From dab0eed404fd3d67cceff1500a97e0d12c6cee4b Mon Sep 17 00:00:00 2001
From: Emanuele Laface <ema@morla.esss.lu.se>
Date: Mon, 9 Mar 2020 14:58:13 +0100
Subject: [PATCH] New contacts page
---
.../__pycache__/__init__.cpython-37.pyc | Bin 111 -> 0 bytes
.../__pycache__/contacts.cpython-37.pyc | Bin 2294 -> 0 bytes
.../__pycache__/instruments.cpython-37.pyc | Bin 5628 -> 0 bytes
.../__pycache__/interlocks.cpython-37.pyc | Bin 1846 -> 0 bytes
.../screens/__pycache__/pos.cpython-37.pyc | Bin 3552 -> 0 bytes
.../__pycache__/ts2_cav.cpython-37.pyc | Bin 2463 -> 0 bytes
.../__pycache__/ts2_screens.cpython-37.pyc | Bin 1723 -> 0 bytes
.../__pycache__/ts2_tpcircuits.cpython-37.pyc | Bin 2032 -> 0 bytes
PythonServer/screens/contacts.py | 2 +-
WebSites/contacts/dashboard.json | 2 +-
WebSites/errors/403/Dockerfile | 20 +
WebSites/errors/403/Gruntfile.js | 112 +
WebSites/errors/403/LICENSE | 20 +
WebSites/errors/403/README.md | 182 +
WebSites/errors/403/SlickNav/MIT-LICENSE.txt | 19 +
WebSites/errors/403/SlickNav/README.md | 106 +
WebSites/errors/403/SlickNav/bower.json | 21 +
WebSites/errors/403/SlickNav/demo/index.html | 50 +
WebSites/errors/403/SlickNav/demo/style.css | 20 +
.../403/SlickNav/dist/jquery.slicknav.js | 589 +
.../403/SlickNav/dist/jquery.slicknav.min.js | 6 +
.../errors/403/SlickNav/dist/slicknav.css | 147 +
.../errors/403/SlickNav/dist/slicknav.min.css | 5 +
WebSites/errors/403/SlickNav/gulpfile.js | 42 +
.../errors/403/SlickNav/jquery.slicknav.js | 584 +
WebSites/errors/403/SlickNav/package.json | 44 +
WebSites/errors/403/SlickNav/scss/core.scss | 88 +
.../errors/403/SlickNav/scss/slicknav.scss | 2 +
WebSites/errors/403/SlickNav/scss/theme.scss | 91 +
WebSites/errors/403/css/ess-old.css | 139 +
WebSites/errors/403/css/ess.css | 212 +
WebSites/errors/403/css/freeboard.css | 2730 +++
WebSites/errors/403/css/freeboard.min.css | 1 +
WebSites/errors/403/dashboard.json | 75 +
WebSites/errors/403/docker-compose.yml | 12 +
WebSites/errors/403/docs/build-docs.sh | 3 +
WebSites/errors/403/docs/docco-fb.css | 630 +
WebSites/errors/403/docs/docco.css | 500 +
WebSites/errors/403/docs/plugin_example.html | 1042 +
.../403/docs/public/fonts/aller-bold.eot | Bin 0 -> 29804 bytes
.../403/docs/public/fonts/aller-bold.ttf | Bin 0 -> 66836 bytes
.../403/docs/public/fonts/aller-bold.woff | Bin 0 -> 33244 bytes
.../403/docs/public/fonts/aller-light.eot | Bin 0 -> 29509 bytes
.../403/docs/public/fonts/aller-light.ttf | Bin 0 -> 68620 bytes
.../403/docs/public/fonts/aller-light.woff | Bin 0 -> 33124 bytes
.../errors/403/docs/public/fonts/fleurons.eot | Bin 0 -> 35557 bytes
.../errors/403/docs/public/fonts/fleurons.ttf | Bin 0 -> 64772 bytes
.../403/docs/public/fonts/fleurons.woff | Bin 0 -> 36284 bytes
.../403/docs/public/fonts/novecento-bold.eot | Bin 0 -> 18190 bytes
.../403/docs/public/fonts/novecento-bold.ttf | Bin 0 -> 48136 bytes
.../403/docs/public/fonts/novecento-bold.woff | Bin 0 -> 20576 bytes
.../errors/403/docs/public/images/gray.png | Bin 0 -> 56906 bytes
.../403/docs/public/stylesheets/normalize.css | 375 +
WebSites/errors/403/examples/altGuage.js | 109 +
.../errors/403/examples/plugin_example.js | 298 +
WebSites/errors/403/examples/rl78.json | 168 +
WebSites/errors/403/examples/weather.json | 164 +
WebSites/errors/403/favicon.png | Bin 0 -> 558 bytes
.../403/fonts/titillium-web-v7-latin-200.eot | Bin 0 -> 14535 bytes
.../403/fonts/titillium-web-v7-latin-200.svg | 291 +
.../403/fonts/titillium-web-v7-latin-200.ttf | Bin 0 -> 29976 bytes
.../403/fonts/titillium-web-v7-latin-200.woff | Bin 0 -> 16368 bytes
.../fonts/titillium-web-v7-latin-200.woff2 | Bin 0 -> 12404 bytes
.../403/fonts/titillium-web-v7-latin-600.eot | Bin 0 -> 14585 bytes
.../403/fonts/titillium-web-v7-latin-600.svg | 275 +
.../403/fonts/titillium-web-v7-latin-600.ttf | Bin 0 -> 29704 bytes
.../403/fonts/titillium-web-v7-latin-600.woff | Bin 0 -> 16336 bytes
.../fonts/titillium-web-v7-latin-600.woff2 | Bin 0 -> 12300 bytes
.../403/fonts/titillium-web-v7-latin-700.eot | Bin 0 -> 13906 bytes
.../403/fonts/titillium-web-v7-latin-700.svg | 276 +
.../403/fonts/titillium-web-v7-latin-700.ttf | Bin 0 -> 28704 bytes
.../403/fonts/titillium-web-v7-latin-700.woff | Bin 0 -> 15744 bytes
.../fonts/titillium-web-v7-latin-700.woff2 | Bin 0 -> 11720 bytes
WebSites/errors/403/img/dropdown-arrow.png | Bin 0 -> 229 bytes
WebSites/errors/403/img/ess-logo.svg | 85 +
.../errors/403/img/glyphicons-blackboard.png | Bin 0 -> 3779 bytes
.../403/img/glyphicons-halflings-white.png | Bin 0 -> 8777 bytes
.../errors/403/img/glyphicons-halflings.png | Bin 0 -> 12799 bytes
WebSites/errors/403/img/glyphicons-log-in.png | Bin 0 -> 3793 bytes
.../errors/403/img/glyphicons-log-out.png | Bin 0 -> 3788 bytes
WebSites/errors/403/img/icons/icon-114.png | Bin 0 -> 6650 bytes
WebSites/errors/403/img/icons/icon-144.png | Bin 0 -> 9096 bytes
WebSites/errors/403/img/icons/icon-57.png | Bin 0 -> 3509 bytes
WebSites/errors/403/img/icons/icon-72.png | Bin 0 -> 3730 bytes
.../errors/403/img/icons/pos_v01_dark@114.png | Bin 0 -> 1809 bytes
.../errors/403/img/icons/pos_v01_dark@120.png | Bin 0 -> 1953 bytes
.../errors/403/img/icons/pos_v01_dark@144.png | Bin 0 -> 2379 bytes
.../errors/403/img/icons/pos_v01_dark@152.png | Bin 0 -> 2422 bytes
.../errors/403/img/icons/pos_v01_dark@16.png | Bin 0 -> 330 bytes
.../errors/403/img/icons/pos_v01_dark@180.png | Bin 0 -> 2867 bytes
.../errors/403/img/icons/pos_v01_dark@192.png | Bin 0 -> 3143 bytes
.../errors/403/img/icons/pos_v01_dark@194.png | Bin 0 -> 3299 bytes
.../errors/403/img/icons/pos_v01_dark@32.png | Bin 0 -> 558 bytes
.../errors/403/img/icons/pos_v01_dark@57.png | Bin 0 -> 917 bytes
.../errors/403/img/icons/pos_v01_dark@60.png | Bin 0 -> 968 bytes
.../errors/403/img/icons/pos_v01_dark@72.png | Bin 0 -> 1187 bytes
.../errors/403/img/icons/pos_v01_dark@76.png | Bin 0 -> 1263 bytes
.../errors/403/img/icons/pos_v01_dark@96.png | Bin 0 -> 1578 bytes
WebSites/errors/403/img/pos.png | Bin 0 -> 488107 bytes
WebSites/errors/403/index.html | 188 +
WebSites/errors/403/js/bahnhofsuhr.js | 566 +
WebSites/errors/403/js/freeboard.js | 3027 +++
WebSites/errors/403/js/freeboard.min.js | 2 +
WebSites/errors/403/js/freeboard.min.js.map | 1 +
WebSites/errors/403/js/freeboard.plugins.js | 1702 ++
.../errors/403/js/freeboard.plugins.min.js | 1 +
.../403/js/freeboard.plugins.min.js.map | 1 +
.../errors/403/js/freeboard.thirdparty.js | 19164 ++++++++++++++++
.../errors/403/js/freeboard.thirdparty.min.js | 20 +
WebSites/errors/403/js/freeboard_plugins.js | 4730 ++++
.../errors/403/js/freeboard_plugins.min.js | 2 +
.../403/js/freeboard_plugins.min.js.map | 1 +
.../errors/403/lib/css/freeboard/styles.css | 2380 ++
.../css/thirdparty/codemirror-ambiance.css | 74 +
.../403/lib/css/thirdparty/codemirror.css | 272 +
.../css/thirdparty/jquery.gridster.min.css | 2 +
.../403/lib/js/freeboard/DatasourceModel.js | 107 +
.../403/lib/js/freeboard/DeveloperConsole.js | 95 +
.../errors/403/lib/js/freeboard/DialogBox.js | 55 +
.../403/lib/js/freeboard/FreeboardModel.js | 411 +
.../403/lib/js/freeboard/FreeboardUI.js | 440 +
.../errors/403/lib/js/freeboard/JSEditor.js | 63 +
.../errors/403/lib/js/freeboard/PaneModel.js | 110 +
.../403/lib/js/freeboard/PluginEditor.js | 543 +
.../403/lib/js/freeboard/ValueEditor.js | 346 +
.../403/lib/js/freeboard/WidgetModel.js | 209 +
.../errors/403/lib/js/freeboard/freeboard.js | 639 +
.../403/lib/js/thirdparty/codemirror.js | 21 +
WebSites/errors/403/lib/js/thirdparty/head.js | 9 +
.../errors/403/lib/js/thirdparty/jquery-ui.js | 15003 ++++++++++++
.../403/lib/js/thirdparty/jquery.caret.js | 139 +
.../403/lib/js/thirdparty/jquery.gridster.js | 3877 ++++
.../errors/403/lib/js/thirdparty/jquery.js | 6 +
.../js/thirdparty/jquery.xdomainrequest.js | 7 +
.../errors/403/lib/js/thirdparty/knockout.js | 94 +
.../403/lib/js/thirdparty/underscore-min.map | 1 +
.../403/lib/js/thirdparty/underscore.js | 6 +
WebSites/errors/403/package.json | 13 +
.../freeboard/freeboard.datasources.js | 653 +
.../plugins/freeboard/freeboard.widgets.js | 1048 +
.../thirdparty/flot_extended.plugin.js | 295 +
.../thirdparty/jquery.keyframes.min.js | 8 +
.../thirdparty/jquery.sparkline.min.js | 5 +
.../403/plugins/thirdparty/justgage.1.0.1.js | 491 +
.../plugins/thirdparty/raphael.2.1.0.min.js | 10 +
.../plugins/thirdparty/widget.ragIndicator.js | 157 +
.../403/test/casper/tests/smoke_test.js | 105 +
.../errors/403/test/casper/util/test_util.js | 84 +
WebSites/errors/403/test/fixtures/input.json | 40 +
WebSites/errors/403/test/run_browser_tests.sh | 3 +
default.conf | 18 +-
151 files changed, 66778 insertions(+), 3 deletions(-)
delete mode 100644 PythonServer/screens/__pycache__/__init__.cpython-37.pyc
delete mode 100644 PythonServer/screens/__pycache__/contacts.cpython-37.pyc
delete mode 100644 PythonServer/screens/__pycache__/instruments.cpython-37.pyc
delete mode 100644 PythonServer/screens/__pycache__/interlocks.cpython-37.pyc
delete mode 100644 PythonServer/screens/__pycache__/pos.cpython-37.pyc
delete mode 100644 PythonServer/screens/__pycache__/ts2_cav.cpython-37.pyc
delete mode 100644 PythonServer/screens/__pycache__/ts2_screens.cpython-37.pyc
delete mode 100644 PythonServer/screens/__pycache__/ts2_tpcircuits.cpython-37.pyc
create mode 100644 WebSites/errors/403/Dockerfile
create mode 100644 WebSites/errors/403/Gruntfile.js
create mode 100755 WebSites/errors/403/LICENSE
create mode 100755 WebSites/errors/403/README.md
create mode 100644 WebSites/errors/403/SlickNav/MIT-LICENSE.txt
create mode 100644 WebSites/errors/403/SlickNav/README.md
create mode 100644 WebSites/errors/403/SlickNav/bower.json
create mode 100644 WebSites/errors/403/SlickNav/demo/index.html
create mode 100644 WebSites/errors/403/SlickNav/demo/style.css
create mode 100644 WebSites/errors/403/SlickNav/dist/jquery.slicknav.js
create mode 100644 WebSites/errors/403/SlickNav/dist/jquery.slicknav.min.js
create mode 100644 WebSites/errors/403/SlickNav/dist/slicknav.css
create mode 100644 WebSites/errors/403/SlickNav/dist/slicknav.min.css
create mode 100644 WebSites/errors/403/SlickNav/gulpfile.js
create mode 100644 WebSites/errors/403/SlickNav/jquery.slicknav.js
create mode 100644 WebSites/errors/403/SlickNav/package.json
create mode 100644 WebSites/errors/403/SlickNav/scss/core.scss
create mode 100644 WebSites/errors/403/SlickNav/scss/slicknav.scss
create mode 100644 WebSites/errors/403/SlickNav/scss/theme.scss
create mode 100644 WebSites/errors/403/css/ess-old.css
create mode 100644 WebSites/errors/403/css/ess.css
create mode 100644 WebSites/errors/403/css/freeboard.css
create mode 100644 WebSites/errors/403/css/freeboard.min.css
create mode 100644 WebSites/errors/403/dashboard.json
create mode 100644 WebSites/errors/403/docker-compose.yml
create mode 100755 WebSites/errors/403/docs/build-docs.sh
create mode 100755 WebSites/errors/403/docs/docco-fb.css
create mode 100755 WebSites/errors/403/docs/docco.css
create mode 100644 WebSites/errors/403/docs/plugin_example.html
create mode 100755 WebSites/errors/403/docs/public/fonts/aller-bold.eot
create mode 100755 WebSites/errors/403/docs/public/fonts/aller-bold.ttf
create mode 100755 WebSites/errors/403/docs/public/fonts/aller-bold.woff
create mode 100755 WebSites/errors/403/docs/public/fonts/aller-light.eot
create mode 100755 WebSites/errors/403/docs/public/fonts/aller-light.ttf
create mode 100755 WebSites/errors/403/docs/public/fonts/aller-light.woff
create mode 100755 WebSites/errors/403/docs/public/fonts/fleurons.eot
create mode 100755 WebSites/errors/403/docs/public/fonts/fleurons.ttf
create mode 100755 WebSites/errors/403/docs/public/fonts/fleurons.woff
create mode 100755 WebSites/errors/403/docs/public/fonts/novecento-bold.eot
create mode 100755 WebSites/errors/403/docs/public/fonts/novecento-bold.ttf
create mode 100755 WebSites/errors/403/docs/public/fonts/novecento-bold.woff
create mode 100755 WebSites/errors/403/docs/public/images/gray.png
create mode 100755 WebSites/errors/403/docs/public/stylesheets/normalize.css
create mode 100644 WebSites/errors/403/examples/altGuage.js
create mode 100755 WebSites/errors/403/examples/plugin_example.js
create mode 100755 WebSites/errors/403/examples/rl78.json
create mode 100755 WebSites/errors/403/examples/weather.json
create mode 100755 WebSites/errors/403/favicon.png
create mode 100644 WebSites/errors/403/fonts/titillium-web-v7-latin-200.eot
create mode 100644 WebSites/errors/403/fonts/titillium-web-v7-latin-200.svg
create mode 100644 WebSites/errors/403/fonts/titillium-web-v7-latin-200.ttf
create mode 100644 WebSites/errors/403/fonts/titillium-web-v7-latin-200.woff
create mode 100644 WebSites/errors/403/fonts/titillium-web-v7-latin-200.woff2
create mode 100644 WebSites/errors/403/fonts/titillium-web-v7-latin-600.eot
create mode 100644 WebSites/errors/403/fonts/titillium-web-v7-latin-600.svg
create mode 100644 WebSites/errors/403/fonts/titillium-web-v7-latin-600.ttf
create mode 100644 WebSites/errors/403/fonts/titillium-web-v7-latin-600.woff
create mode 100644 WebSites/errors/403/fonts/titillium-web-v7-latin-600.woff2
create mode 100644 WebSites/errors/403/fonts/titillium-web-v7-latin-700.eot
create mode 100644 WebSites/errors/403/fonts/titillium-web-v7-latin-700.svg
create mode 100644 WebSites/errors/403/fonts/titillium-web-v7-latin-700.ttf
create mode 100644 WebSites/errors/403/fonts/titillium-web-v7-latin-700.woff
create mode 100644 WebSites/errors/403/fonts/titillium-web-v7-latin-700.woff2
create mode 100755 WebSites/errors/403/img/dropdown-arrow.png
create mode 100644 WebSites/errors/403/img/ess-logo.svg
create mode 100644 WebSites/errors/403/img/glyphicons-blackboard.png
create mode 100755 WebSites/errors/403/img/glyphicons-halflings-white.png
create mode 100755 WebSites/errors/403/img/glyphicons-halflings.png
create mode 100644 WebSites/errors/403/img/glyphicons-log-in.png
create mode 100644 WebSites/errors/403/img/glyphicons-log-out.png
create mode 100644 WebSites/errors/403/img/icons/icon-114.png
create mode 100644 WebSites/errors/403/img/icons/icon-144.png
create mode 100644 WebSites/errors/403/img/icons/icon-57.png
create mode 100644 WebSites/errors/403/img/icons/icon-72.png
create mode 100755 WebSites/errors/403/img/icons/pos_v01_dark@114.png
create mode 100755 WebSites/errors/403/img/icons/pos_v01_dark@120.png
create mode 100755 WebSites/errors/403/img/icons/pos_v01_dark@144.png
create mode 100755 WebSites/errors/403/img/icons/pos_v01_dark@152.png
create mode 100755 WebSites/errors/403/img/icons/pos_v01_dark@16.png
create mode 100755 WebSites/errors/403/img/icons/pos_v01_dark@180.png
create mode 100755 WebSites/errors/403/img/icons/pos_v01_dark@192.png
create mode 100755 WebSites/errors/403/img/icons/pos_v01_dark@194.png
create mode 100755 WebSites/errors/403/img/icons/pos_v01_dark@32.png
create mode 100755 WebSites/errors/403/img/icons/pos_v01_dark@57.png
create mode 100755 WebSites/errors/403/img/icons/pos_v01_dark@60.png
create mode 100755 WebSites/errors/403/img/icons/pos_v01_dark@72.png
create mode 100755 WebSites/errors/403/img/icons/pos_v01_dark@76.png
create mode 100755 WebSites/errors/403/img/icons/pos_v01_dark@96.png
create mode 100644 WebSites/errors/403/img/pos.png
create mode 100644 WebSites/errors/403/index.html
create mode 100644 WebSites/errors/403/js/bahnhofsuhr.js
create mode 100644 WebSites/errors/403/js/freeboard.js
create mode 100644 WebSites/errors/403/js/freeboard.min.js
create mode 100644 WebSites/errors/403/js/freeboard.min.js.map
create mode 100644 WebSites/errors/403/js/freeboard.plugins.js
create mode 100644 WebSites/errors/403/js/freeboard.plugins.min.js
create mode 100644 WebSites/errors/403/js/freeboard.plugins.min.js.map
create mode 100644 WebSites/errors/403/js/freeboard.thirdparty.js
create mode 100644 WebSites/errors/403/js/freeboard.thirdparty.min.js
create mode 100644 WebSites/errors/403/js/freeboard_plugins.js
create mode 100644 WebSites/errors/403/js/freeboard_plugins.min.js
create mode 100644 WebSites/errors/403/js/freeboard_plugins.min.js.map
create mode 100755 WebSites/errors/403/lib/css/freeboard/styles.css
create mode 100644 WebSites/errors/403/lib/css/thirdparty/codemirror-ambiance.css
create mode 100644 WebSites/errors/403/lib/css/thirdparty/codemirror.css
create mode 100755 WebSites/errors/403/lib/css/thirdparty/jquery.gridster.min.css
create mode 100644 WebSites/errors/403/lib/js/freeboard/DatasourceModel.js
create mode 100644 WebSites/errors/403/lib/js/freeboard/DeveloperConsole.js
create mode 100644 WebSites/errors/403/lib/js/freeboard/DialogBox.js
create mode 100644 WebSites/errors/403/lib/js/freeboard/FreeboardModel.js
create mode 100644 WebSites/errors/403/lib/js/freeboard/FreeboardUI.js
create mode 100644 WebSites/errors/403/lib/js/freeboard/JSEditor.js
create mode 100644 WebSites/errors/403/lib/js/freeboard/PaneModel.js
create mode 100644 WebSites/errors/403/lib/js/freeboard/PluginEditor.js
create mode 100644 WebSites/errors/403/lib/js/freeboard/ValueEditor.js
create mode 100644 WebSites/errors/403/lib/js/freeboard/WidgetModel.js
create mode 100755 WebSites/errors/403/lib/js/freeboard/freeboard.js
create mode 100644 WebSites/errors/403/lib/js/thirdparty/codemirror.js
create mode 100755 WebSites/errors/403/lib/js/thirdparty/head.js
create mode 100755 WebSites/errors/403/lib/js/thirdparty/jquery-ui.js
create mode 100755 WebSites/errors/403/lib/js/thirdparty/jquery.caret.js
create mode 100755 WebSites/errors/403/lib/js/thirdparty/jquery.gridster.js
create mode 100755 WebSites/errors/403/lib/js/thirdparty/jquery.js
create mode 100644 WebSites/errors/403/lib/js/thirdparty/jquery.xdomainrequest.js
create mode 100755 WebSites/errors/403/lib/js/thirdparty/knockout.js
create mode 100644 WebSites/errors/403/lib/js/thirdparty/underscore-min.map
create mode 100755 WebSites/errors/403/lib/js/thirdparty/underscore.js
create mode 100644 WebSites/errors/403/package.json
create mode 100755 WebSites/errors/403/plugins/freeboard/freeboard.datasources.js
create mode 100755 WebSites/errors/403/plugins/freeboard/freeboard.widgets.js
create mode 100755 WebSites/errors/403/plugins/thirdparty/flot_extended.plugin.js
create mode 100644 WebSites/errors/403/plugins/thirdparty/jquery.keyframes.min.js
create mode 100755 WebSites/errors/403/plugins/thirdparty/jquery.sparkline.min.js
create mode 100755 WebSites/errors/403/plugins/thirdparty/justgage.1.0.1.js
create mode 100755 WebSites/errors/403/plugins/thirdparty/raphael.2.1.0.min.js
create mode 100644 WebSites/errors/403/plugins/thirdparty/widget.ragIndicator.js
create mode 100644 WebSites/errors/403/test/casper/tests/smoke_test.js
create mode 100644 WebSites/errors/403/test/casper/util/test_util.js
create mode 100644 WebSites/errors/403/test/fixtures/input.json
create mode 100644 WebSites/errors/403/test/run_browser_tests.sh
diff --git a/PythonServer/screens/__pycache__/__init__.cpython-37.pyc b/PythonServer/screens/__pycache__/__init__.cpython-37.pyc
deleted file mode 100644
index d6319ad97a6ddc5c3e8bf6644de99f072d143121..0000000000000000000000000000000000000000
GIT binary patch
literal 0
HcmV?d00001
literal 111
zcmZ?b<>g`kg8XYyaUl9Jh=2h`Aj1KOi&=m~3PUi1CZpd<h9ZzKg7_t&pIA_!Uz}W&
knwnRvA0MBYmst`YuUAlci^C>2KczG$)efZNGY~TX0Lv#9AOHXW
diff --git a/PythonServer/screens/__pycache__/contacts.cpython-37.pyc b/PythonServer/screens/__pycache__/contacts.cpython-37.pyc
deleted file mode 100644
index e6ef137ebb07aa364285884677410e8c26e9a6ad..0000000000000000000000000000000000000000
GIT binary patch
literal 0
HcmV?d00001
literal 2294
zcmZuz&2QT_6elUkkw4;mv`xRVbYJb}ZH>F_Rs>ryH`oHSc2@^WXKWKxJvCJzOA0CH
z!;nwybzP1-4Gu62*gvs9gr@;JwZ|QI+9TyOv1<|}AK%ySJ&NY@SF^Jvf-U>q`{`Ag
zkbl(Xq?t(E!6AOY2?)@Tbn=yUsNS;<)2q=j^lEmkPJt>N7S43-j@>PGih6H^rEa-X
zrsQh^CRoo2Sbq7L(WwA!lUm^=B9LZ{NjnT8k+_~Ot-jA=QKPc3`IP%EcuM7@F(mHb
z5X(6EM1_N)P+-pqhGKw;E5az(vg*ZA>UybYd))UUPuZ%bRs%-^hd7T@N`^Ee$CQ!`
zR|iu=d)llST%Clp9Vdu_)Ny24q;cYiU^{X{jM)@^_=L}(&Yy%Aary63-A$6Z(0HPL
zg1?#^@&bz0i3{bD&=T!mJQ3&Nt)8HGRB2#Sj<4g;asGu|m8Z%PEGQs712z<)1ZAke
zEL33*=3xOA;T)WY3$O$i;SyYiD{vK-;VoE!Yw$L_1Mk9n@c#Do0S(B29js*ZF8Oh3
zV5DS+W(Hh`8$Yv*WyTuWeY8c6=)rPEcG%E3Mp_&l{)<-T!5<kztKSAjKr&P5DvQfx
z$2_9k9?_PPTqf|rYiVJ``EZRKE~hgiJsWDz*huox8rdSz3MHza$WLY8lZZVcyD#A5
zQ{V8(sn^#u`q_Q4MbhH1l$pnLU}e^@3^!r*n2qRqPNx;P1)n}+zswH`Sz$PvS?U&S
z;YI$IJS2})G}Szs{k<GLtq$klGo`h=w?z(a=#y9(7<shA`Qz7-4;K`DM0bBx{_sY9
z-t5mc+pU}T8V_%`5^=k|ad(_?Uu^dm&T2e(8b|(wPWxW}{8^p*?R&Y}BzL{*2I08B
z&9;I#ch-Efom<b3Gbd5dGJYI{{-p5~kXGXjkX9oHsh$OCHO3P`yD1Q@Mh>w!ZmKcH
zGHx|SAY*5Y-2R10(;Q~fdMeI_%4I@xW6Eb~H8v)3Hb&`8TIV<u+y`y_X_m%AMQ)BY
zb}R5S+wK0vH&jP>Z~B;;+4_{s)~9B+KAGA2^vu>Z&L+Ox6}OkhPB+F^Gv?Cj;VNV?
z4Z6Na-EQ(yy}r`gbHkqBH=|W=RT615-KM0sq`eV6QP1sR|7v~D<@Npj{W`d*d-|I0
zh&YmTe;b`(`}@n<qO|-Z@PuR!zSGaKv;xugQ(43(HuAmH2VOx{K8usIc-)JC&neo}
zzAWf<6Cr1~pM<IcnQ`Jr(%R=iiW?QSv_$CpiCpwT-{sC&dL;<N2&Xo~ZROTT_Jl0y
zm>dYaRI+4G78O>$wbO3mXlPrd_5^=ex_;!7DihM+y{L+W_y#9JE7(h;US%dyOKhGp
zswf*}i`W@mrUiP1DcyNi(l!-(33)cH>V1E4qUIn-vu3FZ7r9*@D_qIJ&j!6v(G|zp
z?YUtt(FKgxFqSiss+z}DxZJ`??R0swscmXbZI)k9(kp7ZhLdEmkPBTmO~N=0gU47I
z6(tL!)kwlrS`mJZL$1m+*Egk@>OTTOw5<!Wc0DZ$X|LtMf1ygKP{)U%=#D2sE9`%J
Ccw#*O
diff --git a/PythonServer/screens/__pycache__/instruments.cpython-37.pyc b/PythonServer/screens/__pycache__/instruments.cpython-37.pyc
deleted file mode 100644
index 96ccee34ce58729fb60e575bd8ac0599d73eddd8..0000000000000000000000000000000000000000
GIT binary patch
literal 0
HcmV?d00001
literal 5628
zcmb_g&2QVt6(4@d6eTORBRl?z<7~2NlwJ8F+3connvE^nvA4F@wVXIBAXOO+<Iqb|
z%#iYjK%KmMT&&Ssb6D6wQK0B;|Ad};D0&PE9*P3J)c-&ay|izJ)Mw<_E<%Abk27z6
z?>BGW48=Fo*{LA7if?ki`r`yb|D+GqO9bH|+|I9|zzA~&$^|u-<JdEw<5?}_1Xhct
zl#6gwhc`M*IVYRZT+~!@3TqRLm>JK-IrIo&5li17ENSt5A=inyEJ{U=!3tVQ3BGLT
zmSd|0&6mm=DLTIB>V}r${K)!CqN%t*6{{By!b7;7VJI|2i2*4N^WPvKC14S1Fh&jd
z-GJ+olBrp)lPwTUvkG)Ly=X1Koq^j)LgAuA&O=8WhdikBFi(KsfF6;c*O&8o-O}BB
z-j6wM(at;irllGw-WMIsctK>)`2!-<xBnR$S8aRTVfLKy1`1>L9_auLs^w5;BTnJU
zgAE!1$+4=f0!NkLx(N3bxEb5OfH68@I$12?2=2f#j$#GJa2$8y1ipZ~a5wJ37jY8z
z;y!!{_u~OPh==enzKlokmCY*^PDd4fcf{jn(X+ma;G!+g6Ywa$`W^4_o^T(%TG~Jd
z^6sY|+Tss|BaodR4&*&$@0Q17egJKW<aH=XhY|b%zIMb{L`!x%@b!JJB5oin$sziy
zwtR&w{wZ?httkG`6Y&lFlkWuRRSskLLwxgy=Mcl@81}ybn@Z=$PPJgC@GXY@F(Aqm
z`+y_sp?rSyk6O?_!XMYrJ3{my0iDX{M^Cq)r|}p=e*%cz44o%aAoo!8iUiU{CPl)2
z2_sMPB1!Zutk7Y^i+Iut{s>kBaL1D<T%U=z)`zt;tj}Z%k4b#H#v>W>_!HRdt?}rq
z@u2<hi^rW79(V93ln2Ca$APqa&*Nv&f%I&wBIwBLpixU>m+_NHGL+-AX8_^5wcgIK
z<x^-8aOc<jfk1xaCPID5y^uuUA=yp1UHCJ6&+Yc)eQsZXwkWjqcu{!f_qh<|r}xo;
z@Ja!s1Vj2;9qIo<xd134dEj1jyWJ$4jkM3<sUgZqsbj;Li#+99m|26BpPiYjz^weP
zj>k~gOkrImx`s)F?+>9$jQYWg#Ss4a5b|QQJhK%MtVpDRb(59Id$JN`R_qhz5_?Zp
z6lUek30C6o$%+J4B1Fay>QRe7ug7amu18&jjhH&eh!`7ToMS|sjrifLBlf<47`g-=
z5n(QW2YHBkrxN$#AP-ad5~_5%y`h!_?Va?*!VmYW?~rMTl;(E`YiT&6X5ehdG`vG*
z@GLzWU?27a+Ya($^GboOL24Q50b2JXJO|MYyFPe^nz8f}Nd)XJywzS~9%^*4eR09-
zI^%8#PNqIQ|Fw7^I7)ch^x@AK+c)$K*&B8*RZk)OXrHg2Fz_}V3ErmF{(4{F6YKg}
zS7!sc{f7fy2fP=$z3#(7ynq+s-5tnZ1hPAXe}R|w`R}_bJzme@u-8rh8EwFs^Gmdb
zo`Pg00zNxi;hJ1N9Kp*}>($l<+Py)~=4T@nA>ey><p}->gz_kr59C+Br+Dx$Yh|T;
zYiVv~Jv}iwF||6gm|j_3PESlsPAz1nm$OS>ZY(Z8N>3A_?#-&M+E(}W)RVTl*G|Np
zUtG_ozsj%8JSn$R3II=03K*udndzmu`RUC1JCGWb!nxi)$6T9qPnm0zZou&EX*4OF
zG}k7jljho_6d*Os_1a>V6l&`_lL^*!dhwHVrfAwka~ut~c&)B<w^1n_tYm0zKEncJ
zdO34vGClp};v|&S0HMfL%x3lF%;SlB>D8j6yL!=DD_>n&$)*>xYXBBT-rVw&shP*~
z^XbgvwY9mG_44JmD$DC@V=Jrc+46AP?$vD2+YW!>bo_;>cj7NhRq>kxch)wTQ((6=
zc%yu!X$w@9AS5Qk@W0tsA-g)4Sx+zP)`q&R8Je}}zAV2}Q{8RQ9BGTW1`9<YpPoR9
z^=I|6_OyJxEdXOZPt?LHDY`|gJo;{}h1;iU+*yb3%(z-|i+QsMA9zJ_{2D&Aj{gcp
ziYJ{=kpvXw(eZ7SjPLC1jAJ;2#$D4+Teg|r)=hO&8?&uVU)a)I022$QYL|zb)tgmM
z0()5lYd5~3cdQw`N~TaWP2F)IwsmW>fm-=ivp!{WqVAcn8@QZ`UDrMSFZ1g0pQ%@S
zPVlN`mKv$III^X;&8kq1y2(~YHuw5c3D(^4qpoghj;q3vL_fJVU;ma~sfWI_tr{hb
zaXqG=?fSnUX>d%F2W8P3D~$ONB**YJL&tO+1k3<cqS=M=K(o*38e!WABIRY#E%!F}
zhkZJN!~hutlw+En@P!q1#pfn`dC_`76A*jlk>+s?*@Lkyr)c@y&L#|m>mQ$|uKJQ@
z>jlT>SD&yPg)iw&R&)Jmp=eoJ!PPM71y#QTj^dZ9t&zZ}ZMc3!HyzmeJ`V|*2+=In
z)CkQ(5SlIVMMHPoT;h4b%omD;02D+Wp^otdI4yjktlPezTW&6Dm!2DX!QOTV&3X7z
zp;)q9Um{RpUu2vmTrzEkvak)B2NH`mU`RVecj199jxRZerrCZ^!O&EaZ``oHf^{dH
zPwFCxG7ezQSJ>S1STDFfZ*S*1V0+P*gfG}ICqach8>Qw0jmTb}?rcA@8`R2+LLR&V
zrxD3P8x?Yp`%#ITXWKLv)hrx}aa-TjjN684KF4ZK3AA>=dpVgZQOTDf0`hFOGPUyp
zQd}%w6cjPWnv^Vh*f<L`n)n%BgalC^-^Ga>4^onka}h4Vb#Zb2?dNz)|J%<BV2pA~
z6G|M~T3bc1A#-uA2Yw3NNv;nVD9~D!`ndj@oPgeun#SpJ9FXG-?;R4%k1|VegAHuy
zb3gn(2yFAC%rC>>6RHJ#d4*xexqdzZGf1%Ka&N;H2@`DK=arO1lX^6)A*rY2;rPcT
zgUa!I{#8jef*zKzBeSp^4U0uj0zy}eM4+Gn$I^K+CyT5ll^|DXFC<tIxl4<iQ25=Z
z>e@!pHT36@3Z#-B32JhK_DdG*f<3m0*gg#QOVnjaP&m<9CXyLw$HkZL2UB=JgU6w9
M1ccZRLIFbNf6U>8D*ylh
diff --git a/PythonServer/screens/__pycache__/interlocks.cpython-37.pyc b/PythonServer/screens/__pycache__/interlocks.cpython-37.pyc
deleted file mode 100644
index ce0f354ec393947f40e270dc5a59e54c7eb5946f..0000000000000000000000000000000000000000
GIT binary patch
literal 0
HcmV?d00001
literal 1846
zcmah~&u<z>6rR~1c#Sb3j_cZv?WR4nq7ufrRmf^16H-uZOj!yJQoCO5jGc9s-DP$$
zHd;>3wQc@@9<bC)|DmdyQ>C7A>$&QoZx(D!5~(wqH*e;>`QA5g;O*YxViG~~esBM<
zr6Kf}Sll!PlqWEPFF+7Pu!Gv;8Mkq~mf8}`k|TGNwt~^uh{!~Fg@{6xE4i%_tfQ>@
z22P`D7V|{o1*0ah#QLU5pge&QY=EFh-~uKl(ks-K$7pSZsDP8;8QTphb3E&1pj(Vm
z*Ak~i6SEAX2qRbq5uy=}&^5*=g4qC;fPkx6nF&{}8HVlJp<(caAoP4Auuomn$x2)a
zsB^+p@c9j~Ihg)g&zruV58`-1e#&6mzhojo!YL36!bv<>n>vgsZr?<*u<(H<4y0kk
zTz`UHaa(ayqLKueBN~|}NwPpvWRav#(?e{dp>(ko;iu^Pm7yG>GaSj}9?ASDMN%a1
zqVDG{^cr8RN9ar%$=9F<$CrP@DdpnVNP<(p3}qWditrUD*3g;4{+MX0*k42B{;e%B
z*;(2}mmA^S#7`p+uB3@&c^9=%_g{=ezp+nk&%t(ty2s>$DK=S|qTcF&(>-pXaDJ4G
zlxsXxBXzVuJ|wHx(nMby>tTwllZRK*&zWH&N{kjGRlIBqev99tIywT)O^@01%g>Q3
z9icEix<@vISGU|k7oWy?*c!@Xwxi7TE%VWRp})r67XlA{C7ad3Rz+u4Zs+k%p`z=#
ziW{Ef$_JG~(d$$^>+qYwNAKEex?U(ZYm{~Dus+zBae)1kT%87mqT>a${uX>}ed>Aa
z*8U#&rfC&mjPVDX`=z}`%&)dr$vrFPc6J^YS|NMpczvMv@r=22@Lg<gQuco?W$%v5
zGzqmnE9T10iU?WQx5=ST-TIv*%-9cYr$IYD(0KTE67&Li*0=Rivp#q<W4ujqNpBq1
zjDym_;b3#d1G1zSDvf>XWyvjeNPY0hjCl&sEL9uEUJTKInv*hnp=WeF__uqEt38+l
zJ|Eg08iZ!Ye<P{}SI<qSM+b_#ZEbVJ<*Hfbc!z5h_e7M5%fV*;++_KFzn>>&Xx^;?
zXMyK(+&={vXn%f{UE(VBZ7bkXtr-^*uG)c4Lq2bLu1l?u5++J6TL8gT=Ji~{7KN_F
zSSsmt{D99f>N}=Ix#B^#x!PxT2n#`+tARtQ&zCHRn#`EFV3OFuBu;jYB?PSOp9ee{
zb25l+g<SH_`MiiVUTR^-H{#HmxZH{D(75uA1$+|#g7sWMH`oP%@FPiqTDKx)u!M!C
z!B~PW;SHR?>rx7*a7Idk6nz!;G@OptgXMSXBS2TPs;J1W*`ZL8lLkB&={Z7A8Ai8f
zI%7**ZrNwR;0`}gO_?Cc#7l|`$HiE~niB716YPPot_raU0v<p93fb;y{4I#R-UrCF
S-7$|ZMdc1e3_yjRlKunV9M|;#
diff --git a/PythonServer/screens/__pycache__/pos.cpython-37.pyc b/PythonServer/screens/__pycache__/pos.cpython-37.pyc
deleted file mode 100644
index b7cff5bd6567f036dddfccf4174c289340e297cd..0000000000000000000000000000000000000000
GIT binary patch
literal 0
HcmV?d00001
literal 3552
zcmaJ^&2QVt6`$dUzAQVA<JHEA>u#IucC`&{$w{_Zt-G-;JBfkVQB7Cg3QYx8k9L?)
zBu!HO5GbI4Q=pfkzP2YB=%xS19(w4Zryh7J+LNz)EPCjhAthN`%Op7S=KbFLy*F=$
z#Bg<dJVWrZ|55u@HAl$5*`RkxC@kaStziQMs7Y#3PivHqg_?l9V2VwtCQ*iorrb=_
z5|lhAAc6dzfUGA@#aa@mO7e*dWFlL68m3Ic@*J(9qny}z<LVkT7}mQ46qfPvX0g!;
zi-)l&2=7Tv1Q8_ck)LsfX~*`|hO6sVgSoMb^&&oHe7tFFeA1->Ij58a*w-;_bfsH)
z(Pd^~s$MrN!>`xFG0(T1x@YWLnwb|u$<xg}H-R>PA#Mu0|J+*89B0Af@w^2LJ@1^j
zG9nE1Sj`B{(Dqb6srepvgEA1WaeN-&!?XJq6JQf#lL8qMkc1SZAp>KOg>jgG8!!ns
zVG3@+G<*O#_z-Tx4BUacFbm&<Iru(&1V4Zu!acYTAHyf`Blr~Z@EQCV9_&BpP=j=Y
z<GFyYk=MD7=##fJ5J7?Y-wS~dh)d*PZ<m~j$EyK(D|E$kl)Z1x#FHHQNoT^b6$oqO
zOn40)(IA1uJec1Md5fs~uUM8DGDBdYk0xSG0W~6g`c62b?tf$JWJmT>fqY6k2|o=*
zSoAYN;*_3>oh0g$s89JRe=JC$Ryd_G)59ggGJr>M|9FYO=WHCsg`c4OIL<-tX3q&c
zc}FnnZ{Q0=N@)FMY>iA@X4WVlbp0&L29~BtC+&|1$v_U$@1z;RST2nw&dF^8Uz`d9
z9)CRcjkGaiAb@}sN@DbHQBL+`C`Oqabm2))!s_I)I)b~5bB`*^Dv-bm4Ao|IRSvqy
z@fqj%vws6?*=K>D-X-Xl88G83N`lO9ajh=J_^Ma`>tdYDVr61xc*<(PR~+lNORPCc
z*xkbi*e{4Be2o=`<yeP11Xf}h_eNjl>#$2s9{D%0GHJFlEXSU_M7Tb4NzY{-{eBdk
zaYddHFT@s64*q2KW+0u@&R8(koq|>P@?41JawPk=U=7w!g+EMovO%^x9gMN>#V%It
zXJngv&E`1~MLK#PbAHgx!82xc@P3yZf5P6C*K-{)szdj~^L|abx0!q<9{i2*;kW1c
zR(p0sbsI{dSSW3%s<Nr=`);YyGQAfs4^6dw_X<?i{gyMo`uQcWa^#kkZQZG;$W+47
z_DHa5n+U#KU)|wBuksuLa?jjQLNBTnH41lyp4;E=+wZ8#di6QWZ}YfORGzu|K?^_D
zC(8C}dtk+iuwLCB6r!N)8sNWSR)bPiwT4oyZkCa)SSXa9nMd30*?!trqWwG~bR~9u
z<>=P``wpXX-(gmj#R6WXvT1udpm(2}SF>yzX0#CH7B0jHbg^_D`tVvbUgD9=d;^R?
zAI96GKPR5EYR4&a*Y9kPKFBk^8eF`NHlFL9;g}V*{DN%<9&!Z6BVLKc0Y_jX{HoW)
z<Jf4wk@3(kp5HaQxESwZwbH(^rM^;LmbXi<9Iv$L?GG!|jkRILruwpd^Rmm1%A6*L
zRcLf?unSi=l-2U4Qo!P_Y&=rRcGGcn5BF;O-e3uaj2>S$QX-?pLaBmA&+si{M4RP@
zMP=pHMiE=r)lSwlUt`QY&SCS-^3MxTl#1;czG34V_HjSE;WvE!P`7-gh)H6%v4aP}
ztk&}Fdeg>}nC*sg3wtk2`$kjud<`eU&QJS)`XjsY%b|RznJv90JNU`eYpJGoTyL~o
zHx!y)O=zxMFzX9;5UfeR*0p9x3;Q_0>+er5{)*iNJNaI)<6m2{<{R@N3B@gKD@<)z
zd+acH(#|a$YVN|((a{3njQLsbt!G;yJ&KwB`7}Qh%DQ7TyillA`8hF^4G+K5VY*>k
zmfrAnaK|u)n`I3<`Gt~cc)rUr3q@16La}W)p@{j1vTL_2K-oa8VfmrN<H^u!I$oG`
zb;rabb12#P=?di|*YI(`>J!SIsq0QS)i8C<tq;{P1BMspk{@@IJgjr*)iONqIv5Q<
z6r96an#JP7TK1&QW?a|UYS$9csFpn*(ncd(A3VK#Z)_84nY~6GWuvXTVajhhb)J2S
zQSBL~&d<+Lljd2tEsIsf`yDof{!)<e;G7dCsf70gP0=i!!aIX^icaE_!-r|JF*+e+
z={#z0(~OX!0@_W`X&f_&X(L&nvot~Pplude1k|%Jatj&Gl|@Ygc_;X|Jw7<NV}4tC
znf)ACT2sfLgG?QFC$vl^XY2KYmS#o>{{e6paT=E<$$ki2HdB}V6|lnd-vgY3#5MVp
wJHycXtjS{&$`&s4NwhV1T{SSQeg2EWJ+2}TQ%g}!U$G7Eu}#gY#Ooyd53LcJ(f|Me
diff --git a/PythonServer/screens/__pycache__/ts2_cav.cpython-37.pyc b/PythonServer/screens/__pycache__/ts2_cav.cpython-37.pyc
deleted file mode 100644
index cba9b53701a046456fbe06ab3d19cfab7823f976..0000000000000000000000000000000000000000
GIT binary patch
literal 0
HcmV?d00001
literal 2463
zcmai0&2Jk;6rY*hbvBNjCTU5NkS67;#X#b8ZKP5~P_;z}iCWM^O|b;4)xJ$wYrS62
ztm7nFUy`1X5WR5Y;7DA!@z-#e6B4K1IQPVxwUaawXl68T-pu^wef-Aq+Xv-xkznim
z+5G+&)c#hBvu2`lABVV$0tnEEG)FUS(tORD3}+S@ZL?`o@&y3{%;yBmz&tUU7SJtH
zv0mbB(x^~b*#3bB9{6f~))*@HafoFU0a13*CI$AKG>wt9rU@3>Dadjv9M|{uw|pK1
zv9GSGre*`jLmc87ij)j#MouXu8O|<-h}UVOVsHhOw(Ev*n7Xc<5@{!KMYtDxQH4oU
z1ko<H5c50X6F9xPUiFfsDsq3KI(EOF9CAgCLI|Z0TBJwwmx5bA^Wjqkz^2fvIPxg}
zz+IK3N)Rk4zy#PZ2}PKK5|m*YuD}e;!W>+MYw!ll!*y7IMOcD2VHs|~3asv}4roXQ
z>|iCMkH~lP10y9Zni+5t-uj7UEHgGq_p2T9f*veoq{W8DDeB_*@E^Qo9{iRuy!GqA
z2uWrtth%vCS|)!r)-1KZNZ{@Bv%+}iolSDMoKB2!HoSYn#wYJ>k{uGSP@?+T`Ni3{
zBxcV@_ZV(n*oNB|R?l^`(>>lH>Ey7OnWuDMW!7*C-iOL58|xp8^t1#Y!bd0U=b1qv
zD-6q-rCxmpf27}#C*+xmW_lD&zcuonP7klZnnHD3JLKS2&cn*U7)3jrIX#bjIIHv*
zwELs7hrgip#?j5~EoW`x&c?$hkMBL?hn=<U&(-qY<G>S7y{H%b58{p%;b;*xEuyYP
ze5^&>)gnI8Asj6qj+PHc%ZH=o!_o5LX!&rod^lP@YFa*OT0Ux8K5AM%YFa*OT0Ux8
zK5AM%>e_7U+HC9EZ0p)=>)LGV+HC8uWxI_fuH^O7j@#~Fed%y%^>7w)G7Z~-NWFIQ
zQq?JG?dN|LX1wmNOCpVi*N}8W+F!=IsxTcMEmikDUhVh$Rq#^pyzaC_CziCohc>YN
z^;u<3T0s)}Lb9))=5<S2q1XyiIq7%eIPlW|xGL{_3Wc<Irxyb+E8Wa(S<q`ILQe1?
zi9A1$W+w?^Y4v%S;zC6&EfEDlBIo=l@VI*^yCQ^Q?58rp3(BmK><d}UV{#$%Q^}Hj
zIjMY&mUh}s+}yRTGTRNKATP8dVdo}zFIM4-O%#MaU?x`Ac{W2CRho@s4m+dEv_O|w
ziI(ULE230=ffW!jov)8(FIQx=+o)Ko`o~^7!0KOg@u8p>DZS*n-JTbXPV(x`Z=?Iy
zf>ZUIs|dMzLzQh_`)z8Q`A((4ud34pC2pX=XU{)(!gw$L?#NO9Wl-9iqc}cQ-wHzc
JK&#kG>|azQi{=0T
diff --git a/PythonServer/screens/__pycache__/ts2_screens.cpython-37.pyc b/PythonServer/screens/__pycache__/ts2_screens.cpython-37.pyc
deleted file mode 100644
index 80600d15f3c869fd68c318cb628db4c9c793a139..0000000000000000000000000000000000000000
GIT binary patch
literal 0
HcmV?d00001
literal 1723
zcmah~&rcgi6rP#gHH$F>NJ4>9ROQgh2QY>d5oEQfq^cq{RvJ+3SZcScoq;Y|uh%nc
zjIH&FsJE*511i->z4X87sfRgL>M6G#dg`g~t$*OCM9gU3yqWjSH*enTy#0K3HcOy1
z{-}NX%M>Ah;b2ruP!6D}JrJC58j#wcr!|_6S&c!@0;6u$OiI2a+~DRb!cAdb8a0d4
zBa*k?z-m&?Q=K{fUJ93cI35)S$^kUB20{?z1y0J@D^fECY&DZxz?0DnvD$W&Cxr;r
zQQCR991Hdav_oj>9*CIqX+o|jB?<HnxCs=roHrywwe2{5=*NzuXH?vX9Oa*eZjfi%
zR3bQ$7GQoO5&}a0eZSyFQDL}kVZw#Ys3S2%h*GE!nx);<3B<t3&Cy;SMGzERfniU*
z{Q+k2z<5}0@eH5hHlOC%(`=9Wq{lAS6Z)8Zv(z(Uaz+z_&+y!jEMbXJBFzUC@|s?(
zCghCujVsVqwevTuGB18j7_9oaXZR#B5sNEU$eAgBA8HoPuMj>vwq=Ghb0yMQi>HP-
zo8P%)L(6=LR7mq5O0bUX*S42ntCD7wFI;o;#cS5F4m{0jg~ZeSY+_!~o|Rbr8Ge`F
zyJAEA{y>j&e2Kqz$$pyeWs*#PHnH$dEASb9O`ek~XyM$zoA$v=60$0Z=lXZ}GNPIX
z6>{-W8i)0sG4QrOe>L{JzkvE{+WZdr;QLr9cUKSP(Z=zU!)N=4veVc&{$gXN`0!D2
z|AiZL9~>WTZ)_E}4j+Ftw(f236nFNY3ReN5CEkVE-I~CBIO2K!bj-80yLT&Ma-W+y
z9^K0Ea02m;^Xz_dJEl0vb92nLF=of`>~n4_ZaDP@ytjtbRttKir(?e^RP5HHH~4O~
zb)JUL3^%<^O|(&V%bIR!`$>3$54F=>FPyuw&~CR2+>PD0-r<>QgqpTbfd|T;pXC>|
zB_iKbnmv1wzGZFs>PW<T+G~WN@M6IwzCSqwLR+%Y3b~v`-AuVG-l|7RPe~C4t|zqF
zh(xHZw)A5dpy%3Bfe?{i^a9~Z=dBZFxvz%%<fmi?X^rSy>1^tg!+kH-EIQZIxYuB4
z$Mwibx3=+gCw?H(<TDU<N+DYzx~obc2wi3-WSb>6PZ>qchPDWm(KVW(t1L%zbe?5F
zVqJzgo6e=<?*0E~DBv#VEzF9cTNjWOvkqJsZw0959H-fGgMlT@c=BU#VZuSoXA-@X
zc$awMG#}d3Hq)7WM&3p1GKvpC!1brU0zW)W^Kpv0iBQ|6fghh@?o_x3utLqT{{U|_
Buw?)M
diff --git a/PythonServer/screens/__pycache__/ts2_tpcircuits.cpython-37.pyc b/PythonServer/screens/__pycache__/ts2_tpcircuits.cpython-37.pyc
deleted file mode 100644
index dff3da8d1820ce588b26d9992e2ab930abe71810..0000000000000000000000000000000000000000
GIT binary patch
literal 0
HcmV?d00001
literal 2032
zcmah~&u`l{6ecOjksT*Z-7HJ8Bx`rr=0jrF8L*@Xwqofp3}}t43F^+kCI}*vD3E2D
zl;b3jPw917Pdn}40K4q}*x#@NPX%`BZRef#o@D38(8Uz^_(*>I_>mOe`)X>cK%lh$
zZ2tI%O~_x^85I+p$57P<7*041NHc3`lcs&vWYDs}Xqioul5Yq%xcQ23Q<&#Q)8cfO
zl&!b0n$*iw=k^YzaJh&5QDNXbhN_mp2!g!8NjZB(nnuRfG`R&lIXxSzniEH!FTJiG
zt6fhD5qijg1zQ8^HdHkWCME-#kPAvl0<8l|frZw~hD4~g9mfy-*m3lvirbN+{DaU9
z%1oO|1pCqg%<n`_K=aQ^#f_qhO7~Nhn=00#Q;8RaK!pyW1$wr86O>6^8|~;(#6iJD
zC8(+9UtknZj;H1p&+!Rv^E@x`NnYere45|kGyE<u9hCaiCw+FZlF%pQhq=BHlOviK
z{2rhEi6tyCwn(SeAg}4kVnUACz_<Wk9iILTtIU(%5(cY&?HfKxOvK`f1#)D{H$%_D
z@dd))yPV4nN9MN3=~6r~#M%7)b2glr-y#hXu26#CX#Q&MdlIsjq;tp@uDJQ)73-xB
zJe|V^iSvU(VqVa`l~{vG{sCXQU_*a7^W!34;UAu}pJ)2HBsZ8!EPUw({GZ>E=j0`-
zna<SocCy{$>A@X-A5op1208gSy@!>)k*OWbTwE$2+(rL2?L^22f6asX+5NrU+G_P-
zb^H0VN89qWz4~--wOW1n=$UZU3pePB|3TDlL+pKxl;aS!v557ti0bF#cByWRMQn~m
zj6Ln<`fVILc&DF@Mcm4Pce;7&yQGNmO0VnqX!QC|o@TEPN;hijx4(aSnz8#_=h%ZN
zS#-N`+iA5SHnpX;y3i_}kNuWVvD=E?VvN()ar(=d;hMLmi8ktPUDK+zzYX^>sGXiY
zs2sbp((Cmq+>PD;#;haN4mIr^02P!sUzSVS5|QsI&30a-p-)@B+7+?Rd+jh3UM#r8
zL?I`^XiK)cA(vC=n<<yYyRAs+2`Qq$^@KLtkqEWblYR^x6t6862odR$7YJ86Hx60g
zz8daRo{%}DHKJps3#lfD`(CVBbgc8ZSJt)TR^+5x+jzizKM-lG&J1KSppe}V<*F?(
zgnr6Qh|F_rhBAtt4YdRxqf0bL7g>=O=?p7?#cv+QY&xCx&*tA5&4IpNwlI%`Zc9KO
zDLC+Kyc?ijbevAt4YHXuLC8-)#Wjr>`y~pM_@a2|G=13AHq()EPTs@Wc{Iyl;3r7)
drym}q87xJ;i%{EJnT{_o&nVmjSm7(Oe*tSt4+Q`K
diff --git a/PythonServer/screens/contacts.py b/PythonServer/screens/contacts.py
index 8996834..632097a 100755
--- a/PythonServer/screens/contacts.py
+++ b/PythonServer/screens/contacts.py
@@ -13,7 +13,7 @@ class contactsScreen(Thread):
def run(self):
pvs = ['NSO-LCR:Ops:SID','NSO-LCR:Ops:Msg','NSO-LCR:Ops:Phone','NSO-LCR:Ops:MSL','NSO-LCR:Ops:MSLPhone','NSO-LCR:Ops:MSLEmail',
- 'NSO-LCR:Ops:SID','NSO-LCR:Ops:TSMsg','NSO-LCR:Ops:TSPhone','NSO-LCR:Ops:TSSL','NSO-LCR:Ops:TSMobile','NSO-LCR:Ops:TSEmail',
+ 'NSO-LCR:Ops:TSMsg','NSO-LCR:Ops:TSPhone','NSO-LCR:Ops:TSSL','NSO-LCR:Ops:TSMobile','NSO-LCR:Ops:TSEmail',
'NSO-LCR:Ops:OCMsg','NSO-LCR:Ops:OCPhone','NSO-LCR:Ops:OC','NSO-LCR:Ops:OCMobile','NSO-LCR:Ops:OCEmail',
'NSO-LCR:Ops:OCCMsg','NSO-LCR:Ops:OCCPhone','NSO-LCR:Ops:OCC','NSO-LCR:Ops:OCCMobile','NSO-LCR:Ops:OCCEmail',
'NSO-LCR:Ops:OCIMsg','NSO-LCR:Ops:OCIPhone','NSO-LCR:Ops:OCI','NSO-LCR:Ops:OCIMobile','NSO-LCR:Ops:OCIEmail',
diff --git a/WebSites/contacts/dashboard.json b/WebSites/contacts/dashboard.json
index fb4dced..9554599 100644
--- a/WebSites/contacts/dashboard.json
+++ b/WebSites/contacts/dashboard.json
@@ -23,7 +23,7 @@
{
"type": "html",
"settings": {
- "html": "datasources[\"Clock\"][\"numeric_value\"]; // trick to trigger the update\nvar cols = document.getElementsByClassName('gs_w')[0].getAttribute('data-sizex');\ndocument.getElementsByClassName('gs_w')[0].firstElementChild.firstElementChild.innerHTML = \"\";\nif (cols == 4){\n text = \"<div style=\\\"position: static; margin-top: -15px;\\\"><img src=\\\"../img/ess-logo.svg\\\" title=\\\"Designed by Emanuele Laface with PyEpics and Freeboard. Graphics by Dirk Nordt.\\\"><div class=\\\"tw-value\\\" style=\\\"font-size: 56px; color:#ffffff !important; position: relative; bottom: 35px; left: 280px;\\\" title=\\\"Designed by Emanuele Laface with PyEpics and Freeboard. Graphics by Dirk Nordt.\\\">Contacts</div></img></div>\";\n}\nif (cols == 3){\n text = \"<div style=\\\"position: static; margin-top: -15px;\\\"><img src=\\\"../img/ess-logo.svg\\\" title=\\\"Designed by Emanuele Laface with PyEpics and Freeboard. Graphics by Dirk Nordt.\\\"><div class=\\\"tw-value\\\" style=\\\"font-size: 46px; color:#ffffff !important; position: relative; bottom: 45px; left: 200px;\\\" title=\\\"Designed by Emanuele Laface with PyEpics and Freeboard. Graphics by Dirk Nordt.\\\">Contacts</div></img></div>\";\n}\n\nif (cols == 2){\n text = \"<div style=\\\"position: static; margin-top: -15px;\\\"><img src=\\\"../img/ess-logo.svg\\\" title=\\\"Designed by Emanuele Laface with PyEpics and Freeboard. Graphics by Dirk Nordt.\\\"><div class=\\\"tw-value\\\" style=\\\"font-size: 30px; color:#ffffff !important; position: relative; bottom: 55px; left: 100px;\\\" title=\\\"Designed by Emanuele Laface with PyEpics and Freeboard. Graphics by Dirk Nordt.\\\">Contacts</div></img></div>\";\n}\nif (cols == 1){\n text = \"<div style=\\\"position: static; margin-top: -15px;\\\"><img src=\\\"../img/ess-logo.svg\\\" title=\\\"Designed by Emanuele Laface with PyEpics and Freeboard. Graphics by Dirk Nordt.\\\"><div class=\\\"tw-value\\\" style=\\\"font-size: 30px; color:#ffffff !important; position: relative; bottom: 55px; left: 30px;\\\" title=\\\"Designed by Emanuele Laface with PyEpics and Freeboard. Graphics by Dirk Nordt.\\\"></div></img></div>\";\n document.getElementsByClassName('gs_w')[0].firstElementChild.firstElementChild.innerHTML = \"Public Operations Screen\";\n}\n\nreturn text",
+ "html": "datasources[\"Clock\"][\"numeric_value\"]; // trick to trigger the update\nvar cols = document.getElementsByClassName('gs_w')[0].getAttribute('data-sizex');\ndocument.getElementsByClassName('gs_w')[0].firstElementChild.firstElementChild.innerHTML = \"\";\nif (cols == 4){\n text = \"<div style=\\\"position: static; margin-top: -15px;\\\"><img src=\\\"../img/ess-logo.svg\\\" title=\\\"Designed by Emanuele Laface with PyEpics and Freeboard. Graphics by Dirk Nordt.\\\"><div class=\\\"tw-value\\\" style=\\\"font-size: 56px; color:#ffffff !important; position: relative; bottom: 35px; left: 280px;\\\" title=\\\"Designed by Emanuele Laface with PyEpics and Freeboard. Graphics by Dirk Nordt.\\\">Contacts</div></img></div>\";\n}\nif (cols == 3){\n text = \"<div style=\\\"position: static; margin-top: -15px;\\\"><img src=\\\"../img/ess-logo.svg\\\" title=\\\"Designed by Emanuele Laface with PyEpics and Freeboard. Graphics by Dirk Nordt.\\\"><div class=\\\"tw-value\\\" style=\\\"font-size: 46px; color:#ffffff !important; position: relative; bottom: 45px; left: 200px;\\\" title=\\\"Designed by Emanuele Laface with PyEpics and Freeboard. Graphics by Dirk Nordt.\\\">Contacts</div></img></div>\";\n}\n\nif (cols == 2){\n text = \"<div style=\\\"position: static; margin-top: -15px;\\\"><img src=\\\"../img/ess-logo.svg\\\" title=\\\"Designed by Emanuele Laface with PyEpics and Freeboard. Graphics by Dirk Nordt.\\\"><div class=\\\"tw-value\\\" style=\\\"font-size: 30px; color:#ffffff !important; position: relative; bottom: 55px; left: 100px;\\\" title=\\\"Designed by Emanuele Laface with PyEpics and Freeboard. Graphics by Dirk Nordt.\\\">Contacts</div></img></div>\";\n}\nif (cols == 1){\n text = \"<div style=\\\"position: static; margin-top: -15px;\\\"><img src=\\\"../img/ess-logo.svg\\\" title=\\\"Designed by Emanuele Laface with PyEpics and Freeboard. Graphics by Dirk Nordt.\\\"><div class=\\\"tw-value\\\" style=\\\"font-size: 30px; color:#ffffff !important; position: relative; bottom: 55px; left: 30px;\\\" title=\\\"Designed by Emanuele Laface with PyEpics and Freeboard. Graphics by Dirk Nordt.\\\"></div></img></div>\";\n document.getElementsByClassName('gs_w')[0].firstElementChild.firstElementChild.innerHTML = \"Contacts\";\n}\n\nreturn text",
"height": 2
}
}
diff --git a/WebSites/errors/403/Dockerfile b/WebSites/errors/403/Dockerfile
new file mode 100644
index 0000000..9bce136
--- /dev/null
+++ b/WebSites/errors/403/Dockerfile
@@ -0,0 +1,20 @@
+FROM node:6
+
+RUN mkdir -p /usr/share/nginx/html
+
+COPY . /usr/share/nginx/html/
+
+RUN chown -R node:node /usr/share/nginx/html
+
+USER node
+
+WORKDIR /usr/share/nginx/html
+
+RUN npm install; \
+ npm install grunt-cli underscore
+
+RUN ./node_modules/.bin/grunt
+
+VOLUME ["/usr/share/nginx/html"]
+
+CMD ["bash"]
diff --git a/WebSites/errors/403/Gruntfile.js b/WebSites/errors/403/Gruntfile.js
new file mode 100644
index 0000000..f795d76
--- /dev/null
+++ b/WebSites/errors/403/Gruntfile.js
@@ -0,0 +1,112 @@
+module.exports = function(grunt) {
+ grunt.initConfig({
+ pkg: grunt.file.readJSON('package.json'),
+ concat: {
+ css: {
+ src: [
+ 'lib/css/thirdparty/*.css',
+ 'lib/css/freeboard/styles.css'
+ ],
+ dest: 'css/freeboard.css'
+ },
+ thirdparty : {
+ src : [
+ [
+ 'lib/js/thirdparty/head.js',
+ 'lib/js/thirdparty/jquery.js',
+ 'lib/js/thirdparty/jquery-ui.js',
+ 'lib/js/thirdparty/knockout.js',
+ 'lib/js/thirdparty/underscore.js',
+ 'lib/js/thirdparty/jquery.gridster.js',
+ 'lib/js/thirdparty/jquery.caret.js',
+ 'lib/js/thirdparty/jquery.xdomainrequest.js',
+ 'lib/js/thirdparty/codemirror.js',
+ ]
+ ],
+ dest : 'js/freeboard.thirdparty.js'
+ },
+ fb : {
+ src : [
+ 'lib/js/freeboard/DatasourceModel.js',
+ 'lib/js/freeboard/DeveloperConsole.js',
+ 'lib/js/freeboard/DialogBox.js',
+ 'lib/js/freeboard/FreeboardModel.js',
+ 'lib/js/freeboard/FreeboardUI.js',
+ 'lib/js/freeboard/JSEditor.js',
+ 'lib/js/freeboard/PaneModel.js',
+ 'lib/js/freeboard/PluginEditor.js',
+ 'lib/js/freeboard/ValueEditor.js',
+ 'lib/js/freeboard/WidgetModel.js',
+ 'lib/js/freeboard/freeboard.js',
+ ],
+ dest : 'js/freeboard.js'
+ },
+ plugins : {
+ src : [
+ 'plugins/freeboard/*.js'
+ ],
+ dest : 'js/freeboard.plugins.js'
+ },
+ 'fb_plugins' : {
+ src : [
+ 'js/freeboard.js',
+ 'js/freeboard.plugins.js'
+ ],
+ dest : 'js/freeboard_plugins.js'
+ }
+ },
+ cssmin : {
+ css:{
+ src: 'css/freeboard.css',
+ dest: 'css/freeboard.min.css'
+ }
+ },
+ uglify : {
+ fb: {
+ files: {
+ 'js/freeboard.min.js' : [ 'js/freeboard.js' ]
+ }
+ },
+ plugins: {
+ files: {
+ 'js/freeboard.plugins.min.js' : [ 'js/freeboard.plugins.js' ]
+ }
+ },
+ thirdparty :{
+ options: {
+ mangle : false,
+ beautify : false,
+ compress: {}
+ },
+ files: {
+ 'js/freeboard.thirdparty.min.js' : [ 'js/freeboard.thirdparty.js' ]
+ }
+ },
+ 'fb_plugins': {
+ files: {
+ 'js/freeboard_plugins.min.js' : [ 'js/freeboard_plugins.js' ]
+ }
+ }
+ },
+ 'string-replace': {
+ css: {
+ files: {
+ 'css/': 'css/*.css'
+ },
+ options: {
+ replacements: [{
+ pattern: /..\/..\/..\/img/ig,
+ replacement: '../img'
+ }]
+ }
+ }
+ }
+ });
+
+ grunt.loadNpmTasks('grunt-contrib-concat');
+ grunt.loadNpmTasks('grunt-contrib-uglify');
+ grunt.loadNpmTasks('grunt-contrib-watch');
+ grunt.loadNpmTasks('grunt-contrib-cssmin');
+ grunt.loadNpmTasks('grunt-string-replace');
+ grunt.registerTask('default', [ 'concat:css', 'cssmin:css', 'concat:fb', 'concat:thirdparty', 'concat:plugins', 'concat:fb_plugins', 'uglify:fb', 'uglify:plugins', 'uglify:fb_plugins', 'uglify:thirdparty', 'string-replace:css' ]);
+};
diff --git a/WebSites/errors/403/LICENSE b/WebSites/errors/403/LICENSE
new file mode 100755
index 0000000..d0b38e3
--- /dev/null
+++ b/WebSites/errors/403/LICENSE
@@ -0,0 +1,20 @@
+The MIT License (MIT)
+
+Copyright (c) 2013 Jim Heising and Bug Labs, Inc.
+
+Permission is hereby granted, free of charge, to any person obtaining a copy of
+this software and associated documentation files (the "Software"), to deal in
+the Software without restriction, including without limitation the rights to
+use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of
+the Software, and to permit persons to whom the Software is furnished to do so,
+subject to the following conditions:
+
+The above copyright notice and this permission notice shall be included in all
+copies or substantial portions of the Software.
+
+THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
+IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS
+FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR
+COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER
+IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN
+CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
diff --git a/WebSites/errors/403/README.md b/WebSites/errors/403/README.md
new file mode 100755
index 0000000..1794b5b
--- /dev/null
+++ b/WebSites/errors/403/README.md
@@ -0,0 +1,182 @@
+freeboard
+==========
+
+**free·board** (noun) *\ˈfrē-ˌbȯrd\*
+
+1. the distance between the waterline and the main deck or weather deck of a ship or between the level of the water and the upper edge of the side of a small boat.
+2. the act of freeing data from below the "waterline" and exposing it to the world.
+3. a damn-sexy, open source real-time dashboard builder/viewer for IOT and other web mashups.
+
+### Demo
+http://freeboard.github.io/freeboard
+
+https://freeboard.io
+
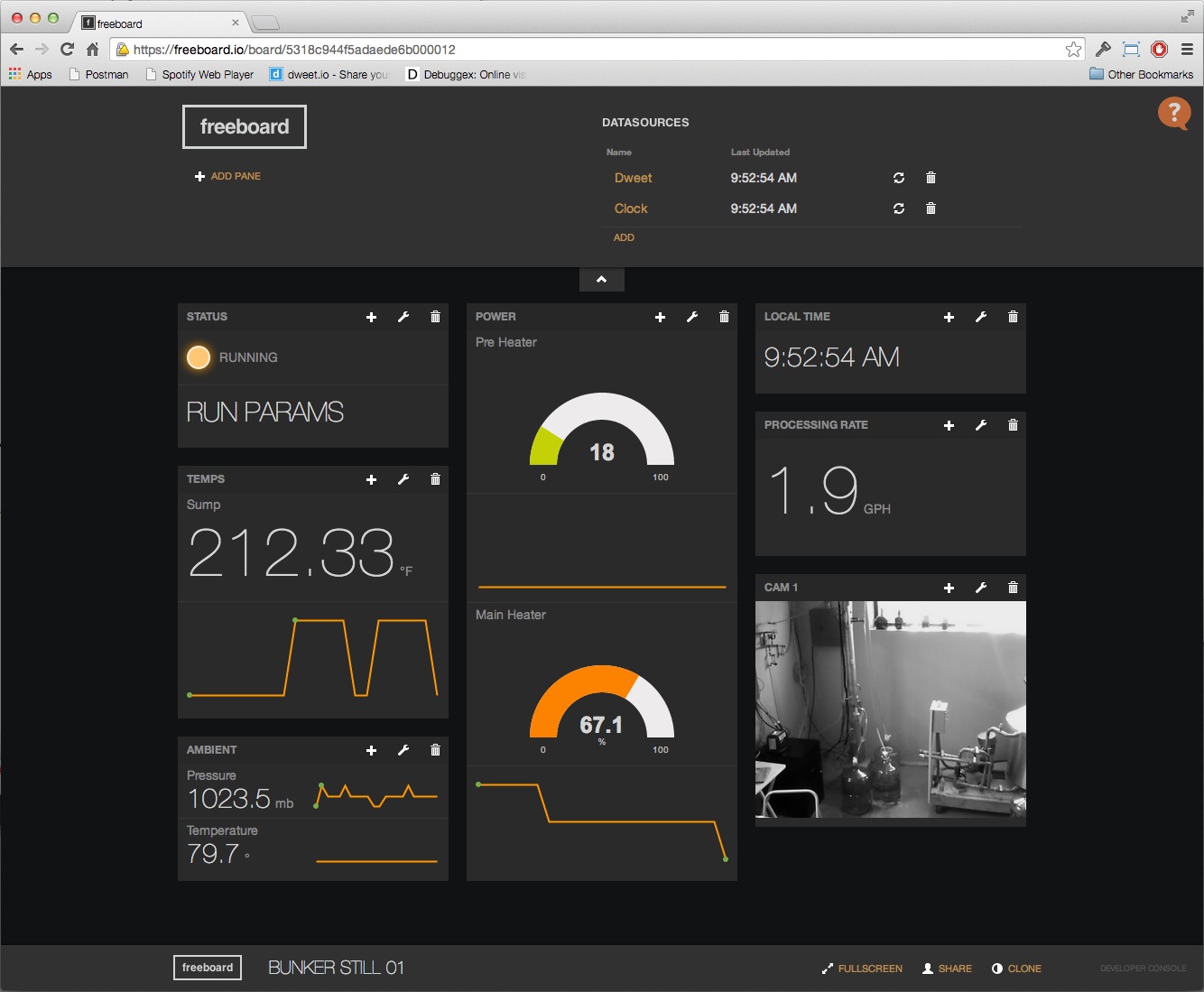
+### Screenshots
+
+
+### What is It?
+
+Freeboard is a turn-key HTML-based "engine" for dashboards. Besides a nice looking layout engine, it provides a plugin architecture for creating datasources (which fetch data) and widgets (which display data)— freeboard then does all the work to connect the two together. Another feature of freeboard is its ability to run entirely in the browser as a single-page static web app without the need for a server. The feature makes it extremely attractive as a front-end for embedded devices which may have limited ability to serve complex and dynamic web pages.
+
+The code here is the client-side portion of what you see when you visit a freeboard at http://freeboard.io. It does not include any of the server-side code for user management, saving to a database or public/private functionality— this is left up to you to implement should you want to use freeboard as an online service.
+
+### How to Use
+
+Freeboard can be run entirely from a local hard drive. Simply download/clone the repository and open index.html. When using Chrome, you may run into issues with CORS when accessing JSON based APIs if you load from your local hard-drive— in this case you can switch to using JSONP or load index.html and run from a local or remote web server.
+
+1. git clone https://github.com/Freeboard/freeboard.git
+2. cd freeboard
+3. npm install
+4. grunt
+
+Then run a index.html or index-dev.html through a webserver.
+
+### API
+
+While freeboard runs as a stand-alone app out of the box, you can augment and control it from javascript with a simple API. All API calls are made on the `freeboard` singleton object.
+
+-------
+
+**freeboard.initialize(allowEdit, [callback])**
+
+Must be called first to initialize freeboard.
+
+> **allowEdit** (boolean) - Sets the initial state of freeboard to allow or disallow editing.
+
+> **callback** (function) - Function that will be called back when freeboard has finished initializing.
+
+-------
+
+**freeboard.newDashboard()**
+
+Clear the contents of the freeboard and initialize a new dashboard.
+
+-------
+
+**freeboard.serialize()**
+
+Serializes the current dashboard and returns a javascript object.
+
+-------
+
+**freeboard.loadDashboard(configuration, [callback])**
+
+Load the dashboard from a serialized dashboard object.
+
+> **configuration** (object) - A javascript object containing the configuration of a dashboard. Normally this will be an object that has been created and saved via the `freeboard.serialize()` function.
+
+> **callback** (function) - Function that will be called back when the dashboard has finished loading.
+
+-------
+
+**freeboard.setEditing(editing, animate)**
+
+Programatically control the editing state of the of dashboard.
+
+> **editing** (bool) - Set to true or false to modify the view-only or editing state of the board.
+
+> **animate** (function) - Set to true or false to animate the modification of the editing state. This animates the top-tab dropdown (the part where you can edit datasources and such).
+
+-------
+
+**freeboard.isEditing()**
+
+Returns boolean depending on whether the dashboard is in in the view-only or edit state.
+
+-------
+
+**freeboard.loadDatasourcePlugin(plugin)**
+
+Register a datasource plugin. See http://freeboard.github.io/freeboard/docs/plugin_example.html for information on creating plugins.
+
+> **plugin** (object) - A plugin definition object as defined at http://freeboard.github.io/freeboard/docs/plugin_example.html
+
+-------
+
+**freeboard.loadWidgetPlugin(plugin)**
+
+Register a widget plugin. See http://freeboard.github.io/freeboard/docs/plugin_example.html for information on creating plugins.
+
+> **plugin** (object) - A plugin definition object as defined at http://freeboard.github.io/freeboard/docs/plugin_example.html
+
+-------
+
+**freeboard.showLoadingIndicator(show)**
+
+Show/hide the loading indicator. The loading indicator will display an indicator over the entire board that can be useful when you have some code that takes a while and you want to give a visual indication and to prevent the user from modifying the board.
+
+> **show** (boolean) - Set to true or false to show or hide the loading indicator.
+
+-------
+
+**freeboard.showDialog(contentElement, title, okButtonTitle, cancelButtonTitle, okCallback)**
+
+Show a styled dialog box with custom content.
+
+> **contentElement** (DOM or jquery element) - The DOM or jquery element to display within the content of the dialog box.
+
+> **title** (string) - The title of the dialog box displayed on the top left.
+
+> **okButtonTitle** (string) - The string to display in the button that will be used as the OK button. A null or undefined value will result in no button being displayed.
+
+> **cancelButtonTitle** (string) - The string to display in the button that will be used as the Cancel button. A null or undefined value will result in no button being displayed.
+
+> **okCallback** (function) - A function that will be called if the user presses the OK button.
+
+-------
+
+**freeboard.getDatasourceSettings(datasourceName)**
+
+Returns an object with the current settings for a datasource or null if no datasource with the given name is found.
+
+> **datasourceName** (string) - The name of a datasource in the dashboard.
+
+-------
+
+**freeboard.setDatasourceSettings(datasourceName, settings)**
+
+Updates settings on a datasource.
+
+> **datasourceName** (string) - The name of a datasource in the dashboard.
+
+> **settings** (object) - An object of key-value pairs for the settings of the datasource. The values specified here will be combined with the current settings, so you do not need specify every setting if you only want to update one. To get a list of possible settings for a datasource, consult the datasource documentation or code, or call the freeboard.getDatasourceSettings function.
+
+-------
+
+**freeboard.on(eventName, callback)**
+
+Attach to a global freeboard event.
+
+> **eventName** (string) - The name of a global event. The following events are supported:
+
+> **"dashboard_loaded"** - Occurs after a dashboard has been loaded.
+
+> **"initialized"** - Occurs after freeboard has first been initialized.
+
+> **callback** (function) - The callback function to be called when the event occurs.
+
+-------
+
+### Building Plugins
+
+See http://freeboard.github.io/freeboard/docs/plugin_example.html for info on how to build plugins for freeboard.
+
+### Testing Plugins
+
+Just edit index.html and add a link to your javascript file near the end of the head.js script loader, like:
+
+```javascript
+...
+"path/to/my/plugin/file.js",
+$(function()
+{ //DOM Ready
+ freeboard.initialize(true);
+});
+```
+
+### Copyright
+
+Copyright © 2013 Jim Heising (https://github.com/jheising)<br/>Copyright © 2013 Bug Labs, Inc. (http://buglabs.net)<br/>Licensed under the **MIT** license.
+
+---
diff --git a/WebSites/errors/403/SlickNav/MIT-LICENSE.txt b/WebSites/errors/403/SlickNav/MIT-LICENSE.txt
new file mode 100644
index 0000000..0f09535
--- /dev/null
+++ b/WebSites/errors/403/SlickNav/MIT-LICENSE.txt
@@ -0,0 +1,19 @@
+Copyright (c) 2016 Josh Cope
+
+Permission is hereby granted, free of charge, to any person obtaining a copy
+of this software and associated documentation files (the "Software"), to deal
+in the Software without restriction, including without limitation the rights
+to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
+copies of the Software, and to permit persons to whom the Software is
+furnished to do so, subject to the following conditions:
+
+The above copyright notice and this permission notice shall be included in
+all copies or substantial portions of the Software.
+
+THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
+IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
+FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
+AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
+LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
+OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
+THE SOFTWARE.
diff --git a/WebSites/errors/403/SlickNav/README.md b/WebSites/errors/403/SlickNav/README.md
new file mode 100644
index 0000000..d63e3f3
--- /dev/null
+++ b/WebSites/errors/403/SlickNav/README.md
@@ -0,0 +1,106 @@
+# SlickNav v1.0.10
+## Responsive Mobile Menu jQuery Plugin
+
+[](https://gitter.im/ComputerWolf/SlickNav?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge)
+[](https://www.jsdelivr.com/package/npm/slicknav)
+
+### [SlickNav.io](http://slicknav.io)
+
+### Features
+* Multi-level menu support
+* Flexible, simple markup
+* Cross-browser compatibility
+* Keyboard Accessible
+* Degrades gracefully without JavaScript
+* Creates ARIA compliant menu
+
+* * *
+### Usage
+
+#### Include the CSS & JS
+slicknav.css can be modified to fit website design
+
+ <link rel="stylesheet" href="SlickNav/dist/slicknav.min.css" />
+ <script src="SlickNav/dist/jquery.slicknav.min.js"></script>
+
+#### Menu Markup
+
+ <ul id="menu">
+ <li><a href="#">item 1</a></li>
+ <li><a href="#">item 2</a></li>
+ <li><a href="#">item 3</a></li>
+ <li><a href="#">item 4</a></li>
+ </ul>
+#### Initialize
+
+ <script>
+ $(function(){
+ $('#menu').slicknav();
+ });
+ </script>
+
+### Options
+ 'label' : 'MENU', // Label for menu button. Use an empty string for no label.
+ 'duplicate': true, // If true, the mobile menu is a copy of the original.
+ 'duration': true, // The duration of the sliding animation.
+ 'easingOpen': 'swing', // Easing used for open animations.
+ 'easingClose': 'swing' // Easing used for close animations.
+ 'closedSymbol': '►', // Character after collapsed parents.
+ 'openedSymbol': '▼', // Character after expanded parents.
+ 'prependTo': 'body', // Element, jQuery object, or jQuery selector string to prepend the mobile menu to.
+ 'appendTo': '', // Element, jQuery object, or jQuery selector string to append the mobile menu to. Takes precedence over prependTo.
+ 'parentTag': 'a', // Element type for parent menu items.
+ 'closeOnClick': false, // Close menu when a link is clicked.
+ 'allowParentLinks': false // Allow clickable links as parent elements.
+ 'nestedParentLinks': true // If false, parent links will be separated from the sub-menu toggle.
+ 'showChildren': false // Show children of parent links by default.
+ 'removeIds': true // Remove IDs from all menu elements. Defaults to false if duplicate set to false.
+ 'removeClasses': false // Remove classes from all menu elements.
+ 'brand': '' // Add branding to menu bar.
+ 'animations': 'jquery' // Animation library. Currently supports "jquery" and "velocity".
+
+### Callbacks
+ 'init': function(){}, // Called after SlickNav creation
+ 'beforeOpen': function(trigger){}, // Called before menu or sub-menu opened.
+ 'beforeClose': function(trigger){} // Called before menu or sub-menu closed.
+ 'afterOpen': function(trigger){} // Called after menu or sub-menu opened.
+ 'afterClose': function(trigger){} // Called after menu or sub-menu closed.
+
+### Methods
+ $('.menu').slicknav('toggle'); // Method to toggle the menu
+ $('.menu').slicknav('open'); // Method to open the menu
+ $('.menu').slicknav('close'); // Method to close the menu
+
+### Animations
+SlickNav will use jQuery for animations by default. If you wish to use Velocity.js for animating, be sure to include the library in your code before including SlickNav.
+
+### Menu Display
+Without any additional configuration, both the original and mobile menus will be displayed. It is recommended to use media queries to hide the original menu and display the mobile menu when appropriate. Modernizr or similar can be used for graceful degradation.
+
+For example:
+
+ .slicknav_menu {
+ display:none;
+ }
+
+ @media screen and (max-width: 40em) {
+ /* #menu is the original menu */
+ .js #menu {
+ display:none;
+ }
+
+ .js .slicknav_menu {
+ display:block;
+ }
+ }
+
+More examples at [SlickNav.io](http://slicknav.io)
+
+### Browser Support
+* Chrome
+* Firefox
+* Safari
+* Opera
+* IE7+
+* Android Browser
+* iOS Safari
diff --git a/WebSites/errors/403/SlickNav/bower.json b/WebSites/errors/403/SlickNav/bower.json
new file mode 100644
index 0000000..de5994e
--- /dev/null
+++ b/WebSites/errors/403/SlickNav/bower.json
@@ -0,0 +1,21 @@
+{
+ "name": "slicknav",
+ "version": "1.0.8",
+ "authors": [
+ "Josh Cope"
+ ],
+ "main": [
+ "dist/jquery.slicknav.js",
+ "dist/slicknav.css"
+ ],
+ "ignore": [
+ "**/.*",
+ "node_modules",
+ "bower_components",
+ "test",
+ "tests"
+ ],
+ "dependencies": {
+ "jquery": ">=1.7.0"
+ }
+}
diff --git a/WebSites/errors/403/SlickNav/demo/index.html b/WebSites/errors/403/SlickNav/demo/index.html
new file mode 100644
index 0000000..c1038f7
--- /dev/null
+++ b/WebSites/errors/403/SlickNav/demo/index.html
@@ -0,0 +1,50 @@
+<!DOCTYPE HTML>
+<html>
+<head>
+<meta name="viewport" content="width=device-width">
+
+<title>SlickNav Demo - Responsive Mobile Nav Plugin for jQuery</title>
+
+<link rel="stylesheet" href="style.css">
+<link rel="stylesheet" href="../dist/slicknav.css">
+
+<script src="http://cdnjs.cloudflare.com/ajax/libs/modernizr/2.6.2/modernizr.min.js"></script>
+</head>
+<body>
+<p><b>Resize browser to view mobile menu</b></p>
+
+Original Menu hidden on mobile
+<ul id="menu">
+ <li>Parent 1
+ <ul>
+ <li><a href="#">item 3</a></li>
+ <li>Parent 3
+ <ul>
+ <li><a href="#">item 8</a></li>
+ <li><a href="#">item 9</a></li>
+ <li><a href="#">item 10</a></li>
+ </ul>
+ </li>
+ <li><a href="#">item 4</a></li>
+ </ul>
+ </li>
+ <li><a href="#">item 1</a></li>
+ <li>non-link item</li>
+ <li>Parent 2
+ <ul>
+ <li><a href="#">item 5</a></li>
+ <li><a href="#">item 6</a></li>
+ <li><a href="#">item 7</a></li>
+ </ul>
+ </li>
+</ul>
+
+<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
+<script src="../dist/jquery.slicknav.js"></script>
+<script type="text/javascript">
+$(document).ready(function(){
+ $('#menu').slicknav();
+});
+</script>
+</body>
+</html>
\ No newline at end of file
diff --git a/WebSites/errors/403/SlickNav/demo/style.css b/WebSites/errors/403/SlickNav/demo/style.css
new file mode 100644
index 0000000..cf614ec
--- /dev/null
+++ b/WebSites/errors/403/SlickNav/demo/style.css
@@ -0,0 +1,20 @@
+body {
+ font-family:Helvetica, Arial, sans-serif;
+ margin:0;
+ padding:0;
+ font-size:100%;
+}
+
+.slicknav_menu {
+ display:none;
+}
+
+@media screen and (max-width: 40em) {
+ .js #menu {
+ display:none;
+ }
+
+ .js .slicknav_menu {
+ display:block;
+ }
+}
\ No newline at end of file
diff --git a/WebSites/errors/403/SlickNav/dist/jquery.slicknav.js b/WebSites/errors/403/SlickNav/dist/jquery.slicknav.js
new file mode 100644
index 0000000..c91fed3
--- /dev/null
+++ b/WebSites/errors/403/SlickNav/dist/jquery.slicknav.js
@@ -0,0 +1,589 @@
+/*!
+ * SlickNav Responsive Mobile Menu v1.0.10
+ * (c) 2016 Josh Cope
+ * licensed under MIT
+ */
+;(function ($, document, window) {
+ var
+ // default settings object.
+ defaults = {
+ label: 'MENU',
+ duplicate: true,
+ duration: 200,
+ easingOpen: 'swing',
+ easingClose: 'swing',
+ closedSymbol: '►',
+ openedSymbol: '▼',
+ prependTo: 'body',
+ appendTo: '',
+ parentTag: 'a',
+ closeOnClick: false,
+ allowParentLinks: false,
+ nestedParentLinks: true,
+ showChildren: false,
+ removeIds: true,
+ removeClasses: false,
+ removeStyles: false,
+ brand: '',
+ animations: 'jquery',
+ init: function () {},
+ beforeOpen: function () {},
+ beforeClose: function () {},
+ afterOpen: function () {},
+ afterClose: function () {}
+ },
+ mobileMenu = 'slicknav',
+ prefix = 'slicknav',
+
+ Keyboard = {
+ DOWN: 40,
+ ENTER: 13,
+ ESCAPE: 27,
+ LEFT: 37,
+ RIGHT: 39,
+ SPACE: 32,
+ TAB: 9,
+ UP: 38,
+ };
+
+ function Plugin(element, options) {
+ this.element = element;
+
+ // jQuery has an extend method which merges the contents of two or
+ // more objects, storing the result in the first object. The first object
+ // is generally empty as we don't want to alter the default options for
+ // future instances of the plugin
+ this.settings = $.extend({}, defaults, options);
+
+ // Don't remove IDs by default if duplicate is false
+ if (!this.settings.duplicate && !options.hasOwnProperty("removeIds")) {
+ this.settings.removeIds = false;
+ }
+
+ this._defaults = defaults;
+ this._name = mobileMenu;
+
+ this.init();
+ }
+
+ Plugin.prototype.init = function () {
+ var $this = this,
+ menu = $(this.element),
+ settings = this.settings,
+ iconClass,
+ menuBar;
+
+ // clone menu if needed
+ if (settings.duplicate) {
+ $this.mobileNav = menu.clone();
+ } else {
+ $this.mobileNav = menu;
+ }
+
+ // remove IDs if set
+ if (settings.removeIds) {
+ $this.mobileNav.removeAttr('id');
+ $this.mobileNav.find('*').each(function (i, e) {
+ $(e).removeAttr('id');
+ });
+ }
+
+ // remove classes if set
+ if (settings.removeClasses) {
+ $this.mobileNav.removeAttr('class');
+ $this.mobileNav.find('*').each(function (i, e) {
+ $(e).removeAttr('class');
+ });
+ }
+
+ // remove styles if set
+ if (settings.removeStyles) {
+ $this.mobileNav.removeAttr('style');
+ $this.mobileNav.find('*').each(function (i, e) {
+ $(e).removeAttr('style');
+ });
+ }
+
+ // styling class for the button
+ iconClass = prefix + '_icon';
+
+ if (settings.label === '') {
+ iconClass += ' ' + prefix + '_no-text';
+ }
+
+ if (settings.parentTag == 'a') {
+ settings.parentTag = 'a href="#"';
+ }
+
+ // create menu bar
+ $this.mobileNav.attr('class', prefix + '_nav');
+ menuBar = $('<div class="' + prefix + '_menu"></div>');
+ if (settings.brand !== '') {
+ var brand = $('<div class="' + prefix + '_brand">'+settings.brand+'</div>');
+ $(menuBar).append(brand);
+ }
+ $this.btn = $(
+ ['<' + settings.parentTag + ' aria-haspopup="true" role="button" tabindex="0" class="' + prefix + '_btn ' + prefix + '_collapsed">',
+ '<span class="' + prefix + '_menutxt">' + settings.label + '</span>',
+ '<span class="' + iconClass + '">',
+ '<span class="' + prefix + '_icon-bar"></span>',
+ '<span class="' + prefix + '_icon-bar"></span>',
+ '<span class="' + prefix + '_icon-bar"></span>',
+ '</span>',
+ '</' + settings.parentTag + '>'
+ ].join('')
+ );
+ $(menuBar).append($this.btn);
+ if(settings.appendTo !== '') {
+ $(settings.appendTo).append(menuBar);
+ } else {
+ $(settings.prependTo).prepend(menuBar);
+ }
+ menuBar.append($this.mobileNav);
+
+ // iterate over structure adding additional structure
+ var items = $this.mobileNav.find('li');
+ $(items).each(function () {
+ var item = $(this),
+ data = {};
+ data.children = item.children('ul').attr('role', 'menu');
+ item.data('menu', data);
+
+ // if a list item has a nested menu
+ if (data.children.length > 0) {
+
+ // select all text before the child menu
+ // check for anchors
+
+ var a = item.contents(),
+ containsAnchor = false,
+ nodes = [];
+
+ $(a).each(function () {
+ if (!$(this).is('ul')) {
+ nodes.push(this);
+ } else {
+ return false;
+ }
+
+ if($(this).is("a")) {
+ containsAnchor = true;
+ }
+ });
+
+ var wrapElement = $(
+ '<' + settings.parentTag + ' role="menuitem" aria-haspopup="true" tabindex="-1" class="' + prefix + '_item"/>'
+ );
+
+ // wrap item text with tag and add classes unless we are separating parent links
+ if ((!settings.allowParentLinks || settings.nestedParentLinks) || !containsAnchor) {
+ var $wrap = $(nodes).wrapAll(wrapElement).parent();
+ $wrap.addClass(prefix+'_row');
+ } else
+ $(nodes).wrapAll('<span class="'+prefix+'_parent-link '+prefix+'_row"/>').parent();
+
+ if (!settings.showChildren) {
+ item.addClass(prefix+'_collapsed');
+ } else {
+ item.addClass(prefix+'_open');
+ }
+
+ item.addClass(prefix+'_parent');
+
+ // create parent arrow. wrap with link if parent links and separating
+ var arrowElement = $('<span class="'+prefix+'_arrow">'+(settings.showChildren?settings.openedSymbol:settings.closedSymbol)+'</span>');
+
+ if (settings.allowParentLinks && !settings.nestedParentLinks && containsAnchor)
+ arrowElement = arrowElement.wrap(wrapElement).parent();
+
+ //append arrow
+ $(nodes).last().after(arrowElement);
+
+
+ } else if ( item.children().length === 0) {
+ item.addClass(prefix+'_txtnode');
+ }
+
+ // accessibility for links
+ item.children('a').attr('role', 'menuitem').click(function(event){
+ //Ensure that it's not a parent
+ if (settings.closeOnClick && !$(event.target).parent().closest('li').hasClass(prefix+'_parent')) {
+ //Emulate menu close if set
+ $($this.btn).click();
+ }
+ });
+
+ //also close on click if parent links are set
+ if (settings.closeOnClick && settings.allowParentLinks) {
+ item.children('a').children('a').click(function (event) {
+ //Emulate menu close
+ $($this.btn).click();
+ });
+
+ item.find('.'+prefix+'_parent-link a:not(.'+prefix+'_item)').click(function(event){
+ //Emulate menu close
+ $($this.btn).click();
+ });
+ }
+ });
+
+ // structure is in place, now hide appropriate items
+ $(items).each(function () {
+ var data = $(this).data('menu');
+ if (!settings.showChildren){
+ $this._visibilityToggle(data.children, null, false, null, true);
+ }
+ });
+
+ // finally toggle entire menu
+ $this._visibilityToggle($this.mobileNav, null, false, 'init', true);
+
+ // accessibility for menu button
+ $this.mobileNav.attr('role','menu');
+
+ // outline prevention when using mouse
+ $(document).mousedown(function(){
+ $this._outlines(false);
+ });
+
+ $(document).keyup(function(){
+ $this._outlines(true);
+ });
+
+ // menu button click
+ $($this.btn).click(function (e) {
+ e.preventDefault();
+ $this._menuToggle();
+ });
+
+ // click on menu parent
+ $this.mobileNav.on('click', '.' + prefix + '_item', function (e) {
+ e.preventDefault();
+ $this._itemClick($(this));
+ });
+
+ // check for keyboard events on menu button and menu parents
+ $($this.btn).keydown(function (e) {
+ var ev = e || event;
+
+ switch(ev.keyCode) {
+ case Keyboard.ENTER:
+ case Keyboard.SPACE:
+ case Keyboard.DOWN:
+ e.preventDefault();
+ if (ev.keyCode !== Keyboard.DOWN || !$($this.btn).hasClass(prefix+'_open')){
+ $this._menuToggle();
+ }
+
+ $($this.btn).next().find('[role="menuitem"]').first().focus();
+ break;
+ }
+
+
+ });
+
+ $this.mobileNav.on('keydown', '.'+prefix+'_item', function(e) {
+ var ev = e || event;
+
+ switch(ev.keyCode) {
+ case Keyboard.ENTER:
+ e.preventDefault();
+ $this._itemClick($(e.target));
+ break;
+ case Keyboard.RIGHT:
+ e.preventDefault();
+ if ($(e.target).parent().hasClass(prefix+'_collapsed')) {
+ $this._itemClick($(e.target));
+ }
+ $(e.target).next().find('[role="menuitem"]').first().focus();
+ break;
+ }
+ });
+
+ $this.mobileNav.on('keydown', '[role="menuitem"]', function(e) {
+ var ev = e || event;
+
+ switch(ev.keyCode){
+ case Keyboard.DOWN:
+ e.preventDefault();
+ var allItems = $(e.target).parent().parent().children().children('[role="menuitem"]:visible');
+ var idx = allItems.index( e.target );
+ var nextIdx = idx + 1;
+ if (allItems.length <= nextIdx) {
+ nextIdx = 0;
+ }
+ var next = allItems.eq( nextIdx );
+ next.focus();
+ break;
+ case Keyboard.UP:
+ e.preventDefault();
+ var allItems = $(e.target).parent().parent().children().children('[role="menuitem"]:visible');
+ var idx = allItems.index( e.target );
+ var next = allItems.eq( idx - 1 );
+ next.focus();
+ break;
+ case Keyboard.LEFT:
+ e.preventDefault();
+ if ($(e.target).parent().parent().parent().hasClass(prefix+'_open')) {
+ var parent = $(e.target).parent().parent().prev();
+ parent.focus();
+ $this._itemClick(parent);
+ } else if ($(e.target).parent().parent().hasClass(prefix+'_nav')){
+ $this._menuToggle();
+ $($this.btn).focus();
+ }
+ break;
+ case Keyboard.ESCAPE:
+ e.preventDefault();
+ $this._menuToggle();
+ $($this.btn).focus();
+ break;
+ }
+ });
+
+ // allow links clickable within parent tags if set
+ if (settings.allowParentLinks && settings.nestedParentLinks) {
+ $('.'+prefix+'_item a').click(function(e){
+ e.stopImmediatePropagation();
+ });
+ }
+ };
+
+ //toggle menu
+ Plugin.prototype._menuToggle = function (el) {
+ var $this = this;
+ var btn = $this.btn;
+ var mobileNav = $this.mobileNav;
+
+ if (btn.hasClass(prefix+'_collapsed')) {
+ btn.removeClass(prefix+'_collapsed');
+ btn.addClass(prefix+'_open');
+ } else {
+ btn.removeClass(prefix+'_open');
+ btn.addClass(prefix+'_collapsed');
+ }
+ btn.addClass(prefix+'_animating');
+ $this._visibilityToggle(mobileNav, btn.parent(), true, btn);
+ };
+
+ // toggle clicked items
+ Plugin.prototype._itemClick = function (el) {
+ var $this = this;
+ var settings = $this.settings;
+ var data = el.data('menu');
+ if (!data) {
+ data = {};
+ data.arrow = el.children('.'+prefix+'_arrow');
+ data.ul = el.next('ul');
+ data.parent = el.parent();
+ //Separated parent link structure
+ if (data.parent.hasClass(prefix+'_parent-link')) {
+ data.parent = el.parent().parent();
+ data.ul = el.parent().next('ul');
+ }
+ el.data('menu', data);
+ }
+ if (data.parent.hasClass(prefix+'_collapsed')) {
+ data.arrow.html(settings.openedSymbol);
+ data.parent.removeClass(prefix+'_collapsed');
+ data.parent.addClass(prefix+'_open');
+ data.parent.addClass(prefix+'_animating');
+ $this._visibilityToggle(data.ul, data.parent, true, el);
+ } else {
+ data.arrow.html(settings.closedSymbol);
+ data.parent.addClass(prefix+'_collapsed');
+ data.parent.removeClass(prefix+'_open');
+ data.parent.addClass(prefix+'_animating');
+ $this._visibilityToggle(data.ul, data.parent, true, el);
+ }
+ };
+
+ // toggle actual visibility and accessibility tags
+ Plugin.prototype._visibilityToggle = function(el, parent, animate, trigger, init) {
+ var $this = this;
+ var settings = $this.settings;
+ var items = $this._getActionItems(el);
+ var duration = 0;
+ if (animate) {
+ duration = settings.duration;
+ }
+
+ function afterOpen(trigger, parent) {
+ $(trigger).removeClass(prefix+'_animating');
+ $(parent).removeClass(prefix+'_animating');
+
+ //Fire afterOpen callback
+ if (!init) {
+ settings.afterOpen(trigger);
+ }
+ }
+
+ function afterClose(trigger, parent) {
+ el.attr('aria-hidden','true');
+ items.attr('tabindex', '-1');
+ $this._setVisAttr(el, true);
+ el.hide(); //jQuery 1.7 bug fix
+
+ $(trigger).removeClass(prefix+'_animating');
+ $(parent).removeClass(prefix+'_animating');
+
+ //Fire init or afterClose callback
+ if (!init){
+ settings.afterClose(trigger);
+ } else if (trigger == 'init'){
+ settings.init();
+ }
+ }
+
+ if (el.hasClass(prefix+'_hidden')) {
+ el.removeClass(prefix+'_hidden');
+ //Fire beforeOpen callback
+ if (!init) {
+ settings.beforeOpen(trigger);
+ }
+ if (settings.animations === 'jquery') {
+ el.stop(true,true).slideDown(duration, settings.easingOpen, function(){
+ afterOpen(trigger, parent);
+ });
+ } else if(settings.animations === 'velocity') {
+ el.velocity("finish").velocity("slideDown", {
+ duration: duration,
+ easing: settings.easingOpen,
+ complete: function() {
+ afterOpen(trigger, parent);
+ }
+ });
+ }
+ el.attr('aria-hidden','false');
+ items.attr('tabindex', '0');
+ $this._setVisAttr(el, false);
+ } else {
+ el.addClass(prefix+'_hidden');
+
+ //Fire init or beforeClose callback
+ if (!init){
+ settings.beforeClose(trigger);
+ }
+
+ if (settings.animations === 'jquery') {
+ el.stop(true,true).slideUp(duration, this.settings.easingClose, function() {
+ afterClose(trigger, parent)
+ });
+ } else if (settings.animations === 'velocity') {
+
+ el.velocity("finish").velocity("slideUp", {
+ duration: duration,
+ easing: settings.easingClose,
+ complete: function() {
+ afterClose(trigger, parent);
+ }
+ });
+ }
+ }
+ };
+
+ // set attributes of element and children based on visibility
+ Plugin.prototype._setVisAttr = function(el, hidden) {
+ var $this = this;
+
+ // select all parents that aren't hidden
+ var nonHidden = el.children('li').children('ul').not('.'+prefix+'_hidden');
+
+ // iterate over all items setting appropriate tags
+ if (!hidden) {
+ nonHidden.each(function(){
+ var ul = $(this);
+ ul.attr('aria-hidden','false');
+ var items = $this._getActionItems(ul);
+ items.attr('tabindex', '0');
+ $this._setVisAttr(ul, hidden);
+ });
+ } else {
+ nonHidden.each(function(){
+ var ul = $(this);
+ ul.attr('aria-hidden','true');
+ var items = $this._getActionItems(ul);
+ items.attr('tabindex', '-1');
+ $this._setVisAttr(ul, hidden);
+ });
+ }
+ };
+
+ // get all 1st level items that are clickable
+ Plugin.prototype._getActionItems = function(el) {
+ var data = el.data("menu");
+ if (!data) {
+ data = {};
+ var items = el.children('li');
+ var anchors = items.find('a');
+ data.links = anchors.add(items.find('.'+prefix+'_item'));
+ el.data('menu', data);
+ }
+ return data.links;
+ };
+
+ Plugin.prototype._outlines = function(state) {
+ if (!state) {
+ $('.'+prefix+'_item, .'+prefix+'_btn').css('outline','none');
+ } else {
+ $('.'+prefix+'_item, .'+prefix+'_btn').css('outline','');
+ }
+ };
+
+ Plugin.prototype.toggle = function(){
+ var $this = this;
+ $this._menuToggle();
+ };
+
+ Plugin.prototype.open = function(){
+ var $this = this;
+ if ($this.btn.hasClass(prefix+'_collapsed')) {
+ $this._menuToggle();
+ }
+ };
+
+ Plugin.prototype.close = function(){
+ var $this = this;
+ if ($this.btn.hasClass(prefix+'_open')) {
+ $this._menuToggle();
+ }
+ };
+
+ $.fn[mobileMenu] = function ( options ) {
+ var args = arguments;
+
+ // Is the first parameter an object (options), or was omitted, instantiate a new instance
+ if (options === undefined || typeof options === 'object') {
+ return this.each(function () {
+
+ // Only allow the plugin to be instantiated once due to methods
+ if (!$.data(this, 'plugin_' + mobileMenu)) {
+
+ // if it has no instance, create a new one, pass options to our plugin constructor,
+ // and store the plugin instance in the elements jQuery data object.
+ $.data(this, 'plugin_' + mobileMenu, new Plugin( this, options ));
+ }
+ });
+
+ // If is a string and doesn't start with an underscore or 'init' function, treat this as a call to a public method.
+ } else if (typeof options === 'string' && options[0] !== '_' && options !== 'init') {
+
+ // Cache the method call to make it possible to return a value
+ var returns;
+
+ this.each(function () {
+ var instance = $.data(this, 'plugin_' + mobileMenu);
+
+ // Tests that there's already a plugin-instance and checks that the requested public method exists
+ if (instance instanceof Plugin && typeof instance[options] === 'function') {
+
+ // Call the method of our plugin instance, and pass it the supplied arguments.
+ returns = instance[options].apply( instance, Array.prototype.slice.call( args, 1 ) );
+ }
+ });
+
+ // If the earlier cached method gives a value back return the value, otherwise return this to preserve chainability.
+ return returns !== undefined ? returns : this;
+ }
+ };
+}(jQuery, document, window));
diff --git a/WebSites/errors/403/SlickNav/dist/jquery.slicknav.min.js b/WebSites/errors/403/SlickNav/dist/jquery.slicknav.min.js
new file mode 100644
index 0000000..598cbcb
--- /dev/null
+++ b/WebSites/errors/403/SlickNav/dist/jquery.slicknav.min.js
@@ -0,0 +1,6 @@
+/*!
+ * SlickNav Responsive Mobile Menu v1.0.10
+ * (c) 2016 Josh Cope
+ * licensed under MIT
+ */
+!function(e,t,n){function a(t,n){this.element=t,this.settings=e.extend({},i,n),this.settings.duplicate||n.hasOwnProperty("removeIds")||(this.settings.removeIds=!1),this._defaults=i,this._name=s,this.init()}var i={label:"MENU",duplicate:!0,duration:200,easingOpen:"swing",easingClose:"swing",closedSymbol:"►",openedSymbol:"▼",prependTo:"body",appendTo:"",parentTag:"a",closeOnClick:!1,allowParentLinks:!1,nestedParentLinks:!0,showChildren:!1,removeIds:!0,removeClasses:!1,removeStyles:!1,brand:"",animations:"jquery",init:function(){},beforeOpen:function(){},beforeClose:function(){},afterOpen:function(){},afterClose:function(){}},s="slicknav",o="slicknav",l={DOWN:40,ENTER:13,ESCAPE:27,LEFT:37,RIGHT:39,SPACE:32,TAB:9,UP:38};a.prototype.init=function(){var n,a,i=this,s=e(this.element),r=this.settings;if(r.duplicate?i.mobileNav=s.clone():i.mobileNav=s,r.removeIds&&(i.mobileNav.removeAttr("id"),i.mobileNav.find("*").each(function(t,n){e(n).removeAttr("id")})),r.removeClasses&&(i.mobileNav.removeAttr("class"),i.mobileNav.find("*").each(function(t,n){e(n).removeAttr("class")})),r.removeStyles&&(i.mobileNav.removeAttr("style"),i.mobileNav.find("*").each(function(t,n){e(n).removeAttr("style")})),n=o+"_icon",""===r.label&&(n+=" "+o+"_no-text"),"a"==r.parentTag&&(r.parentTag='a href="#"'),i.mobileNav.attr("class",o+"_nav"),a=e('<div class="'+o+'_menu"></div>'),""!==r.brand){var c=e('<div class="'+o+'_brand">'+r.brand+"</div>");e(a).append(c)}i.btn=e(["<"+r.parentTag+' aria-haspopup="true" role="button" tabindex="0" class="'+o+"_btn "+o+'_collapsed">','<span class="'+o+'_menutxt">'+r.label+"</span>",'<span class="'+n+'">','<span class="'+o+'_icon-bar"></span>','<span class="'+o+'_icon-bar"></span>','<span class="'+o+'_icon-bar"></span>',"</span>","</"+r.parentTag+">"].join("")),e(a).append(i.btn),""!==r.appendTo?e(r.appendTo).append(a):e(r.prependTo).prepend(a),a.append(i.mobileNav);var p=i.mobileNav.find("li");e(p).each(function(){var t=e(this),n={};if(n.children=t.children("ul").attr("role","menu"),t.data("menu",n),n.children.length>0){var a=t.contents(),s=!1,l=[];e(a).each(function(){return e(this).is("ul")?!1:(l.push(this),void(e(this).is("a")&&(s=!0)))});var c=e("<"+r.parentTag+' role="menuitem" aria-haspopup="true" tabindex="-1" class="'+o+'_item"/>');if(r.allowParentLinks&&!r.nestedParentLinks&&s)e(l).wrapAll('<span class="'+o+"_parent-link "+o+'_row"/>').parent();else{var p=e(l).wrapAll(c).parent();p.addClass(o+"_row")}r.showChildren?t.addClass(o+"_open"):t.addClass(o+"_collapsed"),t.addClass(o+"_parent");var d=e('<span class="'+o+'_arrow">'+(r.showChildren?r.openedSymbol:r.closedSymbol)+"</span>");r.allowParentLinks&&!r.nestedParentLinks&&s&&(d=d.wrap(c).parent()),e(l).last().after(d)}else 0===t.children().length&&t.addClass(o+"_txtnode");t.children("a").attr("role","menuitem").click(function(t){r.closeOnClick&&!e(t.target).parent().closest("li").hasClass(o+"_parent")&&e(i.btn).click()}),r.closeOnClick&&r.allowParentLinks&&(t.children("a").children("a").click(function(t){e(i.btn).click()}),t.find("."+o+"_parent-link a:not(."+o+"_item)").click(function(t){e(i.btn).click()}))}),e(p).each(function(){var t=e(this).data("menu");r.showChildren||i._visibilityToggle(t.children,null,!1,null,!0)}),i._visibilityToggle(i.mobileNav,null,!1,"init",!0),i.mobileNav.attr("role","menu"),e(t).mousedown(function(){i._outlines(!1)}),e(t).keyup(function(){i._outlines(!0)}),e(i.btn).click(function(e){e.preventDefault(),i._menuToggle()}),i.mobileNav.on("click","."+o+"_item",function(t){t.preventDefault(),i._itemClick(e(this))}),e(i.btn).keydown(function(t){var n=t||event;switch(n.keyCode){case l.ENTER:case l.SPACE:case l.DOWN:t.preventDefault(),n.keyCode===l.DOWN&&e(i.btn).hasClass(o+"_open")||i._menuToggle(),e(i.btn).next().find('[role="menuitem"]').first().focus()}}),i.mobileNav.on("keydown","."+o+"_item",function(t){var n=t||event;switch(n.keyCode){case l.ENTER:t.preventDefault(),i._itemClick(e(t.target));break;case l.RIGHT:t.preventDefault(),e(t.target).parent().hasClass(o+"_collapsed")&&i._itemClick(e(t.target)),e(t.target).next().find('[role="menuitem"]').first().focus()}}),i.mobileNav.on("keydown",'[role="menuitem"]',function(t){var n=t||event;switch(n.keyCode){case l.DOWN:t.preventDefault();var a=e(t.target).parent().parent().children().children('[role="menuitem"]:visible'),s=a.index(t.target),r=s+1;a.length<=r&&(r=0);var c=a.eq(r);c.focus();break;case l.UP:t.preventDefault();var a=e(t.target).parent().parent().children().children('[role="menuitem"]:visible'),s=a.index(t.target),c=a.eq(s-1);c.focus();break;case l.LEFT:if(t.preventDefault(),e(t.target).parent().parent().parent().hasClass(o+"_open")){var p=e(t.target).parent().parent().prev();p.focus(),i._itemClick(p)}else e(t.target).parent().parent().hasClass(o+"_nav")&&(i._menuToggle(),e(i.btn).focus());break;case l.ESCAPE:t.preventDefault(),i._menuToggle(),e(i.btn).focus()}}),r.allowParentLinks&&r.nestedParentLinks&&e("."+o+"_item a").click(function(e){e.stopImmediatePropagation()})},a.prototype._menuToggle=function(e){var t=this,n=t.btn,a=t.mobileNav;n.hasClass(o+"_collapsed")?(n.removeClass(o+"_collapsed"),n.addClass(o+"_open")):(n.removeClass(o+"_open"),n.addClass(o+"_collapsed")),n.addClass(o+"_animating"),t._visibilityToggle(a,n.parent(),!0,n)},a.prototype._itemClick=function(e){var t=this,n=t.settings,a=e.data("menu");a||(a={},a.arrow=e.children("."+o+"_arrow"),a.ul=e.next("ul"),a.parent=e.parent(),a.parent.hasClass(o+"_parent-link")&&(a.parent=e.parent().parent(),a.ul=e.parent().next("ul")),e.data("menu",a)),a.parent.hasClass(o+"_collapsed")?(a.arrow.html(n.openedSymbol),a.parent.removeClass(o+"_collapsed"),a.parent.addClass(o+"_open"),a.parent.addClass(o+"_animating"),t._visibilityToggle(a.ul,a.parent,!0,e)):(a.arrow.html(n.closedSymbol),a.parent.addClass(o+"_collapsed"),a.parent.removeClass(o+"_open"),a.parent.addClass(o+"_animating"),t._visibilityToggle(a.ul,a.parent,!0,e))},a.prototype._visibilityToggle=function(t,n,a,i,s){function l(t,n){e(t).removeClass(o+"_animating"),e(n).removeClass(o+"_animating"),s||p.afterOpen(t)}function r(n,a){t.attr("aria-hidden","true"),d.attr("tabindex","-1"),c._setVisAttr(t,!0),t.hide(),e(n).removeClass(o+"_animating"),e(a).removeClass(o+"_animating"),s?"init"==n&&p.init():p.afterClose(n)}var c=this,p=c.settings,d=c._getActionItems(t),u=0;a&&(u=p.duration),t.hasClass(o+"_hidden")?(t.removeClass(o+"_hidden"),s||p.beforeOpen(i),"jquery"===p.animations?t.stop(!0,!0).slideDown(u,p.easingOpen,function(){l(i,n)}):"velocity"===p.animations&&t.velocity("finish").velocity("slideDown",{duration:u,easing:p.easingOpen,complete:function(){l(i,n)}}),t.attr("aria-hidden","false"),d.attr("tabindex","0"),c._setVisAttr(t,!1)):(t.addClass(o+"_hidden"),s||p.beforeClose(i),"jquery"===p.animations?t.stop(!0,!0).slideUp(u,this.settings.easingClose,function(){r(i,n)}):"velocity"===p.animations&&t.velocity("finish").velocity("slideUp",{duration:u,easing:p.easingClose,complete:function(){r(i,n)}}))},a.prototype._setVisAttr=function(t,n){var a=this,i=t.children("li").children("ul").not("."+o+"_hidden");n?i.each(function(){var t=e(this);t.attr("aria-hidden","true");var i=a._getActionItems(t);i.attr("tabindex","-1"),a._setVisAttr(t,n)}):i.each(function(){var t=e(this);t.attr("aria-hidden","false");var i=a._getActionItems(t);i.attr("tabindex","0"),a._setVisAttr(t,n)})},a.prototype._getActionItems=function(e){var t=e.data("menu");if(!t){t={};var n=e.children("li"),a=n.find("a");t.links=a.add(n.find("."+o+"_item")),e.data("menu",t)}return t.links},a.prototype._outlines=function(t){t?e("."+o+"_item, ."+o+"_btn").css("outline",""):e("."+o+"_item, ."+o+"_btn").css("outline","none")},a.prototype.toggle=function(){var e=this;e._menuToggle()},a.prototype.open=function(){var e=this;e.btn.hasClass(o+"_collapsed")&&e._menuToggle()},a.prototype.close=function(){var e=this;e.btn.hasClass(o+"_open")&&e._menuToggle()},e.fn[s]=function(t){var n=arguments;if(void 0===t||"object"==typeof t)return this.each(function(){e.data(this,"plugin_"+s)||e.data(this,"plugin_"+s,new a(this,t))});if("string"==typeof t&&"_"!==t[0]&&"init"!==t){var i;return this.each(function(){var o=e.data(this,"plugin_"+s);o instanceof a&&"function"==typeof o[t]&&(i=o[t].apply(o,Array.prototype.slice.call(n,1)))}),void 0!==i?i:this}}}(jQuery,document,window);
\ No newline at end of file
diff --git a/WebSites/errors/403/SlickNav/dist/slicknav.css b/WebSites/errors/403/SlickNav/dist/slicknav.css
new file mode 100644
index 0000000..c511935
--- /dev/null
+++ b/WebSites/errors/403/SlickNav/dist/slicknav.css
@@ -0,0 +1,147 @@
+/*!
+ * SlickNav Responsive Mobile Menu v1.0.10
+ * (c) 2016 Josh Cope
+ * licensed under MIT
+ */
+.slicknav_btn {
+ position: relative;
+ display: block;
+ vertical-align: middle;
+ float: right;
+ padding: 0.438em 0.625em 0.438em 0.625em;
+ line-height: 1.125em;
+ cursor: pointer; }
+ .slicknav_btn .slicknav_icon-bar + .slicknav_icon-bar {
+ margin-top: 0.188em; }
+
+.slicknav_menu {
+ *zoom: 1; }
+ .slicknav_menu .slicknav_menutxt {
+ display: block;
+ line-height: 1.188em;
+ float: left; }
+ .slicknav_menu .slicknav_icon {
+ float: left;
+ width: 1.125em;
+ height: 0.875em;
+ margin: 0.188em 0 0 0.438em; }
+ .slicknav_menu .slicknav_icon:before {
+ background: transparent;
+ width: 1.125em;
+ height: 0.875em;
+ display: block;
+ content: "";
+ position: absolute; }
+ .slicknav_menu .slicknav_no-text {
+ margin: 0; }
+ .slicknav_menu .slicknav_icon-bar {
+ display: block;
+ width: 1.125em;
+ height: 0.125em;
+ -webkit-border-radius: 1px;
+ -moz-border-radius: 1px;
+ border-radius: 1px;
+ -webkit-box-shadow: 0 1px 0 rgba(0, 0, 0, 0.25);
+ -moz-box-shadow: 0 1px 0 rgba(0, 0, 0, 0.25);
+ box-shadow: 0 1px 0 rgba(0, 0, 0, 0.25); }
+ .slicknav_menu:before {
+ content: " ";
+ display: table; }
+ .slicknav_menu:after {
+ content: " ";
+ display: table;
+ clear: both; }
+
+.slicknav_nav {
+ clear: both; }
+ .slicknav_nav ul {
+ display: block; }
+ .slicknav_nav li {
+ display: block; }
+ .slicknav_nav .slicknav_arrow {
+ font-size: 0.8em;
+ margin: 0 0 0 0.4em; }
+ .slicknav_nav .slicknav_item {
+ cursor: pointer; }
+ .slicknav_nav .slicknav_item a {
+ display: inline; }
+ .slicknav_nav .slicknav_row {
+ display: block; }
+ .slicknav_nav a {
+ display: block; }
+ .slicknav_nav .slicknav_parent-link a {
+ display: inline; }
+
+.slicknav_brand {
+ float: left; }
+
+.slicknav_menu {
+ font-size: 16px;
+ box-sizing: border-box;
+ background: #4c4c4c;
+ padding: 5px; }
+ .slicknav_menu * {
+ box-sizing: border-box; }
+ .slicknav_menu .slicknav_menutxt {
+ color: #fff;
+ font-weight: bold;
+ text-shadow: 0 1px 3px #000; }
+ .slicknav_menu .slicknav_icon-bar {
+ background-color: #fff; }
+
+.slicknav_btn {
+ margin: 5px 5px 6px;
+ text-decoration: none;
+ text-shadow: 0 1px 1px rgba(255, 255, 255, 0.75);
+ -webkit-border-radius: 4px;
+ -moz-border-radius: 4px;
+ border-radius: 4px;
+ background-color: #222; }
+
+.slicknav_nav {
+ color: #fff;
+ margin: 0;
+ padding: 0;
+ font-size: 0.875em;
+ list-style: none;
+ overflow: hidden; }
+ .slicknav_nav ul {
+ list-style: none;
+ overflow: hidden;
+ padding: 0;
+ margin: 0 0 0 20px; }
+ .slicknav_nav .slicknav_row {
+ padding: 5px 10px;
+ margin: 2px 5px; }
+ .slicknav_nav .slicknav_row:hover {
+ -webkit-border-radius: 6px;
+ -moz-border-radius: 6px;
+ border-radius: 6px;
+ background: #ccc;
+ color: #fff; }
+ .slicknav_nav a {
+ padding: 5px 10px;
+ margin: 2px 5px;
+ text-decoration: none;
+ color: #fff; }
+ .slicknav_nav a:hover {
+ -webkit-border-radius: 6px;
+ -moz-border-radius: 6px;
+ border-radius: 6px;
+ background: #ccc;
+ color: #222; }
+ .slicknav_nav .slicknav_txtnode {
+ margin-left: 15px; }
+ .slicknav_nav .slicknav_item a {
+ padding: 0;
+ margin: 0; }
+ .slicknav_nav .slicknav_parent-link a {
+ padding: 0;
+ margin: 0; }
+
+.slicknav_brand {
+ color: #fff;
+ font-size: 18px;
+ line-height: 30px;
+ padding: 7px 12px;
+ height: 44px; }
diff --git a/WebSites/errors/403/SlickNav/dist/slicknav.min.css b/WebSites/errors/403/SlickNav/dist/slicknav.min.css
new file mode 100644
index 0000000..389d995
--- /dev/null
+++ b/WebSites/errors/403/SlickNav/dist/slicknav.min.css
@@ -0,0 +1,5 @@
+/*!
+ * SlickNav Responsive Mobile Menu v1.0.10
+ * (c) 2016 Josh Cope
+ * licensed under MIT
+ */.slicknav_btn,.slicknav_nav .slicknav_item{cursor:pointer}.slicknav_menu,.slicknav_menu *{box-sizing:border-box}.slicknav_btn{position:relative;display:block;vertical-align:middle;float:right;padding:.438em .625em;line-height:1.125em}.slicknav_btn .slicknav_icon-bar+.slicknav_icon-bar{margin-top:.188em}.slicknav_menu .slicknav_menutxt{display:block;line-height:1.188em;float:left;color:#fff;font-weight:700;text-shadow:0 1px 3px #000}.slicknav_menu .slicknav_icon{float:left;width:1.125em;height:.875em;margin:.188em 0 0 .438em}.slicknav_menu .slicknav_icon:before{background:0 0;width:1.125em;height:.875em;display:block;content:"";position:absolute}.slicknav_menu .slicknav_no-text{margin:0}.slicknav_menu .slicknav_icon-bar{display:block;width:1.125em;height:.125em;-webkit-border-radius:1px;-moz-border-radius:1px;border-radius:1px;-webkit-box-shadow:0 1px 0 rgba(0,0,0,.25);-moz-box-shadow:0 1px 0 rgba(0,0,0,.25);box-shadow:0 1px 0 rgba(0,0,0,.25)}.slicknav_menu:after,.slicknav_menu:before{content:" ";display:table}.slicknav_menu:after{clear:both}.slicknav_nav li,.slicknav_nav ul{display:block}.slicknav_nav .slicknav_arrow{font-size:.8em;margin:0 0 0 .4em}.slicknav_nav .slicknav_item a{display:inline}.slicknav_nav .slicknav_row,.slicknav_nav a{display:block}.slicknav_nav .slicknav_parent-link a{display:inline}.slicknav_menu{*zoom:1;font-size:16px;background:#4c4c4c;padding:5px}.slicknav_nav,.slicknav_nav ul{list-style:none;overflow:hidden;padding:0}.slicknav_menu .slicknav_icon-bar{background-color:#fff}.slicknav_btn{margin:5px 5px 6px;text-decoration:none;text-shadow:0 1px 1px rgba(255,255,255,.75);-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;background-color:#222}.slicknav_nav{clear:both;color:#fff;margin:0;font-size:.875em}.slicknav_nav ul{margin:0 0 0 20px}.slicknav_nav .slicknav_row,.slicknav_nav a{padding:5px 10px;margin:2px 5px}.slicknav_nav .slicknav_row:hover{-webkit-border-radius:6px;-moz-border-radius:6px;border-radius:6px;background:#ccc;color:#fff}.slicknav_nav a{text-decoration:none;color:#fff}.slicknav_nav a:hover{-webkit-border-radius:6px;-moz-border-radius:6px;border-radius:6px;background:#ccc;color:#222}.slicknav_nav .slicknav_txtnode{margin-left:15px}.slicknav_nav .slicknav_item a,.slicknav_nav .slicknav_parent-link a{padding:0;margin:0}.slicknav_brand{float:left;color:#fff;font-size:18px;line-height:30px;padding:7px 12px;height:44px}
\ No newline at end of file
diff --git a/WebSites/errors/403/SlickNav/gulpfile.js b/WebSites/errors/403/SlickNav/gulpfile.js
new file mode 100644
index 0000000..44e4d62
--- /dev/null
+++ b/WebSites/errors/403/SlickNav/gulpfile.js
@@ -0,0 +1,42 @@
+var pkg = require('./package.json'),
+ gulp = require('gulp'),
+ header = require('gulp-header'),
+ sass = require('gulp-sass'),
+ rename = require('gulp-rename'),
+ uglify = require('gulp-uglify'),
+ minify = require('gulp-minify-css'),
+ plumber = require('gulp-plumber'),
+ banner = ['/*!',
+ ' * SlickNav Responsive Mobile Menu v<%= pkg.version %>',
+ ' * (c) <%= new Date().getFullYear() %> <%= pkg.author.name %>',
+ ' * licensed under <%= pkg.licenses[0].type %>',
+ ' */',
+ ''].join('\n');
+
+gulp.task('sass', function() {
+ gulp.src('scss/slicknav.scss')
+ .pipe(plumber())
+ .pipe(sass())
+ .pipe(header(banner, { pkg : pkg } ))
+ .pipe(gulp.dest('dist'))
+ .pipe(minify({compatibility: 'ie8'}))
+ .pipe(rename({suffix: '.min'}))
+ .pipe(gulp.dest('dist'));
+});
+
+gulp.task('watch', function() {
+ gulp.watch('scss/**/*.scss', ['sass']);
+ gulp.watch('*.js', ['js']);
+});
+
+gulp.task('js', function() {
+ return gulp.src('jquery.slicknav.js')
+ .pipe(plumber())
+ .pipe(header(banner, { pkg : pkg } ))
+ .pipe(gulp.dest('dist'))
+ .pipe(uglify({preserveComments: 'some'}))
+ .pipe(rename({suffix: '.min'}))
+ .pipe(gulp.dest('dist'));
+});
+
+gulp.task('default', ['sass','js']);
diff --git a/WebSites/errors/403/SlickNav/jquery.slicknav.js b/WebSites/errors/403/SlickNav/jquery.slicknav.js
new file mode 100644
index 0000000..50c490b
--- /dev/null
+++ b/WebSites/errors/403/SlickNav/jquery.slicknav.js
@@ -0,0 +1,584 @@
+;(function ($, document, window) {
+ var
+ // default settings object.
+ defaults = {
+ label: 'MENU',
+ duplicate: true,
+ duration: 200,
+ easingOpen: 'swing',
+ easingClose: 'swing',
+ closedSymbol: '►',
+ openedSymbol: '▼',
+ prependTo: 'body',
+ appendTo: '',
+ parentTag: 'a',
+ closeOnClick: false,
+ allowParentLinks: false,
+ nestedParentLinks: true,
+ showChildren: false,
+ removeIds: true,
+ removeClasses: false,
+ removeStyles: false,
+ brand: '',
+ animations: 'jquery',
+ init: function () {},
+ beforeOpen: function () {},
+ beforeClose: function () {},
+ afterOpen: function () {},
+ afterClose: function () {}
+ },
+ mobileMenu = 'slicknav',
+ prefix = 'slicknav',
+
+ Keyboard = {
+ DOWN: 40,
+ ENTER: 13,
+ ESCAPE: 27,
+ LEFT: 37,
+ RIGHT: 39,
+ SPACE: 32,
+ TAB: 9,
+ UP: 38,
+ };
+
+ function Plugin(element, options) {
+ this.element = element;
+
+ // jQuery has an extend method which merges the contents of two or
+ // more objects, storing the result in the first object. The first object
+ // is generally empty as we don't want to alter the default options for
+ // future instances of the plugin
+ this.settings = $.extend({}, defaults, options);
+
+ // Don't remove IDs by default if duplicate is false
+ if (!this.settings.duplicate && !options.hasOwnProperty("removeIds")) {
+ this.settings.removeIds = false;
+ }
+
+ this._defaults = defaults;
+ this._name = mobileMenu;
+
+ this.init();
+ }
+
+ Plugin.prototype.init = function () {
+ var $this = this,
+ menu = $(this.element),
+ settings = this.settings,
+ iconClass,
+ menuBar;
+
+ // clone menu if needed
+ if (settings.duplicate) {
+ $this.mobileNav = menu.clone();
+ } else {
+ $this.mobileNav = menu;
+ }
+
+ // remove IDs if set
+ if (settings.removeIds) {
+ $this.mobileNav.removeAttr('id');
+ $this.mobileNav.find('*').each(function (i, e) {
+ $(e).removeAttr('id');
+ });
+ }
+
+ // remove classes if set
+ if (settings.removeClasses) {
+ $this.mobileNav.removeAttr('class');
+ $this.mobileNav.find('*').each(function (i, e) {
+ $(e).removeAttr('class');
+ });
+ }
+
+ // remove styles if set
+ if (settings.removeStyles) {
+ $this.mobileNav.removeAttr('style');
+ $this.mobileNav.find('*').each(function (i, e) {
+ $(e).removeAttr('style');
+ });
+ }
+
+ // styling class for the button
+ iconClass = prefix + '_icon';
+
+ if (settings.label === '') {
+ iconClass += ' ' + prefix + '_no-text';
+ }
+
+ if (settings.parentTag == 'a') {
+ settings.parentTag = 'a href="#"';
+ }
+
+ // create menu bar
+ $this.mobileNav.attr('class', prefix + '_nav');
+ menuBar = $('<div class="' + prefix + '_menu"></div>');
+ if (settings.brand !== '') {
+ var brand = $('<div class="' + prefix + '_brand">'+settings.brand+'</div>');
+ $(menuBar).append(brand);
+ }
+ $this.btn = $(
+ ['<' + settings.parentTag + ' aria-haspopup="true" role="button" tabindex="0" class="' + prefix + '_btn ' + prefix + '_collapsed">',
+ '<span class="' + prefix + '_menutxt">' + settings.label + '</span>',
+ '<span class="' + iconClass + '">',
+ '<span class="' + prefix + '_icon-bar"></span>',
+ '<span class="' + prefix + '_icon-bar"></span>',
+ '<span class="' + prefix + '_icon-bar"></span>',
+ '</span>',
+ '</' + settings.parentTag + '>'
+ ].join('')
+ );
+ $(menuBar).append($this.btn);
+ if(settings.appendTo !== '') {
+ $(settings.appendTo).append(menuBar);
+ } else {
+ $(settings.prependTo).prepend(menuBar);
+ }
+ menuBar.append($this.mobileNav);
+
+ // iterate over structure adding additional structure
+ var items = $this.mobileNav.find('li');
+ $(items).each(function () {
+ var item = $(this),
+ data = {};
+ data.children = item.children('ul').attr('role', 'menu');
+ item.data('menu', data);
+
+ // if a list item has a nested menu
+ if (data.children.length > 0) {
+
+ // select all text before the child menu
+ // check for anchors
+
+ var a = item.contents(),
+ containsAnchor = false,
+ nodes = [];
+
+ $(a).each(function () {
+ if (!$(this).is('ul')) {
+ nodes.push(this);
+ } else {
+ return false;
+ }
+
+ if($(this).is("a")) {
+ containsAnchor = true;
+ }
+ });
+
+ var wrapElement = $(
+ '<' + settings.parentTag + ' role="menuitem" aria-haspopup="true" tabindex="-1" class="' + prefix + '_item"/>'
+ );
+
+ // wrap item text with tag and add classes unless we are separating parent links
+ if ((!settings.allowParentLinks || settings.nestedParentLinks) || !containsAnchor) {
+ var $wrap = $(nodes).wrapAll(wrapElement).parent();
+ $wrap.addClass(prefix+'_row');
+ } else
+ $(nodes).wrapAll('<span class="'+prefix+'_parent-link '+prefix+'_row"/>').parent();
+
+ if (!settings.showChildren) {
+ item.addClass(prefix+'_collapsed');
+ } else {
+ item.addClass(prefix+'_open');
+ }
+
+ item.addClass(prefix+'_parent');
+
+ // create parent arrow. wrap with link if parent links and separating
+ var arrowElement = $('<span class="'+prefix+'_arrow">'+(settings.showChildren?settings.openedSymbol:settings.closedSymbol)+'</span>');
+
+ if (settings.allowParentLinks && !settings.nestedParentLinks && containsAnchor)
+ arrowElement = arrowElement.wrap(wrapElement).parent();
+
+ //append arrow
+ $(nodes).last().after(arrowElement);
+
+
+ } else if ( item.children().length === 0) {
+ item.addClass(prefix+'_txtnode');
+ }
+
+ // accessibility for links
+ item.children('a').attr('role', 'menuitem').click(function(event){
+ //Ensure that it's not a parent
+ if (settings.closeOnClick && !$(event.target).parent().closest('li').hasClass(prefix+'_parent')) {
+ //Emulate menu close if set
+ $($this.btn).click();
+ }
+ });
+
+ //also close on click if parent links are set
+ if (settings.closeOnClick && settings.allowParentLinks) {
+ item.children('a').children('a').click(function (event) {
+ //Emulate menu close
+ $($this.btn).click();
+ });
+
+ item.find('.'+prefix+'_parent-link a:not(.'+prefix+'_item)').click(function(event){
+ //Emulate menu close
+ $($this.btn).click();
+ });
+ }
+ });
+
+ // structure is in place, now hide appropriate items
+ $(items).each(function () {
+ var data = $(this).data('menu');
+ if (!settings.showChildren){
+ $this._visibilityToggle(data.children, null, false, null, true);
+ }
+ });
+
+ // finally toggle entire menu
+ $this._visibilityToggle($this.mobileNav, null, false, 'init', true);
+
+ // accessibility for menu button
+ $this.mobileNav.attr('role','menu');
+
+ // outline prevention when using mouse
+ $(document).mousedown(function(){
+ $this._outlines(false);
+ });
+
+ $(document).keyup(function(){
+ $this._outlines(true);
+ });
+
+ // menu button click
+ $($this.btn).click(function (e) {
+ e.preventDefault();
+ $this._menuToggle();
+ });
+
+ // click on menu parent
+ $this.mobileNav.on('click', '.' + prefix + '_item', function (e) {
+ e.preventDefault();
+ $this._itemClick($(this));
+ });
+
+ // check for keyboard events on menu button and menu parents
+ $($this.btn).keydown(function (e) {
+ var ev = e || event;
+
+ switch(ev.keyCode) {
+ case Keyboard.ENTER:
+ case Keyboard.SPACE:
+ case Keyboard.DOWN:
+ e.preventDefault();
+ if (ev.keyCode !== Keyboard.DOWN || !$($this.btn).hasClass(prefix+'_open')){
+ $this._menuToggle();
+ }
+
+ $($this.btn).next().find('[role="menuitem"]').first().focus();
+ break;
+ }
+
+
+ });
+
+ $this.mobileNav.on('keydown', '.'+prefix+'_item', function(e) {
+ var ev = e || event;
+
+ switch(ev.keyCode) {
+ case Keyboard.ENTER:
+ e.preventDefault();
+ $this._itemClick($(e.target));
+ break;
+ case Keyboard.RIGHT:
+ e.preventDefault();
+ if ($(e.target).parent().hasClass(prefix+'_collapsed')) {
+ $this._itemClick($(e.target));
+ }
+ $(e.target).next().find('[role="menuitem"]').first().focus();
+ break;
+ }
+ });
+
+ $this.mobileNav.on('keydown', '[role="menuitem"]', function(e) {
+ var ev = e || event;
+
+ switch(ev.keyCode){
+ case Keyboard.DOWN:
+ e.preventDefault();
+ var allItems = $(e.target).parent().parent().children().children('[role="menuitem"]:visible');
+ var idx = allItems.index( e.target );
+ var nextIdx = idx + 1;
+ if (allItems.length <= nextIdx) {
+ nextIdx = 0;
+ }
+ var next = allItems.eq( nextIdx );
+ next.focus();
+ break;
+ case Keyboard.UP:
+ e.preventDefault();
+ var allItems = $(e.target).parent().parent().children().children('[role="menuitem"]:visible');
+ var idx = allItems.index( e.target );
+ var next = allItems.eq( idx - 1 );
+ next.focus();
+ break;
+ case Keyboard.LEFT:
+ e.preventDefault();
+ if ($(e.target).parent().parent().parent().hasClass(prefix+'_open')) {
+ var parent = $(e.target).parent().parent().prev();
+ parent.focus();
+ $this._itemClick(parent);
+ } else if ($(e.target).parent().parent().hasClass(prefix+'_nav')){
+ $this._menuToggle();
+ $($this.btn).focus();
+ }
+ break;
+ case Keyboard.ESCAPE:
+ e.preventDefault();
+ $this._menuToggle();
+ $($this.btn).focus();
+ break;
+ }
+ });
+
+ // allow links clickable within parent tags if set
+ if (settings.allowParentLinks && settings.nestedParentLinks) {
+ $('.'+prefix+'_item a').click(function(e){
+ e.stopImmediatePropagation();
+ });
+ }
+ };
+
+ //toggle menu
+ Plugin.prototype._menuToggle = function (el) {
+ var $this = this;
+ var btn = $this.btn;
+ var mobileNav = $this.mobileNav;
+
+ if (btn.hasClass(prefix+'_collapsed')) {
+ btn.removeClass(prefix+'_collapsed');
+ btn.addClass(prefix+'_open');
+ } else {
+ btn.removeClass(prefix+'_open');
+ btn.addClass(prefix+'_collapsed');
+ }
+ btn.addClass(prefix+'_animating');
+ $this._visibilityToggle(mobileNav, btn.parent(), true, btn);
+ };
+
+ // toggle clicked items
+ Plugin.prototype._itemClick = function (el) {
+ var $this = this;
+ var settings = $this.settings;
+ var data = el.data('menu');
+ if (!data) {
+ data = {};
+ data.arrow = el.children('.'+prefix+'_arrow');
+ data.ul = el.next('ul');
+ data.parent = el.parent();
+ //Separated parent link structure
+ if (data.parent.hasClass(prefix+'_parent-link')) {
+ data.parent = el.parent().parent();
+ data.ul = el.parent().next('ul');
+ }
+ el.data('menu', data);
+ }
+ if (data.parent.hasClass(prefix+'_collapsed')) {
+ data.arrow.html(settings.openedSymbol);
+ data.parent.removeClass(prefix+'_collapsed');
+ data.parent.addClass(prefix+'_open');
+ data.parent.addClass(prefix+'_animating');
+ $this._visibilityToggle(data.ul, data.parent, true, el);
+ } else {
+ data.arrow.html(settings.closedSymbol);
+ data.parent.addClass(prefix+'_collapsed');
+ data.parent.removeClass(prefix+'_open');
+ data.parent.addClass(prefix+'_animating');
+ $this._visibilityToggle(data.ul, data.parent, true, el);
+ }
+ };
+
+ // toggle actual visibility and accessibility tags
+ Plugin.prototype._visibilityToggle = function(el, parent, animate, trigger, init) {
+ var $this = this;
+ var settings = $this.settings;
+ var items = $this._getActionItems(el);
+ var duration = 0;
+ if (animate) {
+ duration = settings.duration;
+ }
+
+ function afterOpen(trigger, parent) {
+ $(trigger).removeClass(prefix+'_animating');
+ $(parent).removeClass(prefix+'_animating');
+
+ //Fire afterOpen callback
+ if (!init) {
+ settings.afterOpen(trigger);
+ }
+ }
+
+ function afterClose(trigger, parent) {
+ el.attr('aria-hidden','true');
+ items.attr('tabindex', '-1');
+ $this._setVisAttr(el, true);
+ el.hide(); //jQuery 1.7 bug fix
+
+ $(trigger).removeClass(prefix+'_animating');
+ $(parent).removeClass(prefix+'_animating');
+
+ //Fire init or afterClose callback
+ if (!init){
+ settings.afterClose(trigger);
+ } else if (trigger == 'init'){
+ settings.init();
+ }
+ }
+
+ if (el.hasClass(prefix+'_hidden')) {
+ el.removeClass(prefix+'_hidden');
+ //Fire beforeOpen callback
+ if (!init) {
+ settings.beforeOpen(trigger);
+ }
+ if (settings.animations === 'jquery') {
+ el.stop(true,true).slideDown(duration, settings.easingOpen, function(){
+ afterOpen(trigger, parent);
+ });
+ } else if(settings.animations === 'velocity') {
+ el.velocity("finish").velocity("slideDown", {
+ duration: duration,
+ easing: settings.easingOpen,
+ complete: function() {
+ afterOpen(trigger, parent);
+ }
+ });
+ }
+ el.attr('aria-hidden','false');
+ items.attr('tabindex', '0');
+ $this._setVisAttr(el, false);
+ } else {
+ el.addClass(prefix+'_hidden');
+
+ //Fire init or beforeClose callback
+ if (!init){
+ settings.beforeClose(trigger);
+ }
+
+ if (settings.animations === 'jquery') {
+ el.stop(true,true).slideUp(duration, this.settings.easingClose, function() {
+ afterClose(trigger, parent)
+ });
+ } else if (settings.animations === 'velocity') {
+
+ el.velocity("finish").velocity("slideUp", {
+ duration: duration,
+ easing: settings.easingClose,
+ complete: function() {
+ afterClose(trigger, parent);
+ }
+ });
+ }
+ }
+ };
+
+ // set attributes of element and children based on visibility
+ Plugin.prototype._setVisAttr = function(el, hidden) {
+ var $this = this;
+
+ // select all parents that aren't hidden
+ var nonHidden = el.children('li').children('ul').not('.'+prefix+'_hidden');
+
+ // iterate over all items setting appropriate tags
+ if (!hidden) {
+ nonHidden.each(function(){
+ var ul = $(this);
+ ul.attr('aria-hidden','false');
+ var items = $this._getActionItems(ul);
+ items.attr('tabindex', '0');
+ $this._setVisAttr(ul, hidden);
+ });
+ } else {
+ nonHidden.each(function(){
+ var ul = $(this);
+ ul.attr('aria-hidden','true');
+ var items = $this._getActionItems(ul);
+ items.attr('tabindex', '-1');
+ $this._setVisAttr(ul, hidden);
+ });
+ }
+ };
+
+ // get all 1st level items that are clickable
+ Plugin.prototype._getActionItems = function(el) {
+ var data = el.data("menu");
+ if (!data) {
+ data = {};
+ var items = el.children('li');
+ var anchors = items.find('a');
+ data.links = anchors.add(items.find('.'+prefix+'_item'));
+ el.data('menu', data);
+ }
+ return data.links;
+ };
+
+ Plugin.prototype._outlines = function(state) {
+ if (!state) {
+ $('.'+prefix+'_item, .'+prefix+'_btn').css('outline','none');
+ } else {
+ $('.'+prefix+'_item, .'+prefix+'_btn').css('outline','');
+ }
+ };
+
+ Plugin.prototype.toggle = function(){
+ var $this = this;
+ $this._menuToggle();
+ };
+
+ Plugin.prototype.open = function(){
+ var $this = this;
+ if ($this.btn.hasClass(prefix+'_collapsed')) {
+ $this._menuToggle();
+ }
+ };
+
+ Plugin.prototype.close = function(){
+ var $this = this;
+ if ($this.btn.hasClass(prefix+'_open')) {
+ $this._menuToggle();
+ }
+ };
+
+ $.fn[mobileMenu] = function ( options ) {
+ var args = arguments;
+
+ // Is the first parameter an object (options), or was omitted, instantiate a new instance
+ if (options === undefined || typeof options === 'object') {
+ return this.each(function () {
+
+ // Only allow the plugin to be instantiated once due to methods
+ if (!$.data(this, 'plugin_' + mobileMenu)) {
+
+ // if it has no instance, create a new one, pass options to our plugin constructor,
+ // and store the plugin instance in the elements jQuery data object.
+ $.data(this, 'plugin_' + mobileMenu, new Plugin( this, options ));
+ }
+ });
+
+ // If is a string and doesn't start with an underscore or 'init' function, treat this as a call to a public method.
+ } else if (typeof options === 'string' && options[0] !== '_' && options !== 'init') {
+
+ // Cache the method call to make it possible to return a value
+ var returns;
+
+ this.each(function () {
+ var instance = $.data(this, 'plugin_' + mobileMenu);
+
+ // Tests that there's already a plugin-instance and checks that the requested public method exists
+ if (instance instanceof Plugin && typeof instance[options] === 'function') {
+
+ // Call the method of our plugin instance, and pass it the supplied arguments.
+ returns = instance[options].apply( instance, Array.prototype.slice.call( args, 1 ) );
+ }
+ });
+
+ // If the earlier cached method gives a value back return the value, otherwise return this to preserve chainability.
+ return returns !== undefined ? returns : this;
+ }
+ };
+}(jQuery, document, window));
diff --git a/WebSites/errors/403/SlickNav/package.json b/WebSites/errors/403/SlickNav/package.json
new file mode 100644
index 0000000..64e4fea
--- /dev/null
+++ b/WebSites/errors/403/SlickNav/package.json
@@ -0,0 +1,44 @@
+{
+ "version": "1.0.10",
+ "name": "slicknav",
+ "description": "",
+ "keywords": [
+ "slicknav",
+ "menu",
+ "css",
+ "sass",
+ "scss",
+ "jquery",
+ "javascript",
+ "component",
+ "responsive",
+ "mobile"
+ ],
+ "copyright": "Copyright 2016",
+ "homepage": "http://slicknav.com",
+ "licenses": [
+ {
+ "type": "MIT",
+ "url": "https://github.com/titon/toolkit/blob/master/license.md"
+ }
+ ],
+ "author": {
+ "name": "Josh Cope"
+ },
+ "repository": {
+ "type": "git",
+ "url": "https://github.com/ComputerWolf/SlickNav"
+ },
+ "devDependencies": {
+ "gulp": "^3.8.11",
+ "gulp-header": "^1.2.2",
+ "gulp-minify-css": "^1.1.0",
+ "gulp-plumber": "^1.0.1",
+ "gulp-rename": "^1.2.2",
+ "gulp-sass": "^2.0.1",
+ "gulp-uglify": "^1.2.0"
+ },
+ "dependencies" : {
+ "jquery": ">=1.7"
+ }
+}
diff --git a/WebSites/errors/403/SlickNav/scss/core.scss b/WebSites/errors/403/SlickNav/scss/core.scss
new file mode 100644
index 0000000..2a22406
--- /dev/null
+++ b/WebSites/errors/403/SlickNav/scss/core.scss
@@ -0,0 +1,88 @@
+.slicknav_btn {
+ position: relative;
+ display: block;
+ vertical-align: middle;
+ float: right;
+ padding: 0.438em 0.625em 0.438em 0.625em;
+ line-height: 1.125em;
+ cursor: pointer;
+ .slicknav_icon-bar + .slicknav_icon-bar {
+ margin-top: 0.188em;
+ }
+}
+.slicknav_menu {
+ *zoom: 1;
+ .slicknav_menutxt {
+ display: block;
+ line-height: 1.188em;
+ float: left;
+ }
+ .slicknav_icon {
+ float: left;
+ width: 1.125em;
+ height: 0.875em;
+ margin: 0.188em 0 0 0.438em;
+ &:before { // Firefox Mobile v42 bugfix
+ background: transparent;
+ width: 1.125em;
+ height: 0.875em;
+ display: block;
+ content: "";
+ position: absolute;
+ }
+ }
+ .slicknav_no-text {
+ margin: 0;
+ }
+ .slicknav_icon-bar {
+ display: block;
+ width: 1.125em;
+ height: 0.125em;
+ -webkit-border-radius: 1px;
+ -moz-border-radius: 1px;
+ border-radius: 1px;
+ -webkit-box-shadow: 0 1px 0 rgba(0, 0, 0, 0.25);
+ -moz-box-shadow: 0 1px 0 rgba(0, 0, 0, 0.25);
+ box-shadow: 0 1px 0 rgba(0, 0, 0, 0.25);
+ }
+ &:before {
+ content: " ";
+ display: table;
+ }
+ &:after {
+ content: " ";
+ display: table;
+ clear: both;
+ }
+}
+.slicknav_nav {
+ clear: both;
+ ul {
+ display: block;
+ }
+ li {
+ display: block;
+ }
+ .slicknav_arrow {
+ font-size: 0.8em;
+ margin: 0 0 0 0.4em;
+ }
+ .slicknav_item {
+ cursor: pointer;
+ a {
+ display: inline;
+ }
+ }
+ .slicknav_row {
+ display: block;
+ }
+ a {
+ display: block;
+ }
+ .slicknav_parent-link a {
+ display: inline;
+ }
+}
+.slicknav_brand {
+ float: left;
+}
\ No newline at end of file
diff --git a/WebSites/errors/403/SlickNav/scss/slicknav.scss b/WebSites/errors/403/SlickNav/scss/slicknav.scss
new file mode 100644
index 0000000..f861c5a
--- /dev/null
+++ b/WebSites/errors/403/SlickNav/scss/slicknav.scss
@@ -0,0 +1,2 @@
+@import 'core';
+@import 'theme';
\ No newline at end of file
diff --git a/WebSites/errors/403/SlickNav/scss/theme.scss b/WebSites/errors/403/SlickNav/scss/theme.scss
new file mode 100644
index 0000000..35b18bd
--- /dev/null
+++ b/WebSites/errors/403/SlickNav/scss/theme.scss
@@ -0,0 +1,91 @@
+//colors
+$color_0: rgba(255, 255, 255, 0.75);
+$color_btn: #222;
+$color_text: #fff;
+$color_shadow: #000;
+$color_bg: #4c4c4c;
+$color_hover_bg: #ccc;
+$color_hover_text: #222;
+
+.slicknav_menu {
+ font-size: 16px;
+ box-sizing: border-box;
+ background: $color_bg;
+ padding: 5px;
+ * {
+ box-sizing: border-box;
+ }
+ .slicknav_menutxt {
+ color: $color_text;
+ font-weight: bold;
+ text-shadow: 0 1px 3px $color_shadow;
+ }
+ .slicknav_icon-bar {
+ background-color: $color_text;
+ }
+}
+.slicknav_btn {
+ margin: 5px 5px 6px;
+ text-decoration: none;
+ text-shadow: 0 1px 1px $color_0;
+ -webkit-border-radius: 4px;
+ -moz-border-radius: 4px;
+ border-radius: 4px;
+ background-color: $color_btn;
+}
+.slicknav_nav {
+ color: $color_text;
+ margin: 0;
+ padding: 0;
+ font-size: 0.875em;
+ list-style: none;
+ overflow: hidden;
+ ul {
+ list-style: none;
+ overflow: hidden;
+ padding: 0;
+ margin: 0 0 0 20px;
+ }
+ .slicknav_row {
+ padding: 5px 10px;
+ margin: 2px 5px;
+ &:hover {
+ -webkit-border-radius: 6px;
+ -moz-border-radius: 6px;
+ border-radius: 6px;
+ background: $color_hover_bg;
+ color: $color_text;
+ }
+ }
+ a {
+ padding: 5px 10px;
+ margin: 2px 5px;
+ text-decoration: none;
+ color: $color_text;
+ &:hover {
+ -webkit-border-radius: 6px;
+ -moz-border-radius: 6px;
+ border-radius: 6px;
+ background: $color_hover_bg;
+ color: $color_hover_text;
+ }
+ }
+ .slicknav_txtnode {
+ margin-left: 15px;
+ }
+ .slicknav_item a {
+ padding: 0;
+ margin: 0;
+ }
+ .slicknav_parent-link a {
+ padding: 0;
+ margin: 0;
+ }
+}
+.slicknav_brand {
+ color: $color_text;
+ font-size: 18px;
+ line-height: 30px;
+ padding: 7px 12px;
+ height: 44px;
+}
\ No newline at end of file
diff --git a/WebSites/errors/403/css/ess-old.css b/WebSites/errors/403/css/ess-old.css
new file mode 100644
index 0000000..45b68d4
--- /dev/null
+++ b/WebSites/errors/403/css/ess-old.css
@@ -0,0 +1,139 @@
+@font-face {
+ font-family: 'Titillium Light';
+ font-style: normal;
+ font-weight: 200;
+ src: url('../fonts/titillium-web-v7-latin-200.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
+ url('../fonts/titillium-web-v7-latin-200.woff2') format('woff2'), /* Super Modern Browsers */
+ url('../fonts/titillium-web-v7-latin-200.woff') format('woff'), /* Modern Browsers */
+ url('../fonts/titillium-web-v7-latin-200.ttf') format('truetype'), /* Safari, Android, iOS */
+ url('../fonts/titillium-web-v7-latin-200.svg#TitilliumWeb') format('svg'); /* Legacy iOS */
+}
+@font-face {
+ font-family: 'Titillium SemiBold';
+ font-style: normal;
+ font-weight: 600;
+ src: url('../fonts/titillium-web-v7-latin-600.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
+ url('../fonts/titillium-web-v7-latin-600.woff2') format('woff2'), /* Super Modern Browsers */
+ url('../fonts/titillium-web-v7-latin-600.woff') format('woff'), /* Modern Browsers */
+ url('../fonts/titillium-web-v7-latin-600.ttf') format('truetype'), /* Safari, Android, iOS */
+ url('../fonts/titillium-web-v7-latin-600.svg#TitilliumWeb') format('svg'); /* Legacy iOS */
+}
+@font-face {
+ font-family: 'Titillium Bold';
+ font-style: normal;
+ font-weight: 700;
+ src: url('../fonts/titillium-web-v7-latin-700.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
+ url('../fonts/titillium-web-v7-latin-700.woff2') format('woff2'), /* Super Modern Browsers */
+ url('../fonts/titillium-web-v7-latin-700.woff') format('woff'), /* Modern Browsers */
+ url('../fonts/titillium-web-v7-latin-700.ttf') format('truetype'), /* Safari, Android, iOS */
+ url('../fonts/titillium-web-v7-latin-700.svg#TitilliumWeb') format('svg'); /* Legacy iOS */
+}
+
+body {
+font-family: "Titillium SemiBold";
+background-color: #0c232d;
+color: #cef4ff;
+line-height: 20px;
+height: 100%;
+overflow-x: hidden;
+overflow-y: auto;
+}
+
+.tickLabel {
+font-family: "Titillium SemiBold";
+font-size: 13px;
+color: #cef4ff;
+}
+
+.legend {
+font-family: "Titillium SemiBold";
+font-size: 16px;
+background: #0B2d3c;
+}
+
+.legendLabel {
+color: #cef4ff;
+padding-left: 5px;
+}
+
+.col {
+background: #ffffff !important;
+}
+
+.gridster .gs_w {
+background: #123B4A;
+padding: 0px;
+margin: 0px;
+overflow: hidden;
+z-index: auto;
+-webkit-touch-callout: text;
+-webkit-user-select: text;
+-khtml-user-select: text;
+-moz-user-select: text;
+-ms-user-select: text;
+user-select: text;
+}
+
+.gridster header {
+background-color: #0B2d3c;
+height: 30px;
+margin: 0;
+padding: 0 10px 0 10px;
+color: #8b8b8b;
+text-transform: uppercase;
+}
+.sub-section {
+padding: 0;
+border-bottom: solid 1px #49707e;
+position: relative;
+overflow: hidden;
+}
+
+.indicator-light {
+border-radius: 50%;
+width: 22px;
+height: 22px;
+border: 2px solid #49707e !important;
+float: left;
+background-color: #0b2d3c !important;
+margin-right: 8px !important;
+}
+
+.indicator-light.on {
+border: 2px solid #cef4ff !important;
+background-color: #09c96d !important;
+box-shadow: 0px 0px 15px #89F944;
+}
+
+.indicator-text {
+margin-top: 7px !important;
+}
+
+h1, h2, h3, h4, h5, h6 {
+font-family: "Titillium Bold" !important;
+margin: 10px 0;
+line-height: 20px;
+color: #cef4ff;
+text-rendering: optimizelegibility;
+}
+
+.tw-value {
+font-family: "Titillium Light" !important;
+position: relative;
+bottom: 5px;
+color: #cef4ff !important;
+}
+
+.widget {
+padding: 2px 10px 5px 10px;
+height: 100%;
+width: 100%;
+-moz-box-sizing: border-box;
+-webkit-box-sizing: border-box;
+box-sizing: border-box;
+}
+
+a {
+color: #cef4ff;
+text-decoration: none;
+
diff --git a/WebSites/errors/403/css/ess.css b/WebSites/errors/403/css/ess.css
new file mode 100644
index 0000000..5462502
--- /dev/null
+++ b/WebSites/errors/403/css/ess.css
@@ -0,0 +1,212 @@
+@font-face {
+ font-family: 'Titillium Light';
+ font-style: normal;
+ font-weight: 200;
+ src: url('../fonts/titillium-web-v7-latin-200.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
+ url('../fonts/titillium-web-v7-latin-200.woff2') format('woff2'), /* Super Modern Browsers */
+ url('../fonts/titillium-web-v7-latin-200.woff') format('woff'), /* Modern Browsers */
+ url('../fonts/titillium-web-v7-latin-200.ttf') format('truetype'), /* Safari, Android, iOS */
+ url('../fonts/titillium-web-v7-latin-200.svg#TitilliumWeb') format('svg'); /* Legacy iOS */
+}
+@font-face {
+ font-family: 'Titillium SemiBold';
+ font-style: normal;
+ font-weight: 600;
+ src: url('../fonts/titillium-web-v7-latin-600.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
+ url('../fonts/titillium-web-v7-latin-600.woff2') format('woff2'), /* Super Modern Browsers */
+ url('../fonts/titillium-web-v7-latin-600.woff') format('woff'), /* Modern Browsers */
+ url('../fonts/titillium-web-v7-latin-600.ttf') format('truetype'), /* Safari, Android, iOS */
+ url('../fonts/titillium-web-v7-latin-600.svg#TitilliumWeb') format('svg'); /* Legacy iOS */
+}
+@font-face {
+ font-family: 'Titillium Bold';
+ font-style: normal;
+ font-weight: 700;
+ src: url('../fonts/titillium-web-v7-latin-700.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
+ url('../fonts/titillium-web-v7-latin-700.woff2') format('woff2'), /* Super Modern Browsers */
+ url('../fonts/titillium-web-v7-latin-700.woff') format('woff'), /* Modern Browsers */
+ url('../fonts/titillium-web-v7-latin-700.ttf') format('truetype'), /* Safari, Android, iOS */
+ url('../fonts/titillium-web-v7-latin-700.svg#TitilliumWeb') format('svg'); /* Legacy iOS */
+}
+
+body {
+font-family: "Titillium SemiBold";
+background-color: #0c232d;
+color: #cef4ff;
+line-height: 20px;
+height: 100%;
+overflow-x: hidden;
+overflow-y: scroll;
+-webkit-overflow-scrolling: touch;
+}
+
+.tickLabel {
+font-family: "Titillium SemiBold";
+font-size: 13px;
+color: #cef4ff;
+}
+
+.legend {
+font-family: "Titillium SemiBold";
+font-size: 16px;
+background: #0B2d3c;
+}
+
+.legendLabel {
+color: #cef4ff;
+padding-left: 5px;
+}
+
+.col {
+background: #ffffff !important;
+}
+
+.gridster .gs_w {
+background: #123B4A;
+padding: 0px;
+margin: 0px;
+overflow: hidden;
+z-index: auto;
+-webkit-touch-callout: text;
+-webkit-user-select: text;
+-khtml-user-select: text;
+-moz-user-select: text;
+-ms-user-select: text;
+user-select: text;
+}
+
+.gridster header {
+background-color: #0B2d3c;
+height: 30px;
+margin: 0;
+padding: 0 10px 0 10px;
+color: #8b8b8b;
+text-transform: uppercase;
+}
+.sub-section {
+padding: 0;
+border-bottom: solid 1px #49707e;
+position: relative;
+overflow: hidden;
+}
+
+.indicator-light {
+border-radius: 50%;
+width: 22px;
+height: 22px;
+border: 2px solid #49707e !important;
+float: left;
+background-color: #0b2d3c !important;
+margin-right: 8px !important;
+}
+
+.indicator-light.on {
+border: 2px solid #cef4ff !important;
+background-color: #09c96d !important;
+box-shadow: 0px 0px 15px #89F944;
+}
+
+.indicator-text {
+font-family: "Titillium Light" !important;
+font-size: 28px;
+position: relative;
+bottom: 15px;
+}
+
+h1, h2, h3, h4, h5, h6 {
+font-family: "Titillium Bold" !important;
+margin: 10px 0;
+line-height: 20px;
+color: #cef4ff;
+text-rendering: optimizelegibility;
+}
+
+.tw-value {
+font-family: "Titillium Light" !important;
+position: relative;
+bottom: 5px;
+color: #cef4ff !important;
+}
+
+.tw-unit {
+font-family: "Titillium Light" !important;
+font-size: 28px;
+color: #cef4ff !important;
+vertical-align: top !important;
+position: relative;
+bottom: 5px;
+}
+
+.widget {
+padding: 2px 10px 5px 10px;
+height: 100%;
+width: 100%;
+-moz-box-sizing: border-box;
+-webkit-box-sizing: border-box;
+box-sizing: border-box;
+}
+
+a {
+color: #cef4ff;
+text-decoration: none;
+}
+
+.slicknav_menu {
+background: #0c232d;
+}
+
+.slicknav_btn {
+background-color: #123b4a;
+float: left;
+}
+
+.slicknav_nav a:hover {
+background: #123b4a;
+color: #cef4ff;
+}
+
+.slicknav_nav a {
+display : inline-block;
+}
+
+#uhr{
+width: 90%;
+height: 90%;
+padding: 8px;
+}
+
+.rag-light {
+border-radius: 50%;
+width: 22px;
+height: 22px;
+border: 2px solid #49707e !important;
+float: left;
+background-color: #0b2d3c !important;
+margin-right: 8px !important;
+}
+
+.rag-light.green {
+border: 2px solid #cef4ff !important;
+background-color: #09c96d !important;
+box-shadow: 0px 0px 15px #89F944;
+}
+
+.rag-light.red {
+border: 2px solid #49707e !important;
+background-color: #0b2d3c !important;
+box-shadow: none !important;
+}
+
+
+.rag-light.amber {
+border: 2px solid #cef4ff !important;
+background-color:#FFB340 !important;
+box-shadow: 0px 0px 15px #FFC600;
+}
+
+.rag-text {
+font-family: "Titillium Light" !important;
+font-size: 28px;
+position: relative;
+bottom: 15px;
+}
diff --git a/WebSites/errors/403/css/freeboard.css b/WebSites/errors/403/css/freeboard.css
new file mode 100644
index 0000000..69a68d6
--- /dev/null
+++ b/WebSites/errors/403/css/freeboard.css
@@ -0,0 +1,2730 @@
+/* ambiance theme for codemirror */
+
+/* Color scheme */
+
+.cm-s-ambiance .cm-keyword { color: #cda869; }
+.cm-s-ambiance .cm-atom { color: #CF7EA9; }
+.cm-s-ambiance .cm-number { color: #78CF8A; }
+.cm-s-ambiance .cm-def { color: #aac6e3; }
+.cm-s-ambiance .cm-variable { color: #ffb795; }
+.cm-s-ambiance .cm-variable-2 { color: #eed1b3; }
+.cm-s-ambiance .cm-variable-3 { color: #faded3; }
+.cm-s-ambiance .cm-property { color: #eed1b3; }
+.cm-s-ambiance .cm-operator {color: #fa8d6a;}
+.cm-s-ambiance .cm-comment { color: #555; font-style:italic; }
+.cm-s-ambiance .cm-string { color: #8f9d6a; }
+.cm-s-ambiance .cm-string-2 { color: #9d937c; }
+.cm-s-ambiance .cm-meta { color: #D2A8A1; }
+.cm-s-ambiance .cm-qualifier { color: yellow; }
+.cm-s-ambiance .cm-builtin { color: #9999cc; }
+.cm-s-ambiance .cm-bracket { color: #24C2C7; }
+.cm-s-ambiance .cm-tag { color: #fee4ff }
+.cm-s-ambiance .cm-attribute { color: #9B859D; }
+.cm-s-ambiance .cm-header {color: blue;}
+.cm-s-ambiance .cm-quote { color: #24C2C7; }
+.cm-s-ambiance .cm-hr { color: pink; }
+.cm-s-ambiance .cm-link { color: #F4C20B; }
+.cm-s-ambiance .cm-special { color: #FF9D00; }
+.cm-s-ambiance .cm-error { color: #AF2018; }
+
+.cm-s-ambiance .CodeMirror-matchingbracket { color: #0f0; }
+.cm-s-ambiance .CodeMirror-nonmatchingbracket { color: #f22; }
+
+.cm-s-ambiance .CodeMirror-selected {
+ background: rgba(255, 255, 255, 0.15);
+}
+.cm-s-ambiance.CodeMirror-focused .CodeMirror-selected {
+ background: rgba(255, 255, 255, 0.10);
+}
+
+/* Editor styling */
+
+.cm-s-ambiance.CodeMirror {
+ line-height: 1.40em;
+ color: #E6E1DC;
+ background-color: #202020;
+ -webkit-box-shadow: inset 0 0 10px black;
+ -moz-box-shadow: inset 0 0 10px black;
+ box-shadow: inset 0 0 10px black;
+}
+
+.cm-s-ambiance .CodeMirror-gutters {
+ background: #3D3D3D;
+ border-right: 1px solid #4D4D4D;
+ box-shadow: 0 10px 20px black;
+}
+
+.cm-s-ambiance .CodeMirror-linenumber {
+ text-shadow: 0px 1px 1px #4d4d4d;
+ color: #222;
+ padding: 0 5px;
+}
+
+.cm-s-ambiance .CodeMirror-lines .CodeMirror-cursor {
+ border-left: 1px solid #7991E8;
+}
+
+.cm-s-ambiance .CodeMirror-activeline-background {
+ background: none repeat scroll 0% 0% rgba(255, 255, 255, 0.031);
+}
+
+.cm-s-ambiance.CodeMirror,
+.cm-s-ambiance .CodeMirror-gutters {
+ background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMgAAADICAQAAAAHUWYVAABFFUlEQVQYGbzBCeDVU/74/6fj9HIcx/FRHx9JCFmzMyGRURhLZIkUsoeRfUjS2FNDtr6WkMhO9sm+S8maJfu+Jcsg+/o/c+Z4z/t97/vezy3z+z8ekGlnYICG/o7gdk+wmSHZ1z4pJItqapjoKXWahm8NmV6eOTbWUOp6/6a/XIg6GQqmenJ2lDHyvCFZ2cBDbmtHA043VFhHwXxClWmeYAdLhV00Bd85go8VmaFCkbVkzlQENzfBDZ5gtN7HwF0KDrTwJ0dypSOzpaKCMwQHKTIreYIxlmhXTzTWkVm+LTynZhiSBT3RZQ7aGfjGEd3qyXQ1FDymqbKxpspERQN2MiRjNZlFFQXfCNFm9nM1zpAsoYjmtRTc5ajwuaXc5xrWskT97RaKzAGe5ARHhVUsDbjKklziiX5WROcJwSNCNI+9w1Jwv4Zb2r7lCMZ4oq5C0EdTx+2GzNuKpJ+iFf38JEWkHJn9DNF7mmBDITrWEg0VWL3pHU20tSZnuqWu+R3BtYa8XxV1HO7GyD32UkOpL/yDloINFTmvtId+nmAjxRw40VMwVKiwrKLE4bK5UOVntYwhOcSSXKrJHKPJedocpGjVz/ZMIbnYUPB10/eKCrs5apqpgVmWzBYWpmtKHecJPjaUuEgRDDaU0oZghCJ6zNMQ5ZhDYx05r5v2muQdM0EILtXUsaKiQX9WMEUotagQzFbUNN6NUPC2nm5pxEWGCjMc3GdJHjSU2kORLK/JGSrkfGEIjncU/CYUnOipoYemwj8tST9NsJmB7TUVXtbUtXATJVZXBMvYeTXJfobgJUPmGMP/yFaWonaa6BcFO3nqcIqCozSZoZoSr1g4zJOzuyGnxTEX3lUEJ7WcZgme8ddaWvWJo2AJR9DZU3CUIbhCSG6ybSwN6qtJVnCU2svDTP2ZInOw2cBTrqtQahtNZn9NcJ4l2NaSmSkkP1noZWnVwkLmdUPOwLZEwy2Z3S3R+4rIG9hcbpPXHFVWcQdZkn2FOta3cKWQnNRC5g1LsJah4GCzSVsKnCOY5OAFRTBekyyryeyilhFKva75r4Mc0aWanGEaThcy31s439KKxTzJYY5WTHPU1FtIHjQU3Oip4xlNzj/lBw23dYZVliQa7WAXf4shetcQfatI+jWRDBPmyNeW6A1P5kdDgyYJlba0BIM8BZu1JfrFwItyjcAMR3K0BWOIrtMEXyhyrlVEx3ui5dUBjmB/Q3CXW85R4mBD0s7B+4q5tKUjOlb9qqmhi5AZ6GFIC5HXtOobdYGlVdMVbNJ8toNTFcHxnoL+muBagcctjWnbNMuR00uI7nQESwg5q2qqrKWIfrNUmeQocY6HuyxJV02wj36w00yhpmUFenv4p6fUkZYqLyuinx2RGOjhCXYyJF84oiU00YMOOhhquNdfbOB7gU88pY4xJO8LVdp6/q2voeB4R04vIdhSE40xZObx1HGGJ/ja0LBthFInKaLPPFzuCaYaoj8JjPME8yoyxo6zlBqkiUZYgq00OYMswbWO5NGmq+xhipxHLRW29ARjNKXO0wRnear8XSg4XFPLKEPUS1GqvyLwiuBUoa7zpZ0l5xxFwWmWZC1H5h5FwU8eQ7K+g8UcVY6TMQreVQT/8uQ8Z+ALIXnSEa2pYZQneE9RZbSBNYXfWYJzW/h/4j4Dp1tYVcFIC5019Vyi4ThPqSFCzjGWaHQTBU8q6vrVwgxP9Lkm840imWKpcLCjYTtrKuwvsKSnrvHCXGkSMk9p6lhckfRpIeis+N2PiszT+mFLspyGleUhDwcLrZqmyeylxwjBcKHEapqkmyangyLZRVOijwOtCY5SsG5zL0OwlCJ4y5KznF3EUNDDrinwiyLZRzOXtlBbK5ITHFGLp8Q0R6ab6mS7enI2cFrxOyHvOCFaT1HThS1krjCwqWeurCkk+willhCC+RSZnRXBiZaC5RXRIZYKp2lyfrHwiKPKR0JDzrdU2EFgpidawlFDR6FgXUMNa+g1FY3bUQh2cLCwosRdnuQTS/S+JVrGLeWIvtQUvONJxlqSQYYKpwoN2kaocLjdVsis4Mk80ESF2YpSkzwldjHkjFCUutI/r+EHDU8oCs6yzL3PhWiEooZdFMkymlas4AcI3KmoMMNSQ3tHzjGWCrcJJdYyZC7QFGwjRL9p+MrRkAGWzIaWCn9W0F3TsK01c2ZvQw0byvxuQU0r1lM0qJO7wW0kRIMdDTtXEdzi4VIh+EoIHm0mWtAtpCixlabgn83fKTI7anJe9ST7WIK1DMGpQmYeA58ImV6ezOGOzK2Kgq01pd60cKWiUi9Lievb/0vIDPHQ05Kzt4ddPckQBQtoaurjyHnek/nKzpQLrVgKPjIkh2v4uyezpv+Xoo7fPFXaGFp1vaLKxQ4uUpQQS5VuQs7BCq4xRJv7fwpVvvFEB3j+620haOuocqMhWd6TTPAEx+mdFNGHdranFe95WrWmIvlY4F1Dle2ECgc6cto7SryuqGGGha0tFQ5V53migUKmg6XKAo4qS3mik+0OZpAhOLeZKicacgaYcyx5hypYQE02ZA4xi/pNhOQxR4klNKyqacj+mpxnLTnnGSo85++3ZCZq6lrZkXlGEX3o+C9FieccJbZWVFjC0Yo1FZnJhoYMFoI1hEZ9r6hwg75HwzBNhbZCdJEfJwTPGzJvaKImw1yYX1HDAmpXR+ZJQ/SmgqMNVQb5vgamGwLtt7VwvP7Qk1xpiM5x5Cyv93E06MZmgs0Nya2azIKOYKCGBQQW97RmhKNKF02JZqHEJ4o58qp7X5EcZmc56trXEqzjCBZ1MFGR87Ql2tSTs6CGxS05PTzRQorkbw7aKoKXFDXsYW42VJih/q+FP2BdTzDTwVqOYB13liM50vG7wy28qagyuIXMeQI/Oqq8bcn5wJI50xH00CRntyfpL1T4hydYpoXgNiFzoIUTDZnLNRzh4TBHwbYGDvZkxmlyJloyr6tRihpeUG94GnKtIznREF0tzJG/OOr73JBcrSh1k6WuTprgLU+mnSGnv6Zge0NNz+kTDdH8nuAuTdJDCNb21LCiIuqlYbqGzT3RAoZofQfjFazkqeNWdYaGvYTM001EW2oKPvVk1ldUGSgUtHFwjKM1h9jnFcmy5lChoLNaQMGGDsYbKixlaMBmmsx1QjCfflwTfO/gckW0ruZ3jugKR3R5W9hGUWqCgxuFgsuaCHorotGKzGaeZB9DMsaTnKCpMtwTvOzhYk0rdrArKCqcaWmVk1+F372ur1YkKxgatI8Qfe1gIX9wE9FgS8ESmuABIXnRUbCapcKe+nO7slClSZFzpV/LkLncEb1qiO42fS3R855Su2mCLh62t1SYZZYVmKwIHjREF2uihTzB20JOkz7dkxzYQnK0UOU494wh+VWRc6Un2kpTaVgLDFEkJ/uhzRcI0YKGgpGWOlocBU/a4fKoJ/pEaNV6jip3+Es9VXY078rGnmAdf7t9ylPXS34RBSuYPs1UecZTU78WanhBCHpZ5sAoTz0LGZKjPf9TRypqWEiTvOFglL1fCEY3wY/++rbk7C8bWebA6p6om6PgOL2kp44TFJlVNBXae2rqqdZztOJpT87GQsE9jqCPIe9VReZuQ/CIgacsyZdCpIScSYqcZk8r+nsyCzhyfhOqHGOIvrLknC8wTpFcaYiGC/RU1NRbUeUpocQOnkRpGOrIOcNRx+1uA0UrzhSSt+VyS3SJpnFWkzNDqOFGIWcfR86DnmARTQ1HKIL33ExPiemeOhYSSjzlSUZZuE4TveoJLnBUOFof6KiysCbnAEcZgcUNTDOwkqWu3RWtmGpZwlHhJENdZ3miGz0lJlsKnjbwqSHQjpxnFDlTLLwqJPMZMjd7KrzkSG7VsxXBZE+F8YZkb01Oe00yyRK9psh5SYh29ySPKBo2ylNht7ZkZnsKenjKNJu9PNEyZpaCHv4Kt6RQsLvAVp7M9kIimmCUwGeWqLMmGuIotYMmWNpSahkhZw9FqZsVnKJhsjAHvtHMsTM9fCI06Dx/u3vfUXCqfsKRc4oFY2jMsoo/7DJDwZ1CsIKnJu+J9ldkpmiCxQx1rWjI+T9FwcWWzOuaYH0Hj7klNRVWEQpmaqosakiGNTFHdjS/qnUdmf0NJW5xsL0HhimCCZZSRzmSPTXJQ4aaztAwtZnoabebJ+htCaZ7Cm535ByoqXKbX1WRc4Eh2MkRXWzImVc96Cj4VdOKVxR84VdQsIUM8Psoou2byVHyZFuq7O8otbSQ2UAoeEWTudATLGSpZzVLlXVkPU2Jc+27lsw2jmg5T5VhbeE3BT083K9WsTTkFU/Osi0rC5lRlpwRHUiesNS0sOvmqGML1aRbPAxTJD9ZKtxuob+hhl8cwYGWpJ8nub7t5p6coYbMovZ1BTdaKn1jYD6h4GFDNFyT/Kqe1XCXphXHOKLZmuRSRdBPEfVUXQzJm5YGPGGJdvAEr7hHNdGZnuBvrpciGmopOLf5N0uVMy0FfYToJk90uUCbJupaVpO53UJXR2bVpoU00V2KOo4zMFrBd0Jtz2pa0clT5Q5L8IpQ177mWQejPMEJhuQjS10ref6HHjdEhy1P1EYR7GtO0uSsKJQYLiTnG1rVScj5lyazpqWGl5uBbRWl7m6ixGOOnEsMJR7z8J0n6KMnCdxhiNYQCoZ6CmYLnO8omC3MkW3bktlPmEt/VQQHejL3+dOE5FlPdK/Mq8hZxxJtLyRrepLThYKbLZxkSb5W52vYxNOaOxUF0yxMUPwBTYqCzy01XayYK0sJyWBLqX0MwU5CzoymRzV0EjjeUeLgDpTo6ij42ZAzvD01dHUUTPLU96MdLbBME8nFBn7zJCMtJcZokn8YoqU0FS5WFKyniHobguMcmW8N0XkWZjkyN3hqOMtS08r+/xTBwpZSZ3qiVRX8SzMHHjfUNFjgHEPmY9PL3ykEzxkSre/1ZD6z/NuznuB0RcE1TWTm9zRgfUWVJiG6yrzgmWPXC8EAR4Wxhlad0ZbgQyEz3pG5RVEwwDJH2mgKpjcTiCOzn1lfUWANFbZ2BA8balnEweJC9J0iuaeZoI+ippFCztEKVvckR2iice1JvhVytrQwUAZpgsubCPaU7xUe9vWnaOpaSBEspalykhC9bUlOMpT42ZHca6hyrqKmw/wMR8H5ZmdFoBVJb03O4UL0tSNnvIeRmkrLWqrs78gcrEn2tpcboh0UPOW3UUR9PMk4T4nnNKWmCjlrefhCwxRNztfmIQVdDElvS4m1/WuOujoZCs5XVOjtKPGokJzsYCtFYoWonSPT21DheU/wWhM19FcElwqNGOsp9Q8N/cwXaiND1MmeL1Q5XROtYYgGeFq1aTMsoMmcrKjQrOFQTQ1fmBYhmW6o8Jkjc7iDJRTBIo5kgJD5yMEYA3srCg7VFKwiVJkmRCc5ohGOKhsYMn/XBLdo5taZjlb9YAlGWRimqbCsoY7HFAXLa5I1HPRxMMsQDHFkWtRNniqT9UEeNjcE7RUlrCJ4R2CSJuqlKHWvJXjAUNcITYkenuBRB84TbeepcqTj3zZyFJzgYQdHnqfgI0ddUwS6GqWpsKWhjq9cV0vBAEMN2znq+EBfIWT+pClYw5xsTlJU6GeIBsjGmmANTzJZiIYpgrM0Oa8ZMjd7NP87jxhqGOhJlnQtjuQpB+8aEE00wZFznSJPyHxgH3HkPOsJFvYk8zqCHzTs1BYOa4J3PFU+UVRZxlHDM4YavlNUuMoRveiZA2d7grMNc2g+RbSCEKzmgYsUmWmazFJyoiOZ4KnyhKOGRzWJa0+moyV4TVHDzn51Awtqaphfk/lRQ08FX1iiqxTB/kLwd0VynKfEvI6cd4XMV5bMhZ7gZUWVzYQ6Nm2BYzxJbw3bGthEUUMfgbGeorae6DxHtJoZ6alhZ0+ytiVoK1R4z5PTrOECT/SugseEOlb1MMNR4VRNcJy+V1Hg9ONClSZFZjdHlc6W6FBLdJja2MC5hhpu0DBYEY1TFGwiFAxRRCsYkiM9JRb0JNMVkW6CZYT/2EiTGWmo8k+h4FhDNE7BvppoTSFnmCV5xZKzvcCdDo7VVPnIU+I+Rc68juApC90MwcFCsJ5hDqxgScYKreruyQwTqrzoqDCmhWi4IbhB0Yrt3RGa6GfDv52rKXWhh28dyZaWUvcZeMTBaZoSGyiCtRU5J8iviioHaErs7Jkj61syVzTTgOcUOQ8buFBTYWdL5g3T4qlpe0+wvD63heAXRfCCIed9RbCsp2CiI7raUOYOTU13N8PNHvpaGvayo4a3LLT1lDrVEPT2zLUlheB1R+ZTRfKWJ+dcocLJfi11vyJ51lLqJ0WD7tRwryezjiV5W28uJO9qykzX8JDe2lHl/9oyBwa2UMfOngpXCixvKdXTk3wrsKmiVYdZIqsoWEERjbcUNDuiaQomGoIbFdEHmsyWnuR+IeriKDVLnlawlyNHKwKlSU631PKep8J4Q+ayjkSLKYLhalNHlYvttb6fHm0p6OApsZ4l2VfdqZkjuysy6ysKLlckf1KUutCTs39bmCgEyyoasIWlVaMF7mgmWtBT8Kol5xpH9IGllo8cJdopcvZ2sImlDmMIbtDk3KIpeNiS08lQw11NFPTwVFlPP6pJ2gvRfI7gQUfmNAtf6Gs0wQxDsKGlVBdF8rCa3jzdwMaGHOsItrZk7hAyOzpK9VS06j5F49b0VNGOOfKs3lDToMsMBe9ZWtHFEgxTJLs7qrygKZjUnmCYoeAqeU6jqWuLJup4WghOdvCYJnrSkSzoyRkm5M2StQwVltPkfCAk58tET/CSg+8MUecmotMEnhBKfWBIZsg2ihruMJQaoIm+tkTLKEqspMh00w95gvFCQRtDwTT1gVDDSEVdlwqZfxoQRbK0g+tbiBZxzKlpnpypejdDwTaeOvorMk/IJE10h9CqRe28hhLbe0pMsdSwv4ZbhKivo2BjDWfL8UKJgeavwlwb5KlwhyE4u4XkGE2ytZCznKLCDZZq42VzT8HLCrpruFbIfOIINmh/qCdZ1ZBc65kLHR1Bkyf5zn6pN3SvGKIlFNGplhrO9QSXanLOMQTLCa0YJCRrCZm/CZmrLTm7WzCK4GJDiWUdFeYx1LCFg3NMd0XmCuF3Y5rITLDUsYS9zoHVzwnJoYpSTQoObyEzr4cFBNqYTopoaU/wkyLZ2lPhX/5Y95ulxGTV7KjhWrOZgl8MyUUafjYraNjNU1N3IWcjT5WzWqjwtoarHSUObGYO3GCJZpsBlnJGPd6ZYLyl1GdCA2625IwwJDP8GUKymbzuyPlZlvTUsaUh5zFDhRWFzPKKZLAlWdcQbObgF9tOqOsmB1dqcqYJmWstFbZRRI9poolmqiLnU0POvxScpah2iSL5UJNzgScY5+AuIbpO0YD3NCW+dLMszFSdFCWGqG6eVq2uYVNDdICGD6W7EPRWZEY5gpsE9rUkS3mijzzJnm6UpUFXG1hCUeVoS5WfNcFpblELL2qqrCvMvRfd45oalvKU2tiQ6ePJOVMRXase9iTtLJztPxJKLWpo2CRDcJwn2sWSLKIO1WQWNTCvpVUvOZhgSC40JD0dOctaSqzkCRbXsKlb11Oip6PCJ0IwSJM31j3akRxlP7Rwn6aGaUL0qiLnJkvB3xWZ2+Q1TfCwpQH3G0o92UzmX4o/oJNQMMSQc547wVHhdk+VCw01DFYEnTxzZKAm74QmeNNR1w6WzEhNK15VJzuCdxQ53dRUDws5KvwgBMOEgpcVNe0hZI6RXT1Jd0cyj5nsaEAHgVmGaJIlWdsc5Ui2ElrRR6jrRAttNMEAIWrTDFubkZaok7/AkzfIwfuWVq0jHzuCK4QabtLUMVPB3kJ0oyHTSVFlqMALilJf2Rf8k5aaHtMfayocLBS8L89oKoxpJvnAkDPa0qp5DAUTHKWmCcnthlou8iCKaFFLHWcINd1nyIwXqrSxMNmSs6KmoL2QrKuWtlQ5V0120xQ5vRyZS1rgFkWwhiOwiuQbR0OOVhQM9iS3tiXp4RawRPMp5tDletOOBL95MpM01dZTBM9pkn5qF010rIeHFcFZhmSGpYpTsI6nwhqe5C9ynhlpp5ophuRb6WcJFldkVnVEwwxVfrVkvnWUuNLCg5bgboFHPDlDPDmnK7hUrWiIbjadDclujlZcaokOFup4Ri1kacV6jmrrK1hN9bGwpKEBQ4Q6DvIUXOmo6U5LqQM6EPyiKNjVkPnJkDPNEaxhiFay5ExW1NXVUGqcpYYdPcGiCq7z/TSlbhL4pplWXKd7NZO5QQFrefhRQW/NHOsqcIglc4UhWklR8K0QzbAw08CBDnpbgqXdeD/QUsM4RZXDFBW6WJKe/mFPdH0LtBgiq57wFLzlyQzz82qYx5D5WJP5yVJDW01BfyHnS6HKO/reZqId1WGa4Hkh2kWodJ8i6KoIPlAj2hPt76CzXsVR6koPRzWTfKqIentatYpQw2me4AA3y1Kind3SwoOKZDcFXTwl9tWU6mfgRk9d71sKtlNwrjnYw5tC5n5LdKiGry3JKNlHEd3oaMCFHrazBPMp/uNJ+V7IudcSbeOIdjUEdwl0VHCOZo5t6YluEuaC9mQeMgSfOyKnYGFHcIeQ84yQWbuJYJpZw5CzglDH7gKnWqqM9ZTaXcN0TeYhR84eQtJT76JJ1lREe7WnnvsMmRc9FQ7SBBM9mV3lCUdmHk/S2RAMt0QjFNFqQpWjDPQ01DXWUdDBkXziKPjGEP3VP+zIWU2t7im41FOloyWzn/L6dkUy3VLDaZ6appgDLHPjJEsyvJngWEPUyVBiAaHCTEXwrLvSEbV1e1gKJniicWorC1MUrVjB3uDhJE/wgSOzk1DXpk0k73qCM8xw2UvD5kJmDUfOomqMpWCkJRlvKXGmoeBm18USjVIk04SClxTB6YrgLAPLWYK9HLUt5cmc0vYES8GnTeRc6skZbQkWdxRsIcyBRzx1DbTk9FbU0caTPOgJHhJKnOGIVhQqvKmo0llRw9sabrZkDtdg3PqaKi9oatjY8B+G371paMg6+mZFNNtQ04mWBq3rYLOmtWWQp8KJnpy9DdFensyjdqZ+yY40VJlH8wcdLzC8PZnvHMFUTZUrDTkLyQaGus5X5LzpYAf3i+e/ZlhqGqWhh6Ou6xTR9Z6oi5AZZtp7Mj2EEm8oSpxiYZCHU/1fbGdNNNRRoZMhmilEb2gqHOEJDtXkHK/JnG6IrvbPCwV3NhONVdS1thBMs1T4QOBcTWa2IzhMk2nW5Kyn9tXUtpv9RsG2msxk+ZsQzRQacJncpgke0+T8y5Fzj8BiGo7XlJjaTIlpQs7KFjpqGnKuoyEPeIKnFMkZHvopgh81ySxNFWvJWcKRs70j2FOT012IllEEO1n4pD1513Yg2ssQPOThOkvyrqHUdEXOSEsihmBbTbKX1kLBPWqWkLOqJbjB3GBIZmoa8qWl4CG/iZ7oiA72ZL7TJNeZUY7kFQftDcHHluBzRbCegzMtrRjVQpX2lgoPKKLJAkcbMl01XK2p7yhL8pCBbQ3BN2avJgKvttcrWDK3CiUOVxQ8ZP+pqXKyIxnmBymCg5vJjNfkPK4+c8cIfK8ocVt7kmfd/I5SR1hKvCzUtb+lhgc00ZaO6CyhIQP1Uv4yIZjload72PXX0OIJvnFU+0Zf6MhsJwTfW0r0UwQfW4LNLZl5HK261JCZ4qnBaAreVAS3WrjV0LBnNDUNNDToCEeFfwgcb4gOEqLRhirWkexrCEYKVV711DLYEE1XBEsp5tpTGjorkomKYF9FDXv7fR3BGwbettSxnyL53MBPjsxDZjMh+VUW9NRxq1DhVk+FSxQcaGjV9Pawv6eGByw5qzoy7xk4RsOShqjJwWKe/1pEEfzkobeD/dQJmpqedcyBTy2sr4nGNRH0c0SPWTLrqAc0OQcb/gemKgqucQT7ySWKCn2EUotoCvpZct7RO2sy/QW0IWcXd7pQRQyZVwT2USRO87uhjioTLKV2brpMUcMQRbKH/N2T+UlTpaMls6cmc6CCNy3JdYYSUzzJQ4oSD3oKLncULOiJvjBEC2oqnCJkJluCYy2ZQ5so9YYlZ1VLlQU1mXEW1jZERwj/MUSRc24TdexlqLKfQBtDTScJUV8FszXBEY5ktpD5Ur9hYB4Nb1iikw3JoYpkKX+RodRKFt53MMuRnKSpY31PwYaGaILh3wxJGz9TkTPEETxoCWZrgvOlmyMzxFEwVJE5xZKzvyJ4WxEc16Gd4Xe3Weq4XH2jKRikqOkGQ87hQnC7wBmGYLAnesX3M+S87eFATauuN+Qcrh7xIxXJbUIdMw3JGE3ylCWzrieaqCn4zhGM19TQ3z1oH1AX+pWEqIc7wNGAkULBo/ZxRaV9NNyh4Br3rCHZzbzmSfawBL0dNRwpW1kK9mxPXR9povcdrGSZK9c2k0xwFGzjuniCtRSZCZ6ccZ7gaktmgAOtKbG/JnOkJrjcQTdFMsxRQ2cLY3WTIrlCw1eWKn8R6pvt4GFDso3QoL4a3nLk3G6JrtME3dSenpx7PNFTmga0EaJTLQ061sEeQoWXhSo9LTXsaSjoJQRXeZLtDclbCrYzfzHHeaKjHCVOUkQHO3JeEepr56mhiyaYYKjjNU+Fed1wS5VlhWSqI/hYUdDOkaxiKehoyOnrCV5yBHtbWFqTHCCwtpDcYolesVR5yUzTZBb3RNMd0d6WP+SvhuBmRcGxnuQzT95IC285cr41cLGQ6aJJhmi4TMGempxeimBRQw1tFKV+8jd6KuzoSTqqDxzRtpZkurvKEHxlqXKRIjjfUNNXQsNOsRScoWFLT+YeRZVD3GRN0MdQcKqQjHDMrdGGVu3iYJpQx3WGUvfbmxwFfR20WBq0oYY7LMFhhgYtr8jpaEnaOzjawWWaTP8mMr0t/EPDPoqcnxTBI5o58L7uoWnMrpoqPwgVrlAUWE+V+TQl9rawoyP6QGAlQw2TPRX+YSkxyBC8Z6jhHkXBgQL7WII3DVFnRfCrBfxewv9D6xsyjys4VkhWb9pUU627JllV0YDNHMku/ldNMMXDEo4aFnAkk4U6frNEU4XgZUPmEKHUl44KrzmYamjAbh0JFvGnaTLPu1s9jPCwjFpYiN7z1DTOk/nc07CfDFzmCf7i+bfNHXhDtLeBXzTBT5rkMvWOIxpl4EMh2LGJBu2syDnAEx2naEhHDWMMzPZEhygyS1mS5RTJr5ZkoKbEUoYqr2kqdDUE8ztK7OaIntJkFrIECwv8LJTaVx5XJE86go8dFeZ3FN3rjabCAYpoYEeC9zzJVULBbmZhDyd7ko09ydpNZ3nm2Kee4FPPXHnYEF1nqOFEC08LUVcDvYXkJHW8gTaKCk9YGOeIJhqiE4ToPEepdp7IWFjdwnWaufGMwJJCMtUTTBBK9BGCOy2tGGrJTHIwyEOzp6aPzNMOtlZkDvcEWpP5SVNhfkvDxhmSazTJXYrM9U1E0xwFVwqZQwzJxw6+kGGGUj2FglGGmnb1/G51udRSMNlTw6GGnCcUwVcOpmsqTHa06o72sw1RL02p9z0VbnMLOaIX3QKaYKSCFQzBKEUNHTSc48k53RH9wxGMtpQa5KjjW0W0n6XCCCG4yxNNdhQ4R4l1Ff+2sSd6UFHiIEOyqqFgT01mEUMD+joy75jPhOA+oVVLm309FR4yVOlp4RhLiScNmSmaYF5Pw0STrOIoWMSR2UkRXOMp+M4SHW8o8Zoi6OZgjKOaFar8zZDzkWzvKOjkKBjmCXby8JahhjXULY4KlzgKLvAwxVGhvyd4zxB1d9T0piazmKLCVZY5sKiD0y2ZSYrkUEPUbIk+dlQ4SJHTR50k1DPaUWIdTZW9NJwnJMOECgd7ou/MnppMJ02O1VT4Wsh85MnZzcFTngpXGKo84qmwgKbCL/orR/SzJ2crA+t6Mp94KvxJUeIbT3CQu1uIdlQEOzlKfS3UMcrTiFmOuroocrZrT2AcmamOKg8YomeEKm/rlT2sociMaybaUlFhuqHCM2qIJ+rg4EcDFymiDSxzaHdPcpE62pD5kyM5SBMoA1PaUtfIthS85ig1VPiPPYXgYEMNk4Qq7TXBgo7oT57gPUdwgCHzhIVFPFU6OYJzHAX9m5oNrVjeE61miDrqQ4VSa1oiURTsKHC0IfjNwU2WzK6eqK8jWln4g15TVBnqmDteCJ501PGAocJhhqjZdtBEB6lnhLreFJKxmlKbeGrqLiSThVIbCdGzloasa6lpMQXHCME2boLpJgT7yWaemu6wBONbqGNVRS0PKIL7LckbjmQtR7K8I5qtqel+T/ChJTNIKLjdUMNIRyvOEko9YYl2cwQveBikCNawJKcLBbc7+JM92mysNvd/Fqp8a0k6CNEe7cnZrxlW0wQXaXjaktnRwNOGZKYiONwS7a1JVheq3WgJHlQUGKHKmp4KAxXR/ULURcNgoa4zhKSLpZR3kxRRb0NmD0OFn+UCS7CzI1nbP6+o4x47QZE5xRCt3ZagnYcvmpYQktXdk5YKXTzBC57kKEe0VVuiSYqapssMS3C9p2CKkHOg8B8Pa8p5atrIw3qezIWanMGa5HRDNF6RM9wcacl0N+Q8Z8hsIkSnaIIdHRUOEebAPy1zbCkhM062FCJtif7PU+UtoVXzWKqM1PxXO8cfdruhFQ/a6x3JKYagvVDhQEtNiyiiSQ7OsuRsZUku0CRNDs4Sog6KKjsZgk2bYJqijgsEenoKeniinRXBn/U3lgpPdyDZynQx8IiioMnCep5Ky8mjGs6Wty0l1hUQTcNWswS3WRp2kCNZwJG8omG8JphPUaFbC8lEfabwP7VtM9yoaNCAjpR41VNhrD9LkbN722v0CoZMByFzhaW+MyzRYEWFDQwN2M4/JiT76PuljT3VU/A36eaIThb+R9oZGOAJ9tewkgGvqOMNRWYjT/Cwu99Q8LqDE4TgbLWxJ1jaDDAERsFOFrobgjUsBScaguXU8kKm2RL19tRypSHnHNlHiIZqgufs4opgQdVdwxBNNFBR6kVFqb8ogimOzB6a6HTzrlDHEpYaxjiiA4TMQobkDg2vejjfwJGWmnbVFAw3H3hq2NyQfG7hz4aC+w3BbwbesG0swYayvpAs6++Ri1Vfzx93mFChvyN5xVHTS+0p9aqCAxyZ6ZacZyw5+7uuQkFPR9DDk9NOiE7X1PCYJVjVUqq7JlrHwWALF5nfHNGjApdpqgzx5OwilDhCiDYTgnc9waGW4BdLNNUQvOtpzDOWHDH8D7TR/A/85KljEQu3NREc4Pl/6B1Hhc8Umb5CsKMmGC9EPcxoT2amwHNCmeOEnOPbklnMkbOgIvO5UMOpQrS9UGVdt6iH/fURjhI/WOpaW9OKLYRod6HCUEdOX000wpDZQ6hwg6LgZfOqo1RfT/CrJzjekXOGhpc1VW71ZLbXyyp+93ILbC1kPtIEYx0FIx1VDrLoVzXRKRYWk809yYlC9ImcrinxtabKnzRJk3lAU1OLEN1j2zrYzr2myHRXJFf4h4QKT1qSTzTB5+ZNTzTRkAxX8FcLV2uS8eoQQ2aAkFzvCM72sJIcJET3WPjRk5wi32uSS9rfZajpWEvj9hW42F4o5NytSXYy8IKHay10VYdrcl4SkqscrXpMwyGOgtkajheSxdQqmpxP1L3t4R5PqasFnrQEjytq6qgp9Y09Qx9o4S1FzhUCn1kyHSzBWLemoSGvOqLNhZyBjmCaAUYpMgt4Ck7wBBMMwWKWgjsUwTaGVsxWC1mYoKiyqqeGKYqonSIRQ3KIkHO0pmAxTdBHkbOvfllfr+AA+7gnc50huVKYK393FOyg7rbPO/izI7hE4CnHHHnJ0ogNPRUGeUpsrZZTBJcrovUcJe51BPsr6GkJdhCCsZ6aTtMEb2pqWkqeVtDXE/QVggsU/Nl86d9RMF3DxvZTA58agu810RWawCiSzzXBeU3MMW9oyJUedvNEvQyNu1f10BSMddR1vaLCYpYa/mGocLSiYDcLbQz8aMn5iyF4xBNMs1P0QEOV7o5gaWGuzSeLue4tt3ro7y4Tgm4G/mopdZgl6q0o6KzJWE3mMksNr3r+a6CbT8g5wZNzT9O7fi/zpaOmnz3BRoqos+tv9zMbdpxsqDBOEewtJLt7cg5wtKKbvldpSzRRCD43VFheCI7yZLppggMVBS/KMAdHODJvOwq2NQSbKKKPLdFWQs7Fqo+mpl01JXYRgq8dnGLhTiFzqmWsUMdpllZdbKlyvSdYxhI9YghOtxR8LgSLWHK62mGGVoxzBE8LNWzqH9CUesQzFy5RQzTc56mhi6fgXEWwpKfE5Z7M05ZgZUPmo6auiv8YKzDYwWBLMErIbKHJvOwIrvEdhOBcQ9JdU1NHQ7CXn2XIDFBKU2WAgcX9UAUzDXWd5alwuyJ41Z9rjKLCL4aCp4WarhPm2rH+SaHUYE001JDZ2ZAzXPjdMpZWvC9wmqIB2lLhQ01D5jO06hghWMndbM7yRJMsoCj1vYbnFQVrW9jak3OlEJ3s/96+p33dEPRV5GxiqaGjIthUU6FFEZyqCa5qJrpBdzSw95IUnOPIrCUUjRZQFrbw5PR0R1qiYx3cb6nrWUMrBmmiBQxVHtTew5ICP/ip6g4hed/Akob/32wvBHsIOX83cI8hGeNeNPCIkPmXe8fPKx84OMSRM1MTdXSwjCZ4S30jVGhvqTRak/OVhgGazHuOCud5onEO1lJr6ecVyaOK6H7zqlBlIaHE0oroCgfvGJIdPcmfLNGLjpz7hZwZQpUbFME0A1cIJa7VNORkgfsMBatbKgwwJM9bSvQXeNOvbIjelg6WWvo5kvbKaJJNHexkKNHL9xRyFlH8Ti2riB5wVPhUk7nGkJnoCe428LR/wRGdYIlmWebCyxou1rCk4g/ShugBDX0V0ZQWkh0dOVsagkM0yV6OoLd5ye+pRlsCr0n+KiQrGuq5yJDzrTAXHtLUMduTDBVKrSm3eHL+6ijxhFDX9Z5gVU/wliHYTMiMFpKLNMEywu80wd3meoFmt6VbRMPenhrOc6DVe4pgXU8DnnHakLOIIrlF4FZPIw6R+zxBP0dyq6OOZ4Q5sLKCcz084ok+VsMMyQhNZmmBgX5xIXOEJTmi7VsGTvMTNdHHhpzdbE8Du2oKxgvBqQKdDDnTFOylCFaxR1syz2iqrOI/FEpNc3C6f11/7+ASS6l2inq2ciTrCCzgyemrCL5SVPjQkdPZUmGy2c9Sw9FtR1sS30RmsKPCS4rkIC/2U0MduwucYolGaPjKEyhzmiPYXagyWbYz8LWBDdzRimAXzxx4z8K9hpzlhLq+NiQ97HuKorMUfK/OVvC2JfiHUPCQI/q7J2gjK+tTDNxkCc4TMssqCs4TGtLVwQihyoAWgj9bosU80XGW6Ac9TJGziaUh5+hnFcHOnlaM1iRn29NaqGENTTTSUHCH2tWTeV0osUhH6psuVLjRUmGWhm6OZEshGeNowABHcJ2Bpy2ZszRcKkRXd2QuKVEeXnbfaEq825FguqfgfE2whlChSRMdron+LATTPQ2Z369t4B9C5gs/ylzv+CMmepIDPclFQl13W0rspPd1JOcbghGOEutqCv5qacURQl3dDKyvyJlqKXGPgcM9FfawJAMVmdcspcYKOZc4GjDYkFlK05olNMHyHn4zFNykyOxt99RkHlfwmiHo60l2EKI+mhreEKp080Tbug08BVPcgoqC5zWt+NLDTZ7oNSF51N1qie7Va3uCCwyZbkINf/NED6jzOsBdZjFN8oqG3wxVunqCSYYKf3EdhJyf9YWGf7tRU2oH3VHgPr1fe5J9hOgHd7xQ0y7qBwXr23aGErP0cm64JVjZwsOGqL+mhNgZmhJLW2oY4UhedsyBgzrCKrq7BmcpNVhR6jBPq64Vgi+kn6XE68pp8J5/+0wRHGOpsKenQn9DZntPzjRLZpDAdD2fnSgkG9tmIXnUwQ6WVighs7Yi2MxQ0N3CqYaCXkJ0oyOztMDJjmSSpcpvlrk0RMMOjmArQ04PRV1DO1FwhCVaUVPpKUM03JK5SxPsIWRu8/CGHi8UHChiqGFDTbSRJWeYUDDcH6vJWUxR4k1FXbMUwV6e4AJFXS8oMqsZKqzvYQ9DDQdZckY4aGsIhtlubbd2r3j4QBMoTamdPZk7O/Bf62lacZwneNjQoGcdVU7zJOd7ghsUHOkosagic6cnWc8+4gg285R6zZP5s1/LUbCKIznTwK36PkdwlOrl4U1LwfdCCa+IrvFkmgw1PCAUXKWo0sURXWcI2muKJlgyFzhynCY4RBOsqCjoI1R5zREco0n2Vt09BQtYSizgKNHfUmUrQ5UOCh51BFcLmY7umhYqXKQomOop8bUnWNNQcIiBcYaC6xzMNOS8JQQfeqKBmmglB+97ok/lfk3ygaHSyZaCRTzRxQo6GzLfa2jWBPepw+UmT7SQEJyiyRkhBLMVOfcoMjcK0eZChfUNzFAUzCsEN5vP/X1uP/n/aoMX+K+nw/Hjr/9xOo7j7Pju61tLcgvJpTWXNbfN5jLpi6VfCOviTktKlFusQixdEKWmEBUKNaIpjZRSSOXSgzaaKLdabrm1/9nZ+/f+vd/vz/v9+Xy+zZ7PRorYoZqyLrCwQdEAixxVOEXNNnjX2nUSRlkqGmWowk8lxR50JPy9Bo6qJXaXwNvREBvnThPEPrewryLhcAnj5WE15Fqi8W7R1sAuEu86S4ENikItFN4xkv9Af4nXSnUVcLiA9xzesFpivRRVeFKtsMRaKBhuSbjOELnAUtlSQUpXgdfB4Z1oSbnFEetbQ0IrAe+Y+pqnDcEJFj6S8LDZzZHwY4e3XONNlARraomNEt2bkvGsosA3ioyHm+6jCMbI59wqt4eeara28IzEmyPgoRaUOEDhTVdEJhmCoTWfC0p8aNkCp0oYqih2iqGi4yXeMkOsn4LdLLnmKfh/YogjNsPebeFGR4m9BJHLzB61XQ3BtpISfS2FugsK9FAtLWX1dCRcrCnUp44CNzuCowUZmxSRgYaE6Za0W2u/E7CVXCiI/UOR8aAm1+OSyE3mOUcwyc1zBBeoX1kiKy0Zfxck1Gsyulti11i83QTBF5Kg3pDQThFMVHiPSlK+0cSedng/VaS8bOZbtsBcTcZAR8JP5KeqQ1OYKAi20njdNNRpgnsU//K+JnaXJaGTomr7aYIphoRn9aeShJWKEq9LcozSF7QleEfDI5LYm5bgVkFkRwVDBCVu0DDIkGupo8TZBq+/pMQURYErJQmPKGKjNDkWOLx7Jd5QizdUweIaKrlP7SwJDhZvONjLkOsBBX9UpGxnydhXkfBLQ8IxgojQbLFnJf81JytSljclYYyEFyx0kVBvKWOFJmONpshGAcsduQY5giVNCV51eOdJYo/pLhbvM0uDHSevNKRcrKZIqnCtJeEsO95RoqcgGK4ocZcho1tTYtcZvH41pNQ7vA0WrhIfOSraIIntIAi+NXWCErdbkvrWwjRLrt0NKUdL6KSOscTOdMSOUtBHwL6OLA0vNSdynaWQEnCpIvKaIrJJEbvHkmuNhn6OjM8VkSGSqn1uYJCGHnq9I3aLhNME3t6GjIkO7xrNFumpyTNX/NrwX7CrIRiqqWijI9JO4d1iieykyfiposQIQ8YjjsjlBh6oHWbwRjgYJQn2NgSnNycmJAk3NiXhx44Sxykihxm8ybUwT1OVKySc7vi3OXVkdBJ4AyXBeksDXG0IhgtYY0lY5ahCD0ehborIk5aUWRJviMA7Xt5kyRjonrXENkm8yYqgs8VzgrJmClK20uMM3jRJ0FiQICQF9hdETlLQWRIb5ki6WDfWRPobvO6a4GP5mcOrNzDFELtTkONLh9dXE8xypEg7z8A9jkhrQ6Fhjlg/QVktJXxt4WXzT/03Q8IaQWSqIuEvloQ2mqC9Jfi7wRul4RX3pSPlzpoVlmCtI2jvKHCFhjcM3sN6lqF6HxnKelLjXWbwrpR4xzuCrTUZx2qq9oAh8p6ixCUGr78g8oyjRAtB5CZFwi80VerVpI0h+IeBxa6Zg6kWvpDHaioYYuEsRbDC3eOmC2JvGYLeioxGknL2UATNJN6hmtj1DlpLvDVmocYbrGCVJKOrg4X6DgddLA203BKMFngdJJFtFd7vJLm6KEpc5yjQrkk7M80SGe34X24nSex1Ra5Omgb71JKyg8SrU3i/kARKwWpH0kOGhKkObyfd0ZGjvyXlAkVZ4xRbYJ2irFMkFY1SwyWxr2oo4zlNiV+7zmaweFpT4kR3kaDAFW6xpSqzJay05FtYR4HmZhc9UxKbbfF2V8RG1MBmSaE+kmC6JnaRXK9gsiXhJHl/U0qM0WTcbyhwkYIvFGwjSbjfwhiJt8ZSQU+Bd5+marPMOkVkD0muxYLIfEuhh60x/J92itguihJSEMySVPQnTewnEm+620rTQEMsOfo4/kP/0ARvWjitlpSX7GxBgcMEsd3EEeYWvdytd+Saawi6aCIj1CkGb6Aj9rwhx16Cf3vAwFy5pyLhVonXzy51FDpdEblbkdJbUcEPDEFzQ8qNmhzzLTmmKWKbFCXeEuRabp6rxbvAtLF442QjQ+wEA9eL1xSR7Q0JXzlSHjJ4exq89yR0laScJ/FW6z4a73pFMEfDiRZvuvijIt86RaSFOl01riV2mD1UEvxGk/Geg5aWwGki1zgKPG9J2U8PEg8qYvMsZeytiTRXBMslCU8JSlxi8EabjwUldlDNLfzTUmCgxWsjqWCOHavYAqsknKFIO0yQ61VL5AVFxk6WhEaCAkdJgt9aSkzXlKNX2jEa79waYuc7gq0N3GDJGCBhoiTXUEPsdknCUE1CK0fwsiaylSF2uiDyO4XX3pFhNd7R4itFGc0k/ElBZwWvq+GC6szVeEoS/MZ+qylwpKNKv9Z469UOjqCjwlusicyTxG6VpNxcQ8IncoR4RhLbR+NdpGGmJWOcIzJGUuKPGpQg8rrG21dOMqQssJQ4RxH5jaUqnZuQ0F4Q+cjxLwPtpZbIAk3QTJHQWBE5S1BokoVtDd6lhqr9UpHSUxMcIYl9pojsb8h4SBOsMQcqvOWC2E8EVehqiJ1hrrAEbQxeK0NGZ0Gkq+guSRgniM23bIHVkqwx4hiHd7smaOyglyIyQuM978j4VS08J/A2G1KeMBRo4fBaSNhKUEZfQewVQ/C1I+MgfbEleEzCUw7mKXI0M3hd1EESVji8x5uQ41nxs1q4RMJCCXs7Iq9acpxn22oSDnQ/sJTxsCbHIYZiLyhY05TY0ZLIOQrGaSJDDN4t8pVaIrsqqFdEegtizc1iTew5Q4ayBDMUsQMkXocaYkc0hZua412siZ1rSXlR460zRJ5SlHGe5j801RLMlJTxtaOM3Q1pvxJ45zUlWFD7rsAbpfEm1JHxG0eh8w2R7QQVzBUw28FhFp5QZzq8t2rx2joqulYTWSuJdTYfWwqMFMcovFmSyJPNyLhE4E10pHzYjOC3huArRa571ZsGajQpQx38SBP5pyZB6lMU3khDnp0MBV51BE9o2E+TY5Ml2E8S7C0o6w1xvCZjf0HkVEHCzFoyNmqC+9wdcqN+Tp7jSDheE9ws8Y5V0NJCn2bk2tqSY4okdrEhx1iDN8cSudwepWmAGXKcJXK65H9to8jYQRH7SBF01ESUJdd0TayVInaWhLkOjlXE5irKGOnI6GSWGCJa482zBI9rCr0jyTVcEuzriC1vcr6mwFGSiqy5zMwxBH/TJHwjSPhL8+01kaaSUuMFKTcLEvaUePcrSmwn8DZrgikWb7CGPxkSjhQwrRk57tctmxLsb9sZvL9LSlyuSLlWkqOjwduo8b6Uv1DkmudIeFF2dHCgxVtk8dpIvHpBxhEOdhKk7OLIUSdJ+cSRY57B+0DgGUUlNfpthTfGkauzxrvTsUUaCVhlKeteTXCoJDCa2NOKhOmC4G1H8JBd4OBZReSRGkqcb/CO1PyLJTLB4j1q8JYaIutEjSLX8YKM+a6phdMsdLFUoV5RTm9JSkuDN8WcIon0NZMNZWh1q8C7SJEwV5HxrmnnTrf3KoJBlmCYI2ilSLlfEvlE4011NNgjgthzEua0oKK7JLE7HZHlEl60BLMVFewg4EWNt0ThrVNEVkkiTwpKXSWJzdRENgvKGq4IhjsiezgSFtsfCUq8qki5S1LRQeYQQ4nemmCkImWMw3tFUoUBZk4NOeZYEp4XRKTGa6wJjrWNHBVJR4m3FCnbuD6aak2WsMTh3SZImGCIPKNgsDpVwnsa70K31lCFJZYcwwSMFcQulGTsZuEaSdBXkPGZhu0FsdUO73RHjq8MPGGIfaGIbVTk6iuI3GFgucHrIQkmWSJdBd7BBu+uOryWAhY7+Lki9rK5wtEQzWwvtbqGhIMFwWRJsElsY4m9IIg9L6lCX0VklaPAYkfkZEGDnOWowlBJjtMUkcGK4Lg6EtoZInMUBVYLgn0UsdmCyCz7gIGHFfk+k1QwTh5We7A9x+IdJ6CvIkEagms0hR50eH9UnTQJ+2oiKyVlLFUE+8gBGu8MQ3CppUHesnjTHN4QB/UGPhCTHLFPHMFrCqa73gqObUJGa03wgbhHkrCfpEpzNLE7JDS25FMKhlhKKWKfCgqstLCPu1zBXy0J2ztwjtixBu8UTRn9LVtkmCN2iyFhtME70JHRQ1KVZXqKI/KNIKYMCYs1GUMEKbM1bKOI9LDXC7zbHS+bt+1MTWS9odA9DtrYtpbImQJ2VHh/lisEwaHqUk1kjKTAKknkBEXkbkdMGwq0dnhzLJF3NJH3JVwrqOB4Sca2hti75nmJN0WzxS6UxDYoEpxpa4htVlRjkYE7DZGzJVU72uC9IyhQL4i8YfGWSYLLNcHXloyz7QhNifmKSE9JgfGmuyLhc403Xm9vqcp6gXe3xuuv8F6VJNxkyTHEkHG2g0aKXL0MsXc1bGfgas2//dCONXiNLCX+5mB7eZIl1kHh7ajwpikyzlUUWOVOsjSQlsS+M0R+pPje/dzBXRZGO0rMtgQrLLG9VSu9n6CMXS3BhwYmSoIBhsjNBmZbgusE9BCPCP5triU4VhNbJfE+swSP27aayE8tuTpYYjtrYjMVGZdp2NpS1s6aBnKSHDsbKuplKbHM4a0wMFd/5/DmGyKrJSUaW4IBrqUhx0vyfzTBBLPIUcnZdrAkNsKR0sWRspumSns6Ch0v/qqIbBYUWKvPU/CFoyrDJGwSNFhbA/MlzKqjrO80hRbpKx0Jewsi/STftwGSlKc1JZyAzx05dhLEdnfQvhZOqiHWWEAHC7+30FuRcZUgaO5gpaIK+xsiHRUsqaPElTV40xQZQ107Q9BZE1nryDVGU9ZSQ47bmhBpLcYpUt7S+xuK/FiT8qKjwXYw5ypS2iuCv7q1gtgjhuBuB8LCFY5cUuCNtsQOFcT+4Ih9JX+k8Ea6v0iCIRZOtCT0Et00JW5UeC85Cg0ScK0k411HcG1zKtre3SeITBRk7WfwDhEvaYLTHP9le0m8By0JDwn4TlLW/aJOvGHxdjYUes+ScZigCkYQdNdEOhkiezgShqkx8ueKjI8lDfK2oNiOFvrZH1hS+tk7NV7nOmLHicGWEgubkXKdwdtZknCLJXaCpkrjZBtLZFsDP9CdxWsSr05Sxl6CMmoFbCOgryX40uDtamB7SVmXW4Ihlgpmq+00tBKUUa83WbjLUNkzDmY7cow1JDygyPGlhgGKYKz4vcV7QBNbJIgM11TUqZaMdwTeSguH6rOaw1JRKzaaGyxVm2EJ/uCIrVWUcZUkcp2grMsEjK+DMwS59jQk3Kd6SEq1d0S6uVmO4Bc1lDXTUcHjluCXEq+1OlBDj1pi9zgiXxnKuE0SqTXwhqbETW6RggMEnGl/q49UT2iCzgJvRwVXS2K/d6+ZkyUl7jawSVLit46EwxVljDZwoSQ20sDBihztHfk2yA8NVZghiXwrYHQdfKAOtzsayjhY9bY0yE2CWEeJ9xfzO423xhL5syS2TFJofO2pboHob0nY4GiAgRrvGQEDa/FWSsoaaYl0syRsEt3kWoH3B01shCXhTUWe9w3Bt44SC9QCh3eShQctwbaK2ApLroGCMlZrYqvlY3qYhM0aXpFkPOuoqJ3Dm6fxXrGwVF9gCWZagjPqznfkuMKQ8DPTQRO8ZqG1hPGKEm9IgpGW4DZDgTNriTxvFiq+Lz+0cKfp4wj6OCK9JSnzNSn9LFU7UhKZZMnYwcJ8s8yRsECScK4j5UOB95HFO0CzhY4xJxuCix0lDlEUeMdS6EZBkTsUkZ4K74dugyTXS7aNgL8aqjDfkCE0ZbwkCXpaWCKhl8P7VD5jxykivSyxyZrYERbe168LYu9ZYh86IkscgVLE7tWPKmJv11CgoyJltMEbrohtVAQfO4ImltiHEroYEs7RxAarVpY8AwXMcMReFOTYWe5iiLRQxJ5Q8DtJ8LQhWOhIeFESPGsILhbNDRljNbHzNRlTFbk2S3L0NOS6V1KFJYKUbSTcIIhM0wQ/s2TM0SRMNcQmSap3jCH4yhJZKSkwyRHpYYgsFeQ4U7xoCB7VVOExhXepo9ABBsYbvGWKXPME3lyH95YioZ0gssQRWWbI+FaSMkXijZXwgiTlYdPdkNLaETxlyDVIwqeaEus0aTcYcg0RVOkpR3CSJqIddK+90JCxzsDVloyrFd5ZAr4TBKfaWa6boEA7C7s6EpYaeFPjveooY72mjIccLHJ9HUwVlDhKkmutJDJBwnp1rvulJZggKDRfbXAkvC/4l3ozQOG9a8lxjx0i7nV4jSXc7vhe3OwIxjgSHjdEhhsif9YkPGlus3iLFDnWOFhtCZbJg0UbQcIaR67JjthoCyMEZRwhiXWyxO5QxI6w5NhT4U1WsJvDO60J34fW9hwzwlKij6ZAW9ne4L0s8C6XeBMEkd/LQy1VucBRot6QMlbivaBhoBgjqGiCJNhsqVp/S2SsG6DIONCR0dXhvWbJ+MRRZJkkuEjgDXJjFQW6SSL7GXK8Z2CZg7cVsbWGoKmEpzQ5elpiy8Ryg7dMkLLUEauzeO86CuwlSOlgYLojZWeJ9xM3S1PWfEfKl5ISLQ0MEKR8YOB2QfCxJBjrKPCN4f9MkaSsqoVXJBmP7EpFZ9UQfOoOFwSzBN4MQ8LsGrymlipcJQhmy0GaQjPqCHaXRwuCZwRbqK2Fg9wlClZqYicrIgMdZfxTQ0c7TBIbrChxmuzoKG8XRaSrIhhiyNFJkrC7oIAWMEOQa5aBekPCRknCo4IKPrYkvCDI8aYmY7WFtprgekcJZ3oLIqssCSMtFbQTJKwXYy3BY5oCh2iKPCpJOE+zRdpYgi6O2KmOAgvVCYaU4ySRek1sgyFhJ403QFHiVEmJHwtybO1gs8Hr5+BETQX3War0qZngYGgtVZtoqd6vFSk/UwdZElYqyjrF4HXUeFspIi9IGKf4j92pKGAdCYMVsbcV3kRF0N+R8LUd5PCsIGWoxDtBkCI0nKofdJQxT+LtZflvuc8Q3CjwWkq8KwUpHzkK/NmSsclCL0nseQdj5FRH5CNHSgtLiW80Of5HU9Hhlsga9bnBq3fEVltKfO5IaSTmGjjc4J0otcP7QsJUSQM8pEj5/wCuUuC2DWz8AAAAAElFTkSuQmCC");
+}
+
+/* BASICS */
+
+.CodeMirror {
+ /* Set height, width, borders, and global font properties here */
+ font-family: monospace;
+ height: 300px;
+}
+.CodeMirror-scroll {
+ /* Set scrolling behaviour here */
+ overflow: auto;
+}
+
+/* PADDING */
+
+.CodeMirror-lines {
+ padding: 4px 0; /* Vertical padding around content */
+}
+.CodeMirror pre {
+ padding: 0 4px; /* Horizontal padding of content */
+}
+
+.CodeMirror-scrollbar-filler, .CodeMirror-gutter-filler {
+ background-color: white; /* The little square between H and V scrollbars */
+}
+
+/* GUTTER */
+
+.CodeMirror-gutters {
+ border-right: 1px solid #ddd;
+ background-color: #f7f7f7;
+ white-space: nowrap;
+}
+.CodeMirror-linenumbers {}
+.CodeMirror-linenumber {
+ padding: 0 3px 0 5px;
+ min-width: 20px;
+ text-align: right;
+ color: #999;
+ -moz-box-sizing: content-box;
+ box-sizing: content-box;
+}
+
+/* CURSOR */
+
+.CodeMirror div.CodeMirror-cursor {
+ border-left: 1px solid black;
+}
+/* Shown when moving in bi-directional text */
+.CodeMirror div.CodeMirror-secondarycursor {
+ border-left: 1px solid silver;
+}
+.CodeMirror.cm-keymap-fat-cursor div.CodeMirror-cursor {
+ width: auto;
+ border: 0;
+ background: #7e7;
+}
+/* Can style cursor different in overwrite (non-insert) mode */
+div.CodeMirror-overwrite div.CodeMirror-cursor {}
+
+.cm-tab { display: inline-block; }
+
+.CodeMirror-ruler {
+ border-left: 1px solid #ccc;
+ position: absolute;
+}
+
+/* DEFAULT THEME */
+
+.cm-s-default .cm-keyword {color: #708;}
+.cm-s-default .cm-atom {color: #219;}
+.cm-s-default .cm-number {color: #164;}
+.cm-s-default .cm-def {color: #00f;}
+.cm-s-default .cm-variable,
+.cm-s-default .cm-punctuation,
+.cm-s-default .cm-property,
+.cm-s-default .cm-operator {}
+.cm-s-default .cm-variable-2 {color: #05a;}
+.cm-s-default .cm-variable-3 {color: #085;}
+.cm-s-default .cm-comment {color: #a50;}
+.cm-s-default .cm-string {color: #a11;}
+.cm-s-default .cm-string-2 {color: #f50;}
+.cm-s-default .cm-meta {color: #555;}
+.cm-s-default .cm-qualifier {color: #555;}
+.cm-s-default .cm-builtin {color: #30a;}
+.cm-s-default .cm-bracket {color: #997;}
+.cm-s-default .cm-tag {color: #170;}
+.cm-s-default .cm-attribute {color: #00c;}
+.cm-s-default .cm-header {color: blue;}
+.cm-s-default .cm-quote {color: #090;}
+.cm-s-default .cm-hr {color: #999;}
+.cm-s-default .cm-link {color: #00c;}
+
+.cm-negative {color: #d44;}
+.cm-positive {color: #292;}
+.cm-header, .cm-strong {font-weight: bold;}
+.cm-em {font-style: italic;}
+.cm-link {text-decoration: underline;}
+
+.cm-s-default .cm-error {color: #f00;}
+.cm-invalidchar {color: #f00;}
+
+div.CodeMirror span.CodeMirror-matchingbracket {color: #0f0;}
+div.CodeMirror span.CodeMirror-nonmatchingbracket {color: #f22;}
+.CodeMirror-activeline-background {background: #e8f2ff;}
+
+/* STOP */
+
+/* The rest of this file contains styles related to the mechanics of
+ the editor. You probably shouldn't touch them. */
+
+.CodeMirror {
+ line-height: 1;
+ position: relative;
+ overflow: hidden;
+ background: white;
+ color: black;
+}
+
+.CodeMirror-scroll {
+ /* 30px is the magic margin used to hide the element's real scrollbars */
+ /* See overflow: hidden in .CodeMirror */
+ margin-bottom: -30px; margin-right: -30px;
+ padding-bottom: 30px;
+ height: 100%;
+ outline: none; /* Prevent dragging from highlighting the element */
+ position: relative;
+ -moz-box-sizing: content-box;
+ box-sizing: content-box;
+}
+.CodeMirror-sizer {
+ position: relative;
+ border-right: 30px solid transparent;
+ -moz-box-sizing: content-box;
+ box-sizing: content-box;
+}
+
+/* The fake, visible scrollbars. Used to force redraw during scrolling
+ before actuall scrolling happens, thus preventing shaking and
+ flickering artifacts. */
+.CodeMirror-vscrollbar, .CodeMirror-hscrollbar, .CodeMirror-scrollbar-filler, .CodeMirror-gutter-filler {
+ position: absolute;
+ z-index: 6;
+ display: none;
+}
+.CodeMirror-vscrollbar {
+ right: 0; top: 0;
+ overflow-x: hidden;
+ overflow-y: scroll;
+}
+.CodeMirror-hscrollbar {
+ bottom: 0; left: 0;
+ overflow-y: hidden;
+ overflow-x: scroll;
+}
+.CodeMirror-scrollbar-filler {
+ right: 0; bottom: 0;
+}
+.CodeMirror-gutter-filler {
+ left: 0; bottom: 0;
+}
+
+.CodeMirror-gutters {
+ position: absolute; left: 0; top: 0;
+ padding-bottom: 30px;
+ z-index: 3;
+}
+.CodeMirror-gutter {
+ white-space: normal;
+ height: 100%;
+ -moz-box-sizing: content-box;
+ box-sizing: content-box;
+ padding-bottom: 30px;
+ margin-bottom: -32px;
+ display: inline-block;
+ /* Hack to make IE7 behave */
+ *zoom:1;
+ *display:inline;
+}
+.CodeMirror-gutter-elt {
+ position: absolute;
+ cursor: default;
+ z-index: 4;
+}
+
+.CodeMirror-lines {
+ cursor: text;
+}
+.CodeMirror pre {
+ /* Reset some styles that the rest of the page might have set */
+ -moz-border-radius: 0; -webkit-border-radius: 0; border-radius: 0;
+ border-width: 0;
+ background: transparent;
+ font-family: inherit;
+ font-size: inherit;
+ margin: 0;
+ white-space: pre;
+ word-wrap: normal;
+ line-height: inherit;
+ color: inherit;
+ z-index: 2;
+ position: relative;
+ overflow: visible;
+}
+.CodeMirror-wrap pre {
+ word-wrap: break-word;
+ white-space: pre-wrap;
+ word-break: normal;
+}
+
+.CodeMirror-linebackground {
+ position: absolute;
+ left: 0; right: 0; top: 0; bottom: 0;
+ z-index: 0;
+}
+
+.CodeMirror-linewidget {
+ position: relative;
+ z-index: 2;
+ overflow: auto;
+}
+
+.CodeMirror-widget {}
+
+.CodeMirror-wrap .CodeMirror-scroll {
+ overflow-x: hidden;
+}
+
+.CodeMirror-measure {
+ position: absolute;
+ width: 100%;
+ height: 0;
+ overflow: hidden;
+ visibility: hidden;
+}
+.CodeMirror-measure pre { position: static; }
+
+.CodeMirror div.CodeMirror-cursor {
+ position: absolute;
+ border-right: none;
+ width: 0;
+}
+
+div.CodeMirror-cursors {
+ visibility: hidden;
+ position: relative;
+ z-index: 1;
+}
+.CodeMirror-focused div.CodeMirror-cursors {
+ visibility: visible;
+}
+
+.CodeMirror-selected { background: #d9d9d9; }
+.CodeMirror-focused .CodeMirror-selected { background: #d7d4f0; }
+.CodeMirror-crosshair { cursor: crosshair; }
+
+.cm-searching {
+ background: #ffa;
+ background: rgba(255, 255, 0, .4);
+}
+
+/* IE7 hack to prevent it from returning funny offsetTops on the spans */
+.CodeMirror span { *vertical-align: text-bottom; }
+
+/* Used to force a border model for a node */
+.cm-force-border { padding-right: .1px; }
+
+@media print {
+ /* Hide the cursor when printing */
+ .CodeMirror div.CodeMirror-cursors {
+ visibility: hidden;
+ }
+}
+
+/*! gridster.js - v0.1.0 - 2013-06-14 - * http://gridster.net/ - Copyright (c) 2013 ducksboard; Licensed MIT */
+.gridster{position:relative}.gridster>*{margin:0 auto;-webkit-transition:height .4s;-moz-transition:height .4s;-o-transition:height .4s;-ms-transition:height .4s;transition:height .4s}.gridster .gs_w{z-index:2;position:absolute}.ready .gs_w:not(.preview-holder){-webkit-transition:opacity .3s,left .3s,top .3s;-moz-transition:opacity .3s,left .3s,top .3s;-o-transition:opacity .3s,left .3s,top .3s;transition:opacity .3s,left .3s,top .3s}.ready .gs_w:not(.preview-holder){-webkit-transition:opacity .3s,left .3s,top .3s,width .3s,height .3s;-moz-transition:opacity .3s,left .3s,top .3s,width .3s,height .3s;-o-transition:opacity .3s,left .3s,top .3s,width .3s,height .3s;transition:opacity .3s,left .3s,top .3s,width .3s,height .3s}.gridster .preview-holder{z-index:1;position:absolute;background-color:#fff;border-color:#fff;opacity:.3}.gridster .player-revert{z-index:10!important;-webkit-transition:left .3s,top .3s!important;-moz-transition:left .3s,top .3s!important;-o-transition:left .3s,top .3s!important;transition:left .3s,top .3s!important}.gridster .dragging{z-index:10!important;-webkit-transition:all 0s!important;-moz-transition:all 0s!important;-o-transition:all 0s!important;transition:all 0s!important}
+/*! normalize.css v2.1.2 | MIT License | git.io/normalize */
+
+/* ==========================================================================
+ HTML5 display definitions
+ ========================================================================== */
+
+/**
+ * Correct `block` display not defined in IE 8/9.
+ */
+
+article,
+aside,
+details,
+figcaption,
+figure,
+footer,
+header,
+hgroup,
+main,
+nav,
+section,
+summary {
+ display: block;
+}
+
+/**
+ * Correct `inline-block` display not defined in IE 8/9.
+ */
+
+audio,
+canvas,
+video {
+ display: inline-block;
+}
+
+/**
+ * Prevent modern browsers from displaying `audio` without controls.
+ * Remove excess height in iOS 5 devices.
+ */
+
+audio:not([controls]) {
+ display: none;
+ height: 0;
+}
+
+/**
+ * Address styling not present in IE 8/9.
+ */
+
+[hidden] {
+ display: none;
+}
+
+/* ==========================================================================
+ Base
+ ========================================================================== */
+
+/**
+ * 1. Set default font family to sans-serif.
+ * 2. Prevent iOS text size adjust after orientation change, without disabling
+ * user zoom.
+ */
+
+html {
+ -webkit-touch-callout: none;
+ -webkit-user-select: none;
+ -khtml-user-select: none;
+ -moz-user-select: none;
+ -ms-user-select: none;
+ user-select: none;
+ font-family: sans-serif; /* 1 */
+ -ms-text-size-adjust: 100%; /* 2 */
+ -webkit-text-size-adjust: 100%; /* 2 */
+}
+
+/**
+ * Remove default margin.
+ */
+
+body {
+ margin: 0;
+}
+
+/* Hacky hack. Remove scrollbars for 320 width screens */
+@media screen and (max-width : 320px) {
+ body::-webkit-scrollbar {
+ display: none;
+ }
+}
+
+/* ==========================================================================
+ Links
+ ========================================================================== */
+
+/**
+ * Address `outline` inconsistency between Chrome and other browsers.
+ */
+
+a:focus {
+ outline: thin dotted;
+}
+
+/**
+ * Improve readability when focused and also mouse hovered in all browsers.
+ */
+
+a:active,
+a:hover {
+ outline: 0;
+}
+
+/* ==========================================================================
+ Typography
+ ========================================================================== */
+
+/**
+ * Address variable `h1` font-size and margin within `section` and `article`
+ * contexts in Firefox 4+, Safari 5, and Chrome.
+ */
+
+h1 {
+ font-size: 2em;
+ margin: 0.67em 0;
+}
+
+/**
+ * Address styling not present in IE 8/9, Safari 5, and Chrome.
+ */
+
+abbr[title] {
+ border-bottom: 1px dotted;
+}
+
+/**
+ * Address style set to `bolder` in Firefox 4+, Safari 5, and Chrome.
+ */
+
+b,
+strong {
+ font-weight: bold;
+}
+
+/**
+ * Address styling not present in Safari 5 and Chrome.
+ */
+
+dfn {
+ font-style: italic;
+}
+
+/**
+ * Address differences between Firefox and other browsers.
+ */
+
+hr {
+ -moz-box-sizing: content-box;
+ box-sizing: content-box;
+ height: 0;
+}
+
+/**
+ * Address styling not present in IE 8/9.
+ */
+
+mark {
+ background: #ff0;
+ color: #000;
+}
+
+/**
+ * Correct font family set oddly in Safari 5 and Chrome.
+ */
+
+code,
+kbd,
+pre,
+samp {
+ font-family: monospace, serif;
+ font-size: 1em;
+}
+
+/**
+ * Improve readability of pre-formatted text in all browsers.
+ */
+
+pre {
+ white-space: pre-wrap;
+}
+
+/**
+ * Set consistent quote types.
+ */
+
+q {
+ quotes: "\201C" "\201D" "\2018" "\2019";
+}
+
+/**
+ * Address inconsistent and variable font size in all browsers.
+ */
+
+small {
+ font-size: 80%;
+}
+
+/**
+ * Prevent `sub` and `sup` affecting `line-height` in all browsers.
+ */
+
+sub,
+sup {
+ font-size: 75%;
+ line-height: 0;
+ position: relative;
+ vertical-align: baseline;
+}
+
+sup {
+ top: -0.5em;
+}
+
+sub {
+ bottom: -0.25em;
+}
+
+/* ==========================================================================
+ Embedded content
+ ========================================================================== */
+
+/**
+ * Remove border when inside `a` element in IE 8/9.
+ */
+
+img {
+ border: 0;
+}
+
+/**
+ * Correct overflow displayed oddly in IE 9.
+ */
+
+svg:not(:root) {
+ overflow: hidden;
+}
+
+/* ==========================================================================
+ Figures
+ ========================================================================== */
+
+/**
+ * Address margin not present in IE 8/9 and Safari 5.
+ */
+
+figure {
+ margin: 0;
+}
+
+/* ==========================================================================
+ Forms
+ ========================================================================== */
+
+/**
+ * Define consistent border, margin, and padding.
+ */
+
+fieldset {
+ border: 1px solid #c0c0c0;
+ margin: 0 2px;
+ padding: 0.35em 0.625em 0.75em;
+}
+
+/**
+ * 1. Correct `color` not being inherited in IE 8/9.
+ * 2. Remove padding so people aren't caught out if they zero out fieldsets.
+ */
+
+legend {
+ border: 0; /* 1 */
+ padding: 0; /* 2 */
+}
+
+/**
+ * 1. Correct font family not being inherited in all browsers.
+ * 2. Correct font size not being inherited in all browsers.
+ * 3. Address margins set differently in Firefox 4+, Safari 5, and Chrome.
+ */
+
+button,
+input,
+select,
+textarea {
+ font-family: inherit; /* 1 */
+ font-size: 100%; /* 2 */
+ margin: 0; /* 3 */
+}
+
+/**
+ * Address Firefox 4+ setting `line-height` on `input` using `!important` in
+ * the UA stylesheet.
+ */
+
+button,
+input {
+ line-height: normal;
+}
+
+/**
+ * Address inconsistent `text-transform` inheritance for `button` and `select`.
+ * All other form control elements do not inherit `text-transform` values.
+ * Correct `button` style inheritance in Chrome, Safari 5+, and IE 8+.
+ * Correct `select` style inheritance in Firefox 4+ and Opera.
+ */
+
+button,
+select {
+ text-transform: none;
+}
+
+/**
+ * 1. Avoid the WebKit bug in Android 4.0.* where (2) destroys native `audio`
+ * and `video` controls.
+ * 2. Correct inability to style clickable `input` types in iOS.
+ * 3. Improve usability and consistency of cursor style between image-type
+ * `input` and others.
+ */
+
+button,
+html input[type="button"], /* 1 */
+input[type="reset"],
+input[type="submit"] {
+ -webkit-appearance: button; /* 2 */
+ cursor: pointer; /* 3 */
+}
+
+/**
+ * Re-set default cursor for disabled elements.
+ */
+
+button[disabled],
+html input[disabled] {
+ cursor: default;
+}
+
+/**
+ * 1. Address box sizing set to `content-box` in IE 8/9.
+ * 2. Remove excess padding in IE 8/9.
+ */
+
+input[type="checkbox"],
+input[type="radio"] {
+ box-sizing: border-box; /* 1 */
+ padding: 0; /* 2 */
+}
+
+/**
+ * 1. Address `appearance` set to `searchfield` in Safari 5 and Chrome.
+ * 2. Address `box-sizing` set to `border-box` in Safari 5 and Chrome
+ * (include `-moz` to future-proof).
+ */
+
+input[type="search"] {
+ -webkit-appearance: textfield; /* 1 */
+ -moz-box-sizing: content-box;
+ -webkit-box-sizing: content-box; /* 2 */
+ box-sizing: content-box;
+}
+
+/**
+ * Remove inner padding and search cancel button in Safari 5 and Chrome
+ * on OS X.
+ */
+
+input[type="search"]::-webkit-search-cancel-button,
+input[type="search"]::-webkit-search-decoration {
+ -webkit-appearance: none;
+}
+
+/**
+ * Remove inner padding and border in Firefox 4+.
+ */
+
+button::-moz-focus-inner,
+input::-moz-focus-inner {
+ border: 0;
+ padding: 0;
+}
+
+/**
+ * 1. Remove default vertical scrollbar in IE 8/9.
+ * 2. Improve readability and alignment in all browsers.
+ */
+
+textarea {
+ overflow: auto; /* 1 */
+ vertical-align: top; /* 2 */
+}
+
+/* ==========================================================================
+ Tables
+ ========================================================================== */
+
+/**
+ * Remove most spacing between table cells.
+ */
+
+table {
+ border-collapse: collapse;
+ border-spacing: 0;
+}
+
+/* ==========
+freeboard
+============*/
+
+html {
+ background-color: #101214;
+ height: 100%;
+ overflow: hidden;
+}
+
+body {
+ background-color: #101214;
+ color: #8b8b8b;
+ font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
+ font-size: 14px;
+ line-height: 20px;
+ height: 100%;
+ overflow-x: hidden;
+ overflow-y: auto;
+}
+
+.modal {
+ position: absolute;
+ background-color: #2a2a2a;
+ top: 120px;
+ width: 900px;
+ margin: auto;
+ right: 0px;
+ left: 0px;
+ margin-bottom: 25px;
+}
+
+.modal.small {
+ max-width: 500px;
+ width: 100%;
+}
+
+.modal header {
+ background-color: #272727;
+ height: 40px;
+ margin: 0;
+ padding: 0 10px 0 10px;
+ color: #8b8b8b;
+ text-transform: uppercase;
+}
+
+.modal footer {
+ background-color: #272727;
+ height: 40px;
+ margin: 0;
+ color: #8b8b8b;
+ text-transform: uppercase;
+ clear: both;
+}
+
+.modal footer {
+ text-align: right;
+}
+
+.modal footer .text-button {
+ line-height: 40px;
+ padding-left: 15px;
+ padding-right: 15px;
+ display: inline-block;
+}
+
+.modal section {
+ padding: 25px;
+ padding-bottom: 55px;
+}
+
+.control-group:last-child {
+ margin-bottom: 0px;
+}
+
+.control-group {
+ margin-bottom: 16px;
+}
+
+.control-group:before,
+.control-group:after {
+ display: table;
+ line-height: 0;
+ content: "";
+}
+
+.control-group:after {
+ clear: both;
+}
+
+.control-label {
+ padding-top: 5px;
+ text-align: right;
+ text-transform: uppercase;
+ font-size: 11px;
+}
+
+.controls {
+ padding-left: 20px;
+ margin-left: 180px;
+}
+
+.input-suffix {
+ display: inline-block;
+ height: 22px;
+ padding: 4px 10px;
+ line-height: 23px;
+ vertical-align: middle;
+ text-transform: uppercase;
+ font-size: 11px;
+ min-width: 16px;
+}
+
+#plugin-description {
+ margin-bottom: 25px;
+}
+
+.align-right {
+ text-align: right;
+}
+
+select,
+textarea {
+ margin: 0;
+ font-size: 100%;
+ vertical-align: middle;
+}
+
+select,
+textarea,
+input[type="text"],
+input[type="password"],
+input[type="datetime"],
+input[type="datetime-local"],
+input[type="date"],
+input[type="month"],
+input[type="time"],
+input[type="week"],
+input[type="number"],
+input[type="email"],
+input[type="url"],
+input[type="search"],
+input[type="tel"],
+input[type="color"],
+.uneditable-input {
+ display: inline-block;
+ height: 20px;
+ padding: 4px 6px;
+ font-size: 14px;
+ line-height: 20px;
+ color: #d3d4d4;
+ vertical-align: middle;
+ -webkit-border-radius: 0px;
+ -moz-border-radius: 0px;
+ border-radius: -px;
+ width: 400px;
+}
+
+input,
+textarea {
+ width: 206px;
+}
+
+input.small,
+textarea.small {
+ width: 133px;
+}
+
+textarea {
+ height: auto;
+}
+
+textarea,
+input[type="text"],
+input[type="password"],
+input[type="datetime"],
+input[type="datetime-local"],
+input[type="date"],
+input[type="month"],
+input[type="time"],
+input[type="week"],
+input[type="number"],
+input[type="email"],
+input[type="url"],
+input[type="search"],
+input[type="tel"],
+input[type="color"],
+.uneditable-input {
+ background-color: #272727;
+ border: 1px solid #3d3d3d;
+ -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
+ -moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
+ box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
+ -webkit-transition: border linear 0.2s, box-shadow linear 0.2s;
+ -moz-transition: border linear 0.2s, box-shadow linear 0.2s;
+ -o-transition: border linear 0.2s, box-shadow linear 0.2s;
+ transition: border linear 0.2s, box-shadow linear 0.2s;
+}
+
+textarea:focus,
+input[type="text"]:focus,
+input[type="password"]:focus,
+input[type="datetime"]:focus,
+input[type="datetime-local"]:focus,
+input[type="date"]:focus,
+input[type="month"]:focus,
+input[type="time"]:focus,
+input[type="week"]:focus,
+input[type="number"]:focus,
+input[type="email"]:focus,
+input[type="url"]:focus,
+input[type="search"]:focus,
+input[type="tel"]:focus,
+input[type="color"]:focus,
+.uneditable-input:focus {
+ border-color: rgba(255, 153, 0, 0.8);
+ outline: 0;
+ outline: thin dotted \9;
+ /* IE6-9 */
+
+ -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgb(255, 153, 0);
+ -moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgb(255, 153, 0);
+ box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgb(255, 153, 0);
+}
+
+select {
+ width: 220px;
+ background-color: #272727;
+ height: 27px;
+}
+
+h1,
+h2,
+h3,
+h4,
+h5,
+h6 {
+ margin: 10px 0;
+ font-family: inherit;
+ font-weight: bold;
+ line-height: 20px;
+ color: inherit;
+ text-rendering: optimizelegibility;
+}
+
+h1,
+h2,
+h3 {
+ line-height: 40px;
+}
+
+h1 {
+ font-size: 38.5px;
+}
+
+h2 {
+ font-size: 31.5px;
+}
+
+h3 {
+ font-size: 24.5px;
+}
+
+h4 {
+ font-size: 17.5px;
+}
+
+h5 {
+ font-size: 14px;
+}
+
+h6 {
+ font-size: 11.9px;
+}
+
+table {
+ max-width: 100%;
+ background-color: transparent;
+ border-collapse: collapse;
+ border-spacing: 0;
+}
+
+.table {
+ width: 100%;
+ margin-bottom: 20px;
+}
+
+.table th,
+.table td {
+ padding: 8px;
+ line-height: 20px;
+ text-align: left;
+ vertical-align: top;
+ border-top: 1px solid #dddddd;
+}
+
+.table th {
+ font-weight: bold;
+}
+
+.table thead th {
+ vertical-align: bottom;
+}
+
+.table caption + thead tr:first-child th,
+.table caption + thead tr:first-child td,
+.table colgroup + thead tr:first-child th,
+.table colgroup + thead tr:first-child td,
+.table thead:first-child tr:first-child th,
+.table thead:first-child tr:first-child td {
+ border-top: 0;
+}
+
+.table tbody + tbody {
+ border-top: 2px solid #dddddd;
+}
+
+.table .table {
+ background-color: #ffffff;
+}
+
+.table-condensed th,
+.table-condensed td {
+ padding: 2px 5px;
+}
+
+a:focus {
+ outline: thin dotted #333;
+ outline: 5px auto -webkit-focus-ring-color;
+ outline-offset: -2px;
+}
+
+#modal_overlay {
+ position: absolute;
+ z-index: 100;
+ top: 0px;
+ left: 0px;
+ height: 100%;
+ width: 100%;
+ background: rgba(0, 0, 0, 0.8);
+ overflow-y: auto;
+}
+
+a:hover,
+a:active {
+ outline: 0;
+}
+
+a {
+ color: #B88F51;
+ text-decoration: none;
+}
+
+a:hover,
+a:focus {
+ color: #005580;
+ text-decoration: underline;
+}
+
+.gridster header {
+ background-color: #272727;
+ height: 30px;
+ margin: 0;
+ padding: 0 10px 0 10px;
+ color: #8b8b8b;
+ text-transform: uppercase;
+}
+
+header h1 {
+ font-size: 12px;
+ white-space: nowrap;
+ overflow: hidden;
+ text-overflow: ellipsis;
+ padding: 0;
+ margin: 0;
+ line-height: 30px;
+}
+
+.gridster section {
+ line-height: normal;
+ bottom: 0;
+ left: 0;
+ right: 0;
+ margin: auto;
+ white-space: nowrap;
+ overflow: hidden;
+ text-overflow: ellipsis;
+}
+
+#board-content {
+ overflow: visible;
+ position: relative;
+ padding-top: 10px;
+}
+
+#main-header {
+ width: 100%;
+ position: fixed;
+ z-index: 50;
+ display: none;
+}
+
+#admin-bar {
+ background-color: #313131;
+ width: 100%;
+ height: 200px;
+ position: relative;
+ -webkit-box-shadow: 0 0 5px #000;
+ box-shadow: 0 0 5px #000;
+}
+
+#toggle-header {
+ margin: 0 auto;
+ left: 0;
+ right: 0;
+ width: 50px;
+ background-color: #313131;
+ text-align: center;
+ cursor: pointer;
+}
+
+#toggle-header-icon {
+ margin-top: 4px;
+ margin-bottom: 7px;
+}
+
+.widget {
+ padding: 5px 10px 5px 10px;
+ height: 100%;
+ width: 100%;
+ -moz-box-sizing: border-box;
+ -webkit-box-sizing: border-box;
+ box-sizing: border-box;
+}
+
+.widget.fillsize {
+ padding: 0;
+}
+
+.pane-tools {
+ top: 0px;
+ right: 0px;
+ position: absolute;
+ display: none;
+}
+
+.sub-section-tools {
+ top: 0px;
+ right: 0px;
+ position: absolute;
+ display: none;
+}
+
+.datasource-edit-btn {
+ padding: 5px;
+ margin-right: 5px;
+ cursor: pointer;
+}
+
+.datasource-delete-btn {
+ padding: 5px;
+ margin-left: 5px;
+ cursor: pointer;
+}
+
+#board-tools {
+ width: 50%;
+ float: left;
+}
+
+.table thead th {
+ font-size: 10px;
+ text-shadow: none;
+}
+
+.table td {
+ border-top: solid 1px #3d3d3d;
+ color: #d3d4d4;
+}
+
+#datasources {
+ width: 50%;
+ float: right;
+ height: 100%;
+}
+
+#cam {
+ height: 100%;
+ background-size: cover;
+}
+
+#admin-menu {
+ left: 0px;
+ right: 0px;
+ width: 950px;
+ top: 20px;
+ margin: 0px auto;
+ padding-left: 10px;
+ padding-right: 10px;
+ position: absolute;
+ -moz-box-sizing: border-box;
+ -webkit-box-sizing: border-box;
+ box-sizing: border-box;
+}
+
+.sub-section h2 {
+ font-size: 14px;
+ font-weight: normal;
+ padding: 0px;
+ margin: 0px;
+ line-height: normal;
+}
+
+.sub-section {
+ padding: 0;
+ border-bottom: solid 1px #363636;
+ position: relative;
+ overflow: hidden;
+}
+
+.sub-section-height-1 {
+ height: 60px;
+}
+
+.sub-section-height-2 {
+ height: 120px;
+}
+
+.sub-section-height-3 {
+ height: 180px;
+}
+
+.sub-section-height-4 {
+ height: 240px;
+}
+
+.sub-section:last-of-type {
+ border-bottom: none;
+}
+
+#pump-icon {
+ padding: 10px;
+ padding-bottom: 12px;
+ display: none;
+}
+
+#admin-menu h1 {
+
+}
+
+.section-title {
+ min-height: 7px;
+}
+
+.small-text {
+ color: #d3d4d4;
+ font-size: 20px;
+ font-weight: 100;
+ font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
+ overflow: hidden;
+ text-overflow: ellipsis;
+ letter-spacing: 1px;
+}
+
+ul, ol {
+ list-style: none;
+}
+
+#column-tools {
+ position: relative;
+ display: none;
+ margin: 0 auto;
+ left: 0;
+ right: 0;
+ top: 5px;
+}
+
+#column-tools .left-columns {
+ position: absolute;
+ left: 0;
+}
+
+#column-tools .right-columns {
+ position: absolute;
+ right: 0;
+}
+
+.column-tool {
+ cursor: pointer;
+}
+
+.column-tool.min.sub, .column-tool.max.add {
+ display: none;
+}
+
+.column-icon {
+ display: inline-block;
+ background-color: white;
+ width: 5px;
+ height: 100%;
+}
+
+.column-icon.right {
+ float: right;
+}
+
+.column-icon.left {
+ float: left;
+}
+
+.gridster {
+ max-width: 960px;
+ margin: 0 auto;
+ left: 0;
+ right: 0;
+ top: 0;
+}
+
+.gridster .gs_w {
+ background: #2a2a2a;
+ padding: 0px;
+ margin: 0px;
+ overflow: hidden;
+ z-index: auto;
+ -webkit-touch-callout: text;
+ -webkit-user-select: text;
+ -khtml-user-select: text;
+ -moz-user-select: text;
+ -ms-user-select: text;
+ user-select: text;
+}
+
+.gridster .preview-holder {
+ border: none !important;
+ border-radius: 0 !important;
+ background: rgba(255, 255, 255, .2) !important;
+}
+
+[class^="icon-"],
+[class*=" icon-"] {
+ display: inline-block;
+ width: 14px;
+ height: 14px;
+ margin-top: 1px;
+ *margin-right: .3em;
+ line-height: 14px;
+ vertical-align: text-top;
+ background-image: url("../img/glyphicons-halflings.png");
+ background-position: 14px 14px;
+ background-repeat: no-repeat;
+}
+
+/* White icons with optional class, or on hover/focus/active states of certain elements */
+
+.icon-white,
+.nav-pills > .active > a > [class^="icon-"],
+.nav-pills > .active > a > [class*=" icon-"],
+.nav-list > .active > a > [class^="icon-"],
+.nav-list > .active > a > [class*=" icon-"],
+.navbar-inverse .nav > .active > a > [class^="icon-"],
+.navbar-inverse .nav > .active > a > [class*=" icon-"],
+.dropdown-menu > li > a:hover > [class^="icon-"],
+.dropdown-menu > li > a:focus > [class^="icon-"],
+.dropdown-menu > li > a:hover > [class*=" icon-"],
+.dropdown-menu > li > a:focus > [class*=" icon-"],
+.dropdown-menu > .active > a > [class^="icon-"],
+.dropdown-menu > .active > a > [class*=" icon-"],
+.dropdown-submenu:hover > a > [class^="icon-"],
+.dropdown-submenu:focus > a > [class^="icon-"],
+.dropdown-submenu:hover > a > [class*=" icon-"],
+.dropdown-submenu:focus > a > [class*=" icon-"] {
+ background-image: url("../img/glyphicons-halflings-white.png");
+}
+
+.icon-glass {
+ background-position: 0 0;
+}
+
+.icon-music {
+ background-position: -24px 0;
+}
+
+.icon-search {
+ background-position: -48px 0;
+}
+
+.icon-envelope {
+ background-position: -72px 0;
+}
+
+.icon-heart {
+ background-position: -96px 0;
+}
+
+.icon-star {
+ background-position: -120px 0;
+}
+
+.icon-star-empty {
+ background-position: -144px 0;
+}
+
+.icon-user {
+ background-position: -168px 0;
+}
+
+.icon-film {
+ background-position: -192px 0;
+}
+
+.icon-th-large {
+ background-position: -216px 0;
+}
+
+.icon-th {
+ background-position: -240px 0;
+}
+
+.icon-th-list {
+ background-position: -264px 0;
+}
+
+.icon-ok {
+ background-position: -288px 0;
+}
+
+.icon-remove {
+ background-position: -312px 0;
+}
+
+.icon-zoom-in {
+ background-position: -336px 0;
+}
+
+.icon-zoom-out {
+ background-position: -360px 0;
+}
+
+.icon-off {
+ background-position: -384px 0;
+}
+
+.icon-signal {
+ background-position: -408px 0;
+}
+
+.icon-cog {
+ background-position: -432px 0;
+}
+
+.icon-trash {
+ background-position: -456px 0;
+}
+
+.icon-home {
+ background-position: 0 -24px;
+}
+
+.icon-file {
+ background-position: -24px -24px;
+}
+
+.icon-time {
+ background-position: -48px -24px;
+}
+
+.icon-road {
+ background-position: -72px -24px;
+}
+
+.icon-download-alt {
+ background-position: -96px -24px;
+}
+
+.icon-download {
+ background-position: -120px -24px;
+}
+
+.icon-upload {
+ background-position: -144px -24px;
+}
+
+.icon-inbox {
+ background-position: -168px -24px;
+}
+
+.icon-play-circle {
+ background-position: -192px -24px;
+}
+
+.icon-repeat {
+ background-position: -216px -24px;
+}
+
+.icon-refresh {
+ background-position: -240px -24px;
+}
+
+.icon-list-alt {
+ background-position: -264px -24px;
+}
+
+.icon-lock {
+ background-position: -287px -24px;
+}
+
+.icon-flag {
+ background-position: -312px -24px;
+}
+
+.icon-headphones {
+ background-position: -336px -24px;
+}
+
+.icon-volume-off {
+ background-position: -360px -24px;
+}
+
+.icon-volume-down {
+ background-position: -384px -24px;
+}
+
+.icon-volume-up {
+ background-position: -408px -24px;
+}
+
+.icon-qrcode {
+ background-position: -432px -24px;
+}
+
+.icon-barcode {
+ background-position: -456px -24px;
+}
+
+.icon-tag {
+ background-position: 0 -48px;
+}
+
+.icon-tags {
+ background-position: -25px -48px;
+}
+
+.icon-book {
+ background-position: -48px -48px;
+}
+
+.icon-bookmark {
+ background-position: -72px -48px;
+}
+
+.icon-print {
+ background-position: -96px -48px;
+}
+
+.icon-camera {
+ background-position: -120px -48px;
+}
+
+.icon-font {
+ background-position: -144px -48px;
+}
+
+.icon-bold {
+ background-position: -167px -48px;
+}
+
+.icon-italic {
+ background-position: -192px -48px;
+}
+
+.icon-text-height {
+ background-position: -216px -48px;
+}
+
+.icon-text-width {
+ background-position: -240px -48px;
+}
+
+.icon-align-left {
+ background-position: -264px -48px;
+}
+
+.icon-align-center {
+ background-position: -288px -48px;
+}
+
+.icon-align-right {
+ background-position: -312px -48px;
+}
+
+.icon-align-justify {
+ background-position: -336px -48px;
+}
+
+.icon-list {
+ background-position: -360px -48px;
+}
+
+.icon-indent-left {
+ background-position: -384px -48px;
+}
+
+.icon-indent-right {
+ background-position: -408px -48px;
+}
+
+.icon-facetime-video {
+ background-position: -432px -48px;
+}
+
+.icon-picture {
+ background-position: -456px -48px;
+}
+
+.icon-pencil {
+ background-position: 0 -72px;
+}
+
+.icon-map-marker {
+ background-position: -24px -72px;
+}
+
+.icon-adjust {
+ background-position: -48px -72px;
+}
+
+.icon-tint {
+ background-position: -72px -72px;
+}
+
+.icon-edit {
+ background-position: -96px -72px;
+}
+
+.icon-share {
+ background-position: -120px -72px;
+}
+
+.icon-check {
+ background-position: -144px -72px;
+}
+
+.icon-move {
+ background-position: -168px -72px;
+}
+
+.icon-step-backward {
+ background-position: -192px -72px;
+}
+
+.icon-fast-backward {
+ background-position: -216px -72px;
+}
+
+.icon-backward {
+ background-position: -240px -72px;
+}
+
+.icon-play {
+ background-position: -264px -72px;
+}
+
+.icon-pause {
+ background-position: -288px -72px;
+}
+
+.icon-stop {
+ background-position: -312px -72px;
+}
+
+.icon-forward {
+ background-position: -336px -72px;
+}
+
+.icon-fast-forward {
+ background-position: -360px -72px;
+}
+
+.icon-step-forward {
+ background-position: -384px -72px;
+}
+
+.icon-eject {
+ background-position: -408px -72px;
+}
+
+.icon-chevron-left {
+ background-position: -432px -72px;
+}
+
+.icon-chevron-right {
+ background-position: -456px -72px;
+}
+
+.icon-plus-sign {
+ background-position: 0 -96px;
+}
+
+.icon-minus-sign {
+ background-position: -24px -96px;
+}
+
+.icon-remove-sign {
+ background-position: -48px -96px;
+}
+
+.icon-ok-sign {
+ background-position: -72px -96px;
+}
+
+.icon-question-sign {
+ background-position: -96px -96px;
+}
+
+.icon-info-sign {
+ background-position: -120px -96px;
+}
+
+.icon-screenshot {
+ background-position: -144px -96px;
+}
+
+.icon-remove-circle {
+ background-position: -168px -96px;
+}
+
+.icon-ok-circle {
+ background-position: -192px -96px;
+}
+
+.icon-ban-circle {
+ background-position: -216px -96px;
+}
+
+.icon-arrow-left {
+ background-position: -240px -96px;
+}
+
+.icon-arrow-right {
+ background-position: -264px -96px;
+}
+
+.icon-arrow-up {
+ background-position: -289px -96px;
+}
+
+.icon-arrow-down {
+ background-position: -312px -96px;
+}
+
+.icon-share-alt {
+ background-position: -336px -96px;
+}
+
+.icon-resize-full {
+ background-position: -360px -96px;
+}
+
+.icon-resize-small {
+ background-position: -384px -96px;
+}
+
+.icon-plus {
+ background-position: -408px -96px;
+}
+
+.icon-minus {
+ background-position: -433px -96px;
+}
+
+.icon-asterisk {
+ background-position: -456px -96px;
+}
+
+.icon-exclamation-sign {
+ background-position: 0 -120px;
+}
+
+.icon-gift {
+ background-position: -24px -120px;
+}
+
+.icon-leaf {
+ background-position: -48px -120px;
+}
+
+.icon-fire {
+ background-position: -72px -120px;
+}
+
+.icon-eye-open {
+ background-position: -96px -120px;
+}
+
+.icon-eye-close {
+ background-position: -120px -120px;
+}
+
+.icon-warning-sign {
+ background-position: -144px -120px;
+}
+
+.icon-plane {
+ background-position: -168px -120px;
+}
+
+.icon-calendar {
+ background-position: -192px -120px;
+}
+
+.icon-random {
+ width: 16px;
+ background-position: -216px -120px;
+}
+
+.icon-comment {
+ background-position: -240px -120px;
+}
+
+.icon-magnet {
+ background-position: -264px -120px;
+}
+
+.icon-chevron-up {
+ background-position: -288px -120px;
+}
+
+.icon-chevron-down {
+ background-position: -313px -119px;
+}
+
+.icon-retweet {
+ background-position: -336px -120px;
+}
+
+.icon-shopping-cart {
+ background-position: -360px -120px;
+}
+
+.icon-folder-close {
+ width: 16px;
+ background-position: -384px -120px;
+}
+
+.icon-folder-open {
+ width: 16px;
+ background-position: -408px -120px;
+}
+
+.icon-resize-vertical {
+ background-position: -432px -119px;
+}
+
+.icon-resize-horizontal {
+ background-position: -456px -118px;
+}
+
+.icon-hdd {
+ background-position: 0 -144px;
+}
+
+.icon-bullhorn {
+ background-position: -24px -144px;
+}
+
+.icon-bell {
+ background-position: -48px -144px;
+}
+
+.icon-certificate {
+ background-position: -72px -144px;
+}
+
+.icon-thumbs-up {
+ background-position: -96px -144px;
+}
+
+.icon-thumbs-down {
+ background-position: -120px -144px;
+}
+
+.icon-hand-right {
+ background-position: -144px -144px;
+}
+
+.icon-hand-left {
+ background-position: -168px -144px;
+}
+
+.icon-hand-up {
+ background-position: -192px -144px;
+}
+
+.icon-hand-down {
+ background-position: -216px -144px;
+}
+
+.icon-circle-arrow-right {
+ background-position: -240px -144px;
+}
+
+.icon-circle-arrow-left {
+ background-position: -264px -144px;
+}
+
+.icon-circle-arrow-up {
+ background-position: -288px -144px;
+}
+
+.icon-circle-arrow-down {
+ background-position: -312px -144px;
+}
+
+.icon-globe {
+ background-position: -336px -144px;
+}
+
+.icon-wrench {
+ background-position: -360px -144px;
+}
+
+.icon-tasks {
+ background-position: -384px -144px;
+}
+
+.icon-filter {
+ background-position: -408px -144px;
+}
+
+.icon-briefcase {
+ background-position: -432px -144px;
+}
+
+.icon-fullscreen {
+ background-position: -456px -144px;
+}
+
+.form-table td {
+ vertical-align: top;
+}
+
+.form-label {
+ text-align: right;
+ padding-right: 14px;
+ height: 42px;
+ float: left;
+ width: 160px;
+ padding-top: 4px;
+}
+
+.form-value {
+ float: left;
+}
+
+.form-row {
+ clear: both;
+}
+
+td.table-row-operation {
+}
+
+input.table-row-value {
+ width: 150px;
+ margin: 0px;
+}
+
+.sub-table {
+ margin-bottom: 3px;
+}
+
+.sub-table td {
+ border: none;
+ vertical-align: middle;
+}
+
+.form-table-value-subtable {
+ max-height: 110px;
+ overflow-x: hidden;
+ overflow-y: auto;
+ border-bottom: solid 1px #3d3d3d;
+ width: 414px;
+}
+
+.datasource-list-container {
+ max-height: 110px;
+ overflow-x: hidden;
+ overflow-y: auto;
+ border-bottom: solid 1px #3d3d3d;
+}
+
+ul.value-dropdown {
+ height: 75px;
+ position: absolute;
+ padding: 0px;
+ margin: 0px;
+ background-color: #272727;
+ border: 1px solid rgba(255, 153, 0, 0.8);
+ overflow-x: hidden;
+ overflow-y: auto;
+ z-index: 3001;
+}
+
+ul.value-dropdown li {
+ padding: 5px;
+ cursor: pointer;
+}
+
+ul.value-dropdown li.selected {
+ background-color: rgba(255, 153, 0, 0.8);
+ color: #000;
+ text-shadow: none;
+}
+
+ul.value-dropdown li .preview {
+ font-style: italic;
+ font-size: 10px;
+ width: 300px;
+ display: inline-block;
+ vertical-align: bottom;
+ text-overflow: ellipsis;
+ overflow: hidden;
+ white-space: nowrap;
+ padding-left: 20px;
+}
+
+td.form-table-value > input[type="checkbox"] {
+ height: 15px;
+ margin-top: 7px;
+}
+
+.table-row-operation > i {
+ cursor: pointer;
+}
+
+#main-logo {
+ display: block;
+ margin-bottom: 20px;
+}
+
+#dash-logo {
+ display: block;
+ margin-left: 10px;
+ margin-bottom: 10px;
+}
+
+.value-editor-ds {
+ color: #B88F51;
+ cursor: pointer;
+}
+
+ul.board-toolbar {
+ padding: 0px;
+ margin: 0px;
+ text-transform: uppercase;
+ font-size: 11px;
+}
+
+ul.board-toolbar.vertical {
+ display: inline-block;
+}
+
+.board-toolbar li {
+ color: #B88F51;
+ float: left;
+ cursor: pointer;
+ margin: 0px 0px 0px 5px;
+ background-color: rgba(75, 75, 75, 0.0);
+ padding: 8px;
+ height: 14px;
+}
+
+.board-toolbar.vertical li {
+ float: none;
+}
+
+.board-toolbar li:hover {
+ background-color: rgba(75, 75, 75, 1.0);
+
+ -webkit-transition: 250ms linear;
+ -moz-transition: 250ms linear;
+ -o-transition: 250ms linear;
+ -ms-transition: 250ms linear;
+ transition: 250ms linear;
+}
+
+.board-toolbar li i {
+ float: left;
+ margin: 0;
+ padding: 0;
+}
+
+.board-toolbar li label {
+ cursor: pointer;
+ margin-left: 5px;
+ float: left;
+ margin-top: -3px;
+ margin-bottom: -10px;
+}
+
+.text-button {
+ color: #B88F51;
+ cursor: pointer;
+ text-transform: uppercase;
+}
+
+.datasource-name {
+ text-transform: none;
+}
+
+a:hover.text-button, a:focus.text-button {
+ color: #B88F51;
+ text-decoration: none;
+}
+
+.text-button > i {
+ margin-right: 10px;
+}
+
+.text-button::before,
+.text-button::after {
+ display: inline-block;
+ opacity: 0;
+ -webkit-transition: -webkit-transform 0.3s, opacity 0.2s;
+ -moz-transition: -moz-transform 0.3s, opacity 0.2s;
+ transition: transform 0.3s, opacity 0.2s;
+}
+
+.text-button::before {
+ margin-right: 5px;
+ content: '[';
+ -webkit-transform: translateX(10px);
+ -moz-transform: translateX(10px);
+ transform: translateX(10px);
+}
+
+.text-button::after {
+ margin-left: 5px;
+ content: ']';
+ -webkit-transform: translateX(-10px);
+ -moz-transform: translateX(-10px);
+ transform: translateX(-10px);
+}
+
+.text-button:hover::before,
+.text-button:hover::after,
+.text-button:focus::before,
+.text-button:focus::after {
+ opacity: 1;
+ -webkit-transform: translateX(0px);
+ -moz-transform: translateX(0px);
+ transform: translateX(0px);
+}
+
+.setting-description {
+ font-size: 10px;
+ text-shadow: none;
+ color: #6F6F6F;
+ margin-top: 5px;
+ margin-bottom: 15px;
+ max-width: 414px;
+ line-height: 1.5em;
+}
+
+.calculated-setting-row {
+ clear: both;
+ height: 30px;
+ margin-bottom: 5px;
+}
+
+textarea.calculated-value-input {
+ position: absolute;
+ width: 400px;
+ height: 20px;
+ resize: none;
+ white-space: nowrap;
+ overflow: auto;
+ Z-index: 3000;
+}
+
+ul.datasource-input-suffix {
+ margin-left: 409px;
+}
+
+.form-label .board-toolbar li {
+ float: right;
+}
+
+.styled-select select {
+ width: 414px;
+ height: 30px;
+ -webkit-appearance: none;
+ border: 1px solid #3d3d3d;
+ background: url(../img/dropdown-arrow.png) no-repeat right #272727;
+}
+
+.title {
+ font-family: 'Helvetica-Neue', 'Helvetica', 'Arial', sans-serif;
+ vertical-align: baseline;
+ -webkit-font-smoothing: antialiased;
+ font-style: normal;
+ color: #d3d4d4;
+}
+
+.title.bordered {
+ border: solid 3px #d3d4d4;
+ display: inline-block;
+ padding: 2px 17px 2px 17px;
+ line-height: 39px;
+}
+
+h1.title {
+ margin-bottom: 10px;
+ font-size: 23px;
+ letter-spacing: -1px;
+}
+
+h2.title {
+ font-size: 13px;
+ line-height: 20px;
+ margin: 0px;
+ padding-top: 10px;
+ padding-bottom: 10px;
+}
+
+.form-value input[type="checkbox"] {
+ margin-top: 8px;
+}
+
+.table-operation {
+ font-size: 11px;
+ padding-left: 5px;
+ padding-bottom: 5px;
+ padding-top: 1px;
+}
+
+#add-pane {
+}
+
+#pane-holding-pen {
+ display: none;
+}
+
+@media screen and (max-width : 960px) {
+ #add-pane {
+ padding-top: 10px;
+ }
+
+ .text-button {
+ font-size: 14px;
+ line-height: 22px;
+ }
+
+ h1.title {
+ margin-bottom: 0px;
+ font-size: 13px;
+ letter-spacing: 0px;
+ }
+
+ .title.bordered {
+ padding: 1px 8px;
+ line-height: 25px;
+ border-width: 2px;
+ }
+
+ #admin-menu {
+ width: 100%;
+ }
+
+ h2.title {
+ font-size: 10px;
+ padding-top: 5px;
+ padding-bottom: 5px;
+ }
+
+ #board-tools {
+ width: 100%;
+ }
+
+ #datasources {
+ width: 100%;
+ float: none;
+ clear: both;
+ }
+
+ #board-actions {
+ float: left;
+ }
+
+ #board-logo {
+ float: left;
+ }
+
+ .modal header {
+ height: 30px;
+ }
+
+ .modal {
+ width: 100%;
+ top: 0px;
+ left: 0px;
+ }
+
+ .datasource-list-container {
+ max-height: 77px;
+ }
+
+ .form-label {
+ float: none;
+ height: auto;
+ width: auto;
+ text-align: left;
+ padding-top: 0px;
+ }
+
+ .form-value {
+ width: 100%;
+ padding-bottom: 10px;
+ float: none;
+ }
+
+ .control-label {
+ width: auto;
+ }
+
+ .modal section {
+ padding-bottom: 10px;
+ padding-top: 10px;
+ }
+
+ ul.datasource-input-suffix {
+ margin-left: 0px;
+ margin-bottom: 30px;
+ }
+
+ ul.datasource-input-suffix li {
+ margin-left: 0;
+ }
+
+ textarea, input[type="text"] {
+ width: 95%;
+ }
+
+ .styled-select select {
+ width: 100%;
+ }
+
+ .form-table-value-subtable {
+ width: 100%;
+ }
+
+ .table-operation {
+ font-size: 11px;
+ }
+
+ textarea.calculated-value-input {
+ position: inherit;
+ width: 95%;
+ }
+}
+
+.wrapperloading {
+ position: absolute;
+ height: 200px;
+ width: 200px;
+ top: 50%;
+ margin-top: -100px;
+ left: 50%;
+ margin-left: -100px;
+ z-index: 2000;
+}
+
+.wrapperloading .loading.up {
+ position: absolute;
+ height: 200px;
+ width: 200px;
+ border-radius: 150px;
+ border: 3px solid #fff;
+ border-top-color: #fff;
+ border-left-color: #555;
+ border-right-color: #555;
+ border-bottom-color: #fff;
+ -webkit-animation: rotation 3s linear infinite;
+ -moz-animation: rotation 3s linear infinite;
+ -o-animation: rotation 3s linear infinite;
+ animation: rotation 3s linear infinite;
+}
+
+.wrapperloading .loading.down {
+ position: absolute;
+ height: 100px;
+ width: 100px;
+ top: 50%;
+ margin-top: -50px;
+ left: 50%;
+ margin-left: -50px;
+ border-radius: 150px;
+ border: 3px solid #fff;
+ border-left-color: #fff;
+ border-top-color: #555;
+ border-bottom-color: #555;
+ border-right-color: #fff;
+ -webkit-animation: rotation 1s linear infinite;
+ -moz-animation: rotation 1s linear infinite;
+ -o-animation: rotation 1s linear infinite;
+ animation: rotation 1s linear infinite;
+}
+
+@-webkit-keyframes rotation {
+ 0% {
+ -webkit-transform: rotate(0deg);
+ -moz-transform: rotate(0deg);
+ -ms-transform: rotate(0deg);
+ -o-transform: rotate(0deg);
+ transform: rotate(0deg);
+ }
+
+ 50% {
+ -webkit-transform: rotate(180deg);
+ -moz-transform: rotate(180deg);
+ -ms-transform: rotate(180deg);
+ -o-transform: rotate(180deg);
+ transform: rotate(180deg);
+ }
+
+ 100% {
+ -webkit-transform: rotate(360deg);
+ -moz-transform: rotate(360deg);
+ -ms-transform: rotate(360deg);
+ -o-transform: rotate(360deg);
+ transform: rotate(360deg);
+ }
+}
+
+@-moz-keyframes rotation {
+ 0% {
+ -webkit-transform: rotate(0deg);
+ -moz-transform: rotate(0deg);
+ -ms-transform: rotate(0deg);
+ -o-transform: rotate(0deg);
+ transform: rotate(0deg);
+ }
+
+ 50% {
+ -webkit-transform: rotate(180deg);
+ -moz-transform: rotate(180deg);
+ -ms-transform: rotate(180deg);
+ -o-transform: rotate(180deg);
+ transform: rotate(180deg);
+ }
+
+ 100% {
+ -webkit-transform: rotate(360deg);
+ -moz-transform: rotate(360deg);
+ -ms-transform: rotate(360deg);
+ -o-transform: rotate(360deg);
+ transform: rotate(360deg);
+ }
+}
+
+@-o-keyframes rotation {
+ 0% {
+ -webkit-transform: rotate(0deg);
+ -moz-transform: rotate(0deg);
+ -ms-transform: rotate(0deg);
+ -o-transform: rotate(0deg);
+ transform: rotate(0deg);
+ }
+
+ 50% {
+ -webkit-transform: rotate(180deg);
+ -moz-transform: rotate(180deg);
+ -ms-transform: rotate(180deg);
+ -o-transform: rotate(180deg);
+ transform: rotate(180deg);
+ }
+
+ 100% {
+ -webkit-transform: rotate(360deg);
+ -moz-transform: rotate(360deg);
+ -ms-transform: rotate(360deg);
+ -o-transform: rotate(360deg);
+ transform: rotate(360deg);
+ }
+}
+
+@keyframes rotation {
+ 0% {
+ -webkit-transform: rotate(0deg);
+ -moz-transform: rotate(0deg);
+ -ms-transform: rotate(0deg);
+ -o-transform: rotate(0deg);
+ transform: rotate(0deg);
+ }
+
+ 50% {
+ -webkit-transform: rotate(180deg);
+ -moz-transform: rotate(180deg);
+ -ms-transform: rotate(180deg);
+ -o-transform: rotate(180deg);
+ transform: rotate(180deg);
+ }
+
+ 100% {
+ -webkit-transform: rotate(360deg);
+ -moz-transform: rotate(360deg);
+ -ms-transform: rotate(360deg);
+ -o-transform: rotate(360deg);
+ transform: rotate(360deg);
+ }
+}
+
+input::-webkit-input-placeholder, textarea::-webkit-input-placeholder {
+ color: #636363;
+}
+
+input:-moz-placeholder, textarea:-moz-placeholder {
+ color: #636363;
+}
+
+::-webkit-scrollbar {
+ height: 0px;
+ width: 4px;
+ background: transparent;
+ padding-right: 10;
+}
+
+::-webkit-scrollbar-thumb {
+ background: rgba(255, 255, 255, 0.05);
+ -webkit-border-radius: 1ex;
+}
+
+::-webkit-scrollbar-corner {
+ background: transparent;
+}
+
+.validation-error {
+ margin-top: 7px;
+ margin-bottom: 7px;
+ color: #AA7575;
+ font-size: 13px;
+}
+
+.onoffswitch {
+ position: relative;
+ width: 78px;
+ -webkit-user-select: none;
+ -moz-user-select: none;
+ -ms-user-select: none;
+}
+
+.onoffswitch-checkbox {
+ display: none;
+}
+
+.onoffswitch-label {
+ display: block;
+ overflow: hidden;
+ cursor: pointer;
+ border: 1px solid #3D3D3D;
+ border-radius: 0px;
+}
+
+.onoffswitch-inner {
+ width: 200%;
+ margin-left: -100%;
+ -moz-transition: margin 0.3s ease-in 0s;
+ -webkit-transition: margin 0.3s ease-in 0s;
+ -o-transition: margin 0.3s ease-in 0s;
+ transition: margin 0.3s ease-in 0s;
+}
+
+.onoffswitch-inner .on, .onoffswitch-inner .off {
+ float: left;
+ width: 50%;
+ height: 29px;
+ padding: 0;
+ line-height: 29px;
+ font-size: 17px;
+ color: white;
+ -moz-box-sizing: border-box;
+ -webkit-box-sizing: border-box;
+ box-sizing: border-box;
+}
+
+.onoffswitch-inner .on {
+ padding-left: 6px;
+ background-color: #2a2a2a;
+ color: #8B8B8B;
+}
+
+.onoffswitch-inner .off {
+ padding-right: 6px;
+ background-color: #101214;
+ color: #8B8B8B;
+ text-align: right;
+}
+
+.onoffswitch-switch {
+ width: 21px;
+ margin: 4px;
+ background: #A1A1A1;
+ border: 1px solid #3D3D3D;
+ border-radius: 0px;
+ position: absolute;
+ top: 0;
+ bottom: 0;
+ right: 47px;
+ -moz-transition: all 0.3s ease-in 0s;
+ -webkit-transition: all 0.3s ease-in 0s;
+ -o-transition: all 0.3s ease-in 0s;
+ transition: all 0.3s ease-in 0s;
+}
+
+.onoffswitch-checkbox:checked + .onoffswitch-label .onoffswitch-inner {
+ margin-left: 0;
+}
+
+.onoffswitch-checkbox:checked + .onoffswitch-label .onoffswitch-switch {
+ right: 0px;
+ background-color: #FF9900;
+}
+
+.code-window {
+ z-index: 5000;
+ position: fixed;
+ top: 0;
+ left: 0;
+ width: 100%;
+ height: 100%;
+ background-color: #2a2a2a;
+}
+
+.code-window-footer {
+ height: 64px;
+ position: absolute;
+ right: 0;
+ bottom: 0;
+ line-height: 64px;
+ padding-right: 20px;
+ padding-left: 20px;
+}
+
+.code-window-header {
+ position: absolute;
+ top: 0;
+ left: 0;
+ padding: 20px;
+ line-height: 1.1em;
+ font-weight: 200;
+}
+
+@media screen and (max-width : 800px) {
+ .code-window-header {
+ font-size: 11px;
+ }
+}
+
+.code-mirror-wrapper {
+ width: 100%;
+ position: absolute;
+ bottom: 64px;
+ top: 100px;
+ left: 0;
+}
+
+.CodeMirror {
+ width: 100%;
+ height: 100% !important;
+}
+
diff --git a/WebSites/errors/403/css/freeboard.min.css b/WebSites/errors/403/css/freeboard.min.css
new file mode 100644
index 0000000..23bc7ce
--- /dev/null
+++ b/WebSites/errors/403/css/freeboard.min.css
@@ -0,0 +1 @@
+.cm-s-ambiance .cm-keyword{color:#cda869}.cm-s-ambiance .cm-atom{color:#CF7EA9}.cm-s-ambiance .cm-number{color:#78CF8A}.cm-s-ambiance .cm-def{color:#aac6e3}.cm-s-ambiance .cm-variable{color:#ffb795}.cm-s-ambiance .cm-variable-2{color:#eed1b3}.cm-s-ambiance .cm-variable-3{color:#faded3}.cm-s-ambiance .cm-property{color:#eed1b3}.cm-s-ambiance .cm-operator{color:#fa8d6a}.cm-s-ambiance .cm-comment{color:#555;font-style:italic}.cm-s-ambiance .cm-string{color:#8f9d6a}.cm-s-ambiance .cm-string-2{color:#9d937c}.cm-s-ambiance .cm-meta{color:#D2A8A1}.cm-s-ambiance .cm-qualifier{color:#ff0}.cm-s-ambiance .cm-builtin{color:#99c}.cm-s-ambiance .cm-bracket{color:#24C2C7}.cm-s-ambiance .cm-tag{color:#fee4ff}.cm-s-ambiance .cm-attribute{color:#9B859D}.cm-s-ambiance .cm-header{color:#00f}.cm-s-ambiance .cm-quote{color:#24C2C7}.cm-s-ambiance .cm-hr{color:pink}.cm-s-ambiance .cm-link{color:#F4C20B}.cm-s-ambiance .cm-special{color:#FF9D00}.cm-s-ambiance .cm-error{color:#AF2018}.cm-s-ambiance .CodeMirror-matchingbracket{color:#0f0}.cm-s-ambiance .CodeMirror-nonmatchingbracket{color:#f22}.cm-s-ambiance .CodeMirror-selected{background:rgba(255,255,255,.15)}.cm-s-ambiance.CodeMirror-focused .CodeMirror-selected{background:rgba(255,255,255,.1)}.cm-s-ambiance.CodeMirror{line-height:1.4em;color:#E6E1DC;background-color:#202020;-webkit-box-shadow:inset 0 0 10px #000;-moz-box-shadow:inset 0 0 10px #000;box-shadow:inset 0 0 10px #000}.cm-s-ambiance .CodeMirror-gutters{background:#3D3D3D;border-right:1px solid #4D4D4D;box-shadow:0 10px 20px #000}.cm-s-ambiance .CodeMirror-linenumber{text-shadow:0 1px 1px #4d4d4d;color:#222;padding:0 5px}.cm-s-ambiance .CodeMirror-lines .CodeMirror-cursor{border-left:1px solid #7991E8}.cm-s-ambiance .CodeMirror-activeline-background{background:none repeat scroll 0 0 rgba(255,255,255,.031)}.cm-s-ambiance.CodeMirror,.cm-s-ambiance .CodeMirror-gutters{background-image:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMgAAADICAQAAAAHUWYVAABFFUlEQVQYGbzBCeDVU/74/6fj9HIcx/FRHx9JCFmzMyGRURhLZIkUsoeRfUjS2FNDtr6WkMhO9sm+S8maJfu+Jcsg+/o/c+Z4z/t97/vezy3z+z8ekGlnYICG/o7gdk+wmSHZ1z4pJItqapjoKXWahm8NmV6eOTbWUOp6/6a/XIg6GQqmenJ2lDHyvCFZ2cBDbmtHA043VFhHwXxClWmeYAdLhV00Bd85go8VmaFCkbVkzlQENzfBDZ5gtN7HwF0KDrTwJ0dypSOzpaKCMwQHKTIreYIxlmhXTzTWkVm+LTynZhiSBT3RZQ7aGfjGEd3qyXQ1FDymqbKxpspERQN2MiRjNZlFFQXfCNFm9nM1zpAsoYjmtRTc5ajwuaXc5xrWskT97RaKzAGe5ARHhVUsDbjKklziiX5WROcJwSNCNI+9w1Jwv4Zb2r7lCMZ4oq5C0EdTx+2GzNuKpJ+iFf38JEWkHJn9DNF7mmBDITrWEg0VWL3pHU20tSZnuqWu+R3BtYa8XxV1HO7GyD32UkOpL/yDloINFTmvtId+nmAjxRw40VMwVKiwrKLE4bK5UOVntYwhOcSSXKrJHKPJedocpGjVz/ZMIbnYUPB10/eKCrs5apqpgVmWzBYWpmtKHecJPjaUuEgRDDaU0oZghCJ6zNMQ5ZhDYx05r5v2muQdM0EILtXUsaKiQX9WMEUotagQzFbUNN6NUPC2nm5pxEWGCjMc3GdJHjSU2kORLK/JGSrkfGEIjncU/CYUnOipoYemwj8tST9NsJmB7TUVXtbUtXATJVZXBMvYeTXJfobgJUPmGMP/yFaWonaa6BcFO3nqcIqCozSZoZoSr1g4zJOzuyGnxTEX3lUEJ7WcZgme8ddaWvWJo2AJR9DZU3CUIbhCSG6ybSwN6qtJVnCU2svDTP2ZInOw2cBTrqtQahtNZn9NcJ4l2NaSmSkkP1noZWnVwkLmdUPOwLZEwy2Z3S3R+4rIG9hcbpPXHFVWcQdZkn2FOta3cKWQnNRC5g1LsJah4GCzSVsKnCOY5OAFRTBekyyryeyilhFKva75r4Mc0aWanGEaThcy31s439KKxTzJYY5WTHPU1FtIHjQU3Oip4xlNzj/lBw23dYZVliQa7WAXf4shetcQfatI+jWRDBPmyNeW6A1P5kdDgyYJlba0BIM8BZu1JfrFwItyjcAMR3K0BWOIrtMEXyhyrlVEx3ui5dUBjmB/Q3CXW85R4mBD0s7B+4q5tKUjOlb9qqmhi5AZ6GFIC5HXtOobdYGlVdMVbNJ8toNTFcHxnoL+muBagcctjWnbNMuR00uI7nQESwg5q2qqrKWIfrNUmeQocY6HuyxJV02wj36w00yhpmUFenv4p6fUkZYqLyuinx2RGOjhCXYyJF84oiU00YMOOhhquNdfbOB7gU88pY4xJO8LVdp6/q2voeB4R04vIdhSE40xZObx1HGGJ/ja0LBthFInKaLPPFzuCaYaoj8JjPME8yoyxo6zlBqkiUZYgq00OYMswbWO5NGmq+xhipxHLRW29ARjNKXO0wRnear8XSg4XFPLKEPUS1GqvyLwiuBUoa7zpZ0l5xxFwWmWZC1H5h5FwU8eQ7K+g8UcVY6TMQreVQT/8uQ8Z+ALIXnSEa2pYZQneE9RZbSBNYXfWYJzW/h/4j4Dp1tYVcFIC5019Vyi4ThPqSFCzjGWaHQTBU8q6vrVwgxP9Lkm840imWKpcLCjYTtrKuwvsKSnrvHCXGkSMk9p6lhckfRpIeis+N2PiszT+mFLspyGleUhDwcLrZqmyeylxwjBcKHEapqkmyangyLZRVOijwOtCY5SsG5zL0OwlCJ4y5KznF3EUNDDrinwiyLZRzOXtlBbK5ITHFGLp8Q0R6ab6mS7enI2cFrxOyHvOCFaT1HThS1krjCwqWeurCkk+willhCC+RSZnRXBiZaC5RXRIZYKp2lyfrHwiKPKR0JDzrdU2EFgpidawlFDR6FgXUMNa+g1FY3bUQh2cLCwosRdnuQTS/S+JVrGLeWIvtQUvONJxlqSQYYKpwoN2kaocLjdVsis4Mk80ESF2YpSkzwldjHkjFCUutI/r+EHDU8oCs6yzL3PhWiEooZdFMkymlas4AcI3KmoMMNSQ3tHzjGWCrcJJdYyZC7QFGwjRL9p+MrRkAGWzIaWCn9W0F3TsK01c2ZvQw0byvxuQU0r1lM0qJO7wW0kRIMdDTtXEdzi4VIh+EoIHm0mWtAtpCixlabgn83fKTI7anJe9ST7WIK1DMGpQmYeA58ImV6ezOGOzK2Kgq01pd60cKWiUi9Lievb/0vIDPHQ05Kzt4ddPckQBQtoaurjyHnek/nKzpQLrVgKPjIkh2v4uyezpv+Xoo7fPFXaGFp1vaLKxQ4uUpQQS5VuQs7BCq4xRJv7fwpVvvFEB3j+620haOuocqMhWd6TTPAEx+mdFNGHdranFe95WrWmIvlY4F1Dle2ECgc6cto7SryuqGGGha0tFQ5V53migUKmg6XKAo4qS3mik+0OZpAhOLeZKicacgaYcyx5hypYQE02ZA4xi/pNhOQxR4klNKyqacj+mpxnLTnnGSo85++3ZCZq6lrZkXlGEX3o+C9FieccJbZWVFjC0Yo1FZnJhoYMFoI1hEZ9r6hwg75HwzBNhbZCdJEfJwTPGzJvaKImw1yYX1HDAmpXR+ZJQ/SmgqMNVQb5vgamGwLtt7VwvP7Qk1xpiM5x5Cyv93E06MZmgs0Nya2azIKOYKCGBQQW97RmhKNKF02JZqHEJ4o58qp7X5EcZmc56trXEqzjCBZ1MFGR87Ql2tSTs6CGxS05PTzRQorkbw7aKoKXFDXsYW42VJih/q+FP2BdTzDTwVqOYB13liM50vG7wy28qagyuIXMeQI/Oqq8bcn5wJI50xH00CRntyfpL1T4hydYpoXgNiFzoIUTDZnLNRzh4TBHwbYGDvZkxmlyJloyr6tRihpeUG94GnKtIznREF0tzJG/OOr73JBcrSh1k6WuTprgLU+mnSGnv6Zge0NNz+kTDdH8nuAuTdJDCNb21LCiIuqlYbqGzT3RAoZofQfjFazkqeNWdYaGvYTM001EW2oKPvVk1ldUGSgUtHFwjKM1h9jnFcmy5lChoLNaQMGGDsYbKixlaMBmmsx1QjCfflwTfO/gckW0ruZ3jugKR3R5W9hGUWqCgxuFgsuaCHorotGKzGaeZB9DMsaTnKCpMtwTvOzhYk0rdrArKCqcaWmVk1+F372ur1YkKxgatI8Qfe1gIX9wE9FgS8ESmuABIXnRUbCapcKe+nO7slClSZFzpV/LkLncEb1qiO42fS3R855Su2mCLh62t1SYZZYVmKwIHjREF2uihTzB20JOkz7dkxzYQnK0UOU494wh+VWRc6Un2kpTaVgLDFEkJ/uhzRcI0YKGgpGWOlocBU/a4fKoJ/pEaNV6jip3+Es9VXY078rGnmAdf7t9ylPXS34RBSuYPs1UecZTU78WanhBCHpZ5sAoTz0LGZKjPf9TRypqWEiTvOFglL1fCEY3wY/++rbk7C8bWebA6p6om6PgOL2kp44TFJlVNBXae2rqqdZztOJpT87GQsE9jqCPIe9VReZuQ/CIgacsyZdCpIScSYqcZk8r+nsyCzhyfhOqHGOIvrLknC8wTpFcaYiGC/RU1NRbUeUpocQOnkRpGOrIOcNRx+1uA0UrzhSSt+VyS3SJpnFWkzNDqOFGIWcfR86DnmARTQ1HKIL33ExPiemeOhYSSjzlSUZZuE4TveoJLnBUOFof6KiysCbnAEcZgcUNTDOwkqWu3RWtmGpZwlHhJENdZ3miGz0lJlsKnjbwqSHQjpxnFDlTLLwqJPMZMjd7KrzkSG7VsxXBZE+F8YZkb01Oe00yyRK9psh5SYh29ySPKBo2ylNht7ZkZnsKenjKNJu9PNEyZpaCHv4Kt6RQsLvAVp7M9kIimmCUwGeWqLMmGuIotYMmWNpSahkhZw9FqZsVnKJhsjAHvtHMsTM9fCI06Dx/u3vfUXCqfsKRc4oFY2jMsoo/7DJDwZ1CsIKnJu+J9ldkpmiCxQx1rWjI+T9FwcWWzOuaYH0Hj7klNRVWEQpmaqosakiGNTFHdjS/qnUdmf0NJW5xsL0HhimCCZZSRzmSPTXJQ4aaztAwtZnoabebJ+htCaZ7Cm535ByoqXKbX1WRc4Eh2MkRXWzImVc96Cj4VdOKVxR84VdQsIUM8Psoou2byVHyZFuq7O8otbSQ2UAoeEWTudATLGSpZzVLlXVkPU2Jc+27lsw2jmg5T5VhbeE3BT083K9WsTTkFU/Osi0rC5lRlpwRHUiesNS0sOvmqGML1aRbPAxTJD9ZKtxuob+hhl8cwYGWpJ8nub7t5p6coYbMovZ1BTdaKn1jYD6h4GFDNFyT/Kqe1XCXphXHOKLZmuRSRdBPEfVUXQzJm5YGPGGJdvAEr7hHNdGZnuBvrpciGmopOLf5N0uVMy0FfYToJk90uUCbJupaVpO53UJXR2bVpoU00V2KOo4zMFrBd0Jtz2pa0clT5Q5L8IpQ177mWQejPMEJhuQjS10ref6HHjdEhy1P1EYR7GtO0uSsKJQYLiTnG1rVScj5lyazpqWGl5uBbRWl7m6ixGOOnEsMJR7z8J0n6KMnCdxhiNYQCoZ6CmYLnO8omC3MkW3bktlPmEt/VQQHejL3+dOE5FlPdK/Mq8hZxxJtLyRrepLThYKbLZxkSb5W52vYxNOaOxUF0yxMUPwBTYqCzy01XayYK0sJyWBLqX0MwU5CzoymRzV0EjjeUeLgDpTo6ij42ZAzvD01dHUUTPLU96MdLbBME8nFBn7zJCMtJcZokn8YoqU0FS5WFKyniHobguMcmW8N0XkWZjkyN3hqOMtS08r+/xTBwpZSZ3qiVRX8SzMHHjfUNFjgHEPmY9PL3ykEzxkSre/1ZD6z/NuznuB0RcE1TWTm9zRgfUWVJiG6yrzgmWPXC8EAR4Wxhlad0ZbgQyEz3pG5RVEwwDJH2mgKpjcTiCOzn1lfUWANFbZ2BA8balnEweJC9J0iuaeZoI+ippFCztEKVvckR2iice1JvhVytrQwUAZpgsubCPaU7xUe9vWnaOpaSBEspalykhC9bUlOMpT42ZHca6hyrqKmw/wMR8H5ZmdFoBVJb03O4UL0tSNnvIeRmkrLWqrs78gcrEn2tpcboh0UPOW3UUR9PMk4T4nnNKWmCjlrefhCwxRNztfmIQVdDElvS4m1/WuOujoZCs5XVOjtKPGokJzsYCtFYoWonSPT21DheU/wWhM19FcElwqNGOsp9Q8N/cwXaiND1MmeL1Q5XROtYYgGeFq1aTMsoMmcrKjQrOFQTQ1fmBYhmW6o8Jkjc7iDJRTBIo5kgJD5yMEYA3srCg7VFKwiVJkmRCc5ohGOKhsYMn/XBLdo5taZjlb9YAlGWRimqbCsoY7HFAXLa5I1HPRxMMsQDHFkWtRNniqT9UEeNjcE7RUlrCJ4R2CSJuqlKHWvJXjAUNcITYkenuBRB84TbeepcqTj3zZyFJzgYQdHnqfgI0ddUwS6GqWpsKWhjq9cV0vBAEMN2znq+EBfIWT+pClYw5xsTlJU6GeIBsjGmmANTzJZiIYpgrM0Oa8ZMjd7NP87jxhqGOhJlnQtjuQpB+8aEE00wZFznSJPyHxgH3HkPOsJFvYk8zqCHzTs1BYOa4J3PFU+UVRZxlHDM4YavlNUuMoRveiZA2d7grMNc2g+RbSCEKzmgYsUmWmazFJyoiOZ4KnyhKOGRzWJa0+moyV4TVHDzn51Awtqaphfk/lRQ08FX1iiqxTB/kLwd0VynKfEvI6cd4XMV5bMhZ7gZUWVzYQ6Nm2BYzxJbw3bGthEUUMfgbGeorae6DxHtJoZ6alhZ0+ytiVoK1R4z5PTrOECT/SugseEOlb1MMNR4VRNcJy+V1Hg9ONClSZFZjdHlc6W6FBLdJja2MC5hhpu0DBYEY1TFGwiFAxRRCsYkiM9JRb0JNMVkW6CZYT/2EiTGWmo8k+h4FhDNE7BvppoTSFnmCV5xZKzvcCdDo7VVPnIU+I+Rc68juApC90MwcFCsJ5hDqxgScYKreruyQwTqrzoqDCmhWi4IbhB0Yrt3RGa6GfDv52rKXWhh28dyZaWUvcZeMTBaZoSGyiCtRU5J8iviioHaErs7Jkj61syVzTTgOcUOQ8buFBTYWdL5g3T4qlpe0+wvD63heAXRfCCIed9RbCsp2CiI7raUOYOTU13N8PNHvpaGvayo4a3LLT1lDrVEPT2zLUlheB1R+ZTRfKWJ+dcocLJfi11vyJ51lLqJ0WD7tRwryezjiV5W28uJO9qykzX8JDe2lHl/9oyBwa2UMfOngpXCixvKdXTk3wrsKmiVYdZIqsoWEERjbcUNDuiaQomGoIbFdEHmsyWnuR+IeriKDVLnlawlyNHKwKlSU631PKep8J4Q+ayjkSLKYLhalNHlYvttb6fHm0p6OApsZ4l2VfdqZkjuysy6ysKLlckf1KUutCTs39bmCgEyyoasIWlVaMF7mgmWtBT8Kol5xpH9IGllo8cJdopcvZ2sImlDmMIbtDk3KIpeNiS08lQw11NFPTwVFlPP6pJ2gvRfI7gQUfmNAtf6Gs0wQxDsKGlVBdF8rCa3jzdwMaGHOsItrZk7hAyOzpK9VS06j5F49b0VNGOOfKs3lDToMsMBe9ZWtHFEgxTJLs7qrygKZjUnmCYoeAqeU6jqWuLJup4WghOdvCYJnrSkSzoyRkm5M2StQwVltPkfCAk58tET/CSg+8MUecmotMEnhBKfWBIZsg2ihruMJQaoIm+tkTLKEqspMh00w95gvFCQRtDwTT1gVDDSEVdlwqZfxoQRbK0g+tbiBZxzKlpnpypejdDwTaeOvorMk/IJE10h9CqRe28hhLbe0pMsdSwv4ZbhKivo2BjDWfL8UKJgeavwlwb5KlwhyE4u4XkGE2ytZCznKLCDZZq42VzT8HLCrpruFbIfOIINmh/qCdZ1ZBc65kLHR1Bkyf5zn6pN3SvGKIlFNGplhrO9QSXanLOMQTLCa0YJCRrCZm/CZmrLTm7WzCK4GJDiWUdFeYx1LCFg3NMd0XmCuF3Y5rITLDUsYS9zoHVzwnJoYpSTQoObyEzr4cFBNqYTopoaU/wkyLZ2lPhX/5Y95ulxGTV7KjhWrOZgl8MyUUafjYraNjNU1N3IWcjT5WzWqjwtoarHSUObGYO3GCJZpsBlnJGPd6ZYLyl1GdCA2625IwwJDP8GUKymbzuyPlZlvTUsaUh5zFDhRWFzPKKZLAlWdcQbObgF9tOqOsmB1dqcqYJmWstFbZRRI9poolmqiLnU0POvxScpah2iSL5UJNzgScY5+AuIbpO0YD3NCW+dLMszFSdFCWGqG6eVq2uYVNDdICGD6W7EPRWZEY5gpsE9rUkS3mijzzJnm6UpUFXG1hCUeVoS5WfNcFpblELL2qqrCvMvRfd45oalvKU2tiQ6ePJOVMRXase9iTtLJztPxJKLWpo2CRDcJwn2sWSLKIO1WQWNTCvpVUvOZhgSC40JD0dOctaSqzkCRbXsKlb11Oip6PCJ0IwSJM31j3akRxlP7Rwn6aGaUL0qiLnJkvB3xWZ2+Q1TfCwpQH3G0o92UzmX4o/oJNQMMSQc547wVHhdk+VCw01DFYEnTxzZKAm74QmeNNR1w6WzEhNK15VJzuCdxQ53dRUDws5KvwgBMOEgpcVNe0hZI6RXT1Jd0cyj5nsaEAHgVmGaJIlWdsc5Ui2ElrRR6jrRAttNMEAIWrTDFubkZaok7/AkzfIwfuWVq0jHzuCK4QabtLUMVPB3kJ0oyHTSVFlqMALilJf2Rf8k5aaHtMfayocLBS8L89oKoxpJvnAkDPa0qp5DAUTHKWmCcnthlou8iCKaFFLHWcINd1nyIwXqrSxMNmSs6KmoL2QrKuWtlQ5V0120xQ5vRyZS1rgFkWwhiOwiuQbR0OOVhQM9iS3tiXp4RawRPMp5tDletOOBL95MpM01dZTBM9pkn5qF010rIeHFcFZhmSGpYpTsI6nwhqe5C9ynhlpp5ophuRb6WcJFldkVnVEwwxVfrVkvnWUuNLCg5bgboFHPDlDPDmnK7hUrWiIbjadDclujlZcaokOFup4Ri1kacV6jmrrK1hN9bGwpKEBQ4Q6DvIUXOmo6U5LqQM6EPyiKNjVkPnJkDPNEaxhiFay5ExW1NXVUGqcpYYdPcGiCq7z/TSlbhL4pplWXKd7NZO5QQFrefhRQW/NHOsqcIglc4UhWklR8K0QzbAw08CBDnpbgqXdeD/QUsM4RZXDFBW6WJKe/mFPdH0LtBgiq57wFLzlyQzz82qYx5D5WJP5yVJDW01BfyHnS6HKO/reZqId1WGa4Hkh2kWodJ8i6KoIPlAj2hPt76CzXsVR6koPRzWTfKqIentatYpQw2me4AA3y1Kind3SwoOKZDcFXTwl9tWU6mfgRk9d71sKtlNwrjnYw5tC5n5LdKiGry3JKNlHEd3oaMCFHrazBPMp/uNJ+V7IudcSbeOIdjUEdwl0VHCOZo5t6YluEuaC9mQeMgSfOyKnYGFHcIeQ84yQWbuJYJpZw5CzglDH7gKnWqqM9ZTaXcN0TeYhR84eQtJT76JJ1lREe7WnnvsMmRc9FQ7SBBM9mV3lCUdmHk/S2RAMt0QjFNFqQpWjDPQ01DXWUdDBkXziKPjGEP3VP+zIWU2t7im41FOloyWzn/L6dkUy3VLDaZ6appgDLHPjJEsyvJngWEPUyVBiAaHCTEXwrLvSEbV1e1gKJniicWorC1MUrVjB3uDhJE/wgSOzk1DXpk0k73qCM8xw2UvD5kJmDUfOomqMpWCkJRlvKXGmoeBm18USjVIk04SClxTB6YrgLAPLWYK9HLUt5cmc0vYES8GnTeRc6skZbQkWdxRsIcyBRzx1DbTk9FbU0caTPOgJHhJKnOGIVhQqvKmo0llRw9sabrZkDtdg3PqaKi9oatjY8B+G371paMg6+mZFNNtQ04mWBq3rYLOmtWWQp8KJnpy9DdFensyjdqZ+yY40VJlH8wcdLzC8PZnvHMFUTZUrDTkLyQaGus5X5LzpYAf3i+e/ZlhqGqWhh6Ou6xTR9Z6oi5AZZtp7Mj2EEm8oSpxiYZCHU/1fbGdNNNRRoZMhmilEb2gqHOEJDtXkHK/JnG6IrvbPCwV3NhONVdS1thBMs1T4QOBcTWa2IzhMk2nW5Kyn9tXUtpv9RsG2msxk+ZsQzRQacJncpgke0+T8y5Fzj8BiGo7XlJjaTIlpQs7KFjpqGnKuoyEPeIKnFMkZHvopgh81ySxNFWvJWcKRs70j2FOT012IllEEO1n4pD1513Yg2ssQPOThOkvyrqHUdEXOSEsihmBbTbKX1kLBPWqWkLOqJbjB3GBIZmoa8qWl4CG/iZ7oiA72ZL7TJNeZUY7kFQftDcHHluBzRbCegzMtrRjVQpX2lgoPKKLJAkcbMl01XK2p7yhL8pCBbQ3BN2avJgKvttcrWDK3CiUOVxQ8ZP+pqXKyIxnmBymCg5vJjNfkPK4+c8cIfK8ocVt7kmfd/I5SR1hKvCzUtb+lhgc00ZaO6CyhIQP1Uv4yIZjload72PXX0OIJvnFU+0Zf6MhsJwTfW0r0UwQfW4LNLZl5HK261JCZ4qnBaAreVAS3WrjV0LBnNDUNNDToCEeFfwgcb4gOEqLRhirWkexrCEYKVV711DLYEE1XBEsp5tpTGjorkomKYF9FDXv7fR3BGwbettSxnyL53MBPjsxDZjMh+VUW9NRxq1DhVk+FSxQcaGjV9Pawv6eGByw5qzoy7xk4RsOShqjJwWKe/1pEEfzkobeD/dQJmpqedcyBTy2sr4nGNRH0c0SPWTLrqAc0OQcb/gemKgqucQT7ySWKCn2EUotoCvpZct7RO2sy/QW0IWcXd7pQRQyZVwT2USRO87uhjioTLKV2brpMUcMQRbKH/N2T+UlTpaMls6cmc6CCNy3JdYYSUzzJQ4oSD3oKLncULOiJvjBEC2oqnCJkJluCYy2ZQ5so9YYlZ1VLlQU1mXEW1jZERwj/MUSRc24TdexlqLKfQBtDTScJUV8FszXBEY5ktpD5Ur9hYB4Nb1iikw3JoYpkKX+RodRKFt53MMuRnKSpY31PwYaGaILh3wxJGz9TkTPEETxoCWZrgvOlmyMzxFEwVJE5xZKzvyJ4WxEc16Gd4Xe3Weq4XH2jKRikqOkGQ87hQnC7wBmGYLAnesX3M+S87eFATauuN+Qcrh7xIxXJbUIdMw3JGE3ylCWzrieaqCn4zhGM19TQ3z1oH1AX+pWEqIc7wNGAkULBo/ZxRaV9NNyh4Br3rCHZzbzmSfawBL0dNRwpW1kK9mxPXR9povcdrGSZK9c2k0xwFGzjuniCtRSZCZ6ccZ7gaktmgAOtKbG/JnOkJrjcQTdFMsxRQ2cLY3WTIrlCw1eWKn8R6pvt4GFDso3QoL4a3nLk3G6JrtME3dSenpx7PNFTmga0EaJTLQ061sEeQoWXhSo9LTXsaSjoJQRXeZLtDclbCrYzfzHHeaKjHCVOUkQHO3JeEepr56mhiyaYYKjjNU+Fed1wS5VlhWSqI/hYUdDOkaxiKehoyOnrCV5yBHtbWFqTHCCwtpDcYolesVR5yUzTZBb3RNMd0d6WP+SvhuBmRcGxnuQzT95IC285cr41cLGQ6aJJhmi4TMGempxeimBRQw1tFKV+8jd6KuzoSTqqDxzRtpZkurvKEHxlqXKRIjjfUNNXQsNOsRScoWFLT+YeRZVD3GRN0MdQcKqQjHDMrdGGVu3iYJpQx3WGUvfbmxwFfR20WBq0oYY7LMFhhgYtr8jpaEnaOzjawWWaTP8mMr0t/EPDPoqcnxTBI5o58L7uoWnMrpoqPwgVrlAUWE+V+TQl9rawoyP6QGAlQw2TPRX+YSkxyBC8Z6jhHkXBgQL7WII3DVFnRfCrBfxewv9D6xsyjys4VkhWb9pUU627JllV0YDNHMku/ldNMMXDEo4aFnAkk4U6frNEU4XgZUPmEKHUl44KrzmYamjAbh0JFvGnaTLPu1s9jPCwjFpYiN7z1DTOk/nc07CfDFzmCf7i+bfNHXhDtLeBXzTBT5rkMvWOIxpl4EMh2LGJBu2syDnAEx2naEhHDWMMzPZEhygyS1mS5RTJr5ZkoKbEUoYqr2kqdDUE8ztK7OaIntJkFrIECwv8LJTaVx5XJE86go8dFeZ3FN3rjabCAYpoYEeC9zzJVULBbmZhDyd7ko09ydpNZ3nm2Kee4FPPXHnYEF1nqOFEC08LUVcDvYXkJHW8gTaKCk9YGOeIJhqiE4ToPEepdp7IWFjdwnWaufGMwJJCMtUTTBBK9BGCOy2tGGrJTHIwyEOzp6aPzNMOtlZkDvcEWpP5SVNhfkvDxhmSazTJXYrM9U1E0xwFVwqZQwzJxw6+kGGGUj2FglGGmnb1/G51udRSMNlTw6GGnCcUwVcOpmsqTHa06o72sw1RL02p9z0VbnMLOaIX3QKaYKSCFQzBKEUNHTSc48k53RH9wxGMtpQa5KjjW0W0n6XCCCG4yxNNdhQ4R4l1Ff+2sSd6UFHiIEOyqqFgT01mEUMD+joy75jPhOA+oVVLm309FR4yVOlp4RhLiScNmSmaYF5Pw0STrOIoWMSR2UkRXOMp+M4SHW8o8Zoi6OZgjKOaFar8zZDzkWzvKOjkKBjmCXby8JahhjXULY4KlzgKLvAwxVGhvyd4zxB1d9T0piazmKLCVZY5sKiD0y2ZSYrkUEPUbIk+dlQ4SJHTR50k1DPaUWIdTZW9NJwnJMOECgd7ou/MnppMJ02O1VT4Wsh85MnZzcFTngpXGKo84qmwgKbCL/orR/SzJ2crA+t6Mp94KvxJUeIbT3CQu1uIdlQEOzlKfS3UMcrTiFmOuroocrZrT2AcmamOKg8YomeEKm/rlT2sociMaybaUlFhuqHCM2qIJ+rg4EcDFymiDSxzaHdPcpE62pD5kyM5SBMoA1PaUtfIthS85ig1VPiPPYXgYEMNk4Qq7TXBgo7oT57gPUdwgCHzhIVFPFU6OYJzHAX9m5oNrVjeE61miDrqQ4VSa1oiURTsKHC0IfjNwU2WzK6eqK8jWln4g15TVBnqmDteCJ501PGAocJhhqjZdtBEB6lnhLreFJKxmlKbeGrqLiSThVIbCdGzloasa6lpMQXHCME2boLpJgT7yWaemu6wBONbqGNVRS0PKIL7LckbjmQtR7K8I5qtqel+T/ChJTNIKLjdUMNIRyvOEko9YYl2cwQveBikCNawJKcLBbc7+JM92mysNvd/Fqp8a0k6CNEe7cnZrxlW0wQXaXjaktnRwNOGZKYiONwS7a1JVheq3WgJHlQUGKHKmp4KAxXR/ULURcNgoa4zhKSLpZR3kxRRb0NmD0OFn+UCS7CzI1nbP6+o4x47QZE5xRCt3ZagnYcvmpYQktXdk5YKXTzBC57kKEe0VVuiSYqapssMS3C9p2CKkHOg8B8Pa8p5atrIw3qezIWanMGa5HRDNF6RM9wcacl0N+Q8Z8hsIkSnaIIdHRUOEebAPy1zbCkhM062FCJtif7PU+UtoVXzWKqM1PxXO8cfdruhFQ/a6x3JKYagvVDhQEtNiyiiSQ7OsuRsZUku0CRNDs4Sog6KKjsZgk2bYJqijgsEenoKeniinRXBn/U3lgpPdyDZynQx8IiioMnCep5Ky8mjGs6Wty0l1hUQTcNWswS3WRp2kCNZwJG8omG8JphPUaFbC8lEfabwP7VtM9yoaNCAjpR41VNhrD9LkbN722v0CoZMByFzhaW+MyzRYEWFDQwN2M4/JiT76PuljT3VU/A36eaIThb+R9oZGOAJ9tewkgGvqOMNRWYjT/Cwu99Q8LqDE4TgbLWxJ1jaDDAERsFOFrobgjUsBScaguXU8kKm2RL19tRypSHnHNlHiIZqgufs4opgQdVdwxBNNFBR6kVFqb8ogimOzB6a6HTzrlDHEpYaxjiiA4TMQobkDg2vejjfwJGWmnbVFAw3H3hq2NyQfG7hz4aC+w3BbwbesG0swYayvpAs6++Ri1Vfzx93mFChvyN5xVHTS+0p9aqCAxyZ6ZacZyw5+7uuQkFPR9DDk9NOiE7X1PCYJVjVUqq7JlrHwWALF5nfHNGjApdpqgzx5OwilDhCiDYTgnc9waGW4BdLNNUQvOtpzDOWHDH8D7TR/A/85KljEQu3NREc4Pl/6B1Hhc8Umb5CsKMmGC9EPcxoT2amwHNCmeOEnOPbklnMkbOgIvO5UMOpQrS9UGVdt6iH/fURjhI/WOpaW9OKLYRod6HCUEdOX000wpDZQ6hwg6LgZfOqo1RfT/CrJzjekXOGhpc1VW71ZLbXyyp+93ILbC1kPtIEYx0FIx1VDrLoVzXRKRYWk809yYlC9ImcrinxtabKnzRJk3lAU1OLEN1j2zrYzr2myHRXJFf4h4QKT1qSTzTB5+ZNTzTRkAxX8FcLV2uS8eoQQ2aAkFzvCM72sJIcJET3WPjRk5wi32uSS9rfZajpWEvj9hW42F4o5NytSXYy8IKHay10VYdrcl4SkqscrXpMwyGOgtkajheSxdQqmpxP1L3t4R5PqasFnrQEjytq6qgp9Y09Qx9o4S1FzhUCn1kyHSzBWLemoSGvOqLNhZyBjmCaAUYpMgt4Ck7wBBMMwWKWgjsUwTaGVsxWC1mYoKiyqqeGKYqonSIRQ3KIkHO0pmAxTdBHkbOvfllfr+AA+7gnc50huVKYK393FOyg7rbPO/izI7hE4CnHHHnJ0ogNPRUGeUpsrZZTBJcrovUcJe51BPsr6GkJdhCCsZ6aTtMEb2pqWkqeVtDXE/QVggsU/Nl86d9RMF3DxvZTA58agu810RWawCiSzzXBeU3MMW9oyJUedvNEvQyNu1f10BSMddR1vaLCYpYa/mGocLSiYDcLbQz8aMn5iyF4xBNMs1P0QEOV7o5gaWGuzSeLue4tt3ro7y4Tgm4G/mopdZgl6q0o6KzJWE3mMksNr3r+a6CbT8g5wZNzT9O7fi/zpaOmnz3BRoqos+tv9zMbdpxsqDBOEewtJLt7cg5wtKKbvldpSzRRCD43VFheCI7yZLppggMVBS/KMAdHODJvOwq2NQSbKKKPLdFWQs7Fqo+mpl01JXYRgq8dnGLhTiFzqmWsUMdpllZdbKlyvSdYxhI9YghOtxR8LgSLWHK62mGGVoxzBE8LNWzqH9CUesQzFy5RQzTc56mhi6fgXEWwpKfE5Z7M05ZgZUPmo6auiv8YKzDYwWBLMErIbKHJvOwIrvEdhOBcQ9JdU1NHQ7CXn2XIDFBKU2WAgcX9UAUzDXWd5alwuyJ41Z9rjKLCL4aCp4WarhPm2rH+SaHUYE001JDZ2ZAzXPjdMpZWvC9wmqIB2lLhQ01D5jO06hghWMndbM7yRJMsoCj1vYbnFQVrW9jak3OlEJ3s/96+p33dEPRV5GxiqaGjIthUU6FFEZyqCa5qJrpBdzSw95IUnOPIrCUUjRZQFrbw5PR0R1qiYx3cb6nrWUMrBmmiBQxVHtTew5ICP/ip6g4hed/Akob/32wvBHsIOX83cI8hGeNeNPCIkPmXe8fPKx84OMSRM1MTdXSwjCZ4S30jVGhvqTRak/OVhgGazHuOCud5onEO1lJr6ecVyaOK6H7zqlBlIaHE0oroCgfvGJIdPcmfLNGLjpz7hZwZQpUbFME0A1cIJa7VNORkgfsMBatbKgwwJM9bSvQXeNOvbIjelg6WWvo5kvbKaJJNHexkKNHL9xRyFlH8Ti2riB5wVPhUk7nGkJnoCe428LR/wRGdYIlmWebCyxou1rCk4g/ShugBDX0V0ZQWkh0dOVsagkM0yV6OoLd5ye+pRlsCr0n+KiQrGuq5yJDzrTAXHtLUMduTDBVKrSm3eHL+6ijxhFDX9Z5gVU/wliHYTMiMFpKLNMEywu80wd3meoFmt6VbRMPenhrOc6DVe4pgXU8DnnHakLOIIrlF4FZPIw6R+zxBP0dyq6OOZ4Q5sLKCcz084ok+VsMMyQhNZmmBgX5xIXOEJTmi7VsGTvMTNdHHhpzdbE8Du2oKxgvBqQKdDDnTFOylCFaxR1syz2iqrOI/FEpNc3C6f11/7+ASS6l2inq2ciTrCCzgyemrCL5SVPjQkdPZUmGy2c9Sw9FtR1sS30RmsKPCS4rkIC/2U0MduwucYolGaPjKEyhzmiPYXagyWbYz8LWBDdzRimAXzxx4z8K9hpzlhLq+NiQ97HuKorMUfK/OVvC2JfiHUPCQI/q7J2gjK+tTDNxkCc4TMssqCs4TGtLVwQihyoAWgj9bosU80XGW6Ac9TJGziaUh5+hnFcHOnlaM1iRn29NaqGENTTTSUHCH2tWTeV0osUhH6psuVLjRUmGWhm6OZEshGeNowABHcJ2Bpy2ZszRcKkRXd2QuKVEeXnbfaEq825FguqfgfE2whlChSRMdron+LATTPQ2Z369t4B9C5gs/ylzv+CMmepIDPclFQl13W0rspPd1JOcbghGOEutqCv5qacURQl3dDKyvyJlqKXGPgcM9FfawJAMVmdcspcYKOZc4GjDYkFlK05olNMHyHn4zFNykyOxt99RkHlfwmiHo60l2EKI+mhreEKp080Tbug08BVPcgoqC5zWt+NLDTZ7oNSF51N1qie7Va3uCCwyZbkINf/NED6jzOsBdZjFN8oqG3wxVunqCSYYKf3EdhJyf9YWGf7tRU2oH3VHgPr1fe5J9hOgHd7xQ0y7qBwXr23aGErP0cm64JVjZwsOGqL+mhNgZmhJLW2oY4UhedsyBgzrCKrq7BmcpNVhR6jBPq64Vgi+kn6XE68pp8J5/+0wRHGOpsKenQn9DZntPzjRLZpDAdD2fnSgkG9tmIXnUwQ6WVighs7Yi2MxQ0N3CqYaCXkJ0oyOztMDJjmSSpcpvlrk0RMMOjmArQ04PRV1DO1FwhCVaUVPpKUM03JK5SxPsIWRu8/CGHi8UHChiqGFDTbSRJWeYUDDcH6vJWUxR4k1FXbMUwV6e4AJFXS8oMqsZKqzvYQ9DDQdZckY4aGsIhtlubbd2r3j4QBMoTamdPZk7O/Bf62lacZwneNjQoGcdVU7zJOd7ghsUHOkosagic6cnWc8+4gg285R6zZP5s1/LUbCKIznTwK36PkdwlOrl4U1LwfdCCa+IrvFkmgw1PCAUXKWo0sURXWcI2muKJlgyFzhynCY4RBOsqCjoI1R5zREco0n2Vt09BQtYSizgKNHfUmUrQ5UOCh51BFcLmY7umhYqXKQomOop8bUnWNNQcIiBcYaC6xzMNOS8JQQfeqKBmmglB+97ok/lfk3ygaHSyZaCRTzRxQo6GzLfa2jWBPepw+UmT7SQEJyiyRkhBLMVOfcoMjcK0eZChfUNzFAUzCsEN5vP/X1uP/n/aoMX+K+nw/Hjr/9xOo7j7Pju61tLcgvJpTWXNbfN5jLpi6VfCOviTktKlFusQixdEKWmEBUKNaIpjZRSSOXSgzaaKLdabrm1/9nZ+/f+vd/vz/v9+Xy+zZ7PRorYoZqyLrCwQdEAixxVOEXNNnjX2nUSRlkqGmWowk8lxR50JPy9Bo6qJXaXwNvREBvnThPEPrewryLhcAnj5WE15Fqi8W7R1sAuEu86S4ENikItFN4xkv9Af4nXSnUVcLiA9xzesFpivRRVeFKtsMRaKBhuSbjOELnAUtlSQUpXgdfB4Z1oSbnFEetbQ0IrAe+Y+pqnDcEJFj6S8LDZzZHwY4e3XONNlARraomNEt2bkvGsosA3ioyHm+6jCMbI59wqt4eeara28IzEmyPgoRaUOEDhTVdEJhmCoTWfC0p8aNkCp0oYqih2iqGi4yXeMkOsn4LdLLnmKfh/YogjNsPebeFGR4m9BJHLzB61XQ3BtpISfS2FugsK9FAtLWX1dCRcrCnUp44CNzuCowUZmxSRgYaE6Za0W2u/E7CVXCiI/UOR8aAm1+OSyE3mOUcwyc1zBBeoX1kiKy0Zfxck1Gsyulti11i83QTBF5Kg3pDQThFMVHiPSlK+0cSedng/VaS8bOZbtsBcTcZAR8JP5KeqQ1OYKAi20njdNNRpgnsU//K+JnaXJaGTomr7aYIphoRn9aeShJWKEq9LcozSF7QleEfDI5LYm5bgVkFkRwVDBCVu0DDIkGupo8TZBq+/pMQURYErJQmPKGKjNDkWOLx7Jd5QizdUweIaKrlP7SwJDhZvONjLkOsBBX9UpGxnydhXkfBLQ8IxgojQbLFnJf81JytSljclYYyEFyx0kVBvKWOFJmONpshGAcsduQY5giVNCV51eOdJYo/pLhbvM0uDHSevNKRcrKZIqnCtJeEsO95RoqcgGK4ocZcho1tTYtcZvH41pNQ7vA0WrhIfOSraIIntIAi+NXWCErdbkvrWwjRLrt0NKUdL6KSOscTOdMSOUtBHwL6OLA0vNSdynaWQEnCpIvKaIrJJEbvHkmuNhn6OjM8VkSGSqn1uYJCGHnq9I3aLhNME3t6GjIkO7xrNFumpyTNX/NrwX7CrIRiqqWijI9JO4d1iieykyfiposQIQ8YjjsjlBh6oHWbwRjgYJQn2NgSnNycmJAk3NiXhx44Sxykihxm8ybUwT1OVKySc7vi3OXVkdBJ4AyXBeksDXG0IhgtYY0lY5ahCD0ehborIk5aUWRJviMA7Xt5kyRjonrXENkm8yYqgs8VzgrJmClK20uMM3jRJ0FiQICQF9hdETlLQWRIb5ki6WDfWRPobvO6a4GP5mcOrNzDFELtTkONLh9dXE8xypEg7z8A9jkhrQ6Fhjlg/QVktJXxt4WXzT/03Q8IaQWSqIuEvloQ2mqC9Jfi7wRul4RX3pSPlzpoVlmCtI2jvKHCFhjcM3sN6lqF6HxnKelLjXWbwrpR4xzuCrTUZx2qq9oAh8p6ixCUGr78g8oyjRAtB5CZFwi80VerVpI0h+IeBxa6Zg6kWvpDHaioYYuEsRbDC3eOmC2JvGYLeioxGknL2UATNJN6hmtj1DlpLvDVmocYbrGCVJKOrg4X6DgddLA203BKMFngdJJFtFd7vJLm6KEpc5yjQrkk7M80SGe34X24nSex1Ra5Omgb71JKyg8SrU3i/kARKwWpH0kOGhKkObyfd0ZGjvyXlAkVZ4xRbYJ2irFMkFY1SwyWxr2oo4zlNiV+7zmaweFpT4kR3kaDAFW6xpSqzJay05FtYR4HmZhc9UxKbbfF2V8RG1MBmSaE+kmC6JnaRXK9gsiXhJHl/U0qM0WTcbyhwkYIvFGwjSbjfwhiJt8ZSQU+Bd5+marPMOkVkD0muxYLIfEuhh60x/J92itguihJSEMySVPQnTewnEm+620rTQEMsOfo4/kP/0ARvWjitlpSX7GxBgcMEsd3EEeYWvdytd+Saawi6aCIj1CkGb6Aj9rwhx16Cf3vAwFy5pyLhVonXzy51FDpdEblbkdJbUcEPDEFzQ8qNmhzzLTmmKWKbFCXeEuRabp6rxbvAtLF442QjQ+wEA9eL1xSR7Q0JXzlSHjJ4exq89yR0laScJ/FW6z4a73pFMEfDiRZvuvijIt86RaSFOl01riV2mD1UEvxGk/Geg5aWwGki1zgKPG9J2U8PEg8qYvMsZeytiTRXBMslCU8JSlxi8EabjwUldlDNLfzTUmCgxWsjqWCOHavYAqsknKFIO0yQ61VL5AVFxk6WhEaCAkdJgt9aSkzXlKNX2jEa79waYuc7gq0N3GDJGCBhoiTXUEPsdknCUE1CK0fwsiaylSF2uiDyO4XX3pFhNd7R4itFGc0k/ElBZwWvq+GC6szVeEoS/MZ+qylwpKNKv9Z469UOjqCjwlusicyTxG6VpNxcQ8IncoR4RhLbR+NdpGGmJWOcIzJGUuKPGpQg8rrG21dOMqQssJQ4RxH5jaUqnZuQ0F4Q+cjxLwPtpZbIAk3QTJHQWBE5S1BokoVtDd6lhqr9UpHSUxMcIYl9pojsb8h4SBOsMQcqvOWC2E8EVehqiJ1hrrAEbQxeK0NGZ0Gkq+guSRgniM23bIHVkqwx4hiHd7smaOyglyIyQuM978j4VS08J/A2G1KeMBRo4fBaSNhKUEZfQewVQ/C1I+MgfbEleEzCUw7mKXI0M3hd1EESVji8x5uQ41nxs1q4RMJCCXs7Iq9acpxn22oSDnQ/sJTxsCbHIYZiLyhY05TY0ZLIOQrGaSJDDN4t8pVaIrsqqFdEegtizc1iTew5Q4ayBDMUsQMkXocaYkc0hZua412siZ1rSXlR460zRJ5SlHGe5j801RLMlJTxtaOM3Q1pvxJ45zUlWFD7rsAbpfEm1JHxG0eh8w2R7QQVzBUw28FhFp5QZzq8t2rx2joqulYTWSuJdTYfWwqMFMcovFmSyJPNyLhE4E10pHzYjOC3huArRa571ZsGajQpQx38SBP5pyZB6lMU3khDnp0MBV51BE9o2E+TY5Ml2E8S7C0o6w1xvCZjf0HkVEHCzFoyNmqC+9wdcqN+Tp7jSDheE9ws8Y5V0NJCn2bk2tqSY4okdrEhx1iDN8cSudwepWmAGXKcJXK65H9to8jYQRH7SBF01ESUJdd0TayVInaWhLkOjlXE5irKGOnI6GSWGCJa482zBI9rCr0jyTVcEuzriC1vcr6mwFGSiqy5zMwxBH/TJHwjSPhL8+01kaaSUuMFKTcLEvaUePcrSmwn8DZrgikWb7CGPxkSjhQwrRk57tctmxLsb9sZvL9LSlyuSLlWkqOjwduo8b6Uv1DkmudIeFF2dHCgxVtk8dpIvHpBxhEOdhKk7OLIUSdJ+cSRY57B+0DgGUUlNfpthTfGkauzxrvTsUUaCVhlKeteTXCoJDCa2NOKhOmC4G1H8JBd4OBZReSRGkqcb/CO1PyLJTLB4j1q8JYaIutEjSLX8YKM+a6phdMsdLFUoV5RTm9JSkuDN8WcIon0NZMNZWh1q8C7SJEwV5HxrmnnTrf3KoJBlmCYI2ilSLlfEvlE4011NNgjgthzEua0oKK7JLE7HZHlEl60BLMVFewg4EWNt0ThrVNEVkkiTwpKXSWJzdRENgvKGq4IhjsiezgSFtsfCUq8qki5S1LRQeYQQ4nemmCkImWMw3tFUoUBZk4NOeZYEp4XRKTGa6wJjrWNHBVJR4m3FCnbuD6aak2WsMTh3SZImGCIPKNgsDpVwnsa70K31lCFJZYcwwSMFcQulGTsZuEaSdBXkPGZhu0FsdUO73RHjq8MPGGIfaGIbVTk6iuI3GFgucHrIQkmWSJdBd7BBu+uOryWAhY7+Lki9rK5wtEQzWwvtbqGhIMFwWRJsElsY4m9IIg9L6lCX0VklaPAYkfkZEGDnOWowlBJjtMUkcGK4Lg6EtoZInMUBVYLgn0UsdmCyCz7gIGHFfk+k1QwTh5We7A9x+IdJ6CvIkEagms0hR50eH9UnTQJ+2oiKyVlLFUE+8gBGu8MQ3CppUHesnjTHN4QB/UGPhCTHLFPHMFrCqa73gqObUJGa03wgbhHkrCfpEpzNLE7JDS25FMKhlhKKWKfCgqstLCPu1zBXy0J2ztwjtixBu8UTRn9LVtkmCN2iyFhtME70JHRQ1KVZXqKI/KNIKYMCYs1GUMEKbM1bKOI9LDXC7zbHS+bt+1MTWS9odA9DtrYtpbImQJ2VHh/lisEwaHqUk1kjKTAKknkBEXkbkdMGwq0dnhzLJF3NJH3JVwrqOB4Sca2hti75nmJN0WzxS6UxDYoEpxpa4htVlRjkYE7DZGzJVU72uC9IyhQL4i8YfGWSYLLNcHXloyz7QhNifmKSE9JgfGmuyLhc403Xm9vqcp6gXe3xuuv8F6VJNxkyTHEkHG2g0aKXL0MsXc1bGfgas2//dCONXiNLCX+5mB7eZIl1kHh7ajwpikyzlUUWOVOsjSQlsS+M0R+pPje/dzBXRZGO0rMtgQrLLG9VSu9n6CMXS3BhwYmSoIBhsjNBmZbgusE9BCPCP5triU4VhNbJfE+swSP27aayE8tuTpYYjtrYjMVGZdp2NpS1s6aBnKSHDsbKuplKbHM4a0wMFd/5/DmGyKrJSUaW4IBrqUhx0vyfzTBBLPIUcnZdrAkNsKR0sWRspumSns6Ch0v/qqIbBYUWKvPU/CFoyrDJGwSNFhbA/MlzKqjrO80hRbpKx0Jewsi/STftwGSlKc1JZyAzx05dhLEdnfQvhZOqiHWWEAHC7+30FuRcZUgaO5gpaIK+xsiHRUsqaPElTV40xQZQ107Q9BZE1nryDVGU9ZSQ47bmhBpLcYpUt7S+xuK/FiT8qKjwXYw5ypS2iuCv7q1gtgjhuBuB8LCFY5cUuCNtsQOFcT+4Ih9JX+k8Ea6v0iCIRZOtCT0Et00JW5UeC85Cg0ScK0k411HcG1zKtre3SeITBRk7WfwDhEvaYLTHP9le0m8By0JDwn4TlLW/aJOvGHxdjYUes+ScZigCkYQdNdEOhkiezgShqkx8ueKjI8lDfK2oNiOFvrZH1hS+tk7NV7nOmLHicGWEgubkXKdwdtZknCLJXaCpkrjZBtLZFsDP9CdxWsSr05Sxl6CMmoFbCOgryX40uDtamB7SVmXW4Ihlgpmq+00tBKUUa83WbjLUNkzDmY7cow1JDygyPGlhgGKYKz4vcV7QBNbJIgM11TUqZaMdwTeSguH6rOaw1JRKzaaGyxVm2EJ/uCIrVWUcZUkcp2grMsEjK+DMwS59jQk3Kd6SEq1d0S6uVmO4Bc1lDXTUcHjluCXEq+1OlBDj1pi9zgiXxnKuE0SqTXwhqbETW6RggMEnGl/q49UT2iCzgJvRwVXS2K/d6+ZkyUl7jawSVLit46EwxVljDZwoSQ20sDBihztHfk2yA8NVZghiXwrYHQdfKAOtzsayjhY9bY0yE2CWEeJ9xfzO423xhL5syS2TFJofO2pboHob0nY4GiAgRrvGQEDa/FWSsoaaYl0syRsEt3kWoH3B01shCXhTUWe9w3Bt44SC9QCh3eShQctwbaK2ApLroGCMlZrYqvlY3qYhM0aXpFkPOuoqJ3Dm6fxXrGwVF9gCWZagjPqznfkuMKQ8DPTQRO8ZqG1hPGKEm9IgpGW4DZDgTNriTxvFiq+Lz+0cKfp4wj6OCK9JSnzNSn9LFU7UhKZZMnYwcJ8s8yRsECScK4j5UOB95HFO0CzhY4xJxuCix0lDlEUeMdS6EZBkTsUkZ4K74dugyTXS7aNgL8aqjDfkCE0ZbwkCXpaWCKhl8P7VD5jxykivSyxyZrYERbe168LYu9ZYh86IkscgVLE7tWPKmJv11CgoyJltMEbrohtVAQfO4ImltiHEroYEs7RxAarVpY8AwXMcMReFOTYWe5iiLRQxJ5Q8DtJ8LQhWOhIeFESPGsILhbNDRljNbHzNRlTFbk2S3L0NOS6V1KFJYKUbSTcIIhM0wQ/s2TM0SRMNcQmSap3jCH4yhJZKSkwyRHpYYgsFeQ4U7xoCB7VVOExhXepo9ABBsYbvGWKXPME3lyH95YioZ0gssQRWWbI+FaSMkXijZXwgiTlYdPdkNLaETxlyDVIwqeaEus0aTcYcg0RVOkpR3CSJqIddK+90JCxzsDVloyrFd5ZAr4TBKfaWa6boEA7C7s6EpYaeFPjveooY72mjIccLHJ9HUwVlDhKkmutJDJBwnp1rvulJZggKDRfbXAkvC/4l3ozQOG9a8lxjx0i7nV4jSXc7vhe3OwIxjgSHjdEhhsif9YkPGlus3iLFDnWOFhtCZbJg0UbQcIaR67JjthoCyMEZRwhiXWyxO5QxI6w5NhT4U1WsJvDO60J34fW9hwzwlKij6ZAW9ne4L0s8C6XeBMEkd/LQy1VucBRot6QMlbivaBhoBgjqGiCJNhsqVp/S2SsG6DIONCR0dXhvWbJ+MRRZJkkuEjgDXJjFQW6SSL7GXK8Z2CZg7cVsbWGoKmEpzQ5elpiy8Ryg7dMkLLUEauzeO86CuwlSOlgYLojZWeJ9xM3S1PWfEfKl5ISLQ0MEKR8YOB2QfCxJBjrKPCN4f9MkaSsqoVXJBmP7EpFZ9UQfOoOFwSzBN4MQ8LsGrymlipcJQhmy0GaQjPqCHaXRwuCZwRbqK2Fg9wlClZqYicrIgMdZfxTQ0c7TBIbrChxmuzoKG8XRaSrIhhiyNFJkrC7oIAWMEOQa5aBekPCRknCo4IKPrYkvCDI8aYmY7WFtprgekcJZ3oLIqssCSMtFbQTJKwXYy3BY5oCh2iKPCpJOE+zRdpYgi6O2KmOAgvVCYaU4ySRek1sgyFhJ403QFHiVEmJHwtybO1gs8Hr5+BETQX3War0qZngYGgtVZtoqd6vFSk/UwdZElYqyjrF4HXUeFspIi9IGKf4j92pKGAdCYMVsbcV3kRF0N+R8LUd5PCsIGWoxDtBkCI0nKofdJQxT+LtZflvuc8Q3CjwWkq8KwUpHzkK/NmSsclCL0nseQdj5FRH5CNHSgtLiW80Of5HU9Hhlsga9bnBq3fEVltKfO5IaSTmGjjc4J0otcP7QsJUSQM8pEj5/wCuUuC2DWz8AAAAAElFTkSuQmCC")}.CodeMirror{font-family:monospace;height:300px}.CodeMirror-scroll{overflow:auto}.CodeMirror-lines{padding:4px 0}.CodeMirror pre{padding:0 4px}.CodeMirror-scrollbar-filler,.CodeMirror-gutter-filler{background-color:#fff}.CodeMirror-gutters{border-right:1px solid #ddd;background-color:#f7f7f7;white-space:nowrap}.CodeMirror-linenumbers{}.CodeMirror-linenumber{padding:0 3px 0 5px;min-width:20px;text-align:right;color:#999;-moz-box-sizing:content-box;box-sizing:content-box}.CodeMirror div.CodeMirror-cursor{border-left:1px solid #000}.CodeMirror div.CodeMirror-secondarycursor{border-left:1px solid silver}.CodeMirror.cm-keymap-fat-cursor div.CodeMirror-cursor{width:auto;border:0;background:#7e7}div.CodeMirror-overwrite div.CodeMirror-cursor{}.cm-tab{display:inline-block}.CodeMirror-ruler{border-left:1px solid #ccc;position:absolute}.cm-s-default .cm-keyword{color:#708}.cm-s-default .cm-atom{color:#219}.cm-s-default .cm-number{color:#164}.cm-s-default .cm-def{color:#00f}.cm-s-default .cm-variable,.cm-s-default .cm-punctuation,.cm-s-default .cm-property,.cm-s-default .cm-operator{}.cm-s-default .cm-variable-2{color:#05a}.cm-s-default .cm-variable-3{color:#085}.cm-s-default .cm-comment{color:#a50}.cm-s-default .cm-string{color:#a11}.cm-s-default .cm-string-2{color:#f50}.cm-s-default .cm-meta{color:#555}.cm-s-default .cm-qualifier{color:#555}.cm-s-default .cm-builtin{color:#30a}.cm-s-default .cm-bracket{color:#997}.cm-s-default .cm-tag{color:#170}.cm-s-default .cm-attribute{color:#00c}.cm-s-default .cm-header{color:#00f}.cm-s-default .cm-quote{color:#090}.cm-s-default .cm-hr{color:#999}.cm-s-default .cm-link{color:#00c}.cm-negative{color:#d44}.cm-positive{color:#292}.cm-header,.cm-strong{font-weight:700}.cm-em{font-style:italic}.cm-link{text-decoration:underline}.cm-s-default .cm-error{color:red}.cm-invalidchar{color:red}div.CodeMirror span.CodeMirror-matchingbracket{color:#0f0}div.CodeMirror span.CodeMirror-nonmatchingbracket{color:#f22}.CodeMirror-activeline-background{background:#e8f2ff}.CodeMirror{line-height:1;position:relative;overflow:hidden;background:#fff;color:#000}.CodeMirror-scroll{margin-bottom:-30px;margin-right:-30px;padding-bottom:30px;height:100%;outline:0;position:relative;-moz-box-sizing:content-box;box-sizing:content-box}.CodeMirror-sizer{position:relative;border-right:30px solid transparent;-moz-box-sizing:content-box;box-sizing:content-box}.CodeMirror-vscrollbar,.CodeMirror-hscrollbar,.CodeMirror-scrollbar-filler,.CodeMirror-gutter-filler{position:absolute;z-index:6;display:none}.CodeMirror-vscrollbar{right:0;top:0;overflow-x:hidden;overflow-y:scroll}.CodeMirror-hscrollbar{bottom:0;left:0;overflow-y:hidden;overflow-x:scroll}.CodeMirror-scrollbar-filler{right:0;bottom:0}.CodeMirror-gutter-filler{left:0;bottom:0}.CodeMirror-gutters{position:absolute;left:0;top:0;padding-bottom:30px;z-index:3}.CodeMirror-gutter{white-space:normal;height:100%;-moz-box-sizing:content-box;box-sizing:content-box;padding-bottom:30px;margin-bottom:-32px;display:inline-block;*zoom:1;*display:inline}.CodeMirror-gutter-elt{position:absolute;cursor:default;z-index:4}.CodeMirror-lines{cursor:text}.CodeMirror pre{-moz-border-radius:0;-webkit-border-radius:0;border-radius:0;border-width:0;background:transparent;font-family:inherit;font-size:inherit;margin:0;white-space:pre;word-wrap:normal;line-height:inherit;color:inherit;z-index:2;position:relative;overflow:visible}.CodeMirror-wrap pre{word-wrap:break-word;white-space:pre-wrap;word-break:normal}.CodeMirror-linebackground{position:absolute;left:0;right:0;top:0;bottom:0;z-index:0}.CodeMirror-linewidget{position:relative;z-index:2;overflow:auto}.CodeMirror-widget{}.CodeMirror-wrap .CodeMirror-scroll{overflow-x:hidden}.CodeMirror-measure{position:absolute;width:100%;height:0;overflow:hidden;visibility:hidden}.CodeMirror-measure pre{position:static}.CodeMirror div.CodeMirror-cursor{position:absolute;border-right:0;width:0}div.CodeMirror-cursors{visibility:hidden;position:relative;z-index:1}.CodeMirror-focused div.CodeMirror-cursors{visibility:visible}.CodeMirror-selected{background:#d9d9d9}.CodeMirror-focused .CodeMirror-selected{background:#d7d4f0}.CodeMirror-crosshair{cursor:crosshair}.cm-searching{background:#ffa;background:rgba(255,255,0,.4)}.CodeMirror span{*vertical-align:text-bottom}.cm-force-border{padding-right:.1px}@media print{.CodeMirror div.CodeMirror-cursors{visibility:hidden}}/*! gridster.js - v0.1.0 - 2013-06-14 - * http://gridster.net/ - Copyright (c) 2013 ducksboard; Licensed MIT */.gridster{position:relative}.gridster>*{margin:0 auto;-webkit-transition:height .4s;-moz-transition:height .4s;-o-transition:height .4s;-ms-transition:height .4s;transition:height .4s}.gridster .gs_w{z-index:2;position:absolute}.ready .gs_w:not(.preview-holder){-webkit-transition:opacity .3s,left .3s,top .3s;-moz-transition:opacity .3s,left .3s,top .3s;-o-transition:opacity .3s,left .3s,top .3s;transition:opacity .3s,left .3s,top .3s}.ready .gs_w:not(.preview-holder){-webkit-transition:opacity .3s,left .3s,top .3s,width .3s,height .3s;-moz-transition:opacity .3s,left .3s,top .3s,width .3s,height .3s;-o-transition:opacity .3s,left .3s,top .3s,width .3s,height .3s;transition:opacity .3s,left .3s,top .3s,width .3s,height .3s}.gridster .preview-holder{z-index:1;position:absolute;background-color:#fff;border-color:#fff;opacity:.3}.gridster .player-revert{z-index:10!important;-webkit-transition:left .3s,top .3s!important;-moz-transition:left .3s,top .3s!important;-o-transition:left .3s,top .3s!important;transition:left .3s,top .3s!important}.gridster .dragging{z-index:10!important;-webkit-transition:all 0s!important;-moz-transition:all 0s!important;-o-transition:all 0s!important;transition:all 0s!important}/*! normalize.css v2.1.2 | MIT License | git.io/normalize */article,aside,details,figcaption,figure,footer,header,hgroup,main,nav,section,summary{display:block}audio,canvas,video{display:inline-block}audio:not([controls]){display:none;height:0}[hidden]{display:none}html{-webkit-touch-callout:none;-webkit-user-select:none;-khtml-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;font-family:sans-serif;-ms-text-size-adjust:100%;-webkit-text-size-adjust:100%}body{margin:0}@media screen and (max-width :320px){body::-webkit-scrollbar{display:none}}a:focus{outline:thin dotted}a:active,a:hover{outline:0}h1{font-size:2em;margin:.67em 0}abbr[title]{border-bottom:1px dotted}b,strong{font-weight:700}dfn{font-style:italic}hr{-moz-box-sizing:content-box;box-sizing:content-box;height:0}mark{background:#ff0;color:#000}code,kbd,pre,samp{font-family:monospace,serif;font-size:1em}pre{white-space:pre-wrap}q{quotes:"\201C" "\201D" "\2018" "\2019"}small{font-size:80%}sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline}sup{top:-.5em}sub{bottom:-.25em}img{border:0}svg:not(:root){overflow:hidden}figure{margin:0}fieldset{border:1px solid silver;margin:0 2px;padding:.35em .625em .75em}legend{border:0;padding:0}button,input,select,textarea{font-family:inherit;font-size:100%;margin:0}button,input{line-height:normal}button,select{text-transform:none}button,html input[type=button],input[type=reset],input[type=submit]{-webkit-appearance:button;cursor:pointer}button[disabled],html input[disabled]{cursor:default}input[type=checkbox],input[type=radio]{box-sizing:border-box;padding:0}input[type=search]{-webkit-appearance:textfield;-moz-box-sizing:content-box;-webkit-box-sizing:content-box;box-sizing:content-box}input[type=search]::-webkit-search-cancel-button,input[type=search]::-webkit-search-decoration{-webkit-appearance:none}button::-moz-focus-inner,input::-moz-focus-inner{border:0;padding:0}textarea{overflow:auto;vertical-align:top}table{border-collapse:collapse;border-spacing:0}html{background-color:#101214;height:100%;overflow:hidden}body{background-color:#101214;color:#8b8b8b;font-family:"Helvetica Neue",Helvetica,Arial,sans-serif;font-size:14px;line-height:20px;height:100%;overflow-x:hidden;overflow-y:auto}.modal{position:absolute;background-color:#ffffff;top:120px;width:900px;margin:auto;right:0;left:0;margin-bottom:25px}.modal.small{max-width:500px;width:100%}.modal header{background-color:#272727;height:40px;margin:0;padding:0 10px;color:#8b8b8b;text-transform:uppercase}.modal footer{background-color:#272727;height:40px;margin:0;color:#8b8b8b;text-transform:uppercase;clear:both}.modal footer{text-align:right}.modal footer .text-button{line-height:40px;padding-left:15px;padding-right:15px;display:inline-block}.modal section{padding:25px;padding-bottom:55px}.control-group:last-child{margin-bottom:0}.control-group{margin-bottom:16px}.control-group:before,.control-group:after{display:table;line-height:0;content:""}.control-group:after{clear:both}.control-label{padding-top:5px;text-align:right;text-transform:uppercase;font-size:11px}.controls{padding-left:20px;margin-left:180px}.input-suffix{display:inline-block;height:22px;padding:4px 10px;line-height:23px;vertical-align:middle;text-transform:uppercase;font-size:11px;min-width:16px}#plugin-description{margin-bottom:25px}.align-right{text-align:right}select,textarea{margin:0;font-size:100%;vertical-align:middle}select,textarea,input[type=text],input[type=password],input[type=datetime],input[type=datetime-local],input[type=date],input[type=month],input[type=time],input[type=week],input[type=number],input[type=email],input[type=url],input[type=search],input[type=tel],input[type=color],.uneditable-input{display:inline-block;height:20px;padding:4px 6px;font-size:14px;line-height:20px;color:#d3d4d4;vertical-align:middle;-webkit-border-radius:0;-moz-border-radius:0;border-radius:-px;width:400px}input,textarea{width:206px}input.small,textarea.small{width:133px}textarea{height:auto}textarea,input[type=text],input[type=password],input[type=datetime],input[type=datetime-local],input[type=date],input[type=month],input[type=time],input[type=week],input[type=number],input[type=email],input[type=url],input[type=search],input[type=tel],input[type=color],.uneditable-input{background-color:#272727;border:1px solid #3d3d3d;-webkit-box-shadow:inset 0 1px 1px rgba(0,0,0,.075);-moz-box-shadow:inset 0 1px 1px rgba(0,0,0,.075);box-shadow:inset 0 1px 1px rgba(0,0,0,.075);-webkit-transition:border linear .2s,box-shadow linear .2s;-moz-transition:border linear .2s,box-shadow linear .2s;-o-transition:border linear .2s,box-shadow linear .2s;transition:border linear .2s,box-shadow linear .2s}textarea:focus,input[type=text]:focus,input[type=password]:focus,input[type=datetime]:focus,input[type=datetime-local]:focus,input[type=date]:focus,input[type=month]:focus,input[type=time]:focus,input[type=week]:focus,input[type=number]:focus,input[type=email]:focus,input[type=url]:focus,input[type=search]:focus,input[type=tel]:focus,input[type=color]:focus,.uneditable-input:focus{border-color:rgba(255,153,0,.8);outline:0;outline:thin dotted \9;-webkit-box-shadow:inset 0 1px 1px rgba(0,0,0,.075),0 0 8px #f90;-moz-box-shadow:inset 0 1px 1px rgba(0,0,0,.075),0 0 8px #f90;box-shadow:inset 0 1px 1px rgba(0,0,0,.075),0 0 8px #f90}select{width:220px;background-color:#272727;height:27px}h1,h2,h3,h4,h5,h6{margin:10px 0;font-family:inherit;font-weight:700;line-height:20px;color:inherit;text-rendering:optimizelegibility}h1,h2,h3{line-height:40px}h1{font-size:38.5px}h2{font-size:31.5px}h3{font-size:24.5px}h4{font-size:17.5px}h5{font-size:14px}h6{font-size:11.9px}table{max-width:100%;background-color:transparent;border-collapse:collapse;border-spacing:0}.table{width:100%;margin-bottom:20px}.table th,.table td{padding:8px;line-height:20px;text-align:left;vertical-align:top;border-top:1px solid #ddd}.table th{font-weight:700}.table thead th{vertical-align:bottom}.table caption+thead tr:first-child th,.table caption+thead tr:first-child td,.table colgroup+thead tr:first-child th,.table colgroup+thead tr:first-child td,.table thead:first-child tr:first-child th,.table thead:first-child tr:first-child td{border-top:0}.table tbody+tbody{border-top:2px solid #ddd}.table .table{background-color:#fff}.table-condensed th,.table-condensed td{padding:2px 5px}a:focus{outline:thin dotted #333;outline:5px auto -webkit-focus-ring-color;outline-offset:-2px}#modal_overlay{position:absolute;z-index:100;top:0;left:0;height:100%;width:100%;background:rgba(0,0,0,.8);overflow-y:auto}a:hover,a:active{outline:0}a{color:#B88F51;text-decoration:none}a:hover,a:focus{color:#005580;text-decoration:underline}.gridster header{background-color:#272727;height:30px;margin:0;padding:0 10px;color:#8b8b8b;text-transform:uppercase}header h1{font-size:12px;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;padding:0;margin:0;line-height:30px}.gridster section{line-height:normal;bottom:0;left:0;right:0;margin:auto;white-space:nowrap;overflow:hidden;text-overflow:ellipsis}#board-content{overflow:visible;position:relative;padding-top:10px}#main-header{width:100%;position:fixed;z-index:50;display:none}#admin-bar{background-color:#313131;width:100%;height:200px;position:relative;-webkit-box-shadow:0 0 5px #000;box-shadow:0 0 5px #000}#toggle-header{margin:0 auto;left:0;right:0;width:50px;background-color:#313131;text-align:center;cursor:pointer}#toggle-header-icon{margin-top:4px;margin-bottom:7px}.widget{padding:5px 10px;height:100%;width:100%;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}.widget.fillsize{padding:0}.pane-tools{top:0;right:0;position:absolute;display:none}.sub-section-tools{top:0;right:0;position:absolute;display:none}.datasource-edit-btn{padding:5px;margin-right:5px;cursor:pointer}.datasource-delete-btn{padding:5px;margin-left:5px;cursor:pointer}#board-tools{width:50%;float:left}.table thead th{font-size:10px;text-shadow:none}.table td{border-top:solid 1px #3d3d3d;color:#d3d4d4}#datasources{width:50%;float:right;height:100%}#cam{height:100%;background-size:cover}#admin-menu{left:0;right:0;width:950px;top:20px;margin:0 auto;padding-left:10px;padding-right:10px;position:absolute;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}.sub-section h2{font-size:14px;font-weight:400;padding:0;margin:0;line-height:normal}.sub-section{padding:0;border-bottom:solid 1px #363636;position:relative;overflow:hidden}.sub-section-height-1{height:60px}.sub-section-height-2{height:120px}.sub-section-height-3{height:180px}.sub-section-height-4{height:240px}.sub-section:last-of-type{border-bottom:0}#pump-icon{padding:10px;padding-bottom:12px;display:none}#admin-menu h1{}.section-title{min-height:7px}.small-text{color:#d3d4d4;font-size:20px;font-weight:100;font-family:"Helvetica Neue",Helvetica,Arial,sans-serif;overflow:hidden;text-overflow:ellipsis;letter-spacing:1px}ul,ol{list-style:none}#column-tools{position:relative;display:none;margin:0 auto;left:0;right:0;top:5px}#column-tools .left-columns{position:absolute;left:0}#column-tools .right-columns{position:absolute;right:0}.column-tool{cursor:pointer}.column-tool.min.sub,.column-tool.max.add{display:none}.column-icon{display:inline-block;background-color:#fff;width:5px;height:100%}.column-icon.right{float:right}.column-icon.left{float:left}.gridster{max-width:960px;margin:0 auto;left:0;right:0;top:0}.gridster .gs_w{background:#ffffff;padding:0;margin:0;overflow:hidden;z-index:auto;-webkit-touch-callout:text;-webkit-user-select:text;-khtml-user-select:text;-moz-user-select:text;-ms-user-select:text;user-select:text}.gridster .preview-holder{border:0!important;border-radius:0!important;background:rgba(255,255,255,.2)!important}[class^=icon-],[class*=" icon-"]{display:inline-block;width:14px;height:14px;margin-top:1px;*margin-right:.3em;line-height:14px;vertical-align:text-top;background-image:url(../img/glyphicons-halflings.png);background-position:14px 14px;background-repeat:no-repeat}.icon-white,.nav-pills>.active>a>[class^=icon-],.nav-pills>.active>a>[class*=" icon-"],.nav-list>.active>a>[class^=icon-],.nav-list>.active>a>[class*=" icon-"],.navbar-inverse .nav>.active>a>[class^=icon-],.navbar-inverse .nav>.active>a>[class*=" icon-"],.dropdown-menu>li>a:hover>[class^=icon-],.dropdown-menu>li>a:focus>[class^=icon-],.dropdown-menu>li>a:hover>[class*=" icon-"],.dropdown-menu>li>a:focus>[class*=" icon-"],.dropdown-menu>.active>a>[class^=icon-],.dropdown-menu>.active>a>[class*=" icon-"],.dropdown-submenu:hover>a>[class^=icon-],.dropdown-submenu:focus>a>[class^=icon-],.dropdown-submenu:hover>a>[class*=" icon-"],.dropdown-submenu:focus>a>[class*=" icon-"]{background-image:url(../img/glyphicons-halflings-white.png)}.icon-glass{background-position:0 0}.icon-music{background-position:-24px 0}.icon-search{background-position:-48px 0}.icon-envelope{background-position:-72px 0}.icon-heart{background-position:-96px 0}.icon-star{background-position:-120px 0}.icon-star-empty{background-position:-144px 0}.icon-user{background-position:-168px 0}.icon-film{background-position:-192px 0}.icon-th-large{background-position:-216px 0}.icon-th{background-position:-240px 0}.icon-th-list{background-position:-264px 0}.icon-ok{background-position:-288px 0}.icon-remove{background-position:-312px 0}.icon-zoom-in{background-position:-336px 0}.icon-zoom-out{background-position:-360px 0}.icon-off{background-position:-384px 0}.icon-signal{background-position:-408px 0}.icon-cog{background-position:-432px 0}.icon-trash{background-position:-456px 0}.icon-home{background-position:0 -24px}.icon-file{background-position:-24px -24px}.icon-time{background-position:-48px -24px}.icon-road{background-position:-72px -24px}.icon-download-alt{background-position:-96px -24px}.icon-download{background-position:-120px -24px}.icon-upload{background-position:-144px -24px}.icon-inbox{background-position:-168px -24px}.icon-play-circle{background-position:-192px -24px}.icon-repeat{background-position:-216px -24px}.icon-refresh{background-position:-240px -24px}.icon-list-alt{background-position:-264px -24px}.icon-lock{background-position:-287px -24px}.icon-flag{background-position:-312px -24px}.icon-headphones{background-position:-336px -24px}.icon-volume-off{background-position:-360px -24px}.icon-volume-down{background-position:-384px -24px}.icon-volume-up{background-position:-408px -24px}.icon-qrcode{background-position:-432px -24px}.icon-barcode{background-position:-456px -24px}.icon-tag{background-position:0 -48px}.icon-tags{background-position:-25px -48px}.icon-book{background-position:-48px -48px}.icon-bookmark{background-position:-72px -48px}.icon-print{background-position:-96px -48px}.icon-camera{background-position:-120px -48px}.icon-font{background-position:-144px -48px}.icon-bold{background-position:-167px -48px}.icon-italic{background-position:-192px -48px}.icon-text-height{background-position:-216px -48px}.icon-text-width{background-position:-240px -48px}.icon-align-left{background-position:-264px -48px}.icon-align-center{background-position:-288px -48px}.icon-align-right{background-position:-312px -48px}.icon-align-justify{background-position:-336px -48px}.icon-list{background-position:-360px -48px}.icon-indent-left{background-position:-384px -48px}.icon-indent-right{background-position:-408px -48px}.icon-facetime-video{background-position:-432px -48px}.icon-picture{background-position:-456px -48px}.icon-pencil{background-position:0 -72px}.icon-map-marker{background-position:-24px -72px}.icon-adjust{background-position:-48px -72px}.icon-tint{background-position:-72px -72px}.icon-edit{background-position:-96px -72px}.icon-share{background-position:-120px -72px}.icon-check{background-position:-144px -72px}.icon-move{background-position:-168px -72px}.icon-step-backward{background-position:-192px -72px}.icon-fast-backward{background-position:-216px -72px}.icon-backward{background-position:-240px -72px}.icon-play{background-position:-264px -72px}.icon-pause{background-position:-288px -72px}.icon-stop{background-position:-312px -72px}.icon-forward{background-position:-336px -72px}.icon-fast-forward{background-position:-360px -72px}.icon-step-forward{background-position:-384px -72px}.icon-eject{background-position:-408px -72px}.icon-chevron-left{background-position:-432px -72px}.icon-chevron-right{background-position:-456px -72px}.icon-plus-sign{background-position:0 -96px}.icon-minus-sign{background-position:-24px -96px}.icon-remove-sign{background-position:-48px -96px}.icon-ok-sign{background-position:-72px -96px}.icon-question-sign{background-position:-96px -96px}.icon-info-sign{background-position:-120px -96px}.icon-screenshot{background-position:-144px -96px}.icon-remove-circle{background-position:-168px -96px}.icon-ok-circle{background-position:-192px -96px}.icon-ban-circle{background-position:-216px -96px}.icon-arrow-left{background-position:-240px -96px}.icon-arrow-right{background-position:-264px -96px}.icon-arrow-up{background-position:-289px -96px}.icon-arrow-down{background-position:-312px -96px}.icon-share-alt{background-position:-336px -96px}.icon-resize-full{background-position:-360px -96px}.icon-resize-small{background-position:-384px -96px}.icon-plus{background-position:-408px -96px}.icon-minus{background-position:-433px -96px}.icon-asterisk{background-position:-456px -96px}.icon-exclamation-sign{background-position:0 -120px}.icon-gift{background-position:-24px -120px}.icon-leaf{background-position:-48px -120px}.icon-fire{background-position:-72px -120px}.icon-eye-open{background-position:-96px -120px}.icon-eye-close{background-position:-120px -120px}.icon-warning-sign{background-position:-144px -120px}.icon-plane{background-position:-168px -120px}.icon-calendar{background-position:-192px -120px}.icon-random{width:16px;background-position:-216px -120px}.icon-comment{background-position:-240px -120px}.icon-magnet{background-position:-264px -120px}.icon-chevron-up{background-position:-288px -120px}.icon-chevron-down{background-position:-313px -119px}.icon-retweet{background-position:-336px -120px}.icon-shopping-cart{background-position:-360px -120px}.icon-folder-close{width:16px;background-position:-384px -120px}.icon-folder-open{width:16px;background-position:-408px -120px}.icon-resize-vertical{background-position:-432px -119px}.icon-resize-horizontal{background-position:-456px -118px}.icon-hdd{background-position:0 -144px}.icon-bullhorn{background-position:-24px -144px}.icon-bell{background-position:-48px -144px}.icon-certificate{background-position:-72px -144px}.icon-thumbs-up{background-position:-96px -144px}.icon-thumbs-down{background-position:-120px -144px}.icon-hand-right{background-position:-144px -144px}.icon-hand-left{background-position:-168px -144px}.icon-hand-up{background-position:-192px -144px}.icon-hand-down{background-position:-216px -144px}.icon-circle-arrow-right{background-position:-240px -144px}.icon-circle-arrow-left{background-position:-264px -144px}.icon-circle-arrow-up{background-position:-288px -144px}.icon-circle-arrow-down{background-position:-312px -144px}.icon-globe{background-position:-336px -144px}.icon-wrench{background-position:-360px -144px}.icon-tasks{background-position:-384px -144px}.icon-filter{background-position:-408px -144px}.icon-briefcase{background-position:-432px -144px}.icon-fullscreen{background-position:-456px -144px}.form-table td{vertical-align:top}.form-label{text-align:right;padding-right:14px;height:42px;float:left;width:160px;padding-top:4px}.form-value{float:left}.form-row{clear:both}td.table-row-operation{}input.table-row-value{width:150px;margin:0}.sub-table{margin-bottom:3px}.sub-table td{border:0;vertical-align:middle}.form-table-value-subtable{max-height:110px;overflow-x:hidden;overflow-y:auto;border-bottom:solid 1px #3d3d3d;width:414px}.datasource-list-container{max-height:110px;overflow-x:hidden;overflow-y:auto;border-bottom:solid 1px #3d3d3d}ul.value-dropdown{height:75px;position:absolute;padding:0;margin:0;background-color:#272727;border:1px solid rgba(255,153,0,.8);overflow-x:hidden;overflow-y:auto;z-index:3001}ul.value-dropdown li{padding:5px;cursor:pointer}ul.value-dropdown li.selected{background-color:rgba(255,153,0,.8);color:#000;text-shadow:none}ul.value-dropdown li .preview{font-style:italic;font-size:10px;width:300px;display:inline-block;vertical-align:bottom;text-overflow:ellipsis;overflow:hidden;white-space:nowrap;padding-left:20px}td.form-table-value>input[type=checkbox]{height:15px;margin-top:7px}.table-row-operation>i{cursor:pointer}#main-logo{display:block;margin-bottom:20px}#dash-logo{display:block;margin-left:10px;margin-bottom:10px}.value-editor-ds{color:#B88F51;cursor:pointer}ul.board-toolbar{padding:0;margin:0;text-transform:uppercase;font-size:11px}ul.board-toolbar.vertical{display:inline-block}.board-toolbar li{color:#B88F51;float:left;cursor:pointer;margin:0 0 0 5px;background-color:rgba(75,75,75,0);padding:8px;height:14px}.board-toolbar.vertical li{float:none}.board-toolbar li:hover{background-color:rgba(75,75,75,1);-webkit-transition:250ms linear;-moz-transition:250ms linear;-o-transition:250ms linear;-ms-transition:250ms linear;transition:250ms linear}.board-toolbar li i{float:left;margin:0;padding:0}.board-toolbar li label{cursor:pointer;margin-left:5px;float:left;margin-top:-3px;margin-bottom:-10px}.text-button{color:#B88F51;cursor:pointer;text-transform:uppercase}.datasource-name{text-transform:none}a:hover.text-button,a:focus.text-button{color:#B88F51;text-decoration:none}.text-button>i{margin-right:10px}.text-button::before,.text-button::after{display:inline-block;opacity:0;-webkit-transition:-webkit-transform .3s,opacity .2s;-moz-transition:-moz-transform .3s,opacity .2s;transition:transform .3s,opacity .2s}.text-button::before{margin-right:5px;content:'[';-webkit-transform:translateX(10px);-moz-transform:translateX(10px);transform:translateX(10px)}.text-button::after{margin-left:5px;content:']';-webkit-transform:translateX(-10px);-moz-transform:translateX(-10px);transform:translateX(-10px)}.text-button:hover::before,.text-button:hover::after,.text-button:focus::before,.text-button:focus::after{opacity:1;-webkit-transform:translateX(0px);-moz-transform:translateX(0px);transform:translateX(0px)}.setting-description{font-size:10px;text-shadow:none;color:#6F6F6F;margin-top:5px;margin-bottom:15px;max-width:414px;line-height:1.5em}.calculated-setting-row{clear:both;height:30px;margin-bottom:5px}textarea.calculated-value-input{position:absolute;width:400px;height:20px;resize:none;white-space:nowrap;overflow:auto;Z-index:3000}ul.datasource-input-suffix{margin-left:409px}.form-label .board-toolbar li{float:right}.styled-select select{width:414px;height:30px;-webkit-appearance:none;border:1px solid #3d3d3d;background:url(../img/dropdown-arrow.png) no-repeat right #272727}.title{font-family:Helvetica-Neue,Helvetica,Arial,sans-serif;vertical-align:baseline;-webkit-font-smoothing:antialiased;font-style:normal;color:#d3d4d4}.title.bordered{border:solid 3px #d3d4d4;display:inline-block;padding:2px 17px;line-height:39px}h1.title{margin-bottom:10px;font-size:23px;letter-spacing:-1px}h2.title{font-size:13px;line-height:20px;margin:0;padding-top:10px;padding-bottom:10px}.form-value input[type=checkbox]{margin-top:8px}.table-operation{font-size:11px;padding-left:5px;padding-bottom:5px;padding-top:1px}#add-pane{}#pane-holding-pen{display:none}@media screen and (max-width :960px){#add-pane{padding-top:10px}.text-button{font-size:14px;line-height:22px}h1.title{margin-bottom:0;font-size:13px;letter-spacing:0}.title.bordered{padding:1px 8px;line-height:25px;border-width:2px}#admin-menu{width:100%}h2.title{font-size:10px;padding-top:5px;padding-bottom:5px}#board-tools{width:100%}#datasources{width:100%;float:none;clear:both}#board-actions{float:left}#board-logo{float:left}.modal header{height:30px}.modal{width:100%;top:0;left:0}.datasource-list-container{max-height:77px}.form-label{float:none;height:auto;width:auto;text-align:left;padding-top:0}.form-value{width:100%;padding-bottom:10px;float:none}.control-label{width:auto}.modal section{padding-bottom:10px;padding-top:10px}ul.datasource-input-suffix{margin-left:0;margin-bottom:30px}ul.datasource-input-suffix li{margin-left:0}textarea,input[type=text]{width:95%}.styled-select select{width:100%}.form-table-value-subtable{width:100%}.table-operation{font-size:11px}textarea.calculated-value-input{position:inherit;width:95%}}.wrapperloading{position:absolute;height:200px;width:200px;top:50%;margin-top:-100px;left:50%;margin-left:-100px;z-index:2000}.wrapperloading .loading.up{position:absolute;height:200px;width:200px;border-radius:150px;border:3px solid #fff;border-top-color:#fff;border-left-color:#555;border-right-color:#555;border-bottom-color:#fff;-webkit-animation:rotation 3s linear infinite;-moz-animation:rotation 3s linear infinite;-o-animation:rotation 3s linear infinite;animation:rotation 3s linear infinite}.wrapperloading .loading.down{position:absolute;height:100px;width:100px;top:50%;margin-top:-50px;left:50%;margin-left:-50px;border-radius:150px;border:3px solid #fff;border-left-color:#fff;border-top-color:#555;border-bottom-color:#555;border-right-color:#fff;-webkit-animation:rotation 1s linear infinite;-moz-animation:rotation 1s linear infinite;-o-animation:rotation 1s linear infinite;animation:rotation 1s linear infinite}@-webkit-keyframes rotation{0%{-webkit-transform:rotate(0deg);-moz-transform:rotate(0deg);-ms-transform:rotate(0deg);-o-transform:rotate(0deg);transform:rotate(0deg)}50%{-webkit-transform:rotate(180deg);-moz-transform:rotate(180deg);-ms-transform:rotate(180deg);-o-transform:rotate(180deg);transform:rotate(180deg)}100%{-webkit-transform:rotate(360deg);-moz-transform:rotate(360deg);-ms-transform:rotate(360deg);-o-transform:rotate(360deg);transform:rotate(360deg)}}@-moz-keyframes rotation{0%{-webkit-transform:rotate(0deg);-moz-transform:rotate(0deg);-ms-transform:rotate(0deg);-o-transform:rotate(0deg);transform:rotate(0deg)}50%{-webkit-transform:rotate(180deg);-moz-transform:rotate(180deg);-ms-transform:rotate(180deg);-o-transform:rotate(180deg);transform:rotate(180deg)}100%{-webkit-transform:rotate(360deg);-moz-transform:rotate(360deg);-ms-transform:rotate(360deg);-o-transform:rotate(360deg);transform:rotate(360deg)}}@-o-keyframes rotation{0%{-webkit-transform:rotate(0deg);-moz-transform:rotate(0deg);-ms-transform:rotate(0deg);-o-transform:rotate(0deg);transform:rotate(0deg)}50%{-webkit-transform:rotate(180deg);-moz-transform:rotate(180deg);-ms-transform:rotate(180deg);-o-transform:rotate(180deg);transform:rotate(180deg)}100%{-webkit-transform:rotate(360deg);-moz-transform:rotate(360deg);-ms-transform:rotate(360deg);-o-transform:rotate(360deg);transform:rotate(360deg)}}@keyframes rotation{0%{-webkit-transform:rotate(0deg);-moz-transform:rotate(0deg);-ms-transform:rotate(0deg);-o-transform:rotate(0deg);transform:rotate(0deg)}50%{-webkit-transform:rotate(180deg);-moz-transform:rotate(180deg);-ms-transform:rotate(180deg);-o-transform:rotate(180deg);transform:rotate(180deg)}100%{-webkit-transform:rotate(360deg);-moz-transform:rotate(360deg);-ms-transform:rotate(360deg);-o-transform:rotate(360deg);transform:rotate(360deg)}}input::-webkit-input-placeholder,textarea::-webkit-input-placeholder{color:#636363}input:-moz-placeholder,textarea:-moz-placeholder{color:#636363}::-webkit-scrollbar{height:0;width:4px;background:transparent;padding-right:10}::-webkit-scrollbar-thumb{background:rgba(255,255,255,.05);-webkit-border-radius:1ex}::-webkit-scrollbar-corner{background:transparent}.validation-error{margin-top:7px;margin-bottom:7px;color:#AA7575;font-size:13px}.onoffswitch{position:relative;width:78px;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none}.onoffswitch-checkbox{display:none}.onoffswitch-label{display:block;overflow:hidden;cursor:pointer;border:1px solid #3D3D3D;border-radius:0}.onoffswitch-inner{width:200%;margin-left:-100%;-moz-transition:margin .3s ease-in 0s;-webkit-transition:margin .3s ease-in 0s;-o-transition:margin .3s ease-in 0s;transition:margin .3s ease-in 0s}.onoffswitch-inner .on,.onoffswitch-inner .off{float:left;width:50%;height:29px;padding:0;line-height:29px;font-size:17px;color:#fff;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}.onoffswitch-inner .on{padding-left:6px;background-color:#2a2a2a;color:#8B8B8B}.onoffswitch-inner .off{padding-right:6px;background-color:#101214;color:#8B8B8B;text-align:right}.onoffswitch-switch{width:21px;margin:4px;background:#A1A1A1;border:1px solid #3D3D3D;border-radius:0;position:absolute;top:0;bottom:0;right:47px;-moz-transition:all .3s ease-in 0s;-webkit-transition:all .3s ease-in 0s;-o-transition:all .3s ease-in 0s;transition:all .3s ease-in 0s}.onoffswitch-checkbox:checked+.onoffswitch-label .onoffswitch-inner{margin-left:0}.onoffswitch-checkbox:checked+.onoffswitch-label .onoffswitch-switch{right:0;background-color:#F90}.code-window{z-index:5000;position:fixed;top:0;left:0;width:100%;height:100%;background-color:#2a2a2a}.code-window-footer{height:64px;position:absolute;right:0;bottom:0;line-height:64px;padding-right:20px;padding-left:20px}.code-window-header{position:absolute;top:0;left:0;padding:20px;line-height:1.1em;font-weight:200}@media screen and (max-width :800px){.code-window-header{font-size:11px}}.code-mirror-wrapper{width:100%;position:absolute;bottom:64px;top:100px;left:0}.CodeMirror{width:100%;height:100%!important}
diff --git a/WebSites/errors/403/dashboard.json b/WebSites/errors/403/dashboard.json
new file mode 100644
index 0000000..09b3e70
--- /dev/null
+++ b/WebSites/errors/403/dashboard.json
@@ -0,0 +1,75 @@
+{
+ "version": 1,
+ "header_image": "",
+ "allow_edit": false,
+ "plugins": [],
+ "panes": [
+ {
+ "width": 1,
+ "row": {
+ "1": 1,
+ "2": 1,
+ "3": 1,
+ "4": 1
+ },
+ "col": {
+ "1": 1,
+ "2": 1,
+ "3": 1,
+ "4": 1
+ },
+ "col_width": 4,
+ "widgets": [
+ {
+ "type": "html",
+ "settings": {
+ "html": "datasources[\"Clock\"][\"numeric_value\"]; // trick to trigger the update\nvar cols = document.getElementsByClassName('gs_w')[0].getAttribute('data-sizex');\ndocument.getElementsByClassName('gs_w')[0].firstElementChild.firstElementChild.innerHTML = \"\";\nif (cols == 4){\n text = \"<div style=\\\"position: static; margin-top: -15px;\\\"><img src=\\\"img/ess-logo.svg\\\" title=\\\"Designed by Emanuele Laface with PyEpics and Freeboard. Graphics by Dirk Nordt.\\\"><div class=\\\"tw-value\\\" style=\\\"font-size: 56px; color:#ffffff !important; position: relative; bottom: 35px; left: 160px;\\\" title=\\\"Designed by Emanuele Laface with PyEpics and Freeboard. Graphics by Dirk Nordt.\\\">Error 403 Forbidden</div></img></div>\";\n}\nif (cols == 3){\n text = \"<div style=\\\"position: static; margin-top: -15px;\\\"><img src=\\\"img/ess-logo.svg\\\" title=\\\"Designed by Emanuele Laface with PyEpics and Freeboard. Graphics by Dirk Nordt.\\\"><div class=\\\"tw-value\\\" style=\\\"font-size: 46px; color:#ffffff !important; position: relative; bottom: 45px; left: 100px;\\\" title=\\\"Designed by Emanuele Laface with PyEpics and Freeboard. Graphics by Dirk Nordt.\\\">Error 403 Forbidden</div></img></div>\";\n}\n\nif (cols == 2){\n text = \"<div style=\\\"position: static; margin-top: -15px;\\\"><img src=\\\"img/ess-logo.svg\\\" title=\\\"Designed by Emanuele Laface with PyEpics and Freeboard. Graphics by Dirk Nordt.\\\"><div class=\\\"tw-value\\\" style=\\\"font-size: 30px; color:#ffffff !important; position: relative; bottom: 55px; left: 30px;\\\" title=\\\"Designed by Emanuele Laface with PyEpics and Freeboard. Graphics by Dirk Nordt.\\\">Error 403 Forbidden</div></img></div>\";\n}\nif (cols == 1){\n text = \"<div style=\\\"position: static; margin-top: -15px;\\\"><img src=\\\"img/ess-logo.svg\\\" title=\\\"Designed by Emanuele Laface with PyEpics and Freeboard. Graphics by Dirk Nordt.\\\"><div class=\\\"tw-value\\\" style=\\\"font-size: 30px; color:#ffffff !important; position: relative; bottom: 55px; left: 30px;\\\" title=\\\"Designed by Emanuele Laface with PyEpics and Freeboard. Graphics by Dirk Nordt.\\\"></div></img></div>\";\n document.getElementsByClassName('gs_w')[0].firstElementChild.firstElementChild.innerHTML = \"Error 403 Forbidden\";\n}\n\nreturn text\n\n",
+ "height": 2
+ }
+ }
+ ]
+ },
+ {
+ "width": 1,
+ "row": {
+ "1": 7,
+ "4": 7
+ },
+ "col": {
+ "1": 1,
+ "4": 1
+ },
+ "col_width": 4,
+ "widgets": [
+ {
+ "type": "text_widget",
+ "settings": {
+ "size": "regular",
+ "value": "This page is available only within the ESS local network.",
+ "animate": true
+ }
+ }
+ ]
+ }
+ ],
+ "datasources": [
+ {
+ "name": "POS",
+ "type": "JSON",
+ "settings": {
+ "url": "/data/pos.json",
+ "use_thingproxy": false,
+ "refresh": 1,
+ "method": "GET"
+ }
+ },
+ {
+ "name": "Clock",
+ "type": "clock",
+ "settings": {
+ "refresh": 1
+ }
+ }
+ ],
+ "columns": 4
+}
diff --git a/WebSites/errors/403/docker-compose.yml b/WebSites/errors/403/docker-compose.yml
new file mode 100644
index 0000000..d05e077
--- /dev/null
+++ b/WebSites/errors/403/docker-compose.yml
@@ -0,0 +1,12 @@
+version: "2"
+
+services:
+ nginx:
+ image: nginx:1.13
+ ports:
+ - "8003:80"
+ volumes_from:
+ - freeboard:ro
+ freeboard:
+ image: freeboard
+ build: .
diff --git a/WebSites/errors/403/docs/build-docs.sh b/WebSites/errors/403/docs/build-docs.sh
new file mode 100755
index 0000000..6f3bcc9
--- /dev/null
+++ b/WebSites/errors/403/docs/build-docs.sh
@@ -0,0 +1,3 @@
+#!/bin/bash
+
+docco --css docco-fb.css ./../examples/plugin_example.js --output ./
\ No newline at end of file
diff --git a/WebSites/errors/403/docs/docco-fb.css b/WebSites/errors/403/docs/docco-fb.css
new file mode 100755
index 0000000..4ceaed7
--- /dev/null
+++ b/WebSites/errors/403/docs/docco-fb.css
@@ -0,0 +1,630 @@
+/*--------------------- Typography ----------------------------*/
+
+@import url(http://fonts.googleapis.com/css?family=Montserrat);
+
+@font-face
+{
+ font-family : 'aller-light';
+ src : url('public/fonts/aller-light.eot');
+ src : url('public/fonts/aller-light.eot?#iefix') format('embedded-opentype'), url('public/fonts/aller-light.woff') format('woff'), url('public/fonts/aller-light.ttf') format('truetype');
+ font-weight : normal;
+ font-style : normal;
+}
+
+@font-face
+{
+ font-family : 'aller-bold';
+ src : url('public/fonts/aller-bold.eot');
+ src : url('public/fonts/aller-bold.eot?#iefix') format('embedded-opentype'), url('public/fonts/aller-bold.woff') format('woff'), url('public/fonts/aller-bold.ttf') format('truetype');
+ font-weight : normal;
+ font-style : normal;
+}
+
+@font-face
+{
+ font-family : 'novecento-bold';
+ src : url('public/fonts/novecento-bold.eot');
+ src : url('public/fonts/novecento-bold.eot?#iefix') format('embedded-opentype'), url('public/fonts/novecento-bold.woff') format('woff'), url('public/fonts/novecento-bold.ttf') format('truetype');
+ font-weight : normal;
+ font-style : normal;
+}
+
+/*--------------------- Layout ----------------------------*/
+html
+{
+ height : 100%;
+}
+
+body
+{
+ font-family : "Helvetica Neue", Helvetica, Arial, sans-serif;
+ font-size : 14px;
+ line-height : 18px;
+ color : #30404f;
+ margin : 0;
+ padding : 0;
+ height : 100%;
+}
+
+#container
+{
+ min-height : 100%;
+}
+
+a
+{
+ color : #000;
+}
+
+b, strong
+{
+ font-weight : 400;
+ color : #fff;
+}
+
+p, ul, ol
+{
+ margin : 15px 0 0px;
+}
+
+h1, h2, h3, h4, h5, h6
+{
+ font-family : montserrat, sans-serif;
+ color : #fff;
+ line-height : 1em;
+ font-weight : normal;
+ text-transform : uppercase;
+ margin : 30px 0 15px 0;
+}
+
+h1
+{
+ margin-top : 40px;
+}
+
+hr
+{
+ border : 0;
+ background : 1px solid #ddd;
+ height : 1px;
+ margin : 20px 0;
+}
+
+pre, tt, code
+{
+ font-size : 12px;
+ line-height : 16px;
+ font-family : Menlo, Monaco, Consolas, "Lucida Console", monospace;
+ margin : 0;
+ padding : 0;
+}
+
+.annotation
+{
+ color: #A5A5A5;
+ font-weight : 200;
+ font-size: 14px;
+}
+
+.annotation pre
+{
+ display : block;
+ margin : 0;
+ padding : 7px 10px;
+ background : #fcfcfc;
+ -moz-box-shadow : inset 0 0 10px rgba(0, 0, 0, 0.1);
+ -webkit-box-shadow : inset 0 0 10px rgba(0, 0, 0, 0.1);
+ box-shadow : inset 0 0 10px rgba(0, 0, 0, 0.1);
+ overflow-x : auto;
+}
+
+.annotation pre code
+{
+ border : 0;
+ padding : 0;
+ background : transparent;
+}
+
+blockquote
+{
+ border-left : 5px solid #ccc;
+ margin : 0;
+ padding : 1px 0 1px 1em;
+}
+
+.sections blockquote p
+{
+ font-family : Menlo, Consolas, Monaco, monospace;
+ font-size : 12px;
+ line-height : 16px;
+ color : #999;
+ margin : 10px 0 0;
+ white-space : pre-wrap;
+}
+
+ul.sections
+{
+ list-style : none;
+ padding : 0 0 5px 0;;
+ margin : 0;
+}
+
+/*
+ Force border-box so that % widths fit the parent
+ container without overlap because of margin/padding.
+
+ More Info : http://www.quirksmode.org/css/box.html
+*/
+ul.sections > li > div
+{
+ -moz-box-sizing : border-box; /* firefox */
+ -ms-box-sizing : border-box; /* ie */
+ -webkit-box-sizing : border-box; /* webkit */
+ -khtml-box-sizing : border-box; /* konqueror */
+ box-sizing : border-box; /* css3 */
+}
+
+/*---------------------- Jump Page -----------------------------*/
+#jump_to, #jump_page
+{
+ margin : 0;
+ background : white;
+ -webkit-box-shadow : 0 0 25px #777;
+ -moz-box-shadow : 0 0 25px #777;
+ -webkit-border-bottom-left-radius : 5px;
+ -moz-border-radius-bottomleft : 5px;
+ font : 16px Arial;
+ cursor : pointer;
+ text-align : right;
+ list-style : none;
+}
+
+#jump_to a
+{
+ text-decoration : none;
+}
+
+#jump_to a.large
+{
+ display : none;
+}
+
+#jump_to a.small
+{
+ font-size : 22px;
+ font-weight : bold;
+ color : #676767;
+}
+
+#jump_to, #jump_wrapper
+{
+ position : fixed;
+ right : 0;
+ top : 0;
+ padding : 10px 15px;
+ margin : 0;
+}
+
+#jump_wrapper
+{
+ display : none;
+ padding : 0;
+}
+
+#jump_to:hover #jump_wrapper
+{
+ display : block;
+}
+
+#jump_page
+{
+ padding : 5px 0 3px;
+ margin : 0 0 25px 25px;
+}
+
+#jump_page .source
+{
+ display : block;
+ padding : 15px;
+ text-decoration : none;
+ border-top : 1px solid #eee;
+}
+
+#jump_page .source:hover
+{
+ background : #f5f5ff;
+}
+
+#jump_page .source:first-child
+{
+}
+
+/*---------------------- Low resolutions (> 320px) ---------------------*/
+@media only screen and (min-width: 320px)
+{
+ .pilwrap
+ {
+ display : none;
+ }
+
+ ul.sections > li > div
+ {
+ display : block;
+ padding : 5px 10px 0 10px;
+ }
+
+ ul.sections > li > div.annotation ul, ul.sections > li > div.annotation ol
+ {
+ padding-left : 30px;
+ }
+
+ ul.sections > li > div.content
+ {
+ background : #f5f5ff;
+ overflow-x : auto;
+ -webkit-box-shadow : inset 0 0 5px #e5e5ee;
+ box-shadow : inset 0 0 5px #e5e5ee;
+ border : 1px solid #dedede;
+ margin : 5px 10px 5px 10px;
+ padding-bottom : 5px;
+ }
+
+ ul.sections > li > div.annotation pre
+ {
+ margin : 7px 0 7px;
+ padding-left : 15px;
+ }
+
+ ul.sections > li > div.annotation p tt, .annotation code
+ {
+ background : #f8f8ff;
+ border : 1px solid #dedede;
+ font-size : 12px;
+ padding : 0 0.2em;
+ }
+}
+
+/*---------------------- (> 481px) ---------------------*/
+@media only screen and (min-width: 481px)
+{
+ #container
+ {
+ position : relative;
+ }
+
+ body
+ {
+ background-color : #f9f9f9;
+ font-size : 15px;
+ line-height : 21px;
+ }
+
+ pre, tt, code
+ {
+ line-height : 18px;
+ }
+
+ p, ul, ol
+ {
+ margin : 0 0 15px;
+ }
+
+ #jump_to
+ {
+ padding : 5px 10px;
+ }
+
+ #jump_wrapper
+ {
+ padding : 0;
+ }
+
+ #jump_to, #jump_page
+ {
+ font : 10px Arial;
+ text-transform : uppercase;
+ }
+
+ #jump_page .source
+ {
+ padding : 5px 10px;
+ }
+
+ #jump_to a.large
+ {
+ display : inline-block;
+ }
+
+ #jump_to a.small
+ {
+ display : none;
+ }
+
+ #background
+ {
+ position : absolute;
+ top : 0;
+ bottom : 0;
+ width : 350px;
+ background : #313131;
+ border-right : 1px solid #e5e5ee;
+ z-index : -1;
+ }
+
+ ul.sections > li > div.annotation ul, ul.sections > li > div.annotation ol
+ {
+ padding-left : 40px;
+ }
+
+ ul.sections > li
+ {
+ white-space : nowrap;
+ }
+
+ ul.sections > li > div
+ {
+ display : inline-block;
+ }
+
+ ul.sections > li > div.annotation
+ {
+ max-width : 350px;
+ min-width : 350px;
+ min-height : 5px;
+ padding : 13px;
+ overflow-x : hidden;
+ white-space : normal;
+ vertical-align : top;
+ text-align : left;
+ }
+
+ ul.sections > li > div.annotation pre
+ {
+ margin : 15px 0 15px;
+ padding-left : 15px;
+ }
+
+ ul.sections > li > div.content
+ {
+ padding : 13px;
+ vertical-align : top;
+ background : #f9f9f9;
+ border : none;
+ -webkit-box-shadow : none;
+ box-shadow : none;
+ }
+
+ .pilwrap
+ {
+ position : relative;
+ display : inline;
+ }
+
+ .pilcrow
+ {
+ font : 12px Arial;
+ text-decoration : none;
+ color : #454545;
+ position : absolute;
+ top : 3px;
+ left : -20px;
+ padding : 1px 2px;
+ opacity : 0;
+ -webkit-transition : opacity 0.2s linear;
+ }
+
+ .for-h1 .pilcrow
+ {
+ top : 47px;
+ }
+
+ .for-h2 .pilcrow, .for-h3 .pilcrow, .for-h4 .pilcrow
+ {
+ top : 35px;
+ }
+
+ ul.sections > li > div.annotation:hover .pilcrow
+ {
+ opacity : 1;
+ }
+}
+
+/*---------------------- (> 1025px) ---------------------*/
+@media only screen and (min-width: 1025px)
+{
+
+ body
+ {
+ font-size : 16px;
+ line-height : 24px;
+ }
+
+ #background
+ {
+ width : 525px;
+ }
+
+ ul.sections > li > div.annotation
+ {
+ max-width : 525px;
+ min-width : 525px;
+ padding : 10px 25px 1px 50px;
+ }
+
+ ul.sections > li > div.content
+ {
+ padding : 9px 15px 16px 25px;
+ }
+}
+
+/*---------------------- Syntax Highlighting -----------------------------*/
+
+td.linenos
+{
+ background-color : #f0f0f0;
+ padding-right : 10px;
+}
+
+span.lineno
+{
+ background-color : #f0f0f0;
+ padding : 0 5px 0 5px;
+}
+
+/*
+
+github.com style (c) Vasily Polovnyov <vast@whiteants.net>
+
+*/
+
+pre code
+{
+ display : block;
+ padding : 0.5em;
+ color : #000;
+ background : #f8f8ff
+}
+
+pre .comment,
+pre .template_comment,
+pre .diff .header,
+pre .javadoc
+{
+ color : #408080;
+ font-style : italic
+}
+
+pre .keyword,
+pre .assignment,
+pre .literal,
+pre .css .rule .keyword,
+pre .winutils,
+pre .javascript .title,
+pre .lisp .title,
+pre .subst
+{
+ color : #954121;
+ /*font-weight: bold*/
+}
+
+pre .number,
+pre .hexcolor
+{
+ color : #40a070
+}
+
+pre .string,
+pre .tag .value,
+pre .phpdoc,
+pre .tex .formula
+{
+ color : #219161;
+}
+
+pre .title,
+pre .id
+{
+ color : #19469D;
+}
+
+pre .params
+{
+ color : #00F;
+}
+
+pre .javascript .title,
+pre .lisp .title,
+pre .subst
+{
+ font-weight : normal
+}
+
+pre .class .title,
+pre .haskell .label,
+pre .tex .command
+{
+ color : #458;
+ font-weight : bold
+}
+
+pre .tag,
+pre .tag .title,
+pre .rules .property,
+pre .django .tag .keyword
+{
+ color : #000080;
+ font-weight : normal
+}
+
+pre .attribute,
+pre .variable,
+pre .instancevar,
+pre .lisp .body
+{
+ color : #008080
+}
+
+pre .regexp
+{
+ color : #B68
+}
+
+pre .class
+{
+ color : #458;
+ font-weight : bold
+}
+
+pre .symbol,
+pre .ruby .symbol .string,
+pre .ruby .symbol .keyword,
+pre .ruby .symbol .keymethods,
+pre .lisp .keyword,
+pre .tex .special,
+pre .input_number
+{
+ color : #990073
+}
+
+pre .builtin,
+pre .constructor,
+pre .built_in,
+pre .lisp .title
+{
+ color : #0086b3
+}
+
+pre .preprocessor,
+pre .pi,
+pre .doctype,
+pre .shebang,
+pre .cdata
+{
+ color : #999;
+ font-weight : bold
+}
+
+pre .deletion
+{
+ background : #fdd
+}
+
+pre .addition
+{
+ background : #dfd
+}
+
+pre .diff .change
+{
+ background : #0086b3
+}
+
+pre .chunk
+{
+ color : #aaa
+}
+
+pre .tex .formula
+{
+ opacity : 0.5;
+}
diff --git a/WebSites/errors/403/docs/docco.css b/WebSites/errors/403/docs/docco.css
new file mode 100755
index 0000000..f690a07
--- /dev/null
+++ b/WebSites/errors/403/docs/docco.css
@@ -0,0 +1,500 @@
+/*--------------------- Typography ----------------------------*/
+
+@font-face {
+ font-family: 'aller-light';
+ src: url('public/fonts/aller-light.eot');
+ src: url('public/fonts/aller-light.eot?#iefix') format('embedded-opentype'),
+ url('public/fonts/aller-light.woff') format('woff'),
+ url('public/fonts/aller-light.ttf') format('truetype');
+ font-weight: normal;
+ font-style: normal;
+}
+
+@font-face {
+ font-family: 'aller-bold';
+ src: url('public/fonts/aller-bold.eot');
+ src: url('public/fonts/aller-bold.eot?#iefix') format('embedded-opentype'),
+ url('public/fonts/aller-bold.woff') format('woff'),
+ url('public/fonts/aller-bold.ttf') format('truetype');
+ font-weight: normal;
+ font-style: normal;
+}
+
+@font-face {
+ font-family: 'novecento-bold';
+ src: url('public/fonts/novecento-bold.eot');
+ src: url('public/fonts/novecento-bold.eot?#iefix') format('embedded-opentype'),
+ url('public/fonts/novecento-bold.woff') format('woff'),
+ url('public/fonts/novecento-bold.ttf') format('truetype');
+ font-weight: normal;
+ font-style: normal;
+}
+
+/*--------------------- Layout ----------------------------*/
+html { height: 100%; }
+body {
+ font-family: "aller-light";
+ font-size: 14px;
+ line-height: 18px;
+ color: #30404f;
+ margin: 0; padding: 0;
+ height:100%;
+}
+#container { min-height: 100%; }
+
+a {
+ color: #000;
+}
+
+b, strong {
+ font-weight: normal;
+ font-family: "aller-bold";
+}
+
+p, ul, ol {
+ margin: 15px 0 0px;
+}
+
+h1, h2, h3, h4, h5, h6 {
+ color: #112233;
+ line-height: 1em;
+ font-weight: normal;
+ font-family: "novecento-bold";
+ text-transform: uppercase;
+ margin: 30px 0 15px 0;
+}
+
+h1 {
+ margin-top: 40px;
+}
+
+hr {
+ border: 0;
+ background: 1px solid #ddd;
+ height: 1px;
+ margin: 20px 0;
+}
+
+pre, tt, code {
+ font-size: 12px; line-height: 16px;
+ font-family: Menlo, Monaco, Consolas, "Lucida Console", monospace;
+ margin: 0; padding: 0;
+}
+ .annotation pre {
+ display: block;
+ margin: 0;
+ padding: 7px 10px;
+ background: #fcfcfc;
+ -moz-box-shadow: inset 0 0 10px rgba(0,0,0,0.1);
+ -webkit-box-shadow: inset 0 0 10px rgba(0,0,0,0.1);
+ box-shadow: inset 0 0 10px rgba(0,0,0,0.1);
+ overflow-x: auto;
+ }
+ .annotation pre code {
+ border: 0;
+ padding: 0;
+ background: transparent;
+ }
+
+
+blockquote {
+ border-left: 5px solid #ccc;
+ margin: 0;
+ padding: 1px 0 1px 1em;
+}
+ .sections blockquote p {
+ font-family: Menlo, Consolas, Monaco, monospace;
+ font-size: 12px; line-height: 16px;
+ color: #999;
+ margin: 10px 0 0;
+ white-space: pre-wrap;
+ }
+
+ul.sections {
+ list-style: none;
+ padding:0 0 5px 0;;
+ margin:0;
+}
+
+/*
+ Force border-box so that % widths fit the parent
+ container without overlap because of margin/padding.
+
+ More Info : http://www.quirksmode.org/css/box.html
+*/
+ul.sections > li > div {
+ -moz-box-sizing: border-box; /* firefox */
+ -ms-box-sizing: border-box; /* ie */
+ -webkit-box-sizing: border-box; /* webkit */
+ -khtml-box-sizing: border-box; /* konqueror */
+ box-sizing: border-box; /* css3 */
+}
+
+
+/*---------------------- Jump Page -----------------------------*/
+#jump_to, #jump_page {
+ margin: 0;
+ background: white;
+ -webkit-box-shadow: 0 0 25px #777; -moz-box-shadow: 0 0 25px #777;
+ -webkit-border-bottom-left-radius: 5px; -moz-border-radius-bottomleft: 5px;
+ font: 16px Arial;
+ cursor: pointer;
+ text-align: right;
+ list-style: none;
+}
+
+#jump_to a {
+ text-decoration: none;
+}
+
+#jump_to a.large {
+ display: none;
+}
+#jump_to a.small {
+ font-size: 22px;
+ font-weight: bold;
+ color: #676767;
+}
+
+#jump_to, #jump_wrapper {
+ position: fixed;
+ right: 0; top: 0;
+ padding: 10px 15px;
+ margin:0;
+}
+
+#jump_wrapper {
+ display: none;
+ padding:0;
+}
+
+#jump_to:hover #jump_wrapper {
+ display: block;
+}
+
+#jump_page {
+ padding: 5px 0 3px;
+ margin: 0 0 25px 25px;
+}
+
+#jump_page .source {
+ display: block;
+ padding: 15px;
+ text-decoration: none;
+ border-top: 1px solid #eee;
+}
+
+#jump_page .source:hover {
+ background: #f5f5ff;
+}
+
+#jump_page .source:first-child {
+}
+
+/*---------------------- Low resolutions (> 320px) ---------------------*/
+@media only screen and (min-width: 320px) {
+ .pilwrap { display: none; }
+
+ ul.sections > li > div {
+ display: block;
+ padding:5px 10px 0 10px;
+ }
+
+ ul.sections > li > div.annotation ul, ul.sections > li > div.annotation ol {
+ padding-left: 30px;
+ }
+
+ ul.sections > li > div.content {
+ background: #f5f5ff;
+ overflow-x:auto;
+ -webkit-box-shadow: inset 0 0 5px #e5e5ee;
+ box-shadow: inset 0 0 5px #e5e5ee;
+ border: 1px solid #dedede;
+ margin:5px 10px 5px 10px;
+ padding-bottom: 5px;
+ }
+
+ ul.sections > li > div.annotation pre {
+ margin: 7px 0 7px;
+ padding-left: 15px;
+ }
+
+ ul.sections > li > div.annotation p tt, .annotation code {
+ background: #f8f8ff;
+ border: 1px solid #dedede;
+ font-size: 12px;
+ padding: 0 0.2em;
+ }
+}
+
+/*---------------------- (> 481px) ---------------------*/
+@media only screen and (min-width: 481px) {
+ #container {
+ position: relative;
+ }
+ body {
+ background-color: #F5F5FF;
+ font-size: 15px;
+ line-height: 21px;
+ }
+ pre, tt, code {
+ line-height: 18px;
+ }
+ p, ul, ol {
+ margin: 0 0 15px;
+ }
+
+
+ #jump_to {
+ padding: 5px 10px;
+ }
+ #jump_wrapper {
+ padding: 0;
+ }
+ #jump_to, #jump_page {
+ font: 10px Arial;
+ text-transform: uppercase;
+ }
+ #jump_page .source {
+ padding: 5px 10px;
+ }
+ #jump_to a.large {
+ display: inline-block;
+ }
+ #jump_to a.small {
+ display: none;
+ }
+
+
+
+ #background {
+ position: absolute;
+ top: 0; bottom: 0;
+ width: 350px;
+ background: #fff;
+ border-right: 1px solid #e5e5ee;
+ z-index: -1;
+ }
+
+ ul.sections > li > div.annotation ul, ul.sections > li > div.annotation ol {
+ padding-left: 40px;
+ }
+
+ ul.sections > li {
+ white-space: nowrap;
+ }
+
+ ul.sections > li > div {
+ display: inline-block;
+ }
+
+ ul.sections > li > div.annotation {
+ max-width: 350px;
+ min-width: 350px;
+ min-height: 5px;
+ padding: 13px;
+ overflow-x: hidden;
+ white-space: normal;
+ vertical-align: top;
+ text-align: left;
+ }
+ ul.sections > li > div.annotation pre {
+ margin: 15px 0 15px;
+ padding-left: 15px;
+ }
+
+ ul.sections > li > div.content {
+ padding: 13px;
+ vertical-align: top;
+ background: #f5f5ff;
+ border: none;
+ -webkit-box-shadow: none;
+ box-shadow: none;
+ }
+
+ .pilwrap {
+ position: relative;
+ display: inline;
+ }
+
+ .pilcrow {
+ font: 12px Arial;
+ text-decoration: none;
+ color: #454545;
+ position: absolute;
+ top: 3px; left: -20px;
+ padding: 1px 2px;
+ opacity: 0;
+ -webkit-transition: opacity 0.2s linear;
+ }
+ .for-h1 .pilcrow {
+ top: 47px;
+ }
+ .for-h2 .pilcrow, .for-h3 .pilcrow, .for-h4 .pilcrow {
+ top: 35px;
+ }
+
+ ul.sections > li > div.annotation:hover .pilcrow {
+ opacity: 1;
+ }
+}
+
+/*---------------------- (> 1025px) ---------------------*/
+@media only screen and (min-width: 1025px) {
+
+ body {
+ font-size: 16px;
+ line-height: 24px;
+ }
+
+ #background {
+ width: 525px;
+ }
+ ul.sections > li > div.annotation {
+ max-width: 525px;
+ min-width: 525px;
+ padding: 10px 25px 1px 50px;
+ }
+ ul.sections > li > div.content {
+ padding: 9px 15px 16px 25px;
+ }
+}
+
+/*---------------------- Syntax Highlighting -----------------------------*/
+
+td.linenos { background-color: #f0f0f0; padding-right: 10px; }
+span.lineno { background-color: #f0f0f0; padding: 0 5px 0 5px; }
+/*
+
+github.com style (c) Vasily Polovnyov <vast@whiteants.net>
+
+*/
+
+pre code {
+ display: block; padding: 0.5em;
+ color: #000;
+ background: #f8f8ff
+}
+
+pre .comment,
+pre .template_comment,
+pre .diff .header,
+pre .javadoc {
+ color: #408080;
+ font-style: italic
+}
+
+pre .keyword,
+pre .assignment,
+pre .literal,
+pre .css .rule .keyword,
+pre .winutils,
+pre .javascript .title,
+pre .lisp .title,
+pre .subst {
+ color: #954121;
+ /*font-weight: bold*/
+}
+
+pre .number,
+pre .hexcolor {
+ color: #40a070
+}
+
+pre .string,
+pre .tag .value,
+pre .phpdoc,
+pre .tex .formula {
+ color: #219161;
+}
+
+pre .title,
+pre .id {
+ color: #19469D;
+}
+pre .params {
+ color: #00F;
+}
+
+pre .javascript .title,
+pre .lisp .title,
+pre .subst {
+ font-weight: normal
+}
+
+pre .class .title,
+pre .haskell .label,
+pre .tex .command {
+ color: #458;
+ font-weight: bold
+}
+
+pre .tag,
+pre .tag .title,
+pre .rules .property,
+pre .django .tag .keyword {
+ color: #000080;
+ font-weight: normal
+}
+
+pre .attribute,
+pre .variable,
+pre .instancevar,
+pre .lisp .body {
+ color: #008080
+}
+
+pre .regexp {
+ color: #B68
+}
+
+pre .class {
+ color: #458;
+ font-weight: bold
+}
+
+pre .symbol,
+pre .ruby .symbol .string,
+pre .ruby .symbol .keyword,
+pre .ruby .symbol .keymethods,
+pre .lisp .keyword,
+pre .tex .special,
+pre .input_number {
+ color: #990073
+}
+
+pre .builtin,
+pre .constructor,
+pre .built_in,
+pre .lisp .title {
+ color: #0086b3
+}
+
+pre .preprocessor,
+pre .pi,
+pre .doctype,
+pre .shebang,
+pre .cdata {
+ color: #999;
+ font-weight: bold
+}
+
+pre .deletion {
+ background: #fdd
+}
+
+pre .addition {
+ background: #dfd
+}
+
+pre .diff .change {
+ background: #0086b3
+}
+
+pre .chunk {
+ color: #aaa
+}
+
+pre .tex .formula {
+ opacity: 0.5;
+}
diff --git a/WebSites/errors/403/docs/plugin_example.html b/WebSites/errors/403/docs/plugin_example.html
new file mode 100644
index 0000000..a94b1f5
--- /dev/null
+++ b/WebSites/errors/403/docs/plugin_example.html
@@ -0,0 +1,1042 @@
+<!DOCTYPE html>
+
+<html>
+<head>
+ <title>Building a Freeboard Plugin</title>
+ <meta http-equiv="content-type" content="text/html; charset=UTF-8">
+ <meta name="viewport" content="width=device-width, target-densitydpi=160dpi, initial-scale=1.0; maximum-scale=1.0; user-scalable=0;">
+ <link rel="stylesheet" media="all" href="docco-fb.css" />
+</head>
+<body>
+ <div id="container">
+ <div id="background"></div>
+
+ <ul class="sections">
+
+
+
+ <li id="section-1">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-1">¶</a>
+ </div>
+ <h1 id="building-a-freeboard-plugin">Building a Freeboard Plugin</h1>
+<p>A freeboard plugin is simply a javascript file that is loaded into a web page after the main freeboard.js file is loaded.</p>
+<p>Let's get started with an example of a datasource plugin and a widget plugin.</p>
+<hr>
+
+ </div>
+
+ </li>
+
+
+ <li id="section-2">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-2">¶</a>
+ </div>
+ <p>Best to encapsulate your plugin in a closure, although not required.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre>(<span class="function"><span class="keyword">function</span><span class="params">()</span>
+{</span></pre></div></div>
+
+ </li>
+
+
+ <li id="section-3">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-3">¶</a>
+ </div>
+ <h2 id="a-datasource-plugin">A Datasource Plugin</h2>
+<hr>
+
+ </div>
+
+ </li>
+
+
+ <li id="section-4">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-4">¶</a>
+ </div>
+ <h3 id="datasource-definition">Datasource Definition</h3>
+<hr>
+
+ </div>
+
+ </li>
+
+
+ <li id="section-5">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-5">¶</a>
+ </div>
+ <p><strong>freeboard.loadDatasourcePlugin(definition)</strong> tells freeboard that we are giving it a datasource plugin. It expects an object with the following:</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> freeboard.loadDatasourcePlugin({</pre></div></div>
+
+ </li>
+
+
+ <li id="section-6">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-6">¶</a>
+ </div>
+ <p><strong>type_name</strong> (required) : A unique name for this plugin. This name should be as unique as possible to avoid collisions with other plugins, and should follow naming conventions for javascript variable and function declarations.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> <span class="string">"type_name"</span> : <span class="string">"my_datasource_plugin"</span>,</pre></div></div>
+
+ </li>
+
+
+ <li id="section-7">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-7">¶</a>
+ </div>
+ <p><strong>display_name</strong> : The pretty name that will be used for display purposes for this plugin. If the name is not defined, type_name will be used instead.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> <span class="string">"display_name"</span>: <span class="string">"Datasource Plugin Example"</span>,</pre></div></div>
+
+ </li>
+
+
+ <li id="section-8">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-8">¶</a>
+ </div>
+ <p><strong>description</strong> : A description of the plugin. This description will be displayed when the plugin is selected or within search results (in the future). The description may contain HTML if needed.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> <span class="string">"description"</span> : <span class="string">"Some sort of description <strong>with optional html!</strong>"</span>,</pre></div></div>
+
+ </li>
+
+
+ <li id="section-9">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-9">¶</a>
+ </div>
+ <p><strong>external_scripts</strong> : Any external scripts that should be loaded before the plugin instance is created.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> <span class="string">"external_scripts"</span> : [
+ <span class="string">"http://mydomain.com/myscript1.js"</span>,
+ <span class="string">"http://mydomain.com/myscript2.js"</span>
+ ],</pre></div></div>
+
+ </li>
+
+
+ <li id="section-10">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-10">¶</a>
+ </div>
+ <p><strong>settings</strong> : An array of settings that will be displayed for this plugin when the user adds it.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> <span class="string">"settings"</span> : [
+ {</pre></div></div>
+
+ </li>
+
+
+ <li id="section-11">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-11">¶</a>
+ </div>
+ <p><strong>name</strong> (required) : The name of the setting. This value will be used in your code to retrieve the value specified by the user. This should follow naming conventions for javascript variable and function declarations.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> <span class="string">"name"</span> : <span class="string">"first_name"</span>,</pre></div></div>
+
+ </li>
+
+
+ <li id="section-12">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-12">¶</a>
+ </div>
+ <p><strong>display_name</strong> : The pretty name that will be shown to the user when they adjust this setting.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> <span class="string">"display_name"</span> : <span class="string">"First Name"</span>,</pre></div></div>
+
+ </li>
+
+
+ <li id="section-13">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-13">¶</a>
+ </div>
+ <p><strong>type</strong> (required) : The type of input expected for this setting. "text" will display a single text box input. Examples of other types will follow in this documentation.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> <span class="string">"type"</span> : <span class="string">"text"</span>,</pre></div></div>
+
+ </li>
+
+
+ <li id="section-14">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-14">¶</a>
+ </div>
+ <p><strong>default_value</strong> : A default value for this setting.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> <span class="string">"default_value"</span>: <span class="string">"John"</span>,</pre></div></div>
+
+ </li>
+
+
+ <li id="section-15">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-15">¶</a>
+ </div>
+ <p><strong>description</strong> : Text that will be displayed below the setting to give the user any extra information.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> <span class="string">"description"</span> : <span class="string">"This is pretty self explanatory..."</span>
+ },
+ {
+ <span class="string">"name"</span> : <span class="string">"last_name"</span>,
+ <span class="string">"display_name"</span>: <span class="string">"Last Name"</span>,</pre></div></div>
+
+ </li>
+
+
+ <li id="section-16">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-16">¶</a>
+ </div>
+ <p><strong>type "calculated"</strong> : This is a special text input box that may contain javascript formulas and references to datasources in the freeboard.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> <span class="string">"type"</span> : <span class="string">"calculated"</span>
+ },
+ {
+ <span class="string">"name"</span> : <span class="string">"is_human"</span>,
+ <span class="string">"display_name"</span>: <span class="string">"I am human"</span>,</pre></div></div>
+
+ </li>
+
+
+ <li id="section-17">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-17">¶</a>
+ </div>
+ <p><strong>type "boolean"</strong> : Will display a checkbox indicating a true/false setting.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> <span class="string">"type"</span> : <span class="string">"boolean"</span>
+ },
+ {
+ <span class="string">"name"</span> : <span class="string">"age"</span>,
+ <span class="string">"display_name"</span>: <span class="string">"Your age"</span>,</pre></div></div>
+
+ </li>
+
+
+ <li id="section-18">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-18">¶</a>
+ </div>
+ <p><strong>type "option"</strong> : Will display a dropdown box with a list of choices.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> <span class="string">"type"</span> : <span class="string">"option"</span>,</pre></div></div>
+
+ </li>
+
+
+ <li id="section-19">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-19">¶</a>
+ </div>
+ <p><strong>options</strong> (required) : An array of options to be populated in the dropdown.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> <span class="string">"options"</span> : [
+ {</pre></div></div>
+
+ </li>
+
+
+ <li id="section-20">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-20">¶</a>
+ </div>
+ <p><strong>name</strong> (required) : The text to be displayed in the dropdown.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> <span class="string">"name"</span> : <span class="string">"0-50"</span>,</pre></div></div>
+
+ </li>
+
+
+ <li id="section-21">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-21">¶</a>
+ </div>
+ <p><strong>value</strong> : The value of the option. If not specified, the name parameter will be used.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> <span class="string">"value"</span>: <span class="string">"young"</span>
+ },
+ {
+ <span class="string">"name"</span> : <span class="string">"51-100"</span>,
+ <span class="string">"value"</span>: <span class="string">"old"</span>
+ }
+ ]
+ },
+ {
+ <span class="string">"name"</span> : <span class="string">"other"</span>,
+ <span class="string">"display_name"</span>: <span class="string">"Other attributes"</span>,</pre></div></div>
+
+ </li>
+
+
+ <li id="section-22">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-22">¶</a>
+ </div>
+ <p><strong>type "array"</strong> : Will allow a user to enter in rows of data.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> <span class="string">"type"</span> : <span class="string">"array"</span>,</pre></div></div>
+
+ </li>
+
+
+ <li id="section-23">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-23">¶</a>
+ </div>
+ <p><strong>settings</strong> (required) : An array of columns of the text to be entered by the user.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> <span class="string">"settings"</span> : [
+ {
+ <span class="string">"name"</span> : <span class="string">"name"</span>,
+ <span class="string">"display_name"</span>: <span class="string">"Name"</span>,
+ <span class="string">"type"</span> : <span class="string">"text"</span>
+ },
+ {
+ <span class="string">"name"</span> : <span class="string">"value"</span>,
+ <span class="string">"display_name"</span>: <span class="string">"Value"</span>,
+ <span class="string">"type"</span> : <span class="string">"text"</span>
+ }
+ ]
+ },
+ {
+ <span class="string">"name"</span> : <span class="string">"refresh_time"</span>,
+ <span class="string">"display_name"</span> : <span class="string">"Refresh Time"</span>,
+ <span class="string">"type"</span> : <span class="string">"text"</span>,
+ <span class="string">"description"</span> : <span class="string">"In milliseconds"</span>,
+ <span class="string">"default_value"</span>: <span class="number">5000</span>
+ }
+ ],</pre></div></div>
+
+ </li>
+
+
+ <li id="section-24">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-24">¶</a>
+ </div>
+ <p><strong>newInstance(settings, newInstanceCallback, updateCallback)</strong> (required) : A function that will be called when a new instance of this plugin is requested.</p>
+<ul>
+<li><strong>settings</strong> : A javascript object with the initial settings set by the user. The names of the properties in the object will correspond to the setting names defined above.</li>
+<li><strong>newInstanceCallback</strong> : A callback function that you'll call when the new instance of the plugin is ready. This function expects a single argument, which is the new instance of your plugin object.</li>
+<li><strong>updateCallback</strong> : A callback function that you'll call if and when your datasource has an update for freeboard to recalculate. This function expects a single parameter which is a javascript object with the new, updated data. You should hold on to this reference and call it when needed.</li>
+</ul>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> newInstance : <span class="function"><span class="keyword">function</span><span class="params">(settings, newInstanceCallback, updateCallback)</span>
+ {</span></pre></div></div>
+
+ </li>
+
+
+ <li id="section-25">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-25">¶</a>
+ </div>
+ <p>myDatasourcePlugin is defined below.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> newInstanceCallback(<span class="keyword">new</span> myDatasourcePlugin(settings, updateCallback));
+ }
+ });</pre></div></div>
+
+ </li>
+
+
+ <li id="section-26">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-26">¶</a>
+ </div>
+ <h3 id="datasource-implementation">Datasource Implementation</h3>
+<hr>
+
+ </div>
+
+ </li>
+
+
+ <li id="section-27">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-27">¶</a>
+ </div>
+ <p>Here we implement the actual datasource plugin. We pass in the settings and updateCallback.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> <span class="keyword">var</span> myDatasourcePlugin = <span class="function"><span class="keyword">function</span><span class="params">(settings, updateCallback)</span>
+ {</span></pre></div></div>
+
+ </li>
+
+
+ <li id="section-28">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-28">¶</a>
+ </div>
+ <p>Always a good idea...</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> <span class="keyword">var</span> self = <span class="keyword">this</span>;</pre></div></div>
+
+ </li>
+
+
+ <li id="section-29">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-29">¶</a>
+ </div>
+ <p>Good idea to create a variable to hold on to our settings, because they might change in the future. See below.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> <span class="keyword">var</span> currentSettings = settings;
+
+ <span class="comment">/* This is some function where I'll get my data from somewhere */</span>
+ <span class="function"><span class="keyword">function</span> <span class="title">getData</span><span class="params">()</span>
+ {</span>
+ <span class="keyword">var</span> newData = { hello : <span class="string">"world! it's "</span> + <span class="keyword">new</span> Date().toLocaleTimeString() }; <span class="comment">// Just putting some sample data in for fun.</span>
+
+ <span class="comment">/* Get my data from somewhere and populate newData with it... Probably a JSON API or something. */</span>
+ <span class="comment">/* ... */</span></pre></div></div>
+
+ </li>
+
+
+ <li id="section-30">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-30">¶</a>
+ </div>
+ <p>I'm calling updateCallback to tell it I've got new data for it to munch on.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> updateCallback(newData);
+ }</pre></div></div>
+
+ </li>
+
+
+ <li id="section-31">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-31">¶</a>
+ </div>
+ <p>You'll probably want to implement some sort of timer to refresh your data every so often.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> <span class="keyword">var</span> refreshTimer;
+
+ <span class="function"><span class="keyword">function</span> <span class="title">createRefreshTimer</span><span class="params">(interval)</span>
+ {</span>
+ <span class="keyword">if</span>(refreshTimer)
+ {
+ clearInterval(refreshTimer);
+ }
+
+ refreshTimer = setInterval(<span class="function"><span class="keyword">function</span><span class="params">()</span>
+ {</span></pre></div></div>
+
+ </li>
+
+
+ <li id="section-32">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-32">¶</a>
+ </div>
+ <p>Here we call our getData function to update freeboard with new data.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> getData();
+ }, interval);
+ }</pre></div></div>
+
+ </li>
+
+
+ <li id="section-33">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-33">¶</a>
+ </div>
+ <p><strong>onSettingsChanged(newSettings)</strong> (required) : A public function we must implement that will be called when a user makes a change to the settings.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> self.onSettingsChanged = <span class="function"><span class="keyword">function</span><span class="params">(newSettings)</span>
+ {</span></pre></div></div>
+
+ </li>
+
+
+ <li id="section-34">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-34">¶</a>
+ </div>
+ <p>Here we update our current settings with the variable that is passed in.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> currentSettings = newSettings;
+ }</pre></div></div>
+
+ </li>
+
+
+ <li id="section-35">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-35">¶</a>
+ </div>
+ <p><strong>updateNow()</strong> (required) : A public function we must implement that will be called when the user wants to manually refresh the datasource</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> self.updateNow = <span class="function"><span class="keyword">function</span><span class="params">()</span>
+ {</span></pre></div></div>
+
+ </li>
+
+
+ <li id="section-36">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-36">¶</a>
+ </div>
+ <p>Most likely I'll just call getData() here.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> getData();
+ }</pre></div></div>
+
+ </li>
+
+
+ <li id="section-37">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-37">¶</a>
+ </div>
+ <p><strong>onDispose()</strong> (required) : A public function we must implement that will be called when this instance of this plugin is no longer needed. Do anything you need to cleanup after yourself here.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> self.onDispose = <span class="function"><span class="keyword">function</span><span class="params">()</span>
+ {</span></pre></div></div>
+
+ </li>
+
+
+ <li id="section-38">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-38">¶</a>
+ </div>
+ <p>Probably a good idea to get rid of our timer.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> clearInterval(refreshTimer);
+ refreshTimer = <span class="literal">undefined</span>;
+ }</pre></div></div>
+
+ </li>
+
+
+ <li id="section-39">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-39">¶</a>
+ </div>
+ <p>Here we call createRefreshTimer with our current settings, to kick things off, initially. Notice how we make use of one of the user defined settings that we setup earlier.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> createRefreshTimer(currentSettings.refresh_time);
+ }</pre></div></div>
+
+ </li>
+
+
+ <li id="section-40">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-40">¶</a>
+ </div>
+ <h2 id="a-widget-plugin">A Widget Plugin</h2>
+<hr>
+
+ </div>
+
+ </li>
+
+
+ <li id="section-41">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-41">¶</a>
+ </div>
+ <h3 id="widget-definition">Widget Definition</h3>
+<hr>
+
+ </div>
+
+ </li>
+
+
+ <li id="section-42">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-42">¶</a>
+ </div>
+ <p><strong>freeboard.loadWidgetPlugin(definition)</strong> tells freeboard that we are giving it a widget plugin. It expects an object with the following:</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> freeboard.loadWidgetPlugin({</pre></div></div>
+
+ </li>
+
+
+ <li id="section-43">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-43">¶</a>
+ </div>
+ <p>Same stuff here as with datasource plugin.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> <span class="string">"type_name"</span> : <span class="string">"my_widget_plugin"</span>,
+ <span class="string">"display_name"</span>: <span class="string">"Widget Plugin Example"</span>,
+ <span class="string">"description"</span> : <span class="string">"Some sort of description <strong>with optional html!</strong>"</span>,</pre></div></div>
+
+ </li>
+
+
+ <li id="section-44">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-44">¶</a>
+ </div>
+ <p><strong>external_scripts</strong> : Any external scripts that should be loaded before the plugin instance is created.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> <span class="string">"external_scripts"</span>: [
+ <span class="string">"http://mydomain.com/myscript1.js"</span>, <span class="string">"http://mydomain.com/myscript2.js"</span>
+ ],</pre></div></div>
+
+ </li>
+
+
+ <li id="section-45">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-45">¶</a>
+ </div>
+ <p><strong>fill_size</strong> : If this is set to true, the widget will fill be allowed to fill the entire space given it, otherwise it will contain an automatic padding of around 10 pixels around it.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> <span class="string">"fill_size"</span> : <span class="literal">false</span>,
+ <span class="string">"settings"</span> : [
+ {
+ <span class="string">"name"</span> : <span class="string">"the_text"</span>,
+ <span class="string">"display_name"</span>: <span class="string">"Some Text"</span>,</pre></div></div>
+
+ </li>
+
+
+ <li id="section-46">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-46">¶</a>
+ </div>
+ <p>We'll use a calculated setting because we want what's displayed in this widget to be dynamic based on something changing (like a datasource).</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> <span class="string">"type"</span> : <span class="string">"calculated"</span>
+ },
+ {
+ <span class="string">"name"</span> : <span class="string">"size"</span>,
+ <span class="string">"display_name"</span>: <span class="string">"Size"</span>,
+ <span class="string">"type"</span> : <span class="string">"option"</span>,
+ <span class="string">"options"</span> : [
+ {
+ <span class="string">"name"</span> : <span class="string">"Regular"</span>,
+ <span class="string">"value"</span>: <span class="string">"regular"</span>
+ },
+ {
+ <span class="string">"name"</span> : <span class="string">"Big"</span>,
+ <span class="string">"value"</span>: <span class="string">"big"</span>
+ }
+ ]
+ }
+ ],</pre></div></div>
+
+ </li>
+
+
+ <li id="section-47">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-47">¶</a>
+ </div>
+ <p>Same as with datasource plugin, but there is no updateCallback parameter in this case.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> newInstance : <span class="function"><span class="keyword">function</span><span class="params">(settings, newInstanceCallback)</span>
+ {</span>
+ newInstanceCallback(<span class="keyword">new</span> myWidgetPlugin(settings));
+ }
+ });</pre></div></div>
+
+ </li>
+
+
+ <li id="section-48">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-48">¶</a>
+ </div>
+ <h3 id="widget-implementation">Widget Implementation</h3>
+<hr>
+
+ </div>
+
+ </li>
+
+
+ <li id="section-49">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-49">¶</a>
+ </div>
+ <p>Here we implement the actual widget plugin. We pass in the settings;</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> <span class="keyword">var</span> myWidgetPlugin = <span class="function"><span class="keyword">function</span><span class="params">(settings)</span>
+ {</span>
+ <span class="keyword">var</span> self = <span class="keyword">this</span>;
+ <span class="keyword">var</span> currentSettings = settings;</pre></div></div>
+
+ </li>
+
+
+ <li id="section-50">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-50">¶</a>
+ </div>
+ <p>Here we create an element to hold the text we're going to display. We're going to set the value displayed in it below.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> <span class="keyword">var</span> myTextElement = $(<span class="string">"<span></span>"</span>);</pre></div></div>
+
+ </li>
+
+
+ <li id="section-51">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-51">¶</a>
+ </div>
+ <p><strong>render(containerElement)</strong> (required) : A public function we must implement that will be called when freeboard wants us to render the contents of our widget. The container element is the DIV that will surround the widget.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> self.render = <span class="function"><span class="keyword">function</span><span class="params">(containerElement)</span>
+ {</span></pre></div></div>
+
+ </li>
+
+
+ <li id="section-52">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-52">¶</a>
+ </div>
+ <p>Here we append our text element to the widget container element.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> $(containerElement).append(myTextElement);
+ }</pre></div></div>
+
+ </li>
+
+
+ <li id="section-53">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-53">¶</a>
+ </div>
+ <p><strong>getHeight()</strong> (required) : A public function we must implement that will be called when freeboard wants to know how big we expect to be when we render, and returns a height. This function will be called any time a user updates their settings (including the first time they create the widget).</p>
+<p>Note here that the height is not in pixels, but in blocks. A block in freeboard is currently defined as a rectangle that is fixed at 300 pixels wide and around 45 pixels multiplied by the value you return here.</p>
+<p>Blocks of different sizes may be supported in the future.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> self.getHeight = <span class="function"><span class="keyword">function</span><span class="params">()</span>
+ {</span>
+ <span class="keyword">if</span>(currentSettings.size == <span class="string">"big"</span>)
+ {
+ <span class="keyword">return</span> <span class="number">2</span>;
+ }
+ <span class="keyword">else</span>
+ {
+ <span class="keyword">return</span> <span class="number">1</span>;
+ }
+ }</pre></div></div>
+
+ </li>
+
+
+ <li id="section-54">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-54">¶</a>
+ </div>
+ <p><strong>onSettingsChanged(newSettings)</strong> (required) : A public function we must implement that will be called when a user makes a change to the settings.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> self.onSettingsChanged = <span class="function"><span class="keyword">function</span><span class="params">(newSettings)</span>
+ {</span></pre></div></div>
+
+ </li>
+
+
+ <li id="section-55">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-55">¶</a>
+ </div>
+ <p>Normally we'd update our text element with the value we defined in the user settings above (the_text), but there is a special case for settings that are of type <strong>"calculated"</strong> -- see below.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> currentSettings = newSettings;
+ }</pre></div></div>
+
+ </li>
+
+
+ <li id="section-56">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-56">¶</a>
+ </div>
+ <p><strong>onCalculatedValueChanged(settingName, newValue)</strong> (required) : A public function we must implement that will be called when a calculated value changes. Since calculated values can change at any time (like when a datasource is updated) we handle them in a special callback function here.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> self.onCalculatedValueChanged = <span class="function"><span class="keyword">function</span><span class="params">(settingName, newValue)</span>
+ {</span></pre></div></div>
+
+ </li>
+
+
+ <li id="section-57">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-57">¶</a>
+ </div>
+ <p>Remember we defined "the_text" up above in our settings.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> <span class="keyword">if</span>(settingName == <span class="string">"the_text"</span>)
+ {</pre></div></div>
+
+ </li>
+
+
+ <li id="section-58">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-58">¶</a>
+ </div>
+ <p>Here we do the actual update of the value that's displayed in on the screen.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> $(myTextElement).html(newValue);
+ }
+ }</pre></div></div>
+
+ </li>
+
+
+ <li id="section-59">
+ <div class="annotation">
+
+ <div class="pilwrap ">
+ <a class="pilcrow" href="#section-59">¶</a>
+ </div>
+ <p><strong>onDispose()</strong> (required) : Same as with datasource plugins.</p>
+
+ </div>
+
+ <div class="content"><div class='highlight'><pre> self.onDispose = <span class="function"><span class="keyword">function</span><span class="params">()</span>
+ {</span>
+ }
+ }
+}());</pre></div></div>
+
+ </li>
+
+ </ul>
+ </div>
+</body>
+</html>
diff --git a/WebSites/errors/403/docs/public/fonts/aller-bold.eot b/WebSites/errors/403/docs/public/fonts/aller-bold.eot
new file mode 100755
index 0000000000000000000000000000000000000000..1b32532a8e40e483069482c3650c3ef22ef16bdd
GIT binary patch
literal 29804
zcmY&<Wl$VU(B|&4zygcAySr;}cXxujy9I)~ySuwP!Ciuc;O<VaAPKqmzN)*ro2P2J
z`|0ZGKT|c@4juqNhdTfO`VU~h|CSJ#|KxuL5YPt#{KqM(HUa=e24n!$|J?u6QUL(6
z|E(Z%E@u1>@&9#*05O2Wf3O6&{l`N9;sEFWEQ|kiJb?E9u<iic|2U`r24M%V0NDNm
z0D$%XM3MbJF#v$LhRpxX{C^U`00t!iO7#GxR)9JM*4%mAl#jmkw5_?XdSnodc~1+M
zGne%5O7HMd(3Sx#MlL)ov<z}6n~=t=ZH7`Gry{fJPTp@i^^0e4L(-3ymRXEm2GY>H
zKcsz;<0Y$*{jlPJ$wEu>d-#1KYaZ1J-g-eLblP0#nef-ebZ%+9VZ;jqngPxn@-p5r
z(RiQUigh*~b1&6Rh=)7NmO{(+Dm+dpO<K|rKI(U+&zoOXBODa()1~%R;D;CHZvPBM
zuvFTw2WzRo_DTlv+Kpn{nv^vuGl!76G8l^?0p8W;+#i3b&X;w5ng@8Vt}*?|$>!TR
z+dX(>T9!WF8i6XCkd1{PA)2CIy-36RgX1Wh+)Qw{<qS#1p%CK+6Qo<?^1!qzm);Qr
z-NYV3o%+26R*{z{fJ_VpSQR80DUOKEz4tkC2tX7DrG|vT?5NRtve?iZ`Mb`3A-jiM
zK_B->sB3gfoHm4h0Ejm9<b%I>P3wS?yV=E4@hbq51|Hw71Wo@2x{d@##YLx4NXpq$
zS&}#sC8@+IlC5Wk`Uq)D4gI+`NLolYmrAo?mcB-y5uqICI2A)G$~b*T;)-362>yKR
zxV#m7S%il_)!677yZW(`nbHyX)6!SHUH*<lKBd+PPKcEu(sVZiR{4Uw5UChQL|(|K
zM2+?}b`3b8v#wZP<{H((JN;&ke$N}7^wWj2f)KIA+UD&>>hLdBIjxPj<xS2oQ4+lF
zuK(}b{j#>krsXOlWPW_wkyL|4d`vsI7Jy|X8|ns1!r5O4RP<s1F8mGMJuUWY<VN@0
zGL-BZwJZU$U&>2hhks>}87U`PTdL3uQqK7eD#Cm1LWpKOK-4?W)BQ1tpjPxb>2r{{
z50}AeXjC54Zu&|if^B`(P(m#B5!hiy6hH;GA2H7MbO=mB_;o>1%FchGmZTGzJ;hZD
z@W(PmS*T*x&+-JzohnbPPk4kj*0>O>taCsI4(_NKG4H7FlQI^lS!ET<klyGrmH*b+
zur{tCs9rC(MDlNTA`)E-hfpgNLQwcqj3A0FpEa0l#{b=?R-iipPX086x`Ku0!Vt%8
z0TLd%n~NN$;sW?Cj?<U9s6<sgZ`$&LRNzvUJ9$pZu+XXuJ1Szy5^$V}0^|evFhGcL
z%~Dj*h6|JaMThF~q6jOeawmfaWX`xn<@J`~qRXSI!Ze$RU&3U{@odN)1TU*@b;ns_
z+RKHju8$TBp+Fcr<4RuWz&+E6Gtr|qYyJ(TMVBuSr;jhJTfHrg;++jkZ<_R#@o!sK
z&MJ4J_Wq2x-OQlHEvLoBog0BithXu9%1NwOBhbo+j9&_A?9x0u7Bb6_Zmgu#nG$KN
z%xg@@Y0UodrI7uuoSs52PC(df?N!2jIoEtUL#D((iuoEXWi|=POff^UR1c#r1y_l>
zTdV$?6;<v-7OVS^j2Krn&gWFGMK}c0<0u=DgxtI#f`(q+*rwG`-l2+o__sh;2XPGV
zyYNg75Y{I0n?~ccT%ASE98?-sMw|-)G-z9LF4*F|h4l4s-FD<yiT-s(X*C(=y-}Vl
z5>#zuwyO_cZK~ywtPOlM{W}mXlP-VHX)3!1Jw?$49Sms@j(i2#!SX%fFvL_AAEC&;
z&%B3QmKD4=uMNdD5n7%kth8w+i_WVPH2+y^zWJ`<@CSx0AH<kIWbwgZV+&UsZ!_|^
z8XmhASkKkpzfe^CEjrWUXY*J#SKSkne_ty(qxU$v98FZYb$5w@-s5(-dt+cd5h4ox
z1iKzk9EjOT4w@j_C(>!979>34=1Kg+EVI2uMF;QO=6U%xKFE7O{ACtGYYBx_iYm8g
zbx3Ifo_3%hmr%(*+Lq$Pf9f)|Co@%XGpr*zx;6EwvZH9oU>SUyYc7G-G_1buRU(V<
z>&mUcPPMW&4uTh^u1aa^6bq(ui(0>xyrhc$K`3<sFOEvgN=%#UtwTN~1zm*&UTfZL
ztZdoUln|Ud@AFcHQ@USILfnCZos7cYCu&*cGbHy*Pet+1{3=^mfiDh<+8VjC2Ip#J
z*!N>K$I4ED7hJSxdNLKB5`F}M_K6~f*UT^)ImraY3YvuNVgr+UCMbE#GOMVI#O{Au
zn+bL#U2j{~*&d2m{8ktHX6OnmxSTnp>BRTU(ED)Hf+F#J*+<P_4bIy25T>Jx8F0CC
zDuqL<T7<Rm`+`N5$=w?F2LB8l;6{iuNe*!=kSea@Yz;fkk>o9fpDVfBIZ;#EBZ8SZ
z!k9Th%pw|ME<8D(cZzu7;g&y=!>=h@dt{E#oh^uBf3v_S{q7%yXIdBRD+1@FiFq<Q
z6k)8wQ$ac7*k@C<O_j$jtr5dRRqGkB7>dO;nWn=Xq8z#@UFF43u=!)OtzeHt`=W57
zg2kh-yMmEX)0m{F%V1W6PT!NFToeNk*4N<7vm)7*TnSa+BKV9Gq+s~5oQ~9&lX<qH
zO(hAvU1l33gI(apr5Ao00)rhp+4IJivwph4E~6`sO#msQk#B^lIVg0QB0Tv0(6<j(
zMxVw~-o_IisYb){udz~s472o(Mi>Bf;NRKPPYA<oO26NM)EHpzXIBAMqP%6LzbeUu
z@EKdar)@LQ^}8h#TCXvzM-i=eN{&B}cJbe?0E8`OCh}W7+py-vaM(*H=E>s?GPL|e
zuak$~{JE7xZ0fhtyR#7?BZyNU(LcUQZBcwG`iL~7GN2Qwy+FMnR8khx{Bb#kJgFUV
z%ndpteB+QlH;pf4QC(%kqt0$ppzi?PhHgEhdfoZ==^Fb?yz?jIosmiRPh(3a-AB*g
z-%Xa^9;BH63Co_qh`f<mJe1FkmXHcl;ifCbW4`_3>m*@MkNr<Cwm(J&mS_FW-=T=w
zrYei$4TiF4BDrks$cL>$e45ARlQwS(P;<Cj51;;_`Ra!B`@lGBKnq<&X2=xcmSsw?
zy5MmX`t=am-DfVQ5DK{#xqW*7@YYShg^TD92n(_84CoR4gf2OjFHYCOEV3%zRY-kN
z$oL>ZR`Qov*e|=VUmlXbJc517lKPD3j4z*Y-zRb3<jzwtkbtRh^^DO(gIXn`wH_b!
z^bfy2)fzgc=(f#BmiNF-kppTJl=IeKWW{Rql6ZbJay4ghRR+Dd5(e4#P_jC#dvSLA
zawnEig482H>S-;VG$uw5azQRG@yto-F&G`<25<_mDc{)itq^C2d_;#$I%ctohQwxZ
z*+atcnAStKh%-XGRF{6#A*4f+s^r7PnHkWBRMV!zK5LRMREfD2b7Mows<;tDlf@VL
zENwyBN+9_q6xMN9>MhdwerVBje0!_GL_>2MJ&r<@B8Rwn2qucG;sQ<_l?4(7-91HI
zGB!37KXl<>W05N{WVlWB5RUZ_Sy(cESS~9?TlPS%FvUhEmQQhN(k4KvX3NW&zpqkX
zMjXdtCQVaW;ugR*XkR>|Bg+|>;)dcJ&4PmFGFWAqe2r^vP$T{FBIvy%J6<_f`WzSK
z59oj=!u-mtalc}#VvO~Bsi1-W@`exNTg5UW=A>#KMOcdMVAJ*eap%nVE;YL1isQXx
zlzpsovY>Oif8a@@@M$aNnb7E4@yL+AnZ-EAG|F~5u73&MT&f0-@}v<bu6*!fmk`=9
z4mgX%0C;>wB5|dQ;lrUHoZ`fb#DWUm3LV0QOG&b2sMewW#%nJKA2Nj+tU+>2<%+OF
zEcJ{~Zp!F3)a+icVnP{;W!mEtbAg|!7bn&LS{6lfNG3q$qK*EDD_ZwC5U5*NNE&qN
zySDj;>4s2?*^kh}pRQ(Y5NKwmNBUVJF>S}i^;XO(TdEUeV)30V35Pd!;EQ(aD6WC}
z#xI^dd!0-;5L^gh5)du<fh;Qxf^r+U6jlzT&yrWf$i~#34aHmNW9$sC4N;}4ncz;d
zCl0y(eLpw3P-pdb-lB>-7W!+BaDwZW=!us=r^PbVu3&^4xlF9>2TTL4C~{ui%wtr+
z3))XtEh=?~hV--0lM>=AedXm}9WfyNAn`W1ry{g^K)wyoUJtqy>?!GAPvqJGKG`8O
zSDW|b<qo8kuz3=DeRSZ#O<g9(SF<bTbo@C7FHFI9fn`Dt$NHoqD^8Q=m^P`7wf4v4
zEM-7ou<X^mCOB6Tzr_MwbBGb23@bWBJm*ln2zoKqCbAz#Bs>Jhfn9-Viv;awkp>RF
zo5I{?k-Dmd7J=O;wuPp;Ckmg(!pDZ@_g;8H{5zW5V)YlW?jUHuG*x_ZU^2J4h}SHf
z?V43ogzavxNv6pN+$39bYU?_cApVtQWg=wg)fI9Pnc6GR6ci=@D~QhrCM5`12*BQh
zyZ}i72zziufJ&rnjxTcU7K0rdrjX`TEAbH`#~BQuOqnn}ZR(9N<XQxHm<|TuW-v7?
zQR@9{@tduuqFD8HtKS1s%1p<>lhOQ6Fc1@PHzcWzVd5m<2v6WQGb3(;>olCQ`eACD
z1e0<>dEMmXMd1jTtAk-GN65LRbP|gm&v3zM4T>CZb`|xYM&UGZrcrxL&!pVJ`f|dV
z4=4LQm~vP*vY~B77<4`UZ~R@_4~D3>IZ2RCM7JZD1pdA#xh@bhadgy17-Ax;3=Z3q
zRp5KR6yT?t#&E%T9*$CCOaYBE=3~&tA4AfkyT0aW4h`gk45q~Jo*CAHxY3u-r8&)s
zQO0_zv>@^Uc_VHc!ochd{>4LAM~-(Tn&nPs&IPr$8ApywQ!DF3-t0)izp3vzL2UGI
z4;gcoOX2kB5u8T>h7>jX2=G_)nHs_iLFR4dANyv<o{8d5;WN0bM<hlGH^~j91VvMw
z)+s0ZJsBH+!wg^o!HYZt5=umggIC9r<AGio$FhVd**+h}VXI-K9N@)lc(fET^rWy%
zj~~)v9~55bgw~0V*-i96yM=9nTVV64uovUH_STVk<EyI7r$GU-VCrx_3W>o&?Lgzr
z4vb|WvniaU=UKO<jJfS^7AwCCXIM_d*<O>J&UJj8KET(}QQ48ne~aqJ-x+N42!&r4
zc!Lt;sj%1hqAPIJUXGoSVwvby3$coM->CaDgLBfQsk$OZh+5j;9T65S&L$KGU#><K
zsM?_BJOqxM@Ek#W@*EtFwhcCt)InjMXGp=QD<fg51UFK);iO3)84_g)A>AY7xD(q;
ziDG0WE?)$+l?cOS_{KGwunolwr$Pg*_p!QCD>(RqTcfyw=2(<NMky6W&YM1CIz_F0
z<toaQ=R+JWkeg1(djywJeT3HiZXNY!cN9ngq%%jMJd_U8WGDD{Z0DQ7E`767(`;<2
zh1iOj$>?*Z>C?8CC+s1$|5%FwcFO1o6Z-wqT{TxAgolvQ3La&7H4H<JDI6|}&iK7@
zLeXxMG_m628g*N`=Kk`e<xNFI4pI0<E8g0_IoBWNHRLmoK;utDtM&0Oe#0=`T+`(R
zv|{ogm1kcO!+om#bY#5I$PP=-Bk<pp`D&R12C8brh5qG6jvx^AS@$->pRt~lgXmUC
zSb&gMp1YSFNO6}wYZEZ*i9#rH<9<Or^Jh~p0>U}jkaASRHiyDmrFqub#`=y){6DvA
z&*59Et1Qp@@mA@(HW;P}@&?0Bxrk)arHP2k^A#b+yU%Us8FeOns_kJ8mfWZ)mONU<
ztFw4KyXeDNa-t8_H*1$N(d&CnA{a?IKjBx=UX4S_n%szhJiFsePWi0qAe)*zn?x5V
z*pNK78R3n35t8pM%|%7Q1L-!$7FerQL1q!ek8sZF45r@bZK?9nmVt(+M)m_NYh0Q5
z<3X+7s)cWe-!h8%ROFzLlOo3?Zrxi$d{|w>xgSd=mqsw70ky{rGOi<B|01g$C?sTg
zp`UWC(<;L#X(Vt4izUSf$z}@+Iktx}h}+^qEs`#Gil`*@X&%3}yvo7_%ff}r!UJU`
z#86QF$da5ZsSBvn$ljNR!E4ANG9<uG<Vnrh54@DXNy!QC@lpMCQc?dt8bprMolS2h
z6(PSeZw|!WT6V<wG;iP$LXlWO&Jvevf}@mFJL~gSm)ow#XV**)rqR{P$|++tLTiW^
z+~yC)1i1FKK4TH1lb;_jCXM)rXas=X$^H@I>S?Z5NKq;BTF(>gM>s{3&K8NzbtyS~
zTgGj}`hMJ2K7-?;LKDRqjeJVpH;7z(?x}^3fGH~|2?{HA*Q!Cjr~L5|_oR9CwG?sx
z20xrx7w}Kni%I4Fj#^XQ5xlv5a^YH!S=Hr^AdMD!Eru}0dBkG&r1uv}dze8Fr7_N&
zzce)4o{(7XPJ>nG{G48sNzFLBVnh;|YQH%iH-ZT~?Y*kqJZ{o)>KF{hx_7SlAe@Yl
znftTbzOS{k>-BRwaM@lf<JwLyo=~s79-*66+N+Jhss(ZMxyU3FMYUD)X=ZhVyiCEU
z#v5^Wg{9-`*WZskYDKItv-%4x=9B7~`~E7F8COI4JFs-0sFhR)xobnqUt|p5JT&7|
z?`=O?@5<wHsd|x?I4mL)OX<CE%lb^f`0FlcE$9nMdhIBp&JmA#<vjVKl)P6l3$fBB
z<<MqV=w$0V#mdq`K^dbwSr5tlixp_A1%y1z(VG!R6(cK>S|po9&oo^@G_FPRjG!_n
zdT)=i*fj;Ct7N?|O&DRK%ZfvvgiK>vX2Mk)+i-Sg`(RF7DaFv96892aEC~d3H>G_&
zF!2zA?ndm5Ao_z1=VXWTW_Dlp6ccf+l7fD52&9qAp$tYhiS4u9#6h9R($eH`8gL+&
zwPQ8S&Cpkw@IfB0k%Z3ViZq7Gj-rEkc&kt09q@7)8EMR3K{{(7l|=t{gc$MfZ-z^3
zqcl5g>i8H9tg@rSe-kCWYW=jefGD_3cMS+)OBPm;LP5kNr6bgxR1k5yZx%|SQ=ye)
z8KWu|NkU?%<C|>AGJ|H>(8+6VuFWRfdba<U+zR)v4D~pCjrbj=U>|v6bP8GgZT&HD
zkiDTlc|o>qDO(WAN#s0ZR4H@uy%;5DS6UuqQqc|+=VI`q)DDL7hGjbU0$z|cMr54M
zSJAXj{PtTL$h_UWOMn?FZ!(Y7945*c8q5gq&2EBnv{Vsg*1$uSwM@+%i|0yZath@H
zK1?M#Zow+`hL~lat07u%t`GUH{9c{s6umpN>r3AgsSOx1>`ZVg5At-=Tk`|;;&Kdv
zFa#;8_Z^ooez(V;Y>SB{3^9^=AE}C^7psTtb&+7(m1===br&mh{}x4dm!bz7sH)s(
z#0%JyY>Y*>x&1kfeGOn66hHV^B<=A7m>4v4Kr?hC$EFus!(b=j%52b4V(&66`h>qt
z|0c}>4g*N{Bmu;g7Mo%~0O(ZBesJ3C)`}d1RDwANPxJXyQk%mnvE;KjZR?(!)590z
z$4Y|-9ohQ3!_>Sj^SJFiQ3bzy6YwP(HmK7_Io0&a^@Ql87DzHdR9SbWrp9#Kzq(Vv
z<sRTR;l(Ln9Ga<k=RP=I8$?9M=|65A|KR*(*-LF(8&n6d$t$MxN%!#<r}gHvk|nbq
zE@9jM@Ox`d#i~rv?B~X)>hUwH9(bjtntY&+r{C;T)Y?H+S4{A+rJYaF^%Va6=sh&^
zf>ZskR8*fz0U2hPFF(<!lY<J_x5gys)P3Xi*}J#x9@|;Od`|vL{O_(^zZ;^xgJ;9x
z<D1piYiOW#*s>3zg29TQ#?7N3tLwGb{P4)#Q=hZ<_xr!yGL)BI*6Z%m`_3LJQmNn7
z1z071eff#fT1(7?e(oWOv-%SA2gj*tZ1JiTSMGpkM;P9writgHRcU)8yRoNi_nPkZ
z8-vs49%(-imCyL6YoPMc5!Xkj3y64TBm0zl2WB|nddD2AC4dK1!Sp`3yXf(TY8|BG
zrpY!aWHRI;i1$z=F$hpKgA-RhBXJpl3ixvVED>7eS;9ercrZ3)DYFBGBjZD$2!4c{
z;+JK|RwSsBFjtW!@`wYxC+3|=vf=K2d005&rjp24blBl3UL}7-mzYNdLq_M)vZiXR
z;%0u)E8MUB5myh5eW$ew{nk{+MXhd47{1b~@11`NiOTx7QLkdX-wY{77gq1IgsmCu
zys<PY_z-U7E`AP>OOX!TGU`hYX9$3;CgV(p)j97&EJ^i8LL3xY%bL2tU-O1rpolC(
zcfHWIVb6jlh>B4(OKWbpHLzXpS`KMtWsaVbM}CewaIKV1c^LdC&X^ry5C(CiQ3p}a
za$dV7YZa^{%F-c68PILFIqt3(rzmF~i?&iTwB2cQ_~m#d3nU|gCBJ`P!xnbMIa#J?
z?psUbuJfoDr&mUKrC=NY@E@Q{4;1sdXcx)vtlvBn`;x(Sv;plZC8-uIhnU&5`OiMn
zyk?9AQ-oS5jx&>0WBziO*mUm12U1r}f>qoz>OOMlW8m8Yn4~9TtG9Oezo$WEvH$J2
zW9#JsTVgwuzg(0ENZS*0wv+=+;=6||rF`X#{Y!D`+_(7CkgI*!rgB}ftFLJM%0nZN
zS@4Fx7rlu__{(Ye`kkY49)yfIKB`5}`Ydh8>H*AB=xWVq-(%DCU!%+FoIROq3o<o~
zZW`)C6{rmVaC$bp5`Q6$|AiT-IOC_JFqYV(MIjTOP;uYbLtoQ_sOa%4s+6G_QkpS$
zg<a}Qv>Y;>8v4PL7p?p28=oy%f8+I@ULou?>z*riz6660UW^8yI7$(@sXhWkJiJ6k
zXjjr<4QCI)$SUIu$D-tCLBY|$?BfNy!YQ6F-$V|qS@vFWk1KVBVfVbtUpg+eo~-P%
z0Z#M{O$xblySE%uzFU*~PT@dYQc%K`r~k!Hs{ReS%Bmdt^N3%(JmkQIf^$lxBzPM*
z_|lD0kXXL3;=Xv<#6U9$$rPg>@=s=za4n#Arh}UuO0j$NHz?rG!?w57qyJcUg)`qr
z$jDHbvcmU`K+S~4Nt@}AK+y_n=`Z}!D1Fk7c66*v69NZaq_q$7xLTy&nag2tpC}rY
ze~ikF=Z6PJ=m@HuedjCjiZMtVPLfku@hoayszL_6{!lwAwGu$DN8)12AwiGoDUL(q
zI+e<!m?Q2^!|@=`ZrvD65{V+b^uRWCQVfP`kyBw2JyB*cHk%hv3JXAv(9O)~Nfc2Y
za(4OG4<niNh{IBv8ld!KN@cJE{8Pc_<Z?VV*fvS7J{{zKhl-iXA`z0bJVe!HpCDGP
zGaF3g3seD`U0v@JSmO0}`GHl;vuMTL*;PsWGi9%3+&0GrYy~B5xAzT@0|<(j2rBJ}
zwtY1ROvWCdIQ1392+46)ZBqsLPU1&QpajxZPF+z5Vh>lK!l%nqft}Mm^&m1<gs}z7
zk1M<PLA*IFqs{7Wj0Kb$j1(+7A<aSj6ajI1utpW5)!IR__vD<T&)iB(VfQqt6W@nX
z^x|qNuf%)>su!>Kzgk{_h@c->LediD-{Dm~<+3G+3tfTeD~J69>aX*!vvLuO3wyj4
zC}mt#e0dkAe(FT>w3TPZvJ8$SVKHsF7gUd|dHGI_ySh}g>0nsZlvr1Bbp`Qi<09s9
zF#_{rop?jBVdC}K7>fR`wGr{3mxY&aBn*aWa6i4j$9*;E%&<j;3Y1PijHC>42yUG8
z)7}Y~x#Ph~N-gPbX-*#PWsq3v);v7KEIqJ=pu#L=`DV)c{Jwd>eQzme+oniH#i(>j
z#%!$)DtSbj`MVJ((Z+zIgpeNi&#y5T!6<?vWFBttRgUvL0^y;i(f7E^yP$VG2A;C&
zWpbza`^uo!R5ZCQ1z{L+Kpww)<1bIx22*;qfx;g)yiowqAdFfZN8qzy=${zoJHnQz
z;X;aLH+tNX@cNc+XzZyelI4N$WI2?}oW;NWg8oi06L$kw_0)KbuFX2$HB_Gc6qqm;
zsxDqsaKN#rWhUJBtMWh<wpIzq|1>K#s*X>)OC~BSDf_h#uPohFv$7p!Y5Dc3T2Gjf
zk{nkMq4rDHB16Uk`mBQ1VD-hUpH|{sn)!veAX^ckG!h#Jrp=%p?&gVDf{ebjm|{@t
zRI#3rSupvTe<bf<86~imyhwU$kFTGKAOEYWI>ISUasQM`Su7Je#`LRJ84&P-had8x
zD%uq4&lE*ZE(AM+({7<(B?bIhEZsLkPo=WyCMs-<=!%!4&h*J1DE$Q=ctvJY&JT|v
ze|Ki(|GMZ$4|4Z%Q#DM)X9~Wzrfqavyt3fy7b#&Sd18<YfU`lcSF@P%6}-XR;XP**
zZ*bJbS=821Kl(HW-$7}=XCM{T)553}Plm>HyvR+UkCJOrjqy8*<A*Wu-`Uj69IW)0
z`=*o0K0V~2OZ;+bH4Xr>-BW$J3Az%dqj3?f;t&Iqoi;g$qjo<YIe=XK8I^cTKAoX)
z=1R7ki>P=R$Y86BT0v;}`{P1g$NGJ2t3VkFw9bW%t|o&8jK!;dQxu5%6Ho1A^u}{d
z)k_(o>xT|}DLoW$KmpF>Qmg07bvaS&wn=7d@CU0ynib9GOL!);vzOrp=>lrVY3tSc
zvXp)62Cec&mJwKbZZ4-g9)5(|WDD-{wc-!{)kgk}smhW*7pym0(s+s^I=>Q)p5)<>
z6pQKDA<MfXK3t`mSbe%WgsU!NnNklQL;lM_2*q1#4nKV#!rv0ZVuhalq&sE_UgxNe
zXRp#*5Cq8{w&2#h!10Am3^iN8%PMxa1j~Y8aoj82DhRa0$)fj;dpY<`h1{kEiw+E}
z3)Jc(&4tn{32$bpJd&Ole9YhQ>JUe=%V<57DLmFW1dUtjkayuZ22~yjs|%HiTi~<n
z`))Vkz^ps^hT!rVavh2ma3cU^$PWwS2K0xCyx4TqQ8!21ruZR@G(kg~=##_q7O#Gm
z73<b@oio$GAu@W=r84m{><AnUv{Gq~=O@6)%Z`g)8OHez@5Z6hVUztwQ&`$pvq#5O
zvo#vbDxu5l^BiR&D~zCdjBO=fnW$0rAL^bMtc3?W`S!)H&L<KANx`Kxbr085dC^&_
zlB{23`DWzbm~b6PZJ!rnvga4R%9MVc@N$P;cln2~8)T+OwnT%K|8RBP1RQ#GR?P!{
zP{M7`%_3}b%Y|$Zg*F$C5FAaY8{&>bU0ltByI{unmE9vOR=7gpl|s%2J$n2VEtdX_
zHe|NI+>)Vqa_fa+?HSILQsB4E#5^nN?0gg@+s=LB*K5cdN#i&c7P|MVaDpGYp7{rV
z4?#Ccj>SH&W4eZ#PRs3(Wog1-%~CTLMM%T7?U_4j;GHzH3h^PvhRIHNSmHZ*p?%v=
zHsmiH`IZ?$rcZPi6>X@iL!lz@ctboblNqir%kU_WYv|lJIG=hJMV%_lnpi<cN*lk)
z1W86+--L^u(PL$4<e(%bgSAj=rd4UpL4nX^PJbLd>xO5k?3`28XqKo#`R__C)M|5p
zDCYhJuL*Er>Igr~lW>UJl4@Uy2(6S*0P=P)cTW%-M*N~x=jJl&k4c<#d%`xjUTcQp
zBIf!RIY`Ph7u)y;xKbQvsC3*Cmf=hC-r%uzl?LsI+)>mO746t<xOi)_1kj%Lr}`={
zw=iw!-A!bPQH+_S4~%4VO(>b>?yFMrXclVFNmHj^iYafGD*Pp4iJ~w`il!BdK71;#
zq;fK(%WRv%t&0n!NL2EA$KQ6fBi<U<sye}f(iN>pI{YQ-B;z+aia`6!5JNMX^9zge
zsBbq3(A3&ag(NSOTMLqlFfP&JQy>)?^H%CtTgwZ$<kGo7tg;clw7?9Fk}=-F)w8=R
zehd!7(&0TKOXO$z&U_~8dF`>s)iK3S6QeG44`)ejcy1^?Ewz@Yq{bhr;@ZSZK<=6$
zTpMrtU6uU6MI@PsH<d!g^s#ihwxs^5s;k!J+vFoTnwjKbmwbfl&x0Rompi&bJ&hT&
ztox#2U2<!E{8(%-CDx+(fh>kC;TfR(2fK}RHuY?Q$s)4wX#DtL)C6@h!CV-Q)nKv`
zC^Otl2ip4vDb53~!MG5%O?u%MXCuCu;X0=wQ}~n;slg?^-pUfyC)w=;{e^{n7BK3b
zTY~$!!s!(ad01Jr*nNsw7B&nSBuU?rd`oc+mNdt!)-DCWdfs3hP*U+!zMoPn>M9Y&
z*P`_x{zR^dt=5cR@xc9w!QQ5#BjpB{s%(#wn4(2GZWYt{W`j#7ea^$;^|rc_Cjt^Z
z9bw2W1Pj~GogNGh18MFSWjgYq44~VEfMjkRjIJYTB?i9v{N#Ve>QQ(3l9dAXWf~1V
z9_N}|LpEe866m6N*CrD7%nUb!^cFX*wQLN3b{XOZBAs#umC)kQy4{<sx+)W+7%CiY
z<BsjiI=McQeAL+AGzCbvX#t@4r#!#d=_l}E^TP8W9z0wdaxTgAgviU-v-^TuIKBMT
zfi@+obJA%+V1?}cdScyN!ZwcHw4@qHL>ka7ZyB1Shdn$Uj0iQi{N#Odq$4`)rA0U6
zK$^~0r0k`(nb>5MhT?$eP!;sVDX$jkF5Zm<3Z9??Pj~(GpDq7Hn!}vFgT<#+0ttRu
zc46drp<L_s=k6FhAK*~Rg8wpx#Mro(g><9%VOEp_et2e&m0vl(=h5hvB}_{&8vj?q
zk}*61P98?rhtJx#EZ&2WPDCq(S>Ct&?P$BTAwUg*jWiMVH}?%C|3>)p;T8+_p6jYM
zI5-Z(j2|c0=0~pXeQskrQtnK2(V`*M5N|01GcqO)uq47VkTg^+6?@RsM=l3yChEm8
zw06Dz3b!_=S!*#XrUIDGZ7<3v1@)5vlSYFpGrx`+>RK?Ge8zx$#dti)fkC3wAbUc`
z2T7THbt-+1X$m3rIriElu-N@FL6VFXGI^CCE~TgzqYX|!q(Q=h9E{V+K<S~u6ba>$
zYn^a)r7y`eVe{#c$_XK?WiYk^VWO{f=b|t+H?S!!sfAdjW2PGlrGMP}htaZu`sYg%
zn##&S%lXYOMlWL8w0m5;2|B!7VYD=!E)axi$Es&(3Ll*MW-cpSp}kqz0|ZWc2@^|w
zH5*I}9)6R<3DI9ey{JoCpLXCVA&*@>WwwR^%;O7|6Hhwv14_HpQSa6uP6iAq3l!I%
zxa?WHQC`svArd)Cxr0Zr;%>x0Hk-~OBB=?kmcjd=junch5Ejp}hqUe}|6~!b@20sW
zGTQ+F;}Zn7rDDFuKtpxDfWYa8Jh+a305l^|1?G^!eaBStoD(1Fx`teSL^4a(6fWDL
zO@wl=zkL`_*8;f*XujI?(gHX+K#Ud?<;7`cmt^DMo*dPBc<`Gyk)=ghYxj(-IS$#<
z2)RA}tW|6%Tj%iSS#=C+$&t1m3XXD?OW|xSc}8(8qr6EzLGCf1ebeM9Qyvd&dVt2y
zx)Hf|prE^j?=L9XIolj_BVGjqJHOtU6ovjTFJoqvKs^lfV=8+d+@LSl9z-x#t+K|J
z(5^VpyfvUo^^>$Q8vcKWv8BAwG%nL{<nLSvJzAEH%h`4}{pJVV0X!Kqwo#dt<u^f3
zd%~Y7&ekyrQPm<Mavg=&%pY`-!IOepNG8LgfQbC|0TF?|K=$H8SCJH=HU0Zo!tZCH
z{-_6P^exF?_{)lB@x=Ee$pZ<BIWC2$%;#p2P1j)TBv}`^aSIfBpWerjL<2Sa7|-i+
zSM<K;TWcN?(R*AZZhCvW*KekOFT^zS1$vIeJPM=?rStM_Z5-)&TYch=Ts02rS({ur
zV#$&s7F|YQC-@9x<#|G<5juXPWmE`w^eSAjDQ$VqE76u#`%!pYsMZm2<Zc_lQT|mn
zQ8sONos}zsP?Vsr!IHZjD)HmelBeZ&SrjpOBkF7Z{kC0A&F~c%2Cul1w4WBu3)7p;
zD4_VF(k40@8Xwi+2Gr5*{fz3^u0<jo$la}snnu(RTaQmk?EW)84X9RO2_gv~<f|q?
zy8kV4b<=;BeoOWCwA%)tx3{4|qz}@(UQN0z=LMJHN3CL*z3~;KxGm~UZVDMhr|x%H
z+<o@YMf7H(E<G-}01hz7(5INMsBD#J`3!jbRj>`rxoH!Pn`D#Hqx?-$0FE>+C1i8k
zpie{xc`Y)2Ipe%zcH8Tn1P=b&w9_PLxOhi<nl=w3>kQ34Q_G8Lk(?wb9<P$`$&t>r
z^wxEjZ{JVw6W0h4gR9|IkDhA!B{u}WD@z#I@x?j{$tP)(!1Y8u7d=%|K;@L&LA@gF
zgo_}eE@q$FGH*ZMEHzeKF-i1%s2<ysPnrApti1u(ZkB4<j-cpwu<Vi_d?uDQvV}<q
z+%97tzxjU2iEIuWtivE=X7^|j_HHWi>BVDGqM2r|Y0<+`o|;z|aXM)IGtQlO3X<VN
z)QNd}lSaX{CQClj6B)^uxM!}gACn}dslL)RZI8y+;A~YSve~K<I#FI>2lt%f7@SO<
z$2vO_vyn;quWXBfq6sv;FLT8t;&wxia$?Jz6%9r1JAxDnS=%Em)JIvLqYSl*3HG?7
zTi9(ThCQYb5Z4e@q6HU)oZpEN4aKbQ=t#xmegv}vk4c*Tt-I0oOwcr6NtdN;{*07F
zf`$Q}<ed%0>>@gO!gL43j)>$%1qXTwU0`G!VBV$i39&OG2z2u_a6}o|&j#a4tv<4u
zPV6T#jTD=S09*Rn;vv!Ngr{sn{DDL0NQMmYUC3nEgSCIA8F&_R{rqT)P4w`guzQ-s
z@T8t0Qx+~~9^mA)G(^6G-ElykS9PWxesJS?km7egF*Nz0oNs~ff@JK2qY5F$hI19`
z0P~-u(nQctG)1CKCsABC?F8l|;{K*)7I_Mo1UE=#a(7IhGR0%Z|0L~s`zNRC-Ii?}
z(B1XtYQxK~X&^|IEsX1aalV*H;sEIfGFXa`A8E*&iFul3m<kbN0t$c(_{Qjp5noI~
zgW>I-!m#+_!f`w&OPOS+QiEwZ(iJf`mNeN!`G^tSyB6@s_I<c+zuDeZk9rPN*y*eC
zyZ;kG2+W%x(}=?4m<8uYtdi{mnd=~^R)K+pYIWZ%ugI+~>^1~>Z!FrhHvYo<^zfu!
z56@(v+^gs1ra0If2S3{RgVxD)ainmI{oXCMNU28Wk&QileAPSMZ3T486+cFHLRq;A
zIIVq5fsC;h@)2wBGoPl~V<JB9i|&32Pt873<4~t$0?B&7z{?gesQARSC@=**m`|<F
zD?j#gVFV+gs^M0YB$B5TcHWdY#%4fu;eJP}GYvb!<>AKQK1E$71k#LAkJJ~B3(R|#
zH->YBsXj&kQN%34Qnc-7OjTs`jJ&M{5-VxTv|qlZ(+z;oKS8@EnkEs5=$Ba$bPTSg
zKNDhatYCiEid@k$U;b%HWEmh6tA^y*ibU6TUHoG*QFH4AA25c|^f)+pNA*qN+l3|)
z%`#O{bc{N?oR|xW`J=n3T#;!G!HQ6?{f(U0Aj*6cH5=#TolL687(Y5*7pRxkPrgry
z{mAMPJ~R3E{@Og*QXXgMpN1+*$Di3BB~x5KZmvFu=MKb<ny{uEOT-hSJ!h7Y1Jw8B
zd`^q!G`1!Ce_wZCeFZ9ubBX9TSc+kd4E@@)aw@g)f3Np3#z)OefGq8#5xbuhLi0>o
z2C*IK0M?lp);wQA--Au)Bi8+oJoSpPKBH|j(PD&)nqbsS-}gU;p%?FP-@w!m$|^Ai
z(9kCcH>vc*HiHa%PR1k`JB%amd>9Jit)%y!&HYi`%P`3>T8E|y%_GqTJ3sA)4b3$X
zv1?g-GvnIGR*?<U#xSnSC-t%aE*+k#W$e)lV~#d(M?N#1HomrLeZ=iqFGTr@A}9XC
z?XPFpKb9uqV&=i`f4p5b3k-1@pMp}gDP!c5`b#~Iww2`+Wp{}sT=^zSyx?j(E_$Qw
z+uf-iRY=^B$l>0+mPOtCm8BIVEXwO3N-t&}?PeDF*STG~P7N^RQeu$oTOXoDi3kUc
zr#g-xe6r&-m>Jr*!v+F3yzfJ!h9*U7DZb}F*|+GpL2mU4ElFYZS$yg!xT6W%7dx@l
z1{UPZwS)A%tk(`WY<{C%(&GztaLA6$U_Lfo`n(^snI<?)3E?AFLF7x;+JJ-$aCD?r
z5zV}Kl?mcdGz@;hdet2OC7`^@+ibiy7f9p`XF9JqFmJEuP!xE^Oa5IMS@KSBe#0j4
z;KiK?0^(>iBfZxs9+c<$_eF&la6P!`5ySqCC~X_SqXmPJc!N;f-=<uLtbs7e^|B$;
z{QIndQ;->rT{Eju66;QNJ8EJ(%P>k$xpcn@roAAte~^wxrjDiZE9S7?K?c<Uj{!32
z?gYr{RHj~;R1TQ&%cZG2r#1_o7x4!=^;^qQ1AIoBjc5&1G&h$@9#!bnbSgp!(p?Se
zezA5Tyordlav`m#gOxEVfb>Yyl)Ts=hz%O88mDxUL{7Sw-HerYeW8-McIcz(7uP^}
z=*`U<ut$IX9?B1AF6_G3jL~2?>`J5}u*ELX#PrWlQfJzZd0!%ewgN3#+3>EBNX_tX
zM{ydnq&FgYs?z`p);suAl7}p)g0Bhhk<X~!eX(O%O<sP{Ts6nFKm#`JXcvKSf9mKU
z_R&cT(Fk^z2q$#DoCV%(XHq6(K22jV<C9On|CAcP63x`7*paRxjUo;iIEV`o&XArr
zI2;Zaxr?w5j{x&iRi{&9K#Egr2uQm0I`k56liOJm@l(}JZdk_U>1)X0pdDd9Dk}kh
zj@)0+hVr32IsP~UI_fbfT})YD>WH>Ly0wz1$}qOSt4&5XdDe94zWbYMgup?Cf1Ke%
zh@<5`@j7TZdMn}qD%DEZfs9o9HkBd^1y5sY{jIq<*!VSRAV?T2Wk#}@$ZfYgsfuJh
zxVy&Bq&9y}OD;v3zeB20cIXc>Jz6~2E9#VUX7>$DE&sF0!!X{AKYpY}0u2pbz6yeI
zDD95NO(Cb)E)UA@)@^s6@jzG`^HK#zmZT~EHV;aA&_$v<@1(<W8e)9faG6Wa;@awJ
z#M=XErm0=;x<M~0v_`B;-{6JJ?5^kI2}|*{9T$l02~~?NW9{EkwcF8Y&cYalP+mVm
zQRQzB4QA_nVOVL(^di0RU5RObpd$;3U_3qsH74g`Jch(az}Log!lz<UNV%9X>5{2J
zM)#(9XsVgu?S5)2oWD<^%26o5M@gSGatvcbW0aDy7+<woM!5CNrTEo$p1=*#m?H1f
znls;FfW-`j_+K4kSBIr#D&&H2sd+CvFi4x`y;y_Iyvy*ey3cC<B)$cm<%pS&)xWbw
zfI7RXT88YUr8j=&LJ}rhyMmQ)4FFY9TpC+zYYjS$2%*f}BP|`8w}h7bO{V6TP@E=o
zS58MvLr)NFfZ0NaGP90%S_YfKH~&6M`#z2XD#2>#%ZGF5)p9Zhi;Ax37fA%O$|jrM
zx(uHzJc0<xurdjvP1w{6bhI6*yP%4ie2dgg-lgeALvp@?Y0U#zq$PW~mW9BNZ+oG0
z97tXXI3n+%jpEr;F?;$zAYfAWJVNRX_gP4cD8@E~7)26bD^gV2eV&n{J%6}17X!sS
z_VY)(%w;gx+Dym7@Gfi+b!~Ea)K*;ph*=i?(hr3jy4;)kwD0j7&h(b)Hay^r@5xmy
zn60hVvkNzSVQOp>GT=<ds`0RfT28$ua{7}=8r~^Fe#lppg_Haf-WpluEC%imb`jYB
z%52!aM*flC3L`E-sPf_d*L=tI+<NOiO4%bv#&AOSV9L6Gk-`RE485xqr{<+80d7o2
zP0>-gpyckg1kysmBTCy55L+Iu0es{rrn`-}-mh@Bvv<O1If>BHDvHPs_oD%k^k})L
z0Z9UX?vT|9ojCH!!NGP}zf`9=X=`pvRwNCZD-BoQ%33{&2rzlOIAO0uMHfs$w{Stb
zVJxT6rI}SK&>VR7CR#8n`QHxiH7>G=$*uLqLAO3ew3Kvo@cM)_Njk+~=DsNRq2iYl
zxwGH2Jex7GhpJ0%=Io0so-&2u><n7*(tk^AN678&FLY-!v|xI+li)p!J;7Ot<Is1T
zq~G2RayN1#b|X;gEY-pu6}L+oNvGabmSB!SQZOI-!mx&hGJ2N-r5gZK{3{(kM)wbQ
z5caeQ!q{LhHl>}^ZBVM0J`IR!a!<@rV=kQwygYozge5$DK&TUQNI+Ip#R$NL9^0YB
zVq%No98BY50j@GWIF$3fg-~cYn($=8j@_i8%-}r7zbNV4>Z*HYdlT~5bIc<hKV~V>
z6)%HZ(<X?~B|jBRcc%hOz)8po!)c8h{7|_<DCbDJ;fLs9;+L}``Zgn=lK)y7w9Amu
zHay1!z)0gtIZffDT#?USBu>w;uygC-uCHC~j!~w<1rNW#4z12&$*~r748vwP3u3I8
zg=+{&(s$Vy?51i=o9|)y#f;aLsX;Xw-#PU_>NsILPzh{cgdTuyx`OybZPzN?e1G~U
z!?P<JOwyYk%D98}7?eOo|6&`saQ+YpCX3Lch+l2I0DS7Xp~At{ODA&ma?b6Ek5?{C
zL$B$c+Sue9`KPJFVs^j_m223_GyZR+XI3#*dm{*E51Zp}&-$oLpFM#mIV+v*rfAaf
zuGGOmE!eLj{Y9Y$5&VK!T->DFpnwK-%Cqvt+lu@pKkxH%X*}D@f!(~A=bS{D;9Ihf
z^u*shMO{py(GC}PBN{ybA4ZHpGl!ak!p8W;xnq2y=p2I0-5rXs%tM^hK-i*x`EyUH
zkBjVIPgFIvEyeKNQ2d|Cao2=7>F3|CX=%UXNqg2&=vcb%*f?5C0bzN;h6XE1UmMiE
zJlQ7Y>{v++!m1r8+La*~x&ws;tqKZ411E&{ziQ5<a>#nRmy$${UkT96d7(fR3fZ`l
z4=~~KD7#?^8p>GTq$S;B1CQ~kCOcds3Ro`UXts-?m-YS2Id3P1nxeX#e>{>@tBs_<
z%JK_2tD@WannI^B3@9(A{<V-IO+@dXgkV~I63wJc)N~X47qtPFDb9|O2ED!j0khvp
zh6f60ow8DR@hun#awFiApE6jw$ErXgc-a0Jd1lvhv_5H8iN0w}icU<?*sxQWQqiU)
zN*mBXnKbdPjw#;nx);EFfMsdUtfWpDvA0axE|4-D){F|_3^ZWGILK_4*Lh@=jr_{U
z?-N!t^t7S6S`7Rao5b|;K}%yFjwljkebC9PKdp+!*MvjE?e4h~SM<#rtXYry)GYQj
zI)2sSFA{?{<+}>i8QJ(3K)E(vQ^IPZ45w&bdf(53M4`KzmxnE@8sNLd8Ar%@n=N@d
znd$+Y7!FO?VN20i4CMonCdR{KmCRo3&kN$=)nVVWyXqv#@8(DMyJ&&c9nWS2YAkl!
zX(b7pDRI%y>XaP93Km-K_iHqPJw{`Um)xZ4nqZ}76CHj&X+^6BD54ZblXgkOqjg$b
zxi&&duOknqUvUJ9_QJldlEG^2!~6b~k!BE@4&$fw97FvcvX(!cd(fNQN#7lw)+KS!
zP@1k!5eny-TN9TYHDsAz(S?Li2WhDOanVtP3mr+{3j3c@a=V#G#_~j%gjUQ54Zmex
zQl#EdotRMyMU&)WxMP7uQf`vVmarU@BO%b!fw(atPulEb<}6zYb2=}L%^fK%1{ULT
z!G-Lp0WCjl8c%<YmGk3c_aJ7frsq^BF`y?gDFdKX8~Im>HXi`AlGpda9EJSC78$T%
zI10jydy0o(iZ#k`Qwhkze=|+J*MtZGP*Rn|kPLNm-3&28zYFk)QeY^{@}NNGO1}BT
zaa-otdz`r73Ds9GB1=*QSd4bma1vI%G06}tR^rxWxXsjsqq0my51#0J4u=%rie?1=
zGxc-z^)JM1apFnh@-a8Yy`bm?tE<Xu%QK~^ozpBBn<7uOQj;=yy%7nk81*(&3?f#w
z1sBoIoPD=RVmzY`X?=S@$$1+{^>Q^e{xRH(DgZNdI_n(Q_8H4!?E?RB+b|KujGWjq
zg<H#wS8Fd6E6K{292d)}ipgp8w^4(VEFD>17wDNm(0#1Ws3G>Ah=s+u?ORu`VfORx
zfS*;dNan)Z*5xNT<|JyWxUMHb3c=B}j=cCmpM-o`33h^Q(aqz#i=#Etdpz$>ayCRn
z71LVu-n$c`Cl{fS{vfQWZ}!RqiU}PyQmA2W^uqV`+R%F_vt~kUC^X8ZrOcyBAY9id
z3Ydk+gjOzm02xPH(Okxa=gFS<t6U`ti$Rt>i;ajWZ}8tG1Jbx&BvW?`#UI-~$-EC~
zFKn%PBBhpXV=kzr0u>X}$_$&|Jd0jv*9%uMwam&=bD9k0ij`)+Lo@~S)xll%u57q~
zzx(UP1gW~t%Rbqic__8+aM*NYahS*#TCL3AZ$a4%PeKFAaue1w?Pwx~`(V;0y$HpX
zvZu=*2hHmEz=$zf3v^NF^T-a3ByAqdxB6}=1q_06$zlc+5;pcLP4tV(Akon8kE)-A
zZL47yv;>YE6%cgmDS~{Dpp%o|S!v|KR=qc)Lf@uwaBy4~BZ5^D&nv*+=&J8ve*9Nq
zB7I65BK8?ig=xz<8;FxWZ^9uZAkNq32q8XAiy(=C@&G+2$lI01axbkcH_J`YuQ~LW
zd>W^Lvzk|Y;ChXxr-VA*h32LL*??J%rWR6vux&-uPjTg6>V+W3`9^Xf%gYOp61JA<
zRhM=@Qs?9hC3OWl5Z}+)c<#75%=;(r(glSZ57iM2I&#Bkdl?zUpI@g}wK~+NSiyk`
znDDP?Gcsw6@lj8nvNA(|L}7)--qS~da-!|rGy6d`THG%m1G^N)T&z<Z<e%7^XuzDp
z<*9RA^Pyq=ufuqpm!h`EjZ$v^@~+S&^5z4;3hZU72|%OUcIoHF-)gdTaC<4*+#ITF
za--U4vkXOohedWX$?f5vsh8wEnhcy0sG>hM%g;>^V_Qfrp{z$Sa_EcJBhO_L;k?wR
z-&AK<C+Lzk{xJ|?DeTcyb#BvBm_)ttMe#&&mzJ?vRnti<-%IpGFwgAAjU{nLAQog4
z3JAe6f7RSzAUIw;60Mq6uSYy0sDKAwZwV+%dK~se%zjT<Qm@Wm6!*3f&a8Cv!H=nY
z^M|q1k(Uqa&JxvD{!$lDS+y*G1E#{3)UY|(4t!*wg>yR$hQ+CUb&*-qXA<Z9?~}6z
z_|vc*Jh6|VbboU~F9ru+BF|*V2cBuB6$V!7ty3VMv$jcpw`}Mtei!`Eq*b)7ByO^%
z3f1LEcu{tPb%XO}deYx7GeTi4aA5$^rk0$+Opp>lkws(yp7S>m9bUZvPWU+#6&EFv
z#NGs(MnS<E8@qh~356h#7R!_TNu{NUFYCVh%t7vgg(4jn$xl`Fe&+a+WX8wfvjUt<
zksSKHE<}Z7ulv6T5{+sL4<yRBk^#{ey&@WI#+sh!>=78jCo&|;?<Y>AV?^!a8k<@_
z0O46*$Cc~oq*+aoLZ>;I<nTlbBo#v;s4xyuX_Rjns6i{d4&TNm!2bDHql#AU1`wIM
zqMsvRuc<V2j0EOYtCsg}DKYz$3Vrr?!!#PbNO-y^n<kn<l~*3WmhrnM^c46E8dxUl
z&zt)!=EO9BAI0AGnUm3<=ExTrq-n{SaBtcoVaLQ2r|}?0jY|Qs@^I)On_gf-9DbE0
z9w*e|1&6&Zd9FUKnq+_LG+Pci%z>G(o7$)g#Gs{hENtJ5<ba1O!U#Tk&Z^e;vI7Au
zhn>ubw1fB@yoYre^ydoJ8KktKQUtOgpRs6FTQ^rvn9mI4a-WM;N5=U6+WoHp0yO>0
zL`7uCy|2y95fxySe2V!H%jqE~myu{$${c~;Qe2diqG6k8<LxDY2_F+0q_Jse#UDTt
z2;qYkAR@&e5+K^Na-4JRpb!MEwYLpY84!W;_MM}{mc|G}<mt-qVK=@u1%g+Naf?No
zi%hyG@`@znTP8t~6O<th2164cSc`6P;55k-gH_AhX~HyA1p;MEe&;r&OcMvcWnY@!
zKfX9MQ4?wdg)o>#u#$kD5^lI;6ySoAZcbQ2m?vw$R(HTN9{`x#fBA1J;{$#Pn4o@^
zM&c*ro<8c{b8*{!MzxglajyWv^lPIDMWcQl!mGmjFBPN@XcW>ORT|4)%<}5u&r5c_
zy7tGJfkrcE(GKd(8_-{IE=rf4o!zK$*>uQo))ecam`3joX)$lKKY>6{>=vR@D^n&h
zAX^baC)wOe`D-_<m$TR*TkqWP)C*z7QvdTj$KF<>rca&KP)NW@-pRv}p&s&CDtxg@
zD9-m!l`lRsiFe{5c~oq0e}HQaAZdh&>xK!MLH(94I@-Negnx@XC^E_a3Pz&{gW(<#
z#sYEM(|?61^(alPSw|2w7tz}PaTiocHp^@5E<!;Zn1|3bScile1tyvwgz><9c_~|R
ze@2`)04aiX=2bBeMImM^T54eahcLLGAtPZy+!JmGmb=l?3*^87i3)&tY?5Hf1pJ>M
zPIR@*2vWuAe4Y`en8e{B-134=j~>*RQ_ujTn+PatIR!{?Ng3N8$qk>-DOfR#3PjJ=
zK+7`6Okz?*wKVxL7ARV@6ZDv4)kYXA0^fvJLYM##&M$uE%$^Aadjv9gO|VlG<CPpf
zDOeA|fDIm`IsbGRFiM;@!Ic>NJ6<Ni*U(O*)uQKLje^z*aawZP!7`l#g970;dYGmt
z`rQokj5vhihD@9as(SVxBSh3T-@Jq5+S-JsT9666pP#h*w}s6Y1FJ_5@EQ{q2?KCU
zz^-de5y0LxLIuP_@WLNQ3XboUNCwbApf=p-K{y^yDkc`YZ2z1xaz&bI4vd0=c}XJz
z!&J<zltR9T9@{QS<IwXWwrGq7$kV4R{<<n*lt72+a58#h9QMcl9zJmdVXj;A{DY|e
zL(0G;AA(1YF(!{=rXU3%-~rG=Vd$_~gzFLNp(rg4vm(*Ogn><<LXx8LBoG4_L=zn%
z1dL>jQsM`|wND_qgF*uCkOG_<WHV25goqMHXflA!Agi6$0De(~OXANdQ1X~_eOA|7
zUjuA|_S8zq_{P)XZJQx(8q$u>90A>qul=b~(1{<-jts=tj4VjRG9k#Z)cERg%04E`
zzacuOXWVO$u*a+EIgq>)U2SAfYW+^v-9~677Gu~DDVGo8joQ>zZfPKRi%}{Nrl>A6
z-wL4O|A{#)*CV}GBojew>t@!&99NYw9}tsMaPbGkA4o8H_Qh`bg}}?;y2Vl%$H+Xf
z!vn7P6b?r%Zlo#)B!fhUsV9i)felf+U78y7`czDZ6s6M)FW^C_zt||y)%uVtp9MUo
zC+J)PeFy+(dT=!T%Z`|7s{R6_x0z@VH(EF)zh&?()Et9hrQ|6fnG{=8#_-;0^P++=
z_*Rj%z<7~FuJ+LCz4i(9vGMs!zy<xM&ld(G9RSZEjt(ydeCrH{79s&nw&sP*Lbz5w
z6S!+=S<RCO|D{`0XRzS{TEwd4lkO~z<Q0lk;#3C2|0<zWM(BVw{8Wroka?w=7RC-J
zcnoqbCxU`X@zSaf#H+Y501K{ofQbTkkoGomfx=bCddW?SO{Uoq1fO&er;m*&{|E6$
zclN{0!{T%a)v!R-^V4CVT0QBoIo5suvL5Ixg9RDip*PdB!T{egaP67XSG2P@GP5qH
zi1F21sR4^!io83kFN&b6!&Cjp)A~j7;XpMovO7p>@b1Nv9A%V&`Ogi|S2KXk%xR95
zD}aXt6}PN&kpR;aMQI&0WY%gCFrZ}gB>22Bk@Wy2Jb=XJP+h&)01|2M!W0_B@?*^6
ziVj!;Y4q9fnGP@p4GccBBL=!I1Q)738X6iD2j&xxms1Ih#nVFso8dbTLJJ8njJ5d!
z4XDQoiNFI8UQa9;t0+K*SSH>=R4_!@tVHxli5?0*1Eg8XupuywDsRDDJ=eIDDiQ*K
zuIQHk@_a(4ecVI{U-E&@g1+&HMpK~|Jj_x;t14i1IKHOpis>T}adYxoKLDUq#72WU
z2K;CWhovlY!v@%D@Q7uPp<9{`5ZD6>2@x^eOwLXSKogn*fEf}wf=#|?WG?cP|30GC
z`DIk!?4MCHfxr0iYemHsOqG`;jUlB29wE38Xqxcp5g78Yu>z0BGV*_w{uUhjIv=Zm
z5Bc1U$umtg1-AieU|&oBvw|T9D;4@uR)jQrX<ZuVS6~t#ve}umrI0|2!_?GECZHK{
z^+;lxn2D~Xk;=0Z2{cO#4mjN`v8u;wD}Ng7am4bVv4*=R#i2|JljDVclm1<`9L+lx
z=eHEUvDxVd{2=hC4;k((&JpN>^g)et<*<R1m>0<!{;az{v!Qj^*i&`o!k7y8Es5ZC
zmI$ye_7dBD;PF>Y%;}^2I><jH?q1j<We>9l3|l)5TKRdzC>wAi#sV0!7Xk(71u(rK
zq<2}G!0C7{#sGof-;IggQcmcV8wG#l@ZUR{YnaVi#w@rza}_mkR8i{IWW6Cpr9_0r
zwn_9*B{GiV<9!oz{R@m-0Nk`K9G8<Ri5HU}qD5lVA;&3A9{QdZ!Gj|L?4-_N;9~YN
zF)eJu$DA)`aCjPktUD0<;SjWx@kvg|vYdg;rZVJv6Gflm0$&^}u1M$G$1&o@SdVm)
zimE=wT~|&T6psD!{g^o%SVex9qH#!0XB!fX3q)J+@AzNq{e*D=z)BQ3FnF*d3$Gzy
z6XYzCBPhN_#xuu{z*W8IWZXa({0a<9f=j>aPj0?FxuPJ0;b2nW1r(6li;FBE@$SdB
z)MV3B2Wtlrcghi;K3fJwyuT4P!C@P=QErw3G**(QKp}|~B9jSSaEk223+0ZpyxR*S
zc*~Zs;7g;VK(;|uN1GgCB|uj-qv*_DbzOy2?#vSyCc@P)Gr&*6uYBp<@AKySe^CCD
zX;M0ARH257>5^-G5le_J+wR4=LeEIU>(t3o?C7zbHRi(Evhq#*sp}?{ixT2j=|&Zs
z>*<kD0cpokivGG!;*g}x)i3bJsKZgHaFZ4l7WXaF>!EHGl9GwqEFT%>$D+~bX4s;=
zXf^fFbf6WGV?;|s;C@0iK&P@!Wu>`{6vm43VZKnrtJohE)J)Q|Y`Ra2JjZK97&!Kq
z8nCD|aX-Gth~V~>5IDh5D_~;`s=!l)jQTV|Kr_YZH^#?S9CjB&N71$T5KV8sUj$sD
zJ2n&G_Hr)n>Nm%88KHI^6O1gJjB99C(<4FF%q2islt8o0aLU!7_Eec*WpLu+b0#C5
z6=JUl!GZpdYu3vga8^1qJ-kkDP#}YydxB~=LtEk{YW^r(a@MY+J;kZ%20U!fLITI;
z1Wjr`C*`X~G8+R*VR%v!3b2gL!p+Hs6LMfvIJK3}HBHWd!~(pDLvnCY4H=p>k>m}=
zwK(hN?J#SowbvF#q5gCi%d`AmU))c=Ml^-w2HTzm@(~eML*l5)d~ayR4=gYqzW3Lu
zd1O8?JN5q?mL3`WgS04921SU(-eCVB_ic6#=;bWvFOZK8<%MJ(Oz<9;v|AO^i%J$<
zK|tLrBMQ^JV4aoK-gcqnL+nW}ad(g;F(Y!RQ0S|;c}H+^*>$zwXlbxdy)TXI7F+!V
z6di!L1j_swH<CFh7C|f<$V$o_aIAiPv6Sg~IjM}@R|01f@TQ*avOJddNH+$f28I0W
z8s1Bz8)_JRvSkXjff-OJhCJc~g@PM!P6ay)snn1z=6$5lNs!Q<u6moN2Bn|3n+N+p
zI;QEfrsowZ3^v8gGLI`p>}ENOT;Q@ic=RV+5nJ)b7Msck>eeCnv#I5zej*C{y`sb@
zK^iF-@x+KT3qzXFq=AZ)gCdElu=v3lnF|)^CEUg))TpUUSv6D=^Oy+lnRI)3F8bz=
zrZcjGSxbUkC#o`?3LJ8(P@y*mW&=L^z=As@JwLjT7Xf}T4nyny3aU>8F)MbeFe1_6
z2$+Yw72j$hQS%DIVPR5-!rh||-&BXf!gcR$7%)KtxIhU;$8uXAq#KDJ1pU3Sjo>yo
z@aF=<5MZNFad1Q9WE{aaUVb?~hOx)H!+}p4=`R?FKac~&38)?B=vXf#afE=30H^?m
zw_c#!SaTu)(B>|v+YmwaTp*=_-TP-WBH;-*>O)mS7YhqRxlXpKwcsiQu{X`D$ynMh
z;lpw{u3Evl#Xc;#?tB0r=PNN&@q`Pj^BL_@FUkUlG3;!r{t&l_6>g8ba}6*Kh;%&(
zkkA1rtbZPh6{C|72z2j-(x>_tJ-0|yr>mLv=#?aX7KCa;1Hdx#yHUF^-poL%02~`v
zCs+-cl@(g?J*d(cWQxT!MgyL=TDn2JnLRR>2_c%o9_x65zqHQgo(`w-g9%TRRTV0>
z=^lkTSBQ{wxvw75=1whWdBT<-pz?JnoWVhHdo9oaL&wf2cjO{LE-OcR63Sr;oeyb&
zRm1IB&_PHrggxW{Wm4P0MHuOg=ykr7(z6Ouf+W(za!`d-(nY34Vacx{r~rGw#)0D3
zbzZPNu(AyjTMVVxJ&z(F-6SI$@$w!~!q$9iX%vFbBWrbDB}g`%000010|8(FCHpNi
z?wb~jL51DT)^Iq?f}u=k2(0}P9T`Lss)%tQ8$|2^77dX(++?BqY%txvcG*zTM80hS
zGMX!ermOB7zK8-<8J|8xCxsY_#m9JR(*xC+ji}*TL8dxwW~8o7s*BboSeVvDq;792
zFiMqzX$+}y##gKk2Z*8?Dk0$hS4Ror;gxRAvFPhPPPoBm&Y#rAJ-r?oa9Xr~SG2{K
zs)jeOF=D{9>9)*q>Ab7F5B-PBh({tB518u$qrE&VRkHOT1>EDc-qI6y-qH-#lSi&P
zyiU*hDjx=*Lm<-;nh>HgZwL%=9|*_Cj+9VEM1>L?;O!A1<Esyqe1yvVWDAm>LD0_f
zTqP3xk_&gC&`N+|-$Y>&>m9gEfdId-9`bF7Q~a=TOJw8rC+*m-2(6Pe7fSgoej0T8
zLXfP_I60H~%f)Ok0&mmb6%NL(MmRG6rv@=KO&WRa$dZPB8muux$1ZrHNJojx8PjY{
zvwDna>)%qX=t)$lQ&_7|1NETnI@+12jlc&@(k3E!qbZxa^bim-K=>+2+6t1Kz+$+(
zzQ{TGS#-*q@I?!fG<;-YqXvPXim0nVJ%9?WJCZro4|oupx_^j>@lz=nnYC(dSlp%<
zT8V#Vj>MdVXwPyFo~p45E(&Yj{*f!=<Oy_vG;dVyL5n#-ewb-9x1THE>`|<6TD!kE
z!KzSveZ@CE7&2ZQuD98Oblh1OJ)-8OqtaI@=)J98*D8p4_-Y!Mhv`_+W$jAz=oUj!
z`x-bGWO)YH!jBQi72;3FstF{}Bc1V!c02p_U2&`)pG4%lJNVWXIEk6vKsFi;#$R4s
zA;DZ0omi6iQ6LwtTsWR&U?i>3onUiWd|zbd5tXwjPHUapIZpH~NaE_Df`*v+v_h@Q
zl@I!%41LRB?)*xMai;n4VQDKo@6@O0<uhO+p_B6YoyO66FC_GFSTuQ;G_Rqab-$63
z6v^m%gpGI*B=LN1941lDJ~wV+H!PAlhy~_fyVU;DajOre3VG^M{>>@5D~zDrctJ<h
zP5<gCHk8T<7#v=a{d<qQ2+f!RNrXcP2JNH{E{B37vaO?vAb3%&hEL#T0+d|>*oZXJ
zflhjPG_lZJw$F~b2^v0^YfCBs795%zCjn4qi69xi)uWXAe;iJ#=rPL73F(4Qtww3j
zI;ZQb)j@*9Qn(oyr>c2>A0wdj$v?naxb=Zh{N{35;$EXw5`{X(x?X)Uyf&04;Uk3w
z6@i5;RW~qEmjTCp6gG4eCp1MgH68udR0z9p;rWo>b^;|BhcGdKo0fog$1zK)mR_+m
z_@0^84!zVSU%TC(4!iX|A<fhA*A~Y&A%bUN!1jk}RsKm!!2M>~ib`YY7(m=fFI18y
z6XQ&g%s%`5>!MNk3iYG#Na~<Jx;92MKuR==z$m&S37;}R%3^_wn5@hQFNG2~1Fvcb
zwU|)oRHTYTpxd^tgn`M)n#@>!Rh*V#dm`{ZSZdIMbdf&*nN&A4f|UZi@}KEpU^Tva
zm5H{g;y&;!HK8D4!_0uH^_(Zv?X(Or$^s(^&*}rn(Ta_aEHMB}7U$~((Wu|3SFh0y
z7!y|Y27NTdI&zE&WIuNt$y^l+jEEq?UWyckYHwCpe~lctYYW7zN0C5Q!)D9K{3IJ(
z!5}<k04I_ss7E%okH*4yq@#s1A7U6SWsYn@>)z{8KF^KuLv(JEm#LK$sUZ)pLRl7;
zpiOc|nEkR;)IBAr-D`1U$EH=hay=y+A~3oUr)f+9tl4iWrWKg*w4WJDz8Ii(StwjA
zne8Jf%jH%Xv#*-`TK*<kdloX~;kIvCt}rA5vtPpQf=chM=8iH;CgG5px6kj65Jf-4
zNs%6HZft){2VszejR|rnTNU#%Cc}G6GOiIxz>+$87F7(yT8d?W*8RotZ3{8wf(Ty%
zB7_VuTLjJ@L60<-mpzIa;9JW(4EKQvT*Y-WWYa~l0D_%Z;9+hI>A%-<5-t%o&xW$5
z^&fpnt-vf{^to@xeTi~7c52#<vR_QXkhC%dz~6a-q$x`KU<<s3$Zek=1ci(Z9<^tq
zrX}ixeN57biA;!)*$7)#3-#z@u?zAC1X9OIXM$C(10}B*nG(=ppY1=EVBljK3Gn|o
z9I_q^3lcRDAk;-4CE{k5x7b-kC_nma>WGUHdZ>27%gJjnG3VmCJTp;{9_VZ^XQ~-j
z9uNM<rONk`wvkz&lfeMV`M=&4%OqCa4KW_NO%N#{_!S!|CPc=@OiC48+k(f4kD1=<
zf^te}w~nv}P()NcEGb!n`q@7#YH0Gin>N!}?Ud&iz?!)A^mjT?M}N*N0V6<I8{>ky
z+)G(SW6QrD0mxuK7~N-uCgB`V0$kq6Y}*4JA)yVVcS$s!p;buBq7$UiYYpdcfIkSY
zRNhbC1A9=vFho-Wz5ju52aoAn&a0xiz$-fJEZ<B;I?PTbQ1CENe+i0baKDr)oAiZF
zVY&buiG)WKgNjKTl#|$w4YiN<`$iy8L^`DQPBI8hT^_N6W1U3JZO1Xac!0mvZ~+_z
z@Ae*?Od!nJ0mF%);UXX?lmK|4zS*KNqPP{_j9cF0f97uY&A<o1?h&*XRd3S2a;v$~
z9>`06elH=^%21JQ!*af(Pfd={2^cDp>QG<dML;B=76U0?L(gdH?>%?!N!lQoZ<9lo
zP@!Uc1&{ppFc+9AT}omP(a%yx3L-U!TJy11ost6*QZ(Xpl3!$>3F4~=Nu8WdJV90X
za1xHjgg^ij55TZ@=L%OTK1k}d-CzBRY<dXPqA1WO?!Y#L5ssS6g`wM_0#3)uc1!>O
zfEZI6FQkDF<}_H-4gpdgvUg(P!!Hn-^b?pQEP7xGS)K}MuS1HwKlw~6Cizh}_>&mJ
zQ0h>CR7dBfB+MNk&`W6x5e)qb?oFLQq$oI24p=n7IF@dfb#%`~#OLJGsS45nt*?<s
zen_0m8KUgIgp&{b=-J6;Are;b>a&Xg$U|IDwcX8z(_ND7WwHJTQrSE1AUu#H=D}qh
zFxV~FAn`B3v3S{e8qgpy1lq)1yA~$qT78TOZwGKWwt>s7zM6ow@S>xF&<hLPxk0B?
zHR!fR5Mrt3D@kqPz?zKwG$3Op7p+7o7$!l5WqW2wogL2z@XpN;03I7XN~x8{&*=p#
z=r#27-pjn2bv#zIcH`tZH`yYT)8sSffD#~#UAC>TI&A%6Twyde(1eCHTA229391(D
zrzEvmu<Xq=UkQib!Kj1}v|}}rq4)@I8?@{wcRNjdYhnCeSOv_DJrXbf&66sXqVowZ
z(UG<$9*RAfi8`pa5;R!uk-H7u1HMGUPw_tXhGbx13L?F46-GqL@-n+o%*T3>m?Rr=
zR!erIn6XW!=%G%@uO6)}dYcxV`w4IgG^tTzC!am_X9x#cnn|9$>8c@Ur${f3fWQ~i
z06X~z?zx0)KUDy?pOS=l`18Wh&>)GDf=xEQCpRTZ2sA8=#@o#H*>@IZP~vnBFULqm
zBZNDkrGpq^IVD)iL`WPrrjm!?#Qb;|sTWKkuj0Le6#V|I<SXG3F?KR{l`sh;u?5dF
zACo7?*QNT@ejfy!VgGJQ4DXH@2uGUe!GmDF=s|Lz+;Vgzm&PnAGHQV;Xig6=&VlMH
zGDaE1Sjm6Rm$8Vb%a)2bi)6k6un_sdC+eIGep6_e1gB%|fv`0kcs9aOI(Z7QqB~FY
znuMgGm_zgyxa2>P1c5M$_GpLv-&smzNmE3~Vh;k)^B62XrfL%I^_4?&A{`vD2Lde-
zj0Xz=bnzHAN^JmoAHvqNtdIbQ081C(&*3OcmP%DTU<e)XO#_?)ENDT6vCxT3V44iX
zz^;L)7Y#a-E=Purr>Q?t!rpovXzh$ciOk`^fb3`}Gb9p$hutI4aFEl$$ZSyzVoMq@
zKGGN(V)(O0+G4R=exw;@PVXp@6{DdG^)C+-Pi#rS(?XOEH2|K%hk39a=FkPxmzHZC
zOMS9cmLXHDW3Hc=kUb!Yx76pMlUoSL!Z#)32gDVg!dGK$bRT|R#+;6=pOcWcbzzF`
zWx4za#CvCF#dAg>DQZzQ5b3I7lfe>v7>b^N8{vq~wPJbvLBhQSkwkzIh_B-S1xp33
z@{?VgaGb{x0m}#kDNj`h$k6ZBolxOyXbr4c^WY?X+P5uCEXR?{Izm?yhbv39vxxiI
zFz9muaoNm#7;x=Bb0WGXeh!gBZ8MQRH9*pEtFBPNn^jM=2Oj2mE=y6ZPXKcnanX+N
zNq?<^r%`Q%vLmQyX{1N_nY*{_iy+H~jYq#tww*fv5Y2@pLR03L1VkHO|G}T)4Ih}l
zxDlUI-vTE;9}JI>vsA<&GP%0ZI772!qw$39zD0?nqt<UOlk9AxK%#X=>Cjxm(7H`U
zouc5f%l_NzF@Ls$BLIYCe_bAUb^e~dO=gaZ9bF`t(qp1iPxj!xvN|NTFeqgplMI=!
zG#}E=wP6WuN58JUaslElwt>i1#hdG0bTg}lnOq)i$<>DIg21*w?tryz#ix|$C<;<h
z6(S>5vV+4`V}>Z_MUXJJ(kJKF;;_RMf|Mj%2_(b>jj`n^qVT{_Vd}j4;mSBZi`Upq
zYdJjfpj;Yo|I1%si)SciVISv5fbUhH*CoRy?xYwI&jbt@XWbBB7F3Q{!&?UBtXe(8
zLL=)n8WA4{zYqOZn*NMGq@k3VpDQj&0RtoRfxv>vg2J8~oTV>pt0oPDDUoV7^P$iP
zn}|E$!8snds;3bxlohQs4Qe#!z8=HmvLUMEB<UVv!vQABUikxodMc0&WO|Mez#;|0
zv*JJv+gnvj9*?`7D?h?2($EsEP<NRo3_Gs^36^AwsT#^?ZG96sUsOsYC=!+yh}aZt
z+2MV9LD)cHNVHi&2Ofw?QwxZEb~&-}`kepR<eIXH4qm`sQ$DwnL5q){l?Io2seODk
zwbwEyKwld1Szw{m7$0Xu^B!Jc_jRb9_0gH53T-K%vj6n$8W?0&sfJJsL%>74t2)pY
z1m<jH;B<=cCV#AGW~wRd;~`XtECSs=U{99_$0q9|0I=S5fjstrVVAlLU&Kl8vDgEp
zH1;Qh5||wi%0of8+5X646yn!|$%}b3ZLT9bIzK>Vm?mwmRbq>=OeVXy-9d;7SgNNv
z3jrdic-t&VUFz0z!$_j_ffB2MA{L}P(3lne@9$%L<cdy@(G->wA938_rU32P2!SqA
z8}Wnl5<8=lvP3{CQojB)e}IeE+Xxz~g`Qpm>;wKySOike4uZmcz|1n7728{<KCo~<
zJ#KbrUB?nWHvycgLi-8h!;50tqc|x%uyiFOp!=;*R6hELy=s$T_i5J?F1!#i%JgZ&
z;Ch4vFk@O%Q{HR>6_LB(EK|MY&ejNI4M;<*@9(KytQ6pGdJw1#^cN`yG-N#MvlD?Y
zOMu5Q7v>200G3cw9T7yT1}d*tEw?lba^(~P=W#_PfVnO!+ss!sNL2-LD=@TpxTP>w
z;t=p0>Z!o;1Jk#MnZd!51*w4sWVwGx4n9i(foY*rCL68`;i>mq=stF=j@~cVIF9)6
zU6cYC6Rpr26f<DaoY2@aaV#NmBQ^vHfq)8@LUo!Qwe2|u6mB1SVri;1ztEYYM`Jv!
z>t=32!^(J|4CAOr{&56e|ACGeJ!k_hHtf3h8sq@e+94VjV@O<P^@Z#nLwXPfFotK(
zsA%FJ_lXD=AhCEU5Yr@!pG^>Iz0rIq>Mxb>rHJeFYt5{NZTg7uP^K7IPDneQxq%QG
z9$J$KEPx7?;-2~)w75t05sU)U^UUo7Mbemq2IRB_*39G1nO?325Y_O7P>4mRRJ&+{
zWrM2i(b~)_M?h$xc2WQnR+>g{n-oCA8&hjCN^orx6`p95DY5sU21{>KdxTGpIaVK~
z&o|m~>x9IpS<)Me`aZB8hyySN0@x(Yh3Q|+9H7Ze0{T7uKo|ig(hcEk_wXo_g(w$~
zWpk;jO%dFN1ibF^lgl56SQ3W7y2-Gi!37i7l5tWvRf~InWS4|7LVs8zMKVkp&mbh%
z*qXDC)RPrqD!7JV{C#&1Zk>Uuk|4(9#K&)1+_4=dL~LCCgW5Pw)2R&Ou|9~WUreV_
zA+^%oej<H7#Fin1!GQpG{0cT2pl}uG>>HH|9wbYPJme9zMJKnK&k6vJuqlZ@CLN*)
ziuVj{qFXVVjIZ1XelEv~rGZ^iXVG9vA$tuapcckr&E80XYCZ1pT~kN|6t)){fKGJ&
zJnEJoxh-))VIWWp)>^f{Vfd@%cMFp6jck9C%jcvV&~`!UG5b@*6jf4TrrL$vBGQi{
zOWM$QJ^!qml^#Kf_%o#Gb=@|B6dp{us{2>N-_q~jFzhxfV{v2*ciVb4m#v#rUg!az
z-+JQAS2@SOseoG0s~<LHw!t=Nu~uva#f(O*wg2xa{F2B2`6CA@<u-SeF!0%P;1;0U
z77$4FcTdzG5=0RLn>z9|f&mI9K?D|KqZ5<`!lu|0!8Ei`0~m{WR4;%`SgBh+2aEuh
z)GJ;@8&+cmend~!lcTAFdID3_NCQg4nk}^RB&BnWfqL^+DJ3IZ|Jp-0=?_o=_?bW@
zZru|$VjGBvnVt}zeN8Fl2_}8oyTsOB!T`3&*jSSFs2YBkLHWrzdD*d*w6Jc5D6Y^V
z3eQl6(r@e8*f(^h+w(A0xa&qS*i)fM1c);B6xweDH&QlsZ!ivtzrwZC=Qx%HInoD#
ztG9*Vx{~AsP6yK0%pjlE!mxllPsb;9Sh9J~Wd^QRaZsakR20t5FiV*HW-XR3%{VtB
z#c+tz?Q4>H&<+)1DG4jjYkc@=yAPt$+1NBs;8?W(zZ{?6j!J<wCRzd}FQfZ@qPgnj
zYeR(7h`<comf5q}kmT>23s((*#i)eZ^Ob+}(rgveVUA50=74yxNSuUrBw-ii)~|r3
z<SOk<Lr(?%VF5ymau1s@rgl33+F}k4!w_&y8ygJAa10G#WD<~SNa=U7CMN;Od+t^S
zOp!8sGg2wW{f2LKJhDhZIT99IH_ZoU*cZp!noSVmTksGPoET=+M&P%W2(BCnB5v-9
z$7ewu+Ghu?S+%63K2f=cP6dhpGw__6V)S(aua7v9C)!z{8{VZD@%bau(3y`0uhEnf
zQE)>{IKv`XWyKPV48VhfLD8u`5i4wi&{?kAxCHWk*nsY6-3Q3bhtcjN1=2StP0=TC
zi2{B`vFN}?Kq4OBCKCp8Df-_5F_=hy&lYQByts3Km5_v*W|A5X>k1cl1%!X5HG5^{
z!<8+lP^<a$qo^pEk;9?i;>?J*g6OuviPtTtgzCYH1xXJbTDM+Y;ImmD5Dx%0O}J|`
zoDvC50Jb%B=z7r$G);E@r4rA@yEV|>rk&-N6CX|R%mf6O8HEnv_ZgT;On|l<hA|d?
z7o&4v*@GUwl~JA%>Ujtv*{;M5gV|3u3IiS@+#nLXsN7~E30yd%q=jbA3=w7SG)iWP
z_;5Wultv&Ro_4$U(hC-rD~#cQ#4;GW6s_=0Y=tS{v?282LWka0-8Rfvu*U4xV8GkT
zw?ia$4j|SHbcxoGt$=}1=)d(Mbls^*Z$k%~aFt&7q*LW_NJ0@_E!;><6^vvmkt;fZ
zP-~{U!@G5n+wr74T)fy+nEEf3yWTC5R}y`tN_woA^E=ApWAYg{b2bu=(g&`H!&L@|
z0dtMXO4J*kLG$6nWtiLvV_VWGpl0LfctLOf%TB0+wZeR=0*FT|K`F9m7?Jz=KBaOl
zMM*ml^FOZSqYviD3+L64uo2S%Zd2}$(z86~%Bd?|>Un<zSgt7zsV0jvc<HDoNO^x#
zlCO$|`{3*VTlfrs3&AuriWU(IB)#IFXU&RlJMX`Q6RpFEJYC2#(YVIs+;8IAKGLCP
z>gHF*XFizlqshKVXJ+HjA6N`7c2dLJ$8-*Gxw3uFJSt3GA+a36AA<rh^dXAlyfrAW
zWF)eV=mFnUX<UelUpLQ|$XpAgK2)V+rD8&W`e2kkt_r=5EF*`u+r67Rlaw<xch(-U
z3J;2L3vR_5W~08-kB=LGbpx5xKij%x5R{!+X1c+KQ-Z?UwLu^PZ_oz=83=LE6zRT$
zJ0own-O7_f+)X^Lo8`9_27r9+&g3(PW`?T+tB&U5W@v37FBy-C2i_V&(=<}n#6)3U
z=jjh=>Jts|NxExX>LVK|>C`kG<li7PR)mN&vA-JVkIV89<zk~Ue8fxOx=)u$d<gV1
ztFRS-!?ic6;T{<5^Ik@Q5Lkjf<m?lLGP{$q^U0?+^QK*VWL<S;2N*vf%#C5w5yN;7
zZ6BU1U86mC@kF*=+Lu`oA|^+&L_%-#3{yY?IaxcWa*PF@?>YgJD^QUXa0I#oT86CA
z!e~RPeY`R{9nF5Sdf7={%>(;Uz$iIXq#{5`MO{XsLsZ!4Dclc#Kr_AMC(cdl`^r<?
zYziJIO1>hMnLWn4R4J})>*Op;Y0DCamGR;OwYCh`8V=s^J5?kHhIaXrTeHYczQfy5
zMHle|Y0U|lS>}@)(e3ec)qr*!gX@Ex)m0Y+_G!W0CnhND>Y)^;@BRUkMvUI^Zt#fg
z2UhggOejiR?D-%CrFA0w4ki-pXQa7DxFvN$)+uGcFt1I(PRX0uq)XD^Dx(7&qzp(X
z06{OmJ024sq-GStw+ao==ZBg6;d&618pal3ouOy39)cBHP$r0phD1s$TpuE{OD+%2
zi+DJyavch%p3u3X@<(>lz}y;Ca5ypj=D2c{sP}_%N>!0o9L*ZhAVDd6DB!>mfqu>O
zf>U<XBne&-&*G73hXC;NiV|w8z-bT>$eIL+vk=-MYhbKd@_+{aX|Z?=LYSzG<LLz~
z?1XBKeG7w7bw@)j=Kq9*iJv_oKpL|IlgoQHf(Nm#ECM^q*3c<I)4+%hNWk|Y%owx?
zl0kq)g}?e^SOgg7LIb9P?pLP<#C1Rb2t%>E>YFJ=1$%;r+{9Yz5je3Dix*eQBvp(>
z)u}R)3L}6>!?Tx<BLS1fk$~v&M|ZsROc5g>oY6(4&WEN;TnQDxxYDBI%|Kd4@e_(_
zj#+N`k~1=js60K<!x`zZH<eq)Zomhe^Up5co)+&!&J~R=b&6)B3PL_uJfn2U8J1H-
z07%1<)K`kOk6u4PlGt&B5Uf>zoD<cyh?GTligx<*Rf2WR+@83VdSra12U)!z5nC&b
z9(qi{$TA@SKzSkwab84^1qQkfNf2h0pz4>QJ00&zpy2?DfQVkcJeM0>9dYVb=>y^5
zfkV=FSMMAi45zd@J+zMH_k)NaCs-bi;iLiZx1F7el`$RgMT`^DA>2};!YJ?JJB{F>
zrSbg`w)LUT=@YE_Q(oNTv3HD8R(JmLGp@0b5N>OMPoYVULa7A&9u!b^oAV+@Pt(UU
z5Q<ojLU&+VAf{&8z&_x`>g9c@ah`&kr-M78pBKtTr2PgF`eK4Iezt3gXtRt!IzT1|
zrO!#{Jb!gu(^T{ba<d%f)l@uG!I`#8!VY!Qdf`fOfgCiG7wisv2pRE6m4t*7@!g7E
zK=+<s^jj&`gmx4;LBeGy0KBn+9jPmYP)L~bM95x*dWa*(sqF9?hRIcFUtJ2mB%(cj
z5y9qK7^Dwz^^8vJc_!+2tCAJ7jD#@EU4U3*`@#75Y@f^81Fs@Nj!Gah*T!`KGX&K(
z)5iOgtD^ZhKi)jX<)EkJ>m&rfV3+F}6in3V(&FF5d>o0;_f_q(-H*konZW5pN?j7&
zafp-+`?N0{ryI7@!bzM65T9gx-D|EOu)`@zNP-M$u1`rFsqH-JoFHNxvv7K;CxWG^
zEj)9;ML7(*W^9DNT2P1!Z6zotcIFOEbxbxJO`Gl{*n!eSvWLPqOen>3u_SS8FDX0c
zvaFHEFx0A+wNcl8j0k`j4ug|>ai(iUN2l;7A7eBHf&~$S_>yki4F*l{n?ObN>MgWr
ztKeioj2sqr%)J;0kYfk%MU<P^6BiGVJ_Id@9jpr;$b5mr00j!fqA(sHh6W8g044BA
zL()K3xBEb+D?c;XdAU~#h7~PbrL#3~02391*38d)IiR384??TDIogx%<XUaz3M#<5
zktr);a?&LRhKw91AfOSohe~16^XZ{_DpD}cT*}77OvVx7VoOj&yA-A-qn|~I$QMIp
zq`F+s1{6OwnZxM2Z5xp3iWwHTvkOEBloG`Sy(XBz8cCL$2$D%JYKt1?0%#TYlQ4`w
z8v#7td}l)fBr`_F5g?{hL%@0IEFww=0cX@r6<IDK{Thh1j3?cd!4aevre#OWr#ji@
zvf>8pRWTAR!Wsd2un(k&94(*wcs{IAm8^O(*83ZgE&dx;&c^0Dq!wP2RR9cuMgT#g
z_u_56(BvgIea1~%>CNmd`oDC^-i{&-Ngvv)k}9(6Go1z`RMg-tS7pOXE$8%;E|H5D
zrF!Zh6nwUc&d~cgjVFUEb30lkOc2cJybuxGVofdQcB%hC#NVjKIL}jNao|a}bNdMf
zObxmoOy58sEg|r&!IL2D&Ft-ik6v+_qzE`DlYO9212<#`aRcxK-&#OPlZ0zDkU~hc
zCSQth^%s*m2071vqnYBB_L=1;et<T^%>dGpd4hSX9uSflfd<9Gk_gfS2_!a@5j5_+
zi|-%)0wK6+yvW)4DE-KI!3inI4TwkF87B-7lA14372_ZBv4mPsVg_)N^R013`TDm@
zw*CRIX%Vo%Lcl-<ad`Xy9o3OvAEKD!bZo-vAW|wxmOX88RAc~vpw`HRrdjPA9f$V7
z%!faM^_U<AsU(yKq9I{Q^p?~%v0stVw79z=F(7E9nG6d6)sG)tOUZLRY;6a=nrG3K
z#-KTY+71>>oQ46vaV}Wm%%;l)ib-c;<H6$DuA2t}AAX(Qz}OXY#g?$jjVeO9uHo|s
zo|YGW0m@x)Bg*z?U;r~~B}^jaj?!0b5xq)fXWoH@MOv#U<alD&R4eW7|E{&X^bi9o
zPEHQ}P#mzBB6B@KhE5CyE3!Z+{QWczOrH(E-3Hhr30xXZ<EO0`K1=v6UszbVGP5f|
zU=TTAsZvKlhWuaw8yoSU#H<)v1pvgX6=~uDFd%$Zz~EUX#dQoiL9q;|Ems;GuT)e*
zld4>!Snco*H!RQ4wqzD_q}4~Ou3|%TkVj9zNto4Cxkqp;fl$k_q>#AyDCojM>#}&I
zPC*7r?z|FD9wknis*uVs2vT^13eqv3urYcyP%mG>AZm>5svEaTr7L`rW&d-=#}(0)
z+zR@;S}&>gDuhTfD!xv3SVCdZki<L;g@+<zz!B#xUBMl+bB{)58w^eKW=7C{XAMZ_
z9Bz#=lK5E4)q|9wLdSbT!%|GmFlW4MHaCNID;0#6W~Fy$CIBT4!Y-QxD}W&I1c83(
z>2pAPyEF#=ObCkbfE^mO;3Z2aoK}<D3m4gGimGLU1(s7VfGp_90<Z`J#lo@)F}MU^
zH={#d&~BzOXu(Axbfn;y&B*!l*4Yl`Y3G<NO7eXT?*?qnV@j+vhvQ>fP)15ZagjX)
zZgm@#R|-GSNm0QXBQCgonwZFfxnZ<MN`$*$<(J$$7`k99{r#oD6fYBPY#Oq899~~1
zX6voz7)o$#2$a_V=d%slr%fjbH99RW0xVYNevBjyZ6&@rsdjLwi_4~*ytqV?U>rxk
z!+4T1+O|~Rfqc`IkDP%vpnfFh7!Oe{WJHF&gONH2ktxB8;nKQxY00fDzDP{uayt_u
z3F`Vo2dasPz7vP>C=5}2$QGg>A$DGn*k~Okr)nYdf>6j(A7U(A7<rvT=7mXZib>;<
z@okAyu};Jw&=Lf57y=#fGC|CYwYUx)?!XEk;W+_c`qWk|!T-acDRkmpfWzEW<Wf-Q
z4j9v!s>rZT`1niE#_z`>+FxU)139~toe^0l#9-L*O_R5GaG+@4hzfzpH8Lav0eGf#
zwWLh^^rzDVGGbO%-aiq5+Q#Bol!iPU;d>K|Q{vr0JP@R=<}#=Z0a#`5A^A1%11B!u
z_gG-ni&41g-<WtiB!UVE+MQ-9*Bk6?AnvptN<*zz{wY`S8s`b)7x>b`Jf$GT*)Gee
zXQhTiB~Kw?3xil9w1OR7rJXWGU?j;R(K)(u4&@N0%i~a+3T@qq0NxGtVYfmNyM!IF
zhPc~6s=_l292}hq9Z7#RBuMsHQcp6i!^5bMuPWPt^3kTkD>(oQQB#(^n*tJ93NE0r
z8*}|fyuBq&<9RM!65+Yd|Hiii5rYNLUNNmtff@9eviOwfBigL~72X&#t2V(t^ryUd
z1}IX@ppMPp)>M;Z0bxvOy(~QG>Qx{XnU@<|8g0ecs`lds?~%M?i^BFio*hkM8!Ga|
zm+iuVD2MCcI(2fK#n0^X&oX1G?8t3JlAN$EmBVkGF*$9VstEtfWnMj8WwX9?3Yr&g
zQ0nY~dOECul+h;)f(Buoed3G^A{2TC!S(=`$;X=%61AY7Cy|{4LF5%(@Q#0${aLix
zNQ4Y=^4WHPY-lyH5EZsd3ED#<2X}f5I2eV&%Wy1>tk5DT`5^Gc!-0%x0tnz0UY-U+
zD)aM?l3vI1!vW!xBf3KdP)B4hsuAA-1MBmCTc2eY!1sQB=`nTO7;z%IOh4-MAgClj
zBgh+`onK?gf^OzL1z{WooRhrifR$dAwt0h~+YPBg(nh~dX1GyoEkHl!VBEycc|hv>
zLugblnKb4lg~GVhcwF5Ju*iZOl~CO*XFvKRvO-K7aDRbf@qD5cwSY@8Vs`DMWlJRY
zK}gDoyv2_5^%$7WVhzm5Z)?%fL#t$!sONTXw#o!Z4p`{Q-uf9VCJaFWpL)0+J95dL
F>VRGqwvGS*
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/docs/public/fonts/aller-bold.ttf b/WebSites/errors/403/docs/public/fonts/aller-bold.ttf
new file mode 100755
index 0000000000000000000000000000000000000000..dc4cc9c27a59ab14fbb7444c6ab35c5b33a034f6
GIT binary patch
literal 66836
zcmdqK3v?6rnKwK$8eJ^QvLwrvZCRFNSr$UJg)M9$j4v2tj4_VuI9`Xk1dKx*5<&=}
z38j>!EKLJVX_|(ll+rXyQ_AMe&ImW9Buz=krP-9z&9Xq#HVtW-Qu?OZwkO*!7m&Z-
z^NeK6T-xsYoqf-q&vT@?XfDtHx!?X{K@<d`0AI2&tFv=p>GJiTcMF0z4@b)ubu8>O
z7VF={{t)&D7xi6pZFp1lcI+#HkhpEpwb!*b98WA1geIRL=;mB=ZM6QOyVw6v5L)Q`
z6|2^+y!{*h+CCHeM{v!rR(<kLpR>z4CJ1f&@O%C0+izNX?RfOt*#B2SkZ!zb<%ZjF
z+$IPM=3s5Q>DEoF|8u+Pci3+egeM;vyK&{Hc)<8MLHOV-es3JZf&2}Ie-wldi?Lrh
zw)W1ug`sP3zYhVw?%=KKR;}Fo`P;C4@z;3%>9s5GzFjg(xq>k9G|u<kwsP%_WpA|Z
z#r`kw`<HKDx8Y9X7izvNh$7&S-oE{g8*g_Uj=vy?GL7f(T{n)be!}pvW<k_juy4SJ
zuqXVu`O%-y`uTtT+>5k6v1<7a{>6%&UOFO3f*D7);PV;b@3FT{xCh&x$07;$3g5=|
zK`fH+9pPDQKPMc=_VdEq*#3=h9@{eCgYHC6Gz+ytmmuD{^3K}?6Ww{Be~C|UVjL4V
zm(Rf#ohhwax#32^ddrP>+(y6iG5Qv9o<VT%zD~4=rD7vrxka2SeqK7OTQ1+OU!i~0
z@bAWX#xc`i&Zv2L?to=hUQym~eoy`*_7=wz1z#-OSv2UH<$AQZw)mNn!O{`8;2v}T
ztjtn&XW1`3pDdTktIPk@Yxd6b{)=zO_f!9x3ZY`G;?Y2DV0Gn4<r9@>gQdZ{gO3D%
zUFEFmtNKFKzgJxdEekyoO3kRAF*M`p8SjS&!;go5JF{cvXJ-C3QW+VId?E6qYD0B>
z^_|r}tufTp*9_Nux#noiuWQR{J8C~u`^%^~S|1&b?u?E{e>KZ8tG&)rH@EIj^`DMe
zV?(ho%r2VU*Km8o!G?cpY-_x&@yCtt#XI76#D6-+G-uA7HFNd@7bf6fH)AJ|-g}eR
zHes!>4%9m(oEFXs+A&Goh~Fe(6=*36ZA>9Oa9obh451#sJR$T8s?f|^yC=7rc}s_1
zw+jk>RfYAqUN6LjgfLf_CoC2uv5W84FD%0^eo%G&#IA`G>1F-I!HF{yJ8<mH$>q$%
zJ6PVF5GICsi}v1`c!ED?Cidbk8s#M+B;;Wc1&{)8RbkNyGqK2kxE@f<#$o_0alr_9
z62Qn@EIEK{9{8*kORms~#Ud=ik_RsA608_!zmP8sV6h3;W3dDBW#F!1ECs;bTEPV_
zzZcK?itsR=vKNb9_y!g;IQ~1h+ack9;XX+$PGMX)g1a5Xk}v!aO95o!S$sc-MGwh1
zj^oc`F$-s~6be7ZQY8EgOQG;{EJdKvSv*m~Qi(+nKFiW333oGID}`!czzn>;0!$vC
zc%89zgub&dWnnCcj0K6uuLHH3afeS}(X;Ftcnms*M#s<?85$EqV`OMdxTh!tK~*z9
zy+i21ekq=QJiTbt(!S3CB3d+<GJD$kcouYCrk%*NlbCiorkyNwV9_&;3``><)5yd$
z%3&Irg}=j+D-2<=Fun4aURI`8KGVz2^b(m~I;NLScoZ5+&-5}dy-Z9m8`CR?>6Ifq
zB|L+B64mmVYWYkx9aAlb>0-wyi1Y5n_iq^^ZKTTtXmH@;C5-(9KFNuffrH}{dnca6
zH}Up5UcZCi-kJCVJ_oX}QHrPKW8aQN1m8JuZ{lzr(_a>9u#kks!P~^uM&@dh(1az!
z+eF)3=5UM9jU|uiY=zWs!TpGXWTtt3ns28#(8e^kGtF&GbGz_MEFv_;o4A(78xp>Z
z?|L3@1*j(CxdL%q_JX6DoKCF`&?P&CUBVZH`+!MFtmZr1A$$tw*5M8@Xo52n2k_Cf
zfp)()aaZ~PSE)bq)^2Q1U!J&R{|s<XSI|OhGi^;mBnh4?;5Z-zCUJZ<z9U@b2z^-0
z!pE@WGACMuYq8`pKU#(Bu;dGaSZs`SdltSOSK+$?;V_n5<~|E^pM|;1lEytrT^KkY
zVT}2JN7C=Y#A}dpr{H96I+r!RoV2`?rjsC}Js8<iEHcxZw7H5SM0JTJUC;E^;|?T+
z#L;A<i=h8SoF@Q#Q}Rldp3bAC2IpSR_nI!4q7YG!sPHD>oLcyI+#{pSORuU0NJr~g
z{tYbuM#j2{@twmmZ)Ta#Wtq3I%v-M@^Q4{iEbT^?_B_V7iScb>Ik&K!Te9Tb#By%s
z(bj@zO^lf?aDXV3G0$$A98)u-y$d|-Wy?jpd?s}cdl^iu$JP#Lf#IxCmxFKqRvR`)
zm;<Vl%;&Jon^}`*<eaFS$JnqkHu4!8HpatrTlF<zKkh>oE0;MTkH>D~vD<j;dghH>
z<_$Y*1P617oize!0a1uvk@o-p)Oki|yRQfj3VVcyVDtB4<bPm3Xoo%!g%a>^IQ1@Q
zyJO-MQ=2r_<N_Wb3DA6;<8(arW)=sy(;PrrUt+B<vDTli?@7BG*k&8qDw^0T=CD+l
zSt@c_(_2_JGP;Pom2CZ!&-%y2b}xq|AveqJ<*_8>vF6ER%_B`(IZ=oKy3;)B+2A{}
zOj9=Q5(_8n&RDptah6;`=VseAvS@ndZUb|-ku92uc|3<lp7Gg83tL#9<*`M}9-)=_
zI*0i;hxs?3`Pat$o6r1f%d%)>V?}ryG*Z%ebKw1o(5X}QOq1Sh+m?}M*p{sEU0r`=
zkBl_3k!fdQ+T}3q%uKah)@YV1XfBdfBU8=9R5NGkuUw{DZkEo<<<T2?^j03XroS36
zO3k;QwA!#8Cs;ev_~5H#jYkJ9lY{+6EE0PQI_%NDB>s+Z^%Y?s_S=E0PH;DQ@$2F1
zXbbUsjF;okfL&N(=?`hhVSJvz2fA>=35lWKytslsUHH(FS!;XRJ{=o|zSZpgQNa8J
zd;**SI5Ku5eg!`Bz>?`;-vfY~yl6e!8UuTrB-{1ShZHU3@Mz5}VONR`79*m`XF0R6
z7hq>Ez`@ijU@ySQG%RE<poqNy7kjA1?4g#helBJG>=r(brHr+-hdqUIwp;<`=}Pt*
zG|$}29ARMp)x`d*N%$rfA4_vC^F?;l;b(8c!Pc#Sxubx6*%H?C9@g_7<`)yodO=zq
zDAEY9pI6C|I(eZYq*4OEl5CU#b0V~mCL4PR`&oF`Ps2OOXohPv|B>RtIl|Y#Ghc`O
zk;I4jo}Upu$Iqa967`QDB78Z$9GKY6%VxH)yYWq*z2Fz(0D<>5<2vF9?VQYdFOFyn
z9j6b)k0iHVI-Uh}O`6Lu*S>!Xw~(J`W@*l4X|}L5=P`#^nM3lKLu||;cIFTVb4USm
zh?6;_kU6A?ImE@BP|TcA#+=~E;)IebZ~{d#TI89_x*?BsLn-rs7SGt32kguPt}ME1
zp1r2y%b4ySV1}YZNnFF!xl{Nw_Ul1$!aPNoucwzY6HoI(@yt8e(muzbLxy?p_{5`3
zCrwu#XWUQeP1@H!bafZ~nnjb)G)~eYplt7)B7Hr}u7PFO$g*o<sm)<(n3)>6OpQzg
zL|(g<sgcjrurW34ObrK9qkyU5WC|2A1xm7f_aer<o~6*pQfOrP%VGI5Gwv;ndl%zA
zpXJZSxYxWYBTHMx`jE7hFuvzPQhvtxZUOWnqJ3fFE#gyNvMmoC$zYMT=(lXl6{oqG
zFeEXCbc`XHG4$6WY4R5Gc$5;4Qsz<0JihEGS&LILQ8HyRWFA=#TUra-SPOd&<k^a_
z<C6F%9^W2Fz9=lf_(&4hLzefl6`(cA_3)(4i188nrq3|+!rqCayo^t5PQ3#>&~Xps
znxe*jd}z_uo6~#RJ{?<+^XdM`A7N`p>Ij_yNHR8K&Q-MlSq_;khn_8mfh~uTacg4S
z<}hx}Y&mk72QAEldCY@W=D~c}jm3xuNh{h}FF2SJ3z!p~%!!4}iABtbF6P8y)(a)9
z7fRW3xY=@)vE}fv<tS%v^)k0svc3p1&l=cb`<R+Wre+RPGlwmQpE=jUl+9z#&1cT7
zV9qUI&UG^9I$3L!vgIge%Tdl6B!?;P%<>W|S%U=Ga@c@d9Xy?HaD@3H(|#UsBO<00
zCdSiChLbbv49AmoXHL(eP$A>}N;#sx934`2$jrFQWn4_p0$myrTBb#W#MxT5N6ULr
z_VeF)EK_o-X|X53hkN1Kzsh`efUV6TjDn79@_S~2@<JJYb6r8hW&6Va)f^Amp}e%N
z(lU``74p~*)G~`!md*UMH%OVq{Iu0434H`3yEL~zaFdNE|0>(h%}K{A1h2$7CLQBf
zX5Q4Z*J<FV8Tn}j)(1wME3tG4;617lNU;3mRa7DWFCr49XoBQZ%l^CrJF|M4ZnOTC
z=aM&NV3{zoOlT3kk$G10g*E+TW~g!)Dyn0M!a~6Ed4^@uFUGhh<2Q=la8`zP`H*Ac
zZ{j<NWn9NHF0(A_S&9uTk6N51v3$uaUq<FHJxi9B{nc|GUSw@aTt>ducmBuVhVrck
z0slV<k0YmzI*w>yJk5pIFCs%NAX18fQhTxPM=U{lIkS*uYKE`XEQF`w&xbq6xSH}F
z63c<i7}as?D|4<>&wOP-w9<yShq(Jn@h)ZREsXCx)|XbMd%my&3spJR0xFV&%i~=;
z(_wn1jp`v<-rK?4TfltcU_Q}2WSObt1neSJHjoLJ#=nABXaELy!N|4s6yMk{8@D!M
z9dnY*oTO(?GH`4=J<CO!N@h+nFejO(X)3BCm{^{*7>#`I|899EEG)ruZe=W#Lykqz
ziY)u&f+HEJ(V{7lM=9|rbu2G3(@)F9i#$FZkI%s4lUY(U?}B(nL<Lep_LJ~Fm7UC%
zPZ7FE!g=)33D*ecxZ?PK0~dXG=70ZlB=`-7@udG5x|4WxT==f=r0_k|xsLviflGu(
zMfEb`6DQ(U;s@mDu-5odgoF_{(K3MF_VbyOmIxZF8}d740nSgni8C|2>_}Up?3j^s
z)RiQebd-^K+{8L6hc%LpJ+I5<*~t8^#R<l=Z$&U(2N-8x!u2O7p3Q<u$9EUm`cgFU
zGh9Je4q~m<Stju?O&d#TYew3S&KKb?U2Y9GPsucG;j9cU2nSQus>^L6dAxd-bOU2S
z%VK5QL=#K8fk$p&uhNj^nUFMJYMVKSIz^rTi_k0sG@oKROx0kr`Q*(kSn|@Cy&NaR
z6B$2&^m;ZnuI?caZ9aZ=Y=CE(U$Y?iYqX(?(EmAYbnvx)2=7V~zQh=rszjqEHANk4
zWqVKLJCXOKMfHRm9oqz%ZNhYD$bxIpwT>-=o-M<b_(kJhil`}LDZ&r9To+SJk+#m$
z@>UstmihrCj?*+*lG&@(vsY_ixzhYuBS$!zo&6@RxKu8u%ZH9Vnakxei7WqS=x|Xu
zcKIm4P1!kBt$KLrDA183yw9|s%9>}qKgtA6ZPOOz->?=|!y}y1ALY~Z2We6AfG_0=
z(jo?qn~fYdXF33=?rLVelFM<kg|%QFN6Z;-kUT)@MfwgnjXE<lF0yf?tMO7MlR@=<
zD{COFa&R?2kT{IS-o;~|g{-Cso`&ZGzJDvd?8bNxAZxJ)5#aiXwbOErm+D-)S1sRb
z%8SxC^$en~De1{zO?!IdC087uIGJ9iuArDpledh1r)Mp@6mG!!7N~O)pEnVkp99QV
zZV9!4ELu&^@KP^<l-AVL8$kAk?tZD&ouc-1_%EqMAS0tp%4gFweCej~NG6+1&(bX0
zR9^aR+=1#DQx<CaGw1NgOA%vGHky1@!t;367_a^;?b<25zZX3Q+Hxk#v$!(GJNUWP
z&=n#$OyDS2^O6zcVsG!n3a)o#=cKMgxl3@HMV;y6{O_f3JC9~c-#1M>0?B@Zb$%H2
zpKPAFIzIn<VWciF0i8)1N|W{hcT7@xI=-}sqFC_ZcU;F@akX<-@SSHO_eU|T0KV<Q
z=(BrLyc7GT@vo8jH$zYA>ybD*)um&9;%JFuOR_4&*H`A#?B2Kk3SM_W6H&+AoBXYH
zjC5g)PoQ%&g9i!np!u_!zR;l5w1x(s23bFkeugj$SE6qeSlt0Fmx=hO7L%Mf@n62{
zrLr~U;Z3ixW^kCT&4w7FTI63vj6lGsx}bF_$4Jsm>$i|=CMi4cUxw>)9h->>rnuwE
z62F?EY7|=V%mRjrG>v8v39eJX+DXn!(;oXKS<o4#X*|k7OPt%)W$D|i^9pJ4Z1}Fu
zEAtr2DXX)3;$c8T@MKr^bl?r@4Kia9*`K+JuFtxP&LcZ{Wqv-XJ%xYO&bT^^a~Z}d
z9e)5EcLtf(Y%aSxgqKP-VS1`lD#QI63@!YmDGmP$+rcvv@8Wq=7Da*|aW#Bsx?xf?
z!izdH(KNA@=)pCNY^s>1-GyXN$F^GQ0nxFCEVG8ttZatfmufcd^~{2AI_57OKh?~S
zPvU+0xm7&=sk{mzo2)Z4ku&Kht@m$AyFLt@hO_QVGLelV4ZnY@^|~C6DeO<DnC5#=
z@y0Heurm`!C*l6vAi3K8FO`4NbL7dQ%jvH?VVH55olzjY^eF2}>U+RlvhHA<hONta
zf%M&UF1VDgtX(GWI2}uu;(ZGCzj$7jpPrpB$ps{r@*q7O%is2VM88wdoyx<s{C~c0
zwx>CD-{rXPrQY@CiTA*-uY!u%IiU=P6YrXF)pJb4DX(p+ADt={=>@gKDSS$(-BN#v
zh-~PUE3jH07ezQmj(bfU_vUbhBooPK9o{sbLhA*(yc%odNG6BlVXceN%=r^D*XFc*
zDd}qJ?xal6rSv)u`}593EQ=1Av6FNwJnnjQVNn+{)n&A$Yod8#J^F35?wcLB19kmm
z*R=|G+*hj7W%oc)7rv4Ex=b8n=WvW|=Gx7bs&rJ*(yBSRT+PY!I#K_sRx^1`_yyqp
zEW<tJo20pt>Q{jIQXZAyy%ClE8njx+7IpkjuN`VVSz3*dATi>1^6SpxdnZFO<s)hq
z-ka`H@t}@P5KZY}2~mN@H&pqPxR$Kr9$uL{;`H1RXW)*w4CbiEJBKSCX0H5cGjMXb
z|INgeKMglqI5yLwt*Kb`6{aa^vmF!XS*sCMHOfxe{wX;n+oWlsOL^%Gx^<EhyD<7G
z9@4hSrc;lJB>V&8W6~~8a?~(;KszR0pS+qd@wZSVn}@DU8xzZd*5yo?AX`V6rMO^H
zFK4&{9x{1ngn_pwVaXnmB$o1(lO3N7xh5CXn~>>X&?=Z(j}lRxx)jb#j7>Z`c~=QB
z$zRqHlm#(x7G%1Ppe%@)vmm*g1<CY!QWnI@S&)3rg4j3<V&^P~gE^!ii$k1O=<uK%
ziGgz@*_x%0b0k_#JkuLWITA;fmdRtx(i{cN7EjSw>%r1|Uh2@AvdPo%3R)0Fro4_b
zS(&HlXO8iiQ~nuoFFl2-?AejCd73Pd=Fzd_$gFepkeg<Vc1p_{S!T4JXYzAtKEvfY
zQ_~+;k`2<CS`;$ni5!_Yg~~%X%Z5tORRoL3P-HTVL{pjTecBu%nkh$J`7~3GJU$U~
zvM$T1T-DOjy|SZTnqReE$c}ro`B2km0!_^f$jtts=We?K4v62gV}t4R(Y)WOXd*KQ
z<DH4sxSysSB;Yn%(`nQp9V;_k^jUP#W+cgs5v}?c08E$Wd<deqAiYx@ka-rZGu6VW
z*nS_d_m`~xrJmKR(AHO?`qee!Q9uOVoE-BMJX0F+4yM$Uv^+7f4G{uaslCk4Q%{u8
z8=+xL!xi=a%WMzy%+&_wCnICel!d(<=4vBjk8BhD(YG1dg-0%%Z%K0*CLk4L!*sa6
z0ro6215+=Uc;;n2f6p1c{kEHgw$*p6TqShgdh<;yg<k$1ylvy!JA~nNcZ}YKIw(Dh
z=9H2zMQiQ(67Gt5E9qy@QQ}v6CVf+cNqT@hF6tKQfleD1M$_jE@_l5${=D!jks!r2
zVv+W%sQI{}NbxouA4;!>)9ZIND8viezEp~JC$6;$K14G#OU3|ii)OIS;P0;Vk>~gb
zeUqOfb1qriqFJrlRweGx0S}JkmF|nqczg?7iy+yhoHk_vfaAY#4qb8OJJjRef9(!*
z4&6b*D0ISR;ZA{Obn2jk3V~CatD?;aHDJWQ#qq_!?r(5*4~|ne!}K#q_ble>xrFb`
z8HS0oyxoKA?gkfDVkTe}W`oUuJk1m$@LXy!D`Xbta@AwDz-*xb);11qqq(3>z;QFU
zb31&29jJWV11#S=IUDSYn5p_D;eO03djP#^Q}Zk`-NN5ssuLCTz~&N+b1Cea3ANNC
z=%G9cuW%OU?dM!&{DfD+KsIG`jHAsss>3|yt-{~qS}Q1gD|%k(L)4z6th`Ek8qb#X
zd-X98*Q>2{uL`S)b)njIU}Q;<9}$Fq?h||;$3gz<n7?$s;1lvbk`1d<s|CUMl2qjr
zFiQN%0sXUB`S5(Ay!Ig|>F*afLR)2k;uzM|I8UaG8@$%f2ovJ9;@#4V(l2~wpVL?B
zEB96Ss(ex3T;C18$Nd#&g^y%NGyUb^x<|zR^x1;X<}3D<rO!@Go-NW0>xut_9(``&
z_KBX06BmDX_NBAWo&Dk2XU;x#_Q+Y~?6=QuKO2AJIp5p*x6=^v?f;f9$m--JqK2;N
zmtmYbS#L0!a?H7wJZrwq?kI2;7P*Q`O5J6ia<9){5vUASg=U0jMyhLSqqFMjW3w9?
z<8u;oo8~pQw6@J}Ux3;Di@FwfFX>s@drjZR`mY_hZt(Ahu3z@?;ZH2TVZ}<}bNAf4
z>w$;&|Kp<v9{bj}zw=Lr9{*qe{Dh(&{_gmbN51#;Q$Kh{xMTFjn_s{Co44Qc>rbu`
zKEGGkAP6_z#bDn0Y2o0}ZL4mhowZwjIr7;Z4?TDM)ajr7{LD|kFFgCa@YdNke{)XQ
z^x7|kfB3@o`*!aB(*0k2aF6hneP92Y@WPAhanYyvHX6M#)YpaoE&NG%U-V-Mi4n0w
zv<v?!d<4JhP2ml(T=+NPC3I7C=n;7-LbW0kEKz#;hLrA4Uats&)?&pF8EU?sk8Qc$
z_wR~WP+MH1h}FKIDV9i$B2_QxA6gi=-e05Ws&6j#DQ$g2ex>dD8bz+AOZ@@=r-oj4
zpSa$Q^M)?Ee}BC@;8*mKA*J(^*Ygk8Uyu9gtMi7J)hLE)wL<(np6>hn@UUAEa2sQ_
zTFHmnCJ&ja9d=(LTBGDt`?k<Sp2z)tiY~Y~;8WzPZbj%D+Ii#7l|I^-<M#WnckkrA
zer=B)Xx5;!xov(tB)8i4Z#*1JwJ)j|Bf~>J-=aY0$~C?r-{^>T3py{4o{UHPcKR0W
z>|7bx>Dw9L#|0Fje@JP=nHV2ER%yGDc5scApVWN1*zb4yPVWR7aM5DGc3m1az=zZF
zs{_8%>4yh=Lrbo8`xWu}p`94e;=s;;Z|CBjft3Ua4Tru79vhLt0W#QW0JPz_WB>p(
z&>2{{W<~Z$=+c5}3}WX!gtqR{z)qv$>l>QqK89bM)rW;Pv8}ybTyn$)caXp7<m&*r
zZ)g8dU<A+y+TB=*fp%cNt$!#9xnHoVJt_J`tQ6lWrR2skh7@-!tX6Ooc)?c<aVIo9
zGyu&%>wp>?)n5ngV-#vt%<`L;G|H~u*Q*BoFXkn65;g@@M~C%vIB7H#UznE^>3GcU
zw+H=pe~08tRf-R%#`M>H_)i`33EUrVBA9qjJf%N@XOv(FNhq?2Vvdc=I-x+0D2Do^
zLlPpQQW{l+(~7NLHCfIpPF@`@Gzq4NT4Fk{ltfj@8jGogrt_-7Twkxc#fVy1Vs|7h
z4mpuX2&zN2I}}%9R$Y8{yfIeqDk^ju4S|YKRRQhkXmfX7&*JW0i>0?~NsmR>*W1@u
z*fqa%;hyfLIJT&#$71QxZ?sr06j>~Qd$n$pE(dVu32wxXKmg!&#K!Z0AHZEw&qp%5
z)_PGXqY<bkKx?w8R=`&TU_D|)m{nI`ZxLhlMJ~Hl3{+GFr|qo{v{VGz0{kuBm9?YW
zF0~nC*>Ld~eP?YG-6-D>(~szPqaU+V{Enc^j~<T3=d@M2VyaF)e^?GJ=%{qnC+F+T
zk;85CV>uCJ9zdQ?dpcWAB<U>n)YsQ5hUj5^)xu7?%!14E3X96=GJ}OqG&JGFy2e(V
zn6wz^h{cW@m13}qqDt%O@q|h60T~IK;`E)ik6X1}YjoV1`9XDwk#Uc<*GT8g;%&7{
zj3|wzM_XU{@aIBd#4IbVHZ@`VKyd<f#t)9RKKJ2mbX;k)sk3m{V^dwm5A-<eu-s}b
zh#c1QcOHG?@rMf&PHZ&V4i`1LurbSaxO|oer&aNHh`*!sP3Oe<99%VrufjdsGWS`K
zxlae3b9iCq%uYJ46AoKlvl6xV6WeUEo{&`)BCL}UqQlvLN?WPww1O$;CDd7sSeGV<
z6J|HYWAQ+(*gzWv8e8b5Hp<09r@<I7#?l))=9o}HU~;1>i0juH<oBI#%SNO8eyP7H
z;BE4{KXeBY*zmj0$OeOauJ9DEJb@;^KjHVhkBxvg5%8Qdi64Df_@QL=G~i%EnJ4BE
z8;HSDuVmJqsK=8id*4&%@yzz5zDhreH)Yn*L+=y+iNe@~B)1wKLl5=CLUKN&S~cj-
zC+9Pp%x?zc%q2+=MaN4qpHPN`cSaTGX|+1{yi#pbTS0$U{dki}$OQwH)hkUlH3u>i
zx13iOVO{M6#&ij#)vg#4N|Pg*7pjAtD>-(hKB2@NNnb^b<=!wKCkhEAWIwEPR>Uh^
z38mDbx_k*z1ubH{9D>)_FuPWYinTgIdIRZ$!gA4NFxKh<6;`RxSuT0SavdSQkn}`D
zprTe9Gx%MD4-IbnVyLM*u(sp2zR0WJkJLn>{SOUT8oX_bmdy<;np;^`*W&$D@7AHZ
zXP%7I)YRBJ)~r|_YueNvC><K9Yn$P*M?I}WcMTpn<$BFxIcW%Z?z+QLY&V<zP0{e&
zP+4BgKYw_~jR((#-?dm?%W-(%Y2Gw(&g6i9Sb(l#$|5WlzAq$a0GG)GzQ*Uvf>Vwp
z^-xFS9^M|0E=uV0BI8lsQ}Rj5T)ZtR-K3K;(g@iqg*2KqX*Ao^nb>R5_F8Oe2li%b
z(zyf_C<O%$=j(kl2&HDbQk76!W&+p#gwkO@9Ec`@_(4$fXV@Lz^;ONB-2#1+P(4vx
zWp<Vd*dcCjkz)1bK(SRKq{f{^OpU5Qg`q$sLWn@P_!rK)DY|0M>d`$T(dfvY(baoa
zL@zAt?p{crPw0Nxxwy6Wf*(3u`omRElPv@LH+6S!+CMPxHClgdVC`qO-@0zwwvX=B
zAGBCL9I}YtyviAxo*kVyr$48E4RK8yW-unB#OZP4`D7j_pccyK$2~34yu64qBc^)f
z^NJtJaXwpu*)U|YZAvldp;?8fS`6bb+osL~dS_zOSD&0YkJReSU`|AB$I;m)U|63}
z=M~!><9W97C^Pg-yW$0^TjCn4d+azxDRd-F4ll_>o?Wq}ksT++LO3sSIgPb2HU{GE
zn7<%q&uEkkErLXg7AfA~uP}^8I)`d{Zd<hFu@y~w`dT~I1V;v)b$w0ZC;nLTD#`z=
zLyw*R@|u^weuLP)<^GXPoo*?0aNQ2^(eCYQdK}?Bw-0||IO_0h94Rpmw*{IaF43QQ
z!&_JCY4Crz_33SGv(_AZa>K5<%kOG^;y%(Hu&v@cwygmnDHAK_vRM@sYsQEY%GCTT
zSkG*GIn6}UeN+3TjfQqejt4LIf)59SY%`x%{Xnfvusc+}8@>YZr30!#Q@&OS?CF3$
z&@^qWB&`m$4@Mn5k#N7Kq<8V0Ig5KsJpJKFk0UzR9+K8SF8bbmrpI738p4nMF?H-m
zFQ=aQ<D+2%{(6qREBbkSm%^bxtrn)?DAWTETd4*|i{xmSE!B!44VH4rQRtMcqLE=)
zUDDefk9TK3eG;<NAv|1cfB9vxl^zaYdY*YVb@uVcQ*XR`tOu}wdG$iKG^Tq-{}M7B
zd3ZC87ZH1tkhBxNU6>RN#p?vO&WI}cr^gFe6RTlhsvsYJmDyFo`ql0NxH><nQ&_7w
zf;C;d$OYbVv-}niqy>#}V9%%v0*m@uv0E;)iw;N4eGd%ueLv88yeJq9hv9Cx6HEIB
zzT#;O^x;>RA$6goTy767@wcuWNd4hIB0Z;Uvykj4F&I+kWI6SXp2&Ydn@H931HBdN
z>P85!`-C^;sQeOYZPy7(QB<+URLOW=$*E5kNhC)_4%i*3h&Cld4s1>_*&IbzKW@|1
zoT)x(bJEW?3;94c+H?vKz7mboX2<>Z#(2HU?kE4zZ#Nh#LUw=EK8rXX;bx22Zn31E
zp{>*pEz(IGSYr|MQhWHw9&CzhnhDO%39EQcYyj5R3W_;8uG0x7GJ)W3@w93*oj+_c
zig0ZOC;=gwVRdqdnm_!5NppyVTE$qa2sYJ}_km)xsbby-(qTa~n#jq3b0NY<hd#(n
z;C@)k#MiEjL&5yhc~4-W-``vDV4&0IZ+ly^m<$Hf#rI5lWGqBsjW{mdCn?BP)d-3S
z{<ZEreMG=ZHUsa51IX!>sx!jp&Yi>&Bd2Ojo@BOIF8<jf)wMS_x8Xzg-2s396)^#S
zKcRX1X;+^;|Ma#h8S24#Hci-J^5OJre!ZQak@4Z7#K<65?XdK8!%G+Q*iFxN*fn3I
zWa2$t4fIJ4GG0lf86)hR(@@et$0m(UiTKB!uFl0NOZTEq{j)Ftt(01UKRq~cPTsEX
zVY}NdB+*b5fzNqf@kCX<5opo0i4*RNW=B;sU?#;vhEmn%QxM`IVKECVESDHHR=03O
z$n*`iZ~vDs-23wO=K23{;@*3Iw5?5yeR^zc<HoTypOPNlbMeT{Hy=qoxaY!=n{GOC
zVb5DXJ@f0g&YS^^BIaTV@^XC>_`hCAV&YsxwF5$3ebSywoNO1<JnuNI>YzTs)T+(_
z<^VY$z9Ql@&8_rn{-@t=tO`{<F7?F4AZhsv4;%EdQJnEn$nBOBqV&;IfrQ7O2n66j
zCIZrl8)J=eh66bgxdFIheNshm_(=?-Y7sFI6pG=r>drk++C)(ORhrq#u_tv_=--4=
z<WTJ7o{25+$bb;51bq@}(PdnPd{Gm>4PvD8ww}<YwKWS`;Mj)bx`Dw@G_5_dqdVL^
z+H$Knj$m!bE8a7_Yvbtb!R01<QGVj?W{0=H99{L`X!kvzyRZNL=6M}pOW>}5;x0L&
zk0YP9KmdrU0T35O)l#BuO;pJ}tp<RyTA(bD3o5$Hh@b{|H{@Lw0d`M-U@vtjWq{q4
zb}d^Z@-0DAV@UK@H9&v3;BZcPJpFRW(|hl-_B#h-HQgf(f$oYz(UEGgSad_q)b~t%
z+lHdc9(iqR^U9%RovnXgSK=#g8|jSo)D_8QulOI$E$z*Li@$6c-QKbNr5y_lHoVl5
z#^RsYBJbA^B4geofI$^!jCfSB)+arBVgyeKw42^Tn|d?xgg2^`okp-tF{zSQulg{|
zqB2cwsCo|%k_Z9?F8VX!X$(#TVi7H9g&Oor3p%$YQp?0(puHm49eltd8jKGF<_EBS
zvG2J2fGJXQ;h?yP!jjbYo7%kdJ*hV-3K6}4c?|e(0RAJW`6Dc#XhAX96dk!o0s$Xo
z|EaV-X=T8z6lx;wFCYR{Gl43=QZ<0Q0t8Ari;CGmS#{XSbyQ$yI$224jG+RJm2_la
zr^qs9m|5Jlb<yyrm-_E{xM_XD>y=)IY7bk23Ge8Ejq`^dJ-6H4H@v#1_0vryW#I)w
z(Xl&So)VpvD3bbx$q--r$k^6rx6e0NOQ1V8LU-H?{o@07jR?tdl88$EdG^v(v*G->
zb7nbQbk(WXm<?`;ABrTuUh&&hqyp6vjEq<><Ol0H%fV+Q_N3ly;t|fQ#6h712c32$
zpA7MAM`I--8<;4o&NwAE0iTeqW;TwzEY|(RY;|l<w)9yYvllII8G2;XqM_YC7?}`K
ze-i69jx680X?XP}srjhb`QDe!{`QL4Tp2#{pgR^RZQ3|~*XE;J+r-F;ZTD{7cF)F5
z%zN7=#xT~nkc+$sDOea_QL#kTJd$<E%sfRPk|aQ?Ar;#!x<6PhKGwaXRXla^A&Y#Z
zy}9_q#kR(%yn;j%8K)J%-&({x0aOv1keyF@34<YEkiG1Lj7Q94V^L{7uT<KUSy@i?
zEU<JX2Qz9Zex)pf>VPOW1D~@re_Cm@ANGc7@(`3L4u?_*$xeh2w+JRjX-#Z0RGIXi
ziBSwj3JJBiWfH3)t61PHg79mKd_|;dDB3r+aMNQeR($*J&NY2C!wYM#zyIi}k)vN8
z5<?r;tXu#0BO{w5qka814u5>vGI2-mmK6(K(E~RR?iy)q9N9HE_K$V01uM4nt^4|o
zH8nTxzh}iQYgUeI_WQR;t%IW;&*)&+5WTb&JhpsdwY&j3SK~1yFRD5W=aF<GMpI_O
zNKNN0jj<48tEMz>`Qa`k^K1_A6ryES&kD|w2ZC7=Y9%QHU}q*`l_~q>6YNgOAVWJt
zv$g2rRs_to(j+z@V9STT^z;ali2192l={g}%=rcD)h)d?N33gkGkC2_jDo*DwQ<$*
zt-2xNrPQg^siUc*?|sGOZx7TpX}ne+aW`#DZUuvF0;ADb*@uv$@FBd2f3J`;bc)C=
z6vf8Nv@9ZJq+p+|r^f}!=AaCgYR)}BZZH)Um(mW*Gz{RSUWGlKDZH|maaET?*Orwq
z)Mzso{@$MfZyw@~&k0EfLFbH7=7Vya#elAy6tF7V;6@dL9!4i}Z$gHN%WQ|M%B)tX
zWVjSwEi?9CaRg07yxfFRY){G#L>8C3f)GcFwkaxPhidLL*KlCkShF2P`BRsSRYYmx
zC$d-GPZc%XRb(5H2g5-UBUUK|x@#<=Y`nNfS_5Yy=Yr~xp6Tiqd;97Fo#kgwdKUyd
zi^F1HKlAkC;$}G@yWqDKpnl3;C@g^^s#-{?IHPJI6ONRL=5m5$>8-~tx*K5rzX?mK
zt;IjLwvZp*EdDCJL9`L^p1YsOo(#N=@fs*4N&^w#fcFVxR&TlZAiN)wuFoMBTu>}x
zUtpp4jg#Jv3Qu=9r400RElwr-7~UcHnd8t?74W~-X}JKUCN>_@=p3%s6uukT0XNxU
z!HrC-sKla5;ItaCoIh-h1mN{UInfxc2m^}w07>X<Xe%pxwZnRMC<=`vsBUN|#g|a@
zc6cBZeZfBh7T_##mdc*(JZ0#cNqP@8EE^oG|MLgkW9urq+B=$~Hx0(Ojzu~W^L(D*
z?<`q)aQzmC+h#ob+=?%(Xv#lov4|^7-iE$;L&JuAho#|;kN$2t1EAj}b;6j`pF-Ym
zfVvPV5v5kk=ac1NdbJN3koi%y5vzQ5ODeIo82o=72NiW%6jo<r*R&IO=(LfONI9tz
zIie0~yx;Qc_xuzDS(P4}vh<i*Vf{ey9}^DyD|(hv^dnAgaU2xxv^&0+?=06>H_n^S
zsLQ8(E7V-29ge2b=NLDa2;sW4o_7e9{(89xkv33S0gX;NEt56T6}gZUX_#H<uK;Io
z@}#~Irq)HOud*tw`{D()xXLOG?GOvZgJQ)#(fN~20}q|qzNfeOo}1e57>o@+a`Nus
z!@b*`(Vn~d!l^e?7hX=ibY}g~!~e2j&36|&DlEa(ckO83pZd+I&C+Xq?ct`tkSkQw
zG1eUtpLtT;DAqnR@ObKivi1EJHcP$UXlP*T(5~MeTwdzA*liP+ed&pTcRslHT<YJx
z`M|&JXfE~CtcW^%4)e03qWky5{ds2bf<bP+aR>9PbK*TTWS@Y%79xk0L~)VoFIv{c
zT40yqmRL#J5KhA_$%o-Y%3e_A0-&%Ed>0e7+yrInLOMTHQbfPbDZU!%jfQ)p;)#L2
z-o^c?;(_i3J>mv&_>lft%7q}VvWTJ7YZfUYtsxu#0Brm{$fK1as~JaJoW!egBWk(f
zJcFV(Ad@yTTuk81By&H9!EwW&&#YJ6HZ=hGD1gtzmOlqjCdj<IVbbJc_)7^TU{|b=
zns7PbE+9jOU8TXH<j@${rPbWONwZ$Xxna$LkBAMF4AXph;{)xFZ(IMPJ%ge4k42()
zteQW1=#9<Gzd!Ej@kW;SH-vk}+BSbYHZ(sNSuhYz%+Mb<TY^ImtZTo0AZ{?!4(%G*
zacEUA_djIWHfvx(>vb{buN=|7=BA|)EA_6d0UjO&9(>5{CeavzVIgnMVq~T0$<G6~
z!xB^w9STUdmn0OcJt^cC(LnVM#guUZDba__3vr`VX!EC86?<USH8&(h`LU75R><Mv
zu60XZI4K_NxueS+Fs=Egktb3gCO<B{en2ew@rL41^Cz21oD;%@l%=pF@u}ue$@*8&
zUIRP42f5EWz-obALrjd9O(Ty6Xeni<mJ+nEYv7tZ5GKz?+FCVgCQL1aW1*T+n-kPh
zl=T&3h79m2Y=XZc8~fy_?-_i0gScIMAazsf)-mObBN1Ny=v|$icYSrx(^IB@)@)5}
z#j+*!K>quZKC<E2haPxgLsUX0gLM3EFxb1$%T9FTC2=I8<^xK!8~`5O`Eip~5W!a_
z0=SR>9(P!%il^oSZeu-SeTtOwWdt0~dTiukL$GB|Dq<Ui*jY;n`N?pg*h#D1x(*~j
z&WVR83p6N&u+l%<+}6>YI@aFY-kRD>+XNr%#v6dofgCbRU^Z;_N!SV)nU?{jL8Lmb
z2nWP*IuyMNd(tp`i(t6;Fy}WY{yHbW30hVPHwZ}|;m8RbIelcOoTU^m61tcLgBcc7
z?5Mkes2=1ltFU(2A#YYaiYp1lV^?z#p9rdz@*hGjai;w$oXKhbxSd=OjwZpKV;XlJ
z8qRR%tFHv&MLk_zOV|8%a6I*=@yprs!uvV0WB|fzLT-&inf4R!$!DP7TvVk6*G825
zm{zStmDx~Gqyyy<YjQ3StV#(SeLdxHkZJ<)iFec4znBIfGJpgpsXNrQ3BQzl65l1G
zN%^Og1K*T7y7-KQd>|=0Y0Jg!7LCs0(|{!h@4KI#haxF4;7Rn+@@VO&W$vH8C#9qC
z#?^^)(hJ}h54xR_i1{NFWoZgi528^9SGA<Y&wQHoVu5WupHp@)yyQcwW@K?yJz``5
zS#Jm+`4I4c%Mk}d(b>5KiEJlFI8~uqF&1z&lm&X*BJUXt7RlSS<<My0=BOk!Ex$p|
z%L!l8t+RU;_}iO4dT~8sl{|~pL$b&9efbTHnS5Vl^C>H(lxp?`_415{AQuNvQI0Z`
zUf>*MPTIQUh`bxx9qJAR7KcKMgTZbwDt;;2=L-x*Q)|U1qeB7zHT9DI1<F)?*o1HC
z_tGy+vPr&}xM;wN+6&XV;2DOeI;{(+E=lG4Om)FvKA$wO$QzIaP8S(6#Md0z-94RM
zOT`pDiYWcj{6MS6-x{F%Z=HD0V8;DDcq0w#Z)Bl0e#@C0Z7DpPQk!Z687weWM2=EQ
z)}o+kL*!+ItXRl0p`ilmT{V<Y?jpvW3OQO@ow!ez#)(KacWa`*r>__NT*Ixsy<H1?
z7j`ZPrcQa9z3v82>USQ9IstlNT!%IWVoBY(i#@UdKFsk8W@rG`LGsIhyAZvLNxbGZ
zG7WCc`m<+hQw?djN%S2AH!4yV1J*Wzn8e*+XNXx+#3^|ZSzKD@Hn&T2yBD<1Yi~$&
zTs+?1(ZR3{>JFu0J9uFTFiE77^sAwhs6(<NopW`9(^(aj5Q8JR1<7%vlm;IFnwYb$
z<yaSir`3Etv3ChUl*ziHu!BU8sMS&6*@=?qD?pObXSa>@?EBNV9{bb2B}?}G>9NQD
zxUWarDmIIIA5Hx*Z3#F0ICbv8fz&&%Y}oLM=u90HFQif_V@gc(`Ja({eGPhM2C{BR
zyaFqt*}<Uk{J7O!IO#}*8Dt0aOmV&9uyL*}2keh(tLlS?ugX?}I!Ho!sdIwvkdT&d
z6N~DnJQ9O(_wr{)R{#5<HERz3WYirk3@r}$dqt@v;*E{;)YSBh#9X1E{w0$+y#7az
zJo4g(uq35IBqC?z(w5O~cr2xwt<(u)sr~w0X`EM~+fmDOXJcKdiYgUR5lOl%+@p~t
zgMS63V{*r4u(z&Mp%hW!seKvg?~2-&MYSqG+kvXumr>A=M0U~t52%IYa9j`H=IT@v
zj~H?+wp{T)WvA<}P%xDrX^O?Xy-iz?z!ru56MvR}0vv?UQJM^rEEH%OOZAc~j085A
z4%tSf!lssCq&aYEs4`YoLF9uMhCYO3enBDZprCq#S0H4*$if>!l~K!a8#S`-U$%e6
z`kyPehFiP+0r95rvS@ElYHOXRzo+3Vch*4Z1p-US+X;^)clK{tzM!z^;{CG8B0XMW
zt?5`Xf7>R*M?r`+#?S?O?!_4932TJp9E^ecFG|QX1PmBNGq+pJz#wL5tram0qJ_vt
z;*zi9L3|ha%RucML`F)?ku38?c|?Xe7!k7G0qUtJr~H^wqNTmB&{3gPn=fys&@yLT
z27l4u!-Lx%2*f)pw{)&s8d<dc`*)0eZxl@wtzF9!fv!Z*Q`hX>OidI$yHD=aIw(Fn
zKTxq^q^`ZjYmK^Fhc*w6J+d|)44`|W#AdemTVvrlRc^~H@B9__-Z=L7=1yvz08V0{
z>md7CbG58dQX+iVk!m&~2!(%@e_DksCUf%1<IB;*?a9w!=Z}hjnuj%+ZJ11aSH&!H
zF4DvIqpvZ5XzqTCz5_W1_;w#Pla7^-a~@L^?g33+)4u{c7*FRg^I&_(TULr-94eWw
zU<#>2%mGrALM;Tbc2JrUC4NNt8S6-8dp6Ws^rhM9TIn9mJ{H7B`}#)aIKth5;F3_?
z)>8)#oZ4C^?a<95lXX$vlH53F&c@^x34tK$I?wO<f0UIg6?E?44d;jlov;H=ia#hC
z%s5MF-&oZ{+3Ibo5pa=jL`v64HEXMrxLpSq5G^^BkAR|eW$bs_R5=670=<J`ySOmi
z6AJdsNChK(HQ}XE{j*@=k3K2yByc`#r2vs&@lU*GYzHh}yc;G73KE*w&C%#)w#8ye
z3tMij`UcP_mq&%tXTS5u&vA!XajjJ;Ii}|2qdm-WOed&$C6pns<P~Ghl~SaoslvfP
z!?i1Nx!LJ(iDYn#xCJGYtBI?>dwFn4@MJ378EoznO($DB!o9)N*SoLj9eyWO*HhEl
z4NE4QK6+dpfS2^qZh5`MB(u3abs>Tw!lnh`kG`XS86D*wWV5y0CHx^WX&HaWhHijN
zn1t9USybvFxq}O!q0?2Mp%Vbc0bs^A3W^I-?}z(B-F@d%KaX`)1iPf>-}EgGfg>-7
zZPBh^pev@6q^Aw~yo+rY4XE~F?-*y}IxeJua(GBgfA*IP&^gb#pK-02z@N^jg36%<
zM5jp3LX|^3NG`#X#0E%Cj<M#Th#BE<4*p&5QZXQUd#>poNHv5P2LnAJGWQoprG0Qn
zmR|e=(Okl7a_Aj?g1ip$nUDDbn%&8Pd>BYZx%6y{l2<OMIrKy!p&BHtDcFrq7T2^W
ztXEod@fA2ZKeu1}n$(HMSe)`dH@9}QlzcRpj=5H+4ob@m4P1vNpEw6;aw>CEnjD2^
z@$|TCp~f^ShasPUS|aTwC4D~H9T^OgMlP751{Oo`XE3f7e+#moIAKAL!a?JG-iGo-
z%ZCe_6W#_CEHFMV;=CC6nd{J)MuXci_fFQK8H1cj@pdol>=pmmy|9Z|id{C%f1QFG
zbxLIU0kEQvs^&D@Xp%M7r-4;0HmdU~x+u2B5v9{`&`)5_L#wP-Nq5bT$LxWs5Hg;K
zS!>1Bc|ZQKMKl`3bEy)8@$E#j{;B4<7{~h?ybbB+ORwot7()SOaHiensYI++M%P?*
zO=PN8iya*c+ZT&%;m*=Pd)doJy&dK5cIlk-Gw?u_8HrW#WU2;LK;TE7h{^KA1;h%a
zxHs9XTx1SugM9O}C+;FxC+pPU9o;*u#GD3s)K%^A)VcYa@cp`cL>C0CxzHdCs}|#1
zNY9QNv>2c2QfY1FMZFRZ*6ZP(hS7oFbj%NTyD3=(?h$i%7Dw;IIo(mY3AvdlSyj%?
zQ~|<5%5CO>5P3H4uS2)-`Eh+sSs~i)&`p7cJW-j&%H0ogp!5P~fnrOvE~|AAB`UqB
z`KY`oVf$h9jh1nivPLV6132y#aHX?P$WOD*FJuv;atoP)#<-obJcizZ9S8cGy8MZO
z+3P;-DO)z)d+I;Be!Ok$pSLU!Z8dF++}>t%?zl!biajGc`T~aHx|V<?(y+YUTlV8$
zUEJ#m2M6z2*D$x#V3tLzZ0us+b{Fi{DCT$29QGALvVbV#MrMwpCQenb`by>y8vNv3
zXc+=(XG1JqY*Wc2w?c1FlAs*DYidpb84EWh5#dPqIT@Fu>ELu8fc^BT&cJe5lXQDT
z;jZq^uEpNn!^8VG%<uo&n_sLMy=nP}C2`M=hnBDJ9}DQ81ZTY!@0!2k<$HIW{7PSr
zwdhroyzj9G_O9Ki@$dlXxEpi~l8y7zXo{#BOW@l`j^N<J!7D&k1I1TCEke~*DW}*h
zDdcg70&;9-Qh4bm4yuDQ_6yTZb6`&rf?8>yb=$LBYkC%TMoLPXKhd;x+pfF3vAS5G
z#Mi&OcgOSF+9lh@mmeCGElzuMV}mpQvAvHyB$@1%@Y==xf`PBRLhwog;6-o3TO3=!
zBW3)1fPaP<DRfcMf(n$52-~RME2etY2JYgZf)K7}gnJ0#HcotV%^=+im~kpJn5Qw6
zRT}8I@8!+GYl6Y9Kwxoj#Y^|CeevNTF%s??NuZ-R91C@f&i6|4#-BViWH5_Kw&2|!
z@4Rg%9vIlT&}%SDE6s-ZFufCO2;&F??;h~cCxj&aJr10&4CX5!Gv(G2s)Lu)kibLU
z)2i8YKIt`+3+5#kj2Ou5r9!3C#lEN=P5xAvwAvMCLMfjL^vLhj>a<W6Bp*o9L%bm`
zP;(HJq4sUhY+d*Gre=eDamci9Yv=v*T|V6-FF$Z{M;j*K?3Zs`w)z&yyz#_CLrXt@
zbWNzowfVNvlJJK4&0_zTfAoiuO?PO#6o5{T>;HtP4;j!3j3}uCA1P><hh|X9>)};W
ziJwVSd0LU{RUgEnsGdlJ^ews*h#+X7&0~f_*LSAYkWSp9>p0V!sU@9|nhD5;gH7x9
z4mS_f$&NzTtZ>&d`Ok#;Ka*%2G|0Lm?mEPNd&lPFT03rSkj)*p)%Y7c?z-{|DB|ck
z{m|w*p(7>9ThSTTgt>el$NM0Xc7Q&9J!`C_i^Ku>cO@QGTQQXGs9K9vRdoE?v`QO>
zT{*4xVK`K(9G|CEZ|2#Q2<^h1aKPReqT>;5tItLS992_+N<CFK+i`7sRILZ6egZ%B
zS-`2foJ2w$jG+8pWv`95c2juaw;y(vM`y8G>~6(LLOqmatzFg4!nz6xhX~f!+SQyH
zSeH8vTl{^4bfJsb0!by<46Uw5-&#ll1*2J!0Iet-L9GV@?9ylUry7#c!V{_pR2Z!i
z%KMXwsAFhxG~V9Y)!VZ1;MnTN=Z5ZBMehD%W?R#SZ{0l98L&m##p0vtvVEsEZ+`sN
zXzI>Y+rDo0#3E-5#>!Gpz`Ce+Xt1YeaH#j);k#-)1MR&dHL(Xi-gob4qO~p-bH~b1
z1$QQ*eLF`I4p+U)AC_c!|NVpat!fB$uHN1o?_cPw@;YU+B^1>S46a%=I5;{=c5fGa
z%sBK#74c*xcoNm-WFFDeO-U0ia3?w#xx<9=IChW#0lVrVU6%*loJaWw@~tKla$12g
z<Jf79S(*{5+7&=xx;SW!c8;_uPf{4v9b7mN=xz!HyDI`+lK$t!oEJ|xW=DO`pS-w?
z_N1Y8pL90eGI;SM_B1^gLvP^Q`uE_eR0x{{B;m+IBCyRQN>SDAkHy9v+?uN97gCF0
zfK9p1BACHyIy6IKP^Kuh$lal1LR67r*w^~3^ANkhXDWtwU5UZwQS!>1K;Jbqiorp3
zBJu@LM4ps1?2siYa%sFm8WKHmF^l+E_ri|FI}L{Ad4X&Ef&KsuDbN@2e=K0pJsEHO
z2>n93PIr^|T>Bz}5p7Zn0{(@3QYVjfVqfYm9%~6^#ctJl0@OSV(}mV2tfEmRjE-?c
zrh$5N(^p#~<31j^sMK?_lM^F#+Qx0#FyXN}ZAul%R4K-Y*-}v`AZ&%})fh%fH5N4w
zDpReZ?loUEncqCh+37%H9mIo_<g~;ul8RL{9p&=j*NUUILMK}Pnj$4%fPW-D_WV<^
zH9yjuLf3db{Xr9ax?sP@driosPu<sab5u6jBE4<8u)C=gh<Wja|79`!+@A=Wb4<D6
zgx{Npm<^Z~g6Run>$ZS*WAHU{kcmWmMBSQ{eYwQdAZE_gBn@C)s!38Ek0KDFofd`U
zuq(Z#b8&Z9S9iCl7Y%*=y^GP>)HKlBb&Vc#E<Oxdq`3G#g7>0}FTus982vqI7oJ~A
z{i$4o%!P%T{&-Pwvxh)WM*c@ob75jhjqAvf0S9Stq#ZMa28Ctmp6z?O(Ohcv)&*^$
zf+E>J9NPbkh`t@9kWaMsM(ncO*Q1kdZoAn;^ZZd4GLWB=5N=85aLQ&P<RvYQG!vZo
zS>TTfh{0S2rx9U_kt^kx#-vt*>@&b5NbivQg`Bh6gmt44prWH^2Jt=$q2+d^2)tmQ
z1-7ujNyt<~!SOm5i9EWQ!2gAsL}a9%^3V3Ho!w{v4K#QR<{X4_4c)_Y-(MJhaKrea
zZp^)%GZ0u14}b)V;{$=txF5&l0EPJGP$Zo1ZK*4Ny65&6PhMP(LdhU>Lj1<Qi!Y?N
zNk5#L%ugqPiz@VXYdJZWh6zPxImxIsbZKUg5YYMvXi^}lHY1HV$dzCVXRPcrZVLS^
zmyh}i1I`|!bMBHG65~(O@H$A(1uq{I^xW_zqsaJjy%-10-^t{(U5Fvrm%|K^$xdRF
zwlkf?>8SzSNv!3x|He+@fz~ZQ+_vr5)|Qs7$F^<z;g(i0G`fDn=;(&^qmp&wi3bM<
zA3U*f<B#?X4D5ON&PTp;=o^n5Is_TKH)WGo1I7S40&WwM_&2`rydVWOFdm`17F{@g
zWPoQg+m(aKD(lBhn)xs1=teDsx8DGyn+WNc69hIx2U0jawLvYVMn(Y&SFNQer;wa$
zoIs*O?3Up@tt3B{^)AqiFU&Db%(~YT4<zOp%w{8|N%SnAJM`5JtxLah>Yl&?SEvhS
z=R&+|>pjl8o;k5aHH9g+!EBH%=1@%}-``eOo{0|7iyB5Jl61m$;IY=VOKU?N%VJC?
z;DCHp7dUQZ#^)v+5Hfrjr<I!PER(tLwEvB|4(9Gq)`0oWHsya8kb{$hUU0QiYpR{9
ziE2(s+Pdn<&RiPW4fH+q%lkGwxh#mWbqA%u;#p(I_6&*9P{#`L#H0SwU0)P0Y&`k3
z;nKnn^SM>~b=ef(@}sW|tX}}pls;~fe*hh;)tjy8N2{XxA^8W%{4`}V{sGb-PL7Ys
zQ-!B6UZ_ROBu9RcMMmp3#SAa1v{;bqo^lmPb7UFKD!5J{mo~QD-nie}q-lzp?IX@c
z3k;{p6*mM1dt>A|bV+g$xhT>Ok^I&hW!c$S7U&Pk)|Sn;rA%pGf%>)2>4-;Tq#JqG
z70jj<iF5b>-bAu09dDzgN;9gMBmKx*B@H?dA)(}AQfgs&B{ftjGabodcaVb$Llh%K
zTw0C<x5GV?el2t;#TX&1Va8I<uELZ->J=mJAmgjUf7Ip*YU%BM*<0MPX}+f;5t`Sq
zb;Gu^$NKj5$$nSeUGqD8=fv(ze4@Rwb<^Xw)?K@#+aF)w;4U@0BNcVkwxEC8wtfFx
z=4sdvae5=snxHLUi*~N=?%BR#j?qg0X~Y9N^(XxhWE4FO+)<233jGOGlP{&L2^k5b
zPhcOCI&S~har-}#%zh;CAhS|ECzmbc@nHslYA?kG=IH6*Az<{7Ma&4u_{jFOG1J^2
zsDB70s>B{~YxI3`ecpG55+U!rB5R%`En6weM_<^XTPL1Rz2dENdm4PH6|KEBcC#G1
z*6%9MFM8s6@hrx$1@WL8d{~;P&8xYTRUlrpA>TM@WYGvt{ljVjNJ#Y-c3jA6<rV?d
z0#+Mr`5DNpMuJ*t3lwvA>74#}PmFSD?PoTQJ$wJ4cwU-|B*9Mx*0#E>I<(tgFt{TA
zTYe0f%%~Cc0j5H#(W8km9na+g9!v)yKSP@{K@BVE=`>ot7@1<tJ2ck~c*FgHbH5HO
z4SD-wsoO%=dAz+9vY(P&7yh@d5Xmm{M{fXY^!739#GehLcpm*<N6tkkB{8O_MnSU!
z2HymXu>Vd`F~z`?;chAV!zVezZ9<0Icue)!kl`*rcJ$eI|8Nr@&%<%+F}2)dQa$z$
ztV$VL<c!ub54XrYX*A_wyPS6LM^(5?8jKR)ji7rv4?a1rbV4s=jShIiy@5l|w=Qj1
z=zjLwftHZxn!42Yf&(7!lEAYsh6X&IC4uyC|ESBiNO1iTZB7kadir8J4<EJ$IZ-);
z@#jL*mT5giN+GIk#02?3dT}(<eo>$!8W(Vf87E401>}Z!|M)K*AM5RV^dvkC@u>qn
zAM5Ep@m?Ri4Jm+k-dHYvc=0WZ6sE?IlyDJVIdJYo+}nv~Mrgj<%t;!XV-&1=$p&LW
zfeC#};I|s0xR>%KCEPVu1}{%*SDK_gYXFft01+C@rtZ;lcBWg2A!dppXSB;39t^zx
zVaFox!r7@iOBM{SX-N#%NZ{UPZ%JJ=Yzw&JWv;MI4wxnI$f$0gMKXW*R`2SB%bI7l
zn(D3(8*&Za_NJ|pR;Q)^zA5Nlkpu7}kSphm5amjVQ&fpYkWR{~xmu1*HBqjdl2*u-
zYoRb2@H2VTxcGYN77}A!yE#=V9;eL<kCf;l-b9%@<|(;w%A4@G>oIE*b10wCl^A;Q
z=AK0YlA7uas2Ds8ZwC;Srl``u(@5Zi(JK%F4b(jph@fA}UeD870}X(p9FptA%o)|x
zKvtump+(n<a&By{$Q{UREU5Xi91Zs6QWLl08lZ5rN!qL9T{Q)gK?)7;-(>SU&{Gv?
z>hR?{!t-ZE+ry4rUq@2_2OWOfrv1YqoLEq^NE&S{X<EE${!?oX+&))oYK+e<ZyW90
z{H?X^PFL&NZ*A!uZSyuY#OF$h^#|7cpnYWVJhqdsruK>FF<&$XyqTW(rjpN3pY&`u
zZ8{+M@YPOw(aeG_O8n#T?{7%=RZYWJW0c;$KrtS38SrH~tvKq{I(DIwraHox35hPe
zM1k>DN0mPc$6ZJisg=ljP%<N~mHsh1w-(joS}7tTgCB21M}Rg}-BoDS<r71K`Kngu
z1riJW<^l~r1!n)k#1wu|EGGQS(QqmU(>Q&jp~(vbZTZ&PR+qDV?YA}qLFI`#4fCYA
zw;x#Z6d|Zs!{`sz99W-_ICjJTyOs{<j_7`lnIFdl#SQ};Q%x{R$TAcmGKE;HI_$~_
zSTHXE9RsAseqZz4DOOj7JfX4Brphu;XmrRQ9Q}Rpxik1NSCMUpG4%|uT)=DtyrrSg
zcDSI>fn6tk<BcOmdf`dHfcGgRP{>Q-N7`~Ggu{A6fs-_x_&s`)5WPQ$_UMmwo?1i&
zONh1!(~Qt~LBh>`C^;}%Vx78s*&U-k#9FZ=yn97-XlPk|&637&gDrgjis&bn4b{|j
zH3XY<BXwP+-V%2-yrQnIquA>%iH4VHaqaHZpm+*8hu(8Ch*`~~-wd&Fi`E-%22Q5E
z;skCNCOxKKaf0Lw(0Qd-oKVA^Mdq1K5TvYEo6yX?^b}k$=k!;b6m~A?SX77?oalCG
z?>p&PVi844&qqGp?_dgxINmxlA;}KCA2Ik!nh%$LO#?)I+?0M{gI3XSAx?4e^cv*)
z$E!^I!Ui)~8g{x0F9cAXG?!T|C3&x)ES(csbURN>Hz6$zloQ}I(VQmM(u)_am`qQ<
zdZAW#CVtDKx6+#yVmCCEmQ2s7H;pyYYZli2<1G!6ZOsq9yu$JZMDcaG$klpt-L&Mo
zt4RNIi{-3!`2MG$)Aph6xKaNsx-ah)lJNc`Y6Nvhsw}I8n4JaHWWfx6PfTrr@K%CU
zn89y6P33tdQjbn9Wd<c)<^mIQp%BqNHe)VjtY<`#v8HMJa}jf^ax>ii8St@G54=o4
zjl{rsvlB{-U74Fu3rW6>R06VOCUGGZJe93XJD6~zk)h0}ZOs|W?1i*mk`VI4`((p|
zCUeu~r?##CTBnRTnz!_~4#r$&lgO`(Nxdb>&VXd27~w*%$sK75It=m=gDgGkp5<-0
zxnbbZt-XFvbPH1Ak@o&j(_n;>$Fsb)puO|%F0I+kQxv@Aj<rEQ5?l2D!~29o$R$(%
z=p4KQ4l@d=Pa6@UW*HL5$(<e#Y9V6Krbf}!kJtC$?J(+GASj5@e^=D!nEe&xY)9>?
z*8)@&I=*YoFDNea;Gm$+MBe|qVsVM!@zY7O?bI)4aeP;Az#O&$90DW7X^tgk%g0^h
zE5HuBj73H;6glW2@)jV#B72F*b@9whtJJr<sr3Q($L2h=dedDuJs2JI+}|k%%I|~g
zwtMwwwyoZs=n-ptbCyJEdgl1Bu8l02;}d&#k8a*_(}Rf~??Z{iL*Av0yVq`Q-B`Da
zE^lhO-#sAyW6jcefxx__H8uUTrnm69;p>d+#}TvKuKDbgzbuK3hdH6H6x5U7VULa1
zYx}wN$@*$yq<Rx9f&{)pP~$(1j(3$B-yQWyx1WA?7vX12?)1B9&tHYTXg$X|Zu0F>
zqX%XPAL-gW)yNG-e_?u^$>?U>f`;@)%sn`W+I_xg?&<5k7VT~>gCwW!74PCz82to`
zL#fAQ{D}kF`aODO#>E$;CVX%AG`Q<*yXo7W`XM<K;(TkZyQJ2>+gby?Xamno+1CQp
zgt);V=d=Rlp@+iD=T&Bk4}s4qs1lJU;AdIfg=xzx4&t%>7K{9b^aR8nn-s@yM~vZw
zY{xMp<t-suMbeErM$$ymZ6~h<FP=d;c#g)KdXi+yt<K?>(2Tpa!)}}6r(eiW*F`C;
zq}R}p{d#B7@p7_XR;9tF%s!?zIX+P49XtB_t<OEpW^I8@X+NgA>>nt_$As^>if1=8
z&1+wvSs=1XmmcAMI42rvlDbGO#i(`mq}^0STYfZG=W>!-%bLtcD0b9~t^NqfgDGve
z;C?~~*e9JHmGTs<Ol^Z?guGO$sZtz^SFd={_QHEsaeI4n*Pl)<-#;LSOJZAE*Y?Nf
z{O6|O1x<m<p6ySLJ@ZXD>}vQz>$<xe5^wIf@j|TSEoV(^;K!bz^iuQowvIdY9rSn_
zHbz|Kb&+t`)*al@+w<8re}7Z&rvAuW{vi?%2W*|;dp3s~ZS9VhaClx(g9}}1=ogm9
zb?fv`!{e#}&CriOp6{p%SM!Ujpo<MTr5+#V?1@S(C!Z*gMVmu0lnBkwhF;+e{*}|#
z!7C>7cN=BzB9CX0pP1C&S?*r!#Vq&Z7H?OXr^_en^|GIS_FD9D^wUz}67N%@Eu8M1
zSKibz{Sfzh;eS|8ylrSl|6KvP2p5xGp$?z%0AAIIsziQtyhPht7#*LdNqb{-ye3^(
zn|v(~z5EDCKxAF$U0PI5OK>)qCPd*kbqR)Do}lSXCHg?ktoDVhDCaGN)VC)vtMy5<
zvs{=FYbE}uaVWFc)?#vSOq<|@xtlx{Bz}oTbfrsV(=0JXHR-B$|GF2&l0%2Y;+NK~
zdnxtXLx)o5UR-ye|Es^;wd?i0{r!7i-?i(PU+q61TeW+*bGXUotZNT18yOpjw#1yS
zrkm%jcwkjbdgD>C<X<+TrS?2pYJd02#*LU$a$wsV2bM2C@WwW*Z@A&W8(RnVZd_<{
zg;$4dxf|DQye-G+A8B-1JJx?y^QpE<>veUIZR*Fk8$Gv#VT*>%vgmk~wpA0Q9t>bT
z-Gedi*D#rG!!Xs4muR!gF7L#!q&qRH(vxgzXsVrRfpB7;wNhwT9BJo;LKkhyFYL?o
z_6!ZTc&}6~Rh_rCk8N-BRC$I5!pmp5i@P3}ckt<k$CnT6T+#6JKwU$Dd#2r1?dTcO
zZSNUtDV1}(W?1dv-k7Uo{}ZXGEl}P*)*lQxpmJZ3BseONmwusFena;j$Ik*@ngl0G
zD|=*b_lvEqOZu-#y&yLAeXP6f*VA_;zxW~)W@>IKfk{~}W$nObC589pu&y8Xk7@I{
z;Tf6vZ7ODdg$kN!Oz4$jHJLQYWPvDv;rZU|lBR2E{;H%!cMH7+<l_B!HwsosJggtm
z^56BYk?AtnEqv{2GT0s+uVxNOwzIiykHdm?LB%X#%Yc{FWyxWu#yyyr*b1qPYJ1UX
zQrQEkZ0&@zl3x<2);E#xMeWI0d@d>Ra&r0vwH<v6<7TH&PPs?I(_fcLQEStH?amkZ
zy*gDP9rBTBz9ZvU^|uM8I6rYq`|)qb1K#g?+A2J;k|X|TbE3uSa)#q24S$nlrcAng
zv-#fjowt^iq>ix<aFf&1Q5S8J<cs&2xSlHtZ_BUgJo<x(pDVQ4yE5J(LnapuZvwEV
zy+kGxO4Hn3nmbkXcAivD2K-kReQT_-p{`*zu{wDD|84GEz}u>>e7}!$^zd7<Wy!W=
z%d%|CvMkGzEX$6caU92S949y?1eb<jf)heWAR%o7lcqGKX$mwH+LY1^O*7mKWf-oG
zEgq$r3>|2JQcAg$P}-T>cAyVhrbDN+mxANWf9-Q59offDI`^CV-Q-h_BrEdSYp=cc
z+H0@%Tci5zx+e@T@v{?TSMV7XkTYdQ1=Ng>avlpxP&1|16sQ@^muVi$1y51bD6-M;
z*p0otd&k4!@jZRLH;#pq!?D=tXe>4?-q*W#EF2!&+uOT)yrpG)cW>vK;jYe61TvCd
z)4qauL{*?w^V}oCi6kr$N?XXViFBN2Ap?m3;&9Ff5^<}}QUaaKg~i92M9wn2ViAh;
z;maKkthrSrM?cERXEJVN0i8&|*>%C}NsPVd+(Jmv37#TND5EWW9TV8~m}3zJ2j3hr
z?Tg50qT^|2C}~#~E3^fseX%@;(n(`6#k7!jmZJK}jcx=TB?nuZjzp1s)`qDmJzL6X
zE3VXX_g^nqZt3rgjmC<rjRX7F-}{ZN;~qh07IMyAr@L1O93JyUOUeS9W6sLY-8y;S
z7OyYfN!0c`brZPH2YL1dBB_%IC`8;H5~<U$JH$xkoK3pr8>PS~cMkSkWqf;T1Ve*v
zwHUWr!8fN4@(N&Js_Z1%|NCS(Bj^=+a!<)_{yTLZM|?|YVC%-1CFu4YpA$`ay0HCB
za3o&Ywd1aFUw3DZ?$+?6+u~T(9SUIfe7C&G5ex<9{>>QZ9`z4{Vk4S?6hb=|#w_Mi
z%!XFXBIWEOT!owy|MJVRso02r?gi(tzhC_JEFw^6#T@#+J8_OR!hN04K?nIdDM(4m
zNjciBQ3Q{1hbPceaBL;&K>Y+|6Y_x>%y}w>6em!_@gl^TtMNl@3>K-BLp&olcC(O^
za^!87qX@XUPB(_sF+I<rP9?6~NfAm@SH*^47{VbBx4S!1DHh?RwDZ7~zEy7DV2yVG
zhjnHc^RGW}s}~_ox@|Zg{|QJjMq{P7CU0oKS~ypVy(^y+rm&}?81W)ljLYSi5gZ=K
z@zhrCKc-$sFcQrMMjjVJfL6qXpp`hOqirZn4JpDG&f%=MYb&`M1uNu>?a|bxhu=Rj
zu-Wd|bn4didT;+0hhvLq+5gaWq4#}8qwdzg=6h$y46jpGGXmEUe<K_dzO8!+_Y`61
zIigxQ0n3sv7lK=*yf~N&X~SB7djaIM8iRIt<*H$@w1$TB^GSyI7yXMoq+;El5JOUh
zye+uZNbhMr#Bap_#j|NUXSLda%i)|K2m|&GOi4a@NJcVkp!oSX>MF97^Ti1Jfb`yg
z>wHPn#Lx3EO3|Z&O)Rk0EvxPrTpp_&a20L)e7CVM|N8xj&sAPJSLaz@m1}l+y-ssp
zkzl`Hr@v-&`*j9+KD-@siNi1r3RfFT<b{$}d5q2jR5|G6E~%Gqk_>wlqpB`_B9+>t
zT48bBE}V!yVl)_x=boidl829b>J7yw&K-0H?UjC)v$3)~SSDP*%uBTVgSyT7gP70g
z{9Uz%&|CqlJO#!~uOYw=D97+A2*H1C4LKOxa@XYK-CKgeEq6~&-nAw8+o6%sRjWov
zhQz`#nLs%<CKD*fc7Nu`uD!QWdOq&A7xvu?Df=#t9em2bt5ZGi6}sl0SwA+kT<Ak;
z@v1T5<#}&RWSMp97ZeA0`22gO-x{7kzf{Ao|2J}ON}?^AfZHY#O&ijY>G}?`@9G<|
z`Yh6Yoc;^HcDe^CDytn^WnYBop|pi*l3m->tCE0_q(r;5FUOQyR#E9j-ZxoGt;Ldy
z`^Y-r@{t_Ken`|?5k(+b>1eW!rW<WVP#hf4(mDaYAAK}N6HzHe=bOBxMC*%r4lh&|
z;W9NW^jTp=^s2xshr&Ja@Fuf)Q>eS&Kets|p*{#Gl+b5%$3;)&T=Z_E@orx%<ohBP
ztS^#mZ-H!Q71?&P`xM!BMU!z^`4^L8o+aTUk3$RDOFi=hir}?mR9?tnh4KL+i?UW0
zrOWLJwseyyqs56h=Il7d%sSu*gedc@)3uFJJd><Ih)kObgLr;XB3)wDzC}Z-{VJ*I
zTNhu}FCbd%%d{7Lj1N6K1Nr^|@@>Fe3)&f*4r6&E%Y7i4Y?npc8<}3yPKvu`2nk*7
zYv^fv7j#(DOjxTj6B2HVGz{hKh$I!ezb7J%DyG9sSw)DTA&FsYvau=J%G2Zqi>2l`
zxp&*wKvkp2Q3*rF%uktfur89YE?POX^)In6E=H}-T!amRBOw(O_XSNozX&_!+)+j8
zU(r;0@XqEY^)JKbAPx>l9zHtj@JEv&`K%)t0gQ>bZPO*3E>HsRrka9d;m{if=Q?s#
zEO~Fu82B4`uttc2lZWm1Oi8su!6~VRn4Pr2lH)VvlLT@W7Q#H^)(Cll`QfZE?|fw6
z>T7q`3=XL9HvnMQi3%G>@TWL9#C{h6!0E6ec6#mv061gI6adcN?qa9a_%l%f$14XZ
zq?eqlV)BCN;D#KCt4eyACaY9u$SORBm6KH{CKZ*@D5L>|6>3=x2BrpKMLv2)z6u#w
zfUaocR`z-)WAW>Q&kwIbyijl<dc{<2%rTo@rG&Mg0m7ob=ThABQZ$&Xd%h42CNIU(
z<)*6ky>c{6;`!jt_SmF%?iGX$gP}kcA7#&_K{3K(uku^w8_d-GdLZLQcne|QX3H4y
zlt?B3y@udlwNa_U@RnqAP}s2SJ0zG59EK{92O#obN21y))l(pOMe%f_OC|?ubpkfu
zFu>h%*hdHvo)iI4vRH4Nc-=kG5ufn9Ub)Wa-CVxqiu}f4u-G^B_`;4cu6b3=F&kc`
z_HWyUG;N*ngI^LRC*4OAXmb!5ddQ;4ZgX?G&E8PbDbIg&I+fn8g}K|5njXn&dNZ2d
z(jhs$n665yaZtB}=E>)x6!k<_GMR|Y!lLay<=wy5H!?ipuj>sClzBh8Dlj%WQs?gs
zy2DRvH2n|3L1&fI85kN5F0XJqEB$q=KDe5<9gQJYk!e)v?-lIx^IM<kahzDz)OGdt
zli%15zj3*%CECXQ#si^5$yvz_x>k|9Bm>!nL}<1r%3=qEvl3UNxDkm|awFX^DHN91
zaX&k<4n(Y&i4J5Lm<r&Srm-q3j`mnxB!(IS(+)1z9w1L@d8xkv0dCT8RA-MIBXJ-|
zm*A~V`K>!Y*r(f}>r<T9>Gx^VpBh&Oz=U=pMsT0JZ^W*O0zJwxoUm@16laT^OMnnt
zoXJZf%o3Np({fqJ*^=^8H$a*$RN$BvY~{2NdaRO@C>Oa%<SF4qI;j>8u}8(+0>SBq
zNJ)~Z;5s_2%A!l<2{f_CDg4-I6J8C(zOZZeJu$!V@_f|PL^L!hw1z@a!x_(({(XlJ
z@9VwV^FE*~sR`wf@YBxz1Ks`oXf|wZ=$DD|!=0G35mi@8Gj>HZ8y4hnRS=K|=wEPy
z_*2de!VF_So2ZPWnL(T~O{gG+9E2zj2n61mDCo5cB8W4jQ$8D+oMrXe^ga5w$o=(e
zaD(zWHYk7gkvZLo;qlEVL~u*~LWGbIntM547u6-P_uPT~KJlaa>CAy=C=x%a2TkF7
zVj}n?0-<E9yiM!~DMu1QVg;WV0G6T%!Z`Y_LEeE4pzq>{GkDzKs`dt&yL-swX|PI#
zJfp0m6}{RJ?xJ1=VynAjA(0BErR?2Ihe>9$sOr6Zcgd5rXg$m9K7HKb(yU(!Rb|XK
zRpk~JbZ_i%KKK>yl`+v;R@YxK+<8M~x8Je;w&xEIEY7jgt=8$>u>s%q>vIb0Mr-nO
z-PLg+r?B$X@=t#2edq({Mqv%NAr^4wg~(Ag+*$mWkfR8aLCd{ViU1CBJvm)upp%Yh
z(WH1*I+h#0=x0NnI9h7<*Xs3tp_bqrTv_f(*VS!9E-UmOHv>%($i+9GiuGS_8-;eG
zWp)=qp%!hKypqbUERB|(+cwWI=$^;WGWM$Mf>hf)=(i?RlUuTFAekiUqmm1zfxVne
z1F)WvLtPq4;k_2%wzL>vv}*94v^UB<Sxzw?SQu&$D=jtP&Bgju(}vIx!R*W;=EK5%
zhA`$^517;C{vPEr>1Wafq|z8l*7`bofJ=-@WmrC)RiQ|XFQ0sx_)CP7C{oVO`69v3
z&S%<-sd7^gt41&+wPU%ZNrns1>BGLXJqW4g6mU^WM#~b4v&h=I$U*Ny9NX;cTFa{D
z;qSK=DBbfK%c^_fimE$*FY?;n#ypY_4~t)616eT61VjQR3OJyPpJ0~&iZ`8;Z<L1$
zXHuueyFQ)Tv|T;Q+lV~|HdtnC|M^=AF92g4EGpeA7yEn70vK&PR75=*Gr#v>))-u-
z{Nl{W`}2#bUrcN1`Q!NA(<TqRvL50gRnr3GM4OR+hY%MaL*9}Ekp>(FVA)xz3i%>5
zA5wPsbfJho$LOIPM2Rpu36pi&L3tAxM|9?;VRonGvvrYy@>=GO=MRrRKbyLB{rSgm
z-^XBM(tXE?;+na09*e-uNCYzSScF<1k^|5N&?x0L%;Z;<Wo$|WC(P9FH=ydANLfbH
zy%A?2QVpeoI58_qK_Dq59~?569w`%#H_su*b}24&L2<8R>esdzhqcuBb*07kFSHPi
zTDtpZ*ghOJVSII=7So!+z~hSYn1%qmkxduSn&H5jVWKs|1CpYyxWI%+xkl98z#&l`
zB!hq^3ms^2uwHE>Ra2t@ju@rV21UCf#)0Dcsbm7;ttA&BhzejJ0xm*c!d$SZTf%_*
za!_ZA5D6cBJ-mE!EUdf@QBJ<{@5rJ>ZoDI3_;xliQgFe-ntM~Pi^g=9so;^hy5rF~
zx0)b1_hlSFD(8>L#}l77O&~X*1+_}&Q_?6kx=P-0@dRi@cyRKAyyKe3PNU5ivD2mv
zb{^$pw9b@Q)$<KTe(|)$L&XGCFf}PaX;RIUk|NphGXgGo_@Y7%&iRNn?jF$Eq#e~@
zukBiVe@5ysn~h~NYV6N2-oXtcRvYG;68Mn)$S0TiE#4HZt$_})8o7z-fr*LW3j!Na
zhX-&a00!mn*I6Geau}+eR8)#d4cLn=0dC87f>=B<$87-*>}mCUnGkwqrrQ}!BAED-
zl!-KZ|C~sCw|Q-IsoG{wwT&lD$!)WtZBS-9wMezC49fgyk-=H%p^8|P>0gVsIT8E6
zMBD08%_&h&#tYge^rhSL)vW1Rvvm*1O%kRu#!{-^Jm|LoD)S=i8pn``kV~~KitPfB
zvvpC)i5a`JjArZ@@5UxH6_wgrl%}@f+N5-2i}kUhQm5N*;B2s5VuLX$3J(KsvE+dV
zPxASp#ZK#VfY;67djy*Jve0}=<L7%=QnFbfj{jI>>W`$Qq$wBCxWHhVRb++kPwVys
zWYml`;buif;gpQpAR}yvUGmuXleZ;xjwEA>Ll6~0L?{uPw1UvYAw^VCh|1xrZ8E?)
zLHl9JjV%C^+Tb;oh2_G@^t8=`gl!CWY@`+liEj(E27Ae(auP}wAM@S|$m)@W{+U@%
zdaQ`bJTR*0(=aMdYiN`o+s^tGgR9BBbYLZ|sEjYeaRqdXhulcetr=Sr*@y(o$Y|M2
zUv3NDjN#2#Nb19)O0hPvYIuZ;49%o%Dm`07T#K!+DQUq=yl@4sU!ZG3q1KX{(KO-i
zg{!W%_T8mnM$Sf+vHH%!l~`b}2x0yE;wJbhSV`R17Ds(86y2g=XNq&CP-leyHw&-)
z;tfwQ7<=Piqd`Y~$s2E2d=5vb;>};g0uG<>^Ecm!27}%=e(nu8nw@XF>1=X18mw>r
z(i3!q(>jl}-ivu5LNzxk$$}$*ZhCS^<VB@Mn%6<F$DRo(ueDHg)Y_mqfe6*)uCIln
zOXX1NL<^jdhK5G+m?bdXo6%Rz$byxB*l3-xGGBy#W<X+)k`}<V-R?jGBM9V9K|AYx
zXd`(F;vBf{5P<J2u{$vT`*=6)`{t^ix=<{5Wc^w~dEWBW@N!$T-5DxAIx-}nMk%mb
zhvv>)z5Y%t1zx33I@-qbh1`Fbn)}5mPWVKA7UDa_Z%+x9lcR@Xx<|%mubUKv*$4K)
z4&od?taV=40U&JfY9v`CKY7WYNAja3pQl6D(v}znM*<vZ0yRzXcT!=P>DO|2N!CKQ
zB;oIN^;&m9+@GN~wc7n(wTbA2Gw#|3-mw+d1V|1SZd2Bgz>;keZp~iVE(9?Y*JYNs
zbh|w0t4_*gpWj!A=1#<-QUHrvT>~v{avhm@T}QQIsOzL!Ov7}H=dKHcT1i<^@2Lrj
z9ENjK!nt2ZB4C~F4ASZ9g=L_<ye%n=`xjZ^F4)(Q%KTlAytc`@Jj&&B37yt0kPv)?
z(YE2W>uIv~VX|%v_AIC3!9rq;8v>BkOf4_POr>@*=*pQ@6~&mWyYOaLNLq!-dIQAR
zMW6{c_VyQ{B#Yrkw72(53Qp5~uC>p<uq0pCn6EXq{m?!5lf~B*n>Z$~gBhA4tSW`3
z2#`OgDb5&5UF7_}08&xe0L$JoO}?T%Ys8QhKcBWJhBJc%{xak|Zw8mtg)=44HHi1X
zsieu$>IynSD}}Q=H^`szU^Myo%z-Vt300yg{fmrw9M$sUv^qqEA%~7hL9EM?g@=dn
zjT?fgO64R)3Y-hb(d6^Da3FkpJ!}0Azn$}pA9`imM*mumcUTbXd=53u_*)cz|1+I`
z*YhV%Jh$8b23`uk5_RR>*Q_1c)?KbwVo*uHkActC!#=^Lal8?baTZ?ePXV?P3HR2^
z)wmOSiYmi2OXuXG7E4Y9%B#4jP>UszV@Z@!Kt?^D*Q4|d^cl6Uq+ll+Sw$f#h1N&K
zifV5o9q$8h+zlyIq871rI;WJJpX32-Eta8Vl*Uyh%He}*hj+6`bSgP9$;go_hkyS5
zEe~uBbPRNa2FF&m)J+`QJ@T<0(On)I_x28i2G<XU+Lp%(y&Zvx@!{n|`q$=!%7Gn+
z`o=#xF&gxT1EJwv<I&w$bd{FHZ)_{KbjN+Ifk5x3fuYSCw~kcC{AEW^&ieCV<8rnk
z;^?S;R43WE{OlltOqp8j?iWEEc4Q$A<*Ad4%tGl$Da0Yoo<Yo>GeyOoTADOt)<=nQ
zSkG4s>|}kAS4RZ$%0TH5PET9<1>y93EmS~_fDd0B`Ea?4=s0ze5Jd4uDe~j&J=r|O
z`Lg<}{|;GALsqn$#H^2zsA?LxYoHt}5FDfzFD+Gw=tWEGRdp<>`69)o|7RuUboPW=
zS}9q*0KIBOWyOyxvRVecs#{#ImS^b|PHcf=<VL@R%C@ESiq2?b&?{sJd20Apvs;!{
zT{Br$@R3Lj*kv+l`Lc`Ct(0exFrajv4<obWVs&ijIq&9xbKL)(&|2@fcYMsbrf%%$
z#R~7oa{$NXe1L+9Ifo9JO|vJpWcV6n*aaf_R}~rdD`PX!6qVvMomph4o*(aP6G>NR
ziFJgFwHwn}w}sBTQ(|2Uv34uNbs5QVrS)+RCH2L4<WhO@v_FJQbO?5JKNqaz$Kajz
zgebv*c3nLfmP-y`dE8Q5jyi(iVnw~dd*g_2)!=HMw<q9f%Jc3W@vR;js`V`kRE8hD
zNRf-T2K($zM`^&jF%ayuJMDIV-MZOwwcJHzPCN~{w}W=@VRk~1Jko#{k?=~DgcHc<
zYKd;V{0cIhYGF9}8o3n(!)Y^zu+U7&i@YJ=AQ7}k%hP?3D7Pdw&|))$pA3bh4Onch
zq*)aCoIqJ)UKp|_OAW3bIpJ$%&&BEYVq4!V!E5h-m*C1yX>Eib%Ib&mg?r&8__N|@
z%ED6R+0FK<`bK|L*%qfifR$b8FXMh?4O_)ds%B>G5uskd;GRtO%E#i!%BxiZ9ESKP
zL08Rqf^bL><&q-F(OsDpF40duAD<jZz8d}1MR~Uc9f^MHW2J`L#z==u^i|e4X(b^n
zeVE@bI9PZdryO>jJrk)pluPu@uRc39^;vrO)%~$8?)S&(u~a9V+I`C{yLaDw^K83X
z@V|<6cE(~|o!l=5o545;22&?EQseBD5_=hsN)5m~EJxLC3jA|LIU0E^LUd#cDRl`*
zucLKgJ1oml%v+<D1ZCYO*C_sSUJFj%Hdv%}kS1l@5;?RBlagdX*g;~QwJ*<5V0W1s
z!tuI+QJSQX99zp1W>Go=tbrL8=)xwYBQa`~JVQ8TDY2kS%I8a*BA4WRJqLHJ!7f8)
zG-rJButDx-kSD1W7PlF7XPWW8Q31(v>GuwKy2o3i`+GTZdB=lY-6yAZpSq#lB%ZtO
z)WN~O>UUJ@)<3dwD%n5y$PJtB+q+z_1iF?xdN(<2C9qlJ05a=_h1<pPjZ@d7Qx1)K
zj8#NtwmCSOxw|vIoKt9r9sBoi3a#564ERGSSaU^QU~7j*G<N(X&7~cmE9Q*j6?9VJ
zA-4@Nj(f=fPJxb9aUjb=$vQ>h<<%DO<3veT90;wpJR%CG5OHf?uEk*Y)YJvSJ(OL_
zq-6*MnP~{~@Q{VX<dmXU>9p|<atH|JrDsQgP>2t5ZkqK=fRt|^txo43MAE4VZIvrr
zMe8T;o(wIHSaz3=EBOh9>a>N|ZCgH<Bp(>(6~iX3gx9}?ZBr48J!HFZIU<)l*(hU+
zd0{&E69O`}IKZ*R0ZN9XO+_wZ#AbjkCJPu<u@F&%6A!5wVNV&ac%nY7pqlLBEbA8;
z5RlGN9OGM5cJI*(A&tf6l)-!M4A&xc`)kqu?W*=Sq}yLJ58I6PFT^(U_9Fy6iS~0#
zHY0$Vv;Z0?uQs%_0F*ITqOxn35<nW{EUInVC8^HB>#5|aRQq2*|A%1#sQbSr-G0=v
zOh)AX$7V^Ol!>U^|54umQR;tUT;ziHLH$n|4w>e+rJG+v&2Lz``Du@l+Csgs9^9p2
zn{K+0KImJrjnZ>3DszjdjEmEdOAHq27;31_V|l~8PqxWIp<16&q_(%L8NGxIA@Jc5
zTGHDO%LRtehESsFETQ=ljoh@C4IWD(m)40m-o_rC5a4kx%Q(q$9I|Z0k@<8{VH@p`
zx=}F;hG!y9v6`@pr2bL7qR2u85v~k1q{F8V+{i%H9$<@^NV1T%ZKI_$aKDyu^q?Yp
z!Me~cT2wjp4`^6L=XRh|bZa!MA&SBH66Yzuh}`Wm%5{=ycBHw5gbA~gx|Z`YKtRQ#
z`g_7+p~?}2O-8|Pq|Hh;1SzDdk|8<-2hxRjgQ(CvI3=|YR|Au;Rn0kH&R~)=g%sv~
zpP?heM+WAz?iA+OeB2{wltx;hC^jYye&+WG7@LTD6jfYjeuLbf4ns?{P8TZOZ6VN^
zoKvmlIICt16}>s2o)@yX&HmIh06DⅆA*wV|2E?UgaO-298Xthc^!eoT=hLnT61q
zBt%5Zl53AgGZYI@$};PWsh~*Y6M#tQLgKNd<5|>WS}oDA#^?=XBr86hJx<Rvm3;N*
zzl(c+i1RdRk=wOL=FUum_7{*ab<2E>Xj=yjO*y8;*BInO6G>dvXC)U5-+Wg!Twx4t
zLqY}tH(ZuvncT#(&`cfwDO|rCScc#XIlu*H`2>1fBBVv#M(u&srZsr3%`{z@SU7$(
zAsusnoso&~6^+p%*I4K^{0bh>4)Rj?$zlrAt{SD&aX~?598@Npn6qTqax)C1W{Z5p
z1wJpKm7C>FGnRPRovrY3<y$KJW_nRuJneML<d!&{?A9`9122b(dh=2qv5p+p>53}K
zJWiQPc1N>7xFVc#`3UGjrGCgJO&6%muCzYhx$mLfu_?b}P3#-amb@DWHx(D=?t6Ot
z0e6#i|KRqan(hN<4j%mGfo{RKdH3!uSMA!pS$O06)1O^e;qKn;zs0f2H|!8QqTc@M
zczBm%g@66P-~QwGue<HF`^HC)d}HT5$B*B0&+)HdyiyEIhv7BEh4&+-Fim1^#E?a<
zpwtanbz2hcG=GP%O(s@#n$RqV7;6)nDFToP&C_+hKAP4MOw1|GNo!-Mou{&uTBQhp
zfoW#5)Ln-m)W>mAK28!$d6^Y*wFbkP8&I0whYQi2i<fXZ%)?nPAU_*EqTy_SeMxma
zMlttME^2^sIe6>^T+`Ezw0!|@4v(UO2do+@S8b7NU_j+4Qi=~Zn)r|)nFIvJje7Qw
zkUteUBRR;baHW+h1ypX<WtozE!y~8UFF;0Lp_<TlEJ}|Skq9jp$~m_>1(N1_#OyYH
zNNFPxuYu=OY-o<XMx+?pXhR!S*lTJdVXu=#hH9^mh7#gu>e0e909*1>3mY|BSf^^0
z+F)GJLLm*s&NdSlBV_9w>9rx%hqN~MkTJDYX<q>CD@(Tz^GFJo4LTeV*(qQ+7kx;G
z>;{@LZOErbL5oKbH{<adctho|nJ~5u@&=)d8d{~%P)(~))%XPs{({DeGO=ja>iyXZ
z%(+dO4o<cIHMBnjKfnQ{{ZU1S6K;eEU`lATB<g5NaN&KvZR#MA$Oi^35J`(gq5vWi
z37r<SaFI}!O&djox#}7fkw|W&W5N9mTUrT^!5lDctHDRL1S9Y1mFh3qzD8t_DCw*V
z#B*ecp?+*}G5tVekk7u9k(H>7_tTJ70C7ZX)73R;qU2IRm2=P-5F0bNdW2SFIW}fl
zcOPGoNBIb8g1DM2iE0ujF9H!t1<CMT7JkYn-xXMp$$8RVjcrGfA%y5{2rdS)^#Utc
zi85Hs^i^q+_A<RdfVXR{+s9Lq6MPF-?FBS?{a<TXyR&~(q^Uciv4-o}!|d~-*Wl%~
zBRn{70M0jAASaztX*XmpxdGndZ}7O|+_Qu?w;*W66`|;3I+7*|4dvz33o756RrUPg
zeEpROi~L%?V7Yqb;MT2!gOjPN?iG}M1U#jC?g9A+llo5&ZoOvZ;N)axE`-0#i!-)X
zibmiuH3a40Yb93!?nICy>}t`Mh^C=#EymNr2p=O9P(#4dh;_zcXn?JTfCNO$z$wh6
zkUE~GnE7~!0*X}?r3VLW2pSZyB2q<fQn5760wzp~rKv$xY(6-Aykj@t+v&6TOQY`V
zJKL#@z^T37Vt;XYpm4H(x!^PB3L9gaZ``^uJi2#lzTAx=e@HZ#jtu|PjZ|7-D2N0`
z@!;@_9}92v3Xk?aG}j+^=&K`Luq8PE8|z;MtclGEA%_UyRWx(z$#NhJxSV1}Xc7=R
z3Lp%^fKx`9k!A@e%&J5IGEAyDBd>(wV$)!7sft)MUTVFnBu5q?T)hrz!@?(23*chl
zaPgC=<&WZ|)$O|Szt%3wX)dtN*j+Vs)Wan>V}`$YUc)#EVX=k@svVDZ!vvdp_p?~j
z^q)?zcA2)lfIe%cT5vodjQY%-)n_PQgT;JapHWzt+-Eei7a$xA=bD_Zk6!bt8t0~7
zTe5LlOP+QkuhCfR7H#UMvR69t0m^-O8tsjMumVPVy2Xlu0)mZ@nB@bjXu?LltfZ$l
z)(+?wb_%OiQjlp5PH3?+B>A$GIT59~ya!qh)_~+AY7)q%QAB!U&z<O@$};JWUrLh~
znZUK9WwfQWQ)}kd3X@q>gzst0+uDpo#K#ba9pj%?L-;2+i9M9oBNdJvVYCX4onmJT
z2#OtnOf<0U1OjNI@h-=3as)CF>=%Wzt1ZKe2es?eBj=*1?HMSOQeOr2xvDURCggk|
z1Vz6!okzQJKb9#Mh)nVjq7soNH-c=+ExcqE1=-LzqI6j)52-OsDh0wvV&ypF@YAsq
z$`IvQxsN6tSC~55poKogVVYM;#fR#Ct9<^$+b&Q<#dL<kZqB{Zv2n=)D##(`eR~>x
zyMkTL?$YG!gQJ}6>>0as6AhgZhE62L4Id1hiBO{HETx7Kh?Vw+>)?nmuN#0Pq5vZK
z5Z-BTLSTJ~%iRz#(iAyhl}v~=0tZ!EeJO-dunxk=)z*@~KtC4C$k85E7q3BgT<l1@
zDDBepdT0zg9h*G=E0Z5_y>*z+KC7IM+L6P<kBFdqG8h+G!g9JWDoiDdN<CDS5!s<i
zs4uT9Rxg*BvV+qB_OP9k6Ya=%2Kaxb&t42qErtI!A#Vk`jefCPc^W_|`MsKef&*`z
z_B@3|TtI)wk?mkxYa~b0=xr8sbr!NqltQPIW2fFb6+05v`{w6Lzv}EA=&!&}$ArG*
z$>A-2|CXVXk127!`S}ad_)tD*?+b$Mf%9y($f7@!UxcI&zOOO91Y4~Utg3GIWtkkD
zs7CQ4*yxT3x7R5Ex)m=wBgwd}o@9hL3{LC8;unC)7O)Tpor<&(bIbw~5-Bw5DMB)Q
zV^>d-X}3OR&T~|IZ9Kff0{((r@R?J7CCZPWT00fw;-0av05NAI1CHC|L9Vb`Q)3**
zmsK$Eh}O!ZE9!lz<IBvB#~^#N$NO)6>ehXa^mfkd*zrI1pfvcoTg`_L4ifcSxBjcw
z9C@;@|8Mu>BmIJJ=Z$-J?%aFhPTh;bP2$A*jZ?Cvw`qKQUUf{j`@`!tZd8?%3Mgku
zaxA2r7qFZ>Y~<@mMMKJ)9=^{>ZF-u+FkUec^rylkXR7lloHVoLnQ7v0;FLgG0eKd~
zO)xE1kQFF3VbdcSU=mAlc(A99VX)UR6D(P&`Y#;l8#U@$|KwuFv}Q==H&ZKTn#KUm
zu(HodzlAslfgKYc({ES&(Q<iggk^#Uo~im_%!PXJQgj+IO~*7$qWNBA>{q}J6ra}b
zgRjqt-3l*(M+%Q)gM{6Zu#(MUCUuu<IRN)aN1Em7N(#yxtLbdJbBP_cVTZ;(8n;7i
z10kuqQ<uR0j%D^~I|_8U2yp!q(0Kjb#FvGL{`)?Q6BQH&=l9@{nWlO$O=)IK7xC7o
zw~%0wqXNw=!>xfa(b?OF<9FN}eTVttzr&30cyIo9uqpj1of)=M0iDZo5^9c~nTc{-
zn6f%&3XGIOW5NI_LTC|S<^N=S$4pdmF~NAX4Q7#y1-#luLBXGOGt6izNL9v=i(~3L
zBoomev5uzKOocr=<sJ2)q~&36FI^00%qC;bxp%4fBbR^X{*XgU<r9;+nfn835_dIY
zHVK)71(fbg-DdY6{{8KFw`rDdQ{cBLn9S+h6lgn~hub8h5VdSu!l`mhyog%;)Mvaa
zJ)X7RFM0<(o?iX5E<b&v@_n8!1Y9%*IbKhE<D~xo(Oo(e3svhbe}S7s2{cHPAeTDo
zYyFeFubu2(RQrK66Z&Y<!EY5*SQ>-Mek;@GDvIZf(^d#UQ^<1VMJPgAO%jF836y0i
zv`99HAAlDp#Q!*HNujOOnPS*y*N#%OLxxp2G<8LAEvh=I-XS%b*LFl0S*h(}G+8FM
zJx^}?BKnjtSxBX*;WPHqB8Y$jxlu{po{_|oy7px1rx{7uWl0oqNk9<`i%RYDB$2Iv
zbxU-#aCC9)G^=DmayVb8f0FB|lRdyt77KH6(ke@VN<%;c{{NCfwu1i!Qc!DuPS!}E
zdHp`&w4U+0SIDR!k6E%vPu7+CIj<yvnhv?#?ouwPN)p^&%AAAT7aqHz5A<fhop<*V
z+*$Wd`qiFGB9Tk>kRIyUZK%asi86UbII9WKNp&IYm&cp)D_m8LO}W^>Bz1aLBL*I?
zHx}FMHMKb9MX$&;a!|>K@?tDdMU);^O0-K2$dH3|h#4!cfay}mSL`j?;G-i;81YcP
z`uVSK%csnK*u5Y>jG(yLQZJ9;gZcb(@~5<(lU%`(*PZ5^Q9CMe$hcwfxgpsU$~}V~
z_08kSX948#U0{~#9^&8SNqrZ}mn2Q;uaj%BLYip%5*X7gYAL?A1LtM0fX}pw9b(gc
z<Tj0CpJKz5K$Vh{gStK&=mSmB<e(hJ8I2?hbNPF|XtGd#uNu9Am`>wa$)Eq$v>%0s
zXZrjt1cQuB8~yakNJN7Ch(v*$ek^`c(MmEN2jf^^P^qVqLLe&mmL(oVxwkGM?xpfu
zQC=UL5-@pO7MbBZm=LvpRRw!gmU*+z=dJI^`<hPowOk?ZvGUDdeBrjqQ(HuT+0d?$
z+wZOv9;Dh6bNxEuG=DPTK6cN@-c?SodB@*P9(n1WEA3C@>MCPiTfkxSmAYdw?~SJq
z4VU}6_jQ$*9yn0gWJdv(^^Sl|ezxzr((;a*yM5&Y2c~x;$qREzxo*4BY)IfdqJ#aG
zQC3S~92K@}_<%~3MQE0#p`~*o%_l;U4aIVfa}I=vV{psaWFCh^O<Q<{Nef9X532?C
zJPPc!m6wJ}B0r3f!#E`;GvulA+5NmYN@cT{Xnd+r^4k6^CTgEb{U9$<X_*OBHlnl_
z{>_y3Vl&>_#sJN>!gM8ARB{b3pe4{rdLy<;s0ma?l{{&)RBKICquYwH0iDUS*eC)Q
z0T|#B(PlHQ^p2Mozu_c_w8u#H94RYTs_3C|EjQ~Xh<5*UWy}?gJY&`+gWh<#E$lu1
zrOJ@g(dG_%!ezErPsQG1x6|US+-!4)OC8OI{&=W7Tvi@-oV(kYQ>5GFKX<J@1fsP#
zcZ+ZvU1wi5n)JECiMc<3_9qJB+_kxS6OBv!5u;)hGY|_~Jyv@D!Ham`i*xvc$ZKkZ
z-6Gd`uSAt>@|l+-{uVZRb%d%J<{Dv|2EaHvn-C*X4VJ$$V0>#x&+DnTYAli)dJexN
zFBt8vfhbFIAxfuJvQU<uR6@>JIF)elTEJz8x>S^<q$+!gT79LdG7oZ{Xw;zcipB?r
z4kWfu{r#BetsMI33g2kAPp3PAy6MAnUm$|@gGN#Rgfr}pPTse@z1%ynCsb)G^bN*?
za`E(8&^GmhC@zIRyuF4kXm3|4h9%J!l}g|=<82N^CB&R1prj~}iJEglqC1pm=WT99
zn;RnuC?b)YVE{-yxO%XEmdqhEw2%S~&`gAsk=iVydf2=m6(P^fS&gpsAZpB!Durq{
zrK)<ztTg0F3h8pGG;doKDF{xKYur3>b*EDJ+ad7E->1DR9l`NlpYG@6Qu}$9M4m;q
zW}*3m*W{w$qw6dlDhd9K{_b2|p&t^Wa$Mo6jD)y+OqGz&N{V`?FkdO$j?$rdG&vSQ
zG@vlimM!5!O+Ey&RG}&?c^e%;lo4Nnx(uzIl>LfYNXxm@C@sVunO@#anzEcU1xX?Z
zV}$xhs51_TGu0R;qCp4}MJ*(084}(kGd$K(v<=UEbS{HJUbXz#!itD@a4*O+N!Suf
z?1U0wkxMh-xDH)VuM{m)1p6<^fvHGtW0|eF&J*|Bb;5yF2NKs#Jq(3&afR!t*Xuqz
zJUFm=?jC}u&mB?=+4t-Z^9zT!w;J<`>QR<_NiEDsTG2(*9AteNWrRdX*29-Tj6QPV
z&X;$GEN@q2x*9)Hgx-r!UkafQt|g&w3MDphp~J@sp(oZ^2x~x+ru2`VNMeX58_?*L
zE{CK?;MtTV9UH<k*9u6wMxO011<@J75K<nHm9igvQAy8J=5&er#gzF%q8AWT7Qb?0
zvP;(TVuzySgZAKfU%mccNy-29!o85K`Qz&>HMxswex_Gwp2XwW%h7@>i@N^EQ00OC
zym<9yj!~!U`7h1s%*Cby_?#JQpZo{^$Mo#EA2Vj2LbT+^%*FIAS$}?`dz%f=w^2T+
z@K0Dax3Z)9U2MwmQ+B=hJ+|FE#kLtM*jC|(Y)bbN`Jw+Q8^+I$>o%}K-Tz@bbnDn{
z`jxC4?`_26VLbNYF@}c+kL`Hu!{b&ww&1auKCio(EyME!9`yM~^uK4D%(-ln!49m@
zYwRBJ_iTsZ%kTyDqGnbhJBnJ++YM9fsBR7JZ#9dGf57$k?5ObwJBXhhHGChx=j+P#
z4R*gc#fHQqENa-y4jUSn&9s?$3>H=={ubZ=H?ZKI!oG7IbJJDaiieqrkiox*K@jPm
zV7KeP$Hv7Z9v^3$^a17-53>RI6>itv#G<;J&L0<7u>-m<vBM@a?r$28zrkmpWJmCP
zTp!21J;KKH7FH?V!w!fOEZ4Y)6^bjFTinQOxbL|B<B;W(>}9&@zmKY!_(QUXEMCLo
zI3DZqaMEY+9fxplM~(MDrVQ<^;<BA4*(>k;0tvyR^#Al<X4m6!CvVF$xPBMEXC1p;
zWP%Ov<BI?9V!i0s!+6|+#~IwuK9alE!}Pb17y5$t1NDXS(5*RtFZ$vjuE+6s%<vV)
z3=^{asV~$I+}A7oHT8w+!TaJdeCH3@VJ>%){k(_qE2xV@eSv;ZKhOtXQu^X0JpV3a
zG@kAU>I?OQbc|k8U#K7G3*KkAnr>#3rdoUk`l0^-ddJwE`ZE|m2e3U-uDXL5BR|Ch
z3lKfnzvGJc7}&*p9MD+6LuBXQHRGYfI7&UlYUr5qKtJ4P{2IHB{;%!>HikzpeJ|wH
zVVuG^0+7p4$h?M~%xn58^I}|h@mrddzn@`0(v|6+(cdAqiId_f@i&Gs!zsgi##-ZM
z<0p*&3nd|MFr78GnD5WA<@DtIAa^kL{ybaWvb>#ncjw#k-!5n=z`mhybKxU}?-X58
zbh79>7MEqK<qMW~tjnx-S>G-GNb!$KCQDA1ylY!#d%*T?X{2;}>B-V(?4mtlpRj+@
zKIfQnoGGg*yQAzk<!37*6%RUFoi{n3boIF&aQ&(BW0k+G8mfBE-RQo_{cv?t^;Gq9
z9?^5N=XgzV%?bQ{&%3MEQhTzlvF?ic*7|#W!@lqNW*eFtCj1rte*b;`*~aya$;N*U
zj0BDazSmUKw6*DU)9-@En@2+S(7mDmXc=yKCfpzXQ)Ex%htZp(zi!>w`m@;mu^+dU
zwcQlg#Xs3@Y5#cp+Z`WYW?S~1W$$%<y7Qf`E4tq9zOVatJy-O+)BEW@SKpcCH}{XN
z$X)THftv^3UwQMOaq!2hnpS;$)jtp2uv%RG(6DRxjy3sfPL7O?oLt+u_SmR6`d8~3
z*PU8lw*JjaJ~mc8_MNf!H}o&^chiPl8$Pw+)Q0EA%f@$(pSiT_(x)~KZ2ZK=cQ(Fr
znf<bU{Qb?Q)0>{VyzlZKOnmx7>(Q$;BmV~RAqHHb4tT8tM-dm{>--(Ya&exZX95b|
zpnf~vlb`D_&*v)7^*FmPR-R)EgHu=eGX_MR?^2!{@&2ck=O|}}S`G4Nit+xF%Jb*&
zo4>C-e;zq8Z=&YRPW-(FR%t(IfjbcaIKZyL^(MU91wX-6_`8jb;PqCV_AbNsF8m+W
z_`lcS6Ibz{NASHZ$T!J+j(#qG_eTDk_OfgFw^t)CrI~*^^Vwkfv+Db(PTxs&`d%{s
zC-eQ6;rl1q6#w>{aIf<BuT_2<wPp{0H;jK<a5A<GpNQb!2(H!mw*^;%<tgjy`EB?v
ztv|m(|LFuhBq^d_jm(6;%0X}CArGK{6~fD6VOI2531nXinLE%=<%q#>f>BY4b8|O-
zn+J?~FY3+KA$rJ%`VW5Wg#wrXf{;mw-$?}b(uy3FHpCaSV~@KG5sF<n&Fg`Oq7U-z
z$Jz7%EapLY6oydWY8ctoBaqZ6_;u^qC2WjsKwjgesMmZMc+i(aYd!?Z{D+~7S0eW1
zDnUf8luseQ?jP7O_G{?Q=h*G+ui4kx1A+l(t3QU9;vT^$nAn|ynSF*m&HlHL!|rDf
zu|KkR*`Hvi|2=!2J&Wv_Np>|($hWc=ApPgqciBtqd+bH%*;|m_E9?jCW%fUzL+`N9
zv$O1n>{WRDf6M+2eCHj|gX^&W+X+oOfj+tsb!GRky&!hq#6H44ic#}1kR0}d!F2$!
zhEK4sv4a>XpJ2DLx7qKY(+O~3zsY{YUKiki5a3S&%Dzaj2v(t3C=qNzsbCizAjQtG
z$JpcS8J1*^vTw7)?C*p!c82|<P%c!kJFvTP36%gbx{cd*?!RGs*tBogwJj|z1M+ow
zi*i+7_ebQ{{ZZu_Q?4C!jo?2jSN=VC%|DMT|2(d(%Fp@#!|OKXbzHf&E7#QbEtg-1
zmG2FQbEmG|wr|fhTd&%?UH(yIP`<_n#g+T^?4}nhmHQa%Z{hcWE58q1`F-Hp3cY?p
zIDcD0xRb3(nAdNT1mSa+OM}M1CQrh0`I>}n3{O6Bd1b;FxMCAa=&M&I^nrndse0wK
z{!==5@bSWk7p4*Ag#j;&t;!1#FATNv3n5`v{&P<C$|srm;CZG))tAAK;2U!Bxtt%R
fU*_Ru?xFO{e7wx7PrbZ6VGCg3UDEvs=F<NJ!Gl>m
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/docs/public/fonts/aller-bold.woff b/WebSites/errors/403/docs/public/fonts/aller-bold.woff
new file mode 100755
index 0000000000000000000000000000000000000000..fa16fd0aba81582de121d833c7bc50e8f1b1b981
GIT binary patch
literal 33244
zcmY&;V{|4>v~~Q%P9}CHwrx*r+qP|M;)!kBwr$&Xa`WEr{`snVSM}Lz*Qu&iU8}oK
zwX3YCC=f8vPx9XYLis6x!BPL8{U7)LCs9!)=^sJK4~z33bnL^h#e_vff4G4kTjB>Q
z01WV5F*#X9ARrJ#ARy#YARrDK3U}&2F-2uTARyF^AMFef5GXrKKZl5{A{`?T5PH;4
zJ@p^xrMTI58(Qnz{ctBgy09PYWzPsw8oD?U00CkA@IXI$AVySicrz0_Q|lkD;73#Y
z)0VMf16{GHzT=MuOYKJk`F}t(wQ@K4;q-ujbc=w1nsOckA<xW=^^JglJpR)#{D2j>
z01#sKL;i5wKQ_S+NDv$$^3ANB+<rK%AOFHXeJ%k~lP$KgHT=<e<@~fe@q?xGFdJ@b
zeYc->eXRbkE&&Jt1ja_++W3e2Z)}r4x&)kUzH~cVM<*a4-yeU#mp?ua0Z}vwb`Hir
zb^ZVR=zhivRF7QGHt1?>@Y84ig&!N@KU6`;^Zb<mJ4+KhdDB1FKm#)&L;sbNhC0D+
zYq%5A@cjIU!n<s^R4`(W#C_0Yy$l~(!A3R=u~kZUi$xOrhMHY47RZ^Gm|Db%S<*E%
zXOm!Dp}egRlli)JRbTk1<6f|DKmOd-4mG`_v=*KDt|uovZM#gL=G(Ur46FH;E~+N0
zI=3*Y4dqj4!LZs0W9(T+{0HjH2-GFZnc<ZRHc7ydRgnspf)s}9l+p``1vi`y^9n|l
z3jb<Qf-?r8k1gefSfGi>2i=JsE<5@>Pfd8+ZmqO82#7DvuBSCKU3Yp;UAuN&bqb*)
z6`DnvjJyqqUAIPZ^VZvBd2e%`5!`v#y*k2NA7ngT;(u1gDqgYi`8;diaeR^a(tKqJ
zS+mEgW0o(c4<tQnv{%xtRS()k`%>Do+mE^TZtmkf!jteNx3PFTns_!*aiw$<`qs5H
zS8jYAP668Boougp8%?YxT|MC+wwjWc@U-6@bc?RDx>VnNO?&V#Fkg;)7k09GeYITe
zHl<WIYO|K`wS6u6S3-z|n&FZ{b=FtfZ|AXPZ9Z;`Vx-xuJ<R4|GQK?Tb0^8zbT=65
z4tJ7^n?4L)dT!W4w^!PH&%HIbTO3ZtVzpmqlD_HpqM~9qnC|9Em^gVk+1`?7>+|{W
z&av0|T((!r*A>=>nkTJ2_14p@ziWBwKhw(@RWG~FO!u=hN2GE7xtWPA$7HzpSRC(j
zeH%M$A803jGr!(zzq@XBo)=QsT3DRLln$?;<E`(oSJVq+)9g0#yUvlF>UhNah*zI}
zuP)j4M>NlWeze8zS#^S~yZOb^Fi&OwHBasmnRj#T__D#eHu$)DK85->dH)EtCUTv-
z*$`T_&o#YcQ|}bU*BVg!?-~DL+C1$U|GE4Nq?>lJ@QkjW`t@LXH#31Trc4)POb^t$
zh&oaP7ChV9AbeIOnLXC+pIB|+;BM^&QOfW=-jXAmRKjp$sQZ&nGPCx0LawgiC?kw1
z`7m*2A@}BlLXM_d1oxfLL={J}OVeiNg0$}la(?J37+>K)LJpsy#H?<O(aHHkidQz7
zI_C*2&E4iy-NC6R_2q+ivdbH=Q~)Kl`x{p>s<JxgDQPmTM_OUxS5jdlgGY3>Sv_nm
zqIXOePz5hsJNztUcHv6Zbe%Kh7gfzt-UkbHl0O=?T5re~gQ#Wt^$k)on0Nf3KRiR!
z?~vIRjOft+G61i&k&>d@n@^knwCC$78qIi!Qey`)yP^VvC>!JjwVo+xJ4Q|9{pa)j
z2^cW|qqS!QR8&ImZyrKz!6|_hgqyLyD!kjFzbcZOdJh#uhk;WB-Z2-94*boXpDM5$
zslRH%S4h|RGwQ+}KMlfy0Y43tRs_ER%Jyavn_j#(^0*ls^&RuMdrU0Zr|Aj=TK9o3
z0A1sbuat&V>ze|<7|!zH&hhS}E3Cb_c16z(_GQ@oFDWoL?#^kzBA)i7!hVxp21GxT
z6OR-+`|-;8_2D~I;9d`RwfnlB9&qX}fA^p4R2e;zco5m3;$>6SFY%;3i=qCd6_tO>
zNO#|kJ(-&yVNU3Qv?<>@dI#Qh-t?uu`~@Bb2deDLoL7lNZ7H4~*Qz|yc6aj@F{LaF
zR=~Y&irrm$l&gQ}6Nz=JN1@)HYAc*3(FsK=!Y7av?zhPaD7E?xgBZTi=sa*TNQDmb
z#pY6g>*a%WGV@9b@H?ZPy6C!&QR=W8Hg!|XCAoaY2YziPR|%+9o8C#v!WXSo&8nEK
z-lUCDIH+y-#`av64d^4-jm!>*X0MsM%&%eJ$Zj!U-$peAsc|!s>m=qHwK*-_GGCQ%
z?w)rQd44-_AOL{9rKSzwNw#}W@#2NWo9#b+Oys3gk>$6jt;Pf6=~>eZ;G6E5W(vvn
zyt&6|z%`umm~jcg)RV_&e{Xk=E?QkTP3;dH(ds)q8-(#vsqg1@&>qcZYQR$yfzL3w
z-MN=|@q&I?`p}Y_>ciqtBSx@9C309)J!R;Mr6+{@ZItT?-1f`K1lgvbH=2k@5F0~5
zSlBF(rRkF|!kyOemj080N6@#=h5Giy2YRx4_gHPA|2l;3E2vicMt6asSbmzC0Wbin
z6s_3nn+&_TYylAlZl%@}0v^y7Sp@Iogp|qcCW5RJAD~*0>kQE)A1Ollp4KMyak~R0
z;U>5?;;HT?h~6>X2japruFl+R$``c6wXzkU0D6tM=F}0=lxsR|Opoq_!oLjMM(gzC
zXM>!+Y{6PsJWx+P!@@EFyh$=64YJ8SLj&|*hH*l<>B6r#YaOv_mHQ5<!XWP~&61;g
z{$gzLd#$Bs3e-hHF9pQHJSRCkOe-%DW`R2=nQ>1QtE4bGH7VqYwqaVp7OmUmuH^~5
zp7l7!(YbR9e9u0LPxkIzBEd$|3cFwXW#Wx)<51t@?{u}kruO(nGNn&eT8{7wFL0?H
z*gyTWnNZ;o4&E_J^fz29vDa?`UBY45t9iFfwyDF^eXcSuUlk9KDySDl!;N+#x20)&
z)(}{Hz&diz7_bU$&7Gez@><c3zI<n|Gqw9owI5|p7-bIJNn<|r2~bF82}qk9xKqBM
zb|7>k;I{SGtvii(Y9WGr8-A??&{rGqKRl3PWn*4QQFgr`fT-I8OS1FLk(1)GJ$P9-
zYfV1xg_#)5dLa9DEc-S>m)nk1`xD^y5$+~}@J-eOMWtaSi*;S#=4$_23a!{HpJa*c
zA`5aw+e*n$x-vwf#??EC<G%Qxuhlu&l{>yS-gKNN^jqWx5^w$?v#JNtaGZARd43RY
z@x*8DKivKEqnk2^8V{O9$2$h^zm41QW4_Vyu@=c}V%teIB5nyFvU58U5Zt4J?>HC<
z03m2SaU@uCP@%QnIC%O36xdS`p|;*27Ck}y)EQg)T(SVDKHx?7qF#S$_8A!Xk`^5>
zK*SDzv%lwT*sXU@CqBD<tl1{8(^c;D-77nVCSRnEjKrcZbe_YT;#-LwY})*_3^3W|
zWpI1<8=>lS5M}RVO6e4MG}w%tUkD5{cTPMQ7DY}x1XiO3|I7$*H1`ZSP&Cnu87S5z
ze?BOr6No<^alKRT6V%F9@TK+&FVuRm-aD+-Hr)EL{yT_Obs6O^6*`QqB~Z_6lTV$H
z&gZ)ony##m`*_?&byZa-6-Jt7(Ry`iqkcgKHF9_u?W#od==zztkYsx^OxrV+Ie%Jp
z=E(CbHAZU)4pz|5x|wT>qxtEaZDJB8#qNL@!H&*>I=^nxmq#rg(?2_WC~v9zEpmHq
zbPhv&F81oa`PrWuZA0n{I*rSQZ+|kUiI_@T<VB3sT3X1nv0O4NFu_S22YS1}R*rj`
zXsynBn<Q3PgD2u408BNG=q^*eQ|?AFAgO9#DC<1~E-T%je=fkFwe<|xQd=PGa{>0b
zztRk87{%}z#rPP9fmS#nFG3LMSOe<e+1ugG+W48Em=i~ERQ*~p2{ORz+zHz8CaeKn
zxIN9F^7%hCfqu>~GJm&FB!Lh_0ahYM)ETy`-7*o*iEhA?=L#eGxmZ+Af`y`zoWjzz
zw25oi<dqzCYQW_j)d?h%f6UAUNboS@@vGp7EEOkqQkuHdm*dW=xlu;7p-!GwHKr-7
zb=!CBJFdRA$}r{PCS;d-{_too+kG1rD#9eTBMcew5xND3&RO|k&qly%?by9xjV;c`
zpB;1ftfRgEG6M+3Aqnm#zG3dU<J$r04OPvG@H%6O=`U)>7!G7T{wv05v~0T_6k0Dq
z=LcH$atnR5Yy}Ku<a|kicU_S}<g7_X&KAEfca!EDO*hj(SB4u}_$|^NF2GmG8#VSv
zM4&G1OA=7`!i6o!{S76yTg_Nw%h9Gj_9$}f{Y$sNwh=BR&M<D2C7bFe`a8)p0&{OZ
z#Vyq^LuRgpd%5JimZkK(U60TC3%tD#9dXkxz+R0R!Zu7O6wJx4MRV0P+(&h?GrY4t
zEQRAFxwxMioM2`)Z<|JRq5%rtVyhjl$t;v+O%FzyaM)h~!0w0}`zee_9Mi{jUY|Xm
zt1gG#2L7mmHJqc4lTMnG7P!TVF)SR&&TN+>K#5qY6qUeGhIjeq+LL|AalKE)>wgSO
zz}Y@>;mnYg*G2)Ou{Og9@wqo6I~k@iLkIDRbMh<Hr>re(KfHTN)fQ?}h8El;!*<tJ
zjoskEr>$r8B(ru<`g+9CstT*?lQsgOK5AZf*7c+sv$Fm=FZBz!B4rRM_f3y2Pd|{9
zZRxni_GlUp#{I6w*P8&e<1~ZG#Ttpp1vx*DTb=zXU?0yw2^ooEsV`gmM*9(}s;bf`
z3jbgkmvD*i+Lw=Bli0Oc4+VQkP8DxwIX(v$<WGY$tD?I2fe_N_jarQYjFC`%g85Xq
z!tHN8aDa+khC?1;64&gC-*LF)k4-p+G-+H$%2w|z&fc|8(dcmgaDujcX3ZV6z(Idy
zW$!=jN*0pw4sXkW6{_xGAG3M<V3oX-R%A0}9<&B!rAaEo2>n0yQ55W0qdS!MgY-qh
z;|weoB_u;n@nLFOEFPy0!qmwphWWCJU8rItk_5;c9z0r=K~kalcNfb<A9YyiB1!M8
z?}v%kd1|lClN$6HN1z%TVPTjHg1oOHW=kFN-<dEKPq}yl8|z3_kdu#eiTTJP`D%nd
z=Q*}6vuw*pGzGRY{xs$flb8f4BEwqc5Tsjc($thW^N;CE?~We7_Z6IT3Wuv)nygGO
zX}a)<r#twn4_hkiUL(JVH-M+!T_KKe`WaNe*wD-JEVTDE<Ec&^28~W4piRL@$5Y&w
za&KB*C5~UO?{~H^zd<<d8i{H)970r&u&fM83x~q&mNIP^zGftYx_9{GpQp<~pCZ7s
zEQ#om(^Gu3qgQV-c9@E9K6QM`CPWjL?j|C#SkNNKNWaZ#l=JJtnqGXgxcYQV82ZJh
zMZ$6Xr&B)q)z;NoCcHy5Ozv{By0wC;p$6Z}KNBaqe8o1fk{h$pR_{}|hAIgQ22*rw
z&FL29EA*Xc+?O2ykzUXAUF}Ijv*S><rZtSSC9x2nVxS++&V?m6N{@L5O{qgo458@l
zB(hSr^Hnf7;YQ7y$X{i+#7rx)&q|5ff%(kC#a%3s?Y6t`nmE>ro4>HnbH8x*eQg$9
z;oemSH{jebv)RKehuQHYMPw=#Va2prx?7@_?^golp)c6gR$I~yt(2ruSjvc791@=H
z+_^*>wX$*J?K?+QJn`=5lru3Wxj2EHjN#WH<_#g{H607Fuyie}E}%|b2l#UDWjO4-
zK|BK$N`5J2qT<Gmg;aN_E?3AKdUcr}<~?G#h8ldBUsSl$_S7vA!+JKUy$QlhZ($qk
z)_Y{Wl1Z~@mlxy0i;7m|mEqv}B0T=9&`&LK^KUPCCD@IxGz~5gj0se9@irl&tfL9B
z!ffzT^Hpc6Zg{bATVAf4l?J0>!Ncl@YC5$m8DePE)PAzS6D#-XA|8kaH2P+0ABvYz
zRn(TXMY?hJgqDy^uuPJRYjFmvwfZTS9P)>>F#k$dM@*`vq-jtqZAvNIz`7?r9l7u*
zjl%4@wmR^B{;Iyl=GoFDE;~2;n#PPj21(M~N90!gcn0K_Sx>2jR+_#?Mgr418G;u-
zLRYK}lj6oi!Ve3DCJOT@o*ON|+p2euH>gEB&yJErYx7e)&{G()u!2jMoh<gbRN8&1
zKapvyJVJSS{v)m)*cX*$+n0U6|Fu0QZx8J0g${DAaY?lXTIk|BN|_uA&l(QT8ob4_
zY4DtQW-@<bV(FP_<SbR0_7V0K{p~}ml(8_AzTAxuIXz;kT5DLom{l<(zHo7osWrIz
zz+WP&gy|!9Epw{Ml>&0hSnSRe!P8imjMGoPham#O>e!Q&erWVb7mmkfO#i#Ga<OKz
zvn1j<xUA3AxuAkR!1jz~VvYCA0gR3Wuavx@v2@EV#Ig%OTs>+S8!qjOc!psSl`aI{
zu+xoPGho575WygjtTr;An9GrZB_?B8P5WLg<{7+*y>S~JPo>W6LSKUUFJTHr`9h)O
zP3%)KB;=e9h1dw4gi>^bS{%Bbz<eTL;mKo+S{%NXI95Fl#6%z>75u-qFSrmV;Q`b%
zV*7L=DY7GRM*q%SMzJ{)Va&$<{K~9IY>bqLirBtZgM$Mp)Aurld(@Ak*)Yt`1RZZS
zu4AR1lpq!cHyIo+i5^Fsej?hJyeIB*o}1C+){+eaD}YeaNZvP*rUyIy@*%j(VR@Qp
zZv!hz`O{Ik_G>i9(7LKThc-S|{YRHYmJEP1@<<ni#RpUF{V|sN`D>&@-W&-ZYtfc?
ze90%U_5vSjqM0?n9*`NflR$4L-z^?t_{aWJs_BRWA9L1y)wa8D>r1|AtFX@J<$c<|
zK}TDd8~ZI-QAxOi>ww1i+vh2PaS0}P`mkrMv@W$SiQt#mN4YWzrBL`IcfW_k&!e|B
z{0mU7v+@&2{E1ZsCrC*t>0=E0USs0Y7@->rBJUcsZ9C0jwa*$L4pImRYy63vr9dj8
z_zm7Geww#AE*W{%az`xOKEx~DP_y;|6>#dC<&H^0&++fr=aY{Pe&tVsY>Ssm1%D?q
z+syWQA3S+V_#R}K9C7IswLhapDgKmBw{V{sqiZF7-|G0_1-<s`Y&`XGG(7rHHR`Aq
z%@H&##ds;iSTzft3w$Hz<G?dyB^nlnb9zyDCQd=7Vu3glf5^XB%mz-D^iOO)tp!TX
zWu@D;mSfY7&wyjhX;mu47Ctl{GxTc(nJ9GRGxU+|9-iAy(e}<lqvQnjKJ%2aIS1v4
za={3n%LB-Bo7;Dry2-se@PwuijBm1`%5&+GCsDLM4AT)-a)Shhp+Ye;qYQfIF(*OZ
z4T>SURnMTSh=+#Vt$W!4+sKps;)gB^;f9aRgN6zeCyO)f3zOKJ)nOlayRd$o+$2_M
zM<uq49gN|}HBOFR34O10&5a{?*ED?<^6g__1or{Mted~46Sx0<br@xV>)fWZbsXYe
zzxIf=dyMKRM(A9+$3&*P#7|ot!{{zLtLr*seiHk1H>QeEo6Hqt{9&lvNUcgc4*9gC
zeg8#!ph@huW~gT(VY1fWGuG3`8M&D1?=O!h$fRo|ZfKyVr)RLEX96rw4TFKP1fVAu
zX5#mc%&#U61OdIaMQ>{GHHU@07*1P2#lZL-c%b%I9RY*_9Kr<1_ymsSfA1B;9~UNm
zdYBNR5Qr_H2MhtP)UW`*2KYdbxIs{(TgC;34^vo^3O&vtCoz910bv120T}@a0cio<
zUP(e7{ph?o(2#BF@9)6LUGOu_9t<$$$sB?lf?NVnWoszaNl2y1m+$lM;ctXbx|i$w
z=kIM*gcv^d2fgn=Zv+><m0P|3z(a&|{M2o}f}6jO6br$^prWi0E$E`Z33`L7fKHsz
zRajl%WoT{iba;J$1qk(#<QeRtBq+==)j8b3MM#a&lv$kNq-m^iwRyZjg@_GN6qy`h
zq^K;hHMu+iVq~VjRM}h+Wa(`2b@{&idUAH+W@>K2MoLanS6W_zghQI1rmjYrj%aim
zj8^9ksZ^^q>RmqD;IP?jH|wm2pLp7zuMEj0B_=yGYikJJCDhS{hN(jgAVMA-YR(-j
zFjOuq{!D?^I$B<nvNX!@IlY`UYBpDIuZ-H=K=$tg5VCnpOFG;`a|?@Go6CLs2D(b;
zF^VSAxH5K6Y6WwOC<!2d+!Df_fq=k>!Fzu~*_%M;KzBedz=S^s888*FFfbC(BhWig
z7tk)yHZUI09MCXOGmtPi(tqn*TfSXJQvh)j4gu7EV1<BV4YfWkZpbqi9BN=O+Q5h_
z_z=>Z%^^P09vGkBUl?w!8Z#%iKs*D2@RzukATJ>@lVw;QGZ$CA<5U`x)L49(>#60m
z;xS2F-zLN)>!*x(V?EGw!TEV~R6`&@!^-4g%=!Hb1|nnjFP8<-A&)Hu0;V*VzeYpx
z*X##$$omKWJr_m;^ZdgCC)6n+*inYPRNyt{WZO8xTfpM30X=;|YSA7oUy;IBGxM><
zcuiycY)2py((5QQzoMlzSo+rj;o`kLs#M%~Q7vm~YTXwJN^kI}ld@vt#LHT*c3u66
zULfV9KVYR_#T^z89^p6YTr<fSH5}5DLHPhAQX&pC$Kl54R{{U4IPy@3ge2E~NF&5h
z{BlnYt8D!@cZRgJEpFe7I!>=^H>MQl%Sgx?29g1n0firwu%M{&YY5hKCpE-@!uvG;
zU%$iKSl>*@hN~4}?vzGncm@?n51;joyYYy2mDZ_9L08){i;_8t$#<Qpu3^wDJeYm~
z!`_VP_b*BRH*V@GW;1v&ArCf>@4Uvdu=0*yyme&r-L)D&>+NT^0{HtI2*GWwp%cLk
z`!I=)n+Yr0$esE;n{>R6dfZT51=XFJqK;_1$!gFAM+B+r+@sSROTkbO63$$_lUdra
ze$`7oxrn*&FTZ)R@hWr1<e{OdkpM-Z6?q}El)GEYD>ChPU4ztmh3mS_`uHWFSEb8w
z3v;w?Kj^_{x(~&YIid1CtGnBA>mE-YmPK5CqTvbUZ^)cHE~9ifk2~)9i?Z-h!}mtw
zGQFL|C{{=1;JQ1mD&KZu@vYCo1<QMf$u+^emQ^7>?bVFW-kmSLk#6CRtio_rhnVh6
zm*k>?%o#f6^v}mJqcBWGNL`&kc;o>MELuS!gnS;YWKmef@i7Uudurvp;#<ze!nA~p
zyh+q-iB@rTB8LzOQTs`b)-ki@T}QAq3G!bn{YmuE_!HRS<$?A*q|nZ(qWvIr-wd>D
z^P4+0X&0g2!}qQ6(ds%(>DaiH*q9i2oLQ@2&r7ED+}Vp$Hy<6D$NpEB>E7v-Iqe}1
z@)Xb*Ku(%@!B{&8GnY|uT!qC$kTfiN&_+CR<!qy(In(e1ZKni_m`&;LCuRdz^w{RP
zg_F$(t1h|KA}7B_WZ$kL$kO}&@D0~(^r?TS+e;&LUFGGiQCu=mO2f_jib;U(Rbc3@
zZ=Z#YVY%2OKUQN~ISb!`VhPzb`4VWL{q^uW0QM?kPzJwm@^B?Vj%T-5S!ZRA>K^K^
zUR+qsxLIb$+a4j^joz(7?O>R8bPHwc$G7kstol{BFeoS}%hG>_@_Tg2YgUV%Qa0M4
zSH(lXWu`Yk(|sxU`jlk(4iat}J4?FL;gzP0)=aPPuY}AAZ=6*R=O$pfsLS_Nri0Eo
z?LemGGK8<-ogd~p-B?l7(oRLnXK6?F<?m`+5FBmWpZX_SfR<CbNe1WUO$h7VysS^e
z3(7VM*|q<+hLjJ?mx=G`bp_RDrhwP<h1_XozniYmBo=OFIQ&cO6<e)_kxB-BYnP3k
zS&QMSuYzx&6;pu16Uo68t(%p2&hLuT2(f)Z0B%1_c^+i?VC3(%si9La?NdP^rvY2-
z4zv5->+8LhXKOxFXU?Zj2wR045}vAYT0-DoI?LG9!?h`Av~hsuxCajuo#%HuLO0}q
z_k^sk8;4Efp_7>2Nws{gvm(P1jX_n(Sew~P8Ro8Q`1Vc9jX~QT>9?l2e77U-1-|q(
z`(S;=4GN1ekJK>)Kjra%CbWF~3r0D=P>Zo?HtEo@n3d3A(0QpPn<DSd&N$2)C1m_R
zaN`9PWR(L=m_-W;B&t9%!tWjLJlwRbL1WC36~?ITp(xBpmtXqzjun#BBS;EbNVhkT
zNnNJldaz4_4%ntGtY~gk!~`vBMq-Y@+5&hvx4@z<BPvhzgxiDy|HS6<m00HC{;Luq
zZoo+6)I{0O&0rq6=6pb5$Sn+9?RCdRL6F9Ii{MK`a)I08!1DU!>Xnnj@ihAv>;ATE
zdxgH_+RPgA&aFFw`wy1y+ld|(It}1zvyLTwB?SYQsJQ#((yZ=O{QEk~?I>VhI*V@_
z>Z<*E?|c#>kc|SO?K7H1{<<fbxH+o}^@U}+Tiw`RQRA$MD&+zF66SBxog8pk${N3S
z=vXr--96NcJcb?xHui+&>}$)Yvw&9i%u)}i`|riPB#sdl8sizVqzWXfa^Q;D9B!u6
z1Ld0vS@$K=1i<bp)*vTa02mfONPXklk&97jFLfj7L6>rmrL7<q^E9+UAAnBI!Mc6*
zPRVh-jKzD$7P(F{Xq#~bt3>5taEZnH5Az%tH7n!DLd&E~!R+q_I~6Q&0nq-_^Nw>?
z`}Nz)`Qc(=`?Hsar~UPT*W5oQkl)^t_jLW(3a##RFLp<4%U;;yv3zZGiL1{iFE4Dj
zw;B8GUl%u~F8G`eyPa$E+`jG!#oupO*K!{h4@pvMQfq9b<cqSIId?=B9$IWE)xc0A
z&KFv}n`BE1V1-X57beFfbnL^x$WTlC1e%5kX99SVN{ELZJX;B#ex2nzbsP!0i-Avd
zW2$I>=j~jh@z^V*M|d7hq;iKANRWedjFY*0&bnIi&TN=EM9S(99?=ojgrn6NODAIT
z4Fzo0a9OnhZm{r;TxX4<lccc<dvyq{u-!=aO?LCWyQ6YXQ;z@{YbiW@X}GHgY3Y@|
ze2F*3Zn(}Em+!ZO($?xr?&lP?`BTtm*-LB}hQayv*qK;U`0EJ`kYT>|!*NaFNKcb7
z^OZR|l0f)1O|M}T8@u6-6a-$^l5WT2)8c2m%PkMrv(fh%SAMHP*TfY{Id^pB*7N~+
zEQ3%i;nD6jw7lad%V6=3_Cc{UOj@|){UWo{v=5p@eVHc^OX<I>M3&l6gD{#sEabk6
zBYu18J^1ACO@aDN@AD{mq}Z@gt(mQGmdiFH9GiyzdP_ty1)mdHWG6?ueA$OioU}JD
zwvnd3PE{`-w)hBkH@Z(3)#h}K$hd2f4w;f-ndm3<EaXlP49P24MS)LL4a^M5oY;m1
z&SR39t$(<)N<SVLjR%=-cAeffI5>mx;RlSeznyQ%WVz+Nj+agA`C(3~lE>(|n5Qju
zi`aLZc;xnr6O^{1K3vSmfwe)*EZfN!b*R<C$&x|&a~sj^l6rSZz7{Wl99VRmiV+L;
zG-Qgy*Ku<+X$`tn3KrJT09U8XygPYKfm1cnCTj*zo6kKjC$2#YkuKSEh(Im7l2%x_
z-)&r^QGMm`RqWSR2J>IhTMJdUd$wOpshxUfM&xUw_JdN?njhs>H+;Pr^yPpct?{cH
z)VoKpM@1DQ-6EU?GV)Pc$)S>olcRz%@vW&G+*KMxR}3y4MlG}wMV=uX2^5M{RJP*S
z18G*T)d6A%#@)hbkbOtW^rqieEUtsZ@b$lL^Oq-1H9kyi*P*iTPA;V$XU((dcw<!u
zeRtCC?F`9emr-LAxrTQWwpJsZ;B^`1Qcf`Jynm5m4g`n_ohn}z(T#C_ZdB-qfi@KO
zK*<?MEFvL3>U>4(01GRH7M#bCCstIy^3SCiwH<+)B<DGMplQwc&GzCek?maf5=Xur
zkncj~@%2AL3hCHZ9SZ2Ttge4MhAcb&^V#L;Ocud%odZAO70oLvK@9E+pPks{!#WvE
z%{`1adK6eX0diDLaTiXVZ>kSrxcTV2cK`kF>hdzw_r*09Xv;TP253u`+)Ow4Eoqst
zUxfeuPeiTI$gnTia>l6XU-}NA!5gs`D+oDGZ6Q4mQa#n0u=_F3bi|iL$}yS4M+_<!
zl2ZCG%Gp_m8vD8K$rxB$^1HOh{<U8OKm~4t)3REv19(d&5*yNruNn{c@N%@x<d)8k
zq_zg2FL?v<t3P|w(f$fcOL?^|vudzP2EjAO<&YLAr~ThAhn~~8SGX_TI-Sp3__$}q
z`MMjmh9)M%Q*`tQ__}UKPwUwfyl!4!Y3nwgCSNb@-}lkko$o`~Mwzm5sO`!bV4tya
zuNDO}u&5S9?v5-Lb!jTjTMqI|elq?F<5)1{0O@~laPH~IU>(q359!X<Url7GR{x%I
zu`_*B=j%AzK83o+2Y;I#^<P6nHM0>y0ui8q+@Dp>R<Y+A(#;@&>LB^fg*ds*!iucM
zK!d>tx0AP*9nWOQ)ip~)X(}Ie44w4(88?fY1erQzhtLm<oXmh*NPd(RqQR|80Ya}Q
z-kvX^E6+jo&Q1IGQL-hkJdVVF$E97p!)p5(S<eY=*B_otJfw$LdenEa-oENY4qG7F
zy4!I&PG@hkx%k>n>(S-9UyN;9$zd0(D4vrO$RGI`w3D;tSPA7RdCQ~w8RPaa=3*6`
zSdg65Y3FXjH?)HnboLUlfLy|(X*@B6(FhcA@?Ba-`dhP~NY=*I`nX<gO`c9m3k#){
zrpB3<=F<%FW-b3&i`ZU@#Y;zJ<9j;l-IA5H!ISwkUs>H);A6p=47sf675X-{)ooK%
zdr9d!?GFsq<*kchYDM*a*5T;kEz8VFFQEp9rd-V{$&U*@+SE`2YewnFSc*>306hy5
z`-?><SQpJvs)Q1s!N6m!v=LI_oG6mV-{U{OrO*-`@CmFZ*GJnTKv!?`BA3^a_5^i`
zt~>M$B<t7)2m%JK`X#Dsgg*lix-UL`Oif1ZPP}-AZHeR?qz-zD^V+qUNn=MVU{#Dm
z*J~oM|1A-C6DGJP5|E8W<W5Yu5mx&9;8O*4#)2pZU9J>SZVLotZ2jVqgddaTreJL@
zL7W;z3OhbRS)NpS8@cvkM`bY<N2~iVGNa>}``<?5jazDSZzI4>w~xu&!9?%wR%%!)
zU$e<nQTGogHt6~9LELP|mP{;S$%2<@58AHtT3moGJ9iIe<_?!hkLw1^S21RTWyBa;
zu1JH$F{ES)+=f<fQyCONo7Ft!7(~nfOiTeQk-KyqzRE#`iqiBo_+mYae-_82d!>M^
zN=q4<jRIl}X@+_kY1iP~B9@rq5++NVNIOz`sU#Z{lXDDww+X$*lO#YiI+^9X`AM3$
z$@cT0_F7syH=;YgpGi>@;cC6k8-M<tn&)F{8FtG_sv!d$jC(f%0y}{zxc!;WvnCt9
z%j0A#F!U;IRm|ynCJDD@iCtN`mA*+IsEAbOujR}VCg>~$sU*8ujYUm_P{$G5M_=hg
zJgT?;E@77U?@di#_rOvqqvl+51uP5f8{1z8+#sX@Vy`$!&jf%^4K!miwU;owz9yCa
ze+w1~oK*bI#dx;*jKpj`<!Z)pG<sv5cKM3E^9ny35c>#=1gTAG1)O>oeF*L_h0V-C
zd521cQCabs|KJt-jHlLZ3o2Q;%+mUHt$X7o?45>Zx)j%&J}-|$U1LI;V4Xj1Kc}}C
zA1{`Fn}1JCZF+t=Sy=emc{p7x(PVFQr12(j)mV=ZW_5V)ohYd;FU*GH`l7g0th?wr
zJ?m~^L2tgD@T_00yq=bR>Rbc=W?{H=k(G`5BSU#>ex7uBp>xw35hKBpXSI7&Ac}-0
ztpP4zQEEdG0nX7>q3S#iV@IfKSeNtbKEs&C-YywS4>3DV6I<dHRsl}E8>2g&qCR?8
z4fl?8t2i8+Wn5@=X|$S`O+?Y@l7^46>nS~VsZESGj!8X_SkqHrS=0>a;T(pk*@~wm
zO<0>!hg`?4>E*&xciD4ZkiGOogXBbV>Hr}i;1X1%zY!U>H^PsQJMOzmj;UeRZWxb-
znbNg}2>f={t(KqRH;hV+k<g=-|NQzn_D#5}h?0I6?O4n2gP8}qetg(PIJfI(ep|Sm
zPrl+i^nxk$!7+e>D#8LwE@-kj3jaTkxX>x|aB(GxaBS&%>u6Ep79&5@EIu5_Gi)ft
zzh{%~OLKAJT5#Z%<H>8CU|2D9>XxK(M%{L3O9>^*Y6$P-#<}D#<;>woEDZrvC#<7o
zt>MM$n|<~sWPagg?yG&=d<nUZ`TF`Tr)0-G=U~qvKs=nHFHc~d*=TBj9agHvoE*6@
zFm(B&+0qr^RvXL%=9KEJ9TqmBmv76i2k~#-#ZdN+lrPms!Q5wwoMr92W-7cqw2QzX
z&`#Mp9LM3lKtG>{ba@!-%oH~dC5*cc$1SFny(zGWIX4$0AqGCllT5IG>Og#pATO59
z3NUekvjMvCjs$t^UMV)T*M01NTK`~p<>!%T{SExss9+!mIs+UBSuzV^$;sN}1XlsW
zuz;v!EVg|Rl~%O$2uVyrNm%~wU5)VBioug8RY;@iO>|bD^<->vHz2xuM_}Y~X^tuY
zcn+@r-UGOT0Z@1*ZMM7b(VXorfg{HY-bbICz1=nIp4797n@@RaXR}6Wv?_yRHy?NL
zX_SF>1a6hJbv*sC@`g&e3oG1MxKeCE3RA=g0}#R-esM1#tIa{HV)K9V2_!_+Bm@Ub
zgQdfR;)h5>BG>*t3~JC5oc-*|?mQORWRp}+Y&fmhF!<oV%PKVKq*;|Nc+==2I>X0c
z)$G!?w4AHDI>VHUP*Af4XZ!gBD2F0i0~&%14YJ&4OR&*{xMEXKZFNuV{X|bv86|pC
zphu{@8Jsx~RhCHGz5?Fw+|pXnTX!R(5sjG1J*a7}_%s=%;j+<tAEDF!#jWZ&YkkgD
zTDY0p<?CM4#4*&`;OT0X|F(GW)p0Oodxh!shVN?gbpb*O=6c=dIsPGkP*-bZx`QJf
zo+MZzbep$@c)vK?H$5wtD+}K@kDU(J>$~vt&lK_7FoF!;XY;%!_67_lO6P02Y|Qsv
zpeG&L_pmPC4PVRyYm3mjuvGnE&8zy_V>yi>3xr3Op{Fg6;DK@bT~;!Pl|k-V3AxdC
z1f6mjt!Q}~xSD~mWqsm|JdFRmfBe73bOt$tvjTSHKUp7GbXNs4I?>TSJgF$49PvKR
zUd+w<6>5B0>M4cKbDC3Tx;+|@2g=-+bX}uN0w!cbF93p}?R;;P3vT{FLb|DC!zkOm
zBS;E|s7$H~=mlbqa{7&G(t{R)oazX1+C*wSeULq@@DF8vW03xK7(pz}?I1#FdMQyv
z?;NO;riAn~2EsvV1+=Q(4#@8@{mx2|9>D1eQSvfRoX_4&7CvtFO)(!j>UEp3-rEG%
zd$UjR&Xh-h=CFbPMa<V{c9abKOThUMXt>K|B*YfmYtPk#>F_?zGK0I**+`nE*W&kR
zUD4F7bE&Mb^|u9*m}g=}fGGUE%})P*PpC;*$`~6FLIoBY1r~$nT|#gMA#y_wPQ}T3
zCe*0el;Wa`R>>04sT4sRYK@t~so~il9c5+nyfQA^srif2QpNQZ{?C!CXu8Z|S<`DQ
zd#Ja}Z|}3wy~7W(v}W14Dg5io=jShpIrDbG$zQLWrh71*KF3+AW?W}ew^S(&`Z-CV
zEf5^Fz@;qaO5rR7jnYADScre3p*kBY6a`bYR0B)tBQf%O!K7xA27prggxyo@@crLz
z!;hclLQeq^&1ih}LLU7IkXGIwSG&9I-3+@^tQNZT7?FV8Z_q)2#kOffZzmo1LywfF
zNQko62ZLOVZlG?HeBw@G+?YmAf+(ePdTYRz_-u}<2T4l|I}uFmp=c}m$&v`c@^Dao
za%EothL%!4xG`ntXq6J8Bq<>s1pMP}s!81OFWOnt8ffO;mtBE(LECRV+gqzPwoJ;a
zVao!9y&*3C?BFw1>Y4;r$28V*gMjgH1@Z)IsyX1JmcJ1jaw>(pn&SO^{a)tXN67Dr
zamG~6Oi8w)c&mP5O(s!_O(A7^!O(A#l;mln5Lp+j6QkBQC-i}xn2nPqAvX0|m1IyD
zOME3~VBtzsmPLEalNfmuWiD584fhkt2`*h<5s1yEVxp{<AI;%{x30nEi;iEPl*zk#
zrG(v5vvQKVH17~EY=En|wb}MX(WFfc{-}S8Ri%VniUqWJ=ynZA6}zc~D<?!H?G}%8
zWr!!rc;ZpYFOer<Un~&Put6d)9|Lo<efNLTQRCc>diwNra)W(h7IHhr&*WZaalDYf
z%Bwya=C)P8e<$agQF<IA-y@$yW~>PxYLip-h(z=+1kBU~P~DfkV$vdao3Wr-NL0du
z&@u1}(Igk1$qQ<zQuOL7)^Ree21I#IMo>Mt&dB#7S)w|8_CB-6m~s;XrvAV*N5Up<
zcra-yqP0-uGqf+e&yOPbwg4QGu(nQ$B;VgJxC)Z5hb(wi3JV}eyTp^tMui9lZsVM}
zl9leu7fuvJsFXttzoK+kcAjl-UKtz2eU)*n(SHx@(Y~46E8J|M>Nn8o7oIsF`!IGJ
ze5p^Ltp*Q(01)0pbZ@wGO&iZ(>~t041MAv*FputVYH4Et?Pc0TUf?5m<M6Rod66&j
z<VgsCpug)G$T!#c9d~%9e%;qa4iVqUQDt4qNvi8WBSpO=8T_yvI=7*4f9rD1116*Z
zO?`$&c}8$8u4#@2LujO#(8`kPnP8epWXwYwf#J0mW-)mA%>@pv@wpo_H=Me+0qx8C
z5v`HmR}hL~g2yoF6?qBiQZVYtps@FQ9sYEyqZ~QyF<7~GO@~fYv)KfSi4&zx`KOxX
z#$pl2JF`Kk`K^v7f(*Nuon~~*^2bW9w&|x+6;h7{hT*-zzvcr2gPNcwF_W6+?-RMt
z;9p2CU2Y^)%Hpw<EUQ>EvEVXGc5J{Q{HQ=+^;FBNq}4h>GLtPEOSWV*MHUwYiFhh6
z@`38|G22$5*;`kw*5Y|?+if%7Hp8Q_Wk0SKO1HB{7y+j`Z}G#C-#KmRoqV)9obGim
z<El?r-oZ_1vh(+Y2J)%}$~@mZ?PzAsa+gZUW6QbDiR>rylW0*@ZH#fy<P~5U6|n?t
zwM#1CXR+WBCj2jqmcnJ;W`D<fp(q-VO6Q-%jorAL9)n9Szo*kOxn#RpFOknbu)%C&
zO#TVTI#FUn8yDxncgw!lZ6U7Q=MUq(?`{G0qkftZ+19{$&tvja!%0>w$Z<u)TEv!d
z+vaz*fGiiX%3C0rkLr$kvf)zS;y1@2#WbQc&^7{t+1k7Q%QteB8s^ZjLAlW|J7)(}
zGcx<1d;{k4-kI%bgySrwqJ2Wj_oNpezD=xSV&n9F_I{#7d0G$r+1L8=3C5TG06rGP
zNzb`7YG|>fo=%d$8AOYsrGq4Fc`t4X<H^{Xa$YWTp>frXOYwLAhMNNjEX@r%d^oF$
z%sE9WVr_h!*0Y)mroj|2tNFLlSE!Hb1_Sk<)mWb%r-OS=q56IcbNS=G(naI0v{g-Y
z+3}Shr;+^|n%Qac7kY0&@YY+Z2|)@w##0kQXiOZdrg`NcqZQoIL+UKp%)>>Wt!hva
z)<^OtXGP_&458kmm^wk_Tr$w6wisn&jg*uf)F?co(UTQHSsErOR(R6M%@-WasIn=N
zqckP{x6FHcGmr}ida*nA-`&gzI7je3uEO2UIx@^!7&!`}Pq=CA@67sK5sv3^`I3?Z
z3}(YY(ySNtoyHB5w<#pPleus=QC*>2bw#?S!*;Nt!Btp0-ezX`TR(5L?T3H%uW$<N
z9bK<N1=P1CmC0ub_@uIgl|Xitb%r&iR+ou9>lT8qC~At>p(~539a;#r-fW^Du3BW#
zZC$SuK*mjOPFn&Ly~ApGFGTRiyGoX@u7J}zO1;7N^t3AVmrBgk>jD$4X@UhW5bO2i
zfSPxN$Rdp;W%C@WGmNq@N~EUIe75oj#4No$oSZBwN#l^bus?SLf5~KZ*wIhm%s#|j
z+CB06m|U)<eE^$eU7UaHynIu6zs=9RixVFOvW9`OPVh~TMuF%_3=Y+yQ)^i!IP?E9
zAZGT!y;8@vF2Tm~^FuDafJn3}Gzo>Sw(2t>WD_Vp&E;RZ9&h^P-8(C%mssKr{P(4w
zPrq9@z%_yxd!Z%vHj5Un!L8&{X-gW36)81;WKu6e^qxC>W0G{PCOMQP;Mdnxv#$*2
zz!_Im!hMC7;=8}f-n0dI>rglvNLSHTsR|@{nte*xm7sxkkQtzon>gIM(V%K;LS<WY
z`_({iWtmIxe7YC{ltcHHj*0EC>7x!~DntP@%&6k4pKQgRUjiS`@cG6gIj8~VUO<g#
z01AI#Ro7x#UX&j)Poo`-yP&d1s3_7wn?gEZgWT5Ej!LAxq)#SPS)U9Mqq;|w*F*dE
zv!{fQiBr{!igRucTi?T%p{*AIi$nG~l9*SYq)b2cnB96(@EfG~nBC1KS!o~QII_o~
zlhQXJrBbPQ?;Wa|)EgDXrp0k2aE2jqpN8ZP^x0xGxQ_=dXNGjYM*2hE28CuO>q0v1
z)_}UEm(1uB3|E$kjNrsp;|0!KmwDIpm^@+=?nzzBxx~I0`XW$BJ+aa>QJmH9uuNmm
z&nSk0YSgBqqqQj2Bxbes2HNhE=Dv?DP5%XBYv{|{)}m(mbvG#8(V8yHgw>Iu4k0?V
zMN-NI27~4mC%j8d&)w=z|78v3r<On2^j%aFtHM@j6Q!FRS!%vZQ1JSxFKBJ|8|Ae9
z;C$OVcWsgI_F?W;5ZMvo)3rZ0oyJ<|Qj(iyErK<Twa`0HTJA2+=laBqxai=gMOKse
zGpE8KAb_-z99yZaG;(K5$$)e#=)EIBG^iY;a3g=GlV!G~4P-doZGpPsb=0Q1IdDto
zejoq7Ats*=E%V>iak$Q<t7p4D?)CNKz{0fY)&gp{Pbvi(D;>H4+A39^>YpNOE*^IF
zzgzszfDr5;r~Ot_o<Qj;X2<YXvKfC?(DAd=`$0r819VT)u{zZw;0(5&ZP8cNddCBh
z+SZ5xTyabHY%C|Sd#SwvD;%y%wM&;!?E|v8H`e#4AwYvlAb_xe(w$k>!AnMB+Y)tb
zwu+m%7_@I2-pFu%zZ(Mw(nw3K0^~BcTy4Oul`4gKx=x}DliIadBhwrd`n;w|J%5l0
za9W*6bD<@GZBbDUh2CIMu3cRBm`A2b2Ta=R1QG^cu1V)m2`*^U!(CokYDuCzCYO<(
zOwkDf-}nX=j(J<^Y*NU4su&q(GB=%s&FA1i&9NsPRlWKt;<|q%c-7|{^YJnh)6G{C
z!y5dy+|JzzZ`#MeBV<|}69uj1-6FdaSX*f>yC3`Qyo)5(!)8ByrREB1s%K7Ij!n4o
zL_SbyemM=i-lVWz(t);ox%ams{4ZtL`<N;rc86B0px>ocoYZm#BoUhml}JF5hniIq
zT43;a84wg5#gH-uuUaK2^=2GRF7$?C8CN<c-s%oVlks@ICt#@Sb-p^N$adXh71I^p
z-RwN87B}F@e5S&6pBPl^Cz5jTu`E^|^|btW5w3{9U1upeyK5h}&k&c7VEFHss^Rda
z8p(E$%Yx`gGuDw^Y*fOf4naMXV?DR>zJjGyNW^dWjeWWH)4xR=a<U@q`=vs3IIzZ{
zA%RmNTe74Gc$^;1WLPoKQ%ALit;Brne@*@{9pk0zxo4>V3tzR6<#9M86tz79ZD)0>
z+}HIL8O`<AVJ-1aIY7r&{%Yq)+EZ!zr?g<GAixMMfgdmJ!BWZ}VhPp1sgh8rzw0Sq
zdm*K8Weja>G*thbxqjU~dW?+}1lMIvx7~amiXc1J+cTmhC=Tgg@)IiR>91j`=3ySi
zJmC)C!E7!*o+(F&nuc{}2fa53{k84jcM+>)0NUfqb~0OB(vj#?@|S%ZgmvD?X^+<p
zrTirBIL~Tk`j7`ANDnVauY?~0!A5BfNAf#OaW$1Wom5lMqOGkHq62I;limDu@X$TH
z<oA4N7GKMIxOXQ`JAEmiz1_<fuvq<3ts}xezByUXQ?XS|Hrwt%hKY{1nS-KkH<x0*
z^A%syK&BekoD{tGwOAjf#%o%U6tJ69`^#&7Msvz-!5d_oYmU4V%z`4w9LbG6G9rsk
z@>--;%!xicfmyja<$TBiy<`hyi+5Kjrt(7u8CBJ@Nu>xGkPYM3`O(c-t5aNr`eaTq
zQ#~W5_n(=+o@JJCtT@6{#c=2rbE&9gh4=YAgavU8>uzYH+G75t9v0cZg>mE&C=$Xm
z^1Fn@8Rb#pEF0(=_%xVLMI#KiLBTg=FYjMKp^<QF;NU^^js0SwwSS9)Jl^1M7Awjt
zc^6xcKMIK1ApdH1Y%0_sDOK}-Z}iA(=b#GkrG=a~kc;sv@`2Mu->v*nOA;SJ5vV^b
zWpxzePU?N=v&?E_3C|p$F;P&Hjq*ctNi~)x<8D$nqJ@mbXB$_(gjxtt-{Ru*?>^yg
zlrspat8QKag5j*LL&Kk$e2KQxcQuom{-qh+d;6x@^NfXQIe7H6a{$4RB@=z{W+HRF
z@+I8-U8RY5mCcx%;Mwi`eo&(aU3B_pdN@f&d$IjJU^=jOY{T)80^!R10#R&fZ3i>-
z*g6_+<zm42d`{yUy0L${p+x@HLnd~eDO1olTSB#VA`R0N#Qs)T8Z?Mx?*<Ax&g=0#
z;N3j%(Z7yxyk{uX#2OpTa^oY<#A`oJgMu<YUy>*W+&|c>+mI{Mq+ry{p&NMTr2lcB
zA`~Cvl&Xh23`=A-j7<C1hNb5iEj6fOe4S%OpX`@e*IdHOLuoX_fibvS>T_!TCy=o#
z*Pbx(;hmAD4>I37@&LD5V<~KskG;DljlXMj)7L<1i=o!8%gcn+<B;d=c<mXev_bB@
zgj);|Il-D=5!pC}4U0xi+_FqdGn6I(1nLkgi_tH@{Ex*nK#OpL0kMUcLEf$EL4BG3
z3M91@Z^oJGh)%78k%U0bUu>6J8mjS~?TSVdi(B5)HoS^FGBhZbHwhDK<AyY5U4wYz
z0Bs0ND}kQUjqmqOdhxzCepj@~k>uRAZ1u5Ij?p>THKO}Gz500)%3%AbMy66KXUPND
z2usbMP;$o`f(Qiy%638~G@|-|mNg7&=EUH6g&=0G)rS>xHF}D1ume*j3G0?22sOh%
z^6(wM9ZJOb{8R}+Ji=wa@xSXeo|Wz_Z&O$?3piZ;=`7l+zkE36e$6!Y-Ep0mD`wK{
zKK%}yq66j4ll|OjpUvc(JNsmF-!SCm(c|1sU3W~>t)|&Z>CiTMEYhpeMX@8r_G94l
zI{iLsZSDy7%azo{6?fwa&+*@f?G4HU1@OD(`>~Xja8ATNSUehIF7O-EDwA?J%huJI
zR2dN}gGu6JY{g+>jvATKOh(5XvZDHmkqtW%vzc#$X<Z(tv48TCTt5Y;xMv-lTr-I6
z-ecGBCH-9}Zyb+@r)eF_-UzelXw$LZ#{y$a{e{T6zz$t1pq;-~?=5R$<Q6!K@|5<W
z!gap6=lkI9!PTB}%;&|D1e31r!d$K|O<OPUU7(P7h*(Tg!nJ@Uvrj4RJ}Wg|fy?hj
zb|MCoD!@iq3^Rv{yGk+aC|_QioKJR$8>9=zZ;6c8?j$KD%T;I<#F|FRH8d+D2eXw<
zzFf+GfCWhJ5E984Ad*z+{upI&6+|?!nUVu9)uOI1eE-bt3G{?9Wjq&St-$@YGzgB^
z8}iaZkMrEeqtb)Ay@LQ@!Q;JKbX=GHx%(Pi$vyqYPd03uv+X9qBl>Gsu$4CxNT)$Q
zTh7t}J{SdA>Z0IaDM;iuq$IvT=GmH4ivj*B)RDyCSk$=-ii=jG#rxy3+4+{6W8Muj
ztu5l`zw7@2b3ly0>P3N{+p=sGB`lYNbzmQHsiy5<RSe{27dwd!i=D)VicVssN_vBx
z#N(+0|8VHg*@Jz32hScl^bZG8w10Zf-s$PRd!`xV%&QMhOg#AN%*>CDkB=We_qoUZ
z?#y33cIFJwcyH0fZU-6#DoWi+<r_$z16E*C+1;Uo5H8Zv8bWCkHrPc9dL{ffk?cmU
z1GFE5M?IyS2?8~%hV(`~+8{SzBO?V4SMF#djRXL$;SHq%S4j%XtKQafI7Xq|>y8VF
z9?oFUF_u_%Yxm?g_NF#{{lY!MI){G*!p?kr<lsHFaCU8UeW<SJ;tU+i8~mYQt+zki
zRLTx?Y%#!TS>{#K$y2Fan>zf1o1;Wdzyrjp4$!zymoPW-056(LpcR|z_;M{=#os2t
z-_4|IK=jVEh`+4}aH?uy*{w=b?c$!Oio_KUt63?v8y|h>U+&xc^kyHdE#qT^4V^pA
z9-pK||KK)6;-a_V=vV0Zne*S=(olD~mb7ZW&FbR^e)RS6J?lVinNRB3@0IpMHAYs1
zm2Fb+LB3X%YzZIG7YjC$A0tu)q)@0+vSnP4mnJ5obemFgE!OV&x<mz3K<QOPjkcBw
zsBp{^_j;0w6@?B@*}8a$iF!wz6DD#|L=Gbi>*F{*8d9(}bt}u-x*CNsA8YK}e`isz
zVg>BizNA4NjiPTPr>?kCCQj0aHKbUj=G)cEi7KLzUJC|$O)che)#ie+uBlZdr>HFX
zdY4ZraEpp?n#{8ri)$6WT4#~!D+=7Cfml>}#VWBn;K$1H_89A_AKW+K9!&UqVh8sg
z`pMbR6Qiux5x#q1IJY+Xxx}Z^t*L!ad?x(yjTvuzPt4U|a0Oe!t4%)dp+hJBzR?}q
z8?<?XV#sF_OycnNO!n}$wK}5>*6)Tm^*ik(*yyC%Q4E=sWQ*XQd;?ZZXr+7t@gc7v
z?f)9m{@*G}-ix?>CovIHT;{#X2>{vLKvF4LQ(dY%(2K{y%;i=md<xzWL<wNQO&=8B
zM^y8^&7bgldhEs;hS~gSmVNf6BbwdxT=5l8*yWBj7q_KyA+v$?f86V6s<l7)1NtYh
zh6CUWU7&{zrM-E%no}s3Owo!UD{&^Q)5umO-YUQaqgJ(@1hJ(Nx1y1tgE;_>In%Iq
zES`;GEiL`V%#IiCpP=WMZk}IwZG2bCWz_WX{5<Cfdhhr#&}6vsdv+9Ps>3~cOF5sb
zCYzv2?-MyQp)1w6OZDP%k=qa+_XNg-OFt7f`8}i2;+_6axIMWR){Dii`Tx+=aU5&-
z@Ez<agwHcx`8_ucpVvzLnNo|8oKYfAMS=zk1bjVRhCDtIb70a1XaCKgkP5fH!zk&_
z%5KvKTB+&mvoHMmH@A`dHE`c}R&H|ZWw-eQqttkon$;N_-K0hCX`Q|XuA3H5BhysH
zg1SKN%h#nA^!!F~+#SdXXMT{{6dQ8A@V7#r-+fcK_-)^~+p|%4;fMZlw|k?YF88;Z
zTAl&u583A8vYF==(q#GIXFU+t{jmOO@U)Fe50O+C&9gM=)WEikQu~EfL$<z2hnaF}
zpKODBe*2GuAIptCejX48{oRw<k7YBjzBdYJgAo`CgnW77U7iVGV@Q!&c$;868|1yi
z@R>n8pR%efV?z{^bq}i?D9~S&YxLwm0VR8^N|)6tv(yMEZ<+L!Z3657gw$Y7tPG}8
z$gowk-zJWD0u#d9mj~B-hSn56=Ug|jvoEnF#DMnpdYoY~U=kehMn}NJ3I+z4Hmy0q
zGlt9W=C&ss#u|fBAO7P2SIv3S$%9O(rzs8z{41;gIHE(1PFO2NO_3RPu{&0-R%&dr
zo-r#$t2kXc-s7N4b<{ZhcJU50V@=vnY@lBx1=Yu#nxH4q=!&|X^A|h`w=3c%_2(xw
zPA*4vQ|l?IQ<U4m#lUCr_?byjijiX^0?uTJ<b@b^4++7lpk$7aW357rl+q~K)(%la
zA0q%J)~89)5bnEa(t)h(6RMqfO-z!s;&Lr$&A6qwJw6h$G92UI^5{O3*TT~^LUORV
z+7cM(6w?7qb@O0SfSVStY2Tw;{P0F=XgxFC<xFn4W#GFzPky$WNp{7%oBF4R_kU|w
z+U7{@`qqKr>3&Z#7Vl;fdrt2BUV3Un58?6a#S`=#mxf%#L6y67aKwbZ)TLupjst=o
zzCJuOynbZe2p0a~<KN#~uGd%at4qY`3z*}1RDS6%N|uNmCJ-vG4<o<y6d9sG_!ZWx
z>9|7!{A!JmD7z-E1Ry+-pi$Zr+x%<dT@eIK7=9deMold$Bq(3o_8K8E<TY3o{#Xs(
zp~ND8d@SM5T7{>qPvz-5v7`qWbl_XNQVv^s*SGcqgPIa+V?9jwXHV|@E;6WI;pq2v
zp4^jQ66!fS=A`Bs&0Ca<I!j4r2*6QUuO(FmJ7lI{*0KhkvSb(rb_}2!`&H=s7l^y6
zBYo_3CYfbPAG?M9;MrgKzW)ZiSS_)pS->;a;4Ftf;a#)VItx6t;m<t0)cmF9FA1E{
zY)MF5A`dU(l`TQdYB{Toc)V}3T25!N+UhzgeV%MLE2gbC%ak!ejJvvI+>714B$i+;
zu7h?4j%^bsCpSkz8@mEAQ{et>;-@xGhQcE;Us5v_9%=A6U1DHcI6PSIaXH1nX0;Eh
zI6+?^XBM2)1f}>lE?VG~-f%-?*@zQ+<%knAsE2vQ5hvJi$Fue2!bQ2u8&B@J%DqBM
zN1N0QuNz!nH<}yO993>+H}W*iXFqJ#{5zR%g0g($3d35oUdX{ejpyOiF%4kq1-&}3
zLD|u8K%U|t$7>{Qq|l}eY%oN~zDC<BJg%ewezf<NAUULzr_AJFx*lM$v6RBZV`xb@
zcwxn2x;lEHL-R)bj>kWPlNO>kCmWngYwF1zT{vc8*WcU`V@x~0_qA>OJD}-rvvx=7
z_VAM8y2Gx0i|2o0+;abS$+=;QozcEP^;7p!`6&9*pk|KjEX#G=Tmf7YUlWwvQMr#r
zJ0&Ohbr*4aUJ6E}29wl|g_myNL^n7@!(6_-8v$3ls2<zz)?r^rFTnnGz*w@|ha3q;
zLGjikq&~CMosjF$zIC_-#Fq|nb;YBL)k+m$qGz-_N^X1UgJ0<-@e3XF36^_MZ%FR{
z?x8*39A@3##2sU)iKxS%r^$Kv;=2rM6BrZb2=h6;E12|IIQAKiWnOS~dSbW7#vebJ
z^SZ?Y1CHikdd#1k2x9TL(_`|Phd)1}G`qR&zB}&P<@2r+yfM)4QR)nPkj4JdwbbV+
z$s=N)HlT1NG9*MvbFtu4QbeCg7U^K2P8lZA4Gi+Z>Yt*uRR(Vhf^E?(d-w!`?x&2k
z*7`;_Dg3VT;G625l-rAMT4Tn3Io|S=mNOVFR;7DCj@!U~0O<}?eKcL2T?foT{`paZ
zfQxjgcS6l0M~@{_54b+I_Mz?j?!N6oal(E7FfBCQ2hi=<_WyQh`>{lp4mGdc7z}0C
zHp62_aO2u$I(KY(|AE^cOk_O|B@z#LHgz4_bucv(K8nAdOy2Jrr~f9jsYeicHibfC
z_&5f7<^rr!&=w$P`K*H3v3}`{76Qs>4r>H)hdEk^D9@`S`N(Qiq=+6O0uv!gjrXFo
zDnc6HEs?y-i!ZzERXAcO?{(obZyP)lBP7>xd6hl-rF-*UvRUn|Qy<HHEGjIBsTWb#
z#6)frT}vCXqnVEvPty*LVT<?Dcaw*}h)>wyFFwJ-fAqNW_#TeTSa^v^!q3C*m@8~L
zhCj{4e;~tQ28<mpXNUQiF$8|m1Uj=AU#(;kf=!gFE~4|$>hbg=K9qKr%RPindU?bh
zQXlCF_}DR?XWwC-1ha=r^t*>4$FPBI$EhLeUG+3_2O=fX`GdMSOlrt$72VXLC1Y)M
zEg3>na4EN4CdrGhV4x0*m{#H#8jN4RT>oN|au_9MlGdD+la>#pp0m&X>fraEBVlcw
zNlKrU9p(?D`m@xx9rbHs$)5DOQVgQ6x<mTmY+CT^nqUWd$*?(Z*0<r6*OE6@lOnZJ
zHEB;sX7jAp=nbMh=+(dll51NrD<xi{yw|bVsYUYGIKG9PTNDAc9!~d;{O<hLN5|QK
zGkPGkYb?I@fA8C}E-AET4?n%*`M+iZj@Xw|yFVXG{Pf7J^U=O{ZK3G+kKI1z<=(^n
zgLj=c?RLjzf{vzeFc2_hd`EKGKkN67C3E}6g5BhWU_2n0h6DHP4|JK*mcBrs#~yR6
zC2^81Xm)F#1H=^qnMrkGq1MtCSWO03fiLE&8r;pT4zPs|5`Hj|<xO%uVoMN;sJ3XW
zT(<VDSj<1BV?FEL?)6?&Qtxn+YlDZ?(J%6zkw*7OGpp6IUVPcZYvb--57ziRNe^DZ
z+dVx^$-bqx)HADNSANc=Ngt)3+JJF|jN}nmiYGnT1*dW~Bo=xUYwr>Zq2*(Fs+F-k
z?VyMWWfLtys=0U|s#+by)0DvDO-`*4>P!z2N7*w3%8|xXtxp?lO;md{h58Y)NS%w_
z_vC;RAU@J;A7ADX9i<sDm65n>aaVh6_YZ03nKN|#%e!~KT>Q5)XNs48xclVTH~!`5
z(YGHN8++vKqeuVc8)I|PTaIlR-jX!g!s)=~sU72DU)1JE-rlqAfm@=?JCD=Of1KI-
z<Ko=Olf{33WoG6T+J5rTJ14hpJ^9Wdc)a=MlkXfHe`IFJ<OpmJn5t)X&)ivM^G<a+
zjDvf=p<t?m%pOe`Y#aMAK2PQAki)#f%|@}%rd)+Y?7`s6h^63FIH|T_=pzNEa=Ps5
zP7Ge{#As6w*@ST0T;{<zAw)}cX30`2-9hT2o+w}5o)K3ICo#gwgXtZI``vBs$??F}
zPFMZN13jmoi#@S*{7c(nZwcX;)wRlOT5ZWrY7S?2^fj>6Bke|WAQyEwAAPbYnuMnG
zjxnF#0<QKYhKUj$j8QrE9nE_rf2OR&IV#&8mDgi*Dz$O!rs7L<a`a=F{+}&<%6RD?
z;@ObyVuI)Cmn)t?%*s>mvjNQ*{QanMo*R&nflN~|kP#|8<}d}8xXHYp#TPJvDfQKq
z_tLy=d0uk|jsaP?pJ&d)LmobCtoOfe*2q#D%uwIFmJO!G!fJArPm^$)jza_;0T;7z
z1v?y8v}afe52Er+Tw;}3P^8o_fR$ROuv(i`5KTTB?@o}-X#jncoOYTm1%r)h5=+Mp
zKhi2`rMe29tCqH^b>evGsJRZg+;(GzNe?9MNWb{Eal!MHyT8R9bw1-2dlP*|hb<6y
z#%{<mi+WA1!Eo=M;m<TWi)RT2xXtDs42wyIUARxL)+m0?zNv9*PlH@r6uGi<N^t`8
zh@#69tq>-jS!(-v4by}H{9k!(D%uqb$JRs@d(UZhFwbaTBYP(~syyUOm8L_r^5$hy
zYgm-bjqjpV4jIdZ$M&RBd&k4!@w@s{d&a_rOe~hm#bO!uk<{L?aCmHQDz$sOvvYiR
zD!DP!lg#Cm^<!Rv^N5<LEoyzUK{p2(9v)j*oK3{I7Y7n~M9H;$AQ3@zCTkU@Re2Yg
zN#v@>BWPq!$4X;~R6de@+~w1W=qRvu{&BFq=n6xM9wR5C@y*-Rp5<NOV_o258}X!l
zEu+-gC6`#RtHH`mpuI)$p}5m%(Wuo~yK=5b;>>wX6`3ngtL(LbYbtw7|DsYWWbdL)
z`_su-E@o-w2KS9V{GI7>FU{!bs)ak4hw0!wWB#bMKDagJa)0H})Fayje>@ogI`3mP
z1D&VI=?ke<EO3hVw}|CocL79~1&=}~Hb!}>K>YP2J>^;zQY}Dg14&LD=<$`IRu#Qx
zI)7Z<Aa`gM%l!8-UPpYJI5<5KGle|<6Gc{6&4lgGhq7^Z&(5!o`+Jjp%%Sj<$K>el
z6@%bC-*c{Zgv4O+S6r|+7s%Y1^|Sg~YUQ3q!?k)A;{@bs(G|S?i?QvoY@qmxD-%ew
zFU|8DH_uk#-@C79VzZ>y2|DP&T4xJstSuGV%~4<sDR|OKt=$*Fayt$vwJGIK*@)%#
z7P8@kbLLtCxOWGLRIWn%@%R!I1$evCMNqE51MJfH)dYh)+=m@X+dmx}0bn>Zl5qsR
zo`{>R<#{G~;Aa1NkAJvD7%aLtJ-G8XPaYC_$HUBRJpbWaEW#|e&{91zXf_t>I2==j
zb66p#N|X7q4r)N@8IeqCKed_Ek5THJ;te>`7ot=8LO8NhhiNFfhSG#Da06x}7UfEt
zl`XmLlTTcJY;ddHF?s6Hs76R{b2zrKrhRAb5HI^VjyV+E`tbai_Dznou4DfVeVl%Y
zc@1caP#`%ROyOdK>cdA3w^}}n;b;x;X#<#OW@vo|;@e1u=aGl-6XZ+ViWcVgR2Y2B
z2!*JJQ~V)M3>0IUoy=;rn^pG$%y5#RMVyDsH7bhFn`bq(CMO9-^m3iIMs+1C#kO-B
zTVwNeHz$S%V(!7l+S~5$<&6BUebQIlpD6mgqfG{Vqae8S)wQ(!QATrXZpR&3#g`lf
zU*gc_DLd6gN!4P(tk~$X0aXs%xhrTCBI}pVsPdI}q)JJu8GOi5`myMfoL0*%yo{|R
zPn__!X)TW}9CU^3?m(k!mD?Grr+0M=V+1p9)f`mkXI8`zTRDc<mc$U}k{IIrKaL>>
zL)*SOHTAV^q0qLkO-+4uTj)PVvbpu^bJ-ErIHt^(92-;SOOEaSi+k_fd*p}`^HPBC
zUMb<bc-11P^Hp4@=$_&aM#n}5=>Fo_^!hRS^<_6UFM)NHPY@^FbLD;Ae`ucpxinMV
z)ZZv)Q>3mamTe-@GLVks+Y%_Iwp9>)t|2}$Yb9ABLF~#}3pm>!!ReuRW3^J+MyblQ
z16=J|bAOf2P~YJ8cw5>?X~!Zrk{VgU1MhLTvB%FWc@wg^nzV3SQxU4lbKHD5t4b49
zrnzEwzD}saX?-#8Jy$CW{YRC<LSLrWML!)pe>mJ14^Qg#lVWc=P@G;_p*{?%Q$l~h
zoM64~V)Sbq_ceb^^gjpz>p|r0e&FrA%G+M*5tX++(L!7;@?3+D)h5Z06^Bm5OMS~2
z+6w9zRn#%Hgq5udD;quDP-m}lY)gs*BjeaJ>u`IOP49f`Dx8ihoBeQCXAF_qSU14Z
z>qPDSD{wVk!Bx$gYlroZU~TwXL7(K=&jWw|7x1?od@V$NDj!Dv0&*XW7S<|^O-1q>
z*CJy#j#LHnYd7NM+8*HXiZEeQ1x%1UCOHGjn~0Qfe_uq-snB7zzCpyHAyUR%ShYI3
zh8&X{w#XfERNb{3K~<v(nF|AtsQ{jw19VXUbg_mEZT&;=#f_--^EZG&Xk(?Gzp|p9
z-vCZoIHpSG{EAA?P&36T&Fg?Ua1PEcD(^>}5r`H<Wv?R?0r!e?+wxX2UBIeeIt9l>
zhTc%sWcH=0dTv%rZdB`)DLB=Te$QH))hRgEW?-`m6D*}aL)l3n=tHx(fk4Kyw9(7<
zM`kwMzPn|3uwwj8LU8+7bv6ziD9ypa={D@PFK<hjp9KW{nBEf`>sANg?CrI<%-m1d
z4NEpsP%p_`6`ep?AkMUqxvEPht28f8RuRgRRj?<uR_V*5WVV^0t`#S&C|l1Sywira
zRvx#qSD1>$cZJSnHVPSE=<3lcx@N9Que*Q;)_%h5Ttagl(0sjVFiU9usA(|OrCGWJ
zs$OR_jC3yanYFPgp?KbxY00iID29Ie0wI|sm?e6>K<_Flg!pzTy}=T_7|vUxa)WkG
zwmBl@+F`9yFsxvC5H3Oqso5;IwUc3v`Bja|<iM4L5Lcx@aIHw|h>}^aC5^}4^lVPV
zH+$c7-{cpzI=5}%SA{|r|H!wm77VxX0$ZimUcj5T-Nv#E!+rP*9FtRC^JZ9ci0Z^s
z6ie6KQC_nk7F>#R!`-QJx)v@kJ+fr!9cHW#$}R!im9;r|%|$Qni`tiLi(Yfxr-Xf*
z{Mk%4;7f%D>xH}52gh<*UmzLsgkM}?>HjM<>}qnkf+ORhfd-Gu9q_IH@D{RmR$Y5e
zmG?U8{%cFTT`aWtdQxeu8{4_Lg0rzR+C}QdgQ8@;D0}pCv$Y=U;*ee72zq;*gqHy3
z3}L$wGRK^dJ+)>_fi^mQq|V-9mRX3HQo=IJ>uOdLFQh8Y${f2!F&Y@Qa&!60Y<za5
zD)o1Ofs-o~s+aNfLaA=u(^RTkCqJBFb~62H@w$A!w?fAbQ1z6HYNKY9yb-c0Z1ivf
zb0Kc()MAU$_*e(b!<~D8C5`IHeiH)aQr!jH1{+z>EZXKII~iu#g;OpJmVAwsOr(=r
zoo35Ztf7W>c}NlxEjQPZ$#F~l2|D&T379teLNNCAJ9j@23(&7G_a~d9;uO6`6r<Yb
zz1z|=_uMm+y2X1rz35O5)9)nH2YS<Ksx%8rhv&mx;Ik){84glIbm_1lM`HsH<Z<Y5
zHcvx&HV=3h`$fqeDUatNQ>Jk+k2*QXQW`TDrOP9N>M9?UwV4H*rcX16<*$FE&p^1r
zu|fR&lSSsS%=lKuL+|IW9w9`F#n*Wz$`r7c3i&?Hk4od7LwSBwA4M%r@R5RIVU3a|
zCPcLyN=xf1r~1S}cI`?AHi%!lU^ZL6t!-=;f*rkmXawzM*+@EC6Kg=K?cpAE#8z+O
z>WNezHH)fE(3KARk$AR<i2MW)b!e_Ps*2-vO$JL%??l3N`kTVdG1gq~OE+YapLO>J
z9HU3h-7|RYIabUDhVjG({X2G58GX4H-r#AD(^W?I1?Qi=a2fZaaBdXDLmTC#KJ!tN
zqgwvp$x(vpfaSV+0uJ-8Mz4C%d!=bobY;+AVYJlzzg5QjtF=UDD}{S%+1hsg*R2g(
zyJ2Pa#^&p-tP&rru(E~QmH~t1OXE@%xS+H)FRX1f^%vJ)8!oLaDmMZ&usabNkP)d;
zUE~j1ZAVFx_Em}`oo=O*xP^wB?W>ey71v(*G7PbjaA&UpA68_>a`XT`UExWN@FY#i
zAHkJXVxiTa>>I%FSr6gU)g(q@Bz&&>LsdblRrk(GkRW^KvuiEb))aypAyHln;dZdZ
zK$jo#(zPLMldmDHlsVIN6z31y=v{%WZ{G0c@6~)hw?bI;TpdxFD-U0JkNzdt8c*4&
zfI1t<M9vX8M5%@h=puzKYYjNlDxOnJMY9Ctmyb5>sI>AfbvD?dZGZ4WX-*h}v#6N!
zH~P7Hx>{``tF*?&&po)r2D{Y{UbMUqUag#$f8_*xb{=fd0sbYcOq9#Juqa!DEiSSS
z431{e;J^UuFUn0oilCkj&l_12u^v2wDB~C%NoUSG@Z1C*R$Cc%m+73ohM~N%Nbz#>
z_~7Ld>6$A~1Kr2LPLS?6PH|nNob)0P7+LB?X!WlmMzOZEhFQL;ei2jhpz1B;Mo67V
zS&ur-SwP2I@F<82yrLXxf-8Sik@>a2VtIKhW5&!%YW$|U;zzI6<`s4Kg9()l+=Z2J
zAwyADE@`7=KQ&10q4G84>=Jko9eNNico4=?qpJx@tD?BgC;1{|U%`YMT4b<ZYozp@
z8tqlV(l>2jx2sK=qlCk|aKoVy%d0gyQ~?G{TZTpyycuUzR7{BUn}s%d>6A#-Iq+Xz
zGA(lA%RK$k(ut9DBl>`!X_#n?`J;;Akp|{OwCJgvAX)rIEF6n2&ayiPxmO)zUPrE)
zl7>g4o0N=;9DsH%$+(uyPK&6s)ACw7>GI*sv(BbAl3?(byvZvN11JwulY`js(}71)
zWV?_c$Je~q9I<xIByFYHYj<8dKU-le+e-PFGB*rowdt@Qy%~JXP3p-up)@zF9bv>O
z<=`<-&gA%1fd|#L3p~H?Ge1@9&^Ei;NmkV^Tz3@M(jth-t4s#FY982&mHtwqQ_6I(
z=U1Ev#=cc@qw|jzS)2~GY;BDdYqOWu=2~2vjVGt}>MPb(Z^KRit;_B8sb7`VilZ;=
z*Ik>hw45c*_^P$h{pI!i)e`r-;_6N+OQN?gf~C^hyu_y0;Hhh}wvN);q8dEvC;6hX
z3p{pRJ$mdIS?X$@d{bMey3{WGRyI|Po#v-&>s+3Imdpk-;A}8Tj&`Ukmc2MG${zqN
zcA4`*^1T_?knqZ`{+gox-8Ec)<RhfcT@?}LPnN}B=Fw(y)*?=QLFG}n#G@_^Nr@X3
z+YeNJ!J0CrSOivyCUOuPS%rZ>R9O`TRyi75S8KZzR>>YO8h%%}#H_|v{4xvg>T5EI
zzGg+{ntY<I*S2}#BY5@X)%HK{Ei;Q%d6iT3DMRgFNuvUgcDAh>-hh$R0g<%99q;ZX
zk#u88w`Ogt5hLQTj72S*?KgD7%^2K_iE=;qQS7yeHIuKR>xdGsQP#6-u<Ke8w!|%Z
z#Q=LX4~;8@+(k{Jzjk%hU74d_T_F_DM^#(>&DD{Zrq0u0&1H6ya#55u?(d3s#T{{^
z*FpN6vDI0JOFIAacfFxd?A?Ejh8%6yci%Pn9S*VKXFrbx9e(<!KYKSC3JLH2R0ujc
zT<`wOwc6omH~;Jx-jE|))_I8a0?09f-?@SF*OVrfk|?F>sJse&UzFrb%@MhkC*QS!
z(!vSVSgvnH#Nz~|2Cq=CYui_0#Y`fzB`CSWU3zhqdDcw%Blw!uBI}J6;<G#AxY4Pz
zm!#O{SEUjs1J@li`boP3#OEhsn)&YfKA#v1-8;GorM3TTX28~AcZrr`*%7**H`Bk(
z94<b8%jkU|DnXS=qHCO|4d2^d{P`&&nZCpp4%_Uu)27FBhhxl><MVe+(e(Vu8NdN#
zjvvGW0dPQirAdC_l_vQ`O2?sFF|V2R_=9Ai$wv?MTN3E5JK^tWWvu(iaevy@azWt#
z&zf*L;jE{%od~wUECp|5O-oY#>#m7Dv^27P)T-E<mec~2b$MZ3Nj%HGd|kM#SX2%|
zaPzfeaO+uVnZ2s$<W_YX&*KY<Ym_e&l~#iyhgo<rjxPqy`D7@nc<Yan>x$v+y3Ba=
z8WHYBxN=odfKvAUkv}=YpO4{g-Blb)h=piZX45D-Yd<*aRiVCtLE@~(O1zqFCFhhn
z^_5(kUEg4Vn>}!|N0irtv;H`|(1U{}JT-|MQv5$Cy}vHwp1sjL|D!qi=8dKON<Eo<
zL&e0g<<k_s<!Op7>NLe!ZC#^>#IWm*RMaflO<QTcqJ3Gp?CNQYY<ST~O0$b!0dyO}
z=^72C*~Nvr<_6qQsng9B3?Xt!n$eW)GY5WAjXM&-<6j8oP1VYFn$JPLZibRW&G=Q8
zzRH;*b;=<{+}I8(-Q>$txMTi|;N28(1ngv<@tO0tO$0W1g$&L5{Eo_L#xLMXe!>Lq
zJongRKiVC57oO6WSjO3V>!$2&y-p3gICJ&5_IFet^`}(67gt8cSqLl{Y{lZZw-i}U
z67)1_A|9>EFgI(giY%6>jPOuplIpOG)uzWGSmYdDKfE`Tghe)Ci;B_w6x+}&tcnv6
z3cbJucS4Gr^Hp`t%66K0jit2uI$IN4nr%@rG?&HmUMefd(2;w7dU^lJ>0n|oAr6lX
zb^10R-<|z@AM0_7<3egs93CAOy9Q!LArag>o*5X?yiugxgF6rRkKesH7Yc-fV&=~A
z=<Y2&b@lN*T~1SP+`lFmOid1sY@L|Sx?_R*V~@`Vc<=*cwxRkRWl6-iWbYut&gENi
z?9Iv}4iig894fApu*`(Vk4hsB(R+p{#Ap_8D>}`X`6--o*tS|79qh-Agvbp|JFFbk
zsJYR}hXWN89k<`$5JdKWmL@;WKd^Kj;&NVn@xOvsdEga>lbHEwWK~OhP~nx_>QDRu
z+^T31y<u)$sO%-x-ypj*|E%_$&OcVktrD+Z0bZ@4)=~dW<yANE%6DyE4J_f+AmJ4O
z{U&5kiC4Hs8v|YyfLARf)$CQc<?HBFxz!#(ZVhzbAh$|DOQ(cm{O;Nt<=V)Pgsnl>
zc;JWPCShC{A9HQ=jUBsD=KWKV<=CnZd77&_d|0oWe|#k#z5zV!p*B)~rSdSX>YKDW
zD#y{CsYCSw*PKYYVF_Eagsr{6)?O3xvc%R+z}8;XT)UBvL*{Rjp``v;Tw!ZIAVx@i
zYC~EXE)W29%zMS|MB>H_c*TR&H_Ymf3wyHu^}`$dLSN9kx?0$q^=}v%Y4vvp-QlNh
z)VvRc`t2@9T~L?^hLU!d-5&7WH1DkBJFD{jIpF(RYCZKS>M@n`eb?mhPz8taL|12Y
z;*Yl=aB2nM<X=Tl6ac5KWC%-0ot%gb2j~U{$}*6gCh6n&$_QMKi1NolEH|TPz_Cd+
zwcr;<%!N8_W1n*1YpCzW^!r+=?-ItZoc~@&9NSldR%e#T!Fe^#x}I!uE1a{NPgTf9
zb8LlEcdER&eX3txPd#4YnLpYo<EB@td@8S1-4-7yIqF$&2rw>Axy1g4C0<)fW6j5}
z^g3)nkgH5ll+xy>>$I(_A_?Ujnd-IWAsk`p_a<&cV&%5$rBbS#LwOz9T>8@X?O(!w
zfl7JY77qmC`0si`IJJBK{@uI3@P+xcm5jd>OD1Eno@6Nwa>HyAc)f`lr%tK8m+`3F
z4tySn<n7q_*BB*iAB!O8O~`pGa6ab?+W}7Iz;ESD<kW3pqw1H)cfl!XgGs(gnHWkY
zhxT9wX0n3z-(>Eu*4Ee?b?xD}Z!kwjgj({g<iIQii5xgDD%dlK_j6|1JCaDqR+Cxn
zxUA&(;(0wsxd%b#Egg4Mzw>?RFs=?7&&$HEs)J++_fsR@-tjfjeJR5Jou_+xAK$+F
z)MwY~*o8Yz9UT5*+R@C6J~^?ykRE>Wvy+eP9iUCYo&iT{(qXd#W{rbTm<)ZC9iP~~
z3xskw=jEDEC^iR?N^degK&H@U9Q*DfQ)oS&P%t2thBY@-2d5KWmP@=<o=ZDkw2&Fc
z>u{%{JmWY;`ask{#}$1b-D1I~D*Rw+__1VN(g#xRi0VL4+ix&w?cNq&Fx;0Sy4}47
znBE>H?IBlBO#aAO$(08T{8#nFc4)3MNcm{4xqSX0Qa+l{<zClVJ395XDe>APmOXXj
z>iGm?<*|h~ZQH(5K>a53iph8R1gK8xwu*_xUZ%vy4*X&|Wo$9|V!E&>1(mVIK{B>D
zh=(CDsW1eAK{Yl<D`A(>OzOXKhqJOOF11~McJUJQ`_XfZ_gCQFV;?ornC&P5-i7Ch
z7FDjl71qC_V*Tyq^)DaW9A0T`b3`56T!8fxB)iCfmNEm{kpbcj4R5Z*wKp`#nXSaM
z*PZH2zgapwRa*Zmu>LS0fJ*tdl-J({>yIewkEoL_qRRTCWc^WGKhC%?L>2kBEm?k7
zdHF3`a-{$I@?Qy|ezYEZbp>oX`BD0y>0Am*7hY9;3#;<wIp9kS5a}58<nmeG0PhQ3
z3RCdAKBHnG)VVSDF$6+h079+)6dqLvAoOujYPyJ{`J`0@+ADy^BpEPH#PuXcM_$GW
zFXPC|ah&DXgc*{t3p1o%v#bT+DaEl@6L687&Z(V+>WFZa)l!%FqlbfEyIJ!(*ywt!
z-?tJtI<4}aHm^{Bx~4o%u7HXbc7jltjVsO|V6Hqw<|*S@!g@UGWGQ`{OWue=vZJ~>
z$=3jxaK>IlGMVt3BMjvD7@0h3;}^e`teR{{8`Y`Mno3VpIWYP53ZL_h#WBf?U!+j{
z?c#J~W#%(;3TWhk#!c$XXY5fa4}K;z>MzPH(8yNIbtVLodO83t)|@x0;x;j4jN$S*
z&J`Y`VtRA1(l0ET+Z-sLp=7SS1~mRP_yMfrjaJmh2*6R?o|k-qGk)Viy$MHW8py09
zQraWk3>G?pU%))8tEpv`mSMX(k4>|ZO;?g0Ucq{Ui%Vc%TxzFRs0#jSuKXj=eum7`
zXr;QTyOg;z`3BW>D?KgIuEb(bi+@#!m}XLxnlH+Y0DSqz<|REXQlqI*uPm`%ob{1c
zI{~BNsjlWygNx)d<Dj?ew6s*Nab?5mTFH2BUtBu9`38q{6#ue9vfo_6T9moGDeWaH
zL?y6F5g<FfN|8{@k}qU-aC4HYJZ!lG08)oZ+2S%Nqm?_9q!~gy8Bg?-mNzv7^!TLJ
zl6QHO$t`i**=?mtUxz7KEOIr@I&zrv4Naa3sAP9^&^WHh9|un0aV*>j!#%zgzIPs{
z!zO3W?2c^@I5x(<<La#5Gd%hKHFveKZB=LZe)-z<w-bNFaU93FNnFQCZhRfbF{zt0
zA8s0zq;zRl!j^WWbfvV-+OFHs6jh8B78qiq(6O!)1F?b-o9?wuVGwm4An^k+HZfXF
z(|!P&P_#)ygGnITbmu+iUVkLElWy9yKk@Z-bameMyyu+vy!ScJQ)4xrcx~$GK!@Y*
z^ntPF)ZE3BCtsOM(V>~y**#x5GCM<maCqT?$@)NQHvDbRW|UiU$(S(Il!zYj42QRk
zJoD?{-gWBA*{O;7UmZGq?%e6q=YFDMV3N8km|Ong0uysP6e6UUlH#D8Aos!iEuw8#
z2}AR66^7;!m7zJ)8X8o=#F(Wy=V%xE@KH9GLy_Xi0%x<50%f&9Ocxc3C)dQ`T)FzN
z8oP5%m7>FH%+I=Slqoi#`~q`9V=bKk6@jxHHnlXJ@#OQ1uu4aX9M^<GuE|a`FpLB#
zg@+qVd~%y3XY=X;^>}g#YseYJ16f5wnZv22h14pP(O)W>&<|E*kLE)8>~V`mB#rlo
zr8eGH#CR>_ZS)sxTt<7{sUEh?*>p`pNX5^z6(74*1hBAu6(a27>Awmoc4?Yei6NWu
z<ktqxzBe()NQ~O2+806g)#dGrs)WSIzV$}T$lj&e2P9qVaUZr}L5mk`E?-d46~Shr
z5zWv#9o|%x>B_Qo%PL*^Xqgpdx?<O|;bn>7u0jWE_FqBvi&Q@~r`jJ=V^|KvFb`b2
zU2cUbp+RFhPl8KG5xg6@q}z@GMBoz00=uzG;FL`-Ai^42+jSZ|rWu#NV|jQ?E5Ku#
zJCn&uF<zn8Sj9c_RfhVR%5M5yxr*Z31z&NhuNE*iCV{dYO<hyeyb|YBY)pE~)&e%>
zrqm!_ktYZ?#t4WQxk)1`Ls^Cjl97l9$>ckX=2R%2^bv537{?PsT&#Fny>fN1;HvV=
z^a=+)SZ>`ur+JPJmC1Tnc=M;_YJmULM&NvzHJqiMr+&x@Ist1(1gRcMt`&0@a_AJ;
zXY`A5K+JjZ4U9WBUIv~`yBTFP5}=PuD23>v+MA>3`gt?E+ibr2q?xwgKAPUQFP+}2
zeFB>bCQw;=n%vmS-k08Y$0)iej1|nQ-+@|pM8(v2N<sh^5eUK#<rRRY!59m4X_fF8
z0YD9$uaO*Ck8XV@j0==Q7;G>u#9};64HfDkcp8;Zl4KRQ2R#KMI1NkFMXOjEG+UA$
z58;lTdAvVl54&Q4!~K2G!RL<)HQ^d>#JYEA6CE-b>7DVJqx*J7Cywt^yHN~_oK8PK
z{_0Wa%&|_6W4M#!Z+$DeQ=nfMcy4JZ^4t?!H(;%g4>=!N8|qOuF;m0<-pFW_%s>Mk
zDn|njC(3wyU;w36vc-{cH(`#vTENBTiNTdd;Gz+#5rh}7gXPJ>r;8TAO2pyZcZzl5
zitXC{@7V=snk|m3yP+AQMr&)7MhpxrF|4(kVRX@wSAhlHS-jj;GL5}2zuFaSdlT8#
z1zK=<+X5xFiREnT&i7d-?z0@SZhbp34|P((xWKB$m0R-48+k{WwXUM6-z{C~V9XMG
z7m&RYH3l5*%X#YMZZX&1xoKoGOxTTR!Vb2?`}*;Oy`{(tgw4Tc0PZ9uRN@#p20v{?
z9vVkCLO!zRjyV)J+H=briLUnQRQETAmMQP8Lu-Y}RCM8|YvxE~2oF0NC$Jh$s7&l4
zQ-+ScFHgq~*jWpZVoS-gwCq3x(0e1~?8TYk+KJkk627Iiu(lUSnN)oh-3L@78bj0M
zT#gddEoMwO;YZ6<gQyK5cp<9~NRsTutREO;1LFve%PJ-pObIT~h^M?L843r943S9{
z70D}i(W^?SgvJD6b0~cOS62~H(O<;isCSY(s|u*FYTquPz8$7+rG8MBXJ6hV=K42o
z-?0mZj);bi6vv4V8amUW+;JI>h5->P><uRki&?|uh#`W*;5Nu?Ivh1G)HVdxM|hY+
zMjVR1m9R>0*@2v4nZyN_|CGF+y`fRH_6Yj^T1VQNqHC?xqztw9`iJ_k?vGR}n$I3k
z-;cW4Me>RW#U3HXwX!N&yPI9i*<3-W<l6F3U#u+FMkJ=(Cdf=OZp@tMhLe9@30>5z
zi{RQwM;i*xpbqtm+ky8pE||wUlCsT#ImBcuIXIuk`j$H!4ZVX8MYszuK=*Dx|LOVo
ze3T6>KP&yNZ(wAo9{swV9?U&8z9$^sGxpR473XU<uQ<kM)HC>W#C7Vb&CXsl+m_T^
zjei^EYVA}nm7;!3n1kh}7#2bFNH|#o0CW%f+Arl2&NlE-LS^egK8m1}En){&Q4nc^
zgOGMR31|_M_TY_On-23IT`-tDO@b4{E9^CyS|a$2S$-8b9|6>B^-$u@+NlU|&M3Mb
zwGdldkTYCS(k^{{SxDn`q?$c7bkC)GPW*D9KYQ@t&yQ{3xoh_r?mw9Z)^BFp6L-wN
zJUH~s-RNJ2=+L2~#}6Gke)JIY7X5W@dfU$ZB-7h9HMOi%9SD4Ra_7#X&2mJ2mqf6T
z<XpfesIV2IA<3o(?{l<GPgk@DPXt36OfuVK1~_S9%aiTEHxg(%7={$tiFSfqJ!FAO
z2Otl1ptF=PgW69th5cC_R(WFsy&UfHPisF+S_YE&${KN{G<Al%z#dTR(L^5G$O0dD
zLG^<-B1^FpU71AbOqrBuc@-JILw<;RjXi<(_CB;*A*b9>z`IevyX~?Aaux%GJJE7j
zp`=hvL*bz+J8a#-a>X*LlqZ&|PW}4d``_!I&^gYG|JSpet5zj4W%G|Pn>h+~F@+wH
z8XD>!7#yIqXBgK03<G+`r^}x~?Pt$329!Hl;Jqwnv0KLin<^+}t668(!UHN>j|Pa1
zkd?p6e`Ekwa!#hO+6HA;cnenBuvk80vJ|hk<T=Q(I3}A^^gLNd^J}KcJ-c6+2nI)m
z`-K7c&|Ng>`E}PmF<@DrlJ?D#*vT0S?V~S4tFi_?U3jrzC^R$m@!$WpteFPVOd2<n
z)*JH8q$!LxM$bc^95hptEn<oO`1gd-VDM()F(Dlc4zL-<oNp*;=XEP%pyQ~Whk@TX
z$NrC6>8Y*U%D<pS^1J~xQiu1G$d?#zYC$9MaVk>_Baw~eJh-V?JEUP{pBJ%sW_?bp
zft1<(YY2q=ud=lZWLd0s#fg4&*%co$>_vzYtJCG{Dyto(Mh9IbR_KO`p;Od52C_#e
zw*5SnaWMFOLavV3ZX&i<=qa$rM&2)E-7XvY4S?KMQE?YMQMDKIzZN{<CZ4ciPoOTg
z+Fb5so+u5#)+!xMKU_IFi+zE4POa?AI8J@k(-hE}nqoNz@dESz=!Mb%zX2~4NB_E#
zkpScMEWN-|SobPU;Up|)V<EdLzQ#%t)a9HJ=UwWDrX;bf?0Gi2{cD2*vq0`VI{@U)
z%t!fe$8M3NTaJ<U7^kj(!u#nYWupR=2yd#bD1Uje%Us{k*xq48c}tFAsb((nVjExM
zbT_wfID6^VSYF{=j2%t`n>C4cWxaV3vO@}3>q;qKTUYsh$_yv_QQnKG>6mb}uV>ID
zp|B&j%UxqVMQVasz&xXFN~0UrmCy}W=94cWkVnrNK+k#(KP#v`3&m(opMM<DV#SoM
zi7GUvC9I|BxykDva_{JVLv5z+r80xCVM(BUiW3qbKia3HnL(!o;Ly1=LAAxCoYjc$
zg<?4?xz{9NOecR?37Z!)VIH<E;cg&<lrnr6zVX0FV3shDGt2|g>nJ3T=>%%>O-aQM
z5Qut$FNmQX;|4k*fc#brzj7?7wrjFHt_HeDu%{#$3JGmV(~}JIq>(mV@XkE;<|&oq
z=*ZRwAMw-ALdLi>#Lx@)Vmff<^w#5>3GLDR+oyNCUotZOxZsR<oFP{r9v6--+&k_K
zrA}<{y5{Dr9d2LLzReSHlB*MUsjNpMbD7xyo?E@l0p6gK(O61Sf2H75i!~98<(lyz
zlItXxWnpMBKEEVMfNZECNZEDdHMsq9&V<2%8M`UZ<zPaq1={ndWUoC~8Y<U9FogYN
zwz=fJdN-a={9T;fe#xo`&d)fx<&yS;N%q^b5r2DaB!m7Iq`j!D(9#~kx+xjI5Xq~h
zfTT6cC$T0_9VmIiW~s#?H=%B;L3^mI$?gOMu3YE9EQOHdX}Xrs6PQV2nV4g3spz5l
z=`}FZz;^$dKi&|NUN<ngP9foSMul@f@{2xCZ=f?6t#kGS>yOt2e0IS<;|xSyo-W-`
zLi9%Kyiw1!NBDI%=1BP3ovg_5Jh$|1`V@R#{XMT|jr7l!KIYJNp5~VBG_raam+;~!
z#z94eiaLT0xc>YtbYDRGsgt^Yp#AA#RpZ?sBjpuu42$wLNl;}m@+hs0h;rLynUj=e
zz^6!=wq{J@3%%8BR{|gugq8x>%?Fx+am9#_<|}p!)~sboQOW3#Et)RX3RNn-OOtuX
zLplVGe|Bt6KCu56+d08M_RZnYL@LBE^W&o<<4cbMgY~mK$G+r?24Z{99_aH5BgaI)
z(;7-AItf(c>dWvq7$@^SvRAhU*}Fl*u*khJrB<hwVIwiXoXIFiTSd^Eqvez+_hFlR
z09+<PAOdqUTKbfYfGO?){Xr2Q+mg*-W+NWf@=c(JjRmQI^4w5jbW0Ebta)8;y{76N
zcW7S7%cT~3f%ef<VrKgGepUF}Lu2Ld1!2_FIW-Vs-h++ZdnF!u<6Ul@)$sWhA__h+
zX%B)V`0MN=M#dUO9s)V8Xk)=c*gtwd^3N!s-Ul#xr7srCm|$|WA=lW*mJQ8>ih*C0
z8zrJI>gkNdlwodB>FI~luW3=<guMpGLflejQwkzw6GTeN4lqU(KA<x$cSxWy4vYpO
z(Lz#gN`XgBXwMz%1$aBWmk}LG3w~|k7$E1KO%6<3qWZIUc?_)@SEb?g=iJDC$=F`!
z>}m}r!fuA1+dL=Vx&L_-a1A)%Hny?M1LNtDEla0?M1ASrVkd{*_=DLxexQdp+1k>H
zVAUvG5sUgI<m)fOi4X~VJ$?&vV+cyP%l(}s{%(*mO<HAJ@eH8<-hrH+z8RdpOO(HW
zoj!@3E>GHl)&M*WXvmF{JcbV&!01(OMW0(IHBZOK&{e}Q@^mwq?RJDP7(y{YrK7j1
zr<Vn@Yqelr&Gj_O`VzaR_ii9jUgJ@NJninB8f;_Vhai7{^<F5A{HaNMv$102=X>Q}
z^DEUM004N}V_;-pU;yH27ma!2`E9;3$a64&z}e)uRv7(%`adQPA@*9JIt~UVkSG8v
zWeU{*004N}V_;-pU_bu%76SuE+W+bQD>#H0fFda16#$}&2Pb&iZIeG}Q&AMgzubH7
zd!a+<5QO@#mM93~l%eR7rS)GSkr+zo5JbYW1nXeirIH4b5<)0%2v}=_A{|7KQi>Gm
zP(++csfdLRA{oR<L5hMyhxpx>R72_T<6Q1N_q=nz?;Z6617QF{Lhk^Thp+F#GYyQ%
zCPu>^ZaYVj4{gI!pIhh#uJNp{Zs3yogMvz7Mh~Kgd&A@v87FDdXKRp2@_^hVIh(Jh
zaFOffcK(vyMK;`ptT}?H?4TyQD42OXk_3E-z&BZp8V|l2Vt-c=mtTy#@SO@uJoC*K
zzw@#kzv8KQxFQwAO%7#q7Ew2cKGTge@}2b;kyLN_jud)rlspMTsKFOGkEFaoRc|6A
zugNsB`W#|X#(*rNswNOu6V19@Mp4b7?1tIj3Rz_C8Y*08bU%ArLRxp@gw#-!5p+5C
z5RpOj$}pnryI)UJ%QbwoQE#D#@(0>eiyf;ixlWGR9M*Wq-h8J<O~Ln`476Rb+PC+<
zX<^^Ir{^(7W`no9XWZa-Qm6_-QSMiR`^S->uVr$dth1j<tNUTNFQ^y22z=;34K*Lr
zixOj<teOSDjI{JW2>bdJtgROv1YWGN-Zs}(_d{?NkPN(_51r71xwaP{$Obja{PW=;
z_8+s+deI5J2s~qSr*O+X%^dcm_xRrdvw9tHi@<(VCC*5LBwFAnBll3?nVo|+g68iq
zQJkZF<kWxY!xQH@X6#+Hhcrppy6p3U<8hAS)G~sYxr3Pd3^C3{>@R9~+jw}|V_;y=
zfx-@k8%z>RN0@t9%vh3Gma)8I4Psr!`h!h{Esm{$?Gn2fdjb134g-#PoFbfdoENy<
zxaM(-a9eTba8Ke9;d#Srz`KQyi!Y9E9p4B382&~4#{^^qQUs<5d=Rt}oFMo`s7&aF
zaFXyM;V&XqB1=TRh#HAzh%OR6BE}+SBo-ysB=%1{O?;n(l0=WhE6Hn8Mp7%JO{7bt
zcgZ-&ERp#pTOs>Q&O`2myq0{4{2B!vg*1f|iY$s%igT2NlokNt59K@+0hL9nTB<Q>
zCTcU(z0}XB|IyIXh|-kObkdxq`9~{2Ym3$$Z6EDv+Gli>bW(Ko=)BXNqvxY9rawdf
zlYy7P5kn`#Z$?E%SB$HSUzmiMJTRSSddp10ti+tjyvahqqR!%tWu29X)iJ9d)@{}w
zY+`KQ*v_(jXBT7l!M@Ew#$lghl~a&2m-7vmDwkibRc>r<x7>By>)h{n6nL_DuJV%c
z>hb3BUgQ(xv&dJ=cbXrIUyZ+(|FQsyfG2?!K?*^~f_?=%;eZjrdBH8g%YsjYNQC5s
z><hICJrL#+))4j~>_fO%xDyb*ir5ozBGMu9LR4FH002%un@0cv0002$0A2tE00000
z00IC300ICO000310jU50004N}ZH_@o!$25?znE02%TS8Txj;*%f=G517cQEuh3-<C
ziXbV(tX+BtkKze*<0(9d&*@JL7>1eo-al_14>;$Am?$|T5@USASn9|zccjJ%6E?;p
zE~t%9HGef8<9IVpHGen$V9J;ACmG)?dD5zAxZxn$aZ9PYm8vPkB@e8mcg)F^`~Qa%
zRdST!eWBcp>z>bb&ikOBc?{_eugqWfpLaIc!*xwu*JUVwExlzQ{<K|w(aUJU)a%T+
zQeUsWxwg0Fp35Jv7&M{)004N}ZO}JtQ*jW-@$V&$ojASsgx<@0&vpvkCN{nIP9TYG
z2uW}-5L!U=Di9JIQ78)_dKCy50MVN$0tRNf7=RTV-k*)%^3k1ir_&L|-~9Gd!~gOL
zBub)*#zG8MY{U|Wop=&RB#C5FNF|MQGRP#0Y;wpYk9-O!q=;hL(Vh-;q!XR#LRY%c
zogVb07rp62Uo><K95``NLMdgG(~tfPU?77S%n;mo7)k|Rd<<haBN)jjMl*)7jAJ|#
zn8+k1Gli*4V>&aK$t-3whq=sSK9yqO2%Ff<bq?@>E$m?@2RX)3iD3ut*vNjdijCb8
z%QkNDUgBusI6wKpFAj5(``qOe3s}frs(45>_jtfl9`Tqbe2jeW1<!cSY5aU=AFp}I
zD*}AxE8AH_ki{&amO5IgXDJPYXe7)sma`)A<&~_WiPfxS4OcisGwWE-2EOo(tDNC1
z*LcHQu}i!pNTMW3vZP3=q)EDDNTy^-Hs?6cB`$ND3tZ$5TR9;)+~B6<N*=o;Ukap9
zilo@;uWf1w=(ccOP}8&uQ@5s6wZ~98lrCj?n?__%sVfboL+MnylqJeiWtsBdKDVi^
z_UgL5Cg=}`s;ep+17^$cnYw%yZ#Y!nR(RC`qX1n09X^kFM?^#EP&)qr2;`o~0001Z
z+S|eSzjXs+FN606j(~`bjEsGe8{OEnBNR6XM0#%!2?8=2B4szQX~#q`Y+zP!-N3Bv
zvVmQ}brW+7lQx*c2IR2&Ksl^H4x0&-!vf^6sz5l58#thvITc)YF>uuXXJFFa$m~`I
q6yXA@<Gcaqas#<s&2TOckjt$G<3?@}(FOn^V>F-u0Z~1!1poleYR}~W
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/docs/public/fonts/aller-light.eot b/WebSites/errors/403/docs/public/fonts/aller-light.eot
new file mode 100755
index 0000000000000000000000000000000000000000..40bd654b5fe63501ae64d5673b5aa45051a69e65
GIT binary patch
literal 29509
zcmZ^}V{j#0&^3CJoY>BZZQHhOomdlll8J5GwmF&Dn%J4xHYUm3=Y6a0t-AHq*XzgX
zTD_{P|Lh-o_m*-40PI}>0LcFU1pE&}L;WuSApnUGfd4c_)dm2d(0~-6`k(&4kpcja
z{!cRJ8*lnQ{QnOefEd8xKUe}>|FbCqYys8)8-V+NCKQ1Bf2uXW<G(8SzbXKL2hjds
zpWA;fCxGLBel`Fzfb~BB0M!4NKBWIg7XUz9L+1aR?*E+z3NSzkP&fi8TmaOQv1ZO<
zC%pBoCvDAr)FT3^&AXd9oj9dmD!jsmA-4>mF>+v`kxJnXWaBr!X`7+c#VR9QA4~WS
zjkr7owdQTqE9(cV$CK?f?TTq{WV<O+t@Rz9%`(GMpNhvE#M;6hKeUWjopd?9Q@@m4
zrAB0%AW`nxifyI4GTxI1jmMG|kk|D2uZqAiNj6K~%CqPdy4W_I$RS`*2{TU#z4w`N
zy~*>R7X{DQXhE2;qPOL?G0N6(zMUYoLZg<U2~q=-2U!yAe-b=C71nZwxcre?9Km2z
z%?&3-?y~y5_W?6{Wi;96);G__nY!2ZI(9PH5&lRb;wMH+_=q7Eb2llh!o}>ukK-+o
zzW+IYvFC0HCHT$PyYej!9+$b8=0;LR7V^6~5K|VNOc*K9ws!=`v|dHdimw`~kuyZX
z;g;s@?i;j?7g=3FEwo3T^A-e(jU9Zc>XWX+@0db1ACx^gGXBOh(u5Y7bt!wr^=>jA
z=>0)5$@ursZM8Q!3yrPgEDu|-wk(zC=YT`3lm0ZWudv<TGlWK1=Hy9Fi#`@w+OrKi
zDmSYg(GN9^x*Ky9RNt45y<bb~_pdBX{^;otA2+r~i42g9Z7pfDle6U!ESA1TGdlML
zI>M!goERNdM-n6<=ggF@WN&*jn*wHE6sKh26zaoUq5DCn7jb_dB)%Uu#dE9GaO8ia
z*)-SuR49M;&0S%8`pS1Wq9bTA0=h=J{rxMPAL&b=yGRI>lqj>!zFb@+Y5x5N-=#LN
zbR;Yx(4a`j1(jAejfu^mwa$^rM2*_PN;!oyx7I9*(K9c|PUG5<w+fXLH=S?2gs%i?
zS_Kg+(t=AifBueaJ$+3g{Goz7%3zFlr@4F6b)1)1EOJWHk0(oJa=sM86+fqWETACw
zVU;c_PhK-|iJq#x86J&@J5dN&j|>hRSEnuHnZCsbdyNWXqYHu-f<5J6oC}x7U<5}n
znRCm@*V)nvizOD(l@Q7D40*w{Gx1=wrIAWD3){dUj^c8(Y3Ha22}WWyo|I_nvol=`
zd_K`eQwDowsZMwVmC!pzd5ft~6$L1ADq)$*q=R_`qa-3!b^t@OC}cu4lv}OrR`547
z_6@PsOy0U4J)oEc$tP)x5?sj$`t8=Fn5zth3(Kfu^HO_a*f%m7+bH}~Lga1Q1sc!@
zWdUEL4cvv7cn`{jYEh{vj&LmGXDeJSEl}2;9HXf<B_sN`y0W~E%UuQbx;h%%5-SdC
zvMaz%rh*zuoR5!{@b>UXm9LFrcO&U`8}G3$vJNUBA@Xkl`Z5vv0F$8FbK3kZsKLpn
zEc~&~zT8Kc3;e53@4fzE2uQXJj;c&0E-qUrZ`7LL?kV)S1ndX5V>qM+UiPvXtw;J1
zvFky#G=_E$qZv#VF<`aQSR;jw@a1DiklXsU+T=d>s(){=Hcjm-lOR&b{KrWK*?8}{
z^V0sTy~x%Dhl7Z3O<w{HE+JgAfDLyvtRFIeCdBp>%KAB=WgetF;LHpLh0OyxdkIll
zmxG9q&vr(oS4kCxdL5Rq(Q+dy5Q=Xn5DmKdte^^=ehr@-9sMwQSzhSPI5-1raqH|&
zcA%bhde@c|bF5|sQsv7u3%RTy^HwrC3pPP(ZlXjd@YxrZbLKPm?(P2h&LqV1O=jN#
z8ja$vT`cGeNdUK_>|4=%-$b>;&BPwn*x@t|x0pt<%djPff##qa5zgbVLNhw^FuBpR
zcVa1}(^*Dn9JEM@`~|M`a5sliD~?>V{`cT9xdIk!>zIBv3b6>-d#)&)hZNUd9;U&2
zv$56kAoEX(;zxYk!a>YB(@cm+-R-g8`Sa?+VSLfl?3C8Ws6{y4Cp3msJB?z`r3;@N
zJg1A$3~6S|!qWIKay;^^+4me<R@=_jf%zDRe)th@fZGYx%|4J2Qw46n#~<I^&U%bO
z&g^%^KAdyKmGemJ71DpU8G8>2YNuKV<;e0onWgZkTnqSA$wW`;AX<3_l*FSYetPmu
zC(XTWjpfp4GaK@pX1Itb+6ad62nSqF*^_zS2C0Xhgx0H&)piu=HG!Z(i3M)$lh5LV
zU>=cwTb;35hu@<szb|K*BF3@O56^d5v!o1L6#Swf^F7eye9$7(IF0ddD9*~D_0$r7
zHI4JrL(lq3U@s|XNj{U#Pi1&4Y>GuJhzcdg>$7Qb*KOc(>qiyjTs5h$BY~b2hBy~S
z(DVc3QT&(;hNcRQ!}2WJ74?CIvvz$b&dQ~Sdk|CWPy89BHfyB^L`o2mcUBrD;OVnX
z*3s_s&zR=Ni>TK>U|$6(nsEIxF@PXUU(A)?CX}Bfly7Z%MmkdVJW}5GLc~3rQa3t~
z+i`>6zJT9pUZ6EwV3109(!E(X4+nV~o}%|M^@DMDi*CA~)*<lZ(L^r_U<`4yr*X&~
z%eg%GJ2YOLbi6d`Jov9~SPaX^-2pT|zRsjgq0qeoC9!U@_on2IM$6!DD?~#gQIne0
z!aF!PTpuwh8m+kY*lKLzjKjSGs}#dwo6R_)DOmP7?n=w039O7DanZ;=p&$|=?Go*R
z(}0}VSG|caVz^PyR;W}{S-_)yem<DlTM0>fuP{4klA00%UXPM^J~+p8Jry1FvLc{?
z|E=y*v1imBbG8#)zNk1d??o`&R2D2E>x;ZQvApx4ZXKv66}|bFb|5z`j5L3)d2)R3
zv@ZdMk9A@-EV=}5G_9oSD0xI8Ewgm&7kPXVmTzRq+~qqz)#_Zu5|YM+6G6Cl#fl^Q
zVVH2S>F;_)91D{`WMo;0!dCz%Seo^7ha3QIgfz|-9ck$e-V%Z?3p?+FP<%zO?>9+%
zcoSz%cVqb+U%r-}brtYpT+PuV+$=d^vNPChYd~!4wR$eK+g9}`=P+A@hqBA)!1ih#
z_1><K8opv&#IIbx(JK?9{U#RmV*{6kJX5nq-q&i-6c2*j6i_iitj5xhG#x6!c{-n_
z`msc&B~9(9DG_TOAR2vCv5`uP5%dkB`uz(hW^K$xyniVQX1JG7thsSJt?*D!i;)n6
z^+oInXFIe^Au*m#r7}$Tm+cd5#maSofv>;e*^~R?#imM4wTX_Qa6_lRbnPqBH4Wyo
zbHY~FPn1#Kptb!x^GG*BDayRi8phwjTv@;xeQIT8p}YXySZ)fFKJ%8SpaTLMx~S{y
zD*9Oc7IJ2gI{{o1^AuB<Pvp;t?8$l_s6XN?R#md=(M~os`3RMUCAO2)xk+LZaJora
zQ80^lW->UGP;3<J$-H!=ZE`pWvg}*fKXEV|(H&jtW=gy8Q&`n4<rQxQXGo{5CsQcY
z(OMJ3MtP{X!C>kY3^KU_bh!4p<s;olZ&=Fj@_rODb3c5L6LL^6ApeZRM{ttu(FCtq
zq9Nx22328Q0UzS3qvDnCFrW>tIn?nixZQ}7K96v1p=^Z6-yOTKFarI<gssRaiGd{8
zP^SBiJXdk#u@MEOQinHbja}KTyvqh{x{nFPc<3Ep16JCI%#FH@N54@F1COTS4Woib
z9F}`#j2M^4XG|1v477i;rw&JJu;ot7$Xh^kaHf`vRw-3hk`}2dVTmqP1}&;VElQ$-
z(YROuGPq>U4T`9kP!#>pX#5MLUI{v}Pkt)eos!6Y_lh#fS7?G*qPO!<rw<OO+@<gp
zqG|WCc?E%_82wA)`})4Dj_cR$)gCtiVR^9dZqE%n<H>7cOqhjp-RIFI0p14@jH~A;
zSOr8sXRv;)$A@}((Zkze+NQq~u@5boN~Op?S2(XN_(MS7zp`JhkCXn1W98CO=Ramt
zsYJD<PAekduD_Ip6z6u3)wHXjLwn5D9?dDjp;BZ3wS^{l;A|>=mt5z|s4Oez&%U78
zO)H3eY;&*9S62RbJ;)mmHPR(f;;dJqFV;Qul+)?ruAm;)aG*omslno16X>S2#qzfJ
z!m+~nK~Te;*XXp*4G+|8*i;K#qAL>Jz>6!2rWOxX45y$JkPLwbX~Rvf%tVHmlZ6G9
zur%688-A?2yJX5I)61D&+*L7ooXICmICCcUo{w`>7UV&jju>KM+fIv#bL@^cs*(3s
z#*ITddQ;i3uTyr)Mvo%QAxyTUhz4_yXS?j#5jAIsuMh@F(DNSpR`OPy7@3JxqJX1_
zd@4A#3E73v<>rktb)&%&dRxHPG$rL=XY0}&JGu7K97SXW&3<<b9wwxO#s1G^nhkoi
zZW?kMCKv^>0XdUAFsViL0TmyJfo%jnd32y=WL4VnR|7i#hSh@UwShL<^^)zd9Vvzf
zOaI<5U`Z4S2$*}6qbG%d1URnf#*HLy=^>BkZuuc5BoL0Pp2PzW4*=sM2z>gg$DU<n
z@IrySmYE=C@k|SJQx6z%*8I7#>*5d#CuI~00|*BWc)e+9N^xYWNiufwM^q^Argk~$
zapEI;<W@w#Ze~ch-lyv@sFcfhT07o~+0puH_~N~mWXQrseBiX(*x`<Ri9t#JH#MiK
z3jmt9CkN7#GmWqI$k6PPU!B|}5Fti61|~U!Gfl0uMv00UP^nxfAgJYXFqk5zfG?l8
zpzg{hzO`VYMD+~Q+-d{E{{1h<)v1%6<5-LswX-D-COlxx6wvunO@Y*Lfe!13z$J?z
z#($Ax9P3$j#aC22jFVF6{s6l)u382!mY7OLcAt%0dpsZ*2Y&*{cXqQP?V!^>k=()P
zP)gnad9?Q`IW14P_9SBaicN0*+=!F@Y6OhGP}=yqM;7j7WBReno>qEgP6CqNGeN(2
z)j4&T9jJO@{8d=gfX&`6R(naR@%LS{x5nACD8-2?lM5VZ4N~-HzPXIKa|6csht3DR
zX>70xOeeJR3q?}c2&TGl^w?yoB^=t2G)`Q9{^;v<+E6(kR|C`1Dd<6gG)(X?uFJ7l
zli%f7jxgIqpWJJ#2k4#anq#Ryd0PS4yn;3l5J%T+oxf2XK>|f{@DL?Y&l-9^O2S9v
zFZID_@|y486I$LcMpdf>EipwEjXBV?NR1A7qf-jyOMwwd+;J-6&-Gz6oNg5OO<)@=
zHsxR!4S-mqGClQiG^R!<w`@UPNyNOcN)R84AXEO-ihNT0ieD%Z6(4iCW2h)?N$p=M
z6g(egM)4Yf4a7h5%S&*_m?I-+@tU%x@``fHY^)w;VKWxX53IW@@df(z+GozX(gX<>
zWptA`GvstUaX1Le)3XDw4{tg;O4Hv``oGc60Y-ZA`kQ7IpW)Manv^=EyW&US9iQ7*
zvt(54r+-0D%HYG1!=HU?%eLi2Ye^V6p&QRYbDU(Ag2RB137y|YaBKk)dPQDblmSCB
zDRpf#D576WJFrg7MxgMp+eG#4U2Bd`bIDnh`+2b6M$%97UcAdFnlc5t)D(zX_5Ugg
zKxy?ghArs*746J3FJVTD#p`aRlw{5Bv$!T*6D@?9@9unMv%qaKw^bd12zQA^G-F||
z2Dm(jMNx&FAx7zdoycy*Q%yNHJwha7bykk}kwL$R$dptNd_}N$E3-4zRMp^Bv03N?
z(1kE{{tDawt=4iyS>WjKqY(38I{@^mEfMPnyx8@Zy$*-<Pa6l(@wRjgz^4w3xwl7M
zD@i7OT1}T(y=YiKz$01z)p{M=_-EE2OTdqarWjaOWnD%fzqpMw>wb_jMI%g52H~2T
zA6oxqFeaR*#L<gii5fPCK*z*`!7J`{Lj1G=7GAqdGzRR7AI7T3{SYs)pAn*u=zi!v
zA|z#$JHSd)0je8zAc|UuHK51bjGA!_>7a#rYI!;QqgJxUxufC^sd2x;Te*apr^60(
zy$TXhwb&TRIBZlX!=EmzB>HXQ#Z@7_ZR!S5wJYXE;%6nNXCM&iJz{{1=gTW_x#!U0
zxEea8Yl~nQGNm<PU2gs%je)b;f&OkoOnowxm0#PX!+IAK9Xe~}{ei+Thk{#)$f+f^
zPFs@@ua0Jds>De%I&NEt#99C9MM>?pOdvxx3PH>We@Y%_ESifRwew7O-o|9w=H1lB
zOpS}noU2MoLm?<<Q;{Y4^TFbK_u!G{$EjW&o)+{q?j)68I6rMOjqnjZ=rzF#P}vyB
zI-rdPxji^D4!B=MWLe8u?*Uxn&aI<a=drk_zFK%8poO{4eNUA�enHZ0us<D8k8_
znNln|E4J<;qTD8;d@VC$1e7wULrZSb>7z=8+Cd?_9B-E5j_AQ!8s_R;m{tvRxxzbc
zF>RzSDm>Jm{NT&eG)GVkilv7uGQG}608z7#Y4{gg7M+<D^j9*uJWvP@y>$3F%<Pba
z`r*mUjtaaf?ThNG1;vHpgxM&)ODav4Sz_WG3EHEKY9^7+Y9Eq{q~A1R%KG}XF9ohu
zlDD-ZPx~V2(8PY=4TGj~%kw@hP<9>iy31ptpE{IPU$m83)y1Q2Aunl03>oG6i%_gZ
z=0V9j!!ef3m3=1)dI*D2@YHh9dKNTl<jyXA{fSLUEy$1Bgoz3jbS0*tjI4!>F*b-r
zVDd@G11!oxJIJ&2z#7+;STh!cOsQt&^7P2`dURHp->Fe{g+HV)V*nDr$Ju&1#KM<j
zJ!53OUMU3)^;65{Y&ui?<pLhr8N);%)$|o~va!r2PL0N)=dApS^65N=KN$BfZ43if
zd2^O0Q>@8P-N-zMd4Hx2GY9!XNHI7zQ|8k7On{W{wHJ4x==(4KJF;oY6mnE$tPvM?
zChZ8E!7nhwgO(4lIV-2d!2v5sre6H*6QHC~d*<~(0V+#>K}Am)0Bsq37^X%-A%#7O
zO|`N)mXW5E-k+GE<Vez5w9Iq|;<VwjD83Ov&#`ot?RwhQI+062-_VoODVPrSZU&Cc
zKM1MJZuj&68aazyK^+NyHLDRx&i}eLG2!IR`~?t~;lcmUITnIP!+ED60sU7~WUp0}
z?d&LzSvh(aR4SECZYvl!h%?-`G^tCJIb$r7G}SDz8L020c6G@?o7p866(!+gxNi)w
zNk-##eI>iKS?Zu+(%DuRv(*_#{Bj@&`UUCDd+1iL##c&PL>5bLNG&>HOF-Mdm(s5u
zVRcUSo>@-*T{Uq~z!b@$JUmkpD<#81Cyx`>kO&|<Sw3XAEQKm6hd|IwDBYr+{nW4@
zkRA%SOW}6J+OG_0{VN;C$S(;EMhkkwBbr6g!{K&c=$pN8_ChdWG(Tto;j@5Cu}xEM
zi7{D^7bB%@|Fk~4Q>qd|4q8jTy*&=n<NbCx3*90R#X;H=@cIlDLQJJ^I*sDJg_w1z
z(nZh#Of$^Ucp>mW>i-C|&8F-~E?pi)F`DAIL?#O*co-jh-!pxhp7JLu25!}P?ToPp
zWX;p&L8)qVj^k0(859JW!h&3Frs1Kt-FXh!c4bTDSkh2|%>h<aJqh1Fk05VDAk?g`
zMi>r5g^U)wSoE^2DzGogwWedpv(@E+Mx0^tiN_m6{!ry|2l5_H4X-4Bzx@9uU<F8A
zk-haF-IEyCh6K3^$<p>!d0NkL)ZCKLbO{H=&66fNs77kr!n_R<A3rHhLta1rbA%O*
zn|kV9T`y)jyEdwOFl<qBfLGPCP=aIxSn-wYBT|8oYj;;Uv}rYwlIkttJ!%FB&_!B`
znW_cOI?bg|#$@g0-@Ly*wE~RirStD{ZLI@ta6V8(N<R<cq`0}C=K$eOzr+r&jJR-i
zUwbyc$19*pe3Rz-AgWxm`h1k2h}ZmR<B2rzEMYKr=wbPD2^8LGTo}kdE3g?mjHQ-v
z?k=&;>*^OJd+G4fg?r$*5+NDgF@nYm>k|-#SQ&kfKd~Iy>1v2DyS^(V&Aq4o3_j?|
zxoMjsH8>d3>unTD|6Z$H{4Z*Q!svt}FTg#iezVn&oE3QGB3D_qvvNKPgYpvp3inj)
zFA4zk%t1bU<|CQlvc~6&yL?L3hlKK)>a4${LhsM*Wy|(C1-e}(bd%yh_yC|J!m2Y9
ziBH~s;Na-dznw=m<8wAUb}hi2L*%eWo=)0Z(DRZ(^cUf&f*=Pb7@aen@7W-Zax~>O
zOIj8e0I@Im+#z$CyIjNQusz72JpdFpE`1mk*_XPerj<9_QN;~%n%7i0FH2%lTjBce
zlhKTb<P65w!sX0h(bQi9nzvCsq6gWXP-GcC*=rZIWp!}I0?_QrFjO2ng)O1&<i}NK
zEr`PSM9Z60R>taFHS3y$=s6kr<r^Q45v-Z*V#W_38boEcpoAfb`90Yze3v2ff0C@N
ze0V6EJNr~#XbjXunrat}6RVaRzoU+FVD{q6&Y94PLM;x;eW+t;@;u{zK$Rhhq5}$R
zXYwu*dJv2AYtj8wj4ZbM$U5JQxdQ2$lLvXU==@rM3$`}V5R^?0AKVG>O3V6%^Of!T
z<z2x3espMb_34s7@MzCcE>14gZ>tWV1|Q2Ix-LmbmI+1-6vj}Rty>j)s+Z-l^}4$j
z)2*>lZ`Ka5UW!=_>W}Gp3}{L#f-J6nr4WQpJlJ7oZt|u$3fBux<%l(7pd!KkW^$~T
zuN?zH-3-F40Avsa9X@E}`maOiO4|(3w8#Q>w>SjvF22=8J$qO@JTIX*Nftj)Tlr9V
zl@gFdQEEgd?PR+0e8?RQ0|AhrH^x=Y7s*6BBG%~nVK@htC^Z)yDJtplK=3xIi8h7%
zB^2cT{GGzO2vRbtV_?k(ANMT#l!n6WD6e>flt0e{K1A~1-5U#;_^*1DAb}&<X=>;m
z{zOphAlrfZujn-ZdD(dWFYvMRP~K6rUOEBoo~HraI%zi^1f={Hu=|N9h4vJ&<V^<N
zKjneQ6F83`NZ`Ekhwj(`G;!H-84rh{GRKec8R&j(J7l*CJ0oj-fPrZgQ|v(wA4%u5
zMEv*}7<(A+)}}0$iwafszWcI;K+BuJTbDcc+lQ~aNNCrFnIIa1b13a85sN4zip39?
zSYyPan)qB68AMt1mol@TiZZA$-CNCFQ)O@&($*^${yGQ-5sH_%F!AB6FbpUoB-;A)
zt47vczDm09Twc^X*LN#pJbA|LZ#C&kJxQ<u*i}Sv8?37WvE~gsZz_>Cc}m#=*3+j`
zR9*`8u<r=|60d-;VR{+fZ8$f#pxm}Wfg<GFXEP~a0j_={(pA>_ku;>9F+vrR(~k*3
zzudya>*V3BspY&f?EcS{T{{OI?A>!lXXj+@;~zD-@fsgf@gd`=3UWRG4DOq49gm>i
zbz{PO8%o>#TIFCnbJBO*Mj`bvd116B&*}g~E{!9lR4RE?d%8w`+HQEqIxnl6Qgs{X
zQ$0isq=A`ZugY6pv>S6#oQKhMUMPKjtR1+|yRTJ!Tj?+w+HUsq84gjCyh&_*p(ZrW
zLKaak`jP=v9Ok&qij#?}-c?Gek452#ON)nMoS4}tMK~u;+v=BSt@U025r0$TYq;i?
znFOZ#wGjLoZDJ|hn`cfNkl>U7lP8qJ+J2ST;O}?B;^m3V<QY8#8)1FoP^TcbP~J>D
zoBdU5&!{GWswx~xlXN7<_+zd#8~I)s{-?V<Q&W(lP^s2r$&V0=P5gVNFxl7?piWat
z^0YH~0gFK*$J*n?Tfj3h>7<^y-sQW&4Pm)ACXKLu8R}z#Qt2VlFNsi8pC!<RV>B9D
zcT69XXXb6uYhgwLsMSeErHK0OPMx1Ib4%?s9zqWPJ-iYN^&~%56YMkAq}9iHaLjta
z8k-^2vm<QRvX$chSRzK0Uvitj^QWrG>2KxK4K>{vN4tp;fSu3hpTdvhW6kVcD>qFD
za+MQgJ$8%FJfMcfC4h&y-jVYRU+EwE4z&&2`n;)~t-}v|^F>t}))8`I3~Li4?FfS4
zDIyxHL@U?U&ktMDlk&O1yoNgW$UZj!7WYR5rH}L)Uo%<}M-F4rro^L3nMk9aGN4y(
zS@1i58eTM<g3JjJcjaB`s@B}EV5%fNef>lDG3`blKF(=fj3ZTZG8$fK;x3pR9g@95
zwT*P>LgXUnyp^(YxpBs=Uugpx)*tP>?i~elq%!^E(F_@6vAz^4-3W1p)ll=G?MqPi
zmF~zf(?Yht>aR91%PpdoZIhE3uT$4JGL`PU?juRjBWlE=z_Z&JmMIv=CdyuZN+3|1
z$4}aBEL;dnmmeA}UJHLM0?C^y4<BsYNtTns4Ut2pKcW}W@Wsk(fKIcwMH(deML%Vn
z4(%iZKo=+BYZomZrDYQ472V9rwD50hF6J(rQxLCYIv9kw6Wu#1yAVa6o5-1PIpX{+
ziZrbL5nuzxIMvIpKuOu`CR-zRUm8B9XUT^4jF~xtqpYU?21q~Vj3+G-y8s?yGg7@2
z@g2t_U~BoC!H?wbQ=0W2a)gZ}iskPhf~Sm)h=CG(hjBP?t;&Su0d0Ne)2xv*?dU&B
z6!D5dmH)bgIH<vOgw=9tiHF3U-2~D$IS<~#aO!-cuL7-b*VuYpBj1X{w7E{cr9+&e
zl5Ufm$i=V4TNY)Y#N;z$?QpQI0#dUpD??tJoX&W%OQk{;`Z5wiX~pF=k>Q32(cjoP
z$|OSXeKGJ6Csl@F572+Q$F@lfu$eflIEEu%(c$1l-e&_m;ilAyi8^l+3(P16e`h4g
zu=+=xHa2l70(Zp3(NEuypxD;qni^*islKciyUfnb^M$B&s?ULc4{x)Qc$GzW(O+^7
z+VUV63GHf9YsfKJYz~Ujz@{O#_%wf{bITtdsmNi@ZamNSP>gNw{5BryBqZuN{}9Tn
znXYWY(ddhjpbrjo)9YR4*Z)SHQ?ohm39OIkBt)u<e7LXm4?CSl(=BmBtrQC(FR=b9
z1pZ;eu?I)G1msfh4O3Oqwl9)aBBqoFtzi;a$OpBLj_`2mf4_|uF9|R7GSUj1=QXVV
zM|v`QTT(^7LD_g@Dl-P?XOs?Uyr7K2+~w7ZQ*kY%ec+U6#`Ys-3^pdJ=%+0A1+XKw
z2pv+<fp_brL(f<smxJJ6;TAy9yJ*2>CTfj|$MvwlPg#k{0*iDlHZ55VSq+8BQuhX%
z7FMWoZi}Mk+_*D`H{Z^-D!IZi(F8VG7mYX%>hc4Qpm+;MJLE82U3SKs$EFZBK+p@O
ztnA@~ep>(-XPFfuRZtU?%fa0>uW6iaA(SyoDXD47#+llUocQ-F`fV+$)k|R~sMx$B
zO=iz-2KpEwp2GeWlEC<vV=`knOP4F(zFl3|A(X(pW-5w-o7w;k>aJN6aNx;H$($LA
zM@fk}wGshO7`%uh(xQql?yI?#nAHpkbv8`AN)~dQC-65$nK)-2Cwe0Wo~R8gy{^9I
zDVo?;v6y*;VMeKNrrGSZ(sm!z1Trxa>JZnuV(&YMfEkHmU^>+5&3Cs*({R2T4hmBW
zpC)FiW=+EI8}B1dVfMw_&K(6Z9xosvGDrU0xP)V(99Z`v8-GjkQcrU6;Z&*y;lFHj
zZ1vrxyN?L_O$vs306Ai*<5kQUOTn{n^Bp*4tji`(p=$#HD#jYBq`kpw^iuf~BQ;nk
zZ8X;AwG#cTc{}-O2brcWA?E+^MbSB?SU`f3nT&9KZo%2IshbitKV?<jdTAvD?xw%H
z1-?b`BOV7Q{bktrf$3XNLQPdyWNdE6b1ik5{3x!BeXL(E+mL9&rc(TOshdvHSWC%;
z6IO#_?S+4+fxc49f?&$@#}`vwFT^|}P$X#ZP{&<~)*z)3D_qD}-e830v;W=fs*Hpq
z0`li>J1VM0e|EhxAp^Q3H?7E1)_X+JoLfLB6M#8%G_!09*)oi`kklOxdQ2<`#)j}i
zJ={uJE(=dIEKB}7cjpN6ny*?i#lMau1A`O}$iMWMvgt_bhHFfo^U|SG!MFor0=r{x
zvX(6tg;|x_!9xh;mzoXomvqb{{fE3s+%mia7tylWr*4N@_*_4$#3(N+H18pXUB2S6
zSfgA~0e890i(jo+DYHe#mLt2~NSJpcdK76nz*!bdvmprfLF0BpeBpxVbVdYR{&m}G
z(lE->$Leg+6$;fxkHj-5xHtq-2sW47Ea(ez0gb$LTd65n%e%;Wy%2~*0Nh5Q9N=io
z8<5!NE)0_0L}s-l1Xv6t#^HT%6)FbvMH?whpQ3>m(2{lZafO+LQ*lp}6v07;Xw$)E
z`O)PA`|uxNECZyIo;IbUWQayyyM?!+^<8^Pt7c^2`pB~KEGMtBQiOGarZ)LTX!UQ;
z31ASg-Xz#M*JqB8esXV*cx#rXDsPBYsS}c@dbcTwmE_xA*XkXb8`-}x#Qs1tx&=l~
z<utxE$M1sjdqxtLk2zcoO2Z`azL-kYR6)GeFiTr-*A{$=18$+h(QuQjz#^{EVY3}2
zHgJrQ{)Fx@lVjTms{Lh6<4XQr4vS@w>2VD;5#WrcdQE1MEvjXdVKEb7AncXZ;kN>Q
z(1`uvZXqGlH{~WDu-Ghlc(zTn^`r?!n)q&oaH=VIOQ2d&S%t3uk?+Tu-R(fWr?jhs
z@O6>(Hqnk=Oc8kWzs1#^KOTr61FS|He52Gq1iL$ft$!AE%V^i=^i!>YUF$T9)lD_l
zp@t&DU^t{wi{K;Md`j>aFLrq5T~u~}H`a33Hn~`xMJI(~M;k6c>e)Q`ixM0Nprye^
zyko6%B4ea3IZ6E*Ec9jn^?NjC2);f}4ZPhsUfct-8&wfKIsG<+Uh-pJQlbho1BrJ5
z^gO#;!Vc@8Be|j(_Wry^<}tx<z8ZMXmZVQw6q&_ZhuO10AL=RrGpO<5_Qxc_?Xt7+
z71Sah8vA{u2=sy1sWWsJOEx8_xk=5n64Ek{^vhtx18tp!Atk9=S(*(9$o^+vIY9|k
z+!9vz7(23;KyThOZ+~<d0qtf*lr9{rPFdV7QmJoILt;d6oA}z&SSx5m_*DNY{<47s
zTVtOK>7R>fPQel(U;?t*h2nZ_@l$}s2gW*yN0~7U9FwmVp4Ej%B+7x3P5++26Z_%a
zVG`0J*&Y@vg#2JUU$M{^!VAEvak*2JWl|-VO(_52fn6S!jirlX7LUeXQcvpW`&|f~
zTlbnz<{qxWXoK%U^o=%X{7XdE)nKEqLWApvR?HLjC8e#UJZBx9CiM;Fi@K?_%-JxU
z3d`oV`r`L4o)HQB=a}63jdqNCYkh`Mo1OtwR}$Z$`=0jgzch+8ymsXUarkVLJVwVn
z26fFhEpdElU$QHyvKZw<p%PyQy6F9)u7{2^I2ykMP?2<!(B8|sl9aZEa!N(TkI=4W
z*gM7st4>1JcMytylfK<kY*ndZ!&&K2_0TLdNAunrW2Q2UKDGY!;C2St6v1i#vz)a^
zP(RVyJ?tW6N(zQ>g^@T~EPJ!7!mwvK9dD61EP1{T6}aG;%9Y<*_G%she2$)zk*)s1
zS||&UdKr(lnb`VqQ6ib(|K<wyM{|LEJi-f?l$Y>{dTdJEBuw#DBe86Ds>HWOThTo{
zw-gV@1NJckI<kx1zMy`<!ebKAg^gDrtK5ExZY9~p9R~8=L#E-~p*%$D2LdL$@AK*F
zmrM}}X$%|^1N}WBIWvW!?fKLqE(DcM>8Zp|8^-rm#`5teR^cOgP<emnQ}}i`6iV*7
zx>SKS|BuQv4w96&z-NSZe`=&5@;zHL@-B)dor|LbG5|A~{elgj8+Y^@Oy<+hze)<}
zZ>wfOxh*ZvllNw;kMwesnhu4KVs#BSdm0chA1p0~=mNYO`cl1JVdjvb4kdE^=5-N>
z2PLx8)_6x@P#cx-Z67$!^NLAJN=n*+N_;R}I@@7a?+t_5Rbox*226nJ$qs9(w<ueL
z*wdtGgnNrh_{gOsNDfT+=nF`}W7iqV{Z9NTg&5nTnt_9N>tK}hRGCNXY(KIA8-hJZ
zJtHaIGEwC5Z*vuj#>agyi8C>w3L4XLT}wFQ(8+gJ#F9>V{Lbz6bfBZs4k~&|T#YP)
z2Wc{PdxunThPu@n-fbMHYO!0ETJ(*<F%=Km8!<}!j)$eiCFA_|_jUrOPDY}SLil<~
zIjdf^fk?eUbyy~;+&RhFccC^TN`g@M`-yb&B?wDAep2wMYj+Na%5B-do<kFj&FwXn
zBI#~`nahAq)mH;K2e|y`F2b{!s2_9JDFy$su4W}NeG`h3#r#@*8lj1emHu5u+6>2X
z3kQ^0x40(0kYV(dCmY>wWmSVowI2hqtR7Aw3L}+YG~+Y)rzk|}$|H}8a^SoAa9mP=
zgO=MxpC~u0us75|BqrK6^e$UYMCuIQxmEKkr<C#M{SEigx%j4B3=$$0qTT}5l*VFX
zD-NA00xmlbPK)R)a_q}XBDL-dOt8N#s#Rymn#~YTzK7Q2IA%v%XBNalepacYB&5#i
z@g(tOnTfPo5Zot>63!)&GjfJ_9?cV@cw@g+&?)Sp2#BSZv!TY&PDI|9ZLkKo?JmSz
zot_MwIBANT{9cz|jH#G=B_7R787HEW%!e7!tMoKBD(IS<z*WV0A8TU?!<UF|+^Of$
zNF&c#^VLu1rURP+&*pt{OPIk(lthf}1f_he>7_(H=!fZgRaHR2ZGJk(1;pixbn;5B
z>ZUt%YwgBPqV%LAMYE9maZ`bl!|MZZWDtm{!2j-c7m05O?Yuo*_XGM^m@k|2j4Vha
zTA|id6I!fSbq~@2=%lNFUn_d9Kfy0tA(TL~)?zY=d8Rq=N~EvYaws!7+>HFZDMzB)
z5}^f;Y2y&uh{+h{fTauv+a5$V-SmSX)b$5+TFsX9a|&Kj&m!q1@_k}W6mbi0d-Rh@
zej2>3WGqHSjUmE{T*kGH?dOVib0d7CL2G3}E(!}lO_hEA2eg1xas;}mlP4+1FERsH
zao9}!eF;REVkjQ3c3p++@zhw5f|(@EBJA|it2{0M{nI2$`&wOuP)Ql0B}Df_+2xIh
z-dwxLW{!h2*0xFhZNJn^ZdY)0@22>QQ485-60!kGnyNT&)-!qaxQ@zKP`B))ul9vO
z4_~LB;f$WSR+m`XNC%*UEmiWqfrIUO%6P19m-X8<>_k>tYW8`6UStiaA~LuknpnMa
z0u&Ez^H4WP`6qp3H{Hg-5r1r;8(#-)%Nx5vXAvKcl90JWAt}B+xuY5bHl{S7-P<g6
zDHArE*x*-)KL0rOU|}6PRjJ5Mxb+Q36|KL{$bO;<WJGvm7m(D&KkyXF!nE1s54Kz6
zZQ)6|%<1SW<i(MHy_9NQRE)jzfIKbUa)*RoF%FEyC;ARA`kJZqGp(coGht3()x?U@
zJ@+Z<m^gKqmMI2o98~_lI%@I0sFbudTTum%B&3u>!nxBj0uPDVQKEFlv(IIZ|NaNU
zq{4@f=_+BJ4s;VE<Jq&=SH3b*rlJMj-Ew!K-Kg%NXvX%<4J;!bp{PJ}9Ye3)+Pzjf
z>|oiToI=qrT_JWWwa=nFa)FGCT{!++^(iMVEO<pP?X7|>hHwpxl}=1UZuiy?$uOYF
zuXI$qVS>5modVZ@phELh;iB-oL8$fW%@PWPK4LtTuyPvwuq@G_IpbDQWXj#&`7>yC
zPapLE?g(<04kJN<c}^G)P+q*)<WHFZc$kXR3YYz5M%0!NxD=OoP7Bdpvu>y{G=aos
z+OGGMR5&aYlzu*Q`BU{LdA;{{YJ{K4$-l@Ssx1=^Z5cGK0=?VKez^Kd!u=?Qlqrv?
zA0!5+JL9NAiCRK8A-F=A6I+$uadhf4!C}Fx%LjjF<KcJpi)>IF&$A>neFtNcH$Mz7
zR<l><Z~kDg)`~s2K``Yo<{L}k)J!pQoP(;{b+uQgFo|o9<d59t^EP~sJnV46*^puv
z3=4<6pUqg<_)EtlAd5GSJY`g3{`Zho@F%Bu&HnF2CK*diJt&Pzd>v2ccpnjU&ym5?
zHsmcCy3zCFayrE<C-_tuf-0<9v}=3vKvgfg>F%mlRw>!UTQXLfvBS5TA4_PYDo^4e
z50`6cu>J<kqUpT;D%r}UntPO(^Gs7>yOZI7l2XvQ<0V`#DFNk9(XDJFKgVy~CbhlO
znz-Brmp8AOAaqZQguS^?Or}3m?)!&g_UD10lSeVzZGyY=_wlh!c}Bcu55F*?%XPUB
z`oCpsx+rGy^R>B^FUB1a0M3ada4TaWLl>SYgoR0s(rq`z&~HqG>JWc{3q;~v71?eP
z&oUu02}lWbyBl7;QX2#l_$~1thVj!?`g-3{2S5kjZ#f)qPv;suD3rm6T9FD-6^q|C
zL$nUaOjfL}#r7&7{tRP^v)L5sk!jizB{gMZ)cy2h1cDqt^x^U>4Dzu%)ADb5)HccY
zugN^6$OBzV5N}Dolv4hvRY;NK4^tIG>LVP;Vvg58M90YL&x<E$J#~YMZ0K5lSTNQw
zcZCs4g##X(b3xj8MSXF1=Ang#8Q)yQbzBw6!{`_eS>c!<NT#+oNkFZ_;V5vihGFQe
z<GVrhBoX@K2z{j{appo?BgDvsdaz0jwdCAL0+NItr4an^ilUWRWoc^)x=0zk1R=D}
zjELctHX!u8w5I-QR=O(v-rQE?_)}<B`^NctEr)c8gj;u|?#{yI7#l$A3WmPRZM~zs
zWlgd4{t_iR+fTo{lmLbM#G_5%HL-aRCadInZwxIsG5OIE2b<_0n}O}=Pe?|i|6UZL
zj@*Ax@Q6Pa{~5{1;Lc>=Lcx(94;~uU5>mCkvNPDHHXku@^JW%_^e#yoK^Y@Vqmh39
zegcC)jQT{{$$O|SjgDP3Ln<Svu8wINSO?gOjYh<SO=q{87IiA3M@(rN{P5<G8+9ba
z4)t;oH>NWlxO>bZvHgALDUhEk<t^08Tq2}TW92z^fgKh<p`55c5cfVJh2Yt1j5dvQ
z8JvlN#M!$3&my2xkW7R-*~(`9VRxP2&m>nPTnGmIUc9<o>=q`gQ>L`be2aPPMFS@z
zSguvc@uJpSL@zzS4>e+<`n&qSp_p5OC$fVJL&4#msANn3cBB(kZT{uy4R<j6;kA81
z!hqWm*(kX`9Bt%aM^r@W_c<7ZcyuYy)ZiX!Aq8%^QilAgsxHC@x+s0@V#!a59jf=A
z0p8!eh7}@`HqAN{t~p7<`X!B$d1sPrl`jp2pV?ixVyD3>MccHw=PvyN3)Jd2S-Np~
z(Sa^ce^CY(*H?8v?c%R#9oSjXw<cU+(guA_IPip$Yob&+NQ!?m5jt}`!d}m|M0~Q!
zmD+nWbH<EzXOiaTt}aN>q>YbYv5ybZE}lV@3b1%<)bdiJOjp>D5MT#||H5#*LNogU
zXzY)ESU@)gxIWxy*xn}Uq7a?CC<F^{Lnu8V@ZzjnN*AHDOj~NmhZd%}GBrBNN_3(b
zW3W8kn$b1^?%_(Vj13L;u#)Vk8a%m6@FjID<V(U*cDb48dd|*`7Syt&4_U)`F&`&G
z%WQm;KT_{yBC;$@@>RQuYYAKml*-i%7EFg?u@2)pnsrNez{wQG=hzHflM4=4qzKiB
z<(2d+ta?1oxW?!X)`P<botV(u50E4;SfOMXRIqJZmkv(1rReHOCC=uUx2udefBqGb
zXi~18o3_wyu)V>*bC{rA<Y)8mBic*rinrQB&LtM}s?p~oV|AK=3BLuw2BOHImJM65
zld+S8Kk-5Ei&f)WdV@FbF6~Rum|mVdKyxr>?EaAn^tIt8-uUt}71>iPII4C4<Guv7
zA}Y_Dyez16(9qg=U>OV?<U4Qc3L$fxtBTt`>6+kT`dG1DXB2kK&zeknb-1sCr4OZK
zmnw_K<#8zwt6=V1(Kp>qOxk#iFhB}1l;U0$8LAPXKwJ0jar(V-iw})OY~Y(k&3w>w
z=<z4h_bvWt?_m$dB_{U)tx1U3S+t^2!LWoNW)m`qK>(Ul`!+!=GWQI+a2H&6E8*3K
zoa6ojss57!g`-joSu?OoKOSZ=sF4b#w~sW0c_PachA6e&1_Up6RCWMIofkM40K$RR
zk`?c#Du_WKQD{xa_L+6paSv`OP}D*dv4#5it9{o3BvX<OE<WzQ*+SB7INbFdk}O5w
zlszS)sv8X|ePB`+1gfpX93`8!Ev(p&V)#7K1YfD*`9hVdQ2;rRsKjMB3r4Rz3#4*~
z#xC4JVwFBMDq81UsSQNDQG&n%1k2m>)GCBHDL?qeth^uki7%`HoNAJYfDk)dux_XW
zZo+*^tna416OhAohA(AFFf?B>Dp`H&)<~vhD5%6en&`K+5grDeWD}Ncllj}Iw48Bj
zBdBCGKRQss3;TLdA(Xv#z79ikB-~z#3WBu|3e_oTac~e=_(+vf;3S(Ynhz)3PnR0s
z^I@vCN<JR9-Q1MQAuG<=?1cU^5qBq=PG_RJL{J~~^+iGeD`8<8TuSKYOiK>0qbEJU
z++vw7Fy$o__Ghh81nBDJw-yg%*N)2ls}%B~d(L^H5Oy)lBD*v$6BQniVr7?{S+W4h
z+LY+EEe~K}6JV)DOIKEu*PA>#=t$w7Lv=wARw~38ZOp4Ap4eRfha#JM>Ge#OQHJ1D
zo4Z|Cs5RO9wk~=MPW#Z!?vEa?r9Bb2!g6bk;ljvdmJElZpvqE5Z#~{QphUkwz;|4Q
zd$e)38w~UA$!HsFzBtn*SEbT<8pC~s{1SsiJ~??krUfK3S05f0DK$>8gLWOib9*&c
zEv2jO21v7y%dkTdVtTs3OZ^5H=#jdtA9g}5S=pIx?;?WsOXAlsaM5}b>vm_<N~Wj0
zUC-LvVQ!Us@333lCNRKOJQk#-$He1lx_35N-wsZPC}lj1)O16BrCjs$p(){d!4Uzo
zki*n6?>9LLD-N813XhpbH5m{9#)0zXzZ+y@_Q|HA;Gbmv5`eMk4O3Ngo;3v|nd7os
zX$OhRCKF!;8~Ay5K3Ga=Xk$k}L(_Tp75YpS^iCN=@B<LnAwGE)22K#-h~Eqho`$(c
zB0U#@?V;6b(=Bz#4pbl@K9iJO4IX>6<CNVor(}nn%g4nj5!Z4pr>V#kCBq&Z4r&}@
zE=<(eUo*V?)$*ynDYNr(3?=52y{&~3XEQ5i1LTD#@1<AqPfWQ+k*T~-cDxsM8_Mki
zB5XvfA=`$~5AU#a@H^+?vv1x_9E+x(+M_L4b>G%L*ibsOvDHa$8G(vbDuzU|zg~zL
z2#^+h>55*b{nB;kC;Nig)Fxt4Wo~8dn4p3ENaJ&ZS1yt{sKcRgrl~i{7Cljn^y1qq
zYm8K+m5r3r5|6J7Y06=yzj1FL1SmiB0`p@(dp6SOu3PM%li?joF`&K){`EA{B5@rs
zmantL5=oF~iel<Qvom^fM`Nd63pL)N)W9W*+p>~6CnJJ*+PkB`0vgn+H~I<^L+T=Z
zu~F~{#S$<U+`#jMfNa`0QxQ8PAe5uRMSjy&U#jmk53^XLh8%W4W+G47in7TkSO}_h
zz^<rjJd69UAHo7t93{-h+K|kNfwJEM8L$v;rj&oJas7dUuEmO(6boX?lQAho|6nq6
z$s_v^D9$)}4q&}6=eHi`3;FMo`q>j;1(n(tMq4%Gd>{?v&FvemXatpJL+x*zPqzyZ
zIK#(lvxG%LTf%*;&$Dw2Bi}Y?(w(-bDQb}GDm&>6*CSd8gYxM||KPom$YT*9WJBUc
z{v(mAV*b~eI_=F_@VGD%)k95P<jT&`XlCAS({zJY0O`z}j@=G?WqmB>W;`2+^#Lf3
z-{FVS9RI9kVhh~g%A^!b1x^rC3r3#Q;0QsW8Xj{_p!qg+1t$gS33h%GlN=DLpA%Vt
z%Nv`Lm6$BgYcyFoQ#bVeBE3lYze(=2N{jsy@s<~bGfE#gO8??qXiu<(00<-xYJAI8
zgcDDp><Pr+9pcx8(Ab?h5@3y`cXg2<@_IuG^f%?|s#*kjV|`1;`N)<auM)YZ7Hyvv
zec{eU{Z3Vk$i!M&Dzqv1PkNsw60KYzsdCc1W>i_ieSp3x)DbEiD(B3aP)-rNRJ|y4
zG(5hmIfPl$S*qjrO=#5x^0LmR&P?Lu1>G=_<mU%9tNQRH!na7qY?0tsKgN8~^F6w#
z*|<k}P20>b-a|ki0X(b>*+rnMd+$SE87vcY2l4)X0g-<xb+p;RXD${z91{bw9XgS~
zYa-MW9GuIKF>y)>VAB95PL~aZpkXKL>|FZ|t7%A+=%CgG+?<ytBxJ|O-vyijIe_Im
ztPmK<sH;oZ5SsyheM&Yf_4?>bTok2jJ{j5d*CE~OpinBK6|8p0f`Esl4n!2@O}zZE
zn62$U7}S={P7W>FpkxN^{CMM9OtOzY6Dhc`KpmC?W>dPtLeIO&KMp}OvBAs#iZcJP
zS=t{LZo}KK^cpQ*Ij2FkKH`^Pz0x~}PCr3f(?K)Qfu)u>>HnS+be1ax)H9@7fjuRp
zI;yawvA?~iFVizW!ql3B{iQVTPu7;D*SO5r;zltmi&bPH@`cXn(Zq1@`zmX)mj+g}
zA!lV-4SW2+LCRka9?#^)PNw?k0T_D&1d?0&uoL~laq_46RYt#P*$vo~U##CT5kCm*
zqc8!k<4yt0)Zy%0{)gS0N{wC)w>y8|^pn{L=cZ(Hxfe|z|4j9*9zqkbRmNmYwM&e8
zBc$3kE_%VCU)<xc2CDJ+Nl5T|91J+k36*eaip&MNdO#F3bf6<p_W#p^fs2&Ig>J;o
zW)_N<?Uo^=d;cyP_<+)LlPM{^XG90~8op>Z0|vDi$!(7BU?(}sMiTTE<86wWi_WE8
z2j<l{aA}aIX#Tgy;tWo<q2S0tu`b|_A}<0Eg-J-mRs@kER8a25<<a+{U4BmI@mp1n
z-_F7uNcWF!q*<jI8mhW4g!W(amQr1AwGDky`dnsWN{df=)p&8=C&&D;EX}~AAUjuw
z60+MmNdZM<ctP!X)@Gd%GiHX9dz7Xw>rQw@|22)zt}owsakKC2tQSiK<amy_@@VYE
zv;<pE(TFxND97-;j~|qBO2D+yV`=N9V;%19K&okLqbsVF1_lLYUS0~O*l4PnhH~%9
zCsv!-48KLT!bv!V5rz{USu|7TUG<pR!bRjf2<~#s!i?C<V+^*+)qT6}N*7(7QWfFI
zyGwl^xXMwZFq7G0DvoZoVksGf6urccfl9wReCpqS+$nl`F&BagSVNf@1TgCB`f&Tp
zC%U#{h*R{({c!DZFa6laQd2F{aJ<wzE*lL>869iwYVuEo1U1q@qWY1A�y6>nTFX
z89qx2yw;f;*p=y^$kUQ5cObm}D-;bcqX-#Ey-<nHcX7xkDr8P9W3_6+^am@n4yp&@
z$Rw>h6r|`EUXCrFU|9gv=Xz(yMhoLiLz&8;sdc%~>Q-s=mPnB~MLr{18JiBINDg4C
zT0BkxLODynYSgZBg9>Y9Jn&;{$MFGi6qFpCf}u>Y#eY-Ao-og=gc0Bpaz-8#Nkgk^
z8^lY(B9rkGod=#(wFQM*PeWC|ylhoFtvMVt^$Ryel=Usn%(+!@SbbG#?mfR)e(!e`
zeb9<lVEQ=hW9CuV4Q`G5hX5ULMtbRC7M2aRxR_qVeh22KqwF<qF+y~AongZQCp5eP
zB{ComwL?G$n3#bTOgwRCR7^7|2W>viOj;EheU*wZTmYV<QxdNLqp6HmpbjiF$7&S^
z!xnMAawTd%o;O*SaWq`3%|_wsFa~`1jiUU+0YcvSP(so+3}f`xBIDftKLN`!G|enP
zK0g-b$2!2;t%(B<M2j&qN$DncD{V19Q4v(7I3(Ml_tVNs^$Y0m#AHLsZb+d<{quk-
zc|?Bx6H@*_2OYoC=j#UrYzw(m%JO0d_M+lc0x<|*pJ@YhO1URJ`W0mm>;?50a<sv$
z{N695?2s%#V9>rn{mH`-h+>yDM-(IrBJ|p;0CbNR1rPW}vTT`W#r8xa_^@aT9Hz^J
zGwiP1TWp;nCKTZDOP+ZtX=690&n`2nS**Jv_V#k<WGmbTg6so?Etu-XFf0%Yg#QMZ
zgysT8k%uj_{)n;&BX$QRzlzY8jmyGBO~Sssj|MV%uzv;382lpYu#)NPfNT>XjJ;h2
z)~1EjPTYT@e=@B~?H8~kugICqF@kAQOyPDXw1r-h3NEmTXetj`8B0G%C|D)kH+Z2=
z9$s=F^F_lOprCqE!9#XFuFyip!IVI0`OajH{D}Jef7me37hng@6AQO&$s*MuNmpT9
z#^*57ZUz~(W8?y^+PZWht|rI8v2(QcSI`kvrL+n-eHQ1dv4?!*V1Q3chyy*bU8L8w
zzAoUyrMPNhE-he~*@k2y9*LB&+X{b+CnfIJ06+kad|GB=$=EH7*s{PW@g60sCEZgR
zqar1172z&OG>@dmHeX9I(LLg9ThJ=L9fu{lLC*FpUgB}NdnX~Xb&#m7Zi3_=*>GaU
zG*8EhE#21HPofE?^f?w85bFC85}GNT!!cU>^1w~^e&n?NG2j@R+Km^}OBrZssp%01
zp#C#7VD0=_{i13TzZ30rX=>0!35q_1DjPG+z*lxlZi`1k4>V=UOGEJnZ)~+@^1vR9
zYJ|6ae%o9CbMO8+ZqL@Q6$fdi88~z~5X447fd1oT%qx?BWBM>BJRm<8fI+E`1;i#|
zb6BlyDi1BofEQ*j;<Cb(kz)DjdDwJVv&l3lPieS`S636H*;3N?ony(pFf@Z@Q|h+U
zWjkuFl}2_PQ{GJOuDigO*RxA7#v{`eg7$hgYq1B3{@sodg+V2ljbt(~@+Yh?!33>I
zegTf6wf`Oq$rMesn39|UCt+m2R{CtpPnE9(*;DE-DN!&94m+dwYC%(FmO#lyo|%P2
z(<duH^m6EkP?A~|O=<zq6$}Te9u-p&4KTO9Le-w6GjIZ$?o652Ujk)8K@8U9AQ%e;
z>1$%8@XFA>l)Z5l5#HP|tDLaLVVHXYSy5dVf#?{``FviBP4<)bh==Txq+OIYe;L?l
z7W7S<f4~e=dNDR)5n`;Hv$)U(V!uH`5g8l8X>o|eWEfQ1w8#(qWCAe!giM9{ygU24
zMXLcq1~DiBRtnWO!0<F_YWBGdzlY__EV$0Y;WJ5#iBFC~7!hy~4v`0jaB(&S9ehw3
z7mS|5^^H%|9@&ReW$fh(f3&o_m^8(_96AxEVr7RI{!1;n)R?%MOBc>Fr|nt6?l7v^
z8NjgJ0|(&oxMnlt#nb<I3|EC#t-#utfhq)oq5*&+3}8_rC;NWEw1gq%5LS2ABpV+Q
z{tr`ZMOy*!xl1S9MCJ>0$@UJxR1YaEEr6cwi)Jlv(wR3nml~DT8K*3&8pZUY@No~!
zrefIeLtglyqQ~e!$BX84d^X*dbZ0;e{+Lf7(Eu#&a7NJ)%<j`@hDKN8c%9<0A77ac
zm$gnoY>1gA{Cf_IWc~5KHzPimkJiHB$b8SmGx%1Uw=hl|6m)~Za4QjZD1|Ph-PvUQ
zltZnofwi3DX&De`E>kd3jT`cRA4Ou&Q^~=HIYGcr2Azz$Rh-}l0V0`?l#$KP*zmmF
zcE+m+*ng=YY)G}WmSdU#gBud1;3&X6L{xy`=0yoT?eDydpR!Rlh~JOSfqKB+ldMhz
zLjX0$bs^G(N6-jkF7E$Jj36PISsA)}+ZZfIUzkz|AyFv^K1zVVDVYC$*Ujfi0*$vI
zYXr^8CK*iI(ildTnGfL<VE1Xzlk*kXtNnBVfaMd9A=lLYv0?}KUc8;~G0ON$CB1+m
z4s0L@%$;M}CadA)e%Z*#{Gb{_mnq@|A-<~T1`y6Lb`rFiK3Rh=WPrG2^@N~tKyu+E
z^aVG>2H?BCxOjC01`wipCGS-52or3_Lyx;6Mw80`K1lBsLwF)xKqrYp0;K@VkXcHB
zVt<g{-~q{Y;+>Boaf1sIg0h<4+N35#oPb2VXn;pqoGY3>Nv^=*66uNWdW^Mg(uN;x
zKDKN5C1hNML?;PCpiU(KXc43=R47{jf3#D%@T5y4Awoh&BSO}n&2;I21S)(QOn`hE
z=eRp(ZfPNKbUXBnr1*z0e3h1dO_HzBl+oFI1JZJ0<i=pgflLp(3>$r2!7^#!5fKBA
zSTMqV1dY4LZUBW|(<o3Gqe=SH<z>-ABpa-Nb@$AzpOM*sgIYIozGhcge_o@wtl8}}
zIffi3G7F=)%P6PqQ}i^bFhZq7EelA<Erp^$D#*`qMP&^~<B4P0lafbP!$h){XvkHn
ztc-wFo<Pt}`6G)d(Gn3<W4Poz7_bGSfUE=)h#}CYj6pSNg1X^=gi}0ABmomRJ_-in
zH~a#Gd1Z<NPK8AU;e<MaE41jr9B=y@hd(OxL5offttG)G+N)L1PxClbmk|hNe^i<Q
za~px%`cvS~1awWW`U2>G=}nWL-u|1Oq$a#Pb@Ip1Q?IUS?uK7o<#D<3gEg{X;?EY}
z1QR?oK1Ia0rX`TPyt&>&+e>2VQC)21tz`SE-C-H>Is9a&9zRbLEQyJ-oCR#8h&>jq
zjgQkSud%9aUKbVSd8%O$%Sc>SSOl;NnI@hjirv(ustyuA=j@;H*G(chJFq<e{gMu~
zn72ZXr#n*TYVm@oFz%MZ=S49U8+D#%!N(G-d1rl<J<2JBb6XNQE4m~ktNqf!#a=Sj
z4jK1K2<u>Pfl8-JUEH5tu42_%;I|{V^s37g6!(=+zkY#60~{OVdXq?N6xjBMh8tWV
zv1widw<e5_>4)$Spx+}X0R|NtZZJ3X^E>2zJ2gxK)ALMTSm^qN-0(J#GlBV`@4LY6
z$oC6@`cFy~MlEH|Qw5wp!2I`IVQN}~7aQDU@w+2e7pFe)l1XC{*_6RDAc<fEB_feH
zzD^eH=Q9ow{3P3-XShKyCN!q3a5#lV`d<sE$B{(-l@F${^&X?>FyazMp*T}2=AJEZ
zc_yc5m0TNVtWF@tFbv|BUSQ2cf9avU?VjlGs`*36)WY2Wp237_Y=Q7X@zVTI?Y67?
z&ave3m?n|Q4sw>2frzs_ng9;^*|H-uY;%HZQn{#%;F8RYkn51GFS_Xz?NX3J0)oWl
zR8Lm^l&VN629$HUf`V)Af=N2CM?&tyxoOO`kh|Ltv;fnYOr65@?ino92x8g7n9R&7
zT}8#uWa~wGQzjKHBl73m_{gFO%9Qxt=f`5rF9Imo4SBMeDPqG)ShWeFYSlKp-N|~3
zG+IjCmG6ckF7{TQBbh16#oz$angs+vOSYOafNcHIRGoL?W#<O0B)v_7F=APme6UZX
zZ^C3Gg##|PMbeu@8|P3~HwbvG`g00~`!K58d5k)}6ex|PDK&`W5PG5d$L5fwhG2<d
zqBMo`tb?iq!BSoueMZ-GAX>An(DTwZ)rG*J<#&|a9>5%M9pDk*BU9!k?f}@F9tXEE
z0I(<JdQgd-KTb$G&^kneq3a?#;mT^2@#8CHd^7=Y7|-yAZkyR)*SqzFn5g<gx33UU
zad-l}=7F}dHs_f3Xpf0BNK>u{u^Cu1g@PYy9QEwOA%GUA2s$r*m`dGy*i8UG>G0Hd
z@-6ZZuKmRc;akl2e82Y-6c!5k=;{j(4Mo539>$aA>`2qN<lUeQSPoptx^Wo~04Z;R
zW)l!Ixa&fWFa%wtMH%iQ-+}F>uRI+dJs8{C+PcNPt->x4MR?W#AgA`=TzlA)mlGUm
zG}6W?^1a^Ys&Ng3v#>!z(JE;Tuz&$F^;&|!Ue8@}14c&nVU$>d{Cv@7rZ=OL(Bs6$
zd_6M`hG-A0C^UPwQbN!p&kGa#1edNpC6xehCJ&8lU?4h~g%<#T_C7sw04y`4M-uBO
z;)GEo8Vu?iy1hXQ)siFuhH<cjboXF9HXQyPm~|PU%WjMWMeC{alLSJvAiK4Iu$>>>
z*nlifg>Mtpd|tR&44SW|3eT|s009F5U;rm!tuyYM7L4JA-Obi;ILv~fOlSzK{Sh4*
zL=mcpaUdgv>;e`IkvVT<q4`=WASlpi*sW7`#)j<*fGXBXi-Os_Cw&W2n37X|@ka49
zL0Rp;nK<#7+E$&e?hwki3{o77?TzTfN-8nog;k1XBe(ZvRW;zo$I00a4&2gsKs%4E
zXt>UV_<aylU3YFg5r&ln-IeMy3NS#<qNc%*yphD~HOA+Ux$001wIBst<BKrNm4emG
zY0;Ssi5jm7%wFBpeLO48%qrh-0jUEC(GVyy_97-8I9FDlm*%P^w|$T#F&I-nmJFO7
z>z*f{<3r}3KOUuca=`E){ae2q$9xJG^=M@&!#p%@#vp(VkbFVQLK4$?z>5<Rf&~Rs
zJZs|%D3Y8s0zN^n#UK#W(u9FhhKpHI9Wrh;Uve{1!v?HmaFdXi>+*U&)Eo<5szoPC
zsYahXWmcdPv!KvTf*(4HO<Pr?D{AK!3w0z8yHgg<c!&maeWzQ0Rt6Rk$LxVYlLd(c
zAXn~=kdl^^7S3DiNa!3fV-M)Clo~ETJd_U97+_m3ed63mh@$AMG8L$1g&ct5D^WwE
zIXv7tS;Il7G8QP~KTqXi3Xzwp!&8Vdg)xhBmrc+I=Usn72jK3QS?}Wt1#raUJE4?a
z0~}!k+BGPesp_Kz5TP@N6@WsB!|)s0=+b#Wqn0AARV_rNb#O(dGCa?wtnBl<1F`qq
z6bc^n=;M^NcC;`z5d2iVIP*4F=%KGVsWeYB&l+1;ztOdf4Ukn0WvMt;MPhL5yq8aI
zT0A7e_B#fO<{EI>hI@?7Gwu+ssK^+<n2iXaCf}>rfS9DPu$wSeMH0v(F1~B4N2G$p
z<64tjg6<L|5RrD?{B{I*3Kydb^A2q%B2U2H^lCOHMZpF0IzL3nz{gLy8Qc&sb$x|W
zpty6n(iG{R1~5zT89B_n1+yvoF_lH3jRR|Bc{nCGcsD;~BUkjfa9qqs=N1b)0m%a-
z?t$bDrBpy{|3eKgKE(I%bS4{5qCjtWQwLYV)P>O?^tKGxyV7Xy$F2q*wE8HRcbx#1
zS#`tg6`33Xn$nIn1#udIYolM0Gb7QFli3%PROZKF<r$0BR2(=)8n1CA|39HJQrLll
zm*o-<rDb%bbLj~2dYcY#963SOU|wFA(F77@An+<&i|+sQnPs^{rvj>LE0ayGKds-Q
zekQaK2R{uRYV|pD|8oHPl&G}t^iUan1*U=!mDl1tDIr_|BAx@JYn&x8dZq-<Ta-`L
zccZ8V_~A2B0}p<D`sT<Tk!X;sfH8Iij2Rs85n!AJJ}D}Jh7eEC1_La!NDIN;(mcCC
z0bEVs5e6dT5(bq30GJuMIVOhNvTC6aBA&AWo&~dkQXDu!akK68|03MgG3-bZgy>s2
zNd7WYaQm|`m0+Kt90?|3fHv5Glfm>*Rfp<6QdwhVQF*oQ3lx}yM|G<h&q;-BYas2y
z`tPb&%A#*0C?TRT&~>U{CE3JGK7_E<aw%MN0<y2bNFzC`7YVC1I1dpB+bm{a(@z%I
zflN36m)5qh*m0neVql38G>g0@M+d3Xh%JDqD53Mms}(C`ofB(rbhR}p5eF1IRT~Tq
z+GUz$0$&(qc;?s@Fl2d<hL2h<m5IzJCzy+FA)=+Gj4=Q-IfZgyQOoM#rWypTHdPyW
z4`PMn&sH*3xxH{D4df?KA&x_hsC2Rk7`DSnE;v#!N26#=2M``!j!U2xLKuMJP*7qy
zGSbAHm560vh=vHQS&EA+frOZm@A|FkCr___JLQst;=eeaz=hDknXM2}GYh|4l9%3V
zwaUjUrzcS07(a{;>x*=F1x&Z$LAY?3%0||TR<jhwi*7me==3zW(!xGu*5hRBHzn-9
z*h;;lFaRQNCkXJSjgPE7kQ8dNo4PJL36BSY4gvCZ+X$qHYDs`OhJxZ9hE+j7Wn@Fp
zAm|xEYDheogMBPR8eN0vCGw-S-5xyD#vR11A@e|lfwZp?oC9(p;=n*NQO?A{tCh0u
zF4#0)C~Ju>lr}3tg8thfe~BFI5ac&2q&b1Q=IOu)?jqWHXvC_Pv)$$g9*F=tJPKqL
z<2f0}$V}qeUgSltN7TsLzEl`f+)C_Xf$>Ku^M23=eseG;r$$VbrD)V?x`DERx8=)0
z2Pt8EIu(;)G26P#LYjtel7k&l=h!|e2AvxA=iT`v+f!VRfps(nSXB+&C>ExlD3tW4
zfQ6^&B<~7s#cT6v;_YMWM}T6Sj=qE_CIdTLSvO<Gpu}Eey8t<#$wKbuE-~5|S+~l$
z04Q82Xs<|!8zU8}#q^rGDY*M_tFn2VYFL)dbS8ll%MTT&V!m2nO_RW?Cm5X1LZ%g^
z(~C4DgB<@=JkLA0PgXc;ly{EXRar{n-}=#Cm@#4>dw+4#p{`O&6E^^yio=^M=;7}f
zKXRHy*C|lh6uUZRjEBJG)&2`j6%eElKDE#xS}c|t00+=&tR2D@{O}vO4g$#|)6PpD
zud`PeAT1T{LaQ?Jg=%%m6+miR<vEVI`dr7%z+itQ^7U+4QZr$uupEOPMl6m>9Y~y9
zI@k<5wDp5QC!w>t$ixH23u$^8WxUc3<UH&wG&xZ0INXy5Y|{b~a2-$r<e{Gv*aJ*J
zLeN``@2=P4V=4pEB2QYIwki7zxt0sgo&H#*lf$EEDprquG<dHMQZNNqSs8#r<90Eq
zxj=GZ<Ss+MIox?b0y{-$z#Q(?<LZ&K8@WsyyTGIX0Uk9*v~iE;#;T?ttehHKk}*Jb
zTwNYbp*Wx%?u3-d+zlcFkaYHEg>A$rROa#`<v1%q*`t98PtiAkswn{$@$qjUbK8%{
zM=(Ye=*I-ImC(<X_gwR6y8_`xAJrSSr`NZd?`DD*4?6d5$Z-7d{u!eH_iMjCXaQj(
z^*;bW^x7+WM6BS$vXC~Q%?!23W8uG*11!*VZWlyGgCOdZ;iMqmOz=5-?%{w&i{2*J
zBEU=Ozy;LI`M8LW&<J55{eJ#?iX9CXw4iY@d@ej0DOiK34N_DHBpi_xFaMY2h%uv}
z$irQ##lWf}3@hfR?O=v%JrN8dsLPRs%e=!{>8l(=9R*n4%3*NuH8&BuEIjb-%`7td
zwnuDe6lD-1lU-1s$s5HSh3VN0+b>>!wtF+;dedyqGr|QjWNfj%1x#z@M5MG9bVwPO
z!V3DPO!FqjgK6EW(@;Bb%%xks`4SP1NrLPv0~Y4##*nhhz-kuyz$h5mEFI?tlLmm7
zQ%?r~d<vH~RxwTLezQ0=NLS*ifhw8nL%J!O3XF=XNE|eQMPR28b30&6I24fpa2A!|
zXc316UMH{|95i5z!Lj|06gpfa$z0@67>?lUDiC03;v--|-}7)mCc}mD8q+h6_h=qW
zK;vFcL8weD1FJ!#4lNpSBijF9Xx4@;uit`%)MQmr$o9C0#R~kkc#)s5M$9j=VK#`0
za|6*@HL;pE%(f0a4ybiU0b#_dFk_0R#IVa0rZzB5ND-E%5^aav0)Wgr+JV><qsC$5
zS~ot~MN@~nKOfihcvlqELvREug?0Zf8?ku^OK_xICf6&px@c4;AodRy1JvpelmoJ6
z2qtaq)*r<20~&fFZJ^D~1&xd?O7Mis8KQRz665N_M4KDs`aXb^Fvf(*s)z)M`y?h6
zfN0w#%(9<~Kq~_dN<13*H<k*Z%#h)P5IMgV+7J#w#$oyv@zKtu5QV*BELN5IY{CoR
z8OnOd`ETftF`+swg~wBfHLwUnH7#big(SAN>^{UA{r$^Nl*8B(!1QBxLxqh8!@z<$
zS9U)79lLRG(p*$)_6S3+m~`I&UQEhmiAkgUV^fy__!7l2M=^9gS&+_)5i07Z9<c6)
z$Ug~#UU|X|a@Xo!hSXawwJM>)d$it|l><B!3MZG@;s6&JbYF*~Nx$4;gU=2i#s&IA
z-x&<I4^n5z_ftc;hRl86`2#^<sZE_o(8OR}U0~Ng8Hw6y;dg&L8Plmw7Jy{YtQuMM
zVfM2JkW8dVJ=qOUG9_~f4KED9;c^~iPp@LB_3bu?%QE}uJ<6g`6Gnrb>Z}Q%m@n(k
zkzZn>L7=DjIkH+&Q~1?$7g!g*nifPTh7ejr!RVE_vHde8yhGorh<EE4Sc6f?ygB+u
z`AG|`tPL{RE<aux`^JdcNxD3bw7K+U*I%KY&QrJjfb_lH)VpJEmMtX(7Ul~|^C_}O
zUhST+1;*Htt)TIJ&M!HSrb;K`y>d@A7zon->>6fbUE<)=fii*<Yf|HzkIuR?(ypnC
z2ve(#{Y+hGqLa1V>ohPDjG1Rtb?Bu*P-AcU&^-{p11W=)L1g?>2C*T(Dd#N+cG$&e
zrd?W^0^@_QrD_eTO;)k|6PG&4oH<Ov1<IUb)z`sLux*nC#cPwD>j~ysVH{)|!A>vV
zVN|x#h?E<OIGet~6t=mDa-{X376}np%taMtviXIRK`aK&vxE%$VFj&xaf!I*NRuzz
z#(4xYFOmlFb~9hmJxK139R+db;F1kADmY@~cOgSdQKH2upY@K2`EP{MFIKQ_W7r0y
zMDqCd)*x_<GAmxe^4&Rg*fmlRRqcqK#&A<xPY{KVmn3(1_BZpHLn<>5w(Hk>H7Gqy
zb`17YBCps(regM78O0d9WzL2l-Z=ms6YVpM>Lid1w!F|Kn7MJFPM{ps#RR0<N#*o^
z{IlecLgV=Pc?+RNI3ex1>bl!j1pSW0%8r?JtT|M!6MMex?RC-76at%^M`6(72NghS
zxQ#k!P0kbXsKs#2i$WB`LrTc@6V8_8>kpiDQ8os6Q3Ql!(+qF_CMI8mV~IS3GnY{}
zyjVlmxJ8U6M6oOa@Hda$4JOvzjDPAwW`jW$4X~-g-G0Xp;qQxxiPG62Z^V<_=X=GC
zMVAx%kx}1G!dX#ZXj^t$Yw&$(H68^pIqqR%-&QI64iR!*wY-zd=g8u{0*!q)J%VBI
zwQoJ)3TLMxvm))9#58;u#L2j<Kb}rWuRY$)dr-P6`<!nxs{Mssm9gaxE&Uz9&|K{#
z*i6yR6*LPvLqmx?vRKfUS6D-H^|2?!tpwRft|>Qwl8NjxFJz%tw-Fku4<SD66%61c
zavngXc3Cjb3x|;{W8^AW5#Wu31@g8cGQ8w5fsxrnZoqn-<KpMLii5TyLTCS|=H2i=
z<^3VnwVQ@B9k3`FSQ4@cL2}$I*KjO;JqP5q0|1U3SCzyHYdkQBfQ6D!G9!{z%P!$y
ze!qZTZ%&^5NE#2D7y}M?Bkal8sjSDyvRkko2FjhZA{)pCiy)E^5qH2G3LR_*xO!vx
z90{JSOALH-9!}Hj-9mZVdG68Yr|=t<KcKlQ6S8RSN|UfkS@Apq`fk9WYdK=ynV^VR
zL=Z^%H?LCA!fhi8gpZJ>Mr@d@?aqNU_o+f=P-<e_gx?IS8zbql2tsb{C$=A-Nwyc@
zy^U1{uz|O?gpXo$U;Qz`2h$!SmsXMM&%aDtMQKigv6^oM;s{NLwDQbOn~nEQo)8sm
zCn#S;`CFvh@;E6>H4G;*-%V1&1n68Bfj3w6;bllHv_#ZZz&HCLna-MbK1?P6N%s>G
zCRA|J!_UV=D?#9(3pygf#Hg8UR5@GF3zVF&V@`Z3VpQgL`H^ZTW-dWb7QoXJ<QsM+
z?0HT;IEFz;6%N*8NSTWX4D^Zh)$7kT{MT~GA9fk8Hs~K;hN3$NM$Y4Hjb+rC(wykR
z;E<Ovpq;sepvk=T{o%GUzJy&tmC%A$%bbai%d*gw!Xq8z3BFbC?Stuv4@-mGLR^T@
za)+T;<6dOY_e=!nftU#ZAwmJBgD^*wor+wn^tq=jqh@kaV{d?|mD;Vp9DmE6Nfda{
zE+4`A28g9!4=g(_BUn_yzlb`RL7mXFFEe@|U;>-uf(jSDOxK|Bg-8dgsUb&x+_1a>
zD6Wf`yJuhlrYgetSZ%#BCqqtez%kw}tDp%ZnCGB154D2Y!WV<RFieajS-Zg8`y^nC
z>rvAjdU~L+MCgS>SpX4*Y33ZNT`P-e-SLs*T5N28=*Ix{?Vo`BOclT@bJ@hwS-Znb
z2OB}Tb9C$duilz=4#+<&7~qBIPpN1BtT*}x%vK>f7=xq_KxOucCJ+<@fQx`9(u}x{
zHcdD2Oj%%3U<H(ER;yU90k*~f76So1twT;&fEC>v#b1^zZrtwRmCRW@?zthO<B6j)
z$M2!v0ZrG_%Ise5uRAT2VpP~Y#GXaPsj+!F{l_d9puk;$#C5|8E^r5M6}rQQHL1ee
zJ@lLFM7WS}3$QiG*uf37!WN?^MT;ttUD(`pUdHi_IC@7Xvh3}f)<ZO7EEtr+#Qsec
za`voL-Vc%;DnPWRr?^(hatK3<?VkzXkBuhY*`h_PeXg$#X4s#D<@w}Gc;257Es1L)
z0W#QQv5Lx720jd5ym?t4;@7mbl=YF?VFTHmEDs(wu$*hKGItD*cyspbNE(B1dEaJC
zeU1>15ZKBlJS=Yz!RZKbsTIMsFc*&l+sm&_-c8E+$c4ggd(y_OW2Y}Q4u<<YYs=O+
z@#j&_W6T(dzaOBW0LmDMWSA}Btos`n0cHn9Ds@)DVXiw#qAWZl-GQtpe_f+=8nB%B
z1Gw~MT1+w~FrnVB#-I^BtNk2_aD=+VFruerr{wYAo$ei#w`__?%%k9^ehB~~FRace
zw3=+=>PJM;be{FF|7i;c_nqcYwJ-eUKeK!1Tp-zbD;zRDprUm$5B>lH<w$MI0c2@_
zV5u9N%i%SUiG@rU^>mDW^`ro!q=^>zjo>OMpdGNM+VuX0!*2G}8bpUcLR{hj-UXzd
zC|flcFcMLgW<9Em&axxqtb4Rp6o!;!s&E@3I|?-}0XYMmXU*wkX)dct$_gj3lna0x
z0STnX4GGqyy_MYIwN4)_ybc1?hD+~jysR9|a5m)*Jr4h`MRHF6g%o5Jso21M1NcFs
z*Lfzc_8l)sY(PWL#*r}v=@SrM5XX+zmLmGgOK5gD9_u-24IXPn(qs2lDzKC7Hau%t
zb*#P~oa$4Z)k<w8-3Aw?FC<%%j1+$)qoWc*L^Jf=hY~>_TQ3y&#M#xRQxVlSP-FTA
zDUW2K1M&ssPILu5SwA?+*IXa%o>l=1Lo!$I5P&ky>*{pDZxTN@<E&441cFOa6C@}m
zwQoW#ur7*(0;0(KKsDqQIkihgmYzEVEX@J3(8!%wo>P_k56Oh32sF|}0M5Alk2u<S
zLJ0&B2E7F$Qn`j!ehXV*j^^zIA<Lq$6TTuaVGpFLDs$0>bn5HUpzoy8g$Q^vKxnhb
z)SxuRq)UJt#$%=r&_OBc3^X+~GcK+9IJA%1lPf?d5YJ}XLyTfFI~F|PnO@~7Q-?;L
z#NgHH+zr-<3sv?Yu0cn*2YX|QM9-A}85v#3mf2RH?JCa?8-?@m>fj}u47yPyQ5x#T
z&Ldcf_sioX5GlN-0{T<6bi!8?UWv%Nbg5Y^aS%HUI}KNS1AlWr5=ncRprigCP$(3;
zzGym0x;w5i6yuC2&RBcO3ANOl57E{F3y>(?f0rcMfUp<x?)Bvq1O&^V*d7G3*lt?g
zdKl`k4RtXl`CJdJT-TX<F=m*%dObPx%T=))@R~eY2=6FU!GG7I3lfd$uTvQB2QHwB
zOqh}A!$IHH0ub&vi?8f0yqZiS){jT78toy7WH|v(H(T!Em6i$tU<b01qyS@pDInl%
zV%u~ZETD|~fHSBT!#Lgy!T~rlEnzeFXn=qVqpexi1~I{%1NwqmGUXexz<PiafT1ES
zSPNi7?ywVshqS;+q!r*TPAGyeh42-RGZR%~!Eh8guN{EAg50H`M)=zTF)ZI)nf4e(
zk&2rp>$9%a(e%>rwvc?Uh6I~yW3-Z^m8d^OVG~Y@#ulsOqB;Xg{U=w{*scK`Mubr(
z`w32gIL0ahfHAOuL~foY-T}w7C2IueQ6$cJ5^~hgpcZPlwl@56&mph3*VN$dqCEtX
ztM&Ezh;&a5bRsEAz*eXgY?;bNjSZ*OtZWRsjsMxd;%OLDmSL!gr;{}@dcutjV9i7r
z<?@NrX9u|eB5Tcvs2`Tk(;(850+j@0whaD+FAIBeL(mM`JQXZh0nbY?QcA{P447<z
zC614i!0|UzC`Nh^dTmI|J{4045avN-gHkBvX`av;1~BLi6<7`AgsDn4g_adIOr;PY
z91e#)f+FjOslD<{+5*ZD`GH|c31x^)O;1){>lz)fp9RRk{L4cbhq*)y!{DKTHOCPZ
zel5G)&n!}`r$K?R`Wj8_VV$#5P~Kz<f+u<YUk_4zc=g)?N`fUiOu;i1?neqvh7KBo
z#s0<|HZn0z2#hKSVL(WXh6S=VD51<o(e`d`#9XNTWNlk6xna<DL~Zh|S}#DM$owFv
zpEJaM>qaE>+Zlx))Q=v7Ktx#$M0f$L6-X@@908b7PA+suW0OtwioNR>CPcK@P4y>6
z*Tt9xpap(lruJvSnGi<H!aT4k?#T1ZmeJDZ_L~Tk`2bc*0X@Bx>)X)FEu<Ai5wP^m
zVF%|9KgyCv=793<0@~>x_b5@6-WY3_=W8gfrdGT3#@S%}J%&|&4oLdlwdh!Rm(~rD
zFe|vNpxwFMJn%!w#)KABv#N)Y>T0z%jH7q<V7LsZ%pp6wE2w5&`VYm;oxvP07QRjc
z1yOsD4;4y0ONY@Sl7%4oM6tP|_-`T<fHFqqoxgXIcv6z-bEj@c20OKp?<(IUpFpDk
z4{Av;rU5D_JHv`5ZvlE7oC*uSI*A0C9D>qM{Y==`H!uM)A)z<gSN*>$wr^drI0T6C
z-GHK4hu8M{=(e~TW^{kon`*+ADTcH{AHGd76_JZcj=l2hQk4Y8!xzPi5CSo<QJ=XU
z`dYbi-B2(M+US*&)w^Ri1j1kzQ^QILTc*3>aWSEY!gj<tG6G>iPOe|ooEtE+BVtAt
z7&1&b3scB9(K=8QFzGG;m<SKDm$V;j3fcwULIjoeT1MQv=I!`e6S6|V-0j6I9n_z+
zF+j)MHYidMKlk4{aDoq5J36;fUjiZR3+whO2=*!~rYt)3I`Tt}n3iHOfZ0Vvp+i6N
zuy#G-&WE6QKGqZ4H-Rw-58LnI+n3?5jDx$nu#1^^4Qb$Q3w99iw~1geY119#b>!-+
z8cVh9s&a6UQisPE^OLxR0EXH5k9q`-F+Xsdf}Glf;Myapl1E}y0hW;w!0V8D7B2(D
zp_XhYM@lb(I|LA1GL+?@%bjTd;oaDf%WImn<vj5N{^FUJm;5H51w<*QFuPN{w_CV7
z_DH}1ItvFalmWxY%wE0+=mSl{K238tI0vH(6P6ev6912$k5rE$9m2JyZ^3H9cXTCA
zqrM5KgCEU6{PJkfw6-fJH3F+Wv0_180L@n~_S~}F-BD^gZPc178tF+L2xa2*2o0Ol
z#T-ep;e>X;2`%WOKS38O*+YKAI7Pkav_YrlH=S?D+F4nvj7}doQSm;UKH33ww9x@p
zN7%ec_@rX*ftEt}N49A+b`MxvJ0wtCmZM02@2-bzyM4F$f)fht(LZOQO`wDlkr6OV
zC~}S%RsopIDk04mtbqB-7ZP!W8b;*yur>YNY!<-!nHX?^2$jgb-VT%nTtO;~f1D(G
zVMyQ&C<yZanlV(@w(Kvn7G(#3n3a-_CNCbrT9}|)&de6iK#mJwn@UZDSQ;H<OG)E!
zoZyBVgcu%P2x`~o=PiDB1_&sq{>&Wq1TMr_pinzWsT0Ius|WAW(SdH5X+qx$9wCO!
zxTfwy^2^}ayotygO6C}e^u+Sq#BpLPjb`6OizK=dAZFNi`OGP6&yM<|C!9(}F@w`2
z^gIKUEOcfh4*?}Dc+veY0F606r#_Q08H~U@61+JFNIn*-Co7txt_9f=(uX333&I8<
zBBl+Hx1^K}6(CKqBfgCamMpF^0aZ1^0e2QJDWE_sPrUj@Ao@b3h;-Y)=)x0YFd}Hj
zKUl{7<SzpcaE%XGsf!RYNtRJClr&1(453d+I$4LXgGExR@G~Q__XL%V)<lx=oISw{
z=6O@gbSR}i0|gUk?P+_!Nnk#%H5kiu!wO1>0K*cYN~`X<A;L}<NJ-s0_0;nMc~pd7
z%ifH;)6`9ZSNK-1noDy->1+*hz)r~X>C9Nsf(ozzea^%apw*7t?2u!yc8+5*gC0>-
ze7bS~j&a{X7+7Hs>HJcOvZ-B=9)tyem>xdhg+J0n(Nv6B;SwVi$+LI^!AO`M;|?9n
zH8J=AI+15mRp;Vi!zlyo80E-<JgjYX08q$`Z__{gP)KDpTeEu(hSTp6HlUENz<}{H
z!~qMsp2ih>1HE$yF|wnGk^6u|ZL5KYnT^k{0@Nyup>m@nB918?=*JQkdKA=<9@!F-
z2lVU*pX-OU0FW$Q73Z*Ky*eg#&M*5mX%hf!W}}=9d(l|C4~07$h{fF7jmG(=a~h89
z?SzR~-tnRwEn4iwO|)urp>7Z~G+{&~gBZvPg2G|@^Fht>Tfjzz6O_;pd&SYK#0hxu
z_e5_s3r}0ga6Sh3n5{8%=;Y<wn(a`k)f;E|*jbK1Kctd3zzRfY4``S{w^iIY_ooi*
zV&&lSh5+PWkPJ$xkl_|ZE*<c>P>b~84}(|5h`H?T8-SJ_e9cssIo*0ZR-&-1@@+&C
zPrDG=7f1F6Qh}Ij3vCujpzN^=qP7rAC`gykRW{{<xL8|V7qDq;-YWHgp$ih2dIR`G
zYcX7(`i&PS`b+xt1Sphi=y1T7iv+EqU{Vz4Cww%xvA9Q}NU)v0Ebluf<S4Q)j9K{s
zxX+LYWr7@@A=?3r5Hr=Cw<A@nTf)^bM>Y?LC<#K?@3scc-~<Mmg9^Rt#}V&76k?$?
zDSN3TTZoVgHeC0Mbf2W%Nd<gS-yjfxjnE@bX39ttF^N4=k>3<6(2;>rS?MUdvkwew
z;vAfFY8PW+oDj28Uol9>iy8Wai90?WbTPe=OitItufPK4q)_K94CgR@Eg%OIYMNmb
z=~u-_$5*^XN<gAaxWWZGM5&FH?%_1;S3zv0+#c3ii-EIcO~Z#X*ogj<#7Ewh$cNrs
zG?yyz5?F)X(NCySS&#s9B&y>O5?aWOX{k%R0Lg%z3B~+I1@47JabTe90v1sa8Yoj0
zg1W#+U;!0^lAEjsMAd-^tHeeK0RM#nwUz@WM2TctKMqXkbRtBO-zbieB6Ua-=_dif
z9Tr%UL-h}jLWP16QdEftGz50GZrXYgBfe0F!7|Yu42vtxZ<Y#LlsxBvYXyB=77?^g
z|DY5q0R+TE@{4?<@=D_0v>BWbKouAKUGA)MEtOzFiTwYv&W67+y1J?b(ir@Zt1<nj
z1;s0yqA?E$St*KLPx%oI!`s+SKu=|F)boh#_VGaWviA8wt=l|MFL<sh+uoNX(I)7{
z9o2oLP<_+K#^vG_d7_(NTos8n=QA}5xiwK0I-GOka_oZ8iva_|nn~olI}u?7=x3FF
ztUv}BelWvBL-OMoN*}aG(~Lq!QsI4}#9kCvXo<-!o)|2Q1<_;8*IJu6xns4$!8g2v
z9MI<$08U~;1t5%6PHD90J*k0SgD3gjL|sGUuU&A+uu}PHoxw!3?Erv#{=rAG1T7zt
zrL4T;NFVZ1uEIhbBEF-_Z=so(ohZ_otWy$%!zlu(CB_om!wyv9k?PRf@XEs*^Sz%E
z>*i9rP*U`dft&0oMgE%lg4$FeoE+IYeBilU7~Z*uR^7&ED9Ap*kQTJYjfBXI(Sjfc
zqV^~?0!9~@J5=s$cuAz&L`BahNIR8vbVd`UtKkX|yu-s55S-8;gaKQa_{|H}5Us1!
z{UR_vm@yJv5Zb&G-r?R$lId(e7kKMtzns-***L-X)<~(w2?wo|s?1FaL5YsFGZ4h2
zEYM>aOcUj~A9#S5!R<%JXc~iO6(xQ%%ZkG5wVsJjiE-zr=0a`@mEFm}#DCb}9EZgE
z7AG>rcP434>_Ci(b|pcGelB^86P^*Dwbvpl0uG1cW2DKLK#ajRosLS)Qi;rnTc3F3
z!s!F>Sar=7^pwIJ&ua*CKA%HQ<tmqP8D@P`3cLlRQ1hit@Pdp+YOI<NKVJM`_hgQd
zDvo+~-r^NOjbz=Oxpbs1z@nP`jh4a*=OPQk?;aY<O|HiRDt3~m=hvHYZ2`sPSPLKp
zM1T)*Kn#I_GVUOW7MXOt*_l3!4bSmI<;R0*AQu&h68QrVyIlyfb{<#D?~vyQWSQpG
zC%zwS9Y8kv9^F>QEQj~-k$3Sk8XxC6fG_9sOMEq`1!eI25XUy){#I?-!w9wh&z=#6
zw&vm6+1wNt;{~pO5xs4e_ISkq5G}>?ewaxMJa=kH!>Gwl>4fn|;XKS!eItO4^B|Q)
zBXz-vVj0U%&>TFY0o_~VDNK!o3br63@Xr~&aF$Y(&R+x~(6F6kEgOCOlY0Pt_AL3H
zrs3YPm)J2s<fNt7>oD%}ZEG}-FsAU<6HR?n^TM}o*8x3N^IRoZ_`|=5io3p9w9n{b
zTT%m6taK(&Loo3N2~PnX(kwmDz$fFJEFQ6(qm*&bIm3ZM!1v9rkc2OEn$fAv@oriY
zagp2BBQ;9QjIhV6D}IPISF}J|%Y9_)aN-B@=#iI#_S!>RN^K){pJLWI8D+?#!B_#-
z-1f;hP6RUb1^W_KUTE$L@ft^@nA}Kpy&}<&%nqob2MdFfqIB-0CWK8Ri!i=cHj9~M
z?c0{b)6VQyaTd1moL$5mwN#H*LFXA~xJv_!P$W@pw!Ni^CteIXrcM(XsCDREDAgeY
zSi11K!Tlc;NRV}66=3Y};dg#Ft*}{U5<%?Clv(MSHHHGMa#DZ1im#;qdAh5yYyN}6
zXT-_Q%9ROpbzdDSb1iGx31;Ni;aY@kF1<3zaUd$Q<UD{o8An`UP|OJ?QgO<I-SXCg
zT1-$I^qUQsO=j3FaB#Gakvjw|Kyw*QT0p&ASp)>5<VMuk^G~*VK#{dC-U4QIM+{XW
E<QSu4@c;k-
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/docs/public/fonts/aller-light.ttf b/WebSites/errors/403/docs/public/fonts/aller-light.ttf
new file mode 100755
index 0000000000000000000000000000000000000000..c2c72902a1b6ecb6e22376256a3ece17dd100a30
GIT binary patch
literal 68620
zcmdqK4R}=LnKypUnKK`mOlHn}B$H$^nM@|h5GIo$8ImwSNC*fqMw&*<Mj8<j5K%-#
zibyGC*%Xyhv?{f!Rm$>O%JR~4CaI;gbwO&awZ5+FE3DhP)%seSmRi@fUBzVb|K0bQ
z$xQfYyYF86zpi~bSI*a*kLS5RfA{^|&p{9cL2zRw3o{liT6*>JJNN%k5X8ASTef)N
z6^qQp#y4@?kK?|@J)gK{{xvr&#<400a}F%N=Gu;?(}^ntp|wX446{CQO|0=t58VEM
zAhh3$>sQ>g{>D3=_=k?^IQ}*6`Q=TYzN^CazZ`!QgpQx$_ql8CxOx3GBe8D?!UBsR
zNULwYanl_*uL!~ww6)xP+txK-{(SOQ9N#SnC(f;1ed8+egwQRB!YcgUycQ=Mx0t?#
z<HvAZwRZhocfa+iTdu_MNwnwiZ5wX7adkt>K|z$);{9jV-+1>Ol36?_h^BU2Uvc}5
z>sMFYx!_?OufXrgJ2q^(%lw7tmjuz`L3`f5<IdH0{Nv$+20^rr;djfH)hpK=S@+3S
zLA1%Z--JJ+p77JwgD=tchcAC6pSCaFv}}}rvEyI~oe?C#iZk2s_gUd{INB-f#{Run
zB;h{c8`wXLMH0R#oWlMy!fEXPP<R{rzY<2VPw$iXN%TgmP%m@};%ztHb-Q4pCok>2
zszN}UCnoqRT!THjQo8BJO{)d_t*h_6oqp$Yv=(ulNpSJ8L6k&Atm8ZH7H5c`l|Czt
z$sNY&#^YwI`5yCO%h9~=TaV=*vVE>#dBIV~5yu~$kGV_T9~OR4^mFh3DsC^4OCBy=
z<@;P&dD-XvW&S1pr^+kJ-wTWc{-xsnil0`bf<u+lDi4QdhyJCiyK1O<dG-F9FV*}q
z><JHqPlV4+Yn--n+T+uHUE5guK<%07GpDbd{>AC<N9rR(kyKr0om%&s=+fu|(SL}3
zSU<D=&icpe--s=Y-5Gm4_T$*tjH($+W_*6eu^GQ^=xn&F;jxAvHGI%m-q_vv>Bgh+
z&&Nk*-qqCI^vmYD<`vDqX{nmkJ?pP$9ZgJ2^d&|TKc9W)?89@4KmiMS-pe!zrH|g^
zts<-!Hh^cZ3TK2j1pS;O4&gURxCtB-g?8qP5tJ>*-!!2SzZ}D}G@+IE_D$}!@}2>|
z?h;h|stFr$zfour62fd@u5cx;e~+IwS6GN&ion6ai9Hi9rkBBqL)aUf*f?=+;w=8o
zO$ZYM>HV{~UgxYNlnDh`M4=LkB-CIr2-C61Xj>!RHxr8qZ*39Gcyj`MpN%CCEtm^A
zYQvI`wp=OLgzK;r2+Oe8g#j!M$mxA}+QY)5c+L<OqwoY4tMK<&9FW^nSU-cs2+92+
z&Y#7i2>*n|Df}}QMfe#OCrh*qt&@Z*EQ0XYtP7HGH}}6vs6+d$=>H4o>FJ5rxwpq@
zozqVn_d(=7NZfh@sM?ArT#v=bnq}hl8MrkDZjG5+W8v1AxiuC%QxvKNNu0-TUnAU(
z;|Sh<HoXwNX~}Fe=U?Y@=g>mpMs}M$(tkNSaSY24U6a%PO6HBoypfnU2Ih?n?k`09
z7hy38i?NuY>7C#caU~D3)eG7z#gZ@dVX+B+g{45~$6{xmIhbb(^UMheUN5+rb0Txj
zz??G(2VrfDur}YsTaF0-6VFd#aS0>BaXkM77OU_*;b}aRxa(x@I+?o$*rwC?^$jd;
z=4BrGMY47u)^9Ks=b`nY-~|;=Pdo=Yy@=i?C!Pl{-^7_;FwKsoDMyrj4}XVps8a$-
za^TpBMMSGycrr<}fh9&3qF6|GTF`ouVlzvzMVNynBg-TW`7F^kp$kg^G<iFoN75#<
zeAv_So0V1v%ZI}9;b8etgnz*zLi^w3wn#!)_!3(4S?=cyVHSRaze2wz7s12wqRR|R
z1Fp&FXFhXQWX?*=Sp)M_W}fOC5t$<f=7@<oA~Q#1ro4=&nP6+~7xoBW5cYy6lGx3y
zxd(j{g(kEn4oh)XmpRCuZbMFUt6pSokX}*C&Q1jI>)DBY_|t#SY%@ptv3``%0Blo#
z#2vYICwK{tg@n)~$C`y^aEy3jVhJ}h9V|?TJf?${xs)&TV6h3G#8SYNu?yE=aWH)p
z;aV(CmV6gWyPKum!&+aM!`mX3a5GD|h3RQ!dU}OnECozeJ5$xpRJEu1OxB<l{9VTs
zt%QDxkSGDPdJX#P0dJXdIGf?9l_gVTY0OxnZeSEyxEhOYBgyV-I75=ATOt$7m<i7z
z8z6z7<l&2j3LIk()P+Tvd<!83x{{VCu1@jQ3mFNOa_e56(3gyL;`<?!#IrXiUP&)+
z<M`afTT?8NAN?Z@CSM`3Ju<L8lGz?z$`X+c%42?5+3w^sCv41#0=7GLwmS;j9f|FZ
z%yvh<$l^Gd6M4*uJhnLbY;o*taqMhybh*!Ci=!|N>LK%1ra>3lA_{(%`K{oMzO+KB
zJD~#s_K~CuXQ2}VLM`{7Xh7!%p&<jfJHyFx$i-jkJ7+=jEo^)8*!Ec22W9LH@xOqn
zVrQy2m?}Cwrh3q?3XkJC<VW*aMhdw13in>&-s|2ppZ%AU?URdT$I14I5S%E)z`6g|
zEw33;`LOVauwVEx5XcaEtmCB)*bPxA0T*ji?}Dd?CSGNJlh>i;G_S2#pJO|h(GbGp
z8P5CCoF}g%!M-@LCa*Kq-;j4Pu?;h`4YRNf%VQg6WgC{yHq6F$tAI5`*MwZJ<6z5V
zVNJ+m%aqTSNnuSWU`;4sn^eFyi8%WP`yNq<qg`iM?q@>Y$TMa=tnOb=L#Cf18zroP
z<-gEY{W-r%9@WTFZDOf5vq!bCZ0B*$GZ>LPs*Nq&<@{<MTf01#+duDDMOYgN(oI&d
zS(t~ux!DTp+{$>K4DZOM=}RuAD!DAC()&di*Tg(CGtVr{v#FShFz!^OM7n8WZkd@|
zdCV;vb1Q?C2=!)g5!rYX_qu@flq?E)W%BmayGeWtUy_R&;fHZuMk3|3RVIrhfg;U#
zK1GY<{Y4x};)ndS{jeXRumH58*nlkBAdr^6oWmJ?ISo5Fn7)Fp+6dX8V_L%oP7q?j
zd9*0bchFOYc+t0nU$e*hTTbI{lCURv8>ioM+Ml=t9`GYdG5`~V&~iflM&_4^eGX}N
zBP=1sCwbgoE9;n!mu$?h0_K;Uk+6d`O<}a)WVGO7t#dP4@UZR`GFm8NwBTi&T+IHe
zge`L^TV|i|DJ*4dpZ$y?%Gq~SF<Pu<M4?9$0rqAl_GT9LW)|V=SSnbb^I1Y{EFpH5
zkRT%s9Z|bktKID1O4!2t*~0tT!dqC|-E7-KY}G?)G(wtR#n`i&kv3ssLK+e@gk-4{
z*n^@-!Y4zpaK~~uAWz|do@vmrEZs3n_$qQHUxV~W;sJiv=NMzm;%5y&3Xa2)KA&EI
z&RJeaX2`?Rn*N3$HzWrneWxe3v0r@}XP@Rp-=0k$>F4PjStZis0R58F;`+4AUu=c{
z^D;yB%E8j2u(UW?T3jqGZk84gOG_b3OA$+pm!+kcrJ{tT!p~Aso+A~dmyimItuB@a
zAIpQ2?S_lx!Nu}WoFfCS9E<N~zL$eO6y-{y9vy!gkq7w!0USAw2>C_CRQf{NsB0wA
z_E`Eai7N)^h>`14IGaKCnQg|V(s2gop96Zr`5fNVPLU=(BFn}1gdUBo$tKohGi$Pi
zbvTc0u9bB-pLIABkrCFnGd~>64~6;RWPZ4qA8zJH2H#UOTRH{hlf5>wPMTRK&8&@i
ztc_OIMq3W<*U_fJ)Ys9KnRQRkQk1anmE`DNDN}#;q-V<JX5PwrAV_m&$xx7Js-MfH
zVR2f%|L>4C^}T?l?N1}>{3(c<JW~cgQzpj7eY7#A&^^-}$kzL80kXd2EM#UQS@g8N
zlg^We7~qAx2}v5Q>2D1racJTMFC!C&QsmX>d?)`tgx_`Fp>GeRkM#3&ZgAplTuC(h
zKJGl0dXuimk-b@$wF~4?WcDaV_9!OyC}x&J3(H|1%b}G$N<K@Yjis@GrP0pP=wOec
zut#ySjc~C{x>+VYER%&SlSM3(UY5yXwh<+4BTCt$_}HVAu}AT<M=5995xB^snAn$B
zFgMLCy?HFXdF)YwEW<XI;R2Rn2g`6JTM#$%*TXXGVGB~q9;KW;N;zATJeF!tjy1{k
zA{0XzfQ6m_QjvsTGVj|#2@&yUHt$8UoLPuBWbL#5AT8lJT)I5^x?DypH;$w%Rwj-l
zNw+g?rXsOR=dAQtJ`+J^k(eGY+R;K0$W;=~aX+&$^8oskv6tjKU*;YjN=xF|i6i`b
zMvq^gi0AaR^b*$a;`|h$woBz&DUQg*i<A+uah9rprPIz*=wP`~(w0t-4ypHc#?+UO
z1vCC#6b_)rE4jxN$SqKgn=k^QgmV*rgeK?W=Dc+Dqvwn%2W((@mRX*SjAc!XPR!}7
z1?6$gc!R`k79g)Qf*~PaNT{S9{T4wXicQGVbM6yc%0`@nw_1b!-1iq<BKp#)No|o?
zJB>^i6SvFE?Xs|*<*}YwnO^zqo%M{Rm9;_7LEE_PIvUsQUna7mte%~bl@To#g)7hp
z!q@_ERW|dJi8W}O+inLkf22#4tCiTE7}%c3Y&VQ-F-)xcdbB68F3YUTX4YaOYq62F
z)yU%vB3ow4N=ta^H~-tyl(N@{(eJ+#jv~v9Q7y5E={uPrhWy7N6Q_||>*a`uEK6pA
z^a!o=C-hFdi7T@4Q6-)tW0XYCUFlI0;YOKxV&E8F=FFUtwabLDns&%6*`mKJZl~;e
zMh{mAEAT|JONDHkFOJ@IoIf>sr*R`a+oxlD4{MK`J+N+@W#)Dv`XxfjCFC_o_G+L(
zBCMexG_l4&YtVnj6G9+|22Q4d^%B}c5@}$GlvyH;9I2aFF3l{LdJhaNkw%utJeEi^
zOQep9%xV8Yt?NST{;TZ?z2_>t=K-d|WSoqi>+(Pp;Jq9gD9q7I=^%}lWUK~xnoPgR
zj*9GCbM^63y{C~^-7YLatMm+Q5fBG?Ps;dbZGi~8B;h>$8H7&=@9>!I{~z?~!8`x!
z-y;DJ4dYG!z3sahQZOQXTX;(N4o107{I~Cq2xLlQsAMxd$YGHDAq$GFo<$O&^`uj@
zEX8k6@|Dws8927lm4pM*ag4qlg_X_REg=J^=fiX3ak8HV_INVe7bDvj6MJW(Z!fGX
zjZWq<Mz*rGG_bbGY->zxYxEe!!nQ`wepqsB&9!LjTyAT2JcMG3Q#oyu`HdpKMPh_v
zVC#xn4J>_lLfurl<Y+757Tt4`g{JF8pic>zWuj!(?rfX%Lur46>oWN{=M)5ZF#@1`
zgOTZBVtSa_d+2d#uHCV))ip6COpF6eIq@fr%jmY{LR3QI;<UV}Z*y8k+{%uf{v|D=
zQQ*I<P1KrYxb_~V)Kp~2{)xO)PFo88B7}6|`!A1;=>4C<`!A*jV>C##zRmLK&rw4k
zqa(S^@ae+VT%JQ@>jw~fokEKqXNpXEZcu@;yBQoq+g!T1(sa@DD3{ZzT(3pg<8s<`
zDc_|_Hsud#oI?aYmV~tza81uv=zPn~9A*#&p>K)Nw*li>G@?m0Ax1{uru2v=)p+Pp
zfthi%u76+0eVzQaTnz>la%96aMNaj1(bF<|oQ-9Yc-nt&&m*E9O+qGu?8_vAAp4s`
z4+CQ~k!_j8wv5mORekB1{#n4UBJ4axRhflGw{jPfI2;RWfS9v7P(FpyByAL1T!;|K
zVwpJmVdm_Ig{@Z}XFoC(Cp7wQW1E|)IH77AeMF0D*S-nvQ8kH<C>73E==zh1&-I!T
zsvyxvhFlz*xw*eCM#k>6{nPtSQYV0Nnb9uFW4@JM_Cdoa3%Z{*?HIh-`kXQIi>*A-
zvYww;4vZ~AZs9k{V)6Z1{mf8KZ^1&oBWvquJTWt#p1nuHRk}|hO_g$DxeOPV@pG~j
zBNQ9I1%ADPzc(jFCf?!91GNPsl{wrqPT?Naut;eNQS_R5`bGT$4xokd3%UKt>`Oui
zw<qiEIww@*;q)bjR%ELWBycs?r(`sf=&5_zGI&j@N)d2BAqmLgW!^fA-<ln_(DN%J
zlUM(#cP-+3vynOF6(%ig4(|E$ywIPN%~Q}ghQ3f%h_aO{@Ye~68q8_gg{Xo0|6j}1
z3wh+4IDq#30u=tmL@h@7a^>XmJo>L~Bh?m89f>+eQZPxkjKt~MG>xy$dIjeHWv*Sp
z*G@+sR|FEJF{V!FJJl*>7RoU{HhH%MjV3wG@JS!XCw(-e^^qi3;+UKK6!GuU@|c@_
zzC2xZf7*zVa;j9L%qfkUP@U$B;1I3#ilOi0{JAM(bN}&nUPue7UO5Nbm!Sk%4UGK$
zr)Y7ZevyUB<i4ijmp^CgRx#(Y`lXK(?1z;bL5peq7U&emelDf|<5X$p_e@%I_`Xbg
zv+{RoKd^@H%vKs4LtiPzpoL`eRnYSl=)ZnMUN!fLQ?Uz;LP(r@G~`(3%S#w%LUTBE
zc?r{_pltsJCm!W?qCHdYH*%iB%2-cFQo3|s5F6&mpa^V7xbV_i@QVJHDet(P2bj&2
z%zA(~A%|y?O@DF9-Ir_OrR>2wlXp_<GJlyd@2n?&fw^;b;$6Hi>u<<|T<&eU7ESs*
zAh5F&TPJovYR+NA3KEd>Hp`T!Q11=w;r03;1J?)1Y*%!DoZ<I{_K+)=bJ{nR@)!31
z1X_{h?bK^)n9`H@5m&xB+1?D5bbij@E3;PiQJ{<LQ%NIoDWu<Xp{!(SG4<IOw<1gX
zsaNWFH!B%?m|rLU!!5bo^DoqXvV~-`P;op-mrM6`fax<Ctw9dRlaMu~+7^1o!JH?U
zr%>x+NuXG3stjDnRkkgYPn=4n3+bM1`=7jS3a-oMdGgVc3nh@=o-5mb`ngn3nbErJ
zbLai1pPP$Av(H_Q=U#wa;o(03M_vXOb8}glHj(UFao0aG53_ih^_TleRk|6!h%MDB
zPxeVdr6AQFUB2E`uPUcm5t-^Yij}5T`B7wU<GfA*kJ0HfdGs;Mi$~{ktNio|1RLjj
zY&=%0kIviBBFba^^Cjqf8s6w!&iG@NKZIb8GaY6F&x;tH$VP{q6ER4$m8CgL4MGi6
z0Y;;}Iz=hZM->T|nu~C8Js{Q4SvU`n$9VuNkH6(#Vzib<EiF7UozG)&`P^H5HikaF
z^_uW=wErKt{n-dFEv;xJFcb0f!X>BW#eY%Dsm+(FHzzLUGZ$@_Y5&Fb<N9cGKJzcr
zBZ_A8d1Tg%wn@O7Z(#k!3;IQ)&2iL75yIf=8uW{h#vxu$#fJqv!-4AjQ0d2&<p!?G
zl({O?$W@sp^osgL5nhHP6pdTCwjdwWe*(W!HKN|C?Hnz(U!XPQLkZ(hJ=Z92^-2sL
z8=s_fMph`}rKEk{g;wS)ssoY}doFp81NfMb_uuf_C;czKo8C{=Ce(u0C-0UpF8d#q
z%1hU7S}u?~@~Ko&Nm0wB2bh$xL)asF9GjrIcNv?L-AZC5-<ho=&@1Ao7ugy)(l@=r
zT=z&+eXgHbJH@kv{){c6T#boyHB&2ADOY3VTunabYBCkaG*iOP67Aqh6@_y(POedL
z@ff)~$6k3@>ZjT(s%X^5I4`bwE#iERUiq3C>7;y)E60u%fNE5iOmmuu!r5p&BUeO`
z6FGJFxm2cEM08gc<Dly3(tHp;eZlkTxrD4idyJOm#_hH=m1)*cMw_SxLuL)i%u1p0
zLURsv^s0Ql`rgR7P0}Np4RUD@`|cEUog*=zKJ_V!gN{$UiaZ|WW-@)3puuEoMQ%|h
z=Sp18okc=3LaAbh#w7`DikO9X(fCgehRr;kwwD@J)h#R8Sk(5w7G|!e`1w!k9?gEp
z%)HV)0_D;3E@4G!euF*_?_xdNiB?@GB^ghpTcvDPI@312FM8yijRc-!{iS<<F|j76
zAJ!?H*Q=<B&Qm$B&p)IJSu<PB49|(eA++(r92d#iTX<tu#&TOn`&Q8Bz(w<O%ix_S
zKn?N{2DHJ1_hn}68U+i_)NSPTtW|g1ezVZN=FS^$5*FQd%gr|mOL*OP`{wm`3IiMN
zTy;A}eM!b>4l*I4$+^flGDDi^EWLxS(bqIKNIkN$cGYoCm8{rOc<@!}Yx?*(GTQz_
z;g=${6!)YnHbhZJs-ieAeZD`v9Y}BA)mtHs>Bmwjwu|s&yHEi>&qa$&Kut8`c^a=f
z(`TOHGqfgDB4d0$vq!U_^>bBt!a~R>$vr(6Gas-PAag{`D$Z%soB`1IPh3NHT>1%(
zcsAuy|I`!c8hV0+UKoUJ!d=2<92=m^g`la(Bd|1=*n}Sc8t1PBb$^B9Zu~~|9aFC$
z9lnxl1thF9SC}T=;QemgcQ<@~73QYaV9wz**o*0yml_3Hj$s710rZH2hfVNgEs!>v
zMLY*IZiNNg1wT6|d>->0?}bKY<_UgL*oVrB2Qho`p(*odGIiijFxQC-Mo{xA^z&+X
z3=2kZj{`HG0EU~v<CC*+#ijaBbS=YQE@uo(qir~AK;7~V;d8jx4i4WYe1`vs+moD?
zJH!X@ZrM0wM18Xu(6@${g*7C)Xcnq2u#pc4!nb;aicjH)|1F$<^?Zzt6nre3)}+=5
zg84~lU4?*N;-6e(JcUgK-cOv@|EQJp@8>u}du3?FNo?zIos7N-$Togfm=LcK@0NZf
z{k+0j;i)LCD6gojsHuom%&xeh;%Kn)4dG)M+D!inaNhy3H+{8Gp;Q!Cl%=muOkOS0
zjQoi|z;Zk@amPgW_{8{c-gxefXWsbxH=cgudv6?nLw(~LZ|r)b<rmLXylvF62S5BT
zTR~UTox)Zp*VG%)PlIeUnJszNd|QFtp*US`PhpX_xTMrq<}VLa1S>;T)ivR1wbLVY
z(fZhohQ|2JrskGeiP>}Jw$5v7pWm?nUxQfOd1cpC-B&O9M9(LCuUUF+-(U4#x9n2`
z*Dt?e#f`$}ci*??p+_J8+k=Om{2$-==HDGT`ai#QOx1?JJ@VA??|lDzKX_WWbJglw
zUcdY6cij4aKD|!3cSzVI2sdxxX5RK0;qZx_H{DJL>$m^Q%D*1`@-wGjJ@d~$JNr-H
z6;Az7c<YTffAx;A^|hZ1fAfW1d+*=(z=L0WWWVt6V_*BK@a&H^;--7}G2pic{N5?t
zDQtm$-iwi_-J%_Ou$OCW9}^B?wEZ*Cjys?g4+yskHw#;#!|R2GMyD#&se=0|wY#TZ
z?fUd}st{@`R!x!q*6aA(_UkJCw<@~pi=(PoSMkrPEfQ6wx~qEouLxZijH-sZTZ${x
z_MZNr+J0SBmFwu%U?_M`|LeXNuk+!${&C;$uJeV0sxi{9F8cI!{KIwE;d#cof`MgG
z)l{cdiudB}755Gd_*4OpG1qBTe5!r&l%>w)tVqP7YF=H%c6!MV@%#$aP<>^nLX~T}
zRH3K;{?+&2SV23pe8J##zWe#8S3jZ`TJ_c`J|&2k<kwaFBX`GER}oXqk%9h-ip8Nt
zH?FJbuUNHGe*|4uKySvY@kxip_b<9JbbrPDA%0y*6?*&Cc3g@6(QDQA)pUS+?EI$I
zGsVH6uj0)8AOmi?5^cLS-8QrjmpSS}6=%{f4^{MEb&W5mir4kuj}BcKx<6EL|CRTL
zZlsn_cW6!RQHTvLu)#?kpdHr*9Y8}vi$XW9Tanuny478WPTaqn$kw$gbiY}x=;@#9
zJBeRBb;Clt*xu10UUggnyy7)od@WjDaer@rXeC-7>hNJBhB`p`_TK&^^nbxk9Z9i5
z#73>SNiA7j#x2DY3+q&z1zoU;l9a;I!xGRa#X^{~RmN*!h0H>|hFP3*lV-W>ca56K
z`183*gM?i{Gtg-xolcrf{;|19k<Q1RL1%T)8C)n;q^iV6Q)`Xap8var@{4%BBs@ED
zUff}P7Vq!_K_>ALl87c*Mw4zyh=^)=Ocl;(7UwAa4SOwuC8GIVqpClqd0nGgK#XW!
zztfeJ-L^y`A!u&N=~7D*Ga6cEwlv2Zy+wr{vnf;=u5r&3<BdgLgIx?&)`XumMIzCN
zNne*LL8m8Nn5P64CE)CvJa38^_e=Qq@msW}whkHgOCxA&f#8GpLZ^j@>WYsPpjmQ6
zEotO4=|fR1)7x$vRV|8UM@x%rqnclg2s0YoPQ5u!Zcg=-qak~(;;OORtKCYixFhGl
zFeHVkCF8HrI%l8h_>j<IeAKu{m@ix*enC*%V#Cp<=6O}#xMnbp4$IXY3#z=0$u@&E
zGTh!4&x@$D8&y+m*jTmj3cAQDj}GU%J!N!})kGIrow%sDQB)Vj)Ydavi*0n+*3t_4
zyYfbpHWyuDv*3~zMJq(-e0ih8^}a&<J~MArof*^W^G3DBVnl5&J<)dh{7#`TVwKg_
zdev30wkleS`y<t*Xg2ppC)%Dp{{a1}&a78`_3BIow|=Dh@YuYMjJS4KZne21!$w}`
z(;Dv_cDJ~&GgBG%%q+xCy)s-@@55zPysqYTl-6`j6JLY7n)xm~b6(~-9hv7WplgN~
zX0E(~&Krd9*j$Ca`k5`Q_33|NyCNHzQq@FYax|HrGF!F1RI8r}K`crTuV*&51l_@!
z@Jwu)8{@M@uOYirE*5%B=Aa>%+0g~m9ZXBAJ6JDP<MxLPl2{x{y=M~5VyWL1aw~qt
zFCO;0ASSdYNe0P~`XGcI{7ZchAZZRd1F8OiQmrV}&S2_&$sisQ4~J5H;;2%oi2Hrz
z{&KNbmQqLcwXMXCyHe|HK5U(--Si}JYi4Wn^@#g*n{Z^pB3GNXz$ScMNOq9MS`4Gf
z4hzXd$K1R~GQsEMQMERv6=PH0m@KZPUyFStREi1{>eOn?qoR66Of5X4)fJ4Yb&56*
z@>1NW%_a?RRA(z%J|wHzF{&-XwyqE)H73+~&ZN`Q0d-eryOK(61MTHI)y9O{?9xIt
zWCm(GoG#5!m>@$iPi!eS#2cHNX4XsLdP5V~(L|=9u(4e7+C_6cEP|=fgM)Gd@uHCI
zMU$x#cH)R!X!EyrFK<2lRN$(?)t#TaDUm!1ss*A0y$e0EJ-^{A-A5jd_H1bD+rMt!
zizEKhK)~j-ZhaycSnRhHDg{sOX#K0j9bw;`zO4iMzE}EPlS$39DW*Vsnc^F~wWVin
zLvg5c#jfSae=7gA$@DWRMD#TZeG|Vme*kRYMg?^g8htfpk|*(*mq@ae2z!NbG--tG
z(fr2I5r?<cSP;=1*o|MsyKy7Px`d672gb*vXr-W@6}wib7Ir(Z+o5Qk*qsHF^a*TB
zJx<rK(NQt2%A3$SLA~K%yfusiL32cKR6nbulYa8YabWe73OFFqo+rgY#zK!>3RTui
zEuJDKbPXt)C+a3n1SO}7;-9#(FE;SS70dTtAB$bTZ~5{s4#f7Y-?rt>+qP}lBo-Qe
zp@hgdk5ziAU9M@;`O97_+Xo)syl~;>#|H)u+||)>*MWhdzdiJop+kp0?l&GLNj~2%
zi(kLYHL&gXO}u0LqwzJwC<}!@2+0N_bizEEEFdFqk84E`<HE*~^7e*;f`~dju9cfc
z)llQGyP?1mQ9W^%WcaFP`>5Kis6Y@-%|f<6rundGRx|~4CIJsLYIQJ?m5n6TFpp|Y
zsi?V?`sW2rao0aj2J`*Msa<3ejjCHw3s0(wqS{ZM_~6hf8E5lVyE5#sEAEI<Erk6m
zbh{%-9Fxxvne0wiLQoy`;;`M}DI}8wb0li>d|+IGu_3`cZBIazgoNg9fbX>Uf>0ry
zn=SQX6SJx)qZ)Q_w<sQLYJnF|+bCx)yXQ$Q&S0foy03cCs`eG1Te$hFeGQvCWQRS{
zpIEYCQRUtt@#7tNh<ovGLg*WMb?3$(?e80U@#K9+Zm5z|_5Js+h>HhX2RAP-2|cu<
ze`jy4t*|;;YE^36dTTe_eqvkd1$)4$1eDa#?Z>yxo4M}r&PTs7f5U@4Vr~1n-MT%3
zUlzmcmqS8Q2E#`3*(HmrJ>!Fk7n<V|&NtWHPVun7K5J4>iswuTXrUV)kpt!fe-*g3
zp#GehF4z`b%Iy-!<SG|IHNqG5lC&n;H4s%Q6j#t)($_m@PH$g{GTmkOJE8+!QE9`F
zSUL8>0wPNE@E=ppo;;O$_JhMwI$rqWF_G=SCEjm51E)Co{&|wCX{J;!hV?d-ORhqX
z1dGOPSd)3HtI`En6CJp+zW&OAC>r3Jo;nge{DC;<)G2ZHAJZ@W$yn<3uMDMLAN%n_
zv;j6~v-GxMukktT<>T8(G^)Q)NIHnNg%&{p+%d+~DoA}errOSEE`YIVkZ+d_hBvR6
zY;d6w5@!$sAxNC+aB5No3t4lE*JL)d6nV`xZh~k55zU=0x^W&&H?%;;V3IeReE(+k
z-MKd&f1>FrTS=+6EMM_M3c8~$dp+Uet`F_X?`(zgU{myp*4e2KU-3nsFA<+jnM^5J
zOuZKgp7r?i#UCsvsrU8!U^BtXQ}_&?UET*?&K1-EoK9RbnnzW8V=`bQ&lD)h1KtFW
z{by8DqvnN%7BnXPUi!^1=0(y>cg<{?E4BnPh;33O*vf^S!Beuhf?RK<OI$(ROdW6q
zo#a&yNM8-nj<}6a57I>;XKGNE#ckBS)(MZ8K)pGAlSUO{swF-mT7-NVje-!1XEZYa
zn8hptU<t4%LM$WEWG`Az|9-X(uq=vdJ}IeYUF%Wm<5Kezn%RP_OlZWL1B9oGts8(0
zlxo-Qo+`x^dPjVO+jgsr0G!&?kHc-!9<-@aQ1fG&!8}TT)FMp~BO_)j0pE;T5za|l
zh<cH3_0iMD-^OZ@60uq%iZb15rBTw&!2B^pw+`fqvWPze{Y6#LwN^*{nv=EdLO{Pc
z7sBU)c07OG#Cho#klj4QI!UA#BMi(%)k@DDF<J#PS`BCcdc;M-0wR3=I`RELAXt?u
z2vi4*r%a~vZAeo{!iI@=<mJfmkT33l29RIy8aM(m8bAu&DtLfjGLE)@6_i~n+%l<x
z-wUm<3K=6i#bqk4c%#dyz<){`=I{8yJ==b;V?MUqwtauc{D+PoJ@Vb}9yxMC+WXMQ
zBdb=8oPYSC^CPQQkDPxf^=|5SqFZ!fai`uzpWjA4!DoyiyVoitF&!(SDR5AR#-x%@
zBCJ4!MYSlVI?reZ+i23@q_YMy1ltR}H8>$4kUw|<F>B~+2rLDi#(ME>NyrzgB%^E?
zFO-1_=cK;lDv@hN)5qP4kF2v&>zQUU{Pyb}nt8evZIO*l$Og_4lGW4}KPZ+L(_BQc
znwV-jqj^E5Fj%1ZtJxQ+dCsKC<|Q!aa;XkNZsI(kHNp}w2yEkYq+u2_VzyP>*SfwZ
z_T>lGKHh3|TUw59S@q=R_Ui6USEc@4+DOtjw#z3T>9}Xx*7-ZPH~D>S0bg5m`Q95l
zKD%pgPwE|oz%#^-WPRhra@k}gyp<FPwvus>8`XlC7J%n>$Fve^dwoo`p3$n%_Lv^p
z{QkjbsyTR(>+Py^Qi~w2iJnv?W!NCe2tK09a9uP42aUt5gHGZc`RNhKKnX1RCw^Np
z$e9COd#kJvn^GT1kg--LQh`%bsz9QEOLZo+5;xBJKq_xD>}I@io|L9nSPa(ahRQ1<
z<j8?&8(ra+{R90&ceEcl5bcjS#Cyk2$g-i<l3H)|S=WDgMP%TypKOdQzp;N{PP;D{
zTDs@voqJ5yVrd@23>Ylu`1ho)jk{Y1zxU}`7B@cUMYLNnu~Qy0b|EV67E~W(47L>v
zw>2hxY+HTBhzX27k~m`?$st1H5;n7LnA!YBii$ON2|5ECr5OQL08U5%;84Y&lQh&B
zFY<cKA!o+Uu8?jnX{{JPFMe1Z3|9UOVbRZAAw{WD#@khSNG@@WN#Y3HL3bz+EKiNX
z%Hjim)Ykprv&4M<8$pf4G!yu&#I&GkG^qqxQ``tqkY6ZF^V@SqD~G`?M?8wKq%f8&
zFQm)LDU!iSico5FdC&@hqE&Z7EqAIe#3Zg^lM;-O`>S!PW$2j+Oh?aD#hEmC5U3F6
zC_G8Ct{z6fWDdK7MV`Vk5kVpO^$fbM*>Ca`wrpF`_wa4)!QMT$bbK!C@JWx!^7vc!
z+Lg+hzq@<kz|c=NtURzbFsH&>9O}LA=GINiT0ADZbdX$UNJ$M?<kpRc))MOipatd-
z!M61qe}-|RCXD+faWbNX!MFzQJ<O$MG(qT_*&J6nM%5}st3!WF(cczqtKeQVhYRvp
z=Y&};3|JUlHiY5%9YU!KM+7Tf%~j;qJ!ZQB*u<RMt8~mjf=j)(OZ)qdi-8}T%+jtG
zhgO!z7AgMxeM`Q&t-E*k(f;)#JFfWJ;YT|^Gca>z-(4LG@42BxiXRi(#|{^{qRybz
zzH;dKyS%kUD|a+)Om5%u)VB6{dwvl)dZ>QcuB8LJdc*PS2Xz_PJF!OYh78ysvD8b6
zSPe}_l19)ZXdUE`8r~B0iZDGQV(`5t!?0<5XJl@v)HJS0l6<y0WIBJf)mI{)w*`?E
z+X7nlA!Z9>gkv$j$d?3$i)azV#RQrtW)sy;Cgd~_a+;#fq6mSbvKWP7IK{zPIezV+
zpAfrgSAxhLvz)GPJ4!;4xRI%Q1%&9^g4I(VZ%xw|5S-%LY%FG`NOo#ShS=9`a8s0<
zF{)eIR&PrrR(D4_Hhyhj;PH*~BUi0XB(|+?>)SItFp%8S_q8L34<Bh-wtZ3OJ<FP#
z8+z6>HQn6P@W9@^`@{_cyH|D;dE5FnbasDc*^C*>wqMn`p|8#BoxgJTz`Fg{M<Ulh
zvUTVFM|XCt?V02C&gs2HdOXqB5w+W+9es)QJ9ZEsBw_1BLY`xcvi$WSXo+ba_^d!o
ztJQ^&9c)_q;9wzr6uw%K4<PBQuX4IZ98RMr06M5vr&dx%rm_L1a@blTAeF^T%#cMg
z$>y3cz}q|n<pc;Mlk}A%f=$~^yR@};_mO2JW_`y~Z~oXOPLaaL?&*Fo-nSWYw|o{!
z;q`IDA_!Sq>lfZUcr0~l?69{wZgpDhH+|*#&E9EVmcm^ucLRgHM-RpNcTt}i`^fYK
z$^gd3vgpT!54mdP7Dx#Yh5d}GG-_7os9MCEH2Ay_13529a!$cSm%~SfM{_cqIv)so
z_M%M%$idztBo%5(88rpzSNj>Q2&q>~k$npC92WTmKq)0*r(#f{p75ujXcqHFs#(!Q
z^GDLKAet@Y=QtX*=it($>?(yRya<~@{mAf7W^kus)vny`<p5XtTT^<6uak;C*(GnG
zns+==q{rpa+GK`mAF&wvO{VeL(vK{%Ja$-?r59qQ;!UAoyd?F@)M%h4RBaVk+G$+<
znD`SpV0eLZzoi*8td_(yCjsKJSSGVO1qC~&934ZF?iNNRU#4}=zFmptTk8R$@~ySv
z=W`Bpdo`sG&Eyu*3lZq7B~L_>N;dS%vSsYB$s|2Do<M32txkQ-9x99ZQjZ5K<0WE1
zEDE3x{Szs}F5u!IMr4=k`D?8V7OIT0!a|t?9&JWUt0K-f#?;C)+H`Q<HN6s?x4}Y9
zSF{r7oyk6`#j&-yD8MVLsb{lP25nRW3DtnXDbhQ#@*uNaG8gJGu@j0n3FpKMnA^YX
zOUvH-!?JDLLoQ@1YwU~SYnRS^_VE>)T5L|SAeYz1hy32xzPEO0)od$87LwTNRpMPY
zFWB=%zssLE|Jy0-N1q2%r_4_p&thzUDUe;#OvX3{XJ0`=-UD;f5z`Vtc+Qv>#-^)L
z4J%p^xxH)ITF->xK}y<(4lhP(XR+=9ZHU7Abh)4RjraeR5TISXT2Ysr)T#<UQbQ+&
z;ZW7pOGx0w$vqbRy2Vb{cbr8P=2)VwgDF=;$(XqbHS7d-(0YKxN8p(1W@hY{p(@@e
z7a_JMiyqePRwhYfNMi>@2v*8ghy|H50)w20sH%~wIVIQP28^~#gNe=R`(peDkBRml
zZS36r+|K*@<~+8f`_nzO%MZS`wd=DBANO|$2llO+nR+_)v)5BkzI)G#!*A_ceyr2v
zHg!EWIF$P1k2XmwSKrZa{hYyg%fNvxi$rx>>bEZqEn9jdl{&WLkI!sv35Oc{?(Eq6
z?$H%q*SOVdyY=vkD@BhOIFLG@QjZ<^x5v7ICCbd&K;^&*(f87(_1=JVpS^3>Q)C-!
zC&uK%$m0}Y4FB^&64M8fS+>XHoYPUw@e#%Ak&%5Xj%x}$gad;UrOYHJIOEg@SuBuF
zFpDhG>8f*aoilbtEjek#I1GYgwFKF-5<7DJ#k4jEY6*B`b`+Now<vdS2MaV2p$Nx^
zEXZEUQXsKoNay9npja#Z*52sx#_ZxbTeQ$s>$qq9>vt)2E)NirRFL|2<0%r)^KC4o
zTT=Ittd1E_EMO2`0#;Z8nJhz%L^GnLBtB&n(JG*cCKAs$q_Vkjq%KlyLT0y)>`M!G
z(+?%AYgGM;Rt<4<+ee4<+|^Ld8IVyZZXRISEd1an>uN}-Gn~VwVtWM(S)>Bz08Q(h
zsy(5`U1}bbH13>-%(%>2ngbcqG6h5y5t}9xy5^TW-F^L`_eCk((I0Eua(zqx<7amS
zdzXIV4*!a#o}n#^TW{Uh`|{~0zjE+c(+WSjZ?VWHo^88jX~JQN58QX-h9}m|G@7hi
zWV3(Koqc_qyMlucZQ1aMMX&hT1)4mB{A(C_0UbM)f*zFSR!v~H3Byw%BQmWv<ea84
zH44G>LO2=pxRx2tiPU@xB~mT<dLs4rk!R-XB9O1B1-b~BPM-MJ&!74xPUov8W!P-8
zP$soN8MYPVBT&O}Hc%5Za{;Na$!x<`_g;cl8UisZXw)Go6#CQ2QzQdvgpo!R45Vxq
z=wdy<#EN4d4(&V|Msn2GvS^@n>&bhs?0xX`9V;GhQc6sVPOjVk@7hY~<>O-TxwX}{
z>V}ZTX|wbne*Y_vj}CQJ`vZwUD16iRIgpV^hKwG_kP|tMD}*GboJF)k#4@f%U5NZ7
zHbEwo3u1$@HW~%Uhlo^STMFB)6_^Mw`Ds`sKPwHeG)j=5QI2UbnP2i>bHnoRDY5Lt
zvT;Xb<@G(As#i7ded|D9>O|^|*!qz1lx#7{Yfq=%QO8lbVcj8HS|9r0DX~?YE_1mD
z{?7@+dEnzx$|J(9L4Ltslz&9DJj3XS)g_1!b}J!qM36|dy3y*q#-v-IXv>Z49M+Vs
zDAV&c*=%$s8<08klEFhdH@;P}@b*J#h_=R4wkpLQE=W0SA*VfT8y~TS6#F!)Wq)a6
z%<v@IR*br&B>pplNN&4|CfikViFQ$oKv=RAnfGI)JDmp8hj(9+Ug36}5I>}C%3`l}
zd8S>|oH%|%TLz&AFGCONP`R9(MszC9(E~e7LqX$k{xqn9s7Cb$K@Z%l2g8abWXDh}
zDCdi5Az(A$Wmv*XDMsrvb4f9bDk}z=M$(IaKJ~~Hy||28B%vylzd%y*LhaCeNJ?nN
zX(U?3(;!+Q(vxAq9jHt@v>Zi&P0cDwCZ}pQ0GW%@;LT5c_~6c?O)`RpM>lW&;ohFU
zhn~A*;ImPENIbM+{hhNON*%u?tuP^_x+$cDSY6(Ew9BDL8;IKDaaW0wcLQk+^I3ix
z{w08_>LfnHP2)DYZz+h6SW5ixEi{suN$Qn?j^;+SRG}0ZWKna1qI&KhmXoy|l?~~g
zG{_02d2UA(Qf-%B<zalgE$qRN{&*zKd2ZNVX%lUA2O+&Up5{MfQ5@j0jG&&!;|5-O
zBxAA_{PLIdcjml<pN)REPP`-aK)!wW5^EA4pN>#^Cg~#Gvk}rkItE!S1e{5$hqTRV
zhg4Igf@Y+o3^Eorrz*ijv`prioQR3_>>$IEnpTtFw`f{*cSmjNU#VN-P~ygI^INZ%
z5(_O3N2GUwTwsN|h4VjNwQO5g0B9Wk9(|RMa9{n10Xb`_mZmx4f}KxSf9Np=t5`0v
z-RTj=ytHr5?f;vS85s}c0#X)fkvCT4n&!&&#~(;9Q6tCO#s%6^UWn||t7wY@ny1?*
z8q=o1q{)0V=!5^i2K2EIee|^SBn#3y|B@|SNQ~c1&rQGbq%G`FLR6}U_ox$NMtV;*
zY6{uUsqS=-$+ICh3e#5s!K+Zz0Hpy$B%MSgA+f0dFoo?_@T-@8a$wK}DO3bt&^S4S
zG>q4&ne(u9xKtbTPllh;ECI?h#nXBJ%&@FGjc4@X*|4aW8>pSOCa<^2E<PrH**44L
zX|{JlfIVT`tkkV`zuoS0q&CdW5wNj{;Z^FWF2wTNW8DZwp8B{1r<kVTZxVg=<Np;(
z`bgh$`>J!d7#YA~-HX%E8ddZZ6Mm5sss+6%LT?m8F6a&Nf|>=ejDZWQpEy<f#EkOA
zoJ!O#owB1$B5b$C+&CI<!;z<2XUWGg`Q@B;KlgEhTTC(u9AaDu`|Ac0p%E|A7Nmal
z0rwCY2OWK+GydghuN6)e2t+GK`Y)aF4?%AxGyZJw%0+#2j%`~u?VxA9c6C4UtFH{b
zy}!GA|Jy@DZ$HxgaLXOXwrn}NsikGp(Jfn!-O(bw`K0Lm$;OR8NsT`FWa`&1Y~1*Q
zSp4Lk(ZknYe|U7yp5Ht<F!1DPMyCR3e+lHcS4bl38PNd&aw;QAz)O%4;5p+ws6wE$
zk;X2n&;x=8lw$Fu5o8t8%?uK115-f4WKuG$Q`}7z7MUa-z=Ef%f1rBnvwN5H?|<&L
z*rF(l%uY`r5Ds+h+q}4C&BM!@dVS!9)nsb8^~l{jzk6r1Y#e`@c=8;TvXpe+w{h9l
zD}yG0LxZp@^{%li&65~vhA+jH8LT-|xdO19EXTkTvbEEou?>1y@PX%4fLx!fPD9Q<
zhMc|YBU!CGDGg7H)WrzpiCP3(4%hzgc`73IHzLjO7w~qu-6no7-~Jcz_~X|?iNMm(
z+={e6+re0&TS($RE{kAPQ)hOF(v3Pi2!q22X)B1mh>eK76_lWrO(jlvWH@Kd%LBHd
z>6hTKL(Eu+rfmG4R<r1W_C>LkPd_@47}$ydrdK_+g(%e+AB!&9wQAn8ha+8a_DII(
zWMn34R~^~ev+I_tN=)Mz^OTNQY_7RWH!V5vglsy0gtbo;Hch-^co+RiVD?wCh59oq
z&ZR}A<f^I>0~lIL5d+Aul(U)NG<G!&(GQZR1=wvwYH&^#@)!h)1q6d03%pzU%olaY
zBOv>F(ykf^^B9L^gUKB^@%!3mC{oBDHqs%oSHlTm7Qz7>X2Ss#HX$2}VOpapL2@zz
zs5^`H($Z1@z%$}5t*&n&$~HQ+KqcXzY6Iw9;H_+=v!za?NwRfGy4L80NtEs900Ouu
zTarX!f6XQ?MY`&S)|Fozhz7a`S9R`OnfU#$q60k(3T212Vd$!CAyW6A=eKV?kf}kM
z@rm{At^HjK!oJr2Z39ofXt6m>fi}P5+jDD6Z)?0H)U|SO`MPi1F_(%C@V`p|3%?Ak
zP=s1{)-xVE)jWu|t%$e1G1Ya3vO!ugqh79Vn*w(+2#%69DDffE=G10;jmrbn4Tosl
zX|FD@RRRUr&a<i;J8XEVC_D|!OE|!f+&TLRtpJrb<a@cWW)cQaAthDO6zhmUQ)pP*
z$D@`RN1!J_O485(<Ep_5>1q3P#Z~Qy^zUAN;#)99%5?ktsj<}9`%;tP3)IN5-8+Zx
zjK7A$|E+v@SL(IYYhsw`(FPx;qHR2`is=ISShAWA5yWUJoV7_AMHtCps2$=*5@|7!
zBS85XDq<06sb=u|0{@%FEN!+K9#<pz+eavMFvFJe+nZgUMtd4M{KVKyEz<ofx2J1j
z%<N(O@Su>aM0+%U02vahMNL}l?s$9>MWh=>1S^8#11WHtcI-VTX@P2i@iU*)$_*&8
z44gc1D)rtpKJTyB0_7I9{G?rTPywd>B>r<Jv!k5k{VB7>?mz)POT3;eQK+xpYV`G@
zK4!2+y000W)@5rbbTv4{GO^b-%cab=i#=jc3A;TpTk0|UY?o)QJ@r)TxIN*<UYZWC
z8$(Qo%$Bn%M(KQt&VnuyzRNl$?*?5cuU@9d!)jSvPasfrRt3iR^f)cktUR)8l{MKz
z9TLUGJ*gw!V3AU%h`p&T3S_5NDi@bx$6M}A9TE4rB5u@77-Z=O^!D+^V;{<r!76>1
zk3KQ>9&MRd4QSIEw8@LvC<tV8Wv4i%7NM93f=nq@rHG{j;zA?3ml7A<<c6IMlxv!4
z7k7%=h-6V)s!>-kols+cFyzzg$5xKNPFt!d<o|I<UId+XV?GYIL(2!Ev5-;ap)U`{
z`v~pl)7w!NW}zx-D;X&o`eK-maoDt$`wjEQo9NMo!}(*!K?VF9t5%FLYmK6W^Bw13
zvesg_k-p@%CUqF4L}SQNG*L|p6&X_%fJn~CMMW(m5<UZhS|TS#Ir2tF?D~<hQFH6Y
zB^ybn-@ZoVlI+w6qK)30I&5BQ$GCKb^`nPvREIzyTNIX~{^ONQ{RgJ4MUr3$aQr3e
zKirw}kMQzpj1;2=q<pgcgYy<^(Fck9uvnnF7YThZ#<cu&ADm~BMvJ|%v2mn8Z+wBG
z831VwF@(-kAVb|V<9bItp6-<k<BA+UaUl^Ac&$;ir9O~FqxeV)#W$&c^A(tGv!d$F
zZ~yS9Er9>BO%xuK&Lci~4m0AMdX1Y%6*)GYPHgVHVkl31Q0#HlDUpcSvpe-x>eteF
z={Z?4jVGiP;|G{F62`x66EC4Q#w$>9BKkvrM4WU<j2G>rVUl2tWHF4HOk=WTZJ-$c
zRi>{5^XqEm<I=0f7lnM(1Tog2T07K(iK>mvVY<uYjbRX|U8r|<qr4_8)_NO?5sJN6
z9f(yMpT`ht>JKK67`nR=et(-BMU`0;GhC9G7KgEA6uA~sj^2jKR%4{B5P9Ees4Fm{
zq!NAzg&45C0Z=-iuxYb2Y9)vtP?n(ufL`@s>9BLyXe*?VKtZc2gHV?w)Cdhw;Hfxr
zB-BD0s;9AD8YV3AP7Y8saim$OtDO$ln_Haq<d`?MZT#8|UF$+Sw)gICw%VH>>wWHI
z=ZgbR|7>@>cV$D{hUU;Mv7v8>wY@w0qgJ_X_jV}vqJZK(c4GW$yZ_N+3qKig*z(2Q
zvh_~%9p6%u6PQC)hzh%_)7n{rzUNclQI)_IcIavmx{72(k)lz^L573s?aJ|Ns4aOK
zE(SrU9t38$P>|G;@rl$GAa)ufsL5pYsICU7ml0c?%^I~u4(?oWU}IbA)zq&Bj(#F`
z%bec*cP!ldc*CX@?E&L6q-o;^JJ!zGacXz!z0^-bn-oXWh9g@}yc)cE=S`5!t>E8%
z;9rnxkGP7Uh)R^H2X@kvN@f-kdRho#p%qauQI=5cNT24HAbqMDU8*IA3qZ|8X-W+h
zWrs5=gst;;{QdSNdutt*+U<)6?jMN0GSa#+YIV!;T|E;*>W`9j^K%a^Epqs-D6|*0
zZF+3^>n{~5o<&|)iHNL+B<w&t&x6)p(E5{UTKh6Bt)!Nsnh~@HzMz;Cgodnf#V6Cc
z7_>GrttrQ)DhaicWa+}zXUI<OBwgQ-79G2^qigrmn-&h%+M-razU>EVHa@#=>E0Jk
zEZi2V-LY`R-Wy`#2fJT+a7mFve2vI{ewL@adE1X4ef6}%YETs4{LP2Zk8SA3hpaDQ
zsx&|q4$={sepEwW0`^iW3P<HqCS0|nOMymI4s##?W6Ke11*(OUMkkHGVgNl^;Gy~}
zL35U(dw{BTr|O|vBTcZ9KxNClF=HW@Gt|u>7jT%iwQN+ktvRs11tL>)>g1BacB@UA
zb71-I)7$4fB;6ETbo-Kh2PApZk00$@wEfr`*KE(r&-#kI^GkjHo(F#PTH9v^5-QuN
z&WSPUobi3kBb}w^Ns<Q0lZvS-(_n$i8>wg~&p4`CiEWXXT5|^FT3Q9P1ViQ+f+0A9
z2rLfol}XF9NckrnS;nP?>cvh;N**~L=`4}+Ev|W?rrwr-7$Ewm-n2z*)_NNph~YKV
z2VH;aWWFifP$pZwb8cPQXGIaG-#WIOE;Ssq`Vp)4rX;xuylKTe*-r^C2+3~Z&J6fl
zC+Wj=@@TSzcFK{fPsFqZrqPj_Yr37_Rt<4$fXiunz^zE5Do~bZ9=g<{XeK0pOflNS
zxT6+CG3cUTAI5%WA}cj>5yiMOQIVuwj~{zbgp2VXtq;)bsXS**Lt;TUMIJ$C(o^2Z
z9PVBKS)PfCL<|yX2AorCTqsY%_8O;_hvcnV?i#iQd-~|U5)uQHDuJ9j8lbgqFEM^Z
zt|CO(AU!<E;~vJ$2~q$alZ0iBiNITClbc0Hx3s;>I>Sv@wRiT#Z+_&arMntD^R8S{
zZLys82j<=OrEB^-5;F?ISIiQvBSXCp|76R+(8kumXwSO2PrtfuYsw&hYSx_A?Vlgq
zv14%Xv+pi>pt7X9rDt6v`sgj)e{)kJ60#K9t%0g=Ai65ifA2s;QT2j|r#j#=%6m8W
z>>P;u+in?X=%}{uT()GsWNc0tI@W#Z!CTio_#n&Q2;!g*U@K|_RDD)~hm<QWAkO)+
zMmeY(<sfH>H7B%+423rc`WHZtd^9FbhHWxSNaJlqX|ED?rj4*Jh-p*o>F8VEF>*w=
z%bV7BerDNB62YkPO%k&4t<~MF)n`wSucsqv-LXfTZu#2H<L_f1c40ko$J-bKhcO#k
zuY9F>bXqkg)RFpV1zC$ATT$SM`ZaVRKSp~3PN48uR@5?*I|bDz(6KU9;Zky|3<>|F
zr3mpXBYnt1I@KL^LV-xt^xUkD5_KqDFQS>E)fOp$kJ%+jK<%z(m(qy(DM?Z=_n_I8
z)~k=t(J4|P@k#u^zc(tbW;gA*@LidS@2Bn)2hlelW|H3mFGJmGK)1MV#s-ssQVf6t
z5mV1NnT>8CspUYQ95L*v)2L7A43%n3L!X+cPY&?Mme8hAp=D(~nZBHaw*ibp30@0a
z5Q22-Wp2Xzay?!sJFT%!&)lXkI!wJs;nd8wUZC-dyPkT|yTId-{jGClixn_7X#M!%
zz71_Yr|H#85rMJN$i#WWDCDvL89r1uQ>8CueaN_EM#C+TLkxjmB4OU#(&$Cl12mSF
zHu6J}e-O6>!_nH*9`Sf}RWzbY+IhBre(@ueR;CKa&oWeluOFFsSE|PQODW2tu`*qz
z^f5bnvpzmI2|lJ)B-Bgk7nf8=UET)8nkV@e2O@n7YhN*94h1G#I-BPDOeVQxR*BW(
ziuY%9(WJnpc96Ggr*~G&psE1$IqASkEs1L_5P>j&;R5#Ht!RkZ+So`_4XIWo3UP=k
z1V1!Cep-laycNs`0*tbg3lTOHw3c>Af``3bMrR?=q_tc*cUk4VP?wc}1NE}9?3%q~
zRr{R2_K3@y=vp!7se`P`1-Gs5SUEqW>&5EjZMQCo@Ojxov-qml)P}nfA%FaeNbri5
z(96$^uOZ4v>z+K&v~26b@yGaR@bNFVZF+q9_y;(m_<-#dXfzGqX-L+PR21b<Nb{4?
zs%6@QGPDWl^*pG-)uw|WB{Zt-01^B(*rD+60uo%#aAi8{>FD3IaO99~y4J7n{Omw;
zZnti)h3yLG+OEX<18c^|r~_0B_>LSv`>D=8lXv%KFbyWUWd`LaVV$Y82cSeu|Cd(U
z=eV7%D1_O(`Pf}^=iYT}Gj<bu4<0)7^{*c~bWpNxdj6rMOCNfE)21IkymaZq&)@mn
z+rRqJb8n-(9#}n9A}7$sa#ZfE6q5LWSwsVDREx>B1W;7O63NJYI!>3xM3iL^prpve
z9Dq2MaInJg9ocBDg!1ebD*e&&IbAdz&^W1B!mzTyFFKM8aCCQZ${nbll7|@}kJMVV
zEraB*{NhW44Vz-D-uJ{-FYVcPYpaguQ-0&Wla%f2SVMSz_u2hDP9;@HGPTa-jsw<z
z|JC3p0PE4;?Wq#RnI%AB*QNU#K*wCv-%9kCA$|?c*wIyhFm#m$O)+AM(J`9g2JgZZ
z!-Oa`BX_Z;61$}YJ@6d^lClh}^kx8A1~}`rOdNFCrR_cYUf7lx=;;dE>S42N4VyaF
zpWN5Gch;KwmM+{;+xp4G+Q)B>i|2N~`bdw-=CtYdOB}U38}EK@aMc6LqlI=u&}O+}
z$I*;Ukq*jaLy>bV2PfINBehJkJ2I6MnAFT>glZ-P&0EfTp%&;dW3F~^m`g~A;ucfd
z!DF~Zw*s{fZ?zUVOeV!`-Sf>{l~`5VeTyMf9t=pL_S5lqSe2p66c0xsXALw)7$Ye|
z9kw0~LlaQ{qm~i}ib*R_sE33s;a&_6QZ3AMXa$+P3d%f6G>Z0ZqrK2y6C)@$-K7-+
z?ZeN-@GD}MQs=Pbs+f-7CP#O3X37$B)?={?($O1jzUaP=ZTljf%VP1>OJd)7y62Hv
zt1B|txqWTr-0n!r#(_C=ZhfeK<&bAytIM~(r=_!jCW*8!Td@5xzcOdG-QT}BJS$vQ
z;EF6-*VDCiX%rC}*|F%vsI=eMhw)&f**OzHu_R-EOI!=W%2U}_RZI;q;0NYHSWNX$
zf)=DKS}{u$0skp87D<*c=?t!~hFv+P+9h{bM4qCQdfOLi@pm@a&0RNbevqL4>p=C-
zZcjaJEpx&tkN3yt2CeR<dEV_`l#W@0+|Hxm(c6$8t|g$cO|1a!Bm=-XYkgV}{NZHI
z8lptTDwDI;3TT=Gw>A?nrd?&`P*;PawrD;?CfdKFXW_b9UG}?AtXy$qdzW}hx`tGF
z{M#G$_5>U@!&m7D>EVj%TaFVgn}8Mmh&H+rnI|#ij@&i1k8;<Ulpjz0xm3cDKthwP
z-lH_y#4hm@w&~zrL23oQy%N;j)Yw+TZhGIx=Ku{vVc`U-d+@Fx{;vhj0VKUXKeEyM
z%3+ILDZ*z4GN}L)hHQ{C=hQUl0=LYm>5cE=>qObqbeR|FXaC6)&wTZFzvc73dd**E
zQOhVbZQ|7QiPm5K{uuqH*&P;|ChI_rSCOK6^`vzfC9S_hNoy}Y9FxvkbB!ORt<_*o
z(weIYkgF2YiF!s!23{{j`GzvX_Ks*!!bO;3B1-R|gow!TkJXjo;8^Oz>QJ~MO_h5M
zcS{E2*u#d~GQ=^g7&}1diRv5A8&1nUfo4<!Jz2pK9uX&|6o5Fzm}R8nwmfkXs^#p4
zYsHq-yLj1jV6uM*Ro05fL{p?XSe^QVII}if9h8FNzY$(582^Py3hVpc@mDk0EtnEm
z9x73Hm=OgeVzp8-Bq3D(k`_^Em|94MyqcK@+b=zGF_SY%&26xEHQ^w#(n^C({FHc2
zT2Pv*cMnAR{Q;$;c1~yM(y%LLOA{#1!2aj_cQ!6l^4j7idtwQ)_^eZH80_65dvf#C
z2$wA&kDj8;2<=~#r*4yOOy|Jgw~Qa4*aLa$_kxC<I?^s3+iJzkOn)X%eHt8^iMk-Q
zE=G|!g+54Ei)vF$jqy|^iuDQ`lff8bZ6R2TTIqsDt(hpM0555%=OxS2G|$kAk>9u;
z1|fyz7pVri+<+}?Q2KNYuBn&S%(*sRa^xRLPI_0y6=!%sJiZ|8RN^;%lFq&I&64<1
zsmBsr(6_$pYcD@fiEe*>xNmTvXziD7UhMZTzWKphiUtPz!g}ia`Io=ewZ3lwa<tae
zA@L#1TP}c{O;!#;&j_CDbD*adPKZ`JMubCld&uRfMoxV%(dt7gPtt8N<-nh1`ZNe|
zIGRBZw>Z57`dH4W?nW&J`oQBeMM^N>sa5I}L1YM=f)4XE74CRClxi$uqIlt$v17v7
zwV=d`rYt3zZcJ0c+q87<oNJrBM6J|Yim%{OWUykIli!{uLvWIAHe@74p+S1ZaL{lV
zdiPxcibjbf6hUdGg2u*StFaiP%6Ul8<BZ4G2nT}+V3htt74h%B`^*uxKHhpYuU_>c
z6=V8H%~LQ}<)ah7d-a)v_%U5bnunrdiwSF7HC*WR;1ILcxTZ8OJBSRxm&9p|BSX!E
zVY8*Mh%A%%9s1yv2cNmhu~VX;St;!(C@fuiAd*dqBJoC3#%ho^>FlnIT|Y1otL<;_
z1+4K+OQOpMu8%aVYKR$PC6SQJS6&i~m9+SyO(o^Na12fi-`>HeKz8t46hCA?DUqVt
z)AK$6<uae$QTVev#i$M8>KuHHOS8%8G(dKah8bVk@ukOI_3EN2U)ix+@J$g+6vamI
zOf#IGtkW0Gk@L^UeiAwU(hhj_!Gsy}M}0t@y#fu~`N`{Ju!GE$jxxPKncxJCX=1df
z3b`>PYH4a(6$DwM2_*<)DqzS;dG5IYL#EnXlc|1u0mNH~BKb=un(+mYns8H%^g+vp
z|FJ$Xx8wHEMfv8~#s&U4{?~pXS=asGOUrEU+idU2h1Ltx&PtK-HH&2W7q5s)c9Ox@
zF)y~-cv@%|-Vl<g1lQ+>*(jA!h&&*;YeODThTGKUVOXZRl_YUKzH`L}h-TgSA`sWv
zrDi1lrUB=5=puUR8~?h8MYOeErjiD&y67WW^}!XQzF9W4qP*c$|NHNgpbi`95MS3B
zF7s8R?s?cxn<Ngh0*dMe#KsU!qsd1e6mwH$e|4*o_cJxnkvOP3lfK5H&Q4&mB*<=d
z5tW@hd6#pq**qatMRWQU8GUbNBvChpnWL~?UlN8HK(gckr7*tk(5AKb*P>cFv2{_;
z?Tdn5MN~;lQny-_cv$M7{jpa~v2at+t`r=_(J7#{w$CpfIJk8oJ~<VuEb%n-ZC$i*
z=X^@kmRp<FHm^Jy)~oS6Gs4SPu81_<(uA}vbYZ#hqP#(V9iFjG*dVCYF|7emdrpkL
ztRkxI$cy1CH864bN)1e$Rti%(AKN+^r5&O<zn0K-vvb(ys-$nIsHLu9x7Q!UE@q@*
zhVyW_p#Lz(iOaoyy2b%L0?FVt(s@-(a&EzdP(s}_g~O~9h$=#O+DA<oM5H-<*;*^R
zwEW3%BvyM=nOS<I>8}@e?rJ*bk2#Ok#-g>~P@+ZOY8ve7`kUs%q3BEaOwIg`+k2zY
z-rGAmZtsbT(L+tUI=cp2j)tPvqt%f}_?QwcQCkMP@Q}m)m~x~x5~)QtPW=0hJC-&y
zEWM+n<4)S%$+FyyvF)A4qli%kgk%LFnd+G8i)*!@T2UjsC}6NQ0|x}x5u}99sM9gg
z7kUdP>JL%E+K-}cs#g#B=_nM&QGFxFE`CZym~+rsW{_UgM<xsPO(tLr(p0EmlfLPu
z5%RbLBjooe(_Ef<TWX8gi<!V{#Ybt)rD(R)I*Ucz&+8@n=V8V-O8ZEl#{2xG!N5yc
zm8ZB!MeHc42$jB65)5IS1^K*5-|9oX3fImSoWW-#P<TmQqfL4$SlSk*8#!5$La@GO
zipMR;@xEdYH-bK&Ajxk_{N<W)IwBd}JMos`P2<z}BG6xnX8Oh#KE8(9C!V4%s{J7O
z8C7W1I?xgh5F?;AKJ>E$a>^g&Qq<WLH|F6qhT&(!fLxdMapE(-Bm-hs9g1o@sa*jN
zx9H@FbLXG=KWtZe74?%RwHdCD)P|F|WVpaVU*xjWI*E1GbWqwG<-?8{4OcAsWUoGF
zLU(84rB8E_T_io;l;`}mDKM?=%4<nG@NuWg>J}cYFttG(5Ufsfe%nx5JzM`BQ{XEp
zXiZO`=BPC$*7FCRvW6#Z;q~y9M<q<GR$Nqtkq9r&d3j<Q?iHbCd#wfb#KS8dKNgzP
zUHfYHil)N$h(FYR`(p#^9_Vx{iETIR_}j9XSJaB~z_$5Of6e@D$2P1yvY>m3Xt4)M
zYyrP#>5`PU&go6~BhfN%<%%WMO|^d8qLM^gS8dl_jsCxy-M0SfNQF1p6!3<Y_Sep;
z^4WU)>u&Dd))2UM_QKni)CLTeL}yu_Dc@=hMVbOl9mTyCr^UMzdM62Q$!{9`#>dk0
zN9o%jrE&UT9u$c-nKT)E_hjUWY`0$el9^J8ne-Ii)l^?F3-2vc7%GndqP8{~Hi^5<
zd}!h$V{5byAI!st3;45n*?o+8ZJ&7Cv_4&*d8P1Ml*f@vLk(iGnL?YUxE6&6uWuwL
zj<Icg^GlnH6LBPsx;SZ+PU_L%Ndm%~P_!A?<=R>Z=~XPGJc%JbgDU!F#Py24_XbY!
z)H|aZSJbAH>I_A#$0UYRr@l(Aj=l*OtDgaH*Q5;3Y>GoxahR3WB+l_9hS*HFxZ(QP
z%q9|5z3dZn@}6>(7(>wxd>#)reC`zx!4Axvaz2Hr*TS?!8%|U13X|K@)AKOFI8=!#
zcNZ4-dedWNX&(qt%o)@Mg4@2~M`Fp5BVzG$8#X+b`t^|`sds*~VNc(IUp@HXub$}Z
zdxEwH`aVqD^3byGzFOJph+G}pbMM20k!wSW(^`Ai+<`}KX_0<$P%Qb$=1o6MjUGCb
z`ppZQH@_ej9U2@xwtDrk(ZRvr99y;O*l+f%JhY|5X$wXDw)~MthyJ$E<&OkB{?<*8
zL$n}UJEWxs#drc3If5^xV{V;R2{zU0fFH#(`9R1x;ethneFsA1PciarH2!7|>d~XR
zL2*P*y~38mg(@=zh$LVB$c_nElk-VVSl>ALE^|pyhMfw&wU@*?hdJpPCc_1a%}Hz#
zzg?i@V_=i^(@d(SFFzXGJbPHHOxuv!^!!tO*jFEAgxmZR^&C5%e<J>=@^!biu8-mK
zG=rT_{_UJ&OVlIVYUksV0sRsGCqvu!82Wa9$t;K0e9CQCI!kP>J&%n4%<A2?r=c}q
zHCe=vZ0ZC3HVXanO@?<lz8Bot5I&r{zfoLM9S+x~zAoNS9j*=EKlM-wi9e(WzCG1q
zGKtUT8~{J6!g0fxGz#6HA<*{<@GYKX0e{i4z)GLhP{5)ynh_(y`TX6De9Y*jOl*2A
zd~(1JHAetahE6Kfidx4Pz`Y!#oma@~hzI!_J>+x#zv8|Hyshd=cb}u9hvk<fKjgP8
z%d#xXvMkBAtk{knCvhB;1SbR&(lmsSI)Nl40Rl}!8Zwljl%WHqg+hU$DWz#HH=`qq
zz?Y#kJW7F<LQ9*LcKRBiwDbX&k9K&(_WjpBN79ik*`{~qj+5i_kSy)J_S$Q&wf0*7
z`me|S$&?l60`WO5D^`&C(F%iqMJwq8D^^1v07#`GGlbaaOi3{Ut$)PA_i}=`3@VW^
zKva;|LU=42;WOCPswWi8Xe?-zd;9plwj5bR=D`Yt=qJpjtS-3VnXFjNiYMM!qCk-l
zo&e`Eqq5L1Y&Hu=0vAUkdp1Su{EMpIs;w`!)fP>?1N$skw`-N(Z>}x3S1)KvPoCA;
z4TkdWO~Zkei@XI>k4mDj&t|UmcDja!jFY5I(A*Z-t9momjf3zBs8~)gFkr_o1k34F
zd`Jj~IQavF!XaiC>rz2Mqsc^h@ngE1#QXIx@_ifZlyk|i+G}?Dc*PM~iUCUQ+CWPD
zeY-Ye0c`#E>>LdQMt8!yJQ_H#W!0)JbVv{N?Ofycui4p`Jg*raUxP!DYbO9l<dFUu
zefP7asoZ^p$GafV5Qk9{iu+55=lsw?d2E^QOso`MWvoTjp}5aYulZ;)A-oKeDMGv7
zs`b()%m)dUk@jDb6CZ3?llCuen-eSSK5@U!pg+cQDM?C$&=g~6Axi}tv9MIIrx!1g
zsM#gJ-r;+)vYjL(v?!xBE}0R=#1m@@v51k?o)VM_m>lpCiUntx^S-IkEuYxbvktg|
zhMw`>TOQoBdB3o2@;>nffsNiD9qud5FBovyiw^GJczn~9d%<TX#7!t^b`1V|P}-?1
z9Y9YiC0>Bn-gHK;!3?GR<r+k9%VkLLLD(xrOrU8c*0^8?ibph7O6aL%8I_awh@->6
z=?QF{PN!X0r^1^wop5a17#JIHyCNeVdrgVysi|j#cg!#Le=J%Zx#Wh?WfzGDFLwww
z-$20A<F-kKLgUV|sUI2wOV_xTT{hw=g0IYnc*dV5;~6O(H31m;obikV;0o)E+`@wI
zZF`%&GFU$KCwIUhJuc)U6c!<kpaJa@df^NAAqI%YvnvVBh#5_85MWVFuAxm}G6eQD
zad$WZn`C4}(K5>2ipVlX;uAtI<a&fygC5Dv0n#BTDnYRpN%XV`o+fT4syR6cWv}2L
z@1-a{CEg4hgy!Y~K(-w{a_S<!H<;WFoc#C4e(W4QvQ^xoc&%Z4EIVg#{Bx6JRdd~7
zeEMD8+n`f1e2PHzf;Z3?v#9aaR_?ow<sldz^W0!bAW9VwYZOhQdiepJq`J2GZl4uC
zV=G0+306=Otsfuw=ieXmcUM(!d+@-ZF5e%iu8v5S1IKp;KJXxU<VbMq9cPgN#8KJs
z)u8cy;T0hu-j4P_o>5$`3305X|6&nL`>s-}U)oPaif;x`irAU*MHv9HN<1-T6JLR4
zTgL_&#fum)zX}40a)~udzIb^7&8u?2BMSs1h+bEscgU{+z!Sxof{zQV6S`tcC0|%5
z52y|{Jq(m4a@KiD!bZ+Tm}6uK`b@>OOPoV%N0-!gR+_h6Gi)v~@A$->N2)hW`K!a_
z=AuB*?>0#$!F)p8x@zksi1?uXpM(ss>tm?rFvKNVG1>^Uw_=X=R?N}f$^tP9(B2>l
zbQWqdp}oZ|TwkyhLMoJl$#n4MsladUuvPU>b3;08h1zsdI8gb#sMCoQ0P^#HFSYB7
zj!uS)s*ws<R9#bDBf2))y3rny-HdsEjb6d5O|1iD{zE*GTvFEoFne+x0Gt1P>%h&y
zi*DYu>E??90p%RLY5#$1_V2&uz<$ZL@xJ|ogZuCO*yj7MTDI(}`#0b5jbmTB?VHDl
zW>o8HgY@yFeg^E6)E<jlbG=*GJarVs1-!!csk@+|3D3@WuvvIQc$Rdu-l-nwXqp?!
zRl5=S854Y58jx*!r|KJthGUBZv5qju7-<W|J&S2TJU*y6h~l0#cEA!BVBXI;d`MrC
zd!cPN!{?4!=MTvP>UhcmHrivo)`uI)Yg~<l;tOQtSQ8|PXE8?GMRFwDV5gicT(fZt
zkaJE{RRB~nfv*{iE)~h8(|O}ewh%r$6RG!i!dOpq>TN-C)Kt4JGYF#oGD~HF#aS}7
zCL0fZXilN@o)*7suAY1=1`@~Y4Hk!)J3)@Av^}BHwvT;7$$yFUhUG<I{%mxdXerKz
ztCS-mgZ^{P1|laV({^FHba`lWx_U52`c<07g$59nA~hZ<uc>#nhZhn07Lyktnn6i%
zmpxs0y~P$c7W(l{IZVN2?F*ze_SkZ)z_Uqx$qZ8KhH@;@^U%2>`w|X19|I4+2;ZIy
zGH^9Js>C3~RtI8B!*Ul$-4}|l?jjPc9)?8eTFt4o2)vxJ-h(qa4z;r6$7(FxkdK7q
z<zUy|5XYS+9blrYyp;zhoMTP6eW7p{G3;_%tP|wzS`8wGqOwj6S17S2pdf@h=`E$U
zc)1%PtMjV~3uo+O^C=WU{|xGjZ|7$8d9;toJ5oIVat@vs*^N^hbaCv_5N6XS5Q$1g
zQaju|KuIe{P;t2f#AoFkRS{lRtbBllAvg#^`5^eFLJr>qn~<_r3ZZ&YY)B!pA12Bj
zDs)pa9>3j+7&waa#ZH}KFWara?9235G-;umXwT<H1+@t<vPH`~x33RBt)MoUH{Q1K
z?Y{{df!)+bE+cXrl>)XYn$KaIrk*UfbgWFmHo0rdUy;6$T86PD1bMAf@PLdi<RaFC
z7hx-AK?HJgM4*N=A`p~JP+<ll5cEyj%gaCna-|S~TtEbJ5h73n{RScs_8@==)ZkKG
z4IB|@0*uG~`G|{CUAt;xTM85ik>(C1ZeUJ$pb~#1*#4^96?VU!11QMoFc@Al7(RSL
z!3*NJNSqFpIq5J98EL_E_=w0zphFcQ?ooJY4mvmm9oM(?P;lmhNxJJ*e@ABkArxU?
z$dHk#<T?sz#3Z2rq<GDc!4F<!w`b>v7S0d8G(RX=&@=b}S<tiip*6)1t>A}N;s+o7
z20yfNe(<%<;D=g@o61dx5;tcE?(h!?<Z^8)nTs)A7eu$m<voi8E=zmG(FcMai$9oy
zLkvAc6j&V6t+yJ)55EIONzRuj=1Y)u2-wlhGG9WRKG<PY5VR;syfsV_Ah2{N994d7
zgx4uK7G8*N?C#H=OxXV-;{7T1<XP_HYi*0wwb8~{we&tgqI#wGGiO>yin1M`YzJt1
z>UUrL&SLKV<2#Xcpml9Ee&bUnT3WrF^!Tl(;vHf71ME=NrM-i(+GyO@3WyafxIoeE
zsHtu7(b%*J0|mz7a0gY1qS{dWnfi<Sb&CM)1qOCgCN`5DNY|F#?O3*}kOYs=_M9xu
zV_=kcL={_2-FcsLK+ia~_V_n#Snu^l+?GnSb4#Cp!-jR9K-A@0o@-ox;p}(&8X8>o
zwn|5j%j<GGydSP3F@S1ciX5Ptcuhdgj<SEvI>H`4!pN0VM;QBZP&_NKX0&2NmArX%
zI#9B*13LxCp`!@k5H3R&xd@j8qo!oiXAY$|HI!Zqr57VJ(M-QFNxXcLG<%8OAhzrv
z)N2buSz|3$#l*-VFOu652%p3pL9HGq@(D5xw%k%=%Ha0}y#@nzJpBegQS~4abbJAW
zA>a*r3|VA~;kch(^#%L}ga5<By0CCi^B}$M9OA1^0Chxpe5h=z2!{!84#DP5WWzUv
zFn1Dp+$K!M`Br1?Md2C=1f-Y*0G1M2i*Sj=D<sUzHjov8znQX!>Y<zlLRZWR;$khT
zbX9<?4fI=wWGt*g!i2Rly&7>KlqwW$kXw*oBIgO@Lh-|eG9eWSr0x?NC%3@JTM4X7
zE`+r3bvjKrv{(4U(7DdOvCi-XeXh}EIRNdh?(6AUytt>QPk*X%|C-?XKDWDXeQ?$O
z$`6*2+}29$OMA{;)7!IV4e~aAIsJj*W!QyIAl?9TlB2-X^GKT%$X2W|l&Ec}C!8(d
zgaZnUUvelg;NeuCL79yd8W;zWE&={d3KL8ZEggzG#IP%!+LiRqX%dKa;4OejyIi`%
zI(Ru?(h@)zomGIav#(4(`pbaFCma{fnv(EblfP5Z!hWfsg;6~mfb{7`$p*iE%EmG4
zmb1TUFzc4UHKOF5E5LPN6RtJ)1`;05EgB@dAueB4B)cdWqy+{ta5gEBcLnE@Y}j4@
z4WM>%6fkfDW{bWG7Nfs?U<ntHy<K3cmT><7?*1OsJFTO`Gt&<eX%ofyAn|s2%$EEe
z+wX=q#FbaX{UqlO)^=9puR8p~ZKLyG<!u$Wk-x-J8G#qYuXs_Ov+X-2kS~Da(Ltv|
zDI1`cD~L}y5$Pa8NwcPX^DKyT@ZrcM6v@w_D6-+esq9F#1{4J`2S(lG(v)hLWWbql
zb;eq*8ghSzwh!~7>do5+Qe-sqMfGndp9m?9E?3)M&}wqovGxp6MU~5-zn{>d(4RRF
z0hMg;T=b`$Z=ye<qaX?A?!|1CELV4IS+ucSgQD~+sf}^lMHw42_^Sn|g4fR7L(0s-
zE_p51Xg}8Ip1Ig<qPm2t;JL6?!_4!c?_q54!xJRCkd-Vuu;9vJV1&o>twk`7=b^`p
zb#`V%KrZ57sZFoC!b6!WZjP}(rdehEnrn~?{9r)t;t9-0!X<DkxhC-<xZ^1*niBc|
zV#%R0Yy{7qN8KXm2G!isxWOBm45>NPuR+99=gs@y)o29tz1Jhp*tgK{MNBR2N#Kj^
zWZR^?@qBf?KF$9g%@?aY|NaZwFBYd?!1rE)@3le8@TwUocHUorc9xtW5JzsqQ>uAf
zDAXxKshiEenT-f%;o3jXYE6<;-~XPrQN*{?uc2LQfLlTJ82yM;RQ4}Q(K3oPfmTVe
zCiP%aWln12OduYWta-T!9I0%T>1HrkW@~4vc{N(L`lF`V4{JHhpyj0ZZ_sohL$y=*
z$_G5RFmO_<P=okVB@2S*USnU+j80Jzx`eL6Y6iSS5VaEF-D*MS!UWGk3FU;P=|vrj
za`JIix538+{f^QIixG|4L6eS9>8!{Y#4Z*^>J|fs4?Kd!F07#ICh=5xo~%GS0ob>(
z0E@w3Ov+ZLPZYmhd*0@YQUI%$Y#OclHgu{{_qNVkUgIdMzYgqj376CM%+wde*9%<v
zNMFi;T$RKVCf6h$rh!){UopE13tUv^nXne)2&t=O-GW}#!_sJclr;;R&<QiJAvDqC
z?0^~Q4$A?MqaEaka)C4hs&CN@Gcep1bGIQ92SFq6$J_|vff<-G^BOD@t_DP!PBhYQ
zylWyDMrh7Nh<?ZMlE%1ejK=YpjJqI$P+g6|5SbLhBUJR4O8wFu{cwve4HlR%me+Z?
zBhg}$OIm3}Qjmdi6C8+gE5gYLAEVC8O+8g=WX8gKR1m?O7T=3SxzPnbo!j73xHK#9
zpdpLRM{`lZB7}?}EW#kFN@T;mQ=ER8xOd#gN62*(#rkGH*W^ATAYodz&JSPrwUoSF
z5P+R7rYbQ1ll@C;GxPUPXh;k81@%z;zN+QS9K%I9#!y-BXN)1O=*cluAof4%7|vcR
z=I`uvS=Nt_(COsDLb5kGzERG<gY3O5{7buHePP)Lxzie&X!k9K+zEs^ApauB9VMB2
z24RrAo#B2$P1yjiDccIU6R==2NF#UPPx7}0AZXg?H&v7E>05-`Uiux!OB%V;7LDUE
z$(<g^9e-O-FG(5U5h^iGg~jQPev}A7b$Zcm1(Q=lBex@RQ0`g+LF2Q^&0%FRm>&T&
zr?{Da$hPGcItv;(-LBa#CmKIVl|N=aeri>lV$##Kc&JnzXfQ0dKr5gTQ%c;ZBS!I@
z?a))(EgYAA0G9)5lonP`DsIyaF%L9;mr~j$MMYXb7eKQay2VW8b$-&_sns_!)!2oR
zu1BNC&eUlI6wf}SdqEn3F2(Z1E^IiL6Z!(`k2K*W)6@r^h+q)%BA%%akj59DdVlI~
zVc{2oNyrQPrryJ&4%AHeAnFzjQ||$cP)GPh9Glh&%`A$F@I3Bbf&U3&FNg{a#q&t1
z0oE(`^hrD(yaCyk4NBTV87={~2G1T=X;LifP?eDq7fu%Dp{%gFA>;)#$0LGdL-kuX
z6%2(*6=^~c4j&TaCXoJXgkD3{CMo@o+;$X84W|>KHkGJKPDhjH@NL7(3ETFXZ?712
zyIc*ojEoS(?ZML{>s$@4E1P}d1CiS=CV<<oM83S00B?PP=f(xgQI2*y)W6$ccxv0!
zpB2d4;lX_d@r{Eojq2`=EC$@|<kdX`gnoPIC-BCQF3)i!v0m0<y+n+Pl9j7Pl2o93
zd0Eypk|d#<P*!fdx(>P<*YK0}gp!e)3f;F5nq+!u%!w=c^Yn^1H^QU=N#R&4{=c<7
zz3k;|yKqRe+Rfd1y)U)SX=&e{o%TVlL(ZUmC{25mwVR*zvzN4-9XXzDC0j^`GS@JL
zr_9_M>Z4qjnOsGo(159}hX5p184DU*MQS%Gf*rOH1$SY`N$$d>S_qgROewaYjdDk;
z3m4G!d4yd~Iy^CljGKoXcjuIDBIDSWm}_=;cCph`LQYQtA?4ZS0DLP~&@IVSB6Q2R
zkxLpFNw8<<M7T_E9p=Qk^ru-=QLAUeUP|Q}-Xz<{0qmeUU<UygiBJVNx@@AXv4$}J
zQR**|-^MS4NLeRzOb#*#qX=VJiJ?k@cW_yOwTsY$yoB+sz;;k6GT_0H>q!a7E2EPV
zC`<xU2@TFb$wpG}i%Kq%e<-l~nL9RQhss{D|JIeY9!Gtd($U{bQs<SA9yxOI%1%j|
z`YE~H5nd{a6{~LAx96r+71$3{<9!KNP}0AR2)64K%p7H%KvD*Z$xz-<Qo90F4x!|b
z6RilB*r*`0HV>D`ac#~Ab<lqT%n2YVaKcbuOW4N14#SvMxnN~QQMnT!O0hCZuY@Kv
z08-ROV-agSuZ$KKB8rj$K@ed;2jlf-h$?F44iE2?2vLlOz~DU!xe_RIxck8qi&iWO
zj*N{2!y66`uiG0ilot9o^|*&4uHf+c;b8Cb-aQ*vZ3<cySPg04$-_eretygK;}`e&
z2O`noEkkRNIp`>>?W?gl3L6H((cwsF$)=%^y*sZS-Ey&i(-*c901XjMr{GW`#<31Q
zyC^%N;!hxnE#5#&YZ{I+!r>^ftCobLRCd*TAexT@4pBNPfxgf}>myPX+W^DQ(?<x9
zvZ0CZ9Lo`?KZqBU3lKLb7gyp99FH>AV2d?#FT&zEP$@}eOoD6blGqWn0_R4kyg~!P
zIlUmXO8p2}ihw%L?$P2_YH3Bf$PF6Q&QK<;W<hr<w3-dwNwm^Jcb+6lwS{;%P^A(M
z<fD0(g<c_Btb1O1Wukai^TMb~DDT1$J$Gp1eHR4pscT9F1<&BG5OVlFr_!t&{N>7|
zSwH751hyslYmiH#F!&4p7220o`D-a?7S`}rkM$9vT76S1Wi`YqZL$Zx4kq^lwmci*
z0DI+~mvE`9Zm4+x@iUUrr=+3I3yHe=?b1M5X{husE|)D-di=OOU~^Y4i1DO;A&*w#
zssA*H(zm`PiD&m~8BjydW0<eqY=t1H^jr*jrl;z1PD)rP3Mo}b7oj$}LKB__IJ)Ej
z2}8wjQM1pMq$vz5g{;j#H$QoX2Rnq3&=f>MlZz6X+^0{y_WCmh3S^jQbg7Q5P&f$F
z61Qp768<cx)G#U=-KsO|VfeCAt}Jd)Mlp;N5EC3aeu*-U4W0m%funJ3;SR0k6u>zX
zzE<`mom*r#%_lOjED?YJRjQ&0Y>pqWz|mac80!m;j*R$RQLoeD*w7Og9Uk%eqNw?{
zurYnX6?J-?weCRJ8L9U;>z#qKmW)xAR2h5^#<UF>nyV>-mZJc5WQ=MLA62Mb>Zl@$
zWf<;D=wJiT!PXEuknBP9TfpPM05i-Rz)urG1u7v#QiD4&R2jj`i=mb+4#-1rTAz#g
z6v03wY-KfrBOpDKdpfd^d|pDU+FCNxGLyjC5IPEY$SHq5laY|A%OLV+wAq<C#gX*5
zCT;U<wT9TbuWMexbb`IlahMGoKzowu%h}g8QawGRW(ahs6Nx^)uMKxiBB;hgC>z_V
zkcaM@SY%`8A|+svg~F5*9m-ut26i(xyyXG-UmhXIW}iMnB8<r?nU9#o6k@Zy6v~L)
z0m#PrMj}({!!J)5emwF%qKSaWIRZCoX})&f<}Lg7Y~8YFdoU6Wg`$yQPP%JRo^@|+
zIB;OY*ntCModW}%or8m<Yiyf-!!QPnuU<9^Y_(G?jxc&(EEJXpA)2t`K=h`3dVpTU
zE(j&oHg*#N_BmmBEqwBj{$P9|wvjIjss@(_z8(q5Yr*A>q1alBybkmPFqr%?ocqAk
z3MO_QN;MahbyMxh*jm7Wt$^0C&N|@@bym}(dRyGp3gi}0zHtx|iM95vz;juT6-2J@
z#G4CHc?bnV6ooG*`8ke(5`5xRl@m2`O36}50>ct2jL_-fdW%~H5#Bbi_rA@;dm4^h
zyY91{gs{E##s@k&Po{8%+cw=co<bJhb82b-kM?f7bw~GS!{>b5>s-5Toy+AAT|4}D
ze?vSXZdD+MF;Iuc{3dBh3XXfzr5kq+9eRi$i1&Qu5}yh}9P056y4M`sKoiAK;;ibt
zXN^}fUH(%4r#44UP|U}HDI3SS9$={3SWn(C!Y5lyCIv^s1K@S6B_M|}O3^@~QJoF|
z@lXQ@uxCs75gw$B0KG%*f;oiDczt=jv$4hBN2!WTj)p;aPkS$gn9Jq$;Cn4vcADf_
z;Y)nN+))=z;#@G=mCa_GnttNSNK9Gv_*1#zwYMpmDHd(M$_p-`2z<`5s<}?>f%OG+
z_Y_*Sk8~bRGq*kyvRbjbW<yq!)m0D3>I5LGoB2+U2DF+&`+!p{yOHL`OE1Bzj3>dA
zgh(=Dc?Nz?61ZBcO)m(<+NIH@=K-`9pHh|RIqA{*-%XEJqDN?f^w8?Z3!=wuTJ?Ay
zf(Val6k{!qgy1{+w1!8xUd(wU3LXh7u;!RsLadk1DB_VYhczdom0->LaOUNuQH!|4
zdJ>#c-{j@Wuo*RYO6?RM$9O<DF-tVXEG{BWS{KgFEZH<+-2#x$Z^)tsm&}WXt_#jk
zfhSKS@zEu9UXh-pRGimREz6|J>ZVW6u<V|Csu@Kzg$}HE>aA67#Z#|NwwS~E5wPKt
zyZuR}Xr{k@L2PEqP>C`zD(2xjF{06Ue41<Wzd8_q@;%6@d>~8@D{-|-Q5^ypmMe+n
zP$toi%mS>hs5M*wWa$E4^;@<BmO$2_PFl=rMI}}ExG4393hZiyijk6r70(6_1#oEO
z$20Kbq+zmC#W7wdMCcSUHtA>_<6EpmJB!gy)Qd3D!b8y+9M4a|Vn#a&1_15Ur%=5u
zh%Uk?=0go2Of0=MZna?%M`KF?-GoQ9s$@2>Q<LnPiQ}!E=^Pe6-N?VDC$>2KGR3%{
zttH4>K#X0=?-sWcO@Za90(p|FgrIRtK~rG-QF5>Y+iSq815GQfabpqS#?Vv=5yc!b
zR>!x?%6Vatq(w^b^jiA*v&=b^chb-qIlGxA=C5bbTQ@z0K6Iz>RuHLHK@=~c4p5pq
zVq#j9n3x6_9_?HxsWCCt=tdbjh8o2dbPRc^xS}c53_}A!zz8KuM#m&)#LOX>X()&p
z%#Q-6n%)Q%T7w`1u4U@G866X@n!)>oz1*XJ1E|J5Y&VM|`37DERGLM70$}73vU(l5
z>O=<>soRb)XYA>b9@C6~W)itw@MJx#&#!j6eGsrf>WMXCz(|pav*vt^9)MqPjiRWy
zj@4P^dieX(nhaD!pzq*6a!x%^2t7b_A{&*%U{M4O?9^l}4JA<y5Y7+nU-d7Y$d;AN
z2G6#^pHx<vAB<ePR5Tf0y!{D#eZjxnbo(FPJD4~Sz3cvC$M3uU*q39%8@nI-+-krp
zl;&F+EPKAvdBh&9+*VtU(xgSc0{ewmSR(e#ho-K7XX=fqCsy6~t-bLd{xJT;>C-gt
zlzITifUiBsevt!VTiwlWg$n2oO$1x9n=NDAN_twe0dK3D*(vuzAKVK)a4-1Dy%5m2
z7ux*l{&jC(58Mm5)wmb%jJp@w0_vXi!`QM;?O1d7f{P3QFYQZLS`)>s9Z`;oQDTdA
zVVr`=P3yD=8{waG6f5BKFN-4~1$mqc3%oO@3qb`xp93Xazh;*EfMlXh!4Btg#(|vs
z^=g~};E@%-8eb0UXdD#O8aT9RD$@KUv=GX*uSWDUf@SIz?VyeVxy*p528IzNPNr5s
z$Wd(~Ha|&^<h+O?0VzjpPGs>N8gV}hWL$`TSAiK9OOl%6-2G}y>56|}zZ$7uEvX5Z
z+^Lw+FU<mwvtMTIVvxII*ws$rBWTBqYyu#u^QZy@fy66P{Q~+PujK%<sTt#i0*|zV
zM&m_RKr^jls7=#meYm)+x~_?|l9-w7Brr3AUzO3TpkCHx>19?uE<K=zS-rhE%VOfl
zi5U;SZ|1@>xh{nwpB~p^SQp990%^kgj~*-LP=q`HJk}DK^RbH1M2+1GNrH-4$@HBz
zP^3-Ss3D4wLs;vhq`Ia}5F!;MM5;7Gq_Uz4K`_mh2~Tqqga~dmLIlsa5UH$c@=%zI
z@NflPHq*5l^wOr1y#r*o>m7})D%k;~EJxtsRLEXKSt(BVE0gj)&0e|WhIKCDAI>Q=
za*se_mZ&)UXU!N$s?4|tW8lEL*H4ut_$X*=4p5BiqOjZmw;~~N0t6D=sA83=3pp_+
zVU=~mhuCeQQt+Hd;Xsz#kzF=XY_C-`=32^zBAGIqC|XC<d^++h&P-J<@Mh=+GZf=o
zRSm>l8dV@uC5Bu*Art^N=N?{b#0{K$RR2s^P0R{E9<uF$J_XR|L@j^7OIH`2K`r4#
zshRcQ9rYnKEr%;LDYP5{M^1X+teWc#lpG<lEF2sj4u+Q{&*F<3c$}&4s4t2ys~72Y
zAOfG71FLj9(73p-K`GNf!i5SmC^HNt3xt>wkf7As=E8-Fs!>2fJ#l#j7cQnUyWYjI
zJrPryhj@DUBVjU9ajYh5qNtWNw9^#G&#YgDGU*f`V^>Nd@uW8BG?7vzK*ms_tQ;Ob
zmYcsESyJhC)*ad=P%(;QdxEv~?&|G5i*8vgyy4xm;(?=wRvmias{uu{M#JX;7UAC8
ze@@jY#`+9~>qnluDt4K;%NKZk@`uZQ_ss2=LRaC~^jHsRHM}4hv5;I1QxNsaVmJe$
zo)$w4s13j~F^hGg+T|gAjwR9RvF(A^_=1=jBa^E4qU<VY4WBs>><?=e#W~UJB@{hL
z*9*+mKfWr?-#-fWnW(OB<Up+z)|f}rzeegGUl`}?pP*S9=jfl{)~=3o_E2|QYJmhZ
zYsWC0%$wsC1~U7oc*<ssAuW*UF-%lDJuSTQa0Trur-yQZUCp*u&e7!!SysyVI-a>$
zDsx#G<9pK5d1j4;tioBPghn`1jR6F%PjpvUu!izz!~jWaj^0Zm8mvvzdV%E_=9ABJ
zQ0A671oWH~k}Nrew8%K7KjwM^_RG3h+>>+#APy%5?H>rx8Z`^rKjyK;{Inh^F)JyQ
z44T4Co(zD0ord2R1omI6W&Amj|6zqEHA8M^QH>qcm!cXwh_=d7V~2Y95o+vs(qTH;
zs_WSKJWpyU=};XdPa{=brxm4j7E)Zt_%ub6Og=Dgbsf?Jm9e`AV;6!|iR@UlJcl}P
zv_c^`8pYdUolrjz4DC82`=DqjF(z^kxR?TSd_YT%S2X}ingUE@V;%AH-&4k6raNM$
zgKj}1|IInrd`?Ela9PaIMNo?f`(+;hW7dmox=*T=ud5LB>LzDJ02jQRF;d<Y2*NIe
zbXhCiR0Y#Y!LUk*eG9^0kzGrRJk=?(gm~Uu2!-!uJscBMo4tW(N1#4Hov{+@uok>v
zvBtt&b5lcL)r3ye@tu(->E!F5kgR&Bl#He7MfbjWcmI)yh*B3|56V2Ib29Vzz33MP
z?tbI0Rkts?>R+$!|72(9?*41y2YS^QWOGsWjJkrtecux*9=!Pv$3C8CksdF~M@%fY
zhq31Zmzf_?OkL1y?@_%K$hvNWJz)=V9f-hOv8N6!pG2gziRgq1YDpcJfTO`=a8hw~
zHxeSyu5R2};0-3-mfKiOdQhg+Dw_~C8|y~Gp`8a4TdeVts#@-_qv%Eo2E&`G=uHvZ
zgoXLIH@?HlD<dZ36_W9CGb@XxHw#ndwn3ltxKkCcTb}C-KlLTG;;8-f6KihhHy5Jf
z=takV+ZlQ4mW<+Fx>{@pF5g2HNV!6MWZ%9ctByRhSzCql`h)v#(v<z$Iec(K_yp#v
z67Oh6yd(MB&&!N>j3G}QTenr1sgym|9f(z+CKF~VYBCYZ8Z=83r{TpRu>#4I=uJV9
z1aZEAfXI0wKXZmj{xNstXU?$68*+wx66T!rsBVb+S=t%T-j5l>DqJFumn<a%DPiK^
ze@aDhfmF#N%$#gm#K|nG!YrRG?YTZAeOI?0n39$3K^6n59gyX9U|lIRVbYahRp-E$
zKxV*~qY5{W2g$dSVG)<YBDTRImdGMDXe?sAWPn9nYMCf0B@ANRYAj+r;})^rU@IXT
z7<CZnvXrhBi<rq}7E&SLN|$v|D`f^>r@EqMagRNe(~{M%nq{z(9we|d4lm0zr04}+
zzG{*Hm4+-nv)N~{w3vb3`#<n^@REy?B;L$x&ZyQQS%@58wpev`!$F_211YwPkq|sf
zzlYW8Gff3W$aFya>GMn<@$-=8h@bbeejXc_Ji=DQ02i_?YTa_9iRHsiEet7f%M2iv
z@a7kuk&P&>YcLjqu^8qp0*4GR4ABSTs3#Y_wUpw(bP$zQav`y|E*dlN2v{R+PEdld
zqED#+!Q-|ji^Xld+~TrX8cUUlH+7jLVQe$nl*AsTHkm>^J{i-Cw@FaiWHJirHX*`1
z*`~f{v~A*3E}!bYVGAmTHc8Z`<owfdY`^h6HUP}JZI_oeT5K*9Z@+^mhgNagv+?Ot
z0bV)KY7;Q00ooc)2%K08YRyw`Eg}j@z@Lv9Pm3|5k}##VOEzMfC~dN<gwkQnY!Sxy
zfJ&)0y&-&wH)$u#IsAxhyVL}n)~C^?YW4u*so@EA1j`_DvFDY8N--nKz(U}{>pM|i
zRtyT#wkHrn%RxcxiSbeGOSYM{(fbAC`!NO-4&(c$o>X6=!02*3hU2){_`aAx0#7lo
z+oSZ(DDYm%<p@upN}@#ZI&up~bZr7+?DUirle*ik5Z<bES=gF!t3N%3UhC5YP%c4(
zaSaVVrApvpE`h-`aZ^!wD5NlsY%B|db^hOo(x(pOspJLcc`YyTadXcxio&*xK?S3w
zMpe^4KEB{N@u!^Usu8gcuA}}S7+>W)UPk1<ravlUrn*J-;>u2opqVPu0fCp%r;pG>
z4clgPP+)h9E^%D<HvElk44|k9y@};XKJ`TP_-OSqoB2cK#8=SS-om>Z7q1Tn)-P_v
zIS|BIXU3h|&F?rS59q05`=>vUe!>#iCno>qa?BV~l&e~h-at^fwg#{Yf5bs^Gd3={
z$qeNM$^4nym63Tgk(u^F2F$MTGN1s{5PunWW2xub_heo}UIJfVyprR$mZS1Y0VkQ>
z%m8RC7xE=$4xIfAV10ZRuwcbK{Ii_N&x(nm1dtEZkCTlg+y$D-TBz8W@UR(Zu=v~{
z_EH}L-q8}uAL!*fsjx|GFj}c_IM4%>YO!SqXBiNCZHVc^{_y~`nLsE}WabZmN={K^
zbr5Ta`!*nwwdfCVkAV;fJbpsi48;u`q13=|R}hjZ3fyCW_EFqVrr!W|U9qi4tP=@0
zb<j?#iz?)VZH&OHlXWPJN)eqRp{z!*E7y=w2n|-^^y-<;)f6;+9%A@blj;6|&^dMF
zA&*p4)c^H0kH6{_*BcCzcae;~6c@+5|M_oQ?(4Kv8ir2qoMuzs@!ew*gRbgQpWV?{
zL$z~|@mT0CbO%wB>4m4L#7=Ero!wVjTkWiS`P=SVN7Ui+2>F7c5^}Cz++!F6{%9HY
zqwi#~5`ZjoXa*Q&;Mx+7U|eDW?voc$n0!;(dPdH-!NY4MBIN_;IF_$y-UN-?h2kKn
zdy}x+*mYQ3;l%D#u8@mGHN%<^i${Cd<-pm-%7ko4#6!rP6l?&SrPV5<b*iF1VXt+#
z;SeR-s@jZ^2OR)?+lsOZ$?B2G<(3Me;iY^Pe~X`6fFUZ0S4%qMG_zD&iX27LOwx(J
z@t``I&24?_FDR5|b6J2Ghu4bhe^XGJZ!RtTX^o}YTIA60#-HGoYRBY&gk+y5E%r&f
zu9L5or2>x?Ir{>=uyJYyJro|9JdTtgzKFt??|@`rL95eB*B|~C&xcXx{vG{0@Rwuf
zAF3l9_e#x93O;Sawm)J?%L1}V^_aJER1Cr_uL{Lmn~2=4#D&Okqf{>{u1(gp3x=O;
zGl6`ys3cG6ZM;Mna->KvA<%iEUl^>(D{E6AqmEKXYk|-Ol2OW3>H=V#!>HE!y=R<}
z-X*^Bg4#f^t8s9A$R+OPrKSs~sww%Wt$-@GzJf@Hk3Vr*$^-3ss?Aoj!QQuX{a7+U
z<?Lo63e}k>9eH^AFH!=1?`4;;cqjGU9#-QMQHFv$W4sEuaC?aAW17f9?nAmCCqf8B
zXburz9+kx_K+hNB><FRfCLjPK6^bHj;73P~^D}x3$n(sQ*ft=!lbXN@kn||1bWpqh
z+{;^!`YYW25_`MVY*MPGFZH@Nw+((`nM*KJx2FC!iw@Q158ass)rX~fOeTBZ?)774
z)I_T_Ybm18<g8&EXtEl%R(y!$S4SVJxaLEE#hegK3P%(Htd2@adAwLpz#DQ+9cCs`
zOtuH`=p0m+=w3pT6S4R!Ik}dCT;-wo%B93JD~V^8@>p<eaLSAD8p;D9I2^(GauB4X
zK>UHFL`oP`sMvw4CKLvsG9HaiBCd4^#BG{E)>N4}@X>;JYbKK&f7CZxDV3OQy{^u6
z5r^=n=fA6PT_L!x(>*x8+$HW(s7zc}X!aLOm1a_X-4mya44!bMRA}$nxqj6Gm{BtX
zoF|PQ(Emcp4{9U&uUrR$x>bgh?HCRD0+4svYSa@)P!Y1w@-P5qnxKdWKc5r(Tu$uR
zxfXd9G+a=42oHKgu_2zFmWm2rb#9WvVUSa<L3jw0FK~mh%~3gzEL#U4Q?!#cwR~_^
z<uv|C+&nMApCvx8bo*`gpv9c0@cA<ExqoncsfN!NM)`%af5sTlJYZWs|EZTQD(?L&
zb0EeJKQCOek-TgCJpI@d)CA)p+!D5q@`JxIJ~(*?9*s{wHvO!LEWFI0H^o1(W%Oxe
zXVIUDOWAjHtJ&T9SJ~~-_t|mNI2$vRvYUj{&==RTaXNIbvi*4N3E^w3Py7+vfb)Lc
zN_H8Z?ZNRnjsrOM;n;%X4)wSN=WB2rp!W;Uus&QL$8mzry5F)5CLg;&dWm_ZID1k0
zKkRz_oj9+>A+Z<rH?SM@x3CvQ9|Hmy{`PU4-)AoxZeTI}5xo8kyI#6nJ=5Qx$F9`<
zmAUmh*yGY$tlzkqjYy|hSh|x1rM;|H+<|_qWSeo`A?;wdNd*knzu=Xs(C$ZBLibbj
z;RHJ@?P3ST@3UcPC0i%m&JtpP?G~fckD*Nov4<rLF_xg`_}l~1Nt_>Ihw%P{?q0S}
zJjwjhUGNq8Sf@c^%XEK4-|CoC_bBVv`9RBi1vAb&bUy-?j!Jvb;$0lS#IYI2DtZsv
zdke<rRl^_HA)F6OKj5^D5$)Ayuc8Li7~X$EcNe=4#|iYshuV<|X`GD{z3Cp$PvY-y
z#`|_-TyIp5W1#(wobE*X8Hdp~{Yx4PJ`OY%>Va`E;J9A&O}~KSHT_BEOO6ALh4zrX
zFEHF6rm@f-d@Sz5XKq0|iSAhr!}Dw#9}A2FjYaanI5_xN1g2jW1JhGd0`yOg1C53D
zAReQ88Vl`#vEXBdvvDmuWV{}q5B|`7$m#Tu?s3c?%&6p9JdA1hYaIQ`!QR3d&k(7>
zXe^S4#HP=ha0t(W_UfVQW7~0z^Mhf2t;8I_--^EmpZuEbrq9K=1PxEJe((sBz7C#y
zo(&r-aP%SmmjPc|`S%a(CD9<B)a{klNS~5UN$=^m=wtd13{8eH!?lK&jOE6?rXtfe
z)0=tYdAFKd%nz9VlD{ecy8OrU|D#}2VW{xIqV}R^i|dOoFHTstS`wCDSzD}otq<6$
zY**QST(Y?2d1ObvTh>-~ZQ0Z1qvdy(|H@uvAG2R;KW%@lLaJ!1c&M_da%<%?Rozuz
zto~&6k7@>Lp01T@7uUX2*IxGzbsso(I8N4g)PJ`A=T3|BsPjJ>LJgNUoN1VHZE?Nn
zdb6>s@u+)mld0)5O;38BZZ2wm$NL5Eliv4Q8e4vY?X1ndXIe{JceUQ(XZ~UT)&6JO
zENxrcz8Dw`{H^`5;G*E;p~29P!cTTw-C5K5xvm{u&qtagU+!-2-qn4q``zfK=x-LC
z>S^h@r?;y2gTA}_o?N_cajf6cf9-&2VDrGwmRvDt8a%pmWLd|uca|R;`pk-&6%P!z
z4L`eb@5-k~sz$CI`O7)ity;6{)as_y53bp<=7V$BoqJ|<X!Oyw-D|(Uu4CQt^9Ig4
zv;MmC#q$@R|5%QHKRf^3G0Rx@*p{*5V}H9~;DRSNv~Re7!_O`p#J?REe(}ODZtU9l
zn~i_^*kvDkcT?iyS7TI3BEJc*mL6vk!2*tQdMx}Cf5K3?=F`xT1t|{?@rrsavLf6m
z&vk47n4!wG1SIBd>b0I#V9i#Z8}RO<>a~g0vq#ly8=n76y?z$ge^IZWW9`UaUBY(Z
z-zV4=_={CQtJ}_Yu&dZQJlT%SnO*E+ys`|xcj4(Cb~$vki}7ze-g^~V(T1I|`W&B8
zj~&K#{Oiv7dgix`@m5@kHqiIfLt?h^zfZT&uW6ySP4%f(Q6H3crT<FXuM6-UTiH1O
zhO1KFv0D8`>KoA^h=29??oRZs6Z={8JAx<FpCF<KX%zX-^mcq!wx2gKzM`N5r6r8J
zff=!8=V6@lSpmF>MevYVm=!pTC8(uShB2{Y94mnrSdBV}wb+Mt;M<(oqjh1_-575V
zqKmxPTk}Ce_(7KdZ%GJk>EJDlfXY#{vj=uXA8Nq#gI|_le|IUyZaJ#;tblx3$wt^Y
zpwDVxpPq{hz_l3V^ANduJ{v>C&IV|I8`;Oerys|z@I~-gUkvW}8v6|L?7zkCV83Vo
z$Ue_*X7{phvIl_X_c``+c0IctU_wTA3p}--WlynR33=>3cAWi{y$f{WqwIgP=h%1I
z2~hkJb}P8$d!YWa?0MkeexJR-e!%_!>b=ZfVm}0`_;&U-yN#V;KW0Ax2mX=$8Cd(5
zffshdM%)E{xF2J*kL|_yTnWCsie1gF!L0fu`xJ8G4zfc)JAIUWl^w=Rx(;5DKY`0n
z!J{X$e*^EoBA8+37YKzgiHik`U=?gaiBKw(3FU$v{=W%!l0CwnhUe;G_8oR3`(Hu@
zYEgb$s1&N$KMB=BjZh26s>85-*MYq|g2w%qU)tW@zDzkUX;;tc{a{GB9}KJKPW2q6
za|nN^p84nCp1&Vw{(hW0)Ytjn;l4|~kErKv^_={?CCYtJ{oG*CJbvl+{a1Wq+r?Mz
zP+kfRDd)~1Y5D#u_R!68wH-r)?Ytd0^LF6O+ktZj`1(;{`i7Wr3p*!f8r>iZ!sjoP
zhYY?A&Y0!Gb7H0IaB<y*wK0Ql(*_pP)i00fe9K~n`sH!mBchMr=y7AXM!k`6qaRjp
zjP$k#)f*FTjE%~T5X)0P$&9CY77+!bhOWj3=i}B~mbxv#ZT@)bwh*@k-KpCm+!lIM
px5c<EYEIo+a9doNy0zlgVo%-LaBEF{?}f2a9~0L09lw;Z{|m`05KjOA
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/docs/public/fonts/aller-light.woff b/WebSites/errors/403/docs/public/fonts/aller-light.woff
new file mode 100755
index 0000000000000000000000000000000000000000..81a09d18ecdfdc5be11d55912268014b4d2d4d9f
GIT binary patch
literal 33124
zcmY&;V{m3owDl8DJh82bZB6WC;ykg<iEZ1qZQHhOClgyY@BQwdudCPD-K*B#`_$>G
zt~$NjSx!_G00Q`KzJ>slZvz4c_y6YqasPi46;+b?7L<Imxc@=>Z_<F6u!!h4H}E}|
z_=XA;Cd97TA2~$;0Q4sSfcyafaOVgp>WGOcDhmPtXx|*j3;+Pe!P?I$BBw~t1OTA#
zeEX?=LpLtQI>x|C&lUi{;P}>sd}A+rMv%(D$$=06!0h?f@cak3Da1!(TNA5q?)_U+
z`<=^3v4OtWM9==)7rW+L^W*>U)5Ox%_?v410JJLsfVPX|pgIdvBRxX^z}56y!}tw0
zkT!s{={Nb!Wqi*Gzd?#<23c)t<>2zob$rMF&I?wuuVE%(X=CuMbASHMJN1nvBS!W-
zD?OL*yq+Wf=Sv6*1#)4nXJz!woqTia-?}=&zd{MNHueqxfY<l80=fK-c?cCj8)y61
z=-bz);agYu&HtDy$pdpX(*J&EU(Ih0@;{WB%kzHQ|6QdC-n{AWF<@Xe74|<nX`p`U
zvW7PygYf(JPvKp5JZe}mdy+mFieAQd%|JtI#^@@g+r=V@-v%08u;$2_mspx4@mVr8
zHD{CH+`)XU_mlZLbyc4PsN)`Ruix=p)($m1BQzHs`L8-tUGF{`&l{aDwdfz$wzMuD
z+?LtSAr!;grh+(FR$~xHAUR{y<TXm9ktBcriF1;`Uh^S7%Y!B&twRpxBH80`I3&Jh
zRE8$j2oz<I8DG|y7i1CqB^bg_+?{pT{xrGqbQHN-iB_P1_npaRYr}c^<zuS#ILkel
zhFEeQb28?^B)j7jQt~#{@$ljevNV0<Zsh2S)+3Jl@|^DlBfIE5+v{}*=fGVvUN!tm
z>JQd&l#zyr1+~`;&|;%)vupEH>!R-2)T39Xy}4yLo<bqIs65qRmHY4Vfh;OMRR^%G
zyS)0mQrYI7r~P$%>Eb-{VQc-Vw9&Z&N6p#ftL>Bel>iG9*TwUr^kEv&%k}!$--N!z
z5_8MeWB-2WI2ZvznN6$y^yH}8+RIGpDXEpVxS1u0BB&bAOZR!11cl@&f`_@y{(fz?
zI^y%OuNIaXBWshZ{$aPWd)4W%$-U`Ae_g|Xd)OM+UH4+}@~wHh<-_-qfBm!lCijMV
z=nA(w>dS3-A}ZZ!qkCV+xr33B!OnK?C=?~$SvG6Ub-v2KU3;z5@hNw+yVcb6Y-a(Z
zNcIA2>n@hJ_>qU(bN~J(+<gU9V#x!YZM9@N=~}zs{B-)1%`Gh}7vq6-y{yM+dG`3l
zlVEVg*skdUK+w<9yRFn(c{Q)?(boQAM$gCjep-E^mw~stJ$y>MCN%E=-I;vlhF7U2
z`1X>HFKWBhKCZFAbcNS{j#Rz7_+sjEFnK!dnDe8-4DV2lX01nm-WWYt6sW(^4DGcg
zn*`4PK>YV*)Lkv#ED4qW0r_Z_pvJI;{;H5hYcMXq9C*tztdP^KXLq9A7QJ3tGjNJS
zWA=(9<?Gd_kds|EaH^v=r({Ao=UtO<!Ve6)*P$VMwQ);aZw3abg>?Pa36SB3{RlRt
z&MpLgQ2^W1o^TtqVpN5uX&h>D{3ExxEf+gC`Y6=)?#YtCUypOx5#09k*d^|VL~P=E
zJW=-DD6_m$tat8UUrrrqBWK#_r_FH9U938rrxp_1RE<glUb{h7)Ov;>*$`?%8DHO8
zzo68R@A1)-c|C*PC`$@bH0mwWsew%QNJ%uF31ngf2BTp0pbXTY^~lW6ZfBr>(PQj=
zGK9AC_TLk(>PSzBUh$i~;|isVO?}t-C*z8|i-ucd1e(Deq<$~wVoRm*?ul3fYotLs
zC*R@Ht3%P~54SWL(kj*N@J(Q8>K-XNDOQZ7JPsk$iq;zB`rR|54T2oqfZ?FtbhT<5
z<xDh9zS*=9p|fmB9GEcxFwGhc35@z@O>{QHo)a3asW=0<uE=$iroo=*jw74!N{H+H
zA6}?E(Zsyd`n6B=x%6ySxz)GlmoxSmMbGN751QuCjyM};0k+csAneH6?<J5TM%}WX
zwLT$W!pOf#A%*p8JR-W~Y%5-vHbuOpyoW<pmIUsP(3d9jv^LTuqEH<NIh*Rk2wCq<
z<q5hjm-jEMHRV04u&O_c)mKoax+t^ZI_W}wTatuFuUIE>Fi809(p|&^;3?DyVgE8Z
z0iyxF5=tQ?jm`(F!PLmb@=Yj!-i_<JW2|h!SL+z*u7d@&*O(wbO7~}#pF+`as<9%L
zAL%W23;_)T-aaX6P9Ps;!{5Xz?y50|t%sV>1zF&Y)phd;LJ{H!Z@rRQq6Czqo*7Ay
z$$DzRvnY^sF{d?z{5|l6?suPOJ;DaDf$B{+n<jQoUS44$o+q1%>SvHo<`bg5mZNWl
zNy)yislUJ8fc!VQp<--%vHmWoLOfw%!hVu4E(J)=Ouva?N&kj$yAEU$??pwnpa^Y*
zHi~3`#)yN2q7utOB2h$##ET8ccgPX#q3ZcF9(iE1wcwIC^K*Q0E~$-b8$ZCk^|(dE
z-qj2ju#1sQKGQ58tqL8%Nx@a<US#M?5I+|Dbf5dZ70vGFji55xPX(b?h{@>Z6^Xy&
z6hMMyOA2)vKGS6yQG``f6!5GB=`0x{XS8DQ_T@iv&II{1w>>Za3e}`jm`blTBv;e2
zElgsfBb0UD@Ce}lH)?^M)UtjZ-H`jB9@%kXE#!>T2Gxj;hcYuI0w>kSu5ca6;z0uD
zS$`da%OmXSSLzNDO9?F}-iyL?9YD-O1SL1(d&8;L19>IY;~F=e<-5eaI_D<`YZCZ3
zlJg^EM=IDeL)E8h2OFvidgn~=nABEAz@A@B$xSlgJir>}q$nx0Y7l$XBl@H%9cXE1
zXfxfbz8BpjaLIM3BuPI@3^Jjqn*?s$n^DHAh^&SDdmKWYGA9w<P|{eNRGlKn5#jYH
zXOk}C(f2)R7@65Z6E32d5ic<?nN3s<swpzJaTE7zOVC1$(@X6>IE5BhKseom{Fm7^
z8X0Sp|J^HsqmrGrGUH5qL}0ajG`XEO#4`2dQyE|R3B`!KkhaEMSLBn#%hJhL){mkG
z`vAunw1J*xj%!H(J%$UJuPV%I(XIiN&KPJl?)4Z63Z0Lyh#@SQA*|8PN}y#fj%k%(
z(~Q5R9_#G^D`vGDQtI2!)aAKh;1Utv6G=Fx&oF}TVtS7`Yq}buHEB;IX-jN@O&wfc
zHnXlcI^3u~5eDJ>A1p@<m$|^3N(`hfg6}>d;m4_U9UFNa6}iSea2LEok{)A*;nQ`1
zW!^LwJV6o#m(vGV28n4%Oo+WQiAyn+zr1|n^~zO0+=MTz;Y>K3BB)_M;R_K}AZNPE
z2<njv^^dh<iezb_7p!l!5>u66zdTxC!Cfo6)SlCPEqi%fIe*w7?e0?k`JI!*lG2A(
zq^1zODWNxsuBH&j5(v?B??YSOo5ZRsLa#Q9r~-#saT2a8!a}g*he&pv3&)qx8_Ws`
zH6}W61@#ZCC;Yf2DGhIXf*BDDDg+6*gLO+h>_MhXOQl+UwokgvNRb`W$~TvEyi9WU
z4rwCS`|fpMb?YubhM<J}dk}(3VkZ_9-)tuq1m8=W(B;5a48#T1R}9)E!B-69`ufhj
zH-|pvF#KV^rVIAGy~Yb>Nv{7DNOGmRYK*j`x|#^vUQQ)K?@_&c-N~os-Nwn(XwGb+
zP7*^@r2K%^A7n8_J&(R=KR!~z>>IH*ku5Sz<1it}&B~-TvGHnUN>fS#s^pNNN=!0<
zTL3Ald_y&?XRJTS4bORq$Gtw|JhAfz<6S+3@ZeR!nS{GE%rh-jR<oLqEHgzHI22bJ
zWhWq-fa!t>g@{s93A;|Nw~lI=F6uDi6A4`5gyKHdI|da^Am#vqQjG5yVq9#)%T|HH
z@a`O#+x~^u7pB)2CJ;?%#FSss6FwadVFGMb+2F_{>s}GgIQSaFm=-bQX#x;Td@T`1
z(0wi-ZChZUoxrxOg=6?4et}`iL;ASDggE2O4&aIyA{;U#clV}-$<Twmc`C>mXa4$$
zq`tC@bg8lLYy4bSS1pT18^5V9<&96dG)CWUoM^G%ZZLsyx6`tqi<8TFmr*sb_=ggB
z&}t8VQDJ^bFo&e{a$~<$kZZABXDrdzTB2Tlu<+?2|M!gM?-}mJL9|j|dR~-+xzn$;
z<85QQl`=h^5#Ba*Y{WSRs%3EA0`mJJrC4|?1z*?d`#}(7#%s>1bF^C)RaM#pGdil4
zIg`CEPpHP);p+j$C5?{6dvTrFT004i+Zwe+7caSi3n`%DE3&`ykX|zQ>tUXb#4`}a
zD=Dax>6$^gR=OW&VS_2WtK3p^kl)*wj4w7=Za}Y*f6qe4y!;)rvGaE~Y(&g+9K$+f
zJstx$r15a?1^7yZu{)a@4w!{j4I9GJQ13Fw64pXXd;lxr4*OTL6;+p4#>1x=S8v<0
zOT{Vl5@pI)Jd@3#DQh^EJnx_WvUzPzQ<bwa-&fa&LJ9^cWG#c90pB4;Q{3Po=qTGa
z6&9Oh%&WIuB6MXbokhJz?WmMa*sQX(;=ga!YUQv?3bmY&4XVEGb)XIemi4K#O)Xk^
zT9Yuh6<#_vD>>je1tc-(AGjwN{$6$y3n(+wfnJheP}l>x0x;MuGrx^QszjCCoL{(q
z${lcC?dxoys6&}!Vkz?`B%}M9CLpH4u|J@{SFm|U%ypq*RGF%ny2r$Fmprpayk02R
z#7ACzrfBc#bTL1^_Hf_grq|~ZbinG*(&WDjxdnWN*7AMOVOH}6uqw^wrr*iJQa_VG
zQg3f-vbMx^zp?$pEwbaA9?Mjdc{E|XeJyJ?JXuA{Ep|x<vkC8A-@9%CZ*bf-`EPx0
znBi^gcdQs)H2PBVNq4QxkJ4H6CxdIFkTnrwIS1uH7bC~zpAw5#YSO^mIZXwstl-zk
zd~zzqtXcQMJQAw$;0H4``jv-&U$8RwJf4trhWFz`uk;U|#F~e5OQ;cpNRjG>1~7g}
z=h~=>7?QE_p6e)F`BoSf@@jZx3s)Vv+k}R2M20L*ZPYOp93G1j6GS%zsk`FMUX3>g
zspr3KtM}{ad?LM7PBI_&jL=#H?rIL5C<E6;CULo55;)DF-ML&97giR>$mUN@DV{mA
zp>vDM&|n(Pbww0kI)#~WW+!xJ6HL*?SfozSWE#r_FN<SZ3f`~MC(WBrdj$|B!DHm7
znLb(uTjH<$#6JwWnwV1r#NSz8&wRqs*BWQ@D!b(qKPjhlXfJNeC&w`&r&+B~yo&oX
z7}L+wiV6d*<gxPV{FL}LmH6LZTE8EQNTpteNcJCi6#96Lc}C4f2_g&BaaPnFuDtvh
zGUGM6827aOep)gIg;!8Q<ys2EJo$xyaR`EJRRNLOwKlO4Qc<=FKN>^_o#<;%MF
z>LrZUakFEeG0P!~9}oAUy21)_C~}SPUw85yTnz>VL5a^?&BX7#hn;g3Y&4K-kx(-z
z_-jLJshbk?Q((f6*wR1F9D$|{={NX~+Dmo3HE+LL%pQ9O#3Jj?TkuvB1y}THP)pn)
zv$@dJoBv>Et1s0f1mt-QM%0LI-94(|{t$_mtk2{WP7HGniN>l3%}kf;)=}!mOzebe
zZNz9f#OOc*?rJ1$dUbo^T4{uu|A6J%A!wW~obL>_z4|4i8$@p*&3tingx$4}a>eeo
zdnR6Ot8k;uv12-+{_y8G!=r*`yvm#>Gsnz>x;s%h-eAS1CP1~(;6%O)A6HLxYr2Nk
z@G0yf%u-p>(D`Ka&TYuIsiI8zt*rXjk|))Hj(O(JFZ)Z>X3}bt71{Vbi{r)p&EAsZ
zW8YjZt%PlSgiDr^Gp%&iOcdV8U*5vmdfl4C8zL%1me0Wk&tfJ)i$Wjg6E#wTuaoXi
zFXz&}+rzO&1+nL)(vqGiX*k%p32zlg_I;l3M(b<J$9%HEqCR97m2P7inktC-d%e_n
zd%cCZvCk5nOgHMk>M!0KgmUpPN#4h&UA;q*Ea+IAB_P$2F7d9#4`UJjK4Eec=H<;3
z;nM|JVl{ZEea+{3dLMPB3!#++G0sD)oAWH3dE)N-r^c3Qu&8p096oA0V4ph&rPyIy
zb9L@zIhgZbd^mPiKimLt^0F8(%Ic$ZNr5x&poNh(5PNg2sWVf)yG^ZfKa~~356y9^
z?k*xL?hLsiMl!`#ZQJW(FSXsaE=8Z7(jGSw#h%$QV~asKwa$O?%)h^0<yIJ1t!7&r
zKsjk$DkD@VBKXE;s_ZUqiP}GDyqWt>MAW6A9Nu?hEOa%WEV|lf{=WP@qR*DVs&ZUE
zQxOH!S(#$RkHj8&HJF)#ZE;Vt7YSFvs_(~|+B@!auy2lxbG?Asm!|r2%>C5GY0sZi
zp-#@IDyvtOF+|fk-_=TLJb^Wl!t7?HqQbEFx>S7v^!gAn4LV+qjnXYP&({Lwrb?Q(
zKeb=*vKL?kL#@Yq-R|<%tYkCs(HT;+n)*$zOx=y2I-}ahta=gGu57S>WuAa#*;xr1
z-w#t4h-Qe>#xX+%iTa*dB1xaR`w}u@$pcSk?C_=0*#^(~))lkNQ_76LI{i?#HF<cv
zwD@C4;z04nx`DRZ)z5^~S>&^*$4=pIb2q}IiAU8G(R>=>0^=REu@MCVq^k)L!3tj0
zvKeO(&7THu&b93d_*_r$N<5}Y-oIn>3%Tz$3fZ3I40V<s>1w2nX(f2&3gr^{D)9o9
zLprSq>N5BdbU7-D!j(k<>M~dtCro?F&cYpW9~9=1^`6rfh-aLuJ(9%>_G6;Bitb@!
zziBwqOR(Q0WpUpAO=oH?L}CN4r_zNk%gv9F|Msr-bnuo}cEEpS{@EhMM+LKa_bwEt
zonfuWcRDQJe6mxzT?o@C>lc4kFX$e*<3}I!NAD<>&tAnDVO#uKEfDjXRQ|*EC8D2C
z-z0C+X$|43@m5w=_3n3rX0Va`GS})U_xZ7N^`+WH(J3wBlJnk8G~0{FPtc2Oe<k0U
zFVdfQF`RDEPwx^8mS~CM+8D0R@`HH0Zv$Sp>Jw>Adp|BKGq$rzzVnTsQFCSNf6u=H
z<D{gN^e~6LudwiF4bhDRk$3gmwjJiM+h_HE4pIsTt4oK^QX&;ml0)>0pXP0jONRez
zxg`;9AL0{ls9Af4_B-{?a>XKL;LJGo`rxNWSdosCYw>WZ_}$6EKC`{vhwv*obni#V
zACl538eb;!Qi3V%Zs9&tCg)0qzSZ%;3kI#1*;tz6NCfnuYSd9p+9Mb^%JEXjv1(R)
zCxk|>hk>Ubm1x+Qj%h`qnYaa+iUs1#zk@QOu^PBo(>`$cH5aJ3mX&VWT8>RRKKzcc
zrd6pGTlmp<P0_CuWFyd#&(KG<dw6d;McX?I4U^)4eP+pJbAOe?$_2x`E)Ra3Ti?7{
z*G=x-Lc}!%VSZ5zRi4X~Jc^?AVVaDv{nC$P94ZtuHB4u49CHxl+n^kxUv&@o7k1yU
zyLBfwU=x0_Uwq$XF5K|GdC*XS;$VKJbzvNRy*liLU>nkpo14fcW3R-1v4c7Mu*SvN
zE1~C+rm=B^;GC+b@@xAT1krWCAnQ88Wa1_Rqr)%@Li;9-z2gw?>ZM1l-ECA`F--f?
zH7Y#KDR$cO7*=P|5vcPw^Mk~zyD>$C#(1tEU7E3SBc&?!IOxNI?hS+PK!e0(%|O@K
zPCuikXRN1>D||7<*H<22kXgr2+(2JfS65%x2vU&-787#`is6?q^Kakq{Av<^Ft95d
z^ri-HGdQ@5@sv7LOiXhB1GND)L{LfyNMnGk5Ip*SadmZ#eRQ!PMInE-fE_UUz0klx
z`7|K-gT@Sk8Qw50Fut3>8CU3X4LOMUN(l%HND9abNC?OX==4ewY3oJi&4C4N(|mpT
zPwqmTY4l)%D^KPS<`Cu*f+<@;t4{t<ntc8`{~G>6{Gflnx_kQCRz-~B=eXDX^7lk^
z;$OMZ?e{-KOe09y<}bKTc%WPe6b2JzgKR+;B`53+r~;fgqN}huA;{8M<7@MIfd~-k
zA;~k^K}%4YVF5W^Aw<ZG(3Dvn;bmy8@U(b6!GuT*P!yT%VWp@oa5T8xp~NUmFjU!{
z5#{J@2z2<re0p+rVrFWtLq<wYQdU}?1B8Q`9;g0|G9S@uHyEzY9a5`StJgbyw87)B
z+iccZ4L|a>Km9ZKB`Go4p;22y_$C2F7aFDs(uWMX|66nZ*Bn#j!d!X^tk&M*ij1{U
zmfzv|tWl%6dV6Km_WDQvJ``d$uSrRVYjAF1acgtAci%u)={#o9L@Ias?n$j+P7xI$
zB)}yu)DZvxM}_DG_yYa{oB{5D5I`j$7z6<j42T3I08#)MfC4}RzylBfumywxVgMEZ
z6M!qg5nu%nhCp&z(~@tO)e!i(36BWoJFr5?xrSPw8Z+dc3jsZ_7^!c_9eDV|jQwwH
zxE%<=Z(m{fwQ8)K+ye1*NFoez4?#Yn?<0kfJQi;5di$wVW~s5*GUro^X~kpGn7&QO
zNwyDJ@y2?<Q^EOpWJH5Ml)9zy{g~t1CoE+8Yy!7A;E>mb5)n&=+gH7z_;dChCg|;*
z;Eo%!fo1-FfeZSS2>dABPRjoZYqD(|@zrl}SD%5QAf;%Jj=xCZvzg`Ce7vSHcDBQx
z8R=z|<+q}R6?od`0@31~9ja8!cu_4|N=n@)DN1kPsDrX%<HYk?uU1|CiLO7@q%YJ;
zzltjyJ^~^+>RdDF7!5qqqkj3o52Scp7|z3u(a(b4FXG5U9TJk<`$3J6L$S*}Ic#$E
zUp(nDRyKHj&p_N>=WZ-1uIG`UHB2OZZhcB0XkkH7<(DAr=}sER1BJKg-w8g4H__gi
zKN|k62=gR2IwCNt{BZMH-?$wQYgcKV3Kw*?DKjsbqnv!xp6VI~%fg547cl5epMLw4
z^nK-_sbVoj02gv&cl*j~JPRrBz~HN+nD4Gt|F7Ty0s#5?0wB7q4Rj*9pd2T%b1`E_
z8Um9{MB|KrNk*<T<AO=Ub86^)Y;2Gb`y2yyrOQ%yg3v?(0Y3#hXdEfWhZWN5SR^D&
zCF2w7XpBB?YMATNi!9Rv4dYoRkBr+}bJ^D?FP-LD9-3t4E!W@&(6>3SA`Dkoe!FL1
zwVTbp$I^6Oy?9T#Z*Bj9YxK)Yi9C{1ARiNCHD@7fHlndStVY2$`D|{A2=!HzWZt!6
z-kMV5_)^jc8hQ)+i7F^S)Z$k<wKNxP!k*6Wdg@)Jt5di`U5Y`cllPROlOsvVzbIvd
zi;A|0d2To~`bS>9GEVu-&lrvTX1irr5}2Q+lcDrccZ5XI2*6w9@e-J*k#*<FEMlP`
z2{9LGqs%gwZTtl-m%47WTaad(X-`>6I>ti|MZ35VsI!wdtCldYL;aky1JfS<OgIe{
z(EIL5XU^Bx<4w>VS<SJOUqmti9?=+ZD{qA=ofcM>$0QHhub*GWF7OXCxk0@&dXukI
z-E|U#gtlJJ+>1++buiP957!rtg5~_IgrqOr5kYKZRP2No0;4Ej8dHqvgS-np1BDB}
zNa1LB5~|c_LGrcwSECSqG?_-yk{jxzVHU25kk+^bZ>V(eC_3KN#h<Xev$%k<(fy+}
zH0m26HmAQGE2m`xh^rj$F)}`gi4>-d8Y=7brj&07Exd~e_ZZ>i%uY!B`ptb}3LQs5
zqc36P!#JMSF5d+a1*@dSp*#sIG(2SuswpQPZ!`MCs5Q05PI)w(MJH`3PWm$9>eWn)
zX{Qd`Q#}t=D{CdsNONXHZ#Vge-eq(xmVT4rRi}1lE^G4Y!DpCm&VSOOwsRBF?P;5~
zb0g8JY_B_DjR&m4+6K>I*%EQnJvxms-F{b^X>VCo8&5RD(-GApo`1=<*yXpI!mV`-
z?8`c5pQHaB0GV@@en4+DdJK*YaekF%qNy7&|Ii0wyKZj8!EpII?izD6kS35d471oP
zh_q{Eka5`O!Isz`6~rR+W)rY6I<zKuX6Ms71nMMYbYwrx7r*O^^BZ8I7>s%SniXcN
zBY^yq<}XOdjk+VmLxAkJiinBg>BmQA1a&IW6;vGkT=uSf4;VL;JFj-C2K%IHAN=Q^
zAH(ajEqpbGciH9j`XdBeMA0C*(lTTnnr#<HsR)*J$vkbs0Vq%2wicF`%F;S4TZROr
z4i-`-R>bdh9{2pE)Ip`J^Rt0#oV2nkLHP-yGS^VSYNxS~B`l)}oRue+ZnsfCrXp!h
zq7o+x-kPwKvyu*t$*&Q1K}(C+_*ooxIt+p}Rz*Wtrc8+W=P9!A<biBHk(y+2nY3gc
z+3Lnf0FI1=t{Ae6Kezm#3vNRp(#b@tmaV*zAbQKJHfbw%&L`%1)7$#nQX~JD!_Lr$
z^Zona<>`c3jyfS5Pfgz-SJ=MJC5}7GQg@}n^+-}-wd^xBC`h~R`on{+ZsPXYk(BH|
zv#)q%Ej^v{ovPj7&#pag++y@qSGpPC=-cCV=9x`+vJ~(6Q|0(OzjF6Z3js6o+_E&h
z_GjUt(4Fg;1Vjm@>AlQ?ff6|k%VYzIo@yEevvCbe+BOfT{FxbhvT&mUhq5(kaTwM}
zTN)+-#&@q)20U2Wnu9I+&C_vQ?lt0bXu*-68gr<$fZJ_os%z<-OIYy!?!3vF!w-U$
zq>k)U-ruXj_ZYA437k|G=!FP-R1gJWYSTgxEi*GzsA3X4;mR>Zs>ET%{?!^%RDC-t
z;QB0ezKqwVoMhu^y4gk#KaOaHx9R%Do6qe$V?8hD0v&m$6iH1Q_ApTh!9UIwl#LCn
z)jufR-8DdTaOAbMd_K|1em<K;q2R-3$`*v~Vi}m*R@-6L<tONPuX=epVlO2Xf4C}<
z#)Zyok~Wr{8R15)gd14NOer~wNKO!56bVxqlqplt-@u};6;)0aB*hZn+DlQ=a9Ion
zm9^}yc)4(q+V`FMwc{JG1R$>?_f>#DlCLb!VWrr9W-7dy8cLqk_4>)%jVO}`bi6Hl
z%NV;W+uvA4l*=&LwXQwe8J5E9U^Z9T)cx9!HDLi;Ueu}h%p2eYXOt-|jJ$8jUpQo&
zK&qsD0NIzExMA5fGr?90m9&`Rc$O`vPm#shkY=5e=qszsFz4_wF_L6R1*NxM`IQ?J
zdd)8QlkY*d#NFWdwOftxwz2nF97E$Q1ffvX=Ddp2A>q?S4oQXxmQK-MY<s2sW01sO
zOo#VrXT_?~vdQiw{2cAo<?S=pQTy~dE4LF2shu0Oyyhl0%6Fv6eLBim#||8vug660
z%FEcn>@G>so#5-J&MNwTK6Z*0%E2AnD-{8yn?@cB-P5*q*B_6QK>9OrYTqN8?m%zX
zo!v-ou6u7TCr~y_rF_)+W@pLo^@$~1SL6QbFT-#0+OWqHmG)RYwn4XG0}obu$jq%?
z-=!sA0s3xnhi55+{!T{Yb@?{qv&6$^gIdMz=`P!U9*=>Da)Z}ygHOe#64}dW-8NkS
zS;nt7DJ;g-36?oMPdMd>6DP(VHl`q%Rvk18;U5<I{p>7kTMW4VAR*y(-*E`$Dvzh<
zrMzt3PY{dhY&;)KA1h0*s(V_~OOcN7=85j4Y*nOPOQ^~a?uiw{8XPq!@%!-VE0+8g
zf{hlv1W<@D%b{M-FLhnQ$7UhhCkgGysR(@sN(=pllu(E)BwRVdDV2|E7dRP(VP_aN
zL|C?hbJG<F4G5h{GOoHUyWS8f$Cl&e);rO%#`L!k6=pD`@csslyYv6O?rv&d{TN*t
zdn8+p)_xk)ew?E><fI#)TYbv!C1`ygynjk^$MF>EauOWBYshr0K?I>)|HTTB6`P$%
zl30u#0iQTY1>MT~m0SDeH%7*SXlg1!y#KW0?$!3o{HK<sY}0J1u57?9l|Y52+K()g
z(}xo`3t>0jn}Okh93Slm%sW<SxfA)n?)+Zj$aQbPB>cgfMjfYFGb%799_iAA3iU+j
zHAyraL1~>Cnx8&ES{86M)D;xTDG8Rf@W*5CdSS$xiVkzm;SzMMb2FIx4vtD-g{>hY
z_6;g{U--$R)laNzq8n{hT6)Q=x#-y1&B?j8clh4LU-mzTl!QtL>x}E9_xN#RMQ3NB
z!{Hlgid8U=F%L`&Zsa_Llec`6t@+IBMO?jNC((Vc@O)EripU9%qEUt4TT#>xVe`FY
z2zB_`a|kHmc47UUo<C`m=^6P!R%!FfN+Zxdib4%h*xt9G>m%!WO2S8%saU+I;dNRA
zKM8;SSTdFZ&GmWV8P+=6VW`@2deL&q1QK<%z_I|KP8nn21}xJifDo#q5&5)4Fp`>7
zEk;TZ-B7YtN^X3~qv4W*s4gwKO|<KGozoFsHq%TTQBhvb({=sR8TfBg&O<{}Ou-1=
zJhgWF1BGIUI%zHYQK3@7^;bsTGTdfJpT`qjQ1)KId1~3fq75bPM9Lxg+npTgP&l0k
z;)(fRTSj$MnlsXmqY)B4?c}gOnxG&pkbnO+MXs7-4(dYiFU--kF4)#9(Qiv)tS>TS
zhn>~6cwEm*j-1&T_Uu5cWG1j%v@g=}>M!h3bLv%7vyX$3uT&xrFt`C53^SAw4qF_h
zau&D)r1tfIP7)AziPIu8Wo-KQX8bBE#B80Fl5q>rWwgwYWrNMc*`|BVeXRVrRmI<W
zS8AU$li{tm-ye;g`m-H{Q~xz-DR!E^cAP)l#>d=dvAVS>(Opfla~@L3eScateaXF$
z?U_8hvzj~p`Z#{BHWhKB64Y0N773RAN6L^EkhM)|p^fXFU$I7K+Q{GpT<+NBxz!9I
zrMJu%GMX}zAF<FsRth3uXQVMiX7uVHLU+squVY5w0(+W~lVd0{6_TE&?ix&4*$Axa
zY-IbH4nrUr!<mOtDm?S7PALCdDX`(lu}_O2W^5kR3B|Kkpqc@%Vjey*I7mAG_f}K*
z?n3NtZvK;F6ka&|XyH9Z(R5t}rT(OK<BO$6cO4(s`v78-*s`aaX-nfgM#2(qhy9hn
zl*$xMAPX2=62r%n^wlHS<=fZiG`dD68rS8L&ek|S>yx0$hFB?I3?qc2P$LBspT36Y
zVGK%&r;9lq)tsUMJ!8ErL;WE1L>OzaYO{RWs@PE&C;%Z50j4C^PvOW8SkRHFHNA0a
zRh`u(?2QToY2gKDHXAJxdTjA>Dx1hV<~B$flm&2}p@8sHUX`e+!}qKZ^O=U*z0*-J
zS6brOVWzhbux9Fq3N7Lw5&^k%!g+VnnknnqQ4!#SF$>k0Qfj?1P)-?DI>nOAq(e-@
zQPOrSTBH&{BcebW=H$Z^c~Ye)Nn~KAE3=QqU?Nw=gKpzV$-=C#F#K_q(aV(F9v7r(
zD|*zMOR%f?Z{g&%SM2H(4gt5L{G7h8knadODbs5mX|>1ZHQT#O|M>*5$%><ib4LA=
zG8q!Tquz6PEg{^VVR+V2(!*(GtjUJI77K_$$m&m`yB;*bA5=mq0WY5lFgM4<#Gt5$
zvM){LBou^Yv}-JkH>a&;%`x+TDcVt!$_+&kz{de+DF5e^D4cx5;PR<ZCdd*8UR#L1
z**3n%AYiFanW4-VvS4zh8wJNF1l2VSO!2J7-`p{(jJUn^FYjhsW4GP8pIHj!rOxJg
zaG5p<PEUs-I8nbzT~~<s8}u)OOPPEqAZN06_hcN=h1dw^k+j*w>B_^c!Tz*2TUajJ
zRI}Y?^192n=I^<e79@h!*1)4L+=_s{T@qX!Hp`~(V@NF$=YVhitIug}Z#LeZ^!~>E
zmZ=6re8v%0(1*PE9^Izlo$IR9BcV~A6DTbdkqN9Kr8!z-;F!4h<gbH4OcuQ<(Q@8^
zn1|mZZrWNASfHb0hSL2z=n_+9JDYSKuz%SvAt#p5VfUIPI~9}|QO>HsiC)o-?3F1m
zUr1>JT`waHYIVuExo7=0mi7MXC#5r&adZE}lqtSC33syc{_FBwdO4oQz7;DQy*10|
zV(a0;VQ+gqTB}$*6ldY={N!P5B_-A2t;pnR;{CoW6pWwO3{S8!qkMFVxv@0=wAv^m
zW8u8LQg2n$zYlEM?YT}OX%@|I=4-OJiXDD(vifK9;Gz!oPd`f%(P<DjN^M!!?L3PY
zHMUzTdET;|Q}n>*XB;}v-gg>iL|qs|a8DQhl$vNR7_~0(Y;IYNIs~QAZx!t~T0L}H
zGqQ{kj~``Oa#==v9uuxbDXhPYrg>i)0CH43i;CQa9dDw_7tFvyegZOk^z;7B$t?+$
z?<TcNETI=Errj}I9>zvldXvx)@6!8We&3|-xLDRzFifU~%lhkVoFvN)F}BZB_+QWy
zVg?@(;$=T){7Nvq-~~#~f!~Q(!EV7=nHXvmELHZ5WnY21D1zuUCp#o^6*>wnDnTkf
zJzUZc0)|IiAI8K#UT4foLBqL9dw<Gof2pSeVog#FR1P?0<8gi_=p#8f!AY{}zf0Vt
zE&i2nyvDX_9f?qE7)*PzjPh$?=?_CwYtO_<=Q@_QcB)v@;OO-0N&ILB*5{Wpt__D>
z$V%q?dKSg*uKJ<F30v}*vdA)EH!qcfQAxw?7-p2JdI0n4L|Nie{}r1Fw;(};)7eV|
z5;--)uM1YBDt_5ai~(P+4MbretV*y?+yu(kFr1&k^{4zJmLFBUZrs`E9S*aK{3(pK
zPJDk1OBdm$v5TudL)%AV8ZxCI;;@O?az&KXD4V&*aa4HPkO<#fQZL6<Ai0|CNu`$W
zathEw_u+)ono4^V(8Mj+Tj1*Ss#Nw1EE_0ePzJ)_S4u3I$KF8$D_e7DL8rpQ&3$H_
zcHW7#@BFsxq9kN|^R))RtLv&_Qwk+#L|J20WI%5=xu`=K|DJQ!#!&q@KH;3eQ-3>b
zy!x`fJh7I5yYa}(*I4Z+dI>CEx)NW7Xe)?WKI-?HPWSG9IT<2rau(OC+w7<Abf)8f
zChI<t(|J9#+%+!wSiMV%KO&IdT)+;wU_#HRhnwoc4(uS9kV&p6B<e#kq=gIK3cx;U
zWO8uNCJidaf|Fyee$nkK$BjRu+5}r8f+biu^g3ndf2JMl6zU9BRn49^-^5Tp#bu>i
z+-gVzcY0waeuXawzgZUqHj2nPJ0OiE>M<74Rt7<Y;5B%K3{dniva%dsB$uj4)EMPi
z&-S-%j-i=Ji(d37_F^xIwuf@|>&BoGo1drrto@>-V6=IgCpm*^xb37c9S&c2N9bsH
z>g`>kP<i?QdK+%uusc6^Sr00HcI{jX;iT738+*U2JRZ1b1HI2KJ<q4^ZDp&T3O~f^
zyS?q8>UX2w_L`gisVejjJ2}mtnLZ|0<7u@U)1>p(A3sfBN(L4V?0jeiZ*g~Sk;ty|
zJhsbqw)r~E`WmcC0Ust-ym@DF?r$e!e@|Wm*Phm*DzgB0Ir+}p^CRUWhm?;AFA!xB
zw+h+COmqq&PQPGEPfO5^{GM7?;!4!3OnF>F=D;geev(7?U<v3L*7`ZTI!y8CyitoB
zNBFCD9#6Rat#Es}QK;_6!lNHnMJaUi6-%1?Yg6TP1wc1#2wov2Qyp3eTrpfYJSD`-
z^*$AE;i>cgOyoU6Cn?NM{Tu@G@IL{4(Uq+Gvf`5~i^3BYcQz&%=ueQyB~)>N*AHAI
zj89ZbF!!~jRE%P-gp@h>!-EzxmNXzN)Q~|PY7TFzqhOfk^`|c=;Ow~ZC*(xb=nb*S
zkA!+?LsZn}AANO$*Fgl8<&>3d(EFOL`Ds6Z4eE$8IN*!1DroYwpt}kIh2$}ntwjCO
zJlKWtFHDt(tg72PG4~*o0qsEtQJKv}L0PY}Svx&x=~s8va*qU?tz{qof+4-0-$$$Q
z`QtUOf=@LnFIF+Q{;9{)HB$8>dbzDHH?yR3uFEd%U3Gce+7__4d|gjjMFWBQ`;Q<p
z2<h7a&t`ognN-qlsTzl<6Gp?~Wc93NYiR0~6brUs^P4+{x<j$4g66eou%%1-oiVTJ
zC-&nGNWYF2k+r~E>`lDiUhcf5s7i79t#>QbBxrYsFUbaDN_rgy$dv07a$xMy-6doL
zDJum*^;P!Ego6IQMedcFDuJ3w<x9|~Pt6UA{vcn<emObWn%8Su*p+fbY`)@p3dDiL
zcm3>okRx-YU-q;fkNsL=W8n7)Lg;GXG(;REE7xsC$b8)?my^N2gnt1$^+E0WXeW);
z`x7)l7enM*R-~ekid>L_!xNV>6F3sBk3t%NEMO_z$srF%tl*EtvtnHtKr#r;elzH5
z29WB9f*k<Jz%p!qg|06JPR}QrEXyW~vTv+)lQh&G&a4kZ)|=FS(b*(U90RF`t-bi(
zs<<XWlb>pq9{UOSWSZy0)ev6Zuz!4#g+x==M2YX3X7=b{2df*VWz>YC!uMJChfIr!
zUIxfxkTJ=^)PG-{{-IN=DPOv5Wh`l9FQ?7iD!yxmVL&z<os#dulHI&~8)Ylev_J<P
zRpaT_M|TtD#vOHen{Y}RQJJAGXf#%%t;A4O_ukTR7Xd4#RJ#)rQt1-uni;WA^MMqq
zP!Sb#Qr4}{5vFawh3IxIG~*9>22Z6J?Lb980|pgrG<vh=_6I^e@)Qh|*A|%<^SCmO
zL~;qoqmEp_a;YUpzkz?bsG8yD;K=D<cb2zhk~U2aI#x@uMX+a;lPMoXNKz}lNO=do
zu#_M#R&j=JnkE-V{x65zyo2#u@;utNE05QFvBxagx)>H7KBn8~;8!TbZinsbV|}+?
zZT0Sl&%xmO=?$Y_5d*<-$n;2#u1_~x3R$b7B~>BXT_<b{*nK9Cz-xMtGXJq>-=?zh
zYg)3gfW>pDZ9nSN);w*9nc28M)Gjo!Ak(b9S>XeT9w07D`hsdBHya>8@sZvRfh9ED
z#~Rom9z0eKIY_6FRmOe76jl58V8*$ALt2uO<(m<}vCilp<Byh`bck+&uJnbZZKGF#
zF3$x8s(q1EzX>Xmyohy9<W7BMSmddQNs**aJi<lHX>;Rh?b;exDu1+8k4%Xldy+^h
zP!DIq+{aIj%fYX0#H-uL(atO%r?W<v%}l3gOLKE4J%5`9AkWb0K3(?LX19EFS86Do
zA|@82so6O+8vAxaN)Foj?{W9TUbx_wH4UGS`d+>gYOj&6LKBQCrJKd*P|gPhz2AxM
zuy+N9Sqh(=P99I;=Yr>SS12^+m&~S*hhl4yE1QWu133M3F$vsPA|nW9We{FQ?H_F^
z=~o}rv^#l>hPI*QpH94F9kH23r&YwfO0mJK(^SFKAae#K5|bKzLYf<xYBqT~&U>3B
zMHB=f_I!qF6}T$hz$X>JhZW=-{Xc7WidifGAMtw=NK*V<kuIV-S@832YWa^V@%VCc
z0{jBrgIz0!=63f!fcCz}!PRy=ui$>ww9O?ILS04qc^qaXqwUl)f5U^*=uXZwP;X`i
zRsP1bvFD>H<zs8t*#h+{cRNk>{-~_KVM@A6)DuN;#{C8dp!GMqmOQ8TaEqs_YhuT!
z0_e{v{+w4a86GQo$(gpSn;@!HF?|1`jUIy`_PtK`8@5Ejn4s-KTp?C;D1?crBiy=|
zYkJZGhH|@V_H>Mt-bvKjQcItuw*12Q8C{ecy12wF*QHkls@*Qn-7k)HcweVtyShlO
zaK8rzp3z1BzAIhFr+B3cQS;o+S*`Sg@AssaFTIbK{3EhiJgFap)a%XNg2~xD9Ij_e
z8s8fc&vQ0KaIl>0kpmTA|H%&*@edZF`cLGa!aeCXAc#Q;JhCK7S3gU{ccjfDuK`jt
zbR>QiXoR=K@Myk30l}_cSZqp2+%(3LDb=lR!9hap+8hmTCnHi%Bb$uGOzv8~zd2^!
zW=6^uio}-5p*(tEafS!4@Zat_w_CddS>^b{H(a1KfE}KQ);jIyL4?El9Ub&<S*^=E
zq0%4GuB~${h^mBYQ%bAijZOG0Y*ob&1Z`7L_ktpx`9g`)X7V@0<!l)SL+APMOcJXN
zC6+Gr{8_~;YGTZ40p~lHT)~;2Z~DWIH_!X*g$}xr3o2G8%lOFD_wuPCB|6q3CQXJ@
z_8f4yK?zORtLHPT8j%p{Np~=69MtG6h`^de^vV8x1uhe!IOdo3T;tlq%+1>%69NKR
z#H+J|Q+7?HX6lQqtT4x`^_KfU#aZn@HN!h8nqkJ+NCWq`r%lKF<n*oSx`~uUx~9t2
z+Siq3;J>*PJ$ffiujPCE2@08ygs}o!zHl`CAZlA#q7e}3QkW4CwHkb>kptVyvaSGB
zIjJ2Md9KpNsQ?~w7$N+zf?%F2Wu7N8-h*5h#~aRI^S+c}o~bkrllu!BVp7Fl`0V>+
z9)>(Jv_UOUbg+B)Ex~qjLlcGavgCvdS{YfuT1sCZlRhAlxipaxiXVE3z*vy<ipOrL
z#Lgy+06gkF*(qo~J2~ZD6Dg9&x`2ADbw{OVe{zt4Z`TKo`=hn^*U@q9?&qO((*iob
z+rBi3!gg=6^A%Upxqx|_tA)wipR3!NYEM&#=Yw*U_8thX_l~Qb%~D^dLFxzVm2T^C
z_A86{5N{X(ns=cPw6PL(t?7HFSlDGS!tKYAG8d3?0reNOhbj-a1@YkDp>i>%&I9rk
zZG;mL!KPd1KN43g2w`e;h|8@1)k!_4PYX_Pi@pm>KB1_Giad1|)E1T1#3Hwwjy;6@
z-mf(LD6c6NiYDs}N=9)ZSDWNHR~rb=ojaNFbu{@xkVfhrxe;)p;(h>$XZb+0Gk|)G
z+OF=9P%P3qxb?kAUu8dK$Q6S+Nr5pSIWN<X!Z)uKR8iE^#N~(HWwO&n_{pCjP8}@T
zA6daJkXNXF3sKwg#j2l#;2tj}ozv|JCj}+*Sg}1z+=h%m;_&R-YBVGldvmXyRo5c^
ze*Gh{l*pnSM1;tHObt&~WK;}ks3%6(2mzTghUs$Q4HQ_@;CEA>F<&N)F=@WDv3j@q
zbUy0oosV8pSEhW7t4_(L%Qcl+5>eOybNFEvz9@fI4TH+Ub<3eD7lJBvG+{TTX>X@q
z&HE31ztDk<S67GTRtndFAMc=FHraBTZ&!`DZ4Gy|xPF>rPL_lD<T?qM=16+az?@ts
zUG=35!iPtAqv2DwaHrR(@LgFz%`@l3Xq$$MW_dxIgeF0I)peRcq1nfAaU*PxhguC~
zP`=0JxKVPgGq@MhUl<J*Mj7{r29GT-;?u{9k9<LBZF4>Q;HlnYD3W0yM_d#Z=u`W}
zeORaN1R}(#pl~=IlHk+Af$=jr!+NlGY2hO0X)a&9E`>LJ25sWUh?fZ!`7r#vO>BqX
z2}S{zCHpCb<-%|-n!kKwo_2g8eR2eCM}o@5!g^oDiii~nbxkY7cD#<mQ+kpNg~Z3J
z(#-<%Z;1ESpEgNWjywc(be;EUw8YnOk@xhO`oHc_$^J-OnDvqyT!7}xa)z!fF!iqd
z!og7v3^1ln%dkCBJqkEt;c7f8T1Y=3ar36Oq8L_8VnyJeR$Zs#Gau#y=gxg=8&6JI
zw*MeNFW|2K^A*gz{E4KE0n-!h@v~&C**m6f&^QH5=%^;FuL}e6NH?ib-vFU6Fk<yg
zoD>;_>~%-VWfGjIQX+`iGN#uZ{n?{553?RQoybD4El!k}XVtRkaupG{Ce0sYfw}s1
zn`ryA0t$NN?BTG6zhj3R&5%sU?;2XyD<08Mptf}JN*a>jVp<yF74Q!O=h-yjAAgJ|
z_Z#dH@*VQH?Yx=s$33GU&e1K`lGh7sPGoT3k#Gv)r_dfI=}pgb4Ff@iK}8W|RJwj;
zI@sZ-WcRextV4ijkZb=tm9q5WAJU~BZEpPago}W-*MwP|e%0NUq#1mQx#TF9y~CKW
zP6C(_qPy{*PA1;Lq>!7N2wvU^k@Ct)5!ks*iNA6ik47VKEbg7|4gxsUPw7I-9>R>-
z{4vC10$myGKyn;>D2gW2W;#S(nLG%)Y4Fg8CY_wgN`018{QkJlo1<d<+R=cxV3OZ#
zQOedJr@1@8_!am18d&92su}3Vade5dp50OD9Nu8^)Z>euPVzF)BX#Vijpy|^43*#u
ze-mXzJEwI!Ycm(?+bP6|vu>x${>$0f=P84e+cUoZ>p2yzSy<|F@E&BziGRWq)I(?O
z9pO2d>x^88yOZHbKg0cJ{T)N9IS`3bG~u+D78~KBx!msxvQb2Ce=$)NUU0&iEOVMO
z+mxoofT+5vMsA?Dh2jF<Nn-+^x6ApX_7ZQEy^f!N&$He`^}HwcO$FDDs>{IBq~{&C
z)?&Dwt@$6PH{qMtV|D?ahuPotm8p6gaGN!E?#DO47e4qW#H?5xogb5>{16t$A35{C
zfy^?3%!)yy!ba+jKd{PH!twZx<r~p$dk4`PvW}!m78k0F+&}f6&V*tWEDWE@cIgp@
zwX;pP@#{H(Mmk?cRB!G>Y`1f}tVV@hiPpjG2E!=lTW*t+?QOhy$&Yy%m%et|pz7{E
zOU;-KkB6e_22=Ccd$1D{<qoxd4GA-CxUd=lOKSTHFAeJcbu7;Jft+U6AlevsQ1!)6
zJ@wow7tt#QY&jmoPi$7+ySc2v+MMnBN?{kk+Rqs)rjK3UWdfj<ie$VNelmJ{nYw8A
z*E7y^@|rZyl?Iz%=U6^NbaY5pK<#`E=rPg35fZ2;GzV1;3Qy0`yfTzDWy~KuH)6n0
zl3~T-&jsTN(5mh-HX_Bn+ZZhtK?vz-e>erL6^jD-rqxah-B?&o|9QBx)@@VscCNP5
zl_k^=>D3qe@+arD3+eM(N2sjrO}CU*-WAWQv*0Mki>NDpzLn0m339v8^I-btF`jWM
zkI&Cw9gq6``hK&-mC~$n#fj<(f<NIUgKn9m27arh-@g<TI50J4#UnhWt1(vcz{>WV
zI_S!_5Smo>0|UjtfJKN!QGQ-_%|z@|{GibYUX;t5x<M7Y(ga*_h!cPv1An8~Ws@j3
z$Itn6j~S=)7yCg?4(-u3o=WFxtOf|zEt_<8v5j53bb`N&zBK*hzU-F^lMBTqswL6{
ze~Y2tD}6Rz6rGs%$)rA#Bv@%J##={2+vM({dn&mOmKe;6FQKeOP^bcxvkDmsy|nj*
zLyio2aKMKkF5|ziI}2=B8DvkeI2%N*U-;ubskqc{%howt{S>S(4i9K^adRaw#up&k
zFO&R<@I(s*v<}i#u|j4+*-$(ejtuX+LGe>jLL8>D+rYmd80fys!_3h!l{lU4k&fpe
z4LhMCB`vMxkr-<|+KAK)hoB=KWf{;wp90Rj@z*p_WOUTloBV0Lt6g8d2yai?s^Kzh
z<hw$o={z3K#ypc`PYh6{E3!fngTnvlo!ZS`Uw;~YZEoOw8%ojwqP&$3R$jLAcY9A~
zeZ28MZJh;Mba<A2($22zJ3o9JUY?d1I&xe3uGtbcG4kFA?z#X?T^G<`LX010#J{%m
z2Dj~&Z9AwBR@$8&n1(ju*c`21Zb_VNTn~_ly-{MIJbyIhA++;ZM5^0C|D9qtNbqly
zM~H)|CC3cvLjiwH&PnZIwX+cD3?p6QtVTwMBdO5AE?QY+ZE3X7m+oGvZ9J~GNS6mU
zILbZ?$Ik6~oQclL-jd8~r!~Qs+j=<2oF~v782zI`FE^V{3W=cDjGb968^@(V5&CLM
z#*FUUC{spLjb;Fq6=9M9pU%A_T`AnU4>5<SN_kS0SBKdQldyPFiA{P*{fDrFt!*as
zFP7Cc3tW8DYCai5vL_sveESOVEj0e{)G$N~!~NO5&Y@BWAGA%(6H3R*-T-qgL|)RB
zF+sso|At3`;3kANWHH+G!{iEZE=*5UW2OS5K3trr1ocRXsy|gd+TL$ew_KEWf-=;e
z3a#c(*`h(dkqn7hLk6Wwx{n?C$lSvxONNnNuX`?5wJt>Z#=f~!&{Hf|%l`moK$*WS
z-oL52W8kg%rk*|NS?+SN{`NN3YJ)Hq=<w*^who`by)hpVNUSt*`I2c8<g$eFVsu+<
zRDIC6<W|G2MPvzlo`QKxDuHPa=&2!X=!c^JOz#YaW0CAZ`k7E|EUHV|C1U^l^hJ)g
zWZlz0BB2`5i}#oi{C)*yS!GmCrhNHd*4O7!vlH?eM`8T1Hxv^+ao$$M_*Vs@gDWDh
zn;oPwD<s=|9LIVWdu>)x8OrG*$AeAnLT}ee*2<f(D*)!4DMhc~RkRd{Ko|nU<zyi3
zFc6C^k-)8n*sBr)aftC4erSGpYXuyYc0B@&5ho{MY)EOTPLKqbt+2)n?A6O*o~tPD
zTwUe^rM#bKS#ingjh(H7ol((~?p@#d^l_rgCHHLY+OSO0_2Q0o9e1yelKZR+ckzWb
zMZ&#l$*-)823Mw}A3is|Nmurh$C7Jzt(bm-T<w4AD;+zYS~vZnQ9C2{3TRYM-9TmP
zP%6p_D5Uw(XhjHZq#SJ|y`RSk*Nfojl?Xv7&0lAve{)Dsc8$rpx`uYFm^h&`c<a`l
z&keT}PV3$X*sgG)?MiPwwrP4ww_OlJvH=)B_Sxs^?w(vs<2TQA+Rxh3_J?%Z7r32W
z=@E5g<jezYZ4aCofz$M%<0nph;~OVV9A|7hUOv2L&Ec1K?D+npYt}sa^8GKp^Ya&9
zdgmRYds#1=CUKWcZJ;u4N)H>=a<nZ0Zc?W=iQE^N(bD9~(wLc80zh&vNmfYs9!HW>
z#6duwq7{>J(IN<qGrTpd_Y~;l574vvfb%8yIe~nr#2&KeBKaG>^xFRT4w<O;XXHE9
z^gncWyB^PH{pSBhc0AOz3FG+#KRVJc@L4zEi0D)xtpDyC!J8qhhxzW#dP$t=g(&P#
zjrj&(Vj|ABhBKH`2X`DY3Brs;(+VC}$8d)mco)(yg%PD@CR41d!LD`;J<I};vK*uG
zYp8{-nfb_hcmG4LjHZYCd&Bldn3O%fqigHAhXxKU-t^#_6?-D>x1={eb*DoA>cAV1
z^>cQ?uG=qq(jg@N{H6UHA6^%8J4`{lb>*JZIh(>9XVHeHs7w`lN_6fjtKjaAT<3((
zP!;T%pfpbv(F?Ui&lwA~gQU3_3F)QVIf@Z^beFBHl;e1(?cm=Qs>H@f-(4oDDi~mB
z?VqOK&DD)CAC3Xt<G4mBll5B8$c8}^R6nm)AP36LdZV6rfyBMldJ%GwU2o5;#>yju
zt7zXcJKX*{8AG{6qE=o({G6=&xe8&N5vv!GrFmm@x23QkUFPBDD@Sj)`(h7ujXo6Z
zSt~1dtd_t1Z2w~sn;6~SvwL$*TVFJ_eYmyt?!!YHj=Gk%i@vS>sh&7)66svKeD@Q6
zzIBPiKeQ^mI9ypGM!UE4_wHH~^XmR3c6pLHVjiR<Ds5B(Fqb5;zg5wKtlsujE2{w#
z@CzgY!+t1A3t|<mJe>>tXYE)-SxUiVVC=+|#~|Y0W2MO!rR+PtXv*J{bXa<CA9(~r
z{kI^he_?m_SzDz5PI-DrX$#t%$)%p%Ut-SKf@GYhfk*Fv{E%J(y=HCJ4S-Q@H2h({
zX07kr%h#;65?^k#b6n-@{PDCsRtzE&8`{&qVoOAq{l2ps){pJ(rOz{;Krx#B*0w|a
zfl|BaYj`zfaaD)zdIrasgjnJCFh(c#5(xPm3hR%#k{{XlGhe}x?1Hv8y7+{h?xk<G
zF9PnBWY-6(gF#(*r*@eR;PK;ML1;izD=uF$pNHQHQfKrUK*r<qD_EI^pB%S3__A7$
zk}CypB{QYzB2pC~rRnYOxe80um7a@c)qn2nb6@-QFUfshqvo%)s+Cxp=16J!Z2N!w
z<_x~4IZCa#O}6x$SuNvLk6yH{#G>`Lv1sk_Rr(v}l&#fZLDAZ2)T(G_0Rc?pb%j0b
z;+yR6(k4D!#@F&R^R8VIkR1OKstE_DvLA({aJ4~|FPQ$EF`1_xHQkdVj%oeWF^<#w
z8!wrjXMJQxB}7lQ+=@6&I#94Ej1F0^QRhRog41w>PG#SNA6o=5**{A)5&8_xMMJ?*
z_IGr1BpeDdLHfTiUMrdY3CD!>bI<e}x!5h3rHDM#P*Ex;3aTh;6=+B#8JB=5(i*0^
zv5{A^kj3`-S1y`$ThT!-g7%o3kK5@_(Vs8`B^f#}93Aop_^wE6PsN(BDBBGJ6`6?t
zx%BPrYx$xMg>$4=XAQg8K~biitgEn24e7EK?H(yn{y}x>4(8KF4g3S^^f8947)-q%
zH0{+R?TV>gwx9rdZq%ut2O2fQ2-F4{GjU9PZ1|f=S(V9FCCv5QiA+$&Ug=<@2w0ZT
zT5vc##7mk*CbUW}HMP@VIQ2o0dV}6w2}e+G<8~c<rjgmy`bot*_Af|{fei{TgqJJI
z^02@wx8H*IUjJLKvWDrm2A2<R?S1lxFJqzGUmPCXKU}u?%XhBw`&Zrh$X#W_`v=2%
z>HFm$KH0l<a5+WOw(JS|FqeiL!9(Rchd|HppWZn%yK#cHIl_V{IUJJc3T01O4k4{R
z+F|rW=r!;c2z}xdI2_HSr&|GoKGqAWGoi`)o_0bJuL%<>og%;$h*R2WeVYoIxRFXF
z$_P<B;F#frgS(r766=#Qlt_NspoAy6rmgjpNe@yh`!??@nU4%MKUT~QG6eH<vj@mp
z4D-6_xakz=-FGNleesYzYG8>HiE*2`+!|Gj6l_V<T)qT27{5%)e_)k<{hjB=i1qO_
zszr^ehu1jnqFTgjF7D#lU%&C(@tKCXA}3fne1%VqyFD(rEW_6fyfw3k3;|yTZsVCd
zO^sWu?lRJJ@NLdwEpoZbJOy@&rZgLt9VuSdM3RWi%BQegT^DyP?dhwLZyg?%BSUdt
zz^3e29a}eiYc#$wE}LX;R1$qv-k|JF`D00Ml`kv@3HDBQklsV~qWFQg8HN;WjeQ>l
zusb|~-6=0Ix^s9KkDWEj05fg;mYQ&#Z&r8FER-FGl@H=ZQ8@6fdeigyH)u=r(sQgo
zkF*24`tY)aWz9Z_ItM6RxbvgemvJQ^7iD^|2TCven-f~Ch>HRw(5wYP)<hEG_^SyP
z5biyvz>ukSF<<IWC0jghAmO})W{aDv3n%NC4^!LzW^1~w>t5-Kdb7NJxxdx_=1&;g
zmhXLet^EVL{e9MLn_G6~%gk?D8Sek}&@Nq%-l8ZrWPYCNr2d`CD7pP%b}VJMxycFO
zuDv9xvEVkfrR<~@YDY<2CaV@=fN<BHFACziq{0IHsE0VOOBd1e-~8=CBBJe$EVeXg
zp|Xpt>H}8@V##vt&gj|mLmzygw>RLW>f^^NeIaMmJnqLs1}+M^9N;t9<p7`cRqA_F
zS%0YATv;fVQ3a^mjA$(ClC<VVg}306i(Md_cS#5~KbV9kXQ5{w!g_y67|Z~e?T2}{
zvgO2%&0mbLrH=Hj?*4nbgC3q%^?g1zUI{Z@#G=2!$>C(s!IzwdtMg#kJ3hZ^`1r0B
zK_Mj9cwO<qUEM48F2h1?l`XlsWy9&P-i_yK3a{I+KAOBMY4f8ltfO9Kx3O=5XY8Q1
zQEEum;t*=L%80B&tDUmSULdd?4Lq7StpZHxG6bbz1#z6V6h|<+ZV|@qVog2i@({<J
z9)D2Z4;g~bR8jgHtpa@9<0qg9phqInYoo3jUP`Atx(1;rT6D@F@xr>(1tL1<v>B~C
z8IH=4(|mKqSn_|Y>e-h(<Cldq5jht5CLb&NyX5}f-oI=)CB<Hg^>16&b?-ndHgIoO
z*S-BQI(8ztucvo^>a-NIoeo8#;WK>9tETq%!k3)#%lud*8jYOf<Mcmt-M1zlUvpnq
z*Zp|BpU86G<tcWr`80ThVJcINkxWQdeTo(_V+9_(D1^aUlUWbfAxV)gsEZP02Lm`!
zzeHdayx>H|L`L%Cl@x}n#stY-{F1&Ner52XuS~l2L%!hzw?YMz`k@b3$dyuhFZ~(5
zUUW6uvpeYlj>~SQAIDeHie}Glv0CXP<aM<U4>P@;d59bb{T0E$Yw%K)B~2=Hm$zD~
zc+DG>DnL#Oe5((vCh46mxu7}{nuWv%crdnt(X)CJz4U?}x1`{l?k9s7()%fyQ~4{D
z(L<NtHvQE6EVYdK6WW3pUm6Dlt~WgK5bjl0sf5-ABOwW5R0sN5O&g$Gyt)K$7um@&
z{1PxAe`@$R`nmtmw@H-ps{Nd{5<Fb@xwF5z^xV&gT^ZojTh3`s;zc!n4n8toQi@ny
z4t&kPYk_YoNmHFRM`=@hW%n%udRKT3H*4P8q-`o{tTz=2-{J!G9XEUuwPT5xsR^aX
zY6aJ!C#&_sw@ekGCHngTQLV}KQRT8$nbrZGW(<$3Fnu-a3YA-%sB?lbf_wUwSQ)qa
zI_N{T5=Z*c^-rCVTKghz^sP_2JEMN7^WG<hw>;eA<kO?K?fL7<=9Lke9Ufg4^VcmK
zJ+p1Y*z&&BwAB&t+5>*qn$=lPgWyT~qp?a)&HB}$WW;ap_NF^}BfSqK{C~2fW9v=P
zYELj3@JMThB8zK%_J04CI|oMNfln@3anI^Vz+_GLR1R{*Hk%Yp29jOn16IN6Swrf-
zZ?iu&`OQxl`$sXjt59$QDJYT-o>86i-TBN@m_e-3-L=Qqbr+hm3-4_%3@Q&EITDG5
zIr@NwTyo^f+#YKHkKJJS?U{4RMD4!(4!70l&%A;9C1tc_LO$GrNk&r9V&K6W6X?Xf
zAh9cDtqpD{GOhL&7WHuPBn^U^=CvkVa5ZXtH_mkQDNWeX*QDqjeeVyS|E=E9r|@d>
zoZ7^zjpxq(_Wb#;k(jKJAD0`Oz}qGH@#drgvI>_4ZVv8|O$>4~ZenPZo0EBotV#>w
z)1_Xs6zf_^Y<SyB5W%jrst8ZpTvb$kx?^T@yRkiw;aIZeZf+x}XSNUI+;f&rcW--<
z_KuCw<u7g9_EPp2V`JHOU)*+Z@Yv5EdF1C`9~}HT9*+%vl)mfm+P=XEYb%Z3Bp>|3
zqx++ulz71wd7y3hvAa^tPma^xAB^nyr|jg36WRZKWn|<Py6nXM$uoD{ab|M={{K9)
zapRf)Jh<V+&Mv_&#r*c-iN}xrwOjN@11^92j;Hjsg+0s~6K_6C_N6^bsTHzTqhq*X
zz;BZwThyE^N*ay!9XF&QP#f8eMlf^4NiC)ul+x(=*NNp2A(iJLA}MAsI&hy!Za>Lc
z+rOWCk8p|S#|2&l=D_QfJ50t)c)Os-ASHaUT@VY*MhKA~O-{0VSgSE?NW|EGsu!=W
zr=Mfb%U@SMRkh{r_N}tb7TMo(@~>OZtX9WHBg+QD%23pQi?sWoY4E_8Eo^wxr<@MH
z$7>f4J~sVhn`iW3yggv!thB^(gV@JH4Y9YI-Xr-vRk+$xc)p$96bgqU*>BLdg~E~W
z7iV8G68(>uwRdJy97n%UaDjUVsAo)5%p~Z36NPvMCd4Nrh>j(;B7L7i@deFnpUe~!
z+>PSW{62+Q3wDq!Lm*}9!A7l^Z5m;yj^hd0r$iqo7(M@cuzzOTikqni3v9(IOg|bR
z;a}B&gI{%%4pOPx3|j4<Ybkm`_<DJ=mJ^55IG;Bdx4>~lFVSGB!Hg)FX*DirZS7=T
zTT3lLfm!7h#0i^=s)}E?CeuOz3XRj~i_W!08(q=Yr_J<U`P1ptw&8SDY)Qp${MDtR
z-;w<Q^0Ro=J$<p5&0ps6U6)EvPnkR%SGIV#N4{Z6#GZYIW$5jq%^yih-QAYy{(KJq
zw%G=LV|0d}kYJeD>*6P7WeLL1|4Z-L1;1ps*IKQ(FMiPUAal(8S`Hsc$0gMBH4i(p
zY9r39+K7Mbs?DI>zoo79?tWSBzq=KWyVm#ht;c`t>Gr!<$6~ARZqFT8Z`!mP{^@q@
z48^hm_92*ij9Q-GyB~v~6bu@iRVFeqC(2wbjB3;<tI-RpE1`wJ7x@yIXb9hnqB6+_
z4nrY%t_2A;YumqbL42^Df^GlI#;an5J;jWeIP)p8mlCZs5E^?7d9%I{3z>?uXfoqu
z$qvPGW6z}KsnDY+i;!V$&a}R<rUYn?S^I3DCB#Q4r6J6ID%-#Qj^Wk;Fv?u(rnW;T
zhu4kJ8>gRQ_S01Vv2;(ntJvNtc^so7YsZFn+y`Sj!wj1!7@LHY4(hJMDQhm2g<7l?
zX_cU%xPQ6Q3S4)WkuK?=J~XG0p*@v2G#8?$VrEp9$|>L?8nJPbL60fF3~?r~ajiVq
z8In@HVNa#g`h509`UBf*9iK}3Qn&B#UvV2VdT)Rhqn&cNH6*enbnV^l><>A4`D$s!
zmfo;~qUk964D+L0KO=7YoS?4K&xp9KMsb*qzVB)Dc;jW+UxnlV`z&3|0<V6Db{f|S
zBdiy^=*{}tfWD!*cxHhBoNCU8*6BSYbtG6*s}f|TAciXib!3+@rLo`%wdzoM)>?tl
zl`xZ3fUMP#G%=j(Cn0MEpMMfp{q%k_d&q99w}YA=-+T5pvNo7o4V?bB@BZJx{=FNR
z^?KDBl8+TPc5V9N^yyrG^`^@on%)OGm4a_;r7|35e7w<LE$9u+MHlogC4Pb;Ew<QA
zVpRFv;-pd9CJHW)wh>ToTF^(osq>*<oQf^3@NGP~tIJdzOZj{$mftmYw|ptgam?QM
zh9gtG<~MU~xriZ0ze&r?VHi)1-j{2gTo^pgc{QLECOI230%Rg9GH*g=TLl&k`$agA
zVY@t0#!~fcG*f0ry($yXR0PPZy)e6KR57kH*F7?BD&@VzvEV)+BSF!zxtxlHND=55
zW`a>`sef6p`<DJ?{-oEoac7UsY1@3qSN8gbvN4}hW^>5#Sjfs+Y1<iQL*Itmi*<Yc
zG}r)-S*2W5H?e4?EJ1rKC1`J@1ntc&tNaD*M$VY{9NJrkC-DMb0#*Sx6Poxu@LNa`
zlo{Z+lp=sNc$(hj{Q+Y#G1vg|um9%qm>tKb6^G9O|Myk;Dj8|5xR}VtLD2i124-#E
z514g7P_TMmG~)+~{#ZY7Fn-&?;o*a~$+CWoKRB{$=g7#;T_dcx_NkGsu8}7{weHvh
zD^@&kY~7J>o_g$&zdfb<fvpgq-I|NfQUwbup@Q?R^t$ZvP+d4e-<ka?gk<#h=iFFF
zpQpc%VOd+Y6=Jl43*4)A;PRAZobaWFT1tJzsEwo*b*Zd2D+FVtF_8%`MJ|M+5aP_o
zJJkyzcE{D(r<!=J4J<}|LTdr7izT#9gP$7h1`FCIe5<CcQmPG;%9N<q0fECy$%gC&
zm^~Y^H$-E(C5d!#D<qMY3?!Fi@W5QLpuaE|srTpfU~4-2KFtOyebN?=X3Sf7ubmG%
zv#aNmp^t5Ol-_g9<2K*)Z&aYF>Z#!aHuA<PgSKZ3+O|{Q)c3!rZHl&pot&4B<BLj*
ztp+0U(rc3wTQgeV11({^+tLa;(qYgvL)W;|q@(=XWtG)Zld`0p<b_LWa$DTBa7!8&
z*fW-r7<^Jwu(_=1I%(}(&;wsd>f7g#+SI*(lfDL>%jb9DK<86H=hw`q!H37Go2cV@
z4}yA=tS(oy7NBu^B6Cv<lIW%$pkd2Rgj!30hO_)VNG8Fd)?L0@$&*ArmC#m#xV9w-
z?li^#<L<Hs(wuOkFcFF-lomW+DXK{zZ_7<U#6(&%$+-Yw0s;gji63!^nX*t+@07WE
zm~j1qed<~P1>G@M(BEHJ(614FOdrYf;`Ie&o}mt8hfEnZNHCl3pfa_XBsEzHN?Ms|
zGE)}7<;XIEs+cH*gFuuIgl{S#@J)~t;;xkvqc@}kv3bh^26R)dAHPXZy`;|<7f6i2
z!s0N^u2<C2bJlzg=%`HsA9Acr-nmBkM;*1vw)T;=@Bf}&3y!rhY7~oHn~!cx7Zcc~
z>~m#&^9?!JrjWnvP4>%$OF|UNA;AN(NK_eB4YK&)yof+Sf(TSIg9ubRA0kj_9z-B1
zj|e33<E0WJ0@X-5B9KH7foh~eM4)jHJW|hJ7!-)W8I!(&tHJ|0W2t!4+aXB_y}tlZ
zkR`xzKjXNM&+B+WGj#ASNQWzsk*=E#e;_gv(4iu5bvguT6Oj=!hdl~che`VC+p*@P
zoc$=INDCk)(e|GqHD=KvLNzQvhed=A(HT0#=A%R7JalNt)1d+A(13J^Ht2L{AasZ}
z%%OvS(N*c-4CU~xYwBbgBhNbL)db@mnhAxa$duT?^G)T)PsGD~EWUt*aIHub$T--C
zALf{kUjRYL(I*Y`iBrvV^Sty)5c()N`XG546zl+jOm{p`5wk)LqVKVYB*^OimBee&
ziT5k@xhYcPYiLxf8gXIF$6iE8)ChZVHf5Xhlx+seHUmx1{`?y+EG6YXvJzPZwD#jG
zl73M`gpfXhuuSj=3jRR`K2)&G;7@1Z19-M5O-(dc`WHowRR+7IRB85A`l}*~bbifR
zX)qWUN)W>rsE1%F)Re|HIL%W-x_%d6rC#{Ca^?N1480K8&>9;aS`&$+LcG@&T;CoW
z8X5@8X-QhS5MO^B><C3`Y9vpiH_$3Yq);I8@c^0uiZ%Fa1OC>52BfLKo0r33!r}Tn
zheIUr^jZ-PA-8Yd;3)1|2nb{k9d-aG;50GA=hk_YB$8)k1XvkCC8>|-N)jPTQXk1F
zNdTjHK8!(;pr;rM5qIvhdV*JgKQ2t;EEkK$agjof#kd$!b(9OoqcX?I5hcvcN8+&<
zz8jTe92fg|4;Yxyf*UjTb~o`lGBvLEhiYQEqF{%;SJ8qd>~#U%nJ6MTVXn{D2W0i}
z8jFnxA^|K#vO3_@!Q+N`O>|7=U?^tDiqAtir;5BP0CB+=d8KmVi^`F#njqoogy5a=
zMg$0@A_y_&qFRL8r!jYm1rgK1L5E4wsnEG4Fnzn$JQlhjp^DIx-8To@2b0R5v`hUf
z7O>QR*52B>bZKjAyZNklWOaN^dnnYtCf+yVy|iMk#lEZc=GASjt5;LZ<+m<h;$DZm
zFi3?EbCRIIR4cQ<ztq~qgukX5akl&fa;rKIxm72tz6+|9$fIr%5NW5QXa*C^3{iTR
zWcd=kASM``n6PFO6eP*C$F!aV)CdrUM*|>i>donA-jc&ndW@d3=HR)ee{R5Yy``gt
z;q!1fhBEaN%(|>dFzZ%Qzc0Y7TZRRn0^m9j6B0GI$rE8BEd@w+-GxYYX$;wl2+k%p
z@~-+n32LXM-GbO@<INS2F~*uYm+7lsEg)2jl#Wh(_RAlEdRJKJ2+ys9q#BuPLgL*M
zw(-TA?>xHKHzXA~NS);7E`PGTxNpy^kMv&yD{lj{5$h$qH&teH#Pll4%i{L4G{MP1
zJUWOaDyUjSPq{iGUFfQabal9ig33WrTm_kKCO}*Oqi%Y6J~UhiuFm2op&>PQ4lDjY
z&*2(l&qs6%js4ZaNN)bYb7?)4n>F?rqC;JM?2T6)yKK;3^F`Cw;=q+5*+SD1=ZVIy
zKCfIfMsgQ@em0ojB5Dcs*{jbGcjhD&&2Pmz4z0FcZMx$=C${5B0!j0txRXhk#7dAR
zA@W`zjJ1cTAZCgMNBWxdnB!;Xb_6U$oLHgPrBBcHxC_weRDqX`&GNV?58UM``V7be
z;u3`Py(Sq4fjKBA8~Q{8Dnmqg_M)@_-C(3!v$|Qiybg5~Ai^1XbMd7@Xgq@VHN`})
z_jft+yLnBR{Uo7%Gx8rU_+dllFTPs%!_4JZ;dgI`-xVRsh!{IiJmhzSvg*8mAdV!5
z$F1fWy2PZj(lk#>F>4UYJW~7XD@K!()Qhjoq6UcU<)6X0R)gGPPiTzlG}bR%<SAG(
zMwQrWQk_R&DC{%I@0!=@gh^wm%rrN)o4q4(&byU`V)e^{VSlSo!e&X*#r*|Sm=)UT
zauvP&u30hv2=p+4`$lmW1lfD-OJr=Qh;^392~)XXgOE9{km}VUn4E&}EV#b}u{0xz
zjIWG5$D*+aTPMjj!qSpStr?XLgE7HIR<W>Cw^Yh?J<q{YCHrLQS)i(Ub&N91Klnef
z?zTL@>g~h*75@OiRDWn=^3cx+%IZ(#dnEc^@|eFbGw;}?V&?d4$W@j(W0j_l7Xq(N
zziE?7?2^^Mh08#0=%*Ib<}1+naMvv4gh4aLwc~ZcW{6KhiY5a&nt&YX`Jnoi%t-^4
zMm5x^D!f($X<&%gnjj6#r+GE}xKtCu=QH9fd}=(dG{I#8Uo-GlL2_4{&cJOvi>DDs
zJD$+{qidwvP*Xgi%*yCyzyc>MWmOSUNaRJ$*^n-T4AkmmIBQ6y2|h+u<k}#D3ub&*
zLl^wq!U^A1fCuNx`G^l8ScG6Buva2Zt(q72E-@b(p<<vBj+dJ2V<eLM1HtQNZ0oh*
z>;5`#Z?6l$&ZHUv%>SSBn~7$wJwLi;#;{-444Hp2qMW&NT(ZC%Tj!f&TfrO~|0o__
z=_{^1*}s^_fBXTHE(n40b5E1GcTpeBGk08-X;-wU8H*F+P0^)bcVvYC@-NA6=AJ{C
z6?5!Pd!s6oXUaB!-H~~1Nuk|o;KySPG8mdhe8nffwze;U%Qk$?z*_}&r!k#@+j!Or
zb|==@+NRr`hFGJ#q_wSmmfgv*re!v3w5BwiwJb{`(2!QITsN~8GB?*|*~W#9&h;te
zJ@c9$iZ%FWBm6U-YI7wATV%CM(H2>Cj`b9B47;?NAV6s12`+snoOaIe5g%@|xCyD~
zmCS#XfL|kcy*BB-vTzuCeWYu>N=!@B6usN@D%%UO6jj8uq>5+)I%g@O>)<VG_EI=S
zb97NEoV`SIQ6+mZ`+J4{F>R%blxX%NxYeA!l)aP=(OmYUFzVAD1DiGoky)C$TVGq&
z;eX=BgN8Ci2G%R7^s%HLyau>Yqi<Vq!>N$K${u)W3@odvaaFTLc)Fyh!Y>*NLXo&2
zew$`Rx7{B~>-D5m9gy8f_6e0OWjW5&g^}FYOHJ#0JZ840hxa_vvl6+m^B-3Aha{=y
zP;W0XWAt3_fK(&xsE;xyQinf{toT~$@eRnDsQmIKnm<m6-`%m5<DTD`{k6`4p04d2
z^X}+B_nV$fEd}aN|5<A%GGq4}{d%lNa3sOj`axb>=R=aLpAShgV(iMz_^KoW-Q;R$
zk~6MxL0rjyo$-iQN0{VF4PW?wXzVj?Z^5zCy9>PC)kklR=KWmZ_?zY*e|*02CuYW9
zdp)$j(xojpk+Jza+4W3lwhz<iWh2>8JMMLvJ2PzKTC8Z*Ry|Z+S~yK37sBQ)#NBNX
z@(%*W$zyLpBkmpbm0ZWvuVL&Kq{I2E*tlzu<LH9cjnT0!f!`jmM$L24Eo<`VmXd*P
znXwQ{a~%kmGfRgHVqM1Ot{Gkld&!m+$fk~o{Q^}*DTs?ynM2i|aMxBM=D*uCIZ@n5
zPU8xsLB%E=WUyHW@37B+cMyFm(b0n<=&f|v4tx}u$`|Am?)f1*Ooi^t@|wOEDb_7-
zeeuZ9{7~7eMjpPw9}ZNz^@;w1Ws^Ie*}M1Y9Z8nW{s`;sXYhV`--Fw?J=j+cqRZrP
zdfsJO^ZO8Y{e_O1qx%U7BCQnJH&g(XgTWIP(Huo&p#sy|A~-Dq4_*w^vFm_2ay$5H
zuG){-##%F^U6~500li0&pxV=_8@E@25AOt0_|s}i$P~G&(|V$%?|?vRxLs9jjw*$Z
zK4fvVA~_pZCOB|#>&Y`qRxOG54)(^Cq0yd!`((~l5*uy}^`xYD&zhci+sd|WYx{=d
zf)1;}Zhv}D_sK7<-?!=0?Xk{Ox@Ud&>U+C`0k^-sQVf*TbSmkdRASk1ckg|7|5^X~
zPsfJ8ykW|~Yc=UOl;&4KP8NZG-D}`aG?^zeHRxJr;3!iBj<R_Mj#6J$ivrQ21aK$^
zM~RL$ilizP14t@Gcp3pIYwF0#v6gDmH?rF+v2x%|8+epzji}aN6P40g0Iq4eK7`8q
z3m`ZzUl&@Xxz_;doZ421TUkgej79brpmru^)9MQ7&Ls;#cec)f?j)3IOptaUuig$6
zt(~7<2~l1A2cmfT=$TgD>qGS1T-fh>UGSc!x_ndc9QjI6%cw6JG+PWblV;PbgV3yP
zhGt!aW(v?u;mNwJL9^vp{w<KNR^i)7wd%TtxK1`L96<xsv3P#MNunCLCgJkCx;fqL
z;!WrE3EWNZyJWX3;d)P!#Dr^X%p;2-?{x_t+d&thC(iyi$FSe~9?MLP6bfJgJx>8W
z7gMWf)}ZIoS;(;~2`RgBq%;a$h}tA2#=|wuRxoTc&*n6CpDmlA@D0We$@=Fm7*#HZ
z8b4>&B;3#xI(PPG@4U#7jn%c1QP@f-aY!xUvS2q8+#|c0YC}db>su0@Dg_B;n!;2_
z3=rt}WjY^g!g900$3>)|wQ{M!$3pm8Eu1TEU608yvdpqsT@2U9%~gTH_IQ79Z&XT0
zf_z}8RqpTUjYQL7DRF%~eN{>a!$E&YR)VSOaIiWkPw}(3${IX<0(ja8@zzb)K})#W
zJd3NXgsY45T#d<UkD>)32J6(D4g(jourN6;hXeT7$|CaEN<^p#^Z4vggSq3~-W0sO
zRKPlf)-6nup2QR|VnTFRcJ&e)-P$}4$*)Q1IXf+96L{{b%Yp>|%UK&TO|yvnmxa4C
z7bf|$1zR<ze1*p8ZwfbYQhC~QLxxRXN&U_BU@=2DG0{%ewIQIGh#UP7-GxRTV&91+
zB6Tx-WC@RL$`j4{Rr4$dunKDgOCa?`$mXay71y6!S394`FK<Tx)5i24X!Z4Nf%<}U
zVN3b-d4OBCuUo%;+lKYq?u@6>i9|XTzdkqco1tC1h6Z=-8ccR}CX-!VXuCFEewQ0$
zV^kZ}PyH!%mdY%~ihM%Ry3Az70qKqV>4D_xpCl%3sa=dzzfsX{VF}m;!Ma>q7{L_*
zC3_RvEk)Q+q29u41Be0!bo~?@+w+dKNSFZAvKXH|soo-L<*VS{fG{3OBz<_RTFgid
zG6~gdyTBq*4ehHi;4?4AO(;o%@Sv5Jr;UJbLGpWY5inu}&nj%yg=ar|7k6ui33oyU
zi15bF`<`0Yv#n<DX9vEJL~h)2;6!us={&A*<M1P!^2oy5&Mxoxm;2T}ym|2#lpAl2
z1aBD_kfZ=3ZH^uNCbO5>phFG=qxKBOtn9KpqlWKVdw2Kl(+EMl?Q6G34G`i)YqTr0
zdUOcc$2o%)$tPAvSnIw2-0_)psWTW?@5+h<>$(%4+gP2$CtFH-J`BKXb&;$oEW-Ov
z)EerrEWe`b)C)0Tk)U^IElzB^aG1-ggSCrd?MsQsrxhT4xTy_W%(b%WIcV9}z{!r%
zSMR#0W3C3H?X9<o#`Y6w*2a{+XP;jfUVEdyGlehQukxxyJ3!6}RyB!v!jOH96rfc{
znH<gLLRL2~09l<hAgd?LLPfo-KlM2eT8*uJsw=I9DsrXRC|Zp8bplrxM$^{?Vl5TK
z($@gAW}eTX-CvC!4gb68(O@Rc^w&p^!ua^Q=<!Hlczg|l(9aYE#)ULVP_5MG3TPtb
zX_5w-C^}6Pq)A(zCQ2fgv?5K~F^{G6XAw6;4k1)j*F{J$Y!k<UHesS+IpU=A#F3CV
zk!uiVzDU?~9mwbV=Lv(I*F-}%#pi^;(`Rz{=&V7rCx{$jZT@pt$AO=>Og|%0^H=I~
za+a^u3l$-AA^p^V@CRVSUkiTXy2Q+S6^x2&sbOj%2n&j#0+*-gSI9n4AJwDx)#?w`
zA@I3gR)0*Q=K?{T6nM>U!##lr^`d#~AVek(T%sVT#aQDi74!$}78(`H9LVfIf&F-K
z7EE^j;TZ4CLdG`suw9;FyksAy51$ud&2?uK;Col<FaR)4a~{>3SIAI{DIF8bEMx?+
zoY)DMiQKvp(>qzP*>yIKccG@wf$#p^jAApFU&kI77^{<#u*WW6cguLl!!3+0!2yDg
zi`6w3jMXKR&A|b(E09hj`h3RXV98KfkAe4Ra$c#2o;kyh&7*U>W=(^Ac8-4i<O+J5
zE@xp5i}QFZtMz9!XPmUL&D|lZi}aqDnnbP(*yxGDM~1tLNM|Q+LqI`1LzP1K@%XIn
zn0%TrXAW}{1!k7;Z<{q6x_m*nmh4NjA=V$5Bm0QG+-iOo=GRJXr7}^<cnEb`MvOd!
z`m2Je1`|1}+vFgY0^^u^hi-CPz&w1*T<i;mqG)UD1+~@)WHMBJG46-+f`J903t^d}
zO3<on3nLk@6^%3mfrxMwhJY|!hcG?{3>J3K%m?9odZh2`Nt@Hg+PLt>t~b0Dwv(yP
zE@!OVYlqK!s_kEY@bKhEqZ7N*Up;ne?5Sg?9#`piw|@7FH^pK$S2171Z~IzuuP5%^
z=&vrZNsg%9^QZUoDbKpy*?k{m-_4%?U&UR0Y+Kb8zwi0kesOH)J;#odIF6Gzwv#xq
zV>^!X*`!S<=@wurSz#0FrjCU{DH$3tHiV!;XhKt`ZHR4DL1L&w9je%Sj$ugCSW5XA
zo6v-+6>a<jnpl;6z{DRLA8oRG&b`lmPHo2>llD*j-m~+1&$;KGd+xdC{(g(!{?*s=
zufLu@y}r(H*MSe<B<Ul2$eUFVw)t-MpcTsa)>4DJWSqB*Olu|J?fGr#h3SM_n_Rc*
zLy%rbn$io2A-;b-H9grJ&(m8|dVxN}^g<%Z_pF~8g3D=BdLax8fd1V$pbAZcBjbpQ
z(d^Mi0in#;w5}KPyILY)M=bDc)fB?cDB;$tFG(M;JP=}sqn`<pI9cMm)U9RlLnrhD
zJ8|!G;-Cz0v=BIJAMoLBeiw@lkm;pbRKU(7dweBZw3xhnRb=t6n#0BIAmhULD-32_
zY%cL4)sn0C6Ux;Kat-VxmuUj1Dwm@y?5ir6AQvYFvs@4ZAL4Swsa&l^xl-0*;M?a!
zg2x1x3!>gW!s3sF`b?8A&>6L|0FSPds4>S4DO*9x&I(dijN@wI!+)p3WD=^18E=Vh
z58U<_QRGYgdXmZyd6qZ1{3#=H%UQ7?xGw`I=e5@KT8F=1#w?7HJWo)KBzVm0EFRP;
zIuYPCjZ!Dl3QnZm<V4z9+o==jQ`TaAQR+nKt;vbdXXr%Q+M_Y%L|Wmp&*VfBT<s%N
z?S5;hcaW>S8}>3%hT1#eR7&??rDOcn{DxXf`S(@z8P$8BaA~ITAErK#cpt3d*h-R_
zVr`3=a{y{wCo*~uo!tS6bJmPN#3ynvOu#A|qnBePS^|KE9PWd$=MS=oxlU|@onqwb
z%mw|m0^@3|2I8$%Lt<*DPYX^dB&{OXNQAC3G=H+7%0!jo28K>JSqS0-JgVb9r?saG
zUI&?^zvxQyV>#tuLV_s+r<$(IP;!Lad?vN9kjl&(pW^RL@Hm?<@h`=*{Gv3ja?%j(
z(LORvZf7eZMq3c)lxjuF0;3>-ac!e>QFuW@7eQopa4xdXZw>eJn$iY01fd34VN@-+
zgQRB|Idsbzz;bZ5+)n!tDUq<_XiSsyvH}@fGwW_PR~-CtZg*RxyYt=~1?bX~E2&^t
zByiK@#Iaq%`TmtFPdst&;=Lz+l4M;tp1GFx@M91E3HtHCw9WRwr(V57yG6V;o_y!x
z>+^qk`Qe*stb*9|)W5>4ah(aB9%sWMMEzhTh<cbbWWo;mDC$}u9E+p*a<qCqEEyAG
zP1Jhx!lwp;{e7lMu_l_mv})!HtR`P?eeyxU$y%VR7x7qIRV`+cuU9fA#+ve(fq-fu
z^he6}3~Nbf`M!Ct&@5xdI5$^8#*s=gX3P4p5a^B#AoFl5>?&WjsFmi*8X{j`VW!+k
z@bbx$jb$ePYRNlq=UAxdoVg}U&Y3G^ZLC$1d5$9q-n!_bsXoT*r(@X3KiAOAu^JA#
zw(%=9@)n5cPwk|KB*-Yq$HWrLLlN3PnS?p&5@>%d=Fx`g1Nb+Gf^~uY2g|^*Y9ard
zkh6*$JJxrQW9Np796RFWaqPrOWjdAEb^K~w>^g%^+L3jT>)2n!^HC>uWY+;3XMMLy
z`z}pal?S(TGQbQ)my;1{;aOG;9X_YWRinm4pHx|4PCN{?I6WR#V4~YQLDv6<#=)|K
zao5%JKdWKpH4ULU!YpzTZJoD$Wc?%QCllmu&U_80Z6k1zH0X>KqcVBavQbdmB9Q%5
zOC|OLE<9ZelRWSgDQT>-PY(b&Q3PQCv>wo14?~?%!F0#~AmyoA#(dtj`a$EeT4fV^
z(PMu-K65lDZdN)@cj1HaAIu&<|LEew6L<Xlu9>^D*&{RG$bWN+*C0FGl~2?;UB#N@
z21R<_-FU;38%93e?xu0j0QCqnWR+(tx-xo#8kIkdF%W>cj#vT9r;zhTK~Fhp!*HVj
z98HZ3h7W|hximz)WBl9?I8Iz+MXdnTr|NQ;evWzajeaa9R@8iRdk_<LP~8Z{VDv}r
z@S~h(O(Aj2#*e6FA(MHxu%+T=VJSwo8X0$ppN_qn&766JXN~>qr>}l+#^DktAOGUX
zx3jr3$I3!vOHe%2eZ>mo+%cLudi(817muDgXwDWtaL=6&nF8d)3-?@~d7A2!)jK+f
zAM@?kmRCGN@SD!)?J_$(HkQ;{X=JHlWZA-ek){;0?0C?-e#&pl4wau(%Ow9+>yT!Z
zvdIUl7qkoHS?M{;UR<{iGpt0wn_zH>Sf%7e#6+3#Ya>&O0AYxmV@z(3BA%@fDqND2
zMXn|370VJ`FSn5=3830}GrEPEu9RMrEj~J{Bk(119|8+E{O5sfD`GEQ5qs#0Sb`O?
z&9ox6N;bM8_9|=5Ucexxx26>_ea3kZJk6X30WQ5}9t0l%uDM$2veyE5mZY)hYbz{s
zPgPyXS{Ezkw#+!Zq;8bm|HI#HU7(#N;otc$!3%EU$!_!Oppyw2AN;$(@$aKfcZ?YC
zlP~jqGQRJFiti)KQcO5xeTlyBOPsgdE|W$eY)`XMOfpE7<2t9?of~U5y9)}3oLD$y
zb0TjJSkwy>@6CZlSp-1ha1mtM)ofS+YlqDV6QdLZfL-=P6(yqHri498ua^zH&08dC
zdz%dG(MB9h2Am7FNnmY~?Lw(da;Z(zFPqzhL#`1HL~0G#CJEYPj6VxDYI(&IR+Wh7
zHgB)u3Ded44|%J&uC~0wA(E%<x`Dvvk(?<A*s!`<bLPDXXpO{hVnof(a!0&fx?NUz
zoBUi+7DO*yUQr^YHk}t9VN@S9+Q<3-CMhbuVSN#K7fuj7qHXk`FO7R%RobQ56=)h{
zN7q_>P4qk1_M}$S;zXtf?A2+b%_IT87wjKuMA2pYhsCd8m$ZdG_R+W5KNJf@kegac
znK8S7Qt2&jWSK{ecfuMtXTdeUwb^`k6BANpA`6GgZmsJewY8)Gb_p1)CLMf>d*G%F
zH=4ZcZb_$^;plc>Ci6*^VsvEj0`1FeOW1Fb8oemoSawSdXq!+*2LryWS9}9)E<o-F
zs{?s58N>1r%Ikk44>!!>J@Cc()<vo_?$fth=4D8DzKVbXIWC69Wy?R2+e~Xp7OXO9
zkmCHqm^vK}e8@g<2E8;}c)WMlQYyK$tCxNzQ}ol~pm&i7-XSIr#(;NjeI)&X6!^a7
z6?DX4#5|C}-AdilLrn!AA!zP!1=0vO>s`KGncE=}iPVDG70y<_J77ZKt@bbQV$#{^
z>xkdlLJWLnE5j{k_{=qM_RE0v>AQ~5cdg*Nx{Y^fV%mT~r?1oP#DK=l)qsaBLxTmL
zv90scDeGyn8_o|*;Z7=DlXyf%9IgcvwvzQ(Hwv@jl*bi^{o`30%_P$Ww*w!9Ggw8|
z$?Cps=k%C+BOkLNV(bv0Y^L)zL@2cpdgn}I6?n`B8|E_*b<YAd(<lblxlD8fc2dI#
zJnA849tt}n(QymD4#Cf^aV^M0?=E5qM^o~5sSSTmmLE?F*-ZfIal2=JdiC>v?iZJA
zwu_H~h2KmsPWJ!%mj-6f;VrWHQhZewQ{jL&?hj3O0C$c+1XsirN%gdOUpoU7JHhEr
zf7}}kba$TpH3#ew8U<S$^#wEHitT{)6!DQs@*|=(CxM#{0PEYqYMT+WwOMJ1>;2<t
zwkfTi(;Gb-`9>9K59|P|%OY=p#vN6(EY*3z?;-b7PvTD&vg~S9LC&zKhwWjvG%_fG
zQB`Xn*RxP;K-VmTs!m(S1NAk3Fcjf@0X+I(G(?E>o)8T7NHY-{{i>0#w()a7n6XIW
zU6RGVMU;Tz4!O68WD(zrDIvuZQQv!4=~g{qC8D&^@0z;aa(WvbUe_BPN<ejotVigd
z&~E~vi?fm_i7zPri+)QMJ&jkuE&dCy!55$3yb@8lesS?B2{_eY(<3B>sAnK4wOfVj
zkKd-x7q%`~-nYI_Bl;sG-_O>GEDsT&>qQA`NqyAE@{IW)qGAAMd3!oP7zK3?f)z$f
z<l3;h4#TlFk4)7URCNW8w;@HCreIv+Dsr^K20*8Xg^UOv6%<M&6{b3f1yRiZ?&a>>
z)b4nTGnh<`_U>8U8y1h?_Ofd;09(rmXP%SEf8q4H)IfDN8E~i$n}7Q7(gCCR;ljaE
zbqC1)u2i71PmwQ^d=_N)XLuEr#5rgC8MyFp8u&3~SRqd*wJ}sex&a_=0Wc3}@tjoh
zT~N4^2FQsakT`5%IanF0g3J<EpheH}L_x5GVOB2wt7i{AG1M9vYW5GS4w<p0&-F(R
zCiZ+~J}fxU0RDA}9s-V!BjtqZ3(~4A`=^gA9RN<Wpu?;YrjrY{8>vpNqHC@EUaY*I
z&Sdh95NmW($HXkct!OH^u~<KyPpEC^9i4P!VhNHzNgsWh4%V^VX;zEB57jl-0K{PV
zeRE(l`@m-AuohfvP3sd4NDnlD#rb-wffeG<&VefFf=bU#K)Ru09BDjyyFt0?UKKE{
z%hg(>nWJi~%eJ;_`KjmPpJ|ht9iFLhc7HA;{QbADFspM>tIJ0AEME~8Z)I8rtAo;;
zO>eo@_n%&O+hUnE$>pCsytG({F`BvnZPFg2`u`l94@!Xk_wA<&jc|k1{j@jq>!^C?
zuS%z(sAwdkH_#4n@OtpiqOz|+Woy?c`XbZt-Uh&2*7mZ@p-~mSc#Waq3{|Jzu^Tjd
zT||YA0=)rNwxQhkPCC9UYu-`ezX3aMiwt@EDaFyi?0lZu`Ou!_Ig_2&r}_HLztji+
z0cP%06aWAKc-muNWME(b;)K4c3-SCmUm4^%7(n1`a@0#0{eRCt1`ZbXS|FE$fe9oE
z09CIHIsgCwc-muNWME)l_IDZs14r8bJ^xQ|urL5cP{1nypRflhc-n1~L1+^}7=_=?
z{JR^(V-F&zc<@jbDM37lgdFT4DSC)P=_&LeF%+W~DN-Z^389GOPzsh5>O};R5P~eB
zhy)cZQlcyM;3))&9*RN{^dO4y&ANe5diZ$k%s)T>yf>@9VKN3lh%%hRYkdK0b{{L!
z!IM}H)6N*~S}(AsGRPTp9}C=jX+1<jZDWSIpwpP++I8}UERuOLOYTQh$t|;I>a9&A
zOn=fasy|^S=Ak0*F)mLL$aj?ORceL^0=t5WT}7Zg1bU2T+tgnOoC=!u9qw<UEY~76
z=P%)={)rQI9&Oo0(#>K@p5c_NA}%*@MCEypG_usZ<gqLVp#;{r9Om2`@byRDp@EWI
z#ckC=O47I}EAZ6>3hK<@IcM_KS@=#9zFBAAMQKs%D6-zy>zG$9oRk{s;^DL-nABf+
zx1%_&H;~jGy<E2rQ1f~laYWwJiyx#*vgEv};k;Gm(|2}Iq?Y7e=xx(@AFcJ(4yKKl
zx`qd&!Mk|U<vcm$jNj&)>n+yaV_ku{E=4@1_e-Jg``~(muE`?IVFc#jkh1ayZ^>u7
z1#g(cUZi7zS~6LT5@u0jzgf;{eBTFW3zx$zn8PT{;aHf(#NY$@D?V$6Iqb!}F{37n
zQJ6)T8P(08=$6@=GwI)<Pj%e}+#)bkRRXLYN&W}BRIXu;d(2{pVDKkKtT*&NLML#A
z<U+vzE6sm^XH}2yq=$m(%Q@rDD<nA&<PqQ87E<mZl0fPohTHK3c-muNV9<fWCWZ@4
zY)spj3t0SEs#tch{9sLB-N5>bO^q##t%mIayBK=`2OmcY$1Bb>&Iw#vTuZp#amR2s
zaPQ-O#1q47#Jh~ofbRsq0)HO=7J(#zEduuhwFC<Umk3D-l?YuCwi7-jVkGiKR8O=<
z^oUr1*etPo;!@&a;x*z2#Ggp8Na#tdk>rz1k~}75AvHz1Li&=7gUk_G7Fj#l3vvc>
zO>)2FGvv1^m?(58+)@-!T%`C&$w(<r>6+3%<pkwd%CA(+R2HcgsBx&Zs2x&2qQR%}
zNpq6sA<Z9JDq0V;d9>rSkLif$<mgP(WzhA|Ez>=rC!m+4H$~q`|C_-cLo365MovbT
zj1QTVnaY@UnPr%rGS@JlVPRmAW3j^Gi)D=E1FK!uTGn%Hq-=iK&aypZ7i71=UckP_
zfx{ur;f7<86Nl3xXD=5Mmrt%M+*;ga+?ROhd7SVp@I2xr<yGVL&bz_K&u5pfn(s2d
z48LFgLH^eQ+yZt4S_Ga6G6`B0>=1k{q#=|k)Gl-n4tOK<OPD~IMOZ@Es<3b24&jF)
z3?ddp+=z4n!i>l%kyE0~q8>!OiO!1t60;??3;@~2q2vGn009610O|l-00jU500002
z0096302TlM0RRDv00000c-nQ3F-`(e6h+TCg8>T)3u5^TVken_pvDRlOK2#h9)lvu
z1d<V37QixGg-g&KxC++bozKfKCS!i`a{j&lzV|+G#+HyEY7x)@;}hDt9XMn}*Er&m
zxp9LFcE+cA{bAh1@o9W6{m1xAyf^+P4kGT!be_qT7_(%-D;uU#7QD+z<vgfnQrE1Q
zh*NoE-RJbUQ?9;;qfe}J`>+3Z%A<erCcl{DNYuT^AJbQrbaf|JZsp3o>SxZRJn`aF
zn{vja(k1t5q8c;Q?}l9adSm}d82ke0*E=u(c-n2yH*8aJ5XbTFC61jqz4wIP%X`mu
z3f(3)z4uNaiERi;a4-;BK=djQ5*tw{3m|$G2p9m-n<xSXX1W-F6&&85jo<Rooph(u
z5yjv9_EW?E@(CnLqKU>r3|4H!5{I355=bP8WKu{ajdU`|B#Ufv$R&?_3MizAV%pK3
z4s@gwo#{eXy3w5;^rRQP=|f*MbPOCgaZy4kWt7v8{tRFsgBZ*Z+;|vD1zvm%V>lxi
z$tXrMhOvxeJQJA6BqlS3sZ3)!GnmONW;2Jm%ws;4V&Mpz*vxef@PRGtVJ8PU#!-o3
z2k+R(ezA&;-4e?-Zt-5?XyG_N`N1y^bCUbq<rE88$X=>=NHzC(z*8Ram?wOUeD4L%
zc+P43d}kl8dC4mReC8|LSwxV<ETNV<TB&C#4TNYU%rcg<BJ$;xtfGn4tYr;XI7Bn+
zSkDH&@QtgS;Vjp9!&|XSyd+4XBuTQQNUEesx@1VEWJxyXIL{?6bDIlX<PKXoAvxUO
zrsPT<yCh!<q)>{a*y^usY6$4Ia9vQ-v<g$Vrc|}ZP&$+@WqF%MWKgLq4W&crRJxQU
z%2H*S^4~tUsjl|wy1gdo4~MF&DjNf4%kY`Hd=_swRNq#3)g3;Mc}GM;=}<cV00`us
z$N&HUc-lS9Jqp4=5C!0D)@=ThjYPykh+v`Y1w4QWLK?B!1#6F>t&OD~!+O?6Z>OU!
z)6MsIym_(r1=!W=A=+xo*v;5ZC_MvddZ>4JoXr%3+G`JZ(*jp(5Ka5wPhb5IAjHXG
zfa5UZd$_%<yhGsOAAYut(Ow3<OV{hX?>iwfv!_GS$X1{@Wt)=Ni5gFxiAS3>CO&P6
eP<%SW!X@m>b%(WfmN8y0L79#*&~{ZO0|Nj`#;z~`
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/docs/public/fonts/fleurons.eot b/WebSites/errors/403/docs/public/fonts/fleurons.eot
new file mode 100755
index 0000000000000000000000000000000000000000..26189bb4016b70af8ab0ed01c4864270d22905fa
GIT binary patch
literal 35557
zcmb4qV{j!v)9yL3ZQHhUV%yv}C$??db~fIa8{2j^wy{XE!ME>Qb?a7r_t)*Grh4X?
z>7JP%^JAuaPGSLomKXp4;vb*@|Iz<PfPiEm;2)=`$_xMm|6d*e_(%U&&U}9Uv;N=0
z1W*Q80-ONm0DFKb!0jJw{?(=bwJZT10M~y#j{i96e>Ka0002+`>i@L$zrO#Bcm2mm
z0<`}zuK%_C&uB6LJAehi_Fs?zIR0t&e<1tk*YRI*|5r@^*^>R&<9}xP&#eFPEcE}i
z60-ki9RPs1hK%a}-XA33*c%WN0f>nMSO{UwUc}EYp>LMac@R#;3jx_AkHlGZk?)l6
z5TgMS5|_r~&`7Qh>Ktx%lhdm56x@uNM_XMQ$~E6xC*oJ|XW2Bw`IfvaEA-E<XiNd~
zoPpwQIYXM~KR+gY%I&J|v(bi2`IU{p{C!cvSe3uE80k=uG`)~yrTqry8-0cZ$Iz51
zv`eYXEe-KsV`d_7*B4!pKYo=YEmb~Y{hkNI*|rXdO$30Tw757%7%i}sXJ(wauVvY&
z1-;2(0?(;9q64>5yS(KSw$06Na>}ByMbc}<y2_S(%eJK$@wEi(B|kU7A`YDlm&T6b
zf&KT?k{qDtT5$&JW)g|(o_EzEJn2^P!_uOqZgV@CV~lVOXQ77!64e^lv4!Q>Mgt{V
zWJMn}sfd@QIZ-VPS}GV>Y_b$+FxrAH#JBVK9!r|vUDQ1i@jt4V4!8!tEonck&=EX(
zV*iFg-;RdQg6xhwN~b!vi@;38#9aX7!R^QX9c<5h+HAKFhfF^fBjP5*M69GbYhdZ*
zn|_wur^UgpjtBPqNn|M}EY*`3h?qVbwrSB>cD~lRF1Bvvj^y(rc65qdcEu_1_di|W
zpuk#b2Khq@r<_IBP}e7<ybh0NW5PMUWRf6VRNzW0<HLhJsc1m73W}GG?0uCq+yVHx
zYcOOXr>Lfx2+I1D#)<xFW9Np7@G~PCP<N8~miE*ptq{qVC7K+}a*5+|tCwB*)gnX&
z)wYx-3N*c`KE<LO7Mz~aje-QvkRpgeH}S4D*4{&jR?Kp&_KJ@O{hRmq6enDZhtv1t
zun00ldK>MUAA9V15GDZ{2H(3Z6U6qRp)`C*#msl|EnT<#ux?<~eE33Gew+5TfBi8U
z9@(?<GogQ-$bc;uM%zmz&|hc3>j%=eGh{F}oC+A9!bl~o^$SC>?eNehXH{RY8MKSe
z-vQB{#eQ^?A|e42(jTwU^e=~flHo&#O6u0JMG|T^Uf-w=4)#A&!Ad4J&4YJom)Y7~
z!oSDOvaZ*7vJOIOK?rZ%I_$DNi}r}*{PE%5J2(WgjnaKqo#fV8F!zQqIMZzQl4yqC
z7T77QiMDrDR}D^-Yg$<-ENlF0INDW7DVCeRFd3+vvbb2Gxm_S!)>i$BFu#Oj7(}5@
zBMjWfsW`>b5U-JA(IyL9@o|19_C9B7=1~$u9P4NbPxLPCTMkh!rzjmQ#O}0{qLC9K
z?4vFot@NFQ|B@YH>MR18(GUje401?kyX1y1@?If+NM=|)jPa_IixdY_#pn~TZ8h<q
z`I%wnkeiO844st6@Ptgt#c-O#uUyI_uK?nFWAFrK|C;u%$EdM2H;}D<$f{At=W3JF
zNg8*QHSg+2S1qJ7vZzsURx#q0l=@_4^&<|@ClM14=v|i_e;QuPkP`e^TM**tktJqc
zEfw`-j;c*TCUnY@uy=nWk!RvN$B+rl?YO6jFPn3tP}6^$k~JDUDslpxzS&^PE}U-@
z>8Oi;q4nxzy33vyh6Mu{_$kmq3turQvaAW%cuXA^3^UZM9ynsSP9POHVtB@(qTz9X
zUGm?|v3~FX_EI5IPQIx6t|;L+-8xpiLgeO_asBp2Ir=WQHfVW59y6%i96Tu9Q?idG
zu6-@7Zoe3o`imb?6@oLjt~*;&65&!@JZ-;p2$|rv1ePzJ+Oz_w7fI$?+%t56S18-s
zrKF=9=%=<s8$aScG{-bOruut`;h1e_@>|R^mg$aKCj#6QY`Kcb&;0J3XWWene1|YU
z3`)<OVhS#eyT1q{ca{_Qx-=ns-`E%LzoNr}jkGYz92Oa%$)WOWYQq=D&BpCRNAHZx
zvEnib2Ywgq#g>Jd98h<K`pJV;!m8DjbZ6V8f637yUi>}lr)$6`f+x_1`JGAsJ*EPa
zlUaA2alE&~W76Y&83lR+=T$ky6Koe;(S29%%nhXxxTT9mDPSR|hc`lDSoTNTr#NlW
zsf*%F1%7yQ_Z4?U@t5<xZD?=eZNm6PNuxLU0oN`Oz1;G=(@5PHID6}IWMQOfLCVPS
z)-igwn4Qt%yhAHx74ujx5uxuuXlL$_W;Q<*`3I&$JhJ;1PM5LaIuu0irk^6-gAQG(
zH@y4XJb1g6w6e1ng;`f;EX8NtA{5#d&}n?0&AAD08z-SZKDLq@=_e(1h4%9si=QZe
znWOqcsHtFb(Wt{<<(fjPmHKkES)(&uGggJJfRkj$lyI5crbgp!?E2SzH#2BnVpk=F
zpM7`-)`5wG7m*~`ig6sK+lg)x!y~~FEe=PgpEwOd*(WW{nwy5CRxU?TzP^hYf4A7L
zFo5N6s4ggrc{o7&oNw&M*k0s~VtG*`iAW|Y%Ab45UtXM*p-5Hhg`iO3^<X_R$(%|%
zjuOyt@VoJ_oSdSw;cNiBVa*BaP;DyTTJ9nL#!aB*hE0>9vmTIoQw$!mGezwu|K28%
zw(V|z6g1wC@UP0{#X>DNrJghi>J+aujrWEzWc7n%f5^ix|Jkicu8EB}<Wn;gKaNMG
zzzD3dD;L!g%g>_XP9Oe>5{9p}E9PM6H-$3j4cj*<8&OENU@CXFEi-1R+>}7Q@Q0ry
zJ7mhEd(_`Fk|%1+W}m<E0et4kL<cTo$y-_OLZa#yL*rE3v8n&Xkevc$)1&-S-7A3^
zzV9WI<6jK#o-qm3I}4#%UQ!hGeY@xRdN_dhQ;1l%yQYr@L?0tKN*WXLNv1Q2nH!?j
z4^Tk>L$HKVoAAMC@u2z`J3-F_{H*!e=XcxdEs3U>W)MPrEi>Gx9c8j_XzM`H4-~Q~
z6m>LcRRc4b#^X#}D&ikv-NSNMdBv5>(;<4D`tjtmBXT4zYD-!JV_wlSU&vZ5V#!E|
za655hzrBD(d}~|9l8s*Zt3xH2*>Lc-`!GvqEmaYgQ>V*-R{Sz(*c(C!h5Vt-G`hl+
z4D^bSV}wMA`%m84tbQ_-tR<Hy#aMQrX^Ih5=4*Vs%RLIQac{QJuhLY`b9~9|Jk~_=
z^=+&?%%JP{j~*S>Vhwo3@O$d-+F3A67p?~1DLNMBhA8NyGfPv~<v|FclxD-PuYk=2
zn)>JByCIMY0GdVLgNEH+aXLk)1D9&l<hS6CjV#?`el>%W4HF+)66t5r)Ji1X`>T$2
z_G}>RwCJ1JXVWL_m(3GkYWNqGxWY-mq3&lVs905j^Y;6q9IajB6R#}*!f?o!*}aPr
zn`=i4QDB7r*!<2rv{bp`lDPb8YAy|_FsC||D2DcPZXI^bVjRjP@N77v#fo~k2faEi
zx#9Jir$VWz8iK%`8|$@`6~2wrOo85HSu#ISZ&ncdyY^4ta6o=TGP1*QL>*zluX@3N
zTD8mxlICqv+7*bI*FCZ|0{G#%>H`9viElN=?U`(vy0~*+86M!qe}_G#m8*2W`?eJ)
zS)jbwJGPf9M^I<FN^^5<Gom&bfihZ5DQ)J2*cK&(l60dR<%3Twx~vNk;5{yij64lu
zrc6RigU)<qk1rB`>RjWq2SecYL)L}$tUn@RJOx~DZxeTX$)Y!|rGxRGMJPg`i#;Mw
z55hIP#vHki1@ZNTkrd<6$_h-Bo#x`m9vXS|cj7^yA)n&8WYPX{6<1f4F3DRn3Z(U=
zLMSp26=I|lB(?!&zhWqWxgg{i!-hy2!$BG8CzSg`VeuVnbUlw!BzpE6w0_SfJv-?9
z;1Df;X(mRGMEl!FqywxI>zGiRo{ouX)=0J!W9-RJ90S}pDCPaZLv?&|R)Ta3Mc&#v
z_g4Y&1FB8R6uYS4$-nxtGLmfjS%o)e%Eanye+z=AVd&!s*vWvPD_ui&fx|lCB?(V$
zfrq)?x6<l8`6!`I#Fd6l#~G927tyDg*yxL5<hWX`%h3oF+KQC0Y%M-H@itUQnrv7L
z%npq)UhYl$xbn4ROO;a`&5_@oyr*KLm+jw~XGf%OqD@R1*_jCPR*6pyz4$`#w^=Im
zN3NR-f|<g~B|Eje^zg<&OOoPH%C(TiNH7u#Ge%)|_yc^&k`MEI1P*SMV~E^rk=%BF
zVGTk+8*|}AAFHL4jlY1zni@eReLkpK3XD}vboDtfNvPCS6>V(Bq77k()lc-D=)^Ul
zx<&&dx}``|U%4?JgG~vz<bc$2UtvOnw6#S@iLmX8j5=|HB04#l898Y~p3Y}HSj;4=
zuE$d4U2qO(kynS4=wMh`+<T`E^i1++IXLulCnnB+Y-}L|RPhnB@|(VfKOCU<Zv%~3
zg{DH4RVDeXDFs&Hm6`zGul8l?NtI07C3<t`1?Fp&-%l-W%%D%Hx-9^EW{<*1e9h=g
zi>)FjfAI?x_Mt%YvzV6-J28Z`s{am<(~G}2dZ=R&7mH6FSu`m^rh+Q`9`z$NTw;7V
zNY}^C^X5$~Ux`kQi;2jw1UUl8p)aljxRa}e651zG{4SZy9Yew?dOJF$KxLljj@ww*
z?%JnSt-*OlhFU1yVS)`E5B;5ooY;LHh2ki>k}(sKA$H>OXxSF7N2sQjZGy<zfSd1{
zrs~_VE800#Zam-K@==?i;(2BWL{Fv~QUD$kcK0IwIBF&Eo`4{MGMN*ZrMQ&0wN*IR
zjTgtP%7Z;Jx7%C187bE_Ct79;X{q}R>i)-wIV;1k^CtH)4H{2jz@NrXuboKIahquW
z7_@-&18i1!7Gl^$vb;?#4@ZuTQ7l$HAo_@c)QNBKd&p5g`X2~A{7^Zx3!UgCk?FxK
z1?$>nk$zS<X{i>L)^Z8J>{4vtG{a_XsVB52Ivt0@OScY{#u-p>#A~IZU5^0LT94DY
z^=GEn5yK=Y45v67AI2`RI<v6QawYU2!@iSWNG76FGYroQ&Y<)Z2UHY<u|}TWWX8&@
z$@$aq;9@&PD0e8S$)F?|CM#_7W)jXz?N1E^Met|VOkHW(raXoYRp#W(sXP8elxPQi
zB8d=Oxr|`?Scc@Y^h>MD-^tr<O^HD=*z!HH4Kt8&+=jDI)>o+t_&TpsP;BcjKgc9}
z>N?)_K;zZ}9ioY)wP}xwDpWL!kZ|Vx2!Wcjx*sR(`$%w(QR<Qh(p%>RB#Gx-a$(vA
zi^}(dxf6OEOuc+{=CmX;OZb{Rjbj=_#S1I=6Em;QP_EZ$y6pbyCB%}kna~EZs>9hm
z5@M(M$joz?3?NJxXc(>F#HbB({&uf)ZQ>8bu4^fDra6%XD^vEVEAukGI{M?|8}45)
z&(VQv&@|6iZZJWtibCXbvTnF0;RYqCWK=UW<)Uaq$Kp@NG%rw(ABsFdNDbk7TvvAE
zqvgMon{sGd4rE+)1UAvcn*~0U6$wFVpY2$u7$LVN$_Sp3zgenyU}3y9ry)t{L}_S_
zRDN^4L`z))pqnJc>=Lr?;6ux<-*2&%E6Tudbp?~anPmjuP%mE!ViMXOuRzu^s8ppP
z;GI4xescx=3RHly?(m}wX-m!b0hqlB)Orq407mB-y_y(HEBaU7JtA6&ua+GU1CTPA
zdT5GM?@?|X>Tn~WXMqQqi|S%j7gc7%fK|o(V1jPe2yqBko;?)_9qTn2brIZrLsfo9
zI@1}9KrZS4;?T;xzv#SEz|1Hyv5`OV=?xJ?WuZn$sa?G!+zeVaKvAfpe492Rve2~=
z3$|d1ZL$fxF%2xNm)vZrYLpe9ZG7%Mq7nm=C{IZpEsMm@QzVJ{$4JO~7KlO3T0=Ls
zoWkhA`(a4DC_YE!e4x^BOVZc7g0lnC%r<&Dh=S<vR@!l8MPOB4atx<?q+uwyKY1l^
z(dOH*Cm^}a5GSC9z!a)#<S#f@v!5t=dZf;xCe3v|gkoDc$k>V~AHL=Iio^K)fu?aT
zXdkNnc^JOWpI8IWV&Yk_)R3RDx_Yv33Xoj&W|t=KQL2rMk&T#!C<evmNY7JjmMpC8
z5IF6z0iL|!6Rr;`3CiIwk_2{BVE7ab@5qk1i;BVSanP=kk9Me`WzW?5ZxUTNE*h#8
zK&pIFtkWg87LmSf>P;EaV**xn0Q8|*=w0GLzy6V@B}De$45Wn=5CE<{F~lMc6+W<Z
z$S*^gqN#j0pop&_S53S?QpC1Qs<Hy0%fmfmgkTgn(i#WA8d7LQ`zf##N|%wG*ov<{
zV)ChOQlkbaR8s_0Xur{x@Zl*Y7fCME>&YagW0MDJ<M_hS^(8Whw?UU;4|WKas<J`l
zVxY;LTdU(K4y|}QTbENrdbRZPmaR0|%4&(h8en7j%098DCMceJUaR)wY~#}+Q!GSW
z-|r-@l11KW6IaaELT6C2g(rU>SX<Jt#vJzWiTlP84$}Tb&%(Jmq#)u8dM>V2)$rY4
z65ps&axT%X{A~TOSB<(pjOBT~x{9YM-0WvSkvoN(;~^LtQm}R2)=9_Q<RhC5KmS
zFoQEcb(QHQ`kbgxz;SL=!MuOtsHNxboZf26P%^&@A>NV3P&doZq703-ooD0Xj?!k@
z4&^Yk7n$im^c69I*jI7_YC>|pRrP9ZG5QM?w-vfaLv1x^J-TSY2c&LyJ;9CtX_!36
zyR>Sww{uOJhW%A4V^(GW_4yq0+HS38uQhu*OcWjUXFUj0IKTo(6ZXs`9s$|utxu#-
zbxO`~?6ZP(|I7wvXi1Ryk$!fRc7217Y0nPm4eKWOMLbaeNkN%aEYQQ3T=Gq`?Q7Q1
zuA5=#Qvby*=3Nl-fW`%(v}6h=0cP9?1zK1-+d>+Iv9r?~h(m_!W<-U~5vm|!Cq{!N
z!i)b$nNOs<&h!MPfvbj0six@1OogSM037_~Fl0#X+(2kBK7Bx<7^cT7*qpF1$WH*f
z^o&m>fV~pe#X4PKZm^}_Qd1`D%j2x|utfdUgS4y_#J-8=%qN5Sgp|06hjXP~m0vn;
zIp?Y=E4^f9=t+LVw=S{0%`qK=?fr){w~(aY-GTe8YX~SVeYGGF{nduetEl24SCcOa
zUrnkPhaB^Xj{BOAs3;rHh!xRkCRWC1t15WU;d<}c{4$A6mJ<d-6nt^yPFNq#EPZlB
z)9NXnERYvl_ymLIOW|sW&3yp~-W+hhegRn;Qid@>W$6jn;<H%TCIfU(6I{_Y{Slfa
z2b68CK}d%1WubxcgRv$q#SJUK0?G<BCY(t<&JX)r6>Qm`jK>a3QcvB&(`SMU7)~b5
z^-9kZMfWE^5<RFW5zZhHneS%i5yXlKdiZttnC=U}6c^tuMkY(v<%kUHYt5Ft1B3RR
z{)RS3$|587IY@P?KwX8%9(a@A9iI()dKaRl`Z<Vo2TV)dTac|24@-ufNr&kxpW{e`
z>qN*CQ+lhXkhj{2J=kiCpYiyVZ~P)zHI6$f{?3kP=Lw>hB10^)u$AM#&6l97(T2!U
z+mEiU#L8Ug>oJs^qL(CWLP1A_v(K9QW-ve)v!qcKD?Qq1u2by8<Z1cKc}qbMYfrm;
zUA8Qrw-5Q~#kNzB_D&mla1^^(vMNWk!HjuJxw4EwA-vMYIH}npyPCPAsM)|L%hhnT
z^kI(N7i~9I#Nyc3+9%UM7?+4eo&D&DFx_s~fpbC2_pUy3f)j8tngp)<adV^xs}rU%
zdb*hj4N1wNV=Q@MQ!0clL5x_^eH9w2!0<@g>I5pSt|tsG#n+s_CenlyR_|hnl!YAs
zBGH7c`EbmAsi$(0RmiSoU__54Xaof)YN{?Bv(}h8_>&#YZp?r7c$4`Tq$na?+!AXn
z(tHm&h!wYhUY+FJ_vnFh8x`J*u>~V8Tu>?Dpc8NhKhn~aON4A+ioTGAPOy}X<k<KV
zztj3?+@^WQKXF*#cd=HUe&y9+oB4!0#Q<$uauyo;kH_`Rs0mykR0Q-gjY)ui5R<+o
zt9%>`ZaM8dGyf?L^0lOn<ioCHq{%f~5;1WXIus*oB?Cy?LV^GC0fA7ve=V9X_(gSy
zT^cGF<$S<z|A6gqT>La*`U`!ESfdF-NWuimjfr$T)g@<iE25$Ycr%|tzG}7U;~T%+
z&-gMs`_r0nO{lSNTwd+A0*$BMlo?nl^Oz!d!;zCooT<MaDhR7$W|hz)I?Y7z;fuKV
zM}1`xWfAEy+??^r;~$PEN;bq?heX>@H6kjyipR^C1VO98f$ZH^MJ#zdD%22;>trJR
zs$H&d72h$qcXDy5vZ>1%VDi0PV}@XTkd?8(!;ze>DYZ>7HAsq3-QA-dKUyg=GWLG?
zo-#rcW5D4x@f0$SMxPPem{JEX1R(Pe*A>HrLN@~4Y<@)Z7Re@#aW?UN>*;FUOc@e+
zA%Vnzr58)lU{7q4*!i1-HkhNXAgkDtXK1byt+l}PB8gYK8_t}&$&H1F?-Bfc7V%0G
z?1^9cWLXUA5CTBIOe3l2awxj5@g&E(WmNsqi)~og-ejr1h^f8$j(KH~Lsh<Fa6*?!
zrz)lp8*bRC-1P_hM_O(zCB5*rmiBDBXd%Y1TlhYB(*qN+%s~Odj<Vd%_=m=1`9pJB
z)uP^~x9S?{<nNaccH|DE2SE<K!zSDj0VeU;uZ{w?_`)S>8irV1IJs|Vlc{s{E%h}u
z_Cv9hI<3?~oTAxOQ{tnoTrB`08!-gB%=29T)LQ?pq~F}67)8@RN^eID%zmz>(1vWa
z-k+|VD4?N-aM^e|$<*})+0;?0ZEi96D-xAqf_(b9#Y#9uIL{dge$CdD`p}m{=*{Kw
zTC3!SJYFzb@;D|PRUwf+SK*Br6!6C0%d3z@l&RGe;X<8_7Nl)08FWMk>w1ta7gy8d
zEcEY-Nn|ztg46YW6K8<!7>_T9%7tGpd<(#=`0zgZKCgxMDJw@qzuVldi|rvz!K0Gj
z<BkGwa5o$-@Ae=hg~KgeZ9{ymM$Oy>E_aX!mD%t;*q%#&0YG}T)?hyKv${|e9D(Q7
zCnwA~XcG?sK?A2>&b%b6o2bo!KfSDB4l;l*sdVaZDl(VkisYIbA9~Q+o$QwH%kS~7
zDy7!iJANilYXB`OUF58=IJvZNH2lag@}NLpZ+SWv^{|iuhC`tc#WJhc*PWJWqs()G
zRKcncwA5}VWw5Ie?dNHOSP@$uc4>9=xP;1b{5^vFAoX5TAS@&U?1x&A9ig{xYM1G|
zjs%>A-%y256tn^hzhl()5L$l%M5T-$29C?i2)26mI@L0Q)yVO5cf>YX9Y?PXhWkNl
zQPec#-vagd%5Ob%Vt4d+Xl#}z!EO0RqQQ-}78(Z6WkD-pK&p?NC*P%P)823MmSGPg
z3%~8C((g|3qPX950H$j9Khmh<VY8n3-qZ%o&-Awj2RWAbj__cxJVdkVs8A^`xp~r%
z<6VYx_%bJE|B^H(2kI18C-EN={MkfHkzOZR+AOClLJxJ;0G__#7!)RgUwNBu^&YG_
zjH#SI+iZL}eNu8B--e_anHnYpRkGPII1}|6^?o6hxi?!a2YbZQU>>J!EALwK7wUo~
zr085?LWMrGjjle3XqgxAtbXQl%}(u-E?6>iRd6Cl86EBYn0B>b2k#!jW9i7CV{P?_
z$CO1NWAhrIk8Q72Qt`<S)cpq18j0O_coQqNtJX**UU)!3ahiJbjN;Ms<&lOH6!`xb
zxAYUrkHqyd;K){Vxx_TfEv8jej*ZsAmtUd=ZDNLR{}RwolNmIAO<$aeV9vL;^Id$D
z)(}|-8~V_@-QWkP{ovx&n##hmhqaKiIlK?zpLO(z=QGZ%wJe3hq4BVp#V!zXP336H
z63Y(dP{hfOuF~U|5`<!syq6>i7d!WDv)@S`>qXdjP`~E}(S=+77{&IUOI(AoM62z9
z>BwD_Kru}87#{?}egC=zM6PmX1nuHOmMDFZJGF&+;=84l@|rj#EP(b_VvheJocU`m
z2H&bbXqC45BEA!pb#-nadPHA_RtCLA-Hg7a==(UU@83g*jQX{L%Z%GRKipAQpA2lY
z(eE|i^hSG0ge@xYi^3j{Xq0b2h9^C)<tBZd&cO|PQcp6DGkm+xV2n8Vlk=$p03G=^
z`SRiP#=-%4;N8-!{0n=FH?(c4QR_0t(VFe8wWDd(a4+KRNQ9RvPM^s#*`pNQejA_9
zmaIYtOjXriTf)tu)3)b01F40c6kT8FuaOwH5~eUqknJdF<!A|J7=3tHVLC(Z=#172
zxs=#afjI9fqvcoz$Dz0oN6DCWKK28(gbZ=OY?T4sP`vXi4=F0+018LKliep8zx2(Y
zD{#YMN1bs{MC0a9(*s{U3P(?~#W%yi5Y<?93yD|jLh{SlkPvXCo#ZKe_+b8;^%7Bz
zOvd3ttCG|2JL82*p%+HF%&a?mKoha*?at95?YbvO+gb8mntS@-Yxq$GaMkH=(eYG$
zsV4oHgX-vcv<-|PNuMWTQ`DPS%Cg)ckjL8kXcM7jWXm9Nm=tNmurn)sG07Salu^la
z8C-_0%jwJ^>>R=dX6gXS{^&Pv=v&Tm+>Wd^0?1ZEyd+qGcO6t3a@pDks$^vn6orhJ
z52vN54_b+51hyhz4vV}4)K;&z^dl9Fjy;v19UIsTu!gWh4wr-{A|+=Q3DD}ptvs(0
zeHRI_Nd1(BpkJPShUWFI3Nw<&>XFXW7mb&yrQ9iMdWBM_t7GC8u12J!m!VGZ4pI&@
z3tbw#1`2Q3r;!l|C>Cdz66%#0B%j(&%GrH3L;ITjsbva>(fqV`Fs`zU{rawfp2VP#
z%T{`;slCtl{SF1fGU+a4gsM;}<E;~_4r-DNMx#iY*VE5xR$cD#i?;JL8U+y=(Py_T
zu><G$BePg6kY27y?c|KJS_p*yka%p0ho&%jMRy5fA0G0AkQ~~oi`VqCBr#4Q{vGiO
zVVXVWDTcK+Uw@5zcr?#5_?F+?qZePEdDasL&t*E9Ht6C#xVY%>f@hjID(uNI>aa-s
zH2}`l1ref)+$`3CKA@}^#^X<3efwPGbti4O2R>@tluA>{l&e=LSu9K~2yUW;R5YQ8
z(l7~zz0AK7MFq(>rMXluRP)rdKm&nG!JO?z{!T4eRf4+ETC`+tltILqxzZ+q`o{f&
zimJP;kLQ(Xuk4n)>}``xrga;Qk+Cm9wY(Fv(sUPkkq!|OAT5uMgQfBXlk@Tzn4ah1
z3*(LbZU6_5=RgCYu<R^~fSn2*Rx4Cl^?+nm47_k*I}B{6xjG6$fjJ2bA6uZ0;Asw&
z8&mgk_<`9Ple<G-{b6gyhZL1d^)SzMDu{HLYzWc3?R5c3E7Rp!9*e>n(Nt*47syXq
zzSB>o*=I5QnO99$KGvnHR-fL0qTG=%*=DJJbUMt9IG`z3CMC-tzx8l#>{T&AJcKUK
zFx3NYf%5847SZ=^PcF?W0ZmU_=adcmcqS~qOT2|nNFz*${D@Kfz!v|Q_Qfm>Z@Q}y
zEfOCze@q}xvNZ0kqW|tm<@04%DSiA0kadWrHzuP<xrB;mnc+NX(pB6Kaj=D5%5<m-
zbQ$qA3u?str^EyFhxPeAfvl~c!gF4OzC{dVxf?D5jXIgyY1hJymN-BSKD~vv4Ugq+
zGb2%|y!^I|krX~V7cPoXRBh327Oj}ue|RTfblxhsRVXQD)DE3nkvrH@C~845ah$sk
ziZk{GgBF_2>?t~>-capsFf|-t`D#)tmja71MQhr`EQ`H(=f><gY?b}K^3XVh(vU-q
zVWEr2ME|$$Bi@P+{^~bqLWp-3MyfkTh+Io@N_2LYv8@%X7&ypyis$<mbnq6xU{291
zt$pHbZp#U)E0rHQ6lUIdk&Aqeh;Y3*1M#(8IGPTg2WzsZw>9i;evvPyZLcPFs-#ie
zh$0vDZNjhO8a$vbmqzqA`sfYc12IeWTDLID)D!)sq7714ZycHu?qgtOYFHL1TCXL>
z#E3bAQ1|h$CT48FS_@+_d7Jr*wbb#^r17XR-$;Z@%q6t5Zzy<2x`?q{yEPUw-oaGv
zt(oXWnH*lgK8wah-fBHtW~sbKtofH8S)Mg%n3(~nQ=Sv-)_FDj(5m`Dkc?=*fJo=*
z4`6?^)aQrgdPwa97*J?Y23o-l@pC#zr9(@hMecHCCVqxVFuibuu9S*BbXQ3Rr2Cin
z=28Hpk(5^H5HKlmB^ni=b`%SumWrpGqp@IljKgx4uahWkhN4vLsm6Sh(Xk_$bhsi4
z@0t1^2VT?i&yABI&pU&N+$Z>Acbr8d5F!cGJ84a=oLWfK-056G1)s_{&wGe?V-j`{
zpnj?WFgWQ9$NZ9!k+s9=s!9aYY#ZYxTOit_bBoM=VBV@m=3i;+?RJxxiT-;8yW>mj
z;!fT{Pz)IurQtkYM18w&A6?BuNKU!y3+1ioD-0OYV{nG!z@ictfs7IT8O?#(Bm0xO
zw^Rv_U?!XoA&>wCZdl`ywJ1g+^2|#u6<Pi{Hr+s@5n>aarV1kunu;)R#v~X+(4-Rv
zPdO!G_;l}^au7@2RYpO@N2H1Q;pSAZfjc%LbY=)>hiJ->O}L;S3l(jQjci<n_;k#;
z59?%)5V{jSiZ<a`jorR1dNwuv{;Gi5PX5Q$6GTdd<<EpSvZ+v)mUU+p$C%{S9x8G&
z1h(Y{X-PT%`~#sVXeamI$ObECq%B750l}O)FD{I<A>l;DN5Vk(9A0bpouXGUp~+f(
z2*i5JCDU9>PMNR9XfwtpYb~9smTy{i-TFSmX!=eKD@m<Lmen**Li(eQ`jvHk;i4n2
zlo~YFISaPy9&8(k0m)%VV#k+JZ;!E1QIXcqAH+%;78mI}!qQ?$+xg<Odb>Y{=XI?u
zgqZup<~cX2k(`M_<(nYCMRXRhxXF^OV8C4VPCP>Fs+65q1kse<$CZ}TB{b{|!nlb+
zlpMelEHSpa?r$P;j1<H^Ik$OeaZSVq8>~2^(P(jDkTIfNuc02oI1Lp<e24R1SRTkB
z5GaNz$aOcz<0hdBN~V9S!ZGDYj6)G43DJk?zYD`dXBgHZvxIlur^F^>n<o6zVE^i^
zY4$?-L7M<4K9J}rhD|*Wl*KK@C4Pj8Xqw^$xg&vVvO<l>!U4<Y_d)cM*%tj4I-UnK
ze+*l`zYn7n0Bo{i@Z$!ph+-%#1Tk-0b}k*e@Ftoc#VP3E-B9v)jUhba1@`x~(S>Er
z1KPnej(l7=hkUnGp!@vNF~uoztRkRAIThEam@^0SAD1yXeCI%3XnY#HOc5sqy4n;b
zm+af#5CL_~3vvo^(db+b%Xo7o-(duFrv@g}Uu!xu6)X}6#esv=I51PTdKrq>5|vDi
zJz-E_vdL)fQt?c5aj=BY)lqlpGF;k;<y_;~EvA`j;>phvbHSJe_wOZ*NoS4Waat&t
zi<S3HndgS8wgNN^Q_qP-AE^92bU7Y>Bhc;Iz%bcbLup(`oB`EH(%vA)dkbPkg*Ad9
z)j~?DCxr{H##ZsiVvQS!V6il2|N9fWcr1ya9lEh+g99}JY5_KQJkW!5KD<g}gP57r
z@BrBca?iGXia{;gpFa;P<wW=cHk|BN=<(uyUCN_P2ogApUSQPsnt=x<XxDu!GKlgn
zlU2U((i^jLu|L2;YHpfKojBhW?Bs*vC?bikr!Fd%!f#fvmx+Z;sTsr3N4`3}14^N+
zoSuf$C2KFXo(QqyCXJKO30|emG!)Due|9Op`W-DTgnrtn1CyQ))X9&((Y7+Sm<=WA
zs+V7Jj2sUZ9bumox{L7HfJ(v$GF8{-PKZJjbmAx=y0YmbM9#bQ({sr6dGINOzmdj3
zF1SxzvS~F7cgvpM>$DA!eR%um{Y}?$aJFF7F~RmhlOiP`j?}Srmu;H`9F8I|CTh)z
z=`r)ql;#h}L;MZCHR>(_>#Tdke;GNXs3wEcQpJu91=>U=Bkx4|vMj1o3dqw7G99g1
z$-P?-1`2-tNh8(ItR7zSB{{?t5Dex}UsLC8^0BJWX4Z*NN(e?uRP|!o3NIhUc}ToY
z4^Dm7E*%(0P{9ag5w;wa=YH)QfNoaBt>%L>G0T2EAWW}-Uc5&cf!#z`MVxr}8<D74
zXlzl>+}9dyhuH*Y!BA2so2~yw|Fx>KyQfqkhdwAC0o+;ypx@EtCFu<2E)t1=heb`;
z<wlvw^?6;DQBu}p5YpM6BmfyfzK;JT>lUlgwqJ~|N-uQs2=C9pHp$kETc}PRa>p1A
z?o)P_hW;1Da5LQRn-o7{Pi(b<y)8s56lLW5-jKiDgW!@3Av(Fam)3_5iOX*$UH`P2
zBIn0YSfgcIodB_>$;ahteW>CoDE&+I4rBcfc^=+8G&_`<^O6$uNe({l6@WKXDta!-
z#$W3YjRW~@e&Fo}H6&=Qh7HA6+=Y7#C0Hf!mJCLDviv8KtS(dFpwljUm!_C4AssAe
z*C1ReCe0Kx1G#!%;=2m175*_A#KI&c#znFpM9+u~$_+ZunSj0GO8W9xP{Ivqe`C%B
zX(Nea#A;syiZXC&>x3+4QTT(Uu_bghR5pOe=NQk9nTQ`K69cc@k(G%za)iMhk6Aig
z+sfc&D|vHL5QF}j0bUG?!Pycy?JXkRj?tjE9@C&tz52Dvy9P(r?F;0mq@ez-PQ$H5
z5_h^v?WgLp7ZbY>SU|6{#1e_NCXtY3Jv&)B`Bl{sDz)v5fS-V|y{`QWw(sxL@Q;D2
zgz6qD+qCz~$tiUA=0Y2cir^$y(=4;T?8mTg`^Gl5NjNxPPx~Z(vq>*2@{#h})OiDQ
zAL-SDFTdiI&?5Bn>s*p;2<@a^L#o_g%Z*L+J#n-~!T5_~{cHo+sU|cH#k&~h_7X`E
zDn`=phZ=5K#ROAl)5_JG`Tnxw1x@Xag}o+R*_Ba7B|v#aQMA^}b!Sw?#^Yl+Whw>e
zQ|8E7%414=D*KFJXrQL)@rlk9d0TLaO^9Md#LR`^6)NY|LJ-dIxrX%44$0O?J#Rn-
zIGYXUm$5ddF_Tpk|Gl$K3&mT^hI6{w+#a4=po>trR0@Sbtx>Ntrh4Wk)Y7229dT<G
zLa*YMh@zA>gG7<0U667`6TH{&yBNejnUl>_(U2^*VpT6-FW;rgFH6zDs$f?o%NLo2
zMu(8Eh#lyq`5r`%Tn757aV+S87v|7ARaJK5Ck4r0OvxwioXlr#UYp_?DSC?+!iE?l
z5aQ2-mL!k=Jsgr0s^<y%eovyTd2>4uutt<}00V1xq6W*M!xMNw%i-t_D8l_3fmc=d
z=8doS3cIeTH5oZojN~U~zlDlg;bI}cw1e!a$?r#Fy}><^IHm{P)NKf1N??K!5voWa
zbKf*rcAe-}aPTGt_oG-hlf<)%3NAWQJe-|>a(poAQqqTeaWL3GrB1Cc%=?H+wvlzp
zh0fT;GZdL@*;9I7-pF0Dp*1wzw@YZ-?$FE9;27&e22UYU@>D^|nO6E=Mrq7hbyNhA
zIbHlg0Ck-8?cIjvnq5C7ENWqQ*y9vNXH75nuXaRHGWpI2tgh50CyMd!H(#iFoxBDM
z9*l^GQQb*-XN~ei%wr7l;A)4geSUVb7a3S|7eruXdu*cClWr+B%g}<Xv*4(`-<dY@
zZnRrz97*HgVZqUImrIZ^9w-FN?dP3{{LTte#aq}82*ge3(fcdW6Yv-(Y!GAJQ35eq
zzBR@$7ruXFx<@z=tcdewvsQkh3Iw<t56F2dQ0JP|z+q8|nP$X%e^L&EVrJAPo|E)e
z3O$Zwh5L@`aGZj;IdAGiK*83IiIn#Ja<v95LWG=hfsQV#;S!wRLFMnDGs?N*0qH$N
z%%SFj%iV>a`&>mF1s{2;zR4`BNA~Ca^5cHch*>c*EMnm;Wv(HuqgQyRqkb5M8XH;*
zTvllTHkEe52=X4{-L4UdrKsuEBwOpjtz<UJ?L+<+VJ6op1u?c07K}UrTqA?Mu7u<u
z#zR7ab;#e4O68QR2Q6Yfh3jgh-_P~p5US44!X@~X$PmBYjq1`wZ@8ok_JvWN6}fi3
ziq+X{I<9!Fwp*^ICf<f`miRabxbag;&A`tSj$rlb1e4t@(>n5gv8KZ}XXhY1{_C2O
zV8`)1Hdet6mzx~3rLJwop&f14FFX<Ux{~8(CRjErha)Ou%6>#k;2pL^7!N+EBQ!!?
z@SP0sD8i?#r0zkPHP>?2wEnb45_yxeOG9Fxy|6I4!Rszaje%E)iMjQkgpVpz{K+*t
z3goz^I++SPLc)^lvuUN>lB7{Ly=FWdM7*yu5?LJfkYrt1mkN_evtZvtheZm;wJl6D
zgj#33n;%o!-n2lGmj98ha3?9AapBx>jiw&v7dz&j>~r_*PmdrfnCONob5b&<zY1e!
z)7)s?FA~%V8Ph~jiFwS$=JI&)he0dBjB_1H>V=xChAYo{iNEn{6aCFzw^2W(S{qws
zyjdY}T4}FaK)zHjEsUkzA-r+)2{PB<xoL?8(!;OzBKW$SKpE8p3TLJuR9-MiV#@aZ
zP5RCYFv~Lbs$V?Z<rse+eFoxNdvDnQp`5Va#C1QmbrU=Jad=|1O-t0iV^+*r>s8F@
zBJW@-dfky&cQlt1x15;JYkZ){jn2B$vMrQ2+=WGxY~uD)jK1*k_Pt3Agfy+q1FUHh
z8TrHSq#7cCog%M#q-?>3Y?$fg%-%1is)ntdl|8Y8O+#YlIvVOxuH%S()nY^(JvIhd
z+$y||j$}lHOhgf7^+bT>@$F*evjpUbzVYqQ2MTDLz1173fc14DRowgOYxr^LK7wiT
zPKYI~dQ9%N78#BP^yKe-jV&7o#??OHv>b~<Efj9e&q1P9sAUW2(;5nZoEjD!?#M-Y
zttQb{-2r7#7*(iRcS(VN-{sDBun)4ri@tzv3L((1_HrUPXf`GM3J%T<$OYU+c*o?!
zz)YdhDRI8nFZBb;DPVIjaqnr?9%-5YzNEP4;~iPbp-#6v#rXOTJR_casbfi0U<0^W
zqeAbPRjsBNsjm0?$jmZU!c_QNVCV#hQ>QX2@S)<Q22!QL`)LJwU;Es;D&)v<Qw#sV
z(W;Y|Xp!9o-3Is!oG4@I#5O6SsVwT#?#n#)t^O70MH^RU41Uoc9Ik5v&N9osvTY;X
z?{rRRP(BPT(+k-wKs`)5l|lu3P7sO}l1M^4QYx7jhl5#It4`9JOtGLWa^z8>3n50%
zg9-QJkrI^85|fW^%T>jTk*KCjVTbO#TqR#WJ2q+3A-I*B@Q|mH9i7!%2-ETKD2wU#
z|DY!*ZbO*^;>&@-intKg_zrs~o;x6VB>z^rMs%FuNIAp4&U7$MRE7Rq@CQ&(r)mGW
zMj2X;ud;!%w~kZ^wy7fD5I|~Mez;hpstot1+3}4di4lx{#$KGW4@qDjo%%BycnHSW
z3BP^M*th?)#3f)&1EJ@Fr;<DVEI)>_^3#;4$s(9h)E*ufA2LFU+0vs!3^fC<cEPu|
z4imFOn_3jHmkit)F`M-2Rr|f&nCwOoRK*!m^kr;9AzrcIB(xu~k!_l0FL}Yv!RzJs
z8>Px*YSokSdk`%H!MoVM#Q$?LX0DWmc-^86?s{Vjt?Oty{5pBP{Svb}zD}p|%M2L<
zFUgTmyeIH@BjrrVFE@fcgxy`=@O{{O3p5f%4R7?N$!TG+%6L;IOiw&X&8E&P_Z`%9
zkT`TD4pWEwmK&vFg~Rfa6Gw+>35CR@&OL4v=QRTnm-VJYbg_QvpVeYY6th8N#QLvr
zv>bD1;YUMYgF%J>K9s1eNU)C~5iy~M#QX<UN}aBTi~>ijbAq2^PK2i20*vwzkdXQG
zvKsuGR&X&V|I4p7VRdF%k&k5jNEkHbGnRToK8JJqKN$jTM7uTN*#^os{4#q?)-wip
zZYtgrZq@cZ5TuebLfN@(%liQi<`4zuOUrl`ASDr4lUS1HnYp-HDAbfor=ap|(=P&>
zRsEJ(XmX(3?A~E~X@i5P&yi}oZ0*5dJ)Xig`v^wd!OdbE_<9c*=E}kz^-1XK64OT8
zmUHq$kjq!_mG7AyL!VvI5PKMdoPSn<Z;rQ-2>LN`Oa7*ng3O--Jt<D)wt3L#FTZ=G
z6Ck;fZvz}paSV&<C^>S`uCBShHc)@Z%0${X&rP$<X<GF&1?fsQ(fR95$uQ}_D|ly=
za(woQx><OTVpI(wmM>8!b|FI}K`pLtz(rWTt*kh&d&_P<#|TU+fTv1dm=3emOa^-J
zRI|tK$~Kq&q3x~MecHoSDAp*)_shzy^Na*aNs*mkoSjMuUe4WqVj4wV{lufOU=Ki_
zgc3Nci>C?>-)m-AA-(h}<=GUpJ;ME&9-$tCW1o6L@k+C(vNAhIK~HL-Io+}opaHA$
z81p^*3_K@4@LFT~aFgS#aM-!i1V39yuT2V@B-&TVgiefrI1^*a#MzrZxv0L-vHfuD
zoAEF6@c|J6E&p!8DuV>f;nuRg%+801)7yT(NXH)>*B|~Pob`57NHkqV!DfUfhFn}q
zVW_F3Rv+Pb;ht0dXzyah$BbSipooq_O0$s`;G!e*+dXo}*SMT`sC-yFwo`(GhKY`{
zRXT;(;z8tJ+`*T@vq@bqpQ>N8lEVl?7W)`;Hj&r&eUyFF`FP9HeTYAF(Sv8&RU*k2
z3&HNI<~zCn6qy^q_gX{gU1I3Qcf%RUbO1E5Bd)w9zS&UI4wP}PW`%QKUgUM{_$&6l
zd!p-eA}*KUjQpa={5mFLBi-^XyGd5^I;GkM6!W8z^DV#FJSxOhzJX)YBvty~ZS%5z
z^WQsfW$Usm7}Bg0NytLjjw#8l`uf*h&r**$+oNw2su(?^>;zBnqxuW-c+w)N64qCQ
z4|@{?r~Abf5Fq*3telhy0Um<cQy`jNN#@wvzkkGp(c0~v&w3%B75a5wXU}^Fa%>gA
z^R44HfW`@Y&Y1xYHS#}wBQDvEE_|cL<i#LhShkXSR#Td(`lz~wP{Mu^s^EMp_#w?Y
z@qweEVT^(fuE(})<SGHEZdGW~k(@?mVkG^+CO>4m;KGjm1JZny!E1gXIYhDk60-i-
z^SU}+iMu?518vcytTD)i=+^_foVr>Sp4|L0?=`w{pR*k41h|a$@e$ZC?6u<bHpvO<
zahgzsCV-0fAC6qfMS(cmxlnY)3$$-CJ>HJ&m+~%zu%wVwT~;j#V{6rKeMuvepxk7*
zWlLAW340z?O9Ii7Jq~Bxif}L3i!)3Ac;emB=CA*YD=E#8@g>%5rZWypEWJRy+$B09
zDTxAf^R!UvRdU?CDovW{$MbOCC}hH_iPZCB7<xrGMI>cH3HsZZ4u@RFt7`BtDmw$R
z&>tW!B&9bMVTGf4F%x9Z<a_@e9jH6{d!)JYrCGB0bXd}ys?c+mT%XykwE~utEdBlg
zX<VB52}nH%Es)`Oz-1y)@78S2{~M1Dkv;VIO(6&o?TWjNHyGUbg@2(X)hVk27^`r4
zE8855C<;~b64|axAc+T)-4r?sl}ouGCr;_;>F&!De`F1xFX2TGX#fybQb|JSihGPx
z%{g`P$ti{tlPkTlfcVCAWsBj81%Fe?6vCb%6nz^KxfyR%i^?P)!l?no3w5YRVYd4r
z9;sE=wO@C#3jP%}$sJJQE}H2k#mz~wY*FnJan27D6=qhht2!7OUN|bh5Kww_>W0Qt
zn~zp`9EOD0S+14iiw|L7CMg%k2it4jq)mQC!1#TD|Ddt+aJ>3UR4ySs9Gq=e<$QgM
zrytGGwKGh<DiMxGazq{ubG{um3=HYvC;sF<<Gj93P8!U;UPIf1HJ&Om4t5;g*Vk@Q
zxJ@;FqAoF4BN(Hs{7Pv0D<6*ulU35jxNAiZ8e+z>jXCrmW$20oMs6~SC(g2h(<KV+
zE$N%AkibDz%RG4VVG62|%`&mpu+O_3j3Ni2AtahEJ%eY`2Zed11HZGmHrgSv#Cg+H
zS)bx0h&#gK9CU0@=6UASzP|50b?WkJ>Y*Y-DP-O~u+i43*_IlrF6xN!{BhF}O)V^5
zs%u^h?gVXI&>pe}cr?LT!Kq%54&^eiq3#IH+yN#`w&BT@LD=`K!T^;cI(5`LdYWS@
zmoDW5#rmO_XUwQtq$kQzLl|%sn*X-l4+FP~<hV7ncQ)`fH(Zx;;(veroNfOq9^vCp
zRk%=vX(~a66vEqDpT(#8=pHtS_<|6w642wctRfNpMV~Auh=Vd^9wt(bmP|rTg-<|m
zqcqNHsETc4I7>oJo`cq@+2N=8deAW1_n+bE_T?w!#}pF(?(8(3!~!YB6Z!>QH!-zv
zY3k5_Q^W-&heRho|GrYtF}s#H)u3c^E|QKXHy_~(Sjujsloeit^uXOX>fElqbQ&r<
zvm=NSE((=sFDoL<mb;IxcHSG9R5m5B1;@?<OB15jA?pZ04I1%76GX|89NC^!;Qk0!
z0&%nv?wC$fH6q#fkg=C_X1I*~_4Q%~-m{6WZwx|WmHgVF2$Nr^?7%e=%_wAdIenHi
z1&orVr1F_Wjh{SdZNR^pvCl#oYCzV0uKN?~FH==NZT+Vg*1tuD13eEXDG|l-6yG5p
zy#!e0*pkVgltbmXO>e98BVc;H#mCrrML5v(XM?YEf*_>76Ey}ZQ;Z#^{rkk%ocd6{
zfa8L3l)KfUVVoyu4~ICEpU<Ewx-)unTjwtDfwf}_?lU4dNE$6)<v{k|nx>gTppZ#&
z`WGiKa!(bXFl$RjW>oLpCkNP|@p;n}lJTm>Sb!Kq^!IF{Gl&%qX6^vLxy55Cz9<%;
zR-My?E-XlK`L%sw9j$Bf<j-M&nUc~pwX6-<ob`?J-{(*XQt_atheE>V4PkRC_J6-Z
zl(>1j!T!Yk=JDdG?E^0jsSMBRWWkm0+&^}4Jj#A)--RI7+Lx~9XeqzF|F<5GB`h3C
zwz$Eqbhm^f_`FFZ`|>0@eG~s4C0DJZ3N#GoHq68aP%Y)JjnL=pU!!>O-_$_(MA_m$
z(-EkHPuel*>16wPTYhev7$ICM(aP{1Z_$9K5(~GM9SlPwG#*i~77S+hP^=1i5E0O0
zq&FE=HKiJY7E8`#AIZZKx4k4TK3Y%V%0nJmA=#6hI%>=wdSGJe^Je20ji?@th98eU
z;u<Fog^0kXAc_=<DjhC`bV;zZD3|nrb#1?gs4~(d+OU@K-H%3r2vW%7tH+&Ij(H%|
zr1~BI{Xw@A8V$eL>2I64T)-uD{0wMnqyXpG<YKnC&~0T$nI&&~&x2#uhw1%E=Goco
zPnqi>W6jineZMRc)iKC@A_R|HU8Yc$ND|Rd3}Ze`-c}<|Q+QH;-r_m-HW76jh?4({
z>6?{gDJ(<LK%Jm8Rm0PIlL;ZFevvL+9RpOhlFq)4H1`~%*`$^WvnlaTJ6&Lt49oUh
zl<!$a=ds(J-KZo!_wne|OV=;fo)4T(H5(;E`|6f4=qYp(bykRvq%J9Kv`Ql^SF0~9
zT$18fWQqfV?>PGS{PoNL`Z01A8Q?bBBhA*o5FEfO(#@ydG2z->HR{J&y$=CD8$@4f
z2wL{ZrgqW_%USp*Y?NSF-M{o+i_%QDmt5@K=we-dlmj$GoIB+{`|JD9icDwrr_l)>
z2ct|1N#TKY^zx^W+ScC>0SV}YhdmoHuN<bsrrAFRQsB@)A<!Wwz`@P?W?BSPa4h0T
z=i2T<ZZ`~w5nAL&9-r<AQuGrnj_1DfZlxFzqek1p`2PSmK*+zXef&Uko`eycb1r<l
zXj7vso`l0q9xu$vjfU`VS<=pYABKg8EN&x^6AGID0y_B#4PN<=(L(Z&M8ev!HplW7
zHPzx=6McW4w+<n&zsCGD5;!?xK_5t!jq`JSs|j|cQUp;50Z6<R2*ZdlbX*Rk$G^PO
z*?NTHrXEW;CtC>Q8st~JKWYyo1ey>YN8~vn!00o@`9ZpFlG_LnjJdQd1e<w%q(6ya
zOEI<v&CyZk4JH+wnirP2kKG0swN*$(iKAzo8OUlnlVtx6%I>C_CJye5nt4|85!l=)
zSj#djmF<^Y5`95~1LUk6i3*52WjN4TD4h6g%mBxs?5G0fGg6Cjm$F0>aXGnZVnn-!
zUfBKAm2-_Dtr)quXfoE&ywN1Yd#q);C$JVpJANbG+o<ZM7qP@L;ADhwd9<5?=9G*$
z2et<E4KmSVW|_8-^enkiF_|WUh*hS>Wlh)DmLZ1+rnKQx$yCBzz+8xP!LZ{#d8-jo
z2eyVBwV?%?2+(?1l((p!^a~cRN_i!kic&#?#CWcmt=)?b<XjRYW9r7nq+y{6j^!jZ
zyF{H)8-~>C3r@FJuJbv+0@K1R!2OV)#J{gfVyo%4#;Y98Pqki(faHsY2(OmLL!knO
z6R8K3Aw#8rxPt0N2G>XW0KM~!CMff+g2Mp}6RvDW=Pp71WU!6@ii!uQ+K}`dmc{%q
z7nQRuoYK!81RX#bSCEw5H~I0#62twd=28>iV|I?{nup<P0DHvcrBPfFi4Nhibl6id
zd}cfh&S(%tJ()x}#oYlI7(x;g03{0k-cKkea9&aI3WKkjc8&ywrH4&XEK>@*bSMBE
zO>zJ@9}&qC2O?i9c@0mw=?osXsq7kJ5`zdVl9|H;LES%+H7pcj_k^P@A{I>_$%XLE
zHwgXE-oSe7Lh|y|=*t78fj5dj%Tcc>k$F6Tm{Arb(484VB8&i2^@<J8qySGA{XWgl
zH84Y;T_m$Db~JmBb31ceMQMAc1^w*0F*C2gaqcg~w;(WuAJX!kz0NA;6s@c|O4->}
z`iG)K8F?fPZUZ5)g7xlD1iV07TYS5iAB}B~4>et~w&F?4Ss?~0gNR(!dLqSyC<<Eu
z>NIZw8m(-fW_{7D83&0@q}=ST7LrP@kgK75oUtjmfZV#UGmB*L^^?c29IikuOAWE?
z&?rIdv54Ta5rNi6x@|%j6kp!xV?Lv7ijqDXIINWz7wZTez3$L)li>vj0M=V_Bo?FD
zkzI>AzNUeJ$uMjm<Y$rUl`!LPqx4r0&~1ZK5tzd`#b!`y8MtOTAT}apH2{FG!wi<5
zjIe}@B@$!lr)^<@;!w?iBL><m2nx5Ix2)AF<!w?JiOMTU4rx)hWG{a*u-Ev|+x;SJ
zr5V?tZ$%LWGPx>)9ON8<4n<V-P)8VoniC>yjY$IBM*pjxhoO&hVtxU`%WHnHGU$FF
zK|6re?v7?IfX;@YCc*%oM;LM(Q4k0X(sPjTwq~7)l`|>Zz#(^x<8|*;kFQ@CQI5eO
zSb&`fO0`ono3w4*1mRqVA6y`VHLGj^C-6X0fy0R$5}B`|n5`&^8ru2QKonz3%<9dN
zm%HG*Uq)<UXNum3F;yKnJ<y4!8OneSk>!|IWg;cOBjwLvv80QGhYZtNsq|258-N0T
zCx?ybslh75#GBC)S#aH#f|K9rV}f0PCzeAr2<wtS7lCsBaHiow@nP&~`)Yxxv<NFQ
z=uuYrAw(0w7myJu=Dl7fB8UekL?&upB|WmuVpUE-S2a(Jc^gFL%1D`<S$>t(ZXq?T
zC3AuS6M*8z@NWUB<4VVa1%gUgtnOnveZWN20%LjO3Lz$uSi04LNR*r3mGt&#E=2g6
z6^Ss;K~3P+$vO{wM{FR}g5U6oSxv5z7S<EyQcOS)pMd>s90CwTUWcivkmP<@U@*vV
zdU?nqknFa@wo8GUu<|pL9c`wsWHB)hA{rmlBN}vnS!W1DYixF9+hd_*M^rKU>RF!A
zq(etZIn*^b13SeAcVxPy>dH?tW=832`rREQGj~7DGT_F8Mn6qHgCl{=M3x-wftzZJ
z!pE(vufUd&*Q78>b2cDt3PT7#(7ln%48pL;z<OTHu{@5m#>yFpNo=e(k8nyQLWl~n
zWI$chxG&?ytms(5Awh>X5X^gM$~LI#GnZ<4r4k4waDr%dRO7Tl9EM>{N1_q{K4`u^
zb^Z<Z!F17P@uU|93fL<HS@mL?U?V+3L5Vt^Yp5557W9G=2rgCK-q>#|wu(OwS=p9B
zpRE?(CAH+75gz(-T5XT~Pu`~+#oTa`PaJHA(pZ1RKQLsDSUo--rRegKf<t)T6)aTn
zo>MUHx~EKTv>>hBns@g5+*Kre1{)Nfd+b_n)8^o~PpoWhH5=Fi3-BCx%y3oO=ByWS
z3%qL%%%wcyz$BeT_&y29`ZUB$C_d*~+@lu`8J~|dcDDn?2z+W7+pt@ZiwMy`&pi6~
zfC`teOa@Fy#Q`Y#a5V1dIC`7BK~(8@`MiTsCD(MS0a80o5D)^Bap$lS0}-!2q)UKQ
zMRo~EiE^ePp^sPAt~L&apfv@xi~#qv<pCqpn>}@tkhZN25WKVHfWA!h<uc?x2n42-
ztrqp!4>k4_;9@`b#(=pMYc~Wa8iov>uM7*QC}sph>`N$a@J3qeTgsmW0||1MPW)UN
ztA8VJ4i})iT_24=1E5OjyKT5Xed$KIDT;UA&`_Ip9FgBe>9|F^qvEIxtV+u&G0`o&
znY@5nyW<ViC)Pcua8O^=prCvju#Z9tQR~HSoVpdDBO?%~y^6(p_(cuVb&U;zT{tnT
z;e5v%Suu*>cup7vb$G8HKCyu270X=?!JH<Hqk>KY+=y0w(zE&uMzBa8!A=x{BGYM=
z8F(`y=CzS*B}rTN&CDiy3RF8^LRW%j(4JzWU4e0X(kci!TSh^aRJvHxF7#sl5ppGG
zZOTUhme@4ZX!<2>&=eKGj~o8@DZx&E{ifEJ^_H-wKjEi!k&!36p4WAR&_!^Oy(i8v
z24t`+TLNNzH&)s;V}K$<{}yFGCJ`#>J(D>m)nxV$D<L*rCN$P=urH<$vAHX8i-~q%
zP49t3UB!Vs0DAWXOPBj>reP4ElGZYMR8lCy+>erE$P37w)l)Q7leE7D)y`kmc0L*!
zGlWOiXz4P(iA_P=!%95Te_U9?0Sq~wG*mq&)u;C)3zG_jH&F(f(Gn^|MAy)eTdy*S
zfe2*D#Pe_?8Nf5{TvFHRZ!2a=@0VsE@A5&2B$5q*Nk{8~m>Hf{$uDN-p#PvTilE<o
zJRC^&^7WTNk{4%5H5ZKAyb~52fe1A8&YR#0Fa$8e;7shf=7Xv_ZquxhCYz)fo0d3f
z(H{w>1w&#f5K?I1g}z>jeKWXC{a11juo?YB%z{_kjCbRC7OreU(U=YKZJXB7igJe<
zMssp?Y@ZP4YxEZ^fl)^^bDs=SC~Xv-VM)*`KtQwgl9BL2JZTJmpdg`qUYd-~8f{8&
zqc8eNBdLe8>aBpgycDc(23c?oP6sHVxI5UUA>2nLaz5O+Y2Y~fcH=6hN|!Rq+8I_<
zXs&u??23TPIMNk40%dVycZdzpT3$I=$#Er<(z_XdrZ`gIb3i+ae+jd#gjE~yX->oW
zl-lscz{e40x3pUn)07CCUX)YoBwcYl;0$?6G;f5`Tn)?OqWP&+UWGoXO<f+phYL8|
zkYA1o&+&+L!V2A}wq_1LeKs#6#1PmDia7`akO@}y7c%lwo8R5#N#{MpL4e}&$8ZKb
z&^5f@G;o=#+KR0C;b2|^6<Kgh>Ha$oz_eL!_LrTPu>@506`Tr8u=JRPvoUnF<sQ(*
z;1}MQaDz|@3=A^awtZ>_+)a*4OTmkD&Qz{h&9|U_0`jo{QW^bd7oupcTM%-|c4>Dr
zJHjZCeXBl+N%cfR0)n`x1VguF8w4?zK=8Q8jFMo5mqMrvBA87~W695V6sMUA-;@Q|
zC{j%>W?B9fHg-|0;2IlHJnJWsPI1yxzuRjb&T#5pPMl8=rg??>Y6yeDAY;48{n|`T
zKrN~c3DanF6P93eHC@vu-w+A!_aG*~n3Am+z)D4G#IC%?3_K#W7y*S0A;63C7`_?y
z#a5ZfDvYPl_{5Labbw0{Nck&l3+n$Qr647VGN2^!9&{)r679V1OgAPO*=N1WQyKva
z<^KU>Z~-UeMBZ9nUwPaSAKcA@P5(%A`h@4AuYa9#!J9j7`1ArTAT&OB7#_Q~IYteS
zwcwkfUVf{L;n4PopgTVsY#$&xyh)K<CE~{5mfFq?;v)t?4o#12OPdxU`Nl%-jSu$m
z)esl~^g3UAiB%HJ_x@Zs*cy<Vjk_YpYmAO60d)9Qz#_D^+{Zpp2UT;!Wzj9X;fPFP
z4@C|b#u!E7fsaf2F*1DFv3dJM^UxMkg#MGd;ix!*zM2?Nsf9o(ThnYnF{}`kf`AY)
zy&xgKJ5E%3ph+db3oDVLXaE#SS`omh>`Mi>Mv`SfC5fqJ5S94?!pRj1=`x&aT4`?N
z3g=UW2TX}_)Co7te{D>o5E3_BB1qF^F;}$_vCL?ZfC@qv;DSjw63BG=`z;wAX@k)5
zL-;2EO!y=a^rK1HDmW^t5>8epbW&}q^D<GS^wXK2-v$VvjMZ@R9XHHJ*wZt}KnG}k
zQ6SSpfei!1QShEfjXyC&20zJ4N?Az@<F+w9$`dCGGpQj+*@O^cXPvf?=2Z4bQ#e8*
zyEWwp0UNY@f>nU{TQ>q_kE+>SxEVqB2!jy%1Uclc(Yztk8eY0vAoVN8PN;`AKsU18
zCSzbnK~sScFR0t#_;C-iP+J7an<~3BSwMeag^>vsUEXZwEjaf%EIOQdK(<f9oC11m
z1i6EN!TxFER+O}bNrpIxx)HHC&<(M2WC@ESX2t?vu-cOF=OFe^poC(~GC55=o-m#S
z)hPXQwAfLuNH#SY#Ug4me0ZP=@_+>!1sSy7v`njr-~s4k=+Hdj6(i%xB0{q_P|l?T
za=Qhsa_Z|af`m{XqT^;VEb5^Ri5N00N;NoDn2r)D4jRqkijz=<IqWc~>$c2xLR=`g
zmvc&j889G%rrN<St-dOuJj`OF`D_t1(L8yQ$6@s^M8dJ;`U^bpj1{WQu{w&6<slQ2
zL-iJ_RF{0>s)#6f@DSRKe1dc0dB$N9<_9(b;wS?&haLfkjbKiP&;f^IhC5ROX}sp@
zeCfC$_HAKWAyCR<U_#>v9a>TdHY<VQp!*wl9mr~zL0cFO)`r*tfq@2NB$(x9f?Xj=
z;IM$AcJULcDtPxd9_*w5h~ytkG=v~+`NDucBxmz*&59rkV1URsL^Fu8291W2AxhNL
z&V3K5EEY`5FrYX?LM%BE*o`*c*+M&Em~hXG`2w^@L`aE|;-dBu!C+)rW+IG>2sB2H
z5NlQ0L<r2S?Zh^)Yx;;2R>ePx@2AjW5T0eNG~&P?s-ys1uUvszsA*ah5Qsd#OgskB
zE5ZdW8v<1AU{(^9xKS)nSi#qi`fNazK6eNwFfR0mVnxm>owfBEmqN$<REW(C4%6jy
zNuvp*i$`cqr2_E-IH2Je#7H*B{(vh1YV_$PDELW(65zLLc<vip!YwRVg9G^55=!$w
z_vvZii;E0?ki-)2WPrd=2Chl?$!8C&y?mG-KEn?X;lYwncjr^TB_=x6*R7mq%1KxP
zq{V)ZE=M@x3+pN2?i$!VsuiU4gn0rL<HVI)<_PpI+jg?y0dW&Q+A$py@5GjDaj-}5
ziIUOPq~b%m!)La@EQ7aXkP<v_Cojf~vr1qaRMFHN_AePqR83RR0zG@MVUt*Crcufb
zk$$I$CnweM=b?@5MT^wOjt&L18U!v#cg6|ra|ibr<>Z`xWcwPVa75e)k_~TMpfx;L
z#F~8|F%o(>l`6@}x6AkchZ0)wW0&-iW4_bWtuvB7krn^Iq|6rB5zzAR7(U_D70B^~
zB-l8y$(5H-w<=DmQ-g^*L9U+_(x6sBeJyf0Bn|+u=@F~+A|b5>7$2uhn*qopCCN=D
z@yL;7Siq{7p-^2JsgDbk;KGXTTNeQ&ID%%|5{3*d^A`(h7>&iNfu2@4p_9I8o^;`g
z9s#+dk+=!Q%q<f5Crhc7m4cj^P{juNa^^-@-Ew+!Z>dK(C`2nlP6@_+4(=5b9#nh$
zVI>!(Mj~k}!nJf3DUNUnkP^yNIa-%IK{CJ%Oyt1eMR*+V<}(&B7qR6V7Z_0^I3zmp
z`K8Rq6GJ7O9}1mm6}ZXx;7d~PCnlED<(!1GTromuIzK}JSHIGGWiFppcrtpg=8`e-
z-k=Axv{s5<mrn?9I8+aA1Pp4v3<lJ%rkv<q<k%vt>n)^WW@<b2Wsja<P7FsEXEQsy
z;Vtul2bJhC0S!txENCpi9g2eq$^numwUAPtX;{ESk=3v!g)gqeOECgy4f4Dh1G6@n
zX!9K(Zjt<d{&;96EH7(H0;vrHS9O#TBsSa7VWF@t6Q1hp6{Q^qgW%9*ErOmB<Dbg!
zT)K&YL$lrp;5uW*t<l`1qxp#r42d9yfL6tV0?ThzKdPA)o!>Q{XlGew=wal8vXSUJ
zY?cq2O;~KXU^Q`I`c92@_2edeil16GAYmnS&6`1F6yvN|DTX{J4MYeVKxHrW=(+*p
z<wr%&e}kA2cfk9k7au@6g2xVS01>D5YW!s<=IltE_;MGJQ1r0$h^vda(FF;>3>Wp!
zY-sNMS*{=ko*u$CPZnRq9DwV@4u}9p7&oJP8h}resho8PGo0V^1ptL}IECe$9jd%M
zHq-PW1v<mGsrU!DSG%CEOL=TLWe3-i-N6jSAkJPN%)l??b5x`8n6E4=wVDM^2ad;=
z9#xb#1)#GW+=M2DQ5$iB4W6r39_g=dCS9x?lQu;Va`6LY_EH0G%{JdSeElREM&t-N
zfDZ#oY~aYA`Y|x#N$Epq`-g==893%3R0aRk{~qr7VK(G#-DVT_=^_t6rOAI0V&joO
zeu^v?>Z58kIi5YZ@H3Ycwr6u5npgSek~c<XcJ$fi3g~>yC{R!m2wQycTlvC+Iu6iD
zAaJjz#gp<*meJgPNOc&xpvbqxt`>A=GQbh;df;{Lf@eI|Og;|FgcN%`n=O<EWH#;Q
zVkrxe&0$7y0OugueGVp&Cw3&`B190+6$hI$56CaNofQf<AZ{^H(4ZJFpyED9cvQ2I
z))Nepw`+Z3#EuC!=Z1PUvkdv4;G-Bu&>Uowpv|WseW@s3E1t!d2AFTS^~Phn321fT
z!37&ta{n3(v+~fLd$c|b$&bx65icHMa7*rPA8e-QPc~>d5WtE<rM@(!)Yee*{WK8*
zY(BJOkC3=*R**BLxtn+(5D^W}WSx)bR?qs7kf==%c%(q6-h=2AC9kx7v`J2NmhG!l
zhVTdNAC4_p5_8KITCcK#gZ-R7!eIMst3~DC(&2KP3PNA-B>+c=msI=S!1*ZL;!oBl
zHs99_bpd)xXZsiuM;>;xs0Sj;Me%PKSg&D>Crd~SkcvV=fFW26-mkbwPAD%-iX#BF
zOR3~+ZA;nI`ht{zY>6|N1DSp(oH5vfawj2&NCzCtl0jD{4Uyp=`T`9ski6{aL`HxK
zbySmPn>5Wq3PXWO;C&H;P`!_)f@UTH=fu`IP2#c#Euh@#kf~LsS`9JG2ag%dk7~O7
zLDnP(JEH1IA#`h(2D@gsYE3@o3$wF0*w>k$xrZbW%dYA}oLHp|G}I{(%5U+TdKJ}8
zXLKg<c!s1Mg^mZ}qf4H?+&o<#i851?y2hAyDBbeNrNJngf=d1@z(F7tScw)n<kZC`
zODrTD`G*MTfnbSAV&cW(+(YP@ve#@OoEW6&o3ir!hVQS>Mw1vY31Lne#Ym115xNZs
z2tr3jo8lC<!2rq>;<dSpL-#CREQ!I6Du~)asho`g3Sz}8E|gspie!l;!C>Re1dRBD
z6*ORdx<l%gEzT5gNcD_1{fi;Y|8y;RYcm`z1JYw%lN;#?6vr^vl}74G<hCn!lv<Sq
zp&4-ih%E*g!fpa2MHrzdw8ZA5Gl-EnQ07u4!WEyv{0$)sdm-GcGpP{^YSGMv<p3+G
zh+VT*L@mkkiW7y=9aaeu973Eym<GcaA|uOmfnGEj^eMRs=BQ<^2IOXg=?pCn;TRA|
z^29APU}>OmIRpsw{QR?+nHNA|9h?3~)S$AU-_G5@5ja#t4eh=y#q5{`4w^`9ppRFj
z%mM4BqaX<bRf0S!m|7y|)9+MKsHlZ|j#@)<+&Oa~k)8`ts38Gc!2uxLsDhy=+@L_6
zOM#ZJW)0jJX}ZStV+;f&473Egb~QbiAzo|SY6c**h={<Q*#v_G1veNTmI#A}UMm<g
zu)(vbXIP>jOB^Ka)<Z-Dz!)F%B8Iu0jN-@ajYgv>LM<!>K*bj^Vm@R69orD5Oky(S
zBvF$b0^{Q}OrRViBLV`*s+Y!<mg$%TtzWkVo-jfQ7;+lDQYphxm(@rg?F%IkM(vF{
zZyy3dy46_4!@+T(>;OxMq7!cgt2W)FL9mu_OMlaK?{UegkgYmLEVjaVz?-x!W;!4@
z7O+RIF&JWyO=Q9-u!MOjHV%SU>k;;bP%};otX!ls5ei^|#)B@z>Jof)R;0m>58%$$
z@!m)cD44*Y;z4+7znEfE9k|3JEV;9N%c6Dw%bW!@MYkzKv;93R!~r#|8qgBx;}7UU
z`!M!Z5z6C7at!Xv4AjO12Mxi>)iz8FE8o)l7qwvNDXNLA!?z~|>>BPRdXPh1cqIC=
zhGQWzJ2kxkX6Z~D!6|QIfv?Wgv=&~tNc1!@a_6CF0;=-5pl9?oi~^#riMt^Yq%&!8
z<U>Bu(uj;^=;naMnU+;LV~7$jWHNfJEr>1!_?h5Kb^u#qlA=IzlPF`54kV_7#*QeW
zKqpQDaj+<`78S1&<qw1d*$p2D6(kXO{HQ;JK=9f{5fQG&5>FO~tb<nOHipRf^7aDo
zXkUS@C0A-#1|UOolyb$^<ncJur$`6+tjLvbHG!ExX~|CJ$fZ=_2A$=OzSBGYpzttt
z8NzNppbA+6?4vAqT@hiOV9DPRcIy!X1*9NAT}}Jsm5w`zg;rF6fkdW7kpm%9pvqU*
zjMgIga1iu0?Y#l@n$$3`216M`w5Nq;pB+b8NMlXaLWu!y>Of+T9aF)!G-Zz;jQMG{
zdb$X(G@QjMA1sH4<u5HE6uWv09U#W8ppF27^?9Nva7<-z!7ZU=cw)8JAvR~zM3Nbm
zAVe*17l<njNwR|WryvS^(10{(peeYrPK_a<4B2&3@vW%wzIdBOIHiVsF91Wl2hxeB
z$O1^*z=l43fyyzUIb=NyjT!?j&|xk@%H(?HG+9CrgQ~?=g(z%XmUGTEbVYC+?6GW$
zUNkVItt`;?^HhkXNJ>=Mostw)9a5n!%z}xrtRxb1Im=YjI^|7l*GWNSg?7)=8L=cs
z24}w?lmf)-&r#;1NsM0CR~jK8kKyM_BSu}KVfu+9r67#1Aw83nn6yLyz*c@LbMzS+
z(T>T&n&mhOnlf%HQiG^9U!t6?I=?d^DUMALF7CBzLFSeziGr-RXSyymr$=ef49)$5
z?N5}pc%pr}E+xd-PAv6AVCE!`=0ZUHq|{)uA!J+H(VM(%K}p5FZ!V%2`Lb-s^n#ZA
zjTQxTSF^D_S!1TGLtw#*KFEQf$VQp}L}7GiQ7ef=`4HM5?hi4*y09{2fGHU9NpXgc
zYG*NJ&D()M5gnaWBM0qoQg9)cVPO(x(j(5%gjO?1*3y+{#i|yiUy&T(S$R<LR16^#
zgs_z4!<WjHdO5+AD55T?Pzy*YZ$O|xB?iV_C0ur%*|!%`%-SZrIjM!DGf<1C4p&gE
zmG(`P%Mo3AW@J%ZBg)Ll>~yCPOU+cJ6es}ZlG+ASTgkQuL3Hx<Q36(0XbK@rwRR)e
z0zHKh9<;Ra)l3PrbR{#Qu~w)_1Wpoz1Rb%HNEk1kK@)M@(X?oZwk8jIeQZWlRUA1V
zU_%U)Sd<1pJyyxomNAk&@=k=cfa9izT`p^2gGR$zorAJBi_$PT7c8tgHfsdnN92+z
ztM*iz*f8_pW%krqp^ldiUDJ99%9Kr<F$Jh{I;*dJW*v+(%L?m_YP~EkrFE9nt)U^H
zVyT2K=pEolYfR3pdw#?7<dNXN00V)!8Ue%rDI27#FIc-ynWJVpKe32<CPRB@c8Zr&
zcPJBTwQ^YkDG<K^aZxzb<+lS72KLHky<7nFBiok)kBS9~IFT8TVD@bwz?fUUM?$Ae
zNtZ&3zzHPla`niPVy&Xs1P;PT*cDqHizCa?hOQCZA_Thj@sA|d-m-vQYZ?(z<zAKk
zY9eD@vnltfcw~WNEuNewP+wmq-3px5$55L4ph576m@Qc@pt3<Lj|Hv)78V6e3Q8gU
z^;o~`K*;ArV#R%e%7R`|iUVVFeQSpZoWI}~rr99?0HcICWXOz0?ywR2^55_6*IJaI
zTZpff0I%nbZ^K2+IC{m%_*{YgV*dhv#eTNff7y|x#k1Tgb*MBvrI3ea_Wza2<%pm_
zn8GRcy1_qf3G38O$6OTw`_(GFG>=u5NJbqzs@8PLghllc7`{|;7FgCoQUF`hKsJH9
zM+X<qtcl^v8$QanyOlj$DndC@%w5mn`lZXLO<D7itUmQxj|O?fl+Bfl|K^H&EsJm0
z`sw<1yya~WoS-YIZ^OYBWVJ-kK3tl3iEi0qHs#3G)y3!+8xhwGj?ix>hkR!44)0d_
z3z?#VAa-)tOH7{Zp~?T-XG1W7267AQ@M$UYvTWn5XbeN^YTq>jDrUzW;_~+z{ku~d
zWX9G$Q~$f2TA1rYT7XwHijYXG*^dKZ1y-7$wqh3Sb(a4kv0;#EmO>rAu(ZW~88AE-
zxo}j*6QbG=+)b_trc#EVLGJe5b9cIvW?vDz7Z!?}mUMyL9_i2c+wS_f?Sj_;b0LT7
zk-2au5Jtv&e7%zfHuv%r!L*3l$*(zC<CA1pGk5;oJyjRE#Ba5nxx(c5Ok|u}A_C)e
z(~Jj5C2p+m2+f*PLu^B*u5#gIB?`g0%4Ef!bt)dfD2p@{AOU#FQCS5GU(+7XCm8$<
zkM7@h9D)d0fTaqBpJN^+ii+!PUl66`>?T9PI{>V{D+A!tv{Fyh3c&%U{M>a=XM*;N
zv+isZi5GqV<r0`kOuowTT352o_*GPd1Tz1-<qGZ_fl4;XD@Fy~_`H{9@G&}|EV137
zGF<?!(`E=R0$AGvRyrD|vB}>yXmoMf{FRHT)Ir>F(400*f?!A_=|QoqJhWH`4mRP6
zs1O$b0DMf7ZO#i878DT~iR*JV7d%2%198F-tT7ndp5`nj7BpcowBy7>+3CjaZSvC%
z<qIwNDwn9yhZ+%|1}TD?ZLkfyeh_YKdIlTCRknZ)E!ino6!a1YS;ZVgL{J=|Q@XWn
zv=AvbOrAHtg>KwrJXCi7Lxuotzja%U;=1Z;VT}2fp&if<P#>37eY7B@FxB?d*Ev@e
zW1YA#I{O$ltsh#H0J?HlAtk(#fwWtpsn}ap4^7usBTxmmA*~U)L1fUTzDRFr#>GQM
z<B5c63J%RzOBMlDeb`2Wb6fGYxB_d&Ej}k<14gV_(2H3Rcv9u5U1bEi8UvW>sTp~t
zAHDC+1A$ux0LsJXxfIH^mbyS--#FQ0ej84eR-2#&RLbhUXEk&&M{!{)1@z0+slcYg
zs{=1NP`H5M{&Sz@ChrTA<+fHbq{VS7qou3Wjk>Dbyc#ylv$=*8->;ZPEdx_J*mXQ8
zNZizJ)(JXfW+csJq7j|88<<#DbQZAWwTIY3EcKoCTyxc#RQ8VRQA1XL4goAoRlAGg
z4Bu?VMt56Y3}_=dy3D;8(Q9Q<Uw<aCWHG5UDysk(;Y{2nF?w2rb;%P&|Di)?0#g4b
z9tu}U^Zb=BvZ-FBqLUXJror<wMnmtO=ZKffP!%l$iVk^%=iMz}xUQp64BIfiZC~Db
zgFakj!8xf>Gy10T{;*jfoD2*ArIe=eHYV@;5<f~pFWFoQ>qR;~;c^=JL;eOv(NT1J
zKarVVL;Zm(!H@g~Yi<jYFmSpcrX9|aQ1NVcu|BfQF2Yf&W)G~*_)xY=&O^S2(r;=2
zLqHJdcEgzX+}X<7l4PfBQExlcv-|I@-ATq5Drc3jfj5q4pfcF_TNpHBOt^D$#L;l!
zsQaJMhQ@htd$MpF8PH<FI4Qq2HH31RxbU(w02fCc2!uW@XcXG8%svu?4?oikLTiXm
zVVA5WHIrs}gsvr9<=TWDfs|yIU!b4+$SAxipSzuZ<bzVc&e-T&#-4}SN+8Wc1{EkH
z$y+_hbz<NJgB<`OWOwHX!W0G6j(WI4y&BmCkO8NDN?gn#KZzz;Ddd(q)q=h*Y)zmG
z9j1*rOAAF}e%ix_x|@$6^_Y1aC7_2UbSwk@K;n751ovHM>XNC{Mtgpg1cPqh0|?0m
zc{D&-m{poFYaKxj3qU&B(Zmo3hY!VLzW63iH1|DuavU?NNi5h_EJ>hSLC`_ukV8cZ
zEpm7e1FO*VGLM*%?EnEe-86wrNf~nVQe2vJGhW&|Oq_3~0*E+I?BqHgWukNs!Kj-X
z=V7_;K*v3XKu|pr{-@^EiCddEg6c)!Diq)z^TBVj4rYKzSLa6B#pd_sWDi$vAD|1-
zu;SI?lYc9khQJj=4N#=HmP3Q>M|$v7FfA4VxPbEiaP{ET$96mbpAfMSSp`#}D)>8_
zAVw`UAC@h+xE$kXS2|eMkD_M)xN}Nmjz6HaC)iVoAaN}zrfjVv;w_DZ$rNDXQI@6%
z>J4MM1cZPRhRk~~cgx}AlpD!A#A0%Mol#FIU#uB=v>j#NMJTU~GXwlo0F637puD7E
z&Lsz5mGuCligVQ`)u45Q;27_~fbFshc)DsG1_$P<)F8D7a#_ZmD_frc0$vA~v0BGX
zg=X+@mHc2>z(hEn0qx*Qz6^(s9$yy&r!#su7_O)v(uuK?3cA^0s*OAJ0ZyGu+{=ls
z&yrD5!*(yN;g{vZK5NqHiom3bBp5UcyhrF0Q5oc!)bxzeL|muM9Z=woL<UTpC$}zp
zr`(qERt<jeM9Lvw9)_RomULmTfKmn-j6l=+o$MBRP%Md3j+sunqm>-XA3t1>cI&Em
z#?!{=S?R$I;EGpLg~EsypC1w|)|sl)FB4A4Ks0g6;7$0b68-5B1e&jSliTdnmW>1y
zhCLG-(m+B;^M=GH#t(2`!%`<V{u2<cBZm@@gLu+Ar)n;k=UkAu28;u5P^b($j%n%5
zXEK}W`Xzv{B{Sn2msq=(7zku9(gufQU>aUQL&=b&q*9Xe+~};&jk+vw2oOS~1)%bO
zRj{?J1w3EHKrJ##Ca~dbm&(S$O+>6DORQF(cr|pB=*Y$y*Lx*pPz79vB4OQtg~9_W
z4J1X37o0*uqXJwpWL{f0HhHuXN~Trfc)hE}d}QmO0%dONuqtjAYb3!E$CA`#Aji=L
zH^PIgln$O9DXc&9VB7YJJRlxlQ5yEVFgP+Yk}#f+PJtkl_d`mi^iwO+z@m*Z95ZF5
z6m@mYlHW2w3Gz%7ux){F^!q>st_Kqmian4EtLckW74)<}h~X1mfMuXVmN(So)1?=H
z->m4vdoVQ_C0LdKCRK=z(rRES-%;hFJ#-wzJS>pqIs3({3jk9AKK?I9*W}E8O=&xm
zfcgY|ST3gAnyl`m{6L&RB5<R8Fn>hxN?502vy;Nm5pi2Fc2bzd7@{8jtiFo21lA$N
zL4@iPW%TS6O;(L!>R?X279g49%*M@t2QzKtN(7S%PiL?s5(0uuf_KDOq5=tG;V^JG
zFd$Q~5Qhq$Y)Y8Jsbx-rOEG8jEa!xK1ekDlAO(k{C4iPV0&xTNO!fofk^$q18wMo0
zT1w4x58}c?F_<i+*d|N>?x*<tZ0HbFB_-MLMc|}BqruonkHwB0hDu<;sUU6)BN}i6
zEf~DRbUH-Fcn+J(+Up0u#Nnin5vt)t#~aLE0+)Pg4cOQwmKd362jpQ;O;pigSnb!i
z`$c`26Zn9VA}i?t#SSMUKot-6e3Fm&I}~0xWYPf1w81rsp|Sxxrc)%Oh01jPFhDr>
z+6TiYzXk_eN)bE&h!FzJTRq$Z`;^oiQA2&iaRpU!2cpn_XA1!F4rs>=6k4os1;Z=%
zX54rAzr6a#DjE?f-oDBN^zB%ERtbtvqecd-MSssSqyVd2(j=9Lq=zazT2ygV+(ILi
zK(ej{8ng&6=&D!jJ~QvatsTg61dwT%Pz@xt@r>kaMIDNvAjxE-E2A|StTMu(Su{?v
zBH%S%hI?ZW&9{RPgHs+eWETNE8;YSuGTxDPeymd(s#4wo67TTMDmNe<_)@4u3h9-J
zd=1~gFhCn#kO;%N3|6<kG>v4X2SGX6!<f%@8|OsQ(^0XQ-UO-j5=AQ$=O|eSWrAXW
zgRFB987UdV@Ac>k(P4tLOJD6gs%9$)OIM!b07}dtv1RdZ2`(#@_$7cBY8d*l0mJ$5
z==&hdKxm#!NJK4F<;1!%_a)bpDmlBzk}#yh{W)&B*G#|tssq~ER4c?q(CFvb)<2#V
zD7`FxP;ydwA-xxDq+Zj)3dlN*zfJjruDGnquLg8$hYCb77Eu45v?I9>z}DX5Sx5m;
ztLg^1>!t9gtGK7es^#BS{A3Z8S3iI;pMwvF;H|z=71Xnta8wHs0Bp&%!S}Nn9Sb!*
zK-K&ss|f=P@DdFlDP=<S3@h)#$AMJc=`@(9%BH-7`L>MC031+~c@fqno(ny}7{@$*
zg*by6MV)d_K@S}^M3N>E{cS5=#*T2u+aWPY1xxsk*(8f{f#l76Fa%scF|hx*R#b`6
zN0vjNB}@zE3H=t1EZv94`nT0@XrMsPl>XqD&CBYULsyAsViN@?nMknxR3!BeP?fcW
zh%4N7<!0)C3PK-0!jLefafo4corP05bE|2f5f<pp4HDnu*9Krhs^(7F*}&wX0a_f;
z-p!;2998)f^CqB97Z8h~gk?5G`YT|8u&DnS)t}~+{&$1knBcZZ8){uvWJ{itU=t<q
zvfO$8pe>Uktsu6-JbhI%Q)N1OJ-(39KrM<Um;V|WYSY{g0d7cHYF3cyR#Gz+%(+aA
zx$>*<r2VF3W7X)lI+t*l=@-K+c+SxZZ?6Cpdc-o9o-F$TzNAG4%XMc{6NEkUoGUxz
zD9XmILqZee>u6>RSv??a11$K&Z<#~7S}nFoqK+O>@o^Anz=6NZ5JnZA#O7`nxcT%I
z$v#v?xkci&%#4{b&u3N~IFVh`f)DwrENYTnm4B05bAwE>;gnD>0vvpbu%r?{CE}Qh
z@!$`yat_QB^@Ls)QG|D#0W`b%Mb=+{%(y!rm0ua!sGB{VHH|QIwQ1C^P#2P*=DlM&
zB2%0~F}?a&3UD|vf(%D~5>!!4(E$W{j?yR_Ap<5X4G~;^=A2x4`V=6J0QZp8gE)NA
zL?lwHG@TT`@KUULwc82R7uQn;=`1(9@dIc-FxnMtZ^77k2LKxXH&XP4bHe<GU`h+l
z4E#`;c8#1AEkTyO`sBZ6g8@6`jsQ`eT(B$2$ax6dtn{@TJ)cSs62ZpCLTLQ@^e}p4
zogxAm;-k|h3y5)J!XW%0GzRO@DFrP)rj4&vA$1YV<)Q*xO_Sth2~yDpdG^$lWdo+g
zXO_>f!zc?AqtZ&v+Tel3&mx&>SO5b?A?Yq94PK=k7?hLcNv_oq8XEyyU6=j<)meQn
z6{&IEdNh23>4Fd|Ig46kb(}fW5I>g(=#5`B$)dsOson*z+gn(HNa4mK@0grR-m62l
zw#tXjfTtu0IH}*1r0DF8Hkh>{EI|Oa+Acl*=@qRf>Hu1ih?Z0*jywhEL4YkZBIH5|
zYbU0J@PL@fb*xn`bBxtVlr8Yk<Psocs^<ijD)`8#n!}8T>?XNPW%L2IVyib=VZGzv
z^5}m?{iM28YZbEx*UckvO!ksj4o*zAEwgazXPvdNfB+q=vxEY`Gy~)Yws>oATZ$B)
z-Bp%kMJu{4h~s^&FP~d%)kqWid=9FG;=pZ1biJci7ByvFN^|ZInnZps!G<)|j1E)q
zYYhdwI`nb1iX(Ti6{;DjEnv-5ZU<@v>rPgR3{-$o#*v~$g#4en1<)QXR^>qm?j$D8
zGbYG)i^4t1$b|QdAj}k}xsniSgfkT_X9rCSCJEtT@XO&ALiNmy!4?rLSsQfW=TPv)
zOBL8^$BsL-!#A!h)%%S0)CXZPY6<b72rv;0gn`^2vSW6rv$xjydP=UiDKnP3174+~
zWb1n4%ktTRc-XzEFuazF5|sQ1XOJLbPaG%n!qegc=;UdP&m0WPg!)LnYKubR!5GFm
z6fU_|+)`QV1_%@&YmF$r6<$k<;ogbqL`9=V3zjZW72QCxQrBGy3Xf$0O@pSSQXST;
z8B5|cwTHC-Z{;e)W=jxh4oP}KFeqpW)^JYqv6s2$W7)e|mJeCU)*4Lur3)+w6RlPf
zC&ZPcgs#OW5I0hZd@|fj>poIc6sQQ*D1;J{>%I@u<;p~Xf;Gp399SnDhGspP`NvD$
zNlK66<zC>Xh9>qFaa?+tMG#NSu~WUR&~hz>+kx7cI~7p2C#SY!yV9nw+_x#C%&6F;
z2<cSi5PLJ<w}Pl~=qZSrA3fgK;lkS5X==dUZu6h82uM@RD@yEMcNBxTn({lNG282B
z4DgfZiPszFl<n=YDmjg-YsuV!XDVFT@`Bc@B#Ajvh&0kbl_Y1li0hu|+u)w0lbAsW
z3T&673rvh)GYko$<4_dDxiIqXWi!hYfeQ`<1VB@kuqI-oiA=dn)_9z#qb6TU?I*M*
zb~+vuR%DVxN0bjYo2GCg9ykP;En;P|)u92%{*3l2P0r#ijxU04u4ZPxKm|mMg#tNu
z(a76|)C4~|*PC8J$_GH3?br#*>0J_s^ha2&;19raI~$Im4`Djux0YqMJ6MBU647LR
zVFnBr@1yparTKVmD3$v48l1m%qFoDUk3lpR@^D0H(d3*fDFTyKHcg_cvXsrGBxN2+
zBolOvk4vGt>-k?226N5!Cy|1!VETj)bVAE7MFM3l=dP(lF|;9~1uQfpFQ#dF10)wV
z7>WI+iy6Do7bfphBJ<!h0nyOoLbfqWV1)vN6OtL(I2AeIqy`Kg@}SbdggZW%;1^?C
z<LiRhf^#9&xI@&RfWe5-*Ln%phG6=nPpk!5wxjabyh_V|`k4{j_qvQ697au@i3ke|
zc)l45rVM0;%`(lQd13@ot%<oc6+;GftIF_2#;6Eo*CuhXL<qw4CwMl#hZ2zf4IKq)
zOFm_*b{BbPkf=oyZbdlorZy}^v>hRZ=IEah&R_!Ip+%@H+-xG2zl8O6d_za$K{8Y8
z?GZ5KM)re}NJ~%UzL>F51WavZ(ut`p{Z~T(=-68GGwuR_d9yfGe*vcI3#3TUqdjWC
z&(bTO<LB;4XK)F8Baq(-qKv*Fd|t+Suqxr~bGYZoaE&4a$QOZl)A3YI?7m~)&JHE3
z^5M9ao@@(C5@k)l#r*7bs#X_<+=oKdhCYufDxyJ{0jLMpNru7RDhbf@oN(3JP5d-0
z#VdimN)ILKW12&$NY2Psg^$UCE1TZzgk%K*9y@Yql*fknXN`Vbbw<mm;*kmiMhBT5
z)lHIh;!5;UeHIwt#UAV2%U2T=S|P`iqn|}MiBM!niO{?~XBy-qwtv!|olzjpgc>l#
zD1o6@q(%o@;`g`_s6!3D5=jJ&M!i3BTTD^ix2T+J5`;Y-0uu$7%wb|jsz8FP5l-EW
z(d&HjLkJTZg^wd&069&QLK7Sz4iCR!fNORn#@}2J2OS7|)*UYoLW_H<0$+9zzg&gW
zlE6fcMbxqYPZmbSk)z%>Use!PI+5_gaORLh-X*yKj4~d1lc>LBCF2+<;@ut)4iWe3
zAXvN{y{}LXNe6k6m}B@cGJiMG0oILl)O?1MupOOzrkI^z=k6{2x6IpVXh(bUZd*&C
zadpWe)2Dz#J#(kLqCW>Try9pkZn_E*^o1=~j?Q={n47waZ*kOBTS@4kGZRg|Gu(=2
zLX)B^Wn2&}ZC&%hBIfnRpMlRSQYhWw^Wermf($Tn!s<Z-CPIrg)3c6q0QN1F`(`G9
zlu62<8!&<PdkVk;!lHJDUj_9Q>-b+-z_rm-G1-*I_<hhJgXrjHJL52vIM*GYl;*n9
zc#IS$jAcAq4+WsFx#Kv9uTw~osl_T{F9mpZeG)0dV+H_@j3yS1yembi?pKIyK%UaD
zvZy-^y2K2u7=woCo^B(KlUICZ7`*q-xjX1|Q)>p`vd67BV^%jxZS9w~QnrJ8O&|l{
z%s5~npES}A=>i1g+d~z<1qw1nXX^wk1B~`N(7={9#l;mZ#3u}t^u0>=Xcicl9`dV~
zr6~$wzAa6|>Uyv{N`8-!*4J9mC<+q^&ODly*#c0ZKM-OQTFtEhXMl9oDS%n0(Y5+8
zk)?}rV`o)-7;)2@6v*aK>WGE1tbwo$zxA$hueH=?QScZyj;lABbm(yEp3$h>s;%#`
zc<$Q(XTf&gpQ8!OK3|w~+U<@$&MR&VKqOt(IH26iD@lDCZyxYlZY#zdq|z@lN6`t;
zbZniza|joL3drrxs)i``0Ie%9CS={p@mt_SQ$(d}>ak;cDVj=nbA!Y{rUs)Z=$mt*
z)VL=9IGFkSQ-f8raY^-XRf#L<MYW&8HgY{_y3qUSa&w;EUV6-ZxXqwO@%%D26_{bI
zB#kRU*1Q9Xo5}^S>r^C`QNA?jhmx-ygPOJM!416h?03bRr^{(|?yN=B5!Tq<Z8reU
zMMMB;L>=X%D2!IhJlf~C{FhouilHm!yd?V&BrpLc{@gKYd`twZx{~5Rk{l@1r{+2_
zuN2z&C?V`gyj)LBc%MW33EH993d(|HWFWW%fC-&_0Zex9P%lh+FKe?>&*6;w@Cf6J
z3sD7>2=f}XV52u5d2cXe^?~aPwv!e<GZ*eNbV=ie5s=HnXoE2<jB*5oM+&lu)IEc<
zP%}GRt?biL;I9Gf4Cav7o4V$M)HAmKcbnxX<{}_8yu;t#x<ehwV!M2m#0hPe3_%ZV
z#fZ?xQOMYp$oB0+rNf@fqCvR#*rzYrmiW;DxYJ>XJ|d!^Fe~hSP~=<dX|cY!>Gr!v
z5e}7fZ#+ybX&1U5E0^Hf>~avhT~$o}bQw_E%AbwcQm_}<?F6!qqgKg0EGXblaAz?X
z{DZYLO1N(bE4dbjYo;|QXpWYzsEXB09jB)GpS)?%bxqF8s=O7thg67VkpkpVQVFj%
z!ulpayrkx-aAotHs@8L$j+TN+aXYu_ZVR<Kv%o>wPNG7d!7XVC1~#k}b)YB)1QM+C
z2sqBiW-I2**NGm*M3MDP>7!Jv`<5^f$&NhQ$l@^_$<w#NUwL$=R>gT<*BFrWPTZ-H
zZ|!WKt-rEAMZP{_bkU@=*+qS0J?e@t+Y^jeLk)m2`%Saybk`cViJ@D4hG`;eh@Y})
zm<cOU2de_1|6#nGt0e^f;_iW_uEMq$GjnP2<Kgpox%+5_Awm?$xF{!S9~1w>b1)!{
zZ%kgDJP$VML)CSNQoKFlFFlmXuSO`Bh4WlNAMqkP+;?i%XA9$40>K0$neUN@v1%%R
zjy`>h^E?|bxF<oE<|Y1MsKte?p8sJPScoz3bkKyNf6NeWokd$tfDlb1B&GkKO2c2q
zU1MZ+ze;5nqzi9~|Azm}4=zW!roc4HQc5rCi9VX)!=i-p%&kER+1BCwbQDICtUgN5
zm&jqJ#?qYt@?+l{j1UoH^dk8vp8*@E3yV`gjHOJa<NM+B@U~MXIl#0R&+y-!*G)r-
zsXNCK&oja5W*iiAH3(y`kRkln2tG;8K<1l`L}9^@Q34XRLH*{()MqGb$LpR#v%r`<
z^cFQ*7;O<v#03(Sd%O2z=DFa=*8snt$PMNp4iqOItPokXq+=ag-)%W<3%i`3t>K6!
z5d>`arCm8^i?vFZrwx{ZM|hCQ3eyj1E@8|sQ-MPueE?e<%&ALWiScuSVM8W^W)US2
zzqzRoO;=3zO|+!-KBZ}9!WxC2?;xl~P@JcEPbqo1)+5manJ7yOu{qxa5XO)N%al2T
zbRZwGT2@XJ90b7(9iiF5jQ3KlBnBQH1@JP!DpA5t3!f;PSP)~~_&~{M<SzMQ2!c}r
zGqb!>CJu}oF&YXJ1L2sA!Lp{Pr2v1EZCX9<Lm1P2go#*-n~4I&I(t#}qOC!rFOxGm
zt83~_hjc|F4Ha+ieXX$8wi?jPR?g@y3xj6Wm39{x42njLTi$lN>5mV4`lurLqS9_C
zdLs3Hu|qGj{QwI`_QKmKpR;7hzynOQ`lJb+JECxiz&#-J!hPL&JM2}9y2Jdq_B4qj
zLsus4p+NKi2^n)~mBLpMq=1CAthH?~{<BC{Z`fFts{CGcNkX8SapB$|M?@dlVrkbF
zIE_wPXxCBJ@;BPORAAbiHwhS7ipyDiGzuvZ8G8#y(Z)|TE*Y1ltR1imL?{8618D?+
z0>v;SXoSHMA*v=gi4eW!#C!mDdyz@+SOg9zB#8eMSd$AfhpFj{v{V_h^^l%U6+F4K
zSd`8r#)r(R;D?~5odF5ou@Y%amN>{GNa9?~L%OCb*a(XDE0igNW%tBI6eHsG@%1L6
zIr7xBm@<>pJg93@aloR2$e6xTSfp~&<>j^N^z?PLZjG50^o1~KXa5;HUPCoxkS-Z2
zb|{fK8)R7vK8>nszVb4_BtZRW0$IG<A>E7;<Wi9{jwDbMjc*JB&T@?n8`Ug^Xtf~~
z+Y%B2a}4?$Uate96xvxM+ZwWK@<fOrDpntfDI<n&FO{&>BTOP{KoDH(Q)wTtv5rIn
zz&1cllYFu#V**rUjD;S6u51pMMl|ot_LW%QCmGg)o2^{Ei2%86*2H0}+o;lZ1PR}f
zS|^YyVX?I4G$cqpnZzxI{($9-))70L1#1NjpsERkZ?Rw;SXDb|1h^%M0^Iou0;?CH
z8xogwEyPGi5i{b6n-f7`N%g_WFIuQF1U@m*=^5(aBQB8`bhcPQ*Fe!KA!P#sxe1x!
zx3SJ2lqRBG#%}nK68}I7QFE*TWw-)mA$jW4Lh(-~bIaF*jW=SaFiFHs5ggF)`T)l^
zDyHz5A&HetN|sDvaEPv32AANWvcpJ&IKlu%j)Fa*ys8xstp&xH5hErJ9iXU4zzCzI
zuqgNuyYkG7Q-a<d*8&6z%={tGA@DE7h_Hwi^t1x9&@ePdUA>d*G;}XT_7ND+>Vc3+
z*n!o8W55%FgJW{40t@DaLtN#Tg4xkhNup(nh%QATD6*$oV&v}_w&=?yLM01`Kn&T~
zC@)4Xo4896oH05g;{K}&Z^-He2!ebe={XqKmLIqzr(4j`7HEM!Q4nZCX*IMNk@Yk_
zqZs}8h#&%wUur1^NdkSvC<GP~WsBfK4#kPHTV%<`z;*|di>i}QVtX+gM7NA`r8`$B
z#Y^PgGE{+N#Ybszj=`=g{HiP(;IVKRabt-$L9pZyMBsjqYsMF&uI*K(T3;B_cv8O*
z;sD}6h?q6D!66l7dzMCr;7ktkK!jM)cV`P%wjE<Cvi^9>)vXGvux=!+)kXo`2_p91
z6CMFDGbmt5ugUCZrvlJ6z-FQTE~*K<At<}^kwLjs8#X|IxZ;5pP@K{MLRGq{ZGa&H
zw-#DMzOUQs1hb$(+m2$F+#1)4+vv7DZ%RO<oqZ4nw->4cDZ?X2PQ|~_y(tJMaU(_d
z(CHcTkzc1s7fX4;35D7%=}oygEDBMVpRv-g>9e$<CMOPL>a)MQbmtQQ=x_i!Q~*4V
zp+mxRcv4aGA^or}>wHH?rPAb7_j{&~C%H0dO^$6y<A$=QZu|In@96Z?>9+OpQyxlr
zfY%^CTD17AuX7e&5i}&Sa4$#8!3P!4w$Z|FQXU>S%@<g=XUm8A;$0i3u|y8^;CN0H
zWsz88ybsq4lox^@<e1{eV139Jt=1+`k>i8ooSJ1{*hzUOw<}OX*TM-);ZM@+ZlKmJ
zdk1_#a&D8#7WK`;MjoNncu}ql9w8gm#acHBBnfag44m?jN=Hr6*<yPth%Jrh(GX}1
zprD22agH+B0ZM@0j#3Z0PQ~pR9G9>q3V{n-Z@TuZUPAJVr|N|Q$HA=%K35x9pV8eP
zL(LH)*v`BZLFn=czv3Rc(#;J>us=;~rhG9yI0*6GAhd38mQrK(Q%amA(TZ?_XdrG3
zZmZp4G&QVqrdw*>v(L+(*}7#NYLGQGcR+U=AvnBgSb+ZMnFCt(TSEeQwH;d7Jpg<g
zudC=YbiO1jF2zkWyajN}?}W<e3JYTClp#^fKAk}$v1Qyg$^f;n6_N_jc(iCriUUmN
zJ;RXeSWVaP2M7udEj6T!x@)Vs8hxDz5zHIdbBrkOX@J{{k!xGRw|eyrl%~+2{|Crg
z6zO-uwyhu~$Gsis1B>&7J9E05E@a<1FSRghjdmxA2;>HoqngoNWSBgW@4mXNbas>e
zS<&?i0Z0}uj5#3_dS-KpR7QriIwISGgZAaZ9u<@xgLOLHjV)Cp(kM9!mZuE%q0g~`
zcgu-bBvA0ia_-B{G;y$9adYzSluIdxA?e}zS|JKC&z8!JhMGd_uDcg;(w!{mB1iz@
zuRnAC_m~*}sW8h&+#f0^FPUfxNPL|D+YEu#b@WISe$MFFEE~m0qqUbT!D*h>BwxCB
z3!x8&RX!*+nydnB%I+nV7hfPWtqKCehwUBwOEW-4YpC41B^3|)EDCV;lQbasE~E{;
zamb7Ge%q+r?@k{oPlPW@@e-r}?Ax#8Ylu$}eN}Jm$RCf5uQ5}+@vUzUhem%nyRg!P
z@kDSR$6CoFPz>otL{wqpxQrrsho*$k#F|u3OT*RDI`w^vsyS$iytQwqgQ9&S;5}`6
z<LKOCqvQDpN8Y)Q#}ir0K!iL=0&*VHPf2|Y8Vc6b&q~T6Qwe+GQKSGh3i(Djpp4c;
z+e^yF`f&{M9DN(6fG8GRC%@r|&03<qTF*Ha&6aQ%;OJKMSy}u0tTqozY=<@3SoxIN
zfAZ_TLn%-YV#cgXt+LYGI2fLeOqCUT)+O~aHP4ap?Jxa9WJy-C<@C9ZHV~(Yz#h#o
z#*DExGRWXQ6pK%HAsm-bp!*m@RjnSJ4$70pIjp0@EbT5mJ1kzzmP~{pu348l+VY_=
zvw~O{vs;!vA8<7R-gXp_Ve-RHtPie>9-*<0gPym=x>5TYBB8xtInEY;?Ao~L8WTtH
z2EK*ZyQ`~KIB2c#a(4BhU^lgSXd>2PYjB%GQLmA;CTnDQ&<VAPxMzg<4lF2@x^)F7
zB<kiuLr0F>%gYgI-4xCGn{ZtTUD)O$oJ~wT5AByTpQ-RN*rBpIgO*o^C8a`?F~snn
z+0cj_Ip}w0lNsO9x9jaHU5DEZ{Y5OkTj@xCCuex`Sh)5OB~}Ke))8+TdrT-hFeG$^
zRG9ogL|I;0*|LTfU^PuOCy~|~i+4;g&++qgq4Gy!Q``49I$d;S?hX;zC(_{&sOm7W
z{|$3^zV6h)eq{G;ne4}<>;6Yb*<D6lCHY{I>psVl^drPU#p%j*=08*dd~uQlFPE7t
zoJ_7TsffDFT}!6Ra&kg>GC!k})h=`ZPlOfyVS-R&*&UHKT+P1u>~ly80TCWSlH#3(
zBS-dXJq#JgbV>sj<f?FR2%P}}<<0i3SV7|up0!#5NoJ<fCa3yHD86BPp6z1-XSKcA
z&!(rlujeCU%c>9F&ANxd1b@z%l0$heqI8Q>=9k+vzVC9N{rk@d<F$lUePIxIW=2&S
z&)b8&sJv;Hgr(7TWdA;oF`1}mz)MP=X6ur$IGmNRc&nb0J;E#W{tKW-!W;~5q~B*T
zDL%gMC3AI^{}QiCaN2)fW7pVR1aMtK*!2}VFad1)7>wLt*O+GpH53e|k6&ITa8a6z
z4plm5xh-H8^=V)EHN@<x)+l>Wt6G<BadRRDT6D6`htj}l7aOxSK!0)c)|M>JFvG<<
z?kkX4b@sbG<Yq<;zNXy`TlYfZ8pbs3!c#e3EYLf0QPFdN&v{BsyzVas<ETGB>2QI}
zf2YtWwciiVK7hAwaVe;erE}dtUApZmtr3g{hECSt8#8OSi5GAI!?4Er9zCP}nEve=
zPI3#SS?F-mV|wSBf;dQ-l)!x8mbUyj-tG*UzGSqkJG8t3R`Hr6#W(igx5#%A^q&97
ztS+O6oHtUP7k44TSHjPV{v#Itxsr+N<Syiwl1pNfe9m($?oB5W<^IVaVKfXI{1*D@
z#_>pV{%&eE=Bh+MX{>6<WH_F)<T>|da~Xi%oRu}2so``Qrs&LD`RM_y4uQ&apEcLP
zwGByQHcY%YsVqy0ve`g%{ig<rrV1_@x!|P9a<G~e97g*`6Aw_vR%3-UREO3K`Tmp}
zrwCC^rJ+u%xzR(ukP01AJ4!`$mU#d3Pju6ywMRxCKpij=RSMIC;-%p`Ng8#fKjW`7
znPgFU@$XbB;Aj$m@89CDf{io`PY0=22wNOB%20gUKf=;~AAs?v-Myi<_X74k$MOoR
z1`+hL@gsY6@a>e!kK0?KeJk{7dm9e#?Z=f9EE);=$Ik5DM~ixlw#uMQ!E{}|zQCW<
z4??cfZ>;)O+XG3o_RAz!_gX=fx`6}!y-r*l3uh}b5M8%ZhSUDF-vGpsL0tFXAWQ>g
zMUJd%#iq1kCECRHQNOJBPXA&nwhlfAz5cTPlk<a;jhQC?S&@@sKKviBg4wp4Kfb0=
zD%kkeUWL^A>QyA*P48i-UAd)Wlc^T~h~np+q2OH-z=-<DCo;NW`q&R9^1BPh__~U2
z-p7`KfiCmoW44a!R{Qi$#-|CWy*emaZa3@AD*u%}a9{uc0RsVG000%CC*qF~f?xz(
fOjQ2x*#bcra1ugufhlr@A=L`vC<+781Zjd`xglL;
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/docs/public/fonts/fleurons.ttf b/WebSites/errors/403/docs/public/fonts/fleurons.ttf
new file mode 100755
index 0000000000000000000000000000000000000000..7b1b017268642b8fc7f9dbc09f3e5e4fa74af886
GIT binary patch
literal 64772
zcmb@vdyr-ORo~aY$Nufd*=L`9-skk`_nGdVxqWB)s(X6+UR}){J+7{hKtkw2VL6cy
z5=aRWQjj7OQwi8k0x~!irz(j;VVS60wo{}CsE9*374ouECg2AYR4NWBL?uqessKq!
z4g&6-$>+QF=@G8VAE{Jk`gP9P`}bI{-&)_be!sotwzjqgTR*%Nwm$vJEAM;fM?UwN
z=XmE;zIWdC@>^fodiz$~+HwnCAAIY3&o4gy>%a7)ynde7-}#YGe)!YB|Ftjv9<RT^
z_uu@;=RSL|^>Q}c+6wRE^Z2n3f9BKtZh8G3{4PHBiGS&Pe(%5j{(qg<-?_E*wQu_P
zcYpY!*`NQ(|9NZc_y0PdKlnIrOnmv>y#5NWZ+-lepZ$R!{j>gfYwPQbVe8YM_|!)}
z{P+Hy&%c4!pXK%IKl$Mw`1ICK?EVU`f0ow=-}m89e)l{7_V>M+*Z+V%UitK=KJ(dM
z_&@&Pf5db&{@?yn-~C<R^8;V`wuijd{1V@q{noEM{L<go?_c_jzh<xh?nmx?$UbR!
zQ+IA{d0xA%72g_(*LVDN_it`xTQU2I?2?A|yWingx4y?d)?N1Rhqt!w@`v8EfA9Pg
zuYBv)8@KvjVE~VLr}&iDY^>+3j{gmRAK0tFU;5tZKHK_vUg@eG#sIyyj<_ybyM6w8
ze(OzJ@80^r)^}}veCzwR{`A&Q9aIPB2Os*%){`e(yR~(5&A0wj*K9q##y$BbPyVMT
zzw+d7J^4?b{LGWT_T)=X{?e0w>&Yj-()`v}f9pRz(9Hi|{BzLs=0f*RlcBqt4>hI#
zr+*@>{mX9tu-_?v`m)&kRod^$e)gVzy0umRvA_TS__P22wGrt6@&e@t@aJWi|IzII
zOg!JZ_j7LR{0(2u<JRw7{9MX@^9^4Po<FyKF6iw{Z+|&Y?$tMZ8S?$k#pUpDczifK
zeAyp7zU98~_~Y68|L~_@j(?Ydt+!TBzMg+A`gk1w{rJ1tgY1LZ4`+WP`$uV<-jqI*
z{%RibKaqbf|H=Fp^RE_%#kUuqDE__Tmy1`+t@179+sZ#vKB+!b{dD#Bt3Rk->%o`f
z_36>cnL9l>_xDfl@%!rj$<^sYcmMkS^-IovJaYFRTs?AEynN_&;nB&OE050IiSEc#
zo~HS9Hr;d6`JS84`03}9ea9cWo{t(ga7T^H)4K7~fje`$bFEwNpQ^L_ClCFDs|Q#2
zuOD2~(=}fY-O1Ixa31ct^=Vq?N8IYx6M9-7r8AeW^EK}>@b$_1=ya{$yg0StoUHGk
zyY(P(Ap_+jI=ZqR?mu!bxkv8e`oZP(i*7cb?fcpMQnTdi!S%)U1s_~qJh+(g>Aqts
z7qd%!+oUcwucsIL?vl$NJaSNpVL~&gcF!}L&19H`CSupn)FpSQiTMN?`F*$RCTR-M
zAe#u{ce}3Udx4f;qH#v)A3~jzE6qtHy5}{8`w#RVO1<RNI79Fn`Q?KbZK(PSKJgY4
zd2sp2U+{q@^rB-D41?M5wdeNTM3dTgFX|G{ba_Xw_uM5DpG_I420IzpNNubPS+8<_
z=ewGWX7r+m3Kz`vk-s|k_uTmnLBv$CmC;I&xauW;scVh&CLc60Luk~^j7CKgdPoB&
zaiNC`x`0?PBi`4Px<;-qncRz>d5El`V~$P5xG3Ig@|tls>-}uk(Xf~N4g8ry)+H+l
z@cI-<vbP=bMaM{&$(PADf)3eX0^djX0%C6sXmBRw$Tt+2FbA8#uAiid8iQsqc8z$R
zdG$jZ=kA`^iL{7!9XT$T(nF6PoTCp(D&o0~iF?VJF+mC?WioLQd7wXE8lsx#XP(Yt
z-gthaV7%1enBJO3H-aPKyq+>jlVPYSo+07<M^?}@39+foMv_gA#X1atMtlFkLyrh*
z`skxmANi4fFqGX+Que&D5mnEplg&)7jdA{>)3}$yH7rD?X~9(9B;`D!)M!D+Z&6Xi
zlzJdy%=egyOF~RgOchNVU-YsLooF#aGg3@N1BBB2f*gnvlFILa+mD-hKzQb2V(CsW
z5s<wTx_k<SW?lcNgzF{^`_IFD%*!-CHWrH&#u|@cA!S%aX(=t8$WEz2(M5gd$4Am_
zy^virTWHFH^qL4f45GQT``l$yWLeWgC+9E)+krYEFZZGh3$2PoV)3<+q8kL`ycUNT
zi6qILBG3}oZV)2raVJOmNxNvx^-E9=W*&7{t`j0;#P1lO>-YSnbZ(C+qOAH7(QJ0z
z3>z=G+jYmfNb<?o#<u9Ub#|e@>|G<&^~KeLN6{>qq;a!;82z70GE0Iq&}Sks1_*-4
z07q+Sb}60iCMv5YwUmfMKvOXLQ*%G!B{p9zMa?O*!A+UGS)hmTh)F|BzNW{tuD&j%
z0jF@W)77gJ2_-tk9J$tufihRNOgy+0HJAgP*-*`#LNJ>s)Or|g4X`DMIYF!GAxiY%
znklg4K$q^n8LnNJYHEB!*GDom=fRfZ<DB*Qp&9n4cTF~=n7@dAaNne}0kUHVAS+;Y
z^~huP%qn3Q+<7#y-3YC0zlJFbtTkLqri2f1VT@^-nK)^6d<b2;8Jb1llA9&mG=AS3
z(@hk$UTMXcUrJ=dl`VhVi-4)+Bh!F^pB+sujyp>aTTOhK1+uH|WDiX(uVf{S009m%
zC|i4MxydHe`)Ys%RIHdy#WgSOi&!QouH}(AiTy$Ahm<Abs=Xwo(!4i|ybLgoj2s=@
zoy`hmYn05B1|l;@gGM0S6o!&ZFs090_L#iJV5=jf?MyR+#9W=qO4wqyu_dx+@-g5$
zDtcc=(8w#Rf5m?}JzCGzDeSP$I)PyLHh=7?T1M1pS(G<PGrDOeP)>Kt>F7AtS$-IM
z=DF3zX9Pr?S(_N4Y^+9!KGA^eC``tov(-<A%P!G0WD4NYmGy96zF{X02m_WGhFtR<
zK66&O%Ee+5ic#Tm7rl?s^;`;7@P#j3;bJVZ!X?L_VN?uUn7g#B3-4X#xz}@3bjj-<
zS0$GvT7iQ_(XUdGGM~7!h_uXK!y-$ua(zE>r4J$FUT#yPalcN{7tSvR+{!Tg)K|W&
zBYhO!wTuSAsIoStUSv#FPP4RFaaA1#kzb4=WVQE2+izpxW52F^3`fy1$2!*hs=b^0
z#>MSn;pUFPGIAI90v+}Al9@)I=0)OeSG!oor;|%Q_3NzP^ee7NqMGIt0>9|7V&2Tm
za}({mnNh_f1#al>@_9b#mpK#@6(Cnb2cwc{_&M{Mq^weJ$@ddebPO~3NNc=TM0ZRV
zeaGDu)9@Ls*13aMiQBntKFWQn6J+mkS>aR6ASw66tZ1t&_5;jeg74^iul~8B7kb1W
z+(7%9b*@qIBXXA$@p*St_g$Gg2y49K`XaBy3@#}dkkmBsBE(+b7i(n25Bk0=7}09f
z?=yxX^(K{{NpSp_#`#|{f}}>^lBA4}pk_3(_>9+K;Hy5umE1(PO<-yCyje0(2IU87
z6bGV2(-*1xJy$eg>Z*n**1mQ1IHr=J`X%=vG|9SPFrqqCt;FBFs;g4GFK8%txtNkt
zRU)+rb6U2w#>(9>6}u6c$rzfiBjj=kw)iUbs>amB*S?1yG<7|MdR*7ro+6VjhC!&?
zL7kSdU<?yj?)-T{?`=r2$%`sBLzq=?d(+04qf0gSK~WdPhCU;rqY*DEI6m{0o4Tw-
zhUvdVkZjNlC`%*%I~k(ms-jmUT0!1npjx2?z8Ll}R){SvAotRmXmidV|EU=J5X2O>
z$VU3i=OOr>c%d#tqc$zazKSVBf}{U8tYZeQe?|@c@pquFmr&_VZbR*3eC@YGM9LTu
z(ghV@Z!R%|KRt;-Um`34gvH@Q+zK<G5N(%L;j5kmk(XI;WvJ^|z4kYgKlW%;?&twY
z86nc488AaXQO{^oiw^m}9YeqEAvRbFu0&m+{(!l~7n2{Ve}vC1TzvdDiaW&J5)!1D
z+4g;$%))6awMT{uBw^v)h#ujo``K{M!&(Q?;fHh|>oyqVqq^c6$@MEJ@$OPob3e&^
zxE3j0iM~bP5)l|dDKJJ7roxS(J)Kpt?!{`_PjG4MR;kKG9!M~mLID&JQvmVlAoq3p
z!!LT&qfTLvho*2NUqFDN>-PiJvPDekvGSuV285uF0Ykt9CSf~<iDp$w(rU!d(OrQo
zERniTgcBqhwpD4K{PU?v0TE{&KjoX&_cVn%e_c!~5sSZ}*4iZA{q{sgquH$qgP^TC
za8>dP47mFZ8Fwjqj_9J*@Vby?OTOsWjhngb@vAa8&=ICcz8HaTSvH8Lu;xAJSHzO#
zB&Szhg6a6fpTf|4`a=AWcp1Hsv!x`p$ggZ5|6A-R!Gl(XU&GvHk{NWm>M_R1@Lzqz
zAEr-?N_JsTF+@yU;RYyXg^kaA_&g2PVK+p-6R^b^<5=dzL({@dhR9d+*TFA7<8!p%
z54u%tm?mM@K{nrS8>~Cxgn&lg%d)clbLhqo$@+%|q3A;oK8HA(6H*fpoI)}u(;;>3
zwA~&1L+PQbS(amiO@w_S0<xmUARI!KSXN*!A3T1GjI5t{fGNnfi`<1aLUZY^rou1&
zP|vxROFu%&M$<w>j`WQB_yr=VH9$74W?-fDn5AFrZY_FwkENxO>S9QXIAjtsgUFw*
zv^A!vv1Uw>(IGS?O>_Cb>%)E-64R&WjKN^^SyrHH-bXVU2(Ig}%H8r4rEaM_LU>?l
zw~pEvG;RM?OeIFa!(;wChA+;_RJ-B>?`DoErZLhZQDG+4upJbL-JCwMab~n<+^96I
z>tDg$BP@&`2fxA=sZ~i34QO$M0TpET^HdCFHCVJ0E13o$RvNW}-e{OuPqxhWunSO-
zn<BmyeW9>Ou`PWSdRs7A;|rhD0`h7D4N^Ut+z?Y<P}86+m1kAQOXD*B6=mkLL+GPn
z*<y#cAhVm?IG_!%28Hu+jxFSJ2Ij^tjv`WlMZv}u*qA|6g^>himS>{A93Te4iiC3X
zaHU{X+#jJRuv){F0q+GjF~VSn8a$nd>>@vVv!&!YPFgo*R<2<dxLs9bL2sd~ZkF=^
zS<8MP){{4*nb<#s5%XF@XqI=aCsLo}8rDqgko0ckv#JNbGT&Cq86!(9xcDWeWRUyq
zj0^vRS+N?3oeh^_@*CHpa&W`74UJ<PAq<uS)fSH>V{VX%R9d!JOz00cz}Ib`3EB#R
zF$%aw4VqbE;kb#x*|1p?%2v~2g<*}R4Sq2zR`*oYHO9@<neL$ostes24px!Q@hG`c
zny*{ri$X<gy-VgfG0FwTA-W-c9-Q#~hzv2fDWVQ_%O1VJdK@10$JottOZZZ5$c=RY
ztc4F?;)(Yz_lvbN#a&-(r8eV=*~eKMxlwO49AOF(lX_W(UM<Q?86!ig_82guMAIst
z5W<P1Y3||#XQ>Sm>Iw%m!=q_2<`{drVim!QQYhha+*>)e)$9NxZB|GjLN!82YZy7N
z!aR&1wX{Hlg6KW&l)E_^;24`piPeY!h-b3<2uaPF%vB>8vQri;3iujJ*4*vbK<<ej
z*3t(q#|9O7KCG+dqKAOZ+~<(dhAA=oZe79#=Y@HW2MpI8;%h22fB<p=nqmnx;8$Cg
zI8lSq$3~1(#F5RA)G(=@Ryt@NOn(^N?sCc?3&xnqC85QfDfg;aXwhswD6hYV7+{)^
z0siG4R|zkb=w{wTOfm#1@O)&7+IMQ+m21o99FN$yF;!W>Ddj%wWvZ7fem;y^mhxB}
z$B`LUT*$$wkvM8S$Hq<|?i^X|*M0?i`@^A|W(*=`_)8TALL&8MH6@=OTN&R|?PEnn
zTioqI2-8KtcAriNJy;>DGz<7L2{O<}O3ww%H1p&=tzU6K2*zSA+s*v7u)X3}+Yx#&
zahXm!rPox5jA*i^LqifeJiR1|$A+N!axyS-<}%1bl+D5O$7w>F&8SKwMI+Wp2!;d1
zy%ubyLBQWFomi#D`O3l~#4~>@U}rs1?_4g(3;h&`{a8jT`ImhOZ|}kwy}~nqd|5aS
z4zE34<J+Uxed1Soqvsioo1!JRK=Q7c0k+0$i#lXR_+uD(bsiB1`;9-tVh~Xo{mV?-
zHlZ|c*;u7)XjR!6N^CcT#Q3-s#Fk5$p#Vd<H!|omg*Qkvq|_3Fg41jwLa^@9Km?}7
zoe+`No^kgr8eZx$8CEn#1A}%CiBbPq1X5A>NDEf4oTOck^$L)o&6=vxv_165s?^?z
ze-Wn{aYfwc_?&%KKP{U`-WV~$azYzE!{ew%un_M?hJkVRKkJ<PR|m=Opgz7OsPw6c
zaUyj_!dZcOzzO(g7-`rqHPZ5+<&vBI%oCpAg%$yYJk+`cRix4@8S^$S32U%0INtck
z;+Vh=8ksVS5tlhw5OBG1c61;2OX@xLP}ZTY<%wcNWNO}(h-Yym@Z`~rDz^BklO6#|
ziI<Coi!(VO7`ui6PB836y__LVx)*P|<FSSo5c4L~8fwqKPk}oLHdLC|^wwYw{Wfk`
z?b>n0;yIW>R>$(+H35<9`2?Ec>Q>nJ#=URY$WRkTLN|FixQVy~>JUXhjpi~kb(~}<
zp!o^XRW0r;XAB)<#HG<6!-+B9%A>Bf-t**f_Pf~^x4zfEC;o%1B47Dk*~hb=%Ki$0
z!atL~l>Sa$<{!=feEwVcKg$1cai@4#{Alsx#c!9>@|(-Qu(fq9#E#?~0P0I#P}xJL
z<Q8bEkUaw<0gU+z=-RMoB@h5m1>S*&Sz-`4Rd}bs)eS;?G!V3>Re`h$S)tQ0P#nOT
zWdijl*qY@QES+Xa24S26{)I$qG@Ebk`NkXFd-fWf`UaH~RBc1hAcW@&VpjLUs*jTW
zP-4ZvX~u-d4T9;FzX1J{u@{PGc<8{bZD<;y&_m0v30>6d%})XSkjw_lZ{-KN5q4Cx
z(Hovl3d6FKU0TJ^X+xQzV~4(XxG58dEWpc`qLq?dHo`7zU>LgP!boizRBm9UWlUyD
z;Ou&XAa8Ol`psncVs=QXrV65{*EZ26sP!Wd(2ho378mLXu?F|&r>ID_RX;(h$tdv)
zaB_p`T3$fV?v=8f)0yQpC$s%r$g>HIC0i_k2o9<grgE+@^oCMoU!V+BgM=MvMQKZd
zlgl)!>zDpeK1r~*e)26$S-&m0qtV#_5wDKL!ji@AU9#f_&T8fo1jJP!K9kZ6g-x57
zN=7Y}C_GqX5$Poj`j6x)2R9|T!AQE%cAOI9jp1baG(#m*Hn_VO1Q9kg+2Ge5>ASXR
z@kTm<yrnK8xTTCX^cKZYLG`K(G_v-MzUCL3^Z@g_$>WjNG;~>$)D+h+%)V&E1Q^Pq
zRAix%y%!N&CDk_wyr{r%BoAveR=S{{2uqS^iM^I8HMY{X(lCrh?A+)rqkPF5QVy$x
zyBl{*Sdbyf3TDEL1JhG!feltHv2P=aDV|i2KX_v!zq^=f#FD0@iF6_sbQ8L|zMPYP
zRC*LbKnk)*n!IL3n&Vi&JH2nHC?%9U*u_=@ApOI(F}F+jw=c!y3#%q&IF%j4s-2ui
zfcr>p<@#uHd2#<(eT$ae7aIG>%XZulOX(0;Z?+K@Y9Q<Ge(VmGP%^e_3POVQ3X1_p
zl*N;fboph=XETGF3K5&FaSvn60J(U>e)=+*v+lZVw3I=$BQAp*X1?c`20FD&Kaxt1
zj9m5?+DR`E@-A!tRC12g_bCD*<F781&*D$Z2tmO={-wE2*W7?Unl-Q_Q8$EpjvVok
z%)Ue!Nq&UnY*LoGi;*IwD7aWELR#5~&2gVF+!hSeg6peO>Gq92ii8qQjP&U-B!%Zn
zd)`<Fh9Yt6GFFlX>z!3=W0lP8hEAfzaM@xd{mni|Jf(}L#}a8J&ZH@flD}T`HY_8V
zQi|(i#{Tqu+%0-g;<T$8>56M40uTMQEu9dK@&#sr_9HQ!^q-k_7`u;6z;0bkj!riM
zF6B4tM=PZ9W&R-K<-RhI%9C4O%$6=QQ)!Z)K5}ygI0!c?0&N*1KQ)U^(Kq%@P06lk
zm6aGmhK+P}^#&R(4WR^Z>6Vg<Xds%hAC$YNJy~MZO(Z4}#&o)`Tr?q7d9&=<+>xWM
zJt;t^q*tfMTuJAujF75H->#&JGmS$Da+@NI4*KZaA4^b_kz^`J!<jeMK9wq20fvmd
zhPsS=eXI#FX3Y=2Kr?uM<5Vy_nHaP57*7(~MjzP^dOJGzKNI?S#AlN&Bwr<Ts-3p|
zSkE0H)XKHDW<}bbIHApZU`IG_p)CCw(C=bjAyP|1p^o6!ZmkGs$7Q#KmsEJ?#I6F(
zzbtSjfT9h6LF#~8m#zF^LF3DGYd(YmWxVb1cN=In1Wg{jtqI$K#_O;X{ZVNAJnp$L
z3uQ`sdGFf>t74Kp8`IFw;+?R4c-*#O{MJTDb3JhQ+XKHMNW_6`LV1AKJa&^&oZoY0
zNx(D+JK!_8@k6<;eFA`bMF8ta^~7Pdt)$R+R1`xdIswflN;!;x3WQI43xd?aAP}g!
zZJhixY+t;dCXgx|WSrNTd!`>puFc<<_W@GoW53Q~QKma_Hps~o7*Yu82)rO16z_iK
zGlI8F=yeZn_6f59%2Nb=<V(&n!LZPjDGA9m1eYAgbI4JwykD$H$K_K6bw?q41gsO@
z8Y|$yl~3m`Fh;oNdcc0<B=3Y`-ZrDqYr_gajcf-zikAVrmguWxcEq~H9o&C%Me)R)
zHiQ)<DtrE!GVH~>XR}zI1D^JJA%F9bsC6-ASkqBl#lvL{?}k9sMIZ9QUeQ$nk2;RP
zLIB)D=a!1pt9}fvSX=nBA`&MNeF{pi2#ZtGBgvNoCQU)Fo6vxPySKd~G);PmneXI-
zMfJ?sRe)aG0jy^N3|=OBP=awl;J@$BCiSh`<uhdsWl3dhhj#4tvT(xi4wkFhZG$_F
z-O}ge1~p3JBI0T=l?Kcg+<u3KTswF@h}<}mz~RLhfn7;BX(Q$#^>&Mf;H*+c0XUAB
z&drN)T_B~9l?!-}_z3)@tYU9M6sy!_Atam#p4g61vL4jrGlm)hP5LoY9ugh3!<t*c
z!eLKQWMrg41tBPK0H|u)YT%2yS}h6Ymkzval6r*rq@R!-rHPeGNK9=(tmexyF6w@7
z&y$L&vpeWkHS{}o#%>H-8o!Hd3oxy~h6r*~34Rj7AM%Re3?zpn9XTiPeufBu-Xk{%
zSBanp0)Bh1{x3w<+#(799RTUlS_>e#BoyV<V0zFJ;Dy0Jxvewc{@Z?i)UR6t$?ZGL
zw%?3~fJsPu%7~&LKLSfcH>wdBzCc4Lx*c+j2K0kKaX@OFsJp?SJpN@83Kt^~t6l~g
zNq2%!dKf0mQw~@|n6K!R41}KqB2xo#vr>62vR#N!Ks*}oY@m{HFV7}DrtEL^v0s7M
z90YQArwacSP*D=EcpG+sxAoBdg{uZ-{w!oEThOe8*vvso>LExnVxed|dlkwR%UHEA
zyHUo37??4s6B1&KcUe~h&;v3{g-RA?q>X<ZZ6o<D1VMmEF>DhV41#okeUfhI(ieRw
z0y&FusG)K@9m&i>v?PH70F@&783Kr~34$R_CE<AoS;z`Hjxk9wYta+TT-G0_My4T!
z9jw>fWp6RQmCCrKodFat!Rv2p#Pl+#iTP1d1oO3DBB%%7L0A|tj3<VdnDpYxtUY8H
z0KXQJcmZMs7mFwSgA{o|OVT^xh>eiL+ARbc6|4>^J^lsf!mGauA`+ExMPuMUH_H;v
z?-r6i2;__BfS0h6@jomWNopzX=u?XEmtZ`mtdIUMVsJJVqg}|`qrd}`%aT$%5^I3}
zfG*N5kct50Jwm@|^zm;(u1O->2wMdeF?xniQ6##sJ|<Vdcx_EYjMC{82yr?ZfIVZ>
zCMgQ6LHb%y8_?2-D@Tn75=eq|sJ!TuiH}$pLG!>}Xq#M!kYKtlU;819wN%}b04zkz
z2y*y_;t_t4L)S}i+*kmW|CcQc8xBF{K*kGlIsiggJM3742do?Dz6EF>GH}vjdo_5M
za$V|#ynmGz^B&m>5FY_^4a<#EF;I``;R`J3yedgf&?zXJFhC5gv4X`5RSu-VE7DB<
zd<ClAKI~=p$=$nc(h1COLCQW02k{ULpY>|l#8Jlbr8vKbbfye(0Y>9xC>L3I3J0|s
zF>Lr<D_K$0iP9D_?F(kqce9b7zdq~t$y-1nK>iofEf#g(?#6pz*!*AxV#>IOnA$zo
zzOrH@cqJ{90#838>y(X#IWccB6uijt1%D7=1Pk+nG~#A4t21TXXwUCp)>f&vC{D4s
zXx5vCMKz?Z1CS9ydsa}*B0ZN?#q$X(2|(yhr(xI!ngbZ4^o(NjL)ZaC=ypVLjBn3=
z5B(^>qpBC{_6ix57sBFFW)t_I!rvG|fyPQr`T-pSFNM1~DGXOsXlk4zh4ajpVH&P7
z@_o0nx_BYDJ46!isOY61XJZ6^Hx~Of<w18a(m<%B+80ov2vCHHB6`!jWC>DCx0@ZF
zjt~s|C0v~`)Y<mgBHNRTGjTIYPQtBtd?%cS$s}W_EQzijwBazYh`49MlxFu`IJW8>
zA^up)tWf&87`JAONtM;ZKq5Aj{6ME57-cF{PwnCKpl3KUD^TLs*Yy%Hjrf<1oGE_0
z6L&T)Fh@|zYo%a)tVsfmFe!tvJ7K+9EU-*Nx4qmBM^Qc`X>GFIcvf{Hf5f68X$HtI
z$y8C}Fkv^ut^Ne#GucIgSvk?htU<wW;ilx-T+5=(n^{JFQSdmG1rhD$UzVvJh~8v8
zB*Mr$*fV(bm`Wd11+`$sM&|=7F_PMH^&AXzJjtpi8-U)E-NQ1I$YSUtEGlbeATfrU
zIti!iU8omXphm3Xm9%xi(i(diHK<b17>CfeHzH3dPgKUE#`|pC_Cb!>TdUY&`|*!3
zQY^&)>P{CfzYbH91i{}1*1vV<2UoidN;aev3%O#=U_qe%;oAYq;~>pOd4<P9(jd#Y
zp(4{q$;mc$e+jJ3vOnmlKnrGIz2xas@C(d+9AooV*5=}$&-@VAQ$}$#P(cKXEfDYX
z8H(KQ5BZ6BAO_sZKg>C{pt@we$HY?!2F3d%DAGPx;U$-KTafr><qQDEQFSHwClRia
z#MP1lMvkW@@E<t2DJDHIXYcoCEN$TkFu!uUwSOx%oaM3d4fO$dW?CRa8l>!5cuPp(
z7b7j2tZ&SUzK{y6mHQH}K)_pM-YhV_w3H;A`0%d4qLm+)b-#?^f-?IVF!jD{2c9G`
z2WgDS<NuBjNe)>RWn);Tdu|>n?Za}si)A}s=5D84qyh&eu@c0VrHz#wgI+LNEM-*g
zkvZbiA=ES61U#@<$Xg^3CKtASf}0Gpmbd}^B_u<a62p}*8s9?E4Yh;)Y6rm}ZAU^v
z%Q6GOjsJr3wfO1{OMAg<F*UE7ntW=L5)1jiO<Oq~#{mQ;_bzVbEKaOod2CiYr0PzH
z1!$}ouVqOVZZ+$H@fY}kSaAN4=wQ_-;+>*+N1POH8r*XU13mHg$w1@IE=i#yzf@q#
z9G|14l`jr=k?S(f-m?tPF-6J|(;FEx7J=<8Bqqtgl7u5Ufc-8NBxy$Sy_FEhlO+$Y
zDmVHk*ie!M7elEgh$C)%GG0}rbyx|wpr$SYY7w<)yod%Xgz{^YQpvk1khf8w6oCtA
z3tuNa5~H9DkpM{}t>UD{3yid9X+mt^ApcS`WsP7prI>=LAp?-U!G$w#mg*-)-^1&|
z_Jsxh(_f%Vd2eKBvHy{5Cgo1dhk`qaGvj8!ELZIPdiRsBr#kyW_)`4l?EMLNJO3-i
zsrFs5y#`PKyhsSRFr;+{c6R``qdZvnh(V+5+v#vPz#VP@E}%|d8#%f(1Q!bY6ZRp9
zOyD<P0-rm`Nl@z}Kp<64)6hhSnULUb6!6oaLE(>L2SyrtEBu+w6o$VEDixf)&JB43
zYBSWz?gPvah{dlCArTC#f^dFlNFB;5R9o;WJ2Du<ObF4y^U9#_Q}&xM3E|1isRMnq
zji5uuIv}6C0@zzFJQIYCl4gU(I+6*9T?3B*_v|tbE3X%PrWW*zf^os%nxeH&4~!AG
zNT7?5QhgiTV}nG!4buaB0gUQ!Rel=c1=IyT4J9ZdXHypcySx*qDOd0**bn$2xDb34
z{G|V&${XgYvRnk|U?m~Kx`F#Tpb}u%I_v;8!^*&xZn6&>4yzY2*YHCts0Th02WFZP
zdrW{*gCXGpyo7hzr1ie0El!Inp!NEtABLw2zSY}?I(JDDUh;<BWH{)i9f6`R0zV1P
zf*}%Nv4!Y%Q($i6*(4i;%PQ{eB%KTG9z=fw_u1`S!@U&uPxiyqKsD_KV6%z=^ze3_
z9|`=|H`Lq^lswwzC5(cw5QTg74Q=?zmO$PTsn+_kzmM5hCK29eu-2(2t=HNu!XKB=
z)*DdE<((GYBnq@Yf$eliJJ_UzOSvP+EwL36oGV|Vp2T57XNG|Qq%KuK9;_piNR=CO
zZK$E;J3wORRQLy_O|;X*G8UG9r0H+S!gZH$VpQ6ob$X-d=Mh|6LSfk_r5G)Tqm+^1
z>yXtLG8c^n=Zikx2qnd_Ei+IQsb6=w76{Cz>KLV@BZ1s!kQ$AH<(7mQC`Tbuc7oSQ
zQJ1~3BnJ?^$&z{&c}<G6BT)*j{D=@vARwn5Uu=}<vJ)Dgwn>@-+ii4W0xG@59D49u
zHb}i>do?;`gVi0GC4Ka^%Rr405}(a~NyE)FWie1PHa0+8u>cb#>Yc+NB|0R}46YMc
zerB-bg6l}C7G?wlE_b*x#8{u(78V=SCVNbK9njDCfU-@aq-&NP>9kFH$!;v+_;h}B
zo+;@k;gQTrP&HUl9SN89IFgv_4@G2aWtMC=2*|OK(=^=jNHA9ex0IFYEHLy?r6a3t
zozY&jX>PK)X6LSCQwxH9OZ~Jo@Y4`#MlP!&`rN31hA2I<VRk4vjDe#aUprIE3*_c%
z%}Bf9Z#4Zzfi;O7(ik<(sA9_^v(iwLlFZzuy(;@y8BOrm#LE;8$|>opy))2Us&OU3
zRS)9Xt_^i#H^h9=^#s*qR+@`tK21#MOK(U#?UP)Dhp*N<O_G-~yXPL_sf2(lK^3_Q
zV20Y+0-Cvle@A&B+Y7*ChQJGW8GKTlQq+Ny(@_3FfwtmnsxxvN2i)#d4SE;#^Pq3I
zKAxK^9BX{2DH}jQN2xMbVO`vj^D=B#xMqMwxGnM$W9S9CXs455nkjsyyjVz!_5)Pu
zwkn<pu$z$X;9D;O?j{wulQtekD%7hxs=H%Al#~!D#6i=lhMrsTX60w4K|_&@0->y>
zlpm*&CAI-QjtfOj1g})@;QR!E7wnY~KzgU8%4Y}kf*-|b1jaR@1QskG92h)~$y4=p
z!4$X#rxQpZl^@cUo}orZg$XYEgnc}FA$xsRRrxaD=gq-DC<YwF$;2JF?P>^&?fW7C
z#KqkwHUolIxf(Gjvyq<&8cHcEF(aO#dmV_w>3EVZxnNj?b+~gE*KU+DB^0Q3g9MY^
z7)Ml&O+b<G0BIYf(E$Vx*h@jwu~KA>zn4AhtGiV?BB~)CgGf=dNPV2wQ&;R)e%wrY
zVd>d3R+D?_$G1`M3&&?TgZ(Ce`jJ{7v^=Y*Y@}*Z#gQJ21!%n?1Xl5KNmV6;&bS(y
z5GGaSQP`&%j;iOF_dyBUUXDXQW%EN>X2>Ei7u0A6G0S@)+om3gD0t|o^-DuH9+IA*
zHV^0<4;0tBnD6@R0LD`V#Mt^Rl-P$}@OQyg?jZW-vmQMneRp3+ad5cxOpXky@SFW7
zRO5%^JWPVyNw-QMbmf4^1^phhmh9D4-Zn#Oge<(?XX6Fsn_%j5;x^a>atXefv8M;J
z6_m%_C5)nsuPLVBBYkuSEdiUK86sJ#cB>?&YI+B2RaW&gKy15aNQ6mkCXo`ZK6U8Q
z2WC9YsABj2w-CXSie81m<9<;SUJ5TK_?5^A6zn0`^2`wufoLjTQdBC;18k2Q^^-&p
zssoTfkfIoXbO3a>e3ECE7qC`UzYgLcz72y@jG+tzLt$txogonjl5+?CuA-T|NzZ1p
zi0YJO7?H2yGD_SO9{_0qa8{G}0tvM=OY_lGVHnYjkwS%heQL!i!1aIhtArbbXH295
z?Jm%Ic762Str^G_6eM_^gsMlnh+Rw|VYjk@$|eyK0wZw$V>Z)Zniw&dnQDJ2*V<DW
zWJzFqK=qlURt`ZxAXH{gt+uQT>KXDjfhz)s!)T-w1IG3l5QLQ2QA1EXsNMu5iNF%4
z!VjVJ6y9Uo2(GqsGDW<><pAcCyY(rXjmsentn0!(7gVwu4=V(OG=+p`0hQY6W#fhu
zFs~i<Mqr)W^6gc>@wb5nXD+>ixZh=iM%g_g%OR<ug3eJZYU9D&Rctz7sQ%e>ER-E7
z!4S)Smc0OKFAGRG4#baAVQ&;}0{@dv!f1W|EX<Ill{?Fn^1-YEPy+6b!W=ouvg}QK
zw<wy-DuN&=XN)p~!n_a=dfQl7VY&s%hdZkLE53;#JxfN6Qg48C*r3g2LiWL>pc#2E
zKe7Q&{cE2bfk{8h{zXO3#|mzNtO<*$$VBPcW<zZzre%?#PoS-<_mE*#ZJr`cv>)V}
zx_aebfg$oHEK|5oaV%J&Hq)^uu_jHxE(h`I(*MRP>w#M_!$3N(B<3#(#Ao1#Bjt(^
z)tDh~GEdN^49X&)Gl(tvSdrWs?eAA4colzxt4u#I`v@tA+7Av6#}U}0=}*|iN7``a
z*IW{*LT8r`<JSued5fBm3+c5riis)bpYqTm$XFwls<rVMgrlleqz*@v$U}qgkg16E
z{%%!cUcnPskZ2E33s{UeTr7rlBtl0$CNkw>WRr?k)w-{U$XhoqM3LnJK7otW?7PWF
zTqC<Fc&veHME>m%$QIgaF9Tz<6g1LAMJZX5Fz<6G<52CSObqug331qJr>#{0@5dyq
zCO+Om6=c5(zk38oi~Y%<8nyJ`@tF|yYBnI-5~#aos<9eUP(K=j!R>ffmr0}`x7o!>
zLCq0U5(RsteV3XAduu#zpyt3rC_uc5ck_ju4AxU}jyckdtTQ8~RswO7%*RLJ0*1g_
zTqib*sO%P-P(4tL7!eo>+7V0EtA4%6sVL|(5714>*DJA}*bmBkUAz-{zr5GKO7;9K
zz9Iv$=i{^4G``8-&dJJdhvL%Mj?P-9h|2T0@BN))SecjSa+vTa(8{(!a9P7a_CPV?
z7*hxQW7dd~D*45DklUf{j2wsEn(Ybzy34=CK7hoo6D^^bOmZoR3H;xu#ucvvuFt_{
z1G_%(zSyilGRKiApr!!q=PtrL!1z^D7L6{=kD5|uV8mf{5=68TVoISEqQTO*lzky(
zt@J)w^s?O^ZeyfS_frASSX=xPrs<bjH+F<Y94ZARbLLNdHF;$^Lrz#9WFyE>L_~gy
z@u-TiU_nwus!Q<f#9{rV<{ZhvhGDze&Q3pjZWO0}n^hQri;|a)k89ReHaEdOh=zVN
zRZfm;7o)^3jD^38e1@tIG;EG2cLIw=kUyDnl&8)v=$9putrg&q2`-%#exZ$CB+2~(
zjJ|fy4bd|pm~7f1&x^qx#(IiTV{-=7P-1ieVvOTj`8~hAYCK7#DfAeSenP{MQen)n
zhpXAs7xN)o#I;X?g|8;<yd4Ihtq4(%tJ%BVEI}`+BfybqWmRX=0n)C&CzI|1*e^RV
z-bBqq@+a6aE$%GZq}r-+p}ki}IkpeKrYYu&DY<AMfB9QvB*^Epx+8<2zyP;w4?*tb
z5@cxshF|Z>ZGpV30NUpYpqy}NfDl=8&^H`uIlAOnYup{}VPc(T<h01!Sb!8ql%@;v
z^-Vbw^Hf!Vku^7#;j^ZgW5Eg%7x*eOOir7f|Htq`Mgt)xg_?jAwg0bMCdgiqh$jVA
z0azb~qK(%$LD_<dun!I8g>Z~CdowEfjCK%^z)<=H1CLuda{G&HF-!%_NzE|46w^KU
zhYQ@mK*j@{d>5gr{Hgo~WO{#(P{L0U1tb8Fo(eO(m4$m_&-K{r<rms#Q-#IiJxZm+
zM2N*M$4~;$k`5s$V+&=$PMBrwAHZnjM8-MRK-~ONZFq0%+qbr||33S|R_1=e|L5UP
zhTo0<XZHKqYw4@`rwUGCJHD8#kM19@iG3B{87y~ZC2tD;o_=>x`6D~WMuEKGG)44J
zzpMt2u<@oovn%7Zvc9-!rvm_Wx9`9dV1+9cds!KtutXsl8^o{!4hT$DwJ2CkFrxkv
zbSd1!zWA$)_IX8EO$;m8)@syg$jXf`AI0uYK^h>hUHHyitx{|=X&n!xHNe7jfwsOo
z#erCs%K(vynGIA@<ZsxhfdKi0H+ik7TTp-<Kh?#$0036iMj)@Km+)8^!v-`0t2E?6
zKm+etIUC_VND<fSa)E1`&^jo*<}46J(FPW50K^VRyfAdwhyhucut>D2dgD)n3_95L
z=|IF|flL~W5GmjlAe0U$Go(P+sTeD`w1ZpiC*^sJ031`Ndvpb#=V62S7?x`kQVFk$
zAq^%K_|hRIhL&t7*nxD0WC{!cC9pbDO`JjU1ya$`%fO;zju7jZ+(EJ$m0hQCf|>}V
zrEK-|%D@Xr$3|K}49|h77?AKNk#|E~Yg}i7(KX#Ok{c`nDqQH0lCFZXD?NW`mu=+3
zpy1hYci@^-23s_U)6KbCR%}U?qCsB5vs6S15+}S2u!HXS(hra-hG}GFHa9p;cX)|`
zDPoNz<7Uh@R~9?k*Z?Yq9s`eF+bJv^IITlsu1)hE1t!5XGy+a>fv-S8I>$tOg|j-%
zrK2M_T9?6)@&g+gSZFvg09eNwNu}U)i72ZxNLhzrO6)aAgZr*XMyLa7o_T}CK@-ql
z6zm$~H`xpd8x0JX%nHUcW?}{|1Q7*99G!l|foCw1?olp?tg>4)*1iS~krEYW#y^zR
zL`Ws0yuGg+2b5>_k2+bBgh*T&Sceo^0)>8rEq9i|phB_}XwM^eN#+BczmW*U361J_
zNnz~?XZLtGB#~QN?JEPcfdHzbNk^u*`b^slPWVGOrt#8#41knLVr*nYn#ssa=7Ha>
zn)j(W5!EnOIv>f5PG%*-Len}>O)})Q4Fw(tYf^cjja@--kSgm&B4`*hJ#}BG_X9hG
z3Kjs(Z6s>ncMv1jgGL$zX?*WyV%#?Y=s0eM3;i@JLZvtIO*=~TDE+b7=fNRzyOI^I
z6P3_5(;wp#S2H`I_@<;nTrmT{qL$ORSq6+jsy}C_e5ux({}5X9JoD0YQ!)nqDDan5
z&m_M)g-Uiwyfh%RlQz*?-?W3MN|Yox)DGuZ0f?VT5b1uy8+eTwP#<a*(}yX)X_c!@
zwvA8F#u}BpnR&v9OL2sZ8uV+0`?ff+PIPuesvxXbTK*J{hQ0!!O#l(SPDHOS{XbSc
z;QPVYTzoz5+hnlKc?bCPMO}<j)!@ZYR#D@nahd@oHu=co3{?1BICTV=xCvD}0gTC0
z3qFajI>Cj{vV}Zi4j00k82CH*8Q?z@5Uj5Jk+vG+anB53g^%HdfXCDN&k(M{JXJJg
zwMs1rf85LG>}F*bVaQ$w`iKui_^*1as;P)`!E=Ug2Fj>?mpE<&yHuG`prRV9a*q&$
zop=-xfq9TVR)D}iMc&%9N4XSWAJMAHiL3c2o0$)ny-|2k`+^oTyhdt0C^T{Tx8>W_
zq@*pJ<X$h^wcV5P`t=k1Tmm8YEG0A=!R1l@;+)!%K;fUTsJ94arrw2$ConD0$$2@Z
zFcX9`PVuxT{ULmqxNo6Ne~VhBti@O7SR{XcB%d7@*7DYU>KSmq29sit0JP?O(zXKf
zsAD3=#yg|BfVj3%0fpx*ha~Jq;cXfpSK&61wi>&u4XAk@a9I1)JhBT3RD&(0RIjx|
zQAp7xctv9H#H#tTJ&;$Rj2hq;D2h^m)fl()x?j)mkEszrRHy_ejgJ2=kD7RCG>iAa
z@DvN}Q7Xi&D0-kqgsM5bRd8VH(m^m=%t{Y}K#FR})=d)fIdMC~W)mi8hi}2C<ZuEi
z42iNiWQd?-+s$74mIaL3&)>@dN%+ME5mFJSvT}k?00aV&a1X>w<zEAS0L<_Ym_$eq
z<f$n_A`$@A?=xk<Hi}%_YG;ifOlClJEQmL>aAOLRC}vtv=~YvF_y>ec6uVK(M9AmY
zl;Qvi0rd#uqghBdW@9c9X9bH8M1m1jW^!B$#eZNnR1QKeq73S)m;r?>97Z%o=jvgv
z9E1T9PoOj*OsA?6*`^9Dv}mB}0&9b5-I1gT*pR9bfF`9LfZNzjN@xRdI66st#l!9V
zAbWR4d1>K~>j9PX`7;oQVlU8k5QP#{oqhofvOl7_7f=v7$W4cw17bLxRzg_Gj%LCr
zYAk`2R6i+7p;rlfa1^$u@Dm*dj)N3Hb0rbZ82;)E5Rg0iJ4TQ=GmMKRSVhaZG&907
z^j-o>aLK<C)QEWBEx;FKDX3eSqEA#r6SgbLWW-3iRgHlL!OCfB`Ha|Q1kk1W(mv!+
ztsz}-nUCL#X?pEHP|ZyVR!2qoPJbmzBUM-yLU33{Q42^Rk(OpFoT&*%!oC!i7Zhbu
zB|QY#kODT5ec}iwK_zhP%R2doTNXzdyTVEPK*?=Yk}S9VT+(y(fYVyW;GWtcF{XN*
zPMbI9O;h-nQoK#*M*v!e2SL#(awGUi*exIm@&K<Tt<*#V-wo;($pQdzXAE|VR6|E>
z6#~%n-^*!J>^fLd3<ny%?VH2ph)@qQU^o$rhTwa67gQcO0s}mCO&#ZjTW8hcL0i1N
z_mZ}g=M8o1BwaKRK>@LNd^lrwI8m&GN3a4lgoLy?Tt{?;?qOMY0k&2Ut{;?PcRM3T
zkVvb+RWLa;R!9a(5JZe>oUDn>P5>l8m5^bWlTf0e+4qdvdCGREtOXN5HNmw23S9La
zpyhv+X;FiTtPIIXal!;OZP0E6tyxNd&?XK7c@8<?z#NtDk+5Ooi%tXpx0*c~yNmp2
zm(_--I@|WkJw8)T;vOueMtFsYPK6L5zuHCKJ0Q74adZpZ!@*FlKfs(KUsD|Y)T;ik
z2P_YTFib2lENrv6P^X+U6<}Nr%!LldssW5q89%y-ji5FX0J~bcJ7EsUn);XQecxHA
zg0l$d@|e9ew-J<VXYOaKYJiP9;(&z-fGYzBrCk+N5~9`_3oFQ(hNFrvze}~On;iND
zmOLJCK+_JoPWdJ19{3Z`WuV+$rB!f?>Sedb<lzq+LU{WWORj7QVuOmR=nvM*f-x@%
zL7BGkw5eZ1Jz0%W0nTthNk=S)`~wp~{iZ-CLsFg7dci`9>T<pUXUnv18#{t6F3F3?
zxI%^o@Uz%EhDz}+QV(gya7snGw3d_-ipxokLg+XrG5H9a!CFSSGaqeZr?{k#%z$ul
zEC780=eEp|jq+r1KuCx3La^{B8IwUj48^Em4aXXRrjsZ|zE~ltnAKcqmg%YQK$;G5
z98g(%xZ17X4mmMkEonO>jEo~jpr91Ek0ekJ=Q;bs0ppN>n8d*^BWEMOUAz~s5oDSy
z4h5Q|3RFTk6GB(H6X0Y9k9-Zw1DvH|v|{@c^}j<o12Z;)u>E3>W%DxB>s_`Mu>ni_
zFo0c=APx|aPEh47T!}3$WOucslTf2Ju5uhi!Rj&a`Lh^*oDhyok_}02x?+hPa%jO6
zplt28=jNn*tGpLHC6zqqFXGYwbZM2+t=V``<m9Z;E_lk}IV7-R+l(dmB3Lr?2qLI-
zj<K*x4#4j5IFNafGt0v;Tj}L7*f%zP&hn{DrdB&usY-Mch14pD7NEJLb{BM&%tNdf
zCF8~hdom#Id>1gfMk;08(>>ro<jRe8SPPhm4k{C0@nsO^8KX-JiZo|Xs$oQUOBGI$
z*h{@3)}+9YQ2>Z*5h@CWwTO+C9wG-IF+3|q6zo!;2p-DVQ@=&JNXkP{>Q?dLsYtIx
zB(amJc!qk%bH>*;8ETcsq6;;fgGP`=XFAGRyu;3wBi`ponqJyNvDvluOk}@<`xa&d
zxdP+H=gO%wXCCbMNpW2vo8of869sxzOW43Yai_oC8`lj-Y&cw9a`Yp#R0uaIe_ysb
z+C+t{{y9X%q+~G+D`*O5HEyVZ)z*fFbV$7^3jJcZ?VFKyFhDE(IiOWm&F$ri{Ngx8
z@K{`rBHU8ZDDDeX6bp4YMm+g8ssBW|9B74;!xjMSWLEUq%1C;UO6S?h4*JKrlY?;A
z0bmYrKCrae;<Qa~>%YWW$F?d|iIY<>mXIHK8m?>oMATLo^y7xC7Y1=AKc+{PMm}WI
zQa7FX6-Ub=kJ)mmZFE=`91DzvyjW@u+>2x+#*26w!#?NT&DmT8Kq}kT!%it5t3wcd
zpQXQOc1q6IfZb4yRSipr;{r7l87TX@HQ8D}`M=6l_*(e>^iAoV>0e0yV*0`KL+RJ@
zgZx&0JHMA-<j?01^FNvYQ2yugAIX1ARiQeBoPDT@y4I>-QmqTo-L*D}3SCoJ2Czcp
zMOdkl#G4>p=SiP~B&`Yb4Uw@3->?9~u7srs&oF?1AX6|Yv9#elD(<p4&yWKyq#0d7
zgW!F<I6dl)jkc<`E<Cjum3VV4oUVhb3?KpFW3URRRr01?*4(f5HXYk^7`8xEqI!#v
ziIc%QgnDp7xqchk3Y4H|)UcBc6i58L!8-_cIha5=2bhtF#39p0BLaOwVME$xG^Bw{
ziS&twDc9o|dDW&~3X9xqaNj^KcK$Yf>C5oUInnoArz<=ZX44@zx=qzh^dNYKmo%rA
zG-6=@+|5r;SqEfPK`6A~PF<l{C~_y<2dkv**={gQ#X{;_zy<GhAgVAFu~+a3q)}*3
z1)ACcM1yGd7euz9?~7#IsBhu0{NEH@b|~^XnK(gy0S#~l&<M2Q<P=!|3G#~Vkva`P
zXav6`f*ml4H?NllqzEU|f-auYB%VIE@Ffh5k5~`n{43rS7G@vl4a3=x5d+8!ZMlJ?
znXU$`NeJu$a|AF79AS;aW1t*0zPd|CU7vX{2tysjNtNdf4BcaD5-pQ2#9z7~{N%a=
zG^t&any4yTvxjL=(#i+5wSPlVF?UmQ38_&vX&X$Jb{LISf%p`+eR`7l84*`U;BL}j
zS^z+xEGk81C_yALa*D`SD9kbOUi!#|=ibWJKq5sWAy8A;$vA|Ocaj8Q_%bzuyll^h
z4*66_6_aB~u)Dj3X`#n}dmb$SBSdyKTGPn^cMk|8g?ritcT^cwJY7!&p(2QqbAiCH
zP~#<h5@uwB&$~190S^;%+8}hN&|4+|`B533z)a3p-<15(0-O;Di{8tO+?=y5{8)9&
zm+DXdH+pV!K(1*8KAi_?vRd4TJlb`6EyaQZ@Z^+3JY>g2Vwzr)*FZkB5g+2L2ZWr`
zc0fs9nbl&XXVQIyPGU@HA=_xX8B25#{;oLzZX72MLv(Dn>PShikW!EhGJ`ACzxiSo
zqL^*z7sv+f>|AZywd3=Zt`QQdY|kEAI-kg>=u<v1Q*=6+UfkDV+jG2w8x$8)V;D68
zj6#}L&2?FK`~n9Zz*y<IG94@i7?}uVx?GEW@FFB+Iy|+YD}1B~SuD^uY9d94On9l6
z*BP?IbRe?SK)|HYSyibR9pB|<c<V~pAq=f)8$TG8C~a!a{0Ck~f$Mw-eRBv2!`=L)
z2_7?h?4B7_nLZTD&|9rXoCIRUn9P74gKYMdb~nhRh<yU*ZyHv!@q>T}^38yW5YANA
z+M|ju0eZyYjJRqz+bqR$rQ|Nk;c!E{1h132$>`sk;g_&ChG1E~%}{5JSAl&~_)K`j
zpbB`TY-8l4E-)$`iNHodE^gL<3%H1aTN;ks!!HfMD+Cjx^kBMZ!e}sNr{fMz4gE6)
zy2oFlRsQn=Cy<*IR^qW*<e*w5o$hPfE%E=>#d>#F8*9_5#hYO^`4Lehd)x}b7+?m3
zS9`{(^5WnzB0|+|u}6jGh@^-p$%vD}o=~u(7#v@m6EQ^$dJE48@4!`B6cn)y+99|{
zO@^JrW+^-%<SD5H;7n@>XX9twKsxx599c%87YX33no;%1s304AsR07U)W3=B3uZ(K
zH+#pagvsfS$pVQ|i-fO4tOTA)V9a!YfmF{XN0RDD)f^C!$Svk1L198n1rVwa_9M(<
zOqt2zKzM8)_d6_S97q7L!wHd;?9q#MiGxX0I^CEV+VQ(WF?mHTjm}jQ|5e7QW8P`S
ztqJe(6-mVdL9ktpY8K=M(@U~`oG2*S1KXjb=MLB*@nL~YCX63Af+;n{nY8j_Np*8F
zDoK7OMoBG^(oqIlaS?L%^!py?9x^@s(<UQ!0})=ZV@PbJK0>?3885AI3l*mvzcJv3
zHmf-z&;-_KMf21hY9}HhLjIm9F`GBQ)TrHm);zZp@yzo;kuhgOaBK!sWc#kX^(AM9
z6P6IR6E^@lhL(s<m5zeh*c5wN__dB$hFZif6(ye3TjD*V0vr_wmf3Yd4IvvT6@Mb9
zjA2rNUdWLSppU%GVZANYEJP6!biztPoeDI8xP+7#^{$AcTx0s^Izq#!D`IwZ0Qe=^
zKnkEJ9cFG+VVVkMRRWjh+FCa%Q#LRpmpGOAb3Of`rnZrp+D)KxU<_*pmqg=K`5cmK
z`#%vp^cIn0&$4#dkqw~4<awmBkGz}c0LwyMH33|w07u>n4WK&OGA7)NoB;K6R9?XJ
zg$miU$qwj@qdkP#ihRr;QiE#F)u{AOVlUIfLGrZCf0b6YiE|&BqqtY}fW>u6FYuXy
zn2HlesJsM-0X`LeG;N7bu_7chWN8F5a^fyCq*(~3y{v@rI#2izX}cZ52~f8V%FikA
zEY3g|=munhzQrDtL`p+SMAWL%3-0|G3{mS3UL&4S1cbOVrko4`httDIjxI$(C|ibw
zY^7!kC@B~pb^&Hua3G7l2&Rjfo2^IyP%lEAOs`I_(jzqq;BmNw3|C;cj<nPv8Pxm4
zApk#ExK~9_QBU$}{DM9NXE*}*qq>)x8IJk@g)Pz_{0~$`IRCp8puhG<;qiMJv-``z
z{kRUVrFKUrXc#7o@IsS?-+iqwtWh8k$RxNpvW6h>*#v56D>WyNu;bHRQ(dzRALKUV
zlAoj}bdo91I$aymjNJpcLU%nt8a1q{Xd%4-?Z8zin`XN)EI{v2YZ1Gr_O;Iy&Ba!>
z`zR$H!z`}hXT7Fo5QPCQVi26)+D~_<oM=(^0C5E`0HvTR0><E+OuCR8#09geg$j(D
z<4aL-ihX#4Mp#o+UQIm>cMYZDU`9Yc)SGf{B!YlmLFaIa71vNWh(K60<D#$%_19(w
zDvO!9QW=a))lHZwaxhaAqtj35L%SS04u;gsDL>_?M-WnN4yFbU3Cy8O4Y*VQ^`JE(
zCqrirDzN2{2NPEY2#`*T?5)*ds4S<<LPe8;g#h9xV8S|U&5^LOLQh$!voZCmG|oEE
z73gsX<PlroQiZ=d=V)cbj00p*6RDO;%>Zd)tF6pXS@UiX1yO(k*n+*Vtlsz#QapO&
zG~PRm8k+*FtmYA2M#8B9R9pLY&OyWy7&y!3-$aEZhx2n-FgOAz7PAt{57hui7?K%r
z9S}l&9X<s^-9!IM=0Ne2u?f3?Rbfjmz^%3#V>@)fNrP>cN#56SLY9O?V8)btRrQKu
z(Zrff8FHrMb%0JlJb-3FcdKmSS>3r;z?csDNyWaIAW08}vDNDs*$zAO?}+Lk7?LPN
zM%z{-ntH&2l9OzA7SqriDrgzD$R^5(rp1|<I-O;3f>BYU$p@fKWWkh2Wcf!D5FlV7
zod7|r)b;TXK}U4(HN+Nel;zBAe(UrK6iLQGYN29#c&^(9i6Y37hki&>_!t|>%D^><
zE0osBxH&5_y9YS?SSku22mLt14qZT`ux0##Omo?oL<!<X>AnhEsXdRB#=;bIo3$MW
zPd-Xb^*Cl-vT7&vOG9`e>kV?o(vgN`Ni4*?m<ern<3K)h;2*StQ>C;{$nV$&(Z_fI
zn`@|$hB{kojm9}v29csZ6C#POh^l&#qGZB}nF(3u>J*RZOz^25fglFRL&B=if-+p1
zow6pXJ_nU7s{I9v8!iMH8amxafH~7)$ts09qr81$^s(8!x(_h?zhOpy1_iVBWY!oG
zhmyzM>=u31x3T*e@%XL?^6EIBD(CDkNS2W!row$(%{a(GX8^FKOi~zMyR@gZp9yK5
zWB}r@|5;58LDBH%xMgIZU>7QY11@QoJSB)GIU++tr8Evue~Cfn2%D7FvIa^}_;=^P
zZ5$S?5!1FUr^q3{`{ednxr{1#X0D}JExPOUT0Hixa_jDsAIslCS8qvgOW&S8mOh_;
zI{jzq@1?I%ZwMv>45SbakcP<CD-I;8CRQO9?VuGw1A+mBSt)E%+^p~#sDN`&xeUaD
zfQ6ct4sa7zz@-Y76w6yd5QTX-6NJ&>C=t`ph_2<D^*PU#yCQA_C^F<jXp)YQRG$xd
zbS1*SJ`yf)7J&;0m52%n>IlGZ!ryZuexXnTo~9Pm+xAR~{0JwlS-=Du*CZYphNd5z
zNS`<YE60pC0D>V});IkqFtcr>n>d>x^ToWFf&mr8x<G>+;3jxVH7-KZ6p=C?s0gfM
z5x$PR<7yS|Xc$7#gsR+!s6q~SPXRCWC>E^}q>9oOTXLXahZ2e#luB8>4>3QqV}AC0
zK#`b18T}0tRP~FlThok1kXA60uT{S$%&ZG>JFHF&6zw5_esgjlyM9j?fu`Dh^V1sI
zM55wGcj&0_1tbNeio+S1A8fUL#S%S`PZ);+XqCGO2<2kM>K8&2y2_djUtlQP-hm{!
z0Y>r}^)>()@P<xRa%6x3HyfJJAy81z$kzq<k|R}8Q3)#)3z-(Op>IP=x{nO?@_fQb
z1g!z?&>|PW0I@}=AwYz%B0(ua+$15|8_H|075-s0m>Vt{C)vGfg-0*J$x}wNLD;Sy
zMerxvP_0uTxLrf(umuA&C2S&jM}3vG0)%SSWzHtZ!eOpe0A}YuZty!!QbuUJaY#}k
zjWi}RSY(Eu1RZoFnoA}hNtKarN#Z=0>PmzY*D@y1q7Lu^SA@{KWB4MRXBHdDGxe7;
zKW!dKmZV@OpbOGr0)kf1y<wi3DwL-`$*0h>rv;Hrg?8bUHU15CfFQis2&2Hbxy+I9
zsHb4fraq0v4MakSARLCGdrDsi=^9-zT(AeUTR5}WyODH{Y0;_K%*CqiL>UQM+zeDD
zvEukz6M-BIoO)uWh`2L*1Mf|(5c0K&iPaxNSe1+cbjyf{!QwGZ15(n^Q)4H6)PL+4
zKWRh9g^H#kPiLy&k}0(^5E`d#<3$~W2?Gr=6HN(X%CO3|ir?I?KGddwPdf#a_ayk8
zS!VyR<N-56-^|gT&PPwkI@cf|08!XbequRQL2XKAXuXV-5Lykzcxa~=oRSQ<FaV2B
zAq$V=1diP>!^9yNd8B>%f5{=bX7tR;S#vzx=Yyp8VxS!1mi)d^pRyP#s1mVAUA(@Q
zKdVX$mfF~``-gxve1bKaWfRwd%ymD!KF(*jBRqJ^Kg%vt+&p41Dk-Xl8a3P^4!C(3
zIsUP&$9_9<9Ld6QIu+hQ;+(!g!M4+)-yHCi7Qeqs*vPR-hlD*{KAZXl{3vQZczot+
zdsuT;9$paP1yL&@-$OP~aYzwokHt}yjab5Q-#8-$uaM+E?od|T8tv*JI}WH}L*r~5
z#=ry`<AT+n^q=6KdMdXI4@flxOWZ^q&qm%B;!qJ(lVA%|&c2~j;SB8O)UtjXUvd;r
zi4*XW33ZkfY7vGJsP1itDKP-&X6i^nvdwrKVXz=7#!s3nwO%x!Ic#_)e@u^Twdg<V
z;~{$|TOFXp5kMRpdD=E-@d2Mf|Ej6q$Tl0HKsb*;Dr9Z(dvIdd^X=IOtHk0`B=y^>
z45GU0IX&y8Y>I|woLzWyi!oph_=`=w@szx!lGZu%p-PQI4{h^WLkuK3aP$nv;nmcx
z5n?ed%>$Q;9@w=t-Q$rtY)Cm`OZaq|jpK<<Dx#PPiJ(<z-Ph?=>}>OT@EYD-#$AIM
z$b)wH&fJgX?<5W!hJ76_NllxIBwz6TZQ>Bl)5FEYztTBp?ES_;15jg&2$9bqKo0wd
z&uROe1T#?8#N);Ms+jIDSWOCal480YKW~S4irP6%<}Yw+>73ymQy8i6FS4gE?h|K(
zfd5LXc?)qG5oB<*Jgi&Wj{?gg&(5QyCgXft-;8<uAd)g7L?DhMxX~tT3WAh!MvlRL
zi03&x&7VK;By0(n6IuB54m2V}P7q}$Je2)T61mxFy?^<-Y|Uw!@<6$tb3WVQh;zVj
zU7I>DDC6fqS|m9QXrnhA&hoTP0SDYc8Q4yF4`c<3=EsbTxzm281G==)J7ot1aOEjQ
zh#b)+-yhgfyCu^L)oN7I6~e3v*Fjm1<8ZoW0~yDmvNH;T!Y|Iu?8j}MuEG&;r2dy+
z%;Kw_JhKv~kt<Gp3+P}KwwG0%FTnG73nv(Gm!lvtdqAZ%dK-rm;&g^klP?l^nI7cF
zH70nH!Fe`lzdzEWlyx@Tz2X(9Nusi1Tp|I~!Sxn|4p3%P9M|z|x?|hYiN@rzXDrw3
zE}X6W9tByP=iBFWtnh+8QRvP-=q!j`i)FgaIg@rw9@2sR*ee%@6C!N{u;R&P)9hK#
z0Ox}-K^D+jJ<f^HSH74@vw+o3kS+ERKmK)MzyE>=2=$xlP{sE#2r80bnNKh4p_h!9
z<$yA;eRQDC(qHFv233oxw7_UcO;Ieq{}wP95fP_lrFSY^K@YHA%=u;T0uVQ*20a)u
zCs-m4mA_`|H*FyJl$~*oD-SnC>{P?3C-o@^@q3&Gr8}j>nl{9RZJ^;mw+dMr_jU*l
z3KHi#zzh_tRFmEth_cx0DSO2Dh+%8$Zjpl)^d$O2ATyqcqbi~t4dF5%Q$At0?SS2_
z*f>Nf0M^eaw}`tu&S=W~Xi8WnV#YCh;x&cWQ>rtytB@iE9UR=B%~jRI!E9`oqzac3
zmxf?_=8ox-Bji%JlS>njM9zB_s>ajn636ZV79z_KbU@Jq1OlBX3Ezk^S4BRn)6UMV
z!)dzvx@vEm+MB?E6;}*^no324x5M}_Ai-=4O{g^BF{mNz&@sVa#o>UJkOfSYHr2Bs
z@`RJv-=5P@wGUg0f_0L;aVQ4C_Zv-bRhh&|hgquvJ`xlRmVRVjph5=a4*^OjIOi>7
zH7Ket;%IkHX(xd`4=rtmwJaPQGgC4gt!A^F0w6SnYAnw1U^ogSso><Pq`f#Uu~P+G
z>Ip{aWX}1us*8hp;vQw~;Bkb&Ma@Hwbs(afj{T1n-$cZmrY&Wg)P+aY-);A?P}9*E
z%PhFJCRX0Xe2|P{A9>A{u~=~>HB3B>)MxiIT4e2KIY#O<gg6--!fOh!ZmVjB-q@1M
zQ){V-goL&W-)!18Cwfy)wisfH5=#^-05*0M_i->d>yI6xvEUeAOumc^d|}I8Q#Hd8
z$Th~5=fA*@As=ZsX~mJ%01lY<eadTV_`_T=yx0g)9hUU>_WP{MtRXBU_F2QZ!F9gR
z!<{IUiX=wpMaMAnA?NmT!~sbG5D_-{HpkT|Y!gs~M1t⁡kozbdFM2)d(|jFd|=`
z81LiWEn3pXO;#x&0xI?Z_&8xBt}u!oX_Bjq6uaJ=^A)y}^T$~-!y%`@PNnNZgqz)+
z!a6xhR>!3;;;dqs1!H6z%Y+9ofko^d?*pL-=!E@L4xw}tKiHvAF>HgHN!N8?=fGSE
zNPrF3vB=1UWFDE*ws{UCZ`dS`RIy1?7?&VmR;v;D8pLq>D5o;b4aTD$#qxMPfzwjC
z63JvvsG|%Bf64AK<$gG+n)22OS~t_FnymN3naaE%?4YWLdr+ho1Lt;EEPr}e$XYJZ
zB)0`lImSkkE+rXIeZBZH`=GH~;LkB_!&1f#^eeD8elVp22UrRKOy?AOHDjDgk1wfe
zzqexWe7)r4U7bgcDuV*)WOmB**lQks#2@3z@p{1y;wG-^#8bgQfd(8nj$p5NC?}4D
z5J%MFIRG=@cHBIjezO&~9zA(A{X*Qz-jIDy_D|A~Iw<p+6%Ht1OH&0!;2(s5d;p|j
zRY2N6Xu+sp6SjYnzbDzx=T=1_a6$2L=ilSu6C&E-W8JPBRgoyXRRUfojva9`L7hMr
z-D80r@zBwLXTK|8QVh}^*QeM{fwIL$iav-=uLveIFo7JWYa%H{RSX^QR-lZE2{u`9
z1qFIcyDBb-U<geu>eS=FX+Vckb+swXjnuq_Kz5WHFAP$!x7ClLN4uOmu5GuM2Blce
z{!@2Dn8Y}`Sd7V0eqxmq23H77;j!K}YT+Za$bo`PlUa86=sl||5uO4i6nk~06PgRL
zu*yU_z)4XtfuH~&!5oGw0Y~VJCKVdN6v0_Ueb5Xd1KMcXS44N(ZY$)>iqS*>Zqd)1
z=R0*L{^`DJIB(%$M|^M$!72vdSiOu&V$^vTo^DtLi2*ZI@Bkr!EU2Qokr@$MawE3G
zyhrX3@&PL-Fx7+GHA!RI<@}n03XM_~c4D;gnd&a#476)J>YBTv$WDV4907PT6~1FK
z0cj;fJUHIq4t=Pv#O^B<VlZE!NwPy0;vT620zwIW6jTQ|Ad*{1Y*!07=pdi_Is{9y
z-oXo+p?z)M6E0)m2h=yvk9N9UU0`M6KLmdutUx%G;0q#cz9?y7AR0_JP|b(ot_?uZ
z(4-nrs}nAM8yOXhBUl}DsGmj)VXF*Z?d!kLACcF9H<jD*`swF32t!clPFMs2Bkht@
z7<AD^_&jcBa~7UveRUqV$RGwZH~-^p2!jQnQ$TMB2r&)m4|NP|+yY-qQfa93st
zP=aJi4(}Ukb9yfbxljX}DG}uFTMdxl6JQZ-(KZ4yL8c>PAsm1vA)pKah^EGA{6xSE
z^4i!KAWG>aRJ)$+gDp$5Rj~$GL`m5xH|c<68WJz`4FGN;*IgvwQa4|TvLI0O+jTC?
zN%Csrre~VMWB{jh1C^wSz*6G*rOA+q5`rahP+bv78T1#(gc?Ixm@biJ0QAHBr-!s@
z*I&}E9#zA<CW2+?H<0<}k)xD1>!=bAcp&e=s@5YmekP8nrN!04I<lPMz;J#^u9I`M
z?BP~ZbD?u-+%}E?C!*+PiW4}CKt~S*_K|3@ZCO-!9D$CY%5PCkKv@OJ$Civ6OD;`j
z!yqqMO;SaH^WqPvTv>4HJziCzL!$Ao$ve}L?!f2L_9F_M`6j9+W+R`2<33>vTL33`
zCXDw;=dZ}H;87~#=J5%H331x%ae|CiJG#QhWK6gVZrO`ReU`^`z&@)n5#Gf$F6aaw
zU|MIFX)vbLholxo0R;UykJKaRpDN=rRhbk2=?E7<yLiZ$>jWiBRnt7D`d9@IB~2hn
z{j|eE9~U~jiW2#_eYjedJk$ibQ}qDFhwMCR-C|DBIa6nURKs}~ukZ=S+f#jE@sBdW
zIK~hl@iarcGEb_sWtSI8a8hKHSnIinoXqsk;Zu=~9OHmOJtgUT#e{{u;%wt7V2wN}
z@`7wjBf-i3wM0P)iFte!_eN+%!cfr)6+`|(bGfQH%p`Cg3I}b=qrtW0knMOk&Ej_i
zc0%>RSs<!NLexR(j6t(=g(v>XzoM{1Z*VL&I|L?pD+>957bw;#YEG@&;jrZX-l`tP
ziLy(C5jx6!9oS?={Xse`>JzewywN#!P?zW6GFFc2Ah2cE6x&s`Yesz4oA8G7k2E02
zc&<z$!ih)P1tC;#R3V?9fqhXo&Q29dEof|?guLp=W-DA&Ks~yypVuB2e6NaJ8$?vh
z+TaPsYRpbkqLvBaBpf^E!2EzqJg&>PNrVe_ZL$XmdUCWl_yf@y=kV1d;ueh&`6nC8
z+37uEBNT);iyoUIh~Jn6$IC0PsIhXKIm|*&1p4T_5$YHQY~bPGJ-7qRP6#RK=R`Ce
zVTW><2Tpmzk}CK`Pmc`Y0U>($PApE<@tGdc?N&UxlH;k68;%f^lMk$@OBkaxjDPt0
zl(L~3gBfbY29|hEyoMR#@V#6x2ib2CH~LQ@6bKP8))b5};&*cXIx%T_B=R#OkfGuX
zmJk<n`qcu?vJWj5Y(B1tP&uc|w<Cf+bxK68hk&YhUz|{+!<e6c{EP3>E*H7AkPA$R
z=Q0=mgL)nXDPzQ{1ug;C<LE6aq)7c^dq6J$Qs$u?f@QJUSz$^#w#O#p2P+Hvj&BAj
z(yS>K;v_ZptbxIva=_F+fY&5aCleIL0>yHET_0mK;e>IrpfwW$^$5hQj72y`w#@W+
z0Sp&_l}h{cAYSek(1uoXgp8{1IEZ^xas;1%WPrQSBPA*%O@S#<KC{;cfd|O+IMV8X
z^YR5!98yQXrVBS}@$&(DO3p9h89jPT#I)k+6M)czgnv$0*gar?gNmqs7(yUISaCq<
z^xW?de6QHn?GMToN6^&!hbL?%E2u@_;nrljG42$dFgKF;6in1m81bVf0sNNn(+X$>
zC=a`uwP6|1xG8to<jo=N8EJeBmYz+}11d#!w7Y_yIjM5#*66Gx#q~>eZMK463t&hA
zszYH_vR&vQ_EkYIWKcv|jOOeD=EyGwFHM2ET%#ihTOQlNQxm3PMo5o<KyrdM-A3&w
z2Im0br_!aHIuMd@5hDV1aU5C6GIEQ;I~FdYE%+?0S<U7wBWyP$^rPT`a)@fld^r+~
zT|~rW3_&JNH5J<2D}ajdQRm2Uuo4z}gazd^c_fB;)*SSsqv~n5txI;&*&KKR0%fP@
z7ZMIwL471orQ(?};Le<>H$kSfaYlPBRa8ga2&Xu*pI2usbul&DX|-|D_Umca6fqx@
zASfd|D|sY0qH}v#WWym3|DnAW;RLkE_u?6#3=dxCr#Qk*qm1+UnaY~wr~;uT3}rXn
z;A9F+;dj|uTLZM0$av(*1k8=yIc)B8w@}XUj=%>@I5tBR=X1zJfgAhZsj8uzW+Y~B
z(>@x=p^3u<{IQ49@Svo~1Khhc3Jz)OG^U3dRrXaCtPv;@jsj*)_TU_y2IgV;;4>r{
za&W95)`<sL58N&ELteuhsnY2E+5YQ56_ui3j~sQbRCO((E(N)e8-O;W$$E{oMCaJV
z$07ls1SzQ78(})wQEHEsUlsMgrYE3*^`u?WHvS$<7kbaIsK&$PU}rDu0lK)*ViV^J
zJOXyhg{hnpZJ`^m4UXrL@IaISn=(gn3`U4ag6ur{?Tk&vK%v-NDucngc;1KK0Zc-~
zfMTKJ0<=&YF%dGMH?@$_ST4x{G{*vp+4f!kAY4Z-v9-8EBZOTBXKU*XTW4Dz?fu29
zt^e2lV<3)`<`d1&H^12Y@6GQI=7Y!WzcT!e;ja&08{HYbG<x6UV)B;BM<<`2rP;mN
z2WH<t`^&TccJ`aIug>T5Z=Qc}{$2CW%|Ac?+4--{zrNUB94$Vz_~LT5+*!V5`7bZO
zxc#y1Pj3I{s$BiUogdlx`JG?h`5$*bu=}TXe*z4^d}ecBabnp+LG?dgtohLdZG7?n
zJSwS5#M8wGM4~vr1X?;H1237k6&opetb=86X1h2+>CLIKdsY*H^DfsIsIIFn*ld*G
zQUxEK8_j+L;spKIZ-ENa?hIyS>@C=5M1;zUlX37>1fd+MvXB>DsL3eg<SFJ?5TZ0V
z)f-P?1;GK@xust5pEdanB!F{HOxMNy41><i4OfCzUOXMHJ1<|6HqFSTr&)rKZd-z~
zo_Op85qR^KU%uHWL)@UycN6C0-z!$x{OTfhWomKzH!y-y<XtFibuUB*7B1uVE6Hv<
zY%Cyts9vBO>0bqALK*0T?nOPqXu=hX*mS?mfC#C(Oml^8gdi4w6DeNmsG#oadJ}{w
z`~;v8H8nJlj4oU<fq^@4h&?Xa4#SOVP*{ob%tV%(_+&FAMx-Eo(uJo2E*?C}E{#|U
z;FLy}6e(=t8)>52p-ZJJX0!Ggt1eMthBx7obTGiHO%#Pt1tCBd8^JIA7uysl&bm!v
zw7UsOVKZc;VS^S_-eXb%1_Ax<-wQYV>VjQ>E-Ohu>P?O;mQ!T~w+S2}((A%&W*{0~
zcSz4e*kE#IbI>LyjYS#vZZ0;VPJOH?h(iI3Vsr~GRpVfC2eg97ir$c0VJLhRN8t<e
z10*nUG&xkvX+o&ocsgpIA_lZ}BYN5)WkIYdJ1~z)QiqbEOyUGFt$_#3NcAY)?mKE8
z6#Bw_B%s?jB;IL&qKlYD8eWP6NYfFM?kzmlr-lM-NYv3uWVrcOC4mXlIRYjv(Sw93
z&pJXOK;D^W_b6^iE9Nk93zoH6kG}LUQq9g<U`7)6utr?%{;mS2V>-_*mQ)J58$doO
z2t`pm>Rc={&9tqPS3)i%&US7Qp|+j6cKIkX7J=z7bfiJ@VgbI004elL0c?@vQz|Kr
z3-{A+G*%W1twb6)A<KxxyP0gOKtF_-56`Lep<B%y+a+ehRw*gh+YjVNI}o9pES@1D
z!DR3M?(ObkElsn-uJ5z=KKq=iI#qS5>YV!Q`aE5Ix~Dy^?yhdv#EfZ=<C&O5HnxRq
zhy?LRX2wp8CmAPzgOIR7Bt#HWqR1DC6d{xguDA&omOzof3L+OM7l5KjNcawrAaD_|
z2%ZVQ|9W>%M<5~jhV!-edH4H1AM5*B&sys#*y1xsnz4|IaMwc<tK!Xg2ubLXZr~<v
zY6_fzX!ugKDnVW{9zO#r&256{zzZ#zUvLAtMf}cSM?NP&iz1Tkh*qMOPq`$du;JX1
z)k%L?ET9YAB9n1_7Pymqj>9z_Wq3BQ<Z2uGF;84FI8G`Q_cq?1A!|9C37j{i`ZBmg
z%lF7tJ2it`=9?f1xIr@KTLQZ<6jaa{bAI(Yg6?9NCyM35Ts(hhEV6zRLof0Xf)ffO
zVll)k#F#@-V3pSPnCpfYx&3lej>B+ao6kbI5|iO4j7CVWg)%JiCnyd#B^&s97O&QB
ze1P_!_p}yTqB+?#pTliwH1v)CkUlXf$47`&iWgDolkG&`49hHnZ>VHW7Ec^vK%h#I
z#OcwdDeccE9#oB-D`si&aBfk=z+n+ei#8qZft^pe4oTQP_lpahzOdJ{pAI23?Zpc|
zvTYKiWA4Z|LFn&D*kDvB)|}O$Vc7U6)+eCIzHAF4;!zw8+Tkeok~d5K-v#g4P<RYd
zGq9Pg7`^|w>i={Ti$rC~zC6cAsk*@}#fKRNfP<>fnE}EHWM0XU*EP=pYgW^ds3df~
zsm};Ia*P{uACn9tgD#S(3A`bMNi|)x3#j`sp+RJl{`_c6Dk8y;KY`T8i-?UBqK2WH
zW-(suu|j%kZmq%dV6`Xzk~DL`=1H!D7_^;|A(;f^Fh*@AZAJ<Vt9hgWL>n4t49oBL
z-VLSJ=BVffOa#tPOp!@fgrJe^$84A^1#VZ{2j~Dd4k`)Zh3iHtC7C`WNj)`}&sf+q
zed2dyZU!i!ULWl&&COY5lNCC6T39ELX=Kr$=DR`X!Sy1xWfu(FuV3$JVqlZj+1N)&
z6y2MwPAohUHMAOl8K*%S3MKjGpWdMVn91x1OaomrPcJSqD3J;?jk6d#Ofr$GC<Os;
zwe4MIF+~!R5>>v(>?H2?inmnmm}QZw5v%V=hhY$`J{R00OxB;x^m4DCJLM{EGSI0_
z@|;HOukTSI%LL6SUfh#(L@h19TZoR?dm7@nh(5D==)MGs?oDwhFIy@87}5+f3+<U!
zKv}kuux~lhNB$;U($8<=l7VGu*NG_*C3V3L_7l%toyfoM?PWxGL)zb?v^?!5H#S!y
zK?e=(Tvb)Ji!5#Y;rC6f<Y#o}nAh)o(r1@AC*`vM%{a!;tK-Ny`dc>njFf#aqQ!QJ
ztsu=JwN^lT8f>i;a2Ihf)Dn(k5`WEr1T^Zw#K5Ze=l9A7el^P+H(wm}aj;k7bFj1M
zVncD;fU`;LVS0Xad1Px&>txlIn3|%a{$182dn_Fa&raqpLD~c4;oH4FK+}mT;#X?^
z#~6HQEX{<*Mk>I!-NwC)H^Hi?Mlgx_hH`TgniuX#@uUXEo@Ydi*|wlec)?h`cmv!c
z_NO`y$zrR+5_oKy8FZzuJk_Ob1VhuMHCPUBGSV`aUiUBJX!MIIMU^kw_Y-V4LMe^~
zRXE(3a!T8b;<h1)u$Qv6Q!_MkHqtvGdCpjlam<idNdbJiK0L3N%*COY%&Os`z4@BO
zg|?6lUJnD{WJ$e6z>9H>$ELN{GoYwKn!uuqMxMPGiv`SwZ6GX;iYGta#2Tha9#}+-
z(l6A!J1>kD<1gEX2@{)l)5}7W>$@|t^tx6@{9h#EW~^2FIG^-&ifTqa48Bh-XvyZ*
zWI#krQl%Ou(sx)NhYb=JF+^pJ5*-N|_WP~<k&Q2L;$G^r9^~UMYv5S9<!4OPu<yR~
zo8gNv@ML`O@d9E%?4htXT7va66hU~5NX9q7fyHCWr6da417a<gsh`PZM1CT-A9!=Q
z8(TcOG%u3q<BSi&qeIP5;GD6yD1+JZhG}Aeu``Vh0-bR-h^6)Y%+PLrX1;~G3E>|`
zUDg0b2z4c`obN?ov(LQMVQcDF=x*TxHzoy4eOMD1Jrf`&UVBeo35UzjubT330dO-A
z!kCX@o+xIJH*=jeVKD`ZV7qA69WmI<HlM)lKOtX|*keQw6DF!9Yov%~w;dGsR6!?(
zlGJu|IBN+?YFVcYJ&cDZ@sLK0CpD#JO;SDd7&x>pvNvNS5QQ%|`gHS2ZN6D#yE@-6
zlqRNH!jA@b=c>uh`Ub8)$y%G`Q{0O4EDM(9-}qHNO+exFL9~{@!9z2MQS7e{#~K^3
z?~P2I&_YvrMDxXmWUk3!Nc1EzScwpb!d%cd=wQSs0a8tw1Pi|@7oLIPUWli@7eHh_
zae?8e@8LB`7SBZaAdtbG?7GzC*exb?IZyY0GepdxlQOD}uD<zr?A=+eA^<ZrhOiUQ
zVv#-MASud$mrSS@Dwr;VHr#%1v0yx4u`EC{Z4ADi>I>GgSnc{3L^8}fK`XdEr&Y*J
zV2sQmIpNjMJ#BxKpfRn5eU|dTsOmh0D6ET9Cmam!K0zkrLxf0|dtNszHw2q3NW!8+
zDjptnlueX@bTr%Zdjn1b5JGvme+&!yB+PBjFAWINsF1h?RA1t`>Un6c)|b*Ci~Jo!
zA7moiz16$Se|K>h=m2mA?UsQb)GT64pCj7Sr7r@Ve#~{~a4{{Tki(CUK6<%KaD9)(
z5(#Pl(D?S0{K;bQ8T6tSrmD((I6h7w8JN}^cp;z}#xi1U!Nukx8%I2a<$g0Al1&i=
z&ajX$OXmaN4D)&SfKKv~#2$1S8KTWZsgN`BH%;f<(Kn0v$8el+Bqm2HEOavV)0;iP
z*kq)o02t1)9!F1^m8q3S_4&xq@#_#=*PAi3Um%1aIOG(vMvbLu2=2jDj6I=P_p%`h
zxLKx({gNjOV1c$-pdqdsTo9MPGnfiH!y@@?SVHU3HRoatII8HdPb$9N_f$ils23I0
z$Er!fJwA9js%BAs!%HYeUoBhoy{SVpPFSFV)}IBYK*u)YGX^<>|Cj><g%D)zQ1bM-
z=>kZq>ocAB8R?HfO!h+q2*NAbG??ocPBZQESz5+4jbNBH9hCZB)*csQZ>2EOk_!)v
z%z<DRhGz$*n*;zEK0LGdCugbCl4KAH-bs{u!-P-F?H=1DP1$saC*n=Vkdyd)bpVNp
z(*g*0L%oQKH25ecB`N1(^w?V-JBI9BUzk1hFoJEA%P531C*n?p{Kz()z65zi<wGo^
z{gG8fQ`{n$6Dxws3}PrKVj2b7n9+j<_d0M{z-7inm+Xny{s})_k}Z&%MR3p5NTw_?
zQw3Z$b&3uLE(Na`Y~VE_65l5BJ?!zc(;^l2X7eIFOyAE<wayl+HOj^UXk}z~y&AQd
z`in-0Ja+D734cjxg&QF~5Du_FaRk96wl)ps$g)C<65Ke$k`_shP#5qdwkanEs;HOo
za+>5gaWd88vJ9LNGP*oEbngNpU|NRs`VG%jg3vHvv%w_P-#>Wy>A~wadF-0uew;^_
zZ(fJXn;RPdq2eVX9I*l_N%6tRCxx-**IAaW+2GjnV}p!~%qdy28Gqp(z>6CMucrsr
zv%%BEqb@@lX5S^RUTt2+;IKj}fp8w0w5~y?V&D1XWkmBmakD4y#M$WC!{1hK+6MaC
zPHVB-w$RrP<W&jwQOmo~AbI1q&uu^2T(w7eL#+d$>qk{Kaf*)0uoCN)wo%7L8HM&0
z#n!9VFjZfC;@{o10vz;VXH+c4t{O{1uh$0YUG<38%0|jW^HoTQm~K@B3I_1MLOkNB
zm3<MwUV)5G6)T>@I~%YaGp1BTrA&lmpE%aa{-+Lf)Oj`9u?_#^nws?Tylld{ZaA8C
z=6tge&7lB>U@LEhnG3+swxAV>9FMC3BK=7@V+9YeKcRN4Xl}C=({#B0&`=4)N79O(
ztI@6ghwXp+yb>`)N)*&GeM~hK$@*2z720rAodiXwo8snZCal(sJ>+FdE_kr&uSGRT
z53-$ZXed_|4uDb4Ly2c0CWSss-36mKIk<TQ#+4c_Qce(rhXFLOH%B|p)n#em&KfhS
z1tWcQWGA}v65x8r?zsDvy%L&LnFR0xUiBgnftnUBLQyA0Rz%2Vc3a2bFsP`mLB}nD
z{ozv6Ls6r!<L*X)A_SGGnIzyy%K%il@<8P7-DM?`#8}j){qX9$ADo?Son@rrs8Sxg
ze`(^Iq{$e8<M7NqGB8?a)+_iV2BEsvqPYYDD9GsyLnVCAwl9>hsLFojnx(u6GgRBk
z2Kim_6GHQ~QAr_muc;`!f-KvUFSK88Am~}48j&@R<fYveCKPO{00SOsGIS;)5Zx78
zGH@=6aqR?4@fc!6Dxo9TNScK79rJ?mW(^jwrg?N2V5VF~SQYtDeW*Cir{eq(rf?U~
zf*4J99-QEVrdv(i8Zy>nwOi!q2#~~E;w@B+0y3Xe+{j18Yjm!eclf+*|A00jVMpSH
zj#Xd)`BFay^@3)^hRL{6>H)@tHo~3=#Uf+WSRxgo)0k2tjlrO_kKII(RH&>@Pwu%;
zqG5dFIT<D@aTr5^TfkjPjgQop0HB+KVy4lNG2#S6bWtgi8L9}O7t<B*A_S)ljXEqJ
z3}oM6r?Ai<P9HqDex>T%>-*<bnu&c1r>q{1awzUjj?K&g8-U3aBWo^0mmr3X1b`y!
z9zqA88`rqCnF4h)79^x3%fKLZI?_utHxK&!P$@6WR`CwGAea=A<>+Di0_~JK>q?{W
zi?onQE$cE_CnV?^aagcq6?#dF!}=)dtNZGGit!eOIpf|wSG-045O7uSq5L=}R4Py-
zyh#~dX)Evxo}Q~9zekeU9#H2^J*+7ebmkb_2;I--IoY>q2xl^JqaxuxUPN+@Bo53U
zZePXkU^c;0CGS8?{0^Z<72L)`0{$u{lW?ktT4*f)Ou6Idx7BqkU+K6I6rG5~5qn2S
z!(+4%Mli~;Bh+^4jT=0nJyHb(RO9}UPkB5lt1nFUz6vZtPa_zk6b)wjM-K1{l5Xj;
zM)5W}TVH#Da<aaFRGepspdrK_YCjMXF)ID^{`h3`AVL|<BIMLuRrAuyZn~HfVDV7V
za6VmMZk!pRLRdUNIQErn0&G(sesj0fO#_vn<}&r-x!VeeJw13&PM+G|ec1RNl_DYQ
z9Pz$%sj?>pu~xB(v{G08%E3$EzySofU{k@9LU^>+^FU(!SMS`HKk6T}Z{oUC0<NNC
zBht`9G8k~M2%uCO4E!+e6Gi?N149~~s#;73%1W?`ND3TsTRp^f-QYt+;OdF{Cg?D3
zA+XSeVv2pj*g91ouk-QbfNL}HxeV1+ndC)jC3PAD)uBv}M~Bc|Xv}VwWiJ2QEpGA@
z33*4b?^*z!D>o3vTogtZDPi3M2hjA_EUUckyx<|M>*sHmac&3?<kF^bI=4wR^F~`C
zCk483qj>C&&W*b2(9fj#sfw07c?_>0zLpj4DM`5I)|Y=qjrXi8&O%ngjfN-~@k|(6
z`tC5;7CJZJ*R+<jwL5kuDxxIcO^fW;=R7*VH5_+N?eT~_F;va(!8^(@XkQ8NGGyUN
zEH*%8S11gi{E+E}2>oiwER7`6i<GrY-wIo=gL(-u47?tx#u1@Kqr%7tsRX<MFxw7y
zo86gk(jK^*Y1G5nM(k7Zo)ry88brX_Nfo06w2*>tX4`AmrEE&M@5?kEz@T?yH5dwG
zW$rSUI|D~kSAofZ!w{r2aNkuJ8e$UY$7}-rx;-;Q<d7)R0YMju4jzw1c_y$5O70`Y
z6LD0dAR?uFXYCA?#I%&z4YB#+;KQnTUvZUg-h2rGn9%z8ttL-zA=RVxAFLU}I`WC1
z`m0{x=nBE<W({=xzg_<%DIcgueYrww1wB%j1s#LdfzMstG2DB*UH|<a?L$whk)$h<
zAGPSx*Kg~0{SRSop@8h=D{Hm>*W2Iwj|jFSfyO1&ld}$VPHzbcMr$F{)9fOl%H(&=
zvIpUTfg!g#<)EpQcyk)jXH=06957#tKA)gO0AwAk*I!f@)BzTnt&FPvr!3ZtvGeDH
z4UjklidaVUL@t75)o1@~-(Pg%-vK<K-Rec2u+@N4!MhjqNtEj#r_}ZO`ER@s>j@w8
zg}pL9^fyJZ>cnGA27;K<QQK1Mv8+^%5-r@V-SyGOL*<TUxDWzfOO%X&QhEKls-%~y
zYym~s=u{Xrd>jU}Jsl;^^%yNd;<#6Ya`&ayL3HF!R9$d4q?zkgiOK12#GtaA>Rn98
zYuDb+S`|I2nGEE;<!m)N<B>!%a_>KuAyA<W<p420?RNcU#^CNomMYdvfR@XdR7eKN
zbk!4z2^iq%0E_kZzi8Mks>%>PH$parQ^hTgt{!~n(?kbp*5#4iY_x$Zm7NjGOgsGU
zcQaqAfC-lDoivVA_o)LX`yxIQBmQqw7ZDR>iylHWN(-PzzxNvwO%DIa_RGhP$YS9-
z#NxaHUPN*g^s9KLRl+k|W!hwf#WUz2i<g-#+lTtyDU9LFhDtW>4w<~c$_K|+-V0pd
ztxv~-XwL`2zzt>Yu~>_-`!d!=42-4f5sBvvflWHtr+TB{d?99}PSUe~!~>gQ^UfB)
z(qv0XAR>E@^rZ$WaQpD^CR5k3D{)SSRyKioV4FbIEhCEqA9h;UYgZAE3fR?o_e*_(
zhX$b!)a-*`#$>ae8>Mb)sSCG<i!4Qy#q>g1(KsYMXSPnio;`My#}^5;4r`A=$}?em
zfhc+WRtZ}_p@c<6KyEx|{vDs*lWub3;O|F6u8sU6?FNq40r>?i5S*Qs0&A%niAgzV
zR=%{qg&J~WZ)|P^vXe~GuKXrJlzNrpup?U&Bc2;3(*_1xEFozC;_gSQX-$H)wupR3
zjA&ni09<ElH6&Pah5j45^ale4Nl={OqzoNKV>J;6Sgx{B<YmjIXn^$kk6}R6bVYi_
z?&@PY1L#k7C(xI1q3D1jJWENt7SEZx$qYko%I<B>hSB1<m7I8NNH{<EH|S>!$yjj|
z*X?`oYv>G)@Y5W2i01g}cmJ2*XIYvtUV2kT!04%$>%%AC{qrb$h{l8-4kG>m`edwV
z%~{`I;sd2Wlws+T(us_jn>Tj<y6gfpIl>CIj9ThNZ(8xZ^o-^6U+vLRTgOf`{v97h
zsxi>ZDk@sYl%tcZVLh;xqCIJN*5<5M|DQgWSo58~2SU|uakMg`MdQ!IFH1m{$U|Lb
zePPMvfS9xOUoT+^-~r&fzsb1$^WXr2rM!3t#VT+33|G<1$oW6vh;i9Os>JF81Rp@6
z!i#?n#i>K7hYUIy7M%puf^mE8yO*#kT}>ewM|s?4Fy%G~Ku_Wk2wiV}6q(0mSM%zW
z(IM{yZZa(TI{2<5#kbeL^Fx<MAKWTk-|W-{qG3@%ZWgR4zdx%p)dY2uR3u~o@G=k#
zg|@zVwEYh<2^%ION$(29_^@@hG0K>!nuCv3FK{H)_3d~6O7lE^>(Ka94X3i%Dql>`
z4Imb4AbE+xT{?5*-pOrhKkcW`#DVn@Vf{#LQ}!hmBZ(Z?7t64w_31;ikX#6$sQG`|
zvEG08Z`T}-$<#=cl3axGdi$TZoJ&strU^<%0s59D<UtEKw>Z>l*x#gxkE`2%4@ZX1
z{D|lo873@$_ZQYTD=Ewv07P(*II}pXq&p~T&{>7<#|*~NX+lmkBtT<1qg4agg1?f;
z6*@3$=Qs_ud!pGm=_zdxUXXBn2sY{KsBc+}XFet~6lBH^t!$@dh>)_BI8xykJP1z)
zpVS){rg156iCT1b@HH+ac_A*4usNxuVRjOBghiU2USV@rkgN8<CR?n9``N+W!#kCK
zpjxz9YLZGq9UX{mcxh1_(y>71)G4WhRg_o324CHx>TC}6PqYR2S}^*Wq27oqYd2ze
zkVaA_E}XLn06`k)v~{2`#5?8#t$RkZjvboy7|j=r0E2Vk(orohm>YHN<7Is(sZM8D
zB)^S@<+C_0GEV%x-(vK)Xv?|C^kumjEMKRAbt+&td4y<pUb+>Q#i&XiiwUeJeV}Kx
zy}dhjMiDs`hu}aj3|Ak2c%|Ah93k;#**^E2fJOhos<kwd9lull3Agcc9C{mJ@`lpC
z0ZjQb*`;U>cd$=Y+(B1Y6aqnM|L2G6=ifL##An+N4si~wH_E@&)LV`C*6M#2ApDn3
z54X9m^N}ISmP;uuv&B1@EL=o_RrZ=i9x}AnMUlNCI=6shm2iW)1(?Db>-BePT4J7#
z80g&-cZLSY*)%Y4B?m!tnA9VfdiSRz3z`)UB*J2R>+0Tz1mM|SIojSM`-zg>;RpGY
zO;8P@41ow7DVH*&@_oh5oS-^#Hai{&(RT(p2sWG<Kr2b}_bB$4V^qIK>nA_bC@CPN
zpaPp+0Y(-%<1rm4Z&bYJ2jnkK{PPKoY6_$?tAIMl9-}u33`W)vL>zNv1I`XVyNiHF
z!X>O3g}|{pQKkvMTvr~)P)=^C=H<A#fXA<c9ot@L32()y*ft0CvIww~P}LT#sHclD
z4f4tx55XLfqxzERR*l~@XF0=FgE#0H!vO=;sa?*#8&A1)3~)O)DtmxSoIhDpG!}vG
z5<>o}ddpR6GB2E<8y&G|;jAuz`1TLp-l1(twu&Z&TCQ_wfFI28Oj6)gX}iAEM?OB~
zaRHIUon{#2<QaCz_l$U0V<oj-kwnhX(<Oo$fj&V*59X{z7cGeUAf2Y{6V9{D=F?XU
z2xd@u)a5qNJ3PeuhWre5M`w;jg@aU?$7R2bK~pdC*ypKe+y`}ug7ekn0dHx}%^RaM
zULFQVvSD}hRy#b$$4Mx_M?UlBp7e56pZJZn2N=<zJ7JV>8qe3+^g@`)q;?)yCp!{*
zuK@YJQD2n}-`5qZPAY{RMpZ4Mhkaq@()d)*x0@3VsM(C|kr|6o2QLt&XfZ{DB~MSU
z*%KPblw4=v7!9%eG{)>}c*^BeNb;441So(t=A-RhHVCsZv5|+0%81Z&In1Nxm|cko
z7U{bMA;Y9g2#PjRT4wYFUOrY_z*{gleuRQXMz}4fH(kOsMIp6{Jk=05G4~({2TrL&
zbf#mlV-s;GDvFrFYHG;I0P~8N0d!%DAz4tb7Mqot!CcMt;+4P;+<f%Lo7u4Ye(9!F
zsA`?KV9OBV@#u*pBM;n#_$obaH3k<$B>s$1!zpvji7;DsPG$zB4f32*pP%dL8KYwu
zW&rIyNQRFz0qoD(CWZ&725A2D;|y7!;n;eL9`Z@|sQ%xk2#CR6!}Z=UfDN{sKRWkO
zMOF+z*N5rv(k72@cLpr{VmkAVn$3)KQ4g&WWJV>gcyq=bKO!CoZ)ITafTo?C9?}U8
z*HaU4bx6rLEK^3SnTF5US&c5QC>IurF*;E3xX(x&g|8#gtWxurC4CGf9CUo=a|J5}
zqUf`p+QFOEb)6cH6^ebSBgRg~E5nG=#1fV7E+ds;%HNQjFvMlmAM<AXUCB!khz3nL
zIRp9oDJ|*jQ{Egg9{CPGgzLtWOeVgBHfPPmlu`v(5AQs@YRd{PgE8{(o8em8bp_Vg
zQ>F-kBVMv6Sd|UmeQpk{mg$U+GlzQO$4o5d(KugHV;u>Qc@hT)?vzp5$GScRQt7_b
zl+{k{`Bf8)$p!2<6N?7&zH;Ww-U%b3k@lq{0`jF5=dmQ-<v#pwa*3h^bE;mTXzmRs
z93u<Ut7=%nf4pfHN;2t<JGvd@vJ1w1REmHuA3CnTKN^O!we!krAdhQoH5@wX9GIJ!
zN!*B0u1XWH6je8nmp?HsRYc3)Lp3*SiM2XdU&Q2z<pgU>mk3lh-bt7qQ^FZQ*-$d0
zb=_)W);k)dtlEu*rI|YrhrO7p2EFy24L(!zlGt%-dHemY!XmU(B#m@qJH1ztS;v9j
zThxRmIa)iK+g{S~)B8?xUsx2bS+*lPY^d*4MsR!(qTq@25t)GMwLTRIhsxZ{sP-3a
zD+_pVWRKXY6NpOF-o+H^U|L{}KruGUPfcXLD`>{vf#4B62J18iz-auqsi|1QM0HIk
z;3Y;%v<G6=@WJD^Tu}ye?+ctcXA1_C@lEm5^CmcR@(ME0CZ)1H;~3EH;ggP1-!X4A
z`Ih8$|8y4e6%_$Pe5Y`e<t@=q9ur{J9i968A5v>B+ncWy-<?DeiJu%OGszkv-DUw3
zzy^%OQ8balg5AmiVhO_|JE*zVQl3r7aw=dGU`j+K=D70J`Edn8LMD1DM8xeLW}U)H
z)Pl6KiK2<U^_VF`)(yZ=F{^FaW~^Vr^aNK1TYh+>>BNV2GH!1FRnq!R-K2fhIp7t8
zymn8tl$#DMezmhoz$fo7U*(4HsL$Hz_H;wb31nLL)(&evwHQ%~1300<F(>B-XO|X-
z9*rT#V?2wlGt$?2<dGiJ3k24xfvCQmQ&uWIkQwQ2`+S&_N{-r^Z|v8mJsLjT-n>a3
zx<bbqom~hsWvL+~Bgjbp$@51RE+cXb)L!D5@|v*C-qMxE94CFcL>k=4p$4U@6I*J~
zK18r#JO)z>n4Pm(+W}$8#{TUqukVp-Aa}$7Z7!|;!v}IVDEM)|F2YL-sC7FK6<mzc
z!s#`u<Ed1@gm#v)(wn+ZkR;T)LoI;>T~52msVA%Do3uK9&+>TvI!&Op5e{DIF8jP%
z_tsYC9U`fa1tWhS{5p9#KzEFgrEms91C5gN??S^ho2flbc;LE7Ig5Vm;;SbYaFFFr
z7vRKMd&EG-xKKJA*gm8#0AYrZHIlB|31*t2Irep(VGT!%+VJuA*2~bMg`}D<gQ}i%
z)|t%;L<+vpOC(qx#tVTJDOb58I&%@AZrmZ&8j_g`a^YAB0+A1vau}L*!-$Af<w!Mf
z=pzGePVMDYrHFcH4HTVNYAI3aHYJ*BDkv{6$lh?BC!7~;)?OpP#Cla!3DBM%+_?EQ
z@GK-CXT*t))<;uN!?nZ1T=Ot^b9WnozeGuE5oRn#+gGfP8uLCC;QSrq0o>_(V^+7A
z-!XLMN>u?(ax^#t&7^A5=!DPzh~bX_j~{V^J`CyEeTtP@cJk(`6q{)f0s6?`7+w5H
z#$?wFxd4HWwPpv)r@=Az2&oN39<zctr>FAODI?};F&PuT7ID*(DnNM5*juytns9-L
z4Xq_uD8t#-NFwnPq#AUPWXeihJFgGCQLF15yr$1tH5%qr!55ZD0Oi_68SZmuW;PTh
z{><q<+ruZg^-27vT+zXmTemv;th-Q}fn~KOQS3q>4Hrk+(8o<MB(#n_+Boy+=KAfX
z$nqrZJn=Xf0EkLCv{AmH-PM=v$ZQqQeqi~|Blwu|as8D0(ajH)TC*=3NP>?~l38Sw
zKtG5tYT(*k!EHopu~SNu(gtd8n*n;5-4J7CA_AU*Tws0{ivxlRHpfTIp|tCG$aK+H
z4nK2kwq%m9uAr7R0(l7PWc!|7t4tz9<by(YjysXi*>_zetPqnsTX!3acj-Fg2_O0e
zrRv!S7f%ws_&eqGGUxu$m220mAFm%gHcAir+%t{8b=?>f01m0UE5cWXOpF0<&kCTG
zsd={>C3+xz7FoWlhdGOFBoL<zUo21=Pr_Cw*5*Uq^hXV-5w<>js~v2^N{t0Dl5EEb
zL1N4b@__$J+oq7}ZS{Z%>1ry=4nx#i0VJdgZYGkO(QHxrOxoX^xg>u?mDiv~wqH_-
z&i(e?L4UvKH@pl8!jI_fvd@Cc#Jq(i3}k)jrMK;|`m&5(?_RFe0nY!mxLF4FH#y@H
z%yH&X%as`2{~qL)pXetnh4Zd%A3XQrLO&o}C8!Ew1!r8!jk3sG%Q3fMgB%#t5C9@T
zVtvGlk3c@Ft~F0_JTEKi&&_bNXTW}NWP&}^?pa)ZRh`^slM7@lIioQR+bDt|^Va3`
z>4t=g9z=r^2skr$9)ZP3w?soW-E-F@W;GEyNjgFVXphyX4ts#ISVxO;VvwxYPt`i}
zqEAF=x?C>MdSmm<FgaVYQuQCO?;af~U&Kbaz9w6Z4WRmj1&k75s{3Lc!5&yD0zg9F
z&@?X<_>J?kQEqLZK6l0&byPX~j-*WL;&vtXTesfN-@HtSw;DmAUhs-efR^4xX;H^G
zBRsqzas*}a?niRIx)W@(=$rMiZLCObDR~A8@#lD1;BQtfNdSb=(htdxRkB|HnlM&}
zQ)DE}ye@#_{ufhbk79)SsJj{ly9J}@v&qkA*HlR60&XusyL@=eA*W?1fp{5xyv)Y{
zFz>p<4W!!awAa@5?=rL_ROo={2;Mx}#i87}co{wQoXA#TiVYCO1d@b&_O|vzku%(k
z6LpX~LY&1Nu)!@X&9j9e_C-1=fH7BWOx9jRIJm(ChqrTHC1?x_%DLUiqsGBBxa&-M
z`-QFc-Js_qr<k3dA3OQgd~$yotvx&L=6NPRAbTJZ3_<Z2VT`=en8=tUJXAkS1c8!y
z2F22I8=FG$ZcG+^sUvUbZZE)3I9gzNUlR@%1d+MDOU8J_O}{?=Lxd8P)ZKdh!^EI#
zMq$Zh-scQgmvOO6(M&I`M<I|?@1T0+5J$mHqyZQuI&?Dfr#1^F%6CEq*r%ZpEqg%e
zfvIWDom_C^DygH+bej=S<slhG61Pl3v$(%nt*))kR=;ueA03_?{M`D-Icxs6!=F0*
zo4fz!==RaaNB`Z?@2plOgUDH#B#e^CCft7NA1^WeatD?l#b@S#<qn6EP*XC=r1DC9
zoCF;){gWQI&&!x(3P~_!0r)A)r4qd5uE__Q#IVomh-gsKK$!#bF5aoWRoNPX{7b-)
zJn>oTgj0Ri7cXj|gkc#5leJPJiwu>uB#VkKm1!(9rZ&qrnUXoBlp4=+|2`|G4A)W!
z8l7Yq1C%&WA`ax17U8w5q{+}DfMvwI*cr+EOfr{TBL7}WOIQkWmF@A)Cx;RumMT}T
zB{A(&Fac1)N+pebHu;e9TBhhy*%GBW>~mzw1PO3U`p%L<F(WK3smwbm4`rSCnOYkr
zSmr|+Dk@8dsgf~fV*AV@gUID-@P;oz1WaEHP)$vRm>K=WBoR-l)=a5X#RVP}Z~z!E
zUoyd$gu)Wy%0w~f<)ryHs`-?}Q>huLibEg!dS|5@O|BL)1L&azaF-Xd<m=z-_VSqC
zELC?(B`JGH*2){;HQchW8m4qC0QNJv<og#$fCEV(QbQW6S<TQPw5$>s4FGEeWK1C_
zTu7rsWv@0h*=*mL%K@iErlBpvLoCg)WS)|hjJ<TR@}YoZN#I=QeZUYF(Cx*gjGBSA
zza_C~zEqWnvNA{|##iV@#@y2Mf-VRT=Q^A;zt2DX-p5lIJiM2~x+mD^)odr}=hgZX
z1Fcc`_$+s+Y(Z0$efEyAEO}iokaiOdFj9)9!ATrl&UK5j;;B#&F==!;gC40&4H}#|
z$XIYvF4~Yvr+R4%1wiW=;!TWji#4qPIf+ObQ_e#5av+<0ut`E2a1Hb~xcdl(rmJ{)
zeoR7-Yv@nl%+KLvH!Yx@EBlIBPd5wJ7H*1wCZ+2$UJ7+X)e*YHx2KyouaieLh0L^c
z`Nr4>_f@ReH$B7)Cz!PS|BsvWLM)S1IzuU|ECxk3^1ucYOG5u5Sdu2y<$gIBB>K8z
z&PiN2#k{IP5Wbc}1sBmbs0-X60g)pK{UdWKQYD!TW11%ZE=b0O_7<rl^|{P0X;h}Q
zuk16Gul6!vAUdpBR@oFnnp~{%h(T^}72)^Wgkpe?%C;&=?xV6kBa#xc!f|A|fO!aX
zA%&DlGGX%SgFK3D+y>jwNFm>!T)s?NPJ-azZ8-_S+lrx7x1dLcGl}KT-XoeyPN`fT
zbNgU8axGKsGocT}pYDqjyzWQ>AB^%EjiAG3sN1I2Zvtpxm-5mg!h?YN!k=if|9eMZ
zzEGnk?GwGLP__swP1JB@=c4aUAb47;_e^$>BVUvJ8IE1b3%v8<?4#X3&j=|E?CjRn
z!-q~XJGp-4{muH$qm4?Q_tx*f>YT2JZ4(?k++2C`WvdG@=t5W7UZ+exJA^klMO~`a
zrASH#h*Uk)akg1Hc2CPkxVnA5ec<GkPAO*fJXB@Z-Fz3;&vy?vl}?Y}W#S*aow4&+
z2xP~LbG%j1yxmx*rm|nGTRKc=!z0@U_VMnqlBEvNa01bz^-D%9yWgo)?9c73!?%o6
z@$Y?Dl*+NZLbsgMXLZe)%-?suQxEp!@GIN1M>)pcv_p9O`f`2y?xDrd)%AOu4|~(j
zzACEU{Tpm3OG7nc&6M-J2-8QbSfyL5%-iZuJimP{!xJmjgY9}gZa0I?%LjAaX(*k;
zqmZ!#s&!|cI|PhHso-wTN4Bp(>g(kTiLmTyi%~Z^x%lK34?83rU(E@7Z2XG9g1UPf
zwjs5tFGK6b!87j6JN8ZNEIekb{lxa<=IQq2o&w@rwXLQqVJoM}6DQkimSUFif|I={
zAAbGtt@@uu>th?94|CGoI^zY+7JmhaSBuv7JLkzv5(i({O-_Q-%voERP7(r)!*v_x
z*_&1e%EbFN=->O6?6A|5!#8S-yYbn@J>fCddP>-?PaL5FP+Gb@`3rg1Dv{A;8Hk1?
zheN$=HgW!?V%w~tu5Vx19t5fz4(hX7P(XHl<AH9S?GwuFMhJ{?D%kCVFGR(c7nWf>
z15Xa#{sHZ*A09ov%bV)Juxi7;eW>r{lpxe}%W+#`m;_x|n{OT7e(&@SuiPQTs)u`G
zq`<yRcr82l<oxmy5_1bWxdlLA<`n%sUf+Iobot%}?H}AwNMB`N+gR|27w!YV8R`ue
zcTVqLTs&2~`R={l{X54On|HT|KP~YJ1=f=<Yfaw8)9agawe)YQ8hr20_OT$e#}A+1
zx^;MSd-(9++A}_iJI*mws=a+=51m;-c5HwO(_h$F#<0-eT7U4){V!BpeRKG3bi6%N
zVEo$6&B=)g{H3k(&!<jUI=*Jn3MqXd7$v6_K;M46y?&^!vK4sr*dO;CAAiXLMg)iI
z{Wq>U`3<*s<kFegVl8kr2^IGKO|s(3?UVB=itD(t!yV<MAh5Hc74gmWb;oe8U%ygm
zb(qzZn6~ZVZ->9_?fL`NT-A;2iled=Q*YPx0q-1+-)<bRcmYw!|DBBk0R#N)dxwuM
z1><04(t7*s>B&u}YJqKn<`9UqDjgOP$ARZtN2?{ij&BtKbL+`t8weW}s3Xu0zMCoc
z=;Ijm+WqxE!wL98LFd=&(+eaf2<~isdGn91uYF);`Oq1N+s&&O_~_YPJCOI*7h7k;
zkzS4}>IAP4)iUuu#}2PHx*$dn;PxN=y|UCkEuit~=8H$0M~L^*g88NvlZ~w?EBb%^
z$@!zRgIA(5FV`Ynl0Y0L|FvC`)5Eu(0pBe!Q~F%jH-P$+oZz><V$(~%R>JkFLiOg!
z&iO;@i}m)>7O&Qg#Tu8~RU29jZoRoE2>O{Y*$Z#+C<b<}-RX@h(xEzoh-B!nF~>mx
z9LD<KR92<j4Z`xa!}@ODSl_8WGlXd!p>6NKRXD-P`mJmBMGWi8_D@6Z->B^M)>(oY
zd3g8W0daq3J7xjA5Tq}ojiVQ8zTfE_07r~DiF|~VQCR7oQ#$D5_{u{^c0OJ^-TmPG
zBSU?x_Pt~EZX7=c2Mp?TDmj1epKPCPPA&}M(b>iO=f__>n^dvK+gpzhNt)=)+IDyI
z3`?Azb@sTn)0$YwDQ^0`xxRnr^ppm$Q*^xHyH4ic+1xs`3OK&=l39PB{yn_={`<rX
zW<9%nw7GM0{b2X<Hpm+~c?!PP^n*KlcPCCzxT4hehk4kkjsSRT{fi}EIM{)2_~z*x
zm}hWZl5(<rbh<r!aPa!o?pwP@PoOEqeWpAVG^r`R2$7hbz!6RTCl38RC#KF6<rda_
z;?M>6h+n-*0ORF3sP7ymg}Tto)Y%BTVLKzZet33zN<<%DUf#jOow!Oqo49KycLg(a
zn8c0K1b1gtU7_X)ZuQ^kBln*E$>Z(YqR||W>6z;f&o55g_2nDe$4}p~jWQ9H$A7`l
zuikeCgdrb(!94Stost>b$NXwuh?5whouEgOakQ{eNdK+%JI9~O7jQNj&~!{@va{0m
zx6X4QoxOU0_lvvNudiK`+<DDW9Co<vSTJA?{=u{L2c+jz7JtMW1-!Z>HXdeA+`oe_
zNkR6A{A<@m6I?s(s1NdO^nvNl@d8P7v2dkNT_LpTDhAN8&A7tBDgn>CWb^3w8ntX5
z*H5m!Ya{6Rv6}fEn35@V3p+Z_u%j04ojLQ3>2Wjr!;lVlCz!1I`e^tBwoJ`73X0ra
zcerP!kfQtoltJbGtKB7&?siAh+6CivC2ATb6muD#I(3aX`R;D}FHklzma|3fNxpx6
zbw|1lH}7c0^ZRWY*`+PYAKN<v@!*<M5p6CMGEpAT-AcJLj@qg*eR(kFt~yj!`1t+K
ze|@q^=$^0t!hn@~y8xGUwbU7vcH$e_@#giW6C!~z%jV?H{V~T*PQDZ+a-JoqJMPa2
zyeLV3vm@f7%8JfM3RhT!F!l!adcc7efClnUrrqronS&l2ez+cl^yQH>k+c2IcCR9J
zFpB7J$U=I2^}+j>X!iQ{+2My@Ja})hZJwF~Z6h+5e6R%2@37@ogE9|+ho#UK%9TPQ
z<&Khaw*-ubEwe+j=cMWnpYj@RZT5#&n>oTl*C#_|#=wL#jf_zzh<NBEap{sG2RxRH
zMQ%+ow@0Vfu4fNDJACF?jI)D-_u5gr*gkj~uh;^4`qEj4CU{O9zkBF82XqiH>y!VM
zGxm{+UUpHRuD`Ikx4R2Uc9^bkeCxcJ|JzQpxqW{7?BM(8miO1EH#Lb0ex&mlAH9$h
zbbRaV&M|ZNc>De9yT=c<PFy_PehsnTaJFDa7i?+LJc)2bK{~J(sE$(MZJ$QBK&{Nb
zvrxj}DW5*JD(Kcn68HinRlkH)AX{EV9!eLCGB8}T0Y+qL>g1<(s{{VV)%LfxzqQ(|
zR=1wtdcOUw|Le#4b-B;{{yYEh*Z+q<cJs^s`|9a&H?RJyUwrS6eg687|DsC$f8GDb
zt94g>dFJ?A-}!erGXK;5z4n)uUV6X(dTaeZuYR=F`rZAE*Bh%xyRWW(diQgypWMB_
z`k5>L)av5s&#k_=``y*2T6zE4A6lJt-}>*aR`vGT>%o7oyKidbf8GE7P5(dj{-0f5
z`^?<>`o87+#=rGw`|>Y;u>J#o>qma`5C7b^e&^5K{r~)a+mpfJt;c`OxdeSR%Y(W0
z!>jL~E34JX>Nmm9D#8EX@VmS}(Bn7u@7JpvtG~Q|zghj*>fhhL-)i-L+`m6u{pi8l
z`}e!m_Z|Gw{{7MF7Y_c){{8Xl#=-xwe}8rLjrDf_{=Zz^UH^&w`@ggLVEu2d{^06c
zt3S2+_0_jmzr6b9>X%l3X7z0K?&=p;?|J=b^}*^x-_KUR;ErdjpIrU?>d&rz#S_m~
zKWkRcR$uYouXz3Z>0g`wzP|dk)z@A9SN#3s?)(X_-_q)@XyMm<|FZXA^WWFC_idm2
zs%u~K?(4pP+V3}~pPzT-^FDue^@G~}{j}8mpUvU-^W3xl#~6Obh`v3eZlupZ<oiLU
z@6X$RW=_BA_s{tK`8`a&J~M2_U;llL`}a52U)KIJeLmCox4r&xz5UBxzrFgCu6+w_
z{l78yIaI^s|35VFv&QucMiUI9vIUAiKL0;k{rHTytI^vB@b-g#Kk@gqzn{VRHLlsq
zkAM8l;h{Zi{Sz;5VLW@{sQl6DZEd_>{m|;Gt3R^(snx$IMnm%9#F({RRvuGvD6+$B
z-`w7P^H+ZTPyNz|M}PKLfBAzCKKRk)^(!Cr`jHF!*ZJK4AMO8ty?_09|N6=P^#}H^
lZ}zWW+Q0sR{p(kj*N?uoynZsTU)4`jIrym``q#*;{~N1FjZ^>t
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/docs/public/fonts/fleurons.woff b/WebSites/errors/403/docs/public/fonts/fleurons.woff
new file mode 100755
index 0000000000000000000000000000000000000000..10b7e1a1dc83779f20ad9987a5bb2220c9f4f5f3
GIT binary patch
literal 36284
zcmY&<Wl$YWv@IOq;O<Va;O_1g+}+(B0>Le~yE_MWcY<4R4estPm+!v&=XKSpJ!{Rb
z?w;<cnd!ZIJQO4(z`()2N^~a}@_+Un^8fMwj{pB6A)zV<1_rMAr4sxH6L%LTNilJW
zFU|Ff6MlgNOd1SQL4}d!OH2CVU;bc*mh+>(P3(*uzqGwCp8I9nAMbK5P262cz`y{(
zUmE29LJSJk!pP;z5Ageo!~7pmENp+8e`#@GV889a!0x0j2b@DK&5TUJz#_j~z!<;4
z0Tq$8XZa<5X-r?7=nLc+09Z3iJ6F#yP4SCsf5Gv0Ab`Tw!Q?-`$}dj(1)iyta6UUD
z&#!hP|9)|j|3wDjguRiS*_U?p)n5THFbD~`L3<HL2bZsFjb{4t3H-u#>-B1lhnewL
z|DqeeIPgDsZYlA9S@17_P4E{?|7S-RO8=Knnot{fu9_H{8X9gv7{dZl42=yTMXX57
z!EbTEpj^P@zkL5YZ`{_;6%ddd5aNba!3+UW$QNwhJrXzcr?(fZALVavZ(bzb7XI<U
z^j2^0tA9ZBHgVi^{In{d2uIktl8<iKKM4Rq28KNX7y5to85)}V8{z^bfGEp=J?6k?
zIs{h#MzkP6+#sasH9!jsAqD{)K?y+`0T<yXf*JxmMk~f0<_<B_+b8lOqRMV;K`3~2
z==JB)XY6P0v)|t5!{_M-<7dy&=lW;j$DzPh$LGn1J(N`$J`9)y2e4H{B5pkGFQ!mu
zFk)>lP9;^p?U^GbbkYH2qOM^AzBDy5gc~@cRy$Z57?my<*w?&&jTZRlCm6Els%n=_
zl%0+{k?VoUB>R%C3;(0`t5(O!{6=Z{MVs3t=wkK$XsvXb|KCOPn!RA{8gdBaDhw%F
zZQ*a6e&kOkDygC6@IT1G@qx_h7y(fQtrVp2u(v2u!dS6lVlYP3H?bsxq%pw=Pcx4k
zo16!$Zdu-^St?C7{09UsQOv_nLnZ=q)7>{`=^t||u>!2qHx@O%a{L|7{hThZXT<+L
zGRA#R;WydvHU(bU2Vz-$-zL{V4nEtN5xK<ew--B|yq^)iAII?bk+~l$XOf>+8a>9J
z!xqyy=ec&>@2}67T6T<Qezty`-Xq=d@Axa5V;=#TZH#TX&VKxy&w|;XgKsqlJ@KD0
zf{%g+ezTv@ADr(k5f+1~ku_MK=GW&}yW1KAp9CKyzm&@@rWqbII>v3>+<q2bR_kwX
zzIKeiR&btNTwh$9Q22GJc_2SJEb#mOD*U;9;T%ir!FiJ4vB%(HA}}?q!p<PSU>wtP
zZ_K6gWL|Myq0MfsQL%n*!_RS|eLcnR(ABXse!;ML6!seS+A$m^*?Ej=;4r`cPU~W#
z4|-2tJLFw2e}LF%+-$Q+zP#lZ80>vaef_tP^SKj7i#xUdaUpSz9|q6-H@ovlf5Y)n
z-HD|o7CCHq$+|l&_xO3IS8L~V`}*M;tA}e{V14R(jWq<cK85^7me`){OXM&;51uO6
zsg{Qp8m<v&UBhP1DhF)X65GS$J8`5%&SV7smC6NG;jJG9+mip@DAAyoN6dMv+xfk5
z!Wq%Hoh4PEk)hJ+z4e(lKOBKPyvr`>>*+}^y6f?nMfUy1(X+zg8eaaWso#MaA&SVL
z^h6dhYd+m;@&{W<q{7oJh-aeB9)}8=myJakm$rLb;f-_CnI&t+=3U5Z!-(XO^Ch{R
z8!gziH4$|)G2U@u_@&n-<gTCC^Utp&4MZ0{RsDIYC93*y4phiL{l?3@^3?o$*H<Io
z7)=E%DCuKl#nt0&ylEk~Nu3uhR@ArqGTxSsY@qbN*PM-NZIM4~2J~FDkQq=kub6O4
zyVC)<-;=@D#v!=4wr_+NF&d;;mrwc-e=YYOa@8L;b<3=K6zV&1Z&GP>h{fojQjYW?
z?)52&HSS6^XZ)g!6bdL{g6)Xo%M<M8`s0%jzOJ{{x%g@YM{1e2@sW@~9W~J8Nx(cN
z>UBcDgh22iM5;79@`sdTIE0MY<v0&ajFNcc=!Y{0r4fk+`EraOqAq#*8;A%UN>>1B
zPL{}Q`_3+*HFk10`-&~cF?A!@!Tu}<a(vD!F@l_O5P~lBS$`yq1Ps@VnVB(H<~&X_
zl0||d1mx&1a|G)QGcBU$pFefRhKxewBJI-AiC+J`WPDh%KCd(PR}v+n@_HI?St@f6
zPH7+Pbnfwzsfp})jI!6T2VS?=4yC}gvE+(+qCSQmRX^YY6U)<tL7X<eas`HA|BfUv
z62d^f4cOCJuS&NRE~dL9`Ar-T@;RF}I6f|M9+RD=dzM6MHqw>wbI9czdu$vL!vTX{
zn}^}IHWqrY8o>qVv32Sa7@~dbaLR@std;D~NZ7XpN@5Po$0>yceCtFD2f8r#p5C8V
ziyOpEw~c-<@3~yhJkohn67gne!J;j5<tim}VxR@86mP8yZ&aq|l<5tp?{hcg<J@K}
zt*D7TKUVQNx6yvyTmuviJCNQ6G1aeIRpO|>sicurFX#%D)2>hwAr(nvNTsxHlgP+W
z!dZ9K)kBY91#=sj?>_UV-;sDJPz`>HJK437C1kA^xvR2qN;L08zGbWip1d7bZ&QKQ
zB(HOlk154EvHsIDe{{GXu$kG0KZ0^I39<WLQhag91PT~kdkuFqOeN&z@b+0h`MQOQ
z3nh9fhUs<5KV-)X;Ax$Ec4EM*p?oI0%HC;>n9@JeTrYlcuIrP_`I#C_?8JBANV#K-
zds|C?^IwT)Hf=%WkFyx?9ELW8*jJvAtj;L8)6zyEsG^){dka02H5zqX02L|{K86-i
z^};-|x!T`3g(dJuoP<N<XOJZ(2r;RYsg0&3S=f6Q-1I$1imeu9FiX9;B#+3+InSF#
zJ{K`OS<?uAV{H0(-#1O*D@u(J<2!b{5YH04qs~Q8A4rt`x!w3WN?K?e;U%w%J$I-~
zM=K@F;LW8O0tv}$;?NJnO&NoB<C<DYw~E8b(}k*`FLx@29@FX0=+Ihdm$oc?TMth+
zLiUlC+s>e>xQIOTsJ}mEZC6E;%-UyJ1HYf#Byc-M{maH{ld3_{9<ytaX0BCZm$D-3
zz^`=-G_g&sDSTP6)j8fckiD@p`c!?J-XN^zr5M6Nsq&_Ko&P|`Q_(d$4s0>T@tPOL
zp4lPPufQq<HwmtEt8T<m8M)TvW8Nya#EbM}f=d*y^3iEpw9y&Nt6I?t;g-O^R+zU2
zhwrWCt-*o|YI<|AzA8u%G%iu^2=Qpu5jTT>W#cZ@!)z$822?v1;T@Vp?J)ZEb~3X@
zXI}kc$1b<53_qC<d-4%b6-SDQhx0U!#=e6p$;VDx+N$qu;nw4pRWeGG*Wp9V{aL|q
z6(O@v?*5x+K*glGR()#h70ahu&y~bGe7w`0147y<cJdcKiw<rSG5VW!G5cmLt&B?l
zXD_0sfJL^8>eKiRgZR$woPc`y2qp}zP1vaqQKc;Yk5bwQ&;asKO7esERfIi_o@bQh
zoCfC5mL4}G|M%UabUyHb5hg}H$O<tAGH<6|^2n*H1}oRHUR`;_PCKyks-Z9_V1)4T
z(0%haij#<<YMFf-)^bIY2&ER9sY+TV)vkUYL%i=bBWMf43%&P~q6kn+8@s}7V<GH%
zRJ~1_94*#`avnN|Em(YsMwUFQ31@+3GkwYVSj;m@sc}I(LrC)jZu?%YNmO%b%N#RR
zmBTndy0%$PA_s@)2Dgi#Dqgyj;d3_|yBsHK2<mc#)cpS6R|Q0Zkd;rm(Cp=vV92}g
zP&m}1=o`mg@3AbkF>u{?F~5TEuWv9Un+Nf2Eg+V$6plKjqLaA~b3aZO)k%KCR8M<-
z$R7?JCD?o$kBQZ8$v8ID10prQ)Qm(jJEFpUr!BqT1p2V2%lN|fn>}qMZgMP+{qEI^
zY46)p_nb^M4T_+X1^z+HBrYZOmxT|*>N{0TK)p6GS2Z$j+)n)LKZZvPAH&=LlRxg8
zEwN`3<sT8kY7ap;{@lnYr|;wVi_wa<132Nt2w#%-_$9a~PoMmL=kT0*)iFxWu7wye
zisa(5pnTRRN|aTrT0V?lS90Qzp@H|KLddle+KhO$%IZb{s4Lq2!2omZE?y4mDc{$2
zJPy6P2d2jL8e$-uslt6u3VC<ZEo-hasUuaeso-NfCqR?qNGO5@!l;4mB<i`j`aS)?
z+d<8?a#rzPut5g6mX{+mn!$4n;s;%@+Vn!s;86i&4Vi3gfK%lprGqhN3dd9DaJr9)
z2WSM*X7KjgcZa&?vh=r4W_m5{dl<$aTBjW3Sl!S~5B=9CEzmU4UijNUrHN|*W|qE4
zKt+$_zP#{sUwa0f|0r*LR*iAh0nO{3jw)9k8CJ+!2<j2m8n6?^@)qsxwmA<ry5$C~
zEJpCnjLIt;{xx71bmv8(6K>PjGavBO6G9Yn+pD*IDe}*J4|l|s3Ixye=Fmmqt&+n;
za}q*n_&dPGo{ycUNH#Nf0HSaOuR<Z}@Y0!oTuetPA#^I?nmAhjBWdc}d%JXp_93uA
zjU=;r6>pXBOw6j^LQB2T54QfAb^fCSsG=H!oDbtHzl8@ebiK#Tm<7^HaCgg}rVgVq
z)@f#UHI~X4cS=PgL@aS$Ru}tms?Z}#Q30LJn_vgu%~}ODN!_7t%6}~Wma$fR(P#F4
zG>Fuj`AxtJHf4`UC>x8pR%9csZBwe{g@v)M36j2?^|5(?d<0`laOI?R_zA|&+|1Q5
zqhGlW<Y$oC(9b1H>@dZYHbNNeI!P-fVOL2dWVzq?t{IU@>#pwJ)fjtnhu!T9UCwei
zMSiIiv0ALCDnIr)O8n>FR6A~KSY^LmqYXZCv(6Ub3LW|??+2h=>*KbyBP?`=wUD!K
zTxC?)6O40M3OGy%f5>Z%XuFEEh5$|SCS;B4t7u|O;g-&jk1ZrT98GutOyZF?Gd+cm
z)46OsQaz#N1An7|V8`I6ugF|pI&BZFg|sVcipJ8v6EA6S5fvB;o;7E%UIL{Duo+sF
z)tv*{<DyKHGpN^e9HH1`_D*RQ=KJnU(|+c}zp(kUi~%_((Mm8<#&YgalCrX-vC37g
z=1GD<AYnnsFq^TF<6q(#tNChV^n-W}WuSxF{FXdAhmvdmW31$Wn$(J2dD1lqO8|Fi
z%EP+C9~c$(hlzyP(y?(7*ca1w#0qYSgWBzrM(&-9D}Eg8Gvo=l4)D~5p<>17ChKp`
znurUFo?NbEFc3~5mWele%nPREm@V}5UdZPDF?J!aV@LoqQ$xIkxCsEBd}K%(hbUo0
z%G}8ldL;_y^>+?IVzQ*n->mw`5kjtHb_ftvM}q~8(l?1XCcL3y!bI7c^4ts5oc>7l
zVab1!5p`+Kj&P_|g{6r+v}iLKHRS0yp><^3TA95#*=oUq`Hi~f-ugF=&(tL^<_mQ5
z9}d?~U+OQt%0z0Vbumk#iaHb7$8R0A9fhf^gn5~^h3vJdczZRi5z~2kH^vNS8Wj(6
z#I}kGu{1>XnH;Q^L!VtFiO}yu10G^Bx-=pUu}Yvp*;jlm$a*{S8JRv116=7<`5G8(
z<$#Mq&%8j9W`3-_qAPvdXv~N8rYhkJVUPG5!@;AwpBsa<+9`&$Z7-2qGukRCZmX$z
zK`x9byDkVC*#nEJ(!zgX%HGSdkn`x_aFpaeExa;iiB1rl5h>N2OCctsN0232^rG1w
zn1-S#!#!K`8H4WE*-jn)o-p<S10sUvrr2dEG(lJPSWWkP{Em?H5@#`+(?6jXu<jA*
zjQ?q4vp^K8Ms~Y8g-j}Bb`PrCzlWTQ*YyY6zG%-=Jh&V!3(w)6xMJP|$93GY@mLZ1
z&EwIt<9jc7pQu*v{w6=1ZX;+XHHNhP!(nAWbbVX^TY}&<b#y5l`Gjh!b;)H`oJ;#I
zu=`<#-)gu#0qPiZyE^H(Gq)2)mdz?p%$Y`*quawJ<tI&wgQ$h(CgOoiP#`1Alm%-4
zp69N8Gh!3Y5C<htNEZf9A^18t)!2?#GuL{+4;E)U#7xjdcP%m^+*O7yb>zX`DDBIB
zTeHmb(Te{$uA_B?NCy$e$cin|XWbGDkquDm^BY{lc+_wLfkaZaIwe<#WoGCL5U!HL
z5&w(^5GGid9!aloQ1{6e**O<~e?T(|QpJ>367jGgk5R*SrngKJ2II-#R6TNWvP<k6
zJauNA*#7aeYo~F$J?nPVtA^i0Lce{-Otmr&2e*>lVXN??!BEO;o1e3?9%o%$)EhT0
zfAR!{%MQ`Yw6BTrya&Dz_YBV6p!c8>a4&dAfv5vxMBxZggh2F5!B%Jsy!`RRKuzXd
zCwlHXMO8~gjJ4glkP|S>1ezv0EI?MoTtsSxs8w&roPWtt!7#)NB7hG&HdL&kHl)pI
z6>}ZWGHs;Tvd#GCYK7!PLFr)(1rt*nz7`5vjBZUnGKkQ)hyspYMC}#=>4OddR`Vu<
z!xf&_jcPj&qt-cp`z#9x^Y0geqrdT^6FXx<Mqm^FSKz4>JadWCxvcmDmFL2{yD}dY
zstVq%Y>8>0z}f;l(}LCEs7%pFp`4ik_!pzZ-an>hA=Z^0(=G3Yz;eG=Hdwm1;u{P~
zAyl$#qbLv@gEydlY_h9lMCoVvgdUYlf%5d#=E2HR&%4z_#|k6=E9|@5Yme!-SBZyd
z3qOw6{j-`rr6-H^n%16d?C0F6&+NC$!%vdWu#aND-A}tu_>Y#zx~GjDMnUffPevxT
zfW27u{CZC7e(~@#xjy2+!I!vNOCXAKIJ1oB6-x-G2P}~)x=3fDKdeWHQh|sDs{~Am
z)D{L^+;U*>9Fej=(_qbSG5E^tk0Q&pJJA=(?w=Kxv1J6;R=5CYCweEv{_0l=iJd)0
zp!x$kK@BdRE!!@(C>$9<p~I66qv#K#S?YEUaiNkeYRL+yPKC6)4pd5-u@<X16<3xJ
zHAoArq@QpE%Y&!XEMw1`JqysY)+nBD)V7HQ;kq#45U?CC7>g!g78Ou|d_&s0foyY<
zXf%nx!}F5Rj+xs2;6M&xjxiBHpPZ{q*r(>%gdRSiJ6)ow^Bc9JVUsj^`%!KeehcB9
zzIi4U=fb{)l~FK?T*|=UfiWr>IbOqPN$@x6j}o>D(7lXl?BN|6dfLHY`5qiitTLZc
z7mktC+Bt*vPim{0?opi)jf)mzd({B`cdWEiXjWJ)^-ooiaI{QFE#)H-%TNc2p{=1H
z1nOvxDhzD>l&7Zd<b`a(kmw<?;BZQG-)yPeZk(>HR+nL_euhCxcK`$NE+<Bx;E>Jb
zMpJ8cKSbIlbIj5ao3DI=$~x=Ka1AF7Gt;n-A%?cGH+7l7x2qyRBJhU1E-A!3Vl}==
zS!nwVr$Qm1ZLKjYab3BriDX}_F1d1kA7h0AWm;;GK|DT>n7~9?g--25HlGc42|21K
zK`h*_B|<wiwt#$xLUK~Lp8%^hV0#8i@@I);dgmVOdKo<6QUd{Y{D~@9h0BO*NEJ)f
z<d%A*YL>>njb`b^n$Zeb69~Up-?9DR#7SU($#9|KxQo+bB4m=ZO=-+bP(b-_gbEy3
zuka{(c}8&+bL#mOSn*^OcAtSq6GO?6;(LwAk4*Y@<M?YAqo{vy?k1MyDdb8hr(j0J
z0oH@XMK}QrhdGDzeT%4*8S&MLnNlvk|NNPEYUTQ$hGCrK=(Hh*G+UZjaH#a5tU=ak
z>!Gm<HhKE|qZLd|Qva&*c_KW8cYv3oNJ{6aOsncF9Z{?|n8BY(D0@#CvafH6nrd;0
zM85WL?);(}h6l6=Z1c><f#TpN)d<bvD|{j+&smuQce$M-X=>sjj{??nVr&nUEjlQ+
zJ^@W?+{H9Dh@^?Z_koUSXf1W1yvm}KO!am_=S(aqAGJ?F$Ar=;T&c8XGI<XQ(A$ak
zteO(&7g56cWcL_OOe9QbUeGy5ODYhxjrhEv)6@%w@6t)wDAz`lC60C{4K00y?zMlV
zK*j8w>Lt_M8`RpiS%!_kAOfH$8(V%aB;QxemJg^c^5zD4&#=X|C`fZldlVfifhELk
z80f8!AB;}?HWl)ZH*ILm-swtwut)H7D`XUVKj~;mgHzwq9-kF(!i3U6%O@8uVt$Pr
zNU9p3zG10;Pei;{R~jrz>p6J%ekV;(yZP^^$EbY0-@K4vq99M@d|91?0YkSe+S*{E
zO9wf^@)m@|wjrx@WJCDxCW=A10*HT(W`3JPG!;IkkHQFBJGI?`#`a0shpU3WW_d|U
zCbS}v>&^FTU!RUgF|YQLdbxw$auFnaZ%{S4y0tx%rP;;Wq`$0Uc2MGY!N%xUw(|7t
zwYOb<`us<OK#!#k>+4j8l#4CK*|~(n7J0varQ9`v`mHQtmtLo`ICvO{`FlzJ<;IL_
z)fU(vL;_7Uafgmtb4ANV?@gnEpa+W1B$o;-xQn@CG<oYe9IkR}M6yk{^V8uOT;pW+
zsHHZqp8789TjEjL!*k=3$MpLUZ>vMOjXu#I8_L_x;sh9r@46O_8!QD&6zXMxnP$;W
z%_Qcc6$ITj;%sJ71dexJ<_<zgJu_Zybtk06$Mfg14~x&1-E*OuWzp`OV}?<h{A!DA
z_me+%vF-k4*0bY_Vr&{kpY?I!yZ|{mh_+5&Qkg#S(a($9%eU2oEq}cG8p)rBExG8d
zKb4Ko?rqNW+33aKEH1A_^Bag)>K$%vsgu<B3%H_(?}<P4kX=8^gE0B;6}9G^t-87&
zuzb-v6-17~?dvMWNyEkqwqH%wOOUQ0x?k8;mM%;t-pCzNw%^m?LI55|;J(|iTmT0{
z|GEG_uacUur=6~ychbQ6s(PEbsd+1N2IkJg3OQ99{C?RgSA9=*;WpvGqNa#$jTKm;
zqSb?2yDD?{e4RHYhynYNEYHx%Xxf(UP!}v5B}?vwXzeGhyDeo2iDMiSh9^FZz7&W~
z%}@sZct_8xtMe_HA<9LpN_l8LPOngEkE@tfh8^{qR=y1j${=hp;;|$#wY3xogP~fj
zzH|fXak@I?nI4;7UIcX3lr5$vieKz{81A?gH>w(xLuVAGw5~6E`?8a@bWIz9EwE{!
zM|#o|)0VXx#5><fKckWQs*fJ}2L=+B>-TQ@Y?crMHg9x3zw_A?4%#hnxZE^i39Q3a
zQ~6pC9nur<&9Oz<>FGFZ4CLqxV#VyeP?+m1_*i^1G3-Oozbkdn%d-s@I10@BM%B*2
zEomaeOPHB=?6#yxmHSb$n7i@N_rfwxQ7r{i9Bgdtx+WtOw_yca<Hd9(3-xCbZm7u?
z@)io>p-iqq&CJ3q2azI(kdfwy5n_|?(b^kr!Y@<lrdIu_m9lW2!qg8WqOwQqPba>1
z+8<zt1q{CQl5Eav$@YOyx~0X}rgNYC4QmpqO-e%{dhdlPicZH?eS<JHJz3@pK6~II
z2N~f1`%>G27Z3t}NUJ84;wz2sU~6PS88~*ntTG841(LYocwc)V0U;Yu1D*1ShVIz)
zj8?L8xOc4Row68A7bX@|5vQ_*yy;aR%(PkpQ8_(kHAz)iD{&>FTG&tp1cNc6o<~2y
zN(IJi8>27`x7kNe>u2r7)`AeCp<WYqVSoSB&H4_8STy2;06TF_gg_CWRV<XfOqlh0
zx0KAX`NE52V){po*>)lm1dC1V<(w-<F0hMPR9E|%J}jlH163xk@e!u!Symr$eMq_5
zJ821jlL8^GSc3~@2a|6+;F44wXH!@gNCABz_)Z^Z<5&&E9XTT44|TZ3tFP^`RExbH
z%Yor=)+mg2I>SdyR$l4T3S{5v=J5ASBbRLx*&!n8>}x&3!C8PCN+<n3HL~TG6j#6?
z@QllsQotY#W-FG4Y9jBpa5EQp4FRkYK9M>7EEx=R(+gF&%4B)cWO0P&S04ai%@2xj
zif=-VN%`X4%Q7zxrg|dFb?7Fwhma-*C*ZBgCH+N|2!jq$Gkof0f|G+x#38|`qJ!dK
z{9Qj91qY6IXl}CD?4x4t(Ohpm35m0t(*CFVVLgY}aywmbp?SL2XJ(qQFPj0P!*f_D
zkUB-nDVezuhg+}G!?d<vQo{%?M9WwrIpfjm`nj^)7}Du1?@aOnio@-n{W<O2f*|1?
zd`!nJo6@=*DifL}1wG|LxtB%f)C)t{^eJzD<Z^edfT1B%3Ui?SLDm90nZ0L@K!EmI
ztMhS9p3^rigOguJs%2lv4(({dqz1>_(ZJ8Fpp<#L;%bRGH6Dqzi3M6a`w8xpfsQ<R
zDJQB;<&Se$hgymJ#=0)(*jc!~17*`7FPK`+uV;RWYT}q_lExV{^HRE+fROSzK(}?o
z)kwl6*G;}BRs1tviP0#-kA90jIeWVIN#}IhST7_sJ`{?mG9@pNGrkU7w1}Cp7HXz+
z&HPZK3(Xru&ai59I+C(NEte%cX*Yim(&cGYJ;7v(V=elt!)mgvkFsEclZ?o_WFo}$
z5al|od4g|X$#*e=1*thEdz8g2g6_x6HpiUXV!H|se_R7%&%wnlb9HYC)`OXx3EXG-
z4>$f>Mag(@Ye_XcV_Y@l<k^X@RbS>lS_VkvbYb<3&TfQ0Bqv49m4A-`=-j}lIwQ(B
zvF^B`*I5Rn$~A&Vq67d~mQa||918)%jmwSKMk)9DTTbI?!UKx7Da^z$4uv-)@X)JL
zCCZ-m!hhG9+9E+FKwf69ru!%xNOt^sMGLtgHOxudvETWR5zY~>g@NfjX%+7r3DV}}
z!wf`JRX=R2nkRG<WhK`Fy3Gt!LsO`dC4=v^D(-IytR1FJBkxNEBjZI>*zzt~Ri6uS
zN9A7lgXk~z6&#w`gDV?q;hZmU=^rmnhWV)0TYu(;VXB<xH9Cp@{ZW!tng6H}LE^cR
z6eTU)7`ZwY8i*B{tEJ=j{lWZ`(W0Go!WuT;Aq^#9auI3ekR_CNng^JF{S;NpoLpg_
z2jAbP{AOn*qu5!lc0AQ777@ApA|awkS$aM{Bjtfrq0Rbxa-s<ANA#ATW>ORJSO)Lp
z3V}}M3in9Vs>FNtSFW4MP0zTiwdbY3b;yj^^MtiDm7i1Y%mHm^n(%hf`kppQ-fAiE
zP#j_)r6jI5jZM(7)@mPHyb{jFegSLUJ%6f<*HF6u@UJ)jua}-a@d9D2N@;2DV(sOE
zKP8vGU~BH(V++!Cu0+6y0eQo<Q05+(kPC>poh-96RF`16;WN)PSoXoxMN$Hze<$}8
z6Q*>FaOOfyHxpa^zA<irrmKvnL=g)b+mKO8bB$N(3ApSNPX?x)Sj}G1RsVJ^VA+Ov
zu<$x^2P8f&x3#$SZShgKl))+|>$r`e$L+efk6qnh4g4>*Y!&3{RWpCCcu}>X-5&18
zfSWB7Fm`=r5O(54zeEKE65VBo39mNO>ZERM`iqC~bO*!%&!=0qPWz{Nx><7jFrXDr
zBclwL{;Hvn(}BAJALRIOE~%9Z0Co<*KSra#D9qPz%k*9ncvkFRqfE#eyVEPLf0?=h
zrVQ9}bP;PpcA;$MWd*hv#2670Vtm%v*j;$8>6Upe=&|9F0=~z&z&}m^ZWL#E;MR&f
z(<&s-P?zN(=q`nbz>ZG?MM=I747hchVqs29Qk<3cL}|==jhAUR+99Y`4F2*eshmM9
zG7C6A(fT-p?s<P@Fz>PS9rSg0D4g1J`&fFzJgt^6E<{JmiOU2%kee0s%m9pu&`>zH
z9VaA+!UjP+S=Lz2MNDFV(%6wH{_ScLqXZ%OKPMY3vMf0ivd$ubn-o{O0f3O6CfF#9
zI}Y%CSYMul<x3ag4N5+zZ;$^<j0@JtL_}~>V7JkilN8kpR)aP0aiK*as%HQR(sg6_
z?AuEUdDB%S0@PT{3jv0*&#K>5OSASpt^+VOXP&Wk<L+KUqP`=Z$`UF&?l$EF5)<s&
zP=F!C&#F4PrT_Kf9HjWYC#%K_`<{FC(UC;ND6aJ+IGC+()87*XWQzA;Otu0DUi$?;
zSrus{s80bxgL%FSy<fnn5{(C!;0!>X6Bi=S!Ic^g2NT2Ddm;omNhp82UxYzp*gC87
z*9zBAJ|6qkZxh0$3@Qv(w0Ob6mEI=+HJZeaaVZ-L=ZGraHOZtuz#=O!H4v3R-Ub6o
z4F~FYXq<Q$l6o}B*+N*Ke$w>D*9)`4l@0Oz^r2o*Ay4wZ2C44j$i^4+9uM1qtUTSK
zZm)e&i%d|=1w$D1L6K|J=6R*EKJpoY7U2s>bj=+<2zW8Y2_c{=6+FpZJ<5?=hL>jw
z=K*kN6J>>+R^RD*jr_q&6bIE0Rk$HOVO+BVIsVXY9t{t|G@C64Cw2RA4H1`?Z7}bB
zN1!s;N-E6T)TCZT8|q9%Da@p)aD|&W4wpPok@NRYNgeK=#z0BN>BX>dDhMpG4(F5+
zy0Br#Jd_rL+>}-tHP+t!BTnr_CLBXe?pUcVqx&b~kE&@K4m7TQiRLwXkw`H{Vu3R%
zc*<G{*zXZL8d6iI{b4VfU#&?IHDc!3I1aSpj&x;zQ#Dd0Vb}QOTvCf(wlB7EmgI_4
zIH}KQwrt8>WDRgrf}seAPg?}&MZNNC4Z3^c(XepmG59F~{K+C{V>u^_!TSjrd#j@7
zN1%-ZYmdZpN&!I{KP2`3P!&3PkpNyT;-lU3JGyu6VkR~Ul^rS27TJOw%k++B4%I%-
zTX>VD2}5UFk4z`^AYG*NThXF@8oUVqLPUw>0tPJ^(FcvVNzFwpoUm$t5!oHHs&9|N
z?~e=EWkI;w;MiC%`6QY`t)J!KrrBfz0$-C*0;^9@@-KvdlBIVQm)ft*uXFQ<D;ubw
z3c+m_AG8-$QGE0K#Bf7x%QE=8WMn*j%!68=#9=dX{r857gCPh9LZ!gp2i&j1#B6-^
z2z}WD^TBJtG?`&JNxtYk`JvLWtgxSxm70m#EeHJ+o`G%O?u|f2U8Tg^-v|-k8lh4X
zC&@ld(?Y?r)Abx!qUE1#VFl6OOoymH6C-+f;F`;7&Ws*eb-T4;GQ>)7w%VFnTa^kt
zFfSa>Z#r~8(DfYc>_|d`Rp{ez8z=BuhqFm>PqDGaeu|&c&b?>CtCMw`FV>rN3A|mk
zS(YRbgDpg6@T-0sZ*CxgK*&Mgf8FRERhgi*lO^PX;R+fyao`swlr>sB4WaeTqTnZ#
z<m{a+TTrxgv96!C__jw2!RvtP!)eInjx+Dlg!FG6tNjLK33l)iI7pRqY>hACV*I@w
zt;kTBpHB3CW&OBfWece_@7CNw-xp@C+5;B?uD#fU-?r-fhfP?5BlUSx<!{KqOsoT)
z-sr1Jqf0a5qbnmvUQc$qYH&9xc#S^KF69rpBQ5?U^Wp{C2_Ji!SG7V;&1>$czH$y$
zbZ@T6RRicb(8$}L?)gJN)e?u)jWa3$HhbIpFQmOPmHWX2q$g(bWW{oD^Mujg*s(qF
zc+^<z(tJDHlvGNcRAu~G5P(Rk)I58Ng%{-|6bf!`m9d$}n}OSten`D3?+@-#$i3bU
z&Hehxv>C+)%*E?fgIjhw_T}N0Fr_bN+PzF><T`>xb}P0x6kuR*lH-LqXmPI#=cf5W
zgfvQ!wilnHLbcm}Gt_J>t($9_)IJd0F7O$}UNx%x!DI*yYOZ!mI<t)=0m`KX?n%|{
z`PcMBIZeZrrl(x#5nm1t^L>{UHFDZ@8s^05>uU-V)m$4Kd&RF{Z|P2gshZTM)TUzc
zQC=2UVKz#}pCEF;Ykcy)!y5YVBg2yHUh13lU%ega)f_yiRCZsiKj5#6I0QZj5;%}2
zd`cI11mF_NCv6{b8?yQx$n|X@M;IZ;5ZvIlYqNq^M0*VVhJwnphX?jEv91GWVsMl<
zYRSfc>W{)62#><Jol?c0m*4JL%~873hAoAKxoU!7i+@@Hu)c!i^`TaYIn+9874IP-
zf<qYQ#^w|6^d?+pIHpj;4?k<GtZ}KoDUY#vJBW`9@yTtp*8*A=G>=foJ?=zk#<P@M
zBQmdw(LVGIcL)}PsJhD2XJHSmv)9_pE0yYRE$)`Le5-gwdnYTVnWD8<ZhPw+lxx!|
z%I0IjwB3TjNe=%CQ@0F02A3~hg8HVCU-902liAq|y|3sxnh=Q?!!+&Gbh)NY=YXOM
z#I5iJXH~&_WrC5jPr7g!wFy->C^Sd-?U|S^=IIG<E=%S}`m1H9QQwHm)I@30H|Y3g
zX3l;*&7qx}^q~}{q%j4rNWR8{&;2km@;{-Za?oeFo%Z7ly#t?<f(IOH0<lt2S6WiE
zb}H*m%z6ty_NMRi>xrqliVlAXA7Uv4=@7_NB8}U!sVv^J1o3GRa~dqcQy$4MLC;>o
zr6@9eXychHRb{m`{6$=g8g#YaHgQzU=3Y9<``n<UEqo09=x!13lPaJ+w2r=JGQzfI
zf}dxbr)g)3A~o%AjvF@26PTI`<Szz>5!LPHW_`lPW4cb>-lk`p=zv1I%Vpv1H+Io@
zP0-kl<UYW}H_U@)jaR-R)22i=L;2EixRNqTHs`N~F(~OpMC2z!LgV8=ZLS<U(O|Ep
zlHSliQesqD1J>-y4F^}<e^b*&(%kn)_MVjNw&Gi?52WK464KAHcy)93`B7nO>9_0f
zRD%vT-P6svf}0T5$#DXKoC{bJrjrHz**MTH-$BNXpKuKFTOWvh?l1ik?3S;90-^W)
zd-u{M90Gmk^3WkX2zM~z;Gesq<^-<FxVA^lJP)jw^Wj4mEX(p?UgPT$@u^k)lU|xm
zSQI!=#6lB4>Q@&x){t*0q7lwYc?=G=%=`BOV==$2t};RHi1R_ECYezxLFm?wNo<;k
z0r7EFJ&k^^(cgw-Xrv7zIN+#h33)%Ps{+jow14S$mS5=U>aJZD1ad7r1lcwk%wF!V
zz|xWX#hHao$P|qjU-Hkr>_ernFxp!(S;dbv19z=c_OYP2Oo3|Hzd+?6+tB3T5b#ZR
zWn6C7HBIX^>V}uE%EX}-BIq$_8q8Cec9$*Ki)bAeu!(-?r%qTqy4$3qdKaiE9i{n=
zRC-eNFv;+nmIoPCm7#nm3q-IJ`g1p=AIM(IUR`Ej=*HUVz}alM^bb!4ZpT-A3wM<x
zuDVL!X_M<4meUjp#zK1ctkF}o6OusRhY;aRz|?oP%GwKG2~9<M&$?L&G_Rnu82aeu
zcBLy3!|O-)`O^rUjOM-6#u#tPN8U=LI_42c!W)S-`XuE(y${i=QrP6a1vWAEJ}Zmy
zl+o$5+}IWRjYxXsK3UeL0UAB;F4O!ax}D7Is)83;Xl}AVEow_7nzN~)8D<;Z`s94#
z6x;>D#ubphgLPN=IgA%uh?M6jcj-t&Lo|)u22`OAsPDG!&fP8p4U!AW?^--xU+cF8
zq6zE|_$r=Kgypv9VdZGUUxpMzsn*exR|!V8_7&jx1xT!$KL!O{iO(`t8B+>lqCtN)
zSfaF0`5}?Z=@Ehzy)r1-U|Cw|4A<<fn*BSM!8H%H8^$7&4X!k-yfN2LycEILoWEW@
z{Q{F{SVx;V9YGB~xu~PTdKwdLo)hK%37D)Y!eJY~jrufq(VE8yXi6vTKU^xIl7TLt
zxK^x{)Mc|A-}ZNzR!okp-Ryta5F0_7jSGqSf^S1@GtHjyk`!Dv1d^2D4lpWSG0}Rv
zHBY2u-)a(QcpR9V>KnZq0+uv|qP|;Cv)ty@SaSN8PRno09HCZ%AzjrbPWN`ZgSs`#
z>jO*cOta;f#`l+SWju`W96+&!MqH+<R)u#&{V4ZAssSS(HYSvV1`~*kx$nyj7Av1Q
z?>h~$@9iHo6S*usHlLSgpW^~fJ&B(`4FtX2zhdYf9@ww{>LB30aZCT~5G){#Re-f}
zpcq$l?kNfGC}kY&<8_bvDYKj0D8S242JR1lAZOaYk@!bk1m6!Cj5?ZzG5|^N_tEE9
z>JvYEtQUW=4cv(P!+fY^eEmWxf!ncPAKyaDLt4grov-s|dXrX<&1*fT<sKUaVkw^u
z_{!G!PJRB&z}K>}9$974Lg2nw3bs;*KF{vPZTOeqy-<6G@~j7X7A2Fb2+>U`k*Ic_
zY@2#s>-hI2ZJq%>0XGpPNigPjZ`z~UU;HD%DlgCR+5lYg<$Eg<dq6r`|590(VHPY^
zCK?h&m(JGgtH<clqll5P`bBB5!Z8KuKSSjpmi(ATCM7^3+AnFT(GGdC0oP(fX-HAX
zLn3rKmx;sXaD4!lUe@tX?LEj*BGds$;u6=n>?lSf&6>^qoy{NcSxK6iH0Tcsk$pLa
z14*1*1a&a=>ucXB<rVMn*=0w7GlW`Uk@Hn%C)5ke*N${hQd$wiUO;J5A3hlUW=uZQ
z69ZDNn_Xs```>d#2NZx3*)1Dif`$q9&5}w7aMc6Qd#vxoP$?cFM>uNU*+-T1@$Kxe
z*lKkd<l#T*JCXJ_a-NN1!C9}!+IasEfNGsbCf(%xIBouUo;mA1RYu-+5^J=^82mCp
z#5|^ZDov2pcB#<`EJEtrgoy`dS%A(|uPjMPyWGl*%1nP+hhV4!NKBmC2L}owH=`T&
zJHHx6r(CBiyW3j3f}+5^Z2!L;QcM-7VIBJL{4gcwzqx-w;qh%L5=`3~pyK6Vv*Hr=
zUk$h`1`?2*;86*BxmU;E*}9Yx#s#iNije2H9znSai9D#^lxB&k1Bwzzf9alJME<1{
z-5%MCcTiR!p-GzGkkTh(&IQG9Fk8EQI!eJiNpbIij@1KkU_a%~!(-6e1p7-8TNR$i
zy*Vf8Hl<5htg2GsJe9MDZ4eg~nmA0x7II6+LX_$QnR$iZiWSu4s{)d{P@uflfy!kv
zlPX2Wj=8-DJ{gBi@(aQ$65Z)}O51N;yo*k88Kj1>l4!ptU`@M-!;+S#rmSISC++7>
zW4)8_gn64G0#6Eo**O_-ysZ#S(0-{zUKA9RfUS~7b4&aHUkWD!4(RvlL7ZJu6W_{o
zFO5N#5X_BaKEgXeQ-Q76c7&Y1L!)lQ$(P{d-Qrl^0}(yc24z%r?d-mH#Gj1!Q@Fdm
zOz!Y$uzmXFfQlI}aUC~**j%$8+JAzKG+SmEwajIbNNq3fV~U4rTMq%X#)OlS<`QeK
zrCZg;t`n9cq$>2wmwU9FRfw1qb7u|dq33!7?-t!^We{)cNCF)h*na@zka~6KP<(mp
zE|n1~tvF5OsL8h9oGMvcl%Ij<zksQAaIS(|b&M~z3>>--;ydE!lIs(I$U~Ze2YkV#
zngPWvEvAHVmNl9CBA>Un-XT)EDgnikEf}PZxBLFpsbzUIl5W|w^wF86k~^{Q*n@P<
zVqE7iKTeY{{B<6DJWG7@MbevU7m~G(I&wI8h2@8;XqyZx{LQbTdCf#*iq}$va&Q~T
zpP8LdeC;M7;rP8SfB%E&WbJ@C;HUhztwCH5#%{4wS)-kCd({v$nS3d-_N-bmhD3)H
z6jqbrr>OlP15<ZJ=NdC+XU@b+T)~x#K5C@A3xx2GpJGk{ekcpJc$8on9H~}mq$S6;
zt9udvN6jG_j3wOQo0J1dCde<nur|vHe0f8w2!Hsw>71khEgZ{(Qva#C&MsPij6TxW
zDOx-uSHM3(2$P8DXq6-nJZGUcAs-}n|CRl;zFJaF`PY#kg>1v)a&XqmjhLK@1%pM<
z#=SCtr0z1#mm+H&yg+xmh;0qpGJTBxfM}Jq88oGA{pCf>#|J0EFHW-nb!>hH1sP!+
z-uwHHqE7&YHC+D@WeP|X_O_e}LcN+N%7egI11s9fYms{`-!!uluJb&InVvlEXMmES
zb`u$AdY>&hczQlGyQ_qDC8YT&^R9gQ<IUj;vN=>DkkNRzox?AeI}*!2oVqr}+~i6h
zUF|`#XOs?0txliK0!aZq%a!&xy_!D^-)v2&6fZ*dhCPj!4O(uAY!RJh9gShbW)17g
z(LDa^Zyf2EM?I!Nr@jfe<MX+P^y~rpp!Gx}_~TZkBiwhNCce1>Y6%{GLe_%qX8hv;
zuqkT_8(Ev1$s_GIr0yRMto_jC0PZv!D%kwE^IU)HmpwtVDLErne%6bk)wo$(5g-ww
zZhcnqY^59WECs-olh@e5b=;>Sa9oztgt@-j+9u_!8N77X?1J{}El4M&<81K+e8MKr
zR_Jy?n{kBy5%~mQdzE7x@@HbnHRtql<aG5kHrr>KiK2sUA}HTO#<tavlBB5KGyt%e
zv7X@#gvwaPQtqv)Ug?L`Jx_Os!;Eoz3y+^uqGdP1PHU>3*5KFWH%{cgmqtA7c)f!3
zwUk7-l3AEx=v=ihdj9)zNiAs3{Zk)1WHK8;3@-J(^zgQ98Y;;nrxsvy2+NNW?K0~e
zwo<pq^yzqzi*4R9H80WDl#dr-tC=5eDt7QGOxsr3d>>wC!vx;<HQer1JTsRo32qNF
zM$Hig$D_qtv4Y!OpQmYyuqtb|8ltny-9e3~!lx0-Fb6OItF_&MtYdF}d-D|XWoOWV
zgT)EQrd{1yZ^hK2m)jU$Rei8=*~u~pQPY)N1oFcS^XGG?>OjKUUraVi0V}|@-qS#}
z6aDR{j1@J>s18DjQ47UMQf8MGND0@=kz>ACWftOx7lmyygABU*NwF5>Z+SNuANP7w
zU@2$ZzLt&oWq?wBVn~jI2n1ovTr{pK$XzVDf2e2p1U}cuq$zvHG3~mzMMLvtTbEG_
zaIHJ|_6L<7@u8T$4n>iGA#t9jGUbHFO*`>C|F}$|T3M8!62gr?@x!*9w6AjnGDL@U
z9AXWha#;z|b^!1q@D%(g@q6<KfKzKT-1<iXZl)^jueDCoRQ6pNP8F4gG4+G$^BjDM
zlaJ;PvRGX82<di&Vis~!4bf`chhwvNkH5If;}aS9v#T&E>H!wkDJ>@7NwU^}2Y((2
zs~g-TX(91GSZva=%pnJ1H1QT<50IjUYr)({`o*PFcfBe6rvHS(PDJD0KbzzC45J*W
z*_DkNRZ+AbPr^0=gAkWvBShTTRaT(a-YB0cmux-<YVmwRpvp!25R^+$ro#V1xq%oh
zEB$-gcetY{HXS(j)L<y00@_^S1T{yCxzk!VSF>k$)y24`F*Myn^JO8cnL7|cm8tYy
zt}j&((*}x>vC&h4{x_F6M7Q(b<fHLz>+~eSa@@zfzDbM;ik}u6|8-V;J|!6xTrc*t
z;jsC2!Jp_|S5n@;MZ31hdegOs4d;bX^cwGfzD(U&Jh-jQT29BQ*SsBz-AqQ*)cY_h
zMd`t74oYzQXL*s1A}8d6N%2CEPq$Ow+nOKb2D|Ur&_ryCsw=&Jp?|E0)UC|QVFOy|
zl`zxQSY|Oi;FdT{Y4BhBp~tB|dtD3$7^htQBO1@02KCb@kTWH7IchsUZTV{Tkt{&w
z$bGS(tsKf@zm<Z?0h8kw1X+yOjx!4<il`6hpW$Nrt!!)vomj^Le*+1#1zsfMIItdZ
z$EI?g8q(YKz~@zGE8<dR7Jk%lJ>?u4)5sulX~hT3LB^jVQc;?I9k_0yQ0~SZ$*vRQ
zYD)%Pe4Lh>vw&kbQ{M!Ou61wGOWIE{K4q&3>K9O%1;J@&LLpvshQc16+h_*5O~U~x
z%j#(*WA$9RRw4gQXLXSq(K_feS+SWo2$4kum|>*~id_@qjE`!Xq4T)gRI(VDp}y%Z
z@Jul(q>0+-nh2<tvm-_!TdvyvTxhRRCpM|ES%52G(>#XdR8b?pns`UAYz`3VDQhS<
z4&*scW2q-T0F|$C1j+w9TZi$TP^V3q5pL+MjYCq5wl;j}d}zy{KTl@2uz`PFsbr}E
zt;rZa<j>j$meJb2cMDM8;c?D3n`<|l?g!$bB?e{qaqzAAy?)Yj96U}KIBuSIZ@$xB
z7`O<Y`wqSTd;9r8>c{Apym^p2zPaZ|^O^p}xG$Lb$=4vV60F;vq<|}n?wH<QLOgf>
zr{z~Bj~a2d>jOiMHtmm4qjKz=`Upxo3b#8s*s!-qY17Vkud(#@oOY7Z1Py)ABlXhv
zdoU?2yHWlw+4mrH`P8j)vf9xX+Y+0Td1wB7vDCRpGalq&yiG{aJ_X+@2Nmpy!E;o*
z?9Q2_k930DQa)Oqj@NARhkxH)Irpp4xJkAsq%!@fcU6R0@Ey@R(wRm;y*`1uMW608
zFgacr$RIbi(3g4mz!v_ocUd!Da<Hf6x2-tmMHrw|kUeE^$)2u$pO)0(CceAuK~%E@
zQ?kdu^_4UYO8)y|`RASqV3O}OY$wS~jL)6fk?qOHFv&?<)UQk-BkEia(D8dT7-9{D
zbkbLP;n6nWQ$_*jxX!N=j7>%I=dl`#8Rg||QpUcr+Kq~L%)9EH{;BG}EEdRHP>0Ng
z^2TZs#6yy?Bo|NqOg#Xd?WNAwMxPd|ig*p{hXS0uFnoK9T75#$);HL|PQHFYz={IS
z*seRkd6_AT@B+$kpa3@NEv=nh79-hAjyv_~lzK+Fh|G+6gXs1zmFuwl!BR$aE_&2J
zx;`uM?MY58zShl<Zbf+3t4YCC^iPVaoEoaKgyzK~J+J<>SnBbVOR22JI09W%GAov7
zt*-=5`7+CPnld%Qko`4piEH<a!$QF5l(cn;39M!rgJr3_+TQVA%)1bb+ZYl#3?JH(
zkp|weeLU0Nyr|#$W-I6t0@RVKttA!H-iX)gE%S{2rZ2R7I<NT^v&ej6zD+|$7vhn3
z{@@XIo|A^;lu&;C4gWpGFAgkH=rwqx`a)R)kl;Dpy#VTxH7Qc^FlnCkHB1uwnNH*M
zcb?0F1fMg*tWo6=(>(W7&x;^=<sH+vCvou~<k!}$cw@Yz{qKJi{56$ji3@>wf0@9K
zW(5ogU3T{!DtDRoCrXhBY_SBQT0Cr<yKr**QDZ&OCFIaLf-4w2wXA!3<q2W&%!@?p
zxu?(0nHO2^uYM-hr#z<4)uF$Z1|LE0DA7%NdQPB)O4E4*C}Yo~?vl(hOT4E2|179<
zkT(ls!)Ty!r_+wAZ=E5>dx_~9w$6EEZ4K7({^h&R!A?`jFmQBTVNyf9^8X!Fs~{kb
zCH9Tu<jGKA(RW}qrCBS^+_(C7rBbqbtU%B|Ag?KP+b<=W#6Me#*}8y=xzoiH;wg-Z
zNzyE{RSrV@A}Dmjf}?qrC@fHgh-$X0N{pBIRc+;?@Nk0Rbe_#LB&^+7UeWE+Kx?Jk
z=0rJ;LKJ$YQZ23qxu2#s;3+WsbjuP_nxWU>SW(MZ$EEd=Y5mQ&0}&9_RBO(Z`3stn
zrGmdNgHM}@(Pn7!$H2v)*LY{ukutWKSCaN>24W7OI{oBb);{$O$F0CMQku*U2L-t~
zcO>$^WKxUELR(Fi{84J{<}AJ<Iy6CqTIH6@Jj)hF7e9CyNY<2PA}rX^_gT73f7qv$
z5#{J*mR6f$aTEtuAP>YhHPS_q3NOE^B1rRdPH-FEo`q^wP*4Vg5M<Phu)?(_Tx(LN
z!-v(GdM2#}jQ<dxjV#K%{!kB3)qI{&Km>nsV350J*=+~?$+n8Jy^Sd?^O^ouSCiG?
zyDyA<AW;w8>^F`s7FY<WDD>9Sg#Y|2`kisbpKvOvF>U%!jNacni@4l>ivvGAWjbUf
zeQccBHQFcCq^Qj^#3c~NGqT5gtWS<K*)LQgPe-Cu201*yBMD9^nJfQBP=sD_ET1Il
z9cjDMG(Nz)rfR-(=1*S<Ws2LMlyM9(EPu$SAEqq6j8$oli~!+_ReqRhd%DiD8dYl(
zw+AhGH*3mAUy6{o%zA~wusObmqr-I~4wEJ#pk7fAF$IU1f6Ce|t6<t3*zrysi%S_Z
zFF^(C2k>qs#`g8j7<S{o7v7ORs3ikrI!O|FdglieGtw0%J?ZtdN_yL%ew@Dan?;kf
zU8z9f?!P)8KnEBAZaqcfon;&+*@s8(xE-tK{Q}eCbd0qI6ENMGSqAr9w#MMz7%F$u
z;b_)po&N_fK+wMem~2fx(c<#3av6hT|94kf%Eyw4Y%H=fVCgOrvnBbQkh;=w;Zvhs
z$=1xJc5fwxmzK#)t*baJs)*>zmbGMjc}^!LxR=(JW@*^tmH5%v!as!;DHt|jg<D|9
zU87URw`MIX6dU^qpM%@pGv<<&(~z88m(gFdOD$$$jHm<Z9BHkfGp54X;6746%Kqb^
z)*pP*d4Wv8?k#f&7dF%u3#rb7^vi~a4Sfiq&KfwaX3LhGwNAbloM}H-^NkuoncBIm
zjP6^~Tz!cA?SSDD>}E?#Hpyr~t*%n#lIYu98y|-}%s%2TyQp>%G7DunXG=#G+`B*c
zKlE#G^6x5TKKUc_=?}BP?tf&|FR*#7E<HPF2qvqg3FuO9KdGcWWsRpeTd*@?ChZ5H
zxe476{$M{=^=OP)nQurzAa7pa85NuHvl*oz%`E9J<Uj^9s7yMqv+t!P5Mb4FNC3ts
zjW4YzrIOEQohw@>s<J&xE%04xRPSuuSGJzB?I_!y<Zvb3hhtltSQ=duUI<ecW1nCp
z+*(M^a!&QbwgIzR^$>B(dghF+*$KX}a+`N`ax4P)c4v6%h99()-!jMg%CH|QPhhBs
zMN7Z#nu(F6WoGdd${;w+az|=SJwh;&d=jHkF)P|q`+A|5S<Q~DhQ-0oZoq*#=n{i*
zK2!uAtfU}PhcLl5xJuYn`i~RYj4rSlDz;M|0m5Szh@)|n!LS-9y*8}H4n1O{&SoKJ
zkLfB*33>@P<g#Fu0_@d=j?#XYyPuQ^Gu13FjBQ!U%vc1TUKi5No1N)>uXC2_ipGJY
zs8t<aI@$WYkzUwfUG`wEu+>$%U1T<wPBYL1tK9V&lq={?Y?i$>C~{Oqo+l>w)N_~(
zLNZ8#G~_;o{1xnX&Hlndhmf;b3$&nNsj;(?G+aYBQzf6Vosa|}nZw%RS8+2m)?v@?
z%_3ua9X+rWk7a*=GGt4Q-F?oM(M0x3tiqX}`kFiAUHB|UcCu2%OH#d59XSdtQ>Biu
zRFsy%NlQ3Jwj|p~wyQLpXKVw@f6YZ5=UGnnVveS?zzMCBIHDF#h^$euE*)+Xqy@3`
z*JX^wN;43q*9EZySpFcmHpPO;_GN1L+qju33s(;06#P1}s#==k=IJPjIaG54eWYBF
zV36}A=y#*7kv`B%R`W9q!XEoIs|j#H$;8$Q>$_y&fvviE4oRds17rEZM&VWI&`$|*
zsSQ%gRQc$-qJR;Od0{5TPUB#|>pYK;3Zpyei;jg|d(Ok#Qn~_5M<qecg=1IJA->3@
z{+MQ8NYyON0%v;#rdXebD_Bg|gim<{0vCW5QaKrMOnSu78N20sjQ8PeiOmfrgl%c?
zoTZ))E9Q?zrn*<~(PyIfVr35I|AHF*8;$I2ltuEes%i{){sQlc??LZFiQ6Br_QI-1
zW?Nep`e$mvQ!Hj-?lQ|B0N7IoXJ(JeopSGIPn6uHUc`9r-{iz{>6MM=v9oW%rm#g`
zdg)U}esY}{$k6iG!J!V?Y6XS7fVt}S(qf>)P=7FId)%ySq>)V8P8ocL!MHu1n!{sH
z#I)4O*4FG^3yb|(@$AEI|9t*6yz0yDtM13#pK(9ue%1Y#?tgN>_v~4AKlOk+ETq}r
zjZXL#v51u2Gv$U&hssU44+6#!w7O@%wp1(4e5eGt5i5|Bm#*c^H<wyz>XZ{?rWUVK
z+s*tro-20`zimDxg%M3+3rR_FW9?b3_ks&t+Z!eAK&J+R_eb~lMyKP!2t19~>Ba2d
zC^=D6?x7rG$y6gfopgEh^u<Tl+a~}aog_J>V5P#vtJFvJ>hkI-D=lU2BsAa%xJh}s
zV0XzQWkIOqJf##UEmt2Nr#6?;>yKanA3bGbzLA!vQ$9~h-@)+qN0cztH9nmj2ilEO
zUr~~nO@2w!yN3x7yp)GYD?u(Qee=B>WeSh>*aep)n{qT?tLaqCGjq6?xlYdV)iF70
zg60yEmHKF=V*p?4x8{%ztR&tey=T*riFeakmxp7UOUWx++)mJ3suh=%I;P}+iqg21
zCt9-J-AH>$q8Is;LAFSU!eT1*e3MG?lY?)LjW{2t2C#=?HK(8@=~se!>BEq+d!!$v
zPR9o(?B*a#Ha>Ogeaf^I6b{!4!5)u!Yg0?)kF^}>h;Olk`_$M}+6>r3N*tQAD+DW0
zk2R{t#-tCAhbQXGDT2~|Q6IZp5{G$Y0+^oCMW>o#q8V4aCm2JrvX14ksn6tVDLkFJ
zzaGnvL5qAZ#m-EPN*RBRNq|@C$SeO|OF8trJYf-kIePK<cyRJ<>dLy6TG5m}l@JwS
zkJQz7>I_*QlPU!b(udTMSRVdP91=AqW+WK5pgJO}KY=w<ep*W3osOhUW!A?A0C$P5
zw=&{GN*GHA5(=klto|FxVoO<fQYDPH*=eA|#N2y#L}{5%yj4?AitA&=FA=}}cs%cO
z5S4Pu<3taOCv245K0MV}PjLt7gm5`k4olnGeFBHK>e%NrwVOz-Ag-mw0}Gd@l5feP
zW-IB1G|CV(S_*V`vS^nAd`cJ4Jx^v$2>XrBM>4Hs$=*=oU8N#uIivV>YM#pCY$<M+
z3~C|n;VBt0HG)V<tpdPajqK1l<>_4$;(XlmC9)X84rV(256ie<<lsIvI88^W@^OuZ
z$DtS2gkWFL?(3^I*b0^ue39rsA8F4r(*j$qtq0q|VKqPLS?NLOpo?{7K5rNEigrY$
zKQJ}TJosP^kF4vGp{ycSZ>%}BZJg<~?TuZkSkpRiMd%w}!``dv=cS(Ovn|}lm3QZn
z{o=UsRy-<0*PU%_y;*m$XZaVylki&M^1V?T?;>1>!uBES*@(xpM+&UMs)ku?GXJ9A
zvXNcmeLvdy%*=9Wnr4=C3WC5rairN5csi3(E0~FF&o*cKLNnKWtn_Hc+VZ7d8qCkQ
zt-l9bvbR_86AGS2rdAcKc~3|6bZtiX02|e^C1GV-ma8>Oc*U@j77VTX+UL$Tb?Ep;
zTiWUaZO<d<&IU?n*39hUs;#f>gQY{HLmj_pM-tV;cnms7T^NlR!{VV679P)6B&l9A
zGbr=+Gd%01sC}Ik`K>-<lS~5^#&<IqRaaM7VK*9fVcPIqG9$%nb(Hi$ww`fq6?+NO
z+aRqKa~9s7g=ojqv)*rgwmUI;TxBzR$xcP4;(E2Lov{_WS8aH#j$srMRyG@&c`p^d
zbM^E2_rnkD%o&?Y23;~q@*`cX;fFXw5RP4(SZB@vy&EwA)|u+YfE=melb3d;_FOsx
zwllTS8$X^9amA$6j>&W<deL_5n#Hrq=A)_MtzdW;wH5cz&Oqri&k?fIAndjl#HmS;
zX16+zt<<An$?U3)8=YqrjJ<m1TXISd7a?brs9_Oy)Rpu^VgtMo*$Z~AZyxm0Ucp^<
z{pj4+9Q)Ru!dWt;>_2DCS#}lA4xi2TDs;3!aeonDHTO~4Jk>Gx7iYR{;V{7q!86LP
zo9Aw=TCNU+A+OCV9zh7_@d6{m-0}R34Z2w9?Xu@QP3uZ8R44Ogiz`-3x{t!9FA7$1
zT4uO5MKQD8xIcpwn6-wKq{fkJQ`xm{dcCy^xWt37p5@6i8?JQ0{+Xj;A2qXHg_th`
zWejpdaQ8$<s6AbU2)VW006(2&+2g=mBAr?h5x``QL$Dth*85jvXQQ)jdyk)%dh1N5
zX9YN*R#mx#>j291{vz7z@kGkfYiW#CWUNFy)$@%$&1#!{faw;c`AAL_dU@tsB6cm*
z$a`jLleZ&U;ZBR?`LJSMO9-7C#_R))0WO+ZP6C&4mKVel{G5{2MSBU}GTMInzry$X
zuS??Cc4Sk<AHg6DDGQJPD?IeFBs{{#m1isp&D?)tc|0Djk~9peo*8)dFT5~PLY2qb
zeLvk5$U)Dxf%+>NG-WOd>472J(t{g<evHh)$-wxvt$mUC9zLYxF!H26IwAVB1W5?%
zK!`bQdhvX47E(cYt-hzEbO*aQDWT_}^M~>a@Un~x)JH6s@-~`*e9$^#py$!4acP)E
zltV&r8QUB{GFc?-sN({UVDoyedT+OV6GzOCnKA4~8Q5lzYkgw;7$Sf6d6eV-s`-Lh
zJ*{s7d`xf(_5nECb9I4NT0GmlWG=4;C$eM<UU`5pxdBR&ybOXis`DUF<>0Y(*sY)f
z@_BS8Coj%N_u*&5>AHX{v>SWRyqsPj$M?+a+-%4%Sfs3KB9@K%gl&Q~{ORY|33;GU
z$Zhz**m;2sXuZIL!kK1+I_#4(qahe@zP~7P%gm%TJm!`Od<9)$F9_9)>Bt!<f8Mg$
z-b_+LGefW5+kU$+gMp)ON?Ui48ZOEKe%NXI&3v9$?2)Eb$h%;tbKxo|N^FL9R>%RX
zFETizc*&v<k{3su8mkxTs^^%jj}0@Ap!>#|{(1l1@R;4$&OGzNE%Wcz6*Sb?&!CwJ
z_eS{2Td0pp*C93$S6aWpm5q%x7C*bo@WjaTC%sQ+yxO5T$662U9!X?-&XQcyFekF+
zzCmuGPFt%z^A?vKRFT6Lg&hDowzp?6FkJ03?3uo<z^Ema4A#Y1Q-`|i7d&YzcCsE_
z%|i7Ie7a%#GpP5onFmLKsGhq&bcC1-FkMd1Do;$(dB$MyyV_pcn4cMzwR(GN$mwju
zj9*q*Ctqd)aoU-!FTz!d*g%ojxo+Bu%~m~g&}uJ7{w-?!Q(Vg0+tU|#lC*tuqwUyB
z)_OGqQ*NLXHMohUGP{qI-;r;iI~Vp8Tc$bRU$i4-y#sR>%o1krbjNn-OFIwPW&_)d
zj)OhJUf*sn&Q>}S=*04uk&P<`-JC2ipLNAUTy4*WosF0hAVK4$EplMdID=0Fxq_Yb
zbs=13Anq*lmevuv$DR*1T<`KMdezMOvhx;JkD2$p(hEG&I8h)3N~9d!SLQO*#fwWw
z-JD%DvEO&|LVl;45W7?6)mamb4WkosO92B})AloVvV@Lw*gTC1zwf{4>=t?}cfq<f
zmNd0|A=qob;oNgo7mQ@!<+1Sf3`V7fEy--Z?}WnBapimIN6s>SGh=7=PW#-<&Clu!
zm~!}eX=+#7eRLZs3vR}qjJ?q<4GAKS5R1=P$Z-{6=CS+DGyClAx4-3n-9F2{ko}9<
z|Kqx6&o1uoCbuOWOg)`M02fe7J@wSN>GoJqMaSmyUK(1-`5U)#RJ)#XoAgu&ISwv=
zS05v_F`5DRF&%PpIh`<(PIZ{_avHrzXAh(v{(r0jYD#S4+1ST2IT_7WI<Y0S$+7~<
zEQaZnqStcj!E2Qq9v-rwrxPNM^{J1?V~B1!M{$9qmD}UTQbBjPeRm>-w8D~ufF7mV
z>*)|3Cw{A(D0HkZBur(FsSZ<1v^&8p<n(ii`oGpkzn%AdtW$HUBMd^{E2U0MVS8yX
zHC0Q^rT!Bxd#VJ5(<Zos^s8eA#%^i^MHio-4X1sNsj=Kv{S%2{>1>_j`A(_hAMbm_
z%1;%OLn>>N6o|ty^NJ}ka>R|er_)jijv)yTlG^YnHI&D*VN&*-;5}rYbLKZ)i{Cyh
z=I`p*4vWXTl(4`IyM(upT9O5(o{IFQ!(U#B4?7)uF&<H}$8@~SnTBUL9R)FU!V_<l
z4YY_RQ4fiWyORW#ouH3|>W)>WDe3It@ObQ9Mz4PY(h|II`|)(v{q$Kn3M1in0{WfN
zpC<E8m=*a)is91vK&)J3@#0fuWEyBHbEIRRQktg9%6G-9Q#V6ta5!O<YN7?P)pv!V
z(}_f>H25s_9Xve!{&YG%WJ35PV=0}nbC(*NB@h2&ee8vo8sM3!$D07KfBYH5V6XMn
zv0ylLWJ?(C;*dy_phq>PgtMKLm|uZ2rAAy(o2yqwq~<Qcqj-hnmK`J)tx<c@Y-+HV
zDqmCX)kwrblJEr4O!ayxi!Gfvl5|X-&Q$`{9tU=GOHJX9E&i@>6B{Jw@~Elq(%c@?
z+NNSb9#=!k%5g&z2ysZ|v}xRuR3vA@sM|EqNt0>OfrqITTRPM!rAD3+zCE6iGc^HB
zwbT=^br{d(@FO`h>$MzzBT&h;u$@`K&tqS3&sHTo7}9XZEa4l!Z~IP96&}(ix>Q@6
zvvV%DJ($&o9i_chYZwAs&F&CPPB_z%tp^NSSm5r~vii-l1y%k+>ebjos+E&}ne&r%
zhE}i~$J<H><+-iYGLx>}o=u{8)`{v0IX@L2M3x`bk$>P-!)H_8!f+q7!9&mN`(}2k
zS9mGw76y9UrD1W99m_KBy;Q!y=cqX*m<wuE+Fgb1(LFaC*raQH`v?<sfDJIl?BJT&
z21baQyNZ#?Jfq^)BO@*&)0`McmGgdC#Z#%09h4+gjmKN|J7O~qW<tOyKfy+Cmuz0u
zna-}yH>;w8-(13aV(Y7J$>TznizVB%`%X3WsN;9xH)G&Y@-DUB#k@lV0bHMQQGBo4
zA}|OZnV=ncF5+O~zXY4AbFeFT9tcaNeCY>l?4i}`QNc-uC8ZmdrJ2b3HCK5aWXTke
zFM?JBOGS8UqSp`gVH4L?FbcL?*3hDXX&G%{KXh~ZCyZX0YAyj{lB8qUoGzU+g|Rj5
zD|W_Uzkd)JLxZ(Km#<;(Z>;6gWGBwm)#)a7c38+s3xTcN_hz+*iCnpJA1@W`vAs!#
z9UG99Od>Ev0mrs2KwlPTc?nVT1Ra-ol}umnZx~7Bi5yI9k<Zu|DIc#Jwwzfgf0{*$
zhn?x2VIJ9h0~6KO1700JXQjD6%)JZdozZ8lVF}tW3#@qD4y>wb)lJVn*}a~{;;Up~
zKlmnF!z5?l_AFz6o2ZM}cR|R&j0K&=5K8z)R#GB-8J7@&h*@l{#1%PKZ!;{G)Lwxf
zCFc#Ep>Lw^m{s$Neb&hRMXuPwj<IMlyD<%0s%6O|Lzc?&@Ez-~_~L6G(XBRlu*(bs
zZnIX7Vko0vMi?U{jD9=^JwP;?ImBwCw7r49HnLqcjBqa}Uz502|9LRQAgOJmhdBwm
z)07cDse3D+RFnfVt_vQdt2$LIJAyN?CqM7tGIy?JHA-Kwh=w0n9s<hbeXfL0O_4tL
z>2Lf1t6WMcMuY+=Osu^A2G662z5-jd_5;=qdJ89}?lYcf-nn6}%7rPq+?Z@&Vvcne
za%^(P@Z_2P+V}EsPwJc{JE@%*Vz5`e$FFKL*wM}m-Pj%?UW5wDXjoWAK_e!_N+S5I
zOfbRYvQ@_81uTy|_e|~MLA<z|K$~!zV)k7XLtnIYM<7{;%9L5jlpt}I;pIEg5ZcV3
zMcXcWuJlNd;#`3xs!a7Q?EDC2oAtg>hQ~yVq0CQpXBr3ld?6SLyx$XLR=MjyAloDf
zU{aPof%CnI&_mCQjaR4f?EF$MjURPc=uuf>D!#%J!>PyvT%brL22FfY@igfro^nFe
zO<kLk1<U<t>*B;!`v33h>q2GC(zDL`{nqzeUsZiy{p`JK@3T+!?&|LC^zJ^j_o>02
zGiNem#z=5TBo}cmf+Qh=Ka5dOFhm%`V7w6m;zce-kX(2rf^#tt2<V`oUI-cqkqEg|
z!H^4KG|n`>&-1RYPRE()o^xvNs#@P#@Bez==V`^R8qC6Za1+#BQ;Y0ix&m@I>$YaE
z#N5fWWs;*t`8Am<i-PJLwJO*y;BT81l3uoRi7{NPt7y80U5KJ7AdB*Z7wm1<Hdd_m
zN>ciSnJM(`;BB?3#o#>0B%<V~ih+;2XjWho`r;xIbn{N!imb_@0D==*bGceKK*sMS
z^_#PYtlGkWzatM;N=}AWIx%tRslaeA3RD5$d3~JwMlAF~ET~%;kr?>IO+~1B`P{yd
zB%349lF-Mt0r7o>8ZNkx{oXId`Q3<~%EL7YgEN@5L{ps;Yhtbf_T|E9PHhtgZzJdR
zFg4Ynm@mQ>z(wQ-WccsRQ<%@^UW8YC>(05>7T5lMCg<wJ*z!c=O^Z;nkhT|hRAG{r
z({!_UN3(EtH@MW?z@>}PyAW|)$o5^DzBKQMaxSk>e3*MqnWKXUtOeefw1yU?VA2AI
zeSy}vnLO(--^lrpl;#>l=G&F}sD`tHl4pYN$IeCiOP$v5#jL>|Jcv%43f)2Svz8NF
z14{KEu%4NBL_ZKUe5nw#`FGoo6PSf0F@7WaAq)0f+1);LvfYEYEBVM~pHL|WOq)1~
z1}pcy9T#Fcn%<ID{xUV+0s|U`nRY8#-iHoF5_rJcAO=Yt{DJ7=2F}K>H!X$*C1F8O
zf)TozpIdX~U$`{$?~9jTHfRY=XtoK>ePZ*I*xVTyw9`S(=xUiDV!ixsD`yUP|1yGN
zO6*93%BU~54%HVFij5hXUy@Vj2qnsmiyF*LrGNJ93(xMK{e1mvp>O_M`)Sv9?{<Hs
z`%d>;-5++}pRH$~_J3#o)AQe+|8VjC;){!)8eR@x8Ge5FYpb~WaP{@oUtj&>)xTT)
z-s*p>*Xti&|IGSl*MD>U_t*b?{U6u=dvmdQvH8a4+uPOlYWtP#FK@qn@fR=t>cy{K
zmY4tK>hE2B=jz{I{ny>scYk~L>(8FuW!^@OaX$o~?!>b?jTG(QeelS7GDbS`YO;bN
zj^>2UNdbm&dHj^Yfca*U&f<1&)P#1;J9ur+*RWTwqNn6s0^QseFcAsQ?5G&bJCl=r
z0+5{1M3ey2;ui9yrkeJFH?7F|IsHVm{6ChflC_xRobNvA)I^TUpUye|6R({!ZSI*>
zcYny+#CnP17b%>w-boYJgw&sUzdQ}f5MJq==D$VFQKaS~gD}N&839-1nhLY;#pZMw
ztpj@|lW!EY=Cz%`)A!RYwR}f0jhD#*KIQST3{;Ylo^l4FNcF_aT1g)B7Pc!VA$rC9
zLhr4?wwV#pDKLjTuEuc~tth-wq@z3s#{48N=^i5ugcX_!7q8xg<2vu&IupvCGF<>C
zG!*EaIh#)A>93$M!&11I56Ase&Z3AMG_KDe_!Ix}1d;Sg!QM3`%{&Aw8=Sc>ksuSK
z{6jaLmnOSUr(@2cCy;%~<#KyV#)H!I`Z$qVpR}s;LWlAA3>b1!Mr4i^PUO(4K1zBD
zaH*Gh5Kns?D0h-x#|#Sw!C()_y*cBL5j1QX4V-9!aR(2meKaOa@aGesGt><ynP;`M
zN>)rrSObd((>x9fA#dcw_Y>Tk&J7)N69!hT<54Wiory%(IX&h;iZXAWSrFbrz3E`m
z8<VqkEf9f7__ZMs@yt`<6@gBtTJDV|%TL<Q12R%=CD12=xVt@Nmu)ee`q5r8ZOT#9
zF4`S{^jJL3RG*?rIK0-D9pV<vjPB|2O_)a1aLk#yA(wJE0_Qk93Hh96KvDP8iUVn;
zmEGeBj1jU~@@h~hr3vHf!Jc$r^DRBey?Hui;P)&f8MrFfajxAu(~FE})@`U12qyBm
zp~j~bLecqChDpL`V^&#?OuCT}_t=G}i7~if@7nd5W;P?<Wt!YP^NK^mCzD5nO)&CG
z1lrNLmy31foswp-;4w9p-BZJN87f{$R#0lo4A;<-%z8`(*J=;N+UV*}FLN6ZD0RoP
zxaLtq=sW%^hJ>`=PbU`N>@>4EwO@6abs49SVYNPC)iF~N=gK!`87F3thiQVBFoySN
zLjoM7d|Ey^S|`$^Yg3{67;PUrHzXY=wTD*tY=2hTQmE|qpO{?LiiPq*OtNM&ewLlc
zY0k9d><udNyeR)A!m8~=>*3lfIW<&94WFWP*^Cbe)VBM{YaJBlZQ>{9QLQtxwYD|h
z_%Sm;s8PxT!bbT5-dGl;^RzR`I>Nc>D_e<N1*dJ}fHahwwNp;rQDpQVv8FWNM36*R
zDg2fl*}k_XK$?0`ba1UFlQzWtjasA|D9E{)^zl4nIW5RRMU?+%&5p|AFrDq5v$)#T
z#QOJH8Q>9Lpjk@=lbv?!x3YV}PG^~<I8LpfvRSl2<W+ucGO;&DO~(vG7<1DcJG^l4
z1w$%DUz<AO_L<EkPek76kSa7xl}yg^!wC#d5%}JASq&UGz9&qbIuE@m$z66?F~%E{
zi^%J#<4#pS^GLr%fjj?6tJOLO{o*rljuXF3t{v}8UNf5?fsPhuPUN7=M|pUiwT@Ql
zl&9}=@RTQ^sk--O3RWL;F&svHpKq4<%i}a<ev>;rGkLju$Qf$SO^tLU2vL?KbeF13
zaBtvsTrsXQRnG(`YBFFZ$D;RB#P`~szUVlFN$tt4crT*1n@%<;OA-4lt#apN_bLMH
zak)U4P4R2?exd==w!J~jU3R<}<zAnyDhJ049qm*r@YZnCnAmfFboS4~`3fex>r=*|
zr1|^|A(K3lj>6}t0IunjF$a0~6t#;{J%e62<!N^9(L}7I8kEh9%3i0jhlb}nq6L~F
z)62j=pQg$<$F7y<Dnpp^1|b*nwUIF2W$dT);Vfx(id1rU^2D8fVhiD6pP@-lc~bkR
z$IAOq{Opips!V01m=I5ywI^E(jddje&TXg?h;Vk9bKdI-S^>Gz>2Wd#Z?SXvRR^&3
zFc{-WaIc7oxW+v21JfMj6NSb#uK@8m5yUepEG8La0GU&s;!upolYIJ!hSUr?%1B4|
zlcyAp5<erzWs~;AL-v_0hNcPtzFz*4`+}ni_Wk7W&Nv$M&)UL&R3b8qsqx`0(Uo56
zofI^HVcSG4mb0xhxz0^?nn&4uS}|EDu^OjdX1wHg>L3|Qi1kH~_Hv5-*~tIKWDXs@
zQ<PKB5_?crpvVCk2=!jW7e%v$4Bgmc4j_j!!Opl+<vC6r!{S%N$cxIL{BFeQ&>05}
zU!P9-P6-q9Q&ah?Hy+z?$U3GivU)_!?+)sVbiRRRZ=cm>HO13tlz+`TB-n$O>(#l{
zoG`zt_!Ck9FYoeApz4N3#&H^@ki&(E<643CF}}?BAyXo89xXu1_7*4;A+K`#Ok8FB
zFLsb-2%Wsg&yt<xZsw7;@ouf-`5cvhdQ{}mOiKoB&jHBlj`!ef*yj!tV>*+z>Ee_C
z59C>th*ReN61|b_I8h}=oj!S@pvxzR4D>ohkO-#^+F=d3WR}bJf5sCGBje0ucnCa+
z#$a+#FS7PLYA3}RYxL=$OPfvMTW&~K?Z`R69(SHdXERs?<$GW7jCkkwV9powIlD5d
znx8OKKlf|zr)CMv4akvtxMa&LG?#5)tn^Oa@$mSp%n38pg^0->PYsGeJehmSqa)eA
z@Pb{<Fte%G7}lUm*NpynhEIK*I!wB$Nu-F%u9f3oX75=@pp)`Z_B@1fP`sTS?dayM
z0ux7B+7mwWG&w^r$MBSS$YL&f+-ac-NYGECHc=@4a84_k{_WL73|P#O2d&_|PdS5E
zET6z=Y)Wb~dn2k8mK^|uB|*40YBUdvfw~F9)Ew|KXn`cip*nSiPz%7~!hkr1C!ee;
z!l#)XiKU#+H6M2FuZPD`Q?b{49-45-gpUe&tHlm^%}ytLdStxIbX7yG&ma$L{HcWp
z7z587El0naanOcM$--;yMJA|Y`HQPP&nEEJU&--4gQlW){PY>@<Cux%%pfU8j#(%y
zG}TApfkmoDIK&r47}tswGi784MF~HR8T`W%<|4P8Kn{<mC*>#G=lQCF*Yi1md#zbI
zC!ZKt>{xG{x$%&3y6q{CjNQS5zogy3rz<pw+TSxxDAY<_r#^q&2Zav#V*od18h<%W
zZBWWUrx7jyODs{5xC0^~;jwsmH}S`v)R@TUht(9bot`w{8{y^|xF0o}J>~o}?`du@
z5CO_vPe;vZG3c}>ijy4u5bwrZu=zx>qn~gJj|@>>XycQ7*KLN$qA7hmXb8ZkM~DI-
zXOwT=m^(as4*!l*IG+oXSx$7Y>&)lb<=U`jCyL~BV-6X*>AW%kcH@9KrlmW`<Y{Jt
zCK$&|g~;X!R_!t}yTov7(hstFU=;fX_9W-;`V<<GXvs(tH|_5+8n?q<KQa@7X$!}=
ze>&YE_&enu51^rI$+uAaZcc@nyU#eksi>)-UpQ2!?5Y|zt;ao`@(zOMGn3|eSf8FA
zrx`*rVulG1=g7>ST~aDxS@e}@l0!b3Z#3iWK)d#e?tPxi!wQtZ@Bf=!+E2qxl$<9b
zplP3$!u2TlxMWiz#f$?*XS6=aRA)ccD#sjrywrN7i1lmk<x}QzqzzP_!I^wyCci}k
zVaz8W3bAHIFXzZ-^4A%5&SehY47O!y*oGWZ!ou18V`if;j}uV8P6(dS#E*JH>oL>f
zUfc1U-RmrAR!-zt`6dJ9RTg>(cExrbs6Fa*W2QhoP7P*LnLCFG8Y4&mfTC~C)b_<*
zU5}c4s`O{9LJphHsV+f>G8{So3AmR~(g=L(%ZWb{vuYXiKl|1X?L^|h&5AHUjIFeQ
zNEH4&Xo^NJ0^eaQa-R{?(c8qSz&E)T>{#MiYojACYqV~Nx5-x);gmTla&Z%Sd|DSV
zKT45%wy0%y61ks{?(;q(#~_E(k*THIKk+E;p0at%eRw>PC$zDCVzs!&JAlkc@-mlA
z$Tx7*&@JaG8g<bRSYGfjjMkeF?a_q2dT@7-ny70j78RPqG~<Y5?2h%|$=qb|KCm<@
zel~m$6nPDL>r3=*1EO~eBy&()+6CwL0YB|y;CzMcLIj#Z0c4ZpjCY~L__rxbz$hp{
z5zrcl`T{f!OnjihLB69T3TOnzQblSddC35e$Tr{=$~XqV!RZW!yfIoI0)P}M5NzU7
z(}Gnj11+He!wxp!FSEY#bu(a6E-57#_-eqE7^~|#Edk@|f!P6+82Q*;W3~A|#sbY&
zSmx*hK~sZmDr<MZ0O^<VQ~*2x)5DEP{<$#(IZDBP3_KLGyIeH>wyEW(7>ff{9NN3k
zx?mgS_5nI-au*81S^y_u;en#Sj&V<{nU?%-3d94<Aiw}M5#vD%M}(#bXl&V-9uS?g
zg`8636?Z{a(U@5wdkm;yg?wGfn*(T$6dS@cfRW+CmkFpPdLsByVK%_utpHnY2Bm9i
zN(@V2lR*kuVUiy>F@T8zj8AO=B9ubH)p1hHbFitAZV65Cis@066;21pTfm?I1Vn4_
zR~(;gP({KoK(N?&07Q}pOoa!hDe&FRF!<g9any)p{S5n?Yym8+Rq*oc5CcpWfLEz%
zBhcQ#IaL9jM1Hd~i*fKTjI6ZpK<*?5QaP*_$m^@<>#k|!GXN<Bs4bimus=XR|3O9A
zCdhMzZm{aIlD7bDNA?B?Fa+00;6#)yT8W@@GttFp+W-Kv3Q%N5)>MNFV1*|pBsLJU
zfaya7qKJ(lTn0`x$u|K)O4l-zEsjM3A_M?WBOVAFrZiHcAxH!!B3hh(Sy(T+<;v6)
zK(Yq#f~6XuUn6kn(Az+2yy#WNLQ$ra;vPqU(GMPd0+cuiTLVw5n-k6p6sW{lYK``t
z0T_a_W<)6p+Uy1FAbx4H_M8ua7UO*&!Hl6IUMsd6BQ^4)K#2aCb(SAW8)HYxFS=5I
zVFjFv2ngURdN6a<zE-r94p!g<Fjr9T0ylcQZA+kY+sz218K@81DS?Nx6#<fy!g1me
z(Hn|+2S_&oZy=WdW&utdxCQYhAfpjd48KaeEAE{og{UG>L7fU9dl6fN&>yl>l~_ZP
zP!bi}0(oXWC@-nJp;WwVYK(|h6*Dm(Xd($_QUV%fv_R+;YY}K!H&zJ~<=Y9yOY|C|
zYuu8&4p=!=XvBDdp|ZyUdm~cN5<Ud;iP2?5l|Y+U%MyX&+*&s@Vk=<cqH(uC1I7}D
zkSIld=3#V9Q7WEKWj^)~#Ig6<EQR46IT+|W;xYhkiwgMxotp&b0*D%p5%Xt$XKxoH
zJi^8#w4i_>#9o>viIFyh1LBE*KeQ9qU=GkpKpK(#K=#v`FTb%j7-R(K$R+_!n+8u-
zSwdAr`Y&NZoCESQKeSMQy7~pUG-ZvlrKM~SdhfieyrNKBn3%ZLHrU2(>51T398pZH
zZ{arh6@&nb1ndDQw6_OvMif9*;~=Qz$pYa9a8T5@$k9zIzLS^91nL)c6p!(~S;^m{
z%4KCjl{z_o5#Bp;-Z}7(!1YD3Rx@x$-jRO*13(SFpemB$M^RBQa=qNx5>w)Upu@PR
z?NbHNF`6__D1LydH6XF98})#qxYujIUKa$~^KjcBl<h>FL`eFqCpZJ6zYtT#LvQ5w
zI&HZG*8?V>8Z*aFB-rW;$l?q$;GO{cUYAN7n1n8^l)av~4xa!cGr`?q&EQucj+1(O
zAc}dhg|Izq0?CPB@WlWuXgDl6?;0)Mq!Yz|?MT6D$9FJs4jAc;Y-bHJ1hFc`C&bi(
zrGrcYsR`7%f%?w>am=qu=ogd+f-SCW;jll=49}LKbqWQf3$QRPFvAI_<iMCYr@sr>
zTeQw``z?h77;tG}nhr2v$$$WZ?vF@JKEvz)^Tw)IhZX?yo9FHzT{H@N;5b>F(~^D#
zaRo31V@VYzTx5Z*fdvXQvx=Gt8|Z9~g2;#J34IQXBQaXyQ4`Kjj1&w!fg;NgT^uUQ
z!&xo!8loc66rj}w29v~w-oA2{PQXwZA|tlC4HXD06wAkK!Ab!#Us;nZC2F582~@a`
zo?z$rp`1{l*1-+{VTi(HZ7*RH42pd1K&lDD(1RusBFb}2ZgenMXiCP9*0MEffqM}4
zRETycB~V)6FvKF1RfAI<BwjJtBlr1UEpWQB>bDwT;D05<eG;aTm;pEh^%YCvglFni
zZ-2s5*e%@`hZDGa6;MF|vjhp_@<cEsa98>JT{gpOv;cfZdO-kvau2^J-)sL@qVB^V
zmjFr&3;FvG{+SrIVpw|&)F%=;L+RYo8k`N^9x*wwsPqXW9+Y#C03!m=93!iKt-GzJ
zPgWJQT~oqWbf2>+kr;~d%%2N((=oK3GvN1x#Zrb<M(Y?h1PPRwWe~UmdJZUdWHY^2
zpZIT)7>Hdqiw4v%5{x;C-g+u^1=b1qt=n(DNOt40iEy652Sf;<SPDf7EYJuDOK~QM
zzM-=IhJgk3RkrVuQr=e8J|;S95Hw?uHFC9bN;kCcrSn7>RmV<1F8CrK@f8fR5$nqq
z0BCe|hd_-2#he4(>Kfun7#v)sD6xgXLV*QYzk_JigTjK)v^jE?Y?SK(?*Z)IcYL)3
z(1r<M5fJaz&JYa74w0&;CJZQMIbjuGg9=aPBL-*K&ji{1HyX-<u0XayR@i`5NERiZ
z@WVHO2CTu$wA~V;abLw{SIomg`1DhRFF?SIpkg8<U+pX6z|9D!82!xtDp;$DH3@mZ
zK^xBvEq?G#Up3*!{TI@g93tGgt49EMiAe^6J`m3u(*EMC5ZaL78O{vZMujjNd{z<^
zrkw;FD?m2JP*|PaMkD|G*e<Iw-Yepn1o{Yq`8$%VL9uC6W&3mPsMghkoLj=JsFo1c
z%Imzhh`NKzK!3E46J9CIq>mf|@trR~E{kx1+diuiqzup;1X_p*I1WL`JVkO%Ac6tj
zUQqRl0Pz5To#GcGheK?IMaXwVGU#H@BxDPUD~m^iyC5X2Wuz#Q)iCOZjLRY2O4#ak
zN=4*#C+FcikhRAQd|HCY1q=sQ7})w+i*!MPqgx68Qol~fYJWEnowf^V;5AT?JfKx$
zy((!Fh)Q9}wljqxh~EmvA{uPEO@&N8iM+!F;ThKhEaiZA$1{vCGklGN3R}*yO~X-1
z!j=V7N!S_&YszyyC2p2->A~&Iovf3F8gPasD1a*h@-arKU>9oL8~bBSP30%Gi`6dD
zgEX-T_$i{2($5=(v_tZYa2Ga1mW)THx1nD^a*RyQ4Vtg~vV(hy?FFV=>6p9CDV
z5-bU9#j$?+Ke2z3mKJmaK>3s;5q|2<hU-s%MI>7Z?5(}vLHq%d24o#}#UPDgXtNfJ
z3~GA@GqW!Kk{FP!QDX(OlB$Y?Ys}~GNc!e~9dD)EN~tx!&ydbjf$o5)7$LC~nFxuU
zk-E4jkeh@5dS?1tyR|?39oZpZw-mthfQ;W#s0%r<<%LO%zC<OJAZD=N#=sK2q5t$B
zNpSlsvJVDvHaW@Uh*KGewisKA^KS-Vd&^V8C=n(!C!HdN`=5eyi47A#@U)N#ib&A)
zrw5BbQL-Nik7o-)F<WlXHFQJ{)Ve>FBDJhSRR<Ft4Xg^IR0__gok&vq!`Fx6qdCU)
z!Rm*_m0<b+XOeuknC%AIK)xal6#;9+Dk$k3-g;K}e}Yg3%bXEyTcW9o!zmbf7!3e1
zYB<fc_Y2$lPyZpqhpPb0PcR2vHgmui`=A@4(E#jaBCp<1$9c0T3BCzbRU`S480$+H
zEP+KOmlvOaC>p>wAQ4aefYg%s(Es-+(fjxRwbi+;zzC#7(ZoPd|CObmsj!)bWPE_X
zm6H<@Ej7C=#1BIkD$ci5{vYUAB&ohco>4LpL-zfjwKG5pOE93pWOS8QpuCv4Sp}{_
z{0&^v9>QWOKr<OaKzaxAJOBujsgdW`QQ9*tqeHBw=i(XvVveL_^dUaK%;2Q787<<N
z3YjfG8CcPc*P7XLlsX_3@)Ry+fa*q44uy#|U+v5Scom4hZ&9R*SEVEJXN9T3zLc07
zfLx@5Aqf`P-{dE&umt=A&}-m!P!}b2Ao#=MUL;OLM-t=_IrvV@kVREtX6`75WG|Or
zUdU&mPJwUZ#{g^_j-+4^&Ts)3?sl1wLSUzfo+%;p!oLfcjM8L9lRTC(3zd?yM7>m0
zHPS~#+S-t<j^=k@V~ao~LEQ!!Vp(-9HSq`EEr?;y;-ZAUwPO7yN7A=M)YA$DUitT0
zGAv0({ah<J3V@F2wyIdibMk~DNPGj+9Z*O5kIMzwji{HH_F20cB$aZi&gxKF()t8p
zwp}Q>`KWJ-|HXz?sf{bhTxkg@Z$^=;a#ca%|If$v_7}#08PAV`XpWpZR{2|6TaJng
zZvUkQiE#WGXddOB0FWf4OM$^1%2}l*L=ZtBdnpJk@T#?Hh9OVn8M2S9$s|kQ^OGO_
z5Fg!?4Ji<FrK%!oI#?XBFea(Q!VeS6fQi2du>hZ+*cT7<7|E-1MvLu<W#QK#h8J5J
zKJtvF#pyDNfPjlAV`L~68-Se|H>aH?d~+gQSVTa}<wQN$RA@a!)IT;+Q{U?^W0eJ-
zuU9)FTG7;yO_4+bTZg8LvN~5L)(#_GllA$j@H{+hO0g!m@ZfOb60SHBhF-1^;+3rF
ztq~MrrOhH?`mB{K9YO3o##sZjeuNW#0o?)X8z#O$#TsO{G->Zpj;v6T!wM?kgPn4r
zT#{!Cwyc3QTUNY%P2CVNBOzsKA@eZ8k(F}EV{mohwulE@3B+d$R!SIjz?P@-M+@(O
z)MNnaU1^pMrhuf0U27J9auG$g&Bn|cszwP@gt>27?sF%ZnIEveI#sC`jWiw29g_$6
zcToqj7N9m^G1OWXC{wEnm(YxB5u&YA%2$j%+8iB45l;DhK<ony2vy=t>PL{`5E>v~
z+vg&5kh2+QQsK%N>#@MY(0F8087bqmGFk_d%oY`Jq~=Zw(!@aqBgG)<o?|-E;N&Px
zocG2b)>UtNoM51z%BGJQwJ0222SL0r1v-aFlMPqQ-h*uNMpj*=n$K8D)+sJU;xI5d
z(DX=r0dJ1%erXKvXvEDT*rv^>vs+;yMht~V&fNEPQ)!Tn;W`6Df??;%s|ZgOIM#J)
z+SfMcrQ!oZ;a3sGj0m%V3ROkOAC?@{)K>6Qg$RLKUmr=Vs&mx1NI{x`cPx>-5d;i{
z;7ghUz3@WOTYQOxriHpzS!rrhBhPMCoLUrfS*Eud6IG>Y`-Fg%wv>6T#V^$svXWKN
zM_{ofT+m1y%@R=*gOBYl=`CQ9;)l*Gfl!4!QBNzIO;4!#TzEol76C%=425mZoCtnz
zQ&&f(&n3u4$P`W1=Ue%-=Z;2B>mn?_gv>e&o6s@0VM&^m>s-~~lB3?kNj_CgenKn=
zl0%DO?|d)C{3h|VmNc;B1jNjKPTWwm#PI$C9I&{NWVjT0sRt<k(yjnO7EoDpZfJa<
ziI**$BfyNZHMq&4`Nn{HRcXozz6^+xLEWOFSBornOPqyQQ58*Y1QZ-g;aV>hi?g*9
zQADMPc_f68BMH%U5IT7!!MWy}H`03)nq8|Dqqe*fA#liKMQTuDsYNA_>tG^P0@J3j
zF7sYDHeWy>_$!N?nemuV<iwWW!)ZCBql(8-SSGaqZ**`Ux2PrHa@H_(gDa@Q@}f$O
zL_wPP(dr;@#n?3}uMtraj1tWY;tA*NgxSWM8l>qGbPUb`v%ezdp=a?0=RQ;JX;!^h
zgAo~r_mR9F4g}DBa8rPZ*NZWKBOU>DAY9yeJCT1AMW61!JQK2b#46>TWSnW!YOxFY
zUU`}#J-N{)k!Z;smyOjM)taGZYgtW`M5*`89HQ2i5En3fY<onoT56Zy`#R1Ou{Nsm
zs58Q_cqQM}q5#H&X@PwQMXB1R0TdN4u|oVBOR6HYp4EoVZc#%vb`K?o^?=ABb-}Os
zf}7p73?*s=d=)06L3<EUS0z4s5NCzk*i{Y`QN$)}`&3z>SI_#*__-i!Iqv(XQVK!R
z#JY*admkXPe&*KdCgdGglK6{U4bG>VP0OMhi%Tdd(ssBD`Ovj|V&%x@0$S3bMOH;5
zq?Bn;4Kp@?0NWHbue)T6Fs2=$6lD#z78(?!L?9xu2;bwS()I?L9$9S1>X6=N7kHEk
zT$sx76zRwzpzyJXhRyB@iE2O90{P6Px-Oa@@5NC_9J{t<&#+OPiXXO!NMg7Km3jn$
zhjmw73l0l#A(sQg5)T$`vE@k7o1GXi$veRM{7+GkmBcqBqqX-!YXI^9Zsshqz$FtH
z@>pOS!Heo}W-w}@(@S9ZCS**^rSR~mEk~#}*c=?SRE!vKe(1!amY#5fzz_;bW*lM(
z6!p=y!5hpRJr49ux?w>72l4_vlaeGf74y}qi@fp$G@-#<{NEC5ePV@6HfjbHK&;%c
zqRld$$l{Miz4So!*MR)I@_IR#;2p6v6oKTi)^;hsD#=JmY7jYwPBH^C9DvJ77#^({
zGwB*eJlw+a(!Yb-nisB<$F6W$G-Kgaw(OS5d8v&9F;}N>X+Hqqc{T%z5m;nk-^^Mb
z7m*r?v*3H}PmGrdkrKs6zN8)cOJ0U+$4m76+V<LM(4n9vM|uUj0G~PFiR})WxiN7e
z8x3=%TnQ+Y+jYa8EA+M;zzIB$ijIz5HGxhiM)E7+24WtyCk1C(OLk180usCrfmh8$
ziKTvvSuawgg$=lTrOyYJFUwEwOL}aN8HOcI6)lwRH2}5^K6y(%CRzEt1%E7qQ}hX;
z+T??JN=S0g)Y8;WeL;m918W_K=ouGR&E9M05i5t5xd#-ez?VbPS#s={X=+Bt$}#Kw
zr6FjJw+Acv5IZ^a9?Q?~j0#4X9Y6q4hDUT3gNr3YVW86*@bQT3mzt#kxdU>>rYPSn
z#j0UR@}z5n!isW?kT7KlB05hK0ar<@1|1CQouG-Sh&`!&5RXt!B-L8LILRI^eI}!_
zxs4)Gj#))x?nMIzNM_K1;{v*yeU;v)W`j=y6Ic*X1BLEDG7|aqxF}GQgx|bI#0a!i
z&sw?s87{ziwjFTe<Ztp+^O_am2)NReY6jD=aZq{Y-n^t2uONXx&^<0wB?cW~i^P33
zimAAVDkO4e@KPJ~01|XX9Hm&T0AM86wFnYZ=NKI2ks|vaT!W4qxF+$xY_@Vl3)AS^
zi<h+5Mmrk{Jyf;}Py_TD(-(TJ0gF^yx(3h=6`oO|4IQL9Iqe7;k;FPf57RG+SAz{D
z?;lBVw93XCDi--Sxa`B#jcjW`_kbMJd|t3XXjx|vu|{DWX+=T<5swyj(dBDF%DwF3
z!HETUr(kh6ptT~Jorb}ZStP(u;V7%S#H#1PZW}0Kw_8J;W51@VUpU!u-e+)sn32G=
zOL~TbN7q2Ts@RH#-l+zty0W9!zF-qxq4Bo^V_ebTqRtITiDEi=@M6UC7d|yptD6@5
za{ofhmNw=KQ3>XZyzu@!-`Eg%2CX{@jD+sF*9a8C1m#6ThjsK0?91_b4;F|=&C4+c
zNr*q-yzWrkFUq<u;n;VHMw_U@TtD(U1{199ijH?tI}lh}w9EjInaXqHHVXQp`LBOZ
zzJXk9v_N22x^$Z6!Pvqxlm(@`BRyO39M1F#*$>(!dsgk(bhUsZ=Y^p)D{UJ>I|ow5
z2q6?--65d}mONmDx#q11%Z$)3pA#g&zM%f6SYTTJwf^&F71<gTdG*hv0Fe>!;q4*P
z%0c(AFX^1ndFOd;t2g*;KN?_v@2tOP{Y%R%-1}J|(H)rEWTUnaD)JKYZe_;qr<##e
z<+r!I+>Xjz7g)}n!!f|ZFKo8CRjG7a9t8|>Lq_k|isW^Dh*uER@n$DA?hc^-wyI`P
zBbTU$$TwL{4pUV&R4SA}G&04}n^_kJ95t$?Sz5_<i8-4N>oF*GT(Dw=mM2!u#S)?_
z2R$v>zyP*7iHYW@m9eu)qodpwiyQx&*m?cVz{j;E8W1}799^Eck}q?a+^>qlNrE>@
zJTb@Zm7>%kmBn3Rh+5A@J1aXS3CnHcFCfBiN}G$HJo%MLw}}@?fU}>mFN!2<b<MnW
zgL-qwm!zZ~gb`34DGBQ=FrIlEPF^zGIWakQ6~Hy%bDpRkt<3R5Dp`D2$TM7JcyfT@
zmzpp!;Gz9VMZVB$+rI$<Ff1)U*Iu?`^Eo)POKmRGpc)?>a(5hitg=1vwQF1xd6yuc
zTcfBEQ`uC$J3v0}ki5#qyhpA>30?}`wBxh<e~>_1YeitEjFs9acw0yWD8wi-ppgX~
z1Ir}X67RLq#wcuHTp$)Ia))P=OfNCGB$j9}lEkpXb+=J4MpRPKRjaq&TI?0$vOw{Q
zSAU3rBqxLYqu1}vsx68TXdu+>7q*Z6m_`t)MwGu$8W*XBCuZ*<GiIN=ta#@P%1UI+
z;Gz>t7}6~EV4^^(xKOcQili-ZS19Mu&62j6p}{X!Y@@jcI|D(br;-oWSU5Cd{b^Ea
zI!&3sgz%YBU;~!cIM&?Q!6-u}AA$L(CrYR3*ir@$sN93u{93J`l5jBAxHps+Qj-u6
zNZKR2wAJfYz`EyB3BCxNZd?I~ECVwTbiASU(r%tTdsaUio_(|WqtKYYVE?R}`9BOl
z8U985?P5_p7Qa{g{<CL>1F;!nL17_)Y5N&M^W!wKc_hK|<7r}#dE_Xs&%>acTzRE~
z9k22*#R`L*6Bq#L&UJ!*<Y3r@BSI*VM@44=rqO}Z8j2vLXx2J9u_v%?M#muYHl|i~
z3g2N#((_<4=mg=2US-IfmuJuuB_w~#FF#IXVhR_4L7dF(-sx0QJP#x5a0LIyVXlMD
z{CudiUeiQsc$!eIjw1)FFq5K?DV$)<^N{xK821FX%^lH&W)$HGc>>GK@K>W^2OR-C
zq=ZSBd{AtFlMdeF35WA!(U?bzbm}9+MqpEw@r$e9kLRHlKGI$%#0v#*kUzXA@+7zp
z6e`oV(r1xr{`4dVj)h`0@Dr0Kh4WDEgogDA$E`A!m(r^Z(|9q*`Z+fGmP_t<QpBLV
zw;0DdkkKtuP$@_jCpHz{D<jT~)Aa7n7CPqM*%7Czcv}i6tr+5py*6!5W&&4ov}x*C
zhm{n>o8zX+lde;#uk$u2hB3#eb$Yzu5YJl-pA1g}vau83U=$iGAJ@waB~5a&j53qa
ztMZT6$2@Jg{tN-t3@Y>cosI@`=;y&cDaRPjW13xhR5<1j?LJfgal}R!r&L_31{@q!
zUbo}5PJ$81Md7oQgPxda1YEZnxZsS6tq=mMJT@%HI%ISidu^vl^iv)}dI?%HOO)|1
z<{`8!oU$k<+Fd9%6DJ(?f0_UNFu^!L#SW_O4<^5o5wmVw20k-+I_!-4bq3PbX~aPh
zlicYDd&H?<9rQa5837)M6%)@HgjeBZFny=k?G%<g7ItqrRmO27&Vgm*4xD8M!GLUH
zPMRmEgnG)8sG34yRy6y^EbuUWJUWu(Da`!~qNfnvMJ>}rU{7v0n`KX}&UoWE+y3A%
zqov3`M83*4fICXngasxL(gcccr?Z-{lwM{O`<D|W+shjjlTQ?t;iwRSXJGUU0RzDr
zCOo%{@7GNbI2gSqsL|n0hxziiWmJ3O(kpI3Hotb_JILdP_Z(YXXM0VJwEL&C(dVR`
zf)gB{C?K!syk2Fil~JswDN#<S>n`JTp)H(9J0tJhXAqggiw8%@6D2^*!-|Tw0bG8{
zHy8+RFcCT7UID&p8n?^1|L?vSUdErsz={MV!@LR?D|^$l<-N1ZOJ^_r+TK5ar|SaO
z1m?n(*I$tAVh)^WP_XwB^39X)Qqm5<5)kBD@PxO1HlX4r(T~GCLgjD$HsPjqi>T+K
z>`|0XHA*Kd)9ihp-os7vI|z1mw)UVGw`SI`AtOonzQhIV+=5KVEgX9J<nwo}ubixO
z;V<po9%#vSE@87|O!IIh>+EMKw?*|5krwj9)hO9@Yb3Pq$LL4jgdg$4B?@CF+z_VY
z!7f$-RaN`G`xt+~&3<dsr@w*z2_Kq<$+8*HVR|W1Y>OBjWjdhZ_L4}+^5(qw1dOpf
zjK}p-nJU+A<vH9EK*o!4u;4uRsV_0ER|bx>#j^1&=7mxKyEK*|dp56{%VzEd2dM7~
zMc5?k_ZR59B&IN{G`Q5S?7TD2qwklS7B>q!dG@dQX4d;=9j_grPSIZ;5t5=D+W2|^
z0(5H8N6}QywBZWh&!lzN_;`UL&3rHeQN17J5G!=+%Rl6k;Sfie(#)0erFfnOOhRaa
z<%K!oP4JC*_8YA2555t7-8bQ62gy_I^Zh#6QF6Ujwz9bZ#%w8{wBY;#s%wDAz{`Dw
zC50;WAj(4{Q;Xg<$)Q^RqC^{l@7y)Ag+Vr~+hV{6b5@0<H1a%i*ZPI|08)I|OB(jv
z`fKyfD{S6Hv0H%|O`gbH`FDbRx3UC@G|iK2T7#ww$<2M!_;tVRv4wNnfdr`}oG>5Q
z4l~<~hXdNjFl4mBh5$jg!6_^rio^R3RK(pJT-AFk>%8!y3me&h0eoF@7R!FK-{173
zII_4|roDU5hd*a7A%Ugx$AO&Jm3`~Rt#z~1y7kiUd>?lgxAS?J`EX(C=e0;gXS-(3
zdt|__O9lzr0DI*>aFWIZ+yH&_?&br4tGn<X<k$~&W9yk~8hL<U^XAI-OL_8oXmUCX
zfoYnyl65}%Hq3n!6Xnse^dzG7d9<&lb|D6#nk`1rc2F)2B@6F!bb<%@^9i=1Tr?vP
z#pR0uI}9qP<a;06lsc5Yma^QoEdi}ACo3Nnoe049aDIM)?`yOR3M(sJe`&WKx31eD
zl9)utdhtYZP$K^Cx-s_H_{BP09yU~EvDW_iO*8ZF0g@bsCdd}ar-qP3h@pX_kHZM_
zmFDPxnP2ZNQ*tdb=F-in(elW6>kf)qZ|t8bK^NcJqwV)1Vl!;}VfJ-fe<YdZg_ni9
z2PkmyeAV`1SoeMtVZGKafx(NN(UK-^0?G+V<U-7d2%!I?-@%mH8#FZDxX%^tQiS&)
z3G-}Z8kUez0`$MV9xn&;P$c>3tU<RXnw|es^i?0Op3C;l8z{vfU){-8KcNUd{}Eq8
z|0NT~w^qJ&*U_yUFsBcmlwh)!8i3D@ueR$3sQ2>XEoy5kkz(qoDDcvZeOLCW0tb;;
z29S+afNh?OVtv#naCyO4E?VOjom~Q-Sq==G+gH|auFy`<*sFRDQ4wwYMLFEx0PMBD
zp-I13nXQ=nA#!F^Hoo$UFNkauFKRz5!2?jYwgOu>n-Op^KH~rJVHZs&8W=X#+!wOc
zovWMPw_UoGeL&Nj-K4_bH~zV6_Ogh}VShiS&kY<E+xht}h^3(hm@>`=QHg#iXzuAX
zMTN?U?U~ulvhT$M?Bqq)5t=<M-8@M2m6mrBFl@yChSmMOm>E&l;c)4eGrNs<i-t=V
zd)nwV{hR|}^QNqA+1&V#QGD5AX*h_V!|+8TQt14wCt)6}n7q`BiMs54*qY-*{6@UI
zmSckB9&8~GV?*iGh(OuJ;0!kYr6B(v#Y_#sF5K2MuHx9Sh@}`{PyvFdZv-%YLM2b!
z8I2v)PFB!{q3^-nc{nV=r3JIuvw7ymHY;aJkV$ks2LzzV4JgSg_dJR}f&>1`$-iS@
zbnu?`V%#_KTVLq>?&iwQNT%S^w`A$n#;uJkIecJApdcdAdcPCb)524-R*##YOWPIl
z3GT}KEBkJG<HWMc!fZ3kwiD3y^AQE4;o(01Ts$7@I=~0I1|ypd`nk*>JhvZ-^(3<R
zr6uzrJC4!?;)%^t^s+@0Hs-J8^&S!ds*i|EIj+Z(UH}$7h6>|Tr5J7TRT2QDB}md5
zLcq_AZ%mVFam!#xXzKU8y-T}=96&=(L-G07v5yH<3+ti79f6-A{(ysypgje?KKh#E
zv=A<sS|l>Iu53sg(NsYW_tI`2;^7|T7d7T~!O_A?Cd@jZX`}aDE8*mO(f@gIHjNF4
zMb>6_d0R!XZq()|UUA&u(kPh@UH&LwieA?R=pAs4$T^@Dpxiwo6ekboU1df%!?CID
zd;|X1YX_q{+HY}N2V>FTVu7VDL1hcgMUUgrwfqAkn`XITIMy_uha`HxfT0H6pR7Rs
z&-U{fDB>WM0G)>@lop8X=|tLD5acXS`P$m+Rz-Kt`%LOX+fyO%7I-4Jbwhk00flGz
zy6eqiS8eYPJ+4unhmSvJ-q+aXhUC2BH7l_Xysu4EOK4alo`R7Au24#}L~bBl&Ai94
zCiZblydYNfOT8D5x3L-_;p^nMDP?nZAA)uU9c<ts5qY_?q)S+!Vp;N%XtYhy*Dd0q
z=i#{nfWCPjH)?yoy@9TTD|>Ti-vjXeDCYRRAn!}169Z$L|Lif@Et)bnH}(U!jw@c#
z7NrS@AJOx_uuZub7lZi|;#=-*Ka-CXDflw@7%yMAUR>m`OcD+!|Dj!_t$z%n178(k
z??yS*Zr*$Gq^Kmy8Hs~*6>NP07mn*whPjdpG=1Ik4Er<}FWsZ*R(|B*lVy8T(zXgr
z2$ecpfmLD~>P}A4BkO2>GCniU<Ujtq{=3iIvuE?$`K|x%|NSxi^X%FG12a%BR{#J2
zc-muNWME(b;;t{1&*S-RzB0&jFo3|>WX*U4{lA-gBI`ULmxF-`BnkjSPYUV)c-muN
zWMJUP|J%dBz`ch72)HLQFfyP5830>=1A+hmc-mun!{EZfz`y{)Y+*o}k3pKvl_7{N
zfgylRn<0$Tnn9Vpib0p{JA*y<9tLf0cLouVI;Qgs46O4IG~<0BP6rzD9*Q>u`SL*8
zA3}rVSavWl004?;5F-Epc-muNV9<d;z7}Z~)ky|SmiwHhc_rjOs1m~qRRD{x4<P^m
z009610302g06YKy00002000010096106+jP00000c-p;^Jx;?w5QRTG;a4an^%fK$
zMUf$*v1kw|N)v=ANNt0Y7z{><L89Xf2vKt!xCtkq=6SP_0F@iGnw>YZJ8#C%3#{=>
z4X?fe3}jR6(Nr|WJ`ElnuF>Vi;W~S~JG{W5x8d+2O>gAz60!H>@G=eW!{Jp1e%;|$
z*8K~I-w6B%4#>ITo-rvyMidw}Ib%zHhk$J@L#!KyV<K+JRAK1T(!Q@Klb=;jY?R0+
z@^{+Lb@NC*7i%VliB>AyQIv>ptdncyI<_w1L^ia2B4uVh`-I}I!W7PZLzO!7Ylc(%
zEoDu4&xoxh)^g2jl<F*%0;y^;r$WgeSuLvcuQqFHHIHP4a*^~-xUzF!DwpeR{rz)4
z<NtXBefe0^l=BzgD)yYFJv*^+y#n<OWxLwj+P~&#e*y;gf<gcQc-n2vI}U<C0EFQg
z5b%M|R!a}CETB?Ykcf?y2e1`QjIpus^a|{h{>_(6Gw{&$t#QS_RscQv@Ug@i7Af|q
zaKafE_82f^#6AZca>STpPB`U^b1uUA@p;{n=>5DKV-C*JwAyBniL^46nat%zZskrE
bvUJ*`Gw-aLpC3A3DHs3%00B`wc;5g3syVV0
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/docs/public/fonts/novecento-bold.eot b/WebSites/errors/403/docs/public/fonts/novecento-bold.eot
new file mode 100755
index 0000000000000000000000000000000000000000..98a9a7fbabb1083aca5143bc306e228886ff2eeb
GIT binary patch
literal 18190
zcma%iQ*>rQ)9xGF_8Z%_-q^Nnb7I@JJ(<|a#I`1$*q&H(=KKD${&g<T?zOw?d8(?b
z`eI+~>TYBy0H9w20095jAOZh*V4?my0Kfn};DCReyfV!H5dYh!0sz4OfO27!`Tr&V
zSD*qY0-OMz01JTGzt<7q{tp2GUH}__`9BN<i2cJ(0K0$ou>Y0q|M38TH$d~B))nCP
z&(7(e7ZAV(U;?oGYpei%fHFYsAM+pd|FYKqEZzS_`H#KlKRxSzJ(vKT0Iq*N4giyX
zQ7ryzWBE^G|8Hi~|Lf26Z)63q|LZyb#b){c%=mwD|DSvT05LTw<^Nsu{}mtrk<$Pc
zF#wA+fb$rA<}7C1TUTqsTF*r`(3{Mx%ay^3LE@R}8A?243xBvR=IP-h4YpJyDj1uN
z1zJ;*s-tD+EmX}k+@u4Rn{)guYN7*XE*>1dNx6ku$e<J&35IOe)WVz5uTj4LeA?0l
z(-|j5K|!>Wh^{C=XW};3JMXTV{Q7yfM@<G>L@B)Q2;WvSJkv3)>OIuSq*i2bk<1uK
zLl)<2(d4#?r2L+({C&5`Cso@R{G<CzS9PtLLX-LkE|>@Mk2G*G?oIq|+?LD(e|RLM
zX$uRh)yw3hD7|Jp(9!3IB`O+=B2?$9ArFL&3*rtKju@MC^_3R)O}N@cCj^KXHpmev
zL1|Sq6%ww$p+2letG%e6%qN6ZJqSa91-Z(seZeiZ$5vPp>n|pHWD+$W!#qBu6JXIz
zaw10-oAFISeg<A4ltW0o2Hml7(hG?9BYT5QrMK8b=0*^?k<c9DJ``kWjF)~H9<s?b
z34;HH)?my^t~!X*KZB1h(8njDd=F}MgSDMLd@TG{w-NNaf19^|DGCK`Y9K_PkYQIF
z-@p?hF&s1IeDZwqtREu;?M}^Q&ObV<$dJ_djx;7j1M;L^<6wCxm7*|C9xud1n%CFF
zK;&Zt??}EH%f%u(f=aqgP&7)DkDJXgqMzxM))O;IrpR}X*E+JK8Br=i%g4kb{g;l7
zMQe7!(TK!Kb6rncdgiLJOk11fowzLjqj*CRC33;#>3Gorho($QQGPTY5`qIgskq4#
z&Q!K$ZiU8tz>HiS1UsKpcteNO+4l&`{<baq%cM))RWE~QJ>6uM+Z!nie`HWVCyMw?
zR+2GK{kEvcEgG>d*dct+-e@R4%u%&9+mzURSClFH%~fbWjRHO4(9x{w1uuUm(o#LF
zCbX+b8j`hLcojS8Ip+*S?qgxz<B$Beo5D#iVwZcC&4HLcc`?ZL1fCD}rOPH(KQ^nw
znG=caby8!oNm6s`GKLnuZ)&Jjqa~1VQLd1%kdPul8|6UQN$>kT2*SD!wb8~MeNqg6
zHILiJ87CHfBTM+&S6ebd3+<`m)Uq7uP9Ph{p;DHnsQzHpo3ER7AP;K@3uY({JWIi`
zFUHU-$G+<-*LgeJo1;xT+qOlPiWK%>gy(9T4L^EaGMg-ozALPxoNKSb)EA<B5VOpl
zspVdB%`Jgux#ImY3c7}JBaE%?B7X8rk2}kKl^HhVgAxWsx0Gh6V(=fA7;e?jLS@nv
z*PJ`ayFgOu9{nU3mi!`G`*;h1DA`T|YX@gI&^7>F53Gt`U;hmE=TP3o77+*i$s2Kd
zU$C{&Aodq`e>XYI&I+2e-X9?-vfjz^%|~GxD%n*RPZwnv6n8V*W$Pkqu8AaB&wT~6
zWH`%l3^Ggtj-r+-aI(M!{}5C+<wnnqHAk|azk}czGRl^4ieNJS48wCt{Ib**L0J@S
zKRa=PoA4L}yNeYx4_0LiOI6Z_Z=fskKA*R)_G7s)tl_)fRdpn=)WFv>x7L^2K*!9a
zAO>=_1b_=JGGEf*OKD!GqCan;VIExgL$lH%1Yi(ldg}~<+q@t#vcaVUK`q{b+fxe5
ziZN8az<Hvj8eAkvJ%#y{z>0E|S=?Sz#;JkvET`EpaGKykZ|un!!k;-Z)6}Uuizp3O
zrL7+V+0iDa{#F{qm7C)$gwN-_29Z4kq*pWjU2Js29y~q6)iNqtEQ#Cjj|$624PKqS
zZwnLui)=v92s!HUwU>1VoVNHA!k(OYkCvc<ru`9eEZB%S_Rh^dcEv%)5;Lnkn#WK2
zr}nHk79xe!Cxu<wHH94wrJ9^f#{?aT5B1x$uRBu5;cT!LzCkkdfwDh@BS-8hmP<ox
z6y!)~839wQNJ*jy3?9*K5-Qk083qEne>|&QT2ezXWj7Lq9IFkOg`^KSc8UYIMDh$<
zQz1;c&RkJXv8^8qUCWIKxI+&Z0c9#N<di)rfi;54MbTLL=Fz;VYZty?H&zAw()g)=
z%wAY;%eN@fB;#VH9bc|`1pHr^l=CL59S9_Co?UCc8eKISZ3a--z-+}puaB!ADz&8<
zj82;zOC*hAnUJ~Ox|9OqOU~7GTU+&9jO>j&Zah!q&$k%>uz(tTd>&?e9;#KBTTH~}
zXfH-<dBtkmikk2Q8e9gaz3!w?w~#hSo3|Leb4WWHd!n>DqNro!i4d_(Dre^pIZF(C
zxDC+SD(0yDPX&Ea!$j?N{&6>CQj_68n|Ba>&&a1IZIt}p54Yts{^Hgr5(Zqgen@3%
z&Vty2RJ%BxrAOY_X;V+Gez8@=&KG%9Z1Bc{7kWi$BF5dcBBvg!&Qn&h)7jEATMiSq
zuL)>zid}Hs_I4O)jDht$Czf(w?QTkUyAJV664@mhv}pLTqr$SY>}KcRCCxH6P=ofT
zwv9{+Gl8;(spfV3xjos$L;RMlgLP?51ZFPTO4S3RkbkO?1OTxe-6yt)c^DqLWU9MS
zvENV&lpQU=Q>&Q{yF!=s3x%z3YY;zN&2ng!^~E9tMKT17HU(`>5IgT(A(co{poZDO
z(-<zn?XqS1Cuis)^^>q(#H4{-^Q#K=(m2rpb)Z2{0d;wr=t`x)7%nMf?V1DC7DN_}
z8P_@{=Ci||B{S`dH_{NyVHLCZHqv?P#p+`-B=QV#{=w?I<1#*XF#^?K@E8R>*rxq=
zoq;&9lFQPhBc-|E)z_Wp(h>FX60vDgDp~?TOy#N?HTnCs+cY_{7>fmRkb;brdQ5(H
z`UE<+%v(u%B2>0HsU!_hRRq($=a?^OiPtt;zW4~p10}2&hz*5V=8`2wXnw}8jEO~U
z8Oh@`saWf5op;1ekj5}2Dh*02jPMY8u|i_2Ha~aDuI%6)=m5X8Y!2t6psFxhJ)hc}
zS!SPbeD*=R_cj%0iUZ$8Mv)C8Z?;+x-nk3U#Khm0%L4VSg#FkgD_X6?<%1|=48BJm
zMsAnvzlNC9KblP>Ma8*xfv`bUcYef0^QpFEKfkAgJ`D9hs3T9u=oDk%OQu4pR1}S@
zZXgQjEN&$R6g&0!8JD<bKDpBPigTde#wKtCX>vPO%AV<(Z755K3?f<Sn`<elg(P{4
z2#qXKjL3>p=;+zVfQZvW)JIVRnqY!sGNl|~!1Is9yn*H|s?j{<nDT8{Q2Qz<E)3Jb
zKpI>`c)o7_ORGsU=wGxtn5>c;4ds4iU+LJ+4H?do3=p!KZt{vvs!>V(@>$zGluz|z
z%d_DQO;kI<lBu9LI~6z}d}c63xOq4<WcEn`?_@hojsUv;>2wo}<xvLdZ78{2KLa0z
zaQ=jN`jwr%#6~ZYj7i>0o9YJH7p?RoV~E_0k5DJxq(+aAKqb`}Q+C$|rSR=Hu<Woe
zyX_x(pdE_|yN<I3RnZ+zU=*{0KS3A*qP+zmkD>JJ@AD=Ln0V0$UOXG50TBSB{KN!b
zWqB7GX~}y)v}VR}*u=?rKs>lUXtDVvO8)>7qcWm(2s0DGdCA`a*~9I?!iUe+CzIZG
zSSF7d+AZB1ss#$dy&pmohQqD@_|I_g&<&iws+g4q12wJ+PXRzn6v5Lx)4R6DWW*!q
zMs%)#-AQBU@RH+CYCR5?&7>68prwCV6f^-Al*iM1B>wu`@``X4*E62V50APk1WjVT
z%&1H(G}%~_OPp2K!rnlM&=b>X)K~8@@DdaRt>t)FR-Nh+TTb$s)qbzn8<@;WhGA;U
zcfXGaGzc_1YOjb2I#X<`?Ct5CkGN$fhMXZ7)9Hi92jYP-2Mm>&t(*1WYh=U1sEDYh
zdE+9(B0YmjJ_D*jLitlj$I|M+YlLtVTQaZRx!jjXQ15N_K5VWN1@E-Rqyw&Kiu(Zl
z7u@#Pp2+>rq9z&}7Daq;#nWGYWnANjpL;lp#`&&FX~vnA+0J>*9$BILmr7VPufHJv
z_L#9Bkx5Q7`_@fn@gpS3tTDw4D)`dLy{c=g(BRkn=}U2A4@%z>RToe6kw<TT$(JgD
z1=yesW14m}n8skjisH<RvQ(xYHM--)wJSaTJWxtw3Qv@^sD3&pJ&*v+Sxl4p_);Yo
zHhfqLe?;af39_wxjI1#mYC2boid3*d$)y`giSJnd`IVww{o5q_i7)1_Z{}qHl9T>e
zRW!zUjr2nji~7+tZ3ml2;sHiYB+f3SANabIq1n@RP@hI!ZG{D;dRagFCzyz1|Jadc
z?t${0>K{J_^uw_RYeP7@45d=A&&_;eA~fJBAQU>$c?NZ=&E*0PpAYK@3_J3Tw(NAj
zZCMwyqiEwEWbn-?@;Z^7BPW^M{m7qGIGyDBQ1q$tM-IFXs@u&g$2y(38&DdG@{cwV
z@yA9Alz=t=@Xk_z_RXRFOFy2n^3JjSp6mwAO`*49Js%|i>S7#^f#LFrvq<`|1(3rr
zW&PQBc6HH%l7q^4D3-oMDVR3=4tLP1tTi5l;rJ((WH&a8eH8Dy|C^ddH5+9%PxS3F
zG}$Gf?kk4?;)D%Bf+5KM(4>?zo*h4*34u15xgrdF!i$jXC}F3fE{sA8Pb*p_YS_!4
zSbTMDCu&buv%jMF%y*cny@AiwkH(XTyJ#S+z$u7Mqw^0?mYgp?q}rtIM5~G;ieO<7
zN`ZL5`h^X3-9^kMbPU&eB}7;iI1ETYq_GQ29)Tc(j6cJQi)eV4do|L)ofd&r7L^Tk
z!4XYF`%~ebM)D-66^68<S>_m!l3a~V4OL5MZyl{bQ|k$`(t_ezwbfX>C3BOiYl>$l
zxsQ^3HtP(UN!2ECN_Qfr|2c_OX`>AlHlwrCf(_veZ&mI<=7*|ZT9m!YAIvdp?ZX7E
zr-*et(4#=fL4RQC4PKMMgU^<6B}KYmg3f8oS&8ZbCl(5rjK;590@lS|me|vMQ)5sK
zuq0&ArE{n_k}LXb>WHzlpL91+e?4)wv3Rx$`9lsqYm78Pcdo2~i<|d}L|?IUj5#;u
z34#xlXoM4cNk5O}hcnD&UrkY$y+md~>4Cmf4p^;F?emz@9<Ng@WieJ#_+&88dSo(?
ziW<^FD82htutJBz$W39N<@!Nw`<Z^dwyipVNsTnf`TSApXjHd~8$GtUBGSm%obUTV
zw-J{{D`g~|ai9zAJ~i`4X$0xV=zJp1Er)Fqv@{eO5W`zYeh-?KN{(uC@njX5q3EE3
zEuAE7?D{tCILX0VitbLkvsd$=I`L)0DqsmY4WG^1^HczzW5{+3p^}Gy|7xsfY+q9#
zg5=X>pkIsnUhkOnlIE#eGnSU%7;-8Tusvt)VCM|GD}pxe>*1g9L+kfV34@UcSKps2
zB|4b90c3F~4sCqh3xmL&KL4aJY%(n&e9C-&0X+4dtNkyX$r5=fmTkENqVpd?!I8zk
z_%I}Y9o>c~u_2a+dQk>PD&5;~D=zCM*2rWnJ^&;Yfjvqb1MKi%mz4cwZ^T=T@JXq&
zY4m9n4D@%(%V$-?PG#f{u@IoD1IyGOX;KEEo9^tfa>Kqzzc3w4=qPpMImDHB9bx^l
zcy%tL)?8)F@Pt(0H3i@<zN3a!T2lK3bsHO1Us9l>Y<S=$+s4>KP=G)E%5s{BbtmC~
zp$7Aag63SNtnJP=es;CjnwG^EufjYEw=FqdDglO}5!mLpa>8$<lWLX(fx>*%JpR;!
z$B!X$k%Or=a^-{YMEwyCP=G(;JJ-YZ+t!zLeekXD0(jt|ZJ5bZpJs-C8P|X#RfwFi
z?x33)G$AtQ3$Y9=qamQ=5lMMyMmck`t&3|63ut}6^Qf0iyaG#2?rjB=K{U<uH1{IG
z4Rs2d?%?i8^l@M>xlR9DlG=JdY*A;Wg^~A8%*>NN=J^gYV$jEEI(_62b+Jt$$HpLQ
zI;Z(iHL|F9wUnHiZ6xQ7^VMvEGn%wTvC7zKO9tgK?hMI#!;$=VQ*+deLLidu+yxtN
z0=nZ?#l`g`xlP+TSQN72fjE=`wQ*)-!3qwfY0X@ivR(z!{1Oo4O%8G$uXpy~cEnlu
z0rxV@CR)m;QawO{uSJ)xnp4g#kRgQXIw@^5ARgj04A`9h%aQ^if*vSC!ExnHVLedd
zhEPn{zx2)_VItw}axBi=^W&F{U6v#6x?u$V_qwRF--Buw>&^_;shiq1!mlAV9qk|u
zJW9gwcAi@FX<zJHjwq@2O&WD>^&e3F=QEF%<ibxk<M*7jbbgToLgV=+;J$1=a2@J2
z4R4HE;rT)GY8l}Ev;9UQ=+h$dvxZL{M{MQD(0n#NI8e9CfQJfYrJJ@<0tqdW$&#Ni
z*f%Bm1Ob>C!{|s+4hk5TO5M^31pCOKDBMai=B*NQCG)a0VOdP<TGJ+3?=a_@^>;>B
zzVA1T)H(%_8h89KYf{8SlGo37(|)|y5Z|abKL(l#tFQV;At(x%`pHUYIQ>B8AR`(Y
z7U<P#?)1qFaR>>K@O-89PseSsx9VV7(`$Mgbk7o^x>0UlMRJnE{SW_Ke-;>Ih~Z-u
z1>8qMhzL5K{mG14Z^0#p-(u)@WO%r1*WNmRppCXux+S<uZqy*SbS3S6+KcrTngc8k
zvk)EzLXS!cv_@L8cL9pl1p;*{X1IbzcU0i7Dt!FN&1fOfew=w9)?uv@Dkwj=-5*e%
zbl5VFHCKV|Pr3AuF4BrQ_0VEMy8sxt&FGVoyl}u<3k{wW+6R`Lnp9#*O?#y5((U&f
z+=D(I&b+)ATM+GGPvyvzpKsGDxOz{^GBYMyZTJv2IQ!C(M4oAqlhM|QN%-qhvJS6I
zr)w!v!p7DqC#e^a<Xrm%_VbfRh#kls01H06;D_aAuFo@}uc^5jh~S@=5K&TP{zGHN
zAn1Y}KYhzS685xaC>9J^#6*`VA#sq|`@`UJ9#71y8c0RVY=<LoNoka}WEd1NQDCh8
zTMeCWxF#`#dRnKS9W@BK{=GvsUC&5*y`e=-gzLp+WYQYMu>)pM?S!7ptAHQSt8&fE
zuKp7ZThp=L91??&&p4_W#`K-DhK$<2i4~`jm_s8tJS_-E($;fW>L#99FJwwHC(=Wk
zZ=ypGay=GbG$=3vjKysaUupPUmX4+<P82{@S#qJ(%Fa`=JC-(a7UP&3(#?xsUek^f
z>r_iernjJ>X0qQt@Y1*h%c|M2F_JL{|7e;d5da5P%4p3z$@89290Bi5!KjN_v642G
zb5$c~_5=Om=1|QHUma`_2?d5aIbB|d1R`U70P5Nr8mO`lR|yl&gN#N=_9xXQ2!e~3
zv2(I<?d>Xbq<If2tv&MujhZkVgGn(q4(85;GFF}E9KlZ$_C5EoS`3@OBjy)Jk8JkK
zes#$cVp8FwmGt(5LKnac21EG6Z4Wl48$Nq$-?iU=Q^KP_uM=fzAoc*?kBmG*Z?1x?
zeF4DY>~Bq^rfcWytdzl-3DqDGh?!M`b`M2q3o!<!c@N@5<09D**B*$_EgGB>-@d8+
zW@)V~D>*xx2b{-slSnWIu+KN2Y<&kk(JZ!^(OR$xz$t?z4w>}>6o_(+OYa6}b!}3E
z-dPO1<7NZ7ZcTASgA{tb-QX|SH@E7S3`R3DR=VW}*`M$^k|g1QX#m9XqZ~NC=_+3U
zbRjGSU>TK80dJ)zsqn*W=;I+mt89GBjVz)o`L99~p!(1%jvjMpG>OOusBPV0MN=q6
zj_ELWi<EaHy~uqZl`vUAhVSihf|^8W2#xAr4vqp3*2o6o8y`)kyBZQ@X$wIQ@&U{I
z7M3-hRFO@T3d!(&g5lu$4|flT(=4#^ohwI1Zea2$g~vBi!g}`$b%qM*eDThcF31Fu
z2RcxU`VH%k03}XS+mrZ-nr6h0vnok2Oc`B+E=Ng5!|mCCn#<f2@&RIy7*-8rtu&!L
z^oj2uOx^}RB5B2;3(~oWqy<hnd3Z8j`z|waYP74`K8>T1y}GC>`_MT_%tpD4kI78G
zYWoY!2(~D3%v=2!(~jyaaoFy1x>2zM-?}y<hz#SBR2%Hr3gaO+y;GikS~w<z<*Ozg
zC*rf;v~4HBU^ZVPyssgmT(O^tER0Ul$!r!y>h>o4rdgM=(e9bjp+;!s3cBt%-wBAY
zjnQOux^oD54oKtWyj1)TkKRTLV<r&Og?W%I?+#YROOhQao)dKAfR0ElIupUaP^lz0
zxitE))&SUq?#ix9!s!+9;~f$xZZ5b321%onh~l$Hl*_O!lCYaY@OtH<F`vfrp2I^|
zU6OQplT$CFL2ae@>B9;`&z@l#cJ?ODK#w)sDT|LjBt|Yzk(ua1sthNBR8^@IhNqv#
z22QzoixSc<)-!|9rv}>>00R$zh}<|Ulk53d;{h#vxhB7X1~uh`+EjFNw+Bw{EoV6M
z%B^=Orx3M?6&^1<F*stPhP9^mkmdJZa){A1DL(gxRg^CFqIqq!%4sOt^GsrDq{Rk{
zVtM0|P*CWcZs{L%hVZI&p?^hQ%sp%zUK9hsEk9reZPqqiabeLw2g5WFyfX5$2M(_B
zAi1HJ#0gSnGbrjJUZt@<f^Bw;F+%jyp+gV8w1(cZ99rjhI#&BhvIbnGw|DHSrd*C}
zf&R{h>(mf3bvy&d>qFG6U@|s(JUP@mM8h`vT|<tg{%{JT1;tM>RmRM8Im`_Sd;~ni
z+Mx;ZMF&WPj@}bpiMOR(%k9Ku>(z6S<DU(vBq+LAgd@Ins0GG*rx6*G)yQSX#H`&<
z2Jro74N~14M&tMU@nwyJZ7i1lb~XLA8aIJOUO19---5*CmOWlga{!&_5g!&b#Z;fG
zo?=SzH~AUyC(huq@15oJ{fG_nLwVAe1E=YYe870t;n&Yk(O`?f4$lV6CTS%N?rqJ-
zn0|9}G$hT@p%9N7RY4<fjL?`tw7iZb)M?*hssjqo%`oFF_YCjeBpeonIejw)G~+4L
z(Lu-DVzIn}<>O}6m=V&@RR*o_CbsX*{i1#NP$FSm><3&N1Z}nwG$TT$3*59?y7*=_
z=G#B+DtOW|*O_ocILZaCNyW?0aYH$dX5%^K%Cf7|JqCB5x8WP#B53XPrSWn_K2>Q3
ze5-w*j(#V-Y81S&-mK9)QOq70V>_$D2>A|V<yFS`A6C!&=5&G0=RBZf9Lzc(oJcQf
zFt6|O?P9TtE<Wu~$sJyy?S7!-M{Zgj#!(sky?hkY^R#-5Od?p1oW+S_VVkY9N2qI;
zL`_nn)~U99_py|!i&*TH^yLMgAKYSO0hWf@#d`RSDH_tsL~as;ABTSKvVve<;L>=5
zD^<&mA&(!^#xU5H9jTdWKpMMBH7;H!7mLTI)n^vEF@pA+(t;-fm3}jZD?9|<-q5Cd
z6<^{I?~(t&prS}0tQvkJ3z#K;KXV~&IQ^w^#FBig0{RS974$*crP3g!l@)_{EC@nz
z9l9_lKf~b9o@L5Kppg*_>BTZcW&ob`)+rYIfqofGml8ywRWuIa5;{G6`PHlRZPq8j
zagEcWO+`nYp=b$!Q3>!cqjl9cZ>6^fw%4O5e;8^8EJ`$60R_&}aDI;&XG}fU+rR?t
z`SnI<Ca)NlqdRj`z?54^QM>OlV%3ngiOSCv_jX>P6a}9EY>3;Fw|B)~zyy&l+XTCS
zM1|Z*FoSCmQIQFm_{N;=lX9iX%UNG&N{30E0&(}F>qQxPe<}pvw{T9Bx?z|G5Wr?j
zzezdfrwVnH%n&_|!1;1MAS!*Q3a_N*N?qD98F$GcSobD4syY(w*&7RVjzYp3TL1bU
zzmOJvYt!aNRZFDpx$@jl<630G6y{2uy~`H2;#E^I%_BgrA%itBQ9@~n@8?E$=VH?v
zKhLA9kT$MqO328`;0F|VQw+=+T5@@kgC+4(d<eqh^Je5=6k3!vQ#*liOlY+P1I7*4
z+n6HE+mixHVZ_KzhZ16zD1=|!6}9Q?nOO5ajHf7C^yJgx&K1VRs)6j*x_);CsZ(a+
zG%(ijV)ZhM{H%9Jw;VIRD%I<#ZHhJujr*y3$Jm58h!0?=C@}gKM^M$81Nek}X8w>+
zosPR52M@Q%R)nl9dY4f~L8Mq|vlY~sr)>ynee+N~c@Y;+IC%>jIq?MixmF3|@-%ER
z#9|!`Myg@Q&)4eN<)x_arYDu;X4gvSc^uR~;ZwbZ*vYg!{K_fZ_A_uu6L)EBT7slJ
z+2NUp`fC6ZU}ApJwAMsOjnX)4P`^6&J@K)kri!z+UEQVw$rG#)QoRRP?9Q-S#rfh*
z7Zwz7P$$t{Iz5Y@wHr!qjTP*<?LqIrIpGE6K`ZtSz5??0^O)p%3KGK4y$X?>$-C8M
z(Sk)LFgfF0IKc%JE@M*mT4^ZtYESb9Gg&gZdPqg9+>F__lY*U|Q2BfdU$%bj`<|Qj
z)@Ii9CSl8~eseaqU#n(G5qOR82!wHCrcQ%x<Z@={pGFKgzS>v%iW<jbke|o%9`t?5
zfAXHOg!Y+X`=I7DvgWSZ=)X7UQ`rBZmgdtsW#w<1uk5oogKPr*ow4s+i_H)(ZK-oZ
zE;!ezAR4sBvpJ|%XNbKUo3Ow0NsTXsn&P^Sw6rdELUQXw@^a?D@8g_J<s{eB5t2~{
z(m>}Aqf_by{S}z`!{Vj!%@&tZKYM4zsGrNu0$WKtPCo80dRH9Zr08jgArYDmkw)8Z
zGt`R^523757`ct*;P{$ZmyA?hTbP`+)sO+Wf)Oy-PzMJuk-(f9-hHa}$(;7LO3Kt9
z=`PB!U6xg)*@sDf;563~il`fCpZDfRVKO3x)?R&d@O`^uBNr0C3VF+nKX*>J81yhP
z7Mdzu?ojs3F7bzw=7q3CzkfbWc8Am~WNl5YDBq)!62Qnpf#q`g9E40kI^c_Rwm&1t
z#KH}#hGxn;DFopKoQHCdfkcB;9zao18;0uCV#_~KNNb-V=?H+8L5AW;*{o<soe*%E
zpdzdHER0gGJUia?Xd-7i4U;owRZ_mABOKUeh<7AX$E>X~LO^*VkQ3$x-qp;l6CzAj
z?ngib7%uvvyh_*+rs@^z&Y3)(vPOpyf-r!TLxtb|_s3Y+NKByw#%A6)k6**vi>+<E
z!64rwZOdZzS?w#P05S{f$|q)JoS&{c(d|0tGiw|{O+htq!9ZNGJ^(q$L4(OUPFChf
zZiigdq?*-tRwvFI?r>NK2)%7KXVpX86K`d}!Xb>~TE?=CX51Q*!bjTN#AD7kC(C7A
z8K}HLe;VxheKFz(iS2^kG-nyb(mN)BanVkMl#*zynJ%kUz~E>LPPCvS$v9cTg&G-;
zG6z82iDDrO0oRTCVrH{<khJ4wbO@Fhq$wXVyzguP1{kN1j6PdUAR`hWmnoKRQOpR>
z(LiD3UmRh{TcxD%ibMX|MI;NY*fGvt7BRVxkbX-^Oml%O9rV*LVIZTv^p=P2fcfO(
zey*BqV-1h<@itS|W>1gs9B?R3h(d5(KmHhpd)<VPr1<GRm5Q~6x?L&$7m|iSd&GvD
zdbmkh<tN~@G{zjS=^1q;MjV8zNSX@j;gZ;5KN2!=)#uFH(qdp|zMw#lt-;3G&;fww
zTAG8QD8VkoJ@bGxmDCRE=NrK$<7VtqQO~0VM(tnCzm0lPF)+CH7A|Dh=kc{E>SU>Q
zV*g57+3ytM&ydzOf50ynEAEOIK4pRIDu)%&(Cpe#V2YvW@lrY7b<HRcV=(CkO)=t<
z1y3mav@X?(p3oaRbK5@)q7VKtzzrV+wBadWS+!>)*Dn-(OA_*}mQ74BIU?Lbn?4Sm
z@57P1WbwLya}*3iFAj$J;Fm_m*V2bs3fmUoMQ5Q`SgccL0PB?FfT{)5TMMFaBQe4K
z$=&dx<7W%9>}qX}VDv7UMZaermgiPwWb0?65PsH(CYL3X4Flq(Yf!mwN(Iw?S=T=N
zMW<*q*Rw&A&M}!WOywsMj7Tmoxt}N_2UTJ5BOJ?;@gOXs><zS&M_k0%Nib^-z{5lM
z7Z|21sB%7{$tGIZyY(hF=rLDvR>wGo*`ZmHiSiqfb>mbyP!}4qgOjThAlntKo4TX9
zQ05p6U$76T!>fpQEa?ftTAzv1n-bnTwWoLsTjTSdke+@W^3HrO=c@$K_E&BdPdqf_
zooJyw2F(v+Ptgy*-<XI;E`<Fy;4mo7sUCKsncZZG`}?OH-v%(~3ta1UFqQ*JTGSm}
zYSj$t&-Qs>RgFQ*vF}O>&L}*c9T}t?yn_`OY9!JkNri5rezSA-jbjn{O^mGMih1yE
zZEbT4fm8KEG=_-QjVjPdGl?+UnKn)YvLEn^%BKD4&tnq6ngr?_juJL%OEc!q5Q2$V
zr!tjdFay{N@vUV588bh7plJK*7V$Hkkd`DQ_;^A<AI8G?Geerj-LwWXXK=0_I$J}K
z!b5P1Nx-DJv8<sA1fJx_s*E$6ZU_cMqup9pq?$eIS2WX2){&$$s&N9Kms(t59o$wM
zZ~v;Ud(qs=2T7Q-AtNNE(pOrw`%p*fZS*|&`@y$)VkFeqBP$TB;9j<W1pr3iZfJV+
zH|~{`A@kqtCBO59S9y|cE^xGo-<~e-V+D$hK}Bs(dkg-9#DY*tB9eZ_I>zHIMk#6)
zKT61QJo0Iq{UEnkavYOs;2nbA04Y3<tZY3SgOWDi)RuW#oJuaVe@r@vNeXM3u1wlD
zbggfNz}HS3qWP$08zEbP&l~UT!%x!C*_r44M!npkRFblwr~~)&pAfm<YFk)An{QO7
zY=-ph-$W62j~~Oo0M1c$2$;d(do}+nfO^m}gczOpkBW;d5pMfPk;nbv{e<|bACDY*
zSzeVKQ3^$IM|PifCCH!B$nk5uzZFh4av%epz;s%cilP6r)q6CM;|D`I_#|<<N{fbN
zLp(!E(<w`l4&^z7!LCl0$~gf88NebuBIO;tn@6W<Mm!;Wm9V|9)SqSvY~zwfjb`|J
zInt*5e3`N@bC*s8ujLg@oNKQIuwLW!q%vLdNJ^R$x{RiTQw)Y*3DT5~yK_%0AP$0a
z8e=@I7||t9L&7$08=EPM2zsZmL|q+=gQ_R(ccfz@6}jrdEmYobWyoY8cOtVl{6Nj2
zcDuT=$Zr8%&1kw*(T+ll;Kxh=yb7fX4PAM7ZZTp=3hG;^BWZ&xgmlg~+{d(px;VC>
z+v`-v@uAaINI?kXmSVnn1!K~r!rV@;%)~4t#wz7RF^e^Wu_gRVESOVwilz=_Zj|97
zKm*Z&1T4gyfSr>jJ9kN@^>2_lBqEvGseG1==NMleVX6w@x;Yo4j2H<i%B%upie%RW
zd$wl>C&RS%-z#!{v68H1q}(ktENJ{u>2GbYC%9x<bd&?g>tL)yt(I1TVW<qjt=1*_
z7rJ}3A?2<#kL)@3WEC2HDNkoS^`a!XV&I!e=<TNmBwHfAEmBxsHYeg@kZ4L22ISkt
zvN}*=0ygHID&$k~=&+%0NfaIN9ByjF11X;z>O+N=I_2q(uGli_3^f49e6oaPp4K5K
zY2b{Y0TjZ3G825CGlikJGURfL9$`x$#L(CVkN>WQWW+%8A)#qlHrfa2eNC)LM23O`
z@Nwg~p^mmuoLqnE+}T8BQK*lhg{?J<RX2}Wr_O(G7|0t;X&4qyD=-n!FxRatH3#Sv
zWOia%C!l!g&?4@sOy)D3ALlvNM{467X|se4Idoz44QDEO8ii`S2Vbj2`~E9qi_g5)
zr6@eGUv``*s#G+H7ZKDX3N#FIXBx)sm*0)ZB#ED-$k{u$Ha+S?CbZ~h)4zi}9C6xj
zj7VXm(h$FOSIK7!xq&s+IlKf=uCkJtXk%bzqN~HPB1A$h-t0CR1Q;fu&I#7QHimX>
zKeoCBydrqN#WgO2>aLDKd5~4X?B>8BLJYZ-dL59~19~iH+$LxmHQxKhdD@+xzjzO6
z=1vo>V#vgdl@YI=&d?W{!^Ws}#fQ_<tj#%QVQqw@mFL}EHw^dtl!L18d4CXX4XjMq
z^K>dVZ;K@^wHXX(J_HikG(dusIH8Aiz_zJA{HIZ=_4p#co_{ISSHcVIu#?HSxg?Di
z(P|!oZ_8F{W(0TJe9NVc?zHiR=t!}MNj250r@F+RI86@Zrlo`FLrGy7$CrkEtv$Wy
zF=13quLyfEQR;D1&{{a$%r1sa(yD`Ia}2FeBd2&1Q<7bgNt&>fd!^Vt_=AK-QqVNH
zPKDoRL?ReC_lHn(Z*;j>=u<5<2PK$Dw7j=%XYlg9*^rLgyfHVmIiYiU9S@rd>VA)L
zxQS75kaTUw>)s-ZcDy}RZ&7cb+khpdr~yYXBd@TM>3;peo~;@r<DFUfAcW=}-V9u@
z((wi|yD%*|F^46U^}{!J5xJsz<#wJ`%Re68mpQhbp-d&1#}vnIAXkRupUN%24T&%~
zCQSkDZqDPNMLjNc!6wv*>25m;pLDTduBM0hFqwXE3urif`R(Lh2t6}2Uwm4U+F+5C
zdX89dr~r0eq64USI4~-n-6j3H-4*^~lugvgs@KPt{V4#l^jfr7X|naar@CZIz}2FI
z)OwF8TlfY&2F`x-{pDvYT-_^`hdr|C>tGIwNWulfB}y6i>MA;gxkQN@oaq$5WajGZ
z5d?A&SNw*Bxq<UEtU6jg8()6fc$>@STQdT}@F8HAN{WX(#0-X~9_Xz@{}<D8Fog3n
z2A(~MRP+-!`QA1&*`M25q!-p3{3Feb3VbXUZutg5yPbA1iv|H&!I4E4J2<vXTkOKs
zKzPcuNdx~NN;xx$6OvvUGYZ_&mub7vtO%22)b-MQSLc`A{RbwM=qDt(`Xof&?{R`(
z_D{1G8dS80Uesz(Us;Faensw?C!M@iR!lkO+<>`JU#t2*Tz&B?0k&s)0dXnu@aSRr
zK``eUId4&_E*S^%$!j#!U&`h?QUd8zxmRqa0tse~@v8yKxHQu@@^OM>80jQh?KPS5
z^^pu^5Haq-=zD*BSJ^F9(|?{fFcXxs5}{jO=8VC_*jEBkP8a>793LvGThy{{Upx$c
zYwY(yejNINlkr1LEAd6llx*S<ro75Vbr9AYHV&V(_TgfB`m#MZUeePU6dQ*-VX_sd
z(`GH$uP1i?4KJ>6t(SSrb%pVQ{Wx>eeqv8y(Svi6l#rLB2~amt{|!A!>!jziBG_Y`
zrAN0+;G^)Y2AJ0x2K%&f3Erd|Ch(DMSpstxT?2z;G4H>^>U0w*HKh%DN4^BaGywZA
z)2rPCibKZ?om6p-3I1+AKFFgd$&$e)Czh(Qa5QE8bWG|*R_iL3quJU54`-6RmYsnn
zk@72V<x@WzSfj=G{i7V?67kTD(o*8i=5o60#dp_9H=G;Ma1|!Za0A=SB;8A;s9C3+
zo?}P%f~hQ9C3|a89BiRcf((3st%W9t4iIwIaHp&}ul>!)k7*?|s9arvXmS@4)z4fD
zxu@VaDq|1AYKpJR3iMY)0DrYYKHXKAouby{&jlZq4G2S5+vZ_ML*E0iDs@TO4e~Y8
z3=a*Yu2ZXd&9sO|MGZg9pEI>zNV-f~Q4FLfS|y~_kHo$vM`3L)92gL26}n%Y3}jKb
zAi1LM=@YQtS!W$_8<fykj$8aLQ_`xUWePBQRy#(3^7cqh;|y9&|LD8pkmD$Foh({;
zZ$$e7Zw|Gmr#sd?n2NSgKP_3BGK49xtnX>p?Y)M+A3;{T3`{f>Rs7p`9UaFQ%8p>>
zHFz-!7EMnG-$;0=B3=n{(<dP;SXR|1%Bi~UVigKy=%VILK_1#)k2bF;KM#%>^!PSi
zvg>w+34zMAu)Ykk$ia&Km<ai01-}^OLOQ%17Y_vXFQDzgnU#3iQ0l*O<5qK~8DffE
zEN_}d(!Q6&k()9%v6?$`cc*TT)Aug9uGb3Jtu!C^&4~0ShNU}jCW06iHd<RWkK)SA
zxhCUi60JkT@KEM@m6fC85}wVuySNc1<VwOdTf$?&7Z_B>ovJ0kMQ-i6#Te<}kPy`x
zrT+S3!L#Fvtp<;J2Ia0woaWl72C*OJsXvqn)2>^~MX0!<?IJi@k6WhKH|TQOJ~|rV
zTw}(131yPr-CwoOi`V&a0vfIqt4`LvLGW=o_-B+;ow9PLu7V<2lBihxpku3ZdE9L2
z{(23HrZ0lz+v(EKV^kvg*2n&09%f3acy0QFj&e_Ym-)R=W@tG=R3?3Gu*n2U`YL9r
z0d(cQJLNjEEh3%<LcOu4P>W2_P6Z!KcyDq-$CBIqG%6Jf1P>CpGv1}6U5F?Pq$+AS
znmbF8^|{BxpVGl%D2Hz^P)Ne6$aC*-!fJeS&+zosB)D$jk*a3+_YuEU8=MO8)j5F*
zj^n8L?i3g;bJ<fUFsd+ENvqz&KhPmQxiB+}aQ4pksZq!GA+~XE$EdYmq+m8YGGScB
zA?i)0HgF8QSO#qnGdat{tQ%k;GO18TC!_z}rvQThGX@Zkd}qJT#f}pV-=0}@=9vyD
zmbZqj`$Qwc1EJMKxc~`3m*Ch)$-JaNr~!sK{WNLg<+e-?Z41yB^&*sN?Mt)}H9g+@
z`8;*eD>aPDPh!OipDIyl%d`9ZcF<MdAFqBzP>#BB9F75^kBC~^X1*uqqvRJ*u2fN!
z;fq%nlWYB3CYGLz!dBOgPTQ#UV@Gi~#j|`LfiH)E&}QJ&_n5w+=EurS)*H?JvzdSA
z`T=)9?cys39~7bM&p57TQH&t$(fSCr{2(BziGfCQ*&Jl8r^E+`+-G=^@O1z@Vuj94
zml-SNPij#~>%GsNe>Kawb);G7B>1ze)xW0qem{fq922-yWClQURAbnJXC(qco^?Tv
zig`_K9chd<RLY$bBO78-+NFQ9h?wGpn4Oy!V$h_)5q{v44Zy_(g^z?e!#550QSSMP
zhLQhu0hoBFMuwi6K;NKf-`dB!Tqn)a0z_JU%<5PJd`b~wFr0(H_rs<E<tkvG^U0e!
zCVxLf5K*@l^%!z}@f!>LtsQ-ovj`kM63xPELi=={O{qeW105AJeak8(d_CF;8z|qS
z!wti~QObXF4S#(wla@hU*ji>w8(%J=zNO}CH=|@<ws8L-fe9^o3v~!%h_^aZ;}hR9
zUGnB<ky3V-#k*u>+^ImHFjyH#|I%^bY40RuQDn*mVvpfAu`^wc^t@pQS6DducIaVh
zZ)VHGNjP>9&gpI~u-8jKwMhJ4uy4&AQ(7mQvx-TtGr`5P^+mwwUOrE`!K;UF8_wr|
zr{sTtA>zILJ$)Rk4pywk?&OR}KG(9*l)`{Mpbth|hTcpIdjCkYpOS9FG+7c1Lnx#3
zEAG+%Ha*am%KXK*dtsvYrip74z-1QOu2KJc^rvbg9y0|Z1mMH6Vz1+hvCq`D=Yf;f
zN*lE(>Txm#FT6v3i@OPP0QdIxy9?iRCQHr_O_`9~w!v85pW(h@=8AYYX~ln1WT0Ii
z__6h-&#F8eB3*tRB7XVhO}U2-E@>ZidptQs>%5}Hch!3M0K?6L7fSMe$BYCE4G^Eh
zi^dlVzmpQJ{2c--7G6yn2BDv^C})WPn7LSy`#KZ~le*wYi+=GI#+yezK)^+6A+^Jr
zlZLkJ=4#x+m&gz5W5UKT88ni^txR35RkTOt-`U59O7+Q?!byiu%;8Lw+M-CT{`h7B
z4!-$rg{##}T0$4h902}{zOe}$+{gi4;y_aB$EX8Vo%p7}!)}WwrSajDvbAXj_832;
zigzI)481>Hu0@7;?yto@CAIz_@F8stq{v~4u|_|hWi`wsiWV{vi=c!$Bea?`c$cp=
zGz+ZAP16GWU~Cet{e(&mLvAu{GSY-V3m_8BTL9oSnr}YA5a)wq8e9?yf-9+j3NrzJ
zUl9*|Fi9kWnoN{3q)A^Uh0WBUbf*#B)A|~*BS?0MqMHd=c=$j&R0<wfgZXcpmk03(
z3P5P>r;_}68>*!ATNw(0he4@7Re=ssj9Rr$y#Yn!Qi_CB9FGm^-`AY=2q6p=^cr#q
z8>O2-R!Q=ge+r|Ltj&aqNd~@aMcs#DT-rMce_wR)x{lNtwdb*Hd#k2GZi;gI1(#`+
znN(!95jIo9E7HMa)2*gVZU=MC@m%ck_8RFU4_HG)Ijj^Xidq*`e9ZPn7>#_ixGmi(
z*f=LP(juDB8ECptCIt`oDzPabf}i$FUs&@NhCC2W?%E=o(bCe9)#FdM!=r^MqlRif
zc1G8muyN*s?6~A>8d2XON#v*6SjJQh0KSks&ybymTtn(!|D0bfey5Xs{1^fPA*ZG9
znHEK1QDgG&UH(im?>e8$0r!vA_bpcf$g9AT-9WlQR^jnqI`t|EhP04_{1ymp>ioFd
z6zHD9y@H`~`SFJa%j@1|fq#la<x0DjQq(dmF^(;kG`=GZ|H;b|RnN8l+rebD#Oy{B
z5DXhluHC_!{zVpByFWcBbN%<Sg9VD<$IUGaT2c`$_VG`b!9W&Rtnwo>$GWttWzUy(
zuiMC=`2F$MV}I{%c`lLRXOpzs(#l$EBnH%C%l#%$+u=YkwsHKPEmdZpGMjPQ#Z0-g
znWH<Wjx8afwK7D<ppos9LUQVxERO9sQ4I<=p?XmAskwk82AW{IO>5h^!q3(`T@5ze
zm1iQ?F4l1?B!FWuo-(1{vw^(sM-bfMvgjNsOal|wkUiLJ5;SwJser=}Bn!M!Ez8}D
zF4YHtjon{pl+p*{X_N*%UOB*TZq?b_h-eFmcQKgjoQ@7Z?Yr{BG35KZ6~W36s-G;d
z*xCfteA-d^yDv83fe9A;>+W!N1#oG$bsz14FYtXZQf{@u>Fa*844pfcio;*m-QYS6
zpfKEJb@>FztUZ^`VMwpt(%^2L#|Jv&wPMQoQ8<e@a|4kXU2slDspv!~tFfXE1GLD=
z0QNpSNGxZ14K<x_!~1I@3qvfmSt?CNjK){WtSP3JBCOS)I}Fx=o}y;TQu0DVnd%PF
zN4>?Y&rKlYG=|LvR`?i#EVsNCFYOTSNX*7^z<EM1crT8}8EKC+ArciVSdg;)h)-}y
z05xD*IME})`4^cKi=2WIOw79|rUHsndE_k)oLC4dT5rWM95WbNp*WcA8p`h*5f~Z3
zo~UH|z0(*N&>)MO(pl2-nQCv}@(5+Z_{Wx2aWA4h4YFidddRvT3F0~-a|<>cP8Pkv
zU~V%=D<BkcAk^i!N4?}rZ+JQ#MF6VKH61|}bx_mW11KFruw~;2pyc!*n2WZBk(jaK
zGFBH}fnuQ7w}_6Kd*G<RD(=^oDGmM$mtqLFQbC2!W~!5t`FC;OWQMyAOIWhQuQx$I
zvn0#rZUU5BfBFQLv&DFhATuelmz~FpjH|Xko?D5$+ru!&8(F5QQW|WC-|wPkR?J|{
zFApqEkc47YOB;qPt?H{Rq?lncvo#w@Xq6uK8<qPI$7gQ_ivhv92OqMN{~TX?lJ|7n
zRz?Q}DI_$@KviZn2BIXSkLRhG|MZj3h}XH5UN>LY4@CqZg>MY>qqlYQQNg2tPl-7L
zTu=EK)d<7Le}E^?od|i@1!!MSzAj7$7n-KtGP^R!ny3X}x4^3S80-N!dk~XJMW5_$
zCy|<N!uv8^g=^fMX+j}_uz!k-ojGSHUt-nHp83@vEO5q^UC7%nmqy>l3S@c)?>+MY
z1#H=li=ZI$cpl)~SHD;tpgX9}P-=pl@U(=6c&DKHC_NaELVi`zRx^s&+rsdg>j4-)
zpA~DpRrxRmr5<&@EVfnj)dw(y=1qGbDcyku;7s0TM7t$YYHl|tqm8A#vPc=OVxFKB
z2CU>RE(X-U1N-DtEs*dHzp}KjH?G{l34(zh>hi0~Dv?NQzmM!~N)f#Xl7o~^m}S%4
zdVJ(ztGS6C@4coc(Q%0M#=~>gPk80*=dcmw0ZcnKpq7DF(GzBmjNE(Bc$&J0d$#l&
zh0+DQb@#(Zdsxd7{=U$~;Y~MKEC?*7gkC0`{6L8(4;hLFD}Bma8WeT3u2Cw8hWH>R
z#44W=X9=?{WF4Ix^c}XX$iPSa@-DMu7`;zssigr&?-$`#KN)WQ9&$&)9}Z-h<?LGK
zSPrOHQ&pfK6?h1QFh?Vrg7n(7kmC1QYJg)%4Vo>z^2{m=foMJcvPCQeg%(%>so~YQ
zZxEwYQhGQd)Csn6mLa6XCd-phF2oUrM-ce5mwA|k{cMF4be=qZzb&RLS=L*g(JIqs
zJh_>~(=48<r|J@vXsF3Vw05_aW~Kor$FAD;(8oGV+SHE$n|GxcmW(i*WRfa%RT`Am
zmgH&#YV>^-DDpwSonG*tW)eZ0pA66ez%K^nF|hn{4t&fX62hHz!Ok4yfD&X5c_I{q
z{I>0A^h3KhxFmtFkRb&c)O`+4R16>;ET+x8KD&in{WMj$sqeiJI4al6ond*~`5y^?
zh)Vc=Uu8qDj{p(IvR>G|(TV=?=g1k{a-&Xia~JqT&sYQT&KgH1D`z+TVT%dohyae(
zM92&Wk|_StJUgTlpA=+kn(?K1u>o$@lBF7=w9!^h(Mi_me<hU5D@^9H7s}psgARR7
zyd~Ntm;Lo`-<S)Kh9MWj1T0?^%4C$UAeDgooXV0t|8`@xH12z}sYK;*w52}QK(krV
zkn-L(OsClTkjBG$q!QQ6e7~c@C+=9R)My*NsB3g2;-l+ve794-Th^8!_nP2`L$TD~
z3IXnmz9yqy>BBw)tG>*1mb^8o3uPfGzOCa^26_wKX1NWb9V%t4`YEFdD1ze$)Qs~X
zo@=6U96IB18K<N|cM~edCr@=&9_o3KZ^d@icJb|dy>PAR`vFn^@bFYfw9R)jq1)O<
zuehzF{ehreT<E%~rhsRa@AN9)J$LBPz*EWbSD7d5(`r^G=jKVQz(ukgi+gprmUi`q
zHj;4go^@d{8z<+aXEg+qec9d6-r}Apb3T+P#`qD-TDYtKX(6xCJK9<XdQ$p;WP|<e
zn`ekyoVKqtCUawsC})cH#xbCpi;_5C9)KD>lWD(YNRgg4mThCfNc#6DrnjQHL3wY1
z?z=eN5v&&qL*Re-C@*YTO5hRQ2?CL%<71v1zde+-tRo^uP^?6RwSbpUaD0CvGAmmM
zSm3v5Gjqn8Fg0X>9~$y>Z|8}b<f7AC2uV{E(Xmy6=It>Tsoak)cnQUvyez9Pa-IjC
zcd`9)TyiSZ>9(43-1y9HpzX|~6rNno&EmC|l$Veuc%Ubc#S!UG8VN#jW!A3+)^l=+
zj)GD3tDKcl?ll4Bv${xCicCRlvMR{EzIb!YU%Mz82nO%yY?tjmp*jX=mkYz^P@7Wa
zMbB7Rm9eZQ<)rPyjqi{|$F$5ZIo?UqV!tSXOie8uFRH*C{9&y#<8Kq0v)m}@zHI&!
zv7p3X2%yb}X}FLKCOeWj?7h5{2RhS3rR0I%UJ1x)EM*jFKC-o;mZqjCAU?zu?RkCs
zAmQvRB!;?0Q5)uihT#^dYq2a&G4SA%g|%Z?f09?x5sReGxY?dX53341N{!MfU?%yL
zELq7L{p$Ad;jNyn_OL}+DJDb|^7qeknYdlS=j&ohfqy5-2pkaH&V|S2tdU8u#+L7g
zA(vYlnmJ>F<FNxhVuG6$8|_!J<c75%Yw$d&{!aiy2E6$IHh_C?p8&f@OF&)DrT2g)
z!S-;y_2@~{z$w43WajzJFM?|d<5pz^DQ2o9cNWvlJ0xQ2@D*k$E`gaT=efvret^-p
zNDG5A8>wbiv8@3eY43)IOg<;5ZHq4x3&~j?SQFt8CpOOA!B(i~%#Dv#ELX%cGQVRh
zf-O-#0a%cMM`~=t>1wPF&P(r@7X64g;>#aqjTZv3a#s&=G@wh6V2_p4%fB-MWDo-S
zGkjY4GTH;FC&jpIQE`nHkN{cEz&iXxl)%jG^XdRk&aktC?c-K*9!Uh_e*f4;@#nd!
zGJ149ya|BQ#ZBQ!wFhR&YJYe2V7zq2rwmHcQZ6Glxzs5STIN%L{Z>-cd`c+?d-)x4
zYk){@sfT-trFE~VL?AEVK!ZC6)}<+DgzQn6dO*R))8+;GT0l5#gF&j9%=jP&7naG(
z2d`leoRE@aMg|Ze%W#VS?hi&%hvbOu0J}}(h(H;<i)`l7Rb<2s>_T|S+oQA*W&k<K
zQ3he&X&C)?pf@3=U8!iMP6;n@eD)>}i*w|Fwi;>%LVblPER`u^LagJSwO1y#!5i=q
zf}xo>$nch!9tsWMvKYITVTqGQ7Q;N)@C^m~oTQF(;C&3r7!@q45qo#gQ!jX{xV}JF
z`BRHr5_c0J?V8Jj<6%O!v)f>aTUcNZDU<OJn>)!cehh*$#b7pDY(?*au|#GbN<M-{
zjy@lF@>tDc6zYIt@+R`TtZNZcxK7~1kc!y!#@Fo1A|gj8BroA)$(}?R8FQ9a*ylA8
zl0rF!8$7DB0P%MU5Tf6AF=;rMoccQJGK6&TgZ65shc)CHL5rM5`wl7}qoXZSusEtP
zJr>cS5tE~UgMAbPJ_!FwX$IYp`%w<6cEN<RO4u-sNKy}lkR4j_%wxac)8;Yeud_bD
zv2HXTJf%b?PiVsqqer4DngT<JLZC=acqjH5VpgO2@<V67*i2n=D2Ge~{WEEy!9zBa
zYJe{*v^nAVY<ul*T5A%Dy^ynJ6$RZ{?SQ0;ujKh83{N?-rfX-k0axcpzQK6b%aVz9
z6DBWeT7FtPFou|9L?`gn$Z0%dJf|Ral!CYj%YdR&-wwbBcSJ#>Go*<hM1(75{EST^
z9p3=qoQ+}qW9#~0P)|l@LCDENNsx=3*dTKM{=nUehLRkj9fF3CyNpNXDtcd!#6l)t
z!jR($jgVy!V{BR~s+biag(b3szxrrOKPuIQwYOLY74w0ig<y5++Ws1{ml6|rfO9&T
zQTaCDi~tU!MlkHVYMhHBnZOHoZODqt44jNqbgp@bADW_+7Yg-+m1B(;Ilx0afa1%T
zgUc_$6}pZb;+KN+FS#GXoJYT%@E*&0Iu%+?Buq`2wqnX-@;nm*)Ns;dS07b5aTJJ)
zyekHKvj|~mD&bZToQ>&L<v~#FWZ0~R&|!cgZ+C<dnu{_cVoUHfk=9jKE4RVQtcki-
z)T<!Px(I!tiz5aLD$#-1nq#_S3wkl~WfMV6&ZYPnlR=y3D*vo%G5NjG6igU|!WNTn
zwCc#RjRn97YZsot5fIo=oetUu012~MY53l(hoen~?<T&#+STM#R4ri(<Cn2Sdcp$X
z)j{yC5KeAmjN)<s^EawfLv#S?uAZ|dPV`gHjSN_tSPH4@Wu1hC1T=_WbiktdNi!ue
zV2^3O)w1k53>GUu<+3Y@Ggx}M+$A5X8m_e{;#3|`0>Z9DX(nwjB~cws3qx_7NQ$8h
z$VO=xK7xGY%8_Finsd{U`W*iMODs()#&0^L3J(dt^$VpI2q3mpojLEq34cstV@sqF
z27z|_JK9rxZcT%$Ig&!uzuq<wC_!)pV*yY78DJ_cBLdBhz)q01Y&pf1$4lWby7Uw?
zg%TYhxkmH^Mx7I*vrC>f3f`kc982Aea9};LSW#(s{v(2eo(OB2ehfry+=v520c&`&
zj<b;m|F`%KA5D(V9h4EWgkYJbQ3vvUrx#flS;3h<VFXq{#xkg~`(_!;d~q4F95@jI
zMh6dOnPTme<68_}%`*mrpMLo6^$&}bVLwwdUepD4g!0DW`cqaI$fbMFx_3h4LY64D
d<)B3gtsD{1<BBDOTFgaKiztv2_%ooZ-2na$+Gqd(
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/docs/public/fonts/novecento-bold.ttf b/WebSites/errors/403/docs/public/fonts/novecento-bold.ttf
new file mode 100755
index 0000000000000000000000000000000000000000..2af39b08b07df11423ac44c1fb2ff0ca82e81346
GIT binary patch
literal 48136
zcmeIb2VhjkwKqO<w@a(l?rK-P>}u89O1nrx6iJ9CFko3UfdSLOfC1ACCdL&z#<3kc
zE*Lkt6Pu8GR|~-o?!6EP7aYgIhPcYHiC>DJgQctg@66qmRv<|7UcUGL@;!7ld;83p
zGiS~@bLO16j5EfP@S|syW5!IGxUhahHDi1ju4axMHF^wp;11($IQNWgIeYSy(6*oA
zd?RDl&&E!k+EhNWVk={|xws!bd$K>U;nt0l8B28GeC~n^=B+-epZ#N;ufscEF4(Zn
zlXAav4`U8`KCpQ8k_#q>{g2@M7RIDSOXjUzjq7#*)P=oy$%;*j@7%t3En_ag@WaZb
zi{>rlZ?j#D-8BgJYnI|d;$z0!alQiQc}p)?w{i8zahKv8W$J#sV%36qyMJ<h4P)&d
zl>gcV^ER%QIKPpx`@X{So|W@1ShVEZ+P^V&zm>6M+v-(o*Zp<N&I-o%Wda^$^_oSi
zTU=jX&e#*b#{2$@7R_J$=+bkBGqxYEGb0jVkG(Pc{x@m=+T9ybHe&}C%=}E;vEd|@
zt}qGboPCUhn&3=(GmZ^o<C!#S%!Db-wqoA8l`LJ{XFWaQeLIs{CY<GA_SUl};+I9Q
z^W}@ytYqd$E|e$bD6u&GRgCMxB9D3O4c^MHl8lmFN|y4ZAySJp2S-M1mm%FCZO3+x
z^q|-qr4X*|!xM9)=cIR}&!n$T|CDaN^p0*R-hC&M<7IeW+bCb!j3QBa+D1=CpP~Kf
zo_hzmuVh|k?1^JmR?HH6g3N*BL`v;>9(XEddAK*M=RMYd<54)Ch2teiD|)_V7qcL{
z4A(A4x&rA+q^pp&B3+GiH=b+9{ywDpksd&L5a}VLhmoGd{il(hL$WegPcy4SDMOHk
zA<aOVi8Kpo3DVt2Pa-{y^c<20a0i*GXE$IBvKs7T-`3y_vT3+}VosOg`OA^6K)Mp?
zDx|GQS0hm=?bzRkbU)GqNDm@Cg!C{{ECdo@evd808=R%!NQd*?z|2?dVk84g#<g@D
zWnjMo_`Dd&04(nYmUrXX=UEo+WQ#ZZuI>iSMO!4cC8$PGtm~K)XAOYo_rRls7TYaa
zhzkff?zRFN`fcdh%6_jN1%yr<MW1X1^%CYN7s4E2Ngq>cTyJg{vMgrAQ}kpWQXR@1
zf;0@}j>7p29M43Wh4Upym*LvwNLL_TiF6gxR-~(u?#BIg?C(RmAL#+42az5^dKl?R
z+<zMBIV7qB;nmeMi#Y^jM2SR!r=z&jQ5$FTP?LD%o5b8KnWcbhq=CjWSSItKZiOhX
zl$Egx=4X|xiUmO3gIF!7Y6u$&imV4tMzOJM96O6mV3XL{tc9He3{PfL*mTg?Om;44
zbq-quYF*A&0TY)43s(XITiK7;_3Q?ABl|JCiQUY8!fs)=vfJ2pP}@Dg$bG=Z1Hi;X
z;JQC!yV=i~%oG-49W2cDu)S;_sO~Ay{d4U1Ofua}oJa38yamXUz^#t<yoc6fptIBb
z^=t(m|L$MUS6VK}@hG-$PXB_IBdB=5zn&ndt{8o~7@VRQG~SA~JLyk6#d<Ep6I)U0
zgQy3d!qEr)AI1Cl>k0O}hg`*9&+~Zd+nzY>j&?2jOV|3~>N^tmThV5WZAO_)J&GFd
z(B48`kg@;ZUmR$q-yh+PT0#4Z<{3E)qJJ>ToiKK)QcxT5{>kl#JEHc{+)uq1Q1sQJ
zn95bZ?aL9hJ%I|)HX39R*zpAL+wZAjQP)<&yLw~Kg<31(x#!UuC*($uoq+9r!1nB>
z4bSWrErhah9HF_s2a$6Wn*QzB4-3cxEl7W-#ZClz(E>q&S-kO8&jCQ+hbfWIX@2@s
zu4wzdw+Aj?t5>upRL|4oA9E`<H^6%#>iL!E7w@qgdJO02mwly!M;h2+aC>(o6J2j+
z@i?NCF0Q0SuDb=-BTXs#myR5);EU<Z#B9t3DIu{$@JG^kBwRHjfzv=PC888Ji-VS=
zX<X49{=4sM+8T5(@u$HXg_|xVYd22%H30JHW<m{2k&WQiU?=#a8|9c7+3YxGz3);U
z|NQ%QQCbx0lYr}YL5CKCx-5QUZ#V(xcmYQo@N5)tm{<aEOdCOKgZy*gHwl{=t&+kl
zXu&ibXR&PD_hB<be&ylad~8-$fXyuAnU$4bGYh$9W#!mRkZ)CZCV<Th2^YliAZ%t<
zjm^qxuq8n1)uQzWV>1f*#~}fS0`_6pBsLsdJY?Z0lsFojm5sq>7P8Tb+Kk6B$w(`k
zh|L69c@B<=@0uYkC*ybuHZz-w&B~@>OMnEOjuP9j8HFt6kf!IN#97!RHXB<!<mwU}
zFUMwvd|id#%b-^n*frS9?1zx8R!G;|aJ(IxncczeLT-0slOSjB#oc!383y(UHZ$7^
z8Eb`<-HYRW*v#y43^|ODwNK*tr?6QebDzfXGwfO1eGZ$%-erf-F27;#<M${wGp@Oj
zrwNTpEv6G~rWb8y5N&1z^(NzfI$Fz&wi=GwjzWEkpeZb3O`=vKMXg4OT8(Dwu#G|8
zZUaWQ1M)e5doP~d2MB&3Ah<?AaIJvgI+RR(IgT|#2Z<f$WRj);UeN;>>6w8>I@%p+
z@tS!Hm~HL))oaoJBO@-n!SSXM@6jj>x+7qwk~ru^hhHa>4d>ePbZ6kJ5-_P_o7h^^
zi{r=zj3qOj{<yRsc+nez`U7}(hqjjv@LK68WokCiulOVE_Wn(tHf0p^u!JMbctFLQ
zri0QCJPcYD{tP<|B+osf##)cV7#pS1-zNe-I@hyTa9)Au^r8j{Yzun~+Ex#r%r{Ce
zNx$>Nd0d`!Pqru5Q{eG?hIr2N?DFOwAzad50^V$guC^DWKka$uv3pWInUUw~VxH$c
zf9?6W=eeF|d!Ff8*)zVoyZehHFCKa3$dgC*A9?)9-Xpt@JapvpBh?>0<Drr3Kl#Ve
zGSQc~Ha_j218(Z{2BXPriHo-;*b?myXOhdEoRXTBo{^cAo#XN5`ttG%3X6(MO3TVC
z{FPOK;GpW7+QD^0h7KEE-_SUsX(TKZW1Gi~KWoCoNoTj5(>i&|)M?Y(X3RWy*6caw
z&7H@t+Ir2kH{EvEeeL%@_`pMt{B-A|kNs@d?w>0iq43^4Pdxt1{p`Ypi_ZUG!@aAP
z|9<^4cJ+3)hJonC--?Ub!}~5>AdWBC{JZ&=U3u#>&%XW6Z{C0R&@b52&#|K)euR4$
zz4u#o#kR|@`{DIB-1wuP+`?|&apxWE`4?8>7EC1KkJ_C#Nu#-odwDUh;MIH>Z{bsT
z8#f{qqMh3K0=|T=WS_H91_y(RT_&@nv*ZaaZSwdHGi2s#NR^GHZNq1XYnROMyd(3Z
ziqvwMmwA3GTT9DjsqC!Qw$Z*B-f~%2c7CcyZft4u%8fJ1WqldF>h*aqZabWDU`7U>
zYwOPVdPauND;rAN<S`p&h#NCzAU{J{!mOF)vaw9b<v&E}o*&Mdl_4`^V=7bf#HGgG
zOXf1C!&B!kmn~(UOQ?_+kiSRP<&X1uWPQPSnYFZSTeNMShYkj3c)c?+wu!S=?TiYH
z)1b3w*u5wuzRdHMsE)PF<CjgPv)VkKvA!|$mU-Gd3+HQD&~ph?GK%(W^Nig#W}a`G
zXPZwH=aX4$o7{*eQ9mkHZd^nsc*iD68h$9%>&@^S+6FY>rE!35Y6LdGhsP4je4ay*
z!hN2$vnFSFWj>>A8!9x;x6S9-Hg2159zjCYp<jZ>PR-y%GdQRMbl^Op0sz!E#y4--
z+}N7Xt4U?3#I|b)ZQ~dEwwYv4OWUxFXK=?=*1;NiV^b49YoDDhVB(h^o(jl4+gjUv
z^8vlDDFZw1YXasQTiZhD{UaANg}8@fCwmsiX^S!iq{z`-CgUpbf}e7tO>j|gjYM#y
zQDCAA4O78|AcYmq{KG;feahDX#c255u#ir|Ayag8*+7>=CSz*Xun?!~L5J6o?{#=b
zNgg$iZ&#NZrXGK6l;E2ZI1%IDf$veigCWrvD^<9zGh~ohsrcct*)Ow0vOb{b5<6vM
zKrtnDDi&VK6a#lSWqn;`6_vn|+IgG06P=|=eTwhX{k|)k>VPtIhxNfo8N(QWVx_Vn
z7zQVd)0ZM+aV2sZDNfNjI%S<*(eqNp<j~5itV%)|w6*gQ+`&ia4)Z6~k(9J@YQfKI
zQBDT5-4+&tl2$6agJK^tQK9icu@7hPbW=j9;>ZjJl?+p-l9Un%gbg}zF)<q#4Y+7Y
z2n4w7@he``wX!OM2a|kB!6dKFixkxPM51GF634Fgo?SPE?%91KAAc>+!tb^>?|k{X
z7w&v=tGeSl^)Fl1JFeq@;f|ZsPHy9+JPRpJ{hX5euKF?3pSX<@-J^EL=vTkj*b2?*
z3MLQshxG}}0%Ya-!)XF-Tps3^-G`L?q)s{Ct_<d-a%w=SMGK_|<XXF80^)-1PGvau
z`EIlmuTyFVJDlMJeQrrvUP_%3G&!6~c1~R#Q}no@)YR40$+?a_jJvaQf_Oqsb1JDB
zb!gwD{A?Z!)Km|u&=*!1st487R(svqJjGDKeYr-rE8CEgt#`YOCbze`0xWcV&K=9!
zW@VMMG_5ZTj-S&wH0!OO^0sSVDp12|Kbky#x~(v0T+#gGv1>NA1b?llJMTWsZ)=-*
z+1SCEeotO%QKHLRJ^bvY!>{|Kc=z7Y=dPGJb8bVq%bSy&WzRLISGUak!Pt90FWM~^
zyi4tFfSu<X<F|%Kp~WOaQ_6>qx{rlY(E8d>9*)ArHfGkBhEj>F#g7h0VVAfXwpsFY
z38i71IFtRJLymB^IOcM|FY`m;c)P%Uyj^kd(y&oGGuo9*oE2zi1$LzjXI^op1c7!(
zyu;aH(WRslw#y1|lA4{Dh7+dvQyk7vMy3}iS6nt6Gj7CjWtG!j6AUB+mA>30SF*r)
z0Z^R8gFJ8GTdp_mYk&Rq_WM&N)(@XBVR-$-Y`x*|_gzx?>nB{-weh82ei`ogg5NoD
z`SOWpuejj*hYdT9FMjXD%c9RV_k3*FW!Q_+KovCP5aCcMF?EKlK%0_e><nl4^Q;M_
zau#}!tyAEM9a0L>Yb`*ZlIrS|3++ld(2(Qk4CR!^m3B1dWLiL!xKwBXLF($1@>C$j
zZp|wpYRhrRiG-RG++%fehC|WoK#@t#P@=^ykds7&SD~vOlot%>HR7{LZlKBQ@VQ+!
z$(Ng#FOW8z$g=sq^`&iR2e|u>Z}KF+`cdAZ*%hPm919lc^1GU@{^Zubsc-R?i)U}S
zOkH*Xe{{poosyxX`NENp|M9*3EsJMoRr*s$&rtueX-VkElfQqbdF}<97oUrM30}sJ
z3SQ>dI9Y^m_2*%FVwuFlL^22lLd*+{OJiEVF=x%{M>@&41LNT&#^p5ejt$H;U3-2|
zy{R?{vjff)U4=nv&aOIZ!u)d<j3}J;?0xq=J8jU^txMLN6_ECC{_P_-FPS+wkeZ<G
z8>0TQ`z>|<5Otp;chc;;p5Rt0Ctv+Y`Y5)XltYT8x18FfdV>>P+f=AacG{)<XwLo0
zE9}eh?g0v<ehA!1pX)9JZfwx?A(GJ3=!eURepxycHfTM=j`lZ5Xyf=gaMh&Rl<J_n
zHpP@;Dl`?=wvYJbyH7Pef64CkYm`g$O>Z>3{(8e3gYUn5*RD$+)XM0>WXfIoT`V3W
zLYYAa2`b#sDH{UlLPTRM&QcoUj1IZZg2JtSIqr}w1r&?DlVpu0j_z4Zcr4CBhj9#4
znb6xrnuPH>x_BLU@i6rz^<8N^Pvzs)z3Lb0UOrxfV;Y$Ce!OHy+W`(GUXM=T@GDL&
zqk3LlTL?{ZP>tx#rfJnnva>73op<%DtqavZd4C!(>rIn}HO*PrGUqpEYq%S)Z_v$$
z98MAWp;A;aF6;e}vm}57{pju`VAL-JzBl)L4j77AJgjUX3-wSPBzN>cR2@`k1Qk-!
zs#rUym%$WlK5t~x?Ac8t&%3s1&K&H{LmT2xUnuC?qiF*|B@omteqsQsg1Rgn=Ht5?
zh>bwb6VF%=o?*vmwV8zy2qL#t(<PKlD=L#i+*EOZIXLV}8Yscy>Qp?~r#Zj`^@arW
zbEafMUZD*w5sv7r=bmitbh{+IFSmko7YU<!K1c|k=2?$?&nvoi&b~)|^VQqGe}u;k
zyKd>?A2l@mXz`9)r63=~?XRt0|C;*EjyKhxzqbB${^&;Kf)yRdLMsjn95!Q&<3oKD
zVYv_K0kQT&I!dIzcE7AgUq*ic?^kqsAxo(}IH^5@>Om#BHlE0v`5(Sfcj|Rq;yFVy
z8g#q(vEz%SQ0c{I<&Vf{q&8j#-2MdkDTZYu1SwytWav5-7nBdtQItY6P*mcV^U!Dz
z<e7m`o{=atFB=qE3L;Q4vLL9FAhYE{M+Y-{i@`VnNevhx0|zvizz<Vu1NHi$q>k0F
zTF7k357V-0p82cKcy4OWh>AJ>>fq*4lEvaJZx}tj?9bnSvVdQ`V9mnTTbuNSp~LF8
zuMS=^aZ2E<-2A*L<*1A#=_C$?E^RuWIep%|k@Lb-7qqqhe$=Iutze;Is*B#z8A=z@
z!Q2_P#uukU!?KcSC_^tjq!ggh?Iaqqk~%~7EUK5?ih7ZV$RbrF*GFw15B#Dl7ohEB
zt3&bPB8h<Hlq^jIL^Y9uQts##kEVRW05lMrWO7r7V-N++yf*#P*{$m?oV{t&jM)oY
zTb6s(1C>1Q;2*iWX3CtBO=0y{UmsAP<QGnBnLA^`=;_?r+SqjVv^lMh|K^X6H?194
zEJ=^u@RHi|G3l_N6aAk+CvlkbM2)GFX+IKC3jKuR5-k!WqCTj^nMhIQ(AH$jAvrCe
zm`R%rgfNgswarHG9*da{EyR0#z<`+~qJ;V<#tHh8C5MuRcBXF6y^f&6hxX*4`k~+{
z_4?{spP)ITyIJ}x&)Bg;-LF0_RkoDe$<bnz%EqLvnMAFpyRGXdP%l*+7jr%)drU*a
zph9c>uvuBx%og1pbcwcn5OwpB)(k^2s2q|$f!flp>kOw_auU#%snnKve%W|P$wX(!
z2h^EHw3{uF+RdVaZpnDOHIrm{szY%nYno%P5@X6w0&g`@S4ja6%I2b(Dx_t6*pR#1
z)^3=3bAkHa<vM@&EBXYNUM~$^cH3WXP!D{z?8$5A@JUm)Z<sN2?UGiVMSaROY?eJy
z@^1XiHHXwshA+Ncv=8dA8+FKp?3u?xFj$u=9&=~NNX<h(VMjrlk(7R7s>MRqW}%a1
z*#-XHV2~xKkq;fL!{|seQ!U&M*@UVUcu-3>10gybXed#wLG@BC*k4M$QLBkjuqI9W
z5M9pL?3;Mb2$&Sss#i)p!DLT#XWDN$vg#JKr~S_EJNT?i=P$fu%YucM@WZXQ-L`2u
zU#03L9<PrxVCMhhYj5~y(?y*-&Rw%^#;gn1Qhyr``nv}8a}ckGaSMYp`XN50FdeGo
z^eaikA~*xIx;Tw=ylwzl&l`B5&!+PY*N^X>px(&$l&tW2BwJ$npdoHOMr$vBU#?^0
ze^wPB(h)SFL;pUizX|<22R*!&UCT7Zui6H-<X3!<xW#_OZ$Y_(1u8utaF1OsqYh4j
z*5X&nu=CiJ0$?>2cLQ`Q(cY;*tSV)i0w@O@9htsjD<M14skq!kNyR=?AeGSVcXa4o
zZXMmNb}ESx%*W_}T8Ae}vT;*|6pQ{??YVi^%B<!w72NsOLGG*=)10+(*Y)4ubywH*
zeC(FF^EY2Icm5BuE|@ZP`HCr1SMcrEKAkQZt0t~%c<93qA8J@PvC1fAKJ~+kUs=cb
zx>v3`d(q-aNK&wA%CyEYZ8M4X!2SfTT+BnX2c4@_`_WVDWP=^rQ>}W?o}FmVD-Z^P
zlihYD1IRF=H|1jQM$5@o(tJDg@%98%n<=TVxhV-YAS2tMFtbK`#OzRMyAF+8h>=47
znit=~*?o7aJN~HdRyXk{q|C`1pV}~-Plytn?)9G>y$HkwZRT@zJ^xPfwQTE{cJ761
zHBv);gkGWB480-+R{vgwLU#L=L?X3Rs)1~U?E#f=iX91a$i!If!ZDDhaiYc{-5OOr
zs9fk&M^UaFy||3Y>3+pU#bx<r^C8(0P!dpFN<hg5t`f`;6FNPO3rG~7sBY<E%Z^dK
z+O+aV%{fU2({)Ax;p`YYuD?<LF-Defyz*MO_n4H)x2lkW>SpO1HI9GF|4i-P#T%fD
zjuN($^r+S*6gFySvtL+Ah=Xg^kuF_(*IZpYdLxbezoK7Kw>a#u$Mrk4^72ud1y@j%
z#J5UW-5(#P($oZ1Oe1P?=tA_%EXW~f5wNgegaxgSG;JlF6bJ~N>_f6Wpm@RFYysJ8
zS5km6BQ!0NG~R6D59!p?(sRJ<m@zR6q!!U4NQUZ6G>~`H)MC?knTe{<T*33-g6u2{
zT-4NJ)~h=YRkS4NrcR%?Hn*O)>3vVU|HsG2Y@9f&2!oZIdHfZ*Lu+l0>RD6gb(NDr
z2>61|V9W>XBcZ#$$3hK&Jsi-+<<wKcrP^pbd29nZOE_5@jVA`=WP7+kd#oUtq-H^`
zr8Jz`BA&_=H@G~RXfj-(jm0a3av2_FXNj<xjIt}^VIJ`W!anV`&#n|<sBX~)BvXKt
z@uM8hy~&yS(m+ECu^XQwl;j*tI!F;14-uJ?901<vk}?)UdBvH8n=Ov8g%wrMm|o6w
z$~lC^K~7RdlA*4G<K`ClVbZ}40|AWdQ-ak&2aQl2gP@^6V{_uTUKdOe&*l|Kns!rL
zT~mR<tg-oNKJCzbJnf}5$<>oKPiVc?Atm29@qrf)?rNTIlin|?yhwfJKaQ!dUf*@s
zsI{X58M<42XD@$bcDwrJi>sw7zM#H(o{nb+E7R&1NzcE>XFR{=W%cv>hOXPtHhBIh
zsc!y}$DjD5Idi0H8$F&UeaA<t`~UMkwfkmgdYWULF~2t8TlGA5+%l`JWs1FKLSEu*
zqIvuoo`oDTVcb)tjSysAuy1@2Hkug+t1}WQy8Mb;$RzYu*#_*;kilE%HNk3DAql<N
zBn{_dq<Z!G*6vqZpW!nXC-~e@RouA=G^jXwRI>3D-}2F;m;0z_9oZ`laVS3#qh=4L
z0z!$@1MJ35p@S(NSSHd^6QPGGX{4`c%+`*ckQR{bcEyFpwn7ulB57oZFkXWT4N8Jt
z<F~|v(=<shdz`WXa6{AA#&NKExm|jnW(|wzpo6e)msURc?aI-MZdbdz)nk90x_Ig2
zKfXD7=FHJ=8g~5d-ns2*Qs%1{JpE_xo!LBoIyX+-FhSFy4R51AWMU>&(^#Adk<pTs
zMoVCP7{4W=<AUWe#p;BLWo8z4vesV*Ifd5SYlQ<X)zlhD6UmdB*T2l2cO2w1=Bf8r
zJv>c5_}-(7_muNlGu2x^dPCjyvUK2Hp8Ue<U;TX6@aCi8UwklU{LE)ReVR`Pj)hIw
zKsMoc%(lTM3^xEE4LpXlT#Y5W1!PvB)oNF0L{Ho$nSgXz(bUEW%Jej713=tM#=`=i
zw_RETr^i>;zoLF~hx!>$zwg5%_o|;6c7)ZAx9(B@@{7g1>FrR*hrkWmS^t!PVQj=I
zZ2<&A-O)oQHE2|3AS%NMA83L>Lk#c5(BBeoDaDvy8|OzxzBF3%g0E3(*E_q%NWSjF
z(o2RN>QjGE-|7a3B0Y=By$9u5SYu@T+gm2)6p6CUr1iuNP$tX`kpkm^3C${w;;^;r
z)b5#*ts4Uf^(jc**Sq1qBF0dL577Q4Y_m2V6obN0A>rE@-$x1IwDdv)Q8bB_(kM~L
ziFO5MWRi%P_RdgNCb7n>Gz=(Uhg7l>K`a)7Gp|rECx>h%hF=J&iCKSQY#3Zcb=i~Y
z2-<D60DTy=M_AK{hee6%O+ItJdVlai5Y@*WtyfL0aj4fw_o(k<)KUMziWuTLAPeI9
z<wu31$Cc^0tLxqL(lonX*VG~iP2k$FRJ8G^2q!UVoCLE2qN&3=IP;<6Fl$7cIUda{
z1!P!a&8RyjC1^H6Gi`_l7WgJZTbq<hvk~227<P2OE0tm>Uf%sSnpkV&$ec$(OdE?5
z$-F_-M8kbbn(2jdMvlVFf%jb)YjgtcMELq?Rt~be&<un4;WA7H7$uR34JHGom@qa{
z7>^kbAwOZw$aC@5iOTiJ`yutCr(aX|^VXTygm&nPyFPwfJ-Gc>z3>|Lp*$D7EQC2m
zwny-kpzS$SGlJSBkfU`(F%B>}sZfAV8uCyYKVsAZ6@#0oJ{Z?aJnOs$K8rux-7YOu
zm#dRD8FqZR<em!8f(CwW_uXBuN>ete`7!;%5as&9))ZqVF-Gwg(upppGk_8?3(?yV
zs7YXO{(dKVnrM3?&D9jbYeTD3;)!)C5;>AdIX6JYWa2Z47^f9uUr4&LR43aVp*R{R
z)A&J70EuhW#y~<;n`cYWS_9>SoDHC33>7eWL*gd|QW|&|$rH-!ZCuA~_2oPPVsN)f
zk|aK4q;6-&PTj~Muz*M=^xTQ#mZzsLAICe6FXnS@<vbXiw@$Af<vIFw^MXOO=T`Op
zzV<>*p`o1<shcxWw@AAQB@OLG8XDBIL{!KDViD?Dq+*E<IT-^^r<~MVsnpm?)l@^L
zkgAE?In~AJhS?)hovOln*P><d-v+zD2el6`5of5v;z7S_cV^n`l{{lPZ$>?CoY48>
zq*SY|SpDsl>hlpDEe$-$0Syzq5-u7sHoOdyO4*`WoDiZ;yOIjf$%dDMeJbRWVl$8!
z&42|@v0w}*6e1y}BBB6nBzBml$*DK^)K@pWsvf(8xCdYS&d+wg`|j?ay%P~qPpLnB
z=U%n*`3u1|-q~~X=$^eF(agS(Q+kq97C<{b(vyXZazH|u;oD5yS{oZjB}806w%8TS
zvMB~YEe6bSq?{P)6bUBC=xiqW@_T)0B<3~g?&D@&uD-2)_xcM9FT8N!3&7=Zb&&eK
zI$Wop*^W^l!PBh%$r#1mbd1tTTmogX4QddXhx=iUU`RmwC-g^R0?h^)+?aL)8r?Wi
ztk6GcHsnNf!h;O0U%+_GJW(GyF%h8d{G0mRfY?-zscUN0F3dUcA8~shN+YtL=4un*
zXLD|ZdM!as^t*vpt4*NQN`g08Py$r~!wl2|wr_z}8g4iffX(<i*#I#EV+2!dq!^fm
zQ6-{Ld7uCrO<+c`h)(8KUbFQQK3u(2{Z{^Z>h$STzXr1Z{Lzo!9@_m4e_Jir>6cth
zE+8~V`mug5Xtf%CUZEgSsvZ^}n%z@!On|RO%#h|{hBQ~35Us?7Xf1%t)h0w`lVguQ
zAvLF1%yw2fm5fY+GzTU~ngz|stke{(sLe4l`^kD|pZcagN$DDB-ji2<@*1xiG{C&4
z`r6+Pt1k~Y@A(+(IlOD;$&;QhegB!LH@vL$&?}*X4`CrV@${L2U}O{%=#V~8ZbJrP
zJ~lux2^kHf9vI2qNOSkvsFXy!OaDuC0_@ge*8Y3!iIzEH8a_5$gfi^#+S9mzF`|FT
zAP3_6G~E#ql{8ZiajZZ%3nDN>;6dMyl;TSE)DWXWm-4W!yzM6Lxe1)<r|O65Vf9hz
z5?xl;AND-<*dCp`>tpqK^#MK`<>OC`GZHZaDRlf0h_h6-2F0F4tR`C-^c<mYf)DmF
zdl1zo?n*7TgYnsmQ@NXO>V99n-ms&qbIjJEL${96rC`QF&=7pZFn_@cIW%3;yySGP
z2st%clqQF`yHn;`UrhrUK?un;=}!zV`MQL;OXF;^*)GRFqvTuuCi|Xw;`yYn7HgNY
z?Q-TbiVc??&pa_a;j7nhIUWypSj_QBr5$nf`^0lczBY^NHhV{+&4KH7`jxZo9a-6#
zcwqR?j(s5>$hUXo<@=JzejHCuCO#urM4cR07s6#6h46aJb$eY18Q?l=w8h&p^I?F7
z7gtucFR!BCA3yzVxiOuC)q@$O7g7&l&?7sHCaXv5AKs)W=96L%xi-jy#n+_s7V}kd
zVrBx`BQf9o5^Rp{yhNNNWF^Xcr8-G{@?BSsl}korj_X}@KXkTPbsKAIHw=|ByFVGa
zp|<AY!P0}!;clzHxGpR6;`;7opb_)~!z#307HpK74&l%^m2A`Y#BxbAF-0P)s5wPQ
zQ0PA~0OPE8EUI(yBWg9jXP3D!8^C21ns@PgaN&r$c&DkFCPT_=Ogp6yq^H%-ZOyf{
z%{HFaJ)%3GGwZBL6K7j{h-@{u!hkCQezGyvKtaIfC{@|~vh|SYF%bXcP6|3EUz#K@
zPlnDy)@ACQ{0gogiz%3~T+c7>{y=>c%<%H_&*ztR9qryKZ5HL>*Fd_Im*!n@1)?~v
zGn7bt&_?1f7ZzJ8!-na0g*!Agg4avc!YWKmfJf(zFqOVpx-@xYnUt7VIk+*c`#<zM
zyYI;uRUjEn$=QV^gVH1;eC6&<9i9(tKuaRiPWP&;F$Fjka}UvRl=`YJ&iFofR5g=L
zn8Vazc;;6mf=4(Mg-vc|f^`NnvtU)xGacq>`?05XX_<PAJJnascJ=AwYt*MT-Vm9i
zWSAV`(zASVH|Fq;F9r?-{?%8dOGVkam{*4#j*Fo}SP~^t0g6PfOGe^QwWz+}gVOTu
zTX|BP`m|OO%4yfN=;s(humfT)R15<RdYZ@Kve7S8Tg=c#Tg}2v7T(T3;vfA)4Xa_@
zL4H)txtvc^9|cI1m->x?rm%JJP|?~*XXq3MF*B;bzPH_=Ki;LnO`rFCXE-QLGhK&w
zJWSU4!#v{oBZer^+GrybT`f16*YnQ##s@!Fk7I`JjIG9W##STD=l>gQHKVmYCHj-r
zQ^`p5uQk}5vDdUi&YZE=oUzx4ZYH0x*POA}{MYR@XUB5v|KE%@XKXfSY&IwPs-Lmh
zVBC4eW^=}7bH-+)86E%k*lh07U2ifXwskC%^ZiO5Y&P+JC5~)1e!pCFh@!u;VeYpF
zLfJ)RPtMNAJbPR~sf0--y9l-r@>z?|gPF-xBqo3A^}{*rzK&d*l*P%*C6KMdLAEaF
z@Gu9W4y3|%gR|V1$s2je&}mc3-C4QG219agmfKS`VQhtZNPQ-wpfEu?D49zeE}r-z
z!fb2Qr`^LYo40Y&C8Nr1w(?PzOxiSQO=Cg4`ZTX$JugnYxS<3_ak9DeEakh6LD)}H
zU<Zm!?7{<4hoqTJQegUN=eF&}*Z+n^wKUt&T{;Ok2qJb}=6>?6BuBI~!oeWFTyY3~
zM8Z2eDWFuN*2W6dx)8NaCkvy|MYT?G1nS||0w2)^UI7H4mOe*s#dB?h0h`Ws``6pg
zrn=b#0?yw4_3ag7Csui4F)(qgPknmI?Z5hgRx3jU2|xJN?NijJ;|oTtnRF5sQ17)8
zGYp3xT@GqNlQcQ-NVau$q{k(jF+l?t&P157B7tp6dNL}&>J$Sx9^1(P35TRWwgkr{
zsoG!@eyx}^mE3FNC#<+|NaJ-2&d)8X%ZTThmfG>NXO*}9{DzX^y3BZKQp={1-Xecd
zYH?BWgvRqnRk#`(Qi}@3@(TmT8ET_-F-wNgdc-V9Q~HrOLz;glW1xbFc#2=sJSw<o
zG7)E}JKB|_&0A<~M?UFmF&~tHcz5AX6L#pC9Z_GxyUZ$%Is8{C1_7R^<Uj$pMHuwp
zW=SC=<W8ZarlB3JFp@IGL5C@Dm4may9>gQWCAr9%LJ$8rL~Bv7mNOa%2Pb<Y&BN6i
zVC_Z}TtV~aA)d7PxuE*?_$@29Y*~4GBQN*Aah3XYi1+Xx@_hdX?`Pe6;iLuE{^{B)
zTQ|!&FTU*8XclujU!e|V2u~IW6498xf|3BD1cXa=GW<!6Smpt)=IKGjNFKRp&T<i@
zkd0WYY`y52h_wpov*}QeNgwLD71T*Fw-wf<rhD^IlgMnjHy2KA$>f4hPHlwcdhX{w
zN3gH}{sJ}G5_uTGik|~VbZ<(s(Ig@aV5@AO9JENA=i04Te0s&$yY9O@UHvF~!<4h9
zm~H%Wb-QHB%a_dNtiqaMXBF^EcvIqx`8nLWYtwHo)k!674`0yIHdn7-JMl;AUtDLe
z$?6R>ptdAG$5w;O;6z&%BJ!WSn{zCPbo48Fn%TpYOd8zK(Q27?;X50TE{!P}B@<1y
zM{;p@N(MDmu0wI^(SGsHJw}ryA<-^sor8($Jqb3uD>;Q8%7?3cJRZ_x)=x5;E%YY3
zK`nWyryw*56YCV71V>v6QNpx)Z9nJYo!4Fc(}!>R(IeMSn|003Yqvdc-__Ub+&XL8
z;hUFT@RM6soc|O3vYpq>nswdI>#u&`p&Rf-+cez2>A`z{q<*mW#v9hH{_&3m-+^s~
z<_t2Z-IHiePyEEr8HC-*Ner!S3x?gAZ=^jCPEQlptif=)b}bIX01{6+q&P7H=u9FC
zaN0ou@d5ZW(pi!lX9!9FwS#RDjT?ZYelrh2x7Q?mr5xUB`0G^%`_DtD&xX{!rF^}*
zRDD!k&exWz`{d}ngz7(Be^~YNgV+K3J|1ksJWXsTN8^Dgi5F`Yf8xbj=N5sm+ojg-
z-TE7(;oZ*@J<wdQ9sOb`YlVw?s16tk>oup)EKGES^ZNWi-G>kZs|-WNg(zc~nEI8+
z1e6+_1p*5EJ!$6dSlV+pXj62FcG>!j(wO`=dDJuD2^|TER?NWJ=vQvEcZ_Hph0`YS
zJCc4wxDqqR)>J2ttP9~Knux=sXQL%?6jn>1#SePt*!Vyf#jM&e@|56k?NCgZRNJf1
z$}6jzD11<B93hW)knjV@L$BS-c)G`1L$}aWy;IVL!U{bF<bo{8@3hw$Fk6?BtpnkL
zcxi4LBG-^Y0lcO{8{$Bcv#y*usm1OqXsDi=Q!`<9UD4EuJGlPYhY?t=ex1BwT>ZGT
zq16jL6V|UD{-CV>=Wm`=zvT%D*`Df>(J4z!4ts8LW!ezi;L+SRe#E(h3Y}T0Nv^~+
ziz6#oH+@jk^1O3y*w}IF+VPDeN<FE*G&@93VEm%`TWZhy@%0_|NXs1=Zo56+VM>}}
zOK~M8S`th)9URn{)bpJ&U)N%4g-=HkBC=?z$Qe|0X81{fRy3bdV&6uh9=ifZJH?KM
zCNI;<DoHrmQtWJA?~!>%W5e|64I}u$>5UCDW;8S!H*c9SW6QK@;+J?0#X5W(@!KFz
z%p0O!FE-5sFVeBXfifGM@FEV&VNZcL^F+uFssY@Ootncj{9@p+87|hmjf;i<HF+Du
z8CmEI#c;uvU3GGb;}<r!A>HHi2LxX#D04U)<1Ee;Owh8t3cuFW5jW31|Cw5fGpH6G
z#9Fv;iiyMz1;PeuQ^-}X&kdy4tELN~D7$%z`sHulQ@^_PwHp>cR`g8ygr<oTn`RU}
z>+4u?!$8h9AF99SIfsvMk9q`QBLy#C&=#y~9oIZ%QuW-6fVW~EmR>bHiX(~?h<LmR
zw--c2hIxb^`N?MlvDXwg053Rl+6(Knxj$1t1Oe(ub+RJ%k1269$*eb_I~Zs})Je3C
zSaXiRdtaf?loTwC`VALL?cH;~dFoFGb6(6Ix5}2_G+_qPoRq-B2M+KF(xctemM!D@
zs`A->|7@|A0_h;%820I9%;&+SHHp_+c%k;&&X4X_U+2Mn+oK24K{aPT&*%A1sNU!i
zXazc@^v}j=>if}GG3JCHKLv#ql?a+D66gvQl@PNoDgd+23WRe4;$BV!mBAC}4ZJ)`
zZzTa4BnM$1&eaGI&M)xDi4x!-beUpAIS~O?I67=_Ed`y)xz3O~Pek3NIOKe^L<!XS
zFlZ5rL*aJ7A?H$CoQ@ci5RgZ*l3L0g3C=6!e~%XbL%sCoi|%~klDaurd3jlL{tg*-
z|4Q0<$@$m7dFj(n`R2m(jAG1_zG;{u-DaF6^n8lN<u=65lJ|FS?5qy5rAm6)Fom1d
z@6e7C%hz8kU2psbe8!D6q`+sw2^zg7`NO&hlA$^y_CHR;Vw`Y5jKuznhzdJ2X84y8
z*-|))g5|F26kQUIIGo_19`-V!SbZV?7h5h3hcDgY98v0TYVwzkFw}SL-P^T?SC@_u
zmjE8%>*_fs;+$zsD8v-u8rJ1N*cC=G@mQY%N0tBrW`%xdgQ{l`TAu-7%@Oxg_+*Jl
zEGt5ug&U9sZa^5Tg^VHykvxG&*Cq#58nI}y7YZKvM^}qbmA(LICxskKv!YSZzx*Y^
z2>&bH0cor8TZ|W*7{b@XDH;Zg`!I-6W5J>5dI?yc0^>xcq>##y2oE>8SOl?FXnd|7
z-gZPjMlFc7-Y}E{lG=K+h(SSQXL0gl8@4>MDZe~zNERGL+?fR>gVJYq?>=tGkIS~W
zP4POvFS8^g-efqo<i2~?ZCaL_<;W!uAg;ro^wf>->2oX@@u`W)$?=|&l=4)J3Q>ps
z(hk(22+_Hrc+w=|v|1EIYXRLeoED)7#0?q`MZ-uE5knBp6x1PN2Sqewjz_RDI6xta
zRXAG5JCqzO^dLLY!;;}(M%}2EeDzVUQeNE`#9A1^fYB#rt|7(>il0cnu(W1K`Pi{}
zg95o#Lma<IdE}z2?p|6wddbhOT)$WUU~qm}ZejWD<vCeJWrM4hUwX}wapy|Xv`H&(
zzDl&wKjlM!1wG8XbG@oJZso?$$ypk6p3qCb6}~L6*dqpsR&Eh{E#gSHSHhJg4(`ry
z)V0{dTx0DVp|5tu2xdc37Q)5FOe0LJ?4Waq!JN~cNB#~XvK1nWyS~*usP5dQ?w|Fo
z&dYE6`1oS|wC^945co)NY?kWyevE13SuUgKLU>%qx`p=-a>qgu(N#41g50GKq7h!m
zujjk&gPc}Xbg~hV2sg8_vrlYsIf({TVVl;x6gFam5(Y;r22VE}*y?19Ly5OibLwh?
z0W@YImWMIbfP^7}&7&V5>dE+E{u8C=ZXLUPRQJJ<-<^uU@U_y$1!pfS(dy*V9pFce
zpTc|91I^ee3e;%@!ZTHbnkyV56Y`@&u(=Px=CCMek-sh;xbp)^uP2`yyU$&0I0y&(
zFZc>~MP9bql3bjWPi0`eG|1?;;lpBqH&Pl~s;$cq?WuA8aJ)wC;D3$?ji(FIqE%eB
ziIAD-+6@$~h$RJ`9g;aN9=#Uco;cB&tXi;Q3Or~PL&WR1#sf?kJq1F1$GE7vUgt$`
zyrKT)b+>e@>YLoqIJtF1!(@Hy_E%one*4QWcmM6c0qLHR)2EFZJ$*WjANt8`3khw+
z$l<r0SE~p1@sHIU{&e5rt`lT7NpIjmFMP$G2OT@W?>&fU{TT~6iJG&6VlSKq<Rs0r
zG3+UFQrJPdFBlAK8Xg7X7kPw0P9+wLs8>*j)>!2I2q!bSI1tX(WJMb6V>$G2HjTn_
z#3(!`8LpQU`${Vagm^q$)M?F=P?9%5N7;yZh4F|fMIInA1w(R~J3_h&x;a4e>#!h9
zel>_9==QmN)rB-9hpRh{1gbRxv0)V4pG4C1dMpgXU*`AhoHFJ4os!XDcc)uhh=ME*
z^PG6MNxzl5yFTX^fQYg*BKrO><X3ggZM;j(4PSH3F5&aF)|Qu$U`;V!kdSN=G)7CU
zM{rw@)rmteWt2j150?v)>W|yHG(T_~u8UAx!wHD2fu^GIRJkIcG@gL38pocb<g~ne
za?GWOI~NdE?gzs1tAMaNM@MpIO+DSi(nVtR7!JQ_;qZ1+2Lc8y2yPir=0pP@A#?^t
zqSORgbm_wb$f8L}c@ZgeDr8FDCHLL4?&6cBQ&UQ5xu-a}JS`dYikM>KaOl=Wumsg&
z70fPel?AyvC{|ktl|WQ!KWQYioC2NU+J@pZ5N_2F5N@rwBnJbbhFYS<20x-E3v~2A
zB%CrFA1BT<9>C?Z{c_@=DE5sc-68>#FtVUs<i<d_S|jkvK&ZNgGOZ4Rz-y}Mu%;XY
z-hu`rIT*_El!0=U8aSnfN(PT360deB{!$|GhFY{(1zjp|D5G%?CT2YLFOZkCPSU{L
zBD!LNP5L`B_1WHD^2n4a&+U{9#uIyquB}h%7MIlpmXXw*sY%@{yRCn(!@#x$TL!I@
zLovKlStx^aI~P3HbI_7XHkm>Z!;A2c$T}$$=#(8GS5dM(lhc8jLKTcKYdJzTmli6J
zO`MonQc^W#YEZon;k$_8GD4p+ngsui#0HX$rMWD4(a3WQI^Jf_d8(>OFQRz4w?h5x
z!9S{h;A^mk+jV0$O`Kg^p_6V>zl}>;Q#@i=_3UZ$TAujrA9YuYcwQX|7{jyhPc%U)
zr(o?@p`}tZC~jyz>7wh0jn=-9P>ca7R9xZF;axN&lsp(?TybN=LVe`eh>+=%f<rZD
z$FAYMA)^0cn3A9o>H6G*V_{mszg(vp5(j`u=uQK`bO3lF8GIT%+4}H=IR{8v;0gZS
zU~_$;vpRU17M?1A*3W;!Z+hU^vGD`IbrCtE?tI~eu7+N8K|j#iuobY;N)HQ8-G)$6
zz*!L13+rM;YY1h=Q^(IVBk<84pJ^_Q=oKM*3SGA+k)$m1(-JSJ2;`bv5L*#a(rBKc
zrrJw38xivCK1F2k*1gwPFRCA(T@>JPzqmfQpy8~XqQKArYU$jz7jqDSf^B;WD+>b!
zkayAWVJz+==#}b9(M^R|Q}&b;>+G#9V)+V!N<8ZAg=H0nXUieQ2I~_vBMN%Tix{45
zSka<`n~YA9K3K{uqfX9)o}@P<;R0$8le3%}Q~N$!RZNZhMvSqf);zPZVcN8Y5kHTu
z?h|c|4Q*`=jl^w^9*r2azVD3IRu^mE(&~K>x^6aNO;<%~4Ig>jD5XWKl2E%Mf7ld}
z$p|rpa+9O6`W!ng^%5Bci_lVvj|p)H<_d)EJQLO$InEhMutR?#1qLJFJ^Hu=o|Y?k
zQ5CJI8db>A#rubU>ta+xY52$%8XZq;8ZaQduy@3~qv*PGw(QxnrDa=5{}^%I=F+C7
zQvZk%sF{dWH{B0DOY4!Jr+MPbEQqCQIy-C@E9S!NV7kJuI|;LVIxGQcwi1zxsA4Q~
z;Sh^l(Aqs%H_YrHnl?)m<ZH$-TVrDe3LZ<=+O;>j7&dcsP=^RLlo|}vyGM&q<Cnkx
zgF2-3DL(UBo;%n9dwC@8n1bA;@pB)9)`am^_dyX8UWqjlv<NbUg3CUCuYtQthz10O
z)AUs#S|&>yF$6%2g$RcEh1K9pOZS!18jpw>&jVQ^W<0XQ!>K~X6S)|-AdawiC{rPw
zGKhS#`rOOjnOloSPYbAGob$VLum1AUc>~0h|NKbOOpJJj%^Z}b4S?dETb=^ONv}tI
zH)KaVS|<`ENe!bl$B7Z%=z|c4r-|^UmAMcF7_lO16NO^_0<qo*c{Rnvdv|SKj}IO7
zVZYa5zCTP6|FnMrOju3;12_sHjzVOCSc!qCJ6;UBV?c@yzkBg?0C;lzeLP_Zd3rq2
zuu{VlO>mw7l?1sG16J26eha_p!LN_S02Y-Y=w6T=S{t?kHaDcl4>Z1VDvV(<2n@EA
zM6jAPG5vgcP+>igowP_p0(fnLUvXjwg93#XV%kr^nygr$6%C$9gQor!VZC;@zG;Bi
zdQAgA6;lGg1`nkvftU)OFgYOg><1&s5HT30{wu`wUmzDN#6_0HRZL_j&=F8Vr9r!o
zB8pSL;B6YM9rqK{M%zw6-jDtl^A@TJ@}3}Q$A-KG(M0p^k&*YirUS5bTPR{%L<x$Y
zm@suLVh{;ar+E|$E#{?1lsZAKDH+JWB|-$_Q9`u!k5`Eb5DoNfM>*e^Xuc)^To(ER
z*@(0svZe`>8qMM)YqK~GG(9*g%tZ(r?Jy?9feUjqEj%qSrPGlpF1XOZP!hGt0L%+v
zjZ|uC2UZjVY%!7(@b#T7jm-4OysftXT+iP=Ab2A(5_pGA%jgnvA(K`R5$hCUp)=to
zprj&jfU^XwKqF^hZAnZz6S-n3jzqDFBrPS98VK1Fg@%)X(NChC4im|q8d+e30;0u=
z9U>Ur0t&?l-T@AvtqX%?480CRbV&?13_H#1q_uZ&`^#7tLq5=bJ+$u(u`<S|zxy4`
zUNutbvR|s--1C<D_-?80KWTxCPW3g7Hy9oU?lUlJb$vvt!z&x@qG{i9WO)F&(jV3)
z4nmc}EKv!wL`PmuB{Vi|&7DwQDODn`kTf<im!)K&q8WC@igutiNy*nGgE*`N6DIs2
z!bv%Wr6O+D=2Yx(_JNK=w@v**?`sNTL)0nUUaZV?lGaB-_@{_kfB6^JS1)WBN19)J
zRP#fCvIu3*m=_zzp4lpb*o`NsfItU$m6+p0UnBdE7vpIyrZp|PI%N(;wriuVWQf*e
zv9zy<Y^U*7GHQmoC^^#+wj~+d<OPB-VKQT%7?drRJ3)*)37vrhvwLUc_<S*}F`p*d
zUH=#bb9Hs~Mrg;@gGP^78)bk9eXSlRMCemJC_=x(X2_<v&3__DpLopx(>Q&h<=62q
zVKp9T>Lvm?R+<n7<tY3I&<-hBZ*WQkeniP@%8r-XAy0@gT0%Hg%%qBTfD(#T;k0(h
zrgm_rh>0tUW(D$QoTfD_B-&y%&4Fq&4P&R9A3XN;ZKrFHEzv=gdQzLTqE5w#cDy1|
zr}Ai>f>7Wvo1pn@gbLi$(+ZsEf$8o7^gyrBx<lz+x}KgzJrIHGkmDslK#5)W))7ac
z!1a;{0xBJQFmvq9qV+#zU?3aK87w~y2Ka!3t-ps77BlMFi&0l2jk+E@9e&dK55Ky8
z*^4IFw6s1*cp|T!DjJCh>P6?%T0b9{g88{JsJNjfl!EVK`E6h#)79CLl*u3~$Wbfe
z@&lZ7R9JFxu^1Pz9AO2-Mi59Urd6eFh8)esDIbfRowA$usS2^E=({=)oeYl*$0~dA
zz#?O@0Xl&G3gKtawKIYT>APOP1I~`K@AUWR?}7fr;BC~q2=ehyzxw*KV_$vthc7?v
z)P+C$^4MozAN%y{&QHJ8_}Gi^Rd^G<CkHshN~8{OdnGrD!7S=O7^DJek^V#d1}k0(
z?<moKFz=i1*kf`e88V0u$W~gGfhoDLDTR_~)y_IO%h6$F>0;#|gEM5ZU;zgbVcO_H
zxI|(38d_*dI7D$*3MU5yu1#tcYDf!hpYZ2NKNsBYk?j-yG9k<tm-Cmantt{U�-~
z{cd3dTjS>MUG%2<g;?NY)ck$(4{-0=HmTM2QTMY6NB5jR19DERMF8GyhZR4{@lIZi
zK#OxE-@%yG2(Ts<zKQ^@;i!|%nC->~Oo;c9JU+q6JqaB9q{RuoTF1YfKhO#VhJ_-`
z_P-4qt(4FK6OV8#jCas#F9X0v1BR1e<C}%*Hz0JQBlCAr_znPf$+TXe=x-<EE=5qx
z3Am%RUHak9MGKF?m+ll$CJCkSBsf2cXpjQ}S{vb~LPl%t+zMFJ@kOfDr+}6gO7{iH
zU<#`!hf5$4J3#Mn>WD+6fEn}=K!-QpjEllk(64yGA!t3)6tcz`NS@O?o;MN+eiBLa
znPd6}5+_yf<r5u@2CV1M{!T~u`X~AOfu<9{4Y7(x-<qMI_fomn;~XQp$SMIebc-jW
zsRNz$6sra3Kqvh@^=QR_X+k<fWr|rhKp!V4L>u$c{BAt_t!8UFWS;`5nQ!AX^DW%K
z!#XTf4+Du<j|<~DAfA@|kgNf*B9|Q?n!swrntxWB?KNo*5zz(V+*qdCj+H}%cZgV6
zhqt|X9J6<?AAj?`a~CZ-_dUao->YA%E$UZCCEuLwb4Yh1Kkko>vjAf$n;Q$E;Cv}q
z`A?W|O2}@GrKSN>DR@AsotDwZ;yImSh3WKCvV)i$qMunEVyWd6;tSx0CE#{ucMfP<
zj3afl76M%9Fpo=L6e!H^o2$oqn2{wD+6}>1-GMC0{21qBFMn>`1M1(#^D$$mpF3mW
z%rA$HfZuDnw>U|x)^KI<f_g6f=TFbudC9ojx3rC4aMqYP-(9+m{1Q0-erK-@_KY39
z-@=dDc=n7P{fr&`j2&IDrZaZ*Gj{Ydc63<L&e+k<*wJb96}5Grv7?`{qx-yP?C1yq
z`Cn;ApCjz()?Ra*wzPTds<HnrcJyn6Q_%os#OSiO{|<Ka)`$<%O{Z&+e^)!Y@GL)R
z`YP6VJb=l#E5?i-ox%#VpAJ2zF{A%KV@I!x*wM?Ph~QoSB|EwfzOhU7cNyqAEQy#|
zs9@wTV1h>vg#sZ^CJhcwWE?_NtX_N=B@P}v$y)rYW^5I+Bjm1*kc-&Q)*uX~`^xAi
zYodGY1AOW;S~S5N-G`9_vQ^Ri)*1Ue%}AVVV?JY_?_J;6aK=6#SuXmFeO`TZ%D=aL
z9x+B@E~8a=0D0M(Q_W`3QY4<B;=sgB1}1LcrJzl1bhzTl8B?stflq$H4Jb`q$i{39
zc`aDs)d+u6nweCx@lEBBIRim<r=A7ro4)OvwmErLMEx!ze>k~;X|A;WW=L57DI4+|
z>iN#}o#B2FL3F7$^NNrmT4NbLLYntbHfFHRfpA<x5`FJ2jsn*42_ginN4!cz1Qi9!
z1wytAn((*b8<_Y_g!d4lq3JVl8CZ}d<VeDj45%V~4nScPD;Xy~2!Svm4hI|rm)hw&
zQz?DM5HEyRo(MFpb<k{V^Rs;XD_4%zTl%bK4cES+?tSQ`M=m;N{FX;v;@ya$nz+v#
zbwf4pld^Wd?UVNV-uhov*MC>~{q~=vU*2=T@TT-9;S=a(vcZo?jWCZaigVI})|v-k
zFya%_>-tCYafm7XO81ee6+Q@9BgqwwlMT6aM9?lc!gZK+E_k*iYMw1-;VWmxCz-?&
z02KZK55oZ+Qp_=$a<9Y501jQTarlhpZQJ`kjQroZSFLyIXk~-QH<%G)%1LwVjU(5J
zS|e492pBOpDOH;u{rm5j;$q*?Z9?!}NX&C<VYG>Q?F)XfpO8i<U(m+grWE?*m@&7Y
zee1$YdOu~TFUNPIV?HCT&67s*B_B88c&RY@>`3Ixpip)DK9i`0$C}!!7w6<uG|w41
z3g4yHZHmdT_q){UpRnS4DQ2l-zH|ML=6KRq7D-3OoU?9|?y#tTE`33XK3yogg4*8W
z$NDz(Aw#f84!?IL4}~k~9%6%9Am532$?tywDttdo@%IRCz12Jsaa7NkYWIWB0S~o&
z4U_bpdxQnxV_W2&MiCKM=M0O#D>jItfiUYmJ+Ar8K9B~$d<;aQA%HXWPxx{?wSx~a
z9OC1za*7t0l7-JlL*@QI0oX|mcp_jL-SIc2UAhlgJfamvY_=Y;*+hBb%WPqzo0k8G
z?4n;<j|PNLbM08U{EqD_R_>7ATe1C)<tumWKo8v9^Qqx^e2J6RfyriA-#e2=6(&b8
zsH9+d2XZ;kF6n5Y2Ygo?^Zo|7ei-a<8;&Rw+UNe#phn;m<KQ{?I;r@IUv2?t=7b}_
zv3b(UNfTF3lw6Zmo;?ZsV%iU`owTfG(xjTf6DJO)eeI;)y;gVjjc&MDQzWvYNbg!A
zeM^W4KGFM}7qQ;rV_Eq0L0GSSk^tYyimq}-{y!%MIQK<0i!z&gJ~vjQ|CF#f+BZuS
z555)`N6~|h_|7ong>hnWurSj?Kr;hjqd{Ct4u*}|H5UlE6d&m<2b)avlX7%f33r
zL4M%$$yoqW9mL1qs)IE#pS+=Up^UB+{L*LGBOe@Oh0V*B-gFkf<j=q6ZRe>E2JW0S
zcjplJ_O#&>5f7`o2k)G_WOpTRo1t$1@K5R$XJK`yoSefS^7sS0r`3;c9d|gcB<}Fo
zbIzSO?U_%w^+WIomyQ`IUfTq(kNYEEU$D3l)@sz#XCv?}4-f!3enc*4$B_!tCmP@i
zf~6V^A~<H?58)84U>FiE)dHR1F#?aLaEcaAL!TutrByxR@Wm5+&$`2&=%sijIR)Q>
z7M}@X6y};}k9?OLi`4iKp^uM}gJ0+HU@d)h8Lr*<S~q<lK9TzhvD!m!Hpkk3(yD_8
zxccOZ<Xn?UGMRFdS3LP5eK%fe2~G)4FiKpf*T4JXi)tx<S1pxx-0vA_$KOcL{oRY7
zDsA<xpEz;7ueDVBULgp=umgAk2dIJ^q+`Sua9ozyh+ii(JaAs(u)ne#GcGW8V8P7K
zqWhlh-3QGLrh|CajAyk!yk|Ptjin>Z*Ys@fdBofxa*Es(yHBLA*eJ@461^tf&f4{F
zv3Ao2R;%x1#ilssGVEf_(&gau1*{n<UvFpahFe*eRLiF6Kf)S1wQRG#0Fdv;{pVP-
z{!_LL?=~Ao;`pyPeh>RQ*>L^)*uT$;>3L}u+l)MpQ9g!SxlzB5H5*spooA5GSk{j3
zjy4+`P|ifa^C`}!;oOX}0H0wcU^<NJFX8%oNTZSF;@#@Vel_j^cKyeA?t8YC@-#1H
z#fB?!{t8lvZPsPu8NiIaOW%$6Mk4Q<pbPy^m46?~L)~=u0iIiFjmHS?A3;5WsN*c`
zUt%tLMn4kkn%s!Bv`|OsKUlG`4cCBoasEipn^K77i}u(D+`fT?dKhoTvxMh@p6?{o
zQTm*@=sm+<u@54x27Z8ZQD3U_3CUcAs0y?J;XgJ>xA*Kv8%)4nM%s>bdYYs7CwO8L
zU^-6cq7A4WqKVo7bu>PJyiX`Mdj2mezw3166D^ppVa=52Sf}qfpil4lPWJ`%8_-5%
zFWm{2{}-f*T7su9<5=bo9?y*0p*MwCyLlYi^`X9`{{iktlI|?jc{tll@9IFmlqg^0
zGT?0@aB>IoWLP0U+vc#F*?0T~X|VKy^rbFa*Q&cp_loWteVl%fzE!_V|9b;k&sbsn
zv5A=mn|@`kF|RT2HNR#)X3<;b$Bl}+D(=hpn)r?J;rK7D%d8JuU$UwRjR{K=4%r6T
zw%OiF9F(}tZnO`!Z?x}nY;zoP+MI39tDUzwpKu;=9#2Y7nwj*B%j%ls+U9!B-Q?cl
zzQ=tiIW@U4d3TC6Wq!)8R9ou8)FWxmwAQq%(-)@8>0e|7GInHyGm|stV!Ju>FIgM2
zzR8}IeOb=BoZX)Bp8Gv7cs}&r;N9u{E_ZzHE?=f^nC~**PT!Y#nR!3RYtNsQ|6Rdn
zh2slvDg3agtmyvY?BX58e<@j75-RB`9bdY?^vkl;vI%7mm&cX2SLiDiR{Y98-~VN$
zzH&?D8&#QAYpT8olm)f~js*t?uL%Bn(3nBbRo7Q<ud&ult7)$}Ry()$hT8qL-wYl<
zcz4~Xx}8JJL)Hv64!vRMJHsXoyKC52!<&Zh8{Snvss6c!!410`a~sDr{_qsrZH*5$
zh8o{!{A`4C#IO;IN9=84O_Q27HobxE$Vel$jiaoiQqhvcw?AQ%5w%5s63!*~?P7<o
zlWBi;_7ZqK*IRJ95=lGe_)6N!$gu?0d`sk5$A+-GBFB2@+J_>?2DTAj9oOD9vOK;e
za%^Vl{Qk(X1;_g%$8k<4kG>nvDwDp5T(`1ZS8C)qf$ee)i5%k#?yk=w$FHztw-h;k
zl~uY^@%`^r@b29NOVRm=zgmj*Jw5EFNC7}th0Vj}<E{tabexA;c@QPC3j0Oyc3*)j
z>u^?qt0Tm@CnlG*xVi?<twmbHHsE(5o}7f|>39LsO7XUbU4)Vs;@pFkt5#uKF7_*M
zEr2&F1sp@s4%1NfD6Bboavsqf%6s2D`I&*r(MqI}rlI^bfc1QoPqmCKxdml=1RSwf
zm*UBFs0Tg20r#r}tQD*pYYGfy7XUZQktaQ~7<X16=lPLbE3mIZlvn`Io($*7bvZTW
zPkrYHfaq-0YBVC3r?GL^Psf!XusGmwDPW=2(SFzAoN!NVwLx5?mhy<!rv3S-%WB-!
z+KsMwL<`1ZYZdC~8K5p@xT;ajdgQTM;CKP95KWW|%&ic#wOAYz<t@hD3s9zZ{e0kd
zE#5m{Ku2Y3t+R-&7Z6d7TK?;h&uZLVg6s2eM0H$%=hxwhm4dof;{1G^QO)OLzYcV_
zNZh5TG#n6IT8mOyOOewGQ8TT6Rj{zolO8;yQ7=J3eS=`2Hx>&>*W#&@-;S0+{fdq&
z&?@xY3P4RXuk{z|Q5p?W*?l=LL5Zt?8G@U7>H@s)LG0uzQ48u(Yan;1wJ1-mWvO3N
zZiI2_tpq96ZVfi7C*g*mjzT|QJV$3#KkBX2+oROdzm4dLXgSn(spl-gn_7;<6*Me+
z&{Bj|D(3=RCERF`5Vi;w!W6aQLR_czro5;o8ZE9DFi}ZV3ULgoVYD5!_tzo^I-;6W
zS@abB5{z12^KoBmIVyo5BWU|-z80`)IHDZRXBUe%ss0nhlf)GX!y0{R`Fem|tye_3
z*F4;(Iudp@Oly!(|Dmh%kYcGN7H@rYPyoCTU9J#VxJclCg~%~VK~x*!SsFwdHzw+#
zD@1`SkqBN5&r$lKeoK%M{SePSne&|3`z`{+lrQnIHON(KMdD8yE-7cCygodx#v5Ae
zXxJZ$d(^fIPz$ZS2_stH7^ojsp>G6{`f{Wzh{C~@C=^sbYC9^6_`=##)J5w9^8g_|
zN3v=@ehJzWse$^5Mm5Ak=n0K7i6#izB9x%<@nW1sdy9q}YIEWv^Tj(_?TT1q?-}tk
zqL*Ui5r<9V%Pru?lhC(jFgo(EG58&U^Qqw0qlL5~PCXLWCgVH~ztnC~DO-*^#N!Bq
zT2CYHK=-M4Q>ze-N8zL%K^!&q-V#9@#3d;Yf={DVq7Ul#1nDS1cs8PxJkVx{w@<}!
ztAM4iuTZ;a5Y*v_Xm5$&%o>;N51ZCoG#Q}btWV!qiMNQiQ6HhVs8tE?)F)5oE5y%M
z<390?XdbaGqj3u2mP9N6NRGt$2v1QC6m6|BsPPD3o7#f-7{PXds3}2898}}g1TD1z
z^%1QOQ9XkCGC@F+Vv)e>WMGms3ToAVJto(pBn`&|fz~^yH7B4gN8&dQHKIBYb(}AL
z`zWOacL)Q-PwDDH(RZTKfcOi&u>iShJa~a<C9On_!>t4Dkfx~NO5?`V=Ll0C@V-?7
z51LfoD6Ubzr2b5No-i1trzm!*_YyCo>za%v`qm_x#-}w2wgA^ODkgqFHJ*%(G*}N-
zitylg1ZqD8*GHg^8aLNygYrHHiQrrpxkHeX^pE8RB+2MaYG03_E0Uumf9YMKG|DNK
zCN)UL0o$uZ?nL2QKO>m?xRAz4CL`}nA}69VO?!#<`;|-<H7NpIYelVM>3yI#2dX8#
zO+9KIxKR|(L<t*F8ub;DdKwQQhzakcvl8#5_9n@7qTWOpqPl51Mqh7;ZGiyZ`}-|0
z2~VA>1&F5pRahiwqF4+FJVg2A|J_&&{zF(C_dkS1f+mW^;J*<T2mM1>9RELrMS>=Z
z#X<i@SgihsusGv?2#W+w6pPjW7Fe7T(WW%M*b+ITkvZw8BxPu%;0I?V`4W|^v7^Eh
zH7(LzG}$`_yf{_|(?+hu_euIhZ6KQdPO^Y>{7sMxB=3oj(-@9MU)tD&M&6qA)$-9~
zFlpWWH8_pm&xEep3O(aQem_~%h$N~uf*?6VHPgyGQ5N^<rUb`Dcy3K(blf-cSO;kP
zFx98Q{G%A7oCnf5qcvZNQcu<%qmp7E9qS*LP%~p{Pk5g!Fi-lCrZ4}WlE^1pNH#%J
zT8q{von)yPZ!ZGAE1*eH?JpAB>7HmoyOMTG)TfOtN!umb&}tIZ*hWL+odCUy`srwt
zM%vF*@fJNhL1+)88EN^D9!R<}jaoE)iL@0>chpKDP49d$@}!(%sUm8tSc@7g1{6fy
zl-Izc-KeE)I-ZCfziF1diO7S-Q4>WTWZxrQvJy7CA;QK-zr=eqJ82Ns-^jcjKF(6B
znTJpK{RFmSOeezns)tS4h}l%E1qh8ao>}3oXM?}A9UcWv%(1)RGm;FymsG4!nhr1O
zOstTZjWtF*%*%4&bC3s5hytuQQUrcif;rhTSko%NF-YGHU<5r#Kv>HLW9&Qx*2rOO
zIICw37?+NKg>)pwcB3)o91Hu=IB4r<p$#UA(OwHQ;Z{&2jYOxxV%UZe>P&Vnn}yW~
z=CJeFTs99rN)NEB*jDx=yN!LpuErNyu48wzpK=4+#(vALWIy3XZo&#!KV;9d54oA$
z!yaXSWq)DcV&?c~>{a$M+YM|lU_S;OybjF2!d_!<vNzZP_AAzjR(qTMnjK_62Nit7
zZi0>c9riA$^AGH6b}haNa6Wj!1)#f?tR3xhq2Q6!AJ>5%E@EFom%SLYvYB0ik@h}z
zAG?%oVVAMX*;nvhcmi6q!hXqq!`|l>9>?Q37MSEVp2+Ro!JRybySSStV^xC=wwL{a
zy}-h34||ba!ye-)>?!s%KDm&_e#Fy_OIB=Jy|l`-e&zX<m6fBk{fNrQK62g^(9WBJ
zk$oNQ19%~_7w_X-Jcqq_4*Nlo`_++sO=Mpi*$<BFqxp@{&Z{E%R#n9<K7YyjHH#L`
zTf0=d6&R!KtH<a^uV1r@PDTR`kmo+$vsLETv$JG#OPj*^4KtK6#?m&gY@czK>}tiq
zWizs5W9h6mChI(-WnJkgS??Jg(wQZEstqRwoail)6C+LxQzIuPoERG-CuW?ODkCQr
zoS2IuCviBjcq1qAIEhP(oLD`hpJ4Ia!XoDhxM_7pPHZ?yaBC-APK<!&z}3W8B&>-s
zW&?n;<J6JSd+MYN6EE#ShLH!7@PKn^@2Lx?NiDsnZk)OXM^9(Su2OX1bA~^<gt7k*
D9^^K3
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/docs/public/fonts/novecento-bold.woff b/WebSites/errors/403/docs/public/fonts/novecento-bold.woff
new file mode 100755
index 0000000000000000000000000000000000000000..de558b5a29bcb4445be8ffd739c929bf4d3730af
GIT binary patch
literal 20576
zcmafa1CS@dv*vGX+qP}(*q$Bj*tTuY?AW$;Y}>YN+jH}O_g=(Z#6?_1eqEJcWOh||
zMR!+JX1mIZi2;BBKSe<gfbyTZ1M+|C|7ri<MNCXZ761S${b6zc10#MHHgOSAu^(>W
zN5}sGArKM(R9rz``G-3I0Kmck0N5jyx`;AyWz}B*0EE?#jqeW{=!EHm<&_zjf4GYu
zUH%7pE=g|6hSvIa001QKkAK7u&UQin#2LCc5dr{EBR@7j_5fy#eB?$GJ5%c)?&HU%
z761S?R&HP@G1Yhc@r9}Rv4Q+=AevgaoBVJs0074@01(EQk=o>FW~^@n00{g2*s%V9
z9cUg<Y4$_@a1B2?;SWd=D!^0BtexC`xP_lS+5iBMI6GlUUn^U~A3M>wAFk^MW7P@K
z?AH2jKmCd;{I@S5Fc46zjlQ+<5BI}^|6Ch7yy+9itDUW*696FF^W(SiGv?YypHg}|
z2jd?b`OF{Rjvt;u0rk?~)!5)?%nIs19Qc1wZl=ihQ~%d2P4MMU|Fi*PS#JNikAO)-
z%_FxpLp>usy&Vt(C~!nQ13l2bVZjODBPIX<9tH><0B~C?N|v=!QAHj8b~NR_&xCi<
zH1iii1o2t0#RR1iMZr^eMZ`ozwLpm~BuA8hqj8#@LuaL?BrX%FDWYqeQACoI4YFuo
zj4q2AYN3Sr{io)vZhE_u#k!<15qV4C+x>XcbF1|@+i{Dpz^|~hyitd|(PrOea-;ir
z28ayRK)Z{9hahFO&c2^`a6W_MmWLaErTIA;<gW4nGk(_w6^@MtvE#t%VwS<*DR(tU
zc0(nVta!|dsZm0I1`wN}W;f;3=DDIBv}v}Gt}}1@#TKY+38u^T*}IH&KCOi-Y>BTw
z%=EAwpd+w^aAFhuS!z(O5}u<%MH}e&$-k#kMmC}PuE7_a`Kwx}I`I9I2v1E3E{d&>
zqy~z;AKeW#Tl8PFCl4<Ij~>NE0LBj5k*6L*lzG#4rdq8OT4e}B|DPK0rQZ4*=nMZ&
zJ0u?pv|E;!)CK6PVB6ylSqq4L6goD>Ey&m&@)cOE9YwR>=KEXl)BW%(Q0+Tl>L>oa
z$CWz5&}Q&TamTQKu@>~z3!#UQCGP)pykTA%Hh^X+ab}c&P0%{o#zdQxw*HMmHR-!D
zBRvyJT17JXmuEgR-ty|_DbQoJc3L=VKHInp#1q1rpH}Q)eNc&p!-Z3%&|5yMX!)p_
zTZ32M2>4xVf>tR;VO$^70kd?Y4S|Dc86>WUViiJnQ#wg_Z@sa;>%IcSqmR*{S3mBB
za1jjDod1|BRy4(;72X6~Qr=QlPS>-Ht;XbHTBePbUeKB@ZghMuM`vRDT)P$MArX6`
z$X8sXDVCXHNv5h=w79U4FhE*l`q;s4R-iLuVm+%y+$y`?n1H=rw5g(A^`vC@?i44%
ziX2Q%Jd^+Y&=qqY#6J_tT^8#kMR4ArS=QtzQkZ4tgcwfmUG^_=cKJ<g`z*g}p3M8-
z_*wB;wUTpZ8#xM>xqP;Q#;mOyf8@MH&vZPWqN%dB4~%`s=^?^VrJg-NyF0w8Ucy<9
zKcn!B`n8y*Y*osFR~DXp8Cg{=JXE6_h3jnT+cQ9iz2wrg%E#tUL&%4j&C&Oop^xkh
zBU~YehH^j1#fyxNW!SZ0+wVlpG(@gcEN^ZWpI9$~x+UuYn+7TR$b`ecX%`P04mwe*
z{~FHW5u!DWno-LAHV$~lqby*fj9dmH)-BhDykCNJbH<51ye}-{)7upJT3Vxm+f5xU
zV;8maf)#Ctj+uCR)jo~(QK~zh=|LpV9epNs-P@A9Vw=nQIOV&1Y;?icm^deKO@>AD
zv%TTlu8Aw!@7}xk>BoUQ#so5-4quOVPGsz}p`KY81T?SYI{n^%C$uB0huPDUqt41q
z7E5C$+3|;DChjcAtR#eVsr0QMijYjLYPfA)y*qqY?G=1Qbw|#7+*OnUka)um^zS4%
zV|p}cM@g=-ZLdFD=A-3ls)SNf^n_d-eq+&8x}J-NE3dpF&BA8WUP!T=`WAgm0plxX
z74VGg@E(9^j(iyG%yuW=T=5YWd-@;0X~-Y|rXL$q@xhVa)|C#7dkXr={-%J)#|EaV
z`C&PACK+8rA-a4r2tsH_UoZBU!BG}t6sz0Qg_+~sXxm2BW;~8Gi4QeEiJT;9{k?2G
zpQURivW3Xj0cE-bu$<)bXxx$^x^%J%a%@gUu=SjvDahzn32#C0zMTvC;JoN678>@<
zuRkndZa%U)(A+$P^AE0R=$+K(Fs%=LM-h9&^Lh)#M$Z~Ekhp@#3!I2Q`~wJgcaB*h
zFuq9&u&l#G`79G09Lj$VUIT70X<RiD#?@yIX%8IK4jj;nJ!n$p<LF|wtMr?xo*V_f
zQJ>Dtn=4E=s+DYhTRKBl8rqhGo6%%1?>!qkwcqa09rrRF_wq~yx_*Pi(3%JQ&wJXy
zPA|+r&%yp4N`Gful6KTEPG1iwg5~3Tx(Bon6AKhG71*l-4HGor!`q)U9#&aX(SR95
z*WO%+DG*XU2uKFl7<0vsdex7Y9GnOot_GGQ5DJ7P4i(sdzf=lxh<<FK2PCn~h|+`-
z=q}BlJ&ZXF2;l#Pi23s!Fw`@79c&2o&+-pmOg*Fp0qLiOoODW_%{(QFo9^iy1Att>
zN)U3=4g?GN`#%GLtgreC;$2{*S)gKKk_R5Bo7PSND?!7`0Q&FX$NuYldU_^)dRX9M
z;D~O(2TTF4w6GL@4fuh;af1*>x6BJnl_o2FH#tnHwE?G?^LSwNU`Sw8U|e8iU~FLC
zU^KyQ!E6yy2$)~r5E%n73$1?obp7l@gry$fU_f9{U|6Ld(xi`3-`!unAKx?If!_!p
z)9=@h&)3@+2r>MeH+t8Bd<ZW5D^Gfxfkg<|1gTpBxi^?+a>xJ@91v|35|lW-U%vsc
z!02l1F7R^nHuyUHK0rc5`bdgQ_E3^k=2#kB?qH&1#%QW+&Tz7H)_8yTyg`IX3{jL>
z9ATtsEOE4WJR!s>Ofi0QxFX0i*b?XpeEap}?!?X1+=Pvko}{j{yab7aBriQph0h<+
zYS);J?iG#yu2ygKxJ-9G=djsoFkWB!!{d6bPbnig+3|;6K;T``99?)FHiQ^F#3}6D
zp&T>$vQ!?t-m&7El#NxM&+g_f35VmK&iYi%H)4Ok=d(Za;j%3gt23L6>%-IIvrKj$
zqxsTB8f<7RDxiqk4-;Ur8E)~Pl>k^eSUS)zU{N4cAR-_tAbKD+AYLE^AQd2WAn+eh
z04e<(4S`I7Yyigq5iq3xtPB1qw##V=A#TDUfcOur5OS@d)~Ce{dFFvZ4J<|*81V!j
zLYi|p{Ef5+A`tW!fm{2Bm77;6kpWJGA>s9lp9q=7GAy5!ho|0gDvd>Y>~Fd2spYit
zF=<@iCio=#r<_D%J>a?U{5(3UArL~-%H(0p`TYw9JYzPI#{zK3XG?{ECClTl*--K|
z`vD#D{y}ihgW143|FFOfbxH(!lwmI&c#SpLHjeNXu()f$$XJ+Kyhkrktn}5)dTcRX
z)A)C`Baj8@b(B?5+0q&`{cC|}@!lR)I&QqUmOVAK?u!(qH+a-ZRk?BEWv%y5UHyq(
zAoZj_#7e)KJ1jmt0y*kjGwB#D9MY3P#Q-Ey0xmSy;l}7!q2Q|o@=%AQ6wiK0BlytY
z<(^!2`TB3(3|VViyuKF=++NpiENSkSk&rb^Bm*7;DnBTZUt+4SA=uNMwBQFy@6&>b
zeuuZQzFCkBS1TgCDUHtXOlpuGKI<EI;}Pv@ty7V|Ty4uOO6RC1-*u+ChC#CNVfuv(
zdo!lrzoh)%cxkIy&EP?WJvcnR^Bd2?DmpOu>nP^CYc>Bf%|HO4?{5Ht+uEf!j2G%*
z<BQk*%Cn(K&Z-f?s#Uyf9Vtw^Rq~Alp&u_PBFQg7K`>F6(xlJ`l@5#93biV0)dBQ^
zMyaH^w8>xI0v2ex3z2G8mPoB?)|L6oPqt|ByS`H#^`qpV7nhgc&)=J#{@YU%Q#McU
zQ?FC5TgR~d%*vP{e7`vZcQHxka}mk8_)QN!a|%%dZ$fXmVuGc`c5j;enjOW2C9hv_
zd*98es8vOaPEeb)t4K2zVS-rT1$cwE`+MY>|G)}&p*GEI<Mkix==>tmmY35@1LZ?p
zO-xMlX3kOKG>x^Apb|5UH6Vu)Lkc^He=Yu7U<V5PkAAMqh9s*{)jNW>@6*#Zb#`dy
z>E7Hs>K0ZeLUQC6_w))DOpYHxvFk(gn;kU8<49)d4QU=GnRUnCf(=Ho#2A)v2_xj@
z9Nsdyp%iwxWc?@&%#x^Z#!H!MRK35Q<{nd6_6nBi+4shU3uf|^N{m@*V^Mq&>p4<~
zU@==xA-lx@j>#vLh>=4{GO1yD5_8vyEEn-s%8ohhsIL46K7VDG^QUzOE!PbxlP$qt
zb{)5k?XKGo74112g*L5{pXcO{)fpqY;Z7NA!nmYDziyyQ3HGGDmAw&ka!??;ZdlZj
zi=R%Md{XiPv4*w#M-1cLx295oG|)!91c&Ee3NJQGR9Za`s1>n<ksTzZM*E<XiVrGF
zF@fyOZDW~%rc`y*Ddq}|h9#;yvi_CgD4yCX&54Z`1(C?gM)mbWNEs?CCukF08ijG-
zO7?Rc_(@YySq3~h{|=VqUQET>>>0)hnm8G<B0qye>7EfZKm-3rLHp9*v24ibQIH0%
zByA#grMcQlsj|G)MxUMCYP8ofb1p!Z#nGWqbp*1_<$dHO&dXe2Qf9k$HoiXpU0k~E
z(~z?<+j^s091TT2P9trRnQdm$mkC3@@i4rG*N)uXVY1s-uXV;Z8^%DYmMX<^3DeDX
znT=rSGO}p9*9H@Hd}12H5EP0Dvu`MsMs0$651DYkUp_BPhI`itKQut$Kqj&D&_hJz
zcCy*guRXfDE3!R0dgragFY_-vQ)<jecZ*u-LQ7PXIJ`s1(-bj@u%lvWOEq!~(hZ~N
zI*~Q^Pn}e?4a+fus8wuf2nX5j7@$Kxu~66Ha4bMkuyxPAhfNq(Hq1O_B~|VfkW>rZ
zJS=Xn14rqSz*>g;MKWFS?9zEBwe0=XbOcpzB5P&?bKmzx(rNWcBYfqUbr2BCKj!)!
zzOmWlV7#8Gih=JgxZ>dUswHeY-^u!U;@Rh-kD&~=(vh9Vsd5&@$AyzCYmeh`XFMvE
z!ABIT2f^h*nXR`xq`#aF<Si9mA|4Yd#g|J&{CGh8m@M)<ATd*^Pi_MqaFCw(hAbFi
zR#7Qz5h+oJqNog!!zAmFR(OM}P`IAtm@XQD%Ym!|l7jUoP3{)^mP?&shnRY>10MpX
zqO>wUHO<e6>vPLFe2R-|@AH9ePp%w-dRl9Pu}Dd?DXQYky7MZw*|(@mZtb6X$F1%H
z8b*95{by?=+F7wK^Xshqwnx7A>)y<W(dYu$neK8<&imD=xDU(c1q=tR0Ll~D4YNbs
zT^*_NL^Jq3V^>fAiS&u7&L6Pi!5#dZYWyAbe)QrXdlnJ+nQnW4Bi&+`K-+4nGmiS~
z;W0L-i-+4nS$%SLla-R!R{itV`$fmBsTH^HV;R*`I9#{yjps1~ZUS{}MQoHR!L{cf
zZ-dIWFcl`xTLc0UcH9yvz8-u^{NZkSrsvoMXAT(pm9-(xW5;kS)!h_`XbggvK>|1y
zLgC$01Azm2pbgGc?2s!455hVYs`~f4fF>3ZbzlErwkCF>I1OL&%gMKBAHxmIX%|_K
zkI53voOXxdw#Bg|uk#AJe;spoXQ}ViTV0>!?~P0zQ2pO=+f(Xk@M0$Mbxc)=dE)3w
zHNkO1n2}gZ0lm_FY5I0rN=+9DtBD5ao(fB;bT4VEkh=A$w{v{})isDwjE`;UbU%#P
z-?|FhMyBz|%*vZZUy_@mCKmUp5EE}uFC<8I(Dw?JyjH+eWi1T^7UXGG9sYodLailE
z21g&x4aWV-b98I&-=Dm1^NHacQ~29$2OCdh-B|^@HssrVbYN|F^V=Y~H^GG}G6EZX
zoLG<YPVhJ}K9G*3VA>1JTr5`#@T9K00Rix+#sKJn6mSC<CjpGIExV<IrNKxoiX3O*
z^LR2lZWtewuUmVm?Zb5TT)eop(>$|Z1rmuh@1ql4=td;m)9Mhs!bW`)PUNP;;cnLH
z^m(Axj0KPm%A&wWgyB*E%HE4p#j#!7I6tVnfKI4EMZ^QN$~=wZuxb+}d~*7Kp@)WO
za6xVgm~08NDlam+4?9S6Gws&5YLAU6SG;$GwNc%t0f*b>=C4zCbj|hV%;{ka|FoX#
z-d2;B7jn8guF&pg4#$Ek+7J%aE|;GO`|X(gmc!rE#1&qNZXzVpwnN(x?tFsx%V-B5
z2}_@%Y{03@><}r^<i0-A+M<skrHKv4HCrwZW_Ay)=<Nr~R1?O?_ta?s&D#(k3(VFs
z^g%0B`yQwWlmt!%l=djOrSw$4`||w>5sDp>zzb)_7!}Nb*{bUhAuTvYthnf%SwhU{
z80AtWNf<@IIdk<ueNLu}(_igNW7wEAWF;_v8%f+O6U0Ttj}(TGjmmiRqb^y+EH%qy
z3G6Y5f3-wuH(Ncn;x#wl-ER0iMy3p9ZnJYZTZpP2Zg>DfjJcBieqp4_qfZGOXO12p
zP;JF@4R1r#kfy52RHN(fPV%)XQRB(*xo0#sp(aw{M1&yKNIz38)|?PWgv7N|P=p}T
z&w|_Kg+b;~D<SnaHs7gWs}(RCBqW;2paAjvmYT<rD`gQXb;Gi%5rMlU0*Nswae(CO
zagQeJG`1LCl0`26)2(^gh<Qp<be@(_YJFDTv(9WUwDH#Ye5CMPpco~)Uz^rpv^?`N
zI8R;SHr<Mk5%+yREvT|IS*W|{Z|=y&_l_MCR&Ss7m!p+IB^r_~##2`lIG~ebfkFN&
zPlHZEJqFsqw%Q>NUx<ogQD2rB&WxJ?<QBUsvWj?@jj7iYg!~umB@10jmzjpjA2L{-
zSdofuP+<_foB)EiC~exvF!2a>>-6HA$XKhXRK7H}j%5A(ioC|)1>0Uq@6k$|?<!{N
zI?$u6&zX*>BuL)e91E{mW0(Q@Pj{+WhZR`m;U_=~w($tkn1Jx~vL%^#Ie~#m{GukA
ztR*=~a<xVts?Ve}Km!7<#s;3EIwK8aGoDCI3(?p;ywJ^i&EwIMdWf3iMwLWv9f6lp
z=7gE8hGyiYR^UwA@f2&jLT$S(UHYkWWSx(9I!42O_`6kf^S(EN!dCs4$@HezX+W^$
z)b-B9nR51RqzDC0=STDMwemNo{_A2}SKl=NGl0-@O5Xt}D1T!ifo11zhloKH0=D#l
zM7gRclL<6~mQ?A((_d(*mkS)Ha-9%N1~T|}d^AAQnM?50*bk8m3SDYmBz={(M!>gT
zC~!bfLs|8&4m;nH%Npq(k>!G=h5<)}oUOt~Z#%}fAm5s^>-Ha`Syk!jPKW(E$A6^n
zJXbA-pI#2NWAy`LTA(1F<DMKF4tk%)d|Ff5oi4rk(n~wovVgaC{GEijWf%#!U;gq`
zu*{ynmF!6(31KIa>&*&L9{Wf$Bw@mbakZ_01?p{+J!n=nnyEFXxHBIMhCSSCmRtzR
zj#JYFaFTw_<+1hx@gv+d_kP9nz)v%CFsARN*aNhrsF~tg8YRihL+pnYRFXmbQzGvm
zH+Cq^CMAu7!kQB;dMu#4()(gF4Pt=}RI&1?{2Zjt;D;=%!>mfAZ{7aJTNnZaq4IgC
zobT}&LUT;CBj&xL;7hID2D$?=aaIf-Fe*mon{`pseWXC_JG)X^u;tS5+sxi4#eH7-
zw=zZ>qD>h#?G9I^yV2V0uCQo+Px2X}t$Ov(7gg%3tgj{KblgwLYc4fKGuQN%d_6{B
zEF;%F4cbm~*}hu2)t)Z3-jip~wIZ4$tPl()K^T$GWW!;E;JXcIV6Nn;8|?c(i4=BH
ziee&WUZ5p0Z@kxJP{)Dm9~$9UbZvI1HYf|{iGUid;Q2+>6f%<Ifg~lKh`^(B*!1wJ
zz`9=|KssJ;o+ZmK;+=WiVdC(9-j&d237Vim#&{mSLok5s0b3slJLA2^M>lS-@Lf+x
zFPRmB-zanjtOGoPbIJ&2XpL-@?1{^g6hi&zf-QnC@+nY{gd1SYIb{t?hkCbk6!`44
zXUgFFT8J<9kfOBHRd_kIDXB7^MwO&$`|Z9Gk-@cBWeLeS@h<~*7wD?pE{GQ^lyQ8=
z;tib`t4#$VxCd~LY!A0V#^ZtJw`B4|R|r=N15i~sYI4fZ@4#MRrkYb4{OGxZ-`J#J
zG;tPV?XqM?iT{B`?CVrlJX=-6xR7Xm5$ylH(>3tBZ8G0iO|us?@XJ%L3x|8`bj1``
zzAP8Lx6j3G12v-qb%1OLW2}}1ZQw5#Ow0!c`bE(pkFG3*x{^UcCN4UNfXU)l9Gppy
zE%v1l!BfQwJQ2ghDGZ_sYC|;@7SgehYCVB|Koh`-_p*LY$Rl1zZ)weOd)DL)cj<B!
z^?F=cW=5Xnby2(R{dPi?(o9zlWO(Q~;2}HMQYkz}%e|ku<>3Tr&by`n=9mN9_O2yU
z4R(2#Xp*uoH%h^3xxrBd#xA{8qOm`fc!6@ixVBvGP03b4GZF4pljTEGx_(+hB720x
zs@367o$^XWydUJMEMiP9IdWL$CG*ZnPR({xtHC011gvBt_gA~!ONjrkg}Jy3N`iyU
zGUkGih2O10(LxGv$1a^QcIsWkI2=Kfv^$IPydQffuG1(|8_%CGu^bpAsD%_#cm?GO
zmPEqOQyI;^D(YzPSqSV5nCgtyh8&;fy7a|{46EW=f6=Z-*0knp9b`BCMg|to{>m5}
z(j`~R_1K*4cJDVOi1+sNzbR!5U&BO?MH!yHoW_$2Dp;<bR#RgT7_MameBZJzs2WR|
zT%jbp4<my2?iY@>f5E1!wyJ#Gu3H*YTw*l1gRM2+t_os5?LF-3&QiG(TDnOS7Ad}5
z{;fUp{Wcd&*DoC_Hoy=NFC?Hnv&x}ipDK5v7kd*99j_-0jnaFLnxh3xlSVihcMl9F
z>N$gzh{!J7D`JLnskktklL;~7wQv$|1y4Sk6mtRQ3bt0Wy*lwM+sCT2YvnrvQytXO
z7cbb`5n2-Zs7+EXsg5#tD1#YlR`BiwZMl4vnF{9-WPMP;lcC~xH~=A&o9R#VE67=m
zs6hdy(m+K+plyO<okf%)5i;!vfIvqDYag=x3jx6@$&k`+B;;sk5fu!L!_O`OG3bcl
zIh&xX&HC8Ev)IM|I8$Ou+r9H3uba_kx4W<$MCaRbd{GU+@jC4*`Tms;Q!<??4{Mz=
zHRoiu3%7zGL|$b{OW$row`zsGA2`aRzaN4W$&OK~PCj(;X#VcpP+{MLWN@Q|6o;mO
zQf5^0Z(UZ~^^y!`O7R-!v4_|FS_^@0TSFe5PQ_N>ro7FYqx~3v?|qTO_w!y9rI=vi
zd+(Br1%v<nYu?DGmx4A|egzuY8aAPRZ^9}wMt>~6)5(NgutK&FozDS-KyJ<u1QgpT
z@z$)NH%LMSMQ)bf<*}l0f6$qsJZH1WM^Nh8`zLm^fDlCI-uV7lb*AfEo7vFy_uL2K
zQh&!$ewIsSzH`nb6-d?9ZAKC-dJI&#JI&I?;)sv!b5hL_*ve;eYMD;AVJTnda&fTz
zO-|p?`+XH7i0(|;S55aC1b*;j-zM08azezU=b^|j9hAEmsu6#j(a^zUvo=>90({|P
zF>|ds&iTPRCeVMuyXYEbGX!}n<nf;&yV+B&OPI1$4ZOlHeg$ldxO~M*QfLt(9#Jw-
zFE~;Ig^SVP0M2j)KnQ_9c@j$4AZ-ivej=A-9Tb)iZeejk`00?UPzqmij9~lZOj#_%
zr9E&s5dsb3qNUNU(qq@dr=ZHUv#Zy8l$c~^_GbAPd}Yj0^KUeyW&AYc<$Z`fWz(pg
zu#)G=IT68w)+HAyGt}iiFsJB}lgxosdJza#lRgc~vB(ZAH9@Y7U-FgVdKZ3TBp1Rr
zvLr}WP+}x+U!+#2o(ZykR65(w;L7TTd`F6tu=`uN)jTh%UQnOiu-y`yxHr%EHEbS~
z2-szwTr<}Jf5AL*=|KXI3=-_*F?-pSFqMoDdao62#fn0m8mKt>ZNEkMZXU+ZPznuq
zA6x0Pt*<?8OFcQh+kCtFNEow2M^D_4oq1R1-zpp7PV+`)*@+uLqN>TQY4SsO;V*}2
zRn5YXc7fWn$@1zoM~LqPbum1v+my08byn_XU$t<?QX1n}-hCF{k$GG@HB}oJf`FGx
z7%_Gy6?(K{3fBEm{E(wXVFIP^{AvzI*jLOSo?$U7!dbGoWv22N7a!UaX_QW6#Q66?
zRqN6DMqnFLj1|W;X5_@)g_=0fdY;bo5*W4ou)W!;(VehRNH7Zah7pvoi`mjv&NJ|W
zNMepW3?P_V`bX+$v3SzfmpY>}c$0g0NG>*-uxO;Ee@_u^hNdKtHKWAK<<uwtMu>;(
ze#&&x<nw6v*zWNFD$LExD(*j;(?@}+QB_z`5C(ai2=4_hsm?z2<04yy056etc?MBc
zf>kjDcY;QTqLM;H55zb~fS)RT;j^59>*)h``{m8^-t+o^=U3zPK+vWw6v`Q&SVcMy
z6r*MO=(YUEz;U6xyIaj$Zh02CCxLW^QU5nL`0LG>0(J1|!k->L?R=&D_Zwof!`2xb
z!dy(c`@W(yDiek_N&q|ah*UA{p{m1>bV^qtej7|HgvM7!&ZXP^B%Z)~^ptqElJ8rF
z=R)=|Jy6qaMivCZ)rRwqppe|Hu96NN6U$?kjB#Sn##&!4y55}CK5%nWp;3J)XX(uK
zEUXC(HN~%lJ}Hpd35Ob?{93?i$`z9V@#7iJS<1hUvkhr_uIJx=<Nar5k73;Y`xq{C
z3(k&@_dXkwrf-VmJc4k0p$72BdZAdW5G1oPvxL1`V$O059Y9p;A_YXkvsBDt>Yo-N
zu#s|)xBSlQzt0##2a7!<{$#0ohUbNQg@%DpE*c9ASzJb?a4DDQIBE)4V9Z!JDm1Jq
z+`Lipx=c<0IJLPoXE*Ft%OZ8r1t-)I(IKe8$<I`fpe4kjp;Hx^^1TPdusQxnl9&E2
z(;dmlWb*yO$^q1UJM6UEMxDP$b>uBMe!MPcO`9>zJ-__%yN0a~8!akBm|GAo@RS;W
zytgbwnuF$GM5H6+o?9<4+SSej6EQAmNN7$Gu`q9NER?2#*^?pZIOwA^)37TnHiHZI
zVIJ&LLhvTmN5FU{O%v#n5sStrzbfncSoCpzuCbpEO)GeBMnHM++8u#FwLzHqv{Zp0
z7(aj=v>{BBo&|7A5GdF<0y`7H<fb0L0_$MUY;$rZU+oh7HZ5Cs!)_D+HjNIo2Hrei
z#uOe1<2wWf&)O#8GLw;^uJMXm2;>yol?m?|Q1sR%7~H2RK}Kj&;i?aJ+7cVH1(|wK
ze#CR`ena#m!#MlAp9&?|8g=*FR?boOl|i?(hqN%|R21Ve#|0j4Dmujytt8jNDyg=G
zH+Z`7<-1K>i0FA4SVP_;JAd~n*`l>Nz2q{UZ?Vsi+x?&%`x}Bev=HDB=2sk<o}yh2
zN0fpZGIxM@`!pi5UID~__RGQW)DY#2zs#@$DpHs|yzUXJXzU{i*Yl|Mc!Pjp*(Ow!
z>m_Q>Z+(s>R<_3XgL$K=FQt8wyn<)ex_95O+v^zxrSlrGJqsS{D$*@T;0iuC@Fo~a
zfaihYEttBty^i`w?7Oz{W9SaY5L^#QwyuZ@qIs7Z!dJ&h*J`X6p$Cm+R^J)4LdGOg
zIq}!7x^aK5@4*1UIEplsApArrYYb0NctOg78O`#O_|Nn9kt>~#<t~QWGOOuOdjY$q
z&zGsXg&}cnV_Sr>wIVE+rd>Ftmg6;#Qj4^t7v{F5k^{)HR-8Xvy(rpW(c2~%{*!Lq
zVF2qXaAN1msymActuwpP{A(SeZ?MLNh&<1cT5?~dPMC*eT(o+Ol2%F~AxBDK#y7&m
zoE)Ty@|ftl9IMW`oeE!Uk<w;OuBk8Db@6aL3JW%5fdjj_*0x^0f`Gf&w0<6sbcUns
zUj$>5X#G0+dJJ>$C)EKJf-IUR2$gCYw928x7<>6t{tHCnn$szW+kNjwT$ufJoF$|{
zv~jC>5XJB3&MJP;iJLQ9uR!fZ&l+2lcA-d+J~xeW+l7-hjqoChW0CBgol<c~RT#Zq
zGCxpaa|=*&6P5*<C>cN0J+af$2LH}64tLOVrx;uorkQ7gkEX6FW94#<z*&r#<!JaC
z@VT)qW#+tykPt|R=&nfN5|wj%2&I~Wg%r-nUDuuh<|r!}YG83bL)zs6)0cy2ouQF}
zq>#$;n;2<0*+>1~rJ-Tc-lL@D@&r0n{Ct#RqY{{bUdgoAk$DdA&y-(_DJvBxD`>Ef
z{YVzn2O8Yq@VPZXb#P7^=r4rrb=NL?KbruSB(v(iJl!HA{!?1jgKud5%j%UxlB!z4
zkin`fC<SRwe?bm<o)<gPkDuZLEe<T0<-H}Ap%$lu-pe2g8gd0-_#W~p^PyK_U7$X8
zbskw>G75B|Jy+d_GR$bzj^f>wGXE&}iM>nHOGgzu7n+vsejzOOyUQl$JS=8DEPh<y
zEXv@eSKNH}=sV8o{-1I`eX~44b+q!moykt&{r`|ZX9%qs(cr~E7o4rsWh%gqb>wI;
zQxs{5mQVVRzcJNAQ^$fW<2ZsVdR*!Y6aUuq_p$lGO=#4s<v%G4lj*Vu_yZ9BQsY{M
z=_N~3PxOkWN=qL`fnKCVyFyjJsmIBXI`1D%Ry~JMdj;%NK)R2MPo^*BUMc5LRm7~X
zc2-i&I*6{{Pbkin@?YY8GaPI4zmHKp!i#?<(wP3s>GUvYRP|10Wfsq|ZO<>7%I$T0
z0IutgE9QFq3<+2f)=kgbDe<T_tlv%g$IOiffLHGkN;fw!iZ6t1V=V(kgeXXG=;v?c
z6|Jw|q#_F(asm;=6W4+(Tig*U{Y1tzLK!(RX$ocq00YKS7ZBWn0}D!THeN@MxF9nE
ziS?$A<gct!m)OfYFhQ*64bJ8ruRk7}SxZ6jptj#0vm6&osumN}ruo5P0R7m>NaS`n
zsgQ#Hzyk4Vv@zLNN|Do`eOo}uCxZGJN@oR+>=Az9!^D4B=(C{f%~VW4Ato)0oY^fa
z>(%}+yX?u1cPT2)tC)}pIl3I}i9X^9bQe`OQJEQ=Hvh}Pt&&_yTv&QBk^LA-1fL#A
zj!$oi<<iN@b3t^n{9NG{u2wJ|VNrP?P&OUGyNEVpR?y;^0MY?z6UB1OJ}MZM<|RR|
z8@GB$9}&_F+(9i9!Y5ofRwp)qf=WM@k_0?*Kxq^QrF<z_cwLi5t?oVL&h@sVPUWVM
zqeAbRk)fYBX#lCmbEKDLf9c1xaC|UVbul^ai{fzTI30^9<#;`=pHXl*B!1A8Np*d;
z&+w&8=(zMBb7-&E3dQht^Q>OazhLTN_G;^>L}OJ{OaBA}q?)D|5;!oi+VKXn4SJ%q
z)u%i(ix87N9Q3oVCI~4Jy)YTv6$lY?;94Yw<i{Mzie{<Pb)?{u%tVzF_E^p&t-}sY
z;z^mP@cx0@tYexe{w$3Vg$gFFSukO=OU@q}(l+gy%-WAWEsH;Iwko6-L3X8&r_wAP
z;wly=D{Jc_*wTL84&9chCD2G#IQGs#)>`X+uUBw3Rp0x=tn*ACy|P(vD}JA))pIZC
znkkGpULf)Yz$`IORT?w4a~WI-6%Q07L+<g_AZ$`PC=}WVRg|u#38~j*Rff8K8n>vR
z#qaIue^yp!ffuY^p;9d%F?zYI;pGn>4>PDrO7*M-owp_E!;w3tkrUOY7F|uhMeCL7
zyZ`L+`IAZM4H-j_Vc52xw&n2Kt-IoPxNqg3H*ebQ$6j|{y;*0VPp*G=qG9-aLsWF#
zdixAEWuViwnXgYSf4)#O_i%6@_Z~NI`cAtpG%s&>jIY`HJhu<tmB21<M&tDJseB!D
z@^cu93#C0<wEi`q*2T_!wmS7HbD56MC%pnM0Bev;!J+CQ0|rx9=4yu7Ztc9G7c9eT
z5}0f0;ebmvFt=Th__S4GMTr(?IqhYZ^=2=*l8SRa13MEwld2=n<0r;2%1qzb?$DKu
z@3ial-kuJOCcKa2Xf3sNs8!fFzuw+xKy+bQpKT884$hi+#+|GU>7?uH!W?!&>^n%e
zbG_G8GJ~{N=8A(j+oVV-PQ1P8x5qT(Wg|IIR+1v=kS=1}MrrI3_SfCYFY}aBY~m}B
zdGIEacL(2cTF+viIl^^Iq=?u|AeZxRu6p3aisfoiF8tTXKAMo>a3lT#j(QSqa*Ud>
z$z-o|en9-kIyFN@7$-KFgUTPz3>3^7gP<IDc0tTh0jEgY-HEl4ibj9=%0R;0y`k1S
z%$;Na$BlNRioQBR1Sj-9l#5V1$K)81)dSl+DJO6NS@&cuxPE<5-C6o5N@BlqP?pWK
z!J6o!9s!ZO%xACNN$ftVr)8q`uztzgvG23)t$CZj%tz?r$<Dplru-YYfK=^8419=t
zNQNvXEnx~5&ox+T1K+fVHh50<Uc9-wlJ_!syxmrp#c{7t#9fk>FyKUTlK0;$#A<z)
zr{lAlOOeVEnrMZQ)3oyopIphRjguX@y7JRWN(goJ=1OlW7Ds|noVK=kFpK|WRv*d`
zRh&0YoQKH6IyEtELy8ijbb=MrX?xxGSc9Iy_{S?<!pPPuiWWMpS(@2OjeT!G^!?GS
zVct^Sj<C@67abTwgz$a-2@XvT_AcT@aL}QbJDd0K>V!=*?09=~s9}1fK)|ae-Fi#%
zk*;AAlb4ut$Qt7ai+sXGiqGy1bkSk0QN&%*8B)Au{@}%3Ap5imJ1ImkJopEbMkUM0
z46H$w_KIyKJ!e3@kJBgoe$gozeqG?pVyw@5^4skt!*<=rZo282X=77kBYmkm`%>pw
z@@^)_b?LVp@%uK};aU4xRiVdoaMo#Y4A%Vd)KsQ7)=pLO!D>oS=ngaunA0^B--rye
zypvC&$Tx_n5>%<OCTYxkzV{F+9q@qy^y-DgDLSjV8;KPJP?9AEF+haYzGSo3ZQ?|3
z7{<ewZhg`9$yDCEi{sAAZD<g_eH=2qa@3mQmCtj8_9?H+okk7ON9A+R$id!Q2;x=7
zEhq&G=xDq}a!F=ytu_+Z>z8+MA;GG4i{5kjUkVAdG7p((^y*aKO1T6A5#2^TU0x4d
z=!&ueR@H*q#&m9@CAP($O5rjuQc;1(lTsOkyyh7|=VDRZf#Aw9O#=>EAfz2DvYrG<
z4|v(SA~r^8q0?bUQp4F4!>DQvvNIcIoZTx8)(0oqD4MQ#luh`OHl}@1hZ51*lXJrh
z!I|oI`^A;+pVbCZ6%8!SJ2s=0XG@p$r0o{|il?q`{#8T<x(efw+2x?t3%n3f5X-%j
z-ruw7b~WS$E1P}V21?z94GM$XJzG{UurE<5X`x=^w#z4rSrd-j@!kzj+xhylzwp*P
zE(M%Z!qFS#xk$BW#T8*;<LHjXeCQP(YjU8_&S6x$SKL(jeHX=+3q|T0+0s%;S)Z@g
z7TXhykP}YmqSZWO@$;RhaQ6q&iDgj=7s=|_qQS`PxRUnE0>fPW$|)48<Qdapc41fZ
zl6cpZxa#u|uYfNJO&Kvdq$op*gz7lT2RE4;RE%>0Yr%yR^wcUs0$(k~w#yElE3zRB
zJvvs#2ZGGk%Z%zgenK_a70+mIWQhtqe-%GU9XQAR7A(w>ECYv*)5FF1!K=a=H892X
z$X88J1~UTLmfrBYoc06HE6zX+g)4h^;MA6*>Hn-W@7E|8LuGV|(WFFyosU(D?asVD
zZ`HeeMnuG^_-~Q+^$I+dX>IS395Gvl&mY$(FTb8kf1rj?tk403;pziMHO#R}z(t*b
zplA5*f$*|52dwg<2Ex6G1F-oP(8`HO4ils88zPdxuPWn_!~0gjcqT9w%GK+;`kqE$
zQEP{sVKEI@9ikhh8)IMTC0S#ta@eaJoXQOr)K4+KAQ;}CV(CX@_`Xe-tJep&b9A`#
ziFJHUy-8JA3?@pGe*f|Piek}l*}91AdbVy8`!2%;t}&D;G|d{rVMpo@wM9KE2xchN
zHG)s5XVk1jnARLbdR*YC8PH)eyoO+sXI+wuKdI-)b#2|DXVPexg3lC*=1Nfye}!+T
zLlZ&2_3GXHXR}_-UwZ;WFLmX1edFM>^*3|{3cJc$FXJJ-0UEplhO7GcMfB=wS895t
z`CWPvk-^(@blC3DfczBAhFo~sZ-uxAq9=EZr{Qo=1r$QfM@!FMHpoNDxV})`x+PPa
zJu84MYIwukumC~Wm1%xKd^jnkv-6>LAT6V~Ds!%xBjq8vhO{oE(`z*o&AIKL|GF?d
z_7+5|!qki#1nh`8NZX^5W3YM#^xzRwxCd&(m@b0k<|q63{Yf{H;g+U8!|lUYc;y|t
zN{Fn9ZdJR~yfrUj!8W2p&+&zfU#sBxxWY;qVMf&&+KqrDL`R}h2zbjyt~qA#7Myz3
z2|#~yGM!fK!XjW5b2D?c7>(wQtbyzyPTY`-UeKKlZF}%jN{5K;Usw6p6B>hOJ2p?J
z@!lz3f~MRt4}15^-qBAw;MKduG``FE!RvkTPhj^OGtFAe{*P$vAJT#=_n?jvv5|R@
zl=aXNtB!nT%*%>nv(HM5nk-|Vp#yD+$z4`HOC5)1{2}^(_WGFZtjTic*!bxC%ZbYV
z+5xmKGP4GG6nwxQvewiDOE#cNt#*am(6I_Myn8GZW|uVdmNDv`BRIrLQ+Tqwsw+i_
zZgI{FdX2RNG7f1HT-8KHOi_8`(|=jZ#(FjzIF6!?_srt!)p52`C(X9)YJ??8d+y(3
zAL2KS&YM~tbJmBjL1(orEQez!<ITetEe|-5Y_CHPei7!!iHV4RMF>5dUlVp(h<?4D
zH!FYdVv84T+T3T*H@rtB4q*=UoU~Y**qAy<(uJh|TV_oYYO#hU1!{gJ&sx(AA*@3x
zr7Qh?Ta*|se6vV->GTeqq)PG_!Gl0p$qxltfen_!F1gvIXIQ`07UmL5gnU!9uRkLb
zL*fV>982gFB2K&xU3XFr5%O2Gelw{Jl^dUV_2l*0=8xxK?OfSnPAS8`$3+M)!GDc@
z^H8~3%Zwy`nx-tBnkish3B||Scv_sGh!ym*ffG#&;C^=E(O`X(7C{+uhnjT~esq$K
z#JZEa7!M9(9gDxVHGa~a6B4uDp;tI^o#x5@#8pS~G9^u$aflT=q=|jZ%3wowFa@SW
zKML+#w&6~Qj*07485zP>pASv+430}kG5eEl#RsEV_Gm4}Go$gpmyAk3+c%5m83qJ?
zVyC@Xebc+!U2W*v7=rcB{ONOsm)KlGk}X4{bjGkydS2sSU$(}q`rS*$3XW_%rRQKw
z>CIc5tsRscX}RT#YT=QCDw7FSVn#0OE_IGhGz-Aar9Qqf(?4c(Fc`XEn2jDXp^yC2
zMjD9pjd7fjm(AfV@>Vxm0)=~uN+KU^acGXl5YArOz5QPHW?Gl-6rUldvE9_t<Zo!J
z++EZ1dsz-UM}zk|^J&=Uo5~f>xz$0l1HlP~r12XYf*BU#_~Zbt$)8oY1_*?8vq*0X
zZ4Q<x@GoqR1!n(%*kivT3Vfr{@D|jkdFb~6SE~@oUP#V7_1&zdsvSHFML7=~O9>w%
zMPe^SYJ#DjT#;mA6C(u#+hW9x5&6)|Z9H?r!TUiI0RcCwW2*a~kkOxHv&V|9WPjSp
zz71|Yo0U`j)!Sn=ozx6mS~IxTTr>`!86!ET$few}+}{Tx0@l}iVv=0M;dD9x#5hX_
zXC}hZLjBA<CX~k+dhnA0PI$cxm(5JBf9@tN<f63QEnJ<IhYJ$278{HTZ8jUK36+wn
z+bt~o%-Q83S=xYPh5)pBzP*X`ec|)7Q1qy>vj&6U3bP3A?8$djh!s_M>W3t$&D#sc
z{x1@-KxtcJwI$Nu0oemEHj}egz$elXxdb<=XhOVtOz8dm-n#?I?)RGHpB<PR!`u{2
zPA*L{3%yI3n&KYNGY*4abZ}Rlx#uBi+(!m@7UG(*-Q=}~2!hERXAXoy#ttHek4Q*b
zohNFHvZ_%E{<N)sHGWG<%|Mz)(wJiKC88|)fpsJ_uSn(w+~q3<v75}OH`<#?G5s#Y
zu0tVjE^yvh;<k#n@7OljQgWO($8o*dSn)C3-03j15zcR9`<uyH7WZw{5qm`Pl2+eP
zT0K$7#MQX2-;~x9z;S9`Zj&DJ7el7$OJ*^?kam_FW2HS*{!j+_a<kuHsuapmjA|T_
z5n;5X%F=hpf;Es(iq$#V8tLd+w&=8?J@!KbZ~Yck!wsYilLYRdju>z;QGYG3<XK_M
zFv)^H>csd7RpdasdcA|MnkkPRngnG|lh8-YQ*!VYENcfQWf+c>cx9C&m`px|%WaQc
zm!QxNwp6&CXs#EVk?Pg<HoiF<oMBNsC0({K_1d4d?ENsq)qg<s{qg7dSB={c11{bS
zEMbM^zOtV^9mWOK&b*p>)_fPerTRx(rT)c)@zpai{1gE>p?ZWvm?uXi2>~5WkB@KP
z#}3!zYssW!6I|9`tO2RnsJF_66Z&+e-jA!CdHmFbhetOD@6F7OPq+A(-h?!;R;8%Y
z$Weq5>t|nwQZoZEtht<R1jlo~R(Bx}uk(R=;bCviDo)wdt=QdT6nRzl$T}F5@5>&`
zOUc1t+295_av{A|MbLp5AJS<iKgRwbporb{W(5SO53Le(WJ+K=2|GW&H&EQM((eJz
z7U7K@@Yav6Us~FOBlBBg9*W==TFP;I3j%-TqL<()9(~;FcbW;_Abc~*$#2%{DK9y9
znyF?{ecnr9yFbZiq5;X@lzjUW3T8nSC45?M^Vv)>24c@>@|4`pWFS7>e<%Xd7=P(M
zBE-%ySNMa+*o4^g7u;g=*sU6;$4c<zazx`JLgt_k{#8n>*EEARXzsNEqL<M#mqZrk
z-jws`Cz<p4rOD{Wq93cGZ80i-tVYVE?*np8KSRRDd^!Oi^XT=+KK0wT;Bkh@tyCM*
zKoxot62srZyuBDXSF>-$-SZc{G|fQeUrR_?l8MEkyTo`EIVUB!64*+DlCTuHhmtc<
znxkK6kZ}Jp_%s>lHH~)X*D%G%@)S&V!P=ePG+ieDh-`FTiK=eRyRw*V8#k=&eF}W|
zTN6iH84T{9nQH0&CfMv{|AdRA_gF}I?3jiCJR8fTx4IM3wCko&6`G8bBzWu)a>Tch
ziGd46sEUcDL-V;hBtfm2G1|}%)Fm<l8e~+gO4k9wdK=}iz50Qy1jN@d11PKz^Sep|
z>BYOstvD5t%Gpfbo^Dmwpc*snzV?ns8_8IuuNpAvx|;IQ^gJb;4BRV13HhPrexgkL
zE0!k(VF7$qqI$r=GN)lx+h=$FW{<N=T~0)^TX#$gjB$ZVTf68T_;itkb^)2@sN4sZ
zcf~16^+Qep7v^937TXU`rtj$e{!9A}`Yc^EA>%JGKj}xC@I=~jKrihHU4NG|8E@ao
z?~oYtPzrq=E6Hb}@3%qjpIMkps`<a``aTNSt40YY2(%zmW+bSy1fFncXP1eh&UYT?
zdy+KnfknsV0I+D*8_TrAyfs-}uHSj`SDdo}R<xLkXH1rJLZ0`=sg_QuXE2OKLjDzU
zXIwa~77W(<hXHu%XH_A1n2T2_Vz)l#kgj?pqJnsYxpIZA&S3zVfa-Z9My0jW8|Ybu
zsu+JpJ;Fb}#2&aV>)v=$sl*kQ7#E%4X3m?w#2=vG*PUC#5Xg(K#Ju`y)07P&l*Png
zGODYLt8(~hY8`|$$YsB@PIF62*71x4SrcIkKLB!VI1^}g^=gHekT`-?dakEy$Wn($
zbc1Eo4!{ktrO<<=m@PcGO5`U;D<eL<jBRx6xWB6NewDap#6Uca`?N<fhNdyRR(+_Q
ztxmnYXAlzjeDBNib3WWc_<o&y;?sZkiih&Q9L&7uJal~j6|<bi0q(P`@g(-^SCx_b
z1*?Y2h*|fD8lUs{sa&M0s6>)<MS!4b%@ZB3MJdcrxUSu>R0+&;(^hL~nt&VMW-UWi
zC4!>ORj@jz62za5OlFQ*2&Fi%PZ7qRug_RbMAz)Tq-*k>nSa?kS^vdNBcHsSuvwt#
z`-G#k#OW}cVUMT9l6=K|&Gsmds;`{PU+07nUVUoBgA4JN-AJ(U8VyExY^K9=!~6I4
z!Lh@TWxccCxas}j0a(K#URJ5OUsU-eMB2d>WSF0P_H)1SprEMVxE<zLsbaUAmt&&s
z+C_psUEM6H#=|VNHLurhVq*ln{0)w$y{rvLF?Ab1H3#7x4Byn}Yxn3kGpZ{-K~~W@
zXT6hh(QT?b{tVlQK1DhnBPFMIH6G)#QgQt2k-bSI+=QXIQ|g%h4x(ysnQJ@e0isVW
zX4qBfqLGwYT7V=OG%oP_-?u*v9+2a-c(M*E|3C%636~i|2AFm(@zeEKX*2gjR?sxN
z2xg-3T6S0VO*7lySf*y3>eo&za5?UANm_<Ya;6LB-0k4GZSzp`S5tIn(&aen-Bx0@
z-6M~v8~qF>S|QGO_=4Z$f*Xs>f+^5Hu=q6DlMVXK{wYd_QKDjb&QqyxfZjf(7$i(B
z!zV<&jqNUPao_(We0fQ)++CkhShT<03b8jC-6MDMBODA7ry2%uwY!BR-oL`NHEIl-
zR~75aLFMiTg<W3OUZlCC(#z%&3{cK`n<SW37<W&>o%^k)bs(J)`Aa%rLeFK4_l*r#
zfEysJ4*h!bPKomw&48{g4uwi{d1P4r`iY#9a~ZFFuwZ1i-xS;?s3(-MYMvLTeJ?N3
zTasUF`*<uh(U@+u);b>5Da&iz9jbE7ZFo8utxF30{0#U1m+f<L-CvW~>)!x@x5ov{
zH`^=m>ly2k^)HII+0E}Tf=*Y?f{OE>wAk<1+X9Z$qm?jVVu@>k1M%Zjog?6{&^}a6
z8s#BY#?oWV*6cnI4PeOzX){$?d4ebdAnAdU#qKkCQ?4mPOOMv-F3V8<HZhtDrJUJv
zsARkA6AZ8~w>bgd|B-Lk_v7QQ=cj2$?rQGRLu6w$0t78}d5vr}Qo<<a%iS>Svo=08
zC*s){TuD~VHjoD~^@RqyjD)w*xO*yn8tsg+v9iz$PIde#8$R^&vy`@vyrYUEVB7}a
zi8yZiiS_Tfmm)iYD#A9Y{fj!D=ueNDJ#o(!90?s|YTMfOTX$RZgr%kA2h0A30IB@J
zj2LDW6<l_wAg)XkO}Oa0mI(+#DVywou&P5;a7!|}hF-muqPW~GPf&O7zxA-YMZv`y
z;b%nC@o5Y?JV_h~Zj+ieZi<_a2^jbt7Y%7R1YZ6Ry?0G~2GlDT#o{Y7F&qXLD7DMq
zzkA=dlYF{g<mVW;+Qi+WKQrH$^P^}<jp?%}Jd`sHu{ABTBO9_&lrL)f(&u7ZLHrm5
zo+R#2&x{=L;W1W0z`dHo@BPHC7OpZ%qiyTbQ9g-?Uq1EG%;)W(DEcw;2c2Ig;sV~k
z$4s%d2LG@th)+H4oTsjREn11$a*KQqz053sN6#vKaBO%i5gwG{E{>UHdBuKJUigbk
z#M(?0;|*9o%<mOPoK?#n>#TlL3U~R8+8(3w_1Vo_=UdC+i9z=x@M1a57$QGX{`zg=
zPCCcvJ$gVD$(}V{MR3)+aCTe?^rcDdGxfOr9@)=(n*L_c`ncf(?F;5|AlhRrugQ}_
zVJwbKU<7FuI8s}vB-y^8r$|bIh7aI|WKa#X9SG5j=m@@kqhLd|zZ~AN*YiPEUsA;;
zzvX&9@p>$osT3>9Qmh1i`d<NC52Wx<E!X;-4aGzB#F!xqPl)-UXk&35xczh;VoaU(
z1X$Ux#nVEm97p@e|MMqy%mNOxo<JkyHFi7qHs~ldT5UGpgD<@{J8$sPVngjTOoevW
zmWx*2wRzP=TiCZ&ZN6*eMO&~-*oLF;3(ql!Xdjp`_V*5=u4$CgX~pl*R2uCT=g^)j
z4!VwjUA#oaLK21cUg$*(i1ZQT+S5ttn3QIQTw$g7?2Bf%eY1`A%)V&OY&h5Ac}#Zp
zipJTq8^^S@jlpwvcK=!L*Yz1Ufz~H8Lwbn}v=ABmy(ptMUzXWap4STSvC*mC<&2>Z
z6Bu0JyuG-V8T*`lXvhG4)-g-8{+CL*wI^qxO?0h2d4|L-v^iLwDbz0K4FbLAOJi^x
z?|D)fpTsyM$RP|VS7NcO9BWb}gZ{`_Y`v16Kw_D6V^RB5><eY^_~EEMtCAKKGV$pv
zF1YPfa^+wCjdY%+-k-XA(b?O^g3Rb-S@M9oW6ZX*&)+eUbS_Xgzw^0z&8cMX{zzp1
zJH)zY$GqmL9W(Y@>MZ-Gopxs1yl4JMZ114{&1v=8Mkc}Br$2qc>`lY`d5SR;J~ds7
zG1D8`wGJ?LR2@NEHE4zF!#7n$S^+a8pU?ud3F_m^`?WA2CXFPptA{1tgwM0?7M)Ry
z!^(b_;-xKT87y;kiu!ZOGf{6$ib+ID0~?BvbQYhwoR(r4?E&#l5{rXAT@fZB;$bh|
zyN9SxuJTnFjjYjF;am0O^Z49&wmm&JJ<Grnj_2Qe{&_V)-c%Fpmix*li|}u9`F(xM
zpGtJZ*0r^*i*+P4S%NX?E!wj%MuDKg>%+_cFAZkVmH>F#V_;-pU|?c!yufR}IG*3;
zD}y`-0|=Z=j(P^8|Ihe)k;9(-A_F4>2T&~#003Qd4LNw)V_;-pV88gcg@J*i{r`;r
z%Q@^BfFda12>_&i2UB?3y^=jh98na7k8j@04ptUZrAX((lp<m!7Hh}^v#q4CNGT#w
z5Ny^)B&0Mc787hH1hKJ@t+ucTDI`TgNE)#aiy$h9ASf*UFn(7zDj}pxijVXD?!D*U
z8F#3mSd!t4Mdkj7^3sg@{ejX_r;>10nVVA{l$AlZ?@}Jtb>aFo;&+szHD8v(b?!eY
z^Sc@+HVZ4PPg!rGOB(Q7=$2A@??zQ4$C2d;>m8AADvKtF`AD9}%A=V5Aa$zv*=0Y%
zKBgA_!WVej=6r+mO?U*)iS29a6nA*{KY4eqmzFagQyR{*{|pV)f``1pGn)8I;wt2R
zQ?&kD{rBV|H<~bm>D$?_5Z_CUQFKFzz3~;L!9vlp-0oOu^o+Ben_6zA_~shwzWyFf
zX8Q%`BdT*}b1oMxM~`k#iN%GdXfI6Rui2jWABcM-n}PLzAGcVn<MS!H25%#L{_6jC
z@N{;qHiP@v4CpcXK+b<#|Ke};P2*R}3|j}j`05`Ntzcg&edph3t6P#fPM~^&&d}HB
zq-5XWmWJ~92_Bd4@UwRW!}uIf&0+)oAH(uS<M^%O>78^1%1Pj$004N}V_;y=fx<Y3
zNen+2`<N`4jxfDqmSYZLZec#b{DFmw#e^k@Wev+CRu9$#Y<g@H*csR@*w1m8aTIZE
z<2c3fj+2EmiOYqnh3gf!8FvNu7VcL(Sv<>lj`95Cb>Pk5y~bz4*Tr{<--N$QfK9+c
zph94cV3*)EAwHo9p*EpuLc4?>2>lY45{?o+Ai^W!C(<QyNYqKRPIR8=H8BY>2eEbH
zJmN{>Yb5w2QY0Qo3P}b@wn?Q(ZIF5)Z6rNQdW(#hOac&2lKCQAA^SltMy^4=M1Gxu
zm%<{2BMSEv`xI9w{!sE#TB9tZY@^(uyh8bvii}E)$^unC)gNll)V<WFsNd7j(O9G@
zr#VaWi&lo#Capi(UfO%KU+GBb_~<Ot<<ecC$D)^_cTPV^|CIrYL7l-FLm9&&!xu(6
zMs-H-j4h0tj4znDnH(~;Go4|^V-{w%!0erQf_b0$9`g?tUKZ;tT`X5vaaa{uvsw39
zU$ODCnPc<D*2#8<?H@ZoyF>OC_Ujy!9NZi_aKLE}OB^;ioN;*ODCB74nC7_6iNVRw
zslw?D5I%5b1HuXy9v2A!-guCO000010002w08;=30000000IC300ICO000310XP5v
z004N})mYtb6IT$P07c-o5~5I{su!!OLWyKTen=(YrWAq-3Xl>4g1fc7u`O(Gw7YQ#
zLVb!}_NsT4deH~yb=AH=AED}F^qX(ytk-r(eNm7i%e&`y&Y5p!zB6Y<<edC2CuQ!`
zSrHlFZ{<0;jGC2C$Qk*;%O~ZA{OILVvLt_b`2%@1ciPLR<;%J6y?jPKoBPSjXHovm
z%eC|8=fd0%W$BZDy!?@Tap97eKbBuE-0<=_`TWA)Uj9Qqy?DaQf6CIuOLALM*_8vy
zq$_RdNFkB@jQ<LDxQt&U4fIBGUt(w#$rFqpNFqJ_VvJ5@5v{jak1A4f))KrEyoY$U
zF!CYBYq^R4fU_gn$D9`Gk$i)CDlhr&p=|{-mbj0bvL#Qk_8pX_WdsRV%9*pR6P4qi
za+f(qq|~yy@+Q`fSgW>nFtUJr9X~|>GW!-~O};{JAK1KvOdYd>)*d7`eEuTd%d(2+
z+Dy8<9r?HSyg}<DXtgen@w|ukGqk*s8pd|8f?CI(1?q|0YRERVR7A-wj_SidGT*1R
zL@ZU&N}*$Ph%R-P6UiQA>~dBUEjjhmxjp*U4$B2gG1lvPdl#)a=5@Kd7FSYf3FKw;
z+r;G;7{7~_Hriv9RL3UU6Y8PQCfX9}+`zj4(h1u~806f2>Y8^TsYlIBzh$}3kx{9k
z?&6?=)ed)>Q<KTrVGWHdEib|<I<DuwXz`-fGgM>7Q;^)IFZH?ajJj#meM^5y+#Yoz
zR+N@id<u?@=@|#yd5V!4^(-bV-Qc*GNLjQ-6>k~0QIon@Pm8E(+z(u$#an}8_DYZH
zqgAo7otVUoNU0TDjFACl)#+m@ea~^|x(y3z80={CbH-xEz2!bCaV<<%gK^k#kJ7sC
zcBFaEcr^x7O<r@R>c3I)S;Dn~?z(!2iohzd>zJ|Dbi5MAPfFX4drK9!ksn;f8VO^$
zPR{Bu8j^|!HJlf0N2z0G@^+|Um+KnNy^`xJ#tZKHa3&s)zI{e&L>|jZ+wN0($0ZM4
zbJJ+o{WqY0ld-CZb;dlX<B})ia2c_&ivLKWwp?dR*oErX_O&e94%fweGe&z%jbg0U
zEAgv(gYn3~IV34Pvrlazna2vo;|rCY#V$YM{u>qT=H=_M7W`!aGHUo4FK>d6A0oD%
zvlPi)Ja3`C4YpqAX`@Vi8*N*t*YHdz*-qIj=uwW#%SdZ`f0LeJ969psgf^}AwP|5x
z$-Kg5iL<Qj^bU6TNFJd7GP!*l<;UF1C{~ur9b9+zYm*a`L-w{?GIr*ejq;5FX7$-)
zr&q@L^IT_|SDMt`cq7PIn24(Z*|JL>{cnj4Ka&Cj1#8`f#<zgB+G3B~rBYSXjCKuN
zox7fcQipId?$G}WN2NymwwY198zgg{v<c6M)T2XJ-GD7`<5`17Dc99VipM-<lOEC~
zpGIWlVdXSXT)Wgda}I8DZ@HiC#=wir6!-iLG)(QRiQsW5b+S|Wm7jhw<5_vW?JSpa
zbwhVZ^s4NqKHPLWzAjI&X6eO2<1PG_n7>}de+zcpK!nv8Lxpomko_IyD!PH^b8=Lb
z4fG`Ikv(I2Y|L|1&)=x@n{l7Co!le;_ZWpC&RSzEWK6O}{xSRu&t5{@59C*BGLOET
zT2=l1u$hNxsk39YFO)c|C%j^gXJ{IS^h+jhkUP6vVVbXFTE6Ew#wZ%97Fe0d0uPU{
zfcn(`h2lyD#g$`(;_6H&-g{3du2xW7Jw_;An+e7H?+L|g6%?->BNW$WLh<=~LUFBv
z;@Yu5@rh?shT^8zv|V%5J)Vgf`ocMHCu{XqIGG>hTz`?7<am$WJ#*&uN%;*V;M-%4
zf8d#H$c*ac-DKBq661H+?o{4kdcEM+hDTH0u|<t?&Q-g-CjP0fIcbeiZff@*)!uH$
zqnk%DhE(<bF&kp_x8$7lBeTa*Mm?Ql&F;@HD%zWW8w&5*^QOO$9H2GFbHM!#d2icC
zo2|Fc-%%qrsjX$scDLN|NH<MF#<mXs-hek~q^&!K+x}h9ZrGN)<$jlJQ`QK_g)(=H
z{L4kc%y9BPT9n@^a{6mQ@6O0KM|}@`HgSKmFL@6<gMZ*YX5T`UV{Y&ppFY>h@1(2$
z0;adn>i~G#ZO%z-jByyp@$b`4XWHq$FZQB#-uInOr$sT<8GG&f)>hk@q1u`nlv1L#
zlZwQRpr;c18iE62-(m?4PCcNA13ik?{N4O6pZuQWdGZj#-~8?n2mebONQi_Iiit4H
zSO_NqE0IJIO$@Qb5l;e%B#}%Csicuk2HogR4|>vz-t-}pzVxF%SqxwxgBZ*ZhBA!d
zj6g%jz(zK9a&VAK9wQmWX!04uSjOR`fbkUK!p#IGGKtAdVJg!oVmdRJ$t-3whq=sS
zJ_}gLA{MiRr7UAP#gvGN78+^dCWraN4i2!FBeY5wd-%Y14vAST>}MBu_$c8V<s`rO
zNe3r5%|q^UhEi70Oc{?U=K+s+&J&*UjL%f?iWj`(EFOMvkhi?%4PM&$#%@;PV->5Z
zq>5uyvxXY{)DmDV>sZehHn5R8HnEv{u5p|Owy>3LeC0dWImdZ!@Q(KqAy$c$D2bLB
ziIq5smjp?aBuSPOE^v`6T;(p8xXe9va!OLU#cfHGboNPx*;83p<JB#JDxaolg+ZN~
zQuP8uX;bEPX>=|qb)})SDYKP!WscIJ%vJuo=M1W=ySi?z@Oc9M^0JazZ*XL|gWBCD
zSHNH0Ra~8a`~ed{lE`@4J<dA{!axuP;N5H<o0oYPB0|y$+gRG!m^5jEASB=cJb|q?
zmU@<nm3RVg6-OP@&G-MqFb_UlfL~b+vT1wHZ(U!Rsx2VwYDl*@oVz)gYTq&tc?m*o
zK+ns&ked3!K<GBXL>N1Qg)r9yiLjOg8zC122VoZk7vW3^US2+#%WX#XvGiiX1mR~t
za0uwN2-D!Dsa{k^WQdGrBjeA(;54u?NpK-Pj7*V9GcrS_t3NwP)f-vGQ<wk&Q9Y_>
F001ed(;ol;
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/docs/public/images/gray.png b/WebSites/errors/403/docs/public/images/gray.png
new file mode 100755
index 0000000000000000000000000000000000000000..6eb6669147761f589d64bea10d3d2e6d87082615
GIT binary patch
literal 56906
zcmX_Hby(Bw_a;XUP<n)P3KFAxC_QqZ(jhRqOS*=jAl<Rip`u7PA}ufh>6Gs7`uTo+
z-`{orv1_}wea>~BbMEIp=Q&Tbwx%+W5JZT9fdN!id8&(nfepgIz>2`f{_{y)Wb^u;
zmv(Ip*t5I4yPKPv>+9?L`}^D5+pDXqi;Ii1v$ON_^UKT2)6>(FlasTvi$Cu!F0Rhb
zFK=$|uW#<Iu5T}|ZmzCwPEOBHPtVWJuTM@dPtUGS&n|B7?ys*e@9yu<FK$jRZ_Y2S
zE^hA6uKxV<#nIX2!O8i-@x}4U#lh+2{>jDR>BafY{n4MFU)~>I+#H|%G2?dU@N{$U
zWc%Q3_s^HE?zZ+%xAu=W_D?UaE>AA5FR!n*_m8&sj<*j^cJ@!68LWQ9z?gfc`cwht
zJH3-LlSn5)@^o%_U{dD(zHNJUmK+bMwmj)0lyBYmod|<PorxgKtTo{BBIoWZr#0yI
zY<D27(yT3D(^fZ^{r<EfFJRQAEl?erC#tm>kTq^}v>Yx}Y%*H1)^@LHx4PUpGX7)q
z{ri)orwnkFJZ_7@mn<TBh!M`TrMaVhc+Jq|^M0NV&Uv2816w1hj^}FH4(jo;^iuT-
zvUbn-ljs?gT4#@7K`fVr2W0lwCL=q_Cd}&|uN8={a)flwIPxUJ>@XR3=Bj5rRu+R~
zzbKy=-8pSSmj3}QNG|B+R_gX9hozgx^;c~2x*rHL@cwSOr_xL=sO0_ofV-Q^Wo7%j
zE3>OR8S5h#_qL#-IX1Nt;$8hQyC<8=tX_$RUvCRNx9)EjPHwN)*WcfB3=}^#)Vw-m
zy)3LwuQfWJsBF6<gsN`Jlo_wt^%tk`DAco2t7UGtb4(<U@I7c8H7f<qtqLVGmDNI}
zn%PE_;0{~lt2xQ{_gAOq3rkDKU&+*hcXNc69!?c|9`!c0L=6<W-(OBKvUb*H*BbHW
z^-A3aT`NWB$+2D!508Z(-$)!W;JtPa_!(BsQ2Mg*h6&ogp0UfWpl{Sy&q9Qp6Ww@{
zr^1&wxWOu+UT6C{ipq4=?={Np4-RpFV?24Gime)>wDNB#IUeAAS8{}wy$po`uUzo4
zBzXwY@)RUlIEW9aAH{X@AOeq{KP8kHM&evynaZ2t+6WA!w79@MeO1Uw(y7~(J4U*9
z=A`Mxm?x^K8?$sFe(N)L&zP6yMD3q)ckr0DZo;WRg~{@!p;rFDWE_rV5W(3@x&G=z
z8c~t3p-NIhl)pGX=cQt2VqsyTQ_E3OK;dZGj|jw*UWlZ19%^X-*KpL9yC|Z-rqvY(
z^lmh=`yWWb(cF5up6x5f>4nk6Yp^r2={-tq$|4heChnBX8+aR!ZO|-h?pPpc?3m*|
zIfz?F%@l=cUj7OMgUp5YYDZ!X2!*g6mr4AhU|f6%KWHNdLAe=Nai^}0FU?OPgyGnr
z6D>I%jAQ{OW<g1mVE-rSzQg_su%Zr1hf@7s#~T&uDGEkDg^z{o^ddRgOd}73&D5R9
z%R>NthYIDp%DZ#u5JUedtBi*rm~0!m{ttW+N}R9tr|xiS?LAB=*n&Z@Qq!PB^NeUO
z1YttqE<V0>UUzu@w|IqKK?+^Tt)wL#`94lBNbX2RE>Y|Xwk`&_5>aFIF5ATXC}B*`
zd#Mlwc0J(}OdvIz-D(7&Oys%;Ln)J(2`xTYG-eK(Wz4Dl7H*Yze<_r%_rmwbhB^N;
zQJUuo(#cwI{6YdCTgIKxCwW%G_P4?(yvx;`U_;g-K`&pvFP;TdTpa|!k|n)Q2^Oom
zIRvC27{lddrZ6d5uv)F}um6R?EL62Q#ux=#v;CWT!N0$;B?(fK@4gw7EcsfR1&F;o
zBOxd8IeKhF1$xse|2XSpdF<mrrbY|ycTp1@Zo;WuvEVJm=VqjDQZrWsywobfUsAeu
z)ap96%GgsiK1*F6f$ec)1{CA$%G3yobt;sS+20QQc7j%q5lF+EoOYf8(_p&7o}YUw
z8=0YMh0+|l5~T=1JC|~A<VX?O{Hi$L%dfXS{>ZYAR+-24TDe6C-EX6I0BjQ_95wm@
zqS$|63*YHBnq{vm)$c23y3t9j8Kb}{O?j%SHkJB;9At+nTnriVAdcoisSTo=HqAtJ
z6rVMj$fbAZh-6?CXUkous5WTCWfJPaIo3bprl-jJubZKCUe@jE8rE2{WD1q*_u%!3
zIz1<{S0ivDdIep3=hlC$yR+RbderP%9Cfxp{Yp$MWd|U0m2`GQ&p+4yvDt0$Af;gW
z;p++Mg`cD%g5L%NIj+ZOb8_gd*zj%bu}0tgHQWcSq5~L(l5?0_442Uv>5zSbA3LdE
zS{WrN9}n0u2O_|^0EkAbR}j+1a1SXTN~g+SFA@0BHz&FH9UzaNqDYiG`7>Ogj>q9?
za#T!>-%4`cc>{Yx$x6zD@{R>hJyeS>ENDXx?LxxOTen%9UzRSL?!4aBkzXXF6ly4@
zyZg=6H)J28=;hJ>_T8xW<*(Cl?hhZoKF)c~@BI8*3gwmF6f19cRg#@y$CrX4KU9R7
zr?8V1VXfy(cUR4c#3y&*w2Za!?f(*a<7tRRJP&)BM!U9Th#xXxnhz6fj&+I)qLlrO
z10y!1ndHYx_FmQ|6i)u!K)q`IIL|rcWxmWvlVT`u7<irhN*jBQzPJFuQ(KZT4hs|m
zCz~IIF%4&+8|TXWl{g1ez(U;M{^!=DJCJCAwpyLDnRsM3J;M^vH<W2BIh9_0(JFc@
z`tE6Nv$nl)WRkRgW~kgU5Zs@T)q)19%rR*gK@>Ula$eF~`Qv~<4srixKpyfz<Vute
zh$E2_i;#jtW!?LwS`)Oe0Tx>F?i2pat2(osUOg>VdqO!rTN+OME4`QlixKXiftm>P
zWW2X(#vreSAUCsxbh2|~S&UOSp>N6_x;ZV*P77{s2#FdJmAB$uGMK8?*stGIAm|&c
zN$$cg&V4(inGy=n-Aj+08M6kx(?}N`JzKZku&I_xm1nRcjBWouM(qscdG+hA(+<dl
zLVf90`IE_~C*hyW;KqM&bB|7sLXa7K&vq`~k$lqWs}@<qLyI<7n^<y)ei)X3q2c-9
z&ChV*9s`oZJv+ZolNh?~_|UAuGup-tC#eLY!tqK1vN-T=KG-9PT*TZ}lH0nGMp!BB
z9i)I>T@O%u3L^n(j%CWq5T}+js%WZ2VUI)r2+(O!T!f=rDo+ZiB)M4A_+pt0rb{BC
zFgzEd68pgm)3wG}rz*8p>9sOJ#a5aW!I{>PG^4I0-%x&2?N8H+8w!UU89b9-KbmR!
zACF#;gK5fzr6KnVADQ20<|^Q*<zrRh7{Nxrgvsuxi%Mwh*GYGH!t-hesgPsYp}1rN
z+vm<FzGHHMlahIaye*d>*#&6vgD^-@G<~|M5%jZ~uf#>uT0iZ0rG*IRaV^&xs!jIS
zB(w6SjTPh8juRUQs0%2K1orb+O=MTwUQb4?YBCC(69k#hxMPqu209W3{w|TUx}z`p
zo1V(>&jQy{6117lR?J%AJRISpR`!yVuoS6Xw?imv2lms=@RD0Ut^VYg*LG4ihQZ>3
z)r7iG!mY@thEgLH!NE@JIBvstc+_;3(+TQ>2Z0DRraCi#NWsu&41f2Ys@=_<-+(Pg
zx=yBrR5Lr7)g;-nzC`cbVn&X{y|YY^5%X%Ib>!GAQT|MX6}bzY^W&bqS`qU(u9Us%
zZq%m@B|pz&L8rz`@v=D!8t^QS72BRlQCgf3a;JU=`CwD#wfkR<Kpb11j0Yv-)Nu8b
zTkRJo|12b2cgQUL!+=?jmz$`)vgabw@VjxmcfEf2i6UXVr1mwwegA1?I6<Ul`!qkf
zvVKN1y!dVP2s2wD{j2~RBz%SWBmQLsKqPB{Bt?JZIX+7iR|*j=!}#+{75x;+yb}72
z=n?sX@-HaNW?kVtXup5cbTdMtRGpM8o#!ohDVI8&NJbomk>o-95-!c~44aF8iBnKB
zr?lWp(0eMFf$sm?ebXziHW_A(VqUU%4T7<~v3BSk6amn}Y21q(&EKuu&zLhk)A1z7
zF-JKn7RdF{&n=+eXk+NBT?pR}%N0Gbe-r)fcWE&K%|rm4vv}bhC{*gn`!o7$gKc<u
z8BrdNiNCEjfk3vvw<f&A`A8zyP|To6rSKML2(4u`hpu~ie9DIBL-3Dmz~f4KF=?Qi
z80v7xyP#RZ;Irb6g6c8<zJVkisJD>f^{gaavdY<Cg~|XXBr++FM9|qHY$ZyTKF*D3
zb`C(E7CE>}<~hF>h^Zn10;qgm9n(GxYY>OYv*vw95NKm=<OXT(MIdh{{Is0~lwn99
z@WTEe%}KkV?8H&KtSXbbyk<Ee4Rd7vDB~ks6hs5GC3&^FGJ#Zfx7i;?hn$aegJ<Q-
zp(#xL5<ni5P8@+Qri<T$iq>&ylp6@fNJ|Fdk?Y_e`@Gpt+Ve}4tKqMTAqDE@h-Th=
zS+xam#xNk$0QyXWIGwI%Q6ua|3<H|sgiNX_dT>-iCO`Fn<{&%u@7fX92phb_pfEtE
zVG-t;lnbwB3lZ`3I2$DiBe}i=oRl_yoDQ^#8Kq@yJ=j{S{pu(M+a4n8soLj=y{^Q-
z5Q%8swwa<wA4t$|b5&}9ceRbFhmwx<ouDXGUvBMgU}`Sv;EFiB+zvsI9eR&$-kAPR
zq|9mrw-QHi$`(aDPiby@Q`GnHcws{Ft5crbsnt<g&CaOlV{8Ahv-jD4?&}_-{0h?x
zE}N=SMS)kdG3=rxM^@8CT6NL3vZkAX`<e=po1($G$I_p&+L9PI=5L$tt7~u5A0HY|
z2We1){=qQ1{fA(-f~<_RB&U|f?;Gx2Fj&OvEyqQ1)b{1nL{3hjT|0}>!zC6O!|(^n
z1htHG$r!eP_q!2<ioC8Hd9l5>U;91ywbPl^KR$2tlJIeN7FVYhN>8?gG#c-c%6OL8
zsKtY2dHr)3!2@c~lw(Iwy-=|kgL(R#U-SvWz@%zm8sPWX&5RQ1(L6^iDpxQ+zJ=cZ
zlvvLu4gmh;#8CcWQ&-vjT7@^ep<yBj^8TS?bg|z@sLAR}SnJ=l#RI-?;9^pBLpekl
zEzDfd|JE9%H}q6>=HCbLw^wK%JumM6Oy|QRrS2O~Vq6}Nz$F7U=EB$w-(%OfD$#^C
zK))}QwK%EBX;w{r$f920f^Hm0G9s4_p{Z8D7+QOd^Ty?u9xg5o+#3nV6?!=oD$Kuk
zT{?yc>G$ju_xk|f?bohMw-hT3BSzx6ydYQS*}WKHHbtX6p(QUJr=&b*Q7qtzx!Ggv
z_7@*|KIS2PC8Ls~j>E$K5^r!g;*%vgNGQ}JTfxswf)gcQAM?e!&_OXpJ6sK}&9NXJ
z!fy!L`Y`M@%tXuYj@MI`)%1M$2T(+U6?2{osmaG!C`rw?zLqC%KM0LZoCEywuF25m
zOrr`_)c+9NpBt1&loBE+QMv5bs%8s{9I1Pfr}%J5PvUb|jG^CT$jS?$quyLLeZRXQ
zip25*^0@NWvu|)})5_<=7<Te8V3FBrQOSY~pTGRd2!d9v)r2v;nBz$2+2%RKiS^DR
z3GI`Psd^$ci!R+dCXf1EVF^gkJ6u~CLS;T*SftRwY`FD-U@v#^X)*^gW@qS4p52mw
zQa&W<w|_yQz@bW88t1+WxZq?;{<L)m<}!rlsGoib9syDdu0lW(&i6hbk;ng3xd6>r
z7KPeb!a#9D0ms?=9M@a4rjhcjcH#4?wFR}L!d5%vVV@hpiqA~`rx}{V0d`Uj5}O$V
zvHZD`s=7M;JkAUz-F#W2zg(m+Xz+(V$LpowIOZzW11Q<K=4@2~_rTQ{Cq{$}3Nx@#
znJfsd*qPbaXN^#UzcADXfEZswfcT~n5X<@^B{d_xIBp>LN18H>iqZ32VBh_9>BKt=
z`rcvo7r(Y50Hdzm$oO)KUp(P>n82BFhT=?v^67zfTVLUTvggcBK<s9eS~$;<V&;a;
zv^pcaaQMGS0L-k_XR-IJ%{%x~>HnTOHJ8m`e{8*Z(tVDY|JfDZ$_W%s^F*voS$pH7
zHn~RHo|ngmuT5x3N?toQne3Rm0gn9C&iL7dks)J7RR=OA3OC=`BF5KJE{{tS)UUNZ
zJ?>9?D}&kJM?|2SEhAiu))FFpfAZDAfMfiNNZC>QmqeXbnjUyN?Hgqhe(*oYMG2M!
zU&jY=<^x>C<P{P*VtUAv(rQxEN#>w4Pro76Ot3bu^`<kc8ExP*4mFa4Y?Ut!!poif
zaalTev^t@R4v)$uJIOm+Y*LM~nj!!xvn7-sG`yhCMXBL01=$LX6hHIikJb_W0Kp<m
zY(Sce&JMXl{F(7=>{4@z%{%Gs<eKMRqx-KUwayPe?Iw~2j2b{ehHD2@FlbtUgHU3h
zPqp6Y2ugc`;nRcue68zn9#XRUn}Gks0E6YgYBvJ~D*Ce{q|+Lzo0;a?|6|Xj8JYnE
z&f#NzZ<Tb1be3(cEJ<^iSyRKvyItQcO2@pd(t_`plR!ET1cb{cT7%4a*z(q^qTVJ!
ztPo1Ob&fcR@xzF2*`1Y&H<=-7C677>@ktnTbqULGl<Iv_osSwxXp!88OliYQR|K*o
z;1F#3owOn8`nNXO78kv4v(pdw;l^v41e?7c+0sw`=jM5Z@cW&?8oyKG=f*|(D8E_-
zuW}cBpRcw=U8oUXy9H~@Zx*Hvmc05<WA-)6&q}kNuK?P+bG#9p;NImQLrQFRi29$d
zL>Mw)iMeS}Fj*TwfAy9S_{&@oyPzOMKa<}&zk0m_itnrj*5@rEkfK+BMr^(<#7Xod
z-w4L;yRzNChUivOwSS&<MKhoc(6I+3?9HhdAE+f9z^$$I$;ATy&$I-jFCpQ{JjQvI
z$59-S=u#}f^cCGvCM;r(tq&j#4`;~7{Q0Gbq)v<^hB@5X%xQG#VZ2KufE~%yS@6fN
zKTsnU2^ilZ{Dc>CP;WQd2I4cl`-1>IOZ}8N4~R5!9<QN-SHGG$wa+MG%=nUlG`_f%
zu2e1dmn6nM9^f|0M}#Rdd#RpB9=f1ih2wF_KP_T<^Iu(*k3-`HAg0Z;2E7x~rzxBt
zM^X58LLBISTSvq|PE~#fT{Z?k8H2iIfrv&4%NJ_7XMT<9nn@KVUm3oW=084HyCt-b
z60=&I$v1j+X{tyD|2&%!B%Ya>8K?$*$J^ffCC5EFA>SXTzwBDEZoR)LBxB^2A+a1E
zgWBwg<lOo<hmszd=?b=T@Z(2?K(>#YWqLSEN$S5^$1<krnG&PYANhAuUDaQ}(jJg-
z+EpVU#XZfRc*rqov00D=ep{BV4O-XyB%Ttrw{^7ydlfq>SmXhXDpZZP#WLij!w$kC
zod3lNE3Pqz*Q6m6kQ)+h*);EJ#6?HK#3xA2LwiLKo9Z0RCAmv$I=`$JsY`yF424El
z^7^4bcy22in3QLOX+FTG)4gV>j$_@Ao~G}2*?!7}XP+5~W+zOr#ok1o7Z-vzW)*@4
zo<4ubtucfWTi9Pp)H&_P%vs1df`kX!({sA;G6o;>MC=x0wF}H9Vmv;wKv6-fa914m
zH=jM%QFeN?%;U3ljzC=b{!K#?&}XVDn&14RiPEl<-I?_OBKUz^Y(=ISBmYk?jAxp1
z>AX3=w+)A$4wt!K<<jRJd!gWWlzo-{Y6)Nm?E&(~!rpZ(%WdEl;k`&I^TvdeXfE
zi7fk);6)5f`R!1s`ASwcid|sD%|rRahPI1Dz-QLqu3aA{`A~D$MvqCOV79&Zh6_Cb
zdOYkSRKqW6J~bCL8GjRb3lR5s0rHI!^$mH{pm4^>pods{k#B$}_<M}Dll$*3BCXh|
zG^8ylP{NdH^-V@m{(J!#>#0gmTb<8D4$_EDvZ?>*=hiQsjq}lYldk&W*B~a`oJ=Sk
z0gcZKv?l3zRUQLT#7hjz_u^E^(Jtm&>_C?oSR4(@X}Z@Hu)+r0r%GK$Wy6ZL3Eby8
zcC^17F@c*QO19SsR0faIW&ho5d?X&#PlAZWC4J=K>qVMAYLH}>c&a-h8g@+NJl%x$
zoerP?B}l(!x8;Y=SQdHz^|&ou<9y#qTLiULiAFnFO3v5VOl5qsL@;Gd07o97^v%iN
zq$UyogRX3ls#7Obij_9D4yD1wYs7w2OH?4qT<ALOAB}np%2zp8`=M&gHFD*sNZ!u(
z<DlXS|DBySvp+{mxt#<Rh|de6ILTb$Ubdsk;DZdEbtDa^hu5bVzEsY?E~Q??ludXK
zNU?bCgV6#6%KsqJg=4I!beX~fO~+$#2!j5V6t?i}CFJ_gTLPdvBwSIVYDepm1jjgZ
znT>&^scaQV^ZRAE+Ov+!cSxYKEDJ?2{mk*Pbrg<)If%ao_e26nZI4n*^C%e%dN}gV
zuHLQ@y20UN+GE8e$pGNCGFk^WqrE^R;QHe2IdDK`$Edy~USe%Cvu}LHYj@4tlDEM#
z`7#>__5Q-<B}M^4k<tKFiBBi|U~pQZE9wD=4LI58I?Yn~Z;kAOK2W)w?=Nc<)vAin
zq?6|CDYS_ahDU=$C7BHUU4GhOWly|$MH85dvwLEtE}N$O<kRD36fvW3{uEbak-c+!
z&3Q(|qI5``9}~q~F)0DJ!m39qH)k!BfZb^Gg(3fXgulAhl_zD2v$E?pL9{FlIda3t
z)*QFS;jDm`A39!LH&w+h5G@jab|EYaaXLos{6`6$;g|f`hsVjrP&SRUHR&HO9@^js
z(An}1g&Z9B$d(0Kz7vlHzmdP{YpYLP0x=kd@UssUyw|0v&8y4}9gxU4Z&Z61Rni5x
z!pnCL0Kri4UEgmO;s+6S-76L0tf40jlL`XGHGkTnMnT{ljx?J7b~gZstAyK$CMI>y
zmx!EdqJl0?8WF8<UAlc}l&a-JBVxkru=eXqn^AAFtA&jkIUlTwzcsBOkVa#jZ1IhR
zGA})r3UBg14dy>BW>O%`?-6tMK>YEG2X;Ja?~DDrs0f!VOB_dX`5HYPWxdqiK0hy^
z?0g9OZfyyuiNcOdd?@_>$UPvbIqErQ8rHKKdsAguxQ_h{H-z8h<iP#0@iFoG;seHH
z4?MwXBU^;|TqS$1OG%)=n@}KQd6-&RX3SQ76U}VxIc5z<=+s$h%ac=!Db|s-{wP{w
zx+%^<^{y2Q7nvW{-f3@#L#FMs<VO~p|7YukFnA4jD>w}BJvBKnmQ~eSSmWy+?LO)O
zO8zaHi4>f@M?`~67`BDuV4)&wIl-k8mHWDpwN<<#&syJyOQzF-)(v<*kH%-j6crk;
z&F}rf(LU=PBN+LZ&31*C-b#$zjzCO&)u=n=gclYruGREG5a{-XH<5wVWsx}|Spv;w
zs07$C%sMKH92BQ?${B206Z|*pIpHfFX8RAA&C{D9*t*1!{gVK*CChYy$`}P^9>WrN
zb!=EgRnGib)N{D6ObQ`)DgJ{VuwHn~c%%~Uch~+^82eIDr$4Zq9As=*5FiT1H||5$
zIK8*kR7`#t=0*n#Lt3Y2cTRW~U5mlx=Z55*_E5Q((oYByl}+KMYa?eWgH~_K`)m1V
zMB=WY*1zbT<V+eqsxKpyj`*PzAPm)(D^h>k5Z*pQ$WPqn+x_$PwY8NHr`xFzj^p1j
zBf{QYrDwkAe^9U3xmK#r@Uv`KVJcTo=Y>0Oat6S!iQ*glS9N*J;z%8Oa!r0pLrZv4
zYaS02AUj&H3=d&xqLC7F!AvBSNIHTzP~s0w9u<q$Rcy{gKeZF!QO_GtBA+^cd9m46
zN}#v@!b7JK$OG32ld?O6F{OR|r&*U$MWC>V`<#1b$+ENUxcm9M=-c?mBR_5))GN##
zNQO}lHk&fNSPZ=)W{ho$X6_iazQEylsM&-U`wyhRLFBO~eSSE>TKvlkqh(8;ivsNf
zeg`fnPNTZko|@Ti)Q({3^;m0}OUxd9UcfX}W6`Vkek1-#Yj;1yhD&V27`D~gzsr;a
zI0qUHp#ewoyJpgklIuxxbtgLad)tM-t{lJI2XRg{obIlVF@pcW9y-04OfKNk;wN%s
z<L9$Q4UXl9KdZYW0EIh>!FpX9cp(fl!A%4cy@GE(KQ}#s>Aku0Oex{)K~V**t?Fw~
z2N!$k<`O`4f7fabwx2h`6r<nDzQbVCII<a(cqf?D$CVQJrl%wMt-c1Qi2;up1S-r)
z!_B6>chADy^Ana~m+y3FZBT(Lh;4#cATDp+L;&epJ(eX;6#RN#)#3|I2RSKZ1PXI5
z`HZN|@RPq7T4(SL{@?mu$iaONvl~a(bm%QU5{LhSkbNHKy?6+JO-f}euYKNf_Cj=H
zxw)65eeH}rnFy$N?gGar4v%kK(GcY04-Fue1cytwK31_@4vPdI@c0|%sXzThwW%wd
zbiF_5&Y>1pr}vgfZS?ivvz2+9JO!?JLtk<>skwI(?sGvtev(Dw<IV~GUhjZj(?T=J
z5<MHLHXQ>!v<&^i#i*+g6PqJI?3~yENlr4~Bl0y3v9Z4k`~)t*rZ$Jo+xIOpR58^r
zq2>NKtO>or@e!c^lA5C>LhjeZt5?V0fC}k4AQSdx{%xCe0^pTI<ipkd?h@t(u)MA^
zM<hVVjh+Lo3*TXFqv#}0qaqjiApnL9hKs&(4@U@*#|?e+ju3e8c8EIR{VDhUfs^4V
zIp}!c89!7F5A3T|GkOYx)9i&Vn`1F#AlobIA#<?&`!EE7?a|&7u!^1192F_(A1t8F
zdxbSvI;a{JKPgal7~mjGVAZB_9ZzTMa2Y(zbQE5cu+kvie+cBwgFPjqg#|!fBOg1e
zGy|^}qe_f-Fr^Wioz3Z1gz+3bnS?{7@ARzmglrOK+`x<xfak^D_9?W5Dm~Qt!p82N
zejpep*mqcrI~1@O@-XZm$2nL^BeKla^H*UFf=?#1Tzn*>&%ZDWgJ_dIPiYTQfP4tj
zZbB_luQ=z3HkzHa{O4VjM()~XjG5QDSU?Ibg?5`XI4um09GA_>s-ui!j+>MB9Plz5
z=rV^d7_<G#ARe_YVX4RKBF5K@Ppr=qg=D^k6}El9l?DeWT764seTjJf$rKCDaOv8i
zH$iIq6c@+d(Q2kqW`{4OA)5dEWIao=r2e~4(yLl|U6pb9S(*la+W7_xZ{iYcsOwZi
zbL4QJxbz%HQ~#%imvD^c@>_z~UHa{{-SF;zzyPwoWHgLyi*US?>E2(-h}ibb>Sa2~
zsWJiY3_lpQJzu~6y0691HC$vKWqhc2fg<f(S1HNnik3-?+4>#lv(q^)R`<~4o^!5Q
z^>zgfDmYH@4l)E4Z6>!2C951ea+{P;_0n#6yBou+=Y_26Iu%@|Z`zjLYl?Bk6wK$M
zT4>!Ie*b5R2Wr)NcoUB9^iOP~dE6DA=akOmIznL?0;lrQ33k>>?Fy*PVY!%<7x6Ob
zel}grP5U)@i)u*pi%o&FCw-3ejfCjWR-><3>S8T?A_<1IZ`(p;M4lQ|{LX$}EWj|;
z2p<7mr1!1qlUzLQmR!$bRALlDC@6B00s|CXZC0jM9SyBkcFkXZm4looy#_E0WR=VW
zXpFVKpSLi~o%lkGJM^Y;Z^Lx?jPRq3>xF31+$V#QNB_|m<^?5LAuRMIhLWqWSMP3V
zV9Bxd7Z3+mGeLX=LX~YmsK*G>xvkBJ<<#>uf<O-cojaf$^+!MSV1iHp{!oB*1*P?)
zOu|_1N1O9#bi?QD>i4ubwo%K1=@_101&wQ_?Z^$!67mX$x4)N3og<XV=-;*0Jw`TH
z5pqqlnyK3wM#sJ97^DE0Y8i~jNj%}(XQCJaq7On|JM3prDC7kFyBmc+8YcVX-uR_N
zp(vb+1A|W#yynfigAIiJfE__P2{L)4D0{7BVI7Yys`aKK0o~oiryem>@C|sWTjcfP
zg4y-9$2Kmby$EVaw9q2zXtro|LLn>3&JvecHY`S`pA=B0Ia`)-1cg(`(t)JlgPu)g
zRbttpB>c`R`NfSrR@#2q>F1GvnWIszSxkC?rzH(p>-Lkxp$b!11+*seKeoTlxUxXC
z7IFc<{)-Ap=^Zo=nXV}B(J1tN1e;V%C3$YE?N)`yYqGE9d|;Zdd>WixSX11ZMD#0r
zXcf{?RDw{?p(K=?rob{2yB>AgplVf~yz2t7VoYn8TB79C`<A}83%<NCOl-ZGD;tGr
z)?pIEJU|?vuU>-8heFy5s$ub~#xH~)@pncdocH7l47C}Am)1xURxW<l)b3_c0B;yT
z(*mHtE$L*#lZ5czk1eJFncN=fOaE=4#`)ih<-|ok+L&ue?dvfNdA{^+)L*RKyZ4=+
zm)Q`~mm2c6`$}GDZt99EF7PL-(aTYNL^1BCT_<N^&@W?zjiPNlCv}Md*j~@0be7V|
zP-;o@f~Ea+WkG7xp0@e5I~BQ*f;A}Hpc}0wYs8|U<N77LO+8)b50nAOfeV<NEG%YG
z<`buFI&0W}JuZ;86e?e|iE>{lpDE?;aaGdT-Xc&=IGgj68Dy!P^(u}4d{Wc?MTNDd
zu>21Iz!7n;avBx4--aQq5!~-Gerr@FMRR$^O!l0y|1>wVmHbj3#j=zB@YAvTGYb`(
zP;Pxm#@;Rx)c{GQYSKBJKp)N(%Yl5|&9B;4_6s0~6m_G;#~aTkQl)K|Xy$LW78~sK
z!=DkjyS^CWh!0V>#j_UThFk**U9~s1Y@E5z1IsNMjF?_Z>}8V&IJ<}*Ty9$arjB)9
z>F0FWdK_(&&zX|CjD8e7?p=<Plb)PfeEI*8Lg733tiTp8d^S`-MmuX*(R5ylG|@YT
zE(Xs4-{8UPj+i2(Q6i-w^&|#jrI&(X%;AGzoTtUNC0!@^k+wE|1|N(lqxOuGC5|)C
zMR602c%p$TbZABmgSU92@MjG%-IVFsF{DeWT1UP1JY$ZXF0D-#_OoAG&G7Npx!BI@
z!_{7l)wCas;?5Pas!l+(9*f0@v}}SeR>%UZp=H3UVhx)o$6OQf#6grrB15_fv;P@h
zEWBX!9=tEl&cK{ie?%>0Y{oOifpwP7XdA~subhGl(v$a6&Q5bDX5%Q7(noL$e|A+@
zwzW&U@?;QbXr?xb#9nkV5%+Y%PXp)*tYGlyoE}&4OM7n)dVKQw4aa16`dLy47Y@)&
z>zBMpDdF4qn>F-%-9Q}gy{7ZNd_O~b#KE`?jbUzD!!tM6Zhhhc-&w}2gXvO}39n+f
zfatMyS0(6J{i8|EZPY}NXUM~U5R4YjBEo}$P(KR<faP>x;=%Cv&f+0lGO1_RM8Ftw
zbpbqL9tC#N&1d?xkrsdu6A5hTCKB)-K>uzpqD?H^9zpL~P8h4Hx`FmQgyv9mviD7U
zPvX2=9BZj|Y)6_=E?1N;V**zU^_HErDZL$w#>uWlODA&=usl*|3S3=yeUoQ$wHl$X
zodO}9%K-DJGpyjY1F6pA{`Os(lfRL?fEJi^H>Kcc44TY-#EcAGto87D+vzJ4bpor`
z$Wr<7R#~bgzfAiDq6wqIl|b81vb4knwNw<$><f5L(p6kt2_Xb<lEaZWrd2u}KE0tC
zzlCJ1v=4tRbuprJa&-uNm36ofUsB7*^j{hkfCIdKC4ZvF*iU^wa&k#~a%GJ0@C!X}
z2I>3SX<u5Gu@weHeG#476fF&DGz?K#U2?3{-$66bta*3~-TjS(Hl)QB>6|?A@_p9E
zt4C8O5~s;IqP_^#gL@hysTZMpg#1CnU>36BqTuT~>Y063xh>POnvVf1W&L~p)$@3I
zwhJ_<^ui*yIEKExR$2*b&X66rYaf6ou*8Q=U9gvdnGde;L=sRuM0{~48kloG?pBN!
zcLX3kk-0?N#lcGfgv*meA!WqGPTDc+38h`jvwC<rawZWM)31zUTx8+We=v*s63#Fb
z{z%a`)7_^e4Jzn}<^0+hzFEuRReO!EfcU)wH5-)3-A7ttCGj5HGMO9Fz^iyt#!d1!
zLs~j>8*Y-csL|qz*gS)Z3(3x@+2Sxr^pc0#0x@}aF{X6#!|qBy)XW0$SGy{6wu%|J
zavD}GQ)Y9fL#sZwC>>05lqc`#kSEENLiZr#o&QFOal$W`h1F*TQ9y%OpGqn`QTsBy
zh%&m=*tf<`>t2G{R)uU<_U<zOny!=Z`6YrY1Yqg?@~rYRfi+inq(w^3GYYyl%|uyc
zDUrhMU#VYJjk!m^UzVr%hRti39H@qaW9$5Q|Kv*L+kjqx2|5oi0zf~{-SmQq3ZzZK
zUa#JGK)M)u;!UO1qA9lefgnQN!Ekh-b!}U;j(&I-o4)7LFjH-rqZVK*yPpkzI{48Q
z_CwN!LzuqN_DBfo4NI+LPr5EB78ZZnGvDzL%hTji7~)0D@U)Vr?nE_%Ti~o#T-X0^
ztr3R!epR1el+Gq3^1YrE*9aTLNVqjbSv3%EdA!a)T1Nh62$!9zmkP(Re#sRO;r6&m
z;<EzYA__N2Z;2HzJY@H-_`~ej$-$xY8qwV9{P<ZIZ43_gIFVhQp+3c$0vuK&K&q8C
zU=}2lg)rM*FE$k)ox=b=(XY{d?!1~<nS9XxBWa%T<u0H3le9A7;;XXI-iyXDm{MJ3
z(GQ;2`p^utxe`kxLvF|J@Bi1r;|w5-&Zk_Oj!`p2zSJi5{KZ{h6JOzFXZWmcJojVL
zX~Nian#YSGyPgh$4{Qy0zKijn;J*@0%}`k-jBOEl5Is4)nV~)j1Xf<F)E)7YLaZ9&
zN5u-Tf%Fm#ZX9@&-R}s%7Y_$sKsv`qb37Pv2xI5!;&MPrGV=NzZukmk^>2wZ{OTi5
zHnIvEz%n_`+fsJ1n0caLjc=bv?Y0Dt|3_wSQGj<Sfa5w8{sZkuL0<TZDJKLP`R#j^
zUj-99>)UAaG8Q9VTP>jKtd~+>*Ro+_294ZNH%w+AF&y$V3l&D9Aod?Fi~AymDc&_g
z)2n2w%bgobhhx?JvNQudjthlxW8DeB+SuKBpFAOozI_=pnGo#fI;4Ban5Psym?P*x
zn@YNMqccRt=+kM{S>mg;)vvuV<2X2DAKRWyl;n5@OU4!sxpn@xUo^tAoiXcPJ)$rQ
zERwragN<JKwAD@yJ8lbaw4UO~i8Z>wE;e%}rWW=~5GLXccg{{9y<%K)U9_Ebzt%Ri
zp7+oP_O&;hnyfb3%^fx9yozBdliWVBcpvB0YBy!5bSv7*r!~RkKUL=UUwOXR^9j?d
zg+s1xH^4rp)0aHKrRV!Nv0p=Q@!a&a$xhREpXH>;J>&QZU%NMVV+7$JULqv4LB*J1
zhfF<p2jc{t>V|bscR{49lySh;mtp}I7EhntEK+oc^P>dC>l`i_89Lcy;N`E`r*IOh
z$Ga9J61=(l$k#&+a~HU$_6~C<+__0<=6|RdvC6ICbXFM`)=-aoPf8N=Xz+@<XY|pg
z&dB5I3f0LJ+oie9()j(GFMwxjGVvXk#NygginBZ1V~2xFoM2-XZi>)oNEMBh<xBC0
zx{pxtBp;Gt&=;=$hkX_Ggr(Krk|vIhS7ucxLFIS{@xtVoS-NKM#TWTk<qzvt4sg?|
z<U&>B@oK-ARI4XVsE;lf5Ww>YH|bd`#($BteHda>IDx$P*e*PltQ^t=K_yoVZe#(^
z#MUTF7&&V(lnS}QzNTss<^!69jB0<~d-n*WBO<BHUaQdM5o8|ur~Gs+alO}Y4!3V|
z7)5ZSaIHJz&Oy@{=Pp5owv+y&^UBsk0^{YCGu0>0J8|N3`RxwOp+z~H4{9~i5q{Do
zf@OX@g>Jjm?|~X>8&o4^X!F@|k({9?Uv9nJuKUT^AO%MYX%5F}ch20ANA#t3LHdCy
ziwHo-D|H{n@GD#<u<QAAf86)(0&nQL9WBoPO%X)S_6-L31^)8%=Mp;eS&~i`Z=^-~
zh3s6+6EMXk1E~4s&m~I(I6gV*K}QYJvRysg9`L%Lt-54(j#3L=S|y(0lA$r`ZhBI}
z0dAh(7i1-`sB%$@P#VMxaUx3Xu$3qD(<Ts$kB{@%UkfAo-8+9!WLh{KI6U^N-Lbd~
zW0va_2)ezpm{Hh`R6oHBIrOCa9HcrpUL5(C9qSbp!(*PpxJNH}v6RuKQhA%p{u#O#
zOa~r))C!9@#!<WFJ)YVarhqbovg=}_?o#($LLg89wNxvN#ZuZ5=z$XL5Y}JJdEJ5r
zfX4b~_T9&Uc278017kJpxkLy`X-CQAH?v|5K7Gx9p~BLFOsoZ@b2Yh2E2i2{Lh6ng
zrnHb+GN^VL=^6?weqU%}H#JwN3^1c$$8Tuk)&VI?o(er?u*;0o7~KPx-X!kd_!jN_
zRVgH~n;`i)ZPCWi7fnsLlcZfGC00?8sW`0inYk9l9#Q`VnH?%!g`DxMM{^u2q<E2h
zkFGl}uf{oz=NWX9!-t6Cf+Q_ptPI~Fvm|XEj%358whC9f7oblzu9X%xiC=vYq2H%k
z_{yj6?l*K};_tLdzUHNlZgiUd{qOUEr0>^ibMREBx_>9)+a<d7EhaLPbeP<X6!Q~{
zOlYPp`LXLhC(uKeIIf>(njs7(mEXLRW5{SAi8*%fmrb1s6>qRnCrt7PN4bWGW)Dy8
zIBYlIZYy=S7OK7Fp#1E$y+q72qEweQRoBwsNTPp`q~j|bm^Ee^q|p?<qi3_=T;>}s
zKH{mwVXIr8^HxJTRH9C-E@j70P~*?o!|Et7bjB;9Hg{&h-R|NgTu1gNZQ7rS=zrh?
zudgm7r~T7Bvd69wdqDZP;=*eQzK;7G#>JOj8`$E-xHr?IX|$R$*m`<Sy@nyAKy@^=
zFGL@uaCP!x2y79URA#I2?zl5o{%WZuz<GNtq)!w5`}>2(aZfT4c7R05B_}wV#hL>m
zAC{oSP6D2V?T+>WBXO7lp9C`1<f!@arvl$rcgo=FimA??mC|QBk@M5s`5_SVN5wzd
z>2Z>0(CGxP)CiW-%lVC33TLo!P*RDTwSj9Ze?5PXTGAPzGRm~KhZAPJ?hfIgUxn$j
zz3q$EuE!XDz%Z<;jlBdZfC$CDSz6eNadx*UZtd@*$TxsuTsj~R^<qX!#}Vfe!DpM?
z%5ey><(!jH-T_TgY_Z#9igzDJ4Wq<!OMq2ajfkN1PmgF+5;QK#b_Cn-jXi}+CxyI}
zU}w8e?Rc<~rkt1*^62i0Em^ZW=8$3et#vss#lZGzGaxlrIC$kDNy=GC1}*KV4I^zy
z+uw~nSOJ@z_Y1LP<%cK<MH(`ER3}DkwRmtMg&LH<xTn?Ux3!^vL}>+J;2_hIzZ1Hg
zzAhzAtnfg9u|MMzzI*hRoA!5#eS*g(43s1+L6iYcI=ORRz({b_=G-EzQ{OmQp+irY
z&0Db>AJj6}Xx5_Mh5$T1yfZ;=<t{<e<rgI#_QIj4P@*VwuihG^MD-8FW)Ir=pFqi+
zLy_=NrEo&S+AqaJJMq3n1wyrvGvXNof33ccLcH3QZ`Y4+lw_R_SVNc@(o{3_GzWHk
zb+J#@zi_nw{e4lW`4u;XF`a9bwzRNLESa>PzFXwESW%EfYI!Dh&cnGh)|^Z1VGGM&
zNVyK@+J2zkuV^yRZdPN~(g}4VP0N-MI%ztswZecVTQUP%AQ>?j+9o$bo<+vuW!FV^
zOb99B0Ao13LYt;DyygxRMqzwDev2Nc5g+^k!}-CZ{MP@twm_?WYf?v%HUooktEkLE
zSKZ-yl}PAy%vt`z->4UZ7kWIw1@YKC+Kj@Nn{%cW3bl${YVuU)6c_5C17g@Y%x-Kv
z(K_acy8c5X&ICB0>#Vt%TjYCweo>T_OyCH(1X?dExpTXDvPWVXH0HdTJtJoSqKx<1
zu7jotd;u9NA$O1zy0^>s^fZzeERUcs4$$>PO%^Cp#x2*kCO@&w^>J7m5}fg|?E+&X
zhBE>O+GZ_`1>1tgzXf1d>d7TwRv$gROe;StFfHo(PqG|?Dim@kOXMm5X&pDZe?)LQ
zG{Y+8#7HmP>6w`Oj18lZu5`U{{XNO!@`qSFx%X!yY>ghm>6S7`5vEOzkC3Cwura}1
z!RF5wHKulFPIDE4M(g^s8ACo%w&>X6P~HR!!x#Om&9%s}cZv!eOL);yd;ThbIpMR_
zKL?*V2hPQf$`AcKN~-KKrq{+*Hr6)h$Lcv<U8zLV#-RZT(-|~_6%(dI95m>^1_$rt
z{3N00C3$*(U-`Uf<mVS!$v(C72Zd~fQGl6x8)BMk5}@ep(7_cQsFA3bL(cmfTc;M>
zceAiZv;NiWw{H(1k>OG?Nsm1^!DL!noZ$Yf&yt-A!l#lwQ25RXKFVN^*FEP65wJgl
zC8Vp(-GOLvv9?(6o(OoA+flmo0A83Q%!0Fz-uQjb%ZJeePe7g!#L7qs8$aNO%*iU)
z7r8qau{kfq9WzKTd#l_6V~y(Ztg9GwrC$gBS1RyZn4#qzA>rSTb>e1Hddt;hTS^)<
z<{qsyDLnh>*+2)oE*)vbRtECK3N_3UzN91v@#%H=G^&*L`ImNRk}iwWfdDLMf*`%s
z=RX&K<usn9_0*waU?E9vu#^}Z@E1~OP+?pAfR&kaLL5RoY^ntSfna<f*e{?`-q93#
zvTwZ=WkDF2l5>@ubwV5FirpumRGj;-GD84(EH;*fMesu4hdrk7(#25$W{ata?pEjO
z%4TyaeDaR38N$0QC|q4%@*vk>@nE$!<WG>arLMS>iab1BS~<L2T0E}LJM+6qiqp@o
z!g5Y9jTIg2N8EsGJ^xc5xJyXJ6-hZ^a{pVjJeDn51c^E{II!1tn$S#LI!O})&gQhv
zV(ILUbvS7gO#bm~CGNqjto%b;<hJf$Z4~|X%H_YJM+q>3dzo6>8IQG~9MoRyB!Ly?
z`3vdP+&!H2d9y>4Fc4dv>+7@aYwh^o8@uXPg=Ul$2S5d;lIlqp9_~4m4C1k`j&R6I
z0>#Nv&_bhbt>f1Rep-aU<Ko$D8RaOv!h(X{zR|*X0cALzP;+0?(Xx5<O!0~D&^Y&_
zR~mK>p2A+-c^}2Kk&)Tj+BbbO*)t!%)V}_=my5lO+A@N8V~9dC$BwcGHG|?!K4pkb
z79HI*bW#Wl?t1rFmAh)stG+z4NgMNmlqu$`-sn+tFmA6zD?8Kh&X~tTLOqKO+?L5#
z;STH@T>;%oTkNVYlWmNe2x5LVVgq)8p=cU@5yrhG<Pww6>|3+zJ^J;p?%&?+F#X^^
zclc1`;;#^v;=ainB0(`(mJHR64Txwlv)o!Hp$MHV)~R$B2+nd=<Wi|I{QP83Nlqi@
ze~lyLpK6Q6f?&jXnhnc`fbEL~`ukc7;8nlLr^?QH)vv`y^<F3oro4tz@o*wvKT4{h
zkEW4W^n}loDjiE6kV@-_`A?$L={hyEIFIXUqAU{Le5<?yNp5(*Q4XHLY;wn67jMwZ
zL%R}vui89opu=}2IT?tVnx(@!c^C(iM*W<!%W3uJ8w@Et*8Ln<${=+(*s9yTQ{NTB
zn;3VWZf2jg*ma{dW$^{Ll+61bC-?u4aic>-kP2>zGD`bYk0%a+xukCT1aH4TOig?A
z)lPf28n?LqX9uY{&sC0id)}s>x%Z!$&AG^K8SSdRJ3VEYH9$VmtK`qHzHm=lBXZg@
z$KWU>doIFip{4SjKlf!)hHYPnqCyqfZ8D--$ir%>K*bc_v^$ZOg26+{%?+449dqEe
zwP!QH*du>+SU7o72gRS8Z-ta0K=6^6z~7|$BY@Yuie}Iu2g3Lhuw*|^0QqR&cXg>T
zi{NrcPToK*vE%rRio!;c6PL{a9cqi<Y*8-N1>xI0PkWs?n|h26lvUHvBnU<?D|9Nw
z6k&{jl-ghsh$}lN3T4~HuRk;}j07mXgjUBr&CJuSH_@18ee0^^^Yj;=bp2vc8e_p>
z0HAratb5AMU*C>JfjPWz<ZDk7V820;RSU?DdgXNobB2TuBF^yi3)B7{M_f?DPa;Wz
zA*`=dV@9nW_5p4Rkz_Qm7^-3udrC5aACr_a)@M*Uqz;u0(+~H~le9pKZ*St9>%U}}
zI!S%k0dwn~lMR2IXGqVast5mObg7!3S`aPe;u=Rxc$;K%duU_#h(54cip|6V7Ijlv
ziv6rBuv(}4Gl^U+vL_%G9>ZwE#ReU*&!u>NH$;L)VrZl-1=SE_5adyDP3_$Yzf(pf
z9Q}_64uQb;t1fX^ZFtAF4=G4*edMm4ww-QgW_(5-%>TZ0-hJUCIV>0ur0W_8c`4l&
z-i5<mtCDcGz@ls>^d(5WHQ$j-_Fj`_1%Jd|r+8glY%_RZ;AjrixY%)iK5AxiRd?sT
z?E;($UOf6wk!!HcMnJhoe!m~C6og#oO#5&ukMF*~9xRZLjcTZ#wKJIXC62tC-Cbe1
z=~e6VEEwWE`DArVAK3WD!>LYaYHx==Rn=l)oM7ng#omaIT?bMj(+L{fk4FfV{HXVO
zML>)hgcIyi`)yw{OQ3U`*NW};n_{{ybh@hcH3chqBXMWE7WBxHA<hkhrF2?DP!jr#
z)OQ9H4&`HdR}(n%h=lumOxX5-SdmMB^{*%iMkr+ogi3J<XaN)7v|D^*tND6ND=v>&
zCjV#Jz5EA`q?@Crk|U#O5yO~slme&pPDLD~An7sKS1+z1ZY33o<~oOjv&)9*%Q~Cv
zS9D4Hj2I&uJM8JOAv@?_k8RzY-muNWaz3$XNE7)Y!&rF9m0$Tc@Xfy4T;*QH1{3PO
z2KT8emE5jOo?y?lhTv@&Jc<NVM=jfb*GOo=t`%BKMVj&ZXQyU}F8y_}78;(R8D_hY
z$Pjd-!7LJ9>PQ}~TCY&BqI*s9Rj6_x^Qn9R5@yk@A&lZHN4LYSBqgmg<5!<{u(-l(
zAf04W_*A6?u?%s<_K|b5Y<FVtYW9g}MW;XW^c5;`^Ah8@GZo+Jmc>e0jBA?}dCiPD
zqU4=%Jn(m}Rsg`x0P;7O)G0Sj`Ud)<g*xJ7Ae!1uql4E8yv?kgjEetsS*77O)M%Am
zY0E>`S5=~VraX_O7W(7jGp_CqX_Uy#IW65TGa@-o@srEaE}gU^15Fqyzf*%X2poS?
z#hvLEOEjci(^C+7Dwwsiyq?AfmJD|BxG0Hg_^b$^6#OCIpUKQ&T@so#&MiZ+r&(ws
z3(Wka4!No=-9=6qKhF3lSU%zeKhF5&ZlzmC2QGilu`L>3{^y=6vP}3oc@YSj5&8G1
zhy<vwI^hoFfnmmPtOx>mMtih=72u+g)m_B5x$Yc{v(LR$P^!QA=v9mn<YV(?J^|S}
zIEhNe_8^#}=#O{_I?#-D_dHQKP>O*qeNVP7GNv+|&V^Q^d(bFF8~(X|Y^eY}srpg{
z$5Hzcy(0^BQ}jn2j}5*7cA`*P5uCI5Y@o`9&iP#%THgEQp&x6-wUD$+qsfP={cV>v
z4#9`bii-HJftP<*oG|w7OqWcH@?GxmO_DRr>;24q*XD2H8B5;l%=_G1!8K>E;PBtQ
zlHR@Nv3rsaAmsOTk<z{AIoDr<A#}6c%`yoO2@4i%lwY5(kNFJjAC6(=y%1eEpWhiB
z@4X-BSTzd%ka4on<kdgE-ZpUk_nGSRqYPKGVW+PHi6#sh;E89&Z@$yF|GCJB{3wF1
z$N9zR7Qbk&66HhMz7cKBr*0jlQl<Kixz~MqWm{S*oLIPZ=mZBO6wNQ!;>XBCaMX81
zH?gOke@&<=IJ_bwJjh<~gYBmX<;UTt?@!`zY#ZswH_1~~;)Jo*B2{y|R-yxVB8BS{
zrhm33^hx8t@)l4v@*#Q=#Uk>->tdJ-kd99G8n@-K_RGS|`-a_BFndr+U>EFhH$B}d
zG4}sDauYUt)TqFkA0<!S%-`snbaJ(M>{AhEO)-PupQ~@4m*sk##oXLg<W8BGAG5g=
zRlpjfyV|$#v5t(bbinl&2LEw!Ii4I_i_dGqq87HaM8NOIT?yC^eP*m0F}A{dC9^z#
zs5R6iZ=Nitlm&*^o71)fWEcsD_$UdRliqv^+%Wik)<obv`?+_fmoe@aZ5o=kC198L
zyY2t+bQNAvwO^O+p>qi7mK?gfySrgfx>Irn1nEv^XpoSQ1_|jJN<mtrQ$VDYk8k<<
zTlXKh>)!L6*k|wkyk`|H2<MBK4r3XqK>kv`pb`c8i35}Q2lP|Cgn83RxPxO|X%~n@
z5cE>?1}qFNeGg&kIDvL-d^0d1j$EL}hnikD_&RJ>M#3q_fS174;aLlV7qe^vo@(KM
zp8kD_KiTmSxN!@F4KjSie^Qo;K!x^74u0JSm1rne?Z3Sg2S;I40U6cW6i}is7VUHd
zH?067^%Bj&$2nPE`xx(_*c52v{5<j1Ie{Y9xDJD3JFhWP^G#~fY;jo&1vloz<P`Qj
zBglSKJe~D_sULr$)gn@k@G=3xj@voe2zL2FnrjsKRIaLLDn&E+S$jBybG9TNkS7Gb
zy4VYad`(ZC)g*YL_c<S|Q*?NZx&%*tprv&ksNTLx&(_A4&`Uyi5lPQm=G(f-e=Rj(
zy8%@_fsn^?*%cZp9nS}SPdGd$5lZlt3GGm->0K44fiKbhNdb{4PuSj@>pBHJmUoGc
z337PaU?eQV?Dt-hKQ9bL)Ie#m&}watd!J>$s<6Kk2L*W2PhY#%<jtzv)T4YMkMDcS
z#npN&iSAxF`8#`-Y?wVpf}MbYs;RT>^LwVX&v+TW;<DO{$NM{PI0~t==6|khn6l%1
z@$t661m*{<5ZPna<RSJC@r?wcLf_7cY-VF>MMjT{{Pvmky24e88Lu-d?DeNFn&xSy
zyW4W$`7y&Ac~R<G&gFdTpHb#_qa^6!&W6u^#*;$jG@a=zM64(wS~jeva%mV|M)C0+
z{XcpE1xS)oW<K`7+;;YLH^NJAK0oI4yX9x#1BKJZ$j!m6h?LP+xg?qH6(UU@aF+`H
z1djX`Q(tuNQ%0T`Ixue<6!hzNrH?H-rDT8T6egwDe$B^2FL{2iwE?+g^E>YR&Cx7*
zg3K(iOH#gf?16nv8&d5nWBzUBkJT+KH7iBHi-*f|Bn?{BIl4#rYoE2$^N#aT&~<&`
zJ*krp?;8jjQ{!LgLIRXaNU*8rl@wV-`RV&lH`I_0W{cMLh_>PAv82(13)n3gXKmNX
zk^Z}SGB<7@XFDe<fuLm>L%6Cq;a%&?CXNN~H_oWppsp<kplo?hU6-B4H<wl>{aq+h
z<O|-K20K}PZiAEqdwtiCAL2joULkOi+utC}=MMv^PHCv$U@etX>aM&*w;I^}o$TNv
z<X@`qJlw3S!ph3x)&GuM(*!^xks2Pn2_z1yp_P~gUU^fsO1<c<{BYM(^rAc4@~$-I
zZ=3KmlbYsptuSbla0po(p@<Uv(2T8q7foHwp?xgr=c|`5&Q$zG-*3eWx7F_@&r~X&
z1l;ieby$>Z6NKWZ>Zfp_p&o@+6@~Qk{H-+m-Zg!kxpqa}j4akU7HH|P$S#fjTK|bv
z%eHn^=$+{%`y7<Jj13qWBWYkbBlIDi+cH6&Mk8T|cQSXo1U;%#&^OZJ=3J?=3v(Pi
z6s<7i_lok@^oZx7#J_1!nEwj|h=9xuAHr2x6oNTl0@$dc;KtT=Xh6JXc*W5*6yuY2
z)LG1^AhXk3ZF(&`G5c4Wz6<CeT~)1|Hwql#D^W2?It#z?0b0y$wp|SBYX{8jKt$g$
ze`*SXZ?woHw48cxfEv_odG8W)$l4D8XpVBSK2dVI7xF*L4>BQJ9Nh?fh^h2?ja)|c
zM&n7RlP$Hnxmzsu6U!7_<xXk%U*{EvG1b-q%1A>*Z`XYOjhuMyZz&rdHLRVU(kE83
zf*4)!v=8h||HCB-K7qU?0rCtQG~tPKmtxwksqeEvhSy*v%#jK!yCkT+WzHMyIK;8V
z*)775_x<Rx7~?#AxG6;;&?lklgc>Ci)X>0qG@zyeBa0NL|0;tYN6v2>KWR>vV%}>I
zop(geDY#hJ?MQpt4_UG4gh*j|`^A-Fj^Xf+QBR-h*>V5c|G-1Yu;lsX&BUE#>W}KJ
z3^5QkHdGhv+Til6^?Y<@wy2mq`87<Pa_{!{z=P!bXjc4Ro$aXkE$5;&B<xj^@%bvR
zszY5zy!V{X&(g9DTU*daV54OI_fi-0%bxjN5{~FKB{Z9B-sYJz+73+NAGfGd36xH=
zbgBm^^{+2ByKC&8UwvhC8XsYj0oB)S_E;eK9PC~8%_D`}i-tU7{#QX}#~kMoPXuPX
z0@MRVYjRGnh!#H<;o$HDS2ZjmFLC6Ty0ZhM7*OP)2f3to?A)V(ouPrOA?fjjKd~5B
za_&=!pC>k4A0Vg%ViEuv*%CsGa)}tbf=P^NfxCl>y>BAh^qw)+)90uwX~Vrzw&=jg
z&F@PNs=PjV!u_zZ_Ts|JPKpz{A-%KxJ%(Bg-B8bsu#T#j+XY*SH4pr$_O5{X%?P^N
zsh1ssq;(8bHG*jHO{Ba;yW9VeW&ETf#3v0g!Kns&;g0yYAEDLUX4c2vR6jLtilNsf
z^3zAJ;gOIK8K(r=wIeY&TJ}6f<O!FYemuVkWP#6ncE(YAHh`-BD>aV~^jYdX6(dZR
zqKvZ!Sxu_ulj-|2Ux@&ymAjV8Q4tcg16w#Uu}jU{R{USp+q=@VqG+WKt@vnYZ?>A$
zmXB*Yl1lJH7W>gC{15PunnnY;p3vScA3Ddt-DMt^KYm1v=MY!Ie``k3A~Jf7(Mfub
zUo8%i<L6wg8T}vn{}5&$u&Le1&kA|!7_E)v=^C14IZa%NOsT6(Y`6r4e?4Nf#krA3
zjbwP6te{mHe~D7dS~hmchPB$e@Z&Ugc%Agi);El#NC)}Sp`CE)4T@Mc)!3q@x6>Tg
zQ}LEzC87<<HcMh9+7$-UEz&zu1Y#OW3Chmvu$!Nye~w8hg+B3hh%1i=$nz8J{>=##
zAXTex+b0)%aQ>VvJvz#obfl#09(JMEr`;9PvxbKW2`}}5hTZ)-ZmxN77o4P`s)=V>
zw4)EM<g7&@wDNxLE)1L?(=daT*O7U$aJxI6XfpO^av}0eJ$!lLZQVJ;w3?onQe?o)
zX;R${1Q>gb)l3zzY!dFVf|<4G%7d)efa5xT`VN15Pcu*O0}}XDSAjpVL?iH*JX~)b
zFQdkx8m3dkWXn%j_m`yHuD}HIQb@#hxeRz*rRvMYEtd2gH`iwsmlFNn_(7Q-Ehm{L
z7mHjiog>4o^SiU!>aSnJ=K=81T<+23U8yxg!+|i5h%!T8!N$$J>T7@yX<nuWajD&|
zQ8CrWJ}k|d_t@>~?bUWmZ?OSJrI{_BFugzHsGJ8s>Gj{DUkyZwpvsk3n4j>4Ax3;w
z&?V6kZ;{_~t;{E3x(Yi@YhtPEKBIN+&R@(^;iO6&AV$iwjlLv13_S@IZ+7-j*Fd%a
z{9EwFlwO4M>4ZPqwitxlR?7bXY_vhbZ^uqvhpQ#Mm55gA^!&Y&Z~SY<!_S~=!QhXW
z)TCAZ+=)wp1*+=ky~&1Tm-oY-A%CD);e*@yN6|mUv=$NrkIzFbZ1#*iJ|-rM6<iAj
z|A+t50x3n9-xX4~#s+#H&2Cz@6I@p082Sf|k|?YhR8ToY2xU)~K_xm~<3{9+chYvD
z-*=I^Cx(lG*(w>*q-B<`FjGX;3J!_rxFx_<8m1)qj^^Lpc+k^q%&9>-27`4`!Gz1@
zGMQZ`Tdb`WRtXN-p(F-6!5cT#<b?7h>#fL%<hEh??T@=iXd<~T)&Up$89vaW^{B_z
zP%V`lofkq(;Up^ZD7o9$^TL0tzy`ugHGO!W*>vcVuUvh1h|VA(=zH9qBg)K#b_et;
zy=&(&GJq`1^W}Iib-Ztk|1-b|tj{{tn_AZd8$B(;pFCHNo6YDce!O&>+t)^SPw?Y5
zlI#?e&&3che68nRVhu$DN$Kc7I_C>?#|_ICmX3l`CRG3r09#!TcP^ivDy>3J;T>|U
z(znE6zKwA@u$S(Ezx90PthtEtTWV$|r^;{6bTvc=UH&2wG(A6|tTV!T#eZ|{0~OHS
zT+T2|aMTEEk*GvQ9Vm4fg!^OWNI6)Z4_)?4of*y0{_|La(z69VUcwUilJ1e~s-xf9
zWKl>GeoBjTB6+K=!57Osj4W798cJ5Q-mhJE$7x*&^}37r$-1`)Te=_|5MJrp*VRp-
zr3)IiaR4N$#kPPVssk-Dq1>-!`bmb;Xdd^-&R`zNfe{Y9vzrdALIZGS{{8|JP%C$@
zJ>kRCg~%ysIfSYULg~Nw|0VtYc^ZBlI?XzeCS&cv{YwXko}#(Es5FhX&vU~f66nwC
z(*DGf<GjPM-+!f;=!?wBVAQ(wBxn!HnejmaneQ%EVRv;DekfF16`hmEzAVP)Sosjv
zrIjlz_p=C*`WEqgXCCH5Loq-p3pC^&G}0DU3L;59EbbSeLCg#_Fqmcq_2M9n2!H;r
z@;rB|Fct&;OB<}omPdQM@M(?eBZRJX0;fM7asRjEepDzeYgNl@(17=Ux6`&QL?DJ7
z#q)kJ(F{6T>u{sCoA|<H>_*r*%NUd)!@ag2Vz%AD$LF4{x%C;W2`+;~Cd9}Zc85&W
z`W`;@z7q=oz3f8qV#n^2pb~6s(4CAcdairJF`TnyfPeeFA+M3-+pVUELD#0=(|C<(
z#B>Lqyo3I~ML$}4&E!`1XG)q>tCP6j8G;R=)=M>-7st-JQyOmP5?0J<{QVfn4K@^i
zLpl%~G}%kAyDad4)0%PDCKz`%*~=kBa5{~DvLcJr_DKNhwcH{xeD?TJ<|mbt%*Tnn
zY|xOc0NJ1Af{Q_Zmyfqf%gb}UfgzNK8@_fwraXDv!UM@W#uPik)U;jj4lZad*1>Bt
zA1%;`)&0g*0GDfB^$#gM%~NU2kf{B$o=1p@@&17ryN@$I(%jXq^L%7d={RM?Uvy>_
z&QGhQu$`tJQ>RAeuq$xVjOmdChKgztr0CJs#K(y95O8A5J70r%2C+ouiWrYn2__q9
zZ_2!zNRS<t41P1pLdDuje|o;yMI_yV_+$oM?UT!$rdw)PKP^}f!Aq*M;kjO$i`+d)
zb-AnlFUPj#nQ!;JKl>qE_ky-QQGKsf6AOjjX|8O&P(a?P(Lon};iSA3vd|>M8tkz{
zd2085E1%M}kDgGl3q+5eE0y|P7}9M1-SO2w4qw_%dd<8o)!3xsCGU>P95=bF7cQT-
z`Ba$zIhfF^N>Atv2&9&zyYfL+dh|V74%%}AgFW1I%|dqZlcZYJ8Uh6h`nW1ip%{Wb
z3p3urmJs#%$>3a*$b5ATb}UybX(6+9I5O`;{5~_vn<Wm@aA9OUwiNQit~b31N^LV|
z--!L2#!NZ@An-ZO-s_`%!K)5<<1c;emj<HmrsRJAgXj>yAG&)RBgy5O<Q>*q-%;+W
zjYyDj#xMzDyg<RHNu>hQ-~9I9Bg>TH1_a0tIwGg9dVtMjC>)3uWjG9<hloHDQZltk
zw``hT!0Zx`G-j$KMF|Xx)x1b|+P^nPJkY65JQK^LV>fJTQLWScQJA$(%9&rk$p-2k
z$b_mYN@pL>B47_rurzX<Z|kL3r$1oDJuP9e3#z|!p@7K0n}M4^aFs4gl@(aEJ9+~$
zX~=u*O|Ei{Ri|+KK0#~xm~d+VG8~ZUxr-_XBVu(iVwDx7&8v^9lDENG<bg!*0|J4-
zF0|!}DB%^sDTf<Ljq=Mv1fQ0#0;=?6&8kd;+{$y}aW4imAchfK8a0VsR$3&r)6tZj
z`fEVvp#l5_cr+9iB^hvm=ekmp^=$KEi4ZG;sOYtn*8R4+=Gomp^twULV|ax-EG|bF
zB+!56J#|4B&rv;~xk@cdnQedJU<QHhw?{HrRsQDZ|5>f8wcS*ywNQm>7mE)#fqqso
zT_avK7Hh{<M{%%X=4YI9;gZS}IbzOc7BygT7a3-6=Cpa$zBNi*kBw36jUi*;Z(pM_
zHE*SgKb<e>XrRo<;G_yr`MJUDA>Kuq$qC4mv8}w8X4WMaV<83fLIhG!Wer4?IbweK
zL`mUCXeRyl*62xAlP@r-7zIw)zmb_$E;dr7tLE`PI=SWei^J(L2z8bPt>oziA!_W_
z7_>xO1UY$?)mI^jF`fA63K26I!=A`=AWJZ>x5LSUWDyyRj$t8*zfe9GHb=nEVPLe7
z2CeJ~5gYA3PJZxpQ_TDGK(_^v(I54G`|azwidcU<9Z>kuvKsToLcZiUYxvinP(zFM
zVT+DUm7h5Vsqlq=DXMUIEdEuc{xz-`Ze^+zx0}I|cIrTU<%(~J7wPvon+i(c2cxp0
zNb!mpb`$Y9Kh9gLQ_6Asgz0<t_eNIzi_6iV_kvst?!7UbGfl#}9}>^|xX3V!m=)r8
zUPB7uG%>F^vq)$DRP_~~9z&H6aOi5ZSb&Skx4+0<u6tdPOV-A~%3WjmFj;-rFU$C6
zKqD(^;&+JTZ;I6n3ydQ#7fss8-#*#%Or|N&QT|6Z0{|}xz=Y1I!Lr+a1^e&dQazf}
zHUZ)}w0HaHhA_F6Q&$Gi%5z+`$P5Kb1qC)WQwh%~=nN@Zj8PXUbJCHT!HJ7us2`T`
zs|^HYqcMkpDE9&x7-50RcQAxh9q#A4>YDXYea0>KNd#;tmv_Lmis>{M^8vwUMxzbU
zuN~#=y@-QxTFUoKx(~iD^f#iCnDedJb=5{9=GFS$ewL`Z8ua%?d*S_XQXjshe7?7K
z`XQ`6c8Ct51OdCGd)qY=UBPcq=uoW0!XG~n);sQTdsvxQUq8!ZZh2D1c76`sAP&{L
z=vlQszr&TN#%n%~eyt95o3(*ZL9zk&XeGF~hIqbl3mK=u<@d3*4mst@_)wxYp0^GJ
z2`GguQ>rx?da7xkUrYv2l1gu>T?>JJK}sXDOspli?Bo@OX5V(TB?#1C@c*=+KmD7j
zaFTp<y&A)YPyiS&+8TwO2F|<5fSiU@8!x3ZPJ-}U0+Rj0ciQF$VQzg7Z`Kg9JBOqM
z%mjx%EOyUXe07CdJJEFfjBoU-?qJit$y?XSIBoEL=^JlkDG$FVjU%PGgkOON91iDi
zhciS({tCtuF)QlYTx8ox2-;nuxih5h3gZxH%m~g$)FswCDIK^|nkk@m5CeS%47EmC
z7urZN9{%ZnnBqt}3;Rzk8_NCndrdU0=!f0{IS&qg>K02fd&{Y&fOxSgfBpoFI5oh!
z$H!_=cI?pb#3$P5dx`ROi4V)8h~~G859t@wj6RA)s;;Z|;4iglD5A|Z&VX=Om%N9r
zY>iqh@^ONm9fr8U5>Znf1g&j+nnt|nLs_$mIHULnm)D<#T$0QR)eVlxt*ga!EnJRg
zJnwm<n(`0k(&WjDj%6U(;f(%}(x315Tm2$Pse{xKS@OaBa4=>+V1FIELqNjAL83~X
zXoAN2dBq2feB^WQ(`hHtH%5+XIGRX@&Nsq&!V#*Jb>eKQf?Z>W&bztP5=NE7?wW*Q
z{gq;m+KPK03Zn*#%<+4#A+`84%ayeppi!<uNv-~xezdP`q-8tccR|En!cw}k!l@<3
zg2FW~%8;_cF>6bf8aIw#a=pK_=E!wH{SYX|GPnWK%V0!9|KH+n(DfCrPq|Z!VEgMx
zsZZ!=bXh%a%LlYVz{8RyCBH#wSR+YgklSau{+Ew#Fa#_wh>d~QEk!$1(q%|D+X%bC
zI3(x{Iji)h_QN7>K5~y)opvVhwST*<gO;|#RwM}Zt>^>eWSLv5;!miEgi>()fy_|k
zZW8Ql;4+?0UbV_A|CzBYkjl31iKq7q%dv7MFDtbh({{QUu2-;e>P<cBIRn%TFm2vN
z-K5{(oA}$zgejo1b+6Y@aeo7SM@d4f_D%A9u_65aP@oAe_tMu*xEGM_CIvA7%a;yv
z0?xZBI#7W1v9Owx*7$D~U;X4!+wD=5le}4q4(Ukz-=T`qI!hwGYb^YD?6(-U$i&{_
zP1<NnEuYkM`%c$gp&Pqcq)g!pv#LiNX~To&Z^X#CEYBmJI4%T`G{5X*L+_SW{xggH
z{)EzH3p;7HtnSEh!RI|~0=t6X@XEg+q0iuu_>_Jmjy}Na-}dSq$f_k5{b|@IvVkMx
zN+g-HIVdb$&#q+kg`q7nJ+oP^C2*106RA#FnevW!6+jeaRRyI21lY4!JD$7~98Mi~
zGYV-rqApRs{qDBA>xM+~MT?m3eS#<W&1lIk<e4s>Z7g);Jj~EJTeg&}#<g#nYsG?b
zQTvX-snmSOHHV8B*cnHd8g5Y1iIi5;VQ6lhzX^G`-2V3Q@xMd{lS5X=k7v!mmg{w)
zZW>~zqtm4ZhH0(CqEO`u)L2gNlZ-L#AG$aU1;r74<pdC=krPRx!;(aKwiVZHck{wK
z`$A@#_+apFyf2I`l$Z~E=ajEJ7<OWQVSFvH7tllVFV1s$GZF}%T#XmSUm>TLk6PoP
zYWf;H?3zJK1k5+|YTQWhnNVAxS^Q;5Cd-7dEj~|K+p3YxLymqfLtZ=loVd8}W0|rO
zT}Jy~p+uNm>BQ?Gtykjc$KM#|Pa#$`Lu`MVc5hF`>OyQ>8h_SOgiQbHVYC1@xy<<L
z*RBk7eEz5xapq3&cz=?c(c!Odw^L=y_EG2bs&{?&{rgF&p96Ja`0f$`tHFPygfE6X
zT57N2Hza#g)<|uxJDvZb6oU%PHsuur1(jmQ`&XKg^W8s*S(UBsf^w(&a||zNW<@9W
zdX$B6iTsu|CoG%f*Ct)?1`Rc_Qr-y)YI~;Cm1V5ISbw8sE{cm4dh_AIaeqlJ*UUY{
zONnCKeszsBqj$lNfVH~Vdfoyu^Kwa&N<j8ffO{8%j9+wtg>I=imxX(9xx#@=kK_kD
z#KrQDK=<kp!5rwcaF?*7gUpAttq4rclN&OVPDWkAN!>JbEX2gcD-8xeUlNmP|7
z%>F}%_FFQjEEH|yFqMvp0#JWT=%#Z~^E^1lqL*+-o$<f0`R4x>t%$mNZpNlD55qA)
zEgXGFp&oM`fAuF)d(88wwDJZZP>`#jDaJm8WggXI>pFTgFMaDig!G(mofqURX}m=7
z!b&?i8~|cBr@>C$fR?6n&XD3CbZOwX+~XirsiXV?LLEdst$)}-U$UHN-kvO$jD#dj
z1HUah%&V07qZ~(u8VkLC`QIFimxOj7JGLwhPm}4};`SuFJ^=~n$fJ_q8n7UL>2@39
zCTf0XlN<$9C)m|%nAYr69v9KfN~J-bLldXgKrkmHD(yV4eU+TV4hUb?{FL{+_~-7}
zhxNI^_dah4#U{U<x01L(*>qWL=lRxAl8U4;U8Vy3+`v`RN1K?CyfsA)_ULHJKS(t^
zS+XxYGyEN*e}>z>Z+IlNaa7I{<;*(c7n|`!s!j$yxh|vM1Ph}pD=;}>`~wVi;o~ht
z$qxzJi+<}vX<G5~V=aU*1NdATCDHc@=^iY5BA`~q$N-x37T$@sCxyPFTgDUb`^hh{
z(@-|R&LP7z1n&#rt-G9L&~#9R1XNwo41%+J7F)i|8QV<ETxMmtgq&U|63f=}7=|}<
zSc3IUm85_BoOb$;6?|MK#ve6lbh5Z;T?B&j>k7ZCB)o&s{~NZ(?q-m{SrH^f{w92m
zkO_O{Z?9+q&g2TRF43j>K5C(m!M9XFu~kr~oA$}gJWjywcoM4NB}|Ua-0Y#^X~GDy
z&0^rh(rrduWe`!u4o7q5Qir-3(JvIXbWa3HzBK-{)1(0h3zGxuLvu*7O)l6B?NH#Z
zl*SOZy`D?TVyM8A3*z!El7StzrY3r&ywjFm@|N&Tg*-%W{a1my@jW`AV~F2U#Yl@5
zt|?M^&rkD80hM&p#`N$XB^|)~cwb{B5<d^`d;BP&RH$>}<0ZW@viN#i*yZsm@PW+J
ztwLXH<SXgM@TrlgMoNIqJDDdz_15b>t(mro#4aY<`jY#T-$!Dn+k)4gyc@rQ0>2bj
z^siqxjfi|KZ>;W~=TSLZeF*s2aryAKhnl{e{~$*e$@>D|snh1D-u+uP4{#sy2ftb;
zVqn3=Pu~AwkCMM6zv<Pk((}BHmps=R2-{&j62r)D@L*)_dTv^r`eZnVaLUndo~`Jv
zu4=x^M~kf(VFR%OX7=%HXLYT@Ex>Cfy<0C+IN>=y)n;l#^eDge9wwPw#?_ux<*CVQ
z`JDu@W(|&aFteayE<NMuvE035(iS(9q*}gioE<c}>izbJnqIoGd5afiGB_puB(4>=
zOWKN6HAPJ>A^%lUIfYVAtFOrPF}`@6WMd+>y|~$H^909UL9`bEf>{D4y3h?m!tZjt
zUpxUxcAdWVS4A6F{){TTif?4^S7y5m1ag7k97tx9RlYS539!Q+T{_oUYqG&q3zr*g
zZJOpI8()bX1#gO}nR}9YAP)FS`M;(pehQ@EKAJEa3fW(EnuIOUVmELPw<<UW66qU%
z<|wcl6UJ5hE!=UL#sq>^WKR{HPdA194M`gWg7mZ91Lf@<*XzB8g)8Xr6Ixcm!?}BZ
zLf1G^fURMfk7{C2bFdlRBrNl*W>?GHM!$cOh~KK$B>+s(D(?PN+l5rXS3+O~2YS&<
zqM#0vQ6xYHnO}+IV)DsuwfN$IobNRhdX^P+l`3;Z2y{scqqQ|9L+I*3ih1I<>(h|P
z!AP2SD1h<9RG(`bSR-n3c}`ZWeZNHafBqWOAn?g3_gFJ?GHXQ4FlFEIY(4Pm`b8R3
z3H3bWqZb`1@O=hS$s0TP2)TAjSau?wlVy%SF%6vmH>yMd$4_ctEpH~A)r~WPtR`|j
zvt0Le=m!kK%<`>i41%)`KisymNrxb|jqfJ`633{X!$qGr$MD$4;THJcu9!d-JMqtl
zj{V;)<`XXkuX6kQEm+YW&iJ@qI5yPCELpXso-yMxZvG8ld;q}PBb<~IRbZ{<`Ee}0
z^Oo$OUp`dYnVOppWk1L>$X*%5fqM#h5Q@z6w}nZdN0^&-LChIer<Wv<%XkvlrQks+
zB@<#}+P5Wbgu4O7W0G@yDwvYaEZs&dQ^!C>t)erG8r`(bXCdNp75E%D^H2=^)ZY`m
zZxKjy$KA35cp=JCB%O^0@TFMXEdu8NCBd%b>OeFgcJtK~k3;~cp?gLAgY97v(Y<Mk
z+D;qz;%~L01<sQ?3D5ZP(8gEcBAsF$EJ}3`{|fICHl4;Tuf)|B3l%PT6nOqyZ<TOs
z{%6d#chx8V0Xk%^%T5m$2MMO8E_#Zid9WIlP&>v|8FJ?i{g^jnfD4cbB8Y<AaGW-k
z`71j+Bc_Hw8P|!t3_15)jbSp>H897b4w}+tg#~yn7>3~Ntz1cdwn%B)_E0#40G}+#
zFQfda_%-tq>qhy%xqu5)Bih8;fUm|ZI|TYT-<9GKJ5mMn#}@dQFU9=BD1qtI2_eU&
zON^v``3SpO#miN=j2MpoxfABvnZ6MxBzob4eNZGF!RPi`ujSkic!8UrPJ7lSwM4ds
z3gA7Jz)~|oS04X`U-{kz#w4Sz0}stKDUextYITOfLq21T3@y*y*ckDEB?%^D@A&lh
zC%w_~kas#k_Tpznxejr7l=`1}=v>lXd{))X^83xYyHtK6dirmVxK*we7)Uu(SM(WF
z3Hkm&0(3g;5#<7*F*KWv+L_0Z!nTGoUEk_yB4Ng@hMRR{_?|GL)X-Yl_9iwVB9-4{
z*o9YZ{r)mku~O8*r>d;0sg6moLtv6uL4$N??aJY%5QETN_2Yz(GJCECf0b_G3ZZ2$
zBb=6;?7FRqMb?BhTA>2uvVP@rfc$hQTXz&7(A~EHstKvd;@j*sS1|0`&VTeMd_Z9y
zcHhi^#QrnZVl^~B-dHm$a?ZpKIfZ@`P3&Bj@2v*ZUWCH{-T_e=K(gD8+>b>N_0tR@
zC_VFjPycfT3>kf}pf+Z%({&|$x}`$T3dyL;5+#5=SspWWW<t}7Zu3W;=xM#~K__jE
zHbbloGbtgEZc&6LET9+)eO7SX4RHe9r$>S-M--&cfM_lSirRZhyjtEMd1n9#La7NC
z=G5}H|BrwukIwLqD`Ih{zNCcNiO1kae|rhU(5HhoNaIfka8>&muBgTfD!Q4tEK7!y
zhNAOs+kf*jjx5g8vaZ0r&?c*mDMfNqb(y9)-pWLb3O$>eI!;MD&n*#Z2|y>n)T8q2
z83l7VOa+8MM7NQqXeMt>iCM*c%e+{yvlRwwwF2*pijlu0@ca^x67NX6l;yVvirm!B
zBz`?HeM?pr_$=%8J>H`b7X2~Jpizr1g-g$t#m#dk!55CYh`{v!nJoGA6ZtERxbW`I
zybsK^w?|hm4l>LAytV&eQ`ue1RW)hjgcH%wCJ7qZx&6iI^6aY_w$w%THFd7%7|E`h
z#<RjtTDjSD64lM8Qx!BXc@ULfl8__)0*+rl%(^Smy;Y-sfc-%EAQsQ=UB|V?|NJc7
z*=MQ<PblnIC;}_C*yYO}y2qI$W`L+_M7x+&nV{FG&A>Aj19d>9Ltr;CAj}Ve7aPHw
zetG>byM09Sr_oLGlFdlb8U(98D-P%&j+Gsxv)O<q4YW!!gfw~C^!1y|U#TsUD=XfX
z1}-tC68fWF@>8}Af;jrRNi*3xqYdO4bZThTQac7+AM%A+*j=-ldt9g9GMj2eyAZp$
ztUW14Zx%cxF&_3q<i?RLCG_Gs(q(=xRkOe3NRE-{x+L60KjYWn8VBkGH+1P@PQZ6(
z<7l_&-`o_RR!4#2kQj2?C`tT+R4yWchcx5-O;po?`icK$M(AeqcQxqj7M??~6bdG^
z1+!);PthlyO;XL5iFvzN?zN>Hga~P8+;8DNwE*?2HW48h#ghyvCA*A!r|+!OJ3I~u
zM8q?W@P{e0q}FI4AJZ=$IH}pEK&)@86Ifi?EnKMV+3_{M(|?KRQ_S$VfpvnCmR)w>
zEH42B*bErm*0)YZ9ojVe&ZN@2;$(8vo~V4W&G0By`~Bnu8p=^Q+9Oo9z%6cC#k{j%
zR`^_RA9Jv>=E%X@V7`lc_|wmPdb}aZRGt96sIB<eINz~V&1Gr{lJ9%m^NGy!xyK7<
zz({ls+*pn%j>&}0KdkKWks=^nj?UVooI(HqRu<gGF|5af;Oq0X9aAS1Npx14Mal1E
zW<&`iH9OQJ#41;7vK<#0!ObEyqtE@IfnRmysN>bS8b)b{3Cxa5vrhP>yTBz?rs>qG
z@S=^Qv%!KtO-CpFI88rk-AC8K&t~WFTYezX!xmXhh7)II{uX~vR?Va~;n}}3gY~_d
z=VY6EYydCRM=*TYEr{2fJLsY5jP&dt_mu>-2-;xn!9>pc*HNTi$@83sZ)Ooo<>G6`
zpGd)FMorP2lt}{VbO%b_j)tnjt8;=?>EW_uK#twKN7fdROEh4M^aCS17PAzdt}+(p
zg5~_~bDB@Dsi!@_X!W&cItZj|t92C<ZyCQxjNz!?da-W8AP<~HV>FHuS}>(HjcBQ^
zoJ-ZDr3L)2w&Lb(kMBwp)6*L0@$u(4CoL_70^4$6YSYRAUu4qDVM?1Pzp~S|l5Pf8
zcV4A_LD~59pA5?v*U%HcXnqpNX*%S&af_S4*3F;3clrBa>m$1-oZ0+ejpW;eqa*w@
zhpqZghJ|?DBlH`it<yjDT?AtQvzd(@@ow_0amI~lm{Rkw&pp5`1{*xUd31yT4$N2z
zRAkxr@{R^6)5wKlE+;DpFNaR4)oEBUh!X;T&Y3O&ZPpj9GM8FatO*z;C3Rfu6G=_D
zT2f#VhP-I<UEV$(`1c!JI5I<jWJ})fZm7@Xu748w?RVXq;=b`G=S@BC;PTnok;`ST
zbRd`Zw&3H`>cf$mg7>xf%t;1F@v9+H@|T{Et~a|j68EDld;D9dI)Sg&Z=WvwXjlPh
zfDEWrf4I|abiTR|zohr=H|wB3`G=7Qq5F|jRhUJlM@|KlU*@Vc`fT`&o*26P`Sf!u
zM}vMCVe9r5L|ms;>UQ>!<I{W9NF(_if?9(0Q;AyTHZM-kO95AEa*4%5@_R9Z9B9vV
z1V6Z`T5`>idtK8ErRW*nd0{Xf!#et|QMjId3C$6GRDsy(SF3Nx>pGsnGm^nCNPY^V
zemC{}YGfrOPW0g*C_v89Jj7S(P+c>|<;R4!koz~$KT=Yet?mPH6PF$T5(X(SeH#P{
zP<@Hv{0<1L2nUTK6d#F?m&&|cGh8cYAECp9C?LL-5B&VxlQlqKE*aqlp9f~ewMpz2
z4EX%F`ZBBM{z))nYTgbtFn{Qzr(rs`q1thc=5|YDc<gk|M&lK{W2MV6x%;hjGCYr#
zlRs)y1l>mUY?Jwx5C<M!5FP=at>za;9?90K7E#Qe5o~>lULPs)_8%K!@MK-a*6Kok
zR#7xcId_4?z3;sjwg(#&icwdT!!UNz*taDrni_;@6oVlJNa{ldBhA{;^#3Lz(+pzg
z5P@)V-DtIZ##zKp(jA!JfWf_e=INc}flA)Mmk>7Q<(FVAUJ^!yr<+Nv&et0xlZv+3
zOgcCXZwt9@wR=RQ9%+FVRj%Z4Q8>fUl&6)uc%yaM!QWbe3#95ZbO{81xA_x>_iN9i
z%a_P+u7+~NZR92RYN=`Hh-Cuh&E_`adq@Qwc}zl0+9b<T!imHzkz=YUot@)6;Y6B@
zlMJJQyr=unp&c_QC0kq-2{4%-Psx~Q%H=Vca{}cul5d9DRev~{K4`q1zL$*&j)guz
zpKOt~`LA0j*WtR=`eVlphq$1c^CV=8a6A$2Db%QXEtEH9@b=cfjais%DULRT2#{nP
z;^m=AKw2uP@affDi!=5*?fCb?c!%N@4%%U}mI;*Mb}?BX6Un$^!c4sS@UWgDutF!+
zt&*7qJj&<+ucZAZPD}NE<*6YrD@5d#B((vBR*w(XB+50~Jn%ac@^K2*y^LeV0)Bm2
zf{_$sD;}WQ0Dc0c{n}@#K4<b~qRBvH%-${NJR95~{4te50#uJW*!X_*CR#tfR26(Z
zYV-cxh1i4c|E5ckNI`$>slebDBB=$5uRSna#pMeHMbpndHryPnU7n8wAFtIjZ{XwU
zKS=q``#$64iY%2<N%@+&5B0Wi|F!?4vyE#-%JY8ZZHwow_jK`|Cy$iY(;3wCHTb$&
z>>F-yymuVld)ASUANs08?4N52ye2w9aX{G!X<qtlA!%hOP~!b|RgpqFM_3W&ptUkT
zB$4O1wTRT9a<}=7YI0x=QfCCo;p^95v&;o5v*--*Z(&TGUtp{h14?ov+=n=;hp@-s
zVMnzUDZDdA`o0qGE90J}>O@^a2YL5B4;4MCi7wH@W`cVGp~D<kk~vB^Nf4`F9qw}J
z=Mdcu7FJLaGtFWPwtjV<JR8C7Fg0nL>l+mfxx&%cJ|jWathpGOk;{M2@JG4rwpF~D
zgbK{M0CwBg%|DuS9b7P5g77L8c@QwuQ?q&*`AArR213T<6;6_!EHx`F$aOiE5`YBx
z5*9p?M#Ij4FRy@LYD$1156H%>x2#EY69dUrv<V10+8u47t6K&6Jb28D?M00N17d4`
zNcpv}E!U6%&c^~dP?DFH*DplFA{Atr?w^A?NvZ4B)Ik7KO*!9A<#fdMF-FVD4?eEg
z60gI*$7TbzMSwdag_mrVeKkt#Cx-d7Kw^zt#U^*nXMO^viJh$r&m*C(5tgp7sA`Yh
z+3#`rLbY(+sptL?#-f+F2_VaZY55atee5I~lG>8)sl@?ge`I8xn1Z~Rx*9rkfSgMd
zngPB$+XZt#d=oZ^T>^v6i%};;a9q4azI;2vW_E1qd93xjJ11FKBugk-R?f(PB4)aA
z)h6oGfSEQW$@E-}0beJzW~%@1$9=?2YA#cy?BTTwxIiW2<o&G!8An%Flwb;3W~}l+
z$igQ&CBJs0yJG3Gf7=IWR$#y3na6V<BsKeh+lU3Q+<DG;4gh2fl|u;feh1*43B2&g
za!`cZ)9fwp&|aQh*7GtR&>ogajaRbxE}4)xe-92&8C6kx-7Y||WhKuP3h|O}R8Kjj
zVqQ^;8Sj#J0vF+s)$_Bz6vu$5o9sYJIk+UDDv-b2^mc_(tNPgCKY6=8DY{E|#nt|(
z$aKK-pt)OIe$|*QW}Dd)0%6^8XkUQA2R~OEAR%5Rx3wpB*#2TI#}Jx&XC6-3<uMa&
zHF^a$p!&O+UI65Tkb+-1&q>A5&OcNvsf`oJPM|l=SAQWKu|X)bzZes8y@*zF(3m*q
z?ljecLmfRW2trVg1A&<xj&A554KN0_^Csxzhp)u$DWxNqFf6`2p8++igj53B{}~E`
zP0(_p`HCqnY1sB|v&Bc=vTfW&3}d);yD*cAObvw}5TI$v&qHQ4MZ`;&LJeNuxm0sf
zJNQyc%BT$j9{undRebrb<aNwLM4KPv9R2M#U-K81?;%ICj&EoD@!mkG%aEzbIJsc>
zlKZhJDr}|P#j?`DfO|UJ2~XvCc_-b@MkMapL_yy10^Nl*xCJdS@?TkOB`#l1=gEwI
zkrkb4oPqalj+q(!CPEO%RAT*L-F7Ts*R{VKP{b;#?)0fF(@cc*bAU0uQ?<&_yk<f|
zy2~eQbIDfoI}&8Myesh^AaOyqnj*MR6=@zSQ!Gq4jo^IPXaHe$t)f)<v>ZY`v=iT+
z<*U!Y!QSqZZc#|l7T<#$2aH92a|Nok#`X&pB{J4j><1hhxVIFdRs(m<AS8Wmi(h^h
zvju;Q;W2bmyCdQFkETHa!itM~GZmIm|8uqgf&u`JEu-giz|2Z^P2)|D+in89)$aF)
zDZ!>KxjzqD$l(W1_ZkudStFZqon}d=<9VZW#LM__2^|x+EH;}vlxt$bP1o>+k7F!f
zg7-1fVS+}DZ*0>bwXN`eZm5y}Xl9%dtg*=P6p<Q7>1KrJ1jh*K^KJC;!MD;ZVL^ti
zgsVNOy7WwF;(%hOUie%?)!)y{3vRjfv8kE&8%~y0&mZtmQvtZJKDM>&0D$cUu7z$c
z5{psc{ez>ijRFLW;M)lvH-A=RBpSN4B~2LoKu_+qslj17Z%mlAo^dSq=Oc1;v-NLH
zY^fjz2gCC`a;Mk^Xx6tVV|4EaW{i_s9RCuMrIyfco*b`cIDd~(y5UJ{ell0;xOqUa
zlmk!lc)~?5r<B#P(Y#LZ!VgDd#vo_B1Agoo{Eh$Qn@>gr{Ca=721AkJ<WKYka9BDn
z#sC0TG9a{d6iRNhhzv_>%U+qQ#&=1MKVHXDJ!`z2WP>1iun+K@kp-mV#{Q;Y%Otij
z_#}kZ6(*n+_!!kvlL*41<f(4rEz-vSFd4l1C4RG(MhH6lWFW)Lu~}aO=f58m%13M-
zXzEYhoh6rZ8UjnHXvv6!&(#g5=QN|z);SHwCxz!IRnPy9OmWb-jBxBP3|Dmi-8>ou
zw9KMle!Y<Qq-#>IaGQ@cBwgBMM~y?=%n~vAjC1t`ECF)eTqlX6MIH-B{JbnuB}Ejm
z!8ugkciEv&Ivlb}?E=E_8$FkYDv9h@-aGYcj}{M8d0X0=>u!O*UebA4zRT<<wHDH`
z6MN{qHkPuxzkHH)fC1{a&JA*8hQrq-_y^|(wK#uZeFEfC`!RPxTuh(vIq!9E{v+xn
zN$-!5wtf194BTN1x?O<|8f((C52T@PbbF!}m8fB9uTQgA%qyPQ*3n@E!XA0v58cz8
zqL92&|J6zKu8LW#X})wma^M-QzWsZpoflOjsZwz9KbnKj<o&&HXDp0Mf)z*<0+_l`
z0L=o1l|1qZn@ZqUB(3RT22Owk@04E|RW|%WBp7AtofA@i2(z0Q^P<KTcA1yInu2dO
z7d@Gy{hOtYzNM)Y9kd~TwxUl(_9z*4d2?KgOgR{CwE8bY_=w7hdOGR(Yz~QnsnXm4
zj8F#c3p4f6Rc9N@#)+O0j^ECNqm8ee*I3l?I!|J6>zQHd@QpfsQ$uMBoxu-`Q96{c
zCzxs;Kia-oh|jb(hxm*gA~>MEJ~-T3faev-*6yO)8O(l}KkGOQMW3K8yo1qg2iP2W
ze4%tMq|;rEa<(i9C&NxSibJlumOY2sE2Koq4(kec-?(Q$4va*ed9V`l{<x!D&q<MR
zn~7HbhlP9fg{u9I$Hb$SE0QT<-mo1Ybga66AOZ?jADAr3(@@yzQdDAN4-VHJw9(j4
zR#{45s}w1>d$hEuhmbHQkSNv{VE{9`4Z-;`UF~Ja0_|mJxs#u+QwJ!?T-j1i-BE!!
z>%tWdXyvge-BZ`XplL_%_BVKJFm$1TD|zcu*G?z8scUvHAgNZs4?-Les(_k`A#I6=
z1|;t`06-107m=-_a<A}}d?vVLNS9>+uNYFotacI~|F#d*z~6%3XFodtqH3d1stM(t
z*XLG9&*u5)&4Up7)>K@5uSJt6`xFi9MG4GJhq+|nQQtDH&9IT5SJ=#cSY1~@t<6t^
zapM@7x8~LnJV@PPrdyb;99Bbc`R1Hg3@LSW^r~Q5Ba~T0RREACE=+z%y~OWWp_&VA
zPM&G?%hO>}kMN%Q*kpYDB1gd;oGOo;MVR1ndgV-U;Z%mh7O`6=IlGJwR8EaREpX^<
zlas(9L-3WSlA^Z$jT%pIt~_zT9nEK@YFW4E)&yfTMEve3fHq8sx&dwf%`_EQv9S@;
zwNmVbD_wVo-uA1$7rKR#oLn?j7{Ua}*cS{P1^9;-HBak#PQ$Aur#1ijD=rurXOR;$
zWF*r>qAp3&d(E4aUu?g}k~y4OdU@*{?df*8^p_S*SH}4MV6Q9$^ng5p$a^3kgXSOx
zw*%CET6b}>fMFqQ9^&pre1M%Y7&w=6haOw{pH(9TX!;ZSZKw$E=1SwXF}Q3Z*AEe4
zI<;b<29%jf2%!tTnVdfz>u%c&T~yu>FFvIT4gV;G4E`u|E^}GPb>!cr{r0S`0~etG
zIjpqpYE*4%h7EH^XI`Nz=LNi|)K)Y=>s9CN_EPd}#My^dt~sk$oxkfAbmpVN{^81Y
z0`K^e(0<(?PNqf>m|OA8H64ljSztYiJTE{l&i#&O$ec>@1zB^%Dy$jxg_?f_T%e}N
zBMq(Lda0Xs*9#l;n9N9yiEdmzC=oY=*3w#Ix8FNN&o85LFn0g25IF8$|3!D9)vS90
zqcrH)utK!m(XIU>!67@Vcj7s5Qr2GljCtJMxx*j8U`&*CETP4>VHAnrg!vj!%fnL%
z{U#Sok`YZzw4-x*EIdYy2Uo1pr6L?!WQ)Q(M%_udpvf>O`}J>JWPKE(dVTuU+8P@$
z<x2T2QV!ouTX8!`2%x}25ob;95r?w27x}fD0w_H6B8SVHX<G5I?8O$bjsq8?;?WWP
zcmcrCev;X5qYMqh4f`%{<Q)giQWOPgV2FKw%k2W@%VPe#3Nz(S+!+N0v``yoPGeU0
z^FE13d%_0j!YDSZGfRE{Q^eC{5FaROjt|-W)}WV&@-#&t-{Zb&{FQiU&QOIrTV}Y?
zUrUf5=t+^K8j9D(5Iy;AJOM*`y(gwa$=-lB<@dQM*&!&jelrm4SpQ}ue>!&3qYaNZ
zfUnRYXV;V#wMeh|j2EP7>NzgLP6EU+&cFI24i>0n)Kk0U?0#3I8;en=V1Drbu$LdZ
z$}{@B?>vZX6nMYn>5q?csGKg-q-!%(@-e%Aei+3jhQ$#cy?SL*bsQd}JiPrMf{zOn
zS1#y-C2D*#PYcAd7L0Gj+%Vy0W!L=#1X|(?f$&(H!c5~gQ+9N;!B~`LFArzfy?agI
zC2<JbHEUc>5Z$1{Q=h@QyT`uov{X&%b6c%iMQ45*#j2?Zw?(D^pwyn@C!MrY;eVgd
z|2ZHpEuOWHGD<fu9ww_2{sq#Ri5fWU+*)wc8Y-Fmllk`8hv4Ig7io?0XQT?*iQZwn
zzXkb+3wXbqLV-qMB<P*IlJAorpC;w!@uXcz`3&dReDYvZ9Ei&w=MGgR!e4JJ1XSN*
zSwATa7`NE8kZkWhXglMrL}HA5)V7FI-x5AcrPdmeXQEET7Pp{mc78SpXF$OY+7vvc
zLNZn%y3XY-(p^$9g{7@8ztx?wuF<~xnd!fmav;>1>w=W#|M(=g5qdTH;g9$l1Mzhh
zG-|TWwpZfqkJusyRKOo8nt!9i;E{LnO-A4^V){R8bS?LS^%QTGcPu?lkwGSDd%hSW
zKYoWh)t8O<#%BEK3Wc8H7pRXMwYl6DQbVSBB3_N08O?pCzl;!107*$3F&${Lp9bG~
zPTik{pHHpX?S9wU{QgmRXro?js=oq3x6xzq`QHF=UP*_}tWI_y<|`}g-GIOJL=tfc
z|A^`xkdK@K5eGiFx<v%h679HsJ+Un!>cKOZ60{;jzOnR#8_IU6SJ+ivJuN5izorLd
zZz!eda}@AXdSWK$k<%X}NkZSrdpH3Ox9Or^s{86rcM{A&OY(K{i8HS@Xuh_UN@JYR
z8kRRbg-3uFe=r8io$oA^Sj8)c0Sn_tjdBJ?rch&pcz0+p_z)Y%X*|Pqeoz4&ney`L
zzkW-36b0Dw90V=aA^7C?Y~lW!3MPpGR^V4#5nqa<odXKs390bZz#)cUak<eoORBR3
z?zV%Wmco?)lZy84==G;Q)!Bem0e2j^#Ms@XyqKhN$u}&6bFs>bcwkC=bN~^y#^zuV
z3DCzFtcw?kHsN|qdJ2(f&#nZNVLOzIl(rbyQR^#6*rY~sI?RwnHCx>{&u@}lU9s+K
zej#|XBd<IEY4`PX5-Z=cTO$2`0A(!Er4ICTM&%blffK?X@kDE8H@$Ci5-cRjlg51s
ze*Y7?p#MoAdWax6k`3f{o`G!LxAkHb0q(>9ncc+*h_S(Ssp@$v3E#3?%W_L|nhyyG
zjiZAxh)CGwDJ!G8ODIuu0$fRM$`G)Tfa{d^3Oim&f2`eViqjG7_GAXU5?CjlxDfl^
zY?P$qPu-Y6@dFS*|7{Pm6B^-ugXBkR-L$3@^rV-0bTpa&crU4qR_#qii@_^7Kgf?h
zY@R`(C2uG<n_T#*;Ij?|tma?bVZyj6n|rARjRLJOfmsVK!|bW=xb&R*#)PVHFmf;{
zCl8mJ$Q>@=>u!o#QN{vW^2rvzS~Mx6QIb{hd@KsG=O;1<CsTh>(K(E)1`2g3Jy%*H
z`laoY6DT{lPP5WebA>zCASUNYSb&pdGpG=13AimIW(Ac5_}}UVM4d;4zc1F?Ypx2e
z_ph|cH|ogw_pNgyH@N(#+$cTuIPQX_`v>B%tOP2Ql<YzPjundx;Ph`?NX#ZN$g0nB
z1ENq2Ve!Pn7V{(Tb^%Cw-$1CRZ|8#XTOb$%^##S+N4c1TUbJQvdBy`tsRU5#Y3HUW
zK{hpEt(>04CVV0E7nf?XK>w)=)X5E=<8$OJO2`uEuKq>Ho*0I)Xcd(i{w`&5DbuBb
zoM;zGC(96E*kWX~3*af^nl4eK@Q@BLDnn`_pdWo<N|tb~78Ci;WoNL|r&9ial*4ju
z-mjcK9-Vc5C06{F`QU6tELI0aVwEp95Hsj*y^+JmX?$YMPs=W}P->ww3OW6#c-NUx
z{e(E34q0dc7eI4#%^#S;(_pAD^IaLJ2rpVTgFkp1>AP+kpuGzu+>DFP74e(Y%Trp4
z@|fTB7>Kg46I;cd&k1hgs<EkD0ko8joUK+&(qmDtOURfM^k#Lz=|m@+oB!7!xY}qo
z$9@Kjep>!Q%BdDVudZ$iR#!=gIvALC+UhR<f%-yLxBgUY{e(-LWOA=Pd$?6wLLtwz
z4gQDLLs9&Dd)z*EvRKeMFyI4#fHnKah(wPOwVF}00X`ZJEf6Q7gxK+&5Z`7hW0rf1
zW4PeQ@+~t9iMVzGg*Ny&^Z_Wj!&1p1NVyU{82Ujq-b0{h6)R-PA%iToAeOc7nE}f&
z%$7Ft6>l|D==>mpZ>pDkk^eX<HA**u!?FFZ#khAIwA!fK@bKaXUC*8x@)sj*@cU0R
z8@J5;aWs9DO!6=7dC)Za%zfy&SK;jOE3Cb!m(LZNCz20z-zQdY2jrTOcK2q_OKG(M
z3}!z4WP1J}cNL3q;EJ{CFKNV9#Er)lJ*ek_WE&HRNmF1Py}nh!LL0a_KS}(fFNi<v
zJlz*lX5)LAfiX-LQx&<J;$yucn3;jrL1lbN<~AekhFL0imKVv{WlCN_#Bge(;s+8c
z{6gk>T398U46_7x|Myv-BP2OFhSl@qEx}yTSdJF5a5AUE!(R`qAG}Z3pR|*4{_$QO
zAmJotoRw*;AgBKw2KzsrzQV7`_x+yk(IAZO6b6j$uF;@^po|<1Qc_BekQ9)P(JkFE
zKtOtgbb~a4f=G!!K0n`nU-v(-J<oH+eVyx^6H<sfGb2qn7~}$UecPV8lNZg1S)Pa`
z#B1D&KqvQqo9ZDGrtXb&h3z}nyxz~x7h0H>p|xKrix>>V5kgge;w!U2s>zjgJE)b+
zvNf`B2T3k-FxX=u&|mJof6Pq7gDMuP|9)<rA&fv|@1(DW##r8bp@wa|uA$&^EkulY
z(E#;23kYZ3IHo&Yk;C9q20CovT~bV}n~{Xcf6JlP9k#w1FB$IA%ihI<00dM8p;;kA
zK7=)&6hpd2q^!#Z$F%sfvlxTW3Lzqqdd$D2>q_I{pwLw3-7GD?wBQLnk*}%V^zyW>
zTY@U4=jg-&l&^EIMRl;!Ye1F9uVfg2r~%$cf5L@YCr-nYHO@x%6JFii3|v^*dt%wv
z{IfL+kP8Of!(8R7>_Giy%aH#L*U=?mHFUn$vYn7eg!-7pR2*e_&tO=GiA2-tHs7c>
z{zrS-G@zWv$@4WtH)Cq=END=-a5H)5?tnEet({nFnL<{R34vNlrIuOse7we+IAA9<
z2eZg6VmYvd=Yr^GNC~54?5p)Bv(M1dRlGywf25Djm`6xS-+jlE?#f*MpmYYx83p|!
zsO`nQBogTFy>mHb8gYY#>*gFwUt^!iQb>PhxnD|imWWgtr+abR@}c&Y%ECtxdRjy+
z!O7C~Bc1R?!d1viIZgc2SPZ>?nH~kM^hb=oAl74q&MbpJK}ofttOBu}V3n?g2$UqX
z*|!D4A%T-+P08h0Lbm!<xO0IFmd1V6DHuAgWWlFHpC4_|Z?6=qzZX1QRn{M;af-sm
zhJ0`@QTrlFY67k#V8ZO+mbKWTDeXSvjkB&)vkKQ-i{v^HYk%ifpo9TQ;g(FdNDd?G
zh>gZy7fcCG8WahsGZlne`-})02t=K0cC*q8RfhUsCK%i~ZZ8R|(a&TWqKzAB{LS~`
zFw!xJai$7lj(LYiIND1Bqyt5<)3#fW1LP;cv~r_!A<ElX*vh+I7$qz<{cdEL3@i2T
z>X}I=*g7L{(rl_y!$gT^N@j<+_a__sG=FGdyumQN0$Hy>m|s0%D+?a4=wuYdA8<E!
zT}%FsJ1v3ZV${{(r1JC(Qmv4vbR&-Yc(CMJ!4}{+kvK;aEo78_gZStst=c@C*Gvg2
zK-Kb3o0>6qDA3UInhd^s_kY}9i(RZbcmx1I!wP2h<N5$4%EdFArGnzV`L@N%Ej!+a
zjvbO`;mo%y6=iSjK%EzA^S>tZS?1Xjn+W&_)o?Gw#FD(0c&2fqmr?cnTkPfnAWmjn
zWN<5%Ou(lAFBS6c`>D+=gThWWX9eEr4AAFW9a<JuQ>{~pHz&HpcoAf806GV7!}55!
z@12SHQAMY`3(@-;mA?c#`-B7qD3V(ExAp(4r;SQqv5CV*C&<JC8gGC3sO|Wbju3%0
zbk?y)m4M5hoFQCwdr!*9KlLQkj$J%#1Uxj*BDNFY96B<Mgz+e8D`3g}8e_89#)i7`
zr%0TH+htYqDA%X`IrmZ4uQ8weN_2zOepKieCi>tYcH!6YW?xJ`$WIWw-|O1;<fBQ;
z*aLXbC^@Km_lVbkfDWi7_+tiTd3h#$2QE(B7<O)z|CckAeQR`ab3#f@-><&&^FJEn
zd>5W3D~wZEd$!1%qrmQxATA5p=L36PiG`OCq8kOKgJ=_WmOHBoLnv)>3~({*ry1N}
zMQNKaQ$mEi)+t9Zhy-GlY&T{E#<wTsDno_mL|10JmJH=9RHZh;he{Y83>y34lr@JY
zeKji=!tW{%RVt2+m6a*Z1PVF9iNpw~0fX}9hA=!RAL{0R;eixt_u?}iIYmIYX8z5w
zTnB7hL8m`NdbEQs&P|=adTpSJ`}&^8FUbDB=pp>lDyMwnkb?}luQ@B~6>nF{<}i29
z2!{KJv^|P;_;%g!EvD#o!k#Br2nbA>`zGy1k|$OE)z?6!<D#KC>s76>3z@fR9QD5*
zaZDU|%IEwjeZ|jp%VfMp_+{t+yqOqP@T)g*W9J5J^dV9pER(1+I`Xps9qVb$nXcz5
zk8Fe2!i6~<J~;d`dFrM5bkmxn0$fGbz}k>(HV7&gSl&YavR2z*@x=JVM>tX<PdY}|
zza!;`9OLOM4&2w)j(*wn#K%^$+>0YNQt8WAF6rM{(y`N8ND>$6U1zHI-~B1`G~30-
zTMSlq=ttt9%_%{;=NfC@K)l9#6Spr7QM^2d)rU`WCDs11NcvG;g8h`7gd5*#889Z<
z5?`#pZWFi0h!i;vk{jTnm6Zie*Pr?P4&Je`@WMPmU!ExVgTas%Hn#nR7NsGq7j6jS
z-Y{2jbx+SH|KLQr8vo(khpt9v7x@Tnv*+9<lxC1KP?O?JEQ2+iOK)1a&K2fW@JFB?
zEzTlXzH%$W4)#IwJ7n%Lm`L}1<Y%InsX?;HhT;&SlP*Q&vqYaSJ5*<k)_C*nMLwBL
zf9t^=c3kbqfllAbM6Uv71VMqt+y#`-ddHRs<0)Hqx`Jr7_ZHeFD(y9>c-)7D0)|?l
z^q-(OW@n~oV9~dBHb(4X>cCJ+ar3YGbrhR0Exav^S(er8Ekl)3UvPe5k%cIfRREED
ze7H?w@!;u?R>I(wY#UbkGsnRPmePxw&-AAy`U8qN_L3^7#8Z)y=wx@WqXZZdu9mCh
z#}z0=(GZbE{q$&Bt21Zs?CS5Z<RvP9bM{vdky``-b{Rq_`TkCS44c%ZQvow+oZ5e?
zX{Nj}9}ht2R`)^Id=Yh4>P6TZX=0N3q|ELZjh5!Ea$&;e2?&Ov#js`{2ABU}ObL|O
z#RD`;qs}t*VEc2YNfgDR)tjp*OA{_zYO0w9*7;XLVxDi5*_75$`=m~zbNB#`vl9L9
zRPh}=dJ4*K{uJw*4vJ2mi%pkQ{a>Wx<P0uDs-#c^R2XD-JX`dRq+%OLoWoDG+8+Zh
zn%Hj|@nYC2^o1_P0^g6oC0Cz~e;)IsZl3PUGU%q_6*n*BJjnO8(o_F_rE5y3@<9-Y
z{kBv$EbN?LZ^L62{Wbm$EoQD4ud6C;1BTvlo%?Cwt6UQcU0;MQF|=25NP@!B30_Mh
zdbHrs|Eqxq^D)*h0HCcP`q==F`Htl2=F&fsMmr_`{LaaS<*g5;=CT0G+m{!&B~KMU
z`bZw=ee)8nYEeJ*zC655mJ<hvy`J6{7pE`WYf2d{k=C776}7gQ7dYvepF8#6({)|y
z-gW=|A*L>2d-YfAAMup-_iNe#P%XLZlV@F*_oF%SZrA5bw;SIUkN&<xVgMD~MM386
z`@5-ciOeRClHrT}YbR<hQ89<AD>-|D;lkzZ$J#1J!mn3$liOXN3p|>!F4fs+bwhol
zPw)^~*JXo4{2FHg^7CO8x$cTFdy8yfg4F{&#b-6d3m3xQc{snIEDsptKU7ijF1Jbl
z0R@D+Qqrc7n+UW;Zw+ecE9)o}S&bg2w5SEmm8<$POQfG6?ieVfUSW{vs-lFIf?!Wq
ze@d$DT|ato-EQ!DYpA<jrCXl&FDt%+2tka*aV-Qa!ygoH+?5k#s!VBYl$96A-bZn}
zgAKub&oXh1R|ti~>tD4n!jNW06?LxRgFCL&;k!yvSnip=5jb7gZe>^+jQn3ULtFSC
zSD`N<M|CZBlAdk{hwi0m1BppO5FHd!-dPI4;qb_pJvax7z4eU@G<F6UA0IE%)={|Z
zo&Szle)+a7wh&E@e5y+voT$Dlq3m()Tx%4+@rq_-tDYiRIN<g#sv-_H7HmH7fZJ3q
zSuT%F_B~L6%rjcqQNcE<q3)wmdR!|h5C-;kEZS-Y0<8CyIXxQv_eCY!Ai`8fH}N>E
z0;Mn)h4TG11pm247xC#s&8N(J?789C!qOC$@Ytzv`Q>?JkYlf2A9K#{6U32xOg!g?
z3%^^0<4fwpZ)8gzhfc5!R>~G?a+gEM($VF+aKFR?I<QxQc&ySvv^EP5AHRH~_UOOp
z>F;OwNCzzP9HwrNb>>F}^E_CGNJhPW7z*^zb-Ef*t6qlV$m+sSaGQ@e4}JBSoZxo|
zF4l9{1IeQoTfWq~0EGl#&ASMuZa8Jzz)F-)!U<`YnS*6~{aK8dvR-Jk!kuWB_0$-O
z)6c{ly%e%gXjl#YW#3!ZQOujU(n@Aoe!d^1vbwp&%N!NLnt7hcGRFJ~#hFk*<$8M`
z$_A4qqf`F7U``#PeU!w=z)NSV3KiD2vG&kUAV6N8&0$syF4K1ayvK_Z2vR?N4ShSf
zn+&yovZ|&(*l!u@DH`*fso(oHi|fsm>>Yu>QZ~_-q@N#fU5X?19yozvBE^G6QX!FA
zT12Tbm6W<}{m()!<dDy0aJdMts>#(~O~>K_fLO-DkqPbQhHFFv(S`sG#j=$Ub%~(!
zxuW?ZG2{*-l9!8e!FRO*le+L5IgM1Oo}ij<i+zfIyf&2G)Koj)^vPdcSC2@w4wy~l
z;!RM<1Vv)>)tUtk>#Lrb?`Ln+f;}!tNvXk-IVMDqVyyWLXWSWX9tVGyyM@eeB{MV6
z&afjAaO|(J)DL{-@>?^k#ovmRJ!9&GDw}W>A3+3D2A`|>91C1+UBxDeUpVu6EVXhN
z05?4tQVf#)?Nt4sYQE~%=u2Zx2KC63-Icojq6LP7-u+4GUnT-|=b=$`Nu)ma|K*Fg
zTJpWfPBE9zukq)}s}b6+YNI&|6u2=b{NFZR)mG!D;F=B)8;*2ge6?POP=%+0vl1xV
zrgO10*#l|5VS1cr4&ls29BfWLtFHKsV@Y0_Sx!|?MvUJHiwyNuP41LeFkl7gFvXuP
z*A*xyV3Bj;B%E$W?~*!11*qAbg4gL6ACD`4hY|HJm+|Vnm^zsjsrd<+V{p{O4fh&b
zMy=Qp#0jNj4X2jf!Fzz{_2PbXyr#Y{0U{H3Zfo%d|KCwgahn)G(&>VwdSPdp(vsj5
z5^p)95x?z`X`QRIaG=K;>H=@<q4gffjL&78gj~+L%Saj=2Le#d$D(k){of&YLl6
zNdpsmD6qLKywwwf3JXK#O`A~Z*BC;~I^TuEx=5)6yMRDB>rA|LkaYT!txnfsucc1F
z&}IvUO`E~>oGZtV7pjs6`3Pt2^g)`3il<8MhM#{45(IGG*b4wSOVBWY2swQb^Z1XQ
zx&r|4*73hD1YRYJK(yOv9O;HEY*stBbJ&#N1{uH8g-P7<S5on&yRl9{7soUDPm(qt
z1Su8*aBVV=ImTk%&zAeqJa5<q(;q{Wndc#x1TH^@{*Z`oKG>9q;>E2oU`9UHrI;WD
zP~{+1<|i6ax>n$!wE=A7Ipa}d?RFZ{S@j4pg<sz;8fF|adA%OF2M?ls@Uy!gdxXop
z8?KcvWQ`BVHsUEpE{_q<8<*ML{maj-oEhKlZDwTU`RU*6>1!+sz4v*br4uEaF5Ow!
ztIVRCq|w}ltBF0V9)mc(i-ev&Ph}+3dSz}D=qm+NhWg}_8{1I<0P#+SxEkUE3<@e{
z((#*ECgq0DS^=;PW<-0dg>QP#s-R9TCRhS)ujacKu2$CM)t%-PqR#ai?)0F!!HlMy
z%J0aFv?~q9`C6=5g$wp6XX2S7%MDU(a)LE3?;rFrj$qJGI)wZOsXVMcsp{ZfKBpXE
z8@*F4*?BfIoI5#-W1qA>h9tQ>Sjq8yv1mCfx-sO%8$7c8l3eE%X{-?zFLq)0NEJJQ
z{*C3cu?1=v{<3~jXLuMqHqO$|WZ0IIe#ePD+oVh~ck+1b^jHMw`kSn7-GTGRhf2Qr
z921uAvWgc-TVMS>G{v>&R=AFrHQtV4XE?=+d<KStKP&3{X};ROF&3JY%z5%dQ&E*i
z4>Q$_F{%8V_o+zC;~!-gI2xubFE{?(!eFS8CUdh-%mg8kr5V$G%(TFe6tIzkCwL^m
ze>OXCTIu_}jiKDs1=sl_DmW>nDs~;)Y8bAR@;yK}G$)oIu=zbHr@dMZp|J%9yZK76
z*BG(Bq+5o(HJ*dOR7t|uVj=hZ#*&1HImj1Mt{nPi6M*}hQZG?bmAGNKGJ$a391BQ4
z8dzFLUkxsg#~691n=932U?v1)M<XhqE*ts6nrF<i_ELNKb!f;E<EG{yCh!C3GX<2S
zBJM=%y-=HLj)D2nzYSqf^+z|KsABjC_hW}kIiukRChM==8zvEl`(2q9B-KLnt5QDg
zv<f98-nPB2PI;M2MI`!rg!%;2o^2}QqQg>v05`tW`1AKx6Q1WbHwfx2Eb_>V#&v`!
zUKHv~e~I|frW3H_2vzf5GdZ{WlSmM8{`>;L89k-}P@`Wy87gkSSm(KFJ|)x>&mWRM
zY>P=t!SZ>rq$<xPGs-nE>Qkoq^Pm4Zsko2YZ?z}g!afWqoT3)cGjg2m*Xmqih5EcA
z;Y6z{&t4&!mX|-^0ah(0oJt#7&W|z!mDsj0!9+q|dcXQ8M%AmizfTK&;dZiN{R!<S
ziAH7YnI;4YR%8X+ag5yq0P2aCyQ!SZ47|rQ$C#V-F<m87&pq(+Lul2Tx>sF;kKRV$
zfZr;Ik#%KnRQ~*%t$P&Mv<(o35|6E{MglQq^de#kEO-P<l*N<tj_;l$l&Jdr)|7A8
zQNav3_b-Qp16q_g=pmz=%lwzw;+%Z$9k&>%))MF$DcXf6dt>p2#kaPll+)g?!uo`a
zIYp!c?yB{Rp_B<2M-!(i6-t>%t9<A+{ZO-mF!JZx^$h4e>bbb5pA|s_95XL@3*57S
zJ$8SnE@nOWgz@h@sXJfMNim7pf{xrQnUO$UnQdp%*pz<T)_)rOyi@2?pfVdoQ6aD+
z>=`M+NL#B?%@Jv&`NIs(km!gsPGE#Q4V-ZQ!W;b&xvC8|<5!_~m<Gw}gt)nqF_~k%
zi8@35*U)_l1Y*O~SzU3smAZrLOGci}r64SvM54*L^tZ>4eBaU`k*TJa3>_D-hQ-V5
zs{Ecj9TYO_R22<HaxZZJ00}7Q6PS2Y<j>!)@qwVYiL5MXaE}~2UW-D}mbl7u?k&u4
z$Q|#M;nc4KkIs9fQiV?~pugm_kudh(yq~PJPh+RM7?c^0AC@L(NI#cj&<yrGb>~ZF
z(*d^V-GA13noo#*<oYOiElDgx3$Wed1bI~PJ$iRyIZQH@VqPtwq;qKQ)A;kX^PQ0A
zx!LsK@#7c&g$5O{7*sas<!2futK))Z*<2Uv<#LBrd2xlQHuW2vtYYZ+2FP+_pOH%M
zDT;q7WMo40(_xU+K)8BzEBBz<TM^8k)@-rxmBfx<W%zXBl-GyeucMRI+Q>cq8h_|;
z`a=oBQHmoDZBl%jw)cd{Epw_%K{Kh+`C5?^ds{=SXjjM8yS(JE=WU1e_#ZwBJ)5wp
z?Pp453~*Z$DI783`W;2<n}%-7NQfD6bG-g9nD-P<AE2{EV|*8%6Lt|6$|+?C+Iy`<
zv1Z_s74Mo~Hyu1gFCpi_>DS9rKn$z=feKy2`I;}(;o1jUdSFn9zNL+JFN^x{3p3XA
zOQR_hUo1j$xdHo2o#Y*`ei0SrsNo)5GIxGBCMXpA-K0^`e!Ls@4u%2fLETiEh-)Jh
zH$rx)7##3=g`Ww4hWC?bL-&s#EPF}(W?^Xb8+IEJ4cgg`DUJ-f|4>hqISv_7eA^TX
zb%LkJn*zt7lTjHLiBk@E<QL5f%@mmFX?k{0GH=aB4~T1Ikda#E0WUpPfN^)<nvFTJ
z4k*CFeO9QXRkO}~j<Dy^s0|VvBMI8DO&-O!+9O3-UMpcD7E8_oda*wm{`z(d23r`$
z?V*UlO6Xll%-RrUla|nXx&9nojMk^*F90O2sC~XUxLPX%%tj_Zq{C?q``d@6e=txO
z$01ToCv*v#$Tr_bNfKOCX(QZh!}M#_#`67<@LOT;$Lr7YnAAtmPEU4YhSs3Vv3THT
zM`Iy<8%dso`dB3vWV~%Ql5963E}8U3hvLVruCr%}U$8V5C9<bO)b?{2FXa%>14?eo
zKT_CggK8@gm>11T5w*#4tdrMUOVN6C!0<<Wn%v74!jYmtX8H)nM{_&xNYm6Pc`-0L
zyI1wM`FJNUKBu{H88$_UJzbK*{CmTAu<y+A^!3|1NgvW9*;Fp&i$*t?0Y@y_Ij5wU
z&P^t;Lbo1MyR!60WuZ63J_duoWMr<{2vfh9xO3@rX(3lPF19*$hIZ(by*Oq)Yqj^%
z)R){mt`el{=pjn)(&>`+yBIcoU1_-AZt+EiuY1Cyq{fbsoi)hVxrIWD&dos!R~6lr
z#c_hEOh@pV4Xhu$%VdZrlaaR=QP)9jN>DWYk|Hi%8&30gq;y9JJb`<>Z9c%8I$iP$
zeRFyB>wL9IF)f6#Bg?I0=p=6PBoM);`s+yV{%iO2fDg?_1`XJ{0Od={k;vWO^JZUP
zoKCFkFa{a@mYrPRZW_Dl{<`_cwB`3s&_~Gqw?)6VrT-blKG^*{kLRc)R>9Rj&pS<}
zGBYENIhOjxR3w0Kejn+vBQ}^IJ%5wDGxZ5MN#;)(v5WthQV_E84#U?m=E)^O$;<4k
z)JX78`YG0Sn?UURZev3Y%Qe$}F){`7%*#yOTi4QDgQz34yBw8ZQfq?HYAn$WjMJvx
z2-dWt0leZF?NS{_yg)x+LbjSWW?4vyYUv%c`S#Arv%TU+7_4fS+{O!{#M?32CGoQ=
zZ*R`tC%wQ^3rELQ-K5}<sr<B}I;G3P+t^;L$0+B5STy0S53ub#s0Qx+n>Pq-M_viv
z>*hCM5|?798AECr%sPGgntBpGwDRJR@=D9Ld!s~++lw?pI)Mw4r=)l=q_c>lBY-ir
zMIkJB96n>ih~{~->YCc`#hsw@MX8;3-D?fhI-*7~={B^<Bb83DEykf(t%+fsT_IK^
z4z4<-L}kX=3I2XY0N5YN_U0=f245*yft0`BP+!`<j9`Ye_bwb_I>>{aVGAvsoKp0d
zylu?ewQKr`a{pJR&V5!()eMEi5|8|m)>r5h2OY90x?^QL1&>@5`Y9ctzmg?wOYiRN
z)<TXZCoga%MM1gZOH*I+MS0!IBSic7UpQc|#gpu}=@JFmWGVEIf+8>nH%9oX9V&<Y
zjEvYQ5mR>Jw+*uni@_ME;5w+1n$3XRe6fjW^DP#*EXz)3ia64mhx?Y7TbY98t7^HH
z-vYIk5L-UF*R{E2>jB5H&hOP-r8l|%64%)V4@GY8ORM&heC2%6xSp$P_!wz10v)NL
zMu=}q2^fk9V^NHJmO03yKM*U~;OH?ts%}SPsYMwRS%;jkd07L^dPc(@XaBf{sG8da
zgZuVPWG5KGZoF$n0DA`ckm1)L?9;3>0f+|8UeE}Di!vJyk);zIVF%?{i9g|nmpT&k
z7|4og&3Ci|Cb^N$u+!|N4GZyoF-*+^J#SA%+>HO2ZQ@`s@0^Bz2OY~Hd*`#PA8^I8
zNP|-p2xLtoW7E%UdnlZ%Jqo$<Tj^~hD#lDgPk{d%w_1F)iTzqXo`9UV2NZcW*TpzL
zhD>>E;N@WVbl=@bX};6RDMN%c;@oLFk-AI<S-JtFGH~X@l~Gu>o+G@?j52!di`OA0
z>H9O&{+r1+(#5RMGCvR(M-}%*up{!5_-Yb{9*^jT?Gsw`06N{Z{JI(F-}qlapx4#c
z?WNw!cw+?Ryv3=hyON{Rh&%FI-zXRfH!np*!Q*A>YKJ*Tk7@fzYrW|d_OS*+e%NhU
zY9PdR_q)H@fzV9xQ1BLRGOCGO8EQ3;E`a$0lbmFWDH#?Qb4ta9(vR9kmww>U^z@XD
zGuJUf{-g{Mybz?EN9^S_9l15L+qg!!UIZqQ`cp9JJ^A-#cjs?Xy^9Ui=r@SZbIw-Y
zJ3ScNPq_5)?TpCHXom`w?p<Fi4~TDXno*QM2r(9qEQb?71iHy-ezUAZo^v4uwX0!x
zm!1?!QdDSqI;wW4Xdd$#vc^G1hT>#*gI3h2#0y29_wU~e$9EuTiRF(sGn%m*-aJQ^
zWXSeiJc<5QMY)m>#Wnn@QFV)UhiRFf$Kq*L9V{ZsRucK-K|Zk@@P~QlyIlv#Rk^V#
z@kiD0EICTLuNHmxWB&(i*x}{un3|{CjdVh$(@B|1dSO<P&TE?vQtV^I;rW=hH@l>d
z7r}O*F|B5l<yFZ?4|?Vt<&Ni~?C3u2b)0QI=$+FTKN;d>13?;}hM(ZSjDhnT;RdH$
z>B>ebCfo)AGN};M_Ai6gxJBP8Cwt&+hbCrdGto}p<IRLoJXs01J3;ms`I$ZfX5@u%
zf!`gY;e$94Ut!gK>xDgDpkjSxOcNz8d5}3NB_+^L>aB^|ZPM!90u$!=e|D+gP#`~=
zoS|njs}b(C&!Z-do9mmxGJCZ+kA8+eIF{dG`po!d)p{y6rzXFD^UOWh@&=)gHx}Fu
z-Da(KfgPtnXW*Im`kh4>z$$X9_Uf*X3f~a5<{=bCl_9JZ2aAEbV01TlF<7xwq4?Eu
zP#k$qyOM)SH`EMKmu%n}j0+?yWu-<p6#Qmf+^jI*-@x{*n7%H9B6rh>y=Ax)SmgW^
z7f~0{hqva=LJ1z5cAI(n`afnI9nkg5<64MPG>^V_u;8$R)u1W8(h!6i1`A9o72;Gj
z2NvM6mzaUQA3LLc*DOt-?c5m?+wjN2l619(<kgR#2_Z<pQqJ0h_|>l^uz3$92govU
z7bZIxqa|w_IEu<26_HsO&X2vP2C@Nzm)Ql4@PZ(V#G0Jd!|jwNCJ~taSQG-^mukJ3
z`Y{1Kupf3CXeU%&t|)z5w1zC=eH=iFz%iv0DBmZa<q=Xogn2uF=$|r^HE|uVI-?%b
z7XhC1xa%|?nPr9w#I?3-$0_jD)1VWy25+6oy4m-40yFL3d*=FTC0(rUV$d3>0ldiC
zNone(ZsXe&;*W#A6u+KAr_avgab3b^5?=&K=V3$LexyDQb|)L`6osPQ7yZ!slj$lg
zHt$z*TA))lMBx7PWLAVByl+Pd$3HH;55jw`7?EdbOXKTkrh9b3O@B^}yx6XDs6v}{
zcpDrAc270Zm1Dui2}&R1r2mgK9f_k^D521=K!(j6LApR(Nl7diGWj?v*cpZIFJz^_
zkd^1yB8{B=K75f5qH;#Vv*h^DshG($Qtf{c^}&CZ_{DWEJ9*waIRI&~UdIWt`@xC5
z`uVeEu)*h57trl!C-k!e%P5SO$q^)_L|F-LlgIE#pCz%;I(*nhq<h735%QMxwXNIL
zPV1VF1TlEpY=Edw=-}sX%KCx>O~o&@E6e7e-#Obw)DBMNwcSKxpi2I)$5ejAN^j&n
zFHfRrUg#uD#M9i*0;fI!x%pr5Q>4HCJTAmD(Zu;->Pps`VXGb=9ha4*+FAqcyGTI@
z9ufaa$*=PXZY+1*EuE1Aw5<0EX^i<iV_3?s2|&5kwM|cLE>`i+bJl|~xxOHVagJL>
zBSLY4#rT5<MZ#5;#_0S-?4B$h*a<t$2yK5D*{{!K@o2SjDP?(Da{Y^V3(Kp-*#wtz
zR?+lP6O#QH5IM!URYcrm-uHtC@7Dy4{zE1I|4uA{iv6RnKhxqEg7>Le#_lx_cg|vP
z8ePeAA7aC0q1@gJ24$4E-f4r!FQ4snj(E&~VCh(g=^6NO@ZpO?^rRzo%x-p~Fx1)W
z*!Oc@zXR1s2}BpO$hs~H?E5fiw8rwO(;qdT1CXERN|_m5`YE!Vu;X|wp5rxjw=Oe{
z5<jtYlBefQ@qP8DYJr*37X}+#c<S+kk)8~u5<UJs=*H;=R`WTFoqe^BznsKt>p#;Q
zI-m?S5L(xuigWW8fnfb64sKQ~<SAdm{_;3`@5P~4g(V^>gIgbp=F(T6+k!efbo@A2
zl)we1pGv%OL6&UpcJI!#b|hpdDW^;H;5jJ`(h>k7XygTyFu6<9YW27aXgq~)#gZ<b
zy~V)KPtVkeT=Enon`>71*6kK@NE}C8I)Cm8gShMhg-BrfOZ)%zae}Z~dV%-hgTz?Q
zO2C*++@-2d)str!!_jWdYbXs80%Pe2LKHItf|F>O`?uHfu!Pa}RkM-R2^ic8fvWh)
z!#(40M(sGE6xo5o%OV!?D0d1N^h`2g^MX+kG$AetciL50*DpX!!MUWOMc=uE#AF2W
zFzQE+Wx0n}d*2c~Mw5l$1%=}zQuy?@GJX=e<N7|H+fu-QVPe*>&Ttn!W%|7*fAi=5
zzpLkonj1M4m3^snfR?;VWZ>%M?*Kij89gCaSQzOa0^arG48Mc*bGz_0*FL4z8-=(v
z`iT2L^22Pl&)gaKCvM;k2d?Es46YMrK#<pw0}#f(Z;}yI3omh2OOsoV4ph4RmM~qt
z8cA%AMpIN$=|efx7MV`kPI==gIHUJ*`b^FJS<m9#?|&>HdE+R)Ya!)o4dAf(9r(Em
z=5cGYdxnzJQb7K)x?6&4BS@yM0RA+9@#C%q!D!AFNwFpom^<oh4_G3Pso==_(ZLV5
z@CoVcv0JW|Xha`z;UI76V^%cH)Z0W^rG(RR3|D2ZPkCa3*`_R{BE(9Zc8{MgCi2Pe
zyDW%|l!qq{=CC5$hvfm~2q(d6vXq9HbQDGUcBR{|=c=8EU-ee1LS+mRnSIZb&%2LB
zgUX=_e_M_FP<*YD;(;!~ypD*dt$otzS7;8eG7f>>wP&9Pu;LARLGPumpO%<s32?
zi!^F^b4ZRiO+3mC@rjxWx)68xzLvXcCSEGrPgA&&ozk9`aE>L07go1g<cJQWB$+#p
zZy@(UroVV5#E%1>elRoT<T-Muq3knOu=Q0*R$9N<@0roXEab6Y!U|(ATM{$Tfo%<`
zhIn$x<on9|m7O$jVf?2M(xVtQy}51s;EBSKlgHwZ?=Xj2(CWrhzQeLcqC}?r7%9ZV
zbH(h>3=K(PV}m5J!>TZb!C2;2z?zfoBbf8qkNG2&=WNEcTOnmBtUN2oUKKpUX6PP{
zPokrayzx*U_ukh+euTBN0!DQ>@&M&jCUwP<PtM6%@7p7dA7Aa;PPZp}k;D`c4W6=z
z0B0L1<>hP*UZNg8ZF(G0I^dY&%|G5en=;>^hFQ*`tQcXOU5YLk-_K6Cg_46lrGG<d
zJJ+?+;#cX$NXnj4Vat%HW#E2EMzawto%|ULsa4D0t0vu*fllCj5<$hvG-PD)OGIi+
zV7sFlLr^OMxd(CE6-~wW306}P$n7T&3LyZy|7d%AA9(XTe>zdn_M?P#GNU4lMnX5@
z6EV*6VAX`RGUiR8MExU&{Wnf{Uofirs7liRPL$VCNHF^t?d680O3VX*O;QfxkDSh9
zN{J>g#?gTXSreykFU9&j#rN-ALLm04AL~2dY?;i9iHS+@cw)%3J}~TShu{pJUoE@F
zS4)uaF}yuyldc(FN&=4jmyw1gH9*PJamHFUJcdSvM1_?I$%smp<kE;q+h_+7xA07m
z$&)s!RmzziJOJ?=P0^WY--TStH-(L0<*!IFkpw*2d;LVWevkD}u|gelEcecFiZRg7
zBJE0)EPJ3|{|R?J0=weS&vjf~K;FN~BsvSfugY^XYj9h;Z1cWtDCvbyPKfiwPg$?c
zqy;9dJwEy6`ov0y_mAvpgV&LCkc-F1bvy0xA1-U2g^z=R&J(s*%=CLs{m+SRb(nnb
zCG(_ja^$+9|0nKpwK(vgZKWyg<SuLxF)dszT~`}f*Qq+KuEd>R66@FW)OXgnUzNKM
zq}#Hl`2#<7ag!0^ssuz6EYvvY>6hi+XJ6sgE6s=Rbanc*hc!oEid}pNT}~<Hp{Ym`
zd%dQOhAVhMssZpk@MgupV*T`_!smUyEXB>K%B4ee1Nwj%ux;`Muc29jBlXgW$#nC$
z!pgiU#db?rufCc(x&;uDto8Czw$O#+Jpti9+AsgBC+YvWW`)9I_!eH2`lP-{bf=*g
zP1BMT{B2U~6V+U6388x?9LdFCOe1@&ErCt)xf35uMAZ-R5u{f&*)MS2aaUi+K{s3@
zU^@>qQf%@vm&{4i+7lBJS{--pX6et4ro=LoZgLw8H4NT^^f{w!NJg{1Us6@7@1Gdo
zNGHki*-iFYy#V~V%SWv#=9o@)&oLmq+V77gL|B|jQkFpQL9{0@udQHiT(oD0Rpa^8
z1{gHCGU(_cd<mP4{}DjpYGSV$^Lk$jml5X{*=OjKo)d@8aAE+%i`|AblX`K1DPp2T
z9z?99iH!=jj;S>28?}?3Z`J?=5Y~Wc=jmUu!YF1$aB&W&&@Z&I(s~LF>oLWRkJM#0
z!1RE0_#}xNIv_@YV3z0^E=W2xju=~n@6wQhBCg5XWVb=3)&z3icZ@^oEhs7@WGTud
zZ^5A7!ipyJ%FN4=VAnn|Lbq_PgeRT0NkP@E!7A5db75jFBXu6_A7m3AC-JOww^$R;
z6%RU2yW}4DlGlOMP(U$-0L1AaO8wAaV~Yb+jfulQHwN2AHVIc|DX7-c#Es#Vl1c;;
z8edKixsTIwBjcU)RUU=ap)+FfzQ=d#{cz$u1j??!0OS_@*!PNqTiQYvl`kEbSz7&w
zd^w?fWplVrhdJQTuHH`69D#A?B7RbF!eAT#0254HunwtmTF&rE74ikKUj8R3ObCQ(
zDuK+N#(v(?i2bPP3D?V6@*^t6%?Y%7ozg-Y&p}H60yg$Tau+%h`a_J(KZ-pBqSmJ&
zB#__0nBR<0EQ3tzk!wjNYG&Fs+wi&RsLMNzHe@M?4$w{n@X}A7Wv6c@>Pk3Sb}Z*C
z%#ML5el|LmvdjhNQxOoKn81DsneT#&^vee8QYW*edmi+PvN79;YcKakz=h6VA0Jop
z88LS&7s3e*s%PHmw#Y;}E(gDeP>A0~{}}KW-Fv{;U*4Zuo0llQ>k+)+VgLT4oFilp
zAL4#5Uyceor^iLQioA1;Q+zpx`YnB4>(Qh6C*JQRRQ{mA;l&e&=R;{hfLd!1;!fw_
z7l3+u^39}j(kT(MHAzV-9d9<LEL3J((Ba@d&rU}Co4zD6ozp`beXS)}1IzD7e5U!p
z^9R1-MK<);i9MFqN~}4}e<%%c+_k3gLE%%Q>tT9p>;%`6*!k3b@RP*G>SL9BRu8T4
zoUV-JXzZvbTcL&-!1w9aoKE>&t~twBtJFa|;MIUnWp|!l5sXHMw}stLGqxmT)H@vu
zqwc)3=?RPV_O%G(8`$U7zsmhI6)JRkMy@t2Q6_DKSKC1Gsp;sPxCiju`cNm`F76%W
zz!FSOQLc?Kzf~(a69BW<!P?NT%bMe!wa+#GNmeWRxYbxL42vam2DcOcQQ6fc^MBjp
z*m0m&B5}P*_W92-GHL?6L{y$Tnwocf_SgB8rKF6PySXim_gn1ns20B@`=P1>O(pu-
zqit-(VYU7%DdBL}RQt2QW@=A3?Z7l@;o^Yu_w}Qn=(FK9BJX6F(7sWkK*9oQaA#dI
z;KWZH0K*cRC=(wAOVKf<!)#8axox_%5ml`)$$bcXKDLt!jNw4>sP@H5p{S%5?VHw8
zn*X|JLZATd3~zoC#^yIvtpM2YynetEMygSGQ9Uwiju0gD&OBDY<6rz*<h`Wc34<}G
zH=;KqnDiIz7#@~}eX6l}Q+r*V2}6N#%#=yUR(Z4>F=#2<!!W~H$SuQzwAzmSsHVzy
z#Kt)TUm9|%fZ6b7J{a#okVhtD^Ai0{Kd~jVzU^9ODB&89^uo)xlo^l8xkGSL>LU&<
zC?5>DiI{EOPyRyYe~9B~4<V;eH1e>kT>j;6V3yIBD2Zh7VdJL=A}cJMllb^erEpvw
z&FT6u5~qbZ3==y3mZXRw)2DOQ-n5~%Z2IVcO)566^5_Hg{E(1QU1e*lNd_xQTXi#-
zdoMTqKr>TR4H~u_6+pK$aPgwBox04@Y5b-ioL+@SVnztqC;D@YB^|IPqqjbGcBu&u
zrJPyBk8^<TM|P8^_9!zU(A`}7AxiH5ZCNT73PL&`EFYgLTAA?}rkfRgd~xMaG|<`q
z;kd}ONCVNtqNvFbDiSm@>+LnJc1MiJAFWV4x$R3Zxcoxuwu_rZ$g(?hn1j!%5Xrfb
zuWs3>;JQSpfDCw;m)fMuFwf;asxN&lBx0Pz9DrrGi0K>IWqgqB*Y=U%Z8er96YQ}L
z_*jDw)7ScPsC}QVlta!rsH-AbRLkVb-XA)Ew+X)=h2&Ssv|c|i>}&MFeO&Y3<|1*N
zL+DM)PPqB`fU!;18%vd%fOxfO7Mh$&F_8$naQrl!4yZ7wiTH43kN^k5cCBsJz_A>T
zQG#AXh6E|<9#{^RsL*iiPwLf3V^8aT>`|U+_#SXndb;@HM$F(T^L~_cI>ZP>DyknA
zV)(lit>d`wTUNghUt_Ve3Se9fWXumUewGy|C3RJTk$0P8y7?ImjKN->L9IWNpu6zg
z{#l%8zdSrT7w8oHHXlpvoHITwzzwCJZKV2tH;5Vt6e!T8(X%`xFzw<!lH6TCtUyn%
z^R_@SL~&n-0pxwV&&FSrH$E6>`|Q&;|Hh!|fO{Vr2b(A5Cj-s&{Z6Xa-&b~?B{s}p
zU=^4r>~2g-NV-<QcZ>?BQOcEtgks$3QwAJ(fbkmx!hmZ$4N!>C0=7dYz%04P5QX`%
zf*K>^o_MjULbW+YIP-gppG+Z$INl+rj8iYGU;pW36_)>Q5NAPFx9PdqZxFwj8+m=C
z$$uz{IE<!jkT4@>mNAVzodH(M0VjP@F5To}WA`ePn53|h)p<HCp+d8?T37D=?DA*a
z4uk<F;jc01oxy9nz+NMDP7k~21e|3nCFV*@Y31b*jiUr(H2U}=H3s5!nKJJYG>(@%
zFG%6k+>KBrK~_`G1p;0=VOr`LZ0!e+a%LS2y#Wq%=3~;WzRL{zbcXy!wzNZE#MHr`
zwuKeliUYyoxC0@>>>efS$YkkNTr8}Vf9A7lQD|T=`o&?DD*JP~3FcS~2XsT_Fj9$H
z8hxvb7mvtr2H7z<t)RWFOLQ`0#frK|W0;Cu&eO;5l!OmW23gXTI=&ql$0*V(O%jvN
z4+UXV^BlI;(LG4Drsf1n6p=U&$Q?VOL_T4%?i@f;rZrd0!%)nYyj6=VwBc&FKZawd
zJgCZ~k`}2WAjgX=X)8Q(+4Qr&pE<nA{bJ?Lw4uzy5Kpz0pTn~B541qElPP;au(%n&
zfN<A(KS=UAmFx{n>b|w&W*7(|24)r@Hw@m{?$@~CZOXw<{fvIm=w=FRx-<4iFqZ&x
zR@Q0F#8n<tAwQ4J+c?j3c&eglywz{BS9&|G?tM(DOl+ASrl5LYLJb}XQ7;T?Q-B?J
zdHI&OlG-V-f?**nao$(B%2fTb>1B3V9rfqwMM}MJoY`3q*Fp7a7I2`^_Y^7PTc!Z}
zQ2N$t%qdKXj4Ju%-y}C-US0k$vlvgb`Vq!BhzI%<Ii6J;s`cT#4joJhvYBx`Z1dMO
zQ>x~1JJ2J-8=vaZyUD`L;JNHppZ<1j)S6lR^~F-Dd!owf#ror~`iW$(=C7yVidftX
zjf%dgH*&RhbET%5E$U7d;lpoA<~h20if^DFG91=Vkpwz!H9?_;4K<H{cD*OAsSUJx
z+vuRpg<W1a6%}OGaw_#rKqr7e<bI6q5%7O!615-x*}1FGibzpsL^w|o1K`X>EnXS!
z|0xQ|R!v>D(z&_uNxj~P*#`#0P+(2xmXM5WRL6tf3U#s4!Bpd-k}Jq<KkF(xBXwqi
zC(3f_Fk;|8jdn8@ubkj|c=e61T&s*IQILRBbjO;OjMyPtUbn?FrAl)ieU`o{H8pH(
zlMtE(Pd-hvVAXtLda5!R-9W>p{O)~Y>>?^rZv%pn8$8>bn;9^8n&6zh-=}3`w#NN=
ze*6D_m{$ZqP(Y1Hj#ra%Yb(`?b}A;Vu~YD;l$(=WjZv%@@t9=AVLx|)U+mS=tv{ci
z?GsgPH0#64n%RcmEsHYS3UB9fG|9`^5i_!ifiWUo?sb4c2(k|xehqfwCH>;Ep{U?N
z^n*4NVpS;<!pNuWruj@`1KvZ2!9}3Qo*I5Ha(qbbE`_`KE4QF;IvkaIyX?;L^Vj)A
ze_8lBD19zmiJYIlr1(`)f<h|`<2Q%>?{q4&#W{QK7(=y`*Z^7axm*BaYuHU~G)jR!
zdQ%7$ELz%9T7<=Kk}sr9UxE(-i9E$31wzil;W*fycj|vQO`MhGmX_@}l-RUpTnO3_
zP*$9<jUpG~uJ9bzoePJG0DmS#?6jazMjH4}l+a6MwqnG08+}@TipE|PNghMEfiL$(
zHY5tYKtwDgT#2PigxA8p#h@K*5bdJTNfX6u=0ML1o?s`e=n(`9Je*v_=8%V5RZB=+
z%`s_=0v-fLl5_!D_WnZ&SxH}P#z50G$$5QE)ba5;q{<6k4E~Lu=bewp5<KqSlz96#
zQjL2GtJEceJGFv6S<~Y~qY$&FofMWAQ2ao)=~lJSfpyX$_f31_v>3C?45cacg25%<
zBv20{b?Z?91DivCysknDEjCgqY?>K$ToUI&i6y#bV2fa0MM+>1)u;CSji^X?DE_=$
zJC*%8Ga*7T1f|igk+w$*lo-RsqVpk_+z!6#+WcmG%+5;<1a?bcj`xv$(8nhLG+(vP
z*#s_w$a)Qm&&8@v2UHqk&aS^F**6fOJ1Z+&3crssC~t6pkZNP96^4F!T>`jX$))pp
zjG`K3m@Qp>9-&6FcnJjJ%sMN3jX&MM8)r4>Bj?Y$tw^B*`k|jm8Gb%S$z*DLV_vW6
zymQ%)DDVAE827&;4$HQ~xceiS5$jv_^=H7r<pfvzOQ$@&CZWiAxxL@6r$H*RrRT#9
z3kf}cTsYmphm1=y+ihQh_D*hkrhoa_z36KBp*vNQ>%BI2{=0q1zxhn==GU~Bx80;m
zz%Qlk{~cN&4%PX#BnK0_xt0buEemHKV1o7cLDmOWuOddKYTfrtwwzW(0)mV;ZvFe|
z&x+zJObKuZc-nT=!wBU&;a$V(vbw41_8aC-+&PT{6pW_Dr_Qep_$EY+lQTVRB6trX
z4E$nC6eY79l+79*Y8M_-jhRIatVD_NGTx#EAG^9trgt?1ZIpK2hd``ON$vd~TU8;T
z5a_3S$YD_OV0gu5@(E-dy6R)Punk{g@DjVw9u9$CLB3W$|AQC$14q5el;_ivyp%Q1
zKmYy^F$bMGwK27E>JrPik8lRRNs3P+7bqBxKrEvC=~F}YY959O%`my>zWn5?hT;Nb
zIQ)PNSkJ#~3Se%zQAj_g6z|%M7?5JGOElCRo617R_L?jHv`DGHS3$KCzKh<;%ZTYU
zi#7Y<iRsh9R)*}NlHd7edQr~MdaC~GjtNU8Hr4Y?Q|)=XgioRq+ONN<#bN$&p4c`4
zvs`!u9<pE4^nOFB8ew*i-h9P>4dR=uJo@{~0l@2qcf+N?&t+QJKn7-!<D>6M1=@}U
z%@my1Wlm2*Z-i}LX}U{~3lp<6p9gaN{1K%)H9_)~_}k#L10@+0SM<c8GZr{so1&mx
zhbNM#yRM2yyK)5;Mz7pzV0dEDOz$Wpci^($Sna>!AfWRo!*nT^mEmNZcT6OG3AA*<
z*vyc)mB}1IL#2r{kJi=66bm1mr8K6WV!>m*D;8Z?!bp_`0y^{Qva?NQs2=NaVkHcU
zC|M7Va&G?n{iIRjUg?}z^)tk^=j{69XyG_{9XU7Y%9+IX@3*rWbM{Kq#jD@Dq~qXF
z0CQfDsU-!KVgb_+OeLBjeB_;*3YzlLS40@84T>^OEEEgY1W8tAdYB$tpKY%ghazd9
z5|Y@w=C3%Tn$*0jbZ^F-YOpIBC6OrxyTp+;OmEZLh|8ws2iJw)JYoOHJ;(tj+WaII
zIGA~j^n2LWu@weDa8HiXKDt|mF~XQTw{KQ3sG7sd$Kh+Ud4KEMDT=0GEKfKEOumgl
z^NP?oJ$X`;U91;M86}m}c*OQcIp0xz`XGtgwi9VXfP*bl&g-UZU6~}Ryj*}Y;_woU
z6P-=+X^S|=Je|*hG#I_cfCCHI4a2+d<EIHAG&a<Jv_%^&P~XSL)_d%hK&4uKE-IS7
z>@JqcYq{_SK0ri{MQ8WrhyP;9eWnc(ds>~s2V49lV!1f=NpK^}YadcZ<lxHt0-XkO
zleL(IWl2j%(396}2h)_|rEgmwW~cu<w7@7L_UNByfg@lE(R!>q7e{gkr(UM8dnum*
zs_!hVgNE8GGqsd0=u6#7DWf%*d(@Oodo!DV1s{c9eb9O<{)<65L8MEfa%DcX(qRh^
z+ktDZzUD&n<fD%3go2#kk45@VZ}1FIvnOYgn8rhU{5oe41=aw3r&k)U<una}Bu|2b
zMYCm#0rp;!Z^UKLtGFVC#9vmAv;AuzP`_U$$j3_lpb+ttJ1x%xItNGqZ?2-CXvF6g
zXVZ)addBEZ{P7CSfI<Trqjk&K7%`eicO4x}Oux@*Kxqs7LGl^a?Odty(LSH$C|J0>
z{z*))s{g!1IN8MN47wPl+fre=Xudw=3*e`<*3o&Zx1-nDEc;K#QjTdHBQTm0gZBG0
zKLJmboVECIJf}^JG1vU1i;o=!AC31#Jhhe=j{`^-6_rH}5it`(oa%PBddrC6yFuF6
z$8vTu3|Lf*qp>rS5rh9bBH$IZx>cX^N^K_%aU%e8nFm}4b<h)rbSo6S!C$a!8UIAy
zX~CaSqWQz*Wgqt(2a7HzL7f=`U9H{daPPD9=%m*4W|vS52Dp-qV&_9JaA~e5hyR(r
zm8mt1s4-X-t3ECg1<C<!Hi<Zu51bYrBac(9R(R?cK(Dzjy}C@T!$ikpT}Zs+Lhg<7
z#@*t#h;-@>x^gNclx7*UGP8MTcW5d5+3PKTF5L}_{jWX?fbRjoJmtoSFCxJ*C7Z3g
zxKUQ)S9th1$7C{i#xIro4Z0o(nn*F_qgkBBj*##S%-!$({(-ZYfOI3PgLJ{8;wDPd
zF&mzG8q~(a3~D=8`iq`&zs>oDtTCr?|Jz8o>&I(@Ppb|JvODYmOuKND3XJ;+CSaQL
z81y<TXj5=C+Td*fzdAxMAIeG?^Dz&OQ~OT2?l&@nq0Bhg;{Ufif!J~UdYrTvb*c=P
zs`;;kuB&XL6v6-;6Ee~pB|Jr9^fVvr=3WvSmk<n|$VP0_VO6ZbF#$EfIGg!^QioQw
zWwFhVOfQUN9CdShJZa!iTv9DG+yO!Ra)mEQn{Utae>AM)q&f?uPd;Ecj*LJI06_&l
z3yps{Mg|uUSS2oFEpg~)<~fkj_1xB?!OEY+ttgfF&u(ie9w1;{0CTy`B}-LFF@Z}b
zE{41hbM|kEwud!3y!xDTVq!?JXFx;mfhL+JpvJ=@M-(57xbAJtWK$vjzJdnWln94z
z>Uhw5bA^WEDgol!o>+p)M4BWyGb^t*x8sr)8>bJ9r5Lt`t!AuKV#g5uymUyKcDqZE
zcVzGczb`MP3PUn89f4~MPAYmMOTO&}b%9h6F;RSIw^6LHYn*<G+LFefO+YwVDqofI
z3$)-9qHF3KPzzpY%)*S?gG&MV4`x9pr`H?95;~EGPGdi38jY6h?f!)&4cZym2XCd6
z>*YjM3gq||G@BTYDb(rAGGD(L!K*Tpm4#T*2FzAth`h6sz<ie7k>Qg?PReg-=J_L&
zfLn?DHRHnYljo_R-#+-U#d<Nrs6O3*51}mx1f5Bi4zn8Q7ZS=9U=%zXm|zOethXjK
zE+^5LZpYx-V&7K73;P=Q8x53^_QrCZ5}D5BG6TNPT-`C*2?F@<nxSTV{3$Q0A_T=x
z?HKbA&>tOtAG<HC)+AP0n`yg{JMM_|AqJW|3e^T&BgyYoni!bYoKxH8Ui&%H;60;2
zx3uS`1gNe|7%GW<{z$8#(AR3R=D05#a$ou>eJw86rDJoI?q}<j&1hGgnz0d$u;{j(
z7(&lq_%8V1vlXaX^Jm5uOT=wDtn#?XE78$mlHR}LWAvr@k+Z0`iF|{cdB0WPNdCt3
zvwjZ>fug`bQY`z(gGGY3;Y}h@hFPE3?#s<eNd`wmw~cHPB+8FI{Y@Va6tqG6{CblQ
zAW@&PJ+UXj8yVSoTxM&W5#z_st5#3QsdqE0EhA&5ekQ#MS4&r$BdIKH-gbrQ`{048
z8%%~AZo>zC2E{Gkl<J;aR_U-Kx=_rsq_gwxzaI-F{=c5C!ygJa{&UV5ISz+&Mr5nx
zII`DeXYW!O#Tj>qj6}{jQHKy`c8AU=D|@d<GR~G!MlwQ_-SG4M_3QV%|AFWEyq?eJ
zc|V`${rNnP)m-V|nKs#9(&bv+;wnZORLZ6+;<fs&TIT0uTRd1LPQN1z0_lr53)C@R
z9nYLFT3O}8%P@}v1vVUliZrsHWeT#A_F-Ese_3-Bp1k&36k-2{HmbbW<<aS1gI4Em
zi*54g!G!w)-kIxMxFP{FyDM#OkyYIxo2D0LW>_UBW6&gEYuLhs%xj*|iVTr$<t~!+
zdrAuzZQF<z_vjvb4x2tNNZ}zbEQoY#;OthbxY*1wlB{CZlYyNky!Rv*5Jk`{g#HZ=
zv;4P;d9w@CYA$o{r2SrC(MSb^uGxDtDoKB2C&~Q!67P|PJj90Sv~i!o>IB}nS@G|6
zq%{%`qR|my`xbpC=^3VeZP-<u18wemD|7mhW}(({p*M|gVzRb2;6SLSJFj4KmPr^=
z0vHf>?n)4w6^@a0G#I`*l-g7et1*U9iLH466EcQBl;%2V7!-w904LpR?a+ndtx0mu
z8bO7*ue_bR_=daLffpJj*kUdtDM2RRhD7_lyF%FA=us)G?xZtmk(bY%jfnXUAfZgm
zHiz^m(Oy+8?Kq3gH*x|lKC18Uyz!VxRsZXdK2)@Rz}!ziT2H%BMOVQD-?o&ZUH?Be
z2c+uOnTdLBe~)Pj@l9HO_YGG*9jD}l9s6T<{$flALGvyC5xsgVh3lYRg--Z36O4TE
zwEFQz{TCua>>yAxlL&)!+H5OTzFkkO4(b<plNW`*_VQs>Owg~gW(JIj)cwLuN{gLC
z?4ytbO_AItX6#^crH)U7e%b0aq|hPmw|wirphpa}xOc&*_2}IS6Rrn!GP?F$ZgNa<
zlT16MGM=Zmld0_e#o${pAL5eqV1xXLOXh~~_@ArpZq7Q2m7{p_I{;18IY=Z6Pa*3t
z-axXnlTtWbV>BKpZSpm~K=pHkhw7SyH!#c|3vI{=mO$Eqoib^=scV<3#t0XzGgi!b
zeu(141B81ZT-wL8)319dyZR90#7D95A)Rl`7vlHWivrS6M2Qa5`iKk*)t7Fk`VKkc
zxmKi!He+GX<<I}<9x+)r%|eNSfV~TB%>XSaMGfDZ;*4alh9;LMaks~eXGfxt(d=<U
zJHyra*UPZaq@xf$iWP-D0Juf?1Bf1@h>^gv@6jM;uw`QY>)vQjZNmZX=Sh3+*Ore4
zyw%!MBfX<h->SP+l&VI@A3t^KeCpLRT(TD^VH;D%VNK51yx@Hvb&g5{MoChcug_?u
z|AD5?a82_1$inv})<_xMtPD9`o%U93U3aRO+lQOX)AIZN+W!Oq2CK@lTnWh%6QysB
zKkejgK1sowmI_YKSEG`7*xDWK>2|lOw^WbbS4W4aRY2gP>RIsmUB1j~Xs4uPF;@An
z6d+LEEZc<-?x2Mp_o!gxCF^84y!L+NSLA!|r>HDDbc{t*_Su~~FCOXWL|trS#!Oi5
z)%Bst>`#FU<!rp{0W?y(dRNtB`onsQiCiTaH*W=t`0~*(*&%{`C1!Awa5(vr0vrxB
z+LOIs)Y)H)Fn8;s1@J}w+d!+o+M;%rk{_)WH1H-ZNb38uU8QMYmgMhC<%DCqj;M{g
zDcx#77e1^3!0Jx8qUIF&Vg^`Pk9~3W&7du^TGp55oFz>yYE7w?Ob57znw~GX0EdW&
zz;tb5i^E3ccP(HQ7=F#UE4cu!axuau2Z7mi2fHh(Q|akAscDjW1qnanyKok*h=dfO
zL(4Bi0;0^~V{^tB&_v(SH}3^z4QwLgQdoS9W~euvbUGSZ|As<5-YTE@tWjNC=2@q{
zVM@3aUu2cXWpf0IT-!HM{47rQS6;1%^VdYi?H$@36LfN^v`{ydSD%-=2a@^PgPZ$x
zubkDT`HZ%A_h(}C$BWMN78wRC<`HG5!;!4-3@G9<m!VzphFPQN+f|(2=K~bDYz$dy
z{9AOJOm*Kq78Y@P5iMz0&NN@RR=Az;=$unb*Ql|#e9fYNHt92TN@bCR#P{KIqg?&H
z=Z)<YtUS*P#!mj_ejmxhhQ`fUc^vd4e1Z~u@)AC=K4P|OHMH0GeCwoCm%utWve}~k
z+w@u9{MQEsKDS(L7yW%+{uoDxB7LlD_D64hy1o~5^7HD?gZ-B9+~t|+-1FOGANhEu
z$~0@8e*Pm8TE#{NrgMQv9@)4EeZ|apzlgl|MP(Oj3zO#ecIVyCR$kHNU)z&HD7Qmg
zRFAEY>R$dS4~TO`g+3bVk{JSZTN;}*#@f84MF%0Gqn`rH#1Q#ex-%MG1ed{tiZ}Mp
zQ)lozHR^RUu%Oty%?*$B0d@J>4g9YJ^G^Q7$cU23vA1}cY3GG_@fQ)=+c^(|gjNLO
zW_(kbz7J7Ivoo{e&tdJtM&Xhl7kJH&|E1Yn`+`1&orJ*yiXRZW+0MMMM~!bN`^Jug
z=o=+UZi^CSslIgFz5Q$(S<%j50^~OsjxQUWWBoQ2Zw4*)zAiP9E8(10PR99j)TsB2
zm>AiJ;{}`@=0{FjHqZ)g)wq_FxfWWOz{Dcd$sN}^H>kG3(M+g(Q&#Phnd-1Ca;tLt
zRx~8EM|A`AYYzyX-v)tMLt}!@A7yDs{Wa?eh~V=H1P@Pkf-}F`0OY*?!G&zjf|u~A
zV=a7L5bQ-P`Jm>HKxrXj<vJkoSk6;xUS4Fl)XI54sO$98*s=3!^-Ag-9Vx&AEmYwN
zW_{AsC8UgVLlS`8#355HNUt#{*LqeTs%*C78!@sr1}IHJ9KZtyBx<QtCq<aA(`OmN
zi7N7YXU%h}FtaOpp;8`tS~?wk>n~{s6TY3ud}<v?tW$j?hWl{855ybJQv|)gpB&u6
z8R?OiBQ~tw`xO%oY1hz>dd+KK6=xd%p@&(%s~Tf4I5gwSGh6WoORrk(2-8OoP9e;`
z0nq~YL1`FL(1^ko->bpWy4VVxd|lDx&VI8AU237mj9c#1yVd}JxwA`eZVsgI#>dme
z$2bj)9Mm7YpA@mMd;7I?Rrsio>crY2KuT};cJ1c>&QuMx6#KA`M)dR8gTd<0nE>Cj
z^e&m-aPpGb_BzlQIl4^m!|q-IoooP?@Zxmo2sJHrC~N!|(TPE#Afy$%FnV_yUkZoE
z<06FmKT@f`EK%$^m%%GcCMv?|WcRD@@sN8Xg3?~%GA2mR;bprToeA0{2p6R#&5~O?
zNhoM=Wc;aZs}9{<d+&T{!`2Za!O{6DGfz>ktX2;HOmT?pU^>UbO)Zt`#C3Z1<a6!+
z=eMMtr9{o&yFZ57etrL1zJhCUzH1;lp>V;c<5qy@GFH<NlS?}5xvY{hAKsS{{5aQi
z6v&A61I{tOT4CX*&;Q=KdB9(Ehwz6y#SxGX_S$dzrU3P7`P40>v=WwFj#Ma(Er||a
zy`gdl*n3yS)8!*?<j!(Zuu=HADP`Xz_KWDzTV-l!xxnu)myy*I|E|8_hYJr+Qa^>u
zPbJV^lNDMZnaHop<}hpKc>UU~9GH=E45SItOkmeqOzUIMkjZMa-0LA+iI=ogjWCHM
zP+Bf3ohGUlN6itxsBPLpa<(zt)@kf+$0#fYb_S=-xf%U)V@QL6JfmDS4s@ShvGpv_
z9b+nEEt#`@+LY!|J`l_wS1gHIQD+$aOiG=Es^596>nD<Lmcsx|$Co{FEHjOEu(fc$
zm411||JqOgA`g^$)ikWtJNK!|zc_XH`#|&0;i*yoz)|eunXHOdJvfWYLRZCCZ-ORT
z<`f<6XD=em<YD2RT>Wg2fb){bXrL7)$lP=3JIDT<(aM^(op@hhfzRHHrL+&=Uiqc%
zl$INfwQz^aA{pYF1;k{ftibuN`?D8Y6RahW)@QXO^mVla2e5MQrJh?QAw(wl&_%&c
zy2!jIuWzCYy0@<iRgM<`rRd>G5|wEZL-ih$9?BOP!RRTbLlYc16HvD-)hNw*^Z0L?
z=VUYI0~Trs(Y+Iw&VH$vn~lY(%5^_1Gw0;wrC<N}a9oj$SGbUsr(}@(G6!#+w4Ccq
zEFLia$!>Xnvnj~TbZc(3)Jh)P^vd*mM#2&3;linI3v=UkB4?V1Q=t}@<$$OiP8>)M
zB5Av%=PGr_bPGe#_14W5F?t5JzfI8XNfp849B?VCxb)$SKhY?|1Q-q)G{Mp}5g(|0
z8%bNEGh|C*PVp!~pz<x9I<@FjPL(a*mkS``P#b*<1-JW*>gHe@(k@GXB3XM)Cvk90
zJlbL|^BDs~T8)WMK*eVOYmf~|`5}2Trc7_^E)if8?m)FaMZF+AXe-s=-iZd4dgZ}u
zpGGDmWxDt=LRMjp25c0o$L6$A`+>*X%x;7r*hQhRe}Gq*prOW+=Dc5M*f}DWd05mM
z7a|N#oZSUEj@~PqQ$lJM5DJf3dYk20mKD{g0kcN}Q+LQXkdYcn@F`x`z3^A5fg|7o
z{)FZuSKMoeUNJZOYDwAJ=VPP2eBi2^r=U%P4vMUgGukVax7B{c9=}lXW38IOAUdk&
z1+6b5!7~j08}<jI?fM_i!V3#mR(N<;R@elAaCwaH8(OQcom*GIHjZWhTY(-)ZJcmT
zL!c10d_5lL;WQb;z=0>}yg7Y^hBi73bhsqIOlIW>6IUZSx4$paf4pwxo6ZS)F(*9}
z@Ra)M{?NCEb^VH&>Vu<?P>iIGp)C_ix^JIwpU5;RnV?#XQ!<2~K7P2`AlKY}k1EGi
zsE!JgVz;4rHrG+8XkFI3F(9KW;N`i+B{}MNoG)(8zw^(7_Y=2vJ}8qGf$;B6U$Ta2
zmQqsa3I8Dst@hw>b+}s>mrvR`L|o#BUC4P2kzTStmMvta%sO28#{7UtN36)sRKAVy
z;ESA51oFU}W$S*+Qe-(5bhNVX5buOfqJ;`Z#`mUDyTuTj-0J;WCvYXkj~cFR&&1;m
z%pI-5VYKdr0JpGj{0b4sBcJIsY!Ol<vfv@v;^mh#d%H`k?Fv7#<-g2pq{e8(e=L3~
z=P`7WAR0izpp!}S@r2CW+c!oZni-LJdjmzq&p(>y-43C7O{)A4Yy=6jT#c~(jkVF0
zA)mSFGo$@pR1#wJfgL-|JznXWOi+wn3y3}*oq@g)BHLf5PL8`2N~mdCpqa#u$P%}8
zON_m41nt=#Bi@)8m0Ms`v2FK^gI|52%O1z}DT-Elz|4bqL3#JJbU_6pwK7@isdw2J
z25^ScDH+XG)8a75sq|g|wU=3W8%xe}VjOS8sThXIoytk-tcsHSj7{c9s+*WlyxBl~
zA~=G`cdl4VjwvDW4~DtPH?$@Ra~Rq4A2g6Mmu@u&2in|hy@0Mi%}+WXhoR?dtH7g<
zlbPmM8G`6E>3BIvm1-0{T(&rIh0b{{?dTZkoI#}~`J5p<>9YoobN4l>qiF!q>{iNj
zH=<G-JcbGjHHSsJU+4@Nz|Rttk;&QwHzD9zSif9_kQ$ws8>i%XFtzlq;x5H(iw?58
zs9mBkpAiv%tadj7)SV9`EwFsYtR^+lsY2_SV-h?{I0c^Ri}1Ie_O}X1<6i#wZ~rtO
zmY+KEefXmFyJ!~K9s)B+eUGaq<4PY(i^9Mz^a+i9s)bH|JXNTlqW`94GigQ1H=8m=
zxt3}zpPDW;-T2{Jc?W<Qobl{qlh*jd;nizG2cO$6e2LZ@<`YgyivY1~(UCNW>|63i
zw*(@GL~SCe135>=9l&XS{()KRN<I6i($^YCyTHO-01{fX4+x!Z`myG0*;M@QrY~bo
zqD5t3jeO}4kcV>T`oGYVo-SsdlWQ54Nw_EPU+abC4-q?U0&=^tDupF3BZ{hJLNANv
zvkm;9^5I;wwW@S*G~PpsU2#83JFvF1zO-#Vluss0=ui`FE{;^1igr_Q1;18Bk_;|#
z<@F;2*_%6E`TDDx_+BVjhpRv=?ymSrD-q<(>#$L*9@_~cgx!-}IurohUBtV44Q&pA
zDBGS^9n(|gv5E|!{m&h=$OtwOU^Bny1@wQ|KrM~GoGky;9P)F2uIcB2&us8Xcw_b?
zO%AZlqRWXMtMNMw<k(yAJLWv`{A5XZKrVw`sK*ub%=DjHuw+uy*wT&-p=k8W?}>LU
zp*XgUhQwco%scP><S9&|;gyX2M`sQW94t5JxL!&(Dr>OvL2Opm2gj9jor@;M@8%dy
z42nGYn1~YUZ|ARd{wnF2lVO(%=-3eG{-%LZ5C9NU61kE8VV}IS(DgR)d0F4e(5=>A
zdy`9VqfKA-N%jW|OzJd>eGJ_z2Amn~;E>gxk{#XPtC-cNKHyRlW0h5)MB)r<o(h8h
zco|TYK2<DlBosgJnu^Yl({Q=zW+=Vf?80@yN+dFYGNo{9E&^IJ;@&f6rO3D5uS|05
z=b{BeRUDtDjztW5bc-zK-X>Nf_Vd>Qui1L{OYefEwPoicOV9X8X7S#s25Ba_uMh5i
zVtZ1RM$|QWZrP5&KH2u8@3GF&XK=o}9(u^S{3<|U(-f_1G$<qKiv0f&WA^+{gY;QV
zLDodUoScPq=cv7>J2#RWma|Pu;7-?3&swFhj=trVGx?3hDk&e3PZS+LvzW~~be7i5
zJD)KgzELZ2;Ri7Q)Pm>OZ9WTv(sKvl#gGI;&B+%tCA>i?TzywREvvvF@ca5y7q@7c
z#iw~8CP8PZ=q_G;kHUqx&4JWol^jGef9_UHR9gBzVb=Zb?b+DS<OiOij!PXC8(8}|
z(<Q9TnDU30|GY9)X>ZSq_VeQ6#>Pxtz%zovrI+EqVgRuh;gk?5;nFhAh%+FwLZ$1L
z^5^*N#`UHU3AN&C&#CQ1Aj}^f*Pz2dWV%h0DAh$Heb4I+o+*E8AWQNr>H(*Fr+2~O
z*j#VqIx||7J~7A@p2D8_<>95n4!=iPW3eXongl;L5@SvZR7E8!E4yu|UNs^n5&@hm
z8HPN$e+^0J=Bt&<03Pfqdtv_GHQ{FHBgF=SU;gJSy*bpROb}J%9^|~(b3n)6b$liH
zDP1X0;ctDYsrqxrl?@J&Fn&9RmWg_C$^?{zZXBzlUg@&K$GG5o7EqDZs)PcpvqN%m
zMW=HscR|%N%t66<n5%mawyO}pf+**c%aZPBqgW=H(}O~k0^yc0OCS-z<-$fy0!M=|
zJQ%tsuDBA<wScd-H4>uT0s%Uxj^tfsK^>U18Lp4|+=jyb0=MdDY{eXNX5=wjglD2^
zn4}SBPL-5+-e?22YxZ_G($tx*?SD@uKLKR;pI>`leGh;C9D4ra$25K@T0o2L?K%1q
z*&0&`xe{RA`z;qy<m`h{?wUK>g7r>5e7REobKf?ksK>SrKa>r!9x7ZA(arke28`IP
zM?9Xr-eb}Se&L@VXtpC`z=B4440$U|26oL%;^gR@Eg7?K+hc1NCa6Tbjq8m>vW5T3
zwqnp-Gz|}|2q~TnMWF-T8@|>p?0;ahr{`!nKPWH?e9Kt7Fe1p<_s%M#;_q>KhVYQq
X$aFtydHQxA&FL`IHN8@%;}rQn^>STY
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/docs/public/stylesheets/normalize.css b/WebSites/errors/403/docs/public/stylesheets/normalize.css
new file mode 100755
index 0000000..73abb76
--- /dev/null
+++ b/WebSites/errors/403/docs/public/stylesheets/normalize.css
@@ -0,0 +1,375 @@
+/*! normalize.css v2.0.1 | MIT License | git.io/normalize */
+
+/* ==========================================================================
+ HTML5 display definitions
+ ========================================================================== */
+
+/*
+ * Corrects `block` display not defined in IE 8/9.
+ */
+
+article,
+aside,
+details,
+figcaption,
+figure,
+footer,
+header,
+hgroup,
+nav,
+section,
+summary {
+ display: block;
+}
+
+/*
+ * Corrects `inline-block` display not defined in IE 8/9.
+ */
+
+audio,
+canvas,
+video {
+ display: inline-block;
+}
+
+/*
+ * Prevents modern browsers from displaying `audio` without controls.
+ * Remove excess height in iOS 5 devices.
+ */
+
+audio:not([controls]) {
+ display: none;
+ height: 0;
+}
+
+/*
+ * Addresses styling for `hidden` attribute not present in IE 8/9.
+ */
+
+[hidden] {
+ display: none;
+}
+
+/* ==========================================================================
+ Base
+ ========================================================================== */
+
+/*
+ * 1. Sets default font family to sans-serif.
+ * 2. Prevents iOS text size adjust after orientation change, without disabling
+ * user zoom.
+ */
+
+html {
+ font-family: sans-serif; /* 1 */
+ -webkit-text-size-adjust: 100%; /* 2 */
+ -ms-text-size-adjust: 100%; /* 2 */
+}
+
+/*
+ * Removes default margin.
+ */
+
+body {
+ margin: 0;
+}
+
+/* ==========================================================================
+ Links
+ ========================================================================== */
+
+/*
+ * Addresses `outline` inconsistency between Chrome and other browsers.
+ */
+
+a:focus {
+ outline: thin dotted;
+}
+
+/*
+ * Improves readability when focused and also mouse hovered in all browsers.
+ */
+
+a:active,
+a:hover {
+ outline: 0;
+}
+
+/* ==========================================================================
+ Typography
+ ========================================================================== */
+
+/*
+ * Addresses `h1` font sizes within `section` and `article` in Firefox 4+,
+ * Safari 5, and Chrome.
+ */
+
+h1 {
+ font-size: 2em;
+}
+
+/*
+ * Addresses styling not present in IE 8/9, Safari 5, and Chrome.
+ */
+
+abbr[title] {
+ border-bottom: 1px dotted;
+}
+
+/*
+ * Addresses style set to `bolder` in Firefox 4+, Safari 5, and Chrome.
+ */
+
+b,
+strong {
+ font-weight: bold;
+}
+
+/*
+ * Addresses styling not present in Safari 5 and Chrome.
+ */
+
+dfn {
+ font-style: italic;
+}
+
+/*
+ * Addresses styling not present in IE 8/9.
+ */
+
+mark {
+ background: #ff0;
+ color: #000;
+}
+
+
+/*
+ * Corrects font family set oddly in Safari 5 and Chrome.
+ */
+
+code,
+kbd,
+pre,
+samp {
+ font-family: monospace, serif;
+ font-size: 1em;
+}
+
+/*
+ * Improves readability of pre-formatted text in all browsers.
+ */
+
+pre {
+ white-space: pre;
+ white-space: pre-wrap;
+ word-wrap: break-word;
+}
+
+/*
+ * Sets consistent quote types.
+ */
+
+q {
+ quotes: "\201C" "\201D" "\2018" "\2019";
+}
+
+/*
+ * Addresses inconsistent and variable font size in all browsers.
+ */
+
+small {
+ font-size: 80%;
+}
+
+/*
+ * Prevents `sub` and `sup` affecting `line-height` in all browsers.
+ */
+
+sub,
+sup {
+ font-size: 75%;
+ line-height: 0;
+ position: relative;
+ vertical-align: baseline;
+}
+
+sup {
+ top: -0.5em;
+}
+
+sub {
+ bottom: -0.25em;
+}
+
+/* ==========================================================================
+ Embedded content
+ ========================================================================== */
+
+/*
+ * Removes border when inside `a` element in IE 8/9.
+ */
+
+img {
+ border: 0;
+}
+
+/*
+ * Corrects overflow displayed oddly in IE 9.
+ */
+
+svg:not(:root) {
+ overflow: hidden;
+}
+
+/* ==========================================================================
+ Figures
+ ========================================================================== */
+
+/*
+ * Addresses margin not present in IE 8/9 and Safari 5.
+ */
+
+figure {
+ margin: 0;
+}
+
+/* ==========================================================================
+ Forms
+ ========================================================================== */
+
+/*
+ * Define consistent border, margin, and padding.
+ */
+
+fieldset {
+ border: 1px solid #c0c0c0;
+ margin: 0 2px;
+ padding: 0.35em 0.625em 0.75em;
+}
+
+/*
+ * 1. Corrects color not being inherited in IE 8/9.
+ * 2. Remove padding so people aren't caught out if they zero out fieldsets.
+ */
+
+legend {
+ border: 0; /* 1 */
+ padding: 0; /* 2 */
+}
+
+/*
+ * 1. Corrects font family not being inherited in all browsers.
+ * 2. Corrects font size not being inherited in all browsers.
+ * 3. Addresses margins set differently in Firefox 4+, Safari 5, and Chrome
+ */
+
+button,
+input,
+select,
+textarea {
+ font-family: inherit; /* 1 */
+ font-size: 100%; /* 2 */
+ margin: 0; /* 3 */
+}
+
+/*
+ * Addresses Firefox 4+ setting `line-height` on `input` using `!important` in
+ * the UA stylesheet.
+ */
+
+button,
+input {
+ line-height: normal;
+}
+
+/*
+ * 1. Avoid the WebKit bug in Android 4.0.* where (2) destroys native `audio`
+ * and `video` controls.
+ * 2. Corrects inability to style clickable `input` types in iOS.
+ * 3. Improves usability and consistency of cursor style between image-type
+ * `input` and others.
+ */
+
+button,
+html input[type="button"], /* 1 */
+input[type="reset"],
+input[type="submit"] {
+ -webkit-appearance: button; /* 2 */
+ cursor: pointer; /* 3 */
+}
+
+/*
+ * Re-set default cursor for disabled elements.
+ */
+
+button[disabled],
+input[disabled] {
+ cursor: default;
+}
+
+/*
+ * 1. Addresses box sizing set to `content-box` in IE 8/9.
+ * 2. Removes excess padding in IE 8/9.
+ */
+
+input[type="checkbox"],
+input[type="radio"] {
+ box-sizing: border-box; /* 1 */
+ padding: 0; /* 2 */
+}
+
+/*
+ * 1. Addresses `appearance` set to `searchfield` in Safari 5 and Chrome.
+ * 2. Addresses `box-sizing` set to `border-box` in Safari 5 and Chrome
+ * (include `-moz` to future-proof).
+ */
+
+input[type="search"] {
+ -webkit-appearance: textfield; /* 1 */
+ -moz-box-sizing: content-box;
+ -webkit-box-sizing: content-box; /* 2 */
+ box-sizing: content-box;
+}
+
+/*
+ * Removes inner padding and search cancel button in Safari 5 and Chrome
+ * on OS X.
+ */
+
+input[type="search"]::-webkit-search-cancel-button,
+input[type="search"]::-webkit-search-decoration {
+ -webkit-appearance: none;
+}
+
+/*
+ * Removes inner padding and border in Firefox 4+.
+ */
+
+button::-moz-focus-inner,
+input::-moz-focus-inner {
+ border: 0;
+ padding: 0;
+}
+
+/*
+ * 1. Removes default vertical scrollbar in IE 8/9.
+ * 2. Improves readability and alignment in all browsers.
+ */
+
+textarea {
+ overflow: auto; /* 1 */
+ vertical-align: top; /* 2 */
+}
+
+/* ==========================================================================
+ Tables
+ ========================================================================== */
+
+/*
+ * Remove most spacing between table cells.
+ */
+
+table {
+ border-collapse: collapse;
+ border-spacing: 0;
+}
\ No newline at end of file
diff --git a/WebSites/errors/403/examples/altGuage.js b/WebSites/errors/403/examples/altGuage.js
new file mode 100644
index 0000000..a747c5d
--- /dev/null
+++ b/WebSites/errors/403/examples/altGuage.js
@@ -0,0 +1,109 @@
+window.dyngaugeID = 0;
+(function() {
+ var dynamicGaugeWidget = function (settings) {
+ var self = this;
+ thisDynGaugeID = "dyngauge-" + window.dyngaugeID++;
+ var titleElement = $('<h2 class="section-title"></h2>');
+ var gaugeElement = $('<div id="' + thisDynGaugeID + '"></div>');
+
+ var gaugeObject;
+ var rendered = false;
+
+ var currentSettings = settings;
+
+ function createGauge() {
+ if (!rendered) {
+ return;
+ }
+
+ gaugeElement.empty();
+
+ gaugeObject = new JustGage({
+ id: thisDynGaugeID,
+ value: (_.isUndefined(currentSettings.min_value) ? 0 : currentSettings.min_value),
+ min: (_.isUndefined(currentSettings.min_value) ? 0 : currentSettings.min_value),
+ max: (_.isUndefined(currentSettings.max_value) ? 0 : currentSettings.max_value),
+ label: currentSettings.units,
+ showInnerShadow: false,
+ valueFontColor: "#d3d4d4",
+ levelColors: ['#ff0000', '#ffa500','#ffa500','#ffff00', '#00ff00']
+ });
+ }
+
+ this.render = function (element) {
+ rendered = true;
+ $(element).append(titleElement).append($('<div class="gauge-widget-wrapper"></div>').append(gaugeElement));
+ createGauge();
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ if (newSettings.min_value != currentSettings.min_value || newSettings.max_value != currentSettings.max_value || newSettings.units != currentSettings.units) {
+ currentSettings = newSettings;
+ createGauge();
+ }
+ else {
+ currentSettings = newSettings;
+ }
+
+ titleElement.html(newSettings.title);
+ }
+
+ this.onCalculatedValueChanged = function (settingName, newValue) {
+ if (!_.isUndefined(gaugeObject)) {
+ gaugeObject.refresh(Number(newValue));
+ }
+ }
+
+ this.onDispose = function () {
+ }
+
+ this.getHeight = function () {
+ return 3;
+ }
+
+ this.onSettingsChanged(settings);
+ };
+
+ freeboard.loadWidgetPlugin({
+ type_name: "dyngauge",
+ display_name: "DynamicGauge",
+ "external_scripts" : [
+ "plugins/thirdparty/raphael.2.1.0.min.js",
+ "plugins/thirdparty/justgage.1.0.1.js"
+ ],
+ settings: [
+ {
+ name: "title",
+ display_name: "Title",
+ type: "text"
+ },
+ {
+ name: "value",
+ display_name: "Value",
+ type: "calculated"
+ },
+ {
+ name: "units",
+ display_name: "Units",
+ type: "text"
+ },
+ {
+ name: "min_value",
+ display_name: "Minimum",
+ type: "text",
+ default_value: 0
+ },
+ {
+ name: "max_value",
+ display_name: "Maximum",
+ type: "text",
+ default_value: 100
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback) {
+ newInstanceCallback(new dynamicGaugeWidget(settings));
+ }
+ });
+
+}());
+
diff --git a/WebSites/errors/403/examples/plugin_example.js b/WebSites/errors/403/examples/plugin_example.js
new file mode 100755
index 0000000..aa3cf2a
--- /dev/null
+++ b/WebSites/errors/403/examples/plugin_example.js
@@ -0,0 +1,298 @@
+// # Building a Freeboard Plugin
+//
+// A freeboard plugin is simply a javascript file that is loaded into a web page after the main freeboard.js file is loaded.
+//
+// Let's get started with an example of a datasource plugin and a widget plugin.
+//
+// -------------------
+
+// Best to encapsulate your plugin in a closure, although not required.
+(function()
+{
+ // ## A Datasource Plugin
+ //
+ // -------------------
+ // ### Datasource Definition
+ //
+ // -------------------
+ // **freeboard.loadDatasourcePlugin(definition)** tells freeboard that we are giving it a datasource plugin. It expects an object with the following:
+ freeboard.loadDatasourcePlugin({
+ // **type_name** (required) : A unique name for this plugin. This name should be as unique as possible to avoid collisions with other plugins, and should follow naming conventions for javascript variable and function declarations.
+ "type_name" : "my_datasource_plugin",
+ // **display_name** : The pretty name that will be used for display purposes for this plugin. If the name is not defined, type_name will be used instead.
+ "display_name": "Datasource Plugin Example",
+ // **description** : A description of the plugin. This description will be displayed when the plugin is selected or within search results (in the future). The description may contain HTML if needed.
+ "description" : "Some sort of description <strong>with optional html!</strong>",
+ // **external_scripts** : Any external scripts that should be loaded before the plugin instance is created.
+ "external_scripts" : [
+ "http://mydomain.com/myscript1.js",
+ "http://mydomain.com/myscript2.js"
+ ],
+ // **settings** : An array of settings that will be displayed for this plugin when the user adds it.
+ "settings" : [
+ {
+ // **name** (required) : The name of the setting. This value will be used in your code to retrieve the value specified by the user. This should follow naming conventions for javascript variable and function declarations.
+ "name" : "first_name",
+ // **display_name** : The pretty name that will be shown to the user when they adjust this setting.
+ "display_name" : "First Name",
+ // **type** (required) : The type of input expected for this setting. "text" will display a single text box input. Examples of other types will follow in this documentation.
+ "type" : "text",
+ // **default_value** : A default value for this setting.
+ "default_value": "John",
+ // **description** : Text that will be displayed below the setting to give the user any extra information.
+ "description" : "This is pretty self explanatory...",
+ // **required** : If set to true, the field will be required to be filled in by the user. Defaults to false if not specified.
+ "required" : true
+ },
+ {
+ "name" : "last_name",
+ "display_name": "Last Name",
+ // **type "calculated"** : This is a special text input box that may contain javascript formulas and references to datasources in the freeboard.
+ "type" : "calculated"
+ },
+ {
+ "name" : "age",
+ "display_name": "Age",
+ // **type "number"** : A data of a numerical type. Requires the user to enter a numerical value
+ "type" : "number"
+ },
+ {
+ "name" : "is_human",
+ "display_name": "I am human",
+ // **type "boolean"** : Will display a checkbox indicating a true/false setting.
+ "type" : "boolean"
+ },
+ {
+ "name" : "age",
+ "display_name": "Your age",
+ // **type "option"** : Will display a dropdown box with a list of choices.
+ "type" : "option",
+ // **options** (required) : An array of options to be populated in the dropdown.
+ "options" : [
+ {
+ // **name** (required) : The text to be displayed in the dropdown.
+ "name" : "0-50",
+ // **value** : The value of the option. If not specified, the name parameter will be used.
+ "value": "young"
+ },
+ {
+ "name" : "51-100",
+ "value": "old"
+ }
+ ]
+ },
+ {
+ "name" : "other",
+ "display_name": "Other attributes",
+ // **type "array"** : Will allow a user to enter in rows of data.
+ "type" : "array",
+ // **settings** (required) : An array of columns of the text to be entered by the user.
+ "settings" : [
+ {
+ "name" : "name",
+ "display_name": "Name",
+ "type" : "text"
+ },
+ {
+ "name" : "value",
+ "display_name": "Value",
+ "type" : "text"
+ }
+ ]
+ },
+ {
+ "name" : "refresh_time",
+ "display_name" : "Refresh Time",
+ "type" : "text",
+ "description" : "In milliseconds",
+ "default_value": 5000
+ }
+ ],
+ // **newInstance(settings, newInstanceCallback, updateCallback)** (required) : A function that will be called when a new instance of this plugin is requested.
+ // * **settings** : A javascript object with the initial settings set by the user. The names of the properties in the object will correspond to the setting names defined above.
+ // * **newInstanceCallback** : A callback function that you'll call when the new instance of the plugin is ready. This function expects a single argument, which is the new instance of your plugin object.
+ // * **updateCallback** : A callback function that you'll call if and when your datasource has an update for freeboard to recalculate. This function expects a single parameter which is a javascript object with the new, updated data. You should hold on to this reference and call it when needed.
+ newInstance : function(settings, newInstanceCallback, updateCallback)
+ {
+ // myDatasourcePlugin is defined below.
+ newInstanceCallback(new myDatasourcePlugin(settings, updateCallback));
+ }
+ });
+
+
+ // ### Datasource Implementation
+ //
+ // -------------------
+ // Here we implement the actual datasource plugin. We pass in the settings and updateCallback.
+ var myDatasourcePlugin = function(settings, updateCallback)
+ {
+ // Always a good idea...
+ var self = this;
+
+ // Good idea to create a variable to hold on to our settings, because they might change in the future. See below.
+ var currentSettings = settings;
+
+ /* This is some function where I'll get my data from somewhere */
+ function getData()
+ {
+ var newData = { hello : "world! it's " + new Date().toLocaleTimeString() }; // Just putting some sample data in for fun.
+
+ /* Get my data from somewhere and populate newData with it... Probably a JSON API or something. */
+ /* ... */
+
+ // I'm calling updateCallback to tell it I've got new data for it to munch on.
+ updateCallback(newData);
+ }
+
+ // You'll probably want to implement some sort of timer to refresh your data every so often.
+ var refreshTimer;
+
+ function createRefreshTimer(interval)
+ {
+ if(refreshTimer)
+ {
+ clearInterval(refreshTimer);
+ }
+
+ refreshTimer = setInterval(function()
+ {
+ // Here we call our getData function to update freeboard with new data.
+ getData();
+ }, interval);
+ }
+
+ // **onSettingsChanged(newSettings)** (required) : A public function we must implement that will be called when a user makes a change to the settings.
+ self.onSettingsChanged = function(newSettings)
+ {
+ // Here we update our current settings with the variable that is passed in.
+ currentSettings = newSettings;
+ }
+
+ // **updateNow()** (required) : A public function we must implement that will be called when the user wants to manually refresh the datasource
+ self.updateNow = function()
+ {
+ // Most likely I'll just call getData() here.
+ getData();
+ }
+
+ // **onDispose()** (required) : A public function we must implement that will be called when this instance of this plugin is no longer needed. Do anything you need to cleanup after yourself here.
+ self.onDispose = function()
+ {
+ // Probably a good idea to get rid of our timer.
+ clearInterval(refreshTimer);
+ refreshTimer = undefined;
+ }
+
+ // Here we call createRefreshTimer with our current settings, to kick things off, initially. Notice how we make use of one of the user defined settings that we setup earlier.
+ createRefreshTimer(currentSettings.refresh_time);
+ }
+
+
+ // ## A Widget Plugin
+ //
+ // -------------------
+ // ### Widget Definition
+ //
+ // -------------------
+ // **freeboard.loadWidgetPlugin(definition)** tells freeboard that we are giving it a widget plugin. It expects an object with the following:
+ freeboard.loadWidgetPlugin({
+ // Same stuff here as with datasource plugin.
+ "type_name" : "my_widget_plugin",
+ "display_name": "Widget Plugin Example",
+ "description" : "Some sort of description <strong>with optional html!</strong>",
+ // **external_scripts** : Any external scripts that should be loaded before the plugin instance is created.
+ "external_scripts": [
+ "http://mydomain.com/myscript1.js", "http://mydomain.com/myscript2.js"
+ ],
+ // **fill_size** : If this is set to true, the widget will fill be allowed to fill the entire space given it, otherwise it will contain an automatic padding of around 10 pixels around it.
+ "fill_size" : false,
+ "settings" : [
+ {
+ "name" : "the_text",
+ "display_name": "Some Text",
+ // We'll use a calculated setting because we want what's displayed in this widget to be dynamic based on something changing (like a datasource).
+ "type" : "calculated"
+ },
+ {
+ "name" : "size",
+ "display_name": "Size",
+ "type" : "option",
+ "options" : [
+ {
+ "name" : "Regular",
+ "value": "regular"
+ },
+ {
+ "name" : "Big",
+ "value": "big"
+ }
+ ]
+ }
+ ],
+ // Same as with datasource plugin, but there is no updateCallback parameter in this case.
+ newInstance : function(settings, newInstanceCallback)
+ {
+ newInstanceCallback(new myWidgetPlugin(settings));
+ }
+ });
+
+ // ### Widget Implementation
+ //
+ // -------------------
+ // Here we implement the actual widget plugin. We pass in the settings;
+ var myWidgetPlugin = function(settings)
+ {
+ var self = this;
+ var currentSettings = settings;
+
+ // Here we create an element to hold the text we're going to display. We're going to set the value displayed in it below.
+ var myTextElement = $("<span></span>");
+
+ // **render(containerElement)** (required) : A public function we must implement that will be called when freeboard wants us to render the contents of our widget. The container element is the DIV that will surround the widget.
+ self.render = function(containerElement)
+ {
+ // Here we append our text element to the widget container element.
+ $(containerElement).append(myTextElement);
+ }
+
+ // **getHeight()** (required) : A public function we must implement that will be called when freeboard wants to know how big we expect to be when we render, and returns a height. This function will be called any time a user updates their settings (including the first time they create the widget).
+ //
+ // Note here that the height is not in pixels, but in blocks. A block in freeboard is currently defined as a rectangle that is fixed at 300 pixels wide and around 45 pixels multiplied by the value you return here.
+ //
+ // Blocks of different sizes may be supported in the future.
+ self.getHeight = function()
+ {
+ if(currentSettings.size == "big")
+ {
+ return 2;
+ }
+ else
+ {
+ return 1;
+ }
+ }
+
+ // **onSettingsChanged(newSettings)** (required) : A public function we must implement that will be called when a user makes a change to the settings.
+ self.onSettingsChanged = function(newSettings)
+ {
+ // Normally we'd update our text element with the value we defined in the user settings above (the_text), but there is a special case for settings that are of type **"calculated"** -- see below.
+ currentSettings = newSettings;
+ }
+
+ // **onCalculatedValueChanged(settingName, newValue)** (required) : A public function we must implement that will be called when a calculated value changes. Since calculated values can change at any time (like when a datasource is updated) we handle them in a special callback function here.
+ self.onCalculatedValueChanged = function(settingName, newValue)
+ {
+ // Remember we defined "the_text" up above in our settings.
+ if(settingName == "the_text")
+ {
+ // Here we do the actual update of the value that's displayed in on the screen.
+ $(myTextElement).html(newValue);
+ }
+ }
+
+ // **onDispose()** (required) : Same as with datasource plugins.
+ self.onDispose = function()
+ {
+ }
+ }
+}());
\ No newline at end of file
diff --git a/WebSites/errors/403/examples/rl78.json b/WebSites/errors/403/examples/rl78.json
new file mode 100755
index 0000000..5c9b547
--- /dev/null
+++ b/WebSites/errors/403/examples/rl78.json
@@ -0,0 +1,168 @@
+{
+ "allow_edit" : true,
+ "header_image" : "https://raw.github.com/Freeboard/branding/master/renesas/renesas_logo.png",
+ "panes": [
+ {
+ "title" : "Tilt",
+ "width" : 1,
+ "row" : { "3": 1 },
+ "col" : { "3": 1 },
+ "widgets": [
+ {
+ "type" : "pointer",
+ "settings": {
+ "direction" : "datasources.RL78.Acceleration_X * -90",
+ "value_text": "(datasources.RL78.Acceleration_X * -90).toFixed(0)",
+ "units" : "degrees"
+ }
+ },
+ {
+ "type" : "text_widget",
+ "settings": {
+ "title" : "Y",
+ "size" : "regular",
+ "value" : "(datasources.RL78.Acceleration_Y * 90).toFixed(0)",
+ "sparkline": true,
+ "animate" : true,
+ "units" : "°"
+ }
+ },
+ {
+ "type" : "text_widget",
+ "settings": {
+ "title" : "Z",
+ "size" : "regular",
+ "value" : "(datasources.RL78.Acceleration_Z * -90).toFixed(0)",
+ "sparkline": true,
+ "animate" : true,
+ "units" : "°"
+ }
+ }
+ ]
+ },
+ {
+ "title" : "Buttons",
+ "width" : 1,
+ "row" : { "3": 5 },
+ "col" : { "3": 3 },
+ "widgets": [
+ {
+ "type" : "indicator",
+ "settings": {
+ "value" : "datasources.RL78.Button_1",
+ "on_text" : "Button 1 is ON",
+ "off_text": "Button 1 is OFF"
+ }
+ },
+ {
+ "type" : "indicator",
+ "settings": {
+ "value" : "datasources.RL78.Button_2",
+ "on_text" : "Button 2 is ON",
+ "off_text": "Button 2 is OFF"
+ }
+ },
+ {
+ "type" : "indicator",
+ "settings": {
+ "value" : "datasources.RL78.Button_3",
+ "on_text" : "Button 3 is ON",
+ "off_text": "Button 3 is OFF"
+ }
+ }
+ ]
+ },
+ {
+ "title" : "Temperature",
+ "width" : 1,
+ "row" : { "3": 1 },
+ "col" : { "3": 2 },
+ "widgets": [
+ {
+ "type" : "text_widget",
+ "settings": {
+ "title" : "Indoor",
+ "size" : "big",
+ "value" : "datasources.RL78.Temperature",
+ "sparkline": false,
+ "animate" : true,
+ "units" : "°F"
+ }
+ },
+ {
+ "type" : "text_widget",
+ "settings": {
+ "title" : "Outdoor",
+ "size" : "big",
+ "value" : "((datasources.Weather.main.temp - 273.15) * 1.8 + 32).toFixed(2)",
+ "animate": true,
+ "units" : "°F"
+ }
+ }
+ ]
+ },
+ {
+ "title" : "Potentiometer",
+ "width" : 1,
+ "row" : { "3": 1 },
+ "col" : { "3": 3 },
+ "widgets": [
+ {
+ "type" : "gauge",
+ "settings": {
+ "title" : "",
+ "value" : "datasources.RL78.Potentiometer",
+ "units" : "Ω",
+ "min_value": 0,
+ "max_value": "1000"
+ }
+ }
+ ]
+ },
+ {
+ "title" : "Miscellaneous",
+ "width" : 1,
+ "row" : { "3": 6 },
+ "col" : { "3": 2 },
+ "widgets": [
+ {
+ "type" : "text_widget",
+ "settings": {
+ "title" : "Light",
+ "size" : "regular",
+ "value" : "datasources.RL78.Light",
+ "sparkline": true,
+ "animate" : true
+ }
+ },
+ {
+ "type" : "text_widget",
+ "settings": {
+ "title" : "Sound",
+ "size" : "regular",
+ "value" : "datasources.RL78.Sound",
+ "sparkline": true,
+ "animate" : true
+ }
+ }
+ ]
+ }
+],
+ "datasources": [
+ {
+ "name" : "RL78",
+ "type" : "rl78",
+ "settings": {
+ "device_resource_id": "14f762c59815e24973165668aff677659b973d62"
+ }
+ },
+ {
+ "name" : "Weather",
+ "type" : "JSON",
+ "settings": {
+ "url" : "http://api.openweathermap.org/data/2.5/weather?q=Seattle,WA",
+ "refresh" : 5,
+ "is_jsonp": true
+ }
+ }
+]}
\ No newline at end of file
diff --git a/WebSites/errors/403/examples/weather.json b/WebSites/errors/403/examples/weather.json
new file mode 100755
index 0000000..771c3a4
--- /dev/null
+++ b/WebSites/errors/403/examples/weather.json
@@ -0,0 +1,164 @@
+{
+ "header_image" : "",
+ "allow_edit" : true,
+ "panes": [
+ {
+ "title" : "Wind",
+ "width" : 1,
+ "row" : { "3" :1 },
+ "col" : { "3": 2 },
+ "widgets": [
+ {
+ "type" : "pointer",
+ "settings": {
+ "direction" : "datasources.Weather.wind_direction",
+ "value_text": "var dir = datasources.Weather.wind_direction;\n\nif(dir <= 22.5)\nreturn \"N\";\nelse if(dir <= 67.5)\nreturn \"NE\";\nelse if(dir <= 112.5)\nreturn \"E\";\nelse if(dir <= 157.5)\nreturn \"SE\";\nelse if(dir <= 202.5)\nreturn \"S\";\nelse if(dir <= 247.5)\nreturn \"SW\";\nelse if(dir <= 292.5)\nreturn \"W\";\nelse if(dir <= 337.5)\nreturn \"NW\";\nelse if(dir <= 360)\nreturn \"N\";"
+ }
+ },
+ {
+ "type" : "text_widget",
+ "settings": {
+ "size" : "regular",
+ "value" : "datasources.Weather.wind_speed",
+ "sparkline": true,
+ "animate" : true,
+ "units" : "MPH"
+ }
+ }
+ ]
+ },
+ {
+ "width" : 1,
+ "row" : { "3": 5},
+ "col" : { "3": 3},
+ "widgets": [
+ {
+ "type" : "text_widget",
+ "settings": {
+ "title" : "Sunrise",
+ "size" : "regular",
+ "value" : "datasources.Weather.sunrise",
+ "animate": true
+ }
+ },
+ {
+ "type" : "text_widget",
+ "settings": {
+ "title" : "Sunset",
+ "size" : "regular",
+ "value" : "datasources.Weather.sunset",
+ "animate": true
+ }
+ }
+ ]
+ },
+ {
+ "title" : "Temperature",
+ "width" : 1,
+ "row" : { "3": 4 },
+ "col" : { "3": 1 },
+ "widgets": [
+ {
+ "type" : "text_widget",
+ "settings": {
+ "title" : "Current",
+ "size" : "big",
+ "value" : "datasources.Weather.current_temp",
+ "animate": true,
+ "units" : "°F"
+ }
+ },
+ {
+ "type" : "text_widget",
+ "settings": {
+ "title" : "High",
+ "size" : "regular",
+ "value" : "datasources.Weather.high_temp",
+ "animate": true,
+ "units" : "°F"
+ }
+ },
+ {
+ "type" : "text_widget",
+ "settings": {
+ "title" : "Low",
+ "size" : "regular",
+ "value" : "datasources.Weather.low_temp",
+ "animate": true,
+ "units" : "°F"
+ }
+ }
+ ]
+ },
+ {
+ "title" : "Info",
+ "width" : 1,
+ "row" : { "3": 1 },
+ "col" : { "3": 1 },
+ "widgets": [
+ {
+ "type" : "text_widget",
+ "settings": {
+ "title" : "City",
+ "size" : "regular",
+ "value" : "datasources.Weather.place_name",
+ "animate": true
+ }
+ },
+ {
+ "type" : "text_widget",
+ "settings": {
+ "title" : "Conditions",
+ "size" : "regular",
+ "value" : "datasources.Weather.conditions",
+ "animate": true
+ }
+ }
+ ]
+ },
+ {
+ "title" : "Humidity",
+ "width" : 1,
+ "row" : { "3": 1 },
+ "col" : { "3": 3 },
+ "widgets": [
+ {
+ "type" : "gauge",
+ "settings": {
+ "value" : "datasources.Weather.humidity",
+ "units" : "%",
+ "min_value": 0,
+ "max_value": 100
+ }
+ }
+ ]
+ },
+ {
+ "title" : "Pressure",
+ "width" : 1,
+ "row" : { "3": 7 },
+ "col" : { "3": 2 },
+ "widgets": [
+ {
+ "type" : "text_widget",
+ "settings": {
+ "size" : "regular",
+ "value" : "datasources.Weather.pressure",
+ "sparkline": true,
+ "animate" : true,
+ "units" : "mb"
+ }
+ }
+ ]
+ }
+], "datasources": [
+ {
+ "name" : "Weather",
+ "type" : "openweathermap",
+ "settings": {
+ "location": "New York, NY",
+ "units" : "imperial",
+ "refresh" : 5
+ }
+ }
+]}
\ No newline at end of file
diff --git a/WebSites/errors/403/favicon.png b/WebSites/errors/403/favicon.png
new file mode 100755
index 0000000000000000000000000000000000000000..b5a6b9d535e52c59fe1a773df34630c1720f80dd
GIT binary patch
literal 558
zcmV+}0@3}6P)<h;3K|Lk000e1NJLTq001BW001Be1^@s6b9#F800009a7bBm0001^
z0001^0r1C~&Hw-b;7LS5R9J=WmLW((Q51&HWX&075$gn-24^veGMlipfoL%}4VDSw
ziilbiVFr^kn1(QuU~>p2(+t`K7ZnW}#60;fJCFPBdxCA{{_uG3-Tn8R|D5yR#}YDA
z=tvLI*URL<3-AKG052fvE|lhTa=K9ptzF*T%i+b9w4U3+T4s1iwifb|%Z{1n_S?JE
zuA7Eu<6vdc#7qzLoBdqyG*(1Fb~F=FS(u)Z+{CyH=9dG`&C#|AY6~J+I+c>jS>3Gh
zjz~K;7XlQK5l|6Wt=1$lTa?MQig_m)zj1Hul!J;81y3udTIFl<xy^mU;o{luWJmy;
zs01j<CTlm~e0~3zVBA6T;W3EecCy)eihYg<pv{1wn%EB1e*Fk4q>Y+94saEWOAB)m
z5}?U6In}5kQI64+qZPY*wL-Xz5s{4UrG8>O@h<^v=-f8s^XlBJ5d>rX)mG__Mx2q+
zrIDrez;t-RHF<ahT>~me%w{!??Rs~g2Ik1RG3bQCjghp2C~#{W?3q(B$w;iNr7H;4
zc{2vPJ8p+U0^AwKK|dsLIf^3XP~hTT)jZQ`HLDGds%zX}1bPBobGaz)9*5dYmH5Lx
wl8B)YeOHctpltX*rCxv+;01UAy%iuLzljR=m4ygf@Bjb+07*qoM6N<$f_mrxD*ylh
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/fonts/titillium-web-v7-latin-200.eot b/WebSites/errors/403/fonts/titillium-web-v7-latin-200.eot
new file mode 100644
index 0000000000000000000000000000000000000000..42aa4ebfc99ddbbf45750259088b3b3f1235468e
GIT binary patch
literal 14535
zcmbVzbx>R}`|h$VZi~AtEbi{GxWnS^?ozbScJamC-K9X$;w^3kik0F}910X|ftGUn
zee=6_et+M*ljP0wJb9BjlbM`3$r%>|0Nh0Z0N_6Z0sfOv|62k8C;(!V|G1iPjDO{S
z-Tz@S004&nxO7n^B>w~buZj;~0B{BP|H~f#%oPv-@cbt?1~>xj{?$r=;D4MSz!sqS
zk8=jN{A&RK_yE0syz@V;$3MpJ9});K`iJ-dUi?#e1HAtA<OlEo`2LvyKoS54=>J26
z0iyqd@%_VG{^|Sy_WxA}{y#m>Kh1ww&wp{<|3&<d#_3<L|IEzpUo4(~QT~&K0fPTV
z;Qu%B|IhpZ0C{~C`2Ttc|8-FTZ|(u2_5e|50RJDNnUnaL1;Q^SZ2s#Rp^<T5#oZxR
zWxSeq-a5kwh~1>MP_{7?CQ_MDnXsoJ&eZD0(?Oz^Gnd<Sf*c;L^4*la))f4l#my^0
zYQ}s5wdQ0c=X!!sFlqGQ_JoA0P8bLe5pE?BtkC?B7<|3V;n<dwb6U&S>Rzi#8eUw3
zw6W~rd<8c+B6+w$I!0C+Wi`<dM)I6(nc<xxQ!;$Ph;Rs0V+AULY1YuzTGg<vdkt6#
zik$WE8+WjV2K~vqgL`{x<ewRS4YppehGEdnmp?+%=m_LnP}KrBIGs;)zo+QvJ><Z5
zeZF*Y_99E84J?~|*B%iU1mkJ^tAT_Srk?aM%H&XUtvq{))^WR$F9^P|3YATv{^xD*
z1ywe{hU^&<x2Je^JzWN?r=}DAeoQl(tIbq1To)u3Iirh9hGk#z;mnWtg$>u|FJswn
zlMA~NA@OJhdTd=uihVTEFZt0JJ(Q=@kbE$jpMPqnN#LpIe=0Ks61T-pY^z8=F;S=S
zw8afBtW_V&QT1`zV{kgmFofWxAF=7tiW^kE#-&m?=wwN~#c}XJ%R^4c)}du;GK80|
zYd#X189iGp&N($?Qc=V+DHOvT2B;HWek6%{|4mXp&Wjj+&Ry=xT9!55E{y3y6jKJG
zJVsLu$40smFO4(`Xx+~!WEOn=smcCpbQh58iP(3n_=u9}wc=#68W~8FJFagtuUvke
zj(kgFLtw6^P)zWPnZwm7DR=4xFCOiIkIOj*aoZDuYPeV|Sak)@v|Xb<&@cRN`QP#<
zEKzJA2`(qC7D`N7D`E4(waoeq_C~^<>yPm#pm+4S{N(45^(af??-<5fc<k&AiHyH?
zo#GWlZF$@7m3+un2rY<AAQ$hbO~@qSZoKm7)r7GF9X6%19p4Z1;I)NJ7>3#f{c-_V
z{fPDs(Ysz_AK4y8VyrBBRjh*v!Svhbm)*xPL?*#XnAu^{Xhsg~q%d@hnaRTnT<DvN
z)lF~zS98>VY=XH}g~N5Kn@}U5af{<obRlqu>q@d%JlT$Y7Q-{edS$FHn+C(<<Y9x#
z<$<jC3Azg!NG5bBh=q}6s!bx&4Zkr@1XOK2-yEI(xi~~RA`tVYWp~(?T*~GuW2|I`
zaVb*%k^fh`vcC}jAO@{e@YT(4`i*N;3N;)?Q}#Dc!)#`AFIClFVw+M8+!<wZWj=CY
zdXNnEE^TiBb!wRG<?h5V;EsFJ*>r2rl9mifk@ev(gkQUm%fcBNiz8;~xyGe`*W&Tn
zrMoZiImDf3GoLkn+X+U7(Upt&n0^su_fE)KsFV|G#7d{a)Qoc&l7j!?qoNKGqz-&9
z@>BTziW+-hqht|O#@8bo(+AK{@E)+@zqaK4g&iPG^lK7UOK_>i6T|yWEn}=8Eb@SA
zZh3rKU}C$s2s9%hCn@0)f^k6E>@>fz0KACoNj{V8`hnV)xKYP)b%)z3e6=+Vkrv#k
zMb<HQpuUBYx_lWnPX6-})rb8Mr4@IGcvbF$&jpk{URIuWT3xg~rV*Q_wrP}-x?9nL
zp{0On$1Bx|Pev^M=LoGctXbYJt~zn&RUSwGEcfxWj1iJqMbY94bnMb5tub9gBjlT<
zuRP}fUVO1zbc`U|QD(#{nO)<vHd=CDPD64tJqX&EQK#)Tpnfw!m*qlbHbK9X7n3dZ
z_3EIex!yl6EMi$WHL5yu$~S9Oy8SYxwV+)SAYJ!l>XO`*VcV|pmYQZqi89{bu)H7n
z^{I5pa8P3bI4b-zRYD-(9hcrC67xLGo=v}|-HB3&(9ub2SbQI9+ll?I*aM=9Tvu~a
zt%Q2-E3#}|Zw|BT8F;nAwZzW{Fs)oO&nRJt5o|3E3iD(#X&Auc88bua7{;f`K&?#3
zV5OI`^qRT|rE;r!h%FtI6ucBW!Ay`tmO-hfp6slhtzzCPHAqnt2(yha_p0}q5_ZNr
zpo$`+nGc($N%VIde21SOaOufYSb_^<JxqGG6PEw##q!WXh`sP`th;*K=ywYqvY|3-
zvhVF#YgLv<V~B@T)~J<d<0>E>g%DAbT8Ybq!i6ex&l|JHBl2ZMj?5w}!NX#RfaD7a
zPMcMCw`Ih4A{z&n7U73IJK7@khSRtO4kG4S(JU=0;cBHiU!UX2`eO-QlFD6*KS}NR
zzGw+{8A3yh$d%OB;-;<>WZ_71d|uKO>!13y`OoPUS&Dx@-?s8Y_3<W(zs|@NyTn@$
znjKq12^b=*p!J#FRfEtkX1=Pg5(rfUV2hU#iXeATcO1X%bYsU%H)|TYEh8?rB3(@U
zn|@E~>kdZ45Tdsrjf%N@w|ld%GsCVwSr5rSa2WAOeNH>hwe{G^(9*GSwUNh>UZL7L
z5pXTxI#=QPNj|BQh4rd<<0DriI`%_4W$M!5tbh3UsdmG6Re5;<q9R{nL%#<pqAJdP
zECEMgxCye3;%-<<e_Z&5F^3&Q&egK0Zk-UjI(@L`^0_b?`@@84VR8W&@^!~nOPk++
zJo|ATRDM|<|273|vlqs*Scy^%B-}T!2<jODq`DjFP7UD8mA_wYE~`VQ1z^v>U%8yj
zy2yohE*&ovIU0>-#NoIe2*DRi^;I;Z2@E_r8NqMtz<xY0yjfScL_VjX%1m6a9C}qP
zSUM~Rf%H5fkYH`Y#biEjbo{FblG3k2rq!>|@&aH5mbEPHL{TSK77$TQczcrifSj<(
z1WRMI?GAB5e(kI9zoMb+XtHjGR*cYJ99UdqTr0lo4oo_r1P}94(NTC0#DLX7mDL%H
zm2rt8z$qs=zlqJ6${>KK*25yy0un3oqZG``Z^^Bf6R9#CXQc~7)@N2z1sE3v)Fg|0
z=*t<gc_)Io$WsGUj6=xROwwMV_eEHcPln~(yivIeOTE@^zqtt8Js>|4*1OX&I!P`*
z`caIlI{%F5&moky!6csp?b<*TF-#C4C1Frjq{j*&$AcywCMiS=O$jszl-9N!fiqVE
zavZQ;0kXY7Jwi5tJqr?bn7E)+6kcFX6iH+8<^>ICM-(U}pC0bt8R6R#^-IPo8Sfh%
z=_0N0INgsV{60|~gWa7GzCPpitftZXlAu;ds#pcCWTB?yJYvgq<WR}w16C|Pm#^n(
z*^oeHP#N4(vE5;=s#eF~LGk;WR(W~l5xQf+a0PU5kSD|0uT6r`MqJLy9{pjN1z4$$
zi*_I8?l@f+{{TVcAN|oj`)@o{yPPTQ`&IRa6&hp{xy0eIm}qPA-mV^&S(_S}{r2}!
z38YuB1f3BUCCgW1&;9OrtC4Ea$*Hq;5)LL35OyEB-$dTnWooOTVB_dCrQl=5TyzGd
z&|4gQ3A8g?k~^JjQopM{4D`$8d&9hs5%?lx9OPR2>x?3gX9-@nFXbgH5lEDqmb6Y1
zf6K(Kzw748p0x2uY1kN&7}fqGy&5rU2)=;wRr;2IQXo2rD*M<}B8r@`OGaara69{;
zk3$brH<c%Tm$c3%vrJwCy=5Q8<ekeIM2Q4y$t3USZ$e*w%5`d0jXl>%(9)|2!N;(a
zM)7ewd)rEGXu02w=EFQs!aaYJ$x{~n84k=v{Q)+i%1AJrmt=Zy)(+~8F?r!3(N-eC
z<TcqzW!p)GHIfhY(7n|HIcQtyq<tue>!xU_p|P?M@^S)7NF|`+?O`3KpG3{6y=7LJ
zOIC+g#P3Ej>y*x{APnY5MhqaZiJcbsJcA2LRzQdi4kwD@#LOVT)s!Z|nD;#tOC>e2
z6p2bQg=v6FJC^j_7$!NvjY;3LnCb`|`8_xnp_uc{q#rqn)-K@{Qxxgf=#mrZTmGV)
zIRDb$Q~zh&7$()X>5RKc?v?~@4j`R)G+PW6YZWoH|3r}`^BvsUOguW8xX3ewjKn)S
zS|&BN6Ot6dHXc81!zq)1Qkk#YTvR5}J%M3e*Csi9h?+<*P1-42-nmq8D(WjbSNnE!
zQ|FzWgFMble7d`$tsFm0RR2q~#me{KdeRbD7k8E`)Q6hV?k#KPB+4+DX{40Q-sb8w
zRaO4FU+AkKSxP*PCtbMBSR(C4DJV0yc;e7TZr(bpC$P)D+)(se+7|GokV1euCYhcx
z<8OoLjneP{%vy)uzUnXgfC*H4L2{=N7z#3CJ6zNQphO0;T(nJ!6@_o=Q~u>w*66ZJ
zi?PQ&q)kZy9`u_awkeE#Dr`W+rayhSQsW*V^a8#$tXA5*lV^!QyMCyNTXmw#VN=lM
zhTO?VCkWmXKeqQ3(jI&`LCwS?a`f5&(YBVu6sq;3-^iG@Vs-D!cx(*SLc-xaMRi-e
zL08Rm#}<TKca;4{V*5e`!{%T@w%7*7QP(Mvlu_B6{-NHiKa%}ogN7z^v`wc0ZIpr}
z9O-ggHa{j){IxEVygd^UONPkVYCeuZyEs1A_hdYv5yXgUgr71yQeOe?HXzqqHSJNO
z!eevJ=S4%?V<3;#SRPG8CTtqTU|B-R7;!#X{^{(prRif7SwRmrZS>Oeq#)MagE%^E
z#`heH#P=;p)NYiyBK0)fnAFN>TO*E1hLDsp>uNQBr+IR$nv`s%TqHcjIOnlT(Wa{2
zqWb%rFOwTs`Qxav2wxxZ7GB<25~;&8s8|$$t5E$LMFbfr;{%w=!9REqSB)qvQE}W8
zQ7WWQ!e6=Y^Ni9(=d;%_GzS&%GlngLPo-9a9E6U>ib@uyJC1@deyg0|!dO8jnR7($
zh9@Bp-A6cWqwM3BqO%Aj*pu=oyxr6ia8ZQ%j3RbVmA!6J&IPI$An0t0d@J^ge|KEB
zn9-#Kh=A&q1Jbq5b25HE!ck8`4Yds&<e2n1Qh+XzU!O~H@}bCgPrvwwsoLK7F1v@x
zV=)9cGwdtlNq*-a=`${jnz2Qzu>hZ)s~QWuhQZ#LUFLpP>PbELI-;;S~t`9Dwg
z<^;^eR;O^!^Y;j-sA>YOAq9~Izve&3(u#5JT=QtP&l+93Psu@2qYw7>DfvO^EVqg#
z+<6z37z|*!4CS1pL#Pmp6!R}P8vY8AonlQXpG+ied+7RhGgkGUinMRl6!QZBQazf*
z@%nt%^#%)v)kTe}PrU;P2+dXWuqO{W#THQLrOyTZ?N*p<e{nmjA2--DOq<eFi(-*I
z&!7J4!+ObTyHp%%lhe0zziVv1Ycz}|<>Xk!jMv+)+sC%5Z$Jtn{z5YRI@jo!0n;j_
z>dmf2s=7ttibS%R!@Lvd2+dXg(pHAZib8bI9yLD35qavc{5v0f0M8&?7~e{;u{yEk
zdusfEW-li#2`AC3fI7)k-3oCnLNE9Q$rL0=pac+(B8+Lmt^M|T_&Nl2027xqZB8mG
z9Z;^ehK^S%=aL#%5)R;FJYiXhhh(tz75uC+ESHE5v-{B6VOnuj21w;+1UgoqjF6X`
zROMycSHmSmOXX1oi%)4$pL8&1=57AWd4plghorT-ilc|FNA<b%mBlR6<1Yr=C|JJi
zPz=0yOIJfCs8q$B(FdD*UH5$;ZH7ENDG^bi?g-=oqeXy|NY)0>Bzlk^ng=piWX3uH
zUx6z(fsWB*dK$;HE9m3kgi?<{^h5u}T)OFfgs}-D5Xv?5@{+VUMj-uiwYRChdQ`#<
zRc&IPK%Y-|kfmF&EZGEIzJbZZYs_I0YeDTDIvYO*;Iu1gES2(z!S1a{GMC4#l05#Y
z%Z3*k3T!Hu?9uPH`c5PRKYCRwcB4f#C|wwNgldDDZh*$j=Uyb9I*5bUguBkKhY(@|
z<j3z4o42Bi@KUp6pF|{UWFyQGbv|}zLM9a9V5v$obOso3U_{k!c@9KcE)-;lj*g_*
z$3jIl)!K<6$Q;46NqvnjMrM$!Ye#+*Nr)Ku-4TvCKf-6o;fqVMhP9}Mi>5FI<s()8
zt-dB_#-hVxKiKc4iSuP6q4A0$MrduW0T@~VP86-gIE_Y!P(KR>_|5}Wi8pag*yj^?
zmtqsu)VcTVkVj)&V1l&TtTDEn1Js&ATQXWVzIK*(I5lZEr$hK&CcxqR&lzGSAa)ec
z9wGuikR<Kj-n^|ZhGPWwK_UyR8*By5Ksu8CZ=%Q!j8PNeAM2c$`;MB=YewLa>MIeY
z><*-SfCjf0iBsWhQHsi54Ux_3k$>k)ST>k&Q<B;1YQGpu#|Y9t{<3!Ymb-*6RvTls
z$5alcGNJA+5@Or;@v9xNBd=SGN~S|e)Ue|up75iv-oG&8{Zy?EMo+<Y8F?>Sgldzc
z5Y0cusTLXR&f>}fnnu8^s%)m{Lyhnfbw++3l@Z1b_nD{bTF#?wT&7jm)gryfRACI<
zl!vJZlo-yT)Bz*}5SNFW+6z5WNh4>-RgGfSMH0~1eRhS_tl^GQV6i}RRk5>r)S?=A
zWJt|bCvo4;$C>{ip?NQA=k-iV2zIy3uO3g#)KTwqUqFJ+=qO1K7IEspa1jZ?91`#o
z)I%;DjE9>XaVlNYCE*U=bO<x-q_SgGK%TO%jtMR1y|nh4ZmVYDBV-1r)+;8ZamTmw
zz?VBYi1USinX3FuTXY-@u7--<Cy4!>B#45kPYM?Vwy1tLiiZ7!m~^-4$>G|N+6mxm
zU>~!yNAIX!vuG~_J8}8HCz|t<FJ94*&qLY8QsGMa!Ot~BSVPE^mTun?#@R;ekMo@(
zO0f-XPw|R^U4}Ah3V{+0VJm~Tpe?2+%$dj$&%JegAYW=3G2O?mgcCyb!SM=<xiH+S
za{d>2(iMpLx5xx!T(p?a3wx{<?BWeMF7XD@2@y7{gtO6hI(+2Fq@m05lS$=A9wz(R
zN<cG4EaQ<6iR&Oc4=&q%R=<I$mnl)mkeWD45nBAJFrQ8svR6Vi@=p<2J~8@6e~%iS
zUc5WUSPOwUEKw8bm&r+nO=;<{u5`SLaQ;xqS&0<t`0FIr!lfPk=j(?I-x?O^)6TD<
znS#upxl}yKBcIY16M=*V2Bl=32j5&8?NI$9KMd-G<afkW<7H2W=^L|N=(SqTo3AEG
zO;!)o(M7_%{1=kt)lgw@WA`XUVkPWEZIHWPtfvYMTjCJcOfkGAZM>N1<)+|>`IbHQ
z;0N^?avhr!E^-C!6hsVIeS5KTo~tUB*%`wp>s*|#H2OSFfqlTcn032T8Dqhh-i-bO
zm}hJN91VcE7k1&^werX&IDa+toJ1En`BG#NZ9>tG&h+!WEUR3gSmlCLgaQ)#L(oue
zzH71g_l&z&W@=^>nY&5l=Ucn@d({Iym#bfyi8_-<Nz&)tmY=r)O_!G9B0V7i?z{79
z>_HwDzc3@vMADZIP!*i?%jVyASbcRN7oJ1Ov2|7Ec*y7U-8Rk~$$aW3y>k^<_w@Vp
zmgDqMWhz1$D4^>O2E)9Qf7;|WCx8GDCo=PddXP_3R1@iEF+^aa_C?ziHkO#C9~;ev
zkpOAI)NbzG5rS>uPNB;5@Nlic6TfvTBfOa~r;FgT{Ir+$yhkUqPCAvW{&oYDm~LyH
zQPO;r(6g|L_%tgHdW(yDWl_SDNRFMZ)`+lSE(ze1`MR5UgYQ{B_56*D4p*}7SKY7Q
z2(K(g5#LaG?{Y>1JYs;`BpI<;@{ciS`8Sa^<l5RVlDIObHeZR8pJOIk<o@+Of`SJu
zwKObOkU;`Ts+MGS=y4sS=T+6@3??X5f&9$NIQ5J+#Mb!DCOb2Xdt)&*jzI&$@hpXw
zA2HbBFcY(i7KH9|$%4_5T4L!Rg*$Jn=1b2UmUBDoD=6G0x(YA3kE|~Bq&_t#c%E&r
zkM|t*v{{MWz&jES#%r3Da&fl6iOICAA&HeNaQw2_;h=3o+cwaWm~flygZ5#*6$JSi
z8ujbP;d5l9s)fS$r_!e2D#WMUWMVveq~tdp_^WIkD|-eE3(u%_FRnSY@n)d|Qvfrx
z_m!GQ8Ksk$&~Ablz72z~pTDNyV3Wf~rHWzhbDe1I448*The#JS%LWfttlV~Pda|Gy
zS5$(OhoOoODPtd+j<GuVf<_5fO#ecjr;Z6ErI}7N|Mxj5k7yn0Dzms|MLBxm`my_b
zRyTC<9s=+gkk>DG-AFz4^jdY|q-%XB#b-qV=9lWsp%QX5lzR8gIE`QN3R2oGH?KiJ
zhcoW%$$dMadC9K<<ud~sh|Gl#zG<PWA~mPo)%82PPyguScTxXAevU6jGjD(9DFzFc
z)L+>R^Sp={uqoqI>=k~isdQUSjA1qpP5|b6^-3cuBAb2Q!g1LcwdF$DZ37_RNc*#;
zzZrE9g{-81ihsXi+QYGqTJ8~tvvHV>()?}cPJ{AX`Aq<=XPu{900lXBOTUC4eqoeq
z9pww|rWZ8~%u>!F7&D|G&}gJk>Yv$0X4HX~O}rZ2up8;sG!3?>Xr;F}zj_iQFi&db
zOP5#(#J?!`%kz@6BbLc6+WXKseiA9#>Gfcw%0Y&s3|fd7J>RqL9ilo9nP+jyRAA_W
zXeSRaK42ee4}z#%+$IcYEW+2FsoTYNl$sXFZaP#OohG)*tm;x9|77_0I8ss|cg_X<
zuP6{s=q}cUQrL6Vupo|s%%Mj}rIWm-5qqtY&=%7g083<aMx1N4Ntofbvpc~;Df^QT
zduBTR;TF}g-CZSyiH-PdKa`H@f-mS-kCh&zj44Pe!jNK_O`vEhLIA~K?Izo}q5<LL
zOR1euhjSwz&gozW$8=5l@Om;Z4J*&qD2By|F?-xyh~tF-LmYLAWy7^#;q9HCau624
zNe$PQUW|%`^Tqsl&IddCtu$TfDZ6*h_;O{JG}Z%rVRZ9xoe!VCiC_L@sZe<p9QbZp
zlC8M6$Eh($3GelY%$p|4BxY2)C9w{=IQe7;|FBaRISa3tWdL^T&8s{#+C%5WDWSDH
zQ<FQUk0iau3SBDRe*EvOfl-P+7Ln_Cmwt9a)}4jP8=}f$Xy?T-imAskh>ozcmqXMg
zsD5;~G{18>EYn$KbP;)E%19!#Z~CK?D5-;c@KRSnx=&)T)<28)oN+|o+`$j7?%{5g
zv4l|IQ6DoLlW~8*cZ|pd3W|C47}7(Eq#}s>WQDHRGLNq(`6&hxMsCSii*;x<Rchv1
zjB=raZ0_Ln;V;BoL2fT2T8A+c!88SUm2Si@C-q?yX&45179G;%r{Mz-0lAPu;-&F7
z7!7-hsSU^#_V$hT89V@<E5~wmIT!gyuSn9V_bE>S@J9<qJBCp$Exb$?W|rVsHvht`
zm)Im6O1@aUboSzTxHIMzlPfDdyF^WpF+Dq~F@*}0O1+6xzARoN&LCG5OWT%mBe!Fc
zh|g6`!p7yNyz^WB!(G*3+_5Mem#<s`n@})PlT?$bRAyr9`P#VCozvxN^xw#9AU?9N
zspsWSH%kOft!Px4U8<KV<o*P_1n7iCw;M!CPUNkRpDSoZU9gn|@YY1=l3}P%Xjvin
zH}TTMPZlv3=bU2=gayvo_)D}Es%?bh{({4C`=~_53KgA!PGn69@9^M;(grW^GNWyd
zo%Z61ixg{^hbBlc^$1^mwX{kbw28(zEC4$bui&$8d2hQS)9)v%XCqp)(y@r%!RTxq
zNC*KXswT@=@q7lV3UZZK%rt*_eZjhf(1c67h6)uh4xTSsYr~h@s)ti!rmN@BuieD$
z<lXFmjxn-ZACivL{`;z5AL!5RLL6!ZQlMHGgA4CMq%24X4YaZjn#=NlAoO;pFC@5*
z2d%T7V0OIgYVS^QaHzFya5Rsl$N)8$*`G9qy@}oH;-)<2i+EnFdVWn8{7<3Z4x0OK
z%_C)f6+qcn87W`Ftt|@hj(}-s7Am^=*x7d{DK2@wqsiYwD5?{)3!BR>qg<BEtx!D{
z_FL4JU(&trjTEaI7<VP8q|70GZ%%E>4?Yt=NKhb`XYmJ{y@8yhcv)QK9S`@)P%Dh9
z>`Md=gT`_dOjGCV-fLfSr0WRF2uK8)k7%#x7JUNGarZqqrhiUX<kM_!R4=00KFA+l
zcGV!rpmVPsYyh?diNqD<n=kz3He-Kz9Wcp=sYd+rbYWh%x`i>=Z)d-3{8dPQxXe2m
zoX1Iu0Jlb8#v8)yvo;DNBBCUf_W}4gQChO$@_!KBmWX48UGX11l89^aeT>?SiA7>D
zGFu5spgosjeu2)7t>p@ag|M*I*7T8B<;}lEKM|dUjP@OJA~mci%!y}!7`0;AJyrMm
zu9&d%PB`Bqn0%N+%GK%X(c(&*X=|h81U<FGu!=)L>riH$kf3j;j9k=g4cgvwBFe`$
zU#)u9z)LpL8d1bFAv24rK|P7IBFfi`xzCzrNd?f6q2&~!&fXs<#9SZrmFmYNp1cmV
zn?4+iX88>?qi!vs|Evwhi~LH(#YAim<^OFNT-p`j^u2gyb6Xx&?;O37ty!!EYnbD{
zY)O$-&f1qOcIrZJg=G5c%Hpw&!mSH;wPBb9q)DmRTVLh~DVe7^z{)Sq#IQ@AX2@P6
zWq;}mUSy0)`*v1ua{M@I+BR~uI+=9GOPoIpp8z#2M51cup6V6E+*DNbXC_pORe2RE
zsw8V@%nsIDxU6^HD9|uCFV6lJ?2C7Eks4D#1Qu#X<a)!SSqFZQv47)LM+{8R2?pw6
zdb#hVr${D?F{J{3bpi+Btz3y0#CwE-Y?Rwk`XO|A>tkj7=1uoTXF)|>k))a83mN;%
zL_7-kIq^Pc^h7+Flm{ZSzn`Y=cjro#_N(>Q)oys3g|<M7GVv+cx<5Ap<CX@s1%~oi
z?G(r@KUnPFcoER}5fSJ3Gr5~3!U#?H5hrI~&?DXpIK}-cA~nO35)K!P`sCzVBXjJ#
z$;Efzqo-89_vG?8m}jRmR@&`ljIiDS&os<8r3#g5tmqjggI1W@n(^B_0g)OB^%xNd
z)q5}qER<Ercb$^bYtg!RFuv%_Pmac>u<d-B*H)^X_^L;kA9<|(J8^T8RNFb9`ZqC7
z-(OP+o5g}1)>N?OP%kYN{IX*|J;hXCjY(`su7Yv3W&=5RqPPlEke_x9r{0qU{OOu1
z{Z0VY%lXwC-D;N>@FmIz;frruNg06*IR;^JeFCJ-Kp2SF%#vkj{-A#j;4V9#se9AV
zuEfk}Ui@l@b0D&y;?8(C$=>|)j}_PkSj7^w?8v##1tkAOSz$J8=QdIOWLR889WIvB
zSSlJ_F;gB!Ozw>0N8l&zLo^673Fq<MD-EI_LRsQuj{q9e@Z<dj`QxlwV3m>_79RXO
zwfxa6qPWgBQI7cuYk<Gg3-J{tyo)N1DqVE-HU_HcCFk}0(qqq5iNCs%2rnuV8&qXG
zbc%U1ET#cX+gHxx(%PYkiYEys0UIWyP`V1&0#Lfj<V5v@!o8KOY$2GXSH>|p*>w+!
zR~pQtfIbZBTM$8SyJJhje1!b`g>0W$$>sd>GOhvk?{f*FP?v={vsvfzkc2m9A4A4)
zn(j8}#TJAh61UX17(<)O3#V%yL?Bdmls|9?AGy0D;Wv(1I>Dp$6pyRdbbK?vdB|YD
z3%t@WS+~;e*@3vsvp!U5)i|UE{SokZLUKMTp94hH%sCc&d3b@9q8gf@nD$!as+BEu
zKoW4Gfdm{`$}XLg24*tzB~0YhI5wMWkGbJa0G;@f@xuwCc7crH9zIRs>TSeFLR+_X
z)))yD(>-i2ys!8zY#HGeToRVG>wW<51SCR;LRSfI<awP?M~xnz(Gqg{Zk;5;-=dq?
z-QW55B7SPCn=3wNayC}SpUQ~#z~(Q1F^2MzIJ`z^KYID3LpNmp;O}tW-3Nww+<%>s
z(9;cyhBo_3_ote>xZTW5?al=j56{npCk$B)EG~Jxd$k!+L|Sc@$RbpogGO(OwIPSY
zF-IYy1!*xVk4X+AZ5END#r`oQvPQy3h;f3ZppBxlaM;ku%R678n&}EZ4^{Q%$6Pxt
zH|edsA53Ue7`*mT6f{Uo7)K3yWuw}sN3UJ-vk_RuHNLmcdp&}#Fyn4NYj=R^sJh6h
zAV~$ou%K<V!K*<Jl2aWx>E`nZ29FcP3E$_HK1QWwRuFGOpWJ5$_uY|mG<<RIJ1{8B
ziZ1Uh@%t5rjVz_}v&YyN8FqtPlm-yyAVac@Qg_9PKfTyO_(a3aAeyOEyXp$IE%RvR
zm@vjSj=(n^9Wkbg=M|;R#D2=oPbr_z7FO*)eNZfN@-xVmWT1vjoW0)~pD5XmQ@s{1
z;Kn8e|EXX+Lopu)s51R2|E-(oBdxvF24}Jh_g^u%y=M9#RPX}t<JIHno^J5y@MfW>
z^z-o0C9A4A4r-)ot-Jz;DN%vL%+6h@HPy$h%oztdhfkgyZJ6F6g)Lc^(c9*6M?>>P
z8IsoMj5cT!KRzi?Qq~Bz2j#aXfm&t7mYric&L76L93}{d!qgZY$B6oxNEreQ32>Rn
ztl2l@sT#}Dis^bIQlR1^G-|oTOx=t=85=^7ZUQvxMkjTM44&(EsW1gnrkdF7nTc?n
zW!v|Xx%zRh?aQ7gP{yVx!L|X`3*{)G5C$Q{@YJED0{1{|{zTUT8b-L_Up*m<v}?BR
z)5u|-0nd+%Qr5zu1pxl!uLUJ<9DbHGh*9UiJXDZ(lKWJExEX&+_`684E+#J0{y|VK
zN5;p6*h|4Js-4EXY?B<?Sb}sB`?O9G_@O91f3I><M>)Pzu??%VQBTGu6|3IGIaH!X
z96k1$fmK$A=|k?1&B57){biqJjp|*MGFP!-A+)*c9c64=RfM6wtq2a;rEy)%2ooBr
zHsv;aO8m5}FDVsey6C`2O{EFT9xbtBdsEfmrysv<uk=O<{%~Dl2(A_PO3|~<){_$P
z1ZEPqr!L4%s@;c7vSz_Y$g>j2_dRk`77aI)P){IbbP$QU)$m#}<%wUl%!+|K5wL>3
zHbHF`+B_Gd=pUalM;SIdEIym8x$$iz2L-nQ%fl*CUJ*INr${``B<<?@^HKq@03lhR
z!4fa){B3R{P0w&;8BYqDu5U$eO}YSsNSyOP=gEA5K*Y3GEq56@TXO+EFU&4HH<Bqr
zvJ@;%4I6u1pSE*Fe@lC<S8+}Sv8k=R=i?6<at5|J#;hp3qfP3Z6lrGM(u95=Md=_D
zyS;mE)A~io=DhQoG+)vI^mm}HbdTYnqM8Mhr`7w)<uJ_CJyW$(VzsP7PrQ(GkvO(j
z@OR+Q-DElM$(}#J7e(+GbCwN0FPO^!dWDf|nR@Z+&FfyQa}6`VvRo$0*uIpac0UY5
zGF;ZEVYu2j@jG>|<gxROl}kfQMdke}9)<7BQt0<{odj<(bp=a~$P8MCgdh4CUe5WX
z)xeiGvJRk-e}{!$#UB6~61weHsO5BdCc)&hJY>)BZ@@zflj!@EV`3`~M1b|+gY$PP
zJ<1;;*WZv&xS;j;D;#q)*?|D!zuG2mPB%?FH;jeU6vCj<GOQ>RWyX0UD97>;`ljCs
z-#Igg!JBC=_?stZ9^|fYT-ELzj;jw7oL8tRpHGhBpX4M;a#i}|4obm-^EPrTuS;!y
z^N#bL1V4@Yv6Ry6Zzwf~jr|a_>kb9V9LCDR$bk7Jp8S6vOU{3XVO+&CcG;eqgxDv(
zr?&zr&vngjTbeR_v0V=Jen<(KBxEp6Rg1*cJ+PE!@@tQM;MzzUm9<%C^=Tz6KYI>Z
z&i4-{IB3_i1~rY+T(T97)g0~h*@+OvN(y0%F1+bYGQZd~Plfa}>!!fM1b%l5F5#lN
z$}?ysVmExkD<o7BtbmvHLnJJTtP-4v*1;=d6zTT!`hfd-!tuUMhg3G8`%&D3FFIzm
z8|}H52mK;uo5B0E@e*~N0q<XPO4K(fC>O%*#En96_1@x)gJVIz9oQj99e!U9gMn`i
zlBb6|x3n7Wx=P(L0QJGDR_}%c(e9+TUcS*90&AYlgd{}lT1~?FZMtbtAOMoS0`6&>
z_3W$eN^QK)<3>M@Il?ohjRsNd)yW8P%;jttB-@OH{_L^6wqJ{^q5N*+q%6FU{er5_
zs7rX|D;xU)Uv#^DUU)7;cd2z9;mFrLI)L*}<M|2sGM@xCJ_ITOhKO6Wy(+3XFra1|
z@g_C_%hA{d;{qP1^a4DF2aFeJk%M9grcNXUZ1+ci|GiGiVA2swi5tq6b*N1;Q3Ynb
zZH(T!#r@o@eca%bNGX@+Y70E>7;+-FGd;$m7kwdQ7=_!Thv$VtoF>rMz7~q-I~Tsb
z@VPG{EZ6Mt-D%qJuAM7hmK0<WIdIxnmcX8d-id$7VV9>Iy~*b=%Zhidj$uyTg<@DC
z^A`Qi=B-2@a~zAEsv}(E>vqzwh3}~GV$+ye!Q|i=P6zpip^DuR7@uqn)&WhT^LH!0
zuczd+3_>{J6pvWM*H}1(F+OLx?V*b%9=D@&$YnOtOT6|y^_^mqK4fp#jOu=xV+ev<
zii9&^_71o;!ds_&b;93k*=9)j#9(9KclP=Ahv$4@vecJY+i^{NV$X)t&Tk^$`3k8o
zaEg#w=PXLUdx|#~c}PJhZt2R*pQlGwEPv%gKr0Hw&*)X+hgR<FgL5%Y(1Yw!Cq6G^
zUO4*0P1F?QYT{*<=z$sM_aZetna!nIq0c)f3>S(+TiKK&a-#-|M?N06%N^1o(&=ef
zrGbPb-AMRg>j3jXr(DS&BY$^h3cLkBbPCj$?wCGk<U~T*`1tfgDreR=bW%%s6-3R^
zOmsi;vB$}L?;S4kUJ8m!a)x>Qo_$uVwkP&J6j}WhIuO5RTv#$1+p9sKiSKYEMq^ij
zpT{@HDFD3L7=UETQm}nA^9lP3iFE!c*&L<#ZDU$BbOOUEZt~o&HOhl+*U_+*c|eUj
z-TjLylwtUjiRbY3?2e`>SIG@~fjODCx4{mudro?fWJKm7gKmrXLbr&OAs`d|9;Z!)
zpmW-~$?GFU5|yyU_9NqXSW`?Cm!<(zt12rH%ETPf(=S}hw0pSS6wxkf;>>oX?TanT
zSQiU3VbW0C3Jcd;wAs1qGEPz2u(bY^D{@^zQ@AP6B+1PA5)*S^0RB-Ox+cUxsg6Mq
z88uQqg2m^s0n5sCBZx2h3Q9in8Ln+@rzu>r2=D?hw#)e}aC~{#8)DBMqUUqo3{D7+
z6cBqsRu$mEd}Ben!M(QM0QWQ#W?s9fF|UcJw{()X<Rk*)&IaX|+$b3eZ$DIvEuqtE
zl6H)>1sXL`n}?_CUPK7*%qG1PG;n&wxL6@&?pnwq{W8qIr)JLxqB<h4qU~B|_snHi
zlsO!7%c16WFF>-?AiK(ivi0X>^>HbSkE1237sO@4OoU5P!E)ed8?`rONww9ZU}l5L
ztt<s~nElZ64oK|X8#a$etaoW{-aO9{<$Dj^k0n1UXkQIQcF4jfEUp}8k;<P9-a@TC
ziGuK%OY+Fq%IedzU@&h6DO>B$dd@)n;3>T*#)MNdtSS*AVK-Q-t}Nk4y!ummf5R#Z
z_4@1L@5`lkE`k}~f4$q3jV>+Ii8V*@C|^G4a!h^bKDr`DH{buY$zN%(U3%ja+v$ou
zJK&&>`QXWyEQpFfk4BAT{fUU|jyZba+-QOE%+5uz?ITe5cCn?${swj6#fpgmk%7Lp
zk|EuPaBHT!7y4*os{QdP@G5SD!%6$Rxqg*Qu4BJkrl4aPOm-B;?9}r`u@QAsxJNP;
zG1g>b2`#u;DY6nj{iqPsUxG_EQ<#2l(H*0>P?y^O?l+Ee+RA&H!0jy5M-G(xC5rbc
z#8RFTw~r={xlDU=HgJ*3;FRkK&xq&`idi8ozj8KyN$=8q^c(=HXT!$VLTE_z_{TU#
zh!hi#DuS;4OYW&<@xXo=`2L^wszzcTKKhCoMqxDL&8B}_dQ3@Xiyd*JgLtO>>AgQ3
z!CL2ftz2wcE<jlwcp)>Ht)=bKZtv?ZQ#;6Ac^9B!A`JMU?U(M;cZQP<#ParKD%7K}
zwd#mZS4y--^y~=4acAiN#@9Ebi|b)&2D}_Xd0W2bcOEihHI9$nwqrDGr+3Y|FE}*B
z*gbQP$D)=d+`7S!8-+K(3{NHbHI~%L{`q#7f#WVBy=~P3$!9|7HZu?dvQ`7EewA3!
z->0}JlP8V8`hGZ}#F+qH&Au)R9{5x;5>056e8t7@+`HZJp2e-b7p))=@2Mf5CG>_V
z<TkYTl@C+cM6nSFY}ZyPfAc8Q5IVjP$?lv6)0MJviGNV=q0W>%lsw)QYQS)Kd-$UN
z)t{Iac8cJkWJ0NwS;`ITZt2ee|K!_X-*j%Hf8T5`5!2!`j-MZ#!^sssp+R@wuPECz
zu2TkFDs>J-$O~+?)a|TPh=<ZUVb<q<QQE=8D2IhM4CE1tXeV+1;b@U!a7pZ&kRwc`
zPd`&-IaXBbTzn5yO&Yn+0<LDXe2zXMk#8PRh76WGCxmYkOrNP@Auc{BA0Qm$Zx$~d
zZMFGv5NC7B-)Wa^qYggFQNEy@%DAvHGEb+~R{D`b?&omxePQCvsYKv?zgV~XW#|eA
z!4uAi9nj{b1%yIhwTCSGq}fk)YAp#6O-M-*)DVx7kuu5DJYcRb=mb3xe`)w3JFFXH
zB%hO-Q*+X$rbf>c#7Y>`ZOYLpE^cEa()EFlUfgxJZ-mN;Nb8V-e=yx>DY&P31DIQ1
z^PrwcA8gAZ#Uz5zw5JR1`?$bnv-6f+5kH&1fBjWR49HC0{Z<0;MCYx4bR)zCCPs}d
zI@MuNOf!llxA=O_$T%OuIDJUY#L7AG<}LI#tQWuJn}z@?2^#!7mhME?FAzQJ8&`u)
z4fC;mDNu)5aKwQigl*2`8og&=ho;CrDhNS;{{9{6$~W3UhWmkJ-jd&KxkS%*9fX;m
z%08c{i|3Uy-rzq86QJ*>(u5DQVm&7h1lkCH3Nb5XD@`L9C$bBPTH?<LzNlwPK+?t@
zGE6=po(W*r;wBFE`$apKg{q6E^G4PQp}T9PmgQkqrlwsV8$3JyY+H*H!(Bs%JYi`o
zT6965$qt55d*dMmZxJe}(wN><e>;MiQIj7NkMiY@aoDaZ247o;AI>{7CPfkYN?E6N
z@WNg1b=DZfUNKX-h|vZ}DhfROk)z=xO?^)XVT&h?IPlQmpb)yl3?d9(!Ai({Vl)66
z4@B$?TQiq9^gnWm&fZvd)XJ1bIEgs?vV{e|?u>s%!%+t}xVGAc%)QKn$Oi1J6}H$K
zG4^f>=|XB$p@XN78FXgl))vE>Ov_9r_$@e&c1DWS7(X#h^g|8sYlL*>=THhzjGT0;
zL2rmK;FDEucI5{_q@1;$I@@m5V@6IaG8*hh$3yzjbzEs5*7QO^G3{`AyZHE+iCPh}
zV(7K%Qo<0<-V%XRp&&Tz%W~QfWtpOnY>hnIG$t%`?_tVPzH)ytXNSGRl#5TKFEO+<
zuOA>b7uLKs5H+1!@X&G$%v)X@iQ%wy^2E8o!j|+Lr*9CLPV+1a5r60u78y_LNPmu@
z22&-?k=?<YX<uJo1V^d*kPD$)^nedsxF?u9-$e!;!6+E29qgKW*9Kk&-ChX{?!)-C
zp1jMYA?dFZ<;K}Qi-Bjm0M#wVGo+mSnlfAcm=xw;uVEd%YEdR^a@YQXk>W<&A`|@Z
z0|kLcNZwZ-i;aHC90{22Vjj;$TVp+sRqXda2Dvlmsf*7hIz+Mu0KHEFO9iOZmdj)<
zzuIyb#&~XlKlr-SKBcRW4`jmAHk&T$xeItGk_;I_gZ$Mx_L{Q@@h2oBaFm&%Y%JMN
z->?NgsIxxtD)a^>Y=Rc=eEj$$UqJJ#h(zas*b9P-R@gDf$}loJ;XWqP$;CFIGK`t(
z2k}Ecy*MR_EE*0Z)r&Mf*01>s_Fv^XwN2$4##%$EQ|w=5tYcxiMI+s+&+4wjCGl$s
zyavYLef0?n3#{tYnW<E&CE;pGuCO@|tXp^pA~dJTgu<WdEgI!At0hB_<hKNN+N7N0
zZLM(eRxa1F+Ix55R~|)`5-5-2WF^`}^w~PYlAnHz$@)f^4O|c^>n947DVY60|8BYF
zgRnF;#^1uJ=!Her&c{H6x52`yQ#5sPV#|GfJG>V(1$@1tU0v?&JL*v2z;YC@KVvUm
z>jmA%cBehWAKTyZ@vTZMP}U|glTT#jHYHg-JY)DT+eAUkZzt#|8Ec;niu`vJMiu!D
zJ$B_$Fjb@LQ&%xVT~~c=>SgXQm5TJbYxGAX{9MR;T2d(IdQpX;l2dKN<6+QJip4TJ
zBZE7naKi$gqd7_|ZAx2HrFO)G4>qowbR<_+9mA$ZsK1N?>XCFxN=<RD;!EO%n&Ju0
z9bx}WCtCJ1a55yTQo>(=xzJpF0{!nJU|1#FB2agh{_&0D(0&S3mV7N91G|;cr;%{}
zBPKVoZZk!qC2<2A)KUHO_xNmKqK4AR>|Lm$=-tMnV@A@99FBfphrr^f{=GRaVVLys
zySu)}yWi{f$T=0NnJ?mpLAhy~hWqihqc6%@G+{%Bk{|zF>&=N%8&RiBKzXuM=}OL1
zy5HKnn)*sjISx0AvEv;(0%$X;OEQ!gj@26NJmbQr%|~@y>9$EKTOi%)=VpfVNoUmU
zogd->FPr{yQB!3O34R1GRQ~w_;lFE%tEtZ9w@fNvlN54r;UDQ|HX+p{6(%-4wPH~@
zh&LiN&S!IJv6z5XFNzl}6yTHDD_m~}S@*ujq&vzGg8o@)M0zeb47iEKWi;Cdmvh9>
zkllwBoC&h1_$$d%lWJz7RVXpNNGMPHrcL+vt_nX<9s^f`ScgYK4CXscFVw@Q7^S)*
zWct0KMYl!mQ2B+>%8I_078(nwTr^+pM8)o}-T2Wv2G>Ofe4Xw%l6h14wg3Ce-Twhu
C4GWh5
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/fonts/titillium-web-v7-latin-200.svg b/WebSites/errors/403/fonts/titillium-web-v7-latin-200.svg
new file mode 100644
index 0000000..df28c2d
--- /dev/null
+++ b/WebSites/errors/403/fonts/titillium-web-v7-latin-200.svg
@@ -0,0 +1,291 @@
+<?xml version="1.0" standalone="no"?>
+<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
+<svg xmlns="http://www.w3.org/2000/svg">
+<defs >
+<font id="TitilliumWeb" horiz-adv-x="485" ><font-face
+ font-family="Titillium Web ExtraLight"
+ units-per-em="1000"
+ panose-1="0 0 3 0 0 0 0 0 0 0"
+ ascent="1133"
+ descent="-388"
+ alphabetic="0" />
+<glyph unicode=" " glyph-name="space" horiz-adv-x="220" />
+<glyph unicode="!" glyph-name="exclam" horiz-adv-x="225" d="M93 0V80H133V0H93ZM95 214V700H130V214H95Z" />
+<glyph unicode=""" glyph-name="quotedbl" horiz-adv-x="348" d="M271 490H238L235 700H274L271 490ZM110 490H77L74 700H113L110 490Z" />
+<glyph unicode="#" glyph-name="numbersign" horiz-adv-x="560" d="M530 190H410V0H374V190H186V0H150V190H30V222H150V448H30V480H150V670H186V480H374V670H410V480H530V448H410V222H530V190ZM374 222V448H186V222H374Z" />
+<glyph unicode="$" glyph-name="dollar" horiz-adv-x="560" d="M484 191Q484 84 435 39T285 -7Q270 -7 261 -6L247 -120Q212 -117 212 -113L226 -5L83 8L87 41Q164 31 230 27L269 326Q167 342 124 376T80 503Q80 669 283 669Q303 669 314 668L330 790H365L349
+666L470 654L466 621Q401 629 344 633L308 355Q402 339 443 305T484 191ZM115 505Q115 429 150 402T273 360L310 636Q299 637 283 637Q115 637 115 505ZM284 25Q449 25 449 178Q449 253 417 280T304 321L265 25H284Z" />
+<glyph unicode="%" glyph-name="percent" horiz-adv-x="560" d="M175 -1L360 669L392 660L206 -9L175 -1ZM38 669T141 669T244 535Q244 466 216 432T141 397T66 431T38 536Q38 669 141 669ZM73 536Q73 429 141 429T209 535Q209 587 194 612T142 637T89 612T73
+536ZM317 263T420 263T523 129Q523 60 495 26T420 -9T345 25T317 130Q317 263 420 263ZM352 130Q352 23 420 23T488 129Q488 181 473 206T421 231T368 206T352 130Z" />
+<glyph unicode="&" glyph-name="ampersand" horiz-adv-x="680" d="M159 615T198 654T313 694T427 655T465 547T427 437T300 367L487 182Q498 212 508 268T522 367H557Q546 237 514 156L654 19L630 -7L499 123Q433 -9 277 -9Q151 -9 99 46T47 199T85 340T210
+409Q178 444 169 474T159 550Q159 615 198 654ZM279 24Q416 24 473 148L236 383Q150 360 116 323T82 201T128 70T279 24ZM194 550Q194 472 239 427L275 391Q362 421 396 454T430 550Q430 662 312 662T194 550Z" />
+<glyph unicode="'" glyph-name="quotesingle" horiz-adv-x="187" d="M76 490L74 700H114L109 490H76Z" />
+<glyph unicode="(" glyph-name="parenleft" horiz-adv-x="234" d="M96 385T96 302T120 112T168 -60L191 -125H156Q145 -100 129 -57T86 99T59 301T83 502T132 682L156 750H191Q157 661 127 523Z" />
+<glyph unicode=")" glyph-name="parenright" horiz-adv-x="234" d="M176 390T176 301T152 106T104 -63L79 -125H44Q78 -41 108 88T139 301T116 497T68 680L44 750H79Q90 722 106 675T149 509Z" />
+<glyph unicode="*" glyph-name="asterisk" horiz-adv-x="417" d="M362 519H225L267 390L235 380L193 510L83 431L64 458L174 538L65 618L85 645L195 564L237 693L269 683L227 553H362V519Z" />
+<glyph unicode="+" glyph-name="plus" horiz-adv-x="560" d="M59 234V268H261V480H297V268H501V234H297V20H261V234H59Z" />
+<glyph unicode="," glyph-name="comma" horiz-adv-x="197" d="M44 -123L86 87H126L75 -123H44Z" />
+<glyph unicode="-" glyph-name="hyphen" horiz-adv-x="458" d="M76 264V298H383V264H76Z" />
+<glyph unicode="." glyph-name="period" horiz-adv-x="190" d="M75 0V80H115V0H75Z" />
+<glyph unicode="/" glyph-name="slash" horiz-adv-x="376" d="M33 12L310 702L343 688L66 -1L33 12Z" />
+<glyph unicode="0" glyph-name="zero" horiz-adv-x="560" d="M142 639T182 654T280 670T378 655T450 600Q510 526 510 316Q510 130 448 58Q417 22 377 7T280 -9T184 6T112 56Q49 127 49 315Q49 524 110 600Q142 639 182 654ZM428 584T388 610T280 636T172 610Q87
+556 87 314Q87 143 139 81Q165 50 198 38T288 25T384 47T448 135T472 321T450 513Z" />
+<glyph unicode="1" glyph-name="one" horiz-adv-x="560" d="M369 660V0H333V621L146 495L129 524L333 660H369Z" />
+<glyph unicode="2" glyph-name="two" horiz-adv-x="560" d="M490 0H72V31L299 273Q348 325 371 352T412 419T431 500Q431 573 390 604T263 635Q195 635 111 616L83 609L78 643Q171 669 268 669T417 630T469 500Q469 433 439 384T338 261L121 32H490V0Z" />
+<glyph unicode="3" glyph-name="three" horiz-adv-x="560" d="M79 648Q174 670 277 670T426 631T472 505Q472 470 461 442T433 398T400 371Q371 353 359 353Q424 336 457 300T491 174Q491 -9 283 -9Q194 -9 96 8L66 14L72 48Q177 25 283 25Q453 26 453 179Q453
+261 410 294T291 332H157V366H290Q339 366 386 403T434 508T399 606T275 636T110 620L85 614L79 648Z" />
+<glyph unicode="4" glyph-name="four" horiz-adv-x="560" d="M387 0V142H40V172L245 660H284L83 176H387V395H423V176H521V142H423V0H387Z" />
+<glyph unicode="5" glyph-name="five" horiz-adv-x="560" d="M468 660V624H130L112 361Q146 381 198 396T291 412Q499 412 499 220Q499 107 442 50T281 -7Q192 -7 102 11L72 17L77 51Q187 27 275 27T412 77T461 220Q461 378 290 378Q250 378 206 364T136 336L111
+323L77 327L96 660H468Z" />
+<glyph unicode="6" glyph-name="six" horiz-adv-x="560" d="M472 626Q390 635 299 635T153 565T98 358L126 370Q155 381 203 393T290 406Q508 406 508 208Q508 105 451 48T284 -9Q60 -9 60 337Q60 505 125 587T306 669Q380 669 452 662L476 659L472 626ZM289 372Q248
+372 200 360T124 336L97 323Q102 25 284 25Q375 25 422 72T470 204T423 331T289 372Z" />
+<glyph unicode="7" glyph-name="seven" horiz-adv-x="560" d="M83 626V660H485V595L217 -9L182 5L447 603V626H83Z" />
+<glyph unicode="8" glyph-name="eight" horiz-adv-x="560" d="M278 670Q389 670 452 630T515 505Q515 440 482 404T379 348Q449 328 487 290T525 179Q525 75 459 33T281 -9T102 32T34 168Q34 244 67 282T169 348Q107 370 76 406T45 506Q45 670 278 670ZM278 25Q376
+25 431 59T487 178Q487 255 440 286Q415 303 392 311T331 330H214Q144 313 109 277T73 169Q73 25 278 25ZM476 574T425 605T279 636T133 606T83 511T114 414T214 363H331Q404 380 440 413T476 510Z" />
+<glyph unicode="9" glyph-name="nine" horiz-adv-x="560" d="M247 25Q354 25 407 91T461 300Q347 256 259 256Q50 256 50 451Q50 551 110 610T270 669Q387 669 443 579T499 316T436 67T247 -9Q165 -9 101 -1L77 2L81 35Q163 25 247 25ZM261 290Q296 290 346 301T430
+324L462 335Q455 635 270 635Q186 635 137 585T88 451T131 329T261 290Z" />
+<glyph unicode=":" glyph-name="colon" horiz-adv-x="191" d="M75 344V424H115V344H75ZM75 0V80H115V0H75Z" />
+<glyph unicode=";" glyph-name="semicolon" horiz-adv-x="228" d="M103 87H145L93 -123H62L103 87ZM100 344V424H140V344H100Z" />
+<glyph unicode="<" glyph-name="less" horiz-adv-x="560" d="M481 446L90 251L481 56V15L57 233V269L481 485V446Z" />
+<glyph unicode="=" glyph-name="equal" horiz-adv-x="560" d="M68 318V352H492V318H68ZM68 149V183H492V149H68Z" />
+<glyph unicode=">" glyph-name="greater" horiz-adv-x="560" d="M469 251L78 446V485L502 269V233L78 15V56L469 251Z" />
+<glyph unicode="?" glyph-name="question" horiz-adv-x="453" d="M407 551Q407 490 389 458T321 382T256 323T224 281T208 228V190H174Q173 212 173 233T181 275T208 320Q238 353 287 397T354 471T372 551Q372 620 332 648T207 676Q164 676 76 655L46 648L41 682Q153
+709 207 709Q306 709 356 673T407 551ZM171 1V81H211V1H171Z" />
+<glyph unicode="@" glyph-name="at" horiz-adv-x="979" d="M925 305V288Q925 109 890 50Q878 28 867 17T836 -1Q806 -10 771 -10T714 -4T682 12Q660 33 655 53Q614 29 557 10T470 -9T422 -7T378 10T336 49T308 124T295 243Q295 379 341 444T505 509Q558 509 616
+489L637 482V500H672V300Q672 100 686 64Q691 50 702 38T728 23T768 20T807 23T840 40T867 82Q888 146 888 288V306Q888 507 800 597T502 687T194 591T97 261Q97 137 121 54T197 -77T323 -146T504 -167L647 -157L650 -190Q552 -199 504 -199Q388 -199 309 -178T172
+-104Q60 -5 60 251T168 613T503 719T827 620T925 305ZM399 36T418 30T466 23T541 38T618 68L648 83Q637 197 637 300V450Q564 477 505 477Q404 477 367 420T330 240Q330 99 377 56Q399 36 418 30Z" />
+<glyph unicode="A" glyph-name="A" horiz-adv-x="592" d="M28 0L243 700H349L564 0H528L463 215H129L64 0H28ZM268 666L140 249H452L324 666H268Z" />
+<glyph unicode="B" glyph-name="B" horiz-adv-x="620" d="M92 700H332Q534 700 534 527Q534 397 437 361Q561 327 561 193Q561 85 508 43T351 0H92V700ZM343 341H128V34H351Q434 34 479 69T524 193Q524 341 343 341ZM332 666H128V375H343Q424 375 460 412T497
+524T457 632T332 666Z" />
+<glyph unicode="C" glyph-name="C" horiz-adv-x="545" d="M501 11Q401 -9 321 -9T191 14T114 87T77 197T67 338T72 469T93 568T136 645Q196 709 316 709Q404 709 501 690L498 655Q402 675 332 675T222 659T161 618T126 548T109 458T105 347T109 236T126 148T162
+80Q213 25 316 25Q394 25 498 45L501 11Z" />
+<glyph unicode="D" glyph-name="D" horiz-adv-x="649" d="M352 0H92V700H352Q416 700 462 672T535 595T574 487T586 358T574 227T535 114T462 31T352 0ZM528 189T538 243T548 369T532 505T469 618T352 666H128V34H352Q406 34 445 63T506 140Z" />
+<glyph unicode="E" glyph-name="E" horiz-adv-x="552" d="M92 0V700H501V666H128V375H441V341H128V34H501V0H92Z" />
+<glyph unicode="F" glyph-name="F" horiz-adv-x="523" d="M92 0V700H493V666H128V350H442V316H128V0H92Z" />
+<glyph unicode="G" glyph-name="G" horiz-adv-x="619" d="M361 313V347H547V16Q418 -9 327 -9Q180 -9 123 80T65 347Q65 434 76 496T116 609Q172 709 327 709Q416 709 516 690L547 684L544 649Q418 675 338 675T213 653T145 585T112 484T103 348T112 212T146 112Q193
+25 327 25Q401 25 511 45V313H361Z" />
+<glyph unicode="H" glyph-name="H" horiz-adv-x="674" d="M546 0V334H128V0H92V700H128V368H546V700H582V0H546Z" />
+<glyph unicode="I" glyph-name="I" horiz-adv-x="220" d="M92 0V700H128V0H92Z" />
+<glyph unicode="J" glyph-name="J" horiz-adv-x="280" d="M191 700V81Q191 3 172 -26Q161 -43 150 -52T116 -66Q82 -73 18 -73V-39Q115 -39 131 -22Q151 0 153 30T155 96V700H191Z" />
+<glyph unicode="K" glyph-name="K" horiz-adv-x="553" d="M128 329V0H92V700H128V363H257L477 700H520L289 348L536 0H490L259 329H128Z" />
+<glyph unicode="L" glyph-name="L" horiz-adv-x="483" d="M469 0H92V700H128V34H469V0Z" />
+<glyph unicode="M" glyph-name="M" horiz-adv-x="828" d="M92 0V700H168L414 55L660 700H736V0H700V666H686L440 21H388L142 666H128V0H92Z" />
+<glyph unicode="N" glyph-name="N" horiz-adv-x="665" d="M92 0V700H177L510 34H537V700H573V0H488L154 666H128V0H92Z" />
+<glyph unicode="O" glyph-name="O" horiz-adv-x="666" d="M170 65T216 45T333 25T450 43T520 104T554 203T563 347Q563 515 515 595T333 675Q194 675 146 588Q122 544 113 488T103 347T112 207T145 109ZM118 82Q88 130 77 192T65 347Q65 531 123 620T333 709T543
+621T601 344T545 74T331 -9T118 82Z" />
+<glyph unicode="P" glyph-name="P" horiz-adv-x="595" d="M347 257H128V0H92V700H347Q455 700 504 648T554 485Q554 257 347 257ZM128 291H347Q516 291 516 485Q516 577 476 621T347 666H128V291Z" />
+<glyph unicode="Q" glyph-name="Q" horiz-adv-x="666" d="M443 5Q395 -9 324 -9T200 13T118 82T77 192T65 347Q65 531 123 620T333 709T543 621T601 347Q601 210 575 132T480 19L566 -121L530 -138L443 5ZM170 65T216 45T333 25T450 43T520 104T554 203T563 347Q563
+515 515 595T333 675Q194 675 146 588Q122 544 113 488T103 347T112 207T145 109Z" />
+<glyph unicode="R" glyph-name="R" horiz-adv-x="613" d="M128 290V0H92V700H343Q449 700 500 652T551 500Q551 323 406 295L564 0H523L367 290H128ZM513 500Q513 587 472 626T343 666H128V324H343Q513 324 513 500Z" />
+<glyph unicode="S" glyph-name="S" horiz-adv-x="540" d="M272 677Q94 677 94 537Q94 474 115 446Q127 431 140 421T178 402Q219 390 282 380Q391 363 438 328T486 203Q486 90 434 42T274 -7Q208 -7 97 5L60 9L64 44Q202 27 282 27Q448 27 448 200Q448 273 410
+301T293 341T180 362T115 392T70 446T56 535Q56 711 272 711Q341 711 438 699L471 695L467 660Q330 677 272 677Z" />
+<glyph unicode="T" glyph-name="T" horiz-adv-x="526" d="M13 666V700H513V666H282V0H246V666H13Z" />
+<glyph unicode="U" glyph-name="U" horiz-adv-x="638" d="M124 196Q124 105 173 65T317 25T463 64T514 196V700H550V196Q550 87 491 39T318 -9T146 39T88 196V700H124V196Z" />
+<glyph unicode="V" glyph-name="V" horiz-adv-x="568" d="M502 700H538L342 0H226L30 700H66L252 34H316L502 700Z" />
+<glyph unicode="W" glyph-name="W" horiz-adv-x="856" d="M38 700H74L214 34H253L406 690H450L603 34H642L782 700H818L671 0H575L428 641L281 0H185L38 700Z" />
+<glyph unicode="X" glyph-name="X" horiz-adv-x="551" d="M68 700L276 374L483 700H526L303 347L526 0H483L277 322L68 0H25L251 347L25 700H68Z" />
+<glyph unicode="Y" glyph-name="Y" horiz-adv-x="526" d="M281 0H245V301L17 700H59L263 341L467 700H509L281 301V0Z" />
+<glyph unicode="Z" glyph-name="Z" horiz-adv-x="539" d="M44 666V700H494V630L81 55V33H494V-1H44V68L457 642V666H44Z" />
+<glyph unicode="[" glyph-name="bracketleft" horiz-adv-x="311" d="M268 749V717H121V-91H268V-123H86V749H268Z" />
+<glyph unicode="\" glyph-name="backslash" horiz-adv-x="395" d="M365 14L330 0L29 687L64 701L365 14Z" />
+<glyph unicode="]" glyph-name="bracketright" horiz-adv-x="311" d="M43 717V749H225V-123H43V-91H190V717H43Z" />
+<glyph unicode="^" glyph-name="asciicircum" horiz-adv-x="560" d="M447 323L280 624L122 323H82L262 660H298L487 323H447Z" />
+<glyph unicode="_" glyph-name="underscore" horiz-adv-x="640" d="M106 -104H534V-138H106V-104Z" />
+<glyph unicode="`" glyph-name="grave" horiz-adv-x="215" d="M26 732L218 636L203 609L10 701L26 732Z" />
+<glyph unicode="a" glyph-name="a" horiz-adv-x="495" d="M411 353V65Q415 29 486 23L484 -8Q411 -8 381 34Q279 -9 179 -9Q117 -9 83 28T48 133T81 238T186 281L376 301V353Q376 417 349 446T265 475Q208 475 107 462L76 458L73 491Q185 509 265 509Q411 509
+411 353ZM133 244T109 217T85 136T109 53T178 23T271 33T348 54L376 64V269L190 250Q133 244 109 217Z" />
+<glyph unicode="b" glyph-name="b" horiz-adv-x="514" d="M113 469Q196 509 289 509T419 451T455 252T408 51T227 -9Q157 -9 100 -2L78 0V730H113V469ZM113 29Q191 23 239 23T326 36T385 81T411 152T418 258Q418 376 391 426T285 477Q245 477 202 467T136 447L113
+437V29Z" />
+<glyph unicode="c" glyph-name="c" horiz-adv-x="429" d="M265 477Q170 477 134 429T97 254T130 75T265 23L385 32L387 0Q303 -9 265 -9Q143 -9 102 48T60 252T106 454T265 509L385 499L383 467Q303 477 265 477Z" />
+<glyph unicode="d" glyph-name="d" horiz-adv-x="515" d="M436 730V0H401V42Q372 23 320 7T236 -9T186 -7T142 9T100 48T71 123T58 242Q58 378 104 443T269 509Q326 509 401 497V730H436ZM163 36T182 30T234 23T309 36T377 62L401 75V465Q323 477 269 477Q168
+477 132 420T95 242Q95 98 141 56Q163 36 182 30Z" />
+<glyph unicode="e" glyph-name="e" horiz-adv-x="502" d="M399 30L429 32L431 0Q319 -9 246 -9Q140 -8 99 55T58 250Q58 509 260 509Q355 509 402 452T450 269V236H95Q95 128 129 76T242 23T399 30ZM95 268H413Q413 381 377 429T260 477Q95 477 95 268Z" />
+<glyph unicode="f" glyph-name="f" horiz-adv-x="313" d="M133 468V0H98V468H29V500H98V561Q98 666 126 702T225 739L317 736V705Q253 707 225 707Q172 707 153 678T133 560V500H295V468H133Z" />
+<glyph unicode="g" glyph-name="g" horiz-adv-x="501" d="M469 -166T419 -202T252 -239T97 -206T58 -80Q58 -23 96 11Q110 24 143 48Q121 62 121 113Q121 127 144 175L151 191Q65 219 65 343Q65 510 236 510Q288 510 328 500L342 497L482 500V465H374Q414 428
+414 341T371 216T232 179Q202 179 178 183Q155 126 155 111T157 88T165 73T188 64Q219 59 305 59T430 32T469 -81ZM94 -79Q94 -153 125 -180T253 -207T391 -179T432 -82T402 7T290 27L169 30Q124 -1 109 -22T94 -79ZM101 269T132 240T238 211T345 239T377 343T346
+448T239 478T132 448T101 343Z" />
+<glyph unicode="h" glyph-name="h" horiz-adv-x="526" d="M114 0H79V730H114V470Q202 509 295 509T420 459T452 260V0H417V258Q417 390 393 433T288 477Q248 477 205 467T138 447L114 437V0Z" />
+<glyph unicode="i" glyph-name="i" horiz-adv-x="193" d="M79 0V500H114V0H79ZM79 645V700H114V645H79Z" />
+<glyph unicode="j" glyph-name="j" horiz-adv-x="192" d="M79 6V500H114V5Q114 -80 83 -124T-45 -218L-59 -187Q28 -140 53 -106T79 6ZM79 645V700H114V645H79Z" />
+<glyph unicode="k" glyph-name="k" horiz-adv-x="455" d="M114 0H79V730H114V289H210L382 500H424L240 274L432 0H390L210 257H114V0Z" />
+<glyph unicode="l" glyph-name="l" horiz-adv-x="205" d="M85 0V730H120V0H85Z" />
+<glyph unicode="m" glyph-name="m" horiz-adv-x="834" d="M114 0H79V500H114V460Q123 465 138 473T196 495T286 509Q378 509 412 455Q448 476 500 492T596 509Q696 509 728 459T760 260V0H725V258Q725 390 701 433T596 477Q553 477 510 465T446 440L424 428Q442
+379 442 260V0H407V258Q407 390 383 433T278 477Q238 477 197 465T135 440L114 427V0Z" />
+<glyph unicode="n" glyph-name="n" horiz-adv-x="527" d="M114 0H79V500H114V460Q203 509 296 509T421 459T453 260V0H418V258Q418 390 394 433T289 477Q249 477 206 465T138 440L114 427V0Z" />
+<glyph unicode="o" glyph-name="o" horiz-adv-x="526" d="M152 509T263 509T420 453T466 251T425 48T263 -9T101 48T60 251T106 453ZM207 23T263 23T351 34T401 77T424 148T429 259Q429 385 394 431T263 477T132 431T97 259Q97 188 102 149T124 78T174 35Z" />
+<glyph unicode="p" glyph-name="p" horiz-adv-x="516" d="M79 -230V500H114V458Q143 477 195 493T287 509Q377 509 417 448T458 252T410 54T246 -9Q178 -9 114 5V-230H79ZM287 477Q249 477 206 464T138 437L114 424V37Q191 23 246 23Q342 23 381 76T421 252T388
+426T287 477Z" />
+<glyph unicode="q" glyph-name="q" horiz-adv-x="514" d="M400 29Q327 -9 233 -9T99 51T58 248T108 446T286 509L435 500V-230H400V29ZM287 477Q175 477 135 423T95 249T126 77T238 23Q278 23 318 33T380 53L400 63V471Q322 477 287 477Z" />
+<glyph unicode="r" glyph-name="r" horiz-adv-x="328" d="M79 0V500H114V422Q144 446 203 473T312 510V474Q268 465 219 444T142 406L114 389V0H79Z" />
+<glyph unicode="s" glyph-name="s" horiz-adv-x="461" d="M222 477Q88 477 88 377Q88 330 116 311T240 276T374 236T412 136T364 26T222 -9Q171 -9 86 3L57 7L61 40Q169 23 233 23T336 48T375 133T345 212T220 245T88 284T51 367T78 456T141 498T216 509Q297 509
+368 498L394 494L392 461Q290 477 222 477Z" />
+<glyph unicode="t" glyph-name="t" horiz-adv-x="342" d="M325 468H143V206Q143 91 159 57T235 22L333 30L336 -2Q270 -10 235 -10Q164 -10 136 26T108 168V468H29V500H108V663H143V500H325V468Z" />
+<glyph unicode="u" glyph-name="u" horiz-adv-x="516" d="M402 500H437V0H402V40Q393 35 378 27T320 5T238 -9Q138 -9 106 41T74 240V500H109V242Q109 110 133 67T238 23Q278 23 319 35T381 60L402 73V500Z" />
+<glyph unicode="v" glyph-name="v" horiz-adv-x="470" d="M31 500H72L213 32H257L402 500H439L284 0H186L31 500Z" />
+<glyph unicode="w" glyph-name="w" horiz-adv-x="756" d="M36 500H73L200 32H211L359 490H397L545 32H556L683 500H720L585 0H517L378 448L239 0H171L36 500Z" />
+<glyph unicode="x" glyph-name="x" horiz-adv-x="437" d="M28 500H69L218 277L368 500H409L239 250L408 0H367L218 223L69 0H28L197 250L28 500Z" />
+<glyph unicode="y" glyph-name="y" horiz-adv-x="471" d="M31 500H68L215 32H256L404 500H441L212 -230H175L247 0H186L31 500Z" />
+<glyph unicode="z" glyph-name="z" horiz-adv-x="455" d="M42 468V500H413V468L87 32H413V0H42V32L369 468H42Z" />
+<glyph unicode="{" glyph-name="braceleft" horiz-adv-x="346" d="M168 169Q161 99 161 53Q161 -18 192 -53T304 -92L302 -124Q207 -120 167 -79T126 53L133 176Q133 224 110 251T29 294V326Q86 340 109 368T133 446L126 574Q126 664 166 705T302 751L304 719Q222
+715 192 681T161 574L168 455Q168 390 146 360T68 311Q124 293 146 262T168 169Z" />
+<glyph unicode="|" glyph-name="bar" horiz-adv-x="205" d="M85 -230V730H120V-230H85Z" />
+<glyph unicode="}" glyph-name="braceright" horiz-adv-x="346" d="M185 53Q185 99 178 169Q178 231 200 262T278 311Q222 329 200 359T178 455L185 574Q185 646 155 680T42 719L44 751Q139 747 179 706T220 574Q220 574 213 446Q213 396 236 368T317 326V294Q260
+278 237 251T213 176L220 53Q220 -37 180 -78T44 -124L42 -92Q123 -88 154 -53T185 53Z" />
+<glyph unicode="~" glyph-name="asciitilde" horiz-adv-x="560" d="M381 212Q351 212 278 248T186 285T143 272T100 246L82 233L71 265Q133 319 183 319Q213 319 286 283T378 246T421 259T464 285L482 298L493 267Q431 212 381 212Z" />
+<glyph unicode=" " glyph-name="uni00A0" horiz-adv-x="220" />
+<glyph unicode="¡" glyph-name="exclamdown" horiz-adv-x="204" d="M121 500V420H81V500H121ZM119 286V-200H84V286H119Z" />
+<glyph unicode="¢" glyph-name="cent" horiz-adv-x="560" d="M284 -85V41Q188 44 149 86T109 244T150 408T283 461V591H318V460Q358 460 415 451L434 448L432 415Q352 425 294 425Q214 425 182 385T149 246T180 112T304 77Q356 77 414 83L434 85L436 50Q362
+42 319 41V-85H284Z" />
+<glyph unicode="£" glyph-name="sterling" horiz-adv-x="560" d="M312 637Q250 637 230 601T210 454V406H392V374H210V34H384L466 50L473 18L391 0H83V34H175V374H106V406H175V458Q175 584 204 626T312 669Q346 669 410 660L432 657V625Q345 637 312 637Z" />
+<glyph unicode="¤" glyph-name="currency" horiz-adv-x="560" d="M341 82T280 82T173 120L103 49L77 75L148 145Q110 191 110 252T148 359L77 429L103 455L173 384Q219 422 280 422T387 384L457 455L483 429L412 359Q450 313 450 252T412 145L483 75L457
+49L387 120Q341 82 280 82ZM225 118T280 118T374 157T414 252T375 346T280 386T186 347T146 252T185 158Z" />
+<glyph unicode="¥" glyph-name="yen" horiz-adv-x="560" d="M57 331V365H228L35 660H76L281 351L483 660H525L334 365H502V331H312L299 311V216H503V182H299V0H263V182H58V216H263V311L250 331H57Z" />
+<glyph unicode="¦" glyph-name="brokenbar" horiz-adv-x="209" d="M87 730H122V354H87V730ZM87 146H122V-230H87V146Z" />
+<glyph unicode="§" glyph-name="section" horiz-adv-x="487" d="M247 628Q107 628 107 518Q107 453 139 431T256 395T381 353T421 255Q421 226 412 195T392 146L382 128Q418 100 418 29T374 -83T245 -123Q201 -123 106 -113L77 -110L80 -78Q190 -92 245 -92Q383
+-92 383 34Q383 91 352 109T233 140T104 182T62 283Q62 313 75 343T102 388L116 403Q72 436 72 512Q72 660 247 660Q310 660 378 650L403 647L401 615Q295 628 247 628ZM141 389Q97 336 97 284T132 207T246 171T356 144Q386 196 386 252T354 330T245 364T141 389Z"
+/>
+<glyph unicode="¨" glyph-name="dieresis" horiz-adv-x="215" d="M0 638V700H35V638H0ZM190 638V700H225V638H190Z" />
+<glyph unicode="©" glyph-name="copyright" horiz-adv-x="647" d="M68 323T68 434T141 622T323 700T505 623T579 434T506 246T323 169T141 246ZM100 532T100 434T163 269T323 201T483 268T547 434T483 600T323 668T164 600ZM323 281Q261 281 238 319T214
+433T237 548T323 587Q362 587 387 582L397 580L396 548Q355 555 323 555Q274 555 260 527T246 435T262 342T323 313L396 321L397 289Q354 281 323 281Z" />
+<glyph unicode="ª" glyph-name="ordfeminine" horiz-adv-x="366" d="M270 571V437Q281 420 307 414L305 386Q273 387 251 408Q188 386 132 386Q101 386 82 408T62 466Q62 536 137 542L239 549V572Q239 603 227 616T187 629L83 622L81 651Q150 659 190 659T250
+639T270 571ZM95 464Q95 417 135 417T223 430L239 435V520L142 514Q117 513 106 501T95 464Z" />
+<glyph unicode="«" glyph-name="guillemotleft" horiz-adv-x="497" d="M215 360L80 254L215 137V96L48 234V270L215 399V360ZM422 360L287 254L422 137V96L255 234V270L422 399V360Z" />
+<glyph unicode="¬" glyph-name="logicalnot" horiz-adv-x="560" d="M71 332H493V126H457V298H71V332Z" />
+<glyph unicode="®" glyph-name="registered" horiz-adv-x="647" d="M68 323T68 434T141 622T323 700T505 623T579 434T506 246T323 169T141 246ZM100 532T100 434T163 269T323 201T483 268T547 434T483 600T323 668T164 600ZM253 402V286H221V581H314Q373
+581 400 561T427 492Q427 420 368 405L433 286H398L332 402H253ZM253 550V433H333Q367 433 381 446T395 492T376 537T315 550H253Z" />
+<glyph unicode="¯" glyph-name="overscore" horiz-adv-x="215" d="M-20 642V674H247V642H-20Z" />
+<glyph unicode="°" glyph-name="degree" horiz-adv-x="560" d="M144 512T144 573T181 671T280 709T378 672T416 573T379 475T280 438T182 475ZM178 620T178 573T206 498T280 470T355 498T384 573T355 648T280 677T206 649Z" />
+<glyph unicode="±" glyph-name="plusminus" horiz-adv-x="560" d="M59 308V342H261V480H297V342H501V308H297V164H261V308H59ZM59 84H501V50H59V84Z" />
+<glyph unicode="²" glyph-name="twosuperior" horiz-adv-x="280" d="M230 478H36V509L134 616Q167 651 177 673T188 718T172 754T136 767Q101 767 56 760L41 757L39 786Q90 799 132 799Q223 799 223 714Q223 681 209 656T159 594L79 511H230V478Z" />
+<glyph unicode="³" glyph-name="threesuperior" horiz-adv-x="280" d="M41 788Q94 799 141 799T210 780T233 728T222 675Q204 646 187 643Q216 635 229 619T242 562Q242 469 144 469Q96 469 53 477L37 480L40 511Q94 502 135 502T191 518T207 561Q207 623
+147 623H82V656H147Q165 656 181 675T198 719Q198 766 140 766Q94 766 58 760L44 757L41 788Z" />
+<glyph unicode="´" glyph-name="acute" horiz-adv-x="268" d="M40 636L232 732L248 701L55 609L40 636Z" />
+<glyph unicode="µ" glyph-name="mu" horiz-adv-x="560" d="M426 500H461V0H426V40Q417 35 402 27T344 5T262 -9Q166 -9 133 36V-230H98V500H133V242Q133 110 157 67T262 23Q302 23 343 35T405 60L426 73V500Z" />
+<glyph unicode="¶" glyph-name="paragraph" horiz-adv-x="589" d="M421 0V667H269V0H233V350H226Q147 350 94 398T40 524T93 650T226 700H554V667H457V0H421Z" />
+<glyph unicode="·" glyph-name="middot" horiz-adv-x="191" d="M76 270V350H116V270H76Z" />
+<glyph unicode="¸" glyph-name="cedilla" horiz-adv-x="263" d="M213 -127Q213 -201 131 -201L50 -197L52 -169Q96 -173 130 -173Q178 -173 178 -127Q178 -85 130 -85H76V1H109V-57Q165 -57 189 -72T213 -127Z" />
+<glyph unicode="¹" glyph-name="onesuperior" horiz-adv-x="280" d="M180 790V478H145V751L63 695L46 723L145 790H180Z" />
+<glyph unicode="º" glyph-name="ordmasculine" horiz-adv-x="353" d="M177 659Q235 659 262 627T290 524Q290 386 177 386Q62 386 62 522T177 659ZM134 418T177 418T238 442T256 524T238 604T177 627T115 604T96 524T115 443Z" />
+<glyph unicode="»" glyph-name="guillemotright" horiz-adv-x="497" d="M417 254L282 360V399L449 270V234L282 96V137L417 254ZM210 254L75 360V399L242 270V234L75 96V137L210 254Z" />
+<glyph unicode="¼" glyph-name="onequarter" horiz-adv-x="525" d="M183 790V478H148V751L66 695L49 723L148 790H183ZM39 28L431 659L461 640L69 10L39 28ZM414 -100V-43H268V-12L357 212H395L308 -10H414V78H450V-10H487V-43H450V-100H414Z" />
+<glyph unicode="½" glyph-name="onehalf" horiz-adv-x="520" d="M190 790V478H155V751L73 695L56 723L155 790H190ZM36 28L428 659L458 640L66 10L36 28ZM469 -100H275V-69L373 38Q406 73 416 95T427 140T411 176T375 189Q340 189 295 182L280 179L278 208Q329
+221 371 221Q462 221 462 136Q462 103 448 78T398 16L318 -67H469V-100Z" />
+<glyph unicode="¾" glyph-name="threequarters" horiz-adv-x="543" d="M58 28L450 659L480 640L88 10L58 28ZM62 788Q115 799 162 799T231 780T254 728T243 675Q228 650 208 643Q237 635 250 618T263 562Q263 469 165 469Q117 469 74 477L58 480L61 511Q115
+502 156 502T212 518T228 561Q228 623 168 623H103V656H168Q186 656 202 675T219 719Q219 766 161 766Q115 766 79 760L65 757L62 788ZM433 -100V-43H287V-12L376 212H414L327 -10H433V78H469V-10H506V-43H469V-100H433Z" />
+<glyph unicode="¿" glyph-name="questiondown" horiz-adv-x="447" d="M43 -50Q43 11 61 43T129 119T194 178T226 220T242 273V311H276Q277 289 277 268T269 226T242 182Q212 148 163 104T96 30T78 -50Q78 -119 118 -147T243 -175Q286 -175 374 -154L404 -147L409
+-181Q297 -208 243 -208Q144 -208 94 -172T43 -50ZM279 500V420H239V500H279Z" />
+<glyph unicode="À" glyph-name="Agrave" horiz-adv-x="592" d="M28 0L243 700H349L564 0H528L463 215H129L64 0H28ZM268 666L140 249H452L324 666H268ZM193 922L385 826L370 799L177 891L193 922Z" />
+<glyph unicode="Á" glyph-name="Aacute" horiz-adv-x="592" d="M28 0L243 700H349L564 0H528L463 215H129L64 0H28ZM268 666L140 249H452L324 666H268ZM202 826L394 922L410 891L217 799L202 826Z" />
+<glyph unicode="Â" glyph-name="Acircumflex" horiz-adv-x="592" d="M28 0L243 700H349L564 0H528L463 215H129L64 0H28ZM268 666L140 249H452L324 666H268ZM146 809L280 934H310L444 809H399L295 905L192 809H146Z" />
+<glyph unicode="Ã" glyph-name="Atilde" horiz-adv-x="592" d="M28 0L243 700H349L564 0H528L463 215H129L64 0H28ZM268 666L140 249H452L324 666H268ZM447 885Q408 833 381 833T294 863T221 893Q199 893 163 854L151 841L141 870Q185 924 218 924Q241 924
+301 895T374 865Q392 865 425 901L436 913L447 885Z" />
+<glyph unicode="Ä" glyph-name="Adieresis" horiz-adv-x="592" d="M28 0L243 700H349L564 0H528L463 215H129L64 0H28ZM268 666L140 249H452L324 666H268ZM180 838V900H215V838H180ZM376 838V900H411V838H376Z" />
+<glyph unicode="Å" glyph-name="Aring" horiz-adv-x="592" d="M338 851T364 827T391 756T354 683L564 0H528L463 215H129L64 0H28L237 681Q197 705 197 753T223 826T294 851ZM268 666L140 249H452L324 666H268ZM230 759Q230 711 270 700H317Q358 711 358
+759Q358 789 341 805T294 821T247 805T230 759Z" />
+<glyph unicode="Æ" glyph-name="AE" horiz-adv-x="879" d="M419 0V215H143L65 0H25L276 700H828V666H455V378H768V344H455V34H828V0H419ZM419 249V666H304L155 249H419Z" />
+<glyph unicode="Ç" glyph-name="Ccedilla" horiz-adv-x="545" d="M431 -127Q431 -201 349 -201L268 -197L270 -169Q314 -173 348 -173Q396 -173 396 -127Q396 -85 348 -85H294V-8Q186 -2 133 59Q85 115 72 228Q67 279 67 348T72 469T93 568T136 645Q196 709
+316 709Q404 709 501 690L498 655Q402 675 332 675T222 659T161 618T126 548T109 458T105 347T109 236T126 148T162 80Q213 25 316 25Q394 25 498 45L501 11Q411 -8 327 -9V-57Q383 -57 407 -72T431 -127Z" />
+<glyph unicode="È" glyph-name="Egrave" horiz-adv-x="552" d="M92 0V700H501V666H128V375H441V341H128V34H501V0H92ZM205 922L397 826L382 799L189 891L205 922Z" />
+<glyph unicode="É" glyph-name="Eacute" horiz-adv-x="552" d="M92 0V700H501V666H128V375H441V341H128V34H501V0H92ZM192 826L384 922L400 891L207 799L192 826Z" />
+<glyph unicode="Ê" glyph-name="Ecircumflex" horiz-adv-x="552" d="M92 0V700H501V666H128V375H441V341H128V34H501V0H92ZM142 809L276 934H306L440 809H395L291 905L188 809H142Z" />
+<glyph unicode="Ë" glyph-name="Edieresis" horiz-adv-x="552" d="M92 0V700H501V666H128V375H441V341H128V34H501V0H92ZM180 838V900H215V838H180ZM376 838V900H411V838H376Z" />
+<glyph unicode="Ì" glyph-name="Igrave" horiz-adv-x="220" d="M92 0V700H128V0H92ZM-2 922L190 826L175 799L-18 891L-2 922Z" />
+<glyph unicode="Í" glyph-name="Iacute" horiz-adv-x="220" d="M92 0V700H128V0H92ZM17 826L209 922L225 891L32 799L17 826Z" />
+<glyph unicode="Î" glyph-name="Icircumflex" horiz-adv-x="220" d="M92 0V700H128V0H92ZM-45 809L89 934H119L253 809H208L104 905L1 809H-45Z" />
+<glyph unicode="Ï" glyph-name="Idieresis" horiz-adv-x="220" d="M92 0V700H128V0H92ZM-6 838V900H29V838H-6ZM190 838V900H225V838H190Z" />
+<glyph unicode="Ð" glyph-name="Eth" horiz-adv-x="651" d="M17 334V368H94V700H354Q418 700 464 672T538 595Q588 502 588 360Q588 219 537 115Q511 62 464 31T354 0H94V334H17ZM550 300T550 360T540 471T509 568T448 640T354 666H130V368H307V334H130V34H354Q408
+34 447 63T508 141T540 245Z" />
+<glyph unicode="Ñ" glyph-name="Ntilde" horiz-adv-x="665" d="M92 0V700H177L510 34H537V700H573V0H488L154 666H128V0H92ZM485 885Q446 833 419 833T332 863T259 893Q237 893 201 854L189 841L179 870Q223 924 256 924Q279 924 339 895T412 865Q430 865
+463 901L474 913L485 885Z" />
+<glyph unicode="Ò" glyph-name="Ograve" horiz-adv-x="666" d="M170 65T216 45T333 25T450 43T520 104T554 203T563 347Q563 515 515 595T333 675Q194 675 146 588Q122 544 113 488T103 347T112 207T145 109ZM118 82Q88 130 77 192T65 347Q65 531 123 620T333
+709T543 621T601 344T545 74T331 -9T118 82ZM242 922L434 826L419 799L226 891L242 922Z" />
+<glyph unicode="Ó" glyph-name="Oacute" horiz-adv-x="666" d="M170 65T216 45T333 25T450 43T520 104T554 203T563 347Q563 515 515 595T333 675Q194 675 146 588Q122 544 113 488T103 347T112 207T145 109ZM118 82Q88 130 77 192T65 347Q65 531 123 620T333
+709T543 621T601 344T545 74T331 -9T118 82ZM219 826L411 922L427 891L234 799L219 826Z" />
+<glyph unicode="Ô" glyph-name="Ocircumflex" horiz-adv-x="666" d="M170 65T216 45T333 25T450 43T520 104T554 203T563 347Q563 515 515 595T333 675Q194 675 146 588Q122 544 113 488T103 347T112 207T145 109ZM118 82Q88 130 77 192T65 347Q65 531 123
+620T333 709T543 621T601 344T545 74T331 -9T118 82ZM184 809L318 934H348L482 809H437L333 905L230 809H184Z" />
+<glyph unicode="Õ" glyph-name="Otilde" horiz-adv-x="666" d="M170 65T216 45T333 25T450 43T520 104T554 203T563 347Q563 515 515 595T333 675Q194 675 146 588Q122 544 113 488T103 347T112 207T145 109ZM118 82Q88 130 77 192T65 347Q65 531 123 620T333
+709T543 621T601 344T545 74T331 -9T118 82ZM482 885Q443 833 416 833T329 863T256 893Q234 893 198 854L186 841L176 870Q220 924 253 924Q276 924 336 895T408 865Q429 865 460 901L471 913L482 885Z" />
+<glyph unicode="Ö" glyph-name="Odieresis" horiz-adv-x="666" d="M170 65T216 45T333 25T450 43T520 104T554 203T563 347Q563 515 515 595T333 675Q194 675 146 588Q122 544 113 488T103 347T112 207T145 109ZM118 82Q88 130 77 192T65 347Q65 531 123
+620T333 709T543 621T601 344T545 74T331 -9T118 82ZM218 838V900H253V838H218ZM414 838V900H449V838H414Z" />
+<glyph unicode="×" glyph-name="multiply" horiz-adv-x="560" d="M105 450L280 274L455 450L479 426L303 251L479 76L455 52L280 228L105 52L81 76L257 251L81 426L105 450Z" />
+<glyph unicode="Ø" glyph-name="Oslash" horiz-adv-x="666" d="M333 -9Q253 -9 199 14L141 -109L111 -98L170 29Q111 68 88 145T65 347Q65 531 123 620T333 709Q419 709 475 680L528 792L558 780L503 662Q557 621 579 544T601 347Q601 156 545 74T333 -9ZM122
+544T113 488T103 333T121 166T186 63L460 647Q410 675 337 675T217 654T147 589ZM214 46Q260 25 332 25T450 43T520 104T554 203T563 347Q563 559 486 627L214 46Z" />
+<glyph unicode="Ù" glyph-name="Ugrave" horiz-adv-x="638" d="M124 196Q124 105 173 65T317 25T463 64T514 196V700H550V196Q550 87 491 39T318 -9T146 39T88 196V700H124V196ZM226 922L418 826L403 799L210 891L226 922Z" />
+<glyph unicode="Ú" glyph-name="Uacute" horiz-adv-x="638" d="M124 196Q124 105 173 65T317 25T463 64T514 196V700H550V196Q550 87 491 39T318 -9T146 39T88 196V700H124V196ZM215 826L407 922L423 891L230 799L215 826Z" />
+<glyph unicode="Û" glyph-name="Ucircumflex" horiz-adv-x="638" d="M124 196Q124 105 173 65T317 25T463 64T514 196V700H550V196Q550 87 491 39T318 -9T146 39T88 196V700H124V196ZM169 809L303 934H333L467 809H422L318 905L215 809H169Z" />
+<glyph unicode="Ü" glyph-name="Udieresis" horiz-adv-x="638" d="M124 196Q124 105 173 65T317 25T463 64T514 196V700H550V196Q550 87 491 39T318 -9T146 39T88 196V700H124V196ZM204 838V900H239V838H204ZM400 838V900H435V838H400Z" />
+<glyph unicode="Ý" glyph-name="Yacute" horiz-adv-x="526" d="M281 0H245V301L17 700H59L263 341L467 700H509L281 301V0ZM190 826L382 922L398 891L205 799L190 826Z" />
+<glyph unicode="Þ" glyph-name="Thorn" horiz-adv-x="601" d="M347 169Q516 169 516 367Q516 459 477 501T347 544H128V169H347ZM347 135H128V0H92V700H128V578H347Q455 578 504 527T554 367Q554 135 347 135Z" />
+<glyph unicode="ß" glyph-name="germandbls" horiz-adv-x="549" d="M114 0H79V561Q79 661 118 700T252 739T383 707T421 603Q421 551 405 521T350 474T300 447T288 422T305 393T385 346T477 280T506 186Q506 83 460 37T306 -9Q271 -9 211 -2L191 1L193 34Q270
+25 306 25Q396 25 432 62T468 181Q468 234 444 262T354 323T270 375T251 421T268 464T322 497T371 537T383 610T354 682T251 705T145 674T114 548V0Z" />
+<glyph unicode="à" glyph-name="agrave" horiz-adv-x="495" d="M411 353V65Q415 29 486 23L484 -8Q411 -8 381 34Q279 -9 179 -9Q117 -9 83 28T48 133T81 238T186 281L376 301V353Q376 417 349 446T265 475Q208 475 107 462L76 458L73 491Q185 509 265 509Q411
+509 411 353ZM133 244T109 217T85 136T109 53T178 23T271 33T348 54L376 64V269L190 250Q133 244 109 217ZM149 732L341 636L326 609L133 701L149 732Z" />
+<glyph unicode="á" glyph-name="aacute" horiz-adv-x="495" d="M411 353V65Q415 29 486 23L484 -8Q411 -8 381 34Q279 -9 179 -9Q117 -9 83 28T48 133T81 238T186 281L376 301V353Q376 417 349 446T265 475Q208 475 107 462L76 458L73 491Q185 509 265 509Q411
+509 411 353ZM133 244T109 217T85 136T109 53T178 23T271 33T348 54L376 64V269L190 250Q133 244 109 217ZM132 636L324 732L340 701L147 609L132 636Z" />
+<glyph unicode="â" glyph-name="acircumflex" horiz-adv-x="495" d="M411 353V65Q415 29 486 23L484 -8Q411 -8 381 34Q279 -9 179 -9Q117 -9 83 28T48 133T81 238T186 281L376 301V353Q376 417 349 446T265 475Q208 475 107 462L76 458L73 491Q185 509 265
+509Q411 509 411 353ZM133 244T109 217T85 136T109 53T178 23T271 33T348 54L376 64V269L190 250Q133 244 109 217ZM103 600L224 732H252L374 600H331L239 700L146 600H103Z" />
+<glyph unicode="ã" glyph-name="atilde" horiz-adv-x="495" d="M411 353V65Q415 29 486 23L484 -8Q411 -8 381 34Q279 -9 179 -9Q117 -9 83 28T48 133T81 238T186 281L376 301V353Q376 417 349 446T265 475Q208 475 107 462L76 458L73 491Q185 509 265 509Q411
+509 411 353ZM133 244T109 217T85 136T109 53T178 23T271 33T348 54L376 64V269L190 250Q133 244 109 217ZM392 673Q350 630 324 630T243 657T175 684Q153 684 115 650L102 639L92 668Q141 715 174 715Q195 715 250 689T318 662Q338 662 372 692L383 703L392 673Z"
+/>
+<glyph unicode="ä" glyph-name="adieresis" horiz-adv-x="495" d="M411 353V65Q415 29 486 23L484 -8Q411 -8 381 34Q279 -9 179 -9Q117 -9 83 28T48 133T81 238T186 281L376 301V353Q376 417 349 446T265 475Q208 475 107 462L76 458L73 491Q185 509 265
+509Q411 509 411 353ZM133 244T109 217T85 136T109 53T178 23T271 33T348 54L376 64V269L190 250Q133 244 109 217ZM132 638V700H167V638H132ZM322 638V700H357V638H322Z" />
+<glyph unicode="å" glyph-name="aring" horiz-adv-x="495" d="M411 353V65Q415 29 486 23L484 -8Q411 -8 381 34Q279 -9 179 -9Q117 -9 83 28T48 133T81 238T186 281L376 301V353Q376 417 349 446T265 475Q208 475 107 462L76 458L73 491Q185 509 265 509Q411
+509 411 353ZM133 244T109 217T85 136T109 53T178 23T271 33T348 54L376 64V269L190 250Q133 244 109 217ZM153 610T153 650T181 717T249 745T316 718T343 650T316 583T249 555T181 582ZM187 676T187 650T205 605T248 586T292 605T310 650T292 694T249 713T205
+695Z" />
+<glyph unicode="æ" glyph-name="ae" horiz-adv-x="818" d="M715 30L745 32L747 0Q635 -9 562 -9Q464 -9 419 49L381 33Q288 -9 175 -9Q48 -9 48 137Q48 217 87 244T233 286L376 301V353Q376 417 349 446T265 475Q214 475 108 468L77 466L75 499Q185 509 265
+509Q380 509 404 413Q453 509 576 509Q671 509 718 452T766 269V236H411Q411 128 445 76T558 23T715 30ZM85 82T109 53T175 23T273 35Q350 52 404 74Q374 133 374 268L190 250Q135 245 110 218T85 137ZM411 268H729Q729 381 693 429T576 477Q411 477 411 268Z"
+/>
+<glyph unicode="ç" glyph-name="ccedilla" horiz-adv-x="429" d="M348 -127Q348 -201 266 -201L185 -197L187 -169Q231 -173 265 -173Q313 -173 313 -127Q313 -85 265 -85H211V-6Q122 5 91 64T60 261T106 454T265 509L385 499L383 467Q303 477 265 477Q170
+477 134 429T97 254T130 75T265 23L385 32L387 0Q303 -9 277 -9T244 -8V-57Q300 -57 324 -72T348 -127Z" />
+<glyph unicode="è" glyph-name="egrave" horiz-adv-x="502" d="M399 30L429 32L431 0Q319 -9 246 -9Q140 -8 99 55T58 250Q58 509 260 509Q355 509 402 452T450 269V236H95Q95 128 129 76T242 23T399 30ZM95 268H413Q413 381 377 429T260 477Q95 477 95 268ZM144
+733L336 637L321 610L128 702L144 733Z" />
+<glyph unicode="é" glyph-name="eacute" horiz-adv-x="502" d="M399 30L429 32L431 0Q319 -9 246 -9Q140 -8 99 55T58 250Q58 509 260 509Q355 509 402 452T450 269V236H95Q95 128 129 76T242 23T399 30ZM95 268H413Q413 381 377 429T260 477Q95 477 95 268ZM171
+636L363 732L379 701L186 609L171 636Z" />
+<glyph unicode="ê" glyph-name="ecircumflex" horiz-adv-x="502" d="M399 30L429 32L431 0Q319 -9 246 -9Q140 -8 99 55T58 250Q58 509 260 509Q355 509 402 452T450 269V236H95Q95 128 129 76T242 23T399 30ZM95 268H413Q413 381 377 429T260 477Q95 477
+95 268ZM128 600L249 732H277L399 600H356L264 700L171 600H128Z" />
+<glyph unicode="ë" glyph-name="edieresis" horiz-adv-x="502" d="M399 30L429 32L431 0Q319 -9 246 -9Q140 -8 99 55T58 250Q58 509 260 509Q355 509 402 452T450 269V236H95Q95 128 129 76T242 23T399 30ZM95 268H413Q413 381 377 429T260 477Q95 477 95
+268ZM144 638V700H179V638H144ZM334 638V700H369V638H334Z" />
+<glyph unicode="ì" glyph-name="igrave" horiz-adv-x="193" d="M79 0V500H114V0H79ZM-44 732L148 636L133 609L-60 701L-44 732Z" />
+<glyph unicode="í" glyph-name="iacute" horiz-adv-x="193" d="M43 636L235 732L251 701L58 609L43 636ZM79 500H114V0H79V500Z" />
+<glyph unicode="î" glyph-name="icircumflex" horiz-adv-x="193" d="M79 500H114V0H79V500ZM-39 600L82 732H110L232 600H189L97 700L4 600H-39Z" />
+<glyph unicode="ï" glyph-name="idieresis" horiz-adv-x="193" d="M79 500H114V0H79V500ZM-19 638V700H16V638H-19ZM171 638V700H206V638H171Z" />
+<glyph unicode="ð" glyph-name="eth" horiz-adv-x="535" d="M303 657Q475 546 475 350T426 73T260 -9Q159 -9 102 49T45 208T100 367T249 425Q284 425 331 414T408 392L438 381Q433 537 271 636L152 556L132 583L238 655Q178 686 105 708L118 739Q205 713
+270 676L372 745L392 718L303 657ZM439 346Q323 391 248 391T127 342T81 208T127 74T266 25T398 94T439 346Z" />
+<glyph unicode="ñ" glyph-name="ntilde" horiz-adv-x="527" d="M79 0V500H114V460L138 472Q163 484 207 496T289 509Q389 509 421 459T453 260V0H418V258Q418 390 394 433T289 477Q249 477 197 461T114 427V0H79ZM425 673Q383 630 357 630T276 657T208 684Q186
+684 148 650L135 639L125 668Q174 715 207 715Q228 715 283 689T350 662Q371 662 404 692L416 703L425 673Z" />
+<glyph unicode="ò" glyph-name="ograve" horiz-adv-x="526" d="M152 509T263 509T420 453T466 251T425 48T263 -9T101 48T60 251T106 453ZM207 23T263 23T351 34T401 77T424 148T429 259Q429 385 394 431T263 477T132 431T97 259Q97 188 102 149T124 78T174
+35ZM170 732L362 636L347 609L154 701L170 732Z" />
+<glyph unicode="ó" glyph-name="oacute" horiz-adv-x="526" d="M152 509T263 509T420 453T466 251T425 48T263 -9T101 48T60 251T106 453ZM207 23T263 23T351 34T401 77T424 148T429 259Q429 385 394 431T263 477T132 431T97 259Q97 188 102 149T124 78T174
+35ZM179 636L371 732L387 701L194 609L179 636Z" />
+<glyph unicode="ô" glyph-name="ocircumflex" horiz-adv-x="526" d="M152 509T263 509T420 453T466 251T425 48T263 -9T101 48T60 251T106 453ZM207 23T263 23T351 34T401 77T424 148T429 259Q429 385 394 431T263 477T132 431T97 259Q97 188 102 149T124
+78T174 35ZM128 600L249 732H277L399 600H356L264 700L171 600H128Z" />
+<glyph unicode="õ" glyph-name="otilde" horiz-adv-x="526" d="M152 509T263 509T420 453T466 251T425 48T263 -9T101 48T60 251T106 453ZM207 23T263 23T351 34T401 77T424 148T429 259Q429 385 394 431T263 477T132 431T97 259Q97 188 102 149T124 78T174
+35ZM414 673Q372 630 346 630T265 657T197 684Q175 684 137 650L124 639L114 668Q163 715 196 715Q217 715 272 689T340 662Q360 662 394 692L405 703L414 673Z" />
+<glyph unicode="ö" glyph-name="odieresis" horiz-adv-x="526" d="M152 509T263 509T420 453T466 251T425 48T263 -9T101 48T60 251T106 453ZM207 23T263 23T351 34T401 77T424 148T429 259Q429 385 394 431T263 477T132 431T97 259Q97 188 102 149T124 78T174
+35ZM146 638V700H181V638H146ZM336 638V700H371V638H336Z" />
+<glyph unicode="÷" glyph-name="divide" horiz-adv-x="560" d="M58 234V268H502V234H58ZM261 383V463H299V383H261ZM261 39V119H299V39H261Z" />
+<glyph unicode="ø" glyph-name="oslash" horiz-adv-x="526" d="M263 509Q316 509 349 498L393 605L423 594L378 487Q424 462 445 408T466 259Q466 105 425 48T263 -9Q214 -9 179 0L133 -114L103 -104L149 9Q98 32 79 89T60 272T106 453T263 509ZM263 477Q167
+477 132 431T97 272T110 110T163 40L337 468Q307 477 263 477ZM191 30Q218 23 268 23T351 34T401 77T424 148T429 265T415 389T366 456L191 30Z" />
+<glyph unicode="ù" glyph-name="ugrave" horiz-adv-x="516" d="M402 500H437V0H402V40Q393 35 378 27T320 5T238 -9Q138 -9 106 41T74 240V500H109V242Q109 110 133 67T238 23Q278 23 319 35T381 60L402 73V500ZM141 732L333 636L318 609L125 701L141 732Z" />
+<glyph unicode="ú" glyph-name="uacute" horiz-adv-x="516" d="M437 500V0H402V40L380 28Q358 15 317 3T238 -9Q138 -9 106 41T74 240V500H109V242Q109 110 133 67T238 23Q278 23 328 39T402 73V500H437ZM172 636L364 732L380 701L187 609L172 636Z" />
+<glyph unicode="û" glyph-name="ucircumflex" horiz-adv-x="516" d="M437 500V0H402V40L380 28Q358 15 317 3T238 -9Q138 -9 106 41T74 240V500H109V242Q109 110 133 67T238 23Q278 23 328 39T402 73V500H437ZM121 600L242 732H270L392 600H349L257 700L164
+600H121Z" />
+<glyph unicode="ü" glyph-name="udieresis" horiz-adv-x="516" d="M437 500V0H402V40L380 28Q358 15 317 3T238 -9Q138 -9 106 41T74 240V500H109V242Q109 110 133 67T238 23Q278 23 328 39T402 73V500H437ZM149 638V700H184V638H149ZM339 638V700H374V638H339Z" />
+<glyph unicode="ý" glyph-name="yacute" horiz-adv-x="471" d="M31 500H68L215 32H256L404 500H441L212 -230H175L247 0H186L31 500ZM175 636L367 732L383 701L190 609L175 636Z" />
+<glyph unicode="þ" glyph-name="thorn" horiz-adv-x="515" d="M114 29Q192 23 240 23T327 36T386 82T412 154T419 259Q419 378 393 427T286 477Q246 477 203 467T137 447L114 437V29ZM114 469Q197 509 291 509T420 453T456 255T409 53T228 -9L114 -3V-230H79V730H114V469Z"
+/>
+<glyph unicode="ÿ" glyph-name="ydieresis" horiz-adv-x="471" d="M31 500H68L215 32H256L404 500H441L212 -230H175L247 0H186L31 500ZM121 638V700H156V638H121ZM311 638V700H346V638H311Z" />
+<glyph unicode="–" glyph-name="endash" horiz-adv-x="643" d="M72 286H572V252H72V286Z" />
+<glyph unicode="—" glyph-name="emdash" horiz-adv-x="1143" d="M72 286H1072V252H72V286Z" />
+<glyph unicode="‘" glyph-name="quoteleft" horiz-adv-x="193" d="M140 727L100 527H62L111 727H140Z" />
+<glyph unicode="’" glyph-name="quoteright" horiz-adv-x="191" d="M63 527L103 727H141L92 527H63Z" />
+<glyph unicode="‚" glyph-name="quotesinglbase" horiz-adv-x="192" d="M121 115L81 -85H43L92 115H121Z" />
+<glyph unicode="“" glyph-name="quotedblleft" horiz-adv-x="326" d="M273 727L233 527H195L244 727H273ZM140 727L100 527H62L111 727H140Z" />
+<glyph unicode="”" glyph-name="quotedblright" horiz-adv-x="335" d="M63 527L103 727H141L92 527H63ZM207 527L247 727H285L236 527H207Z" />
+<glyph unicode="„" glyph-name="quotedblbase" horiz-adv-x="317" d="M119 109L79 -91H41L90 109H119ZM247 109L207 -91H169L218 109H247Z" />
+<glyph unicode="•" glyph-name="bullet" horiz-adv-x="488" d="M119 110V400H369V110H119Z" />
+<glyph unicode="‹" glyph-name="guilsinglleft" horiz-adv-x="290" d="M215 360L80 254L215 137V96L48 234V270L215 399V360Z" />
+<glyph unicode="›" glyph-name="guilsinglright" horiz-adv-x="290" d="M210 254L75 360V399L242 270V234L75 96V137L210 254Z" />
+</font>
+</defs>
+</svg>
diff --git a/WebSites/errors/403/fonts/titillium-web-v7-latin-200.ttf b/WebSites/errors/403/fonts/titillium-web-v7-latin-200.ttf
new file mode 100644
index 0000000000000000000000000000000000000000..7ef3efa1a3d4c56de299f02249128fad0d0d2a5c
GIT binary patch
literal 29976
zcmb`w2YeL8`#(Ojm*mouYq`|RwcMqXen|)kfe<<gy#)xph7v#!6_qY37O<i6u^>%U
zKtx5Pt9(RMkoEx~0TdCG5<@YX+yDF7y-NZF^!t1L_jqpic4wY>+C1~jJhOpu##j)0
zj49aU_C@WAnTlOttm|>y4QXFm(lh@v;Ua!tWz1%1-?Mj{#KCEu8JiZ&822ve*&=Oh
z<*Jt%YwwNn<-;q6PTsKn`zrh%gWr2c51l$0XO!*wJ<i^vCp<Xng~RL8as4-Ats}>b
z96G`y<-hwFYwM4DSz~ZRxl{O!vErZb+d8IV+RT;jxA+y$ix^Y9F=5j1p~@3CpJ%Kv
z8|@#e7&>z@Ph~yvI~3)O6Ngre%=@`d1Y;dC7!$Tlo-}pZj6>UjyVF(tJ~g>=<m544
zPtC{kM3h%DfepfWzOW74D;Z1AOxM{}>8e4oHcM&gQGVVTj%utEzsS|@GTdTMR|0sD
zNnu|J;1>@aI)qXN6jci=SOkk^EXJa<WJ-{ko@oK3>m<-wbm{a!P|vh(v(CgJpI+Ox
zoetw!qkKAh78I3=i}+895a6@3WZ=|#S<H5&Ez@Clgy=QNJToIbP47ro>XkOT!oXv+
zxNEbRHEEd{xWRuKHZsU3&=UBJN7pv?QGNGo{emsQ4|){lSO@oTK2zK;#xHoy+II>|
z?K{Q~<dq7K2>~Ww51tU*u51;b^{~Im+rxP=xaeXRM<Cbo`qy6RoE7MVS$Hy=cvJ8b
zUI&GKOap!`jOjIcg^;GxdYNsR=~^Pd?4`cr_XnREx32j%dx*obD7vGuw&98kD}3sQ
z3#%5iYuB!L{J4y?H0QR)YqZh=?JW_uuyAH(35=<;(n7ReN_{?eq~oNtLoBw8EC&Rl
zNpsjiZHPu2&GR82^MAU%(z#3j&-`=>i=XkS(7A11n?0sWU!!K`6FI;4DJs(@S^F0K
zCX6oW_GI^{PYqMz=X8G}e9pXyd;5l2@{;Ro9=@dSw607D?3QFTv?-X(IN1WLlx%@%
zU<h4=SWhwlJZUM;Wjln+ED#iGL!!AQS;)vL;OSoFDWQ6_o|PIJYBBT2S05=X4C`}t
zQ*}{Me;6@KM7<5}dR{@?lBLeDwczOnz9A(v%wlfU0`>fie8Hw8`T4!LV)dEg;>f{N
zvo(L1j}tzk7P$p-P}*S`dWT+_&c{6wZ;YR)nOLEnh>L}S@^RleB@v~i5#4b?bz3qm
zzs{?nLFSOn6Q*g&Z27hIn{TWa&4&-0j~<n&o6lymzR&_AQ%j7GO@9dN0z((>%^&6Q
z^hA?s(skkK+}muXC-4t!Dl4TYWb~b5OG|OrB#OMRu$}HYxSpH1&g8u0FKh~|FG24~
z6>oAUdXI{F4{2B*qSGn^x!Gp7Wo9@$Y-XjGPOCTYw0xeiq;y*M=)C;s?vuMm7qsH}
z-5198&IoTixim$1G&<Ve>Cn~=)@XyJ{kDT$f-}OiYTnI{4ojMQjc9uuUsHr-%nN6g
zMFo-ZDb~+a-w4a<CkPd@qZXk|2Ryq7`_?lS$1@%I0?gTB4&ru@1rrYf?H8Sc&!r~E
z^z2>KE7Eh&p3!;j|Hr39*JNas#&yisD9z#B2DTmE@n>qW4LG|5&a9A=gdmVBy(|W<
z(^||exFaMzi@Ga(L|PVlO%N{`@@<*ksEYD0Z2NuxVFs_U<JR@<ykLInkoFt8h6#&8
zO8QuGqW#pW4g)?`d71V6l^$(9%$=TS8B8p(Sa=~H@CTbPWtuWI=?WA19w?X3b-r`J
z{$HMA9X4!<fnRV&o;+z@LUlTbfAT+22YwSuQRMS<>bWv?X`s$x2G4d4KkR&8Z5|W%
z{nXL@2N*mjZW#7%Z2zz@vqo5Eb^fW1-Z`aG?PU%fF=$0(V1Nhj3a#dW_rD=Y9Ww$q
ze1g)^fL)c5m7W&O6@*+ZG0%_p_;>=3j4HREm|9UiXIiHYp`XQ-M@D#V88~E!Q0epZ
zB7eWIFGpAM0c%z&70xrE{sGRTgWv5zJoH3MKZ6H&ak55k=b1hE^Uhie_Yo@1h4m`~
zg+6-No*BL*0NT*OYbBwgq){blgIt&FMKUzRwLO{JErEEzKsQ`#dOqhNlV-OmF77h_
z^rE&!`T4&No75sK**3knJzqL%$B2TW=^Z-=E4ue8?4Z?l?J%ZS&%s@~M22)|y|VtH
zqTXGjRVrUqhYrsQG5L9OT5D8oAfGf){RiZuC98L&WjP>q5Rsl166}&cNGad~G@uQ+
zIer|k?00bHi0PAO&+gGW)T75R%Se+^`Dw3VeZuBFlelNZ10Ok8zwE6r`Es8Se?Oi$
zVog^Xzoh=i*MNITI_Wxv)GK3SdB4(9=Nj}*f#r+y*>mnP=;#&=%8ZWBh_=P{J;Z;I
zdT<U4;%E5JQr`*Sx|qxue#ZGAU+C<|*YNFo_QajAVtf!-5qp9E#>?I9nRK4eND*Hn
zmCHAq*TPM3)(zNh$k>v2rY8#VBfy4If9<g!x1NXtrZ~p=OTriOn98+*iYRU&SKp*d
zLRQ2Me<@~ow9(9iHHKl<?!6NF89XOv4IlYitYB|d*w>I1ZVQP|(3|?@rM1h}Da{cb
z>*q^+=ZQIr*M;v`0V^TvCzqpyCD?5kN6g6zNg2@`4Z!yZ@I8*KRy@OIgfB7(=?*=#
zgtEa|#t;@lnzFUxHYf|F6|Y<T^%_I_c)t+OxXL_hhB2({fy`W;CD2nJl@?|7(QR-J
z+?_J^`3cV`hNVnfkvsV~|8h@#jXkF<+Tho*<;YGgc&h5dmLYmCp8y}7Hq_=BnKq)`
zqB&Zndfz^4V3?;@WMu0l>i=%udGX;@L*sl+J_#Aa1^&aA&WHd*P*COQ7bB+5dO878
zjD%7$FlH&q+ox;NH5R)`sZp2|k;ldzvlcox6@K#=&wfnUR$p}Nn6TVAgue;hm7!KD
zYRO|f(~wh8lK-=qG!_*)Y-WZ+I%n9*u6{lA;qjxL^?x0!>N#NNH^;hnEETrBH^*vT
zFrhc^?L5%F-!k6Ld8*TkZK<!eh1Fk&RzX*cml?w(i4~!Y(q;}+XboH+lAh+^*GIfL
zJWJ~r9g#P)-%v&Q)7_H7yuHKq>7%=i@zb^#HtUU1<x#CQ7OgS8|A2V|`h+>OWP3z)
zCyDA1^4=;_nnBP83K%q!c>*W0dAaj%?$LTsW@uQ(;3-;DS^MhhtP){c_VDRX%^KV4
z^NJ;Nhtx011)abJI!OX7U1idlTu{beaX!g&oL}+j!Zx$>l-YTJ?3qgcj?z9&OPBHI
zoJ)DG^GhnZ7ypR=LiivH_(#MD%TkdIk>`=zA<001w;>Uz_}HzF4_rD`ADR7X{}IuO
z*>4PJq1J@9SkP%A&oMhc3fr`)?;~j=G+vhQ#Ii|mPD<>n<^D1yLa|IYXvQc9>H&h;
zIoN9DZ&`Ua=O$sBb2IN!kFZ*zoI(50IrvOhm08IWa9=HcjEH6%W(Q28l6!_FGYuX*
zQ?*0m7os<}9vZCmK;aj<MX59%O0z1Yl|?9XQ4ornh`cpY`>;BN#-e!4YJL32gkNqZ
z|H3;uKL!mS@b1nxoGW=p7ajZvYI#bU1JQ5@3$462S{UVeE>z<=#x~Fy!P9}-qQFO0
z*5$^HF4n*s88-q^_#t6_eUY$SI*)Qu(+c$@J*J}?Dsoin&AUcedpkFUQv)bZbw<I4
zNI(6dpCCk>EGs0<<!#^^v>{3gyV2c)y^QP1o*9^`9y<TYlu(UYVbD+GDbuDnzbuT6
z={>pMnm76;PFXv#IOUPDPd06IE_%mhoAIE-2T=|pHc)S(;U^}Y;^hR+2cEPtal&wC
zpOb4#`=8|8DGJ-hPW;KdyR5%N)dLb$!8Ddi{YD}L9TG9H^>!-xXDLg@wUj8zEb3!*
zzTA{l&%neX5>=l*@tWl+)&8dRx~L>?;g3;C)*cb5g!UXnCA!dK*1yJ$dTvGBYtQ%S
zckI|YZg!p)wv~_B80q{UHy`R-;#^1C%0^UiUigZ|;D=cX-Si=d-x?wd;yT%b<}lG*
zY2(40bpGLCaRn7a#*S|@DaK=Q>8dXOX<HC+yxmZf#}mRkPZdN4>Ad}YRqgvv8S3w0
zQN7nOJ5&?fE^7n*Kzjk``5bh+A^;L^0I&VUDl9jfNxei<KWNs5GO%ce77jZTrXUUc
zs`Q74?HFmDac-J*@4(WMGJebHT~S_M!Ed1!&Fo+!gqf$q-eAo9hIQ|>z1FR*VLC-_
z`?O(>nuc<)PdHiE2NMsBS=OiQuOz-=f6BVFeCg71$=;r=pDfwj<MofCjWDzU+a()~
z5U8)9mPS$Z{dWmfRSDl7OgMWMy=5yecK*lt4sYY!&Ij_L#1UCiJ?eQQ-m|C_)GHJ`
z%=%OOH{Znn#FO|l&R6(o=M<DoMEreOZb6EWbns}IJTsB+b`IySJM;PLkW_K~t`KuO
zAs^Fe&iaV+xxetc#J3J!1i<~5F5M#hZv6YWQ89+fMB%GK_?&!4jFLNeg~j=UB`{F<
z07Bp_0a3*n83W=86@pw<!j>&dg#*UFUp6XYQKAQL%YSjj<HT~hhVNLtB6hR&b390L
z{s8~*0bv>^J|KjMFH<{u5I&BtclH`1%{F|6q3ne4BR$bz5){5OXqWI~c?1mvECnOY
zd0r3cT7X0qqF0(-v&8~*V~o@k)TgI0L{~I=XDa!t9_@vWhEXH(+qLPi-I1L$GFmaY
z^m*sSl+=F1A|to*q0VZnS9E+rrzbinwHd8*13XM>=gq7MEp@)W2Q<`XH?;YcZ~~fy
zPATG-LpfMlLmx%NJEiAm9R@Eb&Iz$}8`?ECAgd&{k6zD@#7=XbpQ#jt6ZLJq!dsWL
zd0?d0*O&OGNO~?fA$?OY=!!jpv(hnaa-Sg`+l-ni^s>$BSvF;+P|8o0i=%yvK2v$j
zL|>yXsLDnC&7ew}Ut#8x*%;pFGX;rzl`C@Ln=Mge3N0C?ut5*xbiQnF-8VF}Th_>q
z$)L&>uQ7T?P#iMX|JV9X0pS4we1U)EgU`mh+So18h?!Fi1xIj}!3fZzxCsKbn@HmP
z8G|sn<G3DQ4;kWoy=cW*p5L+b9fM%>;g8Pciptrh31hEMDF?@7S*?U~ZZ8Dep<qm}
zBPyeKx^BLuUAye|WvwGK?QdaflE@DmTaE3gh!$G*%QM0nazzzC%boB)DJ+{Y4=KKP
zWH~U_B2JV2jzed`QUX?0yri%rEyR-y0c0ZjQ%hH7FMed?uU&0{CKykjcQaxGpPCTc
zcZeZW@8PeCUf<36M8U2ec|9IXGAQ$3Dkyj<e^tk}WjW@6(7^P-l;FsRSNkdymY5GZ
zdE^*^0|ie<&rVr6PsA#s6L?N;&Wm}iNVgPu?uBmD7}sd9rdcAq7fB12QfaaD+uGWa
z(ml4XK2$j2{M$Zq86p^AUSBc|foi)}B;cQDY@=|v#A31VTBpA--{D|__=RYb%J`6%
zbVyE5Y0u{>sboQUVBd6$7r*RO_3ob<-J+fF4Jx_l+5oyRic55*V_tw^zygZO*T;Xd
zGk$Y9=xP7MS?6WWQNA}QnThh~i9|<l3mJ@zN4N#MfPW-Bx_kk_9?b)rvf1<+4fq)P
zCYPD5V-iOY>j`~yA!-sq51o$J#(JtEvUDc57{dJhQ)kE$3G)wd(ftM5bIDV8mpuEs
z<QW<YWT}mKXb6#d+9A|dVvfkv)P2piV6_|sP-Ji5FP|>!QPX4T<U)&Y@y=pj3$LH-
z{IRl<Tb+yb1tslgmzB+KUs6E0O2lyfHE;z|B%vqPiEDBQcAbWlt3sRydn-YYiyhE?
z=+vUt@7d7Zx;n~B+MX9qptsF(*31sPB<zU@2yi|UIQ}{!A?nTH{6paNAsP`2U<Q(|
zM=T_H2J&Po8-KRrw(cVyd%-ega%n+nY<HcuTa@iV9{h+;y-nCtad|wfhrjIQ)^j#`
z3h7y*(V+|EpsmDWn30+|JR*|Ub_;d*SbgGED(6E~BOTu4HMEaDs=?Tf5F0GfVg{Iz
z;(2*cKfNG(XP5H9>Aj;oCOp=y)#shEI@r6n4;M!9QzKf~4QVg6^Y<{R(q`JCQl}N@
z{5(v-z#S#t;HAP#)b9}^HF&yA8a-gI>Ac+*Q_EqBHkS6;B_)<E==yb2+j$$kJC5av
z#<$-FhEAaFBVJ3gp%^hU5c6l7G}M!{3pjsXvM-xtTCzzw{mH0CF5@0f=e)jTM!<tP
zIsX`VD58)?bA=^3?&-wmVqP7Fz6FQlq-Y!KI>PrTb@!-mjd|2>nQfWhqcIDMo_w-M
zs`Iroi|X;6&eo_Ki56Z#U5xsgbZIHqVpm!mk#R4)7`JY1+zT(nt>v{<Rdsa$i6ZFz
zQ<TRX!%dOH5*@QNZduIFF&$dTRMp$gQ`vZYz3wVYD<aZxAJ3;sQN+`{J^ZE7*~Mt&
zo2hh^IFF|YSEO|a7&)9Bd^Z9<dnUqtJ7y<(EQRP1YZ~|(Wqx;INOxt6oSYWQ?n8tg
zt(1w`*@<h5liL@27(IFpcqk<+*ch0d_Sk@)_}#9<jKWrGbw0JyTMT!52=oSci1Uh_
zf47#XMf<JLK4M!(2DRsE-hqfQMG1Ofl2ZF{Tc1kpDO>euN=5hl%;e(ye6_k&;fxOL
zBsv~T%MLUKXQezO(NT={+q1*`cV0lFXp9-lI`Z%@jedGB{)l0zHC?6l%TIG(9PWq#
z&X`5t(eR_JyO_-$giPg?6s(t`)2SXrwt&|nU*HVqlH@DIcQMwM(0ZC@W-<peuv;n0
zg+qryrxkF$mr}<g%S(EcSz>cELTPSkVL@3&u2$%j(0jI`_xa(9IdgrmkkkE(VlTns
z&1aL0kmun46JD3BMjiv<O|jgI6+WqR$O~#Z8_&*<-LmEV9?BlhZ_3)WYuU}*I;5}g
zNQX%&M(6rqquR`S88c@0_E8x9!Bbb3%Fpqyu-XZGx0-1c*_J^I$yrD)=#?Q_X^CB0
zob=N2-m{X6!`s_z?Zb<c8!z9QSW+^vq{kh1<pKhpluRW05rbjvZ5cywiD*!cRS{Gw
zb@-xm3HrA^=iOa#2fmKqv1WS!7NQRv2;iN~-0s}ZGoAl4YloP(Y%vefg6h7oq*>Bf
zBlS)d@+vAzUyOPfbexO6cP>I1tZDIg&|Vxv#!2>5n0*9sX~>tBUTF$~)m>V+aZf~)
zQYZj7#&14VxVBW|>uc@bD{)AaVxnVl!TY@;0s<31C@2aO#w|}QUJ-35d|8+_u`nq-
zw_Q|$N*(!3sjtEqI6EgMv{kVoFDS^=Wf^V+T*(}pst?MTk^t5P{F{xa*p+jlF_`?C
z<yDI?J0Axo5m-T6E3`!kC1xs+nmPkR80INh7?AX!p?rtzVr7d$tX1^<iKR<VR6e@%
zvB!3n=eI~Mu!s5bIAdz0F{vX~KH8ps_0`kM`S`sH7w%o;e5C73-8==OGW)Sycut}z
zpU>gx!ctfPdLY-K|J$TUnSv#Xl$Esjt<=JFGcgb5fqvnFF{B_n+TM9oSi~5iU1{tG
zr76Kf!$O3X3shc_z>sJy#>_N2Tp8sZx4cDwXKybqai7A<`6~VlRuSQ3HA=nCo(VIP
zPRAB5T)p}``r>28O^;h_ecUde$a>nd+334nXmvnig1MO5^Ho;oY~JPD^~~coiA9o6
zzDs5_gOO&kdP@tglZIVOQ=x?$2er&<S!iifQfiL0#or;Z8`HQwHnl_0jA_fJhqno1
zT>MR#!)^+1QM99gf7Nn7VU7{P6WFtS3x5Oa2c*3QI&3c8J==L!=gza@vIphlmI;im
zJ8c=9oiiwhYPMu)uB;4dqK}YmNPR;I?=9zMzUEt<#XQ5jc(M7}XRD<dkd>ci=M~X3
z-f1kzS73qCJ+qPQJ^lRdVJ4kXYe@<c(&Gn4SxR5xr=!PPl9Ixeil~6zrgSU078b*g
zuo~bo0S_6RlDxe;O+o8@30SV8GhvU*9GrwKL{#{&l!RbKR*&es!a}tvH`$6MJU?4o
zO_ajh6g$XU5$$7)$T!)-T6jTF$WLIlcFQ$egW6+v2JaFcE{~?gGd2vP+W~l2tlTw>
z+jclu%+Xx~_d0ptE;m^kf<bxYPIBHrzjqDYau$SES|CMQ|H4P=F)$kyf9GYZvSj@D
z65e5`@M`@?K6vQz;imeLXuk^&WYhRy(kNuF>k`WYrFHK#(ZP=3Ir7+gtp&+fTDl-v
z=+Z)t^yn@mnp0A;OxY=qcJheyNRIE5Yanitp_R?Z-Xg@(fC9MH&6Xaj;ffIFKCa4+
zZ0qiIX7oDAQZ!_p7IUy`-l5%?>zFdNLm#WPk4;!wSiG34uBBEcx0nJu>5M+K%iV`!
z?3sF<GP4DjPW(-DpAG=$IQ!$)#c|W+6L}T8_!|F3qR3a8o61xvkc{($^F?s)wzrRo
z&<eiD;GD_(Ki}WhcbqjQrh)K!FJXqJe(}Vd=<3t``k8Wo*$T`@T$s@XT>MIyn>EPo
z)W8h6fu(mD=Upw`Wvev1dyUt@Ru!1vWgun%6N-PdS$;d4xe@{4WXM6<W(=86cJm%7
zajftq!wyq=o9(w7_TQ@;WFcV9BSnhoq<sMTjC@5ao=*AdKmlQuJodvHHSk~w_efc!
zHD)YA%#9ff;UQR~f<}KKL$Mq-<45*QfvIaf-;ZPc<MuWExwIP6WL=*#X=UVoSQHrg
zmA7M=MZL5MmN%%wx^b+MD51GlBPGC*u16?)JDN=k3=5LRjBbkQnMWQeFDKiSxq3~)
zh3lrc9GKs@{h1`d+p#`m&w9{5#Om*xXwpCEuQvHL#eXs*&mIt!)za#ZF+y%*o=b9A
ztZCYcoqR3ecI3}m-n2Bux86NM%eZ=C3{z2@$KWj`HCQwln)S%7*tL2ovx^0U9+@$R
zq%@25U~HzEQZ0jHTf~|3%!;0=gTm{3Bk8g>bZF|Qlz17G;^&uQkjD|MA1U%AF9uqX
z%|%iU!+<Lb5rgR-f7|(6x7fdgSa&|cIeO{~z=m8ywb}W#`A`0)a|rpOwj%N=7?F|@
zkv8>Ul;^TFn|`4HH7$gH;C62lGE)LPn@z?j2J~uheO<j;Wlu?e@~+H`S;JEd@LOdd
z<~nRww%jH;6|&qWc@^hz$!=ZA6~%Hg+WXap#Wt<IU$R$s?Od`}ckNYZn{2gd+p?`T
zMevH-Qr$S>+;%E+Fi+xuET}0SmjyLNv_rBVHx|rKD83WK%dnX3kb}JI2m_pg__xk+
z^;Vf-(2RKsJ9Aq(;?z3H)gKiSYryvd%GE1Y0Us6%r8OWIPuBO`oYWU7WF{0Mrjo!q
zPikGxiAZZkWc_8<1ulzM$izxC2wh->Qr-dMA|)+cn=>pXl?MW7N(xBP6;_nGQfe(C
zEj@g20hVO;X%kAasyA*#f-Qk}GxILlse_h0JqB~iZswVz2WB{rnw^Jphs)X#S}9(G
zT+y?@0RjL7^jHAkclQ3qv<)BGOxJHn<S3>$_I-t%(}5%@r-R}7-dP=5L%v65rwHn~
zM|MZ?w#%<dxubv84m5d>c9Njpd$rS6ij~~_tdjUaymlXcWJ|b5Q@*l!+^e-T$?V;&
zy(YDmaKF~>($+oN<rz&?=ckMIyB7(w8@1@+(&9Xq77_g3hi_MJyaxe^F!OsgSt4~)
z&bqS<Ud4CACXrcyx?mZI;_PET_#kw{hEVC7?{;6|H;rS3;!>f%A{4Q>0lW5?r!=3I
za)z{5PcQE@p?rg$w!>)Tlz^RgEzQa`v}~C??d3k%nFdEz;uPoe8fy!#PFq@*ko+9-
zj9q>75BWW6U;fA^o1!NBKM?ooj2-U?aZ|onWDz<<#@BzOqpag$<Z}f%%O%+$Jk*_e
zF3@0a$aRf^Mc<L{IxYKJDN}YY99X|lHsBZtYrO-<Y}w<=ILJm3(cei2cE(YJ(10dM
zw!}LyRk;1GjEgj{p?z6*Vxtun@?Q<;N}=C7a4mLuU-GKF9=v(eil;kk=EotKhRhi;
z)tEgK0;FCi?=GNug%VV-7&&dL(qr)g4p5q0@_}nh2An*3(rP_9VfflF%X&MXFfSCg
z%^Fp4fyUtytW4G+rx6DqhXsBFtU7E?!1`&EtSIJJw1g_q7D`>ErDR)YQ&+wD(VVgg
zmOQP{)jFU<>f9Jh$I#pt@`cn9-CB3Z$g`-85pCM$jV@CvOg^2vXJ)sxW=EToM<f*t
zCYzM9V3>1J77RA|Z}MO?9{p1;EDpx=5BV^DmaOUjjRI1~KV;)_NlW+7$niO(y4xwB
zmC=8Z3slIS^Ph<5`(Wg(gt9^ZM91KH^G1wl)W&{E8<@HL8%i{Hj)DI~)7SACll(($
z0lujw-6Vgl+3%mITb+<)_KRwfY4AgwEZfUAm%YH>{~H=9>qI^9pGeEaLf1c0Gf(cR
zZc2WYC`q7IynjOpw%tmrW$qQ1f1)TRyEH4SyUv<!wWj|QWn)Smj#9^i88%x+jBHhc
z6L}EIF=n}Pp78ichDeKwO;XJIEcgdG4~o4SQW_HLXfaYsRM<}`(P2rpK~o;>HvSn$
zcKWzzVPfgj(A0<IBx(Kel-`c6S%yy>X}q{0VVWBp|9q(<FbG*_rC{<cFPD<1EnE7l
zLRv0VduDZ=QVxM3pXHD;#~3Ydi~W<ioIGw=K}1dp5r3IG;_sg?rIKx~)N+QhA<8fD
zdw^>xuPi5-c`5=bnvvh+yM<Hmu6mjg-7Eh~@l~@q;8eJiyYj#d^Hmx9kN<?7My6)5
zcY&+83;Ta$-_R5{Sh*MFt`VzQ^d{K}+||NEa<BJrNoSjjeyp_Ls}=W1)@(DW=sb6|
z@uq8B6ZaynUnZ@sVNG0`1whs%mKEfuDHrVC6@ebj{&JVoz|ZOtY9~NII;@`4Vq66h
zTbNb+59KaM<uI$zpp45SBDws4%jpr?elE`@{*LnBVsxZg4aH1U!{rrFWf*mQDnHvj
z4ky84P72h!5y5gPEh?>RWAnUCN<+|l4i3E2Kv@%P+-tFZ__UFg69-!c8w{Rr&Crg^
z>lo0taFn*iw3h}B`m{uNZjy86+tdF$EyU07wc(`^9il^`!(-Y-IG;)ywr<#Bii}Fo
z&KJUd<QB0j2@=vt+mRbn&&s=}8zq*|uzs#o;aCHAH1({0I+H&#$o~Fe?i{jF?d&bQ
z+2~9m3);DH2vVecGG_G6W|XN@+?iF5B(*i0Sr*=xN7a9Y8S1?ga|{ie&13E+_lTyL
zF&}G|W|uMCi9FC{8O`I5caMT{3;QLh*zVE7U6YAB+v34ZwIPjj%{M!>iAFqJ8lfnT
zG=dy<v;1MID-CFOHtIok+<Y^ovSq^;GCTG*f9LKA4&(=DeTjNQF5h;|X0u&1n_qBk
zzLsoc32bB#>@t!plQ&Kk=#3vclA%~sqF#W`prAPe60=;HX-YICCCB%8Fx8T5NKUtv
zO)4)AkA2@TEn+0LCPactzwv(K!zu<Zuk@+(ouZ#wH`!QrcDR<W_i+{~u~p&KGNcUf
zeiJP8BUq?ppA9STw`I)9Y2TSOcmCyaEO(^Ng{9J5xDl_GGJdq@2qRw8OuR!yOO5;^
zOGro$R}UMhKTpO9HxcU}5IWM8k2k6KyNk#&o8rV6(=5&ySJ-wtTIVl~9_vojBP63#
zxa6=6S_q|8h-R_7mkIBny58m7?nK=%=ZL1vJ!CBHz-i3gD<FWz{Jo#dJ9ZWzhcBl^
z;ImM3A2OW*<UO#%!nGR}dCW}2IoL~Lr|Czfw2dsYl(v!e+}3{Z0_>rQ@``9(S~z1k
zc6u0Nr#R0)<aJK56V@ivLi<o@^|HxM0=Ktrq^MBl%SDmPb4xpxSf!K)m&TbA$+1H_
zSp85uh;_yg%36Awq|M#Z#%9{HCoh#z^g}z%U<=w1#e>euUdyplH8d*s^^w`wt@r|O
z;XKI4*Qb^}H1;W#w6&IdCk}ad%cH47eXP#2R_C`-u|C3de`$Ly#U1b@icG{{;du82
z>zmTJYPL(3h5#q+_P|RL9_``@kwY(qK%v(hySh)wte%4=KW|H1><YPlY*W$J<Xf_(
zy&oUd5OR&rPM^lD6KBqpLaoryh{A4d9vCt3k>c(v5NvVrn$V9kXc;*lmwOD7&CWGQ
z3M^Piz!>=}d=J*{-8o8kq#E2L5*3Cu4K;!Ll<)xFW!X<zsJk2^_i5?~X;^AH2+<o&
ze+zls0BKR~)YO4G7&p+abv*G%Y4SvI;qOrSNxl%oo)V5pb+9MpsaRX8aBSZ`)G5G|
zr(I8wH7cMdLDG{1@m=;H-u*&54%ETUh}5Zg0LuV2u9E5?HsN??0dN%xjBz2B%K<l!
za+lLkPRiB7R97n~hWA3mci2r<fp&n6TEYt}ju|NNI-p`74m84Mu!(#Me^#OftBEt}
zCel`AvYE~xX_EAYniQ$fyu}TjV~^rfDjmRqY&AP3W!l`iYAH$W&QGHRa&fFiF5!?f
zafceSZ_t|&YqDP=#|N3%k)^7Zl1_3$37kYC=lU1&SW4PIMDM-nwC2q83^TS(W<};y
z<Wy~YrK`;*9PZq?|Ekq<oVW7PVl*;~b;!1%hUWH+)<$>2il1)CNO9HzZPcPX?YqEs
z3v>#1QkN2$QfkF<@frA`vZ1j_L5i$|{2XhzceIZp#57hnbi9wk;M1vfu$Qn7^iq!a
zCg|1DDk?>0N_uZWTE3v|ne;+e8c^b8Jp(@<+ttqfY+)m^Qpe}yhR6H&E6Ry8`U)oD
zrZO$tBY0$b%a#4RDg|ft^TA%cAdhrr<VRUGXoX&B07fDy)3|ezxk9Klw{q6|{2c~4
zM!950nHP+f(tD=T!WzxGXyZ@_t;|R-Z)IV3n)K>crulG)F*@>egwYUccsU~4YKUCA
zL~pPf^or;nCWEg}jAd{?n>D~MI{H{%RFt>3A^N-2Fujj=XehYGn+OuuY8n^tk}2ln
z#B9T=O#x5F$cCoU9_t|_^vKFhp4c+aX!BRZSNIDiYe!2feq*dEdzfQQuWm|(LAk)A
zuvL2_z2OuoE@gkQQ?mZ^`91Xie53jyqdf67wwoO$FXNDNxVtHzdf1&<hQ?9i8n9w`
z*EgGhy>?g9b;O-XR*v_4m$E;A1<|>KrquV{4-kLPH0q&yWKF?IEV8%?Z~{x#-)_lU
z-IhF}!H`j&D7u95uw-oAZQhd4++oRKKG8mh?=)mc-V9u|;7+n+$Neq&TyvHj?I)N%
zYTl4JOA?o{-$5z)Czl;3ksWVxn=$N|bYBMwTy~sA_VkZ-Y`T{npZX^=2G7xG@j6<R
z>{x$4JDz<HJMPk)8B@O%Z}C5c*J+P0`Ymm9rPsN<Xy1yLmPUUAZn@r<vt(i`x5L=R
zZ}bEG`zU&C@8iu|<BbN6_ZoJ1_a4(}m|}4E8Do44u~YL2^UPUllV<E#v#wi^d2)r?
zsD9)zb84a#w+`o>g+W3EWQ@I{<Sl5YhekykDXCjn?5g4WdYWEJ>(w{S*w4~S=oTIA
zbaKI2&&@S8&eL4DdDH0x?d{k_ehF_*(Wr$;y&YeL=p6Sk`^6Xm4dTGAE!?4dtpT?m
zYIvb;Y&ko`LwO7@<b&~E_OsY~xemKf_wrkUFW#dYBg_##5PlMFDGC&oig}6`73&nA
zE57q!9+e(Xdu;W%;2G!{<C*I@&U23E63=%%zw|unS>xsFmF3mj>j|&-yngn&sZ=X%
z$|7aCa=LPf@(tw&%ALx?$}`F<-f`Z&yr+4u@;>1GyH6XRp*~Z6miVml+2nK4*T=Vo
z??B%<zOVZJ*Y~1dpr6UFz^|`gh2K2CkNx)g-SpSv6Yt;0|8f5<{y+L(4#*AY95657
z(|{uZKLthw#s{_!92U4B@RPtV11|-61*wCQf(n8L20ak;cF>Q(al!qA9}Zp-yf^rU
zDpJ)=HC6So>Zt0vI#k_KU7{YYo~3?Hy;ohUiPe;8mTHb^1GTZ*aoVS}?`sch>vVdZ
zLszN$P*)q06S6quJAJf%ivAt_;ZPwoBXm^gtk5N)t3tPj-V93(8yxmz*tW2`@PzQT
z;d8>@4?iB^6_F9qJz`eGs}ZXs&P3WHvm<*)PK|sl^6ALsk*gy&NA8O}8F@MKuc+WC
zQ&ehH>!<-yl~FH8?Tb2L&=^`91{lU0mKb&zjv4Bs6QlE^XGE`zK5Z0?@IjJ(Ih(8f
z&pgABpuFqMPl087#=d!GIz~Ijj-&<KMWge&M~VmR9QgyX3OX*yC%p5_*pGlSY!EMF
zorDx-0F(l3!W!0sea1Smi`eCLktO0C%htHxl6`^euUQwiopt6jnF;q&0gnSZ0NMaz
zUDtUy_XL;$X>11~kDm}%rLY`85uh9Yg2gF*V0l6*ixeiXGQq^!3Qyo13-AMsXNB0Y
zRt6f&uo+J+#Nm97l_~P@>=nRrJn!i`kHk5WWeb5U0Q(jD3E9k`=m$RREDZNlLImh`
zus-}rjK>a^fcAR`kFjy=81v;<Sc-r*VfcHX1+!s(1CWDq*I6#=matubo#GeRby~s>
zu-=L`tOPM-37+K%9ynu%JMX|s_yLyA`>-h7>x8%<TBv1K{t;rPV~ByiV)1+cX78wv
zb3EE_FUkHJ)*aUs0FqT#fQ21oefcjeAG9%HAuHk&vET6;Xha?Q&5mI=UkZB`&=PX7
z0%G6~NbbXgu9#Qsz}_$=_U46RSJzOfZf7BY*#&QA6{11w4)9MhZw3^TATQDb>7WU)
zAF&I7)-!)Z_Wnn)PIwYBb?boi&=gX@6a6MVGzHQ_f8dRQtRVB|K#_*~(1WA{(t``w
zF02>s!r#-_g>}AN;_rf<B{k@P^w1PiB)yStIyD8-1N2)$XVR%+Ju6g<WqFY2HOM*`
z=TpL5*1=;2<{7&n{~fG=?PLkO7&0tj1-unr(Y?TC2wP$MX3%M-$Xql+&XIs<Knp+&
zfbK;BOaOY82cTy*K&<O*#yJTf)rIbi!bUb6=XTVuJt~|J<9mi^6oWldq@FH!TKW3|
zQ}Ca;hIW?<i-mr;*;zhgKcImpQXvcv?t{hz8VjVOcjvy{Fe(_$YF8T-e4df9rSy>3
zVm*{GqvR>bTM!a0zNxkrxt0w$$KtsMyvb~~o{2n__Y}Sq@J5?aYYaCUjAo<Fm}@LD
zPBX4InayfZL=7W*gT0TEJzOO<#!zFVR5GV&N%5SxTihi+D^9L=)?cc>SiQM=WA%pW
z_o~-bzg+!H_0Z~^s=cRaXXC#-KH=j04IWQZX>T@)xbVQ62<&fwd`<JEzg^b?3xwR{
z``FRUb6wZS>NJ$`WDj6#yIjT#eT#P16V5=EA(&ZPHi=Efe6o^_Wuw^`HVu5ovf;>{
z8sYy^@X5j7aG<MHe2i=u${JZAN(^U1*$6fgGsLmDGU9qHzT4o=1bjwHr7D4s?#j=4
zqm^O!JrQjhQD-9V8!?le#->Y{CgN%;?o0yTM(mj{#P@LgnvQx?C5-ZuKEN>*cZZ@K
z!aWkdi28|Gn=oPr|0K{v?Kkp7SSzJ+BXNEJS0hli7itlGMDJMOt3au~cs2~@c5Eh|
zRice95^j=A4?G)<auaa364FSP<dcT+r8oLiU)Bv*cjJ^XCN+z(4=@sMV?pyowAvJB
zDL65*Oy+R4L*v*Ol$$2WWFok5mrq6+dRhUx#sedj8HHNJ)iCHT8CVE1k=-LL{@-XM
z&Zogfaxu2H0IkD8@mTyOT_sDjPr!K+?vBRu5>^a}xyEeqO`5?rbI^#7MI2b72fTq7
z;y-V!l=&i~;g9vQK&;yY!)vRt13-)URS2?Op;(y<$6PcLqmcog(1;n68KaIBaiI+v
z_gGkLJUne8tTh>QkiDjX-wbe_1^Hydj&mWSJk|<6vH-rM5VqPD<5D|N+#bHOBjSe6
zpuH>fSb~_eJM`TXvg*zHK)3x^e>Q*(#JE0)4Q4}FIUC9a_BNZx=CjY)i-=+uuqEtC
z_Bvb3R<gzH1e*)*RD-$Q)9fX-i0xsgF<V^0)?sc?%Wkl@*n8~1>?`&@G&Gz&3wzuT
z&Fy1fv+vk97;nF2ze0yUu<tRhegMf{WzVsrnCl#Y4P3&k=LtjsW1;N|Xn7($)g(3r
zIw4z{4$VA(b(xE>;92Oc53xts!|W6GCVLd#?=k#!p5NGIwiRQ?2DXtM$4upaY!myC
zZDAj?y=*i42+`6)_AX+j9c&v{a1ZXuy|@y8iO7fhazF0R131097R*&#%{5%ho?=&&
z(<hEiNhwV6pEa^_($wjbM^=uVROvrz()7y4A7dXF>Hgt2b?i*{b->h-4~(4H@N4AQ
z(PO5$fB8=wJF%gXgnR77Q4(&yNfSplTu+-Z$$cF#ZA|6Jh9?pQ?nnNkK!N)QQQ*Fo
zDQNg5QQ-b1QQ-dJ(QbO>Br<2rQZPmYNnRakJn0bVF8f8g$8pCOwwcC+qT(*SSm1=A
z(<Z{MJ*XsV(sMo@c{bQRVI%NxjbFYY_`481Tq?T=D~el%JfV+pL8#H4)xDuRtC--C
zg-@Ppxkn$>KGkX67>{k9bzc5nW;OFFRWoJ0vbA!sI$Zghx6>z7ZS*<obIVVy8KBc@
zX6k17mHMl-@B2skr(urpzV;iPR$J$vjoHb=I4=&E9PqrZI4~u!Q_zT@O5N3<c|p5%
zH-h%5mN$NMV^sTeW8{zOv>KhX;S;WwKSuR1^<m9`#*c0mwJm=%OEl{>n>3$L>rFm&
zTIr)J)@cD_Q1%Ucw(9nQYx(=C?nVf`OBD`}fe1ocS?ACJ*p_^PFT6oK{0H@ZEhJw6
zzfpv~ZAIVi3=h!_{Wbypwj4fyMz2=rI~DK+lkh1(UzrJ?@Gw4w=p#?TH#~<=3HtC$
z@CC0RYUqu=`Z4<4r--hmVr^&-de&Fyr;nhA9)cG*kIzE*B~S4y<_oZi*I7Iu4UhqF
zhzIfa8g8&0@i;QozhH%FFW#`KW&OoVY=C%$mEpVy<(2}L0bT&S2zUwb3Sc?vz6y8^
z@H$`x>TgG#oq*kV{x#Y>0PtcyVio?b$Zlp4YuG|@7d(wG+bCXzBy6bHl%`^|+aAyX
z&;!s5&`<n>4Mw>|fP2xh2IbZQ)&brHtOvXYAN?WDn*kpIwg5f`d<xhKoSy-<0X_#1
zy?bz9V68!8IlzGT8-Bow&N<c!Ic}M*OA=k3@KmPl68>7kb@n*Q%>m2>%md5^EC4JN
z_p#>a+6a92qKjxqV`}FgX#F5s|CJTtPO*3fQmI1gXOOQti@y<g8E++C1{G)UH?S^4
zN>zBv@-nFT71Fv2iVlLJgP`ajC^`s=4uYbCpy(_1Ch)xlcpI=1@D5-VU^QS3@T~=`
z1H21Z4|oqF*#=lKQN0Ome29CS0UrUj06qqM3fPKvKLcz7d=A)ydmOfP75YztgdO5}
z{Q3h{Rt-AHTB<REnqhBN$S_I#86|#}O5}=v;qU6zpybcc#wl=o12$O)o2+94#apn;
zI%ud0TwVv4*TLm=aCseEUI&-gfxQOUe}*mA!4~V#XM)6aOa)Nmu2nn=tGf!TyMk8F
zqBmSYZ@9v;04-6vNIVRAUxvJYgS;=Zj%cwHEV@*@0GVHa%r8Uc7a;TBAoB~5`DLls
z^h25ckkJ6ZKu}kP^C0m2INF;7m<yN(m=9P0SSWr8i@pkrzJlI$1-<JEde;^7t}EzW
zSD>fE(9>b)=`i$k7<xJkJspOg4nt3up{L8x(`D%CGW2vAddh^J0->k#(9;Fz=`!?m
z8G5=5Jza*LE<;ZkXF=y@fNg-!0oy_6PQWhI*^PGhpv->A>RZ6~01xQo2Bc62?rx$L
zZ}__Y=oOPt=RMf!2E<4kp)o%eAifTLUPSpltU%lf-CaP*uc52UD7}Ks6yHY4TkJf_
zWkDxzv0%&?RXD4mWh-W+N#aS=u7e(~K>NR;=UoSubI{3O(8-_B$t~#QPw1l#diWDM
zxCQLzSOxGrj{0)|a{==J^8pJ03n8x+!1X3@yajk0uoCbNU=?6BU=47s1*`+S3s?`>
zh&mtQyczHjU<=@5z^8ycfUnTzKEQs^|1IEqz(M@>1P3zJ<?yKsLFq==xKfg0OSIJy
zb^D_q41`n{;{2WzUHXVWK??ifA*)cL1|>G4#9GLWJmy#I4b)mGegLXpLyclc-2l9Y
zptWU)1bra&AV@tJa#Z20hJ8iBwhRCZzzP}JKt(*-BN?aRoB_y!{EG0bSUe5co`P&o
zL$*g@>t|u>XCdR$u=TT$^C{T+S=jo|@Gn1ux|^``8?N4X6Lww;9h?ERwd`SV{Wx&W
z0n7!=1I!0304xM|i%@1M+Fk~D0q`Q=CBQ3yH&Ny-z}tY8fOi0^0ILCOK+9UdI>5Vt
z^#IxC10adhu=%sl7v8=Dd<576_!#ghU@K_;46qIGIbb{J-wD`-I=j*C9+deCJnjSR
zhy1<;d=EGXo(_Q@8o_Qrsu)jE<2}Um8zJ#skZc-cPX6RK$o3NCdI@s91bH@&Vx55B
zJ(BfBoBbs1o`d|(!$*+qo`>A7K`y^RE|(yeOOVSY$mJ5`atU&|1m2q)-Ev?BYEW_u
zeBW!7s{!9N;JXHV*MRSH;QJhSz674Hfajy&`6&22FZJqck_O+y4CVt^>_$*q%=}Q#
zDxLt3Rp9Y7csvarPs4V8hwU5#uZLheKfrbl!E!Idc8<b!j)Lbyu$`l@ogZL3M`1h1
z;3rRm|0A%U<KX`o?B^_Ga1!=&8YBF#u$vRG8_ZMy^8oV!3jhnzj~Ai+r6{)y@B-jP
zz)OHv0B-`<TY$F#D*^8SRsmK6)_{(+fOUX(0qX(pVXn3jGT#KcKE&_MfR6xM03QQB
z1#AVKp8>W3J_l?EojU=$(cT_B4?<kE9dXrmj9Xu!cOOO!^)tNIc5q4K)dguJD8qRL
z?rq0;C*W&w8)Bkum<{@%{UG287QaKEJp}9eNs=@5PltE_KJX&2{o;x~Y9ZsRkZ~>g
z=PkIM7`+c}2*_Tzozb{wt$0vXgo2DOkuEo4v&8Pq}sJt2cb;J+69*Mk3A@Lvo5
zYr%glc&vqed<XmZ4t?Sf`otmhi9@iJW9Sn<B2wy#IWc*DPk8<7kibp&>Yw0`FXHZR
z82e|6-@}T0U}tK`tR-xWM)Pv?sfFUVDDyQUW-}}?2NV{dRBK@F5AFs6XE~&>5a;ut
zLV+j0<4z6g)M3^f1Z@O^dlk-Vv}T4Rt!Oa`*d6ejL`h3nc^;^31^lgHZAE0u&`Wzj
z2LQzsJpjD`ec)TEy$bZy$AM=KU@l-DU_M|0U?Hq?1@OHIJZ}Ns2CM|U16T!E4OjzQ
zYXR#3?*i5XHiGI8ao!C02(Sh4G2m0c9>7=NV;^8Yc=;CaJ>Ved@CIkUgR`sP<_5T-
zNa&bLDwlxuI_3|-pg9RLa)@hC>QC@{7^TjD*E;Z8175Fz*BbCz3tnr$>os6F4?fR<
zm&4$t4!qQXmpbrL2VUyHOC5Nr11~k;r3SpzfR`HZLei%Zu?D=<fR`HZQUhLUz)KBy
zsR1u1!OKa|e-0kgj5`$XwTA9#j3%1TL%VK|QU#Av4UbX<k5UDXQU#B48ML1S?MFcS
z5zv0b<xx(+qnrQ_N8nLTfR7{aC?}w|ljv(_;ZcsmZhl06I|<t%uX-9D<s3Z91?aO1
z`mBOJtDw&+=(7s?tb#sI!J|~eqg278RKcTE!J|~cqg278R6#Z;A)Aws%}L1SBxG|E
zvN;LaoP=zSKsHApn<J3T5y<8UdXpI(l1DiK86AO)jzC67AfqFY(Gke#2t3Mhc$DMt
zD97PZj>9LMhEF&Rk5UEs9f6(uL)WcgY2~2Y1A5&nNiYwzt^fqV%FjUKXYk}2p47rF
zuDX20MR0lsoSp%vXTa$haC!!uQeQiP+O!H#g8n!SIQFv`+_OPqcAR4Yae#QVkbrX{
zAPK!H8Rr&&6hJB<4bRhY&cHbn=PZCjT!|SZ#cbce`yB>7-+`Ww(d!OClSf!Pa9Ip!
z59k2s2#I&bxeK5xR>`{ITmmQsbO-bR^aS(*^ak_+$YaI{X!ry)d;%J#*qSs<es4c`
z-VdJlgXjI=c|UmG51#)E?f%G~K>5XhCjn0Zo(3!dJOg+Z@EqWIz*6wE4DbTrMZimd
zR{+bw+pB=r0Ivg9fVcmk{2QR_P4M>?;BCN4z&n6dfYpFCc)k{}4)88uJ>WgS`+yGs
z8vq+IrftIcL%?RhM}RGWj{%<owxXTS0NVhc1ISu-;67Q*E}VCRzCAco+<g?itr}W5
z2S55PEa(IzO;P4=u%s%C>1WUy`O@#<tK~@kSKPe>s|~}GTktmi=$+(8smHd21-6Ft
zWIucg()>;8&$X_n<WZ?lQ!ly#yIP34!SM6sjdvp6Jc%~0q4h(+a2V}eK#7Bp(RRpa
zJ7n=G+HHf_B?4`K4}Ok=pWRqT^@qm@!Y>s-4a+uzA1kO#LTe83GqipMR`w_8L$(t<
zx03j+0X0WK%`sTRC0N5HSi>b)!zEb5C0N5Hw0<6%I|?6r96t6qeC%<^;s#;>PtfTL
z2mof{o?6O+CwD+MIp8lB{eb3#d1z4{p?(5yf5D^H!8ZSfZC(eTH0QepUjKky(wy&a
zQ1cV`{sS%lg_eJS?&LYvf5Fw)fNuZ?0OwIgiI&OB|B4pQf|uWckuY47Xr!@K?(40g
z;c|=vG@>Y>M<v!!l$e+6;d%5}FN(!#Q8d<)jL=8`Mplk{zF1T8M;k%Fp#sooYXyHX
zpvw-31;hao0Eqw^L6dQA0Z0L)0@4AQfGqIrz^pC@(#!=7@(BAqwD1Qg{~eUmyx>pB
z;!nt;4zjofdTIW96I!_mt=xoGZbB<Jp_QAG)jR>bivdppo&r1#SORzk@GRgt!1I6=
zu#^Abyd5}q0{#p58aVcYr*Ck50N3B*`g_26=!9fSYYAsSSrsUwh?CX~Nbgr@O<&UY
zIh3Hd<O)iiLa9S2MROWj|2YEs{zPe7y^v#+vncf&N|CLdz>_~9d%_cd_RVNX#`U|a
z#UFs{W)oaA>%A<E>c65iX;h9;sGrF_=~qd!9+G{LO}z(AQUp#h60Mw^0_JM8Pcaf<
zrkI6hx74q%fl4aT5_EUOxX>SW1_CohEed>Z1-5WtBW`@qKh@|>7O7uSUyPETD1c!P
zYTra{$_`RgMswLSz)G5>87s};us;GeR1I69m9bmUZ#DE=4gFR_ztzxhHS|ksJn(hk
zSnxYUE64ujf%q#KSP^AnjaUcxQ`|4!5-*5{@#`k8uHgI)J_m4h8It~oL;M36Y8nfP
zwW#-tcpThI2XJ1*=hp3|8q2${zy%J-j){MP*ZUmeRkZO-a|K{EOuPY2xDJ%NCjJI$
zuFE&@><ToB15&)t0sS-_uq+0fZE{Fby4mE$JuZow#sgeQzZ<D*eD?3JfaMmI{=Z>?
z_hhiLh67r^DV`UPxb-Gp7k`4!BfKt2H56@f0qbL=CGiFEcku_2B5o$`5D|5YuS=hc
z;z99iYDcEAN!8mf36BfYU$WM3d)(v)=)5KCtI18*rArQyro>Co>`mD46{6|(0}{JU
zdv`qjwedIl>K&9rF4r6ESdvV0a!0$>vh-wJ;)~*9$mKKfMc40>;s@deai_RUT#A^8
ziQB|C#MfY(Ux=?ZwvPMIQsV)-@6n=c18&`+UW2_;ZH#zL4)nb9(AGtaH%$)o*{hH(
zX$pICh;R3|TnN_it#}rG(shVi#1F+!#Lb8pqyv5dGf>dK8(bYm-4F45JI)8)C8!u_
zsHr}rR?j!_40Y(8*P!9L`}amyo9lq>Iy_@D2gd1tJm7^vjran-FJa!_aKJnK0)Ei1
z+_b_|5#<e1ZM-51sG_(?`u-O9>d=e!-EQyq>q8CA5|+IZmV-_2{a>zc*Yy9TX4A6d
zNx|{U`2HR1oDByo<SMk&L@p@NAd`k-w_S*<>8DsN-~2aPl}oz6T|Q_BaQq>D;l4{}
z*xH_di;qSR=#;ShE`D+wmet})^t&5wOtN>OG3V|Bqcan$Fg~MSikq807dMIT0W<oL
zd>3-6La76dJ+iU%{~tOcsgn<LN%t_?tA)q;!QFmiYmHaUY3lzET0jNH30OTMLdd}7
z52#(pqXwV9@VSq_byMi-jmuE_(rs8M=Aa1VrhD|n^`F4rV0lfhFp|^g0DoE|9uq&5
zaU<8q#BzKFLvKGKg8Ih;o(}!peTe^)W1gntWy3Srq}Z?FSJNor7O*rKd*J0RiLZ+5
zZjV!BzeAQS_HDp|_@eP>I*y>!1#q@fq#SCKL-v7~=`(SV`*zc|aUZseZ+J|6{{l*`
zBgWf%2Nt=^|M2unDtGrmIzs(d0e_IMlDuM5o+UqdcfIEBAmc>1&P(4%5HH_$+&>DC
z>PVxS_&ji2#T@nj@xUwthxoqq{XJ|9RtDah=*^9oB45cyCCj+oqGf-9^-aR{127Pd
zt8ROBW00Qy2I;~A<rc_}8xPk=@&=y%g=o7@{98PQv82Jy8%y5vO2B+m-tpjz87A#`
zP+>Kgc0qX}qi@CR%ZAygH}*cHVXlyYolaWpbjrnA1MPJR#~z3dnC*8$-pYg>OarhM
zPJ5VArQHwd(vF7=><M}a`OH_aKdB4$32ng6r%l-FFbsPg_F%se?Q)nZ?Q(bs?R(;v
zrGeVUD<j%6Hr&7cLJOL1KjhtC*eojXChq_vE@`i0<4!P!Y#sg2iNUv3mUo8HzA(Jf
z0y#u9><govVQQ?^x_5=qzEAu|C-irk?|X#a_i0$OPqB*<vpxAkl+#C$IPd`n^pW?d
z1Ymt206fs4YVrxe?l%07M$(5kpbrB#(G4GlE4%9x2fpG^LLqTYxWe(FJ#g|)I3wMX
zcFD;aYLr;xRT$>b&GW)wPk2YW;n1UHyaOkF@GdJpg6kLkHAorcoqO~@Jkn0p+a*Z*
z^k`Ki0MC3S3QhPnV=tc$_jGtdf4fN~@uEf<4S2c#;dkH1jn<`yMYun-tEy3&jaP21
zDS%UfIlBDuMp>gv4{m+Px}$HC>%$}t-1ixtxOJ!j&l;3cNL&-SSh0|@&0(%@2I>1r
zJ%QsX?GMYk-~O;sl|zR^vhsdr>MtIsQ;L0t%fT1%M(;)>1K(ln^P^p~N3cWi7<Tmi
z54#VWyC<MLQOVdzyw%_fzGW<A$!fp|={L1UZPB(ahTTo{Kd1bFkB3yt6TjqI9QAkM
pmt5CPPdM<N!d}N8QM!s%<1LM|>>OI7y`DrP1Ff_0>o90k{C{g{K>Yv!
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/fonts/titillium-web-v7-latin-200.woff b/WebSites/errors/403/fonts/titillium-web-v7-latin-200.woff
new file mode 100644
index 0000000000000000000000000000000000000000..c76294ca5998c88759acf8a08bf055ac6de7ace2
GIT binary patch
literal 16368
zcmZv@18}6#5;mNTc4KX9+qP|+6Whkd&c?QF+qP}n#-F|SepUZh^_`lYclw#rGhL@K
z?{sy$$cl&n{Q&x2yw^Z*|E^AG-~4}&f876ni3$me00I3_`^HfILkK{}qH?l|-<T~B
z5PT325D5-X8}O;9qOt%G5W@5Ko}%yfeo^T#NXjbGG5`S~W`ARH-=t?|UziNA(*Kr2
zy#D4Rzp1~vb9&1}-{BiW`t!~I`X9lYSh^X1V<A95L=Qkfd{_zdrHrOV`i4M2Z2$JL
z{3B4hkzvzs@EdFX=CQwt=w~<Zxv7<->o>Lx1O$u$1O$?uUrBpnX#@D)$8rCy+u%3N
z{#<>EwbFO}{$8&3|H<P0pa)X4*0(bH#@4_0NPo+>a~-H)+S)ic0s-+*ePb=(*oMn&
zC$z1-(YGw`@we>He`E?C5%`}Ig#PCKE#Uv0=+QsSbyaEtB>I5wH{VQ}CnNH`?pmYO
ze;(?CtBqE_7aJp`{uaqFXUPHarjUndw3uHE26(ujttZjR0IiAqh}Y2ue;k0Sp-nHw
zOX5{P7ZwjiO0G;)c`PefC_I&XsB@)S3?GWxoXk})^D3w-@mA@gZRLb(^=|XOi~zrU
z1<y>+yv=MBk(e^S^3k;??6|7AGU=w%gdD@75dlB_31i_v=Tx2Dpx#PGb>>p-T5V=q
z&t($y8jKQFy7Ru1s$pW4{ah@)7!`iCs_tb(Fr&>&**Y|Pg-H~{Amg5wXE$e=A{G&m
zi9MEXVa?Q(=8;!Kdc&DmOhMJsIyU|=>usmP6}842b`^t1L2f6$O&H)8<eSEnKOjqD
zk4QxOQcWhtPM}msky0W<T`Ql|xS!jhlq#cu{wij4LYe?*R?3`F02^dX3!{oYtqC!j
zHvz*m>otCy_V>avf*)e<A)B;Kq1W2uP;{k{Cgi4hgZ6HzUELZcSLJVk98(_e6tR2b
zBtCD8uh*4Z<q>Cmqoh7(t*_^W7k1GG8gfei0km0--V1GP{L4X#pV5O!%IHwV6_#`m
zg4{p_>E;)uBr{_`&$!gi{zDpO!dl8pz5A2%(--PyXPet-;3>5+grxeQz0QuZmF}L?
zCZ6^iiB+nZolizGW(!mOU+18)yu@in4kUw_FgbJU(OgC2+`rCWsdH?0LyW%UQUDc4
z7AiR#{4d%h;0H+Z++;+FzJ?qDb#df{c{#}po-?y-gqI+dEM2tABmgjLu+GdQ9os7A
zWoT5>ffG~a5|PVZOG{>scCNcPQJesUS${6`7h@H}$46JY208-G*Jb&!rZ6uSPLxbo
zr{;Y|?iGrctSbcv0tw^5gVF)hQz4~EG4EJAiFuk319^U|$hf)TDQ&o={V?%gPsn>!
zF@%A5IgHo9rV9i0V0(HBPnG{E*8IRUEmk%~^ULM=N@0)9q6yp9X_01)7_Lp&P5T%j
zgK_rG{2UG-->37=v5uS}@6fgI+#kYQN7@DHkc{bta7d06!6x5E6f2IOz+|vmXt9>B
z!zde6DKCFKdBAgl+=2NzZ2sp4mL-WWJ`b%=+ng8cf^Lg+{HcbHpIyFRd`8~En@q|$
zY^so=sD)RXy|1B&WL&|dkv+9fYh^-llJ!vNCRU6jP-!+qxU5&ejS9u(zjne`#8Eel
z6Qpt5SHv^M7yhj%V1{Ou(Hg)&KX#zJQzubcTo|Nry00z^63H}Dmx8=nAF@_D>F&@F
zO08un&BF+#i@tG`TMw1=Y-97B!&0Chkc>U>zPdFzgSmJY@>;ReSv<Llt>BQ+z>(wZ
z{;V8dafrI}#~n~Eu5yf$0lSfqq<Nq-^K)^Ju%fFLmbBuNUUt*1<Gg`HS2K>b&$WV-
zjI@MNn0>;@?`>;IHuv#=W*t{;?PPd}5oTfEj}_$sd!@(^F_0jeEBrs6LRmJT)#v_V
zV*sV8t!n^!Q*PuecVBhyNTY?4HPF_dT6|&I=2>}`TsxoY<Roy(2z8bb&AGsqCz65@
zcz7Z8UNSLFLFz8KSY<&!S-w@iWu;;zo?P&NaJPcdnlf}bI(AW&c3zQoB2K$<A2R@S
zGj4~LgEfG5_f+k%mn+-nYW1zR*<1XP0fVBJtg?)QO{;y-kqL^kKr-Ri^W5>*%j;+7
z(MRy;7P?a|PuzbEgT5i)gc9BnP(TG>uZk{_L0Q?4mc)7aJzNk?5JryQdDP)F_O46Q
z1!+XAtfVMN?POnB<SUZ8zdjCWrO|JtY|=nqso(Lk){oMNF~_oZ1J1ZQMtG%2EzyUE
z@YmF9^z#aZS2ikTEl(db?|G?dndoC^3uXMbgNmV3q)F7~A$eETdyZF~9Bz1ncCSKW
zO}gsymQ539#K-M+=<Amad(Ej?b_~f)s@aT5*<0B`XHbRxwbEEG<Y|kG>sS<Z+(q-W
ze4EZp@L=;C8ZQhX+CcJgbH`m~jWy%qg}$GCF6jsPhqQ6nS;?r`rL^j#oJ*l|U9O9e
zJMXw1_mbsg9q!Sar>~1@F5CZX%ryixpj*C)m{=Qe&@NEeSvyP;taUqF#D^33TV4vH
zV5d>exc=a_)K>d{LCE!;9b!n_Smp?H%HFiSs>~s=(av7l`^X)NGMt*uQf{6Wa-P%l
zG8r~Zq(_Yxg<<pw`vg30+D?l!>)9PubuK~arh4v5h9W1!2;DiCA20UO*?Evj$Vk<%
z$Vbg8yKFqW!g)Tw?u;|%9^|vV{~ImI7`*%x@4Ek0fwJtNG3epc>f7xG)=3TncW$Ps
zy>E4Q=Xq_wdElNf1^wDHGIoHEJ`!zH>@t}eWh0ONyk#|aY3iiStD~-3xG9bK@9;ES
zF5Ow?rIk&A*1;>{L=OmGVm*zZTXoi+wP{3Ji)?ATwU}~`8`2{DJo74dP$bE{VD?xW
z-;}S|YErx~I%CL$kTQUrOWv_Wp0dn@34IkONcpWGPH5~>ct)$p`+vecyGkI8tT2E<
zU6qWoBsUeq+{~!Ku3W#P#`0VHgPF<UD9n|T#;3tgJ?B;9gJPYj;LgKsLcr&0GSvL*
ztgB0L!<t$b!y@CLJBO5<3`4MD{G1l4THsY$nxhlr!Wcmsmi-7}7Vrbqzbw9MBlJJ7
zttd~N!e~7GQfSGFSx`s!!tfCtTQT>(`HN&!gk+?OmW|azHps?}v*?}9jy46lOB$BJ
zl|o)wL{UUu^qrhJ=O7ryUMCv~kD4<rJnw|kX?KCAG;_WG7egzQ-#&BxMNDOcKIRrE
z<z*Bj4coFGBkTM8U!TblT?@U{FaCeK3~Hdv;;T0&HUA;1=2BOq7vPg9e{P}t0@fcL
zGsF2P-OH}@B7zMO(JS-6KMqnNlR#5@ahXF|CjhVGi#i_T@~T?g4|Kd<z5_h)Gn){5
zvOcuQUr(YGqU55KLv$>o5KTi}byl{o7tvG3FZ07D0N3RZ9Qska2oqqWiRZl0Ay=+@
z2wAeMeR2}Uz!E6{2V+PVV}I%dmS>Z-rv6c84N;5~WJx|k_+n7tC2z$iBiEP%*A!Iy
zuw?r<0Se~ae`BS$Z154I>JI#5@Uid}{dSb8ld5(EKZ)y>+_vjqD#?lGy+g54Jj_t3
zEYFUmC@slJ<goh=ZiF`C_kp8{QRGpSmj(*2t4EYGedDX@qbrBn%_`@2&BCLFE269W
zja+ugiZ5cTt$nz+`(ka63{KquXXi~fuVv-OHSNnyo5$UwYBKr{t<%ev#x@xx_T!a|
zxJPBFHR~L&cP8scuRB6|neZBEIL?0d{6Q6m`QP^Bq2>c#(=JJv{hJ0{SD3Pr&GN7&
z0;;MTE$fq)`dl4Cm{hCF#X9$K&MQd_%hpL97D?z;EKhH|JtxV<)`%nd(GnQ+CIYP-
zXAf<m)L7T~8z?j}CO<jOT7ngb-d-JMc;KyyOhtv>B<e4$Y>K@GADyn>`ZnJOH@UVR
z)2`}kGGT7EJb7g0u7WE8r-c@nUy%bEc^X6DEcSdEW2-VReFWzSJIy!`*`n-0lB+5Q
z>6~qzt-P*zrVbF;$G<BfxSMJ3p`L;@1q7NG!W>~QK00J0J;qPf>rP!zHXC!2ZXOa<
zbzf()e4%?WnV{uijnMkgM@$FN?v{&XXnu~5r8Kghqm<dI91a~Ex%e)m^l3RAt*Anr
zl7uDw$Jc_ikun#r{x5US4!9|<<WCtdiumLWP{k89`O<Ou=E~6roMiOgQ|u@~_KlB^
z&@(bpGr}@119TUXx|mYc$Br`YtQW)=tR9L#+6pccJ<cs~x!vkB*^6%6B56%M#p@}w
zE=pb!tMSGT4O1v&fYk}R6qN_p2`i6dgH91kXH#Pqk<FY8Jp@w;YpW=&ygI6xM|0~X
zSQbelk1pxio^~YxJq8IENL7$y;d(Evc?O%OZhJG{k-1!TDe<hC9drFj1`_PI$=)|o
zk@XZG==f7>7~;c)#wpdz3fd|Xf+2*hUBoa0gmd5zus7TS9(<-6k++T#D(A|X6tvPb
zJeJ0n@V)XI7blkpcLyY8WOF!>P6M9+Z3dk-O?oDqu85ZuRc3GL`_^NanY7#{A)CB9
z8OqL&OG*vp!%Wr7Hf>$btZ_qA_>k800n#C6@k|kA?WvNirQ+O-PVqeQ01+W;dEzlP
zYD$ma^Imz(`89^m5oCt?#m12+EBz@^#e!%x1u~&j7oS|pqugb|y!Z^2VZbJfeMv6X
ztH*2#%W*MIX*L1Rn4&p&qr&^(IAsy{+yZGvC?0wEWR%>rHwZ?RxnY`n{>7(<lygv8
zhtTe@wRUV#!jJ>OOc>AcODT6tT*5K1IP9ga5S%E`ZUQ_El|$4;6`QAjm)2bD$Lr8y
zcn`H<Ym@#~a1HRjkKyy|gG@?n4mEj-hwpjrxQ{e&ehRUIzjlUORG%BvN~pJ^jjdq7
z?3L7Pw!-|?v-K6G0CD@NxiY}wtl8rC>1&@(sIkC2qDhQ9{ZPw<1-CPh*^0rA4t#pr
zSvm2W{=KbuVy3_4jQlbS#m$pQ$540wsoXu#mb&O<SJZhSDxJ)A=o-ouG{Tkwhnc+Y
zHhCwBG0h^Xh;?f?tksi3=dkG*y;$e(xn!7Pur74g)tg6OBNc|X-28qsqeFV0*^L^!
z5sXBNcBR+5Shx&siAyV8TnGbkDxk{M*J^Sc<uf-T*R5L7VfV;v9Rn93%&+HCCr>2Y
ztx^Hgd5StbNm%|5g}|sxBdb|)@G1YP<-6Rf@K0gpV6tf~6I%(#xVo6y0xu>sK-tGb
z{4w%F5*giuSSqscT@r-EVXEXb7mYhfjl{LO<7BH{m}k$Gbw+RJkI^{`N@uIk4t0$8
z;Vk-$yr3+kj%Jm(et_z`i$^E2nL{E#3CWR!$-}@4H`E8;++J$k<@^3+Bt8-sT9?@~
zAk_6D>9Ty!OFoh?Eowu(?~COfG1EPmM8~g?LbuS08@}qx82W4Ky37$;BvJ-gB9ws8
z>uS2=hPtOIH`)PI%OofUX2I!;5$|U*#CM^9PnR$ahH;PzIfh71nFuU^2wn^lm>-Xi
zzeo&z1CJjV9ynKK{^`%tp)A8SI%4NXzmehI?T$A8OmJ)|t&?<@#*VJ0sD!Gl#+KM5
zTfDTCGL^st$Gnv#^Z7Xp78XoK`h=F&#Kt-`H&+D_(T1+q3|JT_KfG`cnv07|$JY;5
z-&~jXpH*b-13$LEj4g1yHtD!%Nvr<kDv*^Ghoxc2YYQquSvfj>{LSq2jiD!5MA0Yj
z6k9%SW8+|N+YU=>+e&+FNRg!+CMPN&!d+m<Rhj+K;WG$6I6{EGiAUH<#QI^HqX(TF
zoY7&$p>Lk}IsJwD)-}PDH>DZ)C2hH%n~f*qmX;qK##<BtSz7oh`VL3k5Yk$qy}XJU
zsG=0UxQm(n*SBTM;<*9;&j@cnr>ER-$f)?j;Nq@0Wu0UQ>u|{6NH@bOx#^G8oC-jq
zjC|iUTq+I8ccsR4)j-csPjA~mPM;2-XK!~0p}##QPBj8j&%UGr!zT~KcZIrMz;CRF
zBGT=V-@_TChpE!d-70#U<~muC$s5j4uL0aUvhtZ@Mg%I)VzJ~e`lF}bbf{HTbyC~)
z?y|3lb_?K8qgEG*D_uu|ASLOi+=BodYd>b*Q{mAg8IwScw6WHcPnx54@d21C=l$~j
zC@wB7u`msby@jg`J6>p-2hTXC-2B!Ppl9qkN;cj-+TA@r@VlqGdmAPPeGhFP%?a(#
zpOhc4%f877gAfm}PXJpzIXOgwkq_0r?(W#J<=pOWI&`9;=Rh;KXazkzV4!&&D1?8X
z_x;+y7!Tz~Y=mBFpgu_SqMjU3EgRY?+9KV%36mkTF~^`|_(_ysh+n*4x?ikcs$YU%
zxIkzxhA=U4&es<@+MiQYx^j?GXus0mD$#P$Kg#NbR9?Prz68JEKC`a7wy(Ons=hki
zs}Fhxe`4a4dsUzIMEv}KL&R0v<h8$|n5Gs22I7Tcdiqxz`mVKoeF4F_u3D;t=^?Ew
zW;(<fmzwP@439I3cSJVw%_X{%OKXr7z!z^{!VYM=jO|v3)eQpF0jMS$8yO#4t8YGw
z1#@5P;;-A{`b3OR>310pe>XUx^+o8R>k`uehR|blGEIsmitNgH=PEq#u9%hKBhXPL
z{x*CYtl+L`aRVT`)C_B0uHCFvU7s9L47+m7?EU$4BthawPVJf;>oQzqfRpJP4pJ}v
zd8j~#UV(QgZP;{=)Xx-N)?k_}pQu^j4$N)I6r7ipWUc)Y<?HmwhSm<2s?F>Xu%@vS
zI@gSH--cB~5wWFRMan5NENfJrKeU`f1ES<^2hK0szKu83w59;W=K$f`S^|B?xaJOX
zS9hu2n!VsL;Kn;ekzUIbPxEwQ4On%EgdW0bSF>_r1sd--xf|&YRS1n^_G*`CQS#0)
zI)sRZCsjm2Sb|<O5&zd)Xuvd@VSmmX1zXu#NdXXB;Omw*?{o7@D1a8V(d`AMP~%Sa
zs~yCitkeXWy|%Kpw$^;qFsTnev(4?V!mZpUi+!TFF&jy^{ya{wPMIDI&o#$Q@9H#_
zO43j`_zYV+i%{8;sr0tso2?7WIkwW)t6_x9;81cCQ6-LRwuOOLxO$x}VCJch!fzET
zr(l<pp=YbQh5o{BuY6oN5;IP<BE`FaI21Q}%>i)I6x52upKCdc5CI}-%)sa6n?n5p
zoX0O(O#1li6zI9o=gRz$>%~`|K%in1)RV@}O`^NRbV`;f+fkO^fMBX;G|wg>ff(lP
z{k{kpxdM9Dh;T#D%Q4J#o7+5z87^JKm5i4@^eF5unr0CCOs4DL4hC#xW~#JQK~!;6
zK@Bo)gfJe_wI0MmaEi_qrW}dHW}L}HW=SfmFe8ff45E#}J%N`PUd*f?Gbq=n{+iJ<
zjB(g?!>e+n?TweV{W<p<=IJnPea$9#y27Y68Ra|kHk?bfIY5+#+nnMfCJGiBLNp1h
z!pVf}v%MO_56)we@NLOW`k(s(@ig2&3P8D~@;vzcpvtZb*&2+U8^z%jk>$Ut!ZWxp
zMpHBmf^pACR0cL_P~V`bS|6=}%vjU|4TjTN19rfa2JtK$Oo=RvHMnN3Y+`MT9Ww#H
z9kGuaQF(erV)h#uR?YIL;OR*?Z?T&-kr-9~@cF$a!8Jj^i4LZt+zu%XUKc>BOdFfQ
ztvFI&Sr5Zj2)^az|7oR{3~lS-1-g-RwA&L@?dTXrbsfp}8t%7#k3WGds7NTHok^Gd
z%AIV~x^oN4VD5#HC~1wR&QthENnwX){zz?3lAS>WE}@6qj^L<~IR;X-d6Kge#@@SQ
zr!F7Xb#aj0Q!WusP3hCnFjt(+^ddBt?PLM9T8fL2F2r*D(f3TC7@?uexGSIF$Jo7D
zXwR<NRO17z99qK&9V+lKO-f}QuDKVl-Wvy1Hqb}AlIic6Q|FL|@F^<wu?=F4Dfn>l
zf$c4n`ujbnZrF1>KL%6ah|iHLm}8CUy72i=YFhHmX*xs&VFbb)?kSg<jkLrrlVK6w
zXC<?CGP7pIHsVkeM|^2ST%TV0!jIxNT~l#vfXHSth}sozOPLl<Q6DJ7s1`Lj+!YHq
z2eQK4s@2t0%Hv6CixYFGtZ{u&p-?*Z%A$y|sMQ8MW}Kr{uO*t@Igbj7cOn`lX(#uq
zA<}~WFNs%3Cq2Q<Uo5t8zH0+nt|0_<Ew!0%@rKDiy#DrSA&SD{6J(C?3z&(h69y<K
zlZ7`kDOqUJEV~kS>cO)XsuaQT@#b0RDJy@h{$-6<efIRZN{>m3x5!XchS}Jg`b%As
ztg0yp%M43hHe>#CNeYX@(9z4Qw6pNOGm{v3!e5#~xxTc}_^0?2jGA((JdDsA8~npx
zQ(Wo?_o}`<;kM=y?RyCQx9_mP;}X6;iyxu$c(#BVnoL_+SWrqOvpL-#QXfCx6XXmg
zu2{+Rayx$)?a%WdFiJEHnH?JBdt3(i&tMDO{2CH?ko3RAi_4w04&L$o;|iS@N5>O!
zxAr=ymwo5B9w3!8Vs7Jxy%|l=91<ElwM|Lxyvvt#DHA-^FI=sI1v|8TGM2=+iMm;E
zOOedE&1rfSXEGzaE&pRE-;O7WbJA|O;z!E|;%*|y<u5Ey8+=x*ha;o4w%#}NVRHW;
z%hHuW<`kw0wM^Ue3tJemrj(_y=Q6ke28ZZudS}Q;!MY$!LSy&Ah_^`@%K;;55!qVh
ztQ4baXx!~$s`(l%39BiMQdW1<m~%Y0Kyv-}`L_nDNSRbe%VZCGqs!>HT%d7oP=~)u
ziqJG==ngS4Y#rcWvO^@U<L)A|CZihAA>qapEBri*+4L$VgU5sn#&Gajhxyx{F1*-P
z5p?<NvjJoqg1f_#FLBmct=fwzyiamnDObG>W8AEk!u)acg^gd$tz2Ys9~E7j*&$)!
zvt~#Y2qjT9379Ho>JN2OkfZs(gw4%QSRNcqXgurg#Y9Ewi7CdIgSs)7`s3LEp6}-n
zZ3>4}o2h{ug}eF9)y6eUYn;q7FgA777%9Suuao;O0Sq^eE8&#cwqWc_iZ_#-hFQzt
zE_>@>F{MBy0?e5+)73_1_17pcRra&+F*B6l*4I8+S85zae#>`9oLSK5b~^(u7#1M=
z>mOyH)*JK2rYO3lIGsoo1AkAQ6Xw*YMXSD2v<jMMk+BlR%~gs(*3e|g=P-J*T{zmW
z@0Qz!T<hrz<9|Q}y9}>3vFsBGi;!TZBVmvXn%;4sZZUUqS19#aOiV5!ScpJN-kKv+
z2eirvR1~df8rh+Rs)$#c?hByEHBZxgg5A!_U-lC%9jj|dR=>{4a(mlX+K#tVhm#`n
zGFz>kHfF+npk=qilO7DPDWhZ%dxGj$HKT|1o9N-N4~62|?MiC7-aoN%oG#ArH%p%f
zdG9iF+(Ld9y(a0y?#la|qs`PQLGr}A5y|GU;AwOi0wYVg8ypN@vIougepCRYYb)DC
z_Dh&U-Of%61rbPjVjW){#~6mxBK>41VJDkCM4ZD>3<Sl*lz*}2c2fkqUgM>+X~1ve
z{J`j++fR1|KlPwUo^}N{(JftKqal-%?LIo)6ivB%=E5=2MGk}Byy%9$RLNNCKZemV
z6ZKPx^1m__Q#9MBDw;*TBSI624vDXcj~x}QiZgRvf#g?v(O+EZI`oEV*v$*s;Wzz#
zg?Qz^N(bu-RYGt)E<c?NzX&xQfjAhv6(@Vsq0pNGEMqt^cAZ6`_BBTP;CG9<L@R;S
z9#DQ!g7=nx_DrX3x5dQ~0}b&bG*#a=Y?>-lrV!YcYj)d}U_zF%CCnZ0b~VG<yAo88
zK`eRZKNRt@;z`i#W$4=qxHx<liqtS>8V`JLsq42edb~eO>HE8}5X*h`d|&!*)H5W*
zOJ&W5^*A9lBB)dk5WGjx@Se@6=bZ#bd-3hQm%%24ecN`;egFZgNlH&+`jEU-s8$wW
z))h$TPVTc4^u^=8@D214hLAn9Nn6(y*snw*3GuKF#K;-9j+5i=yaDPGe(0@m?IY8k
zT{r8i6XmaE^Uw)H^r?jZOy~M+6h!}NZG-VS$w~SLiI?PPm6Ru)qVwna8MXHfXhwy=
zIYnihNwVX6kG?>@U1X7uGm6rgR?8alt-BaoMYy!gC|SxPi`i&5`pK=dFX4krVp4v)
z=8Ard4N-7YeE#4W0U%F#p`wn%;Gq5VbG26}vSaoR{=@fn7oHXG(sm-}Fw#G(6J?ku
zDsN7b9%d+|A&6_Wte^v?6`1<nReROVJH2{4yrnlG=7$fwHxgk{LzArk7Fx85^9cUr
zwvdmYNsw*;r9;&(+4xzxlRH_;zF{o<uX(n<FI!LOYZd))E1O51HI$sTj<z=K+a_#o
zM&c~Zl{zf5IJqE({qK^;Af$qsA#zn`?86ADI&D|t!^;sGwJcwPYmqA&c$jRT*l{*P
z3F!l#HqjtQRqRZ0G=J>1(P22Pu{Q*Jwe~s`Qop(a=@t~P9K;T+c<{>z%%x>BQIxNL
zE*xxbL8&{<X^X_JWPW?_LuH`aZAU)q>Rjm0erJ~~;;pnV_a&+{v7!7OGYq$|!zf3T
zcDhK^t?dMf+w9oRiQdXx#!=tV{^CBuv-1_}+t`;XZsQbeQ6_$NPwdN~l2I9$bYAyi
zZxL5W-Te?7J#W`&`_zcds;dpb12p(&LpEaAjNuv9nS6h@EKjj5Q(J_1PyA1Umul|7
zR{FTV35Oi_*-mb&S7$I(s5;b%-PG8id3+|>f7O<0t4JCKZvb8iAQqXAC@7JPBgWv?
zs9htpXqzdiub_@0S&)#5#wr_w7%FEJ7pSC7#RIzBif?DRdAhT5DKKPr=(jwp?4i!@
zUKLpG8oCj)Q7((oq!uDoWfZe_FxdVVb~s&L$vr?eD@S2VsI>v@TZ)xpG!Jm;yfT>B
zk<$e-?#%aMchYG+wpTIRb_Oc}#f_`Jd#JHFivxmwbtthwp7WcW_@h|NKWB?X)AA6M
zdGmSwi}N3lx24uCZJ@0Q%&H(=Xl#RI)6@prsKoOQQDI(tR90h?m$%VX)543(Q!pHa
zATI<}hCVxrXlU4JU>64_b?ONjsrF(6X8vsQ{V=GN>b{QwM`5a-5O4~<5Miiuwx7GR
zvfAwl6U_3jVzFHo8<(&4WF9tlQ7@EvbyM+Jt_vGM-Jufl3eIIdCL3k4Jzcy_NC;f$
znN@1Kz|l%I>`Ob`6>nfbI^p&FlM;iEf$RxOaG2#;7_Gmr;B)ohdK2NLL3ZWp)ULCt
zEH7piEQrgG{X>5>K0EP}4XmB{^2)zL0*Yg*I*z8zeoV<jGL3!)@2_%-408ykBn=CU
zsYX1&(5p>S!uc&~KJjOGbF)x^VoFwY>%D2c)L;>>8YwLU37L3+i&#dHX`Z(6s9&zP
za2xpVyjX=JH?Sj-$cIoA$yN!W$i7U5w4-2N`OzcRRZZy7eXkqZwdRcFo@i$3dFEdQ
zuvcQ$Ij_=d`n*$j*Kuf)i|!rJCmpL634=m2R3{0sI2L!l5*X^Um6mq5kk9-|%uOiC
zw-h7cV!sC;;CI7d_Uzp=>Y=Ygia(SN0jLa9^@N$HtURbbK;1VJA%^%-a8C#mTu#aG
zxVM<Efz17)M})_Yj@Yhcsb7Wm@ioM(!w^VyLkbIZK_~a-=6)m@u->(z#R^;;l3D1n
z1^_6O`;EasJ6&P7)9UuGY7>j$%;Tlu^6bBG#IRNBx}xTZGxQOuL9{_B9KTzccp|Eg
z_Vnf=3olcQJRKJTOHFayjl*y!GhzIiN91;^E+N6&N<WC>le$>ZGevbIR>jeZPvLde
zRva-PMGBHIOnF7py@UWm>0z^P6~8R1n>KX4Gur>oG^(}F6uc*D$%KX@C6O1sb7khl
z1bKc1dFGJ~Itr7)>CqAy1<6tMMXfqS0#w&~rc%+#AeJ$mR)d(%2*lJ-768OaMIUrv
z9X}t*UJqN~h0HREBXlwl;nT8MX~>3g;$k6rnTg!<0*a*)B(wy`(@pb0rUd~?eKQ5q
z6Bocq^HafLuR~{$wDV1Womq-TiYiUXyh|q)0T$&lBzrq~HEt|<02ib3^;~<Z`a<M!
z>Y0IIY6zxF4<BEkl?l@V9P;!N(@<EOJb?ps$uF4|zRuR^tD`A{<1hLmhFL6iPKerx
zr%lPHWB3iiYorDkHnUPf#12Jd7T9%~m!yPNmF0qdwNs@%XFsjqeVITCg`U4(^t2up
z>=g$W&(~(3TnL0&Bnmeg{~+B`M7>Ux(&p3tT`}80ujBIa8aSLlMx40I4W8`*tNCrF
zDBr7-ADL4>t3qP~aI-NV#BO7d!J2B`i;CF0o+HhAzxj!SNRa+CWal|AEu^y<znM|P
z_)&JBx(i>5bLPasf+YL%WZAYOY1E5kJf=0ILN4-UmTEC=!Zs+Tyz~37B5(1ej-!2t
zFH7t4^~(D4<(jRNft=qYo>c-Cz$-GpB4&b;VibV6CZ<TArmdFj)lSjWDq)=nhh9Up
z6{n|y!l4p@=GR4OffA2gw!lMC(8Ah6D~Og4ZKv(LQ>6ewJxVL`VjO>!d)vF)u}pth
z7b1$9_}A>rP8>&b-H|d(B#X0Y^hmKRd<<n?NrFv<4Km>nRQ3}QLKIn|#CS8{Dknf?
z#t}A;z1^2Dqc{7H(V%rtiNeq`mKUqdqJb}?$MH&lTfEshwINE6>`n&EI_*HVB6Y1M
z{nG9eFg-fanCuyMXv3nc>IA~27N60yO~IdS!5<O@H5_7APpn{W9x*|nuVAARewE%D
z3P}s=#1@@AB8}!wzpeL~bSf0!c@SIkxoNmML}4X#kV<{qA@lqj0yN65bpj_L19{$7
z>fo4aq<6!6Mn^wkv`RVysmfAfY*1v0lNYd{ncG@Z^9&Ew=FR97fpohWBYY=2x@WWv
z%fhXRJg~qGE0-iR&vP`20}lsUlt&g+ES&6>FDKSK3g15FKBQ;od~o^R?}-Pd0Qvp;
zRY_z{{y93xPI`SFQ%Yc(Gb7>XwA@*4pUZQ0%?KZ}l6G_<AZgFQ%>z$tR+ui2R7-`z
z^VG-U;UjN5DSRJJuJzZ?!Ng{LWxGMsnJ8EyZs-wpw6fxBO|P0sc(V)?>+sX$1_dfW
zb7=3a1?R4ONZ8c%uoKpjaneuL6mEK^66p+YJ+Wa#3~sv43;1z0mT)PY9aN+(x<(qI
z5*e-B@YIZyZDF%W;bjpZyL;3RoHzXIyz6n0&^MLp>ct#AU)tj)UdWorpG^H%N8(9v
zUud2>Jy@g%vtfjp8qycBJZ`o`^BJ}nt35&6w_X!^0~c2=E?vAHFM-IEH1%({_L7$3
zGtv4qV$4VL0x0o5?LJ>aZ+fE%4`)@D@JTS68}R(&mOEkI$?W7LxaGj4C&tiB!2Cr;
zTk!&zNI5bo4fvocXW7!Vh<xaAQsb|&0&!N;&-wA8`3!nKbkSMUG5Mq)OC`TchVeCv
zdlO2?Q>4Skmy=LYXUc)Z-#iPkqq?0%_&pF{ET&i1bp(%ZCtn{#|8@$<(%Id%M@aWd
zXdd^9)vN{9Xif>?C4g-VD8Pt<)<B)=@(c{yG@uOzU+Y>Ho@tI?JabKp8zprun2sFE
ze{g?{J^OwFC7DmWvxa{#pjtlqr9Oi>xJ*joB=_@OxfmkfQMLphGN2!-QujwI8#6B0
z{!9;S8&(cGAc3_&8;ar&{|Td!F3(n4tQ$>t-+6g{+?y*e9AC@3_sb`NUt)rK%Sdf}
zGslK;st?Hkxw%<7tr?q>Cqab|*mGPfDFqFC_WHR4*t*h^$j3#eYu;=orNL8%%g#7T
zY7eAs2Qc@Whm<rWp<sYnGrbpnloWf@z#0!1>NY2PWqR;=0`7<Uw(~6ILFNulhQBWU
zY%J$p9im|-$=sh>hK2&&%0HT}^o#b=sZ_HDxX9#;!YPWLC>9Et0wPAs;y>>+T^oYt
zth=IZW2mfH!A{y_%B^Yjofozgnye^36MMY~l$zJ5-@BAAv2IXry_+2s$#*hP>T|)+
zw|U78jw^w%HVLag$raz_=J+3<BEE|aZ-Z*?gW|gN@#9)()cS&BOKbe(7apAM9pjp=
z(%q#62Ua=lF<?w3XItjxL@Qd}okI%AUF|ZN6jKvei&J6^BLnK}cV8K4V4j$wD1$D>
z*kiT(sl+Lulnix5ip}s00VB@I7S7FDNiEi+<5EK|G>Y5LVft)`_G$fR9(T?{79+P;
zevK{<9ju&N+de4AR$Rs8`6t1TZY35%{_RQmi~BN9O&p=H6f)u_m-Uk5;G0XG3P)!r
zX*I(;YWunVic?*g`QAD+ni`A#oUfE4nx8EDjvf&y7_#U+U&Dmcp2pp}Zgp?=Ll0n@
z314beyErXb?_i7)ziWZjL;J-@_>Q3J;JUWFdl4`2mQoL}4Nop4wZmCC(<k|M`)(XP
zUaucA8WQ(Jlc;JI{Axksd3Q$_Z4W|%JTt(SD?!n)j3(t{=5+=ZHa_;5T$O*P3p5D)
z9!Sn4-We$G1FcPoiDM){OL2S~%M5o52_0WnPX!&pwmz?u1<M2r<o;`)K8IgNry`3;
z8cQ))HkFg|S%bSiOadn?A1!PYt%jD5SCie=6Pa6^M!Ol__A;XX_QC;7==7ZVnNW?1
z*jgnEx{i)6DeNfN2CcdRR>7onpl@3JBa&2}P`W}MOi?{yyi7H%ie{x5U+E+<oK~lW
zA$jVfI03WrAUp~9vF9gRW$W6-MhPq1edqwoo{U$jG-|0&acfUT{85F=aUdHG;7<~}
zb^<+aaNmGU1Fr$xf=A}xX)Oz$`Yt7wDWq;UG9%gGsKMcTh6pj|0#}Bqy?1U24)3HZ
zaX{_GixHTDKhb2B=@^dAuidF+73KE`FjLB<lhKJ$wpcJ<jN|CovWdQa|KGh3W8AmN
z?^A{Ej7(cog!?dF9(*ureRkrTv|h3}F{)(!1Ht_Tzm4;AxY72sDnp(FrR6AL_KAI-
zoO6n}%mjqc2x&Cok6$tNNEh#wHt52}#ZL0qspJBS|C~)b<VXdwvj&t6XXV<kYav{L
z%|*SK*;*bK!Tr(o&#DAz0_XW4a#wyZyEiZH=3X!P5ea;$SjmvhCRWgg{hQ(*{F$`a
zzH=9c<JQJ@{7f!(I}?VoYY%c$BLP@&vcz^PwE9g=99z4c+h8Vn6L-5)pDc}x==RMu
z1&bDR4U0B_%^pMfr=0T8)zi^sb1G*hX*l~dyW_7Gkjvdw;9$n{#(B16K1Q-Xb(G8U
z=7y%!MYR-dUJU1@=M!Y+k2pRD$Uv6D`Qii)<`k>eoo0C^h@N$TzFYGbfcR&%HB1pK
z(!g8IL$EwXuJs4MrQl*onm5@nLKFB}XE7c2jgBG5VNEgYnqZWG^JL&@sDMlVkZTvm
zC!1WH{BAtogGe|dwmBEtk$40ElM$8!U!z!P0B0swnIdXu=5okX7$A(PtSP@6dpcb@
zXQbgcqtHy0|MSQV`nrfRQr-IUm<-~#|3qG(rN|MIex;mrR7{hdOAvM73qqMRZHJ-z
zixJYN<fckzuTO$IdH}Sv0LlJQ&?d^#T(UAUO%cK$`b|B<A^q8e`;GjX0Zo(2D%y)K
z5BbQU^E;HM;ie+aQ8A4JJq!60D>*-r3cIFDg{KbGult2|>yJjix5lm;Q0im1D-F(!
z7)`eKJSmk#INu|MK>M7ZbD|D3!#&t~+Gjm86q`=JBd{bv4(U?=4BFe4N$epSD^&X8
zFbmD{>4F<d{3b1p=Wy*BYXGOi1q3MEtildA@O_llR~~g#^^Rv-Liq8BO*mS@Lqs#G
z6ytH{iI?-?gR1srhAH+mmWXin(ranO9!xROaylMI_t_oyGEcQ{waRtMv<AUmXl&i6
zuA2pBjLda2LE4(MYOuqKFpe{c3FoLa2TIsAwJdFNF|93{#?w?-bxdzY^J8L<87pa>
z)K4)jT%-t5F0x3c$ZzP$)*VWvZC2+f6Ry_R9l4tqa+*^qoUF!<T%51qgXIOs__YiT
z^(?#o4i7~B<7RM8XOFmk?_&(KfI#WbQCy&gu2nOeJDF|Uj-D+DAg*yWxvb1xY*cfr
zhl4KH#w?EnNfv*2W)N3>Dy^|!)m7UlU~P^?q_j-YeuWlCrEDt-YmcR=8V4*w*m3pY
z>u3t^d1|zS4VE)5ABQDO05#6@k@)mUg$0z}7zrqI($p~6FV?$uI51)>!-^`GkFzvB
zds261EYPSnD3(Z4#OWJG=uC3u3<djemEK2e0{slE!wA9G@3$vFEcl6rsI9$ge%4ZN
zHb&i<S~`KUx-x50x?I6GyCXY>`ijwUnDt6A^72DZBT2#4Bm64ea9BamDwI-{fUBZv
zsR-k=N<3}b3N#{Ye>r$xO=03g5~6o+8#Z^}nDJBPE5hf5NN9v6DzS{&SKYhL8goQX
zOWk)ozjxd-@;(WN|1}LM<E!>XSqNO~$HoX5Y{c0@_Un$?sik39G0)G|F!@tB{;lj;
z7SW|cLKPvmv{{IVuxd@S2Rp7o_^B;K?l2#s@b`%9n~1QR5Fh0q!D9iO$2-@`!gU|~
zuGPbSA4LRV+ntQ>JnMmsy-IDraO4U%qSEZJYco&0z@I*luOyWom)-vUvUN*S(23XX
z^=ORo>G|k7d|T!CgwVlw9yTAwzUm4%qKxlmWDlrV0~Zmd3VT}xhqA*D0;=mxC*L5}
zUn4P^syfkKT3fNUVNE0DYUKtv^o{2aC@z`AKWsI$UzkkXH`2Hb0W_Z;FdbXpmg@J%
ztI?=dChzR`F(p-a+g{yK5Ju?kJJ9_U^)otcp)1fk)=eAJY7=dhnn$EObGXZB<_drM
zl`omRpw}`>>xkh(I2ZaAUmLokx!J4y&K<`HOr<yyXb>hDyB97VzM&9&C{4(aTab@W
zQ_+|oZIO>}L7(3}vNaJ}q}|uqL4ef*RgM33+KL9VsW`u<6<_Uz&x|+(fV(+LM7<cX
zJ1g}c^!=L`V0Lo_y8vN*3-c1$Mg05+uKA_qjDz96W$fU!jp$-0xa!7i9U8sCm)0SL
zQQWpf?+EJGvXVgs5QhKoA~c^!=pcZSB`F?da!p;ImN`kKMWan6Gb`gOw}saPn<x!R
z{j~A8(a@=WYpv`;`kekT<Fc_aQ!9=?b7@qOIr`bF;tzCj@7RgHCx(0o`?JGu=A@}V
zf`r))9KRl+7bf7PTn|GcU2|GHl^PesybW2=4((Q)26_G2<(0AwZ^Ks=MjV#>82gwU
za!omAlFZd#XxEbv@|SYSg)6xOUJgaZlG_A`d7%qKh_KZh@LGb~Z$M?DH|o@_qqokg
z&(n7Rvg1?H=U}rb{pLfc?m^>uSTqiG2con%gm?AT0K>ar8q+R}sFwYKBPp|#Rxg<J
z`|87|VV_NG9|=!IcsClsWJz;1mUi2oh(d~kUG$sGG%}N@X#YL7xd<awnaMCt{j8bp
z;sa1joXf}ELj%3EhzW0nk25E`qV=|I9kvql(J~J`ZJ6?=$7qHZ7sD}I;j>F=*23M~
z45Hsv&BsGYD&?~r`*E-@OKvY3t;&DHoj2n`a2TizK_19q#(Sza73Ptu^xjy=6lr5>
z<sTtkR&x)v@77vvT#$9AinM}@oTQqFS-zfuvDI;t?X5~mPD!ICu{mwenN#cwS)|t*
zonHoyro5sv)G=SuY4Cx$$CKf%aN>~HZuny%$?Ja&4tEI~`;+4{%C~YjmO`wG9<$_r
zCzC*o1$x8^cQr`#fa}P@x_aN_7)yTYalHlM@mPD}O0NB|=cPK5gHfVXs&z5m9!gu1
zgF#PKun)s4on{8~%Ju##Aeof$N}|1l+?b<)3<2D>UH_@`07@@g{%onp{9O~KXkM+l
zKHXSIR?GcfSKK)gw|5?;s$GOvI>=3tK))E$0GmMAb|^ySo~;YpA&~1P!5M;H=bX6v
zXia)d+mpw+jPqiKyK&233&i!H&U`Ib2~7(;L0i<%l6Vm+P+53pcXg+-0x$J^XyHhm
za+lZSM3+zeuiy{Hfh%)wj?qRtBqH`$IdQ=8*+ebfT2nwnv)gYz&G>k3rKJVGkFD%2
zIL-gUY|I_o&%l{X>AdbMst#|}c#%Uz56tEMki`l_s!)CJ4#R?hCnt#KkEq)AM#@y5
z!3%`K`NK!}^63qAFIZ7_D;X<nGn20&>g*>>iD8+>plUS}W_(djPJVN*?n^-UiE=vu
zKb{?A<Cv5AH9!o7K*^7&v&b07d&JrrI+@V0s996cNYf_QwZFa!Y(da4W5b-lY)5`p
zdWx&NTAXuxv!=K^vJb9eqH<eftHlJmsbv4gwaD6*5Br+HB#*P0IpKGdJd}k_NGrqQ
z{-(PV`wXQ8-pJ@rYvWcRb+ADF_dch`e1tm{z??Sja-@cJxZaZ%X&k&lrg6A39;#8)
z;T1X-lV7LCV>Ub{DMqL1tr%l8Pm(MpXO2nhlp6irxJal_UhS)$Hj*E|tX@1ib~uyk
zw%Iy6`3hbpNsHoqTrxpF#}ngON8VuEaCHJEjWJW+!eM>d4^<9U{wWInoy!plK1pN9
z9(+8iU+silx~?0q@i}DhD{L4uU-63y%LjL&rudPATmV8qZ!cuWttv3;q1%4zouJ5=
z{h=c&P<aOPTcSCI5py5|$T>uE&Vc4PpG%k9)ju(AB42;rq@(4TNVDYF*(EJzyo*^F
zxZEJ>JN;&J;=BNyFG@tDnvV02dBY+k)r~EJ&q>$#kFx7S#N$I%uU1qcYEMP@AeVrv
zW>3rT!#zTJ%ZNJokY{EgAzaL%+Z$qePcBlw$eN8PPtnfcIx`x}rnrz^q`j4vglA}$
z*R&nccQ1CXvco!=IjiMH$C&2r2Vn@quy+o8!_;??-rmSMmGBFPCL5`A$h}pk*(hzZ
z#(U|s{P9A=k~YGLROcHb1!4M0&86s-`bg()#>wvD=Sfj_3Qn<+)WD65R^uzrHSGi_
z6jhC+Wz=bsaN$IVgy7Ko0n}T0fvyjgMEs|_fUY<nc#%-sLT?;5MB}3`khEE#u>bZy
z{p*49|D6?pqYKCN00af{Z;lRV{I3(vzv}`6Jn0wS=L0AmD9Jbb>wA{&KkHu~*LVNg
zce57=(byN|JE|T%P*}DfDv)P6Sl#yy*Hx<-kO(z-c(CcW!==Wye^YiHnnP>ZjhIC+
z-_QSs?(Pn&V)plWNaE1jfr0o2K$@lDqN{G<31#TAiE5({Z2M{Yw~0MRWT^S0+3dUm
z&f-G)boxtc=nhjDrE|$3@yk{la0_A~TJ&%YZqR;cc_^Y07ZX-5(%fhx1`Uhthtdle
zq0EJG%>4o#Q`oN=<YETu=udt5<(7(jg)(EXS+r=(?(nNUAG3AT)i4wlx}Hicgc$s`
zya?KOBXd~JfiB*RQbsH$6fMf)IDfN8Jm8^RpBlq+UiJ2{jrMwHO9(6b<14BdFwQ8p
zBoIxuQG&VEqz}0ziZ7qxTQ=G)mpM>eMi)Otr>IFMr0tLYwOWh?4fe%o)ejNlekDto
zawZ=yabp+;HLNrR|HtCbIA1bGB+!E|^X*^TzZPFQ4js{+E2xYNs@nIRNn%{(%V%s0
zI5b=?as#hhYA2AACqRt!h81smWl!zMt7y>kN8RX5L2F-|wVRpalJ|;-*(Mv%8nyzp
zndyRnSFGBXq4W-eDb2hVI`*Gl;E~(iU47~P)OX+=F`v~{Y5Y(!*E4Yrrc!pWx%l$*
zJt^j82<0&TxNk2%mZtsPL<{jsrI~YGal3iI4R|e;K|PW~_zvJK9<UZ_k!nUkWqw1w
zGa6(CN8_`{vZK$)F;sTkm37qNm8~-2zqNLiuZXc^$D@DZTA>#Y{PPW=9uV7YJ|Lj(
zWtPj^{|#XN^N2MTbB|?hqKqIz!BfJrn4w~SV?oNCi<z2Z0Y~gsOzt2ZVE{cWWxzu}
z3E*dSl^T`K58MdZfuy~*8;55QV0>_-yO6nlSp|Z+n1YebeM5Vm?^^&F9@0MYC<+<o
zJY)H{VjCssikX#@Qb$pDH14cTG2Cq0S=kd=$6s;bW~0zXjf_vpK9)v}NSpx~Q`RPM
zbzSU<l-&(GBn}qMn(H<?yNox;&nTX}-V{E5U86(4oLAQc9Q0#twOqerKr-B^zhsyE
zCgoY#Pr<q*XkI;)CL_L5(#KF@ao^J(tR<35Ym=Z$*`B;2zGl?@pcJtJxS^9nh&zWz
zHIGS@GLLz>)ikd`cvYENVXCBQA?cVFdSuw_p5+kZEwV_Y-7JlGyyp;sahAepq7i2q
z{ha@i<*me@T{z=%($u80ZiD@*zd3OI@q1>c9P{enrqngA<6~1Y>o)u~@_ptL!zcI)
zVjqZ@pOFq!3iPhqycz@xjI{^z8kdL<%-AnbPk0#vHi&XZ`k7<eKaBq@Tb7Qu8NU5j
ztO98jp$+Nx_?OUUCU6`uF3`i4&-e81|8jt94}5p`BoMF^-}o;S2R$GVAVPv4f&a+?
z34eb|_R0MY>}r+^>cSsZm|j*9R!WT9=^qJVl3vq8wNi-RsY;~Y{t5F#J_u{G<7nMs
z^MG3~h2;(uin1Fuo-4aB^@d%=e*(QJ6D*imH+!^tnCY491yTN5{Z`reXpzlmIK*Yp
z(D67HsaB>psDob`t2!{E^_N*H3_A$|J+;ECVXa)Ix@`KrP#F2(zG1>szV#?Lv~o>{
zQC2d!VF`z7V5`*`^U$J@GM#g#$|Pe-D_&vIZQ<yW2d@He@+lzoRQ8o(JZ80MF>yuo
zV|~w~0?bR1)?NCI-NqeYP+3a-lwaHHSguH#OM-!Q(_g@9W7y@Kh}rbH{#<^vH7^Jr
z!0Wtuvu*g-D;+=GY2tt=*;wO%kg@eX)Qxxm+N!AY4++c)4o;1r_WM;N4*hPl6+QmU
z)O-uqZSxS1<LXS;fnS-;$E_9Vf6mjg2gKlC0`AtVyQo-cv@(7(`>52N|JjNJbgIlh
zF+WX^t(@kJ&Ea&in5UZM4FV2>&SEg1Y==Z5ox%cGOn2jlLZMb~G+0P=!ep^pX#^}~
zdi{jOW_RA5PjNt{(Qa|xTg>o)!{K&&++9d>!R7IKdE8sd^1;_fkf*nU5GOZ7S7&zv
z6DBrF2trE%0`2KjAp57z$D)aG+laGvt<~D0VdmYwLmNiE1Y^N^gX4?6lGz;DTFP%?
zo%T^h{5e0$snQ0Ir$fOG8VeQ2x7{*<Ez4)?g;wmeM$5LFzD{iq_xJn!;TVu$@0L5f
zG2E_?hb`V8=3tO0L_)>3`UFC)$iyP`YB#$PrEz5Zv4&4Lk(`TVQ=yVYuP|sV1~b|C
zk_?W?EP&fMyk<NgG*BR*!Aox{7VVO5<3=?r=is@6M^`Uz`B-G;`spY6eYAa`U%h<S
zyVB24y4Tx^VfVACz^0xZg%D>}KN%(*cj6m=<1kcw5CIyZ8`j{sOnWt6GC5T+i12pv
zn8bR4M{Md0gOvlT*8-oG!(zU&yY*2#{{U~10lEDk()X=D-?#^pf9kONKBDFyUxC%2
HkwE_+eP!@v
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/fonts/titillium-web-v7-latin-200.woff2 b/WebSites/errors/403/fonts/titillium-web-v7-latin-200.woff2
new file mode 100644
index 0000000000000000000000000000000000000000..58277763584100c55848ffa69b3744fa5e868b5e
GIT binary patch
literal 12404
zcmV-)FpJN3Pew8T0RR9105Eg_4*&oF0Cn^L05BN<0RR9100000000000000000000
z0000Q78}eS9D)c2U;u$c5eN!_fq39B3xiSs0X7081BW04AO(dy2Zdb>2OCjhRR?Nt
z9)O7S?B$~fHV*POKxq_}n-R1BKO}HNhWZA#Dl{0^khorlln4aX$bcf`#leUu?`prA
ztJ`?+cl68cJa`AU`W5{i-^m6s+UN2Em7d?HO#2;hDgr8E3{xtFG;YoScUZA2{Qv)c
z|C?){YyMHy(aoD%Clni<cLyQSe*=<vBSHEyJU_Sp!>Hbf-0to!D`1SM5i1tJk{E-n
zVK87L%LXIC0^?(&n1R*k7eP?;S@mA4FH9t8$;!+jbd}&R8rOyDvS@^C4v#~qYE-Ef
zheGqO_r99GRnJI)Douba85SjD2%tgs*dD{ar@vnd=fs!kUG7e9Os35Trs?hwotE$6
zA0GcA@62upR-)USzbRdbmE6TeDbEkYH?PjmVHxjQ-p0O8N65*?04k<fGNEM4Ao?hS
zyB7!~L~Wu!?UNEYt&mD7;%R0lUPqdDxMV;1oCTxhi}>nDr7nl6X{$!FmK~r^4uFdG
z=U=C}`oEmR1(z@>@~|8LjRhPg<$wQ3U*8I#6$O20A1O+5cZR-aNp=iJC4?kJ=YY5q
z;79;(FOMC^4s*AzIE+Jip4!_teKwRIAsezB;qX|T_`m-UZuQ??OIH(RlOOrjO0v)>
z8y|UyQBeqqL@9(7K(F$uKJt&Gm4K)Z2D9YF655Tdh~Djd8*odVttY;OAumBhf&{<y
zWq3&|pS)z#nsc{wb81mEpOz5hA2wA8WB|a3{2mqr5);Hgt!@(K0gvND4OPH{2apQI
z(XqNJ;B-VL*<+}f%x(ZS85Y+6@ibK@slgQXcKX+HANvlf%+}&19IHOH9<Wo?*SsJ5
zn(apB`#gUo7}o%Y?FKlmgsf281Uar>@cTm526BGB(7%hE*Hz@}gK6<?bCqT20ejs-
zvY4I%H~PfM=kuc1XNs&NJ_xf|P2Rg4--BLcl_h1}z(1Dw(-Ie!`+JG~OAVM(U$gf$
znW0DT$7o<&JR}HhL{DIfvV7a-HG>OgDP}k3Am;e!4GlgsWcvDaVlI(EA9T|9n(y=N
z1Lcq9eqVl3V1}{hgIG>V4F@A(xfqYi%`8!T#9;E1fe#^+jYL8#oE}rEVpAHcDP6UR
zsl~+7v1hiK7UNj4c%}NRA=7WSe0v>J?u2vdU2svmt8VKw=B{~OUz~eDaGP&W+gS#s
zUuPJ@%<pGfVCk{xIAT0QS}nbt0bz>RDzO^}Cl|L*<+I)wUwzvr43*`oS!eFsbHsn$
zR1Bf{<t_^M6IolW3cX2sI#Z00KuSS1bs83rjaNk@QA^CkB_#LBF7*nrCM7K+SMnMK
zMWsqL8}@VST7v>mH=1B&jE}FRbTN-SInY|>G&-OM5*Px7y*+N9(p_6t*7+Y{)O_2g
zTNslPuEksuh&0x6o+q%Uieiq^iVC8RraE;h;94MoAyC*pZjTS)7Z4N@7AaA#n7D-G
zbIAtl)IoTzz*g_GW>V5JawV@)P*lnWo!Zi4-PBACrf7O@gU5jv%Gz<caa#1_Bo$r^
zCx^mq;muRPCNEAs$)IV(nPLJEa3zp|Ay8QGHAKplRPFYUTf!r~p*=ZHx6!XMj2Po#
zL}tv~aV|+{O$?JLNZFR*<Z@3Wo)X1<lvY#<>S*R#F?3U}WY9E1OujaYfHok&5GZUL
zx67ttM>xdE#qCq^S@R1B3JHspC@dx}A$go^woYBOA}bQB_gO<qT1Kwq<qC>QrL0s<
ztzOm<8}q;;$2k2y4K3A^k@Og{mi({o`_BHak}>MkUQ1~&chwykwt;z{2qg3l0kH2}
z^Sj%YaTl(dt8`0`TCZDZY;=Y(7B-2C;3@ER1bjk@m>|JP338Hxpuz!sRyB|TVt^SC
z29yC~z^xGqK8l|bpadx)N|+L%L<uoMoRA<S3Cjwrgf&8nkS1gZIl=~EM{QT_z%9pa
zId#jKT4PHIe>5P5la{rb8Jt{-tWUj$aSk5G$+{|w1!zX@LMiHHf9SiPTCwpi{4;`{
z3%P<!+!NiXwN!J4u7zZ}4fL?}8lc&@u5v@=t_q#6Uu#&y?__Aq_?*KDpHDGJvR0%Z
z`Fz6jR8h=PMp3b;r$$I;wFn+G=qquHF>6`5zVr3pVjv&nU<ed8afmISb`1xdT--jz
zNBjr~3JHspC@3Z_A$cfwogfbcK@bFmLZJ}Dc$y`&!?sH~FmUYjxo2GG;^w9A5xl%6
z8?BY8F&I@+qUbq>%p4lUWpcTBE}_NfGQ0E{L`=cD{!Y!NU|)+voLt;Ky^6;67`sli
zYI?N|4n@%uFJ->!SeG}MxnpCOaVDy0wYK#2vgYr{h+70jXX=LxgBX}OKBpw45nGa2
zk;YmEdt&1$QOr?VQCU$R*U)G|I)I+e!1puqm{`mpixkKNIT!+kt#Jk$#9oO5PA+br
zijT%GASfg(Qlge(;u4bEWVdV8R&1<#){v5xkt=yXK~brcS*mj#wBgI{eBZRO&9sMY
zjU&YKrfpS{UNS`?d{a)<%f2s;j!hP;bzAB&)61X<IIgw%u}l+O8J?K((5ke!_MNR*
zY5un5Y^fu}qL!G%B_s!#QarNylQol)mXWhjcFgRS153wFKl+U3+*VyXTT=ADys>dQ
zY>Yqvkjdtcp?29^b1{Mj;))vi65zs3^M0sxN#0}geM>;2#~G;$YpGml)i-5m{qK<2
zm4F_VUI0zzjv8HIjE(6fi7)2z@htJ>1a!hOepF8)QgRBap&{m4TQxuh2rvW++s35`
zOFoQW0)j%qA|<L96PJ*j%cxbeCMBH=ayH72%5FIT96SB^GmVxSr8}yYai)T<XpF3L
z%Q^#9({hZ$^q^1#p7k-8kR(P))TB}5T8gOVH6UW;BWlG*@+V+e1cih}60IgCaS6#o
zGel7oMNvO{?}Y1L@rn5z{jB7M0Bp~d?!y=U6caO}nVFgISpaYuFqr@oV6u30Tb2mq
zOCSh>Ac)O@AP9mW7K_DVu~+~A0KnxV6951J0O)i&9rU5u&wIlhzMeqp6p6WAw#9~O
zx!VZczPkxrV<%75Pqw%!dFUCi1#&P13L7}H{<o>^HurPu8tL=WZ)+ffW@rwxjYJ!j
zpPm^f6K>K}7@6tJnAyznIMW?0y>@(zV~uNu=RLm3WeJGr#3CV`GLHM62h4}9-!AeP
zPdufdq@t!dv<oJa34vAejEszojEwpLTbAe5ypWe(dF_q2-g)msv9mcixww5QpIN^6
z>f0o|=V9%o^8x$_2nq>{lqg+HTtX6Q!J?)8Wrh{HRclhxGIAx)R8Ul^g_4TZVo8m%
z&bCoCw+)AHdc{<jt>}^ZcU+?$oNH9^NuNBPBfG2}p4(EUbElv*Po@O663lKzEnjIp
z@&-{Sj-d9(J3Ylh{O|hVE{jY}Z^>xwI|<xE&^IC9Bz;77uP3@%YpzOH^UJj|R5x8O
z9Zls9A6;$?#Pk^(!69(1@NDo?MVA`@4Oj~#Fa!#lxCoKY1G;0JZe8fz&R1*G=tL54
zW18lp872c8!jbiZ5Av*<)8hdd)qA{9<A_$*@2M|0{RmJQ-)WlH!-Q3THTP8ZJ%@6X
zNnhtz90k67g*iSR-zki4Khdjg^{mcMG5Rcj)#FQ2GK0Z?mWhl7M-O5n7n9XotmHO6
z@a(b5PvG&*@(*F-A0&`bgo~)nGqgyQp^FwP{_7H~mc;Z4TZDr)SM%pK=9L6J0YQ+1
z1A1Q!!!Qh6cAisSxR+je?TxqIdGEs{%z0v#aaHWC_b~@*hd+)Sw^PPi$ET1B0VMr?
zqMfr`?|kgeMG9=o+RucRCV&&gRu#QGUg1hnX3fl6>%i!pczVUfQ9@RCWO&03U8=_T
zwvcpC4W-reeRaE~zN<bGu`fFqaoHHPCU4_5%e1K57BThx`cKHN)T+7|*7)phP1ZVW
z*B`d}p8aGI8vs?2wMPD`@;G#>{1<lGo51;`Sm(f>KmtRcF#hFnnValdviZ~yd(lj9
ze4t63MWc90>xr;0LJl$>WMbzAS9r5~O(H5&yRvnhUTY64bAbo=2Cr~FO0iL>+@OoE
zYKtH8{rZS08e&~>rggsFkxIgTpnFdjA}FLm3>`bh9a(RPn$dm?u@Ipd^Fx%ONcKr%
zMS*A~T|wT_R{){GS2|nSDz%+N@x6Q5U0ph|79Gxk==qL;2coV%2XWNepb~RHE4#<M
zK2{RZV+%;1(1X({Y)v{-H_}?;6X%B@$;tb2JJ<hx?{nu+s#rbmML#;z=|(8NbfYV^
z?Q~g&G$^yP>F3{^Hy!U$2=K~^DzD-4dNouiOBO9<Y}xo>n&yRveZK2;A9~Zrh;Z|k
z?ewc3tx=My^S+^2c-ib66*gmVBnrv0y1I*HO+tZ3o$VSNTSu{AE3wWNO7NFQBpxL=
zRnJlcX`{kNbpe3?p2|#P$w2!BGwPhlQ1`IVy#=zx$$|?fE_*1j%o$R1;-}zbyAOf`
z$7RD|`Qg9EwbTwX9VZR2vbYH$gpSKT41K>lwe=`wVL5uX0hWaNTtC5YK$%xPtpt{(
z-$R6A63q`}JfCEiu3O(Fc3M@1|29hnc*(MpsnCy=P3Qn>^vFsyok^(>px&TFg$TXv
z0-4BFuB(2DruF&(*eCzCYx{3m+dwj^+D&FuXpIDx<64e~R5I6c-c`}dyWAs<lJ5&b
z%(1Y9S#?vnDB7K#`02ocam-&0Ghh|vk+jM4x<(Drv&2Y7ayLJ{%H_NYLn${_tVH_n
zq}<*{MJEk1bf5n+m+jOzW_|&M7Cdug9xJe;t<iB%_2#rqS6lm0dmHsqTGhvM6?$WG
zQ67k5Kxj4*dZU$-al7n}vICl~s9Bo9-|Vn%B3ZYF675YG&W<J_b26<vyILTL4+cvo
zP^vURG6;ppqJ&qZ2%VZnG%KrEyEx*^vPQgq8;NYPUyg&0F*@NQv#V}jOk?hfHhjw^
zaNb98j3D`7$bh|J;4a1iFRcNAP;?Yy=*1^enH&_LRK-QEp<(#)0~ib|xX}<cKFP6g
z&`1zrh)4ia0H&e>(4|9w5f8P49C2XusgX~GZ6THmC223%)(?iCF_;3I3flrkBZ(Af
z4GLy!kRiit5FQNLno|%0vlHVLTmf;D4`#!WLX%-IoS6W%-2xPQ3D+oVrT~Of%^u1H
zbx&M^gdD(&FyBGk1)L=;?=(OIy8Li$oC+F1+IvX>eI1Cg-4>kS&?BQkf@9o`V<~u-
z3fn?%kcbhYL3p-uLoypwC=J~b;3cjGd}CM>CwTuyo&Y4^h@F)advqJ{eXK>yEIuZ*
zsn_71NmK57VER@<F?ybW_g-=lAfOT^jp)%!0Gx+3W6yvaX0Y*w+C`+>&uf>!Yfv0Z
zWon0U@zG<CJoLm<&ph|S%Q}a!N5EBWP~JlB$C;lK4EC_gsS?2UeO2v%O#~k{b~MDt
zu+$E&6-WRJw1l>^_H_W>iRP{ez!L!UZ@L*^3>4PDkpU;wV6xL$T~k2pL~h#c$0S<0
zc4ay}eYB<z6a--*7$QOpC<AJMcH?0f{Ub2OpuHty&ej+x019a+`MZ<xGk%Sq<3xYW
zx9|Ub^WXdNneo85f7~<f8rP1?M#H$%lS?1I!G@b((fFYR@CN|B1G)y9M*xOC0T|;2
z)SeH!<8u_wCc%ZGk&Q#3JK|-N3K-sElo<2N0>X#}Hbzf(CREAn-sE_yXcpA|aC#W5
z0eES;@FliU4hHM;mS)K8rHXgmT%eIW5+6HWV^0B-R#c=okNRqq`6aD~<A~PXHIdHz
zXVQNrylms0x7|@g4pZ{k8Ov9HUYR-B)f05t(tND--(*ky>ev87z^ySRZ$51MXge_5
z<4}iRZ{}P8PgAYr-&{o|GVoUo9^;5vMv;w^j|`-99|Om<24N6GVX#J6LHv3A<wRyn
z1Z&BDOK>m<oS4);R5J!Aa)*NcximZ(#84n@8F_WnX{Rs-@y4sTWG{>WgTM*ClXdDq
z|Bz=%FR2*4U6;<nD*iN)MK#Y5u{BCsbYnGZ#`O`#aS{2(03b$;K*kicP!eZb{~iHZ
z0;2?iSU`AlF-+$Lnv3{arsPkZNWEv8?1hTB==S$Eotw%x{a-{gW^rUMn<8tBeq~`O
zjAxV|&T6Gu{%O4Q>tG!($Hi;mr}VMp`elK}>!3bf$;PabMUlHKzvY$?m^P^-{(0_%
zz*jxrs;F4bXL0%E7(UltN_xe$QPd?LRB}kD1}DYxZUtnZAfB=WmbUB8zh+6QtKkv{
z179qRztl6WzV+t%0){8%oDD&@OIYTEDycAaYFA*|qv7?RC{%=@;5^B`%PpU+&!Sr>
z(a7GPI+Bq|WMqR$5j|YODlDaDk^^NMD$PxStT)R7y9YEyy?$-lW_(`XN1V)9e;0^G
zb4Ncl<(aVrmR#Fr?aXtWb77ed>fk#+W~P=K=Qm!9MFGRV*8TGnf&vw7P)EQ->;CXv
z+r7O%b*T;4^?inX#+EUHCbKEx_^WJ9Ou`hK28m3}xM@NrHxq2<MKQY^Ec~i|YiL>6
z<p^kyjA~5P4CJ@JJX?R?ti5QybA4gf9$e|ui}*l;5#&8D%za=#+SIj*MRhz|z~G!C
z)$@{Te$xLrJm>zOvZ1ffUzt3bdTybN#!yyx)=Wk+XYkxo1y)jwsFZZ%Q=$EIVZ0Yu
z!_cX<LUemmY_BX<H*ms4P)VhnSm#_`6h#m$^N1x4j!q<~L@Wq?E3_Cz1-g=6<#cEW
zE;2813u}CKd>xDBsZU}mQJG3vDer%Iw!Rvf?OJ$`l~ay0rPLh8k)*OCiAY^z8I`b%
zqd1Nl{I9hfxD-pFa^dQvSS)hKKh9G5oclxZYzq^C&zGAbkSpT!YWvIw9%{)^UH_eC
zS}JYl!#JXr5STk{8yE&&m}{)L$GNIzxE3YGM0&K&O5&Pse^Oux%POyiQcThA?qX`w
zD2~$@Wemm{os$ih&b5i@NP_VQ&5%!)LIM@Z$SDFmjQ~%dzIy3(8KcvX(djKw<`ofK
zc_yl|6}{1N&7}d}S22Cki)=q^&rei=zKo~APfN>Gavaq?6e4`fUkgapRO|X<AW`-0
z60%uuYp_!i?2C#d#H-BdK0%xJ?2qs$Et)$k6GO^0!WbFJTLtWe3fsXV@NF<{blXce
zeVBb&2Skc%E>wV9oL5Kh^8AGt8Xs6UQAD{uigNwp=cD43K535Avxlug(G=r+Iw+=S
zJg5+)cHS96IY!AxOp16M5))iwf|nKo**lsAm3HuoUnHVooc|o4KF0s?Q*dBehjlwd
znP8!&XF(>F7r8(|fJr4BhtLdB7RACZ;67Mg^!G=pf#HaAZBrF})O&p@7)n|gIX;)g
zeM99IMaZ6?y=G>dWI;;9fk5#S&rv1dMNcshB}aA3Hi`;c8va+_lhsniUtFT<JyUw;
zy=>nuCUsD?qJSgw?e`zpAx@{$l$LteLkD+09;cUG&cQsM@3;qczXV6RcuJ;?H~Z`L
z&QoNaJ=E7%JD#@vTm;#Ztk3Xd1ooarw?_!%_x1G@SHt;>y9bK^Mx<)I!pJjHq=tt#
zKQXuRLABM_DTl;1dy5+2Tk@MbD%8jiEb^35Afz1nR>30Bf0paiQG~#<Gt=T#f?;{J
zx&d0gD-_|r0@JHHI<|(Ry;1diyO6c9N}mbkt~dMhdHrKA^I7iF;)hRjM7D8ZbuF6Z
z`3h3C)opmCQT=dmKboyf*QsfqN8TCi7M|PdIv9U{Hst~&Q{v+)rwJgd7@b+bnCuZ4
z?iMH|kX_IlahxTY=lI;$gVR2BiSPs}DKfQfnVv^;^#z^#$ilGvW==Ev?3TPbTmRr6
zed7+Uy{K!CUEp!SZR?@j88TJlzC&(p#Mphsq>Lquv7E4hf*q5G$WeB!A#30c!ETs|
zFy@0Qv%T-Q|LE*4z13{arzI1>nf$;4cQ@J|STf0wDdIU--PJEVd1y+Xv7kv`4)b(^
z_1~dGSXjjvy^_D)zgTPsYqC{eS9hiikacWlmZB=-olrGSsHUi+7q7M(kLKnJI(LzE
zWN+(`#nq+Pk7xPyM+IgZ^(k?;uKXHW$Mi<CK4F{mvpc{GO~u%pbm}GXPwtfOcBog<
zQ*f{w`cLvq{?&0fRZr1W9pM7PwhyYpPo#pTNEAg_giDDdPOQ74dy_3Muo8bOsb5o|
z03o4Y4LbvkuO00<o)J~~sLNH2!$SHTX%(Z%FH0?{DAWK3MhLd*q<N6{s-rl{rW*W6
zKTiIsRQZ<nK~s!vNGPoAx=%)l>UF18jibWrL^vO8_fE$3EYn29EfNS=CO{h;jZ|ac
zt+p4l`38(G5kh-bpY&Vxrm##OHOHaHCnLnbe;L?d_&-IK`Hwb)%}*)n*s;H<BWVng
z-+TFI`jkD9AHQ|Ux7clZtNA@45zU=f&l<(@MIb46_}?A&zVOgW#&;i|Ml2e26qBDc
zq(hg;Tm;u{pgKg&eY+1|t#4E4Kp!Iv03tdJ@Uk@rf~3qcu7-ZF2yJ5$)OFchqv1W=
z>7eX#LJbUeq0k2nbYkecp9Gy`f7E_8KF}UWEq%BP^W?)6=g^0!TC&8J4N@!tIhd;4
zve&2v-w+P2*YaL<(CZ-VbKH=A*!)13VIy%Pa-vIvfH`crzBOwo?i%!`bjkuBqSXGt
zi)z784po%e!pQaoCE)2K<NaiFpRSCv_^a>`+l~+Zud}M$l+hWF&XvoFxw;y|R*!X-
z*^@Es;l2(FZNT}IT-16lEO|0Vl_}!tleC$Dae=M@L86WFiy6i|f+7Ri?SV1>QwD=!
zq|G15?n?JV0rCa1-8`yib(;DGy((L4w*RbS-EHCcSlV{Yg-sht&%=Gs-`>1du^*3S
zvXjD>FYEhoo;eFsJ>QG(&%#^Rz%bXKj}};J)p~PMpBm_+Op?~94!_e1!xp2FJBvan
zBNpgn)D$vlgcvDhTT>{bYWmQ`f=dGvFsXpZQG7YS@SQk>WFA#eiMshNXDTqlcsL#}
zKmZuvqu`o?vB&!#Z#cis*M!%=;~gF~M%ps=?gYF~x12%FjIfPbpqA(A*etDoKJpyA
zI8$jTGI`E)uZ8X0&tK|B7df+SiPYWqYDI>6`%Rxg&sKtGdy6Zb<v54ntMQa`Yu<@?
z2?g#5X3%SBsCZj{HY;B0P9%Z7;P{4rPpsdu?RGaWF+-P-!6#JCuZVk=`R9kbmX8B)
zcd1y?pCw+DEmMY^Jif=LhC*<eg_A9s-#U91d(Qf<GV7&mg(Bdua9Xqbf~59e-sk&q
zGk2*}7<b8NtRj@lX4d=yvftT^k?qESZsv}t34fL!i!g-CkAHTM{=}b~<OIAD?3;J+
zw8qXQ1bl8PY6tD9KMzkWVHl?Y<qiudGykK^vP!5{sYS}L%KrW})&m&t;2RUj#3(#E
ziA;j<Hp&<|W(;II!m%*OmXT$^)#re_&wj9^ONwofVPB_Y-aVNncp<~q$U>i|^GC)~
zv(r3fu|2JM@qZ1cZR7;hNF$<V{|PSXTZvdtcDmi{0q-~Cp8q-L4Ma-G%t_17$VDGz
zs{=2VidEbcBVTy`Wi62OXnk+1BnpE0yUWXNEH93r=-8b?gV#N|*{@<J=+9AbvTVEI
zdC}U;1$@SSk>@-xXQ>K1`i6Av1^prN&<Gosg7H2i$J+r@hNav&S6f$GR#@nLk8Sne
zZz$Gm940G+mn_DhMPRB{?sTkjG3YsULl;1rzEW0KYkgWYG;2#kmcXIzB$lG{KegMA
za#W?&3~S{erxxyIyQ(6c^8JDDhU!jP9-A%TVR)Eqk<dIh_i;~-R>aBX2H#5)u(rOP
zYpmkti+`JWr?8Rd#TN*d_adgWv&AX1f9Ikbg<b+S_<P05@;P8>ZMbsmVo7sjNn`cl
z!p=2aIseqr<<15tLW!^I=lM4|k!L6#$`^sG0vTCGid;ddf*L!93%mPU`t)@71sZ{}
z;{mc`3UJflA$Z5o%nBwxpR7&VF}36#P{3+p8p1Lve*LsE5w@p(Cf+d=q{Q%KiFx4#
zK9lU~poHQQ;m>UeJ&uycqP-7MkCcYp7px!3<Mz~srN*WF8BoldubR~q-^WK2u3Z}!
zn=i#&PFW;fioU+@(6;ku-*-f9GwWB7ElZstgA=`B1GTT(Xft*9%7x4BFD=Qc(BB@r
z)RwIl2BnxX>)MvQ2O*QED)L4MYf_SQvwy~5()|ahPW^G?(b;-JJHFdekymE>`G~35
zC%J`u<;t@eql78BFmtt(13oT%I%boR7H`0`4!W4Iy4`16lzKF*!z>ZwE(9nY3+JN8
zb6~!iSSBgM0KMIa9ZQ`UXY_Aa9MBqT)}+>qU@S|a*($BzY0J|DNitB6^uvvWWH>pt
z5eDj!6|gmx0W(s8ISD?QJu^VnS9joGfnUdg#Nu^@#pqXXXW(FAI8EhUwFzC-PE&Me
zSut*4ZOLW{GJ=RUi<$`3Ba6v9bE;AjF_=^A$AS%i#HSL}V1_XB@odRwJ(PvN*8Q!b
zy%vIdts}@lK2VQ{KF$3!SM-PT=(sqY=`nCE%NO+r4<O_*ChiX!06SSK(y}6ip66Yy
z9Mb=9-l8Z)JGy44w-v>E;@6=*UVngIzrUqsD+3gPhc?K_56fxhs+T+Q4|iTrOO=HW
z!AZMsH<X7nw1Ur+6AR+japC+$^s*afA7@|&9!5sKRG4(;1IvRq5Gm{ME5-`s66KU)
zY8UX_dT=o_`^?IoMei(LT7F@zSzpPia^=P>@RDuclbM~k(Vv5U6O@s#|2|LeYP<D(
zFW}Y>e}vx*AOoQNqRJpWTOv{ai~MVC(!HqHSw}he^el4mR6~{_C;C|+%*z(_lh!Va
zz#Iu=Nbf0q?@TkxdcZyPf8K3g_+$O!qVQYnJM8dhMbGpg5Q%)TlzOuiaa2<S2=9k4
z@YkpNZD5nlTb~vHTz`T3$bHaJGqAWvM(m9Q)X_iW=#4)vaE7xzVnYP^kPI1-f%3B5
z@NN+J@T~6rITaYtL$Q2&Y~}+KwIn?wa{*f*a5#;LW0fZ*m$<!vs=Z~szD}Pma8Vk3
zPMo-P0u5>=a!98H^+B5EZhp6Xns8cdZx98}aFcMF;!C9Dd`x*caC)Q@>VB}#Ds6Vc
z<vJ1Da_YiV*4k!goYWaS{a~6vy-<c@BMh6`_GdypyD2%#_1&*WEG$J}M@P5VHNhmT
zZC(BVEDasQRXb&t19{gR+Z#G<Z5O`S!ZmMv_Hp-Gp-#39%pIQ~Oz<FHT6v;SphDsP
z42iE$rf!D7#I_RQI}t~nEPv#viS?+i&JXU`F&x)=cM*zUY1pU8)M4w*SmtS)m%GIY
zO*vVw&dZY)9Ls4z-JW(xda&m0>Yvv<0(FFGf?WaeB(r3t9RW2rN+BmJFy*a4`jPMv
zo|{NW1QPq-2*2m2D|Ph83R+CY=niR2#tHrKUFxxCXT7P1fF9&e6Q&~uKQZ#$JBlEh
z+BdEYiYQ62YIuG?w#utH7E6{}M50Gl(zC5OpuGdE`TF?yYD8Z9SDt31x3PxhM{|}4
zx_GK{JXM##SwaJnSB|}J$wjhO4}E8S#<!mzxj<9|b#%-TxhLu+6`wdJuq;FvHX>{B
zD(;xM(rKDdbD>6R`7OOdMwVeRlh=yv%lGJ%Of@AqA;*oB!Ts~VPmj7wqMFWzW=F5l
zWoTpbTrbiqy=ID|TP}};WYQb70w0o`@6zXG@&tQ~A9bjQGExkVQEW$oAW>KzA%&z{
z2wRSV6(0bg#ImbOJBip2l*Qu_%g4h8J{SSvLs-|iYu|NZ=3EC^SoepFg=dX50|Y;C
zUio;{W6I9|hW`6DtYk!rR#I5+IHfPr%LieCS80GU4%I`vL;S<6@(+O>Lk>KeAdM%p
z#c6G2IYka_^jFKEC2wLJW)v+s?a3_2ZBsLZ4o&Ql+S=0~@6|cNIdD9V=D<ro4H+Zs
zzzMGexgH1Jd&az30xf$*cWB#>UuK)e10CboULitp3)y!s=6lHANzn2EseP{t&g;^l
zBzdppMipu{VGemd>?L(($XK$=={$AZs%Uhk<6sv^>_{gGs_93eqj`Jfp4D>iI9Q#>
zgLrXWj64baZw{nz1xLu+?(z8je4eIF!{_z$`1j(2HrZ53ByWoeBxS+F=ZKWixa)D$
zGsGeI%thTOJbDy4dJDd#y9g8y2rYy=?12RSzI<^Nn-wt>C{5;t(w47CS*DccMQEKb
zL|NSv7j`AT+~c2{%Eu1he!O3_avziHJR4W;*8kh#avpty-*4l!Eb1D6(3MU|U&nqu
z0GIQ4#lUp$z~kQj>Dr1*UESwqbYGg$b51uqohDinDQ1%9uJG)JqL0n|FH-2}c|UMx
zbPuiy{v+>I60Q>AXW5$^{Ba9{%N#;79Azzg`=exEKMKA5%mOf3)?MD+K-s<k**^0&
z@%I)3{Os+wk=?V?T{?lz4G>9_QV=cN%W5L9>m_}SGWY~XNd=f$kShe1{b<`S>+RPf
zvyFU2+pL+dS*r$&Sop?5WZ@`0x*S=4{mDuABzX1H1)QM*C5rsdhj8V2NCZ`tkH0{W
z=BxpzKA$Y@W$xw>)Yau=jgh|NFPbvv_u%wYHlB^P4~$~a;_m`d`&r%hbH{_7L9j2q
zo69=WkKt|W)~-Xej?xPKK!s5%#2eOuY<C%11}3_)a%8r_hhRF5N>5PW8A;#3B3!>D
zg10=;)yM(+dl?BV{=(XNZ^0i5dR>}ATMGuib(fR2&qTH_pa>d%m@hH)lWzI1r|E7_
zqtcq(i&H)!Dt@X^BFZp)Sn`9I7Y&+@QLoi<x{fE=Y;m#wfV@q(x`K4l{<ejggl@uY
zZ4@@9i>7jB|LDW?ZpXI%uL-{QKd^LO2R2`9WSOp1$9r40O&2G$q`3JdjI2L`_itgi
zp>2m{$}JmCC!}v;p1_xo%hF_y?Rw;f+!<;%u)L28d`UHGdRx>&Iu@6T16!ti#FOOD
zr^s+4lnf^)G{S5D-BiDF5bS-ix0bllUi6RKC7eab??&;3=v+Wg`bO>~^qc`e)Hl|~
z<T4ud{RDpX6cE&Ri+nKrav_|T>qIaI|KvJ+FaxJYbQxDS%cU2qIlRQMScFXHY%p5A
zbV*FvN=+KmPI49Bf+?jINn#V8QV+lfBJk-^QH@0KWc+d)-Cs@kP_pB0$!#@BuZ<e#
zHnZ<109#_pT}>({f#G&p)va88UlgM*N}(+^pWnMLk!F^^xA{8)5IM;d$!*h&uI-Wi
zojUWsR?!hx{V<_X89vZ_wq~o9jIOy%=y~of2<}r+s96&$GCTznA}(FcG5rLi{)5<}
z&L;YP#0U#G`rJI}f|96-ZBCI}f<Lb<8rpe9Ey*i-*gTDY*n^B9Z4WI*ll3jABSe=-
z#3NZuVVtW7Hb6mL>?BTVnM!3L9F6f3IUz-YEP1@+Yz{YxCd7A^tY7t5i*%0%@-u{-
znLMlD)vfcKtI)K}32B`Zt}0d+E50YbzI`CBD&Eaceq+4{-nS~w%_nqMp@lhJc=aA-
zNSUljrbu@x_i2fXkByIuiv>5(dws_1IyI$sMz2hqP~pDRL;VHBmODK2vO3G^{dII*
zJFXuuiSaqVQsk9C-E+*l#Fr;R`Jt+YaVV+MC9TnCFcCr=W?Z^BeRR^dL4!c=FZ_~;
z&ED9w-;V&bJu^R376zS*1`)!BA((|q3Nn2x3lT^@ydSZ#z#zKHGjwX*H?-x$Rr8IT
z8%(tg*RAzhg2s1x+HTz@W0RCoE;u9fy{!mjA*Kult-d~DO_5=j+HgX$Agc?L+ZPoC
z5bvvC#*Gap40_GEbM<vUIn2lj-cxA5WMUC<(|$jKJH=N21dqnE&d>c*$g`EYuGZvt
z@Cf|JN*PfWR&ZY0z~Sq5F5wl^5f%3-7VUt%wl$g@S^FTeh8R}&Syf$y)ALl%1C8~2
zhVR#(*={m=j@JdNkkL$zT`x45hd*$8R;lIwJ1Bwl!>@Xp{QD6CisA58B=_qAn>5Ek
zf(zEnstp;R8-jKwWjDteWiKg|LmJ`N1Zmp3YwceU&JpyE#Okb~ZeWMyHcN9I2mV?4
zfZC7xcb!YtZ!oniLn^URNK{Pa?GP2I-R#u3$klrz(IIR-ctd6rEBy0gq-{C%h}v4y
z8`d1&yf7rDo8Zs(w{n6Yma~}CBq=`1FY4sG$V?mReTYXLIBHKr`!Yf&zqJcOKf)j1
z$MF_^3l>e1t`g~2LAu8}v867-YckZ#vDB{;nk>SGSfLgE{I9Su$<(8eBMftlA#4de
zS%n0@#X;~_QkFF-t8n{l$8%TTwxD>D2JHXf@c*{Q&GPtV4(1>0sST9|^0nuiDZ|sV
zSjou$8lNq=)2rW`4m3D!IXSSz6k8Nsx%Jp25hG~zfunI5y*p8U+$3xYM*pq-Qd$)%
z;Ov(`sO8ZUIcsVDd;82f+Q-MNzvZiW)f%CbYj+LZ{RWvjy+-ftrCSA--d}gBY(+5R
zf6m1G^soZs>dmW$j$nvWA;rPXR$JyhJz-_YRslp#1Ho6h&p-d#IO7=oaX1P%c9akN
z-)V5-^rL_J8VK>r=C$ebXX1a~w$_Z>(**RrXuHm}pXzYuFvq3&cxzK(zBiPMK9g^D
zG_Qd<c9McKj_p`|z+%oact>fx<;`Us&NJ4+%;*R^aCifE4VR0;+v+JiFZWNyPcdsl
zsDl55!~aIXhTpZf!vN%{)+_Sf4SVH%)Gd+vZ$WZ@0O-E)N-O~IZfh^nk2U*#n|rxO
z1Q4+Z{KFL7X%gGN<Vj$|ZTiR0((k1W03QIp(nL*G>0m{+P3({;r(}6AMKdCsu%4a#
zxV&|P$Qjvb0e_!p%PbM%Tp?Sja>4sC&dT;udXkZ`l;kqXG+x=35mF24;^B5dglt^x
z_E-tKo2fl2mjKYEz`Y=LN{wqj8OVfO15A?}LQ*}*dlO}oz)nhtB@uXEd);6nl87RU
zgfhF~rIXW{Dok<7U-Y8bl|52x%d-3}l3Wo#VXTR}oj3crc5*e6ZpoiGne~KtREeDt
z6r2#J+!7lFq4$xuWfHC*Avq!>Q*dhzYKjPrP4NNL(h=}3c9Z`IR-S-(hXi8^@@5C7
z06TL@73ujCJse(^nW_LRx2GfkL{eDXIIrDUF=S_n;>f&b5-o<f`m^iK<T^2-I2buA
zoNwKAuc?~A900O6Y~)cmmUmpM!LpV&|JoqYk?&y+R0aYmtQUkK<y+UrPBG9z{#9lp
z=NrZfkINWb)}Khwh9WwQyo786m;+mF*}aGPj5zJap2|rzRc(qFi`VWP!kK1-&P#U|
z(>dYclO8F|q(RAB%{?hQFm%1{X9N9fDu56;QNln%;e|*Qg?NPw;H!~wtI~mbKrw^I
zrb2fzjytfX+qUKs`;p^pX(rZlm~NIizTRw#%(&Uv5XPH5|INOO>AE>ED<A)w!h*tZ
zRjbjePPsB>4IpI2C?GNDV<d|_CYla0)+U6ln6*I(6RUC$bf)}zdkzx|OAUCsPJ{Bt
z$)6c}mFgpgP?Gw*HKLR%4eEE*O1l`l-@aJ2Ms?Rr54%EnFO3W=HLBGU-&LU{x6rJC
z_oj17y{I8EMQ>tS*wN%wYC8){8tIUN=eIY4@U%Q#$3TRT98y;476u#9XxwbYNRcmF
z0m;`Z;GHe*TqH%SBd+?bkm)kHcMrx(9MEH~j0VMl*P4bwljwP_l|dzwf0Uxl-i=~t
z@#_&UHiNGpy=qQv)?kQgqh2wmt!B|^v}1`>d&)Akn-rf2ire4*`@l;3^FzgOffwu#
z5;F%};2#{OKEv+)1qc)*;C_%coiI|ebq^OI5=~U8{$~>-R-AYV5+zB-kRnx@bWAL4
z99$WA_ymM9WyvNYCLtvwmm^o6d<q4W3KdaN)6mk<GX%v8bIo(wYHxL0YLN|g+G?R`
zbM*Pk2TQCm-$jr8X`@{}`RH$(?Qz{zdl?m5uEb3y*WB=bqi(tFol@iO7_(2AKddlm
z!aZg``_%#!%2l$ms4}Qptr~UeHEPhL*?TS8v})I>!*QF;&}F7se({@=rtEjXeLs2N
zphJ#2=90sXxU9#pGtL^B*vgZyK%pYVN|Y*7u0o|Mc?&I!d|2%F1sczn)9GxwTida^
z>fa{9yZspmud@wKHJSRl)}Ly5qVB){f*sIrv|!(3!>UtN2$z{HrO{mVLw3q<xb%j)
m|FH=;u(PAL7@%bVO)MbG0vuULePgxbT|jw!@?&0S?h*hiKh4qr
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/fonts/titillium-web-v7-latin-600.eot b/WebSites/errors/403/fonts/titillium-web-v7-latin-600.eot
new file mode 100644
index 0000000000000000000000000000000000000000..c427dceb6961400715c8586fbb8c4fec2c7ba4a7
GIT binary patch
literal 14585
zcmb7rWl&sC^yLhL3^2gp?(Xh3gL`m?;O-WJ4({%j;K4mO1b4UK4gms$Bxpj&=J&7N
zt=f;<x4KW)>2pu_t9tKC*L_bS06>K>0D$x_kOBWSwEr0a03g5+>A$I(=6?+Ef3yEV
z1^__wAI9(5O8<xdZ{q;y0vrK8|GLY+a0K`QT>r@p0JZ?Df2i{hUH`E%0QY~ZHvdww
z0owmK`+qtYfF;1|AL9qm|HpU%y#MLk0dD`YcmZ4ho`1my5C>@f^Pm9;0)+oJ$McVK
z_^0y$SpSdO@Biw#{%QVOb^Yh-{Lk?}jorVj|4wD~&x`Ay%YR)E!2fRt-hVs)|DGKH
zkkL`p{C}Sx0003(s{q190O1k<?+V`RdHn1W?&^CMpRJ6*h&ZU+;SjR|)`v#-SHlQe
ztI5}bKO2+~uFAw*!ATs)$&*#xE1K;f8LOj8dK{w2f)uXgCnnM}V5Fk2eqMkw32_?Z
z=&>xG9k}JX!4#)YrIStUVs!08nOr+aya558Ev+;WBMn)EM`Uad&9|Tx@6wPloizx8
z?_H)?uf}5SB8%B~{FA{u1|ccgmiL|Gi=DAB3l&v*babplPVKy9O=scVAcUMpmUZBd
zS^DUMI;Sc6s+{b~dB|6@xla;6m!lII#tYf5x=l4NF-L})q-?8j9B1D%q;r2&7lF@|
z61H<mX^AQ20y+F;F6-M457<`>QMJn17R|;+96}*6<CeNpA4$$fmviitgg1UabEGW3
z7$)n)AO<6ZL7#Ta<{gPV54tA*)DemB9PcBqi?{AP`ir0*HcdwpR4O-Qx&zN9%c<y_
zny|>B^mV_iz7wp%yTIbu@W%)|dRlBwAd)dE>&jOoh6;_k;%OLHbkvL?yq6(iF~;!5
zMT-ILnDl)d<;$dUZ;M$CqOzqyrh-bV;Ny3sQx!;{igu1w@IW*=6mLQyT~JVB>60w5
zNx`r58DddMnEHD<QUqSu=LmiLLCi1sPO-+yXvCPGmO?&6n{cfD2HGI-I0t5D!0!)l
zmVefLTkI27Bh>_NYAfALQkh5{KScU|k9MisS{oJtX@7n3puVwyR9tu?4I7FOMq9&a
zbQxGA?^~ndAZfV}{Sx!1=rlmcKhDFqNt#Ex>4bxd2yGXGic`=ZJy7_@a@S&0A0gH`
z(O!aE2P!5)SP%HU<s2jC6eYYh5xygrx#ffoq`r6t&3Q`BdA3vmzc5l-4oRvmRwfRr
zB$0`6ObO$&A%D>4L5f&VMp2c#@ILQ;sC=Ag{%xx$YDHPA!ko>voX)lu!uG}W2yHr)
zOM(i_;~b<Z@wNF|)1>7m_^wDye@rlP7AkV$jcJl?_%XYj)t)HP5XpY(MJhcVk{l#q
zf1K<s)siUK5p@`zXoVyvkH$VA{&GZ-?~wW-_w`tT#+G0GIzDurX<fNV6k8Ql4zQ;*
zjQGYsSH`DceQ!yd5%#W<-}Cp1i*(f{4Z%cnnm6Dn91B~OSHS>%h=eB@6Ofj+Oh1F3
zOF+X1&*rnyG#O6e{wR3$k)L3%R=>!21)d^+x7<|0RG|i2q`%rRV0P9fdyYO~okEJo
zYI7>8lPjtt396e4sy1>Ldnwh4@McrMCe`7q8r(CQFZiBPFfls&)x!=063IuP<R~W_
z850LZRstE~^3X-#5+XH$&d~PRL$0L~XYWn1xXFZM05e^Ha3mNp%q$E>Mu?2mMBt{G
zG{HJFFk+5{6#vuIL`er5H|`C!73D{EC9}Gixa(eC6zWoszs5Z;?!B559q`@LAuJJ2
z==isZ{7CZDO;l;DZM=g|@j>1@A6O<4=)CtLjLii*L3}vTosHub&wf~L)m}UPdy_@z
z%Fy_*v(7TJjSCzbTTYAm-0*fz$x+ny?qy_syHX=~?LAcJgykg=fC5Gs58H-I(%iuX
zk*k<Xeep-@_qij2;;E{>!t`jX(d4i>7IfiDRIw^Z`%&TK7|<JE1Rr2shadso|MRmP
zD{(O8!HyIcsBzp7w4Z?CpfyMu7rXuz&Whn2IuiRCZJt>14N?>5*)g+)0?L$%Oed1F
z|7b<1%-{4@0Fp$Hojgmcm>K26*f+YthnkkvJAeL%qsj@HIN$gDEe1LuUj}#kQunxb
z{C}T5=C<vR8i$i4wu1}4;eyjmno*h2V-oT_bWJ6j`67hR25Rgs$1gpku^$fjSwFWW
z646Npj|tT%@S+Xjwuh*ZvRYm7RrlxJN|!2%7ow?DITO-y3JI4Hq7jT0f6*Fsi%}-=
zA>og3bX8_|QpaP9p(<fYmP=7@V!x*#cH|&RKpqv4R(BK^1=<ZQMHGCjQX-81<;DZe
zN?KL(wcFzzUe$2tD;p9!B49?yByeFkTRRk^vbBfTY_euW`sj0{8CJ6vZdgU!q)$w6
zBsRVKtIWVJ{Pn#u+ccl7g-4~l!BQ-@^P=7n+v`4gIGu25$*+pbA=;V)hvhCEems$K
zI)x!$6%zLJ#()+*hFSri9hxMvPDT(O?F_whQxi(*k!m%Fk&CvQn1?IOUrCeXw9DU^
z={GRh(sFo;s!0IXtw1w@^bXgZ9EFId<a)|-xEouuD#ArrZ&NDzR$@OWJ~YM_wXIH7
zeDy~M=2Ua;!8C|&Wt_3<iPEStSq@W7C=0lsfg)G&TZDZ;29MT&n_=Ax-&*PVqMnAw
zWEugY07nK{@9lWp8QZ&1szpAYYk@yoRk9={%JSUkV2H4KlAT7?#abqT%6Vx3Q6nNW
zzCzdw$b(DNP2C6~bUGk2+Juv=KA`2IS!h29k##U=j!V~T<UFWP0M(BkgdoY<k*j4f
zgy{ojC{XPVR6J0Dlfy(1QT1DyjS=tL;_9zjf7ori8d|Mt(6JG=aiz_gYFw6z$Y(X6
zEEMJxJJGCa6K<njZaiAl6PCsTR63edF<yiBBp8(8ZOHNEjto47L0U{v$YiGKEl7+0
z^aKZrI3AxYe`Aw^2`7|E2yJCWH?*fJQKFzdw-W5Pea3ez7MjECkdFz*C0}StJCU79
z%wLFm!k=qVYz%#EOmJUqwyWATgFIKSO<>=)74ZasBQ3GiD-m@zjEUOhG*~>>g_c@C
z^k2(~fLV~lZp?)7A~oyP(?Q7uM2@E;mo}kcC@0C;mgHm0<>rQ?3KzyyUCRJymoSuw
z*x>OJEP+us&C|->+leVqez8=1vBGP~o-Bp<%wltr4?fo-QWo=77XH=51;Nue7{v8&
z_BTYLM-$RRJk^0GqX0Dc0dns0LU$=ldnh8r63TfXM<d4j7AL#PNFrxi$x>oh^{hoR
zT|N@>TIG>muz{(`HLfG!hOF)me09fr6ceScP$!Ros_%$;!IlRTWG@$CI#LQG$)y7V
zkY%NDAyXg-DX>H2l!<}BzjX45RHZ3+fc_91K6-v&d73WV^w-B#)M0l!p%ljbePB!^
zR6st{M8vGU_(DCe*hm?Ph%{&<{(hh<81bGJLlYBFfC;cm08AVKQnf<z1yyV~h91n{
z0)fHgye=qUjFvE9+tqZWHYW*#u|*op23=gIO>Xpcu$p826ci$EHPq-EtwVT2NFFsI
zqZHkz3h7fd?^AUmYu6!k)jtuce1k4qE0bIu|64z+3-F*<1C$-zHT$m5AcG&l!$B|X
zj6y}^OT2_WuBo9Pa`1j0rkDau>m|qA0b>=_=&Rb5wc>&mC^qvVbo@Mi;?2ZYW_GEs
z99SDN&X(VNVE?1~d3`}ZkgwSB9QpWRG^z!{iLi`8#hX@6`C}2QEeQgNw7lwIs3*bB
z0wLY9%k>|6rzPU##jCp9Y8+=?m{z}KUneBUqcs`GtQ=W6gDiAZHI)0{ax7~$x`;4Y
z67koIG1eM=EO{+|XR7zc)V9FXH-wb=4pT=@NRu{Kypw_KQrqZ|kpqyUwiC+I{mp2>
z`Ld1uU8BV+!?&S&+B-NOQ8RiV9W)J`Y>C9jQccf`iftD^ySJJLHU${#(k5jiY3w7(
zM-Zp*+dWM3CWst_PYiTNM%x*wwTZU5$Co>>=F3r6&KoM{>R33dS41|D)cq<PLl0BI
z;$%r%CpEO@F__TTgvf=EkYg-F72~2Yn1N-d!|7XA)w8cjy`wvoUPZG`bx*!keePbB
z!0Tni&K@$MX<d?KC{QP~007+(S&c}h;>Bg3>W1su16e?;>}4x`rk=j=CF{8_@yWN3
z$bNY`bs`y^B4r6ex<nJ?bS^pH!Nf*ipjTh^X^fn>W4zpAJUnB(+~Ew5)~C6Sm1DHG
z%P9gs69DDSTHyx6hP)9nl3&Og_eGAnga@8zG|~A=LlEgVY_>V4;wE%eJu3O}j#M3b
zL<imJ%4)F-+z6%OAI^6TBn51vx$F2U<waS#IK5%3;ki@Hw0*QvPo#uQM0K8oi8gqV
z9_yI&z#?m&8Dd>65LNcT`k>D%%@msI9C8Nu#$uCJTLjdi65X#E#7IUMLp7V+OR`T3
zb~MGx2r@)f{MNcSl8@8^r2Co3C9sEtXxA*GA4nyQO2kGQ!-exSA}UmXs#9<!5o^+W
zBw)YEgj)51iG^psveOG7TLJxX`5}zB7h_0_HGqRRYD@zO&;nj^^H)>t?|6p7Y)563
zJ@rk|Vs&mKBP<Wu1v>joO+h|Zh4e_YmW<~fwdrg_O3>}$C8phQA8cM=(pCf}4Ta7v
z&kHZhSQ%YBOnC)GLaWH=Z@HAVBVPAe<tw_Nx44%&XIa~=#QYd`L<36yUI?!-v^oH&
z;ecf1ow$;@k8;NtvameH!5LD@cQrI(IZ}dScn}5L1B;?JqO_}qtjgEq3>hRoW-+vG
z%#L8qCAh+T9$DF1keU?F21DWvhnmsRVZ?NM#{v_vE2=KoyenEK(*vBxj<<B6Z%J2`
z16pNa3P|+O<YZ(sVnu5i8O!XACBve?XO_Tnx~j*Li$OMOcG7xlWfplWTbvaKt;#Yz
zg$CxNsiqigS4@3Y<w~&R=%0E++Szt|nQwwD?HGQYm>9+Bxt+g=*|-VJ3^(L25>ALO
zn2A`;njsqH2iHCyc1iAF53&M}eY!&Fs=TeXw9cK>ueEo&^uOj83|6J>rcROTTX_iv
zkdLH_A)~)vcQ$o|R$sD{$%d`bCUraF4%V+${GbawoJ}-8w%(}>8Pgn&1fh%ivb-Dp
zQwvio*sK<4jf!1nQthCSqs3P{v*u#`qdVA5^~Qj-C2H0Gry@ej**=#Y*@XrA4ht*~
zrv3^L{@ix>wo1_ZVv_ou8{$(Shr2C397+kvUC_2|dnXL=exqPPVJ%Tg%7&jx=Nk6s
z9Txnp6)>Vc-#bOGus2_-Rl0t<d#nW%K)g{$gRP?Fu$tyb1pULh@kKgC!fRR$`%9h}
z563|aXF)V~1P#65)4P3#+?wV&k?WEN(AROVM0ye|P^L^LQxLO<!YA;LR?@O25-a}Z
zH`DEQDA2{9B?>Y$Of}E<C$|IEf0FI&D&HnH!-*^8v`FG&(SQkK@j!=R+gK;>u%T0(
zj=1b)-uP@XF)d3xI%gC^kW~bUtel=<K;`lL2qmlW&30Ss5z#(-WB~eurfC}A6hQPk
zIRGU`Ht>v-4rCmKHHG#nEN^9CeMlbm>f%Y}F==p<lhh6=S9|P7B;t9us7v>oF=dd#
zMSV#D6OpN9@_z77tZbQ#2}|5kD=i*+sYs>j^1K^WHo;%(Kb@*5E4JLA<|;H<Qn$rc
zCWni4?>B14Oj#WxJ1|6M>f4t(<%_}AmWA$SgogxXnV~+Wx%?9Gvt%RqXZ&<O@T`ew
z*}rZG<jp*H-(5elS=Wg8Ny*lc-c|mHsBUhUD1NUdFx$x(RciAkTt`U#SxY7W!p<wV
zG%EBh?l~T(zTDX=SQD@;CtH6Ic{1Yw{gcH0*gq7{P~kX$+u}2#&^!8(j6m=ms#N@@
zI6Ss03ptoQ>}P8TDe-zK>r-=X4}Q&M5sLrELUuV>9zGzY%0&#RV}4kAI@tk**ZDFV
z$9^ln;0Q7Hv&|HNoZhAXV!GEFo#G~HE)P$(M8hCwl4@{P5qpNGpnd_?lEowux~M0~
zpRd(KHxscIIdQmu)%L{k%0Eg2!e47*pDQKd+m>W9TQhChFip(BVy42>1DaV<q>R7s
zb)A0oGY{imhmjVl@Ce#s?&HHX@QU*Ltm~Qs-Y~v04#a}4z_iW1x{Tvpcx9bpF)+)7
zwdRs}w?cfF4{3#kwD3!|!bke8@H|~(YbIOQTOD}^%SZ(2gumk#ktSqqvYr}6=Axy=
zk~ke^t~J3In|mu@e1Ilzmf~n`g-Y>OZVh+ZEJrD0V%G9-I7tf=N|8W)iPqAJ3<P@<
z!-{CRl{k@(+F=+UrxdNCZq`GyQ{^(Znqw%FEZ2Ma1W6Ow!cyjU)i^0`%TPa~m>h$s
zuMnSsGp@Ld!3SP#)aEw3KyJV=crji;&R#vUQ-y0EtPswe##<D9keOb#$nIUf5Kb=-
z?N;c|Tk%ON1kg@0>+<3!mC{U86xb&#<$@`pacS6c068wVTqK3Y(t}tO60$`t9+dbc
zF(Nr0x=B$4hngdQRGFf~K}$@(ce$wY9LYOmB@xXyJxSQOh><NiF{Y|f{m_~hna4-0
zT@@?Cl#-!K8i)Q8v<tSrtHZ5bk!2+sT-yN8Kwa68M#IC;Uu6qD@tCPb4%^D&(H>qb
zG}}Bf;tHD%^P*({ZHMlE0<$T`62sAE!zSOu7|~h+-{F(>x*)?TqYy@{MjhC(D6AtO
z0~2IJg)$2xkA9lSu?9dBAM3B^4OD9$QIdUPlGy<%PV6&kV*oy@{gNU@e)3TU2bfLb
zn9zl;K3Cz(=YdwA1trODzn^quGR~8FKt39dellcAD<(&at(3bDipP{zjVVnhG*#KC
zR%E<WlzouHwu1U(chH@=7F(2I78n%(R(pDkChN*f`Msv3Y<4qe;h|7z5q<-WyOP+*
zZ}T&le$&4&&pTyPWGFDyGwPJKC(O|q&A$1f9hiL-#YhK<{)LoX8(e+XYALp0C11cp
z4f7fbW;AL+$`Cn?!gnb1?#e4pCeqraeg|N}KJAME$E`}L*qIJMuAu8Qs5<YEOO!5q
zlkH@dpR>s1AiVl-HTz$()d4MGZ!N>evkn(wM)E^Tt7qzKXy>el1Z=(gsC~s!sHQ-w
z;09!{(*a|2*}`fd)z@R_ze|^Of0;=ymCkPA{(j>Enc^5(5!QXB@bGYq?*Y6g;rLW;
zRpV7#Mk1Q?M%Ad77m`BOg|c!}SQDt>lff68@|Vh4X&E`6(Kp4ra><4WwCLj;M%ecq
z@cb5loEbdjjY_as!Z=M~eU*B)^{VjVI6)>pXqy|U<tcXgF>5vw!ANXgi+wV@7@a(l
zo=5c34i+g89(^;C8{j7sIN2mIc|K3{_QeD6_WRG3#3q(v*#iIpQ3AWo%!>+DkW+_d
z*P%Srj#C7WR1wa2zVjJOEdK>1D>t%@tlCX2wa4u7v*suRMG1MdaQGiBydC>;5>jZo
zuk9nYd;l=9ivLxc0SX{cj4zSoi^U_)U@BI!Gn*Ta-?WMP?pDKOq=giL1CWM5hAi4>
zD>GQvR#2c7JP7E6I>3}z5EJR!>VXc?_Zgc=b_C&z>FA$A_Ukzigwg4BDUpX>-MuTs
zQuor>ehLJ;oSBBJ<ahT~Bu)JW1=IPmrn2d{%L0)oBHt2aYNE@|RG=6tE*GA$#m?21
z(4+;b_>V{Iae9YoN`+5f2frV~=vs(?S*gK0xW@2pM?2zSO}xr5OmbF#wG*ZV_NuCs
zG7E@+SCfw{R#hDC`&KR8Mmpj6zBQ3#`bhZYvxi*jnW0U>RPlJ}Dfg4vmT3akw8b^?
zHsi;yXr<lgka6?Rg7Z8%qan|vn~%*m*hCeno(;XPsa4BxdSZm`voyGVHD~YCuKuDX
z{xJep;^>!Ii3xZOGUqMn?47kxBMy8yOd+_wLG2fi2Y)KoloTIV5Gd>2HCW;e8~>ru
z&{ukIAfHpwc8c-lp_(_jToYiHqAh^*-s@cY^e8QOF~c&BBWG6dgOl7#P<T*%Q|j-j
zjBZkX-HhjC3P@|}?>{(WMtFm1q@VU&@D`d7#?R_D>IBGH$`oqEnht@U@witES7`M-
z+^#y?q-#`MOLzR;b}zpzBK4b!(2%*Z@@xjrz9~oLxQgoi+!;CvFNw6>wv-)z;(o(a
zN2eU{4*#v+WbR_(suE$L-f&2<Uw$pqS=-(mvaiJejd+2M0{w5`V95Ym#sk^hT_oqB
zQp?;CoByPYnP=JB;30Y9Gt7eG(OAt~M{N2PBWedn)A*sXeX2G3#9eu7H2V9-Y6K4h
z*q#B(KtlO56ciGdBtSFc3`#wgCZCv>wcNk9n$>cb?c3h9rSWpIT=uD6fE`e_7~v~w
z0mS<nyzT5o-uI;KJyXGAm1}lL&6(kW&c$ILhhI1i#&+4Z&xQMlAp4;7+rqB?1N4a|
z-K$mvrKNH!e<P%2-cq<YOB_$#KUw4w=JR0&6HmZN4c00$zdtizWjAMf_F#EX&gJa`
za{7?)*cSOE@&bwK!y-0_&#zZB^XTZl?B0oKjkL-Xugec0dyZ3g0eb>9p-JG%$R?{T
z%&g>X0Q=N%`>BF5vV;!2zXv!&tOSxLVn82?1{s3!-wKSu-peb%NMMBc-zZq_HOC_Z
zNy}OxJJfKaEnl3$-@2{nS7Z%3?Ev&0#&l#wHhtnTOS=aVc8G8w-jCQfNHFU@75F2L
z1B!mwBKR-6N;(g78}f7!A74YIS+xQts`e|J4a;v-NR;B=4^CBVLxA+{nuw?9X|w|b
zPCjau|G0L8CG!R{t&#|cqe6$5df56(2Cvd$w@H*&h`G2Q#^iDvv7Pc8U0_wTDWayp
z?=-^YK+zvp{1Y8Wjqb<VCGAA$JsT%sjJz0!h+B2&;}*K52<49rmNL~6@_l-gKW@M?
z>^ti@O$D4`Zo=3FX!gplqQ8}y(>?(o1zR)jl@h0c82fcfUjtNrekU$MKVaDJ1_)dV
z|E=hWYWt`NqFa1Vqt?^gY+q$V|MzP#DS@HisWVN)UsTX+KheieUWCiVj)kA%P!xO>
zgc{N1CD|(1)>nJXrR3553QFa#uRC6VE$FOn(R!U4Vn|qL;m%CyNf|}sJ1CLcwI66T
zyyp<FzKAjK7qj7lHc{qYpz;)$hKV=zq_ot?SF{7dAAMdvScqIwl~R=RkjEaIYHXF(
zb+Ed#oiFgwd|)%RAj@7sg;>TuSuGwmH42LR#8}i&Hg8AL8a78Q<**REDvL84`$`^_
zm%9ruL}uVc!^Fg0nYcO9PrwvVL$1r$b_G_tNXbPj4dEixtQ{z#QFd7JUz=A15D5J!
zw=_@+&pn5s=wGFW5xJ!v`bt`L)@uOfY60__MT6V;>Sd51T;rk89~N;hdO`|3u0p-L
zx!V3<&_OI4e-Vlu&3gX+*D5-+zr=ql^;@u~6w0=*qTZAiOhTZz&GK0&ALKNTV`oM$
z%-95nNJiE6<Dm>^jS5Y|JznHc+=a=3PC>V64*pzWVhzli12A|nOX1fQ2IWmia;L13
zM!Nv;>_MKrnp9TNz@eX&6T*w;+WIVMk}_=N&UV@)B7+LSSVLu!6u@9$xOgrsaZ-6B
zWAqB#qj=`*LF7Hb+2X7FWwK3QaMmKYseU)pn4!2C<`dWa5HwBAj7tDI>BozDDiN?r
z?Q)(~%!um@w;qOcARM)cMjTj7$Q~Rz<=FdG?kp<Y1--PBQQ~T<loxj7cF=Zq&MPEq
zv3f4+EX!oKi2JmZ?K;q<U4G$IV#t(3RnRKr=*Hh-4cfk$vQ%0W*{8ziinac&D_}Ke
z3TIqijrVFO%W@P+&Cix!-^?V=<iYr6a!jgO%X%l9GZeG7tH+Dt@|i(&9DuB<K-g*o
z?2IePL_Q`Xf&Kn&e*ddX9kUx@h<zEp7WB6#Y`>MptYZMNTffJgg+06&zlez&Gc&^w
zz;iUyiB5N~n}K>}dy7kFV$A+`*vmHW?$}hV8ENC7EebQTQ-p+&hL-Cx^!RtpM4WMG
z#~B_3C*+$WTs3cH)~n)vmgvs@;9EQZR(wo|cX+S6$hiphN}A@B_QSU&PuoP?T55%5
z=z-s>AFj8HMGTe8T|~+AU3`ytex#7^%`{`5lf8*3Pm1xpW&qX8sRUMDeXn~&8QVZu
zV_gRL;ETN(J+aX$loLYpL-P}%zg8AnMcUL1k04{?MZZw1pS?$4fc*e}m%X`3y;(Yl
zm*xNZhH;GRDm_ZoK}M*qi!)27moPT$9a&q<ib%7cPD-*LrbltbmYSQFB8bs!H-p#!
zg<IqZjWca-w3%E%W7R?B*&<#d@+|`<5o3_|w@AYHfRJ#MAM3ybKOSA#R%<~ed~eN8
zy2E>!dDl$aFSQ&6<n-P@@hX$XOrKDaYO-Qo#&1r<>+Up4QpiSyD8=8(9m(Y^Iz+kR
z$S1ITwS)&75WT|OFR%cLb0(hi@l9{2@CaSCvk~w8%|n8(D~v(hFz%=@!Mt1N*fINA
zv@M*4F18>n-<I*zkJ<huT3%T@yRnzq=iH?~KMan`g8eLED=|5Yl^Z?2ihV4TTPOa#
zeGRYbd{*lr^M2ZeX51VoT*n_j4fYmzpIPac+3SWjbYV22h2!Wm&4ky#&N)Icuv+xK
zz+4SUlHiKR*i`Gfw!{@-3n{yA&5LX<4s%7~QJhd>FyQFy-moHZY-4x%Y2;KfRkP6e
z#dR$QIZA^+$L>5xUY+iRtb8%MX8eJn@Q4<JQ>+7Z%SV`*OPGk*24h`|hRH-<CF2_2
zv-!=gd*=}4vs%9Pv!ht|&|kb?PFAJn9QvaYsonWfndGu+<-^H70w+>``vQ~Z&YEmH
zLFwP{w+{$uh|>*Uf4c|2x0B3+k;ZWSqKz%al1$8j!_Td5?u!KyE>u72&YtKLrc?&k
zf8dTQ7E3LD)&Nl=;Vs*hM;ssSCcv$GkJkq9=xx5pzHv(Wt0qZw;X5V>)oE<<&db0Y
z`w{e*pZSF#lQ~?PlIHlclH{@5Sx0nlXdxIQxHL<8aJDq@9*<J74S9I3!9H%>hJpgh
zKKOYsJ8cu`UBLA82w8kywds5?&xs;>v!-LnJAvd!sDIX5WKQRBGN1R{!q4_u`<&ZL
zo8>?uYTzsAR-als%90}uaM4-nc}C$Wx8JcGyVn~1P=2XV@K8)jIeC)~;`K4kfjeE<
zhRa^9&M7<__V!Ub%yM`<H7`?B9`z0)SOiMBE1eRIPhvCgdQ&)H{%Wv5oJ&#qmOeBt
ztIwaS5Y2Yx)wrx?GCFXdED=VuL8jmaq)CuS+~&&nHWkl?k&nrq#=IE?kqVIBK#rAx
zZ3W?dRKBlU^{A^|fXbbtmAe*Y0Sq<;xh;=k?c)8&o~<1!XWVBizoEnvO7twzf8r5K
zr12;g+pO<8F+)K3lGw{WuSgNA{T~0md#AHwX?xiSKl4$YB>r8DB}lBg&1G;I?zhl9
zfi}@xN1H?pKKl+~X%R!+Dv|6p@4`!r^JT2*>4oEvi>~~nU0hEy#oMoz_4LSBkWJLj
zM<0<2UdZ0&ezU!gubqjqe<Ya9!77IbLvh8+99K>pQ!$19#_g!6rug{lE@}C+j+Ek9
z%N7Ag;>I4g-8`ARE~bM(K$l&WM(H<w;iEU$H~A0@n&0Mn0w#i&S^}@pF6KN(%id~_
zSdcW`p3snkBDH`X2UsWb1v^4I%^&s+0^-aZC|L%d!?o&lCw@-!wisT`$G?l%P2X^%
zzZMHU4uu((xfIJ`znGJb&*HSf=x*T+ytcH0Uh(z{89|v>32Jq>i6;v_1P>COKN;^x
z15rt_+guO6#I&n;63)i^;B?fukO5Dyoal-Du0Yxxj=YF^U6E}@7!?m8C?{qTNpFWB
zbCUyVrb>&SH@8moUMafQMEFZ<3e(c?lyq~te0|4VY`x{PFFMTvBQhQ{>YK%2hmKK<
zcck(`7O$aidwBsCsiU)HzN{~^zUL@LaTa&w3ux*BD%R^R?lM>BQ3gxy`f`7TI7`Ue
zStEJ=V0PPhBAMxI%&!%$%5kHSuUfb3Va8OuJQk8yE)S=^8!1R=IQ{hK?W4rKvB85v
z!!~-~<fDk07Yp@3(OE}Dp7h%ZqY+E|y-x6JD>=qvHZ~SRVLa16*lMJDuh^#WffxB#
z8GX(zM>2NxnA4b8&+#gEfJ*~LhCI9y*@a47c3=wE{~BuKM6urYgd=zhb4!Jn2_RPi
z2;c9(-sQgID!&<HJ{zv`?;&RU`yJIYT6(3<guzJBs$PNOV-OAm$?1WP%m2RdXnTq$
zpmQLq#;gCe-6=~7fVY7z<R;_#kf8ncPRR09n!PNtR{ia&6kFboz>EsG*+?6<UF@7%
zl&uYK^}9M8f-Fg}hE8q*o$9`ccKyve7TRG74+<ONkT#hjR@x&S8|GA{9!Q~1a~>=m
z;C-_n!C$Uh$XKW$DDb)Wm+n-WmQQ?wA9q^sV$OipWL^E#IrqA$xEu#<&~9ZW=Sw`$
z3<brmkwy$hMepg;?y?c|lb(UEW!UJ>a0a6~X;2(f!b1;n50G;IW(J7DW%|K&%rY&r
zco4t!f`eM@4;m#y<HD1Xf+j`t7)3Bo74j1yvWc<$N5q5n{8F#H#a+vFeh{4WPpCNL
zaV9&nx3i%|*7XgzNwq*XmavL6hHdmbmi7Kl)~WW@h3<GW?ioM9+svhp8T4nn-Z>FI
zgOdHNuPsj<qan2d#588jmLH}Ov0Ei;yngpz`^bn+M@32{{usa-NAn_@5SLbzk=wmt
zBvei*@{x2%S|hJfq>mX0?pV^D@_J4z+9Gz1FI!B?(V@`jAXx6}m71!s4yNv%@N48O
z?iux=Z-<&kpo&2X3PZ>D0?~SgcoB>-W7%+ha{*`meOc#rh*Y2AJa-d+0{Qja2MV>Q
zy?R(09Y+Z;6FC;a5&<9pt~JlFCbT#X>ZJ+iJQm2jBf3;x_Y=Jne7Lk3SX2Sv=yQ6~
z^9V>`>$r#cnH|}`mR6<UV5W?Xmrq_qJTOTljTlFXBC#%3Fgkw!oCLO#%FS??mM_sY
zgZMD2eEz;`Qq8RwhV9z_%>ik0E%edfRDt1>4bNga$*tm=r0GsM3|HE0kEbAUIEJRs
zxa=#@T7-TBbFGRbHuCVZ4=R>1Sb9)mxJGaEca+^en|8gpvEW(k##-`k-YtlWe|hr(
z$Gq(k)jm~99W(#)oUkr(Wt6I!RB^=Kpf^u5e1wODd64`*Pw9)5338|-Ucc{+4_A6$
zTa0qAIb|AljJX>7_B`*xli}dtdpz@#m`rKO?->OW%_Io_eJyKpUUK${1?n<KI{E^h
z;yOry;KHJb=j)|{TO~ezUfH@~gsXMlSHYgN`n;*7;c@50ZS>yL-^85pQa)mji6h<n
zUZC_IGrEIlSX3p{;0dDPH)@F|v2%3x6XO)g8gXZUZ50W;A*X`?bM^%khy}=KqNjff
z_VhYrEwB%*XQ*Cw#3^|b`bS}UY5(a_HkGbrL(HH7-9HSNq+;BZzCz4XSJ)tL6}Dlr
zGr-6ExE!DzqF&?}@13qsulA0|Ese?wsO8W+RN<fWX>j#;Rm{Y%J~Pi;DmNjAckVVG
z_;UjVtgRZXDC?G8KmFKayR^-dME_ax)(hOKYx?M0!7(C<P6C4f6I^Amy?>prP17}}
z&~e`A(}2{6npj0X)!EE+w&|P<a|maz`G}MLIB$-Uj>&AKf_5+a=mdGplilpfmFk~H
z^U=IAZ0z2*s@@h0P0Vk#$zWs%e&=E@tDrkcF~-%4LbvW8(Ft2THTn~g%c2riJjui;
z$I1tZhHZ0SMu;Q-DB<2-aEs^1T0m7lXe)GDazz45kY&y!xu@I6J$uM14`7d%ieA(=
ziC3?~#1+m264`fgHGwN}=vKZ0UNQ`il-#sb!-jIU6J(c+s;^taY;F71&yTtqkbT_x
z<)&=}`Eb%omSxC(&3%A)MXWjg*8d#fKU(YD{wWS0uy&awOdD}e?Ohn~gbme-Rv7u<
z2*qLAM&A8arh=*d!-7=)(ono-)E)SU)ZSgW^ous}aKD=ii*E!0xSmOVRi36MC#ki0
z!#lxiug;>bc2ItHC0&^4f!bVpHjA2kS@AfR#}uazM{q9TMn(mVPe{2*;xN%={v_AX
zW}Tis1D!~!fO>TEE)eO!QYX%ACS~G04WvwdBOGKNIeM(0gX6Gf;6BsH(y|AbE+Cy%
zfMKU_Xc?9yFi*evy<-?iy;Z`MLdTLM)vBcvWwm`4rW7K*@aqm)@l_|j(7%GhJ~$<K
zMaFJhdBk~-Pu5|y{C?+ch4bpXZ0N#xYI4krKuz*%SP$DHU22l1isrf?p{h@L*_-H$
ziBx882W5}6+NOO;VYSP-_wT;p4gU_Y$@-*5hRqk}($gePnn@qoM4FGhUuLh2uBkAb
zKI!SKjPY5|EBJ9Avll%4zAK?B(jUA%|LO3F>eK3`ZO@4ehS)abR2W=i7W(~Ts|pVu
zMv2kRXdtb1wc-5@|L@TOIGK#-+sw@}z#`@A=@!-nb8FiGDv5WTrJ&>9;5k@;8c?2<
zpGaYX_sf(5_ozLbfpqz^!Xmz2bN3Ho!jy$I9Dmz8uGi=l3lG(~clm~p#p)_`4kdB1
zhkDeXKh}50Ox0b!f0r+1?fJC^%LRk*WVb)a6HBm%@f+YePpfFC8m_&5&C&Q1XVJBT
zDn>Y*^3CXgHu_}xQzaWo)t6tyAqL7`_kUSqPKgH|8Spfw7Gw8&G%t}V@v57BZ@AdT
z<Yo5wN8}GG8(7}8-fPRV5!>N1J+E8zG<_Kw*ZB?~z52Xlv;D~R3d=_CkwVj+B|j|Q
zkL~nxzNak%n31OyAZNhk#Iv+;tGI+*XQ%23D>|40mm+@?4PUT&CHfd&b1x+jaH92F
zj|pd`^q%WS+8x@~zDu71c2*NCz&vcn=M~1V5?>y7^Eu`pt-wiwabGKX-nMFncyDHJ
z+SMM>@a<n!kT#dsCdq%U%sA|3J1nTa7fz_>C7}{_5n30KHDjtksj9qP%pLG|>TPc+
z?ocEC+z`V4-iUJTcI-Um(GDV5iV6$jIm2$R=+`V3%7Sfa-(&YJGk;TNWHG^Bto2MI
z&c{3QLrDt9vO$lUkqui!^+(mNVdDch>=W|G*p#^YSTnNO1GeZ}>*n^ul%R*chGcz=
z(S95wpeIvZ=CDqT<gp1yW*X^u5w#E{ng_%-L?bbL>K+3V7>dQtk{MT2VH*y0l1P4q
zN7raa|9&NdsOw{`GF((h=C&toc{rAp8n%2TQWcZGn+s~qwI0HV<R%{5W@2WmHN4i#
z^uk&v^<l2?VB=R~J^CBz0dKKg$kN<Kx#mcC6*}dhTy?ZFqF_Y0*{MNrSPquM%gFfb
zZw>dA2^W>!s?2&NLi3PvS2J7eli1PC@wcC7SM}Ux-Lje7ecGzVOr2$$6@_yxgdN{U
zfRg<%QbE?!<~m}LVL3B)nkqp#e<Oa_Wl~AI^*c;gYVy7IbH&8Cqri#p9v7+NdewdW
zaUoZ$9h{^mt|GcD<Zp1D<jl3f(KbX3c(e!ZM&I1CEZS}2CFIcVq(^kzXD9xt(mGS|
zhg`IfJx*>)Z{TmB@W!|)uGY!G{@8{oy_C{+tK|rTw<Sg3^>=FXgjo8?{23*sPINfq
zRB=2WTU61m^B#w~wm1xL#|e}#mBjBGa+2&`5C}>AuA|BHA}lRYL-7&hPU=7NB`~se
z+oMqh?js>rM^kVoa*7KLkOkL4xpE7Og8hK=U<E~zNrQEzX(?-pL)!EWir+(~=X&F*
zh9r&%(wqeD=M}>k(@<2a1d8^(@{=^Hvdg<z)E-+D0MXF{`%*P-W_PSXDF;W^(GOG|
zV4Mp=_Z8aKsL87uQ}=iV3yp@{zlGp~A)_Vp_iA%!BIL#BWDbGfBq0>^y~T4RA@i5D
z?-@})NC&!OYG{Ncrz}@UPnyVuRLw;741$dv*tFD%aizyw7S+=s**rwA8yg$EVp%5y
z<y&4XIXO@xrGF|MW9!~z;-qrvM1IMJx~w>y(?lzyIu6o}Ma9KYc-irdSamP9ZXhbc
zsX5ExI1xb7LZqXSkJ`SosmcTV$U#l-e@4*7eEOS;Ye6r2yPk%C3|Ia@c_XDZwIV=`
zGN`=tii3(Q`}h)yMacIH@9Tv>@tQ$Qu8<0m{7u-UG5k}+&R@oWzm_=|Bu^2=yq8<&
zhc@fFf)4={z@-^sM0M=D8xN-Hu<IM6#}|MIqhr>f_MTxUvO!vPgL)|?LzSI<7GmQz
z{O924j+xSTrwGb$_2}%r{sb!DU`yl!e}h~3(%LlEjpD_S2)r%irgzpJbcn*5$3T%P
zoS854nHrMq8Da$7i~9Os&Qekw1gAgS<%9T5Lxypg<hzUy31D?)Zl2J7_=}X;?9(+m
zfCFuQHdI(G)G;KbrQ_ko-H309pNV+%r;KIf`J5{C_I&x@GfZunK;uaI!tprD^LW!O
z3YG-Iw=65oixwhX3%>N^(_0TQ-)XprykHje!(?gWG&;RQKZpNbTvXP0#3QNGv-?x%
zJ%t#0Hp|R5u{Aqq9`akdlotV3Ns6BEZu0l$i_WX+Kb08|B^hQ#6)R%jW|daqUifi;
zJMcvu6a50U@7I`EZxi}sq|$<WY#n)us&zq1UaQ{2!N={h)8<s56{$);ZwL|W#Jy8=
zr^Igc=WX>u<-KKI3-HFBEgdRVGyc}dAM;|yVcs8!_$QAFL6~19{8n9iU6K=+aad8L
zFQeMxr{rOV`woZ5UZ5yU%Tjp2-w{*{7)Zlr^sL64KFe#@rE;pp&1Yk4)x8aBF~1%w
z>_6Ic3sb})DNeM;H)q2~0U&6KlDsEm9WB$`2^!>B*oM?60d$zPk!>rkwKXa+#`HbP
zEMtNr{bUk+)Td7>7=T?eb6k?I?gx4OM*vaUax1|tYn>7RJGqXLun(?B7|+#SZQ(gt
z^_3lEw7MPXr^S^`G-Apw4}GDF7xI6#$L+4v+DRg^j{}mQn8_dAa9s{~*W8LPZLmv7
z0H^{j6AqkmcyeT(Su$nuyuP+8axeyD!i0~Pc(~T^8kAnO9J$BX(a8a3+7s8%B5qNd
z9d;(q43A~1Au3s_{4f3M;_}}BEu4YeOq?mU$IY<9Xq4{@L{Ev`c>BV_--fJr0EmTr
z!EfO%yAYJG+ziitIGjI=h4Pmvoa&-Js<p2DL7`kPfC)QG9I<mvCcHLCp`Cv4sID28
zm3D=mJSR?!R=5H~jCn;}Yg&ChxOW?~`cdSzlfy13=EiX+gp;(dmrLya74yp6JRR$4
z%^pmON{^%Gnf~>OWQzrYmA>PC(A%VB$jHj7-pOKY`A8>N%!=z>9EEr*1kNg_M=C5r
z!dUPaH4+QO-op0rLv2u9VCgP(9TCUM4X15D;^+1y8Tu~t?$C-a#bxZt8kj2=t3wfX
z^<ADlApEU{Qg#^C;iX0^DnqTrZ~r!i2w%oW)Pjagzt(&syFa`E6EcW<<4xfY6N&z!
zqhS$6NY3DPPLu_yANnnxogeEQ*tl|iS5SDP<n%ztndRz8@yNGu+A6L&163lKur-7$
zfHQe|OukTlN7*e%wLXM!UKKSPyPP2vjq$(|qXJ_8yU^%LRY2WQevL!NG#|HxA|7MK
zZ79631Xr-d)@E48;fFS}MHo*#&EO438o?sIBKW1f$zDTK{};&w`5Ep4VVmioA5Ut&
z_g0*S42!qGt3b4el`w{qiKEF0_i#Mh`l8XacviNilPv%6rbvDMs$Yb1tBYA4YSE=$
zBe3m|$>&Coo?O0HWs_eD2*XDnj}{U?^s$HzX8gM`!p+HI)0}-Zu5C=?a03~GWVFje
z!d|yo6)6oHRXKumPAw{nnUHYHellT;Z*RmfR?yOfruO$bW~Zap<ZIBVj4hAl#G%8{
z8=B9lr0C@tQ&!CK1AdQpCGL47z31ywE>bra(jR#1Fwti3UgR=tGs20nne*<lO2v)=
zma!D+9Q0L};5FOXs94X5U$vd!n4+`wpzmMB4^R%PaQc!wW%J9r`eZfsSQl5_5?@rK
zPA3JMVpq*GhL)BqxkcI9@TruZ>xqWJ^6~54?0bW-F(MlxLQc;UN#DXRmF}d}fw?U7
z_S!3bbPQPigC<}2wx)}D6_7a#+wi_gvDn-|=x8&s2BpP9PgZo(ya0TZ$1W4xsYuze
zoJ`a==?I^t(26wQpw||*1Q}W0gB2$G&ugpao?WFT|7y50#w<$78K<;HWaR)v3TyO<
z@Tu`(N$T}$E}yj%s)0N-At!-hwNmOO_%C|;c$vQ&wx9b|q(~cS&CTATyy)%D!UPv#
z%hq-HnRL}!?CX6R>Zx7h#7zrTq{Kf}e;J+c5TQhBz12MR?6e@5y&;+DXj|VymjFv;
zO`BRO&bi(kWZH9uiYfp*8^uY-h#yB86WlWQJiU7M<8{v(5(oxqnZf&I2eu+dCEGfk
zQRj_FQDE*g$=72r163u&`R6D0V1b?QxPiq1%8RU3VN@9}mn!m0Bp60_o$SmMdr;$2
z&xjh-oxxA!GgO@`wF<A3&t9C!WwYS`EA-eFG|{A4>p|q{Ys?w<t}#>}n`a~1$nUf@
z)F!Aw7OTxAj^#R*TA`^TH}=?@z$s%#;DCULGsA+e{m_H#VaU~hg_f4)k1uVu8x#m$
zCsYU?!3PTU$S_5JEbF<IvgG0^a=K;*tKV+Ct7*k+yM7l`<&|+0@ktUi_rDiYgnju4
zkH|Nu3A?b5*z;-IYoO5^PNRD_oNhAWfha1v?`}3Qj@k8GNzJRA-pd2Be&xvJF!LC{
z`f+hG%^dhgyL`5`=psREDeyhB-m|Z}wru7M(dyh*C0>_Xt;T0!jtliM^AL%9Wxr9_
zcrERFbKqZ%Exgg3?iKF@4%!Q=sO=6|)7K0=cQt+2?m>S2ATE9L^u*oWLW(B4``_K8
zmoXq6S1_;sboWxL$`!+wr{ipOwwM7Hx2S!{)Mui|_z&4IPquVEL0iBJa5+Ay<Bf-;
z^wb=!ZSc-PNYy;nSkg$~@NCw|pjwM#mJy@m=F<2l8IO!9C%j%6E3F%7&nT{XIH!3t
zfG0}<*QvD>7t+poWF2NMBtjT%YfOMoAEP*?!-x@@jtP5o)P5_TxyE{+{eOPe`(Jt#
BHn0Ey
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/fonts/titillium-web-v7-latin-600.svg b/WebSites/errors/403/fonts/titillium-web-v7-latin-600.svg
new file mode 100644
index 0000000..1177f15
--- /dev/null
+++ b/WebSites/errors/403/fonts/titillium-web-v7-latin-600.svg
@@ -0,0 +1,275 @@
+<?xml version="1.0" standalone="no"?>
+<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
+<svg xmlns="http://www.w3.org/2000/svg">
+<defs >
+<font id="TitilliumWeb" horiz-adv-x="500" ><font-face
+ font-family="Titillium Web SemiBold"
+ units-per-em="1000"
+ panose-1="0 0 7 0 0 0 0 0 0 0"
+ ascent="1133"
+ descent="-388"
+ alphabetic="0" />
+<glyph unicode=" " glyph-name="space" horiz-adv-x="220" />
+<glyph unicode="!" glyph-name="exclam" horiz-adv-x="266" d="M74 0V140H191V0H74ZM85 241L75 685H191L181 241H85Z" />
+<glyph unicode=""" glyph-name="quotedbl" horiz-adv-x="395" d="M329 453H234L230 685H335L329 453ZM160 453H64L60 685H166L160 453Z" />
+<glyph unicode="#" glyph-name="numbersign" horiz-adv-x="560" d="M540 160H438V0H343V160H217V0H122V160H20V251H122V403H20V494H122V663H217V494H343V663H438V494H540V403H438V251H540V160ZM343 251V403H217V251H343Z" />
+<glyph unicode="$" glyph-name="dollar" horiz-adv-x="560" d="M503 196Q503 92 444 41T282 -11H274L260 -127Q196 -124 196 -120L210 -7Q146 -1 86 11L66 15L77 101Q156 90 222 86L249 293Q145 321 102 362T59 491T117 625T279 671H297L314 805H378L360 666L488
+648L479 562Q408 570 349 574L324 381Q425 352 464 314T503 196ZM166 491Q166 454 186 435T262 398L285 577Q166 575 166 491ZM395 190Q395 224 377 243T311 276L286 84Q395 88 395 190Z" />
+<glyph unicode="%" glyph-name="percent" horiz-adv-x="560" d="M138 -6L360 691L422 670L200 -26L138 -6ZM20 529Q20 671 135 671T251 529Q251 457 221 421T136 385T50 421T20 529ZM102 569T102 529T109 471T136 453T162 471T170 529T163 586T136 604T110 587ZM309
+133Q309 275 424 275T540 133Q540 61 510 25T425 -11T339 25T309 133ZM405 207T398 190T390 133T397 75T424 56T450 74T458 132T451 190T425 207Z" />
+<glyph unicode="&" glyph-name="ampersand" horiz-adv-x="696" d="M123 627T174 667T317 707T457 667T506 555T474 442T361 354L483 233Q490 252 497 298T506 376L611 374Q597 252 562 169L681 60L619 -11L506 87Q473 41 418 15T297 -11Q156 -11 97 42T38
+199Q38 282 73 327T186 402Q147 447 135 478T123 558Q123 627 174 667ZM285 86Q333 86 373 102T432 148L243 337Q193 318 171 288T148 208Q148 86 285 86ZM233 536Q233 487 278 439L300 416Q353 446 374 472T396 539Q396 615 315 615T233 536Z" />
+<glyph unicode="'" glyph-name="quotesingle" horiz-adv-x="225" d="M64 453L61 685H167L160 453H64Z" />
+<glyph unicode="(" glyph-name="parenleft" horiz-adv-x="289" d="M163 388T163 301T186 108T234 -62L258 -125H155Q141 -102 119 -49T82 52T55 168T43 320T71 515T127 688L155 750H258Q224 664 194 526Z" />
+<glyph unicode=")" glyph-name="parenright" horiz-adv-x="289" d="M246 365T246 301T235 170T206 52Q172 -54 146 -104L134 -125H31Q42 -99 57 -56T99 101T126 301T103 500T55 682L31 750H134Q148 724 170 666T207 558T234 436Z" />
+<glyph unicode="*" glyph-name="asterisk" horiz-adv-x="423" d="M382 504H255L294 382L232 363L191 486L86 407L46 458L153 537L49 611L88 665L191 590L231 713L295 692L256 568H382V504Z" />
+<glyph unicode="+" glyph-name="plus" horiz-adv-x="560" d="M52 202V300H230V479H328V300H508V202H328V21H230V202H52Z" />
+<glyph unicode="," glyph-name="comma" horiz-adv-x="246" d="M26 -123L74 124H194L114 -123H26Z" />
+<glyph unicode="-" glyph-name="hyphen" horiz-adv-x="421" d="M61 220V319H360V220H61Z" />
+<glyph unicode="." glyph-name="period" horiz-adv-x="239" d="M61 0V144H178V0H61Z" />
+<glyph unicode="/" glyph-name="slash" horiz-adv-x="443" d="M32 9L317 714L413 679L127 -25L32 9Z" />
+<glyph unicode="0" glyph-name="zero" horiz-adv-x="560" d="M155 671T280 671T467 591T529 327T467 66T280 -11T93 65T30 325T92 590ZM352 574T280 574T177 520T145 328T177 139T280 86T382 138T414 328T383 519Z" />
+<glyph unicode="1" glyph-name="one" horiz-adv-x="560" d="M405 660V0H294V534L139 434L88 517L303 660H405Z" />
+<glyph unicode="2" glyph-name="two" horiz-adv-x="560" d="M492 0H67V95L230 263Q304 339 334 382T364 476T335 550T240 572Q178 572 103 558L78 554L71 642Q168 671 272 671Q479 671 479 487Q479 415 448 362T335 234L194 97H492V0Z" />
+<glyph unicode="3" glyph-name="three" horiz-adv-x="560" d="M66 639Q159 671 270 671T431 629T482 494Q482 454 467 422T435 376T395 345Q448 320 471 291T495 195Q495 90 443 40T275 -11Q230 -11 176 -4T90 12L59 20L66 106Q176 86 260 86Q380 87 380 192Q380
+240 349 265T267 291H134V384H267Q304 384 335 414T367 488T340 553T264 574Q185 574 101 560L75 555L66 639Z" />
+<glyph unicode="4" glyph-name="four" horiz-adv-x="560" d="M337 0V118H40V203L214 660H337L153 215H337V409H449V215H521V118H449V0H337Z" />
+<glyph unicode="5" glyph-name="five" horiz-adv-x="560" d="M484 660V562H178L161 388Q229 419 295 419Q507 419 507 221Q507 109 449 49T283 -11Q238 -11 181 -3T90 14L56 23L68 107Q186 87 270 87Q328 87 360 119T392 210T364 295T291 321Q210 321 159 301L141
+294L71 309L89 660H484Z" />
+<glyph unicode="6" glyph-name="six" horiz-adv-x="560" d="M490 560Q393 574 314 574T196 525T156 388L179 396Q251 419 300 419Q524 419 524 209Q524 101 462 45T281 -11T102 77T41 330Q41 671 309 671Q384 671 471 653L500 647L490 560ZM174 299L155 292Q157
+86 287 86Q346 86 377 118T409 207T378 292T292 321T174 299Z" />
+<glyph unicode="7" glyph-name="seven" horiz-adv-x="560" d="M73 560V660H489V528L246 -11L142 19L377 530V560H73Z" />
+<glyph unicode="8" glyph-name="eight" horiz-adv-x="560" d="M168 671T278 671T453 626T519 495Q519 435 501 405T431 342Q482 309 505 275T529 179Q529 79 460 34T278 -11Q30 -11 30 168Q30 235 53 271T126 342Q79 373 60 406T41 496Q41 580 104 625ZM149 192Q149
+89 279 89T410 194Q410 263 326 289H230Q149 263 149 192ZM400 479Q400 571 280 571T160 479Q160 419 230 384H326Q400 419 400 479Z" />
+<glyph unicode="9" glyph-name="nine" horiz-adv-x="560" d="M248 86Q400 86 402 278L378 270Q302 244 256 244Q148 244 91 295T34 450T97 612T270 671Q395 671 456 582T517 319T449 67T248 -11Q173 -11 86 7L57 13L67 100Q164 86 248 86ZM265 342Q322 342 382
+364L403 371Q401 574 270 574Q213 574 181 541T149 451Q149 342 265 342Z" />
+<glyph unicode=":" glyph-name="colon" horiz-adv-x="239" d="M61 303V447H178V303H61ZM61 0V144H178V0H61Z" />
+<glyph unicode=";" glyph-name="semicolon" horiz-adv-x="266" d="M84 124H204L124 -123H36L84 124ZM77 303V447H194V303H77Z" />
+<glyph unicode="<" glyph-name="less" horiz-adv-x="560" d="M474 377L180 253L474 123V11L64 206V296L474 488V377Z" />
+<glyph unicode="=" glyph-name="equal" horiz-adv-x="560" d="M61 301V399H499V301H61ZM61 103V201H499V103H61Z" />
+<glyph unicode=">" glyph-name="greater" horiz-adv-x="560" d="M380 253L86 377V488L496 296V206L86 11V123L380 253Z" />
+<glyph unicode="?" glyph-name="question" horiz-adv-x="441" d="M406 534Q406 467 390 432T322 357T255 294T238 243V210H150Q126 241 126 288Q126 313 145 338T213 403T278 466T294 526Q294 599 188 599Q128 599 62 585L39 580L33 663Q126 696 202 696Q307 696
+356 658T406 534ZM133 0V140H249V0H133Z" />
+<glyph unicode="@" glyph-name="at" horiz-adv-x="975" d="M939 305V295Q939 130 893 64T754 -3Q709 -3 678 11T637 40L628 55Q540 -2 461 -2T334 53T286 243T330 440T482 502Q522 502 568 484L584 477V491H692V307Q692 155 702 122Q705 110 713 101T729 90T759
+88T796 102Q830 133 830 295V306Q830 477 753 554T502 631T241 538T152 254T233 -24T503 -111L646 -102L651 -197Q559 -206 503 -206Q388 -206 306 -184T164 -108Q44 -3 44 261Q44 496 164 611T504 726Q939 726 939 305ZM477 93Q519 93 591 127Q584 167 584 262V392Q534
+407 504 407Q440 407 418 371T396 248Q396 93 477 93Z" />
+<glyph unicode="A" glyph-name="A" horiz-adv-x="599" d="M20 0L189 685H410L580 0H468L431 147H168L131 0H20ZM275 592L190 245H409L325 592H275Z" />
+<glyph unicode="B" glyph-name="B" horiz-adv-x="612" d="M79 685H339Q444 685 496 643T548 507Q548 446 529 411T467 353Q565 315 565 194Q565 0 347 0H79V685ZM339 299H190V96H341Q396 96 423 119T451 198T419 276T339 299ZM333 589H190V393H337Q435 393 435
+494Q435 589 333 589Z" />
+<glyph unicode="C" glyph-name="C" horiz-adv-x="544" d="M309 -11Q159 -11 106 72T52 345T106 615T309 696Q398 696 505 671L501 581Q411 597 321 597T199 544T167 343T198 142T319 88T501 103L504 11Q401 -11 309 -11Z" />
+<glyph unicode="D" glyph-name="D" horiz-adv-x="641" d="M316 0H79V685H316Q474 685 532 605T590 354Q590 267 579 207T538 97Q481 0 316 0ZM475 354Q475 478 444 533T316 588H190V98H316Q415 98 448 171Q464 208 469 250T475 354Z" />
+<glyph unicode="E" glyph-name="E" horiz-adv-x="553" d="M79 0V685H511V588H190V394H451V298H190V98H511V0H79Z" />
+<glyph unicode="F" glyph-name="F" horiz-adv-x="529" d="M79 0V685H504V588H190V357H451V260H190V0H79Z" />
+<glyph unicode="G" glyph-name="G" horiz-adv-x="613" d="M358 262V360H553V12Q526 5 444 -3T324 -11Q168 -11 109 75T50 344T110 612T320 696Q408 696 518 676L553 669L549 581Q428 597 332 597T201 543T165 343T198 142T334 86Q407 86 443 95V262H358Z" />
+<glyph unicode="H" glyph-name="H" horiz-adv-x="676" d="M486 0V296H190V0H79V685H190V393H486V685H598V0H486Z" />
+<glyph unicode="I" glyph-name="I" horiz-adv-x="269" d="M79 0V685H190V0H79Z" />
+<glyph unicode="J" glyph-name="J" horiz-adv-x="296" d="M19 -71V27Q72 27 91 43T111 114V685H221L222 106Q222 -1 177 -36T19 -71Z" />
+<glyph unicode="K" glyph-name="K" horiz-adv-x="583" d="M190 0H79V685H190V376L292 384L432 685H559L390 341L566 0H437L292 286L190 279V0Z" />
+<glyph unicode="L" glyph-name="L" horiz-adv-x="475" d="M463 0H79V685H190V99H463V0Z" />
+<glyph unicode="M" glyph-name="M" horiz-adv-x="850" d="M79 0V685H272L425 150L578 685H772V0H660V562H645L483 28H367L205 562H190V0H79Z" />
+<glyph unicode="N" glyph-name="N" horiz-adv-x="686" d="M79 0V685H273L481 98H496V685H607V0H417L204 588H190V0H79Z" />
+<glyph unicode="O" glyph-name="O" horiz-adv-x="656" d="M232 86T328 86T457 144T491 338T457 537T328 599T199 537T164 340T198 145ZM483 -11T328 -11T111 73T49 339T111 608T328 696T544 609T606 339T545 73Z" />
+<glyph unicode="P" glyph-name="P" horiz-adv-x="591" d="M330 213H190V0H79V685H330Q563 685 563 455Q563 337 505 275T330 213ZM190 309H329Q449 309 449 455Q449 525 420 557T329 589H190V309Z" />
+<glyph unicode="Q" glyph-name="Q" horiz-adv-x="656" d="M328 -11Q172 -11 111 73T49 338T111 608T328 696T544 609T606 339Q606 219 581 145T497 32L581 -103L478 -151L389 -5Q370 -11 328 -11ZM232 86T328 86T457 143T491 338T457 537T328 599T199 537T164
+339T198 145Z" />
+<glyph unicode="R" glyph-name="R" horiz-adv-x="618" d="M190 244V0H79V685H339Q571 685 571 467Q571 321 459 269L572 0H450L351 244H190ZM457 466Q457 589 339 589H190V340H341Q401 340 429 374T457 466Z" />
+<glyph unicode="S" glyph-name="S" horiz-adv-x="543" d="M280 599Q153 599 153 510Q153 464 183 445T315 397T460 329T502 204Q502 96 441 43T273 -11Q188 -11 85 9L49 16L60 105Q195 87 266 87Q390 87 390 197Q390 240 362 260T236 305T90 373T42 509T102 649T270
+697Q347 697 452 679L487 673L478 583Q338 599 280 599Z" />
+<glyph unicode="T" glyph-name="T" horiz-adv-x="526" d="M13 586V685H513V586H320V0H208V586H13Z" />
+<glyph unicode="U" glyph-name="U" horiz-adv-x="650" d="M185 219Q185 86 325 86T465 219V685H577V221Q577 100 514 45T325 -11T136 44T73 221V685H185V219Z" />
+<glyph unicode="V" glyph-name="V" horiz-adv-x="594" d="M458 685H574L406 0H188L20 685H136L272 98H322L458 685Z" />
+<glyph unicode="W" glyph-name="W" horiz-adv-x="911" d="M24 685H141L239 96H260L390 683H520L650 96H672L770 685H887L752 0H573L455 549L338 0H158L24 685Z" />
+<glyph unicode="X" glyph-name="X" horiz-adv-x="564" d="M138 685L285 415L434 685H551L348 337L551 0H427L280 258L130 0H13L217 331L13 685H138Z" />
+<glyph unicode="Y" glyph-name="Y" horiz-adv-x="549" d="M331 0H219V282L4 685H129L274 391L420 685H544L331 282V0Z" />
+<glyph unicode="Z" glyph-name="Z" horiz-adv-x="534" d="M42 588V685H492V578L174 116V97H492V0H42V106L359 568V588H42Z" />
+<glyph unicode="[" glyph-name="bracketleft" horiz-adv-x="344" d="M306 749V652H183V-26H306V-123H73V749H306Z" />
+<glyph unicode="\" glyph-name="backslash" horiz-adv-x="471" d="M440 13L345 -27L31 670L125 712L440 13Z" />
+<glyph unicode="]" glyph-name="bracketright" horiz-adv-x="344" d="M38 652V749H271V-123H38V-26H161V652H38Z" />
+<glyph unicode="^" glyph-name="asciicircum" horiz-adv-x="560" d="M400 316L276 554L151 316H37L227 660H321L514 316H400Z" />
+<glyph unicode="_" glyph-name="underscore" horiz-adv-x="625" d="M99 -81H527V-174H99V-81Z" />
+<glyph unicode="`" glyph-name="grave" horiz-adv-x="254" d="M24 748L260 647L234 576L-10 654L24 748Z" />
+<glyph unicode="a" glyph-name="a" horiz-adv-x="507" d="M436 346V118Q437 96 447 86T480 72L477 -11Q391 -11 344 26Q264 -11 183 -11Q34 -11 34 148Q34 224 74 258T199 299L328 310V346Q328 386 311 402T259 418Q195 418 99 410L67 408L63 485Q172 511 263
+511T395 472T436 346ZM212 222Q143 216 143 147T204 78Q254 78 310 94L328 100V233L212 222Z" />
+<glyph unicode="b" glyph-name="b" horiz-adv-x="536" d="M299 511Q402 511 447 454T493 250T439 47T249 -11Q202 -11 100 -2L66 1V708H174V481Q243 511 299 511ZM249 86Q329 86 355 123T382 251T360 377T286 414Q238 414 190 399L174 394V90Q229 86 249 86Z" />
+<glyph unicode="c" glyph-name="c" horiz-adv-x="442" d="M253 511Q306 511 378 497L403 492L399 406Q320 414 282 414Q206 414 180 380T154 252T179 122T283 86L400 94L403 7Q302 -11 251 -11Q137 -11 91 50T44 252T93 451T253 511Z" />
+<glyph unicode="d" glyph-name="d" horiz-adv-x="540" d="M474 708V0H366V26Q293 -11 232 -11Q134 -11 89 48T43 246T93 448T251 511Q287 511 365 498V708H474ZM348 104L365 111V407Q305 417 254 417Q153 417 153 249Q153 157 176 122T251 86T348 104Z" />
+<glyph unicode="e" glyph-name="e" horiz-adv-x="508" d="M422 90L450 93L452 12Q338 -11 250 -11Q139 -11 91 50T42 245Q42 511 259 511Q469 511 469 282L462 204H152Q153 142 179 113T276 84T422 90ZM362 288Q362 362 339 391T259 421T178 390T151 288H362Z" />
+<glyph unicode="f" glyph-name="f" horiz-adv-x="346" d="M197 407V0H89V407H31V500H89V532Q89 639 120 679T230 719L338 709L337 620Q288 622 256 622T210 603T197 531V500H329V407H197Z" />
+<glyph unicode="g" glyph-name="g" horiz-adv-x="525" d="M503 -68Q503 -232 266 -232Q152 -232 97 -201T42 -88Q42 -51 60 -25T118 33Q85 55 85 106Q85 126 112 171L121 186Q49 229 49 336Q49 426 103 468T249 510Q293 510 336 500L351 497L506 501V413L423 418Q450
+383 450 336Q450 238 401 201T246 163Q220 163 202 167Q188 133 188 115T206 89T296 81Q415 80 459 49T503 -68ZM149 -78Q149 -113 177 -128T273 -143Q394 -143 394 -74Q394 -35 373 -25T287 -13L189 -7Q167 -25 158 -40T149 -78ZM157 290T179 269T250 247T320
+268T342 336T320 403T249 425Q157 425 157 336Q157 290 179 269Z" />
+<glyph unicode="h" glyph-name="h" horiz-adv-x="546" d="M175 0H66V708H175V474Q249 511 312 511Q412 511 448 455T485 268V0H376V265Q376 346 359 380T287 414Q239 414 191 398L175 392V0Z" />
+<glyph unicode="i" glyph-name="i" horiz-adv-x="241" d="M66 0V500H175V0H66ZM66 585V700H175V585H66Z" />
+<glyph unicode="j" glyph-name="j" horiz-adv-x="242" d="M67 19V500H175V18Q175 -80 141 -127T2 -227L-41 -146Q29 -102 48 -75T67 19ZM67 585V700H175V585H67Z" />
+<glyph unicode="k" glyph-name="k" horiz-adv-x="499" d="M175 0H66V708H175V299L237 305L355 500H477L333 266L485 0H362L240 211L175 204V0Z" />
+<glyph unicode="l" glyph-name="l" horiz-adv-x="253" d="M72 0V708H181V0H72Z" />
+<glyph unicode="m" glyph-name="m" horiz-adv-x="838" d="M175 0H66V500H174V469Q245 511 304 511Q391 511 431 462Q522 511 612 511T739 456T776 268V0H668V265Q668 346 652 380T583 414Q538 414 486 394L469 387Q477 367 477 259V0H369V257Q369 346 353 380T283
+414Q233 414 190 394L175 388V0Z" />
+<glyph unicode="n" glyph-name="n" horiz-adv-x="546" d="M175 0H66V500H174V469Q247 511 312 511Q412 511 448 455T485 268V0H377V265Q377 346 360 380T288 414Q237 414 190 394L175 388V0Z" />
+<glyph unicode="o" glyph-name="o" horiz-adv-x="530" d="M145 511T265 511T436 446T488 251T438 55T265 -11T92 55T42 251T93 446ZM198 81T265 81T355 121T378 252T354 381T265 419T177 381T152 252T175 121Z" />
+<glyph unicode="p" glyph-name="p" horiz-adv-x="537" d="M66 -215V500H174V469Q243 511 303 511Q402 511 448 451T494 248T442 47T270 -11Q229 -11 175 -2V-215H66ZM284 414Q237 414 190 393L175 386V91Q215 83 263 83Q331 83 357 122T383 255Q383 414 284 414Z" />
+<glyph unicode="q" glyph-name="q" horiz-adv-x="535" d="M239 -11Q136 -11 90 47T43 250T97 453T286 511Q335 511 436 502L469 499V-215H361V19Q294 -11 239 -11ZM286 417Q207 417 180 378T152 249T176 123T252 86Q299 86 346 101L361 106V413Q313 417 286 417Z" />
+<glyph unicode="r" glyph-name="r" horiz-adv-x="361" d="M66 0V500H174V440Q259 495 344 511V402Q258 385 197 358L175 349V0H66Z" />
+<glyph unicode="s" glyph-name="s" horiz-adv-x="469" d="M413 397Q295 413 242 413T169 401T148 361T170 323T276 298T395 252T430 142T380 26T232 -11Q171 -11 78 6L47 11L51 102Q171 86 224 86T299 99T322 142T301 183T198 208T78 251T40 357T92 472T227 510Q291
+510 384 494L415 488L413 397Z" />
+<glyph unicode="t" glyph-name="t" horiz-adv-x="358" d="M335 407H197V187Q197 126 206 106T252 86L334 89L339 2Q272 -11 237 -11Q152 -11 121 28T89 175V407H25V500H89V645H197V500H335V407Z" />
+<glyph unicode="u" glyph-name="u" horiz-adv-x="543" d="M369 500H477V0H369V31Q296 -11 234 -11Q131 -11 96 44T61 239V500H170V238Q170 148 185 117T255 86Q309 86 354 106L369 112V500Z" />
+<glyph unicode="v" glyph-name="v" horiz-adv-x="491" d="M19 500H133L229 93H261L361 500H472L342 0H148L19 500Z" />
+<glyph unicode="w" glyph-name="w" horiz-adv-x="768" d="M27 500H134L213 93H233L328 490H440L535 93H555L633 500H741L635 0H462L384 343L306 0H133L27 500Z" />
+<glyph unicode="x" glyph-name="x" horiz-adv-x="464" d="M18 500H134L232 327L331 500H447L298 254L447 0H331L232 171L134 0H18L163 251L18 500Z" />
+<glyph unicode="y" glyph-name="y" horiz-adv-x="492" d="M20 500H127L233 93H260L366 500H474L284 -215H177L237 0H151L20 500Z" />
+<glyph unicode="z" glyph-name="z" horiz-adv-x="454" d="M41 403V500H412V403L172 97H412V0H41V97L282 403H41Z" />
+<glyph unicode="{" glyph-name="braceleft" horiz-adv-x="357" d="M228 575L235 450Q235 387 214 359T126 313Q192 296 213 266T235 171L228 54Q228 11 247 -12T318 -39V-131Q211 -127 167 -88T122 42L129 163Q129 240 19 270V355Q76 368 102 392T129 456L122
+583Q122 677 166 715T319 758L320 666Q267 662 248 640T228 575Z" />
+<glyph unicode="|" glyph-name="bar" horiz-adv-x="252" d="M72 -215V708H180V-215H72Z" />
+<glyph unicode="}" glyph-name="braceright" horiz-adv-x="357" d="M129 54L122 171Q122 235 143 265T231 313Q164 331 143 359T122 450L129 575Q129 618 110 640T37 666L38 758Q146 754 190 716T235 583L228 456Q228 417 254 393T338 355V270Q228 240 228 163L235
+42Q235 -48 191 -87T39 -131V-39Q91 -36 110 -13T129 54Z" />
+<glyph unicode="~" glyph-name="asciitilde" horiz-adv-x="560" d="M409 181T382 181T277 206T180 232T135 222T91 200L74 190L64 278Q126 330 184 330Q212 330 287 305T382 279Q417 279 470 310L487 320L496 233Q478 215 444 198Z" />
+<glyph unicode=" " glyph-name="uni00A0" horiz-adv-x="220" />
+<glyph unicode="¡" glyph-name="exclamdown" horiz-adv-x="248" d="M183 500V360H66V500H183ZM172 259L182 -185H66L76 259H172Z" />
+<glyph unicode="¢" glyph-name="cent" horiz-adv-x="560" d="M274 -78V32Q183 37 138 88T93 249Q93 455 273 468V576H364V464L452 452L449 369Q370 374 327 374Q259 374 232 345T204 249T231 154T330 126L450 131L453 48Q405 38 364 36V-78H274Z" />
+<glyph unicode="£" glyph-name="sterling" horiz-adv-x="560" d="M456 564Q383 573 338 573T278 553T263 478V426H423V333H263V93H400L472 109L489 18L408 0H77V93H156V333H90V426H156V483Q156 592 193 631T314 670Q373 670 438 655L459 650L456 564Z" />
+<glyph unicode="¤" glyph-name="currency" horiz-adv-x="560" d="M371 86Q328 62 280 62T188 86L117 14L42 89L114 160Q90 200 90 250T114 343L42 415L117 490L188 418Q231 442 279 442T371 418L443 490L518 415L446 343Q470 300 470 252T446 160L518 89L443
+14L371 86ZM240 154T280 154T349 183T378 252T349 321T280 350T211 321T182 252T211 183Z" />
+<glyph unicode="¥" glyph-name="yen" horiz-adv-x="560" d="M58 301V393H170L13 660H137L281 424L424 660H548L392 393H502V301H341L337 283V238H502V146H337V0H226V146H58V238H226V283L223 301H58Z" />
+<glyph unicode="¦" glyph-name="brokenbar" horiz-adv-x="256" d="M74 708H182V335H74V708ZM74 164H182V-215H74V164Z" />
+<glyph unicode="§" glyph-name="section" horiz-adv-x="509" d="M433 534Q322 550 268 550T190 533T166 478T195 425T309 392T427 344T461 245T414 109Q451 77 451 -6Q451 -173 246 -173Q192 -173 94 -157L64 -152L75 -64Q183 -79 238 -79Q347 -79 347 -4Q347
+31 322 44T252 67T205 78Q116 98 80 129T43 231Q43 267 63 306T105 362Q61 394 61 471Q61 644 267 644Q333 644 410 628L438 623L433 534ZM177 325Q152 288 152 252T169 201T241 174T330 148Q336 156 343 181T351 235T331 277T246 308T177 325Z" />
+<glyph unicode="¨" glyph-name="dieresis" horiz-adv-x="254" d="M-22 607V721H82V607H-22ZM187 607V721H291V607H187Z" />
+<glyph unicode="©" glyph-name="copyright" horiz-adv-x="644" d="M205 155T129 235T52 435T128 633T323 713T517 632T592 433T517 235T324 155ZM106 528T106 434T167 274T321 208T476 273T538 433T476 594T322 661T168 595ZM331 595Q369 595 410 582L404
+510Q368 517 339 517T300 500T290 437T300 371T336 351L404 357L410 288Q378 272 320 272T233 308T205 434T234 559T331 595Z" />
+<glyph unicode="ª" glyph-name="ordfeminine" horiz-adv-x="403" d="M330 551V412Q338 402 353 400L351 332Q296 332 276 339T243 362Q195 333 147 333T73 360T47 435Q47 523 161 529L237 533V556Q237 582 191 582L67 575L64 638Q134 659 199 659T297 636T330
+551ZM177 470Q141 467 141 437T174 406Q199 406 228 418L237 422V474L177 470Z" />
+<glyph unicode="«" glyph-name="guillemotleft" horiz-adv-x="574" d="M251 330L135 247L251 153V42L42 204V285L251 440V330ZM514 330L398 247L514 153V42L305 204V285L514 440V330Z" />
+<glyph unicode="¬" glyph-name="logicalnot" horiz-adv-x="560" d="M61 351H493V110H395V254H61V351Z" />
+<glyph unicode="®" glyph-name="registered" horiz-adv-x="644" d="M206 155T129 235T52 435T128 633T323 713T517 632T592 433T517 235T324 155ZM106 528T106 434T168 274T323 208T476 273T538 433T476 594T322 661T168 595ZM286 378V279H206V588H331Q445
+588 445 488Q445 450 436 429T401 391L449 279H365L328 378H286ZM285 527V438H326Q368 438 368 482T321 527H285Z" />
+<glyph unicode="¯" glyph-name="overscore" horiz-adv-x="254" d="M-9 609V691H273V609H-9Z" />
+<glyph unicode="°" glyph-name="degree" horiz-adv-x="560" d="M134 485T134 550T174 655T280 696T385 656T426 550T386 445T280 405T175 445ZM198 587T198 550T220 490T280 467T340 490T364 550T341 610T280 634T221 611Z" />
+<glyph unicode="±" glyph-name="plusminus" horiz-adv-x="560" d="M52 280V378H230V493H328V378H508V280H328V168H230V280H52ZM52 125H508V27H52V125Z" />
+<glyph unicode="²" glyph-name="twosuperior" horiz-adv-x="280" d="M246 478H25V553L104 624Q152 665 152 692Q152 717 110 717L31 710L27 790Q94 800 145 800T220 778T244 713T231 648T186 599L137 557H246V478Z" />
+<glyph unicode="³" glyph-name="threesuperior" horiz-adv-x="280" d="M134 800Q248 800 248 714Q248 661 214 642Q255 626 255 567Q255 468 142 468L24 476L30 553Q89 546 126 546T164 574Q164 600 129 600H63V672H128Q140 672 148 679T156 698Q156 722
+121 722L34 716L28 791Q93 800 134 800Z" />
+<glyph unicode="´" glyph-name="acute" horiz-adv-x="268" d="M14 647L250 748L284 654L40 576L14 647Z" />
+<glyph unicode="µ" glyph-name="mu" horiz-adv-x="560" d="M380 500H488V0H380V31Q307 -11 245 -11Q206 -11 181 -4V-215H72V500H181V214Q182 140 198 113T266 86Q320 86 365 106L380 112V500Z" />
+<glyph unicode="¶" glyph-name="paragraph" horiz-adv-x="596" d="M403 0V592H318V0H224V303H217Q135 303 83 356T31 493T83 631T219 685H549V592H497V0H403Z" />
+<glyph unicode="·" glyph-name="middot" horiz-adv-x="239" d="M61 194V338H178V194H61Z" />
+<glyph unicode="¸" glyph-name="cedilla" horiz-adv-x="264" d="M173 -43T201 -60T229 -128T202 -205T125 -231Q87 -231 48 -224L35 -221L39 -156Q73 -158 94 -158Q135 -158 135 -127Q135 -112 126 -106T94 -100H63V1H110V-42Q173 -43 201 -60Z" />
+<glyph unicode="¹" glyph-name="onesuperior" horiz-adv-x="280" d="M204 790V478H116V693L60 655L19 717L124 790H204Z" />
+<glyph unicode="º" glyph-name="ordmasculine" horiz-adv-x="403" d="M46 659T201 659T357 496T202 333T46 496ZM170 419T202 419T246 437T258 497T247 556T203 574T157 556T143 497T156 438Z" />
+<glyph unicode="»" glyph-name="guillemotright" horiz-adv-x="575" d="M439 247L323 330V440L532 285V204L323 42V153L439 247ZM176 247L60 330V440L269 285V204L60 42V153L176 247Z" />
+<glyph unicode="¼" glyph-name="onequarter" horiz-adv-x="542" d="M211 790V478H123V693L67 655L26 717L131 790H211ZM32 29L425 660L472 630L79 -3L32 29ZM410 -100V-59H274V14L326 212H424L363 20H410L420 109H497V20H515V-59H497V-100H410Z" />
+<glyph unicode="½" glyph-name="onehalf" horiz-adv-x="536" d="M213 790V478H125V693L69 655L28 717L133 790H213ZM31 29L424 660L471 630L78 -3L31 29ZM501 -100H280V-25L359 46Q407 87 407 114Q407 139 365 139L286 132L282 212Q349 222 400 222T475 200T499
+135T486 70T441 21L392 -21H501V-100Z" />
+<glyph unicode="¾" glyph-name="threequarters" horiz-adv-x="556" d="M151 800Q265 800 265 714Q265 661 231 642Q272 626 272 567Q272 468 159 468L41 476L47 553Q106 546 143 546T181 574Q181 600 146 600H80V672H145Q157 672 165 679T173 698Q173 722
+138 722L51 716L45 791Q110 800 151 800ZM47 29L440 660L487 630L94 -3L47 29ZM426 -100V-59H290V14L342 212H440L379 20H426L436 109H513V20H531V-59H513V-100H426Z" />
+<glyph unicode="¿" glyph-name="questiondown" horiz-adv-x="437" d="M32 -34Q32 33 48 68T116 143T183 206T200 257V290H288Q312 259 312 212Q312 187 293 162T225 97T160 34T144 -26Q144 -99 250 -99Q310 -99 376 -85L399 -80L405 -163Q312 -196 236 -196Q131
+-196 82 -158T32 -34ZM305 500V360H189V500H305Z" />
+<glyph unicode="À" glyph-name="Agrave" horiz-adv-x="599" d="M20 0L189 685H410L580 0H468L431 147H168L131 0H20ZM275 592L190 245H409L325 592H275ZM186 939L422 836L394 760L151 842L186 939Z" />
+<glyph unicode="Á" glyph-name="Aacute" horiz-adv-x="599" d="M20 0L189 685H410L580 0H468L431 147H168L131 0H20ZM275 592L190 245H409L325 592H275ZM172 836L408 939L443 842L200 760L172 836Z" />
+<glyph unicode="Â" glyph-name="Acircumflex" horiz-adv-x="599" d="M20 0L189 685H410L580 0H468L431 147H168L131 0H20ZM275 592L190 245H409L325 592H275ZM117 776L251 919H345L479 776H363L299 843L234 776H117Z" />
+<glyph unicode="Ã" glyph-name="Atilde" horiz-adv-x="599" d="M20 0L189 685H410L580 0H468L431 147H168L131 0H20ZM275 592L190 245H409L325 592H275ZM400 777T376 777T289 802T213 827Q188 827 149 794L136 783L112 861Q118 868 127 878T163 906T216 923T303
+898T376 873Q398 873 438 906L452 917L476 838Q461 817 431 797Z" />
+<glyph unicode="Ä" glyph-name="Adieresis" horiz-adv-x="599" d="M20 0L189 685H410L580 0H468L431 147H168L131 0H20ZM275 592L190 245H409L325 592H275ZM142 783V897H246V783H142ZM351 783V897H455V783H351Z" />
+<glyph unicode="Å" glyph-name="Aring" horiz-adv-x="599" d="M436 731Q436 693 415 664L580 0H468L431 147H168L131 0H20L184 664Q163 693 163 731Q163 785 202 816T299 848T397 817T436 731ZM275 592L190 245H409L325 592H275ZM239 753T239 731T255 697T299
+685T343 697T360 731T344 765T299 778T255 766Z" />
+<glyph unicode="Æ" glyph-name="AE" horiz-adv-x="873" d="M399 0V142H170L128 0H15L217 693H829V586H509V405H769V300H509V107H829V0H399ZM296 586L198 249H399L400 586H296Z" />
+<glyph unicode="Ç" glyph-name="Ccedilla" horiz-adv-x="544" d="M381 -43T409 -60T437 -128T410 -205T333 -231Q295 -231 256 -224L243 -221L247 -156Q281 -158 302 -158Q343 -158 343 -127Q343 -112 334 -106T302 -100H271V-9Q145 0 99 83T52 351T106 615T309
+696Q398 696 505 671L501 581Q411 597 321 597T199 544T167 343T198 142T319 88T501 103L504 11Q412 -9 318 -11V-42Q381 -43 409 -60Z" />
+<glyph unicode="È" glyph-name="Egrave" horiz-adv-x="553" d="M79 0V685H511V588H190V394H451V298H190V98H511V0H79ZM187 939L423 836L395 760L152 842L187 939Z" />
+<glyph unicode="É" glyph-name="Eacute" horiz-adv-x="553" d="M79 0V685H511V588H190V394H451V298H190V98H511V0H79ZM164 836L400 939L435 842L192 760L164 836Z" />
+<glyph unicode="Ê" glyph-name="Ecircumflex" horiz-adv-x="553" d="M79 0V685H511V588H190V394H451V298H190V98H511V0H79ZM115 776L249 919H343L477 776H361L297 843L232 776H115Z" />
+<glyph unicode="Ë" glyph-name="Edieresis" horiz-adv-x="553" d="M79 0V685H511V588H190V394H451V298H190V98H511V0H79ZM138 783V897H242V783H138ZM347 783V897H451V783H347Z" />
+<glyph unicode="Ì" glyph-name="Igrave" horiz-adv-x="269" d="M79 0V685H190V0H79ZM12 939L248 836L220 760L-23 842L12 939Z" />
+<glyph unicode="Í" glyph-name="Iacute" horiz-adv-x="269" d="M79 0V685H190V0H79ZM10 836L246 939L281 842L38 760L10 836Z" />
+<glyph unicode="Î" glyph-name="Icircumflex" horiz-adv-x="269" d="M79 0V685H190V0H79ZM-49 776L85 919H179L313 776H197L133 843L68 776H-49Z" />
+<glyph unicode="Ï" glyph-name="Idieresis" horiz-adv-x="269" d="M79 0V685H190V0H79ZM-22 783V897H82V783H-22ZM187 783V897H291V783H187Z" />
+<glyph unicode="Ð" glyph-name="Eth" horiz-adv-x="644" d="M23 292V398H83V693H318Q480 693 539 606Q569 561 581 503T593 358T582 210T541 98Q483 0 318 0H83V292H23ZM478 359Q478 478 447 532T318 587H193V398H335V292H193V106H318Q418 106 450 179Q467
+216 472 257T478 359Z" />
+<glyph unicode="Ñ" glyph-name="Ntilde" horiz-adv-x="686" d="M79 0V685H273L481 98H496V685H607V0H417L204 588H190V0H79ZM445 777T421 777T334 802T258 827Q233 827 194 794L181 783L157 861Q163 868 172 878T208 906T261 923T348 898T421 873Q443 873
+484 906L497 917L521 838Q506 817 476 797Z" />
+<glyph unicode="Ò" glyph-name="Ograve" horiz-adv-x="656" d="M232 86T328 86T457 144T491 338T457 537T328 599T199 537T164 340T198 145ZM483 -11T328 -11T111 73T49 339T111 608T328 696T544 609T606 339T545 73ZM214 939L450 836L422 760L179 842L214 939Z" />
+<glyph unicode="Ó" glyph-name="Oacute" horiz-adv-x="656" d="M232 86T328 86T457 144T491 338T457 537T328 599T199 537T164 340T198 145ZM483 -11T328 -11T111 73T49 339T111 608T328 696T544 609T606 339T545 73ZM181 836L417 939L452 842L209 760L181 836Z" />
+<glyph unicode="Ô" glyph-name="Ocircumflex" horiz-adv-x="656" d="M232 86T328 86T457 144T491 338T457 537T328 599T199 537T164 340T198 145ZM483 -11T328 -11T111 73T49 339T111 608T328 696T544 609T606 339T545 73ZM148 776L282 919H376L510 776H394L330
+843L265 776H148Z" />
+<glyph unicode="Õ" glyph-name="Otilde" horiz-adv-x="656" d="M232 86T328 86T457 144T491 338T457 537T328 599T199 537T164 340T198 145ZM483 -11T328 -11T111 73T49 339T111 608T328 696T544 609T606 339T545 73ZM432 777T408 777T321 802T245 827Q220
+827 181 794L168 783L144 861Q150 868 159 878T195 906T248 923T335 898T408 873Q430 873 470 906L484 917L508 838Q493 817 463 797Z" />
+<glyph unicode="Ö" glyph-name="Odieresis" horiz-adv-x="656" d="M232 86T328 86T457 144T491 338T457 537T328 599T199 537T164 340T198 145ZM483 -11T328 -11T111 73T49 339T111 608T328 696T544 609T606 339T545 73ZM172 783V897H276V783H172ZM381 783V897H485V783H381Z"
+/>
+<glyph unicode="×" glyph-name="multiply" horiz-adv-x="560" d="M132 467L280 317L429 468L497 399L346 250L497 102L428 33L280 184L132 33L62 102L213 250L63 398L132 467Z" />
+<glyph unicode="Ø" glyph-name="Oslash" horiz-adv-x="656" d="M328 -11Q268 -11 221 1L164 -122L84 -83L142 41Q49 116 49 339Q49 520 111 608T328 696Q389 696 440 680L498 805L580 770L518 637Q606 557 606 339Q606 157 545 73T328 -11ZM234 599T199 537T164
+341T194 152L397 588Q367 599 328 599Q234 599 199 537ZM328 86Q424 86 457 144T491 332T464 522L265 94Q294 86 328 86Z" />
+<glyph unicode="Ù" glyph-name="Ugrave" horiz-adv-x="650" d="M185 219Q185 86 325 86T465 219V685H577V221Q577 100 514 45T325 -11T136 44T73 221V685H185V219ZM219 939L455 836L427 760L184 842L219 939Z" />
+<glyph unicode="Ú" glyph-name="Uacute" horiz-adv-x="650" d="M185 219Q185 86 325 86T465 219V685H577V221Q577 100 514 45T325 -11T136 44T73 221V685H185V219ZM185 836L421 939L456 842L213 760L185 836Z" />
+<glyph unicode="Û" glyph-name="Ucircumflex" horiz-adv-x="650" d="M185 219Q185 86 325 86T465 219V685H577V221Q577 100 514 45T325 -11T136 44T73 221V685H185V219ZM144 776L278 919H372L506 776H390L326 843L261 776H144Z" />
+<glyph unicode="Ü" glyph-name="Udieresis" horiz-adv-x="650" d="M185 219Q185 86 325 86T465 219V685H577V221Q577 100 514 45T325 -11T136 44T73 221V685H185V219ZM169 783V897H273V783H169ZM378 783V897H482V783H378Z" />
+<glyph unicode="Ý" glyph-name="Yacute" horiz-adv-x="549" d="M331 0H219V282L4 685H129L274 391L420 685H544L331 282V0ZM148 836L384 939L419 842L176 760L148 836Z" />
+<glyph unicode="Þ" glyph-name="Thorn" horiz-adv-x="597" d="M329 216Q390 216 420 253T451 355T421 451T329 482H190V216H329ZM330 108H190V0H79V693H190V588H330Q564 588 564 357Q564 238 505 173T330 108Z" />
+<glyph unicode="ß" glyph-name="germandbls" horiz-adv-x="595" d="M175 0H66V532Q66 634 116 676T279 719T444 684T496 567Q496 514 476 488T413 442T360 414T349 391T365 365T447 321T539 259T567 170Q567 69 521 29T365 -11Q308 -11 244 3L221 8L225 96Q317
+85 364 85Q455 85 455 154Q455 184 438 200T356 246Q289 275 263 304T237 379T255 450T314 492T370 524T384 566T362 608T281 623T198 602T175 527V0Z" />
+<glyph unicode="à" glyph-name="agrave" horiz-adv-x="507" d="M436 346V118Q437 96 447 86T480 72L477 -11Q391 -11 344 26Q264 -11 183 -11Q34 -11 34 148Q34 224 74 258T199 299L328 310V346Q328 386 311 402T259 418Q195 418 99 410L67 408L63 485Q172
+511 263 511T395 472T436 346ZM212 222Q143 216 143 147T204 78Q254 78 310 94L328 100V233L212 222ZM145 748L381 647L355 576L111 654L145 748Z" />
+<glyph unicode="á" glyph-name="aacute" horiz-adv-x="507" d="M436 346V118Q437 96 447 86T480 72L477 -11Q391 -11 344 26Q264 -11 183 -11Q34 -11 34 148Q34 224 74 258T199 299L328 310V346Q328 386 311 402T259 418Q195 418 99 410L67 408L63 485Q172
+511 263 511T395 472T436 346ZM212 222Q143 216 143 147T204 78Q254 78 310 94L328 100V233L212 222ZM105 647L341 748L375 654L131 576L105 647Z" />
+<glyph unicode="â" glyph-name="acircumflex" horiz-adv-x="507" d="M436 346V118Q437 96 447 86T480 72L477 -11Q391 -11 344 26Q264 -11 183 -11Q34 -11 34 148Q34 224 74 258T199 299L328 310V346Q328 386 311 402T259 418Q195 418 99 410L67 408L63 485Q172
+511 263 511T395 472T436 346ZM212 222Q143 216 143 147T204 78Q254 78 310 94L328 100V233L212 222ZM88 585L213 731H282L409 585H307L249 661L191 585H88Z" />
+<glyph unicode="ã" glyph-name="atilde" horiz-adv-x="507" d="M436 346V118Q437 96 447 86T480 72L477 -11Q391 -11 344 26Q264 -11 183 -11Q34 -11 34 148Q34 224 74 258T199 299L328 310V346Q328 386 311 402T259 418Q195 418 99 410L67 408L63 485Q172
+511 263 511T395 472T436 346ZM212 222Q143 216 143 147T204 78Q254 78 310 94L328 100V233L212 222ZM368 629T343 613T296 597T227 617T164 637Q140 637 101 612L88 603L64 666L80 682Q89 691 115 706T162 722T232 702T293 682Q315 682 356 709L369 718L393 654L378
+638Q368 629 343 613Z" />
+<glyph unicode="ä" glyph-name="adieresis" horiz-adv-x="507" d="M436 346V118Q437 96 447 86T480 72L477 -11Q391 -11 344 26Q264 -11 183 -11Q34 -11 34 148Q34 224 74 258T199 299L328 310V346Q328 386 311 402T259 418Q195 418 99 410L67 408L63 485Q172
+511 263 511T395 472T436 346ZM212 222Q143 216 143 147T204 78Q254 78 310 94L328 100V233L212 222ZM83 607V721H187V607H83ZM292 607V721H396V607H292Z" />
+<glyph unicode="å" glyph-name="aring" horiz-adv-x="507" d="M436 346V118Q437 96 447 86T480 72L477 -11Q391 -11 344 26Q264 -11 183 -11Q34 -11 34 148Q34 224 74 258T199 299L328 310V346Q328 386 311 402T259 418Q195 418 99 410L67 408L63 485Q172
+511 263 511T395 472T436 346ZM212 222Q143 216 143 147T204 78Q254 78 310 94L328 100V233L212 222ZM213 530T181 561T149 640T181 720T260 752T339 720T372 640T340 562T260 530ZM239 691T225 677T211 641T225 605T260 590T296 604T310 640T296 676T261 691Z"
+/>
+<glyph unicode="æ" glyph-name="ae" horiz-adv-x="793" d="M706 94L735 97L737 12Q622 -11 528 -11T384 39L357 27Q271 -11 177 -11Q107 -11 71 31T34 150T76 261T211 301L328 310V342Q328 374 311 390T261 407Q186 407 102 399L70 396L66 492Q193 510 277
+510T400 458Q449 510 549 510Q753 510 753 282L746 203H436Q437 143 463 116T560 88T706 94ZM197 82Q242 82 287 93T335 107Q327 154 327 226L212 218Q143 213 143 148T197 82ZM436 288H646Q646 356 622 385T543 414T462 384T436 288Z" />
+<glyph unicode="ç" glyph-name="ccedilla" horiz-adv-x="442" d="M315 -43T343 -60T371 -128T344 -205T267 -231Q229 -231 190 -224L177 -221L181 -156Q215 -158 236 -158Q277 -158 277 -127Q277 -112 268 -106T236 -100H205V-8Q117 3 81 64T44 259T93 451T253
+511Q306 511 378 497L403 492L399 406Q320 414 282 414Q206 414 180 380T154 252T179 122T283 86L400 94L403 7Q303 -11 252 -11V-42Q315 -43 343 -60Z" />
+<glyph unicode="è" glyph-name="egrave" horiz-adv-x="508" d="M422 90L450 93L452 12Q338 -11 250 -11Q139 -11 91 50T42 245Q42 511 259 511Q469 511 469 282L462 204H152Q153 142 179 113T276 84T422 90ZM362 288Q362 362 339 391T259 421T178 390T151
+288H362ZM149 748L385 647L359 576L115 654L149 748Z" />
+<glyph unicode="é" glyph-name="eacute" horiz-adv-x="508" d="M422 90L450 93L452 12Q338 -11 250 -11Q139 -11 91 50T42 245Q42 511 259 511Q469 511 469 282L462 204H152Q153 142 179 113T276 84T422 90ZM362 288Q362 362 339 391T259 421T178 390T151
+288H362ZM122 647L358 748L392 654L148 576L122 647Z" />
+<glyph unicode="ê" glyph-name="ecircumflex" horiz-adv-x="508" d="M422 90L450 93L452 12Q338 -11 250 -11Q139 -11 91 50T42 245Q42 511 259 511Q469 511 469 282L462 204H152Q153 142 179 113T276 84T422 90ZM362 288Q362 362 339 391T259 421T178 390T151
+288H362ZM99 585L224 731H293L420 585H318L260 661L202 585H99Z" />
+<glyph unicode="ë" glyph-name="edieresis" horiz-adv-x="508" d="M422 90L450 93L452 12Q338 -11 250 -11Q139 -11 91 50T42 245Q42 511 259 511Q469 511 469 282L462 204H152Q153 142 179 113T276 84T422 90ZM362 288Q362 362 339 391T259 421T178 390T151
+288H362ZM100 607V721H204V607H100ZM309 607V721H413V607H309Z" />
+<glyph unicode="ì" glyph-name="igrave" horiz-adv-x="241" d="M66 0V500H175V0H66ZM-25 748L211 647L185 576L-59 654L-25 748Z" />
+<glyph unicode="í" glyph-name="iacute" horiz-adv-x="241" d="M34 647L270 748L304 654L60 576L34 647ZM66 500H175V0H66V500Z" />
+<glyph unicode="î" glyph-name="icircumflex" horiz-adv-x="241" d="M66 500H175V0H66V500ZM-44 585L81 731H150L277 585H175L117 661L59 585H-44Z" />
+<glyph unicode="ï" glyph-name="idieresis" horiz-adv-x="241" d="M66 500H175V0H66V500ZM-40 607V721H64V607H-40ZM169 607V721H273V607H169Z" />
+<glyph unicode="ð" glyph-name="eth" horiz-adv-x="559" d="M377 633Q514 542 514 352T457 76T270 -9Q158 -9 99 47T40 210T94 376T254 435Q318 435 380 412L400 405Q395 460 370 500T288 573L164 490L119 553L204 610Q160 625 88 641L105 719Q217 704 298
+673L396 739L442 676L377 633ZM261 338Q209 338 182 303T154 215Q154 89 270 89Q337 89 368 139T400 310Q333 338 261 338Z" />
+<glyph unicode="ñ" glyph-name="ntilde" horiz-adv-x="546" d="M66 0V500H174V469L194 480Q214 490 248 500T312 511Q412 511 448 455T485 268Q485 268 485 0H377V265Q377 346 360 380T286 414T175 388V0H66ZM419 629T394 613T347 597T278 617T216 637Q191
+637 152 612L139 603L115 666L130 682Q140 691 166 706T213 722T283 702T344 682Q366 682 406 709L420 718L444 654L428 638Q419 629 394 613Z" />
+<glyph unicode="ò" glyph-name="ograve" horiz-adv-x="530" d="M145 511T265 511T436 446T488 251T438 55T265 -11T92 55T42 251T93 446ZM198 81T265 81T355 121T378 252T354 381T265 419T177 381T152 252T175 121ZM165 748L401 647L375 576L131 654L165 748Z" />
+<glyph unicode="ó" glyph-name="oacute" horiz-adv-x="530" d="M145 511T265 511T436 446T488 251T438 55T265 -11T92 55T42 251T93 446ZM198 81T265 81T355 121T378 252T354 381T265 419T177 381T152 252T175 121ZM132 647L368 748L402 654L158 576L132 647Z" />
+<glyph unicode="ô" glyph-name="ocircumflex" horiz-adv-x="530" d="M145 511T265 511T436 446T488 251T438 55T265 -11T92 55T42 251T93 446ZM198 81T265 81T355 121T378 252T354 381T265 419T177 381T152 252T175 121ZM100 585L225 731H294L421 585H319L261
+661L203 585H100Z" />
+<glyph unicode="õ" glyph-name="otilde" horiz-adv-x="530" d="M145 511T265 511T436 446T488 251T438 55T265 -11T92 55T42 251T93 446ZM198 81T265 81T355 121T378 252T354 381T265 419T177 381T152 252T175 121ZM401 629T376 613T329 597T260 617T198
+637Q173 637 134 612L121 603L97 666L112 682Q122 691 148 706T195 722T265 702T326 682Q348 682 388 709L402 718L426 654L410 638Q401 629 376 613Z" />
+<glyph unicode="ö" glyph-name="odieresis" horiz-adv-x="530" d="M145 511T265 511T436 446T488 251T438 55T265 -11T92 55T42 251T93 446ZM198 81T265 81T355 121T378 252T354 381T265 419T177 381T152 252T175 121ZM107 607V721H211V607H107ZM316 607V721H420V607H316Z"
+/>
+<glyph unicode="÷" glyph-name="divide" horiz-adv-x="560" d="M105 241V351H173V428H386V351H455V241H105ZM225 23V141H333V23H225Z" />
+<glyph unicode="ø" glyph-name="oslash" horiz-adv-x="530" d="M265 511Q291 511 329 505L370 606L438 581L396 480Q488 425 488 253Q488 121 438 55T265 -11Q227 -11 197 -5L154 -110L87 -85L131 20Q42 77 42 253Q42 381 93 446T265 511ZM265 81Q332 81
+355 121T378 253T352 382L231 84Q246 81 265 81ZM265 419Q201 419 177 381T152 249T176 119L295 416Q282 419 265 419Z" />
+<glyph unicode="ù" glyph-name="ugrave" horiz-adv-x="543" d="M369 500H477V0H369V31Q296 -11 234 -11Q131 -11 96 44T61 239V500H170V238Q170 148 185 117T255 86Q309 86 354 106L369 112V500ZM139 748L375 647L349 576L105 654L139 748Z" />
+<glyph unicode="ú" glyph-name="uacute" horiz-adv-x="543" d="M477 500V0H369V31L349 20Q329 10 296 0T234 -11Q131 -11 96 44T61 239Q61 239 61 500H170V238Q170 148 185 117T257 86T369 112V500H477ZM141 647L377 748L411 654L167 576L141 647Z" />
+<glyph unicode="û" glyph-name="ucircumflex" horiz-adv-x="543" d="M477 500V0H369V31L349 20Q329 10 296 0T234 -11Q131 -11 96 44T61 239Q61 239 61 500H170V238Q170 148 185 117T257 86T369 112V500H477ZM92 585L217 731H286L413 585H311L253 661L195 585H92Z" />
+<glyph unicode="ü" glyph-name="udieresis" horiz-adv-x="543" d="M477 500V0H369V31L349 20Q329 10 296 0T234 -11Q131 -11 96 44T61 239Q61 239 61 500H170V238Q170 148 185 117T257 86T369 112V500H477ZM117 607V721H221V607H117ZM326 607V721H430V607H326Z" />
+<glyph unicode="ý" glyph-name="yacute" horiz-adv-x="492" d="M20 500H127L233 93H260L366 500H474L284 -215H177L237 0H151L20 500ZM136 647L372 748L406 654L162 576L136 647Z" />
+<glyph unicode="þ" glyph-name="thorn" horiz-adv-x="536" d="M258 83Q332 83 357 122T383 250T360 377T286 414Q239 414 191 399L175 394V89Q228 83 258 83ZM299 511Q403 511 448 454T493 251T442 47T266 -11L175 -4V-215H66V708H175V481Q244 511 299 511Z" />
+<glyph unicode="ÿ" glyph-name="ydieresis" horiz-adv-x="492" d="M20 500H127L233 93H260L366 500H474L284 -215H177L237 0H151L20 500ZM90 607V721H194V607H90ZM299 607V721H403V607H299Z" />
+<glyph unicode="–" glyph-name="endash" horiz-adv-x="622" d="M61 313H561V220H61V313Z" />
+<glyph unicode="—" glyph-name="emdash" horiz-adv-x="1122" d="M61 313H1061V220H61V313Z" />
+<glyph unicode="‘" glyph-name="quoteleft" horiz-adv-x="242" d="M201 691L156 456H42L118 691H201Z" />
+<glyph unicode="’" glyph-name="quoteright" horiz-adv-x="238" d="M47 457L92 692H206L130 457H47Z" />
+<glyph unicode="‚" glyph-name="quotesinglbase" horiz-adv-x="239" d="M57 -57L79 56H133L97 -57H57Z" />
+<glyph unicode="“" glyph-name="quotedblleft" horiz-adv-x="413" d="M372 691L327 456H213L289 691H372ZM201 691L156 456H42L118 691H201Z" />
+<glyph unicode="”" glyph-name="quotedblright" horiz-adv-x="412" d="M47 458L92 693H206L130 458H47ZM220 458L265 693H379L303 458H220Z" />
+<glyph unicode="„" glyph-name="quotedblbase" horiz-adv-x="394" d="M165 115L120 -120H6L82 115H165ZM339 115L294 -120H180L256 115H339Z" />
+<glyph unicode="•" glyph-name="bullet" horiz-adv-x="460" d="M105 103V385H355V103H105Z" />
+<glyph unicode="‹" glyph-name="guilsinglleft" horiz-adv-x="311" d="M251 330L135 247L251 153V42L42 204V285L251 440V330Z" />
+<glyph unicode="›" glyph-name="guilsinglright" horiz-adv-x="311" d="M175 254L59 337V447L268 292V212L59 49V160L175 254Z" />
+</font>
+</defs>
+</svg>
diff --git a/WebSites/errors/403/fonts/titillium-web-v7-latin-600.ttf b/WebSites/errors/403/fonts/titillium-web-v7-latin-600.ttf
new file mode 100644
index 0000000000000000000000000000000000000000..ad47e97d38844e67fd0e26063f16222bff6ad905
GIT binary patch
literal 29704
zcmcJY2V4}_+VIbr1(puG3oKoVfQSfEZ4`SKdvBnqD2TB|qb65lNpB`G?It(f6r(X}
z5^s8PbJKhAMoqjXDi#bH!3MkE|IF+nsPWDF{l0G|kFzs#&U2oAo>PVhDTD|Te-kD#
zzhCb@eT7BT2r;k&Ps92RD;XIVzk3+>y@hD^M!%7xdv=(THAsksyq4Z2BQvt*Y<m7#
zA$rZ`!L;dBrSrGG_0=!jf5iO<vq~4v=Ne4?wp_huRW6&k{KHIeiAEv1UpKqFbcRRr
z$Da#PRLQfv**q}s)M}}(%CwzbwP@+fTa)a(e@Y0`KPs!Imp*#)ozPS80PTNMRl0P(
z>?8(qzm)QE^Gd7AyNw<7k`TS`6++uOzk1=KYrlERUx<F-)Ar3@P(FXQ*KKQge;eh^
zLQ{3c+uCNhHw%%Sn;n{B$~FyLJjZvD?`^l8ly5jxMbTaUOP07x$;6awGav^{^{Ch~
z&0~)IS4~X~r9vngt!)%hqKyzqiJ^(PI^<^OCIZ=^I)o;MW~&!k^vtQ(Po2qOT>f?a
zKh!btfr-y?Onl&h2cW5&bCo<}N&;V!NCRhxSDG{@=jJD8$ow#Sen**;*G=YUo9*W0
z6mzUh3gMxbEr**tdFI-g-hst|#oa^vN_s}k9<z9s)lzKzn@_)P5#>W2TT=7w*B(sD
zh^YEt_N+xFk88aAJ;wNXd>K7r>!fwJTE}>Myc;w4$E0NIE1Khmgyg_?JcRHRA<jc^
z_zINy2^)MS3Sqa|{bWv7Xoy!ra$ZPSR$fkWg3W#JWjwg$=fa=2AMRe=eMC@lP*Cza
z>gP0m1O<9&uZK4E*V68|qksSY^M|!<J1o(Ws^8p`Sd!Fscmiq{$<BK1IqiKBjTAZx
zVa>}53-L1B3uV5Yi#a7wCMG23=HwxdTw7LNJ`X}eY$0uAq0G%mSUziKS@H1e%z;`(
zVB)of*Tm23dHa&SLsP<^$Q)*SGb?>`dRT7SliI>z!|xoCvCKBPjdtD0s(xi1bLPw*
zIWZ=^u#=-*e9W7+?pfE#_c~?TV{=jm3n>cZzr?e;MF<<_P;8oGR%XDPH0O;{(@x-1
z!Wt6RMkaPN<>VE~Y_BIX!oz0;c8Cq{934F?L9Th}`=TQI+^IJ|v%jEl4CXA_IBygU
z)U>LaUS_W#nOLahpzG{dt-)?di1eT3*CyA6MOOW7eb$_;(8#d|UixpJ-jR#S!O&68
zmDg(@i$KsNA{lc^eoDSQ-)_#9*WZv*m|D?p?(CFV?TS;bmuIiDEicI~8JIU{dFTq&
zdX5N{jq(>XEAkC<#Z(h>bGDUj-(L1f*(<M<?bxBpMLO4t_rwbHBJ7x6WaiRg%g>xq
zZwka-Ia?N~H~G2op#?H+@AT>Vb0M~gyVP^#0tJijx{IfA&cpKW+9!HxX_s*_W}4%G
zkM?e2Q!&02i_R_DV|b;KV^&x&<`vvF!7CUG3x4?gik0V9%AR)>^|-xAd+Z;MJ0E;N
zUQ=A<I8jj{t>7L9IrnMz3NNmfL<?e&_f<cf{iAkoQ>7L*W8|Hb>BYO_v=Ayps?5zV
zlsU<X2|+R?FIyRNkc^kd9b=yy*u87d!a)({(%D}Y4ZmHspSo%Am{}bHJ;uen)_=~R
zo59n~SucMFPm&NeEHgADP~wW9z$lfQX6NPNkVF9G8mfh!lYcI66BnMFQL!++GOmqz
z-l(O8*=yG(73F7^jEdB5h#NhrU2#lsM7N$5<w4%wV?ty_W|o{>Ft&Z5C+)Q(%J{$=
zI*!kc&$VTn+;K$?cl`L$^4DIQ-@pHo(eh(QulL?7T|$k{P<VkFQE(g@Z#EcoQ|G2C
z#U_7qd|~O`^Si}!(-$Np_%9jNwYYQo@N8>et9EbMOKm=!ztrOGGb*HbNlu74NKRF8
zF%>QO!@CXN6f!x%%bagu#~*{^v)V{$4%7KgkVi`&9V+epJMCX_Vwv<GG&aVu%ciaF
zR#aH6Wd@dw^R|CeIsfIS<Y=px<0<nO#S6NCPz-?bBT!Ckwqa4G6kF~9`Hw$lAJZ~t
ztZ6zJE1j{}kK0y4MU2t{)`IliI&j5>99u|SZca*~SAI@HXox*KZ`0lzld`ijZn@@c
z$E=LxO6fUj+VBf?eWwl79-BD2dqG@$pMn_^Ug_08u}!beqZ}({RrHCB+&yVh_ryf_
zPJnMu_zn@V*m_pJSt&aQ*0IyX1f_LbR*^*8UZEjpAJD=FcdT4+L)FUbZe9c9zNO_|
zx`%2vb}1h7j(6m&FP3a`JoSjxYiyttVdhVJcBxX5Eudf8Cf|lTo%ifelkPc-7t4&h
z?s9yM2Wg@$p7@!&46c}Hqs*wK!^Wj9UU5b~uX|as@RL8u8r>5DWN1=ulKjc>lT3EZ
zln=>eD^|~cf5JOPd$Z&p@=kYq@u8l&2k&$Ylsjd5S=onWW$0rJ*y;>y=`z=oLUIMz
z9&*fVT2cMZg!kt|RXmEjUwci2>oyS*sKv-cqI02^o8$JcFbSdZ{`i^k<HD26;^uVk
zY4@5uxMI5F_eEM*ufD@FqT<_RL}U$5PZ|*DIWm4o(|xzy2IdaVEYl0x4<btxDob{G
zm<kL?zKy~eVvp6b^79Jt<v2n`HXQ_tNlCV#n>d-3pIqQlis^+(lhccQe8xRCbzEh;
zj=`0_reI6^;Dm=A&%FHP8+Uq6>b&r&?n_VZk*_$i+V?kS#TIvvoqV5O8xt7RrCJ88
zu$lv3dm!H5>JixH3BMN}+T~ca*=MRxdTxdEK6a>SeL}mbtAhrNd00tSWd*(IDa<Oe
zX4|rDi7D}B8(BukbNim3pX4}~bl2!TqqNOUBR6c&hB=;=6IGvALakhC`BNXiwZ$7o
zjb$gsOHv5swkCDW%_)%{6|+;?m;K~8Ej{krn4e#qcjtyOZS&~K1%2(w%ifb|pLU#|
zE)zZ|$7hN2_|!S{W1&MgL`U|Z2UesdbMK#9dEfZC9uu|~7jB<qn&tP5T=96sgy6Z3
z|I7`V6b3(vvY}Ast0HH7q6MQ@?&f96Nlug85lLnD+S*4K*<-qR6_#Fq{q*=?KW+0r
zUKqQqQ>iRlG0zb;AZe7M1WeKiCM6e3e5m^@ky{;aOHaoI*+bi0`rfpUl;x?iXDRE`
zqO7GvKIiyQm89I^Qb!}@vhd7Q-TDLuVbN0q!#oTop)Xg?d_U^xq(_!4yKmgQM2}_f
z^y@WqKwIfmM&Jp4QC4pXF^>zbbnLD6A+gn4*2WlA##`d)O`sK!ha9`Bt7W_SvYlhM
zw%M^)wrv{eDlgumyz1>JS5mE13m%*Eb@8*ofju`XFV~W73-Pk$rp%KQ`jy4yYu%dO
zoZHvcULNJhTC-JS`9yeIqRISLb@j~KZg_6%s=H^>+^60$-Lc8>f{ZmAb>x@S@l<`8
zB2a$m_*=EK(DY6hO(qZC(`P_al+1>WL=&f_<lP4!d~bfx6N{b*qVN&T-ZWCnYC5Wg
zHGSctWh(V_4Pm>W)+@dDRZ#U?-v?4-hc<{BgPXQv8J&>*6lAaW*?IKS%B(!%aL>4~
z;F@=O^?9SOEOLCZVx`PkF=mmptXSbV`QvkP&ekmsm9FcSl}&3t$~IO0j5T3eNy^Bv
zEjjSE>I+8}JH@R_yB6O1{rB4DLrYdnyQgols@us~p|>3<!d!M8r<)~7kXN#c6xsig
z<*M!MuA^p+x80%><hM!A-MVGx(tA_ZXWrvgx=>o7s?JSKcb#_|F&<*#A;ygN=I5kI
z<$!NhOOKlQ*IYM!&XW5!cJF-pw6^)DdvY9qoc?+Fxjstj?eVk*?RC{hNIIQZO%GXm
zP5?(8HPvCXA)lAwH+27e)bcr_XSMZP-)}|d52h`fJES7f=QeHZ_>L)EN=8@C4Ka_m
z&Pz+}G-lUStJeeuR8j;$q=Y_K--tpj0rK>_^R<D~r#J1?7})6jr-l=$vibCXs86No
zTwj;r^KZCt{ro*^*UE1knairHm&vbG4Hc~l4XiR73qk4flSP|;+O+7VEM>?_<*Hmb
zLF!t{VNrxM*J(=hlZoMr%R*PLUL97pc>OC&7H_A*E7-^mZ3vZ<n)bLTPoXYW6{RWT
zrk2fg%ZB?FfBNZ)4fikp>@y7flnit{<=7%MheHmMWvWevAX*&ty!E(aQg&>TgXaIZ
z^6q<9d@m#A2EAjeqGWrDA2(W1c>`HbXnd~BZ7<(*yeA7Cg|a{!Tsqg0Wh<Q{zkp>W
zskJhTktfoW%J2Z0wS4&zt+upjLaB-2t;)|2%Gb1ylxHWIWxjlEs^h~c0qwNcRdb9|
z*2*9Q1O2dtgwK+E<j8XEw$jE2O0{PwktDlonky?!p|{Sq$-7ppT=3SEcV+hzC*(NC
zCWU9ZbA%S;+@e~sL-us}qGQzX$-HqkXvNY)JFec?u<P*Sk*Bre<^6^t7L}36{n9BS
z1w$qo8Y}JQgcLeI(w`zmL8Kxowap4Mdxd0^n&isuGBnIICS%y}`-YENm6%XGEzYCr
z)#3a56l8U_$_c-Pg_=etB|SE{x7n|4yEt!cNMy-3Ubh5$t);D=v{kEpK!jpsF5Ni~
zGRw2Mvq?*sOq(^a@}`WL36*`khUKPbXJ!WHOXotz-i1CU?fqY49b*S=9}wi}_{syG
zJAiQm)Z=M3-6hDJLfqYVa9&ex{|Jwg<iR;vC5uhv*$XC@NoSzv81LS1^!FZXT`t3~
zg{m}g`~+12I#tMDb^R*z+jC9%76cH=U{wB8IiR3yV)@**LoJr>+2t8CwGW!QM<y+i
zVb=$I)AW>Cw)5RIsh^Ul^4{;EDOg36BqNi^4JIO)<6}uB80LDJ<ulRRf^pTQ|M|x3
z_(bO15tK1MTTU<yw_mqT`W_rw*!8o4-3q~m?eNbC?Mt0Q6?_?C;r@Eh8zZwr|5e$w
zYhg*H?9?N2joj#{kQ*n*%^l`DUQ5YogYHdG6E4q72l;I$(Uk}n0&^<0<sTAFg$udm
zho-2Ymx$(>35b=R$WX=33>he``p_IH$TPJI=Cy4XALY}(a#Dx1pod3BO|OWw1}62p
zcAVqU&b^nV6_<rsy*repb?7vy_fv%<l5*RGWrw5(rOll%%GcyE&NDHiY>-DnQlOND
z(-LF*q=ZT@Ya2NsEp1ZTc*Sc^{yB&y7{{s}EEL+pLSfpl!Yx%*1B+%1s7lDkB(x8X
zCS9|d#KmWL?_e)wTjaf4v^U@wPgMPl%6ofORaME;4u5UH!i7R}{^*R+%lPPVO%H13
zltO8tWUtCTv(x$}SK8!%9kFFoa))=w*OpSL1y$~Tl_9x`=4R+ATyouA4=lf~hxUPE
zme>179Sz^AFd+Iv%MSQ(_2m7ll&u(;Ox{>V+(rKEYUJ0<VvC<!sw(?+8{2N;_JNi0
zIq5kT@5;Emth69`x=s5|ovPOuoQIf0DjiKyj_)1f<)#$;e<r`m0X=36s7%bu&d~9=
z<wsq^YHO(5YTRs9Ziz?TT{mk+!;DAPb?o%FPSUyB(YR)f^l*GPZ0F#?JC*F6sqzGM
z15|XkyA-DeG%2Ar!iNQ8Vl3OUvQPKvlPa!F&8y1D2x^zvJLgC3(>CpwIeuN_^S!n>
z)a>|=_s}VifiDew%7gScVRxtL$}>&6dlQE&$-mE<T(z!Kd3<Fr?~?pZ*`UnyTO<>S
z5>0tWW95q_+Xe=C%4`)SlwFMjpRaBip?UeC4AU(=D@TtWQxGOkch3*5vPAhfo>aPP
zhxfjOzo;><Vm($<exdqaWZ~|5<=>agNlkyYZ+U6K<Tf5l=cK1SIk;j(@#Hr0_TY%T
zu$aO}2U<KQ21j<cM|FK@F!m`$1b9bkYgIo<8r~eE3Z(LArubyZE!LzFp1l%B7Zn#*
z-Xb^dEof&N8!)u8X7b&4Q@?=v`{Ze*Ta|_BK}zqJ5pI!`*Hl&xD4f-|DmFha9pyUw
z+qAE~l??a%ghJFyeIlgXO??d1=ygqrwguDTW>l|!kK)7)hd-s@T02Oo%X{ajxg{Y}
z=T8k8S~+L)(4m|4I=4F(s(Ny)<2mXo%HF0fy|XP_&G6W9lEi%LqO$3W?z?Z%^s+^F
z%hQ`TH#lB+;ew(l1TFtWc`|c1Mfr&#bLT|OseEg0_b~=lO}Rg+vZ?&@h^s99vMHNx
z*_J97*3~&~KPfkqmO8#DEtOf6v^iJGVy%G@J$;=qnl}^ELYd;r&q>K;W-o>4XAhLW
zncMg3nPyJTnLFM*uS>3Zd?l~6qLoFRt(Jn~#c3I)NggE=mJNv=9ndM|hABflCV6xK
ze}8AH*lzeXmTu`^`J?IK#&Sht5-pD~TFzH(=q)Cv<TIzEQ{WY<=z)S&=Cq!@+M82y
zW#xEtZkKuH@pE&M^A;BuSgf6kR;G2Jr6E&pNa++XI(Epi2_+trOc@G)vDm>FdZ5a2
z+a_R|#*~w;e#T!9=08k+X7MfT8hw9AVy?x<x+6Q(&v#r-b{pTZs785dKk+IuG-d{v
zp|jf(ZLjJx*77uS){frt4b{$M=QjB-tyuMjp1ClQ!>nE?9ZqxCY7Ujwi4(R@9A_#?
z>z$w9Z>cFWb?7|Lne)B~sGRRV(zEOOe9w`-+5&J50pSttQMWg#9*eOj^NR6Uy{j*y
z|B)XJm>Bbqf85;PGTgDFq-W28qq_A7)pC4N^KvHF1y8h2uAAJYYG{zBic=y`^O8rQ
zj-D~eD?v?FCg-Tx%DgN!VHp;pCbeC0OD;?+P3t$Pe|UKRLH+pI-}w3Iu&!N)bseKW
zZ8yXHw7*{VHr{k)p}@$K+iLf!m_}Y^QYMYvC7MGO56r~FK}y&8e_wIeohu%h_qfN?
zPgif+WRmHVq~G!5j`~T~^hx*JGb!B)%>%KSox08F-e*Asmc)UT9CRGFzTi-~QJQn4
z{9IcjlIf?LBac}P+x6h1y5o*AMX5vYyH&3(iB6K)Y+lHhtE)1)KHn=N>GQm@Sij2r
zs;mjx_yMV*9lq!}B-(KyBC#^jE2!OSEi5>3P;64y+k3=~d^Xr~T+pDz$PgJ))R(j-
zZph|fPsa~Q17acqyt6yU#L;6O)uzfs?Q6qkRFA4+RoLu`+1k_v96Zkv4{O7iIad7!
z{aPNgS!$MDxMuY2S$e8s#5*<B_4$Jj*4}@=W9#zQSFC)sJUP{?Z8uv;WN)vy#htr8
z{P>B-o~V6HE`DRpjc=~)8PMOHII*2qpWp%8`XiwXIaroz8_25ExF|G?L^U}@jY>#l
zm?AQ_%2Ee<2Wk1K{+ZKq77XsV!qj(l&j;JaN5uGODYyD+y#s?|@-xPHdDtV(MWGpY
zm<s$oa&+5juW9l%=DZm9*v$6Ol-ztz<8ooqqOZS}X8qrRBd1h9G5q0q#sy0$5c6a$
z6Pt{pZSj~!e1Y6r=GZ2up1g~(M@tDst1SCc8QI(eRw8DG8X@K+e({hYrIoKOU-@e1
zVJjEdA~HuMrKPsdXe}eh!Ra!0Msiy4{OR|NS2>jPj8@9<U9GeT6OqzKMrx%aMkxPZ
zC-0NbyGPkpLrn?EE<LRqzIyoZ)t2;u85slRLG^ps&Vd~}4kYqua1g}|e=U(cNcRP0
z2f7cK8D|*t{M+P5j?OZ?Y~jMP`STwxQ~nbne-;g<I2EsKiMjb?0EUj#9C>!bzLL!L
zB_6$IW=6(!s**ns>X#Z7VIJn2J}M(Z9~Fhm?}U@uk<?b>XXObgbi%m|qI30pLSb9C
zAR+adC0^YICHCy$ADlSWtA{CWOs*}s+jQ?C=IF@&f&SrMgXmx+QKMK!yT(9-iNNCt
zr?vIvQy2s3F<sUW8C4(Y>RVHkPAsuf?_5`?&NU^1Trw`FxqCH#t9|M?FfdQgyog0w
z65~eXqh@+I^=Vy<!6G+|o?;#`yJDmqn4=AA+A1^VY^t2xv{kp8_n504p>(BUY{BC9
zn0n=TqBBAq<O)5p(w%;|CNn6vxpRJ}<dgu9gwRx5SeuNrgqb;JQxC08kbilas)gJ?
zGli*{TN{Z2@$s{9ol`4JVUCY}OfDRNK0C@GvK&uRt8u~_7ffbp<ar%szT@K+#o_iI
zQQ8K_t}$&#CAQUVr@Lscg}6N<DJ9n)YR=7&`bEBqXKVn@jGXuI@F%LL7#B76h;%-p
znRH5gMMN_-CKhcx37=#L+4+VgeX9tZE^p3oTq_6Nlv7ra;XA}?byM7A)~=0hT3?zv
z;KO&uk1t6DbF}jjS?|Kk3WAGI9rI<T_Ps(r(?I@gE3><_f!0Q7VwK_%&8FL6tVpMo
zKexjx@U-zV(=0M*7<`ezE7)pd(<RKJuQ+FSeD}05Gj3-_yg+8-4}r`JDf`sts+oMq
zjk|1OTv`?-Twz{Zo6Eeo$(Ug_y+G{NJzGu2xaOGsm<C8`HP3wO@#sI)JdS&=Sx%fa
zSXr)`_vw8_947i?b1NJV9#3qA<MgajtjmpKqfQ5@N((x`k*(6mR%pIjH)Y+TVy34q
zQuErKclPSljOk$=6TL)BOnC`pFyu^yT9zwkYK3%A=Jf#)DFNZktmZ8D3u_k`uI4qH
z*?m1L-fyTmG=WPA)7Ks@zE`<qho`n|D@8>}pj8X6s&2Cd%C}uTs3E~GGE~GwJ
z7|%418l5xo!i>K=O3Uq`PwO-P)lY>ET|D%0=KsgUb&ikktnEpTX_}309*9ZKD=K<d
ztp+^aAw0YTZl|fJWGc{h=q<4Jmk4eGx9gNl)yX>#w!h{RZHD6=hINgyxanBg$MTLl
zv>kJIRJ=P^8_0Cpa3V{NGeTbhXo~>o<1c0=OtO+G>T@O+mjp-?SGI~&*H3P_LNIAc
zi@-I}=UF-b;&MTVrUI%l&yQ^x*4bjFUs-31*?z|xx^e1L{-zg{U0$s&R@t)d)4EX_
zb$cs=bl2TTyUH3{wrf~p%j%2V#%N&h)(sI$EJ2e_(<+^IWgRWCxU8cknp<__FmMFv
zhC%jqgn5Ls@PBbmL-Ad`&E<*)tI*51Rz|ccr+BR1?s7Mi&KCH-q+A!%M(`OUVT;Md
zPxbF^E}BM~3>Hkzqm)jB1J$}QkFU?ED7!AH{?290CWBZ_jTW@wx{cv?<jYLKGm)g$
zcUas>Qq%CEDreA_dF<VfJ<%;T+#b{Q>0|QNqSBRj+_7>-oW)PJog-7mrZ3*SJgZE$
z?R9O{n{##zNOEaJn`(L(I+Rzl0^(j#5SMv%iEE8PI9q#kYJl$1&Fc;(pH?nyGFBn<
zNTxhdT)GaSZ0?e^2**-1ap{7DDNq?8Qqxy8u7VF8U5alk8oLyq_N*&P8u(O{3{o?T
zm(geF@=}y}hGs9rI@c934Xi3+2I;x!C95ymW%9kGftOlKS;fuE+Nx|NX%ClVRP0oe
z#&Ry>#pNNFwB;Cz)m?^Nd5aor7K(UzlB`k9Kd6x)`Xcv9S#$4wy*F;`bML)<H{LJ5
zy?<k$`|j<d-y1qwr%hp>l#M)-^=D6GIH}Ky>VrupMK!NryDd4<f?!fiVX}Ysj4s2v
zPG0#?L3Y;>h2xf=>l^!NY|6A=QU8wd^Ix8_V$d%;wg#_ETs!Qiotw0>6^_&Sa=TxX
zbCLAy<`~5Sgr@c;Xg#ot0F@cHUR{Ce6!!{C0=Cs^mBpdk)m7`~g1}uLQ)*RxqY>MT
z);H2R{Z8xFU45+^L8@Unt&mJ~S&e~ZmCgg*;U#!n+H)fcMr*CGl<6ANjCC0#;jPvz
zSrOJ(X8hQlWo}-bc@;J;uFz=hbzjgUw3b7(F)L3^QrRm}#;&jY5n|Aq98gfuz3|rC
zZmX`o?dY|;2i{oVXkfU#qvG(jtFaYUBD8#F)tOgfrdf5fDxJD?r7fB9HrbY%0u9|#
zHRHhS)KOvatMez#>r!m@n3ORwvA9=G+mX>7uI;FW%pBcscy4a8H9DfOuxt6SK+kc0
zePZKcW4cYuN{sFt(>{-gps%$s22pD*$wb%xd9}raL0omk<yF>luD0r;ne=s@|Eso@
z9=2a)wdWVcP*-bPKB|we+->jC`BpP|e}Qi!m|eB`x|MxynAx@KRVkQu&pm?&H%tB-
zor1i-M1hr=g+!GvvMs@tFkW36?XugK28NSC2K(fsmHLON{^qK*-4@p_!lx+Mr%k&k
zpJG;KJzVzjwaY%#F!(P>%H?cV6;(YRcvV`K=pN~&piZZtJ^N+;3I&>L$|sq%Bjt%#
zrDS1o@su7tdPhg6MMqziqST_P#XY7JJsy)5!+$DP<2~9*X66&v(aIc|T3I7plZDcL
z%cV+to_np$lRcfuxvX3!Wh)=n-iy%|zL6C*W=h`yqbDs+j2kp6&f|tnDV=6~rmw=?
z=@^ne!Q{QLk4*X|vpRc<X|z4dKY7%{J<UFGaq-@!Y1W*a-%7gYd)c*&{@$K9e$l(D
zTGi=5R;<<_@#sIxiq&F$^Ym$AsO;7%FCI6bth(hw<&5kWneimQ<<j@si;I?Rkc7U%
zNE}fsjLeVx$r_^`JFc|Os1Y+RTWge`sX+0UajV#HCEPK@gv)WyQh~sYdyh^xD*ZFM
zUA})M^f`vlU*1Bh?&$cCA)BvVvLRdivsT=GbERgo@t4cnDAJvTJo;bc<=^UaN$#~q
z!gSB7k5nvHtBuWT>-bNmyPOS?*_mBRKtf(sRr=)9U>04#_nq=HZ4VM6FDJE4bmiqN
zU(Ry{Ieih+;L+sVO?iuJR#snap@xecs?1T&uF4xzv}7FZm=)BtUzvkRq^7>r5T8*~
z$V@4#`Ew@LNOxFVQxgjKj9hl}g4OevR8<rghInRoUXeb!Lx0Qs;bk3n<m4~vRVaID
z%O*N*eEyp6m)Onu!{bI4bqNX{8q}s|k>jPlx!0F3WlBb0k!3aa8+zyzJ!cOklBxyW
zOntdC!ECuwi0xS!64EC|ty0d<KTSl{$K*l2dPF6+3}*e)&o|V)avAAZp)GD5Mhz>g
zLFz_!*}MnXy_TtVK(t)X3{YCTWKB~W<mxq*HC+Xl37xjY6{32?OK{0Uu3pf<wMVCm
z{N24b*-e*A=Pl8>to<^Kn_Rt`f$<w1BbvPw<CWyw68*U=$@fy~ziTaCmxtA0ea+eX
zrR}<Hv1ME7$|x_z{gx{atPpnjZ}}n^v1a!kax)fP(fj*8hbm9b8!}|xPfM2Q5#%29
zF~yy)OJm8$*t(z$nao{nB_UC_v35(|E`1`CQ+v0cG-G*kY+A1l<7X}H)iH8ekgd2=
z__YDj=~W(4p8w*SHC`1F6<xOeZM9>>u-B3tKbYi*!EYwYR3>KGQL9#7u_vn<b-Cw<
z)m|tIs~Swd>2bEz`s*QAAZWP;tF2HbbrG9B?qQF4uG#nsAydbfm2XkAW^x~H&?{Q4
z=Pu0qO&OJ1(Z%rHYr2tg%?4#wZhU)miKsp6m*Goth0~TO9mg()l}pf$cG;G}_1ECF
z>$6f<!0evoYDI0MEBai5cCIUS8mqoYQ{RJeaotyW(#5skAcJLArCI+qrs<7c25R?^
zuNpDxIls!!EbN$85lx@456zR>!0e9M8JWSk{bo;?wPIpbRiBYVUtuSJ<4Z63;zGy1
zMdoi!5C5umf9vbd*s-EStx>26Ja(?-H^<V8^b{COx#)4lRefK9*rKnf>N`$)>U&Ml
zNw%}zG(&rbeXdMnrAn`aj_hG3-l}a`#_5ToRYnjTW}4v`)BmPfUF?hQ>DHSqTkq)`
z*9w~s$CiwUozlC9U)q$FQ{H{XZ|;sc@A#PI0rMQkZ*z>k)RaUvq*lY2k288XwHy}A
zI;a}Y=(~;D>KR#rm#2{cHK<)j*K|lfSw8D@hm5@y-fHvFolUhFYddDI%#tPFWK`#<
zv}fp0_IIqBIC1_W(w)IWhP*grV0ND_1(-i8f&*k4eHE(<u80+8*pfCtw;WB_G^;qJ
z)#>p;ST9KqN4CiSH0vcfo^&48M$==eK0}BrCE)fegse+@0R4Lst&{A6l+=10t8sXb
z>@t~LjW10+l3Khm)ij11Z`#X`#K*?EnT=fwAEz%Eti5vV7<Dq_$KnfZyN)eC+nm80
z`LX_{i}T-Nt>~=YsQnII!t&a7x#k)bGr%Sn>Db5+B>0$f&6kU)I?ja{1eD8=pUCBm
zV~sU=aIhkxw=hAq^2sp{N_jbNk|X(aPA`=YCT558pH?L#|18u?Nl_tY$>~zf*NJ?B
zNyYhDGSYEKWzHy0+oFF*W6b2aas@S$SFre&#W(X^jXL19J?8~|oyWcYX)JuYmOLrZ
zO>~m}d^>>t^Nn?&Ev)@GSo9h8WHt5?=WG(YSv7}>6c&2+>uVk{`kDru1j+BDH!CWt
z?{IyO#n)eIpACi@RB%H<!S#iY1tkRsCk1KW4;s94;J`bRl4d6+AVgu6KTEZmr1qw?
zUOsxLc|}G3+`LFcjW+TJDXGB>g)M>ZfeA?CBNo?&o}Al*!+QAsdzD9Y*yL-{vn^ho
z2WXSLy>|`j=sSI$uSY*0Hq2>!-SnOGgl08I#Fsky^n$)WQYBC-ueXyog=OVbCj`tY
z&R$v2FT6{zNB7wD_`ndYKzqt(c5e5-k00Z0>hCqrPj=}8UD5J;p;oWdZUA%uWx3J+
znO-(cdwcA}L&2Xg7Bq=qm!w=@%URW=hVf~Nv44-90BSLm4^u+(*rCXWDY>C1?0x}}
zMav7L{Qc~sdxwXF_bd(z2{XlwjZHC`+Q#K)r02Iu_Vh@MdnwKy5NLlaD%9Uk?aU9M
zEf1YT)*ozH`No*a#i-i)lo!UnMYaGgOV=X8I^`60yS7`Ol#C$H%<$l-koZ_FA>BJ~
zcDJX;4EHe&Fkc_yQ>eam33A>ey~WRluGJt~|I+V@y57)I)sm6kBVv#EPPZ{*1#^#D
z!~4#)fQba-DA5FN;<o*=1;3_Ni+nR$uj;V_*?Es}QWtIJ|M`mE<txiSUtwWc3Og&2
z-q4Cw+FM)YW6f4MquD4``Fq7V%BxwkE867R%WN{TwMlBif@CEe=oabvaOz4HIoEBG
zQF#|Fvg|U0RG#A8AkIP+7O7UEl|{Bu7P-=8kS1N5X1z`Q>&?8sV2>eJw#T2ZZjM-v
z4gO57wuJpE_PDf#J*K8N+hg42<_M3`%pdq@kEt;bUZ=()`qmV+he4fcZ?5sx4?BDK
z-Y2>+aNd$3^F4+?+S8Xl`Hb{&IQ)9vG0il6{Gxe5MO~z<8nw70d~8scKBG!T73T(y
z3!61>RA4OVH8ENa;@gkwktegP%E#4?A@+;WO(=sVTN(XP&cKJp=X4&|Co`*))~#2s
z-+!-@+1s}}KL23bwhvUiD;A%y->ZWj&vWBLi{;i&%F5^$B~T;!DP3`BfYhHAtJ_wG
zjX8-Du~B>@qh+e>D`&~I@<I8G+$P_YpUGpgNsHIUYYVi;v@f*-rYO^3(-hNu(;Cx8
z({rXDJUV#{_E_fepvPMt-+9z{T0B!db3F%mPWN2sd8g+yo*#Pt<`v-8(QC3-wbxBv
zk9h6!`oZg%*~1)WPBQ122bjm0XP6%{zi&S19pIhgJ<9ue?~lBH@~-y@^ojHt=rh}A
zozF`?KlmK?4fpNrJI;5m@6EoC`@ZV?nQx<?k6#zR@tjqD8~onzJLw<h-_C!b{~G_-
z{f`EC1%w6+4j3P>B;f9VtpU3O4h5P669PL14hftRcx~W4fo}(%3d##A3tAKOOwgyn
zA~-2{Oz?HV+k(FeK4A&AWLf%JCRnbq++=yxa>Qz}cCpT|K5G5g`l~I*R$!ZCyTSH^
z?QPpHA(0{DLhcXwF|>W?+|bv<Ji`jZD#IQM`z*|1x7w5Kh4wM_yX~Lb{|Ju=?-{-_
z{F(57hSx_#NA!-EAMr@U>k<Er)FJ~Tiz8P=-X8fv<QI{9B5NY+qqL}?sKlter~y%9
zqUJ`eh`KH6;i%W6zKN=jj*ZTYo*8|2^h?oiNAHXAh>4CVjF}a)H0Gt4|HKBxc8aC<
z*7YmJjYZ|Z+%h$&d%f^8)hJDWcIRT|QH1zDD>%g&=lISe*@GQ-%%>}>PzOndI;48K
zm#eQBC~p<rwM-ELbknb|VI}|NyX1J02DFjSijF+b5e*_zK27fMJMaD};&>Jdj01WB
zs%|@=Gmr`l0Mz>gy}Ykz%kN^K02m`*7xAVqMF(vx?amM-TAawyR&h-QEI_%)(w-6}
zG5}~t2HB769#LW%!Mm4$yF@3g#C4s+wGI1G0!4s!3+;{&A*MS;xR%3xlJL;N$iBvj
z0rE$987GoyKS{erOcxGkgS;RTv~bZ=?t+$R_-&-@1kpwd0AB+8giiveoIlDxxHgIY
zroN)5dQL{$UW?#rr%na+zZdP~Oc4Pc1@f4%k?chA8H`mPr!W1Gl)s$V+$j2UO;U1D
zvM0Xw<o9G?2+$q~z?BEeCgw98<kf3Lj@%$Jv_kz|fx74U8Op5#a%4C=s=`IM^k*+q
zrs%JYVsxQ&<1G?-Zli8Ttq9%5ib!~j);d7P4)msEeg!a9h#*}LN(U`K1~`wP2VbsV
z0*WqsvksIVT0*8M)bEuZT7uHUXz-3iR>=HHV2a>5deC*C^xy(<lKHih*wIPm#ZEeR
zYZ=&?TL(%HEg@4>==bPB>B0?454xVYDxI3{64|D~<hICJIM9uQk;Xhx;8BKspW^um
zk%26`$iG9!BV^^b2ru~=xQ`>>e4gc#_X=kmat;ElKpP+whz5dz5J0_4093hf!0rMI
zS5;oUx1qae?GZ7WYq9cck1EFs{+&VQ+}0ym_jKj5?xRMS<Y{f3+FPjI!c~Yt##K&X
zb65ve%;*U83hJloAM|7Nps_<~BQC+}YNJZ7i4$UjdI`?WT;lXdp`ryQjI2z0?GR>p
zwsPN&_Z~!(>&1)0DLb)${X^|1ZEsviTx48qTtZxOT-UhXaf{+!j890gI-NSce~6bT
zIl@)a78f2Dt(WZ5vZV7@=X=g~op(9sH#wS)H67i*egDh*x9;D(|M~q7?7wq=>HaRi
zeDL%47dZj*Rgc%CbM01-+f^BFF;j8j!KOd;w?bUMnWg8>c&>>+VvO<IB#Nb4nN#IG
zT9ok=OQf1_QqR56zxsAc{SG8<h4B{vs>OV<Oe|1iE-_myLQd_7FsWR#L?&k!_KT@s
zojBt}8D--{4@yiIrDBFC7gf|O<=G6bam1Q(QOQ}Zms$Wm_0)JbnpVoVpGTW<)S1Wg
zIL3mD#9|%OJbo?YNi}@OvERA}|4!#_G4&Se7>ze$z_F00rL?1Pmvg76pT}Ruh!Z2J
zQKgr@$dkglKrdI$bqT*_P<9lx6n%=`3h-4?YAo-{bSwsEJ;7E<=@C4iMVU%kU4SGy
z>axkgmqv?0)EdgK%kdf5(xIs}wlUl*o+`jTkJeh^8%F6kkt_0DZO}iVmue_gvX}?;
z?(!Wequy3Q(_ApBGBc^AxG6(t9l@d?S7htj`|I>6J6MEWbS0K#K<9L*t>9kir=w1H
zCD&@6&f<NE=qm=h`)TLnYG2D04%N#`N|~@uPb|@lefuy2=EsV80M;19I){asNgKW!
z%3P40J%SO8Y@+yvJ_ej^;5(jJn#dec68(G%cA84OOT*UFp(aDO(JXk)f#W=6(;3_C
zihQ~g84E=b@uLU!*-P{meW17>-!={4Z{G}p_95u6L<|$d(ep_3IGV5g$MP36#)}DJ
zqL?Hmiz#BNm?lc4CY}^)m??Qv+)w7ZPTV1G6@M4ciKoOZ;wNz<5$TlpL)=cLdXspc
zy#J(lR6H;0#c6VoC&Xs)vG})m3GGa04r7M+6s>(EJ`rDv&&22A3vmSfeJj2aUyChB
zwocqFeqbc?J^DW;YQ@cB4qBLtzALeVe<1&B(2266#b{=UxK<n$OT~3~=yI`=zfSU+
zcwF2-#QU3AC63cC>=Hi`3ttwy#Xj*L{u;?EVyAdjd?2=q9pYbNy?8;qCEgZqNR#xC
zp3+O2rML8vzS56bk^nxR3zEUoBCXOUL&R<3ck|+T6`7emGX1YBUr@bp@%-`y71ay;
zXI3v>aPg*MNxA#RZ(+q!_wRs(<x9%vHQ$w2%$mK(edj-~VqSA49e2gNnL2L2>UrhO
zzZYFw?fxCGX!e5g<~KS8?pOXZp}>8kC~*HaC}_UZDRAHE6u56Z`Yc{ht<0H`3H?Hl
z9?4ni(hp5N6^Hd_k|*Sf_?_0f@8D4)u(EW~JnY&-m87P6FXxson1|gfYzjPFeU@+d
z0U>2qz3c;8vV2NQ*7}?BOvT|#!;{08nm+N^%Xz@o*`v`m)3(Nb$aA3Ay|(9V&wFk2
zddKT$^~?5}*&o<u{>t27``J6k=TV<`Y^Qxc^!?4>E40wQCUly8uf5U#vw(Z-zWmx7
z@KnHC{PMMD+Sl020zL{j5g2YS3v3@09@NvmGw7Y5pMo1Lnk6`Voh89CE&MjiOk3xR
zr~Qy^ru~p{>a8mZ)+j1koIl%)^K?khknN#`7f*X5)HJ%zy`k5I{uX*Ztes9vCiEC*
zncX;dLf=j(K4fo17Rlko;bV}B@$b6u+rpngh87|US%p6TEzyyc_@ZKlFVUii_|hBS
zO~vP?<M&mZ{qUV?{C_Fu06b*{ao}(G>>%+V9x+|Kj_<C<Q@_BIzZTz!`@|v6jYJ?%
z=l8-FNM>%ZJ&*<D0Qt^6{Ee9=(ZzXCbamE=?#?g7SnkI=FNg`wMlp%&P26t)?gj1x
z?gusk4+0MX4+D<?e+M3={#(>}2Y8SBPgp7a93W;oYlPMLE<5Y%#d_zr#1uQx!UxX|
z5HItr8?^laZKt5^6ttZZy`5)7UuUi8=RCnTU$yMoI!D9{7Q>up#c*H*&qi_`#rx4*
z$MAj}^~Q6Z;B0{Qb7G3~H1z)g{imS+6!f2h{!`F@3i?lp$7$mU;7Q;q;A!9);8|c3
z_@4uw2VMYP1U3`nw-VW3roC;zD?Hl{>;QHGuL7?FyTJWV;0@qS;4Nr*2Y8R)@AF<0
z#YlG=kig%9`9-8VPZIgftaM#~=Q?<<h37iHTRH`wb?{gVfAwM&Wmf|?0&9S^z&c>P
z^GE2dgWfvmt%Ke==&gfZD^gB@=2&Px3B7gDTL-;$&|3$+b<kS}O?6nC)v*_9cB6?i
zY84-<>eOH5P=9v>Z5)QOeNeU!%JxCoFKFTznm7i9`_RNOsN9DpjzQ^fXrdNPG@ywy
zXrh5{+Wvt0-B7<9>UTr^Zm8c4^}C_|YqWF*E!Cr?dbCuJmg><`JzA<qONY_YVYGA@
zEgeQnhtbkuv~(D*_rdi(xZVfX``~&XT(^hgws3qJEgggFeQ>=GuJ^(9KDgco*Za^?
zEn2EYOSNdJ7A-ZPr3SQAk3{wn>AHZy3pprHImcZS9&!+Rm8Bn~&rjf2TPRQGtx=+Z
zzbbW_Qb$A)*J7{^#7?GBW)-j+xDi+btOeEq>nZmr<wr2X_b(9)CJR?9?YDIvLKlq6
zfOIS&i)#*$2lU3D`Z|AiS<3Ht$9Y;hhE8hHNi9109i7zbmNS~`819v4kHZQK?>-|Y
zf^!lSOy;_ZwpIf-0&9S^z&c<(5#lD=+W_1P+y~qbYy=(z9*2%6fG2^cfTw|HfM<bC
zwD}zHJn#bWBCwh4W(!uol|1NW>}wmey~6YDzz$$1@G9^+unSuM3A_Qk3A_cZ?*Q*o
z=RMkfpECbOULOIUBC{`muK+WeI)nVr=~5YwWR%}-;rUkbHWN=9dE!m`7kD-R{fu`W
z7uDQtCL7yAf3}sltD=&h2;lEIB!EG!G!^l8V2b&zWIf*b6I#7Mt=Gj;cs=BNi8}tY
z8RXoB78}vxF0{A@E!OCs)P;B5ptw726`+YCXe{QwH&~{@T@`g!QFb+OBd`Wo3#<dy
zI}czZ$C360q<sNtUqIRykoE<neF14J+P$IOAKJa3{S=aEL^6#?W*3s#g=BV#uen#!
zQC8Xr1@%y%tn(Z#oT1hqL}VqqZs0TIauzF5Hd+t<aPWJ9KZw%@imgQZM5r3T@A1fI
zBC@Xr?|SFwQ1=Pcy+y4))JmmRHuw*tyEn;Beb9Umy+ANtWZ`Nhe#PJiu|OhJv?YQh
zL!}XgPBcfMJg7Ay(E%*~0FmebtzU3Oqa#>8e#EnpTt{&o&2<bg4l0d)L0SDdy>Czv
zsR|3PMi(pKU=?ky25tn_0BeDDz<TF?JfPwKGCCc=0}kK;2k?Lcc)$T9(iw?_A(3<>
zas&@Jf(IPH0}kK;2k?Lcc)$TX-~b+Q91l2-2OP%(jyLxs?^4HzQU}oULG*kOJ%5Xy
z$-{xK;p-cCQvGfd(p6j>rsZr`%PF*c5?!2PY!OVPNyZM_(~o8WIY4i;*cZDq`k@+R
zd=43(Ai6Xn<3?m$gNz$p(WQ~d(twOlAmbV${$b>M7}+YHYD9LwBfAqsj}t_X6GV>_
zM2{0hj}zE)Blg^gJvU-8jaW=0_S}d)HxfN+kX;S3t3h@($gajEJ71SIokVtx$gT$2
z)gZeXWLJaiYLHzGvO9t7P9VDz$nFHPJ52OAjNDETIckvGKIFC!S*e{$%8JHg>B<^5
z6Pvb>pKL`-s;BQS{Ai~wJSJ1NJ$18y93YQcz0pNqY^0y_zu4n`Fr6k(F(a#bWL1x>
z_9Lr$Wc6R{v0m@T$0Cz)=x99jOyD|^RwjXOG89Z9x~-zE)xeFw8elE34p<M|1PvP~
zdoOSwa6hmSco29TTAl!&1fBw(2A%<)1vWv)bHMY!3&4xOW=5e#KBIcddStmDS?))c
z`;p~-WVs(%?njn~kmVs{c?ek^LY6hivIbe!Aj|!X(>;lUzCbcI)gIf*0&;*nEGOUj
z5m{y(k>y*m%>6{bT}bR4(ozxn3=%qr1*y#KDAG8AB#yx4DY!fdmnY%!BwU_^%ad?<
zlB~0ith0`+vyQB@j>xzR?#{v8Ik-Cqcjw^l9Ne6Pn{#k;4sOoD%{jO^2lYpwUU|?-
zs6R)R`UY9*8*t%+o`Z<l!Op$Jr9F7gA@qKP_)UIByy!;c?@kY5<Z0*8IdjZB8v%^s
zcNLzt0*+QuXEksmum)HQtOM5b{!!|0qWp8f^S}$hi@;{=YzuP*ThYnOwEGIrwgWqW
zoxrQW>%jZKzoG9V;8SS)0{9B}8r<K|wg+-HV*3!?e$NxLRi4rX8!Li`VmO`#4%J6!
z^j#m&vX45crTQ-`nO!$<6;Zwznx|o_>uKv{p7~Ou0c;n*c3hW65tJ5V1*(^whUKp3
z-61T=O@(St^>2-2`2JuF0!uLOEnKaXPvA{kbeN9b^PL}pSM`!L*vMYB@5@E;VZ7`d
zHggt<E4w+XXH_G(j^cidtL-YvuL9R<;6`8#uohSctf#F<!TC7lp8%c&o&uf*o&lZ(
zHi7Rs;CbK$;6*^?kgssv4(tGS0<QwE1MdU>rp=FlPvPea;49#3?hQ#<u^Yvq(Wln9
zxH*J8jzLi!*v~RUq<TSvcdUzu<nEXIf~OzQ9~h|niHaii)INu$9f6;H&|DAA_0U`o
z&Gpb+57ytIxgMJ9p}8KK>!G<GnpIv~-`rz-4Gv`+ioQQ+wH95S0lVV*d~?)0<LVu1
z@#$K8y4Dr-YSG7G=sOI3hxPbrjLsT}dJTBQVWM6G^d2VaHK3ygeEcj??<lr%0zW_I
z>WNPf_0AIYR1f@T8S)udFH%c9s3jiM5)W#L2erh5T69{APHWL=Ejq15r?u#`7M<22
zpTo%KF!DK!d=4WY)eoxiK@?mz67?F8)nR0H7+D=gR)>+*VPtifsCSg8ca*4il&E)<
zxN(BGae}x}iyYPbiTX=uChXeC^i>w;fhK=Ko@%7<D;oNhT*-(a%D$DPo3QUj-X6og
z&tD}{sM>1xQwbir2pos_`zFWH#W9h>wH=TOw1=)Vt{s4M@O9*x0b~N5fGpl;bIswJ
z%QX+$^NDqx(R~*v?MkoI4cy&nr2w9K^SclJ*B6`Y2lNL9P<9Z{1_MKYp+E^R3>XfK
zpv*|FqqvUdItDyrxsKyH9)B=;xMRfigXsDQJpb8P;~;uICT@n#TYy`E+ko4FJAgZZ
zyMViadw>n_bT4opa6hmSco2AqHXa5Z0sam=3U7~5{vXivIBh=xJPAAnJPkYpJPT}s
zzUP4Fffs-mfz8x;3D^Q`1ymH=#`P86Z3lJ$JAqe$*MVK|{7>Kw;7#Byp1n=^ceuXG
z^*!i&pWkX^@n3we7A>e)`yIa5fTYz}qz)fcnaD9(Q_*x^bAHmmQ<dqb&{L?Hh)7DD
zBX%nbwBp%@FEg70UL)44_<e#{bFz8dqechk^*RmIQPEuW4XVxw>YUP}xe@bEF*{`i
zvl=h0hcfk-LseZHeZ_v}Z9I7UHu?HqN*sgky?FE<C_GN-kC1i)68-@Re~BdDp>`2e
z2Sar?u<S=7zafzim`(AA;~->X0jyw3pe>_MIEAh5hq_bP>3JyJi=FPlPESGUF(};+
zcgmiw7W4NIn`?;8HN<8$PHSTH=?Pc9Kmc)1$t)dt=Yy%U?x8jMT$maIb;m=B;HMb*
z86)fqSoS%1{R693W25s}^+~8W2j8c$yhbdq5zA}D@*1(cpRj<F@On~w417Yp&$xch
z^$_y$hJy1@a0(s|($a2PQhBJ+V;<tUJ3gQ0?Frr*qqUczHxl^=p`i%062Z7H5{<Nl
zw=CqG!Ky(fBQGm+gH~1wtYoBCRtv1G7X+{-5X{VCN9N+KXeEG|eKkvDMKfN^q+7+i
zz$g6v95_Ur^rTD_m~DD#Rq7DW`~VNy_Mq)hN~l$i2-=RM?NIQCv?y(6%;OK=LCC}c
zSfO8K5pCfoiE9eb4oC&kfDS-9Hr$bG29ODK0<wWzAm8~j68jxJsgdk&E~{|MNZH~A
zbaMgSsI267EaWU%!CA6`vt$Kl$qLSr6`aLR8;CX+h&C69HW!FC7l<|&h&C69HW!FC
z7l<|&h&C6{<sPEQ1@w6yeV)gv8nLQItg2DBD&>V|UHW7tTleap&{(}opAD2ciLCtL
z%h0;={R7ai@`C?Raz7=NO{pIKFtnZ1Yw&F*PmP@G2&GkSr*bY;O5tqKah?FDDs>#3
zzf$TLrBv(x1?M?%HnhN5hxc14X+#Sn-?|trRJK=(hyFo!sH{Wj+f(P^V%!Pm{W(3y
zQF=V7b8Aqx*Tu2QF;(1A@#_yTDEsb4B;&hPaMeSRnp^q<%<G8{o3Y$2Sd_b0R^!%#
z(D)kBMa_PEN(mM7)C^7nZL5`JHJTUzU#f>uGj%8RRu0q3QJyOwZK4&Gb2lNOwn$XX
zXRhM98n_Wy1FQws0qc>}W^8y1_N(Hm=JySjE&Qhi@|U5Qj~C7cXT9?rf5Gs)^SJYK
z=LP3kXCwdacmCqs=lsKY3fzC;a5kZ(<^vq3oHh7@>!5`*w9%r3`^}ZENRI<K{mJ1x
z&Dn$`{^Wp@7Vl{H59jahC)7IwcNdV||Kd<Gz%yDLV0GQ2v%h@ME;4b~<X3au{|!B0
zL6TUY>$r%;{p8A5IIq9>1`VBb9&l?HD>&*r=B&lqT!*p(_wSZhI6qD6FM{nm=W~h&
zX2*o{CFd64l=G1DKg6Y0$3=cyJ?6%x>EAAW?!L!vp!mvkxXUOC)NklNtJ`iXD^qPZ
z>%Ljq7wca7OY!e6uVck(4ZDTkRu*ts&GSkw?!)<t^Lgh7&X<jQ?C(SUd;>o_MGOCO
zzU+L{`5D&uIVE3l*ShqIB{xv|5<T$Lc;0~QT|8kEf65(NJqiWKTVi+CA=~4+Cii0p
zrwse!+M+FV`75!`bvXa&d=;8^8Mom3!TA$=Z9awrJk|M{^Bws8fnU3wyVTzUx$=P&
zPhKH1G)IcdxowFD3eM5;+pV7A>&Wq{x@lGZyp!2A=LzO(T?aVNDXoA<w;iPW`^DJR
zT&jg+^s>)WzEN?C><_k-8&CAzkr#dX;x9Kg_mvrC4)UY_&qqs}{<Eg=;706Xi~GH@
zE+b;NBR6uoL<;V*7q4W#9M1jvzb)d8e%~T4tNTAcoF9XuiIv^v1G}kfDMvR=%>^#|
z0kt23<)lH8@!GiuyKUlh`6}Lh2}c(#-c{qMs*go9+Y5K^JKxg#ARP-*I!b@sBAWAC
z-$i>FNmqUFmvr>5@^d`z43z)cGM@7k8vb7$|1&LE{T4js1Y>U3fmC&S;a`_bFPE;n
ztourdEnqtCjw?!v+#4By9u>GdaRqN|_IKXX8nLH=oaHrzSC8SVoYy;-VKGO^ME}=^
z^N5b)l70-#yY)<9@kNAgJ90l!@!EZ$pX0=uR+gaK()T)+Dkwg$$IdgC_Ly!A>Ix4H
z#9dt??&oBP!ns$~axOE<xZhlQWwnZfh)c#pKG&*`P(DiJIz~_Msa~oD?dtyG;oL^a
z)2>pjakxDCat&Rq?f#|m1n~S<|M!x%$jn<Ef9~DRH?WXXEq%IGMQ-r>Ry1DvUfrw6
zz`v@$x-1t|QHB;ykT)Jxr7j+q;&ox!gEyW*J}r7NFsLl44lMO#S!dliuH;vGe{|l}
z6I|M&-v73Ydu~k4SM?XNjQuvgj9k=y8w(>Gwco~*(MMax7Rjvpcr!Pc#YiNF5o-wh
z@VYXlRXgz_*&orLxr%}8uZw2|a{}XQwZpEHzB4CV-;I;Qj<t>K;(L%e{=w{G+sc~$
zHg@Ke={s{~>pOE6>N|6m)4nJBbQo8-j*Gw4U)+pyKfdG|0!^(CV{ancmv!EZ{fUZ8
zABtVvrzq6dQE<$MZ7mLC-=f;J$fr}tA&S%3wW#(jS{ZS<_bjTN$b3kPY_5KUU-fmw
z72mS2m(iSYD$3QV=^W^*5-v^x7>TMgNXKD8ckVNcd5JLBsW?z4f3_12+^67Iit9{;
zuT)BybgmV$NKQ3(VeHe4Q;+mLoQ8&!+>GPmFFW>QcR#-58jS=m9wD^Mw_W<F>Hn%P
zk}uw?XU5J_zP6>BxtS^hM>v%FVUvE``sftK^RJp`iQriTZz8Z@{ja6zy0yUf)eq}c
zUq?2-RhH&H)t)~$)h(|YdNNM+6_i_dX3EAP!Iq~V)EZ|zvR0?iIdDG}ytTPb3p`sW
zq4CT(l)tLowszOQ%37^xP4ZgpUCg`M-o=><N~a?yV}HH!7By!zj6JXq>GdV=_<OAI
z`W<^v)voUE*}eKByG{SY&e$tGQylC6*EGJ6R4ZaiZwiaDV=FL2zgO+4wyd0jeXTd}
z=37n=y_WjF!5OtA_21>rsB1ja;LVrau0QkD${z8H*w5EN2gI+mruHE#8U?go$K7|(
GX!<|gw#(-L
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/fonts/titillium-web-v7-latin-600.woff b/WebSites/errors/403/fonts/titillium-web-v7-latin-600.woff
new file mode 100644
index 0000000000000000000000000000000000000000..99fb0c69e542c33f187e7d2cbcef487f51322640
GIT binary patch
literal 16336
zcmYj&1C%Dq5@y@Brfu7{ZQHhuX}hOw+qSJ~+qT`?_rCXbH&4Z1C%?+5L_|jXCo0lS
zPE-^C5a6fq%>uyxb9aXLssD@oQ~Upmn6QW_005x+4~F(HAp)F;$;&DIVD<n2h}r-E
z<em5gEAnDWDuMt2NRvNpN`9U}Q0p>E$tlq>0stU8|6npdq;FYTUSecp@WY2Z_*0Mm
zp~2ej*=;ierymSO`KJ!?UqUdm_Avdye%?>~GeT}puVH#&a}xt&004IDpEj)j5D4km
zl=%<%gBAYNfBg_Kcr(zYxs9{?5BAds5GDWsaBf{K3A(kN(N8<hou9Gw{Lp-Mc&xmQ
zf%{Lt+`0ed#Rp^nkhC?hG5NuIf7(d=@YiywDOcOuIsMFm7v=|R`@uHd=DT6+9Zi0C
z`9^<u!T%w1u&9uKSMaCRzXj;u6+Qk3b6=C529EnB03b5=Y%~4!utq!BY_tAzi4y#K
zw^Gb%*=lzQr7;IkM~udqO`%jOL(9xce?9{udjP;Ux$~15S>kE$g(>X3%|XMj_(nEo
z27Q5>{5x!!Vqw&D=<MM<^zr^W^7i~UYi`>}F3H<d#iAezi4F!esv(JG9BUtKpI{%@
z1a{q|{x8~JlE3hW0UUo!!Vlx_rab%KCT$;35evMh26^(<W;jeCsB*42QaIoss3u57
z!_i`tV&G-{=K9l4?%a|QxU|Ex-8Ra_&K=%kZ-qV6U*+x^74A%kb;)f8Ba>R)Bn!;d
zig62{rfPz>S@q(hg2(@smTlg{-tgRijv?iEr$lKMHVZ}Ndu>QO#+nR$oWDFvb;aD~
z9P|Kby6fxvgTk5b1fq)u<D;kw=aFBKhnR}<OR0ioX=pf`9L~ljkKn5U4$z~cGT?D>
zShB?!g2?Uxk?u2A>$B?Cwn2mm=!PX59`X?@!i|e~9O@kG^YnPf0No)&jX{@AJip!1
zVTq$gyW@>Kr!hyG{>4d`y0-wNDHLf;O|kz1oaPV~d+`<B>i1wAAk^!lf+v#n9Z~l{
zJtwF|M6(VA&UmfDpLt3)dk@4(ij*A7At%}{sQmDE?ELemM*-7TIk87R%ktxRkT&<c
zydD51r(MfF3}GV+OLMKzym8vNExKc7FjC0HAfOfaHXJFUQOLoKOyoSK^Yy5k?W&>u
z>&k6r)oi`atAHkPaz01q=p@H(1IW?9+Du(q7ki!d%f_JX2~|B@MLl|5VOWfVQa+qg
zxd5!`VmS{N)?8R=MQ$)G)bvYpw!8}V@`RtPeRj$f-g7R@w+==>dK>;64~tfDQ=2#}
zX=QykX(h#87X#I_eBJt<K1`O9<Bu;`+98Kn^4-Z%0YC`3AcLeKU6`h)OQ{$z)*MQL
z@+&(79&Y-p`QlQjt8*^0jypz!;QX>(FiL|<<%QhAB}$c9f|-%3b<pS*j8j}hTc<Aa
zJ98n?fD>t&h-o569elqxA{{+6^s1&bEd#WN_3{6DnF%d=NV#tSqN;<caNrt$p%nwA
zR0y$L$W58yTqppHHise`XD4CK_(Z#Hw6qf9;+zeqb&jk9?>Z6cVF#}boe6t{hg8zQ
zD1&p2Sj~`}u2qs8RdmdWyHJZ5m7Bx1z~I?T#jJ}R2ssd`oNkhJJUt-510@$mj8G7)
zN%9p<Me$;mHZ_4t8}yU3p4IlolpUmC;0of#J~mXnAiA%k=vEwUT+z+ug<W=+6$@>a
zW`tfHy|p&W_(OBMIdxCSik>Jn%H4gZ;4g@hhe0CyyXb>v1gdh7vU2#69QpqV$$RNP
zLQ1t1A<f9y7ixH1By3i_v@sV0=bQ_%t$WHv_c=j72f$@Ch24h#t5KnQUaLEm-Oq%9
zT0Gw_Ur`<mT5IR=Yv{a{Ui$oxrf8U{3&x=ZTh>g!8#hbH-&5EUx4^Amjbwwu6a5P-
znrI!9CtJab%YxO2+jCD!ZE(X^Os3p9iH4g7jPOdM#EVjMR%9V%Z^e=BV0uhbgCT~U
zqxaORjwa7EM*p7*T!$#`kDsIz040|SvRL91)y1N}i`Ut~TCHk@J?^<f&FpB*6d+YR
zNFiPz1T0e2Bh4|d7Z~NQ$(YfVL!)`n=B=W@8T%2xCw^cP?GcxJ&gDx+E-h%L$Ci)$
zY0N>{+|NH}J7X-6r9Y#7VoUAluAM!ZI(z8k^uZ{OlbEg<xCk0>Xe3w6#2<-Z^o6qd
zxTkQgcF#`~=Q+YhwJ?m%5ycC0Ha4FiZWy&@1iu%->_M;ebY#dBx8x<?tLdjRi5oHF
zg_8eGh*CiO6!WY0{+lanP(I9)ITul8*Bf<JPec}S%Fs%n;)%7f066PJu%*>&Hj<b4
z3Q^^Q-B)r>qayT23cqstncP)%XU4|5s5%PCBVoC7l5f0mX0+5-v1nPr?aCiXn^es*
zqcuz&nqAPdXpOOQoSO6scz$87F^-)$6C9V#cz;4S(j8bZbdzjdpJ<IgIr>o5B30C4
zwG>GE{oj3Tz4)(+bh;YtS4e=-JZLtx<o)_}B8=X?dM!ZrHcM9wSb6(y@M(3}1veAn
zq}&*Rrv6J6m~Q0W5rFPpjLpXqV?-_jC$`8dzs_vWI@4;Qa%IHwF-EfsTXBrp>O~T*
zhJo*NbT&o8^mK;QiC#|TD5C&$PeYt`&xFBCO4z<C{pdD176>IDVu-v?k%79T<A1wy
zP%#EdIUj1VRG^CeOg<KjIiDgk(>=#QDWXC}3wv!YK-M`=D~jht1n=z?s~3yA@;i#Y
zpMxE3L{o_@J&nnMbvoL1*ky|`%U|_~d5tMkxS^?pP-YnOpz~zv5_xe211-|E?D%lF
zrdP7E-*O{{Yo#68ZPzxbUTs43*V&xEXk-3=P1?*Cz*6mF?eU0F*RDjSL5ugPw&!NH
zJCQU&;z7C~lP8~(uC&|TjD3*swT16YUXG+G{=~K2szpzdLN>!IIX^*!d=%1W(eUzo
zjSvsk?C;_@%f(+Nys~gpAI<+WFWga0dq4VZ=>3m=H|OkowQ`D?b*Pws&f{WsmY8o=
zxoEYD54UM%sJNGQoFitBfP6<e`i;HXc=+<Wv2Dhl+Cq_dvshtE8If7()jny+!)gXK
z@<!OMYE!icZ{u%=lN0(~vGtT-cW_A?n$&+$7$bce^H3bkQq=Uv4%taOnclD`>TdLh
z(o4Nt?;ppN9cUZlPdLf;KewD5*ZogIb9&>Zn4gZyxkxIdqOg{$75~f!f{Umz;lD;D
ztS)87MV&6E<OU}D5vN8u!G&mGFzZc$FhgL@mok59?$lA(9-7p#rQOi(>s2>fW?F#q
zs6I}>w9kiTIaY{bQ*-7&=HGf)bL>AGq<`SIEe!X>@Tjo&y8CD5vQFiMCULluoRl-y
z2@kRv5$EIR>X8YY;_gS3U)C7szdL}MF=MiiJLPzNAA0gp5cRjMVb34)9@V0+Lu|%;
zt>Bsed9={~JC)b}i00+Fk04LOmuAoMe@^EF&FVi64Nf1n<Hw=(Cp?eQ^WGNcP=)Q9
z-Zc&W>3`2dNkk(1{Wz7AO`nxX@SRrvQ6mRca0&ydww}jlY($S^H1n(ClKsv-(;s=r
z1<8X^*5F$CjyW@i$-eljVYFe)Y1C=RBfH_so3}W^IbF+wbDhaOjiN-uSI@L)x|#PM
z!{bc1><U^vsM3nHjQ<PMnQ`o&DH@pJa^z_1^9i$MwxXZw^)K~&EY0>LZMp1q;<D|C
zZUkpIK-&)4sD~apY6c{$hb*@Ka=URLyXxO0PhRJFxJFgN<U1_oCn=YY##*@3`;U<t
z-UxfY1xP>qE7*MYKi@ae_OI`220w+5gO9fwe6HQ@rdH-%wU&;aUPG_U%?fwBno><*
zLrgZ0k^Rf|{oz~Bbers$nPJFh^`ejEmAR>!+h8i@O_%t0)n$oz`Z}7j<8Wr1hp1rF
z2F6Olo{f0en%UIKK7C}yyGJaTI3@bNaebw3ZpCK<^*R{Rpmhs;U`}?CxsDbeeMlF5
z*Q{~5>`4~YS0W@wbquh84&~8UK@NUu7=HAffXS&;+#B|W6I6nl<Q{bsl8`<2NZApq
z=dVX<-+=TC`h17DUNy}3WtyBHPlwztCd@c1M^xORy0knI%f1D=9Ns$WnV41jTz7!G
zS9HmY`x?@B{}QX*5IRPSd{Sg1&C;KWORkGegO99MXt#oe7vE3d7am-;E66(uM|mI7
zNc|d!=DRlnxtbf}?A_tQy2qL0d)F@P?~kS>>aCzfzXVK9@~9#A8DznTjcMiMzx^WJ
z#&pmUyN=ocR1T=s#gDKJaoDo3&z`n--gq8-xI32ucLdy5&xsh$vN5?%5EJhpYmJST
z*kQZg@W)<!mtu45zpsN{w_-niz9qeqo}X^-vWfpth$H#cQ!5=f!Fb@rj6kwOlI^23
zxKVmw$&O&MLm%&Su4q}-Q%EZbT~pqw+#X|TL^`7x)SVs8PwbQZ_rHqahs#6t2y81N
z+pg(Gpq2x6N?uZ|*QhTmc&#q(&%&vz%*Cu_rOwEN>wKo0yAmHckyX)Hvgqo@t2RDw
zOLd}mVpScTcyYDwvi-J^V>Wa)X8W3cblB_gp|8hY1<AO}MzHV^J@?VfA?@tJ_Iakw
ze?-s77)lpr>aKtKc%3?+v-8Rk^Ml5CJI2I8JiPhibliKgaT|j?wVy)1?rv-+9Dj?+
z=azqOg$=#L7R@HKhUZmB&UxJug81c^eu$DX@_DKn)2+pavVYw_H>bz9G~y%X*C!Ff
z94exRY;or}AnaGRj^wf0J3&T3vsR#YyGKegqGf@d-_w5({~x=JqjIFf8?(2+bE5qj
zl-f!caKz${^pc9vh?xY~nF5;divUHWq&~covB+V@c5nacr#x-0b({z1b<cXo3Ov$e
z+wb-Pw-<pT1BdBo8&dBZ>_c<!CmGcngSY{Q0BFTqGj155ngBzKc{0n7N_JLT&V*y_
zC^vPK!-i3h1%?7Z!^>6bAcrgfTZ!+Z7=Mtub5n;%oJ!52M1J~nN_7Q><cVX>YooZL
zCqgLf6-reWAvTUW0reQw4WXa1(cF+#?M>JZ@Jjgbon1VrsB{G6iI$_Y_!6!#y4m<x
zXAUnzBKD;4uqGfvx0uTP$s}~SOQu-6S4_av2wNc`I<Q#7G!6GR;XJMEvq%|<%~;NO
z2}!*v7Zb~bkTBeh8pbDeyNhDR4D^;IH*y#t3D0L1ryGDlAzIt@hdk0a(j4`PVi<}s
zzhvmOjK-1vvkgPi_GJ4vQYc~0o_Ad7lGWQ&oAXA3UfU3Xg-FYFi>Pd}biDJ0(n(J^
zV#H-dQrS@c+qr?-L9UmNh8^~$aW64nr47(KYOh@!t+Sn432BBH3wB13YH~tnQ&o<X
z!sS=p`N(9{1zXVx+$sSAi<<r%5n<jKVzF^IJXO1d=qRfCO}IT?w_fYJm=|*l-3<VA
z#>CB=<2T<uXsoI>5=?SE4xW$?NA39`G;5XnAcp*Q)<=i_;fTbjYBC!ryxa~7so4YS
z^^IKTF)9V2_J`=ha{^J>`6>~~O<Mk#1#a<tH?b(V+uNzWRy}v$V6t0@Nc~a|IO%|~
zP`k|SuXvOf$?>xCE_C9pT}1mzWAm>lM;VkL5t}Q`JR$G4&Odq-a<y3Mix%O>$-{)z
zl1;K~LNCUt<;fk7dY-1l5zplxdI$uG1Oh3)O>e2{aSRROp=$s++T0*vXlt#qs9tf~
zUjOjpF(^D=-zZG%>*1^cf&l>{0Q6GGQV<6s2`BI`iYW4n0|gY~BY*&*JVb!Z!6Q9%
zEv4B-5z9kypsKuHtP`*0<rY+wnw3(sC@{ggFgd|OOUY1a(R9qVxY66g5w*m%dtrEa
zYIwb`yu5LkG94#PWlFI+ReyJ%01X+E|IXL<adUIq{01rsAdTAI<3?i6FGO=gZ<A9K
zJ3o1r0nSlVR25L6Szuva6pSpbDyRtK1q<c1GqyG~jS1<JS&5)Sf*Z!Iw!Ol2-#fhg
zrul41-d0smlxR|p(F9eXgY7*@Yzy~TBi@6B$`|v*6vIY!>gCML{B<8(r1F*5y-`vT
z;`;F3ynFx6NiHIwk!h;1WrlitEiX2(aZF?5%uJ*iBfEQIjmoLOw1%0g|2w|xo9$_P
z>7Y0V;rb@hQ9xM=7F<j!#|5fHxKluYS%N6zq_7g$JghofBs;(E5j^3AJHdU;P~TWz
zf5%YXfZj;o(cvD_U}r*tdJMRcV_6lJUjcys8hxWkz*HYiwAZV!k1JFkTeX*`UF<Hy
zeYz@}FOsoQ6R3Y|^()VU7({{9YB@*@u&>d4q+LyITF3qVYM_K}+sLU-y&)P;rhybu
zS}IVb4-qKAal*2%%BxQ*KA8e}bG@&SEKmLN)97y{-?#5)X=!<xm3c(M9ej1f$zsa_
zSk?vA)=vz`NZ<6MAEmE%ytj7&v=9@clYrR>CkUqi4j7@9$saIk3}QdnGwhv#ot~T=
zvhLuk!a!et%*0wjUq2Nl0XV%4O`L+B9uVMO2wLkW!1T}i^!0%ZP4UqH6QcCfLkxi9
zmh|NT>e(^QFqY^)%$SW~OgV?0BTr)je+MQ7W(Fn%rUxbmMhb@aV~LQE<b8i*V)&n-
z(^mqQ!vvP2sK&|10ai2$tG<5UehYoWf92ft>|FQs)O>e))*ki^gJa`X`qZBFMS*|9
zBjKrU@i|^o&e8}20q{XHKmQZ(`iUQYe*?g~uQ_Xg@@p->^=wOwitGoX{Eh<=CqO7d
z5tOu;+oLTC-V<08gyk%oUaqRBa=Kg^Y2?&1xmtSt+tzvY?Y{oTN&9`hL7dnVeA1Qk
zF@1d8i%=Y8kXkavOr)<KTE}%s+0aW%o`DgC6We)Kj<*9@{ac`%n;lq%fRaA-lDa#$
zQHlL#2Wl5T^Yw0mE?zRc@P1U6G(f@>qd>sK{*JCBt6QG=TM<*))iY@F{IavO0Ua+O
zmI-}R6wl^;?P@@5z1!zqe!ag<YL_ek@emUedR#ezx;H)3HW78hGMWn+r#fV(xdCg*
z*fg=XbTE=I1lX^2r^Kae*RW<Kqa>=FQu@R$^CWSi^G=E|0)6;V*%7|Djpdw|Npn9`
z?)f<yI=Di3u78+(_x#=x&vM(hsFOka#oBO4qd?+|e3y19V{irnlQc?U+9!s}8zo+Z
z0ZO|hz<?P_28G?4vPj&{kz$ec&p@GCux}&~diBe~{pl{<o#?$K32FG?1I%YTP>=W^
zp`##+mLT=AwvwVEqiR-yqRr0y3*Itzc@zbUCzwmx(U;5>QAw(Yd5Cmqe22AV(eFj~
z-l{(MC2Fvstpn%QSzOtWsl#Dt$|Auu7+ibKheRJSpRM%h%2b%&u;<(r&O{+<H9DFW
zF<nFznzw~C1q4EujT;h6%FEhXR-3se;-uK;p^-jmF@0a{&4Vy<tbfX-ycOfk)*;9m
z8ki+w8lk{az1asgCd5DrdhKtZz%;PH+(#H&Kp|eU<M9=XI5A<;fWj&OF7mmm>gs&<
zUM1={?vEZ%4bFkD(NN4oIq7<i>0Yx%!8j6+o9X!oOEMiJ)Z;;5aQFE2))Pl#vC?>X
z+vzA*F_VA>{#?|;t|{Nj_<8NrNJZ?8c*zTr!t{w8h=@uTpwJAYZ<@9YR~cN|&kdQ%
zt?{49_q5S1T6IJCZk481)~hAAjgzS;DR%@Z^wHgzJy7qvh6*n3ICJlDd9OStT+fO5
zh{edazqHv*N|;7eYX{|_=QMSD-j(E>WO*MMorD2(1|d0@d)InzY)<K!rHZ9yJ#Z#x
z@YOky=`K$D0J0_iakrfHM?+Gx_lv}z!7}Yim6AAd!fZ=6@ZefoP=q0~h|nb-@=w5h
znOP{l&&ahm>&vfz9<6F|Siaf@ujm}ucm@W>7h9czFk@>AK-?{v#1~@fy_y4lYB&hh
z;8Uon>_D?X+wZbd2#PS6?>&9;A26Pk>b<D{yOZn>*L|3NMLjV=^N=)Br}J5ZzMu_z
zngvdU^?no?G8H}|1vWuv2H^CteIu7-G$`IXs!TEDU-p|2#*<g(l9r5=SQQ|HDmSlo
z|8KUjP32$CTGD|U8B?*dWv`3%W=!Y}4VA~+14A1juW~j8td?5)Trnivt<vBCYHa5N
zwxY-Zc|FR3I0$X*H}&HM4pdixQ4RTlEFb;5m)p98geKS<!j_kVvFfJL_#g;6d@-PE
z^&%r+XqY_cJVvS=ybY`R{C+pmP)61B$2qHWr!Edm7S~rrj<&vM{yQh5bCX@fN6Bl=
zu!LlOvZ_dnlOl8N4j`vQz(n1_cHnsiydq95MgZ*D+_0Js+cFRti6_0{?rng%Lz(am
zBdB^0g8;K6<8Ys;-Sn0ZBlvAlSVu%R^!IePM<6VPqTe4>!qfRS4EZ3YAq^<D?`q#{
z#8!t(t1}7uw2=E`C{&cB@eFr!fe?bc5KEw8f@Ln8lVI`dd1@3auFHL~Ef|-s=cpCF
z(~TN3z7Q393QoHl^Qa~VOU<F3-c_~|U*k(+=zlO0(2p0Klzf1t_V%~!>}HrS>^D6Z
zFha4CrIAEyrlu5~IPFg@DSQiDRaT$?E-4i${I<jlsTe;i=y10hZ||yFZ$_)LK|Ltz
zO#)hO({5h6mzQ|^H(e677l^?`r@FOU^)YC$M={+wXB|*Z^Z|1?kdgH_+Y-HynSRq#
zq=wf7o71DhCRO|TxHzp1F38#Q<(TM_Lh%OEy-NQEOrEm{hHr!K8+`1Kt~Ic{UnyHM
z1A2Sg(X*!^f>`B@n%ODP#>5GM$+_mpfiGgoZ*&5*z}$fmB1{#uU~}whP%4;d%*GOu
z;9O`7!!a{_O_h(3AjGKU^!oi5ah#3?Uw)<Fe34}&-FvOCQ!u);z%V!C{g_>WPFK@L
zW|l;2-<kz;SkXZ}%XanRs-jwO?Ecs~Q0RbXc-URukv!DGfIn?axmYn#*xFW&_oyCC
zDrB=NkJ&U4#-{)@V?7DaIbuiNOH5QiSoppwYwBx3x{OZ|Ke<Ti5xmt4xBEWaYGBQ2
zX(PGiD=c<LVLC;(e=VW&o`CD_$|l@!EKuQhT0+C#{=4&>V;=i!OsNnX@30Q%uQ|;4
zT^#=#JKmhlJh{saY6=_fUXYSN!V47Ys!G=o9RvDvbx>K%@ps-fzsb=owkzwG(roFO
zrOP#u^0tn==%-G~14lwN<~yS;O6P#wVYVPR7)stUkcYpgr9iv<Jsg|Q1Z=?ln_io?
zHRo$Oyo{T(@jc2$YxYRgbY?Lo{$I{=WO~O8CDR3d#w)YH#RI1Sbd}~b_E(s9*S45Q
z&A3mVa4pbp`BwpD>-(BTLL1;h39c+c?#9W#sS{LXvjj}x@sS~MNTGM=DhuPDH{DvI
ztdP)ubL*h%EL0_m#-FakvDl1W0c|fpl+dy)DG`%H9?2s$MM{@IeX8^cZTv+T*6|lH
zZa+VWK=&3{%ZX>*b8D=pY>oAbQ6$_%*V&*GHyfCg-Y<yl^N$PfLx76yB}B|Y_LL*p
zu<5k84Bea}0^1EWi$H%)DfS-?3lV!G!{8}3&M5M|+MoOF6+|v!1W+VfJYXC6b_<&0
zbR8Qbc!p8vc%5i*Wh9<f1wGFs2TBUeHLnt_xV+~wv;leaw-<_8He-UKfhvhG<S#c+
z)evu026d*7qq&8APNXO9YZ)V(s(Xk)FE0z{n%CmcGmrDBOIPXDq5bF%oMRY%IIQNe
z%K>CTR}@h2a+{Q>Kxla^7z1RmyWXUcBmfuf0Ddo@#$v<!a}G}827_-HNO%un`YNYk
z#%Fq|nI5#^DU1h%5xU5|G}(4s6z^j-21iVs<3VXEPgHz-bhDmp47g`A^gDA?t9<0s
za(R&+Z-e_7vQ(bGmxU!Vdok9C04vMTr~MNzhWClU6&NXohU=DKeeVbLzE^lW7{@SL
zk`9aKZbdl9(fDIqHr2MzA8EgCSIePCsV<lrFaKp4(}lj)rTN;z{k&0>U?37U8O6<~
zjkj*JAyn?%(jfYW*&wmyZT+qIpE+B>jv_9$A*6HrUP4t?Lx_gyt552-3;;0$=3s&D
z{xPaxb%n3q>|&!cGYysYbMFdzU!E*UJpLnJQDRj5DK0yU3%KH(009K$4BnnEy$3N&
zGN_yRZ25VhFQg~A5VKd7`Im|nh6bBnSX(4rlW_{V9P2|!vRQ=JP-4Q?yHbhPGFkDI
z;WzxKbEz)&Y!L(f{RIZa`BgTL<app`qCS#>CfgIAGoH=ViwBV52yM6h+=|$GbDx&>
zQs~?q><!pq?&3Id9F%Jmf-`3)v+vD7(EguQb9|*gN}Q8)eeL|h6c>Gbg|R?F7r}B(
z9`~kAc7`JbR%CEQ0|kXR`^K1z*k*iCglypXlmW9lqO>795jq`Yy1pKk%h};-x_toO
zbO=sv4)8#`?Bw8hixk4VG<PBQE@J%q>HvpEW^6icp9>ub@EtG1tkN`cW?bb2`q;UP
z{gBhn>|<FV@W%n(igPT3t0+1_H|dP}Wj6Xm+qdV%0bz8tGP1rR-RJ2xmq-ubNB1*3
z>>dH8&GDdYIM)Z+TDXalvhprbkR;-zAmzySAbQ0$-RZ<?E}!)^ksCoMqN7B_?8)gG
zz?v|wvNoEZ3wLG&*YDSPX<Xum&NGWhV;eyq-qE!kyK>q-GT=1Hd`NT<V=WIcK>M6e
z>o1shHgXOm$f@Exbo3*GOrGt5#Iv=YPWm4d0A}WmO=TMK^R@$2_87{R0tHR&rfxEy
zMPOZSA*$@&l}B_^cQzc3=AU7jB&AGPc2(qt1&WGIyT%&ci(2_qh50t66$maqVzNdd
z^SRZtlR>Ob6oP*XrD0RLS-(w|bi4e*OV`p2X2uiR4QyebZ_^<FIUb*htIIy@%ZQ`A
zgnnCP$0E7);Y=}u%0R9aCg(lTxJ+?M?FFk8LxojY3eFnoZSDqfIH()B&moiS%G^o(
z)(I=6Cf^qlMja>+d<S>0>*4^l#gtUuHAUfl_;d8W<{7F;X;RPa72EVDGkYqMts3-E
zgu!lVYe>-Ypzq1hQX#$Tnvj&DihLLVr38fvsX_`UV_l#`r_~HsW0QOBu}_Qo8Hv3*
zUVY?Zma=rtdIK&#N5#`ok3#E&;>ZYm+j8vu1ByZEGytHOZ`%X8ubOjzX6jM-mB35k
zLv>{Wws#BeQr^WFnt>}}?iolJ8TuPAhJkTanpTzF#C{^u4%FYyo5G=D(z1Ivb<Q)L
z7(xhpe$4`uVRR92yL6}IS~a$?@C=Di^5gQJCIQ$5aufL0v98WthsjM!b`C6Zxg;fQ
z=2_#&tOb4Zu#AN>anaQzbdYgD6ORIcH4L+|+c9s89PFl&o|uNAf}dC}R5h|_b6#*+
z^S5129@#+vTyZ{f4ix$?h-mPzun8#D6u9$E45WjH<zbbKHq76p6bTU+f*xt$W5~{M
zun%&a&uDP)@B=XDGLp-c2BRCRZNk~4fi+g%3Pw}7aRi5k-wD1GiivuFeuoL(6Im?x
zo5nnhpKvOrHE8}>s!nLP?n|~CZFY|PgpTRw$XRdc@3%H7j!F0_M5Blo2P6Z`sz3=K
zyBL^j+e;-5pT6OK>Qz1N21=IeyNo^4@w;&$?@hEBB0x-Ir>m<4TEJ9l^^$yS(6fq#
zC?RqE8{bxZey91#MZQ53wugto7h#<NrJqPgU#)g2O3Ox~I&Rf=hp|+4YuRZ&60DOp
zN4~4=sKFati(*uiF?SwWVB17?FjZISxrXT*rpbXb7S^7!VtIZNx^C~i?aa%yi<A;m
zl#ZDsbYvxVJ72uGx3p>UbsONj$rE;mOpMW{^0~6+f=(Dy(tt8{nqkJpeornib~9IV
zujpZFZ4H;?j8v95FzO_xI(lS%Ipw$%iNOIn7>!a)<B`H0^3Jx&5DKVo*jQNii}Z=d
zDR2`=gsog<*NSs+@Bky%9;fq(;-$~|G=f#=wz^!YDGt~3+0`F0#=CEQFcVp*z)f2*
z#;uxI$BJa0wiJmWO%nU}%#dwts^VpKd-ArwRz=^5F_e3jO1&X)Zv_@n9gS>O426UO
zmd|^Do_sTND9t0v9{g4vHeE(@Vn1?vVIFB#f<z*o4*fawlehKGPPI5Q4_r;e%}2>f
zVs#-6HvBYsPIM2{cGllVV*#<w+9DRI8mYwCa)cc#v9+0jofi+73g5OjISfiAS2>o-
zDj(ow)l_Bgxz(Jk$nlsRo*8<Hys$h9$ZJAzX$=!FHtrnso?osu_cyz5&-G0`-^8wF
z^PoQl{dK<(PKkVl4p_;<z>vW{<zNq4z~rYmXB5|%y*ntxrJnCyttTRw)t#<z+#ca;
zD=H$rsw$wZKN>qBI}gN2<Dc4lZL^2ci^oAq)(u=edo6~~N)QM5Rvv~z(3TD`EDgla
z*jLf`wg^Eppd1hCy|06ZD9zDTn{3rn77!9`y4_zH4La<3r!L!=kL>YVSeRQr%|O9@
zPxCOMOWRm;S7lsouw+c#AOgfiZt(-9G^BR-oR=;@{GiXZ>HC{uIHao~?YgD2m1@Tr
z@mOfIeCs&4iU}-MLzgHGI(j7!z0!#6;l@v*GV(`eVQj<8-dPA&u6g}$@gpA&rq>IY
z*-a4dh+I{ajT;8CaaM`VUZ`nIWBR1+OR5>!S)hXUF#HT*ncPjMQ2UUT<wiD$>_gox
zu0l9YA%A1<E8TZ2jhFLpEqS(9X~>&UICexXL)Xt!iuHSn=|<khiY$j5UfG8&iX<$O
zTVX<dL~J09ldjdlP$u=A1%|End3)wH(%d$$)6&H++KZJ#K~J2a(<&m038zoYImoV&
zUb8RP>9;B(iJqenkrKXO&CNA9#%JTIq~km^&YS$r)o)4=sqAY9wW8KZ*}F?vSxLAv
z{Ln;td2@8JwRN#2@?&u^IkAM4^HQPh!c0$8vOkMBJZ1!hwE*ll3p&m~>Edv^I4a9p
zmfd7_?6|q=5QE1>;TPo+_IamyzIOExeSchTF&jm6!W^DdaO5=inAAn>9{+gh9d<Y*
zu*KH9Kig5MPiA0P?NPyPxB1@Ofj^Rlc(UEH6bHtF-+^^^cV0>N`Zlb%Rry0lF@BBP
z+?0?q&%F4t4E1MfpLP)Q11z4{g-JmQ_E2JYqXOOH{3<z=MQR-OR#F~~dZ<pc!&(z-
zxXX-MCMpuL<(SyA&d67WvyXoZ1|J>d8#V6=?}RL?;x=IU*Ce2#jBcS%&=bp_vA&#o
zraojJSRP^s&=_31?smU#H?Jpqc$w_fHRsBaBvMI@Qu$%@@J3{gHgMbTuO+VT4ph?Y
zmG;9in-B()$~+pCMq$l2aY)TkDAZXIR|ZR8y+XzPTua8t6J{ZB72x+UiY97p!3~Q!
z4Jw=pD#j8JDK_*gxw#<{QH1;C_(E}N8E35w5kVPlt=xKDqS071&X*NQGLRT1!ZR<>
z3Wc<+tJ>a?klS0fZIBc{x(Y2`PqC?h_+D^7SstKm0W#!JZB7_i9bWE(ecXU)JXgkk
zK6P{4g70ls#bDM-b%rYEuoL>9WQJbJj2Jmv&J?9CizY(aiY;>qsg|!f(G9cB9c_zx
z@sW17mRU^8E3$b|#yj#VIiSiUL<G5ZODl^nyRc1rKl48{@cgqGff&up*41UJ)Dz?l
zniD%rZ(VQZ8m6Xc$&Q?<ATOZZM)~9=dv0bQ)K^SE#~-o1(Asc=Z%dW8(b2zl+;kjn
zDDDgRrOuQ4cbq!}dGpN<p78j}#wBZzXs@OsmQCRYN)CrCARVk-j77UxVzyC-`ne`?
z97l*+WKc&z8nmJ<^Z~h%;3e0)HFKIRtIQ4B^6V8F7iNhyiDy|kQRhQ8cPCanZb|k|
z)D=8HlF3MQQ_(ko4bl+&Dsl+8JX6#d1JdF23{8|jmb9i8$m)rAGR{$Ks*l(+Nt$Bx
z)~ViEJ<{H_(xfP$q)!LMi_3g&3c<gDM%ta-U^}o<8k#<VUF47O7aQOMTyAoEjGhR1
zZDko_`Dum@j^r%lt~MlYF^=|9XMlLPAboot+2)!mik&uANu8qPYb2FQ6RXgCYJyOy
z3C9vnaG?(cJ9-G^nFxJHb_U;GB%Nf}{Q0N4?3WHGMEp$q8BhA8k!E#imL;32^}8lP
z*q-;2*i;+H11|P(t)$D?3UBHX!_x9#OhV@_7E0AiP+#ELLpkc8_4pQ}aZ1~aoIQ4e
z1Ws?A*bo6@i4(%#QKJEv5ke1<$v`@|5G3rB{5S2}lC{7O|8RJ}E{&QvzWTY@qVCw>
zNV&VsNGC`n*l5I)2u;S2OfVRwa+C$dAS>CBv5@5KC#9vWi<y|3nmUe8+Kfx{_N=z?
zXp|^De5{4Kyw6-*^)wW`9xKO=46N4Le5}y4-Q)V%Z?==P`CDhT{{EtltI{<7wfN+4
za|!i=inaENJ)0m;*tX+G=r}716?8}6n>oFx&>(wjkmnW{(E7IAx@`;zJXC=-eI+Mp
zvH^p7i*>f=i6}K}9u`g<vTweOI&AUbPsFd2=^~_~tw=dJ&!TR?YHm3>hjIpz&UqiM
zr{VWd#qu}hDP$tZP@Kblni=ER?{Go?W1-uG<JK@U5(DxJgI1iViJlI(;Wjnk4NR|)
zOOB_hY%J25fN-@@95+mHqSVB4x)4xDzMhShglq{YS>;*0(ZVxxXvb=&dOqr8Xm<?m
z#YTdWfS`YV*KjM`S2r?4(P$U0mDPs;Pu^BOpfRaHKRXE}hJ9MNb@e3~%-u4nxP??N
z)ZOP>LYKSsCC9&gjhBhYh}4UU%cm1KZboY6X<?CP@b+6nzYe7kfPEXiEOavzjsM*V
z=*f67Q?M*1`%PkNx<n)610Od2JO6S2T`MQQB(vZ4yu0c?&z2Q$++so=P+R~M9~rIp
z0PjyksVGt}vx72n*^}*!3dEA#1Ee-hyxQ!qL`MOneL$76d*GHhjqYUMY1tgh9&fq?
zWT~%tmfne6qk!aYBRU~PN}~)8g2lRHLhL4^_~`Uq;J_##0-$hl;sA$M{V+6<+5z+<
zVdAhr1AapU)>}}51GdxwW0|0tj%!l~l;pC&9tC|Wk$apRqwT7_*4;+-E$AC<&`GI1
zq8ko|oNha^*re1z=35f(%Op6l1@qg^Gmq_5{093JL?#UNP@Dz|7wMhAXh$FL!7S=&
zgs2Ge`_zi(?}~9#h7vX1=A3Nx7L$i0CDHYZ+d1Zj$fHUMoKD-q#$;1g*yoL9m*-CE
zIwI>tXM$|Y=zM<X63s=7(cmZH<6%vh?)D&*GLHF#d_jHUpkIH_5i*^8HG?~$UHkRo
z;`Uyur2*leM)B;X)MS6*b^y7_4RN90N_%pLWN?bd);Dl2*lw7hJ_-uEoG7H(`h3D@
z*TiOUYJpp+atg0-Yga~T*s1Ukd?jkYRQ}Dw3xp{wOfjClKE+tVdtnop8+KgKFk{Q{
zx~goLPWQRucu01d&T@IuXt=o^Psat$HV!~9BMv&}^Zu=fdWg_TKHeX7G-z$c-I_|2
zcCvA{7g3aqElOAFph8=t!*%y=z0TB}IVEEuS12|Tb#S3^vt`4EC6*;d=X3u=rE!k?
zTH@$w_3$zX09%!yCJGRZY6I$yD7E*wh)SPUKuHa^lOk#oAFn1b@(0kL^NXs)^`$LS
z^z6jRz&YXD++n#Kpbg528J`Bq3S@luM5rE4>>?Y=I9TUzZev7hKs(GNap0gdCDYu8
zzWZVtmp)b^6zs%)BEoGi>>O!kPGzMcyyU1U85I4CO2l+USy?sDZDHcuo9vt8%j2uq
z(r8cb^5r@wA2x5Ge6?_`V`=%ZVbMZW<2Jot5e-+#Z^7mvrTqhJ&o$nQQ5}nM_Iz(2
zJCQC9V;_gehVHSfwth`|?ZJfRn)HUsN@}jYbVV(#HX94=leH5K)()Dk@}dQcthDT7
zf`t60+8TMQvFwDkeqdkup+mS?$G|dLX~C>xyVX!12+Q}b8XN(ezf#RM4|ShtYtvcz
zHid@r_uJ9aoX%b*Ci3vCIS#}9A-eFoqVU{GclZR-!o00D!Y9yI)6QyJDeTa~f<}d0
zeo`=7Yyv)9W4t^h_0t#}HlCWsUGZ@UyN6PSv3JGIihH%7kC$fb0Rldl{m5mWH@`gN
z#3V}&0Fe))tmhgr7ZShT-lAb)r&O)F7qJ!!Hriz#VX@D@(z0{l_&_38o|VC7?#5t5
zG@K6ffs>aQ8pIaY1f@KxU_K@tZ<!`>Wz9Z+Vs}+r>|R^tk3q8UfyqyCLN$|Vb5GRe
z_9f$yQ1A(aZ)S6qf27{Dv5QoW=2I_{(OE;q)-Ev-=Z`>I-uFos4-HIJx!DLGMvpV7
zDingG1z;K9do}7*)1-@4(mUNRJC}I%^6IA!6ESOIaq|=g67vt42`Qk6-l0&37l19J
zFt~tDqhJg}WvvQl1anh4SqDS?S5Eaffb?7L`Ew0>LRL-%YHu&VgWagibnOVx;W;4@
zS#^=V*5Ry0GBf;5we58uSkD$ZKNti@sV=B&bhlRSi7Tnfqjhbv5Htz12g(yM6I8(~
z<<;fj(Q?qn8F1{Pa+sdbjt<rF(4+wFOllYnL<W_Q$YnaGT`U!nqtS>4o%O}h*<)wy
zkiG(oAE}Hkh!O-d>5-D#tcz}Rg&B6oc4c-=!`WKfUefY9V)+h!{}STKdTf%&t4{NR
zQbV1L-ma@`I$?Et<yWGyG3?MfAgbAFvm3?H?Vjw;ukP2^woYAAC)4BWu)c2AQLUwP
z{`*IQa7@9O?RTMe9JPSRJR&Y0`5-H9W)d@1Rz(umxL@G!h_)gEC?d*(6wz6lf`SB<
zLq?UY0k9?mWyK`vr{qyu7fsS@|C>c7BZK7+7MW%Mw;MmhTce%G<cDOTFcH4PgJ;7o
zk~=pZw5v8S*;<`2cM>E45pPVyEYCrJ^NN6Pp5C`J>*!NkilH+p%cts=3dgx+Rf0Ih
zFrS`LV6N~qUV$1=;T+sM`<JE$kL^l1_^)oax%@4*uu%J9GyltI%Wl~&jdrD}jk;tI
zq(@<UkULkbwDhd?%$9B&;`Nkm<=Sc=H6?{JTOq?wm<fC8EQs}#`l^q$f*7cC>C?*A
z+ghT7L#gY@1ij>wyO3uNi|Rp-sBtQL{D4#-%bJfHtH))z0L3pX>UH3xI{_)>4w?Ss
z76eIznnvzywW$*>dzkb}oSN->hB&A>{})PKN}e-mSt`_P8tr(0ca2dhn!-*!dMWr0
z$=#G*AIMK>=%~u0SFDqs7twQrjz#t0a=LdYFM4lhJ>LY<COu$TjguY>iey^g3*3l3
zsy{5N^hv+Fz&KLhy~s1JDIHP&U`!l2<1BQS6qT4QMGUp@llgxLVstg@`I_N>pq}=}
zS_>m(cLrw<T6rVhr$3Z{k&%2T>{F_E%AUws=7<qJrTdpuhvyWrKH*Cowe!=$I-xKe
zQWdp;p=d^AiO5qVt{p5o#ah+S!)GciO4lUg4G%Z1-OgA`rL42EvI!sC;cULl9?osH
zxbR?L%JRWnC-7Y<PIo7Xm?#f0E^5(&d!^Tv3Addy%8aMMs37I)z38+w<lem7T=Jo!
z^lV}VSj@aE4~e0-iAtR&{E2+u;J(!8#E?DRrJ>;h!{5|sHJ@vWJnAr2S?J9aK+F`o
zU)9pqK|q`+w3pD9iz2QExdVQeJ(2bu+l9*ch$S(1;^zO3s>&yEH$y-o2V?_>(D-5l
z=$7j@orPNP)UUI8X`YRM9Va8u;LQ=w`8HAD9V?JaC_&kzMr=pRrsOsz=rH;AeJM=k
z70EVh*&~zRrVEujQF@UW8bm%YXH@bjDC$2Lt6XVAR-c|b0T3JL=I?dtm*WHwT87dG
z;Fr0#;Ow^@I7Zkcp~e}k;*O4GKw@>k(GhqP>EXpU>7AK)K}PXC9VsCfo^x$azVrO`
z#Om@jC#!TQ2gx^~e+K55-jYD}Qq`&C)W35ZRI=;mjk@#Ar*KRV-raxfU9+SiVmgcQ
z2H=;kJr`i>4{nU$lk(L8?>fuNAggO;=0N9In${hgF2-qz)rllCVjgUazJY*LNVXnu
zLBD{bsnpQ&q$rd!mujN_jz-<-^Yx+BP|umk9Zv}PpaW%z^i*tKlme|R0*afqAj6+r
zP@@P%lwc4HTn+B7>Jcu&{Lm`LnvRv9&CWe&xmMdSi;BnUgsX*z=<pnvUs~0rK;T69
zlfOg~G?TZ(B)TGu6T2PS>CuIGM+$K6G}ye{A!>D`P8mh8*xVo0N~}8Yg}kbu>T}z^
zh&aDdyJfD)0R2%v?-N|1wg(G)Q#tuIytFiR5x_!|gO$U2$HPQP6_O6Hb-AUc)LB!R
zCV4xQWE^{ED5-JBc673`&>p|mm}-7sZYq^fRJWC6oN!@f&5@8~K}SbRos;qlYp+qy
zj%{Q(jZQ`?CY<#)6{cA*m`1*BeDPye3+9%;)lCR`=SnceFnzbW3adIjS;-oLrVit8
z0;Bb$0><uXX}k4fy|{($%U0p2CfT-CYX#A0$GGnDyuO!D@wKYbUTW*_PLbg_qlo%v
zwB?)OV1G!tmECZM-q2Q?B}m_WtoRz4iZcbnH1;6r-W6s3Z@;8NH(-c~q*Q_MD14*L
zWK$X{y2tu@84?m+KeX4ZD1$|6e6rXj2Sybs3DG?R6N*WE#AADXQP+wn>3eC$dKEG8
z3whqe57A-zZU|A?{U{vN;3RvtfjQE<IVMnEQqZIQj=s}TJA_&iNUcGf;MflDmsG8j
z!vY;SG2gRXUxYDQ5?OASCgtBMyL*zM>qyt~-iNdup_*3vo?&R05E`x$MkpqCHOz`B
z1=w<{)HXV7vsR@Qxs7Ir`XwgOd4@~lBvj`UdrRqSUTVXu0NL>>&VX7|PyL>xc`O$x
z^dtAUgtF$Ns;WGv*?xVT&y!6Jl9Fb%<;BHzJ)be{wp}W|S92M5zRIW1p6R|~&<ibu
z=cmzfEzMu(L{MSk|KtVzLqU8d+Yx&3+>Zdzz$gEt3r)tl{BvFpV384l>>K}U0fZFf
zpEH6G06_ns|H*Iq$?F>XR0Aef`l9+!Gf)7I$PGjX@M-}q|M$6}`xF3JR5$+~TrQ0x
z*k7uM{1e{ip)osbqjlt;!*!1`)+JfW3V$eNvzY5tio$JrR<C{b(+qvyvCJ5}^n))%
zt0;pr7E(QMPu)Ye68Pc5$0QD%I#IR}llD)d;WIme*+=q?u`pL^*%Fl#s2MvAcrB{0
z1C*QJ<F||>wD|=)!nIkFpK1ElQN_yEMkfj3>M@4SFoq*SjQfj18FLIPSp%F(MgdXE
z>R{UfF@>7z`}19Iw;=7U-gniCE=uwe?+CSu4O+Q{qtd3||1Nk^5Bhy}d<ZDMGVs&h
z(HML^(=AW)OKZ66A_3oodoSUQqaX3X{0-Ijmqa2v2A0Nqrau09A59{GxcSv}2&;{S
zkf3EhuGM-7Rd4*0QWR-0$y@-Ze|d`xypk;=nrLl^I6K03aAQ-mh?X>NfKtkPq-|F)
zbBkwfM^v;Y=KoTJUU>npl!(A&wFygs<2GjCc`ntW0P;FgJATMDJ&SF%g}COpA`S06
zi&S?~bCL&sPrBQ&W92xTBKW|Nh^uMnnL5dX%+OovA!ZIp%7X!?87TK=;wjE}9WPc6
zkR}7Sruh5NbY4gb2EN#g^hBA<AIS!#zK?UCPkR#G64ujA(|_w_^7ffrpQhpfVp~28
zXf=e^G1{!>Py=<8l*J#{EX!t4!f;Tie^7P<)=2`1%y-YKSHKYVo>oPi%_Vj6LJb~@
zC-?hb-4N*mMp&T-0O(zl9@qcRS<C<adZfp`n|%dILlqM;CARe=v9f3d+Kj=OnKe+Y
z&|LUF;k>7O4v`#LI_b2AY=~Sz#=bgw19v0yMdggu9N9sng*Xb@88qATw~}@u=`b{<
z>QK|LqIN_e525Zs-liE#VivwBidiHv%dHV@#%+xU;*5?R;y7Bgg>Fb^6X7N2P!%W0
zloeMh$Wpi^U6&UTHbt#T{>rnJw=2DF6rU(soL{pnXc}6Rz07=4QhVI+y!2Z?S9<h$
zGb5r`#MFs47`EMyrbz47n69*Wq9@D9nAAFgmTFE=$E>_l1+FMz8R9hesdHM9xiENw
zdaoS#`TB?@i)R+;H1@i~X^YkptTl3Z5##9AUK0TA7-Xss$PSw=2z5W;X^*cB1m7Qq
zduQpv)S2On)l=2Og%AWJ(4jADPy6yKkX}R`zY<XvZYE5xfSnTQF;-RBtKga;JaQ;&
z&*S#$g<&r)1S-$hoLe)JHn-yh^(}_OdcTkzoHp8Or@0jmH|%(C^9AZl7Aa1;5HwAi
zH7@9Y7nM8@)Ld#U(l)mRc?FV@Z1fu)PSPX!-`vKZz3<+)Gu=B403^*n34!LM4*(26
zC;;gFuY9B923$e;5rpk7s2j3%tk;`cW`0NeP2&Z-A-*r<mUpy+^D|J~jgHX)UhSkE
z&*mmfIF(J7#ZTynIksned~wMEqI00nbjG!3W|-+ph}oj<<2VkokQqxP?nd#$I#_P5
zn<I8H6Bej|7<vL142mRyNIZ>=2Xdctni|Uy&kaGE8S6P^oTXm)3#lyd?E01;Yo{pZ
zlm)IPo##IWw4P-m?~g4{qG>#GC_E{vmUnhN%AC3Ayr1}bC3>K~iMQ*ul0Mj`KKr`s
zEjv{Jtsfb#9KM<u;iSvd7Rx%(#ySdCEYjph`|7dSEhbz@^&Hzq>$TgI$=xiS0r!Xb
zQndqTIUB(kP#0WBvA4ImKeC-NOz<kWO5}$nDaetDW>g}Vn3t%0eEWW-vFFE{I!NMt
zEBcVyIj#+S&YG`%Fe*`V18$jEQvbV_)_uT+{}|m~t%l30)n*&hcZ<(zy#?@gWPmdj
zfvJUA!d#UM*I%42r%MHDIljPPu$Zid3#kssq%vu&MoXC<0?=qQ8qJ1_=`Pr;Hml7>
z%h^8QaKAWQ_ZHHe&}ntrT=$o<yx?(pJf8LzGu-faeO{mTmvj6G3=kC<93UkqEHE`V
zJU~TAOp-$}(f~mE1{BHv8P4aDnQ6zEt4_Vm`jK(={ee>lR-q(Q(MFT=tD~~TU-I=d
z6cXLeaV3JkfmAc)O<vDOLS3|0s?P6w6@uH=FSd*AzcQMwJ8lQMb-X-39tua}fx~>;
z?(rw^dOjbw`2a0Jq0oqhOYIE^h1*d{L>tv__oB)Z$psROpK+tPmMUh#rApplF<1@f
zatWjuol{wj?h^4^@c}SE004%se5qM=%6d(k)oonE{vJNL`}is(pt3a1J}Vqx8~{M{
z^WW^ryg=*S>?lP%%%=mHdv_H>p4)&kPC4%;HKX7%R(%p1HN`cp!*iSWYrbZ4sbUf1
z?-ekM_XCaDH5iAfgw(EwJg-E=f9LiZpn3ZPZIc6d01_JnG+t~zfGRw9Is7b9E8urX
JEl4!L{{g$RVv+y=
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/fonts/titillium-web-v7-latin-600.woff2 b/WebSites/errors/403/fonts/titillium-web-v7-latin-600.woff2
new file mode 100644
index 0000000000000000000000000000000000000000..8ba7955bba8b6c7480a5332099396892a06f9951
GIT binary patch
literal 12300
zcmV+nF!RrMPew8T0RR9105A*y4*&oF0CeO4057rt0RR9100000000000000000000
z0000Q78}t#9D)c2U;u$c5eN$USlUhtgHiwiHUcCAhadzX1%)sNg<T8>8v$Y`(A#%M
ziray2yGgzyieTfQJqDCVRFNvP|NsA#+_89t-##TLDG-G|g)H3rs@pV9B8QD6DIDdO
zDOMr9<}$hcLGrGKjy{f~h4JVQpC>a8xiAgd^m|+HXq&dshN!>_e~}DMtF?^tmeLd6
zCWg=^2CRc|6z&L(eUf_s+w4e@3D{s`C14~dB9bB)7)^*EAV{bab>+JMU6roG?SB#R
z|I5<t%gq4bdHVbG-1|NSD3}RgG}`Xq%SH>yK3<gqx1g=|-CNVXD%)A8a(|%w1rB^7
z5ZLZaI`p3BjTdgfQgV|f$3fzjw9JRg@DI<i_x>J6VyX`%g$6W`?Rb=iMR`9cw~1rO
zU?r*8vLUtmrx@PH4Fo1cU4qv={N!eRQC3&pH|a{%oETZv=wCu$3`Uvp$4G6~RBiT5
zDRr5`1}?$ZF$<3m;d^4}u%cKM^QnztvLgEJ>vF2XP<iqamta8j|DR2>)f~z}JH&eT
zbOc37T!m}E*RTHUYBf7r>tvl3ug1RE>!URs$v#tHNsdoG<>^9%vf>L7R>T!z1pq~v
zvP_>UEf!@H9=@M`N_}SMkFfxJ%!UHY6z*#4^&8nv`Wv~z>#p>l(xCxKBRE*;8lw+0
zK}%Br2|xju#P`iye95u9Y>sI4XfTdYl)%g!x6^3T82!aX2S-PT@<@5gA>jxig#R1U
z`gxkf)H1iOYivP+h=|VyBzN~)IbVPP-~s>u00{x%)#IuF;Dt$qJUA*S1>)nitp$kC
z0Du)!J=|Mb0QbR%3k?aP@#}9uBy(=UvSCElBSi%xb+FeR>k(2kx&Q_GQ9k9T9_i>2
z4~<7J`6Wh#UF5O#r5EgO>`CkskFCl<Cl_2hyPd8%efM~ROLp#aKIt)x{~iC_1?!bf
z?)7RQKO&E~Tp}zW<KJA52<r*QIr7o%YGfth9N{C8qHhr~hD0H8$ookrNe^5{+>mar
zlqqf@ZVi-KZW@pDqmca4LsR$xi}8?pFQ6Z-pG+9`<aq8q=|(r?5w8aFNbN^nonFtq
z{_~EyhJLhGD*MU3rJ&}I$S=tw6is<}#9l93?|7Z}6v`gu7?9jxU;sEHKp=646(A5^
zs2nc18bni}<1u!8rcR)v6Y4r&k@1!iTkZgrLr$CMtSe@_?uNx)dTA*t%)Eo=5;6b8
zNR*sux$>;7>N2FWMxnbPYqu2&C7?#w5f0(x;^who)0S;JeXk28MI~y;`xYMIeB0|l
zfZiG8z-}RZ8FjQ@PX`=Y&uE-6FBX?s0uGK#;OR17a;pBm=p0gr6QPI+lD<?TXDEu2
zr{31G>_!eNoW#Y=W1|EFK_OugQLz%oB_yS!myteCeV0Xt5-7m}2LdTua*Vu!Vkt=~
zQA5<dd1FjKN56;C^<;{+((1T^L*e3hS_BMXh})EMjIl5=GYczQAND9tNk~dbuOorc
zNa}}7L;Ju0M<8X@cVz|MhH7D0FwU8x%xf&7&w_Dmaq;>BPtNL{3n7Pyh)LF^T5_C%
zrxd7lTVrIjU}9z#R<?v)vq#dwae|AR$3_Xjf<nR~qGBa(D<LT*y^b`VqGr~i9@+;6
zI07kKa=5&LVkz+|S>x3CgAGBf)}~t0B@lYR%G-{$OQQ<zCZ$JX1C3(vHWMch=}uu3
zCT12^wtypRUX-vtbN!M5em-c63K<5*fvHx2eYX5o7J@@Ua=_bsnLzI>;v9#t4-pU0
zR0%j$w)&QwZuUG-G1N+vMu<t6Sy<Wnur)j2;N;@wu~7nuppdYLs91@U5|UEV>qt;U
zNsVU8AqQ#&MsNgDw&ZAe1;tVlRH7O$HK3k%BzI9Bn0xGLYYPfY45^S%(9qey%Kf@(
z$^l)rcc7HU7yTR<6pq=5<~l~CUApS=3yKVKh~YoX>F9@TMHdc3|9|@{;>gd&YDu4&
zeqg{1XpM@PqCgTFiEeP*gdt#(SPC6Y4;T?9gc)H$SP?b^tl>2XD1wTRBCLogqKcRT
zslC0r+po0)#vR};@W9MtGf&Mt1KI$6GhlF-V0H<d2Sy!^FqTTDNQLLJgY;F@+J1et
zb<oHQgN6|8u+15;1UnaYBI5N1Y-9h#LWWhnqO60`=T^VYfLowP-?M&T4H{9khIs;A
z6t|W|3TZTt8hnLBD5^m<C~6oJ@RHPx^ved5KWRoSlQ6TevVA{bH9JoxjYgx<tgS|0
zq^2_J5Czr1;0UB_$r<Do6i*a#tBMk8-ngT4m&yaT9((%cXOQQ#a!tbqk1(W#rAD5w
zRT;n3Z)=z|UNP}efdz07vLF%x0J4EOkn!YRD6CY%)H3M}Af%n-u)|4Q+&nf)00;^R
zi-?MqI3gh_C4E$zP75?Z5ClOGf*=UEVYMmhUf!{Fm#1e20w{vXs4so79P#P`sJ!7=
zjw9yD;`*|Jh2p4j?eKJ&&pK6GXF2DPLNyVJ*p4KmSeB9G5Cu$$-BcnqLL<=Pj64&V
zSy<V?eY=4J;pF1xu~7o3ppdYLs91@sB_yS!Zy`;(49lt2YPDJoK@fx>$aZb6^q)@j
zhZ*Cvd5d*fiqnx*`juO2>Ndl%Dv!=B5NefK8%8wB-ll`*6fSNa8)cKSW!p~QYbGv9
zNJ>dVVQ>Ue_CX0%X%9V5?tAGG*5)dp&sx8Y0ZkA>4Vn766(gFAUO1WzS|;QWPY?83
ze`+2@Q4~clwD)Q%9*qP`O4YQU@ccZV%n-B>jNk~Qta`a)<8FCi?Xjmn_e|@#pgD-^
z^%S~O*6JvINW?H=PC8i+?{Dl^6{L>$OF&(7&=Z<ACZZ|9HqqAVbl>k$6p*2ag8)>C
zVE04#qvD9Wz|ksY9nfk~pH@F-Kp%iON~@|O{H+xSf<$aMBRo$yA}-?<fk+tQc9gEI
zdOM~lilV4F=d}@tMo@%=MMT9)T$GTMk{((Ss0K!G1X5PL+~M3U540Y8dg~ci(gf1m
z9qDu=n*?HgRb;6@3h;360j$?-l^h%muHaQcM+Smar|Q(ByfN`eh@_Ns9*|JL0tW&q
zt9~Mj=^2UzFyexEJrhqLLBR11$6**&be@NKnCC@|&`X5)tlEypAP^kKaU92S9LI4S
zhGBTbX}}NgFbu;mjA0l?`1Ika4!Gp#V)=u?Jwi*fiiEcBlaWLZqQcj~yOODA(U+ve
zaPosaf>dS8fDAW8^bx5MC89G1i$%mC<K+Yd4d@t==t+uXlJdt=@iZ^f(G06hyDW&Q
zVs&gn`B_17JDsjkC;B)kPC4z2v(AOk4-th}Ns1IEBfq84%1y6(R+<^Q);o{5ATGM(
zvMa8-=6by$Kn%k$tYbE9*|w8j6<@Ua<p@C#1VNBar`u=gf*^M7*&hfPhZ?9I7{d`r
z*^-0h6%?a{C`VOlRhC%oqQVZ>y5mJkD7^#a`qoW&#fZ;+GbJ7H-2%BDcMk1{GbnLg
zCy&;e=XriJ5ez~$qs6WEOoPR3d!5_IDz%=PoqS`^hFedebCorNf&b|veqPvvh)Zd2
zAu*!<6fLV&w5lrK)s#NO00Pvbh&o`@mm6y`TGFi@Z-WsDru|)XDDUTM4-k*V)1@O5
zO3CV!smEB?2d4xpsMYE!xd$8aXPa(?VZfxLxSkg>iDFAtX3>L8P1AVWz}f`1#I~Kj
z*Gh?2aWC$3JXDW<{D{|HkBq|HzD*1ZQH}~(#*uZxW|k18e{&cjUo;8hgZFXqC4_|}
z=Fr%``BOX#reqdQX{qlG->c_9**<s7opxfLniuS{y}ZB>{6ahi%FgFOjxpRv<Iyf&
z|2;UwC&!n4)UYQ%=;<BHX;Kn{8Vn-C#BhyB5hYrzxQxdW5Hz4;NRslwwD{HkAktdI
zjx7+!^&DcTJSfyM#%UCpgqekvZE)#4uebmgU2@qKS6y@6jRB(YX_jOaDi46io(@0_
zZ5rdhB(+u>$2YAzu;KXFIDzF@r}iNC2N*0(YagR;p&J-ot@QRhAsX!UR(8^r{&J-w
z&;X=ktK`(u!|#k5mG{+_6hqG5S2_n3RxRieSK~%lX%v=VH)@T}owoQ1#Zf_R)N=mh
zB_wLprICksR^9Zk!5@5#r);&MOrYsaV&e1KB^sKl8NiriLUYm`)yyf1QNtw6EUb)4
zZBnVbgY<Ls&5-()bneyWfcI-*qSN4Wr5?)-omYxMrMjoKjhU2v2UAf{+_C^EL~(^u
zVysS<(WcX_*E*YRDovN8qol@Ui04rWmAWiVfE<eA-~b`Gc>x;vrQn&8ZGI*SD56q-
z%y%s0pxmTu6blHLmet480ANkw#8VdF$3k~~mu1R1z|Z|62iJsJCRGuOlKZV)Yg`VX
z7)39}inxs%*=|mfjKDQP4p0;%hw_YuIAl?%ZvW`}s(xd#gM;?6#|%AJ=l#~J&YC*!
zkN%)Xz38S9yqE6-aUj{IU`GRwB^%IOoNG{G<vN{d!h@bo6{vk8Q1wOs^s1RK@2wB5
zdf##9bpZeNwyFn!MYAsP*O(p@#9$1H4*DmyHL^EYgpM;}$|sZiJxKHlv8Phw$}uq@
zxv|Gn$oIHMms>4$39j^j1gDPu`|KQ07WSJ}a(nzGNc9VWDm$476o#)tt4qr|VaI{B
zLyr}T?!`_yQ%Z(0Y7!6A1CoZ-Ok4NRRAuYNk6t_xWULD74PS-XhhFO+WR-xAXhVSC
zB2kay-4g~_6^iY1(TP!K!{<ZX9M~`AL@yBzSTSgg%_KrlJnf}4G}AePPLKl&D!$p#
zC!ons2B6AU_wVriZ2fIt`IL&)2u>+^d>NIsNTKJV9b)1n^PakI=zZF(V}#s0rO){C
zut@_Gdv=E>vej3On@(>5Hc9m9(u!hEAQ7yc<hJM(y61Xy^|?;@wnd@*cL1BgxEA$l
z{{}k0G`eFmJ05GtK9;=<GF7;ZP0PD-0N92HfE@_IW56UDV^)S01!Y~RTeSs17O8#h
zYKmP7>moU80aIp)3Cpm+zC<GbR-1Y8@bkJsKB6(ggmDrf3QmkfV<b!GDN`mNOf0^*
z1pJ9q2v(&EU5#1{Mn*}xbV)YBQYn_}Q(%pqitToQ(jlj5oppuPbvHO5U|bPuzW{_%
zsC@S}U`0H6s*8Yx0)Q5)6w3+jo8k=kWxyN51pxpN0EsL2)ZMuA;KdsNSs=f`<u5?s
z>qZcFk-~(F5D6d(K(rVz%oIcQQI3Lug4P&{<lYNz0A~c5#I+9G-aL4>_M_l>!3_{3
zQi<kX%Ke~tJH(gDgN2}8coAeD<+LTXC9V`QJTmcTgQ^OGAUL4N3-S_!_(V}^LqMR!
z^OmLNXAB%O0B7z{uoA*2lQD#FS^yFcAlKdCCeVJE-A(6<GSQWRe^Uq`XKnx_%<4M{
zLPcpirgbm{?!Dj!7{fzx<Hsx*GD?Q73J8|T7Xq@5JKx{7*w3l@|1T<n*#Sk6r6Qip
z6f2V6)o_p!c)F#NmCbE;+;z`=55gcS^-yr-hn~a3QUDB>x<gP05da(FUV8=THV(o~
ziY5qP*lGw^r+~>sUe2vAyvLq+<e@+O=`T+`^PDLPdIsp!3F#JenT0dlh62cEoew}9
zjkpk)I86$H47)HOyc<P+US0@n)U7+(_}>NSr}S>XLI8mH?FIl;#qzSFo&v%x3vK6}
z8HEZBr$@h0FjCUr`=F0D%T!-#AT@*<LCvIcH*6dI!CN8jqXDYbwhtI7&eU#+N}>Aq
zmhth){F!I-bRIEJKmXqT*yD*^b{eqNGIJ?F4`=T0AneN#5VL`UzWy@nFM#+2Zg+sP
zca1}?fNO?=5!mz)59!OOtau}mVX)rthkivMq;L_ah+b@j2;w35;N8|}OGbDA7H^p-
zyP8H~5sb<45Q*UR5CaHUlUh-29C8aBP!@s)xm&9OZwPOlUh>wA>h&rF_SG`ECcPg&
zx62)LEFHzK#K%i?#{XF?@|jYOXPL2B%TiR+Bkx9a2<G4tElhQxl6H;5_H$o-k&%UW
z>rkVnlG5eTN*%>`&FfkF^zu|^<V$+$$Z@hC>84WQX!6W?!QIE8(@>qwzm&BzijKn_
zYbml*%2Q^d&OLAoQF$#dqC7ere9qOjdu8?9CugAY`vu{n!yOy==5B=#!CsD(uEX{8
zmVX}iZm~Idj=pvF6lsf@lS+k^9LEz`d>rnB?(2%$@%93X9m(g#=e$Q1Gzrco2G!z5
zn-mLa_dNo_*^y^wa00>IyMEM^MB*gslW+9tAa#s3F>4l5#5Y6;Bj&){x@_8mPlzOo
zw+9BT2UEJ3%mTm2E_BVHfBv-a56K5iA>_RDCHc5ch1y?|i)fQRxD}f|-K$O?29ulT
z?>=`7t;-dQ-<a_5!!$QOxA4(NxulWhL-i`&N%K;&Q7N7iLYw4UO1z@gt5Ux$SR?;+
z38iMCF%#%I?C;2_fAC?vbaCP@t{e|OO>}D1C6vzUs8g~R$%!77cr`(YtVqGyU^cJr
zIdcR|A<w9<PX|tDuf9RZ{@P~R4C|P4gPq!ex**1>oliUgsT^0Ed8<d|o#;x@pTMPc
z;Y8+T?^sXbWUjyr21*Y8;fckE-?|VcmkMqAaBoE0G?Qo*mD)Nml9Tqj=QB_RlxH$>
zs!xZR%y;`^jS@_b3=L5=3-X(64-LZzj^>!b5PYK`!@INWn6lgtKx@$+OPkP^Js74g
zr$1pGIeW()vhvJiJbn9lF<+T6XNB+HhiK#Uay+n>94Mc}>b}n8RIe8zo@9O+T<{c9
zbx}09Rb=7>%coL0s<#Q)U$PflH;(+nl$jK<J{Hol%seE4ic_>~B&x92i@2;SgF2i<
ze?65pa%Fi*<o?H}HP}CiS+!o-`zo5rHSVY;(eFcbiYfVC6FTQclUgFH+rf-?nFZIT
zq5&GD+GofPzM6cR$g!zEO^*|4GK`NB6sSE(an7z1Eu=|aE4?R$S{_pq9YNXDqDe|y
zDrv>kabPZlTBWL4aG)2v6XqL~U!7{yrOhN(4}cGkPTk=F8ssUm<WCUf_M?hs@oP6I
zZ)H?%u>-`?Sfx1dQgwi84D{JiF-;f9pCRO~wi1+cQ@YI-Qm8h}S<@@r3m7ZY8tvZt
z=hAvbY1qHnk8Nbte4>jXHGQ(B_G7nIPUK$p3Y<}+ek}d*of@GUs^LI?^&~m)m>=z*
zo+q4O52C*0ir4n2yDahwRfn6?v5BQP>DB`<44a{#*0E>zqJ6MCMo0U{Z`YtUR9Kq6
z`DTX<VaS}Rw$s@AhFZP)HwXM7dypKcl)%!m02Qhhv4pE!8SDU9lA2KISXYB<Kk}w#
zrAR`>jHybL^m1B^eyeBBNBF7RVjG07@^5+(=~vZJ>`Eh_%vY511{7{yWe1-}qm{UX
zit)9sEsWY--O2f#nTGPMo=Q8q-DXb+rVWqv`|MssRO)RLm<`g+#{N0K%@rx*CQ^M1
z`)9jzZnA_LbQ653wSd8|f+QtK-%|%jQy*|`HyG-e7t$OS;RpzG;B|-*wN-fP8Y-K#
zJicFkmOrDFJ*MN)t9I}W9YV-)rK1w0DaCbk=r1n1(>*=v8vDTh-F~?`2SVATd>CUy
ztC2xsB<r%dQnvju&_^W)3EEsy*ExJiQ;hC*&j_VA+6P}3lKcGA3yBTpJ{o&R>GFUk
zwMs)8Yvnr!cUVsG#eypY(tIbn{pL&vM(hDok<dugv+<6IBlX_BXj#m1Y`xhN9-p<$
z?u~=v9ZS*bCH8j{lo>7k<6@^<FL!BqADg}dGj11d=N-G<RkZCSLgJfqw7t3hZp?)Q
zg?jjUF!Kxu>-5wnP_^GU!}UFqlmhma1~G%*WMD3uW}NJD-Bnv;P|peVAyy9MJFxOp
z?|P4a;=w$%0}LsB!keIp{Ie3r6<Ug>k<$k#r(sng>!KP}M++EWpjHaQ1#@{&pSVNs
zs32)&9zpoYx(oW=EBX(U<I|JhWH-9?W>ldBf$A#6Hb2mLdg?F|Y8I?HHAL21aU1zz
zJ{RPEo6;dfUIXTExgHFAJ$&q>1B6;-CoL&da7C1sg79y?ahEQ+Nbb4Y)U0)v@Ve6%
zyXEZ6LStYZbJt3xVlCDV5jJ;})^y7vmmyh!8+Fm%f4{-`pDHqL9MxtLFoKaE|JueN
zfDtelcLHC~W5J_vgGT^_w0I|^shuNN*~<-K994;`qYJ*>?ZoR%X^d;+dWD#3J$RaF
zc*Un_DR3docM1NUdiFG)BT`GlkSm&2!|sU(KMIi7=V0XY{eHRjaK4giYq#c+#tKbI
z^cIs4!NCOh24T7ro-FE7GPor&>eKihsz{AbpkUhpumGqmU2XP+E2EP9#voH|?>q6T
zJ(kv8x2xL^W9vpRsDVlAA3F9lP^y@B>^G;~7*_a5_pEb!=p8om!?)!wR8Xud_19PJ
zwLZ-kskt?Non8CAep$Lt>{Xn(^}+DV*Gz(RLq2scL{XYiHV*7{CZo|YBVbv;pkV7h
zDAg8#^z7|~vV%<lN`syjNs^0ykO+Tx`;TxKH_y|&-McitBVN%v)hkr!<%V^v`lO=?
z5b9rLS5Q0M1@~6v4>e<MYk=uy8U~Rp0E%S3OY}GSdj<8rOG%>EL;mp=hz&8JRf0uW
z^gv@qzI>bR&u7{txPg0&P|tFY+UZjM-Kx@-Ku7qs-g!Hy&W`b}M4J>U{J<5^XBkok
zz0xM!TrXX`@%Dz;vrhGGud9*zY5KjIr|Oj_=;hxzU;m^2A7ny@8>Ud#@&17D#{MHy
zDc9fX&EQ(tUqzb5$3i-jOhLp*qYSK6%%gA;ObS_#zpV50)YoTtoenK@UYuNO78R~X
zJtOqxRXr8%m9!Jy7P}hgNc<3*ce^<G)TCPuOXh1KgHRf;8ztA<Z8J82Iqxo_-PApE
zBL<JQkCsDnV0w8K7XE9?$z8SAdO^Nh9=$Zj_giw1c=BsYAilH$`ccP`V)R}2qi(JH
zH}#{0Q8PP@+p<7M{*vG=aH3NAOvD0zxIn7^jRM|JS&#ya8N5@^<5~7uy3fu>Y-0)#
zoT*2>(rtg$u&>z+eycRA>sR;Wg*DZhWeabq-_nBv_vGJ}^(=$$r?qVw4US;_iYA!9
z9ZAB=3-P%q-z!ai@}ix#>Lz#B$!xb7<J@p^p3^$YNwvR3EV~mvS>e6A4e@+@Nd5=P
z2?GkIV;_4vS^m^rWJ2(tJlKDi>3>{-M!+0%#<cfu3u=RcJ`AO4apx(=NdjdZ_4
zHaDk8mN2$MNvH|bA_!wcirWk<o>@UKCUIulb=s2rDv7_Lo3Z9DT}q8Rder@5VrS_o
z#?>;(y6A#+kaGt4su}wV)=t`<aI2@M=}v5OKplD7#<V|<9%~Ag!#Bft?<t62-Tb{x
zTLR0H|Jt7LCz(smYq}q64Nyb(-{T_2-iYed7FwDMn}m%TQDo<Egrf(N&MSBCQSRBR
z+`CV?4}3al-#et=f%#Ass{+<M`#ku^|73kgzzJB<_n%``YuB=WyOy@*=FH1BxU;ph
zv$gK9XyGE0_X<^F@tryFeoOt@O+s;&ylEvTTSS<IEpPDGUOgzt*2zS(ro}*RPfgGh
zb!ko1r;%}jw;Y{TZH?Cx|9*v)8$C+fK}Ww%om@LP{C&BOE-fJ}f}*x)`M^2Hfujcp
z&4U7kpbefaR3^F(<OOnW{cg6k>*HHp$&@iAc8}7`(Kc&*QK)x5(X9^N&>9GR5(Shu
z@x2*;-Y_^!A3Jugm%E6|+<wcijzC<VnDxnW&jbRRdUfwt-==`KKLcS?-=m3Da%KUI
zn!shLr&qTAvnMZ}@BT5IlU}Ny)P&LHm-sZueEz#z^SOqZAJQNUfxqR;5GUHjJ_&|a
z&6OUzv3u;UnrSP0pK+d@%Nhvk(F~l2xG*UrCpW_g%!GONdA4(HC~<U1zgI+U@z2%$
zj&Mi#1oQI2s^uqu8K>N@-1i&uz%gR^Odq-Z-+O~*SnQQY&2N+v{emlcXg);>*+{ss
znVCyaV~T621v+JcYx6AIEXdr&z;CGTt&M*_dro=!s=5|Jxx)~3{X5ZcaM`@rFQ}Lw
zfosQXTd}-q=b>?H`;X4Sq3fz~>DF~|d)u|Rcb{K8+;h1jh9BHiKQS<n9V;kX37(t#
zA8+Y5hb?dlTQFBzTJ^A`3JUwtx~9@vRz&_1Mfljk2QH|X#TS>R8O<Xp!E?_nR5sQ_
zGJZ+(hA#c;#g)wzRAnV;Z%%V0t9frV5m~MA0_KN-4}I2E+seH=PNp|t6kRN%qUUXo
ziYge!mw<F&ry_R{(||dbs|4x57DeVOi~@s(MvU@w&Bpbl@L%lPOdXpRR~S7aP~{z@
zlRSMGr$r-7-vlqCqM}R#rm(0m^8iQ(OatJ~Q>K{GvRZ(nugr(zrU6q*qtnc|ahuC`
zlunoz(1?Yr;|EM4H;@jTTIRjXdvL&<NLu4%TjNDa1nI!wRS`*S8aRGSOe}y`@{=5^
z8`p6(-$Ba0lj_*q+_fXwvE2Z|TeEJP2L6BZvd!igt)JPkfVV1pCh+mUbZ*kepO5_=
zi3^vMOwrIP=7&#jILWcNQ}|Qj3de?qO#|rH4;Gk`%r2eEA>Cs~+v0zhGSj#~E*n>w
zu>VqeNuk`(+1xDGc%<ShrnvFDT4Fm+)9dAjJL>cjty?&*awZ8}gsNfHDUn$O2OmtP
zOuk{hHnykb|L&Ht*UWIf-?pj$!KQxOR8b<3`|XMXuL+`w6GYyM0{fKyJ@znL*j||4
zzkslaV82j(LDsbZu^3^$D7vTsvDx>|g6?_Y^TWGtEr4jTVo=Yz?2)Y)Y-V2e1jc)X
zW1~ayMhgdA>LN1^)<#44%=hHY+}|NEH_P#%>x1Q3dELo!P|Esi`+@xKo!W;tB!NAZ
z&oSI$WO3PZX;{(XRRyxV66|<<SQIUUUGMY-RbcQrAS?XiIu|p8l{n68GQ|9Bs<MRX
zEz@X?IQP?rXWRhHW?8amZ=4{B{&SeFf{~vod_pfuUg#82kd$|n!I#>ckY#GOBuh;v
zMbQTLPoFXP3c^^*D!aG3TOTHIx#3!kjXIRnxVa{Qr-2QXyAiTh?+R1H*eUq?H(p>R
zsf3I<#EYW0=6K-2nI%gNOEYUTsd|=Fs&|G8MDCL0px#>ep11yk#mFiSPwv4adG^oY
z$LOo{B{gwdo~}Su6r<PDluD7#*W-G)ga>U<&QjEec5}z(N3Q>@z!U{KRUTGutvSr7
zse~QIGsd^VupG6(JkiDITojy_Mj!pg88!|Z1XiOJIPQNLo+`PuP02B`{MfP%tHJuf
zDKEcmAMBj_W~sAd><u;+1ZVmn?7%q;;zehbo2%%1g)O}<2InGbUUGaAc4!7=KvV|h
zr6#U>k%kGPbJ;lzzK}U*(zELGety<WK&vKwA5)-L#!iWs?x%~#zx;9Shuk|C4ME&!
zrmDIlKx=J}uDETm(VoAIY^QURBz3FcBfhD|8fvgiVW@G)3x>Cx0H<xz)WY3#VG`}*
z^Q0l*3>%oGsih>N-1S05E&MXePHLW(`rAhTd{&=Ys9@E&K1WrxlbX*nH?H*+XROeQ
zi`g}#7f`rl#v>Lvya<Ud<G6&%vn7Vt>{|AG!~7Xw9x{~Rn#pd;Z<&cPVyhmfrJjBP
z?n9RPB~;ZC(}bZx@Ey_@F7d3JWkz*R$r6KZXh2eyF4+LM4cQd^%6{9TZ;O7|lv@>B
zZS(#Ek0HHoi62hYaO{FU>rNR&El^k$pBSI_zviDA@GKkKm9v!Nmh0Nj#@b@*5^I`K
z6@^vU4v8^9K8qcR?WwCM(4(L_PY?V%D-A1Qd<xda?$34QxGl}WcE#%RpjwZrD5%5s
zM6zeejR6vDM^!~(GpZ)B4wmgrTag&S#XCEf-^}!1oah-^=!`3KgZ)Fs&Lwh_v{a!h
z8(XgIaWPbz%f}##3(>J$-Bb;~9X;Jz|4y*L*(3q3`dn)A>e|(xr}Ig!RWdhmt@Jae
zmXl!=N=mcXL@rq5n-rUPe36LHYgc#jcihp_wcuy+I~5LI@r9YP<%b6%WW?2&f5CUn
zeK+S_*Gha#%^F7hhMElvOba&GY>p2G;c0{2u+88wz)r6glJTkd*DYb3jM)inY00L`
zsS469e7T;OW)z3|RC>5pcnGq2VNnwH3CX|}P625zI=WXFr>De~KTYqN5CmRz7Oh2B
zQo*Ga%T|9}*7srYn)GefC$$~zoOH-B@mN>y0d;P~EDS$2E2KKjHxGm1j@r`%yEFJ8
zjF>t0FGOD2>=PpmskDk#j2K1sO>kfn@;xW!CM=ts$O`tkI4K$a6IzR{wWe!pimt7|
z8vQ2>%(|Ull=BMV@`~k57wwvKu=Dyz^Hs@Gx-II6n7K4lX_zu*QDt;YB@J*5#lFQb
z`T0bd%z0EuC%WzvT^4;1eH1|wS-IP)wC+{zH7m`#R-99wgKv)?iwk-G`1!;XVo_3#
zvu32U?;mF);8avgS&IAIELE%B2~)69?C%@O5#+l3aG`{jVK5>#4hU1;se@~WB;Y`O
zy2vRvjTeo9ApDj*J#PzTa#<bCsklkES*tG*)h5e;dCJ7NoBLy0H7Z7gW)Q`8^NJ24
z#d-%d(qh5ow0C;NUHfdU0OA*<@zNY}wzX85yRI1af43I5Tw76eZH;L`?Z;>!B&EIt
z%73P{eVEoEYKWdDO!`g9JVA4=kW{)$-J=(@DQVTXDK<8gcetFb3^jxzZcO})guhrs
zmiEgroKf{o<0t-F6zyC#Gz=jP6RsYZJg08lM_Ueu%}ILIiVo7d83dn(3uH-ISZ;DB
zV~n@?0lDybw($PrD6g>RK}5m&r7_h_>y{Qoq)M{wV`%lsEFTQ=)p38PJH_GBVeXt4
z(X(66?^WyB`_MY{DYo8IsF0lp8Fba`A+GMm)oe7IUwf_gs6_<XSoxlL+bY8t!Myfx
ztHA`eL^+MC0ApkUxr9_6Y<Pvogyx6?a$Zgtl8Hk(;LzHHya(U6yhEFrk?+=KmOUcd
z2E02@Whgeh3!A}d&o(H!kIiYGbGTa_BtYYfjI*sL4LM6bWBdhsR$D%05|KN5iJ{FK
z3v6?lbiP>xdnq=>fWArCOC8?TDu?QmZY*59Xh|M-$?HN3x!i@BOY*s242u^6AJ2T3
z-YJd9aMXzY*w?jV1&fx^RTRSNEtfvn-?`}@MZUx3&V@Y>A`uN7D`xBO+s@jBxxqim
zZXQXOmf32V6jddvMM9XQ;Mr(4=I)Qq>u05cyDX+~($Vah_?h}y2Gc&1Zr0mZ?QIia
zhtX4`Dt+3-D@y4t2`}=;O<)-_8>^))89&sh@@hP-IzN#1gX5oB%_t5zl76)PeyRz%
z1?)$fo}nkd_P6y*lHyZ+*ZlmR`I-!Ityi*BikwM{X^13JwC8$8r)9@J52r5PGtQ0s
zlt*~jUKjQGP&G@`&-&3iHhV11&Rcync5?3FRP7+5)Z%^AZJRv2jwdKtS(;mowc)7g
z14LZn^c7X#<F;9aQeS$GEleGgI(IiFzS29mM__T{q9=u2zQO(16bqTX)G@6o#|t{~
ziZ+w|?ocHXWSZw9E~+$!G$DUY9mWJnNl^-mC0#f%Te4uIXP<quk%PzQJdD^lr$Fw|
zJ=rM85r+ag6X!PS=$Ka3-MVF>*>1jVu<O`&QhAB8agO3ErRm4{Bv*-vC<|2NKG|E8
zoSL7~W6NWyp`GJrNKX}%nZfl8Fx~wyEivnQhir`|gWxmAr)9gY^WL~oi$2#y#Idc|
zkjD!_Y(i4fCb8_L*c|`4S)_2>v8wqIMEkjgE4eMnZ+UUQ&Cmw8pT6=absi;JU7gzB
ztD5A9xE-VAP-3+e={v`3CbSRa#Y+z^>WF^oUc{!0k6GHH244_zUpRygJsPUU2*=Yu
ziNdthTG{(-L8<LINuH%kTgl=7o6BJKP9YQV@y-QAu_#fpCtjFD`#H?W=WWwgT0%9}
zt}5(J<4WT*Zooq`G3)SlKLYhuK7N`eCcW0XtL~I_!-A|le7`<>AF>&FGMj=6EW|!7
z!Uopm>HOI`_*T0cQQGQV(Hbj>lYCK6LTknk$5tg&J<^(NPM!5-au+8QOpY(;Pb}zW
z2n!Q$<i9pC!3(#WRO~h+%!s$E(bI=(hwo?by7o1k+a34TB7O@A=e%`I^D?J~n!$Qc
zu83)Q-d`1%eZ8d>qExH#{m=J@kz|IT=|&r#!S)~KX{PMj+Rz{V*5bPWh_{%caZK@k
zrm%-4?3?pEd|3N6{4ZGk*oypLdRDb-Iorwk&{^>W)*<g&RZDApGz!D(5N1NlItrml
zoAQ5B_pg;qIiE81D~i7_FrI28W+Eu8eDFJ7e!p7zLP4rO?+S<#>c{dx&Dz0*)U=O|
zM`=MD_O4S>O9!}Aa+hZ}Ik%7P=T+@l<qaLd@%~f287bNaS?wFjGG+OZub-j?-^txW
ze(Bl4fuTTLQ1I}Bo2L4v7*Uzin`QFj$u>Zrs`SIw>oa(>Vn}}Fg9dhO4jzvuLuwBi
zLiD+7-Oo^(O|TiYZ4wh1RVE|$<)%Axk)_U3=ThX3+~hg+1Z26=tI}rF5REyd8HD8@
z!Adjp&gCV45`9|!DXB7PPuiY}r2I3qU5WHvXCUXia;MVHfjvbm(ofp_`Z?c?`8UU?
z*N*Gb#{qB=ZtvzJM>p<v9I;3M;2;;mZ#DPbIZiteGVT|B?VZh41j*VXfLMVjGcil&
zDK+c1bWnu9uo5g58I(;DtV@%9=bH^L_++;usC@)dRM4157Evr+G@-y6lC{G_7&g|f
zWjQ2xTou=Ho>h~UD!CIhqJ>+(QDWDVhLBM_%11sV9mRHRr$_TJDs?pP79^%bAan*{
zi+PT@C{1qH!lCOeCKZIaD+qsnMCroYO66xh*M*dVlf&ZbFE%4$QYEMah-nCpFF3yT
zm?0cL2nG))>V>*{;X^@=pQjEdw?#$6r$JbG$72Ba<r??A=b7I{r;&#d0$dH3!65g0
z@DI)uwIC5=aefH_5aowhKV$8coP}u3j+R(Kk43^HO;JTrD11bt#07|Lsi38T<gDNz
z)FK|+&R;@vFdN9X6#k79oqeeCwmKCL9g+%Av>p};Vf4ibc<1N^<|#myzp2CMvTvXQ
zg9AY1@kj}dye(bl@BtU(Z*Ug!rMXi`Mt74IrHKMlV060MR)VkqQ~)Xl7t~p6%#$<<
z#K@QvCy$=OZNXZUL0_%vAJKf0kzXfgehF7I12&iF`W`E3VyK@5MsJ6L#9a_C{#<z?
z2|-2Kkhuv$`k+VY{QC<zCLlie8lMvY=+Y1Yrc3Ys%y2YN5Q{Sai~!$_5NE`VL`;+$
zg`L!f=wvrWTiV=MF?oM!iIRIVj`K|Bu@+sE)<%s|MXQoXuPh^eLl{t~%9uvYRiUOr
z-DuP?p%zU?<#fcrv@rv-*dq97B5#pWX)$G@P^2bSpW3OoT5Q%VlSYx`o;y{U?3O@d
zq*A6kyX*=B5K$}VSuF{qBtVTBb>dKK0J4xqC2g6gW2{uiTb99~*o^^HPL&jRp)`)k
zP&zGcY_dlyEQ|!XJavg#a&dWK7A-s*ay%*nafmLX7K5wEO1grSG!M~<Ho|PGjDa?f
zC8Q-p8x{J-WTr`AtSA#fQ%)=;NpbbV8_3I3IyGm~XjCOfYM!wKtE(iKh%|ZSQeJ^p
zI)pG9xZVd||1nFL@iXy{R(dkb_&-WXJ-r^u6dzwX=#Lf#LN_$Zts5H`pFqRse>RCp
z$tkI6=^2?>OjdRdJC~Ek&FAq2LXo&YQYe)b6_=FC%gUipp;DD<HEPwV*FcemdM6)S
z@_NdgnZIsXKjXoqg<pqeFP(P!$(O#Z--f@h9XNk>yOPR0wTq3;UATJb@|8ClH?Lja
z(d6^|JGX9Yz56hoqGp}mXlPk&YBgJ|c3WHf+m6n$j_$65YsU2i@8695*Z<{u(|!lN
z?NjeM42_8FW>|Q)f=gAZT;X#F5Qi{0gn)>IjDm`Wjs+}Y3Cjh+EcoPPZ_&}|xpbG#
zMvLih|Bzh%*#_OG1$1qV<HlHZ9TQ6U`zk~a{|yx40}Hn3S}<L%^=pWIrdiQnz}9Y}
mgnt|YJdrspMZh2c_C>%O5dcK+E+zDTX=Lhyh*9fK^lSjp=(g+t
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/fonts/titillium-web-v7-latin-700.eot b/WebSites/errors/403/fonts/titillium-web-v7-latin-700.eot
new file mode 100644
index 0000000000000000000000000000000000000000..41796dc0800878a77d479ffefb6a457188c8046b
GIT binary patch
literal 13906
zcmaKzWl$VU5T<vR#U;4Q;_mLd=;H2>;2H=XJa`rf?gS0)4oQ&3-Q9w_1Pd0sd{=i@
zcYkiWrhDq0XS!$pP1V%siU0t#!T<p1pMe4YHH`o10RSMN6ZGFuT^s$M2mUYhzmN(5
zK>mwU6Mseji~nz<1n2{t0N(%l>wo41@Bz5~!;JuT0PBAs20#w*=AUl+Z|n;&{HJ;X
zy#7&d0B-*%egF@E@1F?(Bmvq0y?=@@K=glUeE&4Zf1EeK=6}+@|A*)K$NV?z3a|pW
z{LA<sWB+f}f7Px3<>L95<-aZr5d2qx|6gUM|IZ#F|JM!y069Hn?f>_D000Uga0Vbu
z3J|6Q@E#LRp2SYh5iAz4d9SAiM#SJN?DnxL;g;9G(drMSw;p{Zq+ACNbyXpgp8deJ
zpD<eSWkH9@GjecPU5S>P1Kayylurw4@K<`KYM57r5oqBj)A{RTr0p^+Q~SI9(hqra
zdXYQqjP8wcIQ4~fnVAGdKve`bt3;7V1MlQY0e-u@Zx!~h-CSE^Lly6sFGNl5O0KyJ
zeo40*sdOy6^gxi3aTXu^HGZoux}BOycmF=HIjCxSGcD^E_CDTUJ-I5p7ctE;94#-&
zer2uzhsX3^f@Ko)KbZ)qdLM8$4r}JP5FR?bLc@(7C20mf`WhQO+8G-yTHsjM*81Ku
zLeR2Z*zTkmGi0ZJ&Zsx6?(pl!#Bkw9Sv**_8J9j1U3>cyNVz6bToxa<S^%-k1~9aX
zX>QKEXyT`z;U{AJj;5k;ax&3Pg56h?VJql^6NM~~V3d)tI4$ngMYh~E5xhcO3Yt9~
ze{`)ZqE4I_D)EeLzFaRykBujP4&9$BfuORNyW$Kj=h=I@+k6`IM=r;2>~*t<0+>E3
z(wD|Ydg10(&^FvI)D>tay+&wn!dlQY7%fh&OC0}NWs!PHW?&mo=+hTe+H!hNi^nQB
z%QbPP!)rno88}B=bt&x?DqcADC7|%jwNMMHm3p$bMV_o{f&6toQ6tD1V*z4JdbJxP
ztQaM0iJ$X@f=p1Z_+O3f3Io$%GuTB$(u%hgP)AxKac`GL6VEDU(!;YYA?M>-zPZ6*
zCc7qTEXM`iL3axa1JI`Z70)dh#&7neAXrsfjD-R(;p9Ui4Yg@V>kIelAE36iU}@~O
zbgSbvQqV*sbttC*j)^w56^MBpKNQ6h!;+%#1r)U=9>pD}0Vo=26yGE7wl?dv>^wBU
zUFm8^so4@moL)<e_92}+K6-a?B_RJWBq!!++N4&Gylg!v7_(OH==$e_^J5K?G<;6A
zZ%BX~IwWs8AV7nq42HO|qXP@si01&-pd7oFty_7UNfLyiHh6gkyoh>4Ry3SA%kNcl
zVT8mGX#imdVOBj7>60~nJGzkd_%#NM`Q{=WR+`dR3m{JqL}S;2mP)*4C@01@%!yXh
zPH2c*z*_thy>HJL4bgkCt3!?7?T2VIjmBDFWBvudhS9_qeh@IX<Qnx)MMuLLkPEeZ
zv?XduYAln)+2>!g=@|C^hG~@CJB<Dj(kwAWzShj&(rq2_6~C}w9wH3TM>eLG=JUR*
zgPLI4p;Gv_Gnj3Mk_R2QB0RM^V4`2ySQ>(!)W6M#SE2n1<$B~u?51XfHR->UzZ83K
zOrh*2$Ty1;z}Pzwm^z&T@9hLA^>M?9OY?M;lrq;g`=#B_lZtm?^^)4%_E#S#8@Pwm
z1^!ZXkZoBDnBJl$M^mh%$WLzGZ6s4MB?`H~rmz5pBZmPM&kZ^9Aw=35RwAg5EHm5a
zU`BegM{nIL*KAu#K_S5cnP%;p_xNH(_E;kxg@VEPT(^E##La$O!9Rz3v4uKGF^g7|
zoAntA3thQk497`XTTl{wN)~CU8?dPIqfYks>@1yR+}U4F5b9UMqTAYULLFGMx$K0c
zRur5XR>Ow4Mf2G#ds3nfbdWl8waj3nLzN5ycr#b(xbTwtRGR%;5r-6eov%0_EaAXA
zBW!*hbTzehGyaz8DMk-lu7DA9`KHb9Z9nU~g2C2OsJVpLC_<_;a?P*82LoT>Mru0W
zm5G))Pc7UDkW4W{4`xPv=~EKEC97YE5$82ZG<(t0($>Zo(OxmUk;Fuj`V4BYE(cg^
z+IBCxd@ywyEDhJ1P|9*>(AgqnbY**4PKleOuq}9jGn(c0ZI?1EmSV3A(J-&z$Pk0C
zr$ae!Fn~b$+Y7MpDa1T(0V;S`hzHjyzz*EyG*?GBO={tJB9^KO_~M&H$!LU08_=d@
zxTuG!m45@c$kuijFUP;`3#?=a{XH<-j2g{ue%oFL@ZOZtr|m<xwixQZ8E(%@gM;+|
zpn_4NzX<)Cu{V&LQuI^|sYo!PM;N%6E?gI_dbph`yt7A(Xr*{iv@lfiLu?04Q@UG!
zJ3f)ydM{n_8>-0Ntz#HGpjM7?=Mx1<ZZ1sH8*`s~gxdl%EJiBfZXymeockSTJ_EF~
zA~nPeP;5<f1MG?tUX>Z<Tn!q!EF$XDOsqlU2x3fKHh~>_%U$}P3i3!sU;l1SY4bQf
z6kn?Ajmb^8)YqWe`(H}DGXT9{#))ZjwXtPxFMn>&Wzk|fq1$PNEsT3{9lVu4Af^lu
zQx%pwP`$XB@*sT&5Nj%xBn`p;;$1hW4Kq0u*1k+*1Laj`J^vbR;L){a<v!&F`a&2D
z`*gK^z=sb?133i9_>+BR51G^gna({eFMu3wx5hc%&9%&aOxd6V3#lS|h%rm7v0bbY
zF+q_r`96^l;|w~Ot7?}_dwR>Z#}jzI)#9HPy%#4^AmH2)$pbn_wm9OoR>@N6lv{mE
zT9EuY4Up{svTX%1=Lqwes^Mj`)^enH0$XRE31_(lzbOmoFbga*Ho=6_bXRY}WtQ=`
z40owE2-2a8UB)a~ow%=s$N-7=xHn-cx<`+O&TJ^YSd|^#W&wlxlM|n&!0Dq=ak0fp
zLgr2asp8+cvH+7dAQj;^@rt|DvGD!5;OWuV>EytoyGp3^lO8;cS#Q!PQ4GSYu1#2D
zlJT2BMJ*~TY^n;XT1=&y+S#ORKMGZRX4!HpFp3OW!_p^Q(2FYK-*!%DvTcYAYI0UB
z0ml`$;(Ta^l#@y)Ye%@>5wZO|<-(fH*;)iYVZ)t0oSXRe3vK7B<I$6TG|ZMtMSidx
zM&z$|9DYSYMN_;7b!9V}oJKe(F|c;nP7*l|ctl7Qk<kGqWr_Q@yh%UncMq&89k@J~
zmyY&Hqp4lTx7L68yf+SKM`HprG>{iu)8>P`Ixx3WFmhHml9Tnpi$WlI#s@umxfo1K
zeh~tO0Pf~+M3eq3l3r4X8H{Q7DP4Ci8;4khhK~rLv9jMl!G?VdwCW&wq-1@RAPg%w
zP9aC!;U++bkYWMX8t=JOAdIh?dRf>%5LYGsj!oD_p-Q`)x!VWhZwhlGPxsoVJ@&3=
z^r9M=O3?A#pEo{^$awaOU2~FpycG+n-#Ky9%h;H^0U`|`va1?rIifFH@a%^NNNPc(
z5>(xSZ2M%Mbzcmgh&&W?)R=R0QQOshhJ`$I6CO4A|B%8H;ao$+>>*i;0W<p#x0}oc
ziKac@B0D<%K9r6wI9o|0IFo}eJbn{+e=HPtB(nBH`V|cZ50dc2a#&(id?T9U7=clk
zj9rRD-EL5%WPr!R<6^%r65OJ)9lPpDQ^Er<pRqGG1p3S=Acx>;XH3W)SQnc>)w1mf
z@3CY|sLz|Jg)i~#(udk#t^Ce}>!n{gT}k?`?7@p{$r3^G9U0s0lm{3I-_gZQ+CzPx
zpSY@4cyoSoT4Ie?>ZaF|aJ^77@^N2WLCYJp=2s*(P&2B!*CUO`#LWn|`NABe2G^CH
z9g_$>I&n}@nBy9U7AWL$u%2oq&GOP>!N)#2!zUU(>EW|29H4>a{a#SPeYdQP1Xf<P
zz0d~&JcAUQF>DqRSk)R52Qg*Ysc;+B0rU0AYv^?MIgAWHDUD!=PY%HL{?KGEG?{x;
z=V{BY$=K6z?Z@F={I|2vD@DZ#4hb+gFgfe{8^+_H!~%kCuyH?_TzD#uUT=Zfug46i
z)#r-TQ7pa29)|efVw<}o3c{7&JnEkEn^4Vs;{#j_f%pZqksm`pG55>x@K2*-<JccF
z!>-gLG1aWl4LsFA4qZz*ft;0?6pz@=!I&NEDQS>}4PaYXj`asF(}DCfQ!m-s@cYgy
zds=<(NPlk&kI@uVh&&q5m~h_``;3<fyL$1eZ__Q54hzRaxH(vxUPsL~DoUgk9-gYr
zp;N1NNbz}&UTUdoD?2pOFf&hr__p~+zA*;s5ECMBoYk)2q+q!NO;uli4|NfBaacmu
zc`l5sKhkvDNTRo4|NWgtAxo4OEq$@=P<o7l5(auc(*j_s3qQgSH@3mG@MW&GI)PDd
zI0q?Be??tu55Y4Jfko<Qh+a3=B`>!IM8z=)JNz*Bt_%p^oo|E-3)2DN#^{-GLm#UZ
zwJA(FLOY&LA9)+P$9}3^)Qi<BW@Aa6>KFoy(E%cI14ZGpYSY{4lqpRZfK3ESRaD2l
zvpzIv+);dvK_5hhsCTF5&%4%8W(r|WrFs<V3Uu4=?JWIRrJu)g059&>HnbB{!9Yxx
zF_o`J=sByv+L|E)p{FIb{=gbRgOW!jAT5WIGS*e87|9-1*XI&Te&vkiCC_qW0{gJa
zdFL9xnQQ)Vge&(<TgA_rjK8Sp{%GH09d`+{wdGh$;_;dwMXU)tg;Y>M;;=~0bhj1z
zNgUUqEX|+cZL<l|wHYgrfcU8TRz3gWNdIzWZ(64K2g<2!XB#s&fo!ycZ-pG363mDl
z0qsKh3|*D;^oE$G7k!8Zumm|bJpk32*mp5$97su#OOZNf|2j%JFP7LAxv|n5$=Qmp
zhV$|lHU+oD0t~90Eo|@bagI!2XiOofor*c0v{j&xc`%uPX=O=3T=#p-GynBmR(St*
zJ}6?@_{EOH-?30W+co`I=aN-R@qWE0FZaGzH-n}l4YC1{*p30Ta&}7U)$3=%K|_k?
z&UaLk-iNa@Z?*IG(XPBxz9=kVK`SZ-<!h@vkdg=<@LDe4Wp3s8CtS^xZ{y~M_bkV4
zwSCPPjtbFsUYK_5y3=jS>;=ayj&0KO#a!e3p%^MOV9kV0*-g4Sj;or*L7jDDOh_Ek
z5QPBw8?jCd1*rgHbop32n2{(Rjqad9(-h*fJ||Z;vY3kQtP&>WNYL?UP_2>v0jAqX
zY$0R*Ds3l_b$%+fw5C`78K^fv3?QIZ8sLA;<xe8zMd=MDF3hPFe;i|Q{)_V=lv~mH
z4CyX|0(WGrb5#Ek@|(3t>IKd9Xb=}(>tD;reFRo{UhgPm7T4<QAMrc1C}O=!>xCus
zb1ID9YLCJgdW28Ig!~E2EsKYo1X5a2ri}?%vE=&=k=&DQ2d*;^d|IR=J34&90$`jU
z;)W}rK>a^zUu#Bl2ga=IA?a5B0$MH($^?4MA8gKCgpk@~m@7$LLUn?`LbAucWw{&t
zwxex5whtBcaqnq(XCjC7R6M;vFe;fT088|2xT8n*OTf;Uo76dpOSmB^O7ACF<yZut
zbD7*S8F@o_ttJFF6`YR3fj<@}tKf%z$78iwN)no(#^9F7M1gykVt=AWo~zAj<&_k*
zuQ6_8$E2qV5Q-oom-m9i+0zG{wK=LxsBK%D0ps~i|L`em;)<W8t><2fVA5ux1ojq9
z2e;Y(s3Tg(zXz)MuUq5oQoO_;>0XJ?m|{Vmn<2=n)t47q!g~p6Xt({SVhw-uz19E#
z8c%f53B37Z_`m=*JV?u~_JzBuA|Xo{!iE79jvr0Ox*f@A39_XJKP05uuJVtjh0Gj}
zF0g6aDSWyVkFZX-lkF$O&zta7pqEyMCqZWBoN47Fbz(51>bNBMnO#QLaB&re3o)x<
z<<BN4vyu@SRQ*h7t~hf>M*tfxsEO*p5NI9M_F7}V42xc?a7d0Wd@6PbxX=f@))9A%
z(yZCu8MrFc^?M2EVnqWl0vKw6KzuPdYYQHUIdZ)$vk(n&Yh=n6705ZaFQX)#w6QyN
z1L~eW{6gKCTGx!N6@C2LIJ6Tr3pq``X&5%s7V)k-h{X^f0XZhjQ6q6ZrbVFgxKs#7
z56A}cSkc3KwvMv!9pN1w7z2<JT(%^hY!=s2J#1`=%`jD%6t<3SQL@zw5Huz5B^&bn
zLaK%}c@A)H<jfI~>Vji!NnvpT{Ju;+;W9kaqRu>U2HIb)J$lT!)tDbfyd(W0NiQf)
z<h)6Qa-JgKRL_@^F-nNf@tG-^y;Q<$N4g{#LU{!m1~Kz3Rh&9-(e^1(PVo&o?|&Gp
z#mH)i8Qsfd<r;qVF{^er*;ha=6`b+v%yH?~N}*hpg-ZZ=HQ+>0@uyGF*?sX|RF6i`
z^kaNGH9?|k{(F?$A6Q<*t0+wMEnn8$drL$vYtv0jMWf$y`;Vc>a)8x;VMx-~O1%+0
z7?W|BSxr?!J?SGbr2ra+DVgtcnTWNDaV1Mm`Z)2cCwS+~5zM%+;;EhfLU;X2G#ZTU
z3Ng0mCscHbsR^5^mTN_FGD<u}p%W7l_`dHWeyj+G;O{tJ=+$b5pM)uul3>1NF3y$H
zRyip0k%JMc;&1)|Tu_4m4>C}u>$TK2kwOj6d;D$84L@?_SXqMUu|0_irKXu&zm3Bp
zk+7`MHZPI*D(~}HrWIQVkhfUViji+^^U?CsZ4t~DYmPdFx#AwzX@4OX_U)@R!&dSO
z*Y9UT18u$RA31l$<{g8m>qGryX~I}s5xQb1Pg7fyxJ?DqTl?Q*f^bXTt-aI@*gdp+
zd;bucgxbON1<;|3J2krW{Mg}#l=>yUd$nQ*gxEnt(wB{Pwm&04a^xTV2hOEoyHNLz
zN}`S+nwV`y0*S~;o;9n~SI_w0*2&mN-%}eB<1sM;$5;w716Lmf_C6ZxaoaQgk;gFy
z5Ik+0lM@~T>JIg`yT!wIlaiKfZh|)#h&jelVTt>DF!ia+@A#{cD4}NqzDfWB6<ze^
ztU@L>hX!&fZ9UoPA>}LLhk|IMqds2Di0=WkxB?Lkh}7e&aFYQMb2fu-qVe!T(O7a!
z>+hN3j6T_6IKI&#@(oz41xz>+z)PXSygqTAe16DNvV9vN0lF%!_Y8y)jsL3wBbZU>
znj9F?f)nb{ksRfef{$7feN4s2vm}fH#fLQce4&<&T#OH+E($7*Tg;(oSbbEc3Ul;f
zQ5yPO7%w}FST$IX#A#D@-dIDS<yUi|`7wCm-MEttHvCK-E(AIiUYCnV@i6Du<B3!w
z1X*a5;G?v#Qn`~zSvg;EvxZG5iDgXcO57Fu4}UARJ6Uzz*sW3>gph40QpEsO#)|8n
z-jPK4vhn_W{5+Og>@6}cp^tsTQHUX$+<S$#vbzh7jNJ@X<Mx{H_wHX703t$@<Fj<c
zP>AE?DMOGA2tv`SZhLxmB0!P35d2vl(G~l?s>tUDD-EaK0>*uz(nNf6pPXuj?nNR|
zEMNMI0jRqF_h7fLp6^!Q84$g=PB!npZW^QG@4bZMl0~uWMwfVeEERM`jWRW-`kTrZ
z)B31Jo%MHV1{EXlYmAE37Zj}1`fF1iqN2~W3*v+B8)YN`>005cE&OG?^4))XyrxfJ
z*%=LfTrQ?A0x}B6eFODGX-|dRnBUH`?tFK`#u%Zk3y_j;A)R)Qt<|{6+0@3eO^f}~
z0WS|U0>gO$XlX$vx+5sGR}Q91Z?nl}KZ=_abK1dOU-;^+!<d3^r1@ue5w>IY)Vry$
z2<Ih`$VY5D8*CHFgmT|&i2YV%Iy1MfMHT96N|z)!Q$WQ!dfmyw!HVYs?@pxiTjPuO
z)-s*C2!h&x1E_un#xPns@>yKSczmfV-y1Cxvqo1K4;S56lN~i(1t1?QN^V3?IyCS{
zW@Nuy;B~}$iwS8yxmXz?FBP_fDm%8kGJyhss*YhCy)EE_+ib$J!!2&bQ}62{gYX5k
z?{-Ps<i^-Ka9vDW^y^1w8}xH7h9`v`!72ri7~2R%31dV2SAvWx06J<ZhOsD_-5C^%
z#_>h@$7__|z1FCuy@8QgjgmZcJjCqXVHfjb4k+<|%P5;{wD?75W-Xgku|NeUHzWpH
z`&uMSauJ>ESlF<5Vzg*rMp`iAYxaQHdO$Un(KW<TQIz;ioWW=Q9209>pM9`D@>$(d
z<D^ZradMv?>DBpGCr(dZK&{o2IB2jmLUopiW|xRPnB3T55T+MEJhIcyT~$H<I^65r
zHo$m$WJQ4XgPJy>kIZgEt36OUZfOT2TmG0|09sVkFI;=DXKf|8lJr?z7td%^&U&#S
zEd$ZI<r+SuL&<zj9ErSweRY6?Fee(Dg<fP4w%<)fDF+rp<8+#Uc8i7m=VO78#dub{
zWZ@^#BA9K`{6NY(h{&mu#9H5MQ<50mF1uVc8^tV=TaaGeo?#&iB|J%jq}(hIso}|o
zTg+yN1`Ep``hp`FZzuq8p&`GFAVC6*U8UGDD8LhCN!&pMs|^^hNP|$Rz(wFshuuEe
zpJY2!6|?RyJf!V6T8ff(Xo<@DSC;JW1Gq#~l7+|QZd%`*gBGi)%@Ww2>Dr3vNkXn4
zW+q-n8Wa7%zXtz(y<9eeD5iOE8za<ux;_)4vO-;ENn~NI)g7$_D|<`hHQu^0xigu*
z5ahu~G_<;c5y==Wul1a9@rdx!TqT#ZZN9AT#!0fFF0~?1Il=9>ocKy+t0W+2@wWKU
z$wyc#TIN`iM&FWP^eekISzJ(WVcY}-`IBcEOJ*7ivwqX9b*)-UdQHpOD`b3x=BV1P
zOA8lNnTetI>n1AV%jP_h(C^s51y2Vz2&^Z9|12?X3Il)_-D8yZ*OPnX_9!6Z%^-|$
z?lYfnInlcYyx)tT+um{Yhs9?ZOy~&~RBifUl9Hz+g(f%Dc6fh2``V60wdCl3a}ZKd
zn<3>#i1=YZT8sJdDdBaFl%%FXft6{7?9hPWOrVjstsK1i^?o!tt`%Pv9nVd{wOO2k
zXA|vKFsjET3)lyr<1ycF`Yu_4fza>^n<SYVX4H+mGkiqJCTwLa?vRmiK4t7P_7v}6
zPKE@JNJ##NQ<3DkPsUqx7RlAPdf!TCLOYk?aro-ywkY6%x17loeF)wGa$m{Xq=>)V
z%A@-oaT@F)cxYV<UD`A?8R6f^C@C&0VLa&OJ$m~_WmjsEdRI@Vf%qKy!X>nW>1OEC
z_9<Y2e5ESbSd-&DUO1H_fj>oa-BP1JE!j`vUzH*;DdZRaclNoM`Q`J#I&%zp&G*<_
zF(Kir13fzHVV@>?{4d*i3o)L#1<M(e#ym;|_`Vp+69E!H!rRdJSfpTs(~QX0y@^Yx
zGQ0X4thR=w6qh|#nd)T&O`MzR^@10<o&BaOWmEZ|f8;?hQ@8*Dnd0Ycv<q`6l=kVF
z;ByWdy_EGM4IifXoB3r8n3FFRj;Z!NNmxNjF2hmPr3{@`G>od|E<{=8zA7amrd
zqaLN2a3`<k3&krS{j5H*w^@^gJ)!c0JrcFg$eDQaH)Yp)&^FPA@Zb3s$_>~m$K(yB
z3gWG!CjZmHq=hJ7%xME}HC<EaRW3^a@Q;7As>H4Tz6FbGSC=jwFED$xXY1W&qVB~N
z7j(;(%pwr?nl?tM{MQe($*}X`&TB|A=U%IT`K^J{lhUI}wA(Bz(G+h3s-v9`n4)r$
zMrvTTX4=Q3!^0@g=lfDN3x6ZndbBvWG-5D|33ciLEgi=-U=2jJ0;8njI6#m}6fp>6
zp?(6)*Cl|ao?4o>eRA}<>DZo0gd;suTcPED5T3+Rq1mMGCk>(D3l_wQ7|6F1eLlDM
zd(uPK)l3yfMn`w6%#KUfGg?X{3`fr2Hf;9MTIcFJ5;5f-+v+kQ#wz=g!5pdt96#HG
zOjpPVs<4JUe##IP2&}3~tcShZ;OQFm_#p!bvge?V+jk%&|E`Xh7X#T{QBdahp2ibJ
z>2bxrbPb4#(z(h|yAl(3q`r*3yyOOG-(#u0@E{m{oo0FN-!v<MmR1cN<CX-DXVqaV
zUQk-L#g2~XBH5q?3u$)Rp|_WbSKBlkGN{nT2I(V)$EXRuzm@NFgZGYpUr?=j>Y7S5
zbH@3I$?xuI(-5LE#Ow@lxWAWps8Wn$C`i!xh7?e-qC<yq8C@eUO;aY!_)utWcrQex
zk7Pp?<&P<M(V20(2gP19E_z{nmJB2NcQddA_0dJS489XH4tENU7y3QDcGluZp9p>?
z?NI!2THJT@)Tico3#i&rrGxfY4WR0*0B=`+hh-5z;-HOiJz6UGd8{)$pXh&0HHOI7
z6wd|+TSP@NpndpIjwj>uM=%^Ng9ZpJKYKI1jYA_djf=mHEUeuA86Hjgc}AYIb*px)
z;8&(6`}{s@g14cHJ^EqwJN-`{Z{yGTqYIre+v;=L?xT<{&E6+CaTi4lQR$ADCJ|PE
zgwpP10?+;{QHdf{fy7*ax^zpmUf(d7N88993~;?};w)y+6UITdAc&fSP4ggP^t=;W
zMX(SHq}mHc3c^ZNK&CG`8Mpyg4D%+d{A)w>r$3P_m<`3;?%4VyvGahaF_KN1XqUY6
zyn#hc^@%=Crm#SVbgD@CjN7E(TKjOXEE^zqN3?M<s)&<fQG<TKuC65~yPxFZi35jH
z@dfG<w5a1ojQ@Tqi$;#dMP_RJqDfHosz<iYd?U<l-McxB_$+z=&jd~VQ_{Ke7n;M|
zESB20W^fSqtzj(TYUb-O+$?9WHqN1{2rTBSJ;_9^iC($gQX^k&A<|we3iraBCtxVf
zwvlE2pStsBO_!i=AwR3jr-nwY+A_D)cbYF!Rk6M>nx8a(`K2J4XO@5V4HPSBL3J>w
z1=!HV7|h%!teZG``hxx;j?Q8eJFoIailj)1qW{D5<hL^vKLn1dXeifYu^b=Dt+AO>
zxYXwBSL#}3pI>W8-bX=RgtuLMCLgEj(Gbx#t~%)KULoIU%s_!uml+;n-)6tYnUah2
zZNTm7V6(+@Ae2t(%_OSQlAr+51q|r3$-~B*6#J8|I<U4KR|8+wRZXmd6m|<ji^Mr@
z*JiD++b!v|SAy}sJ7(n(`s-A@sC3G{sUx$<XG%q@(S)i6nUf=V?{)s*X({|7?fChz
zBy`x{DmRv{2UBAQPQ4l6AY@0z^fjy*2!*>~Y!i^-!3V3PQ0QGJ%D5}VG!p!6K8la%
zUd>a0$-Ef`V3;b8mL~hrvSqa&Qs2HUU3!YEUXEVh&*saaeX%c!!q#h<0Y}4hILjZk
z*pz^mC-MO%GZ@CMcVhB2#bdOCOtLLoj*-jbCt|MjP52*}=;99;TTQL}*>DzrFlT*(
za~88>I}bWPJ!0_170|a`!S*c62?mDqh~`4K1K%18gJjuTB1FS#K10>cFciQp=(Pk#
zp?@4tIrlXKZQrJB(qC!6)^ZB5D3|dDS8{mRi)gbi@3S}jx~_@BEgp39kM&kbDwMxZ
zZU3q@`Sz65-77w`@<$zpnC-oY(M$Z(*y7A+C16h^pMOdXd9MJCXNH}}W#}3RVYObT
zPMk9<#Y@Zgw?3gc9q+VqC93+&4A)epyu{jZ1791%tD8#1jCt`h)t7dK8lvxTcN}^&
zv{JrF?#O<@Mus4%z2<=FSi?OfL=;;`qWW)lsa<ZgNKA2tK2t%d_z-C8Rxy>eV#MFP
z_TP1K@xhU7f1nkdL(5htGcNW=Ckr2b;G~om&87TaMWA64tL~9I{x+GxWb7#Avc7C(
zICn5K1AusaifkynKO6Z|C>K4PQri3s4DK2u*a4V31e5;^<4}ETVT_q^%B@?Nr%TdM
zZY+S!tvVdBbsgbYge7JdMg?CM_&q*1(RndpT9G@vc@dy1zJD-(Tmis*kY8jFmCe&D
zdvV}i_m?6U2Sv9KS5l(Tnj<Ts#(1&NjNh`wp5|HN=lXKDf#;}&STs1qjw}^bKT+R^
zPjcPRdZ3zLK}v^#Wjps-mGX*%+^~QHzQv56JXvDFYB!%|-f41TggV7Xm6(=tR6;?}
z8{gh~vk^A{nFLatPRyZMW+flb@^1N4d~P|3%I?mvsXl!rb48+tugZO*N|VMo2dzj+
zX48>sEkJ&>8~fN3LXj|159&)W)}!c~2G;0)IRLAt!L%zqKdlf2+;L)fWQ-R%6hN@w
zQaL>~!R|j`mNV)U+pcWX)tmhMbf|J(((!Z&qn@Xq>1(*ES)U;uE7yEmY3;(5M2V78
zaW9wDVG37S$mC1(ROn*`#U*F(l)y<n(eFz~@Ac5W>^9$;4H&yy(laN->g%zcK1D_1
zpKuLJ#=Z9^ye}i}^(@ZwA+Y_VTqX_b`>J0-@iG?Mm)NHC=^O{;$rR^h72-<EY#yD_
zKrR@%T?u54`Qj_iuz2CAEX%mMD~RDbWiZK*uSh9X45R4NwwO-L&$v2KCW_z7#suUm
zad)?|44;uFd6<G@E11WO|3qx}B-LKEJqs-qE~hM}fK)M!%j2<l$-y=e{0$NW^~3Fi
z3_9PyQmDFEhs!c<^24DMq%|KtnVjW-FsXdKI++Lx<=jU-h@m=|2E0^f2i!4)@#tst
zf&#lIwi4Y8_9;|V+>{M{97PWz1EYKmG?%%G#75P1A8DU(emjfSORTio_xgxxBABpa
z>gSYNUvIkGNto!Fl{Q2Ywvi77grJa|4G?H_qau`;&55>4dlP`69R27<0C6RC-0zty
zoM3H3Rxr!eA7XD@e}EvH+D4es`)da8BfI{SwJ6Y#(Z@qP39sfd&>Vf~iQYr@EpBUG
zsTHCB9PL;orQ3<FGW)7dB5o$Ye~5fhE7vfCupmYZJ&%f&?4nYVwTCa3Y4svO&~uJ{
ztjKTdm<*}O@A61-zP?gCF=s`@E&?PJRb9{ciYb7{0(%y9*jJ(&os<<Q!XUstGn~wV
z-M(DSkV8HCV!c-)iYP9fpU`#ngrBu3=lN1{7RtVwscq{Cpq;NppTQPttEnR49R67&
z;*~To7pdy|r>|t&DByrjv9*mQWFHJcx+C~=)HmN8@}bWR2#Y&c!Hn-qW&>=*Q7ZY6
zLV}DKXtpbF4WIqJ>Zs!Faev=vvtslE@O<k5G7(W0)$cOSH79J3rXd7hTyun6U%pWm
zOwg>@?a!UioC~@Uoj}!7Nl{u!l5BVXtJ6rCNd3m;^*U3vsmsSn&I=o1XxDoFyGc$i
zTxn#a*;9mZwkU6zDelOJ_weARqLMmBr?KY3a^EhJSb!wU)!J|Uh)oi7X1Xs{xj*$^
zjj@W`jOpn;@r^7_y$+WhijAQ1D4xAE3T)^2-W0&8TEHs$)zcH)_6Jjr_V>+RWiH=^
zT8UP1FkM>XHm80Nj?KH!^YV!rqJ$3db}#d6f!e-qQf(D<rbWW6L}UHBYsX)v^bHW(
zM-+k{tm7JcH%2`^e|_w>SdVDue*8FYONLOV9uj@QNDzy?EFcMm^iidW8}>HTDT$%#
zSpCa;+g>gqlxBJ2tM2p^KdI<UVys!?8Pj`w$|cULsV1ZS?LQRrdrbJ!S$j2c-4Y#C
zs1&e2kxIIh#r9Kpjy2%lt)UTzMt!;jU@`GmhW;mn!%2sg4<jBuB3HQ1@iOnte}8MM
z(Xe{uGo<zNwX?eygR9IW*kw>?0_~Bp*a7Q+0N0`7AdsJdPCc9B0JVA%7A9~Zb1iE1
z+>u!+Ueq}3=N|9UyKBO8*3wAmT&~c(8di2+r+Fix)$+v>v&izzq1mDgU)AKhw!n5s
zfA|_ZJEJA8#s019sOhIxtNka)biXuYBSKOUNuUu%Av;J>aNsq39i(Y&jq$@xK*2|u
zIxzB0cv`A=fM!rfzBJbF?#z~?+7=@Ij>{**wPrzFUTjFZhS+<_JGmCQL4zp6Z%1Ce
zhM7p;vm&!^r!P;1?^Dpu9OQm6oKLJ;SYiCQM{SXjU)meNxR+WGaGhfNg^a~I&1(~S
zjVu1(@iwNfJ}G_uYrYi2kP_e1ehuZUd$DAwI70zF=y1(>AxV^KEV1{x9uDF~OmsdD
zgn#0;#IAhXd+QhV4KiCu$F<=<yr(}W`L?|la38}?jxzotDTg+a6`l!2jDAdSGi-!k
z83QIib@36qC*58C{<uYd5?UJ9sFzv#?-fEr@%Tje$6*5^7i-t3!z^O9%E;cbNwE5N
z0`V$Lm?uQ?Nmge4j<>%2Ky!R_b%2Q-|B)?binx<Z8nRy^L94|Ae(3A(ZqjSRQ6#M<
zk9rYMn$@&2d40ipIy-Bc4ochZeHmFTn_|eq_47M8KCSEm1+`g(L>z^W$mkI-*j;+J
z9sj)GI+mEGc-+KkaV|Ha2A6Oy7fQ;Ucb)nxE`E;=V`5|~!3#$R8JJdJ(UE9{|77cH
zFw2yx*@6zRBOKRCGUvlN3y_f2(d_Fof+||ROP%u9eNzSpqFmBOwer5%rs%~pq*(<V
z7xX9h^l^ONG!6H#b1vyex&U8DQ7}*)psibv8O$<p*<r?1^X>ZC>{6_W_;hy4zEX2n
zR_Wbbb?KHX&`?sE^*>YRoi4iYzJF)F%pRc`@b)C(wa%|t`1coHO<y$+EgK}#X17Qg
z6B|nk;@FdaP$_1@?=0@F`skP&r`}6a5PvA%b@hJzmoG<OQsK@epQ&fzb~u-5>W}T7
z1w}r*zRh!~tQL^dAr5fd)M3(mH<T|Tgd=ccCw0)AB_j|iBv*n#?V<TmVQ*0#UC8nh
zS9N;*?!si*?9}~;%T}x4k$1yYGggH3`LFyYrXU#PU{3pKVQSx}o2&cXsz;9-i?Hh#
zN>R-v5kWnAz;4-=QJh9|53dQHAN&Q!JDKzlYL~C*U*q6k?SqQ4Hsl>0&pZf?K7gsN
zsXg+t37PTwTizJi*%KGaF(*3ld%ySZ_#T0KsitV1Wc&7l_4+#_ef#=(#DQqao1dZ@
zmCaRbW}ghYYz0U6=Hnbyl;e=1Xxr$8s{uk{MWHjlCYb&@VA!6?sJH2mG7jlza0xI_
zn$)}^`K(Lm`BG*}G6OdH<8Mxm49XG)AElI%xCE4R=aP@1_H6d5#T%nh_D?l0r|@aO
zsd`}bdy3?mM6lIFyK`c?-VfkVZ0W0C7UY_2v$TyEMkl)z)K;8=gKRs@SwAgM{n@!4
z-YQTqHYd9nfUl}XgHT`XtH-KRzB_qMP&yUS(&<d_1FT|##Jja%dbN9^tQZE|MpCzi
zkPDqKD-&X@U37U1Bf{UYh6b$2eKCPh?_;GvT6fJ0GBIe89cgFRw$Dht$&=9rZv&io
z9Ag1@l2drNp$-|YAl=^$(&Lc`KgV5p*#YiyL@^Eu!DS+<bv8<*n5m?nwZ25dQ-F%0
z-b1%A?V4-h;@}wr!-vG*KY?!F169vcHg)n{c+SM1WRq}f1V>rNkEpOH7pxobgWu2q
z_eI%K49VZw;W{}MaA~PwP_EyYKWz$S*tx)yX9`F(+OZInq8$m<e~eLMOHzn;q76NV
zN1MDvcu@LGl=I2Y_MKP~go<DMKsvCSOL5EGbH7SCgA%J8(YT;m(Dmhz-bQ8I*JQIE
z=Nc5&?4I;WjK3kuz4&bMFwA98j*jEgd!?2TkBIZ$CXTV|U=L+5@uF2P9`;N3+kWaj
z`#9|N0!6}LlOipVve&M8)y=tnO4Z18|M4xI^iW@@)#%C3H(qKHr^HBe<w<DFbLV}u
zI9t#v(uy!}z;q2{JfOu6aSp7N4i@#I;ZK6y&Ax|^Ks>~mJ~(fR4KD*6ROg+kz?Qgn
zFJ;NMW`@HK->xR0JN=SO^#`w~;C!f*rTyq~7c=Cve}_tNLMcIBVYG6!8|Pe4P%
z0qz(ie+50G@KQG;#jx|<&b7%ouGYPH;<m4IB(;G&P^^-d9fu5tHe^+P#~PoE+hW>F
z{zJV4!o@qAO`J4^NR83cVJ3M!q|?JTq(X)DQ{K6oHJ1P>R`7d=2sJ5k%2;gD0k)Do
z!O>zZO@UtU20FF|@wsY|-FbUPYCw8=?ZW(5i>>ibSTC6&U>WR})3f;q{vN1`{u?je
zUF|$UfNHjl5vocV#S;X%*WD2Jtt&`dC1aEw&mAPv$Cl{lT7oczm(X&>W)dQi5k=;G
zGQBXTpf8f|OuvWm9}Z^*nN{4v7Z>ato%E-hz|Y~?k7zPnz`mQ#_!?JA!fZ3DE7DMk
zFWR1;hwN3f`%Biggu+Cj*H24T(ZYkyn*(ZaG_051HnK0J;%1v$>nX-9ud~)7Aq<=D
zj?CCt<z^4JO<SL*$z}oJ<C#Sn)&q{VY?PK|F+Tv~_@bRVxMwie)f`{$F3?-M8?y#R
z<WoVpw&&8TcU%H>ZV$9XfsZF?TC*iKm}V&Ck5Udb`_?}IdtSb;rE|MZ62$5zQs7H?
zg|2yh#*8bBkU+_#i07%hfV%2d)!F1}W}%Q44mT44jTBGhf--*oA{y(qXMIqDOJme+
z0ed7bJ<7~U2J2pFC*$-n_K*GpkQs;C>m0CbBp$2!_cZz_Kb&`of=+@~O>4Tz#*@Cx
z?iI)0Io!SPv25nzGn>sBcyp~CUP7Pexl}c=Kuwvd9vFZ3H1(7Y5QG0dBdB@usHh)}
zKYSk3!>m7V$_$_XB`Vj&yyO3K<tVaT4W%7gC-1$|<63pt)SZIiISyWy)qd3?3-~ia
zWUY>`PAnWhUUdaKiZ6i7urYYBLSKr0!)`=asYql?9lBS_8%qjwQ}QLDTWSo-0$%}T
zn1lCTMWIuGnc}>qm1<`0wp$03T#fmOEWdYC%SfRFj93G!XB-MUd%JOd(RSJXP!jHP
z+l{`q?VzYXqRsi{DtI?8)a>NQ9vR(P)|GQ?4)l?@kE5<OP1zELN+dfQwG`%;Fzn2H
zw{GS65q_F@Skdn&J6c>I_a&^scr`l_-T2HYCpL{<%7=T1Ty!Tp#fdT6gF)>T$dDg4
zTNUAvg;`>h$Qe+<An=hzM@PQcR3MZ-uS@X{!Y#9lYCpKYHqmWJxpgv~Cc$#HA=};s
zBat=yS}b?hr|$z6;JH<Pgx~Z-n9GgH#!sEUji$e}UiLRmOuHi$c6B2X-|a}*J1OB%
z2Ai|4e7<31=X$Vmo>FE5N_9TGK~KJfyf>rrJPlyuqDK(E=M3Wrbc0Et?Ap*qQsU}l
z-#(sP6F>=L`FH{@wH4gYg?7nP7xjyXZ(=zzx+tnDFsp#`W&DF-RLkUj9#5sCF!JXL
z=foe=RD%^vl)`qm3C^YU3H4cO^>gJTs&e`1QmdEUw@hgApN5_iKWO_#-#aFmim4t%
z9mdD;LY-{jXjS;==030*@>vs@q6aUo6+R~{A?(XsbeWR`+3`56`}D-4FjF}Mp+V&B
zplDC7i1VRHc#YoeJrhSSQh`jFE3Xzkt2PoCvL`qZ0glxu9FdTMhu$s@JyX4l;bOSp
zN$RE^<J#?^<&-3}vM9c;p<jHK_=cfU(i0_|b|m-^xBn^o$aVukgqqHtaO<^a<?8%I
zM@_g0hoF0b0-NmdzQV;-*Q_Jb>~cOb%QXzLr(C@oy=&Whmc#C86O6EnfyK0U6w@4N
zlx?Lb;jLmUU?kW1TA;COtEO<cnBnJ3K4O%_3#d4Zwu-jG6+CWlu+HgC*Bpg-9->JU
zl-fQ?W^-31={Ug?h@rhD0k1smL78C<2XtKwK^Y6$hz4dDH+srgJMQ_Ln|qA@jdk+g
z1sT$ahgbGh?+(e)yYG!3w)%>30t?bwq%0DCF!2|;PKv30*5_Z8pVZF7>aVm2YT71t
zA_MtlknQq?%#C{#&jTob;ez%n@O9rP7zbF8m4i_f<kSWD%4!21=S;u9XLp#kgcZXa
zr(J}065`aqd@8_-waiLl#XuKD;68OSpuOgtQu9ytf!Zs7hK&7rgFXDq$E}y>4T==n
zp90)b$@S5n`dzIDUx(^#B){q6IUF#+wcG+to<w&<dwC;1$>;7SkeZ3U8CSV*cp1r@
z@>p&HW1<jdBRnoAsc`>#H%jb8@aCjmu~{^Q!qBirg+HBek#L}Rl=PEni4KU4(^!zx
zKykN`B(0d)_B5Mn0}UlSi1Erdloh|?P=j4%*QCQA>u#jc-qKD%1)G_WlzN)5vU{Rm
z{1*O4G%GPj`ED#lS;;CxiP%=<oXU{ymB3uJWG!t6Q^5*n_UBhhA2?^WcVsE6B4Cnd
z>N@es+&ZIjY56&gsC>_!Vk-#SS{#lQg8_AKMynl%P>KBdR`(p_a9BuOtVmvlIWO0u
zx|fdqv;L+5_!vrxioN?=@~UB=sVFL(n~j*j30hKIvRz6-Ok8H9!G@aVB3?a0=RZal
Noq6vM|KGo){s$Gu8p8kp
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/fonts/titillium-web-v7-latin-700.svg b/WebSites/errors/403/fonts/titillium-web-v7-latin-700.svg
new file mode 100644
index 0000000..7585521
--- /dev/null
+++ b/WebSites/errors/403/fonts/titillium-web-v7-latin-700.svg
@@ -0,0 +1,276 @@
+<?xml version="1.0" standalone="no"?>
+<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
+<svg xmlns="http://www.w3.org/2000/svg">
+<defs >
+<font id="TitilliumWeb" horiz-adv-x="506" ><font-face
+ font-family="Titillium Web"
+ units-per-em="1000"
+ panose-1="0 0 8 0 0 0 0 0 0 0"
+ ascent="1133"
+ descent="-388"
+ alphabetic="0" />
+<glyph unicode=" " glyph-name="space" horiz-adv-x="220" />
+<glyph unicode="!" glyph-name="exclam" horiz-adv-x="280" d="M68 0V161H212V0H68ZM81 250L68 680H213L199 250H81Z" />
+<glyph unicode=""" glyph-name="quotedbl" horiz-adv-x="411" d="M350 440H232L228 680H357L350 440ZM178 440H60L55 680H184L178 440Z" />
+<glyph unicode="#" glyph-name="numbersign" horiz-adv-x="560" d="M544 149H448V0H332V149H228V0H112V149H16V261H112V387H16V499H112V660H228V499H332V660H448V499H544V387H448V261H544V149ZM332 261V387H228V261H332Z" />
+<glyph unicode="$" glyph-name="dollar" horiz-adv-x="560" d="M508 199Q508 95 445 42T280 -12H279L264 -130Q190 -127 190 -123L204 -7Q130 2 80 14L60 18L73 122Q152 111 219 107L241 281Q138 312 95 356T52 476Q52 575 112 623T277 672H290L308 810H382L364
+666Q426 660 478 650L495 646L484 540Q411 548 349 552L329 391Q433 358 470 319T508 199ZM185 485Q185 461 200 446T258 415L275 554Q185 550 185 485ZM375 190Q375 214 362 229T313 259L294 106Q375 115 375 190Z" />
+<glyph unicode="%" glyph-name="percent" horiz-adv-x="560" d="M125 -8L360 699L433 673L198 -32L125 -8ZM14 672T134 672T254 527T134 381T14 526ZM112 563T112 527T116 476T134 461T151 476T156 527T152 577T134 592T117 578ZM306 279T426 279T546 134T426
+-12T306 133ZM404 170T404 134T408 83T426 68T443 83T448 134T444 184T426 199T409 185Z" />
+<glyph unicode="&" glyph-name="ampersand" horiz-adv-x="701" d="M111 631T167 671T318 712T467 671T520 557T490 444T383 349L481 251Q487 266 493 309T500 379L630 376Q615 260 579 173L691 75L615 -12L509 75Q474 37 420 13T304 -12Q158 -12 97 40T35
+196Q35 277 69 323T177 399Q136 449 124 480T111 561Q111 631 167 671ZM287 108Q327 108 365 119T418 148L245 321Q171 285 171 207Q171 108 287 108ZM247 531Q247 491 292 443L309 425Q350 455 367 478T384 535Q384 598 316 598T247 531Z" />
+<glyph unicode="'" glyph-name="quotesingle" horiz-adv-x="239" d="M60 440L56 680H185L178 440H60Z" />
+<glyph unicode="(" glyph-name="parenleft" horiz-adv-x="308" d="M186 389T186 301T210 107T258 -62L281 -125H154Q140 -103 117 -51T79 48T51 164T38 301T50 439T79 563Q115 675 142 727L154 750H281Q247 663 217 526Z" />
+<glyph unicode=")" glyph-name="parenright" horiz-adv-x="308" d="M270 368T270 301T258 166T229 47Q193 -58 166 -104L154 -125H27Q61 -48 91 82T122 301T99 501T51 682L27 750H154Q168 725 191 669T229 562T257 440Z" />
+<glyph unicode="*" glyph-name="asterisk" horiz-adv-x="425" d="M389 499H266L304 379L231 357L190 478L87 399L40 458L145 536L43 609L89 672L190 599L229 720L304 695L266 573H389V499Z" />
+<glyph unicode="+" glyph-name="plus" horiz-adv-x="560" d="M50 191V311H219V479H339V311H510V191H339V21H219V191H50Z" />
+<glyph unicode="," glyph-name="comma" horiz-adv-x="263" d="M20 -123L70 137H218L128 -123H20Z" />
+<glyph unicode="-" glyph-name="hyphen" horiz-adv-x="408" d="M56 205V327H352V205H56Z" />
+<glyph unicode="." glyph-name="period" horiz-adv-x="256" d="M56 0V166H200V0H56Z" />
+<glyph unicode="/" glyph-name="slash" horiz-adv-x="466" d="M31 8L319 718L437 676L149 -34L31 8Z" />
+<glyph unicode="0" glyph-name="zero" horiz-adv-x="560" d="M153 672T280 672T471 590T536 327T472 67T280 -12T88 66T24 326T88 590ZM394 453T368 502T281 552T193 502T166 329T193 157T281 108T368 157T394 329Z" />
+<glyph unicode="1" glyph-name="one" horiz-adv-x="560" d="M418 660V0H280V504L137 412L74 515L292 660H418Z" />
+<glyph unicode="2" glyph-name="two" horiz-adv-x="560" d="M493 0H65V117L206 260Q281 337 310 378T340 465T316 531T246 550Q179 550 100 538L76 535L69 642Q167 672 272 672Q482 672 482 483Q482 409 450 355T334 224L219 120H493V0Z" />
+<glyph unicode="3" glyph-name="three" horiz-adv-x="560" d="M62 636Q154 672 267 672T433 629T485 489T408 342Q456 316 476 288T497 199Q497 92 444 40T272 -12Q185 -12 89 14L57 22L64 127Q176 108 252 108Q355 108 355 196Q355 233 329 255T259 277H126V391H259Q292
+391 317 419T343 481Q343 552 244 552Q175 552 97 538L71 534L62 636Z" />
+<glyph unicode="4" glyph-name="four" horiz-adv-x="560" d="M320 0V109H40V214L203 660H355L178 229H320V414H458V229H521V109H458V0H320Z" />
+<glyph unicode="5" glyph-name="five" horiz-adv-x="560" d="M490 660V540H195L178 397Q240 421 296 421Q510 421 510 222Q510 110 451 49T284 -12Q238 -12 180 -3T86 16L50 25L65 127Q186 108 267 108Q316 108 342 134T368 208T346 279T284 301Q217 301 166 288L151
+284L69 303L87 660H490Z" />
+<glyph unicode="6" glyph-name="six" horiz-adv-x="560" d="M496 537Q394 552 319 552Q177 552 177 398L198 404Q264 423 303 423Q416 423 473 371T530 210T466 44T281 -12T97 76T35 337T106 590T310 672Q388 672 477 650L508 643L496 537ZM291 303Q244 303 193
+286L176 281Q176 108 288 108Q336 108 362 134T388 209Q388 303 291 303Z" />
+<glyph unicode="7" glyph-name="seven" horiz-adv-x="560" d="M69 537V660H491V504L256 -12L128 24L353 505V537H69Z" />
+<glyph unicode="8" glyph-name="eight" horiz-adv-x="560" d="M169 672T278 672T454 624T521 491Q521 433 507 404T449 340Q493 303 512 270T531 179Q531 81 461 35T278 -12Q28 -12 28 168Q28 232 47 267T111 340Q69 374 54 406T39 492Q39 577 104 624ZM176 200Q176
+112 279 112T383 200Q383 252 324 275H236Q176 252 176 200ZM280 548Q235 548 211 528T187 467T236 392H324Q373 426 373 470Q373 548 280 548Z" />
+<glyph unicode="9" glyph-name="nine" horiz-adv-x="560" d="M248 108Q381 108 381 270L360 263Q291 240 255 240Q146 240 87 293T28 450T93 613T277 672T460 584T523 321T453 67T248 -12Q170 -12 81 10L50 17L62 123Q164 108 248 108ZM267 360Q313 360 366 378L382
+383Q382 552 270 552Q222 552 196 526T170 451Q170 360 267 360Z" />
+<glyph unicode=":" glyph-name="colon" horiz-adv-x="256" d="M56 289V455H200V289H56ZM56 0V166H200V0H56Z" />
+<glyph unicode=";" glyph-name="semicolon" horiz-adv-x="279" d="M77 137H225L135 -123H27L77 137ZM69 289V455H213V289H69Z" />
+<glyph unicode="<" glyph-name="less" horiz-adv-x="560" d="M472 353L211 254L472 146V10L66 196V306L472 489V353Z" />
+<glyph unicode="=" glyph-name="equal" horiz-adv-x="560" d="M58 295V416H502V295H58ZM58 87V208H502V87H58Z" />
+<glyph unicode=">" glyph-name="greater" horiz-adv-x="560" d="M349 254L88 353V489L494 306V196L88 10V146L349 254Z" />
+<glyph unicode="?" glyph-name="question" horiz-adv-x="437" d="M308 692T356 653T405 536T390 423T324 350T261 292T248 248V217H141Q110 251 110 308Q110 344 173 395T251 465T266 513Q266 572 181 572Q121 572 58 560L37 556L30 657Q116 692 212 692ZM119
+0V161H263V0H119Z" />
+<glyph unicode="@" glyph-name="at" horiz-adv-x="973" d="M944 305V297Q944 143 896 72T751 0Q680 0 635 36Q625 44 618 56Q538 0 470 0Q376 0 330 58T283 247T326 439T474 500Q509 500 550 482L565 475V488H699V309Q699 171 704 151T716 123T730 114T749 112Q781
+112 795 151T810 297V306Q810 466 737 538T503 611T257 519T172 252T248 -7T503 -91L646 -82L651 -199Q561 -209 503 -209Q388 -209 305 -186T160 -110Q38 -3 38 261Q38 492 163 610T505 729T833 621T944 305ZM481 118Q519 118 571 143Q565 179 565 249V372Q523
+382 504 382Q452 382 436 353T419 251Q419 118 481 118Z" />
+<glyph unicode="A" glyph-name="A" horiz-adv-x="602" d="M17 0L170 680H432L585 0H447L420 123H182L155 0H17ZM277 566L208 243H394L325 566H277Z" />
+<glyph unicode="B" glyph-name="B" horiz-adv-x="609" d="M74 680H341Q447 680 500 638T553 500Q553 443 536 410T478 350Q523 331 544 295T566 195Q566 96 508 48T345 0H74V680ZM338 284H212V118H338Q383 118 404 136T426 202Q426 284 338 284ZM334 562H212V400H335Q413
+400 413 481T334 562Z" />
+<glyph unicode="C" glyph-name="C" horiz-adv-x="543" d="M505 11Q399 -12 314 -12T178 9T98 76T58 184T47 340Q47 537 102 614T307 692Q393 692 506 665L502 555Q403 570 338 570T244 553T203 486T189 319T216 156T326 110T502 124L505 11Z" />
+<glyph unicode="D" glyph-name="D" horiz-adv-x="638" d="M303 0H74V680H303Q391 680 448 662T536 601T580 501T592 351T581 199T540 91T451 22T303 0ZM448 270Q450 302 450 358T446 449T427 511T383 549T303 560H212V120H303Q378 120 412 158Q441 189 448 270Z" />
+<glyph unicode="E" glyph-name="E" horiz-adv-x="554" d="M74 0V680H514V560H212V401H454V283H212V120H514V0H74Z" />
+<glyph unicode="F" glyph-name="F" horiz-adv-x="531" d="M74 0V680H508V560H212V360H454V240H212V0H74Z" />
+<glyph unicode="G" glyph-name="G" horiz-adv-x="611" d="M357 244V364H555V11Q412 -12 323 -12Q164 -12 105 73T45 343T107 610T318 692Q411 692 519 671L555 664L551 557Q431 570 355 570T247 552T202 486T187 320T216 155T336 108L419 112V244H357Z" />
+<glyph unicode="H" glyph-name="H" horiz-adv-x="677" d="M465 0V282H212V0H74V680H212V402H465V680H603V0H465Z" />
+<glyph unicode="I" glyph-name="I" horiz-adv-x="286" d="M74 0V680H212V0H74Z" />
+<glyph unicode="J" glyph-name="J" horiz-adv-x="302" d="M19 -70V50Q59 50 77 65T95 121V680H232L233 115Q233 6 185 -32T19 -70Z" />
+<glyph unicode="K" glyph-name="K" horiz-adv-x="593" d="M212 0H74V680H212V381L304 391L416 680H573L425 339L577 0H418L304 271L212 261V0Z" />
+<glyph unicode="L" glyph-name="L" horiz-adv-x="472" d="M461 0H74V680H212V122H461V0Z" />
+<glyph unicode="M" glyph-name="M" horiz-adv-x="858" d="M74 0V680H309L429 184L549 680H784V0H646V526H631L498 30H360L227 526H212V0H74Z" />
+<glyph unicode="N" glyph-name="N" horiz-adv-x="693" d="M74 0V680H307L471 120H481V680H619V0H392L222 560H212V0H74Z" />
+<glyph unicode="O" glyph-name="O" horiz-adv-x="652" d="M245 108T326 108T436 160T466 336T436 516T326 572T216 516T186 337T215 161ZM481 -12T326 -12T108 72T44 337T107 604T326 692T544 605T608 337T545 73Z" />
+<glyph unicode="P" glyph-name="P" horiz-adv-x="589" d="M324 198H212V0H74V680H324Q566 680 566 444Q566 325 505 262T324 198ZM212 316H323Q426 316 426 444Q426 507 401 534T323 562H212V316Z" />
+<glyph unicode="Q" glyph-name="Q" horiz-adv-x="652" d="M326 -12Q170 -12 107 72T44 336T107 604T326 692T544 605T608 336Q608 114 503 37L586 -97L460 -156L370 -9Q360 -12 326 -12ZM245 108T326 108T436 160T466 336T436 516T326 572T216 516T186 336T215 160Z" />
+<glyph unicode="R" glyph-name="R" horiz-adv-x="620" d="M212 228V0H74V680H338Q578 680 578 456Q578 323 478 260L575 0H424L345 228H212ZM389 346T413 376T437 455T412 533T338 562H212V346H340Q389 346 413 376Z" />
+<glyph unicode="S" glyph-name="S" horiz-adv-x="544" d="M283 572Q174 572 174 500Q174 468 201 451T327 402T467 330T507 205Q507 98 442 43T272 -12Q194 -12 81 12L45 19L59 126Q193 108 264 108Q370 108 370 196Q370 228 346 246T248 285Q132 318 85 363T37
+490Q37 592 99 642T269 692Q343 692 457 672L493 665L482 556Q341 572 283 572Z" />
+<glyph unicode="T" glyph-name="T" horiz-adv-x="526" d="M13 558V680H513V558H333V0H195V558H13Z" />
+<glyph unicode="U" glyph-name="U" horiz-adv-x="654" d="M206 227Q206 108 327 108T448 227V680H586V230Q586 105 522 47T327 -12T133 46T68 230V680H206V227Z" />
+<glyph unicode="V" glyph-name="V" horiz-adv-x="603" d="M442 680H587L429 0H174L16 680H161L279 120H324L442 680Z" />
+<glyph unicode="W" glyph-name="W" horiz-adv-x="930" d="M19 680H164L248 118H263L385 680H545L667 118H682L766 680H911L781 0H572L465 517L358 0H149L19 680Z" />
+<glyph unicode="X" glyph-name="X" horiz-adv-x="569" d="M162 680L288 430L417 680H560L364 333L560 0H407L281 235L152 0H9L205 326L9 680H162Z" />
+<glyph unicode="Y" glyph-name="Y" horiz-adv-x="557" d="M348 0H210V275L0 680H153L278 409L403 680H556L348 275V0Z" />
+<glyph unicode="Z" glyph-name="Z" horiz-adv-x="532" d="M41 560V680H491V560L207 138V120H491V0H41V119L325 542V560H41Z" />
+<glyph unicode="[" glyph-name="bracketleft" horiz-adv-x="355" d="M320 749V629H205V-3H320V-123H68V749H320Z" />
+<glyph unicode="\" glyph-name="backslash" horiz-adv-x="498" d="M466 13L350 -36L32 664L146 716L466 13Z" />
+<glyph unicode="]" glyph-name="bracketright" horiz-adv-x="355" d="M35 629V749H287V-123H35V-3H150V629H35Z" />
+<glyph unicode="^" glyph-name="asciicircum" horiz-adv-x="560" d="M383 313L274 530L161 313H21L215 660H329L523 313H383Z" />
+<glyph unicode="_" glyph-name="underscore" horiz-adv-x="620" d="M96 -73H524V-187H96V-73Z" />
+<glyph unicode="`" glyph-name="grave" horiz-adv-x="268" d="M23 753L275 651L245 564L-17 638L23 753Z" />
+<glyph unicode="a" glyph-name="a" horiz-adv-x="511" d="M445 344V136Q447 112 453 103T478 89L474 -12Q423 -12 393 -5T331 23Q259 -12 184 -12Q29 -12 29 152Q29 232 72 265T204 305L311 313V344Q311 375 297 386T252 398L64 390L60 483Q167 512 263 512T402
+472T445 344ZM220 212Q164 207 164 152T213 97Q251 97 296 109L311 113V220L220 212Z" />
+<glyph unicode="b" glyph-name="b" horiz-adv-x="544" d="M304 512Q409 512 457 455T506 249T450 45T257 -12Q214 -12 100 -2L62 2V700H196V485Q260 512 304 512ZM257 108Q324 108 347 140T370 257Q370 392 286 392Q246 392 210 382L196 379V112Q242 108 257 108Z" />
+<glyph unicode="c" glyph-name="c" horiz-adv-x="446" d="M249 512Q301 512 382 496L409 490L405 384Q326 392 288 392Q219 392 197 363T174 251T196 139T289 108L405 116L409 9Q302 -12 246 -12Q135 -12 87 50T38 251T88 450T249 512Z" />
+<glyph unicode="d" glyph-name="d" horiz-adv-x="549" d="M487 700V0H354V21Q284 -12 233 -12Q124 -12 81 51T38 250T89 449T245 512Q277 512 334 502L353 498V700H487ZM339 120L353 123V386Q298 396 255 396Q174 396 174 252Q174 174 192 141T251 108T339 120Z" />
+<glyph unicode="e" glyph-name="e" horiz-adv-x="510" d="M173 147T196 127T264 106Q357 106 430 112L458 115L460 16Q345 -12 252 -12Q139 -12 88 48T37 243Q37 512 258 512Q476 512 476 286L466 193H172Q173 147 196 127ZM344 295Q344 355 325 378T259 402T192
+378T171 295H344Z" />
+<glyph unicode="f" glyph-name="f" horiz-adv-x="357" d="M220 386V0H86V386H32V500H86V522Q86 630 118 671T232 712Q268 712 325 702L346 699L344 590Q300 592 270 592T230 576T220 521V500H341V386H220Z" />
+<glyph unicode="g" glyph-name="g" horiz-adv-x="534" d="M515 -148T449 -189T271 -230T98 -200T37 -91Q37 -28 109 28Q72 53 72 104Q72 124 102 170L111 184Q43 233 43 328T100 467T253 510Q296 510 338 500L354 497L515 502V395L440 401Q462 367 462 333Q462
+233 411 195T251 157Q228 157 210 161Q200 135 200 119T217 96T297 89Q423 88 469 56T515 -62ZM169 -77Q169 -120 274 -120T380 -70Q380 -43 362 -36T286 -27L196 -20Q169 -47 169 -77ZM177 259T253 259T330 332T254 406T177 333Z" />
+<glyph unicode="h" glyph-name="h" horiz-adv-x="553" d="M196 0H62V700H196V476Q265 512 320 512Q420 512 458 453T496 271V0H362V268Q362 331 347 361T287 392Q248 392 209 380L196 376V0Z" />
+<glyph unicode="i" glyph-name="i" horiz-adv-x="258" d="M62 0V500H196V0H62ZM62 564V700H196V564H62Z" />
+<glyph unicode="j" glyph-name="j" horiz-adv-x="259" d="M63 24V500H197V23Q197 -79 162 -127T19 -230L-34 -131Q11 -101 29 -84T55 -44T63 24ZM63 564V700H197V564H63Z" />
+<glyph unicode="k" glyph-name="k" horiz-adv-x="515" d="M196 0H62V700H196V302L247 311L346 500H496L366 263L503 0H352L251 195L196 186V0Z" />
+<glyph unicode="l" glyph-name="l" horiz-adv-x="270" d="M68 0V700H202V0H68Z" />
+<glyph unicode="m" glyph-name="m" horiz-adv-x="839" d="M196 0H62V500H195V472Q264 512 313 512Q394 512 438 465Q530 512 606 512Q705 512 743 455T782 271V0H648V267Q648 331 634 361T578 392Q546 392 500 378L485 373Q489 298 489 259V0H355V257Q355 331
+342 361T285 392Q246 392 208 378L196 374V0Z" />
+<glyph unicode="n" glyph-name="n" horiz-adv-x="553" d="M196 0H62V500H195V472Q263 512 320 512Q420 512 458 453T496 271V0H362V267Q362 331 347 361T287 392Q246 392 208 378L196 374V0Z" />
+<glyph unicode="o" glyph-name="o" horiz-adv-x="532" d="M142 512T266 512T443 444T496 251Q496 -12 266 -12T36 251Q36 375 89 443ZM213 102T266 102T339 138T360 251T340 363T266 398T193 363T172 251T192 138Z" />
+<glyph unicode="p" glyph-name="p" horiz-adv-x="544" d="M62 -210V500H195V473Q260 512 309 512Q410 512 458 452T506 246T453 45T279 -12Q246 -12 208 -6L196 -4V-210H62ZM283 392Q246 392 208 377L196 372V110Q241 104 269 104Q327 104 348 138T370 254Q370
+392 283 392Z" />
+<glyph unicode="q" glyph-name="q" horiz-adv-x="543" d="M239 -12Q134 -12 86 45T38 251T93 456T286 512Q347 512 445 502L481 499V-210H347V15Q283 -12 239 -12ZM286 396Q219 396 196 362T172 243Q172 108 257 108Q297 108 334 118L347 121V392Q310 396 286 396Z" />
+<glyph unicode="r" glyph-name="r" horiz-adv-x="372" d="M62 0V500H195V447Q279 497 355 512V377Q274 360 216 342L196 335V0H62Z" />
+<glyph unicode="s" glyph-name="s" horiz-adv-x="472" d="M421 375Q297 391 248 391T184 382T169 354T188 327T288 305T403 257T437 150Q437 -12 236 -12Q170 -12 76 6L44 12L48 124Q172 108 220 108T286 117T304 146T286 174T190 196T74 240T36 350T90 470T229
+511Q288 511 390 492L423 486L421 375Z" />
+<glyph unicode="t" glyph-name="t" horiz-adv-x="364" d="M339 386H216V181Q216 151 217 139T228 117T258 108L334 110L340 3Q273 -12 238 -12Q148 -12 115 28T82 178V386H23V500H82V639H216V500H339V386Z" />
+<glyph unicode="u" glyph-name="u" horiz-adv-x="553" d="M357 500H491V0H358V28Q286 -12 233 -12Q129 -12 93 45T57 238V500H191V236Q191 162 203 135T261 108Q305 108 344 122L357 126V500Z" />
+<glyph unicode="v" glyph-name="v" horiz-adv-x="498" d="M15 500H155L235 114H263L347 500H483L363 0H135L15 500Z" />
+<glyph unicode="w" glyph-name="w" horiz-adv-x="772" d="M24 500H156L217 114H241L317 490H455L531 114H555L616 500H748L653 0H443L386 306L329 0H119L24 500Z" />
+<glyph unicode="x" glyph-name="x" horiz-adv-x="474" d="M14 500H157L237 345L318 500H461L319 255L461 0H318L237 153L157 0H14L151 251L14 500Z" />
+<glyph unicode="y" glyph-name="y" horiz-adv-x="500" d="M16 500H148L239 114H262L353 500H485L309 -210H178L233 0H139L16 500Z" />
+<glyph unicode="z" glyph-name="z" horiz-adv-x="454" d="M41 380V500H412V380L202 120H412V0H41V120L251 380H41Z" />
+<glyph unicode="{" glyph-name="braceleft" horiz-adv-x="361" d="M251 576L258 448Q258 385 238 358T146 314Q216 297 237 267T259 172L252 55Q252 21 266 2T323 -20V-134Q212 -130 167 -91T121 38L128 159Q128 232 16 261V365Q128 391 128 459L121 586Q121 681
+166 719T325 761V647Q282 643 267 626T251 576Z" />
+<glyph unicode="|" glyph-name="bar" horiz-adv-x="268" d="M67 -210V700H201V-210H67Z" />
+<glyph unicode="}" glyph-name="braceright" horiz-adv-x="361" d="M109 55L102 172Q102 236 123 266T215 314Q144 331 124 358T103 448L110 576Q110 609 95 626T36 647V761Q149 757 194 719T240 586L233 459Q233 391 345 365V261Q233 232 233 159L240 38Q240
+-52 195 -91T38 -134V-20Q80 -17 94 2T109 55Z" />
+<glyph unicode="~" glyph-name="asciitilde" horiz-adv-x="560" d="M411 170T383 170T276 192T178 214T132 204T88 184L71 175L61 282Q124 334 184 334Q212 334 288 312T384 290Q421 290 472 318L489 328L497 221Q478 202 445 186Z" />
+<glyph unicode=" " glyph-name="uni00A0" horiz-adv-x="220" />
+<glyph unicode="¡" glyph-name="exclamdown" horiz-adv-x="264" d="M204 500V339H60V500H204ZM191 250L204 -180H59L73 250H191Z" />
+<glyph unicode="¢" glyph-name="cent" horiz-adv-x="560" d="M270 -75V29Q88 42 88 248T270 470V571H380V466L459 453L455 353Q376 356 326 356T250 332T224 250T250 168T339 143L455 147L459 47Q420 37 380 34V-75H270Z" />
+<glyph unicode="£" glyph-name="sterling" horiz-adv-x="560" d="M333 551Q281 551 281 486V433H434V319H281V114H405L474 130L495 18L414 0H75V114H149V319H85V433H149V492Q149 596 189 633T315 671Q382 671 446 653L468 647L464 543Q396 551 333 551Z" />
+<glyph unicode="¤" glyph-name="currency" horiz-adv-x="560" d="M325 55T280 55T195 75L122 2L30 94L102 166Q83 207 83 251T102 337L30 410L122 502L194 429Q234 449 279 449T365 429L438 502L530 410L457 337Q477 297 477 252T457 166L530 94L438 2L365
+75Q325 55 280 55ZM245 166T280 166T340 191T366 252T341 312T280 338T220 313T194 252T219 192Z" />
+<glyph unicode="¥" glyph-name="yen" horiz-adv-x="560" d="M58 291V403H150L5 660H158L281 449L403 660H556L413 403H502V291H351V246H502V134H351V0H213V134H58V246H213V291H58Z" />
+<glyph unicode="¦" glyph-name="brokenbar" horiz-adv-x="272" d="M69 700H203V328H69V700ZM69 170H203V-210H69V170Z" />
+<glyph unicode="§" glyph-name="section" horiz-adv-x="517" d="M444 506Q331 522 278 522T206 508T187 457Q187 435 214 424T327 391T444 341T475 243T425 102Q445 83 454 61T463 -7Q463 -104 412 -147T246 -190Q190 -190 91 -172L60 -167L73 -59Q181 -74
+234 -74T311 -61T335 -19T310 22T195 56T71 110T37 213Q37 248 57 287T101 347Q57 379 57 455Q57 638 274 638Q338 638 422 620L450 614L444 506ZM189 302Q172 276 172 243T183 198T234 176T321 149Q339 172 339 222Q339 247 323 259T279 279T225 293T189 302Z"
+/>
+<glyph unicode="¨" glyph-name="dieresis" horiz-adv-x="268" d="M-30 596V728H98V596H-30ZM186 596V728H314V596H186Z" />
+<glyph unicode="©" glyph-name="copyright" horiz-adv-x="643" d="M203 150T125 232T46 435T124 637T323 718T521 636T597 432T521 231T324 150ZM108 527T108 434T169 276T321 210T474 275T535 433T474 592T322 658T170 593ZM414 287Q386 269 324 269T232
+305T202 434T232 563T334 598Q373 598 404 586L414 583L407 497Q372 503 346 503T313 489T305 439Q305 364 340 364L407 369L414 287Z" />
+<glyph unicode="ª" glyph-name="ordfeminine" horiz-adv-x="416" d="M351 544V403Q359 397 369 395L367 313Q299 313 276 320T240 346Q198 314 148 314T70 343T42 424Q42 519 169 525L236 528V550Q236 565 192 565L61 558L58 633Q128 659 202 659T313 635T351
+544ZM188 402Q206 402 236 418V458L189 455Q157 452 157 428Q157 402 188 402Z" />
+<glyph unicode="«" glyph-name="guillemotleft" horiz-adv-x="601" d="M263 319L154 244L263 158V23L40 194V290L263 454V319ZM546 319L437 244L546 158V23L323 194V290L546 454V319Z" />
+<glyph unicode="¬" glyph-name="logicalnot" horiz-adv-x="560" d="M57 358H493V104H373V238H57V358Z" />
+<glyph unicode="®" glyph-name="registered" horiz-adv-x="643" d="M203 150T125 231T46 435T124 637T323 718T520 636T597 432T522 231T325 150ZM108 526T108 434T170 276T322 210T474 275T535 433T474 592T322 658T170 592ZM297 369V276H201V591H337Q389
+591 420 566T451 494T443 426T413 386L454 276H354L326 369H297ZM296 519V440H324Q358 440 358 479T323 519H296Z" />
+<glyph unicode="¯" glyph-name="overscore" horiz-adv-x="268" d="M-5 597V697H282V597H-5Z" />
+<glyph unicode="°" glyph-name="degree" horiz-adv-x="560" d="M130 475T130 542T171 650T280 692T388 651T430 542T389 434T280 393T172 434ZM205 576T205 542T225 487T280 466T335 487T357 542T336 597T280 619T226 598Z" />
+<glyph unicode="±" glyph-name="plusminus" horiz-adv-x="560" d="M50 270V390H219V498H339V390H510V270H339V170H219V270H50ZM50 139H510V19H50V139Z" />
+<glyph unicode="²" glyph-name="twosuperior" horiz-adv-x="280" d="M252 478H21V568L94 627Q140 664 140 684Q140 699 103 699L27 693L23 792Q96 801 149 801T227 778T252 712T239 646T196 601L158 573H252V478Z" />
+<glyph unicode="³" glyph-name="threesuperior" horiz-adv-x="280" d="M132 801Q253 801 253 712Q253 659 224 642Q259 627 259 572Q259 467 141 467L20 475L26 568Q87 562 118 562T149 578Q149 592 123 592H57V677H121Q141 677 141 691T114 706L30 701L24
+792Q92 801 132 801Z" />
+<glyph unicode="´" glyph-name="acute" horiz-adv-x="268" d="M5 651L257 753L297 638L35 564L5 651Z" />
+<glyph unicode="µ" glyph-name="mu" horiz-adv-x="560" d="M363 500H497V0H364V28Q292 -12 239 -12Q216 -12 197 -9V-210H63V500H197V211Q198 153 211 131T267 108Q311 108 350 122L363 126V500Z" />
+<glyph unicode="¶" glyph-name="paragraph" horiz-adv-x="599" d="M397 0V566H335V0H221V286H214Q130 286 79 340T28 482T80 624T216 680H547V566H511V0H397Z" />
+<glyph unicode="·" glyph-name="middot" horiz-adv-x="256" d="M56 167V333H200V167H56Z" />
+<glyph unicode="¸" glyph-name="cedilla" horiz-adv-x="264" d="M175 -38T204 -56T234 -129T205 -212T123 -241Q79 -241 44 -233L30 -230L34 -152Q65 -153 82 -153Q120 -153 120 -127Q120 -105 82 -105H58V1H111V-37Q175 -38 204 -56Z" />
+<glyph unicode="¹" glyph-name="onesuperior" horiz-adv-x="280" d="M212 790V478H106V673L59 641L10 715L116 790H212Z" />
+<glyph unicode="º" glyph-name="ordmasculine" horiz-adv-x="420" d="M211 659Q380 659 380 487T211 314Q40 314 40 486T211 659ZM182 419T211 419T249 435T259 488T250 540T211 555T171 540T160 488T171 436Z" />
+<glyph unicode="»" glyph-name="guillemotright" horiz-adv-x="603" d="M447 244L338 319V454L561 290V194L338 23V158L447 244ZM164 244L55 319V454L278 290V194L55 23V158L164 244Z" />
+<glyph unicode="¼" glyph-name="onequarter" horiz-adv-x="548" d="M220 790V478H114V673L67 641L18 715L124 790H220ZM29 29L422 661L475 626L82 -7L29 29ZM409 -100V-65H277V23L316 212H434L382 30H409L423 120H514V30H525V-65H514V-100H409Z" />
+<glyph unicode="½" glyph-name="onehalf" horiz-adv-x="542" d="M220 790V478H114V673L67 641L18 715L124 790H220ZM29 29L422 661L475 626L82 -7L29 29ZM512 -100H281V-10L354 49Q400 86 400 106Q400 121 363 121L287 115L283 214Q356 223 409 223T487 200T512
+134T499 68T456 23L418 -5H512V-100Z" />
+<glyph unicode="¾" glyph-name="threequarters" horiz-adv-x="561" d="M148 801Q269 801 269 712Q269 659 240 642Q275 627 275 572Q275 467 157 467L36 475L42 568Q103 562 134 562T165 578Q165 592 139 592H73V677H137Q157 677 157 691T130 706L46 701L40
+792Q108 801 148 801ZM43 29L436 661L489 626L96 -7L43 29ZM423 -100V-65H291V23L330 212H448L396 30H423L437 120H528V30H539V-65H528V-100H423Z" />
+<glyph unicode="¿" glyph-name="questiondown" horiz-adv-x="433" d="M126 -192T78 -153T29 -36T44 77T110 150T173 208T186 252V283H293Q324 249 324 192Q324 156 261 105T183 35T168 -13Q168 -72 253 -72Q313 -72 376 -60L397 -56L404 -157Q318 -192 222
+-192ZM315 500V339H171V500H315Z" />
+<glyph unicode="À" glyph-name="Agrave" horiz-adv-x="602" d="M17 0L170 680H432L585 0H447L420 123H182L155 0H17ZM277 566L208 243H394L325 566H277ZM183 945L435 839L402 746L142 825L183 945Z" />
+<glyph unicode="Á" glyph-name="Aacute" horiz-adv-x="602" d="M17 0L170 680H432L585 0H447L420 123H182L155 0H17ZM277 566L208 243H394L325 566H277ZM162 839L414 945L455 825L195 746L162 839Z" />
+<glyph unicode="Â" glyph-name="Acircumflex" horiz-adv-x="602" d="M17 0L170 680H432L585 0H447L420 123H182L155 0H17ZM277 566L208 243H394L325 566H277ZM107 765L241 914H358L492 765H350L301 821L249 765H107Z" />
+<glyph unicode="Ã" glyph-name="Atilde" horiz-adv-x="602" d="M17 0L170 680H432L585 0H447L420 123H182L155 0H17ZM277 566L208 243H394L325 566H277ZM403 758T377 758T288 781T211 804Q186 804 144 772L130 762L101 858Q121 882 152 902T213 922T304 899T376
+876Q399 876 442 908L457 918L486 821Q465 797 434 778Z" />
+<glyph unicode="Ä" glyph-name="Adieresis" horiz-adv-x="602" d="M17 0L170 680H432L585 0H447L420 123H182L155 0H17ZM277 566L208 243H394L325 566H277ZM129 764V896H257V764H129ZM343 764V896H471V764H343Z" />
+<glyph unicode="Å" glyph-name="Aring" horiz-adv-x="602" d="M451 721Q451 690 436 662L585 0H447L420 123H182L155 0H17L166 662Q151 688 151 721Q151 780 194 813T301 847T408 814T451 721ZM277 566L208 243H394L325 566H277ZM274 762T258 751T242 722T256
+692T295 680H301Q328 680 344 691T360 721T344 751T301 762Z" />
+<glyph unicode="Æ" glyph-name="AE" horiz-adv-x="871" d="M392 0V116H179L150 0H12L196 690H830V558H528V415H770V284H528V132H830V0H392ZM293 558L213 249H392L393 558H293Z" />
+<glyph unicode="Ç" glyph-name="Ccedilla" horiz-adv-x="543" d="M379 -38T408 -56T438 -129T409 -212T327 -241Q284 -241 248 -233L234 -230L238 -152Q269 -153 286 -153Q324 -153 324 -127Q324 -105 286 -105H262V-10Q138 2 93 84T47 351T102 614T307 692Q393
+692 506 665L502 555Q403 570 338 570T244 553T203 486T189 319T216 156T326 110T502 124L505 11Q411 -10 315 -12V-37Q379 -38 408 -56Z" />
+<glyph unicode="È" glyph-name="Egrave" horiz-adv-x="554" d="M74 0V680H514V560H212V401H454V283H212V120H514V0H74ZM180 945L432 839L399 746L139 825L180 945Z" />
+<glyph unicode="É" glyph-name="Eacute" horiz-adv-x="554" d="M74 0V680H514V560H212V401H454V283H212V120H514V0H74ZM154 839L406 945L447 825L187 746L154 839Z" />
+<glyph unicode="Ê" glyph-name="Ecircumflex" horiz-adv-x="554" d="M74 0V680H514V560H212V401H454V283H212V120H514V0H74ZM105 765L239 914H356L490 765H348L299 821L247 765H105Z" />
+<glyph unicode="Ë" glyph-name="Edieresis" horiz-adv-x="554" d="M74 0V680H514V560H212V401H454V283H212V120H514V0H74ZM123 764V896H251V764H123ZM337 764V896H465V764H337Z" />
+<glyph unicode="Ì" glyph-name="Igrave" horiz-adv-x="286" d="M74 0V680H212V0H74ZM17 945L269 839L236 746L-24 825L17 945Z" />
+<glyph unicode="Í" glyph-name="Iacute" horiz-adv-x="286" d="M74 0V680H212V0H74ZM7 839L259 945L300 825L40 746L7 839Z" />
+<glyph unicode="Î" glyph-name="Icircumflex" horiz-adv-x="286" d="M74 0V680H212V0H74ZM-50 765L84 914H201L335 765H193L144 821L92 765H-50Z" />
+<glyph unicode="Ï" glyph-name="Idieresis" horiz-adv-x="286" d="M74 0V680H212V0H74ZM-28 764V896H100V764H-28ZM186 764V896H314V764H186Z" />
+<glyph unicode="Ð" glyph-name="Eth" horiz-adv-x="642" d="M25 277V409H79V690H306Q394 690 451 671T539 609T583 507T595 356T584 202T543 93T454 22T306 0H79V277H25ZM453 354Q453 397 452 422T445 472T430 511T404 538Q373 559 306 559H215V409H345V277H215V131H306Q381
+131 416 169Q453 210 453 354Z" />
+<glyph unicode="Ñ" glyph-name="Ntilde" horiz-adv-x="693" d="M74 0V680H307L471 120H481V680H619V0H392L222 560H212V0H74ZM451 758T425 758T336 781T259 804Q234 804 192 772L178 762L149 858Q169 882 200 902T261 922T352 899T424 876Q447 876 490 908L505
+918L534 821Q513 797 482 778Z" />
+<glyph unicode="Ò" glyph-name="Ograve" horiz-adv-x="652" d="M245 108T326 108T436 160T466 336T436 516T326 572T216 516T186 337T215 161ZM481 -12T326 -12T108 72T44 337T107 604T326 692T544 605T608 337T545 73ZM204 945L456 839L423 746L163 825L204 945Z" />
+<glyph unicode="Ó" glyph-name="Oacute" horiz-adv-x="652" d="M245 108T326 108T436 160T466 336T436 516T326 572T216 516T186 337T215 161ZM481 -12T326 -12T108 72T44 337T107 604T326 692T544 605T608 337T545 73ZM167 839L419 945L460 825L200 746L167 839Z" />
+<glyph unicode="Ô" glyph-name="Ocircumflex" horiz-adv-x="652" d="M245 108T326 108T436 160T466 336T436 516T326 572T216 516T186 337T215 161ZM481 -12T326 -12T108 72T44 337T107 604T326 692T544 605T608 337T545 73ZM135 765L269 914H386L520 765H378L329
+821L277 765H135Z" />
+<glyph unicode="Õ" glyph-name="Otilde" horiz-adv-x="652" d="M245 108T326 108T436 160T466 336T436 516T326 572T216 516T186 337T215 161ZM481 -12T326 -12T108 72T44 337T107 604T326 692T544 605T608 337T545 73ZM435 758T409 758T320 781T243 804Q218
+804 176 772L162 762L133 858Q153 882 184 902T245 922T336 899T408 876Q431 876 474 908L489 918L518 821Q497 797 466 778Z" />
+<glyph unicode="Ö" glyph-name="Odieresis" horiz-adv-x="652" d="M245 108T326 108T436 160T466 336T436 516T326 572T216 516T186 337T215 161ZM481 -12T326 -12T108 72T44 337T107 604T326 692T544 605T608 337T545 73ZM155 764V896H283V764H155ZM369
+764V896H497V764H369Z" />
+<glyph unicode="×" glyph-name="multiply" horiz-adv-x="560" d="M142 473L280 332L420 475L504 390L361 250L504 111L419 26L280 168L141 27L56 111L198 250L57 388L142 473Z" />
+<glyph unicode="Ø" glyph-name="Oslash" horiz-adv-x="652" d="M326 -12Q277 -12 230 -2L172 -127L74 -78L132 46Q44 124 44 336Q44 517 107 604T326 692Q384 692 427 680L488 810L588 767L523 627Q608 545 608 336Q608 157 545 73T326 -12ZM246 572T216
+516T186 352T201 194L374 565Q350 572 326 572Q246 572 216 516ZM326 108Q407 108 436 160T466 319T452 475L283 112Q300 108 326 108Z" />
+<glyph unicode="Ù" glyph-name="Ugrave" horiz-adv-x="654" d="M206 227Q206 108 327 108T448 227V680H586V230Q586 105 522 47T327 -12T133 46T68 230V680H206V227ZM216 945L468 839L435 746L175 825L216 945Z" />
+<glyph unicode="Ú" glyph-name="Uacute" horiz-adv-x="654" d="M206 227Q206 108 327 108T448 227V680H586V230Q586 105 522 47T327 -12T133 46T68 230V680H206V227ZM175 839L427 945L468 825L208 746L175 839Z" />
+<glyph unicode="Û" glyph-name="Ucircumflex" horiz-adv-x="654" d="M206 227Q206 108 327 108T448 227V680H586V230Q586 105 522 47T327 -12T133 46T68 230V680H206V227ZM135 765L269 914H386L520 765H378L329 821L277 765H135Z" />
+<glyph unicode="Ü" glyph-name="Udieresis" horiz-adv-x="654" d="M206 227Q206 108 327 108T448 227V680H586V230Q586 105 522 47T327 -12T133 46T68 230V680H206V227ZM156 764V896H284V764H156ZM370 764V896H498V764H370Z" />
+<glyph unicode="Ý" glyph-name="Yacute" horiz-adv-x="557" d="M348 0H210V275L0 680H153L278 409L403 680H556L348 275V0ZM133 839L385 945L426 825L166 746L133 839Z" />
+<glyph unicode="Þ" glyph-name="Thorn" horiz-adv-x="596" d="M323 233Q374 233 401 264T428 353Q428 460 323 460H212V233H323ZM324 99H212V0H74V690H212V592H324Q568 592 568 353Q568 232 506 166T324 99Z" />
+<glyph unicode="ß" glyph-name="germandbls" horiz-adv-x="611" d="M196 0H62V522Q62 624 115 668T289 712T466 675T523 555Q523 501 502 476T436 432T381 403T370 380T386 354T468 312T561 252T588 164Q588 63 543 26T386 -12Q332 -12 256 6L232 11L236
+118Q333 106 370 106Q450 106 450 144Q450 167 435 179T354 219T260 280T232 365T250 444T312 490T370 519T385 551T365 583T292 594T217 577T196 519V0Z" />
+<glyph unicode="à" glyph-name="agrave" horiz-adv-x="511" d="M445 344V136Q447 112 453 103T478 89L474 -12Q423 -12 393 -5T331 23Q259 -12 184 -12Q29 -12 29 152Q29 232 72 265T204 305L311 313V344Q311 375 297 386T252 398L64 390L60 483Q167 512
+263 512T402 472T445 344ZM220 212Q164 207 164 152T213 97Q251 97 296 109L311 113V220L220 212ZM143 753L395 651L365 564L103 638L143 753Z" />
+<glyph unicode="á" glyph-name="aacute" horiz-adv-x="511" d="M445 344V136Q447 112 453 103T478 89L474 -12Q423 -12 393 -5T331 23Q259 -12 184 -12Q29 -12 29 152Q29 232 72 265T204 305L311 313V344Q311 375 297 386T252 398L64 390L60 483Q167 512
+263 512T402 472T445 344ZM220 212Q164 207 164 152T213 97Q251 97 296 109L311 113V220L220 212ZM96 651L348 753L388 638L126 564L96 651Z" />
+<glyph unicode="â" glyph-name="acircumflex" horiz-adv-x="511" d="M445 344V136Q447 112 453 103T478 89L474 -12Q423 -12 393 -5T331 23Q259 -12 184 -12Q29 -12 29 152Q29 232 72 265T204 305L311 313V344Q311 375 297 386T252 398L64 390L60 483Q167
+512 263 512T402 472T445 344ZM220 212Q164 207 164 152T213 97Q251 97 296 109L311 113V220L220 212ZM83 580L209 731H293L421 580H298L252 647L206 580H83Z" />
+<glyph unicode="ã" glyph-name="atilde" horiz-adv-x="511" d="M445 344V136Q447 112 453 103T478 89L474 -12Q423 -12 393 -5T331 23Q259 -12 184 -12Q29 -12 29 152Q29 232 72 265T204 305L311 313V344Q311 375 297 386T252 398L64 390L60 483Q167 512
+263 512T402 472T445 344ZM220 212Q164 207 164 152T213 97Q251 97 296 109L311 113V220L220 212ZM368 619T340 602T290 585T221 603T162 621Q133 621 96 598L83 590L54 665Q74 688 104 706T157 725T226 707T285 689Q309 689 351 714L365 723L394 647Q388 640 378
+630Z" />
+<glyph unicode="ä" glyph-name="adieresis" horiz-adv-x="511" d="M445 344V136Q447 112 453 103T478 89L474 -12Q423 -12 393 -5T331 23Q259 -12 184 -12Q29 -12 29 152Q29 232 72 265T204 305L311 313V344Q311 375 297 386T252 398L64 390L60 483Q167 512
+263 512T402 472T445 344ZM220 212Q164 207 164 152T213 97Q251 97 296 109L311 113V220L220 212ZM65 596V728H193V596H65ZM281 596V728H409V596H281Z" />
+<glyph unicode="å" glyph-name="aring" horiz-adv-x="511" d="M445 344V136Q447 112 453 103T478 89L474 -12Q423 -12 393 -5T331 23Q259 -12 184 -12Q29 -12 29 152Q29 232 72 265T204 305L311 313V344Q311 375 297 386T252 398L64 390L60 483Q167 512 263
+512T402 472T445 344ZM220 212Q164 207 164 152T213 97Q251 97 296 109L311 113V220L220 212ZM215 521T182 554T148 637T181 721T264 755T348 721T382 638T348 555T265 521ZM220 658T220 638T233 605T266 592T298 605T311 638T299 670T266 683T233 671Z" />
+<glyph unicode="æ" glyph-name="ae" horiz-adv-x="784" d="M446 149T469 130T537 111Q605 111 703 118L731 120L733 16Q618 -12 521 -12T372 36L349 25Q265 -12 185 -12T67 31T29 153T72 266T203 306L311 313V338Q311 358 297 370T256 383Q184 383 99 375L67
+372L63 489Q196 511 275 511T398 474Q450 511 531 511Q749 511 749 286L739 192H445Q446 149 469 130ZM311 118L310 211L220 207Q164 204 164 156Q164 103 205 103Q245 103 294 114L311 118ZM445 295H617Q617 348 598 370T531 392T464 369T445 295Z" />
+<glyph unicode="ç" glyph-name="ccedilla" horiz-adv-x="446" d="M319 -38T348 -56T378 -129T349 -212T267 -241Q224 -241 188 -233L174 -230L178 -152Q209 -153 226 -153Q264 -153 264 -127Q264 -105 226 -105H202V-9Q115 2 77 65T38 258T88 450T249 512Q301
+512 382 496L409 490L405 384Q326 392 288 392Q219 392 197 363T174 251T196 139T289 108L405 116L409 9Q312 -10 255 -12V-37Q319 -38 348 -56Z" />
+<glyph unicode="è" glyph-name="egrave" horiz-adv-x="510" d="M173 147T196 127T264 106Q357 106 430 112L458 115L460 16Q345 -12 252 -12Q139 -12 88 48T37 243Q37 512 258 512Q476 512 476 286L466 193H172Q173 147 196 127ZM344 295Q344 355 325 378T259
+402T192 378T171 295H344ZM150 753L402 651L372 564L110 638L150 753Z" />
+<glyph unicode="é" glyph-name="eacute" horiz-adv-x="510" d="M173 147T196 127T264 106Q357 106 430 112L458 115L460 16Q345 -12 252 -12Q139 -12 88 48T37 243Q37 512 258 512Q476 512 476 286L466 193H172Q173 147 196 127ZM344 295Q344 355 325 378T259
+402T192 378T171 295H344ZM105 651L357 753L397 638L135 564L105 651Z" />
+<glyph unicode="ê" glyph-name="ecircumflex" horiz-adv-x="510" d="M173 147T196 127T264 106Q357 106 430 112L458 115L460 16Q345 -12 252 -12Q139 -12 88 48T37 243Q37 512 258 512Q476 512 476 286L466 193H172Q173 147 196 127ZM344 295Q344 355 325
+378T259 402T192 378T171 295H344ZM89 580L215 731H299L427 580H304L258 647L212 580H89Z" />
+<glyph unicode="ë" glyph-name="edieresis" horiz-adv-x="510" d="M173 147T196 127T264 106Q357 106 430 112L458 115L460 16Q345 -12 252 -12Q139 -12 88 48T37 243Q37 512 258 512Q476 512 476 286L466 193H172Q173 147 196 127ZM344 295Q344 355 325
+378T259 402T192 378T171 295H344ZM84 596V728H212V596H84ZM300 596V728H428V596H300Z" />
+<glyph unicode="ì" glyph-name="igrave" horiz-adv-x="258" d="M62 0V500H196V0H62ZM-19 753L233 651L203 564L-59 638L-19 753Z" />
+<glyph unicode="í" glyph-name="iacute" horiz-adv-x="258" d="M31 651L283 753L323 638L61 564L31 651ZM62 500H196V0H62V500Z" />
+<glyph unicode="î" glyph-name="icircumflex" horiz-adv-x="258" d="M62 500H196V0H62V500ZM-45 580L81 731H165L293 580H170L124 647L78 580H-45Z" />
+<glyph unicode="ï" glyph-name="idieresis" horiz-adv-x="258" d="M62 500H196V0H62V500ZM-48 596V728H80V596H-48ZM168 596V728H296V596H168Z" />
+<glyph unicode="ð" glyph-name="eth" horiz-adv-x="567" d="M405 625Q528 537 528 351T468 78T273 -9Q38 -9 38 216Q38 320 92 379T256 438Q318 438 369 420L386 414Q381 461 361 494T297 553L168 467L114 543L190 594Q144 606 82 618L100 712Q221 703 309
+673L405 737L459 661L405 625ZM264 320Q223 320 202 290T180 216Q180 111 273 111Q329 111 357 155T386 298Q336 320 264 320Z" />
+<glyph unicode="ñ" glyph-name="ntilde" horiz-adv-x="553" d="M62 0V500H195V472L214 482Q232 492 263 502T320 512Q420 512 458 453T496 271Q496 271 496 0H362V267Q362 331 347 361T286 392T196 374V0H62ZM425 619T397 602T347 585T278 603T218 621Q190
+621 153 598L140 590L111 665Q131 688 161 706T214 725T283 707T342 689Q366 689 408 714L422 723L451 647Q445 640 435 630Z" />
+<glyph unicode="ò" glyph-name="ograve" horiz-adv-x="532" d="M142 512T266 512T443 444T496 251Q496 -12 266 -12T36 251Q36 375 89 443ZM213 102T266 102T339 138T360 251T340 363T266 398T193 363T172 251T192 138ZM163 753L415 651L385 564L123 638L163 753Z" />
+<glyph unicode="ó" glyph-name="oacute" horiz-adv-x="532" d="M142 512T266 512T443 444T496 251Q496 -12 266 -12T36 251Q36 375 89 443ZM213 102T266 102T339 138T360 251T340 363T266 398T193 363T172 251T192 138ZM116 651L368 753L408 638L146 564L116 651Z" />
+<glyph unicode="ô" glyph-name="ocircumflex" horiz-adv-x="532" d="M142 512T266 512T443 444T496 251Q496 -12 266 -12T36 251Q36 375 89 443ZM213 102T266 102T339 138T360 251T340 363T266 398T193 363T172 251T192 138ZM91 580L217 731H301L429 580H306L260
+647L214 580H91Z" />
+<glyph unicode="õ" glyph-name="otilde" horiz-adv-x="532" d="M142 512T266 512T443 444T496 251Q496 -12 266 -12T36 251Q36 375 89 443ZM213 102T266 102T339 138T360 251T340 363T266 398T193 363T172 251T192 138ZM405 619T377 602T327 585T258 603T198
+621Q170 621 133 598L120 590L91 665Q111 688 141 706T194 725T263 707T322 689Q346 689 388 714L402 723L431 647Q425 640 415 630Z" />
+<glyph unicode="ö" glyph-name="odieresis" horiz-adv-x="532" d="M142 512T266 512T443 444T496 251Q496 -12 266 -12T36 251Q36 375 89 443ZM213 102T266 102T339 138T360 251T340 363T266 398T193 363T172 251T192 138ZM93 596V728H221V596H93ZM309 596V728H437V596H309Z"
+/>
+<glyph unicode="÷" glyph-name="divide" horiz-adv-x="560" d="M213 352V484H345V352H213ZM50 191V311H510V191H50ZM213 17V149H345V17H213Z" />
+<glyph unicode="ø" glyph-name="oslash" horiz-adv-x="532" d="M266 512Q294 512 322 507L362 607L443 577L402 479Q496 420 496 251Q496 -12 266 -12Q232 -12 203 -6L162 -108L82 -78L125 25Q36 85 36 251Q36 375 89 443T266 512ZM266 102Q319 102 339 138T360
+245T346 350L246 103Q252 102 266 102ZM279 397L266 398Q213 398 193 363T172 258T184 156L279 397Z" />
+<glyph unicode="ù" glyph-name="ugrave" horiz-adv-x="553" d="M357 500H491V0H358V28Q286 -12 233 -12Q129 -12 93 45T57 238V500H191V236Q191 162 203 135T261 108Q305 108 344 122L357 126V500ZM138 753L390 651L360 564L98 638L138 753Z" />
+<glyph unicode="ú" glyph-name="uacute" horiz-adv-x="553" d="M491 500V0H358V28L338 18Q319 8 288 -2T233 -12Q129 -12 93 45T57 238Q57 238 57 500H191V236Q191 162 203 135T263 108T357 126V500H491ZM130 651L382 753L422 638L160 564L130 651Z" />
+<glyph unicode="û" glyph-name="ucircumflex" horiz-adv-x="553" d="M491 500V0H358V28L338 18Q319 8 288 -2T233 -12Q129 -12 93 45T57 238Q57 238 57 500H191V236Q191 162 203 135T263 108T357 126V500H491ZM82 580L208 731H292L420 580H297L251 647L205 580H82Z" />
+<glyph unicode="ü" glyph-name="udieresis" horiz-adv-x="553" d="M491 500V0H358V28L338 18Q319 8 288 -2T233 -12Q129 -12 93 45T57 238Q57 238 57 500H191V236Q191 162 203 135T263 108T357 126V500H491ZM106 596V728H234V596H106ZM322 596V728H450V596H322Z" />
+<glyph unicode="ý" glyph-name="yacute" horiz-adv-x="500" d="M16 500H148L239 114H262L353 500H485L309 -210H178L233 0H139L16 500ZM122 651L374 753L414 638L152 564L122 651Z" />
+<glyph unicode="þ" glyph-name="thorn" horiz-adv-x="544" d="M269 104Q327 104 348 138T370 255Q370 392 286 392Q246 392 210 382L196 379V110Q241 104 269 104ZM304 512Q409 512 457 455T506 249T453 45T279 -12Q246 -12 208 -6L196 -4V-210H62V700H196V485Q260
+512 304 512Z" />
+<glyph unicode="ÿ" glyph-name="ydieresis" horiz-adv-x="500" d="M16 500H148L239 114H262L353 500H485L309 -210H178L233 0H139L16 500ZM79 596V728H207V596H79ZM295 596V728H423V596H295Z" />
+<glyph unicode="–" glyph-name="endash" horiz-adv-x="614" d="M57 323H557V209H57V323Z" />
+<glyph unicode="—" glyph-name="emdash" horiz-adv-x="1114" d="M57 323H1057V209H57V323Z" />
+<glyph unicode="‘" glyph-name="quoteleft" horiz-adv-x="259" d="M223 679L175 432H35L120 679H223Z" />
+<glyph unicode="’" glyph-name="quoteright" horiz-adv-x="254" d="M41 433L88 680H229L144 433H41Z" />
+<glyph unicode="‚" glyph-name="quotesinglbase" horiz-adv-x="256" d="M23 -117L70 130H211L126 -117H23Z" />
+<glyph unicode="“" glyph-name="quotedblleft" horiz-adv-x="443" d="M407 679L359 432H219L304 679H407ZM223 679L175 432H35L120 679H223Z" />
+<glyph unicode="”" glyph-name="quotedblright" horiz-adv-x="439" d="M41 434L88 681H229L143 434H41ZM225 434L272 681H413L328 434H225Z" />
+<glyph unicode="„" glyph-name="quotedblbase" horiz-adv-x="421" d="M181 117L133 -130H-7L78 117H181ZM371 117L323 -130H183L268 117H371Z" />
+<glyph unicode="•" glyph-name="bullet" horiz-adv-x="450" d="M100 100V380H350V100H100Z" />
+<glyph unicode="‹" glyph-name="guilsinglleft" horiz-adv-x="318" d="M263 319L154 244L263 158V23L40 194V290L263 454V319Z" />
+<glyph unicode="›" glyph-name="guilsinglright" horiz-adv-x="318" d="M163 254L54 329V464L277 300V204L54 33V168L163 254Z" />
+</font>
+</defs>
+</svg>
diff --git a/WebSites/errors/403/fonts/titillium-web-v7-latin-700.ttf b/WebSites/errors/403/fonts/titillium-web-v7-latin-700.ttf
new file mode 100644
index 0000000000000000000000000000000000000000..e8a5717d71d92c3abf5d38f71df466a62bd143ad
GIT binary patch
literal 28704
zcmbt-2V7Lg_W#V?Mp;<4v2+#|7LZ<+r3e_ohS;$;6hstJ#1bsA0!CsqMWZIh#1vzV
z8e24`yy#2UXN-9<(Wr^N5D^JRk=_4y?%kyt-+TYxy`ST4GiOelGiT1sBB6v31zAKy
zq_js?x9&tqt`pL01Kzs#=-+Qp!<%nq;&~q-!38}A4elB-CayOj(>w^F4*dp2#}&)A
zKTk;4b10veUox(A_a`SW5R%y$&&MW?n^B6Z8|tsd)nVe4IfZ-2R<FSQBSKRDD4H;?
zKpgb-2}05@;$319UdZ-xcYyChJO>q(%q&09SC4NQXixO!lxg|nRt;X{MM#<)?Vl<c
zS6)hENmoKT-$r@;)Nv&fQlkc)B_zv%5N=25v>7v>KJ^L8b_f03ucc)ZN{gf`D)Ak~
ziHvak&5zs`a4#by-W0D55ygwLURdh#qU)wj59#}sfv8B#^g}wqUWyt*;$;9jX0~|o
z-r17H^uyZPT9g8xoSs`vyoo=gWzZT-JecB520*-)2dzOH&pvSayqQHa^Kb~4(?x68
zQM#aX6OPga3l@N;1nUC&NYsf0l28%_oEm93l^IQDV>C6p>&#Kql#rN8&G9mKf4mQo
z`O#nv-b>X9cu1s=78FuNwrh5r#-(4T`@|vTlU!8Us`Lb<bFXwwQE$t~e&NaypLiS8
z1HLROo-Gp3bd-yWoW<|^56j6PSN($2Nj%v>yeXjH2@gNF=fswE9{#TD9SM;TSL;PC
zko$<2nu4goG0~}YA}-D?Fj3<kmzZD-RJFQ)=2ov;kkNQYFGokOL-rd7?x<H&2KSle
z*8@HM{CfIYzO>%~ufbZ+?d85AJ|u`l5~50sbJs{^x^!yR;UWuhrG`KwxMwm@$0eFW
zq*{$y<4@BelE7)DpHA-FXS`HSmnectb0!-~(q5XEl^y1}J2XeJGdm|z85X#ldwRg2
z7X~JdR}AqM%^W&@=ul(qq=^GY`^KfmSyJ6qJA?Y>)AvGSRDRI`889}IL_Z{lcpD&U
z7(i$7Vi{9Bz8I}bsVDabdJa)(pb0~i2!thO(0J+L7!Tb-*C>Ba4`q<Id|@E1-2G#E
zhI`SN=c-nkN)vQL8D?+PcNOXrFez0~L!v4HI*#|_sH?4JTC|4;!$eD~md8zs()OW}
z-M?jJc}_0?hEO_zR&pnaE6^Dr9a)Gu#H=&xWbw3ep0QWh#OO(dQ4>OX8|Tq`<?eI(
zrS|QW(QA(9T-JIV(NYV&K%5CN3uX!vHJIYImT%u){%QG^E#=#`v2q$~CHaLchi;(j
zc#$S<^@w>?Y(YncY{+q%M|-euW>bJRiH07ZJC}b?$X8@Dd(VtN>4nXk@z&pZp6=&P
z@TIAa`cwUE%S8w7i%v}`=tUmTya)Ft`lAB!jB|IB>Wyw<W1y57)_Tk0MOLzimL<$H
zCC*LY-h9Wh=JnTUu{pn>Vf=XD&IUPep$|%NRT`8K1bwS|RmLye>ZU35uTc|UM46}X
ztp+V<2??Vnb2?2h8UhtGBr!fttAX?bXpJTJ`QE9qk(vEGWaB5D>XJKys%EX~GjOy~
zE-Lo>ID1N;BH&53*3-Md6F`WX*(bUm>Kg)C=ZudtB^bl0DLyXIl)$j3kGfRUCnl_T
z_Ru`NtTbn$DZH{WAU?laUoUQc(9qA~y^_+3i@Y2rsfPtelqCiBa22D4P<Rwaa09&t
zm;y`?yWNM-E|%+WuiLY-IwPZG68*$7;LxG+64ZzTO%~n<5vmQ42`r(j2sEK%@|>#a
zP0P>9^rU~!o)R_75TuwhAT}W)G&5c?P{pk-U*+*->0FhQW1%`>T!f2QO(!rP$a<s-
z+^UH$<Oe)jGq9sq1{&RP<4;B4Qp590YYTg?)OHP-Ubg7o{FRk`hx`8=9j`2nN#Hyc
zuS(TLXG{0cVQ;(3EIX8vou-&Ept~FBz6H8vkR>cg6rwhDqnmFn`i=9Px1s4#5dBRL
zd+`AcYF=}`#K>C*1a23*%^M`BHIRLXL8^wy=;9&%t-n<HL_`=@On(>>(aCT5zfy;F
zE{cqa9Tv;InKw8k#Sq*zW&G%UU3vruK4ltgSvG7~f=)+6Lk9*1M)YNzvsRt$oSWlJ
zGU(Wt0FArZlx>d7pinYg&|j6>Zb2opm)u#fVj0+$7fy^axq<O1Z^?9%zn`_o^7ck|
z*<{5dm1L_aW+ZSYVI2C3ehJ=q&f~QrzMs7C0u9)_*>VB>g@b>nB){3qnBzqTHOll^
zJz`3y7nWNd(G4gB33eq;^bEbhTfPg`2AhKE8A~ITSSHg~=(zkT&mNw7ka3ejhSCQ5
zroF`gtpxH;p+_uP^au@^Gw0--Ilwjy*!~c(MN*Rlh3IHtd&M%@lK<?%sfV8hCO<U0
zhTDgJ<Owd^HLjd5HNYt|A1rhzMkq}f=U?De?7z@=aOVuIY>4OuZeQOGJ$i?F_y;Bj
z6^8hv%Ec25O*xx3G3t!gXwh!&XLzM_VCTD2h%tl-Tre^q)cA3*vNZHsz0}P;9s>ft
zh8UFziF$V$XEvrW<Ag3myT|4Ah;)+m&l)p&XptdIQRVF7D%bnIZ25HCy1lC;BT{B;
zPM`abesJCrYfO-KQYQq^Scg|v1v$u*W>LvpmCR*tb*P)DZ?WT>FMep*^q%7^rzle~
zb+}gZvt_ntQ1^LGDZMH|GyFc+3nPP!`OtWEfZ7mZkf{+zDA!Zz`fBe#yytd1+>P7P
zG;H2HF46KaML;EDo{CFEEmz`>QI4ns;@n$|Ie;QeV6H>Nt_j)HdGh4Iu*mS4lPq_s
z!-55o;iKlx>&tB!JT^JgOWm_eejfGN927H<y1(@nv=@!u^bnfSAZCyTMsesG@o_qt
zG0>I5i<;?!$=eE3+^4M>GF_a%G|Aii?r3LSr&06A{PQ*MsS3mR+auv{IG)1(pwO8h
z`U)^8<Kz4|C|RAD5XFU4Jem_}^pz{a$}&9M(`K4E2fx&~kt2Ht`f^)>2haF$&e(A3
zs-K>fq_y-k`hzOQF~{R0@yY;gfHoc@O@KC=erP#WS4X3`E#+^_e!E;KNgtskf{m7v
z+4KX;nYucZ`l`H^S$rh=WjMIhflE`ovc*VjjK-Tybix;_hQIOj{57Me1c}Snr~9Ui
z98_O!c|*62mc65u6}tqDyER5!!LTvvMhesgVB`S1{7JuWs;+LTre2n-+!o7C>fSWW
zR+^kfX*RN<Ty`~6FR-Yshsh0ra-9hZRK}|{Qgvw1ayqVixnCF;-Sllqj;*z)P!6$a
zJZs7f->x=@WT&gEN0q+5dfgjkqtM)sPBg%>-LjJ^oP;{`IO<5)xW$O0$1TrPKS0Z;
zgs&nue1+=p$(zPACPX-u*|*BeZ&fQQt1A`2=|*dthH<X^wa!LKG3qhf1+|PDzS50%
zoT@Kva{~60TnuW&G@XP^L_p?wkU2j(C-RY=R3pX+jn3!x=Ub_r-|S37EZ;0#ND~)M
znRLIj^!{&KY0<7-mUVWEVm9x{`V5PZVMH+c5Zh=;vr4NU*3G*%ZDO2h+81ANTW&wS
zaQ31MGv96j->wTAwI$3O=+RwRBq%l7sG!|9EMUz}8nj@9(+r*z`4&29*RK8N`&6aA
zEGjShtF-hln_YM1IaVWH0TBTpLWW+;B7tzKjXzyY9cl~4t?d^P6Cbl+(dEnBmW!1c
zmPeOocOIW|1~Lmq|7wI3^e}}$=8$+t)jaNp@PRoS6J<u~U6S}^|0R?9P7iXe>M=RC
z*UYi=r(~A}IX};J?x_##G9b5js)wvtHB29*4H!9~us|a#!9;=*7YK}kO52FYEYgM6
z@2lpb=FV+8#YM3)S<pr{%Al+nqaIYJL9~SHiMr~=mPd=LFFpM<{ih}UnOU=*p`WuF
zY>v`fz)CTah@fzK_{ELZjW5oQWG2ki&B{SCqE#pdYf__(aEc7h)S!MbS26d^xr*Eu
zmwaDb{5>k1;No}~#z~qQQ5U_Ii$Psjlv;=J3X+u>)S|Z*EM9f&*n0k7Zp*`mmUk_C
zZ{4EZDT~{1a1p43c^f>9h}o}*j;cPj{+VaipQLKK27XUrDMraKkax?59U~W_9BqJ!
zn!@Pkmdn(~l1_cNnDTPV2vzyh^gWdzrApd`t6`F)%;W&H%ZwS1xSH~&XUj!Jtc>1z
zj-KMaWBoZ;M$PopOv~qGF0tH^1oqWnt)%_}1`KIROy`t_M~`N3v&tW>E9aQU($Zwa
z2twS+xQ$oSg(cHhd|viBP5$|3I@0nk!;@$2#>uS*St~k_okw?Aa(k8Gi}endK-Jt`
z_C>9e1?wL9SsrqC3x{UIUVUM0=Q)B=HULGnepDyJfCqO6x1NEq)@YE0AR3WL5q;sA
ze$2_$;`lWGp1ofiGQ8Nw|A@HwAA^5OiZw<m=&+L>YVibDt>K;inNkOTf1Sf<-~Q($
zQ|01fw3N<|8%N-k;8UqRz=6aPMfNyW=}u!NjVoOqUS_Q7BFc=)4GnUQ;>Zlkndweq
z?(k3EmMKr=E^`uD{uDEgjlj4bw8Ng%e1E{utg#Q;Zix>P26&768M{SBcAqIOPMS8Z
z0MlscWQWvu(j1Dl&rr=gP{nXu<Bq@<F%BWBH???rlgO;ZXs^YnMz2+Nk1rWAu}Gh+
zc6Bv}4+t8>9cjwa1}vb;XPm^}G#wF9nbQk>y8<KYzvn=elJS}7&cwz?5hgeIBUykM
z^H-^CXLQ8qUOwE6(bEfm{l&@h%MRn%5c+bMRFv;izKpv3KDw}TbZiQEWL{td=Bn^a
zYUXq?i(=y~>-~XJUmCAHSCyF9WnfUUmW$}DnM0RY7SJVS?o$RjiAp$qh_(z`54L)7
zB5J`*Kb%ApB1TkgN-zU5C_+t!%&ZMz0fHeg1On9gQ3(rk5!XvqaS4H(sN%OdJ%jxm
zvu2D9@8q_rw|ilUPURGsv0#*C^AABOBfK5fuU|c|bH9uv&v;FgYwV{(oJ5jhX<%SM
zj@T<ePU%wx;c?yyD)XjsFM}r*ebqwd=s;|I(t-qcEtnG~5XY*jx|s`ds{A5DLR`2b
z7lUTcL;sX#q{+q1iqM&lp{|fqfm32JZF*Hz6|J|(xrApCJ6g|My~saN#))|tGw--$
zA?chFB{Qme6q_Q0+^Rh2Ig6oiTw=aoU^Leg)ogU#M?L$viAgr|+%ixUpa05|<!dLH
zxg(Y`$B%0)501hS!AF9cZ+L3>kvgl2S%rW}<O&-=pR#kPYs+ODhAX?p4u}|)li#Px
zr;|QPA+GX@2r<fOy-#R#^o#}I-nmPftE6{`rHRt)G=BCb$Pm+%mKNHg%u42E7$)H1
zWyr8F83w^ZYeAiT7OZvCD-%?<k#6N*lPw8*CWnPh4&%u3`IZM%Hs5lm=d0bjzX~^s
zUL1w!k3h1B%XK#833C;#8k01oJ0Du6S3VUxA#d`W0Hb_puu&fAlM;T4`@%b9j^+Gx
zDR+V!p^#V}O0x!5Gn_`?{0%sH&!DqM<E$@Ynx*9(kJ5N&Qr@)XY2$;KV~8Fc8tf7*
zpFzV)okUHkzj@Pj-I!mX3f?a;+2jMC6CZVG6U|yoyp`#dxj6$;G_>9nr&y*`$t-)A
z2AM4OQ!C3dQI-c_!>usOhCHG;p?lDG=jZ!|Y|8q&>lnRw{y0PMYdKQ}rxpg#r`=Q`
z3g52TZ>glEZfc{-EB%cDYL*@#I^fOa7P5Yea9iU?ZF7k<%DOP}b#%}?ky?`@%`}YY
znwnZQk1jdx=c(d~6$466mOb|z!@+U@w`e`nF^jl(*Tj#*kZ}g36RIkEnu>Z>c|=8o
zVDz@geL`m}qf*OX*@;jy>LbTNFQGmg<@r%oWKgW=@00s%`DGM`pRmYL3Vx5fjZz&)
zV~>h7kDTfpkF<)hr;?LT@pZ~A&$4<n&T;~EQHLH!T{arWV>p)S*l=uiUDbcUs+B8O
z4d}mWIjw)~wLh)v*EceX+@R?zD38u#r^sw@s~D*pS+RSmd5l0+Q_3k;mW{<5Y-KSP
zi{dd9tHbDwQ>QG?pQ7_I3_mI_r!14<W}QpBaS!;Jj!u}f%izYeh?L9;A*MuA2vTNR
zSK25G>(M=2=G$r7NLgvAY~=KCf3C}-j6|g}t;?)Hqo_>Wcf_1tzC~VH3&-Y&%fx}e
zooS6CUkg1P)~?K~Iwe~9sEpAUgjR<Ot(sW_d~3!K6B0EtjZQ1oGEz+Gv_ux(y+@eL
zKYY5->a<S2=2>0Rl*+`6MFD|mCTHxzEUzNpUUNqD6_<&SdY~kYY@>H+Ulz#*1;Q+a
z1QM@yos_<ow9#mGQ#xgI_F1P1j#oOUw?$~29E%eoe4L6g7;+@lnnS*W?1Y&=GHyDx
zLH!+{d8YNqJzECS_gOo`to!M=Tq>K(NlZpJ<mj|)CTAN(Wm@Wb;K0;=;(in26EbFs
zLqdBOxzN`Y6DGM7h+@m)#03~+fTcH3-QnKg`%oYolQ6GDelP%r-g>;EeG=BMpWjV8
zz_K&DOPBsbGP}5ov$&9_Ol8O2N>ydY%TkMatE5E^px+OZITdZd2#RcXP$0`W8WULB
zF)@y19+3`1aNZo7cN-DfYgA9Qy632#p(AnIOQXR*<=x}syT_Yx+cRu<nEfpZ^c>Y|
zB)-IVXA;1C2eIL5%#)EDLJEw<lsp4`qLPuHGU~<k^X9H!HGJ*bwbie^Mh&Hu{_umv
zS{hkeRaF`ZYP-QkzU6I%?`cY~uQYVSn1tcLvSOp90%d}&UFlhF0WwQ*Xci)7k$s!2
z9`A2ho(Tgp8<Q!V5!GRu9>vik(<d7fccjN@R1?dR^8H<=6i3JH%L?^~__<52kEKzm
z>ldxkC&$r;Za%^8x=tz2^-xDdjT@qpOi_3zdqigRF!a;ta}KJcman`r-QC@Eah{$E
z40D|IcP^KvaAyQdVPh$CPJWAqE#h)3aNvCud4(H{j4B%~FrFpy*(r^b*mCh|L=!C$
z3B0xW+t)YTTer@#Ywp3h^Y$O~c_uZjM~J_Z%#ffkWWMswy-n}dZK87yFI{rD!t%VT
z=SSV;q9IbBpxzQlsS{16)47+S4L?Xp>n;SNEL>r+s4WzYGb2l;)zGmHPFz;Byi-Ba
z!pw-JqVB7Ezm0^tp3^@s<pwHL`qcQbQjxnt*4r!gq+6&+<l%)DLWzzGq+cMDg?SB?
z>9ipxvqZR1SxL!-3z$=}e=~XyS++gzon^v>SxPb~qBXRTS&TXWT`C}%?kl$(qlK0#
zB5orkA4FOm<-|`&`Gp2UH0FVE2?hwNZv9%z`}6lhP+jw$O-Ofh4=eET^9eM(@^(Eh
zr}7UgmL96GTo_GL<41?9rjCB4Uq3|jjoe`B#T|lnhzPz>f(gXnf&$j_m(b<(efu0*
z#S)1uiE7i;l0j92230wPWrc@l(X;G+;K8g;owCAN%{Zb)uD%Yw9ODN10<#6a6UZ=|
z5Hj{#>35a{>RLW!N_j!S(sCvhEj>>ji2|6XQX5QWmXPKr3@q0j|L9t;sNfuNugP&<
ze#SBM{D{<GjY6957&SD~9cd}#{pk->gxVN`)NG!NAk+|Ic1Q5Zr?+`r6?1$Iv*$?D
z(!IKN(Rk-dvqS;IO-hA%lEY}Jo9kd-$w)`mk1@vyv(0hLI*H^_DCRiN70$@Uw+xIr
zci|1;8tvm~2-AiVqcR&vi`hV`QzM4-3U3}tMPGAYST3YQ^3fKE<qVh?LNY@B23bKE
zJ<LE!pHDB7<rWs@(%wN_V$(O&ujKt{Wli6p-6ZlJ@~?fEmY8Qvdf`1Go9bs(kem39
zaovx$PU<tJwYySNOc4fGvA@!2^e`ENrY1Xx`cg0V$^6LR1bLqpxwA|x<^v`;#?zCd
zV<(H;EngkgXZL0nPE+W7^dSkeaCMxUA<#`&HIr(7*t&K5$`rLa#hrWE@*W*ttIziH
z?}<8Q^om$}uLuq?>9jIaH03Y!Q*?*-0rkC?y_2_n*%0BvvWzP02F``2#fe3OHhM%@
zc9FpGBN~V|3pR9)kvNtvH(8#hJt{(GCwRM#bauAW+$7`54Nc2N8-{&+V8n>A1{-E#
z!_4xR0;fFY4o21*`TK1Qu6+Y-%}<08d;{mrTb~bRMt^UCkKt%_d!u}+19u&)^wFbs
ze6rbh7rGjj$!EFUjS1;o8jVLMa7A`nm^g~yX%@6ka(~t_$Ib0yIc^c_hg>hw9(ZfM
zAGgXFJ7a1e+$L+h@=<^Vnb4NhF`YMgbie<E1-+{cmbV{;wZo#ET;2-HOFS*G^;Wcq
zLd@|jRBVIjm#SG+D`OK{6ZGYpHAzX$T)oO;!U|DqOo@S*qa!{_M@m5uSsSE%6BfF7
zc5?OAWTeh@)`cs4wXN}g7NvK}^9aSi<KTkCHt8+0Ne}*_bxR@4BLdpsKelMdqShF{
zu#K969{Ry!2y0q=4$y$)4aPE-PeBIX$mZIZEhQM~QN<dT%CBCd7_w-{`$*`=>wP?>
z-g-Uvy}wV>WTf_A@d`-I%=|Y?@E>yzcBk$}cl28f;i7cz1HKik;xYVi)>`Jbk-b6!
zjz0UNZ}o@VTp<bGbglnhI&&uXLB*=2>ngY?%eT}7KNM|M@EQFehycSy%OWHEQ50os
zBQ5EDofJ{wJh-UvAe)PtKeBbMUo<AK#bu3^ze8s<r~RjEIZx2cXX;_0f_=8i)ie8S
z&evN$5R8-0+Kcw^cKM{bu*#OY>jaY&>h|ER(O&l@w99O<b-RKswp5>JH$)x**Tfqk
ztWcnQ5l=a@jn+79w$XxQ4sRF&hDW?nAlkZ)5y%C+w`4CE&(%lm9Z_JEgZ&X2(WV^Z
zull&XtBH7~IO_?N>nC~%_=LHx68kk+zsjz*JhU@`ysMo9>t&Qr5iR1|$DEDj<LxnD
zc6F`IlsSQ1j`?(M5N}<G`w$V>7iq9Q6O5=dgwJQQU>}P$o{5)iYc(S-(b*y=jhlbw
z$R$fg_BI4lZ3Xo-4xM#q?zjl5?Gqjs=PTE~Qt^^8%w`S6qE{hP)~{Qw5vV%!>ulSq
z!JWr->E?9=uAxnz7742gyhmhxk+fe|U{=>|ZNV~y>7(rmgGj?n@IPaNp4wyU!L-&E
z8@G)ar5zjdkP0>f=|G#H&GraG1l6`fnP>Br{3;40YLC}#c^&&Y3fDod?a=S+Al`Nj
z4R0-Au}!|rXEOP+oM*chSy03LX1jJQsj#<psK@dhg+)$Y^e=iAR>89TIyT#5+fG(i
zugG1sYVdQ<4PN;?{rUM-gIBP-+~=y<m=$4N%;kwXfd(%&Pmu_-Mm}50&l!>5<gjS3
zHX4*5Fht}|yT?YSj87T1@U@iiw1TGwFTB-RvD3q2K&tCjrQGS6*!g`=@82a~624;K
z_j|W;JxhO%r88ufm`SJOENhTo!Tv6`LITTjVdF;IH4>I*x37~pF>7kGSVA3b{_F`D
zFxi#ZG59kJYJ=eoW<PccUIGP}!MCNrHp1Fb^bl;O4U)k&ixH?;#PflCRXaR3?b#8<
zL2GTW2=hdw+aMC=vmDr{WM5}-#-1uk^IFSKjE|ND7cN2Ig89`X_!$}NpTTS~01IV0
zegzM{1$v{I@rjeBm6ldlm)1XXBO|%^QdK_p!T39KDlvLtU4hF%hCCGh136?2u85zw
z_UmRy<)w2h^{zcuRa{#ZKFnQTX&N~#F~>tZF1Wv6MN-f(-_YVtoKxYj>_LffAu1n_
zwA7Rdy;YK8xl!kllv$V*<lf2M5DH5Z)=cj5YbL?)sQ+=*L<DPi(#pvewj%SS<r7ZJ
zR%`x$T4v&Z!kW!bY@YO_mgz1whqAYPmggCg{x5hIeAkm2zq}xK(Y&arCpKTSc5P;6
zbNfH??XzXG|0r`6roHU~!za;_oD@0A#W&c+SCbYwTJC{}QTjx>Rs{y>9D3`5gFGE`
zWQZIEn>b^$36{J3j}+QR-Y1dOfK1F2=_uztroH`peEVS}_P=SLvt@GZ*?}j~k(Zg7
zpOrPnE7a37^ojIDvU2&E%R{|TR?r()gZw&MdjeHKwiq4Gna>-sw2q)AWcCnfVu1{<
z-j?)_XZ@9a5*3*>9!q6M<8`@j<_sM=#mBqnV7<8Vjqrp4Z0W3ujz|g%ja|DVWUO(G
zQN|Vd#5e~JeZ8AR=Be>?5Y2KA4*qRS_Gqyv#^k);6cGi{V8ubfuN<QH{!PTo7TB7X
z6A|)ev<`WP_9>XwdU0`Fa!bsc=e&SQ<~6S~suA<D6*#sgco*Y@j%7*zZdH)^iN~%C
zYMF!Rusle=5xl~Giygk;vDmvZC(sdlfza~>>}Pq}k(K*f+J*l9*aij)9lc`{zI^W%
z+vIb`CLiQ{|F#v|X!O`-hN81{Y$KBIA)NJ}7@%(O86rg2eB=vhr&s;N`(CzqXj>6S
z>on6|P7Rsqkj?ey{Uj2)ETz;1>n5D_2b2ru&O*D0y|J~$AQB{i#mHitV`EsecovDs
z%C<g)+A^&yu3<H7+@Q)-*3nscVK~LuZnWO#+_>M+qYbFZ?+3Ik{YFtfA&x{D0vnOA
zM3!hW(lztSm)$BUNsm`bLL(L@=0v5d<_ybAJQ@~0Iw?7hn?B6)+|J*MW~-#pnVv&(
z;^p!&j(%NoEZft<Ck@L-_{p!XVrB40jKfGaK}K3^U}cN5G5qRmpiKD~ubN(|R%Ljy
z#l}$)SKvimecF1_dLJhzjeY%5WvS+h+qh21kFCMgLgGRM$@b;8S&?MDqSdOTBfov2
z-O?nN$-2USfeZR<g)50q6Sl)ee`SW>jO#2<7sS(nE<xX|&<zmu-hSPbzGAZh8>c_=
z7?C4xkMS|mZH4_tN8xs8>EpJt728@oW0NhS^Y(4pZLn2C{aE_Hy-+su-3U^NBTD3n
zFXN8ilZbgCzspmC>yH(dpOGT|se<NJRBS3Qe;*47yc}0Uzhg1)_GIfhR9M5&A~VU`
zF|1n6B669#Is{8kI_l)(6FMMl%+)~Ou>Rr0C(k#9xfV#hT})wejz|jp#;0zzJdhUp
zP3*jR{&GuU&y|7qDGj0BSLk8E{F*6jNyX+<_G~ZPwWP$(5F~r~P^`_$=~=r2XuW*O
z&EV~+1s^}NVf#a5!mk5jc#LsoC5zMPtxAnL-Gi;g=0#oNT?Jc?h27g1WL0$bTHdPc
z7|-(a6n@7^dyK)h$f-3_OHGSQX@|GJEkY7FKLfn{81q<KZT_YWy^S`{(+({($h3zo
zGi=Qk5_RPB$+mT5GrXNn(z0@^v@wlEWh~zciFf8tQ1>BL#`yd&AK9~zOzEz+Z~tLw
zcx@teNeO3reIhd^jpO$WR8@5;${MsBJALj+={mOm2b%^&D}VBaH3{^b;pxG=t7RS8
zZpkfFbrx8&5oPnN{QeVij9(q)$ANTy?+B=kvet`6bDuzh$VG%vB*OTO!E85`mQSfk
zpl@NHt7x<(CntPu$*fi3+4O)dyH?|w)qP;Hms$QEU9w5ea%>J#`o7dK_WTIG7u1XV
z5ec!KRw1n;AwCd-m&FfI_y9<3n?DB&@lUNS{`opG=KAEx^HchIdG$_Ufsf@Xze|I5
z-5D|_RET`Cva0`D9vl%F^xK$0SubT~zBJnu5smet>s%IA`OdOc1KTL&VRKc&@Wc@f
z=SVEvJ>E|cRlCS=XshUtb8HjgQR_{v7fr{Qfvg&NOw1kBF|ckw0<g8U@3}~9U1mGf
zAnjx}64J~vL~8gV4ruj7bp4Ts@WnuPlMCE?d>!mLxDc~qF!$d5`=}E}_mC@Ctzp=(
z3K16l{9w9=|Dv-#M}8nn*cX1c0=~?`2k0Ky=vp2d%e?^~a;avz7Dxx!5DVqP=m+$5
zZYwaL9K((^4%WhufvlAe?&Cmg@BqK9nn7j>rOdz-0N4*iG#LM&NuHVlQb5Ph`HUL2
zOR3;t0rjvTMJPi4gK%H)zikorecSpi%c3N`Fb(Hs{s6C7&!jSb<;K36X<Np$EntEf
zl1KummY!tVHw$Y!Z(}{jVq3_eR=xEBInS+ObcA5><|4n8;ma>pKr+r)qjSM3iHvC&
zqX%10Owh62-hPx>YIa3NdR6*jnS)p&Q#m+@0&))Z>UBu%7|_LE<}unE?Yq+R6f3d(
z4wJSELoYQi2GR4)%Ri{$Nq?de)Ie54tu+Y0G_mc<VQYfs#`z*2x6!ks5>*aK>8@UV
zv6eK#Q<^``Sv1(uU+nxT@3%m=6X;g)tBaUh@TqNE2!%}!x<HvGE@8f(Lt<QJ!qT)H
zeWFU*HBIg8VBoe%5{lDa8$QBOG*nvb5ZDP6dC}9P2^2A{Lkpn6<aKH6oRQqlNfUlm
zAHq_bh{(~R94)fntQk-)0l5nW<$t)t|DFun?by;Lem<g2#I{2A`w``Rjm$;WWpRd^
zgM)XGQSK@a4sv#N=Dr#}!szMX80?-L6O*h7bdYIE++E~ymz8R{iwmMpqCi`Y&D_CN
z@r*TZ6^;uD#7ca^I*p>Ri+O419-ZRcq_I6*-Q3h%FL9AM?cJdRox$8oky5xK=-B!q
zbs-l79oyE7pP=Il?NrP(X5Bz8k<+}539EIN*rMNQ+p;8+pmhVKXahc5(qR#g(l#r1
z1#Oq=P+JWOIn>57jrs3ZikG%ul)KPjp%|F3YDt|yDfTYu+FIi)&DL1ZY>ce@8e&0t
zmSKCGE!MZU#nWv~5vw$yT?*QHOEmwTC6+(N5{ud!A}`06NE7IRC9+lJW=kx#8KQ{S
zrZd{p@V{^*W@d+2j(?&dy4`n?J<bxVhL6w~9G+x}uHeq0nY+KU#I?<q7^}2dqO83k
zG8?JqT)8)ip6_LBJmj|{$=K)%fWyHrasrJZ25e98N>@yKy3b7Uu;-HGx9;7$CQq85
zFPd<?RN2K$^9yH<_bPS`O)BhK7-?`R(dA7nWP5Y_)81SzR{_~E&jRVOUn62)7X|}n
zw1yCE|F6P^y*e>0vT$Ia*~ppt^}BK7CQaVB(emZ{>(}#prqao$w2qp2uZ_JI>2%+x
z<>eUrDBwEDV0yv9@}ZP}*M&W{IoRx~A9)Qsw6rvkcBT1rF<nF7rn~52`Zc|dh{=!Z
z#}#pFxMSQ;B9*9%XrO3<XpU%wXrt&WaiBO&Tr6HGJ|O;9d|o1v_((z}oh3sg6C{fz
z>m&yyrzH=i-qJqOvC?ws3h6fKG3n3JI+<9emIcYovMkv^*)rK~*(q70L!d*J!wQFO
z4o4i$INWt;a*T4!ah&Y9+VP0vDMyQw-l>bzAgAe0%bnhE+UNAU(;a7D=QNxHoM$?}
z?tIF*UM`gnl;_LW%fFFdlQ+0Tx}>-abt!Xs(dB^4F_$Z@#8vLv$u-q=uxqL7>#ipi
zN=1rdv|^FsUB%A|i(9N)uG@2NTiw2NyRLLp`YL0Uy_9*%my}19H&seis%nPnb=5&t
zty-y$Rp+XoR<Bm?Ro~WxX$m!)H4WNC?Go*AcZqv~d%pV`_b=Vgy5GSffxm9JZnf^P
z?xKgIM^}$xj|z{&9>04!dzwA-Jr{d!_x#TDjF-%-o7WJp8D49=-tyYzb;RpyuYY^p
z^lI{U^Y-<Q^Um_l_0IRM@P6I<Q}3(ZfB8iD4ECArv&?6+&$m98e8s-uzMXw%_^$W;
z+V_?(!UkTylq@w{zdJEj(fLo}EW+?j$akw|Vb=m7KgPL*SoM~##Rl;Rlw~{HgyWWQ
z!QK!;&H;@F$)c|jGZ#bL00{tB?qiH0cks*L1Y!hu)2$>F@8c+Jm#)Km0ystd@y-K~
z4R{KW4B*S*Y5;Tt;71F@hcAzr0q(m3QUJr~e&Q!OPK?|LqU6Q_hd+tN9<^+)6F?2f
zCz0H{B%AsHqKKLsfa@8OEgFGu`vEIR1lPxQor0^L1aq#$g<DCoxRJz7^cLzQ6Gtu*
z9YTY+EFXN<5k0PqHZ3=W<Wafx4z&_r)J><KfR<qJYazk-VW^&S2fi@8$4r8Xtmioq
zuC63Y)Ptn6_rMv%>Va+}or!N}ND!TZy)0oQ8SN-UV&Xx6LHtoq+z=y$(Mh<<NhYpA
zXg`gYy#q;QvH<i3_yHu;4RVu!208Y}EhSO(P11=Q&dW8Kf0knhRt#AJh=cC501fa;
z@SMR7waMB6n|nO)OUHLmZzOaZL{yv~AQm+40l!S<j{(s{BIotMbkGW@pY=NQAj9<p
z;4-&_csA>R>7g~mkR<+@>7g|+J>&v!K4b-%KMq80cn>}BI$(OR12SmPgFi*)3viM%
zLsxbkFg>&e$c2A~9+)od!1TcDndt*M6;+WaQCG-A4&LNUhL}whl4SIjWQyPEW84jc
z-RkH^h|dq={$1+>{M4v`v%vP#vC}CXv8|I;4>>ynTmhZ{H-HyF4p0EtH};;rQv*~s
zVBgt0zAkj<#jPg&aZP9aT3lk8kAKG?I*t$<_?~X-y!_=l5%Duy>;~kjxnX$MTe#9O
z(0c?c<G>f>|6yYSa0<uZ-b4EmJ<$iMY;Ba#3Oyk&v#+!s^A>`y%u_HB0W|oR)z)C0
zVK=U!_$~(e1!M=Y(pWl(`-1z0JEzy^z4U(iK)q3)qR-OL)b9ug3{+XIsG%oslJ`+^
zpsl1@@1ghMOD4B2X}x6q-1-me3)a#mOVh2Un-}+8+;egF#hn+oU0io@)x~ialP?@Q
z|07QekpAc6Lu#$uEq<OAbRdO{3o&+nlScsI9wR=UgnN!SP<PusW<aoY;XQI#bcpR<
zLT1yswtFcFq_wttSNKd7$t2TADVamc$Rsk66p@+WJCx*OC%GP3s~DWg_<IlRE*7Vr
zj7M2Lc?u=+$v9F#CXf=;9EW!Wxa#q%=LuvAPIw}eDg!?DR`@m;&*Skt6>aKKXDZ(7
z$qba4#bcU^yBT;h4SefKAJo^Qm1+1|hW8Ak@MQ>au$kgGw8L;uz!Rf>Dt46W$sm*}
z;Y+vh#ITm}<tE@d8+QdLn~PeEK1S~(;449?q4+i)Tuj5e0&pC~%OH-VlEK)sJ(Tpt
zUB`Mtt;ptj9ZT3TGYJW}hoB|K*CaeoMa!+*>JKjT#DqPDLi;gjwFu>A^75Dp4(#Ql
zP=<Xifi#MNk(DV#EymG!=q(CZ7??;rufdL#wWpogz)aXg3V!z#4f^sy<s>{a-9+*9
zPQi5=-cH2#exy6ev5(Q#O>7VHV-7aLQ<M^+4@xlKk-@edk>PU2y0;5v6$<<gQi)h!
zjsB`d7E*^fizn>d8_~EgaQcJa01^oA7DO=CAr}-13+;sUu?Sda6zE{~83!H{z-c06
zk_5X=fm}Lc#7akm*#*|r71o|bx`E;zq$lZxy-B@6dmreuAL&m9kb#hTF7!MEdLBlG
zlM!Sj8AV2uF=Q;sBjezG-zF8Ll6*{FLDX7BR+8t)>tri=hg9P)aV&*5sw4Nv^JFb~
zmK-JL$z8IMY$Jb?deT7NB0I^~<V*5Cw31I=fNgyXZGA<)A^#%Zk>lh9xdFZXKu(hH
z$u3B?mb^&*jTy_2(EBY?gTM1J8CocYo~OWC-h}+8Lnq9BW<fKv$<x>!TTbSpcg`cv
zkon|8vWYB&w_8LOliTDEa+v%CKe&gSA-|HJ$p>UFIY17QV`LxMPyR`kk?rIY@+mn&
zMN~{BREqqF19hZM)S1eu3w5Om>PD4Rg^dUrvVz=^&6+wXCg!Oa`P>O*(`L*nolrJu
zTA93X+N`pche@+1*dLr{Oe(kEyUds{d&1P_rwNlL7R|Ij$)`@5+FXgpJ!xtokK1|L
z)CtY^GoPMjzjv8gR5qdc3r~Ulle`cV*dG`L_IrVX<|m#4`x8%r{XyJqR@pRW&X|>8
zOi=J%96L4mgJW;WHU1sN8z<Oi9O1IM=j0OCDdT2Ng<XqTNz`QDY4L=zsr&%PKjE7&
zUOBnr*Kah5FT0kWpj!a7+<EQq+I8CBMFry7IOi(^#Z}6l%JJGf@iECMWrearQY*1Y
zJ=mS{C21nynDiGJQSOtaIK1ibiSirA&m4bo+NVaqsP@th(Uv*SmFqPda5qFAC-0)!
zfb+1H)7+M4%csa+!gYg7mCFuof@`2_jH^W<R;aYK3caGQwn34r3~V{IdCH#JJmKV9
zXB3QQRJ1zxDTVVJm4|AH8r|A{YRf=Pne7~+4pqOT-lG0Dqovh(Tf?8)1T6;`g0{*a
zi*?!$w8tP7;on+qgFBlWsNhc!Pr#cvL&`2V#n2Ob%lw8TJVpk-WTF4EQ7s?6zXWG@
z^q*<)0_8Y+qPNV4H&}#zn@!fESBxiz(0>=Bx1NBle@{-4)#NJ9SAb7q{RPp}FT`xU
zfOV4_B*l7<bhds^HUhq}o+rlv@NL#x$bo!@-zhhcWhlK9o@^I<-EL5}$9f-r$!M)3
zove59_hIhhuS(rz`=Us9>uu7*T0?r`+6y)Nz!Ubj{z(P^2IAcyTyyb#Fs?)JeHiKu
z$8`j7jly*dXn7X*FXR1cz#70SfVF`2fK6!QEx_A=cL47KHUr)RYytkQfNg;7fE|FH
z@W#90ZTFzP4*+}dZXaMj-~iwt;1J+2aDN0i0{9s4326BY@Hy^};(GvA)Gpz#Lo~oI
zJAunuaQO$gtR>l?b|9{~cpicl7Ngt}z*0a3pb}68SY|y33Tr`OEhwx7g|(ot78H6y
zt|m|!3M%VBVJ#@E1%<Vsuoe{7g2Gx*Q41STSx$qJvygo~FZ)Q;Xp#SAP<9TKodad(
zK-qc7{w8F96BM3<>~Dg~bCCT_Q2IM$e;cyD2iey{_H|^m^$w^%3+m5;`m><^ET}&V
z>d%7u)6h%(6ZCQ!dbtd}T!vmQLob)1m&?%0WpI5CT%QBi=fL$jaD5J3hlArtaNGdB
z+yvL>!1XzBeGXio1J~!k^*QL}HuQ2Edbtg~+=gE2pqDzEUe2MvBm)Bn`@IJHy@q}h
zWc>^8V4u)MXJF2N+`6DfHnQD|@ofoUDWC#S38(@rL)ncen@JSdTkD3}N?cX2`XKaz
zNR-HeY`Oykt>1xdHv;1=$oCH9dk6Bp1Nq+Jtza;&L(u9lUbYX(NVGf(<wt|k#i+9c
zuoO@Ms0362mcc?cq2617w*l_}-UVz1ya(6<*b3MN*bdkM*oi*43z5Ta#0`6(n-B1A
zFJK>FKi~l1Am9+-FlhM*a0Ku%;1kgE8Q>rIb`<a>c>W6TE%-hGI0=wJj(<UZ4dC`6
zETz$AtBz<<fjEfCU?)7&9`Gl{)1N5AsEP(vQk03u7q+tGV%-l+Ujx&JDD@XgT_n@2
zpOdTBeei8^;8$3WLgGhl60d>8@1w>8=<p77cpEkAp~HL7LL>g(0h3}4q*wzf)<B9i
zkYWv_SOY0CE4U3wHbRn(kYpny*$7ECLXwS;q(Jd5#A>_Y<CxUGMY|^eCjk<h<vc`-
zcY&<|CF<ZYnH*A4w-@Ld4q1%EGyA#|vE44<*$pq_3Xj<U4*ms?c^4&_U;7tI{tG4l
z1u9O1if>RO3pLEBkpkR*K>pt$N^?Xj3hNnI-gU^~46vNR&awvL2f*LRf)!q2`$Ev;
z8z7rM(c>H7aT`b?=*WTx?+)wffu7bA*ItlYHhOn|Sk(Z)K)f4-Yc9SI#&rnnd>G`)
z_!t44f^|NGb>1T-Xn#KNFGhPy080TCfJ#6WV43wdc!B%y0uAua4e-tl@XihJ&JFO+
z4Uqc{$o&T7eghoe0LM2V_ZyJ=4Os9cSnwrS@FiIAC0Ot!NFy22@PjmxAdMPW@GV&I
zC0Ot!SnwrS@FiIAC0Ot!SnwTK@Eut29a!)kSnxww@Iy%O7Q8_NtoRbF_&TikI&^vl
zIz0oOo+01k`4o7<Iu=SS10_2VT??(6(CR&4xQE!<4OVGHuk8ffaexE>v$yWntB~z&
z$o49)|7_g%$NK?*fp|9v*Ic|CjO$R)F${bRhm1#{-BD<*1X_L;cwYv-)qpjCR{(1P
z>j6)))h)ok6|fDk9k2ti6V|f}F~V-l3HG4=2WWRM-tPnK2OIz#1RMe!1}z@}jsQLe
zd;)qt1ALBpNAdkj@cb3vd(g;w@B>i(04;=}1s}BFhZY_{T7q0|LoT-=m)kaPcm;B~
z3b|ZCO*YayLLOHji>r{spSIEEHso*%a=49=-7bgQki%`r;Wp%O8*;b}Ij}zaB=2_x
za<~FHT!9>}Kn_<xWeg}3M)tjU-UrwZH~=^ZI0Wc8dfW#8x558y@P7q<Q-Z&o;sh{4
zI-T&=&S4@rGF!hQNzi06_I#yaEbVMP1Z!vj$IK(vgWCphS__%o0+)Bd<xOb12AY06
zhp*!MYk&=a*8v-WZwqj21#AOs2kZds1?&Ut2OIz#1RMf<f;yi81nL_Qs~thCb_Ci|
zfI2tyO(m`>_`o2@Iue@e3_Iy=eFTahf!arW|6Yu5O8`p&6@W@W6<`_cbtB4eLAkAf
zZGi279RR^=ML^!Ed_Ucbcl!YQ0S5pF0fzub0bhcSuK?eImJ@)J0M-Y^kYgk7SNmXQ
zyazp3#QW6@NRIhoj+7(X+=&PiJITSV3ejmQdTa)4sSBi<hce9nFhAjl68BL150qdd
z)FqVo1A1Vi11r^tvE@%-OhzjVe+tU~2`SyMjqNvp{SQc~4pORzo=@;4Qz6^VXf+Lz
z%fR<8&|?-bbjNcKTzlfmqKJWjTs#l4wO0aa7X#N4z*0a3pb}68SccX&0_P@_e+%$7
z;2prbfX#sS09$}>D_|R7J75QZ#jAU9-3QnYH~=^ZI0QHfXc@0>K*~2D<r|Q412366
za90P8SPXQ-#>p*6hK*=-!2AI73O3T1u{V)Ps53kO8}FEH_dqRX-`S8Wv+rCym%zR^
zqRiuLbr0<S@9gy`>f1f?_rSsQeGe^N0}YQ59SAWji(l*DRq7yXHh-uA4J@**fk)AT
zh8ocD2fPUzPwUao?xLU7!<*FG;?X*IlR9{lI(U;hc#}GKlRC)zN%Mpn$h!veu7SL3
zAnzL3T_mhK7`)U#<~5Lc4P;&enb$z(HSi?u=LhxZi}mP>b<jr*;?SLZOvLPx*&?$;
z5hVOOq<aO@yMj0=2=)|-@10S8G47WDmI5jOm4GV1GI-C8JidPD4Kq-u7Q1BYcn=(c
zYbYQLz(%QXTq6KcfM`GrAQr$zuXtS92xh`H5ww`G4>k#OCBqg|&_*imJHx-F0e=?S
z?S|*>u>T%_o`7C>*BkG00DS;`0sR2|0RsR7QDzXXxwsC-bqLB21qgGB>(J9pL>9~^
zUPEN@2l%Z8zqR1E7W~$N-&*in%l8j9IxYvD)qv*!D*(>}RsvQ5UI4rZcnR=#qv)$>
z<2Aqr!0UjG;Oz~Re-rncK-XJ<w*l_}-UVz1ya(6<I=2G00k#8n0Cu9z`+!}5-GDvl
zD<9yx7vJ^)_5%(84gwAVI*u~e$fqd(8F>E(uEJ=06MfSKb`S`vl5x$j{u@$e(QqB2
zVb%)sTEFw-a3k-_b|N#l3w?DrqGaYTnP0qzzI_+<8+Z*0Udrwp@9{DDLs%k<Z2xL5
z&)Q?<@1V^Z-m3{-@*d({6=cui_+{`4I}yXOdTPX@moXBsub(3R{1qi`fT9b~=y}k}
z;_QDyvUQN=c}Vj|NbM+Ur-NE8sO=6cSHb;taQ{zaK(W#X-&=#xsRkHt*!=DT*klbT
zy9ax01a%i+kH5km?}N(gpz;#>Q0;&4tG{BDse%8if&Z&PhE)Qu=>%}$E&dN!{6n;G
z3oX>4g+{b+4%lx2yD+E8h94S=_rp<V1j>%Y^C(a>4fS8e^J{<&fY$*VQTG#k`wZ|k
z@O^_a-{E>3*Q=l!e^~;u3&huCNG}6YVG;IKXp8y1dY&uhd%Z9cY9L#G<PrQa+Id6L
zvB(RjBFhttI5ZLY9ZzI+J&@P+fDiOQZr20ZT@^C8TI7J@kva8%v{lH%dO+eHkhlZ#
zo}T0%xc>(C#{pN7$zy*BfMuM$_|mM@RYbwgcrQiUQnc-Z5|Jnoh_?OFwh!=ow<_%f
zisaCO3iPvibueTV0tf|!0m1<h0G5S_!ZjKY1BeC0155xj<eiM~DUeYr>|PjQ|Aai)
z2+LySM>e^$(Yp>B|GPPQ1H42dyhJ0sL?gUJBfLZ-yhJ0sL?gUJBfLZ-yhI~(bpgG<
z5&9BlxiWtI7xZKAeP{TVucAdczTUQJkM*rfpz|u|`w8@2L8%9zuK~0%yMF+U)<J?S
zo?w>6tSSTgW){Hk)Y$OU;_DTBW%-9Qz;l(i1~zZZ1K-PRmf--&vOe(8R#K2i9&j(?
zJ;FW2Fig`-cVgUiviSo&?+;iMR1b?|lw7k>@(bS%n<EQRP(AdVjQ*60@mrXovl-tF
ze7z5h%ix1{VkKf1#;)D47#Vs#i;WJV*I&oiQ}`N=uWZI2#oO^28<rb<=H*X5s=EQ~
zLbh)tBqE2U+=NB2S>#Rl{G0IkH{tVd!sp+F&%X)0mw`7Dc=f<*ARK-cfh@E0W|yAG
zff<l(zHe>7Udpr9Mr)1rTm1VM;F=ZQ(fX&g9zE*6JRsNR!}`#A57M_Cz}{&6qxE<D
zm&aeBWgO7rV-HZ<s-?#jL2Io_;Hkdlnccyr{>KBolC<Dp_X3UoBN_r)?ziA+x%=Pn
z01I?vuhVj8fAe=&)O*nK&01%@gRz1?Ak*8>&^6&1<?ggD*;2<=n#ph<N}aZD#~moa
z(|*98z;T}a2Is#$gjUdZAA9^~O}DOQy$L&e&|-D=Z|u$gAS2j&3-3%~HX56)*^am4
zwY5I2A44J^31z?svV7Jrt>2)RJ+OXg{o4AS^(4-(tRLa84L{+4oi((lo!OpXf5I17
zRAc)xZBarix8V6&9oD<RTLUb2ao%Geuq&aig>RuK?BOyzqwN4kA2xGTYdvHA)%qFu
zKumz$3}0CP3Es|G4}+tB*=s!R3jXU_bOhQTpnkJ#pUelS{0KE_te>=ChG!+#N9`$Z
z`QGsk(mDdTWBs`08$3G>few6YX!#=C;T_wF*5<GtK#fLb?P#CvwrD==y$WA=**1T8
z%#F}nkn{gP9oB=O<gRs33lf3e7Rk1JvEOx+HD=~GtQYMiTCOb;X}N3p+V;+RoIN9(
z|9?7=!G@p4yux-s>ugT|!ASSmL(pK`Pq6zhQR6P=cD4gO?-*|}HVwCEN+`faJB+UF
z4)j~*<IXW((AEwxe%p?Ywd`MnEA(>+wcA=9sDSMN_un1u?HU*k0aJ~=AF_IaL~QzQ
z>?j}RL)znqFS?H&Z}UCY=dH`F$fba~Ywb(^H_xbduVb8Gz0jH#>%xvyfc93D!Q0$!
zktb^xD;We{<xgNgg%PhF*IDf~)}B5VceHL77>)vdXZC?eh(D}L+t;!`V;+G+ur&KS
z;mV>B>kZyMY%&t;9B-Swm%Rp)E2!rCf&Cr3w%2CsZyoQkKFsP|==i1OO>6nJyls8Q
zM|Ai2-{rP`{lxo@7HRVgXFyLIPbZ*ZnrT63iy<Cob%K964-MUKD>cRk`e}WO?ht?S
zu}a%=tQEcoJP;^qX_fzi-YXoB^9Ht0_}@4%qhLD#oN%(g->O91&({7Wh{;)0ZbV${
zfapICv$q7Sm1vOBOu>wg?F{n5ic)vX+<M~l=l28YF=OnDIbDD305V_)&<Nxa*dCxr
ze&0YezgHjzdjr;DcDEim-=5fKvja6gz`lVI*f;PQW`Un$_dpT9dtfrZdw~5WOM<-w
zdK=B8)txUW!7t|?duTvw+e6qx#Ug&jv#^hf-LV~lE&Hk1Um9lrhnQQN%EJCCf_X6h
zZxBe09bN!$oIaQ*1vT%m!XFgDd$!B!$%pQVpFJM?75fu07ZOfJIXm$SRZwp~87FKX
z2Rju!4kdJIKefoPXl-Xp1B?UvNpQzB&rT!wGNPD>=bDxG#L4!P3A@S!$+O*Nf`(k0
zQMTN9p=~Co#~mK1*>bSoKvDoZnGO0vf5MaS%-#t*;P9(IRFi>{)`u2!Il)%(+jz);
z?RX2ozk%2dr^7oPzOY}Zx`HRBUH1RD`LwS7n0xofylZ*o*?eo?p2Mzex09Xf)>jTZ
z2`AfSYuB9&W%bP(5j4YkqHr<}*opnf&F>g@PT)Z}-N3UON^p2598A+}U!a%mUuLE5
z&>H3I1tG`tggsV;W#jT8Ct(jT>n&p7?T@{Buk!VU-xEYZFQ>6rj_o}C5xeYu!mhZV
zv4ih%?-<8wUe0I9W#D3ZV_29Ss{jT3Gi#5v#dspvf42}{e!wXvtd;~%LM@8=|G<+_
qS9r&PKPT+UJCB|9XYre$i{v-*JAM~-85l)8jRdsL#nWlfDEfa*h@Z9q
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/fonts/titillium-web-v7-latin-700.woff b/WebSites/errors/403/fonts/titillium-web-v7-latin-700.woff
new file mode 100644
index 0000000000000000000000000000000000000000..150e1a6b698834cd2fce0643b22e661f81b79b8e
GIT binary patch
literal 15744
zcmYj&19&A()Ak8B+}L)q(Z(BNW81cE+qP}nb~f4Awsm6X&-1>|_kDj~Q`elnr}|7y
zRdw}r_mqo_urL4w@Kv~d0SNz`Z3(~X|3Ut#{r^QoP)Ha608#zI(Eme7fMXF^8HF#*
z763qS0RYGhA9C}5izp}w004-`UpysW*Pv*$86{*C=otY3q}VS^_KS2azEwmSSm}MW
zL)!kTM}5&?ZTIw+iJrq3hWteUsDBC3#L~_93v&ekNGbsU&dUa!@JLf5JwpJ1mGp~;
z^&bK!9h)@$0>6H0e%0~5i1b?n=#{CJ<5xRYPXGY)I{*Nd+bm7EZE0ih#rG@nOSb+m
znvGHN#kSIO{kkWI?7wXZK^Oo6)_PV(U)UE8BL3CBl9Nth&DO@j@k@rzFRbkg+i;of
zhO@Od`r_gKx)0#nKV%9S8T20w!hO~LDWLz+=+Qrz>#F1=Sfmy|s_)L{rpZxv$E|q>
zztx&>rjzViv;QiT#agq~n)N^y_u1c+J~`u`0A8cA=#_e>k?g=%vhO&2m=wN?X-)+;
zr?DWeMAY%=(DiS1$(X`gVR~hDf0qf*LY^hN<j3c!MZz5dF-?-3Cu>*L#eVd;4Lgme
z8%sI7+ZMIKs?QCAx>%{1tjBPvdT`x$opp{>N_3-ii+pgi{%M4**fbZ_m8>;f|Iv2;
zT^WHjN`ve>71O0etyis%tzTw^0F!`*;$Pbn+XY+oL9DQHg1Gp&$y1%e5+#lp@!Hk$
zK$;upWKuQQo0WtM`9@vGa4CEiL2o8f4V#YquHH@Et??%b9-aEq^goFU8f2nZjCB%O
zay9jj1gAO^5n`w*00Iy=fqpSkCXLA5c-r46WsRhM;iM7DcNkSzl&e3*8;vqeM@W-r
zvk%TG!U8gl8IRhAxvcFYggQ|qu6Jf*uE)y@auj5I3cEj~etRXb)YF}qXeJ#DmGGi0
zP*4_pGAOjS$Om44uka^kz3{?Q*7(S&eHOM?rq`>V@-{B&m=^TRDo;8yu7qJ~-RsOg
z*N$IvM9}!|DLlfnXi98oft9hrud0guSi72Pf3?0t5BZ^<LW#ci14%Qy<2PCrL`X-^
zQI{Gn&zr+$8oR?}+HE%Ht@I(0mJVc^8CS#vt9P0kyCIzh?AVaL+NoRH2byY_l4=xA
zU3Luoa;VgDB<*rI@`Hq2u)Sg~;~lb{4-#8Qhip*|HcP1xUb7zO8fPs^N390Uz3JV$
z;alc3+lMk{v5CO3Wl~7h&3mkPaTsgX#QfwTQH(YZjBF?|Dhav|d*U>;5Y`_#zdyF&
zozW-<y|xq@N-yPd0qXO5IO#u`?w)SU;yOtmM+(*vnD)-zuHYNo(gG9<hjfx&TL!oa
zElgt54AIl@d=xIX;Ms4o#uo*g(T8}U+$@g@06~-j4En&50eN@c7wxA_->Bulzsvqr
zlsgTmMwB8DKL!w~@zF06XF3KI{`V<5FkN&hob_6MogsB$>{a!XqN`VIf$71=8y*>W
zoz8WL8nX*+7N^Idf0FKFjf;T5$OY;T9#`jal8_EP2BJ({N<YZnd%eR1&!keZH6V34
z*;~Ig#2TN=Pu<2w!x>^v5jVJX(fqk6(F2)+J)uW7%VvM3<Rc1~jZB46v)P2S93;0K
zMz<7#7XPoFCFR%$4(t-S@DW^2Dg;=}Wg|E&2b}B9d!^6&t%36eeX1yzEr;K(Yn`t8
z_Kp$B)!f2MkJN>}UkFw??=ny|&Qy#{I+olwEtwaSl>hXX_TVsx#5E|==nO9UruIT#
z6=T+g?~P{z_qw<6&|G~^F_a<TLdy7|jY%FaRw=DVzoH>i*Is7%ci#^Bor~jNQB^h3
zrgda&z*zNBSPfvC1qOFH`91LpD!C`F@VTO$!~WE*qTZwJjnU7#AMjt9=vB|)7Qi+}
z)jM%$;H{h<6rLBBh`iO=R<}9C?YV*IFQfXXqavg+%tb;QOB%m=J^PUEr@ASA&sK5!
z_S>cY+obM=WG3}+H_$7OcPpSNWbD?|o@Q7i$xYO#yNK~ISkb<^v*_7Lr@Z|CoLTuO
zWvs#}P?NRb^sZCX+h^>PcX?`$o&bVU5Gfofq6aBCy&?1Je>_~92B#J&qZUh}7L9C|
z^1lxGQ;c;oF)FMcsNE{zsq|9uU!QD_aQo)0kKr8Ah7W(pe6t~V<PGHY4LPtuz#l<b
zl~Gstrq%=-QOFo+1LUA9pN5o7dR;nrvc;TuFpUgyPgr}mf3+4R>-vm6e3pN|jjg5+
zn3zuynvCI`sU#7Jc6inrU8C<hC_1Mzv4K$5M^oMtep9SUuGI-=Oe_FR((^y=2>W=m
zEqQjCshHJ?!k*9nzE-P6^WUDwb#KaCGxqep_y)*EG<Yqwx0l6&1ln>Sm<ab=0K+;}
z_e>*&8ga@)*ewg=!xFj`L?1KDY`Q%~N?`4~a)S1EKacuuVJZiIR1QZyjcvqi$S3CE
zqLspt^l+?HH2$lAZWs4l{3ugKo<A+JTE~$e^|uQ!44dKPg9K10U1MUvl72%IGkZ^s
z)GA&yhxZ?IW6#Qo20?B4nxZaLoV?Bb8IfC&8n)DnwJQC>RDWcnVHETJ4InM-_o4Yq
z-jv-;T;cpgVvZC~R?ZY2%V4j6?tj|Qu{)vwkBHDtu3x{q4d2N53ZUj;G8kAKr~Dg0
z2CG>VyGsOn=6-lBl=9P_*1}7*>fj=5>(!n2?Ya72G~Ya_)z*|JCa66#H=42Q@Jw@D
z!hK3~W|veyD46&=bsA53jk`Le{y9SCU~qm$$TG!cdiBDlnNB}lflitxe#}@%A1;Y|
zAG^yiI+5MAr0|%&vRJ|s_VI6sCfBeDG1Q)l@X=p<wJdjhZ)iG-Ei=TPjVsH_x~8a*
zCT;#7fj5_G+p<6Yua|oiQT}HCfvCiy_Fr302i8nlSgZt$00Vy+1~1`<N;7taC3TX>
zQ>1@z{^cS0WmfqLG~F0;23(PqU$7e&#hcxvOB<Vi&YrV4dgm&ualRGYuLhcm45L^!
z?p$EXe4BXTiZpu;zJCv|6J00Rl<+i&!wA|W`ijKSm(arwV?q1+G(+~c%DQCAdMwt1
zGMgyNH2-!0NvB6xrR@K;JFjjDev~H*md%hrJX-m9Df&XtBKVPQy_Ye3dtmpeSt`)*
z#Vz~xzow~s@?Jd;l6b@Rwwc_Sj*0o$2iOxr_EDh)$Npx(CHaY5@N;z;)1HPs8kb<<
zsY@@vmAq_d%u^DWY3aimvyt{TIh$SeaYTsbaIcknC7>A?VFyho&qM#wZq!<g~m
zDcI5dm{sA!-$;QE6%ly^Oo#zR&4(Haolz6lrkkX;C9CdVXoXzb<<N{Vda6^nBj>Rm
zrfo&DsI;PecgkLhF#DhIl`ok2A1lb3O<J|$xok_HwMA4iD*x9Y*Y664e61PY+$(&-
zCA3}Ac^MqXDDSL~&v;xJPuPnePWwaEMcSDI*~mI;zc1QNO2-`v-s=q%wYU{?IA!i2
z6|NUHO()pcyZ#)HKkU`q#gN|##R)7`KO}i`7KD)a)E%#XsxjA;T+MXlX)wFDTurH%
z;v&yjY#vwWd&N9-F?uMn>LmR&F{~OpzZF{3XlzhhAviUv^4l!Sqn;8ob`n8I&i6{`
zfnIeE{F(MiRY`H{nEg&ZG*R|&N2dQe=9Tm@VENSpevO-L;&K#dC<3o4o@CryLqZB>
z9zE)D48kAglR2f*y-d9mFAfK#q&)IMy{$f^R@wH@*TY#3FIkmizO8tKPLk{w?0d_#
z9Nq6tQ*fj_+}yxb<Y2QSUwDiZD6M!L6jZGVaLzajFWII`#=v-GR#NRN>S#2q*VEYw
zYllYIGSESD_fHwQgn2n+ITt-x?O)g?K)YnjZ9fxD#pwGSkBhX}ejhIpUTwT{u0?1<
zu`qFjFPXy>E<o5a0eW$~mUvZ3StPc&ENgJ$Z&bXFEdbyK3E}!=;Sxf2_MsvNDI@!S
zNyc7@4O565&2%TDG(T6Y{*Aj8+{`Mz^L~r|&}+?{L~BJ>*)i7)u&~3c9$~E9F`&iT
zu%98~_$+w5U8uQw9=-Lxs21L`!s6DyqqVy%0cxg-&tcR(@t|h3KUxOE)nh0nm*=;!
zl>?lQNzZYkJD>7HxulG04mL-lZK{(098)%2dEH+C?`zu9g7Nrin?6ph8t<7~jd*`?
zt|DaKZ%X7)#)Hwubz(l-iAZ}wVA<H*<<2Z=SRY$^dIvDnSM^NQbNDWhD!=|wC^=p$
zoviuDouP>OZq^1wh&g?F4n$M0YD`~A-FFk;?eU`NA%XR(GD@xEV*GbhOQ1iZ?JyDX
z&^V*>%bGTlXqo?vQ%2{A9^k{A+*^muRt@nVpkVJ~pkZQSy0ylJtWkNHtXD2;5X<Nn
zWxD^2;kb{r;8s{BCK9fV7&Jx~3*V22l@5ghR-y-a+)DDL6ZsV;KT|`LT?m2MXre)n
zd3_IZisabQu!6BB;x%(36peq=;)skVJ}Zs7f(Cp3^-E3as?;uQSQJ<AR{9oY3|nVj
z%=}KmOfU*8d399K)I)pY#C!+RkC67-OoQbn5vD=kRB-hW^6oZblO_fNJ=HK+3*0Bo
zIGQXuH9sZ$5GgDULOP#$EdhLmi`RTz|EPg<_z)i<hL5S_NycN6%w#??^1~Rb&9ZI^
z(P2WLX##xjyj}#Mi-z^;7mrymGPrXv^{XH~G%FZn0;LyUV-vTRDDDe9UF9RDm}YYe
z#Mg^d%H0+3K9{sJ%nzG}!i(yKr0Z{CBWw+HN(vD)KVet#ldSUX$`KEnHcl7|%!+sv
zu$tRubK;bK1Qt2)mYH~!;wLf0yQBXiTk}x~WeQMqM(`V*0$Ex)skT4;Aj+21sx%Q%
z?usElBtXv44v2{KmdLMXE9{kuw-uivd71Fo+}*QXk*mQ4?F98O-3&@GN-(h3v>$Pr
ze3dw%Ljs{L3<T#IDQlJBORoVb5SM{U;`T7yWPN*RZ&o48hAmoh=b?*Yr{7?3PZXX|
zacmG!U3{pWSQ=)XB!<SMcjs`$YEI-yyukPK%d|ZGQ-B*AAItL>ET(polMeg+>J%RF
zhcf?ldKcs;mcPjmB!JR4zvXMv_n_FJ5mj}l{wauLGKEZ`kSV!?agYTDD3lio4%AE&
zKq4!g<s-pr9H-$pA<xhj9y7=^`;(T$GSR?CD^V#sm2RmYAeFunS9Na3ha*y-gCdQ!
zt^FNH9`bycg7h&{8;lRenOf@*h{A^93bYdng<=~NyN*9kptHq=@&`aFr>3PPe12Z5
z%Ud`mF5l4HmYWXFs@+&!>Y}_)alMHNDZx8M)s_`iAvuS(yT3qU>KmSOq9`!Y)HZ@?
zocDK?bwpHTaN@hVKTrIjSo|m`&QE5YHJ_&nhdhCj>~8znAPTz+9iH#;!W>na)Wx<l
zGe#t$s&<5dE!zFpN-F<TEd+w;TN0%rT7g^QxSEtFC-aQ`T~<&+wX@*J3K>_2deBBG
z-UXZ#L;v!oNit6zQJR;6TX2qYM85E<y>0W8UW=<(7zJf`@yRk(d+DisxAWUbGkbV4
ztIh)%3)k1YTVK~uS9e=qR_~{QuD#tYwBGi(7|j@1Bm0svJf9qZ?+RnRh~HQjUAWhy
zu#YoX7e~35yItfa!*#MMn>T{7Q602@Y~>@*j1*js)nX|?1f;LgbfjHHWm3!a_Hv+v
ze#^k2PPHM5K&pWpNm9aJsSgP>-hSM?ugarOA})yvWn-<ckRng@;@x1blK0d5y|lEv
z%)&H0{sy5s{CJ^d9y05kdh<(816|{{p~euuBtO5h2r7R+zdjrRreTIrhSQ$_kZ)kP
zwO|Y+ktnBlmm|5oxw)i+@vk+(etu*rbwYlAdW@pcK-f7L!lK?@Z~)pj*t~!KPgfUI
z-<S{`BtB9%JxC8Mc2QRrQ2z__6m#+Cn+dZaoH56+W5h|cf2e<=f2M!Df4YB?e}q6-
zKeiAVS>ER-7N+kh#?MNyayb8TROMLNSdfZFLFMO9;OFm8gpZu-p6#oio|?~Y_u7NL
z;cqzjm0q={eUabZ5s(Q~H+k)^eoWH}f&zG9nIHdI3;9}G`uqeSxUM>~L#W~|wIA^|
zocBU58V3=co$m%Jk&2>-)<Vhcf)beu5Q<?y%dtWykuJ!_Xl!I;X!qPd9L#E$y*9a@
zQo&vEHgqIW46xNR^}MnpivNHj^2sZK7I78e;)&TDa%&9_=s@{S6@%Lb_ZWT)B>=H)
zr-~5-+A%(`2Tk4b$C;;*#h8NY<M}9uBoUjR_6{;$aw4#B<=#2R@rBEkadx(><&66r
ztf_Kyz21!le`k%FmaV?PqV^05Un?LWVDv911C)U#d0m`id<3)84b65|w=WX{D5L=)
zhNrd<12|V_U*wfmC-ki2lQx|zFoa+jGJ{{KpwjLP`B0LrQU}#iYI@OBqAOi&p{PAs
z9Vn)dY<yCaa3SzMM|+{czH->=sy0r#(sdZzKFl)k?Epqiqw+k|X;LDL{9cI>Xq&Ib
zjw~VyCnw$c+v-jwo?B6nFDgv#r~Q0Y^Rp9V%hp+=na@M#MZsyzw6Miq{O)dib|}x_
zEH7zP%FI@{4Uf7Jqf$}0j7Uywwbw573!+zWA>y|&BEd5k97p?2RTvPGP1h9Ub5;uT
zDNDlEcaRj#8WcxkN}+^hR_FI(tJBJ+8`tF`d&h;Q6;6rjvzpSeR8JrGtkdlDc3i1o
zE8ebp?~gvWkEU{=vGv0t3k-Va!<OnAow!pvr-&iQ3-0KZDBB-i;fskTv?So7AY9Vf
zvHHGHm;ePMPPaqXx82NT_=J-Z!2tWyX_N=e?+~{sej?u9;`w$Rj7wbXa(klDTh;-2
zub=Yj#-?g+O2_ItDNC)Xa?-+{MwmId@%CuT@9Oj~%Le(mk-EwIWaNzE(`c(#)_)hK
z{8L}Is!CHk%b=+W2RJbEF~Z`7DAYq-AT&V?dPhBUOSjar>Ue6J*j=(J7FQ5-AmO_l
z!cA0Clpduo4c0dV5r{jb$dQn*g?`UpI^;lSb7H(nUEiH-uQb3(voQ#2le|KYcwX!{
zUg9J_1W4j0SpL=yT=<z_8yT#m13007xEH&Eb_>olyuv#051^3Q)wmthxQ6l)^M@o!
z?W<Svq)6sTV%HX=6ce1HnC&PWC01|Yr)~MQz*r(R>2D^u-e%x`?rUw+GqrV8<bsD`
z)A{afione3)!<A!Tg`75t^fTGu)5A-8qwDAiEqW?E*SXz$@=-_H<SZ}_bWL2G4vQf
zCl|F-x<d+ru4klbDeu1OI;?d&eRcOO^TYx9xv8q)0M?za<Dj?FjXD#k*>N(K9<4?z
zT4K9P{RDcV%0R5@ssBRMy)hg=xA)+drM7+B`p!dNpxyrVo~)+8xY|OeZMD;Jy7*cj
z99)?_{AWeXvA6E2CA-i+{vo+=Svil0wxgq$Re{RDn=EiRkM&rkV(RpFg9sk@!ER49
zp7-|ZPJR8P@>7%Q=O9X-^r2LuSfV*1NLLa<MPM0n@)*I4qVH#Djk!4NM|%^AOT<Rr
zY1P!Daf!@h>7m&Pd>>etjLW?ln%!T27b$0dNna<*;KVrfd1b;fQJj-wFj2gQ*+a#>
z0IXkyl?iu2QyCUD3o;H?r<=fo-lpFTDXBVtZ%x~aT~7=bXzlY3?yJA$?xgx*TrCc+
z?`6~@A5;sr@d~uLHIfM<9wB=s+1?c3UCoZYw?xITZ)?F0OThdg{5h2eCr!m6+flkg
zvd~L?JpDk|q1hYD;4YiVR1+j$-;kwZ(|-PElKJAZW;eKumR;cn=jKGK0s|dwWv&>l
zN(*TFJi)w%)*ZCF84Ou719ft8YuS9hBIz*fB(HeuyEeiU;Qo%8j%4y}-N;vZ82N4^
zwtIG_&1uObK;=rPX)j~x=w-gtbwqA+`QeBbA#~*O=e1QigVhAqR-#d0FcWz8cNcV!
ztZ^|n`)fi~nQYXpVb45LET*dsO3B`V6|D72oMdN1{B`>1J}W3eUr7>}C(bvG@Hg=3
zlIPj&t6c;{lIA|C+TuEct!MZc2CMK<{U^vvV$JzQ23Pbxh&oU@--?z;eH(gt3qJFl
z;Iac>dPqNA2>A{%OB9?(?&h60o<c(bX|~yr8Jq+;*Z^rUg}!K^w1sV30S5lQj^Xvh
zdF##Wc3bnbY@I>8LWHSqD`PA7{1xS6Q|BVok@3Zqk+W!Ay;*jOo7UHp3e_ZWXz164
z1IHZ}WJ6I|lYC4gveYK@w$*KD%oUXsg}r+Xxb5%1Bzmcy{X2aAo~E(Gcv}zsL5t8h
z$10yL1UKp=yLSh&nIP~w5*nMyO^wZVk6&+V=y%UiPoZ`ykH&Nz_>!=8>%tD+nLP)F
z1kWw3pFgyAeCMXaXGd!hiaWCiS@!Y1DQ|VEHxTa0FLe)<Rc<k3afZzP8oG4R&gnSm
zw{i2ZK%Pf!Z%V!<i$~NaC&1tj?^BGNz>`4RN_jb6eX1~!4qT*4UIb(6<$L)bcITH>
zeqvTu&5@avf2(#e5IKLPCNy={_^@(!*(&Yak>-_m+OZU7I!dN}3oa0Wj^&yt9zVvy
zn}oC1pu2aQaTVS)Qvg+-0eEgXH@A(}0*8e%45K<=<H0DDB^izB2vna-G!ocK&n<Yh
ziv@Q`p^x$d6GVv@2|9-NSmhk+w;vB@X?k-&c=x@Y^nSaj<>whX_ztIsZ;U4|tjeF9
zGzM|UJXZe!EizIN^3$%gPlp!0D;11!WmfJ=LSyV)?A_ZvE|Q3qkok7C?oNXl9LNwD
z`O0nx&qew1K1&wpPX5Fm@q{}uPBT9ns{X>2p5srNUrMnZ;3R{mYJZdj##Vi7JL*qT
zR3<cj=!1rO#he{<x#!-^-B)*5kW|l2O1x2D>!^H=TUveh%?F<VAD<wY6i9H__(bqC
zl1(sojC#k+mwy3{>2cRXZ<p)YMb*9l0k0GY#nBdfxr|_83@(MmZ1eU!*$&l0jYx+N
z#Hs)+I`>TiYv2&*uiD>(2V9)#MVx))e3iH;Ho<-f4gR1fmWDgiko@H;x6b;;ZI2J{
zb1+YnO&S*8H;}k}Eu(NN_w#9{*4)%pG>CcO`q>psN&Ha)No=)18we$d1AVeJf;MoK
zqeOTg;rPcDEE@xwY{m3;!PKFQ^R?(ix;jBGWO!e}$E(rxR7;_cjHktm^Qpz9(R*#-
z{-VPq_n`ZAa9}3%Mq+U$kisx(K1Vao8X8S&Acg+^(_zoO#b!@IW@e5+r_Jjuy54uN
zMQk^tx7|5XYPV#mPE7VPQWS*A8pqI5;|PIH=}t6%FeiBN_0nU%N-b~qtW9^^MN4Z-
zs4$h>j0O>zkEqg`G)PSYMiQp$C`m8$z0>UPUx)e<*J8NKr)@Czm#jQSyYql5g(dX&
zEP&X++Y3lh9U>^Ja;*2tqgExn5HV6b=ex|*#sY^&!f&kfm1LbRw*@{CsTPA-7Dw}>
zA!Y5JT(956Th&&zzwQ=|?*B@0bSp#|$|(qd6h$hUp~pdAFANMYx765pCLS`T!rTeN
z_Y+zII`G@2L*|e-b=sLb6>!(s-#(I5`f~<ntu&e~1GbppNTn<W6#D{Z{Jw|WhFqq$
z?oBV^qW4d1z<sA3z=IM=*baLmdLylc4M8t`xja>%{ndCjb#dV%9GFs?krj%|^Z^Ef
z{^}_HD<9mzcc>|%1$KR=FYDXK(+JXuxQtFWO*SII%P~nRh^6&FfH8@5rJ~s{^d4Lq
z0(`ucW~+T-C|i<6?xf}DSS-p-5u{U7jA;X}Yd?B0Z+dS4l|EJBG*w@2t0GP(vb5QN
zGPb|{OIRTjEIU_TXNgIqH!|)P#=bgcq|q)sW)Xd@r}Q2Xpde#t%Y|Zp4p#eNAsTf;
z55^ziHXzHufZI{R_S`nMKD;PIfP;$Bh0%%|)beWG@&2mA2O+4Y8)keEC35mKOdOjR
zn9BUSV7X$)+K%6e%{%QW(w#q7r<UG7PKGHuZE*Z9;&6y1FkUgTxrMTi&cX;gwRhBD
z09J;}$QNjQr1dN6+CH=UnvF|r4<fB(P*cg{ET8Ox>JYa6VT;zYg>Wmaz&|)5%-=Fg
z-iDXQrJZZhl6AORH0xD(BG^@p)BZ=&%P<7;l=%<AZ@7)AIT4d}*kF=oT60aj6>C^O
zj*5@yL|rHys7{bRyTynKjy{uVoHgroYy44qk{P11MC}5R(PjJ-5u7LHP3M$fdma}l
z#t(l{JJ=grCO2VNYR(CUsc)idcy^LDYxTf8z6Xjke}u_XsS$uSeoPI6(B<kCP&%_b
z9Zkc@9Od8BCJXSF!5J=a9?rq;p}C(Cnl@7zPDSZ#`>Nn(a!1Kh`E2o(F-ywy_@zl9
zkCqI(4{Cr_W?w(<8`YFb=W$cBvh+Ns3wT~wAN|14%pp3$R`B;A+UY|3t8jZ00VS%W
zOXU@;M9yzuGK2Kjn=}Ci{~d>@r^hq9Kvt%q<kVd+<rh>(J3QVkswPEK>)l4+@345v
zZ^U(RH1Q&#l9S3UAY9|USmfx_9dJ8tQ1GVA{BY!48l-=ktZSm|JvJ|@#F>Va?kfNM
zQ6wm1VRpf8g3(ynwg>KyN9Pxf)sc{}O=NJCRO;4?q*P3N{w0RMn4@c1Nk26dTXglM
zPOo1d`>~zS=fw?T_VR*jRSo}0!Hsi&U#jT}0vwSoWt>*TU_5Bmgud(NjIMf5%>f#b
z0T~6b=$=V-?E?{9L|EsNg9V75#3M^Ky?${@ce2C@egyu6QPu;M-`UkFQVfVS%1gWG
z#tq>}gt7^JIAr+{PN0oZCQ=uywn3s_WgG7uXn65QcEh$=ZTdWP0&(X*kM_7h0lxAM
zimk-Va*Y&1kIN(J%OMpHQc)#m<S;XT$dBt#aw(?i<aBjb+bL6$&Ba&52gTQGO}ak)
zAmgU5F+ps~QPj?lEOQFm1F(>Zuf(vDe%8Q;{D2|DF%CS*g&$B%g~!9pgJWxlS*)PN
zu3?=$seZ4Py5pHnj+;s5ANv3SdTf6ioGQ0YW7tC{HnOAB6xJlm7>`2UGyQP}K^0Uq
zQ}1{j{^nG%=3X`VG-NjUl$n@cDfgmSU!me@k&xLfm{P7kIDQlEHn7vig|S&gs)-dj
zb7#;-S*w;|6g&K^c6J)|DzV6+syC{Unw=brz6FM*1!LX$v|;#5bL<qf)KHF>m6#i1
zHCPODdR(q{HV?w-UWnuA&yn)Qf~gx21ajQ+YwQrUP%q}OXxXtoGcGXw#l1bqXHb47
zI@B<ytZoQqac<VK=tM(f-Q1sKUL}#lQFU0Vyjg^vxmq~Oc?Q8=U?JEJd+eOtqB}zO
zJ+596H13@vb!!T`o#WZ@b=GWXD9?NOKHsc9xw+z$lipd!2`%g##1mYHfgpfFKE05K
z1`SOW1H1gDNihi7p+O6p=1pPN<H29^t$Mg7@jSPG{53Qt4f&$3yyB>sW*OrR&{roN
z3Itc(C?Fu2|GXRy^AJZq3qC`Zc&NmtrNK?I_21<Q{$>p%1BLshEx0ZQhq1<BV|ei^
zm+NQCM{m;-erb+}F0ZH4S(T1VWaJy66x8tv0us+9MHr~_eYVlCk;mm0o+?(dd8cWj
zpgYhCj<w$WQI{H>G1tUVvC|k8vKBrDB7iWV^nsu3U0eMGb6^}7e>@eRqR4mY;PzEh
zI}(KKt=D8CGj6EF*jjVg#R)jhYLsU79L?AxtRUY#bhzJc)R6L^T+&RcWT~S>ahALi
z`*0Vgd1Lu&Aj<URBv0;gweHe(|E@3o=Munx(9WUV6WOIeyV@lGNjxuMDxHBTfX&1T
z#$h8h4SQK$JAdYB+*#FXwAgy#A-pho{&cgb!Du5hVTO*#WCu3&FS%L>`~YL8AL<F2
ztwkT+q_27bWk$NaYRcivAdE?aQ+TVhjdOUumM)eOmz;>UZw>L8ZP$hg>Ulrx>?D(C
zkjK<6S8EE;EY%e}yJX0c7Guw$91JtHH9o>wP8;Em2*Jir5mu9|5shZGL-86bG2b<%
zGj){o);H^xO6UwY`7$B-oEgp{-1@p~!zB_9n<2hWw;q4B&A2!}ajz~{87a5tb)mU&
z_<ESr_Wq^!{C0`8cYPN-i7MqyWa_F9s)c?wRfLHNP|K;A6Qi|g?-nE~oWh;Ak(Ew+
zGxz(OAN-~2+DYAT1Qkvko!};}TufXbc;0_h<B_}~07~N(DQ?Rm#(tP)tet+Cg(ndP
z{1aj@#|5uvLgNTgcaKrHs`j^k*$}qesh2wd+TLoJ$A3;>g4*q6SH&aajtaQNdL<Y3
z)Uf)&)`k{bLOlx0bg?_7zl9~V4kQIjJ@9TVz%Jo1qgzbK&-Ceo3-=&w^#@5=Nq=q>
zS!X$Wx$qaT=M`{Iz1s@8>pxT+z{(F2Fb}i4sY~SH&{ZhR!VOR4R~W;rv{|5=8E`0$
z1%<I2F<m$~Cby3?+5^)HPap$UkF&Yd&|=DEIz=$}klsC1o#}33z~`ca@f`c`xvstF
z+QR4x>FccfUedNsk{-sz3_rDc&4^F+%GAGQ_q;dLBM_ipoq1H&e8!E)H>0IYIHsX>
zZdBCE^qf4Uh)8R4fOZ|ZTygY>bP8+SS6~6xiQU2rSRtztp@V9}v}NFCKVmi!@r74f
z`;BKtDNnyYxf+63=%Y0f)AKZx>Av2bZ>&e+n8)k{w+E?L$IZF@s47}+5TC?S^t6)y
z5OU%eAtNUWanvtlbqya~X@_(z*gSw847BNWaqfO+C6!pJUlsD0s^aNp^GqmbF!Phi
zO%saL9a^qM?;qd?#!S-$hn{07ixV|}4oF)%^=j)zO@K86^+kSbVYjJux@;pc&o?f-
zb{3ic7FGzS8Zz!VSyqY9@{hS%c^||FUZBaItHl*<)b19uJ3vXk@nHxcd-*GoMPJnW
zrO{cM>!<a=J`8ltur#vL`2WR<(_4C*etXVajtsA?gmKN{p7N+9W@;dg&}$C^5Ni@A
zU>09DY`EjApzPqiGF|&0Lm1T-kSxzPa*7r<jcFK0Hq?ugEqj6Z%u86-tT8=Iovt@>
zs5xbDj_qqg+tAWV&z0>**|kMDz)`_ze4_^oSq=;RyEq1E*-a-2k)yJ@nQVG-BGqJb
zk(821E=9dWMjxwUyGX_p^<x^lL!erjPBKajedH$9ort7<7#h<+e|Xj|%0bCN2Hu-`
zp!ya<`S(r<&#C_AbSj^D;YDQ}Hbf>-LcO<T(R#xj74RY-*KAcluPiH@y!`khN(;ul
z**@4pyyF?-FD-2DBLDl|lwaBHX4J;s6p=CryHK{Dnq;wW<E{IT&J6Q(*|<+cU9Syr
zUY&KOqWecQjOY3b@ietPNAj1<X!xMIbxTpkMzJh@zX$IiCd9Tz{A)cu&mvm-o+zf!
zskc6Pg>hosa9w}{WiaW_it-EACL(z%9Uh0n^(G;IS;O3=h!Wkgqh#!aHW)k5RJ7-r
zN>PXBNcYW@Z?o{;0VlTf**XiC+}$thn?gG{{8f!8Ei>R^=n!dd1zfn8M3B@J(qP$q
zzk)Y)iL3oTFV}zcW{5XmXSG?yvx<?48Qd2$h-=j~N`!Z)*tV-;xU|fAp`v#$*~A%b
zY#g+8;8Z%{g|OgPrtD`qm=LqIfOoe<Y^8l>GTly%jXfV-R(!W4B;i;;t6)@6Z(5C=
zTAFt(*jv45z?I_ls46mw4j_TWWtWJqBvfO5a$xKq!j7GjL51lPC$C4aL><!8B|zH1
zlK7*6Izy$px`u;7;r(h&=n`L1Id0{w^n8pc4^3BysQjR=NQ~QiQ73h&^TT8P4(;47
zqEd&ZoAN$F!3fWQwyrd*z8cuK`Nn7Cc$R9Z#$nMPCA;l7CX0W0Kb%`gzkwMvOPhyj
zNSWW!j4UC9HNBQ~#(|KmBJ}%x=X$5T{pYM5G?hlQqC&4B1p)Me2;($RiSw@6n`))_
zg+HSyIe-2<()3N|YbA54$$fjtE!H2oH7kqD+8}c3ZB8!ub1iGmMVRCx+sB--5IWQ!
zA0<J(-wsnwH5h@R*I~!SN{o%9M~pktS1UxJ<SO$6w^#YlXhkv2&FxO7O>HR|^a;u1
zgRtk*i5aNTFef=d*T4tNC_gTs&qGrLBJ$3@l27}RY;mS--2ZM*W9h5O%6MW_>qzdN
zw=<op`>u}s1Y4HO@lqx)(u0`Xi<=N5E}CB1MXwa3K`4ZVc7xi~#L~V*Kbegqrsm)n
z6U(yG{8<iXzK16dv)+%Ee1963v*YcxO-4#_wHiTBOuzS6NLlz0-yqS@L4*)zz@Z~9
zg24d`gJcfFj+hbPE=8P2XdjrBiDM5p83i>;P6{b<EF`bn<b;3Ebj>^4)tlPkjlvO1
zBO5Lw=CkrEvgXVtuVC0ezprPY6&f*tlC;4tPqiI%OITXrm;bgICNCl}pC+xycel-Z
z_7X;y6n*J@1ybh&2{aH4Gua$F0j1MnZ`R-#{jc3Q)FpFu>9~9SdMetbt#%KWGt7_#
zLr266i{W+xtL&v5!$|7#($PgD+>>Kxx994{h!LRXI16aNu4ag0z!a(ohq_3v&Y#J~
zQALOeqgD%XEf6(~0$OnEf%jNyxO`}r!(h|V0o6vNu1!_u7t~7~s45KsChD0d>tWFL
zmBnGc$swul2KYz!?Vt%i7Fi%a)P`<`G0mg3x52G#D0Gk_X7!IP2ZI@)p3uR#MfCBN
zrJZkBPIk1sBhqy^*_WMkPxF4yJzV8DUw^+@#0x3L>*bZ&*cy6p!+4rO@T@gh4?EW&
zQJ??;ea%1>^e7mQ`~JOMhzUzuo5S{_w;0a_fd+fldAt!X1+s+4qDdM%@y4*7&Q0Ta
z5lEr!rQOnT+`I47^+t-<c2i|vFN{a2VV_TI`wPT$92I%nUt2V0L9})Xe^x9$PKvQE
zkd!EGm!#ECj3`jkFcxmddtb)Xn{9%P>X7L&kWl#N<S1V;!?0~)Ry+n43~sjvQ7+6f
z3)UaSY}#$!aCQlj<9-fUYK(sMaU4t$LEAhfOo(w1r&yDD*Zj<7p1?tUJ5l@a!W|?Z
zqrdTJ)GE$SRh{i$n=8H#3R$qn61Ti-jVgqt)YEm-M316bvQM@{FJZ&S#>;<h<qD04
zZ8+C>b+qOUC)YGK+VhPoS@g0U^rc0#^c0#)x(KASmzmwgrGnOCjqn&vx2p``!Y(*c
zhSZOAR8>qbO`Ki9<1ENi$o>wxF_l9bKfC@JLn$2{Opq~!ENA(QG1C0_mArL)KiDFf
zt<y@b-zHLj-bOVZ=>v?++2nCLN{)|jJ;Wg3K79<i$Vog`*@*NC5RW_FeP+z9b}i;v
zE1P14r^+sB5cp6Sx<8ZU&l6%A-lb_Ii&BDxUhiRho^-V_4|*C4KUz$g4huUQ5$5vJ
zdsUg{QKj#}dQEhp6xi@{^`5wY#b9QgZ1%8ZmC^JGw_6AO<cYx>uJ<a)i6u0bIaVUt
zf)Smp<z1(B&iRIhj5<oVa9iv{maTGg8^1gJOqlduJj;0RSI1<$o}9#Puddy{`5IA9
zp69qIrheL)eN!;ider*8W8TqDIc<@BZ&NSKJY%dFX(=sh62T-UJBct^$wH^<Ql~$0
zKv9g{QM+b0X)H|jW>F-ilWDlADij^#2tIVa)1hfiY&W@f(zLJ@MiQly#>_u$Nd<yI
z=B^CRSl3^6G+=)!70ntO&w)SZ_%{PI<;>dhn8`6Wvb!{{qx0q~^UpLq$D%OH6GsYL
z9Ge>``#seilVTYrrtMlvE7XRmlI<&S{#HKvaSI!rBb?U8<(r-GU+NUztkL)JG_tXW
z;%@Z~3g%QS;EukJ1eiyK+?5Z*)$}?bh$L%joyg`S!J$oT+FsY!(iO>5+cUk12iu&{
zCRQrN;a);>$04@)cs~_pmtCp50!53WaB9pn1j*wT6gx(DXmM<M8ZFam7`bQWd{q7}
zBj@NT%&n(yxkeZ-z?bG$q=UZZyxRiZ1Ip)ZGI*NhOER(&=YFzY-^J#WNx@E-CX|I!
zKoo52uc}qW<kqT^Q$;|W-tp9z+tkd++WfAwGyY_X6;i0*SGzM;wy&ou<i!TnYSc>R
zfQUPbOL2oJlO?sw$yXdBU9VL&i+{1ZwT=ujA%v-@UMd(Qz9I$=sB(95sOSRUqx~}m
zAGAPR108%xvJ(+u6GOc!tx;bf4t9Ugyi0aBL$B{<<eh4oF%9-n{zmbQfY~3xq!&6y
zDM<jZ;~g?gNDbmMzj@b_T%$LJZXFXkaB|?Uw*uKS{p7Zwc_xtH{G~XwI`L&30wo+t
zl=saWW}=qN#q5=nP2yc1R{Slm2J;V#G%C8NtjZ<5np8xB2AeaV1G3>f3)E8^Os@?z
z9wE@9xm2&wh^!gk__F!ZjK%2#XdQCOsp7?|Gam?Z^bZu;A)itE3@k)y5ym#ZQzjr%
zo6prrQ=~kkNAge;PtvjnWeRZZdqK_cEfNSR2O)U?W;WUK6M*87*iV5asAQLd%0zbS
zY-BP_HG9-s7Fc&Kscwn24sQ7R>9m!6@wqX|RzOmr#5G5B<`kPE8mu<jYlTGuXW{B+
z%mEk3!VXwL-dd=u7t|&CG>Q$Z<8w>Z^<PE=>vwJW#3S1u2-?_)2;Fg1q3bzpWInS-
z_`qXgZFu86yAoGpvh(lIZP@KiJ7<H}eQWXCN_Ob)>}ShvV#nmMWb21wfh>kmKkbxt
z&zJKH#uxE^U`uK5Z8XVPMh#FP)GnRkQ*;o_>%~YF5KooiI&50#ndnTA@s|lWh^Po?
z@-b<63ceIdY*WmQo#srrz2BDX*568`SmXWLv?fpp%5n2+m^CB&o#Qn1Q2VE(uI}v2
zYw}|#h+r~%cKPDbrKaZVB`9{=Z58T=4njF3mxUTu&eI4Ank2Ir)HJmwTX-3qiJ+1X
zvzYQu+_n%$_|vi2c{#M#{Cd!zevSteKvR>?jJ`h&daWNjfGzMzrGWzaSx#o~woCb8
zkY5{dvm{1BW_z;l)#zLC%t+4*Ot$M-L_gLCEBxJgSCNY(3B9-sP2YRJPvFLrV0#rn
zX0Z><j~JW%M_%4<-y`3geM(>H-CoPglup6RBAI%-Q0*}q$(%@K?fBrCZMMD(!>HQm
zt@3Y$o=?v|07w*XpyXsWtAVVH8J1{*&Jtx8YpnY4nIn;E--^BIxzI1??2H>8HI;im
zW5hn8!S5yWlM`|LMhz!kLhaQ^_7mW4WN;P68?!?61bt!INmDW2gk59sg?ZNp1$bf$
zBQ3=$eM6gaXHNLZ<o3Sfq-Luc^(n;uj>RkBJoU=z)-sn8$Y0H!34J#3VK$$Si4=Q=
zZ!<rul<XuE*d)mv6las%XB2l)r6aluGD1q#Be97UOx26Grmtm_Y88(Tm%MP%7^-Yk
zJCiVnOXtuD_u?`Yqh($2M^m>`m$&wRz>wbr?Mdjf2`Hok4OBc9v7S<cnJ*46uVPP6
zhw)j+CNj7+hbzzf9jP7_z>}o9z_WjOm`rLHT&|@sjlfl(fYQ%$9oi!X!lSq*^LJ%l
zJV(p^tYetq#BRw^SMD1+FpK3|WCduA0<`!WrQTi&UP@XQPrRH$EKwJ4{6~^l6&v$;
zxy+m?BSwcK6^BV4tB}O!^7?MQS$yUph>;PPBm{PoS(;kS+zA4<lRNiexngY+YBU|H
z>OP}i2O#mO+@N?q2)@Y!GUiw%uK34Ss!6hOVF5Dw(swt<VMAK*C9O((*w&H0E0nHl
zp0&MnoJ-&<gGMALdZ)-Qvdq|D!}IM5rQ=!K^`zCh*Z2axko%TJp<nB*Z59fYL&Ddw
z{g%|*Ix;0|DAa$tY7oQaoFI7PgHT3=BQm2z`YkPC6Ocv-&_RFVb6R@Y0nKSJWJXIv
zf51OggKojcKQ0;U4)dh8{t6DY#OnyM*hVl;HYIO%AP%3kHt)-Z-m(pp8~wciADa4*
zq`iTG!kM8V`CW>Oyx5mT>R0<21JE=z?BFCb>{OLl-%`a4#*1$>K{_qw=Yd$!A)CED
z6pZZjT(1Yav(9Na{N5rt^F_^^R=fQ{X0`PhC~&c-O46p33>LjQ!^TDiI8Te)Ub~#9
zW1QAuO0@YmOLTa;tPyN+G7x?F9a4g0^M!wwV;u|S^Vo``dsL&-)}FsALRlu&cBfy6
zal88!)W`L*x+B|QVSs+rN6hNjOOU|r00W2Z1EC4hZudXAOdx;&w$F)49R#j>04&%)
zxm|#X7$@9+&I^o)6rY42W8fs<>R-H2U-?e|DgS(X^!3fv*t-fC>D~wR+mfCfWO%MW
z2EZd0qU?*qb=4{kERtLfF|fj8k<~lL>MQq&r2Cf%c*wRTHP>4BWV6+)b@QQ77w1@t
z`|Yw;5ZlijM}TcgdhlUAZc`)UuBa1oL5Lh2fviS(0jb@%a^j(<60}e}%?{V7(Gz=$
z@M=7H;dh2tQHEK6SKNsY#a4D}@zeOtdK{iJTyb-q!863o9TBoDL0Spqv7d_5QKr;9
z@<?H;LGCD4Ro$9vQir*n&ZG0dd4RYnT)q>2x&`l`+L>$d_x>i(Tro<Lf#o9;@KR~3
zF)k+6{Bs2Tf$;|T11JlsKJU+hz(_tm1y>!cN$R@uS93Xo>2>p<;7P74nre{p920We
z3-a)B*FyWM?^|I_{;}jONF+K)6edp}nC7VIauK)hki)M(=N&o;FG6F$C2+l9g`pQ8
zR7(o-EBVzf3_Pp$-W)y<M&=~(%|yw?I@wY`qZ(C;m-Mdfcm!ClHF=FSaG_60lvMYe
zA0(z=2e5-E6Tp~8qn^%FCWsQ<v$+<`M5iVRd6VSUC>=(l#_~GGn)3GC^i=KUNz$<P
zg)ipvuN7)yBh(|*jErRgFZzk>`@>^>`;tzKO~!fo3yI!>buE;nayn<C^U$Z`UFhLE
zyi8#72ZZ5c+R<#QJ^SFnXFe}$h(%&jg3BN;xMKRE9APAM$U^!|OS4Qz$YKKIa%m2S
zG#1V$ppM0?6M!Dbh_4Ji*HxiDFvR7b06=fMlzB^^<v+P_57G_)_{G<8*6MS}n<Cby
zXlVSCLM=zCA6+k_{(V{O9Ml=UBa3^O$Ee2vx;0#r+8Ws<wxgfZlc*bJEA#4a%)ZI3
zND!%jcV5*`^<|n&MC*ur(LqIhp1R;=&2tKAw3bkep)2I%KN9do+Owi&ZH}_-<XtHc
zD@h4s><9YxXl|jM$~^R+vhkEdiE)4IjY{m5+)Ca+vG~}(5>LQ6``oT^$o+$Km6ox-
z2RLjCyApKEm8E}f{V`{AN_N+NFBMZqt14ra;;iPL;W<0G=W>_oir|snsw9{vz>3Vn
zGK=gKb}C3<82@FlYK-5|y|ScfsLkY~kyd5C2xXDxH0W*)ma&?4G3!j?(dpIeeYq^H
zT~fg`zOvitWX0B?@%Q3H+L5i5zH43^)~4=pWoqZ~Q3gUkmev$o5+)j)&7Um~mmJO_
z1ZCi2X9G%5D8G58*VMz2S9vefZmw0Qlb8ofM~Lx9w0Ul|DRO$uVs6$kW_x6IfzEP2
zs!89FEz3G8!eGNS{u`zb8J4KiYyccl#2ECAFAOv7Uy+VkvpY;L{+>4og-oBX?8krm
zylbECRPQ7JRFZE33f(~$00tm(1Nlmv{JI_(6JSlthbpx6W!F+XRK1Jgwq~36g($gd
zN%KRv=1D-SSU9z2yF2W%ua;-nQoV26#9xUi7a$r3eb?5I%CozfGlq@<aQ2k0d-6!a
zqT`9DDusZFFAauzel(tZfQ#T+EK}$5FSEMV8*J&=i|E9;$V;e(95N|YJen7(iPozU
zj51@P`9#9Tqwzk2Tv$ELX|`=mh8iN-!EJp^JJk}>D=%_MrG|pcC1-=-0jwa^=y~F^
z`|Ia;i6q)@_fMIZ`dEo}`gZaO>9Z+LubMMZAq59_h8L;|GE>F{Q<k~Cvk*rSA&M90
zj*pASEU%l9_X$ha2>O(iC)fRIyJE%FW2p3^WCk`Fu0o8*+t0tp@}%O~hNFdwT`8D<
z^I0>MVWk#_Y^HwNC><B~m7|mhe>vaBRpU}uW%?q4fr&L74<KK{l;Iy;TK0kI{}XI`
zH5x9ezBZwaU(MdDb>_ddqX15o`2WsN6Xz;rIOB0Roh%lp<amQY!eg=O&!^g<kV~bp
z8Z2hI@x!9isx|8`q&wlTTCFr2EM<Fr`;N!%ygQ%ffI+9#=DfF<<$-|D?e?&{kl{kW
z<MsTox0K^Uq=zKOU<WNmWrn53?gk-5W|S0+nFavw8<3~`N1XRX6XT9CXRUgxwL`<~
z+kJ-)>_Ty-qV*=nXM07nIm)#(R5I<(KMF*1{?t?DO&*Vjzq{xxlpSApD+IPIpR5<!
z@iLk%JAeb-S|09icZH*IU?JXZw}j&aJ@5BhyddTfFzBR$rM7y+g6(Kz!i}oH-N^C;
zO8$7mNBk(x#fqsgiINw1OjiAwTp|fZ$5d8>n*_pELI5T>05E*%O~a~H)@$6XYULa<
zcktlq<t-PF#?m<bD7TNf4}j|DyWW+0g4Ma+RtUeFO$Rmg>?(#nv--yP*KsGY85N(g
z>Ydb}DYj`1fy=aC{W+Uc8Jm=Fw}4r+A9T#7!7xNAsCF&raXCEhGq+a{-P0FzixS`l
cLaOK2c)oE5A@|s2_obp%kk6o6@F>9l11G188vp<R
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/fonts/titillium-web-v7-latin-700.woff2 b/WebSites/errors/403/fonts/titillium-web-v7-latin-700.woff2
new file mode 100644
index 0000000000000000000000000000000000000000..d9a6058aa59ab5dfe54122919d46d9b0d92187f4
GIT binary patch
literal 11720
zcmV;(EjQA4Pew8T0RR9104>M>4*&oF0C5xm04;6+0RR9100000000000000000000
z0000Q78}ZB9D)c2U;u$c5eN$TWZ6{<gHiwiHUcCAhadzX1%)gJg<T8>8!TQ$27-+P
z7})+IMG<Tq=x2a<6qTDnv;U9DjWMuC(Yq%lCn?CPEOy%-n4BY{tY){3hf717dT(xe
zO~VP(&@>+;4kxD2dw<oG9}1;7Kb#;>_-LW-qQ7>~MHxzgB(46s%2yqQrSR3_KzPK)
z892^I&E?_yxyR0ZNj{Z<6_W%U&){0!sW2!B6=>L9S+$fYU2X3?CL7T`5!u}Tqpl?t
zomhz{8K!4wt)r-EVR{=L=Jk(>+SK$g#!O7dCT3F;OEDJ7n6a5SF~jb-Yg{EKE?eBs
z3ohD)i~8S*i>8V$te(9mi2w%`w>`n3q=r(+?tX*J6U`wNW9t*zbi$Y@oZ0*4(aWdv
zw?Yp3l2RuR%lFEhYaLPisDPK@j_JPsin9D#YbDn7zgiRLX+jbR17VOLyL%{un<wHK
zhtvc7(3Yl2ShBky96f>Wfk-RG*&r0nm!rE*ayljxf#4bLo9mrPE?>-K3#z&-3~J=v
zom}>S-pjq8f&)(MKU)A+L<%t}pzf<soqwI$>R+;pv>^}M0q`*0Fv|a1lD~drP@hqC
zfMo}rLZXt$zCNdA$45YF+06m-#556Xz#GuM-gqMp<8%aHOFwbnWw?OdoTH!sw;|Ub
z>B95WI^^+|oY<6{)<W_*MwSt9@vV>6S#<z85pHgECRWKTecbv8qL>j(FvjG0JJAfq
z{kYxf8sP}RZ;a6!A%qaZ_}6}@Gx3T-%^~U4ch`=w<wwShCRzn<eYpgh0+JAZ#G67x
zUtQ6;^E2`R?7&ue1%S!HDweT-r>p`PA)tRQQMb{4F3^dIY0}NE#sG%>kY?IFgM9@t
zPF_1!-_XiEu4zRO${;H~QB1c|U*laq6u&C=t?q}`NH}htiOT&dX!Y0V+V<M{R(}&0
z>-QT++W<K0&Tu1?QL3iMwoiZkD0FbsL_3#sy6eLKqKQo<P1pEGv$>h3*>Jm1*1dUP
z^It9WTC{HWy9KgER=ZCv@>{t>KHM!3<N#P10au1V39XOr+TWtRc((%T@koxMCpksJ
zNDu2ky^TW&t=?1c!l)XjZiK8}^x4aY`viP;KlP#Ar}jo5X)S?e>Y516hFpt{t{Z2%
zk69>lv0&^&m!iB&CGFBEJA#HkH(j${MEy=EbIQ0Df4FLeDbv<@>7@;f6_`S=Vl>~_
z2p9upAl)!1Js5iabE6QofVSo4>Ado1@}mWbLOob9RFYOBb<^#vPC^&Z?bAKHffTDb
zBM8<WY$guCUFPuwG+`1!k|ty5SIlRzAd8kPTTNz`g_Vt+gEP4ZZXRB~X@9byqLA}n
zK@b@f&=~vafOhD}aXR6h#RcNB8fVK_DF043A}!SEB6WM}g;>FfjmN<|p%fK04Q<mQ
zTnIOKc=_i2>HG$Q%0h_Pg9HkVvG4Nq_Qbbe@_JK{rTzQmA@xcGX+*Cfa2&xA+>~J0
zDI}%f-YAWVnufON+|%Pja-vi!l}e=&K@bE{)8KIgK@bEX2!ep;agGRv^FmBjGw}6^
z@&%wYAIT+i99jp1dPR61N~5Btp$%P+VcZtirKH11_Cugod9}*R)=ufvn(-5BJ+j_B
z4O2$2f{nx>ad$i&0j=XiERuAal!y02DJp6j+GU-BnPOpOW9Q)H;^yJyoA)>2*A&zd
zvi<{sM4>VE+X3ScjvS{G*;$;!WxLh8Lwa=S#oJsYT!7~FNQB>wOc6Uy%#wpKB@{)3
za5beR8NGDQh{Uu2cLHts5sn-CYFEI#96B$tJ;~aT4HkP~5&ZK=0-A*}+GPp?0RRAi
zEP%0KmRT59v9WXXPPF@eyr48;?a`hWdh5eQb8CX8>3B7kXbL*Gtj}zgurue+;+GaA
zV-edJ=t^$7MY~#wZftYU?zC;b(ea*;bncumB9z#(q#DT{08@Hi#&m90UQ|K7lGw^~
zY8Z7a4Wh&pN`+{u)he_~EnZX$TajLv(!TLo<ClG*D2k$JozVB&Ja0i3Em^jj%oqzR
z8#@PQaw)iZc=?X=hxs{z#zNq~7Lf%B6dGec9Z(J(IZh{%vpBbO!Mkj?8h1#Kp1pXB
z_qhMTi6k2E%Z$HaMT2Ub+Z-0(SV5hVlp3kaQakKa=^}J{=018?3}-Q-VC{)5<KPy)
zn*m&tn9rn+q9}@@KAcQXpi-$+s<{zAM$n9q^1p*XqR^PwS2_R=9XU=Xn6q-Bc$M)A
z!#k;7QB+}ZwowBm1VK=!s;4er32Rqy_AQ@t7DD@+AftdF2!i-3!uU`WMbW<P>e<mz
z6h+Z5qRv4O#35BJ(GpTWEC$Uz(BSg7-La-PuscvgNGlfdy3Md!EN^@rp)HCi68yeF
ztW~it8#b2>R=nc5d3gB{NE8}lKb_#t*2quT9<2M$sS2*4q$ZO6IG|cyQh5=AvCzA2
zU}bFwo`;fD)HJlALm0YVar1<id>g}3H>rRyBr0fP?7K|2ChpRsp%-sif4eZaY^mKq
z+BOOGmZB`Ug}7|{+0oKy6Kx}KMfFAp0~D<FtZPSfnG7%~D2jBaO~N<}a6(v8=?bCa
zHZkVw7zuY)W0y(Oa2(P|a}in<OyrU%mDoW9i@}LKuU7f&Mi4>>A!Q^<k|aqraUtB|
z;pN*1S`<Z5T*2kLyc)w+7~XkOo<;z!xmeGdh}P(WYA)$6Gc<PH@_;nvWM#a5=k*HG
zP8_|@VW>Y)rm<@uEY-CcU-ZMfmTN}6eOKGR=H3-T7LY4X13_!I9CAcpX_jRngb>~z
z1ONb_Q42n<AcaC>?0>*$z_M@$g1zsDvLs<y5>uf@O(9VR?Z?U|l#f{z;474*qNbtU
z=~N7*+A7<A_II89(0rrNqezOgLq#d0j4D*BQk|VEYN<|rX^{8afu<y|5vU5h#z@DS
z>rjP`*gA1t(j7g!zUYSmgN6(n3056!2FG!O*A2clhOZeou^rZ$)Ecg%G%9Ku+N_Q2
z2yGM^qj3`^O_?@h*4&43(6&ZehYg#};Fz%+rq#>@3t8FNIXIIG=jP$%OMcRpZ98pO
z<3EDPgCq)#vHt-MQ){Q)ICJM~r#<0*G$txXmoHOjkDV~g6|!NKsRzrlI$N$JOJs^3
zcQSixUEi?9V)}7O`k|0|9w~59M0ioUT1Dsih0WRjgs2oB+Ll~{@-#+hL~Q75k3BwM
zf^6~Mw|n5T$KMP;C}?4!%9+Nw11ac~#6WTYh*_=(77eHjK13R5u7@7|IGBP$XQ|_X
zN8m-?7BeMsVoJQ&Nl6RkN}#b|?wyie?=rUn@v?;Rm9-Y@vSBj}XK|9p8QVSdP{)&d
zJ}saZfhoxGq+JQ^p}QUewB@my=_o~<EWt%;nr32jWKGQS>Ddh}NVhD_a#&&I^r}R=
zf_B&QGI}2$7(Vk56QBA%$Cnk~?ew4JNnm7T8Hpv>IE+L|NFrHjR;lsdvu1J4&ayi*
z+!~{Ut^<r8;~>AR&=e_Fs;rb7kSxn9s8t`079b1cMLl)b^Dg(v{X6B^Nxvo<&#O0T
z#*CXVY07lW$gH{Swqf+^18#}*{xvr@lo!wNzCy$m=LOvga8<c`f}!2;PRvtCzQknV
z;aXa`l<emc=Rt?!o>h`SN==I*+O@vp-Ad+)97`SwVItzczG?+$k?6t7L2<q=uQgWe
zeFxN85z$yb9?tWyR~em0*!cNJ{!08fL3t@eU(}Z5Y6`b%h|-jB|6HIl!J)X0Zp*-*
z=sQiU6(=88K0x9)j^lVKy>{?Jwl*Cd-~e|cK{?I=eZJURIq2+-AnttCsH>XhvT4gg
z(ra0!5G!LjxtDMekoQTd^SSbHV7as+HnIr!OK4fNuC>f&fN-q6Pd+&KQLK`c(>n?Z
zVrsH<#zeAu4O6hXjkD}E-w5CLe<E7p1)a8BvSHUvpb8m9S=LVs@#0JwAaepeyhg;5
z<%pRS#9zJ9LTfGH%bD${)82|LchY&+*ReQmt<_@ov()*J%eSmXa377gcA{i$aM4BQ
zy(JfQ2KKTD`948)WwIIT@}=*3ZqRn;odxZ5*g<cRR<F6ZI$tm}1>E1W!+LJ=gxA{C
z0Gn*~X-<&$qH@T(xUCy`vHZflM!jaW56R*dxvsso_fAyP7$oExz}s%MoCQnebTgC~
z6|6qZU0qtNu?lsbjh&N=`}z6W3^_3;_wl(1HPd=<i)STIj%4oM2JxhQvA8@-ddg2N
zCUUAYLaaqC0Y5f1jS$>6trUru&0J+`R4a$9cr>j+h76W#oP(ZyY?7eKkLoL0h1lQy
z-fv!z>DppH*+!FI&<Mvd&QH9gkkRZ}#CEbR0N!$$ZVOr87e7(~_8jW=yJm0HX;zRj
zJ-=PFd{~#Jt%@*dfSQ%~;>vBnD)096nM|C}oErjlLz0w;y1BhE9YC^8fqRy!&J0;m
z3Bi!y=mM3)LOo$B73@K0c}q*>xk&tb8@u#v!$v@ZRIQRO60<7}DYVdP@7j$+`gY{E
zet%_YgLP5H8k2cEx+&8P^QA&qjKI}WBuFbczPr_EP_~ZmXS*U;C%Oi>{_q95qgRke
zwj$VJSeC<1U^wL>mNDZ5{&1DZlxZ?L3U471E1pB$=rXYELR+$FLy{qHH&#(q3vXK;
zbq!54)eOziLQ9j>ib%rn?EvkW{pk$UHCaUYQ5Wa@6#(=D^j8u#a|fH+QDr7%?^+im
zp=V$)b<Ow|s1-06l0Ykffq}t5SNTwps5~G`#GP2_aM|~c7I=*vE7aO7)R`b7?Wv>G
zhAl#1lV}7oyG9d<@djY`LftLd+i{U<8mQ|j^XZRdshAW<$4so&%wjjN42SL79+<5Y
zY9$bWUk9ww!6XH)rh7&pSjpDCFfheNhz3xw1G^G4qFXf6NWy&QdkmDP(7(NEJr9-t
z*Cqh%Wy?!)4J&DE-1}6jNrsdCpi)ilmfP;Q>z@0Es8!O2;>o{y&P1gElyI!Ih#hM{
zO!8(L0;epa<I^O18E*Z$QmA+il*eMZw4IT@oAJ;Ck3I3!Gqau>$zWXII2B!=p=SEV
z-|6i1(wRg9EP0$ZHgU-h@Sy`pT)l|Zu6xuhfP{Wxy!`)Pz<W7E-4lST0P#Bw0D6jY
z3o_gmBp$oQJ-W9BLgH#p8}>W66M5-!x}P5Qgd+nvD2s~7L-Uaw4Zpc(#s9z2(@UeR
z*0}?%k%lO&wc)Q$z83Aa(|>*Q{{Lt{__*=V!IAxaD@(!A{!fksTPi2gSK~m=|0eGk
z6ZdF^qr<ELM<8qQd<|<}r`jujspx{uL!f&>U$57|=zF>d8xzX}QiOvJt)FfsWWelW
z*Yi}_EU5QWwFzP(c&=7Pa=~eY#-q)(!t7c_yDk^#$|cU5dJlYv0JO3v8cInaz>L)K
zo*vC{2&#uGtZ<D6{sWOHJ;dNvfQym>>3HRU-!!$uMq)BA>0$IOxgz7kPyvsK_expY
zNADk_7Q;CAgr`#8AB$58KcQ4lnQ1K*GRlTJ4PQ3e4b`bl7)fUpX@FQ-)KdBZH@MJO
zfFX)K#1;m5N}wo<b{2(qij<n_6)n|MY8V5<-$6TzS}MewYVto!zH@@UMU}<v^te_*
zwQGo9u%hKo#V8zn;#jn~Ly1m-O};8vNWBW%gHu*f%bvFA+20u9FEKLM-5e!kS>wPB
z1QhL&+cVe@{O}v!MN6qJKo;+`03paNsU`q4W{?ce2}+#xJ0lD1ftXL*SBo7zv4
z(*ZA;E9$cTw!g%mgK=niv@dLohB$5SS*r88=CZ#YiU(n%umod#<)MxqP&yW@zoC2T
zDSFU1K^2~{chN@n@o%(G+WI<Ley_X`e89Qm)M%?`i=AV{Xck1BGBV>h5>)VZA51+R
z^?w<cvn4+NtJfBt38$BkudS#Mr3`ACYM!ux8G@E`)x<Q!+xm9YWgn3ehk=f#$b$t?
z$);2oqT{HlXi5s!zQ_nED#&J~W7$;qQr})><Fuffqyt4f^?>tJ-6$F9_Y+x8&F=>V
zHR14=aRh5$?sD0$9jNeHw+B^>2Goc2X{<Z(6ZQs_G?1Vy9@64Kj5>GuXl>qLmS7AF
z5f%!I=)T0{KpPH0*P()zbao|fPiy$=(Ar8u+(S^Ih8F4VgbjN`$+nV1ubyAiBP=iL
z3#)-4yLRpzGXWs?B{t`nG-36=^ovzE<BsV3>i{>rrPq}0S9P+an-RwgB&NH4zHQio
zgn-ZXaJ$bH>af*bk>X6m3q2_fnJlD$2hJg8V&f~y*N;=`$=C5(1zV~h#E5b)?E-r!
z`l6x&R?8$RpF9fKW1lNL4pT8W=zzj{X4ywe5XVuKVy(h^%#WU`)A1BgL@_1h>d9r)
zph{_i(i5{^OME_@ak;}3I7qyl&;-l;g!V|FKv0)`yM0nDIY7nnVzTAHaC+eVBLt_M
zQ>E5fUQiDahZ>NLatb6fu$aBfmiTejlxx)BIyd+BJ(Y%=M(~$gO)ggC#{(|PeBFAa
zP#6iOKywDFcJ;6{k%tI5Na9jK*pSQLY;-4qOP7*d4?nDES4v9E%PF^|aeNS&d2THv
z$|cJN3@>(>pd%*Fu3B_GHc?W07wN@5E#UHo<U%>rd?$&uasJ~SM@%f%#f(fRFo8TX
zgcnHO9T(jeFCxFOA$ja2=w@9?i1*KOWJ<P!dSb2rxK7b(NkkRPWT}hT^p0}}j6v4?
zt~md_QCgTB7*!lu)bR6q+@@tddkth*!ogZx-0iusbc@6uULY(GVJ^=mke@EaD`}NC
zI#LyZzu(w$CH%Ky=A*J9kBYKuNC|H^wsu82SzaN08uJL@XL#`qR@_o0vF|6mq|l|<
zq!5l8oNqc*d*v8RmQctpm9f?Z&GN+E?6DZB2Uk~^6tgP3A03_PI~Px*Mpzs5$dQkv
z8VNahD@P2%a7~l-a@R*VRuz%k9%L?{1d#_x8Y`paJR~+BkiNf^s<ZIPv2NRlSQ4S-
zaI@xj?e*xYgjit4G4oN{l*WXHsgi4Bk(a<=(Aj5kj!ARvSt8bicw|?lLu8b><pUG{
zyMB=ixvHM%`k1@sg+BTUJ}R??Sy1zOwlU*kI!Kh-#Z5^~_6Ts9NugT_j=4GHWh%mO
zk&M@?!bjRcwX`elm13DIssL3!JiO1siKSQeNc;<(B*o%V&G>PWt9i4&NHCbfxmBi{
zH?-<`P{u(IF36-|+FgRjxd8#vKAmKzfFjH>NNDC{b9glqQEOYhN$5UQ@GZgf)E>J`
zkLuR3%bHOu2-g$J!>TUd6jo-QXWIq@Gff1kkVgiT6GBm?`=x2=gpeW{E}W>E*DVaF
zLO#(0n-wUL!cS8;tE3Tmk7f75wpUktmXOUsj_SNK6{=j9;$eXXIM@>%zWiFctlvgL
zVa<Z5DlkddHu7~Y@=socPy@j7<0|V(t@qN#?jzw!XL8`!=+5)j#I#P#3L9Fza=MgK
zd#aybB`RjL)b`R^b!=J<#1z-f3#oY!q=NZ<Tv3W;NyZGJ5Ekyy&d0ftSfu;I#XT23
z@5T-kedNSu;jQ0RKf|uF%MW)|YZ^1yQo*$7jM7k&jtkd}E<2ra`?hnrl=|KL_U-aD
z<&@UDJ)M26$FimV#S~3j2g}oZ-^EkXv}iOm*K_w%?hI|5^V^^gXR)F7NOo}8L|k+Q
zon?ccEN+kQ(?zj+v18Xg>v#~(=+4_NS}`qzoYtBynYEp`@rHCgJCTBM@)$gV3s4;j
z2=-dDu$u#eugG%m)j+6F?Yfg#)46ZhT&U3rC*ZhcPjJ1+Z<9ip+p`7JoJnxbe{JkU
zk7W%9|GTRX>Q58s^6?R@7R@U&*59LTBr@+)L~`D(JIzQ9FVcFOKnU0#7z>7)YOITR
zXKc;XyS^EF4cNkh@z`NbBOSUijR$i6v_%t+`jK$s-A_w`iF{%R2DovjAD;SP0!k1y
zJQ)4_qF;j1^e<q=n(vS(oi4&ib3K>e7tYX$9d>PjiZLW6S@WE^cYMkiaWPlg!q3HP
z_>HXxAxN|BH{nTlN5@1B!{(*M#;DulJKC!opTUL&EvROy{7=T;I-*IH;YAXq%mQNz
zz8J6#YVm=AT--dfO3H}=^x(wDYJ&9n-#j6QRg;!<s$V+Z$p1X$Vyj&^7A*F|EeO2q
zh|`s)XTU&!DiWVP9O*s{BY3g8#p$yCfA2u1B7OEMUOM;nIaTa<;|T5efEnM>@~(Wy
zD4GzmdCu2h6cK(xU$c(%Dl}?8FlZsz%w6(0tIkysoYd2o@y6P<<<5XwLwA#)39e@Q
zVE^f?+(NO~TCnEi2#qYQ0zx@BF4g_(xc>D-O;JF?x>DB@wKcT`wF#Ty!*!rq(WOis
z(>u1BM}kUW%N2($YHw4ZC9m@h0*3r~LOs8R`6d)V)q#TK9jkV<el;6e4IKeRCu$*c
zEr;i7_4)?DbscNHe7(T+WmU48`tFeL5TK{ui<?b?Ch+~Tpi#urfz_nz>Org1jhsTv
z_*o`6h|LJkrGT2jR<MLn%Pykj%3Dzo6CuIyhV^znl9+|NV*luXg_aIE$G0EFTJ_}^
zfd<33V+4n{7f)RHfcj8+jL_}aO<3W0GP3h{0u{B=oD0I-RWam@u+q|E(*lzgU05}W
zA}u9RgcMInVB8v&fKSF3rXyOqgAYt#NH$N0htpA6Y|>uLHJxr3w}dVba{@BgVlW3z
zsSgI+Y^+#z3(I#Yve#<ty7f@fUB{QXQ2<mbhUwHn2}X|A%ZSxG=>NnHUp!)#-NjbA
zuz`A^-cv!a!6<oIZv~lL!VHIiRub(!>*_(!dF9}Ma$ra~v|qU&SgV2{>*x>=@vjP_
z0+D-H?FFw~Cu_Ww3FzDQt9h4r*=At=w2G_3L(1wy*`LBnRUxHd$J%w;FFnk7-n~`e
zzu}q{J;aP?a*;k3pJggD5S2O$r_T`+#CaJqz7>e8XQF2Ll#3a`UpwN&B7QBk#No4n
zKx&o2r+Jcm+hy%;UhZk^luYPakXUXn+<C6=;Aqb&?WqK1LOFP|R_SHYb0_llAC)zA
z5`Vd+cO;Cfv?2$El%B!h{btElmK-o=&xMhCHl`$5c~w>MA1sqD)*qyG?`+Sa*}S})
z7l70osSFGaEC$K;^?NtJg)Bood4dE3+wQlQ6hxmoeAF{3x@>u2)wiRG=+vXDofE?f
zI+e6*w9vh@<9sjd=Ug3{j$an|EN<VKnr!P)UL%}pk<T?AELy&$qwuAe3b`=ecmJfN
z!3tzd5P{sgYVXQ}9AtE^qeCR#o9>tD4ok00Pu#iwRK@z^APQY~w(iU|83ctt?<i+E
z{<uEX2||vrGB>-VvWdO+uHvUr9!=cKh?s)dcX$I%fxGUJ9jkVL7@Z)ajjSG4+IX)x
zJ0iKbP_9p@6QEjNLN!OU`>su!ArYBk<Lzr!B@Lb^>D_yz$4F03H;%5}gS}ZNGJ5s(
zufvb-UhP6h=B3v6TZbB_w*$+*eFo4+>!|v_UtL%-?(`EBr0+8o3G+*$+;ClEK52>U
z>Jp*3p;Ob|ChV@jT&9g`XMNUA@Wn)EyPxYF#k8p}o~+ooo>J)uDKCSy$s9}HhcosR
zLP5ZbffuwYkNA8$*-0B^Y;m<uIMlVu5PxTPF!LmnWOEe|2Tm&ew=L8z?DAJ`?xDj<
z%%2NK7e3%DDleDz*wVMv4$A6xtuGS8!yzJtS^o_L>s?e4GZ&%;Q;t6!wF6q)pSFDn
z5C_bo#wtaLiSrKV0-@zB61b@y(E2isrN}L7^Lul*Rl%6X;7Z$o*8eLY4!l#$Ddye{
zXkq5+Ijwrm90rI3Z*~Qk1ZoFn2fYbc67P%_e2$TBFHAn8pM*CJ2%1L2MGXPKPgY)L
zT+VL`e<@T=FKeXy<^<a?DM&Hh+_+CTYW~=aAS1WEF`B++jZCpKn*Sw-$H5nHWA?dr
z!05x1c6K}q(wjBwTl2llJFw|)GjNP4Cm_j}6S8yi#VzH+tV+9ZsHojCO+-UN2=HoT
zF@wyjXG@4x*5M|S73RPUt6EYW_1F4?E6)@Qib?HQW3yaOn>CJU!Kr<#x9t19B`vQB
zzyd2<GcU-zE@*q5q|$4!x@F&#NKd3U1$OLf{M!6=<v3$JqrdTO^IL10GF}P_wboPX
z`Ws-adH=O_0281bQ#$RjLJSQRPJ69D!h2=4%<@A3rp&4X<IYrt0C)Ko|F|#%O_7qj
zm3LQMV#wgH08m00mJI{j58rn>Q}olpS?YDW!zc(R<jV6jchaWaIR!YHzR1wk^|<R9
zLr9?raVbCh$pd*s5c;24F$nlA+%3aME4zHFjPp)w?tDvY@z})tj(kkiwCN4-<#&JB
zd=EsJWr$Asd-uPo)rJs}2p%bAHNe>_@bb*rcAFGrNO?h{C9gq%>_Ytw#ZMaweaWk`
zP)T`Uc+G3SB7**5oidqIQ59Fw0ey7;nQ<X{h#Om6!ZHRAT3R)&;j(aBNdh_7qYI}a
zITV}VWm6{ux@+6WPn9v*327085cs2ReBcFHL5Xkw!gf6|QJ?J2;gZVjtoz-Zo-_hx
zBAxAfBiJc^72ROJVNn0telVdqt9g=)ir|oH>diG~2@kPe;&Bkaq*-bY>C|+BR}VFh
zc&RK=SZLXmpkIUqjKA6*Oxf8DE$=%GdO2ePkbG8p!Gyd65XoLa<nv7b40eXB$y{Ta
zc-9B`=sASw1<~jbH~V=N9f>m$?-f;=%`_2v-~6F=|NbKEY%u)Su;HME2$QxElOn>T
zYy@#rm)o5Z(Lvl2rMs}Q&aL3kRSMm+_^81oBH9O^s|Ej?3QJ_(71FM_QsdxB&C_qG
z7w?~(-%)@`A2Y{;_@(x+ydV;+BgbNOcsAHwTW`+3<W;d9flngt{0moP`4J+mH!pQZ
zCv9{f#cdPk6vS|?^g(V*{S_CC8=R!0FT%l4jHI0M>oKyJ<(lR7fU}7FEtTdKCP<TY
z7-)=$HU56(;{dj}BD)2V*V3t2d=Bgu)v+!1B!w30+sC%3ix;OOgUmIX2GGTo*&A~<
zuIygw{<SivFS~DL=Qm)!sAja-$!66DCfmZNiUFoxS*@IcOi%AI@GZe$SwefNMT*66
zqJi9fa*eD4!pLM8DAT0~fz%<{ps9pGs)WdPJq5U_9!(FBgd4~chq)9Vx5t&cJ>4a%
zEQTeO7&IkI9mYYV8z>o!%!-e8%_P`37`eq4&Hid+ESil)^!ma*eT@x8?%<zAf95d<
zB?^w2Z8-+xRtU4qAnYt%E>aehPz`~wg|c#xfeuXy>zDOkX-GDQOLHvqWW+0pvcwoc
zHj#p#FM#mzh9EhdQB5E)nQ3VlIwtKR5~`VR6h<SM5rni}k%E!xzPLmn%Du9173fz@
z*G>2L0D5IFwpTrhHCoN4%1v01d`2VJY}GVqz?rX=<|3x2EoI32-twT-U?=}lUV$vK
z%<{RJSPT=tjj}u9hmTJ~d1X~!$T)E?G0*atUW758n`JX+8|?6<#|b#+shia_{OtgL
zuiw0Dantt2-rWnm+jEqs>sn9LwVYP99Xl>N)EJ$1CN?F_>)jfI0?*KQ9wZb_4-~t0
z*R0kdC;xwF8%GsV(xi{mwKex^HP9udIIJTE?!0F881rnQqa!egmk=cd9W(n`GrJr$
zcNvJ}9{r`%#FlH@xnx`DtG8i0S#h$y?O2LW$=f3dS;UIz44p3eM#hwLoC=-SXCvIR
zQ9v)B<H`Xo_cgh>yJrDeV|YBdD|s+^e=-PyDhDM>$&hl0qvQ;<{;T{Ke1G(cL5RKy
zH}@pzL&^w7B4_I6Tg+l$gm<f>hh6lK5Y{RU^$RECEntqgf<(BpQ=Xna18)TMwBNa2
zGW~QQQud|Tx&NiPtZ_5m?Ay6)-Qn@!G8e;qu4I&7kx!C&goB8^zQn^m>ba|;FU-$t
z8j|_M676V<wikt=0Tgc=DH@*(OcxTt^qN8X;1IogE;@jSjV>mD^NSK<$ILF)%>Is%
zf*TcX9sd*+f9X`<I+dw~C^Zdzwl?IL6O_(mn3kBL5~MLwNbmYF-e-E&dKEOO@q+iG
z>#Lm2Zq;`ovJjFLY};wE88C|SdzahS)xh5N7)C7Lt(g}>o3K!aZTAo*5wBwEu%>ng
z-XK_M@oJ4vs+-jmoD_^*cYU{ReTY*#)p+9;Q-EuR2_v_X++M-sANw6^HgNig{s=nd
zw-D9Z6Ngl4|CI}E3w{1-du(>-5fBPgV%>;u#K|nFH)ZUq_ODJ{x3UOcqT>LeBJkNm
zyif&1Y}?Yfpz8Yjevq%8`!wH)L0*;LEF?Gd#NWsTb=~@@(cC?k>NCt9t`2vYrB!*x
zQ|#oYZ0cfJ)xL~bo0<$?x7D%VpW~SuTGg#<m?Tev-<8JyA9-#Fj71#qaLf!v3MU7V
zH9GU(Eg`_zGK0f3jQkVDOsL;|w`;}np1k~?ZhUQizP4MtB0ukYp$nv#2EB=DC=HCN
zr)J(f)-<{)dMLJq?UT4XpFDM>Y2a;IjP%}<VOg#Hb#k=e=G1@)0`+{xMs#Zj3NBj-
z*6sRJ^C{I?`h)UNRs%ub?U0;)QHXmTQXC}~N@u0*m2B-{ZCT~gTwQ}2OlVAaBI<{#
z^t|vLR5Tg!SshD^<}!%VaFV4QB4U|(=AiBFv_(YVco9_8q)&}_4F(iud><T23b#kw
z)}&@IndLWb$X~Xh9*b*}nCSy!WKR{AiGn(({(&HdPhbmCX7+t|5hO|hzK;rbnZz^=
zOZ;#+HV)6mLp@wkC#E0Mg-L%PgLCU{VUtS@4(ae^PU8WhJdf=p$`(p8MNe$t06*zO
z$TwVo$kjI6c88MhKQ%5wx2J<bIz$#2=8ZAgaCA6KTv7z$+oQ9?qL^ef>a$f+Z~RcP
ztXdpkwh#W7C=*E{B(a5;V0QsBLR<+Y^HKa*i@>+*_NNry#SJ^nU4aI~E%pnF@HwJ4
zcR7%`FV<D6s5Oe=j(1N5lA7{(H~lOx+{xyGFcK;F!2`=8r4iM+Bq5A6mhV06D=dnP
zq_S<i<S4@1Vb%eV6EKVx9;$sVQkPAHA&dZZpAimK17W_1hrBY-T_9&YHAccS_xda@
z{;WOR2;MAFH?`5*mH#R+Bl9f@jDJ5!FLsVIrnD$}(D0@EB!-*q?8BqQ>}?Qs*7t{D
z(t4)YpK=`07wtYtS#bgG`|itV^}bys3ZuMl*bfO9##mFe&o=Z8^%k(o?ivaAeJep;
z^Xma`p$jr##*g;F=XHJlEQC(R_kKF1KO=cHJ-KF<g<|ql>!Lx?QIe@|uVinleEUk@
zbkpOm{`FfKI^gw3Q}lCN9g1hd>0r)8Wq<kM1MshfUCf>)I@4p*W+E!IUV0pI>wNqg
z46ZN7tx2jGQ3on+0(Kg@c#2W|PX{GxlcY%8l5DBZ{#y1L%<K*Lv?Bi#z#R1d)ID~v
zmFH{-;>i)<(8PjIxuf<+<*htpY_|P3`yUW_>0S-X^T5uZkW&PY5k8<9(A(vvjwhXp
zBWU0)In``ss0>WZ;#nz*RABWZaQMFy^CPy52Fx*wBDS>FpJ8Q~uZ(wvt<5wsIS=Xw
zZyJSLi*d1`ZJX$^^b91;N}rOXA7>>pRk)*kfWxqGmRtN#X~j4R1r~qMKQqvg{6FEg
zQNLSM6ntJ$yNfSD+d|L4&Okl7J*>@!VZ&yimk?sk6GZ%oXxl@LA*cB`F6dMA)1a#@
zuoj+PAbkeyz_S|=JPmLdBB$RvGuRujo=tgLi#G<FN5NmKsI7VXzJrhPyPL4VU}Gk_
zKesuQ@#10fic&>pwF5*%g)Uc|c*k4BE%IKSl{J)^=}I`ZSEMBtyhL6E4rGUB|C#Om
zhW4iaO%xxq#cvBQDtFYaFT%5L6vUlZ9#w)3f&E?CM$7qtEHRJ$Xk_{}XFma6|C$E?
ze7P2-|H%IWsGLDZP0B$3=i9l7u<?U$>W%o*I{;jFV%gj`AUc}gCJ_t7OMjY8kD>e$
zS*W6#*&s}|*v(Me`U0R%bKOIOrRKoOx^fnrvDT@b9n)Oiv70-_<*q=F!E&XD<EphL
z4<E8#X2Wg|VlK^}G&0&<#AW1hj4!X?x6FxT9;q;xX6b_DVY0ZL{bQmKX&8{&s>GJu
z0wgl7fc&#qnU!<>2Hl1<(|PE5D)x(KT*%of%-c-5YLIef5W501chmCLi-XJOT$<}6
z$@9g#Jd&_G7Pr7W%XRENSo~(uW!?#`Gc#w!A<#7K&(utz;RKd(ZZ{DvEf{_MGAp00
zjepzuj8196>uOehhr6wtJ*b=Vep#`dH7d>3NcXIg@!;f;DPkVPxoAH~zC)bpmg+&#
z@tJV|e3Z~9m-4kus%?3->iJqZ(60?*pz$N*Ksg~GYdPiO>DCRlvw#87ubR5(mXkI;
z+Lkw}t}j9nGyzfqA0Y>-00D9ZA0eNnr{RA%9+{P|Wz%+?^6hw{9%D5@^zn~(K!?t(
zww-vJ+f&BIaORiD;+3&HM3%_eqp);51C2w`8Km<f`avV_AdO^fog5!#L=@U3NOhzV
zhfmJ5{94T}5RupMFYtO-=<Ls3NiEvnm6@2!UAewd?kXHkbyr32KKwb&jh&Twq$<^s
z5#ke&Ln_<H8`9PO8?eTCbWoAKy@oUg8;7MhxXKAFkSm1m;#^!3lAJKe$Tv3Iu^}p}
z6{I8fI8L0aOHGkfL9V(xg;!TddKUMQsv&!byID69KB-12NzN+O$h!*uv93|d6K}M$
zE?CZ{1lOZ>1gAHwC&ZSqHlZ5j4V%VgaHJ$7f^hQx{|8+Y8<0?CiOIP(KZu17Tl67h
zEEF6WHR)%Ob?Rz)+zyNmwc~JSkYgu4R2zq;(a!z}rNp@V1CM{rS|%7}a61h2*!zgM
zI{|sC6s<LfbJ!G?%DMPs4T;Ao3x4(TDycFYNqsVvW-b=j&+m1FGd;84-$)HO)8Ees
zWNP$RY4nK6`p!NV0&1YSxw49?n!1LjmNfsf>FVhl7#bPFJQGu<&6s7jBsh4<Qlv^l
zkdBBXL#8a*a**Z9ldk{;6%8E&Q=uZoO0bls>pr!1=WOtrMvvvT7_^(#eQnlSu&7(F
zPUB|G+iJg$mVC0)h`;<{R2jBaIR3%)r@vkEuPd&4gXf0prX0Zc!D_eNbc?_{|LGzk
zBvwwM!gf+sD#=u<Ay-S`EhUvY^%^xeX@_N+G;8tR|4zH(phNC@<etNhIPQcAM;$Y%
z!;teXI2$DLD54V8s6{;*(IlEivuGYIqGecyRaghy19PY5kT5WCPTNeiQzrd00i4;-
zcvrmXwYQdAYFfQlc|@SU*q)8(SJkuc(Ys=A1u9F$9A0*w^bq$oAV0E2pg&0-MW#AB
eqX7j5&?^fluz)TYU`{!`zkeeBWWU=Vp&J0&vAmA}
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/img/dropdown-arrow.png b/WebSites/errors/403/img/dropdown-arrow.png
new file mode 100755
index 0000000000000000000000000000000000000000..745e64be408109861b2881814198d5cd5f46a3aa
GIT binary patch
literal 229
zcmeAS@N?(olHy`uVBq!ia0vp^VnEEv!3HGFOzxBdDajJoh?3y^w370~qErUQl>DSr
z1<%~X^wgl##FWaylc_d9MeUw0jv*Dd=1g+rYETexoy!-{{vt*8fbq_ERu}hadsqw3
zN^|hK?DG6z_!oYDaVDiz4V=Fh6=lUriUsrRn^AE6(%-h}C#&}-c4>MTp4r;j>6mS6
z{rp@1pAP;zpJUE<XMb`zRUG?hR*aJG5!Ia`vpSP^ZY`VYWhwCYF*}1qhP0;o*Xcq9
b+y)HWovws53-|T_oy6ej>gTe~DWM4f7Uflv
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/img/ess-logo.svg b/WebSites/errors/403/img/ess-logo.svg
new file mode 100644
index 0000000..62da24f
--- /dev/null
+++ b/WebSites/errors/403/img/ess-logo.svg
@@ -0,0 +1,85 @@
+<?xml version="1.0" encoding="UTF-8" standalone="no"?>
+<!-- Generator: Adobe Illustrator 16.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
+
+<svg
+ xmlns:dc="http://purl.org/dc/elements/1.1/"
+ xmlns:cc="http://creativecommons.org/ns#"
+ xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
+ xmlns:svg="http://www.w3.org/2000/svg"
+ xmlns="http://www.w3.org/2000/svg"
+ xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd"
+ xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape"
+ version="1.1"
+ id="Layer_1"
+ x="0px"
+ y="0px"
+ width="254.5px"
+ height="155.5px"
+ viewBox="0 0 254.5 155.5"
+ enable-background="new 0 0 254.5 155.5"
+ xml:space="preserve"
+ sodipodi:docname="ess-logo.svg"
+ inkscape:version="0.92.4 (5da689c313, 2019-01-14)"><metadata
+ id="metadata67"><rdf:RDF><cc:Work
+ rdf:about=""><dc:format>image/svg+xml</dc:format><dc:type
+ rdf:resource="http://purl.org/dc/dcmitype/StillImage" /><dc:title></dc:title></cc:Work></rdf:RDF></metadata><defs
+ id="defs65" /><sodipodi:namedview
+ pagecolor="#ffffff"
+ bordercolor="#666666"
+ borderopacity="1"
+ objecttolerance="10"
+ gridtolerance="10"
+ guidetolerance="10"
+ inkscape:pageopacity="0"
+ inkscape:pageshadow="2"
+ inkscape:window-width="1222"
+ inkscape:window-height="984"
+ id="namedview63"
+ showgrid="false"
+ inkscape:pagecheckerboard="true"
+ inkscape:zoom="1.8837658"
+ inkscape:cx="49.740216"
+ inkscape:cy="80.264432"
+ inkscape:window-x="0"
+ inkscape:window-y="27"
+ inkscape:window-maximized="0"
+ inkscape:current-layer="Layer_1" />
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+<path
+ d="m 165.72305,93.80632 c 0,1.20404 -0.74347,1.5825 -1.85278,1.5825 -1.08231,0 -1.81253,-0.3652 -1.81253,-1.5825 v -6.34417 h -1.59645 v 6.34417 c 0,2.24544 1.19034,3.1382 3.40898,3.1382 2.24515,0 3.44924,-0.89276 3.44924,-3.1382 v -6.34417 h -1.59646 z m 30.37483,-13.08497 h 1.59645 v -9.36073 h -1.59645 z M 164.26263,59.91242 h -1.97556 v -3.1384 h 1.94806 c 1.02829,0 1.52868,0.5004 1.52868,1.52869 0,0.96052 -0.40611,1.60971 -1.50118,1.60971 z m 3.1379,-1.63721 c 0,-2.13712 -1.0278,-3.01612 -3.1654,-3.01612 h -3.53027 v 9.36117 h 1.58221 v -3.1929 h 2.08359 l 1.28512,3.1929 h 1.74475 l -1.47467,-3.65254 c 0.96102,-0.47339 1.47467,-1.28561 1.47467,-2.69251 z m -13.07706,37.16832 c -1.73199,0 -2.13761,-1.05579 -2.13761,-3.23317 0,-2.17856 0.41937,-3.36881 2.13761,-3.36881 1.71774,0 2.13711,1.19025 2.13711,3.36881 0,2.20478 -0.40611,3.23317 -2.13711,3.23317 z m 0,-8.13062 c -2.89532,0 -3.77482,1.75846 -3.77482,4.89745 0,3.1378 0.8795,4.76122 3.77482,4.76122 2.89434,0 3.77383,-1.59597 3.77383,-4.76122 0,-3.13899 -0.87949,-4.89745 -3.77383,-4.89745 z m 7.6999,-14.49137 h 0.63593 l 1.04155,4.53179 h -2.74653 z m 1.98832,6.06043 0.51415,1.83938 h 1.59645 l -2.20488,-9.36073 h -3.12514 l -2.23238,9.36073 h 1.59645 l 0.46013,-1.83938 z m 9.18046,0.31114 h -3.53419 v -7.83249 h -1.5827 v 9.36073 h 5.11689 z m 9.62733,-1.83978 1.06905,-4.53179 h 0.63593 l 1.04155,4.53179 z m 2.9626,-5.99271 h -3.12465 l -2.23189,9.36073 h 1.59596 l 0.45964,-1.83938 h 3.39571 l 0.51366,1.83938 h 1.59645 z m 0.70664,25.46226 h 5.84367 V 95.3079 h -4.27471 v -2.39453 h 3.46298 v -1.48778 h -3.46298 v -2.44841 h 4.27471 v -1.51503 h -5.84367 z M 198.592,56.72001 h 0.63593 l 1.04155,4.53154 h -2.74653 z m -1.4069,6.06023 h 3.39522 l 0.51415,1.84002 h 1.59645 l -2.20537,-9.36117 h -3.12465 l -2.23238,9.36117 h 1.59645 z m -9.19814,10.10857 h 2.59724 v 7.83254 h 1.59596 v -7.83254 h 2.57073 v -1.52819 h -6.76393 z M 182.45511,88.869 c 0.81174,0 2.39444,0.20237 2.39444,0.20237 l 0.054,-1.3932 c 0,0 -1.48793,-0.36526 -2.66501,-0.36526 -2.65127,0 -3.47674,1.43426 -3.47674,4.84274 0,3.19251 0.64967,4.81593 3.47674,4.81593 1.06855,0 2.65175,-0.33781 2.65175,-0.33781 l -0.0408,-1.43386 c 0,0 -1.6102,0.21597 -2.34042,0.21597 -1.78551,0 -2.1101,-0.87891 -2.1101,-3.26023 0,-2.50193 0.41936,-3.28665 2.05608,-3.28665 z m -8.8485,3.24638 h -1.97506 v -3.1382 h 1.94756 c 1.02829,0 1.52918,0.50025 1.52918,1.52864 0,0.96043 -0.40562,1.60956 -1.50168,1.60956 z m 3.1384,-1.63721 c 0,-2.13706 -1.02829,-3.01602 -3.1659,-3.01602 h -3.53026 v 9.36073 h 1.5827 v -3.19246 h 2.0831 l 1.28511,3.19246 h 1.74525 l -1.47467,-3.6521 c 0.96052,-0.47397 1.47467,-1.28522 1.47467,-2.69261 z m 27.17848,-11.13642 c -1.73149,0 -2.13711,-1.0552 -2.13711,-3.23352 0,-2.17738 0.41937,-3.36772 2.13711,-3.36772 1.71824,0 2.13761,1.19034 2.13761,3.36772 0,2.20538 -0.40562,3.23352 -2.13761,3.23352 z m 0,-8.13042 c -2.89482,0 -3.77383,1.759 -3.77383,4.8969 0,3.13855 0.87901,4.76236 3.77383,4.76236 2.89533,0 3.77433,-1.59656 3.77433,-4.76236 0,-3.1379 -0.879,-4.8969 -3.77433,-4.8969 z m -29.39269,0.14929 v 9.36073 h 5.11689 v -1.52824 h -3.53419 v -7.83249 z m 41.39875,0 v 7.38611 h -0.23031 l -2.97586,-7.38611 h -2.57023 v 9.36073 h 1.5827 v -7.38616 h 0.22982 l 3.05737,7.38616 h 2.50246 v -9.36073 z m -22.24182,-8.25579 h -4.27472 V 60.7104 h 3.46299 v -1.48793 h -3.46299 v -2.44845 h 4.27472 v -1.51493 h -5.84416 v 9.36117 h 5.84416 z m -50.63175,1.51543 h 5.84417 v -1.51543 h -4.27473 V 60.7104 h 3.463 v -1.48793 h -3.463 v -2.44845 h 4.27473 v -1.51493 h -5.84417 z m 37.85719,-7.83298 h 1.79877 c 1.06905,0 1.56944,0.5279 1.56944,1.65096 0,1.13583 -0.50039,1.82578 -1.56944,1.82578 h -1.79877 z m 0,5.00543 h 1.81252 c 2.12386,0 3.17915,-1.2311 3.17915,-3.35447 0,-2.12435 -1.05529,-3.17915 -3.17915,-3.17915 h -3.39572 v 9.36117 h 1.5832 z m -7.81236,-5.15373 c 1.71824,0 2.13712,1.18985 2.13712,3.36821 0,2.20489 -0.40562,3.23318 -2.13712,3.23318 -1.73149,0 -2.1376,-1.0553 -2.1376,-3.23318 0,-2.17836 0.41986,-3.36821 2.1376,-3.36821 z m 0,8.13007 c 2.89483,0 3.77433,-1.59645 3.77433,-4.76186 0,-3.13839 -0.8795,-4.8969 -3.77433,-4.8969 -2.89531,0 -3.77432,1.75851 -3.77432,4.8969 0,3.1384 0.87901,4.76186 3.77432,4.76186 z M 146.0996,91.39853 c -1.56895,-0.44692 -2.02859,-0.64968 -2.02859,-1.44766 0,-0.75772 0.55441,-1.10932 1.66324,-1.10932 0.78472,0 2.67876,0.21656 2.67876,0.21656 l 0.12178,-1.4206 c 0,0 -1.75899,-0.33781 -2.80054,-0.33781 -2.01533,0 -3.24643,0.89271 -3.24643,2.67822 0,1.67748 0.83874,2.29956 2.86831,2.82746 1.39315,0.3516 1.78551,0.63588 1.78551,1.36614 0,0.90656 -0.50088,1.25762 -1.6102,1.25762 -0.96052,0 -2.67827,-0.22923 -2.67827,-0.22923 l -0.16205,1.42006 c 0,0 1.82627,0.35161 2.85407,0.35161 1.89404,0 3.19291,-0.89217 3.19291,-2.84032 0,-1.63722 -0.69044,-2.16452 -2.6385,-2.73273 z m 8.42668,-26.65649 c 2.24515,0 3.44924,-0.89324 3.44924,-3.13888 v -6.34407 h -1.59645 v 6.34407 c 0,1.20409 -0.74396,1.5827 -1.85279,1.5827 -1.08231,0 -1.81301,-0.36486 -1.81301,-1.5827 v -6.34407 h -1.59645 v 6.34407 c 0,2.24564 1.19083,3.13888 3.40946,3.13888 z M 146.0996,75.297 c -1.56895,-0.44638 -2.02859,-0.64919 -2.02859,-1.44717 0,-0.75772 0.55441,-1.10932 1.66324,-1.10932 0.78472,0 2.67876,0.21607 2.67876,0.21607 l 0.12178,-1.42016 c 0,0 -1.75899,-0.33835 -2.80054,-0.33835 -2.01533,0 -3.24643,0.89276 -3.24643,2.67827 0,1.67748 0.83874,2.30015 2.86831,2.82726 1.39315,0.352 1.78551,0.63593 1.78551,1.36654 0,0.90621 -0.50088,1.2582 -1.6102,1.2582 -0.96052,0 -2.67827,-0.23021 -2.67827,-0.23021 l -0.16205,1.42026 c 0,0 1.82627,0.35219 2.85407,0.35219 1.89404,0 3.19291,-0.89275 3.19291,-2.84091 0,-1.63701 -0.69044,-2.16451 -2.6385,-2.73267 z m 6.39711,-2.40819 h 1.79926 c 1.06905,0 1.56895,0.5279 1.56895,1.65047 0,1.13633 -0.4999,1.82637 -1.56895,1.82637 h -1.79926 z m 0,5.00563 h 1.81252 c 2.12385,0 3.17916,-1.2313 3.17916,-3.35516 0,-2.12385 -1.05531,-3.17866 -3.17916,-3.17866 H 150.914 v 9.36073 h 1.58271 z m 59.51954,-22.63535 h -1.59597 v 7.38562 h -0.2303 l -2.97586,-7.38562 h -2.57023 v 9.36117 h 1.5827 v -7.38611 h 0.23031 l 3.05688,7.38611 h 2.50247 v -9.36117"
+ style="fill:#ffffff;fill-opacity:1;fill-rule:nonzero;stroke:none;stroke-width:0.0491065"
+ id="path3798"
+ inkscape:connector-curvature="0" /><path
+ d="m 102.01227,77.97158 c 4.76874,0.9702 6.36126,1.56296 6.36126,3.3469 0,1.63569 -1.57975,2.82456 -4.25066,2.82456 -2.88157,0 -4.72061,-1.33815 -4.87087,-3.32004 h -2.95229 c -0.17187,-4.25076 -4.0228,-6.09417 -8.72897,-6.98791 -4.72631,-0.89668 -6.28121,-1.53604 -6.28121,-3.31959 0,-1.58565 1.46725,-2.67631 4.072,-2.67631 2.60938,0 4.19734,1.23257 4.45612,3.03822 h 3.91232 c 0.0349,3.4846 2.8526,5.99001 8.2823,7.09417 z m -16.44989,6.17146 c -2.88118,0 -4.72017,-1.33815 -4.87112,-3.32004 h -9.64005 c -0.72373,1.64163 -2.58924,3.06474 -5.31023,3.06474 -3.56213,0 -6.36062,-2.68034 -6.59962,-5.83985 h 19.08092 c 0.14217,-0.53997 0.19049,-1.17777 0.19108,-1.91265 1.29842,0.79818 2.98091,1.41795 5.03857,1.83634 4.76878,0.9702 6.3613,1.56296 6.3613,3.3469 0,1.63569 -1.57975,2.82456 -4.25085,2.82456 z m -19.8214,-15.9493 c 3.30241,0 5.771,2.18917 6.59928,4.94797 h -12.9599 c 0.89119,-2.78139 3.28017,-4.94797 6.36062,-4.94797 z m 38.18055,-0.35455 c 2.60952,0 4.19763,1.23257 4.45642,3.03822 h 5.73073 c -0.0629,-2.17493 -1.01356,-3.97959 -2.85554,-5.36734 -1.90828,-1.43735 -4.36901,-2.18033 -7.38169,-2.18033 -6.60385,0 -8.82395,3.41732 -9.28948,4.21089 -0.46357,-0.75183 -2.80349,-4.21089 -9.27067,-4.21089 -6.93345,0 -9.07837,3.70411 -9.54626,4.69753 -2.06571,-2.64439 -5.28872,-4.69753 -10.07199,-4.69753 -3.68259,0 -6.74315,1.18936 -9.134,3.56808 -2.43902,2.42832 -3.63467,5.45082 -3.63467,9.16769 0,3.71687 1.19565,6.73938 3.63467,9.11859 2.39085,2.37877 5.45141,3.56867 9.134,3.56867 6.07998,0 9.07032,-3.45322 9.92143,-4.43688 0.50236,0.81527 3.05782,4.43688 9.99833,4.43688 6.39205,0 8.81938,-3.03007 9.23384,-3.53243 0.52593,0.62075 3.12612,3.53243 9.32631,3.53243 3.16344,0 5.72434,-0.69402 7.7328,-2.13177 1.95837,-1.4369 2.9621,-3.27054 2.9621,-5.50047 0,-4.46412 -3.92164,-6.37107 -8.73702,-7.28544 -4.72601,-0.89668 -6.28122,-1.53605 -6.28122,-3.31959 0,-1.58565 1.46731,-2.67631 4.07191,-2.67631 z M 125.6438,50.71183 c -5.03686,-6.21934 -12.03895,-10.25001 -20.25054,-11.65445 -0.14781,-0.0255 -0.28924,0.0462 -0.35995,0.16892 -0.0202,0.0349 -0.0344,0.0732 -0.0418,0.11491 -0.0324,0.18955 0.0948,0.36928 0.28433,0.40169 8.04217,1.37646 14.89842,5.32069 19.82675,11.40695 5.78721,7.14598 8.13842,16.36917 6.62005,25.96983 -1.51985,9.61471 -6.73594,18.4554 -14.68776,24.89469 -4.8144,3.89861 -10.22102,6.61558 -16.06961,8.07551 -4.4898,1.12066 -9.1235,1.43161 -13.57294,0.92478 4.89091,-0.49411 9.65424,-2.00855 13.93682,-4.44851 5.38993,-3.07073 9.88711,-7.54919 13.00586,-12.95091 2.83197,-4.90529 4.40486,-10.24121 4.67445,-15.86007 0.25732,-5.35988 -0.73856,-10.80137 -2.88108,-15.73608 -0.0766,-0.17629 -0.28138,-0.25732 -0.45767,-0.18071 -0.1758,0.0766 -0.25683,0.28138 -0.18071,0.45767 2.09979,4.83748 3.07652,10.17192 2.82411,15.42578 -0.26419,5.5068 -1.80565,10.73664 -4.58164,15.54525 -3.05737,5.29505 -7.46517,9.68473 -12.74755,12.69442 -5.12722,2.9209 -10.95714,4.48843 -16.85856,4.53351 -0.17821,0.001 -0.32671,0.13696 -0.34394,0.31384 -0.0175,0.17723 0.10145,0.33874 0.27563,0.37523 5.49389,1.14305 11.39895,0.99823 17.07615,-0.41898 5.94729,-1.48488 11.44476,-4.24713 16.33872,-8.20997 8.08587,-6.54747 13.39036,-15.54182 14.9377,-25.32648 1.54882,-9.79852 -0.85445,-19.21567 -6.76687,-26.51683 z m -20.51228,61.94789 c -0.1483,-0.12276 -0.36732,-0.10258 -0.49008,0.0457 -5.21315,6.27626 -12.05713,10.24217 -19.79209,11.46734 -9.08239,1.43828 -18.24517,-1.13731 -25.80065,-7.25203 -7.56663,-6.12354 -12.61463,-15.0615 -14.21535,-25.16709 -0.96932,-6.11911 -0.61904,-12.16019 1.04101,-17.95485 1.27446,-4.44856 3.32215,-8.61672 5.98578,-12.21672 -2.01739,4.48244 -3.08777,9.36461 -3.11615,14.29392 -0.0355,6.20269 1.59424,12.33698 4.7131,17.73869 2.83207,4.9053 6.6668,8.93493 11.39786,11.97855 4.51304,2.90264 9.72388,4.76044 15.06863,5.37274 0.19087,0.0217 0.36329,-0.1149 0.38499,-0.30632 0.0218,-0.19068 -0.1151,-0.36295 -0.30598,-0.385 -5.23922,-0.60057 -10.34708,-2.42193 -14.77128,-5.26726 -4.63669,-2.98223 -8.3953,-6.93226 -11.17134,-11.74028 -3.05727,-5.29525 -4.65476,-11.30771 -4.61984,-17.38719 0.0338,-5.90064 1.591,-11.73302 4.50282,-16.86661 0.0877,-0.15518 0.0445,-0.3516 -0.0997,-0.45473 -0.14462,-0.10361 -0.34414,-0.0815 -0.46268,0.0511 -3.73686,4.18633 -6.56416,9.37247 -8.17506,14.99762 -1.68843,5.89312 -2.04464,12.03512 -1.05961,18.25534 1.62758,10.27608 6.76476,19.36711 14.46471,25.59922 7.7111,6.24096 17.068,8.86759 26.34755,7.39842 7.90463,-1.25222 14.89641,-5.30157 20.21858,-11.71056 0.0957,-0.11491 0.10459,-0.27332 0.0334,-0.39609 -0.0196,-0.0349 -0.0462,-0.067 -0.0786,-0.0939 z M 41.73655,52.80082 c 3.29533,-8.58529 10.10709,-15.23284 19.1805,-18.71842 9.08642,-3.49098 19.35086,-3.39375 28.90355,0.27303 5.78327,2.2201 10.83977,5.54363 15.02856,9.87876 3.215,3.32794 5.80095,7.18526 7.58695,11.29204 -2.87322,-3.98794 -6.56652,-7.35616 -10.82062,-9.84537 -5.35457,-3.1325 -11.48159,-4.78788 -17.71929,-4.78788 -5.6641,0 -11.07161,1.30623 -16.07202,3.88187 -4.7706,2.4568 -8.98497,6.04059 -12.1874,10.36294 -0.11452,0.15469 -0.0821,0.37223 0.0723,0.48665 0.15425,0.11442 0.37213,0.082 0.48684,-0.0722 3.13958,-4.2374 7.27066,-7.74999 11.94688,-10.15866 4.90108,-2.52457 10.20134,-3.80478 15.75342,-3.80478 6.11444,0 12.12017,1.62297 17.36769,4.69262 5.09284,2.97979 9.36559,7.24469 12.35569,12.3331 0.0899,0.1537 0.28187,0.2141 0.44343,0.14094 0.16205,-0.0737 0.24259,-0.25732 0.1871,-0.42575 -1.75704,-5.33003 -4.83503,-10.3713 -8.90056,-14.57924 C 101.09007,39.34219 95.94911,35.96219 90.06959,33.70526 80.35652,29.9766 69.91471,29.88035 60.66771,33.43272 51.4075,36.99048 44.45372,43.77995 41.08667,52.55086 c -2.86793,7.47156 -2.85681,15.55105 0.032,23.36537 0.052,0.14044 0.18511,0.22687 0.32648,0.22687 0.0401,0 0.0808,-0.007 0.12066,-0.0211 0.18031,-0.0668 0.27239,-0.26714 0.20563,-0.44736 -2.82937,-7.65276 -2.84146,-15.56284 -0.0349,-22.87381"
+ style="fill:#ffffff;fill-opacity:1;fill-rule:nonzero;stroke:none;stroke-width:0.0491065"
+ id="path3800"
+ inkscape:connector-curvature="0" /></svg>
\ No newline at end of file
diff --git a/WebSites/errors/403/img/glyphicons-blackboard.png b/WebSites/errors/403/img/glyphicons-blackboard.png
new file mode 100644
index 0000000000000000000000000000000000000000..deb17a4d42c2b649f95e0211f020abdfb1d20c0e
GIT binary patch
literal 3779
zcmZ`+2UHVV*9{@k1ys5yF+vc9gerpc7NS%|BuGmjKp-R-A^|ZpDbhrm6h%Z7DN+;^
z1Ow8gJR;IWq)G3fJX%10(D(W2Ti-ux-I+V*?tRYLbN8Ax6Jch8*v}!t0RRB@BMtQ~
z>|VL|1{=%nS<FzT0|4OA#_8&sA$4`ZW+b9B4vz%@4ELwsrC40-69}i%lxgn|LckI$
zBG=i$AI=)`gUln4fo8z45U97_J_Ei3QkG5@Z<!F`5J!DJ&YQuQUiPoNW{oxGdivu7
z(eCVv1xnur)3%#XLw%EFy?ri=)ZPk!*;X*9mTbiosF-QRw=i2{bMR1W{Tfh+mx<eo
z>FtQKGYGM+2khFSsi&sq7&exyF2DkvD*L6Y&7fXAI{|SJWnFO=0Ed3}X*GYS;5abx
zVo8Ir{0^vPB}qy?Oio@Pll{>%$Y^~Le)Z|ZsmkV*WawC?2&!H9jpBpoO0&T<iIJ>m
zP^L|a#IQ@&4OT480+|LFUpvv+xqjaWAj_9(-!=)D^M^9e6Rd<6p766;mokhr5Z
zR9qhbe6n4}B0&*IO!k4^6x{gKJLk>il8YM{xl@UC#v`|UjOZ(+T(@Nf1B-}v^_e74
z9;vQz^97>w^QfK)*Ny7Fp`-p6x7FWWXIxr_&e0!eM?XLf;pd*gX##*%aqD|WN~)4B
z0ZKhsw8lrCnJ$6>U-tn@2k(D78iu!vum8d&$r&{_hxcO2aEG0mQf6cX6I-goRMt{k
z7Z{djvjsJSjwAUMu=?ZKPqWYKwY70^C)1s_*LZhE->TsLYOa&MpYc|3Idtlh`BWl%
zNQ7%;s9KQK9hehGNI>^UfY514R$>2icRtr^_5f<Aidi|5^&L?ipnIHIoS=CfNS(dH
zE64G!>WynbT#;9-{PpjXn_`?ck%SQ=ZOFxmRjybklEfov;jEz$d=2p69ai!~4#gmt
zEKu5Ezi6O>C-Wc}5E5v}%Y2s^W(dS-fnI29eB8C5+(#zwn{J+fuAuAhK_<bcJy~o(
zm*4L9<m3uOXmNzqoR?)948pMmFY)p}($2dh@R%o6r-%2jHJh)lw%Hjz<_6t}JG}8)
z8}FexLMLzLW$K!#uN)_fRIu6J+<eIT9<0c+%|s13kOJ&P@BavR71&pNR+J4<+d8c0
z!+)Pu@NNIdxpDyw?y_3Jk;6*>=}`OH1U9XAY|I@7R&0lt^>pr7i8CEI<{k%m49wL}
zyTkqX@aq`ExT|B#Ea92x6d{2|;n8qZ^a#ch-GezN+nwT=Vre8eaoU+zA!sA`38wpb
zww2^FO>g$o2kynl)LS~lI$SAEe$M<6J$F`=yXmd)7g10Dav>Xef>I%<jHfrcGH|wT
z{|I#1=grAMzQtgk8m}eHjbl|D0ipp%hhoJVt0nKSTZ7z#d5+x$i{r&DctzMI*|tLt
z)GC?><(QHoVZ6TeHW;brw?AsXL5f0668Ml|;(`~%rBX|SERb#xTc|peb}XS;)d@io
zLTTBV7K&$p?In2PHO&%FK>1A1iR$b0nW&t5t>vrbtNY}_{v1M=RbEO(y0s}yk9v*@
zM<ggDe@h;1E=b6ab5EL0_LDG8>`kU5+ru&>?T-bV`<}g34m7XPs<{}HRcx7QFj88p
z9*WdYdz6H^g-OFiU~Ya<YA~006CV^`cF;6eYr6P@#FJwpI-O5^Ka`gmm#Tikev&<c
zP=3tlOqgz15u2i|uwx~#SH@3_i;jzom$Y19sg-qDSGXYjBsw9wGCKB~;>2tED82u5
z5zcPsja1UcNy5n+NsuJxB&MX;Jflm*ZocmHJdZrnE?GCI8``bUjnNIukD))MQy$RM
z?G<;%w!&wMD<ZC!Z@T?mH={n2Ad)6hB_b?xNhDdZQAs$Bkk*_wo;Io2RO)KY`4VJ3
zZaw+ZPBtlZq0Pcsq9jTsv!HPPsZ58)<AHqj0>_*ZE0-*jlJ-Nk@vtk(+GRFn7b!ZX
z=iydx`y%tjObzplf{e%2i0Uf=EpOk0KRHBc->b>VjLfV?KR{=VI3CZ7%kMauWu0}l
z@r>iEtC7nZqgSBC5$VWyWK6U1#gAQs77i8kQaYFWgez1rU#YU`QSoOK>X|{$LzOzU
zcQ>+p?`@poRFATXN*5Rqu$P{fz9=&*Eryap?X&VIohja|`&6IiZtF;G3UeEEENRak
zn0Q%`D>LL>Jx@KGW?MWUP-#+0U*%qfFrW-MR`qb7a2og8N3!>c$`ESzf!V2%^7iHE
zQC3Mm$>*KOr$gzecB%IL?OB{$f=hy3GD4(|t0U#2q&S!pEZW}3GqdYbf6}P+>}H#B
zZ_K23y+{4PNA<q#a>gm1^E`2gsHViH36mmpPP<#lMVI3)7nQ}YVHVvMpK7RTL}<il
z9IEoJ%BRBD(c8dn@6Ca4y-Smuy$n;(8PGHKDUQb=1CS-F2B$px!F|_2bu~;imBC{0
z5BB0VT>?OzEnV+WHFhN~TmDTiA(*t{Gw7Ue`6VBJ9|}kYqpzo1UuhWo?!!AoRE)rR
z0g6F0qCvkKVXW_`pR9jA*-9E!GG-8M9SzP_7Z5wl?<ej}%3b>~a6Wu=?hD800!+c?
zZpqvy(#!GOR(jzb`x?~MlSdDW9U0=?i8xf7J8o3CV*i>l4(d&)3}?hoHlCV{S+-rr
zZpDF;Ltcb*=q1<NMmQo1k^IO}psDuD;cGAKzXpxvCf-TRl2XX+$o&f!Qo3H+sUv}o
zEIwtcpe{*+*C}Sn>Q=Pix)&}TdZg76XLP~~<y@I^`@7NKhSB2pByOTOOWa-zx*)I_
zE#_?pCRWDM#t5xPn!hzO{FR)QDA!!7yuXKS)hI2va~Fj66x#H^Hlf(oRE+#xH5=;z
z_Au;QYBgw$!5$tWL=JYDKQu3{a&RqKoM_Z}tz$kylWD)gjc>s7<L3vQOA6fjlOc8;
ze`8v|M1C=q_#8hwgrZ*F7-(A!nWsHjeZrs&d$UnK4@_5lvr5IF?E2mp4%-%tw|#x|
zwXE{;T$LsI%2fv*T&z=UseH~0+PNY(MEBE~$1_19v1t>u8Nagm^iNIwz12e=0i8@S
z%nhs>NBKnG1iV`_b1%^LXh44+c~(cCeKb>1?Gj)gpf_*097jilBAztW#$M|_+tsU_
zqnvoUHYUFD`RLUq;`Z?0x_*c9r_B_yUay1B98+2T(zGtN_<&2T&o`2qH!ZoHvHI%0
zb)<D>&*z?qSC3EQ{EYmDrUN_EkF+0=(Y&{FV<mbuHLaw@<vcyEo&Wwll?;miSDnVt
z<){e3aMjCXjf&E-59x))g@dg@$whX{uSvQ6G{)AY<b0Px72C7abSiB=Y&)jsXyt>u
z_H+KY>6eQhv}w<h?YpA|x2yJ1CpT>w@WIsz>iF%Q^ux?iESn3kD!(1O&+60E!R-##
zTpl~kw(DoMUAG<QMjuIXn4Wx)r&+Mwz257bOIw+H*y}(qx#bcYR;~-*N!lnft=mV>
zrJph=HJCvZAn4H>(F50?uQV*RMkjZUhE_{`f3=p>k)PpDVbEMK&Gk#}9kZ#L=LU1C
zR5p87Jtm!|#yTmu#q6h%gZWjOt3lhD49AtGxam35b<?Db7){Cz_N}izP!H#cp|y~2
z40%<Q|L!*>yQd+_3jp9ev^SUlY4?Qy0A_BSg%#P#*htlp=mA4J5iwYpkB8?j8URr9
zQQe(-V998(j|ZOMrRt*&`GHW~o$rO=5bzHO*<BrCWo!o4C6cgUC72>i7NWrc27}c|
zPR^<q^bG!?@7}3HT*+ilRXChNp};5#Fe1qXE~lcR0+*GC%gf8`B4oUL31qa748iO8
z&m{lJqlfi!B;h>CI3fYOmlus8UL&hRAbW*=9Y6ad<DCCniQx5*tX+Zdy%o3|OcwsX
zXuD#6_4fzM2krU)lAIiWaXhb)@IMqeIl{4ctOu4r_S)si!G8(a?Ne>91y!pHST7>}
z+MXB<WqGw9ef<&qud1H})c+#<9{e}Kl!V)@kN#0X?w<m`$9}`_>Q>byVbNqF$%074
zYiRGe0Bq(;Bon<{iJsuy-w%0NIVJE3W3(fVuosk4ga4cKTRta8RWgo@$NuoZudVrE
z25mg~&*<J0+1pJ#ZqFpDcr?L99pWS7gmp$=!;>KzE_h#0SDYh};H3utiTjiPGx}#*
zHTb_f_=)<>K|k&JBjc_=H8^(l{KxAW9G@NZTL1tiZls>J#R>kTI5`ubwvYiuFbits
z>Igh?w8rxQ2M19bDJ^Y$t3bK<8_1Gx_3mIWh%H43sPJZTp;#bzQ-ZidbpB3saaN9!
z^G36uOdM}=u`VgQ;)Lo6gFZVJP9^<y)UTgK`5|{`%k2sm$0c|WpOKQXQ0J7G($S9l
z-YZ+xw0d`?HlePZgcqVWJ{5_mWUTUeaS9F>!mjV5kwn1-#>;Cg_Hw6|QdlOI*e4%4
z5934`z#{Lt{y|+f7kzV|?>tl5oQ)3&4nX>_=8D_-oQ4HzO3h)L%Tt2yi_Ts(x<M74
zVT-qHHmhdDp(k22gM4#D7IS3EgH1vQReHNd2`((AvY(CT<W{(b_rc0SyoP-9JimwS
Py%~`DCVGWB4#EEi5<#XV
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/img/glyphicons-halflings-white.png b/WebSites/errors/403/img/glyphicons-halflings-white.png
new file mode 100755
index 0000000000000000000000000000000000000000..3bf6484a29d8da269f9bc874b25493a45fae3bae
GIT binary patch
literal 8777
zcmZvC1yGz#v+m*$LXcp=A$ZWB0fL7wNbp_U*$~{_gL`my3oP#L!5tQYy99Ta`+g_q
zKlj|KJ2f@c)ARJx{q*b<Rc{fZDE|-E3z8Qg5C}{9v!pTzga8NZOmrk*O`5892Z0dh
z6y;PuJwHDK9$?(w-u|_L_3`o1($W%e0`}kWUyy&dCnqOQPfu4@SAgf?;o*P$z|s8t
zJh1KR>bkhN_!|Wn*Vos8{TEhUT@5e;_WJsIMMcG5%>DiS&dv_N`4@J0cnAQ-#>RjZ
z00W5t&tJ^l-QC*ST1-p~00u^9XJ=AUl7oW-;2a+x2k__T=grN{+1c4XK0ZL~^z^i$
zp&>vEhr@4fZWb380S18T&!0cQ3IKpHF)?v=b_NIm0Q>v<fKgXh*W25>wY7D0baZ)n
z31Fa5sELUQARIVaU0nqf0XzT+fB_63aA;@<$l~wse|mcA;^G1TmX?-)e)jkGPfkuA
z92@|!<>h5S_4f8QP-JRq>d&7)^Yin8l7K8gED$&_FaV?gY+wLjpoW%~7NDe=nHfMG
z5DO3j{R9kv5GbssrUpO)<pElNvVjx;Inad7%}rnn)BtoiIXM{s0C>Oyv<s*i2m!7M
zNCXUk1jq|?5|99_k&%%AIlu-a0ty3=KxY8j%*;&S3IIajE_Qc!f%*X_5DScgf&xH0
zumu>Vrlx>u0UKD0i;Dpm5S5dY16(DL5l{ixz|mhJU@&-OWCTb7_%}8-fE(P~+XIRO
zJU|wp1|S>|J3KrLcz^+v1f&BDpd>&MAaibR4#5A_4(MucZwG9E1h4@u0P@C8;oo+g
zIVj7kfJi{oV~E(NZ*h(@^<JQ`7oGGHtP>-(Q(C`Psb3KZ{N;^GB(a8NE*Vwc715!9
zr-H4Ao|T_c6+VT_JH9H+P3>iXSt!a$F`>s`jn`w9GZ_~B!{<w2b}Uz=xRP0Noee!5
zHGxHKH;uZjouChSB9)ldcOm@{14~ct04{b8>0soaiV|O_c^R2aWa%}O3jUE)WO=pa
zs~_Wz08z|ieY5A%$@FcBF9^!1a}m5ks@7gjn;67N>}S~Hrm`4sM5Hh`q7&5-N{|31
z6x1{ol7Bn<k_m&K*9NkB7ANp6;_WSmra!UL^eY+pz_w5LlB(g$UY9|-AP@zsw4|7-
zi|#>skoViZ<brlX21G1wL@^v%v2P&MSTZc8SKT&&Tq!~%Uw%k^(D<O<S;ewoH)@(b
zb2Z<#wBV6y-?HHFVJFRg^me&@Reg!dys6F1>0GqbLa#kW`Z<Hy>)VCjt1MysKg|rT
zi!?s#<KsBd5lg=VLu4^|xo0%enAx0mMXMSpk0KF_*gOS;jx!zP=@5TPN+S>#Ck>8c
zpi|>$lGlw#@yMNi&V4`6OBGJ(H&7lqLlcTQ&1zWriG_fL>BnFcr~?;E93{M-xIozQ
zO=EHQ#+?<}%@wbWWv23#!V70h9MOuUVaU>3kpTvYfc|LBw?&b*89~Gc9i&8tlT#kF
ztpbZoAzkdB+UTy=tx%L3Z4)I{zY(Kb)eg{InobSJmNwPZt$14aS-uc4eKuY<?xyi!
z`TeGpun(kP^7#~<fX0r^ExRQwveWDF;DOQbL}?LBzt>8h$dtfyxu^a%zA)<y|4;I#
zFU8x7%0eT|Hd@3!T6Anh3IoHrN%@H8e6ge;3u)_$N2H&Rv2`ml6;kL~xS07C5Nzt<
z>>fYI&)@ZXky?^{5>xSC?;w4r&td6vBdi%vHm4=XJH!3yL3?Ep+T5aU_>i;yr_XGq
zxZfCzUU@GvnoIk+_Nd`aky>S&H!b*{A%L>?*XPAgWL(Vf(k7qUS}>Zn=U(ZfcOc{B
z3*tOHH@t5Ub5D~#N7!Fxx}P2)sy{vE_l(R7$aW&CX>c|&HY+7};vUIietK%}!ph<X
z*_6&Ee=)&D@nDa!y{$f<(Q`UdM+|H2ksGEhG7utFYl`Y6pD#+4LC8Hw@6|1H-x{D`
zE$uaNS!i^Rx(%B(My5}1#H73>rCuh+;C@1usp;XLU<8Gq8P!rEI3<U)y>ieg#W$!=
zQcZr{hp>8sF?k&Yl0?B84OneiQxef-4TEFrq3O~JAZR}yEJHA|Xkqd49tR&8oq{zP
zY@>J^HBV*(gJvJZc_0VFN7Sx?H7#75E3#?N8<p*btH>Z!C+_f53YU}py<FUNWgSuj
zi^M}p>ggxx1?wQi5Yb-_`I`_V*SMx5+*P^b=ec5RON-k1cIlsBLk}(HiaJyab0`CI
zo0{<v3Q5P3@oM!6@v&t6RJy0OS}M??mGqk1x;(pa`FWA#n+2z37<uPHl{#HvB!^?r
zm9?WOv;Tt(gt*?Pw;;%nF3|I0gDBXPM>=1_LO$~oE2%Tl_}KURuX<`+mQN_sTdM&*
zkFf!Xtl^e^gTy6ON=&gTn6)$JHQq2)33R@_!#9?BLNq-Wi{U|rVX7Vny$l6#+S<va
z%-r+y8D)Cm{5=IM8|<{prj)kZfIZ$NiW0)fE9{-SR)@-;NBJtHk@DI_v*mK(N0#s#
z?S8~jyotdcJJAAUt_;Tr)fa|*cT)~*JZ!c_7yVpSb{r2MllfJDbfI~-7n_#K6lw4G
z^Eyhsh^z8eZs2;adrfk9ip%h;IP|>Z@KvQt@VYb%<9JfapI^b9j=wa+Tqb4ei;8c5
z&1>Uz@lVFv6T4Z*YU$r4G`g=91lSeA<=GRZ!*KTWKDPR}NPUW%peCUj`Ix_LDq!8|
zMH-V`Pv!a~QkTL||L@cqiTz)*G-0=ytr1KqTuFPan9y4gYD5>PleK`NZB$ev@W%t=
zkp)_=lBUTLZJpAtZg;pjI;7r2y|26-N7&a(h<zryrg`J^oeC|8V|qszB+|*eQ-(Dy
zbn*nJ1W|b4-1y?dTI6}3IPMw+-O0;Q@eMMtjjQ+G6QfN3ae61Yd9LfQx_UREWecK4
zMn7A~fOz)be1)Yg{2Ysl9G%s8-h-~@C;ALAL0r=<JP2uCe!T|wAywH1r;F|f_q8N(
zYp^0FkyL9uj<8bK@fyTtgo+DT)14B^<SigcSJotgDV02O!M(CS6_B&^bILwyV?Ng4
zm7WQp?{l<Obhuy=22?5<oQDiM22&u4rZrRVG|L9ABfY{=95aTyd~@a$o~1P#ji`=w
zBKmQqX}r3Nlk9Q|gR7)~#n6AzYk`#!R*d5x`A)hU(!1R1%^zXxNJ(kPCw4htU9^(O
zP4cYV^F(I>X|`1YNM9N8{>8JAu<en5+94bD>v}hp1v`3JHT-=5lbXpbMq7X~2J5Kl
zh7tyU`_AusMFZ{ej9D;Uyy;SQ!4nwgSnngsYBwdS&EO3NS*o04)*j<g2BLf;iAZ2(
z7Key$cc6ey>uAYl;57c2Ly0(DEZ8IY?zSph-kyxu+D`tt@oU{32J#I{vmy=#0ySPK
zA+i(A3yl)qmTz*$dZi#y9FS;$;h%bY+;StNx{_R56Otq+?pGe^T^{5d7Gs&?`_r`8
zD&dzOA|j8@3<oPyCd}SOX6AZj_;pT>A&FR5U3*eQNBf<4^4W_iS_()*8b4aaUzfk2
zzIcMWSEjm;EPZPk{j{1>oXd}pXAj!NaRm8{Sjz!D=~q3WJ@vmt6ND_?HI~|wUS1j5
z9!S1MKr7%nxoJ3k`GB^7yV~*{n~O~n6($~x5Bu{7s|JyXbAyKI4+tO(zZYMslK;Zc
zzeHGVl{`iP@jfSKq>R;{+djJ9n%$%EL()Uw+sykjNQdflkJZSjqV_QDWivbZS~S{K
zkE@T^Jcv)Dfm93!mf$XYnCT--_A$zo9MOkPB6&diM8MwOfV?+ApNv`moV@nqn>&lv
zYbN1-M|jc~sG|yLN^1R2=`+1ih3jCshg`iP&mY$GMTcY^W^T`WOCX!{-KHmZ#GiRH
zYl{|+KLn5!PCLtBy~9i}`#d^gCDDx$+GQb~uc;V#K3OgbbOG0j5{BRG-si%Bo{@lB
zGIt+Ain8^C`!*S0d0OSWVO+Z8<kqm;qPrHIJ!qB8;9h5*>9}}O8aFTZ>p&k}2gGCV
zh#<$gswePFxWGT$4DC^8@84_e*^KT74?7n8!$8cg=sL$OlKr&HMh@Rr5%*Wr!xoOl
zo7jItnj-xYgVTX)H1=A2bD(tle<tL7^Z!nJ*fwgn&QUe>EH57#V{xAeW_ezISg5OC
zg=k>hOLA^urTH_e6*vSYRqCm$J{xo}-x3@HH;bsHD1Z`Pzvsn}%cvfw%Q(}h`Dgtb
z0_J^niUmoCM5$*f)6}}qi(u;cPgxfyeV<wtcQgsqG?QDyA@6XXM7siU#+0#mP~AnX
z9f=bMes~9>aaVmOsG<)5`6tzU4wyhF;k|~|x>7-2hXpVBpc5k{L4M`Wbe6Q?tr^*B
z`Y*>6*&R#~%JlBIitlZ^qGe3s21~h3U|&k%%jeMM;6!~UH|+0+<5V-_zDqZQN7<fD
zM2vP&&BMr(%$M51tLpycNES^{gnGn-o~t&>9?n?!Aj!Nj`YMO9?j>uqI9-Tex+nJD
z%e0#Yca6(zqGUR|KITa?9x-#C0!JKJHO(+fy@1!B$%ZwJwncQW7vGYv?~!^`#L~Um
zOL++>4qmqW`0Chc0T23G8|vO)tK=Z2`gvS4*qpqhIJCEv9i&&$09VO8YOz|oZ+ubd
zNXVdLc&p=KsSgtmIPLN69P7xYkYQ1vJ?u1g)T!6Ru`k2wkdj*wDC)VryGu2=yb0?F
z>q~~e>KZ0d<sP$M^)hrN7IC)eGuv*?pAk#*4fxII<8rIx545@9E}-};{IJdo*}!V1
zkUgWQp<TD%7(QQhWkf*vd;SiT1P@}N?jaoKEV?lzqfa1pG1Y^}ikjNMM*Kb?m5(n&
zOz8{+G2z7JatI<J95R%#%#ATAzlwPl$?6)w6WH~ku?(FhO)k1eRlF4I5UqR?T`Iy=
z_bVtkxqs3lQGny-BS%nkzwrXhI_M|P4l_VNVoMjVRoZ*0(JkMQ#AdJLFBj%$oTBx9
z_5|g_ll0@cfLf<j;&lJ>_#7f3UgV%9MY1}vMgF{B8yfE{HL*pMyhYF)WDZ^^3vS8F
zGlOhs%g_~pS3=WQ#494@jAXwOtr^Y|TnQ5zki>qRG)(oPY*f}U_=ip_{qB0!%w7~G
zWE!P4p3khyW-JJnE>eECuYfI?^d366Shq!Wm#x&jA<tFBO~aWRutYg|6S!-V%dvXb
zjpm3-7^fYCzbWmx*ts$8ECu=f{D#|=T{2_Q?C-SVQTSi8ey{G^D$8U&*bY{vQ$kGG
zq$8)>o>=HdCllE$>DPO0N;y#4G)D2y#B@5=N=+F%Xo2n{gKcPcK2!hP*^WSXl+ut;
zyLvVoY>VL{H%Kd9^i~lsb8j4>$EllrparEOJNT?Ym>vJa$(P^tOG)5aVb_5w^*&M0
zYOJ`I`}<NkH4X@iCc57jNSqY3D>9}UoSnYg#E(&yyK(tqr^@n}qU2H2DhkK-`2He%
zgXr_4kpXoQHxAO9S`wEdmqGU4j=1JdG!OixdqB4PPP6<nq;ZS)73s_@N{54U_<mt#
zR{@UUroZJ1=lVB~3y%RbLLE=9Mh=pj4wNruVxXLk8pKH)JVr{Hbx`P1XQ>RXA}>GM
zumruUUH|ZG2$bBj)Qluj&uB=dRb)?^qomw?Z$X%#D+Q*O97eHrgVB2*mR$bFBU`*}
zIem?dM)i}raTFDn@5^caxE^XFXVhBePmH9fqcTi`TLaXiueH=@06sl}>F%}h9H_e9
z>^O?LxM1EjX}NVppaO@NNQr=AtHcH-BU{yBT_vejJ#J)l^cl69Z7$sk`82Zyw7Wxt
z=~J?hZm{f@W}|96FUJfy65Gk8?^{^yjhOahUMCNNpt5DJw}ZKH7b!bGiFY9y6OY&T
z_N)?Jj(MuLTN36ZCJ6<obtKS{VOOSzs>I5Xy7uVlrb$o*Z%=-)kPo9s?<^Yqz~!Z*
z_mP<Y8YDC3(vm~>8(unFq65XSi!$@YtieSQ!<7IEOaA9VkKI?lA`*(nURv<D`3vIl
zzk?RMHDq|}aqs!Q7n{<V(L>fKL8cX}-+~uw9|_5)uC2`ZHca<BJSyCJ7L7R3^ezpJ
zixdU%^Arizo-zh;Lga89_J>eX7L8aG6Ghleg@F9aG%X$#g6^yP5apnB>YTz&EfS{q
z9UVfSyEIczebC)qlVu5cOoMzS_jrC|)rQlAzK7sfiW0`M8mVIohazPE9Jzn*qPt%6
zZL8RELY@L09B83@Be;x5V-IHnn$}{RAT#<2JA%ttlk#^(%u}CGze|1JY5MPhbfnYG
zIw%$XfBmA-<_pKLpGKwbRF$#P;@_)ech#>vj25sv25VM$ouo)?BXdRcO{)*OwTw)G
zv43W~T6ekBMtUD%5Bm>`<n0ehww;K9t*_z=^iZoM2Gjm6Wx6QTWDzOX28g|i7p-G(
znPo(pGb2-Hja^(5g>^Ltv!w4~65N!Ut5twl!Agrzyq4O2Fi3pUMtCU~>9gt_=h-f%
z;1&OuSu?A_sJvIvQ+dZNo3?m1%b1+s&UAx?8sUHEe_sB7zkm4R%6)<@oYB_i5>3Ip
zIA+?jVdX|zL{)?TGpx+=Ta>G80}0}Ax+722$XFNJsC1gcH56{8B)*)eU#r~HrC&}`
z|EWW92&;6y;3}!L5zXa385@?-D%>dSvyK;?jqU2t_R3wvBW;$!j45uQ7tyEIQv<v(
zw)qBpyRhiKBMR9HV)v2ZJdk>a;Db}r&bR3kqNSh)Q_$MJ#Uj3Gj1F;)sO|%6z#@<+
zi{pbYsYS#u`X$Nf($OS+lhw>xgjos1OnF^$-I$u;qhJswhH~p|ab*nO>zBrtb0ndn
zxV0uh!LN`&xckTP+JW}gznSpU492)u+`f{9Yr)js`NmfYH#Wdtradc0TnKNz@Su!e
zu$9}G_=ku;%4xk}eXl>)KgpuT>_<`Ud(A^a++K&pm3LbN;gI}ku@YVrA%FJBZ5$;m
zobR8}OLtW4-i+qPPLS-(7<>M{)rhiPoi@?&vDeVq5%fmZk=mDdRV>Pb-l7pP1y6|J
z8I>sF+TypKV=_<SBxSgNFy@5`t70+_4F<*(g54PNEt&4u%OoVR^n+$TL)qKdP6c)n
z-CoP*_kXZ4vBsj8M^2Y0nDq-^4r-wgu2Y-3fmi6ooPIXTI%UdJhw@7KgR=N+Vl3NO
zcl8-&i~^e%3E1G+u&^#M&5!sI)la$uQ2y&KsaZjx^r8D68BTZd^NrAV{0u$=#SH#4
zLE2)q%<UADH&I$um|>^NwBU^>4JJq<*14GLfM2*XQzYdlqqjnE)gZsPW^E@mp&ww*
zW9i>XL=uwLVZ9pO*8K>t>vdL~Ek_NUL$?LQi5sc#1Q-f6-ywKcIT8Kw?C<o*=Aa~-
z*eA0Mgmu5-j8rTh^;={1$#X=Ck5Gk;@KK#haYa^sXr0^_^Q84%+WOl3?#Mc#{{d}B
z>(_3pbR`e|)%9S-({if|E+hR2W!&qfQ&UiF^I!|M#xhdWsen<tq75@@WHX{+T3S~F
znoMw2v{^ia4`fkd=3p<6XkL)!lsI%8iq@>v^wpKCBiuxXbnp85`{i|;BM?Ba`lqTA
zyRm=UWJl&E{8JzYDHFu>*Z10-?#A8D|5jW9Ho0*CAs0fAy~MqbwYuOq9jjt9*nuHI
zbDwKvh)5Ir$r!fS5|;?Dt>V+@F*v8=TJJF)TdnC#Mk>+tGDGCw;A~^PC`gUt*<(|i
zB{{g{`uFehu`$fm4)&k7`u{xIV)yvA(%5SxX9MS80p2EKnL<HSdiWFiAy=3UmV-rj
zc%^|o`X!t!vuYErrUzbG?ostY(qs7GE^=Z33k*P+F6r($h_?W-bHJ|GUK@Wlv9++M
zG}?Z?8{_X${_c9aOXw4qfk0vTaVRH6FMOnFD?w|zo{zKKg$8wzW&yufWk&idB=+9!
z^dTI@g=>t<HJ%Cd%{u~X`lRpMFg&X{m?Nw#T4cg*?z{+rC($M4z9RHV@8KoueD7_)
z8T@i-6RG$5%_Y`lSjj|?wSvITK5c4g0!Uq49VAn-H<9~;vn7~hBdYuDOt2$gtNuBm
zo8$Y{2lwMxZNbfb$Hm0T528Og7Jfl!35edSr>CZ>tlX>*Z6nd&6-<c}7z{sZ9V^Ux
zMNgR3$iH97>Mv$5rHD*<Fmux@1NkgiA%VmyOAwal{&*L*?*@Cl?&!jtcf3KL{{|8z
z_($$R;SoAei#gUO@=7)M7s~2aAxJ>db;&IBK3KH&M<+ArlGXDRdX1VVO4)&R$f4<g
z`M~bg9+=(|cc^a3vB10?3GZiq$o|Zromh?lE2%m!alG4CIrvmRZHZVSM>NxXI>GBh
zSv|h>5GDAI(4E`@F?En<q4iBUtn-fux#Jt=qU6#PBE4-GhP)}OK!CI;i(sJ6^VIJF
zwJMEAeGKMb_^`VbA1hFYio)roSCrLG-NL5Yqhb{sh3_zt(Zg93UP*;!m?}k&V`1AB
zNYPri&yVkXW8uO1geXM3Oj&$G%~#Jd%h;?JDKwrq;P+!t&4W1Z^1?Ikguvk#bK?Bx
z$w5M*LxgRe=jz?UiDBbfC1I3!cjeMD*ueh4W0S*z6=TAf+ZYkG$}FGti`ipjpIK>W
zS>#c&Gw6~_XL`qQG4bK`W*>hek4LX*efn6|_MY+rXkNyAuu?NxS%L7~9tD3cn7&p(
zCtfqe6sjB&Q-Vs7BP5+%;#Gk};4xtwU!KY0XXbmkUy$kR9)!~?*v)qw00!+Yg^#H>
zc#8*z6zZo>+(bud?K<*!QO<vKd$8TBt^HLIw%iB>4ehiTCK&PD4G&n)Tr9X_3r-we
z?fI+}-G~Yn93gI6F{}Dw_SC*FLZ)5(85zp4%uubtD)J)UELLkvGk4#tw&Tuss<g@J
zd3(n+h;=s-joD7pea}*kl|?T5<3W!rK}V)#HpvFL3uRc{oe_mV<z1l~^m1_TkJDu3
z;JtNs6#g&&@E09TG{#Z`zh|EKwRTiJr)s50$5?Nrhn68HAr=rV#m>a)mTD$R2&O~{
zCI3>fr-!-b@EGRI%g0L8UU%%u_<;e9439JNV;4KSxd|78v+I+8^rmM<g+mx0&Si$a
zgf1uYC03KcCN)Lz!>f3f40Jb}wEszROD?xBZu>Ll3;sUIoNxDK3|j3*sam2tC@@e$
z^!;+AK>efeBJB%ALsQ{uFui)oD<x}JL&L^@dTz{b&_?*nsS;lNnoJ@(k9d5xVq$|w
z<ejC>oq()2USi?n=6C3#eetz?wPswc={I<8x=(8lE4EIsUfyGNZ{|KYn1IR|=E==f
z(;!A5(-2y^2xRFCSPqzHAZn5RCN_bp22T(KEtjA(rFZ%>a4@STrHZflxKoqe9Z4@^
zM*scx_y73<sFS1_?6+u!sT9fvjld*kU~edMy>?Q{<Kw(x)TAd1JfBpLz7(Nk)Jsdz
zj7#eyM{0^=a(C#N_pwZ(&^&zZP@5Qw`oUBRW0i<S2ql<0tEs~>vt6?~WEl?2q*;@8
z3M*&@%l)SQmXkcUm)d@GT2#JdzhfSAP9|n#C;$E8X|pwD!r#X?0P>0ZisQ~TNqupW
z*lUY~+ikD`vQb?@SAWX#r*Y+;=_|oacL$2CL$^(mV}aKO77pg}O+-=T1oLBT5sL2i
z42Qth<Jh0Ysw=K%u7GarF`3bIM1>2+0@C`c+*D0*5!qy26sis<9a7>LN2{z%Qj49t
z=L@x`4$ALHb*3COHoT?5S_c(Hs}g!V>W^=6Q0}zaubkDn)(lTax0+!+%B}9Vqw6{H
zvL|BRM`O<@;eVi1DzM!tXtBrA20Ce@^Jz|>%X-t`vi-%WweXCh_LhI#bUg2*pcP~R
z*RuTUzBKLXO~~uMd&o$v3@d0shHfUjC6c539PE6rF&;Ufa(Rw@K1*m7?f5)t`MjH0
z)_V(cajV5Am>f!kWcI@5rE8t6$S>5M=k=aRZROH6fA^jJp~2NlR4;Q2>L$7F#RT#9
z>4@1RhWG`Khy>P2j1Yx^BBL{S`niMaxlSWV-JBU0-T9zZ%>7mR3l$~QV$({o0;jTI
ze5=cN^!Bc2bT|BcojXp~K#2cM>OTe*cM{Kg-j*CkiW)EGQot^}s;cy8_1_@JA0Whq
zlrNr+R;Efa+`6N)s5rH*|E)nYZ3uqkk2C(E7@A|3YI`ozP~9Lexx#*1(r8luq+YPk
z{J}c$<WQa$CfVIhsE>s`<i2`cEPYHzF!ZIy?L$}MhAPFqQe@_8Lh#cQAH~-zZ5p$u
zZauEKr<oluR2T6z2A|B^#roi2jr3F<X4&!ZjiXo?9nIbJ4iAii=A_@&#n$TqH^#R&
z{$qMQO7u^&7KEB6l{H~A;ylPsJw2kA4#E2@7dO%lsi+3{VJ4?~e4(Bz-tw&^YR9P1
zTlpCH(W_%+@#|?%RN0HM=U?pU5$E2f<RPK1fw%3KLs--hd|lj})1h|Y<6CA3NsuSI
zl=<<g*vcJW=6yZY`aXe5QUB~awgg5fxlu%7u#A8=UXt61U-7wGtR{L&XvKbUf-}PL
z<eXA6<<r^;=`XwtFN1~2J^$Y${#Q0Tyev?j!*Z4q^mjQ4ah)uW_s=JkrRS%l*Ut`>
zPM35Fx(YWB3Z5IYnN+L_4|jaR(5iWJi2~l&xy}aU7kW?o-V*6Av2wyZTG!E2KSW2*
zGRLQkQU;Oz##ie-Z4fI)WSRxn$(ZcD;TL+;^r=a4(G~H3ZhK$lSXZj?cvyY8%d9JM
zzc3#pD^W_QnWy#rx#;<pgDoauRid_B6w$J6XKKeAcZHU9rH9=s!y`%~e@hGc<c#A7
zRRTR`&dt`*;~VYcVGk-~aNB!?q#4B&%52?dI@=%LQ>c&N@sqHhrnHRmj<I9Tx4aSD
zVUQ}9lh=Kd&QIx0uCqYm3pFs_*L;b|$xyZks(AAwgYsH85PAL~ndH7DNUoZKBHCWu
z_<;@&ed^tpoO=DG4Hem|2>#i;s%zLm6SE(n&BWpd&f7>XnjV}OlZntI70fq%8~9<7
zMYaw`E-rp49-oC1N_uZTo)Cu%RR2QWdHpzQIcNsoDp`3xfP+`gI?tVQZ4X={qU?(n
zV>0ASES^Xuc;9JBji{)RnFL(Lez;8XbB1uWaMp@p?7xhXk6V#!6B@aP4Rz7-K%a>i
z?fvf}va_DGUXlI#4--`A3qK7J?-HwnG7O~H2;zR~RLW)_^#La!=}+>KW#anZ{|^D3
B7G?kd
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/img/glyphicons-halflings.png b/WebSites/errors/403/img/glyphicons-halflings.png
new file mode 100755
index 0000000000000000000000000000000000000000..a9969993201f9cee63cf9f49217646347297b643
GIT binary patch
literal 12799
zcma*OWmH^Ivn@*S;K3nSf_t!#;0f+&pm7Po8`nk}2q8f5;M%x$<L>SdAkd9FAvlc$
zx660V9e3Ox@4WZ^?7jZ%QFGU-T~%||Ug4iK6bbQY@zBuF2$hxOw9wF=A)nUSxR_5@
zEX>HBryGrjyuOFFv$Y4<+|3H@gQfEqD<)+}a~mryD|1U9*I_FOG&F%+Ww{SJ-V2BR
zjt<81Ek$}Yb*95D4RS0HCps|uLyovt;P05hchQb-u2bzLtmog&f2}1VlNhxXV);S9
zM2buBg~!q9PtF)&KGRgf3#z7B(hm5WlNClaCWFs!-P!4-u*u5+=+D|ZE9e`KvhTHT
zJBnLwGM%!u&vlE%1ytJ=!xt~y_YkFLQb6bS!E+s8l7PiPGSt9xrmg?LV&&SL?J~cI
zS(e9TF1?SGyh+M_p@o1dyWu7o7_6p;N6hO!;4~<t3w3SV570<|$VWNPP~TbX3|=X>
z2B`I;y`;$ZdtBpvK5%oQ^p4eR2L)BH>B$FQeC*t)c`L71gXHPUa|vyu`Bnz)H$Z<N
z7UVAHFsR+HLO+(tK~=M@pM7ZMPj5gkz>cXGve(}XvR!+*8a>BLV;+ryG1kt0=)ytl
zNJxFUN{V7P?#|Cp85QTa@(*Q3%K-R(Pkv1N8YU*(d(Y}9?PQ(j<e|z%-Bnrh*J1R%
z%JAF*cdp#Zk#h09fv12$TuGUsX=V-wgNcEGe0hhp%mK8EVPi6@!a;xi$k!wcIO|bJ
zPx8DZ*0Y(ggKhnp2=Ax#f<wKp{=pA29>;NzWoEVWRD-~H$=f>j<LsfOZ;WLF*F0cm
z9PSRSlSFQE>9~PN^BM2okI(gY-&_&BCV6RP&I$FnSEM3d=0fCxbxA6~l>54-upTrw
zYgX@%m>jsSGi`0cQt6b8cX~+02IghVlNblR7eI;0ps}mpWUcxty1yG56C5rh%ep(X
z?)#2d?C<4t-KLc*EAn>>M8%HvC1TyBSoPNg(4id~H8JwO#I)Bf;N*y6ai6K9_bA`4
z_g9(-R;qyH&6I$`b<fg~;S@}+8_8-ItZ!TS<!|pei*+CWiVH?M1CEFM{ij_eP4dL+
zsn%eDn^Kp7vLEn|Dq0`Wt&GpZ?eq^%pqXVR^PA!ZyoGLI7ihDaWiNi$M6h)PNwvHR
zEcA82H5fM6RnpZ!R872>42v|0V3Z8IXN*p*8g$gE98+JpXNY+jXxU0zsR^W$#V=KP
z3AEFp@OL}WqwOfsV<)A^UTF4&HF1vQecz?LWE@p^Z2){=KEC_3Iopx_eS42>DeiDG
zWMXGbYfG~W7C8s@@m<_?#Gqk;!&)_Key@^0xJxrJahv{B&{^!>TV7TEDZlP|$=ZCz
zmX=ZWtt4QZK<Y>x**)lQQoW8y-XLiOQy#T`2t}p6l*S`68ojyH@UXJ-b~@tN`WpjF
z%7%Yzv807gsO!v=!(2uR)16!&U5~VPrPHtGzUU?2w(b1Xchq}(5<TwC<%h0ow%K}h
zTlz}37c^dc?7rEmt7Zy9#q|V+5bE1c06?X{e~%TDZ!@uG_uU!n6VJy=odWKS?p#j?
zn;v){i#`+1X;Ls^(9p!?42vli(fu1D-%nf?-3VKCs1JT^-;{Pg82EGZ&|T}A#wtP(
zR^df|3P4JZ0|weuCV=JopL6MLvYycbd;-Xx_r)Hm1~(2>Ed^G|SD7IG+kvgyVksU)
z(0R)SW1V(>&q2nM%Z!C9=;pTg!(8pPSc%H01urXmQI6Gi^dkYCYfu6b4^tW))b^U+
z$2K&iOgN_OU7n#GC2jgiXU{caO5hZt0(>k+c^(r><#m|#J^s?zA6pi;^#*rp&;aqL
zRcZi0Q4HhVX3$ybclxo4FFJW*`IV`)Bj_L3rQe?5{wLJh168Ve1jZv+f1D}f0S$N=
zm4i|9cEWz&C9~ZI3q*gwWH^<6sBWuphgy@S3Qy?MJiL>gwd|E<2h9-$3;gT9V~S6r
z)cAcmE0KXOwDA5eJ02-75d~f?3;n7a9d_xPBJaO;Z)#@s7gk5$Qn(Fc^w@9c5W0zY
z59is0?Mt^@Rolcn{4%)Ioat(kxQH6}hIykSA)zht=9F_W*D#<}N(k&&;k;&gKkWIL
z0Of*sP=X(Uyu$Pw;?F@?j{}=>{aSHFcii#78FC^6JGrg-)!)MV4AKz>pXnhVgTgx8
z1&5Y=>|8RGA6++FrSy=__k_imx|z-EI@foKi>tK0Hq2LetjUotCgk2QFXaej!BWYL
zJc{fv(&qA7UUJ|AXL<Te#svgLe$GRVt~C0`%AZ+-=S0D^On=i42k@^tJ-LZGdLpRi
zdrV5?>c5z*_NW#yWzKtl(c8mEW{A>5Hj^gfZ^HC9lQNQ?RowXjmuCj4!!54Us1=hY
z0{@-phvC}yls!PmA~_z>Y&n&IW9FQcj}9(OLO-t^NN$c0o}YksCUWt|DV(MJB%%Sr
zdf}8!9ylU2TW!=T{?)g-ojAMKc>3pW;KiZ7f0;&g)k}K^#HBhE5ot)%oxq$*$W@b#
zg4p<<e2}@}ZtI091*fR6EHmhc2JFT&S+9NWaDJ!A80$GFF7R`A%xl6?3MWwFH)kiY
zKkO7P(Y}AIYl!b@wU{Hfoy`qG`h+F#SJJ{&-s<{+@b9bRRm+2<>Ou`ME|Kd1WHK@8
zzLD+0(NHWa`B{em3Ye?@aVsEi>y#0XVZfaFuq#;X5C3{*ikRx7UY4FF{ZtNHNO?A_
z#Q?hwRv~D8fPEc%B5E-ZMI&TAmikl||EERumQCRh7p;)>fdZMxvKq;ky0}7IjhJph
zW*uuu*<F&)uV|73Nr>(Y6)S;Od--8uR^R#sb$cmFCnPcj9PPCWhPN;n`i1Q#Qn>ii
z{WR|0>8F`vf&#E(c2NsoH=I7Cd-FV|%(7a`i}gZw4N~QFFG2WtS^H%@c?%9UZ+kez
z;PwGgg_r6V>Kn5n(nZ40P4qMyrCP3bDkJp@hp6&X3>gzC>=f@Hsen<%I~7W+x@}b>
z0}Et*vx_50-q@PIV=(3&Tbm}}QRo*FP2@)A#XX-8jYspIhah`9ukPBr)$8>Tmtg&R
z?JBoH17?+1@Y@r>anoKPQ}F8o9?vhcG79Cjv^V6ct709VOQwg{c0Q#rBSsSmK3Q;O
zBpNihl3S0_IGVE)^`#94#j~$;<ISbQ+zLM8Q_sWpD4<&Sicl|!a~&A@PH`UFRr4^t
zSjAA>7+u870yWiV$@={|GrBmuz4b)*bCOPkaN0{6$MvazOEBxFdKZDlbVvv{8_*kJ
zfE6C`4&Kkz<5u%dEdStd85-5UHG5IOWbo8i9azgg#zw-(P1AA049hddAB*UdG3Vn0
zX`OgM+EM|<+KhJ<=k?z~WA5waVj?T9eBdfJGebVifBKS1u<$#vl^<Wg*!!OoyJ@GG
z%+_%2Ex-A(=Z(Bs6q~agBwBL+Pcns5yTYUCI_zEv3JOnOB;7f=h8xGf|IQl+Qw37#
z{BhR?wjaFo)FpPNNRkn616I`fE=rl+<Vv=sXw)oTB*nsxZd}^hq|lwuLq2tPYK9Ch
zP~rW|kx{-S+q;ojdznAWu9)x>BvSg)xsnT5Aw_ZY#}v*LXO#htB>f}x3qDdDHoFeb
zAq7;0CW;XJ`d&G*9V)@H&739DpfWYzdQt+Kx_E1K#Cg1EMtFa8eQRk_JuUdHD*2;W
zR~XFnl!L2A?48O;_iqCVr1oxEXvOIiN_9CUVTZs3C~P+11}ebyTRLACiJuMIG#`xP
zKlC|E(S@QvN+%pBc6vPiQS8KgQAUh75C0<L{Rx=;M-*LCs2Bp<jfOoZepIeH1&E9@
zECcRp6~TSaxo9}VYr%Om){SqtW<MPRfw2-K1_c9&KORpSyh3Z*9=_y`d-Pn0_zAw+
z=kYI%Xg`=LN{&qw<HTtk2MKE0r;WoX$l}>a2xcPQDD$}*bM&z~g8+=9ltmkT$;c;s
z5_=8%i0H^fEAOQbHXf0;?D<BP;<HVQI1JZt*v)6RAq&gagO^!F$spXEh)>N5z-5+1
zDxj50yYkz4ox9p$HbZ|H?8ukAbLE^P$@h}L%i6QVcY>)i!w=hkv2zvrduut%!8>6b
zcus3bh1w~L804EZ*s96?GB&<V5y;va8bgv&LhJ<YYLxjoJ6PJ;r2T$n2GZZ+&blBq
zN@;fP%v^kz^?uH{Kpq(Ih{eCW5OnE5%HakzY6sMl!wfw!(lBl{oyDuNM|bEKU#YtR
zTTK?n-{?&5Szx)y^~WKl(fG>F7c5?m?|t$-tp2rKMy>F*=4;w*jW}^;8v`st&8)c;
z2Ct2{)?S(Z;@_mjAEjb8x=qAQvx=}S6l9?~H?PmP`-xu;ME*B8sm|!h@BX4>u(xg_
zIHmQzp4Tgf*J}Y=8STR5_s)GKcmgV!<zLBv<JCu*R*$7_b_L{9GvwPbpvkT@1&MS$
zijYfuLM?Pa-BA2}iX9A(2K)AF@cP6QkvvCLyswdDf?LI~tZ|qKPtWR#^oamFBRcUk
zs5b$Sc+=%VrL*7Ba(pp>$JKTg@LO402{{Wrg>#D4-L%vjmtJ4r?p&$F!o-BOf7ej~
z6)BuK^^g1b#(E>$s`t3i13{6-mmSp7{;QkeG5v}GAN&lM2lQT$@(aQCcFP(%UyZbF
z#$HLTqGT^@F#A29b0HqiJ<ZOKS1P#S0IU6AksffR*wx4ca5r>sRJAlh8kngU`BDI6
zJUE~&!cQ*&f95Ot$#mxU5+*^$qg_DWNdfu+1irglB7yDglzH()2!@#rpu)^3S8weW
z_FE$=j^GTY*|5SH95O8o8W9FluYwB=2PwtbW|JG6kcV^dMVmX(wG+Otj;E$%gfu^K
z!t~<3??8=()WQSycsBKy24>NjRtuZ>zxJIED;YXaU<x|u=Vd7uuZ|>z$@0z4rl+TW
zWxmvM$%4jYIpO>j5k1t1&}1VKM~s!<EQ6q8U;EP6<gFYZ!m%POxUBC$P89e*7OnrM
zdWQA)CjX#LYDI-i*mnQZr;sN<6@SPOXNM}9Rp_hcE;y>eLsCVQ`TTjn3JRXZD~>GM
z$-IT~(Y)flNqDkC%DfbxaV9?QuWCV&-U1yzrV@0jRhE;)ZO0=r-{s@W?HOFbRHDDV
zq;eLo+wOW;nI|#mNf(J?RImB9{YSO2Y`9825Lz#u4(nk3)RGv3X8B(A$TsontJ8L!
z9JP^eWxtKC?G8^xAZa1HECx*rp35s!^%;&@Jyk)NexVc)@U4$^<D$wmm?XpH-Sg4*
z8B^w;<H>X1Dag6`WKs|(HhZ#rzO2KEw3xh~-0<;|zcs0L>OcO#YYX{S<TTw)*(lZC
zIx888OkDY0a@=pFP3fhTGE0#kua@EqJ8hp4VSNt-Xfx&Iq8mr)#UbJIBdW*?_9fdi
z7f!0)Iy{xeM7LDi+*QJ?BdGeD5e0(0aSm&GvjQ!V6CD0we*R)~MbsZ|>N8m6`9pp+
zQG@q$I)T?aoe#AoR@%om_#z=c@ych!bj~lV13Qi-xg$i$hXEAB#l=t7QWENGbma4L
zbBf*X*4oNYZUd_;1{Ln_ZeAwQv4z?n9$eoxJeI?lU9^!AB2Y~AwOSq67dT9ADZ)s@
zCRYS7W$Zpkdx$3T>7$I%3EI2ik~m!f7&$Djpt6kZqDWZJ-G{*_eXs*B8$1R4+I}Kf
zqniwCI64r;>h2Lu{0c(#Atn)%E8&)=0S4BMhq9$`vu|Ct;^ur~gL`bD>J@l)P$q_A
zO7b3HGOUG`vgH{}&&Agr<FnKy|IF(G1iR*`GW247VX<aAlJ2F?Q<={Aib+`}_HyE*
zujP5~Z9@I2PBhiOY}cNA6jXAuIimavj#$XIs@HezE!U24{*GtAdHFvr(O>Fy%K^>?
z>wf**coZ2vdSDcNYSm~dZ(vk6&m6bVKmVgrx-X<>{QzA!)2*L+HLTQz$e8UcB&Djq
zl)-%s$ZtUN-R!4ZiG=L0#_P=BbUyH+YPmFl_ogkkQ$=s@T1v}rNnZ^eMaqJ|quc+6
z*ygceDOrldsL30w`H;rNu+I<VKUrjL=bDy~WtS;;K#ThRGVRMNFq&Gco*pd+ChOJI
zqAbbk-&kSt%3!MCpue~I%|gblH{=P#-)jqQC%xCp|J^jUO>jlS+G~p&0SawXCA1+D
zC%cZtjUkLNq%FadtHE?O(yQTP486A{1x<{krq#rpauNQaeyhM3*i0%tBpQHQo-u)x
z{0{&KS`>}vf2_}b160XZO2$b)cyrHq7ZSeiSbRvaxnKUH{Q`-P(nL&^fcF2){vhN-
zbX&WEjP7?b4A%0y6n_=m%l00uZ+}mCYO(!x?j$+O$*TqoD_Q5EoyDJ?w?^UIa491H
zE}87(bR`X;@u#3Qy~9wWdWQIg1`cXrk$x9=ccR|RY1~%{fAJ@uq@J3e872x0v$hmv
ze_KcL(wM|n0EOp;t{hKoohYyDmYO;!`7^Lx;0k=PWPGZpI>V5qYlzjSL_(%|mud50
z7#{p97s`U|Sn$WYF>-i{i4`kzlrV6a<}=72q2sAT7Zh{>P%*6B;Zl;~0xWymt10Mo
zl5{bmR(wJefJpNGK=fSRP|mpCI-)Nf6?Pv==FcFmpSwF1%CTOucV{yqxSyx4Zws3O
z8hr5Uyd%ezIO7?PnEO0T%af#KOiXD$e?V&OX-B|ZX-YsgSs%sv-6U+sLPuz{D4bq|
zpd&|o5tNCmpT>(uIbRf?8c}d3IpOb3sn6>_dr*26R#ev<_~vi)wleW$P<Wyn_7n0-
zl)LIgF0z;$xTz(0JgW0t|K0{|pl+d7{+{fAW)lB*Qg({z1~qrplnmDSP!2>X|5)$_
z+_|=pi(0D(AB_sjQ;sQQSM&AWqzDO1@NHw;C9cPdXRKRI#@nUW)CgFxzQ1nyd!+h&
zcjU!U=&u|>@}R(9D$%lu2TlV>@I2-n@fCr5Pr<dtPlfA<Z*`%$WS?W!M7-X@Sw}lf
zu7sLkI`BK6gTBwv0nqdk^SqiGBO}U16-Ky}DlzfpVxxnEAc|MG(;#A7b;H&MP*riE
zHr?l)sap(Q`P6U_@Ov18QJwI7yr|=6Y+TbD2PUEPfsh&V{s?8AA2dT>ZNVyKWR7hm
zWjoy^<!R*J%IXEk=E5cj6b=;i9u3uQuMH4{qOT^=OGnt_=n2>p7v8m#$qN0K#8jT-
zq`mSirDZDa1Jxm;Rg3<Jf$!Bj9`<kE;Sz+T_M)m3-f__2l^&CsYnIwV?+%t2FG{Ta
zI-67-X7Fu-xbrdN@cn6z3_k9VZ?2i{<ie%nx)UUiUTLNtHEK)0HD_qUYpV0X30}z?
zM!*@omRu>rAPhC)LcI4@-RvKT+@9&KsR3b0_0zuM!Fg7u>oF>3bzOxZPU&$ab$Z9@
zY)f7<va9`_LvY6!5H@PMYi?(=yM97@*rbrsB=oh`t5ydnN2A;15DysI3n?zsE3{ZX
zq+yK*u5H1rVq8mwv!|dvE&PWazz!0^LY7dozu5qaS3Q5~q}uAQUJN5WW+A&wvpho?
z=!z1Q9;>pKh22I7ZykL{YsdjcqeN++=0a}elQM-4;Q)(`Ep3|VFHqnXOh14`!Bus&
z9w%*EWK6AiAM{s$6~SEQS;A>ey$#`7)khZvamem{P?>k)5&7Sl&&NXKk}o!%vd;-!
zpo2p-_h^b$D<fdz<@`H3n|HeSVR76K@6|_9&-VHAVO=;`v1rN8I|9P)PS7vp83efu
z`yTr9OVLz|?h*IHce7sdT@Ktb#!>NBO>{h4JdGB=D>fvGIYN8v&XsfxU~VaefL?q}
z3ekM?<wNDtI4J<DC6XBgM26Nv#0iut=ZwA#^>iOKkCzQHkBkhg=hD!@&(L}FcHKoa
zbZ7)H1C|lHjwEb@tu=n^OvdHOo7o+W`0-y3KdP#bb~wM=Vr_gyoEq|#B?$&d$tals
ziIs-&7isBpvS|CjC|7C&3I0SE?~`a%g~$PI%;au^cUp@ER3?mn-|vyu!$7MV6(uvt
z+CcGuM(Ku2&G0tcRCo7#D$Dirfqef2qPOE5I)oCGzmR5G!o#Q~(k~)c=LpIfrhHQk
zeAva6MilEifE7rgP1M7AyWmLOXK}i8?=z<j)TsCg#MI>2;N=no)`IGm#y%aGE>-FN
zyXCp0Sln{IsfOBuCdE*#@CQof%jzuU*jkR*Su3?5t}F(#g0BD0Zzu|1MDes8U7f9;
z$JBg|mqTXt`muZ8=Z`3wx$uizZG_7>GI7tcfOHW`C2bKxNOR)XAwRkLOaHS4xwlH4
zDpU29#6wLXI;H?0Se`SRa&I_QmI{zo7p%uveBZ0KZKd9H6@U?YGArbfm)D*^5=&Rp
z`k{35?Z5GbZnv>z@NmJ%+sx=1WanWg)8r}C_>EGR8mk(NR$pW<-l8OTU^_u3M@gwS
z7}GGa1)`z5G|DZirw;FB@VhH7Dq*0qc=|9lLe{w2#`g+_nt<uBB~iQoK%j+BR{KW$
zxUoEE;u<56rl_>>_%o<~9(VZe=zI*SSz4w43-_o>4E4`M@NPKTWZuQJs)?KXbWp1M
zimd5F;?AP(LWcaI-^Sl{`~>tmxsQB9Y$Xi*{Zr#py_+I$vx7@NY`S?HFfS!hUiz$a
z{>!&e1(16T!Om)m)&k1W#*d#GslD^4!TwiF2WjFBvi=Ms!ADT)ArEW6zfVuIXcXVk
z>AHjPADW+mJzY`_Ieq(s?jbk4iD2Rb8*V3t6?I+E06(K8H!!xnDzO%GB;Z$N-{M|B
zeT`jo%9)s%op*XZKDd6*)-^lWO{#RaIGFdBH+;XXjI(8RxpBc~azG1H^2v7c^bkFE
zZ<!d@6;Xr=zrz^$h_Zbcf~Z$lrrBw0nL?BbB`hkkx&01qcs_@(`dj5M$3rI2JKgsr
zS^x~?G~LTF&PL>CVPE+E*Q=FSe8Vm&6|^3ki{9~qafiMAf7i4APZg>b%&5>nT@pHH
z%O*pOv(77<h_P}M1fVl@bA%;8!%G$2v2^1K;a|J|258iaFK<JsY+PvseEryJp$5<!
z9lXGNp5qrv`T=s~_@3Ry-B6o<m;T-lQtjLZ)m`X2mKrN#6`?5SI5G#qCc`>?ZiT{W
zBibx}Q12tRc7Py1NcZTp`Q4ey%T_nj@<r4RLoFiQ1cOG!U!@-f&DrHzjFreg6r@E|
zvE{2Q=kFJS$gwo*FVtl=epg~LzgZ(&E7V*y3ct|~AGvI-3JcYr{%DF#=;?cH6~ge-
zxOld^6>1WKg5Fz_Rjl4wlJQj)rtp8yL3r!S<K<bid;Q+mY&EMZN}!KaieT~EVI>hy
zvZvnmh!tH4T6Js-?vI0<-rzzl{mgT*S0d_7^AU_8gBg^03o-J=p(1o6kww2hx|!%T
z-jqp}m^G*W?$!R#M%Ef?&2jYxmx+lXWZszpI4d$p<r;|3!?@3AW<2Zgi0<hN9ff)N
z(zo6I+-$9Bx*(c$-bk0EGqBsb91nmH7yrN`CVj(QCaD{RJgvV-JPkoBQAwGD;nyzn
z*I;L?L=(3oeAQ<rjW4NvWy!bHdLOHMjezGb#Hb+lSX`#>UN`(S)|*c^CgdwY>Fa>>
zgGBJhwe8y#Xd*q0=@SLEgPF>+Qe4?%E*v{a`||luZ~&dqMBrRfJ{SDMaJ!s_;cSJp
zSqZHXIdc@@XteNySUZs^9SG7xK`8=NBN<V=E)OCgg+S0s%X@m8dOqs;y*2U#C_D)u
z81;Mt5p^uC3PVJP@9PH9!<3b5IE^n;kwm}NvP7!(7^P%;1DOYVJumd1Eg9zSvb@M<
z=8_n~reVNX{Rwy18un@y&;emesWi1XQooSmDu!<kFo)-HRP5pn?;0r-+4i~5mY$28
z(;>M)fRVOjw)D^)w%L2OPkTQ$Tel-J)GD3=YXy+F4in(ILy*A3m@3o73uv?JC}Q>f
zr<Ie&tGbM^0N<roTuDj*?S_O(I}B&He=e8Pl8`tjGg-O~5%TUI<1yQ05r*$Oc2#s#
z8%FWrdDtn79-cwa2pX4M_-JFx9zK7mChDM?zK(~_K9>Y&8SWmesiba0|3X-jmlMT3
z*ST|_U@O=i*sM_*48G)dgXqlwoFp5G6qSM3&%_f_*<qxyINw1$We6It<0I>n!P<uj
z?87vdPOI3mk{cGX^R<>iT>?cNI)fAUkA{qWnqdMi+aNK_yVQ&lx4UZknAc9FIzVk%
zo6JmFH~c{_tK!gt4+o2>)zoP{sR}!!vfRjI=13!z<fc;{t9y2@_q+%poab^!jwREr
z2+#Zf9d~36snX-iZ(5U>5}ijMFQ4a4?QIg-BE4T6!#%?d&L;`j5=a`4is>U;%@Rd~
zXC<xcC%fK=hCSNPW&)8o$8W+KO-SU#5LbV{{RyL+099LpC;6!uxU&{MmE<Y{b<h52
z$81YnCmIWu(0dlOntRk)&>~H7eGQhhYWhMPWf9znDbYIgwud(6$W3e>$W4$~d%qoJ
z+JE`1g$qJ%>b|z*xCKenmpV$0pM=Gl-Y*LT8K+P)2X#;XYEFF4mRb<YTI|Oo*wqC5
z0h9Vcyd1-aYw_k;tVodW95W2hdEX}FLSrp|R+GE56fkm-P)-t$V)|A=l7x|mefFZC
zXMAilrJt8o)%dz@>c~jj?DM@(1e`nL=F4Syv)TKIePQUz)bZ<lVCgA$*!Fmgxl6o%
zjdFR@&JKgonL5u$SS;U)hR2JO%(X!<3`;2ma}g7i__wVr1m~_yKAfNhm3c!NlBG8F
zi*)rX!5cY!j#B&Bh5F)#rbPS@4QDD~@ulB?(x|5|p4JWn*dAG|<;_kq<4J3{W|V%$
zFux+io?Ym>?Bi3@G@HO$Aps1DvDGkYF50O$_welu^cL7;vPiMGho74$;4fDqKbE{U
zd1h{;LfM#Fb|Z&uH~Rm_J)R~Vy4b;1?tW_A)Iz#S_=F|~pISaVkCnQ0&u%Yz%o#|!
zS-TSg87LUfFSs{tTuM3$!06ZzH&MFtG)X-l7>3)V?Txuj2HyG*5u;EY2_5vU0ujA?
zHXh5G%6e3y7v?AjhyX79pnRBVr}RmPmtrxoB7lkxEzChX^(vKd+sLh?SBic=Q)5nA
zdz7Mw3_iA>;T^_Kl~?1|5t%GZ;ki_+i>Q~Q1EVdKZ)$Sh3LM@ea&D~{2HOG++7*wF
zAC6jW4>fa~!Vp5+$Z{<)Qxb|<doy+ePfu6oC(7$`&WuO0q0$+a9a%yz_{5phPWBz7
zW*;>{unMgCv2)@%3j=7)Zc%U<^i|SAF88s!A^+Xs!OASYT%7;Jx?olg_6NFP1475N
z#0s<@E~FI}#LNQ{?B1;t+N$2k*`K$Hxb%#8tRQi*Z#No0J}Pl;HWb){l7{A8(pu#@
zfE<FZzTROa?{|??!(1M&=4t#qdoS<^Na+oYIxC;QnUK0am@X-v$)ut<3yca1@z&t9
zM)d{X_R6>-OTvEreoz1+p`9sUI%<waswQ*s(MUS7r-ADfL?@KW0)mbJ;|S&qT$0vX
z+3A>Y{e5L-oTP_^NkgpYhZjp&ykinnW;(fu1;ttpSsgYM8ABX4dHe_HxU+%M(D=~)
zYM}XUJ5guZ;=_ZcOsC`_{CiU$zN3$+x&5C`vX-V3`8&RjlBs^rf00MNYZW+jCd~7N
z%{jJuUUwY(M`8$`B>K&_48!Li682ZaRknMgQ3~dnlp8C?__!P2z@=Auv;T^$yrsNy
zCARmaA@^Yo2sS%2$`031-+h9K<HTVTe5)EQvp!MW(iadmCJS1wSbK_@ufo=dlOY}z
zCO9zVYKg|I&o<%8Sb*|F!S|!19op-p&g=TZ%N9@L#(UmyHRFj))9t+gQpBfbTesf-
za`2nVU~8Sd4Kd<Xb>MZsIHfB>s@}>Y(z988e!`%4=EDoAQ0kbk>+lCoK60Mx9P!~I
zlq~wf7kcm_NFImt3ZYlE(b3O1K^QWiFb$V^a2Jlwvm(!XYx<`i@ZMS3UwFt{;x+-v
zhx{m=m;4dgvkKp5{*lfSN3o^keSpp9{hlXj%=}e_7Ou{Yiw(J@NXuh*;pL6@$HsfB
zh?v+r^cp@jQ4E<vE>spC#RqpwPY(}_SS$wZ{S959`C25777&sgtNh%XTCo9VHJC-G
z;;wi9{-iv+ETiY;K9qvlEc04f;ZnUP>cUL_T*ms``EtGoP^B#Q>n2dSrbAg8a>*Lg
zd0EJ^=tdW~7fbcLFsqryFEcy*-<UjNQKPSE=_Pn2>8!?;n%;F+8i{eZyCDaiYxghr
z$8k>L|2&-!lhvuVdk!r-kpSFl`5F5d4DJr%M4-qOy3<bq6e{+%w<EWihn1$%KzFfu
z`LKHky~)zdoi4^H8U?2zL}?l1u6MD%jgB7&*;Qf>gdmQb<G$UVN?JmKSKB~L!OR=i
zI@^y#3#{3i>qF1=aBtRM<!CT741&i5jO+s2lsMXtwRPLCm;Sn!-GpQ>7)c_Ae?$b8
zQg4c8*KQ{XJmL)1c7#0Yn0#PTMEs4-IH<W7>Pjkn0!=;JdhMXqzMLeh`yOylXROP-
zl#z3+fwM9l3%VN(6R77ua*uI9%hO7l7{+Hcbr(peh;afUK?B4EC09J{-u{mv)+u#?
zdKVBCPt`eU@IzL)OXA`E<o1(5;mC6=k@-!Ol2~E}J9hOE??)KsP;2EQ2{Z(0gwv}f
z!It<n&*dKHQo4x|g+0u^h~lZ5Ov4IC#Tfq*CptilVN;HXz`iK4{1F;tZh8So5XLY*
zXxgB;G7CZ#<Iv1X4e=NIfHyT;2#ek12;Y}7qA*ja41jVbduyrB$HRMX3i4#!N49oM
z=DRz&*@5P2{)@K+w!!IcW58;P<<)I=(H60m7Iz@T{w1f<%~zS?f9pR^Y*#fpT<Noz
z19vhe>bu`Xp?u0m%h&X41}FNfnJ*g1!1wcbbpo%F4x!-#R9ft!8{5`Ho}04?FI#Kg
zL|k`tF1t_`ywdy8(wnTut>HND(qNnq%Sq=AvvZbXnLx|mJhi!*&lwG2g|edBdVgLy
zjvVTKHAx(+&P;P#2Xobo7_RttUi)Nllc}}hX>|N?-u5g7VJ-NNdwYcaOG?NK=5)}`
zMtOL;o|i0mSKm(UI_7BL_^6HnVOTkuPI6y@ZLR(H?c1cr-_ouSLp{5!bx^DiKd*Yb
z{K78Ci<l%%epWQ$#NR9uIf5|S3KV`ZTJ$&qJ6`ry!VhqBuPs(j#jC&+5r^-xzR6fB
zK27~T)ZekimVRRz-lpCAJu2yR?1~gIvHR5a1NYj$*q3Netl55}ts!oix2<m^q4oKA
zx&s$GFeBD?)7%@b7gCQPQkbzcY-#e<IqbmH&`NOUj{m_7zrJE%0%MGK`P$ftHCCyA
z#QEOkdexcb5q+aRNqFbL{IkS#hFvjjH9v~WbirfMFFJD$DOv0$f8V^PmC)h@B?4Tt
zm|Lni^t};e&92Z{h%k-#j#z#sF&$u2EIp%nX3YhhH9Z@UzRMIVYuCt&$V#l>&Twup
zTKm)ioN|wcYy%Qnwb)Izb<b#d)i{+1p{kvKer6Fm8jK>H>W!;Ah5Zdm_jRY`+VRJ2
zhkspZ9hbK3iQD91A$d!0*-1i#%x81|s+SPRmD}d~<1p6!A13(!vABP<Z{iwC7e4%~
z_Ln8-%lvcLY32-Y@1SO1*q92_(j#+rhCS=CLMntrY3Mry$(OvuZNSYRrU>2kNgqEG
z?AMgl^P+iRoIY(9@_I?n1829lGvAsRnHwS~|5vD2+Zi53j<5N4wNn0{q>>jF9*bI)
zL$kMXM-awNOElF>{?Jr^tOz1glbwaD-<Z?hQEA3Pbch{-zrz(GmD@~J*ag^+fZsaw
zY>M0OKOlTeW3C!1ZyxRbB>8JDof(O&R1bh%3x#>y2~<>OXO#IIedH0Q`(&&?eo-c~
z>*Ah#3~09unym~UC-UFqqI>{dmUD$Y4@evG#ORLI*{ZM)J<p{vwhmRDEF0r$s4y_e
z=sJVWn|ZM-lg`hKmi%p5C*Kde*o`ZFJEf1Ej+^5AxXqpoV)MlQbue7)^k_qkb+e;`
zWde0R#5(=H5cM$dK9LAsdS=Yk0oGNTPVR(|j6Ls{ih2+`6_F=VxMEkqB<u_yrMn-7
zem-jG!zg{VfBK=QGIg$ZuYze9uWx?aDxho7OdK|L{6b`Vwt6C>l=e1it!XzY($S3V
zLG!Y6fCjE>x6r@5FG1n|8ompSZaJ>9)q6jqU;XxCQk9zV(?C9<V#w?Lf%1Im<}?28
z%fv0sO4GSZ%zfKH*&?O&xk<I#mt_{KWN@l7yB^%JPt=7^LfPgcr~mEkBmfFP7Db0M
zd#E!M<3epZs@^{m3?RG}!71NRBMkEamf~hxD%`6taJAN-7_P+KIU~cqcmswNPF@u0
zBEd?J2tVMNdm+C_OO1xnDaP<CvO06_?;7EsCcbdr{cefhRUYuKyPaC&4Q})>+i*>w
z21+KYt1gXX&0`x3E)hS7I5}snbBzox9C@Xzcr|{B8Hw;SY1$}&BoYKXH^hpjW-RgJ
z-Fb}tannKCv>y~^`r|(1Q9;+sZlYf3XPSX|^gR01UFtu$B*R;$sPZdIZShRr>|b@J
z;#G{EdoY+O;REEjQ}X7_YzWL<b@Mth=4xckE^wJmIQPsUfw>O+Ey3>a_KDe1CjSe|
z6arqcEZ)CX!8r(si`dqbF$uu&pnf^Np{1f*TdJ<q2__L6D@tfPK*~rzVm(OhYZi{~
zO7D1Cy0z3WdT1AOu^h7D1_(%nFOYSW(8K@CEF1cpVqIf7{ZixjH(=6Z%>`r2;@SaZ
z#hb4xlaCA@Pwqj#LlUEe5L{I$k(Zj$d3(~)u(F%&xb8={N9hKxlZIO1ABsM{Mt|)2
zJ^t9Id;?%4PfR4&Ph9B9cFK~@tG3wlFW-0<w~5R`uK#F{bA6_apO|PKuT2G1V=wh!
zZWPJWbbu)nGiWn?;_;mE<K|T11{jR4I#*v{H=AUuEc3+UXA@7uIuDpTy`jcYhUz%o
zBA}z0OR6}0Iqx8Rc?*~((>fXZS_L4U*EiAA%+`h%q2^6BCC;t0iO<j7`ENmUd8a;m
zq?b}^r<Irhn?t82<3YNwQO;C@tCYRR<pR}s5&giTT+nc?H}mtH3ZX|EFpV#H_g4in
z8Tbrg7JdfQvFh#<ovHft;`1YsxU2!leoc~Y)qNFc1mAL8P2+9584$1X7q1nBToy)y
z$s4}XIl~zQ7=m5m-cT@n8wijJJ$|#uxO(nL+IWs9qk?i9%s#W2ZxqfW`jt6{wIS^q
z*iUq6jHCeqca?Re1w*!C)k-nH(eV#(PnPU`?~ov%Y+nj9)j3~WBrKHnC<W0QlTNC*
z<u_q0O?_PoEKdE%)ty@V5F=^-=y+E`(D|T`;&Jjf?_7CST84~oRyM!RwLEZ{ZM@iY
zIB{U~Ge+IK^?H|Bpj8js3(0P2EU%fWNhAH!9B5rA(2TXL071s~i2t!VlQfp=S*6A2
zkt-CN_z|1uc9QB1_^Gpz5);n_@pEbj*T#DvuqJuuKb_PutQhcu6?7{m7g7o;mzZA9
zf{W$DK$@&k565^Y7M*vmK#vF0i(Zb4TM%~5g7C?du<oAbjjU>4V=s4Qug{M|iDV@s
zC7|ef-dxiR7T&Mpre!%hiUhHM%3Qxi$Lzw6&(Tvlx9QA_7LhYq<(o~=Y>3ka-zrQa
zhGpfFK@)#)rtfz61w35^sN1=IFw&Oc!Nah+8@qhJ0UEGr;JplaxOGI82OVqZHsqfX
ze1}r{jy;G?&}Da}a7>S<aX|!tNbjGLu?E#M_FQ+tx7QwU!f|T#|0pGw8beze%W}X8
zTh%o9Dbrk*KF8LN?^<3buL7%?KbkRMr_jMII=xY`U$vl5f0r@#H-|^ToExGU<wfLd
zXr+GANZ(jz6qI7<1HwuGyQ7H^naJ1E$XxZfl>CDsFDuzusee<BvkaOnN;I1*%q9kj
z^#m2ll1tq&oMv5g`}?0u!-DOva7&B0@Z!bH=K`f(k?GfNkG{%)>CKof|Dz2BPsP8?
zY;a)Tkr2P~0^2BeO?wnzF_<l4Nvqf<W`7QjWtJDSw)B?FOMa{8DG?kxHAQnVhPF5z
zxnU_-^up4Prel^ed-PkB1+y((Pnm`A;p#0KHiAU@r9|EKB!f~*!CI?=fpguhu1lxJ
zNfwd#_vJ<v;}^GGOcxE|6OXh~-#_DXMEuzGXcF>Ul-ekY=-w26VnU%U3f19Z-pj&2
z4J_a|o4Dci+MO)mPQIM>kdPG1<w<ic`+WErB>xydiR9@#<n}&^Z@zb@F^w%zU4>8m
zh27D7GF{p|a{8({Q-Pr-;#jV{2zHR><r}G)UYxpAdB=!PS*(C~*1H#i#3#T1$j2)t
z81k%ZC~^7K<oMng7XOD4<}b)aGe_1j<vxx~;=~OWNZThvqsq&|9D#PlGC$L88fM!1
ziqq3RXQ^4C*>lGoFtIfIpoMo?exuQyX_A;;l0AP4!)JEM$EwMInZkj+8*IHP4vKRd
zKx_l-i*>A*C@{u%ct`y~s6MWAfO{@FPIX&sg8H{GMDc{4M3%$@c8&RAlw0-R<4DO3
trJqdc$mBpWeznn?E0M$F`|3v=`3%T2A17h;rxP7$%JLd=6(2u;`(N3pt&so#
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/img/glyphicons-log-in.png b/WebSites/errors/403/img/glyphicons-log-in.png
new file mode 100644
index 0000000000000000000000000000000000000000..bf672c9e623e69b3fcaecedc687ee31518741d24
GIT binary patch
literal 3793
zcmZ`+2{=^k`yNbLLuH9n)5J(IW39-H-5AMIXvRLnV3;wQ8HQxdk}Z3dk`O|cq7vEn
z^cnk7A=$U2WcT?~->+YN*YAI>>pkZ^&wJm`^W5jXuXCLfYN(Gqz#+^5000i4bTqH*
zUb*)M+y3422_30U0Dwb{prK)i($D}IQpolMA|3$HIgomnZhUo6AcRqQzOv&G7$mkV
ze1jd-by0^OXcUU_Gh_}9gt%+&)8;!UVQObw!-Nb0+iLM~-U`6=vw!6^Y^pWV)S4KI
zaAsdDQ1~{SvfYds8Jv3AKj^UN-Cqtc+zJ5J(a=nO^66;4&vUgFhYq(jtTG?rW#UFN
z)r{KP1CeW*%spF`@Z{vjI!z@jpP_zs74Idh4I$LN9p4!6c@5G101mC*bILvt!3pO0
zt0j#>vOB;x%Lx*)!7{P}>FgO#z+(+X#Fd=MvlXpLiIDMhVNAQwYxxHe6^6qpVxyT6
zz;ufwv5yX!H(BwO#;6p)#Omqp?zQ`R0BOEt>$g*obYiHi7N5}P(67t@w)h6c*A(vX
zbw$Sq0FP{k@i1U03YUGbKZ!6g-D1D7RC0A4Cv!Hw{_^N;4?V_mDc2ooLBAsMT`eXt
z3@O<$W}!f2VFA-O>9}4!IC9+Q>NdRP#-_;<WS;RrE#d)YggE~MRw)2j5jDGatfVTz
z1W-!auR1aM#9$Ew___~JI(+}z@nE7=Y{MrmanA7hc_Ni5%^7-j`ut{E0QpUIu;OZR
z+viQwi`jxI{-;p<a(JzY?40aNns487aVIkDwpV#~#%dG^f3?<2-cPF$Tnd^tF`ABN
z4-9pz2vYV(M?>v60)2Z&eUF?IXBF~Eb>?$)vj%tvDH@icSX;<&fW|2nQ5TgP%-(b6
zyfPduRj(ZjVv49yvN!&o+Bm^!5#}<grv|<{xxy7?M-j`A6v`Y4B-Sz?ie{xf<dFA=
zN;6B^91!u7b7dI@0RsJWcv<eUKy{c2s=#Mzh=E-T$_y~M-*R#V^!VTC0O|*vbKP$N
zyjF9-m6OX4smc*tdr6vU*q^`_@P(H@LoF{_;1N%<dLQpmGd52RHNy*hER7nW(Y&#$
z>m88CN6y^JOV==jFQ1|bm$O;k+IYy?0g~Up&Ey?;Fp0Svdtd<Y!f&wnq6izZuI;0y
z2mgIm!J7A@x@7_g?w56fqes60B!jH$;@DJM*jPHX(QHSTG}WWgqD%)*I>&$?G3RQf
zL~}nn`YKW<=K46x{*ZKR(h-3sp|KE5#3;@b+lSMY?oF~yGSw5DJZH}<=f571h3kEq
zjTV2R;?92V;Jrwx22-0T8}s7Crz`{5`HLdl%{4-wL|lE!j#$XLC=>!;^7Kbk_|4TH
z7=<i(ygoC`w-~@vOZ|eod9sSbSH$=DNYsg@YVl}xGoW(-&&j(WQKG0ZuQ1yb+jii=
zI(Z}i#|AWTFt2BW1y17WodLDiC=rN$93LuJRPc(ZL~^OWG0F*S34uc@PsX(>*&!)M
zFsfDtg`#O7YcZZ!6~p+`5IzH45iRvWeMQ|@s-CKz8d+BkJa*|p=OvY=ni*7Tdh2?_
zka2Q}-x9}K3*z!)oD=2}y~GUS`xEJj*3dL@>yy5^e`jx%F&ovY)?W3`EH+Ko9xbhd
z2cfi5G7@mNaVfY^+^tUvjYeXxWBp@a9x}*Pohj}T%Q`8n-ks&yRaSbrROuc5o%Au}
z`A3`GaWjp}C#EZx+3{j{^NG_FA``+BC2y|muamY}le;366%iLv5fSxGe)1J#jPd?l
z5y5KbwM4@D8J9CR6Tk`f2}}u5d3q+~UcTPcJW`%PkF*oS3F|cIwAl;Ik7VR9=nojF
z*77^!TOqT><)JsqHk`iK&%$Tpgj0m8goT7ngcIeP6ogV-Qd(0cQl{jaOC8NPp99S%
z%%+}ONhc(Kers$mRuZn5UQoD@Bh`s`G?Wi7uzg&DcF5E(X+LZk3pGEl_R`|zRl2&t
zB^VlJU1YSFjxb6qNPAR`tTy+3Q_}%@XA`b=ul8|zSb8<~0XB2g_EcU>e&?A?v&@T4
z7i?c#4_iWvnL~<0Q&F*~$kxkO2YQB$ZOR#?3@+zMM~HmBLPc{%@dpg%iFV&Z#d_tI
zo0*>X*3WXn!_ncX0z(4Uk_(borRF40U?ed6(4^AY;*I)u4Jpo+w%*ObPGhzu?b$<<
z&kJ&;M%=3xyf3C$77qzj=vOdSxL3fNkWCp@c!)<xCHLw8&HZ#mpm*=Vx#`ie_N9n1
zR&g)!r`@QWkyK2(MEimEOinJrFM>T%M<|`wN6SPgF;F{bgtdojdXLHbgfX+ZjklNk
zBd6RONDV^+@WJh}&9gk0cw&&@&G9*LQ^E{RtJ{f1*J7>}y^LMOEjlgcAe0cHh)BfY
zD)*{<Z`c}kn|a%PW9VD|m#K~ZO#|Qs;1l*~jz>UkpeZYYQ<nYEJ~v=}EmLhpzzJBF
zwWvjp0JHj*hI^1Qy8@Rb{|5C4R8sy4WZtvP#KXsf4wS-aX=*f7=tQ-2wIIVI1uhBD
zwOf&mTD{22T3%X-T9*>hl9-Zl?Fh37P&QoP#8G}PQFlu2YS+-Ekg@qs9AlrMau#<>
z=HF4CPvo{S3Zt!SG1t!=KYHTW2=7kl;kw)jy~1VdSM&*Be_Tb#X6#hc*{R4S%QgH~
z3@|b9SzxDTVuNL<EvgX3j~Zh(P<#H-?V0sg|MA@T==e+tx!lg&zX*Y)Yo*=lV%V_a
zvzBsj@k&^|e5SNU`5Qv-XOqJjs+}=<r>PkGiljS#>wVXW5WOdM3&UCB^laDxiBEfD
z^!DK7@_5R)OWU#5Z>^g?3ib+gH-{?szk|1G6+Sz27X<YcTD*UyPq(ZsAN^i67exY*
zbOyh)X}3k<kB+#64fhy5G%BvLaV%M!Y*K%vZZujc)o#vBY$Wm%7l!Oh3Y^|2f~`8g
z<JvxjeKHXH5IZ-5@xHb`^mZk1p)zYFYm@%bosIrsXr}xdIvIzt8tf?iXjw4v_G`x1
zmlfCMt4y)x*KK$RQFc+KvX7rt>J~X6dvj(V&H4*RrA$`Ndc9moeb@ZHzj}n^+szco
z(#VQ9&L{HPw`JAPxj>E7i2X47q@FRCF<V~k;A`!xxuCNY!$1ZhvzqIo+<Gte^q+rx
zKK@)?WNg#ZvFpv`?T_CzybkBj7|Lb7S_57<skrp1dF{mF11{x3&oJ-28S(A3l@}dm
zVP@%lANoRHJUU14((@Xb@#{`K)_zP%<=)QC<%pH!l#(|Nml!ea{P*uErqO-Asy78K
zg@+1;C|#o=%1g()QVWX<hui!Ui>#JjQF7l`Zf=<*<~tNBT3+-{^{!k9-j3`$Uh&|r
z^}G*Z=J_J2a>lh}`|eo5ovMA_QyZ3>u;G<*?}<A*sYhAD_iucLR(b7MeSpt+4{vv}
z=JHsnyuEQ@+i}}=ek?<r!{E$=Je7j&-nD-F+{)$ohy6B;lG_eZ!DSk-orLuwgZh1p
zT*g`LQteq}0g@519x-&|>2l+jwur>;v7l;+zhA5-bmph|&^Id`aIFnroIB@|Rdk0R
zS1E4vt&pbdrpLSKgvIQfu;KhFl@<T(^iA94=9rmzgEfPMv`7{DP4=y?9uSiK<j88^
zw@q0kjL+^jCA+H*h6(_19^M;FfRy`3000(lf-#zgzO1KYOC~|Fc4QnL>OpedMFRlJ
z9!k4Y5}t+yd60-MR3#5M_y<C1cfJ>ffk8hYG-o&%ec2GCL8jnA3Q&2dG#J4F0)dn%
zcJ@kFG`0Vs@7}?|jx?I95)4MC)1h=ZD4F5_lTlPugh|W7WM!px5mHo77aG<>%7uFB
zXOjQq(Zo}2DFjy<f$Rd>%ZtU4-Dq$yc(2f}<7b~Vg8hFhxlsR+wJQ*|w*r%aO2hsa
zZCC8C{{CQjU|s)TlAY}@j;kAm_(PGMEeub@lkhGy>Ml<P_DjfapUQhJD50<5sbr$t
zo*2Y=S>+#n{So}Hs-FbR|04Vz{5QdXLfEa3{ZT>Yp8~(fe#7tTR??v0u{1Kpm`o-j
z)b?BeGIS)<$W%wND`@xkLsnWw0d)E@)|TM17nD$j{hRb#K08|_8i7W{|M0-Ct@&XF
zH6rcL=-w0A+f5>2&m>AjtcwF2>>*``x5v5>X<&o{(bLtDU`uwPD#L!_{^b9R{+U)8
z_U{gUqJDGGPka8zxa&^@$F83Lcpbs<!A9#10Kg=I(o{1(&7T_kRG(RmH<&)E3f3O3
z=?ak+HC+=34r~&XjvaWXI>$L3o`g0s@9Z$@cyCo^UhSK7YLcR67wbDUGUV&vV1FJc
znZ-AxQoHkvKVYt<<Bp8L+Q|?V5$iR?=^AqPO|HA;1)0aTI9nQdgi^es&2GPgZZ*Lg
zFlo#~r-%0mO%v`E&<nAerA&*e{%!-h6rbh~;J?rpSh5U*W$V*edSf#^AF_6xx$UG^
zlR<de+9N&q!OaAwZB}Y5sZP?tu4+p5Uv$>Z%DTO2JSr3dk!iTJc9wt`i;|Nyq7I)?
zu+W-4r0^!?6pqxS5@0aWL$$cDShvbxs@^A%m525FqK)e+3BFK-Xf&nH>(<X$>*u^$
cA4%I{74VRyI68pnd+!O9mcC}8x=q0U0fM!%X#fBK
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/img/glyphicons-log-out.png b/WebSites/errors/403/img/glyphicons-log-out.png
new file mode 100644
index 0000000000000000000000000000000000000000..8fda1f2ff20b050a9d0332292d0a7ffcb63ba62a
GIT binary patch
literal 3788
zcmZ`+2{=@38y-yAm=CQFJLYa%n&F_apLGO`T@!!TkPOV%tOM)rm&$-XZ|WogKs
z^qXX_ke!f}?DA9J-(TPL|L3~ibKdj3_x(K2ect;z*Evx}myn!n!fXHlfYU%<_wwGA
zYk#mD+&hcu%XR|*Y+5)S9U}uB9gvX+!2yTI0s#7)>32vbSBCf_=`<DE>%(A>#EP&V
zE9lKReLkRZltHi&V?>ywx9$Nw-b2z??M<FDAS1zc2wwJEp|%68UwDk#8jW=kQ^RBz
z)}>PAuOrl*cJ%1b%+rA($EARQT7c1ZD6olW#t^KOX~z3$zR}|Fk<OMiMnN71E;EMb
zV-5~L<hm|n?=}sVmR6wOR=N5K5^P`hPNu;~(zAazC;_aZBYqIThUhz^9w;d=#h84h
zvQ<c77x;1|MOq<3UV%T8HLC<X(Nd0I&7VG9*O5w*oXiwPcL_aHx=*e%8lg&zWs`xK
z7O4^+9J6mSV`(M^RKV2Q$)29|dxiix-Zbl1Gm@G3C<O$s(5I*`i~yG87S(4STrnG}
zPWJ&md5)9Oz$gRTyh8)2xT)C}4x7uBS2k?rPbW8D9Q(`1kiJsIaa&FxxSVhY!61Ql
zO>;_EEEQc`ME6fSZ8Qvx9t*s(1AF1OWx6c6K)<g=zK<ToFO)!O{D4()^SehY>r+et
zRjvm$r^ZT9OCZ3P1AwZLdtZ-5;H?r{#yO<eV-^<ho(vf-kkhj&TN$B*mkklBYiXUI
zwyvJb6VM1bVZf(|MNH-8=Uvc!^@@XwLbu;p<Jp~fu8R9tN3+bmjOPN&;j^a3v&pPs
zQBHN?>LF(F5PP<;puVvn!820KLV@WnyiQ)$fPipSqiO@@7X%nU=LD0un}#1_!2ER{
zdA1kz&zwpV%01&0{Jzg@im_WnyNwxYfv-%ja>UttNMy+fWsip88yOGBGZP=MDTP4f
z7-eiYMS~UHnMOc>uwZ>2raMd!eMX!n@R1gLaL<DBgACrcoZSJvA%3rcmqO3DAG82o
zd(P?3&Jm2%WQ%CLAjdEgf@2B&%)^(ZRTR&k!=0wx&m&^a;;W-&be5N?RVON*CsA|b
zwPb<dsar*vI!3US6GY)!7Ry_k513zrln(AN1cV(*W$eLl4g#J84^^BKWkEJ|e$e&d
zyT>f>{N333YJND^(<Xs2k<S2`aO<Wd7R?tdOx=2BEF#Og+VN)M42O=pB!F`m3lY?K
zt{jn?Sp9?>lS~IAGcl=x{B1%Lk!bRm?Nv;_?RmMrRJ+uxh62-P9C#E%HbQf4`yS?*
zNtI}Lvz|G0H&(Xgs!g2D^$N;Era{cYIZ>|m=R)J6?t#^U77A|4Wx%K01LV5k`DV^B
z$z`8sr$%^}Lb)3~Kil3sUe6XJ8gy(lPOPm#DxTFG=n~3({0>MQFK)sk%re8W6LzRc
z$vC6{MFdCi__kQsN<X|ksP)W1RPs_1uR(;kz-4jiw5kvj181<MButWaJgGy?9_b;7
z*0e&EiD!VUCAbqcjFL}E@}ka*BD9Atsh+RV^wsp$$-T^3;MQwalv<l^j-u%XoDYB^
zlN2dmDH9!~NyP~+Df1M62~_d`g+#H2WJp;b4?6!nZ@Ze&xKXq5N=SCa)l9vyswP;t
z0fL&9V*8gZ)i%oZ*0^%3vBa~)ki@5lQH7dw6>lVRj|*$}<odp;uDV#I_7?kA?kG|v
zXR9Y^u60FhmbSu*mB3z~IyogeB|KI6^76qZIh%FG%R;&2Byt@&?yJ&t4Sj<C?o2t(
zYWJCR%El?TQ#Vt<DGn(NDRD)Hri4D;zVss3B2=%Ov!pY|dB}OI4^kXU&!>~_)6=b$
zb|<$ZKUUO6`BiT^e{22-`<Nt56|NT+5;hg4D77gIQQfE=)G6wWQhSw?Is0Rv`IPz0
zV=K9ov`?>093(1ZR5MG<7V~Ah;W@*_uu{8%N;AjoOO;(mEE6HuRkWU3JiS8FMqPlK
zL9NS;monkT8KoIH4akP;K`)=b2EDb3(Yo7MkQtrXfVq#!9<w`9lu+D#D%(8!T-#Z@
zCpV&(;S<*-E27d35)EQIE?ybz9Wk+~rB~58T&A5Qm5P<?+OsO&qtPXL{SQ=|)nDAq
z_Px7tnjIEn7L(3D%x^8TD04-2UPcTpjXq%JTJ^DFv-xcc)y2{-pgqEQ!mhF_Z+QA~
zX`$?>cf(@9IjUvFFn`^pI{GTtDtJqBOP(1P=@UugS{o#KpR5ZD=sPq&J67GbOrBtt
z@|SwpV~{_Zj_#7~;_S+1=MeZT&?_tG(S2jATGS%}Vh<r(`?zQJn!Zb!FrVLib#Wke
z#=FI}Wq1%av{Suxn)?EG0y3sOIX`Jen9gqX7p44K!nN|JiEFk?&P(}lHFy*}7Jj7O
zyS_L8x{ldl-0|KV{yOk^W^-T*1w0EZVVz~m0qOy-GQ-&wSPviY0yZ}?G}eWRLEl)5
zTlDfXYH#a!hpV$Hb6E0idI~~hlu9HQe5*};0)0q8SzCmzPD`DB+>19akTJ3R7x+nf
z9mrNhAMzr?A3;G}pqR;^D<}2H=44PFj9*NI&tKfzqj2rb@P){Ug>kltPY^|mJCzG>
zJswXLcGAn@tsBudP8|~wJ37j<8+D|qaLTZ3#kz(x1sq7Ki`+__X*)d=yKK3R-A({f
z!XAZn>rz@QqwEaI4EPKt7*Se}KX^T|{t_}-m>i#+Ev;DCUHC6tSk-z}kG2FRy5h8@
zB20<~ZC1*b)2V%l>-%JSBule9!SJLf+MzD>_IJZ?`egCD61ULomClbw9Ff?Jm&UIS
zO|MK+C*3-ac6{yF3RHGbCV4s5dw-AEZdCr{!c`jHUuN;H<`T)Wv3BfR{d}A&$W?#n
zbEjTsELLRHEqbKa_<?any^T}l(sY}4jkfU^O}6Vg7rqtGhhH3as4R7UM*&-Pf3xiz
zj~+)!yic4TMF(8l7=E=Hwn)oe&D|n>@Ma;sAD*lIYL;e;wi<d}_QA4r>eZL5FHh^P
zE!1DdT)$z%jf=C7t5PU<L_1&ZjO@$*nDa42IF33^`{@64G5u}(yMcyL*PtGTSf*BH
z_%UA5XF)I4j9f~!Tw5{k$4Z*%^I0Ej8ythIgLD`5mlNp7aAa<KQ=C`dx!wVl0+r-5
zO|gk>4<~N46Lvm))A2u2JZGesU9%26dt7ySynS74={|@0kZ*KA(VWyy#_E&T=F#Sv
z{qOsup5&at`5XF=&IR|RAMH9St8sVt<_dW=javEA@d7=ei|^iD)eKVL7wxw2<(Mde
zNVRK3cx~0>oAk1ZvXRaZO1af?jYr`-+SaxyrP#4d)$&|GdH`)PVkfr$Sl#_Q)(e5S
zxyMVcv^n?6ojVhyx9blC%xqe2K}S|=1Ey~8ri(De9Nhc_srTQtdJmfm7}@D&F66e-
zc;$C?$7#oIVIoV44Rz{%kw)oG-}-<<A#G*h!GI0D@-N4@h-w|^ZpubEs`&uDkbYXP
zO7A1G6iFv<kca&quC#vcBvX1O!W*Q&KUquZF3t!fZP6TUJ6b-wbkC=0oF6HuSKaJi
zb)B)Fo$Mjumh$qWM~dq;Rzr3&x9nEh6Xq6B>!_5BSPjxm*6lAolCBQZqibPbw-nUS
zfqUPStnT_~PXK`Z$o^meQ11x>08Css6EmXOMME_^f-3}LPq4*8d|ci4&;WqCkJ{eU
z6-&f`d|dHvo@zcY@DGIA-h4j{1%rM-h%PX&*+nCe4#5KpQido&<iKz?5D291Veg=J
zSy%6G`raK3>_jBGt3jb85(z?5gb+L&q4KJ#s!%xvsDgs*9zxdB*Nuqrk#+Mt@iWPP
z^5|kc?L2VqL>$2lw4WDaOYkDXz~KEtzmA`M5^)ayt>otUx2!#Z(ESytJVXxqzi4}6
zfA#kV%Ln8Be@XUszc}t*9{3-M?CqdfJk}NKM)cg{$wPk$+3Qn%zXdh3%UDkW-fLeB
zTtz|sM_+#g|EuaJ0sX%SzX$(GKzZQy>SKOXkpH{D@3G(Td%D$hJg^ud!NY_=z{9on
zT>vt2A`l6lP6T(*-tUKkoV+sV<VB1f&TT&^tq%Ps>9>6Lc4|Z%5s&@hfnQtm!wgz@
z;-As|C$hhrc-+28)bJQLM;O>g)*kDC@xl|qa7VnayA#fi;O40g{fYaN|1<h$T6O3@
zJNSwE%|Soy`6J_=KjCb9dj8{eINN(0#7h8xLBK#)%j6_qN+RlfvnFq(V&OwS2EJ>#
z@4V*^`2hsR8Cno0F3$@2-MVwRmd8JC^)Q&l(rcboY0z*x&`u#oE_wYHbZKfQjnZLg
z!ix|X`A|^uSd5nl4vXcCQ~u8REI3?{t-yue3B$+AGf_^qs}B@w!@UM7!q}%!FSF8R
z8Wjz>WN9auge)3m$*JpzbmNCaq){MP<Zum#gJ~JHfQBep)p-<ow@JmRK~-Z~v^YQ`
zL8CR#^hEtNF;uM8jgmkqWex4|6G6*ubakcW^i|b$RO>)KTvLP}k6RzjP|WQvq!#q$
z^4}%((~cf%PaP~C?_Hm8@?*HFWLbnhq9S+vb?d=$(RSkokBr`$hp`Y<b}@@D*1>OQ
VxfSb}S@vHM28c_#W!g5O{{}CBsVV>f
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/img/icons/icon-114.png b/WebSites/errors/403/img/icons/icon-114.png
new file mode 100644
index 0000000000000000000000000000000000000000..bea6bb22248776a448215aa996f36caba6794cb2
GIT binary patch
literal 6650
zcmb7pMN}LN&o%zwGC(O(v=oP-NIOv685ro`?uFv+?ydz23{c!%2Pp3DQe2A<?(+5B
z|C@i2<RmA_B8!`Qk_csp3?4QGHWCsNo}8>C^q+P7pJ1Z=(?}fv)_)q=2`VFwR5?y{
z@Xx`rm(_AYLc;9*pCDhj$|NBnk!Q<EimAFIpJZa`LY7_!8d$)Ineogz;p{A6EqV$s
z)AfGge#7Xlx6wxZ?a@BukL`%Z^a{erTCOFP{9~vu0_L##>XVg~HJudpI#Z_6e!Jq-
zaSNLe`rDd`07cif&VkME<ZRHQRWfn{3{X%oG+jR8<5p7`&S9Yl7+Jop_!kKDhy0|F
zE<;w&r2R!)7&>L?uf~MAA6)Xi)PBq|4Q`DUMt^S;9TT%&<VB#QLQL$$Q`dx86AN4Q
za=-Al*qPZ^^;pp8+Nm?-ur)vWS^`T*n93XYirkeG2FX%8;c+{`*{eE$3WvGOHzADO
zsLwmdsB^SWDA~B>wTcUBlT6Htpk$T$B82uIgoX9N%F`KXzJK)#MAudxpOp-nJtanp
z+WResLgzlJ^m7X1K{7ksuN3Sf1$751pmJWV1v;+6z7$EuA0D25$@Qb)|7n^i`RSvg
z6t`5yzt-$!@K~g3rQhMi1>A8gd&mOSYK!@;mj@`G!Vuf*A`vgr%8-7G3TS1$;;F8c
z>xo8)oK1v>Cy!u;H@sHIeEcUJCnqQC-hI#DfE%^2=c}+-Q3Op>Z2{E@&U%|$hv}v`
zS>>v8^_ZQpwWGiefc4ZQx$45e#z^Yto6#h%u~SsJo7z&Rv}vg*<&)jAg-@p|ao!KS
znF&PI-+-ScQrTo)R^SSXip>qTy(N!v^d;XixRfqi_#iNxq0Cj!p7x#}s_bgr6}kt%
zMl|LQJKt0OA|R~~OeQ~6Yq;n*YO=K8Hkm1c#8|6q#byiIC4-!%#L>65iKTa2-4MCi
z9kO=cQdsgrY7%M^h!`D;BskxU+o=HUY+pAB6~c9w%9r_zy<Uc|oA2&Wkps3kcI8Pb
z)ZkBnc*`BqL-D-jnzE>ZP2^36aPN!Z^FDR6W;({($NyS1*heaYm?m`LE;9Nukc_l+
zPgQn}+-eRKx{rt73qHn{xt$Kk7H>kc?Ckevm#QBLq<k!0?WQnS-A||0K>s}#C51Lf
zt)?UYl_;oWZR!2l{XwtJ%a0=!JDTr3BBQA$QXoR_<8y{*%YSGg^iYPZFFr391vL>4
zyB}k>$tuI69!={T&Pqd+Zv=ffxrIG7vw|5rXDhdKzpY2iSZ1u1$oceNB+UHv{%u*c
z?zMlnbm{ncR+yeE+V^Hfgt?c~PZ;g=y7d<Phio`W=y5#n#igtn%>d3hhYNSD3p8=K
z%8KuU!i9<DI{%E;^`GXwOc=C7ujukZ?kC>q*a+LBIUHzL&erc9sU9&?%N-|r*dMJ0
zeRKJOkAarLY^=j<kmcs!;6@|tdH)b|HP}blMB%QQbJkb30L}T=RI=JpTSq9`J9l3+
zWi;)f@iMdB*e8o>>BRbC+@MG<nI%iji=61%`EZ&K?@Q^afM=~|NbOtAvEP=gmg722
z4H9_|k>bC9&!VvvmyEY6kh6O>S@Jua54VA8Q(c+MV}=S8|B`3CvKt)ftzKvE9(msJ
zdtB~u&?vpoa$d|!479DT?t}#Lb8`#BJzpY7o$mXLmiV38n8_qNOFe!d(s@dt2Z^$Y
z1ty{BHkxgg-85%*>yuHf11V$FfASdO?l{uuej4U5JTtHJ*nQm9<U6}9*+%Bz4x2yA
z!&0|aD`)KM`K|M)pw&XLUE*+Zh{JEIvGNQ9_YMxf^CExQOi+r2VcBZtl?GDgcDDQD
zP3wNO{V|To*4N<j$v248pvRV&6itja=3)q}er>yod+mkz8muyd|CZIJy-Z@mX8cf*
zPvH8-xk7XBgVJ6!IeL<b`GjC9Ge(()-P$zu=gCHhVw;gw20~;nlAoEAuPf4r`sK6y
z3zGice9u6wmX?dPuHR<pY_DqD?oH5{IhTIrst?kfQuc1uo2yuc7nc>*(iD^XadK{Z
z<<!Q~rqQt(4K745c~~)vZs!MD=3s&1;qLoOG1F>bkzn-Lf}L@l=`d!Jh^L>D$8K%x
zix?RMBaHCt7NBOl*UVMi>hj-Ij3&Uk_P(cIFcIr(sfAy>?x8a0DpVDobGpc>wmU-!
zik_{sm7%M2qs7cSfIO6g=x3aY>MD-uqAJAcd``~7;{Awzher~35W35mVldsHXxigI
z=lxOB1s#zjP^-m^j8r#Mo{l$iY3ZXGe8+sV|KuHo728TfOcNlbQhkl(={%`*lPEeB
zZq*c?da#8^i%KO*a7VuD>ds8=*quB2bcb(eLX5IAO<*`zaoEi`7^>R=y7{Y**xu$^
zZ&SnyCrIbTnfh8J&q$Sm)p7NW`fk3A&-&r%BfeB2mjP46M_sWl)1!bqDH|O2^~Nx=
z>!V4>mzLmhY7sXhNd#wMp*CHi8spE#as#i&&20wXJKw97KF$Jgzc1$FHhRO&P45-U
zHw|E3NMBI+fDB5|8|y{a>l;04qhV+3Exj7mb8nE7=FbcsDCc_1?}^u|Ek(g|qh-De
z$0}uf8_|3st5kC(n4l6tL=OO46yNweVPQbr78CHQ)@jIi)VPEy=(wrGsdqP{$*vWT
zMyE>K4DGZS6vaYyu{r;PvFu#fy>wzd$-xLCI$Ml4EOko`?2Vz6CDj%<(tLOO-2W0(
zg&8B~_PCk1RQ5@n;O(c1ct!n^b`0^PR4HAxw@RaVv5JSN^mf1BxRPlAI_ear=y9a+
zzWU(dJ)19SUtzCnokX3VlVA8(mU=7SHfwH^m2b@bT8Ee1!uT>s72b+f{61p;Q!nwg
zQX@6pl&!Gcf=&Ka))06YHArkk7H}}1wynlpAUt`CSe#y}xl0CK8zFadqhIbkSgirn
zXfe5-9(<Pj8%l{k4Adn`5sJ*2JzNHe=p8W@V9np%zJm5Z6?MkLn;Bd1Ji>j_Z4y-V
zD~shElTpEJ-wryO$;RBt-{MPZ%eT_fQV0PGL&RKexJFbO+b3B}(=p?r_j+)jDw%;b
zk5x+7CmUV?`IbkO<-N~UvG}goy9{cRe&RFc9W>MtUuuC$G@j4uHR9+s8<nf=Va(QQ
z9gVyYzXvbuT)ivev}Ws(Qx2YfB7vOzYd4pdpKw~Qd3L32p}zo9Zp(4{h1!Dim1fDT
zHQzHrKbqq^U~BB1$sCUGQ$alZ;^NvWx4vr4`@*;Y+c9vW&3FaVODBWUjfNNTiPxfs
z-q}<2sxG@<p-bvZvpt1Ft$^Mm9n|NyC4Tys40EqW>kHu4dH=KTWO#Gl$hY&#!xKME
zZeKJZDFLazFUuY~Xo1wf2i^{6%^gZkhGa1?MW4=$<t5g6h3S_knhwX))fkq1(0oRj
z*i_CnMU~*Jp|G$qBfn<H7+P%K^ut==rBI6A@NY{>wOs*J8)Jp&w$^-`W_JDqA6XEu
zTJ2@KKEJZqJz<%nnXW)RpPxMXM4n|X&NVW?KA5|ES1i{(d^9>XHq3W~rqhlG?Jh9W
z*wWYYp*RJ(Cc1<Cry<cQY+&%Y<qF5Bq*$sOyL33G-S{y+`eoCL85&q@@yTS5i*l(I
zC%w^)GTY;*v3#-J?Y?=lm#2cAM<gP)Uv0?L2${Hq0b887y!lOZ`C@Z3c0nZ9pJvpi
z_j&>h$E34O8-aSDW-CE-nR~{;+;z&?V(qn>W@ZicnJrA8vk*)BRMKD-GER=AHWkP4
zF@>?<A-caM@&>IwWMx(Z$5{IUp@9)K+_Zq&O$K-h$FAS0xb?B%s1m!%oH<L^#(;SB
zP;yV-(AP!ah2`i7+=_ViLzLa91}6Q{35BPPkh`kBqL^R0TO{QcASwK-gao%Sb3|Mm
z!+TaawT8GsoUu`bDZ2~6kHqF)SbUr!wxWW<{?n)t>RYmIS;O4o(DJwH*#2*`+C>N+
z&AOuxBp!Rhf`hesFn(#9mutqU87x=O(>V>5rhby1tc1ii8$tT0Ft1D3c7y0{ng3Q{
zmTne(iSY<6`lYSKI>oD9QvdgkMYQ)<K&;0LN=FoW@*`2gK9xKnersIj5BCy45tnXv
zVjsM}jfq!He(#ApedUj{TYZzsCeCYxG^4p(2eDm+P61#AXm?+X-KZ+;@sis{$n^MF
zi1&{`Yp&){Wf#b0cM)Qa!Io+vy7d6bhkBd#?;SMKbYGLB7VI2SBci#Y6u6+1-!_8N
z4rVg&j?!qQNkjynV&fiamS6m56fM=N)}4@qiAbx*QsZd2jW*?_%nm+cX&#Wy-1L=c
ze6eSGA_8C`mJ!a%L-ejcfMO|j%N602XS+N;Bm&_$E8g@gPf))<@xF<MyFHz0NbvB4
zB#?j0uh=`I0`O>D9D4Q(<KFMxSBPk^+S%NZ_e-Hq=r1ht#$5hFYI$k)t^PLmfD0n^
zclt=VR6+`T{lf%)klvucZ-y7C4uo&hX<ao=7sIxUzY!8iyL>w333rGT{UyWv^R#C`
z535y?uR$bz1^FDQmS8u0<8MZu_Z=95EylCQPAdC$|I;^CIvR_VI^UCNbxF_W_k%Ht
z{P{YMwhaB~Xkmo1x>pOzPuyKM*BMPAM-TBkj(1mD)uL`jPf<EgC&I?o7&tib&}LN3
zFzWUg^9uPhkE?s8h$;D*bNN0CDU#g($U7DgE7@(P*Zz<SIGD=f@~URBs9chCFbQm^
z2%^h=*)F_BY>Y6JF~zEe7;d-s>>bQ7;GOr9y3t6|w&@#=ZW1xu(!K21mTgtO=zhql
zwP1z>kQgATM8EfpdKR0NIh4k?VnYiIJ{W5yIKzj5NlvD6YgA<*)vnKv^&TRPH(&dH
z#4WhoX=3oD|J`3QyjPh_mQVfcbsm|ktXtaBZCO^JXf&Ni8WlMzI+afRms8VhJU9{L
zvPo}5r!GNWw~t&>5f1OmaHAce)BI_~q28@MYxJITt<CA-;yT7s?P#G(!;=uDM)b+=
zxC4v`kx5~(G+3#motD-Qkab!NviFGi#Vxy_NUdlqvltW>zOeaQ;M3)msQv9bK|X;!
zP)^5M9ur)HU1sCtti*}<zZcnMYLS>z;Eq!2$5@kx>t3QxRA*;q-Bw5RXzVusgt|AS
z?TlKCay^l8y^?PfrVf1m+$kGp_5mE)dk|<HnojtQ=m2$T272y;?`g#f=9AQSzhu>5
zi~>P$>Hg&A)^7{Q*6gO?W`znhH8uMZq1E95fQIcLZXl`9ch$T<^`u9nA-Zo^413lu
z#sn|P>}%*@J_0!$MYyM6W%-}aX#C$%<*i4$7&;U)!8_HBR(+gf6ozRv`<+2Een;zn
ztA@no?C;Y=<a*>aw9J$BC4L-F$5g-3=VLT;yj(-|{kKa{{==dK>(fsS606o>M#zT{
z;tGiqYMRi)*jMR`6%tdrGYH+Z#Eh=qX@0hO3f%QRj{4MHO|N{Vc{jZc==x;Hp30?V
zed*iL267r~02xgbaZmVBi{R;T%_)&5)LW~aNp;jg!a|G;fJV{z4+JBiM^u!wpN`q2
zIQ5ZE-$NAQ_3^^dtXiI4J`q3ljc6D*V6X)u6VZ@Od@d*~!J<|a-wF5VUkMYDCM{k3
zXcAb$<y*+9^SEu0q<Q?H8GqrIG)PPsJ(9`}In(sS8tX%p9zX+BS*;mLo-VPx>9&x9
zo6M`$-v15denmXkh)WKRpvRO66oUo-CQ3P(kMP@eVe`@fkOT>EoLkqiR;<2Mrd$gV
zt=O5Eh<TjtEcq-y(zjP*3i91>suv@*BR%9Pa6bY<aJ0;a*cG(r$i5pS)~{l7QBfWv
z!;B-iJdrX;cv6aaX0%vesZdbKUk~+G1V6Uz!sRkWkn#^JzzA`Rtw)BHxJ<kc1Zl~Z
z-HGLm5y2APKze}YMYv-xjtRNC|65XGVj|L*bn#=L#Tm6j)Mi8-ZGJ_s2zs!3btzx>
zkekGlSF1)>s2bZv;v7Z2cV7Bj)k@14`wb3mVix0fd^wpPVAgw9%nDPsZK93$*?P{=
z)&U<HR<U+)k5?!bj+{J?poQ<ZuP(-b?b%c+JI4#*EXo#)IwfS(<Wh|#-mZp8AHy*d
zYCJ-4S&2;;q^jj9e`)<ZoSn_+d`C~f(RO>sa!!I>WcT>y5dy<*_tv8neo&Xu(Zo`7
zZ&CmJ&Qp$4j=Z~fG$JJrJL|W1--c8WU0?md`|~|%zA~dP)Mo@&#rtiyy+b@XuW%)6
z`BH;1Qd9`vGnjJxL0N`viIpO<``Wpz7|7Jekt<)(W`z)@P_D8x1K8QF`T4VjfcwMM
zofF-y-~jx6(Ro#T7_PGuYlw$rxomKmR_wpZ;Jy39;F8>oA^&8iA#7SUdTuN7TMWF`
zgHEDC`!MP2K|{kcWAWZLcNRnX_wvYVBxSfe1l6%%S9D=Yd03oS{)emnieAU>q$l&2
zBRgI4=7Ub@%@%6LR&)wBDIM0Ad-yGmG1cYOgz*`pZYkYBV?r{tB8T8JXDs8riOi()
zs2e8MNDFm6oJprUfK^swt(s?6!}KW!1p~AI01DXo?aUKhBlo#R?&MIxwHw_V750y1
ze+KsTn;oE-E`6|noiaf|U#chve(`Fwti9gg&gF2lHQ>rTo|4yyh>M@dw+{vcAuX3#
zbN|=+<e}B~qfF461=sP3T-tU(`ugpvqZ<RatpV6W-mt)KaPm(j>9_I~S{YU|A6xC^
zcRbt6ge3qJZ8$2_Cc>~VsTKH3g$-A!1PDiiUKhD?Pzyyo^aIhuOh?qQ1iSABm-IO@
zXxUT@4FSls4Z+1n_jV3tuGk^|Xq;$Kg^ZCTe;n?bLoLGFgwOG_Tlg?J0uTO<5Q5B~
zb5xMk1%h6T<nk<X0`nU;(FeDcpc)a~Y8;4QDXC13|6+%GN}!o`p|bBZ89z@xzGq(C
z8IC}X;_`o1YGE7Eaz|d&WVa%AO=9)yk!0<8z+*@*uPm4Z$j%GC(5UlwmL|p7`p+Si
zK?o<YRC+A<I!lSsoV#a%+IZE6XvmpBzG!vSase?>CI!5_|5us|iq$aLUE&;!zzc2G
zlr%AEJONK`&!LuZXd2av-AP+VMpCL~Dda>dowD--$^gCV{pHRM5i}vY_sh24*D31|
z-~Ms?nlUI(*aSR7x;pk`y(~1U?oVhUOzh%y9~5;<rBOGL^h{kB_6lum4l*9VZGCNg
zC){5+ykM71PPv2ix|T;g;8cq&aYFeD`yHNVJG&-d(ajsE#@qB5?r`B+H}x~K%36jV
zo}8Ix4SDujgL<Ize`CLM0xo|h$QBq$$Ui<czs|Va(n_$_Eu#>0kkhbuJd(vODAGLE
z;`OxXn`T_3<ae5Ts3WVYeKWL2$u^>pzvp0y%d+s@9@~_Hqoq8PH`3d8{5tW0i)ryg
z>m6cUj^E8@RZm;rbOAcJX9i;e8f{{`E({$>)NKq(+tw~LJ-$N#-G4Zz=6Nn+JMV3g
zBB)UTV3H)(qu5EDWGRfB=;WiNuY+(3s0L_~j$5ImhebEWlVIz8K#MJ>D7(<E>MV77
zg}VWv3dJw7>S_E0eya?wDm3K`3>Q$dSWkeC?A%=I4TI<sHItB9v#78IWHnyC9W#fk
zy4EYpxhv4a35#S=e<DlC@q0ovg}qkOBP|wHzBAZG*=+LIF7aRLd58fQf@fy_c-z*d
z9@LcYRJ%L3!^=`*ZAg+V1qZfG23%NvS31He-?2IKLTqEb2h}llmX2|U5-H_MngzVW
zK<)kcA_OvGJ(>EkX2JT^Af<TkSQ6FN=ZiJ0N3_}0$vv?G<v~6rP44bZk(ptn!|A&W
zG|;X;YSd?yu+=fs@kj~t#GMpv(km48k01YYu>q$pLRbW(A1H%Ai-MgrXk?_4koyBL
zp!4)HIEnZWPq*aS0?<>i9<DuYM*^-RG;^lYV%NohS{;)8U@j~25EqyjTrvrQfy&8M
zP9sS`@yQE2m?XYKndZwvOt~BR4!wkFF;CREpSJ}KH4{&3VLI6R^+Cxq?EH$940iNI
zcaEh5GWgKJ6x_y3uv-Xt7~i1eJ$GPTZL`!G%o4rkBrEfFOBZy*3VF9eMw1THja^o)
z$c|+E{vR8JL|$&qxnA*X*Gi-3)Y0&$MJQ|sUbz)d6Z<P^K?7`FS8EywHkT-_V8Bkm
z%?x|lZ8H4;idn}me?piv2;5Fh+T3#_RNZfie)6cHNY7XDP!Ltb(;^ZS-6+3lGuEn5
zrM>R!ggS@3CWQlBNmz$TQ(^GV`vBO#BhZ5V5F8G($j=ckU71$VtU2V4D@|b=3rMGU
zxX+X!g=xG{zQuFdX##=(<Jr&0JQ6!!=B7Qd*=)=h*tykXnV`$I*nMx5om-rzzZ>%v
zI2u%GTd$`gcv5W(ICDCxw-9v$@vA@;jAuy_wJ94ab^ORa$1OA~j@w`cPG7_lk?=A;
zjfOq=dZfM%Epge|)t2|kXrnZO;l8TA^amTU_bx?V^!DZ*4L!FD$O4lLiJ^WWn|KH2
zXT9A6FN8IQxOMvB1SI$a`&v27>;{H}Fp(P<Wan$1x@HSz@YPSQ8)hZ&HOm*C&BvW9
zbsI@C67ETxkfLOd%I7FS%euBH4rE_5IHDM3l4=grw@|yr2~%7@ze-Zkvvd^T2*jxW
zC){zc&uR2FWR*YzwqBY7N?Z^CzZrj1Cu<i<?2Y)EUn#`q!P8Emxf?U@r(J@5)zN1l
mh4T*@cX-GR|NpS^%FhZt+tM<EF6w_j9XTn8WTm)a;Qs-ywfW8f
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/img/icons/icon-144.png b/WebSites/errors/403/img/icons/icon-144.png
new file mode 100644
index 0000000000000000000000000000000000000000..25073dacd32c79876140070f0e9218c0f662a4ba
GIT binary patch
literal 9096
zcmcI~RZ|?!(>1a<1PicuaEHa+-CZ_;u(-RsTX2^jP9QjoTW|sd*F}O$aF;9udGh}P
z@7;UR(=}7wHFf%8`qZ3`)6!7H!6d^(KtRAzR+7{C=TrV?=t%!oTY9g{e-6<@M^Of$
zewyO=-v+}~3G9J@fJOK}Lqy2S2O=QQaVX14>-i#{7oh18jV|}o0p<1Z&U#4BzVsBA
zDws>l&#eTwaC=)M<}t@L4imFCE-Rh&EU!QXzu@5g2wx$8dT~wr`D$uG{XIskchoP2
zS2V!J`(d*{w0)|;^0+4OCF*|09R#rumTgVqLq#?S2e0@*7;-Wp#L<XY<n><BU<_+B
zAQZau(dPeo=<M#1EC_D0%v}(*no8NEamv$U(G7%OUElv|PcD?(2!X?Q(wRLZ#gFfc
zCMjS~cgGa##;V!u#{IAn#;2i}09@)QN#DEu)!Sv4&9xQ!X4PEUo-zwq!ZEMNH`NDu
z9#+lIUG7JBo$Z&KOybXZ&xvZvAf}j>sov^bNyUfQv9XA6(*=E0K*|>y82+zvCG9Ft
zZuESfAK8C3;FqFqzxPIy8{3{jupngNRzJ7bTRRV9j&L2k&v4#h#FGn{6?(B{`!wv6
zx!z7UO^I&xv}*`a#wKtLI667`w>qBWFy5c(2ZO{ZH9@`AmL<<l<bL@bu6{2U$Rq6<
zyBxdn&}ZT1KQ5;)f7fsf!(DPIG%tuu$QLVlf{yc20`M6x*WE>1T4%r@=duR<634x@
zCB>=ykhi(Lj(bSQ(iHTH&Sv_L!(PFf#8Toc)X5`+MVmQf>c+~$avFa3h^0GaJ!GL2
z>9Z#^bfU*;SS!^_IsqHm$;9KtJeba<Q?0<(IM(^rR2D<h@L4h;kih#*di#9V&}Gy1
zZuRDL4a{q8)Z;XBRqr%91J2-dB4adtHD0|G_igb$43^WvfqxAmB?%8}(2>Vf`_!Z$
zZtv*mxIUg)ZP50fXQyVl0ogfb9i#6J#B=gEk?ol_vMCXfZjm&Zi+S)fS45u`;i2g6
z?eAbFF7+!u4_g-d3AkphLDeAnbi)eX(utR20OtAXvQ(TTd$M@@w(cpoTk<qu#P@X$
zz-I8lh49ZwdSG^Spc7#1UE--|g?i6h<l9^`Nj&kGZoLtH2FPhn9NffJyb~9nol3AV
zo?Z2^0`T6X*Ux5nPpR-AjY~5?GnsT^`Q7Qf_tB!TPPC^|dY5ASh|5;*f35aCWE?UF
zP(qFzH-M@|k^Ouq)z;&rUIZD<X~cL`@PG09Qzi}eKax!Y#RB-RE^o8%uetN|*uk}q
zb20)y9lfa~iCozLwB<_I2kT40$%SGZdpecD_bRsU&c(z>rax8=vlMCjT#oQ&H^evV
zl$>#JXD8CFtZWv9n09MZcO3-CEN^c4nl0wM9sahrQtirQ3)=qrmPE(2-;$E@glUUK
zwZyu_Zu)y=HD2+V>&{`}d2Q+!Tl<BA_Cyv7vH(XwcgCsrg`vP3kDq&V`@y!h1iDoa
z0UJ3DLl&nF$jLsyQ7KwmtIz-7o%#uvQJ*j~y{GG_flUMIq-lFxCoKv6(9{o;1j?{>
zS#N65OyLM#T{LkrI?I_Xbpz)Ol*bw4&S`fbL9i(c+q|R!feWsWjUrkk3BP8e9FPuO
zphNex=*`Hk-#LTTYWy<5GdA!E8@AZnsF)hq$@J2@Z+)}@-#&QQ2)G&{zF+4S<Ai(M
z!h21KADxbWb*)-%S;=;_ta{yjRX9}R>dnbu(V5lSGnnttQw3El$0SqFm}1TUS$lN1
zB;TmnJIg$sF~Q0gD*iiN#`Nq>&1Y|Le44AdzyE^`on<30KqIH!SLqNavQ+nRXR*8{
z>So`Z)}BwyZAaxFTACgFKoPR`wEpssXx7bL{L2?BHJ4E|Ha;#h1Clde{9gxcTwTVz
zf8Tfo^}E%?h{eWELgQ|Um#d6>rKZmg8_<^OkH+o4ZP4%rNQt_<mpK2F^|@@%sns-2
zFoc@2ZstY1Q}24@Vo6c$jq>z7GI(RwY06Sfruo%untJcaGgrum`(!Oeqwa0Jwa?B;
z@Enm>Z^gaHV5-ICCz+mXB;7UPlc<$jb}~XqG|#=>m+mGSe!pfL_3H!4dbtn$kd6$=
zxi3G$$yVhsG!GNxyr~?diJ0ff@@l7h$BDRfy4{6i0eep+rh=ZI_FW267^~zYp8e*=
zcQ$_E{Pof}SE+9wx-{f8k+GSP_8FX|g)E9(>VWIi;y!gR$8UxGXqKk10uVblVmjyZ
zM-5(}EL45(8Rc^QONRa5V)3oEM2F|YeO(RrAFbQNJ7uKb^CJh&_2siz@<qFn=42qz
zz!03xM(>A8>5RwjE-S06BrmuZ3$=+vgLzzOQMLYyt~~VShY7U6;ZHWNYQ=BUrEo>J
z8i!kjQy)sD&~k~p;NfWTn7l=A@|y`qgVrINX+u_hwE)LOc>Tu8YE8-Xr&59l)#&Q`
z$4r-1d1|BhO9h+iO;_0Xz0&tdY`z$cEzNQLU-5YuFJ18l;-h~p>vlRF7n00OetpSX
z_xdh3GxPa-WMtIs{t3vv)IC2t+_}XWPSg)&2ug;58@@o$O<Xp67i^PL?Q9PP_9R%K
zC>{r{-mX%7v!UDz2iLdRI;*Q@lnOR0Zg3YqfdbsY@F+78L)hfM8s@G|*IP&NJP!}g
zW1t>Nd15B}j&-Fl1sLRTU^1kf`do6Quyt=+=iqB`H*9t={3i6N>CP(swZ7V<Rj=1%
z)PF7tt^C*L4j{j4Z-y8VTCtTjL`KWLKtx34!~cL=b`J-F;1~Wu3!YCrbZYS;G3I&)
z`TC~;ZMIErTV}L!=yFmHu+_jN*v3kd*JkOwZ~-zFP2YFnrjv+AJIIVUmJJ;HVkkq!
z!9`OlA~f*+3FnA-;?u2vtI>C`@gE9Fj*H-5^$Z&ZoF@6IjIe)5A9uNoaqIP1E28_b
z5T#dkPV~N*RV%z42Wwi91cKLy?;2_hcTb)5n%Cl&8%*Mfgmbp>Ndu36S^PGT@AY9c
ze%zH$D(L=7(Z<~ToBO`?R32wgJL0pf9BJCE3FZI+>CSm~h|qYoQ^4%3O)?dL`)WZ%
z_^TP&z>&Mv6w-BJU!c54hX2v%{MGWNta%#$xugtjoysvmAl?{aZhir4COd1C6T7z&
z@Geo^H0TU4R8YdlJd3Z386nOFSeU4jEt00}eVjfN48jGOzSLVVeS3F~HUKj9vV$ox
z4fsA~lDA_XPI<ljraVuz^i+u{lzQ2#wCVT)2OK7mx}WS4HFWVy_k{MjilaNDT7%uM
zDn57n*_6)+5l=IEtqV{KvHB)&T_6*DZjoUi@)r6E5+gs4(Tojzz}_iUFY|W?LSwFj
zx+~u3e~*nDVKow}1!|2aK?z^mb~TBibumfT-xsnQST1Qx_^QD~vK$5sIRPs#=vtlL
zqY{xQ7zX8@Zp4MVQ8!i-Inu5~TG6epms>Uh7@Rf^y4~iT{!6S~`x6CoKUp$O#*dC{
zCm*sSoXt7t4HPT)kH*B%<wQj*G7B8ugDh^?ox*9%%=z&9T{cHRT`<{^*897${e0)A
zrq+(FO7Pt>?33Bf`y6rk+ryGs$Nn*m&p20S>>C|HKcmkVK`14(DA$UHx+D!xe@?JQ
z`Rpp#jl&wF$wm-(zz=XCU(+0bJK;5+%H&w|6J{fMNVCoK7#5dtAJ}u?`vvU#++*l=
z8p<tNOf-$)(7GA^`hjer7?k9+?qR6^a$a3D<<(BYXL7qq9?M}UmTWlkA5Wq2AWIqJ
zLIvQ$?Vh4SA)dw31s^qY{*K}XbtmPvN|_c#U!FK*3Y|KcQxd=W4rHUy8&Er54Wr??
zj<JTnX=$C-uo8JcX)Gvnklld29Cbo2OLMgr5n4kh^EdtGLoZx~cTg9E#mrFzW*$jz
z$0wFu&LnbqAwp2+f_}Zyl;dtIxBEsyY=0rq=OI^!>4UfTfog}Nu<LtPf>@v@Q-+T>
zhXFiUd8@gNG&qD&z1}g`Oo#y6V=HmC8!8HxMLfphuQ?Pd%5Ja_o0#m>suQA62&WqN
z2{og-7J+L3rIE)q((Hx3!>@m<F<!r_pDr4;dzdD=TfNH{!OFIHx#}Ye{bBVA-;wDh
zfG}H%k38x*{c6_8Ml7>_ieB&Lno}$$(&p<u70?-a8^rmjZ@ap*)ICuZZ^(d+VryDq
zy8~u};odyf<=Fh1pAvzc^GL1Yf?Oek?~F#qiF{}teueT?o~_PLG-6SHr>R$(bWp<k
zf%RKfs*BWHFrXq~Z1@M({)YDv5FbH@8UR<^Dvwnl-~wKPi%8Td;(i$DnJd<BbcSq<
z6Tuv}*euZuO!l|cjx8dws<eB2A6Yx=&g(*Y=xrKMU`Mmr!s<-(LjChEPgCR#BF@Xs
z>(*WwxJ%5oF?0z1Pk$y-f@77qKKBe7P0Eo}&~c_pUN0au2ac~`A5&yIZ8n-ua0-og
znKJo5P=0~-bJS`<5zBqWI&^D9GRIA^u@y3ai;YCR2Eqv#x35RPy8LQrEJ!84P{zwx
zE-w75$L)tp|JE*F{*R4bB+&#}M7y>zZz6^Qi=36TE61wK#_`0R_yok)%mf&-E;G^z
zIyvSZmOsai{Jx%L&uTKX%89e7A8JcdnQ(L2WKAxjC&e5G!748Umz_j>__v?xM34F+
z58&7*Lu4!gWv*9?;FPF5KRUkrrHrDRdS*gd1h2U0g<h*-RBp;-lS_;~NK>bmU_L_%
z%deob_hAb)1MNu8F<pl2@q|f+*4Tl{K#e#PydaTp9`uuPtC9v?9B9dA9CT{7qp5v!
zXpBL>kV{CYLQ4(S7#Q>MIB0!f?8r<rp=?+9*^X;eVZ1glHRLsaSrBb1$eiWxB4-UP
z5F4+^?7}hE?YQmAl}WD3b0<8xwDgEG+Nbk<+6zwr{HJOV3X)?5hY7Ej(w5!O6Y>yQ
zbRF#N%e!Q?#2YI(Vno&#g(yI>*dQqKE8P<bq0%>D1%xqD7EUWRK-M>|&)Xd(sNp-Q
zcsK1n;(w4j-66{1;<X!{E(^6RftKTKYgT$)VyjK1m0q^bUUA`%cCo18cGv6oAD%MY
z4Gwe|Mkez#K?Hpo>L*x>+Kd;tx>?@sYy8zP5Hun!Sr2s!Z%c@c7zofkqx*7i)l!tl
z_KEn((md`{TU%S;MjhGW!8aUs`;}WASh*HSLo^msLPxI`5gBK*G151+T$wdS%W`(8
zqC%FH*+G`cKeBA@ee>TV-GJocP?(t~+#yFfkOGc)WlFd>iG|6a*0#h62?-}PheKWr
z$o%*}%#oDek>fwgRVQP;w0YX!NY=`im3-He2NkzdzLHyDe=K~<MBv=&4S73YiovT%
zI#UfA_`QG@aJgfFtPZ~@JaQxb2ES2-UzL=5jK6<mas=BQ@Xmg_A+9JZ(Y2wQ3w*vx
zEudI8*B`nI4J)z&>gaQtB>X8@>=QlvxQ37^&ODKWgKr%2)W&3w@lNJ|!-}-ikbOu`
zq+Fd1iJhfktCgCEkgEm&0~`Dxuv0$68R!J`L$r3%GD)q`*AD*B`b&B|lELH)G<6I%
zd)`teI&0o!j3DITszH>D>cUU}m`c2NC_e&*k}kbzmc}Al@^jJbWkdA7EUiP)45o_|
z%OfM1Al*&HL@$5{GYrJ%l9aEI2)b^9ecMDx0?*&<uX!H{mBJ4C$yX5G);v=Dfh5-J
z&{(t#KjtT9ln(0m;yxVc94L~$$nC(H+-b?${to@J!k+%mQGkBd&=qX@p?=bdC-s)J
z>F6dMjsaT)kN%q}nAkYG#h4*<_-`^T3!y)wza?#T^45p~({pL1uI)OyT{wSSeKDFh
z*BRX|0pt40Mk2pvm86v3^~P5ZrT9l#Df{PdhqB*h9Q545)k@M?{-Z5+5UY^q)=c%-
z91VJ-uyx^LnC5M^_7El?G)UDz$UtjY(!PyKL?ic+yD1=mlZngd^<tx&yKia~mXM~)
z9`gA!;1zKu+5d?Gq4!c1QII*I@L2Sqd$V^hMnNKI^EAdZ6fx{wQLSnGbDIIPw%$>z
z)XCrY4Zd>6xD+~Cq14*m)2pcsG~8T2%Dh01f@^lisb0!B<FAhLq;IMltZ#9hyBE`R
zOp$l&oFtl0y=GI@<I#!!xIYLQYK1$k!=isytNcfGmLdgL5Q*|(36p;ubqPqwf9>|}
ziGl&ShkS?ryj@fR_#djyASjXR(<VKLy~(Ob2pw5l2}M_lW<a8K0t5+7J>s|zz3P`?
zWw8Ro!!d&16JZvC-$9?$dI%VQgD=at(6%h=N)Ig#IcalR?kek~>;5a*iS<B#aiu9(
zGza_NH=wDmb{=FU(&gNUmr2T*Vq%VPM`t7U-DXJl{4g;xP=f~?3IKehB#p9~h*V$N
z(`}?^elzePq!kfJWeHLWh0A^Ea+1<CYO@o?L}jJa1~!#6%|aEH>d=x|9N2qm4OHG=
z#<>{wf&y`!KB}>QonNhiO?-Nf7p0BNUx_kwCSc8Td-IR{rdDKJky*9eX!8cH&LEBO
zJO5M#9Qip2LKlgqib#4CVQg4A;$GE0D!>WW8XS5e7yV`#aE7h+yPiMAPG$c8sD6b~
zVg8TX{-4b|xYQ;1Y*9!IoUy)k!nWAGjX6SD715qavNqGLWMWBCWD_a#M+^b7iX(Tk
zPLuDmpZzv_lIx8ItsaRf14{8F9$leAW6@+NaE?M{dUwD!TB;`I@9EXQ|5Z>ev6ZAW
zR)uSZZ7bY)ek_S-QbuU3(PZNS$Pe=2u_0YXf(X9OO4R+=tcom*vixCM2B9BWvb6C2
zXFVC6cF5yag7$(!)#cDS6m}-z-E`e|N;r~v!_kEoP3(G_)FN6uvnzAP>t^5D*29T1
zqNEZp=r}|hs#H;OVxC9q*{j^Q^Z7-wX{%KKrR$htek|BFRvJLP{hgm2#5QCIZpnkW
z4gDChXC)##_yh?|d-b*IVYYCUIUTHs(HYbEQf2<_vf<I)dQ?~JEoP^322RD$9Sz|S
zvtLM|ESV)@Vk+8L`CRZQA~^NHq79<f@Vj=pcUr(kXh8~Y6KGqTNwiU4Uj|Wqw|m1^
z%ZD5Jed^V+PjUFhZaj_4k!I^lOGzcCfPvLO!Cc}>7-Bkz+oml0SI;+H5=x|oDvhqx
zc6=?XVqM0VKyr>I8Snmv_3=IC)bbK55B6#&`v+ROqXiY1?fc@XCGz$l;=1=ke=CA1
z9cNd>5Ca}haDwA>vtLKkIrH{D(rshBn?zgQymfF?MV~bC@<Umb44bjFxS4N3*|P=$
zq%P9v`Y~gI-+fG7vnpr4`niSK9g|if&A|X{MpGsLVZV_rra^$&bGHyJh^{gR0;suE
zQlA;D7Z8Hq8zq3#XC9Dtrq~@yn^1N**%g(eyc1SiwZe;H<f>$wm2lkppH@UBRwv0P
zg`jrUoP<U}9x;a2&;hExr|fIT)cI9eF}B42%#L=>B(>_Vat=4xI>LQ&qMIZNhrYB5
z|CSgtZdZv)48V0jZcf2#Fx&oAf<e*YeoAGk&!XAS1M{^1YQxl7SS$?5F|%dC1O7+B
z`T>TF%|M16s!E7K;4e8sW_~024<>nYe}+4r(enx@&X7=8M))xU#K_g`-r{70Ye<om
zH1wKhfQ?N!xnYz`pcGRIFd1ONvu)V=Zc-A7#ZIP>SnvKaaz3i9eK+(p4ChY9DAepc
z&G~sz@VA*uG`*Qufh!;AI92i4d7?ijv^t{8?uO)>?7v$la2bUX-Jo^}98!SHq>EL%
z;X6MvpDDMWFwZkGIeUAwO+4s3UQ25A+L@@t<RjQS#u)+D^>0d{fl1i{oB=NnCX3C7
zpOF<HTXaI$9uis3kv*`8(QyfCMR5k-8jFRep^E8M=q2d-x-y~Tz`bjf9Y<~-ODUNu
zLakm8Xp?77p`@5j!oFZMiEr5`Wc=<sxLggxDkVEmmXP?V-7e{F(mr`hYRENeEv6?w
zS)m*>6*w3gA52?E-$96<jgFLk_8u`!itejHM$jhGFS;a}3!VwHl3nSuMy5rSjnv>!
zl3w)CqMpF2#_vC<aTN%$eQ3dVa)F&U*Rcp7=g&x|_+c*NpBUN8P#Yimr(8qhW~EpC
z5_~KmGjX?BwnBLHQuEBf_UP;BVNX1-+LxQLFCc#*?CWB>?$%L+1{}g7G7<VlOl}=p
z7kaC?V&XP$q@ybf1}FP4sj@jt!TzD}cV82OU_@UL-YdXGFG7Gx0&45_M<>fAFIPU$
zAVf)4)%Ygr^#S&xt(iOiGkkr4#`Pw*3YP0axMP=}AS_n{0hz9Zg}DwuP5VlK&QMG4
zrhvyo4i;WfQ|$LRee#+s;8tM?kR6t4qY|{CiB_=+(%~45f?SEa4%fTT8ns*x3b35<
z2|dl)OUfzY+AbrNQSfCAB(AA@!upX*bQ`kN-xW&4*Ya2H3C6#!g%i_+r5cXjoeW#s
zW5=mrWdW4ZP|Bj-g`rrMq;9O?6jd0;Du&b6p@t(Mp^Glh&f}FTZH6@n80_;XidP%T
zL56r`I>1G+sX=P7VH!3LN>`<aemW;YyXqOaH2SI^sy|X8EyH48UgETrkShly=i6Je
z-<G8K90qBXqQD?c4Rln*aM=rj1K>5By9AHBLMNsL_$L;_#+;^YJ3+yKaXwj*-KbCb
z;y*?df-2pd4gjBuI;<ZdZL_X}5Zf5<&vCP>FskX0?*R7>xaO(6A2Kgj(!Zl88$b9b
zmAl7d#4}0pd1grFv4jZE-1s{rxGmlyR56`l0gVuy!2D0OcCV+k4O1!o>$;Z|X@)I)
zPWjULJ36Yx@RVjplO8Y52Xw?V1a&yDS+SEmPd@3)e>iZCocObQyD>U;bS2;cFGzhy
zS0-C(5knv!-?ggIYr3B>eZS5ZA3H$`m4|efO*@W~f??P>B@A~Y7N-y@H0cJ!0p$}y
zZL)b7I0Z{Vh2kO7k+>!DjshH~Ivq;A#>^A{{!nd_oZ&t$U&omkxuI|ZY){DFP^+qB
z=X4-FeM5q(^jON;rba*?Qbxd^3vpFS4Fm)J-h^oW>dKh~=AyJ=OvVpDp!Dm=mI|aY
z7b^Qf(EWF;-K}{hXo@d%c)`i|4s<@3Uc#21p8hT1ey^+T#$kwDKVmv2Ao$MZHfnji
zvP~Ixg%5zt6;?SiNBz`(%V?9N096QtM$<$TS1R|a)_SNG&shS>L}{l}H<UY&23(&<
zV>DVA*zNRYlH`OOR!VnQ>&gWMr^qV8PzFa=pl$F5r<^K2=c>-(x*u({8nQAebDa^I
z>P*T+BkTZVaO~w-K68#J+FyS3s0CNwlOaY0mWMt9okq*OHu#KokY?kNzX!e=ZMpxd
z&XTd}ZVQ8T^m}WgFlw=X4?{Sxd?nkkMe6gz1Kx6?S40l~X>Hod0%uME<R(?_(+7zU
z#myU%Bi+sp6T$8YYG(Mj7}GeI7|maZ2n<m%F%&__5ztMYWW+M@>67j@nLOlwx>+uA
zjrG}r3W%3>nZo1~hV{GJyhcs7fyr274^JnC9AT*ah(sNLm(G1^t~C?#yT6+BZwtX>
z!Wh5e^8b(IJ)WH$w-1cxc@(Y`4$317e{refBbi6MH9b<f^KdryIS(iCNb_tQ4J)GF
zo&mpFAzf;eWiQVA4|_uV1jm&3eNymVfzVnSMfFouFJ<8gKY(Kd$vpr{Ag(b@!6SJt
z<Ui;-OedYT&uiYyj4>`>p}#6j<NKA3HU_ctm%>|{)L&n347-cLLtKyU5L;ed8rUED
z?t_0Cnx*+7soeT=O<p?c-3L;tmz0f1Z+OqBW}%311;aw<Sw7HUdV3*vsL)`TCB4{q
z|2xBrm|4T+Rv*(fnqn7pAq8id{(=z=CB<^wkWnq!Yrg_T={+Fe`40S(@x0YEfga%J
zVL4I6Oa9*wYZf~yLX40%kXsv>z}~G1Z6%W4vTM!j?EPvF0DF}Q!^BGU{-}^LH(aZ9
zZ!B(n9Umz{7h9+<=}ud1*iIGZC>m(Ihi^>q7jtz?OlGA<Xj_S#5z(FiWq?XvoMWvr
zai{$tMLvxXu`G3xioWo3H@dOM<nMkKUe9UCkEyWCujv%EYOh3wml~FvdJ;+djro}q
zU|SsjcN+8#neM*hO+S?4D6m>@k1(P+HR(tiuATm7nOnQER!G<*{;bw*_$B47PdG3m
z;LCuCPR684%)c?Jp|QVco<b}O8WDM17$CEB%{)R~<~Zr}P=2T~a#Q!mbmL_IiLJyy
zBTD1;p?g=k*b4uz)hl^>V3^#e4xn#@a3uPNg`IRRq%ge3fIp48_R;6<hX|ysM+5q9
zlN@T9Z9ap0-N@Qg2)noz%78s5<^6$>EZXbeyBW-t<vd~dI$LIMSS|Wg*Yd#__Fox4
z_-nMhaU?)08;g0oszZ{{@NI-stK`Ll{}c%!Lv5Kqx=|pAAnRa|moEOf?fmdBGCU}5
zuUleAoc!%zpu#>yDV(i;mY5#I^Hgw!{`EmyTx5J)?h}+gJhhd43Alsg5g}EXUWSa~
zSA{x3%S-$bN&t`PjE7pe7Vpg$DX>M6F{sh9gaj{S_{;Itf^i`3tP?$XUll5%jmJ(z
zcXEhA`8C4n9fV`rQZ2iCKUoFm6ho~aO?xzW6m<Bj)gEhuv9H5gfZ;R)xTgeV#+Smc
zMN+XWk$LS;GpDl(i8*HB^W)t)N-JWT&LbnO)gCH<s?$fr{u^&$I4tfqJKJ$x1C_xl
zeMYAZJKRj4HV!mM6Hpog{;p%LQmLD7$>?Ct5xW@l)5)tA#Ry$^yP$bh87H>!OVG`;
z;y1=AB1tt4`t^OS^O^s?ackoxEY!{=wzwr$PL*KMx1P<FHVTDh?qORtsc!$=9;BB&
z*LPXBsF+V#0JKmu*+W8s<mEm14)mSrU48*PJ3`m^M9{~6?WZ+Hsi4viKqfnYv#AB#
z>8I2LzTR$%E`~A{5+Ac`b#N}eVmbP~)PqHF|0-fW@nCW*PHH6K;`fuq?OI=C^+|s=
zZ9MD&&A<7&pUHQS;_;b&m|^TE1UOa4S_}y_sMM<2gMN%60!Q%q`&EEx(1x`xa^*CS
zgttCI>;|;M?<|dFO$n(;svkO4m*SBr&NU8o(sds{AbRhgp`a`HQ<r_rB{mveb67*m
zX%*CIT#!Vgs18xF%gz~Ea*15m-;$I0!dt8C$mT%M3t0uwEm1SydM3}!=)Lm0B?}kl
zSkAESWI|*%V816-fF9W#|3T<0%=yFF-1B0{)M#9HLs8wgnBq(G7*&8~v%6opt*ns#
z7Zi8~WRU`QD^S_vjY?;Sx^<!Rd?WK^z#bVPrn*>kb+2fW2%E@K2c@+7pHjV+Ev2ph
z0$teaGfxbB=y&BzFjFe<5k5j9myE{M5P)H%fHH|SL45S<Q*ztv`JnKHHF;18>IEnx
zaI5D9v#3!{%T1xto7U@w&s{7Q{mZ=V1jE!foYNU$u8hO_)hkkqbztZZz>e*nHaLRC
z(){fLX%E0X*h*U@!O$vF61}1_HqV)0v_c~q^i~$#PDmH8^(!uU=xo9)5P;GXcu&SK
zL(?jbmaspOs~*X6A-S^^JPb(uJ#I!X^?1uRjh|dJwkNUoJlNN;;mdGDJc4fg6R!AA
z=FcID9SQb5TbEDzwfgsu-MJ!E$n8u{4gJ4n!oyNK>O_UxbVNfTE#sl-(hYs2#lTlm
z>znN1b;AlJ8ur0UNy_Lc@X<ht&k}{epwh7L)(Yrcw_-mBQ)wC_Y4|xWFvaZxgh9YQ
z-2sh_Cg$=q0%WNRDX|Tx#ZE>ZjjKQ-`<pO|%ouVoQgiW4z!+J0Mglv$wE$ik9>P*K
zwgCd93C6(aObDZ#wT!0~gOLnmHF5?@Fc~?f7F%BnP(^3|?~3$ar^L&}n9IzBV1!u_
sN(`xh2x)m~x|#^sX`qgSHqX?Zp2sMN?z}z!rfCqA<u&B$Wgy}I2cNHV^#A|>
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/img/icons/icon-57.png b/WebSites/errors/403/img/icons/icon-57.png
new file mode 100644
index 0000000000000000000000000000000000000000..0db3c06d324bb9ba5b6f649985721ac9d4fb1aa2
GIT binary patch
literal 3509
zcmV;m4NCHfP)<h;3K|Lk000e1NJLTq0021v0021%0ssI219}wF00001b5ch_0Itp)
z=>Px#32;bRa{vGYb^rhbb^*OTs>c8T4O&S=K~!i3?U{LOT-6oE$FuK?XS|GKJGRGm
zHYb5VLK2b)NJPY@7EmZE1X{WPY6XZ&t$?;tB?Nz=(yFDXh@wJOpbcSB0ts2jLKY{^
zZYSP%&x}2bJ)V7ae{Wu5JH|0~8Y3a`G?~1)@4kD#d(L-O=U7+YA^DbE(r*b)0p@pD
zXGdA`=`5R*Ba!AvCHyBD;mTx2rt{V{pEDKKoSYn)Oez_X=rrn5dx2aoPiHbi!^6%2
zpCm^zk{RLWH3u}sf>*?<kjwO1UDe#;R4Nq=M;cl?lBtwTDz%zTi>n<nnQS-|YU^<#
z=x+>h&ZIs|r%_dwmc$duv(0UY7Trs;7x!5b2w!HSp|W(2$3Nr?4D*x8d~=>D1oMAB
znnbQzwR)kW96<)dVWmQtppeUzN_n9*H_vLxWc3a`!qHe$M|YmpeAl{FDy6civnLb|
zxA!`uiDWvR=6Kiql4(n-#xJUr%jY}F&bM}iqfr#iWzcCCRhC!JEwLC4zM<h%DxFNF
z6N#iwtzJ}Bo=&CveS?{iOh>QN<?%61rI3fh5oA1m*=urt83&M7q0OpQtC~BzL8(?L
z?KT^f4Mm~|tkdaI$j0;lK8~@t%E1{RHwQR*zG+}^u&l_gRtYPN;+rOJc4sEv8NMZW
zor$`+Os;a7Y}vx9+Oro>x<;jPloX+27<u^AxkxO=pcL12>4TlY&K~zbC>klX7uxf!
z{Os%Zh9gl<i__qS{ouLDpjRq5j-12u(QCCik{r&dQYzGHm0qi1vQDE(r!!WIDVa>=
zS<DwfU+!lv!-^~|27}A%188+wF<uGk)zvquR7&ZkQ(hEO_SAeaJRFL6hXPiU2~42~
z_rsjWpwYx2N-BlaH{ZRnz?z$HH7}i4xpaQj`kQV9@ruO@7gm-puUW8R<?{So^XluD
zIK7@<{P2Dl_3Wb$vMw9>1*;uZ&$t+i#Ep6#yCSf;h51#bC33j}8SAh$rGhs&H&Fly
zY1C?kOqNQgS&m(qFdPcko;%;~^J`UVfZ`b#w3rOcN1n_X4u=tBQJ&3eGN#h0vZBJq
z_D+^#5I{Pu2DzB@`nGQ8vW3+yulM%VD-1dvL>NOVk&N+=qvRS5?8o~x)efUU?+XNK
zD$8rCDj09>>cx7@Mtx0XMXt%jw8oB3twyuBsse6w_Bp#<{esA|N|$6ZY3Q7Rd=h+F
zm$N?-i`&d*B#qMC9^YUvynNC8SUiCz*?!>g{Ib%DlA@Br0@r|7qfw#BdF9c;;owCb
zUcx(OTWGl`-v$kA78B--Z2W_PzyAJLC546f1h{pgp$VV5pkl5MjT?<FA6_A7&&$K<
zn)JF4KHvAZ_qWPq^7bC5KM-(~%n3zf-oYW10Xq>kJ0_Az=!;PJC*0>qF(X#yn~|&m
zq!TH@!w`M68Z{&11I-v;AqFz2E-$s2O){wr+kfeqC*~FvzV`0c4|nfJ_3KyO*yHZs
zdFa?1TRw@#6Rd(%KHht9=b@v4V7Q~t1$HEx&ZParL8Vf`D=f%KAf;BTswyqE=h^Ie
zR%pOCCvlV(#S@8=g8aF2>=1f!bp?+MI?cTDQqHsbx*FK$84Qd{cZ>r9BQqIh%jL3`
zo}PJSrD(se--8#!4T+{zTA080Xx+niZ-fK$E9Ne*nSYbpbGE6quHnMbGYx~op%Qz(
zC_*SMxZz|H5Q{3yaJ^;4MJ%pSs#2L$GMV|yyIXF)e#u9B4j_UBj<Wyk*vpPujS7Ev
zpzh4ZwKv^!%gsG5&#zzkYvPhOxD4xvWCX3HG8rNQWB|QhrzxLfXM0H5+{wG%0skOI
zvwZOa47|(fKHb>Nk?z0!)}dhV&;QzT_|#dfA4y<;u|SZ+^GZjrJBw1uc@{d#&|4rB
zWF($ULMm2<B+da(eT%xdz@|{jeS<?LgYMn!yYAg^3*5LwSIHO$7-A3n<(z^%R72QY
zQtdzmzkKnPt-JR(clY9t4xBubN~X5#+DE)aQ^et?U;0zG%S~V_F368WqsQwnbi4cU
zRr$G=SRx7SaGwQMOG|g}!4s$3diqW`ww!Hh>venZ3H@F_ScxEej?@i>Lc`$*YCPA}
z#%lYIo$7WC;47R1-cb&W*_H?&c`ljf=ytl-EL#fIUU>XRxn^U($6r)nL)SYG)#3ti
zOz_F+@ztKKH|q53S1!Y1PM&Yxw*SzHhQ>pu>NRRrSy2J>#UJ74Ek=DTp2WTIRw9`Q
zhNE(s)Tr0P5JoT{^v1q@1731EM(~EbC1!9)eN?VvccVjC<xnt;f2nV6fBNNDH*LHP
zrElH64>PjmTJ|45tx+laeM5VW)}i009@_N9u~T?7a0iA%xM!4xe#vZbI=C=m*!ON*
zOFRQBputyr?gCO@yKJd95J15gD0xLPk^1+iyYSOsRZ6p!mFWIPVU72%ql281lc6R@
zaq+(6C%5fC%!<%grNFtge|q3B*|)Hwf{-iS^z3gTCHIRQ<>ceIPK+0KgWD2x$2_)_
z$?W+ykI!Fdv!L{a73CBe_(79it5&LZd|A6{>7u@nmvu%lOnP$}Uzx%7aDTu*gstGP
z%tj;53pL>dc?2uqarQ$z;+K>-4>+8zqqvB)5U-3avJQgeF*iU(v{Vx)9bLgf0t$hn
zsiOyu5+gWgJee2@g^4x9WX?7zP+_SFxi)rJV9Uh~5NyyCG{@n$cJ~2YkPx4&f^fz}
zMf?WBt|*>UQDSfF?rZCHia_zT1Y~hjq>Gl=DO;rpX%r(Y!VM!7Z`_L!PH+fU2FeN(
z<qC*sEKyZf;_CNsXu=?F0YgTJq(7{MWv~MhC3)aeQEVp}b9%f;G&@0pc)&2aDX%b@
z4|)((A$|iet0hr6;`r1+Cy}cFUn&J32glK{3O0dzDlf8Q-92tkSD%Z`%?3S50yzhk
z+v#)<4TlVRE#J62$iX7BaZQvfdmuJAT4FEYCK!ppA-C60OoGHjBUr&nh-3<dj0qUN
z*(CV$Qx}?f3uiPND8)4=@mV~;Bpchih%xBJ?e&2PFO6FJeR`MIPYNZ=>X>P88VXY~
zWSM+Lv$!S)m}pz$7e!hm8D#8%P^hcV4e0>Q#T*!tYc>_yazo)LX;(NFgE`~hosIjc
zumTGUz_6eog$LUUwoLHGgwq*PEqo+;kHzCmn+<Ri)|{LJ;v_HumxxRaV@ag&P+6G@
z$vQM3GKC{CoX<A{6i8EH6%hl4)Cty3I3*_$z5Rso+57qRSlJs`T(bvank#=3Jewwz
zubuWC)~^-ORZW-{UuU|q=r6uXamFt_!a>h;)oJ*F2}_cfL}QdEDfS{N0EnD{jFG^>
zOae09B(hRQgk+MYm{P$U+7^s6i!6d@Hy8|(h|%4dk-wXnT-h=&*ZlYck8D`ALM|oH
z=0p?m<LA!5|Jj}s=bQL>{etSJH*cc704(x{H$T|6<I5w2i(HfOxt~39$GVj&g_2e&
zMcA=(7hZnj9V(0I!<`vc1W8q#XR&-yd-Ah`hpCU}<mYWzz5I7i{`jT8za5RoUw-BZ
zx6l8F*WQZ9<7;kM`kS9TM9h2VlN~>Q;QJfbtoUfp!Mgej<e7AxIDlBOOwijDKWBzj
zT!_53p|zbdi$;}Fu4wG&dhEWt?_9eIAwkFIUwxgt3=JG_XyjCDZdgKzwsPsBgLP-#
z`fxiny|@VU5c2Jr(DrJ47EEO)2+D_?zqO~2e%5shs%U^7Ia5!TLmtB;YUoeDJYq2#
z3v8t7QnF!s3jn1?<>^%z*VV{%yqbiLu~t)*PghH(kSW@FdZ~ZJ2>|Nsb1CIAO2xB{
zt&iPz7go6YNL@=;4=1Ebn`wx?8muT9YKFrR8Yj?T&9Wue&96Gw(oU}hS>hW+to%o%
zKx2yz%`5+WkIMGWbt|8I@Lr^T@Wh!vzWqLJn;CIn##j-g)ogt3r<;GU@m5OO;=+6?
z>HqHh;^RFB@7=I2o5czVu6Uv7bV{hC>3_Ysb^Dgj_hF7y79iey&&Jo@+e*J<w)_CQ
zvOOle_t=SDhmX-t#Hi^5Q*zm@xyYM3O!W55<c8vrI-71GnIruoI^ZOhEnPwxhdF+*
zdp|v>>08W<<%){gyP>6HZ|zC7Qi)^dqFtv}&=^eNUqO$10BbanfEz&OuXZ9YNOpOh
ztd~b(dzER^zovhxackxX1sQ)l!bA`roTDZ0^7&7kZ(hIZ#-|?ML{y{fSy8j#navM$
zINh`tjCw5!A(DZcwkv-@pu0gcZx;EASZJ;D$2LOhIPAhL4WrKw)xrVd)(ek6N~Z%^
z(gJ&H>$cv0&p%##{=W6=C?z<g*<hgO{M@Ur(}tQ+l{QtqH35zI6H}n~Ml{D2d{ruh
zR-;Z!M5QVl4ABD;%CRgyJsldH2GKPbq4<eFU$GxE=`NEF&KT>YtBfBMS%C(!-535B
zF2OZq*~0OdAkN7?nZegYRnFkmD@+xIEv8_jQv}G_a0<%o?Zq>UPMFTkRoT{b7M_JU
j-(j5vp|a$+Nv{6`Dj4F};5X?b00000NkvXXu0mjfu}QiV
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/img/icons/icon-72.png b/WebSites/errors/403/img/icons/icon-72.png
new file mode 100644
index 0000000000000000000000000000000000000000..4a5a31d0539125122ff536e44ab13564096cf422
GIT binary patch
literal 3730
zcmV;D4sG#?P)<h;3K|Lk000e1NJLTq002k;002k`0ssI2+K(g<00001b5ch_0Itp)
z=>Px#32;bRa{vGZi2wivi2-eBo%#R(4mU|eK~!i3?V1Nzm*p0~1^(>4ku5`zogj*a
zn&QOSb>%9{O0($N(9*h<?QU6?X4<u7R%B+5TxsP1MNtGq1w;Yad+%|7^gYklcmI6+
zg)6AH3lGo#dFMIrdCz>$`P9sZPU!Pj{8Rrc64gdiFJb>{obBb<{|U!*wYAmM)b3<r
z6`eesrKyQ;f7jO5R@S$)w$|3w>u71JYqUwSx|(`!VezG_>74|1YnI)ZFgt5Yzy7W{
z1x3HcobBjLwpJG7h6NXvmY=(r+|im_Jg%YV;I0DYu)BOU6^aw*67q{nR4l8ku1UL|
z-Q3(VYH%Rj3-%qLp{`z5S*2o2Pfw|-h&)CQ2}(>!D<~;#e+V~6I|m!<);?{L$)8#u
zwaS{BxJxO}HYQ|{j<!}qV`F1eGvp<tT*)t%fgo(`x!(>63-R~4mYthdR4m1<(9jqj
z6riJ}rLU)3R9Yq_Ob=?bw5n@r<C9Z8oE;7H^%9cPvhoW8Jl)aH!>3{e{gguM(YCyf
zag^qk7A2|%`*~TI8n?9csj8_t7##z1luqX5>g-@+734FZrnU}V272`e!uiXoT*S0d
zq5F=XtZ!&k+R}4fc^wN4^g9-NUc`!V4<9kKy0*4YtJ*Io&t&B0%U*wBX&IUZSFOxU
zbak{5Q+sPGMw*(NlhZRNjU0CQT80R-ryDYnhrX^(MOBT6*x1lubVyJ}PF`ho?Qf^g
ziQ^qLu=`PQiRc&tiNu;38M2a#I209w(ss0~+s9=@G0@8+>U^Sr2_o+v=yxeCokr4?
zYn?=oJ;abUHZ=`!bq@0Ogvo5IsjDw3udp&R6|GT!XNRZmpM!l;C=~0qe*ffxSuHIs
zNPB)!X;E3ZzlUpTMwXee5m&=y`FXe@;oJ5ex-Wc8WmWab_@swtOx_sz6S@tq_6L*U
z7;ab8pD{y&W8#zCo$M1*(%NrUF;ZGlc{M91DfKGeTwI3P^!IQRyV{zXOrnGqCdLf%
zYi?q^_xETQ2iv<m-B+*M?Agx|sy_bi$AMlR#s&t0sB0=TtjtXjbs)2h8y5je8#086
zC&2*PTAJg^RJdj-ETwiz`gMI>UHI(T&q<tWY;F?UG+<ZS^&A8h7mrnC#NX2``C2BI
zYi?qssi~>1t~P!2h>y1YP+nDaDC#tzeB4|Dy*x2UyN(>6GAdLGP1=?bMPb@NPuI-Y
zP+ME8x~{IFu?ewRIAsFvtF)qO@6o8Ak4AI%vnPypw(F~<P+ZB(`fB$9E^_KUp+qVi
z^kQ22XFu+ZO}cDkpl4%gCYp^4DOY{mT`r_v1q-fRLqk0*Bxv*Y-LuAz-nx6gk%2z?
ziI+ceDt7+l@t<zrjbsXvb|&%C#Ni>ZciC%ejScm&X9)Hukvq9QDLrCa#*e`$Od|M*
zIZTWUqs}FuW@}eOC=?pvw&?STF7|dd7G~lI#GFk^4)pdAgJZ&xiA$bg4esvu({bX;
z5rghJdgjlrINrSt8FLR4uz@fHn}%_#s;T|votL31^1zYzzl=nW{XN{>9PPPOb#?Xm
zE7zP(yl7)#o>x?onVYwD&%rl8-FiL0z(`*oHREcs3JQ>I0E*`p;0s-MM|<3Zp}szz
z6O)6QA-zq_O{frJLKl<6N|td=uJ*R(#zyEEW(lKWVr0Oevz-kakz3+&5d{qy!W?a^
zElf>}^z|@JtezJ>mgwQ+`3sxB-&I#%pPgR_puv9Lww4xO{In0<xO_F^+kJ;8j~oVj
zA-Jrf5>h|-D)RH4KS#wSINA0EjVxh9{JoJt0<K4AP34qG3gK92kUuCw0(=nW=N2!(
z!Ep2sS1r%VEeH+t4<9)UlDMyk`7;9sxR+N}?O6B5!4szzO$$GEHeO1YjE<eVl+3nM
z@kzou;t3jH`tidzr907woWi2@tDj=9xw%<GLqquGxQx`*HynwHeSOoHh^Q!>((SZS
z56v(|UrTe^8tNKNP0a``ze?-5#1FPc2KspJJbZLSbu~OhjSrkSm6@CG?dr_ny<sDj
zAk&p0th%-?a{m#BzShE-$}6i`hwc(XDD98EaB0K0JMdKCW(xbe>b;NMogIiXz1{kS
z4<8!r>$P;vyTB1Q!eL%OLKk`CnG@pgjllnWEE<`7amfP!>1W>;2-oupAOQP>8AKiI
ztt~|$K$tTz3~#pc$T52xYv6FF;;hh+F&<24X(}+O#Dvavwn)NDk3EQ8o*wZ$LdfhR
zGp7!4aiR^r&D(b&=)2axjaOhQeCab-!j_iSgq>drtXTN`t2K3XqVc#Vc%T@*V6t5u
z?b0%{vA~Euu9h3%7IbyAEKE!)s;hOhwb7`uiYjK&H!$ky>fpq=2;7>MmL@`rWTJ8$
zxVWrBAW8U@;TRK!`g*{{MhAHI-}774{K?~ZKA+wG8Ha|G{hb_uK6k~-&n}w#$jm9l
z<rR#ui;zM~p&9qX7hn>oLNn1)3B&qG#jLKOL5OB(uwAedH0a_~Xh{E{jc!F%oA~gD
zvlbc{eW9WBD`PxZfmC3oate!aBc{fN8^7C$k#uvicfl^17z6b2*Vp#5x1Bd>oSu#j
zBW%HhM7;6-ipBH1T>F_A8Zd&Eu0S#!?Ql(~93#a31o*-c>EeqXn=_pU4(Jw48DCIb
z;_L2;=7bLPcXx7_7&-)}Oc*_H(pVbzO$_sNaf(mA!p6@0$#V?pf@$pMwTOr1Sv7gt
z3e*OphY^oSND>|($Ir&QI@rMk95g<c^R3zVIYyOmp71g?GYczMR93+j;V3{ja3V%L
zR<NHJ%6Ia7;+iKOe(Te%&ptG-p`r2kx%jcef>}ef@!aD1G+x@U1rNb9YX9+5;@%rJ
z<OyS&kf<RV#*X8lasP;oQXC91LJT3Gfu7h4m-!dE_!b_YqRH`fcfo=SQ^GG{022H6
z1+%$6*w`X@;1OQE^7vxBg|}-zZkYvyix;k369Z@|9ND%^tSGGGwNC?Gf*ZI+L_&7I
ziov@F`eWh*Vj$Ag*a$I`u6K2?<=l{zl9BmZ#3PBRX?Xv4o?e!caXmY~VCCA6jSch>
zmRBBs$lBZ#j*(N6Zdcuww~Fi;8sHOmDYdq~&7C7rL>_dN-qb2UPaPGCi0=R6)r`@@
z`R+S*QpNgipOQBopuzcu1o#RO0}l{hF1A+YNXQL^0Wu~IA4)d$SZqB00ACd3?IBgI
zZl^&OV26a^PcY)?IeCJ6MIifHm|K~d5#VD^2+Z4q!<i7^^0Hvd;ghkLX1X{lrC_K1
z#-14IP!vJNLD3WGV+>96^Ki8`GldTbJ%3qwg;@oK>WH118cBq@y843B()i0)2&}NH
zMDe0`>WR~<fT@Zww(&$Qsi>5OunY<rHT*KKBl0#ALWel^wc$kw8+ju_A<+Of<6_!1
z6^MI!szY-xAdb77N(KglD|PVD!z^Bya2sBce&k<RFW6ED!<zN<(N)900mp>RV}}Nl
z(B;LY8kR7N(}Sw?>^~o1o!QmxYdZ8}QcQ=UPZLZH@);l<Y~LoYLh=x4yzNwRwoY+O
zpn=R8FBC%l<L43tQz_EM6j3ti`rBdv#bZbtT_8-@hOHylO;|{Z4ugShq&|kzlg3t3
z1h=c*Wx{UPLA#2#Q##gFpm)OhUc&AKE_CG#y&UVxZQTiLdpUL|aG@(__{(za2GRWu
z?}%~)MICV&p%!Uc9?s&3&>+)B70=Gbif;`PlCQLXq!Ejf@Dl0_WVK4lE7P-c$xkZ5
z>3sKQ347tu`^h#-@j)9I#V6iaD}=%n5Z-=jDQQFAX=G5KkaRSKo2TDdFPxj`Y|E?9
z|53cJ<K@bw@W!JOFlE__=<^q(kh|2rS;9a@Rb}PcjRIEkS;GeUy}5kJ+LaOaMyz7+
zqt(m*HfH2Y>$hw__$!%Ko@(<ajeTLs1DXoWrEC7lf+e%3LDlMYoBp+9k5D3}I%R2U
z4ATUd|J`pl5Jm=@n-<V>^q-C#BY*tX@};~)DOlbcHi9fFb!1@y57rO2{XkOw=?CVl
z`rs3!j=}{QgiYV?5(xm>&40|(BgW(KAD;<WTbK>@_2&9_{PMeaXrV!|7h&U*E4t*;
zJ1Vy-?dnpuM+l>a#UT(&az43*MPl7ZJQ*1gcxz|XRv999VrF6_PIXtKM+hT3!1+)T
zWHKY?KeE5#xwG;LsGHI~osdLH{>k|>saJ`!H{a+69aB04NxK>2?jiqkEjx!oj98IS
zT2@?EE->n&Z+7VF=sY@m+KWpUv5OB%qT>>`?m5t&&q@$fce{ZwZ#U<MXG{SN2HnTK
zt&qtpo6I{E87hFhvSm-uR^w}Ft90TX-rn*x|Hv)%#ITS-l;bd!qZU0OCck7Ms2=PF
z!eC2)r<;JLskvoi<j!BB&j^Jq*aE4tC*YHtn8b_HDaw=llS1YLk?3uk#)l4}E+<{k
zrFJ(EMvi{PdmCi2QpDhM6|(tCu?YDrKC}9A*M8Yu7)jFO*dE#0P7d~n@epxSsw47v
zaC*2nA~Y6Goq#I-8WXEDE_8!@JozMnvVrVuCkMNMV=6FFn)!Oq!GApVpq059zKah5
z_)v#hOvJnye8(nuVRBx$a<Z`$%5=50#@{_;?xeABm=9!BK)&JB%@S5z&S`X1pn3M)
z4MZEW#*e}t6qT0a05Er$iub<wPS`a!eC+hF;ncE)F17?OxA3_&vIQL#h?J&oUHXlx
zBwrEnB?I4)C>??>T8Ap~;bLJ)Da+a~=<3MLa;)?CREK|1D@$<a;VZ4|S>vIE>{fPr
w3A>fI-5t1kIo2Jwcq?J_a_m;#c6Z?VH%e8x(62@I7XSbN07*qoM6N<$g3FLVF8}}l
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/img/icons/pos_v01_dark@114.png b/WebSites/errors/403/img/icons/pos_v01_dark@114.png
new file mode 100755
index 0000000000000000000000000000000000000000..c737f6b1302b139ffc4966456f1bc938ce5dc115
GIT binary patch
literal 1809
zcmchYi$4>J0>?+1a2PWq9j_s$+J-hQXO^s$#}F>V<Z+P4sOykdBC%bMgkCGLOx_N8
z93~?i^DH~_+&RZH<(0?X8e^WF&L45_=kxvkzJJ0m!^zQFQC?FX001c3+7Mj6HS!;i
z0l#g|G%fL4<RWZ5qW}PD!aqtSy;6A&0023*1S{9Lg7pH+bnnZMUL*ftcsK-s@hhi=
zHi|%D>O(>5W-QMW2#CQs80A;1bQ+Y+%CHNEtX(6VL1fWl@GNxqNm_mO9gLt~94RP3
z1qb=~D9wVj^My05sO>vZzZaOJwzY^?1ylC(*-J<}jU)2MW&X!dTZ?Bu@KZr0jB;(A
z!;jITxtd$EZ@2fi4;L)6N5mapZPPjq&+YFCMFNM(*?3V#kwg50$qVe;2(5!1cXraJ
z-l21cxc#@cYu+$cW|jZMHZd+F2GmLt{4ai%xLY2g_dC><)qPBS<d!)t#vP7J?UJ%8
zqhQ}VNJiq^&R4nMqg$QHDL1NPDxqLlmtPa}*X2#GLhouYM7yqId*nl+S!a4}fu+VF
zJ^5bLXT~4DOzK3f<#~%y<5BZl1J)E{)8vQurG8%M>g(|_nC)Xyt`j!rT0t|&6$PM5
z`=|>ctfCeS?hX4Zv?ZugY5|LYaW>f+8gya$p}%fCK2&LN8d^o2N?IE(V?h0~4p8OX
zLSwadneSW&qsez`Ql9xMuDjv4&iasP;ndTLaaO#f61R^}ROJL-`l|Q^N$J87{t&ro
zfBDA6^bDC0xdD5#+@mlBnsaaE+wY+3n#wALSjkqzRw6e*5Blg$sepKbBbt|dX%r6~
za5{gm-L0aIff=RY3bUzS&^hnDbubjU4ioJLo_RM)xxLYFY=qf^n{QL|x7b_UqojY&
zZ%_;Khz%Jh3`WZf*4y`f;!lp)RU6hhjxLrIq>u7K|KqcAANsWJB*MEZE<&MlI@xft
z0nT0mX2so7qB>DgXC|0rw(q#ogEN<j5}eC`2cmcg>w?&TS=0w+5AQb2AH2w2750ve
z>L*NhI$_-wNpXL$EsFXcaZ-u>p<iM%$D9+ArQcjZVy|IpPWx&i^}@gmQ+ktnj7)FH
zPi|+2ql*+h0{N>#a<lbf-A#@Mzvxrg+{OzDd89#x|8H|TFzp<T$*a(5M(Q|zhLw!#
z+bww#OZ(0kK<BjKf3-k1Yp?BB<THEl?||!IPEh5repCJn`AXU*KjB3{-41qg5oDQP
zE7d9nH+tA`pYy}V8<;x2L^}_}#7j<V!6T8cT!0nAxi{s#J`Q66Oz~KG{K+IV?<%n^
zAQRJAmbs!Bp5gr%I_b;Bx#a6y=a5z<XnQgk&hva0IOWcjGZecD_OndF>TR=OdT-|(
zVn8OMq@6(Dbz#KKAn<EfJ)`$e!0^2)`YX&z-%Rmo`VUWwL$*1Q985>Y{C~5Ooy^3@
z=y<;=+d|IAb<)o!0O#D!-FkG9)eN9^i~1RsQ=MmBt&8Rvg1m7J&i5`QFIR|Po<AVh
zr`>*B2-8c@T30p!$IfCc_g-pdtJ7sQBWGM!pUDn{Ty5L0Y6)MSt~OR}2$)vJWKw@?
zRoc8=(sP7DO!`<v-&;in8mpL69vaNE81NejC{oQa0d5B;3#78FSGd=>c-DnNec5Ew
zoVd{~GCZw}EGXHW$TJPDF~h$@DV=4Pr!jA;_k*MC?}PKRJZ%ue_kwSvoG0nNx^7e&
zz0N9ud#0Rfq?{Nqb9+j9GB`)S)He`URsrGawZ)(n@`|^wyk6Mlmp&A`o+qrCo+rlM
zsYa_rYRP7yi^<wWsYYaN<6P@ia%#j3TcZ1Xv7hASZuSAV?TFxoigZCTxtIE+sgG3`
z=$lEQrwn*0**e);vtJ92X;?(Qn)bJ@MY!oTF{I)>nlR1Ov79YXIgcm7rslGrRAy>*
z7kky#ge?Y|HBzFkI@GgeG@4`arHDThNUWh4u8Xx=<iC_Yl)3e<_6RjNcn0Qpv#@QR
zGDy0WvxYWLxafuJCfJOwFmacwD@_$vzHhPB&bwlW<bj;*kG}+&OQs+rWXn7TY1?Hl
zUk*>|cM$cOngAxQ{3tMgaB{=hc3QQtCpH(=iHwWydCKydsNHqP-NcBnKZ<gfZwbZK
z8}CM>H_8oYqg#f*2*fCKmzJ?X%h9`C@MDm(|2L#hmEM)I(M{-I+G*?l_Hh8)%Z`NC
Ic)ygt0WLl$cmMzZ
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/img/icons/pos_v01_dark@120.png b/WebSites/errors/403/img/icons/pos_v01_dark@120.png
new file mode 100755
index 0000000000000000000000000000000000000000..4e9efdf170a741ba8d823fa3be32ad1168cea50a
GIT binary patch
literal 1953
zcmchYYdjN-0>-sw+A?!lBV*BPCGqBjdR?2_i8r^VluKG|%p%dGm850l+MChbFMBg9
zZ8Is7#wL<5=B~{xxgA5PgOl6q{d~Tj-}&%7&+qv?&-Z__m&ZvcL>r=@pa6Asal&pV
z<!|i*ZM!AmSod~-BV2sR3JL)H-`Y_xW^5NFZ&xS#Gn9h)f`5eRI;$qaoK9j(ci7Lm
zM3w5ny>`%NAC*J`4X!FH!js|6P`#2!8XRIMd`Z(|yOu_sH#}1+gm*cooKhuWzdnuM
zY~I;2u`o4SIGk$He$du3dPI;v97l|fCXU*63HZ?!yJbr_m$`h^K}&r;*#S3A6N<sq
zLJffRL147UE_uQKd_es?aeQ-C<M43CJJ{C7+Q^ZcZv+?P$U%;KsM+a++$zUQqo2r~
z(a&3o-IjSa%QG`EH?Pg#u&z77E<RVkR$s0gi~OoRv9K6dx;BwuM~|DvP9CyesUJRe
z;RqDN{?k$N+7I*Ldxb#8ZFuPyCQWD?c*C8uK9H&>pZYnMx%1S{jr*G!)RrHazPPl;
zeRk59cbXdRNi^&0^Q`&+Hp}bJD-0q-@2SL2eD+x$i`OkKzTgQM04^6$w($Sf=x{|e
zy1RGj=d(S_?7h{O>qbhRqr+<!siSv(cre^4M|jUn!fQ^Xo8~AM<(=ddr-}~=#Oe^X
z9r85QzUgY;i5#((9JStC37JyKv@(CU+gXO~B;K=i>vcFEj^-KQln+qH(I(a!LVQk4
zQp?L~r4TR@gh}Na%hy*mHUfK&K3iV51_B+kx)_J0i$$y^XP>mR^9=j@NsR<4Wi;d6
z1Xxq!eWZ!}5$82bhdBA|WcNh_NGWTE>DVeRn54VnOn^*{i#99cV_TC^h6`qBQ{*uT
z6L~Q}8xE@eoUmg09585Z4s+1yK*;uO96bOBG378md0wkbl?%49=*IoV(4C2BizQf=
zihd>I%&Mkzt4Q<zA@+uP-ifFT>G_j(nJTG7P!-F}&;d{?`Y|GJ9IBd~FeK1!>&~^S
zyd9*{3@{rq%TyLVc?tUC#(_;SZB+(^1mir0%$?`Cp6QpV?6>98mApLvhmNM7Kg#mr
zn-_deJ;CPP`l@p&Nli;yqy#23lCi(?>4*B=_9q&7sGiG@nJ!w?dPM7}^wCTK1~UvS
z0ineYUR+Lw_Cvbh_<8(NvXB2WM>v?%VP@%1O7n6=waej;516}6k6thaZHaqpBylxI
zV(I;hTtRKJaQowieIX-pUb9;142(yHMlHXoZex;78h!KlWOhObTJ(`*kPlwD1WE{6
z2vTQOiZZSFW1^Xzl&IazD#hT3(|o`$P9!M32Nj#c4_C|iHdg7S9GN>@tM3#N{5_H7
zf`gWkC0gcAc*E1(VKa-942(N+XL7MZz6lrwvRi%^%6ayDcY9JQNKc34(#-M<U7Y`5
zfJI^kZL4&w>0wf%>(Lgj+$>{6{G#YB2w$l}nBE(PHSQ#~zd|g!v#cgjayZQ^omLeU
z{#biO;(cw;!8BjML}DKELqsUNuBF_nT}BupF!wvXH`*cjGJE`ZcUBWBaOM|c@AVXP
z><fpewh7BvQ@<7n&@C}kZP02<CBq{nu%2O~Hvci*6!D-{o$@d}imN3a#2rGI7UoWf
zVhz~8-CmkEX7)T|H1?P&{f<jYi3t9NX<J_#IIR;4KL6x*5L4oFOzp4<me3*MigA5b
z@{v8XPCK`?EB)l4j<lvT{zn-LJPAtX5I{j{C)FnJsp-?h!(aimkySqh{s`v~Sal*1
ze06sEa)#BFg=<Uhq5{_am1=(Nq-d8P&Llp#;V@a130tuE8p!Cj$2^$PR+3MZ5O|IM
z1d<~v`fioeQ?z%ZO}%kBb6<eoUY$d3!nbY4=~oQy;d|{ck_YOqSvzXe_Iz67k1D<w
z20>8Q_39Pdf8c!cP6I-vndG9F%OG{9p0`+|V`(*iJl^^u-OI|g<>ABlZqPGymPJVv
zkxett@tD&LZ@5_|9lGFN-CAOJh=P$-+P_-w%Rf^li!)AW&s`PlyFq}6Uded{=-W>L
z0~}s2rpQ;ci$*2+9)CwJn;Mzy++<h$i`)0W=!)f2{k*+FWMUW6|Dr{M(kJt?qD!E=
zP$Z|d(09x)rpi)S<#$&Rc-29KFTcQTuu6>?7(C~tSoHl~jLKIYVkNPqWLF9F6JzAC
zbGCL}@L8MHyLv&*enrNCZKxc_&%OJvk8kpy^fP9@;Ikgh>LUvQuR7KQ>@>spR|MBV
zxAD#Q9iOTDhxj%!4zM-rTlsMISrjeW3p1F7Rt;>kj(8E+(hY9YT<6RtEESS&(Tix`
zHidJV0bgcsn5?J;fOXchDW5q17rgv8!g6_Yo4{55_iyrH%8A>|Rd99oaN;@O?*9cz
ChNG(h
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/img/icons/pos_v01_dark@144.png b/WebSites/errors/403/img/icons/pos_v01_dark@144.png
new file mode 100755
index 0000000000000000000000000000000000000000..73f19d40d9a41109228d284c9d55064413785e97
GIT binary patch
literal 2379
zcmd6p`9Bkk1IL+rsNA->k4CP@k+ad{Hioq3Sn*hRW^R_NIZ8^6LheyE;UQmFMdV)8
zL(ZZ$G~sc~8FPMn{)+GShxh0GdjAKX`!3El!ay*PgM&lZ&K8dRZPLH+^Zwq2D|4@Z
zOCZ!16~Vy)`2H`POj|6BgM<Ib4sPilTeMn?sPym<??WW1S;@BXD`VC5@5|ick`2T(
zygzII#~I-fUY;F=_$Mn2rZpx-=EW(Xl~}Qw{-`C7Yf2=>2^juN{Ar3%Id5-E)TNNg
z2o@?hX?Z20hQ&9>Rl2*@y34A0_lv$<6z8x-tL=a&0^fMZLZwwmWD+dd3LpR!P*M9I
z#$0q1BYuJrgKuCHcRuY$1&<ExUHHIe=@@v{`rx#W_9FJ#BlD$IEh4Ma_3W~oQmLzT
zKJ1on?S~hpKwtZO+W(wipQA%erW}rEJQEMhj~-rXdatlD)!g*8DdE9E1SZruVc#Qy
z`6S}q0QU_fqy>kQoTv#uIf+>4KrKy1NNH0NwH3V-;-C2r#h+nk3&g*7D^1AfrRe0J
zS34+;jh_z+uteuQlGBhYLg601hEXj`%aas4Yz{+-q1Hw5tMjzHHqQ9r3g!Op+EAgs
zO*$1h{hVm_xP4Pn%Ut{8{K7B&IQeN2dSBogon3?4UsnOYv0`Az9f?WCP6nFnrhO9i
zjm0{aLC6UTPRs;vz8LEi(e37$st@$rc4!vWJuiI*KA0_2eif~3LFHp!k(=WI4#;bg
zBOIs>v=p!M0JJU-!I*%lFEIPG!_QQ7Cl_q`lR8$C!l}zAW4X|j;|<5ldtOZk;u?CV
z%K+nT$g>+lz^RL=W}x8OwDdHI8%}L(gxI^Ri%(&MhB}SITt@=Im(TO3e<F!73h`J!
z*z54tux+D2jV@2WGU;XD>WY;?hM@Z4PDbEp*r%$Tu&tk$oEl*h-21Z&c>$*kO^oo_
zgf64R76%2^@rSkq86jl$@;;f+)5AMIEnk{{U^=mw(p;8#YuW5A^A23~z~hFSG;d#c
zFSB?ag>e}MeKB47=c(P>a^Kt$Aa5+AQ<>uIbbz#ZobTJ}aI<k7oS?aRP0jqSfEW#|
zWoB1^m5SLsqzWVGKP1ZE$o*9lDd6wKv-$TSDOJG#Xt?ALC1yR)h;@{OxJK3XN=rBM
zL83E_;gbQ?1`@CkL;dHHw5@|Jt9ESuW996T2902JtADezZ#wL<n9{KSS%$S8WoYKU
z1wqx#Ub_$j3Nk=jrNbsj=mr(#ANECvqP14zvh4(JKSj90GG|cfXDW^-tA$&WjB9$X
z?BL7yUhaxKv1V2#Cwes2a4+bmn747R0blpmso_!Yhp@itHn;*M6bOlyJdZKR>-IjH
zL0z1AL64J^7SJMjl(a=Gcjgo!w07NO8(iBf7sWgV=H3i%s-K+hr&l9&^o6xtd<S>?
zjQbIY8zp|E`gx0rEO23k8uSW0Lz__Cn{<V|G`Y*<brq@9zuw$LZS;!KQ`&JgH5a~=
z2I_9!J!iwc!Mr*u8<L}=w-48@Zasz8!q}(SrrRcHvDJw+e3ed}ZENPO1wCR3Z9MJ`
z>yG)k?J%Ug1V|*yW%s*H7+95recWsBgNn6cZRfjeW3I0^PQG>Q&-d~_*uPfq3b6jf
zep0ufrGRfG)-C%V`{D!(y37Em3R(-db%?G4IA<(iDEXY4pCMb1(DDUc_atyoV&8EE
z`+3qwTE$8wdGXnVaySTH7O$-6P!B6HF9;sLy<r3?51{VwcgHr0s=8!$Gu_#-vp4M@
zy8cDWNQI~?bDt~e3i^IxASl#RlaoRH1qC2{&$I5|N*!vOU6NWvQ$E{>U;}#r<FC1*
zB-3SD8D?MT+BVvH_@Et^xKX_asc4e!yBvE^*rVuCYXw?LPx!?6f{1BVV*hQ`Jeh?^
zB6nPOiPQr)_$rw*M5(9993iJ8B0}4W&9QKBQ50Q^4jT{P`>14X7l|VvX%=Bqji$?}
zE*m%(!gt$SFWd9aGgG1x%8!gQxT`!;vhf?8^1)*-^9yf~YoIfGnoZ~Q!pg?a8A6I-
zi;G^e7w?vD5Ml?QeeQU1yRYJsv3Ck$UfzrE!wAshCi_DLo#kKiY<?qVr0#ZPU@z3M
z7F3=6aGpK6$#D`BSauN3UW#i8mGS8Ehx8Gl(-R=2n~-iTmu=1<eYr4)Qt6-S1}|k3
z3I?PIc!013(JT&52j9fMw4>|R-d_m2Fiw4?%ODnPq!*U_9i)k)?dX?OroF2seC9g>
zq12z1km4|(w_9DOfwd~PKgN)qljl34<W(fdb?8D$f#K3<*^ggZYht0>mY&;|FYdf&
zXBn|8xipYWXfE{bywhdY*3<H42`@nA>?!x<gE+&HO%8oG+>kGRMwP`Mlci&88;V=U
z3Jy<D*#ds5s}MN3P#rKkpuO}h-47hBUWGMzXlBth297FO93Y0|s>WNGLI5<sua-KQ
za+<j>$5T*b3l?mZD-wyzQhXd0Bwb#hnAZirDS2z9y3R1VV<Tiys`w*-McmDZr}*i6
zN4Zy|3hGlDG#hz}C$NQ~o#a#faqDO|@}fzVT}bd+(t6aOj-1c8$!}2$vc(-Ok=wBm
z>^u#k6BCBEFgYMJyb6d~B+q6fE)CzC40=+x&-e2IzQcj*?OI9NShEETQi`&8O4+(}
zd{~{gdp_a2SnhvbTQ>_v^8XXrZ-0C}b%c72$<iDgy8B3pWl+JFho7>APO@t!z)Nr)
z#<h#lBkhBf%)nA8-pLW#L=e-_0d5){j+0k|4X2$sHz|H0e*3>V2aFd_kP0IA+M7@=
twhEStMD8?hQE^e*|CfLpJB=Q4WgAB6o(0*?{(eUscGk}DS}RQQe*prhK-K^N
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/img/icons/pos_v01_dark@152.png b/WebSites/errors/403/img/icons/pos_v01_dark@152.png
new file mode 100755
index 0000000000000000000000000000000000000000..06d4da5492a11f1ba1ba0a46b8e071a6f07d902d
GIT binary patch
literal 2422
zcmc(h`9Bkm1ICqo+&T<%M3~(7m5-Zd<7Ej6B}@{vB^ib}YEl~($|B5_V`(Yow#mws
zYxJ$mHTMz5Cvrsi`u+#s-#$M)&+~e{pFiMv2rkYrQ6U*29v&W1M+b=8QD*;70(?g<
z^-)3bC<H?tuA+H(c#jY--?6J*TYE=L%@Jbj9+k%>Tc(2Sr8+<X3s-}S2E~Bp>aBK~
z);O}D3Cta(1rgR()*qm_%Hjnj-4?I1@lwIcMbD+EC8vaczzZMQC?<IY<de3mse2P-
z%zRwrmJUm|Q9&Ma{`^KRW?_arEY~NzjFC}v7%NYffGcMgDlq{Pf+`dTJzIO6poSRS
zB?Ey=1_0gvwQ4T@$~|fGv)G#9-#g&#*t9o8Ats*hCfG3_M2=M;E|3a7xygupVC`<O
zjIjA*!|{`A0foI;2lSEnyvES`-zWUn^2<jIR>v90jWwT;{ryYcIuESxjkk;+Nc#+Z
z-L{vHTed;()W-Qwur%iWtR)yN==yM|3MwZpcWh_}W3)bI)^?q!$MNpi`7FO&B6>mn
z+~a>J_cB3q{iWV4Zb6n#P=am+!aD9?>M+JxdGU6zR&1eLv2B1{{3fZmL*}?><ZSM9
zf4R0cJ5|JkCi_mCXa+e^gH0~DL~Gf!w5h32yC=R`ql0(%J8R~3rmDl{m2LHx;K#v9
z)ldxXiUob`qGwQ9pVG^WHz#BCiUT1hp~^elH?Q0qbDGn9@vd&SGB<y9uCY`+%{|ao
z>cO}w*<b-9F9LffCRKI;V69tTsW3Da*dFkur%p^H?_klzBTa{>(pX6Kb^XUH&%1Iy
z1hDZD3*nIES)ww%nnLIYdB=-GmRR*Lq-a=2gE;dPV_pU%GL=#4VI-vi6H-GGoBGH$
zu9DY~mhz$^yQd|}H2yl&QI%n@J0xhI5WSa@n?43U-kq|ZsvS1H!EtD=ppLKC9Wv_b
z8r7_7OjC@j&Qu83&9v`pS_erWgvlHOxZpgQ6Tla-^5kr8KzV=VAB*@hZAwg**+8M}
zf`{<@TVAb1ss^&29@pd-a5ugA7AzW4)<0VYcrVl{GjwpNC6we};Xmk=FRj|W{)NAQ
zXyOGj66of>{C<ffJ?j2?GN}ATga|TmENLZ_IkMkLur&MhA5FTqmcVaK>nwfr=;4q1
z7~PO<1-Z+6RWVM(dqxTXq<Obf10o-Wt7lpejXh4R?FgjhjM-K$EO&_UT5L9nH|C7s
zqWPcZcU(Jn>cDynblFx_E&6Me*`U{>^>F;yvA+{TnQooN+2eX9l=3cu?>R_mOO#m%
zF~-NfRzR{=pW6;(pr8$aj*d(x6?Z)r74`Ibr4?r}=^Wv$12>{erwFIdzjJzGV)WPx
zF$Nu?68%C<mMOM<w)sbsJUyk@XC!=~jhkKe1&%_|=cOB1WUvX8B=Ew#N1cG+80F`E
z%~Z4qgj)U4pz~rx_|u0x(7+D_@m?B}Y<{o~Q8;sBar(4Kn0;Scaj}CldDwTE^xV$_
zs14WK;yFvYBF3}`gFa=rc~0aKU^lVTs_4(3AbZOz_1qm)KP)I4k)Paq+lJLz`+?xS
z{F7}8W@p-zVpHnuBj=idG=d2h(32sY(F2^`!$pDpX6*uJpB+<?Kiy*<H<<lMpkrh*
z#K6#WPYhd)1i$i}NnKHoNTfdN`l$#BkPj0)ooakw_t#`iI#MNaA9^2<qP!b4vwdO2
zB|MX8M*60zg)4p51bOHusW>)D+no`2SdvCUgy#FsJCXPTW2cFj3##C)61-K2)U&~y
zYijP3*?KQFGO@qn7H6x@?|zd>h;FX~IE1%#S;Xaa<LIuNE?Qpa-<i)%D2dZ-B!dca
z(qJsMF6O7SoX~~ic**;H4~adGmkgdv!)Dz~Jix0l0w7db-{BUu^)>D8tgU5cnLzY+
zk#e>qt_bw*8n}W4o4Z?r|M|5nn4g0LyHp0_Z@30j-C*94dvB~T<Yl@&>uS$QnY*n3
z{m!>k3aO#Ay6Uh~v+{m1XB6&G2LMpL=F3_Vw~`GZ*j+MsbtRnw=q$F4f7|&=PS8oZ
zJ}Sg3RVFbyh}p28E@*aQsRw+Zq{JQ@>{&f_Aq`Gq(x9NEAZGPV;HXpE-;TN|X$VTJ
zxjI9_0L~5h>OK!gQ8UU~)R=IE<!_M>S3N$WDQ%TyWBoUU=Z7cro523f4}KDZ*sV?8
zCO8TKwk3u7p^6VvBXn_vc9=sxeufxM0@3km9m2RCVG$J{>Bx(~wi^~bxQ?FK_XDd9
z{FUN7xiS5FxY1jgBP({dJ<gf#sRFr3sRnGILWlByN5?3|G<a6$^+eq-#Plx)I`X|n
zqBDSLRNIyyEM-d*K`-L;1D%O!D+);%?a(Cy3G6F;Uoo1ME~9p~`?Hl{Rk9Y-;>}Dg
zI2&VflYqg)xu!ox`mj%1hq1|F^5yA)OG=C@3n$@5*z$CJWk2kr(7SIL@B5nvP@W-B
zTOvXY#TB@Pyy&Yqpf{MsTVC>onv5S8dD0c0V>M_vO4avT3h-C&0Xj9LYtPl{=hxcv
zm12rSrzBCDl?lThm$f_AzcqdBg*!&aE=)@HMkG$*woWiW>(D7j^$H1w)`tT9ydt5x
z5{cM1ZH>w_acLH~915Vt_}7vSPro#6^}8|8tC8{Ta`PmH<+z@U)#RUp$XgqpYPgjl
zF!eem!l?;gC#(S^rb*xUWqa93O41c=4&t;2%g*<{R5D{{5Z8jFvzmMzlKC7hJJKAg
ze*Jli_dHdv`dRn-SS%PN&aG}+^*LnZbi52Od89qmOZJ4t&2T+F$_z@XKUp=WJ+=+6
zla0MYUu66cx$=H-yx<J`#DljN`Zwb@6pwb^4(nHPiU<Ir{<Y2jf3Jr{PT6me$w8iA
UQsp+|=t%K6+B-uk?GU*C0yQ~i5&!@I
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/img/icons/pos_v01_dark@16.png b/WebSites/errors/403/img/icons/pos_v01_dark@16.png
new file mode 100755
index 0000000000000000000000000000000000000000..822b1170bde276f166f8270eae751903be59edf3
GIT binary patch
literal 330
zcmeAS@N?(olHy`uVBq!ia0vp^0wB!61|;P_|4#%`oCO|{#Xvd`gc<w97d{3u{&>1L
zhFJ6_rxft~J@3Gnu*k*u@CSniMwyPjh5ys@?){Z#vznIsL;uC}5B1+?dM5}9@CFIr
zy72w~yUpSnNje6_Jy)klgvr~SD|mlXyX})ly@5PSjQ4EGvhwRjEw`eL&gghCua2xO
z5X(~F`c&l1V^P4Q^W(==X*TiX*tT<`(h}e1?Bxmn^Y66yh8>fZSj5cXOta=#vr3=k
z_P%EiJPqWRa4cbDId^Z@@dr_tn3g%}HFh56-SPd8>W!UF|2lb&ufNOW-6S&Aouz@7
zX=jk97tcE{iG)T;1|!L5YiytEHQrR%-~3|3GP@0qnRa>!KO>{R9k|-3mg>cukdVN@
Zpz*MM;*1#~GQe<P@O1TaS?83{1ORrefx-X)
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/img/icons/pos_v01_dark@180.png b/WebSites/errors/403/img/icons/pos_v01_dark@180.png
new file mode 100755
index 0000000000000000000000000000000000000000..306ff8e12c88021b4b2edffe9733d9d25d1647a2
GIT binary patch
literal 2867
zcmds3hc_FF!=*-phm?w#t*vVBrc`57Qld0NQC^ABX|F1^+B8P()QFm`Bv$AXLXD!e
z(%LIE>RClatXBE;{TbhP&$;)Wd;frY?lT9N6+f>yFB=;hzm2sy{Et)qBY^vl8V_)5
z|1q8i*2q9MHjb?S$e!zRZHSGHcge;adLt}<qrimdYys>R^;)ife@ae4J_MDV;9?tB
zz@wW=m_Q_hP}ZIV$EW&0VP(pDpWAXCg!C?$C*_N&Dn%z&=v2blE9*Y3ixM=~t)lvR
zo#x1%t(=zRpN2jsQJ4Rq*~e<Ctu+h4)4}oGT8M`iA0HQ|SWF<;C@W)xc>j;a1!#zm
z)Sl5EW@`VSkm9pX4w`$TloYz~HT236J$kDx{1=QGzJ8DTt|^av5)yc@(@+#+vwwV0
zA1>wKk{MkmaC*;pyXb2Mge_Cb`qqyVqsjEW>ieUZziu48N@eIpD?-Hhvl=D-lKm&-
z_jt@P+W-85mxeTWO<+6w3FOw{aS~;Fw_$A|8$vYMCw|<aTLGy(9wfyTVGSv}3ir#X
zMQ1aP;+^fM-BtXMldg0#9a4_P>|oTPv&ij|A&1meWS6)Y5!79YCup>tG)@AB*m0cf
zBS3wkCO0W5ts*wp-K1Fy&@P^NGQ8N6C|0ijz{Wx2Zj7@qYwM;-=($y_Vc@DC<ZzPf
z-LhG44W^-%e6uRTj>(cx8qKEKW_pb+ROqji77Z5Z$6O?W3#V;4!!(F*xWZumTGz=~
z-5bI|f&@vI0*&3cT=cjgR{tpTNyvrhL@ptb&&)QVpsCF$K6mM0(~<Jse!2I~^q(yU
z&Bn=>?rH$9Rm!f2V@oAHaJKOiuX2Y&UL3G$bLvkRz;xg5-ga<mSg5G3IQ4^H_!;Gl
zG1+2u+B4+){*39dY<0wivg5$FGMGunHGUG|%;WEl{iZ1mAGT27SGP<4Ub7OG)7UL?
z!jZNLkCtud=?5PtpC?o!;pc+1_08!II|u(YukcEno77|j2TVaZF5(O~!L~=<BOE4P
zs%!MI=FqYNfB#OC;l|<&2p{Nj%jUzC8D%z=1jBE#M94X*RG66A$1&RXO&M>a#P)OQ
zh)UXz!K7=^jz;LkdxRK)B8U$@Lnf|B`kVO7trS<RzPIBO+r|Bw;+p*|gHgU`wZm$h
z<-2;0E`R`H?r@j-+(f(nK(79{>WGZt$OlL}U}%_nVfY_j)G($Amtbjl)Q)tPOO*<!
z@fLS?>LM1{YI*1t7?r!>=?bcWg2))`0})F1*AWDI+dfci@$J>#sZtfhq)?l~OX8#0
zYAOI%4E+^R@fbDdU#uf1X(mmo`>e}xyZ^~>H)h@wAur&&rodMnKBBFww(`j|M;C7;
zK>4P#90z@7LEyr(Z=TtI2Y563-ky$+FJ+YLl7g=^J^b81&H`8BX|arGpLTn?xCyDk
z*WSOt@pP)>9c=*v=rSx4G+mfYG&y;(=IcVXyw9RS_3aHn)EoVHZg&=p6zrDu!AYH_
zkUP+6L9Zj_o2|Y!t4A9SX^hApK5=u!-8m+Eli=$Z<OTJ(#>Q;7t^Dy?e9CZlM^3R=
zW#1IM`Jj6&=K7oR`V~uhnNvd<L9ZDj?FoamR?XxUvuFS8PDp(v87BP{OYr|SWFz(*
zKU%BY+^s@}|6M|%&8NuVKpmS)rC54Gf_lSX4ami*-p^yEbrDqj`GD!=Du89a4zQkz
ztC@e!N>jS0j=2lE$ul+Ef>ci`Kf2latG4n8>!225V32d1Qihd3R5xfnC~c}4;36@L
z_+%x4ge*XX@L<n^n8~>Jp_*5~qsIa-duHJidmvPLTIsAy7WaszKhRgyqwu)ilI~Rk
z?&W4pe93;?KA$p$?fDl(?TQ(be)ck+=^N2+>a>)Z`oi<QX(U5Y0o#LL*0kp$*;s$E
ziwrw0ZqwXRxNPDFiZ4WBro`lw246ISBe@;<h(V+bW_cXB_I!NuwemU(iSvETWS{v}
zlX1KjUD~i`HE#p4t}YzNSJ0UoFK>qiD+|#zXd=QN&FYUVH-5{|cu;8ROZoYMds?C+
z%go50*}@`XwN~#2TQX*Sx-Z)T0f5|fOY-e{8atn-<hp40uY4t6lpi7hERZ_GZzNn#
z93Om}moO$TKWYwx4|z>qYC(pfmtAzYxw!=P7kcF47V`u>6;~KKwI1Q1;KuHlJy)Qg
zaH;BPv7?9iEJh?tZ3hR|pyi@g+%7aNz81kJV{aO{-W!eiHdnP)B~rc((F8I~Q$^}6
zuNEFksKEi*S~G0Ht7{LMuD^->LEWL7)2GzDt|#(gU<K$)efhj8F{7UjGIp&$R>-w<
zget~u+V}tXO`l*$xxT#F0<eEEyWnOxaJj+2EO_G)OBS=etGi!~lm;rZFVQp0oUb&-
z|BPst7nuDifI$G77|z!;La(6jFORe7$a04Y#<EL54G=)oV`8l+B{Y^Gg>vWQ*uNN0
zpw04sv`>qVN`9BnhTzyp>{L;YqA7zY-4Hp4HeLhd7-u3hlIbn7b!uBBaQn69xM|Le
z=9ENsea4<?@X+6{B_k%2D%Drqe&53Jc`fO5jM6QU5f2Rf&NZXW(+PS!HZ)$Uv#K-P
zOONGQ;7oq$^jDiT-T2;+pI9I~0{>DFRMv6i!Q<R$x&ABEzc_F;n7zc9x4eN|rexTX
zYLA0%F7<xUv2{MX)Z0KeuI_HoNkUZAA~8%6^u|@|X>xZRb3qEME3`&|sbxV}A$^&s
z|5l*T#Q%Je$Z$|v6fowqm0s;DUJe3n$p#z=M>F&WfOn|D`>mJ^Ky>;_(#0=hV~JO+
zn3*Ba@4;`%2q4Pntw+Y}eZ{j8iPmRGKa6m--$w@IcYZE^O^AA>Io+aD;8GdA!hnS#
z=)Y2?Cx*Iw$r+VUoMs7%-UNyeX{>VWcKaQb98TPt+_}wnpMQmGcJ9-RI16Z;tGEw9
zruNLw?T>4MRG?PRO|C!nt*tn68wl@ZsOo-l_ZPNSSYg~-p>X5AP8DTu#V==<yjz#2
zXY2VGJ7;z-CYCbNV3>zy#^v5EUw57!G3?w>PQqD)K+*UrCUVx-{DxAB<Xa&<@Js;?
zYat;hWTT7=&3VEskyfiy2`&A-j=mJbJ}kDG+s7`~kYg^+U#YXu=Qf6Fz2bj&;JjZG
zur*O4F5>*)j5a(|4HM+Id2Afj4mekuDF;`$d?!v)rZb1r525{!tZcxw*l}`?b{&`f
zu_dSMbo&mRUH+IceMb92btZDgIv{sIs5u}{?xN!weUWjB%ieT;k96M@brqW7;6Rr@
odsdf+>rV;&{}i8@*{*7c)~A2szuO`3=LNIbSisE5rXF$s1G>68BLDyZ
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/img/icons/pos_v01_dark@192.png b/WebSites/errors/403/img/icons/pos_v01_dark@192.png
new file mode 100755
index 0000000000000000000000000000000000000000..9569c45758ab04c5982965c6d543da5701d5fcf9
GIT binary patch
literal 3143
zcmdUy+dtEfAICq|#+-7@`A|ZkIp&bi)RIF;NamO<vk^HbhaqQ`Bt=>dIc2ChA2PnA
zSaP<Eu|g_M3NtqReE);r?f2sKeqFrpUKg*&^Ob(d?t&nn3?Bdhf>xG@%lqE-ub|xf
z_wq~t&%W^nTe^k<z=6?!#ig%TIRyaxTUH2jr>H{4b5jD!`Oy1K$J41kS=~nR*L^IZ
z;_%{h-uu!uX~P}7;L<n3Y5~eR9le#f!Hbr!g+=B0WI93j9u4b290ehI?>^@nsUY~&
z<d${z^ny%-G?!-Ehqgcay=dMgEhHQE%-k6=i`-!@QQ5y9>#>{pk63MqlA>~?`QVq&
zaam%H16G2N!&SwAvc5R(WeO;J{1T8O^PhSa)cKOQOoO+d%^k0>r+FxBGk<)+d@^Ho
zN!I?Pp1GMf6ht%Lj%BUI?@oueUcx_$jNPbouclLj;<oF)1bsU}_B>S|e<#o0P9V`|
z@8R#fdLh~w@abIwS3>9(b&h<;rS>3cND$;Ppf9oBE-a$yMRK?q_jhX5@1b(WHxOrI
zs)9WB03ROjHDkmJs)C8gnSxVrU2q&CS1}>v3&UpdEBgs;?v8A><YKoFQa1<zjd}1p
zmi4e*co4#3X)QT7CPButvx~!np-|2eJ}QP4bP}4IM46QvkR1%QH#5k!nNIY_0m9dW
zzYaLBvGorDhCk<?cm{3U@+u04rT;B?cdlkm#u7)g!0`zzVmuz!9N<-m`_{FtVC$FA
z#~leX7rUobdtT#i(cY45-A7Rlouh@98TcvKW~|t;-aeJ27}XGB3+cLeL5NPy<cN;w
zM{Np`Zc_E74s`!iOX!%JSrj$ti>yN8oL5yWEOCH2W13$V-uM;vh(}7!&0hnaWKI`9
zoZx3Guit}$oJHP1ufE-o;CNzr2EpH9EC`tUhAv@UhO>AnER5Vx$AGai9rs8L;zg<E
zW2(Y(c`~APzx7!VhKZ?qYT8z;h63%yS+3oo-Az(yv^=s2zs;F`s{UixSl#VDx&w*3
z(F!*e#Jz_HUwm$;*e6VipX5vtE00zQRv(5s+@|wT(9(7A5Q5OSk6;|3-Fpy4a7U@|
z@D-Ze`uctINb2|A^iubda1+U`0w^vK)7esx@TuIly2`T1HXm7U$2&=&Dy5}N3~9KK
zlOuNx8Vsl_lexNI=a6mT`uw*pH+c|LC(H$g!qQYhXr8V!oI%Cv3)?x@uS*BaH#UOk
zYbP?@E2ZPN{=T!S>wcR}K_}H;0Ro>0dxuZz@z~62D7`K1m+H!qzRHiWgzA;0d+{{d
zOpx?GWuX(}59K<z@lPH^H-^kpqpjgH=f${AHWHbtB~ufsRudVRADN}@d33E*Sc1We
zs-~<0YnzaoJVXls6(2lVP$rRnG2)zSL%kVvCRB^lzi6yfZ`w%v&`J!1-Q_QOzVjxg
zn@X9C`IDC~Vnad62SOYiEf_D)W{L*{{R0^`D4T?*vvg1B9Tj1VL@#5ts(x#Qsln?E
zM|JfQ)h-5=Fh`i3=pR-wl9gWoBbmTY!kAr^a3PFe&;0|%`$;&Oa%ZBx`K2eF6EyuM
zz)*4m0v&&jfY6EI(=9zpYohEvnG+tpt>5i{I;xjGYj>f3gmhuB+(YVT4YN+#5S@Hp
z@|OR6>SxVtAHMOUgA?s)lam2CJz~iQB#dMTKymVYLUU&q>EGpjt@bELQh^59Fky0U
zHDINUI*;a5QX?E~t|t8=_6&*kfv<tk?2n;*+T5L&0$r7`dzL1hNnf0@4EIb<$T5lO
zaar124L^hwLZ_*k<j<0IH9I3a>2e$lmQsNI+Y#~d9z9BGxpU!o8-~k-yNl({xTnC5
z31=wI?2IVrI8Ku`<vPfC-v;Q15{A`XVXl<tW*KLr7y8jW-p>{s?c<FZt~5lLa4}or
z&1lv}E*=3D@vik%2Ui=r_$hlg<`c@geef#s?I{z3h9ZOv?Io#VSuO%^a7%jL;E(Gb
zd8c$;u?`PxRX?s49ZK_jFNKJje>`O{mkQOsuq%`}H~KfLzk=a+Au>MW3$^@;E*esz
zl0AUEKd;>G&(#3>z(kO_S8T@~Q;`P78^s%{r4pjKJ%3~+Mv>NZO*k2B6eD35-2^7d
z(R5PUAkY=i;1N~jt`z+D3)21F?`o8TCE<?jIx`wdlBfnrcp!^<Ze`TMn(W)7L~HoL
zYTC{$dy};6V$vks@n?oXo7Wv08pRTCOH$V}Y(K0uT9Ata`b%E;JKtC-D2_3TJ!jXO
zY5l%sjqrvQE4~6k-%L}X!O6A$W{mP|iJd(KrYrreLT3a$L}5%d+d~G1!%BW=Pq`27
zCe<`uiPRHF_tjrF(0;P^bah^ykmtOEbccN3fUbvYKh3mu8Y>s2j4o@Q?ufq&9eEZo
z<A$5<&axl;VjH@0V>-onqO_Zea24yG_dM|m^4$X%=QNVpR2}%j$s>tgWAEhfjnh#t
zHnc6GzIBB;p<HtSD!4`BLwdl-d*=C}hnodYn+0dq)KcZ@#7xV>#EK}pXSTQJw)^W;
zH@B9kgH61*mD*EU?WekyutVoFR-9X!0MjF}4&$5xYDM!(p#jT*sSr`V5sj{$Him1#
zaK74_e+mZz(U7!(WeV>1%VvCHCg5rBKcX$LT019obETZ{sjM`%%fofGbKy!0bXbXn
zB58k{T8!juwkR5-ZuhFGCzUnd&9qD&R_%&qym@gahV!QHGFyvr?NBIP7m8m72(zmz
zb4Z1+fwwa*iWjiOXk{BBbgAb63~?r@nwuOql{WtwhHmet@egAMaEAgfKXcK*#gSB0
z+M8D%L`Y~D+kFJdRU9358JRRuSn^T2dP0_Shd*xlQMgim8RY6eAMaiPoS=DP2ZfL4
z(JqNR@F5=dOU9selCgNmr~vMXcDR45#rUivPcgA|j+!{G`a+NrWmJ~6;)(E*eVnie
z5F`$jSpnjN=0a($;5Ct6s(B@N?X`OBPG8@|)rO+VjmCU@^|;x~=%*es{$<K^-xRx9
z>_C1^R1kRgIqcr{pW&t+J`)|@*S)`b)rxqV3XKxjM>o+%ENq}R<5Zxra-lPG$1vP&
zF}lfv(uAC<H>qj6rOMTCtZO6Z8Iivls791$&g1cS{w)5C4{~h{dPp97#nhTKU%e#{
z@aK4q>k%o}tjk8(lg<H1jI-4%$bQx^SY$;rq|8}Zxu7Q1^!Lm;!&+2XsYDUw`hmAo
z5fQ_M=p@n-RdJKrmK>sv;X3&~<>D!>+GE4Yn_)C6T}z&_dz_qmD@)SW4Ogbx)qezO
zDlm(xZ@pp}NS5d2?#PSnkyr=G^?+Lf=~P&PAEY~Bg$wkKh@NodKa47<57`Q7UFuw_
z=!ACfjVYSyZuMw(gjUUPPBIr7EX_zNZ0zR1<_f8KYN;fJGqvSHX1mno&n^GmIL#kZ
z(HTc9?68Sk&*VY($8o0lHBrRZE}wqQ;kTm+N|>BRW?ZmlixERABn}^C5^zbaN}QE$
z&1-=@tkG11Oqpc{R7?DGpUsIEBwEn(2M)VQxec1g2dc#~R)=Xkic$kfiocyPS$o2)
zx3I)lNI>^K_@Le6M@fnA)iWm=pkVGe#hg*&>EQ=h#VfDvX|Yb_L=@-PsdIlj_PcNC
var{1NiZP1<&gKFCaSZ)`pxM(}ZSO!EcZ>L^UqJl+G61a3+aYStdMEx5o#DKV
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/img/icons/pos_v01_dark@194.png b/WebSites/errors/403/img/icons/pos_v01_dark@194.png
new file mode 100755
index 0000000000000000000000000000000000000000..34b0a3f69cfd25e91633e0fa908d3e8a7058bab5
GIT binary patch
literal 3299
zcmdUy`9IVPAH_$a$ri396!}_5>Bc2l%UEX^`#v*mlE^;REXkIPy`e;QCMH{B2!qJh
z5Hhwf+!#xi8N1t{p6=i9{PH|MoO6CU=f}_M{ds0(VZzHL&IJO2cwwf7Hovp;Ux7J)
zyTrHiD!=2jpQ$qj1Y)20S8N&0bOjKICktk%Zx@=k@!ImuYZI}jb50%*gotR_-C#r^
zc<hq6s7TyZ{tylt%6g%pf}4Zal=#JgRw}d#<;e9p>78}2BppqxjZx#K#y9g9IbU^B
z6iDVDF`^$J<n#0MF^q%Oo#kB2a@d8La(e#G=ZKwwxsdyOlh0_{oWq(@Yr5<p9s$sa
zL=eq25yXGv<cg%h$!HL8<KQd+I?2!0+{@2)AsRfan*au}8AdZy3_;)vCj!%?Puu_r
z6o&tgRyX~(??eUj>E7#=(hXn^4R*u^(>Ff`)2RilJ|en})%b0hwDwE<C+c{a6#lD5
zol&+tY!JM?<@%A@-ChHyrsQfo-31?$_Zi^^;t%~kSgg-h<UD@V#3b(%fdXBj)Q~xe
zpNHGik4X~0elXLER4_>BkJ`ggQLlqf3JIMVlx~eVaV}hx5)D&SuZVz8D`nsX=Za?W
zv)&OkO%<0rzvC^ZF1lMdMj|NJgwvgzmJGi;>T8A_VY)|H^UNsU<v-EYN^v8l^;z%<
zpiUSk)HLfJBrvFpq2wR3UObFid}>AT-#=Q56;ij>*9>7vID39lF_gY}v>}xgmF5C!
zrHY?;3pmP!6zFbGa?42t=3wxaU%y$dj~-FZ)L~W%H}v-6BDaVIb!Lv$Q&rPaLdSZ-
zN8CdNV)TiSiTRFGjK=4^X}n>_%k95POtrG)%QpJHX$90kzvGf8=6*Gzqo)6ajyacH
zQ}kjRyUjdWS~e;$srqm$D$J*0YJ?HoJsbM{l$2Ouc`>8PCC0(@{3!?FBH`13(m5qr
zxqP#Ddgsnu|4optVx(wPsQmOY1TFYhPVJ^?(L;gtYM!Q3Ocq(QSD#=-z%At9u95<k
zi^eYm-7TyH`(JKSmwiwjLx>r1@fNebm}MgdNpmqrrskA10|S$ev)JXf{VckVdB30`
z`IvQ0dlaak0R#vXODi^#)rU*_kQz|NSsCtJjrON6*<!7fyNVabFBG@cxX+?J`kk#r
z9Q#DuWkdz{*9kQ#KkM_j-3TM{<MFt4qiPP4ClKlq_nzD)I%|&FOJ?Okwv;_#0Rw$q
zn~4Z%L6u7e9Dm8RvXUV{DPL+<LFMh9gvXaGh=2aH;~5WlYm@4eLAo3x_+w1!IB>K*
z1)VzzEq=v3D%%1cpwd+vtfa&C7k5fL8=MM-^om6KriE>Pu0$qR+}mZ6tDbPR#!+`H
zj$2<!t!*0($*Kf&XV?qqi!mX2wt|{*LNm&;kcaHHTzmYeY%8Qv<So`uOL@!V?{j97
zx`cy6`}7`q&B4xIG8|bE-8-Y=YR}m}E8hKl@}Cpr9f~VH)E+FXP4B+g0VL&Yt2W%V
z(V)c6=eZ=a&?dqHWVEoaait%^I~AWf!a?1s=zq}+F0Ibg2=yBv;_K;UvBv>aFKqhM
zZrCYn*Je9U-g?I0MzmKb2@CQMwQ}y2jhorkad0ctN#8>Bs#kQQx|r>aQSs1IeM+*L
z1|M3XDPan)Qg&()=wefU0WyhF*|Y?~P2p6NdGj7}`isaZ$Z3d=F-8VqM1cNEY7jwL
zt>a9`_>|<qs}P3DzjrMQ(WwtQZ9;oF{dqxCrDSmGlkGgjnmn6rFK25l?>Du6A>oc`
zWr}pnftweLffF9jH=IoP`=eV@l2!4Q!EXNL1(aJ=WO3Koo`I`jbFteMq!d{A7Zmo&
z)#2){km-aMO!OU6Ck<dm2M@f><D1zY8F3g>QB#0ce+6p5Yd70MLTG+>ksZ`2GUnLT
z^mV60e<8bI=V?iAZfo;6@h8E#rjYmjJSHMqEn%b~OA0I%4ykUbzig-?uyju9jr{ig
ze=3=lUmr$pr8&;DYbRu`sWmlMG|0w5Cy>Yz#VH`Pug+$5V~D^_^t8$af~pL>%re3w
z{y0ckIYOpLyX1I!R~q%Ho9+)X-V$1o43VZ@sEm7^EEJNnmtP-Z_;^XAI1$Xa(ZW-u
zPnrD|v=E!^>N7(${)4Nr*v$+$E&DMKT@C;Pr1bI*Cra@|rMQk;gw+ClLp-c1kj^K9
zif=a80x+rSiIFlfsw!pbRySsp$kgY`X17yUX5RBQsQFvHZWfJDGBVs8E#Bfhd!|y~
zCe0hAt>@PORxfs^{bg(c8#Ai>qUzM~5j$aR90zA#oNP4LwS7R1u3h{L!PJvI#p)-T
zd%Rwb;17_o>v$(zgeEp5WwANHqvo@!@)=y~LeVJnt;pieoR)T6=?lhCFUG^{X|20x
z$6<gSVaWgO-{qfGA?(Z%{ovWG@P66v^EpOkX)Sh5RuiOq7jdl*M_FQc?3?@3cGMLR
z<cxA7XZDXD^K5P=mXY|C+s%Rf)GF}D45jN)VGHeF(-vZFun}13o3cI{klprNngE7;
z4no+RVVlO{HW%wcxs5$w3)!P3b4S4r(l#fgdeiOWyeEq_78N@+Lngfexi_`rd(B(m
z!8|B#-TR)efQ!5&@mfRSqh4?sEJwMr_0ZQkG239I#Y13M5H1OCG5sV~g5yTOpT_wD
zl9-%#7aZRi^<9me8X2p@mZGlA&fnH_8=i!wydCe5kVd_W9~=kj<@I&6(8RNHXDC%E
zA>#h2K3}w4biT+SvBODVrCo7;M(={H9rn?p7v#Dp?<77Q5!Y0mYLCDt+k0#5dlq}k
zx$OlHZgpHuw>;T<BaGG^uy!^zh8%`bT(^$CY1%YwDcsfID@Ni`vB~WNVh%XQlKkg_
z6AsS`LU~;J7sOju%QM|-QQDW=f&wgM@H2xYIzGw;W=!J#m0WOLI8}AlIXjPts0g`M
zGaaU(z|j87#aBRwebIq=-Ki^5`cAos^d8@`2r?GO(UIu^6VWFXC@|b4eC)TzZ$PMd
z0*fB24&5%(O8COhI{9i@B3jOI$AR;Est|-fMbZ<73vjHby-s|foHiyHdg{2$vHQ8v
z<PiHJ&fSjVo8~iVNsmmRgP%(`z^jnDWOohY9f^+b8b2tt<0~^V&DVRqcA-YROGcuV
zc23w+_=+&){YoR(Vo?_?=e&zyk(_If2FpTsE?~wIHTO&bd&$BpIWh$PRPUCD8Lh{8
zA?lf|z*4hTgZ!f{e8IlxV0fdS-XA~P$cZn*EA1Cz>f(cFEr-8237>}=R>Otfywo-(
z^w2OcAoQb>%@D2TnP*9!1l5c&Z+mbDUIg3V8UwdDKJqjtDx?U^;6Hd<V+$DrR|6M!
z^K6F{UtiSoy7aL;AHH@02CO#{TqnNFtI+}fWg0GG&mw%Hl-{=OHexvWj^Nt5l7noO
z`6~0oyW?j7$w$3E2^n`xj;iG%aaHMt&qS?Os3Y})O$0~zgaWa{u7&6--67ZXms9LI
zA!ki3=G&Gui`@uGwY<MCR-#GA0EB2b+EfBTlW_f(@FE@i*+EhbOD~*WC#uu_4<*Na
z<2NZ3>}tQLMv<_-J_i;R$j0lnx7xQ9T7nK6&OhE=q3dj_o`Y_#t{F6bV;yQ_QvJSH
z5n?BwUT<>Me!8UHAYZ=L(*BQqK(o!Y+X}%<^W(@d`DPv;CC@?R`M^h3dN@6hqk5U=
zr%YP>`*fxBWPFSzZ++yoS`(j7i;yu@(8L7^-1L+3bPr228^1l`Ga%jlcke)aPU
zy$R~TvE8Ep1hGe5>=|vUE7t6!)6o2RJ_Bj3P(L?C%H8<F7%8TjkH3Sr6Yuq-%~rLp
zz^_UA2Y11+8COZ_*fvYxHwZg@3eRS1IQ@SEzyCe0-@kwV7yI!dr^zRV@#EiL3kYUp
KVOR~l9rGWE7!<7l
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/img/icons/pos_v01_dark@32.png b/WebSites/errors/403/img/icons/pos_v01_dark@32.png
new file mode 100755
index 0000000000000000000000000000000000000000..b5a6b9d535e52c59fe1a773df34630c1720f80dd
GIT binary patch
literal 558
zcmV+}0@3}6P)<h;3K|Lk000e1NJLTq001BW001Be1^@s6b9#F800009a7bBm0001^
z0001^0r1C~&Hw-b;7LS5R9J=WmLW((Q51&HWX&075$gn-24^veGMlipfoL%}4VDSw
ziilbiVFr^kn1(QuU~>p2(+t`K7ZnW}#60;fJCFPBdxCA{{_uG3-Tn8R|D5yR#}YDA
z=tvLI*URL<3-AKG052fvE|lhTa=K9ptzF*T%i+b9w4U3+T4s1iwifb|%Z{1n_S?JE
zuA7Eu<6vdc#7qzLoBdqyG*(1Fb~F=FS(u)Z+{CyH=9dG`&C#|AY6~J+I+c>jS>3Gh
zjz~K;7XlQK5l|6Wt=1$lTa?MQig_m)zj1Hul!J;81y3udTIFl<xy^mU;o{luWJmy;
zs01j<CTlm~e0~3zVBA6T;W3EecCy)eihYg<pv{1wn%EB1e*Fk4q>Y+94saEWOAB)m
z5}?U6In}5kQI64+qZPY*wL-Xz5s{4UrG8>O@h<^v=-f8s^XlBJ5d>rX)mG__Mx2q+
zrIDrez;t-RHF<ahT>~me%w{!??Rs~g2Ik1RG3bQCjghp2C~#{W?3q(B$w;iNr7H;4
zc{2vPJ8p+U0^AwKK|dsLIf^3XP~hTT)jZQ`HLDGds%zX}1bPBobGaz)9*5dYmH5Lx
wl8B)YeOHctpltX*rCxv+;01UAy%iuLzljR=m4ygf@Bjb+07*qoM6N<$f_mrxD*ylh
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/img/icons/pos_v01_dark@57.png b/WebSites/errors/403/img/icons/pos_v01_dark@57.png
new file mode 100755
index 0000000000000000000000000000000000000000..25ba529b8b5a93ee5c26c9e51b34a6febd34467f
GIT binary patch
literal 917
zcmV;G18V$<P)<h;3K|Lk000e1NJLTq0021v0021%1^@s6j2MH300009a7bBm0003Z
z0003Z0iXtzIsgCzM@d9MRA_<iS}kmpK@eR?9YwSP0<r=Jf+9cx$>EwD<{BClf-9CL
zq%}YQ(}tu75Ksh$22u=7aGXJ5D55x$o`is)f}$aBb5rJf`+LPL`;tp@-|fuKn|U+4
zcj-QJzVq7@j{T(*G?ipQs3c24C0Pn8$x={BmV!#M6jYL>;J+X_l3LK6YMHTv2ZEpX
zHa?k+&;6{;;Hx!x+)N&uFcU`(+h?%FYw5+h>3{u}wC|ifV|@VIKY#7o!}is?_x2eh
z`OCo8>cicDLcj*ocOC@Eg4C0_uKgRs?DC3PdDC-NAjxm<-%Q$r;CTCr^E@h7I8PA-
zum(Z+)*`T+00AVz=VR^GT$X+B<EHm{RIaU)Cz6f@NXYz5+g3wA13@i!WE<7m-r2E)
zAVCfGArjYsy+|8A?Ca>Eppv2_IeQCFS8eYIfyJwr8$og~_*@f25EpLTYxE7Cp@JbF
z{5~Y<7@~6J4KQQ`2o$6>wA7Fwt`Y*|!N38tTv<)S5;Q52TuGLLZ;}a^AcD)C!Wul;
zW0O9FAjw!21)OzF8lzrAWIinTSm74<Cz4!6-{f)<F<1kF+>4<zkQ2q#=Hx;lThAZa
z0hLQOTuJH$-dv`sZw)40EKm(z%PoMu=LE^n`|x<tQH&4SmDD6rK|UAdXfPQGitWRS
zf!|Zt7Q6!o`>)-;?kI}kJwmWCOX0`*v#6t`m#>3^D0W@rO7y>cch<l!CNugP#|^j1
z{H2RgwRkJZPEx?;da$s4sFJ8ePVWnlES$4^bfx0;lFYe6nL)4lHqAxn-08;3&;^?@
z?4%CLRf9=DQn87d15^<*)5tyOxs_6JI3(pRs2vQOIoN0)82g$4g2cek!9o?WzS7`}
zM(UE`kj%LRqyU@l)L)YFH4Eg&Mn|3Rs4`e|44B@sx9(Hlr9Pzqha^jNFOo#%IS_s?
z0Kw_I%Z+^`21$5qu%M4qg>VLsGwt?JNd&Ab6I+MD#e3v@hcyF&Ir}tz8GwZJc^LYp
zoeMi$X4<wA5;%yVhd?YQGb9^!xLDv;B=(32@`Y_~0qQ?Sl!8jK6jYL>ppq;Fm1HTX
rBuhahSqdu2Qcy{jf=aRo7-Rkb!mg@$Xm_-900000NkvXXu0mjfW2~b-
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/img/icons/pos_v01_dark@60.png b/WebSites/errors/403/img/icons/pos_v01_dark@60.png
new file mode 100755
index 0000000000000000000000000000000000000000..1732b63026b04c1754c459197563375e0a64a90d
GIT binary patch
literal 968
zcmV;(12_DMP)<h;3K|Lk000e1NJLTq002Ay002A)1^@s6I{evk00009a7bBm0003o
z0003o0Ys~$od5s>dPzh<RA_<iS|MyyK@c4Xjv|VHfINXKf+9cx$<>h*bEJSmaA0X5
ztpO5193d$N0Y%h6NLtkd#|coapa^gzoP>Y?(N;s=&+X6r`7^uw57geiq)G37cXr;)
z+nL#)?xAy?KQu<zJ5FRN6CML(!l@$@P92$W>d1ssM<$#)GU3#b38#*IA%5-YDO#Aj
zU_RgaGN8ftAGG#<gMM%C2E#RZU_W)wx2b*NIJJ%*qSlea#rOTK&xNh!H~qq%4_E^m
z)5ltce*o4DzWogP6MV(fyLN>ZF3kps!1(p0<zgcXumgJ`JBu$~6~r~f*l?J+{h$aW
zM^Mr(f*~Mt&*!^k#w748#!+WS+qVf>8mdnsNEot-1)SB?00NMp1fq{0O~Uf;5lD@!
zv*C^eC#y-?dxm9{Vc_8G)ru3V_ik2#A_LSpbGqg{<O<nxhh$K&j_67GSq2h8nz{8*
z4Hg1#Db1T<>AaK(Hhc7X-MgmOy<D?_vo52L07&qFOS{<DDsHf?$(cfgQAs)aA3xQN
z@9dcCkue!*khPrjK@tvCatr^IVPJA%!gO3p85P`$d{e+Sr2F3pgRC?tOFVgkg3QWi
zYwtEqM>OZrSIf1c-QkRXc-AY<b`#<zVOg*=vTlf|{M}IYT3hk;XssJ?*=l{+Rqn4Z
zpGFfm3Cpu5rHJQmAK$5M;<6~$YXRd3ol&f}&Odwram^nIvn|OCb<UnDoq|y<BfN6T
z=UTzzh^ZIIGKeFaT3?5a)w}b>gw=>JvLiF3eJ35{tp#&3N2m(dI)b4H1QeM@aFGN#
zj37}+h_#<8=_b<^4KsW4#$x3=86005(JF4}2)G$Q%cjqNHNzpoZft{0ab`#Di4Jm#
zLUD_=848SqN?4v>NXWXq#6tFK2auI&XtI}f%zV8*O46eY3v!JnTkZDaE&>#oiQRK;
zboJGXT86a?!zhFyOCC7bMZYWu6L$IMdtJQ0RDQ;AflCFk3%<`+icm+5aMN~T0UP5@
z3C}8ix9-;<ivq;6!+i;L2^t1DM7Snt*&arneKi6WAYoK_ZMcaADz-J4aMWJ${90eB
zWJP;T(gbiC{Sxxz83Q@k4P7YQdn@@4jN6EL59W~nZ7FqR!l@$@P92$W>d1ssM<$#)
qGU3#b38#)sICW&gsbjnd6VYGzBi0kfw{sEz0000<MNUMnLSTY5I=O)W
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/img/icons/pos_v01_dark@72.png b/WebSites/errors/403/img/icons/pos_v01_dark@72.png
new file mode 100755
index 0000000000000000000000000000000000000000..ee490d6b030e8c4f28375099aeb767a0459459ed
GIT binary patch
literal 1187
zcmeAS@N?(olHy`uVBq!ia0vp^9w5xY1|&n@ZgvM!oCO|{#S9FLc_7T#5)iM#z`zpf
z>EaktG3V`U{hSa-fn(xLi#Y@YCWu-Hh%j<_M7am~2>;VyVfALt<W+FkqIfW20f$I^
z5RZz56cZQAT8+LIFAfeZja^TwckbMC+kEr=ciU7teyWOBmA^kb`)^rVS($zg_i{C}
zrsPd`mwG;C5{yx3;&v%$<j@m1$f~r%fknLI0Y1SSANO0D?5U5Ju-jnXBO{Y{Z~fnY
z!eRUWb98&pU;XA_-wlyz`_{Bw&9|4{-J{fa@6KL9H+MeO^#>hN9Q5zipV($wS+%9I
z)4))G>sy+fZRS6}jn&uB9lQ4Brt#VPVjDK^*mLQ7=;r7zo6jG+-TH>H{hm*6?Ebkj
z0&E)!io3Y<9sX?0E<ba#{lJV9Qw*d8>fYU4ea`%*>4{m9W&Crt9#F8eopDx7{Yy~6
z!)sTceD*rZx%b5N6Jje;1acpk9I|C=K9FGWVC^Q(hgnA)Ta<5^Zpxk@=J<KNIJ=W<
z^HrJl9Xq!1zG_YrUik0P-Q)Z2b_yRqe0b%_a|a$*e~j_Xu@PS%!7#JnhUe4<U(S{}
zz1fWS&d2SVut)ry?|kX^H+I+L?^9kP^2=ha$!x>0SkARml2#{&b(x+{F|pqC=U4{c
z(eFxCNeV7He)R^YwdbBsYFxu{Uni0&bMs=$xy(m`(yRZitTd0l)@;PN^Sj|DWsPH6
zSv+gq6swA6Z3}u7vVNgelTPE6jO?dBkDN@N`#x}rcjsc~)v7Cs<LBSWS6iA^%5BMX
zaKp6wVTIDRMLRyvbZHMe?X+4T`iakksh=w3!Vbo-moxuAZJTI_g0GBr)tc0}b?FyV
zH&$n?_<Z)(uU`kMb@+7NK9p8krSf$Z%Oy5d**uw3o7%bDbWdx3+c~)<*SGJ1$KH_k
z`)%JGqfRBH-+7m8z!0<i>CZc#r~j=A6zXNR)0o(Pw}NLL^TZ1=hxT9j=22z1+Fxjg
zLsxMDgFYMEd6^S8XRZ#M(_!PH6SqnA;w8H;YV&_i_t`j$ca?(mPsVnxFlWcv9Cs#P
ze*D0y<azZm{Z-tK=l&UK2ApLR?OS}*zA81%Tgo)oJE-WKik;&MsY#mCq#cVq+9Wsg
z&C7E55+QvdD63XWjALTpZP#oEhPB;pZ)eW6x&Kq<(G{LB@2hh}&-)l=H}8@xT$5*h
z%u0LG7hTq}Ezh6y9PL>!tLfB%zZ+vMk53Hc^j)~swB!8ZLa9!T_wun4yX&%#p7jh3
zUT|xf9;?iyG@(TsSsnTI-SXg^Q0*-y`c}vLu+PSNLC1oQud-4CYH_Vu{SD6N<MLLm
z5)9epsOu<mSxM7vT6%7zyOz_3NoUpHEZnR=Q{`*A{F9uTBb<egj^!JlI3_mn!aSaz
zzPuM_1uM_WJ$GW^zePgsVsB2YUS|8@KcDM|`_DLu%%0dX@)V_(58}3LDw`|>J==k$
O4uhwwpUXO@geCxk7zyqG
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/img/icons/pos_v01_dark@76.png b/WebSites/errors/403/img/icons/pos_v01_dark@76.png
new file mode 100755
index 0000000000000000000000000000000000000000..67a957e50ec8f2732c188095cfb5f7fab49d8623
GIT binary patch
literal 1263
zcmeAS@N?(olHy`uVBq!ia0vp^J|N7&1|*M957Y)yoCO|{#S9FL%^=KpH0st(1_qXe
zo-U3d6?5LsHp~!p6le?IXe^c~qN{vkrqad>UadDcZ>eak>@^ePnq;DsB`mmQ!^Md1
zNhVxnY!|(_Co7dTX(})COkAV<|D&4D?3sIizTbN&$<Cth&hFW_|E8CfmHB^P`gyXo
zX2E9rC671`dN>(O66jH3QRXC#$@izfSIV+V#kXg^&*65yWt|%@-hF*~b#~_K^Y^#x
z`DDBH|1aO0GWLd-ZnWgeFqq9sPBvcqC!+l3l6~HfTIJ>L=kE2lYWaNWxqjT|-oH1s
zr_U~y=6*l@@}1M+y$#KqW^R{E=k?lfbM^E~f3{}6f6M#f&R2Ervp1P0w)h>iV?JV4
zntZOONAE3bf874;ISU=1Zm6lKI2aJIr+l@bEAw^1t!pAye%Hy#E)muKIw$8K=QECM
z-X}dXyM<rnzYuYG%Qa6o_i=6PQLnu*nGgMbO^bLM;m*D#!)dv|E6WZhZx5c%rT+2d
z?Xx@9xh84u5M6ts+Ts(3Q}okH%j=&OMH}dHU6{#TF86NdzenGCUX_~oNhw!)Ggq#Z
z5vve)k+CeZ@SSHHoE!bK`jzE^l89HG%6{90YWu1^vYI0GFGz*mYFH4ZvM710Ow)?h
zH${(6QP{-R2sHFz^yc7b+hkX9nS@T=oZS5IdUuvp=eJIgkBe!FtUM`vNJ_$J)?WAg
zdwffRrNY*w6mo|#^+!4%pY`=gT`tqaMH{&*zeMCZ#T``)tqZr}4m)i;E#Z=(u4Z+y
zPjqxvpUafLHDA}Pyt`|fhu%Sx$6KRZXJ1S0e4^{G)7IV=^?u{35=K7fjXll1JHif5
z$TnHL^}_Xc;*M)REfL#j`6?&Yg8%)YqBXo0?{9yu)Y`w5D^0h3OOxorb$ewFyD0U@
z-m^UWu2pE^EuId=zN&S)MTx?G-`1H$afhG2aPGM4b#8_|d!sjKIiJ#=alLY9tjIM1
z$-XN^%Ny?72HuoQl%2eo!T))*P1M{cYbUCmpL?&^_uG~%hYKrz`(OU}a`v;b$=m0z
zZTh;|!0nUn-ephC&mWVWcUj40^&j02avaNjx$ZrQmz@;5m^;oTrF89TlQpcSn;kVP
zf*agI4e}3mJ>^>GStNhONF~4BY~}&QSgZ9<1K&?8w>>mPh1=2Q<V7Z4?Zfi#H!ccH
zGwfaGty#Ks<Hna&+h!g9rOBwX<+-43l=>6trmew~x_kayo0dP@b^k{8aP1?-XE-*C
z-DwtB<8yD5ukK;1uW7;Bf{*8|WcM%o-?rgr*w(E!n~IFyeb+ndb8rpQ#`uF5407IP
zocnO*L<V!#Y8(G)=ObCywLX76If2jfywDQvjELJ&=besd&As;YaZkfv^R(iPRw~}V
zdi5B2U7k-ovv$3wrBTX+CtE!ncCQghYCOq4Sv>mJiu<Y)tvB!nEqc54JG0ddl|LIV
z+R7fQe)3_O)~8bG^e+obta3~zAAJ?|T*~mDyPoHtWD&A5J4zYRHszB2{p%5PkG-;6
R0xZE8JYD@<);T3K0RW?MIimmo
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/img/icons/pos_v01_dark@96.png b/WebSites/errors/403/img/icons/pos_v01_dark@96.png
new file mode 100755
index 0000000000000000000000000000000000000000..edeae5826afe408a081ce111f7ec7b6d446ff50e
GIT binary patch
literal 1578
zcmcJP3p>*b0Ehn@V?wl|Sr{QU*Ar=TNwR2rkXs}|E;G4RBqek<J(OE5wAO|$#@uE#
zxf@|pNoTqoglsmX<LP3#>(qBR=Xu`u_kM%lH7`#$)h&oE005}skKlZMHSD)gg<mV8
zUBLW`(wQTHNdN$v`z`3Z@%d)}0QrE&Is2tD{$V=BX}GBicH**8q?~dam<~#`;~x14
zD>o8hp#45Y_z>!owTtY92)bEr#3~mRx>G8WoxOdWx0z5aAW`?dvcOf&lM<=qa_1f9
zNDv<slOeoi#BUoLUm->lm)<p4rnfHdfh2rZ8(xEfG28!Bl0K#{tWUWp4zIf*StAi{
z!VlL*l2eJqZ{t0c{GUtT2at0EWkaq_`_dLEyj1BemMZVC!`fPz^t(thFEt*0Z1pL5
zkw4aiFd#Y4yvD<)H#voL&)W^FBbQG&q@xFin118=w)+<nDhH8BdXS6#?GnutxTB&#
zN%3_~s2O0lIF>J?1{v3mw~xaGLaEx$01v?|ID)YuwJ-j1#*7C63BL3-dU!93w991&
zuE~leuDC%n@_X^9kGRsmtE`jHh*z5ww{iuFv^iKGSZ~iez_lfLim_}6M^0eseh6MZ
zvY?%98Ijt_L3@vTdZnH+7srm(Os%j7A=vBHdda1`4*F`W%P!Bz`U@hXRnU1E2f7@w
zVuQ|b`fwO~@6+0wjL52vH`jZd2iijq+GzZJkK%C^7t!bDo35dxr<zw|dqyp9Kne6f
zrb?c#NOdgw7zT$!k-cZ@IWGDNeDNW*yq{lh$5Qm8-0uYKAR8u1Svnc~Cl|9jIEf^<
zCk&zCS6^GyiA1=(;u2mEuk8jk7YM_%T&kg~rN%~t95yO6<_}hkWt6sQz+h3hCQ$m^
z!#Ac&(`JIx{fSEj(xx`pIDqX?!<{}FZ}ikVHny8k_o!{i4{`&B9?y+61lcY)ddaM_
z-#&OB;KUIoARhx&{+M&;IflAg@<TIO=#kGN_&H5f)>BjijMK7-KMc0gd7TBpJG6!(
zK5m5S)~sS;hDfy^;3QKQbYdM%{)Pi)=FXSXW(61<@EgK6Hq)c6l=ISZHo{!r9egAo
zFNr?Al=M&=5R2BR`xLULt%5VT&BKQd#hqLk<(W@Lp{)Ty|0`ofP4{P@2qLYK9}E+y
zU@~Q`D7=9aDJ3wwYB$gXJSdR-NFsS3YwI;n*VR0kni#f?`Hi9>3%S7qDM}{S+oKX3
z8gtPw&KiMx)S@?V_3jR`@Wrl|Au&rlWn7o6WPjo(Ew8q9Lj3Gp0;;GtZY!6*H_o)Y
zu>Usy^f?Mk&EK94srpL3udG1Cr*4=pXw$F17!8H~sbwlrtYNY&0J}nG6)j}ioOX%U
zl{5OX_pPO~WUbuShK=#g#c~f-G3Hi!?K$XD1as!uMgBg9s-s*P!jla<c%pl22T0B`
zq=VkRy+Uj<tk?9>6ieTWs~h(&27E{dP1uc2zH+tun=dgYO5R?H?V*SIVZ&Z3Fd#7{
zq-y10gNsfnKC!9wJE(QmCyfE?<<U~hV|LV2zCng@>1j7JQ|?ku>zSL?S?ld0vl_9k
zL*mh%>PzX86$?uituTNl^am!~mO9D`_WS6%Oi&rsSYIAbuanc@e>@P>+jo;|JM@=I
z##KI)(x0uus(Up%OF*I`Wx2{8P@MfcbsNH!QEOm$=k95RyJN&za8Hu*fta`wTc7Ck
z2&21l&GNO_lmKwvvH2G2*Vx*4=wd+HY*V2Lz+6Uza|lP>r-a?=)A_<DkNidg%RSnJ
z6mU4Sx&=!FQMyq!y=%d;VTgeBHl;q3rZdCY%#;_jZmFz(ey%+u=fY+gr;_h}kAG#Z
z)Vd-tCm6R9;cl-^epSK>k*C#uGUdHB+WZMbiwYMRN}&G<2Ry0+GC8p7H*eK2@$38n
M{9#XA{h=`Ozs>BljsO4v
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/img/pos.png b/WebSites/errors/403/img/pos.png
new file mode 100644
index 0000000000000000000000000000000000000000..d60a4b4d498140ef21fb19a8a4c1833592f6651c
GIT binary patch
literal 488107
zcmeFZcT`hf_a=@N5flXh=}1+oQl+a%?=`dlN|Ta+gkD7jL_~UTN)>_76CgB2dWp19
z0)*as=q1eM{d{NUU2A6ax7Pgko0ql13ODzhd&)k0KhLvw2-VV1ym6iGIuQ}k4P~Y0
zIz&Xo&O}64Hm_X;u4L(sB8iB|6zt^Ww3OxKShQT6Z0sDZiHMX!<3PlQy6x2ICOXQm
z0<S5N)P?pH#NIN#d?EjBc;saYl}{v3f5CaVtK4s2ps(T1TwK21W~@C_bKiYvTkE;J
z5e=!R-b8j|%~9Qcy~n})gsg4Pq2`PAIw7LPfz9kbDLtAuzRH2T_XJ}_WcbqLmoHyC
z$+}2s(KOSUvwCoFm&kgPpy}mvY4ln3a^~!jKcV4c`jh($m)`u6OMMWD$KNAdA*y{Z
z5JyGyWGBdbW$B6zNBXtWKr+s2rFx;|gH_K%g$Ap1tYcyu13krvtmq=RI<G!K(JmVW
zojA5-`H{W^g+AfE@Faxn^)2&XlusD0Y<)O6$yXs;dm}dwk{UUi>|&Un-6{(ysiBUG
zZ2IM5$K=#<HuCw5@6hYxkGt;9zn_<VyKLQE;)Ha`Q{Z`YW130X#*yLI(X9p=QoX%f
zS$a{d+(wXy<n1|zVWGzN!}^V+VZp<9rmrcRIet>eNaFZB`HT#7&6u5klGDzYhIDQ!
zl&*(vWZ-?((^QU`5|R2FQc2wKK0++3SW?kc0|$i*@geR`ShUWdxaGjJ*DAcfMsEqt
zRfqQ4(|6?>{t9KRh<ZQ~dx(9qDiHfT`1@gLyHVMP%i(pr<}!u?2t)Sy7JFy?!21tW
zn#xnqx^qsKUzcnB)L@#u-O<`ghGD%G98}=Y%1_GCp6p$E)9&f3w=Mf|!UATN5xPNM
zQ7Uy*zjC*KJ`WdQ(j%hDPG*jXqyEK}kN+hE^R%2EJe-tgx$6AnuEm8b3`rK;Z5O5y
z>A6e?s?wAfJfB=G3%phJO86a9{&!lETF$pGH@TiaV`1JV)$hLk^xi-KQ{VSueil^`
zlW*H?S0e895cjf>6AZr9vdi`AG_rlW9YB*t4(om=C%#|z`G&|Ny6~5g2{}Tql*zb)
zZ)bhD{akVEGWpL-n|D2L1U515H=kZDKgFhRCjQp&RI1WgWEo3mHDfu>Wum@IDq->d
zntFGV`OqiqQv(61JLK<ABI#|XIUBF+zmFRBeE4bYN+pB(e8+Ob96|Ahxf|G0@paCZ
z*cY+4J~koKM>R&x<aj&M{m1XQ!IR|t=E%Bz=`-;9c~>@>PK!7YcO~DX{m`&jC}}dJ
zw0O~4VzbKX{ya3qpqFiso9<KmmkutP?GFuMt^L3B+;!HCH%8Zvl%+u|ygK#F7i_<~
z2CJp=aa)v5rI@!(s~oT?mW+YNPl&Yq6$gs*htvl5FT6-UGeK@%Bnn)(diARRsR>Qm
zl}17gkyb-lIWE_qCS&{usO|cogsIoP#^RWpzL}o_#Y?W<EMfAPym9f#wQIzdPZ*Rg
z+F1y$mR*C}(k9-t2|WCAC-xnc1>d)eDUAjtl&cqxpHe<1(|Chxyy8r2O6)PYymS%$
zRKSz;==SA%_gvox-esfyz&HJ=imhJh7RBdZEF?;F(ScTM6wd>@o>8;TwQ*-(A9*`)
zPnIntlCn)ao3T1v>Pbx$s7>*XoZYtz_Q9iHv$V`(!xgfW7ukjB(}Jn9I2HvfD2n7g
zvceZhb}o7|u06@f^1Itu@sQIdwA!NnE^$~>Un#FzaQBanlIw-k4vof>XNTOFz+DSw
zXV#uZqbgF<AKIRRJ*|0Du+1D#s(MPNUz$^(En-grLeLYgM2b`r!e#y!Quk6GrfI2s
zV{znSU{4L!)TNo?i&C<pSPPZev{Pf7zhz62Kp}Q(pCW=18=Ce@h9cBT&4u$y^t6(c
z&V~Hgiu8&U*H5lN1M=RQ7*><W@%G!Zu4V6Q-<Up~ke5-Zf9C&eJ#SIR@c|+B@y9oU
z@5)lk!uy_8KVQn+(cS&FH}J%sLL@{Y!&n*eB|Uc{rykSSSJt=PPnXAmNzT*Huhd*A
z#9S&O7xqi043|q$()}IZ>;C(5KeXShf5}zS`<ir`*%Nbx;;f8pTwcSF&8vukd3(}|
z1$&T#n7w(g|5v%*(!m!iYM2L@{NLhVV9I%l37HOgoxO8QJ-tO3>1-ceq-Mm|g<P7v
zgkq$gQ^JIJUEUG9pX8~tU!Z>|!QeFJD2?pXi|)yX2cLpIK|b|=;=hy`Sa)HFrS;30
zMa0vTr^R3EzvjL8_#)~><<#w_o185bmM%$NU2|QhUG!ZMO<lpIAtWJuw3vsh9VH$L
zP2tZzy;rbS@Ck?0`w837hR`q26$?WJ>uukrJWl!~lmsp7ovlztJHMN{&~(_;8N9(v
z2zg+?Y?W*w(eGNYB;PM11S?k(${+DAkFk-SSHs`JGvGz$6}wS<cd4IJzYG(hZskoc
zB{Om~U@C}q`#9)eXHRRLUo!S`#Ad|F+9}SlveCYHP}<>pWwBfQF5Qa3iWxm=N~vhM
z<1&O$k~4fX`q6P{B)!zn*48P(9@z$OU(c_Lk{+rbuAd;lFOA<DevvF!)Fh&qnN@5F
zpSjxFsqrl)A*L;VbSYYBd3BA~ePVJ<=Iz6uPVcRruYE}27p6g|epRjOd>7Rf^@xq;
zlOx^X%h>L3JK8*oX|%h|gPkI1x0Dq|F+b!ZDCwB-m|3-CHGaHcyx8lvG^^CSx3Ev`
zj_ckXZ|F|#T=OQ~N@ZKY;7U0%0@;Q7fx@=7a5d$%EaVmkI@NCI;L80kH)u6f`-hy$
z9QYj59Bk~L@icO<h*^Ld`+N7Yg0hg|>tq$zXRkm>R<FIhVtpBMbNL#AZ2rp7Ravsq
zo44OPl6(Dhw^}IiC^vs!6WsBPJh*=50A>UG9P$F#V(S->siUd(DgCK^wnEl2wq-VN
zwmMc@1*Qnr=kkh0pK97gX11%{#wH%gSlUF0Q>lk(e1d=UzdLh>EzFKK>@%Z~`|dER
z6j2&Iocs7zYq$xchroo4zwt@&%!irjR{aQ{)XDgVJX30{Y_C<O;lGf|UzIy!*4ZW5
zd7@2pU3EBf2XbmvZ>WOfMj!bP9E{8eWG7{Z_9yo%FFjbo_8)V;*EE#;>X13~t1ncH
zb3~In*%eyWK3m(an7gPpr7j-%v`wjdIBqMHrnO*h*V;wMLD1)rfgnMEJ^f%2{>9|(
zeNztKXsX0Y?iD+Ci@oJlsCLP>X9H~W9}0d6z%pG#=W08{JIA9WBNLL5Vi~C!Q2|Ps
z0_}0B$@Vgpuk29+M#kK0iSx3MwF)z%3P%(}lxDOT&E3Wu$MQk%riq*1{rvKC`R9JW
zZZ7lvKAz}1;M6H$%l1!P&9|FnyMNhk+ah|(QbhtV??zTfOy*f&f(sQrmFXseNC&go
z+BAGV9=32+-{|(^`xPhZTz<y~k9d+meTQ<h<hwbeIc0q*VHc?(#-9YJ1)wI=rB<iW
z0@iQK@N@7vs=18#?S%BR-nG^aX5x5jJ_nQaI^UV=)7RTS((}9nt()c`zkBL0ESDD0
z50zkIi@eI+J4Rtt=~O8g?V$%4H@y};(PE@g!^_h=ZtcO{<=@M7BDo@}_7jj>j#Xuk
ztSp;2%hl&nWT4be^_3hhs+L7yNVCB-=4Vj^GRIL8AG4w9hE+!-IGxqXm1SAl{_N3p
zlW}uHsd?}fE3Q!Oj-$BN>ub3jHDT{mo8s%b>gJ9cWt!`4Wo=J<EdzE4m`nA<bpEBM
zIrA(t7DjA+kF!dV$^!$vshBbUS6yE*@o(baHGDpCYkkq#G^j`x!7HmGZS3MYX}DEd
zKhrlO%~hu9iqNpDgSnivJLI*b*-J9|9j!XuZb*}Al7X!{PL4D!oS+#cHhk)r-tGsr
zgqhKh6V`W+e~4}%T2y5ck_C>zP&?*v{~eXhI7(0xoZuerv-Wd$cx6p2+G(ste9NYl
z??+J{5)W-S$=Zw{NaEKi*5k+f>p-t@JN|183}=<dCe%#ZyAom=W=@&f{`L)Df)Zg-
z7u0TfH1m;*T5~zQMpk-^vDfc#<h?Bzor6C1Q8^npE}su-3Nt5MKU{gaaWDZ-C`-6h
z9A7W$UpEuJkb<c{s6TeX<MtYOe4I}F7l?7>wlcZ?zJ0Q%luNpEwykJB^UQ`Z#x~}=
zk=s^Mg9b$JE_J^>4hBgQeaXAfSVgu^PC2k3700q%o_{^??ERqa(>TvdzloeW)+81l
z6CF>MkOnGJJdQQl&A#=<+mq}@cw4#D*r2Jf=k&c==DVJdt3>%%-k{3@0|_@SUCNk}
zxr(~cxMjDD&(Zm?=~yzN8w!6IHXrCTi|f7c=DycQ84-Y3kT@$D!H9^cInG}fly%rQ
ziHI&<wbL_nHB?uVuylg(zp!$8Y0d8m0mumOBjqUpyoFf1zF_f$I6`3(p3<!Ux<dkZ
ze|}kjmE~WzxH?F)8meot$T_)Kvxx8u^FL&jxz57EBIRObBcbzL;lG*#e@U~xa&>i<
z5D@V2@Zk3l;&*bf6?h~rE-vs;P(V<S54eL5<^^?q;mHSuvHjD@fA8nHHO$h*&e_$@
z3CeQb?~9jCZm!a-tmhB<A3y($)7sPSe?AEc`>$yM6BIcAMBowsLxKNYGgmvC|3kC$
zPyT84uX+9RIH~i_B(&^2tsRY?+d-_MFkomhk3<9?O8x6O|I0`JbEN;))bQV$ia!+o
z_on~$(Z4l4AB%*hi=8#FOy`Rs^GHhIf4TNw_e%+!uhhS-+&|m$udBem$Xu5a_#b;L
zbKRxrw<{6R6C&m3PxU-6td0{W#x!FZw=VJC2YV+>gt35c-??x_Pwyk>$(=h?q=vV0
z3~xDp8@^EbhIN>f`|W+!`z-3WZ$1CMGvQMQv+?+u;ux*&F8AaVz5m_|m*j<JZ|IiU
zpV(OK%9d=fDWasvOjTM|wms6kDd9ymUCPo;cds;C(rYPMijhvz;*Ad_A&ae^boZbg
z9ox5{Y>U(WrhQLV^Ml9Y1iJlDj%-I*Q3!)K9PWJeQb9;`H9NiM{0&A({y$g#|F9a~
zt+}E&sskI17P2@a$-`gmrK7nXQ3<bbP8L?(Lusk92R?%ak}YKJmTM?7p=x@X$L1x+
z&X)beK8=+lVlSX?8z5rb@s&OW5;OT}BGHR^+jyaX4jlanWjO00JiBm7mNh!@V5azD
zlrQL{0sH_bPZ6_Wo@vQ$@F46s;sZM;;h^9NJC5qi3Dn^c^=tMxVexLLe#bO{jWsk>
zmcV_h-J|&o8@CN+e{@LTkWhFTS5|fQLFwgmM8oyx+u*G;_Z(juWwrW%(9cnZIlSxt
z7mqu1+S?zx7C;lKKY14rZd|W!+}&{dHo~?=p3)d@6|EIR?BsD9yhdxCkXy5-G*RP&
zk)By^8iW=WG==XHlS>Ph8HS=!rSO}K`aUnkKOWX)md1wjQWFj`PQpL0N>X-e`<@*T
zwoYLU+Hj4NqHDWOyoy`LtsBe@0qbHNgJ1peCjlleA9cvG;zPuChpx+t3aXxch>`{x
zb`@XL7#IxY{z?d+`}RxR^f@Rbc_hG<SK(06im;hWFrI2vuvub$RAzhrVEx9>8VPNV
zfre6sxW^%3i_2O<#}S{K@1K3>VxAZ<=Q$Z}<2_|l*i++GeAICLu{Mb7`}-rY_$-PA
z=i6XLdz-V~(z|oaQHM<_M-D;E^hr4ZzuMA6=kCvgE^sX`KabNoYjM$=X5h~(kn3KR
zm7vZ#VN(zdIPf}Ut0|pm;}6UCn{XEs&5?+<rJ#^o(UTY(aPKZb4LumcDlHG?mT(L|
z-ZwBE%T9#)mGw-eaSpfc)(MDtl_chNV;$esT=nC(@W)xu=sGZNOsG}4(+tt~S9qoP
z;j14{l#b3b77k7LJ7v(X_?b`mZ<I@5sAvQ>Cz?s9nvPRF3Q-u(ujy_uyS4C{I*-@S
znm1(@7+2sT2H$Ke(Ns<h5ZFGy#<#oBR38Ng#+7u~zA><07*Wtg>{uPfI8nCu$I5hS
zooG)-b+u2?rHnyQkg54(UD!-olVtI}_=cfJ(bhBRmHEC=`c|Kf>GvO}{CXrYV2462
zw0#E8#N*NVb#SWIqp`>PpD+>_>4o)5cS~>)1b!I-bXWN>AoJZ&v$zi=H4X+mnOLR(
z0<WrX^r2~$4Dm4AfK8OH8_xuJW4d!H#Xj%<+msByrVq-1YF}4$kE0%ceOdK-owmrW
z(5GkIVXdXc7;8%62z2N0g7BQUI1IKo`j}^7e!cRhuL0KdwO`;q|7VYz8?_S)wU*<R
zEu_1JDXI=m3>$S}l-$ApOsVvlbb%k-bLLeF>U_zZXU2q#R}A-4QA4BQZk32?ieaET
z%+Hh1n`Sf%tCg<}db-CQ7!L{&)ze28H^2-V3=>{;Xs^~9hj5x@Be4X`#N!Dc8ZJGu
zf2L#^<ZW<ly4BJv>hZ57YpJ%az?80wdlXmFuh>Ii93?<^ML~y@jJ5ndBMvi#sVS%-
ziA^I2ta<m!1nTjGcrD&L1OM4=h)!Uj9Lir*_qz69yZB#Iy1rYuS3Mn`1zG>sl7++2
zuZk?kVe4iNVwl0vc@+zwJ7ZEjmxL!cwS1_>NL<XL*ln_WbpGQCX|2cWTA1g;?mt#y
z_RV(O)YxanbK`s$YyX)N)w0nVteIXBu#od5qhCnxHEyk00PF=g_?6vpjiSIrsOL3Z
zH)|f-7KfL+K-bMy8f`1PsfK7gH>N!oHhWh7v65OXbWL@|Udt9Rsjn|R|CticK>6sx
zN3qX<g`6*$SdVm8<!3iEU@zl_Acqv5KnO4qzOIbLNw?QMX7sjmW5AOG(e^1k@N=`@
z0uIp7|Fz*0g77}F(P+-C{v#7F*@hJlNDr4O%7b;k{551<e1Xw3;|?w*z*W}VJiWKs
zWuti<W%yu-E8{m04Oh;>v+x@e=_LVY{%0Fe#9-OZ_UVVFSw3<<E^(dx<Wf+v-4Aj{
zvp1I^mA6a{8KJ0{ma2X0R(spNW0Kl^1ooEl%+76-vATlFUP;C2Z?k9KtqxApbp!{2
z@mly^(2kVt=!r+W`#a$eJn38Tc1+;f*LAr{lm#3&2p=DeLJ)t3?Za<Up?6WE;V`%C
zwZIvmFS%yeDcpU=l+n&-^0CLpveuSqL&5lCkm4xQ<DPMpgr3yUhP_zNf13Yi>HeQH
zn<;GNkN_^{0k3%$sx*|Je$%SHbAt26-X~SMxM7D&)q&}w;rqhXQYpplbxt5I_tY-2
zWFPvLU6e#VIK&}FY`r~V%5I3oc-4Zk4?l52nQNmoo%n0(sM!88f&;<znFO<N1kN}+
z8C^D}u-p{5c#Y)^(I0;`+TB)a1J`ueB_%4~enNEN@~uDqI=Rw!jB^S3bD!s*I@erQ
znoQ^SnwS4;pBI5UufA~(`)jAE{1+&y@>J8k{yNY=BH+#oEMu&HnLW|PJk>Xs*O#Jg
z&Hgg+TTfV?u-u!J8G!_MiN{p-{<Y(4ERo)Umc;H?{1U0Eo*KP+{?~Pw7I<<|j4<Ez
z;jasEnTjQlJ~l|<?_(xhWOtr%>iP6nJ9wf6tk{2s`A7R_`Oj+p$2R}Z2me1u=synW
z5B}pn?*0Eu6bgL*r6|3nOT5fyz3T5F^OjOU<HRM@+hB_;P%Ub@zvF@f(#Xc}263Uk
z1B0hm090cA_4Xfj^dG47p@E2G>>x#m?T<L?Jf`2$dvp0e!~7$@y!D^e{D0CmpFBIs
zvuZIUvFb`>3BoVLz+9{nQb)=;>dG=|(NXGUw%y#s<c!f^pS{tc^}5`NwQA8d2T{jp
zzhm-W%aGf|e><f*4*+Z(=e*^wMp+Tp5g*@St*R`K@2hbPg>m>Dk(GIz`NyP=v!V7^
zDb;`5*Qruga*Ct;`>ES~_l%<1OhhGR6!!`_ds7lOyQBCDW*@%p&r{`E5rxLf#=|3<
zI}O@0b2`^55owQKvraI_9sZd_-8w*D&+Y`*s0@>V5f|mp${*+9-(|!-h#8P=NER;C
z)ukJN^UtYJC#0eF+oGuo)S}&T{7$QVbLwP07oET3?4Jdb>0}zd$k+Owt#=>%tRn@~
zEXa}b>c_=0NUKJYsBOBhEF@PgStd-sCf{KG>0fBV$(22*@d_@|Rq>+O{mv!3E~vpT
z(fTi+O(!-l+UXVNGDv%?`6r(ibR|lf=bjy*3Jn=gLOi)AAn;W2Y>i#+zArXzb}rh|
z?Jy0EBq>XT@8Rj4!yoK0at0|^?pzMezxc&75`cNwE=CxEM$NomFjm(XSypHJ^No~2
zLex&|f_)|3g1ZQQUm2v`S1TIut~OzF_yWCH9s$UGK7Kovkus~O*D(Rnnys4ANqFj#
z?rpm>lC7(M-T;CfK#R~N8HPy|&DnAV)O|Hxl;XYzAAC=n^k^ktmvxz(4AG|DQqPb{
zGqo_7L)4$>R2TMMDRVp4@H*?<+U~8|SdH(ry({GO7sCq_(gElt?Y3n;xTtJwWJ$u#
z5Sgo%CJs^v*a{y{K2S5XqvzAc@FwNx_lM>970m0@>ye=9woRD*`NQJjA4KoW{3WIx
zXp%%WN_WeyyKsc5;!x12qXkg833-FeJf%^k`>CBjs5GTsVeYyM-fc(;R?h7)I)<B@
zi?X!pIgu|-d870fVt5jEPUCZ#ZGv}}=5CfxBU;th)~ZX<Wb_YK#2_;28}kF2CKXy2
zs<SL5?XYF}YGR>dc_H<DVF^W2yOctg{<ill=Zt<TM8C}NHtpDk|AScBjIpy{ctJ={
zZT}{}20B*$`g}q<Sh8JTovz)-CS}n!q=C(6e@#}}DcI;QOY^wt@-q(S{)`tJcyqk_
zD7aUxp7!v2p;?1A|H{CcY+UUi^K?yk%G|^SwDJm6S{{9R3LVhOH>vArm|y55e)?y^
zKB;%jsx4LW%yR0YZAUztshHn|i$+4W@e4;2TxnQS4!^5)tOE7Y#y1&d7#=P+z)-I{
zMGrSuoH%?Ch1;&hOfHkZUmUtkO`qK)%DD4q_Z7%;F=T)3W*>L-t%|r7J(4>DI!Y6s
zN4LejcM>aBU63brP`U5ZCs-y4@6|*ye^_i6;gsBKcPnJ}q=RZUFwblglAp>CmN-0|
zx$W|s-2(&%bMb&u5-<*!lp*7h3O7{h<JZ%;mY)lMnKMfg5s!0BR5tu6l9=hVPgl_P
z2kX+2R=^0t6105rG%Ulo&i|dSh}}oi0DV|>K7=Rf5bHZqW0|)>iL`ewT^&JbBG$$p
z&<sdvLaTCfb{5B;LLL2b1|BNoYO8x5DNo4dGMg~d(frvc&y)hSc%1v^_`w{jeJzex
zJ`&huouzQDVXAa(VG&X+#h-l5&Ab-gd1{<Sr1I#teA;&2H_1^C<LtwS{t#Rb$yi;e
zDtzJRwbV;&y=jtVb&#kDG5O)^m2ESqqEr6SOTXy8en(uqTMD8rZ>AwZfK$UJ4llb+
z-<YECN0S&v*+H}}pQ|XWPLBPxp;EgR9!sZPo!g<x+yqLMb8o4(^-`zM`KdUUqI-Li
zbc$cKgLLuU<`i3*1KMn)Zm4!|6%XDRt83*{PbfB9!Cn-v%%}!;+6a~`q-~F)m^(T-
z4~wwuLvRD534cUGEq)2KJ+|o)9fa9;_i7@YUA9S3@+(&XA+4G4bDl|?GZkk$MosNs
zUi}$!J<bBKZu(nhO`e$NzHoG1U)CARq0Kfr&my=Yqze*Vsm~J|XFsoB`Ai(o&2}E1
zPl?Gpmfh&B7uLti9QMspz6{P5s*kQ?xong4%f!{ngl#`N=3)}6d(y!!88LDnskrZx
zkkDG~9))ioPd8ZAdvzzBg>;?4@);!krM`<5kzl9h$0n8gZ93#QN&I&fwexlAKh^I4
zq}*P5uPit@H+64@>OrD8!K2x_ucubfMlDi1!;fzxc}NtE=(@+8d+9F+sQ*3?{#y>h
zmoc$o8D0a>3sQS1W=jTX$P{-RA4fux{&#iy0m?ee`}v;@@tw@7-Kq}wBcJiBsA&-q
zAr7lH7HgF|LRi{_(sl#&D*LwwlV6(z-7v+Xw8t|7FsoMh`0XG8qrwlhlAd39!H3AP
zt<4xw4eN6KZQ^1nHYeZBq*|$$YQv9@{EbEHm7s^XN*%<nYR=H(I5NMDnGXx(^r;$u
z3DO#Y0L!?WX}|5Vx=FKUROIA$AWz1YCli}a<<o5)o}-S>)yaHyFR9!j3JCu3>bdZT
zSVm%=rM{dPN2BrsgqFsbia5#&9WVcxLEIjpIbn;?)G$q3LFi!OP(M0GY^|ef1`AYX
zNSB8}Qx^}dMpM1qsn&kw_s=!{ko&=eube~2m?$*tWIK)^<Z5=j2RL7^q=MuXlH#gP
z&FMHTTR!iH-|%?-y3W`I$0zoIGblsE<Y5HC*L0xZZBug|`Cm53@EX9&f-*zDlAwzx
ze3fl_OkN>Q{2nN1>(VGtme35s?}?fE1etoj02@_VCHdMQ7zura*Cv=sj`U;7sXAkY
zi*<C`Yq=9wfG`-wY37EV_9MQTJal2C;q1$}nYi51PBaI8WG_wxX4CEnuT)1GnUz@O
z^B%yG#s!UvhoHl;tCtp~Kw_xjS~{%w#F@+6T8ExWaD$g>St;P{eEe~RHQ@3WSz{Bn
zUjQW1Rmct(D3+d3tl9H7<wPg01qT-m%A?!XU<=)40Bl^^9SAG4YW`k={vG;fHTQ`W
zaQ0f1eA?c~=m2rluD>XcLB@q$K|6~y%jBy0NOsiNYdOgWIxG#oGF!x6=t5y|tz(Wr
zWI9Q~Lg(_wfnYa#m7qS3)k8!8zc~l+O4>2z2q*?;@Q$pIPFMfV{sxa8%yx>~&dIU&
zlGa5QijyPXIF8rr+7RlW*bop;{2vwP6c`*MY%$qR{b9?h3GN`(Zf>gC6z0746-$}Y
zb{kDkTn?O_;5ckSzd+zhN4}OoLO96Byt69S-5YSWJJNTipP|>*e1`a3*5(pA!koh6
zUu4PJh(NFLB>y=?PxAoB^6CU59D0v@V#3JSwVr43d;eXv+oJC|wNsL)^2w9-zwp@O
z2(JpIH}sJbn9S44?*?Tgojm-I`>heoVxhke1tIGj?vgWe0mUTrvLb0U_J}>NxbA|F
zi}9`A?nUX<l3RJ^v)Bjy*1<{Upac8fau-xG%)a>H!XV)>3{FNTD!AA&Od(I&$t9N_
zBT%2hd&%6ZNk(##Aer;}bkt?8dz?+>F*YQcU}w1COFM9EhAKn0TE6=UzqlvUD)JY6
zlcxeOemZN_G!wmg+O6-4-+#ZBJ&A33)hi3<vD?@fRaQwV2Ztn46*~ECR*x?mve^kD
z&jZ!ga=gy{0GY$}1@l#d4%zObL8u(VsbhWsE6QlsJJhRKoo*mTRqf~Q=2VklN8wHX
zjWDM!m2pPV&FUc1QDAz)%Jbw6>G#nMTX08gb*Gb#`sIL=(egb8>}}=<DzICj?JSe5
z|1)S6(rF-LC6!?WLV^6OEV{oatCX8~S@6nVj%z;$uyHrGYi?}jHKixSIbhoBE~Tr=
zWiK)pY3JAO)Z?kk!LMn(7GjE5_nIW5dysswvc*QdqsDM2w`%ZhsZn<2T{2T7tJu-V
z%j4&{pJ;P(j37R`DFxZ4`P19mA0B1455Eh!i4Aq7pI6+dR_};^3`(clMkvqwuVB56
zh+p*`b>}h1r7-(;ahl>&V{}`R*pC))1Qr08-rh|ar0PJLdW7%PoO06c97%4s9A_vn
zz9arKDY*3^=*hRs(BQ6Wyeu{Jt=fpo`xS!b&Jt~5xWG3yu(vd4NY}?c&pXnjd!fYZ
z@%|njmF=C_<D0Rey0(e43-@{lv!%O}N(7`wJE58<i<4j73#Pon;uH5hynE(u*tm2#
zP8BY!`EL$hHmY%{lrG=5iFq=3c?aNkR{a>r_LdlKM9B4c%&UB$$gCN<UwhX0lpY!<
zo&l28G`D<+am=f2E}T5=_HD`Yc1t)6;HO%PK%CS#m!9mkW(ZE!OJ*zmI1!vn5cgM}
zc{THh=`TAtaE)OCDY<C5<dOh)VSS~kV+k<PCbzSd<Lk5CY%#b1IVR8Lpeo0-!U8|Z
z%6c89ha{usXNJ6|=Dy%~xG^NHKTnfu&De~S+<k?&U<mTCzyK#`JH~&|dO}7)LD40O
z=F3)0xLIa%s^I0ic`GGyko*hD$~icW>xhj$zA7UioBZoLHCRM)dV~;txLTg=w?C1o
zJOyRMj>c7VON_rjV=FIZo#dIePj9bJ1`0Y%T$IH1TDE3>YIOcftke-`ygsHkD&33c
zAF1>xmJ$*^;`7N$(*eD&7g>B{hxt;!<3rH*8ttl<UUD4nYYuDQ%wvk@>8dW(B=<96
zden}tq!*Q!Y_?+z7-Khgi`yhN*NBXs=fz#v$JtRJy{z|6WLIgcG6E!xG!oBzj(#w?
z804x6_Os_jWIVp-9lrq<BWU(W@Wd!r@!tW<7w}{Xe23Nh?w-c#`Eg3a_D#w&s}&da
zbaH%YlMeb_%PGY4zj|K#%Z7cs@~o)Qnsn}A?A|8~6SAYIj(GU8W#U)6^_uU>Y+gQE
z0jR;v8~eNECYK$wz;4*xBaEQc6Q`upV^$xg)v+sKeNwn3vM*SzmFw7zyzbbQVtalM
z_Zp4(VlxNy-E@>isalGVruVq}zf=g{GrU^L6LUwzOaD>Fw3Gf-oK@3&k>JeGVc$^d
zjaq2GO}RS$yPjX_IOn6Yadbo5DcC9UWzhAGS=w@4s*sSs9W?{MFIK#?IVtyBj}yn!
zj0l<PZh1bBu<A^fzq(tm2wnNz;uv~@kUAVSnNP+3g1NgL&x@sdKTj6@#<ed+C?uml
zEtS3`mf3jr=Ban?TI&qwC?q<=car~sg~5zQhNLDYF|OI%e?Loo9pNydR-Yy~o}QE<
z?O=eS*v~5F8hu~GY2lMn4wDt#C+-?)%zuE|TaC-N3EF5HcZ%Ct>cb8;=7%;3{h5ed
zd(L)?J1|8indK~}RD?S&fz-huAwl7@xHU5>Q+#801!)#9$njCRv&W-zQJ{XSTfbOA
zgjRN2zjyF^LQ1(=K%z|N(7sd6Zy|^|Gd{Fp**jvOKwDoX;Pi?(()sB~Ed*uiVJk3F
z?|}3b+!23}Dw{z@C)4Ncy5U>LaaVee-pI~ieXo9IUO0-^sI;T7%zrGk8*2uCHTF=w
z)bs9N45|WvTsOXY__QLnn>}JQN5snk`16aMhd5<012&h8T`$KHqmX@5%hZC)L4ktP
zGo^ipfr^@kd)?59ej@=hgbuu>I)oQoX<YA%=KyH)$5mNRt#fDyjXGH>S;#j0adCSS
zFE=~yKJ+1-#P{TY1ZJ@50APghoEqh-yquGlJ=is&MJg}&hM!Kg=~Bh}X`{cLY`#X?
zs;7$|skvD$`Al%^llz(>)`w}Wo{uK4*HveMMMiyocM9&*MX0lGR|#04O`KwVYFr~x
zOkTzlXZCN4PaB+H&n{}yp3MliCqBxOI<+7_beO}<R~mCBB3yD*l+Y%U?QNR%u_s<I
zReYF0B%1StrRE0gY5DH92!Pk4Mm~%4S@)JvMIWc8wlviFO87^E*HYp=rT$XA@Z^4=
zmdX8?#v82e4#%Q<rUvTpma=Tk42>fkwmW@obgACI9U+f_85TEeyHro5*Pp|h($phn
zDhEt$5a%OQKRkGl9S-kE6NcofPw!Rb*X;ysx%EO~6O#4->=TDOGv%&>HYmsQnse}A
z3RU}U_4lc1#3D%@^b?A?)YWx)nf}aPpRmLN3`0xs!dkM`AjB2td8XS7@w3zioVk^A
zL%Pe-6}P#gb@KL$F|IrD6CSQn2)<;MW2QRmAJNtm@Uz)nfH}42@?mGIW%i9D07!s+
zzc26BlR%vy99hh%9>otSj^FR9{sD+L3A{<@_&tzF!Xxv~nlTCRV1nJA)Y3V0_FLdT
zoGG5O``Fs_m!o%?@>*Qu9N8FAQL;X_@_MSc_0QO)3)1-w(mcAHv;-?z@dg!nyYV%D
zpWFhmQE(c8i_y3;l74-S3((az-B0t1-Bf3}%=}b?rF%8)4T{(mBN$^Onf!HnI%2iC
z6ZioA(JIQFFU2@ZO!mN3<qjV&fC6G{%6C&lJK5faw6WR9yH1@P_Ax{d{bi)jxg+^K
zmbkfo-smy-@~Ub*0Bqg>=ycPZw}*GXwpwnF^vLkU)Nbu$iQfKJ;2;JWpQk~NQ*~Q4
z`gtVJLd=tPkDoQjKq;>5s7>}jOxi1vI46Xf8C%fyLYzQw!+oRf?^s4aC+0XqHFJ6#
zkB{qrj~Cz>8Xx50baf*4R{IQuB&5`^Eaz73Q{j7QvYJpQ-7<$$8Al=8hbu{4gWR!|
zr?}ITFa~j#0Vl`6S}(P?s7%Q5>lTKQfXy#;7%K!}>kX1Y)?ZCD8Nk&;PO*$AcOTRV
zoOHgE4Pah^#nA{bC`&-p_VP-3V2(lMY{uMTuVtD04CkTG+SL({$u~GQI+ViPul<#w
zsp?+#qm8h$?TQbvJVvG+vG?bPM4ftpiu5`TP!EF+;2+KVHSml{TLowFvw-#|mOHna
zxRJ*pwkzFr<xgPS`Qv3k#ikc_dG;G~<~-B9>(B{^s7#cBpJ*v(ce$9U)eS3!l;zc1
zygILlpkuhaCpgBL>7Q?7NGY99r?FX(KKEbcr*q5j{kGt46ZN-s4Zc#d;^%JIZsdTK
z_INzv+ye^kW+5Td+A-mFeB>$mRWS<W$O3P`jq?;uouoI+1iSam{;ctb1d7!R?(I}d
z=F}@IEF&h2zk??X+!;q!#CB>w&RH!s)+35up!m1<Yi{fvEfJ%_I6dCQ&9rK^+2S;!
z1B+{?656_BA7w4NPb5FoOyEz$WpSwq`pj~fcj(GZ#LI<{A0MsPPSr&6WRNq9vld4j
z>Y33V)^8*&$8jg>4~A|G(XdZWmy^WI0?OuL<%ADR5#@(KYR|~*x1c6CAGkra8xD?`
zmJ!SMvC<?f-Xh;e`MP(1(DA|XD|phD8-H5nTecSvT6=F+KDG%0un9d+Hc&yW?k|l!
zHhW-}9VtB|`q0ayQ0pnJ;FpMVA@bAN)<T8GesMtk2CTRp5L>O=8fBs*@4f31v%N;{
z?f3q44C(R8AtrpZI27}FsNzFtNDIB_k>!%l0-t+N;^iCHGL^N*=_H0bU7NFCm0_BP
z9QeF3u#|cARpwisTuT8?VoQDN_A6e1WMow8T~ugTuCZg>(4Ra!_$Z26{Tj}1=4|#W
zH0_<t^aRMluPara!EiYhG$Oh-fkGoYs`k9}FNScShW3AR+7+x>r3wGBT+TL;h{P04
zo=rF$bc}ZH4h~Pp41o6*$IR#k3jhoCeU5O%PSHF^Rt{2qkVPkP$>ENNiz8AdFD5@3
zz&nX-twjgcOdB9uiu4e%i}p5r8v)`^;ZW~TEAivi$-qoUMyNqVdJJ2NDa>f*e#R%q
zD$Z0@v0Bze9%n4Bjg^yG#C1op{$P&Ioa3C0kS6e!Uvk@ZX@4od>NYV}oec^5B^2aV
zupBn(9;FK3ut$EwI6(R{L(LiK4RgCvc{u1QN{Us~i{sW$iQ56%v09=rWOjQeX%vLm
zuM;blLvvj{4id1Q$V$O~_Sfv_WNR5FEXQ?(!ClGq$2MG!3zE4^v>BFZNB>0X1N(tY
z+fbHyfw6UxxWL-NZ$wpg;39Q3G8yIyDgtjL-P_VZe(QeO12EovnwZ_*TgFe&j%%0=
zlBIzo71U`7oU;zcezdoa6%ebe?vQy5Fq*Q~u@y86wLCh8QS^wiy1d^l`rfJR*^oRM
zeI5>_Bu^NbHATv=l*d!km@ldZ%UIN>tcW>nh4-$QX>$3Si@c!g0D<nTIN%7E1l^~t
zP~&A+m6eokA>U$Xgg=rZ`wT$KgrnA%NkRcpe#YoT3@kz}4mgJoYLY=Q1N`mG_PlF<
za`KHyESqSwQnQve2!Co5Eob*&PBpG%Ax=in^IKQ?nPQn14dy%lxys=oyZ32T(wW6b
z_Quo|*Ogh@;PA+&e(RMyf^I1@1c3(rgk-!Gey-g*#w|nRz-+YQ6@`q}ojO2WOBh?2
zjpe-YGsB2pzO7%zb@wQypsU=v-4Pd|8f~9>G8EJvKt9iJ$SdiwQEIvJyu_{arfJ!<
zlcd>Md%Q^4hQw%?#2_V71ydd_B3_8QB#kvtt=gYP3}Rk08aLZGK*Ht!DE@220qB6;
z2z<}*t1Af(Q<i@L4J1Nqfk0cny{ULOSwPbM%u42%*K7VO)45cgYnN^ncxHLSDL~kO
zS^#`cQ^py2I?L=QtzEOrxTwnSPgo<@L3)ckNEFaivl8wlOo4D6;YF07!xr{eI+0`5
zJy8m74xBzqUgddZ1EK}p;9jaOV?ao@SOMfJtUgf5kB@*Co;p~+e1>?{XQ=7%yAwuA
zvs1Z&3;6A^#?SxFNP5Ip0FWJ4_6GTtB^}JBndKQIe24cX^(2=ZO>vWN!T=2!V#4oW
zh~qrGR8#%OLe-x8fxkl()3u%O0}V-lTBNKH^J^D=_md4~XQ{tkHDZqfTzAk$Dz}>D
zUH=Vwc(fL~v`2u`pK*oUWQ-b8@Vl%2s^#jnSFGAd{ONk#i@uZTtAd2qj5%z+kZ)Fe
zk+G%!XCC=e+|eefxsNfwf*+ys<Y3A~XL&5M?B(ug#rtg^M6l8BDL{n%A>O*nnei@N
zzCDJq&kna$y1&Oc-XC{4*jAwF5b5SG-3JnL@f!i@cEywwg2UctfwQ3o*cXJ?ezZdD
zpWW7eEMFFy$E*}rf@{Wi$AUt!Og^pkqF<2v7&F;}9aaATqOYNz3D@@E_Ct_Zbg_=M
zeG)piAwWX0<XrJCbLo~qg}b1ryAMuDgP+s?Ay%Y50+OsT{&#ZJUqYMWi!yD~b8}r+
ze)ps|kCb(eXD)nN{`ez-X^A7E{_#LCkIuse*Hc_&U(S#vLRJK}*`<78oNhk|snE$L
z4W*La7u{SCg>IuowP_13!=d6*mg^gRaBCqi??o&ZPKmCV0{uzdGV%^n!``;4ym_EC
z>d^9C3iIj)wnH-QdHu53@bxL~Ih9U;=$H1V#y!Yd9I2^>&6n((t0%M4i#px#C4CwL
zx1Z*N?iL{qIh<)u?jcni&hs=6OfsvKM~k;*=7DcFWi=cq903sPT*e|}JdG-jApH|#
znN*`>2~63c?B#m_Dwg!(e<dt?f86^pJw;M!D1<3N-2|yjkgB!@wBItfR*gf?F%QuJ
zKjavTkbjzhESkWV{QJ`lwub=ja5;@jPzIHE;B#(Uo+xMt^SEpPbVr@VK2wl-E@lhY
z`3~t3|Fk&bTC%5FH-oHNhIPzQzL#hbdaOSnl2_0~8|AY3`-M-EkdNq4Y@xefP0(wL
zc1y%N4CLdbPN%T=wiy9(a!16zNbx~N_6|N@x9&S*L4(Pm%R-p|WH?|l5;7Fvs=BB}
zV!C$rYV3J+g9BH&y6aOr!@OKk?LTq-e<i@7eG&4=r14h<lL{s~t78kt69O6PiR`k;
zabLV;tt^;*F!M8j?+b}wD8;UuK@f#?%kfOT!M4741G5w(I)s`O+DOS|SvHbk8g9q-
zAmJorZ{dNXUUB?lQdQ~w<U9V~K_2DSPSyZa{%QFB(|v`b9j=J)duFJR{-m{cU=mDm
z=sIZPu<>TEEdO1xX{vUMm!iV98yZRCL(<#;S&B0r<W}~=6O$wf+En1c=6Th>Mc4Yv
zq}oLLk}U>hb$+}2I&mbJq0FfHOzc2PD+bf~d~VS_ReX_R5o(?bm0w=$FpTZj-=(S0
zr1w}G;W77<l|N56OPG#7<5WwccHw3GWB6FQ^EioCB5h-uEYSo+4jrjyTlR3l?iO))
zz*7Y$<HT0WrJ*$w@T+6?FT-giClKS1p87Pa9@<lYDrvVa1a4lW3^;1$q;#rZPqw-w
z@^zx5=dgWL7hAH?cp=H2B0WK*hNbeJ&Tc9vGr0Pj`wfq!0s**5r$?Q`J`=7I^?NM`
znKU?gWL)bQr2fs`96(pk(ZAf9i*BM__D1@4GQHs=ATc{FP=#g~{mP0k&3UFly6d}{
z->&b=5_LMwWYPZgOKXfY-IZ7-@f=&zXtA-!>e~)>zE2rZ6k=nBM}M@CehxsbV?SiD
z!4AjSG+PMgct$<ztAqJe&rESyZ`7aajHF%|EwYrPpYA4?O}Io%t_<X-=Du@=&jK1n
z7^ko$+nwKd^^i|TO6mS3C^D~oxrTD*yzVrv2-gO_pGr|TjwjgJH>$p-kzFh0aJJIc
z_{{yvz#l1CQ2s8?4mKZ3xcA2YGf+pQ1e9USZ5^*iChPOG3pDWE8t*xHo4n9Yl^|LX
zv2s}Q0HRoUX;;cn{iVH2h4oC>Z2wlwDxNYR`330Fg5Uz?ruQOK%It~T)JrTV%jL=v
zl<@dzr$!7rX0WaFez$-fi%+*LDX&9UQj-J{8lEa+7qk_=FU#vqU5c!*_bwgl&v|z$
z-H)pT7^V;E6i&ly#9fmH3s;$2+Z**y8~Zad{QyMgZ07fH-Z5tOs5|Qm+3gkWLN=jr
z!2v$I46kn?(jn!J?XbC10j^<1No2K(aH;4SI%n!xZ^G5UP~ALLfRR25{T=4FP6wT@
z4bow8g7!W?#;u5EzX*<rSdMRc=Z$0Yw%H!Nk)q+Ay{!^M5Re_^S?nM32x#MU-d`QJ
z?HOl$aJsR^nQU6u?whwW$EWz2A&wwWzYe+XCGFMXXw={pcBdypQ^IV#FQIWz_VI5o
z*OWydHL0{AS#vpj>x6#eh@<1(&5tEp?ZoRhC3KMNLzkgx`0v96h@{8JTDr)K4L-|;
z<6cf@AbY3HB>BkoBB-_YcnKsLSTJ<w&tCY>xfj+26rUfdSlUDJv;;Fl(6T`>cX-9e
zV*3C7zW}f}dp1{lznsOxOkLYkd(ieWxBPheUJZ{x3~@RG!yuYasFpN)!cCQ97XDpS
z``c@g+xhLN^C|%q7-8|cUy+gRN?fiCP@$y<Tbz7PMw{)}KJ8-G?4ncc_y9#!0blM)
zl172Y^M_j1e>!#|*5)haL>(Xo@8O1ZJy4E9<wm8C{^>ujY%6~~@yhvN#9`ECN>jRT
zypV7*U%n>m{JW4a#)0)%M-(UxLB`ne)Th=4$vyj$SkYnM*3ZmHtUl6d@TWjvK>-Mq
zq(4~mQpAA7RC+;wZDr^iC$rN5|1dW6+gjwI*Ak{>s^c}j+SIF+ok{HO2B46|s?6KY
zee~bk=-wL>sNGE;XBw$=C?YXRn|al^KkA*NU*+Liqrn~f;DNPjDvv6t2obT2zyWbH
zju=|k3%|eL(!Z9F!AO9gzPsXtO2-%C86+4+JT?=>$;EQe@JE$;MOrPN2l-Mi#UMwE
zWy1i)suY)x=Z+O38Eemk@)Ncwxo)_fR5ANUn<2;9#bH+cCMGAkKjCq7e^N0YOJ6+C
zUr>k!L=`>h?Z@{_OReO|Wh9j1&R&5QbA&75Kt-N?;(1wD%Hw`KEYEi{S4ztB!%iKZ
zdP#cG`aHju?S@xXXI<s2F4+ywR4$KIaVxKMXmv1FAuTU*#B?R;(ygxy&8~rBa@%||
zB7~ID9QAuzG&Re*AZN3Q#b@nNd=B4UyugYi<-+{-*2o2+eR{oA(G!^@TbwkQ7(gUb
z%JQysEE~o$FYWebDb5j>zuW;LcFM0Q-k48PbUWJWF6e_3aCK(qIA>IKpV)k}B2(nJ
z&wdA>G98Wfd4J_8s+0nNnca=J?+Zd1e(}ol3&H`;&cE1^`|pL7^_|gjHQeBs6=PAS
z@paXY-oeg)&NxS^1lFZsuKGn&RVniV;f*RkDz>1jI;9#m7dy2PU>}0>P*psHHFKAb
zuW9toCPT{$&Wj5~w-R->5vfL3jxCTqoKr?aGBj(lHGN1(Sngg9j{$KV;d2+b<i1hj
z^&C|t&GND`yLaC0N0|^MK)+b5{&v*27KS^V<?-4bCto!xf|!WLF{MckQz3g>ZZKp-
zMzVDCe|Ivk8Qp#j+be`#U@&xb+tjq##aAYPxixux`iJVA+XYi@?Th@Hd`3Bx2Coym
z8l^+?41{5NeAmBVazK7BKm}B~eBI{y9}p?an<poi`&ym83;E;%*~JmQ2wm@l<k_{}
z>N+w&e^)n%=QmS3uQ3taj1!v$BFt)s$vC0%$%K>*>8$;Bwb56)@2{pS(P?6x2Oegs
zZrh>{5j}?^B@1&)#6BP3Uj{M@Uiggr$M_0uS0=JMU0N96i*|zG0BsrlXtmwn9Xif0
zj>#FQmbadTMRZR3OLG9lN$o#ZyuN`<y`x^ajKs;?U~$_yDhHL-^#d3{s4T(WbZ|*}
z`<D^|UZ8}4({6nPiFV}j-8SvgYO6UiKr&*e@{ECePL^7t1elsoX_{=NhfXieU#pSc
zqA2GEp%=&u&UH=m`orikOuhOqo`84FB!lj!`U#!3#pLnP%^%w&(KjL`ovJikR~B@Q
zuBYG~SCU|X=788#I8w3|tDa+`OYWChtghz6b?85;)}A1V)Z;U687j0z*#McG>vLh?
zXI>-UMWQ1kpMIoyFq;zcN4N}BSG~OFY%k<p>KXF-W2xT)6eua}xnsL>)Zk$Ki_3fz
z|AZ(0!2|U!_h0XDzM4G+hCPlMz6doD?18<Vw>B6^rhWRd<tqP;6I3Y^Cy&D|*raFJ
zoN=2V)*i>{9=@~{Ylld;B3I-t&0_O^$Tm1R)A75a?7-Hmd_H^YF+llfTTXh>w_TWn
zPw2~_I=Oz=Isie9l=%^pj0r#3e)wn8dI*#<Ds!hGp)nT^w=V-GFerN_)eG@e43OzT
zxUCFpw46QehL;t=%&dFMwaFP}9MM0D91Jow(q%gL3sG$uT*yzpgsl(J&Fe`O1Jy3`
zk?<j8JoflTEPzsSIP`v@ms2&Rhr#Qf2g*Q^s>?65ykv<wp3~)>GPO@<#Qe!ruv^c*
zX#4Um{oL5kQZOG1+D{D>j%47Z{tO;~Zz>v`kNxd=LG{ZZ(%{|NxqzWzAqa9~l<&O$
zGCo`&8mQ<%pa;I0YWst$hRue)8ynqZlHkRknJ&|4qSY8}5Cpzd+4@jfu+fQQ#&LG*
z%saK8hqev-uHT{ddfWm<0u6fW0WKxzIlZnyZ0bGJ-!YyUG9KxA1zHAWHa)8;(DB@E
zoyRThm~IoKDxhZh!kh#DX7-mUUf!O?-LjlZc5{J#y*TgKe;Fu=d{q{aZQE|9(||B_
zmlMMdEsgS=7rT}L4#da2@)>Q)*kH=2jmSEX5}h61nn9pX`^z1;@{KB^QQ=iGuczOy
zjv&q5*GAZ?U1m#cYZOkL`x<rTPh|m(v$}5MiI0Y3k$pQZ1S(cY@;js3p|_7pXS7fh
z4rqGndNe$DWU3igPtQwz4-Zm8|5Zu1UN<ziS}qvsAJ4%<K;RcYP6B1@DswJ5KpO1e
zTpk1XsBVeYJ*=>H!NRc&5T6+F3uSSlUjAk|E;gTW5bQhzD-V)sEn6L}Q|xJvl8(O@
z8uaJIc@x>Feni1*QmN3Fhqj1`S2ZY9*&BQXL9C>m9zQdxv9Gl1NYow$zfRim+oO`?
zx7~Ae*I%2q=2@-dWLrqQ3`Z`095BHm_e6v0WPE2oNXzX3g0iEaA!QnT@uMzy4*Sha
z-EMGa`a?{5@*9kP6H;mbm;R$b84R*PpUFu~^tW=#f>Sv2T7ev_^b8V6iL2&06vw(Q
z^;NImS(%o<t_)zi4uOX5gs6;9aahTUxV(_hn?=U%7hIuy0uew3r%x?Xoeov6wCvEW
zg1b;$d(S>s83sNqw532@UPmyZo}({)wjMzRG%R{G{1N}1yOjrx)E&yn$2S=w^&N(k
z2e+-G4|9R+8@#Tt^gM^RhN|to;&L+l2yh_+duB23j!uAMwCZPFZa-MmHF(v}{|Q=>
zL++@psv%7fOjn6ATKArPaQGuNYejv+zBb$h(LN-r7Dt@!`;@<ao!X~pEh;vo#_f^v
zsGKOm#LjoXH{ORS03+bF5}vbgbgm1Md2O(v-Wq^<mwBSkDV93`5W*`%O_6i1CAOeK
zGag9IZft`Afw551$^=np<oFYF1NcWi)|@X)I>txiI>pOd-78mbm#av|7!@%VL_e}z
zec8M$ecC_s{OEX3^DMPC;18Jiz=I@GWcx%a;Mg)$uh{gd4DDH6o_;oT*FGAX%66>Y
zcUTHB7LEh5pOaX7BP5Yot!oaD0(#~$*YyIeu*-R`_|@2N_TbK=W-|9I<=zFHC+NK5
z)?)lA7UML*>LGIytClWflD^~@!EV)d%Qe+upy)joY0nRoEe6$Y{aENLvNSO&_s=R6
zu_emWyLyBE!O?Zlv!dVQ6>cd~F+a=cK$KJ6U7~}5q<;OOXC1gkFCdRq4c;}kiF187
zD&p&;i_GYWpPNmps{br(3RKJuK#^&|x7@L>)Sbmp-|B(v(irD5AUHb_A}#7_fok~k
zyrQUY0}7>bN;i0tEAcXV9r*qR1z7xCdHm>4ezDU>KqksDWnl%iA202*e|TdsZVDt~
z$G##4jWRhV+g!m<Ebie>H|oYk$B%x$`2zE9UD+ii-;XWhK<_%N6BdQaemWY#bA0nD
zwtX9pPmbiq$1t{E&NKQo6?Mj+Q*d!SPV4JpdX$If#YslH;AZ$VhN`dg%*>Ke_QX5$
z^wNJL?5(5X-m;+4AVGq=ySuvwcXta8jRu$C2_9U62X_eW7TkkN<JP#lzUJP!^X8lN
zzIpu9Yq1v6=XcJo+EukrL!Lraq#M&`0vj&4o_Wop1+DyE+X{R@H@hJ9i5I`+)mwN+
zocaH$CD5Uf1|FJZ3i;=_+IZ9#QGwNVx)(6bHLsF|-W^F8p@z-&yjEOmLYMpySxGz#
z&WxH&VwHg<!<%c5!-a7VqLWQDm*~URY+oV=nL%Miep@wLr_M+9<z1b|k8@bnRUMCk
z2L7`<@gj~6LuTkRK=+dmcp^H|;7JNfkMRsY!$1a?F+D?L|9lXTy7KH=DB1NhyV57+
z_2=Q)!~CXuKI?dGGa`Q1g{)2jUS_7-K=@s2Gq<*u0>SexL%*1Pt>u>M+799CC$vBZ
zNkgi^VW*X3{So_PpiI%@!w_R_Un7I$nAbSYtnk{(!vWa)9ggW7JzqJL1e>u(B)H}y
z@qJZ7XVk5-u`MDJgNbxzpFC=Ogf8!f<q2fh4>r9)+Lu&LwHdz2ES5FzAdnuOhte5R
z>i>u&pJ6}0_}wj$(&_&e(JhBJ^))op`g7}hqKWt1$I~&unfxfYq%)jxFE~m$eto-~
zl>7b?$fi3k4CGR!_`lBtgD)5W5B*h!dVuq^7aCP3xn&wWjz9+=*T=0wq=Vre>gLjd
zzCN5(&6u)2A0;q|-G9-iw*77OT*&0kRT({h>BNxAl%!67`sKl*G@+5XAuB~6EWoG#
zak1|PD6(feqI<cF@wGepUwvEl7(u$|BVZXuaBQbBqfu%A4Z`>^|2ocMCQ=NlH2LJR
z@c0(6uI*XF@-T8*=q@=jX#8Aj{hLWU`l!Zt-eK}Mnj`-gJKs_XJC%8z)rr(&M)U+g
z3+lG{((-W+Y>JNY^(5>}?35j)ws^T@n#CuA7BrgztFK-5Q+xF|`AS8^6^|^rWmTS6
zxm!2f*Cv#-a{!YPpf2rD`IvDc35?$QiLwmFKwH?XApfh@)A+`>@rbMPO|WcV$6!7X
zMdWC;44y?m#Ji4jy!m*4xny3(y+=Z2$NgLh2EGA9>N0R*aww&3R^le#rq=xMhDfdc
zqwd?(iTPND?!(&jSlvXOek={bCw$jYuo51pnjM2Mr})1#YEo1jF!Leaowa1xNV0rf
ziaeZ;j~Pua(*tu$Bj+Ez^NFc0$G&et5J&1)yQ&otup%1IM6H`om96+fZFJ}ho;k3_
zYS<f|FA9x<6QG_N2d&{+B$R$b*hYB_b3iDAU%u_kAZ<}Br=D|d1;RSCsuoT>8@?Dc
zsDZUalS35-mzC5`6PgcuZCAfrrtX6HFMuTeY4hmmgR@@Al?IsyU#+_^YZjjvU3V%f
z8RwuYn-xB5I)92vJmG>b0}2%t?nS8h8jS>Khm3%m=Lp(Sux9hazWBM5#$(O3{fcu)
z-VmumpRiT4$*qir+UXhv$+h(e98<!nuQFt+7RrU6<}G$tL)V>f^0Vo+Zbk9}gEZ@D
zP7O<q!}HOzLVc;`1(lO@>g?VnHq-fcBsUX`suZ4vl?Q2DqSNE8N2m{qkjmg8tthX3
zx^x8xU`=Wp`-N|(%A1rMe%@eddxfms2rfuPJ^#y9?$rmU!2<3mYc*@KWDn4raOTUX
zYIm6u!J-^x#iw%em`=gvQ#v6MkH_(q21RY(lLa?t22;h10u5J-?IRZHB2LClKf}ya
zwUTt#!qQ64m!0|h4h}Onffeqt^gE#r3m|gqrYAV3@-}>MB;OeJa`0H<9J)x%e<rBc
z85+F2=V>TZ%Ay^erdg9FXl#c*fRN0XbRU^A49>LN+gly>7i!p+uk2>byMQU7IERJ8
zS*CWzRBhZ1Xf#fdGbe2heQ1JynK12X7P>MSz3;;#dXvNZlcRh8g$_Py-75HHu#GBP
z7*%2{WEU)X7b8zT!FDR94SDGE2kd2>mNVG9U4Lej^R1<-1#apzlA<gd=_a(ukCl3@
z80jKGVl?sl?fH-ZPksB?3-UwwVD(?S0{&-Dn1Kx5)er|;qX$bU#=iXyR;>e+5Ck)&
zCKH{rCf<d6bH@Vq@sp1_+%DXES-y{U>RK+*dqxRIv*1SUQzK^skI9QHEASBz<(V8&
zATI}={W?x=O|Tlhp>hgthZVY=&wM_7;JW8_S%qvRs-WJQ(wmXPuzPq5A`+Z{IW=|M
zW6Bffp>`_3C{07a`$$JZeV?z;+p;V<in^h)Cd%TiQ`GHl<JBZ{(>!_!hP9vi434|V
zO$NQ+9zzjUo{cb4)M|}anpzwIx8A$pPITdLQ5Lj0p4vIMddOEZOP`G8ahmnrtzyk4
z<>xI`TtfU1e+u=F756_jnXPKgQyr+aqaN%!lOn(WoF@C7t}G6&etyGQ?JQ%RvKH62
zLMnIz7Uchhq^R0~SD!PFNmx@I7E3|S+>Wj}LRK0Hh8+Isj%!|E3Zg*%xpF0I{!!Hx
zYo}X0)K0xn!P0GOqu1O7JW6DTJ}+>i&^&i*K<Y^R=<aG^UMHE*pq+mC(JZbFiK~(N
zhZ|SE!}-(DACURDwwd{-iB^fmMKGa0&FKl1Oi0qZvT~-~w?YS0S_2VqWS&2$8IB!m
z1s-S(d&8Ww7)QlR`z%v?3xDR6#E7okTO0wG--9m(7aH11Bz*Bdj@-&zR$Pj5EA8S-
zTk5NmbvtP)A?G;0@Hi}50s&qPstrgschcJJwv*Y-4yi=tcC7kbwv(sr`V|DcO4_G@
z=G@QXtxLkcvVHysg%l+v2K#$ZiPuLn%45x`U`2-uw3eJ;HV{1$)R_!ay#{C`;aRqB
zbj7m;J4~iGvCkYKAIYCtPNZ=;?cupqF>uxIMf~Zqx0)#CNxQNHGfOg_AG2}U$i7DX
z?avVgYMt(bjU^0j9F*q2p3?@uTR>`SBjB*>D^@N3V%vVAb9=)H*S4anw=p83GzxvK
zw<O5@#xsw^L_LxgJ6I`8WHuV@xN5y$5NZSq+$~EvEo1eSVRLGrwq6d)>*r?s2(IQ5
zeRbROEHPUGrEU>s*)L$1>=N(wVvN;F%#@uc`BZFzcMjdbt)Wrbe;_ysERXIV6v(d5
zK>)*G36%dQvN+MdU2CNJY`yH^{y2YAp-1Tev~4IEvyTsLVXDXi;pr$1hUbsjN=B!D
zbqqm#MbuK%u;Ft$i?st*bDWtK+#5Br32RDfdq#gb`HZ(*RkY{c9w>=1wa=CAAop;!
zub}qqxgM*rmO`sH=pfSWeBGik@CVi(Jf~~mCXezqN3x=%(<nZtIpAGb;bBpcE}>2F
z%4*r<>wCW|Kh<o{ur>z_4vD$4$2g8Js!h=9XaTJ>3~`ld)lgSHYs}P-(SKrU$z7><
zn)SIQ9!{Z0tJSQO6|rp9Y#2u?x1L(TYUE#BY1K<;GwUF9bQJip_N=nC><Rc^I|e*5
znK25;h}e7m^W)8=2Gfy6rXXW{wtl||fMs8v!$gZ^Poa6X9EL`VVimUG{*RUN!kJB>
z>>2J1lh-{TH;aLjm75HG50c1-SUwN;y~9(PP+L72lUmbjjl{Vzmiq9K&@8VZmNsg)
zm~;-;`g~=p@dvK(YaJ{hY0Xa9M`X$@w~XYb7JQ9HzPb55mj0nZ5bOez-!<X-o5q6s
zaOy^|9X`LB=vbuCXm-uG6Ja60co<<JH^lHva?!^NPJ{Vmf<4qp=mT)8?CV?I_NUkC
zIA61?<$Keu&^8Z<&UP}tg*yH%5jLiN*gT`hZZS&BpA9TrB)D7t7@lo7K|H5je9<Ah
z?%sLsO{bpwW2PeO$5&*oWcUA{g?r2DKHNxWk60ibre6x+ETO#(<-NCT1%3in0mxb8
zr@XR##_kLI62{q9T3=@>M3K%L@&GrLv2OaJ(paS5y1mAS=(N)$%p=oJ;!}u^sldZ<
z3LD`wZpL6XPYu!X$Ie%12uD;Kr`09=dMUm921#z`n;#A~vu^Tmk+=xB)_=V3v74^|
zB7lbDC>FccMgeoM+1`^4Bm#a4oS&OrZizcT*DI)LXrBX0bPDr*?~!C$Ci#>!AseF>
zcXhSPZ6`T=#WN4fPRX$0m)C^!IeCgT#f91QfBHmHC$2>7-bV(%BDbEmU|rwQO-o?x
zwLq@<h8l?c&k-A^Qn2(Hg8H)4_}<y2YQVgIdF?n%&XOySdOj!#tg<{b1g})v#_Z`<
z=yBrZmpQcq8)1B2T<dJey`OiPI!cT^4~1IoUBLrX`E6c(fWGp6TNN-quqA`j+&C)_
zP0ou`YD4AdOxmSQhFtqT7&c9N9=8?j-Q^!wtkC!LT(PcB+QZ>p4U<aWHrdMXoq&rG
zpj<vK=)M4OU&DP=Xb(*ICgQaIQ>cnpH?*j`;>)akb<t?X*1l}p40MtA4ExZuhsYzp
zu0JFG0cC~3?CC;p3CAeR){E6RAfC_h#9+64b)np8w${J#c$w+}7RuZ2tgiX;i`DA^
zsJUI7Kvka!L&2H5fPJ{h8nW@e4`=wIbH0!>!|!c71;V|58xwxa7U6%2=}ca%U8nfM
zdD3%b_Ye~*NOOO=+u$N{^IOGdS!{U?4&(ppN|Yy>xAncR_6Of5P}K+?#b7@#!t3xk
z?E~vCl#Z1ycGGi20+jw)y{}f;StZS`vuUwqq=r$THA1X}q%dY9%6bPna7`UzO1!T1
z5-~Ons;F6%YA9WiYxq(UUn0y?uNYZ)F`Hk~Q4zHAIP!x{jQ&Rx7~GQpmYRq6n)DI;
zZv=P3mc^DaPnd)TU;CA$3aF^2EdQ4G9jNR*oawz0&MWgOOP9DxsOs3ak3P`Dc;XQD
zna>g^50@75=e=CC!V7lZ9H%0FT-h!*ZRuvFdl+%N+-VSoGOVrgTP*+TFnbjLb7(sE
zJ;K7Jn{RLevl0G%M^xtCtDjW+*;hW`P1xEWJj?NpiH?KFcJsb9XWMKDKeMad90$XE
z{egxXke^mzT~+iP(<s-zw{i-yd;MwtWRFG8y;<b3fJd5$6fIrB=;Ey26$%riHfSk2
zz~6QDIeSDq{N+5b(zNg|TenwA^tE>J_)jc_e!~K^kfiEG>ML{6E8lv=3kYjx6bnpZ
zUTzsyzHJXqn%#8je-mKe7=5N}<M`_#>wMUAP`Do@K{+JxwBqp}EcYMH;JRG2wBka0
z&I3V(B2&-pKK%6BKLI>+643pJc#r`P25^cyx;?MbzDP{=vhz7;qV~@tT68}|s*d$L
zZNT4~_wEOsZ-s->3lpIM;Q2Q%zWwr*pBNb-{S`ouL7oKv29``CZPwL=2f6#Tq?AW3
z0_lea*D`}=5~V<(vhAjQcYMJO7eAd&(uKun#8AW3W;{$sMF2%6D3_nh9<mW^t+)$6
zH$P>!mj$HcJ}rT&rdC$SNQofPg90F@f?Q?g!8hp3P!t4&k!McPu7JM^?tDRBEVZMf
zEA1Zcrzh>LJ`)=}3P+;^6Qh})*)Ca7;#Z@><7|h>BPl`*?UtL5)^L=G7&Kv3aKLR@
zbTsPPF~hbDpwI6%z6Cc#=3s-6V_sBLJ_ljzk(1|$u0F1ama2Vc{@^>Mfr|l4@o|G%
zn|s%5Ad6vZj+TgT%B%Zr4#h*Z{fNH%u{t!f^W5(G@>H5avpp;hHuX!L%1&qBH69Zn
zQS{yx4GD$)e!mu!EC)*_*yO?>|2V7^6hOM34o8Y|J5Ub2;Sd}=GYy*1eZR>k<aZGj
zYxeR`ArP1qcv7i7d?^h50W>1Hbcz0fY~*Em)A##T4z|f3B02KD58D=@6_l7MNj&TM
zI5b*_tpFYwj?W3RmX(*Se5(`Z<M*H&!=sto-cWBQMJ(tx1c>G;ulf7fIcTYO(US!q
za8$-ObbmheAvcpcW>)hY6-S*80B=vGiM0BEKi#ar0`93}*w)*TF>Ww0prIkeL{U-y
zc@Yc`KyAYQqZrQ`7;(_{<+*UBy^0+^naxe^8i=(D+pDn&4e$ADFFK;ULc1ViWvlKx
zDKFV#%a<N4`-J(i^FVg<DTTCF&-eB}M84-rMcXxhC!JY8j_5vGM{Ksxzs8g6vimfU
z+<okDCuEcR4qZqxzBi(HTF^>NxYhO#ruids@~o6=eVO}CzakYus-Wyg>i*Q;otr?x
zcIRhod!S2zd)naqj^H|ifm7yti#yh5lar72BTGy-1woBR%kp7&A(BtD>l6MQjy|Zp
zpLTP$ie_F&t?SKZVW$04DvfAj2RqAkiu@LfBR|cbw!ALD>+|gr*77*4)IYmlD!qfK
z5^-n2IJXWKvI?l|>7TA*m@l(FL9|g*JNm)42PsdQ-R>&60T{<=JGB-SSar^iUQ8}u
zllZ*VTVwBc$D9Ui5W@y9Xcq{r%cW6l_CwATieL;fp+HH73-{^LAuE-5F{czgJQp-T
zlUCf=UsYl@^p@76J@Ts_Y}?P=UieK_3oRWwEmD%5vE)T&)x+XcPn532)ajqrHw}mW
zb?MXjq-#Q}Nvy0a)NpW+b7--TX>R4_6MrP%*+c_0w?Pi)<ij~Ul=WtUux4<2_{2UI
zhTD#7rd;^IN7)8=Nbu$)1^?W?UL3?l;S3N|sO2+6ceG~V#4gE5D?8}*RO~}2nFSxG
zi{vWdmOF2V>UKb!Bt^y~GbLC=d~V5gv{KKGS}9xAQ7%sA)p<3dM?`|3mnJ6~j&TE^
zQ;TJ<m;B%?H;e@+byY$|#}{=WwMYCBjwXzo3nM}kiF1uV29<SW-t%@cz|F?uE;aj}
zLX1d?`YlC}0r;C_98l|beH)xLm<!htanoYzJrtZCNiUWrg$GBD_IPIALqaD|Ae?wS
ze|}8u>NB5kiVgyVwwsx!|Mj+_Q3K+|&V%k}W}0<<cZxaOUQVGUA=$v&8!qY{ArN1?
zs@xeU9f?kLhRp2H?XzL!<y>6iaY)S>N3=#gq2Fsm_TpA8!Kd)|X&_}p3&>NNNdCSL
zbT$qFaGZR`r+oWe|2`^j&v_aSF3=XjMCJnE+;-zG;&NUyTpQj^jrcCJ!%5cbks=NK
z5J9`VAla=9C@|B26x`|}jgpUF(OR>tzdk4qj7G+et#w~r5DTG&f^A(|F(`0_r#F1{
zk<<XLY^+EP$`;8I$EtG{KVNl{4V2Y-4Ni4NTF<3mEMGKxpwAEbc!yk8{Z^~F;>!Iv
z@fp)n1_`ZlQD?JxAPk<2NiG`a??VkY0Eao68O-`ze@j|#J_}#_QIt1Cs)ZR&CGJbJ
zjc6!#BDaNesCC!IAt$J8;2r-e$Ena41r%bT+}HC?UO7EJ>OM0nBwikJdIn-g4g&IW
ze$L7fdfvWbflgpEML}>gvMvtvM<|Fd(!1kni&|J}?OoOC3aDou(6Pv7{eM;uj2x?~
z?gRo7o`x=QW;wRH^JuP)`Vi_5BU7q$W;eu>mT29h-u1z3tAz@R^!uat$B4sk^=Xcf
zhL6G6`2F9OyloJciVXoWC85%pxqXJ7AB$vck=^1~lA!G*`$MH3)%E93Kx->9w~PEb
z=UwOnHUN1Au%&05_=d+fO9bWn-m1~gyZX+7$BMxbV9P11_tjO&(vJ+PFQFc`Ww{#u
zd-F+Yw}gb|%qchD4^@IZKd<6go5*IfU^@>Nh`dH&S1s<H$qaJb0%jLBPNV&JUC09R
z$Ho_4J1m2jnB+t1=taI`-CIiU0Dy5G$7KFjnSvgwKuVW??H>^_QvU*e!Qxx?-u7+|
z#NhpEQ>mif^DTAaWZ!Q9NlQOsvIk|yL8>O_IcUIgy-21hyPN_l+$kLCL4!wnp}R@f
zBMzn>s~A#$sqb0$E3NcyOi8a*wp#edd-&53Z~1Kg_e^P=K`_csah8lv;;#ve2#~^o
z?+A@SQTU&1Z4(@zX4b;(gBjr<{lY}G+{?2@=G*x?nJ%W74LfxeWfZ@j$Hd~V9>-J4
zi4J+nrG*tFdHEehU4v9)4pX+?{~v(yn+5XYx*qQ>n-}Q~JgCaWyb65z4q7&!mlGV6
z94wzzaaO=r5NK3VzF4yzKRV)<y)@<V6<NEc#`xgA%f1R~O+T&^;MS0ce&BxgWdOPc
z>(Tz&Td&zB-F}{!iC{6At+@Vrp2Vj6qCP@Ys+El3yBKKm{lyeWkj%KMHUy4hOpQ`j
zBG1P?ztlo*@~NOKiLjDdM1xeDJ87$2BMve`WiGm!Ka}xv;$R#t0*GJ0labWXHhL6q
z@$e>UmON<rRNi5}Fw+Ne#~A5?^j`Jv<K0Dr>iO^_`HLP?i~k~OWD+zxlhrJX-d|M6
z)tQr)frB+cKNj2QyMfY^^r63^^|pSD{T2!uIaAO+l3d8|rj6uku+~u2=)j24){Z;>
zZjawJL#>JJ)zX3}_|}tWfD_QK4E`70@s|qfkC%TUwn^WbgSy`k`T|M60+Znp4srt>
zjOpJ-rcc~5`vqp(s)M288dXFOg}mc|Q#3Y2p=k?VT93ae-%#K`i~3jUx2GX0pqDt<
zEwyvBWsv4oYn9_AuRYm8L6c}j-Nxa#+>r<P@ia~TaC69#gc$RU9$uC2+r_R%a2HP1
z>d(jwt6Tn*BucR_#7=UBFqx$LW=TzwnWW~SN?8_V!pzdx^CegH_CyHQE=APWGv;^Q
zeM$bW&-0?VR#qRe?B_0GZ2C-{kkHU8@mV{&yc`38W%E^hayLQr^eiLv6^j>*WqnK0
z!J|eczuy<Tb#64+*ZdoibR^&HqdmlA7hc#a5zWZAb65|2+&BBO#;j4R$kQkhVZAdf
zXovQr;}e?+Is!378&358?9iFf<HHz%WYf4o)7RCPTjR5DI?HDB-4s`v?WZM@nShy6
zKcwFR#E7Rw);*bzDDaPAU>Fqr1ijsXjf=5}{s8CduoQ51lHW+O`;?o7_h4Vc_+M*!
z#}6sRBw~E}J#;B1kO-0dy#?-`n6LnD+pSoWU$Q{!aV&_%SdArF%Dta8_UjWvm_mha
zP93?Xtu}qxLASfrpgw9o5o}COXiWA(+MjA0p`iR~8hiK=oPC#vj~(M#-@dj<dYM^`
zsrO-<Kzh(*NBXaI6j-a~{xUa`BK|4>sFEvcNMg*$US-8=H^fmq(txO`{RhUo;Fc|%
z;UtdP{e%yYR0F@4YEL@GTZoYwkOs^Ua)jLEz@e=^CT$wFxIQOGyz`*(DuehCK6YM<
zqf)`WvY+k$GRs}YJ&HR=gUa>^_!o6~1GwLq5Hd8{bkE;%kkmo1)Y}yhXu4?sFvP$3
z;u#L~*RFaeYLSOCaqmZN>xoyQN0hR?r6?P<5_GXEtexdLZ~aF5B7DXvM}&$Uv}w!f
zWWz_h*`0~hBrx@{)xYiiokyc=b2qctkV}SQ*!D>n*wTv43RgMADGsA|XeCDdC;M08
z&Ur1_gtB`3vNqrs5n7+=KU-Z?2KAlSOkif|sFz^eE5<3IX^^Pr$DfkNj&$C2#SP3`
zhGmjfWOBNF4U^&sJ~4zv%su^haxr*9_*^A)<Crii=8}IMbQZCn4m(vy(MMJ+hB<N5
zyWX;g`FQ{Qk$<?74;m`uJb4x&B0)Y`&Gnyfb&XsV(Xac3L_WOPwnh(odAF0$w4X*}
zM5a+(aA0(kTm3WGPkDal<K-s|T<;T-51CdlO1ntN*OBnbN#ff)a#k58kxNDuSF~6}
z%Yd>nKrqS7njhp+*xx@l`=;n=^ZBOMNnL%GVbrXl)YzV0uKTo@7K=$S@Zq16&J8W9
zR!_h>_46!_S4@yzGykVOi7qPi6A?r{REhfHo(k_-C|+H*dcxP_=W2Hf#iyY=ht;2e
z_rD)&e*A0Wc#xfWy|jhEAZ=Q~%ry4?pFIFHgulcaGqk$S_FtO{#U?kMb6k@(#(Gvr
zy1VTVzk;ak_{JAgu_&dOEuR@0O(n7Jxui1xi|+JtRVo@Yt`O<C!g<BJ)Iny_?b8J|
zWrO9S@VF>andXev3VWy9tuWW#OlX#{PvtO!aV{-c{O0&G?9~P=$)6O-52(3W;sD%U
zpxZiJcdPcln3yQ46Aq+jB_o$C-F&4+zhR#|Ur@k2#hLGlBht99ZNrnKi=Q#^!7;JW
z7EMc+QeYYxlJvBmX1!)A!rx2g2?0q`q^Jlk;EnarHgpXqtB(39@Bf?2t)a4pgg)q>
zF3*r`cYY_NbNE#Nu2(#6_N%e+R7x`Qjw?A_`mcq<#=a&ASF<?3tarSrGI={3ai+{u
zt~*0r?_cr;X6zR{Axp}2!DwU655j%qlm_=jKoF0^TF$8tN<r{|^5U>m$7)HiPm3lt
zI<!})SRNcDGva+fSt4_HTz}+@H$<{>G&&W#S*LbI>w__2bVsq#3&TTJ!PByR*tk*(
zJD-J8c8D6KqC#Uci?+kE+VnAaFgW89sV1#Now7i|W?E&c7k+Ou>CpAyiK@l@ko$S<
z6)!JJokm%XE}pW`pZ7Pyed<`Upe(suf?(=W8<>A{!R|lnW_2OMzCJyotTg$iI5?+Y
zd2L=<<g(zY6>Zz{QTc1osCfOXT4}3T3K4V<3+lg4;Q`V-^guF+_?-WCI)+{n<NgbX
z)~(=1ja$-4r>k^3j&x@))pBJyCCpE%;Cds8A_1D5{ESiQTp|iBk++F9m;OZ?D@#iU
zRmSyg5u?8S`@H|`!{5Y#3QsHLjbj40Fb~LcugoL=eI~0YNTDmgaoj!i$wv@#$^G&%
zYH<&a&Jvd1k^iCuu31u%^L9V^@?g-NZG^mVs7hJ3dlwO|+<NA|?gb}bm#X)|p<Riz
z)<r=W%REP0l<dMX9+o$9BLP%ZlOb=u28tRqnGzvo3MLSX_*#}hUi7#~A(5hnoct=|
zaV#O^8R4<x`ch7|W)J3t);opArTDSUhkOq=J7x1^r448xiZ<8l5TK9`Swge*lnkWs
zO}TE2SY0yFJI;}GA%yS8E2(PileP^|14{JG00aLtO(y*az4<D!*qd?PhL(m!ZWjGE
z)@!>(9keo=2xu7`sVLmQ-R}f;z=5^^2nB<Ab<Y6xYy@7Wgg*(e?pEad75Aw1!mbyL
zZU*tt=fR950wf|XS;O3R7LA09w11(Q2)WbUHXc8?KN(9!ki)~9E+lWG03+c`lqk4i
zLY!<AKq1tMwlSFn_1W^M3{bnl*Np!vj-yZqw+Qg6-TxF`lbCme{#Wj?>N?^7-Aukj
z1<26q^R~uh3l}V~ndvMf=zRE$;j3Qwb;;v4$ISI|+z>K#caStM$~ri{J{>LB8SVHm
zf{fjHvh=z%V>JU~PGL27bVJ=reT;j>dS#9X268;<q0THe7~9J?((jSTjX-!+bai(q
z`J2}GL!ju{w;2c4=&&Xxqgr^TN0-RJHp#{7(!@M0g@cbud|(uS4np_*+ItpwM>Hb5
z_4I?nKwOPEnrNjq?|WMxpL8Alpcd1?4TQ9cElf%AH;fSApgu1qshW1Hmb2BEg1-V$
z1>yTTGeI`k%FML6qU0l|pLpbsAddaAxJD<^fJCf^T*;VrZz6Vd!!r5ZzqaQc1LR{g
z?xpYU=tXs>yXFHG+yd&|X05XQh|Z5^AbXFub=A6|_imLu(yU)MW$nL9F)8Z2#QLiL
z-Jk$Ib;W;nmv2xk_%%RcUGLq^YR`cAi;k1)!jxNjiBF^yv>H-eoC{8sO0zM@S(xQ}
zMy<!u&LNMc(K3XHLJ^oDs}22r4;L)O#_K&Fx8ida3zi?G30_ylW4r6g&l}8MO@4nZ
zUVq}Ntu}W+rjKP1@XcVZA0{{~X0{gy+sOPPm`myIWVCRZQUwrspLQzZ9W=}X5cjIF
zC=}GKJrj(KV0~B*eto~B4Sbi2>D*q#VxXpqTjc2%QsiO~Lve2;ahpu97CY=aFNGDn
zr$2~xx_$GlcZsvSAUF5r$yQq?0^Zeb33I5}slxyuAhUZy;r9#epbI9BBqmF+o@hSG
z<(FjGSzJUi(cnBR3~wMt!?isy<3Q^rZL=?YOl_jTrk^F!e&CyV4rnm^s|=>j=-y-r
zrg2OK!3?DYGEc=llA`{ZK)d&Ih#cm_OtP|9&suAV{VQ6-A!^OsUF)PY_;ayJ*Q$Ar
zg<UoD>&M7UX#Zl;qMqXGgC!g=bc+g43fLIXPk0dd-~N>SUT$-VS$^)=`QXRE?ND&C
z=5HlXr_<fmU;&2RzpxWdA9_^jS~)Ac*LNWct;F!}HsW7m!M{|34S`z{)QhH|*bmI;
z7|mANwKICpj>8O)w~d<qYL8NG#je#K>kcy8991;QgD@|;eu(b&MWY38_J>P`!F=x<
zQO**|^EtBdKJBK!I>tBfA)I|LYlWC-6KpZ)|DlFgiZd%$S`*r_u2^-yZ$#T*LY*2j
zyM!-SB$I9M!Bnr!GLIiI-)!^loX#@J8k0#5Gh)~aK;eW*^Wd5SZzJIdh%3-Kv{B3Z
zaBNz0v)zpFp*BR5;ZGY?S&)#nSW-5aqLdm|GtOF1b4lzhlu@9`!`t3mk}x1a)4(Y(
zRk7TJW3rJa(HY4ccX*Gur`7NIn!~{z8|6`}iBYdl7b%G)buylCL*62R+Gn?m*s>d4
zu|R>*GVMT4O|<c_4<SdO6orf)r}3+8riP6r*KMrlhq1?t>Z-qw$p#+8;J_i$1XvE}
z%0?3fz_llA8b2b_OV|H8xxCi*fIDEfSy)7dDQaQFn~KQy(#ggxG5+fzNUf7-u}teL
z5I3U!x7G=Mx@1mF87l;hr?eLzCcj3*(fP84#Xfz%Oh-;<kEBXGodn~rr0~>i`m1vU
zB6MnKn6?6F@N<4yhl6$s8c|fSvhQ|LnZ<iILK*4p>VkB!V~b~=?e>c9xFRHhTUFSk
zJH}3YJN+i-%<GRwM~j`lE_ywD)?+ov?(S~h801A<;u^MP!aaoXbBpW++I$PYUPC(F
zZA0;P30_tU;0zF1O<6IO-evtl5d2x9Tj#--<6?;%doSqul*n|U1(g1~?0{uJ)ByG5
z)vMlQKOav6DdH*fa144-4ld&k3aBRR2=V65CO{krr6t?kGok4NK-qw2S%(ho)M3l*
zOgE*?I5UE!;mfydn$RJ03+2(NhLp0|T!DoubN;F+@VewND7Bu8)Yn{*lazoz{@t_j
zI|&arRTx2v@WUCDuz$?r=gS=a7#UTx<dDIA-fA<oFIs+q5AuXcY?r6NS6(-%uIq1(
z*bHlOCX1oG)uw9Q%Zo`plr!-kO`R0JkKa<Z;YfqvZ;JxFFn4}_2wjwp8nSm+>ATJU
z;R3gQ3bD2p))IxqvA!B&i@LA-6B@c`eq`RU*a9SX^R((2O%p~i;I16<fYouF-T9@Y
zBbC{pS<2}N86ntA?)Tkid;4IHYX<jz-?1Nnh2MNQxLa9U`{xi=tX;Lnj!nuBdG}Ks
zE19<%#@_vRYWnq^XpS8$Huj0l|1?*maL`hsaLZjkpqHE<SA8Xa704y`PW^-)EDxqp
zQZ<W4B;qw`iAZ}o0m{*{lqJzFiz3A$A){IAHu4h*`DzV)1Ye5FC&G{`SurRpKwoEC
zVw%VxPff4dT9Rk@v5v_3PngkI9A93<r<EEfnCITOrolkFmssUg&hUy#br8!^@-+g@
z#CtpGubv;06K-Zm%}$ir7fWYzUC2rh1^n;Rj(Hdm@TT$+CG;q!h?)cX{;ouhaDw2^
z9c~MB^>qpfJT|IGUvSs&IUoVv5dNxY^?`71w1~iJzyg|WqbTteEFvSCLYNO0@ztp1
zwDHklFbJ6|q({WlDCJ|S1o1}wM6PkW^$QZ8&IWo^>xH9D{EWWdcC4pQ&aor0QqdIr
za`9D4A#<zYKy(IsE0Msf*8k(ZXArxT3LSl2#JS&B4<ytU{OU&@jAXFGk$a3zf2qt~
z$T3qp5(#IJPbKF4VQkcXwgHx_(fcHUT0!*Q#X{XikySeF`%lElZrjF_^?gTv*G*TI
z)|TT&O86~|3#^p&5|veh;S#Rm-;T@8^1!=OH2(yB_me!FDx>%HtvhSwrT}Kt(*YSA
z^^Bcg2riEsXJPgjmMkg&+1=;sL)@eOR=0@!aQM@0x;3UEnfM>EzuzBlY9T4L%aB|!
z2&9r{erK2~vGFY!HW!{_Y&C9_<2$LEl>PlBD({-9^=7KYUV!MieEUVn%@}Iv-s?s1
zimvE>D4U~9u07ZVD^ctmw7cSS@MtB}_&9MakaX#yGQfM8K6{AVd>EHS>$8h^(2*Tq
zmAbwZ?MT9l_SE4GWxv{-l1aA8Kg~Jv_`Cb3-lE#@XEGZ9Ex?+i7DAT?32VoYO?2J8
z=8L6({|<eoppR<Yl-9_HeLqWfJc&9H9UZ~x3L~K97jb80u9R<Xj$Zu>w&`B!jdimJ
z&6m56@p$@RdG_B8-T+vzKEx#evYaKidtSp7$fpV}p!gpD40pkqsv~Q+8E#ukoPVmj
z?^L&X+3Sb>>=}bT$@*cR5RI>%A*q1>*t<BFwJC$oR}V1d`*TEcz@qA@!#;g7%*F*t
zt)Cgk8YGIyDeB;9`s$E)y>&$&YS)OpMpt5w+MM9`py?&BrQ#`Jdvnz6dk<(YcLTHV
zx)pIw<x%ztT*MF))&j_cCC!m!jl<Xn!QarF3Iso#v~IjVg`UoyKfIEntoT21K2z&r
zzr7o<!f_Tv;e3UiNue0bfeMS;HF>mIe@IN_Br=jPtztZ(O6pX<WSC8%*)?yBnKPA*
zv-xz!r|JFPO1@{^b#e3CEVMKFxQqOpy>kO@<0(oFoNusL+B^}o!<XnifLb0qM%0eR
zOm^+}{`zn5O5thGF)ug=(3M%m&>KZFx^*z$&c76e8%%E}X4+_}fQWmI@6jboJ`R~i
zD7Y3H)D?h*C%{sj8Ok*wUtB;o4dT98EJ_o4(cYic+wvJGHT(nKAE<nS?z>;~noRA(
zhDv_2*3UENXP4YuryO(?bgmvB+pZ?_d#UNYY<XhkSig+Tx*<M6$tyg@WRdcAXYl(E
zm29q?e=ud`od%^KI~e<P!b-05gD(M0a$F68)8`eYK#EQRWxseDq&MxdCNU;vue#gk
z$t>q2Se0-JKlmEzBA0gFMfa>ZH?u_0e_UI<K!cC8BB2(f;71{ncPjpzLdIUhCc<){
zNmtbYGGOA7+m;z_mhfMj8$Mun&2X0cGbbd(BfU<2@fnhbF?(Ok5O_0gCUa79Gkn=#
z71hoS0Jc?Bh-C^mcCy&~7&iES`A|8<Sr$=^pF-2}<!IlCf^|X7vWI78Hm{G7EX^&E
zz&A@~y^r+_DFq?3^es%vB|H6h`_V)M^XkM$ttdq5Q1WMT(n`AR64kYaBnu@}J{ZP%
z*(v2tH!4Lp($JE9)W^l<8;~<U0bW>m0b+LBmwlvN+ShutUNS`=b~1x+R2z--2KwFL
z6Bb!z7INo51#LI5duUo$%FO+xYJ;tkrnI%y6jCVo$vg{+hh%tcM0R~H30mK~Zdhb^
zDn!=k!)aZlQl3M;u*;oi+j{G&H5ApHc0HbY%<E8FxL%kH7?CNy;Kjr3Eh{NmIiJTS
z7lMqjcxpLohKub*ga!*o9Z~38!{oMaiENCT7q{jfGE3UL#>{};2*I!@*AP@U4Vqk2
zp3!Wnm5`XC9fAh_rLp~EYyDb1%@W0)v~GTlt|2Ul_~-{HXHzGT*40WQR>|i^2<Sx}
zW&M-#)aDL3jg~#Duf=}aM_>-<K;<}QKbXLT@XTh9Sidijkpy*AB*R9sRdu+QNGAp*
zP*=Ad8+3}Y3?wx?7(Dy(jx3^%p9A|vjG}1bv#p=K!69jczO#3}0im1i?Ag(W(iJC#
zED;Adq-=hDz5sou`AI*gn>()~(r8kYtTSo6JN<^-%}<r5i;+0Hio}MU&cW(z`-r#d
zf?HoE#a6Ym_D`CM4wO>8jqZjy`n9t{JDiQDjA8#%aGgVQIxd^@zW1vI4Y}YX9wl=S
z;d5JXGvSIP#$wz~)e~@jdUC~IDT5N*RmnHa6k|W@xcgM8bKpWhU;O={T5g|3qoW3f
z$Om?HaTD9KcZ=ee!gI32^B)flA>nPZz)*NKbKJofMrC9wim%1=5{`#1vwdL>BINR?
zB`-_C&Bv^t)LQLP#<|?4=cu??iN9&QumGhH5Rmw<bA%My4v$HQ&B1NKTm2Cv4<L;2
z_5s9e%)RcijF8&11z1gxHhZt{$?^}CKq<L=#m}9I9fxcZ9Y%w?8oZ6zqZ(vN+30>S
zV7#oNiIY2f_jp!$T-@_h^``W!#C}gZ#S%#)4bG+KocZ&Q0#}b}PKJxYO+2LVAsU5Y
zQ&Hj&>th`@(_(}8FfB-jFc@f)SWZ>QpafHE{9LkYiEgCi<ZEuIX#7BgX6H{Z&Fb2S
zyewJlX*-p*yn;`HMe_mTn^`>rcix@2v8Oka7?N6n(28S}?3ANu$DwXxsJ_C<MA)cF
zFrdj;{L1?7Og*}91TMOJB9w7F&f6@Nc!N%Pt0;Frc#nAF0xoZM&ET(083QB3d?k);
z-o(oX-(lL)`5YV~0beEH(VW+f0$#CMg14OBvTAoz<N7m(SM<5i?%*GuG5C+2C=Zba
z4fDEkH{<QF^!3R3gK@Vw%@H|;0c|;h6!=M1>6~=&&fBKWatZ8sAhq$b3mDs-jg~a-
zd>l=OxxnZQ{xW-H=Z;K^i~2*gP6~1zGLb60i{uj_X9ImVz)AGsAmH1Wt+u-A>h5zO
z$9CZ@p>SnxQrsc-EobqS9Y4iCcL5-8w2_KfkK#^ZX36+m+C(esL<qKu;p1)#sU3>G
zw5$ZgIgs6*HMY5*n6t}k*&Yvg5LBK*$rQOBX>_f@I}cub_2F6~O3(J)SEr(pknMqo
z@+U~!IIXh13~{~gw|}#+8W#8Y%+;-8@I_UUrwD!p_q=<FCj0h9Uh#HzttP~_&RUf=
zWcZNq=iIwyi%-S*y<}wLU!BnX9M<^|eej3r5Mo2%{0F+wLk0(H`aU$zhD%}{b-#Yu
zNj(|&DTOIw5i<KyQ1Nz#Dk1(+I^RUN%QsINtv0V{98H-0oIDhTkRe3uhhoMA%!S#Q
zH=-KU`=nG#!o_x>S%>)*?q8M#jEf*4$U9P!rFtgmp-S>?|L-_7+}FEdiDU_Wu6!Ug
z@<13jJK5&}MGn-&Q`_q!^ozSWyXo)lESW_xB*H^Kj5IyNDcrb%38UMe8WxayL@T5!
z0VK0cM#p&D=qAX1TB~biJg|s%JL_Tr@V>3Zwj{yg4}0*u<e&cRZMl|cdTG7(tk1b5
zm>18QS%~~4%RV6m?oH<6wO}qm<%SIRSihgRbOXBoG4?^35~HRJjwlqv#3l#Z@pJwU
zL46TjMANMaWTCX=t<jl$(y@ED7Kbx+Mx+<m=3Sdy1lEF}^RHKyD%hg5E83L2gy=m>
zqw&3iWqbB-DHEuT59H&TkT|}z(yPSg@vw2V3_K19HFmr#pCG%zkyp1IQ791XcW7yi
zwL~$Y61hucCHaek&mNpQNEdbsiMn;J&z7xgqK@~ia0fg;&ODx`H?ioI83t$YvE+bZ
z#1aFq4?RwjIxW*Sq%IGf5lu{erQA1&N+eFn25puU0{n#4m`O36Rcsuf$t{|R#5SH)
zk8_XRqt>#QQzSlSp9Vm=25jA}iv;pZ7oDcu{HqaP(SmKKAAxzwacaa~CjZh6hPnN`
z3$u<Rw?WUH)Eq%&PRSRM>_&5oSkHj2p0BnT69HiVujH`&%g{uLVsILa8m1D8<NX(M
z-|qsW3agu5NJSxB`Y)C=5x&VwNHp)Z%Si-nsO7)=7s%)<hC|Lvz21z?-cJi$=-CTg
za8H<AXfdD+Y&foa_!*5pxxp8G^M19rVOH<Knwa~Ec$-1VsEf1-7h#rT<H-|%0pr|d
z3-gV`qZAdamIF?XCtQ`6)dLIOwr)v9*BtOv-a79eAq?DhHARaC9OfSmgr-xVWD6>?
zc?NJ1`Hb?Lkz#EamhF&(UHsg5Q>iQxwt3XOKgG-->4=XMe9BCS&EF=BT7KWx&oyh1
z=08y*9f|4lI&aJ;RVHny^|>QIoW4TlhjY;c<_Xe5u(&SF_eDbULz4W74GSg`c9Zfd
zG}Db-{rw3|`1fdtjPVa)|4Kg+2@FyI;dBI&zFn^qQ8L6lFwl%<mR`o((>n5B(kE|>
z=<-58EuKtM2&}jW+2?zU73_#E+>x*Fx&1-pjzk-f?B$3Fq_~*#`V7g<5)qKb^@t_v
zYA)*e7mCq3-}K;Q($)v{9giAQyRJ2m=VPx{7^hSDy=r1Htpu>4*GG+0)Zze0C2G?*
z!_8fIrntj2r0R!trzR>kVw4VR4P*A#O*QXQx0aHkPQ3;V_1mP(lGOElc<R--omGSF
zo<j2EuWvbu`=j<&$EAez=|(1nJ^iKYHcJ;VhKRi)eIQ??E)uIs$XOdtg+7J1%^sw8
zjib5Xu+VJd!)zQedX**Rjhzd}+-Nw?_NicB9BVPDs{xq|M#Y}oSPKAR+m3O7wGs_+
zQo>9w-kYwWpXQmCoS@sCke-|x4N7B&o`%@UuF2x(F4e?V14T*X9@(x%_btbRlpWi}
z``kRTcr4YMqz?KMH4L$+!y*0HnxwRbJR?CEG)%8U1q&x9(bWq>*cjZGj!ZfV%Eutq
zc>+p5f$E+xmLEJK(?Y(=*9BHlEcKfHD?W$5vTIU*cLje7ZlJ#mJ4@UzyuKUpVp+q(
zIiy|GuWex=t~M1HGTpUJTkC8Qu3wk4!6HKdoOG6sjEM>9dlI|Z;pBY3t-_`6AAYHM
zce;<IqDGfGhv_bg<Ue)+J5;ab@{y>`m9mpv)-BB(53v&y+fz-#2EUo0`V6%w0`Ri>
zDSYa*o#Swi0+%_qtK(}ku#Orv4`&HqO@6_{oK6lYC^eR92Va0jOJTyOuMPp1daKrC
zr`Y5^{<<AfNw6hWgLF0xY3*YsVRxAWUg`A7^isO)`BbPa)-28hOBAt}XI{Z=1zuAl
zoi=WRe^Y9I>36q^?PBy(Ye@0c_Y8A6Vj`m|r`jibEaZy78v-R#UM}$&<NBI{I?e2K
zl!KY6*dFZQ-Pw*)!h@QD6KH0#5#B>Z|BfqQkF%~i=j0Nq8Vy%0ZCEn1N(nR457zIa
z(A8Qov-fL^5X)YJIz1;&<2|ie3^3u=5;q4(+ZOXCTblWKeytoMxC)gk4XuIO-M7k_
z!#f#t)PFii-)T>z7L!kN&Eg$>^_T<KZ~Bjj(0qg(M0^Y|^qh&@r1AKr5Z-0R^+A5K
zrzsnD?`%BAoW}9pj&X8r6&VobMc1m;t*0hB0qHYez%iu|pOOt}8ZFWd{dP_5(wTfB
zu(_Gn9rruj6tVT=3YbaVqRre@ck_%JW03lte=li_HaMYE5?@yiIh{f%l-Zmk^jc{!
zVX8VUY!v>F9n`wse&3N_ulkRg2G;V|!NsB3&-zXP-Kg-r3+U(j5y(NtGC1%@m67@O
zsm8x)mXsTo$(k>pH_)j(LI^8K-TH#0-?0ynl1M9M%RfeEsF1wm{rDphZ8B)pY|1s9
zqD4HOl<xl1YQnfl?d$ZwC)8ic>6XYb!3xA})m-V^uO6jcy|fp&fvA1v+!Ca(9p1tA
z9KthbT!AkIim4g=JY|lLiu$7d(n_zg`bf?l*0b4wPbe3&ZuI^Y<Zw>!UZ_zw0=juU
zF~LR$QZQ}o%yfGD&ALa%Kn;@qzDJV9-<V1a!8@>bJo=5{L9^4qufG{l4A2ZDcB&LZ
zHIGf4Ef=f*AZMzsf1AW-u8QDfB;8(rB48jXyx(}gRFmAQV%x}pR=mWPm6a~LQ>+Sk
z!PKJ0QaPmNme%_0OEMWU2vOnBVh0ZLB*phEx^EJ^S8YoZi>{maLAL}5+Z{Yza$Ls5
zpDs(NAe0zk+V(KirZlbpc(z)CM~;{B-2AP7B8?<$Ve;m@@IK1;<tKkqN5f97r12D3
zI0i8rUKd(==QBC!Jd|3C=`V&UoCumnsZUNe1PANj_N_(sA#AHh7c3yHi6`Cpd{Fyc
ziGPBCh2Q9QeMTA+yv-#uR7VGy`y7ZdHA7m|tQo9c`||QYAx~{f_qjZI1L09D{8QJR
zjU2t+nvsMXMG-4uPuqF(<{MV6s{8KaZOPmBU7sG`Qa!H~gL72>wjyoeWS}cCn!15R
zP*i&3bY-EN6nQHFXd3rrEO1_)pYDpG_qi=pP#Qg<^z9?7PGITQ7b#$AZF=`Rp*<^t
zp`T-5?WD$jNqtOvjJBQ#B<d`R4(@MadKfSWZNH|CBQJ45xu>foyEV>q7eZp!i^XQV
zHMGT2{ghlK{+0Pc*tcg&ziO?G4RhY-${e59gnz|~&%8Yc@yn>TrLKU)g$`R{b+QY_
z?^xpx_eq~<%Zx&e>cAM>%9r_hS)8~D^Iu}PQ<Nw;422{@yjh22T1oNC?~yr)M4JI3
zI6kcSjEh0NJT_;jjN4vYNj>Dda1%O}Go^T$aWiQOfVK;Yp-N%={VunF`p!s7)w0qm
z;95DOHI|g9Oc$*3(ivqeER_~`^>daKLv{jfU}ni^flbpdI<4WN+klW;@8VxgJ?jcO
z9jf|NX13A8F4Ff|v{3XPMb4V1^(z@S#8XS`s((K?U=U{3yRwCld~6DmStiRc({i+k
zAUK=@XQ}Q*R@Tyzo-<dZs|um9sAv`W%q+bgz*NS0*C~4m2l-r&pUSr<2d3Wa+(0R2
zCbNT4E!L^(9Q!iKs-^X`q~j{;yr2Ov558<WrOy37B?<#+QF5ouE{B1@9?XQxb#gTr
zcB*k)a&okA-i%A(%w|tXw2+EN<h-O>>R+x7E(d(hxg34p%6!?Zxm_egyzjQd<0GML
zbii3oF0vvNN{mddFY8JKOZrGzUvCDO!XDr3&x`r~jkZvDos$pl*Sq#mpUX}$oR_(d
zg#!X4H=)nzxc#G6Eu62w9TIXL4(jZ?30n!;0TX!HL79#&(#@VwcNb1FNA)Fg<1&C)
zR65c;Lq46!!y4P4d9OX410hRvDie5X&&c4q_K~<9??wI{&6mnAE{iqHZ)UKlrz9yj
zb`4|W&AWA%zHDNht<THDWYij%HeYF3)<QZm!n_qGX<WmeO#r{l#^HZcuq$9!Cj1dm
zpndli%ds}4>N_8Ao`ky)<a~l}@XY0h=wwMfWL%l-iA#{`RHfD-7ifu)&CQ(@BvNL<
zw}f(fV&?a>h{^^#Fc;evyw>7l%tv3jTsNj#Z`AI)Hn|mYvom<X_T2EG+{5i}Kv&_S
z(9N?v;a`5G!xMLlOE0R&pF)1`T#_h7HfD8H0^_*mqO#*QH$0Ip6v@OC-N01LH&e>l
zv$i}`EA^i8n8!ag_^H$H5&8SkYSvHm0=(oAUsVl7(hKFx&SH%`a28vZ=FYpRH*VZ}
z0Oy!jd7}L}^`yk7^lwU<)nQbBA?|HFH5~UJHb7H!*CUVN{0JP6bWqgNkkM+vLi)5W
zBo3+A6!yKiRrH=bR(hRwFva(ltD-)2smU?mZ6d656U4NsG=*f8%yj5Y&Yo(Xb4Ly{
z{V?Y0pm=Lt4mgn1%sGfe?t%=8UiqEXDl&TCXDYwkNkHy&y6SHohW?=vJGLB0k<UL!
z0EVPEcE5pqmS|>x5e9N~iOjwJfejAB02oAX%<wN4=qn90K;up>j#)1otpEm6jnN!V
zl&ep4y#}+I1+6LDT)}GOGYaK8^bX5Ksj7l=ujTu=*i5fm!tb|C?OqIlk=&K5Z7Wji
zrtLa`ZOQNks2y1H*gYo0SvBg!Q<k2;8)}CUhvzj6I%t2y<Vr^#sC~eoZTq5H3-85%
zX7yf#*Xm#lM-%euxUmKi&#Ya6f&6*Y-&Sk*vn7cH007P0!4P@r2CB$^EkVGUy?o7!
zfef)09*P}LtyCM%m$iHBY3@mR6}BUSw=@A$DTOKHpC@ZPYPZ6dCn`$8gj|KE9Y}*H
zQI2!dILswmN~}Y^Pe*)`?mp-&j{b!{2U!R56S&5JvU~p9ZEu-V`7FEiM5cd2d|z>(
zB|a_=akRT1u3fpoZKpgqVV>;R^4MTYCz3-#kf3~TMfy311eSacAV{#3xQ84)VhHKT
z$8hID^Z2*aGjD{F+ORJmpLyF@#y;U$Xv3K1Nrr!{O>JxMpR6Pe5R;4ecM`%R@SO(M
z)jh)`jIZ$JFYAQP8LzWmo8Y=m-NGf{qm9EUI5O7OK9mf^p@p1Jg#7I+M!Y<!KrhKP
zB<%AGP!zfPc|D9Qt(;XFPp@8Zk)43>{hZysfQlS4*kWuXAymJbXUpBLu~Z;gHgWfd
zh1im<>2oM>SPfe)^e#x#VS}7XXlll<qGx6SUC#l*f9tx8SQjR+jK|<|6(G|JUBEo{
zv&DQ?RD*ig(Q@qNna8P=7<^pPvrP+XABcR^zt62$k5u}GJm$1_m_|WNEa30RPX{0~
zEu{K!61}>x*&E$afU_&I1?|pS5vxW*5B94s3b!*tvng3@9Wz?b^*j4JvCAofE8KK{
zTd!c&0mt&@H*BXG^)!o<DMN$T4>1^L%o{lu?nqa_SI02|mn<m$%4VuU#LZ?dR&Ta!
zL$2D-1F`MWAD=^K=l@~vEra6Rwyj|-xF@)W1Ofy}aCZ&vP6!TZ+}%kaxCM9D;I6^l
zy>WMUcps9p_u2Q{d-txd>ic>BP)HZu&s=lOHD!#k3fsGI(?ugGB*acTQPP4v4zowz
zwr><d?ry(L_=Yy0%?*pGE%JNp1<c{SN(EAZ=8OM);TLI*iyVudJAW+u)(NDyLt5^<
z=*e%b+Llm{^B2dmBy^33Vv=r=cbgj0hbWOmIV@aB7(cubWfn$pdHzr{iB{h3Z73Vh
z&w)gvOloA`ZvJ7?;(cMgivhqN@_)&g^#P=cW<evCl8)D;aJPW&RZyLjnA|-EJENHy
zJ<>l93#zZ~AJS?vHA77NUWA|NeSZBDfL{ryzbct{@9M^@DMM;~s*<0vHj(!8xGidE
zUXBFA4MEf@(*%DihjCx$2VYj5sb*u@`fXlD*^h-3pu2uP_shnUsSKAtEsDXhTqD?2
z3V-y};X{AfSk0rQmYcQQ$Y`SMbrRRf{lQRjb7~!tvz+`O4u_qkjPQy%K%e1dbCv^C
z!lNj+0!Vxp6?{S`7Ab=DBW?vRGWSi%Ej*Ig5>byKlrEQ_Cx#?;q{5eq%$#$cu{bs~
z^D>sb`g2pELOtchuu3$z)VFQ}u%Uh8_|#{o(LpN3bI!OyHeG_n6Dn_$zHWJb3TnpH
zmt?-}`mo-nW8<3xekmH5sdHXuAXc(V3xM-)lmhzVMst4L`!nGH!;Oj}mru*UT)_Vm
zvx!D~r)7op<^!~b1%JzR{dSK6n+4y-)R=!1vx>!hnNlQpjZp8l^#k@9mBrD#Km|ZG
zZPFRw1IMS3&sse2hz6#UcxVY!&f4b`W;LY&iK;>ue}>70MW1okLwn39j@PhXyZa%F
zl*v$;6H}dvsE@i=Id1%rA20WqPg~nx3{F-{@089hpZ&*N7#)lb-~3h=e()?kdN;Zv
zgpovXV<*fg(=g#6%AcE??D@Acdm=6grRKv->%BqznUqh~FH9ZF3rTWvvc|ebupWjx
zMRC?TJVy>AMMvd`6HUiFV3q~v@q9j?6o%g`vcEY6kc5MTbhm#ZKFx(8*7lK=eOn;X
z3~?=y`x^GtIqyu|PY<{S9U^XJUlb>A@xg>AZ@shag;P1p+z%je--_nG>K-qyws<`4
zwKokOeXcki)BDmZfqlUR3I`P}c~G>_A)k+vcXA^1{K)X}ok?*VJ^OcKkiC5}&%`bK
zyoSS}%boMsYz}2$+E%8+OCU9mxo(6DMV1n8LtRwfhuQR=NSG0qeAIAM^VdTp6kQ^n
zvY1yS_ShD2q8U%$%PNqI-XO{Y;MQlS5lX&dpmN(Le~jW-0H#0Mc|8V9Gt^<O9gGH^
z+*^0~R{%GY{qC|-{S-n*i2vf=7EkWoh9~+!v8I);nqPw?+RVFl(Rh0XDxjmLeqr4j
zhT^~ZxubLcg;V{f4Vd0Up8Z?sJJ&p5-Yz*Fl8!}CC5sdj*D3mfONSqPz~$&WdqyA~
zmTKRLN%=)Ih$1+Z?VX-{WsDZQ&$B;pZr*&Vq!4Wv0P$yZNDns8sHq7h$^RP$962|s
zxoVSB7of%XA+Z}J%ee_YxAc|FNmEg5i4%{+z-gniPCJd(pvKvRWK7c{<6g{55vJam
zCf9rFJ$$`1LpGirTD!7WH%j$=q_0OaB@J%}Bp;^TEmxtMQqDYLzpivx>21qLv66ef
zV9B$c%1Tx|x2-?7OCwSyALm}6b6H<pui$qMTK2X6`L%rWJV3rE&_FR+rCmf#4xY>X
z<{K8A^su*qS?*NsSH)U2xL)PD{N4;sy9bNjxOrqO!UIm0;yzSIx5SrL_xEw;o#Gmo
zzq=^ytW2ALm-`uVX3_lti*3<)YNPlu2Eh-fJgSNV(DL^}Lp8Ed5l7cCUxmA$39{f~
zHh(FD_)!l)dP78rJ^<)DBrERX3fhVgub&DjECa?umlxwU<7iCAE1@tJGxB~&!zGda
zG@&!nK3!}?P6_n4lrWfglbq?A^!J$RZjsJ^PN~tWbzCo~ijuj*MNY~G2^-(JwSJmy
z+s6AjAJjst08`8ey?g-rYLg`#jPG}r$5ia=-Jfeii#!81boyk`e{W(w25^f6Cr!{u
z+|IMZTY^a_?Ms=xCC7A(HtlLzeYn|RIF}kV%Z=sSL?<=P%KNnhNvUaGZrhZBYuvgj
zy*1f(ZuaZ_Gf1WOieS&F8sn10&zj?6fkv5F_t&Coej*L|NPMLRjvduSaH*yUkNw&R
z5r-4DoAy0tv<!}u?SL|XXOHJ94R9)NxAXAG=G>|IonD3<U94R^Irt16mByd(n;xF6
z<PlRl3?Vz^G`2Wf`P>v;dkG_)0J9wlBh!uYY&U<+hrn)Mv`acAgGVphGC78vsX;?S
zNd{=Y+)D_ceJ5*MgFA4ztFhWjz$Q{^emA_(V6U{(LR<{=>@$GoFZ(lku7ZTAVi6+z
zi7cv9?2&1;(>Gje(bkBsX4HOvj22J6@i*bykMm(Z4C)ncB+kjq_r4Q?qM{Jj2gLoH
z0*wM>`B7Ui#x{o6QgHBQU(y`#F9GT~{@xATp?Q<j094d0$n;?=&x&vHC<Cpy!5Q>Q
zklae~xqf<MPk&|)4ZT?kUV%$uys(Abl{<D~+-sMV?_W}uLLAO7aq61;jQ0wchWu^W
zzCQoCNtGN=DSzs@4)CGmZpNwZYj6FV;ttJ*bo{}KcSs?3lLX0^U{i~S>#kuYAz1ZF
zGggbS%f^7=#1UxFAf6@e?nE6zWv)W7GH6!1fW;!mEpc~NO^K!ebQF8fU=Pv7A!!hV
zlg*!`F4r*q<MYC8nHWE{LLmcy^^OH4WIQ{qJhT|H6}`XswKXO%z{&H(5w{VPbFU5l
zEdH0D0mv~euCcHM$RE>n?!oBK0c!r5cfuvE(1Hd_`l9Oln!d0f6`xjF)a%bJI9yLE
z0;TV5z>4?`y7&NKb)-YtWk{D)ZC8m(Mk}5<736Y3gQkK^NT##@g?K+#HaT%TRe_{z
z^BiB1KEleqeuSG-7M2(t5~IoP@*&kecJa@R;@8r&jwFDE&>%{Bi4UvT!R6!0o<g~X
z=GNN3=AF^t+BA&g0y^t}pO2*&ozZS?vrf3i|BA^jUpnwkG!wvXzns>a|KXEd7~skR
zPkp+W&$)AKi)Yy@9>?@UUPj`lexb<dC*o4#l)^-~qNKg%ohif4w!QA<p239O6GJ0n
zM!8SQ(D0}^AQx2GW}sO|Dhl2~nKEm%=q*6F3=*W29s!1q(Whs5r#Rcxk<FIW&yl{h
z><oB})P7JgS^l{Ui&_1l{N`-)BB?ds_xhHRo8c3rhU>4Ei=A&ZWp%(=(^^lJ_{<+Y
z7d}Tm0FZ^AxNh>+Ni}voI0&nI7kgW<8y4+G7dENZGEU@tPwXi(@#2+KsZHOp+Y+AW
za}&Owt4x*9apxDL7+7<y#Ss|3DdjvX=VH%w*v*a#JJq%$Vv)v}FqX=;&5I_);Gyng
zHSHsb5Mi%LRsWW|FpJeEe|gxfaBbb3zZfC(p8d_wHP+uz(yNpY;^%&7GhLcmP|Rrg
zW}4u4Ut!+HG-*bvHOW^Bs#S}Uw%>bdOFt)Y?o4jB2s?#KUK=jRiHh|x=+Mv$yi*^J
zu4;C^@3d5n5^H^4v$3TTrY^R=ViJV6@J5FqDZ_HWqafMbhi1KN$yi-%IrjRFQCX=Q
z>rH4aje&oTUjM5}ng=ivE#so#00^PTUNx^vGV1%GuyXI!R|W2c+Q+cEDq}Gdg@z%U
zBBCH8<W4*W6aTyMoFSd`RU`V`cmB_f2FLP{VxuB!t7IILQ)(UKW-kc%fn>X?H4Gqy
z_QsMIL}*okD$17*hio~uloS54HubB(+Fbm5Z9JO+Oujk%;E`JlO#*;-)_9RuukVag
zq%I>WlcE&STd*k!j20I>&R}RYf5fmH&KHRF0v(j$x*|^Fy?!U#i_vKGvzKS6!qT($
zixb&0Hik+y_Y4kcv@$Xay*lL$3JM`~V7~h<85>hlxSxkh(nVCD{Izkjvsdb6<_cSO
z5~i4cz?{7KmwJOWOg$}tM6Y7`a6w=m)+e^!-Tk!ljqr9oMok(e^A6pf4|NxzS5P;@
zU9e+hoQ=M-3k=<w?4#Rl4EhLS(5HyyssNC!!o!RgQ4^(P8i=IH%*J@itdb}9_RM0@
zJ8*r7;EhM^#QRc`m!TGmjWWRDuyoDM9Kb{~+T#nys1s?J11<CEV{zYGlii-WBw7L|
z)pP9d*I`=kavh5nn*`Yj6lpai*b@^D&2FsIyrVhI44F;ltYp|-SD47E>0Y{^5%CIJ
zvZ0k!0St{SRR3|@c&txdwrc|@z5S@r^o^Pkytz#PwCwl6GMEVMu)kY;8&N+?zWygA
za2W-1stLZ0K!X3wVW(j+SK06VQ+INn8svI1FHC)@MKB1h5rF+ebI5z$%;eQ(PrchA
z55O#nptwJysWeken0#Q08?^p;aNr}FcX*Y@U%~X*-CNPRN8nkm_yF}2n(@YNf@6ov
zmJpzgh%&?bycFc9&elxPPe=6;VSoMlYv}Mr@D6(S;_F>jg|P$ZEg-Sg9h1vb`q!b8
zgMkY`C=~_;LpXw3rG#c)Hs7~*$!s0?1lY!s>;4oVfh@<>_l3t0XvUx$H;(DQ3+Q3@
zcz;@tZ|&=xzz?fp(S%O>c-VZ1ph+V)U??E9sH29;mwLA8XRIH3;j38{f*daHz}I`i
z8voL0g6rcokZWK!&(!<B&z3SEx4hSCoZRC(y=bluA+@``c$Cb{sHHV8VSoVu@0X9a
zOVF_&d~DbO%<mP&P%;%cR!{7Q@CsleqfoZUkA)f##x+xxiy%E+6XIcHwCm(im`>nu
z0Be`K_;As8!kkHInf6wM(fgpdnRkrn9Q?aT7Ik#7uIGGeQRMu)MF9{81eW}d`d?b?
zPRE_HBUY0YEtL6?@~+YOBu)?alpC*i?lWb6Fq^&WL*C)Er!JbWkP=>~+T)ITpCcnk
zV<es0k2fk0qIhrd{@rZp2VM?`>-_roWqEc|m4evEz#YY#_?6B;@zdC%>`AwP5!wr`
zfY#Gmwf+3@ib>Wp9G7!<wd&ga>Lu!LEy>+>G_e@~5oWYfqk4NzSxd>++On(X@Q(oO
zNe<(#8y&PsKYxkrpctA{<$>$XuPswaRoEAN6n@M+^%fFma^FU=xi)E|RY$bzy7$5?
z(M--Fjcl%<WT>|+PO-^)q5h@s{yD!#QUi-{%G}%|t?1NOc9B%Od;IY{lY2hSrJDtp
zHMV_DYwrspZs{;(yI4ep)ZRN|A9n9u^0E7wNUe#NW0f4>t2l*klO?GeH6mzMOtcgO
zD@UvxotO*;5()l1hDrs1XhZ&?Er{fvur^6!vPe3(Kt(x^R7B>HYF>ElKtIQ+F-sS3
zeW`yjWjo~N@OKA^yuqOUk1CH8{)!%|Go1EuKS$Js#bcW~Un>u}^1e8xS8Dg5mo!H+
zPn<KqJ#)P~c|T78C^gokm20gq@)8=)s+nB$dDo>9-aE<9GI-$gOQ4YSu5P}SweC=c
zwHBB)5372Ow3+k11F_t}!o1G)9#(3Tt2K;i@(ak3%V!*<T^}DPd($+9{u&9CW$uWo
z@>VG^BVrd5)*zhzD%6g^VE8AZV_E3GKBo@Z#|!_<=&jLVE(8pzS|yz;cz%n)sW0=H
z5Bio(V;YzwUs@U+_v@N^w5z{enl(_GWj8vQ?OtqzolOvc3&=3=XD?ciCT!#>q$EKE
zlPr9Ya4C?5<DOA0p9aZ4#=K+UoMzKWKPT_kKQ5R`i}jdtrV;dz$@L|zgr*p<B<cB1
zfwewxfv`T1?8ieNroygg)~pxO&_HS(u2ZeFxNJJl|5(pUzo@5##b#wZx{3REwfOiT
z`iLV0-}tmKk}Q6suZfmv=l)GBZ}E7lJy15WuXUY+<Asnq(Xx0a%`*W|bZwfV9!8jc
zV!b0fX!b_{tevSi0ghx&4=-&x9@3-i+M9G)U4UsIeLu^bV=R{;8}%lfUB{dpiwL<y
zK$6WJKQcc+Ch48>(i%R`!Dv~R2>_{97<@~@=#=;s2nt27eky~&($6>T)7mMArg;p}
z{WJgsaQ>r|lXE9DX?xC~@=v-_q(O8mjVebBQ>79P016+FUHX~1lmQI}MkVC#SBL$H
zIeLWzwalE}9(S4(D)!TA1Cqn27jeLC;E)yk_HrAM&Jc>#O5iY7w#jzipGFI%Qm>z#
zyC@f-!O`TEB_O}B7H;uf7P>VUYxx#oktCjMr3xUg*xoDiA>xAS`-{krPAZR`Z?`f$
zT?ZyVSh@|tXV+;rVnR(}#D5v@P=(EQ+RH?>3w32Lv+m6uRV-fHG}Yq7mYzdtVoyuA
zsst_ThPY&jEJ3B<j-+EM&Jf1^ic!CtOv<8;efED8fqdvkIxt|5xEl)+!7L*eRFVvU
zA2xhszMm^mj!GQ)yw3R)8xXWg0AxeLoU2UJUwU*6#>)h$SjgJF#Cc1hihmIZnkvOU
zyv184XUBBe^w3Iw6Mdf!FIx1F1Fz*6^hp3*2+(43bG7$<P>8dBeCi~<=Tb}ejrzJC
zy%a|fjj$4=Qc~_ZjSzC8C4C#3lnM}%X2diqAZtOpr4=>+cy$y=C37FIOsI#7uvV}m
zoPm6=!|m+{l2W5x8IQtDwPxCk9DY~QH0eKuBw7|R7--Cd#=}t_zzzlXf>B}MerVg9
z#Rij^#SFXtSJPdIaN~0T`!=(Rf^4N1k<65n6d8M|B9E13pIMY_rBVBv;<zpVAqL5M
zy7JHBuRWe&-L@dTJ|DQOgeUO_Gx)MYP0eHLu$SnLNVA0>aySY}@%C$p0UW~8@K|FR
zni%{?1NNL$OFjI&(ybguyZD}20POTkd?~(!)k9&z(l_akYB6U2&%jH%)C}(nj*Wc$
zWV}1G^p%(TdW8ZIBgi}TC<g&#Y5<pRGB((#SpP|FXSNX1O=nXh{%ouyu))vuJ@T6A
z93(ktqH8HM$kgD&8+j(X6aBO00Fu)AS-7{ir;x(mx-lw8GUR3zsd8nTG{<vA4D1MD
zJ&C#8pJYImx8FUHLJfjgN2p@VdF&q27eb=}sT!)hRqCt{vK%3!T8-=U`D4Way*LJD
z-+Z2hb!73<|LnrafCBDu3|BB(T!#dUY#5Wn33nU*;aDw)81R-&H?c$&P}=JP3L&E^
zPgQzVT3(aDQqz0!xz4Xx?Zap~I;|fs+(JGEULM@FP@&i2l5K9IU?*kdg(1n8f0!~i
z4btWmHJ4~?Eal7o{z%*}*Kl*vHfBA5Xn?$sG%%RaBm_=B-bgI*NA(*CWJkm>l}j@i
zk+O@M!&KitI(Hr{W3)e?)G}GU+s>pCTmox_HP5i#HO@`d8`a+LshC%gu0{UH0QN@k
z#|E9#U-jTQciX?)pny!nQz5wEn7tf4W3a^*|E@5!m(1?2--$JbxaQ4TP15PDwR(j$
z_r%7Vsp0{GCzhA-M*8c-6cepfW3QZ{6dRabYv%0_?V_}>BMh%YaAH3(gx5zHgz1!b
z)kce{p;x7pRbZ|~Gj#D0b}uX{7peHZhu!ur0~kK?Ux#?s?`ofImCv(pO*Xm!I5h0R
zQ%=95wBJ;=-|TfS489k|B1<Bn_{>MB%dSXZnX`+n9)<h-DLP(O@i_{a#BQ^>9n<y;
z5>9a)Y^q#T(T5fp8&?5K=`+~A*!$-`l3RW>Qw?cq{8f;sk<RsQk7@1`2k!})&NqVP
zCvPtNCav@J#Xl=Gx}W+hRKG1Ny6qJ(?tQM&@pDfRonHEFL4dzwbIp%nJHH&`5p*9T
zYKUu{@ZMatqWmhIC0n9o`1$W68FM!w&uq@JmqoP^(1vVnQhpr#K8?8x4Soyz{MrOp
ztU#7jcYS9*QyIEJuO$@;Ynx*oJUd(tBqN%FODkbxAb=CNy~(RQ%xWMZzlyJvyWn7F
zjPX3zCT^+GdR2MJ$5taO5_@cYH-sFSRPf7|YFGoF+76vf9a9v$TMJCdBR~Wj9)uR%
z1}<Qzk2HumvN9S9li7(x-j1qxzZM<N$qI~3Z8ug7)SKNXgOiUV1M7tK!~X(bV-s0=
z&HGsSCi}`NcqBU{6p^?2)q9MZO*hXk?K6-jz7^OAGkK`l>$3_p?k9^E+;E>^=<1?)
zjqFRvERoiF4f&jak+Z*@g{HXKOUt1X7duP)^&490yc3VY&gbaTF)<1yUof^2G+ha}
z-EaCgKOTz+!wP|Um)_jg5dJ_2dfq3N?~JL>=w%jTb*aDbpn4Hc>p=jo`3=dJGN@<p
zAfEqvPnTg(cX>IkcsVWQc9gL*b~e9DHRj(3FR3djK&*xvJPi|PjQid%2?(pCZg9g9
zShqQ+a%hBy`9L|{0m-dm!&1(8srs|olU>PKfUEx`Gq9}Jm)~Wz3(LF>T>bEdWwWK@
z1%MXN;O=gBSzA+^b-Ahugy6Bd@Q%P1gz*zO`E*3%p2+44X&{E1Ef)WsM>-*Xv|NZ$
zKOp4v-4lT3r2Bh9Ru6#x01hl1oBE=)<1%LHCvB}?7%wkN?-s4W0X$xF!U+u!v2>kz
zUP2G%>x%t=t+}Na{GT~pTA{v>2e)*%;C^xTa3-1Ugee9GZVVOapp30U)t1fez_r#!
zCowiIj2_=sf(JE`wOe8H#ETc3iU_H!KAVzRPF#juIKW8~vS+TaT9kQQY3|T|`U!ud
zRHD}DCPi+!+KEbPEtp{yc0GZ-*k>7rVMFAVk+=eX8TthSs+f^0qb;Zvk7!3Xeqs5N
zfhJ`0;X!ihXn5#1oMb}p?Ozz}=sf5^vID(|NAF2$t}+<U2l@_A#OvY(XKJPS3O0eo
zniyZw#E~J}bS45wklpa-YnerRh_j_QFLLi{`B5Z16@}>v$9p345k^SjtEpZZM!xzY
zld?G^c$5uGM&NfD-2dt@AW=buQ3y68q<|38^>`NLW_RkfZA4b|&`ByLm)tq*;Ui%j
zZ+1zbd#3`wz$?fQo$_dLBS4+%FO*4gDAvPyJ?3u}rWry@_&>ZVYzJj{sz6*0+xegw
z9BhVZBr2VO_u10oa59OL%5LuNUl);<(Z4uIsKOrT@JnZSU5=MlNN&pm>DFOM0+34O
z=C+o8R<N{d_j=D-Fl+38Y4~PU^#_nUOb_x)xKD{{_Z=mYFd2+qp7gY!P36*mzfNpT
zn<Usrd|cRczP$7kGn&uAXx%btzZZVO?5e+<uediL#)ZsObw1icFfl=Fd+wDG9sQGO
z1;2Z~$!Gwt1xWS1N+LXIe?vbw+BB;E?C5!Wdb|WYKVXmsRyrPN;{iPo3S{{wVtIfm
zV%;>5g^YEZ*hDkEgCC9XJ5|`1&>3q9p;fB4C*hFz{xt1zW~V|<je{FO_ak7Icp)&T
z*`FaCEIH!%aMAquqUXljri!fX@);T-*;G(m=0x>b1{!ZBFcI>IWxagPEQZG{p?_m`
z$p1Pmpn*e>;z7)TcI{|1mgY}4;dA6)nq0W8DyCQy(-iW*I}P20YX?O;A47>jHDnmu
zA6Oq@e4T9qGjx3{0V8hoEUUoK-BbbOz5MpW%y_p;PzT>(@~lM~vnW1hBgimE)Pgnh
zl{h**DJBVsyJIjydH-&`K=EwMbIT~q<O`1o$M+*sL(%V>^xD@jFE$7htv)q{vYlt6
zZXKGDwgRL37}ON5)e(x7TdZvlrm<@NISQLiKrgM*5R89Z1YDnWIu8u61MB-&xs>}|
z7p_+s7l=`Rn|-!j{jW-Nk56WY8`=jNg}J+>$4q6SE-|LgxY<7PUwXL#rfWRkR+}CR
zFWTsfwLH7~c&2O>N`Y5H7!O}WcxKDFQhn~!aM*MbHztCOH6#bc(7kho&x)~og1#(C
zCQ?!Ye7hIR?V)Uo`*^b*Fz+){$a?M;AMZs!WC!bFURuO=&Hel%q5xuUJb;IT%kLph
zUhBmx+5)HeT-8y7>>3eOmM(-SvrbuLqN#vI$~!O4>rLSsDV}Do%S)`MgiF~Pp}SSR
zOcoLg1z%Y%G;FX)F~0_K3fQ3dlZ{sEeJ`J(49vD5aw(&PL;^A>75mzNDnL84mrK_R
zsT^V4S%{NSzt|ET0`-j|jBtQS&r-o?6eCGYX<6=;=yk-MKeLS#TOk}50O6%t$5r~J
z6NO&+ASm6x_+Z*XiuolM*BDAmgU0dib~W*2nbaSH1wax82S`u2UCm<)=Y+nlbY+kP
zoTtTu>fY%(O|~<u(-6yX_DxzSKM(QT<T<$z@ZKLwoXM37?v)V0W7k4gyIq^HalT2U
zWcI))eK02o3B_in7Ok@sq8n23r4!xm41FFH@k%n4C*JDLiNa@jrpBtv9G}^Z4j{iy
zilAm7BQHr24omfz*x|odUMqqK{PUz-g7ErKSe8~@h&P7h)#oV`h#PLI{08I$E7vm^
zrd|czZVBnrX3UzNuj^FqmJaSalatY%=Bidi323cMq|T81(U#AZIkq*ON%tg!L%YtY
zAvPAT^x1KBdLbYr&q2wk4`JYbxkj$ZH(XY=)+%A0Vu@pHv+S+h8{TswR==eyJmP)C
z9Jki$&<(|~mnNP+tE=^nkB$|xzGP;ViATI?Qen9+af6$v^lP@822^Q==R5kiXO+j(
zszHR;^w{rVj=lvyr->;FJBm=iJ-NZ9A4yPxVg(lByvDfiU%0ZXzaq-o;GQ}>ZBEG?
zkF4I5XEJ)QRG61*?7O3eX~SGf&oTq2KnrOUpIcglnJ9F_1rZebx41&_N(qtr4y!0P
zG;0{v=ISn&F!+h#`-Zd|NRcT>1EEIy0jUI~+h^xGp@#%=kQAXb%=>)6%pcxV<@!$-
zfWL&_<8&VN<Oj%MfTZ0n@?6`hMDR%#!bnv7edA-8HQ(5zn{G(d3qT}^QV85e3awu7
z3Ge23>UGnwYafV^_ZElx-ieGrR~hIVDhh%37Gu=t+KD)0^jFH{&Z+&=mp*UpE0;*H
zXW3>{J|7GxB`d-wgbI_$5^I{@342OY{USPysW_edMFnqS6C4iYM}-iSE-MKKz#-30
zy1@-@Q}(o(GUq&-1+0}si#`D|$rRo0?SL?9)`?C^;~L)A+b0zgJ9lDZ|HHof?9J?p
z1fcx&Jk1V2Vxw+AuPNG@V(|1;R8qzwZ|h@RfIu&~`jyt0cB=iR^!*ZOXlVxe39M0r
zhevtkRMweam^|)e^Jmi|BPdX_^0o3|!JAjz9hpPHyYjl&sHS73F@Z68;JSi!G%}=)
zUb;VPu*H{_s~1Gk52WI45JvfB9YL}w?-acI`46i<Hteb*$Jl+A%ZX1*0PvEmg}1%E
z8(J<P7`oZ{%neqi%TO%$=*=rYSK(|^r=AV-uo2m^WKs(LeU37Df`Bv6lS0Dkt^GT6
zOn|6OnkjH>7}PW6oB+#=BBfceBhy|N9Ssb!XW%t~6<F+vwV1{<&#(j}YfZ>4$<n^L
z&H{&S6_mmE1L&6sCT1TUDOxaaq$|OOfW<2@YK%2}OtEqSr3_*d!|2i1(+KSGMW2Nr
z9&ay-Kw8+Ef~lW+hEU)HoF^Aiu4g}Bv543_)(o=;<R2YLRyz>=%b;jxGk;N=d-&P{
z_b@|yxQhip^01mS0!y43&ud=Vd%W&egq(m~X`vVpf1IknfZ8Z@^X{{>*EscW?8s8a
zlS8&mS|cmQQYm*=9TfZ7=E=*-DM+h1MDGt;zZChBDz9wp%hKD_g7MzNk^@PnB5Rjr
ztWTu`Bn1~YUew`GW#^#=w2e7{QNr{j(ON+wS1BBzD>hLzpn%k3yK&_Hf?Hit11k*e
z;$lmK%}<(OG{HbpZ+6!0U{p!H)V30|u+z3uNq{mKZ=yhvgBrZ6#yx*{A*h%H=3qe~
zdJE3-o>bW%Kgm0dMZPtYoA3|TF7-YW_<}oGXbAMr85}%EJ*x(YPNUv>EYzyG3Cb0-
zvEd?yVcF>v%jSPaLC6$WZ@i|TtK+46(H$LpQvovFn%#G~Gy!yO{6VcnzOhDicyPa)
zUIT1>b^oQ^2n30h+Gk(q+^%4}*Ot?tNM)~<XGj~zt3iyWvXxK(W6KAXm=`N~Ijrf=
z)J2;72riP|d3P*3kJeeTc_DgT=y(+)oos3#NfH45ZAxII*&~bb3dv!2M=!`4Jz6QC
z=zA@T((8D=%~F%7u{!S^FEh8Jx2Uxl@L981ExtzyUnQjgkU-x4fEMPcJ)6p>BbQa@
zCutCnI)jfqrHm<CYF9UcMCVNDNRTogco2VN5j`n*gUq3bX2g$l3{XiP9&Vp}i*>U<
zrGsDP7aM)ur%aF@%I{k@76)Oywchkbf>HD=qs_@?_M=qfOSLb>c0$3sMWeADX9e2j
z-<mIVlncu%;hbD3QT7h1Hn9=?ZBM@Gx+x)&7p33t?NuBfF3jflYw<lXs+iJrSQFN`
z169k+GnT>o0zb6f#Gd9wr}yXrV4X&kg!dZjXj2wQ=IjkzV*_meV{~}xHnK(y?aw_v
zWZ2(}KGDoZR`N2abS`8BYM+7Sh+yf_wdAr@b#JN+a5&bWNA<y8i4_8WoU@Lh5NmIS
zbec@(fRgufJYznuTOvy(D1i|PR}xP59gwly++MN=t_7mEx-gpGg|<&pmnN?IUytQ}
zK5p|bE?&4{1<h0rl@3fPXZLFe0SZctO!Xg5VVMBb7S!@8z5UX(_zr_5Q|pWzW1_|y
zBe>#YokTeXz5UyL%Gga3w=;|<Nz<ZuZaH>JK0{>-*}iLoYxR4I5;a(2EcO!+(B4oK
z6TM6G3Q{iKv_P6Nko3^FrzG<z1_KK$>Nd-yp#R;yzM1|>HHv%}{QTS2AwYG5);&N*
z{Q?VU88SUTyx$t$5e_UB0vl+C#`E*1iuQ^4x|GsXown#gr}<hGmIPwkX1xg|Vbr~V
zaz4KaE+W1Iwb$0d=wZq~NnYKvIK48Eh@F)k2ZREUcgsEzL9&fA6(~hx%iu}L(hlz}
zuTnCdPG!xS<_;W(MC`93`(6^w<8bSKL4>p7%vGRiU!>X*pmQ!iO`Kr)wS&<9#~nlo
zb=Zu5U+$qjLlah`<sY0;Rc&S^Jx?|snjwh&R%109bS{(;0Vqw31)Og{2BPIzmtRnO
zq)_gJzyGra1}HVYQ(Gh+*<bJL=d2yQ8??BMUJhuK1;zk01=RA$7hrBewX&ZGRP>xt
z>qFtu5*`n6_%G}#O6scw{h*;soZALXXGl4$^#{dLtX=wI-%7-d<)GNU>7E0IFL1L5
zW(1@%*KUVoOh#)EqtCZVjU=qV(^<Q$W6BhH4#Zpn4u`xI<J^FrxuN9iW&%L{o8n8#
zbL$cRN?`00{HgPcNF#e7A%<;yM<_vnza8kq6PlPjXOLQ+I0Ol&Sd)C|`8YF7K&xU;
zgk`249d#l-j$3b8|42HnxJFSjhQj7>q3{7EIp6zl06v;dyM7SVBpvJMzCDWq?Uhy8
z%GI?9pAH_r2z(tRHyJvX;2`%tSt}qEsbV1x<?-&69?<TKjgcZT>&pmi9ub+Kp~6J3
zjRmq7{@9X5+icZJ`Wy7u@~;8`1v_D*HZJ9FTU;HoP9YfK8^J7}W;L;17l@m!5)Kk@
z`cm|(@jX$^fsDm+`m<&Upfsll^C|hW+7-_^0{=iuV5=^fRN$Iq;5|Qq!=9Z4H-z=>
zshU8&Ze?IqJ_X7a|MQIp0p5obI6%gtw`ySo>Hx(`uOnSlCfS)OA9J%2AXfWtDhIy$
ziq+a^(nSpAWxe$iPaxTW26pCdUX784l30i}0o0utSFyV!cWT(I0SEh}%}jIW;2eJV
zE>;zl@G@z)`rybm)*ReubRFNe=n*1`mnR)<t=J?q!iSODU7{H}MpA1n1CMZI>HNfk
zC$PHRNbwj~Z5!Zp*anKVJ3?1J2NJH8ZL)>cZOF)enP~*Xp}-uj85bPymx77Y@2EI0
zaXd<dc?Sg5-ov<;@YTm2GdgttB+)t$aCFYz<v;n2&I<kUSK7%_!DNn`q=C#5oWPtC
zR$?q!5@L#8wwe3YH<ZkS1({Fk<Ja~^(U1Z$U`%&k-~8Z8mu2y<6b9_ok}oxf03GI-
zGW@cxG~~sz?+hOu_s-Y_Dv)6}_;WpL1Qn%r)_RaJm^X-**-`Kof%cpNH*vRJESdAh
zT~)LxAJ)Fh-5C{H8P8@FkHSxESOcBr>i~u@Sb4}y89*cb4INsUcPi}H-R=!qE#XE{
znfKkP9J5n6Rpe!5PDA`mRWe3AXd|DcI@ycWvoqsMF|OS$P9eAl-=*6xGT8rcd}JeB
z$OdjaADtw$t8>4VHXQ|d7R{GxdJ2+vt7T3@h!?SHR+ApQs|2Zjxc6;!JiA=ZpbWH>
zK&KC>8?-7~x<TFH80m%m!KgnPN*pQWzjj=`{>}R56)MCsL^@<<+t}uJZOg$`l^1?J
zW)(!QT;ij8-sE<#)&|8Y0Bkd#S3fG<VOim3<Vy4`D5&A^);>p4iVJaTuqZzlI|ao5
z#_j_`$K75-MN-uy4{sPt4vVad)1Fr4N+$bMJi`mMF{&CA?8@)fJ+-$`6@B!VP8Npd
ztg2w|^c)5>jzM<&{IIyb+dxYk9`|R<BA$+oSg4PUQHOM5BVR%FoiKB+n*sTN72#U^
zyXAzVy)2r-Qp;dK5EuUq=At&ym(N9K238sbmWO-OHFW&IG{uYD_pYgib?FdlN@<?$
z2h>KxH@o0c^AWSsuG9FHTEFICvZT4(+Q}4pp4%vf)}<)xhh8PSA}=P7&hJlka90S#
zh@ys`NT@`fDiqORYY4L3d9r1{rJ|0ixlC&~*iocqq&>MD?!;x$<x2Mco@dF0qFZX|
zW+R358;u;4JrAERE&Q?Xo~@_RH*O!s76+{x>HvI~W*2J>K!_0K^0{W8<!GyZ$M6ME
zSkoRg@I6-U^5m{sX#%F6w;n>28M5Wh{#`Hayo>qGQu|epAISjnvM8&kf$-q~<o^ep
zHLE(K5vCm>lX`f9?)=+ol~6Q3<f_Wt)1sHfl=pW98n6lTU|A~JKThN$ei(F<Ag^mc
zXY-vGX3sD*@|JrHWq_`RC5;iC_C|LTugS7?k`}@rS^$BSfgg7!SL&Bgt!^B|{Jf3Z
zg`%dnSI^-*(dSyOQ78fOC~4QOg@03Y;esTF1kfq}h}$xG6Cd+B`W?F&>1Jb(Ik>jV
z_x$5)yKlytLW~^mH3dnN&t4g|Ia(3zn@^)!f5wfpZDFZE@ihbrAQYiIMi9g{*XI*S
zj;)Osufp``)#};pjOA5?t>f2S`DH&@2Xvg2?GDaUvUxA@u;m-UL9_eX<b(?w#%bH&
zZP=kV?_SMWyxXMXbvj7DaXO9<J{$Y)<yCBhzRF(iT9}=tU>F}%R*x!B?3z)<1QMec
z1Y3t`hM{)pcVPakykOPODonlLUqmD1>=-#OLWrm|gl_fk!ScyG`%bd?gxS($pQj8J
zkLi9F9*o+G0C_1|a4E(J?>PAI!~S{jcNPud`gjktV7o@&a+>qjG@+6sbV4Vj6?=qB
zr&;gC1$+=;a`N`g>Duo;KC#|k*}0E`fVM0>Th5Vx@lW}-qn!tXHikCOR<W3alh`dq
zM`4+*MJ1H0@!jbl`#s*hXSpAq|EopQ#t3y(e90=<GzF0Q3%WZ1O`mkvw?W?^HE1pl
zn;-Ly;{h1jaBuLO;#%wj8@Ki)3HL?dma@<$F{exN1qnBQbFpepH?~_syE9(6bUgpy
zyG(mP*2{F(4MJ3kGK(X+mm0y~ZNNCG*>3Pt=WMn&lUZ#0)3Z~#A5czte8r!=GP#PX
zh@g*M&`5HcFNx$2)4PU}0Ui6RrDKIC9wkJqJd?`CjeB#;pLDZLpW2n7Sd!nndLSn<
zB)J>m%~`Ou-4>*$U|84G&Gm;bwMHKvH0Lbsv>yU=&-^Lxr55?egcExrN^fd7k8)We
zfu9RN8ftZRQp8s;NKpgmH;;SvStw?dEf~w^K38QPmjeL4J5$B%fOzPr{ENEUy(_}F
z-R^le;v*u>3_I4>Y8pACQ`9%u7^%g$r9T(10Eo{#MO@)wNwr79A&;%3xNCbW=`+#6
zc5#>;EHY-c1oBVL&zcEH5qaODNMl(ZwK7A!XMHD%NcoL~PeL%Ci%nosV(vJ^W^D~m
z*=M?I5Szd|O0rr$Im4~(Ca$=-YT-C!B{yYbAAIxeUG?)_@T~HE?dipB1h?j2r#Nf@
zEsrbNeZAi7A+*jfFCEo5i}~G0$RX5f04-Sgw;>{U4DK97x+b(b%#Qn0#dpkh=IT1)
ztW_jz@B16<+^_^qs{g2%mZ+h+=TysN-G#4A!i&F?2f{)}g&_#jwE-%-r?#W=($Xq(
z-m9dWair3O(R!@JnVb_Z5>{+D$vE-jPW46B+(^aoy~sODzg6)#T?mNxzYHbPHzcu~
z3oUzfCN~&>n74lPxw|@!(u{(*Te<}owi{NkmziZ1kLr_9^x@HY0xKfxQUE-6;-$;s
z;Qf9*+BmbPn`<k&RtQ(<7gC=@d&0pfyx7}7GX$ZIW{btL%oE1f8F$~aqRC3WAvob<
z6d{WG4VU&ny9@&YRdPyXk84JY<0^f|4*pD3R78=rU+`hS;*qN>CW|Uv>yq&TmsRgV
zs2TI9gmE_mh_HQjTSamG0Fk-<2`{dOZZw28m{$lJBN@W0%|nm4W7X6pYrNlRXHiXb
zCBq;l`ve8a_#&;)!mi!%O=0R9dD!bwY9p-<-e-$<C`d>Qg)fIe_!pK?93oL&eNeF&
zW)C^w=@P=ZIV>d0XZ0A|i+aPa`PwAt_S0@tdm^pKerUIb(D6$hNARASqEmRy0Gkp0
z_gs&M6ReaR9EsjrmQA#0X};TMeto6~@>%9=@J=%}9uZ$NELN#aOy`H7^gHy10g6Iu
zGD6r~7qj2(?CXbHaNpYNM8con;FpLaC53M(Ntg1)q~|Tth2<_&wi>>f?WK4;rs2?Q
zKhqqdPcEOoKv{qBtZm%X-A->nx7@$Er{;%V!6x*<564Z&ydd`#ZGv~7U}F3`T{;8K
zNSbw)lAxwAAC!+>x!gCnwDjVxO3RKeB&RHYgM5|RRsPEUCV=Ov2Q8|}17V8Gqg!XH
zR9)C~2&49Bn&hh8HkxJ%DZ#W_JPiA`%$Psg2EnJSJ$q1D`>wm5{4f2HUkTS0BUA{y
zrpH0~*`E!$|I~NY6l}rpqQUGfUfv$bKqq2YjqRvNJe{#K0edPB+<3)2^13)c;;Mx6
zTHZ~K)7n*!YwYl$P<3cj)ZjP-2%<g&5W~$|Sx!UJ+Sg#wX4NRakw>)KIWQT`2Cwlp
z&m_fGCoBvc*sm@wv)t-~8=O)G>`pE&4LgxzFSd|MdeRMO0?+1M<ZCVp@vN>|tw**g
z<0;(|y2~w^jC5`kIS?S9uAlmwFNip#o*FfBU)P7p3eE3so7dT&!#5tUgrBUNWvmr^
zRal$2?CNn)aHnE!52<9eiA-|e3%Bl-3rI*qcIZK}@c6h%EMYiZirK#L^Dnnn{kkyg
zKfXjkK|<AJEeXCUL}Yx_B*g){#@g<Ok!>bAe%mVjJY$#~W2N&*s@Hroh+1A~^ApQx
z^t#j5yaYp(5a1%toAKT;DVg6+JwNI2B?$t#|5$0z9`u8N`nxyfvw}x&p+#MPk)${1
zEqvmE#!Ys~d!0yV-@?a!aFlj3`TQ{oMNREwU@c{RSDd%+lJ_3q^66XkWlQOAEx8$7
z4MXcUH@fr*FeaY5tTsm!96HM?7iveQ7i8l8gITGIAt2}9U(IZOUZ5uVer<KGR4ol+
zH*Vpv?skV>BVpB{-8OXF4pb_$+_qNxsEri6b^E@)$#mcOYfg^&dIi&V)QEDOohkhS
zXMAi^f=YR3us%3FD|_?s@+6cpC0gwiJBFV-|Jy%2|27t|xX!!@HKy68{W}c3HxeHT
z^!?S$>ACA|qks#Q3(Snz@4u60N$;yy6>8Pni^ue&RGQc<MK_95t4K$3RGNzKt1}PO
zJ53bRR+>(tqpZ-q^IF2Q+3bs2%${=sJ$`4DnKUy0R-mmf@OMu3bj{t*XYflD=E|m_
z-2(%Rjh}F)r{-39s?Q4*^CD0NS;S;wZ?^5S__^J-%bIq&Ly|Z_46H7ZNPFgGr@O^k
zDO9s#vA%!*v=C4olzb4?SA`$eBsuiU2EP`RWYMTZixII={jHY(|Me$j7`6_JHQC=?
z5&qlJUQ`0>nvR|A`VZ@m&POT@xVx1=ILhB_zTaE(jVbU-VOq)Szw_l^&(4<!1!KAD
z`|@w^H2w7uvg5!jgVevDVEpawe_9weU|~8DgjxRaiBfZcS7KK(tpDv*>c1Ys3K6{}
z_<7*x|MEn9x=@@B`zK{rv5moR|06g&{pbg;NTttP{~w=t<%Q!~t&09UEARAt!DM03
z>6^0uVV$ml$33N0{jXklA@*^k3@e=;^S`fuSRsVq8%mlktN-!||0f6I3k04z8#ij@
z@8jr`CH0?N{Qv&v|768~|L*_n`Tx5w<-bq{Z%p(d_O<=GQS|Qvj@JwLVQAK8UtW0q
zdrkhA?=l5EA<U^?P(lCwe+2$2<^_aBKztwOzwfmFh^b+SK(Nb`%|!mka6<~*6=$j7
zDTeXSTa+3G*rEdA@Bev=z5p@;Dae<?|3moskGIJ~C-qD~6z=_}_z4LkPs#`Je+K=J
zb^h-^{+~hr&qM!VGyQ+s@<7xRTaQ2gchu`GYB?xUdu<J>Xnx%`DE=#tkoXD#Tq$);
znhX0BnfUxLQ}2spNmy}$o<g3i1WbBm^H~e+YZCN{fB0xXdJDgF!uj9b`ai-3d=%zW
znX~4TivOQ~`R_3YQqvvopJSH%OCYU{az$7C=QvF2*?0KA1oOYVJMi4_OED2>-ll)~
z<^S?zFqYRu|7;q-%#ic)C;YM~{}|RiA?TW+|IsvjR2V?%BEbWn|If!1dds@QKU5#U
z5%uOZaGZSTf#YZXM~edsc!&DWrpXdYm9QGmkk67B&9%}q0jJmQ&DMTUF43kXU}Stv
zPd}8*LrW`lmPN(NI@Po%aU>c|?PXf$HgZz$`k;5;=UgT6fFc*;us^HxF|_$}^<wh?
z(b7e&9r$+w{00HiLt}gJa8|Cm_%QtB`f|6d859)7+b}QYWPb?Wue?<^T<?t*e&n$f
zf20`Z3YT|uAxLH&y>8phTsLisDN>hMrI6BJ4~#Bzp2&yFLE?=yJkn`?^c34XKMb||
z?8r0u>y3H?Je!HWj=PWNDTvM*=zn(sFO+?JfSPG?bLsXIHPyHS<$8Ezo@nX%E%?;C
z9yFFZoA5Y*mO+Kh(#6FOpaa4i;)21tX5}LF(JC#@yeMVy7<vu588x-KnQUW&y89b#
z)$50bx4&wJC=$pik!>ttQ>43Fa;-|UxtEp9<|&UgV%K-KcI=~8%TB7IzgChohA$k>
z(&c=cc51<~(ROd1DwCMg;UG$hMx{q7R+|ov$hCCd@-*1~an7RQwG7WqO{~MA+hw>1
z@5Pt<h|Bg%-mm}?SFsTGhng?fiw_^aF&R$}bF#SVu3SFXZ-%}^TO=$iKId@lCL^1(
z?a;Xx2|$TVOiT;|9YEZZ>&}cCoGeT&cK6XYy;3Ls-9qsK)Tp<ERkG|7CZ9>y+xB2y
zuZ#_?w_oyvNuDx9H%rlm&3qnC7!<tV?VdY7JI%=YFhvKhqjTkXV5~hnaA^dE_qwj|
zhW2n;G=WYPi`11m-5<UxmS`_<8g55qSr3{RIqyC^^B^dkD=#l!ztZh;gj_BkBA~+2
zbWM9iue}VZU+)`gE}b(SFC?2<w9P=~URw&YF$DETuxh(WX?v_QA5I_HY=;<wTrzjh
z5Z@y$+dsJd%jz<a9-J!&1m_Z$M8i7f4eJypBV~RL%d^t`i9CW2Rzq%OpRTRzx#j0h
zrrRIG9TthnXOkPx!JHA=CCP4YZYnS+T@0>qR%+p<SY#C%&N&WzF~Hnc9waUTVCQ?O
z!zhP`dtw_Ik}Hkn7y|PM5=yC%o6C+W(A?S(yNyA=#$h+Bj@y3p2wg_fy!#Z<vxm-M
z7LT2w=H8_0M_SXkV)R)p%2v*&czpa6kEPq17eS}Zyu3H;PTSWwufexl)nJb<9^5^8
za#yD_1weKuRvUG(pW}C~X@&G+8@*R5fjRn?#JQC3NZBk$2V7+`CsGAkz%DP7lBCBg
z36L)BGVh0$aLnNui5}q*6w$U!<~pBeyx{myBauk_l-{O7A&wVo(X1#{o6IQ>vbGM^
zAJkK>Jg5?wO%>B7wGnrZ-ZkD{gxGywn6gM|Y~*q|-^0KZJGcK?8<w0*EFaqFW)Ogr
zCL_XoF&=5XcBK1kP_4wByY{TNZ#~eg7--4sCslF#`d~f9M=zLX{>a>757*s-WUU&s
z0&}^^jV?Wm^xt9(2jYck&ppWm_jufn#C@uN$iKW?`Z``99@+Urn&7etpV{;a?DzA-
zuvHmC-OvK9oT^#}VkJ_?0?x_-3s4g)>F?55mJsTAUUc_zoFo7FzuY$+`^_kE%`H)B
z^Ome+d_~s|tByPE?o?4Z<cxnXzW9JTGZHdhbUxCgHtVvW;oI-5I`(_>x-uhW1|POZ
ziwd+RiN(gU9}HvLL%&w@I5$y87kpnXofQ`exVR{lPU7q%3m~FSaevPP{?r}t>jdKK
zebyO#uWIeEIZH2DnKU|{qq7L514XZ1Bev0>Ol1AgFwbStC|Z&Xj)MDuO&{ZYz7qt?
zpTKNEcjI>)KVjC;u#Du)bDys6(zUgP?-I{Mdbc^xo26c9ntmP_b7q0z5xV@9R}#H(
z(8~wb8SQ&8+cu2TewK><YG*K6$E(pQ977y=2AW?d4VJ{mwP%~o`<wpf1bgrp%x05O
z%Uy&9IWKZGs*4jHcY037S7k(Ox5r9CjguXpZ0@37;<%IHw2^Rogg2J+;r`~_;OODj
z35`9)Vfp%`wf?XVquqZdEmF%Vl2S6_84~uiD+)eK=@@;j+d-23l=xA|lM%vl`7#f`
zZ4M=<q<%NP9I+c{7k-d?b#u1A8Vt{V9;@@3hVAZgMK}mCst5M>!HJ3SW)#A_VDeg!
z_2F(+=A`77L^9LdB}yegeKOUmVtmYX=Jsc9&Yn5S9@y@dXr!#Oav@13rR`>S(L9#i
zpTs1Tb1N(jXcA$*dj7OO_~a0{u2Z@|3Aq_Mt|t>lU_$#~0#-!!bs1i1gt$&p{T#Jz
zkh!GR&CV%(mewsY`_*tu1+?4EMf4Eweg8h)Q8AjW9g86SP#m+y&Hh43%YzW>UgHpt
z{Z%L6v(7p&qSUKLx?UHmmu|;1n<tl?(A=Rq&db7159^OJ>{iV1Tx&~dhN|0_f`MY0
zAo_l~%#X^y&R^<pe7C4X{ka%P`{z4?l2h7Nm0Py3@f-1Jz6**1qR5;tO(9e^gGpRl
z-0h7&xqSRaat!v#N!Natk5RTemEv*y(6lw%n82l%tv8%GMzZbm@%C)Uqx8dLOwD2O
zoe7=*;z`l)!3~3|(9?k;Cf2gBiDfTacx(K4*^S11QyLdR%8<2alaU;~-TWx0I<oh#
zgNM$mqQ?4loXNs$B{*CV6&0C)d2egk9`}`n=(P9X)Kr=t++h~CbFX|aV>_3}9YA@C
zCWuS!eD!<zB;->K3S#VMp+G)%Y#*iS9S&pG`=CzuYwISYO3XwfhPCT%5K{!JtMN{T
zvlesiiLLc!X?huYgK%i=1HPcz6$(<?AO474*jU^&pw@3C8k;*48KtkdjpHl+V4k8e
zb-6Kc8jyKstNHK+m&32U+OWwvHon^U02`^HYYgysl~h@lUx|w%yq6*E$y}Nmqmgr~
zM&s2`mxrln_OJnp;SRL$1JiOnNy7xRKj9W_m-?4WVpo|Rtlc}meT~{r24dKahWiG)
zqedyNJJ@<nV+WmUx|F|M2^lg;xqIPsr=EcO{au*jVMcqX9??_mgz!>CcwvI3*?7&d
z-_Mw-o8fOiy#{GmBjC0j+c|4vG_D}iH_Lp@uif~DNM2kABXWBI--2WF&c>iGhL)w?
z{g~q*<A>qZ#`!UElj!xlES|d9J?!~q?psumU)jJ%nP(!8hu2WT4HqW`&$8d)+K*d~
z#D3uDXh9GqGE%9$G_P)~n={zwXEN)QoM|wL?4xeHUAr7SXNmV)bWbw%S2Z_;uI8{k
zY2e*-;x?p|Nz}JUyuU`$u<shrSNc$aGX%bc-IyF;X;(B!I)j~0iDw${KnK*Ml^(Rp
zoRuD&BLy}Xs0%@%1~}I8|8n0bzSYiao33K*T8_2ZYV!r^nVA`TW8DP|o)mB(7R{b5
zWKz9t3?wuh_V+&S%+e)^1|X=&mxyf!S4zzpf=cYVd-Oul?zGabZCEzD>ne9M`F-vn
z4*buL7s>&fV;YhCviV!DoD>qQvfFTv`#IEYlCqJ)pDrXs?u5I)Gw4i-R56#O9h~OP
zB&U#u<DK0yr&Gg{!CAcxOGcq_=*NfHYTDvw&%Xq-Cb>`IS+{oJ%ue~mYQ8$=`9WxL
z{o}->W%@OWa^&xf_zegO8V)URH|V2^1q!$>ng6tZzWgSu99HjKE7F}k0mugW4jK=q
ze+b$VlS(x@U&cH@!#UnE;U*ZLkd!}q-F~P(@Jc;-!FYFiFz*dAkEV`pRPe3tc{uNF
zas@*+J)5;Bferfg!L5*tJttp#)USf(q8IIJ<=)TpxIJDJl<b=Z$20fKw%^`32y2Es
zIp!|b@tPdVj^I2R??djq+hU{Pm!1cfSRQ2i$HvRARV5}S*C0D{^M^*;sFms8^ANtT
z2(O$;v_4_2{~k%L3p^PqKMah^bN|!B;7nmijD&H1xix?o&=2t_+z+4op&;6`HOvDe
z@3Il%v`b_$*U}1Y0Gt?3yT^2&=W9m5$aQyf)fNsx!VlmIwFd?@HG=ZMJJ-bDRfm@<
zl!}ghmN98%Jwltd>r9q>y)<b1(?-VrNP%d#E{EtIr$xg)Xs*&MwtDYScMdFRXE}f}
zHRE>BXPgAxq>`e&LUJ%dRLHMFq$Sww%5(m0Y;VKhLu^l3)(5San#Ik*IC6qXi_#32
zMCKF1!<wGw6ym&N^^{yi%-k-TAJts03RRPNKidj2YG!?yg?^*_+f@rRFMeeMQ5IfY
zI((zN|Bt=*jB2v$)`bNGRHRsu4l05opj7GbAOa#_1EixgDIxTd0HHjJSg2A0(xjIF
z(n1ResFctlfe@-fC?Rx0PtFZI?>=Xrz2CEcet*6{4##i|?>lR)Ip;O6>zeC+UTRUP
zJp9E%e2i{|6}Bi7xVMRP@3T!9#`y9*jF>%20=%!uDz|4A%!l_9(gFlj{I^hDIhn7k
z^UwBod9tit9~txg+!lIR+1RuvYeh=Vr95rTHV{z{+w#F%k7-hOJthTg6B2xmli~Zn
z(%a~&i~D!!OJrPj7cg}R?A4^vnsW53iJ@eHSi47QOCY8+SP%Y5TeGoHnwXrN+?(l#
z2QECX+_(EQ{pd?JyXY1{HZ;d6=GDa)cL3~sVYV{~r1^cWuRK=?TKDm+Btos&D7KRs
zE&;{f29GuN;$>SARbE1=?lCZ=IhG$hePU^v*6%>cfobt$Ws_&;j$6MCN8qDC(?XPQ
z1*1#WiKQe=p$6ZTfeLCAU47%-{{DU&Djn-ech=6=Y~K;`3-7)T+e363q`JfYg5+cg
zf!9nEu?UgmkY{XXN5G}Bh@glUGdU;L3U8a2-M=jMf}f<|8Fj!iJkeO#JM&^|@&mg#
zIU+LGqPQCpMb5+IUy(8>u`ma|-fo|;*;)nKv3yte$y#Mw%ff$&o&(bMxMrc&Y0*w8
zx9aD}TVl(Q7|H3uLLwP2h2-2!@s_>CtZ)>rXU=VVbdOdyNJe<^>7GEc*?1qdSXuYe
zwdkrj{V_GKy_SqgqUBCQdWQh6!YOUaAh56bO+QNWH7h^Zp2MX2cT!=N9U|$gx&r`x
z@r5<rYWI%?l=SQLVzrB}aJ9CD9E5u<8_i?r!j4g#N4E8>-uUiIO>VmfZ7YVPkZuDi
znG3AlV}YvY`EdF6XT|ljoC1TwaOiM>&qUk$<bqi_<RfhGQx;t{;Y+NL?wQk*-BKPC
zj>{=p^U30kRVbL(1c!av&3QWtY6cyT6X4zipV!@`-`bjBfY9KWoA|;jNPUar{v>8t
z^l>xu{0>cuw<<ox5Mhe9n!S*j8gp3MmU;B=$x&YlgG#;%lHL^3nDLOlmR?*|+V)>}
zHM+WK@_NKAVRwTlLfsyss{$?C6OcpEN>cN#Z4lIycCKmf_|LSDJVNZ2f%#s&yh!;k
zYoFUy-cxkb)n4k_e^NB{{QINejqhfe5119+zh&^X44i@q{On(P>slIe7z~pas+YuN
z6Y~SBd`&BOHib|<>&rs{)+*dicxhO}i>*G2|MAQ7KYmWD!TFsun*D)W&i}<=EitxI
z9%kVOSSA8S@6s1PgWlEMfB9E1$@!RaNxw(GZ^>4-?kH}^v)at}9c0yTM`@?xnfc|t
zVkPUqoq6_UH0~1GsLjv*)5h9dY1^NM?LqR_zL#(>rKd^G-LtgS@@ANd{6=k{o?f#R
z^~Co)3oHZj4CLuR<Xu8PM&NRflqCa^8@2lrsrQF1RhhDKt&iWs_hA+&(oXY)tXZ5F
z5X<SWPQO+tK<R@U*TLlGN+oyos|u%?U2Ay}F3Hpbd`Uy}x|rfb<IM$kpvZAL>t<Or
z?r)TLCdr}oTGL7SWCoVybNhXae7_d^vaZ?8Yw?6}2j(HD->yZJ)0hR!?R;5(@V+X0
zL`1g!;9%h7n-;q2in=E-`r$+B=eciiOBm0&S5dLCe4QAcDbhz5bocmk{va-*vPq=C
zKmE?&;j&_;VmI0?0&1}nA_m}BoAY>k%3ejlL)q4|?3eW2nO!ROlVxXtn=bBmyca4V
zgg^J*mPxU6wI)1J$ekFp%<bSRskaOJ`~4R8wE8g#VL&@_<Bbr>p%#L1+-W~6yWco#
zSz4D_nNP9C+f{5D9t?2LJz)OjXgX1&W3P~4S!js3{uIu6eJl~~fbQF|^I00biARFA
zXup}hdIV(~A15S|DH)8Eo0|)m@|ggh#mX$ac?a(N3#?Pa+Hdsq+hpq1P}X66M{Lo2
z*{}dtC4$Uo+|qNY5ESW|Vlj2BnLgJFUh%$vPMMDi=Q;hStg!fwlAEcYl7m<A4t&7A
zEp$t1va63bAJixC*-Lmv2DFa<^O|G_Y)m*-XL*Y1jRt*1#j|kB|KQp+M)zf;O#m(Y
zVc+D5$<Z3hP*9dcMVg;LHgbp=^Zn|d$`r4gJYPd>fOfWw?Oc2FIuMn*+2ps78JEAK
zbyUeOneso~Bi{E;g8q52XRaI&xurY;JBvPsCl}*Xv)}SS8GfmLbbs3+O=lVL0LQas
z$5U47P;N(H!t)Rao^K9*%PfVqzdH=1Al1{S7somMUXOn*)+-p9_*!gle9IELImZ@X
z={OV<M*v4JE-scm4_J7Acr=8A*G4GV{AaC?lzM-WpPPU4uL+3C&r=@0ztnUg-ze^u
z!Q#egOcz@#r<r+UAS&RF!lj`nje!9U{T1P&4|CmCdLonGuN})<{8g%cAegnKH1r?(
z%{cfq3H*)TRfoJLca;85(6*nx@1z<lB1*{w6mzhK-VyX&6H?tXr6@luK6OMRY%ujw
z;we4vIIkWOs-IO3{}+>;y64CLd<+<l3fh1DLpT{=DA9!32Z-ZW`1iDHIya!Ni-z&t
z`ky@!w$A_!4=~K<NguB7(IWqwKR&Aiyywh{`b^9*9Q=Pg-udwH$!T1b$N2o;|Egej
zVSu{^qTTGj(cu5{+kDmq9&fwuk%|2u-jn|^3!t;dx3I?P{AaoUzrJ>G*-hZ_&Veq2
zod0#X|MTzb$N(5@_w5XK?f>!dGKY`v>iJ~yKlvb3<t_pwHjB!0vH#JA)sX`{zHF!F
ziPJH5`mev`Uq3)N?C_LKg>?x2H#Ug>^zN#-i+N99R66AhiQZ<~`{!6AX_Jw5acz}-
zl=xE$LK=r#2QcFmjsIJ*xb!fHjQlHL)a>?AMBY624om5$0|W@w|6hRk?_=oyO9A3$
zKI6ZntKf@gxZURj`ZLt`-U+&l)#?Tw%oxFypjFc|Ga8-GurfKhx#+%DZcz@BWR~$j
z&eNNSnCa>1wztgiLju^i$`k%5bw6`)_*-U?Ip^l_*-)pYkbP#m&DR>)sq9bp95Ds$
zZ5}<VRiAkFz7?6&JOp5@$QHo=YU?m5S}UzBde{P7nMH#yJMZ=^U4NmGesaLR(4U#r
z*3@@fkCXL@IbMUGW6L!xU?i`)Me5z@bb<bC9s4?mfgIg6vgxvxi%YSJPUj4TZWnFt
zGci9?GcPWS?&Od}d0jq^39Sd|c}u6!f7Qj!O`L0uyk{X+v+)Z3B`!|TJ~hzruW4p3
zna>a7ZsDw}oN-r8kuJJ(z7j`)`a=ki>6L~4ad|z?Imy7xDa^<scgHcMM|t+Pak<^6
zkAZd-`ztMf=k0Vfv!F64L=f^}SCX`~;nt`}xAaiGA;Yrl3l_zd6XMI)SgD%cOQZ7$
zp|Yrsvh#A{en$cJFgK|2V5|yc8hpY9<7hCG6|28?tAqysBuCT*Uxj#{Up9-J-Cc=i
zq6N4i8@Jnwu<w*Au_Ob&wcV9aRubJ4in_ky{K@%|%0lG)dQZb0)<>WfER$*8^|*R@
zM~f}`Qn57mg`52i0dI}Z!zE^fb_hi9qJ+xv+Po8tnp1jNRMx!p(-GOc9zO{A3e%K&
z-TU3?gO@S>w=eG!w%*9nBMz18J+!-~BaU_|x$HlQCe0qvIQ)LWN{#A|D5Kor|C9(p
z;oiZG=cp-h*|xI-L_tZ(@{>+6`}t0o0zo8YGybnoB;;*p=O^-g65hV8DU910XlSe>
zl~X-WAOrRW<FdVu@!9j+G_aL2DYKoA^OE%^im?ct1ThJ(h36%XoHk3qX+svH!Y-U1
zhcG@czDEsNuMaAY*Eu13=3?^Ek}3w<ES*M$8ox80oD2=?m@%>t^CDtD?Ol;LDzS@j
zAag3M|9O3!I6MCSo?sbhOT^WB6-HS|jyM6=AQnqF^iNB;@l3^yLeo$h;9>KTdcX30
z8_42ebI)=xoURtoH<eOgh)D8`!p3#|Q|>hcOMUyU?ri^YvsfL0BCp3N4@&RnO^xT*
zd6Kx#e<$^3sB7s@aY%CP4!68I>QdA1pR5+Tc(bGNnsW)>sU*HBlrgSt7JVp12fx1!
zl%lJ!U9;m}@(o+Bcrf4YtonFmDs)^+?%?A9YLg&p;)||y8j8Q5$1RW|?-dg-YT9w*
z0-Je*Gn_=TPAu6`a!rzQxT*vpm-?AhIXaA+4hy-Jm&>;MOauy9`mes3cJBT*v*4=N
z%Iovd96PQEeAg!`n2u4a<pHzp=7O{Y?quYq*YH%>!>y&UY~yu88PFcWRlp7P)N#NK
z-S?^_aEeLP-)krUjM}M!e^@51I0Fq|7~c)L&YFYyj>2L#=_D0c@SJ}zba_nQ1g`3X
zjwfIW-bguNJI@LU<|wb*j8^N{`|bX|NgQ48j+6It#1G6rj^Z@KW~u8hY}RfxuZzF$
z=E+i)uV1GSF!g?t`A=)!J9p!57aAerv+Z~%@(GfO_6ur9wO!bfR{r6A3s+to$*#d0
zbiu6OqD0>PzRG~|yy9}4h*3PSSRJ)q!E)|}@R#sI<!mOw!YyogD<Vf!<xi)i%>*C{
zn&bpnR=8$3q&0rF45SENPlMV1`p7}SM1?hYY7V)W|3!9+G*2Lt8cPn`k)XP&rvOA$
z05vt!GffYyrom;L^U;@AQGh+xz4MzU6a|(ZcswwW3+NRxRIZXnhcL*;EikK+@Htu8
zuw~_63qf=&r7ib{@{C)$^%Y?he~$I;I)Sus#Kq$vefUQ8>(<}J{m_1w8i@_1)T$Pk
zeo^af%LcREt!42;9qW+HaKhg1s}l1U!}$`g5SQN(2o#g$Rml<icMR6$GIl`6tyIbB
zmdzxlm^KMAdwS%)eJT#*x6Pc-{~+o7%fs~!9$E)w<z<VIWEs$ODj=)ThIOfvmn)5Y
z<o4gS*mfrR%;28%j0C8&Dr<>VuY^STyJ)PZ`FCi$w`(MfaP>AE>?VoZ($SbDw4#V|
zn;&KhiyQhuYva=I6oJI;PLdvK?-z`2+#YKPs7tV92ePBq4c#x-(T{rNp7x7}9jucb
zc$t4V?*7?QaXzsHNNS%QF@-n~g^z=SG~L_65(lL0Unk>LN-d>YZxIVi8YF_(2I{YF
z<c!d})^S~H4DaU1vcy_?|Fm@<b!&yR`ZA&DbpAYgyakk#6`ArQ0Qp$?WHY{F>sP%H
zai|1I)5S>L30lNhmqam<93S+Y(og%y#aEW^F{}4gJfVU|;q{!_8Zhq>8-C$NZI{5Z
z{Pi-u!gR|O$Ax}rDJ!n=r7kHYZ)tP)`JV*z)P=>ey}nv6r@hC6hh>v0!5X8XkV^pf
zS7>Y1<>3J_ZW^>lspE5Axi{XZv=N+le-v9}d`;eeJwG?4AeS7&5YNcMDctgwH8z>*
zULJ6&3*SzA1gi4cv^G*7i=c8z@pUV{_=pwnah{Up5exFd7+Nu}5@`nAtQ<G12p_y#
z@4w~qH-qDH!)$TXlfn&N#b_x)%3ZRWL_m-;5W^BvVW-K;O3@N+M~;@LFRCW)VQv@y
z!6~0F(U5}Oe?)5zCnzgH*YbtJo(D9{^JHpoy<r3&aOg`}cGil!Ai+$`Uv}5$-2vt7
znftR`bwywz{mIl%DDeY(7`Yq6Tc4T6CCEyhoseNm0_a0D*K%_e3IEDYX?{BP)snt<
zZeV+$^Ji70h(|)r%Nxg}BQp&M7O6m~jv89EQ;N<~0=I-B!@2oVjp&kvQaoR66QaC$
z9^eF-zsfj{wjti0^z<4D5!8tvJ}1{4iX5l0%XsjKlc0tuysFGSGc%AOc1AmVpA?;E
z+N#IHbP{}k>6^bIR<n4XdL#b0?uH*mm3&eQFVd7S@@&j|?!aoIApqf6u;APGll|>U
zaO_T-=l$Evzq{c|n#DB>CVhRG#~tj?YpSfHzugG8kHPcj#Gt@n{{!YB4Mplb$%*l=
zZ$8`)OW~YO9w7A8z(%G*Dv{l**CLRu3keO3+|`Ypa7oR;Jy4S3OGwB<Zwvm>9iP1j
zQh&<^%NdR&xgw#G!XTD}`d2?6UYJzsWq^#4FNqkoedfy@7K-x969!nR`9FYqLscgE
zz$vX8wCbu3{6?1S=I+rPhC8Bu>z|N|+|}|QGg-om)D>#8_5izxZP-mLC{tJbPep|k
z6tpXa>`sG{<?O@B&3##xcEl>*jxxp{JL+NMPpuPj9>Ia3Fny%Ds*FU7F0mAFiE@PW
z^PrE5P&?D>J!lPwv4CNR$aU9wSgGc^^8T{s;ydOca~L9}RuzpU`AqmBojXUaxC6wV
zA<jaAS+`EwrY+ce&bBL^X6g_RvPeGn$jWND%IEr>GA<V2>-4)e{OiE&*Wv;Rc1b(n
z&CzRmSEgieJ_iafe{I0+PECg{DsI$1naxs}OAno1?@?xLCmL=nzn@Kmj&Fo0O*k=m
z-D}Tpq}Y`gS)fL`!F<aTyy3N<qy}`VvxYVZT;LIb0_n-|98h|0e-I6w^PSo(f{^#-
zpJNd7oWBp+{Jg@{gbv15U0QXm;@7KOw*DuXWIRkoK{OgafwbgP*z&)%kf(m5j<K}T
zA2oZh5*lgqhNHna_okN36<b)Z3|4(&N#6HJ64d$x;ETa~PtP33l<ia1(2x<dwEvat
zZ+xHP+GAlAEj&x$h94N-$|RG-8W(AYNUnhSZ)0^nv5*`51?v+Fp9-1&s@<7hq-o&O
zSEOX|TwVjpN{3`-8ky|BzKOJ>G$fFAuTlM8)WY4RF|wAs4|E_63d_|x-ST_42U_M|
za4l}kVpI#4h`7RpQOG)CEgarr*mz&rep=3=YRD4W!r(OaR$Q6dEav##aJCsE=R8z0
zF-h;b$pk)l+E7|{mAPfH``moM*3xKHmu|9DWy3mU&}#Qydv^y5uIK27sp8mOL3R})
z`JfSgm^*0j^o`dG4ZfJ5-;o5Gyp;|7;KVepuLsv<>h69&Ou{=q@Brc+VS-$O`LtZE
z1DSW->5$)dn-xnz$yjXF_=7@e^v0^(XCBrpB@w;)^mOhl;OrO6D5t2VE%=w0H*{u@
z6OdL0*D-I=i39V=s-JsE&95$?fEI1X$vu?M1Ty!LPT_SUGru<qC@FB?sPZ-eWOa<N
ze$bys2|d!N%Vtl}!k>$nUJCb$*c_Vh@4}m_+<T)2Y%8nSUhMc*1KDxXOgBkplM=Bq
z`;z0ZdrtQ}4bT?mX^fR>M~p?f)=AGmBVEo?j5we9f=YU03akEX`D!i^eAa(wVIl{8
zNYf>oR5?4$z8@GD?xT&HpZ98EWi=k+MN$qeJYcUHzgxrft^)(stf567tr5J^Cd#~f
z-{6^KHo4vni8IugYW=iv?{}IcgXb^$GXx{Ky|ae?+)#u8|1+p38)1rkyF8NVg|dV7
z3*~HPYc~$_Qrms~R^L#yBX-WG9u2%a-lgAQn(>2mGv()1A$jDzPvI^*X=oO?f|3}Z
zCG`tu6dLPcE+e|hGOf3omrT#gB=|!h8z+|bch)sD(|gH!u|!m6uo<l1qAF<v%#=Xr
zh7&K_=5t8@g?|_@tn;kgP8Su>e*5~`;TFg<mgvaeYEK3?P8q6?k4>lva2X#hmatp!
z{iV~-FfQ3&NyF7{na(2>?OX<#7Axbjm%Kb#U)Hf|;(d-d9#!0Vfb^(R7I!?VNI|O2
zv?G$Ugk+c1hylMTmxh@eU=#q!y|t{t>L1?}72U4eYW^Tr+M@Kc&16oD`Jtn@IZyG6
zXC@|rY<?|oA1(VLC-7{xYIM!wjT`R+ycPzvJ$<!P656t5KqkooJoeR?cgymB$FbCz
zUA(EN#T&@NV**(i%<nI;Y+Ny~YF)l-7dUEm;VfYC$UU=YPj^&)=P&f~&q*6uay`9E
z;@Is@M5<T)G}&o+bm@-k<O%T)RrFKZnq9)TLBpj2*L4I3%B4(3Km^k?5TRxuEKRB=
z6)6@~h_7HyQ;=mV!b~Na_me2omL&`5*`5o_?pI;Z>kBz8>aDS(6Kbo|f~-f6Ts^gI
zmvQ%+T2YjdMc~hdjnowrl+fZ8i2jvvmz~Hhq-m1=7U1!_<iJ#be~R&b&1H^snVhm8
zQVtvH6Q3`!E~>&<zU6JS+vJ4Z{m0ftb4Zv?s(*cdT)48H@+-c}_ZaT{A}2C^aRlu#
z74imfw`oA}Qg>S9na9DUNbp##*V->4_<i@(`uET+DE^Oe@3^+uj5ehVAHTR)@3%hf
zA$hS(CCD`MK|14OUpQq-1PafHKbS|0H^%TaP}NxOs)0#3(-&(AmDYPKd-O;aWRZ5*
ztB5$M!~i@3sne6Hq^tj1JsZGV{oS2vixETC&@C2!IBy~MKWZdj@YXm~g^<Sv$YL_<
zxPZhpCT!y+vlGZe2jPg~$(iNNy<Cp*iLQ)77-RKI&I45R#s`wT*MhH?X`MF$$vqUZ
z%(Z@>O4b_Gg{tmA6?CcAkRLztn$iEd3*gobf97*KFRvY~yW6Qbr789_IJ6nPPFF2|
z>+i-fN5=<Nu3frcNrq3VcqsBW@Ktt<d=1{%Pn^=9-!L(a|EW8uKej6>11p@pESd4(
zpA~-2k9e9?0iGC-$Mud@@c2!i6PU5Lx5p>Hp#HK9+%b5dq}0)EP>7d)mnT~>l8kiw
z^MG)}C{2MSD=lZ=CQKX)s%->tjdvIqq;E##y^qptROnl+ocV8smIZcpb|dNef$jb)
zP3r1;HDcR8SIHo}dKD6cHzahzt&tc>58B-UNqr^junI?DBehNpnVS}sRdDmL=rnp_
zE5OtMQfV)sOn15_B1ke+R-Rk6h4aiP7m~amrDoQ4ozT@^W}w3%y~|OO;67HnWBK=9
zr0sEL^glBve37za20QR7n7i|HWPIMgbRaO<ZZ=JS6VvmB;|eb>4m$XxCHqO{0~bs(
z)ll}ZG&4<-=lawm?!fH#*U;kbWSo82KC09X<G8&2nrYYPZ!Y(mIC!y|W=St^Q>7#3
z?9IZ`My2y!1L7U#z?Y@BMhZ*Nz}UY_4+7>iHzBjzf%|d+vEY1Eb%kHiOo+a2gD)yg
zv3cmf9{IHbZO)k5`kRPNO3m9LVJ#ZGiA5{kPF)MCuCi3@Q0froT0P14pt21V)~&uA
zaXR1kW8Cu!1e`E+9VQQSf{OuE8OguiF%%#3yV;fiEj~~Em?v;t)}hzaJq9UT^Fo>N
z8J3jpG+E1v*1Y5%?|1W{0`Y^Z2BC3~XGQaXzw|25Q3hxk%Uc$a&tfJ^nZ_O89<UBu
zDhr2Ls8M2xa^M3e%1SRKfMR<fL6-GMNooe$P}hgAk<rViRUSnF7;1+#wy)=t#QKS)
zJC+MFEI8%0`slS@6~6bz*Z>$cY_7gaEU3_9OKB}FOub{ZWUkj@YZQuvJqw-zly;&K
zKONT*+0zlH`ryG^Dd*wdx||!IxX^31O>zTW!j~(ZF!3CccJIiv4{eid9}s$<NSN)Z
z{Qmo#z|Wq<Xuipmm6rS9zfUn&Tfkbp1pK@-@Kf!vLhQr54QeGV^sbD|yw~{x_A?MI
zl}2Il#={f5ah)d;!mH=Ct^<$;iRp9NZl&A8F*XmT1K7`dFG<>I1|Y|nOC*jhDT24t
zspAvpXO%LPzhtsr-#ioHoJA#ALd{=uWhP{ju#qYhVfie#;K{-oX_+1^bdhles5M}V
z-B|(ah`%ebT6OIbsF19Ror)iOrw82})=7oDo%emXJrp-^7?Y<@pS+QxGskvJ=>dX~
z-?`q@+_V64&D<B4Kdq7CuEv~EUY6qv-5ohX#SC8dJxQb)jD;A&1i9AW>ZRb>ra?`}
zb%EZR@Y<gBjUo0G_*E`ZGLpTLEi$n~^nPB+IY48N%Z)u?s2$r(|6~wP*rVWkt&lDs
z;>}hRM*_zvD2{IUab<QpxuM2SHS+<DR7G1yDm>6r`6E@c4>&%lOV#EUft!MRy#}`o
z03PzZN8(R-!-=Kp$X2)<qtP$LgYDI{q_8BzADx*BExDeqq>{j<)V4#Ii;^WMfwf*6
zX&*G>>A_y6fQe>I?AQ|i{)sAG9(_n&!+I-Jf4iAUeE3PkuSjZEuQ##0N4au+{(&MA
zmq!}dTfQ{z{XC-IyV`wI>FGlad{RoB=x&t6kqD8#c&OdfrSVArV|XhFVld7WL`5en
z_!NJH*j0?~Cz#sIcBjY?=brR*;K3*oVlQ%NDsMvv1NbI~yCRi$6K|W>4yOGiTck)i
zl)c^&d&7FSNMB-k^wPaF!s^zQ{){)*1YxNw2c}5pOFVi{8}E@}O{BGX^4@Zt<+wD^
zb5^|ic}DX7Dii%%wIYCY+h1E3$Ewa|dTB#%P*?Z(1X?s|iSG^K0Wbtm$HbBbmeW_9
zR$k0r@zzEU_2@L-HnNmHqn|{@7+HwM__4I~{5<jktFF;<1%Tkn+?Bcc0G~X5XSc7T
zU-gfzk(q@Rk_rxf0dfeY3+38ZGlB7vXcik~K(LZJ0%T_izkH_RB|sHd4$vy@_)@g^
z0ek+;LK%xnji>h91bZ#Yq_QC9Xm=2njTSDot9Hf}ufL^=U7t5=G|6=s2xP@|AERiX
zp*rD7tU^e5IW9t*83Fg=N0!Z0l3bmFPs09;_)v0~HB*%-{*keG!*+<`!3GRuL2^h&
z-K<bTHW`&GNqU5iLeQdL*ZabR@ZO1gGZWV;c*v>ud|7z|znJP*fV^7YG^*^Twc0fQ
zeOh2Eb3`UrVuwoBwypVmGzxFUYvnln&EDenJNd3N-F=ruRQ8UEVPSpRWFv8rX!Ol?
zvJtdqZnSU&DuX_2TiwxVJWD-49Q?Wme_7O2%UbdzMq)ty^+D~XcLKv-UKYlrK6w~r
zKgudwp-Oms^XA+yyVvbE?3B|0_b%7qr_DE&Sn<q&w<(t3%9;l$;_aKA0H`e{85GUT
zNmoyn1`3Q0pUo}eWg>{Lh+Q)@PRiFyktds(P-1@SERI%>H@#$n@W@M5SbQ*Xxnp^Y
zSo%q<mp4Ae;1I2woq7I)EZfhx10WThw1$91v4duxP6g}EFV$Z6@%a=x7cbe-(kgMG
z6xXt>T^*d3*ZWG{&~`*u9{2qG=3=NhrAiv>MhV#6(kQp<TKrNWXX<YAX1<14ECR4K
z6z^85ASuVAAIZ{fP~ySn@}jY6Z|}RM{vn?bye9mZbHtK4>T-O&VpBbYHCuZE1#PZ3
z^U$w;SXM6k_9AdeJsx2ws#|9uKGr?o(A^nb2rAgIe7%MUTOQb~^;$?GmwZzCRmH<4
z^DaR6p0C;V-HbPk*sn9%8u$X3xQ&gCR`K1w`Pk6|P!^>0XhuAJn;vk#15?}7^2v`!
zfWuac--OO&FyV0wFmv7@({UWJ>33*GCW3ky`A}d!f|~`<H3t`&BD>EnPYiYs6a?$(
z?rJRN3#Ae0<;^MYcOy(S4yJ2dPO=R@3-0fwKxnY1*#D52m_{89smfp+XlpI(@&aw6
z-NHuiG}G_`%T{^`+9nk7vdLKdgi}?W?Q(T#eK9w+PT^PMC)-1cJ@~x<8{z=*^sZQ1
z;gPrY|Iks>oln1B?jeY-%|c;QupZ6&6Fl+5n@>L_W`ux#AVLBr&BOproQVe3D@~w>
zTNSeVN^_9hyiF-jqLB_a_EeJZPW#(IgQuB(6K3cohIN<16dnu(_<`;W;|UQ=HY+Tv
zv#hDZm@rkBVEqtgV2xDYT(V*rJ+s&6F?9^l{zKx<Hl9odH;7h1M)t_TFvS<I8{U7W
zLB8K`@IU~A2Io#nRm1r{d%b*2tqKb1HcmFgIS*}BJR~Ts^xI1Q1)H=bJEcY$tyD*W
zniPv4)%C<pb;!h>`6Bc<m8qF9B>h6Xyon*Da$(8jRx@L(^sx{TtvZv$oIHN1@NY-2
zeruB5k%RLD?Tm?)rk;1W86OE8Uh47mXbqoURo&y-=Fd5h(Uk#kUyTcKu=pB)4Js{9
zIQ4p`z@dS^{|;Z<w$^W3G%nX^7c!DB2sWMH=FX!B)=w!o#t~LH^lAT~oZ&C?J5p@h
zXHSAj-WMKWCJWH9jf){w!3Uhx%qKm^>hOHNCC}xyi`6X5W$0_amzc8{_o$?a%0A|)
z>*KZ^@3QChAJDfXUal?XqHSOD5NYrk;{~OOa~-=hXMpp!hvu%HnNue`JxU}`#o0hC
zA%kf*EAA7%GjCcQAKX``dnpen^#h&ApVE$lr7eQc^#zUY4#Tt)F3M*wAI8%aT0sm2
z3mUIgMVPHT^SRF@ftxvfQi(45*@ZCXle*^ogAGnrSZA3gGhOn%Ix8d4sC4PY-GK;C
z=fLWhpGb8uCE1>(0g_)$Q}kyN<-0eJ32sSp*~PeLvT~|+teA29KxIts0RQ61k06{z
z+c#oK_%523CTsM6T@muQ`=q<ak?(kBvEV($-Bko)-F?U-UyKW48s81AgcL^w6_Hb!
znMOw}Dkz|l3q!nltqioa#oPgrpUv2$+5X17E)wT=Vri3{84loVlYYY(-^GIXg0s_q
zO<N~3-!5%cSYp*S%zeph2$Z4yp?7+L?ZuyC1GUCsXB@2zD!%kDG5`OFog*dwC#{UH
z18w3HfCBApZ%VC98Ujg1n<<T(4yoq(;c6U1(PH;F19?@#NrHu|23)Qf9}ibolxi>b
z;&ZEHxqKxVQMN1$Z!JVwRIe~&Z(~>L9T9slYkvgtPXNu#|6{D}b9E3?LGAl$uK-qK
z7IN+8TMZc+Gp?*n+8X-Ms^D~&(k(=MuFz_nQ&0Xm!`S*Dg!$={X3}|u!7u7=%Ce<*
zjgg1}PPeX{Z<F@(kX|W7x#^;uH?S!B9&08^m5mYS??a%;BZe-$nThQ?Vx^Jx#D4_q
z{}sD}B2j$ll^GaS+YlPVu>`&%=Cg2Tx-uCnr;xIy?+Cb<MgOfm$kbcXkiSD!scP?Y
z{Z~E2I!_oshN&&-z^^GCk+O{4C}Q3yKwP(bOIOZ)YI>pUX5WWjISy<_tv=X;V5Ouc
z^l!)%gY3B<mG}0KcH!~i^6>t<S333i77drZ^f&$FkY#x!;+MMl3YO?aq<8J2bOax`
z3{O9_GY_p=x>8~$+Uni($rX2Fq(ERuHPUpT+%UAFR+p~KP5_L=*>%I6Xv^a~lZ)}E
z5IFk|j1}0W6pe`Z`lWF8G=rO0IaXuBoNbr|$DP3`R_%<AC{5EnTAUdppkLWJaITR!
z%pd>F@kt+K8dl9_cpiFAhsy@TpQ|miQn2^+Bp79ZywNCz_unlJHdXrN;xRM5g{_>u
zGc)3GvZoL&mRQgtj86yM>0NmHSZ`pm=;i<eSa%XzlmwZ@rB<83m`9Tmi#eom++gzj
z9W<w>x00LJy&2U>tc?VIle<``*qHfbNSDGfw0w2AvBPO9Mv?!{Vw4yp?(ImlqAR@7
zmVeW61$#Djk+xh$iwGHGKoakCP!58viWweOKAK=dldlJpYOl=A7d$c8Q{j4Dsb)q}
za{BtsyLx);Mx(J$uo*CtR2`gJO;E)b%JyE6HCksV`8jc6h~5okxLj{S_mAP|kR;i^
z@$a|wW01Fkv^F$j#H!d-HdvqC6~kL3lju~n1I5%%B7lmx((aAhY^WqcoC8&5*)Fn>
ze^kz5_)O?xr6>hp0UEOlA2B;%uRNRejzaEJ!y}VLr^gNZCqbn{p!9TAHY4coq==e6
z=x>G|2YrXYUM5+q9{r;d5Oe~V{=M+uZziz84<D(9CdfFX%S_wSmedwEjasc>MU7-o
z&LkNU$ceVHmiN?TQo2LjLpvq5PUh*mXbOL^T)2|$ikZa;BaxRO`Bg$LE9ME(FSvY%
zGGfO3)@_i$&JLLj6&iKAw&&yo{}r+v{PHv1=Fsl}DYhaZR?l{fE}0G5{XGd`x?Q`p
z24=FGIZp3i4m*ZizS{}Mxm5KkZCqCh2m+}cM3@>C7?j+=6d1-9U<v@&g@Mgbv3Z$C
zs~+x~N7&+UgSrf8<T@}JL3n@}ZTgq5jNbtOFj@2W*p5h9?$g!4I**R%3|z_6_BMU7
zg5@j1e0Q*2XGW51E0;O5FjmE<Cm~H{?8DM~Qi-O8cA)v;;@k@GfI8=((=9J2S*a3+
zr-cv9ab=)b=Z<!%66P3q<%7#&DFW;4`U#?@9<)lXx;W0xF6kyC1?RH--0-Q9$B6FG
z!b?@lO_K-<yo;s287a=G1YM7_DzdP@L*S~mA)yNu=!W#ZW8GH|r>^s&0MnJobZfW9
zvFD48tv4MsV5ggHfr1cjNV?Wtad}qhXwYXQx}J8UE6slCYI#|iP1l07Od?m{S)em!
zGfxLh3;mh)tPW$falka{WAEg!>s85N*ER&gjV0~c|2}=;D({y?w{uL^0CDv>4;WjY
z+Ha>MCoH<X8G6Tklms-y*y;r<)lAEsp_Ps+h6!D)_*j`Nb{AmH=-oEWp%c51DaSiV
zkG*k;yoo3Ma+zt*vCQXU7~D4n`<s?{2DgN9psQ6dv7}qExe>7{>=c&}B<FYOVAJ(}
zD+Ja9I3Par^d~dF5ypVO!E4+rnTl(|WO%?`Q5}%GkdJ-?{3RSAxL=S^O$J)zj+&Y2
z>A<7FdaeZo*`+n>*{?vYr#X46R+ThTsk@R_IjCEbeDTfrJ8X&NM1zbiI0hK_(bm(`
zdur>(Mw_jxN+;5lBpVAE5gDtm2s7&@bd`CN<c(2~O46HD=M;UpO&bosB`rKKn##d9
zbcOwHQ1YT%baxYQRgth<@EVqK8Pk|>yhegsTutz!r+*1za4;`x(q$e_Vy+!ynodg3
zm2E^24T!8GN#NSbSp+GZ$TVIB!aRxKc8{n4j}4?;&G2C+dlO4b0z}PZ%zwf5%5IzA
zoft%)%_u@abfaY0-iU6e=F;G;9veZij$e${4JByIJzi(1-*j?0=DdF%8vX97_!J-c
z4AVo-WMyY-6J-$DKp!eVTT@e0=7qkDdlgb@>b^DsFnTutoD^kJsY^Azu;H~V?Szq7
zXN1?;$4Z?V4JcVEv+LqKbYsC;wbDfN0_3+RGu#J6WpTNQOd{rCKI6``E^s*43^Kp5
zy+?(5`;e#$3l&>@L1zE-eb|i;r#i=xn{ty&*5!6m?4nve=X1HhA8rz^y{hx0H6EQ4
z<to%KLKk$!agnVNI>L$gawGkk$z~>JQKO<40uzDjh}+WCG+d2!*z?n5PwHwbACs9z
zS?eX?cL3sk{EF7L=73pKWC11~dmt;0`_o(!dFT;85q$o9uPSK8)+rr5q9a|c3s&)B
zF&!g>R9lo{Pr4O8XLcT%1X)1^^PiNzJ*zP1%+b5o7S*`yGee4D#sek}kdw`r_xebc
z2{w7FhzI_(#Dvb_ISTkReBUEZ{8mnXDda-_)0->OwG6@H3hOlRwY}UMQG4&5@wHuN
zql@ybRt)JX<sos<Ey(XAT?kK-R61AZd6WBAvMT6k)sk`4bQ%>>`u)-;#XYn2(v=Zf
zJnj(o{cr1D@R_UW!NWj%ic5as)9!a;xYqIKLt`nJ+Tf%ee_kQVX&o%==`#8;f+x!l
zeVOn}(sedpZEB--UIIL>*!LY=@C>!v7v{&Jl0Z%ze3`Ks7u~1#;EQYhZHxLBl+~?0
z+x8g2DV%Z1B<-&2cfkbnSJ2N2XHsU3`5v~7B-+YmCr@M(a*T?*FO1cA2<^!S{#acb
zgr&tVHym{HTwV{@UU})=$Ph$@pe_F_Ri-Yw-4$s849LPV!DZu=-Hi8tCeSw2E*<hc
z>gKnjF{sB9w47O+F+dpXIE4nAmTV!6Sx>srHR;zmKTyM_7n9t$7Q>xFkp?2#1HVM4
z7tbLd#=b?=fAyIq#XE2X#(<3iZsEPbn^k-4&X0#qde7SEZpjSgnLT5149wba7`D7+
zRNx%iM7MV~mIVZ97vWRncfuB*C2Z2W>Gt63J92suehtQS6(*MERWuIeMd~;4yfsZk
z%p8K36cYil-AZPL_^V59K2-1k<8yRP*BwPgO)5&8re@Fy=;k*}wo@S*WmZkJxEhaK
zk*l`L5EoR5%RrTHPYN)=eJILlswc^iwmzFjUVi@BR<m$!vMKcH5~q}Jy8p)1@VmWX
zzz1{56hKWsDf=~$qZ113us*L35i4pljAbTb(IGXk4lE)XY-ZiJDB<DVoh)e-FK&E`
zr`9w6?I$kWB3W^)u6+?#PKs^&)}iG+krf_0O@S%0ZMveGz>gb)r5yV2C&70hhqB&W
zY%!4ZVp~&v2Tyjp!~$+Y4W(2bjce(aw+8dgHLDU+$FpzpK!!8i|5&<|S~kxuZw^QP
zN(x%sBKzE1sqha3ZR&hpB5dtNsk25;X)+^eCK|`R3!h7~O8M{180~Om-X@hVD|`2}
zTB}4T_!cr=hnjtMECrDL`zPs&m5o0)mu<_a1VO0TU5dQxt)t(2g;u82AryWi)^Es2
zi`DExdL@w%D9%<dz0CQ26EeyG9Z#ABt>++Sz78x!k4O)oB)ie6qLxM5S`t1*TU9^n
z(woNh6B@;zVFSg(Disaovwh0L99_3#29{&(C+gJ=5yqEqi?RK{Ku?=@pqWp;+EnT~
z>ABhLY-Jc)!#T+8+`o-rUK;tUvl36T)8Kokyu80YvvQ3ExpmvSaXHM1>KRM^?N6y;
zpH41mT%FMhe9{xp^yVjQsld+jYk7~Hj-K+2&AM@Jxbg{Tm%-3=m_Wm|4`t314p+rk
z&M>&9LDp{WOvkReQ|M>gPYb2;hcYl<4dQz8@zW{bMy7;`e^7EqO%ORABk*$5{8=%F
zh41(m6<gpYgwL*PCph<0UZ(yHvP-3q1}n>J1Q5<WnX}2#9)^P!sP?qJ!3o7Gv*Bky
z<@NI$a+1Sxq)T&XM(dUuo;kuZ(!}e2KRr~pNdq0wr>qgWk0uvHo_VyS3>#a|VpA&)
z{SyaQZSwuDsPUccRrRRIvTW{@Y8=|-q_*d-Ar+`SESiC1%tP=$wEFd$3WlML@<v%X
zX|P>6lPX$#tWvS68ZZMC{EA&zp9FS0fWj9W{n~kr78@^qIf706WkC$i()1IXqHMj)
z44^KCIv3hh;4%S{my?Bea>^cdzsp?6yjyA2Timx!(kIuy>Nnj^fcicx6kmIPJELg=
z$&M06aV?2xRw!B&<QP=W_N^;zE{J~3+<vVnBQD#6)d?-FEn1%>z<1oeP)}cok3O_J
zYYW8@XxA5gJ0Pnj?}o!-sBYAQD)s_HA$yMq|E)2fGXI@3xJ39(Oo36tuTNY$6M+G?
z;*yAH<sbfNge-o)1ht#Q8{^sU&Ua`I21aj9AGoE|0d7$DKf1D7rUQ6cOujH$tf+Wb
zwT39I^z!%py_8=+PRBZ*K>DPOlk491lS@5b4*dYGITMD^3@k?f1E16D&&;tW@hEtI
zULgF^8*mwDS&7UaczV8mGuh$J3p8d;dVXi49zyAlqHG_q`t9c1I~#1|fF>w=@oycU
zgq^>953o{@gXvPlcOn|cI3#_!EDU&V?dy4bRQ{2!mQ=2p%9AQ+V;*MVO@(RMuuR%S
zGRet_0M&4jb_Q`ETKunC`2K)B^uiGtbpK*0z@TYyU9P~8a)uCO!%C0Ik(aS_Xu{5v
zmAD!6^m{m?tgfEQ5<`C4_>WZky(QAxZb;wF)8o4$#Z6YCM(CleS%rgPuEiZt%A-5R
zP)7WWRpd*_HTQJNlKklA2vPFQ_E48QAP>weL6=rTkm3z1U%v!kacjewk?2I9U&D-X
zDjZwk_51y3_dlDm9dQYkwz<sxyI-uAbXk-(*vuc@n*V%%Yuu-Vy&mI{=4IEHY6|`3
z7&)lP8!!yuzs2E~ylvflzvT0oPV)j8w$)Ue=Z5is;y|)5ii25q0PsBtDv036_1Adb
z2u?B5p86YbS1{APJmxln*RJ>0Yk1@*TMSvmka@pI2fVFOJJmT4Umy;;SNh8?7Nr{X
zSeo?DrUfjG^*Xx3pMRs5_nhNDVBA2S>WK){1JvNSJ8fSzKFn+mSs+{I{U3ZwJwG(n
zD&_Fq2RTpA2YyJd_C*T;9NWcDs(y~J59|LF!0N9%8#j+$!b<<-qeY2fyo^dzp^`Ic
zrQI%<!A<&JfjINxh^m9@m6?oC{U|a5Ix;W|k4_%9Tr0ReQD&oGaAEVs;rg$??q6r&
z@eIk==TGF$vrZ4RSiucWn1?Z&;E57L`S>w-2$Lp{*XI-lEm@VV#qu?5GPs>g3J&^)
zUVvGaS_P+wX+dWlYbU=lWdZkkP;R@4^92B(@$eXTgm@2@uMxO3pe_MzyWv!2vD{Se
zf*t<>o9;z98UBN%#I4`O9u*%ojJ+#79*ijau2|LitxdO&FO80x!6j_poBOngKoyJ+
z!S=_)Hj?=`4uo@QA?4UITdV48s2@L>E<YsfGHXC8O&U^L1(jfBvY(1SK5r10p^?=U
zHL23F{r1^_fu3QRy*e1{2Zn7^!m>&x|9tyXzvFB@=1F`ukyJH(U53%MtW_{TjT@+@
z(A$s4M<#ynZ%N=_>oH0$kt)t-j<^V|6xBPf`Av^t?kKRA=Lc1B?EZI9V3gFIWm0c&
zu5VZ%a@WJS)S(z@agpipWwJ9u^}ekyJF*#B%D8eZ`Z<O6a(ZHkrx;wu+#p@SMw7p#
zd)jlqIQkrd&$XpQA9HNtGTiRP3{`nGt81Y2rF!2E@q#X7X+V!P75~vjI_Fdmf`n`w
zLg>XE`inc5b2L}WY|-Zt5G~5r+X~b7-HHGgylSl{>6M3GQX=1X40G%adMx9{G8p2V
zY{_;A;wLZg2N7GW&K*^a!{eI+;(~hQ4SlY3%e-w~pY=jaAE*ukS+X#b$o?2Jar6U%
zT|97VcUe!J%{&175fGYToBN)rUvB~<mSMFL)^V90_k?0&l*Hg3Zf9vvEy7j(oM2;(
zpr1ScRO->xfZyDo4ylr;TQn%xS&oM<=u*V09pVQ%AEwI|lD~H?hZhEqX0kRszLg6v
zuD&7KWh@+v^|wy=up5@D*^{f?1M3uEAF*f(o-E66oEIz#wl@VogK@P1^ZG8xF|f2Z
z*XVeShkf6PqMUDh0X7qV4pxaJ&usgeHDvbE)q-C_|0o%*J471zEU~I=--%Wi?DJ4r
znLMy4!K-xjHXB*`eIhv&DLvbgx@3zB$AZ##xHo*DfOm;LhqQwkja+c;t0WG_TcDtV
zCQ>`+RMWpOoiwR*4~#bBJyz8(>8gf_>*?zw6A<d0J(B8d@NX&a!vuUAP>d|4vNugw
z5j{DJx<5TASM2kR%j3tAQ&M=Y8BvONH;HJ<-m(x$p+dHV<!g)9{0b7Vi(Dpk6|ScT
zuI?m!McvChyb4Aes4&^Ul?VMren8io_wri4abeDUikXfh+~?q<VbP11sS*}qhds@s
zFL&;mxOwjx7+E@m#dCt*miND`*mzK)8OhsU>m_oCK20kDdvZa$`?GNX^V#n54a@+J
z<f>UWdY`#rHAs^62;8Zotu3mGH1e>r0An*i&@FSExwUtF<<NW&TodFKw%AwK*e(Cj
zH7iRN(Gtd*&}}ZS^Wm~+R<_@K?0`uw;L%E+$Z%e7&@Ss*?$6Q10r>W>!vT(~mo9lE
z$LCu<dc8Yt_9rzbpP&;H%F25SaCwxceb{SOgHD<Iw`){w*EUgAWB}AzTti-Xmpe%0
z*z0?NcT$4?xq7+d0Z<eTkGkU4#)N%S<D$l|U(N!jSvZdNMwKmHrC88BZIVn*{+?%^
z4Kv{_inisZQH&l5q8%m^JZa<t*pO^+&=`A)NJJI@2FwR%OfFazI}`hEW+rr|P{R-&
zCMKx?J<R!arxy%6n9Ooe<nOhGU@C=f@%LM1uFe45b)?+VR-_8AkdcMgn~kLb(*mOs
zUXQt%mA@Dh_k4kH4ZrY#JSx9fPJV=OaPUkd+|NlmUE;G1c@obPSlo<dT$XLKgL5x}
zh&_!Uyvz;>IbriXh~_KJ)<h14FwrFejC{HtG7bCeLFi+bNE&UIZhCLF!HqkKbESx-
zVVj9ff5`Y{gbD6yg>tq)5MJV*XBjb^i?~Z(_?9s0y=QsoV4*MDT*N)w$adI%(lXPu
zM|GeprI$!z9=SjS`|Mk0nFFq=2(<ua4)^p&iFec}o0IBKz!hQ4e0E_*{gWiXvg50-
z6?XBpp~Q&&Z~|c{H;~V7TZMd3{U<VRX{;{H9!dOEAX_#x3a~wLe>w+diWQdP=Ld2%
zJCoZU7|kY7w#rf%W%h>y4|dy0usU7Gp<<o}9kY~XpV$0K@Ds%hVVkF4>&6OEuUI%Y
z6D2!Gdy)#C=U)Xz11f1;&4>7FDS?0IYT>1NSXCaC(u@LNM1>Wgm>%yRfsu&+03%dn
zh~yC%`60r#&14Qh@?I%Tcmngt0@M}90ID=9G#*MXZeW>%eern@w0!ZK_#t27&u{6o
z1M6g`i*u`x?+vZ(X-t6sAHObhC8%4v$qdTV<n-;FnI(Of9hWySyAwMmZ{N-B#u~O;
zcB%FrFtw1Z$@jx?Am>xSN_B5&2#37a((44fo+R_>*}y}fPeP7IOFKQK`T-eb)x`1e
zLMtu6r%e**TT&9z-@VKBokvkCHE;ob|Gkhnz=L@J`#rNyM_4<maJN!}0yB(DEKuLy
zB&VjJFN=$wJE;U_N(mhr&2S8;u#lH}tSyL8M=p&m&Ko81=6vh_*2;4&!NNPAImQt@
zc6Yg6WPP?L;Z07M4FH^UOE72WF@?EbeEY+zgk~>L1I#E8B1l3LDj${&uyyT+<|Ig2
zajdjmTNdDb=m64^Z6=4Eyn=}7MmWCKi}+Av080M*!UHWpo_<s^abVk*|6v*cTFfG%
zo?d^qmuN$m_3kvOkeX^d=bv(^7EPo#R7lGbHCYt;89=O3!7l@9vNrou8vtuo!eQI{
zenw=G{W@u+>JsyKsvj0ElL!HBwQH-H{bCP6{Tgz@#ig}DAMBm2nO*k5pO_<bC2P#a
zVf-8_BaDrW$@y-ijBHd*va}On(+)fJAy(TFp^fftZ`aOw7iH}!d^^CzZ1%RJEw4#0
zZ)Z|PAnPbK-P~oQBHYY%iXOY#sIP2`d_(Qc{UHr>k-mOK*Md}6&wOqrBkxgAkH{1C
zHjyIZ6KA^L9#yO&Rese%0o~ZnWTu6Y6M2A6z+dcFVpJ0C>Bw~|$^ksw?$pT4{j5`E
zvp#?e{v@vxmNK##x0_?ZB~v6xLwI=pe03!|+Z<2P-kSS5^bAo<S9DW(B<l?m-4>&_
zU@)J&$>)gk*{q2R>YeiL&+GFI(BDxp<EA%a&&werIxm7eb8NavDmlVva$0Wb3~CF9
z4`h!im(!%&@i?RTP$ens{d#dt$2hSHJkjv|4mvvGB^QuB&K{<ZKOTfz$3$gR5X&C1
z|5xXyGSLp#N-_N>D5Bry{w9}9X>Kp%($Cn+RV=lBy{DW;n|WA+v$icRGq_4e4E2NI
z&qn*q-ZC`(`<-UazYp3wp#}QA<KD^h+4$<{kKBF{qk*PPsa3%BY6+$;wU|qMtLAj!
z=y=f!D7U)(_vmRLQ^dyV%i%VD?GH0RuJPK)EGVi02JVm)Ct<}%i(HnBA}=7hyEU)M
zp!)@NX8b%pqO_%GC@WcMxC)0xbSJ!g8knXj)j!J@xcySXuCs2+_*qrpQq46|0u!7t
zYGmnEnFm*Kh%&W=!{OfBj?@O5c&{tgy7`>ECZR~DuI2mdm%Dz(A!e3GYX(@t5$KUR
z6T0dVCzG)Dh&TYU7{V9TPXvEu7mg&A?8zd8ssB0vyAvmm<Wl~qQdQp|LppeqRn8|L
z$6y(KN*xK%w$h<qXC94Z8eaydigWom_x^mP53x{!JxI}$8Ll^)rIDD*)qfNv*Gt4=
zCb0OyZh9vaiLkq|^oZ{aCd^Q}hEWm3Th2R0?jkTzGn(*k?084JQxxFyUbHm06~$=m
zz#|`mo!tVTE>kC6XM2`SPfBM^NAulK-4YXBm4l6Eg92Z@suyZJ2oHh5E{!l#i|RWy
zlYYi4=@9_RN(}PT3;)+w1ZK2VXD2)yQ1eYMV%lMWFx2~Uy%DEpvzAKk!{^8q;Kt3W
z6isOp9=&_3_qiSoPR@40Y6R_~z=V(RwdFA0Dvf#I?hYSfYEFU$#JGaJpxXerLDOox
z;I-}eDpKJp1NdNPz0;iH(W7h+-CH07SwDu^ib#H;Jv+X$_CXvJZ(+BT_4UyKdCC3*
z-)3hXZ4>_My%HAdY==L;iauW|ksV7i!`&1~3<0b#ou{_(a<Dz4^X!u<jg1!J*q;Z<
zzZw(5JEHjx;VS=48un^t1~7=D2_!S=5bxDy!~D87oj@)3;SF-TIK%~u8U0{`Ms2y6
zeP>7>7svoU$(?v2nC;Zbm=iZ)v?tF)v_pH<8N*%;JX#jBx+5b~y)|ApbCpPKKq?fX
z22wnI<c<61xvKFvTz;d%#OqmrkJZ@=RC`t~8^HHN<l1=`zJs!t+W{JlV=`jJR5iW>
zMXjE$u4m_l%4<S$v!AyV7>FQV2L=W<8+>=VROEdwzFGa*dx5yBXU+u=*+cmwP@r?a
zT8F7JqdTWB+!&rOooZ=m{}_AX^q?zk#dpM%<q4LwlUhM1wfNUhea93rB@dRBOQ=^L
zxHfhS2)&@=3H&jYZP=HtM(0uf0d-1%MaFTkZLM+VSMu6|NXbu8rf*xCD$3)<k(`?<
z9txLa%V95pW{S4ZaM4TQcf~pPS&~n@LDnGA6(OZ=ewUS_EUh-(<(Z=e^nTq2xA!G|
zHJF0!dr}EgGzS!M<NOWXT@&C;oP@e7MDOQMJB(E1hhv1f(DYunyy6XVEKs%awnm)h
z5cWJ<(U1!Yi+_W!tI|rpSM^P0>Vd`42#f|+Teg$m0K&z2>%jB;H0Sw)J<r|Iy#VI?
zQh96i0$#3v<>`|OuMc|hZ;{!i?DVT0@BYSXHukDWpJ&;P)JxX*CVN(#7t>cuL7j;~
z|FQ7>U$nh-R1{v@E({1th?EX04GJoabc-M;E!{00BMs6GN{E0oib!`2-Cfe%T|;+$
zd%)lGzVCUy=bZD;S!>oT860NM-uJ%qy6*d|WK+=^R-N|yU7YV8e6vK{hWZx%>ER}A
znPXW=4%2Gp+mv9Va~KB8Zhe^D7B-GnuV(r?`pzJ*tViPRC>G7GMZ^y=LXj{+1tp)l
z^Bt={+qN8=IGN)29mhG!<h@uKElgDhSkbpi9()SG)9HPGG)q!`B||^}EnLWwCNN&<
z;+X!brS2NN$rUShS+J`ut>Eo+5ZH8F(EiQVr5c{=lm_=0e|6L($=VsazFCGE_CQ+q
zHM*2NIu=$j=mjJo8Q&Vy%@;lU_)*<pyoFR&2&!1p8UcEb_3TM5ixa7Zz(lV8*_><t
zv2!#X*AflbGGu%)LS)0@H9D)!iGZI@ou(7KMkbTp?FWJnET&J<ehh78as=x#ip^Tn
z$mo$<z(p#PY6*1kq}k2(O5bOsCdA`o&z5vh&HV1O`{|M;b>f@Oqwk$wezaL)KK^d=
z6p?;z+I>($-;<})fQpm&60tkAQz}oX46jcNacEU<kSv_&(t;)eaVNe$@-N0ws&W#2
zyiXgAsk;EUqS>lx-Tu%N&h%=`M0y)WHRbj4*gsx4T*|irz}EhJ^PY!+an>KuT~j;(
z5E<TYK<JdU7h_7FY4Z9jxcxLHav836l-$LqfB&JH?XtSyV9gos)j^l^Xa@2yCo&&~
zgvX)bOzu1GtNg{~E}}&#n8pO-&1U#T%dI~v>wxXtZbcO@A#k|yyl7+fG=Zj{eeWw0
zhCDV(UCq_q7`GE=6}D=%4K&2D4=AJH3gQU~rNy5v`wzFLfAQj`dGVFR2Mv;&#ZeUE
zTKoRt#m7ne3n-<H6$R@(fS!%ltt;lGH1S}Z(KSsFe$BZxWx><SubBD?R~L`^Gg+cc
zX^Sbp!$Ey@*?lVlp=OCEp*yJ0W<H#Yb|QmCTua&qJa-4@b^6k$ylF$`svWC_aSSb_
z&Y#QPU+#6eMUG!N`F+|EdCO7XHK>4BAM@nso@R|jRYXI=D_lwnvETUGPY1J9UP3Qg
zp}L=5M2JL;=IMB)aK7SM``9UmzC98GkoV1BKW`Hi7H|gm`1pX{U}mf1xw&yJ-73`k
z^B>qod&s2@n8N{?&Up1WtM7ry;O^R3S$|=pq*7IuA41o>2uE^bqz&gEr@j`qXJ3#S
z{}_1`6`e=8(${sD^BF-Cy_GU_0N+88wPm`WJ<Q4E?1(j@*N*ZcQ_3-~>3xNrd3Fau
zv$RCodg~oz`<WyU6lsM;yj}v6&}i`YGkB3PVG5U2x_90J#diH@e~o0}e|d7`)}BTv
z+U9~YVH){M>3l6}cTh<y!YcJ{kcRhQX1H}#v1=90%ul+*%vZ7bLQ+z}`>Xw;WA;Y5
zLv>w}S>{8PWvoiQkVW!uit<(rt~&8?5+h}=o1``sxtqFI4!6qAG|R5Gjz*7rxX&a`
zR-+ADv!V<2hc-s3;oWgua*=eJx<j?S269}}9?ZsRax^X|IrH<JseO!*6bP};c;j9Z
zrLak$<Azvt(rp5n7Ac)O+_Me}DepHxp7J3Szov!f!cP*qg)S|Yw<7rzmTh9Uxes^2
zPj4`f#x07cT#z4=`sFtGyk~p1A-lqQxl?i^d=PvI1Vh12i&uXI_hh5LC!;@fR0(__
zCb=MTDN0hoyT3OtO#;QCZ)k#ZtxHp6Q!QrYcw<#(k01qZazW!xKpzYLWHsn~6mQ>=
z?N&7?JfRoNrJ84N&dEvGI?{8vASZ>X^^S82CQB6%X{mE?S{TIejVhS;r+gTMqjP;I
zC;Sw94J*sB|B>C+?qP1WT&Y9Ig7DgO@pvJ%9f|>^!Pl-rvr(3^xn0`D0ld`qUQx2A
zK+E=3NLxCWm6uqIz7R+|IKY{9V<ez)eGbEuVuSevyul_)Q56aJh)u+rS44tVR7;QS
zhw((_HM;)XdB=3e<K4wYCWH(mWe}hne;=7kNfYZ*VZ&~#z_LGq2NwRakg9rToBa83
zmj4m*MS;7k@9EalW;e!X&+Kjiju78yHGQ#*718k#O`9^*0%x-<$azG+-B<M6yYboG
zXk0S(b0nf>;F>h;i0P}hy8U@|r!7zCj!dm2>chQIL0^I-_t;r7CO=UWU=N<i?4fJt
z50<rMrwYwPO2*P+qm0?t(W6xCwR5`eb?GB=75X(4XK%@DM~UcXhA=ic21>G*;c1l@
zjr}b+=NGOXSWi)5ESIjQM=Z{V#C5LKhkX~uQ11#|?>$CNt!}O(v!K*<bNe4OGat^*
zYN%B$XDxcn2@@`JTHP;ffpNieE;gO+ri(aB^B>PtVq6_43uiSOknvqv_9Z-)II#<y
zNb%%_Jtbndm@pF2K8VYiS*s`Lzl$)j;eyoNHRn}X(bEROF^DUban~bs+n6$q$Npy;
zDTjq7RaZ<=KEv{`F+)cwV|o!h*@f^ABSCbp;X0$YA)`h6OP1TiR&zci<3VT>x19vy
z3*5*5IM=e$p;xfak=T1T>iGvh$AUdCBFU8=WUhMKPu*8xZ@JE`PB|Z8Hge^Dffo5^
z5t<xt7TYNecJcsSrZ(Ft5yM&ddS?Yu7Af6h>1bw_G9DNjV8V>1edH}K)lY0lmb+pt
zQ7keQ>BZ&CjQih=r!LK2@lukx9Lol*2RsqRaxgsKw;{01Pu!5Za#7X1obHIQ_!8I3
z`Ql{{hz-zkkEWfc%aO(53>w_)nu1<tjC%gFBZMoy0_u#zS8(57jybBu?Q2c04Xd!{
zzD>@c(MonVz+sGsT{|Wre|ODsS}*wfwc?9#C*Uk5fDD$_&JFd2VwTo74J&17K17FY
zKDNt}M<(2?aCd#M%3d^E?W9-ty%JhhX}AB<VswpfAgE|4d#rVgZJn~<sT1h2W$#wt
zXbp8Sh`?SppZsn64yWVi7x^)UOv}O5Q{+3uGi5bHIFHwn+HOx=vA^%pyf`}we=hf%
zS}pDb+y@qaB(#aUr%YV;|6Y6~k1iAFdgGIg+;WMdd)Zm;hZ=%48A8g{69gl>dwb$G
zh7G6Kk+<#Z^1jhqx(~jXK%x3f%J=3?6>CPN!cgljY}KcUMe~a2K;V(%tXQ398Th;?
z&>N$Dp)EXouHa+SyN(c|dE{HSpJ?!x=U1C_VN*QRS?x>djdGL%=lSpV6%*GTh5;S&
zl;eZWwQLqN=f9MedS-t4b+s?Ig^6~Esx((Z^=0>5#EvgwrCG7K&>hSJE?(*<<7Ha7
zINks#FJ)DO*&{qc$TsSJ76(#CYWYn;gf!~J<_!&aq&DW$)m0LSB}ZdYu<$|h`R&=M
zqn%<UEdpNR1heBkNse}=>|2bOu(m$nN4C<Tj7GB&2mAiDC1T`sy!E!ye73V{kB~Qi
zx)9c1d^C=Lc6OPYb-~9Lx8B}gYXs?x%`D@z=^q_$MfYMCvDBYYeRj3A>04AGXZJ|G
zJo}cV4Bup(sD52B68-M2M!v2OC&d-$+VK3Tp>EVYo(-7}n4*Rb564JAggyh%)Do1q
z3Ck=7my25l)Gn{NAc%8It4Eb++835WkEgafoh-I)ys)u%=^?d!o0Yp|=w_@~-rAQg
z%VGRJb-}9~rr3*EDyo0)5aYh=d`=JN7$+UhM-%if9pbnumHJ^K7500=%25d``M~3O
zpK3wUQEe2ar1aB(kZ~7v8a`Q-|3tNWkyd&<CwT1>z{Ka=CFLFQWrEf>e)DC4{#3e$
z!f*?Cxn0!2qI__>B<8#EMQ-EQl76!2;XW9r+T?L`&V_IOP_4MEPG6B$7`a7wcdU31
zwZ=%P1-1m49xvKClo3*O6p9_v<iiab&g$h0eb^_26hw{%q01{DE0NT!6>(fnIH|pb
za~~!s#g?>zXp7TCBN_9}gpCd;*-&Iu7ARtiZhvCtLcQLi->7jb0q_P-+YsvSPig0T
zns%^>hTG$OrpKNY4tUxt2Q|DfXfz_+q)HN4i2}OngQ3rQv&W}dW=JAoTV<Iw^u?XK
zL?3b-;#*AvFe(qGQxg~Kr>TP=)HE~Q(Jx!t?~(COnDTfW)~mGl+rbjn9#7j(*HI@}
zP8KNqPSLLW43&<X;rsRnG`d)wNO}47AyAzr&pZZ{GEJT_-HZJzP#L$7l{;a7%FWe`
z|Kxe_OoGC(pPdH!5$ONgjAvote6(sV*>kM(CV+u%-_qiUs337+X)zL(U?wD$O-zfT
z)ZT{18`Bkvj=WsX8CE&VyH#`K!G|5v;}{B0jWv15WaZ9kJf{-lcJLH!LY}LD7(*Y^
zWBXIo^F2m4#+QrZZP07CaquY;1p&n=Ln}t2U6=i9V&x*CR*{%${zTU1_IY#dOI%~c
zQUj}M4oV}O&2sn4B&{5`1ex^!m_=v;Z2b%8!*H!S7*tF7ZqDcYMR68nc(^q8$rD<H
zgVh#H!t?bxL!ukJbW(kM$T?nL$Z=ficXmdM{fI|HwyCz3vhw%$9J7ziK#LDWyYGR=
z*G4A_D5;pUQR@YS^#lQx1k%~IIp9XWLEp)9-qI|Omnops4Rk+0j57*wm5;cvM6{Y(
z{Zm&cmH?*6zvJO;$C#%<Px#jKWjRcg^ilP<_Y-9&A};i*_qXn-+Zi~o7QU#UQeYR2
z%F)QOBw}~4$PM3I0i781*S@7IZtT)BM1kBpwVDr~ip$PZLKUuoWp$0G8hBV>xAgCN
zNW=k8Kbl!f`kwc-L1aZHfGYH`=J%^)nSi<F>U(Hv1aA(AExzr<6wdHOmmc#FY1t_T
zpQl~;*FG-!c?UaF4V*IGADsP`18kQsxF5~$zF5-bjUm(f_%nwG;VvrXs0XYqEJta+
zXyYw%>dbFJr{lomKRK4;q26P+ZkB-J{JNMUjM^M5312l-=nP^Dy#*TMma{|Wq88UE
zv#juZ$;6OL)yY-9qh@dck9hF>mj2OSkC>bkc|*gC#u0CKKq&8ZYVc0MZ#I(6BtF!l
zt;0WWO{v~0-sS*pIKFJC7$zD#g}&wn8;@UH+ceNZ=4Q5<ns^y5xIrJrT!%{Mv^7;V
z{;?u8spCap?B4k&%V`A5FCwDqji!J~;xo&^jEFB6<CdwvI<-5$4`-X59d0gOU7ouk
z9|^zko^if77=C*MpQ@Jc;lD83R-t*H;0W#rOVo|&?3~!56@7y^eT85oZ^<Likw<|%
zM-3k)Gc3LxrFkSfSDp0gy@$0_9IgGy3%YCRc&z#8@z^V8bR)70E0_A-EdR|F)a6#@
zvK_7+$TGS#{|<}<%sQdtnEn{VYCbm5E$%#S2nL6?^)QyuZF3%+7$!!wPAT#kRIx89
zIF~tRtVo0i9C|;sh4-mgl(D&(i<X8PFT0!`hE-Pb7FPP8SvaDQGKjA9Ci~Um$9e!q
z^8<d8yV^?u`x`e2IPth6pn(saS_$1lW13=Rv$0Ns+g^>VqA~(wP~^>IvemnzDx)Bv
z*?g~cus%%a|M3i7nj6PGC-1nwBf1bXt*$4HqbD#nez~gzV1tI87F7pB<J668a#6BJ
zQ*I&JI7Eh$#D#*-190=EosalBpu5j$I>204(w7`#+#A~sSs^`qS6ReY$@6s6pwSKq
z>{GA`(`$U^!wq90qlPyrYIVB3bBJzI9Sk*{Z}=_YyeGiHd@lF!sEN~YwJ9p=T+kNh
za69=*Htb4bb%gn{;hypW=jsB%Vpt1l<SiWTKkdOT&RLb~Zr#uAebErkh40_9`<_d4
zN9g+OqTDfx6AUuee+9&LKUR|NL?JxUb|msI^(SoGjSyd$$4FL}<tiFv?kk4&%v4fR
zrjc#J+z)%f)!6Jey%2VzcoR#$8S=WnzOLECQgdxN(TxGnQlsPV4mtO^@f|Y)ovAzo
zb3l4{#9TUcNND^g$-`{CL=s-J<uT&{x8hM5Re4`(q2b(A(Q^U9p9MJ=iW%4AX&mG6
zhK^}F7+Lf~vYgMjc}MiT&Ji@7i2_>Nf-seXdpt?J3i))vs<BbaWIjHM*SJZK0Mq--
z3rYQWiM>0bx$Mg(&K3W~SzD21YWr`%6@C_dzNqffcmJRwRuC3u!{8mBOYa&mTb|na
zo#RbQk4$@n@w8<475~XMfbyWRVDR^>sky{42|J-_>*|UazqE^;MCyr0pyjkI;1N2H
z)TBjpiPwjRm8worc6PRK&XXJEx{bDyyl@K2b1G)J5#7yF?Bd7P@J%Di6fD3PV~nFJ
zqdOM4GfpSfXIpH9iimb&pPkYjUQxo4GG=|I&*5W&tdj)>L0{~FS65)Wt~g$ZVOEz8
zSenhKuN%8I5-ls!Cz4%u1FlSX#uwtOdrEqA7JR7Ca&6a1-Z*6c(+gmz4G@%36-PnW
zlZdWZ4)JRKlL_!wlO%cXZiD3DTK~=!cHcupWQ&a3+ISKLDyJ48@d(tX{C(t=NOYA`
zp#d9-2b@sLRgBo`<8+i~-m<^euf9fP*Qa5A^)dPBecVEz8Nonu7?wkFx_)5BRXks|
zJ9plqzgi-a#-IH|!z)-(VC>cR8vU5!kjn=d6nQjEuUijJ??ts!&&2qzH~X6=7?DI;
zPk!I3UT1LGcJL#%-S6!au2P?L=>Kx)zVC^KwXaMbzhBp%Jzg@_(6P<!<9;D`wI$8b
z4$@Scyo04YmNorj&99q`&U&2lH|5XNM;FOIQXvZ7^cvAg2eoJSy=P0OKGD+K7T^On
zZA}Cu{SHnmN7Vj0)?$H3bb^5KOKY|0m1<@!k2_(wEg1dMx+F_Jj7j5%LM(e<l@d;y
z;!zDc&ptK5CO2XCs!?iE5_!6bHZoe6<w3?^!TS&pu!Knr)94UjSmmCtXXb=;xI)wS
zHwMKg71;1#$@Q5<f6`==@uN60lwF$^mD&e~)#+dRZqR5{*cS6zFlxrtcJ0QET7&j+
zP!!tK6!EC&#ZBAcE2*((YW`(a`62ma<Q7Y8ZQ&Xf_GP~?d2)vNK8%-`(h{+oJyRlD
zdFef(3>oc+qUYGTFCFal!&;m;vrZ%k(zY_(+<IrrO?$df+41Y!2K)PpFfzCOu-bP{
zE0?b&CEjSo(XOwY{_(S{PB5FJuht9j{u0Z+CU;b>8m=!^tp2r&i3eP+7!3Ws^YuR)
zU#2_c-S*zoFE=++-8hef<VdqD9rx9>W(GL>;*7BHSWQC$OHU1LA#*+|FJ?^Cu^z;v
zRfuYSy3i~;ujKjl)&eU%R!*rKeroM#KWY?RZt;HXHW#^@Kk@kC{q%T^@wJIO<KjxD
zCC$+)(-6ifr+RaWEbrpP4=(F1T^EG}<`+AT8MZs$HAJC_4qJRj?S4*-L3ccM1ZhcG
z;Qgr~9h6=B0=&xQVx=-MOs<vu`)2~qNL;PB4@L_dgC^bPbY}a6e%M_mRBRQWt@OLa
zB$SAoG7hm#yrwjhk>#GGn6%ZaYAX9>2M_5OH$<<)wc@eakeSL*P5^cz2EVm^Yly60
zcj8Z)!WnGX0T`3(%oR&~EyUJM{t?CGo+V!~{wC-Ypk3w9oUK-<xYQLxA}1qm(`ltJ
zQEZ6QrbJlFFhgw(8t}bOl14Rr=YC*#L^_!Q@^wyf)g2b0&~Wu6AvU@<P=e1?>IxCm
zs`G7&QstsnL6P+IS70oVe%BaV0kokRwwUK9MQAHt<uYy;&1L=JH~AN?dvuiU#VSuT
zM}oEp)xBS#YGqCj7q1Ux9321tZqOf%K3f7L;%jVFCS>D_q{C!ZB4bv&QjTgm7WyJV
zVgIPokO)fjJNG@y)kL$(6MInTS&SJLw=7;zxYUf)ufL8%)4EY#m|mLqReP!a5%M1-
z3^q}~^6E2l;pZfR5?dGSdo0Z9NzwBuU9jF+Ev_;xwi-}ckKA1R`qDDY_rTgKM6dhz
zqutAbVS|hA;#aB#VZUu-+Ir2UzrxF^ynd>cT7GTOtdxz+Ri*T)2;6t=Evyx(v??V#
z3c>xU6Be{zD@3T+l-KT)7DOeiVP8bR*v0leHkO9uAfX^-O0Hh7SJwq*Q|2`FZc#^8
z$?&J>M69CXc)(%U3F4TNxbgituHM&X2PaaWNg!<Ale}T{##lkx@>{DAt6nYGnU4Wg
zqdH;Wz7*6)Re(XJv<_F302_CVJM*dWdWre|lIm901yU~r9uQs}X}jq7<T^D9H0R7Y
z(V27Y2?smj@0$egFF!$pt{TTpN;Gu>bIH~NR5j^VdWdBq#Z*R`X?->Z?6GJJW@SQN
z>{I&K(y%?Ls#mHDrC2lfArC;wK&y?0b}G!Xe)E-+N|+PZ!D8M}OIz*vkFVj2j`2d#
zgX@v)FLNguG8Gw*n#Mx4GrPa?A}jT4yAVO36l0W<Xc|3~gp}DdYeI!SB00vT%&6)W
znu>mo@z=tdq>6X53yNe^JmNRIP>ONA3uF%{W`6dJ5T?3-p;ko}4tE_??JHD6Ec$62
zN>^Qz;OG>PdP^@~?EOI|&LPV`wQHEe$VvrZcGW1Y^ri2(LEQBRfEtz6<>Gm)<FrYz
z|Fzf6@6jIPCRuAcR0?0ovg*QDnxtOGo1<%-*v|J>$RU8TF_LQXU*=gGTp_n)+U6>5
z_)Usb7)%Ba7W~$Z$Qu2T>lsm?7(!&96IIDAnW8co*;lDaYi!XH`BkgbXP~_=@B%6S
zpd)>&bwoOWxks)-M|K^nsC#Ybu-=x^;@e_&K#7=FD3+<(^83-b1c#vCofYAXOOVn{
zUEZ6+0+E)(9wXX>#ECc8y=$A`fk}aDiIN@KEEJ*m&3!$_C`}jP6Q@8e^rF7);#n9(
z(W&UdW8dd^Bb+IOaFGjxdxQQa?%DD*r}p<7=?Y~*eDQd9T3pKmv@nP#Z5-b#n9rI1
zR@z*4bG*0#&C;777~bj&RC}XgNuP<m6!Ejm=Y>$TWya{=^_%?#4x{RYN%Zofirr5?
zdOHxk!%?R>6Ur&91RFU*LkLABo>!S3vsGSUL4<}N-noDCH9nty=X!YaHEam{IXr$>
z#IKybP_4DyTwGdu*P%#{<~-`1C}uZ2PqOob>F}vW@y7_WG5H<mug&Xs`ft7uOE}W<
z^hhEtcvAoV?pjJhNl_x$u7qkuo=x2vZsNlmCiv(wJ49#`?@t7=>^dkYtX05!Sf5K^
z4c(Y>biX@&)Y6x{r``5S$n%HH1xb%4lS;GOUSy{V6PuOW-JKyi^U3NGP9<h`v7=lb
z`?e2IBD?sz>towfrFL-J7m)|_Ie&aUdXhaZ3<F<Ikc|@8@{<1WLgvfuhMd1O6eNsa
zen^c<l^<<xQTUgEsa}!Xw(DZ?W46D5r{!67n8yLniLcOK&WXP!<bjU25zian@FT+3
zo5x#%ne$jy76_sSiHzT>je<+tfO9{VEd#R{1uEC|Q70}YJD-oKw;1WAe4_@}R^_u6
zX%2!RI_p=TpLxq|MDv)!<)iuBG6r&|Wy<Z>7~^^N!_Oxo`(U!wtQI5kfSpG-j>+D!
zl)Y}S7inAI+W#WD#-Y4Zg;TPWc+6yu?$lRJ2R#?}!>#r4+VUYn+j;-eXMWlmjmP@~
zRe)`5j~$>{9#wCDbCfY+z-y5_AK?0M{WCJYKP3{g9q2WE7+BsY_xCkWEugGDDfO%^
zP`!DV$y+2LYH#uJ90+vKh#uR*M>5wZQ%Cww1f6uHkGtwGLcSn{Tz3ND!eaH3rJn9L
zT-j1+O3Hf{qg5imB@)Ty+`g~8tyk?FyDMvL3%f8j&sC-0njmo=DoXHQSAP<lM1)>;
z$%bCFBA}_7K4=Q9Vg5|;Dg*{${ANe5`RMmwN754IzE$SYa?8}s&o|Qgzdj2dJVn}h
zfAx}9J?QMU><>BlPd;Bw70VuvC!Z8RbAFmq%q0|<IwrZt2(Dq3Qy*ryWA;LXEFuG|
zEwnU>B7Djzrhc+coom~Y2Ul~>DuhV+`vAGLiMLYIN69txFtrE|lkS)CBXFe;cIs8i
zB!X@kNS=O~uf354nL-SZtR77i5Cxg*f5hY8|DoWC<SlNL?%`^T_drPDn~w-R3ac7=
zaz@K(d#X}>KflXx+l!I<l#dYMKC|L6g^m$A^s>|TK5PFn>M;}9Z--O3y-5eBUAN~l
z$|USOO-JyDLwM?jP*s1`;S-)5C<s+5=nS6*+L_(eEd2C0jPYOsNdcY52r$6^x?}(C
zl?^tOrk~k{K5CzGG-QzFB`prpJkv09nPRXTl@&Cgqv2`_-`JStn`FC`emyGo$1I7t
z6Ioh*hXHk*uX>Sw4%bGqv6%Z^b#yBx9)x~o1uOT1LXhjs1gd(jbb|8wA}wO*rA0)n
ze-L}tD`N3OpXWDw!xn<b{v1VHH~#xx{nslpi|B%l-p+dd-#rYnnkD<a{WH@u+Em?n
z7U`^id|rR-*NPdYL~lv)`$HY3l8-uiu~q5@Mu}z<^~_IF^fFCxSFe~4n~q<&nFmqT
zB|RNJ7YSw!5(N2WeS}UDI98e3O}5{UYC_5)l{}hjooPA&x$5f^1ZA_R>0AF?jK7xp
zfBxw4jtYsnf7pPJd591ipB7;H+ft~}M{J!=d9WPvlOfBpD+c2EVuHS*90Elz%d7VZ
z#mZ-QpqPv2SsZ9jCeacrPHr}@QT_Frycx^5nk^@wFf!)?Jx4?%q#dU<$AU5VuIpob
zL^=`i5CkH&IDGT(|MZ;n9z$@zhSKB@p7eN;+@M;Jh<caN&uq-%(a1H7f(+1yt(1C%
zduK?U+LTNFmk-n`0}9h1P=a<9Zw6&jFZhb6{^Fq+o=ZR{D(Pd(SDN1N@BX1GkZZ4a
z%Cq~|N(@MV+i1G9+%5aR6Dh$6N~F3z0uvo(wT*XNf0*%PDTW3V7UX3I0!pZXLzzwD
zf~8LIf$i2|{R3O;xW%Bdw7Q(=z#tf5zKfB@fl-s?Nbuv9-ot8<ayQNT7lf;0)VsbS
zTA4$P%T3Uqb-RwT)qg+Uok|dSIBX{DdXN6&zU+d18Mun`#|rEJrm>Rsdt^<vN!kC`
zi&3YjI3rV0L*sRf;=FGn)EnXJjjCFO2j1$YwL~QW#hL?C@wh>BniB#)$sWH`o;@|5
zDxPD>;qCKshc==2y7-6ryuA^ZM^Zq)`nuH;litKN2Tz#vS3=iDp@-MCG;o4_f;00R
zk-vUKE@T3`!TU1uuiYR<*hM&p_fbvs9{rry&2fKy3JeyTA3>X9^Z9>Wh5xKtZvM|I
zjUd*<{!4=|f8Qcwff8OFBM;|RM*ipe3w}i9yrOOiD*MOrAOS!B_M%+>yBb!280spL
z{x*Ld)BjI-|NpxLX(a%fpg0~9O!BY9$<1H-PtUEaK!9Fu5-d9W73}|XX#c#PL6695
z9wzIx{9W=tzxYq@XZZruio}^P7wP|b`G{3|m>^(0#TP3h(ErOfNC2VZ=;xOWzJ@yd
zr*-_->q%pXjG?&zx8048`+xcdV&wgx`uYF*7>ZfU1&ML~5e)a%Fj11{0D1G=Lw7*@
zDjYaOw^ujEOQYu9Y}Bpbl(`{}uR*qYRjS{WnAIWld~rza3D3B5<c8<ooA$9{)BY(b
zg><H=WsghqX-)F!PZwW0zcarM3=GV87u7Kt!tZk08v5hxEf`w*3uL3-%gB&}Y(o^H
znKKKYR3bZHvcTTQTl#1~atFT(R!*N~uv{sMr){wQUEdQyat;n91aJ%#Sqh6xM&B0{
z6zYRHas?KXPJry4PNz~SOfB*K8A$y~B$dq3y*?s)!7+KhOg?L0QzccMc<ExL`GB%*
zN((Xn;p3`-KxvMi%S>EhH@)>kkd=)>&=ST=%u@hy3Jm-<0WtCK4KPKbv!L_l)`dO>
zVweuqd;V8O()v(+v3UgVaqWlVyTq}XmV7#GOMP{^eao*yTI%X8*fCsuGUt7$eaxX=
zOEAgiZ^q3BO1+r#E~GgX%kgeGS*peFNKbmGc2AbIU<)RWo$c*kt$TPxyZM(l1e5G<
zJz~;!4{EQuJh5~H^fS*riGZ2u0SZ52;=9Y$&Rfer-w1l);kSN5*>T;<Y(KBy;77i^
z2ghzV^SX&AB#<cAx2~+b1oi3YKl8f%nzGMkpcfA?Rr&e=s^xVSp8@$=RRh4w#!S?W
z%)cFQ2(%mrBRp#?LAp;-cZA1oBb0{J?fsh?_VPwH>KoVLTcThz3Oq7GynPze^k3II
z4IlMzG}X=9J;>TO<5f}$|5MjZ%iM_7Q`RF;AkBP}`hKNJyEupcsInk&M(VKb=zjV8
z=OX1ct8}8oj>3Nqr^$}*piQ{nrg|b{jWO`+q*R>n^4`#dCAa9cC3a2}1hmuz-)Swa
z-wr_upn;sumVI7K=}3ur?Dsi(Uj>l!J!x8uiayE#l_2@Ou!1v$@&oXJZ_j5Gs~8GJ
z|LQ_Plyv-+njZdFvb+Z4rCQT7pDaO>3uSW4>J!C3PbSufer?y?Ase#-b1G@7oDML3
zgK3(bkKj+|Gk3bSpe>^13sXhV@K2ygXMu4)webWjpS8>Kh2(C`AD55Y=`TSNT!sK$
zKH{X5I&bOWjixezc(@#mE0NEY=NWWBPS!ed^&5P#*MuBnL0v)^)ZA0-Hpd>FX&Z=4
zX@P3u;1BF9o8;_JY0lXeA!Lr)Ms$Si|3YZ9q96Jq|LF7s44bt9**p&1#-g0b@^|1b
zif`H=STb5yt|dKRN~a}>2xdXw5VOci0Kl(?5tUna^Ql<|$Ev!h?Ne{nNM8=mjf5;G
zdEL7^h7hgIw&kCE&UEH}@K;5EHWHNR+PsS3mIgJXSlyWvD0U8k7dQ`FMCbn85@)P@
zmOWk+_Ii+y^-!^^%bbojGB?z+I+_kJQ&p{AkCs{{qSK1O)@^6cvASR0=JYFGZy|G`
zv*NPtYok$xOnhe0D3`d$sqNNg8JR0hkXsNdI}u9i(kbg%rJ+`AK@Wzyd<EcR)e2A!
zwi%3a^j3BOSfo2AZ!{e|;%pC9>bRN-@10?fO5fu@)&|&u!huY!o@Q|6)g4dVa#1I~
zp2W%6mvbiPtT364<oW-qnL1Pggg+Bu)nk2--A<9E+HyWlVJOnhM?<b>cc?%bRzFVg
zKDz`pp^k~NJvuG7V(OZ`!-@rfbh=mlIzNY}V_F#ITSK_g@_v%Xbmh;FzV|iB>$Z&9
z066|i)8SHNvc;joc5g*5IP&7anc$w1`ic1X72yT(+2P3c(`FzCCb%Afac(5dcBeA9
z5SjcM7lQZ@4$CPzQ^j0JXPa_Sj$CTVXOgpEv;HPCj^!U_DmCUguIF7$b479~K>iNx
z>pp0ZYnAH<bR~cH!^1xzp<A~nuIa}nGFGFKia;==DoQqg<>kph=+vL}SI1Istvsx^
zAZ<9vR?dHaWoN`VS#IB-{n(_#^JH)F;z%Ggm&V2XVxH()uL>^V84=iC?e_&G>ko)0
zw-bZm*RS<KuY^9?t*}^DW8ItxFnv39ud|}SVP}q|qv9^m9<yswMIm`~!M1K+oK)AV
zXqPNI(_vcEFrDO?spq}h3k1^bFQo-&*EzDHy2|g#s9hy+E`8TqXxGxflka_V)MRj@
zJH!NlLR~d%fBe_1C$-~^fDy0sQ$leYsfwj}+jlFZn{|!B7?*eZXMpt{9>h?cCd`db
z{uK<pkY4B$XLyO6X}>k)S>>nx9cb%MTsz`ryX~~7LG9?u?j$dlY#;GD<i$CBrTI>I
zF&L%A7Sx%T;OL9dC>C@N41fvM3*n>Y9))B;^@5sq02!e+2ZxBCH;pW)QV03yo18R;
z_xi?$nVN%dD=}OehUee<T3#4?I;nhJxsiWA@AcwZrYn6A;ZxV}t@e2^cr9`}-E0iT
z%y~5`Lf9_db8c)EES4%2zkoF9wQ@{G!Z>_!$W0I%4g^#bA)r>Z;aj$A5Vw%upLkN_
zcOZ@cPS}}*Nyp2HTpHq9Q=ixdknaH31lxjDTl=}%U$7H#xIWW0%g@Qxs8GaTR2@4)
zL22W^br@E62B%fJS~DRakm6nSMh`N%dsp{%y}evbvb*V%<2NX5LA6ug-Co__8=x<p
z(sdq*c=K>?irD4&+4<SyZnE`K>|tiYsgLVjCFsQ6AvI{hy=5nhQCeZ5WUlh-^k?>Y
zS<^esr&dE<r4vs^RLP0S+evK)!nn6cDLJlAAa&Kw=(DHwCwPDe5l(D(tn+bQ%OV`A
z^*N}z)B4&{dfX+SS-QpXZT8N+@SXYQ4t$r^XPU76g2c=;F3LHUrCOIG5;~eV2hWKV
zoC#_cOZfp8H10?Vvg9qbi3>Jw)y{MsEQ8L~HdNjT;(M^G`UZKtqZX&0uD@2<6=ifa
z_bc1Kays%)QSy$@FVDz48MrutXHzX`q%YZFq`@1{wjrVo#<LCpBq>=dJO;)rF*tw9
zRE^VO+Wo|J2-8E^ffxfHhsxjw!J;@ICcAv&<I+$~2!!1(ZOL<Z$BLMAT}Eu08^mxK
z9e3H^PZiibm|BgOCqqI%<@>T8dnBa>Ht-cFpnBV1_>5nyH8nMbBd`Wc%71zhSk4y{
zxbQv7*;%`rdL)Cj^UCYCPx!-YhnXs`bV;j|_B+mYsA9R$z9rETt@3swR_ZFHgM+xc
z!-;N+=#`X~-Dt|w#&IhyUev?+CrcVuCvDPFSW0!AH<$P}o^l%L<9cM$a8kz&owB1#
z=Y@rE>8}%&6Wa!ROb-z28vv8Un%Zc+{Dd2Z>vsYxbKMEEZ1#7)CTbB=O!=N^C2*b+
z-s?}5#z|zk34lYXK_DPWAg1{GZ#=9JUAtge9R>hj%7pQY=2w?Z7U9&H>#t#VgYQje
zpe+hqT}oRct0n2egX4KRJvr(Zb8C`<h?c?p3u*e-ReUlPHmj6MSEp-9?>2l+J74yo
zE*pp_W{!*U9^A!>(^(sPQOR`C){@u?cwwEAEE5_O+Q=1JHLkl&gj(MeY@>%~85~Co
z7C$WB3LEnQ_`7HY=7etF!Cb6cckbErvV^QGvkhNzf2c0C(V9WqBOEE-#^%ZL*OEW#
zH66-|kQ)%O@(Z4l1I>MFYP3BlqI;f~&)R(KHpPEFqkENJ^<aCnwvS%ZYB+rMu?Ar^
zp~KfJL0gO|_62IQKQkUIj=TESr9%KW;(rH2(`o0aZE2O7VuqUZZ4f=gh-zDQ*4(;-
z&5ETWN(lGVk_}Q;PMGtcAe@of4VUIGF6&E~RUWb=QkT;uwbMDw8r>aIvy8Q+tyCq~
z4(2}&^=d!h@t<A=IBu*ge|2~C%O7x}X#mf*mfgC9aN0ILN6;|J&Fb*1A7|y{X*5!l
zPa<H;8ta);qBF*gWxY6<OxHE|Co-ED5`&wnGr9uj?ku;_C<t=_+e&zw<0Oc&QvV1m
zH6!TK%6&O)wI6&zw))ov=p!6Qc@6i%kEUE0<Jc%Q!;T)Tu288{`;q0;^R<2N&Fx^B
zge(Ew%UDONYn2i=<9g_c)g996(c^wox+1>-(ckaH=ca#486Gc0k(~QAjtjA}wH)3*
z<oMXFia$q=I-#u7`%}b|FiYZWf0f?xMWpVP+BaxWnoj08m|*lqWUwIx%-egKakk}_
zh<VsS4`qIX0!bos+7_@|#Bn>XqHioWv!8HHJ(yk3tqD`JJPQ&Z;=AHy<`5HO-tBQa
z?@;G%U>k5Fb$ph#I3L0vmYV1^*1c76rMa3df!jC8a9Dt5x{*G{yf9|c6!@TA<|3vz
zB0m0UP32q^q=g7lL2*jG$A#v@_EoCe)?^q%$-Le`SSUt1?}!N%gYIFLO5tze&HNmi
z2DWmcqpI4=hMt;Zb*o3tl9ZL%p0^>+-8l3{yjK%ghe*Pq(Re^49*ZDEqW5f6I+lI%
z(6^-oO$XT?IBF&KJfwD*eg&@MKQ-v9cTR~|bn1njTh~CLAO9#xF1EzHlSq`M#;doc
zA6KIR87Iso35B5^xbd%N4sPMt&su&lDvkc$PkLU;VF_jt3{Gg5pT?}begg*Q+NJ(e
zjX+19h`j{lodpEq1F+=UNH?%?u+M7eAM?siT1{g2^}0QTI0EPaLrwMC;|~7A&HUZ%
z<f#i9{GZDL9rv9wTh9V*_VI8ceQ&|V6P$-C{EUC>85PZtbQ3WKvmx<*{(L7{y|zJ)
zfLhAtpAY>N2AovZdVPg|oKyvjPB15k-Ezw8tV8#TXM=FL9t_klXlTZUv(BN@zTQ~B
zCEjC1=*OU!16No^IVALf*>;y1Ry^U+^?=MNW*`sc%_7l0rW<3>C}52<gK*$sEb@A=
z$#4QBHV>yphBN~YGGQct8|sE%AW|I!B@1ih^+Sl9GOtl@fsZ&uS)ht@&1Z&}*aJ6l
zWBEP<S#VU;USxI{q!h64ag-7dk3W;SGIeA*JZLFTxI64{AcP9NN(iN41P#G7t0aJC
zZskRB*1OaoWmB4c^@1)BUOHWkC)k0{IDb*%<HjL7%T}`kDW`fdOmL*FY~y6S433Q6
zR`af3^h-mu)V$F8>OBU*MvY2`d>(qJ`u$=K7Yhco3H;FS*JkUHkTwW4cUv1mT4OCM
zp95p_i|?F>zP6s~f%?@PX{V3M569cqn54g&ZWW_vtBSyz;O#Iy2Uogv*RF^F{^oe+
z{y(Be?h&Te@QE^pnBARSElmc|HP?NHnS}G)(hK_ZJH;9*q&JRLJ9RCeRmX=$;(yL&
z6JsWQ;rZIVQ8bvlEkyz-m1qHS{2Knw3~Vktlj@T?z8<qJm}T{WnW#HTf_JR`HYIC)
z`N2A626S~+m`<0+bk@p=5(<mPRC{P>xQyB~l&wbAs8>v+{yDIgWWlzkVoFn>Vw<vT
zFSvs8<34<{qdS>CgObHZs+K*X=efKHE<KK+e1QlVKKdPHou>qGnH~D=PhvS9<)jQ^
z6HYPcrz@}moGB8<icNC0cQV&E{;SB=9E`N(xkMVKt5e7PX-?7?&>tYGF2QkeaN|~<
z?~a!{tT)e^F0r|=D8G!b%gV+v^0~F7Luj|fU?a;jbdOK|0klp4BLwa3d3LZ!fH7h#
zWG*nYr)+WoZy2LeNaJv?V<Ce!_bZT}*M5gf@29^!-up}&q~|bI_qqWd(-D&Vp>W@(
zD`fVhy-UGp+{Y?06v7{pz@hPoxWRVj(_p&-=PzPc*VP`x$jZCz^HV#`0v9SD&Y7sh
z^sd2!V&qk*Mjo-630YtM<|;GjJleu**qGVNy~IKu#AK+A03Qj5p-yBItEa}u*?r2j
zW!iJ!3RP%HWjXGFQ~_s#U9;)CK<9ZucPZ)_j14QJfi&61IlE(3l^v^bk+13k?HNSF
zshOD_Rz{m!&p)T;H%R;GX{9P7pH)+zaW!S!F`mtD?vPVGUFr&hz|Jxb2pjht4&W2{
z{SflJ5PTsppItnYpMDsB5mQNf6+NAwH#E3J<qoKy4U%u0$DI(a_96$>pPX=C-3y6x
z%g5n9oVgs|e7dYfw=iWr%!lZ)C!%Dy47&u4m%qohet*<1*0}Y7vzBe=+;OkrEu`hr
zBVP!i-r(Chliud2xT<edgtApM`fOdZ4x_IjfKOyz0?qMKbjt0>W!28H6bUKIlzEu*
zsGi<7!9y$v=@sPY3&S^C0U2PbX8C>TUBXxAsa^hX5XZ1}5IRi1dphGW+waOk`K%m7
z+-0jh98s_+Y?i;~F%$w)kNuuu5r0b|f`c^MfP43C<w;}BR`r?G+F+*AoT}ID1IbU;
zgw?0JwAOEZe3X^L%2{SFEJFC;4=3f)l4<dwl_2=of4-7AALxh|-QfuG0l)npOP#eD
zd-9#lSo8+?;5|B=duyjyVzb)Uq}n+gyD}fl!~WBD*nXl2p|<3D_|7UN;<*)YTMUsd
z9a46=L|DH!6TpaLIV=-wHpd1{e8zL8FX0@!b6AXRAd8an1GC6+t)7L0ad<adqj1RE
zmY2>Q<d<=+#jBtVZzioXs!~$U=w)-j!~n_kRT4BF%J$jmTNAE`q`m$<<kCN}EB@8d
z#Lk!T?DU7{Y62#g@%w{Hh>kmBmTnH0*@R=3)e7r#E^uu;FD{&*OaztZZ8-I)W!`!z
z5A~SaxrOho!$h~^AAaV!4!`s?n><-gePt4+>%a_2RTB7SoOO4kTY3xDMy_)so?nH&
zHFR~UgFFn_LPUP`Gc`zN*H`ua@FO*`CJ|Peu%DStNvLvapZ!sG%L?Fuvm?`JZy}fF
z!m&aw=4viaO($uND*ex<K}YYkGRQ8P=AGdKs?+MZlV#oMT=V`riRzD(L{&sP{iO7p
zrw(#LmPL-BA`6v|a_n6OZYdkC#|82eu1sU#<`7^Le&*Ezb0zluH$wPMVH?jUs9a9>
z^Y=kw6Qe{@_irT1h=@cN+s6K8Y?IpYmGeLO%siN~J^(HWuJS8xX27j2E?*(K*FxeJ
zclRNaAUU`19+}PdD;B5yhbjdQ0de-1j<4|O$lX#ElL0Kt&=@i8<KiQ~!<84gw1`Na
zfH@~fU_^T=DWH#t16bk(t%Xutrs*ekxbMRppDU*`^AcQS)1k5Asw#*4M2ZP7pVumh
za+D0L4F^w&+^(u{7Wz7PkqHg*Mc+FlK2ai57j@g874__C$AFD=903rZt;&mq@6U$A
zmO~`cFIIfMo?W>n@)d12Eo-%!mtL}^aH{|`MbasLt>@;uVsf7c>3ezZz2`~J4qIbY
z;%k6oy@5tGfTHYh&ku~^kUH!=DOGV@ICq`_e5dcsdYybvcu8UIcQUstFmoS%e|gyN
z_|UohDrxT>ZwPvhSr*k2_IbAZ3D)eN*EsovsA@%vbY@!>%lwW<lSjXJYrI|>cHZZm
z=+AO|X=?gs=GAVi9*!FCIXgTEIxC0Bl7O8zVe<GCPnLUiabSR7>y_s~UILl`vgiIp
zf*0mo9^{ID6PXGipouxVz@N+P-aM7a=~|pUD;~d8+;ufCp341FNq%w`$jDD-cm$}*
z!|Fs8Aq3PC&wA~nkg)X8N8!jzU>aw;*OlWR4XNXY^q$ExgEiF|!j5J*-UqjVACC~!
zeY|b<P;o7ntbl*YNlBOl-+3KB3U5)j<h9#A%3~s$>bZ?ow>efy0E@@;10#^rDq23-
zrrX3!-mNfA)*_<6a+ujdq17T}I3I1*MjlB~XxyntpI$|A_|?%8Xhbt<TmPOQXc|4Y
z`aEM}qU_~QjEPS?I}k#X!FJ}LRDJ$be@xn$g^Qypj`gvE47>T`jqslK_L!mdfRB>J
zvY#NmC>V{{=R7)Ky=haZdG2bucpN5TF;7{@UujK)If}yEOY_PH6lcNlXeMP^m5Fg(
zHJf8^tCaV08HDCJK6t>ri0(O9eP}eMTBuLdcs6{wq*`{CP_dYB27jJUM%v!ECJJNN
zDCW1@7_s`=w8IodU>O!VU(vwWvqipCm1?_H--pt;0KE2+BD%^Ol^yyDwLK=a9!D&K
zeS;>!p}tZM<g@Ie$1y9<;5;#gDjQtydAv`+)YOh@t&ZNaV&%Fo7%j@P*&Nd^3Pbc-
zs*`aV7=jcg`q<4Uo;dj1SfZsAl*Z`tT-#_p1PhFrjP1@1h(snF-AsnCh(UXH(C6xl
zlgj1c@VM8ob2*KS@htKKZ9+y(;xIHt;rSM6+zH%rB>MnF9MAJ$BZOlu<qCsNc>2?P
z7dZ)o?HwFa;<zXXH0L3}n7EDSJtMA$AFhrU8iq{d%zuVJlP3jzxyqcji`cS$s$1F4
z5$Cw*`B)_=56^!=bF6~`m9@L=MjE#6>g>W)f|#MZ<!T+z(9TFF`xF8rWK<>Icplfe
zd|yMQvifN~S2;tR<y57LtMlg8LO%!yX{wX=W}aK|Mt}K)Zdt=OL<ep7Ni%nRugtya
z)ZxO$5ucB`flb|T|A_JvJ+WT|(P7MIyE^sMV8b#<cL#|11($HGu=0t7tQnTH=(gt$
z!0@P!c>9UjDtP5<{_|~@!YL0lY2iP`(gO!QZkG**mDpNdJWT-vwwKuE1bK2znhTb{
z7(RDkRyiL<CWmlwQ^o?Pmb54k_K@3gVOG>ulk7pK><{q|%y+kLgV3U2VfXT0buw08
z>C{KHnV+M@K4r+8>N_2@UM|o{Hv79h4-C4xa_)xQ_?LrGNK3VwXya%&Z|JqEd6zEk
z^licB?G7FvWOP;eINNntx;cLVY4p?*K1qjtG}U1cB2(b-?Qdx(OcinMlH!`{UTW63
z#!pyX928j1)>}P*l%BCwg(Pqrm;{&xbXLI(PY)D^NBAD>`ZXMGjvu(rLr;bU=A3Om
zo{+(=wh;LOVP5UP-Bpk+nku8+ot?KStvf}i_9W_S0A@`Z^}RT~8(uOX<VqyTW(JO4
zy^LUP*uCT2!=^-=_;d{p$-%}W7t?W*R)&BE8XQ7a;wkZg&%8wTq~dwrY633~u+JhH
zR9?W!vMeY-Woqoqxn38U%=xh|n)K(?7p_upp1wStTgB8<Pcs#B14r%mYe46uzA|w`
zqG2!+6~%*a_{EDS^=yMBJ6kC89%>~K<s1(V=L0W0-)F}zf~De)6nuP}a`z?gm99rg
z7Vg5%p6(Qs!vFU0#DlGeE+px%Vw!g<rZN<W_AK(vqPuHOwL?}Wd0f?aY*vy;nVGJ-
z!|hDsokPkQ?R46|J!b)fl+QFa2hzj$S9%*XzJeioBBU-0y)(Ru!nS=d<Qil1@nW_f
zA|hMMst2cM5Qt<0TK^8u$S-38A~HyQzQSt}I&QzS&g+cRfDOu^%ViVqXFp%H71CT0
z5oh@UjUPDtB2FJLmsH~uXJ^wi#_a%5lor-gPg-^yTh*xkFoq~OceWCm+ze)~-#I%S
zxrmu^9&<_6Vkno$+ES_HUD0zs@Q#R$HN;^``KX1=s2a~>AIaB_szxP9{^7<>r*Wgs
zb=3ecP`6=Y!aqKoAbF)b@e`Jt1PGw9dJ9$(jRcaqI$UBy9Q0Tpt7A2)2>f(x81{sT
z<LrtmK1Q!;8gzIhgw-tO?~02WR7EAlC&^H`J(pBZsOg}o>Aa~x;2grc`)o3*(jj+W
zma*yypp@vh`K%_fj-kgh{Z&NC0Ht^!08cAp8afa1%fOweTn!ep-$_!J*UZ&lsGuc?
zZhv`WRAL0lr_R+fsqZG}{R8;C{>4o--9s4NTV(kCUgpSS^xT-<b`@1<`iOC>{*_v@
z{~>FYFgiUY;RDA<bZtOOG4~a$WEFNpDs_Dxm}uO$;2F}*Uzg4@&0o`he4Pmd)gmwV
zShw~pENi1@g(CFXF#Qcy{dd#nL}n*}C!DNGYEGfQvBwM;z3dg~w#P)Sy08QGEWcyU
zU+dcc4Tvd}9Jv%`f>m3G0r^^tLWg-qTR1|*=ub7*7lsXeQpS4q(1zl4LhF9BXHJEF
zP=(XIS4S1baszw|Z>+N)4&YH;GsG&kDw8)qta4lL2(b_b>ecGv-=r@iC})-=EH7;e
zbv|?1GIrOnhwEAl!E5^<Rqt_{KDd|~J6RY<wyeKgo_=vqtZR6EliLCBT5VB)(k}EL
zOZ~5!y0#@QI>bNuF;-vIffB*1u%<q?E)AT-Sldv|jyKWY9j$)Ava)wo1EU}mS!;8a
z#}n!-r^ZAaIpG55tM(t~LZri9c^yVX(yNVLmZh11u0sWYvVO9Xj037C)BX49f7J=A
z*9h%%sh1k$@oLfyu|@fb{yk8!JIEX%Z-yWIa+doL5#!dY)ES0rzKMe@kv}R{i{?U+
zG=0gn`|*<P#V4xk(-#W`X%o~}%s0iD{|3kcBulCpVU^Dl!YX7Q;w{W9!QNuCCC5&Y
zi#|RKo+)aLQVoxDqGoEwx$~;Im<QFL`*kbjs8fgVUux%tssmR0bGivCP!`*6hgE70
z({(|@;*-|L@_i{|mN5QGiaaJVhyBl;4DKt)rfjTgyjlZ*!*!K8^ar2qy|@?iWiOXS
z`>%T(2Ugjr!c6n`oqum00#}LsbOsVK=~+Oa1-*-^!d8l{HsLhP3kGMEGB84*Rn}LJ
zrRag{tUC({s+szkM>0{L2RVd<RQW8#S73HhKEsOdZ8A_}^Yy_+8GFS=yUu39KypzY
z`jl9`MxCsF_$EaT9J4@bnfN6wO9n;C@4Q@Biu+1l2MGL+U^9Y#zeC1+N9^BlccGZb
z1dO)W?C`n#nqkr$s@y8|n7~xL<v;HZA~sW<QF4Z97xudG0`BV6L6qu;N_BdN=2T?^
zShF7*cV|<n^Zn#|@`FwN^%ccjxwYh91w;-IU$}gXkVI#VkIr4zm)S)j{@6D_qzyC>
zTOOh4v%mVcmB>_~!<ux5P3?pAgw@eh9+pGYW=|>2$rmE;n^*ZPhZ-<E#uzj;KZWFb
zXa@;PzVuL>HtXSgvblpg#^;l8kgYL%Z>+b>PQKR;=M!)JV{~||#-wXJC(J$n2i<j^
z1RRL`ZDfv?@{&oeU_5Ad%{{!o#`w`Y1S-ijj~MdrXJ>*MNa$}{Jc8ynI|2!%@HBA`
z(xsWY{WFVk;=?*K4~@Q$>8cZ4tA%;|#U9}=S*<j#0W!$@TdyFi)qti^`fQxQTF0m8
z&T_R;5Nzn7{8wx|!uTfJEld_vmAD5viT8U;7XMZm!Sa}pWAB((V@vwm!Mnn~^Wbq_
zIT0WKtu%}xnwuOhcl08ly8rX>E!=%I%YuGX;0+^btf{_#VYOh;-Ucx!Hc55^Tx3aP
zOAjHPVl0Nm=irPn%(lTom_moDf039Md1ly8A<6#o!!)K?AJ({7q0Hf;TwLd)W9rh3
z0~2)u7d*nYl85kNL&}^745K*fsnjiH>IF!0|3rXs02Q^yyLmNPcTyUsMGZmJYCKF3
z7+SXTKO+YJO@aSa<6x>6dd6j7Iz4HoVBk#SsKcDOwr%DKUg;-JA(&5+sc}w1C|eFg
zcR8A>e;UKcWvLSiN4qktI0^%nkQ9pzRa|G?QS?#c8*~cn#2=>nsPJQOV~tIvW1S7A
z!cL_=jZX;wMuDmp?nH9HBd)&h8Po(1|BHG{`iTK6YwhylEcN?bq|;sVKr-?Ac7Sac
z0YaHMms-#N?_0ZJi$bwEFeYWRqdfV9M~A(BZAjXWXmQ(Cy7NF-4!tr58~yhOZ&N&)
zgf$FrwJLct$IQ9xjQk~rGMS(>wrqlrcz$R(h5<qEl`jtIphx7nm?h{s;_5VWs)|)_
zdWUd#Zqi)ZjQBI>9VhmTu9GA85yvY}gjiFTXjAaNYIgrRbopn<TD(37A@tN0*2>*N
zSUwN3N%)vq%@o!f)o4cQT?(4w53=LWY?Jtpgw*`kYwOKpOfro>*aqooJ7x|QJ>~$H
zfWS;L4zwTgFRdQTR!XLstM@5bgYD2mLH`|&v6Kf4f=o9b2QaUfyp1P>g|O~X%mf_y
z&0<S3BFg`dvA2M#s%zUu1wl#$L_nllN$HZ15S3Kv?(XhQcZzf=h;*~rG)PMd(%l`h
z={^(idH(M|@Ar;##&9q;3>@se=34i>=XGCkz07pibg-BUqfwUsT;@8d#wrW;5IOZ%
z9CO3r)UB$tP0QIajPugPtyQ$MCMpFCKX+Tzm?OTwLVbu)sg!dtQ7W&>WrX|D9AQL|
z;$g`!Uz2>PDeMh8P;wX-l&$01#}VOKf9-a$_{<?c@w&qwD-^+nrb;6{)gM31n&*^=
zpxIdC)jwoMp>=RuzV0nZhJ3tYDxtc*oO<X0yGVe)wfP6$y`78Rd|jdd)j7q;G$zM0
zNXxi>6&+zXs6;y7&nhv)aTLpX3pGl?Z-NNd>MqL&T8+oay#vB`FzJg-i2#oQ_M%L7
zi}<3V?*m^nbjK8ml{qcdi;4gVec_gbuFfr0VLr32JZmzAWqXu;Y+?}&P0O82ybN)-
z>euE|2}ZAR(Ll{3sq^Kx){Ze<81M-yc|!Z?oEOUr7wfWp^!eyhruy5PQtl2yZv%SF
zo+YwdnG*HQEn<lX96ops_HvI<$6Ws|!ZQ@FrY*v*_laVE`2xV8gc>0*;i+VKt9LGQ
zrOQga6Gn(?Twy!v?r=~gchf1So*xDaOgs*O)$C71rufQ_Pd>g+5QLdDDAc#si(d)G
z3d@@rGRHIE&@@n&t;opl;vp8I!%n@GLOk$<zfOfA9Gd`EaP3rq>rxYvVvG_;tvosY
zT@eC)tsy1#7Ym-ApHi(<8RjX1{*iIfefAW@1m*<is$XZ=6mF{9kT2j&S#S`b)V%$V
zeF0dS(0GdJ;!92rB2kU$*pQ97#8#y07nBu;J+{_%Hchv9Q@b@<m_+2bdNPpd4jB>s
zARbs(SM#uB<ed7q-X^U~*Sx;1ystcd=W0@Lc`CXpTnXt15CWJ(_&*v$L(!{M$|V&$
z-`amp_<PC7-XbPL+_iXVe{YC=(j+msscQGBBV%R?8m1~*2}v2P7NWFyZ>q466q&3t
zUS*gHv<S^9ul30hL2<;S^9V8Zsml*AB?og9>VbsYn@!dOQB{HIIfVN8VB|=lk6~19
zNLH#=p13?$iDp4vGKSvO>LewKPQmw)+^wJ*EX%rmh8)F)R3gZzbLo}mLif{QdvnKr
z3uTxtH2=90wW-5uo>pf5&_Y|v26d72N8m}2$zC+_E^(qHb8*C+99kNj*32}3JI$O`
zpCP=>_Mx~=2wlGMK*J=))Ed{oo_VrqYMMuliE>Jf*|eH?2ws8eI@d(ZHeW65xi?Sw
z=p7S{t@W6DFm=R=rd4XP?KThm+_tX^xWiQI`G5FO?XX4Hezoe<#bR&`?NL=hFyb!e
zKk(SM<iO`pNITUXr`6v{)ZW<AP@`RIl~m!XKR(-G&yEXMzbPfT9v$s2&&=~RbQ7|P
z|KnZ*I_xEy7jDPJ@%Hx#Jv?g#mc!yl;&0m)S$;I%0*ICa#z=Fq^g)XnRDnaWwLU(?
ziENXC(I44ji@|uTHZ0k3{lNf5gZiD!;%wRP`DgD0ly}1)KeoUeXvW5|mmf{3vQ~*y
z1J{IT_>`L<UQo`a)FvN-a{r}9wZo`*DuH`VzDnI>U&u;1bm4n#E@2yy%s0PPbn>T&
z=47&Y`i07irwd{PpB=seI2$-Jk>=64kteq=h1pL6SVZ!PAo+0SBjb~klL3&gvi7Sa
z!ww`X1O8x!uuT-mvz1%!OJm+!VT^R%TmD(7Ui0p=6xG-C4M%q?SDwT5p)P7_x0ipu
z%-LM?z%FCx6{r|z5BDe3inX+x%vo==pmLlD-EUw0S;<HgxYA)NIZ^(hb=gKVjApAB
z5S&1H_wubMuj3kn`9wubfoes^=jR`zpCu>_%dL}g8+`#W&M!*t%`d9d7!-i~cDCN3
z!RV@rNM62JDzC)r9!Tn9k;meul6XCpB4cKj(VFY$hLx~e40b43m%QPITp}t1$FVR2
z9R6eNde5`j29nRP84`NInpI%}>v2>9PO~S-lSWD}Zyy;lt)}mcBpX`$M#6>6lk+MS
zDr1R}dGuY_3RNzSTMX7)+4JWAL$`RB)t0j-@+hv3X~U65a7K93-EhqmzO>%AxLQH`
z_Gofifw^T)qOV$t#C`X*a!IGMnXt}KtET#aSiVsN3@cQ(0=?Qnsz~ouw_o-Kb%HD*
z!?z75^6ASp8Az$a2WR?c&myt2k`+wepR3#Sw+cq<hV!?HuB~<hrX2Gd@1u}*QdePt
z%hd(4g8VmPBcxN8V5H5MV_1~hAJ_SEXQIe5G7FFg;qb1aYf^@dUGviRRJC%2GH&r7
zHHEX<n@YAs-gu(8qI*8&^+h}>jw6_7vnfq}lE`?A`a}U-Ii8(!+ogRr>5&G%QvJhC
z9-E;UMQUY<^UbB4tAQ>L3sd4<Q|7ZykXOJ2n>rmSWur;(F~xX`sOtb$<*R2G^FIvr
zK`cZkZ+wi5tZ;5IUdL@BTd&8@u2ax#m%C%$GlzY$q=l%8thSIC0CE-LMjCTl7+Xjh
zARKWaI5svS3;-9)u?ln5%_d3eo6aoT14$SoYxSjcNqjKRAP~GcYdK@E4C2_^&MFYB
zRUDbeE^>CpL}gvDU|BkDjZyC~5i))pk)q?m4{XT5d-?n>JfNe*TqbIK3|c^3el%M)
zGNHB|R3YZ=p^aVHF-d8vcGT5cg$8><*kTNA>goKzGIFoLncX6{h=zTz>Y+A}{Q>Hn
zP6+KDr|#=DJO&`5kDJ)3RR@e|(;*9BAtL}>SE1GFG=#%NaX^5E4!{5O<r`o>NeR+?
zA~!56dl@`ZT@R~RYd-WJw68ZxLb}8D$$6A$7=hh{Ld7FvEG^fgLs4h7`yo}-tnF`B
z0XrI=n~`Q2#f{DLnv>>wj};oC)WV5$=n|Zl{k@{u-5kGnc?xS7Q}f1ToU)}_m*m_B
zcHSO)HKv&vE?wDyveT!6SDP4K$mVok|MaGM{o@4yED$n*=XTCx#<Ke(c%7mx*HSnZ
z0MLdZ{G)=PiZn+0Gq??iW(<`C=qQ0eJzNk6EbYGmDBq#%Q&JK=fP_aiuC?xywnrcq
zC7W<zsPPWhPgL9eARR}XV{pXo`W}`<#l@`Xf1j8l%>!=yfU24N=CEh*=nr1Vg_th1
zI1J0&o`c|Qj^e@gry-vb+EEiVdoGy{Kc~E16=>N~esoa`O%>z)!SE*Hf4l^Ykx^Kj
z3aXU_%DP%VaAg%j9f#kJbS^MYrBi5peQXRNTmCUyk^KwD5(M~KCFKhj63dT1Xe-dQ
z-Hw@}aA|&>O4tM}$h*QI)hw%mqO<UOsIic$EoLvLvunPiX;FCWb$m+p=~`AQXGr3P
z#c_%j_T#heCf5#>>JiggS+IDfj&<mL#gE&XT$!OwQgV$T?<nMgvBGvmy3D9)#uCgF
zqBA98+f3;wrY=%odb^KsCMlWVx6U&!ytGKrd!Qu)CIjb58Aq$Y+(d$GS|^<7V%+HY
zvp0Q237aG2<8*koz}K<t8|3Qprvfe;q<X#maxdrJxfCna;sNE5i%!hKxG)2qBtRdY
zg?LV<vi#e5>#=&#NF{cpIL=@P!Y~G<;DVQzGCW&@X&niM$<%S04pryp^AcNbizoP<
zU^-2<F=F|G3J|z`&o3jmMk#b?*n+t#=9&X0GSP5?kG7jNJTyH{GBf$`-|Tj>{Z$U1
zK0?ih2n#bYn5ATgi0Sp64&yjr_w7zSBNcG-wKLvfG{VcFI2}(n{LM7YTZ-lP9{4^8
z)dXM?es#w{>neUYe2F|?#u&N56V4QFO|eaPNco4;s~Dsg)NC_lEjTp=(V`yKiaCL?
z*itLLM)33L>Wbp4t(~GPALSK_t#k<{x}gu>!IpFpY@f_y8%tfoZ>+l%B<<6s=ezUW
zgSPA(esSt--0!TLBEs-GJJ9`12inely=P>jBF1~vR^=SO%1z|Hx;$<dtU!rvJT4I@
zjfvBc+#yQnHVi=Vy*$~0bO7RKPQio5-z~Utn$L@B&rMi|T6$E$;+u2ZeHCecSPEt|
zDxIOE2EK*gXgi^P`&N34RI=A<j{@T~?)F<jwd?|_7Uq+c>DAvdg3<II&Y86b%c?Al
zY(SboedP{+ezLUG@R?eomVf^t?<yJ3rFi=Yw*?4Cz=b(Z9b2~|G6{u}?xgGp+GVS#
ztOax5Vgz7l@W)Srfh54Ete(TMvsj0N1*X*ErxlEUSjT_v$>yD&R_G?PY<}2MOUBZJ
zJs9Dj#_cvrFpN1ui(^sHH!i+Us8jgxSBnv@g?cfvEq^Nq{!`9<1}m7^*!-sf8&N{T
z)Ps+C7~cBnu62MdGIMnv7t__(7ncz(KxY7<tG<j6^M90bXClw>+flS^?4$mA_qq$q
zxh>t({hh699D519@TgzFvQWZ)-a3>)^5!I#E76$dBK$G(01B)L<C~=go6{&8&ZPYY
zS`I~I?7}7YCGO;nrm5R~ojhu+tN31QI>O{Uze~F`Zt8)Pk58qdnD2(G4$0?S$V_n<
zM?E`3QGE?YQ_{6&&ogb!$*Ij4KzH^9pbv1<e@;yVl3!%f1Z<A6113;ufm88z^#YR@
zvazzZkIL+{)y0nfmWt(0d=w=!7R*ysVN9~hqp|qz<~@t0&KLl(p9gBY?;UU<#=W<q
zuj=!3rzqUL<$ioQ#d(47+gH*Md66{gyJP=Yb@94#naL!~!hX1tmdLtfQO~so5H)!<
z+lo$|itfDPGr~mJN^@FlHL%|})yJ5{vbeZRiri>JeUG1a*JWG70-?^sy$_LV3Xv(_
zoUD-|lz_i2JgD9sm`r+!WBY3JYPO@_eDr4HGK1do-`DiI^Wr!hQ_wYhp<ohD$EyS#
zd~|pUuL^<6?9+SKXE8Yua5}JmI$Tu=LOp&EowRKf(H^{|VHKxQncH$aXDqHxDVRXN
zSP#zYe#9Nc;U_wty?TnXb{DSY`i(N;<v?iz+oAdxut7@~!|7~?`uV<K!2z4keZ)#J
z-CHCPeC?1$q)oLG))Kor;tSaR(oWw-_lEe_LI@Lqxi9xzX^=rJTv4$@Uh%4PlGI@1
z9lY_?-6dd86SYxzm2!STirI0cK|rlL{e%%yVBfOpbVTvzdvRid&~|7)R8^4&<e4oh
zDyly}nskMQx|~oG@Go;XFIQz<hdg~sOTNUJ@abKW+2=lQ)Q+|HwlpVXQUppQ@K6?j
zvpo016~kMB))yD7#`GMtxUZB*QWrA=<lc#Y)-Y1B_@%JKs?n>a__iq3`J6BhH~aaG
zW;EcrkJlislwXK%yuKo~Q;zyC)B7|UBo6CF%}co)b|w$-jUN!6A{JK5N*i7~T^0b2
z>+sJ?>xJmTQ>g<Q?-yFLcdo5@g5Y4yg6?HJ0(nQ~XP6^7AH_k>OJomSGzMXq<|QN{
z^Hx$PfW)u#9Vkc8E1I9t+wJtL3$B=X*$<vOM`5PM$j6RcANIbKf|E&DG9=(3V=85P
zgv=FD!s<#`0Y<UEr~7JA)#+2^N-OQ_byDm<pdCc(v1>x3eUnmcZ#LZ~(7g6gP4x}e
z`(bfJjsVXiC956+X7Ssx2biz;-@)7U-xeHf<J0dP{A^LtR(}zGO@5#$p3mub9N2t^
zT9`2B?F1xGHmlkJ_hbmfA#aq9TQE-gBhI$#X2NOHY(6!1aw`}qz!KO^hb6UoYz}!0
ze@bypGXQJNkQk`w(|lm^{8VoZjPDt&iP3-u@Mq8#Xcl8`i(p>T8j#T30!MN(h{_%?
zZ8TpoeH?4@VUtOXr;bg}ddWlQ?f?9W_Cb(Q=6XB4t%RGr6NWl2Qsa~4tdN6($)jx0
zch!4}huSmV$3G^9t;^!aJNWAU*w5Y{B$dVvUnlFtxlFOox-)ft?lohkHliJc5cAqa
z^4Ko>z9s`Lm^eG$0us{`FljbpqMaLe+D@)wvB9N1*qfr&Wg)~2o`c%`{9rs%pR&I-
zqS)rnQpjx^8gHAniPx;Fr+qW<kaI?ihhUkUo=+60IxgIaK*wbfS6M=<<-Z)oVZ9zx
zSE%F$f_{N^U<D-f{CrEBW~AI6Mo3GqkpJeJQj>FKMdS-Q129Sod<70R_n+OA%4^(8
zlFYNU9>m5?$WFT~^nCWeR`Z-3XGAQC3tmQT*6e8gpm@%}H$W^+Y@I7#bv@LW-(%KG
zRSDPXw*_w917Oy-mW@$%&2R~-2q1C^oLy=Haxk;^w&6_I!X3F-Ms)*>trT7d_FX)@
zIxA4&CoH0(Ry3a_ahltREsz{dS!#N<b`LYEBA>xq(Q)KQ89(IBfL-ft9FzLHO672Q
z{~P8VkoZM-(*8P?=yb6P>C`62pEuIbU|XB+cRfZKF2+%Se0c67R^yYnRg}oU;EnPY
zXKMsh6-ldbEDQ5Hsgf8h)kYD~W-M*<g*A+i2eyQ(z_f7~b@^PbsR<dQhYl5^2%Hk1
zlg}#HT?FkDoXt86Hi!eiy62WBc+I<=JV!rg&Rl0GNDrI*JTbUB_0cN%p%0L@A*N4&
zTH@MZ(gc1E=$Wc#NGpA5aRao<!$b*2nNCm8ih{3eD#e9>8Z5bq1d4jSzf*{P>THJk
zeY0X=1GVlkLS2vE|EYDNh@)KXemm}5Zrd*t7Vg_G1l&3DwOUZbMmSqL-#vnS4uLoX
z%|2HPY%7-gG0j#iKu}~6YFWRA=e#wf<M=uRpRuAGqnGeG=H(f=^Ul-}Qb;QBYr@)`
z!^m4$Np;t_+;0bt2Y4?}T)J7rX$LRnOyooU05it7+Fw_KS*yv^1a!3VepHDD_cs3(
zW0<@qQ~BZ-xfYV}-BE`-HtQI57q2kp%t5h#P*DKiB7vUJp-^PIj^r29xVRAH^zfI5
z@l}4>rIQ)MDr~7F|3~FHxsz`HeekSUecf!^#(#Tohnc)U1y(x0w;XGc@U-YbrCsvQ
zj?Y9z3hlj`T3q!8)2#dqoR6-#$QH`vSXLsCvR92_t67*!F}P%pD7)cT7WDLjMK}F@
z429NS$jU*}^0TBbwIt&_=@t*+5ed9kO(M7?k6wE!B4b!=PAezuWcEbq;}vQXyiQ)`
zmwaft@<&8&t*H^}XBVZ%f6X5Ry;MRPpSaWw;3j()wecx30$x_}2Puy3_tryxoR`s!
z+b`AI39oiupDZW+%v4a6lcNIcuz0iaRpnm-zyNeGY!_)F>wCHPjP#`fpm5#oDvj8V
zR#a$AXI7)66yj!Ll#HKMC*^c=G9Gif#ks#!V_RXgb63x1B{b$(S4ti}mfiW4=`I-e
z(ZCY!3nSBJ7H`_h(B!<|aJ34<NmRe`**<ZuMbt1UMk(A8uClf$B(musuWoIsf(Hm*
zYFzGhh`=}Z`Z{oA1emz4mT0CbX3ehkOpUCZ8Xa9-7=_G!E1{2Xk|Fd!GKA;@aA%6@
zW+rQ~Jo)-DE4+eOtTz8oJR;XG)VbD$wR#Q<5b9%QS?{#Oq5&I?sB<K^8KaIr3S_~o
zs>=P|-B4BKT-_7N70@IipG!VXlwjhXpkx7D*9V}ciiG2NMYXYq<TmEyTW^%f(FVB@
zcXzS}0ui|aKmc{zwFCXOdW}A4f=md?1eB~=BM3B5|7?(MP0UOkSDEg@Yut9L9|p)e
zEIeiQNej>VoGwzitu)f?9?Z1S+q|T+<hWpa(rjK`Zbi)Wpk3*}uZS|dbQj*5$5s6>
z^>)4{M~c|{RDXJMaFVGiib<_f)?s_nn8`1Np4O4kyj`a#EK?!qWPRfK$3<EDuh+>@
zCu&oSwEw0}to3KOCXAh}lh^^jaZXF=Q<D!lC+!hQWR%QA#s{3H(~`r5%Bm(F8n+{Q
zfEt)Fjx|J;x9SojPU29Gau6LjRQzwD5>4`R!#iQ5jw{^N60aZ^FCRQ*FaHK~nLm{c
zQ!+JZAC@!Xdb@o^-9DKTk;NF~J>0I@3933WopQ1F`LJZ&Q|X?xGR&ezO7}2LQS{=~
zN>^aF;?b{B7erNAA>Wk4sq%PgfCcELp8{?wGBZAKm#0V?f)gNG?r7BMuMg&Ie`x97
zf?)JfOT;n+Rkq>W99IgFUVyvfd1wYrcZ0nC!@R<oB)wDjahcaj4&8NWkV9uyu<>{O
z+n_y1qEl=1%j_zG*oN7KsJv*Ex_=0*ftPkI6;p;sniidf+1m~RB5DK4vG}hg_kc~>
zqw@=angoKqaiglE@S3HTkJ8}@kipfsOyj|5*ekK81V>}|HnZd?e$nq*`ipcQ@|TLb
zRBq#h3rwr=`m_0+J(hN~4lENVv5V)62_S)pPLgmi?bem-beeNrwWhqQl!^=VGo5U4
z&n=_|2tbY&X_M$gL|oCAFG2=+gdK7Ax~CC>=N%mFH@M-ob>pvbM=4Z<ikApXz958K
z+qIHsBOE@cI9<9o6!sWN%`oTF8+YlJwrNf$q1<wmIDg{RDw)(=*BKqm*#X4S`5giV
zB}_t2$!SUJqPc<bS&mzzF!xoXa>2MxX;6~W9)8?G{79wquYP;Jk4J9Uav#FqRJw1(
z9rhgz5sL3df1I<0$!;gMK>=HLV$BkArW(i46~`R6BNwXn?d%tmT6xD|sAWGQra3GM
zG`gcCX6pc`nY?Orx4Cl1L`r?3hCDjl=m$s5pE!3vSzqJCoC7UDzyuv*cmvn$<s(FT
zja?+Q6@in0$TPh`j2%kB^FKa8^X@}oHfjhk7$8~#UC|F8c;-RK$jy_@i=Az}XX*5i
z{@EM%t1%~AJ^Ry5`qCo6dyV@l5}<;k`?>){Ie&xidzoS^eQhrVP!8FbzBvUoqp{q~
z^Q~>ZcY!b?Y?&_(AiEE}0{`>47apTZypw6d{xUU=FwnAOx_<r=X8quaT!pGQ1MkA?
zV{ecJfI@mEGfA5kz2qzSkgQ_HZi3M!c;`%Tj5q!^faZ${wh=Jyv^UyYW?b5S!oZ95
zl>HB$b(gv}51rD2YSnO_X6>=6g8gU_UdWfqlYl@~6;G^?7ux5?1Et6#ZD%Kw)0{t$
zU*Aq?Sp)7M$s!RQEcr_FosO6+4OTFSeW2n)muTpNhT<Ok19MTN{Vw|%4ubs&^~U~I
zbsGM8fquqhU6PCa-!e;FBWiiB!<r07Q?_Zf=Wu#NOI$1hkb%T@ZHc<LuBp!GIBgx5
zKXS2ZeRUer#T>0>UqkfJUc}qf8EFzxv+==5fJ4&??t6$6gMRCjK&3^*xYCLCSD#s+
zpW5S&>y%!6plQ3C%FmB50$m!oF?;hek!kFax_l{*vpiF6A58i#catZ790GYq(3nFh
zUD9CPcnm`On5Yfc<3N{pjb0->`hzN$jlAuJLP{0(l%q7Z_|Mrc3Tck%501ly_?i5K
z!4a`pfIP`{81DXX-H9tMOyDvs+?<5|9{0iMNUd{KcB`wlO-(;rApdL-rAzS0$tN#6
zfz3d4kzxEJgTT>57G##yB}!#`afu_UmZsWJYGW9&-xbIiu=TCIcLxV9FhK+zRZ5LR
z$;OoHek5gtz`JQ@S2NMe(s9Rx6}pJE-`@dITx#)Zj1RMsJ9r~Z@a^`L4YLhbTN|z#
z6>5(sg3p8RH2Xq`zL6x4-XP!g`t`x{m&E0_U*<kiELg#O_sl|FVM`i|G*uF(eMb(4
zP{(S%skb9k?jqX`4i4*<xP4o0XVZ%*a?AHNstN1qqaV#4&4B2c+ZmM&>S(J(O{H>-
z0zbZAJ@QEIpkhoZI93kNUvfp$=VI=;ejTg9WJ0AxYjCQ{2m7MR)TXj6UG8uf*LJ$K
z_l2!ird&+GX7*D(n%hUdoWiqJuckg(ff!>X;R$aD<KxTom9zb&tdqTZyo2@khem{@
z$f$LsghkS>-EQt6U2Z+GF~*=_61XKab!o!FDIJ=-Py}KgIGklNP(D5rN#8hv$-j3y
z`A~+rJ<2lBt`0%%jfk5laAcw%KHXz*D6ly@<X0H^(8$F-3I`Pfv%ck~Rm(0xGFd+l
ziA%$J#34RBDj4|Wp1-{pTOaR73AYyqcMqr@iR@;Vf(@BYvKycnvIt&{S;^?E?JiZ(
z)?!-C__oWPK1Ua0sWj)Pie1Ah&*XG3!U9i6fA`*{@}1&?oCU~^(Zz5&_O2jUeDR?t
zFv4>(Kb}D$eLJ!}wYbkl1ncp+hZ&1Goo2%9D$Ykzd*Rl;1EJ3VMgm1Cyzp`xL<_O4
ziFXaGX9y~eL+;(pvme_E*bpaWMP#STTqAlq|EbJWTFBBHyg76t#r8m|Uqm<5l9}&*
zlBex6n(u{4%F1lbVPEU%yYU7vDm9uUq%Zkbo0h~+L2PmD#hU*^Lb~6f$dCTwR}W~k
z_SqWzmm{(^vhPwgct&^dx6SW{68yHW&7_XnyQg`vp6Bc>)?fBIC3E8bF|rzJGb)Jn
z(-!+Vdn%lwdekdEd1{s_I$}8yv}{zM13LUXW|;~6ezURZ_I-sumC<3;?O2~?kbAo?
zX6poBA1+7&SSk$}Mul}TUT;U&4MfBdE5w)pDcFtT60auV(5Wk$TkcTW$O$?TPjf7E
z*=Uq_k3%c@t^*4UpRn@tKO>nCd-+z&PHS`Cfz5sXEfa%s36D(Hz4R)_#6L{D8s*6<
z+g}}PK5L|aR{MSLNzBb;$k*Tf5r3}z#aiC1*}Dk8L%6Ix^}$^_tBlYf{Z3WOiOqpd
zC03Mx;Bm~}h`pX9P86z<ytq^3Q_qKgu_iJa#Ny>*Cd>tGFV_wRI*P#}(z=QHcwQor
z<qYv~lWnEeMN07qBc5V3e4D-3tJIq;DENc@Zdz+*N8h@7>^lSU($>Ik0R9and&-=*
zlqCeilw>)Zc~v&M*$CQ5U>*u4D-s~sh-}p3YxKCLlvFSNBpsy|MD2=g8DS>X<Iu0H
zbHBp^AA9qH0wA9QBfv_=g*h(3Cc`axYywX^p=1z>*Lr!ni#QGxwd~J76Y6gkgcJiD
zd|}rttL;SW`fqcD3o#}_c7-Dz$U9#?<PsmRHr>F+>(vc4yze_!X3(|V<7GO(JKqHL
zbGm8!YtX0$5gpfScDj}n-NZ{(^*1QsR%O{inA7uqOKZPnUOu0I#RSz>;#w_*$aLJ9
zdGg*ruferobEZMlcHzfq3XGO^OM5xFe+6BDvr%lXvS0V$aY$SH;YObI%Vb97awYVm
ztukf(*)OacYRoLpN)2Ta^v!^&s&`><1#zJ}#2~P%9g|-pG4Ud>O>K4`b0h>kM6dmj
z_%i>m_nI6VVnTxcjuA1-wol&E{3po-&1z~xoXs(UDx0CSY#C;ubMVvOArZVxPq&oL
zN3hzHT{cVFO;|xZ3XbU$0i8+}9Qjsay?k?4!Q0yR2o;HeDCuys3RkShy04yiAXf}!
zOVXikxb&papURHG4##Nb-hLO3CA2}msSHA-L8AIAyeCz0zEaz#`HronYnlEp(5*o6
z&UBtg7dH|yG`^mY%V-N@&x4c@q6HNSj$e|K4pS;HXp;K`+*eTiX&c(k1mWJUT-awH
zyo7O*s?m#N`;GFA<(nV-;QGZet8U8}+`wlh_Ym0d$FwvP2W<Jo6Lh7LAeh9@aI6Ru
zwotYlUdM`*w_Dljl`ol^)PI!bZ)FQ~*$YEMBcK_<d*mGx^GT?HDpD2!ziG){QH@bi
z%{C?(^5co6pjxFT_eS#jfeb~Ns=4)zbQIF&ji#A;I3L2nHb=T4@8$;j?r^<x?ZC^H
zxmWf}!7(nrrWk>_;CzC=&!yIQ_sau$WwHwI>H-Y$z|Ny7_aXtk)87Qw<6HpnYaq??
zV(lU0Np7_N$n$o09jRt6)L>8F*b2m^e909)%EmS9$pvg%j43Y8NNF_*F$w?LKn}&<
zA*q^dX9`PX?#|21?3HMxF<{kOh1J#TpYh5xZVgsSyhBzix4e6beAGTJbH9sFLV0p|
zD5GapMpT8``>J&ov{g=s+x6~#8s=6A_c!`GePbC_Ojsc9Z~mmwre7+Zp>uVHdu}Lo
zjl+*qhWnt6*P>D>CdU?mN~e<iH2T9+HX_?@7MIQo%L}<{!X$9ya<h$m-J@up1i=V#
zv(>A4*hZG~<pYdul1MqH(?s^GHNJXw#*Z#}416ZZjt<ai+?Fb8FJJUZvTDa24QF@>
zq=QZ7CAE+LeOA}H)UP^BByuiK5n!qj+X%DT31@A2MXtt_q4dqBg$=!Y5uD!c`sc!i
ztoX@->}Th-mvB=J#fy+e4~&WJHu?Ps$mPc#Lq8=ef)_@f-N$CtiUQmN73zG<&j$sd
zQR7GG{y}c+2O<f*b!Sb#v{`Q$K%|KAcUg{pFlx)I;f!PJ&T#l@Vc@&g(GcyyZS0?b
z8v8jb&F0WALSGG1yNCJ7biFYE(Sl(yKJJ<hJP_i!N3`YwfiqI6B0olaHorWj_|s<L
zjcS>86w$~;f`kj#2Ce31d_t+$S9ii+%v&^~YHn`shY@H$T`Vx#=0?9u5f;U!AnQ{w
zYUueJg)n-7K{P`M9upicM))J-Bd`Y=*aS=ngw{vu5Fy?7$)k0~5iDm@ry@X>53GIU
zMwoy!V7=inmZlDpnlH%2d*V1~u2)l|j;j&AGc=)HZ1$Yd>h728g8gM2d-i-|lC@hK
z85#LgN(y5Nuj41Nka<3Fg&M(7ZU-kY)Sk8sK(nN2JH?w?8W$$Ae40n$r6NtnIpZVm
ziR=Z>W3K-caCQDAU$tyFFUN7G5#`Ct7DiUfhS9#Z2ZVLCC8CA3ixcY=PYOeJoh>_S
zN*)(|m{v!w(OdgOJ#DxYjH}^(*WGopDFrSTr;$&pv^hG9?`)pPpWa=y5>}Bl?UNLz
zMFEy+CF$jwd6nL#7<^RoYMUDK#o6BJl!Xiat^50<YzL(L(eYoEH2EgQc$H4^`9TP0
zqYnvKMFThu50l?Lu<j+wB0^I8tF$tCCnPT^zUccaM<<K#F~9hv6l_G|T_}Iy34_LN
z)zKsC5gPtXvAWIALP9l0nl&c8ITymDQj>=S;>0Kqx8pAs2AZsoo0`}VU-Fwzm2!M(
zJ3k0t9q+0gRZsYpA&z-XFT#TsCR`j)ReL~Gaa#-Q&DhG^-v>MlPcr{pG7JL($GyX!
z59INO-&UB7rN^BElyGZY{tw~3BZm`o^vbWJECAQ}l89xslJ4o;xmEq0Tq9(8=KMi#
z?A<ySUgotH7kv6eO5K8@?~4r`Q#8f^?`Abuaazd94UIF!kiR`q{XkkrqHWo$wUsvf
zp;6A~xcS*T1=(hQ6`N;yRA2z=%2kvAH64C4gJt1ad*ArU$r>}nLXCv)Y$M$@&Ewoy
zh`Eo*{=4;$Cz0P=FX|8Bc>|EfJ3CF|L#Ex9m@D}2rm7E+YO(G;WNN_NW)!TKf12oy
z`8r-q+Z5TacGQrY+t>6e=Bkz`5;x=zUw2Z?j<kn({gqGB{twLUO#g?ZG---9yS!fz
z{z@sneZF(Z9#A8EKA|z>c`<;Ej?p#ABM<Ghql299ir8U4>BduNLPyn2V4F~`Y$t&L
zU!iDdJ^t{3asDR8?UrPQw5h}T?uR$Dg-S2>$<fb1{3NGXoS8bqtb8>tO&3Q(on(5$
zHx@}Bm+HcT%C=Ft(91&(v44^7OE6k$yXWbYQI6{ny%GNtQL;%yzvNQ2*`@xHSt5|A
z8IiRKh|GIjgk}$s=oJg)U`@`>&hUu#G+As`8*?wkGfb<)@YV|KjS(J<sY{}u!kHNb
zG3)#wrH};y11UY=`J#d}!9>OoJS(8g7SF6SH_vtN@W;jCf(-jfyg>NbB4|<2J(_Q*
zp+Zs=vuQ~t6X!K9Lv#e}R>h$mJu$SYFKoZn2jX5#6&Qtw)_+foE(7{={}oi?U#e}{
z&yOA7*1iVg+?!qmoTR}927`@-EN$BMp-G%>oM>)b77a-?wqDj<%F2~%a$4GuG)7Jj
zR903l!n@9u_rn&LS3I7FC2=!7;{qzU5q0OVxU5&r_u#z&J9!86Bu!S^m@8rYGmu<s
zrIX%dfeba5%0nMyHPzzm>^JJ15id9HOFgxnQ$nxAdw4_rmJLHQdlBMX?6x-fv&183
zQ<e;|S)a7Y|D8))w%No_x;R&zR89`yn^iLLv}ODd5Vnx;IDs-YN^S3p6atrm_jLvv
zuuP-%Y}I*_wqz%PE6@|eVEaHg8$F@e$lgyaI@Va=cY~7zvRbH~?4fKzjjsRZ%W_8J
zyQcCD1r?@*q7b`&LifX?iIy!gj;T=0A7ukWY%5(2p4$?IFVLAk;%mA^En_Sxn^rr=
z)&V{BH~9?()?ZHEO{YTTAXlh8lsIFI#W7%<^*NZiOeiK<R*j)>^_@?966(`8lC0Es
z*XzAMzOXbu5u@o_qm((ycZdp~Awtc*4rl?)P&U9RJ(il2>S48AzE8lltutk!HQVUL
z3Yk97wzOoo)f<c%`VxvCTGRMMO@FmQcBej?TP8(KHTxBWod_N68^U$l?!VC{Pp=qb
zi;Q&i_TzLSLqo#_?9@}~aV7_*?+0J26AWFag~4ImE&f2cBka94%SwThjh%sl5Jz<U
z{!6Prp3UgSqwU|LmCZ0Ma4hjGC#riY(=R`yx}GYZ^h*iKX+P0VHx~R*pR*IA41Y+-
zqITwa{!d#G=LvniHUKrd%;`2dJ>1y9#aK%JRih+D=@dw)y)59%V=GWJ@J!1uB+`*$
z>X{-M6~+yOj*g~<fII)4>6=Q3JQaBl)YDp2#*kF)TXPtz0R4yuW!_#x|Fofj-p{I(
zcIV;ZAd*M<7X2jSVnTwyNGG^9$3h}#7fou-emq%I7=()Je}!tF-@$RO+&<m-rfl2p
z)4m9!1)?sqHP$}HYvugo-)yVO8NDA&<>XG+XwzcyZu&;O4D3f+0+kAOt<(O)67SgY
zDnrzxV8F{v2Uf9ao3HCt6N+eo1ixlb%BrKTvNxY7TH-I?cPbJ(z6|4Pa}OU3HtomP
zpd-}x;3ETv-DY2BJiuFFJk6MweM|Nh>5+*SpJ|)q4-^E~x^nXo>2M+*hGGGJo5et`
zmI#4k**|Ewz&?QgM>}cLQUg%&pN~<rjpS=EW-X-<u|!<yu-gX^`ZT0ox&Mi}Vkf)2
zFfGF5j`%L6N=Ag^Iz`gFl*DhVAo<eF{jZ_QH)by|tu<azsW5xa-*ai>l#|Q)H4WfD
zbLqvb_TN7epbi33mtvQy(yknJcPfW!Vb!6@+Efj!p7DWW&_4_M*;8G#4O=J6`GO#%
zD-fmTeQ!s1<Re?+wCALPv@o@UNIm`GsN}XO>Y^=UR@;eov;a?sUnIiTKi_YOzb#pd
zK6}4A)&jkv<E~jKS!nKe>kNXu2_YXWP*tqAZH4LYui8Q%FSl7Szu^Z)H1MRE>94Ao
zp$&$$FZUZo5F_xSnmoPkF1pS%yeeZ*FO~Z)KHAI#9;|i4KhUKv1)~o|8g+K$)7y}c
zU5l~JP2g432B~-0QW<N2Gz7zr%@2FHFpynmDU_^7)6%SOTILF*$&-%WDyaRX`>x;0
z(g-Yxr&N`z%Ct6tk~FlB2u-o+$_Z|Lu~)fv#^ow(4ZUy;N?%wB7Z88SZuEsYLkh&J
z1V4)D0tdLx8&gfMKS<pR`Zi6|b*^DGi@2p0Th(`VIe7}oaBq+q(AT;nU3)V0sVukP
z$mBov?CzG-m0JJYO7VPoFA)#keF;Y$J*&t)YcEhPdkuQ7?}Z7Qm%JQd`0Y0qRvf9G
zOhkOKIS%=~6s2!{B2A@}GlE1=4@5t-Na*hkKY;(-95H*(lR2e4kddSNe2uz|$NRKD
z`~gUr5`z4B-;Z}u-c$e~qUj;E%Ri-FM$W=xz1*%@T28WzwH1$u1>*9z3vIm>LYJ%n
zI2{u{ifvB+<5+kczViLgPuf)U-t`ojGqXfD0|C@gwukz*J+=3X<bELF<;`67F4^?e
zIpzhTvFsH=PLhsPX}JY^anvE%oXwfqNyz7006CFy0a3(v@9mG|hh&Ui;Ss#YYiPwf
z#e726o>*tM%lE+bxIhD{^85DeJd}86Mbl8)HVYhlv%1QSdx>~jx}zclwU^(N$;-&E
zys5QQXz*~qXw)hHj`HWJ>klR3<?HAeFn>oQWCh1C|5)5;p#thiS&T^)iI}^$ha@sD
zcCtGm;m8>EQLhX%tM>W?WoT-7$PE-<QT9DCo;-CN>>ouQW`ClhR^#cXgY>eym9m@j
zAe7?_J~y|O@_eTy<K6JBI4Y6~@fRa@adJ@hdi?9z7R0Q!lFIwLzum|}DTqze2ohdD
z<G@I7UB)$T5lrBJRlRaQl7#1?=RmTmxGM(UnYg02aCwj|Q26y@29pZlh$)q6f2{!7
zK%`K-%J5(L7n}<vx~N3aZ`+UE>Y9fIMEr@0NHt4|xUGaBA7@*$GQLLv*)YZ=&S`V4
z^WI`fgP_J&{l2?Lf@A@h#GkGaHkEQC^6O)TiXekDW_*EvwZj^P*jdOo+m&8ArSu2q
zZ6_Bymt?~efell$PU#z%7R-~*@83t6O;)~d--U@^t?QQ+M%DSEVsHAmo};yQEzQ(R
z3U*W*^r+NRk$Mp@Uvq6RuSo#hSG+`<=jR~TdY#C*Euoj_B!IgwO4^j;><k!C#)6h-
zgKUP~lp^RpAY@Rf4@)6Jqk$H0+<At_<QA_~5uSA~Yv(~y+kA!M=u<2g#0jX-vW2w+
zW2tvAplNRBZ_C9pdSSr7(|9_)iik(00xCS{r`ug=dc?G5)UrBN<LFAgyKK!@)_NCF
z?PVLK5URgt(r;>7lA)5nSr(768k>yo;YIhfGo{ZPiK!};8hn1TJB(UI5Qxvm^qEca
zs}8Qc#9|DLG>TO1z|goqKWwlsmw9Gw*FB-y_!GmkV+sq(r}6x9ukCAv)(wV-cpZ19
zn3x+50*UxP%m>55tyDK*_4W&?@f(C087gsM&dvT|@b2F-610@52C(kfO@*;)u{*xQ
zfCaqTE*M|udic)6qh2!MrI<iC+)<=tZL%4YpMvyiN4ILRRAP`9SM|lg*2G9&bxiq(
zD4UB@H#W__Pa_)c>QiX01Qep+%;x*OOT9@0ij{tWkZxA4{d1mrsg#N9jOxbYTu2Hq
zoktRUwk~|*{KQE-L@xt)-~-3qQGRFWL#`sgwj~bv&&!D78t*O4O(z}xwv5Zm!uAm0
zgwn~ijC>@DT*ycj%&<Z2H7-R)Sz`!!8SDQ*`9V@ZT^q(NtOodgXpc!pqd$>z8sk@1
zD#l1pUag$z0b2}}))utr#TyD~KXw*ms>b7--|=mlfO|R7B&l>FcMjc@mh#_n7?>#Z
z)%q$a_*c4Zc*z%z^n8_}#Eg<$4h<9P-%k5IqD1Za_kXgQrXI%2w<i-`uw$&*r<mGX
zv8NrH^K~6Dkurx7a_;$;+3b8cvHCqxx?#0+^wv_jC?<K#I&|N}Az#t5->VKjNe_wa
znc#f08})&5o)@n&5TDe3VH;bRT}_a3${N8uyqHd5L#H9ch<;gkiBVO~f61Dy4B`e{
z0|rg-m|e^}X0Tudc*R`qAb{~3U}Ye74V@os=$DPrRv;0FioCJAuwJFeyJk#yeZG#t
zA#lxI(cCXoE^FzHib9j?%fqrRIY5LFWv3oR)X{j23z1EpOCZ2FC*8wuE#JQkAenf3
zV!-?{`Om+Un@qjq(MlVRyV@)5PP?+N@>AH<bZjFq?1(Q}agEI>3)Nqra-35Cx~gj2
z!SIh}^c7MQf8#y<kTc^wX)i>8=V95&x7Z`AaTQW9wWw0A=UU|<76wuFpw@;LCy|@0
zI!5L(0Rp$4Bm7iVO@%=dzdJ?-R?CbMg6Xt|EA~{6<MYRfG)AA&fVT?%#-k4=FgQCK
zXr`GbDl8pZRnoLflhwEp3*Y)26lk{i8HKRd$S@(P?R~-@*jHy(EFZ#ea6@EDESOb)
zF~RZI!7CRVbhBSA@m6Mj{gbAGMT$7LtchN^JJ+RhI}HPoqlsj*^TUljbH_D1pDd<o
z=H%|;>B1~$v=56XvRsd$ofesev0L^;AVbjId9%O0+q+2l=U+2cGA}A@)T28|tIP6@
z&|%o2QGu2E9G(tSi?Y(fX~a^#O+lb3oYQDjsF&y99f80fq7>UL?(kTW7;ljY{q`T`
zr3;ZKM3Z!U0EwJa2l+Y@#^4xGZt+W6Wuv4(Z^V+)o>j8dqEYSg#QSKePUealrN^U0
z93<_amk+Ni95q2HEFzZ*rn<NqPw|8cROVxY${$-XTHjoNF9slJrRxM{aOG!fcl`)O
zrXn?6`vCmj^C(fgeWr|szkElnY)mkA6H4V+XW&^$E*oOh&UhWx`Mx53dtE+naY#`k
znp&cB2dYqrg>!q!-jMZPFMV58g3XXJf+E>;BBrQHC5AttzNy~^QJ9k{gGGUaKK=5&
zkV=HL*QmW~gTGO$6eW&&FS?+_rcH?tFv6_PJ}p|RWa5>#ig&3|pa9jOU7vj^{h~^j
zsv&?ZWgRAIGnnb-bB7q~J6qHyWK?EV9^LenLOr0$z~)_lp1^coci--dScG0y*Fi#~
z+^k%;2Wm!2*=VH6S=9jd4d9qfvBg&&Clc^*?b7DN;HugO1@oTa63@+V-a(^^5voKP
z6?H^JWI}9FMTMUBSAr*2xR8Fb8m~&B<sbyM?lK0bp4d;$mQ+~q+cl={y_??6$aI8}
zfAaHvCQ`C%UaPb9GT~r|uheD>vG0PVMHO1k@sQ0<Q#F~8Wmv+oNY(MDiM1(Q1z|*w
z!@Iz8N0r}^7q{~iPx0C8Yv<qbH$<5KcCXH`&PePU2SER2oXg=L0)hHtH$4rGwHN=Y
z<IrgClsv+NaW<mMhsx4pafK-t+L}y0ZWdMadC$vX(Z#cpscgY3*E?{3N)hipYSt*5
z<4G=ZsZI}~@n~_${`$CP^%4>7SkL&o-!x+b<<=6$gI{ts1uJC^akoCX`yrQ_?r<tc
zH@s0ORDFhWi0>R*Iy!f!iQZQk*TQ-~-;~&EIJol1JYy%h5k8B6-OvTd@UHSlqMdp>
zce^5Y&|1<!bLCjLbWV6B$TWOYLjVYjJZa*#H){X4Hvh{2Bl9}O@r*>9`v6sI3Dd|k
z9wo#ZFW`C3XpN-)(+aFoc4nbcUP5I1=T_R^pS##k*x26p${G49DDB~qFn%t=?}<g0
zSmypzoHLO{y3uGxY(j3j?v1Ku(y8j$9?nrfIj@5MlWx^TxX|^1Fmva;?%8*1^ERqj
z;(miltTmNN)@vujo8oGOx=N(GOxD}5WNdxO*ysEF`mq7~5a3F!ImR#C+7bMpw++aJ
z;hxIuoR9K!{qn3~@z}hrfkm=5Lv$l8?<DIblL`BwPprkqhF;2=m;5q8R>yS>yA9Ow
z$9CVUuP#3B5t_oXeE(F_;ukNLxVnN9hd6zUaLWNkwL+yml16l2aAk*~sOF%ypJtdT
zDe?QUHRjVzc9LHEQc(2%c{n|gUXUhS4PyAWP37`jwMDR)UX#MXLBQcUa-v4H?cpso
z=-*okyr4?F<11;DQ<%E;Iuy&qS4C-%La5B|g~`5>tv7R)Z}3-|!q~#s#eNb?_dkAT
z|E;w3^gXWY#`uLD`Est2X>fY^o?jr^_jl%`;%6o4jJ+4Jl@>%7B@_j1<n!s~dnIeB
zPNwVdbup3SzbfKLA#mi@urc@u!{Oz!zLc6{)c$>2k)Bh4j0myWF_10#e{0$!g<P<o
zsj@rddv^9p36hUjpUuTSA;)`NmiojrHqm<Qy-=7KBVLk}HflvCO-BFQFfCJfBYb$%
z3*$#c3$#{@2#lO6Rm4x2_wT0XDTHLu*XGI>yp_`i>hUa@aHWmKJlR@%-ols+VkDIr
zUZUe$9$X|5qW&J^il)1BS4u>*NLs<|yZT0dZGGlqILiE=x9(?b&p<TAaEJF}iFel$
z>GHLty!-Vy8dGfi0W|W^WFAYI9R9RRH86*uxQRoU$ycTFqXUxaN1PVbqYP{F7P+<I
zypYP?xWl_)IgzHp!Y^OXyet_`Hkvf_3fTzn*iieuq4GUHe>jMJ&w8HQdj9+$M;^WF
zTrIPCvxpmO4>EOdlS+;7HGAC3h5zT(q)NHt+s%4WF4+Q2rzy;-N5clebx<viVJMb8
zz!QhdvE=3~2!^47A{~CXOulN0<@Vv+)?JlhM$Y96=s7Oz*7iR`?ND2e$$Fq|^41E!
zr37nDUyb;{?-mwJ1X21V`6J!p)d-K?JVNLekJrWS&R?q&U6KxS>Ct1cq_Mt4{>M8k
zQ3kMadm7q_$p3S}?<3h^j}=l(*o0T)7*;MaQV>Gr#Z)N=4NT|;mCEYP;KzQdxTXb8
zc}&q#JaT&I3tEZ=1x_JUxQZO}6#)XP?byB?+d)vQ(5VfJ#F=*^^Z_qdlhG<_ZShVB
zoo|?YfbvZih4f<Nc;%Hj#$N2ivt@}ekroaDo+}!-Me$$dqa04QY@_*TzH#nZ$KgMc
zV0|QX%+0sT6K3)MIH{1?U%y@U9T*}UFT9^IpNx=vI4GX}^<zIK5SkUzXO)vLK7y!-
z|4r)NrXPJ<kF`Jja{9eG|4xo=Q9Du<s>-}!1)-sgx6SX5>RauPYLn%e2BeZY@`h_H
z)bi}Rc&wA-znmmLYxw6K;3B;+)TUWHPeMO6i@sg+6jV9jEBw)L4F5lFORyAl2!V;q
zf;FT}qSEThZR@3U70X5~N`^ni0xK%b#8mlJBvi$-{knAZngpt{aenYuinGrm4X$A-
z1d5R+SGtM{O8%LAzQEg}!qro?ygVdI8*ax;#xIJxEfRPuJh^U1k8v8+3@#VW2_fbA
ze_Kr#EMPjrzm4O1tL2vMLcLGSSsoh}-+ZezB=cfLOp~0Jb@<dWiY5XsJvLX;ZOMAW
z2Ba0gH~oumT+M_Kq25B3CyK-ZL+FS^H!}YJc~}3p*WY*$RA#@QJkUA%+wswQF)w?(
z=R^57iwP7Xt4k?zH_pG@S5xq90Th<{_XHm(<cU{_J^Sa@cjy0AmHxMHsjg3(dIJWk
zw<YcW`zw|g_z$R7PXGGn{p-r}UtWBA3!WNQ<1)toWu5=$cJ%LS@EHJj$bBon{{MbM
zLWn=9KpjpfANx-Sl>hA$gKIAelE1hRi8O9k?%zNBUtf6XfpDKB$#Juge;%O!@>&1x
zYo16H;65TmczBHi{I|9KzkV*ndR+o(%qwn~5&wTaG&bsBkX2aRzkf0JxmT27=w}lC
z>bQ-Iap(p(igA|Ow9+YqS@L5%yx6YjZ8R|CkFD7uU`|Nrbu}7Mvo8Slgk?<@iWO>p
zxb5*@#k%lpep2Jd(L=2lXpE<-p_`*6BEThyCQq?|DJ}r*_H7OM2+h>H>#r8$e6y7f
zFSneLen|52SrV5y_|1wA8e6q;tM_uYagg#OL92%QPkw1ePlH5r=lz`s<MSfOS;)S?
zcUT*UoM3La=-D}MrD(g(CkDhfI9!x1%_V{0Zz`1+JNYc+5<tG$=X<S?d;9qsbuKnN
zP(@ecXj+*lkcsNFvK#!Zi_NgM4JRj62?DuRn)LEry<8ivODZ>=P+(<c`vyiQ=;#hV
zL7=z3$mP8Re%Ej!0XOasWzg-Xki4O4)n0^Xp*vuEMBsM%*Imp<$YL9n=j3xV<->cJ
z5;FWJ<p7}e2|W2=y*tpw6tg{5WBfY}BA_U6a*PwUkS7tx^dU=nHSI+V<BEK$@0+sk
zJ&W^Lh!$4AHM=i_FX0`UJ$KDt{mIPkr7Q`|MKrj*=K>RiUcdHNa~{Hlr_k3g)EVi~
z6L4F73F};lxDcUf;2-0Qpz+2p+w77!473THuyqanUJs;#QWo_~20y&%gpG}JLIqZ8
zje=SKNq72&i*U8atdWS0XSFe$NBHNy{|Owx3_)j4DERZ*>Pp_p#XIVxCcD95wV#}(
zUjiuIkwk(jc80XsA2XWI!?s2!H1u&H$an$T>YA3aw5V~3Bh&MO*lowa3repR9Mrng
zgky&>#DDH*p<pz2i%BJq%aF96ulFi8=EXujP9`-jH@IHddy82ip~ib4aJ?{`Ro3r9
z9{xmPC=&1>MsxBI<7A7tp+GLc<Wa~w1TFIGn(zj}i@Z&uB}P$QS-UHzoXL2sH1mA5
z9kxDi<VURk&+eS<g|t~_@PJ6Ah1`B;T1uMKxjJrT2jW^jfLN&b78%>=wDKZcQ}Nk!
zdLl@;GBuy7p>0STw@P%|g{dS?qB{5>4S0ge#a@ZF`OjydN^BG-y^u*-9W2Qpnm8Ku
zT-KuAKbyG}AY)9C87@$#|M<Oj!5-UENgRhxl_{}0?-NSMF+fn`fVQg>tsUSiN$iKY
ze3!@M11qBfrC?^l9EN>U<-GQ(t$^eS#m-_UwQhOl*tir>E{w;^bIQ9do--!G0>|80
z=~7Hy8n7Gv650sBSnfn(7{6>(no4K>J52!3+AeiuVPEntvA!9U7}B(hFu|ckm{rx*
zH4JXSFpQ;(fdMm?&nYPdea$h@d*KD*Ybi+$Ljz}*#g0^wX25|bS}J+#Z~YPageElW
zw(1p7tAKK!hz#@PvEfcFkWy+8DO4>mRm%eD3^j4sXieWsHS@{hSBzQ>rzWX!n1x^4
zLisiO%1TSGW4KuDR%MNcYZJyA45As>F}kiP8uRlyMfWLa@AJQ^KPa%wab3LkfN-^5
z1b{=IxHKRi4|ism!D__pwI{DA&!l%7x3%hmKvL|OxT~|^`WRJ}59uobp~uQGHY!0U
z-bTC@lYZ5tGFjm%<uj%u1<`&p44;o?Ts5cOQ4~QYxdRU1#oEo^%xfx2yEdoF^nO0t
zS^!}cRy?_XAXjcbL$4n6s1|wf1LziFcqm1*9)pa7T8U-LXTPnt9dcr~P6p)IY!{D|
zp*ESdd%ZQOxc2P#w@3nTr!b3fLT}5ls2Io~<06|$+rEf)yEyRnET6?WPfCl6qgU^C
zn@ktOuqUoGI51(ml8iY&cVj-Y(2W`B?dC!aY=8Q~@_c;+)~XVE^0({x(uNc0z*G+=
zpS4v^)y`;+L%BmX%gTmtAZ6kg0E~VDSB7df)FUVqebw@KaUh~x?^dM|d^q+v;o@Sf
zR6lQV(JmHPC?_%otapxcm@YPB3Vvd4IR3D~zn9OZe;hdX6s9Rydw}=D1)*(sx@Jf0
zqT9Gj+;;QVR}rBKMNMZZ4c7yxC;Qb~_6yNVqY);ZpBs>Al(>~N*H@>BXO7d(8OUy$
zrwwuCdHpZN#Z}`JRz2u^vW@=n0@#Hmrro=?4ZM!YgrNN0lR!u0RyIpGR;8PD4aJF1
z1KAd?Bsk_XEbLTCjKeHRg^)0l4a0aPrkxg~oDbIw55~0?DB$NT;huz%W686xs7Dw?
zSC+#fH80>JsmEw>^>OMR%0do-VU*n-bt}oP;Xlvljel22Rk^4_O_nmH&djQV^DirC
zYgxVyERpFsY)ngm>YY_?zQGVY@o@gfQ7GH%&gWUF42~DpwM4vjZz#eD&;K8`-U6tq
z?Ts521VxY%0qGQ!l$H_%0Tl_QyFt3U6_5^*E=lQ*LxXf4y1U`fDgCV@c;EM(|2N}h
z?r`Tid#}CLv!3_`c`zo6e5t@`zf_Io<XH+g=_?yW{qAUN^0{)uLD7J#y<P!Sq?x%s
zFkIta>}Kl*c0&aHE}vu>UTlBfZWE<yWxL%EVt1GjFRvxt`LAK9Et5p%XLXL2Myi5$
zqosBSdL37jXfb2)3-x=WvqqV#FFrx7@SGc=aSF%Ua)QWOlDoyj21#!ED`hh5ZQx4o
zMl_H7$^TzK%R{2$#b1nh3^ljgHlH}`u!06S$hV*=U#*Tx#{>3Z3V=I7Gcwz*C&?k|
ze6)#96IoW!>5~of2Q|;8e@P{Im|%%x7mD6N;F>V#^>|PBveCL!U@0M*9?*fmqpyhU
zNmInStt>6QskOrvpP5^|Wb5UVVf5;k+I{VN%*_*9RVp-#@1Aq22^YNliNxCRPvq$B
zPdjXn^OlUBPF339-XF7AmTRtjb|P`iFLjw%(YhNkU9Mn_dsmm|&gZb#57F_=FHh%L
z*IVPvA9FlE((vWPkQsXK6K7Uc6z>2lFlrB_V4bM3Br*k)h^U98d@m<9m-ovIah_2F
zjW^)~V!p@Ya)&KZs+&W&$N`x<VwE#2x6UKPo+~|Z_f?gRRj<TQ+l~bC!QTfBIXxR8
zo8Dl2cwQjKc{LO+)dfa9!(W!f1TL`E4i)gIyKZ7$8Y4o@68rI&B7`KgZpTdN;mR@p
zisX&_56U%35=EmsKtuMitwM_1N??^}m~CrGgaA+sS4ec+HgsGn!0Z|;(isYfx^`mU
zQyc*&hiHm(iuYVtE;02hY=0CMa`5kPlr}8S{>$-(ECBv9X5$e-(`H}M*H_d)YhJ%2
zCaM1Q+z5(%31_ZiozV3DLf$kQQ;lHw-tI{raPZOV>fC8NYnft3650hkXxnQ-73g~F
zB@4s1ixCm501d}e+;Od3k3I5)!KY#+m}IY1rzOGs_h2P&WCtjU%||-SC>(HL&b)0=
z>1fodE3(S|z#WKb-a2uI>)kcmIdanm{&xBceJ`{&HFBJpc+C>WHh`^##Wewnc1l%z
zIsQFNg2!cgj~RZ>7xQ!}zE05HAmHbbW>DYQc0Ug+a%-)9L$-&<cHCXNu|Yq)#XcdD
z6o!W$kW)}QVJFveZgFyV0b$~n`<)prc!1}L$h6Y(c3x<)YL@IpJ(DtI%!I@un=4AY
zXlF=9Dgv|ns$vfX0O729<VIUl>2BwRf{2Fi?jSN9JBK{p{os#P07NP?Bp#VvkF*3t
zuCZloNu7{R|Mg0f4H?7B%!Xz-yhe-6>xtzE2lgjQg~QlF^^0c@60eIm?y4SYSKlL2
zcU_j_b~?;7;n?=XPH|m%$R)2*a1CiNdFq+xH>W>AM!vLgP)k%#yVgd}T%Y}re#3yl
z7#|=Q@&<UmZ80a-0|U25M^*O{Q=5=g6d<sRJiOqCgYSOY!EHWycmCrZ2B6GoZS}WZ
zliD@Q%qAHfcUr!YjWgVz42LV^(A6a#=7l3sQXwMENzcP4zYUDcq<9)`NA-!jhF!LM
z!}WSycvL=;Lq@D@Y)g@3GYfJL@H>IiUKJ{Y({eARWk#Kilkt!5x8BYlT`b#)m-Aqj
zNkc|}fIlBRJGEUI<K?VZjcG1;B}O)Cse?ItUAIrR^9f*<YaK+eeVhJxp{jHXFYqib
zJeqI9d^JQhC8@(aMI%8NSB}Pqa8fvq`6K{$%)NpVuYV@wm}DZZHhjdW`r<Z4{qR$L
zx;QE|6vtX7t*^z^^MNBUdtnf`+=H_7svh!RZpx_l&v8#wH~cj*gvU$4bd)iC+Z<MW
z9eTvgWmHeAHjFmoPno^B8ujWGZyL%nB;q<}$u3m{IZe!8wDCC$+Z=uKPn4iQI=g#Z
z<+?y7W%LOQS<PBB3o2eP$JCzpR&QYZ*)Z-@UjbLTI);N5Jklv5sroLvUo<6HEz2no
z=B%-tbsL>~Q>hEJmR;Sw*S=L>Rr}j*p~c+Yx6}^%f{5;ux_bg=@ahKOcW1Uey2wA6
zt$qt5bO^@4XtYJvSpC~v_kwrw9^+>GOP3faUTl>Z8Vy@-uUX#}y(rOm8PJa4w?aL}
zue)noGhb!7C~7WH3#OK_$iH*Z9dwQ(M%BxIA+-5#V73!~3oqZkDlX3k4px(y%7l}y
zh+$7^#PXy1-`MTUFaoupgJT*KGq25TA28?aB(c9}ofOB<F95EfCQxl|h#N{b77Q?(
z9}gV4$qt#T!~46QHZ;<Tk3U;Z{(Rl!J6+}+Pc>*Ydl8<LRB#>1WwQ3ee3YrL%&qyo
z<3E#RBW?r~A9{t{hd=Ka50UaaBc;u!(OK_(T6~T=6PJR%n_<&tZjN6Msc<?n0)pW6
zpK*&`#Vwo&K?>bm=gNRKK^K5mH0hlTES`3+%NbD?zHnPvH_+`|dT!MkLnW7sfv0ev
zz+BzJu=evjrF*}X<#h=Ilc;jF?^E+ipAWy&{K5~tO`Ur*G;(2tjke=FH{7VVpsOpI
z(q#NEmk>sIjE@g{yW979mQ(b136zia>C>kJKr|s!w8{XQh<acO097~^dBaA0u!6$7
zEV`L6>!(55ZpK-uVkG+IRaHkD6QA3uR7vK8jJzJ|C=rV{TsFEkUKY)F71TXaoTF?I
zVN(@vp-+Qd`i}ll{97ueeG$}}uk+BKzZyGgCJQx_x|k%;yxLnmf{L}T*6VkDdym6*
ziS(;lozj%$b~yL;rzm!xBlP4Ca@SDO#UEM(9TSrp{MzF)V+6xz_&b#^9Wai$9GXtd
zLMeoO9Nsx-*<U2s!;W9R4Lm8y8V&V(bKpX_V<72%&WWKg$b30lfB4nZ%k8Wr3FSDV
zjDq%;wKx2xFD_atbM>_ew08}gSolj%gjc2)ytiEmPeRE%&e6fubCe{@wzIX8OxMSH
zGrnSpET7b`cDjsSZ#<1fQDw?gs%=e5v)t@a__$l&0#bal9t<=&cb?;h2e^giQk7Wi
z&mpS%8bXhkzo@Cr2Ps2@ggz7L?v?5|J5(sv$?F6Qy>SPIp=m(Ke8Xp)i8Ano^DbcQ
zNnw!jFx(B~eeUiNw+i@RUF~7NqO8l7p{p%l6=m1m93pPjx#wu5A<TV<Cx38)xwMUZ
zR^K%y;ahgU9t*%o&Wmy16c|<{HW^6s%UGmenp#uSyOB--&6J<TNZ&c|7c0+G0@@s>
zo6&0At4^efZF5Ra7?{!)#)q!0>?4x6Yx_m;l`5^$T{O!d?4v>EYoh*~`xz*~Pr9e^
z71r|t0S(B@q|~Or0*8VrKypXovC_zm;tsfB-p&Cb`UhARP(IiPT#K({c=do2=m<Q0
z`R!kiso<h@Vtu9Zmg%nJ=dR<wG^u^5jDU}sbA5W^uGjblS({Oci2XD9pU1d7n2Mj<
zs)9E`)!49%yD$G(n{m}$Q*>HEb&tfcMl)*r$QfuvIrcO%vP=onvNq%mO;uV0&mhSG
zee$(Ln+3o9y|$#c)+GjE0(?i!G8@H}0Cj?Zm|x}~I`fu6yO!*#{4Z(2b3(EKHLsEQ
zg+c?ab_i*3favDk>wrl&ioeDZ6J_F>mtXS`=k&==%VR`T=;w}kw_g(29zQz;W&u5~
zEEKYKjbXEZ0!6z$!ES6w6l7}(xe}EbF%G$@Q9<F&0)~-F?9=-MYdqs>A-Hm}0jZy#
zxNi5SR$nar62NHZ*ExI0?efPLo*4~tnN2()U!i2dhGu-jxVIfQnJ$h$&4aQfw-ST1
zOoxi4QN+>DbPyjDHLx3pk|-LyZXNh1sq!Nf<HURW?PaO)!}963#`qQ;o0wtyX9wN^
z2i!cw1Q}qyL+uah@;706wYOm*)CUPLwdp~{84f_JMms#V8_z(|7y*EqS?RP4udvCR
z7w%$XrTlbVJYv>&Pt1}L=;OO8z`r`JsnR}1^M#n59IDhf_?=jwvK&jD%;sR4jwNN9
zskL#i94}QKZy1*;*Nht>PfgXRIy!f%Oni$ozwoRdx7t(eVpOU6V7EQ?9LOCERDsNh
z0m^q`Q|V;T8?D5|i2VS7ZL(<RQm)v<64DX3C8<2l@18ldE3SZ=Vj_uQRMkERj>U_`
z^ApKEq56q^i@NrDy4(Ma>|F>^*YOw;w^iC+<cng}t8b)EZ}ofQ0pbf|$T*tFeSa`1
zvg=z^)Jk`ZOz%-L)0^r5D3<jlLO{!7gUdI!GTE7?NPI=3y<x{|UmBiIp(^MxjYMU!
zPNRx9;rK`!)-sH%VzKWP&3g(6Jj1fZxiqPwZ+AK>aK8?4LVZ0sf)lYN!w!w-G*8p9
z%Q2}0?Gmxhl+oQdgR6@I4$`b7AduiNWDIzPE~K_I(lFx2gcWO>7uaxmK6R`|g8rjv
z4A||o5o{hDL_pkD5|jc6)mqb8=bc&)oA?I05&w#pP}WFDGUA&t%{{!xx8XFB1DiNA
z(V8<aUJ*+_mamnsY4PT<Ev|t%yx6}#d0#PI6tyT)I7!`UT_Y@e=zg7h?ct8E<AUuT
zfS=)8lxX>4|IljGBhxkIVSo_Z$9d9YkFmA;{5>e;k~io9PMikq!U}TYd(FVo^m92m
z0J|9}v98pg%s4B6oJBSA2_>iP#yJf%BXmpKtn@%f@MA?%dHwtuF%$n!rvH2f{2z>+
zGJN7fO!EIANxkN>)*Z3DB5t1_sK<n1rV;ldVX$iY_{%}FRbrsQAdqp3oSZ<oY_qo0
zOXN-^&;a*(Y6lHe;H2g;9?#^*H-GcVqNSjWaF^g<pGOBEKWc{e+8qXT)&6aC8YGYr
zEFK|YGG6WaS$4oMUC)mO2Z8g7JSg2cxIvHZy0~?I1?9^exQ#p2&>}o)>MvSM6DQ|^
zb3&(S{hx?jwd#CTJHE`70%%l0z51LQFf+Q!F;xFTl%)VI8bOz=SdDlN+(LJ{_!oDM
zrbH&IG)V$2FLonUx@v<0`5c7*wD<4lnw(m+xt<>*L%ss9?oE4M;}wR2XQUY+{N*7o
zr!7%V=I`IXuQ6^v@A+b`yO&bz>UWu+L0RN`<mM1`8~3rkd#I_-C_tpls<${}fP?mi
zA>~Up)qB5xr}r(<GjY?^Uo1m)CrY7+E66{%9d<ox{w$#FFNI&fz!NHbgqr;T4Qh6#
zKFep0AHMawj8x*|A#eqPqW^1#NhhF;o!VEJGc_OJCZ@_Na(pdvyjUDyXA6;cWU^aT
zD5#w~9f{xB<BvN(p9|TsT%GHD6_>)~04=7NimwA^-c=1kRe51NEtju=Q@Tj%D{
z4(&Bu-36`%2Z!k#7Z|7*4l!H6bv>M`M|_s^%?9m$b1^8J)hFE`I@#b#nI5&c)C01)
zf=9HWVbdk<NVJ%g5)%<hR<hUgR!FxW6rekP=MibsWBr=Sig%xHElRb_i%&=}CFQh_
z^IpkA!2J4TVGOOc6Vt46oM>yu{p3Eb+sW4SFHHUWF7j#WG+YDSo0p^GWsh4(OObie
zI%|;wb3sK}#YKMH%Q&Gy9mi>gS}2L0KbojePTUE{pn}+#Hu9TjpX<$VqA3?a8_2NV
z|LRRhD@~IHqCCrfcj02HBdrOnq!S7SbR`%5J|d+jR0NAUMDRz}e2~_35zsR2|0Sxe
z!o#?0h->oE($dn}Oof9Ipu22+l9uLNJ?;8UF9KR}X-WtBRrg8v7erF5@<Uyvb{a<y
zr&O7fg5Ug7XdE@sxNQ5p|L1`1M)6(R8fC}}c(&9p^g66=o9_3z9`Fskz_)K!HAz&c
zh&7no+E&eN`Sb$JF2^6^RRE$14&OOUv1g{_&$K5NjO`bm|2~=!7vG06!%5L3Ly8&E
zM^CAaa3n-a?6j)!#MM=32Ew5IVQag<6+<xh1}miVwBzFDLzMXoLLRX9V|{u)C(2f?
ziExrlpU-5_NGQSI{m<(*83nvLjB(dz?WaAXmj$eTrA2~-@MQnKyiuN4ZcDEHaD`?d
zdo{$U0H$ml`V#h_kY>8I*6OvRDgRX}<D!(#t%{f(fV9D840`L!7BLf3;nE^taDioZ
zg<cz`77Hw+{(ojlV4AcWkdHmdp`A-x6B{W1^C${4!RO1FK;BGJeY{5iah=H0z$Y<;
z5$f}0YVK1P$1<jP<5<R3-Ch4b2gc@8mOmAJjm_}>15s=vA+9vNEsJ{>cwkN~SaWN#
zCj%E8d~W}J@qeG-?K1>(%gQe;I@3uba_?-z##<$JzKEz5NKRUF74VlKG9k%1ziW}R
z#(1q@E3e9iuVom(m#*IhtP$Bu{n&fHJ{c(e5tZ+ETPK1Semd6^p-&h<J!5qxF-X*I
zc2h>l!teF>S~`E5{NO1vr;+wYSG$I?$Q-aRNO{&;{u}jdyl+q;#~}2G+FnbVSt!bY
zX&1{hxSM%Te)#bqrY(yBVm9Q(j%%1;B<FpUlq0U2+Bm^ZOfkWO+ymt2R(vrLW38ZJ
z_^u^p5nW~J$nn`&Wu}l0zMBqSsNmEC2Wu_q9`!0VJ*zA9g(jJs7JaM)e41ZZPfT(<
z(xCQg0BB((vi}-%>qs_xFF(&e(J5bld9O80lU??QWkG}*w6CTROQ_E#Xf10aSCU~@
z#a8h^uSM22eN%v$g|jS!u|6~|d2~;2<98eXPnASpn7Sb0m%Lf-#eevsv|x_}-u|x^
z@)ewz!O80Jbk)75T(<V#8E?QYvXNljI=}01|IfhGQ(3ryi8PAw9<T7Ihz@-_;V`En
zr02zhE7pw}Y?0{}{aPQHoD`nndoC(ka>&Y;R?YIv(~n1%u!QoX+2wq+k^?;K_&$yr
z%Bs;-Qx>f3xsJPym%Btg`8V74g2OT_noVw|o8%JkndBf*)9v@XUC+PWuCz!G|ET;v
z|HK~&yqCq!TUwR`qlY@ps;i3nTRH`=`Fb8cvbhVhMUwkvw_06OtsCCvn@2acu!e6c
zA-wFRI+*ESkguW#Q5JRoIhu0g!7*VC8cw%xAHm`Wnu)*D9?RF1S?6{5)|?d?Zu6;d
zit*Y40M4<RuJg?~mwPIRP?3$Kl=wem*`KZ0g#m4Ln#WU2k9pC$^!vvc9>-nBq=w^&
zsZk%}eeVh=?@cL&vf_(OBY&3rXo=yCd;chCGf}8;I3!F(Ens5ck=Reh=f{;FITIdY
zSxL-18oFz&dN??ehd!6Xpy@*QC-Nz9Fur+=cT}3IDw99?+gQkZPe&;iZm|SD@K%wq
zIm5UAo#{$*BkG|w>z9q)v!7SQ59Kc^|4?)EMo9tE!`{}-kc69`5odi;g<7i|Q%!C<
z(Qjw!yt0P>i60nq<im|Qh7?D5<jV*?eX$;;#J805o_^0tu^?pFYP*Wc>Y$X1n;-YM
zuY6?@|KG-rzOy>pP$|#|QR4smE5TT}smcnM@AUto!rn3>3<I}D80lqX1zjtlrEH6m
zR0GF?S!BN$#nJ*HlBRW{A?20JjCNV<oX-<l2D7~+`u1!9az!Z?jb~)!94XHT0;*s7
z<mju}eX+(F627%h^E()8o<;p6QD_!nJ^PZ1>p84v?Q8Z~APm>`w$C0a_y}cfYQ495
zL>PH>mfFJr=VoaQ;R1NdQ}^t?{Ld#QCqZ%elAWWtvB2_15=Yj-8w+MVx%QxxZm3GW
z!c6rb27+4g>?`Cl+Q0Tp`d77}>B+gUv-}5dB0ZE}XDpPA0~8Q_p?Hp?EC*vR6>Fo7
z=W^nzLwDy#blKFyB^<5M%_1eZ_{3EK;>k<pVQ<!~@<ObPDU|rh?ZlmY9?6E3Jv=1g
zzGblEqsBO9?rR>wTO^h=Jv{j0R>XY0(VF_dLvW_A2kuAHx=g%~pg3Ln?%x9=B~`YA
z^P=PK)7aKUf<efJqpbKTOoYSU#=mUa28O8xAsp|plt~aqeJezR<m@|IGJK0N%7mB}
z3L9)0EI*>+@<c+Ow!@gb&KWK9d~=lgG5r6D{t7+<=#b@$xMl$^&cB;**aw6bBkP>8
zkN+E6ydFv84x=RKKUD%b7&nsq=VS^7_lpIFW)=D|C(E?T-}zMAkq@eZMZ%2zjPI?O
z%gCvOXQVI&Cobm|WpG&HT9gns%C{&%q<tJ<%G0qE(x_$GPxJdNn^YF67G<|aT>4Q*
zHE%n`Z%Gk&XMsx+TSW{M-LXzOqDDZV9FWBX5!c~T?o~4c$NvkpAYVtyg^A`SW`Bl}
z1nv62Y*sz!cQu`Mh%71|W>=gfY{Xj)_AuTb?s&1fvbJp5sXRZ*jCUUe@}v@5#uj0e
zAMVY;4ZJx_D`fpCW(WtBjfd%5)r!}%Wc-|Mrk?R$iXFvZed*8C`5r*cxS+w_x;$sC
zd+=*M{@+|A8<-22&rNlnR?xXiF#K&RaC`*|8f!_$jrzX}O7{qaAVu~Tv9HcUrQ~}f
z%p*cCdswB$u#Aq@l&AFx5JqvV^9qggU+<a@0buJU0Jg3Y(*k5eL`G0a&#!cLqdwVV
zvMJhgf4dkd&&`PviIFAd?{YA_&a1m3!N~d8-V`g5Pxj=dY2w@n(G}8_H@^lTto7rX
zvy^Kq9z~0f;ozSyQqHNiC<fxZGb8bBKt;K30=67q@NVT+D1pHlhb#awEl35}!WB0K
z%V<DARi1ri_rDR9d>e^eKlWz|Bc7~U<1n{<p8DNfi?3jFEG(eFRFZI+nx|%_@4w#;
z?H{O~#Oe?d^1VZWPZmb%#9_bt`8lWmmVeoS?s1L1Zc8k(XpOfAICKY|a32ogFn)go
zh*2(gwuAG~W&|3JYHBlKlM2<8w&pV(3`Gu3rf5q+!FOU1MjXqq=D(^XV4pmAI@c>4
z?+zaRa3?SVer*VHP=JSzoqA?>gE0HQAv)xHNQIwGzWT?}AiS%JHt|-aa@tU@z%s~_
z%hM?3keVp00f#@yVKQAtiu?RWPP+5zRk>euFqU)37K^NaF((*9zjA%I&y~kYnQNIG
zSVs^x@=>dcOq^n@DkXor;1^xqa~&i#nNlHzPL}`6i$fGZ!qhbNB{N0?o?JUb{}stL
zdIq|B9EYt|iZ>CCTABn!_2o8V<@!pTZfhWc74(mD&d~C!w&SpGq;AqcJA$F&dgGXG
zxaIfF|4<g~q4ZL&2+xTYv3L0Q@VmB|GP`RP`WYwfJZwwYknI~a-wH`5ANCt0KOI2w
zo0R$3(sB9}r;DY}_1TSETEuO>)O~foqEpg(%Gx0c7;k)19yX`XBPtCaaWbJFKbm}-
z@NkudlybL6VTw74*<lu?^7{MN`xu1y9Vp8!Di2d+6}~2<8u%F(Ynz}Xt3Kz=fb`nB
zg$uGH-Mc{-tXe4*RBkAb*SR`Z+R(rg2M;m$*?GL}sYR`X^zz%&0QN}$^zntKI-lRM
zko|`$QN~#Vn53bsrX)^7*YL5wInY~cL^l{2u9*a4u8dqC;4Z98VOx^y$t)H&bBta(
z&t*HPa0yS8Z<8yiIaHT+Y%c}XK}r?tn4;;E%p5f^@W^%tF0pZKg9@unphC=*ujPfg
z%Pz-RpE*bC>gi@Z;nVKp9-uPtxG)~LEH*vY=PHnD=7_9FS881u`6J=u6L3Yj9r)mP
z-eSf_=$@Xe%8zn{?WkexQR+9vC>sE5WV1Q;(H|9U8CHNlwt!0tmk?2_wv8|Y4jGen
zrs<Z8t-vNy*l;K_4374|Ame5LG$Xy$UPPr*i)02>$XkDZf4W>QS)a{KlXd-x&h-Hi
zD=QxHZx|%9V>1xTR3K3#I+CkSpQBI^NhKESMW>!#s#_K`E7T<RaJ0@1K8>$1*N8YH
zF`lofnF<vFl0WT}<`Ni=L4NQZ^K&qy<>vv@>g?Pp{sGELSA6`2z&CW@K(OlU+(mCa
z1t$3nD&@JXB2AI=#CUk<%;0mS`QB0BmO)DF`CkL4G%^GR%E^#L-f?UrQ^H)cVaidI
z@?Zz!U@VKC!LqXEvIW!g@`PpQsF0{u^f<@6YL)g`E|7K8aa)I9QFx|E+B@e&w4JMy
zzdB+_+TIrEw;6r(ZQ^n}S9d&)5NMAyC7RkG#>S7V@QsLkDZ~&QBihH2YUQQmTZv_x
zK)qJM<CfQ4=u168DK%YXyPTa<@I#!bwt2Vx2QIyQXNdV_5njO>u#C8rnJ71v`N+9*
zmL8=>36>IWhbgD-zIBx8Jp!i6T}NCl3cZB3k^VF4-eyZ)$+Qmd3Lm*%RpKv&hY0Kq
zWIuXmHwko%i{Y4#tQVKl#syMU9&s>Kh!o$I7jV6G-k*jQgj?bVg-=bXqC(_Og|(F)
zWg;VO@&!<>&K85EZnvGyQ?ecl;&Rn+I$ZmhUcUivoY$UQWWBdV!e1fA`{1<-zE2hi
zxm?5c9$WuXUqUR8GBnZ@N&YR_t)2w;8u1lqT+%&$9sGZZhaZS#fpes`=;JPpsI5Dq
z1bcV(@XlvrLo(K9DhLL0-?3F5r_4GnY=wQNVznKlR+8TJ9u&o`qqwRoKNcbQzi4`P
zeKR=MS7n>i)uXtk;$<3GTH@k?p=ib`B^pe<Y+rIM*a9*2NXiL}v(9AfxHEskd~21n
z3TE4gtphI>%9F(Lb^4WKEP&VrE}=abZ6UY*E(ZdRKxHFctoekXOXWh;bNC~mg&{?<
z9KlATjPq+J(#n3ck)4Zq_mrDWD{s5cxvdXnrLHj2F?@%<I{(0FHbq@6p>p)WwVlnO
zU2}c3pr91sHQZd!3x;C<2wY!Dc^`>&hWeMc0bEk`;c%2j2VhWA*)ngBRuR%084vU6
ztbD*71N~aip9SOe;cTbtt4mAsC|t0ShwdP5*L0oY<CIq>&1nTkhhN#uy7JJ@GmZY>
zHaROLKt!A9^t!rxmh&sP^GA@ZkF_E-54@TVr2}9p8Ii=T+ruCji}l1PSJG|2Bx!9S
zed`g!=YKij&vNWtm22H6Xp?vP@r3f@GC*va)E%{DT`=-SqfqF61#G;wiUgwYdWc~I
z!Y!>vHa*tGKza~D>HVZ;5TaC9bB_K=Ag8YUWQ#>0YE^^8+^b*vIfphYgN2rbit?s!
z#nZK4^h+E4DAhBNo<s9#`biNR;;(rYTDH#1a(eO=-!RD{m%F0G!At89&L+4+#E~b3
z7VWrW?-)<-%-W>7z*J~E;HVWg{qDd&zm*~@3G8Q`D`;ox{`?MLwfs$8wt#N7lYZ^|
zF3;1=_T2P~$W%^2<@<88aY{1R!}_`0j|sn0wg3|I9e{wAxdSAoUv|=7Hxh97pbx?=
zSBusFXj1^qQi$a+r-38>psy|&5+#b6KwE@Rs3Go~i?wNH=>+?={&2_l>ei5xW|eL&
z&>;qw3uZ($Y}gb7-oI2ad)QB-soq8?T61@`&;du!6`Yej@`mAY2WefBn_G}t8vQ{-
z%CdpLbrzG!Z=p1xvq2dAMeQHKpc%_!FMx^k+)K4)R#!xgfimZ_G15nrYF`~pRfyCp
zM)P=^olW1EbW!XC$knVRzWG)r1!}5W=~oXssV)+Ovqj$yNwS11?#L$5=n-TqdlydN
zM`1>POv%~UftfQYM&>TdRDHo}8&d;Nf2Z@9W)WPo(bADDor-|B`i6ccr4uyXy1>kx
zA&$$O)3qlwAkcW`EdnJo+`a;UqK1!HRbPBV8@oOZ*0>hUvkqH5+fmanq)(D9HO(_`
zH0<5vp7)6<JglkV%X2>799Jg-lhOUt)g)M@t;D*T?%%<g5LUzCVz-PQ^QYm~Q+we0
zdnSa9#ecF{vcExJ;NybOL7BU49Ze#ZrXv|e%sub5$k8?MRGdmL=#+4^FgmOVo-{pz
z56S*7Ps?@DJLb8sP7i@j`R2!oGPsC6)a}gLAF^(jI!1QWIa$K7fZI%*e=Vz%gWF8V
zu~dA3+e}~rn+enAboG8{xf^-T3FApG4)*KI&uu<~R?Ne0W3RF-a$GrG-_%p^#35uq
zG4)a*vT2-(Ux>w@dX{TeaK3E|z_Mf?qdLTbiNo*{-9Nfrm1wm4pxe!=70CXk1cu)1
z=d*RmNA|tz#N{MFOU+y(W3*mrH>hT>HBRf`jJd)4K!DU)HGHn>G>{Fts}W3>=wA+m
z%jte4*u@_2Bs`ZH+ULpcZGA4&70I|9{i^M=X^DR11IXKGjxKJpS0>R#(p>H?e|yeY
z{vN!ue}0kc<^&xuuY`#+*{&9v*Re3a8{Xt*7)lb(WUqlBbKb`w4h1s?0olm+>6REd
zk2&!GbmA={!ogbWzdV&%S_K73W%@VWLYaa_IN9ZHTe0@3|HK#1#oN-*(-*1mC5ntJ
z{~SvHU}Bs@2DfFd(mc;N^MZf8{TcfAi1khR9~z~i`ljd9+A4chzCbeqaYDd-3Ec>H
zv*MBb{K!^4YGoaZ7N3!u@c>9gqR_{_?hJGh=cqv1Tg>k(-kq;_Q``iXf$M;i;=Puo
z5h8zMX=2aB9?EAjXbsi@sAsNPiG0E83Xhp*lRkze1+M90dX3W&tfN0w3|Qi3_^iok
zhl@Uu{Bw<dJgrvJddgeMs4bul88@3sD|-0kWdqH@UzXf5C@5^*%n!GxC*zuE>M!lM
zCBq(NFB0P!@*NYZ?u8I@f0AN>;^N|ti_5*T!pLD2k_YP)N{%>nm+Q5r660+am`3C|
zS8Jxlc(5xR^0r0|Gkp?b>MqH%PR*^AxoFmr(PE`qZc?d)6*Q|-S5(?la}yCdC^SWs
zr5Z}LGYr)W8s&<yc}Tj3i&GaRxrLo<Nyz!Fh&{8LH(#G``#kt$bR{k-$oqN6x$UAE
zrCVtt1W+a0_vL0kC$X`KA1OZSbB9Q9I?qk)y^iKw<<#s33AV2l7EO^kiPvPRm`ueH
zB7-?rVc%@A9-3{Q$+<}gJQe%=`n4x;ChMXRbB$+RCOMtYt7r#z5Zq7+ds_aULhNRF
z<Gjlv6QR~b>3T7M8qG01z2MtvRyEZrH#UWtW62L5tU{xJ#SR+M-s!>0IrB|3y_eW{
zRrMs(x=8D5<=YB6l<4|+Zb(LNeUnc_k5-93d`C_QTp#rEN@>W_aR_`U#JAvs$IY8T
z(;l20k;ty}uNjo~+!I?L`=EEv-e_mHfz9&w8^^sC_s)6YZ-b?6dpq(4Gqp=o{j2g-
z3joUdsUeS@AMbBhdqd=oaT^L&YoSGMK)d40R?1=~>Lzbi(DLJXqvle_VUio!G&+i`
z(cUXOS#zNKrjK-jWT3N%@N%TDs8~CQYK{l5Dfo_>cC+fWqHN=lEtW7-xMczwbItCT
z8nYTZlj+zgmeZ<bk!qXu6idZ8yvLjS1D9dyway#Q)n#)6BX++(6))vuaIv<s(giBy
zR~uBV;nT-27Goi<-;O7Kb(pv4XW?3se^fUC>caqLsAvtvC^^{%TCl_jz-lVdWg+XC
zu|6lbh$cku9AFBWCb@&anobN@3-XJrFGxNkYuIiKVOK-XyJOe@bcYf5hwl~ZYT?>n
zS7gC`crWyob@@L=`8(P|-Stn;85n+m!C40t=A{T8lWO$gtF)@d=i$HFf%lirMr({g
z!t+8^(RPg_G8rZPo4YBK0Eyg2D05g71F-IxmxPE-XKEr2Hx_&q3w;u5F9(0z5v=~I
zg3k5V7eO3tu;9xV5+0vB^YZuS+Do5k7`}_q4G`!2JQYvIE?;op|9Eog2kHGPGl%*2
z1e9i(eOWrR65xK8$n3(+$Wy77gtewv0^u_4M;2hUqS0C*I%<po_`JWZz3&F<_$*4j
zR0p!-v?AUjUoL%wy}3ol7%%to2J+Q-*MUk4H&<73=L@(>njKEVg^bGTY%mG$Mvq2`
zzHRyyO7<WzUe6sV-b?mH%hYszS0M4&|JaWQbG0z@BMVT66-0&KEeJN8|9mk!XbSD2
z>Zj{cZZtqB?J=Y%CrArC+x|LjKXXP?)i3w!#mB=b-T^~ux~5C5EPspoJW5TxfV)V_
z)@FG!ayv*5dt~fvrk)$TtydRiw~c_>dgth#%p)#IIsp;6dX;eXi6pn$Z(V_vJA^0U
z!NYl5^~aNky<5dxO!2~<EsF2wB`ZIS+U`dikK|bm+&3U>er0QrWL?flBFWIrzS0K_
zx(4|G+a+6;i{fDc%lX_fCn+C~omKPPXS(-xlZs0MjVPHY;j@X4B=8p#X`zb4l-&uu
z3jP7Y)gwOiuw{K-e^9t%L$V*v&~j}jXnTXuG#mif#0eoR%ldkH>s?F`&m4tnM5aH{
z2cK7GH(0-E1@?Qv)f&e&!)hG*7e4#HN%&^1IFuO;y2#|nNZroA{|!L_r_8ef==}i}
zArb7dMcuysbeaUw{ym5!5$8MS)?>&WiZFe*n>*S_@J>$Ju}(ECF=x(j!6L@wVD8gN
zZ?CvOd!4qq3qJlw1BS-gS7+W=<8>*s@}J8M)u*?gBp|A1%Z%8^W<Sf-H9H?>F1rRt
zB+UI9CO}a=P~&Lrxy<mpH7HJK#gE2vvOF)Ak(ZY@b~BcC+%!pGg>U&IFj)W^9gBsR
z&HOw4CEwi0S=;D;GHsd$yr6Hss<^V#hbHFzs&sU`(rx|gU=t{q>DVrj!+2m`qTdtb
z3+vX3;{@R>ceC|d2)sfCbyG3{P@rLPX??FcPb~l7GXtRMgvuh8Hb~H!asKPSQ)BrH
zHr+!{2cV^7CXs}D{T%A^kt*h406h}R6)(P=e4h+Yap$k{2dDxh5v$AsnQ?6Po`@;T
zACANXk&e_!DD-?S2oizSI?z#G9rrU&Uys;~9Ft9pO(h!hK~lGE>k-T>B6Z{8BUh)R
z&F8Bj+!}f2{VM<iz3h2T)|W>ibd>D&wRjfkejseM)93DaLh;oZU3OOzSHJ0E1vK+x
zYN<Gx+pbnK{!!@3o;zQLBXi}SPqy}|{fa4-GX)v~aAHMO+?Dn=K6XHNEVoL2?KZH6
zF&nOmaPsj}^uPz}WyFENhK}4V<MEMbWmdPBs?l9D%Y+xge0%{wQ-(GGfWYcHVG~Cj
zMYUQ8(bRnk_8y>YA#izGC~^GPU$H^b{CLpnHJaKLKc_l&VmFjoQW`O;;Viu3_KK^K
zvDoQm`)mj{DCcFbWi8OuO||G*o6MA!aRq*9%5vRno2@(UI)ok%6NtqyzyvD3<a32m
zi{{s@&{ZB5i{Dj#Gn@M~uNGL894z^@C556BagL=~i8=HYCeu-FxG7wiVl|0tcbJ?X
zhW!#>qzSUkl%c8D`4&H<lW+Mgu&`m%6-|r(lVXKgg2{M|$b|i8=E}-SRy`{t)mLI0
zR0UwNm`3I~!FheQ8us-*{q>_yRZy+|i*(!VDJ36tq70?k*h9OiT5U^=fEA_}0PrVB
z_n;YSE=ecWSbj^(0Mc<B2#Qst0EzQH$-+6m1@Yeb%vGP_EG2__&6}&!1p%Gsy|+09
zM+97dJ_#%P*EaWpZSlr}W_ciEgm6pNv^nWkDjCXJ)K(o$G&8-BGrr4Wq2qVgO}*pT
zJYe(GK&x0Il5_@izX1V6+i)aTX^iQt)=E~SfqxAZa&`8bb3=W1Rl;Ucr!}!4uQ!QH
zWB=fQenVL(U)Wb9n%`Jn_6TZqFwTEJm9F^%_>g5$9tjOoj-7R%mwI%3J^;O4*l0iq
zzMoA}Q_5*-oy8RL3YWN#<}25eY5UaYk7P)DwOHo0^}%iT80#mp8S2lHcmEpHo`Q&M
z2E9L=TW5))pDd0O7$j2E*KFalMACHyBP&$zY}L7*FI@>tlbvw6bSdiu{vEvh%)n}(
zELPLV$J2Q~*n72}c;21puC$D$eXV3-+?Q%#4+oyXDTBakcbwH`?7`Wj7T~ZfcMjz(
z`mQ@v=Fl-aMEv;id0J`Pt!kMNH7qo@JOt(*UqL&!R3W3&5ev}m0Lzg1SRWdT^F{QO
zdWp!s|7Bw$_@<mgBB%S6(SP}QxHy?v2L-N<Su{{B+*!3S0CzyG(V>77^dOa26{gl0
zCDaZeU3qH&4-u=?O}7Trpru6}<l#O$`K_m}Voc}Tzm9$<_6wi9R!cAZ3rl8}9?H7y
z-)~+rHUam9A!O#M-7^7;2tJ+GhmPylS5HSZ?7#AzHp|d;3bog6jaIzV*FV(@YWju=
zdqRPtG8z{_z>Xy9MP=sNKNOZ*-WJX8i48}Rl^8&SGmI^v;Zae)Z1a^X={9C10`M3I
zY6B>w0kxQY+x71y!4VA?9mgcgI<;10cTZ1+@+$0p=cus-8fwpDDOr|5XAXx6o<Y3D
z_S~1^dA@-XcRRF&BMxM-cXyo6SK@GVd*h)p!?@))kjKzoB$owRyvK4iEnkY)5Be9V
zCJr9zgs2GQm|%{`KD-a#!Q~ojy0%zxRC~Ye(BOqQKwmNU+=EFu%%Nc1cX7UVcJk<9
zuR^~g&{<&@XUGo?@8`_@E_F8YZlVG(h<?47Z^dQtwc+P7_fl6c)b#X_V<%&1r4kS_
z%a>7?`tx__6oxXCa(Xh?SZw-aW3=F6$Im9AiE>)s8J+nwkbqZI$^aV62&&}rs0F(v
zVmz)NxxV1$^F&$`;{Jak*BK6Y$!cJ|<+yi>KUhDwdBegNw0Zy+$<EmNe?+nsZbh<}
zj{8RmCn^vw_nTF=%wu*p$-YIk;g#x?tQy+5EH5i8FNI5SnngIbYcBfZ=i^?^hnnvZ
zp^X)x6ka(Ia@ZlMUTarfJ7qesPP|&3vPKG+1ipC@_Op)6vRsc6M^g0AxR1wl%19t@
zT4_gKxHMbX#;M_QjTV*vMWPG`dc*{n6f#S!S0<!(7iIL+f5Z6k01`w<pm1=Gsfffv
zGH8ntppW${-pRkzX!w0e-D#`WXaD9OAOZLQiH-rw;EnXzGfwD_N$kJzCwUpt#rX^#
z9$u%b{;Udv&%ayE3Q_Te9exmpQ5|1^O6`*Bknu~dFviJI$37m8?S&Q@?7fN*w}{w0
z)l1hho!9l)m?)g70xZu0u0PQ&tQ{=01eC3hn07WBO-8w%qngTsz`N6;6I5!_|0&=P
zEGHAgedbLmdPScFz26J#6^3!(7$l<hzWoTBN;K2iXbMeHwC(J5CGZyo<hCg0zw;%B
z8;xrGtJ)XWgPPjg{RyMph9Gdk1*;W#S6g0$NIeX*iEm2Tx`G5S4dv2D7KD1E;fty;
zY`B2minauTxc8h!5N+!5>>bX(TBYC@)S*0xcC#vnbMxOw!$6NEJ)g}4EEE{_kTara
zCM&9*G$n5MB~pyL92Rp&KKaPr6;-a^M9H0R&t&y}NB?pufP{@B(VrQv*PTA?<r@%E
z0KH<NP=cB^vJ0%N^5XT5p>e%zSg>2|O)#n*th6=&UHXp}k*H9u`3c}%*%OtNq@m>&
zN6~MZ<S^iuC^rBEGbi=K-MYK1uSRGkqn}9$9DV5Cx&{ohxA|FjlM3qXRO#AOAE1F4
zH1rG%gc2tG9MeFXbdITBW>xY_ZIcfAI?p!|wqS(2_Z<#)kV<MlQX;MvzLC~T0PpJu
z*mqpmvP!i7-QW{A4T<15CZu0Bf2BAc(YhHfXD%cC)Q-*5p|F|=d785Na!*ZI`JG?U
zeb(P=3%E&Lj=$6j<o(p*4u9Ys73+bFS%uF~46e*u_$1gZA|-?-U&rFSV6l%cmP1q3
z?7cD>2HC5$OXDesWxE@|7Aho{C=?{_yR{RC;W!_zQ5<cI4t{`*7KFreuNhHJlJXoP
z6_g18zBhiz)BOopfzvp=A6zkYA>7C^aR-w|*ymyYrnNrQuUt{E4iGVb9J-9uD-w$!
zTKL@->Jbz7@;Y+*<N_Tg*RVBQ67_-Ox`l86emIEnE16F1H^(RdA1EZ_?FYw~-&(u^
z;BNPyK6o(wka4*?#`oXS>_1qt=?GJCKNL1~0JjhDd}pSv$1%CZV<=-4rqJ@BC6^-!
zWg7P=e^SN!CtKY1LrXr{dNMxt`(CnIX^6+wPmS_=x+S1wV@KS+N~SZ;{X;$e6!H6)
zL6@j-f~~$rOZrOC84K;nSFQXsc(A`OD~lQPTuA#GA=r2pTnSxgwnYyh4@`NRDl67N
z{?@i%)N~XD=QYpah`$7UVLCH>Ts(r&$RZV=<UH<@o&e;PkStJ04&*s=QU9IZ16um^
zl<efn>~N0!^8oD1%3fl;#f!LdYsCf<Cij6N9WjD1ULochj`b}s6Z2;7Tt52@_~3>a
zE+DZ}s|CHC7I+{%61-zRb#-iC9|kNJQSeB2s-w<lXzsA({4MK^-rWgk32pnr@m}l?
zyFzg{hr%6O24yzlkE3aNvCu>2neQ{x#9hs=$A$H_g9(Zcr1z%|Dzazg`|{D(LYSOV
zp;vBk5R$YEA~ZE5=z9fdJo7bT6*KqpM@4)JFB}CxQ>2Jeb@GFAMekt{KGT3+^K86o
zI$DY@(qX@b<Kp`$+9tRrP#=vSr@A}KlDcp1eXd?uZrVvyP<K^=7E~=5jVnN))pkp}
z*vzC7)F;h+J@+_UT3Y%aKaaZae8Qwrr+Rj{PE{%TQ?Xj#w36=w9BIan^zyn&opnm(
z)vY%05jBg&oM4Oq)bTY#Y`w2dViVoQHS!{pbmQ3^@KoC7-I4!M`)QQ>n;a?;8a&DL
zy~Akn{|vy=eBk+m80l$%SIN{niJdXJzuQhQ`++95(llCJszH%IwR66hs`YWB2+!2B
z#S*J6u40~RA`&5e(a88o$9MzuxHZeh4ZN*nHKfD4mqo5kiM4+mgz{Uv@B+ikMAV#R
z@sx>L&F{t1XaS)>t1qzk4z-pM#B>Y*l>S%2+^p`DrlZpe;?+qMZx=bPjS!iP0>@zQ
zE~7$m#*g96y4~cah_kU^GCrFZKV2A3@J6bsL?4c3uXLYI$tz`1<yv6xOWGU{=E**V
z8{<mr0Bzo{-14hRqfOof3HJHxD^tA&;2%p4(<|?&XXo)}mqg~dEY^x?0wW-}JE#!5
z0-`eLdIZ8(>*ar|6$-|<kAEB7>LP(N-SKp8_QY<W`5miuYxk0!N8T+YkPOiddz|UX
zq&2v*hjnp<u(`~BhzDY)Tz)wH!~L9zJA1L)a7t}|A~Es@ODb?%^#Be}leENgfg`DE
zyLR|3Ut1L<YdA&+pEpeJK;5on%KEr1<~*<!1<)t?t3`x>1D@^$|6-~YE+6n)J)Jo*
z@8gMLQlc9a-mJfmAA&O*`!flQr@T!BKAL_rVes<<fa?e_4$N6*WU$D21d`9Z7B~k`
zUSBRNKo4GXVF94Zy&fsLsS%LFwBRR>#!ckGHE>;elA3x+T!WoDev69$Cj5tXGWOL%
zFHOC4@b>>(cAa6tlNaq%RLA3()q!8un-6Yw&ly&qw@w@Duw7@#70Z{rDuR(zD*s5o
zG%Ty@q}l_IkW|RkpYSDhU6t)}lP(hbhxaBAwLk3CR@`}>hM4@+E4Gi~hZoia*>~v=
zZBGURg3w6p7iXNKs-IrZ?rilM?brZWGkc>e^vcQc^#gu))``<C=Mt63JVk~ii6`^f
zofLT?-<g7(kxtfqf4UwnBA&Iq<g*;di8GDYe;#Q0ZDqb%%Ffm_|9JV6fBsuZxwRR<
z4B1zx{}DbU$HHJF&ik!QtI5Zz(R;Ov4a(0b$$mKsoYFfZ_S9rUPPGGFlF5+b9Zy1N
zNuwx)zcrWYc6M}xSp$Qi?HU+{A!yT?j2DZLx~=W7Fov+PvLT7F&fPUmRHRUIZQID9
z9Q2_RK#F$_NPX6c13r;KeUj3fQv=e-U;HB=_03#Cf?PQn2iK2)mXv&J;ND1~XO$2C
zm6Tf3(6S3d$fIFb^rm=8o>S`c`+T6usZ?cSsC>m@jV_KR&k6X>p`wU<ce#Qr#@YY7
zJ%%YPhCViJ2B`<4#I-Vq?Dl$!+jx!nwumy_;$?cC&LO>jYc(doK_Y`JiShxjZH2X2
z>Qazcgy*n2@B^;7+z@@ALK^n9$#0^8N@0QZf#iY}gU;t9(5R?Yen#<fh7a5|$LKuD
z=WF-1W)_~02(&8v^l3<J*i?Ej39)@;h7o4H|HjyTc5K4x)GmCX0EioGaF@`&DMfv4
z0T?heiDn;R%JH623Db(x1Ql|g6^7DyW?r*SFjGhO!}Hh5HSM+bvpL&eD!N`=^8Pd&
z%-D}oF~?Ti?oATVD40x>X$vlP?9%V(>51t65JJ&waCwkq7KV(5*KEw0eAv0kn+zff
z7Lo;$N#QTb56O>l2L5RQ^x2Uw=*YMZRi}RHr=EmISRbUq8FGuuqnD7QldJRX5{}Jw
ztr<c)adfpNj8{vVhW#nt5?4o~v%BPJ^Kr(Cgg=Wx0qR)_*U^!$F}VRxgQV>zH6q~o
zFh8&U;0UuF<dARhv3S`~MH6#JocIQY>&gH14yPnrVN5Prg`a;8j;ZB}x@fY01>KT9
zxq4_aVt#AcCr`gB@BMvV%uZ$|h*+$C#g8f_+vO=Hh4%a6v)|tt*S{lZzT*C>>rfq@
zZl`Z*Y<<}(w?8n6*_of<UFQIMP=Rc*m%CWXW^w62zT&g8mNg<`ZFjef?Nei_SK*At
z;9_1=zuYg0I2y8=YtK@X;ZH5kWzN=nkTQhoYGzMgN<HM?;ii#yJrUL&ne-ixuM
zMCLiYzwIvl>T*ejdoh<S&3H7Q4%I*$NN|54>`AW#vO6*siQ8U#i+auU1+l)wkA3}@
z%scUY+slk1YSO<4*QNS=KV-a0Y$T}Cdr<h&ZUowUX{j{vVAK=qAp(Blr<;K@tf1mv
zwfh4_V^Wv7*QZFvV=)}|=&;Fx0-(FFInL@hpv!gnL%q@`{V^>O0D5MUBNA|{ok#w8
zGLmU)hK%k#4H5?UAHiX&(1Pvz^i;AVXS`NJyer=U7U_z5*7aOX??Zy??bzD`{MSkL
zim%FjLcYV8`9^YRsomWSm*m05@;<s*W~=#1WrylVgA8e-$NNU}*-4yvR?7wkvrOnP
zgZuRxn?Y<#sp&iIRV2n=N_DAvHrS)Iwj_U;jXNXDahXp)ld5+KU{I-4M77(N#~v+d
z5CKFwvXg>DV?BO)g`K--YKpjVwngU2Xj=FuG`kD*Rx$+ZSr~;LEvMN%R<SYSdd>D(
zg;m-u?=N#-z@}sm{p@({HlF1vmwgAy?OiF}XnNzt%RKH07O}#5#|bN0MUG%Q5(;|2
z%sT|M<rLjZN{m+s?_uLJ6Z9moRV<NtR)RQAEq(Vvvx@ukxse94IGGz-^ji{72ei){
zPQKHRfQ;uqvDQKZtjye_ig)L45k}vr;8^iDj^J1YG*5o;t)Sb8wJ-+zG%N$LfOb>=
zZ4RF4@)sGi&`9pBuVe+9_MR7zW8+ho)AQmyP2*5?<urA9SMJiDepYe=fsW3;;LAdz
ztw*QOIQy<nxh|I?PU^AkLoa0<OD$I-JWII(8^nBrFto4{`-+F2BlxBX$YzSA=xx(4
z9d7yqnKK|xwq9L=A1l9QZ<>2USiTikk()cT9IpRKum3*~RZ=8!)w6HAG0~MOjOG-&
z3!91@J>Eeyxz<{_fS$hbPD$+<?Eb4L`^v%dDY*}_mu>F(QNRLJ<9NqCFjB@-p=H!H
z784sHs9x<FkvmiVN#1-ET8>*RT0mr%8%|>z`|hABFHNL&WZ-vx9`!FX@vMlChfhNG
zTshWV2`*3Fb>k9OtI+Vu>I7lAW<9p7UMlAfW<T!Qck;N!MPaD@GFUJr@1Afy`qT09
z{mmN@3JQ*r<kxqC&x!u0t^4`kU2TN&nEy0AgTMTrv=jK8C=lySqXyZR$hY0Fx3L~L
zEEG+6y!i55@>>s8eJhcZr}Zmf#8tq*UPZ;;JfdR8UAZo9KL)iD|NW}!PA->kQQk&b
znN;!D_zDMq)C%VIlyqwoV&rOnAP&2b7YrRZ+Nc!s(L_rgIoBlRRQS*&CG7UHxwsB}
z^_Ck0Fh7)<#@{(xkMLpac>3nGlDHb>H@p<-T9iI-tD`f(J-vA`R2nR(w@B5uk4j8G
z2KkxG|CPah@a=}r^aI<!x53u(nnBf`DL=uF$SQ}}mMOnd-OlXCrM30E8-ZDb<yPdV
zhR?QjybYA-nbO<0FCJ$SY~`NLcKz8A?btjGN6b<7EyW5)8|obCEo-UuFL_;+M5g5p
zQ(20I>6%~(ccc4NOST79cy4lz;}G)%+$M5BO59!N`Yrfjt#z9T8=-)+V(1x1SZCt>
zuU+vU2=iwwj)&p{{5Ga&->ekI3pC^4N~zu<#bg7bG=glGGrS6Q{v9{_$Rx87HUfQ-
zug`KdE%mphtZ6!O9mCVyE`0{_WHdTpePUL{D(@CWxd$LxY=+VWMJD6r?>J4>Y2)@s
zJF9}|^=4ACSe+Xmk5}oH_?0{%LQ+8~z|xn1wBU}E)AXLDm=W*c9buXHMkmcwg-CSm
zhpwfoX#G>26eL6e7uu+@xnX%d5#%ako{TW=rbZG4m}HLg#+RzMyXOBK7SF>+9-)3g
zGJ{sw3KF9On#riH3g&jO`3k2T$HX->1ltOIC%hbWWLjT+qs9-6Nm<|4g&bO9Dr4v#
zuI_Y3k^PbkeK$z!^u16XZN2UD^jVpmOW3d~h49ao+H!Aa#o2o!WpxfJ)JtcM%CCSw
z;2x|-noI#L**J8?z?=E$vUeBD4c`i6+>Z)5L`SLe>svZ3FByCPANkk%7pr2oTm^Vk
zyZICP1ZXUtB`FOmPZeYc{mT54t<p*3L|G=?rMI9iGK$#DuQ%E$h}$BXgJUDHDTjcY
z!ss>i5Z4tO+8}11#n#8!tTNOZMV5=++#l(eCz6s!J9Czj%e)r*G~d6ndg~SSrcli=
zyF%N<mtA9>!->Pz02b$jHtU2<%%Fdgk8ep3a>dTbMm2Jq?ola*$lQ-%yxm@00CJTx
z$=tekd->d4RDXY_CEPidN=`p>${_nlA?y85|25l*!A|w4D`$SI_AEbK?yvqUN@0vq
zSq>t-mx@%wQL`$JX&If7vxe{IKAJpt)#)~+frS}-Gl}S<MSZ^<y)W#Ft10Fv<!)6i
zAIVPg)oSr1Mx0jvjm>3WBIJtC7;V@G9lgVUmS2y1B~vJTb4K68LDS#e@7Vo2od0Ky
zr8!U@n-V(93yPfZyz(ultNCqGChe{Gr01S?t{Df_q>P~44-OXDmXC}TDriQyxF%%}
z8O)C!s-l#8*DW(HBtFgOz&hx9Bkx<dhM=I~z>%XIc=v>6&Piv#S-C(pYax%z!kGAy
zyzi`SvBCW2Y5XaqOJ}SuTeNpZ7X6c<>NkCWY&w8CmOF}?hy2$U`0rong6_Qe0I{-(
z>+B_NXP5Ma#Qu!UMTW@qzQFJ7d(D9nhD%wXJR|g>#{)MXwGzu{UUD4Ar0glUL)sQb
z{5aPujN>3P3WYJ?l9Ts#2rNR@&YMx>(~Sslky<+1XPDi1JlukmOCoWy@NBN-^hUQ*
z5D`}b1Zxo-1NWQNl8XQ(WcFE?h3fxVy?<L3SMrXwewdpw^#adF9LEfEp=R&5Fb2ip
zD!de?Tyu&}A>0-M$O;{SB}!%CZ|~5YQxUSMKeiW=xpkvnJ!CpUc${U7sGd*A(oRPp
zG`-4I!Bp)5ogs7~t!k6%#K;%y)c+~{B4al=c`f50<Rm!zb>h8}5KhGF=L&~hA>RF0
z0?>kQy>i_e|NkQa`v}PdXMBsY+9|Qz&>lOkJ-a;ibAYv}sj-svk$ZNskyDt3@s~Vc
z*2ut_A(1)UITGPYF>U+g(I>T8$V8j*=z^zWjv>>m6x#pC-dny!6}H{Of*{f*Agv&v
zq|y!2h?LSPEz;c}f^>H`(p^J$H^>Z~l0&ETZx5*VeH_pI;r#>NZzGP(xc9Zs>pIt3
z=UVEUk51$sd5te_xj0aHWYXV%HULUQJ^&}|bANWznLFg^#4)z=1F4A1r$8;ZJ#ec3
z_<{PvjFTx`?f+ip|6ENuHsnd_atsDj#3!aCdOeeG!P0t68C<jhLIi+E{h$#@p_;Bk
zO#mIy62CY%aRp6#KoqrFHMommS9F_1?ZxkU@YB$_<$UtlnW>ueOI@YfmpN`3g{pfO
z2bMfqB*C9ct+k>S{(PJqAwsF44%M#<b;9GRd+1V75%5^4p}i&|xla=NuO}KffKoh=
z|9Bf{x$2i};QGF7q9CAb-lrm<y2m=BNHaMb7}jlDeS@-;q*3X=sC`wib_r+Z<Atl6
zJhC+h{rwsP-IK>4h)}mEb!~N%Z;WBInW7yrtNXDMzZiGqpJo262>3=;*V1&l?0+Uy
zs{lnu(R4GW_<d<C^~HHwxsb+ZyOzZMrzP}rWw*A<{xs=;1zC6pH!O2cAm$^$6*ns`
z8!bM&|JA3j;Sa#tHoq%<%NA|_ag6_-uK)ca?Hvw4%SB(Qa=yHOZ26K~IJ7+~awr$C
z{``)#He}1|BFkUfVShGLZz$6(_TMAB6+m$Pt@3}LlmFc7|N9fUSFnYFVs8)hzW?`c
z|JP4Cf$Q`Cf5QK|GXH%6JCT3VraXy{Xx6pThu{0(H~Zfq=)Yc!2?0jE#;tu~|6f<k
zGbi|LwMFWM7bbs}0FW@l?nxQKD+I&_XqZ0z{=MGd{BX7WQ!9KtyIsQed}F;zya+DY
z&86^IqqqazP5YTZ&mhP3tI_;duOOAGKw}y-?o~}KbM=l|Hi2YT8PYR%HqQXS3{^{^
z?iQ827d?6tcC;jSL#x|m2r!FCuhSW2YaZJ$b~81YKal>^m_hX;rU~fJS04=kFD}Ug
z{~G=m^<+l+`VxSED$DIsqqo=ihu#b$An%9((o?9}$ngIvbn^ulGXj~S0Md6-4)AE8
zV7l4s)NSYfH6onld%Il+%<K~$^c8$iQBf(>sKZ$<TFTqCXudv+RJXX48rimk+>EAN
zdU-z$cSG8tLn3qhT4_EmmY{Dmvq1l;()An#z<d1Pr|^mb;(7ASwUp$j$VkfHi6}b2
z_bLaVdp_dFM!<F*h7X)G#=k`e|CM&H;yh*6FC}s9X{Ex@T?>jo1cG}K<J5IqIe|I+
z_-~ls>bqVg#QfUsnzDA5Xwj@OcdNp(^d)<(fWiMe?JKgo7hufr=nQL~RMr8V`OkcF
z?ifO8xWf(NdT;G|GVzs1EwLq_&(?%t-Q>)N$>FVT6yc80hhUT%Es#m!DUi-e?EzZD
zgo&{7K0;<TFk-!OU2okm<9bMBjQ%1g`OKaVF}dZq?YBP*ccAuJG@n$P&Np!B_T(hH
z=O1rRu}EC*dxh!)j+d=&PLztPgiONB-<pwM)6l%`O3()S;$KWP^BGJ@=mF8BS#JBS
zzK0_ZF(r*{&}e_|O8~d)7o@p%+7Xo3w10(q*nErcVb!vFbXPkJs00c645+%D|JM3J
z<m1_boU3yt4}4zG8wC>2q2!}q`;-`%{6IE09)!!~PvcDI>G|+X3GVF5Z*W|Nba%3h
zQps9v{7Zq|2d(vnxMc?J-SL{x+2fqVceC5l&<9hTf68!_=L0Q4Yq)O)p=5lsMVbc<
zGgT&#XJ+T+tFQ1ZMlIKeCiV#Twrz$O0iJsnux<5~s!Ga4=l!njOYR<b1znI8@vC`d
znj#H5S_-~_pDknX@dgmuyE-U$^w{<4fF>djv!e0x7#7EbgloFcluW{Q_0q}Wr^{O+
z%70J00j1^f8*y=kS&&X<5Fv{gFs$$r2$hU6+$skdNB)qkmlew_{h9|5WmV+!g&`ZI
z-id?f;b4h+`yJX-9D+jIvI9PwwE-M8-M>cF3Z(EKPd=yVh4QdJl?zRoTfN)^ay|hC
zBu?49bTT_bPeHDP6J*~u=x9+mpg}18nsD5x2S`rWKUk(3%ax}zp63-0RqF`{7`3d-
z%P$i@ROfC^A%IV7*cUc)j2Hl3y8s4#)vrB-hyIqHcQ3x$ob5KBxzl-ZM8J%YV5*&O
z+`zJp0R(^XqPbGuCgKE)4IA*i;0jBueaow<oK#ibd4h|tfr}4Mylig27)(T54W5?^
z4Uec+elBypojYT8IW;Yq2Zo%uPAWfU0rHo%F{_X6P4ub_lNY~b`m>oAO;f!vxO?VF
zih<PD#X%F^pr+F;sJ&q@6bdM{<-+Tu=ay$vF-WbmO=^lSMzqz3Z{lfyiGwoN%fXsr
zkmk&Kb?i#0fQ+?`O?F<LLR<V>K%^JpI!9lkSzn#ftDr6x>b`JzM&95dGN-M1EyZK>
zc_^v&8;eDIdV#ek@z7iD(?@-@TDMEwf1|p|Jf90waGc&aL$p`B$!VfFpMe-Vd_Hx{
zkY)q8sWbi#Z9IoVaf86c!x;&?Xb4mu&fHCicdFEO^TYX^g*y|>oe0pT^Z=4-vz<oO
zBJ+CN9UN9jv8FoUCXFt3zY*kfd**!%q_=znE-lcnU!WVK;JCt3pcwYE9Clrnq<Q*?
zS6$%fxMEByHTB@icfAvkok|)HJ05^7d3nflmThj~t`%RKG42mlzSX`^tJTeZpUSTZ
z0~PsdnzEgGTd*JR93z?*jyt|GUFniO>|EF0INB7)xsHfIuZ}7KD)b{NOLr)n2Z(*Q
zwxvCUNNI~?RHc0QEN>C>th4u+)P0_u$FOi0c_3Oxob(lp3vt<NlGSyRtld78dNogE
z0BemESb^37Pde%PzBLOIq{3;57sUG14sWjR_JD-hHaE#K<4i7qSqJV6h%~E4dV@x6
z1dXO%yt#@Mh>eutF8fV?op~#kmwUNE8JhQc`mK5M5j&pKj7Ze?IJAOAh?a|Hit}Nf
zUqku)rzWFhHzko1nPl$XPkeO0<Mcwq1+*^3Rm=7BR#WXx<4*-i<R_bZ`=Kv<$?S7y
zow_xdcl)hkP^?Z)c`TSFR$ol&*zh|G!(p~Rj--)hq+V>pK_Ms5J=r__i-&2zqZ6_E
zS;}6mU<$<0&T9b{+!qw%dDsuT`votzS>!?lmK<wkwOg#A(vEIGc)gOhoxI3HD|5?v
z=Sl+xkvU)!VianbBhBHD{CiNN#c2twb>u=;ig?WDEQV4&I;=f@oUQLIl8Su>UcsKN
zVBR9-GL1W(cp~rOKI1ULpUuD0sn-5{e%=W}T0Y!#siHor?TF$1)n#(Yx6dF}8$a3X
z%+a2IWng@@FIAHYOD7W9F}xsztmLa45bDRJlp46;ar@BIH)O-I&A&UAyIVhX?_(#q
zp7f8seGAV8J0O(4b-^N-SO9xms?VgP$&jf*_!HC1mtjoZ?yr1FoF!PP=kL_DeaQQ0
zvr&`=UVqDB74lCdlM&07hZ6blWX!V1-xnRtb`LMx)eA?L%|JuOb?KznrKCf$tQgR#
z&j;)p1m@|*SLe}7SvV_>BmCFL<ArGKBk}~sczA8s$_lC5zISKWG+TJ-1Xll-tR6R4
zewQ1>NnFGX^FIA8nuin3P27_TXzSU`^95&G*n{60A}N?1|C+QYMm^vat$iQ`USmk8
zpLzV2Lz|DEK?5|xOCNngIO<>X7Rexp#Igm>s#Be{)~y@E#Obnnhw5|$D3Q$m{;2r$
zexJ{_7Bm=cT{fE!XBMuz3gsi+x}?|6n|Oye%6`*~J9K27{E*R<?Ff;<To_Jm7UXki
zq-HT1h+5FNR)<k_ZBuszLvZ@>2t0?`=c(6!_9O*qcuNZsjQ*b&)QWJ7VQrYs+HNP&
zYB4fpEWVaL7_$NlU>m!|Vq=Mot2kAG!3cS03?};bItPFO2L|`=7G1DVZwOlh7Y1}W
zR@+%ssYHvCCe<~<c4M+NVaDV3dPn0er~}1UaqE%O73g41=weYAgFRNMr(3nnQN33C
z*8Q})q~IZ>ucTo0b)l^<Io~W*zn`*L&-&Ip$~ww2nl7lvb}2emyR0T@Ntc_OUb|^_
zes^$G+D};bn7qI7qb+g6y^&Y$Q{c{sp@1e|FuqE%-g<>SRT`4aZIGZky|_w&VETc~
zc_aNWJ;ft2<h9D&#o6XK&1WK|_bQkFCf>NQTl&S3NNqp8)^B*sYktCc^a61hpYi?p
zk;TFLxB-@o0%9PO3CgU=;W1`3rJr)3!DBf?i~(~|M_%ckIpCg}lKzQfTV-&YM#e|>
z5mU)gY3_&a?kVYv-OerpU<WND*O*0+=_Mo|etW$xdJdg)5Y1|1W8qa;Vle@m!eRv`
z@w&OASnr;JUV*75N@|iiPh}iOI)8$;3^P^7Zj;ze*z%Uc0qPjls1DhmTL_E;mM(hs
zXAcaZO*t&MQI*(ebrc#xy;O4=dMf?kC1;;Jc_J2NK2aWBtCzrs3cvGm3fTBpg<qrl
zhVKPMA>&dfB=$T!X(hJ6rfg}naS|4{o7jd&7zKRK$IV+;Vw*3r`y<%RW;O^bj=Wq%
zp7q=uk;|$~161Z<ayH$F0>_qBmn`S|(cp(kbEpMtrC;maubtyrTteJR2|boX2_8*o
zT`fqRz9xI&O(EcV>&1Jrm&0Hn6?9`IL-7ZVn0O|aW1od6PEX*y6mEa4O(8@yG~9k(
z`Ir;)x;N*>z{<6i;S)D}gP{gs>WIyxrNd|V2fFm!5^JdywO`rIGmo-Dcni4eQi8dZ
z8RLyaAV2Cu99I?NIju5O_3Enl<BfPBGJv1EhJvPGNi4Lap8v<Ct_s@9Lyqo7=N&5P
zV}nmg9;nZ!8+kQVo}QDCv1$nY0**1U0=Jv^=Ytj=W=v}01f2`Wm;#5Tv$iXPhbc{_
znqwr9ZcVaOxB8bD!?-b3j#JKKp^?W_7P7A~|Dfd2Fn1n<TlnqNKix0w*A`%$0=t6X
zaZKt~JO~h#NDf@-<Hpjf;>aWFmf;2+SO!XOuBTiJ7*FLJh}14<ub8Qczu1zl<mubE
z64`BcTiTh86>oS_p=Rs`6p@!1Wb*+b)mr>le(l@OofmR#f<8R2?Aj8*+Yx&oz;Ry?
z4XDGKxyF{OwHhy|su4?`FkZ19(GWz7ZsozRPwHgir`tg@(C5?SxG47pt=2Ui9=WB}
zmg#l%K}(wDhhkLk2L6Gg0BuT35|<4Eei_htR1M9^^I}=I!=*4{^&JKM1}9o{^3t%)
z%2FJZCa$NtU%dL^7-$d7j~K0=2;~N??{e_eTTy7@(;W>$7J3X~H5k24iC>75IeCkm
zg~!LgT2Hd6zRFc<q5A$>Hi~ZNoL_@~%INs>%~CbaCJ%2YArKEsL+*hiqkGpm<UfJo
zfLrT}pZ>I}Y0HmW%nktAFw>|7beTcRbzjV)T&L|f@;44AV7yJGkaj4L@9l6m!%uri
zF6xR%8=%O=d8MQq|Cw&e@w*h%1n4lZ6<L0MbC{oXDhIkY&w^Lp043iiN<g3rp+E<N
zN}Cug{3bk{X7t_ep^l%}J;Mu6MxW9v+HwUGF9s|iHvD?R2&H!p3$<S2Ri;r&`0O#d
zIoi*qAvtfeHy1JYVup=s#qPRkeb=SG@)Rlf^<P3KTJQl>OGn33wd0h0WI^mfzq+G_
zwGbmtS@lrDNn}x^KR>1U&-Kv_JG`?|<I!<O2J%&ai6vE-siJFw&i8xR$CFqt!o8hR
z5N|;oKKR|@LXa{wnuF@^2rn6x<FY1G-9Ri=XhJ&^Fu^|#yIyIql$N6R7u$*d7Uctk
z>0yD(S-_he)2Kg&F%t1;J+WVxX3Tu5oJ#iv5NpD$!%XqUlla(f9Gyc7n3`Sf(Gf?P
zWwaZ!F?&8=H`46kVW&r8y!7y_14}s5%SD)*n=jr4#Dt;FB^}R8Wq4Aabnfdrce&>#
zXkNbpjx(dUjn7GCgT%c-{hVRrg2$A4SKNRx6EDG=9}=juZa;~IC7DE870HJpg+FJf
zyqYy+Vy7s>sF#a5>758}ss;jEcAL&DwjPzKh9Sz5V9wuu(&$f3d-k`{k^7GP9!Nk<
z`U;p0KkVHJqvI382UQ%aq>}R3Pof3zQOfuq1%c{J#lbHQgOF-^pVEB0bZIdc(pD(}
z8evw6)&&fv#^2?Dm|kVKY2D(jb3O&9(b)ucN#E3Z65bWVhZ6V3xIy3b$0<v4(?@P^
zZdM(|WUKe~IqywR^JUULb5!MrM*SzT?j<f9Z`Qoaup1S44m8S>2*%^yIUYw?UtH2i
zDgC{5xS|Oo<JYzL3{LVVXf^mL&(F`tWH<s-ug;o}(Kp@~fB_c;-SvLg%N>WqU%0Z5
zigQP3*h>!{#DDG?G}9h9bO68$a4fE+4*F&DZPUw0YH8+v6<*tA20d5ybqkrw0zYfB
zX~)Dp3GW$3%k~CHp(>rFWR>|`o!{Y1jaewjcVZV98lxQhb8wNfL*`6pbN04$;dR*6
z*c{6aG+5$2GbyeY({kFxQ%5CY|MFS<A?s)r&Z<(e3byIw>F#*<kj(ArjK%5|Dx;rc
zt<h>9o+pU-cvJmWL>=<zJl&6&34B~XaaiqiwDxv4Xp_ZsZVTww!m2Gt+n7uI-%|d`
zuLuKTSwJWBS{1vl>aiZ%W!++hPUAV!sNiunT5q3JY;D&A(Rh*-LaV^0&l>a_L?op9
zBu_E?c~^=ij1(JGz5{^>99(OYnJ1l4CVfBx>*<^G2z^WZN_zi9S-ZcUa-oWqmu`g%
zzqK}`IuW6H{|qI>SS5RS*HIO1xRg_A130H(bf~j_clC})(aRhTW!O0<TW!DUKMG1Q
zU0^4?quTx$wOq-OQ2*JAvmynLr>cO>zIrjzbYr@zVAj3cj7mwp$+Wii$$XicxTVkV
z^NTP)OfsQ^{muC`Hz3L6mlrTxUB(ydG*H&PA-wly7hH^GAP(HV<E@GQT_CdLSBb-d
zfs$A$zrA^ZWz2Rbffk88$0)IiO6}J&j)|JA=SrE^Fz^Tn@QDVT8Ia6hK|~vqul6Z1
zRp(>%nxpD>uL?{8l<#ZS7m3A{Q2rQ3WoLLsACC@f@kttI+Oq|Z<{)AYnTtGS6of+A
z=Ign=jKHaWF<cs%C!ifnr228DnSqdj@=BF9#s)n>1q@%<j)}?Z=)oz;53X3;ZRTKR
z$arA!w-lq`#1*f{FB1;%Nu|KfVwp*g;2_$v^7bVoEX$e>cphTjxlWr@v5qEYAgaRV
z`TE|sUn=o7gguy?yDp)cWvK_$1rx^2H`m|T-7o7Gwie)<(RZ5xuZr50YMyT{A|d>1
zpFPD3lGeC99RrVH@X<UV9TLICfMo&rcV#R7meH;jd%4MVS|&~&tDmx$vw38dpE7Et
zA<yg<%dWk4*E1+mU{%d3WT#uv|3gObL_Zy7^?o6JvU!?I?*_?Jw@uM*xX|kg!b@^v
z0fxAAMfV?-xh#qqD)pRLm$e~NHylh8dlt|uBjPv7G>EDdsi`v3Z9*HI!i!Twc@H1M
zV1(5ODW-6f;%hInAc5Z_5AA)P6Zuv}+Gy@@w<jfE(#Lku-7Ov%bx>Bx3QY|axR3}%
zh*RHcDSH%5cCF>lcskmHMBY$h5Yx3yU?T1~h{k==z1gKc9p~lj{^A{G$k5uo8ye8!
zzJ#kuiT?Sj&vdR%bWNNu@jFzoQdDq?V}bsf5SvN4bBh?7rS3Inw>I!A<zQsDCw%XT
zi%b>Vg|;2^XBk1#!PN%5))VuRlpJ8dVJ~7kz^FGVDao&L%)BinYdKmoeO^e*`GBgQ
zag&REYW-4yKa*z0p`n)f?tG9>0o#%fl$YZEu7e~5aLEEz<yWMHG5De4#>)~10$i)i
zIqYaK<ItEU;D4=(CVJ*?V|jC#dfPX1lh}Iee)tMNOCQ@{<7wiX`yMDUP6rSGS=vu3
zQZ1cSj@yC{?I2h3Ys1=DL*<;aQcP+f3HK|j4`sYB(wb05EfnjIeb57kUfCLtDywjk
z+WmYj<s-^C)ER6)r6Eo}k||7aEe=`wV;$FtYf0RYc*xOf2hpU_Yx+&G7GKUu>;^#3
zTR-F=rEQwlJ5|lGZ}gg8R;K{^e8m)(T~()Le~-9m*~;wDjV`9K{i&yF>vKPt54|um
zK(epBAt?w2rBDAhRw!^aH+5_l2~1;Rn2*SE*v+T03X`GWl4xR!1}%Jg6)er4A`_y4
z_`Sb+BMTd<NNHEW3uzXE>eZ(4yk~{{E26a;jGKt-Cl~N1RURO4in#Eg`jg@H-MGx=
z+iUDr$2K?*sUUKJx3`ZbpT21Cw4xZkDQ=S$xPAeEo){Nao1l!_Gx267$kmNns||;c
z@o-r$??UW4;oKwKlj!#g@`@j=iRWn~CB01VJQ!T>G*!FQ=y!DjHjI-mnkEmOeMg8j
z|7<r3(mT|oT5n$jKw%wZ^AV(I)1K-ypfBF9{g2!he>`137eQ*63bL_2=-Pi|$JF3@
z9`JaHwa(RP*GkO794VAxo?5G5{im3EJN39b0Du143*{$KI6v?u-_d9n3nr4((n_)2
zlehh`Xj0P1D4X|r2Yx<c2%2PM&Z4}Lw3Jc6t7o-ycn90Ec?#YHbVf4=?_U&1spdU@
zxf0uXu`Z-}@@_O;7^!ut#!=_<$(G``s)=h4H#voZ78a39`yHx!$?8vTLaI@8YbadD
z$7IPyX9?Q8r2g}{8Ar1!?GTYZ@BaU`d_Cc4Xj+a%-n~wJ1v-n}?g}QB@}0$qske^i
zr`%ElIs`S#aNN3JEt(xNsUr7nLMA3z<`Y7P?*WAc$Ap|~&by(Vn)^x9{2a>6ilp<U
zR$hyf>H8Hd^cFMKCUgwPB$u7EVkLmbeg3j4@%m220)Tuz!41>A%+}NyovD*H0pf>J
z!=Fp6WLK!9SFTUOaFKJ^)>F3D%?i6ixo9x54h0l_U{Wgk=a#+vF6j8MHY#JFSOh*N
z)vE4lJD}eS`)aTGHWD&nz%oBZ#%>ySbw!|z=v2~h6~KErVAIO?=d^Ty+~M*ySeufK
zYw3hzaxr++Hf-JE#^?Ktr4|;1ot`Wz)RZ-MZyl*N9bGSr>j1J^50I|IQt0e4*Ms^@
z!xlZ78Pj$<-)E3>{s=h$A=%;u^ma%d`U0}Rx3VB$bT>U6E&6Q!LcO5;QHT3~2&1$*
zT$PgIl=h{DqhVZET|^c9KW>T&ZtyyzRUM=GlSGe8)JBjimoCc2<wkFe27UX*>y0bn
z)1`mS)$@IaM9jv<{!&Hy-lwJxs$o?gro&P|j;$HGa!OMR;%$D+^rymyS;J#PbtH?R
z6kR7ZF9ZkfT_ba0lp;7vJL2e{9wyfkULdz$KZ)gMmSiN(<;_+>iT<%mrWAeq`}=(~
zU-sFg2BX2z<WTpK;)fZ1d#hyK%3R{g%^!QQb~Qt0ln9EktMnGnHxh;dcn7_|WA$w_
z9wVqo38zX_Fl(W1B~2wbY}&W~jk3+nK=@YmfuJ~|Lml8`kCA?r-q+AR5ukgFFD?78
z7)-yy(F(Vc^J_NizPy~CCa=?I0PIH{q7mvD9*(7Q<{t&{W(soGeVsQovA^yqVY!pX
z2*e%o!l+|>*DRB~)wVP5PiejPk}VVcx!?3V28-4N$AlSD6hR8-MdlOfy5)%agep&H
zx7cuzojZ}>G|$gudhB+e1)dn-HT=K|e(Iar{g?aBiV!Tt7h@yJa*?8jEWG4z_@maF
zf?d+>h1iOJ#+(u?o>WpXuv|dOjcj1DA7I2@^4M=b9(#Hpl$hIuV0y&)W#wrFP`kvs
z!qbRow|+Z`o)aqJ;|o2GF~_cFOP&Z6bx*`7(3W}6rrfu5DO8m=(bOhn?z6fgHPhDJ
z{7J>r4{G!by|rp@?%-c*6AI+qy!qy+R8x#rTn3ob_N`y2J2k&>xhL>m!cv9*iv<Dz
z7A&t80CLvNV!n?C1y-kJVz+2w>wJ*u_#|?9{<Iis4PgRSvEDAJ{KSH3HSa7p-h>JJ
z@(gkT^~iKAP4%NqwW$cb$F&*8KhWBR2;i;}GKwL2wF;-AT6DM<)+^R--^>4b)mGvz
zUL@LgY~K?bX#p^^RZ)+p82{HdGR+z}&T$j9=&9srBL|}cn2bF(+=v{{rqLw4Dzx9r
zF@cb3L#!H#oUa9)cd&BkRTJw}!Zo!*53HV+fAd_KhwWg(p#V*}|0(9N+OZFB5IIG0
zJ?7c)UwR6_#|uBIL@fu@m={faduc)*yH-*mYElWohb#o#;7#3o+X*_s=yayH;C}}C
z|9NPv5N6lP665L}h&$)I%FT(OVr4h7C0ddiW|5qe5{!(~&WU}``!y6!IMSp=JNcd{
zX$)|bd!V+0`Dtq|@T=-k`8=yjpZyY3MIwCu>&ui-C16z>G+t#!x>)e?lRNcq{Qp?h
z;)%5s)f5XmgqnyXK}&=?{v4vvVMe+>H>F8`nW=vqbC}>1AYsCSnwO#8bd{MsL((-1
zcO>>JZ?a6xgA5dg;T2~?8&fTWO4!ycBuoUrB~aNCo#$*=`r*5Q)mT;z1qMY%iizn)
zrIf?C*4P}1lNK*<DHx*+f4OkI#Cl?-1aki%vY-^A{kPH>0=hy<$PMd?;nDq%6q5j9
z5be!FE60Dw&3`YVrCMy2a#k-OrK?5$Wwap)oWzeow7Z6R{3y=}oUp#0@PDLSvTil3
zieK!CyR)ig>H#!4fK@H+&@Q8#iTX~a-1jN8tfl!UYJ=na&rk6$sB88!H2mCMu?c#g
zq87^_u*VL*@zGfkk*^&5D+Rz4Yyr!7%-NCAf^L)^INHCxXA-Gkp079p50UQw{P*3k
zFDr-l7~xxf2>|{9R<-EV4MKkCwPt7tYPetA3e*M6S6R*57`C46@=sd=t|`YHxpPh)
z8^iv2mYHZvKly3LC`iAVP<N=B4R@&HnV%@lOqs=iJ|ndi;eRaYRntCNG*tD)R#|RK
zE~lB*wbr^E!cn#;5@`G<YMMr#<jxHYRY$T4wZnO?!c=?X{MV?qR2=K2V#{Fuf_~_O
zR>{94I6XX~I!DJlL%>`8UZo?5{$f!?fuqWsJ#<349M@3Cm>58VH!U+shRy&-cR4-b
z>6(G>xq&ifE7Q=q3fl>U$2AEE=@Yn?iVccv;8`ky&v;co?Cv~kPXNzaRCMPU(D#>6
z3vXWrt7JbD(NWC&f1b67IExqkCpGZ5wPkd7TQ)nwJ3PyR!S|eUe>UuYPY&?nB_`ZQ
zdBu&N$@(+z?a#1O(!Y0=ULgloU|A%8BJK!ZL#<B%slV88#usg(Dh}b9&B?1yFw9^m
z_FOFjxaV1fS$f%0HY<F_sOR$+N;T6&U(yvTIuuDcfOiYXj+>tZDuDum@5jXfs0?%x
z11%|@txKT;OluXbZm%YBVb@4O5hhpMVrsYg!;$@$xCsyruGeAL=TJ{SQpVH5_Khnb
z=YfDjjq;+4vRkK>5Y=a0;EQ7lqSMcu(fb_jlJ|-611S+S1~fVqW?D{4{DccniY=qJ
zFXk8!u`DJk!Kx<#byDDP=iuMU!@=bo?yRZE&z~kcQ`btA(=JKt>5DI9s&Jy8{WT4d
zBfEQ`l!}{I&mkRkcdL;Fwo(b3DUJTeN|k{(KYE(@<G0FwNen*Kyicdv;~dosZ}fC<
zanpoZ3<}6I4(hEr=(RYL<}SQBomXPJJ0hOIW=s`Kyta`O&zcKSsWzPfk_t-3ht*VT
zbg~E3Sryml<0#at%}?nq6`%OTspl>i)JlV`@_kG`FbuVJB5ZF3*2Jm96*{w`8Z9ro
zY9P!eJ`HrD=(Tu=tpc~?5yyk5KB9Yn(<P7q@zuL%K=O8DTqb?DJistv6VU&8{ol$e
z!3F0RPxQXB(<h$^<b2jNVd9Nv9_0uX(a-?Y^W|;d<7OIdJP4WhIX6={<jTXaC<S{u
z#j^reF{Um#U&(dagRk}s+Rifd!3~nM^Fl3(OG*M*CU1t|UzXRuhSLt7DDbbTKQ7dW
zTg=BP@TsAl)z!_-B-kb@KsD6Bk{ic04;0b3ALoQg57dx<L$M&*#m&ao4qf*KC<(B*
zacTFL82`hv_8Otoc>9}wV#3!Kz|s~f4oI;FGjymLDH7wGok$YL)EN2`<5=)i@6n2r
zTc_I&?Lg}!wou9(N*KMiSu75o07`n)^3R(jcsdi`nY(^a6y>zxH}Cp<f(F*vH>KoN
zs)-|N7OCaat!6#yYx`4D!(ITFm;be9<mL%QuLm#vom7r3N>EG&(sVkBZ{e<blGxF&
z3*=zjt?-|Yuu7rOM?zdRR21bt_3CdEhX{X8hp*iCI-zoJQ8jC8Esth$OL0OvN!cVd
zOa--Fb)Ae0%Y?02$xQa=cSmTpkwoJKFcK=v6n1?{ZU!zjx30I}i>R7W?%gt@GdQuo
zHdTLaa$Kj=&29VvSYstK@6>*pFfeRSzq8(|j#48O-P73vlg^h=H<k$Pdg#x9%|4{T
z7oW)&Xap9#E-+fc-#*-3vL@VIb5<SS$&ab22Ojv@H<ZOZ2q309iuB)x%p9?EB`Vj&
z*B57zE_?MklPyeji@K^+Ulhyk>}$8VfGG;=Yla<d9!S{O<2QGtL<9|%#WjQTp;VJJ
z_`gfipVyv5!p}^vA6BS?$b9VbY1Z<q@@r{NJ2g5U>JS)*n@34E6eT||Qmc$cm8pHJ
zwpNMBiMP!dMh<ajNM-WSuEsM(A8W_PwNso-uGM)LromLuL^8ehnJ}y(6>zPc`uzx#
zQ>@N*gXY!=YOY%QC0-kU&luVw?WD*Nq?#guI*KR6iZCshrqr)d(Q~pM$ep_b|5T-k
znsb!>Bk|@$eGS^v*MbQg!!QetFZ1S8b!LgCbLFDd`Ed<qGfMU5)0L7<=NH7P&F+mR
z<sEd>yK^*rX0elHhCraGgq9Y~=15s4pfjNZTKp;}2Gw#AfY+iqS{sT5!mRp+l6j;|
zXwBULnUVf&>!te5FUd$mS6Xf~QtlUqvBEwWF%I)≥-{uw@q}1FsVKZLvfgw()BN
z4wI!~b`lFjcvp|8L_j`K4}4Yc-lYq3^mrr3{^w|3@%X0#DiCFuAQ8)`nPp|KXFQu5
zzO!7c(xkybv)-S;X7U9b+B0>(P8E3I59S4B&O{Q{eCREu(}1YrC0fE5&~v~ePX?pV
zbYcttn;8S1Y2X-hmUMx}`P5X6RQttL>xhv>(sObKH*xUJ%S-2(LKz!E@UF;aOr!G1
z?phJ?YF?~G_$nQNRO=9h)T}0Bae^LPq16dWfks7Fr(%(fjuTXMQD~L{$K|1v#><)?
zTZTPvy2&UBv>ek}&A_Z1^_4xr9J4O~a!=U5^Vt*i83N6hgCAz?{Yg!zZy4(U4aREj
zl6d?}tq)Erx%_}o<Pgx}L@Usn&o7CSFnToHaO3&_P&>0~nXc$;`DUNvT5XPW(#`tH
zZPeL3F+;4Dy?+uwOdQVDEcC*Zf0}dUngBrY<$mhvgF#`lba`SARjkqgk>cTYqek&_
ze>q)3SW%S-5o|b##Rv6T=^OvqbaSf_O5X$o_kNV&Q!SD@TsD_8p9RSSj!u-6T7>dj
zh9*_tTRmX_A*|HV!w<ptG%siL=M=>cU4VBV_N&YOWP3xf8y#+Lv|uP<pJ`hAyE5_N
zfxXd^%=xEHb!OuojxuK%TJ+^Tzw=?q+oZS54RgI8cq*z-yl!sJ7odnHT*pd&Wvbka
z<J!*$+NPC;`#aslqVUYcy38x4I=vlCW{Dm=h?-ypc{Z)aG)n-|8MDGtkS547eIV&P
zav+6Gs_27*q}QVpz>n_{(4HM!sFgI)E24rU;QOvutDAF0Ew*MD^R$0eeI6A82oiH+
zKn8|4m(;A<1Vk0V1So~tH8NX2i%bko$v`!L$Dx#3wdpHh!cp89Qk)Ef3+Rf@b<Y7T
z^;`B^`XaQ0>W?`xo(2c8D_!wy2Oy^I#IJ!1_|0?pRT+0ItS1W9VoCkHP!=@Ae&|Hm
zbnqOyaARnK;T~#RBA<P|rXl=}vcvW6ZZH77R^Dna_%A^C4(F>u?~cPfHJ|gb-&1mS
zM?iN(Q}x9l54B^hdNd(9nE_C;jPL`q;d#84w_ab$GLcsPov+Yo7R~T46T7}x5kH?6
z>Ny$z6kI?S#Mi2{qUyKu@Ia}g>Wfhy7tQrsV3LwmcLue(zyByDhDsg(N7S>9MYb)&
z^X;Knsky>B@B$aj&D#{GReL;RRQ;L|B%uOlxtKY`6i0PGs|%rGO~py{wIcXRo04tz
zQL7@&`jA=s8MCn*3vJ?CKtJ~@WM=ng^K)>F3qN4ISJo_lQCFQ~GE<ZDV`uD9Y_<TH
z)L{<WuV$F<GO6LbOT8ShN6=N&cDzA6(mL!WF2*(er0qD02){=~?r|kqR(^m3q_R^t
zI-itphf^*DE7KQkT1Eo#g<w<Fis=gYRCcoj)7et_@<jdqwChK`1gRe3;5VgKu<Pqb
zja4X|Ud667ol<#YxXE&1R<l6nSEG_S?|j6-m+_3xMB&&12by9cK~MW0)|h)9V~=#R
z{LP7Z=9%#R!TQ*o%PpU$Baimn3jshnYd!rcr+>;Qg|Zp6MPS{zsyuxSFc1{L;~G(@
zzMlLMiNk|q-qp)o?nu@r;mX3>=Dy*7Df6uK1{t|l1tU2ZszECZ`d$jHRX){tMb3V#
zu$ct)Pp((QcC%UX_{cb4hb{a>3>YPbyC!4*r9dhxq2gm#8jPD!5inf+b{BPmad%9!
z{lTJd#SlLamc@ZJ<OHIbigSQJm<o6_EqAC_UUxsK-svLWbG}0EMjZl-X}5ZFeyzr8
z`M;X4yWqS%?Sfh`Lp8EAPb>PjS2<#}rzcbw0LP1W)G~1@Y6q3SFiE+8PA9+C5gKvV
z(MfkbnNYSDcrkPidaHA%e|t6v8`1t63d9n+=sb1+d{Lqr4y~ObxgzdL|5a*8;dZ-z
zgixv9t3;o9(n>D&6%>a79P;#J({J6NtF2h&{#*xfnA3A$umj-zc<3?A#{>kSF&P{z
zcgA=udLm87+jgR`{B?EuLII}@^6nwT7`njU^-ex1!Zm*$BJ{cwX?>oI{r5oH76Bc9
zRBfU=%I-M!+slpa@9jQG#w(V3-!@G3yhqTmiF6s)biUb+io7w}`xphT)>H?y(kz9>
zApEAi`OATwVrT&`1b{mF;*FdNKb<)3@#UG+S6b=Z09JxAc!|8m<qfCP&}_xBE4wYF
zbMjC=^Mj-$5-#h>aO4TVQl*T<eo{xt{%8GOf`P3N-ba;O)e6J0%$)ULgDVgP9D!yK
z`QF@K^Md;q(c)XdJEcup2J&wyOmMp8Bra@=G)memk&mS5hZ<{Twl%DD*7|f%w%gv7
z3UW9%jXxn9z{<|eLjc@BO4~6jHr<W}YphevgWCEsDoeE(EG>XANY#oin<9sUP6Ekx
zA9SgLuDfaj`)Ak)rB*1AR{K^wp`3b%<B$2cmjNJ)xh;PXMK`&7t-gVC4j#iauWVPz
zRiRK^8u_vB*Be>RWoy|=MFtGL3UteQ=M|3U9IP}0-Lupt35h(@MEqAz`M#vbAcru;
zEDb1EVl$DrXvojpUdtY?_jZ|ZgxiwP!NK7#?bOW6WWAGHtKVxPaAbY^l)1x3(v*YB
z6<xp?l#-(^4!Ac^?S<Z?c}Hya6BX)pHk&0i@>rytS#+NGusFetV$g}%qTH`9YxT8Y
zNNJi7Fhy~4Grs|_rKMuQuItHJfKOkcyuWP=+Y9V>^mkITJgOEJ%a8q$e_SfU1fwZn
z!nzqT(npApuam6rSr;`}8#Y}!qm?J)KO>R4hM99VrG7r~?$f-6YR9{*c|a#E=SkSn
zE@4h2wL2$~bbym2Zc=cK{sB&_lgmeH*>KsPjTA#iHtA9j#xZ56?FRxsCnu+|vXA0<
znMNmOeG4!8V;MLCaa2wU)vEdw{areLtd@0?(apKo5~v_njmrW$i=raw#6yF~6v75T
zXE6n`iqzuho2@<iRUs=7I77yAzdPg;z)e)Y&qYUgPh+^nN<XYxDl~%b#_P~W2#iny
zmIST1%_t{m(`We2&+AW`10HW6U0)Y=TPS`SDz~!jhtdcP#+xeD#K+g~s68dB@vkFv
zepH<3EUM!6*9#z3hFN$|v!wxp?^v!r8ITD95e6d$(U$?z7s8l41Jm(oyWStC>?yov
zJoayt(AIy45OeT{(_$OUD_T%D*ImSpc?f#s0U}}l;@CG3+@G2(ZE<h(46dE`as&Jx
z(JdNozzG+|A~yjUUj4x7vKLd}>KPy?YW5$49h5i|?@G1=9h|z}Tmn?vi~+30V1cRb
zaW+%(IhaU*ztKb?Lx3I<CL&oz0y~Ukg$Pa~YBc0Qg(MTZ905~=>R`Z(Mh%=_HC&$E
zPr)AFz5_b_^ft;5Pu^D3^aB6M6Of_l3g?BX0EB%k^XOZE`wQL@VE93D#(u{%llVxb
zR@YzvsaB-VQ<5Gcx^&Z~*ZRoD+!tevv%aiQt4d8Nj~K87b$BE?#ul6Q@UIZ~3Eb7~
zjr--Ek>15Yw<Iv6@hz*H<D&6w^&2Wv>CxPNmsvjItX>FT7ns|x2By&5kFh!yJmOwQ
z=6@M##e2NiZqK**3l~wTt4!#qZZI2=0XQ3KlXIOl*!%*kn@7I-_@jgNi}6DwjHtw0
z*N^X|^dL&M2CuWf5=(zSyKDNdkw5J{g&WqN<gAv~f1FBG6WS$RIe~64+n#`z>UGM~
zyR`)Eu3G3x*rD^f4Dd@6IOZv>HNtZqNsH76^8)je^get9ecx%<eAabQ%s+pPW7eO=
zAmx4s3{)_zPhe9DQT35`9$*xyIhn0!GzVY+k$zQ-M(<O@N1B9=fB%q8HJ5b6*h?E;
zf;r+b;>_;lnERJ4c)mW|`9+`iO{|Zwm8@glWzVcg@O3C2bx`UCGRPTY7x(r`xsc+1
z)2+m5x$r8@DQVWMw`aisJPhAo5*d(2A9k{3JrNv$!P1_r*e^dQkN<4-tI>)yY*Noy
z@g=1MtmQ&BkQ4g}w5-FET$awib+#ZrF2u4TZ#Z*5m(k?+nXxjk6pgoNz7b1tUhV~1
zl!-y+a=|P#<TgT|8f`pJJ*MzteG{X3Y$MMA&2R*+48P>fezyt5VH*dQb13J&9Ilf`
zx{^pvl6$`DmUq9YO7mN-38XQC<M(d|IKr)S1&&)D{wg_}BQ@_^UQf0Pq1P;bAz?9A
z>965&6wItbUf%YN$@@#g)a9mlY7b@IX!2Gq!oyGZ(a6A@*v4E=&0+(aw>;$n!}!x0
z(<xnepfZrs!H#%f(0>10gD<RN*}$>9^8?Td(Q1cWkI}0WFsSL{S4t<cMTgYAaR$Z~
z5<k1_KSx64XDrleRO@o%lHrh9@4?X|2i$SK5bq@0>OEcF0fGUHGPZ$Z7bAhTqrcj)
zxvip?iPk!A?e);ifT%v;Y~R3R9TlXAN?6&b)BdQUFi*R=N#Dpw%EWD|P&yGjRwqpi
z_a{EjGeNoq_wzM_K_f_dwKNRXs!}p?ZLBDhCajgnzAb;44iW8QuKxTczqgIT(ZV=?
zMXlbxia*d$!rRgWcfZgqyr#ai=MZ1@F;FG#fvArHr?%3>CvJATW3{<vc=B}Il@^fs
zI&Y5Pa&N>Vf=Q`$N1cY`6kLsnuPzx)mOifm;Y~dIAg+7=n32=gcEuk5+JwH%jbUqi
zb6J}Rp1s5E+Luf993XhPbC$k4zx|FJlpugB6je#3-!PC>^O(uA!fFFNZ+8;5m6=Tx
zD9mioCB1R_@7kL!<Sfk=2D6@64fi|^+bOEffVX}FJ7L7*DAXFDBL0`jX_&%ZKLO`8
z8zw*F9U{h1PIm2jyFKa(_XGn~6~MkJWHfk(W%vLiHq;yy-sIu!Y>P;LdN7;|rk{D=
z?&aQ`0G8!J>F<v5Tcv`9>dwApOk$GP<a8w}OL9WYdT5GzQTMXy0PL1pF2*RM3d^pb
zcz8I1UAUP7sg?6Oo%pTSFmdc|yb-{J0~GTWB0*m%e(fQE_C$S@t)>XXXN)ka3^8Nh
zl9C#QTmRj5_|)dMzo=$1P*<Fk?Y-8=nvqdBqbpr$%^W*-x04dY-OP44bHoGH8gtEf
z`uKLUKWrtS6%(<*f;MiY;g^P+%4=XBl%&wDqHWGei+=3KQVkOj2k)ss6$=+FjstIw
zi0mp3j(3}yUC&QkwhpH%>Vltg{LqO+85G|u%hzRea!NKkE>Jp;>4>ZN(V=2rq`|D6
z%(Jd~5WU5fpYc$u(7cFA@A*J7OV0bbb`~%%A5u;IE<>fso_}i@Q5*GD(@jcyk3-+7
zkY=HMq%?6plPjewFwc)o*4wtzl6)-7;t`SJa`FV!7sOA)p%HVxkGz5_WUAZUxcwGd
zvvF~@F)(ZcNvONgl_g<9r(EnLM~$l&!_oA>)y!<@lDb_Z`oK*Y100Z^dD>#-D!>t-
z;uH#Ls+8$|cja56s~|F)uFUffEl|Q2D8Wz?L99p7-*Y>S!T6%-^}s<y9J+QmW6`jg
zKzG0`N1pa<aap60|N0_E1#B<`@vVq=zR}`bWH8{p(!8pW^7{4af*p!xm*X9*r-Htk
zd)bu-)ccH84dH8H_+9<Eue&)$&}V3JHR72IZo|vsBzF4Vf|siVdIo^itn-?@59@~l
zIu)%>XIxN&P1(@-eFULgHgXFQ0vvu$=?eyvxT58JR8Hz=r0}~89!;HKX^3ng9j_Gc
z_0MtZ4s72UdBow{g(Dm&TFpisXZsFJ{<Lxem@{XWA<TMy(G1%E)to|4Jug<%?Q#bZ
zc=COHU@tk>Ee&Y~e31^1-@Jb5l{HlBrXd+$Wu=By67=}O_iNx+tKg4tkU^vs#!AWD
z_t0Ugr<wKLio!>04BJHbs%5Pqu|+zqC`&jV7C$XU1gkA(7#)A40`rUmaa_XorVBcD
zD{fVvmuiZ-F=`j5heYdFKhIPV>`iA$;<{L&o=Yv(W(Mg1;yLO?0H^9OTk^&YRenR!
z-Vp8v#JpSerw3KM>pF6#=oalXqo;l7g3URDuj2~jrnYy|ypQ_?zZ;e=yy|i5_9m(G
zj^4{k75vGqPkLcoZEM`{qojE%I5F2()S{n^EWeKkM>P}2IMGCcB1**v_B@UWr+q-2
z<+Y2C8lQC;@#N`(dUzBqzRj-O|J@$?s5tJ{{+4g;%Tv4Ab{XT7@Md7{qmPcMiQet<
zjA8ANQ|r2f#+@qk_Igxz3XqMW%m)drE$sd-P(xv0wBb_l=Golkb5SAwbaaLUcwnV?
zbnWVRLffAEl5S-j_WF|d@6^l^&Bi`?wWsm!OQO>~o~!8fwc=4cPmZa1>@2<I5ESUC
zwzFy0`+8Tiw^2T(BEZkTxLN8ZU&XRZp9N+_2@7^(aFG`_tkAG5b*OMj7mMJ*osU^2
zrsMv0R&5BT3s1F)Opl%_f8-B5mQ{hPGM?(~TQuoi`~J3pnPTbY4Py|d*2}ryZ(KX(
z8ap$Q^3P9*f7U2CrnPVt10gRl*C!t%KKY}llr)cKhLE{z1Hg#b+hb9|87u-{G*VM>
zs;mq%6OeaF-ARKTx#%KUU7-#Xzr-BWXsQ1DQup`%Qp|BU*(ibq*#UeX|4nE&{bkVj
z@DmU>U`{qyU(<NC<{ld{O)6miO~bXf^OWP`5&q!HjXPCUEAL%<gb1hULjitOSxZyc
zyu?P83>+4lvH$C^m?D^s0$M_<P~G}LgMGkG)Ecl#_brRt4vKK#h@AvC@~R~An4Gg^
zD3CN)s2G)TcuriK*odRLj*)czm{F^8vO_<~6Vl@G!0lIRXfIOcLM#*irG{bdjF<}A
z^A<#XidDI4hlTl8;?~c4L)%m3^23Y$V2<xI>uU-7jrN0TfJG!#fV$&)QH^HhPZOv0
z4_}bz?}<dYO$19BI(UT1Lxe(y{#d5ikgb!pT5DQam(?O3**S@~EjwxJ%hW_ke&}WR
z#SvwmoA5)`cIiqx@2<yt(7pc17-=OQ;72^RAI+Vc!Si>1WUe=y@x%bU`?7u=^(T|X
z<1>quwvp>H=cAX-HngsL2%3;)b;?lgFQCO0_@O}UTya8r?dpLWu@<Rr0NQ09R)N7S
z1QEWu{qs#*J6qUp$j$=<dKwdp(=FN_z*LIHJ}gV5zIs{npsf;hb&6zRIk5TUil9{^
zao71bwy#vX82ZlXTzIC2H88E2%cJitxy69yf<uLPH3xE?vc6>SMI)rx%SU3p!&-9R
z!@Eph5Nl;to6%iLiDehb```S~5XPbEw7!Fgo#CVFq>#_r7z<T#oxn*_p?2Rd^>}TM
zcNS!QNZl0V^lxUJ-tubcw}B3*+k{Marc9WojKUml7&=Bbx3-X%%^SW}=p0zVS)imk
z&q`8{G-VZkXRKeg?r&4iU)Qosaf@Nlq#ouyk8(Y3^_7f<3Z!jZ&GcS`A!0iQ)amdq
zradge{N?duH#VV$e)@$<W1kJjT&)xVm&_b%?S8TvY4ELeQhk*P?HbPLvp=HGd=j`b
z-O(S?=c{DIT0%mf7uA=e>RYW@OQ!`=tF^8(1|ee!?eXR+QV08(*bdRnh8bkDe7Y;O
zKpSj5spH#=I@~O$W;1Y4eNB!(7JMN37&+Y@x<Co!#j!IwyKkFMX<;pljiF?pqh9Ng
zlq$4=X7@E~WV|t$g^nx@ECCi9tJ?|<fC~MCAVyp97x4D!WHe9cJ|**Mr}~C+oj&!f
z$rsS_NKRhzJ=$)6UbiF5e<RXmJj3ZV(TG6G80wf|CJqT~!aUO?gL6n^TJ)JgJ+lLb
z8z&h;Y*Z>g%X1b8tzhY5QwNc!$~CW4&F1AK({dh#!J7;9sKAV#H4$dv*GfL_ie`Qy
z9d|dGzEH1``O+W~RV_w!5ov`k8TF+9Zg6)CIhQiK4^=f@_3ior+08fj^q%CiD@8Kb
zV;$W02ZDZIZHyM28;_4Ho-fu}F18}|X<gXAZd2YOt4%9yF`#mDyNO@_Rkxr?`7!6c
zf9{OZ@WZ-uut5LYFR#4AKG$v>S;!OE*tV|nK%PqglX8{Yr?oq)12#h_{5h$1J_Ru&
zY@=_ee?EnIg91lD1tPeb_zkkzK9;Z+(N83(k%yJZrgK2XnR@hoVsCa8T%fwj@iP(B
z=F-<GfF)W#574I#n5FT=4&(gUiUr}Ruv)0gXS5m9RVI4h>6X?XBhq+>@?Xd?Hg7XK
z?bfa<G$a!$e-c$~*tnX^4DB!Ss70??J6{f<D=BsSjmjkZ+%=7fN85Td`>>Gz<H}1f
z$7O~->S^}Am?vK#haL7;=wD@3y?Aoir5asCeEHojB?#PViFAJPL>qNZr|TiX;O$_&
zw%`8t3_JbN#HD8stdu6RCv^Dl{(r2Vz$vIr?}-pM0M~iY0dQS}?tK;`rsuLO;pQfd
zVFB^at%>iZcCs2NUn{h&__d9fXxt{fp*l&8E;qpVQYVcom)4^TFzBtW0)kRyNfRrD
z1bV%;2*przXO2NZjNvPnt|=pAd~R=@_RxqosUA89V|~HnM_0~gn|cNZcE9#@$`=-|
zy{g03hFUc<E#9^-6QoOyQ<vNJ;_zh}Ru#%A#}>_0mL02T=OsuLR>$ARK>(IJoSx&g
zGPJ|F8pQr2%5o|0IC=GMm-ci@&068m6_Kr-$zl(hja1^&%3uu4+1oVUs~+Jokd+?S
z`fSB&VZ|^jYFet{AhQ)g;shsqdY1I+2D{U}wU3-Ia_&-|$GZ^e*CZwREFq=Q!Jt=8
z9lHZy=|pxa2HRz{S^2$?h?Nilnc<;1ZNS^$iB+L6_Y9+x63#ZMzJWo!Lr8h?p3Lkl
zp&rw62QD9UhHZ;Wzs(yt8~v5pxv(!rRrUHn3ht6;Ru)E%Ofv27!2^d;0Iu$|_0;^}
zws!X*s6F0(4&4h$p1-j#70VL`8lVVpuE@*^QN+tvG56>+a5hENFna5icd|9EP6VhI
zN9dWj*WtNVvc?Bi(+ggIZoby2{8dowgxf97&%0Els<Ie^4@}O}u>6q4<gc*%$f2ZC
zWgV^hP~fD5#%tT0uMW|Qz+bsoe3%Ry{1(eYmgmS8*GhAaQL}zpm0O1(45$UzZMJ+Y
zXTuz`+W}n-Kb#rg@aRz7lR??oUnMq&P~Lq<+&wi*q3fx$!*x(kD(>Bz-b~g`ER1Wg
zi8b29m1@zfv(3BOB2ey!mNcdt4Ov7D47@)XD~nCC9rL#ytnvt>xxHp0JlLYM?$&hZ
z0h(1hAZAk<ay-d+|2c}(SkuDaH;k4U*rV(Q>QNf(9%)5v87l5N``;wjP;)S%0Zf@w
z;_aBi(b~LJd+!Y^%&L3;Fw&)Vs%i<)U~zFVzREL^G>Zj~fJfrL?S8Kr+v@0Z=vEY|
z*BKh+BHbYOVEytlH>-0`#Vwl6tY@TE$!;u5()o#)mpA|Z^0&js!aj~CJ3e<}COK7v
z)3g&vQK+D1%KDz8i2}30b4Zx}=Q4WOx6Mis{I0fmBf}wBV?Kv7pt}v6+>=uzA@9k}
z_eYL@H>ZZl3S6jsQjG+-oZyqAu7Z-@SuPtdZoihcCq@TuoEHyk7j=gNPCGuzM95R(
z+DLiZXov7Efzk$zolhBtS{NA6K1!)LfWOh9VxO+wHUbKU(uU4Sc0hkUbjGJU8D1PW
zkjk;JTzbJ!lw=bcgkp(Zr6s@!AY;?s=BD&#JCNZ*XH4GT&-$A-#sU#B!GL*pHNQr(
z3PfRmN~!)1kO6RFB7{;IQ0d1xq*xBlH=Hca&*?4N4RV_cS`uXq#YRbRjemTKU8fiw
zq^iTv3IMqE+iJ`ZK*rcjfBXTv#%MTY3^-3Ua<Y9MY5F$&y)NYzI4D~$G@ile+l<8J
zKZ<i{N~|)g!bqDlnI{uaAL%X9JY)4lCz)jYa#QH?yUedQnk^te)!U{1g4cH)JIV^L
zYWqhp@eU(Rjw$>u5byMp=O@Y?>}LWQsxpNHe_8UE1M8u_`!YksxYXYm=R+~M7=r&v
zDwimHB2DLEJ*Gu9CEWUL8zOaseIv&gTan~|hSsJIEteew&E@y%t`X>$1t+Y9EqyCr
zxTpB<!{_1Q>+owAwGzr*)Q4GrKoY8N%onyAd4rwUKg(&)T8Xjmy=Ynn&MWM#Y%k<L
z(BF~Ro0M|t@VoNeXrXbvYlG^)fHcc!I(Mt=>~*`LNU0JKZwA^>VKBa>rY9zlF$WyU
zTTxA(f)HsLT#qIor~971Sl<5WHda#ksOf~};q7qXdccZ=+@;cN*XKxs#6XMuAYqRB
z!)_&ujDzB8s<S=T+GbmHGw9t={RVvfcjDFc6lW#I+AC(4XI+MT-rFKVv}+L(0{4jc
z3pp+X%fbirUeA=kMIUo!y(}&ExX(IQ%}WC~N@1Y(dM2hodAKfawaq#&Vd>dCvj(4D
zOTgpxwmHl36YFa`4nLlUB>}R5?f1NvMAQTJplfNpz^z!L|Hs%{KvfmK>%P(@(%m3k
z3R2RIG}5r>l3sK-h=PDLNOyO4NtbkYcX!>1@!$9Eea^XO48|Jh5Lt80Z+`K<&+~h1
z_J~Le&~veSO08pC+$VemS}m7K4S;?3_7coDbEh;8A`TT3-fx58pA^1WrypaOG|j@x
zHI~y)0bBRJOI1-&?TYuB7wUYtz)GXY+Q}?a(Ic>d5=8sbZ{&ejpgv|iDO=0C&r0ZY
zUlzkBdxd}e(a|WN%?}QaDLo_1ThdVa`Ys2E3K~@%K6^M3A13Drcl~qGMpUR8ehm3K
zz$P=Hg{xAm%BrAC$h_a5brL^XS{Ni8k=9xMd!tDVX^I0rJL5<Quq<3zON@Ksd-B~^
zT6#paO0xEh>RkO+VYZM^ST?I(tLsz8x+ukHi29k>SwI?sqyEsCXzamhi5~F7m${~R
z-sfqBAGU7-zDqmLk@THYeJvbjkfBu=U}rG3!qJMS494l_SMq;Q8GaI!$eceaerPIS
zQlyqcUi~7S^wEAP%|P6!M$yxyQ`vSQWU8Of3=LXUe8oG&Q4N72)0Jt(6Zg;7FjoV*
zG*lniJ23dP7S_JPwwtilVJ7Q{R@K6F=m*;zUrDI5@^exRH+_xuQZtKg>x-MmyQ3>i
z%*5aHE<os$oVtTh<s%fVewWaf?PLa88jCKJpKa_^%#ynz>&kI+w7xOEsFgGbczzr$
z;!tf)5JI?ks9(=D738W?m#=c+Fx$0ZsFXtt7s3-yrO!GmAhuN@2hSP`H&#oT!(rE;
zT9Qd`ZElM3n8d0~Z3xfrPZlLC2uV1uyjX|@`(E`piPf)5*1ft2Q+GWJ;n?W)df?u9
zd%rQMY51ku2L)z6^P~(CkRC)lHyv9`#fp@}qQTuL!}6T5JTs`)A(Gid#bmv|fRtXK
zej|b6Q;AfIlkB0LN8z>689RaQ<iGB?oqFg)(9;!?V7L*4MI~F`cQSi(W0ZVROpmjN
zUvTI~A&y0V8zxSS;oiPtP}SI$Qwcu1;Lt#0_+F$@!*VrDuUhyHXJn=RYgEJW{#l1I
z`KnGR9(^D(FDE&&&{fEkHZ$i~Nk+YMp;ke4T|TUMt&Sr~UtY4*Ptt$J!3}r;ivVX$
z9S%@GK_ZNmy4K5>nx}k~r<*4??N{9U@)b0F2fvabt(5P4IEkMx1dw6p#^o;vt=p4K
zMJ=pRMFm#23srS1>)Fp1maJcQFtG-A%ZAiTj=kq9_Y|KgGzO&@)urp4hk2U_elzFj
z%C$-G<M&Jmj4n$@J3Cc09GaiO?zB533nU~zYPw49m%N@W_Hd(bP}8w`6*$v;#Zc*y
zTby?kBB?dE;<?(1vm-T)s?m@~T|%CsdLoG<cLbOn$Mg1FxYTRGdh##C8Ee7AO->D;
zK2D*PG^0o90CJ-H)2$YC5J0r3b6alpQ88Ne|JtjB+$WpJ`4$!Ybn!D%@cnOd1z<X;
zX9rN0>GhvZgfPGj4hK{u+g`n&fu%J40Q_GE16PFCPR=0wZpbOW(%d9I%ldi-5Fy!O
zcG+AM2QpGp79gG<*kKL&TC*~Q&WKa2s6l8=GOVzd`s|GMy+JDUqF#&v;IE$VyKoCg
zvj6PwGXuTP7$By+H;_4FiOKi{hcPz}O7f?=Z{K@8x)T^TI4*YCE0eHx{}m&#L&~0u
zSi)BYpbB}IPqzD}U*95|8(#X76h^*W2p}Fk{Z;OuHl(qQ^FX1?gBwdwf>76tRh$6V
z7qF#ff8^5ngWHKIVm)`I11fw99sRmp;nl&M8-Pw$YI{eh3$Yg}_5SvgC3mm<$GNZX
z*xahAWuH6mB3B|nx8eL?s@uxOqO%=F6tb8d8?ys9@}@Ru<vrkN#duz+fF=R7@jWjm
z<$5oDyd#yY{E5z!&2y&m>H958#pq|oy+rCfbi4Uja`od-(i#yOr*jYRxY#o5P)e{J
z;z#Rx6q6zN>c9Q{*s%IkYA$EH+*>67H9$*{zVhjGttJF9ZQRB%+XO}bn6ETdG@Z!L
ziq_n3;AW^AC02T2vhY`YGX4^Bn&I<3tZ*v$*k5jN<f)(I?Kt~Ky^;K_Wufs2xopoa
z&$DX#;j=<wxb>G2C8}Pu=G7%HIie?>0b(%pL%sJ&?TP3&&F)<)(;c(4U{tl8*`zB#
zcYpyC!^7)#85QdKZP>R|4UZ0o{{4Qg-X<-g3mSQjjx(^s9?dGKZi=09oQ_~qaa*Yz
zoqZJ>f<?l8DaExmz`Fl(5eR<n597bbEl?YHr-uBT?Gkf!F{LwChE=?r;pO#A>#}i5
zIL6Xe)b`w<r1xrb!RgDsml0e@;&y~R5up%%g=;4Iw%OO$SEN8Rs^g}K|KU9H;Zj&h
zB#z(OQ-tsLfuB?vn4NC5S=>|Cx;$uel3nXvg0`1hTJDdVu6)(V8>KWd(DTAr{$Di>
zZAj%VNRFm4!@WNxz1O8%XkdaYB5ntUsdcxD%b_3Q6um(9X2F=5e4SnF5PKhR3RU(S
zvHkMr-+x7KrLtY7nsExV_<(9Ti1oI35w4xFuOozouVPCsrY@LDQ#Bq>-PYnT&xg$-
z{UNrBu+VCR<W{tm^9?Zv`?ra%y|5XC8r+saxiLVJQrttpwyWh6P1`<PTuY8>$e89|
zvQIUm@n}o`)~-wXw_<XXVrith#?4a4M%iqRX;NJYvI`)x*-Aa!43|V0YWKW1yH+rc
z4(dzsx)c@ZKQ;{Dir!empRM-L6nQY@HE;8EI$nM#s{4x3VmlbKgGdkZPlI#b;*QNj
zQ+d{i_&@`gUS$cj?`%NWs-nvFi7&h=$i=8{lE%C=in*99>xKSrfTI#Apqj#hPtf}F
zNPia)MORA|#~^Jz&{pMLDk@BKQfrlI-_0(3P!4pZ&YO?{kWQAl{IB)O6p1#w-u@B8
zUqh2x)Q4g4+Mtjru|lG$F3{lQ`()fT-tCNil&|f_-}zNq@zT;kEr3*%e;Wk?sIXW`
z*Z#P+P^ISVPEMKQsSdHXG+&r?I340XQfs)|y(z9)bSxOpTT6N{`}(#ST)lt60b-tU
zg@!8RC-J;KGF~9i!o*GnAVbxZYx~oh)>G9Fc19Wf^>-q3R)EZ`@#d1?(#E{nyhAI+
z<yJj-6WA)w9X0ZjsdfU|RV4o%JXibC>9+=2cFLPUu}44Nnd<NB`DiA;(YuE(03;Aj
z70~o@nuWjf!4S~E<|QqgpQl!NO&>fCXG~tI0(QcAN4L%*1z-f;s`d#zk0E)oXMr`m
zvEx7L0+!rzgLMlMyA%rNvNsDdDJ!cYBU5AjbS97%WDq}_w;K&ue#wBIUF7Ew{1{H9
zFDqL*;AYT8a6uvA&|w0*gT_~fxIdYo@`LcxU1eK+ze48O!}L7Ng^C+o(?5kvAd)%N
zFld&k@g=-zSB@6eAfeR4zk>fO*MT_?v(e=_Ow=aGQAczmudI{ma(~B2*cf6fKqL7u
zjKth?zB9(CmzrGUx}|dzC3uG%@fn$7Y7j6Z_V47RP(69xerUUKfd}?HMIuuTK$ioF
z#q!4#`|f;ndNq(kkqH?4FMZe)3g2u7zda4`ME!NepX?0!{E`TLY?PLoT6~D>%A)S9
zm^)L@54PN>AKT?RZMxmQu$hj<GIt09!ej}k1DyH;E&ATRX!?VfU2Vd!u{pHQsTHI?
z5zlgz<fVrTK&n#4V*IT}Oz*(sKBZnPkNZxInBrrdm<=-RO$x2u?}?fGna>oIIoSM9
z`3H&6nr}3k*~=m@?7$5qdT)eGEq%Ygzt0o{{|pzG05Tv8L+6&I^L@-dUjNv8)ZMz(
ztJQ^$4ceP3iUmOUb9IiWj+&L9$bc3)RwAvx_uxRwylp|}zy1&_JZFJokH<8>Lpvk1
zfZVkI@{R}TH*%s`U9oJ$EIM55ZTitKUhFH#JM(EN_B+2+&saC2Lbv{-5F}K(gC#2R
zIQM%42+;RP*68Jhb>(y~3;hROrx8Y|#2UEtWs^S<javF~9RV2#hw^(V1lIK*fN*MR
zK;9SK>~vWbVoX?4YPrX5I#*nzK3|WZkL>YSw>9DFlqnVDB05*I<k~QQPi?7LqzQ;j
z23}>LA2r=+JE%5lfwQdus?Y|2H6#bbCDAu$TYC-(_M>)Q9M&@oK!~I-&K&A7$7ITr
zeQ+{dBPk%qwn0L}*8{d6w0OUuE#Vf$OY``57ZhksBSU_7dE;J8>1YKC3(PMOUM)GL
z6e)<mI-AVZq|*&q#Yev-`|U*Y`5*A-o!7^Y+gCEJ4qLz4KE59L4eWZlKP%*9XW_p)
zuMjDq0=*&!aDg(0Tg6ETQ?%x74z4Pe+*lb?B|18VUyY<<<FU{dL003r;p%JH^y}2R
z8Mj3oOEG}IefsBu^G4iXe60t9?%KN!Opwm<IOk|002(%8MFiY7Xz!p-d|zUL*@~kP
zrN<egVwYUxJ#E@}N8dGMjSuG2Z#mWp@u}U$NNe25^tGN3<Gt>fOJb;EHP=ko<0y`Z
zUG$W9JYYEQ)Re1LX6|}auYHfgPyD6sao*yL$85+dwRCc!)YEVNxSL?z*@Je!b}cLt
z$f(CC<#yOz51Mfp++{mma9ZkR9p*7-78W(^s+%d*^8=MwrhwC{Jrb)I>h3MKfTW8=
z@jdOvps}htJkRAvxQ#J6zG&8=_Z`}kzI$7M$q`2Rhm@VquSW0+dHfsC#%}<SsG=1a
zG4l;%zqS(-Sp7%9M427l!8}Q9RuY&9z6}-3ZNHByYy6vW^HJ7&ujK0LGgPp{ej6Nd
zlw7G;Qv4%Zkogyi;op8YCFI|x?Nu~JtDgL&*H-_eQxd7!7&O!MX&<wvfq;y@+orqZ
zmR|2BI5jux=93tnn-c0l{p`$Fr8X{iNi`palX;7#0ewnrP>gl7QkK}dUL;OT^>ynm
zHaR;;NzVX}VAOoFI6Q>FESq2l{{+ew9hgnoJ_|J0KNWrZ_5Tgh=>JcU#!kVn!yn30
zN6P$zLavs~C6iATPQ=~{SehjKug_(LN+1NGY15TFF13$mxE(z%i*;2kwkv|=Iv0`X
zE)R3kKZ<0j3c4aS!M$GLezJ42I<#`EXdvT#Y8y=Aet5JRn2BfIdRcsHI$N6sa^BU=
zQ_d)U;;fh&{(cnWPG??SbUGFh@-FuWQ{cNJ=7YV%P1S`;qo&5|L!$C`cHxFk6~fWA
z$uLZ-GjqZxzp#Qnscn)k)cjI5vJX|qfzuM<hGDO4TnX-z`N7U6O2*Ew=i>q>G|Pc{
zL2qB*X}8iZi7{i*DMxaH_M0-GbQ=TA$O#;w0rf8CJEKN@;t;>Li2__y0yhay{fx+`
zfZCuh_kIce&t$ld_Jz_bua(j5D1zdz2~`YoL(peV2}g~@bG;>E@y$Zd3PXj{qN_NS
zbX?q)^xQ4-Zhspb3ByAeZ&%GCF0bpidAloKo9O1wYmI5FKV?HMYE*Mb&G9g;646@7
zsi^Ago(s(CWO5EwmjuX-B02{d8*@ZZ2!#w*W3qlt#5=2L>7n;l-``1^ub}X24(d`D
z6I1gu-f5JV*Ie(MkWVO@_dLp=#2%V9y{?LIBt)cFVUFS8!zYiYkNF%`1rbp6zU~;a
z_6O|VTq-(_q-JKG&{RcFKm_}`6`p33Fz^?3wR;#J{@S-Tf?sS{pI?2rAxJ_}{A2t^
z3>09vk%F;WIX0sIv&Gwp5^#}UUY!7HlM=8?b~Sac?Mo1Y%ji`K$60ka;*frxSK9j&
zZ0KI^_LmrKD+&)b>Ap$&t$uhuKuSWEQI(3$P|vc%6jwAmsG0<r$JFk!tCz?R3B?mM
zZkF{qNP-wOo5UQr^q*L>oN6efH|w{in++NY7wd&ojE(yGif(%~m<rD8t>*CaRI7Y4
zRm~ZY3pm0*J6bZBPT+sokemh62*f<G@0j20=5Xv2&K{KJBGZ0KnkY&N*o&$~i>b-3
z6xH~3i(Ri#@iTyBYVQjoNIda(%aUdZn#POPtN+THGbQx-%ppnbqjnmLI6r#R%t`lr
zCL#6tD3sbr1NLDR^$;L-olbieFC=KT0wu)FwEd`hui<!#qb6<;pg>E`d5Q6FA<aej
z`J)xvp+(k*UVd>GPI6Wf--p16#%hIqrXl}SWo;;{Tyay3&Zc8j8ErnllPSN4h}2Tk
zab`z6zTs04os~{(fYfFjjOFDeD7HthZ%&~8=sj0vk3&oiAUZa=BM;S;1ku=~bygL`
z9(umtC~nw_{-fF1$4I>od3r_bwZ^KC@aF>7;eST7C@oWUhiCn{$8@+pr<tuG?hZRU
zJEQdu=51Vdz><cQcvKBuNf+X3U@B++&2N0RTChOt%jia$W{?`CwTkxeLQQq@QWod*
zAk$h2BWmURM5ePIyeO||Ri=D{*&-VsY<~C6YSel-BU4xm<%6h@FPY{8(G#0><G05%
zq<CKIh@(f`KFx|shppLF?dUR3SDK|dDfZyG)ICF*Pr`kgV^gzD95i%b40kSu-~E;i
z@8=O3EAih)Xu_Ub9{5)8?+^tBs*!&yK+}XK!P60g9nkw{HATblE=R|%VTxnRr!#};
zlVR%*urUkjveivD7i3GqcDiW1Bg#v&AN#DrLa!o{#tB4cRBTE|v~0>o;Io;1xMSCP
zoiTA3p;A*eo|i=BV8-_S$HZRGW+8I9-WdK&sZCX(I<S|*k&T`?%jt<3OpxXZE?be-
zq|r``3z#U<^4OdG{*mMJ>F-bwXTBx}6190(7m4%HCd|j@=#S^&)lMyNLl99F)e`X3
z---QuTlNwo6|&}K3(u>6fVaP+>iH~vj35w>(3!Pki>B&Pl$AGX4`*NFT0zmRxGhO3
z=Yj;Y`)cr<L8S>%mh4CR#m7o_NyJ@KyL@l}+fmm6fzj&tTNcw>H95+{3CLRmw>MLt
z)q8f;QlS?i_S9*#*bddlT>CV)$hkn_1bu$#I1VRm*Hw(nRtwuQhgdFULY^*VyKnxz
zDReSj7BM5#4Qp+Us1}#_H@`z!`nVzJ!2Ndwn`eKIMSmPSzh7UAy^xf7Fj1++Mp0JG
z%E>*&`T?ThMYF90As#C4{0OPdnVCpTJ!LoaKr$+!lTWJ*Ag_s_^H`{>-!4F(1wO^9
z6AH{ywP5X&4%J4pCt0*$c0XVY)?Q#XY7D8br6;QIr5ER1i@M=oMAhNfH199&%`1wy
z?WC<7|2tcV3colNe^PjKwVhdSX8D(GIt`uMS~Pu>BKJQNHc$gzVE*`(b-R~?tst69
zXQrnR{33}FGb2B&GpOM4*vvU-3berpqEq#acqfWgm#<U=En4hJx5FD%mt8rLpL_5i
zAmYc4x67{Dwi{L5gQT(gc@;NIaa4m)5_Dcf5_?E*oi-rKohEnK;kt14FNGD81ES}(
z+>g($lWr2ieM_sJ82e#=9`8(qpUTU?E-@#wyXW!G(=3tt6W(IJy!hv>ard7Y8+h%M
zB6S*>u7K=onz9ivEs#`=E85Im#S*J%W>Ja#5gr0#%)reZz=T=NT}jHIrI^|nuu+uk
zgA`yX3#cM(XzXRanp>_v=pm}m=#4-XlXVuTPv{fYaPP|2z9MF$r&Ucg#~WRO5>
zEV&Y1|FM^*I>WE`Y4+*ByHSS)2lBc70Z7mkL9fz*rS@96n0^oVKg0gtD-9i_yncIh
zhNhC^ra<<ZKe{T0616$RVHABllF>Gh4nj#E)oA8|WMoF^knmEJ3A2imdrEQIOiF(7
zGaq)1Y-O)}L-m)vhhrQ&8J_~>G@h<$ccbTg5M3W2AEbA0L%n&Tw<s8{)bZUyaE3R|
z)_<rhR*+FGo&UiON2x$6Eyql9{I4w5nA{LFtacYUb&{Z*agpR5j<lZv5tHhr`3{Ux
z^`*^h<{C6gD^_@uRbPa|k?27*w!kub6qF#JBu}kE^5Bn|=QzQMT@~(Mz3*4~ovoPG
zgi)&-STIG`#iQUrQ`I=)KJxhJ{~?~n!3z)zc99Fr*2ySQUB5$i(GYQ>QuwckkQ-_N
z7^@qvZg-*o@p1aRhMy)c*A#WU;91CC2w)^HsGf+b&d-%8%Q70Acv1?)&#q-NDpFkh
z(QjB3__>mW$!cPj);ip<PdV5hyGXcCS#cdUx>CX^2o&t*;HOgmsed=%RO?Ruo(lcG
z?DfYuqkqfW3t-ti6Uw+B?Ef1CqyR7Pqp7g?F6DpWG}eQx{!*Cbry?L<ng2M3^d*;k
zQtISgwXCUmpGH;lMHH|bngXzyFHBZ~>bZ(BKW?VO^s_QDt!hK}sURJqH<}U7I9@W2
z3SYSt+J+xuHfgkVjuf+n)nhw_%h$&ar2HN9^83)FDWnLrUcp4X+<#_Q8YAGzW;9~<
z@AxwopC{aZUo@i7sn8Q%dc}lg<=?_gEiUr=)U4aoqpN!m>trsAheomc)GehLjTGRw
z*54ahN|>16Y!AXHme&(BtuA6VI67Rpc5;3vF%2M)JUg}R&j{|RhFVCkB{_{cv-`_V
zA@w1D{X#wKiN-7V``d)Sd&-IDw=_`_==Y~{m75Fgdbz8vK$0~4FH_}o%_LaTzg?S`
z)=LVShx-q@g$4`w$fY{X|HXm;Yq;9!6d|AT8*KOgnH%-*BL8!>f4-rK2J*f&>2#3b
z{t7ln5bpU7uYy9ohyP7|owDAiHPhi0f5L|#&{6wz9?_rAtIwMOZNMb^@0S13js2fr
z<;kBf7Hxn3kD&MuOXdIgdWxP3$-#{AoHhJ^^(F8X6<8}pN-Grq>(2hSi~eta?2+<D
zoNttl`?n<gXUhEFeM2b(`~Z5}(BFKP|5}UxcNap+46K1?EP9ClcbD)2Aqw8-V?iq*
zdCPxiH7`M@S_~rBoi;s%9wo@8*7?fz|Nk3*zY}-J&UB&$yAs~450O-!IZWjS-LIbg
z)dTUo;xWuRhY<&}d3Mxzr^`^bGnBFYKsa*8sk7oOJn%c!v|SF2>TdJR*GtsBW?pDk
zSy2LNiSUw^TMb)VTXcN;z*h&9l$6TGLy7V7H|=yvA0MzMuV-HUUtFNT4XOM(;(YzZ
zZlA~15<%=_idSfCH;D&GrBDs6h5;#x50cG%B1$rv?gQ`v+_yO#%qkZ*?jqhiHXIqv
zRa?fqqF=}e<CAQ@J*Dp*7`Q98ZaH&&CX@wh`DlK8xGnwnto?6>{J*<T`TQ=TFo&hi
z*1~wnp0g)$&jAXqRB#OAdS;|-l&9NOq>rCf1VM4j+rpRDeM~+}-49I6FWuTy7gs-w
zj*V`dv&zN-Ty%<j$Sc4RHPyHj{E#M<zohRa?<fJ3G4<dH?T-b4RE;_J6b@>WK=<pF
zz;egIS@(V{Cn|R6riVk#k2$hLd$(S4{1iZK+QkN?<F-JfD4)>tTJL!m{+!=!snl*<
zktG$|H%cjGG_u;sV$=Q;9gpDO9MA*}XntPvx*bq5YF0%6)_MsQm6+ZTqyCs)^k@=5
zc@_--<tZ;-2ovLz10}e!_tU6%<B`IQkJlJs9|E<w)!YH{uI(OUO{Zmzr{8TvczD`b
z#k-kw13w%}tL)I=5STw>O_J7U`Ti=!tGd6Sq!FL}BjJS8B^T6v<*>bHoy88zQ*$Y~
z+xfKcVVzT{E6(|3$1vYsV&;a2UPxB%+=t6MaiBQ6v273<^Q{_hRD_pHMKTW{c34JC
z6ioG?C#gR30lU885mbkQ#)suK=DL4KWQZYWi3Z0+#7qjbh+9RsJl;x8jj~GZeSh9G
z_>hwWHxI;dxW8}FMvV*jG^wv&Ccl@lYBu`5U-RTS>JfGbf=3pj>#%{3M&Y}DlSl1*
zv~U$cr=u1C+@N-R{<-Jr-$w!xC<2CiT+MN?a1B2Ipkc#nw~n*SSVJK*v;6S_)nO7y
zDh5il)XJuf>Vzyna;3M>AZq)1)os8uCy_X2nBeym;}azH0?EoG+2OOLhC^^os2HHI
z0VyRD-}2w=j}717iI7jnZOq!MjtkE(G?-Ujmgc(8n&!;5o5~NRGlX*BmuQ!1du*`9
zvze<@?*0|J0EbK|QqHH&>^un|wJBeDU4)I)7UI-)+HSaEPN+fum3p0R8DkAKuNAKR
zLBmnYy=zz=$AH)4O?QhNRmAocO65#}6SL-B37|V@)=FeuCS<*)9kAJ))1&SGiRLw>
z<(2f#dJ$9_&%>e%wcPRKAyP{A9S~io>Z2Z4Lq+?Vcw7<5*#v5}{=>RF*X2i{i-8mk
zp1!%Bw{;Yd<YWItYHtzF<tcXnSoRLRl7RvZ!p(?UkyfeR`;RWcZ-q`8x3t~*ES=`*
zPOw!CcrnKQ?NJL+z2^(Qq*>0r<T_4;dO%^9!*KwNso5{<U37((m?!-k{i1(z2LBKy
zKTuVWvQeWES6obgJk)ZWlG&`8zN!|PH2}~7KIL+$;}!@SfbD+7-z`rK!YcR8ibZM+
zrztYN1k{64iMAHYMD)tGLdM3Nb@QO2L+oWkPuUZnic|5sNc;)&9x;c(QoRRPpU#ni
z_=@$tlIH67TH{y~f^@BXkJ}hCZYfO;ZPiupfPVH2*K_QM-9oLr7T5W~oa&RBV+?!#
zC+!N?s&^LS5>zsYG!%UI5<qhL>Xpv-vfF41av<SC`AU;FE8wu%r{QZz0(;+V)t=#c
z7{$hvj@O0Mm4Z3_{wK4U^nmd^P4N^vzk#^7V<6yhsO(`5{NlC<)SksJ`E|YQDrPcG
z74x!v^=D3vP9v)y&U#Whc9&t9#Fq~t8(LN*St!{=yUSH}CkCscY@<OWU=M`7z2GOi
zaNUs?E9t>ZQ2->PKAlB&fpLu}*?ASAKKPT%v|So%^4+x86$eg?j6)(_p5clwjB(LJ
zQT=9Ds0|LNrI$z3um#2x>S0X^!SUQ-zqa7f>RnVJz~0c`kW|ki`G(eTOeL30PT_^W
z^SS?bp%atK2QVJvvARl+dtw(9kbiE3)&Q0cz@CWM?_IFIGiI{AbgFds>SK%N!<!ir
zmAJpybF7F~fG|OPIse=?Nb!19pWGwF6o=Af(rnRwfUHxz7u#xxdm?Xzq?jp{-LhoT
zwJLWxGv>x`&03k2*s4i#I%4qJ4(Ir<!P<)kG(nTyA8&9xDb=7<&%KfL)tDXh*1AGi
z4r^?xlL14kagyegDo2~?$1KTcNKL4Q>i%1Yu`U_Cuu@=B;K5!f9bEv3qsk?3SqmAS
zd#QcYJ|8n$9T02p9R)59$25W54$fXsvMI(Q+k1!ravUp`+q?*j$ibRL_kJ%$dFe&x
zG33kcr(ym_rK|(7nL@;QSUSwvgHhRCbFG}#fZ$+2=swDKy~cT0GUEuuLIq0jul7(B
z^7;2kDt8Sga1TQx-I9PWU+hdaHN31h{l4T>Zg4>_CQ{t=sKK>gDh%V*dJ>4Yg|3&L
zwD?AAcWPMqhql8-G`noAZDLl?4q#Hl4U3fH`Vh+fxMVxL?AAfGa_Djbf<HS)>RRoT
z$_%2zZP=^WuNdY#&1HH89lg5jHnq&H>@qhr^a$lQm|t03V#Q=W*@yM>5Di2!%y*Z#
zAzZ6evckxzyF#`dVVhq+BF1^Lj-kAA?-2)yBk7z-0ujJF@3Jy4NE7jFKI2@|e}Y2!
zK6jo-eZ{?gE3-L6e#a<5Fp;kune)V<^n=};PEqLtw=mAlN#b?->X6M(v4G8d-5kiN
zhnQmkAu3M@t-Armg-X9)XM(~V+3a$Lean#_|ITz&<S9F7U<6qjfJ<jdBRzzOdE9&K
zd+ooS#H7l2MuFRZ6x|vTCov)bgQ-Xy1KKy_fFB(hl)omZ)#kujv0eh=7fe_fIk6cW
z*Q|{SR2Yo{llvP~jMNLiZ>!1iZ5S@R8}IqyGkWpV{KVhV3#DYWUmQFJ&*^oXRI_w(
z27+E<^wk4|m@J=`2ir1BIis4Ud-owh2K8^2_bV(Y&=1LuJnvV!--J$I0EAWBotcW9
z@gh~#;U{%+MSH!+3^bArF3<L=-oG%so!8#TEp6Z@kE{NlUn6}#xU5bW2H#kiFNk~_
z6pW9jH#}VO+5=q>*bpQsAec;Yn66rWVeGlN_|7<`ZI@ICDjUU?d3zKvUw6_)V9`-Z
zpoWxGBJZ>J>G?x^p10B9U(*H40m<|_*iWZt%q%8DOSU~}a0zJx!orXArKAgK1i5I{
zyF7&Ewc&Q1pLkjxHo2eR{WPk~dr!JaOk&~~?L%K>#JQYp&1q0fmMz>;&mx4v!M=@C
zG$5+7-Jq*?<W=2TTDoI-_%4isR;UWsv7rje-YPJjvD0Nr*>>li7Hf0{Xt(V_jaP@q
z?qN2PhKZj_RTwuiU44N#qq*A-Sml?@Do|7dHBaLPWWHo0<tLNe+Fl0^=8h%FZoMs!
z7tE$}>>ZQ!Hp!<zuEDzB6@R5usL<EyfN~}V00mTBx2y5Mt6|X1X1P#5k$j+1RUg3A
z0aIA<_fyzN5Xe(le&0WE|7y+iU}EYtQO|n{%7_ZnojULI2p|Al!pta$lb9k71KBl0
zRJmUp`<_EJhRA)%#{+;ScK^cFd={i-@XJP<FB<Z)mv`PRUNm3JaKFJ=GqjSw=2n?f
zJw}9p-eANIA*r>N7%=e`!jjx9bNzMaMdCXB%G>E+f6|nrZtswLqw#F$0;amZ1FN{8
zWxVr-)QP9tK#s@E0}iX!B+;cFF}wQm6**4B%Hm4Ai5*UXp9g7Z($<uYlivZV>uO&2
zMqbY6&$Q6w{cuOaoNM+NeNOY9IS0RNU8dt5W;SAf*b+^4hff;y@+6qEp8k*~=sxG~
zimD0YJ5`HYCD1`9_Bwq#C*!!|#k8jH{@U=lrW?iS!+liGnjf6}?Hju-VA<`rt4G@c
zhUgrpjVJNrVjcLHEO0thecqtmsnzGM{{|=VsJx>%u2x7z$9=`iy?=uH5a@+A%cPTy
zlo31sf}pDS#nh+|jaA!CbY;C$t0}%`yW$(5fK@yF4)Y~&fDk)omus|c@#Mpi&h<l_
z_cHhT4g-I^=#60Xx?9&TZoBPHY{}DOJ(~dbc8SZ^2$x#HsnhTu3*h&jp2h=OR}0<V
z1#TGmB&z24qdkBV3FLjrL!<|Rl^ph_h2Ub3rk{UfJn|tV?RcNn)BSqYP>n*tihak}
z*n$Nac3^C|2mxt|X@7c!k*C4!H?{#dFs1Tf(Bv|7H97-0ujc&{#jP2hvqm(MZ>7i@
zZCv*6Vt{5Z2Mp7s>JhPf>`~jV=zx!xx@`J0)=wTAhum;Tm~QZGN3g|(4f=d2YuRo`
zb;He4gkw*iE^xO8{j~6Cq|kuaLyNN;k*&F6PjXcb71ipcMUO!wgUlL<*pwbl%_=iW
zzoRD20jUf?z*xvdm~XxV;9=7m-|WNmf5^62=i#+&f<jJqdaUbvz%-wG@D4|x%+`~(
z2XY?b!vVi=-R)t}*%u0|3i;i~w9lr3FjmDRlB$tFTf^s6k~FK5C$1s}RBmWGKnCN4
z3xiaoQ75TI=%v?uJ~leWfHe6XAYe4mGOnz0jJ$Eb2G6aaGd#^%x5Q6S7wV)*BZop+
z(eeXHVDyWkjG-X-7#q`CF#_{9{J8w*Z{)u4-L-7#(^)GJ`yxE>UhS8@*<d_<BM3(T
z?@HrJ(E<E7MA?m^d{Mu^CNHPdhsg1R(MlP9WHxkDMAw8{VsG*mR+pBdI1PbI&|adN
zbtJnjItB@j5aFSFRQI^H-5JhKi#iFdJitaTenLW`OmV;eT8CsqfaUA)=67?NQijyr
zT%}pq+x%J$BAM1#&pd`B{AD)G8W5N^{$a~A#;_qVQhqW0W4b{n^mst^?&VU_R^Sob
z_peOSqcZ9vLhCo)XPbk;DuohbK)7W@lx>3qT*q%>o;UO=x`c{jtAS|dDf=`+;|<7W
z1M9IJ{H7$;X5i=zb7k0&PU#E0oy!~M3$f0B#Sf$C7wlXsoK4GHORgl0`-KdztmcCz
zJ<Cm>ZiYKuqH5aMpA{?Oc~=D@Q0si5AyV&Nzh9EA<c&%wne1ruMxGpQ;glx!xJTo<
zoPOLyejS%0aet3A)SuCaJjpG{(amM#z+&WQNlIL|=u_n{v0+*I3M8ll7!ccD^Apd+
zq=XA(DsC;bOJc3lgp|TQi#_Fy;iC|dKs2yq5@i|dPP|A}q<R7M@j|)E6)}aQUh;)P
z5*Hu$X2!=&oMv~?BGvXmLD=)qHPv(k7zp78A<8-7$v6$pBdetq`Wevy1VuNyEO^BM
z83AuI#E}Y36b`K&I-@08S&1C%gX;J`-)&;=!eRt33L<5T%+AcPfaktl;hJjg&34vx
zOi#QjSP>Ckub|XmR%6m2xS)u_Z9C<xz=bdY?89<xr+)&l^w3+Ov8~+w^n#N|ka3#8
zDc6mM(g8*^AZk4)1|Gshwq@z12@h9S*ZH$g^459v$Ujmi#e`D`%`A=bSe*8%i#Cg|
zE63!{8k`yo!#GdD{K#lMG#2mk6?3W+3z8|)14OzJVVJ1);houQUAk-#8}c?7ool^A
zJ^-VEoQHi4)2Q`|BoW4c4dTs?-HO1)@d`r;2*2b{O(-i;ps5v&1DEWvcnc>~@#;(4
zi{Riq#q4+vBx<D6>6)j<yRDhm_=U03gjRPcp2nXB=$=(009_?6ApRc&Gwb_{O*ep<
z_Mw@=?lVUKWpG(GvT)=lz1i^{y}i6?-IpkVZ7)>&)to+0WFy6;7!YBf+0^oN-O@mY
z_7R+{z^e|lv>(I6a&f)_FFjmNTpTO)`}w>IP45_asm9-FgUlpwXdt6oSFa-`Vc$%&
zr>@n|M!z}FX;usnVcHDOqF{^;18{U`Z~<*f`hxSCzm&0aq3z0Zy=O#j8SY3GUiYHJ
z<7y-$agrLuK6*M)6;_~m1aH;YarCR<sIfqtv6!VvtYEUJ5Ru14A49uvc{V7TBz{qR
ziTB$$$h*O~(Ht;Q`UDA*I>A(YNx|XU;dY#7D~zpob)<W&ZC56xs*&3PKonw)-V00(
z+r=yPRjWRC>!0a*G%797RFJ)nZLH)<7Ms>PV|7pyr2wa-$!>QY*Q)~5Em)JSuG_WX
z=Hon|rje|Ij%S`MnFgI$(qMLxuQucPex9coU~sjBeOtbVflj<h_|%F6=l{NHZ(2RT
zv=5go#to^T!IwndnY>VC>8Y$;V{q?Rnn&S2&rbMoOpX8~!pN+5IWGl8NAv4iX5V63
z_ZcDZ1?c_ndk<_%-}vwX3eHn|m;l<SA3)tGX`}4`W!>~(wjR%H!c4~}nALs+)=<k3
z_i^!##c^LPp35McxdVqmO&7Z)X*|S>H;HidUh`hd9z)imTnOH(S#VBO$0el7r&*sC
zj6t+#m_!N-MaAQ+vS0e@b842=8zKx4&hf(Q)1&%+`ocY+TBWyjqF??n<Ys+Ws9QGh
zXVQ^phgT|!pyz(G>TEYRnHIno)k!6n=<?Z{0^xJhabo8QRPj>~y>1x}K}upFQ?cg^
z%HLWYCN%^H#{!-@kM*KEcRv;)AR$xjBIMib=0t~pNQO;u-~C!z4xI5!yH^Ew@Lx{j
zJ~YvR(Vj~!N4<!P54wg>qPlN%iSFZ{c+Edddw<Ko1?83`41oQK**_z5x_L`YX236%
z4NftUjodg^RzXaOtz+5ka39r54FPGO3x*5)7Q$?O`cPb__4WsJepdLHPKom0VLMDx
zJgE%M)dVfv7q@ioz9a~9jM?c^v<PpgvQK9Rix)dVFD(FKIHmB%a4eY*d70h!TATSZ
zXl{=(H0U!bhMtvfg-$4qE~zbi-Ym|rzlWl5>NI98cx2u2k+ZQtwIqfzI5y6Ka%i#x
zV&Mknex&LAR0{f#990(&5oQbM9othYRPiX2)Ovk6Xl#?k+HY<1eFJ&>V7brfvNu?R
zzF1cN0qch{In{dGs~U^Nbi~E^x39S;bv2n@1urU}t<r<{w)L$&buj0LjsTudefFAm
zQu+vQq}^GmtP>NKNiIRTSyw|S*0H<VvFtk$KF#zC-;MODx5CjloMWq*k#Z4Nfh|YO
zmutaTj-T2zoP9JTf8+KAOv#q1ioki$S6{8VKdoQC;qn*4@aiV-0E(y<w$oW0){FB)
z{%x6bG2D6e4!mJlR{8<;ara%C+hTPh-9Z)mZxy<z-ug3X@pf8*x9Hd@J8uum-s;)}
zAE8{oX5rhjp!U=aJYMY#hS?$^ugxHHO#h(rx8*<uNx)(Gaxc&I0$=Ycoa2~%9g>}(
zp%lC#6j?X)z|TXArP4DrRBhnX2s0>Y7NE#%p@7;=1>lL~nx78u+IJ%k{xuHD(7oHi
zjz4W)s71a?CfkLrWG#2@ItTY_Oc@u_vr8<v@1?%kAZAy7M%$@m*(|$3pzHdtLlz1z
zD2PaOXizjW|3pN>_TQQ)(v%DP6>MD<51cb*X9Wt&NQw4xhf&<Ld96H{;7Dx0tHX=a
zsWvzr850z*)xlYfb6(wH%r;-TT0;@8w!J9P=#4_2bU5j`2-S5fh4ys1<}Us;%{H2W
z!$L8KSb(|#yT^L9=v3lGh#Ax>aL_?BIi--#3IOL*6H#f{VGb!!_;)q0F{2i~QYVpW
zIdBXGy1ux_(Q(&14A9baJFLo?cY11ijtZhWYJ32a_7dPE*IzX_es8+k$q5W1VQO&P
zCj}B2Mb(njIJn-A3^H2`zp5dWbu1j2UCcK@SD6q!bJk0!&yhx^&B=(CDcY|a@TTt<
z5x%@U-dZ58FG<8-Qx$6=q{R40N9lNfs#0|;1Rh2$3R5CdTraNpv;opsuc$jWEC!~u
zge`<MYWN`)&g`d=a;0Ir&lBv0r6-~`+lq2_)NU-_)t~cwTcO7_zu&$@EP3oE@$#qM
zUI3($hAAGG?6IOQEEMR!vhScP$j6v!x7}ylj+*>L^}GC3is@Nc4Pxx@+^9KKREa06
zWPKVmyBDMpkX8GbewH_jJ_40h(A$RgIni{hpj6!MoK%&D_<mLo7^bMLza<+Zzt*mh
z@bZl2-XXONls-WVbYE!)vRYI44PTdH>B@IKPd(?$O33A=%OQRsjLqt&`Lm&Lfc`Zu
zx0k+1m)m+_^EabSz7HX89;rvZ5KY@-VnQ#YI7>VGa|=HY1M&r;CboFrvTh&_$l1p_
z%K!XgZ?b>6;qYYYT>*5X02%+aR%=l|IZ>MA1fBNlE;(Fg7-7mP)DWDAB<pT-W(_`&
zOv~de!6o2hZUWgIOjKL#_Enord<=_>+qKHjHlN7HV&i2&OQ?^eB~a&|_0X%qDMHEA
z6Tb38K}O&vajq=p=I2~bgDheFxf}ePp_Y{(@X`{rL-5X#wyos>sCt=lJ4O(Zfw*;R
z(D}e@-V0oTJFl^}Vv3RLaAm6p)i#_Q3yZZ96Ev71`bU98YRM3H_q{3jgZt0Rbf46U
zREFTeri3onjYjKN$eoD(Pr2BoDzAnSS~@DoY8SRv>K3&^@F$E+k{LA;U_SV{MYzE(
z(UW|0UTQWp+QI3H?z6nVJ~{1pdiWHh3u7AV@Lc%UH9=V3Pn@%E;x%K1BXI|-y&sys
z*@)FyPxX5>&T4RZadvFNx0vEe!*zGDw>9PC1fPfiB{c>2nP)kt0iLRm&3v*_bIWXT
zL$pC3L-kE-5~gFSeqs1ww!BpY9XM%@Mh%L@@mf#s6#Ax2C==2NIPJ$v^{Z_pnZU+|
z8DNpmfn83D+q9Msas8bg;{JM~PodeZ;A>htsn+h<&jn=b*P!tW*uF+qs1d#-9**3G
zP4`7@g**ZZtQgs?$bD(PmA&u(cJky^;4xzv__mk*)&Wk-Raq-V*TdBUiQ|Ayrjw|e
zTe}Ri&>FloA-(EP$C-Vn2!Wq28$u(7TXP8SQmn&gDopxoToW-~>VUp%G`;4Otx?(E
z)#Y_OT(Vmz@_NoNC1u7vr6*v(p$~2LTZ#l%TUVB{E-h$Oeqs_Pb`@CA;y6xtTnQxE
zP+$v1qPuvIerC1xvH7rMw08c)K7`xM<IZV^2P?q9SZVlG3aKt*PpYLw?dQWa8bFfJ
zf_-03=B3xDmT13S;C^qOk)&X|D&PpM#?sbTnF=8Z?SGFs)K<L^XOrtuNTlY>r^=*O
z^LkZnS=@QGjCznw{lhmO4?qN^L<nh>RzoVczbjUMiO0UrrN~n~o>U?TQ*7DzbyJi-
zb2`95F60NBMcQnL$-MR2fG9c@075w$iV)Y__8OdJYrf0X;y$DU1dd{2kLQ3$)~-@s
zZh;53!*1BWE5AX}4-sTih0hiL{w6BYcY=~13DiSa3*;;Ug^y@}!hdA%5E)%TA-=ok
zgkGE0F1z^^gDRiRjx!OXl8OCWTU9i7JMgmPz|VU{v)%XJ7Cl8r>$eU41p+1t1hp`Q
zn;#rat&sl~H8dd>_yMpWx*au|Fx}}rK-C4y)YHV)x!0An9u%5X8DyaG7$>?+s_UJ;
zW3{U*nZLMu*`veHDE2d?28eTlG{>Q_w80$NRW`4D>T)GsDAQw8#T-ost7SC))du(^
zy<T2d7yO}6hDR)9YoB9i;~cDT^kx%aVf0N*fv{qp_Ly7xsx6=3C%MtEnbiri2SjJ_
zOcI%ZEDZ|I{)<*96oCjB_oXk1UiFR6Q$=Wtcx6LK2Gst*kUF`wy-`E)zT0BEWstX6
z#igJjFM~yOXNuCvyMez6VYLmt2PWXYQj@?Nac;fGkShB^!Tn-wQD3r_@;2MD)$KW2
zaGJjtun)0(z_H<>p5!_1J)&t<v!o!}gA*P<Wv^}X=sL%%uKoptEw$|W1|T8M2QI-s
z8{Le21>zN!>lfIFxE;SC0$?sQ@F!<-h#-a9upoy^Epp4Bbc$*Q0qK~&`|!N6$3X1e
zw}~WmT%yzs(wBN%STDf~!MAhOR*~_pV&;NSAkcE%GX8Dwa7$0cT22-d>}&LSoNv{)
z8yh$e<><`I-wffq{a*3OKc|Q<6@4j~%96rSq-#05Y+%Y0DLK4CHTf_x!5VmCq<6<Z
zxAVSEWC@WQu#mohkS1iTHQ&ZYs%<--2bxLY^TxqLZRZdsDMcn{JP~uUG-I<9>^52z
zRP!<zLlXztThp0YSvP%}N^>SD9_x`|d}z`l^Zr<oN&QSM1AJ|sekaOwD84H<IDvVf
z>1>SL&uxZWcL0E4C6KrpX16mK8|eHde``1Ff$6DICOblBVss8T#lvpD)(rLD1Nv9^
z4Ei>ec7O|OwyvseU`&=@`S`=T#`|3<D*D9JnF*xiuiK-4Grwt?pqE{17dn$6aWZ(e
zQ~mZaxK;y6Jk@{zElL0(P{A-TSKPe$qetHtrmf7Nd-ijhZuZx+@An}*><}z?1O?>6
zM|@2i>A}oF(nEIq){BiirqX}g);{GTt($qcr3eG9Z0D#FUB>fC;hmr6_{o@p=8+wY
zg8EVmj57_8Ih?Z(gi#(<Q^&QkVBhT^j}`3_^IoD3xKMQD>WGU{QM$KKt?&F&cE0cJ
zw(ubI;5OHZ#j$Qa=<96A&dTXcO@Qm7H(qj~+TQ%+f8X_$Vz+b%nOPHl8af1JQul32
z*DPeafot{gbXf}}=rX~&xytqCA&%X$zU8yek<}GS-SA{jngQ6nozwg}5n^k7N_wD?
zDZiu@wpDk!Xw2%gCj$j85_++xbhGWbK>dgig$Kjrh$9FwQ>Cd|cUf<~z7@_trw^uI
zpsf@S0}y<6CT^O~rXHeA<c%%UoRn;@`<j9m8dkxT*HDWJPFLsKBf@}chBl>uyqpHJ
z76#9}Ql~1MKO`#H!PjG@6K8hy43HUc7*Y8vXf0GBx7|(^wycXgWPrnC>K;GuLBr(^
z|6r4<wpi4Md^)ChRk8J;5+LuX(l~O9lC5VlUbEy*U8-Gw)$C??eSF2(0ANBd12TjI
zFWXk%u9Zf0)~<}AA2J?WnN8&}a@*P(uKxVsvMcz)^I>AD9_c~aWqSqA=w~1ap5JaC
zsqh`~n`H)!<E7lWl2O$8_B)_sM95BfFT3nwqx&H7uwe9jt9_ElmgU6GOn(k4K9HwD
zbHv;1U{FiTOO0VH6sg1BaQMIvr3<!<+&WsW7N+5`8uwT=92m3NWWFf$AcvZ#63)Au
zP}S+R=_c8dD<$t2T{K{E8ttu9sSKa&DCX(fZ3n{aJYb5YIvhrSP9H{wqtspX(U<f^
zt7?TGUC+Npo@@j=%?pGX(@201p!b9v1+4z2yF|T$95K{g?*aDn++6G5{jw~35II<u
z7S@g)Rdqb_CQF{Gxd0GSqbHCaTn?1d+&8QZi8SRyCB{va<1{zFSUh3Jyv;JQ+CT|H
z`_nx~lp#gCA+Ubj+brbk`8Cgur@lXhEcz?Q+$nH9qb;Nmca4}JPsi&4nHz^)3{6q2
z`Q$dCtb8ro0E2B(W1&_7!e(FuiDfBtE)DzBY^5oA=Xw^7PDBU+hsF#ra;uCADMegS
zZHQYyCV6IG6QtEunOpY0pomF4J$CyiB@yn}6xeQz-~XVAYUF7-3K*p$0A_!h5a=Ko
zp9Yl$iq{0TN_krh><U*vL?y=_PHjv(9E6a`P$JjqB~T3k?Og5xT=p7M#;s(JWFXx4
z(KrbYQ!>}@44n4M{iZY4#vCFD1mBmqPZ(RNIAz$4U&OjkSbrK+u>NDOxSI8AD9>(B
zsXllR9)=0q8E)~N1e0oi7VGeP3Tb!>l*xvY=6f@>1z(;cpfN!;&F1h+5Ki)nw_elD
zSseTXLrKq2<O|^;aBOTnd>MJt{H!^sJ5EPhpPaK}jK?m>ItbX(`Lr>aFEyy!+7O_R
zd4NJ_ADI$Ry}5IEOik?d5r-}2b_d3VUFp@O=67}$mf0RGRc)&T$YifW7rTIuS!P&v
za}Z9{aC<H|P!8QQ5tLFeTRgu<f`9@lIC8G)eVz?OWK1f9y-{f^w`Y3_9ra@DS{T1z
zlUk-4R!;}OnMQPsa@<|F{O)Tz>4+mffcf2cCpXV-GAEEP%d5aTCT4eXI$)#T#-#YM
zsmqw&LO@8s4GD)Ks?7;yGDLmqcBe<PRM)51`lsJY*wWMYl_O+TYgFpZP-UmZ_6>}#
zS(mF{YEV{b;GqLFabh%!u2uQ{E+ie#lPpVoU-YTE4~Ua(cr~0$I1s1co(EyWUyOe3
zQMJe9X!C->X9pMvKuupYMlR3;MKY84H)<1Th`fZL*5t65C*@dl&H#B_OpIC|HJ#Ot
zbi<PMd=AlI;x=iR2X|E2_EN_70{mEm@_`UOdh=jlf5Xk9{}ZmxcG74y|8%-{=>j4i
z<t=hNN%i-_Q@phfLPKAxd9#tmfOkqqSU{)X6Z#_c=N%qcJBfc>cN!$<#QPAACx?xB
z))ivgceLt+c^RSvw<8<9p!obNJ;5WJbFIcwCPTd7i-`~d_P(rG9rR5x9P`vM<r~C;
zQ3)yaDfY>5E$|}QLQ_M#-?&sgu_qukK@4>SLtwY}4%L(meV6bK9|5MqDP(gQOKqaO
z<DWkc>6x3*jgKRiI7hb5I<!mKU@YLn=3j=eEdaWs55~sX$jtHOC&_TyjaH41RCSlP
z<}iD$ZQc%18)muhG%qkkiF}XhbMN%;fV~B!RO-iBCN1(#x#=%v9KBlJ$o({F1kx-v
zT@2XXX<*Hw$FsKxju3o@WncC%TTl^?2~g6MxT?zQAiCoD+uj#j>FGognR`C0#V_BY
z4L3Q=sc;9PwBs^W`9j>tmkT-TU7c%G!P4!^>l6j!=Wz#GXccN#g2QQ>BM+b~X7|W0
zaJO7}6;XvqkXCMBx?f;7pepq%;R@sFXtc{fSyv)M1841kCrUET>Y@6!<?wFe@U3&u
z=P)sM%z@{;@>EQW>Dqb4UszYDey2E*?apn?7<2@nsKErBMf_7B%G)3&UtVM=>8{45
zR3Hyn&ZRoeKbMO>9g;7g_*kRFmBI>BCLwT`&q^0rj15+m+9`i)xdBvc)eB7k&*p?z
zShsLGdQNS4#SdsBP|P`a0LI)92l3FFul>FDJs%h(gvIW8so$s+eL1sO8EFrIFiEyV
z+CJo4oTv&h0h?TjXfAhERE~TlEc83^fMQB)d&i<%bDR~cwMxC@IY&e_1|DLfDjk`<
zL}LA|X2kLqaQWUcF<zxppi*SP6eQXN6!+pRTFDuN<oOI15j*KXm&{WYHVW7qr#<c7
z10e$yZiB-Kp(01IT^o97*yS~X8c+$W>2fu=+kMV#|76|dXf!CN95gy7hxd2Cg3phj
z&MYzou{i=6CaaWbR#p5B%arL~-w@ynjZ0<Tciz(TXsmEUZ}tXoiTih2ip{;$6s|Fu
zU^BdW$Rs^G$VI`VL_0IG09%dMhPxWf>)9=-^%*M-TPOB(YuErd#la4osO97H?dD-p
ze%uIJf<oYcwG<gccBFGnT;)1pmZDeqUiz6j;-dzw-@C+;(;9N&EluqcL3KRIZ7sQZ
zDqXj^Yo756MhBDcZdK9cBp`PE;XBf9E=>HhOfMh)Cwi(VZ;uF8ZFr=d^cT=^#*g)G
zwz1VT{WkmYv%M|$H8z~MQt~#L!^VMM`ZhmTOZg!t>~XI4M57!Ipi7En-xQ^uxE&H%
zbW^ADvA;-iI=q3g%$MI4r2`MYH}Ed0Wr}(=4gXwijj{nG=4m);T^rVTPi*VQzr7vp
zXsP$eO}2eYh*u56aKEY25wB6D9#xon1<S0_Y2=`nSAQl=pdQry$S*+k$7jnI@BfpO
zwoZnc2O3mtrHu1sS6$o1tZcg-c~0G|i1FPBPo{>ZD&ux^hGFP^06Tz5Xv{5dOpB9M
zTT9RxNOq?~OiZxqravrXnd3a!P|5VUZPuss{(h6+1p=s-*X2N{bU*Jy<TN<z3q{3f
zn8#Bm1b=vu1TC+kLwyj8*N9oSK1Tb?dLi|32BgTmLfqU>A>Hvee-7J5fiJLXjkdIG
zGP4p}(H&f73RLBQDhS|y)yoJVI5ID;n+0h<@tkgz@+>|V1qB4*uOl@zF^9AcLO?uS
zb$rEzns3Csa>D_bDC^>P@*`nM6=@o+7#XGuVx+#95Fo5Gi?MHC{-{lb*fh<v$*ly&
zNh~G03bwHr>CB{i;l1R=Ze4;2n28DMU!mLIJ2DT|_J-D))(c7KPk{rdage@;=v&$b
z#r+jaG$R1I_2wn!lww?jRz};S#U{fZKa`$Emop<#<Lvd^m~_tv*HPe5_2I*Zw^O}6
zzq1d358xibOhk}>Va)3`xI4xwxK}%1xk+(8J5_d^McW|UGJ`TxaAg-R1ny{%()RzM
z?5(4siu(RhK~NL{1sOyH=?(?yF6mGjhLDi%k_IJ|Zlpu$p<`&IOF+6yx}~M>9>C|l
z&t31jzkB~-EeDo!&OZC>Z+(Io!%2SJ8TTOWBTDV>PoDWgN7MmDobXPklj8eY3ZL(s
zVi-`^37*cl?&WDa0Dz`@&394|6dw>M3=hM?pWZ*cZpWfM{A2Kr7~>896izH<{h6JN
z?Xd&Kl#1OkfmbMSO}zqtJdE&+_!fqGX4g3*{;K9io97nFhdUOiA39u{f0O;nkRd?K
zuu&m!V`JmD5>e&r!}(>l7#_!qD#xb7+AZu)4n@FgLXD!EC@4=Iv^*f5n8C2OP$l|K
zzq$AXNSOzfTP4J6cR=Fbkt~!gYsxg_^!+;Hi2UmEk{5Pi)u~v0XWMo#gU!xz7@lQv
zq*aB7HH0<1N3efl1Fz&=KE#*SyJFFbr?_H+H^HNTmRWdrP%85bW4Vd@Iz?<G0gR}g
zuwC|qyW7`zRDWLtDG_}#ZLV9Hj@k=wuYrhLcR`9=ZyR`ns2P!Eo#Jx?51iT3^Ay^1
zD$RfW9`4$UEbqBLGRd80B0griImZ@#sJxe;i#r0`nUeFP7_j`I=4}CfPlsL&T$_RF
zyf!P*El{w{HantzNHkdi)t;-YxyI-dd!<nb9BY)ij{S2c6Cnea7<7N&`toRz0pOdi
zQDceans*lIgq%^MNND)8!*m6vvG5J%28}bZY1&Gq8<LZxo>G`~{w&{9Ek@3Rf?M9+
zPze_d7$+1=&tr=e3(Lib-(_7;#)nj`V4Ymsfl5LhL)`yE5BZKJ(%CZUVkxo()99QD
zcNX4=xn>6OV7EuXzv4UZy|zqR<7HSZX!GK~248lvBRE+{r;7vEoUF*($QHY6L@iVE
zPa#-pQzsT-N?xXt>e^xPD#q(FuD7ErSIB?mAK({%KEN#(AAF_oYYmHg4<f;t^pTB<
zTgNT;cBzeQWv=AJGivvDLAmqHn|amVCw&^|AJ_)3su{%L98Nr|4_lu=d`IS){pXuf
z85BB{;B(XVDTNCz(wgh#QhW@!H_DOh-OD$ujR+JQs@y8|4I!hsQOZL3k0x1<Re27h
zib-1Xh}sxvvXSVZQX{AGeEBrPsz!oOH&LsEPX$GD3PMGl#f?pur*aUcpc)c3if`8G
zZ61w4&R@SxX&%}U`htEAn^DU8T+)a!bbp<|_#c2!eh?gJZbh1dSz}l7l;D8+3qGOo
zIM=>&<FMd;ANoHu2z*i<XXVVD2buuS09*^j1p`ha6_p}|-sD=F3U8;DvQp$LETr+C
z8<_~?KK1-IuABws4bUiq`GiA^<=aj4#mX~`H8^v==6S!GjQ3UEE0v&ju@ypCgC=}(
z7m|dM>(N(mQ5061VcKn{v1N<>-^@W<1Uz?D7EArjQ989lZhKrW;A38-PVLT_v`Yp(
zEW|+|?~FLroM$k^ZZs<!?u`o3*kz~UD#X_ab!0a@E@%%Ztg-LZm|0WqBC}Yu^7#$1
zr|&MqDQqpf5OVWAX-QPbXbfV8SZwOuhsvb_rZTMDxKl%EaxE{|#ZT?G?wS0giS<Do
z?0^-^BHI2*9R=egjf=kq!}nFA8MWVQc~k2?|3sbr6Fk50<MKt;N7jp8bhTn$zca2N
zHgc&9dn8<*)ME!;g#;f2v&rWYm-yE8InXaooWfl;H#beMc)*ykt2{-{-D382$efzc
zBJ$I55;Gq9pb?9HEP4y0vq+ri<nO#`0qb0~%4j%Ot)e-sQmSWo*F<LhapmVG<dKqQ
zQHED5YQL9KV27U`mNo;@F<p*R>7SP(XV(LI`9PF}4O`8(7hKpk+cH$355(%lGx&;o
z^(gaIK-WZ&#HJkE!mf?TA`OvA7HMD}X3XnbsX9K4ulyIy<vGz~I%MCiw*g<EMW1m2
zm#t5A4^{FT_+(6Tjo;e`<XSrAa(e@NxTEZ(#^J~ktJDXJdCJ~Hc_V3=%{~<QYu0)i
zzkQQ%()*b5tdKrlFJj6l8ix~ltPyhGI_J_-wx<d@+{qu%bfzKP*S1E~OklrqUNSJ%
zce!FBR*zZ)Tq=ZAn(dnCBY^B9@uSk>Re)mRFI|$c(<};x-+<I-8y|S8SXSIJ1PM`k
z6W}7}m1`VDw^|#s9M$(hXO1(A9+Odhf+d@Ih+bD%r8yN?h2~@_C3k4WbCVNvYOv<n
zE7zuNh1-{&bksUqMAjM#oYKgnd{gKp$CFTQIoaRZ7$e&b!<9zIUA!WPf+v4p+H;p3
zS}w$M*C5YLOunk26uIfW=+*N^!bU^nMlpGj^=I0jt`0R%@YZ1>_68zjpdp{7EcjYl
z>GO8LYfY7bLC6W6B2Qsh$T}_un@AE`EhG`(sx*7j3C$cG;-S_u9nPYtE?p%x*Vtsl
zSYwUmD(l}L5HL|LAd4?yYxk8g-7irehIK_&qGxs{94qMWMav|i=9gm_SOn8*cbgXn
ztJznuK@&a&AWg7-Z*D0uxJz&SE-Jt?t^5hhJ~1EfO{sT@=bz_EiRi6&eE4tT6ksbC
z2w`+sb<U9fMb(SAj>>QD$zRYyI%l%#38WDxoR`1!RoPUdH1OoH3A-^qnP10E{06--
zGiY6w2vM<CfbuX?WNt=bi+&H_@OcmAE;Dj|4{fPcXy-~dFQtQ7-d3)VUve;-kU2Tz
zkmS<e4^<>5e^RWZcREtD!~FgXZ+B!;A_-ZA!Mr53eF`%Gs`Pt})rC8<x>AMOIn3g|
zwu~5Ov*YYfX!F6R3XdMf{qi{9!rO5gXLvi^6uZ-O-8Z~CgIELu8!q-=3~ca`U2tT5
zU*(G%+PM{iV_y1$;aQ#8e;#$>t;cZ25B|_H{UH>E6<>P8Fe1fiXGr-Rq@u8fRcg|6
zx7<EJbK%eV9r1~1O(>p(X6nXNo~GRCPt8}NbtkL#Y8Cpym9jmpqlyxy8lO|G%ib(&
zIsWjlp(czjE36TXmCX4vlw++)^X=7tl0ICJ-91!`>X;-~Qmi*HyN->-;oy2dqb*u4
z6x`Xq&cd-%z)|CN;A(Y!)QF%pk0V8iPbJdaMxQ)`S&~JS_wW`Mz?9G@JC%4A86)9Z
z&J@{N->RM!U8?n0Pt4_@`H~KyPdJ*z3~8vecfzFADwX)vx(uSUM$9$H4szH+_f3M*
z-yKl)|H==d$WtfFhSE4be*)9<h~F=xwV4S8z<QE(jow|he(Vvo*(y4EyKYi;eW&#{
zrJ{9>-#NHj2zMsD%VqxE^@4gpotj+s?P)PcM!C|ilXpjxzlbI}mcn|nxO|!W`$KsC
zR8^<&rP~WR6~kovV3=wVsT>zVj6f3aDm3&T5UAC?7RFbro2E+kMY$gV@~QahUG=ZE
zMGQAD9|+B)4}aywA<;$V70QZo^;Fn*PC*?zbHG>+3jL-!tDH>^x)2d1!35+%{px@9
zx~9Vza8yDflB3-i)W$T<_H~*gt8##ysD*zrl()=xV`krKHECGtEnRvXbA{Xy*>}y{
z{N2_zVRGA+e)%zIm&Ti}3Bv5kt+1C`)JC<2{dBwU!c2SbEi!K*BjG=-N%pdP{f|8o
zismg6G@>p}q-1v-uuUA=4%j(Sn48?<K<MT>7|<Y?Rn^LQ>Po;ijS^S}MF0jw$HrKR
z0l=dA?7yyg&piHK9AN$o1^^|%`uBHaI08jK{$5{voh>ijetq~YT#Hw&-XamWV@XmP
zS4U9F90r?FTVWN^Wu&J|ynan!oPLfN{{q>E_ihYYHL8`}QI#IO5%rfB8W+dQ$)iEd
z9TI&^DhO`ERJCKw{{Ab3d(A-+1s$T#Os`=Vp{YC!skRs`6m)-nR1MRtW|PhBFgRKt
zVK?!qJ3nd9Om>B^UR#z59Or6tkuKHCUZ@Al29k)43j~+aa&cm>vlkT_JXye5P!bdl
zPO5$Ne*f$D9KaS-1CrL}_LR9be$VK)1n|`+n}I8Qq#GhwojbNuUC$DzGf`fAv41|G
z4ulty7%`M9917^Vl6KkbDDy3?35si!7R?7*85SEA?n>o7wRcnhFVz<8Ac3*dgWn+w
za9sW_lI~Nf)2eDUC2Bt=zD+)-xhZaawWTz9+azo}2+!xu_8rJaYneAbjEcn>6+X;(
zlA28S_EcPyO;Jje|I_@sgDl(gTfJ}5QqshK(!DLQcs;*ba;mCwhU9mxFaPB;Cd-;b
zU+H8%UadaYy<Ej?QbP<51zCV<KhKXK^*CqM$gldH<GL==1yibyhFUco+W>*86~}-T
zZQ34=y$66WmCkeY({{Iuss6QThJf*bqJ--O>T*Y_AK}xo?ONxpML0V8P>hzV8o=(0
z@iT;>CEe>~o83U_PZ2y9$x)4szdJ>W(<&!k;Yx~n>if8&m*+gt6;w$!)5pu5J5<k@
z0B<B6nf;L`5O>A>3J#dRXCs7qw>WLKoJ8rwbkE0eqaLgeRz|qjS1>5Utp`f%^!j%$
z`A94(b-VxvO~vBrhi~R)T-ynIQX*bb`1r152qYvqf@~^6UG(5z70ZqUFMm??`?rjd
zZJy;Okuv;m7V`-ICB*tWaFLDrZn0Tq({m4g(mCN_a}j14?Mfe^d|5Xjhq}1^$EiRZ
zUYca1y5}Jk6-hgcb>gzr?N#i4eiGX6;P-v4;>EowB$bZBa+wCDWV*)t@Ngo3(~vx@
ziraS=);zQtWwBx~{>9!4kX~$}`$g1quF>ipO*zH@b&Mx)83Oi>-Nmlk$<kwWZq@3j
ztf2t<AqhZyKi6z~d0oUqh+NPfdxJs7&t#`SD0NUl{SH@2WY8P(RDIQIsMA4I&ZwEr
zVk&uJp8xFe9$ps38pL?U9j^pgQcezTSaEQuu?Udq9k#ugQd#F`_q{qo{d~m(Al-RS
z{sukcd<$XHA~hX>h2;$8s3p5l=k`>6oyvMchR?A=S;FQHW~IBP<GoGQm3v#<Lu-K1
z_pWL3BPzQ7(oeOM1dnXdZHH{N65qO}ID}j4Q)k#~47If3dLMi+RhZX+TymL2s^Ns3
z*q72+Rj>a2b@{#w<=R)32dqWYLP58OJ<)?oE5LdA3cXd57E0zcElQnAZJ-JofH1uF
zIUn?hqw$w|tv^+pf@7yINA>8p0Xe92`{he?$eTL``j5N}O33AV5Se<9_KW8?`VMB;
zXj^=kRnmt8z%+O`$0`N}yi<MhS`{9(-R;z<Rn8A5%_MY594we<7clFdrrqvwdjql5
zlF!mfd7zbU5iMu#;-x5+_x?O__>#+MwYDMWdv`P;7ZE*m<E(>Nd1g&_1Bb9bv^qzZ
z{pdJlrHm6+P-Aa<B1FhR@UParg`|y{{VVnC;Ku{PlSr6)W#{Cn#bjYerjLwj7!su9
zE|Fad6j-A!>Ed^`cQID-(6HBrDZ{ORB-b$gYJa+vzN7W_T=C!N35!P+GTv#&fN>Fh
zG)-u+)81*d_#uW?Xzu9=LfDH!DtaTb#VE)9QT1}2i|gVh9aDXp|6GUxP)ZEb1QmWQ
zBXA{*h`%#MtvX9+b*NSh)qLx5d49P_Lm=&Wy4G+sy;&0b(#?00<*$}nt+RchYEjD^
zB|g%9o3kEb>3BAoDa8U6$07T4!-6E{-ORA)p67@>>mfN1fO5QuSLamPBH|fUnHCCm
zJ?m>*yI=ojLHrLP%DgB;Qv$N%T4c7(sktLcHDmY(Abgh&>~@C_!LV72+^yL(l9`!^
zWC^^mB4jC2_5TV<fbxmG^*Dwt70B&B^7F~F&3r(SZ|Jtpz($tz)aIM3K>d8Wxs+vt
zt)Gbqzxto|sdScv+|)jOd?$he^>_Dqr(vJmT5Q_ij;ioYAUmxbL!b42sW2T4sX!@k
z-6GWcmm~t!NOx)vQCtiDjz}5>eK6H%CFAess6U7=s1Ngd?%d2~(Xe&^xPH9_lBz^7
z3%`qP8qUQ*h5c$-|DTHJ@m)-{LVRaBBC3@l7V?)>>jf-}3_X?Azl-S>ffQVDPK~I`
zK!$9D7dvJ+t7#3(JEn`?mi~$&I1*#n1!>nax1W8;sLYM%O<JLjGfqr7yTe0G$8dJ6
zniiOCn8St7@@aH$zVyNYz+)do!THZ-uxti`Zc9l!1r!1C&|Y7T_tIOH-W-{K;4|(e
zcFSD-7JskOecgvCVADObAAD1ueb<qx?$1XH0a{m1?0H=AH(f72=nGKi+ZrVvn7?1T
zkI((y4A#cjZ`avQ+S1i3kunK%1K^W&>U>YGi-lOKhi{>}I~-4J7(UwMS%xh|RwQv7
zY)?+yK1tY6A*?*pICg2GzpSGsHF|ztVI?pVv3aJ+PN^{2xC@#0!B(H=fOkjs#Vvhg
z__}UB%4uIYmjC1m5sWCW|Dp)(`tGuOm*3jOyU%TC92*w)=!mdk?XYIAH>xe^!yuGW
z_|e&}R6)Bv5M>U4F!*cmt9xCv9mW7GU?DxV{Bm#d^E_46alpY}%pkB}reK0O$njAe
zxhSeOaIpWquvs(CRL$;)pzH!LtS6biF}1I!XfG{S1{@-yqbUK*(dwr&P~hEbyE}}<
z`&Zjm?OBP?BSQhTdeb(|yqLakHn<hyPk6_xx2JMroIm$5d0cJKhd~13)AAS2d$SR;
zm>ppq5%y#Xb6sIZ1-Fb_NSaKB?$cPYTLiKO3Q74H2HnQw_%VL^d#~60lUgckl8$g>
z*tJZr7Z1>M=>Ft=@8528M*E7aKvn#;dHk+quK<szC6B4HlK;u_EGeVSz89XjiNB+I
zW220%f!$I_%dQSE1SLti)WfVIPJs^Z<faWjhM&+ssi(2I-Rr&la!*613AdL3vP<s0
zxO-)L1(H~YI1pa7j!mV*iP7P0Xn7j&U=35yrv0l7_sBk-0>?%teUMJA+OJ>2y>p_T
z$OrM3HtaDirdapq-_!>e>-rJ8e+ATFUacse<3e&@WXN1Z2!BUJvUVdvjKIluSuL#2
zjW?#buk*Rn;G_4Nfn>DPu4F}fHs8t=RE^#2V1Ef4@H^za@80eq@TS`UOgV`W3(Zez
z*VKh4Aj6isa9H`(5JQ&ic4GYG+Xwb9onfk*kNqClLMjM`gkQh8+rA5;)c6t%FrqTD
zssqOP4D=Q05!Il$Cup4C6VSaLkAuS90{PdQxFlvPR)Y-8=G_ETy2n*sA<MFr;iZ-X
zO5<g_kanB>2jfh5L7{{v1supHf*vb)Nb^R?eXRQS>ojIE#sp8`H1<0%^=TIerQP3@
zk3U++KsKFQqGGy~RJ2#CpP2!jfdu!~Rhx5+kq(dNPU6!a_Uw=M_v9ANvHZI9LikM#
zf6l=;|7B{okmT-={BGfG(1%CXOI-NVYeyTi#<5yL;FObh=L6LfP+b7Wj#8h2prEhZ
zoCVe{hst4l0Mf4FDh@pdkOHXk#6GV*-7o*m5#TVG)z<+U4gme=1CTM>lz<)DrSSZI
z@HrO8kN&nSx^`4_$O4VR<h}F5t@R)(eRF~hemXiSAh)L@aZHo`$sRF-$Wlc_;N|*S
z=f%#jzHjK-!3#$dN`uS~+^Siu*v+Wb0SK*2Z(sbjH~1dW;rxSOi9&DPGeLZ{z``-y
zdyy>2Rd$`%{c^<HtbUJ!kdl(<>)`lD=EupYJ_fxf5Xm=8&;8%HUJR|PUWQTTUuY_u
zA3)xmH<Jbf<I?rUdS{|_jr)E<oWIq~QYV%Ab6qY3-q!Vz1@j1j3BNe!!mm%L!#oI9
zPY<7==k#-3!{&5$X?9aw=_iisrSS>YOZdAB3UX);&CE9$mM7Wl0@h*yS@>BQFyB=+
z1~rT|UH$&=E*k^{3BPP?Z2C@NMbs|Mt*#^>YpC(%BQ-mf>{sfpXvUHgUYD&XIk~=)
zamUdX=J(RcB&bECNqlZqLw=^KpeR~gMN#hFa@9)sqS}w7-08A0M^lw59}H;?JnVPE
zw0OmZP$94aYs!mVz0p5S3an4*u{nQ#5UYliJrGXrL564b{@6^<KaFQIH3>N$qv}v&
z7SmG*ebw3iQC^P_)Q@5UF*5kqEfDat6B&uxJT<E<1rMHO)(KUZ%)wSEI9N-UIvt)S
zeF}Tm2K$>WLWFhBl{<52ei(Yf#h6*sGNdA;(M*u0AX1G)mP<TW+{F~J<zg2T<ebrS
zG~>o3$IGdBXX=%B50|ZHg7dDiP16B;XW?=Zo~rkc#C}4@X+{S1a%yoE*p=ZjBCisF
zDCr-sFW46sR1Rz<!X)3nKa<gy-=%!Z*!QxcMLklxSYIM-=*-4SYJ=X<ajZq5^(6M5
zi2AFeI)$@y#|pYRlpOW2<GrPLQD%!cu_7G{AQ&5Uo1OZL6xT-OND{K?B1nH@yVi{6
z@pJt(t<3wse<?Lz58_wnyb^i$B$E$Yv;-w5M$=@a2lq1x&H0Y7v!`?>_`Y?fYrZBZ
zKSu(X_b(kiOo@{CGGzAH#BdEf`o=Q?17G_XgQN8eLI~%dl?V8Di-Z7PK-1$==k1?w
z%t>(dikK@^6#R2O!fj8dmGMNEEEC8~;d!r1M{l2qUZQ=7?jf{;7Cy$Lv7Gw5Io+xH
z=Cbln0$SF3(v*}SY5#dO54g4Eu1~^5;RABK!bBI_WV=39qzN3>;UM9Y94^piLa2#6
zdLA4~P*C47Nu8cGwhK7cQJI94*E?461u~^JPXUC|o!C@pw-rxJxm61Os-3lSrcnEF
z#A%`<y!0creA839AKlU2mCE&~oJ|l-M$M{0XIY0&cy$V|?x{V$<ZU}8irgRr?wP=6
z8m7Jnabo{kW*+~}$tQci{0{oxZ`%C5Zo3uM^W@Q}tdkPGajS^|8&C;IA-6KvveY49
z&z>Kf1N9DbhXzyM-+doXx8|l=&hh1fn@v(U^q-tCVgeFe!%;uRYcy~)S87WAzH6W_
zA#a#W4q7ORjQk;uRR7SQHsZGeTDRtjnCvX?O9wR>6w`fzl{3_$Dm=b4J%0t2q))jF
z98Wr>3N#(8U^*|-o#Z@x=*(srXlNI()WP>7#f!aboOP!c9?R=ejz}kMdMcO2kG7^F
zHhmXw<}h?fR54ceB$3J_i%dzHE%s@1)Vw_@f}c*5&j9tDq|d}h8Pi{eUJFsutLGrw
z?WDCxz-w(5C38XUN!UR3hCSq9ZK%Zk4Uj!u$n%&IU}1@oLP+y4FmzKKkAUJ!oyXQG
z-<~CM3FyO=F8lQ3MOU*9M(q#7@`?d7J@&@vvfO-X39j(u5&hxO)@I@m2Uq7Yynzo$
zvXBuvu2TaQ3l_(*2A(TI<PXqjlAPi?AZH!YD4vOxkw5MTQ>`}#`NA*9JatxcGy-A6
zS)j-=!eayuE_Ewuf%rhSx77~j5o+iVMtMsdmhSmx1o{jMw<xJ0{W)OBPCTdsN8It;
zrLG5_*O^@s!_w+f_Qz*#vnPQyZ(qO0o&&x-0>vQ7kcocMb=_zW6}b1Pu#(>0sIWy3
zD*RN|BPmz1FC%DN75_}N#@OpQ(--kVk3jU{@;}I%ts!${TU!i7oWBIz^_72~l0#xI
z|DIzh%)T$}E<{zK|NB2jZi+6ov@A(2X~zt?NDfJEf&au_4}b4(plllY(mK*vxiHk@
z$9=m>T6Q354X7KFO0B`?468)S`uTs>$-n)`Q?8BEW(wQ$IB$IP$WZi|Sud`aF613Z
z%rba3CkjILS0|`)ibsYTaA&L$Js(g`l{!(}Tf%)c4G@mm8U^_?4(^+QM69iKwt_D~
zL#p;yYp8bePsG-)Mxo6)!?>7Yq6KXqcv{6tKCVq_jnt{;LLiG=OzqK_hSio!si)qf
z$=4**K%VyRqgWPh4=g-{+(Hv3_s_V~t%>c8mG4I8WEcj?7c=r*e5=h7n;f311`#ru
zfzsDYD}p#=!qKjJq6kWKB+d`aHz?IcgIk;aBD}ZZ!G=*@%(-x<VY1ILB4~#Q`$l2C
zgCsIXHI5IU%+ST(<>58NG%SASXr``yoA(owV?(*>ogcE-p`a55G-I2!1^{4%w#;Ot
zxDoha*`=x%ld~Zg48merWV~E}kzXeQZ3)7iR7MpCI#f}z6~nf0qldo6a(K@?&r(x0
z_yMcwVBz;BOn&J<)<}l;7*z}9qq9#9dA9j4&&UAq4?^$mxHj04^sS(Zd#k@Jfakbb
zVHZfIXbvH3pKfhd$|b!rE;gI4;hb@>YHk6h>}EWmbraRgPsbS(eT*3y3r^Q`e*w{m
zdO^<cs3;e5fnp{KeopM%Je?U)il#q&rrryq08X^;_wgG#LIDNc&YjPr0a@WYo5`TO
z!E2V|k-AIfg2(vgEDJkSL=kPzU4#H$(xu))f8oa`%>DWR*NZW{u(1{gIeay<tg%P;
zA~g`Lxe1l7yVo^0bqq=hFjk}%+GMi}`LL*Hxx9vXU|+$?jV?g}`NiLgBt;R}g)xKC
zPLp~b_`|k>S=6oN_Y%;S`8lNL>?}-c74Vc};tCQ|EdJwOVQ7L4L69qFMz6>*oz1W(
zi$VSQVHtZM+5P*v$Lgx}L<O~nRSbU{i<dy<7X@fNa>E50$?|*MW<?*K*P9)9D&-|V
zA^Ug%9gS_-hJ_-tk0zP2f4w8Rcj<QN!E7>U#H|O3?@#l&gYmQ-r~r|OJ#+G|Om9x(
z>`|uw?6RtJD&I^Rh|kOQ^%)DFdKaNb<IYDGr0gF-U%udjl@1m_jjSKafz&>;{y<hB
zc>Gq8`GKTvW~ATG#`kHD$oQD?I>P2-`KF}sFQ%<1cUsH;X#sG~0-JLHk}h^SrHHu@
zYdvR^9WDrA965dN5~!5$!u=yXwBkkam~M4uAU)gQ#%GjH2E^EVGk5XR_1IhS6|$;`
z!`=k*&PKXXAp-XBMaQbmI##D$@Mdh!0W$e*Ttt1FL(DT^ks%#R3aZezU+M@{orC{c
zc_-Mc(ewkzveR)?3__Jc-e4IEd8EgxB+yfI0l>rVO>%4j@shFJWi4dXeDp$E&Afbn
z91JB|7lPGab?an(RSh;<59$<o+t`_P_V63oXI$xk-KD<J`H!hx`LfSMEbn2Hw%a<~
zY{=+yj#Jh#WlEvX5#B#^hJ%DG&SpX~DbF5POdYLQKvcQE5sPODL%{ft8jjMLd)9Ki
zi6%+|`i^fw*#UIZ;wL?3ZgX8)5X%=b%9~DnK=Rj0&<k)nb;Fu8Bnaynl+gnXP3feZ
zYR556po3<(n(U@-lSD*Kwpa5M5#k?v3QWfeAU%DD`=9v$HgU=wh#*;jP7TWI2>F<I
zY$Wg4?<p}A3u(a3%gS?=gWR`d!|Z?h-b6bh@b>d;n_b>MjOi+<_}OpGH>K$~ZNBBQ
z_n3akTSd!#sKzY8WsCEzLT?c0?%X;R;PhvC&u%tKjIsaMJEi53@8>gPh0NI8cZ0d0
zm0o!vqyJa+>uYft8P-KB`hd|7=A1|2m)_&((Y>9!JTRTJ4%#o)cee17JxIg|-6DZW
zg9d2jky)8TLw^-$^XK}Oprt;RBbQF(8mgFw&L!14L;MMrMNSM5x>7a*DIeQs%r8aS
z9~~Geg@z_S`!b|u-TtCI?_<@U%e~$mXZl9C&B{B!`!J1fG*+iaM=(p3JZO4+bZfKo
zAgLVKbT-W!o+z{^UXk~AB3;FAR*l*c1=*H^{z2R>1V`PiXLBq`>CPlXMJi7#O)mK2
zB_;~64J<CDiBF`ES_~bM{vxEe3|<n%i4+5B-XzC?YDde;xz=?Vwb<BL8u*lRb)rU0
zrp`U`S#E5Y6;t&-^D#6ky2P+IdUFCkQF+9XiD%d(<P@-t#NmP<MMe2to_<bnU&BYJ
zz8#Y}Yz3ZsyOL@kFXL_n8e&lgKT1=};zG4>R#)dE`;v&dZj`C&>mx5H3^X}lYu_az
zqy>Xtww-#icarUIt`ETpF0Rn(XK0GV$LklZx5dg#P?LL?sl;?s88Pu8x!WQGV!l0=
zZO0Wrhz=t+I>W{~*~3YU*mb7`Pr}mXzNs0NB{i8NHgPTp>`#!?XLs@b!2~+7y$ZkN
zVopx257AhUn5)vP9`KHM7%LHU_A>-XZrtmuM}HDiP*b+EM4R-fcP_>ncdDfFl(gc#
z;j(J3RnvdO7@WYUJQrVfS{<M2+rIjvMJ6cDjPnG;Qm|upT$xQ*H@p*YeRpT+R=ryS
zV%mRE`HjCQ9Gw9Adx-I#*+f-0z1T>O)a%S&c6u$Oh3N4^>g;`mtonojyQ(}P8J;rV
z^Ww^QP%W%TW`;BhqTy&51WWF{Hcnrla}ej_;>C;~7SlCOq)NMy*)u718|4!g(U>vq
zf5{1)b5UQ=M@5v8%9cNm28T6u6AEq0*;G}_Ua==!x#T^@-jg?>>|bv-UZJWRRa~7>
z7`)Dl>|q?6`O~G3_{%j-sH|+JZpSSuU)a=E7OBb5326w(z3xkSLMm_%hxQt7-aHf}
zX;t9}<$yJ;ncu_3HPT&8wXdV|+U-A$q$#gsyZzL;d@_PL6mh3*EeUl#7|L;g9=(E7
zXnVC~z3xl=xJT#qA;5PblE#t&BYTcH589=@ZM_*g6@s9$R^OeWP|8(`0+F{fFQ-Pc
z#;B-^u}r1H&zoW^vO_^17{q@pdAH|!x33RwGSr`h<YYRMC-c{d&1`ff#>dA}Q25gc
z2F#?8cVsxcg=l%-ca@Q5b-mFCJx{g-Ik-qJnXfLuNc9EPDbff+pAnBY7ok+=iQ<Y(
zX;;e)?&+*HOMKUHKEv~wakvX*buV>;xVsIxGLB%Zf+91$^30cv0%$5hlQ5FlvkFfP
zL2wp)p9+4;I=)cdMYly~pl^+1=mFCId%uw3XLTBU_}2|Xe5zRnN?&QA+c;{OqooqC
zjP;l1;ZHlo#wSG;4303}Hdna^H|gsOo+;^)|3Yj<3>-<QE3zIYA5Qq@w9>-$9NZJd
zKMcILuA_xIwSYc?vb^5VxL>Ye5d-Fttp%#SlBMP&!>_CLJKmNI%Gj;UBGE1E@7p1i
zAEgtSS^IL_IaRUBEN7;-64Qoy2R|!BvYQOH!(89Ji8r%q6Z=rV-7ySV9qB#IKkoY+
zq7UQ&siuA;I!=+em0`G2%I-sHsix5A!08=H2jDf+>)y{mTfFQCjz~Z>1B#&^6~S+i
zy>H_BJqQ?bOj`|gV}z+Et{>=a1H$iEKus^-`A=M$Ft9{lbPO}e<rxvP2}W(Y=l<6S
zv!6Jg5Cwa<yiHXISoby=Vk~1$&MFo)+;0OHCo;i&v#urnMhY%?+1ji!!xkEwId~Je
z=V=}&(ycG^37>px-NYA~hc6d0E5F*P6r!oQ>3j(6Jd__3IgaOFqg>1XQ+IbOqRM{#
zK1^-9YThE2)As#ERHu$b2(Qa%)^cxr%>D`<qpDFr`{u+psWz3S#&;kI@qR2Y2OUD+
zKG3)^W=oHOzJL0>u)gZc8M9pMhkM-`rG=zDxCS-54Xz1#6W{#W3^%?OHNd>*_1c0D
za4ULwx#{Pe=@HOiS%A|Re>PS-<r4t;iVQzz+*~9$k1_j9CAMo?kY%9i?nV`UH=Ru=
zcuT*{`WEB<MrBMuC!qW8%y)?R)?X%RKWn3dI&>_4G-dW;X2w^i2R29#LvCqOw~;lw
z{)-0`C<*;IO<rkicm02bvYN^|Sh#LhDKWcTpb*$oX!>kT7+qpJA@2uVJbFPC*cCML
zxRQhpdi0DM&$V^Z#mLzj4^7-(8eN~|8ovr~J)*?a@w8QEGNz%FM>8JvG*s4gleI^a
zR1uU>{Oc0bnMaeha;LaY`KM21qkeAVKwpvVgC;!NAcX>+LABk%<b7emIvsZ{R7QH&
z%cMOxs|(OArI@G*$`(c6-k3nmF_UH6$nG?+=$S6Hj*zDD^m%zg!2O#2aP<<(QUBtb
z`JM19Y$9=>fM|5RNAC{X8mN0lBFH3qJV3|e#ji)~V4Ol)C3OPnH1=NXikVP@yWe)E
z%tz;V&K@gQ>WuO9)kEMU7a7)pt>*+H@fq4LWOjZoL=|)uYp_W@J7_bWhjB^D?PPOi
z$Kk#8bcW<b@ucTxq^~T;%<zX{;wKr19F-<9TPzk7o0z^Y;+1hOYyIf1`Qw9GAAufb
zu*Uor34<ns-6L0E={t}0?@<tecZ7rqA8FD8sa7_TYmM!guOaqBp|jIU!)0g1Oe?Bn
zbn*&tQKK)k=<ex>4kHtzJlCl|+s#d|+m-mpVuEO3g5jog1;+lw<>-a7J20p!23UeD
z`!-NYZ#o!LA<AhhW5VvY>?WczJPW^szXP4yXhIpmXSqpI+trTz0lKa_ilLq*e%5!a
z+ky$x3uvjAx)W7G->dpvX$~OpQ1#zlpVI<%Xqx%gHQ-q(Ew0P*Ce4O?xIosr9fXNC
zskX6Is-zDeac$e~RdC7i?nLtN?i&LyxiTO_vAgB6t$JM2^Msgy&En7cMakxK{v;!B
zX6EbGQYadT!IVN@{v+&-f~JFQy5)1QrU4`En3}+Kn&zw!_aiWHecu~T@4=K{_DwcB
zl2)voXBzIyuqNg;#Bd^9kM`tl>wK#(i_6XqZY88Qv5<6%#(ru@Rn@e8;O>7Ap`@fb
zx_6j|7tGq5d=3|9G^(b#oidJOTccEt14=Bm>rO3<Bl=!*ZiG@1xd^!v9os&t^$IsH
zmx^JuncQg`BmNV(K9VQrEWl#;GZHA?s?|y{9*2C-aGv>sZM^cU36nKfG4g!1ZM1V9
z9AuOH@keQw&;>gE`GYrbElmVZ3ihP6Qn$tbgHq$}yS~9pIZG)5?n8KCjlQLhPrxrr
z%Wa-1{q+(a(0w>21rUsFg?a_zStDfCucT1Bofc72G1v|@zrV1r=qj-7w(aFtA#Qs}
z+FR*k7;3Ho$6cA{>K%{6RenC>6n+ov<|`{uFA<=N9*;&5{jbXuPVVWWd*oHj^3ZY1
z&-{_v6!mh}Bkxn!i>83^#FDAk(>cl-t0R9sb)D|-f4X=Giody5?_8R1n`@AorsNLZ
z<oKEs+l+-J*_K_{hWGWk{0zrx7cz36-Xm8zn-)G}?YEH=9gfz^dz#>Sx(Q$0YSHV%
zRW1Rf^dFE;cJpy^AeTY1X3GWyVfjw<z1@I`8+O@GDW*EJRZzm}|Ec|iW79MW${g)V
zF1?cn$BWC_Y2`s8s)g>m9aPaFwwGH^U1K~fEMStrK7`romjHMDljxEV{tIuK1-+<{
z=xLxbovl)kq&D4%>}c5dwNDS`?1xGCv(wCQTvrp3Ym0d9j%Y1`v5o#nVBmvF7pu9B
zuzupE@N;vYk<TT)_{3s__TQC!&PK;%L^^^=!geFWzR2q$(sX^qaz0>)zDC3od;KQY
z!BOdD9<n#>lqoAbfP_yCDflnZN&v(giBt?z`17_0j!Fjglzx)cT-7H>qK^bmSK9u|
z;H?^U=a;RK`U`+l6F|#ww${#$XAhvc&cVqGZ4q7Z^duY4#g!j|pHQ|4fX>9C((!_x
zoN<M1Xh5a|8210fwQ;X)2+ypp;;hraO#ylnb-XN*-;N&CsVEm{5tf;xM@qg0y|Pn*
z9Rh|Q&W`%+lK9JW=i6hM>6Z0%!|wXWrKPVpH}@5WL=Sl1mb{l4t8psf$ye^#q4&^o
zIk1lfL|axrzOCv@t<|yI%-PCMNLvMSHoJh@ygF7l{fJ;2>oP^aBH(nDg?M&DBf+bh
z<=xg~Wq53?@$%!t)d@qxxT|H~1<>J<nEDTi;0OyiJ1be<O!K?gbU(q5B3rZJi&OE_
zUl5n*Dg+83@ikRI8)q@=TS$0MwPOz%e6qmy{LTUDE)w%TP{C$*3X6)O=;hl>pnIE>
z9~qXuW^eTZqzh=kOwMNK=`onEBPy81AWsE(U5SS$QkfMkq^X&s4`}%3>fS_s6K^|t
zm;P8OaxG1_+@eqDtnDS)ck|r*{(L38Zn>~|^<<iVsD_nx^+7Z9&2Pz<hTA;1a&xx$
zFQghVQP2n)iTsH_BY#9+pZ+$KV{clPKWuS20&y%Gev>zBGDRRZHC&5p)s<A-=u7VH
z9qWC$eOi4q={VEn(&5s9?!Dl$(am|Zaq2`vwe7mS?f4L~AXl>UvfhRj<q+k4ujHsL
z_o}zX<?$aMLWu0ctT4>(7l(X`&Ez+jobN%mh6zye>xukQh5b5K`X0U8Tu4r$uXu}L
zHQ>_cgO@oD8$L*OK9MMq^pR=_@5lC1+Vt(mc>DG(De%>Nj21t-kLd@fo{|>T2M#o}
zwD%21sNFzel110r?XX181}mt0Ut=~|@dm;O&Dx<{%`+T{wxEszK4=|3_b=Q(emINa
z4~YSy21?vZp!K>~Wttz6d*Pb?!x?WY*>C#AAj++TFVzxlE5o(%z~Zjw$83=pQ3T-Y
zb{nKW7WRJqmB-jdauZuA>HGP!Ov4M^fm7h}C$1QTpz>fO+!~qTnDIEU4A;24aMTdP
z<Xd>yz{Skhy)Ld)uWVoD`>uNeXv}Zk4+%MVw9cZ1Njreyov&Gazo!Pn5BN$dZ`G|Q
z{iwC8fbo5=d_C+Z=VeRm<qL+g7ELES$FHup21ekmy7u=vENV<RFV9E6lylfJeG_WY
zz~y5JW$cwlQW+S}niQG3ANyx*(`E<XBf^0*@w=0<Eoa^g>h582jDci>it#sAddKh2
zhR;73$Bhl1(9>!$^w!u^N1EsTxiXitbi3g6I^l8WdT1-$yOKQ|X81Z&v?^6ilbV)3
zyc|e63>W7ODH(9yJX3P=9|t2EpY-yi-Vv%tJe-irano@V6JN4K8ew0Gi(UMZ)*Z(l
zF}YM3)vT`KxEWVQnIo$h6Zr5^Ziy>{nl>qiX@NvU4qS0I<B9H{yW1YbROkETtH65o
zOZKO`SPsHcch9keHh>VXet+|q-N};PcvK7d)VOAl>n`~7Uq}RV9vay*IDxLkM4Q&e
zI)D%=O7YBt1`!z+?|z{TES3W!S8thlyplio>GwPA4?mL39&QYk+{qgQK_Dgd(d@~3
zUj3GBi@NQpIlSvsRcx@^gKId9u-12Rd3oLX!I6|!FONnHw_SS_W+frYaCst^eQ_5r
zzixtPy?zI_(|Os*B9MM~fS1mSv5og(E;qx=R9~i}h!8|WB@||xQ>>xQ{^nHsn3`rE
z`hUUfj%<p^)aBOaUyKEr>c50O51|*S4>i6ZW07L|{>ackJbH_uiX->Sbgp}x&sm0+
z8cwsb{bm9cKmQ_Ehea$7PfyKnwcV{^m2|7Fabl(+k<<5t3!z(Wot_DrpEA-30v5dt
zTf6*+j^EbV$NM9U;rbU1+{Z&mM4FiKj=g*sVg88}jJjymjOFnwOl9r5*FZ-jRbYav
zeC|Z4?(sa~g;sRI@00ZvK@Q&o%w}kH@ww_YNnO5bQKR?7conk4JO$4D*{D{ni^OtI
zVmIlBFY29)+I2#ghkg7G{ST`g)=fz1=mUy&>g`tFs+HTt{#Ycx!Wt`zd9GUyd9O8{
z#78K=!MlO7W`ofb7Zg)ut;G!sdKVU7Pp<7B5Re;(-G%6erwBe2FTHsC!~EfMrsp58
z<90q8xw^o*3D1b-1W_My{+Dvf1?P`>R12@0C!{~aY1iVcOp)_5!ZMKys5ah<F9%O8
z1mawfC)&7Fy!#IA)~RRu`<73AC)$j5=E;Iej8WLo+g5vCsPA%cIP3x8C{`|dbSDne
z6n(BT(^1QKs7~(dq9o5;r@}gnfQl-^RTOA1DIRIwwgo;ig9x<xPm@&jOPX0O>_9{l
zA!Y92><PhT$-)UiGP><`TcKYV+_Gyh)MMWE9piP;><sR}gJw3vkLkwj$0!8_n<2&i
zyn=F;Yh446n+{sitOW0PDxBc+l^~c-ZISDd%6hrcm{9N&$ErXg2k*)e+uk?jdD8dU
z3Zhx#l{@0Poz2y0Oj)(y>GI=jrc8u!j?uvkRpMd++_?mevi;=3+=sWDhnX^JC@kIg
zy%XWecLLP4Q|y)D4v>5tYdv~PnNm?AZ>Z`-m8}&6;Ulx|bP`mkU*b!|1;0{7hI&+9
zu#IY4T;qfW^{ze`p4XO>4MIGWr}SPT>rAMVcTU6h8W7LT6Qy5}xDPolxGs0C>0Sl$
zjxy8dQY#u1_Rfb0FSh`tnxRtL?2YD0)ko~K+CH;MyeGM#E*bmX1nNVt!f7=^`DJ`2
z+6+31k4;1giYn~$!@9b3Gzk))SI8dvKquql^|gPrjMY_$6`r9C!<F+5ZlGis0pJ{7
z<Cn{?A7atPxUPf-fiZDj5+3**zv#~O1293s&Z}2ru;tcPP*Uku7whTF%^|wlaEOOU
zf<5}SO0P%5ICXiPILiU-CJK6CAC1pd;_GtXYiF?;dqdy`KjsVXFt9&T+-B9%eoH;m
z^H(0i6c79*^rcSAHOX=Ot-@2GLt~uibzv$qE&|i%b{`+-(e2Y)3^fkZTTWG$KeSW|
zv?tBCjo8qo8n05#ja%3E=&zetAg5|ExjF59!M*%_P62*Ezg}4blZO(4g`c<m@9jn0
zcS5k^_BF|R6#eE@4i$Kc_Cx6fy@lorQ^l3sLTRO!kk;(jxST)fPz6JV&2hnUr6RVj
z0A7m6zw^pR=qqSiV=HZ!<iaY^GsL^1$Cy)&<W~o5KQAoVMYHAErpq|E7!RcdnT?ie
z4aY!oRy2rxT5|Op!dICs`(BMzqz*Q#{lqXFZ`>>@sVd_r%pcluMTZ(XnHH4`^Og$#
zs6ig-5GR|UD|R9?cT$eOA$^DwpMwL(=3M5|64&LL!Il*ayj{VgI}a|rB0D}ML#mRu
z2u$Wmj=g&IiH(uJKvl`71TpBA?0V5rpif%khVs@bwZ=>GS>c^lnJ~t%rme`@QV%wZ
zS*<bK>Sq<|uemD>4ts|%S_QPfvb6fIv>iUCEEE#)`3x&cRLVt$**cmnkK9Siqgr~6
zUg@61v@i76-n{lzU8!?^ggHHfSfJ;bD$+=l(|>5)Bp_%I9KSNZ2c7~_<KycMm5BII
zu<L-m@gvRkuB)O5H9Aj6wV1Lo+`fLE<nk=Y87e2krAZE}2j9{%^iA%-Ov8rdQ#;>N
zZYfzYh&{cRl_>x2KqK?0WdL56C%>+VD{mcbk&(f|Tw_Q4;G3nnFHs|M{z0k}Wm;U}
z+Pyr=-)p=l574V*E2iEf7esTvV-NcfVAu@Jvy3nAp77njE7trEuVXKHYd!43Q0oQ#
zW{59q%(`V_n&C~$JP6^a>wan8Tz}zehq!og5s-F}GXK2h!4i8p3*Bl=kI*-lbPm~E
zypL<bQj{9Vop-BG@jzAXd|%_kxS>dmkJRFW&)-dq(ccWg?BC6ycWIcLrR6crs^blF
zpOjuYz3i_5Zn$=%*dua!d_9fB{SU2QmTNK2^t)>hXU?#<UJ-;5Bp*Tv&-Lx#@4ZFW
zr{_~Tr2P7zgNS9@>yb8Kp?eZYc^~~-QY<tP@Timp!dw!ciD=+zS`%5ILWy%n@jn;k
zRHdmJyscG?6#X7VGHNm4Ki&*wRQa(BVT>d>TMK!>AUt0A_BGZH^3pryVs)b;htE7{
zrI7h)Zw*V?B-MZ_iO=xq=Ca}uyw;FqF3#ziuVPnRVFBb-V$U+^7-3ESiVNS7dAmY`
zD|jqe>Cn$$B|{$6Us9f6yt|@AzLG_LY(=oV+>?22V>S8(ZC2_Tl(UMd?4pPHP)UhG
z>762rVshCn$4>kup|KfP<u{Lin`fv`3rTm&!#f_@kPKRULN`#I5nA;5u&y0lE?6p6
zuRYOx;6BRp;_JPN@yEYkE<rw*IqR*4qB3^!hK<mb*qGuNo4S$8F);-ZF#Y2rkr&ni
zkL#)FW=^7;Q)2d%xc+kY=<2iv2eyDGGNT99_2Dg^l7#IUir*(krmdTp^@VwWo#eOB
zcY6qowq0nDRdbkDkbKDIbJ;jevqFV*zLhduy$#1Q>`%WerzoG0h++%IR@rlMl85s`
zL@-MR<)YzTw_FW=rW~FO_ZPlPF2;&~P7Z8tWD-14%CV4O1{b@TQjbPvHiZ+vT{k#i
zIe???_#9qz>2c$-RRj#rTd!aaSIo9SGUP*w;Z4$NC#Ug@sZ?=GUMZ-OhD@naD%*ff
znc`)px=Ey!scs&QWjC_QL@JqiVEd*z_YOqus~;*mn{G9a;Anr55M$?gO<|P9uO23`
z`utjU@ge><G5<y@YvH$s<Nk0N>AjoUz1!k!Y+NIfj$3&#yqMWgce6Xu!S0OWH+H|w
z`{~Vz*pt6h(d2)a(<lFPbkoVC(9zblKYT}*qBH+Q&WBJRSGU$XI?HHHM8k})DZRL*
z4v5N$oBBxq)l_D0+d9+O*D+X`?AJmbE{8xL2eStKzCUvUv2CcuvACT(VU?t8wYV};
zHDbfGiS1q&^FL2_>Yk2Uqh$MmWA(RX&+E4X@nX-sKAYR?yS~~qaA`q}4ForhysS19
z;*V<{TRhOu>E$JXQw9oVtjb;L+vo-U<<t&oc`ZHt!#E}+`Dt%`%SDsX+!xxO{6MD!
zMs7jYmW}x>TUvTQZ!h*FGIz3K@s53fn2uZeeH^XJW9IsDFKVqNat{b)UhS<l?_0w_
z2@f1OzYH>O-rI-Ch}iZoto<@VEZVE*tk16v&vXn)3rE_+xCiVwRc<a;oX!hNyGzd0
zqr;)~fL-k^?D}Q=^$=`o^Uuk&$v|ur5xeVfK)x8))N;b-)N{=Z__x1rcJ}}F&!@LR
zJCDs*F18o+v%y0w9C(Cq<#njyv~9e(;KCA|*^}xLkB<rbSFg{H9&vC^_597Y?z#R8
zdl@iIvX}XKetk~ebm^}-nE&fffpD;&Dew6Y{l8q;fBh;Y|DODhJk!RF<eP>4uiyS}
z_Z3bqfW$5#54)x_{|f~-cl5vg(_SV;!v1z7>}Ns#{jTdx^MCvj@CW?@;NFcr+Zq4A
z{4wHhhzY^HXM7?(y)Hfe&p*9hJxuY8zw>$Hx(4{)ZubB2-Ti_fh;dOD|7%<SAHPHV
zHq!n7zc&&0{Tt5VKc#YV`TA=wGvF8>KRBFcu)9JQLdn_?Z&|74Fyodr<hJKw*~!0M
z#hvW{17Z=^4}kdX)X4-)jfHc4gXOj&0%HPGts|`{kRc@_6HZF{6Ip6J&{}mo!h6)Y
zKF<G-u=z?KSyiQ|jx;jbA~ZAExvGDj=*8A8{8vUPiv`;CT1hU4PT5&mS&9Yu%;h6T
z8*jdeb+C?T5%RP?cfS+^+>h5*&zXuw+H3V^+>XK+HLE2j5}u8f8b^5c`Qy?VfVmp8
z{n{(F3Y~W~89|H%pl#e=E9SU5U0aRtl~FEGXF!b30ic|X3*xE+qV}e+C-T<e+|M^R
zPeG>|`w7c?%dtz(b8~4|Bq`+|J}dFDtDGxVI}V8)H~1Yuo%||bziv73US^Ss>YV(8
z5UlKI<|ui#j_nH!MsEz@7{5d<EKZ5LQEo!kD@EkfEqKBH+E5pfCHVDjXIDX1sK(QS
z3jT|ZFU4Jq)hJFtK{)^M<HsmRWio+NhOmwLOLswb$H|Kj>Nl1yZoNIBfwQMPl%Ha%
zu~E@NRkT^OUI#yo&GKIaXdiByHgiXD`(9N8DsHDagZe7zKkQnd2TRM_vD6)p&_E0W
z%1D)O@mUbJnNp6jB2-z9GM4neypJXVDLFwyPwm<$Z=Un76*TE&Hr@~KVY#2~VBFsd
z^OPT}_qZg+N@D7#nNFLpb31Jh!900mHJ6@qLL|$15NXn)!6W=mFqKzwrjC1tWxRRd
z&o`GN3+omQyQvx{+sc*S+U;M9^!i_5S0gsJml1H83|eZqRs%u8HX20v<6sV06oG<&
z1FXLJHu~M<bJqi+tDjjhC>gl{v%q7C`RhcA<{bbkb0?St<jP(VXbjjTLySI}wRWus
zJ1&P8cSY!ZcVH#&dw{-Kw7C1lTjQy!vis4M;qmcwd&|9YRQ`#@1^wZlMcH9Bk94&g
zxldNUfv$}N_u`&)KUjo=m|LimC#Pdp?{8Kl)B%|)(KXy|wSVm7d_O|&plcKh;keT!
z&wF$j9e>Fv>LV)1+0QuJbq^}EnX59AulZd<8Ha|3AuP(75nRUc?k4+8C(xXM+PB{P
zp907d*ee5>a0D1ha8vBLleDCy<VGDpRRDhBGK#^a%e>4nP?z1f0Q!Y7yhq~-&WArE
z%yB2a8%<TEXmKFH!`p})0}bX>ef)@ARqt%GsTTHq-rFSd*s!Migx*qQ!rKol<BUi0
z6Jh<fQ;-!^%i7~|^A+DyZ&n=opw}CmLREHK^o6g~!2lViRx+H!s-V)>($X@1gyYbv
z<KR%9@OK_Z|A!}%gT<t?TV49`@$TH+=bh{)?B3{em86z{2nMiX)T=O$>L18POFv_G
ze-7a214pj>dwSP}#cNrell{-AjPl-^6cgw9eUQpIyeR97b@$UvLr5ura~ImKlBm}G
zIrA`R^2K<~R>Rh!Ar`}=&G_wz$lQJ^M2e}pxhK5kXp{Z&=zY{oNyytBr_n#}-p_qG
zuuIHO&Q;DYX59uTtxz!A>j+I1Hap+%(cXN&JcWl>5EH_GqB`w%q<IfL&;oO)1sE2h
z=jdpjPg!~-|AEd5WAc6n#eiW){*lG3-5*DfHgawUdlyoTax?1z^xtAc?jlJa&Ln8)
zX(JCh3B`1uIj^MJj4?4`tl16NT3;dIiKh^eA)fm5-yG9fdNwmN!A$$`MT=fA?`uE`
zCIv0U5`4Jvp5?t5J=@{hO4mLLJRssosBzrk>!fCxm37)%y_FB`d3KXK5PQ+yv)k@#
z8rD}?1+4IU^c)TfskrN9=m4wDisX1U<WW?z0(Do~AtF2cyfzPRBMcZWso|K>l0p9l
zpeyR|_VsUxX=x>GWFs>)FV@f4<N|2ova)wf)rCV>ckx8%6jUj|ag5cbJcZ74_QA-<
zktwUZx?96T1{#5e-1~*Xi#~W4bXb#@o{KF#tdqC)#@t4?XrFG=#9Z#$SVLaSaY<ii
z4X^l+tw4pVnq?aAczBwknT9%{D(L8|zCk*Rnw^}qJ3y^d>v9xbdjK0ikR~qvp7O5+
zh;)%VnEPvr9X+iyr09F{kqUX(99FhdXQ;<p3m{ON2CyuNzwEc~Vm?HxxO-ugkl=XX
zw3CB2+#ex(@df&KPy73s4Ni}R`S8yPbR%%|Kg;et8`iLtQd3h)F9HqL6_ey5!`>u`
zf}<zInrD3~w0eI00Uuldht!$rTdFqRAD4%iqhbiL|1=cnc@sI*#~88j;^;_8Uh$B?
zn{gYUBgrDm*5sKS{{8*I%xI58YpQs6_rutK2G*~oZZQcFI-Xg-8QF1uPLLs!2%&h5
zdGFr0!isx-GzyvHPWF07_yj$&G@H#DBWQZf{_y+<FN2jUHezB>nOqxo*_3NAMnYtg
zf%Q*R^MqC6^IWTE)s;kyAu{vZ;k<{VWNh&_Wg|$8C#kCun!l^Riau3G6{etL;RWC^
zMPJ-LQNgzSbSKVpeHNXm>O}(XcfFCm6yla<zSE5e`5IA`csHqE-SKQHW42)Kyy$6t
zS5b{hYc5SRAg!3`bjV<LkVUR@vHl{;X~p0E(K98^9vRwox2oezU~w@RF^2QS{L|@Z
zeV;Bv!+hDht3vF%B*>kzvGv?;Hmi{*N;HE8r3Tz0=v3dz^zp^+VGEx2N__Lc#xs(H
zfZH*$$Ii-_|MGxP0q<KVlL14YM3s<~zgw}^81?CT(HVIE@tp;?_i2eE2D6Renf1b)
zAQ84z_SuQ4WtLyiFal#Q67_!(_Lfmmu3`JPAkw7>NC<)mN(x9f2q;KN!w`aiFm(5b
zw3Lc~v_W@BcXvn(-Q77f!~a5bKl^$1yVkpwAMo4U_kG0~zvDPn9j<r8E|?YB*9S5@
zRgDGwJ-DD6m_75nLf&?*+RQb#30Tz-AzqR$!hoLhOKh9o#o}&l2gYu0)rppuKs)<t
z<cKdQ8?{qdo%JLjj)+1_%+Esdr;w-E%^`TavaEVKEL(+J!i)TU5nJpA&eIPX7uc`T
z;5U_M(<Cn7#>Klf-So9*$la3FW2Uaom&_H(0#Dlxk}XZ#?nDznzs9D8SRd@q2%{1j
z)itoSFf=R)?fzAi4Vv4IXKyq2)_qL6J`qdfKfvZ~e@JQE`6Zo-mp*1~Aug`Cz;T0|
z3AtIZwP1;Gym8nStI|19X;e6El&h>D!1ab|ZGrY-8tu*ikwS-_RW*Bt6qvNyd2)xO
z)o!Uf95(3^)x<0REyKh|U{M8rYQL-Cu%3p2KcP~@a4W<3`B{h)T+>9#Na5I1W<cn2
z?%{tzTCeyIwe`M1^JON9MDD*d3Y$-D?`*NRcQAb~5O7*$w$6WI#mfC^>cgx<lhVRp
zFKw`ELf^WHVY8CNzZI~a7A<tl?nUsJbNTRN4vRXVu<7X_JM_lr*|~|rZ(1jUATL_b
zrJyr`YixAlFcDU<snV;%T7w+4TBl;A-hxe6f5qLzx>=xYg5mP4^0d3c5%wLsPQvLB
z&BUBTA>qtde@}oCv`V?aw7`Ng!%20X(N|nPz1eOh)<yR`4n?+p;jI@rlFalIC1CH4
z9b0mE<I-QncjR0sOC%#=!;%vZ8xR+@V%LA@N;x82kD=tNxf=Q6x@TLm@F$#{60BwW
zw}wLOH%K;+)Hm|i9`0^`?~kSt+geFYV6P)K3KTaHl9==r_YhlqF9Nwa<iXDDXEP&k
zG+kFAqb-z5wKOH}><E)qQF#h8aXMEco-0kNIdcJS(z|-2vLpEpGdr`?PUjLiXEmAg
zu#;U?)t)b_u8H!<^w7JW-LDUy)?3t`@zk6<eC7c&bk#fP&d1*W&h7i;KyFYTSRnFe
z&kaAv?2O@4o`h|ko0(LAfFzCI<K*Bb1e2E<gQ7A_@GR|fWTX}q?4P7Az#^+#c`d@a
zwY~k5=lQ8`A+wOG&V6dParQ_*LY$6o1=&V*BlZu!%;J>F??0vDrkaaa^)Gljvk;}r
ztuzqP5blQqoGxvido^tVRhmV^ooJnMXNoR>^OqDZe(;wASV2YOs&CUGVog?&Ii6qo
zr1{*+b1AUlnZE=GdmBn3`XnVKFFgrr>q{);<&*h4ukstPu@-w0+42IK%GNNuxkP-%
zt>5}%`D~w{;dEp52odFwB+X?j<gdL^<ZF65+_eYh1m4P70&TOBJp&pQdfUU;@P7KH
zUsbDm9>)=JPTj|jf(>;T)UVleeOp>PJ3lKc2uW6}GfiiRe_>cvEt&LR8;XRL=Du#m
z7m+S-qn+U<)w9i~Ov-}PZcXS}RX&%IEv26Q@)+#;XVf6QS}|-(xLQG=vvce1sd#0)
zfI(w`Opm|ZqT#;#IJU>>;iTJUwn{hd-{X)O4S17Ea_;^d?yWdekCNtia${|9DFMdH
zNU#C)Us+I{Iz^!<ZnZD*DYR^>+)#L@YB>1Vnp7O-XI~p-8#{v1Zw>0Lf0;Q=L6#~H
z+O<r&Ni#!toJ7svCbNh;f>}G3=0Z+2mJ|F@FYb_nyaCnHPwN@`-%pLHpPiZZkf-NX
zgC7Cs!@Npgu52RPkAYkko8x?HA|r@&jiJ=xqT7f0F5GXHr5zU106X3PRZ>&)Y%W-F
z<}5MML>db%qCf5$sryokuiaLDj^PW^I1GFzYBu@ERP8P0Y-+0)QBmF1ki@`Q9M;Nv
z&NKK9+a;4nB6=(!)|MIYxoj`fDKddNBGfl5<WExmb%yAzKnl}^eZ(|nwKoBu#<Wa&
zNkTuy4&3)uLnT}LX2S2z&E->w?xMldeIIp)_w4EL<CA?ywRF+!MX7uxTKly2*9`z-
z6xjQZ<C6?6VuUJLTShmiF%J`h0g(>9T;tbiE01PnZI5pHW0;_!6Q4DLdu~1=N-tkP
zqucL#r33TPD>2@VzHZu#mngqeqRVseIck5Z0x83^L44<0G^xYwI*1VJ8?dtB6!6qM
zjQ6JfDNT2c5ad=HLE0LUDRveRNn)?D*Ch!R4!p&lZbBUT>%xZK=2;^>f<krO{x!!|
zJU5P4WTr8FmJ;1`L0*(vH+7A-M_3nA#4uyc;{j5cX#4QuAb_X3L)O83h;{JJ_k%E)
ztwC>AQW6+>d7@Q!-0{0Pq^OQYE0F8Jh5E-A5^R{^bgcQb*m@nu2}yXCE@&AaeV7iC
zIi#9cKwgZeT5*|-78aQjjZ9CZQ%8pXt%jRn(iy6Trv=G4{^))$ZCI-0h`KpFfu6~w
zG%qOdxy&Z$J+?RJ@pSQ>NRG=9e6>vmmD8hT9OH8@m&i!eav)@wrG%jb0%wnpPu6l5
zf;qc;UA2A@WU6KTybVWg^OauuS=J(KU%mPk{|kdBh&PG=g`#U_8!<H1dVWzYVm%Wa
zRd?^UVZ)cdWy%a%Lak4;YIaLw<@NW&1Yh#o2UIRUv1<<2XVJ-A3n#Mf=;&BjNllCd
zqt`I|G*0yc-$NxT4d2nq{-9`QX7{F$1NpS9aZkeC?u^f@y_}P7%ZFw@DA&<jfmt*w
zwZ~EZwEHQyg<w=GSS-O>K{aQyvX_l-76K^4V!$*+dQ9$<2*6)VTJC4Tw~n2k<4o<%
zaJT{i13{y<y|1kgh?lh2J$(|{2N6_=hO<PVLlt8D&T;X2{8lP|aV(5+N7E$n5y%B!
zs)S=uJ3nJ=XWEC%)<xFX%%Ka6(q`QHeZhW>1epQ+*1gz21vXI$hTa+&tZefHn(5w2
z+@Y?b*)9I})Cfj<*JWHXvSvVyZW%A2uW>=?GN7b3%WO-@`MJ!s&|bn>9acyf+ZhFM
z4b;i8%-8{Qv{<{t(Yu$=yR2Y3={V+Z6k?vV?Vj$h+%GFD6N{I>E70C|mONR7T{4ng
za6?ToFCbdPs@i;{@&Rw**0qV-&AxIb=G+2aN1<bzA3z$-upEx{=hr-osO^mA+_*to
zQXFSJi>0K~`S$Hv#k90eNu<F>1sF%$)x@DIYMT>6W0v67%~!4_>F@)G2fn#nsln6>
z=7u&b?vA7;t{kVqLUPup<Ww{JC;T_4KI<UYI&MVaIE$^GKy#f+NE)uA!`H|0%e<U}
z-d#H7=pIz*J>^Q9T^ybZ<@#0no>6T-q}ttA@y?v;9JP~V!p<gaGQ7`K1bD589-&>-
zOhTeB0OP-~&e>C(pLvomgoN{MOJk_T)PsOlHM!ERhfkrD=Oq@-<yJQnyJuXME~#Mt
z7pSG{y@&M#O2r3d`*j@<Z>fRr|4gC*aLl`F+}2DMv(18<>r}b%fzS<(7g_eP?P8oY
z3i|>cuI`6kX#y6jw<#zPldgMRwe?)f4D#R0kIQ#2s&@RC^{NHs2|i{4s6#fARmYgj
zdWlk)q6B!8I8u$Lr^eHg>bd5hxtyu)9)*WRD+U#AP7WM5qif*$YQFXjH44b?aQpoo
zyqe`|v(;6VMDG^9g(!~5)j%<Rk)Sx}xvn(T#uqU8t79@u(h}4gROT0zWxvvB8Rv34
z$dZ9_wj1cR+8TbF8q#$u>I1Et*+tg_L0xC;#9VB)J3_mzpkd0=plT7f-Jz=Fi)C5v
zxbf*L-6uS@yO+*KM*39U4Stz331ICbn@BU3rjnjVQlzx=4(4aBXGQv+P$+d!4gYR-
zeh1avf0u6v(cZs@-{|pTds2i&!EOEl)G(q2(uX~*BPYTY1j*tYNVU7Ko($A_aM8xm
zt(4w$HJz++JJ!_>V(sM#o~z-@CcLXJVoY+SH7)IaPu!7>>tMaWrbEj!Ze4Yol+-^n
z`gAr8cbqOi43qtUC+b2940E58fu4hyWaG%kZJ?mpw>w?{L;7K9<?x-@X;K~Ae4~pc
zB*tY>%Ng|{A2IDnrp9|DaG$$&)d@NRA2z?7mHYeB5xu9OEvHHxJrnd(?1qR}RM`8W
zwet1cWM9b}yRZu<-|6v#;kS0SQOjlf$~(KC;bA(mI@EQ;S~u9lg?6_a-fgwaC=Pb?
zO1h$NZoy97Gz*-cmj))=1i#Z>+N#`Rja4Y^1C`3l5fU#eS$9jWK`2vqCtzUU0Eg3N
zrGA|C#hnWl50^Ekn&YZ0y_(7QAg4-!5iN5@HVXd0?!rvZI)n~->{ELlwv@8^htzN!
zBTpZ}tvEzpk_kj3&0b=37MmlwHFBQ26<<<2z`6L6<v}P^2dZ}p{@K=`S1I-tkUe+V
z%_9sAh{$td_%kvajZYrnnH<z+-|Sv~brqA{^RmD7P%}EQd-KyKQzg>Cu(+IXU}w!B
z+n(kbx=~JJkYUHiAVG~G!JQ*cGdWO<nsPa`C_CL0sFG5en&jMHFV8_0b6Dwf7qW89
zrZT7C8-qjNy1hQ>`Y~ET{_##d6l6zq45``rc6T=K8)jQrBFE%7+{0$zn6zs+JvCoV
zW{ZpWPJqsiOykD42?cq<=Pcj3wRAK%9EJ*!`ZPb~Cm!eYayq=yY`m&SE5b0JG$Tlt
zx(+(mOsVTL2APt-eiiNc7N+@FqC`Wjp>C6lfSuX$@@R}MU(9ag&zOqJr)n<7Dv{=A
zV31~k?$Id^&Nwu!b>dkaxp5=8FM&Gy0ZxxS)nMHqF1_p3QFF{%!2&SknG9-ys?00~
zvuj0~Bx`pqi-xxTJNw}=sZt!b=4y{lahK$rg?t!OQu*ZE$eyb!5GWiq9p%H^d|GlD
z<5!1O5ltMIA7eP-lIOT>U9yx~oBt=i1aZg=-aK7w9{Jze@g3B_>RLGBy5G>0sD23N
z8%2_ULQnBEzm9i5I|x>#oyak3w1lmv@0Beqj(KA{O}bRLAN@LYq^|h3!X2Wt%<Zp3
zNn+>ih)l6lWVrL-Q(6XYk*+7=!PsL*mTsX_LE^BXFCT(A*URm9ARGpBhp7zlw=hd{
zg#VQ7PGrBb=hi4C$~^eU&EEiT|H8$kA;LA4++T*2>I&nzs$b&07yXVXdG75hBmCFN
z>~A1?`4j{1L^bTQ3n+-Sug|D5X$f=${d}M3FLNN0d50@uk$`$pv!q<txHIm%TG`}8
zv4xhH_Xb%7wQgk8iWR-~gZa71U5G%gcrP7fiu}08%h;w}@kS&&Fcd*Rg9Oi(CB*pS
z-cm@Lcu;hk#QZ5~&)y8sBA8RPb}0`S1ZPV*!E7(T1~q(2U-!k;4|_t6iX5ty+N*R|
z{JSmwU0=S5V$Lf4RFlEmZ?DqQMp)N4a`Aq5XYX*u2fsVesK_7k1IeIDxpA}8Vvy0{
zfkr8PUsUGSiM7XCQl(8La-81zbq=!fNdtEkyTc)K-J7-t!e`q*%$Vv=4i;;W*`uym
zf4f+1gte|Dn*DhJE;OH(rVKr@W=<%Is45U}#KNW%p!^b|uL5GxIT}%%@#a0vz32b!
zZ)M!mr>L`O_jZT%3~M4)MtP;mYTDL)UJhz_3)<f`opT@=JFJ%!X&rqxXv`-7tAn(e
ze@6^pKQzAyWhIkvc{rvv<Afjd?ZxXi!8j-q$A@V_Wqc)}cSOcZ2BnFtTqD}4Jm!@&
zf0)dL3RuShIf;UnQAq*v-YCiK+wH)ugCV#2B&IW-bI76T%b)k3K{pML8<r8PuAv`X
zI0?#U$_^|y_8V%wTZU{dxK#XK2KWsOwVc)zNRv*6D~x6s3(KcxdJHSI=h5HeI2)6W
z|9YBQJpHdyxuHs#BJ(|7<GDK#5aHS7Cmbpgk`y(}FY$3Sy3}x}&^k(dCStl*lfT1a
z@F_;07I)2Wdo*#6=}QUwj6d^Wqb5`HLlp_R85gj|wY~Z@j8cRR!l2w02*m!cHa~eI
z>xsYoVI52Xcol+7qg_jn(o2L-El2N${(dZd6Z+q5%x3ply6xsamHU7G81ofXRTJ^L
zheO)NUY}j2fWMUP9Hgx<jzH6?DC#^4GoWbJnh(rV)Ylo!tdWb*XY&4#33yf(Z}BV_
z?t9GkHy`6WCfT@f{-Wb=^jMgFYRuz5OioNpT=1&F?_XDx7WjE`I8u(kXF$;95dpHK
zg2?kt+;7j~e{Z`Fq7y`qcV6D;@ri9AG(5LugS$ng%H%ARxnZWdj%XHnj-E(6T8BNg
zPg~DXS`)Q$P}lf57|MuM#-A3LTdi%Rv1}l?TyzJ|$XPg`bW_+B{U3ky4cU8+I>F;^
zdzf%77SU)O%c_Nw3J($H&_4#$CTJPN)`eQd*@bl@e-pX^C)5Rsp~1sPwx0jIF$d9F
z3zCYQiK?-OexoZEcihxUZZbjilJK}cF$EP*HWylX1bIFVm`Zf|aj2+qGx~WpZ0)JG
zs?J8I_GfixR0~O$))O@bk_Yn{Z?wHU^+PiEuuqCnw(sBCenEdERq*A?Eg7`=q^_+g
z=8@2@Ox+KaIn`w=MOv1G`CY#fikq9D4q}&%xd>BUedhn&q;-7g)r!vU7;-*sMLCAf
z@l+AdIxOpAFUwLcPgMy{YKeHG(bkErIn(_4hi;0)qSdn>HNDo$BFstX@0fQze!;sd
zR6DeKGPorMV)IjkXh=;r*q7;uXj$olY;)0w-!THy`kwdXW2-wDf6n^>cED!T73j1i
zja==M+HQcjY<6!yvI+g?#r^Y#K=9j@EO`iGPGbiSxi68#^$lKF-qpFg89z3UTjl=-
z>Tu>-XIvCL-R$yIV`5fB?*rE_5*NbPs)G}1Iq>39bzkg4vet&GM?baD&()eHv8U!q
zbU!ma4rQCArLYrQf2wacLTN(It)L<~_1E?;?=Dz@gASt?72a!Gjz_+8zZC$AJphKt
zHlfB$z4GMwd%|7*)Vw)Nw09XbhGt+P@^SInaDQ~B(3mjuNXn)%z%0pw7YPn2G-?es
zTi54_ur}KnFpfWLK)s0g>jhvq2WKTV{YX&9MKqgrU^<(PUE-QaQ8m^H3`mOzEsJ7Y
z<=_Xs7K2>{WHTp`rPitISS8N9xiFK!pcU&v4VpjGt;|VLi_b>*{fIHwqDyqO$k$RQ
zq}{5m*%WNfxnBSA1@8q8D76;))DNkFBI|#zglAuk(ZKmL@Fcy<&>?)?N0Z1jelR<c
zfTw-NR-rS*{AmTdc?EfFf28$n`lM*-AfMP91R8|cN;QPbsck_^FWWT!L(mguYry;b
z6!%YfV0mM86`fZcpk;xjYN{O%N6Be_%dJ6N5Q;WFy5wgMy}wCREl6Bgjefag`GbG6
zx}YIp3yLaEy96Kl|JxaTMueg#=u4boL0@so$PBBWW#$fx*QZDV_T&+-?(@?wyT<la
zKgbalcYdL4!PWCryU}YQTdUt}6m6VYA&<-E5;B`SQ7ajx(E6qhVBWht`44g~;?hFs
zf7ai?yfO&`+o?9Y1Ojs)gCihyd%hVP2V*T>mv8IqBsh$;twhM>ga7mP^xcTwI-82!
zr@OE2UJ^q1s&HTwBR{Z&abR|m$eJtnx!<Ilk?vhNf64J)<08Bb0xLU3_Capz^E;*i
zMY_1^ZI<H}FY$NO<e)T!+9Ip0WV6|i3Ov`#l;9APKpdJo5klb*id(7;vCR)dtE8K(
z6NWzgnTPP~>mmR)rE;?&FetL3G4gUj_9|X}=7))NiGQ5O|Mhdfs-cZ9vUAJXXl@&J
zct2qE(F#bSAC_v=!c5gX!K0wfX(BYGS<HA#5l|*Sj2J61i)J}@BZ#OL@_%+(91oz=
z9Nmp%)gbPISN*P<dRl4fUbl0!AK*m3h&m2RY4Zz72EOA5c<d$OP3m^BS$isYLrGe|
zcN`;cnAB>=d?9c37j0Z%(4NgrYbyih1R_mO>Swjsm=_I&%6T_f{(OP*d$kDlbldan
zAU&3Y=a)=|02ioJ3Lsiq+Wy>~|AKdt;;%Knz@r~EkQgL|RJrL@;$eYSlQzRFtseqR
zcq28~tgUW%-5K!XwSMBwPrkvtDB`TFA3fFhjl+H<L5Ro7aB3o+PgT>{k-kvcAwkUn
z+fOX3NwED}Yvc@yJC~XvkyXcj7Uaux#;r`h62|e_x?ZXK>*Sd@#!oTdtYDSgyh*D0
z_wZ0mMFaC8*4T!o_|Ju|+z;}?0VGoq?yeX||K|++pIZ!EVYMmwIP{ig=mqASBUojO
zuKZ4IGrZ<r0M)D@2rQ{`-H&P@;8i|Z#B-2Hx-GFjQ8e|e0w{dKc|=?xk<78Vv{~hf
z&EqOb2$kXX9d69x>NM!mTC_~2g-Y*W%3%3RdDHJ%FaBUHk8XjO>v}&|v@YArvxQd<
zm$BiSufLP1qFjr>1h!10v8R&%5T@t~U)|@*@9qX?SIlpGu;F|7_YB8CeZaKm)cR!f
zV0lF|X>~E3Vc0Bd)tDY_jQ4xCT^MCRk(td{QaZz?cqL+&GfA?8#I~`N^YwmSLl-$*
z2r^R4@o2bG3vRCU0Lr~qWSX2c=sXcAZaS7#W&dVUlfQVG_AbjNb6J<b^YGwSx8X5+
z|HGh1R_Py3eauHopSP>lB3O&si+*Akx{_GBL^}~gb+qyfb;MZZYfV}<XqH;H1pnM5
zoEE-y|HrN|2T#;QYU}UFjT|4`JrG#tsl_Dd^xAezU8tpxYMR8cfO+aUpL?!~+g__!
zKn8Gs>MUc+o9q9ck(Y-+-7QS*i`sRP9RFAGtAS-^+1O4Eu3Kn2<8Jk=v&)>;a+MY_
zH1PtC;hgeE;r8ttH?5hb)L5rT-5*hBJIiuMSmEwAU=cZ}4#!tnYJHfX%}fqnb1lW~
zx%)tqOq08&%AcC%+;x*xq0+rDORH);H|X%E!}pZR42ouEg(TnQ_s8O25ed%?i#oZ2
zAQvvb(6e=}d9TAq`YP0|Rt76d>^H|X3knO9FX^BRRVLG4-+j$T$|YssQLUpzH#j^-
zpIl1tK<A{K)r_(PIwbE%QJ@_%rmmvWniLqGVKG$%RVU+p^VNQ1R8p(NlEq^5XMQP|
zg$KsflW67}_%Z{>B7og6$da(77mKJ}CDYG<h%D*e(b`R5(&3@@Sfj?y&Mw(0ak8(_
zgso~f3A9aPYUDtfC<8ixs=3`DehGWL2FAE3?d8vc?+VacmKZi~vgB6pYK?OkU-{Pz
z1YcvZhBk*}Uws2|tV<a16G2Sa@AH68F&C50^?F$j!w4(eYcHI9xaQO>rFIgRBk=Bx
zr_>n97-ZRvP1C1n>-dlpzc;^>3Sk&wv3r-^!<6t~i`7jPyCe&5_oduVE4Uc`if0yX
z>j>8yt@3;gsxOaq)w0^7cC&BFj&nr8&&O>w=FD(2A%)G7S@5#FN(8et&8AeNE@l;h
z&{=@}>cFEr4AG6?jTqH)_O$Qy2<c^p%;%p5N9?FyJcy>5gI@w%an5I9bCE_FpFB1k
zhFXD18eOWz{9d3o-{<2l0Lu`C3DE$bLfi$8-w%i94KU0Mk(P}zr1(!?(J}7S>^Qs4
zvP;93(I9QrE<%z#P!!K|KdSRr1?Cka5@CXGW_N&0p6TLrD)thoX$=$+R;oTep(tBz
z7a7X1;=YXiy_#i!C;<!}YCfT;Te`{y{?tN#Cx-#_)68$r?tIkDSS2v=fF6RYlVLUH
zOXj;A&AHK$60%SI{L<aX9aS&qiXwx|%Bppv=$G57`(L<9y^l`E>!n|7Y(C@5I^F4e
zQkWj%y|d}Di~Wd|m77T`AYYT8Z4AxtF%DE)h>i4+j9smijBKpan3SMWt{?7&`cPSx
z%KRQFG4XRTF)tn88@^($Ra%qvw4{+@Rj!A(G!~x#d2cuW>5DEX+u`_mF1g^hA+&Sa
zOI2Yc^Ye*a2YA+quC$G3J-<_HFOBi@;Mu-UFM(;g(X!S9BO{{&Tre&8GobCTnBM^d
z0iWPI`Tl29i8-IQYEFgadpfV;=x5OY6F>F74{AYon{iZNRV(zDXdO+H7GkG`I&*M?
z;}IkCXXElogOE{)q2vii3Ufs6Q9pGyQdvPbVz)(6$9r-$ut5{)d2qaR@Cm+@DE9=#
z2{1g1(S`u|8FXl{{hf<@(Seep+^yT0SMmA(Tn0eWV~(1ju@+QpW<&8{bajz~*;WY1
zjbc@Ew)n|RA%s?3mVHl@<%Kp&`dC{EArp`sl5`xZ&&d=dsl@jhr;ApNk3Uy0$?jz>
za!;nWAl0Z`5BQ07I*ekwF=jJe6(cPc5}dWYTu#Juni$v7d+yriuBVsL4(T{$-zFhx
z1HFPSM1kA2fZ82#ARn85rw4fm6xX?z(AMsVNn(c+a5K*}D{_&qjn83?zSv#b8H6ho
z)$2GRm4Qvl4@(A8m9^b6&`H|;;q6H$QZwytmmiF`E6Z9w;IpC9Vsyn)03fc8|F#x%
zZlR7s%1{$l81p(kHDC>O=inwHU}smBts_M)_Q%Z1#9WvV>-h;HTm-p7fcg>9S=jv{
zVikE&bvT);Qo>DU9UlDHYEw|NqIr*w!>}3mk*+$JOaQ3CN7S%=8w)>u?W?y<h;r^)
z?19?dwF2s0xI;YeE=TRk#XN<!l(yX9k(znyrtT+9Snra9Yg73lv^?Liajn0L#nChW
zaHhK6be{}=rx|m|$@Hg<X(Ox8-iPjbR`G|8Yg1h`x|-&&Z#iGClKcPJM_%aC*QSIm
z_IT;$XQ8n~4)L-^m?ev5nubfl$F=zkGE<e`nqSAB(0H2egqxCD-L(#=U#6bBr$2tZ
zB`)n<0Rw$(9`2fcEJL-z+G2^thtr;=KGrFRb&vDNvorTcj~?YiE||(PZ}R9CnH7y6
z9FDy{-d*6A_dC;=V1z%J4%R^nXmPkXZD2b(U^@7|<PL=icJ(=Y?9wnP`r%}?ha2DK
zk>Q$w)_VA5ObCd9oSMlN*npCB^qrsz(B=_Mh~Lhd4tVzzWoZgIMXVm<z`7cDxVMMO
zMie-j6eHret^wsReL3&$;{5YyHi(TG_Tt^1jq+W8#8u%&5cOtLZfJlguHar=;rvfv
z??=L-h4$lfR8+^VQOCl8wq-<Rg3v+<>?}Uw985`A7)fP7L*!J?@RJ?>uyKSnSzX)<
zXORD77%IY=My)b{)?E@U;1*iBy}q|Qb4snD#J^h3o_Fu=&#ltZxhaQJk@=dQs(XO1
z`(UEyt~<qV2F;0*=bNE(IY?egHsmrvKVO<WU3l)H-R@fmOb)t*w<w(`c$!IDB?x$*
zCAb~mFwNb}APg0r$2{F7>y{9PytxZ&WIvE3Iy6}}u}!Gvqr@Kyt5KVDTbd~CA<bFh
z_1XJVNcs0C7po;@HEfbG@xW2))4brF;imoMx->~udf0~YK1{v(zDQOg(fE)g>bYT@
zjSfM{CIO{g!HYxz&B)x=s276{HqF^x?5}-emA>_S+x)zP`+Wh^*?4Q0*{SNqd35b4
zynXJh)@g4Eak|3>bBOkw>IqW5UzW9Qu2+k=F+Z<0Xu)FsvZ4IVxYt|~a2#?FxZ`%2
zI(aoeeG6>okI;I^j<n~J!eM5K$bod_g&MXqp7bdnafi&a+={J_6jtTGLb-X5K6oz_
zsq4vRSU5y%&-MZARI?~BQ5p^M`o+Nc31A4HN`;XdNj)7tG`V{6G$F4yg*~H(>goP=
zDglD(zV&&|K{9!mO{9FKPge)h4U-+Y+G_7qWY(NREi2_iFLtn09Y4xUFbeGA912Wd
zlby+;4k%&OugjLNbZ}VX=x%HKh;khRP2$p!RxIXko9<t)856}l%p2!b5MjeEd;-d^
zY$d4P9&?bbEp$^|FXQ~z@u!HDDyFI=d#@J|#H*w^{ui$(gZ<y`gz+uAEBsXL(C+L)
zdlOW39Lr_19K9{*Z0t1S(opxshcn|jn{MT>8HjjPr#(yQ>olh$2R`1glw0)Swp(<5
z=bo!uWj1<a?CQL3qygIMQ#ZruS}*!q)L&q>F}c6WY?f8^u^I_5^C4~y-hogt<ixwT
zO^%WZQ^%3k=zAR=`a#dTK&u$^JLoDLir0nBouay~s)?Y1x;lVLO3T8muTv|sttWp{
z-yL8INY?4D_`y}(wyLVR)#O_}i9C8K3bFLdR_oQLXnMFblr?8lQQymDl37X0M+%K4
zi>4N9A}AwPrf{j*$GhtSSsJvJyUFhuH5}fd(&+Ha3<9QLYgujIeQ{VEMN;IV$$vJ8
zA-o+Yn%-~I4;~_q#lSt8<N9(3lh|UZJDLgDeumRjxNTNuK)*2hubvqGm6rc=T@9$C
z$|pI@THG^U^~rvbt$H1ZNFB~Q>{8=suDforp1ZnIL=n59Z(Qu^smu-D?ox+hV$A7R
zCK8lGZY(m#w!9Ut=m3+dEV`r3EP~3^eHJag1H|K`bgAFJv)7GuyECx6+`-{i69tdu
zPg?VXVyh|nX)V6N>F!#cnn}BvIJ498j2hb}#x?Smr-R)3g{Q6e!#;a?qsx?7P9#<6
z5>^gHWvLJSdQhNSWm@NJZ^OPBw16R$OA1(89DsU%`sEh(X;a8``8aSica!Of6&&)u
zD9k}}&7AFfTH3Qow?m;iV_2nPtT5~8Lh{LJ<fDtS3lzKKK)iDr3BPB$x&&3b_PP@m
zRtBcXm(j^?Y}Q8S)vhlasNUn8pB#pN8%?<ke^V8xK};U?1UlL|3<L!A%+>mMV6?+(
zjkYE3B^-_L2IdP82&}5d5SWQaK79DF7q&*9az;~yJfW~%F^Xz^%w_*BUr9A5DtyBo
zAQ)MzbVbD>c-xgb6HZgWt>MRw?>kP&Ne6SGKRv!Asju=k#)Z#MWGpdyirB`_b$4Q?
zFs!cmrj~6XPyMWvWng=QL$*Ef7eBcxa3@ta-Ihfn{bXl~H)tdCT3;k@Mupd4o)qC{
z9;4*Du6v$-30fM?7=myKx0WNi$BgFRgtd8}NTQ2dRKDG@p}|$nM{J&M73~u+YWSZP
zcGAJX=G9$Ha9z&(=GCjC)33s(GDQ6!%?i*1)lzYwHn!+XkkzNw)U9hyiFYE}X@X}*
ztyJc3EN<ace=3R<`qs0Sy$LfA3>NtAZDLb6)jIcj6IG!$q?3%6b)560=f@uR4W1`L
zg0QDjIK)XG?BVIoJEdR0KK70Lm;rpgbGmCof<J3zK!;f2wSfcaMWF*!>;^s%L=;mO
zrzYKytizj0F@F1H!dMo-<7WUlJG?SF&f{Rj_Pgr?PTArwRQ%jq5AO;{RetU27xL3U
z;koMppv{|$E_mPTQ0DM4ncECf?gJz(9|!Sj!oi<P!S~J*4gr-QZ*lpA0Jnr6{>Oe#
z#|+4i7BRVg($h<j+R+nL14c-GdNNj1vm|MAus-67`!2!vgTWU*yOg3@95Erpa=pvm
zV)C$ry@PYXxM7$Ovt3_O+b>__1jx>WP}F<s&JU{&o3a~TT!l9Sm;>o=W7iTp-anc#
z*IKHkDSAY&M`5z+cb!>|$ai(MxXski%BB2Zdm^!hZfXL3$AlWjcuJL*II-nai?q2h
z{&g2$hFPn$HNohM7M8>ts&C>sI60jYEzNDV0TwNPTiO4d!f!Cq?%9i{6@C3UroxRf
z;G^9WZ#!0e_q8aSl^qd0FI)}wQ-X?mZu8fxpJoMln3EEtE0x&T@L|rUSS1J75?%x?
z;kd<#f5eG|pMH3i#FW87wOFC(!?d7MC0!P(z4B2O^8sQR7t(36O{ky&Dau$x^+>Gt
zm@lWuiJ+H@8Q!Zxj#BKdFeJ8v*;SqVBqYi#+Qqji{Rfg|Nxj~TOHL?R4d<aK2T&+p
z<Wy`u!BJOvJA4Y{D1Z`iZ__JR!G@Cz@2G9-!<E7cR?|>-#>;-io~$h27c3)^-w!R(
zDmIUHKUgs_7OMn45?(hf1d2L0lk4keq$w@GZy?K4-*w!`J31@uQFZ>pChLH_G^~%p
zbIn{c3n&p0I5(m9)Pv1A*d9bLrA650L)*a-{}qL>_M~59NY7bLR3mTNpWNfq@K)1k
z5Er`c9W$os*@wdGg;9~8+Xv8^pM|RqPaI@+n0Kv?l~_IC>ELoD<i1Q!yrks8u7;ek
zZ`K1BK^=~4cF4*)pRI!F4?VL`yfSF>y8>fGOj`cSbhkz&X>3-~>GGq-AGB7=74Gg>
zUfKqw0^}fUUW}}d7>si6TOyLHZ5r#ydx_5GW8g3)Xm=9)@EgBl_y6|?A6~&+Hn#aJ
znt7Pvt@XHy=usw7pb$?xS;5#fVmXfmJEb=FN24$GH;NAlf`fKWe^Tl1jaW>-IbQF$
zNUt#IS%r5^ErzsgC$hB;xwV!%M_O2?QgSyn6+$%~3|N^T(zMgijV>3}n|TgM<3OxO
zEJ|p&?ba~{o`8+0S)8w{p+Q$uxgJ&ED7T-0HLf&UuZ!k0{JMU{<gBw%yOhTBI9Yuj
zD1eGNu^KF1aRoz<cb7@0b>i*!XHLX%y^e0iOJ_x}waduLszP)b^A^juNlDwW7^uR`
z0lN?=m}Kz+H(;+rEvd8m!t;IS7k1?w;8qjZ=TGGtP`O<X%NDw%O93mNSG`=5s}VkK
zgcB<Keq!$983!rP0D`oc$Jqu0)H2*rNPBV)ZII7@y5@`An`G^sL&3nO)X&*B>`<<v
z&QvSH)C0e?w)K(j+lnPVv)ZB{s_U3e9r;W1&CrG`a=|MD>vAVYL=y+=Dm5MFizSoO
zNv)AeKxVED-Qv-K84ip*dZ>_WSz5E&N4>(wLTIi1)11aFgj`bxv7w8Pa(LT;$>*BW
zV8w}LK(!)i*8=el>BNTcbNnmu<iGkA2;Xat&nFfZ=cf$slNnh@udm+Av`S!D{dO`w
zOBUd$QF}yaee-c{k7})hT~j5~I*m#+BJshOv<hiT{89p(vYCP}PqOTh+bvUTer|r6
zpM-%$H9Oa*nyzk3qX^kEPU}}8`~Y<5)9w-X4Kl7w0@NaOq`)PJS+_vLxGOGuh&h_y
z!7L=(Gc$HV>Et_4_r9d_MHN9tW<s8OW5WHcb>!)0F5M)(xr!tT_ZflEx?<+erodLa
z$A$cahY|ltK>X}cO)x2Dj_M7}ZUW)$uax$^VW6NADtNGLcxx-TX;|30nYMdd=;X@}
zBPXGykEoW+G?U@L$ot+T|NIhHB!VYZP8;!c*<xg9QSuugcw*jC9DL9WpTdkY2`#j^
zN#D$O!9BioX&763m(wvz5Ha6BLz{Ay-~b63xL_U3W>&;Q%jx9lYl|d!f#=vwuZCmQ
z<SDmPo#XvEg^Y|_pC4pgx|X-@^$3y<WVSE#OH;dpq<C386NjfA!P5C_@76RU*3!*H
zPk40QKD`IGlGG8rRLuAVEipd3oXeH7#J|3pfDp<UPcs2tu}kpq=biv07Sq?9cvtPa
zXBt}NywA1*o;tgC;_P{ozTttrpf+`~S{V*JS!i1>-md2Q3WM=24jXn7vzEWhoYJ<e
zmNc{Tv?$&ZFS~e)TxC6cGGa32fwpwqgafDpJnk<x?)}*%lk|Io2uuF!347yv-9@bG
zxw`S6Tklw%0SykuWQB20%-vj>b{7dhTz039H%IF}t-4Z-cawjF$;>_2!$}IsTiTsC
zoa#UUM<(gKh^kXZn-A!tkD@^|qAw}lC(NkjxRTk*&gIQ{NN%fNf=BnDcJPyCJc{f@
zYnWKeBRa=13m&&J^b2_yVnJOM2(*sr_)g;r<#;!H^Ch%&6*Fu_NiHjeqSqM+vm;ZE
zUj@CVwbI0=Du|7jLnY<Qr#bV*S1V8uLMEx!MYFjDZ%@idqK{)V`3>z0Mo9w|8NT4M
zXxaKuO@TqBOJIq&0f7tHT|n4ZT_(WkSXz20yZ<8b#%kYps~XRO9?#R}>_Q1n1Wx~J
z4~f-Q!%*xL6z;s*Z24L_Ux{8mqRXz!zyE<oTkZGTb+kl0JNIp;isf3S196I<QZEtR
zHctg#DwZ^5vuDsPG$4bd`jDD^hPj7#4wr9bKKw`fFX018^U{v0!vwbndOf<?rlK{x
zVZ<|G>Sr{|=sB=d`FQ#ugnNzTi4J88gG1jQq{4BH{&b@z(SrPNWlS1rvvhYiOknc~
zPS;l(7NSe=`*lfovF_&al2F6}C2)5YB3<P%jY+VG28jIVb{;(A(V_kRM`mwlL|!f`
zN=a%$P^|gUtLi1)+uwOT2{K)eg-3)nfoS`y=gn<+daEn+5E<iFl>IHchDGZqrtn+2
zSizgzt<Pxk#U>W+|Li?SjQX&z;*-64pWvZA$hV$$J?esYj*?9^gp5;47q;Q>n)51$
z82BLSTK$Obj(g5Y6`RV%;f9^v#*0sG$UUoL(TOo&aX&JN+f-J>CVcVkeIm{~D!;H{
z3FOIPtkJi{kUM4S+Y6Yi4vQ<Ah50B}wAsIS^ezrZDQxSSYVt}n@}C7$3dvOW+Nspj
zM3nneIzHQuj9N29WDIi5q??ResNga|FiSVX-lx^OT63DtHa<jg@=Ndt;<V1hNw-bQ
z5sCc2U8Y)jX;Gd4mV1t|&CgB_A3{GZX!=<y>ovr7Fx9vR^N%s<yLVoXl=%`BTTLPI
zrGyDn$Ul>ajq0(!s5s8B^?9AQQ$%9iK9PWTQE4eJ<g-0F#qj1S*THpRB{prg>Z4C(
z&q6mEtK80kmsXpX2)`n0={BmJo%_elo9@R=Q7`-Xd|LSCI{W1yPba~=Gv;uF?{bV^
z1e1C@uuKbC@WP;a7$$PyELVX&y0EaI>8i_;725wx`tdh%I{4AjwK?aE*VnrtjawL=
z>i1^rIbr~${1xS9fM%-sd0z_-oL!FRC!)lqFko7X0%u&V`Yq1&^ied-e9U2OdHNRv
zt_;Ydr*&mzx2?lzn)xr+`G+r}@z|x#dppNiJ(+o{Wu%+^C1G)Hb;nADb;nsmBBv1J
z?k|tLohZy<_6_g3;GYnKQF<Sp;T1WYpFIwCQf+&`VQ9ni87S4C*UBZcK3xizKTd}l
zuxF_eVV7>f9xlbfELF}=?Drx(!8ETu-hT8~1-1(GN$oVz!kYhSU6W&@nA29AFT~GA
zo3W3?T9!XA;3!mi+<)KZzEtJAJ%sDwCQIJ5;QDq$60peyqc#0IT9w?|@P;NH79unf
zRT@BAKA+1o`T9F$H@{96ym;^irVDlDg;$ocl|Ij;{g3!Cw{q;<JoFs7TC&X4M4NI4
zc8k#`Lb-@<qxL3KT}!Jts}<>~1((sj3t<EOVGI{n$+(|$V4nNPE_n~jU5^20Ym4Q|
zQs3;Jj5UH&`3Dak^rgsAJeNGm&e6MEYXdM;Jcn}!U6#DCpv;symz2(zTWDN(LT-r9
zR6^z2d(Vk};3eNe1iBJh+ZYQ8$`45S$Ui~fyS$OU<`edYTd#5prdxeNf`S^;xnT&K
z8Wgc1Q!3f~Za0c4=kwu|OV6Y@UJqst*);9(robk4fh;0y&v^z2b+HSiH-ttT+wBMN
z_z^@qCq9|fr7!XQ@odH={X4?tq9QHR3d{n_gWu!jyI3<hWG0C0Z&h3v4UJh<TgZLb
z5??`QySsG^x%)p--#_PIZyHu(K-4Rm!fIPAQ(&zPcaPjo@!eX^Cxsk%9*mfnJwNfe
zl(Ot@xos87nP8T|6c1Z?XCDr}m4j+bRDWl)W4J%*cj}L`<TUBoQV_SGSSlE?UwXZz
z4NTxLkh3n{<WkquHl3o4Ktd+QEUPBEG5i*mFUjLDVPwGgPT1JOtSnpPW#KB%bd&jm
zPHct&gDVNC`j#n^k_ZU-m8RO}=MHhc8R7IeIC5Ahnsh9(sB!%|Zf!ega0L&6h!ef9
z2`e#2AmzMo$}_HsuBR@IBdi8VznhUahu($C*`&A^P~oR2BwDUf_$+_?AqBU8Q+y?m
zRYc{2-C(%k-Xkm|#$uBgE+_;vw-piPY+7uY?onbn6qTl~6GzbX&QFyIE`5-R2iZDR
zQt%ud=%zJ9sBx=mFGpuaFzHp7+w}1HkAi+Bo(zeq=L1X8sm@mO&2WOL3*_#UpH;Yw
z1ZAj4j&%d4!m;KNyl-cB+L)hP6w*SB4|=%}|KEboe=;}l#~XVz@mU64naN_gF3tRJ
zS@+u8OHMZ5a{@cUpu4M5WOEH39H@&%G{$pd9WO2vO40p-W+GS757+IwxjW*4poN!E
zrC-G0j7mgp=Mb3G7VX)@azW|ymgTsDsf4sVFZ`!Q&`$uZKHsB$-qbxVSCr_Cuu<Dc
zCe@>7h;x2N`Q6=ibg?yO)s-9&@-wcBS(>Z)=6+@7&FHS*ryGa5z*X`@sVZX^oL#Et
z>gsC6MV%Q>pp#kU8A=P<9hFly*riGu&Jw72L8AAyV6WEa#rGCjUeEc(#Cwl{X6IT8
zH%T7oBwBd9h~|)l09#kprnDMh#=FW_>NeJ)p*m>v#~|GRbxg9hX*;h#CkrE5opc(B
zZdLSml+M4<f)Aoq_Xvw@vN&xI<!^%~^$AzsHyxf>OUuI00(V0sek^~p6UrXPM>4zO
zV{zw$zL_P=)lxsTp@}3a1?NT05is9#FxysSL}KD0f6(xNTZSf%#*O>6uIbRBoJZO_
zo1hL@w%VgUD!b_GD`~rMp<~4MWyqX+N4qX&Mda|JC5OsI==Jt=o$Cf;#d<-|{${^6
z&<%F9esmjgSkyGR#1q+IH4E^gy|-*icyckWChRTL`7z`6`$}Des>D$dZm5>VQf4G$
z3q}b+zeY7ORJqt9K^=2l6jdYlj4(^5)Cu~z8PDQ;qLQ6<y4Wn4H2}&uopF;`T!XMU
zm=5+6IwkKoG3b_#$@<YInOy3WiUT@_%|FPl`P=P;{Fc`S{WLe-8+Vf5)rjA1#6Jtp
z3;o44ie_X={sV-xz715ewJVP?$GvG)((CQm{fZ%cVr%wloG(Mg*jqN^kSdcpPM4mA
zRW0*~@3xiA?3#lU2Ek-zeAp-@hN%HxAvzWI5xGiXx~xAzG3Nn_)AUy_ThK|xWEQij
zUR7nBWbM*hEzb<Ub3W&)E))tXw6CYCJ@#?ygytU?(fP?5#W5VEGUa|?LT)p-J*PrI
zhG#3NyW33X3SM4blkMIGD3@r150(%7>oQk|+jB`hvA$6}w{w<9ELZ{d8+~$N_n0v^
zm7o8#T8a;;_Vh@qQ5oF=DfPjv+i<%(kYw__&?3tTEkFFbv{NvV2ZM`Q3cusQuRt8L
zJM@1*tKa{1M;%UUT+H+Bl`2q%W^3#XwtaqmywD0P_H_JkDGj^O7uV_avX95t3^C3c
zk686}x#a>%OU3Q*MTiPECb?cnRK5;0xe-)oUE;J1iu#Y|N8c5Rm6tySwd#34id=Ql
zUNgi`n;&P#?KQ1nPH+Y^^1#+SvL{}kCkH6DCdZZLvc`eoYy0+0!@`(VO$fPN;TA0b
z#TghyB4R;2*zTP5I|X?K{GNo!HQcbVvFUht)TiT7Oxjb(?<L^hd0ZRAqFF#UxTpqO
z*VwX(0n?|SZ`N#yJUX;NaLpM7A9w|!TDBhz|9;$HQ8Q0d%-^nrpbYl!f8>lP%IrcP
ziNsR_<B^4<LVcdqOu1=_ZuhE;JJ0L0?3I$8){uQUnyjD3g!Cc7Vft!$Uq~0zh#c*t
z%zIurC@M=VmsJLjUW^ws350P82vi)zCl6oeuDWR**WXUe6mEv6-T|vRmh!@U&uN!S
z2FvbD5E4i)cF<YLm!=K}0;S={E<#l%IANLvo>dcYsaiQ{>KQ(Exy$eOoT#=uiN-8`
zx1dsxDVWu&b#3d@S<}J(^%FPRtT5V@G`$+nMM+dV61IaAneu!!5VV#B-(jzhd6Dph
zFCs;3qAk42k<j|jFhMgZpl|Ie%_sgZ26X@4G<Wz;TAqG(FK*#$$#TI@tXd^%i!3MI
z0k6|;Y<-cRbHuz0$}2Y?Q+IZB4f#N(u!n>&R(%uMZ3!evoxZ)z8m?5dF)z^O*?KV@
z!4yuUXgD^sNEJJTc}IY3C@jyud}Xml26(1qA@PQ$9xA5{P)CIkPLr}i-t-Jqxf!82
zm9cF)u1!v?4$MpQpQN>wn*YWecQAd1QksjA$j7j1ni03oJ9dWax&`lB9_dc@PWWqZ
z>q===K6F5F>JgIuat)&OlCeJ}*%BqVjzM8p*Sw)a2^2@gNUl`zqVF#)Brt;quhQuM
zwFKx<804GHKFc39D#zY26Hl@Fg-t{HJxw>!6CrcW*m?8WN^hl|b&b%iI|Os(Z;yvl
zN<>7gILC?N<9VSyKS;_ky&`hfYIk1}SxCq=1*UP02;v`xn~|Grp3gIg6dSk2>5PGJ
zt86EQA{kneW1R2SF@<E+^V~7YXs|3f0geh0&06IH0zaIlYf)x>_GBV5+MY>M58~Dt
zTpnuyvY?H2!Q-p2wAUk2cw3i|oZDOjVjRdZBYX@*Tt%~NHD@omPfd~-GN{>Loj@mf
z0D|zH43$`Q4ULC(i=FwdhAIKS$87__Z9MQ>8Hmom@!v&o{egaLD}Ar{X9SBmLR0SS
ziF#w}AuEw(5$ibbY)pxD##!F$jE`-dt)K4i$>V0dS|caTvSg=fmaG+gOwGg7If&IY
zS$NdrZ!&n|OwX`dK5UWpLnNRg-Dk!P7tGw<G?F7>%NaR#OAjW^aqD(jdM2;E#XLNu
z>%jt1c@$D;c{$L01-P^b&53N5DhnSUh07pTC8WUc91C(uN#BT+y>q82jKp7I`22Y<
zT{y@<3>9s2Y3=_OZT4oK5jyl%j#M?W-lJwu*QU;wRHl;DX_o!zB$!dpnCB{awA>KJ
zBEKLlCFQqXb@&F#;j&Ab{v=z4RIL=#@bKGPZ7lrXV%2+C0RIes+sODQj{H|v9TNO@
z>}hexYna4{g1}*e@kEB@XQlz(CY@Z^_SetqpUJWkMm&tnm#&xK@CJMD5Iz=OoLTf4
z=5Andd}p`MIpS9)toLAt#O0A6C}MP2d7eV;PQf@vsR>bJ+Dn3o!ND!r+{!oVQLH+Q
z5kqu80LfqrA2DfHlD=!&#UK|)r)nY01BJiHsXj0pF^ba3Le_wBW0NkY@iDkMOBSKZ
zP{x)O0b;1(b>?{Ep55-X%K}s~D6!<LW>hJF^@LxKefdy|cTuv6HtTVezu6lCS6`PS
zn)`#GQB-zNzJ>;cI=ni3RngJI#ygeK6~iYhd_Ld58l%EUT{)%?te3KZQ6foY5tfGk
zO>}(9H`2EUQrL<w{o}owpMlfG@ND3?^S>`{2Wwa=f2qA!HJ|{!kD{<vQb=PGeU_yU
zzys~>$JTvzIq8(W3yLd4#){T@q*(i5Hjvt*FBpq+-77^dG0Be?L-1@a_@1y)R)*LL
z#<jjhxxVl{h&2*8zo_{UP=mSVs#Pv=@$oDsaW3V8`>ozy!_HGRTT!60=IftlFJ<fp
z_?>Z9jnhUy$Bogp5LlHMYxTYX-|F&@*CjL+SSMkmqeWH>Zeb(ZNW_-g{LjRA<N6(d
zfuOxJ|9%ac!jyX=;=$U(weTZMkTJKC(#9)3O{aVp1CKn(9pjnf+ELGZbDiJ$ib))6
zP3aM7Bv7+bzi!?q%i(48+zn*dpjtWxDTD<`{G>4<rYX1jen~UV<^Oj5MMKNm*SElC
zku9d@gF-&@iIsTe*68m7U2Z!=qB9kZ)N=IC!*RE;T4EbPDCDdH24-2e;_>LR0nzOz
zJPK}1L7Ajgq3d&@ch@vKW-tBfwPW-2>rhWAYO`D&;{R^?5K%K&TPmCf`hV*RAl9sv
zm#DQMmymBn=8y3<H~&b^FAMH6thyIWOFe2Rm4cnj_$+dbsqYz#cSUk#%+6_L$Sy6?
zq#dhDJ__p({Sz-4rdE{&3-->t2a5>_JC4Yt$zyozCSKSzX5mvIw>=$QDYw^KUG_fK
zt@T$6B@vg2`65X+(<i)Sir3y+L*fs++Dw0Jl2@cVC{}#6)YOcw%zC%1ZB<P?pZuw{
zqaz$RGWF+J3ux>|e*Qe1VjC@dZ~W<O=a}`;!I;&;X2mAfxPo5?guI^RsUE33a;5DZ
z(_o$}!mMn$K1kVuzUH*SDjC!d;rKm;22I$2qWaX=_fjC2u-+25wIstXkY1QL!25G&
zh>mhCGq*a@Z4(&<ac`4EU7PKIoiiOT<g#+&AIt70mzEAc-HwZ+H2slCHhWRM{asLC
zX5?#+{r*k+=HF&ybik%G_t43|VF9^Vir9ihvAFte)cI3>XHzN)-x&%f&GN<}WgT!1
z--kOS*-NDBcXa|2di=LMzLyRb%vwKN9im<eHj`R2D8$6Qtauv1U@Edri}LE|e>~;E
z?y>=Nb;xyJ&Hrw+kf>|i@|<5^i;v^#$p36AD<C6goXo(C@v?XE!!C`1OD)i^s<ry4
zTSW!+9L4_ZSfT4GjOj2vXZ=tTRmH4~T`fZ~{HpB!Lf&SJY=378+(c=|%w;iREZH3D
z%Qop+pY1BP-%~%hwA1hPg~C->p(s>v54h9~CU1}Rr7JTKo7mlm%pp9_C?KE6qUZuc
zVxt9-!$kBl^sd975D!p4@_h7t<LOyl>&laBl2BWaCV^39D=<v?m>M#pSec^{$*f76
zTXRtEzFp@(^Zm&5;nufnLCG;b&hUn|{X+K<TO#EhbHcB$LSi2>>sD&$dae+=Y)u@#
z7?)EaIOg3Wr8t$&9Nc{))IiuXn61rIF<WG3a>Ku)?-xen@*kJ_nVdB`oir0vr>$Q)
z@87>)O@cWBt#aNu&|Dzk`qGqZ^BW}-tXnk~UYB!e4qg(#XX?B$Dj563E&#!hIbC`D
zoQR>_u1DC4q*ToJ_O0#UnQ?@`VauZ@VcNvvkI}}#B)n!8lPlC()Bu&N?A(7AYFhtc
zu)w08gXF68_yMTY6{~F~@Ld|=I=haorIc3=mv7NluY28cxTv@<UQwA~CWb?!#@1-2
zisK#G$z1h8DlURX^MvtdP+`n+)oQ9{tJP`*ml%Kyx?Ohnlykz@Bl+s)I{*Lp(%&ZT
zmwf4%N+V!NKeDpz^?TydkVlra5-{7pQU$1~$v2!=q=)p|v;I+jz69OP(9|4{nMu+W
zjtO4fGTR7ES9nnXdfn}MeSdt$#SE@n%pc<%Os^R-$cWbZC9|+%&Viojlfy57uMIDP
z!rMV+fNE1tkK%E-F(z%h&)II;F9kCxd~pq((_J3GmL%%a-U@`^P<)pY4Z>bU0$|>m
zeIhaPaV<AiQ(j*Cl3)N-@kk{%^RFoPNH)E1Q0G}#hmQ82nhzoz$RndrEzi#?d6}-d
z(yrp*G7>tz$BTFMe<{g(zetD6{d$X~f4+r&&&DcC&|kwUySc+nG@JdtoPIp!ZKmmb
zdhHrk1zBI2ArIf2kI3`XajLrgjzQdm(|2qOKZvc`Qg%bcJRJf_{vTs+9aZ(av=2)t
zDIwhwN_R;&C@DyHhjedR8tLv3DUt5(W)srg-LdI>Kd9exp65L0UF+vxuDyVL$ILx5
z*UUAeMsK7!)nNoWr0VPc<$YgTuba<%GCElP`P@#Y@Fha^=Vv<zwaIXMbEQEAZcVbS
z=X7?Yqc?}~N~Mn9i_$W;kZP@@;T!&z?Emgfew9J_KN_C`{k*?U>HvLFR>0bS{8W4@
zfPV1u%y+}!PZ7|#`5)G5woI$zWDSFpa;@>#0;?GIfOkmDoP;Xn{Xh@#Nz0LPe?sO%
z2Ry!g_^QLO+C%y|<+smMRKUqH1%`vhO&mqBRrn=y3RIRURS77AJW@T_TG?4$X>V#=
zD9xfXiEg3VcX2)~Mgx`p!W=tlAfwVB=g-wm9L-HuxY0SgPbWn+)`fZ}z=hVN<LdbO
z#hhr*H6>F2^oF+p!Zx5c{Qi;+KQQzF02t-|Z0Q^VSuOmtr(FbKPv`5t%WQx5h~+J+
zqq~RigJJW0wMZLafz-B#vG{4!%3SDUS+gH#((o{IDtCtUtB}^3L_E-}r&D`C0w!<d
z0XD*?l?z+7a*Jm55pg=JH1qXS7S$>7Ex6(s4^o^<*}`*C%_HKN3ipcou85$-y|;&*
zTF%3N%Aa(%C|l2KZiXZGtj|ML|Ik%lvjdA=DvYm7E6M*^Fpx|Clg9WDZUZEaOrhuc
zIgTQ?%qO|+lowHwp27VyK8NVNu9Vr}&|Tp{tj2bo9eimNyNH?zT>)q9rBzd<(wY57
z{d28GdYEKN*OM-}rm4{LH~yywp{PbD<!YnlV%3$_b7Cx+@RWG{N@-~o%LFdxO>pZA
za+L2!>V=0_mFX=8PbbsNkxrC{%l}V{cn%fB$`77Ye|oyU1R72QE#lw)r${XY9p%8T
zRSuZNeDj<6Ydn4(Bg9&0P92j(%l#`+s|&kK^KO3?7dlT+N6G(_RA+-yLI;{Ly<o1`
zY!&3N#_0O`qY&xl=TM45O<Utbpo+@y(1&`o+^8CPn@{oPjF7C33t;N(X`00>XscJ5
zk`r(gC7kE@)7)Uc*E^w6D>bYi&|s6{u%ZGOQT824)i!SXg;w+^h31aDOVCqli|U03
zA5jm`EP_G&(i1IY!VD~p?gaz?^wa(b2M~^K%!`Wa;7`ICjwS!LjQ+-q{zJLdQkv<i
z@c$Y{if5!4?Kx@_WG_Y3J83+B5}R|*(eMhXu<)K>n+#b&y3`A@U#7lJ&Odm_Xo5T|
zT>CltD1Q`Pq;1(3J#TK2cL^K)OW}tUf~DRy43g9leeBCLBX1)S1Uh;Iprf_Id-$(o
z2NZ`|)kb~0<*p@<M?8>Cv$He90-W2_b+el$XHQm7$foCIDn{_Vh)5X<gcR)~UVL3q
ziHy^shpf|q*J6~PeDzvi2)FxY{K{tDgl5&dbmD3{DG`!eF%5|UB8K&wN%?J~+iTmo
zT!@vJ$frrJ<h0LorajZH<hrn-U(lJL4M@KY<GMY(5HlKH`lf1;1AHXD9Qsxl`Vh~<
z<zW5y&xp6e<3j!O3*x#1u)oZZ)y7ZSCtQ}I(72zk(#B~beyfDq$LTi;D!xy3j@7cT
z9oKfMtoJDnZbJJA6k7DY^xodvoXF|1h6m?@z**NlCh9M?)Z%Fy^>-1=Fm0QBifQLj
zezu0(Yw9K3=1<W_IQr>ec~ylq8>N|~r1cNp_Bf+k=>J*rnB14)*LQjHOb&}GIecDu
z8BG&^H)9|F1)<jdVpO%`zpc9({$p=;{O%a52P>K|>G)_?y!c>zJJp#g-EoAyA9>@A
zFr`ST(fbWF#L~>;S^ppXl{MjC_JZnYW>-HFAKa}VBa3~$Ppv0WsoW@^!kFS5zNjTD
z8v4{}v~X3scfU&CrCFmX9Vn}8UL)|&i5aIp%a9rx8&_e^kOK+MK%Bc7{gq7rY@<TD
z6?R^&`I&Ol)0zLTBW{HscnK|%)*X)X>le$c#K>d<s`E2pAU?a-r>jq{n~@hJ?f;33
zXp4FKQeR>_8_l8&mCrf~Cc)?6%P=G!g6W{tIl&_SARiS+MrXb}PTBZVg?_Hh2+Jys
zgG;}tV#%yaBX33h-CkzWWl=}l1OD&JZ5=?vbzPi=B%r!oy701|6=DCm^27pI>DIIY
zmF`)iKMVg~YpoFfLiSdKt3Iv2m?!dcDw;H0DRgoneg}1+DZJ6{x5T_&$taxk8cYE2
z@<$>~5T@^-=JBDI{0`c?-ELI&A@kVyOj!)+SxPE^W<bdS4OCxusncyY_P`{}5k*bS
z<j$QZW*WFatD{WvK<3+$YFhsJcH`tPd|oEWwG$?PR%IXebob}|sty0`?z<5_4iJvY
z1&V5_jIVP{a8j=-WIOVyu4qZgCoI<N%18;tt;FwWfn5;m&f0S#_b@EesBzqTu4qQq
z)FR~GPf%~p<PR#*NeO6fLAsS}m8Y_ZQg^Gr96;S-6l+wo4imZW)wU1(Rg+d^^kqoU
zuqu9r)8T6xk7GTe8a<p)>GCZ`=0v<dXPqPmTt4d~{v6()!+%o6e|8qy`VQWdvV1ON
zpLokOrJk)21MhP|a5dUzkt%aMjS~U3alQ7U;HqL!0cngaAyRu=YHibGF$k<gQ@k5m
zGB!(D{4;V7%dBn@%g%9;YjQ6KTz>X$$*IO2vBiMdOQXBI;=thVP3l6!?qBn~O6K#D
zU@2pNT7Y+jKX8sF;J9iC+rL-z&+@#PF@DJ!?jM{(fB%JeKgK*H800wlF1Uzx_NOY+
zk%mO2qn{?0aT$#L3Sv89;8mw){I@y9u8l@kkus&hG*DjRmhqqm_`G=oUAs>62(js1
zYnn-&I&Z{;i*t9)qMD^w*xzp&cn8IwaYa$NbrhOagZSrD-Eed!DCcl3G;`oT|7UFj
zq|lf`CrhOt!}rxTC9pK4fut|d5SnFO9}dS%Qhj<grinZ@uTdQaWW8R$NUmbypm2~K
zOKst~bX{S4vFw78^bCp>>RJ1Fk$v^cgJBwI@P#6H;hsZZ;1N58`R~^;g~47GwtHRN
zrHOYdSN>VWfEo1L<)Iz0K^W`rpYpDVYt0=@8Jhf51L64ld#@vwy!4f+EanY|m(-xF
z<Nj(~>TBKMB`#aMLi9g(ZxfG>dvI+IeW>O{KD{GL<Q)_Q|3OA3uCh|`Lz}}&yZ_Ax
z^+<}ZUlCrBkTBYo*}lTSpdT3-d4-2XjlP2Z3LpDzW;5vp4DJyBuO-GNkEYSF1#&Gd
zt<jm8HwQ!qqmz?w>FJ9`=f~;7!oqI2)N~jf9nTda%z&|r<7uIBhW|yq|0R?ENB|T$
z6D54&7amFmUv~ZCSGt}*gM!|FP%jn4rg$Tq=*W+NfM$xZ`UZ;3(n2$}v%6dPN0@x(
zB$jy=8TlI)7U6c%vjBg8DbPE=xnCber3^l@_q-#)$EHCiMTbYg2=?fZ7mw}i>XKAY
zh|bR8{$5PJ?<6T95$I4^BSqV}P(8_EW@+i)JNG>!cheZl4fw}~6R!~{0|-cB2CVk<
zMf;saZPn~QddT}0IA0g{lfs=p`(Uz0n1(nnYIB>{{<%A8awrU&JoI8Lz7}|<ycf@v
zT_?F$&9g;CVr9N?TFN?A8yXpXFjmerG|cYU<B(~x?0DU;03xz_KMG~=knimcg(oOX
zGjw@*E=BTSZ}*<-mgyQR%~q+mOBz>nY5Rw%#I`?ZKas~V{)Id-_`8agmR8#M__(B_
zQk<fal9ZTHPG!4!O+m#cS6A0;0utBVa-w8fu*!Ft|MG<Whk^KQkT>4~%ir2`EK?qY
zh6=8+J<c5rP)*5bQN^a$rf_k2nm?HT-3qpIBFF|bD!jZgj&2<oQt)6bl5udj6VPLk
z7a*3KI6F2*>v8Xa&*JjTharr(89AR21y##+Ph6o@taf8s6$BCPJ%6`%6O#LDpdPQB
zi#Wa2#l;1m021%^PcHzUI-HG9g+;~1@u#O43QmpEl2Q>;Z$uZIKnEA(iWN!!MP2`g
zL-EhfTIZkKj`?Q($$GQ5XkU+e&G5{kqtZ!tb`p(^e>hu8N|sZsiA2S&L=$DH?!lK3
z9T1JWzS0YwJ25kN7A7EXw57D0W|_C;6rh>Cc(22FXLWn*{e_$9SIJ^+F(+NuG+J<N
zCZ_F)ymz9$RkkaXgwR0FH-fD1R)qnd!y_VMuHN}si^FfJ`l)w|SDOE@9B4~HVO;U?
zaaZ#wZ#x++Dvp{}2klKxzSojTJ9|A){{Or!@~3Szyq)}RMj^<k5uA-Fn)TY9LC|V0
z2OKYHD<6f)phi}AY#b(xqCR!A!Ym~ezgTf*b&x|9VkRQui}?Ng{M_ypB<y9_==gZ3
zX64}S!E7K}4-A?G_3UY)kRKC@e*!&ZlSR}Xw^JRzNnectGK2E17%jji03^k%!e_r?
zCRMWB*-25!{sH?fV{GiYA@HauwQ=D=qR!yEnduU=8wYw)A|t7Qg7Qi3`iA-qQI|SG
zE>}gAgxKCp-@sp!Z+8y&721+kSw!ek{#dYozXyMPum5~02KWKlG<n2VMKX?j)-}Tx
zltHUp7`Z_kFVz+ejU{fNufKAFp9B4)hKs(J5**n{DXVDeIrCF;J-Lg8&xU%SKE3K5
zO^CYtRHS6a2+cofz8b;hGu}`w92ryBoD@Tys-2x31wX%bftk5^OmHxw3(zMn`}ubo
zf7Jj>?PtR}Z^3-<WmVW*R&tXWiX)t%#P$4gT8C1o^K^coq5h#!-ln=bF8tG^^p0Zr
z@f@bK7bWwKds9Dux$kc?bCo`R*<WhW*?leSOg8@iEWi60fPK0s@vhQMMi3RL%z-mU
z=^O-RM6Se80@<4Aq&RBiI6`#de7#WWb`D`tK9|$%;ABi0YAd^0c+$y}QcHPM4cAs<
zk)WI&`kES%AjdElvjlpL7ZKAoSf13a3av(}hLbH8YGrhq%kYI^GGR0Wb_Dc@V*tf2
z6KyW!7g&O{vbw7BeM!kN1qhi@wN`LAaIs~>Xk+vXQy=En2@#xjOUci{!Q&5RlED;j
z-U_SA#`;~szC=n3+5m>Yp7S$^-~ogh1*oXxt+D43TCD%_`TtST|9b1*Go*lk@7vU<
z=OqbJo%RO=O1wvIN65>|>HFU0Qf@qmuU2N~AN->*-Nkf=d2Vr}ST9-wz5A;3D~5u)
ztEOZGNy5*5N%$HWnjw~mgXQHf7^}FM!8nZC6hOU!ytmWQqQ@xm$`pIR6WPk?bWDFE
zJZ<FF=;Tk~1D|ZsmtLvR@^RP!XnpLxa(e-axhnMjn}E{7cM;)ZC*9V?L$81)e#X%p
zAI?@0EY`83*~s<x)pNhQBjaTgU3&+*Wbo@viA$ru4#5#Y(+<72XE$Mh?3~7YDA5X<
zCO9VPn!CTf03R+i<m`j$#=jTJu0sy?_QXt$D7Q*9TAnP=|Mf-w@8g!60C-hn;3>%r
z0MCpXiB68EA($+Ym|kXAP}HPAj*+(3oWgymt*cW*A$<2EGkE7fT|<LBEiH}a2MZnZ
zbKL-;;({W3yBXm#qak%Hp_Mj*fW~SptT?MEZX^B~lvwn@<8Htq_`!*&7eO9yz&Z=<
zzol9k)6D{HKgMEmq#smnwv%tS{Y%dh$=?*eYfdp}0y%>a9gpEnAS$>G2JWL5^67?g
z?<>C$W792QLih*30P7GA4GjF!Y~AB5>|lOVZr@`y(`*npJ~bgSUHz*caq8j!Zu7s`
zE!}`8cR}P^QF0Qgpf?96ryODkVh%u7YO=Jqt3adSQX=>@wm^@}r-^W+9zetp*kkFa
z#C|$IX}Y~0e&KXJAR}(NvHD&AJhDi1aW3B2k6C<3V>2g5cedlM=D6Po-gvXxG3?q>
zr9_K<2F)4II4PqoQpg3ML*(FR#>$ywW@f%3AjoPML2^RVFP&1w*)v?Q@O5@GRE$lx
zcan`iyF3RYq>^;d1~TDTV+iwge5z?|)V$bVpmjO!H7Z`P0PVabTW1xafnX35qsT2#
zfan;bqoZGODcHekcW+=T&$yvmEdI{``Ttj0#@+)?znP!8*f27bYmvC9DECVA*qGs1
zcUZX@L|hF~Zj8wfi}+((l?FFAw^AdYw`K_@Girx#++qc$A@$Ht!H~Csf}%!OMgc;(
zd7s@iQwgWN1nrmVeav|Lv^T+n-p}xTBRfem^{7k)J4mb-E72E=rIx)3;D+Zuo+nyb
zeikxay%~evIU<SVh+P28zT<R;cKc^EJv_1`$C29_XlS;%W&AlpB<qzNsgPfXgy(dd
zT)$qRy-jv;Xow1|L0O5q+@C4fQf{nN1?INotRzyieR`)|%cQ0d{mF15InE9~y^oQC
zQi^IQ6PvgfGZygA=nBh`7IOd7IQ&=1Nqhk~(y}m$w06b_9~+Gpr_Tu@N3it1>}Vxd
zzW&gqfq)KJq0z=-9;f|StzL*^$*63h!H*R{T9KNxX=!M(UoF<MotOIOSs5wCA=YAw
zs%ay&(|>}^sj99rQ{6C(ZClGS_@0AgB;M-F&hm;hhB*g>G=ZfTFG7Ks-gbr(fLzcM
zagq02c+VG=H@l~z7$qo|Ex4x8*O9rCRfN0ZWw98UGs9eO_2{&dD?!6bTpa^FpH>Yk
z9cxo$#{6k)W9h;3b7k$2yVkv_k}>x-W;DAF3PnUTJ1#uv!(b&^!`q9ra)Vo^{4ZAv
zVRnOnt|SV;Di^9|`l{POP9q<=MeIFQNXrEs9ofI5EB0w4@AhiMQtI5#(%%quur^#5
zS*w)XU)#rz&5b_qrG2QMYT__`GoYgF)QG%tg({sqgZi*{+up`rNi^r&yTyNd{moH!
zs=pQD{%{TS`MaLnYFM}_(l8oKo^Zu~YEOK3iR#6+B-b}<4IA1@_||4aN#*lybnDyr
zcw!0l7`ALWF0$K;gBXrs>+4nz6LS|xUCIVn=Q_IOM$Y{%rri37AJ4MMOXA<b5%?*X
z1mm>+<opu|nLXKsO5G}9lVCw*<#?b=Xx}b-L3U~BdpmUO#5$9X_IAbWciQT21Mv{A
zdgWgx4gBg0gMTA!aJAgt{sxU2N7x}OR(!oaXPSrU7b9P<y@rw+y_mm0d|)Wr02&K*
zay<aoZ#o~&=ckuWph@A4;*OS_b<9=4Y5!z%-KZCbN+2#rHgTuf6KO);kuK2>F7ZUw
zj2+}gAupl#pK}F`mIGHxK1@HC_(D!SxW<BK7|Q=!A=6i%D~*pIzo6_ZjsE)eW3izp
zf+!~bt-SS;F$lim(^uYLbXQl~2eR|Cu=gP!hmAKk1_$29@HMQ|h4R)Z{pbKt0Pi}P
zFH4-(E_*2(I*WIVo_dp(CjbR%LGAh^!t?ta*KsG^JMT_EQI`WM=wdh6j@ieROXuD+
z=XoxR<In~Vx=$#hD}kG`J$Cbo2N<CAurL{jaBI_YJJNcz6vKtV)x)LdH?GwMtO2N_
zQ-{1mj+Ec=WNvcn^;QNY(1y5=I>d+~?eTuc^0aq}glof-wJFM1rfDhWumNnkXHxH>
zoblIcd5^#Y5fK|p_1_n4lND;OC~a8fh|bdOUFQrueDTT2$*#Qp!}BfhtfM)*A+reK
zm`G)Q7M`A$`Ns8DO`jELVU&l4mrS#(pD73vQ=OcgT(MEBOux>xK0ZEP(o!Z2`RvTR
z$684#CxB2JewdaRgP5P9mxF^1UV!X2P|IICC>MD`8hzSa9(c{)8@;PeADw<!OphWi
zKD>z*3G~kpG?<(29%2A(3C|nN&0wqJR*%F~mzD~Gif_?TlD7^)aDmh%!NC}Igj+hw
z$}f)QW8iuCo}qd>eD&Q<eKtg^Qsnoe0hh~TOmRA=RJsHzAng!F>dCj+B=&wuFe%dN
z0X8ELUx~_`8GI}81;%^vAv`6@?JoPyBiyl9?r>o9VdVMqYrC#El`Ddqj>jA8N7i30
zqsG5&oqf==B_#fvvItYm*RHk6|Mrc?<XY2P#)hXq|M3pI^WOlvFn(G&YW(Gy|6F5N
z$g-t<6rD!3W(Q?YYe%g3$wlu-*6Ax@xx?8y0y3*Ginnk3xKf6qfVuQ~4;q`zmf{by
zF_Z-3w9Z7GI<9LB;z=^c?T(NYWio+7fN#mb*i@+%-tJpdRdrrzB5^cVJcNQrh)Y;)
zjoBGBJzYBn`;i#P7-A<czo|mi``Cb{U6-GaM_h|$L)!lf7{?9dMTesx8yl2o^E)}I
zmAc*mdjo@m@+&pv-z6WehrRl>9Vm*lYQ%@UpD6~pH=iB9F+kh^`Z@sK3zZ!Ib!Dsw
zuC=hK+22z&FK#kc%~DU+I6k`gp!eg#&kt5DXd4D88ryVQhx6{H6vjeN5t@*y0x8oU
z=e67ow_nDkE8`L}`V{QE{K(9UC%>~*O=6kk5hOj#1$RUMW=<S64~;(YANFW#=->R8
z)8$S5grHD=F%|n`QCbV1T<}RoZ+6{6SSo(w*IsKhAYTOsdf^{B!Cx_PcF@(8m5WzA
zF83D-ge~1P8rHYAz@tV|>~uE5!i|KyAozA;#>S7A1*&fQs`-e?T4<hJuNY%p%=M6U
z=KTpPF@^Dp6Blz~4360j4i2MGf_@CJ?y+yS7@3-EmZzcY^<007r4|AixGt6-0IhRB
z!dDfhtO7HW(pmj?dw)=ER1ni8c*~ocrv#+%!-})BSGA|M4a7CLPSCvkB;y^Z_YH!U
z%Z=?~NB!(zzD}xZF?kms#L44x;*gpVX9k?f6+)`l!*vJBP4`qw=A&_7(HT7~Vr_z!
zC-vzi{m79V3fhYECXrX|Cwm*Wh=`Dg7y|1?p;M&OH<UaQSp>1f0^v4$Zcog^3olfF
z2lHP0K3QcalaN=z*AxzzSrXluExMwc#E1Lkbj$6ru*W{{<gn!V+HkiF!3NMZL%jFO
zeUM-%@=PL}Fsk9vAwnRpw#LF!<>3^k1{@qmyB=5K{`?ers@MAAh||h8OZMm%qVsWc
zp`MSKS>E$>jARcIM0=&V>awxQGq#7-|8b(Y>0q-)-$wpBgI(*u+N1mY0;WShT0Ank
zJ39Y>0U<FqgXMu``;oS1iFJ=))~jr!ZzpO_YcibMtkJ$PxK1t5T#IUOa1=5*Vg8(Z
zZVP)llz4bM>g;$BE(KLZ_!S;uN%Wz|5s61q#^&SI(p=^mzLF1CR>gFJ%`Pb4?b3S=
zUZJCBMo|#A^K~C=r8^&%8VDS>UGCXO?qDQBCe8h?4g}i_F%IKYOYw_5kC-_CO9@zQ
zDky%FW=PS|6{=2!Q<(eS+|n7N{j+>?gZqaI{+{krX-6>0o^y4>BPiE^dT#FUE5BFI
z*xNavtPu*3>>+Jv06(0)T&lQ~Eoc30D*qiTcMHCLL0m|E{7tLHvq{r^#D5n-(ph=a
z-zbkkM7g=vqrpO~*U)uZ{I%#Y87M8??a)}Q!8mN4zJE-e%DB3+@^dYV6Kut&ly)c{
zU!s+XEiNRe1ZYze06`1S^f+W#FqJdmc|QLPRnzYyu@s7CP3l)^YNi_4lYpGW0sE|0
z8QX-d0g{UR<qs?I?Oo+LQdRwh1JdVIZg*el;dwkX!!sc%(C?+pLpH}`0+`T|+EVKR
zX3WwXneg_>jCgp{<$O#i``G~;RQCem`1UOe&FE5O8g6786plgFW#c8^gBIlU)Q@P0
zV2DeC|L%z7BBUJCvc(RZz&>B^Wis$Fv0?Wo?ZzmWA*#fE2b+kuoOtoB#I=fi+4XXR
zm&XAQ@$n96C`Qin?vwfh=+cDi$bE`u{iU@#jLCiXHp~_&&PvskR!F(P*P{nX1iIUw
z1tr)4{dv!WJsx~ynLFB8*WKO>&9HBp2t4{A-E9qQeN|~~dI;E4GTnF>U<YwSU3wgO
zWi)QGmpFxxB;P3D2|Sa(Z1K7xhtG1c15Y&rr6~5MBm+gAmv><82Ns~Ow%htv&At0{
z^;d?_I8Lxv2Z2tBucyyMT*UDmpp{AP2L(C_Ch4By&Y88Y;3+FE%SBMR2JDH!Ou11<
zaPy6k%HF9J=mVVg*y<`7QS3S~TA`<N%AcU}6W~KgQAQP0ykQp$k(H5|IO2XNCf>Vr
zUbY{Y>((7sv?3XHuC8e;8;GddZ*`KpxaNtkp5gz;)qW4yACaTgi@Pc>jHl1Muf=p-
z=b^T6V9XDAUzgUtCh=*-vLoVN2}!^v_bM3Mj_DO?u-}rsULZM)gd=fR?a~O2Idcf}
z2{c3G7TYG>RDW?=Kk8fa?X^w^oU`CJpeJ-n0M-H&dbH1hVW?gRbvz0R$}keoy7!*>
zl_3q@Rv9m4I)O;usiw;ia+>DH$P&8VPWEy#)^c)@^6b~L)rQiOhQ$G&R;rfSSE^Rn
zS)QcE3hlkHsZI%V&!u5lI}Y4P?S=K@#UlD@QA5}mP`B1gyDY?|tO1O})3jN6Zm^)$
zc>9SB1=G6eIWy{&+tQ`>5zS*G?c$A!wC-D8_bX6snWzP>Is5v<u6(C;4KgRrb;IKQ
z(9@qo&Es5fSc5McYw#$9#H<h%qPXI=TvT!Hye(g^TCGoFvA$<j%9{Z4B&{<azHn_}
zyu!Gn9HtT=TxXqFTKaSzddBGxo7BgPn!9?<BUxcl^^ZTL_v8cnbpU5iXEF4o@JuA|
z$VaxRsPxqw=}NHMV$~McEHm)KCFcZ_X2eree&mM%rJ%+_X(w{&twoPpbmcPb_T{fJ
z@FPCjx%09m^OAmoL!#5-PK#r>lJ96~Kk>;Cpo!O_>r+UyU3R#|=><`m4|vagC9J)_
z?+~H-gf>A~%Q{VZkdEZ<=LDi=6=3KnWS)2Utp1bbH4=+$Sh}I1xRYV;eP67F`A_qW
zj0kHX?G<jIQ(hHaz?3F(F{+4z)nelZGBiZi7mIapsDx*MG>+h^d|-d9Qm@V0Y@iZ|
zI@ikRHPZbqJ>r0Rx2_xOdA|6ijyd#$FWMnz*|uT6e8eK*0s*MT?=)208-S^C8^9PI
zM`wtf&h&*(K(2|l<>hS>K}qeZT?<Ywp!KO%j|8OB_1)peJV&({q|0*s=Tj}+B;G6Y
z_QP1swGqb1tUCTdFl+3aMq4hRqVn?ohIjcc0XYsX<==p@q581b#Dfhf(b4<s&Wwyb
z6=B*fB6<~ESDOI8aNJxhLI)pQcNHBHDZBiQLGElA1cEFc<3r#CZU-vxg>Ryz7)Q2{
zYf3toX>ujM)o}8C)iN;Ma9ie*W?V?nf!H}$-JKK*^kW2Jmtmq)u&}TgLcMrf=QNe(
zyi*ZQnhR4@U$36-xof5;`c=wz+<NC3^w*hk;ILvyTi-)T-wJ~PsL>ShuGqe)@vbww
zrNv|wZ>O5mhC6*rXu0h0R5YXI@Pvc?Z<+}0Nojq8{Kg;;1iiEIf74#B2mpZ6<X&`!
z@Jg4GwM%2O&j5~=$HCsNyo${=vOMPgx@gXDZW1S(P}oXn<y8>!^I5LJ`4AZy85%ZX
z03q1cOAZUS3{Wzz)p0syaj@YMMo5Swo;ptVh2k=&oVEz+L9^khH+%-|GX)IACZAdy
zxW;fXciyD_$ePMB2aM#*LhkjEegOx^#>vzX5{)OOj@UHctlwpKj{HL`@Ad*mN1-fL
zyIW6hg(iTNgh6776^EG*v~vO;qSB^Bq&5a#p8;O)_je5!_>X)MJyy3nmUgdTxDK1P
zhED@|yp9B7>)xBW;I^(*k&wC{3A|n&<%i73k-MMfaA$-c>3D9z&Z0Iy>ZtQWS{H4n
zNbaEDh<tcaF?P_>OMWH)&7i?7Gn4f60kv^S$MEfoBG_4yqnjAs$2$o3m0@A3_Qh#|
zzxGfc+DAsAAua3L&jD%H*4C(n#_eEl7@yIxQO8p0K0U-r)YlID!t)(hK8IDekFG7e
zm-7&sARUJjvDNaNFHC9#s7Ip)IUPT<Uf&7`T;~^)=czRB#yuP$F&%&5dfn8`1~;$(
z_Ey%0N*KN-e<N|$A-`_jaBca}@o;?0!{+1X<!=&zPVM<np|hPF{`wqpZDRb}m7syf
zG=IG95g@FpZ4tP;)bmxYT?4hW<U#PbK6iK!bVGRI>CDN7ms(jYX8vMKf=qz_;P^v&
z;?|m}yZZMVqYG;s0N{(P9W$Tt;DAJs-ilti)dGIdvjnrl=I70Ke$af!t==%@8+~~z
z-jz~KCP^(ET9CD3-%Ax1XL<BfLyx9_$D9N+4(>wxWomo`Qg2`|5ZRfvj7*Vh95FSu
z{L#2Ao9(!kTfN(gcL-taw&{gBW@EGdYlop~`S;X*IIZ}8G;d(aznx#a=49ZtMkV6T
z9@zE(f9wa7E^51MY@n&*8^YP~#*;9P&DS0rSk@mZfb7zIner8L#{dLut=nEvb^5du
zqa2Ia>E7f1?dq%2B=kf*Xv-_k-Ky>FuO5#dDY8uX{gu_Dt^1EOONe+uy)EyLWK~)>
zB!g?S@W91Ce*8+Eoe%Wc&bO$%A3MHZ!{?Jfx?3YUTrD-zH8rzpJQ}{tPvo`e8KYyW
zVGwBBztCAEwmA2jii(&59AtkI{O2Z{p!<n~7HmcstJ~fl{`Nk2q;B0#**vwCBJ;+^
zCNWmdhN)K=G1-X2WF=a*8yhsokn7c|d^C062?4AP*Es;gd$O}5@VsA5aU$;S(d!Pe
zre4k&eP3D{I|(J6EPag><3cRGeoc^#P~HFcHd||-0`R+|mNjS#9)c(TFtj!H6%fQo
z+N$ftylMT|gn$OWZR>Vem!j0D1s}l}T#g)AN3xj7*pB2dRlINvTjYB@oki4ej%Gf$
z{2?YLhMYE@QRPT30NFCYM8V7~DVC7yXC@!@GE1zarbQ~^3#kOGj=4(Z4hA_fc%uO8
z+%J2ev+{}XVS4{hu2{^Crxt3sr-;$?!(0Gy3a^%-O$(k#Qru9?7&8@zUOStP`Yw_l
z?-Sj(S`9eV94#JagmE=cvg3~g1~Dk@0)X31HO%CvxEQuKj_95170jDz5|TDy4!cR<
z&EY3=Ics=2&qg-iNV^=+niYq=g7DaDRI>FM7_0;e8$p#ds=}4-IHFKzvR-I4@I4^e
zuEGO_Hq6h@?+?jd$1Xjd-5Fl(2(GnKc)ooVw+sx987rL_pe8gOz`3Pa?=c#O%Z0%W
zk$LW$zq+uzsd&krdO1~=)su~NX)Wv%LvDxO*aXlgBAw}-b2u5AtSQagb~7xJoEm}W
z+JqCzeWF3&@&5Hyn%Ei-e8%(Q`_-+MR(n0cRrEGvy6z)u;zMd-R7f$BySUvPsJQ}f
zLywmuy}ajB@qzi@#JO%cthn0)3qESrn9K$%-SIWJIwH^A?Lqe9^W4dA*<gK21DG6E
zr8%2)qr5~61)wbVjkpAJZJtf>{k@~H@SSLKiFJ9uZNn{w=l-4!@nh3wp3p0i5v0=O
zd^S6_;Ng=|g>^g2k4FrfMq28cbj)aPl|X_fFZje0NSzl~I^NLKR|}b@7M`DzK3X{^
zoPE!FanJnf)ov^<78b(rxarG-`N`RU(ys7tZ7u=in-M)b9GeA$y#v4OH|rXj1TfnO
z2vXSGsrZ_3UvP8T1{vJ<xf)4z8_MkM9bjxS8>)iELEB|xO+QM}NVz|;k*slTS^OHJ
z3drMy)=MOk#Xx7sP5ByU4LhU=U36u2GRt+Wo%-X;HhoXp))$nL5tzWt5VM_Lo<sIc
zDuK8hmqwRsEeCF-Y5_j~rae4Kfy5IxbDGdqJ-qhIG1bej7+B>*OMyzg1pD|My>4N3
zcGS}0Q&;X+`*{MC1?XHWfO{Ve_|0megq@hyS{e;b2SJ)0$Z`W)M&Aw=Dj01hY7_Ee
zIN@O2w=|Z3(DWQEG}m>|a@Tdxp$d1njrAV7=C`R9*L{n?gnA{zIiIc6yq0zp$=P`F
z@?p26aaXc#4b^$uzO&^O>&?A~#roxCb5q_U5ac1HxDSt?xSK@Oz_{=lxebr}3zCqg
zgyQ$IZuH!~zU}4=JGtg*yQDmVOnKxH4YQ5{h>#1X>dYT^Tt@fDrL|{9V3lV&hOP;1
z$J;T;ML#X0gy*Eu@s;GqllU~$VSyH<bk9vZ`0_9s&s@?*Ya%{jQhqx{BL9z0iV|(K
zp=oo-3k2bWMRW<|D^6LgE#F>~5G`gNk2>-;MaSUmHUk5gV^Kg+vi@Iqp5@JHJ1|@V
zYNubkmxGOBtymqV7o4OLeeGd(_KF{Bq>|uPu7)|3dN|G<bXYtwInkfa=N5~u7KJwx
zMLH+xonp~9P1J^qjm}_}Z$>k(ELeL5)_I`8(E^e3<G^=lQNDSz%Wg;%!FN&1d%ItO
zEj#nv>JvE=3@k3fGSKp^9B55d6m~5q@bERF4}dyzV005pxDi%9W1LvW-G)tl{`@(B
z=ya3wG32f`Q$A7WJeZc@(%OIrchr{6ARN*t=JGJ;-CpYDYi(S4?~-~uI&hS~^mvFG
zG+rvzQgM}r9oEKkS6L$?V>Rpb0I{vRm2-yUu%5PCc3C=`O<^k`Z3$^w-7EF=q5E~~
zGIMH_>~)vWa+Sl+SssP)P@QpK;%a{q>E{Oui(ckS9if@m?A9FS=0Z$O!!xLwpC?2(
zyW6nWt9LQcFO4#H=Vu|I$VfomdW3F=*rO#()i(qPi0o8>KQ2CbJGkCEWM3q}wFkDm
zJdMzY6Dm4kTc<?0Ke*k$jY%=C+}>8t9WSnlDj$1!IXl&@G5St=^id6uw;t^a+<9)}
zeQ;js<0Xdyryp)v|H7z=d-{t{hCx<n8EEN?Q}V^_99%pJrRW~uV)^|@uHq#8^RUiQ
zT!qVT<B=ruR9SX=Gn7)1^{p?p205h>Q@ae)+HGY+4aqv+a=Xw2JzXXaEAFW{B$J~~
zKupcmT^?j~wZ`oyoSXMbqK;kg{kJ>}p3}PUw5EZP#Q1nb#u2u!qVMH`e`4Y%FlzkN
zi*@0ZXoTA=A;Rfw6T%ZsBO*%M?b`)XE@;9X?b-F^k|IKvsP8hzw@3PAcNl^Q$BYUS
z(k?>KUnOnz0}l<Wp$4k`k`L`nBzluI-eTCkq-6LP17F4OgZrv>BGNq~(#wvjKtvMo
zGuMQnWDufJV}?61n8Il$tFJAh4d#G<dyiHD!2U(<d3(G?n!vULFhFNfUcGLQgXlJO
z{^|U8u(LJI*9Waid0NJbFai5A-cx**_W|dp6*}`AtF=HxZrsUTTzfy&GJdq#8rc`f
zTj$UOmu~gwaeF}?dyB|NfxP6hRC~U6;~_fi#kmS)pVEA9X?=;!Qv~s@GY9Y<YfR5>
zbN?VK8?Z`?U4O^Vf}iZ!Hge9Wc1;qy&HL|{1AXYZAY7ui56&%&UJ^rHWzzsML3;-Z
zBfAno72qvu++jY%pKE@$a(!*FdOlxkMxHJeS57iDAGY869!>kU4Yj3Y?kTXizL{!X
zSup(LTi{VH2RHSAB{!~4)*c9V2}3LFCM3CB_o+N%)@})W`OFeD?Y??Kx3qX2`;znm
z#4{G*&ijoLahF_TyVEhq?dWaj-Hn&*0;?SZzn94!w1)p5;bO`|h$U0cxV%p3*kV-h
zV*WX5xR_xKA(}{UvA>D0=>Cms=f(<d$Hp7`<9Q>XeZx&jNT5y7cES^#uR2DNnM|$0
zv<8xcv}X>p5s`XY$EAAV6F?Ht2!q=OAW`KAlZlO@b<!9Q^{_YuGlg!*`)L>-Dq$In
ztbiMfFe#)W5)k-YceEr!f<t{wte_gl5h;j>1*{|<VP!kK-V4mzQ1>bjp5yZjQ->0B
zDUi*r;B^hBYc=GYZ8M)wpC9tXL7vct;V3}9a-*QsA`t-Da&3%zdb-r2sb`{@)y7zZ
z_c<-OB}$%`Ae6i;K`+57!7Cw3jXGC9O+KAH#cxROnSFNq6!2HR0)$DTXI+aY>WI&Y
z?QxT{g%7BqX1SYNx?|YpFJ%4Lm{W7;;ni#{e7od!*))57z?VoYwP=qd5gVAqw)xDt
z!$c-mTP2cD2@k-=V*`GAZD$6G?~4!9s5EYfZ;E6T%5WYTKxK-Qw72>Kjcny{J<kkC
z9)GxBx-CT=c|10FmaVluz<4rG@o}bC@Y!qPKShYTKjA-yIzFEn=_g!C1!K8t2JzMz
zflE7zeQ>O#q$+qry_vnSukMMww^U1SBs_8#oih%-j+zYI#M2KOq33!wc07q;3&tk@
z$x+}kdQ%dUJly5rFnscm*}OL!-zqsubK=g38dJLf&CEXh6^*8+@?Y&{<r`dhCbo6<
zDeWxsWvUk}TlD^7u8aJ~t-iZv9caNG$I3-M3FspJr6hjsuO*7|Obp+@6TTVU4qMxw
z%L5;hxYjGTeu~vL2t*-?XIRhADI-sDv8T3Tk+AyqZJAggotn=xX=-v1XOEcR#S!VI
zpu=-T=X(b^7g=7;bn@YegGNf2^4A#U2o{Wx`RJUz718bi%eq&3iBqKGj_?m_e^8|6
zv*1<swW>At^{RFDjcsvl18wuCoP=?}Gq_OqyR3{zdN~Vu>+x3gB&pc+l=)%vP|aUR
zCD&s!9jJVCIt?3p_@5UV7+YB1kzK(YJ$@5lEOvG)bvb-IiSSsBU5Rh%d44!t+MIDU
zO_@`9R_n}}mN%`btsGAEtU=s@U=NXn3}@=9+>3jyVtLYfo?E!{CGy0?IGdt!sa=v(
z4K_Mi<9UN4>*vlR&s&~ru!q-(l0d`3)@e_}!@JenR02FB?|IcpQ*2Or+eMbdv?0h%
z<Q=QNI8#VS2x_(KbUjc#1qS~*5nihZbg_jIF>F}0ScK_OXmR#R`Hdro#(kkJ=5R?z
zzti6O^2+)3U_8AXGHrNz87?_>&C-KC09Xoy0iMiqt7mqE&`*r!CWzQJX0_L&=k++H
zz}GDv1zg>wfPk3Od^vZ8@QhWwI`CyE@&%#3QdUvM0Av|6PdDXv+6xek(3IBv#e&4{
zR&&~4C1NT2w=p#XeT`Y+7pX*+O?+NW>z2P$iZ;d=@E;g7WhCn4>G?bQaJY9-s@veD
zBL$HgeXw!X!Cg376k9r==Ip$@%xts+T;m~)fb|@eyx^d1coVASD?gB0@Lg>I={$=y
z8J~oX`^p=K_p#i>*?DH*RUc@st<;xx6B8<uPRj9}ot@k0N=i!QIF5W*%N?E(V`G@?
zyPIt5obLAo+LQ!CYK(PUB9ETCd%GL_p?+R^b0KJWk`jELG@PB36usZOLN@C6ildZt
z<NfV(9ffs^JGma$MtauYfM$qMkDU-F1E{o1?z+m+GwDNugR`HCM83?BuHzYcYP#|S
z3TEf(HbOh51=>t+r8zT*8U&~k`I&yC9Oi?h@}8fK{U}l7-Z?QhhTVknu1?0N812t@
ze^BVv*Zx&os~U#VIzRQYmvR^7SK>Yb%cY~NY`AM%I+Z}?67wR9j{Uv)`eW0h$Agm2
z)g4Y%Onp@jmapK?w@ocAx&urm77V-(W&;yEaa;NR;Sf}wgX@K)*w}2nog~iG)k9F&
z2896{3Iq@0%EC$3q5=cARH_*eWo#-dUTGTeUR_IzwRpZ}&1_B)V!VC-cymN@l~QWo
zBYRG<_3Xz}^LBAel&Qn!TjFajQS+&7+Z3J1k}Vxy`(gt&cw{Q3C)C#SRU*=`j{AA~
z<lXJng=3dG@jJV@<5lPy0IcR{Zozpg^~oNidCUAbl<*<tTB*dns&R`?WO%&9eM4%9
z70ZVnPT7epPHI^t!xLw9kI8$uS96K=)l!Uf!mE8ZmgB3HB9vyfiDBR6s%iBn9|uUm
zSV7ybT=Oh!;i^8UE@pJ!%I*~z{C>HrFA4vt#>q`+H632+>lsN|bkf){p@MSa&&$rq
zZ>{m{;C8q(*-M%v&(lW`zU03jU`<wuTl^liEu;&_{=6L<L_@@9H-02D+0NA0>|Sml
z)FuBpaK%wwQ<LJP7ikZ%mU?@gfrdsjXvLjKZz!@2qe`eUFNDjcA<(VV-@gL}2il>M
zQD8+BOajbhN5bCbI++KB7e{H}2~);APYRv5A?2<Vw8;cDz>uG-y(mElgXR(GJx*rc
zw<F=bN+gNVlm5iK!M<6QYeE89ofKBhG)a9bHU)?;kCT#;lDS1>uJaI9Wge%q>Dp$u
z?h1jHr3*cqK22t)P}ZYS!>|peBPM}7R@c4Jy~K>2>io^77wE)|)y_xSb#SERJ7P}k
z!eOq@H90vO8U&i+wnnR*=Zro9Cp#n!?Y+8Z+Fs-(p!>_E<rhyXQUnPhVPtSW#*J-F
zK){P1y-*=JJrTRQZw@0Q{MT~!!nN8Ir^+nuBueJ*Z&OVursQ&D&LO%qbH+yh*qL`&
z-d`I92IHI+-5%0+`)4_xuCVov63B<&wFE#;ky#=o9D$JuXg0$!7NIOEB9!f(>t$|d
zBoUby-{m25EO!hN(Nk?216YVVGKxMnO+X>+ZdKPt8KO54Jg1tHTF&_|RyLTG1T*v~
z^yp_t=|Hu-A6NL8BgQ@J7sA>zn}Z!92HAjio;W>H@~rQa>SwhPYjww|AS+&pr>G+i
za2NViLqp{Rk-zm2`X9x>15cep*s6oNI(MTxE4w0P$qISIoyd!}wdfGW(V@%vd0vE<
zFFQ;h#b?S4dP0MctZpqn|A7GPGX#MWGPi?4YnO^+jDc-6i$5?Q3bgjfdF+OWG!g0i
zZhdB!=E$T*E^)`bdxJ~OwF(MWn=XeZWU?oYS6PJC-uu?&Vxs(RFLjn`eRRIw7opC|
z&Bt=g_aFk0fq#O5f1Y7!o~H_SqB5oBH)umly=WMCLzk-|41VuZNaaW5g-eoP;81!)
z7@H{wyTs*W11{BrKYn#_Ik&^jjNWmPDvKxP9Jrkdq25aJax4^QT&%9<-~t^-8VZ|c
z*W!gmwhSma5-w&BWK7S8y35Bf4SI(_b`J0si<#gPFcn;yS&evc(#H<@+>B0E#qir>
zNb`3#q+b{cy)`Hk0xda_?=yEeje@HKuWif1A!lb=3bmraD?8xhbfBrrWMf2QJR<|>
zLq|1(PO~QNV)Rt%R5K2=Gwo~-$5~j}O9QjKe~2oOgjN(kY2#wbfK>iCV4%DbvFmZ>
zrvv@D-^VZ}+=|7S|HZXSQLAJx^)vO)`rCRR`kIgLh{{R|a=8P!dFmjkH==5YKXEa*
z2evZ_gc-Fg4C+FsTUVC{_8`p@GDF-8J^2H)>*bnH-oig;`=_P=cx^PETp*39wNPsr
zSYgU7q4%0KRz-zffqV#<&v%R(09e%sfZ}$WlH!v$ac;|5SlLTHlXR-PE-ExCF^{a>
za}nE|QP49o#`waa^g}zK^^nG%e#M|1C$Cz!`N}3tksivNU9sjp$5)8!y8Id5XgxZO
zI%~S#ddc&p(BQ{D%&xwOE!h_a=b9JQ2|jhS$*f!SO}02I$t;W~qpSJ{I^5ob5sl(u
z$JwjwM%D@nqtNTHL-C2zxJ?%?!(J-L%TpUJa<-Z8SSAbt2qTj-0#ob}(2Omp#anBk
z19E-Md1c();I({G&Fh75tae@&;Vx}ed-7tY)+|fBe;E?f4J80fygZ%GirBfwq_bYT
z<Fhxf17y+O{|jyXi|U@1#SwuM$Yjz8g7Lz^qLE7N1XZul<w<NCVwzY{@&+=7GHJP8
z-S=I;JIIN|{ovlgp7^1)2?0P+?CN5Rh12av4KuopS3{ZG^o$7qA%$uayt-fNbX7gm
z`431sBigzsKb%`&x%FGo5_z63glB5C&=jG`nz3%3Y(0hEjvL)(vIpG1{*(^6EY?!c
zQK7tV@=#FGp=<zn`?CIyy@3e{33=|g97*Xl3o&SS)AAz|GyZoaZ$@7*vtsgL?=uw_
z6@6k(s$+a>fSfr$f`F=-8aS0m9=|0J!)24ilSp=ml4@dPl*44fHk^?e)7N@Xc~Wi9
z3yC_`mi6vAa1A<f2|3LsSiO>6?_L0gNEPex6&sakf6|_djWy&tnjhR%8bqO3glWY2
zNxJAJ!W@z3`BW9)eJ!L5RNA!<t6DbRMpS9eS$m=_FQ=0{Zc{#ViyJIsWNAnn{)%cr
z`%`Ks?epxptcs?izXtYJ@s`6CuZp0^IT5Ej53h0E%+`m39y7hWtUxYSC@-bJu8gKz
zr)>!_B|3Y2{1?pFN3VUU62Qfg1mEYb;rvh5QcBh4<-|0XUKD4U)eRNi|C5Q*g>{GB
zCz`N&{@32VeBwC0IIpN2DlDY?oh<}Pm;5{V;ZrFI@D+b7R0AVD6#2fEcE~PH^Gg>L
z6bOC($YZ&-s-N?`PKEl6+2S-Cx#<-q1A%-EEumAUre|*Zi(dx9wv~BqAe8x1CeU*G
z94F%UEor<a-P<egNcHDdK-JsqWhZ2_x(~nPIrzJ()Jb(ylgP!vLf%yPRAje#zd6_(
zC{@)8=#u^*JL&f2vOVDC-Z}A)pFfi=?Ds)`7XA(f!GTmE@HbUMmjTVDOQS>;?DP`D
zFmv_=VhytGKA(68?Vfjd&~9+;A=`9aeLGDaH~gnO5ud%+D3g{#ewuCE9tbvG4+TCU
z>ZP+Yt!mh~g~nTVwOy7X$4wSR|LsM7^YkJ|=f+{hK7+7`iHb_v+D4^%wOvQYq>zuG
zodSj3QMBi1;*m!QcAyoOBYGaOZFWh<>FRiFu5eimL_cKvdDONjE}MnpCLvmap8kAH
z%ccpGi!qp*Ps1Gzi!U<?`_TIL(~?$*BX{2EXd`K31Q?=-h3f>E6c^>&`hijna2vy2
zv^t_F6Q&ZUxcT^Al2%TA5Ek}XL~5j*=306tl;&c))Aq+S{oA5!LPI@R<Xv(71nq$x
z!3Xmy0*BlgHhY^Lj^NS8st3EY3Wu7ybI|Yt?X=zfxB6M`5)5)t4NNwDB3VHlK6kyi
zolNk}RYA(&GRLG8`jnP2-)}7JcS_^mMe<B;PpZpzVInh#X-z#_tX&~#pV8eZiUgTq
zsXU6O%n%M*aHXcwB-=4FQ$UrI-OREyxBMih;kq+9IWA1-pdUIIc>EQ{_kMI_gqdud
ze3+Dh1BEm;i`}9E<;zrh?6n82sjS|5O*V7qn-aXRReJjemLn^gcDgAtUXBv>5*Ol0
zW@m<@=bOUC621Evz2>Uk^K}co_WyYr#wlNDf7Tz^BybUNpk`t}qWX(<7lZ^?dXi4n
zNIQ-@7n1L~^4hC?&C@Iz<18LwoVI&2nJ*Y3fKQWD@Pg3W=^4z2d%f5Z!G+=T-Y#&@
zGfulw3Z0_)at|ZBRs7)tWRQ%lTu<(QT60`)mk$7Z=i)N6sgh-&Z(wvE@KQllH9Ni1
z!UGSs1t$viWV%cN!M8LiP3!ejm2qmNrZYfT$uB7KkDS{@E#TD|N=|P-!_Vc+pL+L`
zkB(Pbgi1oB)-Z9yoAsNCUuI$hOuI&RM*{~?xr`W(`Cdq<IUszo%z(1^lDTQK@nZkH
ze|UJx&F8ZF=B49tyCoacl-t<!Q-<VUOKmMgYn4;V_|}h?p%=e*z81>pZ^}clcq68k
zVFPCVF(9{hNK%^y&a5Ayj;XR4F<+c|K4f03vA-N#jR~}!SK9+k1n3IpSd+wdxWoow
zg{u=tq9;hQifNf3IUgUbx~|+P*9Gn{T=e{X{QoUGKpg)>@MZ<y78cNRb4!YBT1}VA
z+Cl6_%AS>>62}LkCiG5j)qH@l%X&*jNyCE#kQm+oQ{?mHqoQ^P`yv}<dzqHdPFw^d
z(`Ybl++1Bp)N2;@zv^wt1Vw(()NFL!9yK@*Wl7D@mIBQKK8f^Xp%#5Ubv}I5eEwcT
z6i#hUomz>9zVLTLW5XZc2Hkuwd(#&hNG+Uoy&&y;S%*kGc>lwD7_f)NRKAvn$iQ@I
zv`iK0wEEW)1guew3%{FSDU}{k?$TWHRA&II;LN}Nb}T8>H*r$yZ$dAoUYzwhB&p4_
zP()2y>{Yv?=BD|3`07l};3k;n%U9y^#JYU^=m`Zg*s@yas!J_CY#n@F8N`H!s2cx`
zp8ZJ-5T|@Hvkllcktr#ZDI8Ygk#)AVWi*S#0Ke;r<q(KUG&!F);L>1nNqnH7TIOB{
za2`K5&%a$)F3K;SG!Wktg;(F9E6Jvsn}I^rM68{)WoZ<WmzUp-njH;wZ|>k6ynPc~
z!`rgIPuCQHjOPJBax-4bU-rA$H`$Fm4YY5iHBAmxY7G%!4^*2ZKqbg$sP8{~=xa35
zqx@g47Lx$N)pMl`{l2fksqcuev>jb)w~Bybo+c}$%8iHV2w{4E4d-<5-8Wq?7di|Q
z{Hcb`W;o_h7XMH8Kfdh2*JlC*-}vAfG^?_pHMoh}c%b!e*I`g{=vrBrUi<`t%Huad
z!aew!!fEP^o=gV@ZsF27+&_iW|J&bd4Sk{+cYn;#!YZ>TV_{JT_$o$Yn_<xa3Bmq5
zha($UYR>ufu%*AKsQ7z|PX2(UoKk1qN2oy}DX5y35}l46h5b+H4#X=4lu}+^8E3Ek
zSOm~lqGp-b(tQwXPfoU5g&2pDjJIJ{*$t@H$tA)icTUz6l$7X=dcbG+fq{WighL)^
zO`?r(AVx!DV@XNr@<sAS6<H3p?do)5zr+BOFTc&%->d+z_(W=G;seEk^;3Y?@ApAD
z3S0k2aAomSku_fjm0JyuK7+q<`~d_YJA(1+WKA?rFp)5=%DxI0kS_~s`{RRk`F%lJ
zh;7!!D!m)Ld^SXKn#5huL~`>`has+}+H#sIofBGRVUB;P>;F?7LtFQsQq@k^8D&+0
z0P72=GQz~d>QnF=eJLU*gyT1>zFxIZWnWWSQw0X_l?jcCmGuvWB{4DQ=TBth9x16e
zymXrCc~p<|w*vFbKy4L{&`K20Nnxk7)&`-&t5}TG&(2++7uHhe=xf6Ya-u@w!NE>c
ze=wq%rCAg|{LH}tQ9mgSw|a*eWnT6V6-RTaf<>ehj`S?z+7bB?*AhZ5JL!wV1<ERR
zc6{R-<W~K>|1EMl@Idp%^Ki%ikFBp@s%z1j1cJM}OK=MoJb~Z@5AN>nPJlpgcPChI
zw}ZO}cX!tV!Dn;td*3%xH9z1~?K*qyCB0U6>r&V4`pRp-S2*j=ny6J3{5=|<o}Ob}
zdDv@?0#>AF{L}}0yAJ{mit%BM?c7c8G``jKaZ7X->@%;~lCJ@_!+Y=z4C7lQ)InR!
zsK4f!rMDIN3TRoJS0)7=d|ZwmF<(;fSngB*I}-nIHZ_d~5?bxROGE|ldu~<kGCfv+
zgQ;|x<O4S#GqU5c(^g(y9t)r_ymu>Oao@E|5)%`Td`7BT#>SYZ>}x*rBhNg#BGLut
z*HRL<kqVl>yB4%4>IH~5EtH<Xt%l+Xy)gwTBoCqPz|TvBgI)qm7kRZg@8$88KJ1gj
zNMZ~O`jV#cJ^-e_58H)L&nP#1o-1Geg>5K!{!`&bn^~(JJ3$1Twb@p?J4E}nGt&-l
zZRx+u?zc4;hd)H0443Rj{u=`NwH6Uu{4ZKK4)kkVW<tq2UEG`k&?8YP$0yrZ&OY6h
zYD{y#eP*qQF0S%OtJ~@K>F4;A;p@?zGCvT&gkGatQlMM$!Y7{qzu)6CNT|kjnHHgk
zb}}2Fnb-I!Rz3}A-9RNb54Darmj3_P(fVO;EHg3k@)QcF$qTlx@-p!Nn^RKGHVJuS
zti82X2H<=g0wg{fc6O;G7A*#=`LfR+S3eGoN+w6#IFI>gA;vaBt)<s<)gMII_eY{7
zdOz?E*J3O%dsWHfqTNdJ75<!JjWrhq7GCk8YN{ldEVGy_D7l+c{q6?S#-pdplZ*67
zvC}xS_sob{g_j@C6>hgOa{I0DU|EkMMv;dAm$;`Vu^Q(?rBSo(2U=+_)g(?X9;;%L
zHLQ{ndUV_CAl(*_nfp2Mr?r){3OV?$RWmvoe&+wHoB*T}@lG7O5{uvP!>|v~-*on|
zbPg4d!>TLPWj3*e11|a3c?yaE5fb<&U~z!s>N7CV-z&AbHLDcUD2@BRKt@FSgAfu8
zH{WNz7R`eCHjHdo3+swRqg}7v!An8+0dqG2dqwWP70A#^LT-Z7pdY1UCZyU~{&FrT
zK{`x#+df0!-U79XEYkN3{Z|4$X_ZdH-mP2WA;Aa@VI%*c0(KI7B1iUdJjs@pl>Fq`
zDETw!8dAB99jvCON0v7N<|~<O@!}NGN6H)hnwURC;6EYP^>2|k4fU5$P0J-LPvgjf
zfLRg?zy4L+B&npNv?;d8T<_wNhLzZ?FtO+yg-uoGND9rb>F8KvEc$0;d^`?w=c}Om
z26@n$;MBrGajqME5Ng!tQ54Y$5l*4Sz_yy)4jFDVSINy!jla6jxe>EjoVAJ3ekO?K
zDmt=3X9v*nk`k6svOEYDuHZ{IAwiu%Y^QrfkTzX9z~_#BQ8!Bo-pHV&q*MvjX|m5P
z)2JoPsvr4PZ2xno^E!z)+5)r(f*T$l-YLM-o$?BN{P4<tPO!!g3Q425a&?)_GDtXa
z{(q{=o&cmomkP!_hAl~#>OOtMR*`_;c&o@6{N)^u18>1y`2bR~p{+xgCa+%)<FAi?
z@79p2C_@zocO{H}+6n@)g1^YZPB*7cuU2m1b}p)Q(Cz3qM4I|S44IcF<%1h0^82?)
zr23YHc7_X(SQ6CRbA#-4qq~AASw+}N=fZ7Lt`QnVDOuG1CljSiK+`Q1_QX=t(@SMX
zc8v!=Yd-aE2@~F#1@Yc0PHqMno~2qhH#Y++Weh`OW3j;p9mgR#t0)xdC0n=WtE}?E
z&(43Qk=fQ#{;LI$ec<pJsrElh>l~ojuO~7XM%dYa?0{XXXJ;QrBl&>=G@L~V$=NX%
zq4rXNZnh#KPgS10!;w&Wh*$Y6%q&R&efJH8N=P7%4a1`SRrGkHn}ThZjC?bA{E%+k
zr{DMs<+jv*BwYYoxGry!R*_sVPVf)yzD(;0{Lk1TYPl?w$oM^ri{4!{BF_!fKkw#^
z(%#|i`@R36u!pun{PYJP3nrLc03Lgu^-S7LpXfBN3B4lkAkJadus}TS(HC&e#>NS6
zuaS_Dkjt*-?&H7fmH*;F01_+ZPg!n-ZOPTku3GGVe4XI}veTJZ$}O3Hmz>qua)M!p
zw~IZ@mE8Un(NV4STZEN#wcCB%*9Tr#!)Sq<Ub|nQEBGL-AO+K9@+m%slfgrB7_CH8
z62&Aw);pB0R!meu8#<FSn}5JVpjhY&VTOi>2a=~UBK$<avJ~<|0{pB$370dMJ3{#+
z%93$wiBqHj!czxg5om&8%gal@Dk^jVXmiHOozlkZZTrE~@oWnIg6jITo<|1HupxKT
zr0=r8_iuW^rv#u_bfolj>Hr1g&qW`HK#h#5fP8>b;f1E29&0Q5`(yxtME}0i`x6nz
zj6ftMHy#-5x#StzIPQOb#$Ua-Pzd!ZiAzr|C2a;M$&Ob$Qiq+<`2jDnFEuA&bUzwT
zci)}XxaP=w_$5!7>99SnVF2fO(4XT(DL#-MUPg2>WrJMg4V~3o4qqvd*l*9MgI-A>
zvII!F_xHTxL2mnO=6}i8zZJsP=k`OgaKPqeON=i&D+zUzd&)1V4ZVJOng3T|gX%ft
z+kES8cR{LAZ&}dW-+R#3<8=UxOL}y>X9&SFw`$fL|1-q=)5QQBp^LK|LuS1X=Gv+h
z^BU)1kV%s<-=7CSf+)mjC67paQG<+fl6}(g)Wj~)3D|souTo|sHi^9|$ZeH7!f+{U
zC(5oM<o#*kB%e<$#*&aw>?{>I9;1?3DC39?`-zeUIg;|?am~BbdKJtTw6ae5Ade?P
zJuMEj%Ltxm&B`6LEUK3)=Ge|Yt;nq1i`IUTogm6j)w@NF&(XK?PXi&sdC!RPya9|A
zAQ7Sa68U1btElvK-qgGkb>P(jx(bgBi;XE!FA|kNjs-{_w;ZlH*<sI-8Lloax$+Ez
z&)OFqVtUE^kv}7YseW8{{(>JBD%HHP$@CZP{-V_BvHW4qBka%o`UN5H`P20;{BhQ&
zETS<~GL~4g4f@B%M>71{lvcvn%Qf(sn?>wNk=NEG?abzP4A>qY-JuEL*QZbhTF;fx
z@7BTp4u}!tKqSFaHyGwYr_fR|bA5A4Rq8EJ1QkfSL1)!PqU-lmO>ByWa3z015-(G%
zGFs4%GR)r?Arr-Z0@NI0@wfo3XH6!J)YKZkS4dv(zf~&VRHcZ-6Tlk-fv%r&LIS$2
zv4u)EUA*o;rH3_QELk`laSX-jB8a6_iNY7Hz_Qol(0naWOmP;l4?!ANykLtAxjO{m
z+Fw$|3S(0_ly6apn^8P*`3Y30S8EFv<8>Z$596_<wh2G6k7zdl2h(qDxYym8GGrsL
zMCdVg+eo`2-E8ajqWE^6FXqX5nf1G(V$w<|aeiR<!~agiZ^0A*{R14V)YOOQS>!0#
zgVichLAB*b(nF_Qwd?GTs*PhuB|<I8C9~$)Q$)keJD{f{oCkAiz3^UMMVLwFIr9a)
zMu6i&aYAanwyj4(f=iWbqDyrg$0LIen^WVnU*4*kv{N3tzUIcLG_P`h3l43%0FfYz
za%(}u=6xEubzI}6m2D<@J^b)`5Z57HF52jX6rTC(^4Y-Q#Sr;HyUc)ok%A=fb4K+6
zu~`u>6+wM{g8_tH;K^#O1YqaL|DKh$U81b_araB)In#vT<4OvenP!T2h6L%F&ow!!
zF$FXFx+0J@+0el$#Qd5J649hMh0uhRU(FVcEJmznvh`x3>!cTtJ~ue+S5$LeCp=zg
zI#W{O+HChn#^c)a*en&Boc6Sqy$vqcfe_jBVv_59pH(W@#k9B{aAjh<Bb#jlQ>pf*
zS{ueYQhl=SgJr0(p7mtO#PjJgQer|60%#bX9^A5iq%u}CX|FxD-&tm-Y6*z)Du1!H
zwVeC*Gt@E}p;CJf%*?_vH38<)W_`Vm&mK;qZD<OK<ZC-?v2r2mTc7Yg;xO{Oz4HG_
z%3~>N9r$n1{sqqKk0lH^;%PojEaEV#9)y=_;YwJaF1F&a%0)F=34_eiDYj16JJw$f
zM-*D0m~=Fm0I7w8&-PJKUj|nJWOot0L#}3Xafplz+mS%C83dA*NVzUxLd=8@4itpX
zUSTG{?;;)7h0!Ch<rhzXpX0Q(6@XfTf|860->hsQ*tW`-X2(VjXN&!@dYaNWL0e6E
z@y8)UIEmO3WJYqMWF<-Pve-q-n54XD(~dbjn3SD3IgoWcgnZ?C=~8q;^X1R45bkpX
z!gGu@#-SmkZ=Jh*uHP@RwxSioZr>odQDG?h5_<fIT1lsUwiy-Rq?06K+qL-XEJ3CP
zSQZD5@jpmQzkDag2a*8gb;b+ZO~l3(@pDa`ANt3kjZt_ky7W(3O%?9xsacG#5B*xy
zEbk}RW8#wDU77Fd6;$v4@>^9mqq`N-zBF6Zy!)k{`D{rqtz8kKMC^N>-p(T2aUHIt
z<JGN3JgYizo#YhwE=pm<f(}||ReUqakOhE#aKKtPPW9*+l@;^BL$CK>JKspu^E!6C
z-k6A0ceAGJsMZ~Mzo%*XJ_S!vpUv=WGN;7={;A`m{$o2tZ9&6S3%$1-HT=fP!fAZx
zws3&;(9~X0A?JG^zPx+sCq&w$^=J2xiQhaJlF=;Rw{X+rczKPo((C#7;+!7)U8Bs7
zDA|+3r;+y!f47iWw|rbuFVdcX+pTPMijQIE9sAY-648E;CT|2^wmXEX2}{7gyhj9*
zXC^x#{~$eWu$8WF4fDqATSDRp=8fL_ZNcP1aE|;5aCE;U&r4!l(el7>zc3*DdtJ<W
z;MuQ@?E6W)W)WYbJHzfB&f`JF+o>sVEMBtlm^$IBNlE_cb(<{O<Cd8BSg7O0^>w|U
zX{{y!h}s&MhW>v$W+)(Pi6ncIXl2R6grhE~D6mNDpCG%)Z~zYP%(g3_6~>pAl*c5Y
z#KXlcEvReCOV|u~y*o&vsH|LiPxn_u9)p#*dZ3$1goc#W*+7yM=NxHz<O+@SV==31
zBnk@V;^cc6zypF?L(p!3Ztdy|6^2|hL{_WDU^r1=ioxnfSN*c1a|=oKAV;__Ly+$G
zo{{;tdE}1bVq!-g;5#_7%Y8vpmN5w<=O>W}?xLJ=`yqh19~T>-7&6%06?<I)25&A|
zqAv4|q0|uN?;jdy>8Vvx3Q35VisTeX%G;T|_!qjle)eq-YuM?v8uPMzj3R;Rn`d5n
zgG?g=A^3&XujU#fwnHb~+D`ra-lIL8228qj;<mHtI-QQ}rdd@?29VqoBGhG_k$Rjp
z@9$LlHIwObiRy|4JZ4(n%a-n|>|6f3Jrvi6MQA$5Y^SHiwz*%q3~S0Dd%q?!gJSg2
zq+))hks=O1o6fG|(8>3*!7WGaMb{(y#M0ehiuTLpU35W5T>Vh`&hFy8%op>Zxt@oY
zeYfnXt~hTbg5Fm6WigDT>(M~|Q151K)y<^+AKcSOJkaN&o=YF+KSvgg#+y;3*prxD
zyc$QG!+Wb48)w0S@VGa8DlpCiGp?o)C$v0wrrssI`@-6^;T?J6biKS@cpfVJGAS=!
zo;5J}S65M2SLnz$-{zyg+vqd_70jEy1D6i+osFFppc~YnZ|_*pzWsp){Z6C9psg$@
zCnG88efGl*Em-HTGt`!Il26O^*6m`k-{DljRkgggN)K^#LFD%8ey|PeaQga{Y3Roh
zY8D~6%6a#ZjhA5e{elpl^Hsnx#e!07f&DGBkVD?mvP%;eaTXdf^17>A{$8QO!Lmcn
zX7|FNA%FL*AvO}mPR<~EY~b^FcS<%}>Xye<bABo;bY<X!nk*{tGGVv!Tai?pF?wD3
z@eismu+=rV?@kt~%<6u<oP1R<Llpl3Z|Xf>s~3IS-BA51mwMpPwWNRi??|Oj4J=yT
zbPKV_(Frh0SUF*25LIH7<(C0zIMe$NBZ_u_(%el!E9fcc#k|<xd>K(Oiqcx+(4nNH
zBC+7_Wi2wR!&5+9LINE!&uG;MHthY-;NYK?CM33_W|VvSzdiI&P`2E?%hW*>M3uq$
zaE25g#F%@l9b#;~FvJPo{VD3DlXG)*jTj8>QtZR7F)}iu#@uq=7r?eB_;3%p9-me8
zxruX$6vlp}SaG{^mT__l4?BTFBZ(9Jo9hitVe-*4OE~8+AR|7V5zrSPw2crs#|Wz2
z3>6EzA8T^^`(4%{`3`$OoiL3vBTXy$jTDMc6wu!8D=&FnO~SFH8<B9)xh}rUzz4tI
z^Lj~PfJ$8H@Cohpv~k-jJ+m|xzw^zCdzdC!m-24KC;I8=RxkQkj0bO>%uGp8SM^^m
zGaFQ`48(Kt0X5i1fFl0gJiGP>N_;?|Q<T;zi!7`$#gY6dUH4j1Bj&(8-Sw^~{APjm
zS6;rgw0w-=g;bD+uTfVk4Fi+(vDb8|Fhd9E7&r9m^M}ye3m!faTewG(OIQEX8-!-Q
z;3|G+Uu@6J>$_+x7&L5ln%iAgUojZ1!ajm<2m5ocm(w=K%RamzMm?~!$HSqS@qjDx
z8M0x8e=8nEa>vCzE9|0?V`;a&LB|8Q@}X~8Z}o-o{<`h%kY7%JsN=q4eK3wjW+y)T
zC5TD9_@Ht1NfmUi8h!N4nP~#oz`SrJJ5P4tGGZ<ha<SIr3BFj5>008;a)Co5oxzs%
zeqE_D2n5_xmA83UI?nsQM%|spQb{;p1o#Dxy%9L~;T05ia*%k+@g9qBPZnsH56se}
z^YKTCTT16EXMJVn20ZU|`uERN7ME>()7xdPoA3Kry%Fg9e-CJLit_s*40xZztxpTh
zHg0J+k0je6cnb8e#FIn@mi1d=3EGzJF8jXCB>}aWZ{(0i5;n2@?4(%OOBec}2I`>Q
z(1hD4*H8zz0>XQ_`<~!Dnl?*<exucv`lHklZSmy>oA`Km0}+F0C^9D=Hsh(^iHs(^
z!;EzH(3|$~nH6H&5*T{pqCUb*A8`e~XJVeAVx@@d2YDd>T2A_mD(vQ4C7Y9C5OP7I
z;<Q28A)XT}A>#f03&pvenc78$TEM_)fl19i*GByXp&$NqPa1DFDtX-~z*GIBsF*Jz
zSjnz8L$K$3y*K90t5>ka%*)PsTWyr<S$XjW8u~u-p_Ghyh27x>XCt~_{8K!IpaAKa
zKS6EUt7$@y%@gFwa)qt<&YqiMc*8})*YwYB<0Nl*id)CC;8h0+){kkoo`U_Iy+PoJ
zo*6JT3~X2FxOJ)g#+q*DbG`g|1V!7Ua2Ctmx54^92RI=R>xh3X(NiAh0Jti&G>=*L
zOB32Y#z)B>Iz8X6NTrzLP(|62tNohwug&hqad~v3SL-pasC7Il$8AqfM7w12>&yl>
zEq%xEf_4Plsg>`oc?7M&0#zp&RE0O)eO@>dTCG{n9JXJ_+ZRl_xpgNNmX`SL&l)>Q
z0|R*NZwk|Gi2(=VeBZi;2Dv7mBEA@?4^C@SzP`&7ySB(8{E3qzhaA}tW!{gi>#CD?
zI<F5b9($=~F6fRM4$~U0`Z`@nW;HLLDz(JtA5beC*788~c=oCD?vFCdE`P|K7UWbq
zSL-a|4f7=`-+F1MbO@?u8tV7vREuQIWIoZ#%xf*s>MSFA!M<`~*=5OKHHv{V6?`}-
z8zHw^T<~@Fv!V7@xt1S2u_-`I6ehoUZRPykNBN6qtJO1yJxC}r>cd&9*M?A660N6p
zRgHD#zb$eEHAMaJD7<XeCvndo*myVwU)0K6b=mv?^j1|AbR7IiO;M2oII>8@!>~R0
zd--9&3D=O+5Bq{66t9%!Nz(kIhmv$GnF~?3i*?t*0&TXZwCm{_^Edp(e(#c#C-ZK!
zUsxAY0zZ8`kYVFw7(K~a7T>W$5`B^oLu;YuyCl#*@53hOfpVLCmn`@mvL9od7)BP-
zt(_n>Ua%7K|Gnp~q^P8+q>tX@a;@YE)(%?+;knCStZfK(dj;PipOdVKp1^Ml_IZWh
zrM&%p+q9i{Y(HqT4?=j00Ulz#p>HJ&M|+*m-ySjmgI{Yv#`qiXdiNQq?|Br+ZLI#p
zp_j*c&zdjK@5s8{IvtqL!T@_VB3lrJ`ee@>&`cxq^J@Kz?FTfAcHT*&|FvYJ-a++P
zZ|N?l+EJoL!PskSdjicrPMFDzQ90IuWBfe$Ox1;s9Zs*V^(s&Gy;d^Xmc$Xqh-;-M
z322KcS>~Giom_=Pk5wjJ+){$+*O6Xs23qU)RzNF?TIhKDziiA&^4-phVPF<NsoHr@
z6FHBZ>9oo-uC<7<3Eap7XXQG^>gIdw$aO&PTUDVy!tqUb9diA?!fo*G_1KH>Ln=n8
z?dxvkPCnUvO1l=U)v`*Nlha%aul0b|dpKCOa<tPvysw=ktisFd@T1g_;%5NldaLF^
z9Qc!H)0i!@|4Jj;s%$-7cT`6>_7Db7Hz(wh#4GQef_mrrnO|r2^sV==_wc4qQH3sb
zZqUmDM=fuoR{(GU{12A)10yA6i>nM?>ti~?g-Ns_wWt=3p)tNF=`>O;PIGwF794W0
zP?%#P`lGJrAx%)k1Fa*pAdFpAo05)lAQ?JIOUFpeKm$eDm7@FhhyCvDgD1bE5;J2!
zFi;60AjTt(?qSj>KEIkC`8H1?SE;)|>Y(c|iL=2%IO?>Mw=QS@JLN^EaXg>L@6#?M
z3yFb2;-(cEPUL1EiVaxLDo@nx+FE0|TM#S=7xW&)4H5^bf=ofKpdX+lP+^5b7I3bX
zl{?m8?V)szuto#|R-12Gug5F&@j7d(t<Njsj_{oKpX>9ePGBUhRK!-_2Bdm$>$YC+
zUhbqQyVs`MA2ZK~0JW6HB9x!9Xc-fJw@C2$2SH|rw){Wz_!5DT$~e-tN&ojN9A$xg
z9y`S2ps-ZBaZYBR2<6n4V4uN|;&l<K1Z}Ni;vPY_GS~^fpO_O8qN45bR40oBcN`77
zJude)lt7d#*I}KiQOrBZ36SAf-8(HeW|=f|r+4(|*inc>JMf3Ex;87%ziYH16tF+!
zl7>vWO@4gYQspf?l(~S|?NnU?w55ua&$ADimbE6#uQ|TGmajj_d-M>k=X5X<xP%AZ
zpS4_9V9<w%TkU_DZ{@X0jZWDt8?cHX?^huwflnNMO8RFQ)q%R%am)TT2LDbwN~koI
z4QQIp%d$^X5SP6xwx8t(;KU2ki!UFoj^}JVo3!@KO<<fv2!Q?H!%xzE=AQrX?10t}
zDOVuwXE{K3{sCo5xB9kY85@~isfheLDRMr#v_u%OLii9cxw=SGkA9ZMhRBO8Lfk{Z
zuGeecPew~SJX}yws2bc20L^25BNt>e?wiN`lGd7d-K6JekxBJ|I)gz(l$#0;i_IT!
zkNaOFL@5jSsI`MPAWy6DM`DZCLkx|ph?@lBR<^dcpLluY^p;kZ0#7_p7Ce*!tu)ot
zDm^0QKgAdn8%GtAj=7JeHiqRc!#-@bA;~=tP975eyCg_~^Psp|zgpW8><8fI;Q90k
z!ST2GMph6qin#r@#j0-O9e!Pxd=C5isY$Y4Vd>%K#b04Ev=x(?-G>Ly`>s1*a=rVb
zWS4{wZT6`gEGa;|K=Th=mdOB`(L5cydYm*}ZFejDd!hh=V5db*yNLDT4csXn=-VW4
zS#_D0V!tBgFgD>9dK$O0v6_YC9yORiPh@7+?(bwo1`$lulhqq8|FbboF@f@q{^N!)
zq0%Q?C)3zWT87U5Z3g@`(|(vjsm?u;X-F&IjNPBO4lSz*PxQ+G@38ZCWOcOT$N2)X
zAD@T{Pw9sBs6wJnRI9l;6H08p!2YNw5#j8iZ`}`x->I<@*uO-LbBWFzrl$(~v%ubN
zzX?U6K&URXj$=*?&o}FO=CN-Xi-Lke2<rjbeLb~98-x@3>#Kpp9^-*|Kfbf%oOC+p
z@cU49b|Pj<HnK+{%MDNph-jO>ynFwMj{lO@Y`qHTI~#7THaOH$<y?@=t%<f719#%1
z%uvXB87T+I45Yn*r8}Knsb2o~NBnRTh(bjRs0~Fp=h9eQ?OqQ4D5p{%rDf;v<z4_<
zVlp5(Xq8R<Xnf!PnsxV5ikrD%G|<ID_HfYwR~~ilefJ7}K_J7cQ_uo5o8G{|B5D8^
zrN3P0pT^igL;L}^`ECsbP8LnNo&1s}T{unTk4)!b=cf)pD6KSk_i%Xk7BWcnY!A-R
zfWTLslS-RaY+`Q@H&^ncT>zY`oa@V`J>0#$^HDruAKV~~%_q}uc+eVyU&oA_E$Qrj
zQ?*8q=|Esvm!GdJCVdL-jQ%*^%?2$b1WA$b&T+71dH*2+2-K9)q}=%Br6rfTO?C0s
z>y`#MA{;cKr`!>sP@<ma%7!)&AC3ccQr*=xslu)DS$p63lmqHIvlAcyQC0Aa2<C?d
zF~-(r^al_LKWs+#`wVL}+T!d9X*GDKg0>RphwS{WwVp}gnGR%2X)m7oTSw&}5vyHX
zTt1LOCTBtju%IfEi(}dISTB%gKX#kB{E^jfRmxMM227^y>s^1O`SU}Cm%pt(NU`kw
zny>FlULpp<Fm#(3_V||RBd(k-_vZgjc$)PfIo7n!bqHW_ltqJWB^?9=S=Vj|dA&z5
z>`9^x2CiKp3|S^*guUq<<rn59Sx|?XI3}-@=esg|IDf=io0}uI)IO%0@HuYa;^0|k
z5|8%FonJ1!JV))nU(dc~`&bV>8K#{+UbD(4$CX*~;P-|mMY}yCY(0*?q;E8H+*Bhr
z5%CNQx<&hJ5Jj&xT@uT2f}_V5$N+eL4=9)B_T?=#jw`wTt46eZCI<#{>51|AVpW3i
z81}rONgbcfCj{?6a<tbWiWlY)bTL`6EVJKc?Yn=@xb<{8-nZkAW_cc2;Ml)4V;^k(
z(~M=L0b@eZo{^TkC^;gUS37*cuaBF*n!HFPnkXwNdRE^X`MA3W?Ma$Q8n|9eb0kt`
zhNTtJudm7)*mF9>e7E9p<ex3rmol+V`IQ?;nb)c#B7xzsh{5i^hUB^KO7VIMb(jq5
z($$DS6J>WZtb0)Sqt^(toqc<EcjR$*3$`@hQ;@F=-3~}+vxCvzt33^<8Ye4yk{!Gd
zO%N8RvPY|?qKYGfU-H@L^9s3BFqp)oXJMJ!@`&Eu-<SDjlDIdJsgUU!1AG-m?>o;+
zj_vIEau+9WId$j0YxsU{uP`<L<hdi?d)9V0adkN1Esfi`o%OnhMnafMdm&qDMwwx{
zh40wDYo#}d_sG42Zro12r<Hey2&d$*fgxe3{AnDR;RCn{4l?xBS^hcZ?o5@25Z0g=
z-$FydQk&WJRKwooq^B1P!!4g*JwSQXUd7@Qp7v8ef53K!-0aBfJ2rt_n*F0txz8rs
zG>c_#teLgG(HUbr^0nenAn6{FN2|fLe0z3OVHn#XP@`<(UGhX_NkfKpk?708q!AXw
z!$;Vnn$?q!`#CC={`{FH(FN5&(*<|fk~L#wF|TrVz14uXTVL5Gg+EF2fdTXUkhsOi
zb7W|&%Z@|>+c1s%?U?~xcf>F$DJi+_iz+?`khdz~uxD*bARd}rL&&M&O!H6t4nK2m
zxOCaS#*Mb^rPBo8pKW;2Q|ULZNY3V7p9;^q>rBo)?^@9fO2mAxwqG64h`3FtVV1r`
z6RD;!|GUQQOnJMQcrV*9Z4Uj{$ar!~jA5qbF{4ZvAr>Wn{K8OETP1=Fb}@~r9`I#b
zOG{MJP%MGU0Ip;|$EVcPQczMV#qne@(i5r5ocG+xoLB5q|EBpns2kQul8fO;PA&aA
zhUYHh1+`f}M>G!Zai_iN3w<n|MNlZe2GJ)tNj<;puqGe$3aZ$VS*{m-L)4Yx19P`o
z4IYyLHO_HiqB{vyT%pBO!n|6jyMfKP9#6DOUB}2kNcYONQ1tS*MnYCN0ErdUxo+UH
zo_$U<yZnn>SdVCXuP|M5WPxJO)zVfZr3J{ksj3rSK92RW+xb0?Ej5p>^uE4y`Qe@4
zu^pdxZ;<#B#-bX4DB#WVo>fEMx-9)EXmS-)EOUC}s~&{L!w8NE7#+CFq<a%JT;5!)
z=8?+=s;Qaj&P4*AxsiwK?eH6IRorYwc{?w3o122P%LbzIZQkPMWA*}78Pq`Jq7xk3
zX0(Q}UnyRsSN$It;BD?IR{2nF%~}NPd5a?twaq1>i4j!67W0>G<Lt<;Mht=0*>1RK
zY2!8W%f-A3uj)%5aUM?=YbAPAoyeD#xU7OKg!>JNHmhYAC4T2DUJ#SY5ZSyXn=f!s
zt;A^;q|>`dt>+c#CG^K8&q#52mWjkU0+Z*c;<@?kTT?3deapbz?$GG)47?jtyd1Z@
zz)KKr2SCinu_xGC*WuA@1MrBtE9?I_(nQDs$AgoL3rW-HIrfAotQi33ZHGcLG*;Uu
z4Jn$m>Ev(Z&!34^7i=Uh{jp{MzWdO#T|Gdm=5VHRZzrz|t{PKRoK#X#p$m^4ps?s8
zJd|+XYIvfVa=D2K;^vYx=Wsl8tsf!(vKG+vI<e*j(eI)?zwS2aWk(HxN#3<q%0NGS
z)Yd!{$28DJQyt$ilH6Opy%5DTPwk3{H`G9lr=ePpNRRjP7b5-b+Rrtw^G>&kllI-7
zJan7t@IC^I%ZE|WI?-8sD#zX0$3rRE*zrXTOkz?R3g%PCqrab}O6U?ibZi`*^lDGs
zZU%F6Buf;mR#@)L`~4{;+5+$^Q%qJ?S2;d)q9D5VcSb7AcXDuj2K9~hmR7DA>XI4+
zhpXh)LUke83@#=e%}z1S)v?!c)$!H|!tcleR#IzJ_VcT5siT)94d6tZ9^8b2SC&}x
zMo$m|N0>aZFa_gG3vBh|59t8aafQ1Bv`669)adu+boP^TjQcSf*ofrK-%NiP{!>An
zkZNv)&9vAbmnPYU@vhvJGLyMf$HK!VuT?xoIx;90%p-6TVw0+l;<=C$)`O7Xs9@Uj
zZP>N|8OXQt+g-ih->p{;!w+RKzR$gOC-sC?q$DIJ4O-gl_M6Oxvq#@PsL=*=!(3~F
ziG!u;s@j<tSmNSo<qr3M0oQZJ>ZQ8Iq3ujeX0dFG&Y+Utzo+1v;4zG7?DlLD*{7!F
zccWDrhXi1&H!pH~Y7DkvBLiD~XQ0j=z;cjo>ub;P8YF<#G&S20G`iiKbUoku!;zpX
zW=K3RVWodKJIAjdKl-IwNqQYZ{H=BcEeJTM{&i%p#K`eK=Bf+GW-rsd`~a0KQe9o$
zPg#_g*NyzQ;rB9w`hG%Ul1xNP&3CV;MZyjWcJ|M=fN~TUUtpO}9C{b{%-Y2wIMrr}
z3U9zfO?rKJcIsPsg#Z##uc9{j=c5m0!hGTnQ)V)+8O@jp>9hovg2cI(@loyU@(*jC
zI(wPCbZX9=G8udVsEQ8uK%(M$&Yj|h#K5D>$FSf0(6>8<)F`;BLnq&#AE=)mgU$-L
zbH)sYN>a_eDc+{GNZS5s2;_zyVXZ3}9E6|lm(`l)#?!<xHC2!o7fgWz%v1HDfHS{1
z!2Tia-ExC1(WD@Y>6K<+TA&l*bC%QoI1wbCF42EO<Jc!9!lchsLfi2Dzkd!bWWK{z
z^!rjPh`U}>qQ?tGMNTT0ip3D&f^xAl7rnBD5s5Yh;mmi36~YXWUJmPMbApUVd_uD=
zHs5av*zfP=mThs=*D1Snw%<t4RDF$+uHeSK<DE6M6}L)l-@e`VD&hM!21M@`h<I!{
zL(pNjTGyYmGWhxHTx^<brcS?TLo_z>dUf7DogBw!-YMLjHc!m&dd&@_FITm=AU2Js
zG~h8JJ<leVs-{ifo)$drgkNqsU|!Hb2Dw)&#mn7Zn$#rQRnDs)8xwewBd;14pw?H2
z<@xh#d`U%nv;A|=hJevN=RjS+-1^2grh+6r;#gB!s>NI-9cjOukDGvQfx*AIGZc?m
zDWX#|&WSpgI<oH)<NIM7v%ZvZK)Fax%24S$hQt2oP|`)QdF-fl?2PlF8ap0KDRGKr
zMP99Fuog*f5;{qrq)IaNab>ISQZjRFp(xz1=R>`bjDBekdAoSyVwqi@z`Wg1D#Mld
zvB!r;=c-&Eh0$>Rdd#SwKa=3g2V}pRzcWXg5PX$5oZVM0<$xq|F{NOt-K>GJfscpy
zQ^*Dh!J1-jW$qN(r~Zw%F8m~QIR5S{RJ_ziMe8}|BG>|S40zfb^p;^H^U?B1&`u#U
zgQDE4Pjhy^6JT*|n38@k7lhH|z4f|Ic6o#lm88?dc;0QUA_a2Gizoz3aO`MzX!>6#
z1AZayKApuDmUT^t#StE`$gGZw%h~{p#$3A%LdzM^<<{^!GLYWd_1YaW9i+=;2L2C(
z&ezh*zv5T70mo(Q)vUgUNM`~gBO|ljx5d~N$V(!T*~?2)zt{YfR5~+h)NEU()O+^;
z2o~-28t$rx?5XH!cf!v>&#HU@u7#GerlCX)i`t9qPr8Q|n9Snv_)6mUvN2ihmxYrP
zYbhC-*5Yp~SGyx)z1+Q(0%fX8Z@KYB24ZuyY-Tf!$;d_?Jf+*-rfXCl0)7@)!*3By
z45{X(W<1Xw-xT^c-d`y@CwX5zNvD5vBV0NVwmK(S=D906rYs;75I*9b2|j#l>Sbd0
zUYg;0Z<<3fClcDC(qDEc6diE?bLC@i2Lnzx+KI3^^fm}2kXp&nP+OyNqg=Y2v(VI4
zJM=YDOr-9tnt>_g*t+fZK>biLfcGGihvxRip!rw%H%hNZn%oYxC}=Us`2Ic;I$CYe
zoE+Y;&9Lc41h4uAr8w4#Fx;_cHf(HKSxP5fWujk30JndGy)?{AR+cVSJ~V6LGXuT`
zf(?QVB1`3;evuxL`Z1G~rf_U~W@+uX&K=B8WhBVvlx^U-<$grpUzo!;>vXU}?30F+
zB`UO5<OY9mlX$YK)!vn7{H(f~t556?_GwIIsx=wG^?0ftX#0kJ{f~|Ip#%gJ9cI!)
zb&y=GGYJxc>ksHj9<RfbQ?{bVBeY=&L4EoNPmS5eqwR`D7YG@vRlcE-5fF^W*-$4H
zPQCGvVe|g#-5@LJbMWCgiVF*Dex?ZL*7fbkI0^smqFFWvOPt_@utRtAe#yEpjTUFd
z$birb`!@YieD*`oiHF%l&IhJ*>?TV}s0y6;$*gQ2pPK7i(0OiykIsvN%hjAvQ^yZC
zT3KA}qKa5OkNZT7aLvXwixMvtT8Pe5ZY+ct|5waT{B)^@XS8>ydheBmp!$x{%3F1}
zi(}qZaBv!c>}!<tvYk|%D8XrEEo@}}+OtjqMS`DCPQVHtDwH02UOAU<A<AD8-O7Lh
zrc_J4mGHBY9w+&r%kM-cp*6|2G~q9X>YKPnqn1tWnx!N)TsoyRRDwE&GrKINy!`w(
zqS4YpCH_Q7>5OslRHqt?Q_alcj%e*P2<6Oizmu8-pHX@D;o~(U!^7t@C)<TS5BAGi
zsnagUi#{jk)*>f=vlm;PT`d8fn2kob7<p(32DyB1KiKlfWzPM|tJ8mDrG>;*yE}QC
z0+e--=*BI-EeCGZ;PYZpcC$GJI&iZOI5u7HO>iWE@!HHou})YpLeemZ&3BOlI`>=k
z!QOi}1lvN7Yk<lj@<-6kmQ4R~zy#v};+r$DKN;4a`MHugAzE>x1D44uk8Uo9FJBUB
zJHE>yy}0@OXoc@MCc!&=^*JVb-SpkB+7HC928zt=U6^(=Abtx>++wz%Ls(!(oaw!N
zyw3RySO=&NeE9=xScFwVza{{r)v(>go@;?e?uXLKXD}BSYKDCMDcUaWZ_}NieRlP2
zeRhZtJf<(LpkUC#MC$^dKstFBV`3sGweefOq>Ns&u+l2X!8*G|v3++=3%c5dm0_d8
zslOxm*yNv*mSPE&L=n0Rw*N4U=J1^5;=;@9KuaaR_ZbSv71SF#P<WoGYs?|daO9Ao
z=7)zCn0dA~u`M&wHQHu%4Zl;u@Q~HN%GH0P5Bk&now7vP4J3g|lEh^-KX^1-`ZZ%#
zzy77()CBGEqw@`o_pIijyi9UK-w4eSE9>yl({|j{Jh|Ulbkh7xfnz4s7jgb<w9K2R
zhN#a_74&*=a{2*8<rN8DgkHZY?dqCQwI2O>{r7{ogBpUkgByZ_8h&s~K=SC5a@qAx
zz;}W-zVfUZTL$A74@9@hs)!fUYNM?AOstwh++M$4@ZLXmJZJc3>s0+B+nj<7(RAsK
zNc@3m|E`?)SohiHzU|ys&-bsMFq^}`y5ITZPTRRxbcT?Nrd&3!QLm0{5(7O;>eafN
z-*)c<@Y+Z1p-8uOol`<fzO~1|T5B%|&S)n5D7+tf6*Tn4`@tu)(oW|68gg~ipccY!
zeXCVLEGRDm(rS|Ny&mJ)b?fj^vTffrt&e*y#&GP&Ig16(3Zl_G=l!b?OP4RHo6KLP
zOa0=GD>~#@+HR(RKV!EYlY;b*Jb@kAyyN9bM#fQD3C}et3KH;k)A;1}c$55FEy2Gj
zL|xTQXo{$1<ZPoBd%50{JvG}bG@nk=tHIGv+nP8UShTxGevRG#e#ApmpCH|?)W@4L
z42_Jqd=-9IcLIbzjy(FL6beDNGh!@dND`4y`!T}vI&mGk`O>PRv6=aKR+3DHlsQ-F
z@Hv>>9v3G7H`p1Q;K1zx%nEu`x_EH}>E5dv%T?TzsxOr0*$plu#5rBXSRdLZtK-nz
zLQ6=+21&OyY1bjg6S>}5`YbKgld?cwb(f6S=o1hVVHs&7=zZkAp2KuW@{!j3Z4f~4
z5{mVm;4wH@%u?snT8n;Y$W(ZVc!?CqT%9{uot-rA6UhayM{DyLay|)?fu5#D9FJ`p
z5w#cm4oCD7vR_XyN>t}>^QD^ht{7S30kilep9cjf+nmJhb`4>zfP!l?A+SdCbp`+K
zl2v8wN0j6$bse=WBbr_`f!womU|L{lb?Yz^&{H31qK3pI5Adhe#}cO40hbn$8pZzR
zS({!ybyO>h7YU^DJ`yL`?eY15d1Mk7a&fZ4d!^@&@_nSQzaO@3J{ACU%YXl_v5WE|
ziT|GMcjggkM?`_<d+-@$kxi>&a-9~wB0kl%_;2_fdGCOjUN0uMqPSNGhb!~kWz+{<
zwE_6tK;w?JbdU6ImaBpJUA<qP@xFgIx<vci7#=d*8+ideiWrkJtz+kG?E)i&{OUc@
z4_Ifw6Q_KDO8I2H0(DGH6tr_$KxBe7pmQ9+ne}rFm-E<-PF%F-t7@3*GpdX0A1Jq)
zln?(T_zP~p>3Quvan8NboT{vKgo7f?$lTr%?&p2j+Mi}t#JzynBz|>WQLDt!EDg?=
z8PO0_51r0>d(lCg`PAhi`RrK3dTc(IhlJFxZPtrQ00n~!3dXb=1_nke8Ckn~*KyoC
zwh8)BF?o1X{&u+LnwF-v?OXTbcVoROQ8_A>igxPT2(}o=yUA0VQx?3=cj2A5+H`?N
z_OonYd~c~wXHpZA$=^y<rGAGs{X{^pv>>9y*{#~Mjjx$fnr<*P8I7xR7Ob$H>>RDR
zLX{*3(PLgfLaHaMc+8U&8hdAV-1n#FSM+U13sMlVHh-DAS-;pT<sK<W)?u)3^SbDy
z_^kcSn~nb69I{i*{vdJYPVE=CG1UV*m=$Wz!cD^~XieU%JHf0|ay9E;m)iU*T<Gh5
zx6|3F@_<{RP$|ux$D6$W-rguzN3OkK=)^lR?@y?Q`Uh^LFBLO$bEwHQckw{!=)9rT
z_uA(XDXcG-v1+Yu7LUU+P4)VUC=+{ii<!O3Gu#LSQnR2d3x&Y3;&C9B&hfi1nyYXV
z;%LQM1}F0eY%RTrN#oJqel#Y_zntCGSWLgisxYY6l$UGpM+(=Y2BA@i|JJFi4T1U&
zZ-u8n;JB_hDF-=!rn!{v5nX88&f>@Ek}>LZaT0Y5T?f3+w7V1om=%=cuhoxtlMk*R
z?m1X7FK{74Gv}x`LW?CWEG%zT74gRKcD05u4a!fenTUvp#tsie<yC90YC>4k%0T~4
z5HbF4@Cuz^)Or629My&@;`$ZL#^U3Vv@}AFk@AufMIGJ5-!ggVQgU)}ql>jPQeurt
zShSa0XCG;aNVNlj*>b3%ymA;&_b?gS>T_J&O_nxQP5SA?Y3Si#S>EcM=uGXcE7H(T
z?!d2`sFi+XY#`Zj@-s5trhHXtdAX?e$QjxwG-%QFJ*=(UJi3GnY$IYH`>?~uYQw>B
zD0{Oo%~=-BIt8;i3BuT-mf!t#6m>MC8DEw~h-BP;rE-TfgmA0t>XQ0%y30^+5J92q
zn2kB2@^xH1AsK~T{&1hoe&{XQ+0Oo(vSPoD((kwn%oCX2;_>6z!mNE_eU7t9rK5+p
z0bd`%0jg2YYyGWJ2&`+e1rJ_P6WOmfX3EH>3Hy6{gA6G0_HCLBCKE$*;BQyEeh+cp
zhe&!^f0&%?*5Iz+zvUTrtj^=MW1RJ}BeKT6a^9e}Be{7OLg=xuBaue`bOOPFA}E%B
zLZnwsODFTr5TUvWNvp<oxM9T5V4W-RxR^Dl(c^kwDok@o&h>YRYV2|%rn5+iPN$7+
zJNh1lk!pVvEfdXq>NL!g`^9-$e!F8|am|O8r`V&ta-+xFGajfjzDS41QavH=V*H!2
z`7#Zg+i9OGa)Fi4P`*+S@f=K$JaTPk_kdI7y(-~(5Sg}}M~$SaowNO>a4i1GAlkYO
zTj(bS#%=X9$S&c3Y7q*&yW5N%A%s58fCNNELEg-1OpnR^blw@Zm5ZxubU*3u@)9l)
zi;}Rys)Ps?9%XmM;)~b?SPYzMDn9<>2*xtpQ~!CMnUU`>9v|%1yp0fW3pjRu)b-B>
zSpNKpHSh#8<pf5VA}hG7^=jRj{U&29lh`XxJscbA&Wnf5z~us-DmTm*%sq)^vhPvp
z3~p5dMU3qPHB_5T=yF`FSEzcri=$XJM>YgqQq?inu_MPBs0u8RE|J5mq^?-HpT~dQ
zuuWbFliQn9Yl!0Y>MecTM0-)z^*VKFz8YpU&XpTZ;jzndFff@wj<@_n5S;kj?(?{N
z+PKEO{8z34THD(WH5sZrWAn_Z?y>x%c)p-t-oAm-SSp9v*gl&4b5~RCm$DULy+tIC
z2!~3XVvYgIf(ANPZ@EtO)Rq;rRvgWlVH#_Zvc8t~Bbh22J>MaAjfM>+<yRO7856rP
zEz?yzKZW*01y<#+>VF6sH3jqd%O0!d9HMw9TmDQWU6chS<YDpB@>9r$Ct4oEdM0$X
zVt{1z(FJ8_A<@k0Ep&uuFtKvbxuHs$nihP*c&=UXK6Hmwj*#VA>hjkC0!H`gXnvAc
zH>+5iiA;<<rJq1Ol*VYiae&H=W@|H0YA%eR#w;DIe#Q?y5Gn3Gv|WfLDgw__d099d
zChbJ;E4;y_pZ8o=a1{H8(2MDtyxTu5$|tDlKnR$X!^@1PiX?Z6YQw)dj`#|dYLK;R
zaIRWhYc}~|cB+oW>09uT8qjXT?Q+bTJiR;2Oms2V``0GBzol_p_#<Zt`0UVC0>7h|
zb`w-~j8fnAuQzF8Hpa%k~!zI?eE7app~tBoU?qDh^ksNtZL8$WQVKe}rCY9yua
zzdUNmgWD9^cO1sQ3)$JEFqhKGu?p2#l_N?1*R9U&AV=vOLVD8DCcGh-+mxnG@KL6^
zK3fL(NG~z`-CMl-9Gxypmvy<;<F`koBKUQhX2e9yI2ie5(1p?1PxM!z7?*M}U&^(H
zNTbJ=_M5*D1gJ#qKS#O}Wg&GgsySqlKF%7|h%px#a3v&W@@@tMPp<JyPytB*vJ%5T
ztV9PgG<|M>VZ_>~#})Z;BNDFr;F9BfkXcK}`aSV@WGX9yfz;HWZ)Q3|CNc@(SFsVh
zzvoKHTxNzf?}7@N(VS4nXN+4}_fcOT!hMM_x02;tMFt_L0dg4Z*r`dUGCcGO2y|aF
z=BuA@oHB!pOKLjapmk>$0(6*P!QMJA=0_h>_jj@<l7Y21)oqzhYrm{e-9Flg_Ag~x
z`L73=3t6=DQovv(0|5&GKOLA5lagZ;bF})Ec3sv*q?vAAx_I7QSxhXLUDH3gY)s82
z&0hGJ0mUT<S`;B7@<S|82_X<<(V%|Ivd4BVAn2PC!A6!tJCx_<I!GpyKJ%qP8dMaS
znPW^38~skgZ#tNk|2gix_Oj%<&3%}d+&FAePggSlL8w9o-%40o{kpeY@Z5$b{YaxG
zW9$@Y&BRZ2SHgAnoUB8sR;HED(H*~vYu3gG;qMh<&#n^o2fwM>vcP)mJJC@_Y89GI
zPiQ0l{gq_OeMEx^p8e!)*<vDTkyAVX1`|UwsSW(~^#<;l2V#5vB!5z28f0aAr@udu
zNu~<wo2@ec+}&xRy#0r=lGh+q7(kZM8$X_~xYLBnH*FMJEnu}dL)a94q7|bU%Q_`~
z;wE|$eVec#zkKRAin#cx)qTwHfT^AaUPC%YiL7^Q_+wFB<ZHAuHB;&>0=b*#O+5n#
zt~s&_(w@;dA8J9%FzXmVT5fW%Uc_|uIIAVO-TRGmlv^`pk;s{9@>yR@WKHyI7@yZ|
z8L#i6NispensvnH#1+oS=wfJyx{5mIhP2(DU`~z!H}HblX0MiPL9HihtZb6U++}1c
z<1JvTvGz7Ef>&2`;xlqcVH*E))kdzi+vu7-)5l+hh1$$y2;fvnWNmLX4FhYIj;AXG
z0^d&ao#C%)X`Wq3kU($#PlH1N%oh&=j2*w}dpQ`}p&4Ks8$;FjjAdbc4*kEGbf6AD
z%5;Y-glG=W&Ci!KDVVR^y-1ah>-vD@`)P2QdSTbY+k=9G!l+BV%5h2y9+%P!o`;XA
z1?a!-%_WWu8+q+A9L8#KmnD8Bl)(&ysNy?5Feke$U>0Ed&Te0?m}7%KqUFPqg)jkW
zgJd%*ZSDmiKZF4C(+f|1{44%zI!~(X#yEaOq))7)lap+<{XXZ)FFdDi=+~XSy%b`o
z0^$`}*9JRSI%LV^>{KCwp&#E%fmb%2;t%FKx>vPC$Zq1I`awuBZ8C|dI8SrXUVR61
zw^}K!$vU)Yadujw{@H_WUb;9MBTWa~^PI~X<dgLA7~3t=%{pq6nDJePX+`zv#pG|A
z8c)O=ta7;sPsrx|tk$pGp^ri;p4*W;W40ika_xG@V&xyJaPkC=tG?;H?Pe3CD5u+X
z)D0{brfaGMRLlU(Bk6KI$1al*48!uiM+2cE9*<emn48{FU8RXS;P5j9ZmH^UilCOL
zotQ?ta?O{whq`@Gf9!90y3T$v^sU|A+BOCseKTrX@e%TEL|-SdnBd2@U)66Cd5h3#
ze;_$qT*N$8hgID=AT}K=i6Wn}odtJOl$BVO)I}gmNy%{7+HQksC^(s9iS5Ns%n;7T
z`S|!}GOs)Uk+u+EBxAhVOSc<7R4yveG~#S1HDNF7f<-krFnwT(jZBuh^Eyi&cj3d5
zGg>gs5~MpW4cjS<z;5;hJ1$lkHje^YQ%z~E{qrt0HB^8nyE0@lOTr}gAMrn`8-xTl
za5nI70H1B;WPip)?s}b|o@T~kHpRS@ehXHU4jeXnRp`wq$Hc>lYZ8-=;V=sm-Hjy)
zR5@{{W=-$Vc<F}tpn#ih1@BVM<!<WR)`uJ&9v@?#MpLu9+#`NKXgdsFW`6*_v4!jz
z(R&=1IQF_v0{I8IMAb@yOY$<|+_JU4OZb%num%cvP<Ij4Va{C)t=S{hrmV}d!*gMV
znXh7NK6H5eVYRNpta{i9ZUM{9H;5gLyMLGt5qhHN+W0sX?&s|=ShguQPZ;sKLo3Yw
z9!+{)$1l^^d>z)}@t7ZW_k0Wlhr`{A3QYT75<%@&uP@Jqf<{VJVA4PlwMq?}vK4(^
zH&sDrb|9C^l0k*?SOp(<^+tgD_y~HqKlhZnZ81!wp?~+3rG6>@HqStkEZ}`mwfHn+
zCd5^N4rRao8XN7quoLhEnEl$AOwj!M?Q)WD_=PQT`u8)00iN(JMt^gh(B^vt1>5+v
zTyj^Orz5X60?`H^*Isp-x5t;cRC`PTU+cs_3iZ0+?V0ilAx4JbU6)f8;g`QySAc!l
zh}3DZn`IddvL~{1E`#*MP;A!nd2AAzuV%~CzGUyBQQXrGRZY`I#0to}THtRk+Hm35
z^qKOVG730>Zk3FPpOK`~5S=-m(4DAtD0LWhICTVdByYWY9eo}1_SzB{{{kwEd+-Z@
zc(6lVVA@|Z^Q6nlWeeE|pvy81T<Qp#jS~-zxrF)uT?4Bk);TiC0srx-e--SU?}UlA
zc19Ul_qUvV52M9?X#blVXQ!dhYA4&(+7nJdWs~fzL^x<I!r-e8TClJYg`Y)f3@x=y
znB9zdyq>a(mbBB0ZmvH$&~9e38A(`qKm6H4l8y{qH9rzMp(#JJOn-z5qCI|r{n=RI
zc0u3#lL9ed@b=#CZ$@>3^?b^YWxaKwUJax5V4*>{`UwXBAW98)YipB%Ygi}X&X*v&
z59Un*#H;jP`{yNgG0gjhajqt#eR{Rsu6m_BjP{8{_kj2?D-~OCVim9wnzL&#qXB8O
zn`yjMMFRYm@eKBF8XYg+`yM>!sRN!L(U2GY?m}8>QGqYJ2kVopomCA6GIWiOgF{G%
zp<`4IaY9JYm16XeG%M&rA|6Ks)n~U<Z*tI9Du0}ieY@kPfYtKpR={bjlI#^6V*n+d
zNg@A+iU2T!BNX=kq3o@rqWs@(VMS0vN$GB-8vy}HX+&VCp^<JFIwYkfq)Vi`Vdw_w
z28p4O9zeR!jrx6_U%c;H=eTCEM)+gq{=}7g@5?rq#8vM(GOzNoIeW0k1NAZ|^TuEy
z2qbjI3K$c^&&VY6ezIvIg>R-C6&LhnN{-8$_M`jO_I6z0<>Qx3OcT&oS8|QP#if?9
zhCLCo+S<hq{vAZ4A0_Od3)8!nTe{x)Rg1SmTk4IPzK}08cEbwN-X^&Ng-lVv6{KNQ
zhUFa#JchZss6#t9(I(}b1%hjQco0HA+#eNax`>u&vM7+|iD`8>h|Y--8&LsYn&6?j
zzxrKVn&;2D;14`Lg*Jfno&z_3gTN%QZ|(c9v4(b{a;^J!OYYHeIV`t=*j~DE1&|{E
zEN^zPZrBnjJK1$7Wd`uQa{S0iaRkTAj7Kh;ul8dUJ+^UvzV3V_RMHarJI2MtL=1bk
zQzcgo?+Hr2B-?&&U!2{%veS%4^>XSe8+`Skbl<J7UWF%Dm;T5AzrMDq-1k~3BKDmS
zU{;n4#kGP4@=D7aA?O@{UYQSSvGR8$M8;Y)SrTF!%`#h`3&Hj^a`g!vrtNYa@_)1d
zXiy)g?Rzf?xgN)VhSH<mtlfDrlu`VWvwe0kXyYlSm*L-QCL7O8I`#e~CA$bq-7)q>
z`rTFe{FRTpyfE&9*X_Qy_e$d4$Gubmr-JF6RAX{5AP{w3f<77F@!;xe-!t7~HTll^
zHAi*6NiO;Ak}#~j{bLxUBiU8Jx2iNd=JbHDL=istOK^Wux8@9P*9{FYMPnyVhwP+)
z7OqZ5y7F3H(@*&!c8flU@c?KC^YH_!iXy?infR|^_!0U@7nvlC86Fdc6=Pa9&9p7v
zzs~3yRJTzta)s}LFFf1U)|Rp9cIKU~ihotU^<s$EwX5TMW|)jj+ymHv`@&}v@+(g|
zg;M^?8m~7L{0y4y?V{C3i}Y4jLj<LQ3>DlH)3U+c&qP~<7&v4E3Zup*VIPcLo|$!R
zKRH{`Kte`NB_ih)Zh0dENWrY-D_7X9KGrBV$VN9Gj{l*KTRMrr_2S3L@DtMInZz;g
zIoMe2SJuGNTP3Opc+@6rj#k{TR&v4Zvy^FBMBFBm#}mX}G}^#?OhR1T><ow)jXKh@
zPFT)BtAEXCCf<lCqx|;iW2=JVCV5OhR4Y`gLM^0uCm4BwUC`+1$m4sz)UEj7k&E+!
z>!;qYIXT@=Ng{-64|NlZV|c7vItcOMKgtdHUuX&54oE^dM*0pLRn;He{3_QaI*aJ)
z;y(hnsG01nQ3f@{g<1|<1kT>}uwMHqWZ9uVuBxg^xMnLyDcQxU#Avq;sjp8L_HGu?
zeVXNcqT9lw;xzyEcMK5mk@nq6EU70EwehwygBR~$J=`%Qtqcl*Pm2+;NCqh3_PIeK
z=%;iSPm0!zOCw!p`cGyl>KukVe;M6Uzn=whZOL(D{!F-5LVxeotE4QnJzc1cncMml
zVE#Kdx@(=W9i%x5!-qj)J5Z}>s2WghFns)FkFctyN=8h~ulcTa>&m+UB^g0cfRM0K
zWeK9mx$JR_o92CsG*bgfzOg^!XNs9B(XtSNr`G$5I9{h^q>u$XRO_Bv<KAfm64dXX
zZ+Cj$YiOA55jkBPh+)Xa-;(LL!>Z}hmeg8KOLM|}eG#;szJqU`Sy@@&PSAhH70uJR
z;?%u}_vViA|1_wM;ljBe)mI&HQSVVmrd&Ori&G<PyV!)lxP`Cdv7pV={pd75^uDFy
zvnBoYTchZT!72^NTlQeC$>@TE&+VX$E8pU{SHbS^kj~q}{^>kj=5?<EFb}1)N_fh+
zxe|yH+Asu70b>cYt~}x+;(^MHjDtfZ4P{ZPm4S`3bM5QGjOfTG|3udJmHSIU&Xzno
zBP0Ki2!<u|Ve-mYU`A9}D+mmxQjJx`c6)=QK-&5yx4O1=xHDsOYwI+${&O}qOmo8=
z7e~k2s)2%M#1{!|V7Iz%n~YXO+qDiy(h5_|zJqow-w&b5JCS<X+=uvN$O0RzK}X6v
zPkA%F@PhvrGrz=~r$(gC6Gr7ASjKjAof@;8iGk?c8@c@4yMwS56b_t6Y-Na}cyYDr
zP8P%#(=~XR2>kbDl>3VPIf`YYQKpgchoq-EBM(P)QeUu7qO9K?wOq$&A$#nqeRj`A
z1uAEx*!;ULUbXXXq2&s`dZC|V*+x-);c3pNeY&^T_`M0Sl)4ww-sR{RnsM>5#G$n6
z==vY$>}$C<#bHV+Dm25wXTH7oD=fcP3laMvay<HrL`*I#a@ne`hJsAR%%SaT*(X!(
zlNL`qwVLwO77t0?mU@M~bcG;ywX~Ehs_lLq>kF>rF>3v3@g0yD6Id;WSrb_J3LWK{
zePE%PX+hj#(}Cw+`bk}<R<3Pmy6eP@`eOYQ<q8q|w3D~O<Yl{{*6{OhQx85&^Ror6
zAFlSSPg<4A6reNF)6o(7;K6U+{<{3Q7|*-tqD<z!i!!cDPyz)8+xtMQK~8aYtcgW<
zO1;v(vnH}^8Jd_SU1>|A_${AVo6e&fPiJ>d#i&bGJ-6H!Z<-rVr>ECo`#@uQ#NWNF
zCsQ%bXs^L>XWyuN*X_#6b^FYl4dEn+a7V;u9X2*^fOrrpzxfMvf!|=W^NKEvQXgSo
zh30sla@V~^*af$In*;Ymj}S1QF|rR@)Ha4vV`#Snkkg*{LW-=rl2q+aCkXSISktT8
z$Et^8YfXKKoL}{vAGinD5ALsL#jXq>ySAgAolNVD_YT+gKj!9W%hEcY33SL0Yo5LJ
zd=lm&@MQyan1QF@A?js>q5NtSz`r~2_#HjuBa%oT#ak#^o<EOC<GvOlODsq9I$N^|
z>(@e#{BVhIoPxe&t?W$VlR`C_^h(2|q7BtqWC0<uv_B=Kj=!~-C32EsB6Y&P>TaG8
zW#J^yf6rY@lrbdB-6_J+3JP{B{qb$8{?Z0jw1iO=1o~d;bpa(2v{xx8Y%+8;j^$2`
z=QVvjFTgDXxAc^j9ANM4^t`(gVoS9NhNROWYEImIWsR=&_9k~br}ROilWVWLYko5D
zU`l0SV{*S<^Y(OKXeR;|@(_04^^4I7c*EF(z-6=W`r`2J_WQN9$HDEBL2GD6&sP^q
z%OdpIv&~k=V7IOp?0(;;Aeq_*k@#^n=X!da92{fNAj^rw9Y6}}eW5-Q+xg&cXSP7K
zRJge4Uu0SRH2|}aoM|viW%QxujUH*g-X~x<pZeoZn>9{Pe9MI=T$vDMZ;Y}&^uAp@
zg9Jx}Ib`zBIljLIpT5oCAH!r`l?&GIwcp#FqhYl!7x*-FO6R)P>mB>60DEf>gu#31
zgTylB?hf85q4hUaUo#MnGoC}PFBmTvv0!q{nAsM}ge3_NK?>jOCYiSTFS=Cg$;ioY
zvBZ`yWUiQGE1(8SFcmq_N9*C@reoS%+Syh<4V}jZW;dB9H7>GExJD=($ji!dk}-xr
zMjFA)W!;>ZaM#j>fw{_}zi5S(d(_E3_QB--zR{UCwd2^`N>?Z>CP1WE;fj4jF`c~y
zX*D~@YxMOql*p`%mLfz}tc2$ri6t?`ji0mtDW<h7==rPaR}tJTe1qF|2%y$j)yu1`
zr01OTC-aKG!-6GU#K5bYY@`xz!CW)tWHtyT2{v{S>8%b9FCL5a@_T}*C|k7GDkNV=
z7fAT)6Y8ciQZ1mlzv2<knrN+PyNhjZFFZ6rHFAa()?Dy%Y{)wbQQeiWWTxsI2$L?Y
zCx2lhCy?c*-Guw&rba~;aF|UheQk!s2T?mWZ<<00QAA1Rk<fk}(-unCpJbQH!&KU-
za4VN{El|fbB9?q+BI0(+4(HK~eL8T%61lCX8U`&TtD3y5{O+U3Rcbby+t<_!E9RYT
zJ|}JB*pHc(`%tW%4t<ElhZB1+5i2VzY3X@;1_+ujx0&Ho&ih_(y{<Fw>})V<u>mxL
zbNVXm^ZDMnoMbx%;%n-qj^BriGx#GGZSl0Nc73rerBOkig`=E$ML`#Hk=2!60Ge7K
z1AJRwn;*t-mV_q3pdxp(Wpk$iZ#n9ZPFg$mcsR<<>*PaHFh@PdSR?&*f75VX0`YC1
zDk1Opf~;rQyYIMXVheU;)`K_5q6@a|<JB#2jKkl!i)1xn)=sZ;XzY)BE|$3So|)N|
zp&qtldkRAdx_gLG_NfUvPk+AQq2ndx^XMd=#0QF1NvK!#*P|0r8^23S?-2PXif?*x
z=)>Pq2GvPnYP0L-i8i6*=2Z(`zRr~29R6u4%x_o|akRBY&6tr=X)>G?JUZ2!uioy-
zA@sNG>?8jX!CFsPw-iRY5-FOn)8@@z+@P3iCDsV5+LBrArUt~1!g(oAM+rSI_`G(Z
z&r^oUZFqDV(ET1HD8ce7XBE<3WtZE<_XFj!aCbap0?;m+w0!(+f615A39c>Ib=Tne
zT4jUu+w3a*lo&X%4ZczoejK#y%WTCu15V+=NSj!N$*@qqQtcq=_>WYM6&4ol8WrZ)
zqY1$()X7!3XXY@ZT2=w)X8l=$*(7w%M4&hIJHr)1a9;F`uftq485VY@1jrcnI2XXs
zM5<(78++Xd56TrP1q`}u#GS0r41@A-9oIehw=X_lUymx)*`in3&$s?5?9c#rfdVWV
zK1u5}eyLKYsy$_vSb&#m%Z9uIb|Lad`!H#%+Bu0KK1Vhk0DA1kB0hQNx*}`8s(RMj
z9m|_^i_ke;-5ZYzrkI9+WaZz+PB?DoX1+Iv%=}PgJ=715CP|}viM17N5N8(sJdJ@e
z0uAOev7g#8XS8!l?}$(oSmPs6oLgOtl|s3sgJ}nYf1#A?SOFDATx5R7*r7|bn&!v9
z59IG-`9b8?x##m|9Zf=XkElgFQnNEW##Do>-d;oG-Z-6Tm3MMuVPRq8l4hryo^fz6
zm`C~`fN?qsJB(bw3C5-x+V?Jo!sjKGZN>(#1X4vpE5%0wj08h#{!4ShU<L2IZrZ_t
zfiDt7j}Tb!dy@66P->|q0wh)k+jpkh7@pgOYfcKHtgKD#6v5klML8>N6oyEGr(a36
znFkjsUx~-D@NS$IsuMTgF{220s*vmzkEv?EykVS@I!GZ|WwFfYo(_2MT6PsDO(32X
z=>qBfd(CgGU-rh~A2983Dyx{8l$^OSPkWLv=deIfQ!NGAhgKH+ky&D<-4K||(K>{N
zZ5)My40Egmn7LF`WZC}eTQ#SJV#0UdeNGSY$K5F%uB!afANJD(>EI{oeHc~ty8}>#
zf2<u77LI*U@Xa<h=b)GNrw1X60#LH<x%{K7Hd$Frt9_gJjaosftIy3PqVPx2$<-u$
z#OyrG260QAQ(tuLRRZREvZ1>v`JaX$jt$~9V7g2%V_`5IaXFqZv%ls>Pl%7e64?n<
zaG5N{pvIH+z7KF;L~Ff6c?0e`r)qBn^lYUq!A1F8Veh{|c2U#I>7Xwq^N3v14S@9f
zepepaU;}Vt`TB<`yatQ>IFAw7WE&Qt@`1MT312z8xIw!vIGy}!e%ZqG^PJ-IE8h%W
zvKB@HFw@?oY6~N=D}E7@cK=RsP7BsoJUVM*j9K*VCC59061%QqR2chsZ!JQDS7%E_
zOR1${P#QWZ-wLfN+YGxF`-2gE6k$wj1L5U$Om<y&_HB-5(I-!rljsz>b`R;Go03`|
zWvve+wK_JVDlaswY#Zy2_^}h}5QPrQ6#-cXFozl3>25u}g-VHGMe}gS;E=Rr(dwL~
zm0n$-hk3S6Vqk(HyhmA+Uug8zNMB+dbENa{9l4c%;Fj$=J|V2$bCnB2#eci3P&b^H
z_6modPn)5k3oO`n90m4@znYZeeF4=Cks0b8_CDk8?bmo2U)-dDx3=l8fH+0^VOy1R
zmJ{j8+TIOo|BP>kb)jZZm1L1BqZZCI-rObJa?e?7vA)PQJjepa@h~a;GD&N+K0(!C
zKeLEH@poSdSa)H%2j#e{P6U}UvWlFC(=f7QNhO<W$@XH8*lyGGfmhp^FOqWaZ7l$I
z(gSKcCI=lG#foG;I;4d8#l<nTi*8y#eT`NYpEb6cc&ZP8nTF?K6_s-sO<8Wa-uaCs
zrBW}?>Ba^*^w4D0$nb}tWu29rg&G+Liv>hrLY}1vu&TXRR{pS;G-<!~U5T&k?yKu4
z2}8-+8Vt$dzBKa^ajE`%kasa<Vy^29M<|;%J0_{r#282pHg4>a{~WVgM7B2;<Rbwi
z`9r!Y&nBe{8OHc|RYxE)jc%<k7Yw!<hw5OZ2E|wo;n>^H9m+#468L$Q6w(ElOnza=
z8W~ls4QjLS&Ggf}WRW*8jHcn?SNcX}kX@Xqk)*YgU6-w}om@cEa-NXF{JMb5O*1vd
zl$#X-TK%PBSlJu^ST1wzZzZzxkWi=_>D2P_<6af4v)tsV4d2Mn)S;W7Mz@rIj<}DR
z+=CTHA-3lq6GF?3f%(ALcm+6-9c*;?1_rB6&JbBO=XghmlQfX-)jcL#xkoA9zw{VT
z-nFL6%sx~BrJwFDixT=_i-;sx!P!czwI;G{J;j=WonI}?1)zOcd$cpP70os>o>}sR
zofre2-oRg<B{IF7L#w#jI+U1fH7_H;VJv+Y*q^1mYIfX`foI-zfnDz2;JDp%3a-&G
znk2HzD_jo>l0v~iQ#<Q$iFz9UyxKHP*gGvn*jwj_Dekh{ZEI^Pia=Q2#VLn*Vp4IF
z?;A5Ec_U3`ct&x?V4@GLg-Wj?VVUM%i~ZYfkH<e);61E2d)=a^tt&Ptge$DC68cPi
zayy62A*8m<W6xP*At}Z-LiYOU7>=J_Kw+CBB`URX34dN>TpAvqqh&maPzITsoK6Wx
zIa~%r23N1ndxWSNR8o(wL@-rr?St2IJib$>INVbQeSCu-Q>symT3^;#zC0$?6W9=V
z^^Y-1N7hTpZ*E@jxX#xpLi=6bet_}=SlsIIrOP~&<E>DIceas)BW#DZs_K5GYMPqn
z#^tIYl?Z;;VVpUY2h5`$6!Y>u{^!s<Z;21tnuBSM^{NYHBBF5t+q=!`C}{v}HJU*?
ze`~De1nJ)8e{*W2+S`6#r^RebYm*@b_I)*RW9pCE1Za6i7u)gQYv6vGDE@Wpd8PV&
zFdi7~V`gEaTx%MHCeV%?ib1h5<0E2ZlqJ4p(wHv-EB+>*VZ~P!o>&vu#!1SsvokqL
z_m_<D$ADrd$RS{YPlOHSEvB>+S0|Ob)MC}bAA~dknyG?RnUmYZb!0q!C45h|U+9c7
zi%bVKF?<!R3W(f!H;TW5?x8~KL}AlJ!bdPlfMm+ynt-ca>#wG*Das@cu7qPdGA~cP
zJec*@PRZSPg`}H%U@;|6sy$~6)5xi`+=Z5fd;Sfk{&nM(#XcgyCv4H7@9QULxhAj*
z9z8`zK|vpF`=sZyzB`m^Bb9*q*;ayMVIr3rGc`4JEJGCTs4z6+@vP!%55}Ka+BUE~
z*XSApj0Ov0NT%vnlaAM%J6#)y-^BN3jk;Ql#H{|l2i<uz*5c$>uQKGc=w&Na2C!Gn
z2KvG)Y)29JyjgSu<~{At50vr?OOFIB<~hP`G;*hE-4|vGt;F7DcPF-D`o5aQ1L7(o
z085DcyEgIL)crAdE};)Pm1U#3KWy?mm&d`F=8nfqV)j>>G}M;KJwnYr*tSnC@?{1y
z2vD?cXNjx#i$VeFg#!C@P>tKm5~tg?5IW?%DeRqd^>55m+U><yhT1!MpXd1Tcgi{?
zW+cx~Fm1S5V{#d7O!Ra9$4dNlhxdDWKnbAlg#3k5LnWUge~REo+>#O_Fc8nvo6EJ+
zOP*l((ktD%1*&^X#9i|kaqwG}C@wWGKSlw;ONIr0`wiK2fCMu>`lU?JM%q-v$G_z|
z%uzK?c0XG!#PAjY*FE#;PUHwhaOh`Vc8LCD$SczPt*wgHlRZFxQIJxtE9PdPUgcwt
z2?x&o>M%Wbo7g6>iVVItNyZEhUHE^LdwvS;;!-9&X#U+BAx2~gs!?E^N1M|m64x4#
z_y35x&&J?Z-=!|c!G$}PT5pX~k7;>zBHkp9q$T(yu67ppBk&;Jdaj|6T-uUez3;*b
z%ODALK~&1AJp~OUO%hJuVl3-ah<!-)&=CvpNQ@=)0!N}qVV}t7P9tMi6#gFj-_gUL
z_y16qQtjTp{p9Z-C{?C8*S^9-BhE|>L3Pb5`Ly#y_UXIU%L+AZ7*BrCOs2K%6}ubT
zBV`MVLd~p#>>||9kFdq(UD2`>4OgAIX+tdCb=r><rQXTLI2O3Ck$u?wp2kS@begX(
z(@%tQ+nA4=SsTXQBWo!aM#As%Zrhw5&%)_Vsz;emjo(#BXsGhe9)+QPs7Ri5b@Sc?
zMx3dksfBI!{M;n7>F-RAhD{koMOC%e+hZpq(e0|y=Ke7fun{oX*<DAl?ZQ7WiOYXM
z$5M0NEX<d-&D~{V`C<p2rmXlToE2A#sZ3hd9-v-`z&8I<07+{QWu<t>a7vysDVtIE
zdEoWHU5*~OlwA9hOIWs6(d4sAYk%-Y{n6``{n;rCN;)kBwxPEi7wQ+u&o;bn?+Fb5
z{yKODoW15{p*>kEoBfgVqGfC>GX0e*(SZQd<kVDJK0dza#Mu0D#mos!uJ@WMjUMak
z#qX7LGDPRsG(RZdM{2{giArm<pU8qUsZK*WoHbR#j&&j7RVIT`3;5}A2RKh?-R8!}
zlr(9yrx)oe%tG^gw@6@i+GvGyG4zVk+VV{yDdSoLPf<`}!@{1{ZT%#srQ_F}ot>5U
zSR9Lf|MJC)$dwgrlt~`Ee0Co{$11d#hkq*Mf4%0t<E%hgioNmmauewc2nz8xG{&W3
z5!Z}IMy=EesxNB}c!8$+oZa@Ye!sOo?Ne`%XWV3Q+Uj$g@)fZ2`flSwV!$l~wMYR=
z?WnEh=LeyBeSE{zsTxfT65gKI5$-8A!*g{JI4RQx$-nQ!|9<R!+{=sjV(BvQs*1I`
zx>)sFW@cCbv$&>VKp~4Y4mJ+0Y}Z`MJjvPDxAB^??QYn3b)4Lg4g(d5UZHA99_p9I
z;yn_NcKS-VnZUEkoHWY-+<{d{sr~bAY*}TGxO_r(Lx#d7OPwgmOS7?3YyT)k5uffh
zLEAS;T1nykRa*miRvqd;0t54Lt&1*}yhaR&h={Wri{|ApgC=So7g__IQjvdm90!jd
zQm?o<>88x)yhQ)xIBphPxPK&BrJBL>eRneRvZeU~1JgQO-6FUa6JkfoF&0{0#{bTk
zyoNi2j85Z&p_vd%sAf?^mnL#|$!dwG6QlMSq{Je!bmmh?1l2P5-#_dAnEB-2147JS
zJpsQAYQir)RA=`i0YPn(NwTPDBp=i_xMvkt52~ls)K*JFAmNS$4O%#FUoJ_7!2{j6
zgls=)lAj$r5;KB3(NE>7Pfp(FgQ_bxn7{n^ZW^rW+|KTOn<<|1`UU0W`dE&~m0C%Z
z4zBBtYU68XcnXQI6PSOZ!nvLvXdXx1cY>O&Cd*pPn~LqcM&m|uMrua7N2b`ykZSw>
zUeG^@C-8HL83B{&a0)$Ht%31FZA36Gu7O=3pK`!E(~Pp3t{ovTLvnUM!nEVVV?@q!
zRTzoZp-q$@-_LETuS_(~cfG0<+pF`R{a%%<=i`>m?9Y-(4?r4}PQUjg=2nj<mc9(~
z{<j14JM#08{D@F8JfgVoo1BzH%bnftio@TGSyEypChEIBkw0#K>(N}_pvtIpG8d3g
zD=5gYSr8ezE+=nmF*P@CGJoq-c(r(Na3JzRW>WrO&SpOvU<qra@#=zf>NPHn^BK2W
ztYg39T+wWn-$k7c^2&_oIQRNQ+w(b}Hol=CA7eiHI)CH-Btb<@tv_N<AdHs9V5NNw
z@9Izl=$=*<Vb}9FaFy6sdM`e=_}v`(>-jMW5Gf*N#lf<r-1|9_<&$$N{hG-63^PeE
zy6$4QEeo@(R_?pd=7$QRDPY+mh*^yS<@EC<ag$CBVhKxP{b{CDgTk3lZl?AP%H4Lb
zT(rtzSGj5J>E(|m3pECI^#afMhduon|253`^L~Nq&BJLeqerh7y8|V+-i1nY{`%@o
ztpX06`jHK^LB_@=o-a8IH_!Qfg)NL)Blcz>&I^(1`)KK@PqmxZxxh(!WfdY*K3LG=
z9Qt#!Sf4l7(&S}H5eXd6Z$I9eeEo=0WOE->I4gPMLe~k3P*mi!8Zfspb-zC+nBNhn
zY}CoW*Y>#o&8mE`P#SLydV_kJAS22}B+zGk#|CCx8(=03GWtJu)+bTo<IQ5?Nuz7+
zpYQ(&<>~ZY_D6w8oLWiguR5?BekAY)QWPM--PI*)C1335{xf5|mo&kxM7f@FVsHXr
zU|6gyiRO_ow6#BPw}!}vKgW9xpx}&k>dXU*w5#5@v9w6OpZs7uaAAn8VXyPvmx{Iv
zi#9mI*32F;)J-pW3I(qg)8vXd-KM4i1$5SHs%2^j`lloQAKu_U|LgMxXgu+bq-{Qj
zVRTkHY3)wF2-ipgSh$#TuW>r(g1#efjk@H(h@Lp*&_VgFm5pKAel*s8G{B@00|SFe
zh;5l&==|6`)72SiWc$%Yg(CAiRxQuE0d(}3FPRM=925()@>SBXpVQ9y8D@$2*_;rX
zSdGV6OG)JcUfuMyZl?^{i?^9TK%5Z{5c@tOlt}pXzo9L29$t9U#Jzz3H@5#1#QpgR
zMJc=6k!-{L>*s87fNFzeTWmRI9&mv=tE;g)t2?vAQP5GM&ixUk6{MAb5ZS=MFl?P>
zB{7Z9L2@Wf$WWVOHSVS<$Y+iPnAxYXB-$DtrS~BK3KDE;8v6#Sy^mnO6$x;GKwz<k
zESahzyJOjJn#Ve@X$B?p84tD>qC*ATELqE2FV=<z6RFYgnAq%M<|gZFvg;&>h=?Y>
zHFW#0h|X1@K~3FXb^mE!|6_k*q`zj5@s=dhACV>e_u~N+g8M$8uvq&1LxZZC>KdZ>
zT69Ph2@Vc(ue3Baf<<p9qDGBnK7gT8i;jtr+kKB5Kgb|CWc09B4fd$Ex;Fo#Koyd;
zxIZeC!9}dKI@emTrKV=cqfA(VD!Y%eVrG<q@oJV<hZ%>qxRg^f)o?E{oH6F!~wM
z{_k$Z&+Z#MJiL3bepW_v+dXJ{HIO)NVD@j<`oC@4zx{?{1X)h8ntmj$ovSgOsM^b)
zVs37{5LDZSjYCTP(i}qkjf!d|*7(B*8FS4LyJWB?hz^iwd9SQ3_-x<tSHXPlq4(U}
z1cEb^07`Vn1Cr?bN;&^-&SJEHCI8Iy>HOnxPc7`{4AaLo-z}?~<ds9`LAc)Tlc~QP
zWlf25xqjLJBXej9)_G<XY-~P1$B!ql0N+1>I$h>q#$Lv=ztGfwJxu@k{>@i_21#tH
z=okWj0?M#;2z`|m92|^Y7?)|r&>RpLK&ZcWuuN@#c}z$Rswt?>!kSm<OzrJOhT@0%
z6jFV7ckms-vb4M23UqjyQZEPJbdV}c(_Kc6a)V8C%C9bgKq`H=&5s!LdZZj3tNhIb
zw%@7sVVaHp_E!`O-~OM!ChC4}U7ZH(2dHpvQ9U>$BAN!05%$4OsT|OHC-N!QEmlZO
zLA>O8Z0(>NgGI5ky^T1B3Avi6wlD2&2pEB7$(0KwP2|PZ42mpAv+7Gi_tJ7!nBmnr
zu1kirpER*Q1qKpXtnKp6z-uNK7WDtJwEiWp`p@<I{U<~!Ama2nSION>OHv6dDk_Qw
z$jedRkx`V}tU!{16K2<A^|P9*aHo(04(5<8I6Qi6%zmcUCjCp?7a0q!!r=AU0_#|;
z@oEW)-tHV@T#lW$p2D6CvrgMHH{<G!q}#^J41{<!(sp(^fZ?D#*%Z1Liumv7<lp09
z!15uB17)vAhxrPlf+FIDFG?ffX=Kc!`e4{ll3;%)b8&T7LjX4|ctuiN(mZTl&n(a8
zof;HsY@7{;lL2B4(N2(O;7DD)d09ZHmM>mAbu4>FP!MJwJ10!XhG_@%e5Mk5fteC+
zi%nx0@N6vdAL>?xAJMRQ(Gf~&UP6^5iFZIkfTT14tJ-;F()72Q@jF8Jw_EhjZ&+l2
ztXl%>(0>`3i;G9PF2oGRP~Z0WIg1Ua$#9&%zl+@~Um6-N@%D}mK>S8#1)^I~uO6u9
ze7(s|-Fgx}rg~tzu2_3x8$SQzhpEtbF?<1dAltI;>hM^JP<&#M7LfJ}ULGzPEv@8`
znN)MDIm21(+2=qKt?sN=TT_Q>_AcW8qZaU=4jVHF2$3JJD5rjNH@7s69IN11-Nus$
z3<!_`fpTc*=!gz^xS3UdZmjpVBe_N=CIaf|F9DXIH52o28Xu$l^W~gP=?fEf;2#Ij
z468een45UyoTV~7kr%r4p3n2LC`Hg6WIho>e2)sXLPN2R9sNmh{C{(oDS$#WagZV;
z1dhV4oy=`)0bth4%fjEw&OHtHNluAo8f6%w%{%AOf-Q<RN-!u}z|3*iiBvrNFnhQv
zQNBL=%A6wPDGAgxQ}O0!L7H4-w#D7=tkvTCOl3`#%UZ3b2-@xy2~6Gp-&RSq2-L|8
zNb5&c9dkiG5t}g4>6<0z*~yDd1_0NRCtyx5sCNAW?)GhsT>OWz3_HC<W1fdq532&E
zb=<X$2a}4+tvQWOi!^cu{R0CMc-AasgCDDSdN!E>-^DN-=XIs@5!{5z=d;%?b!PJ(
z0KDs;vuP6Cy(pY6it`3QhqO|wiPWC=9c-FVeb%M_x+TCxNf1TYum7pdVWR{8itT+i
zN1vUY-L>1Y+)Yd)Akbe_TkHJ2H2u6<!+Uf2lTla5y0PaDqt<%M-OgL%)PLgN*6I7y
z=@Lcm=vM>Rt(B5~6ad2hp2Fua2x~RBkLzX@bpILlB@arBjcsm_<dok<Tf~CJS=-X$
zowUeTD6E8F`UumG{o&Vd-`+=%K8s}wPn;hgXKn*PTsCb8hCUXt%4%9B_tl<z6v_c2
z3Hqn`Be;8@aNDYsy83w#0v!0LWA~I&G_oHaH5X}T%{|vYzai{5R=(AlmS+2}En|y8
z0Rys_6=p{{BFICjf+kO&*e>16(>){RO>iLMVoIT15<Rb`W73jM>1>V{>H5updV?TD
z(~6}*-j3n_O+ZzS@x_ZT>kK6tD4-ZVhmF4c7<!~{#L-xm^c1t*o!te=KM?_M0t#KA
z%P%Z+KyCB%1eJpoC;{^FN?Wnrd;5yco}MksZcw=F90l|CPnQYlxks}S@gdOjs)9|#
zWt5jM`FigmvW%1FS`05<U{>+{HhKy9h_^pG$nCw=R%#;=;Br<df9ena8|(RmV*Rk~
zm8|{fUhW|HxpIG9+JElPJyr%<rf?M;jIv*PN?JMAwpepDm6^&wLPe_~(F7ndun7sx
z9w%P8xesbTK|+!R%5rHqbRumc-OsGuwUX6)1V<6`ap}a{Z2?K!z9AmGx4-}{Nj4$7
zYk#}t8L@}cICEbtJ4Er=Bk);ui~uq^Bz$cHKd%c??&#!1B)b!pW|7q`+g&7?@+edj
zIt$;~;r3-o6PQJx#hiWLBD7jkVm;msU<nC@U1ieP&=Q9b+1OXATbgrX7*}Am<xVio
zGk(zN{@nh;LY+gdyJudkXzHuOF<I6Ij8UX!VkEWyHmuhPt(PY|DXWUqVdOwtJ)MS%
zs(rqzJhSKe+*+OccU0+<2qbK9Iro(qj~35Mgo)W%hS+Tc{1sCFsdMP7-oC!*swzh_
zQ`0YTIdsbAE=K-9sj_#z&Vhy>C~R=WZM8jmk_{mM*zz%PQ7mYavGB2MSsGTGW?+oY
zcP!6DU)%X_>!+L1X4@$KJE403`OQ9f$Ov5Sk;rB7I;wIz?k5y=CwCI!6kGGjc-rBt
zh_q9yb0X}0R84iYJSrMmxCEp@NHOchYiBC~Q!!InOq<c)>F&tS`%Z%--N8X^3+Ix*
zT8%cQ-YDM<AZ)oL1n@~4wRjr9@=fJO&-k3-jbL{ecLmt+f#CIsb5?V6n_N~aQrSnF
z@nBvMu#;c3tm|g3-Mg|PjBkWWM^OaJ`g#ya<hEz(A;~GP?Z&_yQ%BQgCRcrorCc~J
zRL8to077oZSt0GVgY(h0kGs^g`mU51ti!fsnv>I{f6sY=(qU4bi;f_l{K35^?dy|q
zy~tJ@=)_v9^XhP`+pUoO5OM28o5veeP+;B*^eAeqJXK+>_^Z!j$gW5Hx|I=mmKIz-
zdqv^_REUJ6XE#ToZ@ta7G0r9c7DZvTmW-_IhmOE!bR{01+D$31>_jmu^R>NMHwsKb
zwQL%?tUN<QYrsuia`x@~Lxsh~T?H=5$uIr?u~q+gT&dP!l+J>;EnTvB{fCA<pNh@=
zPF;&{X{O$epS34s13+1tje7t$(`dQu@n<Z$-NPO--gSu{@qTS**h{`TzGyxHWw*)5
zj5j@P5oCM?H@#MmL<cAxNAE#JfF>0+Fo&0}k>IJZxp~UX>*La7$D+N%o;2If;o&*^
zym5e>M5N1~@6t+tZ#@y+m!6}_vNn3?v0bI08|Q96aB~q)>Fn-CHjvU|t5eoBdVkVI
z&C9Fyb9gv*hKRgYte7h_G(`1#cr-d`0(@_a{hja02P6dDq%@2SeAgvTizy~)&>^pi
zE~t$BqWxDbxU}O$PWdf`XuvcuqetT#YpV;Mt#cT@fw~MmE$#MED(%MbMj@M)kw2!o
z##}mUnyaK+eYe~Y&-9nrL1hs-U1pb~Y|Q{1b=XQ`=CcgJs_m2e?9<fZ-oD1jF5Rmx
zT=0g0ZJPE#;Tj9shj|@xl;!1jCUjuEme@4UON}Gau*89TEc_GXkSV@X+M+$mrHB&`
zXrbHw)q=%vpJNv5=nqLitUS}>@Xk{SX_&*|+TctNCHZt<Wb`J!^t#eLry63J$i!Lr
z7E*!9-%ozm*|P?acq`D8Y3UM*CKXPYYZs^%UC$eSO(ok98t=E9dBTq<JhTv4_<uPC
zwgBT%!as)gGM(PQLm@~Xiqz{w1@<l0_wP>kPn@|RBX#G^RV9mctIv+Wje~<aZ%gi}
z-v9dg*n;)(Yltl;fw%Z9)NVBhp`=L|1?xn9Z&BlhX=mZ}l@6xS-UirVuR1y*K~G`v
zvJX_*$#-{pQkuxFP}y-}(oB>Gb{K3hI#NwuTWr3BtoEW)b~WD|h*dbwyuZq?kP=*U
z%~8`?Fz=p|oI4|yZNXV>{OiAN#VEde7qlnInIOcf#@hef)u_fcSC%dI;-qLc9Tn|;
zhc^2Tl9&QSU5p^67|3=v&NuQRR(%OHwZ?Ob90q@pPL(dSp~uxuvyEFaGg)zJjA}(}
z2-XRx{^)NbY4Wt*J+)k2N10}mXMV``#NCjxa2R12ariNnKpJiuVH#-~Wg2bT%aS(E
znl#=t!FifY=CAT!t-gkTE&e+Ab+6U)+24SY0PxWt&rsA?_M~Vtl&=mIy{^Bl6vy_c
z55N61rQBHks~vlR<lU{U8Q0kXz+G{Pbg>x5fG@=}>+(o7R;T;z=MUfRnZSH&Z+;jR
zv#LkZ7pj#?vR#B4^Wo03XriS3lU)B#Y$`-owzCI=69L#%KX*?R#>`E3*Pn*LwWl}f
z=bb%IfH$iaQ$<n9lLq)GakXhH#W&#Lli<^v*GCR#0)iN}f7{Wyh^9U}%GW;1E|3q^
zfO^O*R8B#KH;G_E(qkgCCjzA?Vd=DH2<rDbA5JGL*Elg2jcw>NkqN3QTS!Tdr$@tQ
zj+8*dCpv39Jha0m!?P}8+so2xvH)*ItOoR@VNCbDZOw?+mn2Jjh=}g)+htjyxz^n&
zNvxJxSI1|+eQah$Y_gUTQueAva&_I>+q1#0E^KvXMk5DUV!dwt?xLsTP9uT!?)7rN
zi4cbOU3Pwi1N)D?cw*VAg=$+ZFw3(HPxrH4PDNpAHLE(Al9pw+v)f#+yDyfD&0^hd
z&9D{RMP5K{KzfyDJ3_!Z-m-e(Z99{>hho_C7-y*a8xwpT$|A(V)p#8@={`W!YR>^0
zOb*Vr{vw=1YVFPs+5SQz;0D&l*Zm-FL?ZU~rl7E7>}uXx7y{mDSXiK?y_|Eoz>RM(
z38l`Qv;YzEYJ3*@m3KY(>8_hOrK9VY&&?Bg4cn{hRzD1A|H)%s=bzxeJ@)?%ONHsm
zET&oNuE=ufX^(G!F_x0rbAC@S@@3beu5{Sc2^jR}3&CP{Yik4C3q?f^BQ`fXy0_*}
zsd&s^afEqO!T^nkU%Q;ceO5fBYMcF@x*cSc9-|vVcW2h0HGbUL=-%*}nOa5y!X18~
zDdRBfETPIP@##LPn;`&Y?vgfS^{3E8evfJqJNHp>RO9upc^r<Cz-mWS%SBDy@${of
zVK$S&)2WFGf;NmpB6Eu!pmwtGw7$oJsqM?e^Xi`}XfOawp-Ml0)Q)Qdl)i|uR_-W=
z#6En8O_@CZl&g>y{j0*hUeO6BsUG(=TG?XL6{)A0<(I~bBl#lC*Usvbfu{4a9u$2Y
z+vrpE4l0{~ScbCxw+Uou_$&w&4K+)t^zF4&XPrc|DWfUpq4^A&g*KE`;(yM>0gI2X
zuc*(a+xdw8QIjCpEa=QoF(I!K7z?-hbDm{sWf9I7{<-O*VDNN&urn=csK+@lmVtqx
zO6)3S<|(TE_j`KGPGsVNQl#$ELU*4joRXOv(#rkWbmKZ;LzkcogV^@Onl`8*{i<O&
zSsvPXxi#!<KuSbm+~6Exxc>I;#&Gp9A-k9N)tb#bA4M}8oq*uUl`z4>Y5tF|6hM}=
zyGJ~{g<zKdOo&_4QNET=jEzwNxnWKcru^Gv$?>ya18APrum<PkLm6-j5UfAUz20o`
zqVZOG2#7LW<+3(heMhGJbjaD+R}BzLwuX&y4jtl4)vc!}5e%8o&6qre9ennNrEV1F
z%)oz|We1Ods=&<>C87*2|D1qaN{3^(4XSf}2E$5Qy?t9dlJ5_X0HRfu+yp{>bQWi2
z#|MJEygktVfd2UaHyy_>&1F#IjFYo7v)u`u@c6k5xI<yKlwm>I$g7at38G3URH|zZ
z9a27r|KdDn(39dP8=$-&=$4<C_XRao0}7~x8QLY6thkH2_-o2PA$~~4`VCXY-eH3%
z3V#?q-2)d)@m<YSsH`*4V&oO>5wBJA*ggA+W-a_jqN&!s7g(UTeb3C#&UkK+4=#4t
z+uC-vV&@E6#)hR~HV~N=ZBQ>1#vZu;T2pSR<axrxKGVS&{*x?P&{#M9mDfBcab>DG
zj@vRyt4xB6uQYu^mG765!$o>dk#lQnYp3C=h-nm#OzDN6JW2cqB>&Y~<n~!u(3v?J
zB3n%&fQTfp+T;Ktd<$~j)qMvkTw&#GjBS-Mp3$7$LwytP+JD(2?aU8*oQ~%V*S+hJ
zEuNU4Hz@8Czw`ppt?oH%PCH2dfw*}B+tD=a(*0$mgtKjF2#Xcp;#fFqrqZPU*N1+i
z{j{dB2@1)^fJrNb2xX`?Pz()eB8>ie1%&acjZGiXK#9*zp4ndx5K_;ljnXm+v-_14
z7WPAt>uh<ZbD|&2*SvZ23D>GvQ*ER0Rf}F50`(fp#0TH{=Uq=lV~!I=*VL;_qe4iw
zel{BN<6yIvB9*nPW_(jKp_i1DOsMhYF{DNAGFASw^nh|;4BIZkDv)We`SF}J<-Oz|
zC~KA=+PO%>Yo?2#yloBfe%+fyW1u}(yeJ};T~@|+W<Bt&hW?6Y#o3+C1uH?S07wMU
zpy<`F$>e|W)Q(R0{6@q6TX-Ri`LR&1GfqOY$+)^aBDKKH^%QIGriY9hRG$0p1mq&#
zq^E6AiQPQ;^Zg9}S(k9LX>p&?$xZk8zN4D&-~NgYP*$Ga2{KW5=t7teVlU0hQx}%l
zmgLi3F)$2wH|iwzrwCQYEc>qAWS-5WQ7=9QiPLa&{Gz#|LvRfT+0_)(%K*HotT)Bh
z%PfRD)z#HwId*DSD$n(Pu|LGMrCf0;C<`G-OuZan!@*=H=%0j{4bAg)liF*VCoN@j
zzj&ek?b|_$*Z>C|kEFI$&o;ZKw4g_4P?IUOZFV@%_~fKnk^6nyZkM%QsM!GzKz4sc
zJh1uIfZ?rp3(N}Sp}`>WK915Qu<%S_n>u30`C)zIcKm&mvfn591d!J{tfiM@Idtp_
zTeZFWY$$a~IJC*6RRXnrdh&)ud!8QLL*3;9ZRHT4zxv#77!X@rTc@#Z`{%U%OXP5?
zpa;ylfD37gi~AQ%lz+FQ|J*#?^-Dx|ENvuR+=U{G3j;%edy@OtZsl<AGu{P?nHn~s
z(;YN4v?u;I`isK~pLXu!4@~HNJq%u%`b%I(*|{6gJCbY^1oGkX0txWMbBJo4eHUtV
zmF0WNn$93c+r&oGWh7n-+xYon1e;H&jVI<1_v1|^!wgqYaqW^pt?U`+1^q+hZRTxs
zLUO1yvs!JBD?|4RA?q}>JJ>v&IAaQmX+b$bPqP%G=YLLwyRMk}+Kj1s^qx$uLky1{
z4P?W5U=;#%wp;Iz^`awU+4!DR`YcmEv>RH6WGsl$koI3}?rI{iFu8gk?JV{!cYF$0
zWu2GKI0{z;=D({3urn*Yb+12LII{?YW3R41Bzr_L^6fU^ivbF>e<B%i<qAGms|ato
z^IGMY?aP#b^-{Mn@F}fMQWY<j>EIQ*UjR+KRicI66o26$ccVJ%A(hWaWyeU=G&T;&
z{@a{r|7lYI(1ewh6@Vbb(x~j-qQ&&=EzgR&)WPq6;wkNZ+4=+?OFli>Uo=y>wp~~Y
z#h~QE=x$}h`a$-@`R?|SFPqS2yn*E|0K|Uu8mnS|L-PCYJ`u9%ec|`=@bc$R8CjV@
zw6SgO!ihc(1!flN4**eqo27OHIv<c7EolA79ObY^rK_b9(2Wh9qc*n+h=1PSKF;gh
z{=P@%0kGKfhg4==_1aY~QEP+g^q52xLz*a753DkB8+w9>O{q;8rS|rQ;w`Ia?@Kdx
zG-XqG`*<wlI4aPmsHhyNeUP1Lv#04CoLG;hE~O0l?w|@w>J>)8b?6A|wPcq$iG1OW
zOlLhorB_RjFp?a)FE@a)!XtwpEAHDHpRX<7@Z6nWcz*#%MzWw1$DuJvL7_X0bYfd{
z9*Q*hY<2%GD>E|$4Ql)3&X3&7d*lKK=94%T2T*c>(PiYiZf!xm>DTAEopbYan$9|Z
z_!Iwf0hFcnrso=92ypd&()@i$dE=6NSxpWoS~+?!-*)*LU}f@eR@5$d^zZfq6WFt|
zXwD8*xNU7e2b&4M0{EB_qylt#IM`QS)+)b)IG>MnKx^?Ud8v(c37`@cf*QKMn^<Z5
zSi`^|Ix9P;&ja_6&7!EN3Otk|$XLn2F|f-qz~vXZHlB-xQ!O<un_W;LqkZHQ%<!<e
z4keDC1>wd#;F*P4=L^X&Ff#GvHfl~5R2{FN3u64!l6t$t939vO{fK%k$+<VgC@3hZ
zJ55CQ;qge^eO2T-=7E8(uKgA*yiXg*wdQxG`T(xMx~%SX#f1Vv|HZJ-P0@S~yZ0`;
zDf4tEXn~S)^)vfi0sOqSxk43Qf5pPsAR;UG3Mg8{uMaiAN7VN!ACuNPS;FcEuLJen
zH%?Q#k3K>Mh-Doo_D;%;qdMf9YU^BAy%OmEJy`_wctcx(sY2_@>9=dp3iA7Pe#*{r
zdcLao{XQn`NDE<m4Je6QIFJ}-oJPL3&EDNoAna*5+S~sQEbz=3aU282efs%E4+|N!
zXl@yH{>UdHLLppVs~9dAv1wUukMbU$Hp*P1j)GMYl$Q(+vbTL?uMSH{0Yy3A`S?|M
zUZKxqJX#F;q-ka#dQ2?K;teIA(%(hY3&`DWaE)`xaj9|XcA0Yd`E$mC_>I<^<Tt>2
zifD->i_D1-i)!7&yc56(;U$C(ID_2${6D{Gv<4hNrnN1Gi2E;sTyF!sufHj5za&w4
z%-`NcM1D1r(cu>n{^5zi@$GWHaDqa`2E-QW+5Uq~KqzuwsB}?ZVBR{U*kNvRax(Mt
zYX;%leR8daHC)^P-K!moM_{csa{}M;*b(VZj4Z?cD6B9+SX#pqtGiR)7VfisR|+}U
zgd!5}uzj8U@95!Qj&n2J$kz;uqKO|a`lKacXur^k#NgRC9%l-lV*!IgmWy6jCr^Ln
z^;@Kq>k4I)T9o8=AQ#|Yuvlx(O7w`Z=U)Ib@V@k#H+r^=o(k-ptn>fg%a8lWucCjl
zl8<(>(+T!FR~z<@$2};@85<j4zt5nOt?QJ0NkxbjYs7w?WN(eW_5QGe*xlWQI&VF-
z^+ph^->z*B?dA%Lh=`6{!gNrm)ZE~Z7e*-G<`>}M0lB%kt3XX1gy(>AjI@jbUT43h
zwK>m*$9V^ajJ0({cW-#4PI$m|pRCsU#fI)X#$6f1YTg@o8aFx@0&^^_P#vxJ?M;Bh
zjrZ*t1`Le(dE@%x2pb27+V-YOZyDjNJU87-(y6i8P;TSyI#<|P7enn@V`j)1%dvTf
z%d2=jZpL#A5j27#NkRoJ6b+++))f>I6Hw#NtTq-E$(>MP+VIcVJ`@HEKK(RL;?S5^
z_We3d{%eRIOBW4c=TC{0rKuXwiSavQu;`rPF%Pf12KYBh!UhvyfR*yX16-s332nmU
zT6M2lGPm5rJxqo&fv(whEX#P9L+tbTr`s)p$9s2?szjPkQK)vty<Ie$@VXQ1DxVQg
zHFRu##c&(e-Y2sayz)}$zLve;_3^}3+Z)~bcWFb4lb?4MGC|_p+x%xm^}T|{cI5UO
z>oWc!m1g{zmg@z$_V1otg`%QyTkA$*o$0NADLN!wQgEIsdb+i@HEA*2>xv7}N17~c
zCyTkmX+3(1@+@lR@_kY~udeT8mzk?;fY1&Vu7r73V-YwY%I)ZNWksd@?<?|ALK7g8
zjT?^u7Uz$>X$^^Ge5~@c+$Bw^wr2&i?sV4T2{N?l@<wRtXfLs2@D?aA?lsUsNLz%<
zHoHu+{Eq@Fkjb`*)DOre)!_>=p4%nOjg9jjfs7q<^MQ=<SDCABc>ibt{Aa2}@eVmG
zXP-OC-73!p(<4w;Hjc%P92Ffs4k#NjaPvn5vR6uk;?*O8gBsF;J%tsi=6_4lwF2-h
zUfZ;6U6{14ZVRgYp1p#^k0$d;#QvO-iFd(M1fCYtMLevO7l1b$MQ5c0%qoIfvMe4e
z4+0C=rxl@~jN-@Eg1xwaT}%B*qBbF}&B5!KXl!}#oKba6z{k)ZVLd7XrthYUQ@8sb
z`!X}ljNpyX9U#o+!L3i>GbXc7XVLE~LwDGwd8Op<>M-Wd9=4g}sVHSk9h*aJ6!8TX
zy;%OCp!`pb7I;GuiPAc*5=c~~zJ=f7Hlayc=I?Imf20rCru*&{ArOHLg>CFsHZZ+>
z8TWOGLZiYmxcgOjv^wOD-FxA+Mzdw2N?w^WAOj4bX5(oY7MgdowN!qDeo2}o;>)yq
z-#?*=Q{wc=L20Wp*`TchyS1{Nv!k+uGb|`9($(Bk(B0|r)1$S{;Fz&2)@0k#5J08+
z0q^Xfc`*q5p341f52uRoxBI7iz>2#0s(a_`Olm9Dc_FHp2p=!TrQ7~i%Jmn)e>w)h
zsv~0iOzSSP+?Ob+7qA;e1&@nuKD(e}{JAxVcs@(tv#LtN9cA^|?WjqAvSSlOz4=@(
z3RhM892KP${q@m}*_PS10k29imtR<!767lv*tW;VgJL4|F*2;3AL7`9x>|_BSvSq9
zxefGRZ;~UbbOuORxx0V5I6gHa9&vh?F<b)x3M61sGZh~ynRJ`w-g9|nb}X}jYWH_%
z7=cOUI8d?=R1dwWMkcqD)#q=ouR;l1Y+6og06x=7;@h`xlfC<0tj~E<($iTL1uwo_
zZ^wToWJNU;Tue_B-ubORbg#nLe0g&+2&+)}8~r8BAYRwq3E(RJj8upY%q^56<qQpu
z7%d-rH{KIys->*VXw!5NcYWr4Bc)KFj|iNZdk?sTMNo3LBbC(RA-+*{OC&CIK&G^`
zfW^ebIjIc~=ha~adYD9>gu(B8N)=@$SAI>m+@z|2R1%^2W(+?mo5h0RHfGjJqoqBa
z-zDT!gAk>(wYA4eec58}Fl{$0QP9vhaYZdL8IA31rGh#;yYmXyn50L~yHy#!ud2IA
zCe1tVUscN+5mJ(i?(5$D!k?)>QMJO!?)IJbhDUHyKE$PAl=bk{ufMr%=jLyIbRa00
z#5HyFHimxqPl*ee<bD~Rk@z;^{Id)~h&ft!({o1b=pjO!bYkP28MS7d-uHh!5cFBT
zY^iEJxv4}sCptbmleVx(_74b5Of(7#MODHte^2d*qQ4K!^k7&6$rKMU?7S1fz)O+J
z(9bZhPG-qBGsDgW=@c^;Oa6G~VmiM0_>igcr;)6I!8a`XL;IQBVGPy;Ov_~++~FF9
zRifeHWLB+`SsH-fki)z*-|-2(U!dWP;H(b@V;K4TD%*(2M_=_(V5=?X*G5mjajVB1
z#*eiYVVU}z|F;jAGX;a~?HMEp|8c45n7~%{6F|LweMG1u^7I^n=F!m=43YVLyvHaj
zZQ~gMnk)dGy%-*Ck(F2Wj$eR({)NHH3Jo>27{I<Lfb(T$<>yNa4@x5MCi=${K!0^T
z$rlR{_dwtSg0N+D0Uekwt4`JTmt}?TysyvgAo1Xr%$JRN65)zap|ks5ZAG^10B29-
z6C3q;xSM-?aD3>Gy1zyC`>gK&?*%aV08Y;qvmWYx3t+7~MF+IlbiaM0qLr1HcMK11
zFzB*3Q)Vx%u9hfJ9SC?uT+~hhH1njjtIe~I^Koqeq)z#)zr_Ly3Y5qJ*G>&5CfaCf
zR|7k1r`ntpm68yFgXud$mptb@amN@Tg1M$<0oL%9Bc86SMxDy$5u3F-o!+ky6Q6Su
zpzX@gXF?pO;5?1~@_}r1YXI8r+83jlGP@>MAeNH~3U=R~kmj>p`l?ch%k$>~{o{)N
zt();bzx;@-{h|_A?&U+|K<4eo08Cuk-rioE<kwxLGx<lW$!W44#a&B!yOrI&UH@GX
z1b-!vPsQ5|=79f0*?UJdwMO5fiXuq$sGxv=4S~=Uq!U0<If8UTl_tG}BArkL<tR<1
z2}l#E2`xaV0RaUKLZpNiAz-A25Lyx-l(+HR`^Nd*amO3u{j>ii>~DW-%{Av-YoV%{
zRov}#bqiyq*#ek~*;Qr(Yw0fx&CXtqT><CDakwh`1#JvaD39+4{l141u|{<qs$W@J
z9>Dge22ytNHye4Cr6d&_8=%uj+^g^vyr9swC&jTOSqO|t1_vd|Zyoy$$f?kl%t@OD
zWWjY46x$tbX8D|5r8Zz@aYL%U%B_<x@uAVRg)G+~?V*h<uhZqNE?7Cr_`F|;@o>JC
zA_zky@yYe{ekAkv{IF>B&J`}rtf+eCd~tKMGKisN*&v7>3Cyg@)jAVC+@ptb%*@vn
z#)rIPnZ+vY-zLr8fhp%?KFm`ItUzyI;?8`9h(q|9vOtEmrxOAwG9n*`q`vR|rFrc5
zNm<K+l7j;m<Y~r>V@#}<qcv@KW_BB^@+_0tkDolFd6_R}qbln3%#EU6weoXo_JukN
z9$wbWdsd-YzYQlF-BS&3gf0x&ph7oYOk7-TZF6p#ts<TKyr%b<QC>^3+y~z5L^y~Q
zjxcr}0{vt0rsS42WFUC!-JrtL-~XHm@FL<d{rwF#t-<l@VU0XI5T|rL)#@HDq1$c+
zxxQWNv(28F(hdkK=5LD7NiUUwSEt|*h2}Q`7@I5%W3O<d7pBGv*F@;Jz~hiT3f@1P
zYLhPB`l+wJb5EGA(BbqG|4UFIc;Io)?NDTYmb~g7%+Ty6XUroWF$%X^3q6y4Jb=9}
z68JZd#XRCIEAQyY^6F~85`FX{49%IF4l3cU8N|E5TRQXigMv1aosO6&@E*j^jg#hH
zD*8-30ouE3A0+Wx>vGQotrvXI0j2OO%bqk)3_WJ<Sj2n&{5FG(a_MKWeG;4tooW+V
z(KbajR=O^&uGz2g=0`QM*rtlZ-p@_60dt#cj-S}ICa6asfGPbBxs~{Ol$n$@Fr?fw
z0%mI)LS0T1^w+BrQ*2CkRiW1x+P+f3*5wJ@{>s)`<aqeWhF#IC2At>DM!@zBW<Q%}
z`|9!CI$duRxnX`Rq^M)MH8@3_gz{g|7rHck{uv1!MrX?!QE9}Wrss}_F$WXEN#r#j
z%|l){-~;&c75v{H@h8820y}lWJ<c1JKS|g1Udd{bvPQ8wNAk=7rS|%xaWmADxmRcY
zmRi$Xb>Tkcad6WXPATfCBI8OM1*3i{d6GLnPYEggTy@S${dT>7{W3IIh6qm_u|;oa
z-87F!_n!FlTtIPhYl(tq6ZUL$Bbn({QS~PJF;C6TD3*q9zMi-gWyl{N1oNvU(>NxJ
z<ejC1DTClNEuj^WEQo?-R-<ZoXaiV%njD0EJ!;XV3hr)<O$lVYNqG;AJ;hZ&uiW3Q
z)(6hn1wc+iBO%X;q-IgI{=%KrsYNpsTrh+tY-#E@-Xv)so%mO$nCx9f&bJ#Y0!R1a
z7*il5nnY*`b5WN5^T9Zs#IzoWMCT+5ZGL>L8KcUq*BJT&>WKZ^56vZ6=IT|JXWsXo
zPm#pZMqJr8?oTve@}NtdQ|<e^6E%feYG?3Zr$rEJ^OrjR)YCITG%v!Hyd;&UBdnea
zd~Hc>muj*x`vY{@eoDKl2&z9#IDivjc*h4KI{L0#O3iS3=)}0kgts_WN_};W7yAst
zyE&NM11yZ{iCsW%bZd#!KommpH0YHOxTI}5WVCr$S>>RKxTnU+DUw5{5H8625c~-*
z&xuZCL*QC#bT|BO|C6$J3fh3>^wWyc_QU_b!h?9>`=hsTUz1ofkfSP-M(lTgb54hh
zav$zF0f$1{T)%p#;VOk5KPJy5rpLhTJsC7X1TcPXlyD*rbMUhrt#s1QkvOyau8IG`
zn3`MY%%{RyKgfZ3Uod%6B#{|ktHr3XVOHYVhD`icR+skd#H2es9<RUT%ZV^`{JH!t
zz>D9c3C&Vjbaq7c$97YpSG@o{?P)mQvZ1$S+N)y>tsaoO)TX4&mrJ=P()G;Te^03!
zm~eN&uhSNdu5~M$x_jiZCpD`2_dLpx4fIf2kk{<I@h3O}f#E0!{-2K+t1FtPyepOT
z0%4+!VZ4i{u+g}8C{XE7<b7SwpCA3i_H%M_1Y{Kx(2snyxIfWIV`IA^JHL5_)^b&#
zEh)fk6f>B@f~^bz{&yi$1BeR0?7i1i#oyZC+32k>KR&21+3Sc4X~bwk)=)LRMd-r=
z4sL1v&0CKZZ=`>-h7bH>y)w}_rfaegcB~EUs;qdrx9YOjrb|E6dOZlgc*la-m8i?F
zxUn(H78dU=^d4MusCjWy;bho;#0Bmb5@oGq`w1uK=^*kXuJ1;^<2CK%8k*2$?{`x_
zBG|Q#?PQha*NP-$#%cOhZaBJ<(0{H5rxy3`|F2kC!PqrVU%D-69nU4$wGY?NRe26<
zS=^g0ENSTX6sTZExeZ=5%}!W-j)O$~n^_86nEzZL>$-*Km95c{C&_CZcpKGVi)-BV
z%PeWn68p0i<ecY0+bz9)o8EL|G>8bVH5;oY*w?xAb9GMTI&h4hu)W$;Tz>B<Fqu;A
zT)m|j8X;+GaEyA(!ryDWrtsk6lbxL%p?6*vpS7um=YVq6rcN}mUy$SgW~4ciOLl+X
z9=(VJ!z>hK_7V0^7o>A5Z5TlggjWf{X>55VPw^^3>2U9P$C>%vkR~X&+p>fc$$ye!
zlXn{3-+Sg@Cid-99Gh1kQX88$+8SK_R<n`e`TjBUmte-uE1G#9!n#qqsoV?M!)vyN
zie-5P3`y~-%XArS>H>;{5-E$CubC2jGK%TFy)9?{Zqy8o(i}!lEw@MO(bsGKq@?2~
zL01h;qM{^_Dc=+RS3oZRtE`GdFpIQ9z*1Icr|t8&6-yY&`~!LqIoOs#SMFiMs+V@v
zWMr`CXZqJ+2`$*NSJ4g4;$q;%cXtZ2r}aBT|Ax0{`gbgZeV=jcx)}rPZ>`*Avpm7X
zI->e-q91LIV#^Bsw0pe1rxyv~b%mQrbz4;S=P0scb5(*kvhs2oy|{`)#;R-<oMYH^
zbR;A$mkFB-jgx;(<bzJDjr8{7xT})#^jaNzxejM>H@8XzG!8<zS81HYrsYjEj2`!W
z_#357K=$5P7~fm~vrlmz@y_6&;{&|?VXV5n=Hbm`FKrFfje}TU>azSnw>VfMJKzyp
zJLo2S<+t}#%Zv3Fb04CcWHaYFo_xWadDp-3sY=JvQ$yaiCb9|i$@cf$yP`lSbqr%R
zI^MZEJ6Y%$e{-JvP&Ao)lx^C3%IfzWJTncL3XA{!jk2x2GVnbre1(Te`!4_yEE@5`
zH+pe_$F1iCotghlg&*%6!K0E{Lkp3AvjFR*`<JK2I@sE2t5d2@6Tr`6JmYcCw(AoY
z|4>XIn9P`*7MI5bXc%a{6L(XxpE-uTIIsze)a%|KE@FPy5lU1fN2xRTtebobrR>_<
zO1KL3q4Z1D4?>3f30$Y;Qg7&0ne_H_0ziz)nijkd6dO1q)-3sI!KayaG^0zY{EIEd
zyfW(WpfEG1$4F4o+iUyH){t)X_>hP$_;u?yTIh|cY^Fr1wymc!SYE+pK9q95zgO1b
zu?doMY{PVNuF8vo)z??F)a2^5EFK&hP0T!Jzc8_)?0=WneI@ob+HkGjj?k{)HlyiD
zBo0=%?*X%MrS?`;DaG#acr*ATOF_?S+np=E@V7TTWZ(1;75ClcU9;l;*eBiUfNFr^
z6%svL`{Y6ty(PESV;Y~I9cJulFYj^++$}I)b<GQHp^}Gt1FB3FEIa*~eexrh`K(u*
zQv<yNrT_2P!!$nn?ERKN8S#Wm9bnGWsP5Fe0o=$CMxiUS3r`s|Z&=OrdqN%rr%y8W
zTzV;rvByOyh`e*N!40N)tuGz!)N`uOUnGq*n=}b$yS1`OlG@+DNR-%u1#^S9e9KfW
z_QSo5tUQ=amtG&i-;Y|+$GlZcEnSOGo}ZD}kUht?jow}MEJRS&X1njcHjKGPl^#|?
zm{=J!@X5Kn@bic8TM+9#5?=ubrqTu<g!+7<&2uz-MkF&~Urv}YD(8<As7zwH0Qq3a
zSGwB~NE*e5bIVpyWk2l>W~`P7hxLOk;P!PosIn#P^pg7;OvBCGDh~wV$(DH_f3N9T
z!yCvqZ*)w2wuD2Fsf9wIqMvZ{b{R&Dlx@AzNnd#(KUF(h=W>AVa6ZAp!Rokz2}HZj
zc|4j8R;#mIFkVQTfvR97Ne}+d`~~E+e=ZnaMpcU%--eFfR@jMVvDR1vh4k%3rdJG#
zcmPBBL^2U65eV4Zoro}NQDLsi&Q8s$v)8N|yqtk0hHQMzwOPY!zq(x`#;clX{v{i|
zM%L)CK-Q6EA=?aB)`e|Xsr^DwXvKDE{G>#68^2VS+@IP)>fGgM>pp!88^Tn?ftE*K
zhLnQeuY26*S5J3NIJTMR$g1K)v(Bb3_OILef^yXSdpIZ$%`P&vk|!JLcx}0yOH<rc
zgQwN3Ys2r0Jwz<+?10r&>l@{%92N~f`UZ3*E}TC<{%nU`E85RaSz~hfZDX=gr>USn
zw{U!;d3D|uhN6Uo>iE|(`#GIPYj1(J_&g4rM73_Fey3SRU#1kdNIpc?WwFK~XyYLf
zI`Z|+l`{zYEnpt7mh$pTpAIOcjUklP7`P;Srq@`M+4Pi7?&Hbbag9o}qK{U!TaEvM
zv`mieC7n{w_iMSfchTbnA9^j4zN0kG;|?$sg^$w1#7K9I2~*1)9}*9{y1HH=mdiGm
zVdbtVLbkJ)u^psWURtxKtce%qLB)2~*&x~9r~ythDJwUn7~YcgVd{QGM=&rsm2;sG
zb%~qt@_%6Tk+|q*s1s-=+iyP{L|`?8)#VwI78d26_n2W9`t9uD;oG&-`wYuGyQqri
zWDb6}%{|+XRk_21?NqYQM0shX7{Y3-k$$)z3ES`RiJO6bATO!d;aFj`75AzA1HxHu
zv*ABD$fNYw@t>2S)5}}764oXn!Gx%&lEaG==OZmRsgJP0q@Xy>!pP{kc@)=imUJQ8
z<|p?rCIs$o(Yr75*0~NKfjkng>8NpNRBZg+CgSlw50V6!6`4hOx4BV(<`(*3>BG$z
zp1G%zRF#rq3msR-AEMV)wk_ID+<k4PAp15Q>79UrvOAkOl^fj&(7!!h8CgSH6OQgp
z7IYN76x9|;dn@H|DqowgU(WS={e`@!PP4Gne3%=(ottN4IL`gBP`+Rj{^qEzEL4k-
zZ7m&;vD@v+^vVkUtz<m><yV%l`tVp(A+WPLQx)~YjADrVTDL14wss{)9lHC*ENe{;
zx`3$D@N&%!%!rbqvJ#w~T}Q_8K*&ax=7mqX>;y+5$wirVF6NON7$;YaU*YtFb#)jm
z%k|tqDnWuE!N*Z|pe`L2bqFi=IIB{1O+K(D>$cz9{RIN|ivb1gY`R-MC;#oQ-mS#a
zE1KcmV;z>o>nRm|D{j4?7yetB8FnzAuP2XH+ewDB5>&6sY&gAW@EkSedvJVY!ZxtV
zabaLISW}~KL;uGhZGIrj+S|;>SrNe~G+GOKA&T7F%?zGonHJyuTaUh`z6OJZJ#tYS
zy=Jt|2i(!u>r5wo<qpo{u!18gNn~}dFKm<v+Ahf_F0tsZYw?VJ^6Ko32u1GsWC56$
zn1&iY>N3=#qf@RWBkX2SFzfVkuSq-?8CpPpW-?>W_s9cAOAA*g!1{U4BiK5v)9ua7
zEN!q|{XyrFE+8&fCEJ_=l@65|bsKtEJwU$ALZ+rSmuPPPY~DmXOzk;v^SFk7ykU?1
zM@S{$pQTH;*Pq^QRl96!STl6uCIz2XZqltRQT5{O2zB#NPRZkB#f^fe<Rf1#`BjRI
z5a`l9&*A%JD&H?D)o3`)OE7HbN`A$@v<m9Ws2sd{IzQcyQIx-TGvL(A{5zdil^wI4
zwGHX+6~-Gy50W@iPFL&K*d6>bf9Sdm`muwnw(-&0YZYrRPkq^bNTpxvh0ETiQL0i6
zlqd96cCN#=-e{A3qV{3N7e-*{b8mX24DOrQ(<WTcRxd3Z09F#=sGknP%Sr(pcr_BR
zcu*pdML4Ov$b)quH!6>%8jFlNAllI=QTvRVxzt?WgXatJL{neeISPEJq7MOLd`13`
z<8NdR;5=G(HBNoMO6|{9??#0+beJkI$I6>dy#A~E5gi|}Uq+T*bLa~&kmJ$o-Dvhy
z7ceV^<q-}>^~9}%L9~>>KZX8BJ0RcfCQaPsIeDJ-y+WYX*RCm|NIGP-F*WnJ`)Hfx
zS2N=p&6vqCLWo@2?-6cUW=Hu|t-O@Y3duURHcRpYV5t7HOt#(S2OSu1559;JVY}rl
z^UUn96AGL5i8=-n(Qx9Z)~V$;Wtw`VQGS8(XX)RaO6~ik>1pLU-C~~f->Lc>F?`OH
zif^P7!sc`vnM}3N4OInfEc!N3fj>IVZ11x@%2_+zy8L~8+tFa$^V|)K4+tw8NzgxV
z%0F+Ty;Fab7qu06PPH^lt#9Hh<1=rWS)&57z|@i9k{PcF*&cq0#rG-i$#=fibzl5h
zniu53iaOX5ZG0|EpMz=*8(fTf7QrYHa6G=qWBYto_>gX3-Qra4&T%;+A09{^#SJJC
zIa;^hCUkw-0@if#GZkvI5*KDSukA1FEaX)i_IQ5?oZ8FH*`uVJi!0q7J^&R30n0la
z_JVBE`lO6*HaPcX*vc11eSI%9m+L;VvuKjvKA9n7J>SjsNTti{Y}CiX)A}2ffClsZ
zOOOVlUSO7pI)BO4|3SjI<hB{Vf3ap{ayhWd&a+r0L_paSZFM*UAd&@Fs5##J?mf_?
z-}Hoe`o_q?`X`Ok(<Mylf6lkz5pcXxst(k^;7kT5)cLA-S;z-MoAA6wvS~|WWlEq@
z__i-;b;81=M6WLRMu#UmS`CT(dj7rGmH-itMm)^JmZE~DRC2&DeO8+H`pOWm&?1;N
z?%18Q#ywia>8#dxfd?n<!tA4+c*!AG4R1yiJD@ilW+&S?8e%>?PpK{Yl#t!il$N#P
zR5p`@F-#E*MkLW{y?Mr=t6Bbqq49SuJ9b9#3jKZgyk@sxaHrzE3&&3miL5=BiB#up
zgSaNBdLK^wr7N@a#5~3v{Fbj8m_l3ilGz8MJe!PP6;r&}I?$1Dc+kiozZA`@&p-U-
zS{Sgly-p;r_zy@o{;YXC;=Ta4L#v0oO6XEM57pcbcNaR&x!|fcbWTJa;t6D&xora_
zoHBp&Acg4*sPJ&xF-7=|WiNu#h*4lJqZ;DTFoS0J&M-Pk7W~%z{z2msnqCsudn-1j
z7EfuCQVQRHQH@`yX577aO)-mlZ}YwX0I)MYby|ZQL#se7%fgo<k!t^|a`<!QM)ZzD
z!i<gYj%2_@33|^3iW=QRM|T@?_teqdyAAvOISRs~FPmir#?Wf=fm;y_a-&2YTgIIu
z2v;@-#AeT((+HW?4#x$3>(XPSt))VajUGLLN*_YII+wS#iP_u8kD<Yeo;W0Akz8`N
z^S*V$$`RYuKYgt#AB!J4k&aQpY0ateykA+4AzaZq6)$X-UBc1uBizP_mW6ze+Id%#
zm6rv7WX=4M=i}6pZJ|>Fi#-y_A6MW>7qX3<%mq4IF3F+-+K_H@;FEz~_wVDq3R6;A
zKb3x~vZk*JnJ#%~o#LiFnrgSTZT4)M=omgB!0+Su2FqwqVH94j8R%b~Y9;k)XeXbG
zu@WtaCNwYP3ec=Ya=qJ^RK=SM5-;D*SdQ1<Hw=MaCSt*T5a-a8(EtYqS-=O`y4o%m
zo*#wLWrL@_#IT5Zu-$FMKzY=Szs-%^Xv=Uz84sIPJ$5IccVIzuaB#dA0j?34j^5ai
zILOUxA5ghq8{n`)`3CG_wDO2DUUx~3qD%)<B4}S^B5sZT^^mXTn*zjf`)l(;+=RSB
z4KmWRr5KMWNl77J`_F~c3}X%;=+ZYv(wb_X?!4OaUYnV0$W?%DN{*#otB)YZuU0}D
z%9&CpNrw^W-$Hf}^RF9!qIZKna2qRCovFd`JeMCYIsW3^xtItytE3I35Yg{HrudQW
z^Z<R6R*{jBUuDTd#dUhr#2<VV>=v@1@9t=oju*;@pq{v2;ob`Fu1|HHr!A-Z01o52
zxdTUCk+h=A(DQBN74U*p<3Pg^eUr1FrJ`TegEzd~+DP99##$w0dRhvy|5_z9YMj){
zR&YO?4C!tA5<4lp9U_Qy8)<q26_ex;Q8ll&B6gCc@{~sh>)yvtic!d8rNKU)z}K?R
zpg%vGgYn1#=Ch&Kd#q=BYnXl?#c8h?na~0Qf+t(WG;J7f!rz8_lOKH0T+8n4oCZ==
zm@sQ9yqRbK>u(r~n^}2jJ4y%a*h*f0Nx?8oy#DE7p6mKILIf)BIlrRp;c{u+!iSdw
zwwo7!C9K3Sg#S_3U#e3%pBph?>5z*F&^LGAIRaZ%O}}2<<j}<Ci8#Yk!Do_M;k5y{
zyvU08$HP)>EZOGa(sk!oK=A)kcQG924R?OIvC50wmdsYPlTU-Y8gP62j5O8GwpcI<
z_l=(3bIy4YKK!o51F#NMu6P(D-(!@7RcYhChYdNR!D4+)eyKg`h)FK%`jFcGT)E!(
z%h`ez{5R@4-}5S$yfUoV9-E-_2d&4yb$x~6dH(zDRRblXcv9u6xoN#ThhjiIDGI`S
zN#o!o3D=sb5yk-j%5w-Q1{SZu&h~A*j@#JKtu|e>eV%;3o0hbWNdl{h5xT2e<(<+7
zs^2~txe_s4qBrZ;bz1bg|Kj&p0R5X<03X!zZx#h5%xRphZnIapH6!h>fj^bqx?*aq
zEGjCR=wB9H)FXI_=y+0}_7)@OI#6Fu(Q9~-#Q(xLqg726;&>fJo%Um!2HiyXu~N0c
zn5$6Wbp$R=ilhmUDH>uzQNP4<G<@<hPfr^T$LISp`1^c6eToSh1OUoL!8tVv=p2R#
zPwuU7G>*3F9iQm^_2ZVrH7MlHoy9jw{ypD)y<qeePK^ipV5+IWf=DXlK(4n>MsfX9
z^(5dD1B<D5-`KH80A(RIYvK|3xP{o4tWIyEWfyVHT6*AM>Qok{1jF3&&cwv5y<Jyg
zGB0YCneiKv&(VqV>rK+V_z67!&auk_;yjbrN-1Bw(RQ_4^}t4v&>_JRw=#SPn>idB
zO4vcvVc8r{d9nycY}K++T<`O~Zs_q#=@HZqn%I<9()ix;O-6|jwpr<PK^Gs6bI(A<
z+JE^UaLbXYh5KRy_uhedt*E=H>oBc;YCvelbojtjBpR;y@mZ6HZieJ(EN)+z8B*P{
z3u@g$>OSEq`9&`@^1db@@8J~UwrlN!o)avku+iCx3kgx+p?KHfGukcj)&ONPq+mJ^
zQneXFYqQN%{2K2kG>gw7wO(+nV-mEwK-itH%IYJ-*slFSB>wL$TY8R9)2u*AwEslO
ztJh&afTAoWfc?xTJwUcFX#Ql&-M$J|k|uu7s=HgV^n#OwcD1sTVc`3tPTp=r^>1|f
zo5f0EWj#C-z_Dh>^_XuZfY-`O{7%c4tUkuRwpu|?03w<ju!WI5e@R;h5ccklde@co
zhws`_iXj_WE^b7}<)D?3!O2jwYFW!n8SB}6O6`ffsnJidd{*t(@nlV}FpG7ggCb`E
z1+ViMA$V^A6VITEJlZuf<+XBKXK#)Tqtgoin}H~a7*_YNOLs>^9DdR;KW5(h(Q){e
z0zDd$tep65ku)aD_M?LSo~boL?Q7A~;mKs3M-o45e%ms8H-@ZV&5`#<Nj+{7b0P`N
z8E#($RLpyt#P$c|LKfj<+maQ_3%V7@3TP|C>3#E(($ZWPoLUNom<!sqsQVWP8?d?f
zMi9Mqv=3!o0-kpyL<0D)yNR&BOWov>fyj9BbO^J#*o6!-JG|}L(F^vix5t45=5o_j
zU~?~>tg(6Eh?Q*z2O7{qFmM=oJzpw!MFAvh7nlQaBD@38%bzm&&qLO(pjOlYXeZBD
zDI<_T7VXFfK~{K(h(^bii!^NpkH{<2fcQy44ld9+2v2cE>yqtkZt(u(2hy5l<RSI>
z1>1UDBxg$)HQR7XcdW1_zf8xHsKyA{+g?{cX&u#i&^H#3iE^e}l6D6TA}=xx>#&8+
zFS(NY6{k6ROLbx<ODg2VyBmPcdZCk)MY^r(bB}1}F&?zW;j_(^7Ob5s|Bb&bYg5$r
z$_O2gy>v4rsbnX{et)>YGOq1tEsM#Gb#MnGX=;m{qqVT=CipV%aG@^0wog6GvZ>K}
z5yIY3&32tssK3ruCBZs1Ef=5~#+10)DmJ651)vpUDa~VwxDSYGE9TLVHPg<AQ=f%y
zJw?0z=4xD3uYy)(g1sj{mb+R}xt*oAdcy#U0Q$m}C=C!>PN}PFmur|>bu(Q;AI?Ki
z*ZBPhquk`pjy39*p1Eg1(MV&95a4IXdyx0Iw*X!a9p@hfqfgQAK3rJ5(RA<+{I>Hs
z?r4wfo&=zl$w_tRjA&ghE)5hj2|=@X=pr8r#Bn@fz66N$k1n<bEg!ho9;>41G0Gx1
zJ6#F%i8}rXnxSl<of4{8H}i#XGN`b^(PwV%zG+yC0YP2CYtc~P){~~dwHcqfdG)*+
z^Q=Lo7VEZ4n>yH$Tm^E3%yZfPx*+q3s_Q8tSwv?cKsoOCH10?2dN937sR-EmiK82j
z%zw`kKqJ;R)v(EsW9Ap2HfW|USsDNHgs`3Gnb|tO%u(Mo34OcCf<!`bIoC|ykr1x>
zm_h$cG`KF$<?EbszfXRHXgC}khSZy@!fiFqG`r>-1l88}n@_p8tDZ4S{4X~of3;wv
z*~r8azs(39+*%G94QkjQ4TW~i*V`?RTW9eGzBPL}o$V&f*yaJ`LefIV!CW<MyeLK3
ztW)Q>38XoDZTTc)%~BYJjhbySe7ZfHzf(UIxL^}crj-JFLz;NaMartfcO*(?(|+Zw
zYAqK!niXuh>CGioqgN--wB@P>S4{<x$nhfY0ZC+fI%2^l=e9d?D!k5hDeNs4mj?mr
zrw;4YWk>_5C^PDIcomT`$Q^ZQ72GRR5O-lp7zcLmAMQLcaMG9fJS6EDQ~BA;(K(=p
zqb80_06oPObKf~*VB;A1-C)sv&z>8J66ISbC2`UiqGEwwKLsnXh+(<n+E05l#LN!O
z%e>E(RpnP4ovw@@Kf%f$dq=O+hFO*fKohUQt6NB8?9Hi@gr&LX+?U3M=gl)ni?@pO
zEcII>2qO&mj}x`uZc}Ad7p}R&jy3yj*M4|fY8_6f_l9cWhZJz#x{NdO<Q$q2V-i9%
z+HNOZ43Jb&Z=fC&`EAbkJ7hn*CYl@mfs;>dyd{vt&os~v_JvE@G5gSWXd~8Sba3f7
z%%o(Sdw{Brx?k)1nVhWf4IoWNm}1^?Fy2yR(=`mVhnt8VEg^6ntbKY<N_Lo3Cg)5=
z*E6e_U{JXiepN7VKJ0bqVol*FL3QS1i%s~qFAnK!WfhVEE!L6Mdo?cuJyTo73pxx+
z^ZmjsT#$C3DpC#g8kZH|OGIbJe>2`|tK&(E0u5dKU(J$Gm99_?wi%BOkiaMCDvlW!
zz-c|DM?Z^IUs$P`h!+a~Dira1QR@VHaiUpoU;X!m_AO>r@|FpCT4Ne!p-p^a3)R)j
zPv@L|!42BZPmpQ8eljlIYok)YTkT0;xpLjYxJ=Z#1Y?QZ_yT0cA7xH|ey(AYn@jm4
zTO6Tn);b=-qFc{##689YoCeZdrX;CS;b@;&oUOs~PQAZ&Eg8VGPDK??H9gELla+NT
zx<3Z^6}_MIgSX3td_$)N^d}x;q#;Y}=>ldC6Q3M9e2gx|T&cEdm{ebr&4rs+o}N=N
z#VC1zQU`m+it-#(_x$V+3pX&B6%RstF3bH*wF0Bx;7;U+FUh-zQ0wg$>z$OgU%$w+
z@qb%<r7wLtj{OK87tq5e3(MSPlpG^59s1Swr`!QF4Gs@W+Xo+;t4$o`%J%*iO^PL1
zVgRUPELz#NRsIa^@%*`f+Qs%8PECOOL(B=_t`S?rpFHXd8i4tv_2kArO#gzNho{8E
zCf!Z@=NHwaGO6`fry%aj4)6gnkX$jP1gQspOx?G_m0;Kb<Zw+FgpWRc;?dkkoNdU#
z^J^KQI$wey(oqE|5mgy0dNFcpA#i<755Vmh5K{H+(6rG~Pe=m)Uu_^}i}l`^k`=>D
z=8JWzR3u}a0U3<I3`jTArqJ-+bK<82<-~rf;`Rqc^Fu&OHc`MzQnH+Fn1vQHiB=dn
z9llvPj)YFupT?nX-{FHpphirIqnkgpxP@<p2tYlv&3PX;KPe8R3{H)_*>-I_l-w1g
zA%5ql8mNo6MFAw~>FFM)keFjk@*;**)k67(1+NP+Cz;r8gVxF<@e|Xn9>4$jOCkKT
zAqihy4cxj_jjP#lUMA^EfLF-yV(J}d)dj5GO!589UA?u2!uWSR`W8)Yg_$zb0y@Df
zv>9JFA=cA;EkgEg<7I`e4c;}-`y!6Z4_b@-ymCS_Qmy>fliAXLn7*jYFgj*V`qA<$
z2L-Wc8kF<pdF_2kotqDJP^5Ew<xAuW+dajNh~Znm8~WK5NvZ*hZh)rACX&w*=7NlT
zT{eQ81nS$n^FO(`BPC9(?k~wf0Y3}MVgD5O&l`3ba*-OLKnTma@&hNgQiPh8TRJE2
z?EGTj(gC_?y|&S7>TD01iy-xqS4>V%P;2C^xSy%Zps^260pwd~VB27bqBEXf*j2Q{
zJhE%Xdm=PtOC8jScuL*P8woNQly3k1p@u&qMPq$CwcKLvuQ9)G#TR;?ZDLBmR>OoU
z0PM<qFA>5F@59<ltOIj!TkFV(|G<?qf1{&UQ|?1c2`2DwydC@7`xT4o?t5kprZ&}P
zPK*e~*6BJKt9m8V4c(v#FpM^y$S3EuGG6P@gxWsl9e&fAZUP5jJ<N-hRU(z1o@w_m
zED#%FXjYsD3!vor@}=Jy-8W_)fbhIIlG;Y<HE|ucJa<{g)tOG81Xe)0lhj}|s^T=O
z^IO=~%4+N=w><T#iLa(!)?-W$ZoHb!gE!RIv{)H}^3QU8R%wZzjBU(;GEh(yFomxs
z(L0*N-7M>q-VE2Q#hmSJl;my!4Vzb5@O9>0dG9scX7xbVP0-3bd>D29Ixxh`XPkwc
z5P4br$A<{h=m*DV6rfhHA1(QFFusMoy*%3+%{dKT6IZvMnHVTBOMNI=aZEp-yEIp7
zE@|gZYWrA%3@zfAc2m#$OS6D>T1-hm-r0Q_=Ck&?(?Jp%_+;sqW!XBB`TnN&CIzkR
zKfi4;>AzBZ!H!MP@&gv5u8sc@>;|zm719xz>O<iUauLU>FrUqf#Y4(@4^C|dJA-r-
z#RX`e0dAB85I`@loDrP<xTJw*Y@yht+b$z)dV!B>Ft)aP-^Yd?d!gJwWB(DNEi$yV
z>{jA{3PTc$u=VOdF9gr^n=LKjpk_;g&UgNM&R^YP#?f+90-Lw2J(17JjK~lleD~@S
z#Hj;`<eF-Pe|=j1t`Xl!>Y3}yfP@70Wmd8te>@eR=;OIBRJm%mtUe#FzI6pQbHMUT
zqiT)BC8!eT3=kKPLjU%anOhB;n3pfJ&qj`v=;vnBDy&|jumDG(S%3h9BjnY#>T^tN
zaTVuFg<91T0unL}2QN13W=d}!^A0AhIDW23^R>nr_PggfN`<Rgri%>pLwPV9^d-FN
z&k;L{qxs_e0iegJ8McZzRe(O#gzvBk$A18XHszK14&e6fA(8fhju9!8*zB-==(Mry
zgO56w;Lynx64l)(MWr9^Y`PYZ!s66WwOvws+l8@>mN4gytGxjcQpWc7LzZ5TR{Dc|
z@ja6$Pfzkbi}uQduIR$<!h}$h@{BZ$w#r2m0v$uUBw<9VIYd$$Yy`RI-V(orCTWs+
z|Dnu<O)XS&-s#!iAk7Kpwx0tA38d)Cpg*s+lN4#A*6|qOFEXWmLAapZrfLXOm5Y{<
zJj&Oh&g_dj6%sGNd{e?2*<4m8hO!EDdw9Qfrfbtt&`}8Xd(aet{25qwZIEiWue0Lv
zspD`zzvz@>1CpI9nONk(DTCfJZYHIu8%9$vQnu<fy#I+_tTR<JFSP{GGXJId{}7Ky
z51dE=DAc2NCLj<x-dF^vP&(UXZYB_^2DOe0e1rgkiQ|CBcwtJ^FUQ%Yy!GTS0w84<
zKh+L;x!K^H;ttxOp-k3cf>Fi))BuV$7x{SPl+3ye;QVs~OpMoN$C<AOuRgxe!}?y)
z$ClL_wCOcd5Hs4>$0o5>zJbvTPkhYmx4E%_$ak%-5ch=(3uEeS<~mQLuRSJG62Kv?
zVYrGPeYz7!WucWHDSv^tdZP})g|VGJNFUl<upq|_=pAAxH(R^&FL~$Y$_?tGoP0lg
z+8&sg7Ed1^Zs89Vzv%pZxeyAaA?(wQM+1`ZKPLL3gI0$oT6W*PnQ9579t$Wv^OaL#
z>(DLyar*tKRm+Cm<7Jv#fO7&m{WDYn`0*yMRoJrc^{oK_I#BDfdMach%>%^zF_Ez}
zOyGvFY@tgi%FHw?*aMFR{ameY)IRAB$?*L8jbtgp{z34{ptevQV--!g`A&@0>ix50
z-u1~ndR*zBUMZ9z|IQ4#X-Rl~$e>nFn0IV6u%(x!jMhak3Lnk75sI*&O~mCL<%Rd>
zcySi${%s%bsNhAb_Tn<Th0iFg_mF(X`()7JBmIGkKc;&G6{Wu`&f><}ke_Kq(y0S{
z6?n<q-maGa;aQ6@Wj_y<S_(lV;+DOQ;+MBQ7o6yK=*qa;aW)gQKD#~4Y8zwB_DW50
z#0t@Te9k<4gm?RO5Ie6lN2kq{uGCswy3-4P<9Nr0SEsB3^A$aG!i}Elh7W@s8jv_%
zKm?HoXl=t>fRcur<UnyvpQO3xD_ACYxu1BvH&5pxYZP=)N%*ndtyL)K+|cz^?FSbV
zP?p1nNRv)e=dY`@g(LyRFwKyN#U;pMH7*u@T`M@jb>5rXae0-lNw#GU;6CNb6A%IH
zqt<GET^8qeel4kI5Z8vOf@lI}O8(8OjgBnXntrKoHPk$N=zedUPT1m$wn&THG+}?X
z`DJYzV$VU#_Y_rTA9k~<`Y*Z}+fD5WT`AZ0&rCEpmXg<uf5_X|mh>DN)tq1*afn%L
zeGp%kP*|E5f{}A4aEXkc6GW-}vsgGF2yCSNkPDk`rj;Am3HA()h7=!0kULQJozKQU
z?6w;{D6;~|`UdX=zqLxe5%1bl(Y9ZQRr5Sj_NY|Kia^J{6k|9dii?N2>#p`rN`|t-
z-g?k-d1=r5qx;9`-?{UbazlV|Pe<(3c+2qmUFRf?P+YnL4)ii&EH_xRAuHuQ%p0*l
z8#d6$9g$snU#`+W6nY6E@L#6E!`8k-R66bvq(cE`s4O3vuM4O`@!2#uQi}gWS?EBa
z!y8a*)hp=>Hlmb`0Rj)y=$TG^^7b4ALejO{M%o0d-w*2HE6q_!kZ698QdVBK{@9>B
zOVu@5FK;jT$ZWD(HsWu}WJ#Q;XfbiN(lw|O7i@>j-#q>kV}axVd@}|B6S?bU>3@oC
zu{SmHQJnC3>&D6XB=w$3mdEB75M0DhN379Eg6`biEp2O&mpD1Z@A&x0XmOTNL~bUN
zQO2YK_V?txhV(0ND}<Z*p1gY1von|yT+nTW%1AZPJGgNg$ng^OhRICPos6C@YxYpq
zafNz-$PBxTs&zfd=<b7g;QRLq{ccd*W@DZK-u$k2sQAdQf|H8rERYmr(sO~zAHt-F
zNB9Pzdb3ZV<dz0hBsq-xuKAv}g_7?9K&Lk7TyB}MS}F#XJM15txe=&nDo}67=^R%K
z-xRoF2$%g%*xu!=rGC!zpG<vL`{IMW?`S9c^!N*|_K=x_!@62x&vRhSV*XR4VDO$_
z2~u~s6z#)rqRkz_0vCm*tb!5RSRsY4GN<CX1o&0j(roPZ4l?&8v*?qA1nKsh-zzBN
zjnj`FyQpLZ3PSUU21?WIyA7mnuVvicK4tpsL8Ks5nRx=MUV5Ejm3{%!dQ5#X%$OP)
zm|g6VZ^`{%iOH!ddKG>Dcy~#E&IBrU0xn<MI~h6Bh3;L{W6m!sjJoY)71)SaLDYOZ
z!2%MBPF@Xmkr%Vno`@I&>p*BjMR4=KOrPJgse@xovA{x8|E+gG6`TUEYR62|F%BAs
z6Eb@TE)L}oc^c@I5$PAtX%k!kw}sS(0WR#%4>7bn&eW8i?%1qyr9iW!ClaTX<-spt
z9JRf<uN~{X7fhL!N;`w&TzfsY3|`{j^<=hC4e;_26bSH*f14K=uc`KxblB)Wrq8{+
z%G!By-_7L4%5(%wFRPiq$XrUd)0)}4j;CJAvN|%LV#VFWx!^fOxIJ?J@{m%Cs#-!&
zwQMXMq&hBqU{!3G{-w36cL~yy9o8iNccqsdKY%-Bjx)>Q&Zb}2H@jP$(3_&sd0ulQ
zL_T7d_LBKHb*hANjd^Zl>0^anuIY&BfU*&OS<t85ck03lAUxhmj~fkM|C0ImlF-X}
z8CB>@^Q(q88EM?PXVqVYV+Jx;V9c-OOIjvV4b-wwl!@7EFYtPbQL0;@%pGp;ox+qa
z?P}#yYCFGEySCM{cgjmW)ETIj?{B*tZu}RXl~I{g!<F*IqVXWb#s?>wfU~Q&ONSaA
ztF07$E%p!Gb9UK-Kj@(po&qteUpgqUl6`q?aDUv*;<B?09ngfjwG(T&VZ{=h0;Qg_
zK7{b1sqKCrU>fLjOJIVz?#h!RQ%VlN=|GWPQnJZ*H%<TE(%q{Fq9xmjRs$I%rh?UU
zFQ*A)?Pz&Y)<SclnJvJBV^Usd>;1;`dCz4>0hAX`Hc<wivz4n7j7+v2vaoEy4D{2^
z_8RqAlxuCigZGR;M{10|rX?Z0!E`e%e3-=P8PHw$J-I_43xlscR9g>`VmqD6TeKU1
z^3bQ?bmS#<RM;MGQ}>STS;8stft)LH_ApFlhK(R+>n8&9%)qg!#E5B@Blat9JGX<P
z;U(*+B1!!SVe#>bgt^6M%^<vyD1U=n$GJ*f9M|d|)keXg%QNWLOQIIv-n1=~Mq0%y
zYfVP6Y&ZX~3nr~xVV(SPHliak!twaeisZwHmn<o`0EdG;e{3%l94Lc3x04|pu94O|
z7Q92&Ku@_~vvapj4RjQId_OWOWv%BpKN<k%s>@b?fJ*r<(}oi*VA!{4myV9cU$Q1Y
z<dnzN@0Z;tjz6GCY_tJRfbo@x-K|>p;gT=YrHn5Fv4Ry6{z<}|x}{fEK$E7-Ub9{I
zXV-xx!3<yhd^X29E<V}MFSvzmF`8N$<>Iq9(up|lwMT@=gAU9k*!`5uoukuoI>`z&
z=X_S9-o1SC0azE3RbjNI$%jlDl?QZob}dwD7<#GjEx(ji7@woCOkp$2r8N1`@3Cm3
zGg=egm<J|im9jxNPdy^wWF;v#UU8E!W%lPDKR9DQMdE8<q!p8nn>&+Uoc%sc(qnvx
zXF6GETE~)=&=y`2_Po6DUD)hW?L^d1cP|1s4|2(Qdo<x(@13jBn$1i`GB!zr74bc(
z<wxU2SqUb)T%=#<$HbiW{H>|66?>Z3o-0p;p!3X)VH3;Zv@JuEHB^rIBe$WC4;Sl^
z4*M^j!o(J~=|LkwD~RwEH|A&Y9D--fsK3}{Za@Z<CcTl^ic{-E>!|Yw?TbDm)lq?^
zdheCQC%#nL9Y!kH&qUumWS40><Mq~7iBrxj-jY8k2l8KAh2|-CvFK7zm<P~l!}aZ=
zj#t@g$@Mc(4G+j^$>qp=6@55Uh7gYL)6^>c67Fe4;^Zq-+3&g+@8KS;hZH(KzAY@{
zt$Rx##R{YOP|5@Ps}0@)ma=Pd(6UI9&36aLG|d~VXFm1E)qPTTLPRqaUP<Wdg*;wJ
z*)FlQCAYcSFlgkv+!|Ec@U_OkDwa_2C(@l~@8^{xiRkNc<Y<<_^fx)_f*a88inKSa
zQG^3SCQA_=9i|3VC~Tc}bM?0w<$hTKBJ$m0q3~G}_-1Wqe!Ar!+CBMtjR&q`ycZCL
z6_aADvPvid&O7jXMhmjUJ~6SM0QKl=1j!2Ql^Ncc*;eN#HeA&M2WCpyWQ<$|5HkCw
zcn-v}JRJ&}LX>=3CaRnHR^(Ku{|v)d7IwcL-H#{icYYW${^m{E+r+Zhc?jo+?oRyC
z&6X5&@yT^h{u{@>S{#QInDls5VJ^V3TD`%o_z$7%6%kPlQ(}%<jH3Mt9oUqFn0N^6
zryubVUpWqU`*u$D>J`&^s@lcB%|#Fu3O2nJIv<#tY+3@O8d}7ZggD(zm%Bl2FMB4F
zl8e~jPmF*+cUc5Lpe9{kb(V`XA8Kk9Cyb5sb}zgG3Ugjogl&V0!UHHEs287TQW=5b
zUv>SZNE?t?ulyAI*`_tH!P`dH&hQI1^}8o?jB0?Ju#421-?w307!|_}H}h>p3OXEB
zf}%U)NDol|`&S9WHOSb*!CfD~pqG)Ed7)&FTpd*>nja2|%qVI%!!EcX2*9rNvC)jB
zxPTF!k0CDta*9KOEd~FZoky-7XBN~tHb!qw4OTJZoBKunf(ts?@1Gq{ejt$etYDCV
zQR_I^CDF2u+{;3;<2{#Dd!}J@GzL-9)rZ(%uzCOvH8vb7&Fk%>;WPfkWL4?!{FT?T
z=H6zBs;ah*c=csgvr@EE_@I?)CQYE+I-)s(Ez#oy3nz!xl=wf7j?@_sV*s$}E!RQ+
zJ+L9M0(L3pRbWn@Q;~K`#gI~^Rs7^Ku2{7avBqBNN9^g*F@w;2j|f22;wv7J3y!s?
z#l!!Cy6zz7(rro1>QxAg0vx=%=$LM6@PRpSJrobspstU`Hoc<%?^yt<FH#OSDJ*&^
zuTVhu<6z&mB3D9rz&dwii0*T<!h$v{Kw0CqrX6%>*aLEE`H$Tpce6r42bceTQf2;3
z{61z{tmW6>OfMrM#IpEIN;4B}GFFSgO<<_G9>XYo-KS^@qV14$8cu4)hR+Wx%%Q~#
zV}rIrTk>4nG_E16y1SFsk1gf+w5N}h1XK#9-_Bc){N}6uP%0!YD~!6zqdwKv{L$&@
zZPImNtG{udZkvv{m*%>pXwX8ojMDR5`?Gm6C_f5g1?9Fc=72qe(nou{j;=d|8ClW7
zl<}u^3<%5LdEUu7dyF?534Ka>mdrC{ox~8Nx=0H=wrOv>ex~B=28d!h5%ehh7~S4y
z5>o|ln+w}obU=rtKRz~)qu9|lk*s7xT#5YsGbJvRSJLA35W7m!abQ<@)RQS#T3Uti
zXeH7|V)$3@b+a23C7D*p8*Nh$tA+NJr-L2Oo#+y|F5gy9Z2sHH_^)?GbBfoZ`H8dS
zrz{drUW>5gLe6T@Xiz;^-r37T!x)#Rr1aQ;qK+oBXtaEZ_me2MO0S@bTBW>zTGzW7
zZ7(AGWOSF+pFJBp@>h1tiuB3o*Dtf_nTXDmIc{z(6`$w=8SGDbRzIiO1WgpDgXr(w
zT+iQ5QIW6<o@#g~*vhmbns-}$aQWR4_h)Ju&G8d-4$1WI*~*&F<UXW~Hw*ci`mT)(
z>o;WDhL?A#!Z+?1Nx*KY;7)vQ`5VWKKP~#+KH&mn@2-@DL|-!98FyR1I!v;(C^wL1
z>CiAqP;9#dah?QBymE<tRnEe&+w$n}25GAI!E8$8nJ{w_dLXq2UFnsh>|e4!hmERS
z`K17~+X*N?b+Tw*3H#M+rtflMNmkbd|HoYM|8gc&EqlOUY<tV2ArP$8W?+Dw{%L0F
zl*6W2!dak)R~rucP(t<u-k@#h4$qM^nCmysrx3Ja!5{*g5>qJz=+NhvsL1^n7N1li
zVavX7HY<Krv#gKRdLjJ_Ho_WxMs|mr!iPu-VFN61(>{9Y7w&x|BZpuW>RiZU+D>cn
zyo;(b+pCT`P@RpWQV0YZh2Z0<ZgCFj+J`?K$Yox-WboMX>=|2R$jkmL@IuW*egsW<
zSib!QX$P0vQIGdV_XCt!o-aOLDm?D=k=z@xX{~6{aj?IVoImA#6t5iagz~}9PPn_i
z_wJ78R_&VHW<9c-Wdn>|#ZK+*f1?+l)Xj+90DQfBYNo7*qj~rW8;qK64kfflJfzei
zgQ|f(0EdIA)*$OUckYxsH>@5tNF-!z4ycaBW~c0gG~;#p{p%G=b0f3uoPtl+p$~Qi
zv~$qL`4VvIGj=R@-#{K1KUxVNXGZXvzTW+iAk9HCtp25FTwg7Fuo~RqsP%&DG%0d3
zNs&BYM}QQwV|Vf#5ZcZ;7#YB2de)d5ylv=go~lr%Lpj6#KQetTkKrk2ct#}xc+6Tk
zy-pEU_1xtUz80v9Noh`JS+74R3qWFScrwbpJDM3n64KJBP4Kk_%Q_d@kquD|=#z6^
ze%u;FR_PlUKyr~)Eqe6@yVcei1t2RP&Kdo1*oXZcgQ(iWofX%+_B5F&Mja1A@+M?v
zsJ+Z2Kwn?~qE0!CzIrS60$?i0+x+D5ftKVGIc3VDt4HTJe`dPPy$*PbQvs5o_@7la
zs-)pk1If)mAR7nu(WA~}h%<zlgM3=nT^Q3+1kU0*U`Fw1jnA@aJ3zVCBm+llWuiFj
zU*~e*HYw?~u-Y2w*s`iWa-&V9Gi^P5sW>xE7SqAl_kngkdv3N!KW183;TnncjS{gk
zqd%mr;ssRtwTDBFWFTV^fXRcrMX>x~7LMFf?u9Ien*}!X9n#&`reMb?yO{3-ebr5B
zX32}fhufv@5zcsaY{wa<CjJhp|5&)fN#VW$lWCYuv~B2|XjkuYIbyoA+?yXuRVAR6
zgZ?VJ^;lxKCyX2K<~0sTNXWY}Ya6K2gb3;?IB2ETA%i|0fn9CdcP(^%8rnBfvb1y)
zuGfog{~w1*JuOz#6tezgI0V6u5y7kWaS1B_<n6a}^8}Y=R*csAyOLB3@&RLhJOp&C
zoa_M{YRjoH`8|Q^4)>$lJa|vg3up?Q-43I#Lc`Laz`<~K+CY97FAy>H@xo!_8QZsV
zi4!&a?B=;2ie@8!jg=y-0)-;C3$<6sjRfg2`~GG5D~s?ekyiC?4iOAmlAT`p7@NwG
z=2F7pG?6hjGP~_Lc34fIG>z`UP&GX>f+}8aA!&_?C7z5q`P^=eDTb&uz0<07&oR>)
zkAg}?eifAxwG-St*%4I;ySNbk`x0Yi;h<L)>m%*c@aQO^fJA;=uExH;cHrzjSZiHu
z_Wka^YV8Pf4AfKC^}X5Ht>O(zHBvl^!GKBfk8Q;;4zYdw`|zLa5`sn2K@jAkv9Q4n
zyo?Tj^jz!?hRiXXR@0HaP=%kms^#E=@pC~GVG8)yuDl)KM_kd?*l`f+`$&)4-WT4#
zN<NK#WN9+7SpE2L&O*kC%6dSpUPX-T`p`EXf>P>%rgFybbaTPl6%(Yu_VQR&V;xpm
z^}G78Tvi8Tijoz!HX6{nk!n6ETHPY+G!wZgK&aSS{n(8dQtf^Q5Qy-T9?KM;%DYco
z|79=Bt}&Ij9q>Ff!J;lH`Pw7SRhK}28oKGKr6NHh$++XqjhUnUn@F@#!n06_rB8j8
zQ+|471<`YkuaHwfo^7lQ<Aif0WmM*+w<;9pJ_|IsbBAb_H}P|*npnqwy9U}`35>k}
zJl^ilA3<VtvQS}*N=_9pE^9U2mLFK7*`6+6j&D|<v891D@|dC%W_7Brmv$+9W$QBF
z2W{lp>CP{b{I%_T4n68?(0j>0vEiGiqwJ5}^JmOy)vN4(>{zC!fxbQ6Q{EME|C^TK
z0~H9hYOEo(f~O-~7u~~fxO@)cqT0sSqLM^x*+-=GN7JY71@y=0-QoO=^{12Z*M{!D
z>WO$cuN&|Vw8KcSJ5Wp1@E`ngA?#-GyM26bdzSkCes@njl#G4?h(7@`#{=^MSH^E4
zynlUuSb`Y6CZ9wolGPi0?hb@e!B`!oIXZ^hva&R9w{RRJY7p5Q3ByvJ07dCtk+cuB
zP}{9__eLMQ?VB&>2H;+EVj=Le1|8cwGL;XBH)h}X#$0<e($6%d^z~x~SKT8ObsF=3
zsYh88`-S9O1)tTn*K_6eRoTy~*gi+hWEJ$O9W#GJ618!iXUIF00==~{EL0#<N?O&I
zO~!_{2<2`}r@1K(9Ux$Az+$SuzXkoS+W0n?RBoM~B-Ug#kx0CUhXmCk!~fJ$dVus_
zDISXYw+&WPo(*BuppwY#Pt+r@Wi=UDUP-?;Sre(XxIQ_30=2xuPnh0J=pr1_=%_I2
z^7glQ^yrtd!$>lTRwR6Q^P~Zcy6mhNu~72*dF%982h`f=;)PPEt+h${+%|2`UuGQK
z(Y#Q`*P2g_Uic=Of8N@(IO+W7sdn`ED>U6FsN0LQQj7@j6C?!0Y>%WGJiis5d_FGO
zu4ILzE8VR0Xh<P{je}@fpTJ#ZLK=!Z+>hyigf(m~V7ZHnK<H<;CEsz?-Cnr?zX#mx
z|7{kFQ4uTP_y$OY7LBV@ZT?T=edE~LgH}gzDq)v{;_Y;oRgl{=)Q|rUd+!|;Wwx}B
z5>-HQl8hoC5+&y-f|5Z&GDyxj=O8Fi$r+TKa}$~*NY0XJa+I9AfhOFSnQzYM`FYNG
z*Sde)d)GIs*P6Eb<?a3My{mTBQ%_Z;Rfl!R07;KCRD9*@#{J336;GCvJ50uE%g_&p
z|GbxUu;_+B%Elzp*8kk!FAPU<aN&kz@rmh>#3YT<Kj?8RdH5FTPF4k<8bFuEzFfcW
zanxV)xm(Ihr`fyFYa>(_#3ACDlj;RkAI~(ww%8@E?^y}2aI3~c6(bxSbLGcA=Uy8~
z^%!-s2qM=7VydU*JzZmMMGrN3ua1BuM~|QbFtn>Jl9CI7qFL+n1gXSxt8ZD|uXNO^
zuH=%r-yS%AhP`qdFjqV`7JoIKZNvj_iWOAzzMJlt@HTY`;6MCGx5h(4FDZH5^dM$!
z?1MOSBT8A4e>oqsMxYd4Ap@7p@c4rpcp>)F3$GTkKc`cfspVcR!!0AHKknlslhN?x
z&Nr`^d`jd;!&lJn!!#(WN7Hd(^O;PLSEz-ue(f)-K~2_Hxhm`OIhOOWjH<4-wHe=N
za|m!$rwX~PreDi6FIcZE4{;to@j32-hT4X=Wj^s4FV?i^;g^4<qPhoE)3-c3TwQ!4
z^lGcPck4?LOS*Ohrr$Bf=;-|XF%^mC|FDq#Dv-wPE(@(dhX<Mhj@x=SNrB=or!F7u
zHS*uL2pe~@n4sW(s_53sM)BtnZ1`t}d~y->pQik%jNjpvZw^^zJy4;+i@b>H&&zu5
z-270_He>JqOq}Q#%1u7L#BGKINQKc&NrG}N>lKOsG9L7{1JgTcLSWeBt`OJ?Rx+#l
z@+E;kD3&53*PNXRU?u<>nd+vnMRuUQ7cZQg=1<%2rxp1F@$zN3SJ<PHUnGpm_~#}0
zMAAFHX8Cgh<H0{dV*lq~0^g3(008mHcSDD~Uw-|=@_(4RNk@ZUl)3!Vm5Px75H_9}
z-T&!Fd*N3@5j6(*vi;jfZF4{RN58yM2%ws2M#^­3d6A3saHp*vO%Vtf4K)1OEK
zuD1~X6#3)-G`D}<*AN64;C;d(+dtt4Kg`a*#AKAl@0Oca5P6<dXYW5gKLQd7BT&Ag
zBaPJg?%x{d*Y7ryfgzkbckt=_OI7{)LL30?L8>M3FrR$#PgmyI0BgDhAz63*DPH-D
z`%)XA-dQl-&e!k!OHcmdqCd1~M$^p+VPlfAEct_0{ngceVT1sEusk;iz+is${okMY
zozsaT)HJ2qMf}9-{nb#|Re?4A-wFNS3H>qO<nNty^X`9l=>PK~&nY;KXu{JgG|l80
z@t4y4m3sX1Getx{F9FcQl;pcJflRVLT3<h})L*-};3hftB)L-ZpA?!X^(R0}{_j2i
zVV?f~IG>_zfhsDzPXIvj_?-<Lw#Os1r1|-5Nn~ORV1;(j(Iz!-yW{s)0*QM9whN+`
zLQ_*y;~8QBlOA3<ZV{uLKDh&_MG~D6pz^Yz@gf}+^LbKkCVioAS5M&|O{uDPP7T7L
z*$<A)6HP@vul5Q{!PT6bDsBz05A%(9ljlor34Igv{IhJ|f7$-Q7+FHT9@ov+`m^;e
z0+zi%@1(MLUDxh3&uz3DI4{*@5fyr3<F#CN_8AQwJ&pS+=6mtwA}dV&8u8L#?_?=^
zUAIcp=X80p>giU)`T%%m@mi2z&1^L9qtN9yhw-fE(Ua`JO{)q^PM>ajU0|THl%5}t
zK@SQ`ssMPZLs*$jRcuE0a+}z@Xx5<f01VzMzkPj@KIvI=u_EQ%lTX`eyFAfs7ELez
z7*^}DJ7b2i&RQl#={c$6;UxZA>htpO?e}YA$H8f?U#C}AH;h`L@$f54*!8MSaDNR@
zco4iYgCX(Z5?{^dTghdslm3|ifO!gg?5r07VK%f0V!4Jr7;IW(*N57@_m4Ux|7Ei7
zJY=w4dD-(&%|2_&-ad)`qShml5}IfsY#~y6B84U*^6hI%3OPVQ-qWwVOZH^D%*=>B
zj9ln3_eR3~02x#p1FD##rIGYY*~#_Og<|7ZM5X?t)1}ZINNlBJJDmlYL@+jnFtLvP
zFfMUPSA&$+@E2^L29uRU5GLl{bUfNPC9`XC-+AJn7~HS*(jNv09<Zp$Jl>T+LHMv6
z20RL##~SP|6($v5tH$bD$Dna<982Zd(OPVhv);AeB>am+@Yf#p($`Hh_70kw)>~Rz
zlh2L91t#mOx85AZd41Yph*l+O%<Kqbf!o#X5oW!*WjQ)tqHVD!@7@_xT;OYx%xz_P
zS$`62gerAJf7IYQ{04}AsJ@;*SXN*&x>Lwtd+{|hGG0Sca&64NwBh(r-zbroRpX_3
z>Vb{C;Mv3ECzqF}&ljCyFpGHFr0zx<oysS(kAW<w@YaAb$Lg+YKYM+@SRutHe&(19
zSI~j^Nnko9^bYIPbi=}jr%SXU${v@yD=ynLE|)o@Ri`{{g0}an)pXt4-Jv}-DheXZ
zvZTUq0vnH8Lx($qg=$QPThHA#R?i&Pr@EAAu;C32XlIQc>N=1p`>#MkNjcdyEC|Px
zMd120x+6X{<`@p-Ounap`HCU$MC#CK$QgYg%!sg&N_Od8i_$Z%>MPwnl`M;#i-#4p
zfRJYB(>y=tqc~1M1NJ;cxHpJhE_*t{n4g>-HTqPja~O9BF9U3b|9nW@nDj5TsCQ^%
zmR<5?CRoNBrCbEyGY)UQXogdP3-n%HSdLe`l2Hk=K7J$+w9CfIOkNG-2tOj^CD)KA
zSp^uoQlXQNSTl<%+5&D-;pepb5GCjLg*Mcd8**_MR|JksapqWiTFlhiT|kseqZ8F=
z3uzRD7(b-u$$1{_u+_;-l#GKF_MTR<Vg8rh_s16e_E52yq!xC0$r?=2AwqQ;3{>eU
z96hcSv5(lmtp@!3sdg#`2Hm2HR^&($0%2v)_n9dNOHCyu&O%Hw??(bW+{3!E>HPgN
zOfGl*G-Ks;s%({to*rb?&<8CTUtAdJ)>x15bLRuyXrTPDtOTzqxQt_NmuXI&*{vo4
zaFsRLxXq*L{E)sv)a(6t4;kj`t@P`|vWmW>#cDKs%LbGAf^Zmn&kgtZuM_>3@A8Ci
z_7xp}kzFU1$u+D7j_(y?o8(`k#J%|$NErfRKlkqy0$@whThXG9(OGv}!EsYsu*)8I
z_((yy5kTfL22$t3h1pSUOM#wkZ}#vTy9Rn9<mRY&C~Yj?pzDMQS*L8^&J$!c?R3^m
z`ymH+AdIgQCh~ZDNqJn(t+*7|)=nnz*jUrMA-DjgBcwC~2mjG8l0+IKZMp1OZ#G2F
z!aAhh=1OlKu-905?L!smyg&3M8*6=)Shphh`clzydalvKpmdqT(!=fj{8sZ-^?u@u
zCxu+5LoGpAROU8~SH`YX*HozHge_LnMfuuS2aK&!sEimzdaFIBQ+Q2tc*Ho?tF&oA
z8XZ~On$_gKA`WljD%T(*Ym=o-)73NON-DFtQm+knNS%R+r4UsSgZ5{>bJ2B^Z<_c!
zRU8U6SID;~gD|r>d@|4eh%)?g4gLa1MloJ)-K&)$Vg}tv=W?VVpvEYAe0LJlbvL`X
zt!505)&|0bh?uqR!98Ek+^cz<>)9>EiWzzOM0+`)p&a$H9oRkX&6uTxqjEV`a}9jl
z$sGgz-QDjSBYl(z)CTy3lR?j;>A2slbWIisxKN_!Ji|}-USa@m`^#*n3G7ACxv{w?
z7#UG`1J##GRdeh-mgSZs=|SZItS_JOnbW863cKHAW&L;g%~H>B3^7gOfz}P`8VH2A
zxF#-p4z>!>fvQoDh+d}ytfRfb(|wY(=VTsaIz_rQbCl<>0B*zYLzB0A8}1$=UZ-mS
z5&mLLnDydG8SeYeFF?-h?Hr>+AkXAzL!|qbEg`~em0f0acQ3~B_bX_V$Yfx=F4{5-
zboj)A%X-HETSU2l^JxDg&33Lxvyi1jRwTGE%z!IaLiKFDLe40Ir%2akQ0THq`{?bK
ztk}GKs=!nNKoJy(ri)K%1gwoOtUA|5tUTIU<`fDdXO5FK%J`T40{HaFNPU1*GsAKB
z{&9nb-)zvv(+U}Eff%5H$r*29<qK3>!iSC9A-yvFh2?s=4Fa@8C_o>lYOnL2LW83`
zro&3sW}J#wuj17A@T;FUH9qn!jB4FeNVWzTI`W(rKr!^?i+vwTXv=1`zPop+C%lg<
zotZ1r{|o-SI|Qh5MAq}PFr||Hb+2)`@X6O`5D=SD?(JwEHhGL#%-&(XuIu<kA92R?
z%5Yr>=702A^39-T4G}HCDt8r_3aHIZaerZ{qx0Vv76|j7qhgizCofr<%Z^pZEss4$
zfCI-Kgra7SNO-QvN^@!o%VVCVS;{iWzv)2k%VfLGXLV))0Z6^`j`{oXv%YABDXQHw
zZP$w>X!=x|kcZ{OfHqP1Cr!`5mQBDwY4LV}38i({(|C{E&ji^@=yz$n$~g1jnX@cy
zI)3rm<sz)Ty&YO3ay_<tcJc|Y`#n^tx8d{xqg*nQf`^-21vq?LA)r{QhY`gMDQ8z?
zYR~wRVA5jirj$UY%74{@q8W!sn1|<g8S=%n2KXzISL2SJU#1p4F#|j8?Jh5H^B9$v
zXo8_-dc}^U+?Mxx_<0VLzrNk#d9AOne+N3Q%NIfZPv^zMGMmo0KpYfX{0cVQf4Ue)
zI$hKaai%I>QGWh@`A;N}Up`2N^$h@|xgMSQN2!!wUi0S!_-QZ!untkWp!1(7>wg)^
zW*p$x)jJ9Ek^bW$(hgu+76;u16aP5R|2xqCZ_KD@TPB5kr7CkIH%9u8^<RErn*L$5
ziRwWjn9<hhka_N7;Q!MuK=9in2B783HOt?Sghv3h{J;17FLDal6#uv8bBJwmlr&-T
zlfiBHDZQ}q4JnsJyMD5xH5}yHjpuQAKyS4>Qztc(IWovQdk)<(&;~nKvuJ}~>*%Ce
z&Ffemt@l?0na^L>2Ge!T&k8IHM?+k13bOq7(<4hULrf?A{_TjWCL#(j#l~`sC%5aq
z9(Xl)z9x=YlM>YA<pG<Xb(u9_Z8}}jPnX2^hQa4GO6M9s*JP)`b|5CY*Yh?v^(|YE
z3#@_0aBlznn=i%nAk+SVGDc6)RxL`wbVLo>K!mT6dyz{MWT`&6xE+MKGYwcNa><->
zt_VrBfSJp79Rtgm3{<0^Y;Zf0^V6-~-nIm<e3NOlxXdkpgcQFc{)guTPRS5d^M=5~
z7C+?TYu~HIvhiYV6Wz-mHLIgI=J7Hm3Ghj7&2*W*1T#H-=S#Y?M3c1VuBReb!wOi*
z-W`d#5FYE(X9;tSn$L;s9)p}FgA)D~==hH_oF$#n!C{-ZP#m!ytEP+jMYC}ZY*H$8
zIXdD_qA`Ev^*R2z5UVce0rxx*_-fm7v|<F^|HsoF0qGS^-of3O29VVou!zm>#iT`}
zBEw4FDo_uCHQJq$13EeB36z?=TdGoBTvT+c-02AEzi(53dD#q1i}CH_bW&?Bs+Mq!
zJ|aTG*riF($q>AOyZg57(b3UO4M|eXi7K;^wyjfYTceuT)L0{8@6(r%Dx*THnFd-A
zrVjN7Y3fp^lGSQ!Bbhkj$*a4kKBrINT~&QJUFJhA?y&8(c}C9~!w!<}i^hd{*|qdc
z*=dO@N~3R6c@*&0=EP~cG<JQ~GmjWFlTXe&$k)c^6K4e*jjMY~a_N54m0nGn=7V)T
zF+!{JvN<X5r^~4>gbFCu8KR+4J{*aT+>e`B(dPy<%DSL?rBl?_;kRvpIydAakY*d*
z?P{Iv*%}^blU=mLQ9B)->u{6A?VDcOhCo4YjPxs5b19@Mf24KmrIiH)`Uaw0#f+kX
zw~Z8y^A63>#6;78YOro7;PR`D0aJrC^}>PX)(}hNUK|Ry><gxr=EScovT{r<^O?Z^
znRR`AI94J1&&?38C}W`uv%{#TJPwXDYrGGE3nYjd_$v_RnWdnMBW*Wd)S{{M5HIX0
zopF0cy$1gBy|#JpDDv8M;nbv6M!^BX?wVZkoAn~eUZU~|cid}X?<QrA_C}?k9jlso
z^PTA$43+uxE1-OTd~--YZga#b5d1!c9UQe237?A7TWc>q(*%D4P&|kt)L@QA@r7tA
z&J9%$m8z)tV2(7~IgE#dKI7Z=W@5XGOh;-`*zEnQe#7nj?k<YuJ*8)9aba@|zz4@0
z-Fc}uAEZWTlyh7p=M&~K7&u2YOOZG{X7`plweCJuiLn#tYEBFjpe1RPxDe|3J`(*=
zpcD8&kh$7Ax5C^#lE+$*pat;8E%IkKrdNmH;gp<0$`+}~7B#a6Dxu?_7Iv6xE?NLy
z8-*s*D?p?_{Dw%QqnZo)g1u+!Cl@`xkE+Nvrhj%0X^xz}y)~ZnZD3GfZ)X4dM6>Sk
zM<8$do3}e$p%^GjtUv9s*JLt(J;w~PSTC6rbXWRl6|3=q=btqQ*PT&UwAJ^~bW=c}
zz4%q3D!1tn^$i2A^1Y2*g|L@LuxRmJPQ`s0)&|RPQtpatlRcpYCcYkrJ(q!%27G63
zDYNPxaXy+r9PvbInu@p5w@3`U<R`C4EZMZk3?8;}O&s37<ynsKvFP20K+*RP(Xu7o
zvbC+!QsttLywYmq(??9c$@4lGul1>bP3nRFTAP6$xLd_Fn@N#6%dd5&Poun6+P++2
zr=MpPtApv@ZUI`Xnx|<aJpZVqgav#Fg;+hX%eIb_M0qOuTQB>kdL5{>qfwVvaw27g
z^Dv#k!yDr9MSK6?UgHGF3Sw-OZN#wdpOCYANXV$XTh*{NyVu9N-YtPGYzi*7*>PPa
zCGsWz&0l+}mxR_=ix7VX-tgd=0x*K@0+@~wCMIS+Q%!aCRHXN*0em2wr(SbjG~LPB
zNyAOutp}TVbYYdfCo}QN4{>X2=cso%+@h*%g$3yW^>4jKB=uD9*e2G2_v$-+v|hL!
zM74u*v)j3hmq~JQp#Aa9w7V-%nC_*YzO?~g7=20k?gSSu4&pz({1Rz~rpARGK1SjK
z@Bj-0WCV7C9ZxRYyK*!$MvGB<HDHN^g$FOfU3j*U#m($f$5t1{NPMP5{+q*gNEUr#
zO|P3z{Es8~^8&w%`_zcmS25Z44}NP}9<X(yN&5<PVkmb1=1+7{A>l2oDX2fD|J_GO
z5gjI1XpUn2jRCP?qs<(gY}v<cVU#v;o7gct!2NKmWYhP~yWe~D;URr%Nu@>oWcWLO
zAe++SXx_P|-0QN$H$idsLKJDnlUaRL<~Kx!Iu}K?NXyL038Sc{X3)D?Ki~xW?h5Bs
z>(kZ<fvZ;_#|`DelHzJ)I8?nijmTnZ_KkqcZWS^ddxcXd#L^z+VM{7G&n)flOiAb+
z!K>zY6E3b!?MkE8#l~xiy&8@|;od#)ihpQvaj{jazAQB8B)GIj!Fw|r<TzD<8*tB;
z?X21)U0{ieZ-5198rj7;HdvYFH-3#83IBnjqN1M9`T9h};|3!=_@{724xT&G$S&3~
z(aH?Jbqg9i-ksx-op&@5`#`sq-D+0v#ZYM9$lz-!sbJ=or~yFIRbOfeE;ZVxc-_o|
zm(gc}_rI~gE4YX(78gOGEM>8iG&MOn9XE<;Pzc^I>)cyBK0m+5C$u(cuoK3i-~b<I
zhHRJ7j6>MBjUXcv779XFF<#d>dzvn46YpLUF{{VeH(xiwcjnS(llkYHeVVP@-BdOO
zE5hjIa#QV+C|qXBy?b4n9io+ZWh>qLNx=)4>)=a|`NnRbDWk=~@%+WIW>Ic#CrjP7
z^76O->yv&P^(QD@@r?)e0^4Oy<3R7@>T1v%-8pS2kgWtst-1c%X09=6NUZB#UaSos
z@9FKe+8Qs0ChJ~yP<k$iH4E!r0dlDOLgS3!H$=UQ4-s8V<Sf70#m|u749)qoCTqir
zI2amvJz7tlAhgs)v%RzDZn8qV?8?t+87Z>(3c5aV<rd`OSdnX_U|6jpFEplFs$<34
zd|}^Xm1opo#(#CXywl^-&~MXx6p@~TQY%I2X85>RL8$HvYSF=QI*_6b^jAV>eEhfq
z>;rVmiYI`m*_;+o)LYLEWldr{N8BCmBsWOEoH5aEp>X5xmIw9DA3uWwDK>@^K8xpF
ze0!18$UJ+YuStIA`4Z5O-al;>J{-1CZiO^830usKrMy6o7s^rHlwJdD*d`Qv$DJ${
zc@R**QYx3E(<I%k!`;JU)(W>uv-x1hX1dvD=avVIs;RTudpRvPD#w-AU}~aBd%0Ef
zoP?Y_5VT9i9$1siV*~1>@|fXn+W%|?sqYUsUyi)Ad*LcmyjY8He#p~2JWgeI`dVpi
zj0?^7sDL+?<e!cMVCnp(#PulRFxD!%IS1b;Of$}3sKNtywDo;1*Qpd}4;qdJWu|C)
zMXuU%cPcPgt9i7~>A>qHU>Xwvg2iw{=iNy&-TGab@u{iA`i86h6KE55(_oX+vd`4K
z&-q?>FaC%uw_Lt&r~VY!By!gMh#AV`bH)Qb8}ypXJ0MHkx;}CD7=+AQQGwSKwl_r@
zriBk`(%H~Gu@%rwfpYR<9=%33pu)McU;rTY9<TxUi)Hu<cQtyIc+WgX@p{g*>U)xZ
zL)*55;hLJi*ps`defL^MCNy_7zWE|s2_v?3wq1q@TV{T)5k3>{F*gUVOozCwHxCRF
zGreZ(vstn2y`HfI2)=_mR<93F{W0eC0BtZ#>(Os9SRGraI(2&v?wxFzr0f^ob{Ls{
z9wu}M304s%BO{xggN$tX&yK#$GU|@XX2^wtoCP*wqA$qpAu;L|j=Z^}?ShrkzR4!2
z1>3)){QIzwFvHF6Kdx3@Hr`8XWN86ZX*JLo;WYa$9Fd8hJn=9jq>F#)pydkLxlPTc
z?D|yXdNBz^tmW$0cotG~kL&dWWyQE^v5rx+yoy#5|C{Yhf$=faFGp9%@bF$~Y_4#O
z0N?oCb=`gUYs?cBWi9qm2Ae_JmVU_RR~^4&C>ckIdOlx{TKX226%#`McT;eQJb}SX
zv_jLvoS1i6t=F3>0o|8!jip^P5aBUq=k12e=}#Y(({xo;R$ax!ad~ixWxN+i_e9QY
zqf7tzBxm`P$gZEjsO5aQSDwmTnv8F9jbvfi?<n5Bhkk3?VCCUbktH_pB?xlSkX7|n
zwN!l>y0*3!lfF?lIzFD|zq7epv8z3se-x1Yp0x3!I?!ciZ<#DrVWrl@CA3(laT+jU
zt=dBfp*@VHhBI>w0{siQB6TCe@Qp!Zt#liDyoG@pJT-60-!NJ2#r2j$$-?1HL=q5a
zYbZ-aIBU~NYp)Dz^C+NMg)j#NkNRRp#J_wG7CG04%+9<4yKq5(Xiyk@HO;$YgF(#h
zy2V!r-dCxrtjxa4Dd_=a_uIQ_bMZ)u*BhMU802>lH=8>?q!U=o!oN&YxGq(Iz^oh4
zG(hm8&lTV5`N7+D>uHsUS*#zWCku5QA{zHELQjQkUc;w)Ui20f)c1J9x-z+ETX)fn
z%t?i0d<DX739EibtS)HF0KNwJh+d>zh6OyD=j5@IuA7V)AVV>KoVsUJE4OC2acJZW
z(D5VPwy=R7xLe=9@6WrA94G5ucfg960rh-i2{d1RosS^tG$p=X@8p3bm$+8y=Byp)
zUiItdG$`j?e1drmQMxaP32cp-XsW9xdaYzqJ=cz8@;O=e;j%%geg9~LKjb$KWI)bj
z(?l&Sw#t&5U1y1Rg6FUO>`EcEQ`HXfUKgyw)`Nl+oVM7a7ToN!+8ag@G&N5maZqeL
z7bPt$EXdZvt*@`f$oAo|(Q3O~G?_;}K(G1ok`+qOUEidJ+47@DL*?JD4`o=Va)l4D
zpZP%*M`kGw&+B~7Q)aJ2;ad1SyTKDRmQ!yib|~!D8$iUPRQAUUulb5JsyvH&k9IX4
zDCu=ldME6B)tH62?4-GzsRhwL(|fLx$!u;}MxXX+^Ex4N`YTf0UIR@Ah;}c;ahfBG
zpJV6U(PN~>$io6&hbWS<#1y@OQ0Zggp3paaW^^x2>_a>Tq;g=xDXgt2Mxs_S1B&Z%
zPYXEQRATtL-_1$!eG$x;=7&u0M3m~T!*pDoa#XjnkjPha-ghXyd~JGh;~XgFBgEg<
z0m?X!=_yR_Xx6A}E%3cKj<#ocduyw;<Jr88vrDfvQ(*%nZ$lu8#3rd0g%ehmJyma1
zXmN1f{qTxOy?!*_Wp{h~>2y*sTB?kUjMZ5Wp{lRXjD#!Dj4b+{(Y9t!;p0x|hs;7N
zfts*;(Q%5DxS`~~BUo!le$rk1kdYoC9U#oT*1RFhSZ$DB&QHlP$7x43zn<QfR;A8%
z+dwoNLY(e%ALB{?EOk}j;S94tw$^W$&46fA4+6#{&mj8CDcpZFbo|al_4woE)37gM
zI;UhrNoy->EMwSz;}E_%huxk5_Pm?wLQlzW2p+K6TefMb5qGzl$+BgC?@9F1a6cfp
zq!HFuF#eWV{D95l#@F)bea3+QkB|Px1qmiM=CKKC$@XtbW1kM-oDIxXDE0i#2?JcS
zMuLcDyRPoX2>wlPt}@;i<^Ofd@F>aT?3MHH?C(S077E>F7L&T#{Y?u8qWA}R!1KSl
z{nKpeapM725mJ`L2Q#wc=E^6rFQWg$4ib$67Btx?16}^79h38dTIoX>>ItT*nwpIV
z3^dsU1Y7lN^$NahdjDeccF7=(<WnTeFwZwIksFyS->f+S_w2);Hr0q!Mp<6h9K1=S
zoXY~cI-XnD1h5mStTNP)W;SR_KK$b0sReF))c0spH$EzBQ302DS*himCBPJ<T6|%h
zIv~701`P_GTlna`=x}Y$%*@OuBZ{a>34rs7#Tt!0K+kA%tKuDyL8mjM$qLN1H*Iu@
zeB?p?6lo^qm89g)!&|0NeEr(AaJ+~M-CnJjZ!{!Crl_V=L53j`JKgjDG%@;Akmk>K
z6)KXBU|J-B$@pl;msIY}scukpgSo>E1@E5SI(XWX%ax@i0B+jus~kAavpyey+0(TY
z=NFeNTwKy`1J*y~lVo79<u2N11GuIA#GUFiEmnY!W#iKc+5RAbRSpzUo=%Gsf-ZH~
zBJr&MRSO{8`6$u`l$-ADKC`N%to+8tXB}dBslRoZmTZ0Abh$e`Z#0u$T+5C$_Wq}3
zH}pd=$si&oB#T$VY8Gc?WvnR~fGU~n8sFDIz5ml%{Y#Yi?(Zl1oQF|3Y?o(tj6p^O
zHmlF<^#L3zl7I6Nd_}~w6)=fZW*8Y6t=fACow*-g>z*&E0nCX@v(0JKxVDMX8WDKt
z^&qbSH9KtPsIqIb)3QAlH&6bj{Yo8*67phc_E?OOks%0bMMR^h_^%QC_+~_YVcF+E
zZG3p{2~%2sGB>tEGAkA%bz5j)O+Y{ZRCoS@72ZDRqn}EV+H~xw?bUb!I~gP<&s^gW
zX6G!(-DukXg6&03+hApF4Z>8gDg$Z^LN><=y{2lhuZC}LH|YYt->fzb-CK>CJ?}yA
zcE62VC@mf;&G~!sTv9cHh=?Bt^MH*RWhfP}SHy-kysgaK+N+*si~eF0i=yO2wx}ow
z8d+Ic(LA#~Co!3f%9gS0j%xQVDkwR;)U^SxI(uw()2qO=PMQjf2<*#>HESSNH8bY9
zDb58zA!14BDy#PtmXPCYZL6N%+xLOm_Gd=UUq1#zKDUP!7Z#2Xv1lcP&;zc&HnFb#
zlNg5hDa36}kLBx2XUD=$yOZ1V!G!JTW%aw2&QvIs5^|ny8-NEK?{z8C6n9twc=0if
z0E?=```Y93qMev$dRC-Sz-cF>Mn@kL^8{qKEaME6Qmga$nxC23i_=IE;Ymb?zOx#y
z1Jbl<0uuLEV@EF?zOXMN&9q^Q%wTEyBvek{m`~f8RFz(nwRL&5UBX9GgOlZ*lm??6
zLVHf@Q&u&z+z&>8riXncrvZ%58i-u_o@pKI8~%jg`B~yW^3Acrg*Ju1w64ptmvl1%
zWh%M;v<81crySA?9M=~lk7()GmG=vlBWo~No4T%cdasS=;R8Tbc+Gj|>{l;ezIIWI
zZ(P>4smbn*tAk_eHh$?Kd#11dNgKAhwKKW=Oc%uaqRX{aaPQ)1J1|<F(|l+S>(ilk
z*NG`sK;K^Ko_9RN27Cg-MXf!-bn;I10f3KBF<yCZ&Aj2@R^eKpxK|?yk{0`-bN-+R
z%=3jWnH?$VKz?qzaeUJOI~b}^0zg{c#@|=fJ<<R+BX#1({WzuhqssKU{WxgToG_U1
zEoGtvw!p&*EP*+<^;FPx3u1b^?QFA-4FExewp|R}C$kH`SN5|ZL~Vi6N?Dt~Kt06V
z8BB^=$NtM1IupAob6yFAK=qn|j$Aw5MdEP4GR<ap?ly|g+WwebRm4QwkPV@}3g-!P
z7!=^4ZP=l@XNw7hXm=rC9&}+Ra)pGO`Umj!*X;-NX&>rgfeDwx^TJW~k(!&E-;icf
zAueB8jrxUs1);Fqc>NrN3yM8YkMY()Nl}gxKeG5L5oD*$TDP^tV>hAk2Fm^_5NKNW
zdTf3Yh}>EM4lMK>Lr3KEgymPRH!b!*VJv=@xV|Z%JH06Fa*~opmSU@?gj2tiG-F1;
z<|}aX7w-};lJ4cS(oyouOqkE3wp99g_@Z2idi^~aa%`?qXRoCL`t47*DXVmaPh}wW
zMq9OQuKjhT&rxBtkHoG9BfYoRM{O^Mf<+SQpY^(aJNe#5FyP&?cjHWjkydchx5~Fw
z2_H)19M(&0E6B;oZ5A~)3K<Q?87*V5PE+}uMiysgw*7HDZ47!(2jtN0YO!;$wuGY@
zGrS8=1|e@8o!1Ye);6qXhm$SWM3_cm_~qiMDJgv-G*Aae-AA^ddG@%|P0sh^VF4pD
zvSRv2TtB5dw%5C^UL@_wDU#HZqE2*g#pCR7-qo<WQ-vc>-t|~Kd~THRip*?A`2bW=
zG5z92NU@02CE8dbNePO>BlpJ0HAVgYsH}p4z9|0$n(iUEX#~M2lXT8>oVwy22PU)v
z4u_%^W8OM<s(xF<FkCOS?P<qibwX?&>qtqV8PX%yHFXm#us6K827&=?08>@$DlVs0
z&I~$<%_1=}GdjV<EjdUrI%c^APhu`NxO}3}S?h(<*giK}d(?Yu(*ym&(FM>0{Jv49
zQZe<dr+ba7wHFr@RNyNJ4(~B`)V2fQ+ww*xj+020N9O*_lQa4f5=~#bgO3+OTZ*tx
z>q-d{vjY4AMfk0n^&$xUYe0o2O#_3>$m*9d@tP(kx%2!<VUbDwUS5|hfe}jy@0Y_c
zY(qn3l+P&N<#UXbmx>56e#+w9VRdRlVV-)&2v|2<z47YWPT^ckd8vBnD_%{wreBp2
zoSeAsSyGgVT^K&q<3vKeSEO5MpU9k7q6%RreOPCLqnO&=@+mq1X9)hC+Shn$6$R?5
zUh#%jm@_J!`ojW?ZpGK}Qtj~4_yz9c<%bY;;BxNa3rvN*%nN47Mo;2qpX0~=LE97I
zo<aN62(5gpM67}{ikwYZ?|2)KLoQ4S^xl}YL5j-bG2v^o?olJ@{FXOyuC;a^eZ6dq
ztI{8*PM1Q5TI5()WnjA{){Ma!(DbJLv(bu<kJqP92zBjosQsS!#gGZwv-h~RnZBO<
zF181$8AQ*pAbQ*8WlYo7jgJ3(0zXp7+C)^e@h*Gi>ZzU0oOB#)GP7Bx9rrC21-72d
zXcs3_US%pRBy%LpAm$lA(f!neBhzmlw*VwrDM1#IMNUN}dS{YyNx*zo!-ecTxWH9G
z@Q56xR-$wT>Inql4o<2I3kuoosYD{-z5ASg(XRIn%1EAG2=3aL?!Sc3)jP!R%vBCL
zbM8^PtFJ%!AePZs*~?!Kwp?Cg?%<j*x|#V=&{A)Col)s@+%R>wP=N2I>@BQR@<87?
zsoRL0y)48;Z?fZiZq4`7z0hE-$4v%V!=CGZgg8>ZGRcXy_I_IoQ}T{AVX@ETkH+XZ
z!w;U5I#Y=oNyV>b9+Bg{ZdFU|Ze~v%Am8xfOm)m9a<;LtdF)#&w3>h_BREs*Rg`i2
z)<}h~NaLEp_}n;mA6&guSOBmZ+SprR`e;kVnxH9EVr@M}wPO40{L?7^r#-pK*85LB
zvblS>3-&#@W45gSm5|Y+eDtV0H;sSSQOIA&nxQ3|Z*6kfaw;U-dOdyq3R**Qkj2tc
z;WC&ux}ki>o66_nVAO2}FFu_}49t_ZD_x)T#gIVWE_@ye1-;~D6}RR{N;F$!9^nGc
zS)s{FZuVa4RG+UC{a7qOu0klwR9c*)Uk*9FY4<a&m#MqHiY0{Dqkf?6(te>YOx<uM
zdPQ|5Yr<8dJVq;=g^uK8^)y>r)^!wK&4R{E6#xY29-O`N3Me2u)&I2TL^ug;Gdi*o
z2jX;mcZw<(r*OPV|BT987E|}B>7iY?bM9uJso{!n46qy$@4sK@p}aJ~dL})wjB+d-
zGV;NT3CUcu<8!734X$D;$@`F*XEYhGVN*lnxkeE>qfkg?Vg<0J;R$wMpCTelFH6HH
zeBMkl#w~g-ri<8!fY(hZSB6XZ>1bOh+^GV>!Ez7p_DsexX`4HpIH_V=&8%tnQ|fAr
zhIv^mvVUZw@;=qa4)BQ(*>Ig`0V-CEcY4EIpJ{ARlAssRIP7leSk%mWcfLcny~N>n
zs9UyY@@Oct(|_iQyYxx+p7l&PX@?ZKTcDJbm^FrB6cc{Z6w7k59isJ7i8fY<kB-AG
zpYs-TO%{sw`hp<4fb$Ngf75;|PwfZ*T&^bzN=<Y+q)2NmqbYd*Y|n0?+$v{vw@k(j
z(p6HzjeEJq)8SZ}o^o=RLG%~y6OJFRUoqsHc%MOpPzTVaOdlxe{YCj}@2uv1RZBs~
zS$>bjvoba7i@7f0k8GfZiuMTpHPh|BmwFRkXYL-~{cabZh$i>0e%^OYkxod~nKJ}D
zp~>bN#3XR;YcA03tf~FcTU(nUdy3lw`64iV-Ra27sdNDCoxDjcfv*o<R|?r)2Y4%3
zSusPAN~*`loxum!-jFu>Xn?2nX0L8j=$T}H+jwc)c&t<YevpPaP6uGqtbrA8nq=Hz
zJ@qm=TEj(cm)J{ZUguzGxm+#vHqzRw2f|wsyi0fBV1=vH%fm0aQ}=^Qs$~%3f|5dA
zX5DHCi3uTGRE-_8f3X38`rxM=A8R{sXR;b&;^LOXv^G30b|;$%D{=id&$Ez6!~ZsH
z*ksUbjXl)W-!kh|%s_YM4dBqKzWjkhS-n;6nu~YulPeBiTz7?lyMGy8XX8N=+z*AT
z9G38C9~dv&<eiP0Tz#247<akrB%iAAFbt?~hT6+<8}&K*)A@4{qsrn}W_+}0m{7<o
zr@`ihlbh<rFWDT)dKKwh*D3x4IvbTvdv#|lJ?%0vY<<pJB%rr#JPIS<YhC)m+8e{n
zb?fZ2G2RBd*B&%CbBvm)rsujSr+qTCuUy-kKMr`gotx^Mq>a%HH;UJdvxlEG!lpr!
zmMA)pTJ#p4_8TrInF<=5cfOmkE9Gw&KK&?CDRSPWJNZ$HQXt1g`)^yxuTC~2BV$PC
zI;eMt#^=xuyp|NHX=av)^6@tF5YloQCquxM!IOc|pgT?~6Gp#;uM)UWG&D7_lj3$D
zHISO717-_rEE$rcAVBL)3%Sf%HG3Spj0ZEvxJSXqLE;O~B}mj}WFLlMDhL}*TyLG+
zp(!Q-+wAEqUxDp7KC-#Z(_o8`HqY*08`#VQB(h%g5^pzu(iiv!&0nc;SjWO%>bPzi
z2BOar&uj%;0xd`)3{tA}Lwid-4|<&^6ukL^N~c^HxY;=!-v3CoSS=V=dI7Xt6S*k&
zTJIp6&9})I<Oi3{IjOs?7=1O+++H*l`f!#J##4feJm60=HW$yVi+ZyAO!u8fdqMSN
z24ADRE74~~oF6un#T`XtSoONDC2f1Q>aE3{^R`G3P-bcL99|b+*e8v`D_5SEhvGAW
zPlP}DA}cFvbUN7cb+}{m%uka4C-Se?gy%XKE7t2scXWN`b50DVMC!4=qt|9#NRzv^
zb$!4E@0hs4XZ%KqB(`gvDaytEDmL~e;F_*;7Wc8*$jz=ne`qh#=adG#+IfvkGG@Qb
z+m;ir3;HrC+<GhlOskLorNtS1ny1M)xJY0WwH3%?bG&03){Kn&N2q6izGAi46O#8-
zztwqXCbs;79kqe#Y(c8XObLG_IDEkLHcBl`wm?Y4G}!0bCH;6O&pBWVXuOdr<FLug
zh*JB|8Kw<8jg(<v)v36r3?mY?>h_(QfSA}cT`-ea)1(R>53%mFVz7{IM1jNUOO$NV
zzP&}7;ALQXd^d^yUUa6jB$Bwcs_GBH#x5SD8BJP0AHhR4l}c*5xW1YhV+N7$G(_<P
zxx9Yl!bKsT>PA+6$+R8l&wfIpZf2Ld^v(^ZV$IO|5t;i{-6DKOnFECB-*u4iK5#hl
zl-q!HG9dANp!&SxUaMx%*}bY@lFp}hxgxQRA5E^>2<BvF&T`xEyHa-IkISAXav{y!
zL7He<V<o1Gw|gRTuhLN;@G%d=WpQsU^CoN%OC@aJoQ){`J&H9!L}@Dea*U3YL8u`+
z&K~RG)dTYdqIfyFN3;KdkudU%y2)pU=JwRJ^EBSaV8lUwL~Ba+fi7h+u~u~aw+uB=
zQF!08?oK0k8{~h>wf^t}&1nq>(L6HeE?u!5U&<H1tC(n}HZ)s%T|3KGDlY<mO|&X|
zqhIVeQIu~eEDh(=$L}pU#1~$b^0N@`(KM&lF-ySVM-~mwk!D_2_k_QNx7eYrcG*(1
zi23cJyz0q>JN=+Lre65^OUtW<8rBl5s>Z09uYL?5dhJI@*!i{^$CJJ+kX_xrov38)
z!GCz>O5c_V>(iuJ*b&^T?+sl%%hjo_=ZtxQMVXMr5mN^H$wL4-b_&A3qd)YvT8o>H
zy}dnqD9;yx7!LpJEH&^$xJFb5=Mi(EsPF^7<&0OVV}Uy~hYwsv;@{WaV%ear4YYs0
zaV*KJAR({kloG`b?F=o-1^1qxpHtJQrF*8S-ZmmbL1$Y`zz^$v(QAn?D9)1>DkjT4
z?(k{z-#{)lQa`|rkT9+HsOsf&nBQMf;R|IX#?7XEU-!;xuG244pXC!d{(?Pq1hTzw
zNq+ffH(d#ozhZlb?-5WVX|oCV=>+(O$N~PUY>2}K5t{Q6!-UEpMtmwu1Z%t&+dCoK
z&?qD=r+c~byn&*a2R#Mm@O>^HGmK;+h_=hDC2Yp2@C3Fx5hXLVlx@3q+fUpSp6=O`
z=-eKwrhZgH0WH41m<Iq%RRH6bI$(_dTVefyd{n*@eM6K@dmZinq{qLtk2a=`Ku5_^
zVdf$@gZy8BdmkAR&WG68SR=!DBo6ce!wzZ$K}pGt>|BQLYaz_-TB_=YkS8s2+j!M?
zBL&ZSHOtM5U%h%YRXFG-M5p=YO?KFwJ_9663whxarW?#KTSjeilWS|p*kV$TQVq>W
z`)^6P*_e7kcfQLo1uyWue2zKu`SWp_u^2LO$Pj5*um1B#kN>iM{8Df-5NfIf4SL59
zLmo2?zh}ui7tSO?<g(>}wT$8QWVR-?zD3#8_nH-FB2I1z;gtksfP^zk<nNo#K1Ong
zLr{~;YgLAw+O|7<EbHiatHG#05SN4ZZ>K$5{0+Lj{Ee}t$b0^Xn}k*5!zH=Qa`)fS
zbx~p5g_Y_IzvR){x1u$9?_>}qz%PwoA_aUWR)%mt?|&O2IocxGY^NBtr&K3*(V9U>
zM3}>SbmiyGl3wI}_Emi|!t=hOx_UV6jLb!ybVk3m)?}75y)L@i*}qZm5>x<Gyx+)9
zpXrfbV&4I<FG2$l)D9t9M1f0qe+5&zP!U;Twa_tVY8Q1%va=I=A9t4a$|Fr8$M@3a
z-gUGuXQfrM{_-q_K}|hJ+7};Pk!so4R!`K!tHZBLc<;{3H+%<CZ&(%woO6c&Owixi
zL~qVcG3ei+61|+8X&J#=kYWQ8gs=&ekl!L{W45nWQ4=Ko1sIFU-_b)`4XG-NlR>7}
zLMHZ?PE<k@wT>!Zy(MIiNB#EkOoRlT07~AX77FG}m3}07GvZ0#h^%3<4a(#4zDA1$
ztk3Pw461C0-yC&!xHGM3zEb@6xVUkG?=xR}b%cAgkH2PUdZHP5lRIpH!m1(miFEBh
z5X(lMws6_@KE`pcy2plM{2D!hv^EMg466}G!v^&`2UbVzFb_N&Z9nvgT!=uM?;fK3
zqeq2#vK|s#%-L}c_4PTW-E>Gtfe7)6SfsVC1k^37?5EXEC+;k3&(9c>|6QPhf#47y
zOQ^p%%cm3_ywch{UZ#(^N`2(<fuH{s@=9<<!U>GkpC7LhynC53N?E&k5!R6|K8>Pk
z_1@2+RI83wDZy7!a{HM9&wZCWxsQroIIKm@kKR+5m_&O^KltFoZIpttzzT~6Ix1vz
zyJRAkAZT-1sNf?VpwZAzx?K+oh|lqKzI~;rm{9kUOgON&myt_0X4ziR@n7Q}QSc>=
z$Tr##vgNxNET++trXyL&Lsk4PKE2o)^~N+9Yqrv9RMc^C0c8j~x9qWeJ<4=YlnMoT
zs^<zlqC9ziOIFa(z{B*rOxZJ4uJ3J7W76wXOMV)~jZiz|N!xVr3yj38<u6ei-xm(a
zcf%tYFlAv~|K?BL9)?XNDeU;eQBwEZS17qc8QnJ8i`+CqnN1O?cxDKen0%JB`;s0{
zvT1#1$kh{D%Y2Pr;dx8&Vd8f;JA09}Q{^$E5<h|A4=cJTYr=@$@k9pcJ1=C--wnQ5
z2n>2FClki3a6L1aWB(WGdou|if>Cx)&z<;s$KI;xCRf%He7uRyb~<HH<HliyeRe{$
zmRy^&9p<9=TMG2#@msol)cH_q^J#siupb8^5ciJ0xZ*V*CbCc0+y)pXipV^Emv%-K
z5*b-pOqN!7{j4n?NtaU`8EBA>J|fV+uSMWVbE{gG3(fK)lX?LDOKAQg9IW_@Y7lY~
zm-oYX*@$9V@Os*Z3f|of4z3NX=wPFH@b^)-f{BR!HN%hWeOq4ls>~w^9KLrxA3f$)
zcw|Tx*>h%W>>p9>`e{C0ERj{c6B8GE8tBhy!gPlDiG}`kflV6WS9C)xTs^o}Aa_m$
z5?s6!lVy}8uM)2cBGlM;z*rIb*LZI9T}#mew$$nJy3xbbSBkL-B(xvm9uAnYuPLku
zQxj{7C-$nuN+8F#Jtgf(5jhd%Bm7e(0rBe$1dXgjnQ!9AJOB$*7$L!sGIU5S3xS6z
zHU%pXDFy|#Hi{+ZlkAr@(%Ml|=kYstv}AfeQ4Ac3iKQWF%<|Kt5r|4_`g?r}Kyb0O
zZJ|Pzr(LX6*48$#+9~c*ckgLS>C3@m{weyzM_u-2^+jQ!re0&C7Zi?3R^+3n_w^69
z(&NXEr5c_|y$I(PJd4rQ^*ME)hd$g*oX|{ifdD;`l?TXGcrV`3D6bo+13)Cf`Q`Z)
zMd+}sPBa2f@bTHbhv@huN%$AkCBC<;PjPavy>QmcqzPjGTE7-fyhlN0<v3JW2hYvX
zEa{a(Xk+;D<%|uHw8~L^FP0F54<9LHu{GRlB}8xWdT#Ee8-CXYsf6I&Q5&~)tx4sv
z&GJ*jbOxkRl=Z;yj-a>W6B8zI=w7wo)s-2U7MlMwU_{-vt*_@VF04eJuECr$R#Tgp
zhVE#d)bXnjiXZ&z$OaZHEV%`!GT5=>B1k!Z<=N}nV07ws9Xw}alI9f$*0%rBK0ZDk
zXO~Lf8_!x(>UFerI!C2V_w>u2n@PIGjZ<)SX~A<BgT~$!x?!>%muyoF1Z&!_7J6!?
zgM|-2egBrwd8B*9e<!i}+d#qx<NY^l@7nLu8G1j}Uf_7Rg#9qRpRElk(>7{;AksWT
z>wgB;B6wf%rIzJef~Urwp`ytcNHgN5!qDgdV|T1V%(n^q>!h^{<0G@E_YIzSkNPvd
zMW|6cgy?^zTUXQ|JwW+xNWsj&C?n7NA<)zQrIQ-y4nan^;KhFC&d%O>28HiFw7Kcv
z6_5!}wz+;h+Ak)EoYJDGqq-=*G(L_D%5{rp&dWroAt0@lh*KR<eMT7Z*RuVw&4GZd
z7UE+TMp86ndew-|B9SHAWgFP8F(V@@#UL|FZ7g)BR<S>U9?jO_UD~pEdpm7M<Z_H3
zO3mHJhjzK6T<U-8JUuM@N8-)7zA{%>PqIs%YuvG_Xfnf-y!+lZB9)FB=!Igwpp0Bn
z)X>UhQ`caokLy;k&MPFI!WU%zqWgq4Cf_f48`u$3T(*2|%J>*LUsZV&Qbo}=*UpHw
zB8(<Bi*s_uBZQ$Skg+hM;qzxY?p6g)Dy~@bY^qSE?_n)%2ZF4~0&7bWL!a}EjbUiH
z_Bs6ENZnW!e%pAiK)i4#s1$3WY_`#(7P{9c0-gZk%X0U49+d$l?Xl)D*C9#O7J_0X
zDQ-btu#UZH6$NW)+I{Rf_qVC`)A`<4Ho8|l9zcQPnYjv&no?-=;iKLn8i08p5gLeW
za}cS+5=_i#Ta5wyTYUIm;cr<Ezc+wBAK{*Z>Bo$=oHT0PZ;2(5_qD|PPV>#t*;yP8
zLLs#ccrBhtn)y1a9-&pU+a@?5IYVZsCEN!KQ-g%lHo!H+mo_hnTG?%o4iTtjE~QOI
zWhE|QFj6(q74+<m?ZIH#_0E8mW|@LoGp1-l?<<4?a|`SOiVywUj7)!-kAHGY6j0LK
z&ec7DSWZXmD$yOMx>6QQSm$hmTjk~Q^|_RYZi8#N)ojI>&#te?dWwg<VfFmQ<^=Sx
zmo<05C~+30wQFcw-ry<=E5J(YoaLw&+|r|x{L<nfix0Xc-@m|-g{#kKOt%F`6@4{V
zlIrk2U>da@J=k>!O{^mL=4?=xm6m2bi4i5kK-^X$yevIKx2cM>crQLH0)U|GkH=oI
zF3TFG-$%*|+E^XkzffWHA*J$?ugVX;#bR<$`F?7wfkK97?}+4#;K76*wpIyUto+Db
zJEf|Bo$r6XAwdB&pYpnZ^RDcaQ6d~=No8Q&+uGO*tM<0_6DYF`HoBeXJJQ-K<^hon
znMz@v7a4yGN0_AVB_+#k!73koGvNvdNBH5p@+j`YQl;-Z8ny@%fR3Wrv1-DmMWtUo
zWy{QvoXOD%OnKe?9>vU!nUhi`inMk!UV)-aJmG=gaq#_gS9$Jx_Y&q_VUUt0X)U`T
z9PCUrV)WLi=~L~>Uk4R;un%Or8lTtN`;%rc#1&ir9MY9V3MO}dr+t;fW6ZldRoS_F
z-R?zVEvO#48pR4U&34iC_^u(acQKKDVd?s~(b2v~DGuOtAkB~yYd?uoj0nf8i{-e)
zPf(f_VH1Lrtn!A2{6JhuL4dU|%bG_)Pfp&5%%BY5H!(eWiyMU)rlsULWoDas8iX_h
zjo^lTN18c&F-faUo;Y)=-Ce<{(F1wDtb@SHz!*8uL6zVc(!z<8K_^@TA$c0Uaxt$w
zDyJ5H(ka3`)2}+}Nw-Nxw8STxf<sWVZ4KH?qTJfu1%>p8ZTo44j%B?l%FIMIQ{GBt
z-bI)C$(WN~IK_{E>85l5oydefBfxIL%U409=hqt)E?7?EXXJEjo^oKml*GCZj=S1%
zX{&<-#HW_#Sky-KgKua0A~@;TYQ-?AcKe@-)rQ?HZr?pb&K1kxNy>6<`}<*}FcL;A
zNx>tO2bfwR4;TWscQ)+Kkl{jFI(%e7;=$s9?b$+S+XtQ{WKb*5c^Shjs%h&TD=QW@
z{kg|Ij9M8S6Gyz9mwlS10{4%l+~i&OlsQt876?AHW5QY}`U3a~2349S)#+<_9FL0}
z@VZ`~e7#&wO*tIAtX)@}A|lMBSg65F;>-b8RJfClP@S_nIh{~;E+BB)YC2B=eBz>H
znc6l*<aneRzCbqJf~LbCU2!%AwC$ND193iGAiMSkQ^v2CN;Bc{+YU?V-xVB48r8?p
zV*IkOWE=2>mnnE+ZdmvtN~_~xi&!`iJsblP7+wJMp32Mp+w&l8ftpCSNS2%Ps>KmE
zqb1vJ@d0?Lr?ALctnqRIK3@U!ou5AcBu0N@$oVRi_<wkt(|F>GLCe6oOj*m~=?8y#
zQj2%zdaTsDG1Y6}40O<Lvg0v-slaqbf`UbPKz^ZeM{d<WYXR6wSmp~z1c1;?y3<f$
zs^!-m?x;Zk$9TIbeclXv#%HjqI+Y*@@E67Jz2d%`tx%BlRn~YMSFetXS;Ks<X*1IE
zK^JxtOb&8!_-u=6o9aoiCq00-&CH$cinP9v@^T(=X*Sc;bwj(#o!$()r#(&)>Sb?k
zD#C}BQ&7+YLCg_`aK-e??fCPjKm8I`1roP~KrF0^;l;Uyz4RYmzM6PVQsujTtFeeU
z80l}*{O0&DqqW`YubGT*K8+3I<wf&;c(hD))zuVr40fDS25*PQLkMjeTj_mu&O3Uy
z$2F}fHn{8h#gGyKouhYa?Pb(KHia=W_Vo%&0Jr3L^VfBPl=t*;0leg21);UkMfqkQ
zDZE$g0DelRydd@L9}BJiKvb^8X)B`aB$&cXCcd~#E#1KnBfo;6!5`O;Pb%Y%c%5`W
zQE~B@yE18QHckeig0?%xgV8QP6@*$1FJ%K|&P*Wef*zFXDVeeIwi=bTY)qf-IwPun
zhX+#F9!Z5owb&11JULrki5~QCu}W;*y^v|p8hKh_vy6^Ln;`qatd?C~X}qe9qiuZZ
zC7L2fvXjABfyBP1MQ*wq3myO6>ynVAPuCNltzOr;hZpO3<)wOe@R_o$4Xm@$x11Vc
zc|KgK?0j5U5ZyYmEdn2EZa?e}ryOiqK!{VA+epuu)t&{}TvKw21gL7geB*SoAAR{f
z^TCfGB4AytG5fI`H-ewIv0sthGwSVcYVxLHT!@oN=CJ|++<czbtaN(c$lWLTb*;?j
z{QD}y22)ul8xV965O;_CK4-`&A&NajjbdM>7u6zor=~h~FP@Ys7^k7BWH_FQ!spT9
zAE`}KG%e0%!%If0?~Je+`ie_!5{~?{wuhCZk3Nb%L3u<FGh9WFT3e-Z^ik#!w!9Kv
zOOuMaTOD&tMf%-HjaY(RTeq1y%SSDk;@^?TzVFpUK(lVKJbg^qWz*DuZs4J=Qi-q{
zO#6K}H}gYYMU>a_2BYM7{I^e+_Ftv++2gO`61`APwU~6vd(v&tdCrQkwUGqU%+1$X
zH9_BCvuhr1w1G`2`%l#F!f;rnK}PyZ=C4eNbHsdKh`D+RL7THDi2|N7_k&xV!8kMA
z4o);*yG=69hVdpkQW@{Y%Kv=&W24k+U^mClWMI!n+My&~P-oD_IA}#^QAWt<p|+L&
zUsSzQbR}KXHX7Tu*|BX~9j9a4wr$($*zW9D9h*Dq*!Ic${ogtNI5%}!qsFRQwdQ;@
z9oEV1qHAc1DF*YQBSbEjejdN+NOb-JF@k+!JUh015{Vf5CH3DO#}Gm3owR--3Sc3i
zbd!)6QR0|hHcfAe*K3IzrlSIvQInWkyDQ*DH$QOR4fZC%Gc<p8Qmy<nMa8gY=VX*U
z%<iqmq$4er+01dyiAfg+OA%g;@4tV1=(^776^CP=q-%`*asGa_CGDMk2K7=M*v~nE
za@PqXcSzLVv=Op!y*qyW;>4#1o+0|f8YmmchyNRcdf>GXVuES$L*)JmT2kT1pU&&W
zXC_a)jju}3zq4V+FnLu$__wkb*P#yGgGXc=;dWNwtu{AImOxG)jMB*qD<~G2p|+kX
z*b9#~a?St0Vk+?nV*4rRN!tdW%6xPR{AnwpR)2nnO^V1ZwD+i5DE1|?Cgic!!IzHr
zX8&~%c@Rrnv&-*hZ`gf3tD@u&(Fn?a1Z1lVoBix~?zi0dyFO&>g}x+N-0dFhM}-3Z
zC={4LwvZvDRwn5m25oa*5r=)^;G}m|$eo^6L|87x?}rWjQU702!)yg+J95SXf>#x%
zk`nvow+_mF-$V2LUyc<<WyeL|oWWcw@M$OD1_6LWfS%v|R6!XZ4GtcY!MjA?SZrAx
zydx?6)oyy?9B|p8cc;gJp(-Iah-7G0`uM1UEt+KF<@I?HBxmHNZsyk2!7Sr&GLQK<
z06$Z@)np}>xBo5N(Htqdj@Aj6m_0CW{rNjj;aCkh#-}AcJ-tNldB#@6j<7|7rJ2BP
zLi$R}US&`n<T%T%rl*FCht$wMm2qQ66ltI|86MHMC8xI57P-l$GD~kq8c|Q2i`kNa
zq1zIC9dx4=9<M`>A?SjEN@MK*LXQ8_t;omre|sA48t}PA?kt|ZKOLdl%97YWMd6~`
zMPQrXJn-@}{`mX1<IRP_qVuoHe}>f#Ah+@mfGeKud}qfv4nE_#P!u;^dHOZOGyX39
z?3mk?O+FBwA@{b)dE+e6C68>F`oE@HByciFnGtdF5P5Qzs%ZQPVE!Gm1Lk=pK0svs
zV;lm^S4j%5qwnh?$j?6rY!i<DhHa@&32c|0AsB>9ra*M2`V`N$Y8EIO->HM7_nLMA
zbN16Az`z;S45qIL6x*&F;ElD^*_k~<vsHtf#@LU@Gf;I!K7E^)9#(*2kE-<wfv+Uq
zmG-ZVz_#1WoHz)w^+6*#&HcG2g0mFwY8B3AA8nsJQx=A=b4&KxK_jMY+3J1Gh%$$C
zKZQ;C5b3dwM)GZ3=7-AL$bo7gUvh(YwYCvI;&*?c6%54)*&$!@A4u*m{u_hcF$zg^
z`$RfIs#=IFks4xEQR1KBjL(76|LpPq>6+e2`=c^UvM%dx6nGsD#XU2(FOxo+3mPqE
zh&H~RGH=rX0i*tRzYP-b7@ijG@QY#jt1W(IV*Ur)8nHBd>FcS+iun15Bd>q@z10-4
zAn-afPYVTe9P@pmfzF^^ADq9ArH1Sm56juTP21sUMe6+zxe`QxBD|q!mjwxb$^wiQ
zQECwpqs}@Y!HhPhf+;+wEv*^iiv-^xTud+JmmYaSi%Y*bxwvSon?}lj>FBQ`D|h0N
z(TEBb)rCRSbFJBIh)@SbTnZ11v0W(7_*WAc#OCyCEX4OgEbt8M#|{(DhJC}%{zFVa
zGHwCIpEYOvw=s;K3TN<$?*YD@RJINVJ1rD!pu1YMkH%C}f<pk}jGyHrB{p`v2S20B
zDG}jZjUg(7CS_DqB#ih}6P7&IrPg@Ms;hZhm*75}XZB^~32xFrsIc6YeO-*9&Ul|n
zPeXxThOrrt)M(;9k!+yb_M(B4I$0N*2<?Tt9vFYry1P3!{bp|u4QKu3dyF>zx@rc~
zQtO@<gq!6yLurFX_0yA}tmm@EsvG)L#JlHA{tli3%aslO-{wU=vwx$&A?sRTt#9}4
z>z>K|<Bu<(tC4qA>*Hx9*K4|?c>BBAi(9#x1<AttH2p{PEroZ{F^5C}Ixll0q=$b8
zY9PmpOpF0Kn8j0tLYx*7I1!AU-MvlW8V|OzIU>F@@&pKYPH6tyC_JPf!$R~&S_y~7
zFV={!tP-n#80A@2Hu6(MGmE6*SV#hny9O^dSNZ_oaR%Q*UY^@piB_)$HgRR=Ya-Kw
zbrr3FBvck&kB_b<D9wXm8@{46(y+#nv*6kC#qc+=DuL)>{p4>y5gkL|Y#z%9Qe+M&
zE@{R2L`9Glgdk!rQ0|qd!BgvkCb1|B4q}X8&6Xn!^^_q+RMg#S-P|D+`j2%u<7)!u
zh&m1?4tx1{*O^&R+{Vus*d3Q_Ex_HD2Mm3hK)^PQtrw|?J(tl1zjWK|2kv&2BqV(o
z`w>6YxU{x{3-g3FJw|F5oCl7)535@rU%B+4f-EaO4jzd+-RY=5V@;zwAq1$P%ka1<
zvIo@u@ohAR(wsl06{FyWwSPm3o)9QSGt%%n9ck(u`RQS+(CwK1BWQvNsl=U8{k~-V
zPb+8o9*qnJo$Ew?&l!&!JN$;dzIBq8zyG0QAFBUvH&mYUpMSx=t3>&kEKv>2$dsl+
zW%_FD8x8h#y$kUqhUnNG#9k-Myg4V{zr&vya!zQB$zF#v3gq;nhThU3c3vGCNOJg}
zgBuDI!I_htvxq?n3BDw54+4Fsp7kU(&JttfoV?#-W;jFNXteLtl<#G+`Mfk`=GxD|
z!a&v~tGF;tPj9HqvXM^UvFbbs%3exJ>owvw;y$@EB|x|%fw6$aI<6CtBx)iULmBB)
z_gG7#=L*UmO1rpt776Rvc_H~dCZ18wRcC(yTZWRuF=beqR)v<Gp|e<|4N|=*-!Tm0
zJP5v4Y@$+&i<ZKoXVKG?FgZ&A;+Y@=BSVLQN(M4+@uvi!c^a1B<j%8tZA3W`A2+-i
zWRhm)XSZ_b(d(Yvw(%&TM^m2X?TPz63$>QW?wFND_F6=w2J<z4KV8^-$qwqF>)t3_
zlX0&U@M5;^;^JbY8Fj2F%zi|$BgAs_WN&i0f_OPfs+>>UkO<{_T$%K@Q|@R@MT*ej
zsOJ%^X9n;6B@0?x6YKw?;=&M3(%%Lp?NFZl!e}{`%*X^II7j634SaJ$<JsySFyj4p
zlz-T_uD)pr)J`t5N_Gl_j%7!r%DQGRw`qdFxdag?1;@OQuxg5!egew=Uc9q2{G`{}
z$U7!zF~3eVhs`6)k<{}LG~k)f!@64?Eyt{o;aLLr2vNrs(O_{6bT5~IKq72Lv6~3a
zD<=j}b+WM*Q<PPZ;5zX;5J7Y&0*`TXlpV%&9+ZQVQFN#JyF`LjSm`vcbjy%_boge4
z0}SfjJlwo<1`gA{iQn4ZfCE3FBOU!LeYiuKOxf0gO7hK(Z^^N}PSfC4NGF#yEQINK
ziia3}6Z-nDJ_mrS=8_fLX1WEK{UWTwy!n<su+m}VrLy5a)SJ9E(xJ@CnFKCzDvH6W
z%yylm3<Ap7s)Z|1;Dk-(QyX*i!;WbLZ34E25d#-a>33p<NK0+z8Y+*)p|r-FKj2~&
ziiG|N&QO}}sO)0BbBmhjPWShBS&L2oWMT&S4ekXc!O{<Kf?%e3Zr^lpaxh5v{Ip_V
z@GNY4JB}yl)cfCeWJrYepXcYus4ngBMVN%)B^$Xj?}i`gb^hl&oIB#?hYxcK4+4_9
zVWNt;F~s%DK3)ebW709ypi_hMpGr)+mHxWZJcyDIm`GtH7-jh8z9LkUZ+$8(qN-78
zP)^7*<}d=PFb_2|&5Vd0HrXv9vXNP45{H;oHszeEmdJM!kn8K)cU3?SIrZc=5JsoA
z6#6@Snd+(a;Gp9p6K7><m@*r>7S#u+AspgTy*mRTTb_m2u^lI(|9zxj>hgB4r!2wg
zN*C^ATHBbDC27YmJmnAHHql6Onf43tbeh^PmYTE4N~#5or>OYW*1m;|kmeg$0nJlf
z-3N?+S@;2oI&h&LO8bK73=l5v#L#!b%F+arD7qpZtf@F0=^A?YsNJ20LCVcQQrJe&
zC|tl0&d7VH{uZhmR_!lZ9pr|Yn5k2?q{#_TFcwV-Oojl4OvF1}R*($f3X)u454DP$
zP`ZOrg5JLys2CT9XSDsh={{wgm+?P6KcxN-2={-k3sQ#1E0_1frHLP68Iu7o(iq-X
zcF)|GS62^rXy<Xdks^v&Q7ANypo~KC&peBB+m|LJ1Vgad%GKNGMYMmuZ=yynY}W~8
z4IGiw=)5=b^6EtHS7dPA63~TpG!(FeEr-vS`xDPWBcywmyydEbl74L#`x5_;s6${A
z96S3LyRV0)C<<V1stUnU<D0VaqY?DT(f0>DUf79vhV<RrbF^vW5Kyg-+cQ>>vp3yP
zraF}ZIbpmI@QRO*lrfRQvp<rqop|RH&zR-p#Dus%FhoEi{GAxmmH+h>;Ud~_qCv-F
zehX^+B$u%-wF%jgs&HZdIz5h8sIoLCNrokn^;;BUxNSqeIz9+c+}JkgFYfU$4VYGW
z1~vZrH$Q%2wyq|!7W|r}E7}Q%t{B~E4D#9N@ALrD7FU7`=d%`Hj==g)j^-^Sc?<3o
zuOl)+<PN{JJqK(Ph0DZxt#=ZtftV}HrAcR2b+qam=j!i(c|Pb<dF&?A1iAhH99zuf
z5UWD*{%pyCxY6trceDEllot9@_-|ynD+JETUK-DPXudcuKSA@J>ZaqFwL;a97GFL)
zcw}V!#YN*=Ia>Rq2>yh9Q%IFI&nQ=?91-S7o(EFtY4G1$QCprwCAEQfrT?$IDemJ@
zDRZD*iu@;P;lGQ4uo#uTaeym^E968jUf7*ZBs`KHSqsbu5uSnQ+7oUW2zJdizcLEy
zV_jY@N$>{<oTHx)TxgfiisHuedov@-ZfS@5ZzK`+6!;vgd=~H^1r(rYOC%B!hvRq+
zxZJy{<8WJOw(oX9Zlkz4*Pbdp?1iY>7km5wV?$RLl%-aNg4kPBnI&E2I83IYH?UvO
zk|10r4VJ!WYDte~H7$!0LiyyZ(U+Ba^cvUDtF_HY$PR<}Oc64j>Msprhs(=ugS-zt
zvZI0W%CQ`y#Wu<vTii09Z@c3#2vzQk6K=kVKY9~VylKxB5KPZg5l_+g#v7l<bazY!
zO&un~&RuAJkTUfRnxsadZ^aXM3Wag*-392W#zS{xEwmsdg%gFiO%=Wu#3e8pkjyv#
zwf4WFh9DlfK!NKye-}=*eQ8hr84LnvG3-yv1cSjU`FI%VLpG^G?O`6io`yhm|JhgO
zkSrg73Vv8PxLd9n0~-q%$GCtav~7R>_H`zq)1s3`Jm_wiLJUi$n%$NF13J7T#14H%
z^(o|c+C==?@fObP><9<BVe&!`HHZ<S<U_}h5v;#ne6kMZ9P7<OIJ6V1zIDls_O}yD
zqQ|c!E=*CE6^HrB=70&NbY8_NFg>K9SB6ynHQM$?I1ta*_b9ZE{tFA@FO%g{Yny04
za{?lyQC%6Ny2@qRDmbXUrY82Q@P{W=Ft7|_#?IpD7|*g~Z_s7NACqI9M*K*yQBTxM
zZe!AY;^fHlk2T^WWt)#ZF-PQ@7io(XM(Jz=;>Bp+1jf}j+01UQC)znLlrM?(_FU_7
zs-&$=o8BW)){jm4rtKTwApw;!b=b;y{)LYiXhCj*A+28cC(`<WmBt$AOzWDDMHOB8
zD-&^S4FMdo+4V#=RiOypk*oK<hbcwTh>Chtqln%^OpKjXPc;wSBm~O-AetPm2W<xF
z$@@Z)0hORz@bB`E^8h(Jmu0?3Om0+i!5rRgw5DJC;$VFy^Wh)#HK##c(YVlaHq?Gz
zXq<`=q+$iiA#X2!6O^g6YVlN2%9e_V-vj^f8u$gMY1B2Bj14vkwPgk=k}uks{e10h
zn3F2HyWvwx`23c@0xGHTkLf!S><qvzX2EKN`=emCnTO|xVO73eoe%s<K0<t0SFYM(
zzeXv*QpwMVMy2#7{i9Kv1dg~wacqaIu__mQFL5|`^4<xjm=V5q1q)C{a-QE`<4EcC
z69(YuOdyoz?!@Zv2Yr#~<n;*#nH6nklX{4+s3Cp^wJZ*(#(59qi(=m{gwgONi4b)=
z5qzWDlxhP8%<>YZ!8YaaGeDxx?$LW$;*JqX(q|Y1<Ind2iZ5mjQ`#x)-K1TT^Zo?B
zW$LYWoZCbHW5iD=$L6PG%co6A&0Qm~a4TsN1WD<CdIce*X@P9e3f)e%#DBOoy`S9q
zyb92jL`xRr@ymC1NE-PuNlVfkYl87F-c$^bNYFn5$G5TX`Yp_=N4&^TmgiV=Q_1=?
zAf~u|-EccBNVBV`)Siw416Lq1+EzwQf6+@yeZM~qj#FbE{szYD(IgE)wcN9L<cw7O
z{NG4zZsWWdOA9}9;;*4nW{CEUOwZ4t`M&nN6!Y2SpWr5y`5f}B1{WnA;M-n?feR5m
zY_-!+Qf+?uk0BK4rY}%YF4C%iw0;V>;N7`c>P?`Fb3n;EiwZqDR|E9#3U)TT8sYJl
zSM~SZxygn4Fp_8cE4XE+kB5e2LGo>c_{%Dn?`Wg3yc1KN284I+0k2dBy<6X~jy;}(
zG<o!Qio0+*{v#$LjemqE%|-r5?)iOe3nR~~=KFK5P&EPm@u{=ZjxYYe?&SjYRkfL#
z?uhGS2MV_AH);Pv&fITt&R~{&3_S7cF?cL8uaJDD3LwFhv*P{xj1a4tz5c<51ZJwE
zrhA5XN&>~zZod`_$T8Q21u#G#;^AYj>(iHUV-A{4#tZGT`#jj_JN#XJJNXt7w-K)X
zarhx}s*n2ZWcDTEN%Wp8(_FQ-?EToo_E;bM<2CkL31F$SA3bPb-agHSbYH`-Z=sY+
z-?(W1?DzkA8?~DaD@%cQY4UKoP6-(pXLSC7gEZTPg-8`xxsW`N%!P&2(gkIIe(@J@
zA$wlWgFDDe=x6u}j}#<Mtflf172v8!6<@U-LP7M+G7fmqgw@D@frPgC9p7F1ZOv_)
zo5_$$LOwcQ0Gd&=XwE$Y#_r<a{f7!1?NDZPt5izj!Uw`W-kw&=6_{8#eLYiGt6L*L
zNreE<UK}4(`H$lxBexcL#f8zhgoRM{s)cL2V0xhlPtKNJ5pCh@lAJ2ul6}0JZug1d
zZ+Vq+<~lfP<uMMFqTgit#l}MLxM!LmX?eO%hG)JniH9_p0K|J#J~lEYh#w9NwW*9o
z)rKR{8oX0uHJA^@9bHS|&U)dT41lPW^kq&b78h!6)F*Z2c>CD*hZL0^zj+I{+SB0P
zW9eurAD9JS(u*KmKI{7|aqfxaR||Crp3<%JzlayDCf6`{;mWkn`H>^NJNI!k80$GC
z<%RT<_}h^t509RVEOMk%W(55sQ>MNQ-NpyFN!|%Z*DFW+>-}w3=&oR!XCG#BBE-){
zAbuGHx^9Ch3elziZ&5G}Y-*B3034WQc{VAbp_aTI>AO>~oU|dU8+U_(*)}f=F4f5?
z?vV=+DjxlZ)HBlvmXOG*K%~QhJ$5lmP35QK$s-Ycl`jZ7;WK@D;m5zv{S=mb^LM8r
z477=(*bvcionw(#D^?-;Nkdhv-0&ETX+oF#8~5!qrpCWH22FhSZ=mzr|6UR<qe&z@
zSqF``q*ro|iJoGP-y?<mV;L3qGG%$_?WF=~+qFDZ_-(&t_|NqCE@E9&mOUdRv6KC^
z3krPqP`l5jbEw%nDKRbRds1~V-020x>W3L2sjh({yGrz99qmqQJacCc*nM;H{I^;@
zdyNqnM?zmw4~6~_6{MjT4?Z-JTF3HqXVGsVWgz}?DxF9SGOMJNnWZ3m495X2hNVs(
zJB1e#8%jY0+D**G_iP0D;=5_2v5=mM*oDc<&Z>}%_j}$<{11hV$HO0=gM<Q};d7G!
zVLqx_QpDBGAT~07BgkWLbs#?JeI!4Yz8m^5Vcy-bAc`cVe+=pg+PkM-C^2OFp|mD#
z-OY=LJHG(G^R7#IJ>m;rV2`SyWDs=021z0WK7^v8?bjadE;jz)HTmUkHU@^4<mHq_
z`xgrG?L^RReyNaFNKiob0cmdR?aD%s4aT`j;^1RLvb$@*MAEvdw3-|+YGq+G(E%=i
z24*t^f|Go%`(x~up+PZJJJR(QS})5yG?az#Kr7_=%t=fj9+BqCJ2rKhMd5i@sL$#z
zq_iE-8|1}aLaR2BwRJDIhtF|)vPnv78u4Zyt05ANh2r+$1ZBn5+e!CT2PR}Dbj2wg
zzM?WtaX7gTFxf+pk4?q|f0J(|N`-CQS}B>Ev8%sqx2*&aDu~cjcH(?MS~bVuzl->a
z42hD4&Tg8^qE+At?Sin-8n_#cg8F^)PN<@1`1=|`HL@Ey$o?F+<w$^NktLUn7$HIc
z&nD{s%>oeV%rlBz@m%L$zS&NCjM#Wr6rZ}a$Pob*ye`EdAI}PplF!cMaE9BJun@b9
zGrEr)`~avOmxSW0?d~OS+)y84g$WEeNxNnV_RPngkS_>LZ+fsAxAVoC+J*b9+pX5(
zBAutKG$2U|@teTU{n73}A}~rPu_F+;sWhxWNuNQ46pxLw)nd{jUTbUI+D?GBMJ9N>
zjf9SWh_(}fj-RroCDLk3syRArXl7t6!Jm$qi*Nq6r+v9YYzA3$5I$YMAl^k8!G4Je
z@|URKhN9Oqb>I<(jNTh;3X<*@N%}gm?fjCvuBjVn9uy=iSR-<@1jTW<>iKKp!)2K_
z7V>A*m?iu=7+4Fov*&9O`j|#*f*(da06$s^GCd>avlH&Q4nX^gB5Up&FfdhZ<1R@x
z=}0(4JxnN@x+5#Kpq(i2x@Tk=AP^Q@byro6vkhz6&9wr7s;5)Im6YlOUyE<F+kLAd
zJo$8&>VR&iJVU(=L|>*&$1Z*(FL23sIb}?UFBm;QjzHj>iNN(V=buYhA@_+)apNAk
z;2?;Pjj-BvTNhB^PMF7>&$M52vKk0?LSl17sJcl7I&+uoj0r_UoJijW3QU7l0D|(p
zNZ)TP*x*8>6sL`NSQF^^ghtMj47mTwvSkOdTZd$RX0ex)IZ!R67C4n8yBG>pKQQ(W
zM|5AchuPExovqxly{%1S3W;)ip1f_7I$E2bZ*ABz{N=M<Iu-MMnFtT3^7-tn2-?)m
zgrzP5skNkpqE_U-`KcQt0{q5@*A`F^KK`vB%X8Cjk$}A@1~yONH~3zEkMK3ZMA7@D
z|Ak~3<F=}%w@v^~by6qdF2lTChO;QJJG9`Z{McIG4Kwp`RqF!<(V^#`=yN$I4u*YM
zrWG#W_^Ww}kC*LZeTFe0EL;;|qQeT6-7%#e&%Kk!DCQxkOdyF1<(uctJe0D)^ryR?
z8?k>RLXdU}=ZA)WF$!r+V3v;j{SGo2X0)D({e>der&*#DNaH_a!@6*<3df1lEMn|q
zTL_Jpih^KBKgwIg!wv(G1%=|oCzZwxy^aOraF=}%83t{K6CX<tAx;$3igr{BDV1r`
zi*Big5{1w^JH2#8-2BDY)_Gl2-UfIYvF$glGpDbW7de)un#eE^<3_iu%@p`r-Akfo
zCOAKkg8x*SP(GfD^6M#BSMR%`=x<g)EYJml1D>?PiH&j_|AKCG+yJ;eq{9y~LLT9S
zI<)d6sW6evjNNZ<ZXt=+t#FjAm-(mZ<YH7l9mO|#ZQihc8>}A4QLhM3CZya#!Mnfu
z%@Hp%Eo1xlG%Gp<wqrr|TbM)k-Deb`se_ABvkn55ImK}hr5%NHz<XkJo^$~58FnZG
zA;kiGwUua-cg0NO#x;27PoT(HKMGig`@{Jr-B`m<;vh77b|B}+nD&czUD7V=CCd;b
z9g%7_HMvC$YY3+?uwT9(J@NV-$Rlcq@s_s#vJcXMyf~obN<r7g27cWR4&Iu>^5d@v
zGg7n@Nrsx7%TgV)=03|otL+OMov<YIY{hEJjn{XaNm_`B&!oDC^d#<}B&QjQzlP|u
zP~>9;{tm1yxmH0mpa$zgk#AL5{^}f9ARnW$t=_N_NWEc%^c{8u;B5CP?B`wz4YBl<
z)WX&ZKADGe=e`5`dP}$fn=FSyC2R_az})`ulRMwG4`bl7-3sb`%z#gl42}8{#Cf8p
zAfF){APfnsjEIE2pjwW4dIh|yYK7W)a94r4BU!W9TB{flOl^?B8EVDba*f{6cek;=
zGMbLDca$@<kn{?Y>2Y<;E-aYY&Gwh=HvL=5<R9!&GR>rwW%H3GDAWV_{^|jN3`1gi
zVIzO=Zq#=>4-LsVhKgO_z{Zlm#bT2VgTDkFf6jG{M>~9c*>P+p)Qq_3>+D^@F>!%N
zrxDx3g!~baV@b7|k8dDRf;o&%93(Nmp9Y|=h<OdNiVV6o3z*~HbRN7hq~dNlfekv}
z0<24uoHRAm*Vjf1Y-3K(-hU-p<7b|f((=7>Z(N_f)pmAHa-@+xHO9-sH@qfTIrA-y
z5>Kz?HxYU1qhed7a4n2>0gkf-Z!16+cK+7bbR=9^=;PM|81mmlLt9&_#ufP=J#B2Y
zEMvaKpl7ygR!V}8_yw`!9cx5Ri9)43J@tDxBs52pQ7AQ1HnTU}SeUi~{sgOteweRt
z4nrg)Fgg+4bDtdKy9{H{klc&5wMWPeG=|r2Sz0rG(ro)wF)h0frMl;$yMygoyCxp1
zBrR1h0@oszQ6B7RUP9B81pYic!6#An`$;vplwm}z+)W=Y#Mjt%E2sh<`ArAJ=~!_E
zO|DK8*U0t*gyb*y{#+m7>`-4tn=hY*g_#$~T{WH-WW(GRc|e!553=@s9^rW{ja?p#
zorFea2LzTO9OGRcguA~c6D-da=s>7&f3#C5=o>yAkM*`-L7OVZN7bh`G*o8B$GGC7
z#PwE;<dvct+Jl7o{>oL(+e3LD3={5{iI^d6Ix8SnGLd3Rz<9w-j1U|DtCwdvRI)D^
zx!$0_dt<>)5Wnky(1x=$VH1-WDEbVa)AaSKQn_+@Fuwq?2+DL@il_x#flVTRA9fb_
z4EiVQL&uh#t7%uppfkINzleV(6x^`>K=&~vdu)B7GH!ha!@J~(Dc)-$@peLGj{(3R
zhgzN>Y)7Z%45KB{<fp?8mePpY!NVbB=oi5c<OFCG5{|JOAv+ZAg$pXPDCZCp){pIi
zgFJs1nu0Mt7yLD`m++iof7%@>N>9Ozdk?Y7P!CmgRERCe<<O&q^&$#PD}=jFGmQRS
zw`}*mKWoS)1o!b9oB6!A{+q+BW?v}-1DpqG=pfH=V!Hu!uh<xZO$wAd$H!An@vXy~
zc{SvN&+ntp!08?p5QR~o;^Quqzh*~HbL6Q5#{8I6I&J~1Am4ksN%v}~zdZRWy?Cdy
zDhPFZgSr{}NfS&gSyAzm5(?6w30`Iw4MV<ODWXV6&KperCh^uFruR)s>7U~>s*4Hs
z>)s)Yje=j>S#WfIOk$<5j4cu~j2l&8Oz7$GlO^C;dv_zRGtM#jqpHs}#}_T&k+FWT
zcyJ^yJ%e-uRQnXz`r^FF5<%$tu(10EpU=7MyV}3h^dgU-O>_gN{dvV;TX0~(VVy#0
z#CnbM*2CZiEz+;9Dv|Nm!%LZ`OXR39ND;X%0eM^4Xp^6ekcSMFp}s<@!qc$I@A@P;
z$GRC0X;0TU*xM|<xt99_t_Nngx8gzfKNfQifg^2P2gqClv1wgE@`mVh)7>gX>MigW
zRCs~Q^e&?gGjRu30!kLAqhoy{avw>AOPsoE!GCG!T+m5Zb5qBflHDd?myP$K-6O>K
z3&cwn+j6%(e4lsdGnOzJ8Xo&jkw$zI#E1p($b7lHuP6qNIN1}=UZzUKM(|&1DpD)_
zj3d~?`{~Epv3h^E4My{M6)-e9!mS;+&d(m63_Aqb0$x5yQY64?NIr{&K`Va1PZA-@
z(^{xJ-L(d1u(i^>dN)!qg(rHy&8p+II8QxVRIsjLcvU;*tgsTju;L`_G8AozhQv{m
zZG{huO(W1k`~{7gExHea@Z`}-^+lylj-%cn)1Yw==g)9VAd(DVF6p5d6wq4DqMhP5
zQRH?M9+N-o>-Ax7SUZ`lxaq-=>-gsMc1@~KHjDp}vLWP4)TrW`dGd>_ul=nG<QyTh
zd~j+gZE709V$#1PWbezRvJM|klNZL=84@E1faACKJc2g-Nxcd<kfOC<XfzqNN12Q-
zAU$`y<(*vMD;;C9Kyyi_FqnRC0Lta$$q_FOCB>}+tPyOut`1pbvRhK}1Up_h!odgC
z^vw<<Zh%`@pR*jVbHUZe#K?fS057Q;r1|OVlnnl!(mZHEn)8D_;BFVXtqc<kqZbpS
z=j->Vw{dtQA8!9VkHLPxK7d#VYK7+|V}|PvdkJ}3)x08)IQ+fiSR~F!st+P03D$CJ
z*%;&^_-@<qt+90X(XL*&P{v;cw?ChLrO}XC@YAyRIYcg-3i=P0h~v2%rkQG(h<00R
zFAhafeTxz@l}!NuFO@wM*!`kMxK^#_+*bChdlyERiNicUAqkE75DJ=!<`uDLv%WQ~
z8xx9C95$Ff<V~it^F(Gfqke<RncWw2yMIzR&`(xR4FX8{PC&kk0z#JpFIcXt%)y;w
z2CJWfq(p7hOOX-aN(A?&M+M->Jq1Fkg2WXeMS(N&gT4}02T4LmT8<!*As4YLLP#p@
z?_D9Vk7Ien{qHz;39JW6CwucQ`9$Kvb?mV*0iLdWpSNS~^FrcIqW-=_Kjfloijciw
zHn`X<a2$t5h0>k$kZSv|Kq{DrT3JzKd}a7Hqpt`0;VoWW+!>$|uy&;p;n!aP=TKJV
zvxR9w7%)Q1I!W&S_jgj$Qz1S_1!I?t+s3;gbt^x*b!wYpeF(za_z6N9!Vd|SIIJVZ
z!S(o?wjHHrX|7_)UQx4<8NG8!jrC0q>FCZI!xG-7;PgE)oIKWTyq~mv6dKiqTyrpm
z`}2f}kN-v?oz>Gh?V?#ox`1R6`_PM-hlT{J=nL#rey<BqSVLqykmJ%D(hJ&*UbFXE
zxEZtfck9*eTdns4Z>dwiqK=jW)5S(u(}43dOlot_3xaaa;9WTPfRt$y1313*Ov5h|
zzugG02A^O@CHBH3q>w|54=p5uKx4u)N$&US3J}t2o1SIN-yS&4GD||+ll(4V+N<E$
zZfL|ldRX~Oo$%R{H3p_?QBkCy{DadTJYi|?mL9v%P-33?V)-?d%=%ng!7dOZI)G=(
zeV6g4&M!-;^%whk;k>Hj@HX~SdE{5sY0ytC2TP0I{Uo=DC)Qs^BYbCWnUVb>I!L18
z;L-AI!BV-T`j3P-U!n+Y>DvJ@@YSacdonER3N=gC5*_}E#iK|J7QKjmKVPXGkT9GR
zdy!`31@4gf&X^ZKZI~U2O-UT%aGu|wt$z64S7=<XZgu=L#TJv+SZ(_Y*KRLdP(P$7
z@yA)gkM>pzc!&$N#=Sa1+%kqrvE{ogxT&SdJv;o~Of+io?&8Q%y%CAk2lksLO5TON
zL4wPHIu~9o_aF?usAu3~D!?!g#)x{~@E6Rw?0p2Qq&A!UGO>qDzK;dWBdD~SHkR*5
zC15BhdkZD;a+n9&>Ty?EfuPMu-y8;dI8inRda}@{2RV#9nmiR8O`Z=rd2OZCU>P$#
z;OFIT<m1>NqTlQ_0|4L}9(IKJq>+lH0}gTdH~@+--aXghlA><w3une>NNK67ztp>O
z%5sdi&LFstqeWobehb|g$_r(VevFQ>s~H%DytF#`P#o-jR>$zzbz*k-o~T&55@rpm
zCCz>p({ioLxL7osVU~yd5=8eN>I|;-gitpo)Zj(LO&TE@JYe^yy_j%@0(9@k$LyaK
zQ28IyZ66gSuO7n8D%a=r*NzwMfDua1!n0o_s%t%erx}SF^bgw6K5-e(a5z@Dvx3mE
zXcDa@c`gAVQ$g*_K*`HU<WB*~)tB6B%^;DrY!UuBK2BZ0G(%gDUwv9Cwl?u<BO<~D
zN!!<2H$I|D#2<L;D$0b0)laE#-{Q45&wF6PA#uKXfM$s(eLqiu_9s@`h4>Z-G(skG
zre&d!n>fzy1^%g%HyE6WX^-R8kOpKPpfA-90x#<T^J(9+_h3L^tW5};zeL~}(F}K;
z!<zo~18=)k@CBT|cL(Il_mWl%VCG<xsbos~j)HTBeC9`bin3!dd*=~1pe$(%ucF^U
zB!Jz)@gflB!J`j@5sH<1ulvE|Z#bNZq79UzVGEa6i-1*jkZsYW-mW6$$XeOAkgjV7
zmB-%kn|u4wvmy2s<^DdJ5MU+xhJJqX$5fI*sV`wX@*)JD<Qk=!&}c(i<6!VP8inW#
zwBXDU;V3r257By$9m91!IKuvE$r>(;$);URi~1FvwpMD;hh(mECB0bGt-lxkib8Ry
zNP{Abe(^v%UYJLE$^&$tlH(s4o|Z+gYy+bB=JOSv5n|<=)^GAG-G74j5ht{0{)xl^
z>_yW+yun>B$FMvLm=)yRY`Ntm;ztN=CFVc<kW>B~o(W*rJ_`Xj))>aud!iOY<L|6j
zdbe$uGu(fE)B5iDq>F;I85JR8&Z9`AAo)<}rgl3b&QT!Z?m+}G=O+Hhm$H)khrWX2
zz%UPJV}_(Ni+dj=J(0xrjvJG@R9QSYH|qQX%5pu8lB1s-Mya#C<IImaGX-JT0EF8a
zK<_~pu}9ExmxF*P^OquKscw}|HGk&#W~izA$qNWc+^HJ8(L5Cg!MB2CTy9+c;26Qq
zu<k!V2TKXb2suy;q8ty%?dIURhoZ9p?GzIqQ1W|-r@MhsZfss@9u=2&{G=d^avMRM
zwQ(PEp#xEHi}QDF2u=-%y0Iw|$8UMD8C+NUeEo0D+(vIlA38)%-}T!DhIQoKXxEs3
z8#o{+W%wC!P>_JyxIuiC^P1;S93IYRJd;kjfq1|jC*vc5_=BGLkcTm%;E3`b{v?o|
zwEnv-KDfA##2=%5MMBsmLzI@&8o<61#E{`w51MHEm2c`^nl+*fM+!-#%&M;k6TXYg
z(P)#z;VEKih$qYbLzf^)E1mAEL5~}j3=OY|kkSUuzoaZ=Jey;T`V#QxDd{+zdA0Ag
z8yXhDAB^qa@EPs<4R1ZmL~2xCzuZKFVCWT`zYX=31n*inE5g8DM{y2K>@kc~Uww(%
z>n-u6g`Z(T!UyVO)kY;KJoKkY#}qm&CfQuRyGICL{Ck_BP=x!xD6?~^btk1v$(asZ
zd_ADzNRo`MnBeg=JDDuk`!WMGg?~mw)80oU%5D<X)sw#)Xy4mL_r=~TTD=W@cOtbv
zHXt7410VlW8@mMKd2Z0K1CVz(@`>_Yh%=Rss$sq}+x~=9B3F|j6<C<`y}K(1ow5H#
zOF!;|^W&;w2L=3dFWhx|7h#ZoL5dlGH9UE})?7Ihai=Oiz%PEK628CF#C_Wt_ZsOt
zLf+k;)e*5DMz8~9`oT3a>5OO=g05r8-wWWSu=8L03cYGqW<9x;F+lc;FQ~W>vzu}n
zbK_>^&oAM9ovYtZAii0dWbwN6>L(W3tIvSGM7#_lyKowGJmy@?^Y@IS@{gToYuUsR
z{t-(v>&W*hd8ilxq+^acr%fo)!J*jktC^|ssOnO9GBtjV4Y%M(rHo!VqdcRS<g{m<
z8Ngh2`P}S?Xki)=B1-8q!PvQHW^d@ofkp{KBm5h`4{Z|;yYl=OTh`sO5I4W#Bh=3-
z3l;^~9hm3EnOjq-pF7TKIvN#2;_{E0uW_!BnvR-pSpgQIU*Ja0*Vm*0G`qNh+Pl^p
zTyRRaO^XMLSdrkk>F^oHqEe+5D3={Vt49_b0`yJ9vFcC^NQ$EsF^T&oW0-;@o)fi0
z$8xSUfKz6i^!J!qsRFoEe1?3eD@fu^gZo235PasR$c|)W+h=8DCw0R>Q&^p+vdEZq
zq?qfup^<zY(TnSu3>IjeK@ykS$UBXWg}6A;AMd8GSp;0MTwZ8pY5p(3!UQun6d=~S
z(Bn2c_sqfil?^>aBN`uQFbHfN+kxfd+>|AI$(-~u>--k|Mm1eVv&PH%c-&;cEkk??
zvb(xqsjAF7DdthgukqTS_H~5X8@>5SuJxsKf2EtHn;kYiKp<cOL81s>zNSz7^N;*)
zjLAi&XN^-l3;ex#zJ~~&ENmUQJ`FNredHvH8p%N2u*|uM@C~sPyN*|?F_F*5)|t!0
zGn0cIDhC>tOi6%7&XfP*8Cv3^p}aUH&kHny{v)_*A!;4rF1})u!P~u%_lRr0R+vf0
z%6@}__#8q-6REpIM8mfUGGV#|EtpU9mDv!Cosi>RNF~e<97RHnBXr@6JYA#J%S>$y
zRP2fE4^u+XrC&uEnAJrl?!YW>Ev5~q41ssU{>NFVEla6CtiogoZ%_&;=xdCw25RU$
z5ezoWl0t-0F&hfYgAR&?D`_d9MNo)fESg2N&7VbsBAJ(^SE$E9`8%<7fh$<-C6sMk
zxN{&hN-$WoOl8P%ST>iUTAq_4F?|@$FWCVez(nK8zv<NGzF4dStj!1Je<Fm>(^Znq
z;HN<rK!{Sih|;=5eKmtnLgn*#$<Cuyf;b2$?UiMelT(ExC7UJo)PuCExk|7!Nd<uK
z6=-1b!i7w?2=HP3wul&f40!t!W}O%PdpWAyuXSTEU~>s$yI`A0a>?R68XseDJ^L>Y
z>vKeLkFV_b8<p>v8&_>I1I=4USL|b$l%0rzwV56k(bKd-_~}YOwRTNv7Vp|qAjU_9
zg_}Z3Br-CH&^WG_K#AA;=!B-1VWK}g3z2;k|Iej1?}dyiAL|XmuK1MCp?|rP8PgG`
z`M;=`@LW~RyE%hMw$!vC9ibK{Gzz6{`1I6-4!cO-XYuq!RYo{8%e6Giy0DH0QX33+
z5d@0xZ=t-if`7iOL$+*Lj&a2GaU1VO>}R~Lu1eyFFM;=&Pw~`?&dBJxY7lzJ+e!Ih
zQc5ZMTe01Q09|eoKUYg`X$mB;oP)Qj^<G@`2@iq|f6d-S^K$Ur$2836fO4+RLCea*
z_o~=$a5x9=&}|!ngNCF2)1e_i6TBVb<tf(}x~f==>$9$K4$Vk6R8(5>(DMWs;0Vt@
z@TbBT+(oF$OXw0W4d%OTq>H^7$j)^sSd*K`(o%3t2RK>JV<ghh%Ok<qt1JU@&do2E
zh*@Jg!NVbl>nmZuYePlM!1nB)WN@^`G{jOlhK^Gw)Ht-s5U}Bo^Ncf7VG^iu{EyVv
z{In5aS+giY{p59qWp%Td-#)-CTzbmQ#D&i-WP{dJ`s#vG-ni=ih<dY5WYlu?yd`!G
z^50x4)d=@RZfd<U@Y{DwtP}5h-EG>x74Cv|evRPt2(Z7O&J4Egyq9r&X0#gF*C8%s
zuS*1!pU>h?xUsQo0UpUCFL7LO91;($cBjyfT5jI!NTxRi(1wUbaVK%Qfn3B=?D>^K
z*YT?1bbmIb%PTU6UOBOTE#VHMH9?rj48GU6)5-md&qv<vU2!YE_U7hy*RM!u4?`+5
z*_7j#GYGW!5SK$OY5h=MAxt&y!9=V!A58ZAN2?uDMuy2iaTl6CC-pFKa&R(^T+rnN
zB0*?kyUmr>THM@3%@lSW{dw^ELfR-1dfhUigNEct1-SlkA*Jb<IsCatTH2@;fJxID
z8BG7v%S&T}qm3d5Ug1Z{>Fbg*2U{5kEn^zdp_wyk_IeT`?rVNC(6~@4em0{h?C(SB
ztQGK%&a%II<`TW7)@!61HgiQNBHLRzKNt?ZI)d+6j&Y8~jttgKR-H1W7YCUAk8PnE
zhc(%&n^tppF=H4)PlWdeuc3TDDc@;YpFssJ^iZf?!YCC6!r4^)d~k|6%XV}nK&dAL
zU*z7U(tah9Zs>iY8S&-0H=x!zU9@)n0^jY<s5>@iBVMKtCV`q=DZp9E9kzgEjN!QD
zn2sr1bE&CQkZG(K`o7QhLRXe=6imK&5~ln~nyn$MJ})PFruBUYRFo3Nzy_wa2&;AO
zzL@i!x&C~49DbR6NTgol+4b4B5|8IMNLJUWtEiq+Ubd2eK`kOQUv71LEvYzadX^4D
zv^ULW7I^cGg_fPW4&n$Na@KYo=U%8rh3VvU_Q~waKtZKm>)Mp-vmY)LHm|FyG7xA-
zJen>x`NkA>I)`3l?PKEk6MxBj<8(-DdOsGk1^cQ$LeCg9Wj78__*C8C7^|#T6;3YC
zwW2R-&uTEpOrx+_Gg>_zt-=v=NP+&|E`;FZH?-lQxY*Mw-$l+rpu{Nm`~40CbhzS6
z)F3h;j*Z3e(Mk4V>6rT<$w?qnE&<2yfYUcGhG_mHf>C~`_ga#}dY$DOopx}~z<K4O
zsTUmNO&{2WDxT7Fb3N4TBNzVU00pgqw7Z=e09u?U7&=~~qNqOz3ob4WR~!>Y!9NU%
zAEA`vTTlLFS|0s>Rx)XwW0nlUm4EGjRL0V^fSXj;BjQ?cTgmCmLb9$}{;J)PQ#JQx
zZY~sTsO+?gTOL?PAR95Ym(SUEHlgoKQ(H?hg8Uc@y=B#4W0L%=_-j~mk<vG6Ca|A>
zke8io!`pt=eQ7?%nu$v1xjk2M%s~((uJnOeg|xU|%=uxE`wK?%-c)e>S&VQOGIf8-
z7003DBb0~IrWI=`qm$09SZHq4*7qmK-4;gOxi$IBjJW`C)mKJo2M7I(LhIhdaKL*u
z(EoA|b%3^Eh&I_-cHkCeU>BEDvh1Pj1eT)RcB|I0puXD){*|05OG@QPamk^=)FR`v
zg9yiKgn))rv{yEdRkf1fzJG4{830hsl2MF5ad7olnF(X274n9)x9p#_+9B5H#QA6v
z!W^o_o{e`}$`6L!;j^QG#fE3P(@AwHC<~0K3SSZj@ywp&?~%}g3mL#FYiX$(jZ~C%
z(|*9wAPj#X$ks(5fA!~O55GJxL7$!O%5Ko)Dmt&-DOW(L!TvR^#f5?J+>MKiDG^t)
zTh>9Wwf#Ft2I1o_ITQfBx0X<M!baUC*&}t~T4|)q{j*-J?sh>iO5aC(r&mW!-MuRH
zUXLN~h-zt_R+Tos8GYvF(YLYSXK)i1uyxNksmczZtnLmyGp5OuZ{3`z`XY;RUpBLs
zSVe2&rLZDJI%Czp{4CRu%PNbLwdN@=RE1m%I`EHSrBn<D6}hR=R;$U@Q?X*7aX
zLohDeE3Y4^>l!Mc!}sw8(l6gXJikcn?9x5uD0{MUr{u}-0?A&G%OeZmZ6o<Utv-%3
z7WEq&VMD&`{+KR1btQH%728TauYZ_J{F({@@p}b3@S_FtC?5$Z(#fAjew}h*%sh{n
zhqDzgL}k4=iugr#+GM<1wcr0D$UZK=^ln0hv+$gl)U{?BF}?q-R?OGs@hXriDJWv%
zIX!9>a2wBWfi8FtWMf+l_TKnM{Q@gYbWXFF#(qhVaX+#^%B>il<6q;y7jl;@WBaq=
zr6jPFrGkLV6t-v2?&RV)hj4MEdZXqOry_d@dZuLs|MD;1mDN7g11+aY(}|m;ON3Jy
zAvTkK5`Wi#8n^rpge}Gbh<=n>tESIl1Ec3!b1#Y7=vgG4)qgH?^e=V<%LE{O#qU%%
zx>6>+9}LHL497nGako@IIbGm=;0kV5nY1i|W76=ej{RHViPCarcV+NVFWX>V<DY2G
zgs|#3e<F!<;~!;?ItoGVXaChrB^Jb0>29bR;AA-6LgK~2!Z2J~?g5ABG0OrsJTtZp
z9kH_p|EI%ufAEiVMEV&vp!qZN>c<)!wupsUjkGc?2zxP|r`l|JzV?e*;QVi)g^hAy
z2dlm6c<=%p^q7D7p9~DwicpdztTgYReZPuy2$}Q>ILoqd<Azdk20M@@+#iRd=aV)8
z!1Xn%^49IL>5j^HfE(}f_+Gch!!n^NV*o443j_jqB(gt@+YZCbG&MqnUvRISQr(+y
zq!x929)sJhYDXBCQxHoqT5y$c@o6jHqYBVKS*ow_HnYdLM<&`ELl9<@y#WiF-@AZK
z6OBLhr~&sJW#AlzIJppS`4oJgC8P^+PgaI8R9=U@aM94ve16KMp_vWga*g`0vRntV
zKV{E*&Wh;SCE$ATZU^R}OYr4jO>KAQeeDag{GNdViob58(Sb=i^L+6*l$e`_PBza3
z5wsJpS!X3w{Y2?0E$lbiy@gcxU~0aaY`9_b0**BoLV~<8GmIKmg9qoLRgo5co7{`e
zG`?3>l58O=b}6Uy7;>JfPvXSqB2*jrFC{EHQBof`NHy+~uhy{e({M1v!*+#xh#8yT
zU9=1g2W9)CFAm-)xMKW-Oe|vgY)U318ZR=3rHh~X@02BXQb=Sol+HMQILtsLC`oJ3
z0_xJuoB=Y7GKG}i1UgncbcR|Q0Md}Ovj&6+aS%w%T`#z>!yuM1a7%QIB2K3z5`p3o
zv8<5;1W0_S*+J;1h`C0(-P_|##5!Y2pC)DVM2m_a;N*67wyc3Kdtm;6)&2#H^MP0i
zH`RlZMZ;nc0zRu^YIFocioswzJrqMM?`uqSN-CB6ClShRQX$v*fR7tGeX^<F7A?%$
zl6Yu8;%J2qbdzgb{GGZMh-f@kGg+$#m=P4=ko-357@GS|+#d6Wz(l?HC-Qd7{H@2l
zvh?aLsSSQ2u}6$#4QTsg9o?(f*`;tZ<Mx|!DCi`?Zj}0&+)NDp)^-9yeON(TYS|M6
zA#m`%YBHEGH0^a^y|+Fn6lqk9S#Gc$DMp;}?xrcW&1q7;VpQb5?ohpKk$-2LmXnbq
z_D)A_&n_na)=!NHS-u9Jh=m21s6ym>)5K#W*&A=~`AjH9%f{Cnlv2z`6Ur|;E&apg
z*p^Ta9KS9!4|rR|RS8|wGVD~fpDEZTNN-1_)|rlac{VXhN|mHpINqSAFJ!qT?i<Dd
zaR8Yd#jgYiHITD^WVc_d>8s6%fL)VTeEi6o)SWp+*{X+O0)UYVFc`?w5nL1u^NAa?
z(?`w#*+>7fsQA)P4w?`KigbWw)il#|GJ?<uDmPp!Fs@^ImkRA`2gP(@^xKW8g!755
z_F!SDFu}(yLUL&ml)j(9f(Q`;m3y(C)v0f!6<P~wM2YB6DQK1Yt~4o!sZ7>#Ungol
zvD6Jr(Zc5;mxvE3{E`(ou0vMvKY?4LEeJe!l@gE}m9?HUG0h}^Se8&N&uWWm?4bJ!
zTQ0BkdE;l=j$C9I@z3%FcQ7M(baeq^3Ah_V$m-*zm-s#rod*lhsyPcX`KtPt!Q|A@
zF_nL@GRsb^E4+W^2bVO24nq=DY3YR(UUevT<I!hAp-Bs=9$9<5CK2gN*;^jue!P4n
zftieBrF{sGhC+`QVcEs>i0SVZrVJ0Yw4Uy7W`m)2xT8*GwQGs6B)p7M9nl^$^#MmJ
z2gb!xK`qJ(`O(uh>1A_Liq*l0OThiA)T0XqeW1kh>_>K^ug0TPwzdmxOevdb)BXl-
z9)KWu8N@u(&=(z~a;2iRdH*2%Vo17!+onKN%}0<ljlWl<1(9x=HcbpXEL%|WML4p$
zpwE8EO{6xdIfw-5qQ7Ao_+T_hq??L+b8AZD@oV;k592>0c+I@~`5Lx;=|OOq0lmHV
zrhC7{i3)2H<RI*%XD4tVt}H{Bx3VxuSofwTpcXH#v>$;p?&0WHm!x_Edj&Jol3blk
zn(f6Os{50;iAR8+ii?T-y64~R?1ZP9*U8{@3NF8dP+tO-bBD1cyActx&>Ae60LwgX
zy;}9W3g_`n#9cc<1!UfN-IWlEwfEEUy@OPyoi+Tzy5p<RN5WU$W0dtYNe~as;mh1e
zm!mk`r6O&6PHR*uOCsWL9@7e}Er{<(j;Xaw@Bz9h8_Us_zMI7XF{c-9==8?Ceyy)1
z@LnP)YUe6yHQ5N`m2NRLo@28SOCLF*{P_0FrTiX%2)A`|UruM~!j&4%XlZGST5ht7
z=J2c@6OWO9Z999#eu5jK3nVZYbVlDU_3c#itG_QSezU7w!FT5);Hy=!%u!5~opsK<
zID&R{5B+sEpZ^5<T5vy(h%>{8$b4TB;fX~Gc4{~~5JYiFRv$Ss$QuPI4UqRKV=z3k
zxp8#f5|aV{{{Un_o4<d<N6e-8_Hn&#lY(0pxv@+0N0W<6P^&n;<4n2pid)d1k9|tK
zjsur8R>42aQJjw)FWZcwa2#VzrT`R@;O1c{{X`$}0rNHJ4DULPGEM<Km6n_X&EK7d
z+3G;Bs<=MG`YU{@#!-RbwxAQN%Nhrv3%qUpPSDFC@{Wwd2#2oZjqCH_&8ayVtR&-A
zFm$F4F{9y&^1ny7s9*r3zmW#T?x_C8Bp=2!o&XP;WiC}>jUePgldk^%>es#z4jq!2
zUHx}S<IJ0{zZ72i>mP}ar4v#b_|4WiLdtN{4>Hu{3hTxt8Q&I+4t|2l>uu;zCqpW)
zl%b|TgQYlo&k*0ZC(CCZ{lxmG@IuwC4C+E(GPx6Z!T3Sp^i|@mPl1#C$N>8ERneLL
zk30Y-@C~-oP-d|lMVTuPBTvGM1eDXJc70@ESJ=*XlyykL`kUg?20BsH4k@_Yls?Dk
zyr{L5kJ6Np$|*imIpt5vEq7TOt2@RyA6w}|CTrkj{ew>6OgK;aJY#T!##5C3++cvg
z3S)|GGS`z$?4(7PW}DN6KkF*SF6fGphUcVs7$X^D1g=<@#6uqAG^DKr))f1F>K6y<
z>%xKUwV_u=Bl<bGIqymqD<vl+J&fk!wi3q8C9Uli!#md(!aLVywSk*a7FpvC_(I?2
zNA$TPjCUIM_Gm7``nt~geoUMmW%v_pFz_fY!6cda2~SP|mOX=k6eN|8VW#&G-FPl(
zqtuY-bza8iA=LqcH%5Hqt58$jT}C6Tp%rbH`YPa)Y=z$D=c#ZTyYxh-&?3V|iv$^l
z3=A90M_UNjlLG~8{Ge@(FH{cW5bv({^7;vsoB~xdZqzXOFZy$`m3Ecao}>aVe&|j4
zDa^`!i=^dFUDW1D7(FL6fDNm1&}CTjY@V038G!mh)2vPG4cZV6Eqo3N>?Fs`&wKpi
zJ+GZ%?LqMuIOY_Um*ai|qDb0;aeiL&L&{80oKi7=dWp~UN-Tcn3fAvvBWn}&J+%{k
zkA8?Ah<4(pxfbbomozrR3ktUUHjb<0#23H>Uz|VU3-!nYO$J_3-{IQwV;Z|oYO~S=
zyr;~xZ?P^Bg29A0+SQMGw5DNm5_8x|$yBZ*M{kWGjx}{ED#5XU_)~;O5NQab-WbNa
z1RF!KZ+>z^IenF~sjrP?N}uKj$OO7EV>R;})*Caz<FY0}Cp8|Q)P|~4`kT<a*Ib5x
zJW5}5DJlykKrh+5zh+rddV9vS@llc{(Urgi%ZgTFf0xHHCfdh$1=6;bj|}>=*$iQp
z(RtoeSTX~HuS=iA=xl2ZADujH`8+n2xBfGwFTze?t3FfZl)&*W1jI~5cqx`=?pF%c
z&+@BbNpDn9-Qi7J_gP?G_XM-}1Rn2<Z#yL58nqt7c#Mo=eA%Y{h1_F99&<gDdCG(g
zB`@;^%0t)9lldd8jlA_So^hSEkn<h7X84bB9tb8&RURAN7`qsUDUWdezzqyZZ3C2f
zylmnq|1EW}Dy`*ihnv!ENR=FTe<Iw@o}J-afA<f=fddEhJ;S~*CIiOt6DPuVzWtr>
z-h29v={jyR`8SicSS)SGg5{ZOSHxg?(<u^fYM7OOv6a=r_)>SzV4%c^48+5BVawyp
z;tXx!Sq6n!B$Ec1O;<XIlR51Qe0EPJ!xWSM;@|-YTNEi_S{zxX0_<`x`1=(!sXPr}
zDsPXtWJ$Z!nH1nilLWI>NnzlP5`hjzr(q`@_yE%eFomVMa5W(L*s0MXI__uiQ$4|x
z9o|enIb}vitXDjzd>JTVR$y3NdCrW7>W|*Az&(oFt*g+gt__9iZ~yP6q}i{;|Daxz
z);fIy%Q~s!B(LG7j2Z1!tU0eDFSLsg&;%gN>PzVS3EmC`9ih*%$g_Xc-P=J?=E$85
z-l9si2IE*DMFKT*u~>UIzYxIi#-QS^{7GmYmhetM6VG`HtAXJ{sidWy_)7v0LjlG^
zXieLt2`2)I$rw*2py2F_FZj>}9YU2b+66y!)&Dge@y0tbE!8B<7OzHp=NEtw?!S2-
zfpMS@k>KQi{KmRjxbRgFe+fPb%`YM_nItECXaIPS*kI^I@s=Xi+g>czq6`kNfPsS&
zyqF}$1IN>thw_wQyJk8V>JI9SGOQg$cupf@z^s|R92RS&h|#rSwh&etSByAxuY>!u
zw)a;@GvY)LwaC*up5Oo@5bl-dsTbu-vP51FvuEnZ)HLF&Clf*VhMj9n5CPDj1xaU1
zb7-k=4Al#q^t*0(jBgZ|8pZHZ4t7v7LGIVJEGz?oLK&0<b-YBy8G0ZHj`mP0cccfd
z*C+b*p87cPPV*p|`xQ{o+yIeRj?z^a|IHbDxKD5$4{t4{Q9&M0IC)d9=+lXbpb4q&
zIn_x?#b48DE+t{OIH2b;jcIv!(SKg?D9og~!S{FYOtOW(D3U9g8#GL|>K)kN1NAho
zwuJ@|feA)dH@(rfZJMJ3ZGr<l!j+da<|mE4%Ol4k({{+I49a5+;)*R4^hc%jBoF<z
z*q;q&g)>>Yu8BI=yAjW(8<Q6XhxQRH{&d~XQFZ7QbW}PV@FT$^?NhzHPS6Eqfhj2@
zXIUWl;#ujG7eD0Y;kfw((RT<&MTp{27Wl5x)V>rBUY-}9`BfjDOax(jlaG4eCM9cQ
zv-Y8i&rv#>{1$J|=o^C9C$t$uuu#C8oOIAuE!qzpS!|7IvBeH~{y1rILC;HC<Z$W@
zr=)hGfZdF~lQHdTbYm0~PfMh9j;(nN-xSfH#b$$UkhrD|XtaT!yo2}ftF81$X^i1^
zU9Rd2ZVMU*;TtB!EZ}Y897}=!^xt?HI^$1{{?a76Jgo1?^S#8YQxoAgulyp+OBuWG
zz~Qj>&{6e??cweB-VSfP`=%L7;2Rcs{84q}0E<L+ZgPsmcXIO1{6RN=?Cc3W`o=AI
zOz7LC<D-|YUu=_cxLa}c+EB45Wz6X4aJVX&gpx4T&lGujr;fJ6RrOD&SD+_-%AWG0
zc(cj9(j?lz2jra>uJ9f(cvlkP?3-m8#1C#HKr!XU0%SW%0IuoE`A#)eB}~RBocUfl
z2?{;!(+5C?$T)k7$Cb``2qhkU!TST(D)PsUUKD)%gO>5XHI%BwtDN%!b@v67_gCuM
zEPiRK*M^j7u1rnzfLHP~^l=tr&OdH6ydKMCoVX_5W`i3$-%&JTXif7t<2%Y1Jq{hb
zCkzfAux}ooKK6bXzHlZy_W09A_eB|5-+ujNGhk3QG9Ed@_%o_{j;YU}WE<C*M7WBv
zzeuf6B?Th&x3NX}nSXE7-0;8p*6)co>%yWGF#qy@{paDnBlm~TefBw1;2eABH{s1!
zes2AiHuG<By7C73h+>0hliHX$Ds6{MO1s0UyBSPXZ`(C4Jkv>CUwG!t$sAb8tvzWG
zpF{F=o)CDeGc~|Zz2IfauyUX`extj}(-ZzAo&V_<5AVV=&3SxGW1|cTAinvgo&Bby
zL1|NCN+IMo#$8T?L-#aaLx$jX(NW~+gUp#7z8B}lMd76eVZ$RifC0~#3?g5ACyWHF
zZOCT}@c2ZoHnp~gdVQu~QU1&NG{e}$L}<|WuY3CTYLjJMxH2&wPM$h$o2RVqGTz>M
z-$S~EyVt%q_0F5GhGrQ}2M@@YqC(%3+<EuIckK#Ra6|S$H)IcG!$VnrQ+jackD4W!
z3E$ICsEfB1Y4Gb8dMP!2V8Iu4?Oov;4?Gigw6!atVwKOXMBm;ZL)?@Z_&(4{i(}e+
z@aN;Y3RbuNeD(21!l0hpG?vtAEmAGR-JI%n;@s(Q@ycj+%M5)VV-Nh#Jd@K@w(&{p
zl`gdrV>jav8`o5<)g#R@z^_V*6i)aq>2E@t7lw6(ILUlxzRO08*Sb~N44%~4nw<Kn
zOz6TdKg=gZQmePnvbJYkhcO|YFt8g3gzt`Bz2VH{gv!%3(FTY7&ZBUQOD~0492i;4
zP?EV88NlavwCS(i>!r`#4AnJ;D_8WL^@ta_tjdCG&sYxpkF$8;Yz9JwQBPO2yON!g
zjP!p_QP@cxjl-PqBR^&MnhDIj-qczDP3b+S7YrKdwjqpxsjX0~URNAxk-waXU~bHu
z<bY)1XCHr7^xhWEpE?#^|K(5Z_9y6m_~?V-z6TyvuI2E-dvAqz-}<$|P{6tl{zzk$
zJ%yh=)jlpWz{cs~z<4h>MWF{^T*e5&SnT7no(eOWXmqme0Cvg-xrmyUF&97Ou#UiB
zf}ahfz5RpXp!#c##_SRCUJc(^?&wxw)nRn_VtDIUKMjqVW4ALNsqd$asmNwdo3e@V
zk_-yAc}Mbo2%~~ng>tP1D#IBhuMcI<FxS!_ebwZlp71lgN6XN@_(gV7@Z&BAlR^ql
zB1I$3Lu%?9)S!IhT5#2tp{3mnA4{6gujMEy6``u-s2d`}NA)%r-&1Pm`BZ0cPcHYB
z)FVZgJPT<vZ=voL(z3Y#8499qp7liKxroJq8K4b3KUu=)u?YF?HH##xIS=;mRA(cy
zVrf@So1RpU9-EO7{)!G=2%dpdygy^!_(qt)$>^y7FGL=ymD20Qc*27HhsMoZ(H{dz
z4{59{^C%)w0_ow-ODOddM$r;aF~aj1EQKS(aS3;$tI`%_XU0EN$dbph6AxLSw+H=`
z`q5X9X+4Xf<;Ti{Y{amI;h5`XnZwrel&ms+MFf3ObFuU4e`zj8?HqLysN6(HqnY}w
z`rgRI_3+n|*KMAGp_r3fCR@p=Y?f3W;PC732F}J;<_>ASE|kcU%~gEEk^>>1jV(a(
z|F+KHDtI?|ErneJ{o%5{^L}|;cUvg~y_9nK!vVXJBRr)kk5A#2R|3gySI`UZ$a5-`
zWDocwTYaqY@rE@k7Z<UqoH)iO@B+VdO)qm6+75c#{Dt?JCe<O0Pf51H7dY^!=oCR3
z<`uS{P@iI~fY)F<=4wS5SxNy)!No#&vjF`NWPA|$F#5CjERO-mKqN>6m>)bWNge|&
z84GX*)_wMy{SfWQWkI<|<Dtext`@J-e1&9S3Ew&T@~aG9y4%}BM_W@ketuXeY5t%v
z)=6m|q2bZiO15^i0&+Os-oWIaSCP}{Y#w5arevcn`3&EfQkAMC?-=`rW;Kop7|F9g
z!Lm{)#9Zb{0c$)(3*p0@?TlbUgEUU^gcsTPW~VQO7kr7%&7St|^T#PM<cR7vqP`9v
zIq$-s_`oM3onf*Ljz*7^I8U2=M7zs<Da0wmTP#y}Iu80Ze~il>-aa0cN+8l*9-^}R
zzam6)qkBwL@UwndQh#3H$)Hf~A`S*O!-qt9NxW668R2WiRE!mFmBKSx2nYM;2wB>M
zicv<{9W$>y+?MK|@o7#N&#!mZuhUX2!R4uD{^U3IHThB;8CR>bhkHsZGiEBLcR#=0
zp1{Ku;g`mEeEF~SCe7pM3#GZsQ{LKlY%d?XyYIgH!ax1*|J%^g(vsoQr0?ns>=_8p
zJpI}5zx>btBE0az3t3#bXEXUXleWAZ-cc4KP)&GS0yUuir!L4fH`5aOC@Yepki`S4
zqXvENZTH||yYh2vd^{YNf@(kuw4UBR+ZlfL<gqY3a?u8J>nzI0La{@OZ%(?hJIk&y
zh}?$qHFMEVKU`2elM$4_Tv0K^L`p)F)N!7NkFlo2u@h{UcH8x;yxzFj_el|hk^fnS
zSQhhil)6lkFGw(-lfvP`?7S`1^Tn@rj|=Y|5>|G7fy$sBC=wb3hXH_DDNp`T5HTU7
zzErb_BAvz@<wt>H?+8HsH(2aY=TGq%8arh<VX}rxuz1>^2*BjVcYISnlvu8mM49CS
zl2k92-C>Xu<&{*+S*J$<Tkfob$8sox0#WcXLA29m%1s%z>qOD!S3#;a<fz~(2IiHD
zIdUv>5VSn)gn@wTxEVx8^><nA#+7QOC|6@LVW1S|JtC(~1noV7GGndUk@{kgLRrNm
zg~@^$*Dame&5#hCNUQiXxdS)?&#zc;qk}6!x!xiwMMMCUBGAJOe}ai_kjW3UF@6*r
z@Iq03Re1ZvTgD<y3Q!JBs*aQNK|SFmVB1bdDI?kSh@#bYvFfR_)vokpAkiPEEl{r5
zl@UDk4t)^SOiGHo_wDK^3qvX9yLzBQ+L4aJADo%Y!He*dDdpw&g@*I2#_+IRJk_pr
zRSSI0NmPmoQN5VUc%L_=Th&<{)G4?aMyPocgJl8oD8k~hY^5+*B*3?vygaLZep>w;
zLla6Uu2`f`a7FOrd+!gAJot#dS+x}2dF>a{SWblp@4YWHs6Dpn#)4~?&W5G&5&JG9
zr-PBB@Jo5w3O2rhZ^xCFtB|?wgh?a|6jP2;A7x~>)&mbe66&-Ogcb6Vj6;)WkINW-
zRVOxG>1^;-Z=N>jB^qS)EqF3yoa#PED;}Ic46o8~r5fL$!XY<Mx}{ySBuf()aJ7OJ
zNNxu&Uko+?iXjdK2oR|&-ypm!`OSp)vUVs=$WOmOcCyp5T|Ckun)fzrx2r$-0!x+Q
z!?mqk!@||9ToI!a$LbgSaZL<6-4$i>-;D+;Tlm|Ai*WGL5ADNMWc}I|J)i~kfRy{l
za%iq7`%^+gADIE?UeE&KbmR|qE@QOe>Nxt_PT|_GUEI56G}$d;v8e{xfy-!Yehc!S
z)J}pA?HNmlRS&L_yCkC=*T`YCfj1d*ea9`(951VrL67uRe)=VH0a~)d4}~_kv_VhF
z2X^g)82uh)J_|uND(WeEBF8gXDR|&@<WmR2r=NVrt_{B~BVnzSb$s*ql*ag<|J9$%
zI5cl`Kn|evfR2oZ_)*}Vlfs^>`7qY9xWQnWI0bqqKm2wD#><@7(~M^^%tQ3z86zb;
zvP-)@yM)&X89(3^Mp<MOJW5-nqTmmdt7d#rR#N((_*3{M-i}4C`rtHWPeVr-IQU@T
zThK!n&W0Bzei&v&kH@#|2rUQh7n;@K!ucWX)Sn9rs(Y#{K)ni*G2&rP>g#?ag5|s~
zZx>H~>A}O{k%u0$(4YV0#qh?^am(1GQ<Pu)^aEk<;QlbH>q&q7qaTE0L&K)nv-+vs
zkR^ak{n~)&2Rc9#WH-u{{Am>O#Wi_FCxan>M)w2+7|NT;e$~?z^9mEO*#`#S(U03D
zyE@d@xN-=Y#kF9JFJQqnvP;U#tshr)$_nF3=fHkF>%+KCmi+3?Uu&Kx{!yP`eu|MO
z8KE$?Z?vrnXq%VP8H0DWw}oyQ{!i-W5ypHoR_W;{Fc_2JA)mwHM_I-<95Hg6QCs}N
z6NPFyo%1q96B(tJJNiTG(Z_Y#Y$3dS=3;p5^3~9D_)$Aqx2V&S-+lSjFs|EHpeths
z+>-iYDc=Zt(&#UR(?Y3@pb5(FI?=LLC!~V-bVg;4Xt(>AzH@c0wNo4awuj-S({_Su
zK{7MZ5ttac?J8KoaN|KfZ-M5vAwd1dp1hl%_Zx4IL@UbAZtgKoO)>riPyXnqI3t0j
zgBAqDA4S9vlmFm0C3(vDPXD5vU5Ut?$v3-T(Ct>A!x-2lUgc_k#v?ux;!bLN$uw@b
zKsH|%&)NwMtwA^q1U=vn#t*B9p5~8F6(gK{&X|n2^mwX*(elerJRf%L-Xqzx6u$TG
z{-1DiXgmxwc84!N@U$-CX$>b%eiXj*)(7G0b$y^gY2c}r0}q6%fk7Ebm%@)<dO7Ur
zY7MQ29<=gLTpS56PrYt@6bYl!+?CJ`LZvFE1n`rQctu2(qTIu+1O1Xq^)fcru+dH9
z4Pn~^s8NRLYx>*^c)+RfH7zlu9yYpbe`wuzFf3i03X8f9p0(t4$$}pbe<!>#a!SO3
zipix`<(+Gu8EZK0qcKhd-mNtr*JE<pkbcP=!LN{84!dL&JaqqKntyH!ue|ol@XPm4
zikEzjg)CsqL>9IS|L30lVrZ3NYUb*Ac;)4vgsa-%!T8I#0q&5-{*<35{URC3nOBnr
z2QME|0^}BHtR1Wh`cawQhb?J|-$VSjL2ch8<E?F?QZ`O9@7DLvuS}|KHGj;U;CrbG
zu`=|`0^~8j(nQ?Mx|nA+AN``JM9FWQ002M$Nkl<Zq%?kw>AlX#Id4OeLUpIE=mYQ-
zT|%H3rW6^vi`op?6t3+Y2#ee6!|6*y;a5|$VOBQ+@NINW8Nxu{KEbRCBO_yqdnwA-
zN^py1tnF9zqASHVh1%1iv{q8ZSV!j0$7SflIuF?hJjPr8P*$P~;b~#YSR4~Rb8mO(
zKKOw3i#LXU7S4S5R`~iKd`oh=KGf;^&vp9d?XO?|xz<ZH;lt5s&E?qWL|O1An-kOg
z2?V`t=OK;e8biHqRM0A55BGVSLwav}g<5(i25p@3T8IZLb-_iDDTG%W|J8P_?VaMy
zR)uKJp|PY*-*xA6FOEh5pOiU1iy(nzbt0}Di43326Ja}`JhTYW<H}Ryp{u1;ib7QG
z^|sIQTZG5vX*{<49r}8mh_^RSm?Q4*d7}89KRjuKtOq_w#wnR)$=G>Dng}lg>y4TN
zu{<d@;$g2TtR!gyr@%suV%eoBJ$?n0Lbe2>7?k;w+%f<P%_36K1Q3}@h`e5?-<tdb
zvSf{L9SVJdh&WH?Mg5k!_&CAryeM%oa~2l+OzcOc{m&C2CH;S12DfpIa-D}2P!2N#
zehWNaYv$V>BF3C($5pDi9EkN<fl?lj`-<o}T>k~0{$hJtdifdWi}WWR-3nKj<}Qa$
zTcQi|@dj{tT%LY2z6`svOhveP8fPosMHA5r$2gs*u%I=5Vp_{kmMeSBJeA=TQ1g^A
zKo5MzTUky|kwMHnSpv_b*BopSUSZx4+b*>iGqySLIP(|UL0u%e98wC|=rhsR=04h}
z$GcI?@OI?=w}>Oq^KlFwii4Krb(o|nw37oNuvl?_kH21me)T`iU~KMYJm+ikk_;s;
zo;weUxZ6W`z%x}E2YKor|0}x6U<yfBX3RqhnWHy_Seh(h=E>n!2=Yk7Hlr_LSszp$
z&!*p0P=uJk)oAQTN5l<e)x}L*DS@Rgd2t98f+FbrQC4OivA%Cr@P!C(C;f`&t)eQ=
zdI!93JjXmh86qBe)&gRd2Yh0fy}Lh#<j4Xye~Yv&1SD_H;3=f+nc7Uj8NiigW>ICi
zSG-dHkJ*_n`(wr-{Lw%7`<d}}WMm|~^Y%MoaNl4U92^WV`XBwnzaM`3lb`BarhJ8I
zrQ1yY&7@sflCQ1ascj5XTC5J~kKO+m6~?t-<og)xwl6M767zC0=iYnwgx`7O^QJ6$
z@9kfQzxd@V;n|1!!l$KtKw<T>OIO0HL+{&y7J+8H!-S;w6BK$Zx_4>;&Nm~>FC_|T
zFG_LFiJkLOns7%xN_t#U%-c)hr<_SMJmpC`a}>;dQr!3Jdl;s8S6M9LxfbP&%41g^
z2HQ&4%}`W=X?|W*Xnfeh21718?RH6_&-XAe8h5Hp>WQKN;f~_Q6&Wo4{i@Y*(fq2W
zFZ&;UBJ3R47pis2?U+tx%#L2tE?~iHYYQC>4fbubMP0dcUCJC33lk!V8@2t)53WcV
zQ9a5R)(P)gDXYHq_x>pK?d%OTQUX+~jl%4-KHc|nIQ!w-W`O1-6iQgzDJOiHR85En
zn1rHGT@oHkQe3}r=B(O;>paRSU!ao;MkJsha3v`;ARdgO(TaEI7{gJ%rz-%M)X|~Q
z<)BE#4;N6!QQ^*l*&!*729A4<d@6kU(@%$E$KDIC>68imYbAC9AXlq?c=YH);nBxF
z6W)LK?eMy;fSN1xN8skrRlato9KG*;oxFO|c8C93G@H{2m*hOXzfqS|aKUSl#dIKV
z^ueS5826wjX$)@xN`q*z9^~1kMf8!QN5cc!vHprqVZ8Uw8@i4xUx8#WC{-`TW&#%R
zMQ87YOvU(O+2l!a%yUtI(r>xugwql5J)0F!vY8S>@m#IGsK%o0Fra`7ig~*ZNl%pX
z08IvBc#eK)Mh5wLQYOk$KLO-MdJJ4#$*RrBW_ZLfWwa4ud^JwpFEcD)6tzC6aAeDI
zeFO25l(05I6>RE=atdRgmnMa;(#~pU`CR)>i$5tv_&XmR3v&lPrBg7Eg<ADZu6g_R
zpZ!TVed;4AVV3Q>GP{mNbZ8agcHOb$D8@#vd`jOOq8Q4wikXKOclA<)_CEAE@hGMe
z84q+t*$;;%bfQmtuT>8e%qBBU`Ru2QxDEyfDd8g)P_B6NWg|uzltCEvjqYj_`Y(T6
zM}q>A_~h8E(Ad}<p8wh(goE0YGo#(RzxeSFbTV*fct||Q)rW8Y`sHv;rwri(>*LDI
zX^Yg3j3exz#2CZwPh3%cr_zk%isOllJT$mRCyyrVL;}V~+L<e9A_%7&u;QN{<}&mX
zz!VXm$em-#RVAgNCD9L8UG3L+FsSbq^=ll$*l1V%=&Gp;;tx(D!V|zQmItg4v>>n2
zC(c}c@y$Km?jXYuV+*{GoQG%AsSKX>u4MyPpuiJD8ru@xfsae&_&dwC=mTl1WJ+nt
zjc`*my3%n<Ajwy&qe7vnJMVk(#U4dS23l#6yL+WPUg+#q8hvhH;#6qUwf-&5ZDFCU
zD_oMYaayOQEPcYQ2-I?UJus3QUg9U8AoEQ4#7qKYb##E%C!rm(qQs^6Lg0en&g&0@
zv`@BGnrQ2b-C}+Z;g?fcgM$ad<1$d6J9j#~^2?uvIj%D-CNGpx^kTr>CIuROW1CLM
z@m*~C76!A~g*k<7x3OYJdxwJf3Jb`nMXbte)LSt4w<sCYyt7YZY>VolUH{q`$90GF
zn@N4Ob4Uix{+6~-)u7FRZ5@6M8t@~nQWcEWAZ`UKRR4vEI2ONO{X|;w@x+zDKuP6+
z7K0ZDje)^Q27{<hnQFCy@05Z#QZlA@$*}n4zwx!uuT#oXGVJ`|JAWEZoc<{E?Ajgv
z@R2X*Ku^64;^)GPKiAwxGS6g1%ugwfpPqtcWjRrmVijjJjdAkh;3;@UUmdiKO;p3-
z#`-8ts*h#xY!;Zj7Oo$|3EG241zfli6vGre!MMJ_w`t|Z#x9!z9D{MU+In0k^^h}(
zR!PC;aHHa~6f1*M{2?!NX>M)PU%Lz<wK9mz8Gpi~O*+B1UB;;<8HU)1q4Ve7U!alx
zkU_L7S3jourzhnox<G>rQwv<J{^U!pm?MSpB)m?i)1Ldn*TSKDj>tf%J{4t!E7GdN
z$k3(m;)~x27cZVupD1sIBDCC}<L>pN0$gWq<DafP=li1dqQ{}<zOM2c!ViA>Vz_)^
zNbna;cH4JbHNG>3we{`N$(6})`HIxM0t_v{BGDu-l|X;1zz&KKr;#Zl*Q!3ethvR!
z<m$9GXI+@QYFGI+U7s-pT4Sxgd#%&{HPA$xXxQ|?WVlmf@OJUkg2s=@tCL|?YXS_X
z+jMHPS%ydyDa^SX73(Rn%$zDEIInn#l^{HN3n7Kn+Vmhk>+S2;>Dx}xF<rl<u}|}&
zhDI55$JrtQ9F?vAD3iB|-p%5}I??~C<iND*wO#VGO8jak`{+~f02vY?c>+jn2(S9)
zH+|1uY2MYfd{sK_q!i{XnS9ln<3HcEJIu&XM%=mS>vpOgImn=$(gU}-W+pt?+8t_p
z`ofGh=DqQYUxblqUGpwFR&uHBQ&|R5^`I}%7Ra*NI$c$MgIAKVIjBK~@ol0hvb?%x
zAq?(69NvBJO>O8a#VD&sX>f%%`U1iFagXsM<Ckrek$7UOL8)`-j1txqF`uQOzIYU2
zG9dbaVrer9Q=a`7f3}Afja#)EFYRUz<zY;%(kBV7>$~Xn@PXRCOYHz1$+vMQY#brW
z;yB>-I&2t@>c~H%QS_U9lph1HBb7#@^qx@7X#q_dHRjc;E%DE3efGXi$hWlq`|#zj
z{jJc@vLih5*i*Vzx;lLD_Nz*xxs3RY&5CRkq=Zy`<}Ad!Of1wVt8Wa0uPu|_Q_y-9
z&tQ}#bU;}k$!HrJ*Yqg_p1A6orO+a|V^_O_aZY%PU-zd_zI&meWSzkgJp0d&{&4Z>
zZ<fQu*Zo~1twj|enzt-{+3UK+6%%B6Gfy$r{FP!dDHY`ve1r}WeFuM=c2-DUlE23H
z)#w__wz6UqWXx5LKn}V*X2ts^lCH>G65y4vAouE5bmCv?$2RT~0#C=WsI+{gw7L-w
zDEm>EKTW;?6TU3ESayPC?M3nA;~CQ$92O=w<4W2mhn<16{*t}9M`6sT7;9^{X*}XO
z_i~qzEDztzdl`(f*9b{8vH$+`7ngC+2f61CIu{_A*Wa_yV*F<CEKe&qURDOVJjKS|
zv+M;t!LbB>s-HlXc#ALcixwUdfu{cF%BdWmtW1JRUObHjMG0a66TBQm@)dK}Y97h_
zrAG37DVuK>aV(-=2v5LPJfSgx#ZuC%hozVjd6#fbkt^U90<tujCl<F7KT8p1K!Q-n
z6@v=$fRNbtEHbu_<*_#Qd0)(!KRiMHUi3K<g^-mPq{w27*QOAHJd?}7nWqq+;u0^C
zGNpkxEpuslf^rw>VD-nZ@)9lL6AWy=4m|xWOWqVYBo=5OvyzJV<b{dvy*`DY)x8Oi
z@)Tv^MTn`sX@0R{J{4hQc=9fIeA*_fJMWgRkgB|o7NR1^lE*sHC22SGvIPLQL=J8U
z+0_%>z>H>fU^fzT@4fei!}lDvtiw7T@sIz}KMvzkM%T)~@z4JGKa;`bekoI$!WaL>
z7sL0z|NRw3Y$pHl<Hv8REHAt&{B=!ZxO5E##k7`hKIwr$VORtzeXZCDdBecMV!K+4
zapKv9YK8;NQEJ(VErzevB;PN2D^7Y6r%9PD<=>Q)DW~j;1eK&h)4)yHOn2;0en&!i
zLCg?JaKNS<I}amiQIMo-6F$&_AB-rA+A>B}EX#^;q2!=a$1R1M;%2qD8<PU;{cAaV
zj89yZ*rrK01|)WDr>mwg!a`r_TB`x`@AM3Y`rf^|9&tXr__LpdbHkIuQM<W!><WMI
zrEi65DVK&$9}nM`;&W044U7ON1{sU;Yd@$M7}<}Z1`VvPQYN(R+!dCk7(mUBGIMFE
zHOvp*6JC1tRrwVPO^n_^a2O`I6i!(kRoi4tcEdA+yER2wS+UTJ^eEj{Dh3jYIi9)C
zA(X!-xU?&6mda*=isJII&wM`Y-Mc?@_w5cNW1}*(zMZm^kOSpiTW42z<~f~ykn*@w
zG`XnjtWN2~ctYBF$FoC|9UYzFGtYb}^eTP3uCKeK(>o_me3-+h9kRFFmj#)pEIhs%
zeHHKZAz`dJ@fPUs_AA`kJaNAa$)Ee&mqNV^>h)6cojQ9qT+=DEgntGDa0UlY4yOzg
zBIPQFdR+P~q>-1af`(+Id#6guVkLoA@I2QOw#hhlsIMoCYGcUAgcOZxG*c9*-}9{=
zyXp?G@LO_T$wYw^nmvumF?p#m(Cd~G(ywt2&f`)F_!wid^H2;G-aeR<i7@@C&!TLq
z*G_YcDRWZh&d3P+!yo=2G>G3096V|Y=Z9nnI)3JqPMge_V)3L&J@0eW4cP)V_LRrK
z7i*XhQyO@)siVteD4Pt-Ng-P&1w6(-WaNxw%!rId(A#$*`(_BzQciM3T4iA>9Dbum
z@=N;k?s$1hWB}LP)v4}FIyG@!iq>;8vodrognK)B$Q7=%_k`cb80t`{1W<G5y<V{t
zViEc=KQFmlP5e(J_2<MB*Uxbs;kb+*rTE1X5<DOk5zmV+^Lc#<wDLeoe`a77|Gsk7
z;SfhV!5<mkHrdbd1$V2n5>OrRCh<iLfJ0KIzb3^m=;d+ApPn9@_#vZBtW#be1*mQW
zTNFhVT?(Xl3wK&)SXl*#NC|+)d&*ewMH*WFm0_}_W2ea#zSB0TYm?ix=?6K}-rZvc
zkEv@iC?thMMh9TK^J1K4UY}TIEI(mjc<aS#>6Iv87XuQ|BJAjAV~y?nL{Yv%*<PBT
zGANgR_5APsov^!qZ@B;APlt)gNhwy}w38%dMXh*6_BLq#)~MT6*kEBwH1VuHd8lvN
zEtvuu_^mQ%pn$gZRjRB(E4);wH%5p4J^OX~szdn9%eXi03nD3SF=|g=yB4-<UWL-T
zt9L+GT{pO4kg6KIgmR&r6lBjx6Fo=~vssMg$Y89NpQH}M*~@v3un5`vmqAoW45U9#
zN@C5(XoWmkV*a8u$TZ@(dZ_`Wf#xPvI-Rs2Ib(cdd<h>pkK}#B3Rw52QY~_xQTu5S
za1<k=f|%;H5_lp`!iN-<N>HeRw{cyj6x*Cc)Zk)rg&oS1+6==r+_-*ijyZn%xLvW#
zyF)9$%)HLK2G|lR!V%@o9E)hmf-mvU=#)0O7MC@z(>td(F<SCnb8eJK`Mn6$-~a1@
zC(?y7qHKtz7?OsKGJ0PBjcBa;sFaEgNnAbt%yVC{vDAwyP1&yTaB6xoeEa|VzpXB*
zfRa=tIK~vQ4mqxD4O6{TCHm&WPkc5!@aR)|XFd|bxBu;*$ndFkjCf*N8*5nAFdp&A
zlX=0Hnb2sI=#kAAj0yr;aHVgBh=P|n<qn->YtR^bMc+8JjXc7OZ)ewPUDed8+Xa?(
z%MjXZCvZ6x+@OseU7D}f$*4OcqwY1y15Q(8yhSdxYQBQ<%{B*vL@AN1^pYTjtchz(
zT%O0Pp-|*dSFag!Y9)iA32PSm7@GyEYc3hR6Hn0(FhF3StXEy;v{7S9r*JuKT(5d~
z9&G`uWSlT0;#$($mbMi3(O*&#rRDpj9ir8C`kLDGs*L2ET(kC5dy>_iHnga0{<aCP
zYSDIwuDQK5I$}oitnQU~Oaw+Id6cI#8i=pyb409}zamWCWFVY5eY;(o8)!tnv%YuV
zAzh!}pbdDsI<=C^D`c@*^$KY-JY!^rn~29)6?=Ul2VSp3p4Nh5y-GqoUlx>k03rA~
z0gpjbGT!ESl0mkH6yMMvr?pPN&`_hn6dpH&;K~8i%UJ8TP;41OYvs!0z!ii`Xk^5R
zK^{SxtSHL^h!mnVz4`zfDjFn{mo$%MQw863eDgQ2+NOsmKKljR$Z+8Bec|F+ZO*Jc
z6X!5_TL7(m{$!=nkoqf*k<QQwPo9paRSds3zP%>D!y+i*?a}^Q$WMS?tF?KQ4KG}m
zP9Mh6h8_Ck18r#Ej)w1xu82o59Q-NQD;fQj@Th=Ygjt4R5qjnaVxBJg@_;N|mZ}g}
zu|KR<p8}*rUxKWT?y)z#R%ic-zZO~&ZukfnlX28Q|B)?jz-7}z8J#1D6_42N8LcVN
zXkUtl=ks#(E9d_F=_x$MQ{*A5_%=eTHQF-ch9d8#qKf>J>SP(RT#>f1PL!iRYtvL_
zd;-#oP~Jk-a!9dI1vnk?$VVoPGoIJL>!+aXS2o(u;<fR0E8Gg4)&ZJ~&OSCf-dUD}
zcotCb6li0iYo#SYdHVQXASc9g`V|86`lP@-q=3z>@n%J3z0}&(3R|zf1&oS)%Xxyx
z40s{sO7F^4qJ#gBG)?b`K9PncMMNkGSe7&a0%R7rvaNs>+Y7mZPSuz;!7HMzusk^T
z6_c1h6&I6a{f0=<HjP~w?Gmbnhrbm2Y6<*8+hqAIK@p#XKuJyrk<+5cv+@^ncoBj}
zU=eKjtHl`>PBV&2^()UvoVj921jGWeaw5D!RLbT#^=qC8Cq5iZf>nl-0od%1U;r-C
zJ3}ua!&7Cm$#k3Ms^~9Fv06$=tDa$F07{`4sQ9ybOfl6){X#6!C1qKs{FJQZX>F<T
zHVbsP20G)P6jmrOi_0=@ohP<OMSwS0ZW<>l!n{p^AG-lJ8E>iYkAD1PGv4AyA@#lQ
ze$NcJydOM#AcU3n+sq(Kn)UM6=yXzY>!qz!7I|T}B~83hpv~JvBxh4Pob!o?<uU58
zT3|QobOC=rL6M0;rAj!lV1e6Ngc6R@v&1>CTRsrLjOm8R6aiKOU>(Q0z56XJK`LUC
z!b+c>0$6eeS^`?kjdC7kXd19e%ZlZa#{iU;lfUI~N$PJa;d6x+2HOi#RFu2C59-9A
zj5LiqTD22h*N$li_;v9M3L}hMXD(jQ^>_6UJv8ac>S5{LX0wwoU?du8Vvn;y(S3$~
z#L^5sT{1kjckUDzUB4s6JPS;WtAmG*=o)Mk#AMVDpi)Nj#9E6#z=0DTrnu(bVM|<=
z1u*6uNX(rAOP^Ue#b6Jt7!{Mb;mUb~g<}if0n-k3c08jD8juqF!w=rgffkTJ`OU(5
z*X{vRkhJQ8nQj><PM<!Jr!V-p5{{kY{d@N56idAnPmN(fhT>EDHd)c-MHDcP-a<&s
zl85B^h>HB~-k3H|!Q$=y`yUQp`TE}q&79JLpVfw(%DAF$EG4K}j?7a6Ft%C*pFL9U
z7_j!M5_y91KIJ^Glb2G^EHCN$K^e$Kv}vN~ocGBOg8JjZYgw5JiLQ{AkW?>Zmc6Hd
zn4AZFoQM6UAH796m+_DTNC`67Ok|t&J-Rv>$(fXJf{IfEQ#t|v@-Kc84jsPVl%_j-
z`%MncE1trTXOwN_BEx_jpWZ)HSYBlE!OLCx&Lwh{{)vOWoapnDQ=YPv<{p;UG|?hG
z6`y(K0T*uo%Lq34t0!av&&h!f8SGFbB9mry9VdodzS)PYZ|~|c;}WvF0Kn>=Ffv+G
zxc&F1$9XyUa~}&`cKFxX?$0VFgMijg!q+I5Wym~PaU1b?E@U;SeeAJQlop`aNS~~&
zEJNk8R)yuQFZe8k94iM?3MVUrB%Z(%r{B`#DYW#dG@eYqRws|nvlap^Dvv1zMAdZ~
zN*k~`WHi|>LjYGdj*VUpdk@@Wr-620Adn1XOt0d;>gaM`3Mr3pp0i0J%w`!BW;7Rm
z_MadB)9;2HeH0q<x17enEN2C*1ent-1Cr&O_G8o1{SQ7GKKkfA`7x;%9C(&F%Hx!f
zT`8@(4aO7dM9SG&T{SHu8E~PK&3!13SOXQ|@vsW&$Nuvp9#=4@HQTkhh;NxL>1u&-
z8Fs7>sa(=dXfq)4e!ISzx3g!Ll&IXEGG#KN6jd)PmgvP56U2xVUyREAhPl5&3*jgf
zGUw!p5DF1F%oxZ+ZG&Ni6RDgk<jPpPZb^NdC-p|oG&N7jK;0Ow>7=m;o0aACORwJE
z>22Mo@tBcMNkwOP#`s331FO@C(?VH=x~za*Nak^oMnzl|0Y4(gFsiYmT^}N`zC@m(
zp^H{Gl;NCSWIlp&zv!H2sAsN7i6xcNg%*kU0<Tr$1V%7u2Sny-RWgVm%Nw)_s7a^3
zYQ<Ysj8&=3)UK+VS5Ln;LW5!jlD~{D7986Hzm0d@7$iBlE(3s->+&8M<C~bOWaPa^
z@$rKVSsP^7rqW8DfHL_){n%_0>j_G=+N5&-1D`en3cT>pBTs65_Ge0>liwLl1wnC~
zv}Y`~Ij<F&Ay87@W?$OcyR=b5bAHL$>oUa7YvU&U1j8)XlEN2Fn$McNrDenmZE9cE
z3K-$1rgdUi^_tbjD%u+(Zj0a%KPS1(xa@ocX5>#8W*!S*d^HyzDOE)#C`-e9lno~>
z+R$e672$z#j=2)2Y-wMKt5`Jc3O(zM525RV<nOHJ6!ev44fhQ);F%K~`cUQ<1aBAG
z(g9lCB0g4!gj>u8zx4L)(QOI(#;`WST-8P$BZJ!1JUn6^C^e~*@Qvyx^u@k`!ElTX
znr1+BG*<o1$mux4Pn6A{DYRnkvt$6Wmy(bY@GUw;<j54Kje!PJNn)`PlVyXFPwZ
zZy{$fsB*h1h5hHp|Mcrl<rq!V`-Yw|2S~>D@^&k)n<y;0?9e)@N%O}=tqs^%f{db$
z^fL_X@CF-Ay0um{d7yN}ZN?c!S@D@C(tHg_86ltx|M~Gh_yb;WXa$%R!NCWb$I39x
zdK5mN)7{?lTGP{quWO^{E5G`Ac<|BBgeF~o-mVQ0tSOn7VEi#eDK3`gMF3NO&_XZ_
zgGlcTg~EG|q1Po#gU2(M1a0(%{_F-^Z9GBGBS(MiSniYVM`O9#%W&K%z#C1Mcx{9E
zb9zKy9<U~ajU^L}SGbMkT#>CLKrr}UXji+zK(f+qWzf87g<DbVihvbaN&{k<7U=%c
zcz@e0)Eq{nRT;^6Es<AQ0j0gbc^7C|f*ka!KCefjqvuqK_TQhLwGc)CeLp>E1O27>
zm^aBv94wqGVm+t9NOHu+tpqd0mp=ipUYhbeYrP8|^9Vap$p$NpNrqegvsUgKh%3_5
zNUZV_9RXK?#;R{jQ7A8?U`|V7o$!Tp6}%fs6SEn2C0Zz7R%!~X0RGkosc`>aQr`@>
zjUZ4V@yeiLyEsrnn71%Lw$s|h>u|GjSLVy2qNmuRPGc$*>1&9r#AfX}t4xZ`vSps~
zqBrzjk~{V{2OrBZD7inYPldjjWWu`j+Yn~!Bog9|d*)du!>x>tRMZ1~A##SXKkM(e
zvgi%LzEw1GxK{fzSz}=<aD%g=D|l1Tn$HygR|Kq?-8;=XNwVn8!p<^onWw^xX3Jo2
z2vA37dzS9~_ddw{c;0_MfA8q%D2Yoio5_zdFS#2j%krwtSa`d@UW0t)ZL5yzlL9GK
zB-Btis2kh0UM#pUdZBp0(Cd2M0)Vs-l5sK@$R*xXt<tA~D8MO=ErKdc2x5B5ER?r8
zlnAs?mV5PEGSP?-;sW2^R)sI|Psim)2}>pou{aDiDBf7eUE_OKgxlg>3qC1mP;|7(
z_}VB1+^*ew!@2WkjqWk~%11(v7y(21)Vr(S7L#CbR^Kv2Nx@>eO}ou8?hflzsVTZv
zLd!xJ)KS`)phh!;E0)E349+45Tg}D1t3|IH4m~AAS=caux}r_rI77*<h0dbrmQBlI
zS<s?O%I_8_6Ht`1a5iN-iiG5>!QzV)qxM}dO=?gyZ(FW2y4ivN0Upz4)lLK<dyzkQ
z&k{vs2rGA4ROYc1C}<BHyf=LP_r57bNShhu>3i&iMp;%mfk;40VH86%R8n9OZ^9z(
zDLR9cWsD)EkC<HjO|(IIVT(=ii~xdSbeSgw+_LAoB}Jqxo&2tV5KoCu+S<Eym7SD&
zQb=OJG^aGv)7oUA6Hc7`=4wh5e<%QpBwVxHEHd*LX!xu{-;;6$U@niFIPoXN7T?sg
zg<#B9ntSU=$b^i|3Mgi4)JL>m#IA0?rh0RIca?atv$Mzgj!)P&fJv6bJ=v?!c9w!a
zoc?AYl%lFgPp5sVW1ic5u?<tKr_Ix3;ZlU=Wyu$1c7>E#mc+DKIg~}8*WadL<xop~
z4&1_u<=EmNrL+iM+>^a3#CSs3*fYwbB7O-(`7?tN>1XXO0~$ueIvH{qi^j&steufF
z$W%7J3|}6}n<k?}DRgT~+K@?orS>6tAw0t+0|Sk-7x$DUs+GbQgCF0MG)sY{D&{K!
zfWP$paD9@XRR(Gd9Vo^*0fS-7`fpir<*z7}=@TfTF)rC@2+f}$2B&K<?n0+Fovh<D
z(Si&!#X4s23iU`{Xuq>>K&M&MuY~9H^cgpPNDd*3aFbIqLMR=E&_10YW|Q1?$t6Dx
zt@@ED|KY97<+L&GEhUe#D)XB80p~EX{MP=2MPL~}7$CvpWW7#~Xnf`RR2vgiA4{!p
zcot(5GLJZ})P-ioGkO;N&PNe$S<N>3ijjb}ah}1j7wc5=$m^29O*k2iz>k>9xKLj<
zLbOXpVvL!W0SVPSM(lB2i`|T&O*rh+Ee@QjT++AI%~7la_V;yvp^qox#9FgXbEc~;
zXJrV4S2!WXb!gkQ5y>_N35RN~sMc7MI~B}-Yr}#Zv3I2cC;b)q!`lZ4m1&T}Ufl;?
zT$f6J1c9IZ)eGS-zWb*(Z|l^2_rLyc{s&t_ut^HzL6!RJMx9|5X({fD*;F^tgZ@N6
zg$HOW)-o&Ws36TN&9EXmDxqNHb<Jd2EW-*&^jZ%|<>~0&8QOGGAD-vLEE~X>Un57T
zCEuCkn&fWP{nGG|(8J(AV5fE|`^?$nQpna>K2GH~NiKEjN^aW#!Cb|RLF*wxe5_Mm
zwT)!5G_(nu5SSN(-|(gLp<C?<pD=GSe(?@w<v?rZ+{{-QN3KeqEiPX$c~+}7;Y4z+
z`h~Sc!Yg7^f}ZGX*P6i(_(@xsuR<T_+9o3?20`3}uA7#SQJ0V`1(>ls9ZpW^hlej&
zTy@QI=+ov->LZ3L#X{*yoZd<2eZk|bj_{TGm%%8>u>K3M{G>ejBTTKWF$Q*NY&d`Z
zjDRS-3>6@k2F171Kto_<Q0ntUN19kle#+r^t9tNCNLjXm$J#?QVM8RFN!YBw^3m2^
zlKWJ1UcAm2$VMJyBe&m}jw8~b0Pfa!%c@fL>U?JX8~Vgpd#t1fA@sv`ZLEdQuW6H&
z$$#-5ZhT@~>-rh-eY45sR;|Gq8@Q1G`g<{yqd(&>a;?CKz;&GR+(@=npn_4_q?VG<
zwrsqh|1Or_@0}9;2mRba0&j#)qPKO4+tn{Ng42f6L|T=R%wH?VZ5Z^X5~?iw@6Te^
zh($5z#{IOF7qpe#a8vluKN+XdAEohRQvf!VxRjnw%Sh1zVGG_e=mptY7IXJ?t0_>q
zUEmWp#=*IaN1J!6x9{d*c@9C`dY}=s1I~Uclv5$-Mk{hR-)|iS3fxoh-X1dC_5yFJ
zTDiviroh~I=AvQt>Q&v#Sa4JN#!+$|+DTo>Z6<%wfO{ilQ9dHNbw`VKeb1OO(+7BO
zbo(utB<9S(Bz~t(iZx5|$zr3ixhZsab=tRoo8sxQZYd~s?$q}qmCY6;S%sA$1?b6;
zZHty@5JZWTCK_osXL@JmnkGaWljvm&(^#He^+TzvmL;Sq%ZXqZ=0D(X{|#@ifY*Y0
z;qx8;o?|VeXj<U!>g_e7AiG;Bv!zAXPtUj8#0wNIk6g0vrPWHobNHU4VfOmf*j_%s
z`Uza4jN$Di=f4;>4<0^ZN-GptQ@Y0Q%IHXF*TRwaqn~;pgtuNd#aV2SJah61k<N~G
z`|IxNGTNmmZ;MESJh0R!+N|Z)jxEjU&B8BN3Q38itBp~7b0UebfxUxax4vD*?*7DK
z2?D1Vjvl>ViUh6`L}cijOR7(IXQyZ{m<Bwhmd;0tnC|Xw`?egXC2(Eh?VcX4l64+3
zkH7h^RVLP`=+6_b<8wTm*D+AbV5Z&o&;RZ>L;v0bmKQYPUlg;uckd1t&UOm-guLhX
zLK0u_mf}6ee{(#ePr-Ruo-&Wk!}9u<^E|xW-rg=njbFcA%!5DietGz&-l=A>&Lx?1
zd`&T(ze*><PBA%aZ~8fJ0LuZ;XSf=yQ74x$;5IhYOP+OGx>j9pSf^8PC?Yw{zN>ea
zzWbej6B#Ip9;t5<mX&EQUS^?4Q#$V3chIih#5k0Ax2I=!=#jjg*U1{-T73#-0B)l$
zoz^c_wgfK$V!^jtO3YTBYzGe%OHEBOzUW)K7_3peb@ud{EP$*@PCE_-LaW9lup^zl
z$%-{s9{r~sc6N8!2~ShXMtQm+7)5Za5yMbpOi+TT;C5OnERH{9HN`!cgQ)&0@rQR2
zV1c^<j_pzk%fTe%($f*NHzP(W$4Xb39)H8Xj*hZ}oBcOXUS5K_vJe(;T#31}S66pR
zVa&G~Yjo4XqOR=5NU&|&Vi?r5uTv9arjSgK{22@7VRS3Tt}Lq<d!zo&_SVoQrEs@4
z#AR1HuK^4>x@XTpll#aYl<loDd>lG>*uG=E9^v`!b*IX5<-F>ocJFA@97u3mn)GP`
zeftrZTz%Q2G2^PnS);`U8WaQP{(bwczrk-)GB|Wde!^dzq{LO5kz!c}r-slYV@|*N
zXf^F)8|X-}89K-IB3l4YK(N2&ZZdxcQXc#7Pw2iwGINIvmt3JatNCUt?WT<a)DeRP
z#zz$Uy^<@-T>Go`Sy`RU;FndZ#M2?3X%{XV<(ZPqB`>SvLVerCCrvU|SRF)$dVOQN
zvt1j0^l1SU`WP~rq`=>^XCREoc;t0m9cD?<6<!#xn3uW4g(v1iXIraqka5k@yP~~A
z8yM<jM02T7UY-ywy5ehjQcG7cun1vIKSnmgS;kQe%@bEfv=c%nQ8nIP9Url=6~lgu
z))_sTpUuqaWOl60nt<1gToz4Q)IPexn3MAAYjZN7_Gu2z>DMIBsX7}2yE?U2GhUPt
zSk=wO0?Jsc`bF9$e8{hV@W+5QP-5IchAiod+#Om&F|M+~U``un7=!s7#lXNoxOnE6
zou296y+`=Ek!M=6h4$U9Z)hU>z^g?Yy}(yuTw#?ENQm70Q^naP7&d>>SDBX#$$;CX
z+iZyIV6C9OhT$p^ig`o_eSl41N(1eYX&70Vm$&I^R{AB8Yhz!CHE&@Y2BymC)-}9s
zY=#ru(aV=YyW})OJp5GNZqRN)V_b{Y<>Wnl?*q1;wK>RYq!Rw6&I71Zo8-&9WHNu7
zamuQ;)5bxyD>(UF4|3>xs*;=i{R5ikAB(hEfxu>ps*tuo(+aUGgEn41^{Ur~7RFkL
z&&?OL3WPt{ghhMsUEC>su7M3Nw87qiJ>f#lIV!)h=#M32E&7z=2oJEisztgG+K$^j
z>hvk4F7*leHT__GY{b;#%$<9+>7h&f$#=Sq7%RBH6#mCjeHF?arAIoQYOMo`4msJU
zHPF>*|LjvS?yi69C}6Th^Cs4TY<Rfq?owbq3f$$H^(b^VzDR)%%{^FCcbV>Ptue2d
z>#qN|nF4ot=FV<?*1Tim6TbHS7_0KJ8*sTkFS(_%#T(a3C0DmSPnW`YZYKX`(iY1o
z_xH%~x{a%k&G?naGVrhF*g4-V;|4p|QM@$jwAQX3?KYJX0;3owbx>gK?v;^Cll#>m
z!8pYs!i*lV(4v87EnHT^u~K-kJS&UBg<L8NJXvtvs4Imp;8BT^7UIAKyqAH;Lc;Dn
zgF3CzsYRa*L)(W<vDsMfSGSR3hVMk#Vz4@V>VZeX_{cd|&={<IF$K6v_;ZaPhF`8P
z<ok0AbNYVP^n@wtN&moukA<l#LuM4FJnG>JKHh-oWpqjTf&%o~tdwlAZk}T6e!c7*
z9+;H7B0q3iZ~wl1X8cNcV$j{wzuT^+ONN>R0|m~ZgGWqRMtV*J?3A*-Z>PRJDq~f-
z1Ac#hzZTv3j(Ch|dw2Kw6`Ca+T%LOi-nGDQkn-jWU;W!Ub+zA&Wmm6`hpSgc!|uHY
zt*>EhyV%z!#fLG}78JU15JjFR7Z_NtR>L6^>LnW*WGqi@lkq1VfyR{ruauQ4wK$NI
z^Ezg5Qt&39MINe@6~m<|V8r@d7uzC5c(vNSM&C2vE~OLbb6SjR3sJIG>H0;ldnIU2
zm-TR_pY{*z)i>~TO``ZMxi0Z%Kl~;G5yUE|c~NerJpOcA;V&;cz2_<NoG6(N9lFOh
z=(urq(F{_^^>n>6O4t6~yMSC~z|G;{TaV5qsYTRYDTp{7Ssyn`P}hWON!l%XNs4Zl
zJCx<J4!Uf%+yrZ*sBMZi8wGk3={RlHt<3@$+Td>t3k@<j&FKnl=z(H&&z`+u^wMdI
z-z<G@0=0@+F^I8vn4HoH#!?|tF+B#7g9i^~?TWah|K5A}-mo|$<zvNMc_96w2P2s>
zBBd~H_o{DJYyQ+GT=>=<{b9T2cm2D1!(>zahWVdy>A=1NmL6W5n!KXEpt2aF)YshU
zs!yGW-nDzsjKoKd9F=UE(Gcfml9=d|_fQ=;x!k5XAt$UBWT?f^gv@Mh<1{oUZ|ilF
zL8CUq^oHtX8N$VDw}QVm%QH7bOySPvxF%hpY)&WncF4eAr42yMJDT-<+9`2KuNh_b
zYqMFMu5!LvS-^P3rZVrh>Z{_3UTubHlTi;k!rS%Q?A0qAX0H22H`0Ebj`5^hr_>B-
z@qDf30=s&5+J=N}I$g>}!+L!)nR(5@1N&w4xV$Ai!L2iP0$1&XL6qx<kpY)SE@tqN
z<?tYeT{ajr@F|5Ya2N%--GWVDv<n-+Fj}(?V?I%%dNV(#X}}Gm-PxXQ`^J>bGZaC0
zpPRX6ZP_TkvN^5<5}Rjti3b|$G=^#8+|9PHP0v=Vvw(9-xIuMMVVY}C*~U^k;jH%R
z(&mg^Y<N?;#M_K7%w^KIT`^?U$Y`~sn?)pAW#HQpcJK0ykvGGd+z>Lb_psUzqr1Lo
ztobr>8oA9zhjO_>J*$_r*;8v-WO?_lK3hMqF=o?vsJ=UO6IZQpsH?D^SdE-1oa^~J
zWXOi5e8S+GHc>UVw3%*TKt|1rXZl318^9|S@Nqmv6E^N(*rs0K->|(l^l5!yr{6_o
z=9#mSi>w`>`CiR4s+TmUR^B_#so!$T!VW3I>4(hEn;Pn@Kk%(M<|@~&Ua@&R^=31c
z^%d&Ah4o#t|K0#mZ7s|?Q}ru4MwdMU{U)Dl*gbOB-5Ltqq-?o0NZp0{iKf6^p7}&K
z&nFGJv_6`+s(HD_sk`nj1=gd$U7lHwLZ9q-*1A`8qwmMv-B(&)ZZqA+ujrd)(KWX;
zC$Bw=@5OY*M8)u8deRi%Nw=A_#WIS17E8y^oC`yjN5jy_XfbL{KUZcQ{L~X_a8B1P
zhVvIMh4+q~42>Oq+8H=+#<XiQbK#>?XTpq>b(`UgTdlA!R_sQ~V!_3ALF{^GA?k|%
zBGi@sN@<D<wVFmLGqv*?h0*x<mGJ(t6L$JZRz?e(l8)!8&wt$%Kdl`*!>J1+VN%Mi
zB8-)#<{>+zJpD?YE1+iQX2WmZe#@>nd-#dZ+XA||wKIHp`kWg)^K2`8JyHnvbajNc
zKF}`kPl(dkPT=l2T7oO5CeK|O2^aMJ;1WDFnME1*_qe9g)C6vnxH>%(-u+PDv=#l!
z9ZLVE_C8ZAWN}im9Y1@~ue7|ybl`f=Z~ozbmKksP*5aT3pa0Sn;(v439#ekL>I23f
zo;+>eKHE%R%j&ZQ9@+s#s445DbHVVywQs|tS9IlSW!b_N*YKkqjo1Plwh{yzWd5%H
z;1j8w#Pc88waI+zsZmPh`*n@%;DIBmXHB>~el@)H{)blQo52C4@)v9QW@4#ZTCNT!
z&t0@{Vir$|mZsX=8=DnSaH2pimroc2_T2NZ8c{GcsvkdbQu6(Tos7M9ZCa=4bhWaK
zN@p%zj^CEs8YP<>i-X3aF^xx;H&>xGQX?m+6K%=(bfbNw2nS<&Io;Mk;f{zx);-kd
zr$ngR(4|Y^ZSi$uTW?^j5E;W_Rc(0Z!*mMh<E_?a$0Pdmp2H8R{UhG05DNX}+WPRp
z$unV&Z`H3ci$%umK6t;iI~;%U(olH!n8ppk>FT-~J}W~qpE_97o#SUN4u`X6Pb+F;
zeS_18M<4y1p@v-i;G_3#PG!ag3=wk7588TO4~LIFY_g`Ir9<uWQMU2Q65YZd<OQd2
zz^{CR;#$RGIO)<263@)*)QHG2E17fr^x1I!+-Y5(J02eS%w*Ut0GyD!pn2$f;;*!k
zVlB8g61Q2Nxsft3AnooGFKKLGj(z<a^NV9)VshL*?{M_t3)-~jo3F+-_jpTfxKTb?
z4Ik#@hwlH3u`hGe)925MH&2F%*~RcIH<8GY1z(;#doGNQj%Hn8HF&opoZB2e_Z4l7
zQ@eAW`G?1jg^y005uOXyFE3s=XE&?RB`2om!rRClI>b%7gNNA=Ax6~t#U27WJ--~@
z`RKT9NKN2x$#_H`mVxdm$x#}C@$~%<KeX|+M)N27SJn0%;mK#eYCKU@vpu{kyfExN
z_Svr*YAzo>Q2U;+%}&o~@!h2pr)-`bx_l*kbo{s(BU3$Y<Ox4wVCOXa!hF8@IKe^|
z9J#OA_y`5Sh4bga`3o1qL*l(<%~x3eF=ybL-N}(>&vidt&-ilf`b;=^=1h3tabGiD
zpIrzaNe<7fBZm{b)t-#?t=)qb&HVqY%6R|yNu6-ib>gB?CC9vVc=&={O^;#u%G9i`
zsXn!7I^GP=Kyz-sc<4!=TW~V`^vPpk|Dhw=4ALy)^7e4z%mrON&4#5<_@<pAk>Por
ztbJlm@?U+9dL2J?TK(;W@fb;ImwV5h4SV+8V|+g~Gp~7u`lH(HPIK@;w>En|E8a)$
za>LmN;=i+JPTD7Bn1^1QuL{q8`ETkJu5PtyXt6ofR@Rldf_-*Hn*cU5R<A{C+Nh&<
zzsap)I$CIGbUYlB{5FAFjJ)gLG78*`Y}qm-?gF}_C~%i&?x^Pa*pa;*>!Xjol6Mi<
zQVQJVnJp#fZ3l*qf`gbJx2wD|yNy_ljpYVht~Gt_)z`ApclV*9ayK?Qmb@j;&E(%q
z+LA)z3%e*$7BJCg(v1RTqpntIQGD7=UhO_71rdf^uB`Rz{PYbX8M&A|aDC9G72UUU
z(YE2TxSFdfaE0XKPdpPQWN3ZqrN0VS#wr`9)}>{kT>It`^prknTHnn>k&LpTiZuGW
zs_PWTbmh|SfkB-dXtt|e$E6G;ZX=Fw_OZL4h2ywRZeEwth_)KPG8TGtT_%RMj`pr_
zX6n?M;QS;pom~ptPe6wU*{Y=)yAH3Y0Ok8z-TEHb`3vVu_?lCVeY%DY<5iyCjk@qE
zG+)81IvvxZtM2mjoD_hbQv6TKh`)(`vnFxNA}NoPh);d?xp3d79<uL_PEAgR7k=<>
z!mGdfS$O!dr%VyT=_Ri6WwAbkG43|Ei{Yu$Q;$6QMEKPGj~H!XWWu=?a8|rL!#CL~
zIIfa>?bTm|_uqTVP8(E6^6>;gdnw`5Ee9wt(>3!oYVX<kS#7Z36qSDyiWAayT4SaC
ze^dA)2WU@RYDbJ87<S=Zc<pBU9WsoQ{!c&s1^f2rFD1jyOZn=j2OZri@euMr63_a>
z=w+SGU(_iXjTsXYS8VeDDO<#MT;;!_&p4P(|Ee^Dg`C;Uc(hhQ(2XmBpLp^aC94WQ
z{mBcG*_SunZy7H!LOu2LbH>|$`J+F#F<>KC_pXKCCn`>|E?tSKh6qDL=XJ}#LKqnt
z5}F!oM1zhFuFqHdY;5ScrPbT)c*F#;TWx3^H)4jI+SS)@hPBz5QO#pkp9fVfN!e<r
z?>SY&ccG_^k92O!HU=OgAQOggHnYIPz~6|g6Q6d;_)BW?jSO9s3{Zd9yPrwYQ@EWx
z@sT|#V?fvGBks4VudIb9%G-w?c|06AbZ<Cy@_6{wFMqaS#V|^0h;BDT2w&tFr*Ii>
zk*z57skkYfH4oYfS-M(XHp?@s!C5Q3Ms3b%ZTp_D>dW=4GdeMe?B;u?S2PF1VYJ_&
zxdig_W|jA~g3UMq9f8Mnq!{1k=R{|1G=wkxh7q5Wug>Lb)og3y;3;S%)Qlhat~~t@
zeqWZXxvWi6X&h`fxwAFA&ehe>K6Op{Xs0&y(Wi@j=~j$K^n^Oeh8?=fnuYU>>O4NC
zE9q5u6?NBbAETqg)`sv<hfWLAUl@Pj6&jeadQ3)m=HVDfvo(n7!L`sBY>*2#>gb2a
z`OiJ~6<gc={I7p(r|XJ5%4yn8PEX4%t31Ac%i0AR;`olK(^I?$Q_9h%7=?Y!xvX{0
zjEuO`cJ(}ly*kCQafABa%$$PlE?kj~gP$&sa=VbvEf#eezM@l|FUWwnYgfObbv|Ct
z(=xaf`JrOIvcQ|+8RR4L75h|+=)qN~XJtg*)wjpiXwaLuNv#K=(VgOSQHA6opWmoA
zo}ZV@zh=CmO(m%wY8U2ZY?kDk)vfwIG%kz3Qz|PwwFN^wPCIJTv^oKs2CwT{bZary
zm)>wu{e>~Gre2#3bdsH0Hux^?O?2CgLfo|Q=%Y`C0|yU>H{X0Myz|ztZGCk!eG1@J
znjf;(u?l3Rxu;RLO>D(DRtEO&Yk>kcBU=h!?s|WVC~%i&ev2A=3#xiM)<;`_=3Nk<
zAPU^&nNLt-+`*`P>;~MC;o*#YpMUPz@V)PTR|_qll0U2W<Sq>lnep`b=Y2=@2ik%C
z(T5-DTUZ;<znQeD+~Tua-x}MycYipve}7nf@9l75Sl^#YtM6jMN`5H{FfK8XM+q?}
zg9a~iQdF^f9x$8;KmoyGWh)jXmC(4IVJLeVWjuZMxvz##KmN2SZ^yLYeEFrH+%y_o
zFJ)JI3DS%fdYtaU*otFO#NzL=l<563;5JH0*QswiojCrXNbYGY;Tk`!+VPKZ2$&O6
z9->U7y)ew6s6g@8sVlM1NMW&2m}?Yw+oL*kU0b@Qjlwx8wQt{{@WyXmDZvFL!r=ac
zwy~fX;q<Q!i!y+gJ7~s<!=fUd_r?aDu&+{|xkZlhIH~dIW1mr3O{N6+<uCp+{NzX9
z7k@08QGZqnu%_h}`$pV0?ar@SmICcI_cris*SEvI^p)S!cT@L@8Ys#j3P13ty%11v
zqN<`$G-5D1d*+lG1`7#3Rxf96QB<Hzgq|2`l5C`I3sQ<-pH`S08&yzVY=!ghhoi)-
z(#h5dQ+Od~fu9V!H(icSg$?SeR@w_iPnY`rzxqG^MVOJ?PR`m?3S4z6G-zQ=asoL-
zOHNLVn_-DGeADdQ`Lh{qQvOfM(~Z?F;XnFM{$bc--;UO)A6@nMqZhxwX$2@_8M6O#
zpZ}7#kCdnwahDeE97XDS?Sib^Y2Ppu->bbbBGO04MrBCRJBs(Dw7331C%%K+HW>#o
z1esil{0tv61|n;(=z8LSy<t_y^~hWq>T->5W}4F}n+4HnR>nDK$i_IkCRAmZpj#DQ
z9)Y}}|1S%lS&jEsuVR2xe1XPHB{`Ldp^NW=c4!{ZB4gAzeKH5N<vuo%U_AQU-~3PY
zY}IC+$?&Ge)@#DkkzBt>WGMza9ENEW^PIfI7&XT&EvkVT^kl@j^PM)`NValQ3-#gz
zE@L)+=62)avju&l7Jg)IhVtIOZ+;W4D9a$H^o%pbIMXuVVie;VRx^mHY&Ll@2fB$;
zwzO&Zyh5$MQ3}$`aiI+_wr-FCWK4!k3~-!?WPZvVZ_VzxLF{&D<B=KHQ+k!ZQ|lo+
zt)hN>D;@HNQ<gilDUcDBxj47(AUBK<s_)pSZl6#i5k?<p;|%kDWRIHEPVKTzuoop9
zAJ>KerDwcrmodoT5O9Nze)!~5&xS92@$1H?Y_fRag@4CRgbX5O*;pYQ`F7{<&;{EV
z$~b|{;+w5jr7VZP)?=_&9l#Fx$@j3?V8A;vvsQC=C~@Q1Q@jk&+6)7rCG9jCy*#Wi
zpT88)De+R?h4W{$G4cuVnQ!#OXf9KDNxED5BEmp>YiCh_Z>pcyEe_Z2p9&qzJJq&b
zlJ`5ph{og1IOv($!p4-%WZsIjLV$jb0T;)nu-P<rCirR}HWZ^TQP<ZuixVHG1b5KW
z>RYQdHwJ4>DKx%We~ncj40*?<?A~1i_FZOM2kAzNjgF^lQDb0WUwHm^zF~8<-Ti~w
zm~ck=18oYqsa{2i>eo$vCBK(XO;lMuZ0upKavK<oVv@TJ#igQd`ICBC)%bz5a)qjD
z7|__LexirI8SU|F{Q|=N^m8+GDxkAgad+eHQs6EH{sW-^eLl%qlR;4kWd2moD5vZZ
z)5IW4aWir!6>;}@YbfCD%PK=H7Tb=JXurGdc57&U7wYO1_}C4&FTMP7nA9mbzI}4!
z$dT|*{^>snFa7*w?S$MPe&=_-ZkV$`dGX)>(3CfS{Ez<F!cLwz8UD-v;*Y~-@{j7|
z=SIt_M6w4Scr5(x?|;*-mYkkj2yedirYX}Zr7aJmuV)4Y_4GLmU+VP>oE$X;$g<+M
z*>2*ZFfWI5C%vP*-l@|&_ucoPDM~Qlp};`7#IE7Ak@!aHWXe9B3ZM*hMF0Rm07*na
zR7HrQoMp!@$|UHFWAVoVj06~6Oo`4ceuKnqlYz|^&&qN|i{u$yU1mGerP#n>Amju>
zHey@oo$-T0j8h6+SC|~M8$570y=G5#MGp?jfSZN5CmGOZqawL1I<)E=RFsn(Co^~U
z?9vr$CsWXtKT$$;i@$n$`b<G~>B8CY;$M8*l;(Vkh+X)ce8+J@nEq%eZjdLo3SsEN
z=784L4h{P13F`mz+Q`Al85W%IC_A)r=SnJ+$spV;0|ejS=49t5#c7#rSB!%^6Pat#
zSex*pJ{T|9tb)P~S%9+MRKH}nLDwt;j%|#QB5(BaCADk2DI!tm)vJ%*1n3MScm&?{
z6G&A$f!}A}ro43Ve3pg|(rKF_s>6b6by*5S&P8#u%-V@6>JOt1P5enXjhQ2#``B>v
z&2RnZGT!c2JLv?oc$2#O37|aPdOnoZ7}1~p+!sv|$;q~dA9=z~^SaStJqUM3Jbf9N
zL%+qyHgxHNXr_}f+Vq1Fh#{&~C%oYK#pPU?e`nNAN=AJT)HX7SXSvRHN}DA5wCSXw
zzA+r+Wa+6B>sF;+X<6{l1yDlc<H}H!?RFi!6l`4K=?0>W%K{9tsZX+b17k4PFES1k
z9R|5EohU<Az{ia3<4V6J!l77D!H;ZvQYYA(?R%;&8@cu2x{Oa7kx3%A&6&L4F<WAs
zz*xurkVU_`T2y7@mCHYix^sV2VLp9e2ai>YsVTLOaSV%P-GU+m?yTl{wavBKIM8W^
zt9driY@A(I(1y7UN_2A?dl|FfP3DrE)Wl&Z=7irT#c_r5HhohbnqbT`Besz9xt0uX
z8h7jjZViS^ola-)x=Dv@gLmuL@Rq^jif`uf`lNvV-BPDASvSzvnJ;nLc4k(_*oX`L
z3FA)sQ~^fK7WKO(8BUUXnAR1#_UQwWgHy2>aDm0VC7oQnnL0p+BS#-JlsGN?*=N2G
ze)!^dON{5tu^B5=sErlFmoA2R^=X%kd~caeZAALR@X;%64&CLoHs|#HB8Fkfx;mX$
zWNd*3H{%%VnZHm9;}`~9Gc2bLSphg{&tEvLIh{^B>$~r}bW;y?ysb_|sa1bqjKX0!
z=f<Rq7td+)?mlb({yl@?<muxZMhmv85zq6zc0PGDugTiY(s#p!$Ar+9F|k4Qf<HKU
zI-^g)B%Zfq!VS4-YX#xlrW4f6yL@t~=N;teiG16)PPcVHZ1f|{4V>#!MXI!6;H=hn
zyRAR$7QdZ8e@4~4N#+-LZWO`L57l}!-(_Ri=w%uGZyvPdP?Og~c(UQGP3u0|v9VEx
zT`O@53P~g?dr}{!LmCbwC-kDC)I~nA>yI+@*L+3P)TvH&wS3kCNlsn4+lAZgg1#B8
zajU*69POJ42RfF*^lol45Fs$=LV24j#(WS;Ze(&fymdyW-DkNq%ELDMtNmWqO(hm@
zyWH3;u6NVlrNCBDfWAoAVy7AND@~_=YaG=!StJ?cem2(X4kf)H3$#QFtxZ~YHtI6~
zv&;Ili8diFu%2@{46WEShfWCEEi8(L3jA%N;U}G0n15SaYJ6cFt<?+jLpI3rm80uw
z*EzN6UAH+3FxO_>{{Pu~&mc{&>p<^z_&Vn_Jv}`+V+J{AfB<t6DF#tuQ6zWQTWitf
zA9i`mTMp$a*Oq^{YO8G3dR=l+yOg|=K~bbAF2w|rU_c^3WMBrE9D90ZI_K!;Irn>e
zdIkevK!K!GwRh(0H{W>fIp>~qW3mA7|4`+kZ?9Fqxwn7o3f$S5+4NUm{aX6sKlwtm
z`nKC{L-2LmMLqE2AN?quVy~dO@Z`vkLeatL+xgxvue7XO%Ef;b1R4fQ;aoinXD9JI
z;k)ue_u_Xiy@IZVpp8SU2?|Bh9E%hMzG8koa9xc5rcz8E%9YSafJ{~;2nxrylgul^
z;E|7u1qIhl^;PM%+iwd6stt4@v14Ovs=K2R0mNK-_4HyobjCeB^TfT<b(npm_l?ZB
z!h;#S{S-Q=q%%1l3ko3++A6eBdDulLtvdQQ7KPL=5OTTQHPp2P@tv_Awj1GcdpjY2
z5yY6+sKUbt)r9Z}PjH1N3QqOJt9d6pL88{bnLp8P21g;b3m6%NWjG1<6E;+`!mmX`
zb(O255~hc}!eT`d_k7~wQx9kbi5Z^DugAeMTH0DyeItCa#~t}U^@~R%t1BJr)%m{F
zxiEOup6f#JLBrB3FFu>b@YD!JH4i5z#_~8)xWasm0E%|LRo?IHbCs|yA$U?abL!;L
z^zCmx6rMl*y*)5^lNg$0Z&k|`*R|m#^1+XOIy{^8JYS6q-`TqTYPmV)!i32-g$J&4
zJ|KjfjEw@;IfUbN&R^ilb}Xs5j<0^TKU%kEA#Dl|T*E82D~JTyv~>XE2d&NDFA3v@
zM-+z5*D%P=l|q4Q+Z~TkKv3E|MmZ{!On$2euErmFr?jGA&VBOttyN_Ij{OnFRLb4|
zzy~7ycoq1-cG&>KG)6<-Mrl=ekKBI8eL>I6+c1|J#OTR&*08y&Qn{E5Wt6)nAMC+=
z_D<srX`XEidc}DovcvW!#)!q1v|wO(F^x@2OY(y1a^=gwcVWn5$lLiPLMIR6fy+NV
zW=2PcQg@g8EE2Mw`8!BNh<{k4zG@KO;8a)-#VYL_!2s^LXP->Hee1(3@v6Por-y&=
z?Kk-H!flNy>}O}9hENK{r9B$1MJQl^OP(q`a4&rJmS@&2!ZVZK7|P{&jdSc^#`2;>
z*>2ykya678b3OSK;AJ1Si{5<4F4|DqUq^`iFe;-={)gesxwE++-nt;M1h7fJ1k6Cs
z<aM|e{Ng+jT+CD0DnYaDTW88Y=G3gGlC5B(O<-&lipX-K#zsa$c_qHr^V?9Hlap^A
zJ;VM1^+dlocZ0QCH32o?l8@7adxppy8W;Jp1||`1m3Iwao0U?2Sgy>k(8)zz6gDed
z*6wW{-s|o1+A6A4>{t~Q+Tt0eQcm0(!>DTsJXBFpN^5&M($4;xbn@I{8b$X52n9d;
zcB=1uk$=`$LOi~bIF;skKNL%UkG@&SlM~A;W=Mf=ZC{@_2m0w2DSB9ju^ZQ`lhJXS
zTQc9-iGgAr%6WNsg^Kci(q&=GG)xHQs50fX!zUE?SLgS3&g~lw0?gEPiAFmbZ;a|8
zSuWH568AW9RZwZ<Q>9T}`MLb4io=C+KbLQZS7L<=NN&jA%&=y3+(itvb*vec5ZXz(
zX>X_6EAQHG5x$mUCg`g<3{7f6>*JVHCt=kIv?^JpVLYE_dAC&47STl-F#wyJyRh96
zO%3`QIGOsHhcN$6C85Q2NLJv&d!Z0_n-QZe-E{L^^k-$-v}H&7=}#YiU6Iz!u9k*p
zAuGmMEhyPrE7SVU%GBFlnMM${9vWCor-qi&sbP!|QS2-tV9i^{ye`Xk?gsU8ZJ9#~
zt8~*Nb(+@lpq#|{8lAX(kg@}fYE^=|U;00`WUE%=n2B-tX949xbE8S8P99CyUVlsA
zg0=k{Qsq+^f?W!jze3}c?c_uc%ja_;d|zquRnd{-6CR(On~T8`jQAm-IbP@B4~@d(
zm21%WhIt+1N+yBJJ@U{0PHN%Q%6N=hyp)gJvx~T>M3`Jxs!WZby9N}Oh4Rv4OFcNQ
z5u5~XYfy{hXYu|YT}<c4sSjHkjR%kG+`L#06Xg|UQer4PZ6^=n+#}cW(bBb0rj|G=
zPXTw>-pQH#V|(VngE9a8N_=9o-U1hxzkTF9Re)Yk{$0#Z=jocZ%CxDwDs5WBRxQnh
z8>ifw8rB)oSl+c5=XOP<`(Ild4GCALi?8f!dDCOi%b&hHpPoH3pAI6Unm{;jzg@1b
z_K{^s(>v(jjop=L^O~wu&ywjt$hQbbKf09WkW35Cm&;>yjXckJ=6=mR95su&nL*^k
zdsmXzrFp-d>!^qIq4SIW7f(85G39KJ8OERTA-Xg_DBsTY_C3;SS!o`dtW0NjE%*uG
zmhrXk>KRAHc~h|T!q9|p#5fq%f64Wjg-T0uwy*zN6z&u1^bVki*O&2Yx?{il(}sU_
zGu}>dexDUiIgeuA$v2tjI{`b9KV#I}j`7+$<{@)&W*&Jd_{1@D>{M7z&n@vo$;Fyl
zS#LGCA;#Oe%6NOe`smyhU&OdiFERh%Nyu}GZ?j@ED~SUO+7SQSUxBcl!*8djuKZo`
zp155e&H3I2PVE5?ZCk&XwyqsdcWr_n2G=$tM`*6A4C9d|l(tRaWbt7hRN4SQ&eBi9
zbAcb@=rzBg31rt8l8n;!aqJW)W-^X;4yY{5V@V^+@PDOn5^zOxV?NVq1+VP{xm=g6
z%vJl=Zi+wo-Jnz4DDKBR<RY%Gyi4Eo&6WE47Im=yg6>d=b&uPtX<>dPA}wgpgH2(c
z1N6P;!d<B<!(T*W$XS%(g?2^#Gi|jUJ{C3`YoV(_Ly1zun71`y91E^*=h({lo*G(C
zKYnR0J#}C{9XpFN4r3I01S@z2$$1pAs3<Xiu+sNlQjrYP)KUD$tzQ?6=hA<@e+ydD
z+)$aeLc6#1ArA%@1kM1)#Uaj*{9~QVx%gn5XXDHX#73d$eW&`MfHUh=z?eNCK5-nR
zw*t0@e`pCb^xIEgedw#<<@ot8d>$*{ypM~un!sxM>wo=?^p}6}7g5Ot1QXL(ooki4
zI$i1ae)D$TU0sIfhF>*&-7*WS8bg_}aMUukn0IdmP%>iSDG`~1i1|)>qfnt(jQhL_
z%p&g@w1}fHwUREnSh;)QWEF(P=_T(6(&b*<25KcN{W8G(*28#$<I?_93+bifnZXaB
z6>#|=+U7a$6ab&|@j5eIJNl~9RsGeezq1PBR+(xVTT<1YdqN0VRPySr?dd(;O{t-3
zCY?C9lzw@5A$|L)8I-wB%r{3)mg}OZh805WD??=#S+LK~;h90@4Rx1Wmn%Aq6}jQo
zLV=4XaH9&QrTNs^oYMNPs;H;!?qxwx10x}UJU>o2w#icJ-_j9+7!|<dWA49((iQ>D
z&~Uc?Z>(+(rLan?araJhmPdz_`^pB}S?_Qvh^~E6qyp|Nt~f8Az3#|&tq76q6O#*N
z_a=2;-<sN*w2npbf!AIopCHN1$DZ({vs^u<T->V2(yL03(16p|wR0Ik6`qCx$+-rh
zz$Nb%rfv{8gdp=)wg7ZqTgfI)e3l=_Yby_PewX`e7{NVzu8(knD%oFn{wauEnNeXC
zsJF@pN|g<1ODGRJQ0gB$e&ljl{d(^)5mlfokaRD!qlXWqXV}*^U~SWeG&C}r&aT=U
z+`el^AbA6!q3u^g=7l%E9kUt`e!aDR)7%w;s{jnfih505M!2p5H}ECGcRfAzoS4(A
z%y#^WNe`+bvVkE~7nrZxcV8WgYQt2o;DcW=|NI&I{SlTi<{tCMy7#T^PtP(g3i`$E
zhMA4=q$#mqtXu}|k{wj29t;`d-poFJ!L9k-sySR#@9)tSMHX-SXuHI1H{5tT9<vY9
zzPvY=6VNIKu8np&P8TZuW}~J8>-rmRi^W2&knqtMituxIN=ILs8)YkCYJe8mc9|yU
zY_TZu-jeq?&ak*)EtrK|zGKFI<I!rxN%`D+T(8u2<-~hjFcw`bzBcy|Iv#<`Cg{ML
zHWaNe=q>zaSa6;h!3gB!LVD()G!fndP_-hWEbC?6_40CmNV7ER!x)PDLb;#^hfx|F
zXTzDEUGZwNa<5OmXDT1^k&CErJh^<Ei)Q~iU?(d{%X`7&we|vGfZzN6kA+fqBO$h1
z5&VxB34j61_09`CFI2Wjl8t~Ne$dEDuff=-o@*6m8nF4Dipts=_rHsVUeTYZ8_G*F
z2oGEpG?8*mRx+WivDkN-JLGRT|0wiL%DQMQqAh&uv7BjqTK>KuVY&Z(V>xZ#aaDK?
ziW5x2N)vb^04MIe^&e@i3R+WGwS!Z{Bl3$1?M<<FFp9{xlcEhpLtgh`uK(+9Uvi`9
zA8!}u!C%IWOI|K6FX`{-H|}}cQkzuZMrQD0c;M#OdBQ#Ew)-VJ1EigGD6Z^U<kpd*
zY+vO{STn|ph8Sy6!nimbn}WAPFfulUaRmZEGq0D22k!jFy+u`gI$A~@D5B!{+_25g
z!E#Yi-j)8bIp*&?*tWJRz3+zF5ImnAT1?L$Sxhg3SI$q+D#kU#PwtQ6yeP*!%qT)A
zYdA;e&Ek=_4E+>D45p&+Xk+JWT3(oh7S*TT&bstRAMSu>9ZuhTaxOi4cpd|)%jaK|
zbGc(J>yl86#zT97-k@PBi&VPAe&12S%YFUU_liDJpj*#$?gbB@LxAOi-A<`O7}M9+
zPajHeF?c(1l=&bb$ch$mxp^2~b>rr3)-H8+_XJKUqO7>T@%%!@HNucyn)bPLPvaWD
z4<ZvMZ(Zk0-_S@U=4$i<@P{;D`}W=G>8BoNk)lE!yc0^&j7ulsyXRQ90GeSippi@i
zdwXu_tx02(Z1<tS5_+dlLB*~@H`5%R$MbmLx(;<D{mxLk!h`L4yD4(zkKTtWgRSVy
z)F||DKHassHf>&8la8YB`N8vZ7r|-3Cx4uiBN$gS6Inzhs&rq)bQThdpHkWh-0$63
zjZiYL_eK#)h9H@8BcCg%bTKSNeQj#A76jn@TnW9)8fB6#AC4Yk4a2`m4AC}k*-k(5
zwjcBJAdXPsB<<g|t~%}N$H24$qudr0L@0w)f?1~ZlNUHWq7rv8y>fgpJ#%<5?Sn6v
zbqH4R12*GI+vB^Yi`vC?v?(4i?(kt6IeOPE0z%1X<w<_$>EhyCc%N$!Dy%nQ7&$dX
zD0p7T_&Dddl5hDW4(0YmhTK?rCvLp;pQ7%?o8_wIig~lh&<ExG->`ppM|$quwG-u|
zLP-;?yimf)<Hy2)sR}8-MjhF>rg)x<E{eTy_l?h@&i;Wn2_BtOFKb!bR*6@bcdIe~
zrFlnv`JfuXa8GL$xC?m#zrK!a2w=2?ramHnl-p4~f0}Z3#`tt~G=-dG4gsZ#D`gNY
z!BNCw5E@Di*4c5iJ}4+T_uBVB75ROit336`xx!|7=|((HRo*s`pUQ)1C+)KS{xnP+
zVm_Wj-f?<(IlYFm@c^=)Bg}Q>Afg+U!A<oTtfG);QXzq`x|w{NLP;Ud4*x6fP8k;~
zaI=C#6g{c(1qH<L<Wf2dKYa#e=3xBvc3lh{cL89i*d@t&bTTJ*fJ1g6TiU{W?Fj|0
zN@-;g`GYrvt9T41umj@HB?Vk`nfpmO*4Ez2bau2Ry>en9{piK{^ysTZivb_I4vEg>
zXx*f}SFNu~x9=#WJsYahhOX+=-pqQ6XDYIe;GppAk%jcrm*&%ffrYFHwkmw@ub4wt
zFVAU>NtV;5o@$J*P#B;nn8e;ydN2;}5=X{Ier83nyt)nM8P}YwN*7=8;B`03FY|GH
zPi0hk$Ui9~+o+5Xxt?n^Keg^EDO9K~6vwjSLS=XUA?M`T0-kAJ8_B?T7dWZ}(<8Bs
z_Nf$U5MG6S2%>Q19FS+yv#n6x+I9^N&WtXnL1BsW5qKwg0{M~XKj*CfpbOGO@6A%a
za2IPz>g^jg;ElRqRk!_GPOXzE>T4yq_LekBxKS~r=lIF<SsCOj1-x+jrb(Fe=iI+@
zmoQl!uoCmmKI3<mep4Y5@JBC1Kk&!t;XPAv%vTrwMxD8ozv=I+NDp3Hn{L})jS)pv
z)Y&&drO0*idVLDqHU+$@lu-f8PFkU0%L?0zmA8($I8H^IG&dBu7)(tv?!tgLOTN&y
zoW%fTf_b4**muo8&dFaTag6bWYQO1OxykX)YMSW{pV2LmpLo@Ixx2qA?Lg_Yu8iY5
zo5kO54WuFMg>-2j+P`6l$14rMxv~aR0S|FezIL7n`|`jO%=PiI64wX;r!ge6{b!j6
zj^z+@K$+@A<5|wEsJmr2x4MvhuYpeWv}HcW`+gU5nPV97P_{A`<?+QFzc7z;M3R;H
zU7pt(x{ZS4b!aR4F#3W&am-DPi{dmo*7inS%T$&NuT|6v57IGzP0|{V{DMA$D_qyb
zxiqkRF8oOELU{{~tOiaC<*hmbVXGS4;C*RFF-9I8A1fR6^$*wP@0z4ey$p4VXHnn$
zt+=L(@!!!`pWb&}P5Sx1x%79xoC||Lx-s%E%J4Ib@Q?lOJk{7qeaY4E$HJHWy|9oC
z6zt=o|KmQ_j{6am#4~ece&70%Pt<>P<t%4aS`A~oo>OsB{;s&pl`LL*i=*ZHO1Tc6
zu5Pc_Cd)T}+pLqsZ9A*eJy+GFZN0)Gat<Hz3)}%;Jqy6eUl&ST@s(?L<#12Dx{zKy
z#YQdQed%$z`mZauXmcES$s+vYQC#cMUKFMZ5Bb(m%CpX-5yQ-@A^0N=-NsNH&!e-j
zuyW7mvWvpa`?rt)pMMzX2j72~kW&w{$ZcVdlU_pJolob^sW`ik43G5jkN)n38>`N)
z<on|FxASiCjYk!@E~1!cFtIhMwT{Ij=L&>GcHxa%1}fiQon$boVll?>^NxxJp~1b(
z6c~vbYFU8Qf^9??BB4f@X03c!1H?qvB08){DAaTBYf0jSDHuDCg|(7IzzN|C5?lq=
zyVg}gfJ!jKS%F!E0T5xDmX_FqhSQ^1AwCY%`o#YEVCtPn5h4I=Awm>kb^z=*Z!e`=
zA>ez~69SQXDTHy7E?2N%ufH`7)<H3121WL1p}IZIE|yYrX*L+cb)7ZoJs`eEUztl^
zd1N-278f*h=S4|mTT7d3LF89q>9lJD%2>*&shCTjyK5$WZa3u+;%$h@rl3x%$LY%R
zsd5qP%hZy#Z0Je<@{_G;7m<UT7&jMGRx5tI!D$&0LZB)e)2Wt@q<=?=zn{5vEPZTa
zOPW}yN|RMXsU}VGesk(y*PE{2)|dtdr&ypMP@}^Qi;;;N3@d$~(Zoef`IRoLr%bN|
z%7x1fTS}=9EAjmZ684?MG8_Uga}>%^2GB9QTvDLy{<n^|NXmVJ2M9OTO*lNg3pa1x
zkq#X?u(D63p{ETOZU3C&Jv|7T36E?D-|)Z%9#)gJfODia3aj$4TM>z6W!kf2efsj3
zno*DdC;SrutB?_{=7lf%P649}m1j`wKL+fb#`4`zMq$CqyKm5}5XANN_J^XxmlWb0
zdTk&5zy%di(CztI!q%m0C?8nr#<RFsv|p~TeqHy32?bsDw<-2xqtC2kwO&Ce*F7(i
zLJG%9FL1{}Jfb&;{r*nDS5elldUULXiAdCSdfIu%%`#r`xn8;R0I5Tw;e$p56?hfA
z(U`tfU4*qJ6u9oGYtn0LY>d6}%#gk{)aE;pEJqLAEGz<#v$8bgnu^>>gk_FngdgNR
z4Ij?A|E&evXeu)rd*E^hnA3YqoUOG?;7ZP&i=Ml%b^Zp<ekUq^g?Xqv+rDFW`oyRI
zFa*NVr*Zl*dlWNPjm&lGxn#X*(uD-0c^P_Ve{I{bD~Db#!?^bhCD+~EosJyj96^9g
z>ql;?P1kKkAz|Kcmgv5D@WdbsmJ{cfpcDCcf<^8C0w{&u1<g=-qu`D14xvB`mVTK*
z!%Dun3PnmKhDHc$IgcUYJ?V>>%zAoH7<GYq{g$fq={sv<0r}W|ggMX8M&yWT1XK7_
zr=DKCZz(Hq%isVl;4biCUPCBsGnZF{Gkxg|5twD#$2!;5aH612VU=`R;T7E+ZPq(L
z!>7|M#HEwcc-V(H3O5Qp-%0pUL8FJKX#y|TF$|ba9NC|??6?|OsY&m@cW)X$^^4S6
zzZAkqaeFKMt)OoZq4#&5!)T$QKIkpg3nh16C^23rA!hZOrR{o=>4BSZS`_z|f2^BE
zZ+spKToob(W4`)haireR&Q0l`MlgQ!MoIof!CZ-xSo9$rb+PSu_>=D%7(tN)?480(
zTb?V%fH88RRa4iLcJA5}1`CdBB%U?H+r~BLZ<+W`oUo$61pva(kD99pSAi>xR?!~$
z#-f-v%Gc+XUHmfc$$Sul<NrujO;}51F9%^sL7F(qJYt@ZiHl$(uJ|l|^q2gq!fO?Y
zCi^0I1NmbrYrfW5S~h{aLoXody&)Z!>1)GvJO7+Z6By(8b<Qb|uU?d9&;ZWw#A|YN
z_;kRPyz&|Zja$MPqcW5-8fG}}3%=I+*erP@g&y)1!^=(J18|R>vN(f~U@<JJVI#T5
z(182S?S=+Idsfr`0B*F&jIJOFM+)25(kH)vPi?wyul&7zX&bB4$8N<F6P)H^^rx@P
zr(e7_9|HARmIl%S=Zo!ktU@5kRZ}C8e_Tf}9!m>Tsk?b0-M6bY-Ltn2VO=TBF+gW(
zCh#urW=_?>4>iH_PNZA6mC{cr<4=D$1HN=I%E(+nJ1pNh=3KJ}-M3o!Q)#I3uqp2I
z=vPekk%Fb3){6Ar>uS>nZmLNwz>#$2@Sw^v4DpU5EbK>FgO(Z!nNFWP7BC`?7hhJ>
zX8U=31bkb@zwf@8h&!bP<{)!}G8X2>SwArN=1nf+W7$j8XBq_Lp1#l_-j6v!85*2O
zTi&d{G<qtr020@jJnq?hU3&JJCj%b~qwVcPAHrzBXO#;h>F(VNDA`%}RnIZT2+I-V
z{4amdlG<=3Q&~L=b38OvnTDI7zsxUZLto2G+O>9;wh=Xla^wRwXw3p^$26B8m3WIk
zwoyE%kZMg=OBgix^}3eP^riP;_`pPHYX;URN%;NRW3%boPvbd^ur9+7JSoa#`B%4G
zFw}D!25MA2gi$-!mC_&Z-E~{4W1d<aLkB(yU;pi2&a!q{45KIoR&SJi;<`trhHGDO
zjRPu<P#`Z)*2sdnh~D7dsSEQ{X>i~eyyi@*hDYmW4YRqgJvEiaQa?i1b*!5<WBI>l
zeJSdhaiQbQAX8SR-i*2VQ=IUr0%HS4zqf2(PM_tz3KaQ)NASE*`8C5>&C!m_c`CnA
z+Z^*)&j$?Wc7@QCwuvKJ3wpt$FboR_$bH}%-1T;CH5+!!P6Uj1x0TYr`gCh*WX(H{
zaC?+G`U~MIYpPM!#UtR|5d^LN=qhj;s7@Trd=o!k3GZON{ly#+|8pY$7Wes+`7h^X
zRw9OA9sW#3in!i#E=~5cIL0|`(jY5dvygHUv<(q&w1n!K=GY6}c_%Ft=Ik>dV};JV
z*?cw2sIUD9eQ!hy8T*KHzr=j_!UuZN?7)%eaig(JsU)Bclbp-@iMLzf2{u7zG=P^^
z^t%k6)FbF6wLuQ@Ds)ZRpEG!8`#_qj5VKdMn|HOO5B!T}WJ&NPROUiUGu*BGUG-o!
zJ&P~O&nS-9#Sq-^e;j-m4}eQ#6Lg?=#3ikvn5{?~P|k(XB(F)A9UsR_TCTvl=zhO5
z<CW`NV7}(tTwX3K3W@jm!>#3Iqg;5*_{nkMEMU!kEXHXi?<gvl=opDReWsUj$ZZ^J
zYr{?F%Pc>Ygenv50o$QNwQB;EM-|Y)(TN2NW9Bk!SS{)x92R)Q`l(deyAhg+0f+Qt
zO*=AzmYQ_Ou9{GMJ@n{I`q?Y+tnl3$qTdfafB%gdWR>|K@~}<;!kpX3S8qUGg@X4}
zx7T6}x|seN9QyR3`RHT&+WD{Na3gZ9y&H*Gx3iRP-c}vFOVIt?h4x6)*%rpR*MO0{
zr?_aEI)$eaW2ZvPxu(!t*j2d|=k!Ow@~Z3bjP#msRM>B4t+A6ehej>(y1}o|r?$y4
z;D4m3MRDPsT&?18;YK`jR=z%ESk7ZBIC)+0@0R69%di~*AN&cAC~te;->O`>T&dgZ
zN@8%2o?A%YMX~Y|JgZ0Oui5#$-hSP?zs4K3$$1`LfF8j+D#SGw*s-=6Pc+u1C^TF@
znNAKZr2qJn+4MMk;W%}6trvZ9nK~AEH#3H}?=Gd!-CGyRck!Yr`mWq((lr&Kt|j#t
zJPMy>G{iv^g3@)@*@f~bf1Upd1M&(+sQ46X;&<&W#X8<LSxg?Ej59PasbwA8;wVMA
zj1MQyPe(5PQfZIHSbOx^KcUR0EZ6Ift$#eO#v%E3JoPl5t00wEQywZF6VqBs7;tfJ
z8^S2Zqn~p0J@G_gD4^%?g>z*yDP$FUn8zv+SMv*z7nz7lT;mk<TRCvt<Bw}YmCw>#
zm5$0HRA6f$6n#hjj+6PykIC;yQ=2fHvAku1$`}<g@U*9tmHRZ$0Q1)<<|JzxmHsF3
z2vyOi?m(WUpP!Kd#B1VyiVHl&A?BP%5wzX$Mk$_M^up@d$LD<Lx@7>l#BpU5A)oQM
z2=2`E(($#;8Uv}s>qLLhL7g;sv2L!h!+;*cjuvpIbUC&}Dpx8)i*?R7qQ)!doD}C)
zCeAO0vvM{o@K#*MvHa~t_qfPqnjz!Jp)gp9@YfD7$uV^<Zv}U5T2q%kaAO^KekOhM
zsktyhkj9zBZ&l!XjkWsP7Se-z$J2lPKr_x{hGTw%3dEOrygjwoT|2*oVbN3Ig=bkG
zY1E>!Q+gu*xjGf_PO<bobpX!fp#z4gPeHGgX%vQ8Dl|Qpe=CykmM4sN=y|XCscR9B
zIDb|v`Bz7%5w`2-9}QDJbaQQb-}N<Nm}Gr4@U#^Bmg>Y@ljdl!mdng-x45)am2QGI
ze)e7rDp|vR|Jk`Pt~!SySkZo8Gg+qf4|$s9Ltm8%?9}iA{@(~5oxq*AOar*0ZH{*V
zU#sVs`Uw@emMe@afBe?dvq68Op1IiH_+N(YA69aYT7SQ4dOP30op-Iz914^Ovj#L>
zgLU#XzmK$X5k;j+Lne_ENo$xfi3dbLVyJ*BEY5&REz5+~Wi0(`5eRjH#CluiK~yZp
zx!(i_^|9M(Q%`L}+6b@-T!xeIA&)OXX4c5NIXSTd$oV5cIge$^3|}ELS6`E3@W&#U
zN#oq~7k)Dmhe~D*9AR}8)PSRm+!hwOpSq(ih{LN`XSz_;x@l`K0{=cN^B@c&S%rBj
z=wzH-00xq)ZcJl!w}3Dd#%SFN;bX?mrFN`TumY-|4UYspb!D9IzosVLxU~d>JRepp
z`(Spp+|&Y80hrc*SHa+3yRpQAyg3cDHl$GfEH9wMok1vDl{(r0=W^RaNQiLZbj=vT
zthK4Op)K{U>q?!qC|qbCuSH#bPvxKtzip9#E>{vpxUxO+QjphJF^V@0Ud1r;6AKe*
zfRH?@+*=X+{1+eWN<Gzt!3LwtD62fz%1tZ50R-6dlvRm!R>gExET*-j(xTGwSz$)V
z%f*!gXT2Ohhg~G(LP9v`Q$PtreKi(!T7We}<V3>OU#9#xLj5B!Vn+sZs4v5CXgwmc
z>H@uh4;hZ`Zj@2{QxJC^1?~~7)o;4>ZV)@(Xj`_W+MiT`?D0n7dQA_4FoaH~bEgjj
zw_C$fT4hX6J09aO!V1=8kW}hRi2K*FzpN4l!E+IFdrPZAa8=iys%jfS=F`#7-fy%Y
z;zfx9we%Yh^);Ii{@h)cPQa813o5E*P_(>M0PDPpQA9ZGcY3ZXFcS_93BB)yXR@%7
z>_QnzU)isNX9wba1^K;e*jEjhw9kuV@dYxE(^Y>YFjm!Zk@y55lt>6OJknw?1QZOe
z1j+I)pA_byz~x(&Wg~>yi#bllD$|@ZhH5WTyayabxKYY2L6sEby6_Wk<o>g~a{omq
z`phT7iA<<g+L@3=m?ChI^_KA)23Gz)ibL^;#8T^jPNR<!UO-#c$gGxN(5geIU)zc|
zeAOKFT0%I5G7o{%GVr5N-T5FaM+W77les8T&Nn|0$JoSba8}-95**6})@w`eSNp*}
zGwk%63__9h>yEZ3isp}fD03DH+}t|euLw`|_BI4F^Ao@Wi~Sxvbjy{Wofr(kj!Xbn
zK&ih`V`Ft%+dRg&>T!!8y0<O8{|1HBSgeBE3hP4Wj(DSha~Xv(1*NprezDDOl!Rbm
zGBfAaIlpN?6jk<g<s#1V;z0$`)@?h|$3OM?5Xhq{OpBxY(xE5+HeG%Hmr`YQJt50V
z>Em~xaA(fghCCLzYZVYm_Y@K;*tO27)R1=V+8YXe_wCg4-M!5e_+PiHCtcIrh|y0L
zh?by(3aiO&WvEt<yZ4JEquflNZRyGL%TQXjOFF9%Lo0vjjFyaAAUC4d58;p5Q|UNR
z|1er&%xp)%oiq!wCmtQa`$-&*&IY9dUZIS=^Tx%7<MtqQ%FxO(&;uiQCG_{j+>)l$
zE}n{a?0>_0ch{e#zsQ^$d$x6_%3=0!WFSN7%54|Pj*;z>x$VOPs2}EX9kgyOVX0J*
zR#aioAwbej@m;_^-z*S9cVv8yz9$qOi*Y?E91E>>73QeibxwzZjQ$ZXd0pQCJeQW}
z7s@A3@zfh7;abl-Lud<QUG<~sGk2!6rT#fk<Zf_aReIp=>r?;4E2*ZE=nN};Opcr{
zL96cGTb=f|)0yRGwb05E{K6umA)lZJu6-b_F{(){VtJPn-pFu$x%wIMzm+ik3SAfJ
zdp+91gEB&Y3rl8_lc$C;&+`GgjgrBIlywq^yO?e-djlvuap7xtK7aBaDhK6Lgqu(x
zI2L4@$HUM+h9krS5Ij0OfwH)AUD~jFci^C+4ubgJEeO{qQ1Vc&aBJTeMjOIH2v0c5
zi>RLIMA;x6<#oD4<+J=5--44C2t6;);ruNTCN>nk^jS8@Q+NXYqaB8OYHLvN0PY9Q
zgtdBDJ<sL4G>B^`Ukhd$OBL4aS-1x;fTp0f27^2JQ{h0twMJwvwk^ZOxJQM)cI#^T
zS+suz%s6r8iPIF6s7O@_etHbPq~AS?$p9cPEsqhN40t8a27cno>bVp2-BrMDW%|%P
z8&mx?hZvtcR<^}H4uObAt6^3J9B}SE+ulNdZ0V^?<KVUv^?4umuEyE)KYg;4D(6um
zm+I1JH_S6hqlypRTA#+&*QaU5<rE7y`H$fB!FAFu$5Dl&V`}wd-mn1PMOe8z@PfE!
zPYEv*;U~WrbdJ2G5At`{qu|n*W%~YFl$Ln?gIin_FM{7R<Uj|>5rvv?y14<|29LnM
zUA;5uwolf=b72rko8)~aKx9>m<G>GPVQM<PfcHB%wjR%{2d*haIe*8(^XL00LrZS(
zggEexlDJs!QoZAtX3Vp(2n)P^(^l?h&s;yJ*;kazPZ+5wEeDQM=y3~+@|)oO^)?C`
z7MWF~-57=LK#=@96|L!DJ7GuVV-_dVb?b)H_D*;T5WINOUoY3C9*i{j=eTd(xF%IE
zPo!xS&8Ay7Pp0cXS(C<RE5Mb6JsX})Rm<=qm}nZx^rjv4;IO$699Rc&LSfx62q};{
zOeozm2*zf$kS~vS(P)j=!jLTLPJaLh>(_5io7c6a_R?^=79*vrt|9a{VUMg|PvcnH
zej}sE{2K#z(zU<`bB+2scZChtY%T2hTn%0v<s<RewHs#A-3WY!n~mVaxZ*YY;alp`
zz&eaqp?{&Y11|N>a=heS#Pznxqx4XrhUW@uT*KMV-CH}-tgdv9&%$V`#xT}#ih0Bz
z1#O>ySABZ-wKX9$dHNvXMd^<Pyqd?@V#cHg?)FWcX-!2<7%N=2nZBicLEh<Uh4a<m
zlKY^cckZc4rxEV`@{rLj7E@glo}|=!20RjB2$??`V7Sgv*iv{l3L_Fj1vX(+ya<)R
z`?thIwd-4JM$#v4vs`fX^r2MIKr|K_@;`iWSL#hKWB8nDN+=!ufM4uCM_(zlm7bm*
zgSI0)_q?qUJ_QBc+RjoKKx<qjKhTX=;0G}_(D--=Tg5|XQ4$OiLhlSTIjr_wf0f5U
z#6Xgcx6qytRMHMTeHA8cU_1>&DNKzaoEt^iIz9v6(bvYfQ9=GUR*k0XH_0zbkBD-m
zU=}{12amt$wy97M*3h?YolR*CYluQ1XvxA&@JjTXjI;R1zEg-VE{mUDO<WtcF+$k^
zKYpW<*!Bh=#GLRvJTK+1fFBi4;qmE_x~T*zo=a=Qg(|o8;uc;Go>^cGmwCo>^v|>*
zsp<Q`nW3<DP{cDMz#wA?oZ9}t8xB3|@yXHi%!?Mh#_Q9~yF1hT_ypsW1#&h~&qozo
z@^i{z<cC6u46arXC$HUw@J@qvg{Q8oyS9TTophAt+HfuWd>cG^TT{6L6fJI%uZZDv
z5-Sa54N_e}6a*y#cCYWz9&u_2G2t1OFbI!H&x6W2j5|5HzN@M+#CsO#hH)qv1i32b
zlNBE17dLa>WS`6D=r~%Qe=JL0&;C?#If<MhA2UBYG|qM)@Q037KQPmUyri@IQ&}RN
z6IV!YoPRd2Xsc!9a?0)JD%x5uU$~XORF0xifQIbyGt#>T!%qSmwlioWV_E@Bha#3T
zgrS_d4Y_=>>`Y_H8(<j$e)QfQ9LY57!0EYk;w<~t(q=t(9C!Jus51k)ZR7fMeq<`0
z8$y#1DL*M+tQ>?fan2pP>(XufcCAMiM>Gigr5^>zmp)LBF{dF;mw_7<EEnjN>j%TD
zpFBSgkFXHDoc-M2RTFbUe(SnT$gtKogskRqj95<M(eFIouJR5go_(RwVBkx;g?^O>
zu;1jnM8?*U%NQSz&b1x_%EWkhKgPt5`R}3pKuJJ8&25jr`Gx2wpE>51?ONWW<$7OO
z7N+IbZKrgn7{BN|-sAsDGM^&FsbkKK@IGAi%sN;<^K@+zp>~1Yn5>_w~$GnILYF
zPZb|T+2HY_FN(5WceE@EA=$^9-&dXf;NGS5!qLU_9A43SL@S8bi+90>lI&e^XDw@_
z=6Ya=@ppdM&(ctpF~K9l9?k&go~z7pEl|u;<t?r+gnQ?bbk=oi3-;~e9M=_n@+}<o
zE;nE2iZn?)m@8d@kx_N}Z$DNA-?4;Tln5%+`7j>c()L&fiZ^*(US%D4Oxd73p2~OO
z%~Y%xRh&uC^SIHUUBEC#C%5fj8!N_DCnV*C$53=DOSE59=(?uXv(lc~f^ymS_3U+B
zQNV|WEl1AGr`JxheF3=MHcO`(;9u%#yEq`$9n?t~t1=Dg&qY7RTfCusS=<rpcfND%
zoo9}JrYDX+wPE}P*!WlOGT|;-%^xEXcop!^nMruLI63C|9nbs)z%wuMbskf%gbC5T
z52C-Y$WhL(qI7Hqer&QT9XK%_(Npx+8>7z*_c}I(fiLvjwcW}bqaN~>wylwE1|zxw
z@DXqV{^`O)RynFL)9iEJ^IZHOKX57hvs((!s*+K}mX=FFPbn?>#(C`6$6TS@;00_a
zWA3P~r1BiKKLnLXtGX+CguJ{Jvzfe#$9Ajdu1{PWsymQ2N!M+&yqf*toQQDJz<}#~
z3$k7zpR`;vp$yv>9nD{_Y>WB$^M1@TuX!!si{|9_C{sLTf4kL%hG`kUWSU@|Vx7%A
z&OMa#v_vc5G3wzpX%1kOjz$!TSl?&4`g!Qj&^X3(lym1*_34g1^?2cyV!hhQy7h|>
z)~9#D=YH?m+4LMr)*1Rh8U9xA(6#6>cCJ%lIs;r~0|jxt+l<+!=>Motu0zrHUfFN8
z<bU_BYCPXd%pv9~Yv_aE2>C0w`mlZSX~LNJQ)BuJOPRJiKb@1(`jvUfd2V~IK%B>&
zT!;KO24Lkz9u6JXGC!wcQ=NwqJ#?VcXu<WRyw*+IYQP;trvPshys5Z!5E^*!)LbY=
z<u%2b;<FraB+nDKMR0xZ8btgdFRDSM>yc02Sr@W6`}hFum-gE}*9pqg`Z~ak@YqJz
zQ!yMk)+P#P9?Pu>UdM9)D&uil7jxeEmSMXYqb<vI-dN6e8Qb4>VwnGPy3!tS-&z#~
zPJM-DZ73$zG$Sx^gh@_(5rjlYOU+<vnYdas%~dp~IS95uQ>t1>zjqhP+4=g^!y+t^
zhlojQ@w@lbrgnso3S2HtE`V3k#d9eNUqQU(mt0H%vMZl>B7&f(KzvRv_w^ZF?n%v?
z9>kItW#_<;(#F<_uvl=S$=GYXv$5O7YB?*vHye-SC&14^e6_rJ<rsV0Ldbiz?M-{{
zT1$w#3OqcI!vvR7XHRdMTW&~y`%FVRedN^$tM%?18fde^4<~3v`p7Lc>8`7)Ls=}N
z>|!?yv|*O1i%55l{z+9i+@cDCMLln#KK!MR>|=?5{aihLBrP`VWWo}zwQdtu*@r^l
zDwA>oX5|=*?o;RIVnQ}TB)i*cQvdpnwCQfWbRcpI<UKcn6(>bPfJ%g{s+u{T7VEb#
z?kJ$@H>T3kNy5QqhD~I(2?c{G-~rBec5WgKUDFtgV;50c)2UeXTw<@##qa=Q=sHDu
zE<PQ*>$jBBwJ`mL`4aiNNHxy_!PxgQ#UZTS2m^-@(4-Lm9DSD!3J8freqm9DfMR-~
zI`yJN5pz|*-OW$2r|;x(JQSv|R&PlgH}s~D-r1U(D#j7o)u-;gJs~7dOLJ*+%L$Nv
z7bUC%K1%8L?<4Hm9EwER?i`R9bYd}AYQ@Wrz6$1P_8bs67yaefO;+}%nwi5vJhZCM
ziOR$Xman+X0w+QzVU_4_31Nu>a+O>PQTOAuat2~C%vP}@+@D#lOS^aPjdmG6`K1@0
zD$h#<r_@EDs78=EHF_!valyQ4V;>3`=bFzlau>#Y-}3WfhHJicZLh*K3&5Ng3W7Z5
z_nZp~ZX}|57AWj9#EZBh{!@iw+#Exdi+mcyz;J%9kQBfgR#?ww!z9NT@s7g4t`@|x
zReA+c4=CN8dmGbLNaa<8xQGzv#KM9(9YR^~kisGfnMBi{o-KO!2k~~%PCE??_b9^L
zAHFaPqn??%nAgS7<RQ7}uXTu@?@%{GA#DIgcWp9+vac?uJ$+N@`VTjRaJ3u53j1yZ
z9C5Oa`N|tz?ak@)53r&kr0NK;uVUWt<)F$~#8v?tE+icbVM~EyFwx}g+;MR+GE;}q
zMw8tOqct1C<?v<>#xRFQbm)B^)#6yBmFx0}hY&C_t_tm($A)(bMjIuT9>c2_0D9bh
z?4JHqiJ++wB|ytI=7|GJ=k4w~m-c)RZxp_7X{t%H80fH58Tr>D2&hjtzE>}snSh_7
zKE-iisWudZGGgwbqzBT=2=v_&Ibf;$V$_#b*)MGk2pVga(hhL6jK2(VFs;CV45o`S
z1sd_=p5rU7?SrZ5>S|AoyFQ*e*W%%1{U;8l(#fx+8~YS06N7+IoX+V_-9`9g7(vG)
zk8!RDd}mnSIX7Jh4^361^9#MHM+FwIOihiYvnThZ_1kU$wh_4PS(ExVHR9a^(DJP~
z!G)aGspcilEtvYe=m-#tz6~W!lutd#T)40d@sEoi8MVlPd?IrX<s`1OyqvNCUPGFr
zgA44#PLzoOgh0@PAsBNPUM@ft++Mq-jwlOt2yE~oB72!$@v%R>D+U_YrgKzA#q7rB
zfppV@b%dH@p0VmbzBq*7ouxhR-Mn{A`amDb7Zev^;Kbr01R~U_5xi-5I@?s#Z?3u{
zovnLUnyUg=Uy}GT)h(Pz8ymiZRUr%pDLyTKFP@o)5y|`qyay9bg{}fVy%mNTlQk%Z
zpGP1d^KU(b36lr2vF}45+}1+7X*gRCT-`UGT7jE|<=4{460lLizPf%xTApb}h?#}>
z=20Z3Z!9Dn_eJs(zJBj^!p0t{NlzYd4pT=IxEgq=fHW+w%C&Cb(lB{?<#n@|wa?|N
zT-dL`aAjTEvI&nJ3R^~r(1~(+H-d}F`D*Aa0$^w$9q-ea597?!phwiBv$H)6<TfHa
za~$<TQAuD#5oxT82<u+%k_&w!;FoVQ?I_#)!KcLH?9oaZO1F$sd!XT#bgsUm{A&I{
z+;zv*?djv28^IU6YI~wh@QEA?tM|OP<QYbF^LRcklD9duqIiGrH5Jginh>-%mM$o8
z?Kc&i@=2ReOd8HigE!mbqDLAa-oF4}WJspvrf~5Fi2)nJ2ye1_dup9~CbhuFFmv+D
z7kyu*_2q0X;!`il`T~!tGFgEZMrrUk&XI!%<)`T<m97t5HI*Jj*x7**MOb4qN2Z!j
zrb%%-6Mx6n4Qbt24m(wb{$jYJT?!Bky{5ORq1#-<b}+`xjI9FXKw{wIFqGo5D&f^w
zjlrNalKHz>Gn1yQEbm@}(zJuUWEJi@W*Te?yJyH-qsD#kB8H#T>&->t4O^<i%2<J#
z0z1LRUUQ5e+c%Sb`RWXC%|d=lEem?1X=MJRg?3%HxiS>G(TEIQ7kZHD3=)QZ0RBMG
zZon|GzO=|3%XrT@f8q=tk&9z^lz~^5O6jo|N@-mMeR+Lj;K_9?Xut44JqotPP{e)n
z7qh?=8E51hWfjGWn-!QgBX!YxT<%~JBdLMYN7IJQTf;L~FF}n4j6&ge&hZe)aExkQ
zsC}F%SkS}gK9t(>tHP>+ACox9ahqXXEN>D#8MtSu2HHx-(!c8Ylj#fh*8tBoslBx(
zc!c;CKIqi^`7|WHO%zhMmPvFbk240d^_AnP7uK~MBTR(@(+id9@bYk4sL;E$B7Nzj
zy{W6_e0Y=;0_><%xn5eB>k<6IF~VWu#q-iJl$YYo^7FhUL=I(aM~FYWI$P5}|LEql
ztzj;db>|ye(`md~9XpkzS%Hi)XE_T37BE~K7_CYR(~B{0<vo^F099lIO7pGc-6{<^
zmWXCT*{+-JzPcrK;DIfU$(|nY`@p_^Y1<Tfgz~n`zsk!x4)W{LPSY89|G`QOj5uFn
zy>sgP491`cp5|wWvQ(G0<4r5?E56jY_&wK^LJ<DFXJ*sP1h}8FN`#$#;Kt6hiM5VG
z6#qFI3gpeJrl~vC_P;mPEDxownV(_^Jk75veT0UbpBzu8cHxmb*BD+&3IfAR5I7c&
ztfh6!>B5z&grPe6mAYA0Z_{|%eQWk~Kc8NMgSjeTr>bddDoyXBzsmTFjO-ur!~Wy*
zghrlChfoB`hpHGFp3s0I^Y}*UScieYMhutb2d>*%%X+NL4<MxOShFTAZG2bSGrvEz
z%siLICI~kTFYEeC`YJCc4O3aJ;x}+Ic)5jPm7k&-uS?RA)Ag<CywCZ!w{I-n^1-^a
z2BDNfU3<Wm%u>f=6_aoT+(B`^2*0L)Ie2AnnKQ5`ujDb~-)zX^nqYfhE<A7)rwZc@
z+nD#8%)FI2%{8XSFmg686Ysyi>KD@jUsI4TUn*YIsALpAF%)p{@JBHsc@6wIGL7Ny
z8lyH@W5N+PjHcUn8kK|fBz>R)P@|#l4rBtgMA@m_3@_4<KKo!->Z>{%cso9|K$3iK
z7$AiaJL^6a3mOcC5gU1R!CPol<G9#{Gg$1ML6{mnMn;RV&dnXjv?`~S6XtL!4b|VC
zrb=uhG4o_<nt2I<F2YOJQv<^bjQM;BC$YXr@BOE>Kq=^m@ZK*RIG48cu^kfze#UYe
zrQI+v;F7Eik{5RUW?&K(8VU-%r*cbUp$IMLbC?F-ldscLe@<aF{Lv)5s|xsWa7ZX|
zQ8LW%?rInlXUNlcL4)M8HguQL4x+Mc#|T8Br}#l0Qo1=oe##>}#*e(m%6S*}rZ8aB
z`#kfQ)CW2ztrO-{Iy3>Vj=###HSMJkruHy@^nekr-YPkc2TnOh@peBk8*5hA{%1$Q
zPqck?+b-k<tUG-CnFZH}2dW4&(i@j)KY#tviS)zgrtyd@;muf=-gRAL@K)AU#qE0N
zNKvLZ#JT>&zFB_Ltl7#6T*hvFH=)^40^fO6UAlc2+Xlg-xeivrp-iJl=2he;ESl#z
z=ElAgD0$D$$Gj!$r%M0;KmbWZK~!sIO`4T}S*ayYWZ%ZTj=7(6llO|&*>-Q)2^XdO
zU^O4M`mwaBnAgISjwvejj$wFlbP&8opIb+>701XQ6!bD^HrFbl#cRS@$Z_H*4e~nw
zY@<q@VLYQ%98RF<GTg4RD`~Ccz?2BtjC&=@mnqL!gDk;c4+>CuDEW0OBX4iLR5aU{
z<{y2*Q9}h~Jkr2U3^MN9Tbb@g#wZ^r{?RjfKWl93mOTSewDe<i4YqPCibfTY@Xvl9
zMiRhdo|75JI1iLzxL>LKd$B*W`(tW=q?fHf<%@#5^^8PkN3FfbP4By(xAfBf6W;V(
z(}R0ge|^v@xAgh(3+}gx!8-4)Wlm{Wta8LHI_%?UKY3|L@c1h;(U<mBFLTa0C?9MD
zN9P8ID659T8(A}G(88^tE#eW4`{fV4r}84`dbz&#!HY-d(|4YlNY5Xh2~XYycu?hH
z@)fS58c-}220b3d<FO7EZ}Ag{6*z7N0|;@M>mg-Su4%IJGAl71>%bux{&%u2EEK~l
zhN<u~@=Pj%GW4(Xv^R1m=d)FR%kS7gQqUjH^JV#F`AVFo@%BDo<&|SIDAU35TrXmv
zQ!2Hl{f9LomMUMGGA_z@%`?k-m0<xfm%bd=(phB?t~pwm`@&BvYvUf|z-z&w-Hc^7
zaP5BJ!mNrt>n^PdITYs?0L?X(>yNB_G%{AkpEwwCFN~&v?KqNw-v`g-JSH3WlZ|-{
zvQcIm^O|SQ7w3dy>Kaqn&{)o*Rg{Sv#52;^R%pPbDb|V6{d_=*Q~qd-<dtwT0c{Zu
zv-~>KAaR5+BVF?-u83>l2Y6E6adFsoWMArG$}%wVS{V2^R1|G}sdeCxeD3{RC-akz
zW<#^6ArCK32f_IdKRcOjf=~X)ZA}<N)<(aG<2Uu7>wy20CTa*SPn%ns%X3^t;Wb}m
zU2zKIA7>x-cNw=*g}er$ujy}jc6m^@m=X8FZgbCws{V4WDx2jK<kjqV@kk`fxw!VZ
z{EJ&se$}>L{BrrVa$dzpTspqa_11=JczN*zIuV`&R-xx`jGVU`qnfEht8DTRdY2zQ
zJC&YhE&LjMw>Z>iwo7<&9y_l!T-L~38JYC-<{fqMQ?@Exw$Q#ic9z1h#I=udaPdaS
z3aOlRF$G9@jH`T%smcSRt7tTt!+<Y_!HO-_`@b{fLclh7-1$KRqs<xu$|D!~mb3kh
z9{`E}oUXJ7^cGn}7~mkzEo0q2Pe@$`(Y<tniQx$R1+!2mz!m@m)XbvnJIaf|3Z6_0
z5M_V@K|?)&ah&~NUBW}QgQ=H*yT_BrL+e<NA{_~cRtp!MQyr13%$<NMq8E`$ELSh$
z1Y8w{Dpy~E5q|k76NmF9Lb-kPlOH4;#$9O%A>pGhR;IuElRry4dgozY>j~+Cq8g@0
z<l%&I1}IEbVJjki0RsLQOu`fUreOB;OJ&m4H>6MQLV%AamdN-;_RTX~>fH}~0EB`v
zvVRi_wrA2KFHEPOzchmoXDt1*_qV1S5tM6bB|*A*YZl}w46;*2Y%a>?z<8rrU5~Mk
zrikwB$ZY!8e|kENpFhLmwibehr8GoMhNTt4*VexuWzl=U$5m<H(B|~t{o6C?9N&-?
z%$^hcVnkMjhtRb*G^H=z&7zCv`&e*&`HzpX*uY|~r!KWNmC}~0UrD>~zK3d6rt?c%
z)AXqyhr&lhCPQt%7l=3D0q)3f$Gr$;o$<L$281&gN*M`wKe`vN$yh>!Au$ziaEKHZ
zfDo*MSmLR4*tDh;0u{@yp>T<&%Kv^W(APmQBoL;^oqU&2WS?y8P7_qjdv|X=mp-r&
z<y|G7i+DPy5c}l4y{R3m;zjoPJ=xNeJ)QA9?x{uDizPT~HQLC+5AT9b=70+cE6HDu
zRcXA6aMsbUFyXU9X?|u1&)ZFuR+0Y0&pOhNfADk05)WU#3B@Q#T8716E%QcU$(>j<
z-Mn4FwD)BkWWF<OXuU+_&gi$?YbdQt{pn<D5A8$9iU8{RHOJBp!pLZO(~n|H3x45h
za&Z)e3!TE)8LIuCzPm06OtyTq0a0`RT#}0R<=cW~q<GH@`xDlTx#8kL?{~w}7#2})
z1&O$fh2!m>ZtZxKSO?T0X=?m@5Uff%qZyCYMU)V0h=sG4kcjT96QNsRfX?70Wbp1P
zfa~fl4XK;`(%d(#sBBcJs8>{uCoweiyyL?&y;xQjdA#F39){!o?7g+=tB=m6?>sXX
z1WW>);j)}j`5=7D!0B0W^Y-fW0TvI2Pbcm(LXc*>NqCVDJL;#|hYp4X2Gm8X-BgpX
zIK#7ptO?87fWV+Gbz#_{V%>f*S*CTqTq<tcMBg{m`RUf?fX@>7UfVyO*nur@uz7TK
zbuwq^W6p)OqH8R}dE%Z`eT2zctECo4g%@kU9WH|GEX!MFjAlw}(=jLVsw6(U@rG;C
z#@PepUzLuvbR+QhgC)HD&!=_-lQQ46%*8P@PczHxVFt!m@H3CG!NSsX7`KE)WV!7T
zCXjLpgB3lqe)smeumIG;?C1O0!w?u!2)}{FmI_AkN<AJvF}TZkKwn(V+~%U;QGYLh
z1>d7>BXxVz>1GUEyq;s8p8D%lIdwGEwDhKFJd}JJ^%~0z_InqZ@Lnz=pLp*4ccIot
zBuZ(R3as;u>?_EZO^ZiUYxU2V6T5hZ!9l4f%@C#^qJ|P=0mgSaed~z{XosP-bIxR0
z6cVTTlCQxHYdfl8<VtBnPbrRCusgRE%8PfcLGIH$7p0|I5bIfD2th51HQIUM$ZR@_
zw~Vw*B#9V3=4}W7a?{ej<0<{%84O#1_s!th2d-;KcY&8&M2f3ijn7o9vB((r%2`8a
zizj%-y%GxC{17}|+Z79P!}kj>p-l8WQY;$zK$;|tTU<tX+x&?%ReKHa0-#<djaTnU
z)l>UY<NQJ96eDDvX}@qTq{kKueCi@M%Cbu2ANX>4KHY?|g=J}UWmvJF?{@)__gr$0
zE2RI#-K}ZUjcviRfXGwT(wNOk^V29pr%tdc+mmLAarW5J&UE(Z@#tqgm`7NU$gA7}
zv;D5?o6|yvVMCpR%juf+i|J0hUB2|es`S{a^Jx^ErT~)}ncjP2L;Af<&>)1|qLIK^
zBCXX47!iLh#5M<Qp=7HDue|%J$@CEn1KQj0M&<c9yvZ3XK~E!0Ju?d4uNn)_U+L-9
zTiVitpKF3o${wxun4rUS;LMt8^dO((k@28<THv~$nO6G>8rC2{QmL=!lvb`;h{e~0
z>l>=QmyAGq0@KjX(Hh-mW71MJT3)gbi)dg+G9=yh=E@k^R_=>;rob^rsIVRnZ4C?Q
z(|2Lqhh>+vYN!qi;7a)|ta10$rjPcvvbdK|pe-uYJg&6KOv#g%1^0k=`;mXyi(UBl
z1!_VcMBnqVkw{K8e1@AP_^lh$#<Bk+HO?I+ANQZhe4zZ@5|c>SbrG#X#Q7$waJ&O1
z$@l^<lX;|e1iI35`6ThJ7WE62;74oDck77O&;dSff%kM?>xpu1@nmdkA&!}=ULOm4
z+hiSv5d!Mn<zo5}!rlX?X5kGNq8_|LuKdVX-bf+xI`GKuYqz95_aO8V9T8n;ln{#*
zwKUASpum-m^9gtxd<{I?ChKa*#2yxQSFO){i0`>5RT!v{QKhXyOsB5(lTUu`&|LbH
z?~K5IgHz4O`tXiCiSy)MlwNxX-&hE_$|Pu|{=!GlJd}AVyG;uiE{;#llV@Ts&85d)
zp29n$Dt+uz!|7glq{^z=bo6|E`pU!S(l;KROn>x|)^yc|+Q40UQ%FBPbW<sP{fW8o
zx-iN>5mw4J=pon%AHC4LCY?fpY5%Ql8cG{C4MM|=&{CZ~bbCko=tjI_894<m!a-BR
zaGFN&GBwMd&%z1!93!Sc(rCi{A?4>{eL_2&XYxxg9h*-N{bVdXbHE5KhLo&Lx9o08
zSKZu~mJ#+xG=s^b0W&V{?IZKngEB(E&f|HEL1zU@($R&kG%<o9Dc0(Xi?c*eng}}D
zgrdW|{a3jFey-_@det_zr8<mI#G3+(;}$>a$7QTbcCE*t5U=XrxwSSO$D{D8gw%W#
znmmrdNE2a>RbU3dm^+QFsbf2!{`IMS?zO;K^BD0;{~gPLvm@yj&yA&V)?ZiMKbyMN
zV)%sj{{QpW)9Lt;lK~qID6foi^U*&*II<^K>gB`ZsRd)Tj@I#1g=3$!Tc~IXTrTW%
zLkEe59CJDUVPtZXd^y@0^W4GU#Q8SIdTMsrxd-ozr0ZKhIh(%wx9ru4LQBQ`pU@}L
zz0W<+66+0dmb{X<?;Zr<X9-O_&I)!J*sO2F@O2zTA_hMbD0&`waVGuQ!=q_*raJxe
z|LTv@_S&oIBF1RqwbZhBg!zO@kNnoQEfI~1y5d0+Rf{^?j~O@V<)qNfsS_TIj!M~Z
zV7j)M`+mUlIYRH!zeaSZoH~F96@npf=vd{}G=`#ZaA=mX!^;T8$V*2ECoYa4Q|FfR
zIPwQ(DTXo7Xh4r`1fLVLz$g6iFD659xdp?E`>%x`xPDEV+x&-VzO+6~)LfhD76+Nr
zCs<SDko)FG=KL`~V9uOrVDO{d&qhfKye!oA=6NBVnlpZ=?IhI_k-$7vx|^N!NrB`H
zTQMzG;{r^Yr|%wmv@*T;<N(p4h<pR?bnUL<vkhUCf;4~P9F+?SV4VxaT(nLqDx6#B
zsiG5NETYQg8{XzRk3;US!n=2+A9+ai0w(3J6v)N;&N&Zr(dIS_M5fsa>vSuMhv<87
z`Vox9=IA5o=6m-{rFLMhh4qm1F6u#^Dm72T@4A^xCCX7FYe5Px)QNYb|Ms6zC-gY=
z<K^<&n=886amY#h;ofHROIQ<?``UL8obO2g*Iy2Y;I2?YD1=m~?ih6R^`(w$-i^+@
zBRzk#CjGx(emb2#a}Kyy5J{%-AAH)=l->>PGQ|1#*m!#Ak+JkIZkQ(2ctaXEUzz^+
z-x1M(5aiK7zA?pN<vcRV4~oCuiVn#ySzJHf{u{UMOhZQxlJ80EVhtBuC^zjt`jwxf
zDBtJy1$vn8hmETwf|>Ko@mEpic&PvuHp@*Zw`Wyd%5{jguBvmcQBhHQ)Uq?~w`^19
z>y(*6Pbq69U7UTn%slU<ua+g;6+i1n?V)pI6m7GO-n)>euu~#}L^Tc<m2N$71xfs3
zq_k%b&!!hyC;Z1BkEeGr*FSS#a~Kp#w^Tgs!|>yqtX&>`X)2W0)=PMDD%;(M;YW^P
zxblN%CV_cq?X8XJ!?!kt(VBfMs5?JGu1EWh^1iaPpT9hf0l2b8GK)6mCdKISjjc0(
zzgM}_ij1U=^;Z^pt8BzD0T}gK#ic@Uqj-3~h`!}o%4fo|hIHa!%R7k7LPfd1{V1ta
zOv=XE_u|50yf5uW>yy*U3Fw&0U$~6NUfQJMxH?Z?k6-y=yvI4<6YaH(fE{yKInSlO
z;a}bp_uRd=K7H_(#<Wu}Ir>2vjK(w?YP*GxTgRDl8TM^ftbrY4u8~bVi~4!aNz~ns
zthfK9L8J`tj+SsQ{By6|V&TIv&+Ce;csj(oVn2MLzgKa98H8_9#v-iz&h3rxt87ol
zbuWC=8jRNNBBZwl&pLj{OR208&c%Bg@u?Vp=x3AZZyy_nrv<Resi=#2Df8ICns)OV
z_Mz;n!Kkhjvg1(7!Cq!upb}9TL(ahb#cwJ}UW8Zs_um_h`62w;F5x6-Cg;kmeNV&g
z+<yCj<R6}U5`E^W-+GAq`KS@KYp#kB-^|gS{4{>$lhyOVY<y_0&d=}wW}GeCe1p7l
z;yS;;BOc94nX^VFp)lrLd4}!w+H>c|tE?%W!a!qS7`Z6(Bxn{#nw+{IXdTFpY`g2P
zC^YJ04Wm-Ia^AZrnU6R4QyjhGrtsky>)2C)BHnsNKk~;mMz)^wK%RA7c>9--b>j7p
zd_*OmvJMT@#Vg7>1~4jeTrAVR&t+Qv<&$MbwLDpsqD@|x?|ZNwD(w5al+Dy2cT+yY
z8kzcNq${pB*>@@#HJ;Eo;2cIz>J5hZNsl6m44$pZ5Y#cm2o+VmT)n+#;k=pqGKyJs
zp5e^9(U$Vb%6WeMP5&18$_v|2=TRij9SvU45$0P@PNp9q&${oL`t-&3v@&05H)FE_
z8KmWj$L#ko#A41I8mvfP`^gYnicE&FvH27!x2Swo6h~RE?Rzm`xCy<?tvl;kgA(DP
zEF;(c%rWq1N%6PL*E%<2t<F(Cx8Qdzk|7D+TBA>m_w*Qd?zx_eB>nbe1;6FnlHHJ<
zB8$|}#J2jg9*(zsrsddOi{K@<Pk9yNhd=+(7>e8Jpqb)A>jlP%_pD1O<G~%+9aAp&
zi|_4cWp>|rdNSl_H}9$=9CK5;nn<{=dn{K+qGkG`7#`=)0=%8;1{LUr7vFbcE*(CN
zObEVTL(Q|`S|evzPit}U805UnPg<(nuaAftj;lI}IjzE214jjOm;A>6W=X(ryx4!7
z1-jqQLU6Tu+ts8${_1$DMo6p0m0lxVE!nD2ODmZsl~W3Q4DVEla&(>rn8x9T`kTix
z0sNZAnI#jYDHL3p$UO2&b$a>v5eS6>RrlM-Ot`=m5LO&k-|(5pqzveSqKh(>VOk>8
zLC6GR1zLtPaG~YIanak{(n#1P1SDARDsZ~~ru);tz}fWU?|+m1Z-*fc%V{%;qFo@0
z!U|i)bUzc}HC*4F>@EmgP&yA?IQMq0i#_t36fRC)e({;`IJ^rgsyENN4Vwe-7bW~u
z<TZ%n|NLj?!@60I+`XGrxM|_6V28y9i2XEuq44W@6d6N{HR+#xsh-6Z$dLVSMn)$I
zkpm&X^0@*<j*P7gi2c#k{e1c#uUSOs13~WE#-z<wes<Z)!~-$&YEEqQxTbFtkFt>c
z*wG`j5ds6DF}$6O()!acq+NH=Sj>;cE4QS7`EOBvBCwEY)@q}-0|Lq<Ukl^4jtSp^
z)qgcgd#yNR3Jl{HV`V)l)y17R;-1%08JVR_@Kn5?CZv}hVlN#fl**wQLI$zd6VF|!
zwxK9;jP&MEp{v)D7PbmWU6A=sE)S$gTNkS{N2Y?MdI1mF<>^#f7{p6_8_jM^^VMC1
zwmptAv_8$_0VYygoW;s}Y%o>Up)3l7i#P3JOIpNY-GzYn09BYu1b4s`y1XD1zkF#h
z9X@<0eeBbB1%uPoy9t=qTGvm?gn_=H^;9y~b3azLKY3v)2-D7WHEB0ON3CHEm8UnS
zN<jtY3Vky}kF{{^TI9?WN<(YskET1e&8B7qdCdq4>S508=Sb62X$bEzh3U3+St%Ip
z&wU<~DmO2m#wXF-^5pY81U)e}5+AOiF_qLs!YNUc`BrIp<JM}zCRInM2N%paWFhae
zknBLY7>od8|B0I?Qtd6kGs23V_7N<@$%{Rn6t3ium>CvI6`FZau&~M4$dsC5!N6RL
z{v$umB1K)f^5`6u(RSgfQp<TIV=AmfNHG+b|LooMSaa5<AF|J<q3sR<?^@&wpTd#h
zC^o^6T|=8(^eF7rc*S-s*@0Dfsq#;_ongP*6DWs{Bk0w_Neing_Ihi&dNehLQ(+1G
z*PI&W22vAaStuRMW~J*nu~{p3e86?gR?1x_yzFuq3()8E&Fx#K()}C34_Y-MD0NS*
z|Lt>a>{agkkBp*U{1aD<RS0{`lV9*>@rJ@Y@{jUqPsy=z+-Vp}&V<m$HqSR+o#rRM
zju3(XYLzJDqwRRhg7c<`nKDTKI$l$#m@DfhQw@UuDU|cC?597@AyBqo=-)|%C648m
z-cp2ES&IQf4{$D?kcPC8&pmspvEt^2rI2mNEU15m>%5S#(jmySpG+3-Ay&ZU^El-9
zgp|3`I{Kda^X<@)U!?QTKa2H06+;2Pxob8xfhs0Z3Ow};0-cF*;M`0zOv$7v=-0Zw
zRY4&UDVmy_(s=!yl*vQJzUu6E2`xOBW(a+`yxb0s=}teyNa*S3htsnMr(%JkQHp)N
zGR{%Q*Z+~x8Ue@aF(XcM%se{ZWES1e(mW=aCiZFU3r^lnlPrYbNI{Nm&_5qUAMq!S
zGLfFpJ`Ta?GB7I5UuIz~o%+hdguVnP$vAg)HmA+^v_oGJ!Vo*|ndeWYrHP4H5E`Li
zv34Z&w@js4LVZro*QKWqBOC)73;`>Bwl4)snM)O)di0${>9|<8KE40<_fQK23(VUI
z`dtrS>()rPPZcM&^P#7@)4^w-!upjkH7t^(FVcGjjlp}6xkf$3c@A-(4GRi9wQU`t
z#R%2)>AP|m{zK4q8P%QKuVL@=lQpdf_vte{v5ub}PDfvx1UF2ktL{FS?zndk;aQu~
zlgE0}cmLB!&~p1%x^Mc${^|7fCzsNH|F5%Q(Gp>QZHEhN70dUbcpPM(%JUUj5vfr`
z4G2Zt=|U&Q%$64L%(=Xc22RU(i!D|n;O5yf3YyBL@en-f?ITP`lh|p2aSA(ny#Lvs
zCrmxuV_adL9&5O@lcNhoX{-xM$3dZoo>-@`u9oh~dz>SzrXD83j>&q+3pfW1U#pe>
zn$9}<<PJh&HU^J%?$qIQ`h_2*y${|5E-w)=pegNteul-4p^shUWH=}mJ_WxR*O4)J
zD3dgRQ6Wa=>#F4~3HJ(SviW#+=#iKWWfVSIN86<5Owpz>+9cjz`GI#-EXEJQJ<Y<+
z=^#x|sMm;LQ2*w&Y4^L?8xULyB_iDLXVc{IFQ)^qzJ`Ygdts{B2<3*J>v*72UKVb|
zu<*@g5;wgs8gVbEbqE_=^!H;NclAerZJs*bV<V#&Js2*oBI<13=cZ04Y_6C$cu=wx
z$N&DdVcMrP`9h3YF{j0)#bPz4^QxMNLx#uM#~K0UBnrzNce2Q)KF=SRNdMng&V+|!
zE0ISY_|RCo`5x&&1$&TTl=3qBXGUG2ds@Ep(?F*fJM1$f6m1L$`Keqv%Ysq7@q=fk
z(^IdaT%`?xi;DUPlg#;VqZInyFQ+13`RuDU)WjSNI$9nx*NS>MZMeQVZMa4nyOe(V
z%vk#NHwN*<FdTVS>If5~C<>fARqz>gO|9UsDg<tG>0kZndAx}l(gW8U?hBZKrfc9P
z-FMui-O}NpuVwryQ9M`M6LZ$Om*!3r-Wnr53_6yvplrlzy1Tm$;h#KQd2*ogj)X!f
zLqficzswoQkpg)IR0_CNjQtEnpI!}mTZJNsycA?Vb0nqDqXfNno!=~`=bw8mH4tZ3
zg;YYwswcEwZyLx=Q`b*@aV&N8FlkCnsj{AR4gV$yh4Rq1&ZM)4&!;Wx8bip{+d;I7
zYtE*Y^|{?ghMUuCXJ%=G_+BB4yiyiKs+8Y^P-+9bkNmp=(=B+r{5KzMOrHTqJdPpC
z5_=8DUep2{ePh2F^=GQG4<&jv0yOTeXYb~%zy@oU?>})i{p8`H)Yes-dT*E^0tTPB
z00Xbd7nse|EaCa45ik&`DR3ZvzVie|0Q-j0?|x=D-SsYev?4u4M1#dslL%T%F{h-(
z3N=i69u!-|ga-oS9O3k#IpT=3^xu*5HEGLjjcN04+KVB>nX|*x0XTquNOM5X=|^~^
zJ$rDL@S^qUo~!HAPT*9pi%=S{#moc-X&QXYRCJ`5PbR!k@M6O&;UL!a3Jv?#_owFe
zHL=cgPW^|+`_kaPUj~1?9pSNihc#o|Bpen(qzFL>-qOP@LbHL3^>|S*<NkV~l)%m4
z7Q)qSW=;rx&%bgmontP$U-fjw@pRuOMp8>#54fW#{oj98kxrjF8-3|~5l2M7(ua{8
zGdmvS<oeOR%}KnUf6_1e^QGVi*q?dq#`MYc-Sk5VMS62Op6*PuNB^8PnbD(w6>zEl
zOd5d%4+Gqbm-X0GsATA6kFJHo=oqC;I||tA-h(%?LMh5VaBL`@ARcfD#z8~0<Ip7M
z&T))JZn=LX-S>WK3qL$L-$)2{*TBq2+7NuTV`%4iO;!9U;FkASIiNS&8f6!(0V32M
zcujg@tqWnJp#<gA^mx?RqTpLSPDR8Eg?{i{3f{ek08npG>)y^>-L@7*0esWO9?Ell
z3jTDhthbZ~O~F@IY2ZYuR8?cK?1_@;toIb>hOyV&F!{m{F;@mAThoyvdT?Yo5$~y-
zcAmN(mzIUHiuMXGb-;~qZ~vc%W<~#>OBkx*<#tmHQ`Dgrqm?I#mLSh>mHhEHpHq+b
zedNLP;Tv(qWX|^V@5ZpX72I_$aF_3y+}@$C-pB=1n?K`h^DqxH=^V=$L3xM*p+Gz5
zAD{6jf1j^bpO>Gn-0~#XY18(-81DQbV_TVi^5gHOzxmpq=e>b1dbj+295OsxG3QfM
zlKay#yId54*9%|dvR1BF@`X^4;_{+K6ffkwv(eIpa&kUg!*{F{9yj^!($~yC7Z3#%
zf^_+>i#o0-GH32r@m!gc%9WVgE6*-}Vr`fu{L%Q`xsFF59*BSQ*hKpA^V8`@jLPL(
zUIgZxx8gQsYm9c36?0DJ+PZLifjpMQvp8b>*~8=MZyujykK0;8_Cqt7XNIa(akmc|
zC?69B9gK%OOwPpP<&tGG4<S;g>6{8^VbOeNd#w3*ZheYj$@IB=ZP&zej%4LK<|tmY
zY+*uNTz)GbqkxPTa_QW@Y$~3{2l<WS)}`;S$}=iaeB#(rL+Q8wB2k}}Y+iqIY0fLx
z$~wOL)Fd=)Dhz*bqW|}7s>P#}?Ts+xljkj>!5PL>T<?%7FVS;9!mxAnTIHwj`;+zs
z{-Un-Um=IF+r;&TZWk|wVgy`hI9>T=y*N)n%M7<Ypp2Jy?Q?mef+pGezkFmoeIMn&
zjx>64i$j$&TZbH>D36=tG!4EzfMVha)?DACt*%|9_puf;vz7jGj#C%vW7L?cN@QPv
zt2~YJ%8l?j8(9yk5H#{cVfZ61bxrgljz7T*AcLHvUjgl?gmbb2+)7WB`#l#Z-is0R
z#1t^au>eZ%#aKIo>_l&r)9P>ioIC;o%2^e!<>Q5$(wuSjJBhj!`NiY>&V@JgmwArl
z`QtY+j!_jq&Tm`om>Y3f&eS&34&`|oiMUnUl9Oq5D$2j8VHaMAZh%)={kZrfpr7n)
zPt=1-tmMAx#Q2lrtY==uW8bxJ7|xQh-^ptQY}t1!-&jJql%g=JwDR1Gx0~c`P|RZJ
z_QFw&y~}e#R4D9dz@p=s^PyNr2Pl;5SkyH}7?_G9buaMPN_~rZ7u8#-|Ef0e%yGGV
z;y!hHJLv*kUM5d&g*<|KX@sZZ^SdY+pTe{B!5bQhCR!J=dFP_@{uo}{&qF(o57lCD
z*O*>D2(Mbq(@WcS*-BOr&1N2h+xhgj&=P5ga>MOJi1MiHMi`b?bDq1dH`KRLKQ#tW
zU!#m($3t<3p2f-pq+=oP0tSSW3@aHR{QLTr+i+n`Sq@ubBClM>I$nitFE~}5SU43T
z8`0q1Xc9ktaVnIs8g>NUu%?%#&AD9Rv4HptA6)aHZF}T7jAvh-2}9BwaQt&i(;Oua
zofB;|DyRChll+dOH#x;mqqG&>7j1H0m~ZBFidMe9rPe~&)*#|FaAr6aQujr8zbZW&
ze~an2Tl#OY;lE1Jv&6O0b5NjC0C*O6vr{KClV9YgKu4>cdIXUQ<RtV8n0wdNrw{)=
z!gv<eBNOxKuMq@~4`E44n6um8JDRS(S*EE1A#W)?3ek2lnKB}}98ks63p1+>^8#D`
z@prN;Nb%K3B19*iM+BWL1{+awbaf*YE2sL#ru4oKeUi|ZQ|V`qd_PSScj%deGw~~w
zqM5PtgCf67$h0u7W+8jSEqBJAk$P$zKYSn^I=DZrS=%2-L1n?Z{!Lba$&0`O!Jv%t
z1e08W&C{>V5H6$!3zNDK%I|05A0A+DA*`kqLi)|7E$nwyL-<viI*&AB2E}>>0#dzJ
zY`ugb77X;^nZdy{Oo-a<?zJcv5H|JVsd)<JB(s;=+k|L`e@zt-<8@fG+Eyp`sgp+>
zZ7~%KNCah2@sp=crEx-jwY9aU=C)3RWL;@+@N^&!LsMwISfsVx?P)`A9s94GN0CIR
z0fZ~f82h<U59>)SC_%z4EDDOF;c;x-%P1;-d0;k}d&Af$NOmD@8&|`HA&gF*XS`mb
zn$%M(YZ*O5Y<R9gfqOz|W!8prx&Jo21%Sgvg!1RkkEF51iL_ihnCg&wsTh2Dpe>zv
zaWXacHl`i-WG{*n1LxCs|K?cQd&}8$+q-RD1;Vw)^!WFN=yy9Dq5(o2CnVI3ch#r&
zA*d2r4xT-iP8>T5^Ghfon4DhVpu}ET613=gvx;P^Y_&{mW`Jkdlj-Ng!+aFDa2`n*
z`cQ6dhEQ$7!m9(JgNmE>mfEz?yDq|qDY>keK882NOepQN@U<NIOqC%K8Vo^jMKc};
zSXw`Iye&;LHc>9mT|g-um09x_p*U!VArmAVAq?ZaV79sM`@);^-aV;y5I$oU0x9b$
zqiu*0e{P`e&$Lk4lwQGuT)wRm<?)Ru9b3@WslctQ%yU+v;&cCq3nWTIvzR0`6Eqn{
zasTO3`YwWB!>Jj9F~aSjyij1|!a~MLL6{+7hp}i=SY#dw?1Ol7bjvftIKKBLgm;AI
z(AdO%uQwqOdmlp47YP&SetdfMyBFPNEXnjxwO#g?D9WRjRVP@GjIF6pCG_FWt?xWB
zoL+fuh=oE9Phl961|%rIS2~k!?Pl!x@P{uqrV}q?00XS9iLf}rJ#bm>*HAjszp<Ef
zY`E`tp)5fF+kuDg916pz1tGqxP|Uk;R^`Gl+bGw^T&TtirnWQ^${k*OUCMo&Z##~F
zPbdS<!vJWsF@=YD?fN$GByC1he{BDgse9ussiCC<Lx=A4jb~dCm`|kZ-iNn1i=c_|
zNpSnQbar4E2F<$jeZx}v_-Dt{Ho~@z<B9V1$1Bn+FQEt)39d@w9F=e?G+bP2$a3Ab
z`Ve~A=LN4owmES^x3I`$afN}vX+pufCyNZB47B4}L;{F&uK_`se7)q(jAFTeOGoNZ
z$px<d-j9Bfe(~5)z(;FmL;B}?XHp|dd*}4GpTfiKfS$e=*IC#O1s03F9wH#z|KJ_K
z30^qVYj*T#DxH5BLl4HObr5{A4nLiy^zh5A>6a{~HHH$8iPNPWSCYiZfJC%0#@)_<
zcF3?vCoWAHPkOh=pQB~^qd&YI7~+z4MLzM222!TwD)^JpeFDLr;nMonwWR;@#@g72
zb7Xid{naBw2#E0j;$!D%&zjowN4v&SUqd@#i)+%Ce?X|dQ|A~Hm8#{jpj?f#tiQOu
zwhl}G&pp7jhn@kD&prKk`q_`Z!<^9Ltt#!k_U3f&gCC6cRMfA>Vt*EeI|9K~NjMT#
z0{@`w6L&^f8gRq5zNWO7Fuv>BXTvB<VU)_mCi+5Ur{4b7U+g>!O<mM0k{ct$hyC;K
zoK7#kf}$29r`o<F>83koV{hX%Yd4}4Z9?Gz9pUAo&&83Wv$fz}7P;J?oSaJk3G2&y
z3HNz3#t6bD8yiqq#(9Pcot~{sCy)^5J<e2W=e^B@Sq)nBY*c~S)X|zY-a&Y0y!WSP
zrqhuF=Tlc5hH>PjVAwW0r2Yi065gs+;RWByoFQ7kL@DjV7|Oky4x?m{ZifZ1c#^r1
zg>tJpRVXntQ*pGT=&8{ujjQHU*LYjH<-@nKh&Kwv97^qPrejA3()PPB?gH5kjMt}s
z^YzIzJv|Zg(>7_znT`BtTY1bhHmQYw+`4N%ec<;La95<Wc#b`VlFu+^Dr#zaP=+_t
zZx{{{L>D1YB?}dViYVX@6Pe=(;qJr*hQQOpS*v`l^RG0iOux6bH|=B$t*1QDOm%;H
zb?HOtE06r2>D;;V&{JpP>XiFDCe`ZOmp#v+7+qW;QbN$Zkp9hw8vs;5tH1GeWp0BP
z{@phRP;eVs5+gZil_B<K+5X{wr7!D&%T(2r9(`qju~%8<K$OSFG3Or$g*g}(@r*wt
z-i!Ykhg8EuRtki?KQT3v#tG*)i<Dsmuh!FNF*srV>0Nesu#~>_Q(+s$2eeS*8odvV
z1h8{Gzy8|bM;t%jQ8=dO{*RuU41+sqU#=e=NoOi#&ne>-_g~YXQv*Fc1Hb=E;%rcL
z^D2_CR|Eg_X$;xcbAJ(ok)x+3Lg=diDR3z7_{r21#&)bz+>W6M1+L$@5BXVO`=OtX
z!zWIogsV#*zq2`%k{ZMLEBK9~Ov{h_Dtb8z1km8g)2Rl9U0MR?V6deT#R6WWj9T%T
zP0b&AjEf78>{C5Qen#XS`Tc!_u63a;&5!v--xR`j`5wJk+q+f7qL5>ZzWvCn>DZA>
z&sAv4N1DWqon36lFglhx*Yx9&)JVIt;?s58z~C6+H}O^;$li)IjQj5_pGogt$Jo$s
zj~-}dz7F9vqUFEip7S+t@u<R0m6jn)-9ywC_;_)wJe_-J4%9cNGkV~XDyEL4<r*xX
zN`%3mU!T7A9fYMQr$6!8#?(nmRNxGa3<J;9U!D?NA<PPkweZHar9A2AWA?KnqLFpf
zP;g=r%XN;!BjYh1!sotIb?IB*7-h}L`jUEy|1`L>>w{;7W+^-~T%K0-5n3O3Q*bOl
z*w)^izHkeQCYn4uJDn!R#)5tYTv4t`-b+K;Z#+Jpe)RklVb5#Q{ns>vw?S1c@W9@r
zsj4jv&9tU}|93=qIxteE?~W%?a5ikgSlE4x0UZP%-RpLwuYGkILCiuJL)>{?U#dlz
zJTy8Liv92~0%wh3pfOEdt=r|2cxo$fywNGfOFw_^Y<lVm`i64an5R4MIE?~#4eOnz
z)WmV-=&|TaUkIVI#39bjJ-5}fd>WV}U@vACk2Pe;m0?B@VQSNkYf~*_FTPP&I$V8Y
z`to=G0-MmmFmBt3L2W;40fl6STpWO}J`X=`cxAmzRES<K)et_v|E^|YwvaEzI}bfP
zkOod*n#g!-%(4QX^vhOY!8No|k?I@S!yCnBUL`Ut%#W3>TXmu^OCxc;8j2(iP<A0d
zrvlWJ4H>e4&$?#e+e${or*C+4PD>x9vxXToQi^;0X*gm?PYrXopqOBXl2mmAMz#EN
z>OKG3FucJmbTCIz5PmhJb`9LNc`)7ZF1*y}qZd!Lq^~~o|Fid=QFmU~o!<k3Bq{--
zk^oo$_A1I0MUkSYUTj*$k}O-cCEF9vnsL@-K4h&VYvn^$@@;04wX!C$9mg6^obgDL
zv259+v8`%RjVcr+HnBG}0wj9x0FmGCf1Y#ibMJfK29lzrc@Oa3r=7CTKKr!Y4o4KR
zPjuf_gMC)vZO+bQ?_1AMbZ_LCq2huH?e3B0Fiw2@D$b5<6ASaAMN3espNEwN0**G@
zQfq!`=P0~Kk&Z;*&A#j3X)HcMHPDJ{z=bW%yDmC}a-Z$ucx2Gy(p)NTymXAb^{3Eb
zj~aV7y$HQH#&w)uxoS<bfVP(oTo0=3lJT^c9Z<D>S^Bju70!~q_42<zj<&oVC^v7$
zyz4?V(S1LwT8^>H{it;P`0ZE03H(D}c$fEHN5C8<JKR<4wQ3fBLlqcPbSx{~1csLA
z18$_jhk{u9?3aGX9$dHyrCi51VIW?`Z@wDAS2EN!2GBLEu8~pLB9E`KK5*TwaIuD3
zzs%*XU93^Jx&!EH)8$gyv!4@5+xe^i&O0*ezo^A>Eib8NDKEGz^=e<VaP)!c-*vJX
zc{{SePRz-2;(I4bx$VPSVee!(@-}NM_K6<x_80;tg$tfhtkJ{kFXxCH)^fUO-NhQo
zegABX0bYQowrv;Iadg)x12d08N{lOvvy3enU*NqsUMfh*nt<_5H`6M9?q+<?F=_BE
z-BT#Qbv_;rwcSN><|G@P|I&+!X@C8l1F_=18oualSf1$#O2M<~<WK#0!wHlC4>Ui5
zSEw6St<L-=9p(5N^K1KBi#Z-U`)I~Pm2%`uSKg(25_ys;DlX+u%WZ|ij^he_0<&v1
z`bQ6bE0(g_8d6w!EcI#MPW_T(gK4cvug%H7kInvFwgcUG-j{@V+quoNKc?>G0N#7|
z^`rRoZ^U|GmL1uUwQHNQ#RDnYvd1Zv=)KbHfNgNTFeFu*SMRxnu0$#EjL#I=-?!#<
zzwAO+W@wIqs?FS7rx^O+CBfih2M%tfOKHsD{%0q9(HaW9_*7sim8^8cYlqT&t?<{l
zEy#Wx2xDFhe0{|pY=1MW?U83!hWul`D73-RNA_F#%BSz%A2-35!CQ6x;{NVM#s$|O
zE0!*4mSH_FFU3sDo@WwBMJZ8i>$+z=0^h=Q+;<;8l6{JOR{l?1lhaQ}jW?r9p>91i
z)|+}Aoua%g!p$A~@K(XNYA_!S7<F^3`+N5oTD!_S>x~<%Rcl`=iIOt6`LUwp(_%dL
zC5BeL@;%|vFn2zS(#kVi4@8))@LIlSl<?toyY}sd-Z*8u38epP8C+{2y<3u(9NK&+
z*rlLrZ{M5+@8-1*u4rb$6fvL+<(HJ$5Zq{=b1qspE(+U?Lk3YA*GXFqAVVbv`1W+%
zYy;VZA8+nQP`Pu*5f<MsHCOB@n{kP1KBkMAcqQF-vPec}^iv715Te9di8Oai@aLVk
z7{<p69?PcCI0|t;@GHOB>_4!-dFcKhL~!vE+yfV(*0F4S9dHL1tuB_u%bjn1PqhC%
zi}W6}L600c(rkP2MbL!BCp?aoF!IlZDe)5Tiy)P}+J*8lHXds5JcbZdY=O@F6``@r
zX57rWxyoX^Y>Kj3$$-#Kq`g{_nD-l=dzy3aR*KQ)@++=sUfhOzFqy`|M=;U5wGGy+
zxg>4y67X+%ej^MAqOw`@8(X!&vuOh^z+QI?gCz`{tF8@0MmQW@(!IU%cZ$v4{v)%R
zO}Ji+*06cy&%A)od;j&`rz!F*ztzDa*A@@#_QC)hrVY!Yp)!$p7Ue#ekk6qlQnbm)
z-|v*M8e!Bwy$Ltd2&A^}+SmNwpWW5$K=}NYcWh`r`kP0??Ax$+S@YNToNV6ti)))J
z+s((5Pdphbm9v*4z_o4weC+i3SVZfN+F^~%3A!qpw{S`B9q#t++ZSQ?!2<_is&Nhs
z78{EeF9}W5G>JU)Q*slXrCw^n>iTR8R-He38cPXQX|{*V?Zr!%HlO&fU^b(`edG`>
zjlT0tvwzdxxDh*ga(0AU3IcSOZ~|e{Z~V??gb!Dw#Cx7u(tPhb2qhFI@rKd{gT?#C
z2C`*`BGhL;3(r}z4u<!pb%JMS-iji^O=t&2P(uH(-Hx4Im}Sz*X<SSzERY%L8MbyQ
zCmzrDd2}-j7V!HJ=ZkEGv3uKFu)O#!1mRdmJ-_?h=5x64)ABDsS-v$W|5JycPUzb@
z<k@@cKs<l65c;co4#cYB6Yt;*WL)aVn2d`&Cd7B%h-E&wriV&;2{Q9E(%eXUeEI$(
z&DS0{z?pJ$nt$@o=QLNrx3sT5wQ*nEwcCGX2N+}+?%cUEwCKCN$Cuzn{V4FbApn}-
zI8nt+x$(Dio0r5rn{nXcOBXf&{D0tVKj7WF?`ZSQ?{04{TJjQFw!5LjRrFIf9S0XR
z`%di4;-;-~vT(@OvLl+X(3IM+YHKM3l}Tlh;z@e`*l#UvZeM3#<gB9yH#8URncckU
zj&}s!Ehlbl9)0$~=9&}dG&nF0y+5`22z?3!+1_w}7M_Qvf`c;UJtq#!r};>^v)C7_
zgj#P3)aoSO4baNI8%F8uv-U-+?X5S=Z{BpxJQ#sZG|CjzY}$b)A9Qiy$~AZ(IEav^
zxDQMP+n>-x$|x^V9=Fy_3$6d2GwZM?4vyC&Z1Nn5v>89nchZR73lsvl$SkndTuNJO
z%@D1(<BOX2UHDegu!u!r<1hZ=KQ;G$dn<HvPIK3XpJ?9uf!EV+C^B4eb@RXj_htdq
zZSw-*B)@IZeF$oN+AM@!o@-wa{z*eGitXiJS(w%N&Me~AKD~h4D93N-EnXVDSjPVS
zdti393s~nO(wwAk9y++61PJG7_p{Gk7%fQYU;r#0`OiD7+%LYgx#qgpF(1xu4#V*K
z$`?M@Jp0sRp*=U_M`0-5@wWGdd8tyAj9!H^rS2sosaHn5{cRS?J%K;@BT$9DHtspA
zd2Zv5SgF2#-Q4CKFa&N!D_y1razn=RvQ~L`JHo|lIpY!`;X#D28@KGvTr`Wmw{^>A
zTmtTEmM)uv!qeJj(UPSw0m^x{7G-cfAVb+;)9j}YeBr*s%@^-G*sQ(qKy%lv3!9af
z9&8q0&-sXy@yMpx&A<CMyRlS(Ar1YRrrV~;h#wWtuDJ4|=AXSq<&6em+u`Q__{%LU
z=s8!Kb%Bd`t#I^&u?Au1Dik7CGOk^4^Py%ghVr`)p4I&6Um@gtZhN71@^A`s7K_l1
zaigwnLZ9~4&`6I^EVdH>6eM3oyIrvQV!AzNi*MP8=aKti?$4*q4mWcbETA8q8)3{r
z<|yZM^Hg|W)&V8&T8!h{TohCk(C7hSGiRIr*;l~}ZS6RG&Gl=VPyFMP&0^~F^b2P<
z|L#+Jn_YVpuGcz<yIQ9LYUyi~&=yiI`K=L1<Shyy2%}chuBG0kEo{%Lue}KcgWqpH
z^+*4T@j<uer6NGt%eQ1UwO`xU`Y*(?T=$wjA3^~62<}Z!vF41sak929DoGu{GIuWL
z3TcJAm~-Th@7zv7mffkxxJ6eOO9a;=t|v{ZRis`d&Z3{H#3z&8GR4_E+R(92npF8o
z4QQ?3e%P)<T)L`Ar81O)kMALvlzDeb_f1YTtPvxWt1t%C0&m4z1Vi8<^iG=K#c`rE
zR^YI&&vot~IKCc}-WgkG19OdM+i9`y*zFowrNwiY!%ng`ji7+`QWN}hxY)BV{^}hI
zn_HPz94{33=MO>MP8b8OL3SUS)%@;%y|lUF8kr3U)<63UbJ@Y>_x{<DW;vcTw(LKz
z`NRLfd8|ivQBG;2OIEE!S>q4_m&1YH{wR*D{vpPrM_J!{KC$bB&@0sxw#+YWeN#!|
zFJFn`CA1-)cJJDey14~&4Pu>ZKh@ez_zt32X>hFcpZk{MxS3TURho7kFOGB%yc6X@
z1s<;9=byJ6MuT`YUtzU<N*f{fY@T;*z#8(~k8tkr-_B~@$C<((!o8tZ+2^ugIyDOk
z6!BH^dU4ZZ&AjE;HRo}@{G5dsa)bhB3(P*jUhDkOltR)&w2=Y@Y3_t(j<oe`U~*3>
zqDsBIML`cbE$}d2I4AQ?A$_4wlnM~i^D-8Y(x=Sh(3SPH4n$-~D}m~zhV4~6olE|U
z5HuO@ICQV2U|}fPXeF8JR`)*ArNY1ObLOM;|8H@lc+0gXnzw!wH=!56;GVw>i*VI2
zTrbk5w2SpxbJ1G%whL1apVwV>b;jybFm-fM{N(eTWedIS+QZrE0IQ(O`uS&G1s;G&
zyA+uGRmd#tem@P3J0}6AUr_8lMjLNyt|r+6_OvT6SPeYTz)&8>F7*`ewXBw4^AT9=
zlWo5=?rhwcFTdcz<{HMsx?V8t925sGyWw5U-~Xr2G$$FuKwF!)b)jC)YrK+tt($2B
zk82L&8u(y++~@kublb6tRuLzgiyl6#D2ffN2~I*oXU&-dEi7bB;+nv*Il1++El-_a
zA_N+*{AvB=`tJbVV|pkOPLgC?A}690c+EBN7M%5RO+w%KrdG)GPE61j9o{u}6&`=>
zL92v-mHF{s`~t3S$^ST;i+}x>FQh-)uMGuG@piho<@m1V`ZuGX>slHYF(<KNMHPWE
z+cqPPd#X|w_jS%ALL)rZMj^55T<}a^G9UX`KQLa=H<v71(Hwta3n@xHYHe(j;svEm
z(QnKahVtHZfOKbh*57gYB#Jf1aD8uZjz5>9WN2*C)!g&RBol=GN7K#6Q_Aw?7Z9I)
z86Ku~F(<k|?<rs;dOuAvrtZR&c9pJuNtCQ}hoUBa`@MIcn|{RH)jG6S@!h4bUfPt?
zX4uc7_j%l#Qb<7!G?Tv5?O-DkmbPO4g^p@J9TBbn3fRFM9URET3uB67=PZsjkuMiI
z=6%|1xNPIumcquLxJ`QL%sl;`JfKhJiBn80i7&p|`t$*5@A%XUruU&XmiOK7J`aUS
zJ`cs7;IWrc=|weWK&cNSuQlOBF-x3YAFvHVL%t`S{~bSk0+*%I_FZ4p{QWvXAX;yY
zMf)8>xS?BIkKFhN&SJE$nsd$n%C+Y=J6R{~+%12iEv7Bn5`zWi?A!})X_N|Do+Oi`
zO}^zmG-!N*uh--<0(PUcG^Yo%2c9|J{P?+JvE+U$E}?I_d`|OCJo^0TX_UHHw`45^
zow+|6pml+?4F6k)_P)LI(gw!_D{EdVu<IF$c?BT}FU$Uj&tukV<{P@Vk64(0=3`d;
za8vW;!Ivf|e>@gkdgGn%jZ~u12~AFtf=qMkg&H+4+eCis-1g#5^Jc;<dLK(W%13dZ
z=hZo7x}lfda6<C(pZKcyEBG|U5dF8AjGNbR-cyd)NjQ|I&{F+A2*6O(z-v`X+l>8M
zbD8iuZnD7-d6K?r=-l_|tMk3a8*^;|CTdAHI!)fPM~{qzaXoA0jQ?e?wT*GacFdNA
zGVIgt+2pCouW(J6Fgp7_RKgLEO2jgrNglkUf4J9FVcV}p^L1|=P2b{W#YL{E74Iyf
z<mufRg#lVE%AqR7d)~6J7)Fg7mh0X)@}C|I*2n+l+CEU9vR(=Q%=tLE5)1qtV^dg^
z!L7Ib#lBhQVaurFZIVp%(?tXKd8~6x=bN{-V;f_l9ADLM?q+Ag6fq!^=LF0Ed&b!g
z+Syo3B&B8h?OO@3PlU5^=Ssws<T*pE3z;Mfli@I0)dq>o4VVO-<w`Q_=bA{yt2ZOA
zlsq<&pr598S~?CJh)dR8kqwN4$a*YgwW?Tm`PEpKp5Oe^FMkvl$hb{JSa})&Q*V({
zOGu{u{2Y{SyW^d)>a`QSuys@O=wlCsNg)$u=gt?KRR~8t2X__B=Z%}zqup8tK5=RX
zorN}kHdij3t&9VYe=zUL6)RF0cUhqDegD2<$tF`dowUN{)eOM-hG(B@UjK&MVI-W@
zth@4>=KJ6Ob~dYtZ{A`jS2p?)Xd~?9`6Qd*9a!-81_It0{I=oQr<?0;xH$_y@%6wD
zzn=|f^2v&yc*M2c&xR?ZySZwy;(*f&o!jzm_(cmF^@v4DawTR!3FH|d16sSu2-Q({
zH{{M5-5lrO(&;Q*Z5ce1=MWMhHDq3VaU1ThaPtbROP8-|&gNXHOV^>3%m$Ykrg`@1
zr=nT3Z!hN`lA$=!`dDkDm#}25K?aG8Rq^1OYu{e18elN&!wP!&iVI+1&%-)<1s2QO
zYLaoU(on4zm`r;rERI%rTPZjHE9NeNnR0O{Z{ObL+dp^)t6!{~T*%s&3L1c$eoJ57
z>ZY7~7wzXSUyV=~_a1WThC^xY&f9)HeOa2IjYJt~SCK=|71fJa$bJ>8DczBI-kdHb
z&St{CaNWA**1JeY+>M*IH(&oeOeezGm@{6mVtMm4us^+dZ<vWPIR(xBx&I)H8v4<k
zxpTAeR}1_&6Ib2bB$F{eEqn!7@X1Yk@6|J<kF%K(PThXoasB+p&4KRHwd9cb>STBf
zhRAl@ygiT5_6d|L?n43PnJvd+S)g{=To~6{#an#=_0{$O06+jqL_t(xJ$wYu1a4Ys
zpI97GmgCJ{#uMX6KZ}<vN0Us(u*e$*JU|Y=>^+N<c?%Ie;=9te+=9jHXTO1kDD?5k
z<=dJ!-hOT3{>SgmY3}>Jf|{}ITQ*o_VWps?Fm-xGaDz27oaaSL;`2G1njPC;qz-$V
zo8Ne67-j3OdR?;_i+q_t##i`s3=<c<0i^G6)$&cjo8Q%zj~iSW3RwVj%ky4%%Af8+
z#LIe=KQ`~!AD2p^sp42cn|UtAHS-ayaMhyqd8%O!<u6`J-AH1YyR<~7zq<i+yppkO
zZnm2nlqj*#p2NX;!I9{S>t2tAzl<b2Q*7SIIp+^zJ;M|Ac>1X)oA&~*4BgAFxDK*#
zoQH6r$2txV=R5M*%Gc1|*Eh+he(PNa@zHzAz(S;6`OM?_*o#4p%9v9ZjzK(SW_V|;
zU3C7^b`3zg!#H+cmnm<%%D{0!t<^;Y_l&CxWXN_H$OZ25I~zK2F@Np#zfi_cUO)Zh
zkDC{_J|DW1#-)XW<hP$OZu!a!VTj{mk+JqL7F~U)YsGC7LP^Gj8^TL4o=-8y9z6kr
z8;hE6dJa7TC$%N7#llP%uDZ|s0cSg&w`z6sdpEFdp=|4?wWDqtrHAd?wl;gAmnDql
z%NW-$xNtShau|mxrTqa13cnKgaFj7Yi%Pv%JhcVO*T3D{TyfRj<{w>l0);MOagM|>
zEZ%YYkv<*5v=-gUk<Z!S>ik&c6(-sC7q`Yu&k5Hk=@beX@SefO$>RoeRlJz<;D7sq
z1I^W(myF*Va6La`SJn|J!XN(V?<_S4`3dO#+cMvlm*v;`%AA{rCCxS0zAi!v=lLfd
zc@WF|y_|<Vm%eZND8%RdEfn<5I(u(RYi&*~(!A7mvLDXoaMtop!41ks9z6grWft|+
zV)P^fuVir?FD?g<;+~zqlD^cX*B_{pRT~R^TYmS_R$D>Rs?`^h2=+I0{p^#E;8OXD
zSS#Id(=E+Me*JfwFZ}K2pbOUn0MSENx#>N2^0qF+LAVs4sSIHzW~BfLd$O!wBKS1(
z45ysMOL@yzI>z9|Wa+YuSuOiH=~J$m*1&!0&8xuadkY~rk1D`5C=7K2E<@kq6#kTe
zg%)k=`ZBJQl8;IbgX<98-QLalN0#ACQ#O#446W5UH*i3USx*9&aWi)dkM~0A4juaL
z)F5EE$2eO7E*AR6RXIdUPRAJ%wRJ416z-is&^Hgp{zBHXb69g7W8ENK#!C$Y*a^m_
zlPH@0`@0V`pW%!@Qx<sIdC+Gnq5_j^BvrUh;|1XP=eMvf!Sb2DEW~r>EpE2$KL<s}
zqR8i(YLAvIoE5fnPjOM+t&43{7#70a;vyZ6So!ZyKZV|b>@&XFvEv2CAT583u(!~6
z8<&gTcn-A!+#t<5@TZ0AA(SRkp7<g-M(;(rP*_}7YlZ6mMTN_P{5Idj_Q!Qtaie$~
z1<Aku?t$hjcuLZG=g!xi-&}Mvma~jumi3MMo@Y!v*}UU@mqB0WG}qsFD|GvHXdEFa
zK_TgW##39(b&0|@gZrW=O11U#o$Z^sw}tDd7UzW2#~To%kiO6-v`cU<FE!6&TOaSK
zQ>lK+wua6*Dg~UkXfd>*V&1U`!JX?J=OOxJ6*_gnWTMO=&=2$ai?~(%$`AK8m)yFo
zxoPEPSqELnxbghf%?K}wfI=EvbJ3;D`7Q1#XCWSNE<m8V^@Xiu3FV{QVxK?3p13z|
zQFeMlhaRj&VDOr*f;R^68eH<~fP(S#;i5#g17Vi^S|tYODHW*{^xKC*RAvVqdSCjf
z6&wzH%bea{57<_3xaAJkJ4?w5X7`@m%|e8AdZ2pU&9^n*z2_U*|91BT!flOGu60Yj
zI^}t5({Ys+&jUvW*GY#|hDdv`wirsMa>5CYCpdQw0!<XARP;D0H$U7yG6+2+t7Kp9
z_!XX(uKG|oCJ9D<#?XstlCYP_h?{<9ZCpn->uubE!`>PfnmP+m7te+Mh~OCHys7e;
z`@CxX+AkAjIo8-G7_U!rMzFkqd00RnfQO>MtsA7P^1sxnAh(SHEcPvF@*D)-dWY%;
zalC@DXFKbC^GE<T-)s5n@hml%kFMm&jdgQNN7ThOT!^xANsAR9V~|^&69}lKSNDSM
zhtn@=-{5`17##98@5+bz+4b}S=-+YDc2jXir3K;a3sXv#1HXQ!pCliJmDUkD7XRhJ
z@@iRaX}R#zUh8AYH%|ja_%QI6ye%gA=e|>x?<Wd@SD4%WGf~{`w*dgUA11pOe`OtC
zl{W%+$_EAmc@vAD7B1Sb^v(9O@3qpguFz(0u1}JpNR;#?dW$UcDnR$@nrCrk#Byyh
zS#Vj?k9W0Ahr-x5{Rk<&g&}oo>sab(yaHc8#ZYeJKDHma-^Ed~9L}?!dp<jEB#_wu
zsZ)Dj5JNtr^9ZhtZ#x*vIgR|xqq?|mv*0}=743KmzC_lbmRqw;x>`0-$+G0h)!=gt
zqzOF1BM%wx{a7<=Bj&LKc?a*w8yE{62orNI<N7hyZ7Sb=8J>-bDq){6jyn$dmomg_
z{&>#2f~x{=!9@$fKphIqe1Z0@kT?n-k!#xDyo53T{jps8i52m$hC~PqzUh9cF($iO
z43l1>Rbf?uiC4l?5$<iC+M7Id?(_8we^O4HHUL>=aa!<e%_4wmaZ*7#!_o$miCZyO
z{<q(#m;Y=1^OzU?v@OiMHK_pizjg8~8F#+*VwtiNh8}x(H%jMQub<VVz|r~K0^`Si
znZ3I%j5U4dUByHB)TZK+_r3UIZt9Cy{|c<Gmrv6_vJS~wgnQm=_z`-AZtN%itBPs7
z;6GR*Ug_r@PzR7#-<Lj_{9615P4J@}(_Hh|{Eh-V)E{rgh92_kr~ZrnUHvxxHDHpU
zzm_b0R^kYqTD>|x7*D{gFSzQ>aRb>WQX8-TVSpdk;<SwCLO_kh2Y;58;tB#v24rc;
zz26`$kAbDUFXh&F<!f69A4F^?q#m8;*Wz|YfIAJWOB^ys3|X|Zh<EU&iF=J(2G){k
zk6gHs!S6(8&_$dbI~y`4C<SNIh6FKBE#<b8_d9gSDTxPeN#SJDb`;^Ld$z<CE<>fe
zq~*u5d9B9KWtU$Q4QV&I_kHi1SdMJMLh<)u$X<j1?~3MQAOA<qpZ)0{G<$X_1hJlO
zlG;4X$MVgL`y~iu-gw)c!Ho>2Z+`uYFq+^vT0U{i`$DX5U0AGMb4jxqCjTjRXkiqP
zw+q}1ewG1~ARDk`PI^OI-eO!A)AtDowPb|IY#^VCi(20lOT^8aH$?C?8|K$)7zu82
zPsTFJJo>@5lo9RVYCCSnQuo9ugcuCWfzf)BscpY;)3ed0J(qU9<kHK-WI5T=Mrc4>
z5z>||+-WM`<xBlBo`X2=lV<R1>THVMYjF-{LL-1f@>*WqAeduXxJ}bb%6nZpg-Jvn
z2f=~NIE4<ockje{^-!}IMykSr^RcM9WbGB;SpgKTQ`SF~_SY&q5R-l}0*qO<lRNMh
zKxwKns$@LaK1bQG?%TJ=s&MYwe3%}~TYPpQBM0lmLR31oPK6c<U0Bi7tGA%@2^yxY
zE>+=xddWK7hH!SrjveS++lCBpS}+-r!Y$vrDuj#WH}|@9R@*v@RO1bVLHGtfjd&=r
zh1ZW|;j1f=qgYw#!uUb7CuJbL1&fkfoYR4F<L2$ncOEV7zl7t;wOEM36!W}-Y~&ye
zuQC~BuAM-Go53TNTngJ|?2i#n7St37dsQem<|Q6%ui!Xwi}u!bw732S#^l|&x4rSw
zbFs>upY!<CY|^#4XMk?Rg^n&NtYhGl(x8zr!)bdnSIH&JaL2n8MuGg7sl69QR~m$R
zDg2SX91Eu#?2pT^&PjTJ*@;4cf@B%ZyJ&yiWlK-<w5&m}Io2g=!9jotc>aj%_I-Pm
zc^c~!KIj%z;n{J<w!M3H#x4BP6)Uj@ye^6lGT*hhRFFr5ksW`e(=uN#1ZH^-jLKqx
zYdctG3hGtgHp#f>CpV8g`%kwly729VN*CZyrlI}LacU^LUUae;3`AT2({?_>2}?SP
z=Ki6>GP!L}wF0qRinR}xLC~d4!9qJj@FulZYV(?F5#TO_k;N&T%@dD46xa2R$&OW<
zHa!O(u(agpfi)Me4ZXZ1Grq0I_<#?BU7n~+`OjmW^Xj`&QEFke+R(enyL|J@xX7yM
zN}L{}t8ELFjvQ+j!8n@(UJMGIjzJ%#+)Pek%omF=nSL<y==XuCEw@0`{(>W!=n4VF
zwYY!cv4_(pGPn5*xSk_(5(R?Yu}mw<Fw2{5%u@-#XDGkzjp_2X{7NTTi$E*3vE!a&
zlxK0iu=_~*zR^`sd)E!C$cwrVXFDD==)N=;&-^LidghtOn{}686`H>8#+#cbo_GvJ
zuOf`FQ0G&HNLE)GK8g!?Ehk@UP`coy^n3_G&~f^UFrUlZAT!nZSEZnS8y4784Ix4(
z;yOZ$Q0L6lpZm<w!e<~u%T%6A_e1c5a7QLMee@jarn^Dor#>x)O2YOR_)@CCd+*gZ
z<z*YG(4H1$D-cFpb<K@@#tNS~(zeq=)%jHgCWAP&&5~8gsN|D8+pOz*@;nEIeBP#w
z(1Ztf^!B_{cw+k*oCjnU&qDFSdYixFV#%=z%-Y95XevShWb8fVIiH@l2qrag4nf=B
z{rcZEOCG<pdCy%RVGdu=+;Qi7nA7(*cmKl|TBSzwOQvmp<<kAlXB)Z~(nzV7igSWv
zo5h7I@LSiqW=;|!s1W8lR6L)L0$Db~=2^?;nwG22y|UUU?X&GZ7uuAD+zZB<m=YCe
zIsU1vX`bd)EFh)(0(=>t%UVA7sYaRag+JpY`4^fIHgfSf?^^oIYjZEp8TYAI#(USn
z-gkoIsAGtV0@nT%{Y)!i8Te&wN?sz6Z-<#{RG3sC=a{3wL2Ili6+ttutDGCfwu0O!
z3Z<-6m^=F(IRUS0Wyd+QwmcQERPfQ7OjvdKe%@jn18-3&j=W8Y3)j=E3uS<g3RK0+
zJNOYrK8xdiJrr;)zhG5s9ft)j3L;U25}(P$e8eFEShX@fjFtaD0LGj>$+#JdG~x-j
z=?)yw^UBGr$rdv9Y9a63&d2=s$GmGxWIp$q^y1C)>^u+d{`KcJzrA7(0!-#;=w>fg
z;?Hm1+`RqWAIjW$!|UJJJoMmw5wx1tBVP`()=ry%>mtB){6c_>Qb8Dk+#96Fd0Gdi
zlCA*|;8KSp%+~=EJS;%aC$7r*YZZS<KIxAwy%-^r>o@Uokg?0LJ^i4CA>{z)Y1jF7
z7XPFX#v|uJh2C4(%iV<FQe{1lp!v~#-wpk^cF;S6io5+FUe9V&rrnOP$@P&m>=+hW
z?nf+lX%2tNpQ-I<2G=~X!1WvN4jm|K7;z+&S|h6H;F@a%v?Q*?eW8Km;Lp?p<*0n-
z+UfQ?-;s5f)=FRd;$JtvfI#<hyfH1qH2v!9Zp^%tJz1ZEQU~D|T<c&he9ns&3TvXZ
zvg<m-QTnr<cI;bK88WF_eCXjJR@``<(Be}XItE>5U(gb7xsXHqZ0Y5{*Y<0BwS4pU
z|Hu$rx1Z~MuGED7o7|Ktbkb)$Gk^ZFj_`-z8rQihO20gtR;3{6K;__!??&td1)(ZI
z7#1@J*tXLDDgJ7afx#bM6#ORom><VX@f`Z^ekJWPgrX|2#IsiYM*Ju|EY|A11lweZ
z9=<X^R|qH<Tr7~E!#~%=Dwn9drm~Q5sXU~6^sL(*m(CzqZ`a&Qmn{c(*deoq-@$rN
zWgQjPrxt)vuvuUBp`TjHX~m+D<e$QVf@vjxZ6X7+`#ApW%XRH9EW`8FxbRtT#!|;T
z`$5g4j1A%etk71Ozk?&5TO9TC^xeQy|DksmsxMESTVM1a%UypQ=p}Arm2v`8%Ig%`
zjXH2Y6ldJW_QTNkfvhHdAhG{D_?axb`aQU>Yb)n4Kg5#Db#sd$-r1j3mdl!&b{`XJ
zhV6&`V;{={jn&N{?aK?{&waV3PUXjsZ3=p{<7J(5fh#n}y9jf`58xfN<2aCX$*#Oh
z+`KnCKa_0SOL;JVzo!1Byx^j~@1#qDWW$g28k(Kz7*mRS`M*%673kHgpW{Hi`md*X
z2R1s**tsp}8&Ph>>of~G!{})Ms^70||E|DZU~cDn;^lk)XA0%^b4=u+$MG`gN9)5;
z=*kr3T_0C%>|9zHjn+PU`?DDAb6FR+Yvul4t6v-2&NaUKIoCOD59~*%cYTD`H@TMA
z_SLrE+E*FZd|}%UBx~_mF720=c6wOvCFtD@Win9wn1?c#2!m~0{)9td%ACeMSzBKA
z^V#E_;kY3^yH0UjPQBZ@Ge&mTl>stwEjT3yhCtEQzaXkp=Oh~YGbV<0G>rLBUjHP2
z<p#}!DPq9xQ5YA}L|HhOMY|c;nr*{!Nmt5a9tsns6+Wo}oW+Dm$VbZ*llvI!ESN3H
zsuCLSM}?JaNZ<DM_l5cXEzYY|NH!g!vJPw4UY-F**L<E;yBVw4Pyg8;Hvi3k`#(p}
zcli}pH~-`R^e-DVnPqkqxJE(4W(r2YQrt1S0NVD#^UdQwez0_^RPHRa^fxuHzxhpk
z=Nz}ymt^DCJGTZ{O2=f8D}x+{OTnh^{VNLw7ga@Y=wcWPPb_eY#<|!tw1_NsJnGhT
zFK0&W!J-6<glu+}p{cEF%faA=YxSCoQ=YESwm!ds2<A&c$-d1SSa$E+)f{Lop|r%(
z-IA72hD6OBOk0?%3V~#Zp!yBW{ejke#l_mou58}@z7J+I>QGaVJeU*JXhVTP2LHWS
z5<l>x?}cepV!PNZ^p=HREvpVVeD%y@Ck}&d+)kpoEpGSh*%Mq|z*#!FIKGjy7U#nZ
zFzIfD_gZ2*K<<Z`YZ<nQ!rp95<Ri0~Gsv)?%h^HVU51}<>RMExgP2j%*|USYNHQ-s
z>X+kI?e;gny}AE^dm{j<mI)DLQD&;)KyCkN@#H{$!|UD<ZDuFS#~yhgOmp)K&btKx
zflSPuJ7F3@%QDoLK(8`5kE>|V#j%x{AS7zPQA$hz6s}m&WHzZ;);3XD0n1is#iTZm
z=QBH*3zw7m*-q-frMthHx`H7-PifuBKbg-m$C6PW@DjCGkDAhJ=|{R(yXB2{G*?}H
zL-X~oeE~+}dT0P81z-@*(x(UA$3-4zs;EF*g&=Cg%a@_CfwlC<3Zv)E1s=Z2{5G!R
zz-c$GT+@dsV;=&2X;a4e5||Ed0_+#19?9GS#tF4zV3~Bw5uTclVdu^r<N;iiv6p_S
zFdthw#-j^xiwOgJRx4N<$hqb>@Us8FXU7Y1W=ySKw5Id?Yh9~rX>uO!3$MK9`t&L5
zD3eA@pfH}qDes`zFm26Pnw!4>x3mge(r1QYpmiPp+Bw34dzx+JHyj+Zq#N_{e%vth
zN#>4>M)7WW_VM7a6$aC>qoBgexINa2D-3YjeK?5oWh+<XUiEdM&HaoOk3afgEJtY&
zvW4Lf?zX+SC1>G@&x=udc^239(M}xBaMEXylK;f)-6YjeH7Ct!S`oli#%G#A;nE_;
zzdDv`d98NzESb=@6M(qyR^dyS&ZS?U$G937t<Y&5r%U+=$r%?ezVx!@vMaAn|Jbu@
zNAu+4KMobA?^rf}(w}1~x3R`sj55r)g8MS;bjq^d6ozTZ6FA66_=Km7ua2$M4?4YI
zmF|EG(`oxQ1vKTo<0@5a9)0+M=3VdoU=dQ>_=e_h{_4|2AkSn(z5wYNZ<gSgB_o}l
z&m(Y%18B*<QjevW%iN$4CF6xq6u?Mts1E{+*98QoJ=n0oO_9{iG6$lYl2^K1l@V?}
z3a~vUqU33QY1P2q#Y^((m0O+$e@#m=#yHnCGEr4pdST0^=DFvdqOB2{0a&aCQ!W;`
z2-ME9j<v6jXd}z8PdhIOJO5*G8Ku9}4<#Aq?aEkIA*<lcm@4MYZmzugdgjGjng{Q{
z7Y{1WrY|OGV$`1!zdm)Z&QV%>iVqdNT(f@TYk!}$!JTjaMHt@mn)kf#LkKBeY<~RX
z`+MF+x_OMeA5o<EQ%Gn{#aGtYwxw^RCtwf``%cy$WfICdFdN{O-bR);>Lq!_eI@uc
zyu?~li&e|A?|O~$iXVw99#Rf8DI6J}oxEL(2&MEqFyEVyK-`+A_Y(#4t#RslryJjX
zdk%AKarKGP1u&~HQpWzldBHg-@Pii>6;v`bScYSTf@tgPT%UQLyhjD+h?Ocda<$Go
zccAztuD$2jjpo`LDW5nf!9D)OBW-&DJ>$bDxW<$rJb|h9+dhtbFO4l{j&hE-eReP=
zx)xCh#rzZcNy5}r3CTI7C@>HMcz5sG8Qi9AGk?iIDIOAz=-!+$%5yLk;vRJ^MA>74
z)pkxM?|g2(-FUC1{JC>oE33SQ+k9YfFLju!iVzA8uV;-qhk4I&P$jmkxuAPtHH{_4
z0@pF4P*p$>mZCsVhSlS7v%xxpd8MwS7O<X(k`H+$BihG**1gT7Ttchfw)G=#$MU#+
zmj;Mm+c@KMQuTi_E{i`c_L%F$2RQ_{TefUUani#YjsZ|nk}t{sB9vxT2sLE?Ln`sM
z?y_r|AL6;_G;49^(cqmABd<x_!p*&R=3(EARXWcq3m?Hftu$WxD|;8#*S3d(GOZNt
z4=OmE*}5Y@MDTX=8*XDCgY_*qS84QHU;lCxkk(#yRcPtj>uzcu{L#I5&0)Q3yCmp^
zf%8gHj(+F6@4~~z<IO`4-Iw)p+fs?;ytZg5UW}-vZLHUU><Kb9wS6V1DEQFZjh=Z_
z*ie8QZ!jXK9h1zo#N@Z!q@4cy`Y6r#-yeSYqcutz^D9qd^6-W0+N+pzZoB=h&5wTg
zz2;FoP@F>fnJg0e#kOUD6KNqdOnu8)v8<JOw;u%v8@JLyg|6nLa*E0q%NciEOS)&>
z!rGEX9gNzm3$LwDTdzcF^OsIkfO7xR4VLX3SOvrNo6ib+?bkIpmoH&Y8(h_wT+Ks|
zY6k0B1h|abt?*f#6~S?fq{N)&4~SiJ(Z$(UTZYPPhZ+A1zWZ38X09{QM_{0=S*7;T
z^W}&nL$6wzCVBE0=p3&^TXpj2+zLehvAyfR7=rQV_pyv8WnEcZWHTZ-r`rx)e9&)e
z$okU<-X*>Fy>Z2xj4Hkz3hiiMUP)Wmu{B!1jQVEmwUjB3d8AA4E*++rvezzqi>c&K
ziNa>V!s#Wy{-lz@P3G*DR>eobNk3*U$<M_N_3BiubNe$;y8?TGx!k`tKzHD1>FTwC
z<FzZbw^nwq#Ter_QO5!Mr+b(j-@`pio-+uJ4J7OJTj!*HpOuEwvyIaW0}s8oFZ-s=
zwx2t27zD@4`A9v>_}Pz@I4|dix|?VAAk~YAYe0&~T%Dp`!SX7sEzaxXYk6&V!LKC<
zKSO0hh}CtKgcAXm)Y1#>J(uCmGh4w7R&;*R63LDyL&^<=XV@5I(5YcRm7vwfEol6D
z-mJ_#nY!Qp);~-oY2wHfsRCCwdTMlU-MTqi?9V*)MDy8Cf2#S=uYNK@MO}0)L{Kr_
zQl%DJ7dQ&XWZ=izE}fT2pSo?`vYEQWT)|cBDg>orbT{B)Ab>eLdt9T6Edpt~Ar=9A
z5gvsF?A&;gT`)GN0VI=V7n<Iy5x6K|^gP^+8=f1JuS^}|*me%O3TXttl;44YLFvd5
zG+nX!Td`tQ1d=zs{?=v}jG|*`*JnZ4f+FY{WL)^<UtRp0bD^Pkz2^gQ$CW{jcT)*6
zAUyYG7sAMAo_?Z}!~)wgdpM!26o-`;=Wtbqp6-^k<dNawUVr2IXCv5iV!8d!cLr`5
zee0inngt|G5z5r!Q!9gVp5MG^Kg$rQZ8RSSwHnRV;wYBoS|h3*E-jds^sd&l3{-{p
z;!6Bjmyi6~Cz~~^FTwKnvgT84L>2h-1K2ZD1%mvQ2@y?o7&2F0bzK&fGQu85fE&IA
z`DYL}gAV;jb6VSIX&_Ta#+?HABOdD7iDyv*Vc^BULnj&(DW0K^(0~v8$p$G*Ufg2B
zT-Q>a7koMuiy}Hg@a4i-+(-BqSfm)Emh!Z~m2qp(;xUQ=)tbNtw(MT050+i>5pN1*
ze(3|h)-1*K*kYJ!|MpY=I)Z#RG65cD3dk%Po>&g&U7M%OUSTcTp1dr;k$n-&d%me9
z73&{9!^9h0?0Y6MiU2SeG0+JEY&OExmu7k9R_V`!b*N<sK*52()=b8u!dd&hxZb^6
z0j_mD3tGb!uuM$G+gN+2PNpn*a5E6{*0eRW_tr(ml7bZTK6D6+b?~GR?FGh4#|RlP
zYc5)wqJ_ggb&7V?iYs(#p1fCh<hU<$d*1wc2*z;{8hC0u^$I5~C4*<vnP+bU<vr1Q
zkOGr<s|<7dR=)NkSa!{~Uds#d=lO!B*E(Pq0`M^NDZ}y=*u<)XWLlhP6<R_!^Y#s}
z+6NaeSrT}+ZrRjqKxh<U0r?A;d2d+%3<@%rQs!BWjL!AMc{z;K7NDQ_MVx6#zX%IO
z`+|xlar+9+WVD7DfXeYLOgr8?U(3up2fQ-{5@?4OmFA~w?YCgnC^ON%s3MBvpWmbf
z+sk_`I#s4Iy#j$Hj9t>{$iVCJrFRoXYdL!bII+^GwB;C8+_zE=nK>7(kUqG|fYz0u
zH0>N^uF~bEjn8HrRiSDLf@EC|zKAfD(XW65yb56q&cpT_>v0-4nF+j8(4-(z%2v7O
z>~onrz*S<TC~N0U8^}}KyMB<dq2ifVT+RzJzKxq+Lf+jF>pa#t=42bh(}`&^Pw+NH
zbjs-_p70*}W=wzMt#@SHR<QAHJdZ?x2CP~*d*&s#;J&q{OMY!xT*_VVrhEklrO%bG
zdcjcn2TDkS6DP5rcK+m_<CFAbKUFC15e5JF_y4=BC2zg$t<9(Z-5)nkJ^5$^MH5z~
z^HDD+Ds70*Lnz&-lyms-k>;yk`g{Z-*WLIFQ8v8m{U2=}e++A5V1Xz)IZXZ5@gUae
zCSlxGfa}<q_T<_RTHv<IIVhM2W5!8vGo2tt6_!Py2FNE7G*qi78_H@F7s}iK+g!$Y
z$3zI507kgadQ;GdY#*{eB%x6Z<dgB#hCib)n9ly7_l9~_qrxgJ??PBZ`MXEaLQRm|
zqm(|#Lk+;>IAy=C^S)mPN)&$RRX4YeI|^2`?1Bg#9J2Ox%uoR_UTeUK${EIWjpZ69
zZBxq}zM4Prj6W*)I%{>6j9AbertiAeH6-6r>8Nnlw5$WGKu{P>=X#*vs$ZV##Ultp
z?Jwsr?x@r;3%Bq?m`Ir-C-W-|nY4FH@6v)6kK!3XOFzNQy<V2w1HJK0cP8DNZhu?)
zr}!3+g<h07InNer@7d0?tcQAmIy%;6p9J`NH7d%#&MR1&5~M`kxu#b9WX($x^=sM7
zZRCykUx~*Z$9r+L{Y7B2Zlmzq%Yjm9Uj_W3A>O-pbS#n{w6+yyX~uqX?e(wEdfzs9
z3Rmoxp%m;`b<ri4W{k_ah;dkJM-|(q8iZX}%mEerDAY^MeZij;sRgcHQEcN?t1pV8
z%{LIXo<OOzxbmKAY5jP5Ca_(lU)%1RD7LsZfAaB%@l5b;)}<?{<F(DIi!NynqsVg#
zTChD_`(MuckN?*1H7nUSUUB91&F1Gf#M4u7-WDNEEn>fIHN@$G{U{rofpr4s!@<31
zJ=)1WBh8TP41##`f4xpUi)9EqKm5_(ibo^Q8h&Bx^Ks>?BIRIc^LBht070L1P2d_L
zfoGMg?Q5s$YvQ;YY;y(FdIVc%TJW)&_4fl0+($I>?uJfXd_D9vG0o5Qvva{fAo4Pl
zdm(7nNu4jmca1jSLYbU(<s45!z*K{HEN9@RnplUcFnuy(v#_|=Gp{pit5S;nYwg-A
zGv1od1{6o^cOa&MF?0QC#Q?N46J9F}IF`2KDSbBkpn&4~rJM_Y&bjVa*e8t$V_MEU
z60iK$F?95(Ga|!DUkPhjQ<ZfaeY}n}&{6$1X*N@iKn?wG-tIYO!VCsxFfe@#(0{UT
z7*6Q`@`{iD{XRQf+)wt|$`LYt46fhGhgaj5amr#@SN@k2W=7^|w6;^U3|WH{o7%i?
z5~mW*fw0`%N@H&5s@15e6`s1GH_v(VU?OmxC|AGFhGDmub7~bJXeH+PqEmO71N<xo
zE?swd7Ar1Zp2zZ5YfRyA190!X-@-lK--byftaW)ZQC*W3A;p%>8=Cun@Ey+Gf{8=|
znF?-h_8?@5J3;QX^7IV9@q-;QBfvlu-^E2Qi!Wh{KxhJF`AGreF5IsfbQ!8vKbhyb
z`{Rb{LbQ4PBy;qIEt{0P6*xK(&GW#)L(K*^=hRn=(>v~bS91eQO*PO-(TP3YEd#rZ
zOBg>ZaR(V849`<ZD||8_6~OBPc=A935?Mc8h?&+lR#R67v&=TzM*)j<a{;S+TX8MJ
zX#KMYh%MAVf)>pr%lE~td%b+%M;DR0s5I^o7`_TOYC9Fp<I~Z`@18j%Q{w7tu8;6m
z=7S0YGL<F_<geA*6<1zcm}kHf_sKA9;4Xy`<l;Mj)VtnG_X<H3xESm|(xP?k{t5rU
zU)t3A7aSz<n4dNe%5c)IW#*peFr|T6VTak<ul8t7NBzqJTmi2F-2UGz>(J(<#f`9w
zPnqj+o7;oiJi31__RE6bdRbtY9jh;j&_^M=8s?P=F08SdfU#EafT$oa3%7OQYJP2A
zmL(Ie!g_ACG6yFLFJ3BAssVgSGg{#tIjWmO7$GoCWN`HIg#HKXz_ai2*B=jzFN07;
z4C9NBUAO=bd@#wh_EacDin!N12f<K<bJVquW9!-CJ9VE8EiMj|Q41>t3o?D}^INxU
zF4mQxR=f(6<GL<$!x$7#HE^qoVuf$wKqg!8?cg#|Adld=;=hG0?Ns69S_C*n@D=>^
za5e&;p$X^=I;<AB5Mp7DOD6o2kt_aeN2}p@VHx6iRIsL=ODP`U=r&Jbjin-s?IA-p
zbtRAW>x;#$d9J(sO3oVn*<F6<I$7EfC&#I)ZvQeiblaV8hnOc+coB1+lU6Jx2k|KF
zIF4U;{Y~H+>pv_^zI8Xp4=9+jO=y2_q#Xr!aU;t&#|rzeg2D75Voe%sEXoV>f;I`g
zS6Z^~x3p~A>EXjU$~x+HUS_QHQG;-9-uN7FY4J7-L5>37{&(ZX8v_Z1UH7NHvp?5<
zc$~f@t%)E7A?IMtrYm5_%JgSxM4YyN3e0u!?|R3Qv~c!3Uh{QKC}V8fkF8fbo{I4(
zS8;XRoWFoRXdjnm%{#eqnPxEQB9x+vwa!_w_Il*uA2DxQB7!f*!E*j}>q0pKZNE(t
z$TzgoMpJkroM|8G={)e#OGTMS=ChtYth@8)?QeM}o&gr&-dk@MOPi0Nh_?>!7E`7X
z$~2u8(T0P}l?psU2UuZ#_A~z`3Mt~-qcF6t3knl^`ah=4IiBFlGPL;3&^VkaFZV|Q
z$TCj1^Y--1Gp&8cbAG*7;jpYtqyvM>2A*eY3o4*P2_a23qTSLao%!Cey8W9DzDv0i
z{T3w;tqsMI?SD+gxe+0*{!vg9XvYTk2?hSa$kI~g^|p^h;VONm%z+9@E?`^|2lnyp
zSlvc2%lc}EN)u#if4{(EQLMB1kX|?FW!$gtI@iQ2`A>u&dNX}=eadxUw_vmF!0
zn>T1ay~^nErB`7ZQ6Zjr3=k>rbwhplP;t3zznRaxJZY%yO+7OYGmokeqpMWQRFI~y
zS>+O~5FNv<r)xgvM`>ys-VCz;<GuR~*A!Bkdxv;*FjC&IKGiaic*3s|n0qY0Dya5`
zPtAO-{Jbg2l6I;;w(SZ9xJi!%pWY05!tP0OAx#;l_29ERYaHvUf~E=?=52khx%P&P
z&3Y&J&Nsh;@NHLc5^qQdz5=)9^M5))8aa<S*dSIsr+qNEW;@tC_G6Sf!Lx1r-e3Ba
zc%Ye$g76sy;Jln8TU2bI_aN}z(maX>0@qB><3?<~WmH_z+O3JZ26qeY5Zp<C1b6qs
zrEqsAXmGdS?ohae!W|0t1b25X=iG6-zwUAW?y>*vJ=S_<K65_l#NpM|vh)w0kpTVV
zmamh*{*7p1105Uhm6xKlhN)~)KNBCb6u%&$T#{jiU~Nqb?Dp+h!KH9Jt`n5i)d$`(
z!K{ryQbTCFPw3<6bo+(31kO=LMKFS;^Ms9@zIKB8O5$c)Pt$qC&c}Qgd%`D2+*(IT
z|L{~BHg<|7QN~sf@<<2DS;(bY1qlsfC3kBaFrKQ(x}pi^wXks9Y}aA5_m?1vb|t@l
z-6Mu9bgNx5%YL(N;||KT8@4<(*Mh@LE%+BOiE%d|pWfGthCnw2<wxs-eve7yGMa8i
zk>kt}|1yH=>E#pkbBv|VLMeym`|>W*{r`UX<4Ow&dUxiav~;AC$A&$_p7(WcJm~KM
z4LPNH%!ppvQJ6&ci~K$m9UF8<=Af@r|B_xRA6;Ix-+XYWCv|w#nC*5u`wQNR5pYu5
zzu{(E`#r-ZNaj1i++aToztfA^^#Z$Z_v6P@(i)%LIY|ef0pLRH3ov8{E~C-l&`BH2
z56{DUaSaN8m4mL@7i{xdZ}cFIz3;OVQYxhZxn7SS$_XTKk(4@3pNA{&S+4E%->4E6
zY?)$Y=}&cB`JlJg8vX&RnUrKcwzsmLB=!v^SSxn@CF(I6&5+T}8_9pX-F)cch~}l~
zofJst*>$SfkvT@X%%{zaDVcg-$lDiQQTb8zJ9?nC^HgLaYvV<cFxsUIHB0_T9nRvl
z9j&yLr5X+Yx2ti=0%@)8OG~wU7CH%TU3x?Se1WdF-O7dhN-di_=E){bC2C?&E$u`!
z$364J<kw%NwhX@r+fyOvy0O;QH4Bw15TL#Y!MthFU~7I`jcV}J>@5r-b`m_#N^QqB
zf#d)%h9b;~d>Fc_UoblY2*wR159}j)k-?&A{HuWyRJ=87RBh3$>JFE{X8uR&fKsT;
zyf<2m4|hOfyOb>%-DTg=@bh@$A>5deTpoeLj({Ws;VTcErT=dc(mcghn4%32&UK)(
ze4hMD{60*y-`G8U-J8G&|McsIwA`~*tbzWokrTZry>aIn=UDEP%BEI%g7F|&34Z*d
zJGmivJQ?*Um0?yFH}a;xZ7%kI%gr{Uleh=_v6#nAo@4Dlz&9{Q=I=kSXm^b8xm>?+
zP>k(GZ{V#qyD8U?8&sIZGcLN~=D?)y)C$*blplj-CC(WFYokisN8jAiLiid#UUshT
z5p6J6B&C7-erEk67eRlS>1q~lq!!%v-&&=i?4(xfuPp0(d5s*os7;=N_=`sXmltb)
zno&H}VPS}UNpRn&Fn(=U?`gpR%4__PGuxRwQ3#%|`>KIC%8-~-6~}c#g#UbJq@Hw$
zUqe=DW8(&I(f(s2!Jn(I=IH~c#MD1ao&iG5j;rCq|4!t>JZD2(kBJTsJ9*A|ClteI
zGPpCR)m~2)gw5TZWmG%)IQ;RRYyg+*UUEUvoVdJ<f5;e0V|Ce4hH3^xijOI#ynGPM
zp`Q%`z!jXw8iIexGw;e!_J3;kQ&(MPHcp*(S`rqW?<j=cBE24bR9m`1XoFmF-WK(#
zL&5neRe;%Vx0S|(o1E0hkBrw=6pAS@Hx{Ob-t%RE+Wr2G7$HmksgY4$ZS=3NHTMBU
zk2iVey*VuVA&n41J}jei!kQoBb0EZeJLcnz#C^r8JYL~@GZ*w!H?C>+HZ!sf8Apdz
zl;oiapKQ#2{w<qN&>v~ngu<7qCgGmB=z#UMuez+*sCK)!oDZ2-MR^>jBix!Q_9V2_
zH~Fg4$YJ3jUIBE>;hjdYl%hM%Nlr4IAa_SJhFc02&M1?nh%fAZf|KzSE8Su+c3}i4
z_f?ISqYhtH`YCT2#wUEEXNOSMSnd;D06zF%ZZ_x){G~gO0#4Qvf@DLZxxhP`c(lPs
zD9bN05qC(iLm`iYTywWRaG+_Y05%vNvjWK!ANFgU*4$!&6uKI7OS_VI1~a$VZ4Ohh
z=AJod7t#s;I8U9vOPH=+PhA$rzTf>+TTwg=U#hV*`f~k7jd{i%ey~C<asNTzF-V(b
zk`eUC4*6Gcs93!AE#nE(yh@n}L3^0zv_b}BKZp?#N(1YI*>66z6V9vB^>cE;GMO#5
zWw*=~&g+a$T$)o7$>nloX6;^&wl^6UE);K5dD%MhZblNMT@>}>-w3!o7fW;Tss(ha
z=HI<x`m@L~#veS9=|@eK!yW#4U0FaXG9VBvwRSsBw<(>sd0*Xpkaf8x*(9Yc(A&I8
z-5WD{AhGgr2p#IVyWEu8zR8@<`X`W9F8?w<7mta{{(>Et$(&y<o-|zx5%;Y=by0^+
z&}bUlu(r`49^U^a%mQW-aN)~fnART`6(koa`Bm;&jbCjob7B6@A_n08l}g>)TwJiq
zqb-={l%L(Wj5+uTf^W`>v+=PLWRwXz_q05iN%l#lJ#=W69}22S&g!dg!7=zAc6e2G
z6`;c62CO$2BMsfrn6S#!x@4K6&Q%ppcL|Pq=ohnv+}wrFv3S!x{ij*FAO;w}xJ}!l
zEy-VU6aM#Z`gm9YFedJ3(jrUEdxBZxw`#UB_RCYqCTT5)%P^U7rt8j<C89>)i`Qi$
z&i>UrY18v}-BWCDzoaW1$q_GG!HJJ@U}r}TQcSL!Ts@Te#nd_-Q5Vt{Bp4@k)>5r!
zs&YGzBQ|NVfPVZfKuPS<YO+oJ7c++xcg%QMsV2rV)>6AfN<v1Xa%p(C?u4E9Z#RWh
zE`ocXk`g2Over%W9nc8RZ-@}er-&q^coNrD3BD>WQ}CFczV+*KhS+l<hs~C$W#b)5
z-UI!F)Q7I>+GQ3V|DTmqhd3Df0UI1~_WlNX@Pk<syIczKeRp!1Z_IsYMWfTwe_{NY
z!JxcMO=!;wFW66aozQ|O`4_D!mCC_AH?|z#2NQGcWHqFj2t<$;U3bRehrXjB-TZOk
zr(2Rf<xf*V7XKElPC3^Q*ik1Ff0RLPGru9!Q?6V^>*<P+R{Z{=4@Rth+$Q58K7?eI
zHseO3B0q)sf;p5K-z7Qh0)V}826?B)ZW7eGAbxS=P0Ipa66#`Gh{eEm1m_nHnP5mV
zqwF@5=VHur5wjUY%p&-$@v5mAp*miZAoWr<&T*3h6pD&jccmuJ&DM}(zKYB0>6!^R
zF5$P2kuUhCHX-tb>3-ARr?sk4T2Vp>Z1l`vM&;Ig`Z0#fYBZq--Nla%z$XOgz)ntm
zG1CttM~^r_giKs{s6`M6><f*Pi>ZQw1$HBef1|;{k6PPaaBqsj%vmvvioa+*OYFs4
zx}${J7eJLXX$8q{cioz37a9!GoQmm}WBh9WRh5UiW3$qNB;vZ`iJt?=ZsH3F%EhAl
z#Nzttt!Z6VC4~ZIt{w#KPR@jM(82@*&)T0)G<3fsnbFNYD<ok{UY&fBCZp`zj>t?4
zAH7q@?E3vvqTo5MEz4xil=czPM2MGrL*8DsAI1F$*R8cjM0gIv0fRPvE|8N+@YK}*
z7cy{FCZkM`_#79AJB*uuWL-o89Tn31N98DLy7$uRcP78Z;O}UdW}weUyMfR;;`Te#
z_nILLCwEN7EQKLz?4BwRp)c#^$3GhQB5Lvb5%LbG9nT{1nwr}<m6~F!+uUnn`ryXY
z@4*%MfECkXEiu8@+$iz23_V*hJnw8VkqC})Gsp5`cVUGKLnS<lhpk$fLviq>XWvV<
z*5tmgC5fJei_`Lin$R7yyzXYM5$k$6?w6S*4nv*Wu72vN%ckv9dL}J%7UF(22*b22
zwm40v1QBcSapnwetwkj~u-;!X2wrd&-sZ5!9G8VH*^gEftGx#-A<X_~cD4l{(;G%L
zNFqBHMWt%15YU<$&~ofLU>7I&GY$2VV4f|sp7Z5!a87~!Ws)2B?l!1bzSY>}w_yQu
ziebS|h2y+}oKY229CIzO9z^}rTiaW;msj}gp<h%Zh0s8$4TFNj>Gy0ErzCEu7K&;y
z={{&YtM}a7`}jIbh=_rb>FmJ3wDj;nC7~%7_RPC@Jj-9hxC|zyfFVDU@O>F0LeHGj
zNrNR2$7xh7P9<)Nyck=GY%7w(`Kjo``vkb0%sI`IFU!i5uOF|4JcM9<n-Fm}_2y;S
zNtI*q8Xk5V1tFPDN673XhO9Ps^m&<y<pu?7s4OC+e8|<_XboXa$;Lp|ew+7l6yUIH
zK}Qic{K#9!3Fm()q|5zc`!Dq5KKwqUDs*U5BG2k?`f7)MI}@Z*jelSMP1O26@R3Xn
zx~(zpra=m|#pd`j#F;^Dg6BsP1x+q`wS5e*m&KQ)B$A|y5AD|}hW^yh*<}}nt5)j)
za%$eEk@U>1k!nc&Cy#UL{OjlWY=vPxb8+i-pHuu8r2mYeQcNQDT>j-Y3<mBL_|z8-
zF)ZTk9Sa)3t2x!0e$y``DMv77!asf$m>2B8aOpmmjx~h`o*U4&?W-SBN7+pmUh~ze
zz|9LOi+#AFs@E`mxE0`r>04<RM^9ws9#`XlCDzp&a(;4$1QDT)8yh3Q{=bL2T1-&+
zxuJg)^JNmuM6BxaMWeiBJ=@%f)I)EDAE|NEog-kk=398eS&{64?$*&xD`+i)LuoYG
zX`wkvwalv~n45P>4H*Sv;d3)NqCi$Lh&~B>3=-C9PCYzq?jb>XoxMZhw2qs_>y?2h
zQIZ6s!s>{Qa<O*f$|wBD(HH+%erQOP1#Dq*>Fnhbtp7DOohSe#8BLyr0nJzDNqeFU
zEH^@)VD$N12KxB8XkAyIm#1E=8_kdRn$D%ts_gwQYvRE+UUn4)`jNjHU#K7Yy)Bs`
zLR|modYfTJ=l@L?*zqqI=haSoeTwxu?B||0eMO!fT!l`-wp(rSTki!1axz~RAh4!2
zOULn3IV}qVg7j7u1QW4U288ur2E(}6&6bW+SMyVf{bXL4vtw_G&tn4+*(laSHTiL&
z#?qYtVk#gkaN8Mk^)m*G<kJ_sc2W6tVV2Ey+Zhwbr0THVGTyTipW-t&Ckr9%#jjfn
z*Oeh-Gg}zA%-j{0hcY>^t+Bje#+xb!MIH5A7<k*wmXXEwGJDXPq=<x=bhfA|KZF+-
zY=(Pddg)zx((4^hiX8@RFsIXc?XK2cgD=xeFM%eSJ=)^Qq(v?%2v0TGPHEoZF#1EB
z>o`Z=YtF)Qtf`L44zJ_`Ql`zKxDi|^(eO35L{(~ss7Ud~EXNl5@R{5EbA5edv3duF
z_aXoE7eI78b11x8M2b?_r3?Wv`{WyUkqd}gmyYTFlTyev0(1|C1%;LgIOtS&{T2ed
zj#zp$uQB@7wJ~n+Ac)*xQ3!{N%uGEX7ymHaG>G|Yt&xiLiA@+VJKFx~R-0E8lV+0P
zuC3l{CE)HR*~HbT68>z-^OdW_hu{O+Qr$aDFErN(Mqi}CIu|zjv>ka3znOY8+sSP~
z(xLrpdAup0+2&;4h-)M>>O7S`4&~C32pjj)@k&MzqbxrOL`-hOj2~`wsYts{fP$)s
z16K)K8{~eJggN)(#A49(lvvfFKi3rqwJ7-GxsL+$lbZ0hv3h?Z#ANl5U>9E|1sA2*
z;78>ZMq1F;(~wq62nzN!maGqM&~DD_9pdJz^mU%teMXF29AE3&lLZ_>kEA}Hu3+r+
z$U>(bcNl3Z{Uk0NiDZ0C7~L%h9^Pid$oH^)BYShi=BO17XTLdBcJ`+we5xWBQX!W>
z7_i^0EjLYAtF`s3XGW9pfz-C202n$<_Nag(pQHjF*oSE7gdlM!{W`Ly=2d+)i!kpY
zmO30KQV7*JrCBL{D5HcoCzX&gJ6P?K0)qq(&QKfq-d;z6*JmY=3DBwHHxl@a+&b!2
zgUWi|W|<pYLPqoCGRpAh_)<LD|BwNI;i9O5MU{l%SyPBtao`Ur_*&dI%O1&>Bi?aP
zE<Qy8)4s^<3ZMRhw+CErzy^(ZuPmmf@#ybp|2oEl$lYieNd-nv>-K^8r(@eLQoN*5
z*F=5YMC{q>jnC(&Jd(nu5q8T_$Wp66r5$G_b4+wr$sD1aBA;h25OAlm+p%@*5R0~f
z`Qs|LDa>nJm9{rVIDeq3!*}&_ts4{X8$Xv__-IyHR(pgv{po@12Hf+#Q~AK{)=DL)
zEMA>Gwm+u<SGIlj2N%1}Qnk^AAP(!D&{G;px^7#g6Ax$44ldvtAGACNuU)bU1BwSL
zm*=d_T(=_IZz%=E3i}xGQJ38$!;HE4zKDW)w4`~`yWdxo53KTsse8%Bxi$@BDX5&;
zn#pWQm<}M#{z`35iNOk5`V6aXj!EY_V4csgHMI^Ra^56omDSHW+P+3eT?$-ZVnQW#
zBY&leRGFWzH#V*V%C~fdHQjKCH?N~RzR<idS&XP1NS^r1NhyTbetQPpI<H-V@PsmD
zzo~paraQss@9R3glw<G6<_gMryIJE7!#{O^4V3>iG+z4uKeRsvKzXca@|`4a%N1jl
zn5?M28FOc?^NAD7Us;Ar8?;oBlzCW{OyOtO=R20?R0r}=i=4v`9u}OcYt8j1+pP;3
zvAFHmzs2UY`>I@fk;jM<yz3g+<mmDyn$s7Q1cdU<H|k?gGJHfs<z*r5LUKa+=T0|8
zc{5XK3MIiZa2`p}tNyhlA{31?t7@Tr%XRX}h;_r+NHh@*%};uvB$iO5--~G_%=yo$
z&H+PB&a@yZVvKG;D~pTV#98gjx>0yJooH>(cFEpXibr(9nEgc8x)>lY*kA(O$W?BJ
z6j?js*lD{sIcsROUSqs_viE_xA+F^P(iRVYNmN;>&Tw0<dn<34v4dW3BkSWkGcwQB
z4R5N6R?oOAxqZ<#sWHjzFXzaeu?W}EAlyUhWSBy4&5>bso$~#%Fqozvp4B`y{5zW7
zppaF1OPfW*c4NJ=F0x}svbyie`s*Yi3i`GEZ{tn1kFeSl74sPU%B4P6;H*Y+I&Lct
z9`B8Ug$ynhAzvKBn#7WJx?+eqChb_E-*<_G*sX`cj&pTm^}hukDCokavc;IkyLpnG
z)KGbyCj}>9VK5AV{&Ja#vK1>1-MF#(ah(Sr0IG=@4JE(Cw#$4S?{B)HMf1MiqI+5a
z%>-GvSEk@BBA(s%);VN&G3{WP{Ey!^)Rm(?Y*Thr-v0#K;9}cGkUd&&;H!3CraM1_
z-A_ESLp;Inu>DWE@bEQU@o=|D9AnxnTk1>AMZhV2gz=_x7NY7x6V1!v%W<qA(#6cA
z^KS|GznJm}Z+i2uM!xL=sNdAz#9Or)j-;2PtS8P1iOewiNTN9oW?I~<MoHJfPQD3F
zUU-n!xQw_F-J3Ff>M=18k%Sy#U2paHa}C$H@{HvR13&;D)ReDToXcqofZSCRt#)aE
z87%9AarTsk?oxk!>d|Ef!!w*3Nk(wxM<cz&PS`H0qiBIqE3r~FTQk`6zZ6rBT}j`z
zZ3~}-U@I$I>@mV2?WTRn_P%Kxm1brKaXhG$1I8c<KbJxxU|h+_2>wiulCqj}m&Q!i
zzH7GD3|?(|&=<r49miGbnaHB=5|O(|ZEKio+eLR1P^>V;JdGx^Usih_<>8VWFN-cL
zl8b>oA-e>7AYLLppG|9l4<EOSidD_krLESN`kJ|`C*wG(t(X1^v?X{);(L@|d%vem
zI>ypHPFi}<zNXdZ2&}p%<KsawVo~rx)n4Z+ZqUE~A1{C#VP!3@JHns}sB$R2U887B
zr!1Z}G>@HjP1fW28Nep!AEqA`!Zi`>lyc`xJW3@#4IM6XjDR)?Oi3&kUHiqcz+k0h
zQB31c9+8JrOK%2j;1Fon^IaKwglocDZ;c_1+tBT&5KJ;>ox(q<zPV+m39`lR@%kD$
zrOF$@A5;;TGehx(MO1+=coH70%^}Q=yVwXaapJaUEoY@SN1W@A-v#FjV?22eG73``
z6VI*JU>(>{e&O!uN;n{h^l73h;uaGMp@l&{c4|A!_@FHk&*(+?Pbu%?(4Osev0jre
zLdZZ>@%<sUWSDQ4tad_RmHETZME8(3V`jJ5Ur{e?#`ZN>wOiq@1h!xBf^HynsL(b0
za3rLSYZ2}Dgct>|VA<!fvMrD2Pzhm%2WGiRMZ-P0RsKxj>l>Vj_xt^TY`>iEb2*no
z0oV5pi-aiw_c@>j`!mnu4nhy*gF^eB=hNC2Te7l1u9u|LT)(}aqy$vH1k>!mj#K+X
znMsk&o_*U1g7>>dY-19!*AhLf`&r{n>Sm3VBL9}>GUN3^+zj2FNdmqnswkBNqiqj}
zO7W5T*wcpkT2D>EsT_TFr}!fo)7+Bu&Ug46mE8b7dZ&-!X-U6K!OUWQy5M?u)(hd3
zX_uS`iyC~4bEo2QoHtd|GGn?`#yRUI<ym#<`K|(zVEMK_B*L59B}SR*;IpLOp<3Gb
zq(F)Ku+T|)NlD(xk)Y|vCS0v$h_UR2kH@@a#5wm-^#4+-&qW2z2o>gOS{VUA`c?NC
zbN^lvU{pPRiV=VRD52faY>dFpl?KOIE9myTtew%~Y@9=nCItBq3v+QITj+88u&;ZZ
zI#?Jy7O}NvierP?rHOU@2SAme#u#)y=DF7~u++U}4&|<-Ry)@anvIxV1U_p{`tDjo
zeToi4%wDrY05(EAj?Y%}_~kzKRoeg?Ngi{VNngq%<J$afzPv;R(X(Sg6%>HlPFh?+
zm#Fpr{or|G-RRAiHxK1_vsd8zx!*aW_1NY5xz1U|0uonW?P<%uM}-2^O{GwW3~L`p
zlhQ2*w()pWc71@00^!=X)awMZWE<84B2YCvkiM7$x3XjB>~yQo4|}*doqEsu;!MD`
z6IzkgablHntz9`)#m-2@SPc)y6}deHy>-NF*b|r_SyfrnRwII$(j68CSd+&tN79h#
z_}54Z538G0v3*ivw3w3Xgyb1S1NA}C+KzD8|1j1uFh{y3X!$rV3cNPi{Xri-HElqn
zEXvg%V%B6DaL-8XAF?nogM%z|=N}E`gfLDveW?T7;Fy!<<7vpAZU{_KSoO2mwU2-V
zs{V5d)%ZEbXPI8Gr&_3J@fTLd;=)5Xg9z5bS~{|rFJZ`u#sve;7Nx0d2pL~dO^bP8
zQh%VtGCRQ0d|LQ<L%<@3yd#@t?xS+G)SteiZFZ&-)yw6t?q}95?fFf<dJ=C^z81px
zg!in%aq3A~h3JZ2y`bv2#NL0&4ixml17A&hZp4?vD+{<N>q~(cq}%aA6_xtUX2TjD
z1rf@=eGc)?oY-W&Yi=twWY#nkC(HLZYJMGbCO0EP>=0+{R1-hcJ|+CEk;R3Tu>0aP
zGnmGkX5g-oXf<;;zl(Vf2ZcL5QQ>j!71Dm*Vi#s~xikIzbmd@|rQMd8vJ0~04eyQU
zttU4pFEF~8aQSN%PFG_*U8fSsMfONqx!bt8vZb$n5JvDPjZKCTd1*g8ORKhx!6nA!
z=0hIwqtYWXv1P(}E!wh1rU0o|q=Gu;0h*eO?+`?xA74gE?K?RZfyt!K<1K}s+Jkhj
z#3}Q*avR7-U;4=z0hkpJkfEsm*OKisE*Sf}s8Y|NBdN_!1;S1u(CQC6WO`tsD=~0?
z-X`Ryk4baxxzEnKxV_ROM4;}O9o@7S9f7tYAGGx5_YCI9z;ro@s8KF{gdcybp-0@R
zBvRaFy6(=sU&V2cmqmmbYb!Rl(>kPLE0_7xERr1${9}4XcHSL*3of27829V160#*a
znazuF3rkuz)+4(|LI)NNrP=-i<~iHngzKGKZM@YO$-ZB$tB1@d*N1>Lr?;P^mOez@
zGzO%r9ty2Ry5RUYQKsn5>lYn(G$zwineA$($H0~8=eQ5UiDlhlg+kF?{87Z!v;GC!
zVD{sK1l0COKV<$FUKQo~>3Rv>aj~$AaFs*dC(Q!LRJ-!z3_{^fs=o9~MQAtycBZQC
zGU~=0=I}swliM*JF6vkU48{r5SP7A;ba`}?!5Ni&si{<fT7v#vF#get6K>cn@%XMW
znD}@lF3b9q7;sg2od&ap3uh;=3kv+=wNpSi2@kneuAJZY{-EH1p%x;ru9}b^1v)z^
zuNId_Nq%Li(O>yn&rw!|Hr%wXy(e!VpL`imrceZhY8Ho_y7an!FzWl0!k70v#lI^V
zy9M~%^6-5*_rHIR#&XDhgjD2CcwS0RHfbDcubnS-H+x;Y`MAsn)uq+r{!NHD?*HIU
z`F$wHT1fHK$cF%9THP0m6D8<V=HvCEOj_EDY%3bMlfvHx?o9B^S-4M=kGJAG;aFwR
zQ8ITWbxiHl{tZ;#0M^5reI{GZQ-2$0>_(O-*Vy*DD2IMRHqX&dULH~)HnYAofCKHQ
zm<Js)1*g8K{E5FZIqZ$&j!=ogA~cZHYjr)rCp<1$wY6Apn!tE+xkOV=ek!^p);}+2
z_{%IJ%+PdOxmz|$gMeo?+FhQ<Mp1In=$T+Rul_9$ejKp@qj@6C>7zXSpF^6DdY=gG
z#n;sMh%_{B>Pe|m6Zq4VwLjMOZ?@21g=GVU^t2dgzCCG=%NjgmzU2f6ZB51j#uR!#
zC`dS*)zMtqTNE?zBQCAJ_*phg^Xz&)5;9@bFOC3|4<Z2{y1qLbt{_>t4y83JGkPFH
zJY4qsDT%Qi)M?j@*da&LP+J07=%I?VUGh2T*-B=9>&mrVC!-r+maGOm0$weBC;J9X
zJ<T+AlfY%;UAVak)n0U(?T31t39X)+yv+ZA`PhFM>K1t}XwwXN4UdqJwQB4PG^p1+
zp-Vc03v`M^m;(wg*~Y-!2UXEoJ#J}*VM2<Gw{GU+V0%jBW{`U$X|Ns5Pnl{Xv!zkk
z#vFIRsT^lH;P=RQ^lgO02YiXPmU>yRrCSV@p@ZVzlw2Ncm=VQpw=6Gh$6=ye)#hnm
z<y+JJgmC2OKHC1?eZJ=_b4k8efFDd_vnMnq+bQ11b3yu-g@f-}*R4bpr%5LeLB~d?
zqg)f9W6|tauruwxFmYG=_Mt+?^nF;&Qu4jZqyEzs_ofH<oW}h$vqFgvDspF0IpABM
z1T*hyk}`Pa+9*#q0@t+#XJ8yL+ydGpYz>D#f5m=T#;0+H-}GtPisOluB^}cR%N3Mj
zGlDxC{Q8sWe!l7!7^jGiHl$L0EW@I=oD7*m$&zN^*gsRjpK>`CVZ�(KGuYhoJ2Y
zQG}_`U#DE^n<Vxht9+@%Dzywk9pC~ucthaCJEQW<>W-)t_k2~d`N`>=JcNJoKF64+
zt4vRqN#FY6nU0J{jkzI~Qo;NpwW~B0Skm1bPA7}HXVQGe8`1UDG6V_k1}&_`1#(Nm
z{<L6tFzl-WWWtaTWyPss&~k+YT&9VALimlgK~Lcm$$90K8Te_Xr{LtO49bHUQkrU?
zJ6G>cl(Kmtlo6*pubrdDo?~aGx{^6?%J{m!W(hz4ZBiid(AGY#s8(KoH<f#O)!|gC
z^IJmX`JM_~?@oR4QuIXSqxQf-&5|Iq{%X{$VzWHYso6FIiWGKeqT8g6rGZ)sh)zyu
z<Ni90MFLcsm>S~~XCOXoY7o-NtMcRzSGNNI!VL|8NK*oYb($zhg-BOz>d;co&}zgq
zo#U=Z9DHm;*HG%aADh`t57ls|?<n|(SN=LEV@$j4%b8pRY=uz7uP$X8bwz<u^G~VG
zq&?$P%yG}2q)Po|;>r6n{q-ugA1a>hD*fmrvcJ3FQ@t^{bf~Q-vf3iTZ|hnuBWg@C
z%0|=3(l-8^zMv1-&*P<dU82w0eEKVf478D7B-KH^q-IMlDBX7YZsJ_7rb3t{o3-!~
zQM*r>?z6hOx$3*q8bIMGI@9^wbv`BN%D?e2HMlEnTr@S$qg|@w{ez4EgUU0$(%Oax
z^94KzWCza!g$*UB_;mhMmjT7)7$nVDuZ;w0HFD#`y_x(RnP{1Bbfcs7u3hw5Qq5-{
z|CZBAEQYjXS+B1?073RiIFDokvrIGCj6;p$YIC$^)e8V31^<66s&Xvz4I~8DmoH!Q
zT-la_;DL{j+L&v*WV(!Kjb!Hl)!hTy0pqN8L-z6)R$#TC13W=?DPqiFSoUEBJljZi
zYwO&iflTb5h0i)daTEgHX#YAztoh=_+wf_zKLQ{XKc@NVA`!c(J}B|0Di<Ka?beN7
z;j0k;*Mj&LI$)gG%*zKMRH_p@l*=IRw)IOi3X$kiP1wYYj6Vi>r%lNPu;c&DJk_WB
zvY0_h5Mj-KNGNl4<Arzcdghp9tnDGuZ9;GJZsU&=+7pD&HEDc>Y)vMiHT4G(Imz{3
zfEb(1gmUg_&Ddkl!%b;}CVzkTF4WNUQaH+ED$Bo@c|~Pw>f^7YB2lJ4U8<Jj7rS@V
z<5hOVB^nIvzY{MBE_VyICN~n(nu%1*Q+AUY?V2+N&a)TRx+q(H>2}qEj0_68t)V2v
zn%k{E`GSGW$A-$}!>%D#v&S;MZ~;C`_d_sg_e{lm=~cXHW3KCUj`cMs(Uk6m&yELr
zg8X^zUlh?7L>e~NY`x<^eb<l<wq&_=+lq1{7vEW7Jo%|8)o+)-EuKWt)TZp|_Wmn!
z{r`3gQ!og0zdpUO1is^hC%|{deBoPL+qt_~)8r0t=C{ZT<A|F`k?`;qfK3xd1L~W7
zo+s0)kC`Y<5M!H~l173wqo{+5gi4@zxiq{E-y{ig+1}8(yyhcQ>$TiDYj<|?s_wVn
zW)w2B6p1KI{M~s);74bAxR}Ot1lnH`e-6@VlPW_0P1`YzoWOr~9c#g_r03HEt~5tI
zF4exXW!=a%E~g?lT3@@sNB%J8#)PkN{;Om>a@oxOZn<VGn#^kus4*T^iNzI%)UxOt
z3YLn*Py^iG^*a`d&JKJ_NnCC)@zW!)vN>%x?c@2KzQJ7m-Fc&IoN9C_1l%GCQPuoO
zr*H&wb}2&<O60<zS*;{|XZ(oNiEz0uU9SyS&^3;r8dPNDMqh3#`y5^q6mMD#xX3z>
za;q)t|A&VU(lYe2X91Wwo~(6Ox1Db|4D@OwKzS4*(VJV~WqwKX$J%$P_ttH<BjUu)
z?yH+aVN19Da9_PE>oDz8B}~-bI%2{)uGdYK|3w0P3EP9okQVQOk?S+^f3NK?(#Ii)
zEOgF35@L0n(r|=QjiY1{qXJN@$<t~thMX>Up-d1syF2_4_CmPE`gVlh45?4$W9h6p
zFZD@@JJwO8$8u+S_$gFd5F;su<QvBwhY}s!qaBPfn0256J?T7on^cFZ>4{<47s5_h
zXp)?KT@zh7&h5l*wFhB@p?!)QZ~v-YAv;EE6}I~2e)B#@nywn{gNuA;tLZnHy`fnc
z#tsdymj{gHFGzW|p5Icxg#y(Bl@HjeoUT_<eA)-~EW=2+q?)B`V*UZMZ={|&CH0>@
zlX-Ei<hBNaw1lv>Yy=p{J`{0AVVEn|mW<l_a*nTOYbGKs!aY>3{1uavY8@VOc}={2
zyum7GQ(v7V?_-%X2uY*Q-i|g?E}?{DOQFp5_igYr)x!m%-2!W7j7BIYYzr!8<NMtY
zb8U3P`izYVDdfbMVE&lGTUepbwx+7l_HM;HHu_gP+;#@`hEW>MZL*AC3HEW*X&mWv
zJ((UErQd$wgI`o0NnrKqoqU+>1=*J^YU(SfCzjIH0$fD#K{XU`0L+^0F|StE@AkYO
zmAi=BCki$5C8l15=3$}K0e6lw^bJiZ<ZGX~Q-|2*to}p=l3e>-|DA-YgcxSS=G51l
z_h*^vx=v6~ClYOi=_{b>lU<`mB|kk`dqWIsR&<IQq$Z~!o=k*%JKd$#vfcJanp<FG
zx`lG2DcLtumK1H76pr+?3x1=OxY_RG^Qx3r4qQ?-v!gM`);vSk%XW~wMm>fqdgCUi
zg5aFocc+52sc*tJp_iSxyH8ta!JyXhEQjtcFM?Em6nJ%4Ri_CDHFU6gKC$Gk1XYNu
zu>Ul-RDC~BEQ<A9y)q7O7@*&lKhkH#)A|6n%yILMFJL_~LYfYyJjwmH-nzU@pj@7o
z&OZVDS!pi`-$y=)x;($v%78q#ztB~)-Cp-;T!s*T?sWAr9yk!naG+1O=Hu+2gW-@L
ztMr#e)EFsKpe7IY<0BY*V>kVG@M0k1cBSOK3`KVUns8hJlkCrS&-Oq=^gRQXal8aT
z&{%glABW_%?)u|~XFYB<9N$RO^)6{+ut?;H{`1fr%%ei#Q`cJP0FC8Motgi&3RVYJ
zU+!}G!`_M*jI`*H<Xsp+dJm~k?>#M&%;6-g#NeV^T8B*5`ktH9o%Z^7r>?OjX8WZx
zrh|`=pzo(${HoJ7Yk+ZRqt~7NtO#-tpJX%qO{LLW?@(qIu-$w-n^J*Yr$N{<Lg+q{
zG^L8X`~7)@IfYh{FH#H7F3;<zo`KbVxvBdR4d5UU)tex7zpD#O1$@)2(pTVp6|P8(
zzl^Jo7&Vl8c`*IvD6*BiV0^aEZjgJ7B`Z_p`&g^~#mGlTpmGJQ$&lxc03-5Q<KM<l
zS=GKjT{J%~W`kN$AlYH$;BrSUwS=X@&)PoIEpf5!zIp!n=T<>-<cc)jGt-H}92bg%
z1Vaw1%a?O+J8uJm6-#vIe|T~aY532f@+rH=Z^>nTFW6@+X4^K1!5A^|<0?_+gsOEK
zoIMfUFW{n+vV(Uu4mJt6P5#Fc_`m(dxbfEhC)ihmfhqG_!$;XR#w&deKIWPvgRL~y
z<v-?wJX*Zo?Q3B_howu|8Vy_{%GZH#W}oFrm*jilh_SXB%BM438n&bdt}*ep+D&Fu
zC$4`s+#cIe(~s?scTY(McJKwu9#=iDkAyC)JBNx`E?&)|C--j!|A`s_p48v3F8@`B
zPT!AUn%0fEyO$BYTdl84)}d_N9t*f{vtT|WnpowcM+J5djMG<G0`0$nj`oCC7Oc{r
ztF6NCT~xo934Om#L$>f*cGTPWEM-&N;Y9-k8NYyn4E<&Xk@}l8$;7@FqF|!nVD1@q
zT%uvOjuauT%fG$uzXPuK-}m0_-cBjr9ZZG^OLzKWoB!b-8-%rJ_vK5l@*M9paAZf3
ztoB>cy3CH5IW~4-PPoAPfPFR%D3AyKxZnpog!oW%h$6UX^5auGsxKkiTH6&5E8VLA
zJBwjgzgSX5wKLAv0Y^-OQ2(MtR~Cn$Arf8X;t(=_zEXFj{dzb+@yeQvA>7)=u>^+U
zy(F2_p+A(M>SRkUOtH^Wq6+K>aWzfus1qx8T=45m3-;LEnbT1!Bh5KiU3fS6N(U@H
zVW93!x8Z|^ev@)UQM$o1e3gxdh3HaQuXv$+K!wZ<!$c;3jSX|})Bobd-gH%%QTmgf
zTgX@$(#&Urdsd9h*x1Z`2{zl?$xoeq0oU{aH|$wrk0AjwYuC5z5!iwiutFPnVM(Sx
zb-?x3>fXM}QwPz(T>n|*Pxt>J|NV7U1)*JerMnUP2n~@_Hxw8*GEV=O$G_UR-J~Fi
zyNSxeAXqxV>S%&X|3&FV$6NJKy!CcA60m)pwK#WHs7rPsKB@@!($WK{wS4n3JnY!G
z9z$}fnbOYB@?ID0u7furx+EQ-BOdzG$d;^>b3^J3r=e{GM&D%)9m*Cv^M&bbw_7y*
z)5u=!z_&DcNPuGec$U#yukAoHlAau7Ez7DH<vc+7n{<wvk`5ofA$K<H%2;3|&dF;c
zQ*QUNukG8hk^zV~TdwpIZV^6T9jQn!A$#GPyTII*{<be=VQRPq>5eB7t^mrzs~{<$
zOZ(Vxt<>ku?fu#FpHLn|8^sF&<{MVA7&Vg2q-HqK_4e(wHlW;c@JLW4DEL)-do)Ds
zh1_;ZEn}djW1H^40n207fbe{>FuC51`S?@KzzstV6RvxA%ZJ<BUgs{#1ymi57(;J0
zu(+}=OJ0Vqp{GsyvICfgHy!o7O_^j+P~7x453oq);HBk+EWa{7ur=5;iHH5oeXQs~
zd#lB3YDP`odTIMN*pIi{He!sur`>DnS(GrIsQ(|oqi8OD#a6%?T06ye7jhVlRY6;F
zNJbp&F1*<3#y<g&)b}R&u+oASa`tLRIUkg7p^H3GyMcb72v`&`@gDXsWxv6}8^Roh
z-D-ZdJey3(`-Cf8-FD!ARi|Hs-(p6m-0pEe1@8mzuL0I?f8SpSR7zZ{dB{b)=7VLS
z<6w0Yk4N2@{>?Yo%MC%5FSyV6u|;=05w#1hzie&zWQsxMD!umg*zp359e#x$&$R-q
zL|XpvL_|4;o#-yEk5r4mwod5KhB{-kvuh7D7$PKF!_R#<&Zr<ppMtzGDoQd`^eO<y
zqAY}AUDE==Y!+X_O#d?nV0os#`Q}sQ&_y*7o_iav?kI`Iw4Hguq));gzVVn{Z^P5S
zWl~1kgJ^KBIT$}<<(OM0YjyY08QcfV3P1iS)TykfyJ4<67a`CJGI(OUG+6CCPZJFt
zdt9{4U7pfab3hPsFH45+{6hrpa7!)`y|#SUx-JcP>EX?L8VDHlx9_sz3=+dmt@J$@
zbH=ErkaN^8Lt$k~C^JrM0&pnr$SI!Da<yKLw)2-@>{d>^;dSwoR~z_9?P2d<4N>?7
zwt<~~|Fpz9G;Y}H<n-ZvMvPnmcu?2n!g)StKDT;q|1R0XmWsNm9+4$|IrFZ%^Gab^
zCxJXdcx*BvB)IHPXNYFQ?OSuWbM8U+!w=5H&}_jj$SvsJ?2*B^wNa*tr`nSPZY<3~
zQNKJgpMQ*|Nv}@{8P4A--~F{%K`aR7a>@A*qwrts;Qv`fKM3^o{;fRDON#1FTu^3i
zIm2l>bLJK?84e~v)%W0G*#-n1?^UPOXt#e>yF<>kT>&J=jHbJC$#i^3c@pb;$?$rv
zCw<Ku*bFLef9tLx`qW&|u{0(PjkTpb?mg;5G)i`(AYqH@SGc0^H9HduYP=53RCFV~
z=yl^c=*M}*2Wlo9!=FJot=g^5Y#Ai187f9^&r?noYhq@wTD)#u(wTK|>oCVVa(kgb
z$z8U@BCdgTv*JS`0W0%-=~i<P(G8kbW=Olv#%FU?%M89%;Vi7Za<q6J?K%1J;XVD|
zNRA8SY&G%&o#ZOXsU%_#Z+w~d>_A4zU<~;Z#{Fr=z>t{;j_PbBDIccZlmgiZW%05w
z<#j?m`pSFBFPEq^(=PaU7UbXRo?p+`$imCbqmhVM$C?Sr@B#(o_mI$(2uu+8(UQCf
zX9{Pp&ydDnLO4>7mXigB(4fNhz0-LJYM9tm@xG7`@MLE_kQjNme7T((2!ptWG?AF_
zp>c-*AyM#nm};R!l820x;`SdhC64IDk$x^X&^2MD9gwxjY<SdT8r=n3Tt0Q+VUujJ
zNTPbw{10CEUn}gex>3@ZrzLOOu3}>^L5c8aK%SM*H&G`}g3nEV#s|Au8jW=0S8d>k
z)CSap{%{%`E6+t4R~xCj6WK9WpDF#WyOh7a2oa0PXCB|dK4l#E(O3K`P8YvRXmHPi
z%(Y-9?~PF;(dTNe?FKC?)ZaNpxV!AT<A`MOtnW6ZQ@yP=q^!%=>dfu}+yz^XL|p3~
z?%KK?izM$asf&p?kOG>!MV_-w{W|c#uDBZE*mJ>l0ZTX%C@G(-0UKGHS8;nEW=1p+
zf}ICFj{r^}nUB2Pjsk8`F)S!QMiL5}EWmv4=e-v7!JFz{A(}?Uxl@5HN$l_&+^#l@
z<KqEgJ``_G+(Dd&iaS*f3JjO~5KC%Vv|l=^0Eo9QD%>af7@@}?UMsY5^?HFK;BUc=
z&(K25^ZM}a8Z$^;8_1ymXF32Mo8<oB26owl%K*2(FJy(m%z9c9MV;suYC$pM9WzzO
zg6ADM621<%ZPmv7o@_&LeD1Y4g|sW5mH3(*ORsr|k`~B2!m<jKrZo5IOcZ7hc&>Fa
zh+`6>ptkqb3*&=gR8s3x9(CJE4fVdG2sM{j#<iZN7NqBM<(__7$AYer#5tI7Nz`yW
zfi&;YuXngZW))w|L?^rp!3Rb;(Wxz|R^51SZb(rO{if82IrB+ti4_0mbo=Z4DhAKX
zzJ{o*6VCdT;X?ME0K6#jo~PrUByNL=(s{YQnkWL&yn<wB*#ZVVyk8k|!slv^D}rd2
zCOWz3?2|D?(Z>z%gmD5-%Wt)opF%W?$k%@<Ghwg%f?z^L+^R#f?bD@cvmbjbtENmu
zX{?dop*+{Uq3;cq+qQC8YZA07iN1Zm{!@qve-|7Ata^J*pz)M2LE{BsIH6ZIjH(CU
zy8Cgk`;~zL6aqM$P%8y~G%7()sVRw$YU_6Lg_W&HHra`WeJZq$3gd+#JDUhN>ok3|
z=eF6-{M9+Op|BmBu#3Rk^o3_>V(7ZzHq%&uN&EwCP@Vsgk@OM?7%KDA4$gJWW@k;U
zAK?5`&*}D?qJpJ9h^Nfn4S%=IHt-vw>kuaV&SD*3WomrfLcPC&!E+!QXk(!R=3nU@
z>)A8svj-EAbWmdYGxoe6ek=Gm&x>oK0OrQv{N1XNOEY!H-~W2j<JH+^DCgV)(?b!G
zWc1Y0(|?STt4VksX0%pp`bzD|a%`N^Kp}1d?lP!X*IJVEbySWs;ON@GTC!ChA{OQo
z-JmLqA#W(6xM##c=&lqu6H2#qDrB*%HLPQ+p&8>8C$$YUJ?Pqewy3Q7BLJynV}lw0
zA?}C~^$h6MK+=JO;0&;x(e#FGRMn#NF@-AeX^+ChS^VOCbzzHiX7>xCZfJ2Mzbo7=
zZK8@@$z5%+H?iMeUb{1hbGu}*3$hL|%uy%hDO)OruQA${%y4O)5VPFkx?gxRT^kAZ
z;@>NKvGUrHpnYKoDtZt_OZvxi?e~9aBP>z>+eYAj;L1&G8zS#x@U797tW9(P%Jz%2
zk$pOGga8p#TA}b3I-B4{krm%iVI0;zMj{Jq5xHtJN){koQjNv@o`@q=aMrfVG8Aap
zg+@m|<n8^WYd?!@F=az<Sb*Lg7LFKdP@XeV{WpV3pL$*KjOQ1W)auJ6fLQnaKv%$^
z-x*>6$f-t#cq)d1S%v#5=9_Htx1Y%joIf+*eqg~tf0;gz2L8=Hd-l;<5OA9;7c3w_
z4_3F&@0coIF*$8sRAfF1J4!zY#d6b@cVJ`J4!Eh+U%y?4r&|+-qk#Ej0xiklID@(t
z;%q-C6(RSs-}9hhFfC>)!37gTAMnh~IY%+;gA6+eby92y{zSzFVMB7{jz022#m}0F
zO!X0^I^j{1jCVSZiRS!tvmhWv-n7J?Kf(+~ui?+Cw!XR*r!WaCXfRbaAMe_`8%E3}
zTO~Lq^8@yVfYA|jkXV&Jm!aCTjyLnv=ucXBUA=0~b%YOM;rlm!Gnf*6)#LQsp|;}#
zFxsc*-nI!qbA!GjVU%NHqU$1USd;G^*CX)MlW9PEh9E<$1x8=4-}}y{xrHk9ct1ev
z486t@F~%$#e7f7bo(V|RopR;Yyw$}1yX&0kZcMC8S+=+ikre1qgrjE)C4mrT!F*oG
z;&DN;{Tzx|l+(YMYcO!sp}+J4tNr^ZslgSCOLGYYPdCzPsS-N#7dWB}T5*%1PzSh5
z4ndQp-3BZP>u2&Wyd;-;16_AcgC1yL0C_w}x(e03zJ=>+6;?jDz0qMDHuTA)o@$IZ
zl$&EV^XNh!`}Nlp1UQ~omAGbffOZZWLnUC$OZB;X?WcbRhPjS-FmixAn{yC*yu=1P
zfT)0^zlg|$XkMP70+W{R$efEBtt8(3u+wT1!Z+GW+^Jb}GNkBhUM;`o0+(ou0I`J|
zjKr^YSZ(+bTMVnik-K%<8&n4g`r&h%c{{Q%`ffhRlD+TJD>o&U@^Z8<#;X?JHckvV
z733A>`n+etFmN+Q>&Fh0=}y=H&!$;?gb5V0y%spO)J^ZMk0YDY2aK1>Qb8@Q5s@N&
zB?NqOwfKh+P)QTz%s`VsNo6X4a64~}v|{Se_7<+!Nl_2%YTtguLb5$`%UW{dDz26P
z*&pk!C!yAz5#@L6#UkA6*>aoVI4|ta-~z8kJhr(ERwIK|NP%=q=Sj3xC{5-_1nRNF
zyDM&0QxD=N;TH6heA<ZHQA|SHLMS>K8YOrF$)&C$7Jrs{Ct%lQV*l(`%ZeoO^T*GN
zm_cM|-VJn=q@ybVMCh8g0?N?Rkoql`k}5rJxnge1{;-lMH+XdJeaHAIY?zh)m2q1o
zHAArRh^kIb2}3jwLEp3jSWGrX7`E+XpyfA=mi6z~c6c^JfjX<oo~f&pS9rRr#2#wC
z!%8!ON&UWd+p)bx*8CDSJv`^hlVo)Qe6OlT*GN#Kp(QqH^5-oI9yJQ)*J#a+V|P1o
zSXl!G4+$A0inzlng%2ykR|&$O!HCcNC>m53VHe=E6XN+%3((ufZkxH_RIHL0DvaS{
zCxskG|A%g-$PT28fx3o-7`!9vb^6E`!)an{6?iG-dHA<wtwKeyd!#owF?jE@!;Zb#
z{u%ZtYep$5WSpOVsUpWNn33fKDh}aiP}bS%la2SJmTU$Fa!`lJeOXN*u@N}QojCAV
zS!TdC<zKdIIF>+vMABIYiFRdUBMxY$ay`l@%K3Afa&SgSL*Rx}MEhRm@h&h~bHh_f
z{&+!X&uror*bW9SHOqvaTW_TO#n3t4{))Ng08Pl@LjJhY^M-kK(V#4=c~3|2`cT?z
zD1S?Iy`A@pIoSQ0aX&yP)0c(QS+eyMpVydHX&2K0o`1y=IeOgailT_k|HxN9y7J?$
z4)mjS=^ESUYioRbOLt&?9w&<u6?e!sDEFbpIcBd9B7zM~N2>5RmJc>%vY$%(U5VE&
z2xTH?gUYF*iX`ESW$GmXx5ALB%_$Biq=r8<t&$@+I>y_Hoz3ad&&qYobo|A{Slb0D
zB-E7nnEbxS+*1HYS76LIC|WX|HT?FMH$S~)9e1lK=~rZM)DNbQukf#243(mnc*PzD
z|Ln^NdkmlLlIYINu@{kuyPii%ZNGR}5DF|F0u!1#VHt<A$<`=X{C=&Lxq~7NTQJ=X
zNzYAV`hD2~uGt}XY+2oi(9MkCgW4?Dhq3wLCSXB>cO==j-MRiR`gh~ra3Z@FBBIAm
zJoVPRLZPPHHKM`S#Gq#DabliU`;RO(j$m)&P~OGmF^>yguFmzew5LJ+K-UD&i6i3<
z*BI^a*|WNumjem&KhqAtv)(7lA6PV`eZ9TjKcjDsNer=QUS&-8MriYiJ|wmGF*qh#
zyPZb5ZS+`C2b;dgHgy}ybLc-WzshA2SV7J=*-fa|B1(MG!<>yk=ja&SIxbpx0OIj0
z{gyQu&P%i9z<+c_a%+lnj%*QP6^0kd$R&a7@rcHMuYN+MMSo@+w+qVOM{-dSrKBnX
z<bEmLHh}}(UWPl}j3@QnG3@L)<(YnkCXj^MsaSA<*ur#+>Q`8!^>Grvokiz*WDUoo
zDmn%k4?=pGdKAwv$Xd12+#GK@cdn?7->TPCe;>x|{E?yU?K+LS*Rv(nZvSD%U6Z~_
zENt4Fo4hKBBc0|3#oRATSn>JGfDmVD5N2AamF?UV_a`{4W4km$R_z-u#QL@Kpn&OV
z18>X_)G_R>uaQ`n_9Kue5-?6Ut)_>gZ0ShsISX<#cL`##AT5jNPa~wc-3O;OA)MVA
zd=vp;$vhKunNB%4kZJDT7BoADR=y4#fm9t^>gta@RI;zy+ZeoVBQ9S(o1d*#?v-pY
z^IOMFKegvz?h=?4;ZAZhfBhZ=H5OmvpG<&i(Ym~1c8KFh4vfd{%}IrcuWC!qv?l80
z%I%HJ&ugwOe|`f7Vd9m=WA76PU*z*pF)Y{nRT8!%k<-&xYSu3Bf0I9etZ8lF;MQx~
z9#VjalA+Rg7{K|>bDcuY4|UeL8^+ebgUG>U3Q=m_?;hRO=CIrw--MPof!?CQ=J62u
zgZ7>Px3LE|H5nIjE2uG+J#J(wLx%57cd_@=Jn~9<$c(5l599E~td1%+vtoC!+*N%V
zY?rZZ#IhnLGvRKgq9iVMT~+jcY^ra5QEBAI1XkzUNX#pZm41|}VordKnFdBg+cz3N
z(^G>oFBV*W!y}2R@&CovH+aVZ_G`vAC$=?dlE${x*tXd?6T7jEHjUH9c4JS_iP_l3
z&AEH`?C$yYe|XRPoZrK=oC9p<P$%)KfHbqWZ0jq0f&dvx6~Qu(#^sn#|M-5WbB$?w
zQqKsL+<kPuHLfvSw?gw)E9UfslPs4DXZg7$D?UX0mf4f7RC3#BBEYUNTar7e!gEsA
zNSSTz8$^Icx`?jK?faY4^D=t#PuDb}9H#(7Ns(@)5BebXx*yTi>~=iQewZJ|41$Mv
z=q4jI6S9OqWpwRc+g^N$mw;YVU|zTv5#$(Z5FZ`+DF8YcN%Z`Af)Ljqfb~iZd0yXm
zEjPCj!S&D%xvlw9y~Tc*DY7}nrAaSPA)ItOfb=857#9F~?ESIb&?tg*w)_rDqNh?2
zCb-XX5b`6b1?SIEo-zgBxf@s}dEi`=6o^rc%9sWXV{@&vnY$>O(X)x6>qMkN5q<jO
zk^o>|f&JF_WWk{_ecoGDh<B1f%^>Y^gGs#q#yvn#XVhHUU;vj;>7J&5kr)Y8(}3ON
z1lixT>us8nT(u!mbrq0=p+wE+|5j<dBTk`bLk6oe9jbCzk3;I3dNLHQGOQzdd=uAN
ze79X@E^E0L|2<poH!!ly93#2(HWA3wJ3-`_%39pjJ?}y%CS}@1#$t%~jeDP^)_g77
zaqklz<BA|71;McRyK$YzbwtzeGe6!0{J;2zZmO_75dQUVUN>RyH^OxZd2X(yFXtb$
z+jiFC3BPZ)uQ-)4`Rh=afWP7&^n%B_&bJd|p0^U!8F&kdox;G3gG4;l35u~&;GUZb
zB4%+QQiWS;(v@oIm5PPp3NMr6;W|?|QJ=QR2@0X!<NEt2oh6JvVJJQdOjNj4#4fl|
z7~{;^@13Hn%+12;IIv4L2%)Yhm}p4PeQvpUzrD2C<1u5K@o>Z(mO;{SodxL$@@`(O
z6qzt3Z^^8^x7mn!QRd-0=Et{qrxd;dR169ajG09@STGJ}KJDYK@5&v5!gX0?Ji`ix
zeo^I((~D1eZF+ZW8*JWh@J>{KgP{JLQ0k}wQ{;LT-(y4n^wR$T358*(ZiAl-un4B`
zTm6%Sbm?K(<g)K63ZB@Z@~Lfe;<~E=R67y}x*7sAsyN@Nt5Fn=b{ekuRGiN~9go<f
zqN}sdVz<>dVPHHogYm-RP=|`D`P?>!$~WC<pL!hl0AZTDA`Wx}tw!`*#}f++(yIF1
z2abU`>ly7o!tz=z!(tqkemo`m_txa{(u+P!nFv|~lvJo%gD%fX)+1T_Il#fscV{UE
zJ3Q8MtQr1&*64pDc=~F$VUBTPn-G0muoWe}_DtyIUHL65FyeI~=sPG!H@3s!qv?1`
z&ELMsaMOCc-S9iGdmuYIDF<enD)N4rZzaO|DxgWk-S31>DUerjS$`~r&8dV4w{6Jm
zWW_XW@b-zVp?YWEj3=X<m$!>qXOiYjFw>T`pDD?K$CiH+mXoNg&+|99eY4$ltNQn0
zgH)+f218ZX3&*3=X%+Piwu1@#CeW9r`9yj|RkA2RU+IU*`<1v!)_Lo(GmCt{rAg3Q
z&UD=v-JWzu0ISQmOMIa#q2tTpcCca2{F)@`EthpGmy{bEq@TO#Hc0+@Vfq0JR>!uf
zY1SCIHv9VLm_w?C>!npZaww|)5$*2@Y!vXwcoIoaAJ(r6{Vq(xF{b%aMa%kqYBjj8
z1i+7Z%kNmkk}PDzw8<N2;;p?;)5OvEM+v+e*1WkKe<t%SxDL>AilhOw)p14pA>5GS
zY$0JyUI`pPE#v;hlu{Q+y_}J=gGe+hT=$HrV?R5#5}oz>taT@>(H1b1Rg^VDM06+N
zdZ^~^I$h+RsXGR3$v#W(09`;+EeAz5w%t2PROGj>6v8rNgg~z+_w*HKbfRqG3S*0P
zg0_f5aYm%}O-A-U+YWV}w0L$ivF2w-r=eb8=JTTvvIYUiaHFaj<}S5c3+syfjG~!F
z=JGX$e8>PG%-q)WID?lo43h(=f}|@XW8#FZ`p3WGBO)SX7lhRBDqs<2Gc12XP(J5(
zHG5NKaj3{~QPz`sV0IqLa_rB@psZ`8t^G0gM6a99aFYoqA&qZptAAJ%iI1?@)qbGt
zWz}EFP#r?}XDxH0k-vuRGaoR*k=2csppr_kWjDEGw5*vZkj@5daVQ-;UM2RejN>=4
z=w2l9z{v=niB$FywCYxU>V4V8aWEfz0YjG7W7VMiV#s$teGZhG$)$s%isY)vc`L+u
zwL%t0g26USg~<&@xsw#4D3bE}n@`awi?C1bKqH|E#~ApkQ>D;X@oMI4>mN%zRi6-8
zVl-_2w|R2Z>HN89No*?pqx4W0L1QU6h9j5r0-G8-PK;3*X-)T|tM-#1#H9dHv~7@x
zc$_`$wMZDpvrWOK(W|j>pb>=>IYEOS1lHFv#4GRR8qJ7(TX-bAzSt>zF}&*T5IOmb
z&1YftK8M<)THAA}eV&}!^nP=@WuE4neR>S1lExf@?V4!azkt_VGFRcnlo-NrCy<7}
zQcC7bDb4Paa=-p0axTr$b5jjwL=Mmr{mm~KYhUekQ`i<$M8MY=9)e*;U}HzVWW-(t
z`s`}87x$*|eq+Z)N2^!cu=qqXc#^t}Cy~Mz1^&yyTqsO)z8kli+H?k!w={$UGFKLG
z51&D>%y(qzwwyEITxvv7e1qYTpuzDK@U-puyOWiy3XS>o>SDnoFI~fEKRt#&DHE{{
z{fHgp<~QlHU2Gk*2-{i2DtqFFxBAe4@03xwX3}T;t5*v)yDGq1+((!FXF$q1J^?qX
z$duw=#Enl0t`w6jEHh)xHMuFrE`D`O`Fj)a34eK(3^Oe`wN!0QwyHbwe6RJ#FTkF1
zzY8bj{kb-ks6*`LVH%ycqS${En8;1(ZSC1HCA%j*oe*|ATE!gK_6(6p&BVu988TR$
z+D%J=B0R`5I`^1rO!naG?W!_NHZJW$KcUAGRkOuQ=fP`?o1d8;DKh?+(<|>RUM1Pw
zsfI2%omwi-iEha7f1%J7)yAy8emSUyDhSEsn{hyJtzvH(K1m9hsesL9alGO~U`H*v
z3qV)@I;Xe~XCr?$1vyY(Hd`x6boQSl#lZZ;jSsG#DE>uEaU`pkc1bmvK7%);aECY5
zmghfZ=W;;aVwru0r*E?2Be#IcT7AAkJf_bT<E8wZix2%p)ITddtQ~$iok2kG9+9=A
zT%9Qxw`Y}0=Ty7$KLBSf4%!)6>j)dx?2#zS6SDtMQ5@!}zRj0#Oa>^i6vrhR*16^+
zu{JbR(nK{pD4N>O`;GHezjoF9CuRH!$UwGfHm?<Kpw*<E8ZH*-6FJBi)c~~9$k$so
zJev#3+$%Ng=)=nq@XukJoq-dr&I*!I%N?Fsh*&}Do*iRI{6U1VW~|Q*#emlXm|Vd(
zN8!7xehPkX>0!$9t}<p%Fq|5K0udQUKYxa*sB4vS(KMVep!*ie<frv+Z-Q`5*S1{Z
zm0(J^q?4F^Ob|CLXwvvbG|ms9a(^5_!5CipQ4N)|m7&`k&jgVClWjY#r16v4c8U)O
zTO9pnsZ19sq9lLlV((`s9R@(asjXhn<HGo-Ss=rJ%rPh;T-$2biX6t&W#L*ilH#`8
zKfwo71<bKFYZS0!&EfD8DeCTzA08ST)E!(ea4zhpnl{wydi{B<;TVjg&1!pV&(*SR
z%w}=<lfz`;yPa``xbfzIe47!+@231Ic)fpjzVOw&QS!#)&{WsB$!_vBG+BV5YttaQ
z^1&f!w$}7okP4w{Z?C;K74R&K^CyEYD+LKHLm>w01r(fydeW%M7YW8T{yP}4MJ_23
zLPX&2zQaThp8*eVxtBx41vv69u2#|<sz=MrU*i=a)UjelOt9=PwHDg$@3anOf!^V6
z^HtevDM&p}P9M_gzB?bZ%uY58ycN58J%7^~$UhfZy+dL*6(Q%V=KwQo{o>EgW)MP&
znXI$l(6dO2Hj_0ET4Z&-C1UyUEOIRyJHoaE0XmLXRW6Po?jv9O4xp;iN)AxTIsQ?5
zfR{#{ErxTNk<{I!_H=T>TeYd9=IlnAb7cBP!3^y{M=v~JkLmMr+1}I*#Sl&(cJ*R9
z1l<&uzWOa(+PqvQgXMu2Y^Ez1BkT}SXo2%)YrC?mSd2h{*m-c{@S5-Fa26Hh*(0QW
zGNT*k94=`~4S{4VrMiUN;wbvr<_RZ1?CW+8`lU~=yxN4SS<p)w068bWe0ECfEgt~_
z8%{D=*K3Pc5bNzFixDe?hC*>27;t4hv=*qW8PPna6nxfilXoviC>lzzW(K&2YUq7I
z#wLM}Ul(DgZW`NaKd)JximQjgt;R?iZSea2_=9hYp*S=7nB<2I)5y-1IEidXE*!ZT
z%1#-t+3}CnZpz@Dd}7VfI1&p-;U`0fns)i`>9(tw5pu9`>^IqR1uzYqXNQyzlI;GJ
zk?FWoI1;em?1g5g9F_6GbnEmweWd<}2_de8#!NTcJRN{6PMXW1AYF0+PP>lqcZHFZ
z*xYK_^Y996oOM3;?kg-R#7?78Le5|WbHW?UdJ%OWPBpX^wDEj?`4k&LA)z+hZ^6L(
z60dB55=!Ji>w!niEmlKB68qS>)WZC@+;#s|q@;SZRp>3Z@EPK%3!{414UZ~m8%FuK
zV0X%PnzCx+4A)7hWD}A+E2FM{*FN8P(=W_@yy!UujM8??tOKokICq_@oQEPcyL>$-
z8x4Nle>a0hdoAm#2TA{MTe#(JrWry-=5Vcv=OH?<f=o4LwuKH)7zJ8%Hkb~O@xH>|
zy?Udg9Icpis4^zj%lLpIE=32k^-hbUhaYS8pbWsw7az?kZkrRTLQ1KosB6r!B))v8
zPeSy7it-OB3j4MMi%1^i$;8X3c&Fu2;EMm9)zbWp@?<DKaD=w^G6yv7FvX6vk@!!^
zxyqYKC6R$@<^VGN74gA1)rO{y>INZv5eEh`SwVI-Jg!}RL)vjrdjFM_Z|UXj-v(f+
zJXR1zxuoo7co<#4O3L1~tLpRVUQuGPzG6AWm+$FX(y-NWzAI)z=dTN*EpxCA%nl<h
z?`QAnDgRvKsjQ^pjMgyIm;C*>)PD$X7j0+n{On%j-;1g?$<~3MG`mGLgu_tu@AtN)
z<Lm$xy3f{LbRpIssHo-Cb&QlqH^OL%s>YsqpJy02)=aJhBCR$>p)?gzJPPso_H9A>
z`E!M%-XgKuNd&%}Sf3g&ex6w9vQHLbp>&jvo@ifV5>H~}DnV0l#$)1ZsV|@^vchiM
z{<V)>*yd3DLxLZV93Y9u(W=P_Rb2{c0<Z|xy0uWcMOw3I;~OUfXuzLwUS%$cUpyn1
zrPF-e8^Oj4zlSU5#F^ArN_4!m{y!L#5W4O>bna~Exgy9uw*pVa%`KRp%kVMI#f6S_
zj)yutj0ckD8qp$JEjvBh%{t?26RC@0`GwUV`FEvJJc7U7?^eJh)~xv)(oj>;5ZIRZ
zW@z3DuxJa1CnEkCXztsz6}+SdkBe?imRXLqIku>A>U4l<c!YK0n7+sfc9oP28&wUu
zfkkdWEUo`GwO36j<ELJA<MOwecXBX9v-5>nPnO4O*ZerE><9|1$1oIqiC#C3(dXNb
z1CK!X8zlXi(+$NX)V#NU^SjFo@>vFB>YF`?^}Punuqquwa(Q3I$TmEyG~$Tipq6F2
zNi_KtHP~H?5=oGGm{Yq2=(iqVAt`|-$6niuAOtL88V7jj8CxRgk<n-2yuRv?c(Olr
zL|RTxI%L)z9N!=VFv+w#+3gGl8p7N>o=+*{v~O;YC*ipqKlik8){x|+-)3w+_4)Lq
z+i$BjW(Z2`*QRXlfTkf8r%KUwtsOs$3jQ&&yYOIaqE)~caVY!6P^M(%#tVZVOB;V9
z>nzTJmwK$+wb;gV@Yfo#j%sE<gM`CB#}mbePw*HD>+CQb!W>J(321VQ78!;2uF;00
zA)&c-pt_*QC|cX)a!fy&@`W>Gy%ac%K~0$w2TH~F!<+L-b_{Y`iR|M(y7IHD<X?Dm
z@-xbi6VUDbU=PN<9qX#kTC0Ai1?&RZZDRgCZFPvMdn`pkLCFyK59;Yr<Gn6lhqx+>
zX3>1i@w}ek1jlpryBOAsN9ktnr2LAGp0ac9EsFvJOi=Z1_zQdI^Z0e6_;a&fe^yC?
zws>1_*^)#Rq+yTodJK+-(+jf{aW-R(FVh-KY6EC)#AmdaUiw#t6Y7?S_Ki6~6b}>|
z-qmvxB_yOO<|gwSwW&vzHA2+q=<!VcJD`X)B!qE;qQ@M%{751*VhMR1AOXXW!eUOM
zY5Fy)1T~odssE#;N-Hy+si+*pgAlpDuUyAJ#d7@2Ao?1ytIsrNS?k76v21Si8+5f8
zlos%<5m51|RlnGZTo9w_tv_5grvKHR_8%A|t-4S>%{EhWL{m|kUV?Hl*zSMhI)S=s
zG083_smQ|kVmU{9XUL<ecmuyQVX!N_`>iv!^LGDuw5m?Xr8wrFyf3SgeXymkoIjCs
z7>58JG|2HHF=Aii+@`p!$>29ik(CAJE5<ow%Zoso8?OorA#;xdg!q)jF8!HhEE;3#
zhbqAh;U*``^hy{HMF8amSH303d{2estt`?)RuX+r;LSmw?NV!9=BHlb8h!#-TT-{&
z6(PzZ;+OXKr-XFZ-BEN<0XM_l_okmDX2kqap2Kgmm^~ItC4`GQQ;tzq#RMMO?5!ke
zNI4F1=XnVYkzN|#`2{OM&7%k0VDBlEe!2#tQ)^zf2-iF3Q^D4hVfzz-ujG%ZqOUT_
zYNT%bVa@jnTc}ne1XMpiwD2KCA)aqohj5b>2{#XjdEt$E!p%F-H4Q3OH<0E83^@(G
zC!S9eL^#uckE;Y?8PHVoInYjVBtr34`M`emOx$3T>&WVqKy<|Y=7i|%Q!$d+IrY!T
z*NkV3?-)~B2iyh5m|xH@+%d#LP}jFvv5eIO`Y`Y&yy_&MCRP(rt@d$$e<~RK`m~77
zv08=Y)4BAUe(`8hYmx{mbH16L@a5NU7l`jQSz_f_=k6nys!+yBnmOS;Q|#R>?m<^~
z?Mg(W>!6?zWypvznEdHqlZFjLd*ZVR>z+x_<$ZVR=|b1V-{9+aT7Nu-CE$-!)?gRk
zF)zc@83Mk8f&qSNNYeN!nJ@Rsr9wYh8vlf!*;d|qlQMHWYVes<Z?kUygd2v{-+kXU
zOFg4(r=F>iyrBkGdS?OGdUlVx?L>|u{Ug{+2w8nEU9lLJTS1(A3!YB`Be-OyltjN#
z?w%B!RBI<jxp=LJtat#Bi3&u=<iujX8D7igR&`!Ef&SlJ06vW2jVE4=&2Bw>Y{f2&
zr3zaL&rQdgWD`b)jFQica(SbW)GFou+I!M2OXd92Yp&7_BXh&0&3653INg@9D<b%B
z8Mkd6M?Ve!k0Mg^zmAb}N;J>X{RfPrsXb_X!ZE{IJ~3G|Lv}`8<|bo}kZ8q_?2RWh
zuB14Hfl~!S7`V6vc@$KN!W+e(6OgxX_`YwDFX+n>bjU5gTm$scT_=lrS7T6nEWoCf
zsDB_x5B@~+wOeG!wT-r|E_*qazu2iF#12d)N(mzoHgS9q9B6=Gw!<Pqgn{!iyDpCr
z0s~WwxV~Yld2P?1%fu_(z{Ekm?VxYX*5hNoTifNt^KIQX&>Zp9fH~meAr$erE-fn3
zZFxs?U>o5)%s4v`3YOv+X#1(Ov>FvCoB4-~6*&@Le-9YZ?!Z)4{zeF$*Oa%YTJ7gH
z8)wA|!}&XG7A4Xyw)eBB0I)4lVg8+}jmBSE35WXvlXSUCC`S||*x_rTCzB`8ja&E;
z5dNoEX!>w>s~A!h4AhFWqQje<$vyLjW201(q;$Q_X(FfyeCZB0L!gZ>+7NxzW$si{
zJSv6S?6I@X-A`b<9Aw?B0|hK5YhED-415ILC8QawkTHIh+^Zv<y12^cu&@A4ARojx
ztsD_F(T-Hd-|`yt0sL}kh_7-kER8BiiBmn%PUSWa4xwKX00Pp_$jR!?GxgnsAdBju
zVeb!fa|%uUWaVR5oC#}!40&3YHT25*!r_Kxr>f5U*tz>h1;!aHp;t!)Ws*1t)PXHI
z&%!?gvKiq|(mPIAXBkGYHM?x2ZAu$GT~H0R>vuU`B^XgtQ5_f!dZWMgyycLjOb5QH
zvQiE$9w~ANr8}y#a+(ijG>wp&Fz>Gj-v`NfO`@Taa=x_7ui6WNy{R~|u(E&z5=x40
z`{ztUaQ7r#EmfX@<Cxetabo#OGi7Xqf7I1Xx<m5?)yV~%A|k7H(V?k2(wVNZYwM@0
zg&9XFT}$Gge|u+bAz{n&e;965gfIV^&~-%lEbs9)Z0k-pb`3id32s)EJEz-B^Zn?8
z9rhl~HDC>$^-hvje5)m=gk&CnnMB;b`dBMsoQE<Xc~JTDbTgrc><W(?3vHH=lwNpe
zzl9cpB~~D6qC|MolO*&~Bn)lnGcbvPc%e6mTy5opeqOB?BjKPMu|0*aU)5H2^3z4U
za3x2~XE}^W_BATNU!fPIsLH}>_pov<IiqHX>sv;4C*LtZM}oOZi`tJ)<Xpke_1W6G
z=5;;zy~;A%*8O|h?3ArAZDP%R)&7K?`p=MmUH+DgZ3@Puy8cVG9rQ#v#s`Yfrp<Tm
zU^&+KiJ3Df8V_Gxr@Edyne*bRrP|EJwYbr*1f3W$-h70A9ipxp->jU?bK6(daMAn^
zk<BvJevHkLgsKH~4gRzfVDG#ID7LKm%cKw%_<wqwkrlD(gHcc}yC!U+-{FDs9nDj$
zPH08(7Q6z?O&X&M-;8T~>x`d{n-<0f>-@}IReu|V9qTP~fb-u62`<_8$=>;lWa0<p
zZ8-i@?v`;SQAFXb{(gfV3hOZk-nQdBgJ#jGQ76+Ch=RJPz29)!tKE=WPVj-7s?0Np
z_Bh#*!40ydXtyToM`!dDmONG4$Vzz{Ef_bR^d(JKyDUnZ1Y~k9tw3Y#pU^YmlmvuQ
zI;}k&2fS|^&L)TRWD<@=e3IY;*Gra`k{x(r^WES_G-q+P|NU10i@=Zj2&v#eav2B<
z?Jhf%w%vK?dUA$#wwKT9X15=k29UGj$8;%_F1UU12<J8y;^LtA`VeXvg{O<G!$nKQ
z_==*qKx)~)G^#nWN9~`KCR5uei`Ac6BsT&PAH{{ofk<jH9K-oQ3pMANow0D<tM9^6
z7<H_BjSibsXP#(G=m-G<@6X>vhx)pxSntt$tf3EV4%H5-6{#2nYuaK^tuCAh#{@=F
zkyyeTsVu@nL^^ETq8u`p>yR1x*M<s$$}Yr_U=1CYkSdJeEqq6aiD7026|@+^rd|mw
zHh8E2iVhxdXKc{#&!40fjPs0&l3CM0|2iatjZ)S6gM!qqF_QEdG1-i|4L!N$R@M4&
z4=0Lk7X&<n@xCt0?7G>A8e^wPdO+^&_sqJN^BY%%BR{5hML?++NW1XoB04M_W7*vs
z$LJOk5Ccr+d`$yio+7k&e$ii3-l;`|tET6Xb)NetOkXpX2@Z-Y*A{1$1+@zPZ*~2@
zv4jN|7V_WXNvo~yGJ=IHa^_(E88J{oB7}r6ko(hh%y{O`QH2B%w?-S^Z$;AWwh-6L
z<zmHsemjsmNpHEjx0@~dbh&u~z_B+@n*+r7q}id%O_)`Go=O@u3DWEXIaD*{e`D0e
zqU>FuT+H%)0}pUC4ZvSV*c5zwUY|fwnircs-Jd`^AU|UHGv-?ogJzK`^69RMj#la$
z9-+6MF&2qjU=%cpP_yf%I41HwE<x)I&7lD`Z=3h{2Z||K7;H*#;8cBZE(}?k%8%{N
z`g>R>S(U6XXyb?fcvzT@sA^rXHSr)P$<}Yz(;`%;pOGgfDAB1%kV47bE*+rDyIDsB
zxMfLnlXv#9zfgsI94A^g>qJ@I&v(pkwMWJMtotNNp*Dq22}D<v8E#y#3cgZ`6iyyc
z5wnd_{g0hmP=Oo@p3v4ZpX)GLjEP%|D1_;@NUTY$`o;qwn@yD=La?yMYlvVJb7M(f
zUF|tcR8i?`#mqW2(bX?so|v<GG}UF)8k^f}+nqE78BN2BbO;*t$1CKQ=g~ibu*uGX
zvjtnR8TRbL&sobSSW0!t2D*rmi|1rTo|sVc>{NxYxYTNKlq2ey!dZ38sl=ddfUB;V
z6-jF$a<$uK4Sd^ttw8SYv@H-no2xdCfKeFFZ3zqU`+@U!r>jE_ayfGU-S49oNg`if
zuK!57k3T9d4Q<YUpD;3T8@T;`LIjkb1ZXGqVqa$+Ovb$RTkdh3llchOt4;qjM+#*`
zSB|uT-q1g;BE;EICO|`^lQV}zbIEjWvG7APph)TF*DK_U;I3nmPXG0n`5N4ZdegmC
zeqhO#jO=2Dgh*!Txup1BiHj=UiKK>Ug8;e8mGQ4+%*^DR0z5BFcjIVF>;;zk>aNS#
zNhS=$OJVhAR+>{v+N2E&Z#|;6f>`BpEP=<tSEc9Q3!vHUC)?>C$9kSn=ZAhSRynPK
zLXvI^x;D5+cTcI*5&F<>L%72yTML~xI<^st5bvn!UU4>kDa;#YuJ;Fx2{I<??dalD
z`;|DU-RZP23507^7R_T+ZyyJB4E?)H9?G@DaYRC@*o6NH+w?5)cJ2yiaBV3!21r6j
za>>W%SMPB1p57%Rpi6b{L2SHyjtSb-hhgO2!6lSG1Ui&?`cef31a^P%MEw071Edu6
z4~MV4SP0Ku(WZ?SMi%FuxceS-e|+(I1}-oAA9=?M>LiDGVuhTnT`9U;6R7%_5h<Ba
z6-D=>buy^|d%)<r_c_H?8qErCF-NR!F+H$|y`w`*=FZ`+lyP3cL62z4*hUSYv9XwT
zF9_F~*2~67(4uE(v=3WbfSnQevQsGku{{Wj@+=NfpX6BFQNtDB`b{kc3PN=qcnYdL
z6fmF997yledC(cst}}MnqsLB5$HDRxpT|vC(~y{n=B1vJ=CYYoTBorJAH^y2QrJxH
zO436Y-X87WnWO1ULuQdsBOS|X2vWf%Z5S5kC3Lu#*^=DRz(uQsIRh|ycx6hcNByEX
zej%EDOt#3!_iC>sG2GNB^qmfu7c*P&oDau6kI^tCT_j4=nJ<T`SCZg^D?dqh>AY)<
zX!Ok$2O=By-ok`WfwHfCKis-P^R1jcZ4PaX&QMNc7F6sOwcf6huUDwkd_pKU9}ms$
z*Xio&7n>EGefqNkept>zJy`XeevR~cSjg6mE_eCzMSrqp6jSe0RR71UN8_Wj8TFvo
zsAk?HwqwaRg<!RC>Fk8dgEOC}GPn$T5>!aG28xA?t-N1&I{S{Cgjy2iI@v|)RF7Kc
zGL@C%syT;2oR$57c`|GcD5(VIhRT5DF+lC(%VGpw*Y^&23<pG^l>iki8AUeVNca4Y
zHoJkcXGijkQ8=)Ky{!&gZ$e>leo0%+CN9Me{n>+)nJK5ZH$JzE`ZS9KHzJ>e@GNT0
zBlw(6jBcC%LzN(l3|;3lJ+GfqMr-X`mco+BfxljjPfP)O+8+pKawjh9M)t9eGGN>p
zN|E-cAo_);0r&ovuMSBrg{bRsZo|ZlLrKt?k3GrEe}R@j4wr*`j_zwjRMuLfUQY~r
z|2PPS;p?lhXt*!t;aul+Mg$d!Y8gEB;B313F>2fRh7K#aEf@d~$8mm|xfai3MT)xg
zsPjrdL9qZn<dlW95nE^&I%t^GZx0^qKm=rB3BK@3InGRG?`77HjcbNFNsOJDOtq#2
z7E@N&24a9}BdUX5iYBVI;0$X9?hNGwqT!ckD@~f9I-6cI%MgFSB_+MGzYk6C5FH+j
zA$P*@x%Fh^KO*jUZI3~@(%Ndz`(SbC33;v{#tQHH#E)?;6R@F_%}t*mpkZPI7AI%^
zvnz*Q^TbXzYy%z?oJ}h$g1D}O7)cjQV*M(CEu|ikx6lwyJM>aDjp0Km{;=?63aIk4
z9>MobqNV7;sWU=Gi)9QrOy543OiNV5H2GC(S}?_k*Ow^kxKQYwpYvE6bYo0NFGW7A
zF%3ZXzWx5;2G$mMTog1^!Z_=+`n%4vr(B^8vxN)TU+}1g23bGJ_ovN~_bUl?u1mqg
zI%fBkZB#mc*EpaDI-%Z?g1TQ8g9&|g?9zmT?lw0JLabUwS7}VI@L%iCwnQ?0W1DMJ
zifk$X>N8p+v=?LtNnWatD}ue^*jHbJ`W;Y>GWUD3H4|P(QkKzVwR#~)Tf~l?S80oJ
zsOFPF$QLw0J~|hfI)cS6Xy3tY(bLh3L!ADiz@ybU0aJK?3~L~bC3NOk{YJdkbg|Ll
zdp(>}KxA?(6nl^MT|8EwRDd08?+-kg7v$+W?^2?8>kcoi^W_n2+WA?##td_(5I}u~
ztQbt!X9iag7BX+I=-XC{)2n=&1K1=t;FaW^iAXNH5vUs#W%ZAFxoG6hLCJ$9V5w61
zd5p6ykdBJ9fn-+u+e`Neq0=vGtf;)E?H7It2{gNMxh;EU0NUSrS6ITqDISoRhI|Qn
z)?Zrp(4L3ERPKN9&p&K(!ML_x@{ghk@e0?MA7YmX?mh~m5flHa93s-etNH6@ta($R
zxv9J8&G|Z0Kv*Bldxpt`ojE&{t0}U33tyRj+1u-g^xF)s42+2i;O@J@zA)m1!*h8C
z45D~-+@mqLIQa>KJAOlhsqwI4Wnkz!C$w53(7qU^aUz}=whdSYsAE{LNnv5U1telA
zTL?!(WpW|<b9un`NeYrmT2yH6!K^#h?&YvO04_@gXkhx`^$hh_zKkiYqPpRuz3v2V
zK~M6Vr#A-C&_2&)_7rE$^ZF)%+PCAsbXIr}h$o}8?*E0+VV6NI`nQjL(;<Tb)of2#
zfT#|XZo}wQ{h}c_QM~k#g>`@hLITFg3O4d{q>7P=VTHC$BXOKMl3DApb=qb!?)8{<
zLY%_68R2I9!wry_xx_KYZLLF5C%mOuLO&gQf0qinL+xw<cF#O=w)ytp>E5ZuH0zaG
z7?m^~>X5VdmaPQ}zyi<t{oLudjT7Qtc=r|~-NYGf>F5?g<!=FNxj)=;E;Ky4SRe~<
zn~ySnFY&TbY9h0G!+$m>D2|z)lRpf_UK!Rp8(2z(>4c<=*4>?i*cBk2&}+OwR}~*@
z7H^WuQ&~huNg9UV8DGz5))lkLW8@%YD-0Q9FqsWvvr+y4f0iQh6sSypHlQApTy1!0
zCI4lacMzU1Wj#in)Fl6S4;Lar%b`kXa6I;UB%Fp0a@L7(BuvT5#8E-hgz?XtOio#~
zNg*5bNSU^sdIW<@>0?|QOVsT}5gWbD-cO_-Q;C|<|1c8cNyQOPcbdXE5rVs?0f$o_
zgb}UKLp`^K>VLxwE=%YiUgx!1s+9hdtT9D9^wua}2SSxT8R|kE&Il!hwX++a;zT)d
zHF=606uI1IJ;DernF+<wMO1LCu31%jUvAFSJ{>iLOLVMH6o5LQ2$NSlS{Ia?hgl~`
z*l|~eN~*hJd=u|3Ioq&HI6S=mHBgSByFJ@Ksgqw(nP$h1vzBWP&ZL3;#d%-5ZwUEH
zMT{mUgzgU(`Wt_%opXdZsKqM}=g=d9qZ{lZs{z>UMWxvj<=4Nn0$P8SkKZ&bg;z0j
zY!K{x$YIe55M4|(i4I!rJtUc8!laH%h(p}&2oBG$-gFi&xYqVffeho-D4M9~N-F{t
z3s^f*hyFOc_eUjvTHOh_&cVfTE)`SXekFJvpoFUYyni(}8t%k|Jf~)(=SA<^ZiG$Y
zf)4EJO!Ge(58OQ5XPj*V`aDA9$zM;6J@L_Nr}9}yoj`9rR3%cq3g@?<@ocUkdVC>z
zN^1xel|p>&3Scpyfm~^+zve!tv{j(vQZx{LetE?Y>`*fJg|nOVSp_L{{S;g$DV=D+
z2>oSna-q{2{dBn-Y_Q!jRdCQ|focfGvM9p#c0K-Dp4U0T)rYtBwtDP>2kT$?oCL(z
zB|?B0<6vTiMy^$qPcUJZWNYpc`QSwB`e+h9jMyV=eR6%fcn-EWR&oVqALt*91<}j<
zhHHzWiM3;#Sx=%(zN-L1sF2EecGnXfp_5MnQhj}A>6Kqjfz!FOAwv~QJY6Gx7~+Yk
z-I;Vpy|EbdM95poJ3c<7!8XALL7c{|e+?RSFNvDK)DW~i?BT|1PUgd(U#I^W&uA^!
zWo7DiP(m~(M`7Bo2PFb0Y!|X3MqqDc2cc=!l=KjKltDpia3OrUOTrmrm_~dEwIUY9
zGDd6_DRy0(h&e%b_el(*{+kqz=mY#nItNv?<XFQTzGv|#kYbz?bHK5Myo3s)Ivm|E
z8@<YksP<ljK(sy@55F%HCQK>2cgX=>1nqXUexhGQ-G-2ao0KZ_so*{_{)Ssue{d-9
znffX4W5kBYc4k9xhwhgEY4RMBm@BwbTY+uxMW$Y|>O|E{9lm)y^<It1a3xmjl%pTM
zHXM76)~cmw0tQtp9BTVF;Qe&9)EG`Q+ci6o0Z(p@K#OU@0}oqw2TP%3Hw*~pFsn?$
z>zi-RdMMaW({b;4X*dpw0?Z_1X8vO2*<JrW$@5Ny!Sj`f5bOn(iX8&{3tOc_U=O5Z
zYm6X<N$kf?JmM)ER6;cAl?258;5H_FrKgA$*}|q`<!<1!5it+^yVNpwEK>WsFzBdZ
z_su1kWu^TQeI9G9cn0p2lU~=yLz_(jDgL3@gwcFbi$oiXWel=KG)4gn>%az8+*M<+
z%O+L8)UIbD_+{;mXGapv`OqkV1>?BgZ({2+T_3Kqy*M7oz4|hqZgEKy=PaP$3sr36
zG)i%;AgimS9y&ar1LeCrk7c>Zq1<oSvy=67A2J*-F;zz6PtMv4;zeZ#JE}hie5#&|
zNA647)lCLT)LNI6|0xCrT(*5T7oGLrr=+rmO8A;6hPB#zd&as3%ZOj=!{Z$yS}Q_X
zk1p<XvcyPHeq1%xnkj%CMLNw+dk2?Bc`0R)c}1;or{p@n_@nGPzk|{N)^jwFf9Qw~
z-bnY;X+7f4mEGNj9r?kZ7=~L`2!7V+ISl2-VEBDq#W~3|yv}A6jWioK&W&+^yDFqR
zFmB0he~h_WGjQ73u4XT^NIBwr0Ybq57IxrjFcjff2*~_5YeEybwF0*{Kl__>MsJ(2
z#3A%nodmR~FW=11E}ZgXVXN(zA3T~d9SFytR3A5(+%je5QA##n2tO+HW;{*8cU5?_
z&sqK_G4Mb9I6lI<JOBy*-3MpTg|}LOWdN`L^#IN2n`ys?n@DU`BWN%=CoW=#?T8D8
zJBvCYW?WHs)4fvcn79~t@YqPx#<9^ZXM`69D}xQA&Q1cvC;R)O0Xp~>l#c#R-mTe`
z`Dib^g`u_}{Hdqk;1I?z0pT^BVum2X+|v7rs9u(~HUad5fL<(=U@MF_V5I&1Ca<;Z
z1FQEYb;J5xM>PjA2Ih#&PN_L%+n~t5b$sTcj=nAr)}6~1-%37f;F3U?u!YNJu|yw~
zb{%cRAFZtbi0M{RT86txo@j;J*z1R{Sorgk_MP;DQbZ^zcjwS{2!^9bZ&rV1`PAUC
zq7eRK%BHmrf_`Iy7B19MlHNAL{*DzXGw4q3Oa)`u23XpoU;)p2w@I^D{2Ql5HXF=K
zyYniG1HZJ4i%}AGKa4VTQ_SqW4USqQ5&<Nx^@yV+$=Ej=VT>pV$Cxo+DFl$hD8u6(
zp9BLd2C>`H!;r<OKN}N;%@hBd1AFJXn~Yf%Qn?i_u(7(Dg>3RW4_%2&!z<USP;z&D
z+zNpv)jHnO)eXno<P5Y>VOz-P;rQu*;wK2ZIs-d#11+feLf4dVOxZ$;tW(r>+<UR|
zF>w+5=IfdlZ=5#1taALX?-aq@ZCe!vsag);82MlQZdUh-e3(J5{}lao6|6wRDuMQh
z9UI7a=8^~h(AytBWM8{Jm@dq69QVwY;oSK~h!{X=iOgRyL-VGsGmYwkqdHFSn$1@-
z8f6_Diihq<Fd`+XAS_kyglx>fg8KN8yDcWHa*$P=F;t9JW2aM|VwhqP`kDxu@tJXq
zqLsd&GH{{xryVd8YtVGXb=?2_V*a4qw2yo>)X<&B5R`QEj?(5)7y*+;EYl1BCJcop
z5j7}6!^55w2#o6UIdCWYneLTRZ8Ufjj^HR>*)*4NO5UVWPO>2>IDX+vY0Z-s9+il7
z#=GzEI7~X5^QWFuJ8tM=f%!Y2tWhPk5jy5Jx2d>#dL6fjZO?bx2h#xX8WVg6U&pc;
z$K&B^o9oIxjUi#Mk|S&2luC@myTA3-v>UFK7(jNknqlu7ldc{7Za<9-r_`$I4Z=W)
z#9LNxr%E0gvj>HB6Il9?gBgu~{%~c;oPJW{Zed8q?BhF^ws`SWSjSAW3#(?=v6w9V
z)Ut6&<)1FLg7wtL5*=}$Z#aq~0$6^&KTQRt2!$M0ho*lR)7{S9XY4Rr%2W1*X<VS4
z3DE+;y8}$HWWM|~VlG4?*x`KZRpj*r%RCjy*|aXq>rCt(G1*Ay4YCAuNBzWnsa28i
z&gxUcHfC-F?2>G~T4W3Gd3xIukydL;$bN)>XfSHi*jT-%San`G`d^|=a#704f8%x4
zEa^?>Kf|pt)h+36S)M`QMXJ_3lD45ddcMsaUQfTUlO4y6zHU5fU)cm-_Ao<6{9F+8
z(A8|?Zl!Jsuvm_TVb*V#49`8F+!T_?m$P9@I+AoV*farA{GjAVcd1w=kzDaxqw2b~
zCXEzD&uEQx;~{xt-h017+@~j<ugWY;TO*8$`fkd5>YgyFCrJ^}_L|rh$iiwVqe)PN
z?YZ=Iv>0BLol%Ie`(L~K@M4@+7)V#Fs=#l5dIf}5?&JTSKbSJI%ZVi{0Y)%%_K?bz
zo_}KAw`enWOZo1<joA<JkN6wKT;RH!Z%{@u9!GvAVTvsH()nPrx|-#I;2au5q}<<u
z=fiZ^m+}0hV!mdId4hk=4tY`Z@+j!ylka!mtgESnAKWl(&OEn|5{ABCB=mBLdzjV8
zQTtnsxZ)QLV&<M@ih&cJzC@Gop8ArPO-~&f{Gn=ILnQ0zt!h&M=bHK+{C{i6bq^jJ
z3?2IKP7MsivGd|-d^G3u@{xrTjc!`Bvkx<UPiI_B-WQEG9u)oE)_?3dK8kT|X&WCi
zzlsrkxy~$w8WVwFw=PYoI~w76>~mzD|C0_dSr@GAnc?u*;46&arDCnLqM8c$LeeTw
z7lEKgm4TE-Z<sx10e`~I)gnlX$3fa-1iu-2LLAf7eCRk+{PW1`|BaFr_4f*5!IJSo
zo%fO}^ZgOnJcbKWiMPR+1lF0EXVR06%{GRs4~3FdAi?~3DUbIMBxudn7U@@DwNprC
zhffsz(c?<qwn-k*P&rr*tz+G{c}c@lj#|e~jl>k~0Uri;pWdWccO281xzj>KV15^M
zyjf2?46}RYFQWc*9g4ZZLZ#XBL>F1XeruQ`XVKn@L}56`Fkt!_)&&NOQfxpWF0O_<
zW9T8uPD1fT8f%CT=nd|^M^7Zb&1fY(TfWOU2hD5?n9qck8E%94@Z(Tk2l6-djFcJz
zNLA~&cq6$j6yc2Y557;}7i_Jkzv0szHekQs8X6Y0o#1d``NkX%l`pm!TMeLd#*>DK
zvO@CvdGJr;%ek0s#JMwy%)!8q;j6C79-vVe)w)K5sjO*YF7OEv*0eHwKY#W6v@Yhr
zX3<%ghB4!SDjA7%A#E#O-k_8PdY}0i_zC_;BssViSNPDx)}cqf&M>hDDC~&;-P&~c
zThBq+kvaOHk*+;{NmH`*DqYqaP#B6tCe;Y&!w4&h$$O+Lp@D_)?8d2b?O<1<j2x#H
zAHt25Z)ODUvG;1c%Q?>5D*{Au^jvs0{!7ql3OBy+^B+KOX=lzl-DT*zK!dJjK7uMl
z{rxzUCrEqDVldZRotEBT+VhZXQ7XXR{)7lMfzGN#@1TPJsx+q`qynPpm?LP3>56zQ
zB2kn$#3CHqUPp;I%FR0We$|KKZT;04btNu2aoyWwT!y?y#~LY)aSir2xN96Rxfl~D
z8Tzvh3oux<Q%R*)mOp#@!;n%JaJs=@vN%22(mBm%KgFB8L6pOT<K5>P{v(=haurpi
zLt!jxbJ`!{y85sCDYMRewe$zDvg(;Ezjs73>F|00%=Xz@AkGy$$5fYEWO1Fa)p=1^
zAwVWO|CoIYJQ$jJPFHw_G2&C(Fn3@blaI#bcF=7c1w$PZJvRt`N{O+%>uC&C8_N`(
zjO#6)t7h$I>hQ^3PsqOe54*=dPf)1<eJl1PG#4Ku=u~1xIo-p^s-WtP{>c);@1Rbh
zMyMrMH!vDYO-c1;jUxx!SfOy(*86^ij-*`W<88q`#8lBn0HlW0ZvNJxI%MRoWxeTu
z@hj0(I+oJ95}aA`HLuC&xysK0#1JS0SWdV{xKl3lfv12WK;25Hg35fIX+XLy5T=J~
z^<yBmnI=i@C8JXso`S*i`Hi6UB<{xCl;p;)BY)nI&GXe`>O{~2+XD!PlXuFe2nh5$
zC=>PO%$d>?Dy@&yXl6Al&Op9dxjw|L?3B_^{bU-bBnnvih}YAeYe8<`(ithRFrQqn
zZg6`D)>oj}=>>f-=rM&a?ynXarhQ2FAq8udK=4IVb2JQWEO|UKr;tnVMpRkA>R)21
z4I2f(7_lnZ?+)clO)h99hbp^w_C<<Wwu9~DEwWnd%nIM#!!k7Jno>(7`+5obsg`LS
z;ePnXi0^UBHkWeZ<=(}tPuk_=9&pVKGg7eG@azv}Chlm4dvs=_kJF;>RuOg&*SjRa
zZ=xhE;e}#-k-_78E7n(Oy{sSyaD_KFpvn8$fX%jc@vi-og4Q+TM6qSBUp)N&FICZu
zTH(+*j}mxR@QMRAAIBUyuMxO>6G2+VH42_RwthC(*~~FjwY9EKRQ+C($AzkxjcYH+
z@UoOhbpI;>ZidL;2zL@Shq`d2YBBYAT4ntA-UA*i&&pI=+pi`);3qX}l5`2B3Nef|
zoD8d_=>3$O0&3!8lO`Fg-~G^J`p_b{x~M_J4d2VezsI#+PWR*2NHWE6NkqYQS#T<v
zzna%rn%wxzTI^S%SViLp>Nvz})aeobDy_UK_=&WKzE;U3BzqqK*OqOL)4TQB2V?lD
z!yQaA+qsE==++|*U+E#ikFv#IPcdU032LpVU5cA3uOj_V`ot5>Q)I7u-k%TpV!*V%
z!y<nKJH9`JNi-m?uVOshh!K?_3x|g{mB^7f!1(*cM8v0w1#jo<@6lTsL(E~1AUd_d
zA&G16b~fQQz(R^h|7MSZ^Sp0jZb{&CeRrx%%dfpFFp4q+k)0iBJaP!Qoie73K)Quc
z{erlpZR>@bd8w=G3+3(2l*8vb@`Wp28G?q(fsci);r0k)39vOp!Pf3q3jg{U9E3&a
zK;ou+i#d584ZR?jfJ78lKp$i0${ikTNi<SV<4YyNaB9vO0_HorK4gj4?Rc~*@^=iQ
zMmoe+QE#R1UF3C*L=cH*#7<yk4HG9O2o?S;g`VRvk$W2E^3}Nea#eAZg+s_8E1Q7;
zkI}@#9K%H?z#^0~Pc`G)m&=4)uBLz<Tb7x4!-lELp$<BeXT)uuRk}>01g7H!rq*w)
z+LV0}t0;O4cJ49if%Gd(sGmc;H@;vt<dV{;ikTUWKD23`ire}sI#u(}V>wnjS5rlA
zt=er)E690lKOj#-8z|WYg-m-RL;7@^v|>LE#7Egl2j}2k5rL%vw-@g9@lS_cg$>8N
z;PZsKF4h1?pA*q(GR`CC_Px)=3Qcz85xG`1OXg}z=9>h+=ONA==QE$t+_HEHEwNvB
z&x6um&Ui5mY|X42pd#c~^eW-#^>lCZ1v#Xty(knNvvTsY>QC5oX?EN*1?uZH7*PAH
zYlLG$3}Zgm^IcKyHF9~c|Ggon$9HxWOc1_J#@g(EKzJXo@6~#hz8LU)TOJX0$_!y-
z{rD(4ChHUR*{5B=AZShmB8K6Q2%|8TVMYyhCNeWu3z>^beGvr5LHs!25DpXco#X9t
zi5r8ZlMoj((M#RDw*N7`4pV?AT>>t+Z+hFaP%^qVN10lLwjVg$&Z?dv9B=3SaABrb
z5j;+i`r$4=Atu*=fHP~N&COY>%H}<Ik}fd$ig-F+&%ads6FycAerFySH3n9D!4132
z3P`D6^tWd*<#Qt1OrxtZDr-Hnc%UD5WI4DO+J_pQTj+oBIn9Q$KBFnK37X7|z&>Mu
z|CyGfvXFKhyKhm0K}p*)<?idb#bskw{cnX(kj@V-L6?eUDA|Z6EW}&>bU9Z4>z`Px
z^#o0s*T&qyQ>%DRg=D1YKYtAOPF{OOgO(0ttBDK!_ucmF$pk4k9lf+Cd=9Y%_NzD8
z8=NiB(O?Uk@U6&3qMR6MF^Nk=!CHqPFA_7Z8_kTYd2AYE=X|dUDQuXm(5k=`s~=#U
zfg*&gzxP4g9t9SRGD5cxG*nPfnm@6mV|0xD=pX+jowsNpk+ZKu9_)W>&CNtyU+GiR
zF;0PIZf|)ZDG=`^;S$)pSZAEE8qHL}^B32vkCEPmXNrR!9h0D1<5pbZ1&_pkxPhW{
z0)4`Q&rIAgpkY>)fi#_u$b17mXTcrgoSTyVaTta~HrVp$7r>*?mD3oLXQmqZVCB1}
zq1rGCCQ{-J8Xfc9uw&p5PR=#j^!_O5;@afF-TlCb;&Uxk-kz`FY(NpYe;zb4Zu|kb
z05Q<n?-hUA1P{8v_at+So)+cvKJI~$`KCTp#k!vOM?(1{?hLKE<);&Cno0HsCcnMf
zZ9OyBCeWf#Z`?z34g$f=-=M}VI2)muEW9)~#)6$^LcaZlF<kVh#HH=_-pt{PigRw3
z&t~&Q?lfa;Tf(T^<D;lq$nHWy0}GvDG`y9*eAPbYLE%tOVmaO>ycabUlgB6T>wR+Q
zfCO8<j&(^QXQ^-hfr59)Q+0}9(?41A1Dc=!Z;<r|U%gHeO12gvKAi(3!I;C?($q(0
z1^ds^2G!%V!}iS*{ZdCl+IJ<x{Ce-3Y(=L3G`@T({|~E(k1)cj2krXp8igdHmwq!A
zL5=sCn5q86jChyPHcny%(>)G59D)94yiFYD4^QH7ddy36@1pny!;7IYJ33ccF?wm?
zlHtqj;JyU*8RH(avJw@$3~;`U)ij&O<jfyC=z=U$l4d~C`S{dKOg1?9`fxh6xR0$7
z?c1@@J8ao!LhQaNE8Bw^ZRB9sH&XlBA4%jSMmHFLnkWm~Cbro9V%dFIyokc7kWw-4
z<A5k50vJfx2z0#>{36O{7&<k^EID}<0yNDGa-rhUMeqyMLMYPE7Z8LcvU+5iS-0Q?
zUiQAh?lA0wxO&5ve#-cUlNxmPKC0ey_}W%pV7Qq(40FFBoLc}rX3nFn5n^f;Y%hEr
zd^=lUFy&IH&S?2|QT0cHnn-`)1?9m2RU#~`(GNj;)wttxwSa-gFz&S82Pd$O{dWwU
z>bI5%i90G)-WPnZnF>d}H-|nmA95SY3BSW6hn#oM*$|hLv(_Yz&Jp?a0iSefqGM2k
zI+QJ?)#ATpwX4Qvn}N>NpgsK`>cf|r!z1=UL&Q2uYR2E*YV{a~lU=7EW}SdIbKltj
zojhISl8SLj7_@W}mu_XJE$SPktG}`oIOzE)<<r(9Dft}j{bZj#U6m%%`OT;L0sYiy
z!ynZ#q|MIjlzil0{5PJ)-}5HEg;@X1m>kahr{hG`o3jwHN#k%F4QYj@m{5ZJnw}vQ
z^}&I*cLTNYsDe+b;WuBi_A4WT$7=TtaJWH=k_=WMW@~x6OIi0P5#Aq7)+$kM6GtRk
ztj?yoK@HQ+EQI64PIW?(wox@aVPa&^lP{00D)A%M4~y<fFHu=NTq)@+OTHY!9$Su$
z`8+yuCsv*GFdBw!xQIUGX&~$9%kex4`L!djd2;U1z3Y*)S5No9rxX{4gXWhM=kI^9
z&TQmdG>L3-{)?=0e#<m&yM4B8+qRorlR0;|GbY=%ZF_P}b!XS)nrz#X{r3K__pzV-
z9M}JFUgvk6Ykd|Z&i1f|X}(Dw`FaJs!%)t_x@l{!?WyrbF4JlVc}#lH=fl#c#ouyg
z#4&=qWd6*Bm9nhA+B$v3%Y842iirowhr)b+5&>2#=g?!$bRJ>}9!+9k###2^j9mk}
z2&~vfk<AYg#+hFFqYP6Y)+~iF;!*b^ArV7o0IiCVo_<K1y+79|9X+AL&w=o9+6WHH
zpKo)8)(<`z8*qfZlS$N!C9-Ve2ojx)%J=WlfWG75q*^2PF-?hF5IKxsH7eXr6Vx9%
zkI5E}Bqm&Lkr__k@s}nUcJI&A&zG(9NF&P;oZQ^s<_%j%$zaA^Q^tf6tt~;5N29)F
zet_QMZ{iebS3vIov`HKPaoVY85K*&K4-_+_*6}$zh&#V@hjYxa<xLy6Ud7~7rXHHu
zRbD5RJfc+0Fuz(}6Do%|A(Z>34E^moLHM}nL2Y=ul9og%B7Q<({Nqn2vtT~QW9u2x
z=WYHQ+w=L+=e$I7w%xl}qlt$FN2f*Wbk>DsK-XLQnZ5kw>jddaQGCa2^t5PZ=Ux95
zG~or$Zmqii$cJAN^9g@CGXOMyMxW-04%^mEdT=HqX3l%#6`@v%&AgiE-R&@7A=D=e
zRyp``c$*?p91*a<TO2b|uIP{-D_~*x0Jx5ZU`kun3c;?yILc6g$KNP6eQulfA0<)X
z>HcU092g$l!bF(@0}1<ij6gY&oU5#U5AjYN!W4+tg{GFTT6K{#*+5*j>Q}lLrw^S9
zZy0h-v?Q~r=pC<CLG6L`Ci~n~V}rO;K)3mYmp4F{VJKZVi?eyTdzEt_NR;r#jeFSh
zv1AI8&X_H~&7N&(<Xe($mhn#&a}!c?TfFu5${m#PHcQiQ5P-=o`s8v2eB;<*HEb`|
zipNmbyjMB8S28hbt+vHouQVQ&eM5c4FgK(ue~8$E-|`Xkmk}2jcLz^R*75wNW{WPu
zP%WxcT-#2kB~Z%JdFfN`C1uO9?{xM#vpR_?DdFxW-3bqn35I(YCGW;U*HhSM#@5gi
z_#ws4+1;FF<G)*-P+?MYA{$)?o}dH1i0uE1+WEi2IRjE>6}t+&gExu6I++5eVLI#7
zD%?Jr-_tjJmnbb77KFvkrNZpSBUh^_&Pouc5q;VMd=uQThiVag2qG2AO^eZA*pNoH
zFr%z~q7XSllfyHo07A-YTu$>dgWZy{dhBM-ooOgRww|YTb!+)$HW_)aW(5XF$vGry
zeG<o6S87_8zo6$KXbP6(hJaq-RZU}A%IZK*4yGFa;cvP4Cfazf1EV5Vdl;>VH7;Cv
zu)q+NI*hc`Oa(jRu)IEM6Icy*2pDs0oSb^t0)8eOqY%mDa8z_cHSXhE9SoNk1r`P%
ziP*F;dlnE9S)CPE8?fI_&eCHd3n(b0-i2GiAP6fAQC)mndP<=lv)$?*iqQxOX4FRY
z@Edq5`<#sAk48f{B&Zie`L)U&x2x@(`0t7VH5pSoifR#igm>}CoN4<PVHu<iGLBjd
z?rr!zoEZAPNuZ(-aFMO!pHq$So0_Jbr0ZXiTCmBCf><7SzAqSn48%e-79!eu3M~|G
za#A2S5E_1txaJjY5Gx+r0j&xvS{<*CZF@R;w(({GcfzQ@2wKnEWDiEy)o(E9&(~zv
z+%n|en5E441Xb~Dehc1{n}NCM+e|uB3xVvl@Pc$Nibb<)9{Ew@YbHp8hyn!yX-Ec)
z6XjFEh}Pp!V|k)oCtjlk%nWJlHCWrGQ}eGG>eLy<i3^6UHHVD*F*#K3-r<KJp5ngC
zZMD7zJD7$qR=PGCjijCu=(_$~z4MYp&(LBk#($0Jzn}q;FAe$uHyiyMrviUe<6PJ&
z@8O=`N80x2U(j6^#JCQ`wnq6umqWD?@^miO%3ctk-E+Yw*!ge4Cdd2SC6{>)UpL73
zXLVNa4eV%PN~P%~_M?{B)Qpr<4Q9{)34-#UwI~KCgfcqMaT{2$v}Ui-3i)0UEGX7F
z`zxqcYD!Pf;@Sy*Rr}BCxyuG=yoAvvL({>4f+sRjh?Q)B%&o9k2d#ntc$U6EoF^|q
zrF@TpFOcRCAhYT@OOb%V;Py_0m1#n#iA$5ewyxJ(?@ScI6b?h>36e!1C<&K@t5ex!
z7U5|il*dN2U%L9lVlszv*zH;GTXT-L>PJ0w?sgycFMT>lne1<!5+nIE@yEaq2>2Z-
z*6*iK-uUun6Pk;UU+>c^-E5<Z;{AGc3HdM|j<h&v+ajHCO+0uYw21^Gv~H{*7G1Rw
zj2(6FkYt22VZ%H|Bqwap?c?YvS9a4-2--8chEgBJ4>&<zy(nk8Q7rI8?u1uD1aI<v
z#8R*+A>8E2Y#zFpvD)MKZIe723=M$B#>B#8wjpkflk`r`WM+lO6(lJfuK(j%zTmfU
z*voG1r+hQ}uLr~623;KuT&VD)v%?MgK~s0P=BReh2d)+v6>1baTrhe`BT5R_n#SBy
zkHlHW?^;Z6T*m2x@mi<q(RbMWLW#S@ocex?EwgE9Bj^ifnoKIaQ*L%#U!FPG<DX^K
zPXVxAx0zxl7x(IWeY(tq-gB)f-*jnLL~9hObDZKj9@?|-eA}m^avoJVXqW~qL|&yX
zPGm}}X{ZUo<#hoK!w`#%`+L*VUVr$_&$8>NVM`L^=pujSK9;Cq!Z~CrPoOic>zcr^
z198W^hWU#umOA!eeb>3gG+$LdW}i4O2cx9eLpvz;0>S>W$93eKr3A+D?KS2}=FiOV
z&nnHn5h}nID5O}cN*sQ7yIi+obWrgxn}E@eBT?}{x`@6#{6m>B1@T6dq8$q(FbD3O
zXKdh|kB+hp8xTzp=#E^l3xAdq*Xx=JRS}}Ilj9A?J93eP;~TPGklw*@Sss}Cj>M)S
zzn4>B#;#k31{uO&6nB-JKn%@UmpL}FZV_L`)QRs950RW|cQ;{o<;qe^y@MdmJx0Dy
zZNMV$@_?l}KK}$x<T%}g%j#P;_3rKNZF_(+D>y}PR@eRC1Dumh#fQ<~qW7ake6$qz
z(Z;gbS#}!0p9*eTV@cX58DImWDAHty$i_cWp>X!4q1tmk=X3-39%Ax$qhv03QsPdX
zpl%UkUp#NIm0``hKN6q3lc6xxsj2phnr{};Cw||0>%(kzmqaJ69wmjaL5JzCksdTH
zB(rpwA(gh)vDPpLuTVODnmt+)j8S83vm`cCvO@qRi-l1!k;7J(Wdf6utD${WCwzuo
z#30ZS5j`p2oC+uLezS2ZS=5v)tOoKZ8+C>-jv0vny3BJk6#yaerfI1r$Jlr9lK3zj
zt(M!vMMU5z>Be{^fRu&@{t`FKexv}N`W9d4_kpejLqt1tv|jFgPq`xBb+R};FdVIZ
zonABCmqTNr5sq*Mph!Fk94PzN^<MvMK(_{4hl*_x&H-pyniH>wy=@wqfoEAXhiPme
z(>Z&b<w#c+tgp!ksfZtfAauoTCSjbx34*^UgBgA<*kh7-?T@c!UE3jA2hZP=Jwx0R
z<zPB<<<vd_s!H?*rP>oy;Q97=p995eN|&gvC9dJ{0p9P-E&uBKgS(foNStEk^!nI+
zDr(whG9REUgGn<aFJ87*HFWNFvSOivkq`mb8d>w=i=>v2heCJRBa+Vi*IIMeOLRLh
zA~3CSLdV0K)OSJeBZ}uQXNL@g-IzQ^4vcB%)#Of}-5>2?4HTRRYP_2v2QI7Z?@|Rj
ze1ZC^dXmW|FF|OY%nd`$EFrtSH1V3qW$X)HRtOC!R|JU|2_L#MOb5AcR0;O3QB#m#
zz31Kg@t^x=|NgQmd!Ie;KU?I<`rTIL)6kmkT$y&d*Cw)8>+bxTP#e<8p;-+uQqd9v
zL$7q!m#F>9F74>VKcC+>53J_!sJ*}n5vP--auQvj#V_LQms0B))@wE3vZtdeh*LGG
zJ+9kLUea#U;>{bcy~c#8sj;(o#D(I+dvG$Uh=K-tq{G}T>r$y5cr5P0L&2tsFL0BI
z$WCE!O0_o8J0IT2q}y@l0WF8|cbJUQ)v3oPa`a$i05iZUP2qKY#(TB$gm{QR*n;oO
zv$h0yHSP%(&PO@*;N*+MM**X7P}%Rxr`(gyO$HB(SSlhghei=It=W6PvvLCqGn%am
z4&&j#>ejLRtpND?cCOD1SHntkO*)NbEE;rxY!_VWnyGz7ID5m7)87GEi<_PlD^D+s
z<Xli;F5f*_jhQ-WLmB-M(TXvV?+<&(A|!S$fx2pTX@X``e9<_}O5Ja%q6+nZ@u{L`
z4xh^_!voME4h=$>a7S43)%#;lqZ*}B*`K|ELE2{bx8)nts!p$Cu}i$7r7aHya(K?X
z83{L3$pG6OR6e_+;##n!f^GO<EN6)${)M5HxUTTQm&hO^%EDtJs?|f0QBWhUvU+A}
z5$*L9=Pv%|Tc3YK0_QJSYI@_*>4aVKGc+!1MiT<|sb`1hq$BAl<@}z^WH1P&vXhEK
zwnv;p<gp5!^<ob$gQX7Lcl$NNjim>@$e^wtb~R@FQ51QvtOdI$rbVYH-wI=I-9uXX
zxLH{;S7a*o{!&3rYS$T@El*b)PUwzoEG(Nk%n|)={qYKC1Mbcnj%=Mtc+GHFMPx!8
z^(TgXU`rwD{sEL4K^LWh!%7BIq$CxB9Tc}Mj@Cn9k9^;9!_Xk(4F;05BzEjNp~g82
z$eeTqFpLlzj!lfoygIw)jWI}qh)iad8!&~+Nfsgx?2!G1tmQigggI@fZJV^6Hj94V
ze*D$={i65(?!EuZoV;e~7kf{;V>zAw<{ldD0y>&qfSf$aw4A_c9ZMv}74M@;c@XR$
z!$E#=K#pk!gLT5wgR6}??W8*#JJ*mT1mfHITM~#XvfY+0Fd(1DWahII)+QT4AnT5G
zzKl69l1&;WMHlAxmIDs&lHpm6G+bVj**7L;a>dX_^qbo~_9J!+fQ6JO8yxJ-OEn!+
zT#&>@qeEuiow#f)1t619mNurkjza<c`tp~5D9Mms+YoRY#K~W6#A3bg9vJE7FEBUk
zBp|yod6rIY#PtTA0z!sMng&_gl_J0`II?L5Z+E={Bt9bGWhe*V#>omV?Nl<h)@h=6
z*Q<E4#)%a!85a*ND?OHS+VS0-FZDBFy$rge*d5f?Sqvm?fG8C+R)ETIbd|M24TEfe
z15Qz(ZLykv(?=r%&&zPPFw1m2x3sJ*z8BqcQL8IoQ+{491*w?(2v8qG39)^_FbG5s
zqp;FL5<AUf0h3l;p?=|RKM|?1j_W`X21W;hzq%K9R%(|^*VGGvY_+s&7~?Gbp;e`7
zjd*xEhUx(g{lO;*0`fl?f(!23hNX#lY8w2&gSn4AH%$Z>aI4Spw+V;y^{bjIA*BVh
z_+}WR*kDnNRx(UFxl@PaA3;n4vH`p@4XrVw0s;f4GA59AXkW_RoSAlpU@!sdG`X%M
ziYz=743GpnnhNdYDqV%c7w&w9fqf4GFPOKmC%{U~4&?-AjAyOor`ntZ1lvJit_ocg
zqYRt~M+`1(Z1FHS@AL*4O#49NbA0!cCMW6&;id}U*#G7AlcqFWHCB=iYw$&H-R*;(
z3J7l3PO@v;@3?dy<V(LR=_ZG#!PHqa-wWccp4=Pc4Qk}X2qXJ#Bvwex*gF%*g6W-*
z`k+CA=<h9Q6niq$l{IeqH3Op?&-JpPwe|6XIs3m+Ids^VE(e(%3PjqSCu!EEj<pZF
zdNA~kLt<~&HrM%^S$$gjs)~Mvcch?#2v)CB0<f!uFnr1USpT@IE;M^&V(tH4RL!(f
z^B+wwT|RQQVPkc=YVrXFMi-S$U8@gJdpy)0)QwTH_5I6f-YE$wF+0NSz}pzj8R~M<
znS^bO68thWNa3jAaFmw5C&B7?=_U{@-@HRs_3-j`?}~8t+#XpjLL=HX(=JU(o)UhJ
zC5<zp_E%i_zh*Zcr-Wvuh^w@`{7wI4(yejLeMN$hOYwc05OLYE=(ZH6gvjxIb)$Y%
z@aT}d%n&|WA+*vKO{cX|o)@@ZWn}eu1J!M~++J9{*09aM4rezU=0qWy{nhC$jgywD
zT(+<Z?h5}#nE5x7w4?`(B=oPO$3U;bAgst8JL7(RT{pS-yGi^9Q=1`B0_{c2nejjg
zf)Bq~7(<#L|9a8ya4jog+IndZX~RtZ=SvQ$JJfu~4PL3IVxCAY>>*v4$Hx8T4SV}$
zZUTv`K0W$QX7tKtEHumFTu%7OnW}C=qt@?CFC|;_c+J|*(u~SqQu$6tjN|Wa&aIU}
zafZ5tFfg0NK6FjF$}Qd4V?Svsh@R_{kWp=7lM}K~?lAp={0=a-j#;Uu=&_*7b-)R4
z52CRAH42k;N*X`u8VvO42f6eCA>~>kir7>_@m!y()?iz`eJ`=;)nO$!MpJC9>lR)6
zB0)twk<U>{4b0wFhR-#oTU>E5a@TgoTdqu-JR9aB6Iq;sP;(;bq;pxL&%|sDJbCD<
z@4x<26L<qRDiC<S=lcU_si)&-r6D_V{;^#&3CP+FLbwf5=o`9itPl%WOK><#<KVw1
z5~soWEfvYrM#T5*RFIL}j$~vN0ETN0h7%29FBZn*&_T^qExUrn+T+0MCVE?2$6N0m
z{MhAy^Xcx*1`ZtA`Gu&D$&>k-mCKoDksXKFIn=ql=8|&E#UYa6gv8{|@r@WCB|zyd
zlI7)8r&F($i`=s&d5eCW>|^G?<(S0G4qLGY*3)%jT{sR6Nnvvh4-wfY(?H$1%Pv;7
z(BZ>+lIQHIDK)wlRwJU-O1<Sf#74L9+r}|gc3RPwO3s<$;u<4P&f!(F0bsB&t$$fI
z(uvP~N!dCB3H(%LJ?OmBGrFSvr2w7neztgoVpo-*r0|h%Nbts7>{neR^Dn~!E}IQa
zz$;t0fd9h+7*w2fW_qk?*n<3i(ofWi3S~@YrRcF(X;X&DzBAdWwl=8Z*3_@8+P^@>
zw`iF;8-+F*DM1|zjtY{-6BlF?2U_m(2r!QG?Zzc@C$=AbWv#Mo?0*|23BfrC4*iW9
zYkx(qfr=G(*E>@q*K{u>bZ*$p=CA8EQ*@l}82;I8uj9#NoX0>eCR#7b^|ZDVuQN_U
zY1R+XJ29jeJ6M|LAZ|yAAJ!B!!jdx1Fp<iML}0zXNi2c>ZC-L+emA``QSbXM&s3eR
z)wK?b+E7UgSZkV%vFLW6Q6|9puiW9rb)2{|@9}}HGJ$u-8l2IJ%*{U|n?#;~1`=k&
z&2%5VORk0#GavUq)NfyAD|0qxlR_2WBIQ|2-pCtTzZU4gmzYKj3%p+f{@-gY&367e
ztCc2GfqvzpXRzw`t1sf5q2R=nmss{cHEf1*yX!^{AK?e{^qX&QI?vm&m@F`q!)_L*
zn3_TN8I}I}+YJRUSk`HEn8riqg5cb=hrmUgWVY`DR!RPnoJDFKgYy!q?Dz>u{{CS5
zbywXsa1*nbvirO4dCP@R#O`_xVh$8+MP#|A0g8tb0QLJ#ke81v;2T7nry4)Jx90S4
z?eD^six{Vt-|m%P_&3XXG@*utZn(*fjT6H(xm=rRj{QRqQ)*nG$u7cP)yb?CXUHy7
zSJLI2kEYU%v)09q7Q1}ljkBHn3uu@eRJTvvE`WB$redTy^W{f*o<i6GRnnGd+ct9C
zh@^B5c)VWIkHbRE6CY@=%UB!0db;)8x6{C@HICdaY@06sd;1TQf0eHy`RlKd(^RBO
zsQx`SN1y6Wuf(MF#%DJsjhnv5q{+Nn%LTXSd!%e_`j71mU6C)tE9W(ngtnQAgp9R%
zsZ7ae?NZlNF64N@muOD~XigYXw0rFF<96gjFMuy5RAST~LB_9wRxhOW2=Yw;rG?)*
zO0vUQ9NKlu+7-rx+WK7k&69~}YdBbnv)|Ku&%!g3xHH!vz7cBB?0AI9_RsG*foSKH
z31%o?oy(D)e8!>SXbI#2wYtB4F`Bq{W!oS8^EbD<OrDuNVnlvwH1kDq9_*xa{C=R%
zx)+RSHq}<m-bB4W-2XfM-|saRc4<032nw5z7G`@;jn=BRqE#&ZZRX}zTSKX4_cK$U
zr(kohrYJEF?c^3p*rEG&gdjS(c)iAvkCG5DC0$*E2lvMP;aW$VJAB&IVyTz+>%V0G
zFyaGI=Z!5%yyG2{WS+b_ed!`%!f1+kG*@jKzUDx!3vX@|!tiG}Pp8**L@u>Pr*^q}
z_gy9I=@f@xPIgg+WaiZQzwBlm7?6{+r|xF7tXAbN2DOMk8q#vJ^h6x5S-&Tn>4zNP
z!Pi)Hl#iP&c&^vtw>dcD(3X+adhqS@(&F)2E+)~Xx2X&l?bkC?utxO>53o#tLR6NN
zcsHyIcc9^a@^rp++LRu0ge5Ze5cSOK?k<1Fk=*ouUY|sL4t;FF%^L^z$F=RHS`loN
zgqWNmG4!9j@9%(mV51Hjq$`b6Z~z}S2I~X$h3*`g>E4$czPFB&zTYgBIEotOP3r3Y
zLC1{EKJv)MdUB&YkJ1DVyA<?*aHSJHC-x|}joh3A4;!;|aUVvN*xw=3JHq;M>v=ch
zz)DXij@dH8dN=uFk&wd@blJ8)erlEJ%xYkn|C2E8Waz^a%^3Ex9a~(`K88L($7^%(
z{S{(inFC8Mh0QitQxn_4{2r_t16`Z^l0_YMtiwQ8ZUAN0@;0WOX2$X!ZL<-vG92`k
zw|l=x>6IL0!=d~}+y~K0tWF?~m?m_WdGD;!@60;@3D?dR*<g%2h7NgNuxr(Q^D;i_
zi47%z7<~5(x;F9pd!*ZR7&er^yj{;ENHc`T)Hl9L_Y*WZkRqN}>$%ctrCxA{J<-q=
zH6mqU#4*sxyvo^#a9kHkc#2>~2~*3SXlC`s=+lcg4n>V_QD=uQd+1O|<V|?X&4eQm
z-$TejB*y`wZZ=)gsZC8FF@wNx?lNQvoJ3L>P18AnvpJMqUNd8?wGrw`V@_rKmonUk
zf4AGB<h@tv`DPXfS!Q+^g?>e>O<!x;(M4<)5$}86ZMxy*i9FL2j8P=|q`Vc)xBV-=
z(ExMBq~n|t=N)cOHO;72C!mTGY0wIH3`gL^CO+~R-KME}mSrf9_4;ec-KNl~*BOBJ
z;f2?!U#6BWW24&HJVEoY5w;G$s>s%fm*Kj4q8YyL41LkhK@<M2Fdc0=62+mW8@cNx
zAbLO)w6GI>-&VrkW0MXrJhkt*2esLSFzuk|Yn2xDakD*Z%5;3Q&lnLmR+IP^uvRN}
zNqhvsxLW~s&=56ss>{TCgM&kddYjsLGOmYAXR9>auPW+er=%t|1KK4?PZ?5Sg+v3~
z*R-!f@bZ+Qhins^OSBgxzu@C<(u)T`5$Scj{+>#`fR6hDFyi|5Lhw2#TK5XPe`V$A
zW~m|_eP2cmZBRlAh=4MxyF{jMmRro{lIrA))X!hI@r8@gy?Bv~ZHg4`uMIN#^PkOV
zzTd&t%aMZNN0^CQv5U*c+sgi|p-9Ht$Bp3+oy!IlQORBd(JC%(UZ5d*M0Z;v-o1{D
za?<O^+D3R7O!J}=_Bl=&T+@+@{Xmvobra^ll8xJTLWu#bsJ|e^)P&`JMPZYP%&N&(
zL7+}Ax$8E}r%C=(&Jx{}cJ`K!rabnKZzDw<W*&!?Bc`#h3D6xA@Rvm`V46o>nP<o#
z5R~CD=h>;o#t+@IK$`pjS5uF0k~0))uU!%&XuN#P-?ipJQ^Us347Goz?-1i<$u-g`
zqJ(m)_4v0%PE%j7fu>&In=C1=BxH{ES?mhl*VKcEmnZ2g>E6c31X_C?SPD7wilXbE
zZda>TLmdBD##4Ue2>OBJjJ1U+8#>?<znZY9qmnxA*_Yz&*p2?hZf1iu({zYKs<K}n
zvmqH>#mR$@^mLP!w-~gjrA-l=US;OD@lJd4QGw7LPHs->AaPbjjIi$etK~}Py~ifI
zqG@s!S>;ZCZ99>;Fl~4UhftlfLDw`nHn1w_q59wU0#Q69zz5;K4zOmTc}E$9xhMq@
z#q&l!<($=7y=Fu%;(7Xk(2g5E(i_7DzWv?dQeyXp$#e>p5zh?>%&vnZM}S>}QHmpQ
zt5rsVfCZtQuUa<q+0wbrfBK#!!u;}#Fi)FgK~YM3Vue)4>#5BN>?$hj@touz=#Wzq
zc7RgQ2S{{99n&ECEBY|*;s^E5MCooz%;@T;#C|XdJofAcoYk5PDfa6<LLW=i;R1M;
zC3Yk6fHRc%Vt6PJTe)l|^rbvIKX98(rXE8AZWGy=9o8T`z6(5Nd?dK|RY>_rel2%-
zSPK4Y5?Yx_wsfB>RN#4>)d(-uOyy&Ly|>3hV6kK~_K?*joZ+Jvp&Ki>Z6naR7<Q<g
zs{<G3-x86ge<6<hb{N=KR9DEvPE)|x2_b^p?Y$P+$Lu)jo`pGZRaX$rRns-)O={;z
zR%e_*YVEr|0uT70mOyaAOg?*uF3HvQ;o;#ikk<)25at)xQ-ww!6#|RS#|U934SN{v
z+tM|inHUj*!X*Bo+cQCezGB-g0Im27>md&37OwY(7-PE?GkT*I#*!trq4^ZfsjSGy
zaJqncG)5TBqc+)Gx31Mni6zZXZaVG#?JPZ5DvfV=lgry$DBvuLzSS}HLd6&Dhz9|`
z4CV%X^eED+SMs8>MXCY4U4kO)N)G@=5<F}68T35(a5MPT?t?|aE;q3?(f6D8(cvWn
zHGj1A@9dW&yNlj;y$1RAc!JfD9IO;>Qqg2c5}s@7bku0AS{mkvL`+NVMO1<DjS~_b
zH>fs$9F(hYb6?6h)0rKbMStnmSilkW$%v18i7ce4k1<F{ihY}kl+7{Y?P;F9q;-T;
zKvEA;72n=yjR>&x_$Hz7Uiw49_2WDTD_AGS?pln0ky1_DR}+5<A1B}!*i#9WE3?*{
z<f7yh-AoD4Y4Yo~mn+^1yojQvf@uCn#akG4GA1mhKP$p%S(urqsuH2P#SL(0Z|Bhb
zZZkFJ3HwrFFcmZCXVG(tB8Tx|<JVK$Hn|bxO61<Im816AtBUV4>EQCl(m9ePo|~MU
zp7-hdk8{YNxmVY@#}CJhINb<fp*Drk^L(J3B;)r%nQtMXL%+jpli<hVtwt(aXXnxP
ziu^i*tmZelt7>tbfV|^;=o#X@0Do^L1Ty`|NmC>FJy5^B=t}@GiG{l2o6OCa9}(y+
z4l*SspE~w#u9al8aM|=cPYhRl?Um{($DV#(>VLd#>>W;q!ilHrx7tHHf7aV7o2F(P
z<o_;D{m)?Nt^1dK>2&LQ7ka`h>fv1KY~-fn2>w*suhY-=M?m=v;_A`QDFUsawEi$q
zGCADAdVJAr^U_B3zpi-|9ovhYsBS+`BpoB@%y;icOXcLhv1!HTt1@U&+H5IKc$`pK
zpmh7?tGo5Ic?yrkW4sZ(QN3VcAHITSk?4WAgSVgb=FJ_XyOZ$H?h&vDl8dDTzo1Z^
zr@Vm(kQP5uHqdszfS6jte+*FWa-DH+dX7$WVkww0r*E>G)w#cRamqLBY35$riJ9wI
zKeApkeNz^D@3YCf>QbIx8vi8|!UhMr5k-pPQQfVoPF-~KMV|=iX5Db^OW>2&<U%{P
zPf>R}J`FE$z#k&o(PU%d)~Y)dyNWO3fRdv?+Un}D^Io~#NTUQ1gQZ9Nj_k?MXp@&4
zRm)5-y`}yun!ep84lDX(JFvKjTpEs!VcDHwgb_AXeo9a<p!Eyw>L1mXMk?%nRMnVq
zMEx8=4R~8$gNycXb=vPA>Zsq4M!&vW9zU#7?~Lci%1E*=!6y<7B*&s*(cXZL8<-zU
zpQ(@+JRXCkNVtR~DEpi2@>V<>tn^`9d$x=*cQ<mR<3Ln2ziTs-qPg7i?{8^dKO8Qy
z;~Zgd(xL~`&8C3DUQkPYok(hb8eKoN`N9$vCU`<DIgPHJ8m6sPx~gDHYGN1SU@SYJ
zUqL?hb}CxR1dNLuFJFs1qW+&Hp?cj7CI3qF@xWteohBG1-qr;T6+_)y6h^m{P!qj;
z99idgD8-4zYB$)}Bk&9g9ZZvEBeWkc8mx-%gP9+-#%Ih~J#?NsZM2gq;8%TQD0t|W
zaWUuh0YmkcT{td4-C|F9!5UCi>#dt_&`B#QBH&R5V!i5REhwn@2Z#W<Dxj(5%hbQ@
z_Z~>!!bgl<9VbnV21{Bd+z$&Udj2DG+<E&%pfc|w${Q}&KMK!!&_PNpx;O2~5~Nc0
zQH-%j7NhGv8QYSTW3uF}-^y_q1E-QEOJ;fi(br(;IO4!)yXeUJPQ(edft6!=HX^v?
zA3tJ>oJP>&J!qq(U^V*y&^=_*_zA@8pi>pP-8V6oAA5lU1`b1tE7sjj<%I9VxH29U
zLaVhHeK_)o^C=TuGLl=tNqSIaNqdi_xzP0vQrRO?JoOV`4D)$2^j8L}Mg852dx8)h
ziL;(;Jcxrz&x+2$Po4nrEOCr*cI+zU^ZPkmzL$RdG5BZrarG(OC-|o<mes}(9jplQ
zWx<zX(a?iY>`6$$&fj7pCoyL!6DKE~I$v`h?Ma*+w$p8)zR~dmt$s?>@Jx^kaXGq_
zX~^P~0DB;}-TO4k8VVtQ0l3HrOgz1Y@Y|DVGt?93PV;qYtCA~mo7N-$V={?{OWoJ1
zE^nEWt|OzW(f3O*zjL_E9sI?tkQM>}zLdjjSi952aYaO+_;J|tW}zE1rNq;DS3Mp~
zmyb@!5q}kZQ`a2KjcG6OMR^Mt2m$!-*%~wn^I2iud4J`a4E%0RG#nZ9y)_;#kYhP?
zUuS>d1TpJ%&e!ThmXGQzBso}&`{v3NFjt!>M?KuWR~=luKyE60m;FOc%{>cFLRzLg
z@}lcf{Tx9JI;lJXDXc$#UFTl~QxJWBuC=V(gt!uF5TnH$tDUhyv|fFD6(%G;LQgLh
z60iA;l;kpUd)lJ;-IO(IM2XWa*9>`w9OB3;$i!O{&ln86ynR=w=Ja;8_|an^zbF8?
z)M;Zi;TumOiMp{%5)tik9qhf`A^K9ee^TzB4d5d-upAC1#exI{hjthWed*56;zuU$
zHf5xX29}uP^VA5U;G)64a}6;z?>ke0h-M@eJtQ)|Ou8Iv{VXp-P3VR0*WWmm5rpX)
zE@ypPnI>oWF`;!<-Jei%fo+ITT#ZpnIZgLJ^}vrZeRmu9JiEWi95c$Zza5aY$i7bR
zOHK%SQH%5N?MjNAygJf{x5r$|KPAx3<Rp%SAZK1KFVI2ei}*{sx3^Z4-96N%KBH*n
z|5xCa1r{c&HaNX_)cp&lMcAh@3ZNSZX`?H1?z>q__x&BpKehIbuUO9a%1ahJj(g>J
z#;GoW&SEr`UzKtub@(e)0bC1no^aw#zZMtByr@IP0&t#F`1@z7Z)R%YpdMGdp|;|M
zn+A!^0Pc_5_ySf?_jytDFbk3qYK@hN;=&SQWzj|>kI!{}_n89lUFsvb06jO1aqR7O
zQ`Ff?RFAAz3Y0j6#7uTmOW2>3!6zE&03+#fumEX1!Gg)-y0Rz;rG1?_^x*vi!x@#4
z1xi3sV0VT^b)9;6$s{Y7!T63IClxJdL5^6|WH2F0T=0m>B@h^(0?b;BX~OskiObj6
z!OVVPG>j@=fiy6W6hs8@5uymogFXoI>JBl6GxU-_y;9UQD=G;xddCVv511jCXQxMO
zD30KU-Na$hOF3Wd;slW>g{I5%*=d(E1Rsh{e79s<Tqv73(e5?6?0RWjACBgSG*<zM
ztE5^OK+@kB0ZVpXxcOv3DuR@Uh-Wt2^Q5%}hHU;ErMdL|r1h|ig}qNHu<o@Xb!<T%
zQk`EX22l6HOe&2fJ=1q3ow(N#PK+}+MK--)97jpqI=wZwz$8PRzp+s$U&+N436DxZ
z!6gxieEow?(e%0PL{m-F0)PFb0HP4uTm8`(oy=&Dyfx{oi6w>t9o`cgt0T3qm;+hK
z?*z`Ff#n|{F6vC!xWHOYcnipsmJCLVsWE61b>nWP9}RzRk#V!uhK^hBId3&Tb(Q})
z7gu_mXfsJQl#Q%H*<{B6$Nz*duA+scYB}H=8tDcjdI`j+#5HO0azP0PXd{+~Is;_A
z;vpQpmRQIo`w(H$MCPcM_kYU#oKtV+PiCxX=KyE1$zb+#s$)HoX%3Cngwl{yD=Fxr
zZ{*4~9jbWnwGIjHOvW1COGwQW8-;)`))7?HiOqaR_9=?k>5_O=XJtu2|GLc=Lfr;I
zHzKI}o)2WA4I01<&RFEmS8XPpni}K`{D@nnsAZMtC@KwWk2DcPm6G!X+Ba_NoTd3(
zVYO79)&K_ef{L(Nq|4=u+@-f};fIt{WbknRHC_q2u8@ua3!kH)TIp629Ms4CkgL-L
z93Okv(Bw;xzG)L0c(HgM3|Xx5B-6)$CD%BR=e5#<^QQfy99T0O?V6Xjg<HCX0L+7{
z=t<&71(N$+(9_GBzwYXYl{1~m(I836hNZGXjkKLkv?+p@q4QeU^8W!zs3xj}t(Ii8
zhO0~Uoll^yixi(I-p%jD>wxXw8*uTU|4!(0mivg(3U|MZ=+d#78`Febt)dz42ax!e
zg#6JL+whht^KI!(<uFhBYStCqp~!Rgz9CSX*Twpl@Bc8mub!{v<K2cn%<vkPZKq)1
z`Mgrk#>_B3#CaU-8qpRYCEx>p_(v|>3H_dDheSZ6lHc)(ZOpIo2tnw0AEOhK(d<<C
zrYW8@xf~a9ca2Ea`5;@gu@2RCi$bcz#+Qc*<+Y60z-CJ8_41ljKvIGiE}OOf;qVx4
z+^agGDFh<aM0#%N#ihwu%41hW(<|JGsFS?A0Lle0_NRKl^TjmR@h8B*(tl?{g9n!1
zyS7s=Dt6Vsm(gyzOZ!)~)(ukUsr`Scccfr2!)|IHkYbAEEEIU#je~L|yh#A*D2x#s
z!@)ViIQ_7fi4C7?lwoDIvxp(SamDU1^`6t+gm|}>>5KMroq%y$v2f2_a=l{p5wGe7
zbA}Hk04Rdn^}AymjPK4ag`t}+-KpgLPaiy^V@FLGN<js{lZ3;fP`_^6<_AZfdFNT9
zMWkY%;pPC<T-_$aSItou<`ep|gtP9hgncO_NlY<5VC-Up($+#V7W&NFzGFP*`|2)6
ztma?7U(>zBuZDenZ!*{6MzDuBYPzSBDcC?xuLiwuaLCD*AxxV_gNy7uIA|qUWQVeY
z(w%hTy+1iOD&YkJPCCpd^?dsn9)tF%Guiu>d8sod(TnBoEhqaBTD3c;8o;RJ%^Ik)
zv*<s5x!SmBNO&E~eBzEmwCa+beMA65&}>&@PPl<2Nb2P%y<P@zv^cB%)j%vRRDz_<
zfogJ*+8V$eM&IE|QxraPU<&MSPZdH25AW{Yi9RzD1Z1iZa*%9Uyc9gMe}-7{JnwLh
z2;mL&bLBt`-@2sr7ob<S$?<{|{?U2P0wx(B2&-7%*fK{^<FCQW6=9U};^;l1!)eF6
ze!YoiYL&m%dBTn8m}!%MxF{XB6l3}`2;&_puk;J)O$F!^(Ou6Dt7Y>NL*Lu(dmkp8
z5Zf)lrOwzKf88GyV^uv}ra6fFshq(y{G@~3frq*1I})UEFgJ8Qbip4{Oq@}rEitw&
z<a!D!=bo@+40Dl^c8aH?E~+2ywgiViV*T=4C1G#yw{_#zBzs4NaMqTW7;V~CIr1jD
zOtl60zt~i5KWRbeW{)t$bHI3`&}G(j4U(>6HB`x&nFHb)7WFXZ%EVrx?(u=_NKUQP
zJ7E1i5jRS{JC{lKjB30lDfZgbnveK%HCSJvh3e*L43D$3<X2N$M!IY?+{Q9C&A&_o
za{lOOVxmo^#5O()+p%fYMr70&hpKd=vH=R=N>WlYSVELNe#WTt!lBb5h$&#&DpIWR
zD%Ii<(QMkm7`E8CGWSd&tuKuGp~gFdz4O9vI!UDI4%UAt17EE#Rp<bww?r;1Dcn0H
z^x%x-1d0}W;QCO&D@sMEcMIf^P>%eIu^%^l(P2cTm7n=tj{$L99hZWnPSzn)ZG;=b
zbHH|5+9b{aAPR-jXwh$Zfaj9Um=>FDoqN1ini;W`@06D>)%fcD&1xD`B$ia-09}%#
zlhdw)(|O3$F_;TPJ0U;h>*t2HVc{<oXbp(=0KYmyO+(+UR|C*h_v>Z{IwHWVDWsod
zhhx=L&feX2{oN1NMtA^xSYi)@{%q!4B8#NTYqMv{J?G|Do|~OiZo>KMhBhc*!$5;H
z$JqfjH)XyKB%y#33`x=m)AP1h9*X+`__r-dswGR4lJZY^Tcq$O&(CFJDgxfgkOp?B
z=7x+F*{|1S$1eu~`D#}>5vj<3*KkHrSEr0P=ht)vO3%i7A!AnQ5(EiQqAeF7-6eX5
zSb~BpYx*jVIyn%Q1&LG_Sluw!QH1(9H$4fbo(<|}(V#lh+B?YzBQ@|nx|wP8)-uKB
z1$#s3TB}5)xE`plJZG?I8ZtX0o8qwCl*nHsqb2tQhxVTzh@5QOJ%jg~cJ#8GZ5}Xd
zEl{$<iHn~(P5vK>utA}f^$5=)9CXYNY<~e?aA(v>r3`hQ3;a2wmxdm-4LApW#HWF*
zc;yJnHk-eo;Zv~Ksj^|5Xi1rM6%;}^3V|v5I5dLV&Yz^+f3ErC(a@@aX^!<=Wd_v@
z0G6HhnJJecJj5y)N@Nphh)x%OA(M6C+uCapX9uYOEMf<GN1c8Wl*YWRpIzfs6jKwR
z9*7Yj*TtrDM<J8l_RO1>j8EH8fW86q9qY~%Zk3+mcdc3j8yvBT*1?c~-fDLjLigWv
zRz?lx#PSmv1KeqRIG9*^<cG4~{Q2hV3_89eiRtpt-~UnKt+nV1m2m3tKoRP2;4FIp
zvtW9}UjktK9zzYzNI1<O3D0ybWyC}TC@0tVrk;&sE#IKr^lAe)s{KI_S2z=nq!*02
z#UunU#X7!_SHPf>flv6^p<vj-JB_yP_pf%IUhH6D{Q-rYJQ##5V<c1kf!}(}?yi**
z*A<n>_nV;{#1bB2pNHS+a00i+Dtlf8@RWKrB<N=G?L#%p&lW2(jN1C6o?}a4ZX=*r
zYW@ltU#!(U1>eEH@m*gM4p&GyM!BJJP9V1ZU6Os1s6H$RUSVthBk8ZwlJ!x=&O4>k
zs3SOJdd>sRQlTyIgZ6r1z0I(j>WR`+TgdK<>uEU(Z_}gM_@EA}2)>`Pp5YbBGKt8J
zaQmI&32v$39EQK1AdnwXf=ydV7p$}GQf^m@-C9YfNC{J-XO-_giU8N92P?eH5xld)
zDVxWZy)($b&21P8LH8~?(Wob47rDOfFW<H~pFRX`7c|Qz5!90Gld$r3FwI|@;>0XY
zz?xzE@T8k^?%=61WGz2Kn5d(lcz~i@d_CZvpQ;{Bsi>!^3xieuNm`%I>jt79e3A9`
zZ{dR^XL~!Vm)>`Or|+BhyklBa*HFM;&8(%>2s<xfO4$oYSAUzEiZ_nxz2=rCbELqh
zc4vRRZ*sRn5xLN&c@PU6W5X0Q6qm83cMl%dWNt}U&9^)eRJ{D0urOzyBIXwArw#$Z
zS<PL_#PT$eB-4hu4_S$CmIi#!>8pPrO1lTS6Lt(Oei^vG1=v6kboG+J0R7z}vb(Kv
zo|grK!FnmxS|EsH{ETPQmjiUzDFu|j|B>MBC%pcckK}QG_$gR?4n(BTl|b+F)~WYZ
z;aW1e6-}$;>X{FXLz(@dYfVE7xO#Z{p~{=gnR3TE{3!3<y0{AkO}m4|wbeNhkYF_|
ztX_`i9P(t}eUsG2x)|_72ce%KK--gcHXfT%E7RK;%Z2YT_e#jdRzaKP4tZ5B0xKkL
zo7g$bb@H%db$4J4&UInPV4W5>L#12DRlYVflyat%`G>nDDul0`p+kwsw8;~VPAzQ^
zL8-R!5ASJcx}u#MY4V7SpK@mZVjS4?Uhg7=Z8*spehP+)3AfZz^GMzb+XYs=<}BfL
zxKv6+xz^MOo}YxQI;cSadcHIGmra#2(yb%@f3rvD4o%jcr~SBt`;%DgHWOJiJl<M&
zqhZwiwI+X5j(5+I`W~u`Km6VW{%q*aDnwy?d|N7j0ZE5T2H39lS&<<oJ6`{*5sx{Y
z6~ufmILJotF6e%hDmbJhV7Fs_ngwNOp}`#PC8%3sBLU(?MGMe%lCx{1*>B{K9~@%W
zZZ`&$j)c)!v}_S*<8e?4-o1{OC=);6c{jz#dL<m8a_8{5obg6@;w!*m#GL3Fl^cEA
zVTi&%Kz-|ms74o<%6qu2hC->^*hpti!%M5uIRzF*DDXa?$BG#v;F>>IB+`5*>yM#Z
zR1;E<!~L=j|8qzfk*8972=JV-{%V*O55oN2?0VSh?AK1tu3&+g;>}pR5JhT+6vebA
z>C4@CXF<0O+|9xw$f&KIryvhjJ*TtO8ApJ3(9FZe8b?xxY^@(852X)r72j_WAQX@$
z$&i_mPMS>Q@)$_zOC?@JBjjx+0NkX_up;}M0jh;dpB5;iv$@%M=VJ^z0EK16;B#74
z1_9Bbfy+wHE~ALBlzq^P`&7v3y2DGB7kl`MESPZRffqlq!Q2lagH#teuRWS~*KM%}
ztW&?PCa-LW(-q1;^z5|&#-w#CBe$uV9mh)ZEfpl2;&kq}lio4#UjGJFm6MB*=(j}t
zyE;6Nn0dmBzpNucz6)8+=AIBAfaE2pjC(&0v)~<i?8!OhL&7^U43;K$wkjaJGE`2<
z{LIWx38$9;#J8#<L(@jj^o43A29}TDwn&A`KL<~DkXIz^7$HMfh9iip)?-e_S(52z
z2jT@1TWpq|!w(fwn_zaUZ6n+~7}|ennNl7vI|iWU*dhhZ0-^SB-ZD8W0Z@`2)kcaG
zeMAGCx3)uv-0{eMPe^X`dwdqY{AOqu>1?t0LHmzz&a<Ih*cFtHt;0c)xWD8J60G%c
zys^Q1;`uL423|pjLH-006BSC)u<V$&msOi(W!S613V+C2Tf=UH+*<(`>R8@;J{ULL
z_?(+%=YMKkt#zvdLl^>S8b_iZXq)bX-JHV$$^t~-ZX?k%Q|9fiq0adK5q=<fLI;%i
zIKLU$r7KT%!Az+tevd!F<TI<P9j4guGKFR^q0*VE40@hm^2oj7yLfr=p6C+50mVj*
zY_e)sV7`oivY=~^8TAKl1L-klP9QKK1PAnenFb(QSAY0qBfi|A4-Cxj(vHw78ex0S
z8uyF5?icIPb`8~vVp9E9u>I`_tex}llQ{~T?^ihH)!1o#s4RBE&pmGI?bu8WKoY2S
z{P7cB>N^&HJ;m^8)?oehnp!Pi>D#$x`|o@KFOQxFH5+|(h3K^|n|whA_x@_?YR5L3
z7L1O^b?Y<g*IV^f^~@2dg>*;KTI&M)fm2fXBRb2)D0g<UE8J~joUZEJ-{p1ToS6Fp
z;M&eVsouMPb+K*MXvrm_BW^X@@PeHGMUX*dsuJvoj+K^3{n%|N;U|?*n&GvLE*MJn
z%qc4IDAQ?pQ8HZdAO8%vkEX5mmHblmG>y0DY-AmbVjWX+98Z<5ZBnJ~N1_hjOvoE7
z%O5;*i7gPqG^>xVvB}W><E#Heh6V-lL|HzrVA>x19cE+Fpy7fR!SgaIH8#|UvOE0k
zFR+)hZSE+fGJ;S7fg%leV(4Tqn6+8juG#3+VXBa6{o`A<Ux>t@<9cVCX80Y#<0h;K
z9n1=cV2DeOEw8Q4=8qWI4bu#kTEiHge$RFGzKVe{)HAtDi^jC^^6;1{c#FB>bXJc0
z?M!8<8+WwY0@sP1WyE;c$tWV4z(PwQi&|Ww9CR=B@5VvEP5Lvqj8a|pDNI9_2kvk;
zco&tpUNcV<lO|m-{S?OA!4S>DHr1s`^0xK6S{qE~eLq_qkhH&pG7Wf$C4`T4HA*Xa
z?}F&{#JcTDi8is-Fv&137bL|Oee{n2EB0Zgo{V3Hl@7~46r2p5M)TaeDa|%gQ$>16
z^JEK}sM=wSr*$%d7PWpM6E8SFoo&7Jzjw4=tT%*bd5x8L&a4B1>tWz7`!jy(vIX{R
z9R;H&+i5x<u3b0-l`=@CFahj_l*6eO71Z&Nia)Bg0$JtJbf6Vw143QrtL03%u$q1i
z6Tky_JdQ<b+q>N1;aRAT1JE;-)l_MG2LHNe9?lT3_g%Iff&VBsG9c9w5>3HY@xqVP
zr8I7{U{T_>la|F~D2snwe>HfFRQ{-r-D&N)$8P=1T~Y!|N?`Vr`+y~VtAE`N7d;`M
zs*mPe4S`Jcg2D8W*ZN+*7XJf(Dfe>l2T8}wGUa+-6#i;|H#j0-y^WJ5^0rM*E0Hc|
zR%TsmWRDQ{&l}9EiU?==p4`QNz!$xFC+j2in;NGIS7Fy-QCe4;gQuyQ-7~(k{^#GL
zkHp|Oh$^~Szi8Adp&1IyZHcQ8QfF#Q&R3~ud|Cd+L#prfGMlELnK0|2!sfx{qH7b;
zq}yktq37RS!Ke2N``W0srp#PkEI!sexT`1QMe&28-=0SG;@9*x$I})e{8Kz>u)I6u
z`|Yq4ejON-F72dDu7*3MGDrQyaZ>zEKkLfORitN<#+7More*ElV?GIEBLKu^A!8#e
zy=oUOk{ZB})}MQk=|A9;=qo9C)Ll|dBLA9BI!Nm!G0vZV%#m|CQr4a8FH3@TJE?+a
znF69L03bv?XWicoXMd^b`>UHX(jGS-3%u`Mw;Ym93`YB)K>eK8`>WW)Gj%=Bt!n*+
z85|f-HY7BP0cSTeU%og|ZdFm&<N{XQsr+WpVf6<-HoFGOk)(GG)Q)|w+`Ecsc*$E3
z2kuxB)q~CEeeLj|5htcd<xtA1eHf~g0pPke*#rp#Vad0s_?c#ySQ%9YrRVGtbS7LB
z8(TKfwfmfk0FHhupP;^@_x!EgKJg!h2PZXw`}W2XbxsNgq=RyBx>hI24s~F2n(yA?
zVm8*9cP^oj_t;cd?0A+hBUhZxc2-`j%t4MG?sT<VfvltaX06J8p>55Yz1z{Wd%I(u
zJjQfXIL;H#xfMU;&I&Yi83$DR%{RPM_E%1OiZKhEZR_HD!8~Q$b_<sPZl)GeBRh(c
zW=>Uv7@Z`z%HCzkS4PHPKUsx;0%b7}-O6G{UZiuiYXRRKYPz1Th1)E4v;)Nc^Q%S6
z2=>mlaeO{7Y;uczEj9d*YBd=_v1+tWP$*=)92`x)?AUs)74&&>SPZ40doMM7mTI**
zV(~sYGyDwux?#4OcYcoMzm#}SdtbS)wc5I;E@(DhTDiYIk~$c^o>I2x=HEzU5mGiz
z1r_!WcS-A&!jb)@Z5zjw<TgHxIT1#&J!#n_QUNmb=WrA%2VqNV@Hmq3f4dREF+P+}
z32*N!1Op<4e?^>Yw(5ue%}xb7iSrji2D7WGqhPA8?0A2jQ^iq+A%h~kFa5=|l=Ux<
z6D7MjV$~fnBUIKgEEti&FH5eu1s<|6f--)Ewt#2sd>!hbGR|iM@fnE$n(Q(zYI!wQ
zi2q`qy&fjy+>@){jaqh3e<?}y4w|w%NI~MIfx{1Yl&gS|_cl90l?&+hYH1Zv?e00+
zFM~9Pyb<5$oam(+J?*teNxh`fkaLG4Lgc!n0aSyS@atXsxEOxo(z^}KcL<lsu^{UG
z%zL#|N}q34#O~&nllCdmf0Lcg2$X+8BI0EbZGTH&A2fzf<|NKeKJ+Y{=&<iOyzIUL
zpS>e+|L2k2mN^O4;Xzn;JJg&3jiyN7R4@$azs;;Mo5*E=4~b}!>KA|&Cp7u0V)jlr
zge)Vl+y65T5$sxS*Cyv%f5>h}g%#QP>X&zz=23js$h0!lYnM<ux9UpR>_%Tk6(ie*
zY<5wkwyvuV>r8rvfagG>oP1WS{MdE$Zr8THJbNDRcX!n`;1q9r=IW#cR^XS?A$Zlk
z#q=$J{EP}D%~6<y=RMJCV*7g0iknc5<MQtBZeu6LTE*~#s#o7;Oai^rlGwp2MTME5
ziN*7bjW^bdW+A^{fXqV|X}wP*7(Iv|LnUMuk@B}o(*KZkR!woW(Y8h!hu{|6A!y^S
z!5tE4++Bma1qlwp-QC^Y5?n%~jk~+c;au#CZ||CaU{$TES>v5Go-tN~Yy?LdS;aX+
z$#L_TN1>-hnd<IWojM>t(_)eoh{=M9wvBnWKi8`V@lR7TE;3NvEO)46vj+krc;It6
zb7L!o0&`*q+M%Yg{cw`MPBl#dL1j$F<QDl^8^#TZNHQ=MlQ1ZE?Hf2Y(p5~QOC}8#
z!xMC+Q38tC8|E;McqC>HBr~Xqy!k*`-zM2))4eoNU*oA+I{w{?EV%5ApN?hHKuW49
zSY{_!MG>arvTRs^M6Nz%OHw(1^S%#Bwfn4Z9p?P%+jTV2l%?v|gx@#%=C04d=rjEK
zlk723!2g5bJigU*=}za&V>u46ZR|oZL+oQ3Ai>SL)TwcPGdWYK_DroMXw{C*&7r?5
zmaSCIWCT~OS3a^Gb-$nX+{$&03UuUGf7X%lo@+GIcR*qR$%?!4*xNUiL$!H!q%B13
zw_Gq_)?)%%kzjNj1N_RorC^=x120m1S1`3!jhi~nbbjj82yv3qv{OU<gUM2lrzhNo
zw&-$1P3NR8sx7cXh??49?&QGT|7iF8WjCXbS`?P^9OA$6cGB|_K2v9=SkGHrl|Mg+
zH<C6w`u0|qAg$=Am)Eu0Y$pI=WEIM3B!e&am@5^JS9A<olZvn}qZ`G(G7PpLO+-dN
z^H)dac{};*Ei2noBbW9Ozfp$}Rlv{~SZXy}ct=LX4p6yqKIQsyG9FKxapzRgRf62K
za%Wq70DYiF6n}Q=$SO+ypD|<*BTxAEqwlHJ{apY4+5f`fx9&Wb%!=c6^2Avl0-59c
zRL&dS{lj+b)KWI2!>!H#vFE+Uer|8#vQt^;*5xG~g}bxoRiNjT^uu5*d#_{P1A!Fx
zc%OGIyq@(uEv(s@tHq>=IPMPieO5w4RSo8`Et#{MufWx0H8wTk%CK5NOCaD0#t~Ow
z8odoFKYXh5h}hE8CUQZ%_)E6TYfCVv#q$cEv*<!a`>j7;lrH74zkj}8RMc_A>*SEG
z+aj!Q()qMn4?zOM2$<8?>&jVa)GLL=*lvtS@9W71HOZ)yUAeV0nHW6up}_XEkf0pI
z!>-loVmr`%Qp>)dHJ>gfaav#^ZVHcAe!B(ONTv2WYYTfpnZ9sBS2M8${6r$JUBp^|
zm;XKo*63=zJH|AT;dT^nytyWYmTbX6HvB|IKQck6VKFef!9!qS3yr?>Bo8Bm<zlS@
zt}FZnUW(NcHVoG9qBP4Y2!lZGg*TGNLawSI&!&eSvrMHvTDvh1dLTS1X0cLjRQHg>
zbV>hMGLe(Fy_z=>B=Lpz1${q#6PhtGptl@X9~5T=&!)JiXLPj4C07E#JfEYIXpH*C
zv``9{$3axwady=NZqmA&5L<4WS=U@oObhDxOJYi=BZWVT?l1DzWmZO<t@R*;#su)K
zWp@sC*A5-3E>oDIs@QAa7NkR3aroOG7*y$oOxzeFnoklwAiS+I*||YSzl7BOaRY!Y
zYtKU>_|7Un)NJlChU2XFt);QKd>yovWY{0Vj?B_))?_S2wRl8B%lwh%iW8hTk-iS{
zuEp;iMZFJgR)(?+q1_x5?J0S0eZP4|zf__@BuXIHAJAe)>TA+!Ms~$`N&6i~RPVb0
zi|z|*4d9vz29~qBWZrVpfuAtDye~F%_MmC7^|F>!$(%hrzT&;Y09Z0qI|GX+WTKK1
z@AGl0N@xJxrB;8}wf%D?LBsJF(_ZLQH^8=A#Ip1ZTsjqBGvD?vj8dXN9-;dD=)Kw)
z_LyJcggwK>v`EpI$lm8jLYg%MxR(w)Z?YntW2#`c`8=R}NoQb%<<>M~%JGaBJX)Qv
zcPJN+HIh)QZWQ;o(V<cRF?~@~g)-PNFp76w7@h^jM%U4%`^Z4%8U=dNjrDy;OMS2P
zb@G`8RP#gR`rcpiVnOR@qodjUD>Zf>8a>%c{@y$rz#g<u#5c_~s)2Z&#<w@BBi`*2
z&UZ1MAmaF%?ylM1PVM41KlKqzOj2FUXaZa{5vDNhDCZ-gxud3i7z?!jdY(MqvOM|N
zS)+OElBkdy4p)r<t(YW;<xLjcdt$`n05R7`CiQtJI71s6mNcSH3GRPb^KBUc56U`E
zjO#}wPvFLcU2n#cz7{|4`d=J3liIG-&H3Kp`^~>@c(1cLFuKG#2O!l}Rlv=1cg2V^
zkD}tL`Dpe0NU*fl`;CQjo!o^Xmp;yeb2t2tjH+U$Fb4Wp)4Ptr^Y2Mlo;KL?PNUHQ
zK{=tG8JEZqJM6_C)JZ8)Sv9NX)3n`rI5>gqK9O>EzgUM*Rx!qi<pKR>DPIaqVR%V&
z=qhqA>?E>oSOCm_1`i)lEnxAq@OHVs-M=zc-_Pf<k!u41A8G68*r`9;yzg9}J?>}o
zNSW|Y8@oP>yd8b?VEf%Qxb@1U(6zfyb=^}VIjnoUqM0DC`%Vch?`U>pb-1-F`#;T{
zRT#Wl-^dL+aIdksEwyfMjR%*zLCN|_TEJ;Nj;j4a@g?u&+Ea4keh%@@h9;;Uh2~h|
zC>3I*8;xOGTs0^YY#i*uSVC@TuI(GyqLC96p<xt^#4jF@G$q6qLSILLf)>C@ZgaL+
z)*G=xDv8Qt2}}n*yeu+{GVbLevkFEKH2VywnCTaiI$oD$9=aU%d(H%9Y({HSnwMM2
zA8UHW7f!XP<g~8yGe<iB1VCf9OJ6Gd+BVaPe}<nDjv+b{nlW{6{dhwrb|avtEu71w
zrR9d<5B6+Ty1mV-su~d1sG}Yb^G~~BAg3a4&0kan{UEoLLR_8k<W9Sw?%MJ1^`Y~l
zmXw(L<$rRhn?7!35A24;dLrfPT!%OvXXO{%;#nLgY5Lio{V_aIkv`@gy1|o(;H@Z8
zA_Z>Foq%bqzKmVrMdi4!dr7wacr6DeUNmD2+a}NN<tSzv=xWCPdeosICMR{0kVvRB
z@5=oZWc0hvo_vt{jeq<LAdlM-b<I}xQFZj!j}V&P+wBQs*lce`P$hw>p5>^lb7D#!
z%brUKped@!*86sU>`*0B70{tiP0fg~$q=Pe>8$yOox+tF&fu5-ieZpBT8^#-Yl6<s
z?J<v>>gH_Ja^2u!!#?*Zmm{;#W(=9oM)%`<58H7oJ%<aLE}PHvOK!|>dFwgcHj@y{
zs3w_&RfXy}@)xWhqDhwQ{rBGoe}j9Bq8WZ%DO{;A!NJV~={v>6a^<oWZBaw$rez}k
zrlS0))tFij8|ob@S4@DVNt9#g#RxLqF4kzVTba;KAA>ZV+26abKiIfyT&5^mQG<zf
znJJ-Kc=vL}@eZIS)8*X&j-%(yjJ~#W{}$3}K;sEF>1z@m1(CL2wu+7udl@^~YFQ{Q
z*jd^8e_|$Lsq_COw$|!i)sBDzb4}QcN$@nt!sD~{(g?ulR!*wY=MjUo)E9FF8#%8O
zDx>$b)x}Yd4Bs=C2l0^djcPfn5w8{c6w>x8H6AZ%gT6D{xHVM%!vKHEXTv6P*kcmc
z9nSHg9iQqE@D$%1_MQNg_wPFRzskFHuQZ%1segJXQ}zdgm5sN8EKT@-Zejv54PUO6
zr%eI(pp7l@HdSx_L|(_d%q1B7U4+W+9KWq++Jhz`Y@5W3#$Nc{^(0RZZ2mt>kLgU{
zyrO1!st3l<V~D4vL$l;8ek6&q2*zl*CENWWeuVWStz-O^zW1)@{fzQUlnquDgnmkp
zUMBxnawG=+P?Au~s(Jrc9QaS2ukAA+K<rBf^A8q&a`Z3jZ_5VlQ*T=$ILZZ*qgVHf
z!bXoyZG0O3A!`wVjNJ$*WY{$U)QDd`J#(qQR3yv;^SCuev+6x1W$060^&8!HJ4fH<
z_><zo<SU)gNqp2vb$9xrLbn_wZ2F=K>%<Aex|9+LbnYaqq*Zw?dpC}UGA0yIbR9EY
zLpVr+bT4vR&$!*j&-o0=ny7pb5CQ)gCK5zlO~OBCkPbylWL{Ri&YkXy3<Jma`=00f
zvz#|D{%Xg$7f&H*+wXyjY!dNu%4d(`Y~Sx~e-M=Bz5PBX@|xzs=YP5HfB1HL{+9hL
z@_w=2F7onIBx?Qr#zL6Jrlzeg2r2}Px5N1p%pj*kz;Bi%u}s(`(wOkJG=|LxywDht
z!IVg&TmoR`AQo0oIx;~u|3TEzG^Q4GLdX$jK7q6F-KVK=&4Ip9*gjo^>frKzvv`Vt
zrtQ{Gfy9-v!@=}UBq-XMju?BG2;XaobcskQ_wxNpHtd8?VXj&KcCjX_2p`5V!872o
za5F}zNDH6J`Gj@r&-XzHrh}kS7hIj787G6yejbhqkpr$>p^Q@1@~$zYpo5qh<!{PW
zqmYBOEp5CjKy5@|BeIH5UvjF1m-qB)yaO3vaw{Fxe{LLO&B;2Fch}^Jv;VE<E`C)p
z4>q=QQuHp8uZH|n*)p|TZk#8GYwX)-b4zF<;|a1Tgfde2P2e+^oN=%CnI-i1vXMPg
zAM3GvGs$SjR;NMmlC(}(XssV@wPuy(FJqO0LO(-HEd$mR*U{K5<sMynixtKORIG0@
zgH?$S|Ej}<!gE8#!s?{kwD7HI6#RQVXx-8_V<GT7w7MfpbH+h`LmJL57a(Zah#5_5
z1(tE6JEos1ao^H^V?X|r1uPJmhR1&@sq<+yJ3qZcg@e|$#12Cp*1nPM38>>Hv>L13
zOYTJwSF2QpqI_Lm{$k{Tnmg_ve9i{j2B#1nXj99ytowx{5}PSP1?K|Ehv>5Z94kQe
zAE2REGJw$#3g0-<q^;X#N*`&q)9^Ai`0?Y!%A{cxjN-FByNKd4FO9(@Unng$B}jz$
zHe8GA4Av=?s*33D+KOcbcNE8DCtmS9D_5qg(&n9lFu+^1{EEhJEDl;_wrem8#(nI4
zRE@INO0&%0@w7J7;9W6m5;3U8o$q>SeawFS)*s&uyIbtXyw)vPC><Cc8(vM3(3=2F
zQu1o_>(TRWHH?3EP6NJ5@2CQf_Qu38h`p5!1_7Ey8r<N}c*6zz;8@R}P$mHvhg%^^
z_XqAhdn}BcXg}L!#cTZ^Y~ELKAfPxeFI;gzUksY6?dp|n68=kt%8U}238!8rq5j`>
z(6h_#a~D4EQAi6GOIeou-zRPux|@W@km<}<+GBz|E2bh?#T(;r|Aw3)^-#~UTED{<
zoVpjRbcYe+Aj8vZea}NJ^`q+F(^q|A!j#%vrw|IF>D-$puO^rq>zsi4epv=p?d@Fk
zmx<rGn)KD(Z%2`5j~0IPG(AS!DT29f80z?fl48|02HP@W7OeKk>Bg~u9x;Y?7Y1<6
z`Zecb_DCF!myYX(5d4tl0n0Jsshm#J=+94!p1okYWnK=t*j`EXtH}9*HJ9A=^Dzs&
zGhB`hsu`<08(}aX&Er?*On(hoRm{a)V#%ILLamF^e5Zc*{~o0RdS?TBSAUOso-pFo
zsCpe8mOz@aNuT*xG>z8Z*X|3XBOsJgrlB{BCb5SY5F7iC2$|UTg6G)xO=XT9mmeR-
zmZia~b)RiT_q}mKZ-?E{B&W>-LJvZeS=eAX%Ry&_e!Y0DF2(aMY<*@9Me9%4#FW2u
zDr#<I5#Wp?>hr?-%z%Sx?3$5c-?a`4s{07I7&jIJgCv;2pDsPvzaUBNUKSwC%Y7d$
z7Ma+j@-^v)7>h%NVuXEn9I8}5eQH<g3F<&l>Z@#|zS+9qr;rz%9jB^>OdkHUg4vFO
z<wT;z)t=nw>M?1lIS(67+G}F8uh2Rw-LI<OpoHfV6=hS2%`n={gGkh)vTxw<q6Z4~
zJO4rwuP}=k2us?PYf~B$BIv)dC%IEhg$Xt<Ltp(GaEzp$rqdt=!?r9U-S5k6ugzRW
zf(Og95U&YAOjrE-HA*GXi1c?wi_;Lz&=Fqb9`cMpA{qZw7BI!+pC;<d6`Jy!sb7C-
zP@l>5_tT7;_TM&>=lBYgs|F@NhIzN%(o>_t!%1@=e(Fe>lx~VIT{xa)$CJr(iy&ZP
z6o`HeukTKF!mZccqfCY$Ev#r8Q?S)>5#j^xF7Gk~J;_v>ZKzA{TQ&IPeuFq^QoB&2
z2PNWSZ5YF)rPc~A*Q(a77d$^nO?UbYm^(XvhQzFCwHYVrbol*@<{EFt9*HIJ9aeOj
z&AI4%l7cP^`5L0Pe~ttcU%?EjAORsa+gteWZXyY$Q=?jI)y-~%1ym3fAss8RqoN#2
z^;}qg3o@Ofjhq*b5{>=VY3<_)=aZjk2qT=N%J>u&1j}OUe!6UPwv1Wc#L!I5`wQik
zS{K9KgFjCz4wfaLh3bROw4mC2A{{<O^})&n@qDy;D|l>&&8#!dC_f<-5FPs;z$WW>
z0Ay0W8kq%l^plElk8_nXh?<8{Pb1)Xg-#s9uCY@0&M#YR$~Cg&<p!B$FnE}1nzoxq
zw6Q{0KLJiJ@miOAXvP_s%5=1~Ib+r&0MFRVNvDo^!De`w<xmx4^em452v)@zjSDbE
zoR!gPkq?x=**|2X!1No=s0?2Q_jCKiiz{>fPZq#-#k-zHkfxn-y}~j5b+!<a#*-u=
z`X-YFS7HDKgU8G-OQ`3g!Z^e-#RZgR&G0JK#^~#9HH8HnSRUjM!yu6r*txkOh{1s<
zP7SH{9IF|cP6x^X9xrs3&vp}j(ZiR8IVYM1EA<Kn*}Wj5!KtAw;?65l)lN!TZkwE4
zRia<l&nF2YE)JbfL0Q`hMsmlnQ<nt8Yh&lH$On#<>hyK)2HmCveM=}sTp8c$_WuQp
zG#+VJ)up><YN>`Qk7I|$T0+@1I(KBDy|})3ek&eEouc|#DP3o}Z5i>KLlgG9O>*Oh
z@da5Ai+&*=m9R_Ec{IAlRL<QiAc)C`oyqKna0Uy5F5G{l3ILG_7tuq+ZlR2aQ9}tu
zZsn7F1qVe_lj6I6T|b8x7U>A<b0OxFK+kIp^<vwX`v^_Qi11t8L&G47?he;z66N8|
z;amh2mdTf4_NJz$HfEjX#hTsnnhJS@Yfjk}_YW$|dVzk=bt%z354FLi!uUMq?l>-S
zOCNzJfpL(a(Ii~>GtrUmaq;bP7S*^s-fzPsRXroVXtAyz15z!n38`aP<_B;#6UAsm
zF0~6%1_-Zmko8vcrb<A1SFadfZCpBmbj4hWjT6z5iu$28kD5{lfnuu(id7zYt(Rn^
z4g<WwdvERz5w;sBgyN^;7v^iXyw4iJUcJv;$2c~>>u&;8Lb{ugEh?ga9RJ{6FaPDO
ztphiZNUdlI?6#@kT;TL~l#hw4!ofN{?xOAct#q<$e9-+4OO`PFWQ~22zgTD2p(~m|
zZD>_q<GjM{@Vh9kW$_aIrKESC8#%j4ZMJl(_aWwLfVUb$!H^{}(%e=x%~!MeuefQ$
znVc%%iJQ;5wmgo_u-S8pS1AV5e`4Fr=9s(1Zj5%55vFZCoZD9X!HkO9i@JCd99_Tm
z-E$3w{kmfYyAu7uMx=c`+V>y<OBCFeCE)Pm9^zYrbbQwNs&uO={(bkb-4Xl*YZ5G6
zG&@x~-rwEF(I%6mA-pYDDTfWl(KzVrn#k0l3ZVj1VrjqV;EHtLkB0F2<Z@*++u|z8
zZj=Y-_Z=lmwREb&6w0WWDx3QS5LIZ@;5@*gLjyWjXWHjiX&hGCB_ojQ9vM>YmRctP
z<(_@=Keh92QK9jJu!cQA{Tw{pwl~3U{Wle2-PPu52=?(UcG`6P1sQIdQGC%0XIULl
zcr<tBHpgy|bt`1G@j3d_Rp$;s1~YeTwRM$kW!0>9o6_rd(k~HoTC$d}oPFJfYQJS)
z(+T3q^{#t5D`)KzDF5C~5Yd=JHRIZ^ck4*%e05K(>A8>4>C)w$rrtFBtexoao}T`z
zfvFw(7o3PFNL6^Z*%pLe!x@wCm~2pauP}|zh?;7<(mBLzqi>IDKV6_4)cRI||J8x}
zvpon*AWYCTXKMIrZof46C*NpV^Ufa;V6<4R-PUgxHmOulkQ7uOvR+Y6JKxY*HnRuy
z-13;`*}$`Q$2Qg!hUv_2bTsY}-uzTchW*){;U2NND#*sQO;Dh4obajDp2S&`uc%X1
z4~V;7U@k9G`>Sepc|-(oLBwr)^-%RA9ZTI0QjTjcnXom*m@_g+sF-~{9ASRm6c9Cm
zRs0bY4dtd2M7mY&`||+9F)+|Ti@VIPR-|mg8f|c8Y8tBlGhi^u{+!txvKUu+ZtU!q
zFdEZ|^7n6tCDZZoZ6B=74l!9T^@`9qv83Mn$mf4QIuQ;!S~}*s9{%00A_%`VRQIjY
zRd}|GaI@zEmkc=#n}xu-S%EQ?IMr#NezNm$vZzDW3gCF_rS^XvMf|;a=52zdVezk~
zzxO2gCHcF4i11*){_~K-NR?-lxs$#<gm?n!4my%mtLLcv#Akr=@1OYvDT}*Qfs@Ym
zqOQu$;P1z&E_nqIL7d#x`@^Z1&XtaP?im?|;=xf#)uQVYBrV<%rcsmoC7zQd-$(|&
zI)|h4!&$-_S({n*8Q!}M=YdRTqSkT!+ld^(P4Hg{x#Jkf4_$b7O&i}I+eG!t1`|!B
zKeAJaM+BByXEwl9P9$9>84TOCpK6u3xR~81uC%|xtX0;nG-}p6YP#_}UF-+SW+4P5
zRXtiwX5FBnBZqh5bBk@z-9U%@`wC*{xI0?*mgP%=uO(Y5y{*->W9x=;MQUELUo+`<
z2LHsY>WRLc@4t`6x^wa?+@+X+hu-Kk1s5#wf6m55gMqe)fFC8w&us%25WyhkCGd%n
zZzw2jd}$j$0V-!5|Kp=x7Bk49)z?Il$v4Ckvo$_C&wA^kEH2A=5WIZ)_ctM2WKMrd
z1D|zAjf~}&l+6yilgD85^l&SdbBV_1#AaFLMa_ZIhUaBmwnel0)v6?1Y}Bf6#dsRt
zR0C^6<*nT2fjSmu^?&a}xMd3drG}OhQozD&UCEtmq`4h%Sy_+nQvWJ?*TWAn9Sz&X
z89%j!W3&n+u-`+49&Xo2@4j_y8b+*FH~c0Cll`>?Z;q!w%X+f~X*1Y?t+=m;{}xxi
zS9~fZ(SSAv4~FYviK+N2Z=e+yaKE$?fW?HrM_Aoz%{9U;Gv?c+dm5kG98W8#fs<gY
z0eYSf`}WWa5cL>y-g~u08XheT){|2IrqU3MJ~5$KFQ;4Noe%BBO@9n9(5zx`F#Uoq
zCFWnV>K`7jPZ2usxh+7Sc1*kBDHTo{vyp3bp3L`Ot)-7t)$4Ss?g1)lW?rAZd*vy~
zP=D8gF2b7gy2RN$evV@Xj{^s9pbkF&%6DOp5Z9E(eG4m{;%;+SgNw+L$8sutF(dp9
z)CfTnCunK$KS)&JTqBjG^KWv|=i1Q>$>ZeGIm77$8Q-@~zJHTx1<I49{cKH+*5&Qj
z)ds7u?)^@TuO0oRD7JM$DL8yZSL4Z$I`C)EshVZ)$TPQR0qy=ib(cw8YMEW|s{#;^
zXx#qS3(u$aNmQI>8S2eAEwaL^vd}P~M!RXUDxPLIcw@&TO%|%;naHflhGp`*KhN1R
z-N-nJb;!oRvJlk-Oa-AQ{!{3%8z{L6bj`_ClNfTtu0`s=-g4b*$(Rj&gEqmt{zF?~
z;ER^IrWMOXp`<5|UIbtodYE2rI$j&NrbT?!A6=SD>BrH$=cYRmoLsHl1wQTC_S0!m
zapd(nuw%fuAtHg_XEYnK3ub9TYukY3jloI*BSEjNPGMIpb(T^mMmi?Erst&eyHW^v
zBVuC=T?kS<cN)}(rmDrK4u{tTs56?A3@XxP(<=0-Jj~OJeaiwj{%Z{cWd!AP!gebl
zOOLl3)J`Hx1LW^IDoJ|7n=C_geJTH#$qavu%~f@^ZV1z{wrO}q%L=DHX^ibcyGA$(
zz2lZ6hw0jdKV$17)N%gq!2O#0uGv1h@?4qL;m|ga#rsr!TC~W+$ry$F8f;&%+RvL<
zk0s0Eoq8g*@wAtY)p=>$|Io~UXP&U?w|>7d@|CXK&X+K*h<bYhBpvjTqcpxeENEe8
z+*%=-PyzbD9*!w(Iyc$xd;k993=ySEo)wDCPTFt>^HPDLVo)QxYZqoltNDQCanw!4
z;|xXc6FHJ;1SZh}EQxi!!?@f%eT+Eb4S7_A&uCGmdR})oK=<ov9X&K;4}rVZ)2qom
z>B~W-vga$f`;+Z;?kS<x3R<xO)hK8Y>96V?9V`Sa$u{d7QyyC6E8n6srhPu(0q<8j
zGT%YpqlWhcou0ONLEKGDG;KxyP1Qm@i*4rHM{}K6-q=qECmfZ21)?3syV~mAKoob^
zbl)FclRS-NaxunS`nbH#W~(SPy<Z?NKcxmDf%0o09fpkc#v~yrN<Z;?#-hw9M<T>}
zG9y-%5q`3jgzHH#vw*FgNiB;$Z-GVjC!B4cET~x;?=&tut$GYZk}=$mMduW<7@d{l
zYSVmsFdV9M;LDE)$dpA$8gfP_6=f*oBp%)3s*obuV)eUZox^*O_P-&ES|S$uDwB{p
z+*B8h6}Bsm{W(T8;uGDBLw5nMrtXvmS;m#Rg}`c3w(vr2{X9cdWKm!rru)O!j%@bY
zxv<X!^5@UwsEPuS9do~z$%KE5?r#=m$MKflMk}=|A3$kt4s!mZ=vMTc5T{CZza7pv
z6&=ZdXtqP*vFUI%aZwQbJ<P7_{Ko8Cyw@SaF6;gqcJ3PoK!Jcwc*p7iRdMHjGfeVY
zzb0LmQLLSf8SG(4dhvJ~bwJqk-rm?*vv+K(Ud!qk%UIW;JZsO+WR`#(3mu9beb`oU
zvHTfJn+BxKB4>!o`!Ok}6$LBVYpieQQQgw_v3n|0$FFP!vhZWruE(kcxaFfY*9b)m
zeZe>Fwz#FYq^nRC=Y&zKd(yr&X>caznf{V6;H$W8eIH;C3%4}c&gd&)e8ad_jfbyW
z+~sW8V=R9=fy8()*>3ZCW;Eoi!yu+v^$~NsZFY80w_P`za2(?&rtS{8(>DS1x$rM6
z9mZsTbeN-Xd^2xGf;S`VZyq6a&1gAIz9<{2(r@{z`0ZbZoYu~)h%TU~!M{hhHA^*&
z22s0myxlhNx0$eGsHa+sIJmT<aGI)b`_E#bfZJ8$&<ec3ufDfwI=?kAVsN^h9YT}6
zrJgFuOnZD8f2v-^0%|Mz7jtX%Yh>qmulDQTg5PxAs=Uvd>nwcuCv)7Tm6|({HnWk4
z*>QQteA)KWO8gGq-Yi5)LX+C)$e!(OU$N&Vz~>CWrixWo85K1HgI#MJgNCl{{4KdL
zvx=((4Otl-jcQjVE0z94lzjnCI<t7jJ#D+WFYXs@7K(;accEqzXF~Ns8+xe;VV}rc
z!oHS7r*+dW$W3Jm`kmBvTvy*OhMLsZuaSHhWV8Za#;?8yRiuVusr9@qSDbx&X6QrC
zv%Vx)pAPnB&2&HJwygs~iLn@TpDYK*hHQkgR(j-s9L^38Tm<abEZ9I@b@Nr~Cw6=4
z1`a*mH!}_$ENw>r&^BX&gMcqzTH&~&&wPzRCT)DQA!!K~{H9Bv)mtNR^{F=3!)T@l
zUs+vl|D`#fCGI6-sPhSC<FCdLBmZ$jhy8W1(B07vxy#6t->vQ_Stk*6n>EY?(IC@o
z11X^8h(>mC_k*^gKeL#l*z{S<#rU4F_;OfaBEyn`dp=c3BE(v<l(0==uf$Ebejh-N
z{K@#EJuzR3OMicd(rfYV`d^#hK&n=)O(E0UwV3BsTk61D@XQIxXXkU@2X*a^W9om4
zXWVu@^Fr5+TapozLKhTnTKb_r;x;xb;d4?%aI3cIJsX}*O9M<E+gFv-Oi#SAN15}U
zhnSlBdi!VoAH+f?pW{J5RS`WZuDEpG0MUXxv}kJxKFyu`6I<X}+*#9MW|;Sr_|cz+
z=j%6Z7GCut*GI6olH8_wS7MhJWV1jT()Q^TsVNjUT58HW)<UCJ!Ml9r{4`GI@%t4u
zxaxI<VJ7~%ZDt^CXqhB97}6zS|2(+@ndm^m%;hp54&C{d=es85{_IQUWbn4-{{wO*
z^<l|$SY)!fz$+*da-w*<6L9F5J1uF7j=M)%`Dq~^_LX92yYEO7+F~{JfvD%A&ENJc
znpOYAF)ViMNfT)L+U<A8zONhm_1!y+cJ=lAJgGlAIG=wiQ^<cwkNPEakIls!;-x&W
zM2&`q-cgWlka8nvP@|+`h4cBmvuDL_*-IVu3>n4gF6uNgTG&!3Q^`Z6!incRp@hdZ
zg<Ef?dpiz1T8efNBm5xiSvJS3U{&SwT*U*4-#)z)$n-C!;9L35(rDJ~)Zaja@UejH
zGwWESls`TwLRFUDMD{~zj&G4os$pzRe)I$qgikn?rL)+rG%Je3Z*@I2Dx^P!GhDhG
zcMl4-=^A7ev5Z>9$?wpcsgwQWVI$YHc-qTVXO-v7`s6~qaS^ydn|!mXOS<wZYlS|>
zoP37FDZ9kf@(I6-e=zP_;m7$HCw<tI&L}I8o14e*!tj=7s87^WX4`nW=W4dWS|^t2
z;t3K6>u|twn`bg=Ccg4OGTSK*6)23+a$W@Qy=hpprR={?<iG892JU+sRMm3Js^e2-
z+L997?|BBNKoqf}NJYFB^}1c44Tq;&IUUoq{J&R^bl?8Lhh*#6CtysBxLs9hP8bN0
zB|@F_b~u1mwauORA4IY1hj1-}VqL3v20N{7t$*mW$mtNFxy?`*e@Dy6@Hm1QvItB%
z_{4d>6HaAZnp?G2>9P5I^PHM`lFv$bsSzY$6|HkPimmlV)HM1KW2XEVz+E=cpXJuH
zc_*+=H57n*)`jlV%bc*{9j?Muj4Q6osNopl`lTq7=)7bzDqxm15|(NG*HEiMol-@k
zQk2b$(F2zBLorDQDlZk5TleKr<Qg(=AB1?@6pz9wM?p{)oQXUHJLHrQJOpJ!_5dWO
zKn?Pkw#8FuxM%kzSMhsI!Z$4f(xbFv0xR_~r*s>n$Ey$#FfH}EX3adLA)rk3Vardu
z#^Fk<irIRqowYpr-hEB>J+i3v$nIm^0+53B_s}MEJX-KJ5w&IENq08sLYb50tFb<#
zmW7hl+M3&l?{F!k`IPoP-Ef&cC2$bc{Kyb@c8P(Xc~M*d041uKIQRg{Z1#vZ%l@Pq
z_O{g$siyN5lKTfrBK>Xy-e=v;J&g<Fxs1o)IlO}sp4*u*e-ra<*Py^3J6$laDCuop
z#!#9`_;Wl+*wyRUVS>2{TbU7_4|c6zBCfq`zT095*FjN$nw5QnaFp8hieUQ?#=RK(
zK3q{zYU@XA+C29Z^sr0!QcdF?h-v$WasuamA8<I1VCo-Z4wjq4ofEqV2^mq!M&BG)
zCmwksH;91cxpfu|s}<-s2z~#2&jel#{vt4$?WQbr=YB?&^FVldZUY%0dkSXI@47pR
zo#@y6s_PnK(}mwXiToZcUNdL*AsvtZ4X#$;>QfkoG~fQE8f@u#lXTx&q+s|H(*gUu
z&be!VU5UrWz3YWfvjuG1RFV_t28(tQfG*+w#ecI$di?`uQLFZP*3!MDL?UAAEgtN@
z$Is8rDqpI@#|7tgTP5AS<96Ep-TPi$jr6Kt%1+lQH;k~{l=UBEm-I11#Jy$BucgxZ
zwR-~0Eu=%M+3&vo9#F-{1L@R3cInybzPx4CY7LLhXkOGO)?Q|otQ_;W!BTqiCA&3K
ztQ0y;jPwLIN~kftZ{@s(uN3<p)=`B;*?+cc*fMA3$hbWiO&a63xs{vlQ4*y0q?=ur
zWH6O<CHDyht6{JCjyq|HTou>UXPToCC9-QITGBlmf4LO8%9*+TaW}sl8DA*`0-&_M
zKpRXt4KnS$a8OLqp3=o0qyaXNWAh?QQ!j*208V+#4LI1O5K#<7UT0V|H_Z0*39oO#
z*5a7*h#zY!dD>8aq<Xvp%Ka<qu7mHjj`7yNiG!`b33RRw-Y;*%(L@lU8Y<hH@P``J
z_Sve%dbna}Bo&No<LE~FSFfzdQJ0I1HGsN*Vl{p8nQpiuw^@Hc5Lc5eA&g};eZo0t
zRw|Rft%xJe{XOwF&FJW<J_&!6(YLanNu2yMgE5uyOaC-8I#?uozL^u;?Y&7WJkwJk
zA7X7krH%ABpdvUIFwinbmBhgSB9Nf>pu(or>6TYzfsLs6AvTAV^4Dbxqxjc1gEJCm
z9xKo$|9a^Msz3}hdz8*Me>Pvw{^YrHEpS4xWuT^v0(vdKBtTWtUtpe!TS_k>7Sw9n
zK>{PcS;C5E7HAl#Nw7mrSf*9tu6#OmZ-MyLAoaS9Z9Nv{2--xEaT6V4-5_e3O09g`
zk6T@$xRp8aZoi*}Wc<b`Qhv3X<2{ehMN4m!zLc%9@52gBZWEmwv-}gvi3YtfLnj%5
z3H(_bK=p|xISw(hoJ*6`<AQ4M6ebX&<IugMw-d;t4ZE)}%9F=O&=wy&6YQA!qby~J
zNI|r^3(9?R)_g*gZ_x1hBRoJWEp!FsMO~?9XxviiUxy0)jv?pflG*fvvsUSd0%DtG
zN%eSM_mlvx`>AT|wqmcHXjFqvS@Hn+><eGIcdl?5?YeL1_YOlQoxec8=ndKw8P2lA
z!XdtX8N^tnhc~PWHq&XgPpDNnJG(u<8gd@C1?X!TLM_!Ru~}elh^x!|+uyHx&vF&J
z&YW>ngwfUhwQ^qWWXps}d)J0<;1SeOXEEo^IHt0Jz(PI3$z90ri60;<uY-l{-7TZ?
zOa41RdWfuS@N=ZI-Eq@Xs7ey4k=VD2+rZ;*f)bAdj6_MYmnG}LMj+y;aX#-Akh5c7
zlw=bb5IEb!dUk%^f}e*OLY;bbVw3;&a6$8;CjXt2b5M7`{1o(zEk8?Ys>MK4=kD<o
ze%^t5Me4Zzdd?F#IwJBo*Syyx1C6IGB~ES>hFEn;!OR4(T`%jS#CzeYQk@ccrJCUt
zVI2$Jhs#gfOu_#rr}~BAFB&5+J%zfAeyZ=`tmpksY+(T4rOAO)e!9Q-(G`K&{$?su
z_)sZF(E4>N({K%Ft}?lrfsEF8HI*61xVzo|{f<|a4-4Je!0};Y<qTis-lkfk|Ko3W
ztS~u}`JZ@4BzcD&wBDiRJ4k=(+LlrgZMnZ*q&gHjO3(bvktytRL6XI{_FaOr?(1Cb
zQ8W*uwSM;cg%|&1vjEPb<-2(srLbG&L`t#T7dQhH_1y9$#ynI5&=(FGltfU$U?vIe
zc=Vejr=Zs`k4DqUlIpM-tCDx^APrFJxT(3;9afk=Q7^$sgsCFpu&<$Wlj=V{R&vpe
z;lSQbIq}7t_a*=5>!@j4&b$);mq2vklkWGf^TU8jlJePsCz2wR6qe=PY$5N}7?PDC
z>NH1X!N)?o&H}+DAA@!m+0W4#x{+IQ5Z8N%6V*d|SF_WuT+2Dw*KNYQTYkCRnf4aV
zJcq`v^q45!rL1}GB~cwwqhSW#PXPgiv(wykD|ys(F4m?Lm#e~#W1YTlyp$<MhAkGu
zw$`7gN_AAtS5~?V1j&YG*lSOnaWfnX)pBSGj)e+bC5NgeT>fdph9BwK`%O!u8v{b{
znb<K>%g<hKB6DTA?2(az@GE&d0E&qA%V|q9e%>pn()d-u*bh4l-Q9?-!H_aX&~MPP
zY~HGE?<w^+?F%$g%VdY5PIKA@!s$bW(-6~K+zo3*LX(rp@pA+m%Xq{K7J1+eSrP^@
z^mO~}Amr*BwlK+A2_`B?4q)#$&)n7mZ%SxdN5=)D7%^gR1obooP>a&6{4%=Jl&6fE
zo1*VAI*f>64kx9B_tgf?!H|%kN(|BHMfcl@cBkr~{3L$oX9tS@!Z!?nRAaEWDhyR^
z<u0EUjYg561;sb(_@a=Zq4_FCZ60sj^ZScUcL<65n!`h*CJ?<n+gq1!Y*m;6*|083
z1z=8zY;l7SxMr+0$lLAIqyuxT=!D%hUZvr)paEnLB&oZd9OKV<TUo?yt2lXV?_kxr
zgqJ`=Q5aQ|-|OoIwEkrlSZ-d|`^{)DjYMHx_rpj=4tH-})VZj5ZN$P1QSk1mxpu0-
z>o%axB6;@j1k;kiaAPu@khq1eD>xE*!rl1Y(kBbhLF@9-6&iel*J^0VA`6DlVvsqz
zelrY66mXd^S;@E-2z1*~b4qkqu(4_^*0erXG<bo}=IU0!d&#iN`PA()+SS8gwF{za
zU1U_Iiv26ld$r4m%d(}>rlxo3_voC%6AN>Ypb$MK4>g))o$43rLPFmAIpSDrwKvG#
zFks@l-hM<IM|uqmW_?;%ad6nbpR-{_tF+SM4D$Q4V73YT4PzCHs^-V$#lY<;6)-EU
zpzmmWj47#^7~1E`2HC=>-vH*#>yJXB4UHPTbK$$cIb1ZC_d*X814EE2`oT1qC!Y@t
zXTn*2%a6%9i!i%XnO;!lSn9XT>Em~vUCDR$&ZKL*1IOpTCTD?R!p5iTEW6;6oEs4A
z8actOK1;E}Onh6(iYMKj5WTr)jdV8wI0osiEHR_n79!z@I#s5NEW@SNDgllE9qmBQ
zrsB>v2+g}$oquYHP_0J-`G4`rtv@In^*o_jyI!1h5d$6X?)~2HS4V{JfcM8em&&Up
zBCiZYxPW$L!Mj2|k&E8vRfo5^b(i-O1D`&K|GO_=?DDpV7v<aJ`{jo#-S2K+_*nS1
zOu5bf{`{S_!DV-|VM=&kDs&$_yhFdC=XFF-qsSFCtALR41?ZPg;<F>3);>#{G#_ar
z!YeMP=oF2-5>Q_^E=n+dIG=iiX~JoxUW3-{=WMvWG34E?XSAJzx3+06h5=R4%N5LQ
zsp71{Tnwkv>C@QoJ#3R3H3m!GFB`aTd>zw<|7=2P%thRkBaD+yjt*-6@j$ovyI%Ip
zB#)@|=jl;9IeVVMQor0IhDX=+9wV*n(CmBOz5iEEX_Jh+F3V<#SVL3sScOPEm>wVO
zi?+g6gRoDXW(p{yc{yy7?d>dHQteGejt{#l!@qr$*$z*S=h`K8YZzJ-Y~U|(>H=1p
zyldKGsWSUyhoopiYnhpQfhcV3>1?l{77w_<k`TZ&tg%uMQ6f*kPzJ6pL2y(IBL21w
zK1@Qe+bk&{81a|ol$=&onq;$|AyQa{pmC%TmjdyDD)7&zGyk!R1fP!kHGA;ijWc^B
zxzTW>3OBOFcd4KYn!Nu0_J#|G3fAcmdj`Q?9Lchu9tAo(`XnAkGoIZAB%_9noJg&b
zmdrN@?$I-EA(TJD?QU`NUh;AC+>B?iny_tHR>_PpISFiP3`Qa%QO0MG+VpAiUV<<<
zxay`ND<|oSDrJaJ$ScZ*rp_G#$G|kVsuSE&e9maA@(Q<VZ*2IZ?Xs0ee<Zz)vu&&E
z96yhA*`f|SNXh<gZQt<ELo%a3Ad?hR&Xb=p6n*BlO{9Y=P>twd96}r@`8PQ^gXnGG
zS-bH%tohclS0adPDKyjp#firI35D)3<&|E%XU|g2BNGn>7-(nPV^jBq(B@hGS^N`^
z>RZM%fqZRJT(9Bq+P3@VL#E2jR%cY-${kWBPbv!EWQ*DfFS3AJ=mxRbK5_f^PUjc~
zDkLS<ljQ?j<MsZ1)tTe{?58|H+tjfFMF_zuk?=?G$9_7_dvcdXN@sHBh(x%h>erg9
zkb>K}$%vEdd}mAvEx{La<%Kmrg$c79&{?w_L4>Q#w~&zWi0>oXoA-2ZU{+pF2SQSI
zJe$QYg{v-RDQUAb{U(-z6u2reJ3{^Fw(EWk%M}et2QZs<h^Iy*zxd<Np@Q%KYrTd6
z;4uRt+{ORE0ubeTE^i%%*L|kE*S6n=dS3R=I6i!d4_y{Ho>G^~{M$VRkv^YzL>~Ik
zaYUv%q|IU9AE(|~Ki)GJ8RkjyZB$eRXBq3M_R8Nh+Z_n}2G6d_R#TTUVP3?@FQXZ-
zoxXb86MVM?bI=MM1BWRQ(A%VNIfVIL39faCeDp2m&Y45alXucKZ11`*h5$Ak4Iu*1
zFd-76yhntoZ;n>2nhGe*gu7HsO6~+Kos4ivhNr=8k-ZFa22s$ZokKEgFNVSoJA|Us
zMI25Ep(!wklFeK*)WNl^fB1ixeyvlV4?A6PZwG4tF$Yy-Qp$IV7mRt2^o*0!@dVD`
z>Z>@5R1QeAPo_k!scb}i12wjiQ3G+p1t}(ip{l>4;RDz>AH(5R=<#1V+|D^DW=f5Z
zoBqO)u8}B^17gfMRK7UqdKmS?QY129&U?8x6gT306lAAaY6K3zR(pD3>2#ppW1-yQ
zWt#^w>VoQ=qBj9|jG(n<dN+1E0uqvBfj!31Igs(qn0T6JoB0HPi}i$di>Gr1lD8H6
z<K&;y+CCcC>I4TMHNmR{7M3=#wqC(vo$rWJgF^8;;(`~=q7*qVnKM!-Lj?KdAZQ~y
zPEj6-#u5d*q#87dp+kuOVE#Js)3X=u&L2d*%|fur?97GBIbLT;DG6>@6~G_h$;PS`
zHl9AFE|j`R%k(+98MXE&n?gf0x|YR*T{yaO`1wws0XpfUti&DUqv2-wIp~oVDX+)j
z-l|W>lY%9YdNuN>q_weZNjqE7=55xG8_jo{$+vRW{gU!7YwuM<Ahcz7fQ8qd95GF2
zpz<(|0uv>Gj5H0e_Y>jGCut>hs#K>&rxa!;tgx_-EYvR)Ck*PMxrq_pU%mX7h+ZXr
zW<h6A`3U2wf1#jOBhF@7_Ywm2yXWeuYSd}Z>#RT5xe(}>Qe~$yq{6@$OetepH5zvR
zdl`LCIUgoiga@ytXL?*7f6``sq2@Ff9oT^Ez??sSf==|g&~Yl{N;2Z1w<~uiQXSJz
za-^R}ZE*A(i#OGzUT1^RfVq35;9xGuW5w>iwaP;gGZREK)tFP;tewGui+A>aT)>`)
zI1VG3bfw*Ie-<EQ?=xg$<;4PJ0PZ#a*CN)Hh66DJ18TPDv+<X+6dJX}C$Ey4wy=uk
z^@r$nr<(4oh#|)Ct3F;U8-cCv3mpT;5~U{T7K>MKx5x*Jv%X$isjB1n3Ciy}`+;3M
zNw`mUi%pnAS+FO9{8KKlGzm@0XV7w}OUc!>s%xs4tk|m^tqYh!ty|V>{1L2n@ajRb
zNhzB93uEI#k3x{cN1|bQPwetb>iLH^QLS+a4Su|X(_fHEdFD4F`k9)M##f}g>b8}w
zP@qjdowKjEyxb~h_tot6-ZHAq7Q*_w5q4COH_@?<N&f*w5Yp5yayl2b*uuM6{8gHs
z>$?gtJU|>|X%r}5H)Ke<J5&GLe`w&e6X;3V*PmRqV&>UKLYlP2psy0O2YVEzfqDT0
z@1h~g65RwQhuYKA?Jx=)LtGdDs005A<pS#?PGmLUN~Q{%f$lHMlC1$dZb65%skqs5
zq`I_J<i;eGstT&Q;SHTzZdc1(cQ{ynH+s$=23cEvPHwJ@3%6JTGq#0;l|FYf-wGe@
zNVOyR^*^&+W1#J`xJPyhnomp*hKS9GEK%My!HFiH<&SOhOp@SH|0yfXg5Z*=NE-x|
z>*I>kgB)fi#ZD2Z_89Du(NF!=9S2?;a>%ah9N7DSbz}3esecDqq#wzFX(OSjzp*}U
zqz|*jlJPs>#Y*Eo=<{+c6kRVO8gP==P$BoiC|04#qwS~&l4pLWvu{Bh8%t5n;t5wL
zQBr_U+y$*<03lxMTF7l;OE2zg0o}&%2bQV;rA*{qtv9D#$^YY3ShHYG@ZP>bsEW$(
z6}|iVyUu-X)r-U>ZJ}DA=+@`&nb){D0ZoX@ndzZn2)5CRUH%1c=4U^uqwf&I8_j?N
z03*E@;vyl%x@X*^oHN`0HUM$3$mN3n<NN3<Tb;*i`=H-eZReKgl%3*uSZ@(wYN-%+
zjGMheLRo-LYeorKg8G`Ga|MnX(wI0qw7spb=n|bLTr-oWPhwgv*Rp!*J$#izL!iyq
zh|o%dUbhUK)3=$LcZai<x25y;_s44k$BKo@7NIYs7KliOc9~VRg4)FTNdHSTf^;zg
z8k`_=3Ce=I4^(dJ?YGA}K{Yy2ji!Mt(J#vj-RAxcTn}_2o_~F>wndVFV@(yBkn{Hp
z5jOdJG$I}X_2TVSzPaV82eozt{?(0TZ2V%jxVpkptO9G}D3bw~t=^wS=~=jqu+j&k
zQi9vUy6E2Cg}ycZY^fRA>Aw118{6ndh9wiiVZnSRV?&?l=c<r2p<%A!peZb+3R$GG
zuJ!zY%cbm``+K;k;S<3c<fs@4<PlK_9J#OmfS<95Vo!8nB|_@;y&pY?P`jqMYCwl>
ztDW+fjxDVw(&%(x+l3^ynZc-%5jH={;i0IgwpA4(3{dC8Dz^RpnXh@@JViyJKJX7(
zePD4>2(38$s&Yef?!nI$-Bmaf=rBiQirpglD^utffQiXq5wq2vVlbn=)-SG7aT~p+
zir<lTfVPVVkI;D{SBqFXj$_&O1f$G4Vv^(la~YWJ^kr=w_u~|<RwH1)^(~PYjm>^-
z<sYqMD>6Jh5)unjh+|4y@>;VVZ<lAq26<@4vhN0jNAUtyAp-nXILUN^J`4?gmRng*
zM3k{>?p4(X9d{>F8tr<O2$lAQm{o%jGt}hNw_%SJOtsJHA1#%X>PWnKkao9iAGyjH
z6YeK;e}g_A%^+h4RvChk5$B6i6ago;_qJOt)zfw;{V~4Ar$Md7OpjnEdynAlz^Y(;
zYHE9yyeRVr1!zX_DH}XY5LZ-JHa|-V1e4JpfY#Z^AD2GMpss#B);l^#LdXDWP2!nw
zH)Jmplwu}X^Ypt)1$Dg%eW032qO?tWaw@sVw+L6`;4Rdt8`9(u^&ld9UIYKz5vP##
z6XD0Scd?$5RVz=-jSd3e(di&Z0Zqi6z#77e>BX2x(xP@1_%tb(Nx<QiSVhz=^Am#S
zWW(?Cd!KuG98-8oG4H}sy2VA|t69nWu5+KE*Q=VhcAajgqz;cfiL-=VFeEN6#R5kK
z>f3%xPsvxFdx%#`bLVcg>$Bq7?Sg;4lC@q$BKmwvV4(i>FV!f05)r?}JN>bgn%^|e
z869pkd$JS~o0>Il8IEAUsI`fpRd>c!%-wC4g>r`<A#3SUv&FA{Bz$O?{|*l^Ku$b>
zNUW=+g@+WIr=7=Ooy}}An=ixvayf25g)s4%hu|+U#u3hfO(ES9T(TB=Iydv>KJ5_d
z)#ViXcc!Jv<Gykw1p!SU4T`ST<gXb`Zi>L_U>dIa-g#_n;ta0y@i|a&{=h3#AXH!x
z0D2~(JC%+62roz}6((P)4aM@SydkDRtK(!A#`Pu(uvAA|qdn`RggC*nek@75FiF|h
z1MdO|-Iei;6M|xP*1Hk*L9oX9JodEN&8GWbU7nB9lpI*+x&{c@!I&dD$|7#vL)=<g
zq;O+4ici~0{4Md)F4mkdm4Ite9YgjD9ed(h$qR$EHv<&MI+YO1UKr}sU-6OucAdgC
zX^fmCd<$0Z^y_Z%Bc+z3%t(QbvaP#kg6_ivn@w2skRJ=a5kOi-PuBpCDttqwa);0k
zd8m;Cx%=HQEGP8zfa%~stVJbj<r&6>N)u$<KyqT}J0I%Q-gTdy$g{5V=YT}nnD#L>
z;_0)YJDF=$gKo3>5w9JG_kM`)l((7hb8<&1LE&JUiQi8CMx6R<IW{W-^-(XS;QxR7
z9OX1Vc>I+MEPIqc<pBo&5K^E_rmPNAC8&+AIKx~=KlZiHeF+SLW5_8B+eg^rXDO>f
z^)2Y!z=c225F<0eV)I7PMY7wyBCIg7Jh;NGfK;_W%)FfsW*Aw8?OaCODSJH4OsX6D
z3xiu>oqoO*NcULvCq!qow2_HCgDRDg6yAco@bp=j5j~XgK?1b2wO*iBL%>Rb$JVwZ
z3AqY2;-7M@V^Tph4=TH`yN>sll6SDs&BX{L!=aNJ-6}=0O0}0EA0dyjNzeqSt%8^n
zX#BM)(S+M!$=+tBbW4Hf4{WfPEvGj*E%5|M=@Yt2<Ky1?Thfa6G0E8wel`ZHw6{th
z6ZX8h!BbVuYm)ayUu^1_HTeIr_trsiWm_L8?iM@{ECjdU79<cPSbzj~4|H&Mnjpam
zPDpTfcWK-;K;!O>1(!hH$;_Qh?#!)vuj>8#6;)k_I(_==z4p@IT6=9`Hs)68gRD}$
z1BX{4_ag4~?J18sE~SuuJX#^HMEOT)vneV#27kpIx-l_;eA;LhxWLD}Dm}Xf?fHZz
zi9&-K&U7V@rn~*@J&UC6tD!=rlymcj50kZDvSPKk-Xsf~<7lm?7El(kc>OGyUU0+P
zNknER79Ovl)M)6E<Q0m=mC<#|ePy#V4>Ur#SoEpW62O-^-%Lz()S%m!%QpB%THlCH
z;Hm0gDUjG2ouS<Hjs19UaJ2u+X_fS|3MJ+;*@zrXSvq-`p54j>oz{v~#&g3u-RZAS
zz387{xor<84hL3h*=^E%?ohQSgm3J5NKdsypTNsQ2B!sOUD}WUza}!ahn6|lDX2pC
z20kSTKLeWa*gsT|<S=NYt{Z*Y`k*g91^H##mYkyAmu?ik7t>Y1W_o&Mf~z46vy4X0
zvh#ccMtgB`^%8xM8mAJigY|rb-5~BpGcWw}Zw-!li?jyUjt0RiQOfvUtT{Xx&&Akm
zk@F%~^~B*Od<Nq-1J+OD--KO$O23(b^77UW<qxo`^9DUh+J!iB=Bz%~>h58+1HoVl
zT90FvC)lPV8gD$nj}l|i>`>pOZoQ{M)2OJAphikH*ljfRN1JyeK@+%n5CvwLGd?Vt
z3R!HrWWKL8W)7W=j9#fWCVb4p9@jpS3@%4PJ1n@YN%SplBPk{^Q}?A;5eHLXml?RC
z;h7Ky24p`8==u6J&XQD0Gc}I(I~pD%4$|Yf^_~NTcC!0AgZr}Dyz0BUw|d!{Z$4ve
zx5ZJqbHhG9Uj9@=Uj6Ew6N`FrjQ^hdJh$}xgQL`>2DPjEfSDuPmitUkpu!)Czs-QX
zXh@-IcChtytLV_W3QI|&%>~qGEoa7vO9ULfi+ipt`On=tUeBpdM;uzMbR{-B{K%Dy
z^^>-q=8}<-Rhzszq&{5xo=Xlw?B;)b#F}E4R74;5;56vct^)PzBkXsi!d+jUB*SS)
z;1taq{)Ca?z~tx%<&Qkfz?fMO1}!QkpZ)X&IR{%lA%d2VHx!(2BOfhs$mhyS&-3*o
zyiHjM&(*fMA+7I1Vy&uAS+AUAMG@hGmOjqcJkVMmlMRN9#C97pV-c_0t~jZw=Wk^$
zBMvumQp5NbR8p{HpDIvvzPlOt^r8W+nG~hRTgxQ2v?3u=Yo##V>zFO&hTzn1?`eZQ
zQ}3q_EEa@$`JSCYij~o?5vOubjYW-((AmFXf!Q59b-pr1-ABpGPS9X}ph4%05W`7j
z`xt=mBF``#M<?pLz`4AiXTOiksh55uW{lr^FBUDm3YdEV$EZY>`Hc$~{~7<Nf|aqy
zrTmI4(3=Q@{IOy8eLV{o1Ahx6g<lrqtEVmr-D2$5qpJ^C?Rtxcw<H9&z&&K8Awl@Y
zEv$|iEQ~=bd-Eo8hk9AzOQ}UKkG~1vD4eo6H&Q^Tj&O4&3hWE;4?tt7UU^9MQ<);`
z9xhia!m0=%C7pp9mL^A+-#g$}pNNbPYx;&Nw>w>SsD+680WIoQa?$LjMAsVLZ_^;7
z4GAMvGvect%vs(Z&(x_<5D($&_5w%4I$FsNykIP;KrJBgHJ>WvokqS0*PUsVW&f^a
z92WBiNB>z;>3FM5^pGac>8HZkw5$NZ)2O^=stB2$%#Qazm;3iWaySI}U=w!=l(3RZ
z!v$|sts%BiC&`&!6Y!u7CAO8Lq~M*v0Z{@5tqCo0XOy?_P^q>Swtbr_YEgc3h`l9<
z77vFB$f>NL1i}qawq&xQSvJGC7i1z=9HNlm2WZ<N?PhcLb^6?}GHos0*2{L>YqvUd
zGl`UeL9=i9R$f>O_9oIBDx2XN%{>iu(v=`m(l>;v9%vsB18dmW!HO$cx?X9|?B7gB
zAM_|NzYs7Zo~}fBVg#O_3D`{Uk*w$cfKPx+{MOBm+Y(mFT%6#kz83s(8Yr}J4<@;x
zP2wGtI#&B3^TbbdqSoMPMKMYWjn=)h%V$0onNOl+5{d=~{@xvE&)oN}oP2pDB;O;V
zBP?7m-q83}yR+nQ?<iZ2=+%VQ8pTuA5IomHh+w(!dtP{ZlQAptV(M$QyQv#Vr~F>0
zB8Qs-89%1(aFhGHShY7@xC=PA*yo_3JVJi;Qv!2$*6|4D#UjaBmC=yvm(O4lH_)#|
zn$U`q+1M(VYqtuOl51aXC7^=Z5l28*L&rkG?~Cx|xL0>v>sln^(rMDg`gG9a2m(-f
znxtkKOVHEP5F5gR@84<gmp*f#DactSHpIs9>@bpcKX|rlboGE**$Zt(bbPvVhRg<I
zqd4}o$%4`4l_q9Tw!)<I!yI0!C<=J?e&Z33&^?j98IN~S7`NhJWf1=@`UR1Ccd;F9
zo7i?7NKfH1QBN?CSGbwtzq;$;QI`u)m)E;&(4oH8T4Cl3;SB6<v3wgxryTyxTron6
z{K`B`D@QZHk<(DXDLm{U4{HgCRQf5zkjx$*!j&Zy3Jx>#OPbg~|C4C~{B|(E5gKuw
z%CJIgv>tX8%VtUn`lEn50v2f6t~z2fB@wsa4Yx;HfZj3F^@iZbMMMO6Irw{$eqqSy
zq4eFdA6Z^=7=mdKxSxzQ&KhFwa6GVmqx$&RNFh`l$TnK5&!KT+Go1Km=zg*C`gQ}+
z4#rohGIo8OzUu1R7B$MNGaq_BbVHXB<vPy_|8b#$J=PB`jF;8U$fY94#Sk1;J#@q3
zHSOW9Y_HT(`TnW;!Qty-cchl$lE9%v<MWcFO$8-|WRQm8a|9dBOgMf5QsSyg9<yX+
z!i?Az+;{Tv*RY2rm@`VN+1+d;Lr*@Pa@z5}@QHgy{a_}(6Kz^?r`-2b5-m1Feup^W
zNQ4+AU{`})yW-h2s`oB`s2Fyrlwwpfm-L2&;H8qXhAjtYAnldH%aF}Ve#?QD`iHj4
zd-=LEF*6{7ub1Ac=8sVX<nS3HYk@`)^ScS>HA#+xtQE<^Lo{14Z*@2a>y!ecV!&`9
z0{u^T8%hj>Xv%#A^g#!sJenO-Ky{QyXX?NX&RJdn^jN{qFp8f!6*Dz}ev<-Ce?Si1
z&VJPvLH9%LR=m4PSQ%Ba+~A?89asIsq4fExuloX@E#-s6-in4+f-fxiQE2|V;Tc3V
zNE~m4n5VH~*f(57mqR|ii<^(!#+Fl_PQTA+iq2fF1jtD&jM9YD7#Y1`F(-+6Pz5RZ
zC{=cXM?1)BXTic!vwtiMs2Ib3ak$m+addlTLv<`{9PNGi^|N-YKH*(G&d24Z9y;G%
zKUh$c^}D$b7Be5Z%-1}UNTz$i9%q8E@C1R>YzQ{bQXH2NPia}Ttu}&vf-jlN*~SVl
zie-r80yIm}1)v*j{&2wnWyaBf`89N1;IL4uY~{(x1%<$y9A0H&Co^ipZz#Ug>K!{h
zyl3_3b)Odm`J3WHt!u;GGObWXOPLQJGA)@bw%N6ICat1XWpR}<sk0^<X0w%SEEaUu
zXP1SKc86^%?gSXVZH?umPp&gpTPv~KZW{3#FxYY7GH6CF)n;i15gvLxF}uG)Dv@d)
zM2s_zK^Ce|p!+UGHC)2kf*0}D>f7lAzg8(LEHRnI80~9$afeK`3-zO62J|LHl|a`F
z_aW=)7w^q|r0Dr2&DJ76*Q&o!uRkZ}2ReuOL=lD#5S@B=h+Gcg*5LLYlvqsnqHs5a
zH~U&*zgd{SBCCfx<vYp^A_+r)2U^*l)<%D0dO`0ZSWltq2a%9~%XvBPDFbp#<?*1I
z2iobu7b#m`tpwA$RO!C&HIMiHi@Mw8;T9R2>CxyL_)2(BL8JQX;U0m@~ISpnoK
zY%>6;>A~gaN`!;DZx~enh#!TJ63Czq&wFEOd54VarOGSGyOOx1-HVC1qPeAsDhWrH
zmo~rYqS^!Y_&^!{b&)EklcHY{Z10m0x_vj6nqH?dnH1JO@_|!6E5I!2Jk->gT#sSt
zAcu8X)>i#)^=7w>PPabIa^jc|>j5h(Krp}+B!C5@;6LI+ae1*mW?CjLn^kCNOz?V=
znIn5G+f@pl>2q83RsbAGA-K5xcnGq*`rft)lVs!}7TAOaI0uzWfz(8c*h!5S|Jh5%
zEG{E2qp5!FI>VRF=PXX}-cNW3$lL~}54JqiRk{`eN2)p&`*JLc)jUu^JsJic`t?HZ
z5`4>=&%zf?zUWyA^sv9bb~}co_<v0@j)-gkdZDN#^o6oUlzY(h4BAD85@%M<2yCC$
z_#ISxr*BQ{e5l)d(Oy<stB?07=mCNYt6c-)``O}cg4FG=-GN@HpX?OvEgx(=rna?7
zK(?6_VR~F!%?kBi#Ea3NnhPYd{_b9i4djPMs#7LtDN&Wa2*gnDhcXY>j0JqRnk$bW
zQdcHAq+#Nufisl!-7`%QcHb|bvN&_rj}uRy-$V7KVY5e*eV{bZ<QC?q^uiJi*&nD`
zDn&&iwzK{mb@-gODf@#EqZCc<<enO6u`r%RktY7;_^By|YIkm#U<aGFm?lT;eYPz5
zTQOQ9)ql9QaCqWmq^e7Jc&FM33$mV785K-D!NB>Wh&bl_oOXiJZu0QPt7O}9X}kEg
zkzuo;ykE2y2N0m7ULMK@QFNugps@vY2a2Xu+u+eZd|M<0&1q+6J(pLaKoy>OgMiPs
zhThE)_37wGH<;O&PYDel>o<?>MpB4S7iC>GYz_iN`%M=OUk@0D5&h~QQk{=_vRHZS
z?@$plA&s`tt1KS;_Pg#o5S_!>JfHN+yakgeANh)hbZ>%_-=w36g>Swbz*m}_oYZ_I
z-y?{>GWXt?yWJc-=7(-4Gn8YQHN6OQo~-l%_CiiEUG^swi;Uke1_l(MUtZz1v6<_)
zbuW7D2IjTkzX6vg=OjbVAB6YIwB3Fn--i(poMsC9Y^1NbmTLP?_dtn;1T{t|am`XZ
zkiZ?|^ymVp)ywOm1^8rSDe}1=(%mUUP6g#|W1X{J-O+O1e)<&4W~Y--_Mu@dG5r#Q
zv#DY~YKzI%EDiE)Fp<5!?e;=rp(jG88b#Cy;VF&#Mc`0O?17M+>XU%I2t~z4pqR{O
zM&!p?6zep*J8?(hBH07c1Rf-Oli}M)IW3J<CryjaR;!n|-a89k;^NiUg-G>`4~@N>
zbW^o~K6>w9?2d&7o>>5s{PT|(6UiU0F8U+>w)s>1mC)6#^};8FjG*`Rm}V5j%|$f<
z+Yi|vtl*?znrW@5tA)PQW5CQ~3TrY8XX5M&>I&fN(eUvq!{QB||EW&GkP)5^RM3A1
z%Ey}0p8W_Y4XI$;YSY>!$snl|cq}^kQSx>%wZ&D|PUFbsu(iA8`w38uKc_ZcOJ>p~
z87wU$ZT6DaNL@}UUy$%4DiYqw88iLKW$PWkx!ThV=NB=^1Un?g-tw=9I<yg#i}wm2
ztb8(#>8h2G2q-Z3Cnpfv96x(xpt65`4-X=MtySg{L+6<J9SeOWte=!x3%OjzZAo9o
z528>#G1dei;^Jo6j?_oO71Xn%Uj#Srx8#4!D)xJL=ytGkkYc3-A;bIh$bER=IaRWl
zo-|ArYTiI9>Z_7UkOYxiGHb4jL6NC|48LyO#nfGS^%m)_3dhpN2n@=8ekYDLwNTk{
z9DR<dvF$W!(N~tih$C{kk<~@?jq`m)02^^=(Z|lpB%m+99;13&ZzSb}Hvp%`wQfOA
zkEd1Ni<^RBAz+P6ay2a7XPF8n%c?NvomYMkujlDQ*p~O7kDf7bunC7#Re?rJh<zz-
z*%05O*(K{3xeP<m0v!I?bt@DVyp~@;QYI2s_#{cl99;As&T^JZ>kVGhkfW!mIBZdI
zPSP8&ti1t4!N~eRIW2z)$U%+iKBOBoj@WwloYwprglxe+NE!S`ph|}cpS1Gyx+NZE
zkudP7jr*!zP^ID2tczP)lR2kU-a_qx@M5l_j&2~(K6m3jwy@lvEdEw*4*!Zeuv6p+
zp9c=@jf@#vn5Pj^0v4XcfCK@E#2)%^dG3?8qt4LG>og|LWX7y9?Mh#&FpRYmf2VrW
z#rlS+V@m$fZQ)l%)HGRhiAhN$jO5`gE_B4}XnOS;#n&<K7ajcn>II;w@lv<Q7J|46
z?8)*rcpgFsiF;vUn=Kuej9iMAH#VuWa^w9a7@pHEi?h-#Ni$zUheTert^Dcq<Rl?0
zKjwN@Ze15r{X!Enrmp3Ew$fDBzN0}=rv0!*mP+HrIWcN46X*qT^f&l)_VM=G&Z9=k
z2H#p!g!Q#aepd_0$Q&&A1wSCiIn>CzYk!N|`cRc)Gcvdph$RV-j*Z8CPV#f3J7i=V
zoR3Oe-9_B)DC7K@F=T*P^S>Jn0lW7B%nRP;dDav22Hk>d&FWAU9X*!8?806AZpH|}
zJw|#UV>d!*f`^T>t~yF3V6`dqFi79~JyLxSL&u2*r(Q>ciIQCq7CeGH83G;>dgegR
zj*)-k%#rbVG8czI>k7`kZzt=!ibn6_jHo1J^O`ls&Rf4#fuQrU97rEK@%||j>T^7x
z?v+YGT<{>0H|-?T6%UOdD)t+&d-@5D%@@jk=h~jdCd)_%_91?oXf01I#BW|;<z(K<
zwz}S8M@xnSdBqh+Bq|++#QNjz-q*45_Q<#RQRLhiF&H_=o~<-?*zgRp%%82TY!ZmB
z&hoEF>)#F2K^~mWvf7DAjJj5Zs*2w29l$t)1Q&rmg^sbeUL1*-W^oKx-Un8$3U?KL
zg(i-qkJ9uJ^H#OQ`{@P9KPHATDu%9{<qun<E^~&t^eL3LMx+z8Vg~vJGLQLSG#guo
z0f#tf+qj8|uSf^N$>rxMQB<7=o#!<Q)sjpgkpnd++AN{fx(oSFaqe*bnW!TDxgPL#
z3767eBl+5kao~vJiOk~@G)<i&0v_2_#2NY%KwU<%-y;KuorND;dF!<l#rfrC;J}wg
z34fR(z-qNSOd|M1Bk2c;34}Y#c$5*xesv1%hOwI|$=O}5RlQ;)PA8qcX#ri9*ubU_
zN{OL|g%~Uk9C6DmX!H!wULXkf^xGl8<{yV+5>IO)K6WZdgjB1B%EgI2&Ur#bu3^&V
z*Ey;^$6~|=N>_UXTUSHZ2$CV>j=r_Lp+L8D-!iJHt`qMP%}x7upFo64RmzdTaX8mL
zvqaf|lOT#@tf-5{uvUm}N4K(3kmfj0A01mHe*D<Y_|-GQD&3NVrgM)|%J*C$j$M%R
z*97pT#hSyx4)^guj-*wsyaXJop%Weu=Av_H97uyD;J)@j*l{a6;zL=JfHP56OGbD%
zHvBX%D~c9W!LO($JbP-OwNvJ&(-8?Ydvy9Hkr%ggt5CqGEnm@h04(zK%KtJ`h)4;1
zmkvuZ;>7sIR-Ij2etI;Q&v+}9!|)Xf3k%6&XFHTBITNEigrHiwqvOq#i7W~@-)iU~
zB~Isq30fj?VupasfBK{A4kQ8{UWF3fa)3^GJqp%<u7DGb|DbbkXD#Q{=7(_ED#xrE
zbh`dh?7K>XQ<=u|*Yu_kd`I@m1j!N_P%ECeUxstO1cq1;F4|FOG!QlD3No**)jU%#
zbx;3*?h+R2>RA2ob91I!ZLK){1}{82Ct{6F<$W$a68mO6=hcp9fzIf7TlPKi%kp>(
z=&>*fTAxG>DyG_#dQOr7^geAP3_+iz%C^rE6HR^iL*H7LihMi@Z6hi>x(Di|6Hc6+
z2PeskFMD;{j9om<!a9V|hO2n-UJ**^B4*GsGK^E*#@ZcpTTp#XU1s4<?zYvu#vpG#
zc6o$Qf5HEXq}Ih<YAH}xV;%cv21y<X;e$mlk;K}5@@vjbv}Mj|3ab0}%a(j$qB>Vt
z{}2HHbA5<L7~G`8wWu`{WcSpsoi8+u_uxkbq@<u=yn;HRt2`7qqO!k(ndY8#AofCs
zJ;n?yoGXc1poFl%%$YJA3U&;-4>AR(=xM3H_~UFP%?Z2@4}z|DvI3mzzkTlyd&RPK
z=|}o)(*~M4Pl#EkR>L%sn>5#s;3^7dAf8N*hrkdT`=Mx1JF#(xx-UsNy!G89dBQw8
z6{gpvO|Z&Ou?sS5s*zZOR{b^%Vqr_w!BRn^PO~{~bOH;?cWm99vTtM8bUapbNrnI%
zRin0GV8zub9$!53t@z_Zo&gM|w>G14H<H7b_I54v8(X=Xl}H?p!^A&`TQIej^<nBH
zJLKNycWlM4m}yb!ItE_4>A;qFwdB{${56jfIrQvgaHz`9@p2TaY+m(IvLhm4fZ=W#
zFJ3EPA}P2TH{yhWX!OvIP|)J2kp>nDVtd1bWFjPeF_0h2cWe4&`gi`bAC$Ns<k|Cd
zhtz=<&d@2Ed7TwGAleE&k!w&cjkx^64UVcaj-r^G5*_x|CM72D(7j$=1Z-R}Y!7DE
zK#f8~{ICnc_7&Z<P?lKzn{;s4pO_;OTGG?!)j-z#A?NeC1#8!ZqdhB_Vg=Go0Gut4
z(mcLCR-!x#0$PkAdtPG-`NvJ(bpyg{d7Lqc{HaCfm$qo|Y>JjGkN6Xdrzv%1f(faW
z{qe+~azAB67ST#q?>E7u;VLXFY6&K`#%{qh<d~p<>W}KIjI>y=mXszmP@;=kBNj2u
zg(H`4naYPDHS8Pl`j+YMo;cBd>d2Xb2St3Bug9dYSafZ@Hmftfmb=^{7po{|;#tsH
zPB6@pj0LLL1ZXR#C1{g`8D%SawRg^)#}S_LJQJs8LmJR+T3e~)FOHG-#RrYSW#o5!
zm&2^E<NimzdHUJU(<uVOLxv)IDj*aW>~Sm=ka*AWT>^OGdQNaD4tkccOKhc4H#RP|
z><SB}?v#pwP9AAJ&>qnPCu<j-{{yBO2If!j3;;w@X`a#*%`Yv1fUO^hHls_z%^)|E
zu2-Q<Tuep*dDf>3;mY5g{o#g6GupuqK_mIbXAy%!)*0@G`fyJ$b=Pe?%@;n*O=Kl~
zTIkRN$-*P#purbUF>L6Wxw(yX7{3`f;LumUF#-~mB%2)ucTqYkCng^=oJMOvm6WM*
zklF<!GhG_Y1!DB)Y`gbUEQ^`sGZhIo{t4x{zFQ$jVSNgpSd^}xBt8|=TuwO5XIn}D
zgSuL3pKQ>^MW$U9m;d2*Y#@S}4p6_%OhD(?t#Z8NBm@~8GIZyPlto2wj{fD9NTDH-
z3?PRy%j~`6ER*SZ(u}83nwdFZ>?NgZgM+MQJo0fYpN~K50(2NfL$P2#FRfK`j?J7m
z$IHWrQfl8+zJkXs($k#UR2}`FeE_~_ZbeMnk<|y6r6AflS`X9dWCvU-TBU0Z{3TW`
zv~nLBh?$6-0<Ee(R~QtTxD!vTx~XX}pr#ttsSDJt<~WGK98{vXCJ+dl0K++2>L!Rw
zR(6<0X)=YS&owr>A+n`{6yS}FKa<ugG{%LHjOu+NsU{Aj+M-jxRjh<`8`mI{4BP}G
z-|?c`mFVQKwj-Zd!2(z_dS{}-N|R(To-HHMeVlmFDz#8pVXw<LSXZ<aQDRvMIscl~
z#nAsa$o=gNHXQr`iI#2C5Gd@30|e_UZ_Z<@tT{&^Eg9?n9q0df4X9Mz5iGy{y;@Ee
zC$upday}yU$}UI*6`IplX+qdDVK7WwG%}v-a|tVcMbrmjv?^Q@Pu`lEo{e=<F{Uv7
z)Z5ICc2P{bAl9G37P15!%J*)}FQo@7!uZTD)E_TJe6RMrLSR8JOQc7tp1~Smd12L2
z)KyPvgxP}8zCf?^ES0(WacrIXUW3aNrn<i!opXN2kt*0PnxyEQW=)5=!nTW<agNLw
z%tG)=<YW5lX*Wg|)+?l{1fmm8I+6hm6Kjoq9acM*f#E=|94-qsltT%ENUz2xARSe~
zijW$V$Mx74kFVjlnz>1k@R%Qf1m!gM040G(txSrf0GM2kMh=5;5*{I;{l!(uC6Z1d
zLR<Ix|2|?54X<8>29QwX2(M%cI6JC=`?k!?i6(_e0sBS`wsw{f#I6s<Xyz$nSQMR=
z8sVi@4a)Q`q*zZvDPwX})@a1$xg=ZvB)b=l-{u2#*-_Cu$#Icxb3*GiDtm~G%!eql
zdg|+r+R0^Zlq6PCRe}L|O+$mk43c|ntg~d*IQAS_USoA%bDG4tF#z^Ve?k3}j_YN!
zIa2)+LY>?yryXpEKavQ4=?1M{HS%L-xP~(0#~zE>a3<%<vOF2<%Z_~Wi?T|6>jY%>
zYX7^UI!MlFPKyn7F<Tg`&D5LH1J{Idv{?kC%3!~(_e@mo+J;A~jw0DVhulm9xwm_B
z+gSu9Ocbdd!H-?sBExhDDSPhj`mCAspILzHpLz@#iy@qsCwmw>Y6NaG6s)838YF?u
zqJ9Z@M8-1jnF#vKJqgqB){8W-p5kM*)WG-)9tmc>hL;TWCI1ukf%r>^hfD21bHcV4
z!LA0U{=#=aGo8dbzy0{v#MQ$Ym6_s@GU1OkFsF}bb`_A#YkvmPMf_4~-5@4@re~i!
zJo-sjFqb|l8~KU5;EkC+WI$mjuHSz^WS*t2uP$y9hdYEoqFp4CUI#&Li?>&yYtT*X
zjt#_CF(?G>u`byH$LyR3j?uPwx9~ZVNJ0mAr8hB5jD1xnv6#dSMQQMcFX~UEolHbo
zu+31>SdGxq<#_mnw)Eman>0?(8<@6OSCxWG{~0~8GX3<`!JUGFG}7^;_L><qZ>{xP
zCDiMudL(<+(&d7Y<k#9GjKE=h&cwm?q-!lL4yXmTJW{~+@M5T&{RH*}Eo4)J82Ngx
z)8bEPY!wf$KRM2DwRco(_XhPw5sX|{LwkaO*Qc_&!ZwRvO}$zvU>_bb9HRE#^;_dH
z=)uqd&_A1<=7G)U-o^GiTkU5{<?IQp#DPH%0o%`rpgXQ$u9y?|eUBC8Fb>@=1T6np
zX}|s=KE!c^lGPu#wqdA$m1bFn@S#SjrZq;y8LGBFru>9)av2)*z4MR9;($KtLU-pA
zocEakcJ*(9clUQ=RTWOEOdq(i@Q8@7G)nr_)ZR_1xaQnex<hsZJO|F@Lw0W7Qt7+e
z1)%&(t4p9EshuF8D!ParPUK+HcUiyHH20ql3X+EAy@zLyf6yArW>K2(;N&I_xk_iK
zDK!<8K;dc)GX-O=W9D8%4ATY(gIWJzVK^{y0Nmk|yj=Q)5EJXe;N`o<`3BE2&l8#D
zk03MS8nfq6;_{M=!nNmya`?%N=6M`M(AmmnKKR2p-Bxxl3BTL#++t4W+O7<Q9QV7u
zZ5E+#xMFp#dIHE0ktzfH+-*K$n!WxoCX8kW0+H`q@32%DD>}Z4A=hQ(kZv5fpVWEC
zVpEHhrluBe(=CTouWB>d_PjxqiU4b-d(R#)u<!`}kRQuSU*Kj`;zKBZ*tl94c%TPF
zD@pM2wLg7_e?bQi<oFPuJ^ylP`n6YJ?E@`hXrE{+JcY%#g7qE7&}cYzaX&bO0cLq>
z^e6EB2v2Bqj&{A>mo@m+ylpS__73ImFoo)DrUdhp?g|?Z4{r88o1_&0TVBW?@>*pR
z=z4&rFt*_flx3Sd&4B&zXUJ!c=AE8LeFTF(w80ei;oo<6d$SAdHLkcB?^OFk;1JNL
zf!6^a;!8;NUz3sd*iyuzrxVO6dfzppXy*-f?P*(nRj-^T(w7RnpGyCs1406+(C{sV
z-lx5*gxJYDX5HIo@b{kMKt*5Y2BqCYx#s52a+8QUW@P(GwW8n<W{JmOD#4M#H<KsJ
z{jZ~b^tk(pWJ4RHUAX(-q#|65PmSB839q6C@3$<zt7VV-QUIqyN-pC#KV5RNEOwtN
zGP_azrt-8rbD|gZojWD{Md1si8{VfNJ;r(EhtrOOq!ftIhqvl&96~0iyFN3QQZR{z
zCk!P`&LxM>&N7zWi_WTyCbC;P*zDN+il8z22QFf!B=}+mALQ}Da<tK({LXERaglyN
zagUrRr=1;O?;-Jg`V0gJXr|P7G3*D(2fGYZAM?`O`rMy(P+mCRyY#2OseJq=$$ru;
zngcAs^SK||x@jp)V>#2HSL<Cp+Ys{1sN+SlAgJ`hv)CkAEl_7gTk2i0E_vGMQHfbo
z+0<GsWGZEyRwmNnqBo%q1kF+SxdJpu#qmjceXNkNJSa~SvaQ&{2Uom-Q!0^Z3JN}y
z!<9opHoFq?NdzR@MeUhc3$QNCV?xxigxyEXWRc5Fiuwq_BgSQqw4!CsVZkS_XNR<Y
z8lQgwK_jhb((J;!!hkA<vHNs3^>sCIJu#$a@O=corm$t@n}dh?U9FuLZ{b|i{h*P}
zRE~Tf#JS)vFZDgOD-BEUeB#!Qd@C1CMG%l5jN$6sj$Sv>tu?)SzSklBKpYMp3Ga^&
zSrtDxn^41wnE8l&UfY%e{utEHhetSqXJys$FRh&oOD0%nGG3?EN|%fE-6>5E>pQ-F
zzqAl`&(e8+HM2M_J&4>Eoh=CmF2)R~mipj)V6)CU*Nkl2FrMVRmB}<F8ay}e{CWLD
zzeoJe1bZANP_zH2`m{`fDxq>z+ai2GLY=WASPKas-D&5l{6g4td~Tc=;vBRvhWeu#
z)9iM7Ta-FBKRi<}4~mJYG%q^G)1kd`$g3rNxSP|ieHz@f$T269Zj44K4e_tNNH$+C
z`5e4?h8Qtg-SG&sR$Cw80up_%q&Cy?@b0d1ndOpF(fxqY^ZhUBQI14Fva7Ot!)DjC
zb-@4S+a+_geCi#pK$j&ah>f}U*5tNKLq~Pys%Dz2eUvA?eTn!W!F^|AL3X)>EyF8;
zn@8*jpe0xVSz>N(9DU)iq5UnGr-dNKvSNcn8y*A}o;iIlqOswep$l2J*)|k-OOCT7
zv`ypM6n4RyX<X{(B3V}Qx`f>5mTS8jGPRQHoc4}C(Yo@;uO(+Lu<{;9+s~yOxfI#X
z8cP>s##-5=r?cV$tKaqd===&z|A8G6YdPUvGO>?14kZ#^p91xF*RZ=1{Cm%C_npyu
z7bA&Zt1O<5gmks_Deyf{y2<$ALWN%KJ0Am?(gWx;VHWQP&*-IMvI73~jxHsV0mS=W
zZt^j5ou)7L9sBf9Ll)hXgE6>LcBfRzVTp4l1b}g5Rj8k-XVu_WOh?&_(R545>OV#R
zvN9#>!GXOS)uUO*q=}1%r1i*ixJ~1FMqrMn-IB5qNo3?g%oHhVBCwM67pvz=Ftu(=
zFsP*O+}t6D98zQR=DfX4)$3^wB~SHqH{VE^o-p(IWtE3<#HpYW?z1^pO;5N03pQ0j
z6IpU3@M@an_hia|^%2o6N%1z0z3rk?*TK{_y^{*HTJW#c^%Lhqx*B{+9;zKwli=og
zj<JnWS5q&tu^v3gNKwbPfSeGCn#;zt-xL3%-)8CjrH+og>Gx^$ty&N)&~6Y}yZQR^
z2_2wO)WqLg5Zj@-KJTevEUJ~#Op4&0&scZS7VpWuzqbRT9^9wy+cevTSAEB}OlVGf
zNfXn<<%%Y~;r7~j>YA64a~M#{=yDqVcRLZPU*2IYM~>jMD4p$!T0+Mz`~vTxP$=!e
zh})b8&8kN28(fa_ksP=*%ZACEeR0hF>!xl?_d!(U^jF9(lz#~=BPTpUy_TRMP0J#2
zObtj~s3h*pCVuEsP1_p{P#9v1z1bfUOTO}H>_@h57e7C*P>IK)f``tlUdR-CoHM+y
zM?K)~|I~&X+UYHe*ei3SiNuhDp>ujBDsUy?Tj+{;85F_w^Bc7Yr_{iFCxrSNHI+7w
zAf4vKokJMO8xR--MZe6zy<M`>W2h5u>6>xYZ0%0i8PA#f%P##|g=mJKgME+FU#cf;
zdMl%ImhdJpJWZ4BYwqYITq!<Gj|HYQV$+x7)FyYz%g_7Pr|Ezw^`=_Q#x-w=2Wpd&
z{HLPo3-&|S5vtbly%n!|l_qMf1zlXskw@>?=uESYOB7E;;rA>?F1_cPC9S8Go+GWF
z3v`GFv^5RS&ADgVU1a>BDHIcX#VUGk_T~J8MW_wMWu153#bc91Y;W0*=zmf6Z^bB1
z-3kZ4aK%?pGVW)k0}A8Dv60>GjY?zWzDPL;uQTSaw{GTu$+73WJhHB-<^ip^KGmFG
zoXuI}gv}UvypOuwVzP`O{rS7pdhmC;Fkr3`wm?fom|A92QP^mPlSn_wTQKF_T?Jg;
z`Lb%k`tqEs^lj<eMMmM*1$B_AFXik|PaZ>Z%9BoZ@;L{C-U%Bh3=P)@>E_I0`!@yt
z=ZGPBaPYcm%Kb63A_qzbN)CftmtUr9)jT9ieR^1}fio-{+86Um@QS6RnE6YJ6<`vx
zjfyULhlffB>Z40AIW_?H{Am!tx|mp+MdC22j_dt#<!~SIKpnIb!8nlT0EZa7=hLzV
zt+wS|4MB1lFA3+8);-ONc(oDRq`Oi<Tv)sv%hX6@yG`aI?M&8k;FpB&bj=2bt;eCi
z7~z-k-OvVXj(VVErTZy;9$o3;eyTu*wshp9&4susa(iO8n)0HfmpadCs`s#4+pkK#
zn&s4N0Z!2$v@}2<&c&XMhI>GeF^`62{y_FQL_13x4w{Q`CskNlI?WzegKU%Il2HuX
zpErIP1ug>cn`%f6dt7Jifn!uHWO1=nkCB_^*I54JMFE3+LiC}PJcUOP9Uom27V^`b
zQiok=+P2Ml-c}Tp)d7d}zIb6wK(tZ%mD*1Jb!_bd#gK)b`kX+0b*uA7H>sb)>#Onm
zx-I#lNDu^uJ&S%p$PYb>GYCSsxc#~YsP|N@YUIPNJ)!NILay&M3)(wDZLs*mkvd_M
zm5V)R<I$|J#!<aR3S%}$XA61P-h9DdKHe`9{vk`V0n@iCO|EtQJ?BRsE_ffRRenW)
z!hE=_)E4+%z7{#V!cuKmI{O<N+5A9kcCW1l$z92d|6~*DWIu08@2hr{yYJ(peArz)
zyu5EQpEDGvu(H4&h#P+JyT<^0p1n(H&#|)HTy>qbJxO1pX#|ZniM{upcXv69^Kupz
z^_ZJ|Wktgg5se1kBcix8t8D)ss2>CmTu5`|p7PNz;=v3<kwy!9@0V)o!t7T41BqGm
zl^a{<bP+~*+o(vA>2Y?G-aXAmA!lKDUF%^G|4n8sg#1tU#DVr{dYS>pvrE*6Ws-<*
zEcwd@eS8hBj528!nYYbhaiQYw=m9z_R<>+p{n(a8^Lu+_d0{8afNy#2kjG}{d2SS<
zdY@~7OMYl$J>@-f3ds<;8lPF&=WgkXgI*6U{k{5sdDAvXXe;KkQ~uRQrJg!XA7F9z
z>oRU7Sgd{^{yo)@M(wb?)FsN@Nt+#0)%r{uk^!0neZlz3%H|Yc%OXGqJZkvcck_jk
zNDH2qQJ<qy7p<+y+zKb{g=J7=!Fp2E@(6PswK+NcOvMtcemZ$=@<JARj4%zUJmgYt
zUFn2c4L{?@O(C_zpnPpIa+jda2B!>NKiUrZe+hj0B+`zAAWVie+r-Oxpy{YNXHkAm
zvu2fPA<!Yz1gedxOCemBWm2c3P>)=S@_tuhmevU64++9WxVynqmASQ<U7RNK@%vyy
zeUd&xKcE7k90OU}oKWtQ8|bmc--rj?&6u(+$$MkzhE4L-X-9jE21=AsMJSR%YJwmB
zM=AfNE&=|J!N7wk%EcKYSgRRc<}OXx#L?QeHs~?tIjzgxDj(Jm*HcjF(=8C!AKpE+
zMdtp~Qfw$wn=aA?pUL#@R#yl~3cbSO4_+bEt3|jFsc6d6@zkt9Jwq|w`0$a-X8{R&
zCDLxm(_|&#m?P;xQvPcybxoB9py@l=8T@oQn$&8yp9ly2l9s=OyqiHBjvuwRYmWHc
z!ZC@Zwe^Ku9dZ41=HvJjb(i;mhc^${i$g+6L};UlOX7btmiQrZ$8#Nu_$mpp{&$aD
zFt;X%tPWRaCEPJ~NE*x!qy@iwvp?ajaaQHc9N0CUp}c^7rPP#juk?OvWphlnGS`X~
z3Dz0#lwSPT(!qg&B6Y}cVAax?jg3uQiH_)*oU8Uq(9wkZ;P;_3EzE_|b~u};+L@gr
zXo|-I&t<0!*&oW86+Ph0F)!09fDcmQpbz+j^nfpBkS^86A|z6^!~I~27&5iYmhu^{
zlp9NiISM$OG)i})dK=5S_?>MZ?j6pfB?G-TjZN{G%mXj}b`Af!G6q&JqCaN01Kx7E
zMW^=N(vubu5g{AvJSQiY{f3v@KT6}fJxee*Yp410K9{ny$u!MZZQjfGI~nu=;Uch@
z5K4ILwMI63&gTG}iS#-6t~!tSPSpZeW^z&?hS^)ZBiDx<QNvfxW8wzzNMxgYaBGh`
zA|iw@vDl0=^Z@tatRm;+-|hnm_&Dp{efEtVpE3M2C3bV`#eiewXq-pE7`fw7sn!=1
zzew=>R~FEcHjU$@nDQL2Ta(Q}p`D;MJrE84CDxW0Jp4!a<SeyT>8b#}lwHZZQ0Sd*
z(4_35y^^ryqg8TyK6pGrF~1QgCc;#;^@wp)tVtK~>jl!|Wdr%kd{xIk_0gZM$RAwa
zmnW`*WXEvCt;OED@s-PB<WaJab0N>ZRrKX_S>p1Ki_1#$;ZFgSn8fVS4UXHg-rg+=
zC27pg&d!ydu1zRH(7p*e+`dL<SkUH=NdsTGEh^9Op;TU-Lg~opOMaU;wIcOF?@M-j
zZ49iz=n?-=jM?KQgALT>CMic;0shJfYx{DWMJp}WTW2K}?54}^fM0B{+=y`DT-s1D
zyQ?N8fvBpZQ)IGYg{iA&q{n!9d7gV)Q}I^W!^6{TS41oxp5mrcn<&hOKLJm#jAR%-
z^YLFK`}^l65s-0LC>{D}9M%<=W6%lc-IUjRB4T&Ba|c5h9&!A*x${lj98C0t1&y%k
zd$kUI5@E6Wmc(gdT1KEWMtx9mGS${5y`*&+S+&%d4{ZAaZEnQA3Y9Z(oH62h<r^t_
z^Y*&ud^wKKVyHC#2~%6e1@d%Z<||tW_Kspv^is7Ps9BsXzpc)|cfo<V=8;FM(zRbS
z{2%TL@WDt1PeD+d!}Og(rHQb#WKo`(rI5$1X!#oDMy?Ih%yC-Wsm#aM`TaOi2FAE;
zr<5a7KH4v~_<N2+2*^=L`qzOh%_|3y6v7+Hd1)Ub<{nSy4iqvsoP=rg?WkmZxvaRK
zZFDY*y|2+Qh|T+PTwSc!q;zv;{!uYLKHi}f#cgpnKPxH}V@W%eB-QtMV`Jl&C#a9y
z{8+WC`xH}Wi<}==Jf9DhE66X#h<cbbt;oVAGf2kTYvXNy%2M@S(&jH7OSeNnM5M8_
zwwXk!TeS&fn4H{$_8eadlXLSui@&-QnWwtL(aBieK4>aGJ+J9<EwHn|(vkj4j{o9O
za5_36;BY)grFcTjQ)78sd*E=stjDG}JUkbu8^7RkYt3c5)Z4ASuFc;c_3T7;$i#7Q
zxDH3B_4o|gVHjF!pYSS;Z&=57M9{+XRP3&Q)O2?uXXKVP@|i>(3A@Gktc4YHP`+~F
zgeIE}`^hASN0br+c9WI3;Ftb^hhq*M_VZ_hFD>Rbp8pzHU#Yk(V%-<LFB6N4bXhV{
z<I{ETmmf5JfwS3-N;X<HC_yEI;m_R!xh&1QngF`(zpcwp_cR*;xg~53#kM5j)!izt
z((&|`r>Do}YA|K3mc=Je$RpQjC@eSP$aA;Rv!euL4Q^^VJUq-lG4MTbcK>l_m-;f6
z{-w2ENupTn!@PM@kaN1;T0@E5SEkVcdu<L=O(mgudfZ>!A)bJI;l!~pz9d?_qJMj+
zee+GnqHX`yHc%8o>Qkd$&(luf0@3=*$owWZU3iRdF&7$Nz6Vd#fTpF?MjItu@){e3
zevVEhO<+#G&T5m{VoCeFaed!ruKJ~rkZ>~(UzN*&b~2|)P*t&dU7h20Y5w^~+x_WS
zXOnj(d-N$1G}bB~1E0Fr4!l%1n6}V>2)?TBJHC!ttYj)_M#>zG-+(5Z%z0kWQ^1cT
zJ5BnhFx+^dmr9QBH~0ka!(j0vBdhSb7L0gzq~&GFt7V@8uNC?R1ha(Gzc7+u3lsH6
zh@Um6CIJDMr*uIB{>tb6_;>CJ<le1u+oF{kvkyLqYFs@Vh_rG~>=1mt)XP8bN#fmV
z+T=9AA_Kf{LacC=vKym`DiC``8p&KoM<?saoHoibbm|6oW#qHqYxd^16&ll_M79E_
zAD^#e%vU1$)LFE-IbNi&JJ;}5y1sy$o2TYRdx5r}Q_=t{WDt_S`NEDwtIicB9v~jL
zw2><8hyqPOBQPhxv>SPHVPstmmnJh#8R%ny3m-|r|6DSqGi44a6P3V86`l`Sx^dTh
zs&U&P7|Swy!jd?ebt0VGutYnOtc#hbaqUGJ5B)Z@xnyVEpJU^mFf8~wwU<}JvwK^m
z)O4^;7nqG`EpfBn-H1VUo9~r(ir1l*5@LOpbW}{*kM9<om)j%4Z7j6X;b+t5m*?)M
zd|!)7@E0sM^4pybD>chJU!}6vEqGLgk5_cP^SGE58wiDJ2%OSp)#j}C<0RkQpeEAI
z>%$HgC$izUdbSd1a*m0?Z^6t55>17Ls$^%nOhF8MnV{Y#WBl@zGd5kF(A{W4Z#@Bv
z(0e>0HRS7O%!Qq+XKNF)iwxG*?{QfhdEeO{*|l2CrJ)64tvHO-%LG785xgkr2#oKP
zfu+fK-2CbZWLxDi#k3TLops2h;ZhXbb~qK?L_P4W2K?q5qLt6zSkyl67PIMdR`(8C
z!twLq#q53hlq6#~U92@RIkQtjE@spW^vwTwMEg~WF4WD0?cLE8AU|a-mktT7*F7mG
zElsVkoVN<)Z1Oxd3j!S0nFrW!<wLB6$<Hhj-z~O&9qhzHs6YaYPEA;s=(QnC2H97e
zR{c&>{TTug5lz9=^c*nJ?Ic1^MPQ<LXha%!SI?MB*E2@<cMyY3aw-a#8jWwD&#Nxv
zs;;vrCZJ`w{MsD|il4cW{W;o)Pu$=5qn1F_wmvf*!!uS4pSr&>MlJT6+MH7r|Bk=N
zv#k(9S&yKWGMa_Zo_K67Xd!pCLZmX~NCr9BJB&f4a#QXJN3Z)3v2b(_gTizUC~ZdH
z7#MJrwcLEVRo}~-_B_RIB5S_Z<mR24a_DunAz|sH$6Q)+Td&J0Dw>yX)zPVSc6A->
z`$%gx(0Uu{Ei1$4>vF0c6cp4Bsnme`kE8pCD`F}|{Y0ciWMY;R*j}}iYC}<;Rjzkt
zYDU6@^p{2ZP3uuxgFmC#l?=}O`2OwHnz~KLRl9m!-e-@>XWz#p^_9;}y^oZrte3Zj
zD7}u`0T<-m?!iGUL#mhRO||oS06M|Og>R#t`B2how)=U!#%4l_t+RiPjnAd??Zp9?
z^&C%y-_ZjZN~VPATtG4QXHbbvCf9Mf9%h=Ayl)r#TcK%@lppo+>B<J9*jX<%+G4&U
zn>pAWKW2kpD9(CK{Yzi|ZA~Q*1hH4>9o@d=BxdL2NYN{OW+eXHvf4ww(Y<XDBj{)`
zm?>o;G+PqCPY@-xJ4EIC-M;dwqkF_l9u(Gm{2kNb>oEU7@oZJIVhLbjM?{WvkGw4`
z@>q3h6+ApW%&tvd_2ne`0xm@qRFCCy!LiKA*=e9*JB=2w!y_jasqX5HLQT!zhkgt1
zqOHN;R-fIS{jp$@+Y2vTY*hP_6uSRuWDGG0dHg`&iQ7a`>O_5FoWhYbF@t>u2am1Y
zJhQ<BwvS<-ua)yV+`sU7drUTt`W$kr932c}j*4*zI}d4NZlt>2H>m1pz{1@<yNME|
za%$KUsp@}#^Ua$7HihEUFa)wP0G24}ww990;a(`IX#)NWB(B%m&K3W+=}V78>QEU&
zn0DKZ$#H;waRtD%rcA5x>1le`A8UytLatIEP>L|DMH_SJ#cKoKwy!tS6Egz!8hYn+
z*QbLV!u*2^UI{(ghd$Tx1_{{Ye2ro5e;^irG8?rF0u6)Te38kj2fPkUd$v)T60NRh
zcsz)S_<wL^dLJ^z90Ih){Uju>%cq!Slj&CJBMSDGcGzsjSMSS3h6@5gJ)d2okG8QR
z{JeYv5zCGJyM;DZcW(*`$!Jo<zCYbcYIuoB3;!GESYlMW)&^7YRQnyICRs<-K(H-!
zbc5OzU&p`un-BlG65qunl!AkrRZmy<Yfm;>a(f@ZV6nJMKd8SN|0fptgBQiM5x!7R
zOw7-hRLsFgEC<onPv=zfb^QlQ`sJ4VK?AgM@%AQVoN|$-$X|SnX9(|#wIJ(nmpITE
zpdUx8l_c}u5B+=+fer{Rm4j2h{7p|rVsNC(frM5s1PFOYvY+cP_{n1~7z@6bMEo~7
z89x9pqknmo%CAKSr(-%fX^{+wsH`tuIKe#m)5)EvFR1?gC|W-7s2`=93;C~m>E#G_
zE#4E;bA|C}{0$Ui?Y5plNKTkKlC^(N>u--m84ZAD1C=dO{-P`#0+^({G&UuLoYzNq
z#=_y%tIO1Hwhxi`j~US5{{GT`uJAO0$H5|J`vSjKQk({v)n?upUiTr^bWm>>n`y}m
z->;j$2<s=FfsD37e1lf*{r9ZJF|e@CK$r{k*1^Iv2z7N${Do3B)J8LwzrONomeeai
z+6K`Fq5SsmF$F#-=d{(~^&=NNzi^QXaHNGk{WC26`>j8(@Cbo1KNp<XXZSTNaTRn;
zk^w~^;ezbY`PJ|2?2J&2q5$jH{l9-e{2mzg*79ez-x7)GdUTia^72lYx(M~3N&g<t
z-&aU>f~ddwvW$M>Z8lXkHCpTSLKvkej_1C+y9Xg}KkE3&RlNN7T;ag}n0OGjE1LA*
z1_UM?D~)YxYBcMHaR6zHqGFGAqTL+KP4QHWeV*UG_t!!(DHB}>x&Qv-eQAC*t#{{(
zVlgkBJ^M!}s9yTE@pYE0JRJN^0bl!fF!_sF2-5&&TN9?AMEiRgs1fewY#mZuvKA)l
z<uBdDnG2<5WzkkpHjb-)W2wI=A+7+Bo>NQn!*2vVM3%^iws|308-EBriEgbj`<YPv
z`~H8fo)g&}5h6SPn6>?F3K$IO@C(r{$<NZ+?5!RA>y(u1?9_}0|JU<@MAUvdn!dlu
z0G=H@$XhtwWEp42H$yp)U<_LTz3G4O3(`-hIvrO``0snlz@vdWS}%M1k;U-d{97Ra
z{RhCIYxyWOzZvrX@vT4ZQu_@G{(HLroC0A8K>EjmcyIoP`uN97{_h9>#XNsf^Z#i0
zOKkrKGyWgj{Qqa0d}b8?{#%8FFplf$p=55ET%|9}K-{p=at_<PY`beI)~cd6A|hec
zrM?~hOv7zH6m9u6_obfRm+HE@L7;^WQ<O-pu6l{CAnT93`<vHXKW0o!FN$YXc^v|p
z+w8N7wQIBwn_NQx^MoZoitw8v{LQxfrVXg6{sr6J3IoAevZzVpXSa@TCuPe&T(w%g
z8tQCzhKMwD>8E&kRl<71AJXQr2@GF1T+i3_g>kg*6ypX;I2<@b2l^S(2;*C~$~#R{
z?;m-ejh{ro+L)}ZtyN&a`Og2gIsdKJHYC$m^cW5P-vPFYghtqONo=Blj}|2m7Pue2
z8hr@@6(yb(SCP1%%20T}d2@X66My>)VdMD|VdF_!8tnUDHv7Ma7L5w_uZ4*0q`&X-
z&*igTuGK5OZz{?uXwWK@e$#JVw@iP!<*i%HTk0J9y^l7kYvZcNdHGQ-5N_ed`?kV<
z2o2^b7F|xKIgZROeShV9!mZWlRB(F#fi`OFU~zAVL+DmPtI;&%?EKQxGWj=m|9{Bb
z&$T+CQ63|%w>h46IV%wR-j2RB=Vkk<42bSJ`Ctl;xJm0HHy#uj>vN5-=MP<6r!k3L
zU0r43f82n|25*nrj<QpDEMq38r##$~{y)5n?&rIlV^I)uK+xi_x$PPdDuB>TNtKY_
zn4gHo=G4;bPJeE2-01k>4o=({=3lbgDp4yF9y!caOv%ow>XbL(20=^XA99-u3|cvR
z3cDVLYLEUWQTM-j@Q+zjLlORjg=l+AYQETj9zN==E#<R^yX**KpR53lJ~E$LT4HZ&
zzSS5x>7za#v(9O3F(NnqJv#WOLHyH2h(`Vy9m_;e(uo0$XpPlR{|U^@Lt!mcf>uwz
z)Q$BH<&S4=RwH9>WGw&CmzK5$U0v0FG+DZt)gSH(;gTM-kf8nu$^S@8myK?&m`0C?
zh!_%6$-aV+q1-2^QD2Mn{e`U2rJ#i><Z;2Vd)Le8Lbz>(LgRMD(QOsGDDOtk5y99}
z-KVGD+zE%)Q%Ce2tzXKp&A1C#_<MhUz33?#rAkCA0^ks7h-8Da$Eykcy-p5f5Nzy#
z?8aRBt&g90K?yv(d>*i#SENV7^9mcceNHMN7tIYv(93~JnFPV3i!WSK#GhN0BZUt&
z3ySljUm19PB!E~0kjtQe%|g9M&dWC~&4HfgtSHd0^DJud@v6M$Lt|6TGKNXwwgzqC
zbTeW@fykZ6`?{-hTnmA8-;f0?*5=F2>j5CGQ&BTU)6bE<0vCjeeD#d1+HfQdz=*^c
zR0Dy3*A$LfAT`}(guA-%BM&wFHN*hm=vw8mVm3g6Y-!8kOI$2lB<&9(eU@-_MNRUQ
zUMtTZ63~t{_}qCcF3&EB0`)C}pt4rJD<7*C{^jzb_LL}Ill7@alW7~xw&(ipn`#ZN
z{bgqRGZn^q3`amS?@H@=zTLyagpYHN9RNT@PD)Dl<`z}w#oWbWL59)O@_lwkgA$_6
z`6KPc|CxvUof*?VBZX$jOaY8yjr!xXS1iPHh(4U^owMga0mEP?uE++m+N<fy!?W=V
z>yiC-R4P`-t)YaaB~kaaeukV^IvqWqm|2)>&aHFm3YR|(?^S!>x+L>if0}%wG58ZY
zDYHt4{x^6sw>#8(n@5VH+uT_3EEV$q^mWy7QFhx}5Dbu#5G17=0qGb70cl0jk)gXm
za!3WFq@_y{knZm8Mq-ANlp0EA=(#WF-tRl-p5u|f_+x(i-LdvsYd`B*YZ;VELU7_4
z{=YW-R~J{R?(U4#2jx3)@lpWH*vAU-+GMh{w2TfBO)tbYx34|8<#BMDU@|;6TW&Fy
zr0QzTbl$n5CVJFE>zm5i>`=zPI1Z!d5l6p!b5vEL2&l>(D~l*SnELd)ik=LI)R~h8
zK^Iro{$Xmd)YG*{iAM>LD-ZK4+L8t>MBN5tbL(fE^9V?uy-LX>CEa6PcXMmUY5g>J
z66?-*Jd7x-`S(}vdO53FbT4=Omh9|y*(CJ*-`#THdf|y4zr8v>(EjxM>Cr~m<ulb0
z@ykk^*>WbQXntB8P2s1oK+y%;FPmegksdekcmOzOSPcCpuc*MKyRm6Gbl^+5E0Du>
z69poy3K#0)j{4aS-f_wG`R{X}dm-%KOMbI$uATaJwYWy6(a(2YE&BB)d2=osdN5B{
z?a3TC47Q5UzZlouD7LV*bv93%#=%<#+WD%(;P9+?cuIOYjrqkq0PSup0L2B|1~j$3
z6|OE02ZlY}WC0-MI>gg_k<Bv@ghx5w)ks$4r}tt$<4X}Esmy=T>45b4#}GNJ;7325
zkI54!<>L2$F`p_!oF1}*N{X-1t1gbq-4T<0_$0Bx+5D}PkS<f<_G-u(;1G~oT3L->
zh-H_Q@Yo4%^LhLeF?mtn(6EwYDqD7kQCu@DJLY#l!r!*PU)oQr&eV}S%$)^R?M+_c
zDofh>QCEhHeyOrL@bAFc-#`DC+rk<EG_H{TcH1!J0J9dG`lisG{T*Xw%*xuKXOWG6
zIE5%Y3?ax<Iw8vBxac>)gUN|OeO0fuiE!P!!-nurerGVlQa8_?)ou(U$9OFEat-`0
zx+o?L)N(@hGV4Fs3jb}7d-HFUg%>)h&pgI>y@bzT`1A_9c69Ckzs&#r&PknN+S$CH
zs@<fF;ZFx%RPKD7BV~S2!+`@c*1xHBzuT7HB)=}PJIm|gLYdgaKv>d$1Z_uLI@BTp
z{!JMDukG}o!>#2d#H_2U!S5!!vvejr3{_hIbJwjJCGopOD9^j)@4&v(Z3`79EM6kr
z%3X(E(=uW4hCs{Mm%T?ENeP7aZ`A3Gq!2O4J(rPr?}ZxPBjdfL$q~>R=bhV|mzz%i
z3TWzVp1&hzs-IU_7*|AV8=V00(naW(Yj{G>ab5~k>jq%vatmuB;r1ZF=?hYxcFrj-
zR)vYd)`o<%`&S~l622E`ks21|sq@~^n4atfd0kqoYM$M`wF+LW{Y;)OOC736$5=Dx
zQz6Mgg^nBqu+Ki+k){_KRXKct4`#GmS~ww%I%Y%ZY!h3#3IIO4Ggl|$x--L6pj8|v
zPvi4-|I^o7*bi#Al(hRM^Ij28t>jSJ$E2sH2UzM*Q2B?xc&;kEiKXk_O>rhPPLh{b
z96vRsHCyfdK^&C}>Idrnvgzr~w_zBn5#xkYh{<u+|D;cHo9QvtZ!!nm7B*iGl!OOz
z*8JGZgWC|IbxXc=M4}#jkf+wqd$chCc-yH^kCcT)#scl)cqSCr7*u!C0d?aBeVW3v
zryBfCZEZLw=`ioPYj>T>VaY$Db37Y0kixMLoEM`AOT;dH?1p)Ot{gfOl-Jl4IZ6s!
zYrTo@&<`=%7^Hl^F=&aa8ViK=6`SVK-}gFQLH2IYhVD;Oy@2wf+n#EQJr;dwa0<{o
zRGc^oL{^Oti|iL!iCI+l)gvfDs%ASvdaA-d+)rzOg2kNrR{=HLGyEbE!8z~2e(bX!
zQ0D0M3a5qB4Fyx#z*pNvV31-ia+S^5KgqM=s3PNhr?hF#7jb0-az-uc+cj;*8*b|o
zD*F%cv?yCWA$%Y*I}|#hD)t@l;n%^drg%UzuE!cnPw=j2eNOa6!t_0kt3DTaMEZqO
zNGL`KU+f3mFKIfoYCkT#m)^>I6d7IOz59?t%&xHJXythCYZEe=5eOmkc@A1&)}||$
zn&XT9luF_^SCz&(ZwT49mHr}Cbg`JA&mMNXx7piQEO4$oE5AM@rm-XU(`6dMGC!Xx
z5H0sKwdOWy3%UeN58Z3h?nJ1?0d2ho9D8UvTF%x=R@3z_MUAK{o)Yi7MRGIhw;;Bi
z4i#AB4kjlDV>{M|VzVS2<K{96+7Nbd>Z)|1H5LQ^s}jf&&<gMDt^G#2=N6m2q!aU}
z%IMR?kyxq5M5*|j4Yw^uk;&H0>=S19()raSk3W1%6GvYh9s5t~-XFg`IoF5SNOM@e
z%ZIKtUbFV~{n&Uk+<;(*5Cz|-^P}wIy%-|ZuN}u-uv;vXS$KUJFBu~6%4|55O;c0T
zXd8X9Lz`VuVC}vx#TDYFIY=z+FSLhP!|-%oF3`VJoV?xC5TT6~g!4r3Nr;}dD`IA|
za;Ijh<~H?Pzaz%@YzZy<@F}$n<`mG0gN4?@?H2}@L3n(wJ34>?h+ofPPNQY{KrJ|O
z9xl3FSOMT^`;Ge*1GyQF^$9i<ML)!G&2C}KeWX}vn*DWkJ`Nk-YH~Ao-I?1QJ`D8>
ze<+|{eAWLQvhNB+{10=GSYugjaa&s<XR{i+;xF+@F`4(L;Py&rDfHuTPunU9!R0f4
zP7GX3HUpu~5i!&o`$cdv`1;YB4FMM_FPN8CT+n$dn*7+rHJxRM^xRCmo74J9zmbpK
zy}@-}bkkyQp9XR<XbxiV9oMR*ZA3qP?2p+z?Xx#V?eQ!6WgA>uAF5X`*09=}74f$D
zNT;Ble?)x3GKA7$ynNnUXw=@nIyAJ64qQmB%4A!3!O2l7RY)$qEJIV#KDC8(MsGXA
z{5VcUj>e{nhCQmBH@GdwXk-gX5pQ-kzZ)rOdh(n!c5Mu}Ax=~WcS{KYfbs6I|4jjM
zx6G>pgV_1Flfy-C-Q?rQ5Bd3ub-PG-8bWu6?P!9GdlW<!&%~OSs@+w;wPxvyTe~>}
zC69sc)vAEY!d<oCw0OuTc*K|oSW}h{b~4Z@BLuqCF&P)XKvmnhY{Q3^6I*we@QHA?
z;FQHJhBL*!JEJnI8EBCUrV>a)nTfQ)H@|tTd9{Z5>b~ZI#={K|fl50R>z992+a3q#
z1cjDQ*hwW;z#bm8Q{j4HJps2biKZ+@GZR!YYvS6yqrF^`?{Ho4tUBA%zo@BbY|4`H
z{F&^O`0~XAoy^WAk7m;Wt-8ZQj%V_I4msN`9!*rhQ+c@YSc_5mh7c$5q_2$ADv`Xq
z80{=WG`1bj7=qJQ)OjrFu!HtuRH;Y#1=hu4me_e}g+v^X_%o8qtzz5uL!OGeW`PVr
zYCEQDF52;CHtLD;8jHi!ta%^y15RX>ao*QsO}Y>q9>P=WUH(L9JVc1>T-@BQ>A2eP
z+@dMOYnQfNMo%S0(00a?jBW`h;M~n+@!%oT5)y2On=ziVN7h)?*ZtM&<j03pk8^YM
z<%Z``TXINa{hH;7Z7f19U2xNv|E5z5($RhbaK=Kte&FiAeXV^qqNa$YY#=3h;ZWLD
zRApi)O_%N`ak{B0=yQu0QwCdgnl4OCqJHP)-mPy9;o87Y2NT=49Vj1CN<F2^Yi;bn
zKN=VR+|f5m8Qs$su7+XVw_4p?<@~LrWW-!G=2L@|HQa!Q5b5^Pr10x!!+rjInVV?k
zHnPOWj*ZHRj~AZ)oScd&X?${$xqOpAJaeV|1GHaEyzenln-=Fr6UsLdabv@uaLjJD
zfvLRb3u#FS;dWa0^?N`;MbB2`J+|j!JdZwN4rOm^8|!<DXz6Y7+B<iYP*<R=A=Dx%
z@uPHmejn++e9+^a!C&U;I?;_f7E^U+knr5SUg!-jhn2pchcE?~1z45!wC54P5g8KQ
zYr+$!Ze;7z<OI`sz?7@=8{YO^mV2&Q={9**y;}9VwX$PmgXVp-ByZ5!OLWLf4TTS<
zK$@bDkzo7tKDlJSJ39g%_IYrAe1y%e-P$|c2T=W!g*OLsQY14fEtswnA__ekW!nmB
z01$yZaWWsQja8LY5ET<$TSTvbzH-TF*ZB;v=$+otA?&(bIe6n8<K8`(1k+q=Rz<09
zPZh^zD<$+#4S@&DKg`C4V{g4p1*1|=J6R%J>-p07OhYT(DhKozF2g3oh!zd`%(&s0
z>{Si56~mC#R2lEf%R~6$MX?R)6Sb0_L6Hxlb~+)e@_bxL5*pH&Pw;%?dwgAPhEIJB
zV%}x%D@0hNUolgU)}U(YeCl%b`Q-vQcV!7N*W58He_q_+F+i3iVVyJi{r+2yf}0ub
z!zXp}+IdZ!u=h7y=VxmzV*zHPoULIIGF8xc#QmGg!&ciFffG6f4e5orN~x4vb|ozc
zPwMh~h2)1RCT$eBO(Q9vYu>(60FSe3NX`Whx{#0a)l{jBB>6T%J_uXK$w}Cg$=%ai
zGgJ8G`HNRxtY8;b;k1_jOhNa7!?k8o_3Lf5DL|^xh*ZfoMk+r@%JJH8rV1Z)Jg5`r
z_CD)*PuV!M=E~aOg<X6GFKC>)vpv<ErG_VuK6ud#9Zo+bs@;EwTZvoRLK9!<?bdLy
zrH#4=9)4$lOXWM~Xr!kB`*m?NqNL<p5mBJW<H|qDysct#oL`gbado#^%H%=6ulM?r
zK#rEZ`|AgDEE!(qUTa$gE*G_JH1zMdx)=7ErXe)#7seaVBNug!iLGs*gNs5lbQ-m~
z2@>BeGQNeOZP3;}(OJwR*mQD%3+qA)x{;RL>6HhAVrVaaf~w>TI2cKA`j`^l>|8t>
z7e5-TINYi54S&<=bp!jX(yfszrKUHWVj|6XO>D8Q!{bK1Ld(%`IzQM9QInBnBm@39
z^||;2F6zz_k^y~NMfA}rXyII-tU4Hiv1L_+F#>ISf3KIuey(&3m7Wtb<@TA8)6T!w
zy(`@S0kj4k&p-0vM}}?rcyxu5zK&?{e-yo3SuK_0bUzb!4NKm6wKsYJcJ)Y4R5oIa
zpPoJ~;j@kTT$lpB>uBh(;ep6EURnAmP5+Uf6KlB{&7*7;xw-N_Cmra7?}u!KUf0%^
zD>vQq^(lf58Xw=<u7>ZLK{ZRN^Exm(uMoQsJGE-O+H$&B?{K~U)8Q1@`fCg5qRVFT
zTl66abh%kBXt1G9{B4{p4q>9FQT#pLp+LK3?H7&F0M}2a*|h}G5<5`{(PIn=fz^wy
z4JbK*<bI~m$URJEgXzdR=XJ);QZh6`#_BF{dHD`D;&g3Erto~HA~MwzmgltKvC(gM
zwC-WdM%iw02@SdHuY)<|2~RsaKbzOxtKu=5eSWDrcpc9ZJ_vhaOb*?vs+sfJ9)hf-
zfvyhJ4%aE8CANs@e%uQqBfl6B^Ay?B$jmDnb0!B#iWdhpv{IXQEC^Y?IyF$Xge2Yn
zv6|WYEX9}_vy0sUak|mhb@sMS#g+IH2}eZX?b)(UZK;=F-koz>^gjHVHIP~a|5$*H
zOV(f3GnCLDii21DhBZ?B!olCF+bm4QV9%R*`(r_**mqc|V{GFkGTEqr{+Ny4Ut8Zp
zlUv8@b2z2Yuw~w^){xyh2!L&f+M5rhuW_%FV(c;(z63ZWnTxuft6y-r#|?Z>f^uDs
z(fXjvkfS<{EWInWDeJN7NDI9_Hhxxz!3*P5Em*Zl6+Y?Vu-G1cu?ao~X{jARKdDyP
z6&>D{XgRB@&i7IR>kdb?oa$!~Z)5CczQ>QNs2V``E~Ul#`(m=}&pD6uf#$gnH%Gi)
z=U5BXAl;%r8lNpdx7U{56F7<Q_*cfS$G6Uwc3fc<HoS3r=(#r?A4y4x80%f9WIzzZ
zp#at7POTs1^!}_xb#;!GUCWB#tWv{8%_ab}#_i3!Xj47om@{v4R5Wn(xPCV{P*Fa-
z)g$n2y0{er-F4wP)&R&pZRF_ICi*&P+7Ijauz^xR6Zy<cOmptnj0x5pq$!;4=V~>J
zk4k<Dt0~{PM_M{UiQ+e32~s)i=P2nb@xA1@_UfJa2j01gRol`ge?(!BB!YaKrw?tX
z1}|4ZJ}0yh(kd<=a~%hYYPN1-MD|Deo*3Ix@VAkca<3Pr?DlTrUA`Yr<E$MB@Z&Jx
zsw#r+0?*Ul&Mm9GHf>6%!{ym=IeM;6bsR8&M6E7k?k-ql+YW??U+~+O-rKMDMOht|
z(lb-IJTA(5)@lf@x^+(@s(;n+s+FL-U53wPKtA7&`aytQnf76S%Q**wJ;W=wlv3>>
zY1~+Vnl$3GjE~MNNmvAs0fyg3m>%~G%oC1`syrt7oEs^ml1Ao;PPkFL(GElbp52)d
zU^r|iD(g=xN*8`<H_Z|;XB~=dZ(n}^_q^P6jO}!H;gQ2~GG4+mBhq7K5uSuI*uBee
z+F~32P@4ku09AD~HwDi|&aOZ>8}(FuyX!KuGtyG;#HF-SpjYmlE~D$lXSvR^egKrJ
z=mh;M=ek|y^H>Id_9g{GA@(^-12wl?1Qha~gK(BKkxeJF%O}5p#gmmmP9wx+u_HiA
z+`j`qWuqwc0<yzp!d!|;Ic>j>yo}8d?MR^&u!>Vo5gdZjT62onGx7TqpUm{&BVTvg
zE;Q;wd^XowDM~x~u$lKHPUcOP1KReu;++py`yd#^$8xO1n9-Pmzh;Zm8ag2l(#uAH
zfWjFUxcV8hF^#_=CcNeY?YrW<ym*EP;dZe7$_kC=&qu@O5bv3>VV-L$6kV|&wxcnY
z6N|-2am~DA!{Cg4Q0(z{ZT(M__O&nTe@T|Mu!WUT_);=z65Soe6l!a8-^@-(wbNqW
z8XA6o963a3cM;$Ct38YlilEYcJC&rWx*fU}vZlt!nmws)dVm?-^`-oCa^%*%pR#bk
z7s+PJD#VHqUUoQzw_JkFGj_y1zzxwUMSv-b6f5#_&MwTd7D-?jEzv*S`aTYW<#0K;
zg&Y&Ulqh>00lE?{D`VTe04QB?)MBo;V8Lm$B<`DC2_`KPzEt<PNt23<`*rE2b4WR~
zdh<0oD10REvt}OkP#xVBxe8eM1siAm=;>`~XE}yoBZvoFoUyuQ@&Vv=+EaIb^oU`~
z4g`3WBHBIVm1XQabtm^J1dQT#7Ur2*(%rv=Ptg^7bL)o16G)!;9Wj#`NF}8Cwi)du
zUpp^a?g-9I7U`II2;h&UdiD3I<`b)lj#-kT7NEY-XPXnNGsf%CjnUgFwatv5?{#j;
z5L_k>rnn^n*$mlLvlRG7`n$Y)RJ%rS$uOI<`8}T=^OtnPL91ex8v!WdXs^>1wcZV$
z%f;as-;*;?Zxd>PCG8A#EV7Zl@^--1Bi$PbfVhX0HX*F3v*RQ)&c!-w$At=BcnVCm
zmR4~ZMPXS*R&OVNbOV4yw9Ne?@HN2>{br=9B5Q(zyQrpS1T5&)-Om}(L<td!UsVU-
zJWRcFgJ$&A`5FN2>ZQ;?cf86ndN%=z{8a8~wH&vR&o`-G0@goajZHi;R;#wYvo8*C
zC)Lu}NlD++Hh;MMZfFFGo>++lsooH}&zO0XCHFBZ5SNT`?!1Q<T)bU3&h!jtw4VSp
z$LThI+GGf|G483un7f8-ZXm!N<E3=&m>;OGw4Gp<xn1)I5lH+xHG31lzs0ecJ&Wel
zZ+;_r+NUPEXbO;wOTll1hUVSS>h>}9d+vDkt-m&phi7uuN52q+h@Y;;K4mdPuiVkG
zf0h98NdoYX*A12>F~q9k3#TE<%?-9S7dyG2Fu-Av!j?P;F}}9OUGwKPS}oalygz@i
za}#n<`ODKnHHJm@sPYPmJ~_g6k*3g~S|^X4tNr&V(9h;IQVgt69lFDj$TqQJ>~E!D
zqM~O_5o0tW-s=?^Azs^qE&CTo<s3%BBZhZVv9&CoqS#%lbdq0T)W1+|zjoxEHb9GP
zg2S&?O^PxRS6%bN^}TCr0(%fkzL^3}lIY<n+X@-qaW<9-aa+&ynbl^q*EFXCN|{wf
z0-N|QOjNj!EM4!%g-Ct-B7M`gAazPv#w`zUWoRa~I02&IhK%;XHPX4ywBMGaQts1n
z%bW`NnPO@)@%^;VC2Zf_Nk;onaugGdECEF^Da9))S^q*M?TS?opjuGg9zQ?JWA1hg
z%j51yc+k$4am>ByE&q_P>8{^2cGvv_kp8ocx17)OhKZ+nKPCeF&|9YMb(<~$z0myI
zSR44n8k<8KS*cdclymQB9}P*}-U5@;<?-UA=GeyAXk{Zogdfy?*xLow=<W8w>zbwr
z+P=w%L{*6$AEUy&A6%Umw9r!uHSKY)3*5l8B|>d;-ioqNWU~F@q?6$7-#a6PREp&0
zMR;U>vIsj6Ax(l83rwjrw1kX2@l{=mW!Dhe7!8p3zL1>gH@D}Xi@i(C(%USW*@W%v
zwrkZ}T4^+rzF)boeacDl!(QfxhR4Dic1?!s%*H4I|E;aNs;EBW?(pdD9A<MWn)C9W
zYmdr={Y4%@n8x;u{*)~AIW%~t+$HR->s!;;oToSG9=j~E@x2BmxLN?63|-uAAQSbJ
zwGCjEp0j!WZ;H7#ac*(wo0?`TCu^`&2?&hCrkH_%D%}Zf;j32E!fWf@CKODGSvheD
z3zd?b?7hMC2vF@vZ+EN9W_3*wY00?@!@=8B3={kSF)5qnMU-Hn?xMvME@#tCT{8hY
zIMQ%Xg5HlZmgy%h|Ghx7L<!PMaXa=;R?)vBbp8dhhicI68IBg(JuV0&-6X<Mty;!*
zptva{yx}(@G4z-**$`>+33#mZ366OFfqua1=>NGaDD}fL+xNQg=UTWN2MoH+-+}zR
z<{rV15|o~Oil2k;l{3Q?5uw9+eSOG~<3B|fxcmpdWJQm?8&p&*1yx5ElBR!ezps(3
z83>?sVAj(waJ$ttwyu8DD1n9ea(xq|Qn<F;AH!{u*g@Sl#v|k8;^TbS9Fg-};vCpu
zLtQpjRa4zJKpmLcz)7A^+Xn5hCmgYc$j{&*RmWL2Q;T``e=@-SJ+J_r0Nvv!s!@>4
z2`;9lxx1-_ONAuKRqyU=#A^l;0`t6c{AD%=x~WhhO<@)}XSFVCsv{jV%YX{}f0Vp`
z3qAC{_uHehFd=MpW46CNH<!2ZE0kQ)IM6J+wUG2lV+1E#A`ruPH}=4@1F^<D<Y|&P
zKW}B$^)*Rs$i^=1U)jBX9q-?f33@_u&z41PsV97~CHEF0>P21+teMhE8e^Mfm;T?_
z|4T}J;F*PB`fF^Ub73^cM@~EHKaPE$C^-D~2~K!UYMZ}<^C|2ZpD0IREsmm=@zlms
zz?RTNg;^6LOqqsWn<mazCqszXRuvyvCgYg=DV%0RM*fiF`9nq*enyp_yH#uZ8L$CC
zFXm$v0-g@tn5u_eY#CjrfIy`1Y<`)EfMP$d;G;0BDawHaj8Fl@hPsVEj;>A?9L~TP
zUJtZxVm@T#tZIpa#Gml%a&can>AbqYB<<3dwMwMMK)s7Kv;4=fS^?R}=nnJpC#dA#
zu#^8LoV>8ZY&ODezAwUe_3F&8vYjuPkDD&5C{{%5y6DJ?&T6*F$w0E9YsZ0pK(=xW
zOeKa<H=33t{~w9O|0!etxFvxk4nTd*?IjTT50Gg)9y4AnV_#80g;wlp3cai<kh{Dd
zP?d-?w4d;#V~6=iOE4pwtxF7J7o(cqU#I_@a2!w^B&M4-hI!vL=5dgGoANEpaQ_qx
z$gKHLyJojOk)-<R^O)0v-T^tj5@x1<ja~n})c>8WAC8Ibui4TZO6Fj2AyaU}xETGF
zx<{Y!h{>Dh-PoPQ50sAR0kSmDU?42`(kVy8H0t~Omlpb%uZrccc`eTp5iap2_GsMS
z%<wM}_QH9#u%SkybF6DoD>Pc$H7mGM{7di$&!+@&q_P%Hh~5*WFfbrxj<gx~tR8rb
z^=BqNsW^jszSFp?m93jCG3%t|VD_C}=nr%ypni}C8sy<8uo*PBY()0SAzQmLJ2Yut
z>4!0MmNZ}gPL>m6-zVVez3Gd0szbQ240-P-NT}uuhfNfQnhkjRZ)yjo{z;?VzP43C
zk2E;g?TGGbi=HQm2NFaSk}MmGF|s`b^pC7FYq>7bxr(ZDKV5+>uLlx~?SA25i;yl`
zCwl$)zf^wux81*iDa%PnArwp*qVmSKCOC1{)^v~*lGOLgU14S9tKM@M#maP`fXIVy
zy{BX|QU+K%_oLiHW82AkbU)QL_Ezb#F_ufM|7WuD-=~pTh{YGq)cMhrkw?gGs_}%(
zb=zaMiw}N>%VA*0&y3{m&=N|>V@jB9nG@-z!`DyM6v9bHs`q&B50Xd6f*C^D%sgXa
z@`A2QdajVSVzxh#Bek9pl9E}E$PdSLz+JAI!M5-R@5r<2A3O61TiWpa?>AH-*aL~K
z>ut;PM&&Oi4L%S4uBOBP39A$YtK2CAG(`7w&c;z&m@#Df?1fT;UnT$9Hxh+%E-BnO
zn=rD<#wWg~<AY`m$>P@GB)nv&#!6zwwI}x~&I=gw{<MZY%xGS}laB@~8UsVAMsfpW
z{7Q4A!${(ikFUCVyC@zI>XILIu>v145@)yk-sc0JNCZ9uR!kR=3ndS`_%8Y}Jf7*W
zXEEq`;C~$HKLsh9bE*55`of1NeBDDv9Ls7U)7>Kpv&ro?0u`dS`Gqj%3}{f{DACgr
z_v^_sl?0nAKFUfF59I9Imcsdyxfb!SG`?ktMPXzXQa5U>+&HB~24&6~EDJNSJOF?Q
zu5{z*rz+zYTtm9m<k&qraqb_uWN?zymDAnfh5yWX_&4JPa3IR>JFMJkmLaeUA|Ww~
zr*{6VZLwShDWBoDG*#tzwX<9C#2nCr&T`;Y?A+7yB(3T={_Lo>n4Bo_*_RZf?eu7+
z`1C)y1}}^-*}BNo?@4zm(>Q<r5bs`;z=>3rOEP}YH{On`LE4NnNyqPRbUrlrRg!I0
z<&h=5KJFBAa!iq0T!PC#_w_&iivs&c1&lBH1>W&8MWsD{laSbF%>8RC9T-16$?p#E
z?4`RcY9+MG9@QNu4!+*(u7%3I0E(L0>_FQchF10ezS)W@txX#lu1#FxKRBNK;21Ly
zFk+6Z8y$!R#<n?8?x%P){Majnvo8-o{+;_%w%aF8u$36Xc4ZH3c-1>~NWh)u(iwe5
zw(sLB%QSTUv(Uj`YmxG}^Q;?V-0G7xZ}8V5$9XB)@c=^&eN(eOPzJnT{SzB=^L1<i
zUfNyb2W<=OB{Y872@BTExa-Xv#+q1W!@&EyOqc(=19WtlmNosy)M5K+kAvKo8v#LN
z<=&M&g{#9f?>Wc;*%hKEmRH<4NkbnBBV)KiB25t8b74-av4RKy<@^sh`CGrx31iv~
z(q&5^sT1}o8iSKK*QHC6L#93Zf=0fk@~++MsOgJI1q5>FuC*i%SG;~c`EhWWMQw28
zGs&3RwHy~BSN@~l6r1_mUYT+%brY&vU954){or_+8e|o6#0&vfe+Z?9GXPeJHCH;h
zWizCrONY|<<?BwixY%)Qp`!k%-<1aX%N+GTZN*zZgFVnM!_f~}#&Y!jPG9v*vVdR5
zqMzbc1z!Tcf4&J*jqUkk-TPAs0a7vgt&9bih%YTh|1f#>dNH{J@Sqs&K$5=>?l<>8
zDoBd;qd1${K~>0VNKEeY&yc&gO0|4}AEPQ?U{<zr#d-1C3Mn}%`*txZd@^xax2eWJ
zu^f%F{)y;=!?v_=G-BxYNJ-W_kDPYq6dn`VAH|3VSRc#GPmuUI^p`WZbc}|Amif9}
z;KtjVNt%&!f12ZGDSTrL1(|ya#KPz6Jf8@H3Q1Ru!Hj(kfSqiNeK32gVjnj>klu*|
zT$Nl0l3iDI`IADG#}o<0W5f$)REe6uRH>~C;HUr-C=S#EgB8Y-f&IG<ag#G?0E?b$
ziEY+2`YT_W`@i2gLe?lL{AFx~4gv*Y!Zy~?*%yi_OnzWRc@DUXiVvPby{xY+<MU4j
zn&Te{lneq*t6B}g27e--#wAO|8{bw4Q%a_Tj)e!LDAtxw;u~ddDP5<5i8Y9A?@cf0
z=MP%Pm+YEAUMc=}fxqGJg{wpLD6A}ilkAiI-D>R%Of>C+)Ns5=+D+sQ;7>tT^;xmB
H!MpzfsTs*X
literal 0
HcmV?d00001
diff --git a/WebSites/errors/403/index.html b/WebSites/errors/403/index.html
new file mode 100644
index 0000000..155fc3a
--- /dev/null
+++ b/WebSites/errors/403/index.html
@@ -0,0 +1,188 @@
+<!DOCTYPE html>
+<!-- Dev Version links to full versions (non-minified) of javascript and css files -->
+<html>
+<head>
+ <meta charset="UTF-8">
+ <title>European Spallation Source ERIC - Public OPI</title>
+ <meta property="og:title" content="European Spallation Source ERIC - Public OPI"/>
+ <meta property="og:image" content="/img/pos.png"/>
+ <meta property="og:description" content="Realtime operations information directly from the Control Room of the European Spallation Source ERIC"/>
+ <meta property="og:url" content="https://pos.esss.lu.se" />
+ <meta name="twitter:card" content="summary_large_image">
+ <meta name="twitter:title" content="European Spallation Source ERIC - Public OPI">
+ <meta name="twitter:description" content="Realtime operations information directly from the Control Room of the European Spallation Source ERIC">
+ <meta name="mobile-web-app-capable" content="yes">
+ <meta name="apple-mobile-web-app-capable" content="yes" />
+ <meta name="apple-mobile-web-app-status-bar-style" content="black" />
+ <meta name="viewport" content = "width = device-width, initial-scale = 1, user-scalable = no" />
+ <link href="lib/css/thirdparty/jquery.gridster.min.css" rel="stylesheet" />
+ <link href="lib/css/thirdparty/codemirror.css" rel="stylesheet" />
+ <link href="lib/css/thirdparty/codemirror-ambiance.css" rel="stylesheet" />
+ <link href="lib/css/freeboard/styles.css" rel="stylesheet" />
+ <script src="lib/js/thirdparty/head.js"></script>
+ <script type="text/javascript">
+ head.js("lib/js/thirdparty/knockout.js",
+ "lib/js/thirdparty/jquery.js",
+ "lib/js/thirdparty/jquery-ui.js",
+ "lib/js/thirdparty/underscore.js",
+ "lib/js/thirdparty/jquery.gridster.js",
+ "lib/js/thirdparty/jquery.caret.js",
+ "lib/js/thirdparty/codemirror.js",
+ "lib/js/thirdparty/jquery.xdomainrequest.js",
+
+ "lib/js/freeboard/FreeboardModel.js",
+ "lib/js/freeboard/DatasourceModel.js",
+ "lib/js/freeboard/PaneModel.js",
+ "lib/js/freeboard/WidgetModel.js",
+ "lib/js/freeboard/FreeboardUI.js",
+ "lib/js/freeboard/DialogBox.js",
+ "lib/js/freeboard/PluginEditor.js",
+ "lib/js/freeboard/ValueEditor.js",
+ "lib/js/freeboard/JSEditor.js",
+ "lib/js/freeboard/DeveloperConsole.js",
+ "lib/js/freeboard/freeboard.js",
+
+ "plugins/freeboard/freeboard.datasources.js",
+ "plugins/freeboard/freeboard.widgets.js",
+ "plugins/thirdparty/flot_extended.plugin.js",
+ "plugins/thirdparty/widget.ragIndicator.js",
+ "SlickNav/dist/jquery.slicknav.min.js",
+ "examples/plugin_example.js",
+
+ // *** Load more plugins here ***
+ function(){
+ $(function()
+ { //DOM Ready
+ freeboard.setAssetRoot("/freeboard-ui/");
+ freeboard.initialize(true);
+ $('#menu').load("/menu/available-screens.html");
+ $('#menu').slicknav({ duplicate: false, label: 'Available Screens', removeIds: false, });
+ });
+ });
+ </script>
+
+<link rel="stylesheet" href="SlickNav/dist/slicknav.min.css" />
+<link href="css/ess.css" rel="stylesheet" />
+<link rel="icon" type="image/png" href="/favicon.png">
+<link rel="apple-touch-icon" href="/img/icons/pos_v01_dark@120.png">
+<link rel="apple-touch-icon" sizes="152x152" href="/img/icons/pos_v01_dark@52.png">
+<link rel="apple-touch-icon" sizes="180x180" href="/img/icons/pos_v01_dark@180.png">
+<link rel="icon" sizes="192x192" href="/img/icons/pos_v01_dark@192.png">
+</head>
+<body>
+<ul id="menu"></ul>
+<div id="board-content">
+ <img id="dash-logo" data-bind="attr:{src: header_image}, visible:header_image()">
+ <div class="gridster responsive-column-width">
+ <ul data-bind="grid: true">
+ </ul>
+ </div>
+</div>
+<header id="main-header" data-bind="if:allow_edit">
+ <div id="admin-bar">
+ <div id="admin-menu">
+ <div id="board-tools">
+ <h1 id="board-logo" class="title bordered">freeboard</h1>
+ <div id="board-actions">
+ <ul class="board-toolbar vertical">
+ <li data-bind="click: loadDashboardFromLocalFile"><i id="full-screen-icon" class="icon-folder-open icon-white"></i><label id="full-screen">Load Freeboard</label></li>
+ <li><i class="icon-download-alt icon-white"></i>
+ <label data-bind="click: saveDashboardClicked">Save Freeboard</label>
+ <label style="display: none;" data-bind="click: saveDashboard" data-pretty="true">[Pretty]</label>
+ <label style="display: none;" data-bind="click: saveDashboard" data-pretty="false">[Minified]</label>
+ </li>
+ <li id="add-pane" data-bind="click: createPane"><i class="icon-plus icon-white"></i><label>Add Pane</label></li>
+ </ul>
+ </div>
+ </div>
+ <div id="datasources">
+ <h2 class="title">DATASOURCES</h2>
+
+ <div class="datasource-list-container">
+ <table class="table table-condensed sub-table" id="datasources-list" data-bind="if: datasources().length">
+ <thead>
+ <tr>
+ <th>Name</th>
+ <th>Last Updated</th>
+ <th> </th>
+ </tr>
+ </thead>
+ <tbody data-bind="foreach: datasources">
+ <tr>
+ <td>
+ <span class="text-button datasource-name" data-bind="text: name, pluginEditor: {operation: 'edit', type: 'datasource'}"></span>
+ </td>
+ <td data-bind="text: last_updated"></td>
+ <td>
+ <ul class="board-toolbar">
+ <li data-bind="click: updateNow"><i class="icon-refresh icon-white"></i></li>
+ <li data-bind="pluginEditor: {operation: 'delete', type: 'datasource'}">
+ <i class="icon-trash icon-white"></i></li>
+ </ul>
+ </td>
+ </tr>
+ </tbody>
+ </table>
+ </div>
+ <span class="text-button table-operation" data-bind="pluginEditor: {operation: 'add', type: 'datasource'}">ADD</span>
+ </div>
+ </div>
+ </div>
+ <div id="column-tools" class="responsive-column-width">
+ <ul class="board-toolbar left-columns">
+ <li class="column-tool add" data-bind="click: addGridColumnLeft"><span class="column-icon right"></span><i class="icon-arrow-left icon-white"></i></li>
+ <li class="column-tool sub" data-bind="click: subGridColumnLeft"><span class="column-icon left"></span><i class="icon-arrow-right icon-white"></i></li>
+ </ul>
+ <ul class="board-toolbar right-columns">
+ <li class="column-tool sub" data-bind="click: subGridColumnRight"><span class="column-icon right"></span><i class="icon-arrow-left icon-white"></i></li>
+ <li class="column-tool add" data-bind="click: addGridColumnRight"><span class="column-icon left"></span><i class="icon-arrow-right icon-white"></i></li>
+ </ul>
+ </div>
+ <div id="toggle-header" data-bind="click: toggleEditing">
+ <i id="toggle-header-icon" class="icon-wrench icon-white"></i>
+ </div>
+</header>
+
+<div style="display:hidden">
+ <ul data-bind="template: { name: 'pane-template', foreach: panes}">
+ </ul>
+</div>
+
+<script type="text/html" id="pane-template">
+ <li data-bind="pane: true">
+ <header>
+ <h1 data-bind="text: title"></h1>
+ <ul class="board-toolbar pane-tools">
+ <li data-bind="pluginEditor: {operation: 'add', type: 'widget'}">
+ <i class="icon-plus icon-white"></i>
+ </li>
+ <li data-bind="pluginEditor: {operation: 'edit', type: 'pane'}">
+ <i class="icon-wrench icon-white"></i>
+ </li>
+ <li data-bind="pluginEditor: {operation: 'delete', type: 'pane'}">
+ <i class="icon-trash icon-white"></i>
+ </li>
+ </ul>
+ </header>
+ <section data-bind="foreach: widgets">
+ <div class="sub-section" data-bind="css: 'sub-section-height-' + height()">
+ <div class="widget" data-bind="widget: true, css:{fillsize:fillSize}"></div>
+ <div class="sub-section-tools">
+ <ul class="board-toolbar">
+ <!-- ko if:$parent.widgetCanMoveUp($data) -->
+ <li data-bind="click:$parent.moveWidgetUp"><i class="icon-chevron-up icon-white"></i></li>
+ <!-- /ko -->
+ <!-- ko if:$parent.widgetCanMoveDown($data) -->
+ <li data-bind="click:$parent.moveWidgetDown"><i class="icon-chevron-down icon-white"></i></li>
+ <!-- /ko -->
+ <li data-bind="pluginEditor: {operation: 'edit', type: 'widget'}"><i class="icon-wrench icon-white"></i></li>
+ <li data-bind="pluginEditor: {operation: 'delete', type: 'widget'}"><i class="icon-trash icon-white"></i></li>
+ </ul>
+ </div>
+ </div>
+ </section>
+ </li>
+</script>
+</body>
+</html>
+
diff --git a/WebSites/errors/403/js/bahnhofsuhr.js b/WebSites/errors/403/js/bahnhofsuhr.js
new file mode 100644
index 0000000..aa93928
--- /dev/null
+++ b/WebSites/errors/403/js/bahnhofsuhr.js
@@ -0,0 +1,566 @@
+
+
+
+// By Roland Rytz
+
+
+function Bahnhofsuhr(containerId, args){
+
+ if(typeof containerId != "string" || containerId === ""){
+ console.error("Bahnhofsuhr: No html element ID provided for container, aborting.\nUsage: Bahnhofsuhr(string containerID, optional object arguments)");
+ return null;
+ }
+
+ var container = document.getElementById(containerId);
+
+ if(container === null){
+ console.error("Bahnhofsuhr: Could not find html element with id '"+containerId+"', aborting.\nUsage: Bahnhofsuhr(string containerID, optional object arguments)");
+ return null;
+ }
+
+
+
+ args = args === undefined ? {} : args;
+
+ // RGB color of the clock face
+ var backgroundColor = args.backgroundColor === undefined ? '#123B4A' : args.backgroundColor;
+
+ // RGB color of the minute/hour hands and the minute indices
+ var foregroundColor = args.foregroundColor === undefined ? '#cef4ff' : args.foregroundColor;
+
+ // RGB color of the seconds hand
+ var secondsColor = args.secondsColor === undefined ? '#ff0000' : args.secondsColor;
+
+ // Width of the larger indices in % of the clock diameter
+ var fiveMinuteStepWidth = args.fiveMinuteStepWidth === undefined ? 3.5 : args.fiveMinuteStepWidth;
+
+ // Width of the smaller indices in % of the clock diameter
+ var minuteStepWidth = args.minuteStepWidth === undefined ? 1.4 : args.minuteStepWidth;
+
+ // Distance of the indices to the face's outer border in % of the clock diameter
+ var stepPadding = args.stepPadding === undefined ? 1.5 : args.stepPadding;
+
+ // Length of the larger indices in % of the clock diameter
+ var fiveMinuteStepLength = args.fiveMinuteStepLength === undefined ? 12 : args.fiveMinuteStepLength;
+
+ // Length of the smaller indices in % of the clock diameter
+ var minuteStepLength = args.minuteStepLength === undefined ? 3.5 : args.minuteStepLength;
+
+ // The hour hand trapezoid's side closest to the center in % of the clock diameter
+ var hourHandInnerWidth = args.hourHandInnerWidth === undefined ? 6.4 : args.hourHandInnerWidth;
+
+ // The hour hand trapezoid's far side from the center in % of the clock diameter
+ var hourHandOuterWidth = args.hourHandOuterWidth === undefined ? 5.2 : args.hourHandOuterWidth;
+
+ // The hour hand's length in % of the clock diameter
+ var hourHandLength = args.hourHandLength === undefined ? 44 : args.hourHandLength;
+
+ // Distance from the inner end of the hour hand to the face's center
+ var hourHandPivot = args.hourHandPivot === undefined ? 12 : args.hourHandPivot;
+
+ // The minute hand trapezoid's side closest to the center in % of the clock diameter
+ var minuteHandInnerWidth = args.minuteHandInnerWidth === undefined ? 5.2 : args.minuteHandInnerWidth;
+
+ // The minute hand trapezoid's far side from the center in % of the clock diameter
+ var minuteHandOuterWidth = args.minuteHandOuterWidth === undefined ? 3.6 : args.minuteHandOuterWidth;
+
+ // Distance from the outer end of the minute hand to the face's center in % of its length
+ var minuteHandLength = args.minuteHandLength === undefined ? 58 : args.minuteHandLength;
+
+ // Distance from the inner end of the minute hand to the face's center
+ var minuteHandPivot = args.minuteHandPivot === undefined ? 12 : args.minuteHandPivot;
+
+ // Total length of the seconds hand
+ var secondsHandLength = args.secondsHandLength === undefined ? 52.2 : args.secondsHandLength;
+
+ // Width of the narrow part of the seconds hand
+ var secondsHandWidth = args.secondsHandWidth === undefined ? 1.4 : args.secondsHandWidth;
+
+ // Radius of the circle on the tip of the seconds hand
+ var secondsHandRadius = args.secondsHandRadius === undefined ? 5.25 : args.secondsHandRadius;
+
+ // Distance from the shorter end of the seconds hand to the face's center
+ var secondsHandPivot = args.secondsHandPivot === undefined ? 16.5 : args.secondsHandPivot;
+
+ // How long the seconds hand will stop at a full minute, in milliseconds
+ var minuteGap = args.minuteGap === undefined ? 2000 : args.minuteGap;
+
+ // How long it takes the minutes hand to jump to the next minute, in milliseconds
+ var minuteHandJumpDuration =args.minuteHandJumpDuration === undefined ? 5000 : args.minuteHandJumpDuration;
+
+ // Show shadows from hands, true or false
+ var showShadow = args.showShadow === undefined ? true : args.showShadow;
+
+ // X offset of the shadows, in percent of the clock diameter
+ var shadowXOffset = args.shadowXOffset === undefined ? 1.5 : args.shadowXOffset;
+
+ // Y offset of the shadows, in percent of the clock diameter
+ var shadowYOffset = args.shadowYOffset === undefined ? 2.5 : args.shadowYOffset;
+
+ // Blurring of the shadows, in percent of the clock diameter
+ var shadowBlur = args.shadowBlur === undefined ? 1 : args.shadowBlur;
+
+ // Shadow color
+ var shadowColor = args.shadowColor === undefined ? "rgba(0, 0, 20, 0.4)" : args.shadowColor;
+
+ // Debug mode
+ var debugMode = args.debugMode === undefined ? false : args.debugMode;
+
+ // Show border around clock face, true or false
+ var showBorder = args.showBorder === undefined ? false : args.showBorder;
+
+ // Border width, in percent of clock diameter
+ var borderWidth = args.borderWidth === undefined ? 2.5 : args.borderWidth;
+
+ // Border color
+ var borderColor = args.borderColor === undefined ? "#cef4ff" : args.borderColor;
+
+ // Show Logo (or any image) on the clock face
+ var showLogo = args.showLogo === undefined ? false : args.showLogo;
+
+ // Path of Logo file
+ var logoPath = args.logoPath === undefined ? "./mobatime-logo.svg" : args.logoPath;
+
+ // Logo position from top, in percent of clock diameter
+ var logoTop = args.logoTop === undefined ? 65 : args.logoTop;
+
+ // Logo width, in percent of clock diameter
+ var logoWidth = args.logoWidth === undefined ? 20 : args.logoWidth;
+
+ // Allow clock to be displayed in fullscreen
+ var fullscreenable = args.fullscreenable === undefined ? false : args.fullscreenable;
+
+ // Background color when fullscreen
+ var fullscreenBackground = args.fullscreenBackground === undefined ? "#FFFFFF" : args.fullscreenBackground;
+
+
+ var faceCanvas = document.createElement("canvas");
+ var handsCanvas = document.createElement("canvas");
+ //handsCanvas.style.willChange = "transform";
+
+ var innerContainer = document.createElement("div");
+ //innerContainer.style.willChange = "transform";
+
+ handsCanvas.style.position = "absolute";
+ faceCanvas.style.position = "absolute";
+
+ innerContainer.appendChild(faceCanvas);
+
+ var logo = document.createElement("img");
+ if(showLogo){
+ logo.src = logoPath;
+ logo.style.position = "absolute";
+ innerContainer.appendChild(logo);
+ }
+
+ innerContainer.appendChild(handsCanvas);
+ container.appendChild(innerContainer);
+
+ var timeOffset = 0; // is changed when setTime is called
+
+ var defaultSize = 100; // Use as reference size, then scale everything according to clockDiameter.
+ var center = defaultSize / 2;
+ var clockDiameter = 0;
+
+ var renderBorderWidth;
+
+ var handsCtx = handsCanvas.getContext('2d');
+ var faceCtx = faceCanvas.getContext('2d');
+
+ // Scale
+ var scaleFactor = 0;
+
+ var fullscreen = false;
+ var defaultContainerPosition = container.style.position || "static";
+ var defaultWidth = container.style.width;
+ var defaultHeight = container.style.height;
+ var defaultBackground = container.style.backgroundColor;
+ var defaultPaddingTop = container.style.paddingTop || "0px";
+ var defaultPaddingLeft = container.style.paddingLeft || "0px";
+ var defaultPaddingRight = container.style.paddingRight || "0px";
+ var defaultPaddingBottom = container.style.paddingBottom || "0px";
+
+ if(fullscreenable){
+ container.style.cursor = "pointer";
+
+ container.addEventListener("click", function(){
+ if(!fullscreen){
+ goFullscreen();
+ } else {
+ leaveFullscreen();
+ }
+ });
+
+ window.addEventListener("keydown", function(e){
+ if(e.code == "Escape"){
+ leaveFullscreen();
+ }
+ });
+
+ window.addEventListener("resize", function(e){
+ if(fullscreen){
+ scale();
+ }
+ });
+
+ var goFullscreen = function(){
+
+ innerContainer.style.transitionProperty = "margin-left";
+ innerContainer.style.transitionDuration = "300ms";
+ innerContainer.style.transitionFunction = "ease-out";
+
+ container.style.top = "0px";
+ container.style.left = "0px";
+ container.style.right = "0px";
+ container.style.bottom = "0px";
+ container.style.width = "auto";
+ container.style.height = "auto";
+ container.style.paddingTop = "10px";
+ container.style.paddingLeft = "10px";
+ container.style.paddingRight = "10px";
+ container.style.paddingBottom = "10px";
+ container.style.backgroundColor = fullscreenBackground;
+ container.style.position = "absolute";
+ fullscreen = true;
+ scale();
+ }
+
+ var leaveFullscreen = function(){
+ innerContainer.style.transitionProperty = "none";
+ innerContainer.style.transitionDuration = "0ms";
+
+ container.style.position = defaultContainerPosition;
+ container.style.width = defaultWidth;
+ container.style.height = defaultHeight;
+ container.style.backgroundColor = defaultBackground;
+ container.style.paddingTop = defaultPaddingTop;
+ container.style.paddingLeft = defaultPaddingLeft;
+ container.style.paddingRight = defaultPaddingRight;
+ container.style.paddingBottom = defaultPaddingBottom;
+ fullscreen = false;
+ scale();
+ }
+ }
+
+ //setTime(1530106317561);
+ scale();
+ animationLoop();
+
+ /* Set time to be displayed, in milliseconds since January 1, 1970, 00:00:00 UTC */
+ function setTime(newTime){
+ var currentTime = Date.now();
+ timeOffset = newTime - currentTime;
+ }
+
+ function scale(){
+
+ var containerHeight = container.clientHeight;
+ var containerWidth = container.clientWidth;
+
+ if(getComputedStyle){
+ var computedStyle = getComputedStyle(container);
+ containerHeight -= parseFloat(computedStyle.paddingTop) + parseFloat(computedStyle.paddingBottom);
+ containerWidth -= parseFloat(computedStyle.paddingLeft) + parseFloat(computedStyle.paddingRight);
+ }
+
+ var marginTop = 0;
+ var marginLeft = 0;
+
+ if(containerWidth > containerHeight){
+ clockDiameter = containerHeight;
+ marginLeft = (containerWidth - containerHeight)/2;
+ marginTop = 0;
+ } else {
+ clockDiameter = containerWidth;
+ marginTop = (containerHeight - containerWidth)/2;
+ marginLeft = 0;
+ }
+
+ innerContainer.style.marginLeft = marginLeft + "px";
+ innerContainer.style.marginTop = marginTop + "px";
+
+ innerContainer.style.width = (containerWidth - 2*marginLeft) + "px";
+ innerContainer.style.height = (containerHeight - 2*marginTop) + "px";
+
+ faceCanvas.width = clockDiameter;
+ faceCanvas.height = clockDiameter;
+ handsCanvas.width = clockDiameter;
+ handsCanvas.height = clockDiameter;
+
+ if(showLogo){
+ var width = (logoWidth/100)*clockDiameter;
+ logo.style.width = width +"px";
+ logo.style.marginTop = ((logoTop/100)*clockDiameter) + "px";
+ logo.style.marginLeft = (clockDiameter/2 - width/2) + "px";
+ }
+
+ if(showBorder){
+ var borderScale = clockDiameter / (clockDiameter*2*(borderWidth/100));
+ clockDiameter -= clockDiameter / borderScale;
+ renderBorderWidth = borderWidth + borderWidth / (borderScale - 1);
+ center = defaultSize/2 + renderBorderWidth;
+ }
+
+ scaleFactor = clockDiameter/defaultSize;
+
+ if(showShadow){
+ var xOffset = (shadowXOffset / 100) * clockDiameter;
+ var yOffset = (shadowYOffset / 100) * clockDiameter;
+ var blur = (shadowBlur / 100) * clockDiameter;
+ var shadow = "drop-shadow("+xOffset+"px "+yOffset+"px "+blur+"px "+shadowColor+")";
+ handsCanvas.style.filter = shadow;
+ handsCanvas.style.WebkitFilter = shadow;
+ handsCanvas.style.MozFilter = shadow;
+ }
+
+ renderClockFace();
+ }
+
+ function renderClockFace(){
+ faceCtx.fillStyle = foregroundColor;
+ faceCtx.scale(scaleFactor, scaleFactor);
+ faceCtx.save();
+
+ renderClockCircle();
+ renderFiveMinuteSteps();
+ renderMinuteSteps();
+ }
+
+ // Render basic circle
+ function renderClockCircle(){
+ faceCtx.save();
+ faceCtx.beginPath();
+
+ faceCtx.fillStyle = backgroundColor;
+
+ if(showBorder){
+ faceCtx.beginPath();
+ faceCtx.arc(
+ center,
+ center,
+ defaultSize/2 + renderBorderWidth/2,
+ 0,
+ 2 * Math.PI,
+ false
+ );
+ faceCtx.strokeStyle = borderColor;
+ faceCtx.lineWidth = renderBorderWidth;
+ faceCtx.fill();
+ faceCtx.stroke();
+
+ } else {
+ faceCtx.arc(
+ center,
+ center,
+ defaultSize/2,
+ 0,
+ 2 * Math.PI,
+ false
+ );
+ faceCtx.fill();
+ }
+
+ faceCtx.restore();
+ }
+
+ // Render five minute steps
+ function renderFiveMinuteSteps(){
+ faceCtx.translate(
+ center,
+ center
+ );
+
+ for(var i = 0; i < 12; i++){
+ faceCtx.save();
+ faceCtx.translate(
+ defaultSize/2 - fiveMinuteStepLength/2 - stepPadding,
+ 0
+ );
+
+ faceCtx.fillRect(
+ 0-fiveMinuteStepLength/2,
+ 0-fiveMinuteStepWidth/2,
+ fiveMinuteStepLength,
+ fiveMinuteStepWidth
+ );
+ faceCtx.restore();
+
+ faceCtx.rotate(Math.PI / 6);
+ }
+ }
+
+ // Render minute steps
+ function renderMinuteSteps(){
+ for(var i = 0; i < 60; i++){
+ if(i%5 != 0){
+ faceCtx.save();
+ faceCtx.translate(
+ defaultSize/2 - minuteStepLength/2 - stepPadding,
+ 0
+ );
+
+ faceCtx.fillRect(
+ 0-minuteStepLength/2,
+ 0-minuteStepWidth/2,
+ minuteStepLength,
+ minuteStepWidth
+ );
+ faceCtx.restore();
+ }
+ faceCtx.rotate(Math.PI / 30);
+ }
+ }
+
+ // Display on visible canvas
+ function render(){
+
+ var currentdate = new Date(Date.now() + timeOffset);
+ var currentMinute = currentdate.getMinutes();
+ var currentSecond = currentdate.getSeconds();
+ var currentMillisecond = currentSecond*1000 + currentdate.getMilliseconds() + (performance.now()%1);
+ var currentHour = currentdate.getHours()*3600 + currentMinute*60 + currentSecond;
+
+ handsCtx.clearRect(0, 0, handsCanvas.width, handsCanvas.height);
+
+ handsCtx.save();
+ handsCtx.scale(scaleFactor, scaleFactor);
+ handsCtx.translate(center, center);
+
+ handsCtx.lineWidth = 1/scaleFactor;
+
+ renderHourHand();
+ renderMinutesHand();
+ renderSecondsHand();
+
+ handsCtx.restore();
+
+ function renderSecondsHand(){
+ handsCtx.save();
+
+ var secondsDegree = (currentMillisecond/(60000 - minuteGap)) * 2 * Math.PI;
+ if(secondsDegree > 2*Math.PI){
+ secondsDegree = 2*Math.PI;
+ }
+
+ handsCtx.rotate(secondsDegree + 1.5*Math.PI);
+
+ handsCtx.fillStyle = secondsColor;
+
+ handsCtx.beginPath();
+
+ handsCtx.rect(
+ -secondsHandPivot,
+ -secondsHandWidth/2,
+ secondsHandLength-secondsHandRadius,
+ secondsHandWidth
+ );
+
+ handsCtx.moveTo(
+ secondsHandLength - secondsHandPivot,
+ 0
+ );
+ handsCtx.arc(
+ secondsHandLength - secondsHandRadius - secondsHandPivot,
+ 0,
+ secondsHandRadius,
+ 0,
+ 2 * Math.PI,
+ false
+ );
+ handsCtx.fill();
+ handsCtx.restore();
+ }
+
+ function renderMinutesHand(){
+ handsCtx.save();
+
+ var minutesDegree = currentMinute/60 * 2*Math.PI;
+
+ if(currentMillisecond < minuteHandJumpDuration){
+ minutesDegree = minutesDegree
+ - (1/60*2*Math.PI)
+ + (1/60*2*Math.PI)
+ *(
+ 1 - Math.pow(
+ (0-currentMillisecond+minuteHandJumpDuration)
+ /minuteHandJumpDuration
+ , 20)
+ *Math.cos(currentMillisecond*(0.03))
+ );
+ }
+
+ handsCtx.rotate(minutesDegree + 1.5*Math.PI);
+
+ handsCtx.fillStyle = foregroundColor;
+ handsCtx.beginPath();
+ handsCtx.moveTo(
+ -minuteHandPivot,
+ -minuteHandInnerWidth/2
+ );
+ handsCtx.lineTo(
+ minuteHandLength - minuteHandPivot,
+ -minuteHandOuterWidth/2
+ );
+ handsCtx.lineTo(
+ minuteHandLength - minuteHandPivot,
+ minuteHandOuterWidth/2
+ );
+ handsCtx.lineTo(
+ -minuteHandPivot,
+ minuteHandInnerWidth/2
+ );
+ handsCtx.closePath();
+
+ handsCtx.fill();
+
+ handsCtx.restore();
+ }
+
+ function renderHourHand(){
+ handsCtx.save();
+
+ var hoursDegree = currentHour/(12*3600) * 2*Math.PI;
+
+ handsCtx.rotate(hoursDegree + 1.5*Math.PI);
+
+ handsCtx.fillStyle = foregroundColor;
+ handsCtx.beginPath();
+ handsCtx.moveTo(
+ -hourHandPivot,
+ -hourHandInnerWidth/2
+ );
+ handsCtx.lineTo(
+ hourHandLength - hourHandPivot,
+ -hourHandOuterWidth/2
+ );
+ handsCtx.lineTo(
+ hourHandLength - hourHandPivot,
+ hourHandOuterWidth/2
+ );
+ handsCtx.lineTo(
+ -hourHandPivot,
+ hourHandInnerWidth/2
+ );
+ handsCtx.closePath();
+
+ handsCtx.fill();
+
+ handsCtx.restore();
+ }
+
+ }
+
+ function animationLoop(){
+ render();
+ requestAnimationFrame(animationLoop);
+ };
+
+ return {
+ /* Fit clock to container size */
+ scale: scale
+
+ /* Set time to be displayed, in milliseconds since January 1, 1970, 00:00:00 UTC */
+ ,setTime: setTime
+ };
+
+}
diff --git a/WebSites/errors/403/js/freeboard.js b/WebSites/errors/403/js/freeboard.js
new file mode 100644
index 0000000..b7986a3
--- /dev/null
+++ b/WebSites/errors/403/js/freeboard.js
@@ -0,0 +1,3027 @@
+DatasourceModel = function(theFreeboardModel, datasourcePlugins) {
+ var self = this;
+
+ function disposeDatasourceInstance()
+ {
+ if(!_.isUndefined(self.datasourceInstance))
+ {
+ if(_.isFunction(self.datasourceInstance.onDispose))
+ {
+ self.datasourceInstance.onDispose();
+ }
+
+ self.datasourceInstance = undefined;
+ }
+ }
+
+ this.name = ko.observable();
+ this.latestData = ko.observable();
+ this.settings = ko.observable({});
+ this.settings.subscribe(function(newValue)
+ {
+ if(!_.isUndefined(self.datasourceInstance) && _.isFunction(self.datasourceInstance.onSettingsChanged))
+ {
+ self.datasourceInstance.onSettingsChanged(newValue);
+ }
+ });
+
+ this.updateCallback = function(newData)
+ {
+ theFreeboardModel.processDatasourceUpdate(self, newData);
+
+ self.latestData(newData);
+
+ var now = new Date();
+ self.last_updated(now.toLocaleTimeString());
+ }
+
+ this.type = ko.observable();
+ this.type.subscribe(function(newValue)
+ {
+ disposeDatasourceInstance();
+
+ if((newValue in datasourcePlugins) && _.isFunction(datasourcePlugins[newValue].newInstance))
+ {
+ var datasourceType = datasourcePlugins[newValue];
+
+ function finishLoad()
+ {
+ datasourceType.newInstance(self.settings(), function(datasourceInstance)
+ {
+
+ self.datasourceInstance = datasourceInstance;
+ datasourceInstance.updateNow();
+
+ }, self.updateCallback);
+ }
+
+ // Do we need to load any external scripts?
+ if(datasourceType.external_scripts)
+ {
+ head.js(datasourceType.external_scripts.slice(0), finishLoad); // Need to clone the array because head.js adds some weird functions to it
+ }
+ else
+ {
+ finishLoad();
+ }
+ }
+ });
+
+ this.last_updated = ko.observable("never");
+ this.last_error = ko.observable();
+
+ this.serialize = function()
+ {
+ return {
+ name : self.name(),
+ type : self.type(),
+ settings: self.settings()
+ };
+ }
+
+ this.deserialize = function(object)
+ {
+ self.settings(object.settings);
+ self.name(object.name);
+ self.type(object.type);
+ }
+
+ this.getDataRepresentation = function(dataPath)
+ {
+ var valueFunction = new Function("data", "return " + dataPath + ";");
+ return valueFunction.call(undefined, self.latestData());
+ }
+
+ this.updateNow = function()
+ {
+ if(!_.isUndefined(self.datasourceInstance) && _.isFunction(self.datasourceInstance.updateNow))
+ {
+ self.datasourceInstance.updateNow();
+ }
+ }
+
+ this.dispose = function()
+ {
+ disposeDatasourceInstance();
+ }
+}
+
+DeveloperConsole = function(theFreeboardModel)
+{
+ function showDeveloperConsole()
+ {
+ var pluginScriptsInputs = [];
+ var container = $('<div></div>');
+ var addScript = $('<div class="table-operation text-button">ADD</div>');
+ var table = $('<table class="table table-condensed sub-table"></table>');
+
+ table.append($('<thead style=""><tr><th>Plugin Script URL</th></tr></thead>'));
+
+ var tableBody = $("<tbody></tbody>");
+
+ table.append(tableBody);
+
+ container.append($("<p>Here you can add references to other scripts to load datasource or widget plugins.</p>"))
+ .append(table)
+ .append(addScript)
+ .append('<p>To learn how to build plugins for freeboard, please visit <a target="_blank" href="http://freeboard.github.io/freeboard/docs/plugin_example.html">http://freeboard.github.io/freeboard/docs/plugin_example.html</a></p>');
+
+ function refreshScript(scriptURL)
+ {
+ $('script[src="' + scriptURL + '"]').remove();
+ }
+
+ function addNewScriptRow(scriptURL)
+ {
+ var tableRow = $('<tr></tr>');
+ var tableOperations = $('<ul class="board-toolbar"></ul>');
+ var scriptInput = $('<input class="table-row-value" style="width:100%;" type="text">');
+ var deleteOperation = $('<li><i class="icon-trash icon-white"></i></li>').click(function(e){
+ pluginScriptsInputs = _.without(pluginScriptsInputs, scriptInput);
+ tableRow.remove();
+ });
+
+ pluginScriptsInputs.push(scriptInput);
+
+ if(scriptURL)
+ {
+ scriptInput.val(scriptURL);
+ }
+
+ tableOperations.append(deleteOperation);
+ tableBody
+ .append(tableRow
+ .append($('<td></td>').append(scriptInput))
+ .append($('<td class="table-row-operation">').append(tableOperations)));
+ }
+
+ _.each(theFreeboardModel.plugins(), function(pluginSource){
+
+ addNewScriptRow(pluginSource);
+
+ });
+
+ addScript.click(function(e)
+ {
+ addNewScriptRow();
+ });
+
+ new DialogBox(container, "Developer Console", "OK", null, function(){
+
+ // Unload our previous scripts
+ _.each(theFreeboardModel.plugins(), function(pluginSource){
+
+ $('script[src^="' + pluginSource + '"]').remove();
+
+ });
+
+ theFreeboardModel.plugins.removeAll();
+
+ _.each(pluginScriptsInputs, function(scriptInput){
+
+ var scriptURL = scriptInput.val();
+
+ if(scriptURL && scriptURL.length > 0)
+ {
+ theFreeboardModel.addPluginSource(scriptURL);
+
+ // Load the script with a cache buster
+ head.js(scriptURL + "?" + Date.now());
+ }
+ });
+
+ });
+ }
+
+ // Public API
+ return {
+ showDeveloperConsole : function()
+ {
+ showDeveloperConsole();
+ }
+ }
+}
+
+function DialogBox(contentElement, title, okTitle, cancelTitle, okCallback)
+{
+ var modal_width = 900;
+
+ // Initialize our modal overlay
+ var overlay = $('<div id="modal_overlay" style="display:none;"></div>');
+
+ var modalDialog = $('<div class="modal"></div>');
+
+ function closeModal()
+ {
+ overlay.fadeOut(200, function()
+ {
+ $(this).remove();
+ });
+ }
+
+ // Create our header
+ modalDialog.append('<header><h2 class="title">' + title + "</h2></header>");
+
+ $('<section></section>').appendTo(modalDialog).append(contentElement);
+
+ // Create our footer
+ var footer = $('<footer></footer>').appendTo(modalDialog);
+
+ if(okTitle)
+ {
+ $('<span id="dialog-ok" class="text-button">' + okTitle + '</span>').appendTo(footer).click(function()
+ {
+ var hold = false;
+
+ if(_.isFunction(okCallback))
+ {
+ hold = okCallback();
+ }
+
+ if(!hold)
+ {
+ closeModal();
+ }
+ });
+ }
+
+ if(cancelTitle)
+ {
+ $('<span id="dialog-cancel" class="text-button">' + cancelTitle + '</span>').appendTo(footer).click(function()
+ {
+ closeModal();
+ });
+ }
+
+ overlay.append(modalDialog);
+ $("body").append(overlay);
+ overlay.fadeIn(200);
+}
+
+function FreeboardModel(datasourcePlugins, widgetPlugins, freeboardUI)
+{
+ var self = this;
+
+ var SERIALIZATION_VERSION = 1;
+
+ this.version = 0;
+ this.isEditing = ko.observable(false);
+ this.allow_edit = ko.observable(false);
+ this.allow_edit.subscribe(function(newValue)
+ {
+ if(newValue)
+ {
+ $("#main-header").show();
+ }
+ else
+ {
+ $("#main-header").hide();
+ }
+ });
+
+ this.header_image = ko.observable();
+ this.plugins = ko.observableArray();
+ this.datasources = ko.observableArray();
+ this.panes = ko.observableArray();
+ this.datasourceData = {};
+ this.processDatasourceUpdate = function(datasourceModel, newData)
+ {
+ var datasourceName = datasourceModel.name();
+
+ self.datasourceData[datasourceName] = newData;
+
+ _.each(self.panes(), function(pane)
+ {
+ _.each(pane.widgets(), function(widget)
+ {
+ widget.processDatasourceUpdate(datasourceName);
+ });
+ });
+ }
+
+ this._datasourceTypes = ko.observable();
+ this.datasourceTypes = ko.computed({
+ read: function()
+ {
+ self._datasourceTypes();
+
+ var returnTypes = [];
+
+ _.each(datasourcePlugins, function(datasourcePluginType)
+ {
+ var typeName = datasourcePluginType.type_name;
+ var displayName = typeName;
+
+ if(!_.isUndefined(datasourcePluginType.display_name))
+ {
+ displayName = datasourcePluginType.display_name;
+ }
+
+ returnTypes.push({
+ name : typeName,
+ display_name: displayName
+ });
+ });
+
+ return returnTypes;
+ }
+ });
+
+ this._widgetTypes = ko.observable();
+ this.widgetTypes = ko.computed({
+ read: function()
+ {
+ self._widgetTypes();
+
+ var returnTypes = [];
+
+ _.each(widgetPlugins, function(widgetPluginType)
+ {
+ var typeName = widgetPluginType.type_name;
+ var displayName = typeName;
+
+ if(!_.isUndefined(widgetPluginType.display_name))
+ {
+ displayName = widgetPluginType.display_name;
+ }
+
+ returnTypes.push({
+ name : typeName,
+ display_name: displayName
+ });
+ });
+
+ return returnTypes;
+ }
+ });
+
+ this.addPluginSource = function(pluginSource)
+ {
+ if(pluginSource && self.plugins.indexOf(pluginSource) == -1)
+ {
+ self.plugins.push(pluginSource);
+ }
+ }
+
+ this.serialize = function()
+ {
+ var panes = [];
+
+ _.each(self.panes(), function(pane)
+ {
+ panes.push(pane.serialize());
+ });
+
+ var datasources = [];
+
+ _.each(self.datasources(), function(datasource)
+ {
+ datasources.push(datasource.serialize());
+ });
+
+ return {
+ version : SERIALIZATION_VERSION,
+ header_image: self.header_image(),
+ allow_edit : self.allow_edit(),
+ plugins : self.plugins(),
+ panes : panes,
+ datasources : datasources,
+ columns : freeboardUI.getUserColumns()
+ };
+ }
+
+ this.deserialize = function(object, finishedCallback)
+ {
+ self.clearDashboard();
+
+ function finishLoad()
+ {
+ freeboardUI.setUserColumns(object.columns);
+
+ if(!_.isUndefined(object.allow_edit))
+ {
+ self.allow_edit(object.allow_edit);
+ }
+ else
+ {
+ self.allow_edit(true);
+ }
+ self.version = object.version || 0;
+ self.header_image(object.header_image);
+
+ _.each(object.datasources, function(datasourceConfig)
+ {
+ var datasource = new DatasourceModel(self, datasourcePlugins);
+ datasource.deserialize(datasourceConfig);
+ self.addDatasource(datasource);
+ });
+
+ var sortedPanes = _.sortBy(object.panes, function(pane){
+ return freeboardUI.getPositionForScreenSize(pane).row;
+ });
+
+ _.each(sortedPanes, function(paneConfig)
+ {
+ var pane = new PaneModel(self, widgetPlugins);
+ pane.deserialize(paneConfig);
+ self.panes.push(pane);
+ });
+
+ if(self.allow_edit() && self.panes().length == 0)
+ {
+ self.setEditing(true);
+ }
+
+ if(_.isFunction(finishedCallback))
+ {
+ finishedCallback();
+ }
+
+ freeboardUI.processResize(true);
+ }
+
+ // This could have been self.plugins(object.plugins), but for some weird reason head.js was causing a function to be added to the list of plugins.
+ _.each(object.plugins, function(plugin)
+ {
+ self.addPluginSource(plugin);
+ });
+
+ // Load any plugins referenced in this definition
+ if(_.isArray(object.plugins) && object.plugins.length > 0)
+ {
+ head.js(object.plugins, function()
+ {
+ finishLoad();
+ });
+ }
+ else
+ {
+ finishLoad();
+ }
+ }
+
+ this.clearDashboard = function()
+ {
+ freeboardUI.removeAllPanes();
+
+ _.each(self.datasources(), function(datasource)
+ {
+ datasource.dispose();
+ });
+
+ _.each(self.panes(), function(pane)
+ {
+ pane.dispose();
+ });
+
+ self.plugins.removeAll();
+ self.datasources.removeAll();
+ self.panes.removeAll();
+ }
+
+ this.loadDashboard = function(dashboardData, callback)
+ {
+ freeboardUI.showLoadingIndicator(true);
+ self.deserialize(dashboardData, function()
+ {
+ freeboardUI.showLoadingIndicator(false);
+
+ if(_.isFunction(callback))
+ {
+ callback();
+ }
+
+ freeboard.emit("dashboard_loaded");
+ });
+ }
+
+ this.loadDashboardFromLocalFile = function()
+ {
+ // Check for the various File API support.
+ if(window.File && window.FileReader && window.FileList && window.Blob)
+ {
+ var input = document.createElement('input');
+ input.type = "file";
+ $(input).on("change", function(event)
+ {
+ var files = event.target.files;
+
+ if(files && files.length > 0)
+ {
+ var file = files[0];
+ var reader = new FileReader();
+
+ reader.addEventListener("load", function(fileReaderEvent)
+ {
+
+ var textFile = fileReaderEvent.target;
+ var jsonObject = JSON.parse(textFile.result);
+
+
+ self.loadDashboard(jsonObject);
+ self.setEditing(false);
+ });
+
+ reader.readAsText(file);
+ }
+
+ });
+ $(input).trigger("click");
+ }
+ else
+ {
+ alert('Unable to load a file in this browser.');
+ }
+ }
+
+ this.saveDashboardClicked = function(){
+ var target = $(event.currentTarget);
+ var siblingsShown = target.data('siblings-shown') || false;
+ if(!siblingsShown){
+ $(event.currentTarget).siblings('label').fadeIn('slow');
+ }else{
+ $(event.currentTarget).siblings('label').fadeOut('slow');
+ }
+ target.data('siblings-shown', !siblingsShown);
+ }
+
+ this.saveDashboard = function(_thisref, event)
+ {
+ var pretty = $(event.currentTarget).data('pretty');
+ var contentType = 'application/octet-stream';
+ var a = document.createElement('a');
+ if(pretty){
+ var blob = new Blob([JSON.stringify(self.serialize(), null, '\t')], {'type': contentType});
+ }else{
+ var blob = new Blob([JSON.stringify(self.serialize())], {'type': contentType});
+ }
+ document.body.appendChild(a);
+ a.href = window.URL.createObjectURL(blob);
+ a.download = "dashboard.json";
+ a.target="_self";
+ a.click();
+ }
+
+ this.addDatasource = function(datasource)
+ {
+ self.datasources.push(datasource);
+ }
+
+ this.deleteDatasource = function(datasource)
+ {
+ delete self.datasourceData[datasource.name()];
+ datasource.dispose();
+ self.datasources.remove(datasource);
+ }
+
+ this.createPane = function()
+ {
+ var newPane = new PaneModel(self, widgetPlugins);
+ self.addPane(newPane);
+ }
+
+ this.addGridColumnLeft = function()
+ {
+ freeboardUI.addGridColumnLeft();
+ }
+
+ this.addGridColumnRight = function()
+ {
+ freeboardUI.addGridColumnRight();
+ }
+
+ this.subGridColumnLeft = function()
+ {
+ freeboardUI.subGridColumnLeft();
+ }
+
+ this.subGridColumnRight = function()
+ {
+ freeboardUI.subGridColumnRight();
+ }
+
+ this.addPane = function(pane)
+ {
+ self.panes.push(pane);
+ }
+
+ this.deletePane = function(pane)
+ {
+ pane.dispose();
+ self.panes.remove(pane);
+ }
+
+ this.deleteWidget = function(widget)
+ {
+ ko.utils.arrayForEach(self.panes(), function(pane)
+ {
+ pane.widgets.remove(widget);
+ });
+
+ widget.dispose();
+ }
+
+ this.setEditing = function(editing, animate)
+ {
+ // Don't allow editing if it's not allowed
+ if(!self.allow_edit() && editing)
+ {
+ return;
+ }
+
+ self.isEditing(editing);
+
+ if(_.isUndefined(animate))
+ {
+ animate = true;
+ }
+
+ var animateLength = (animate) ? 250 : 0;
+ var barHeight = $("#admin-bar").outerHeight();
+
+ if(!editing)
+ {
+ $("#toggle-header-icon").addClass("icon-wrench").removeClass("icon-chevron-up");
+ $(".gridster .gs_w").css({cursor: "default"});
+ $("#main-header").animate({"top": "-" + barHeight + "px"}, animateLength);
+ $("#board-content").animate({"top": "20"}, animateLength);
+ $("#main-header").data().shown = false;
+ $(".sub-section").unbind();
+ freeboardUI.disableGrid();
+ }
+ else
+ {
+ $("#toggle-header-icon").addClass("icon-chevron-up").removeClass("icon-wrench");
+ $(".gridster .gs_w").css({cursor: "pointer"});
+ $("#main-header").animate({"top": "0px"}, animateLength);
+ $("#board-content").animate({"top": (barHeight + 20) + "px"}, animateLength);
+ $("#main-header").data().shown = true;
+ freeboardUI.attachWidgetEditIcons($(".sub-section"));
+ freeboardUI.enableGrid();
+ }
+
+ freeboardUI.showPaneEditIcons(editing, animate);
+ }
+
+ this.toggleEditing = function()
+ {
+ var editing = !self.isEditing();
+ self.setEditing(editing);
+ }
+}
+
+function FreeboardUI()
+{
+ var PANE_MARGIN = 10;
+ var PANE_WIDTH = 300;
+ var MIN_COLUMNS = 3;
+ var COLUMN_WIDTH = PANE_MARGIN + PANE_WIDTH + PANE_MARGIN;
+
+ var userColumns = MIN_COLUMNS;
+
+ var loadingIndicator = $('<div class="wrapperloading"><div class="loading up" ></div><div class="loading down"></div></div>');
+ var grid;
+
+ function processResize(layoutWidgets)
+ {
+ var maxDisplayableColumns = getMaxDisplayableColumnCount();
+ var repositionFunction = function(){};
+ if(layoutWidgets)
+ {
+ repositionFunction = function(index)
+ {
+ var paneElement = this;
+ var paneModel = ko.dataFor(paneElement);
+
+ var newPosition = getPositionForScreenSize(paneModel);
+ $(paneElement).attr("data-sizex", Math.min(paneModel.col_width(),
+ maxDisplayableColumns, grid.cols))
+ .attr("data-row", newPosition.row)
+ .attr("data-col", newPosition.col);
+
+ paneModel.processSizeChange();
+ }
+ }
+
+ updateGridWidth(Math.min(maxDisplayableColumns, userColumns));
+
+ repositionGrid(repositionFunction);
+ updateGridColumnControls();
+ }
+
+ function addGridColumn(shift)
+ {
+ var num_cols = grid.cols + 1;
+ if(updateGridWidth(num_cols))
+ {
+ repositionGrid(function() {
+ var paneElement = this;
+ var paneModel = ko.dataFor(paneElement);
+
+ var prevColumnIndex = grid.cols > 1 ? grid.cols - 1 : 1;
+ var prevCol = paneModel.col[prevColumnIndex];
+ var prevRow = paneModel.row[prevColumnIndex];
+ var newPosition;
+ if(shift)
+ {
+ leftPreviewCol = true;
+ var newCol = prevCol < grid.cols ? prevCol + 1 : grid.cols;
+ newPosition = {row: prevRow, col: newCol};
+ }
+ else
+ {
+ rightPreviewCol = true;
+ newPosition = {row: prevRow, col: prevCol};
+ }
+ $(paneElement).attr("data-sizex", Math.min(paneModel.col_width(), grid.cols))
+ .attr("data-row", newPosition.row)
+ .attr("data-col", newPosition.col);
+ });
+ }
+ updateGridColumnControls();
+ userColumns = grid.cols;
+ }
+
+ function subtractGridColumn(shift)
+ {
+ var num_cols = grid.cols - 1;
+ if(updateGridWidth(num_cols))
+ {
+ repositionGrid(function() {
+ var paneElement = this;
+ var paneModel = ko.dataFor(paneElement);
+
+ var prevColumnIndex = grid.cols + 1;
+ var prevCol = paneModel.col[prevColumnIndex];
+ var prevRow = paneModel.row[prevColumnIndex];
+ var newPosition;
+ if(shift)
+ {
+ var newCol = prevCol > 1 ? prevCol - 1 : 1;
+ newPosition = {row: prevRow, col: newCol};
+ }
+ else
+ {
+ var newCol = prevCol <= grid.cols ? prevCol : grid.cols;
+ newPosition = {row: prevRow, col: newCol};
+ }
+ $(paneElement).attr("data-sizex", Math.min(paneModel.col_width(), grid.cols))
+ .attr("data-row", newPosition.row)
+ .attr("data-col", newPosition.col);
+ });
+ }
+ updateGridColumnControls();
+ userColumns = grid.cols;
+ }
+
+ function updateGridColumnControls()
+ {
+ var col_controls = $(".column-tool");
+ var available_width = $("#board-content").width();
+ var max_columns = Math.floor(available_width / COLUMN_WIDTH);
+
+ if(grid.cols <= MIN_COLUMNS)
+ {
+ col_controls.addClass("min");
+ }
+ else
+ {
+ col_controls.removeClass("min");
+ }
+
+ if(grid.cols >= max_columns)
+ {
+ col_controls.addClass("max");
+ }
+ else
+ {
+ col_controls.removeClass("max");
+ }
+ }
+
+ function getMaxDisplayableColumnCount()
+ {
+ var available_width = $("#board-content").width();
+ return Math.floor(available_width / COLUMN_WIDTH);
+ }
+
+ function updateGridWidth(newCols)
+ {
+ if(newCols === undefined || newCols < MIN_COLUMNS)
+ {
+ newCols = MIN_COLUMNS;
+ }
+
+ var max_columns = getMaxDisplayableColumnCount();
+ if(newCols > max_columns)
+ {
+ newCols = max_columns;
+ }
+
+ // +newCols to account for scaling on zoomed browsers
+ var new_width = (COLUMN_WIDTH * newCols) + newCols;
+ $(".responsive-column-width").css("max-width", new_width);
+
+ if(newCols === grid.cols)
+ {
+ return false;
+ }
+ else
+ {
+ return true;
+ }
+ }
+
+ function repositionGrid(repositionFunction)
+ {
+ var rootElement = grid.$el;
+
+ rootElement.find("> li").unbind().removeData();
+ $(".responsive-column-width").css("width", "");
+ grid.generate_grid_and_stylesheet();
+
+ rootElement.find("> li").each(repositionFunction);
+
+ grid.init();
+ $(".responsive-column-width").css("width", grid.cols * PANE_WIDTH + (grid.cols * PANE_MARGIN * 2));
+ }
+
+ function getUserColumns()
+ {
+ return userColumns;
+ }
+
+ function setUserColumns(numCols)
+ {
+ userColumns = Math.max(MIN_COLUMNS, numCols);
+ }
+
+ ko.bindingHandlers.grid = {
+ init: function(element, valueAccessor, allBindingsAccessor, viewModel, bindingContext)
+ {
+ // Initialize our grid
+ grid = $(element).gridster({
+ widget_margins : [PANE_MARGIN, PANE_MARGIN],
+ widget_base_dimensions: [PANE_WIDTH, 10],
+ resize: {
+ enabled : false,
+ axes : "x"
+ }
+ }).data("gridster");
+
+ processResize(false)
+
+ grid.disable();
+ }
+ }
+
+ function addPane(element, viewModel, isEditing)
+ {
+ var position = getPositionForScreenSize(viewModel);
+ var col = position.col;
+ var row = position.row;
+ var width = Number(viewModel.width());
+ var height = Number(viewModel.getCalculatedHeight());
+
+ grid.add_widget(element, width, height, col, row);
+
+ if(isEditing)
+ {
+ showPaneEditIcons(true);
+ }
+
+ updatePositionForScreenSize(viewModel, row, col);
+
+ $(element).attrchange({
+ trackValues: true,
+ callback : function(event)
+ {
+ if(event.attributeName == "data-row")
+ {
+ updatePositionForScreenSize(viewModel, Number(event.newValue), undefined);
+ }
+ else if(event.attributeName == "data-col")
+ {
+ updatePositionForScreenSize(viewModel, undefined, Number(event.newValue));
+ }
+ }
+ });
+ }
+
+ function updatePane(element, viewModel)
+ {
+ // If widget has been added or removed
+ var calculatedHeight = viewModel.getCalculatedHeight();
+
+ var elementHeight = Number($(element).attr("data-sizey"));
+ var elementWidth = Number($(element).attr("data-sizex"));
+
+ if(calculatedHeight != elementHeight || viewModel.col_width() != elementWidth)
+ {
+ grid.resize_widget($(element), viewModel.col_width(), calculatedHeight, function(){
+ grid.set_dom_grid_height();
+ });
+ }
+ }
+
+ function updatePositionForScreenSize(paneModel, row, col)
+ {
+ var displayCols = grid.cols;
+
+ if(!_.isUndefined(row)) paneModel.row[displayCols] = row;
+ if(!_.isUndefined(col)) paneModel.col[displayCols] = col;
+ }
+
+ function showLoadingIndicator(show)
+ {
+ if(show)
+ {
+ loadingIndicator.fadeOut(0).appendTo("body").fadeIn(500);
+ }
+ else
+ {
+ loadingIndicator.fadeOut(500).remove();
+ }
+ }
+
+ function showPaneEditIcons(show, animate)
+ {
+ if(_.isUndefined(animate))
+ {
+ animate = true;
+ }
+
+ var animateLength = (animate) ? 250 : 0;
+
+ if(show)
+ {
+ $(".pane-tools").fadeIn(animateLength);//.css("display", "block").animate({opacity: 1.0}, animateLength);
+ $("#column-tools").fadeIn(animateLength);
+ }
+ else
+ {
+ $(".pane-tools").fadeOut(animateLength);//.animate({opacity: 0.0}, animateLength).css("display", "none");//, function()
+ $("#column-tools").fadeOut(animateLength);
+ }
+ }
+
+ function attachWidgetEditIcons(element)
+ {
+ $(element).hover(function()
+ {
+ showWidgetEditIcons(this, true);
+ }, function()
+ {
+ showWidgetEditIcons(this, false);
+ });
+ }
+
+ function showWidgetEditIcons(element, show)
+ {
+ if(show)
+ {
+ $(element).find(".sub-section-tools").fadeIn(250);
+ }
+ else
+ {
+ $(element).find(".sub-section-tools").fadeOut(250);
+ }
+ }
+
+ function getPositionForScreenSize(paneModel)
+ {
+ var cols = grid.cols;
+
+ if(_.isNumber(paneModel.row) && _.isNumber(paneModel.col)) // Support for legacy format
+ {
+ var obj = {};
+ obj[cols] = paneModel.row;
+ paneModel.row = obj;
+
+
+ obj = {};
+ obj[cols] = paneModel.col;
+ paneModel.col = obj;
+ }
+
+ var newColumnIndex = 1;
+ var columnDiff = 1000;
+
+ for(var columnIndex in paneModel.col)
+ {
+ if(columnIndex == cols) // If we already have a position defined for this number of columns, return that position
+ {
+ return {row: paneModel.row[columnIndex], col: paneModel.col[columnIndex]};
+ }
+ else if(paneModel.col[columnIndex] > cols) // If it's greater than our display columns, put it in the last column
+ {
+ newColumnIndex = cols;
+ }
+ else // If it's less than, pick whichever one is closest
+ {
+ var delta = cols - columnIndex;
+
+ if(delta < columnDiff)
+ {
+ newColumnIndex = columnIndex;
+ columnDiff = delta;
+ }
+ }
+ }
+
+ if(newColumnIndex in paneModel.col && newColumnIndex in paneModel.row)
+ {
+ return {row: paneModel.row[newColumnIndex], col: paneModel.col[newColumnIndex]};
+ }
+
+ return {row:1,col:newColumnIndex};
+ }
+
+
+ // Public Functions
+ return {
+ showLoadingIndicator : function(show)
+ {
+ showLoadingIndicator(show);
+ },
+ showPaneEditIcons : function(show, animate)
+ {
+ showPaneEditIcons(show, animate);
+ },
+ attachWidgetEditIcons : function(element)
+ {
+ attachWidgetEditIcons(element);
+ },
+ getPositionForScreenSize : function(paneModel)
+ {
+ return getPositionForScreenSize(paneModel);
+ },
+ processResize : function(layoutWidgets)
+ {
+ processResize(layoutWidgets);
+ },
+ disableGrid : function()
+ {
+ grid.disable();
+ },
+ enableGrid : function()
+ {
+ grid.enable();
+ },
+ addPane : function(element, viewModel, isEditing)
+ {
+ addPane(element, viewModel, isEditing);
+ },
+ updatePane : function(element, viewModel)
+ {
+ updatePane(element, viewModel);
+ },
+ removePane : function(element)
+ {
+ grid.remove_widget(element);
+ },
+ removeAllPanes : function()
+ {
+ grid.remove_all_widgets();
+ },
+ addGridColumnLeft : function()
+ {
+ addGridColumn(true);
+ },
+ addGridColumnRight : function()
+ {
+ addGridColumn(false);
+ },
+ subGridColumnLeft : function()
+ {
+ subtractGridColumn(true);
+ },
+ subGridColumnRight : function()
+ {
+ subtractGridColumn(false);
+ },
+ getUserColumns : function()
+ {
+ return getUserColumns();
+ },
+ setUserColumns : function(numCols)
+ {
+ setUserColumns(numCols);
+ }
+ }
+}
+
+JSEditor = function () {
+ var assetRoot = ""
+
+ function setAssetRoot(_assetRoot) {
+ assetRoot = _assetRoot;
+ }
+
+ function displayJSEditor(value, callback) {
+
+ var exampleText = "// Example: Convert temp from C to F and truncate to 2 decimal places.\n// return (datasources[\"MyDatasource\"].sensor.tempInF * 1.8 + 32).toFixed(2);";
+
+ // If value is empty, go ahead and suggest something
+ if (!value) {
+ value = exampleText;
+ }
+
+ var codeWindow = $('<div class="code-window"></div>');
+ var codeMirrorWrapper = $('<div class="code-mirror-wrapper"></div>');
+ var codeWindowFooter = $('<div class="code-window-footer"></div>');
+ var codeWindowHeader = $('<div class="code-window-header cm-s-ambiance">This javascript will be re-evaluated any time a datasource referenced here is updated, and the value you <code><span class="cm-keyword">return</span></code> will be displayed in the widget. You can assume this javascript is wrapped in a function of the form <code><span class="cm-keyword">function</span>(<span class="cm-def">datasources</span>)</code> where datasources is a collection of javascript objects (keyed by their name) corresponding to the most current data in a datasource.</div>');
+
+ codeWindow.append([codeWindowHeader, codeMirrorWrapper, codeWindowFooter]);
+
+ $("body").append(codeWindow);
+
+ var codeMirrorEditor = CodeMirror(codeMirrorWrapper.get(0),
+ {
+ value: value,
+ mode: "javascript",
+ theme: "ambiance",
+ indentUnit: 4,
+ lineNumbers: true,
+ matchBrackets: true,
+ autoCloseBrackets: true
+ }
+ );
+
+ var closeButton = $('<span id="dialog-cancel" class="text-button">Close</span>').click(function () {
+ if (callback) {
+ var newValue = codeMirrorEditor.getValue();
+
+ if (newValue === exampleText) {
+ newValue = "";
+ }
+
+ callback(newValue);
+ codeWindow.remove();
+ }
+ });
+
+ codeWindowFooter.append(closeButton);
+ }
+
+ // Public API
+ return {
+ displayJSEditor: function (value, callback) {
+ displayJSEditor(value, callback);
+ },
+ setAssetRoot: function (assetRoot) {
+ setAssetRoot(assetRoot)
+ }
+ }
+}
+
+function PaneModel(theFreeboardModel, widgetPlugins) {
+ var self = this;
+
+ this.title = ko.observable();
+ this.width = ko.observable(1);
+ this.row = {};
+ this.col = {};
+
+ this.col_width = ko.observable(1);
+ this.col_width.subscribe(function(newValue)
+ {
+ self.processSizeChange();
+ });
+
+ this.widgets = ko.observableArray();
+
+ this.addWidget = function (widget) {
+ this.widgets.push(widget);
+ }
+
+ this.widgetCanMoveUp = function (widget) {
+ return (self.widgets.indexOf(widget) >= 1);
+ }
+
+ this.widgetCanMoveDown = function (widget) {
+ var i = self.widgets.indexOf(widget);
+
+ return (i < self.widgets().length - 1);
+ }
+
+ this.moveWidgetUp = function (widget) {
+ if (self.widgetCanMoveUp(widget)) {
+ var i = self.widgets.indexOf(widget);
+ var array = self.widgets();
+ self.widgets.splice(i - 1, 2, array[i], array[i - 1]);
+ }
+ }
+
+ this.moveWidgetDown = function (widget) {
+ if (self.widgetCanMoveDown(widget)) {
+ var i = self.widgets.indexOf(widget);
+ var array = self.widgets();
+ self.widgets.splice(i, 2, array[i + 1], array[i]);
+ }
+ }
+
+ this.processSizeChange = function()
+ {
+ // Give the animation a moment to complete. Really hacky.
+ // TODO: Make less hacky. Also, doesn't work when screen resizes.
+ setTimeout(function(){
+ _.each(self.widgets(), function (widget) {
+ widget.processSizeChange();
+ });
+ }, 1000);
+ }
+
+ this.getCalculatedHeight = function () {
+ var sumHeights = _.reduce(self.widgets(), function (memo, widget) {
+ return memo + widget.height();
+ }, 0);
+
+ sumHeights *= 6;
+ sumHeights += 3;
+
+ sumHeights *= 10;
+
+ var rows = Math.ceil((sumHeights + 20) / 30);
+
+ return Math.max(4, rows);
+ }
+
+ this.serialize = function () {
+ var widgets = [];
+
+ _.each(self.widgets(), function (widget) {
+ widgets.push(widget.serialize());
+ });
+
+ return {
+ title: self.title(),
+ width: self.width(),
+ row: self.row,
+ col: self.col,
+ col_width: Number(self.col_width()),
+ widgets: widgets
+ };
+ }
+
+ this.deserialize = function (object) {
+ self.title(object.title);
+ self.width(object.width);
+
+ self.row = object.row;
+ self.col = object.col;
+ self.col_width(object.col_width || 1);
+
+ _.each(object.widgets, function (widgetConfig) {
+ var widget = new WidgetModel(theFreeboardModel, widgetPlugins);
+ widget.deserialize(widgetConfig);
+ self.widgets.push(widget);
+ });
+ }
+
+ this.dispose = function () {
+ _.each(self.widgets(), function (widget) {
+ widget.dispose();
+ });
+ }
+}
+
+PluginEditor = function(jsEditor, valueEditor)
+{
+ function _displayValidationError(settingName, errorMessage)
+ {
+ var errorElement = $('<div class="validation-error"></div>').html(errorMessage);
+ $("#setting-value-container-" + settingName).append(errorElement);
+ }
+
+ function _removeSettingsRows()
+ {
+ if($("#setting-row-instance-name").length)
+ {
+ $("#setting-row-instance-name").nextAll().remove();
+ }
+ else
+ {
+ $("#setting-row-plugin-types").nextAll().remove();
+ }
+ }
+
+ function _isNumerical(n)
+ {
+ return !isNaN(parseFloat(n)) && isFinite(n);
+ }
+
+ function _appendCalculatedSettingRow(valueCell, newSettings, settingDef, currentValue, includeRemove)
+ {
+ var input = $('<textarea></textarea>');
+
+ if(settingDef.multi_input) {
+ input.change(function() {
+ var arrayInput = [];
+ $(valueCell).find('textarea').each(function() {
+ var thisVal = $(this).val();
+ if(thisVal) {
+ arrayInput = arrayInput.concat(thisVal);
+ }
+ });
+ newSettings.settings[settingDef.name] = arrayInput;
+ });
+ } else {
+ input.change(function() {
+ newSettings.settings[settingDef.name] = $(this).val();
+ });
+ }
+
+ if(currentValue) {
+ input.val(currentValue);
+ }
+
+ valueEditor.createValueEditor(input);
+
+ var datasourceToolbox = $('<ul class="board-toolbar datasource-input-suffix"></ul>');
+ var wrapperDiv = $('<div class="calculated-setting-row"></div>');
+ wrapperDiv.append(input).append(datasourceToolbox);
+
+ var datasourceTool = $('<li><i class="icon-plus icon-white"></i><label>DATASOURCE</label></li>')
+ .mousedown(function(e) {
+ e.preventDefault();
+ $(input).val("").focus().insertAtCaret("datasources[\"").trigger("freeboard-eval");
+ });
+ datasourceToolbox.append(datasourceTool);
+
+ var jsEditorTool = $('<li><i class="icon-fullscreen icon-white"></i><label>.JS EDITOR</label></li>')
+ .mousedown(function(e) {
+ e.preventDefault();
+ jsEditor.displayJSEditor(input.val(), function(result) {
+ input.val(result);
+ input.change();
+ });
+ });
+ datasourceToolbox.append(jsEditorTool);
+
+ if(includeRemove) {
+ var removeButton = $('<li class="remove-setting-row"><i class="icon-minus icon-white"></i><label></label></li>')
+ .mousedown(function(e) {
+ e.preventDefault();
+ wrapperDiv.remove();
+ $(valueCell).find('textarea:first').change();
+ });
+ datasourceToolbox.prepend(removeButton);
+ }
+
+ $(valueCell).append(wrapperDiv);
+ }
+
+ function createPluginEditor(title, pluginTypes, currentTypeName, currentSettingsValues, settingsSavedCallback)
+ {
+ var newSettings = {
+ type : currentTypeName,
+ settings: {}
+ };
+
+ function createSettingRow(name, displayName)
+ {
+ var tr = $('<div id="setting-row-' + name + '" class="form-row"></div>').appendTo(form);
+
+ tr.append('<div class="form-label"><label class="control-label">' + displayName + '</label></div>');
+ return $('<div id="setting-value-container-' + name + '" class="form-value"></div>').appendTo(tr);
+ }
+
+ var selectedType;
+ var form = $('<div></div>');
+
+ var pluginDescriptionElement = $('<div id="plugin-description"></div>').hide();
+ form.append(pluginDescriptionElement);
+
+ function createSettingsFromDefinition(settingsDefs, typeaheadSource, typeaheadDataSegment)
+ {
+ _.each(settingsDefs, function(settingDef)
+ {
+ // Set a default value if one doesn't exist
+ if(!_.isUndefined(settingDef.default_value) && _.isUndefined(currentSettingsValues[settingDef.name]))
+ {
+ currentSettingsValues[settingDef.name] = settingDef.default_value;
+ }
+
+ var displayName = settingDef.name;
+
+ if(!_.isUndefined(settingDef.display_name))
+ {
+ displayName = settingDef.display_name;
+ }
+
+ var valueCell = createSettingRow(settingDef.name, displayName);
+
+ switch (settingDef.type)
+ {
+ case "array":
+ {
+ var subTableDiv = $('<div class="form-table-value-subtable"></div>').appendTo(valueCell);
+
+ var subTable = $('<table class="table table-condensed sub-table"></table>').appendTo(subTableDiv);
+ var subTableHead = $("<thead></thead>").hide().appendTo(subTable);
+ var subTableHeadRow = $("<tr></tr>").appendTo(subTableHead);
+ var subTableBody = $('<tbody></tbody>').appendTo(subTable);
+
+ var currentSubSettingValues = [];
+
+ // Create our headers
+ _.each(settingDef.settings, function(subSettingDef)
+ {
+ var subsettingDisplayName = subSettingDef.name;
+
+ if(!_.isUndefined(subSettingDef.display_name))
+ {
+ subsettingDisplayName = subSettingDef.display_name;
+ }
+
+ $('<th>' + subsettingDisplayName + '</th>').appendTo(subTableHeadRow);
+ });
+
+ if(settingDef.name in currentSettingsValues)
+ {
+ currentSubSettingValues = currentSettingsValues[settingDef.name];
+ }
+
+ function processHeaderVisibility()
+ {
+ if(newSettings.settings[settingDef.name].length > 0)
+ {
+ subTableHead.show();
+ }
+ else
+ {
+ subTableHead.hide();
+ }
+ }
+
+ function createSubsettingRow(subsettingValue)
+ {
+ var subsettingRow = $('<tr></tr>').appendTo(subTableBody);
+
+ var newSetting = {};
+
+ if(!_.isArray(newSettings.settings[settingDef.name]))
+ {
+ newSettings.settings[settingDef.name] = [];
+ }
+
+ newSettings.settings[settingDef.name].push(newSetting);
+
+ _.each(settingDef.settings, function(subSettingDef)
+ {
+ var subsettingCol = $('<td></td>').appendTo(subsettingRow);
+ var subsettingValueString = "";
+
+ if(!_.isUndefined(subsettingValue[subSettingDef.name]))
+ {
+ subsettingValueString = subsettingValue[subSettingDef.name];
+ }
+
+ newSetting[subSettingDef.name] = subsettingValueString;
+
+ $('<input class="table-row-value" type="text">').appendTo(subsettingCol).val(subsettingValueString).change(function()
+ {
+ newSetting[subSettingDef.name] = $(this).val();
+ });
+ });
+
+ subsettingRow.append($('<td class="table-row-operation"></td>').append($('<ul class="board-toolbar"></ul>').append($('<li></li>').append($('<i class="icon-trash icon-white"></i>').click(function()
+ {
+ var subSettingIndex = newSettings.settings[settingDef.name].indexOf(newSetting);
+
+ if(subSettingIndex != -1)
+ {
+ newSettings.settings[settingDef.name].splice(subSettingIndex, 1);
+ subsettingRow.remove();
+ processHeaderVisibility();
+ }
+ })))));
+
+ subTableDiv.scrollTop(subTableDiv[0].scrollHeight);
+
+ processHeaderVisibility();
+ }
+
+ $('<div class="table-operation text-button">ADD</div>').appendTo(valueCell).click(function()
+ {
+ var newSubsettingValue = {};
+
+ _.each(settingDef.settings, function(subSettingDef)
+ {
+ newSubsettingValue[subSettingDef.name] = "";
+ });
+
+ createSubsettingRow(newSubsettingValue);
+ });
+
+ // Create our rows
+ _.each(currentSubSettingValues, function(currentSubSettingValue, subSettingIndex)
+ {
+ createSubsettingRow(currentSubSettingValue);
+ });
+
+ break;
+ }
+ case "boolean":
+ {
+ newSettings.settings[settingDef.name] = currentSettingsValues[settingDef.name];
+
+ var onOffSwitch = $('<div class="onoffswitch"><label class="onoffswitch-label" for="' + settingDef.name + '-onoff"><div class="onoffswitch-inner"><span class="on">YES</span><span class="off">NO</span></div><div class="onoffswitch-switch"></div></label></div>').appendTo(valueCell);
+
+ var input = $('<input type="checkbox" name="onoffswitch" class="onoffswitch-checkbox" id="' + settingDef.name + '-onoff">').prependTo(onOffSwitch).change(function()
+ {
+ newSettings.settings[settingDef.name] = this.checked;
+ });
+
+ if(settingDef.name in currentSettingsValues)
+ {
+ input.prop("checked", currentSettingsValues[settingDef.name]);
+ }
+
+ break;
+ }
+ case "option":
+ {
+ var defaultValue = currentSettingsValues[settingDef.name];
+
+ var input = $('<select></select>').appendTo($('<div class="styled-select"></div>').appendTo(valueCell)).change(function()
+ {
+ newSettings.settings[settingDef.name] = $(this).val();
+ });
+
+ _.each(settingDef.options, function(option)
+ {
+
+ var optionName;
+ var optionValue;
+
+ if(_.isObject(option))
+ {
+ optionName = option.name;
+ optionValue = option.value;
+ }
+ else
+ {
+ optionName = option;
+ }
+
+ if(_.isUndefined(optionValue))
+ {
+ optionValue = optionName;
+ }
+
+ if(_.isUndefined(defaultValue))
+ {
+ defaultValue = optionValue;
+ }
+
+ $("<option></option>").text(optionName).attr("value", optionValue).appendTo(input);
+ });
+
+ newSettings.settings[settingDef.name] = defaultValue;
+
+ if(settingDef.name in currentSettingsValues)
+ {
+ input.val(currentSettingsValues[settingDef.name]);
+ }
+
+ break;
+ }
+ default:
+ {
+ newSettings.settings[settingDef.name] = currentSettingsValues[settingDef.name];
+
+ if(settingDef.type == "calculated")
+ {
+ if(settingDef.name in currentSettingsValues) {
+ var currentValue = currentSettingsValues[settingDef.name];
+ if(settingDef.multi_input && _.isArray(currentValue)) {
+ var includeRemove = false;
+ for(var i=0; i<currentValue.length; i++) {
+ _appendCalculatedSettingRow(valueCell, newSettings, settingDef, currentValue[i], includeRemove);
+ includeRemove = true;
+ }
+ } else {
+ _appendCalculatedSettingRow(valueCell, newSettings, settingDef, currentValue, false);
+ }
+ } else {
+ _appendCalculatedSettingRow(valueCell, newSettings, settingDef, null, false);
+ }
+
+ if(settingDef.multi_input) {
+ var inputAdder = $('<ul class="board-toolbar"><li class="add-setting-row"><i class="icon-plus icon-white"></i><label>ADD</label></li></ul>')
+ .mousedown(function(e) {
+ e.preventDefault();
+ _appendCalculatedSettingRow(valueCell, newSettings, settingDef, null, true);
+ });
+ $(valueCell).siblings('.form-label').append(inputAdder);
+ }
+ }
+ else
+ {
+ var input = $('<input type="text">').appendTo(valueCell).change(function()
+ {
+ if(settingDef.type == "number")
+ {
+ newSettings.settings[settingDef.name] = Number($(this).val());
+ }
+ else
+ {
+ newSettings.settings[settingDef.name] = $(this).val();
+ }
+ });
+
+ if(settingDef.name in currentSettingsValues)
+ {
+ input.val(currentSettingsValues[settingDef.name]);
+ }
+
+ if(typeaheadSource && settingDef.typeahead_data_field){
+ input.addClass('typeahead_data_field-' + settingDef.typeahead_data_field);
+ }
+
+ if(typeaheadSource && settingDef.typeahead_field){
+ var typeaheadValues = [];
+
+ input.keyup(function(event){
+ if(event.which >= 65 && event.which <= 91) {
+ input.trigger('change');
+ }
+ });
+
+ $(input).autocomplete({
+ source: typeaheadValues,
+ select: function(event, ui){
+ input.val(ui.item.value);
+ input.trigger('change');
+ }
+ });
+
+ input.change(function(event){
+ var value = input.val();
+ var source = _.template(typeaheadSource)({input: value});
+ $.get(source, function(data){
+ if(typeaheadDataSegment){
+ data = data[typeaheadDataSegment];
+ }
+ data = _.select(data, function(elm){
+ return elm[settingDef.typeahead_field][0] == value[0];
+ });
+
+ typeaheadValues = _.map(data, function(elm){
+ return elm[settingDef.typeahead_field];
+ });
+ $(input).autocomplete("option", "source", typeaheadValues);
+
+ if(data.length == 1){
+ data = data[0];
+ //we found the one. let's use it to populate the other info
+ for(var field in data){
+ if(data.hasOwnProperty(field)){
+ var otherInput = $(_.template('input.typeahead_data_field-<%= field %>')({field: field}));
+ if(otherInput){
+ otherInput.val(data[field]);
+ if(otherInput.val() != input.val()) {
+ otherInput.trigger('change');
+ }
+ }
+ }
+ }
+ }
+ });
+ });
+ }
+ }
+
+ break;
+ }
+ }
+
+ if(!_.isUndefined(settingDef.suffix))
+ {
+ valueCell.append($('<div class="input-suffix">' + settingDef.suffix + '</div>'));
+ }
+
+ if(!_.isUndefined(settingDef.description))
+ {
+ valueCell.append($('<div class="setting-description">' + settingDef.description + '</div>'));
+ }
+ });
+ }
+
+
+ new DialogBox(form, title, "Save", "Cancel", function()
+ {
+ $(".validation-error").remove();
+
+ // Loop through each setting and validate it
+ for(var index = 0; index < selectedType.settings.length; index++)
+ {
+ var settingDef = selectedType.settings[index];
+
+ if(settingDef.required && (_.isUndefined(newSettings.settings[settingDef.name]) || newSettings.settings[settingDef.name] == ""))
+ {
+ _displayValidationError(settingDef.name, "This is required.");
+ return true;
+ }
+ else if(settingDef.type == "integer" && (newSettings.settings[settingDef.name] % 1 !== 0))
+ {
+ _displayValidationError(settingDef.name, "Must be a whole number.");
+ return true;
+ }
+ else if(settingDef.type == "number" && !_isNumerical(newSettings.settings[settingDef.name]))
+ {
+ _displayValidationError(settingDef.name, "Must be a number.");
+ return true;
+ }
+ }
+
+ if(_.isFunction(settingsSavedCallback))
+ {
+ settingsSavedCallback(newSettings);
+ }
+ });
+
+ // Create our body
+ var pluginTypeNames = _.keys(pluginTypes);
+ var typeSelect;
+
+ if(pluginTypeNames.length > 1)
+ {
+ var typeRow = createSettingRow("plugin-types", "Type");
+ typeSelect = $('<select></select>').appendTo($('<div class="styled-select"></div>').appendTo(typeRow));
+
+ typeSelect.append($("<option>Select a type...</option>").attr("value", "undefined"));
+
+ _.each(pluginTypes, function(pluginType)
+ {
+ typeSelect.append($("<option></option>").text(pluginType.display_name).attr("value", pluginType.type_name));
+ });
+
+ typeSelect.change(function()
+ {
+ newSettings.type = $(this).val();
+ newSettings.settings = {};
+
+ // Remove all the previous settings
+ _removeSettingsRows();
+
+ selectedType = pluginTypes[typeSelect.val()];
+
+ if(_.isUndefined(selectedType))
+ {
+ $("#setting-row-instance-name").hide();
+ $("#dialog-ok").hide();
+ }
+ else
+ {
+ $("#setting-row-instance-name").show();
+
+ if(selectedType.description && selectedType.description.length > 0)
+ {
+ pluginDescriptionElement.html(selectedType.description).show();
+ }
+ else
+ {
+ pluginDescriptionElement.hide();
+ }
+
+ $("#dialog-ok").show();
+ createSettingsFromDefinition(selectedType.settings, selectedType.typeahead_source, selectedType.typeahead_data_segment);
+ }
+ });
+ }
+ else if(pluginTypeNames.length == 1)
+ {
+ selectedType = pluginTypes[pluginTypeNames[0]];
+ newSettings.type = selectedType.type_name;
+ newSettings.settings = {};
+ createSettingsFromDefinition(selectedType.settings);
+ }
+
+ if(typeSelect)
+ {
+ if(_.isUndefined(currentTypeName))
+ {
+ $("#setting-row-instance-name").hide();
+ $("#dialog-ok").hide();
+ }
+ else
+ {
+ $("#dialog-ok").show();
+ typeSelect.val(currentTypeName).trigger("change");
+ }
+ }
+ }
+
+ // Public API
+ return {
+ createPluginEditor : function(
+ title,
+ pluginTypes,
+ currentInstanceName,
+ currentTypeName,
+ currentSettingsValues,
+ settingsSavedCallback)
+ {
+ createPluginEditor(title, pluginTypes, currentInstanceName, currentTypeName, currentSettingsValues, settingsSavedCallback);
+ }
+ }
+}
+
+ValueEditor = function(theFreeboardModel)
+{
+ var _veDatasourceRegex = new RegExp(".*datasources\\[\"([^\"]*)(\"\\])?(.*)$");
+
+ var dropdown = null;
+ var selectedOptionIndex = 0;
+ var _autocompleteOptions = [];
+ var currentValue = null;
+
+ var EXPECTED_TYPE = {
+ ANY : "any",
+ ARRAY : "array",
+ OBJECT : "object",
+ STRING : "string",
+ NUMBER : "number",
+ BOOLEAN : "boolean"
+ };
+
+ function _isPotentialTypeMatch(value, expectsType)
+ {
+ if(_.isArray(value) || _.isObject(value))
+ {
+ return true;
+ }
+ return _isTypeMatch(value, expectsType);
+ }
+
+ function _isTypeMatch(value, expectsType) {
+ switch(expectsType)
+ {
+ case EXPECTED_TYPE.ANY: return true;
+ case EXPECTED_TYPE.ARRAY: return _.isArray(value);
+ case EXPECTED_TYPE.OBJECT: return _.isObject(value);
+ case EXPECTED_TYPE.STRING: return _.isString(value);
+ case EXPECTED_TYPE.NUMBER: return _.isNumber(value);
+ case EXPECTED_TYPE.BOOLEAN: return _.isBoolean(value);
+ }
+ }
+
+ function _checkCurrentValueType(element, expectsType) {
+ $(element).parent().find(".validation-error").remove();
+ if(!_isTypeMatch(currentValue, expectsType)) {
+ $(element).parent().append("<div class='validation-error'>" +
+ "This field expects an expression that evaluates to type " +
+ expectsType + ".</div>");
+ }
+ }
+
+ function _resizeValueEditor(element)
+ {
+ var lineBreakCount = ($(element).val().match(/\n/g) || []).length;
+
+ var newHeight = Math.min(200, 20 * (lineBreakCount + 1));
+
+ $(element).css({height: newHeight + "px"});
+ }
+
+ function _autocompleteFromDatasource(inputString, datasources, expectsType)
+ {
+ var match = _veDatasourceRegex.exec(inputString);
+
+ var options = [];
+
+ if(match)
+ {
+ // Editor value is: datasources["; List all datasources
+ if(match[1] == "")
+ {
+ _.each(datasources, function(datasource)
+ {
+ options.push({value: datasource.name(), entity: undefined,
+ precede_char: "", follow_char: "\"]"});
+ });
+ }
+ // Editor value is a partial match for a datasource; list matching datasources
+ else if(match[1] != "" && _.isUndefined(match[2]))
+ {
+ var replacementString = match[1];
+
+ _.each(datasources, function(datasource)
+ {
+ var dsName = datasource.name();
+
+ if(dsName != replacementString && dsName.indexOf(replacementString) == 0)
+ {
+ options.push({value: dsName, entity: undefined,
+ precede_char: "", follow_char: "\"]"});
+ }
+ });
+ }
+ // Editor value matches a datasources; parse JSON in order to populate list
+ else
+ {
+ // We already have a datasource selected; find it
+ var datasource = _.find(datasources, function(datasource)
+ {
+ return (datasource.name() === match[1]);
+ });
+
+ if(!_.isUndefined(datasource))
+ {
+ var dataPath = "data";
+ var remainder = "";
+
+ // Parse the partial JSON selectors
+ if(!_.isUndefined(match[2]))
+ {
+ // Strip any incomplete field values, and store the remainder
+ var remainderIndex = match[3].lastIndexOf("]") + 1;
+ dataPath = dataPath + match[3].substring(0, remainderIndex);
+ remainder = match[3].substring(remainderIndex, match[3].length);
+ remainder = remainder.replace(/^[\[\"]*/, "");
+ remainder = remainder.replace(/[\"\]]*$/, "");
+ }
+
+ // Get the data for the last complete JSON field
+ var dataValue = datasource.getDataRepresentation(dataPath);
+ currentValue = dataValue;
+
+ // For arrays, list out the indices
+ if(_.isArray(dataValue))
+ {
+ for(var index = 0; index < dataValue.length; index++)
+ {
+ if(index.toString().indexOf(remainder) == 0)
+ {
+ var value = dataValue[index];
+ if(_isPotentialTypeMatch(value, expectsType))
+ {
+ options.push({value: index, entity: value,
+ precede_char: "[", follow_char: "]",
+ preview: value.toString()});
+ }
+ }
+ }
+ }
+ // For objects, list out the keys
+ else if(_.isObject(dataValue))
+ {
+ _.each(dataValue, function(value, name)
+ {
+ if(name.indexOf(remainder) == 0)
+ {
+ if(_isPotentialTypeMatch(value, expectsType))
+ {
+ options.push({value: name, entity: value,
+ precede_char: "[\"", follow_char: "\"]"});
+ }
+ }
+ });
+ }
+ // For everything else, do nothing (no further selection possible)
+ else
+ {
+ // no-op
+ }
+ }
+ }
+ }
+ _autocompleteOptions = options;
+ }
+
+ function _renderAutocompleteDropdown(element, expectsType)
+ {
+ var inputString = $(element).val().substring(0, $(element).getCaretPosition());
+
+ // Weird issue where the textarea box was putting in ASCII (nbsp) for spaces.
+ inputString = inputString.replace(String.fromCharCode(160), " ");
+
+ _autocompleteFromDatasource(inputString, theFreeboardModel.datasources(), expectsType);
+
+ if(_autocompleteOptions.length > 0)
+ {
+ if(!dropdown)
+ {
+ dropdown = $('<ul id="value-selector" class="value-dropdown"></ul>')
+ .insertAfter(element)
+ .width($(element).outerWidth() - 2)
+ .css("left", $(element).position().left)
+ .css("top", $(element).position().top + $(element).outerHeight() - 1);
+ }
+
+ dropdown.empty();
+ dropdown.scrollTop(0);
+
+ var selected = true;
+ selectedOptionIndex = 0;
+
+ _.each(_autocompleteOptions, function(option, index)
+ {
+ var li = _renderAutocompleteDropdownOption(element, inputString, option, index);
+ if(selected)
+ {
+ $(li).addClass("selected");
+ selected = false;
+ }
+ });
+ }
+ else
+ {
+ _checkCurrentValueType(element, expectsType);
+ $(element).next("ul#value-selector").remove();
+ dropdown = null;
+ selectedOptionIndex = -1;
+ }
+ }
+
+ function _renderAutocompleteDropdownOption(element, inputString, option, currentIndex)
+ {
+ var optionLabel = option.value;
+ if(option.preview)
+ {
+ optionLabel = optionLabel + "<span class='preview'>" + option.preview + "</span>";
+ }
+ var li = $('<li>' + optionLabel + '</li>').appendTo(dropdown)
+ .mouseenter(function()
+ {
+ $(this).trigger("freeboard-select");
+ })
+ .mousedown(function(event)
+ {
+ $(this).trigger("freeboard-insertValue");
+ event.preventDefault();
+ })
+ .data("freeboard-optionIndex", currentIndex)
+ .data("freeboard-optionValue", option.value)
+ .bind("freeboard-insertValue", function()
+ {
+ var optionValue = option.value;
+ optionValue = option.precede_char + optionValue + option.follow_char;
+
+ var replacementIndex = inputString.lastIndexOf("]");
+ if(replacementIndex != -1)
+ {
+ $(element).replaceTextAt(replacementIndex+1, $(element).val().length,
+ optionValue);
+ }
+ else
+ {
+ $(element).insertAtCaret(optionValue);
+ }
+
+ currentValue = option.entity;
+ $(element).triggerHandler("mouseup");
+ })
+ .bind("freeboard-select", function()
+ {
+ $(this).parent().find("li.selected").removeClass("selected");
+ $(this).addClass("selected");
+ selectedOptionIndex = $(this).data("freeboard-optionIndex");
+ });
+ return li;
+ }
+
+ function createValueEditor(element, expectsType)
+ {
+ $(element).addClass("calculated-value-input")
+ .bind("keyup mouseup freeboard-eval", function(event) {
+ // Ignore arrow keys and enter keys
+ if(dropdown && event.type == "keyup"
+ && (event.keyCode == 38 || event.keyCode == 40 || event.keyCode == 13))
+ {
+ event.preventDefault();
+ return;
+ }
+ _renderAutocompleteDropdown(element, expectsType);
+ })
+ .focus(function()
+ {
+ $(element).css({"z-index" : 3001});
+ _resizeValueEditor(element);
+ })
+ .focusout(function()
+ {
+ _checkCurrentValueType(element, expectsType);
+ $(element).css({
+ "height": "",
+ "z-index" : 3000
+ });
+ $(element).next("ul#value-selector").remove();
+ dropdown = null;
+ selectedOptionIndex = -1;
+ })
+ .bind("keydown", function(event)
+ {
+
+ if(dropdown)
+ {
+ if(event.keyCode == 38 || event.keyCode == 40) // Handle Arrow keys
+ {
+ event.preventDefault();
+
+ var optionItems = $(dropdown).find("li");
+
+ if(event.keyCode == 38) // Up Arrow
+ {
+ selectedOptionIndex--;
+ }
+ else if(event.keyCode == 40) // Down Arrow
+ {
+ selectedOptionIndex++;
+ }
+
+ if(selectedOptionIndex < 0)
+ {
+ selectedOptionIndex = optionItems.size() - 1;
+ }
+ else if(selectedOptionIndex >= optionItems.size())
+ {
+ selectedOptionIndex = 0;
+ }
+
+ var optionElement = $(optionItems).eq(selectedOptionIndex);
+
+ optionElement.trigger("freeboard-select");
+ $(dropdown).scrollTop($(optionElement).position().top);
+ }
+ else if(event.keyCode == 13) // Handle enter key
+ {
+ event.preventDefault();
+
+ if(selectedOptionIndex != -1)
+ {
+ $(dropdown).find("li").eq(selectedOptionIndex)
+ .trigger("freeboard-insertValue");
+ }
+ }
+ }
+ });
+ }
+
+ // Public API
+ return {
+ createValueEditor : function(element, expectsType)
+ {
+ if(expectsType)
+ {
+ createValueEditor(element, expectsType);
+ }
+ else {
+ createValueEditor(element, EXPECTED_TYPE.ANY);
+ }
+ },
+ EXPECTED_TYPE : EXPECTED_TYPE
+ }
+}
+
+function WidgetModel(theFreeboardModel, widgetPlugins) {
+ function disposeWidgetInstance() {
+ if (!_.isUndefined(self.widgetInstance)) {
+ if (_.isFunction(self.widgetInstance.onDispose)) {
+ self.widgetInstance.onDispose();
+ }
+
+ self.widgetInstance = undefined;
+ }
+ }
+
+ var self = this;
+
+ this.datasourceRefreshNotifications = {};
+ this.calculatedSettingScripts = {};
+
+ this.title = ko.observable();
+ this.fillSize = ko.observable(false);
+
+ this.type = ko.observable();
+ this.type.subscribe(function (newValue) {
+ disposeWidgetInstance();
+
+ if ((newValue in widgetPlugins) && _.isFunction(widgetPlugins[newValue].newInstance)) {
+ var widgetType = widgetPlugins[newValue];
+
+ function finishLoad() {
+ widgetType.newInstance(self.settings(), function (widgetInstance) {
+
+ self.fillSize((widgetType.fill_size === true));
+ self.widgetInstance = widgetInstance;
+ self.shouldRender(true);
+ self._heightUpdate.valueHasMutated();
+
+ });
+ }
+
+ // Do we need to load any external scripts?
+ if (widgetType.external_scripts) {
+ head.js(widgetType.external_scripts.slice(0), finishLoad); // Need to clone the array because head.js adds some weird functions to it
+ }
+ else {
+ finishLoad();
+ }
+ }
+ });
+
+ this.settings = ko.observable({});
+ this.settings.subscribe(function (newValue) {
+ if (!_.isUndefined(self.widgetInstance) && _.isFunction(self.widgetInstance.onSettingsChanged)) {
+ self.widgetInstance.onSettingsChanged(newValue);
+ }
+
+ self.updateCalculatedSettings();
+ self._heightUpdate.valueHasMutated();
+ });
+
+ this.processDatasourceUpdate = function (datasourceName) {
+ var refreshSettingNames = self.datasourceRefreshNotifications[datasourceName];
+
+ if (_.isArray(refreshSettingNames)) {
+ _.each(refreshSettingNames, function (settingName) {
+ self.processCalculatedSetting(settingName);
+ });
+ }
+ }
+
+ this.callValueFunction = function (theFunction) {
+ return theFunction.call(undefined, theFreeboardModel.datasourceData);
+ }
+
+ this.processSizeChange = function () {
+ if (!_.isUndefined(self.widgetInstance) && _.isFunction(self.widgetInstance.onSizeChanged)) {
+ self.widgetInstance.onSizeChanged();
+ }
+ }
+
+ this.processCalculatedSetting = function (settingName) {
+ if (_.isFunction(self.calculatedSettingScripts[settingName])) {
+ var returnValue = undefined;
+
+ try {
+ returnValue = self.callValueFunction(self.calculatedSettingScripts[settingName]);
+ }
+ catch (e) {
+ var rawValue = self.settings()[settingName];
+
+ // If there is a reference error and the value just contains letters and numbers, then
+ if (e instanceof ReferenceError && (/^\w+$/).test(rawValue)) {
+ returnValue = rawValue;
+ }
+ }
+
+ if (!_.isUndefined(self.widgetInstance) && _.isFunction(self.widgetInstance.onCalculatedValueChanged) && !_.isUndefined(returnValue)) {
+ try {
+ self.widgetInstance.onCalculatedValueChanged(settingName, returnValue);
+ }
+ catch (e) {
+ console.log(e.toString());
+ }
+ }
+ }
+ }
+
+ this.updateCalculatedSettings = function () {
+ self.datasourceRefreshNotifications = {};
+ self.calculatedSettingScripts = {};
+
+ if (_.isUndefined(self.type())) {
+ return;
+ }
+
+ // Check for any calculated settings
+ var settingsDefs = widgetPlugins[self.type()].settings;
+ var datasourceRegex = new RegExp("datasources.([\\w_-]+)|datasources\\[['\"]([^'\"]+)", "g");
+ var currentSettings = self.settings();
+
+ _.each(settingsDefs, function (settingDef) {
+ if (settingDef.type == "calculated") {
+ var script = currentSettings[settingDef.name];
+
+ if (!_.isUndefined(script)) {
+
+ if(_.isArray(script)) {
+ script = "[" + script.join(",") + "]";
+ }
+
+ // If there is no return, add one
+ if ((script.match(/;/g) || []).length <= 1 && script.indexOf("return") == -1) {
+ script = "return " + script;
+ }
+
+ var valueFunction;
+
+ try {
+ valueFunction = new Function("datasources", script);
+ }
+ catch (e) {
+ var literalText = currentSettings[settingDef.name].replace(/"/g, '\\"').replace(/[\r\n]/g, ' \\\n');
+
+ // If the value function cannot be created, then go ahead and treat it as literal text
+ valueFunction = new Function("datasources", "return \"" + literalText + "\";");
+ }
+
+ self.calculatedSettingScripts[settingDef.name] = valueFunction;
+ self.processCalculatedSetting(settingDef.name);
+
+ // Are there any datasources we need to be subscribed to?
+ var matches;
+
+ while (matches = datasourceRegex.exec(script)) {
+ var dsName = (matches[1] || matches[2]);
+ var refreshSettingNames = self.datasourceRefreshNotifications[dsName];
+
+ if (_.isUndefined(refreshSettingNames)) {
+ refreshSettingNames = [];
+ self.datasourceRefreshNotifications[dsName] = refreshSettingNames;
+ }
+
+ if(_.indexOf(refreshSettingNames, settingDef.name) == -1) // Only subscribe to this notification once.
+ {
+ refreshSettingNames.push(settingDef.name);
+ }
+ }
+ }
+ }
+ });
+ }
+
+ this._heightUpdate = ko.observable();
+ this.height = ko.computed({
+ read: function () {
+ self._heightUpdate();
+
+ if (!_.isUndefined(self.widgetInstance) && _.isFunction(self.widgetInstance.getHeight)) {
+ return self.widgetInstance.getHeight();
+ }
+
+ return 1;
+ }
+ });
+
+ this.shouldRender = ko.observable(false);
+ this.render = function (element) {
+ self.shouldRender(false);
+ if (!_.isUndefined(self.widgetInstance) && _.isFunction(self.widgetInstance.render)) {
+ self.widgetInstance.render(element);
+ self.updateCalculatedSettings();
+ }
+ }
+
+ this.dispose = function () {
+
+ }
+
+ this.serialize = function () {
+ return {
+ title: self.title(),
+ type: self.type(),
+ settings: self.settings()
+ };
+ }
+
+ this.deserialize = function (object) {
+ self.title(object.title);
+ self.settings(object.settings);
+ self.type(object.type);
+ }
+}
+
+// ┌────────────────────────────────────────────────────────────────────┠\\
+// │ F R E E B O A R D │ \\
+// ├────────────────────────────────────────────────────────────────────┤ \\
+// │ Copyright © 2013 Jim Heising (https://github.com/jheising) │ \\
+// │ Copyright © 2013 Bug Labs, Inc. (http://buglabs.net) │ \\
+// ├────────────────────────────────────────────────────────────────────┤ \\
+// │ Licensed under the MIT license. │ \\
+// └────────────────────────────────────────────────────────────────────┘ \\
+
+// Jquery plugin to watch for attribute changes
+(function($)
+{
+ function isDOMAttrModifiedSupported()
+ {
+ var p = document.createElement('p');
+ var flag = false;
+
+ if(p.addEventListener)
+ {
+ p.addEventListener('DOMAttrModified', function()
+ {
+ flag = true
+ }, false);
+ }
+ else if(p.attachEvent)
+ {
+ p.attachEvent('onDOMAttrModified', function()
+ {
+ flag = true
+ });
+ }
+ else
+ {
+ return false;
+ }
+
+ p.setAttribute('id', 'target');
+
+ return flag;
+ }
+
+ function checkAttributes(chkAttr, e)
+ {
+ if(chkAttr)
+ {
+ var attributes = this.data('attr-old-value');
+
+ if(e.attributeName.indexOf('style') >= 0)
+ {
+ if(!attributes['style'])
+ {
+ attributes['style'] = {};
+ } //initialize
+ var keys = e.attributeName.split('.');
+ e.attributeName = keys[0];
+ e.oldValue = attributes['style'][keys[1]]; //old value
+ e.newValue = keys[1] + ':' + this.prop("style")[$.camelCase(keys[1])]; //new value
+ attributes['style'][keys[1]] = e.newValue;
+ }
+ else
+ {
+ e.oldValue = attributes[e.attributeName];
+ e.newValue = this.attr(e.attributeName);
+ attributes[e.attributeName] = e.newValue;
+ }
+
+ this.data('attr-old-value', attributes); //update the old value object
+ }
+ }
+
+ //initialize Mutation Observer
+ var MutationObserver = window.MutationObserver || window.WebKitMutationObserver;
+
+ $.fn.attrchange = function(o)
+ {
+
+ var cfg = {
+ trackValues: false,
+ callback : $.noop
+ };
+
+ //for backward compatibility
+ if(typeof o === "function")
+ {
+ cfg.callback = o;
+ }
+ else
+ {
+ $.extend(cfg, o);
+ }
+
+ if(cfg.trackValues)
+ { //get attributes old value
+ $(this).each(function(i, el)
+ {
+ var attributes = {};
+ for(var attr, i = 0, attrs = el.attributes, l = attrs.length; i < l; i++)
+ {
+ attr = attrs.item(i);
+ attributes[attr.nodeName] = attr.value;
+ }
+
+ $(this).data('attr-old-value', attributes);
+ });
+ }
+
+ if(MutationObserver)
+ { //Modern Browsers supporting MutationObserver
+ /*
+ Mutation Observer is still new and not supported by all browsers.
+ http://lists.w3.org/Archives/Public/public-webapps/2011JulSep/1622.html
+ */
+ var mOptions = {
+ subtree : false,
+ attributes : true,
+ attributeOldValue: cfg.trackValues
+ };
+
+ var observer = new MutationObserver(function(mutations)
+ {
+ mutations.forEach(function(e)
+ {
+ var _this = e.target;
+
+ //get new value if trackValues is true
+ if(cfg.trackValues)
+ {
+ /**
+ * @KNOWN_ISSUE: The new value is buggy for STYLE attribute as we don't have
+ * any additional information on which style is getting updated.
+ * */
+ e.newValue = $(_this).attr(e.attributeName);
+ }
+
+ cfg.callback.call(_this, e);
+ });
+ });
+
+ return this.each(function()
+ {
+ observer.observe(this, mOptions);
+ });
+ }
+ else if(isDOMAttrModifiedSupported())
+ { //Opera
+ //Good old Mutation Events but the performance is no good
+ //http://hacks.mozilla.org/2012/05/dom-mutationobserver-reacting-to-dom-changes-without-killing-browser-performance/
+ return this.on('DOMAttrModified', function(event)
+ {
+ if(event.originalEvent)
+ {
+ event = event.originalEvent;
+ } //jQuery normalization is not required for us
+ event.attributeName = event.attrName; //property names to be consistent with MutationObserver
+ event.oldValue = event.prevValue; //property names to be consistent with MutationObserver
+ cfg.callback.call(this, event);
+ });
+ }
+ else if('onpropertychange' in document.body)
+ { //works only in IE
+ return this.on('propertychange', function(e)
+ {
+ e.attributeName = window.event.propertyName;
+ //to set the attr old value
+ checkAttributes.call($(this), cfg.trackValues, e);
+ cfg.callback.call(this, e);
+ });
+ }
+
+ return this;
+ }
+})(jQuery);
+
+(function(jQuery) {
+
+ jQuery.eventEmitter = {
+ _JQInit: function() {
+ this._JQ = jQuery(this);
+ },
+ emit: function(evt, data) {
+ !this._JQ && this._JQInit();
+ this._JQ.trigger(evt, data);
+ },
+ once: function(evt, handler) {
+ !this._JQ && this._JQInit();
+ this._JQ.one(evt, handler);
+ },
+ on: function(evt, handler) {
+ !this._JQ && this._JQInit();
+ this._JQ.bind(evt, handler);
+ },
+ off: function(evt, handler) {
+ !this._JQ && this._JQInit();
+ this._JQ.unbind(evt, handler);
+ }
+ };
+
+}(jQuery));
+
+var freeboard = (function()
+{
+ var datasourcePlugins = {};
+ var widgetPlugins = {};
+
+ var freeboardUI = new FreeboardUI();
+ var theFreeboardModel = new FreeboardModel(datasourcePlugins, widgetPlugins, freeboardUI);
+
+ var jsEditor = new JSEditor();
+ var valueEditor = new ValueEditor(theFreeboardModel);
+ var pluginEditor = new PluginEditor(jsEditor, valueEditor);
+
+ var developerConsole = new DeveloperConsole(theFreeboardModel);
+
+ var currentStyle = {
+ values: {
+ "font-family": '"HelveticaNeue-UltraLight", "Helvetica Neue Ultra Light", "Helvetica Neue", sans-serif',
+ "color" : "#d3d4d4",
+ "font-weight": 100
+ }
+ };
+
+ ko.bindingHandlers.pluginEditor = {
+ init: function(element, valueAccessor, allBindingsAccessor, viewModel, bindingContext)
+ {
+ var options = ko.unwrap(valueAccessor());
+
+ var types = {};
+ var settings = undefined;
+ var title = "";
+
+ if(options.type == 'datasource')
+ {
+ types = datasourcePlugins;
+ title = "Datasource";
+ }
+ else if(options.type == 'widget')
+ {
+ types = widgetPlugins;
+ title = "Widget";
+ }
+ else if(options.type == 'pane')
+ {
+ title = "Pane";
+ }
+
+ $(element).click(function(event)
+ {
+ if(options.operation == 'delete')
+ {
+ var phraseElement = $('<p>Are you sure you want to delete this ' + title + '?</p>');
+ new DialogBox(phraseElement, "Confirm Delete", "Yes", "No", function()
+ {
+
+ if(options.type == 'datasource')
+ {
+ theFreeboardModel.deleteDatasource(viewModel);
+ }
+ else if(options.type == 'widget')
+ {
+ theFreeboardModel.deleteWidget(viewModel);
+ }
+ else if(options.type == 'pane')
+ {
+ theFreeboardModel.deletePane(viewModel);
+ }
+
+ });
+ }
+ else
+ {
+ var instanceType = undefined;
+
+ if(options.type == 'datasource')
+ {
+ if(options.operation == 'add')
+ {
+ settings = {};
+ }
+ else
+ {
+ instanceType = viewModel.type();
+ settings = viewModel.settings();
+ settings.name = viewModel.name();
+ }
+ }
+ else if(options.type == 'widget')
+ {
+ if(options.operation == 'add')
+ {
+ settings = {};
+ }
+ else
+ {
+ instanceType = viewModel.type();
+ settings = viewModel.settings();
+ }
+ }
+ else if(options.type == 'pane')
+ {
+ settings = {};
+
+ if(options.operation == 'edit')
+ {
+ settings.title = viewModel.title();
+ settings.col_width = viewModel.col_width();
+ }
+
+ types = {
+ settings: {
+ settings: [
+ {
+ name : "title",
+ display_name: "Title",
+ type : "text"
+ },
+ {
+ name : "col_width",
+ display_name : "Columns",
+ type : "integer",
+ default_value : 1,
+ required : true
+ }
+ ]
+ }
+ }
+ }
+
+ pluginEditor.createPluginEditor(title, types, instanceType, settings, function(newSettings)
+ {
+ if(options.operation == 'add')
+ {
+ if(options.type == 'datasource')
+ {
+ var newViewModel = new DatasourceModel(theFreeboardModel, datasourcePlugins);
+ theFreeboardModel.addDatasource(newViewModel);
+
+ newViewModel.name(newSettings.settings.name);
+ delete newSettings.settings.name;
+
+ newViewModel.settings(newSettings.settings);
+ newViewModel.type(newSettings.type);
+ }
+ else if(options.type == 'widget')
+ {
+ var newViewModel = new WidgetModel(theFreeboardModel, widgetPlugins);
+ newViewModel.settings(newSettings.settings);
+ newViewModel.type(newSettings.type);
+
+ viewModel.widgets.push(newViewModel);
+
+ freeboardUI.attachWidgetEditIcons(element);
+ }
+ }
+ else if(options.operation == 'edit')
+ {
+ if(options.type == 'pane')
+ {
+ viewModel.title(newSettings.settings.title);
+ viewModel.col_width(newSettings.settings.col_width);
+ freeboardUI.processResize(false);
+ }
+ else
+ {
+ if(options.type == 'datasource')
+ {
+ viewModel.name(newSettings.settings.name);
+ delete newSettings.settings.name;
+ }
+
+ viewModel.type(newSettings.type);
+ viewModel.settings(newSettings.settings);
+ }
+ }
+ });
+ }
+ });
+ }
+ }
+
+ ko.virtualElements.allowedBindings.datasourceTypeSettings = true;
+ ko.bindingHandlers.datasourceTypeSettings = {
+ update: function(element, valueAccessor, allBindingsAccessor, viewModel, bindingContext)
+ {
+ processPluginSettings(element, valueAccessor, allBindingsAccessor, viewModel, bindingContext);
+ }
+ }
+
+ ko.bindingHandlers.pane = {
+ init : function(element, valueAccessor, allBindingsAccessor, viewModel, bindingContext)
+ {
+ if(theFreeboardModel.isEditing())
+ {
+ $(element).css({cursor: "pointer"});
+ }
+
+ freeboardUI.addPane(element, viewModel, bindingContext.$root.isEditing());
+ },
+ update: function(element, valueAccessor, allBindingsAccessor, viewModel, bindingContext)
+ {
+ // If pane has been removed
+ if(theFreeboardModel.panes.indexOf(viewModel) == -1)
+ {
+ freeboardUI.removePane(element);
+ }
+ freeboardUI.updatePane(element, viewModel);
+ }
+ }
+
+ ko.bindingHandlers.widget = {
+ init : function(element, valueAccessor, allBindingsAccessor, viewModel, bindingContext)
+ {
+ if(theFreeboardModel.isEditing())
+ {
+ freeboardUI.attachWidgetEditIcons($(element).parent());
+ }
+ },
+ update: function(element, valueAccessor, allBindingsAccessor, viewModel, bindingContext)
+ {
+ if(viewModel.shouldRender())
+ {
+ $(element).empty();
+ viewModel.render(element);
+ }
+ }
+ }
+
+ function getParameterByName(name)
+ {
+ name = name.replace(/[\[]/, "\\\[").replace(/[\]]/, "\\\]");
+ var regex = new RegExp("[\\?&]" + name + "=([^&#]*)"), results = regex.exec(location.search);
+ return results == null ? "" : decodeURIComponent(results[1].replace(/\+/g, " "));
+ }
+
+ $(function()
+ { //DOM Ready
+ // Show the loading indicator when we first load
+ freeboardUI.showLoadingIndicator(true);
+
+ var resizeTimer;
+
+ function resizeEnd()
+ {
+ freeboardUI.processResize(true);
+ }
+
+ $(window).resize(function() {
+ clearTimeout(resizeTimer);
+ resizeTimer = setTimeout(resizeEnd, 500);
+ });
+
+ });
+
+ // PUBLIC FUNCTIONS
+ return {
+ initialize : function(allowEdit, finishedCallback)
+ {
+ ko.applyBindings(theFreeboardModel);
+
+ // Check to see if we have a query param called load. If so, we should load that dashboard initially
+ var freeboardLocation = getParameterByName("load");
+
+ if(freeboardLocation != "")
+ {
+ $.ajax({
+ url : freeboardLocation,
+ success: function(data)
+ {
+ theFreeboardModel.loadDashboard(data);
+
+ if(_.isFunction(finishedCallback))
+ {
+ finishedCallback();
+ }
+ }
+ });
+ }
+ else
+ {
+ theFreeboardModel.allow_edit(allowEdit);
+ theFreeboardModel.setEditing(allowEdit);
+
+ freeboardUI.showLoadingIndicator(false);
+ if(_.isFunction(finishedCallback))
+ {
+ finishedCallback();
+ }
+
+ freeboard.emit("initialized");
+ }
+ },
+ newDashboard : function()
+ {
+ theFreeboardModel.loadDashboard({allow_edit: true});
+ },
+ loadDashboard : function(configuration, callback)
+ {
+ theFreeboardModel.loadDashboard(configuration, callback);
+ },
+ serialize : function()
+ {
+ return theFreeboardModel.serialize();
+ },
+ setEditing : function(editing, animate)
+ {
+ theFreeboardModel.setEditing(editing, animate);
+ },
+ isEditing : function()
+ {
+ return theFreeboardModel.isEditing();
+ },
+ loadDatasourcePlugin: function(plugin)
+ {
+ if(_.isUndefined(plugin.display_name))
+ {
+ plugin.display_name = plugin.type_name;
+ }
+
+ // Add a required setting called name to the beginning
+ plugin.settings.unshift({
+ name : "name",
+ display_name : "Name",
+ type : "text",
+ required : true
+ });
+
+
+ theFreeboardModel.addPluginSource(plugin.source);
+ datasourcePlugins[plugin.type_name] = plugin;
+ theFreeboardModel._datasourceTypes.valueHasMutated();
+ },
+ resize : function()
+ {
+ freeboardUI.processResize(true);
+ },
+ loadWidgetPlugin : function(plugin)
+ {
+ if(_.isUndefined(plugin.display_name))
+ {
+ plugin.display_name = plugin.type_name;
+ }
+
+ theFreeboardModel.addPluginSource(plugin.source);
+ widgetPlugins[plugin.type_name] = plugin;
+ theFreeboardModel._widgetTypes.valueHasMutated();
+ },
+ // To be used if freeboard is going to load dynamic assets from a different root URL
+ setAssetRoot : function(assetRoot)
+ {
+ jsEditor.setAssetRoot(assetRoot);
+ },
+ addStyle : function(selector, rules)
+ {
+ var styleString = selector + "{" + rules + "}";
+
+ var styleElement = $("style#fb-styles");
+
+ if(styleElement.length == 0)
+ {
+ styleElement = $('<style id="fb-styles" type="text/css"></style>');
+ $("head").append(styleElement);
+ }
+
+ if(styleElement[0].styleSheet)
+ {
+ styleElement[0].styleSheet.cssText += styleString;
+ }
+ else
+ {
+ styleElement.text(styleElement.text() + styleString);
+ }
+ },
+ showLoadingIndicator: function(show)
+ {
+ freeboardUI.showLoadingIndicator(show);
+ },
+ showDialog : function(contentElement, title, okTitle, cancelTitle, okCallback)
+ {
+ new DialogBox(contentElement, title, okTitle, cancelTitle, okCallback);
+ },
+ getDatasourceSettings : function(datasourceName)
+ {
+ var datasources = theFreeboardModel.datasources();
+
+ // Find the datasource with the name specified
+ var datasource = _.find(datasources, function(datasourceModel){
+ return (datasourceModel.name() === datasourceName);
+ });
+
+ if(datasource)
+ {
+ return datasource.settings();
+ }
+ else
+ {
+ return null;
+ }
+ },
+ setDatasourceSettings : function(datasourceName, settings)
+ {
+ var datasources = theFreeboardModel.datasources();
+
+ // Find the datasource with the name specified
+ var datasource = _.find(datasources, function(datasourceModel){
+ return (datasourceModel.name() === datasourceName);
+ });
+
+ if(!datasource)
+ {
+ console.log("Datasource not found");
+ return;
+ }
+
+ var combinedSettings = _.defaults(settings, datasource.settings());
+ datasource.settings(combinedSettings);
+ },
+ getStyleString : function(name)
+ {
+ var returnString = "";
+
+ _.each(currentStyle[name], function(value, name)
+ {
+ returnString = returnString + name + ":" + value + ";";
+ });
+
+ return returnString;
+ },
+ getStyleObject : function(name)
+ {
+ return currentStyle[name];
+ },
+ showDeveloperConsole : function()
+ {
+ developerConsole.showDeveloperConsole();
+ }
+ };
+}());
+
+$.extend(freeboard, jQuery.eventEmitter);
diff --git a/WebSites/errors/403/js/freeboard.min.js b/WebSites/errors/403/js/freeboard.min.js
new file mode 100644
index 0000000..9b862f2
--- /dev/null
+++ b/WebSites/errors/403/js/freeboard.min.js
@@ -0,0 +1,2 @@
+function DialogBox(a,b,c,d,e){function f(){g.fadeOut(200,function(){$(this).remove()})}var g=$('<div id="modal_overlay" style="display:none;"></div>'),h=$('<div class="modal"></div>');h.append('<header><h2 class="title">'+b+"</h2></header>"),$("<section></section>").appendTo(h).append(a);var i=$("<footer></footer>").appendTo(h);c&&$('<span id="dialog-ok" class="text-button">'+c+"</span>").appendTo(i).click(function(){var a=!1;_.isFunction(e)&&(a=e()),a||f()}),d&&$('<span id="dialog-cancel" class="text-button">'+d+"</span>").appendTo(i).click(function(){f()}),g.append(h),$("body").append(g),g.fadeIn(200)}function FreeboardModel(a,b,c){var d=this;this.version=0,this.isEditing=ko.observable(!1),this.allow_edit=ko.observable(!1),this.allow_edit.subscribe(function(a){a?$("#main-header").show():$("#main-header").hide()}),this.header_image=ko.observable(),this.plugins=ko.observableArray(),this.datasources=ko.observableArray(),this.panes=ko.observableArray(),this.datasourceData={},this.processDatasourceUpdate=function(a,b){var c=a.name();d.datasourceData[c]=b,_.each(d.panes(),function(a){_.each(a.widgets(),function(a){a.processDatasourceUpdate(c)})})},this._datasourceTypes=ko.observable(),this.datasourceTypes=ko.computed({read:function(){d._datasourceTypes();var b=[];return _.each(a,function(a){var c=a.type_name,d=c;_.isUndefined(a.display_name)||(d=a.display_name),b.push({name:c,display_name:d})}),b}}),this._widgetTypes=ko.observable(),this.widgetTypes=ko.computed({read:function(){d._widgetTypes();var a=[];return _.each(b,function(b){var c=b.type_name,d=c;_.isUndefined(b.display_name)||(d=b.display_name),a.push({name:c,display_name:d})}),a}}),this.addPluginSource=function(a){a&&-1==d.plugins.indexOf(a)&&d.plugins.push(a)},this.serialize=function(){var a=[];_.each(d.panes(),function(b){a.push(b.serialize())});var b=[];return _.each(d.datasources(),function(a){b.push(a.serialize())}),{version:1,header_image:d.header_image(),allow_edit:d.allow_edit(),plugins:d.plugins(),panes:a,datasources:b,columns:c.getUserColumns()}},this.deserialize=function(e,f){function g(){c.setUserColumns(e.columns),_.isUndefined(e.allow_edit)?d.allow_edit(!0):d.allow_edit(e.allow_edit),d.version=e.version||0,d.header_image(e.header_image),_.each(e.datasources,function(b){var c=new DatasourceModel(d,a);c.deserialize(b),d.addDatasource(c)});var g=_.sortBy(e.panes,function(a){return c.getPositionForScreenSize(a).row});_.each(g,function(a){var c=new PaneModel(d,b);c.deserialize(a),d.panes.push(c)}),d.allow_edit()&&0==d.panes().length&&d.setEditing(!0),_.isFunction(f)&&f(),c.processResize(!0)}d.clearDashboard(),_.each(e.plugins,function(a){d.addPluginSource(a)}),_.isArray(e.plugins)&&e.plugins.length>0?head.js(e.plugins,function(){g()}):g()},this.clearDashboard=function(){c.removeAllPanes(),_.each(d.datasources(),function(a){a.dispose()}),_.each(d.panes(),function(a){a.dispose()}),d.plugins.removeAll(),d.datasources.removeAll(),d.panes.removeAll()},this.loadDashboard=function(a,b){c.showLoadingIndicator(!0),d.deserialize(a,function(){c.showLoadingIndicator(!1),_.isFunction(b)&&b(),freeboard.emit("dashboard_loaded")})},this.loadDashboardFromLocalFile=function(){if(window.File&&window.FileReader&&window.FileList&&window.Blob){var a=document.createElement("input");a.type="file",$(a).on("change",function(a){var b=a.target.files;if(b&&b.length>0){var c=b[0],e=new FileReader;e.addEventListener("load",function(a){var b=a.target,c=JSON.parse(b.result);d.loadDashboard(c),d.setEditing(!1)}),e.readAsText(c)}}),$(a).trigger("click")}else alert("Unable to load a file in this browser.")},this.saveDashboardClicked=function(){var a=$(event.currentTarget),b=a.data("siblings-shown")||!1;b?$(event.currentTarget).siblings("label").fadeOut("slow"):$(event.currentTarget).siblings("label").fadeIn("slow"),a.data("siblings-shown",!b)},this.saveDashboard=function(a,b){var c=$(b.currentTarget).data("pretty"),e="application/octet-stream",f=document.createElement("a");if(c)var g=new Blob([JSON.stringify(d.serialize(),null,"\t")],{type:e});else var g=new Blob([JSON.stringify(d.serialize())],{type:e});document.body.appendChild(f),f.href=window.URL.createObjectURL(g),f.download="dashboard.json",f.target="_self",f.click()},this.addDatasource=function(a){d.datasources.push(a)},this.deleteDatasource=function(a){delete d.datasourceData[a.name()],a.dispose(),d.datasources.remove(a)},this.createPane=function(){var a=new PaneModel(d,b);d.addPane(a)},this.addGridColumnLeft=function(){c.addGridColumnLeft()},this.addGridColumnRight=function(){c.addGridColumnRight()},this.subGridColumnLeft=function(){c.subGridColumnLeft()},this.subGridColumnRight=function(){c.subGridColumnRight()},this.addPane=function(a){d.panes.push(a)},this.deletePane=function(a){a.dispose(),d.panes.remove(a)},this.deleteWidget=function(a){ko.utils.arrayForEach(d.panes(),function(b){b.widgets.remove(a)}),a.dispose()},this.setEditing=function(a,b){if(d.allow_edit()||!a){d.isEditing(a),_.isUndefined(b)&&(b=!0);var e=b?250:0,f=$("#admin-bar").outerHeight();a?($("#toggle-header-icon").addClass("icon-chevron-up").removeClass("icon-wrench"),$(".gridster .gs_w").css({cursor:"pointer"}),$("#main-header").animate({top:"0px"},e),$("#board-content").animate({top:f+20+"px"},e),$("#main-header").data().shown=!0,c.attachWidgetEditIcons($(".sub-section")),c.enableGrid()):($("#toggle-header-icon").addClass("icon-wrench").removeClass("icon-chevron-up"),$(".gridster .gs_w").css({cursor:"default"}),$("#main-header").animate({top:"-"+f+"px"},e),$("#board-content").animate({top:"20"},e),$("#main-header").data().shown=!1,$(".sub-section").unbind(),c.disableGrid()),c.showPaneEditIcons(a,b)}},this.toggleEditing=function(){var a=!d.isEditing();d.setEditing(a)}}function FreeboardUI(){function a(a){var b=e(),c=function(){};a&&(c=function(a){var c=this,d=ko.dataFor(c),e=q(d);$(c).attr("data-sizex",Math.min(d.col_width(),b,r.cols)).attr("data-row",e.row).attr("data-col",e.col),d.processSizeChange()}),f(Math.min(b,w)),g(c),d()}function b(a){f(r.cols+1)&&g(function(){var b,c=this,d=ko.dataFor(c),e=r.cols>1?r.cols-1:1,f=d.col[e],g=d.row[e];a?(leftPreviewCol=!0,b={row:g,col:f<r.cols?f+1:r.cols}):(rightPreviewCol=!0,b={row:g,col:f}),$(c).attr("data-sizex",Math.min(d.col_width(),r.cols)).attr("data-row",b.row).attr("data-col",b.col)}),d(),w=r.cols}function c(a){f(r.cols-1)&&g(function(){var b,c=this,d=ko.dataFor(c),e=r.cols+1,f=d.col[e],g=d.row[e];if(a){var h=f>1?f-1:1;b={row:g,col:h}}else{var h=f<=r.cols?f:r.cols;b={row:g,col:h}}$(c).attr("data-sizex",Math.min(d.col_width(),r.cols)).attr("data-row",b.row).attr("data-col",b.col)}),d(),w=r.cols}function d(){var a=$(".column-tool"),b=$("#board-content").width(),c=Math.floor(b/v);r.cols<=u?a.addClass("min"):a.removeClass("min"),r.cols>=c?a.addClass("max"):a.removeClass("max")}function e(){var a=$("#board-content").width();return Math.floor(a/v)}function f(a){(void 0===a||a<u)&&(a=u);var b=e();a>b&&(a=b);var c=v*a+a;return $(".responsive-column-width").css("max-width",c),a!==r.cols}function g(a){var b=r.$el;b.find("> li").unbind().removeData(),$(".responsive-column-width").css("width",""),r.generate_grid_and_stylesheet(),b.find("> li").each(a),r.init(),$(".responsive-column-width").css("width",r.cols*t+r.cols*s*2)}function h(){return w}function i(a){w=Math.max(u,a)}function j(a,b,c){var d=q(b),e=d.col,f=d.row,g=Number(b.width()),h=Number(b.getCalculatedHeight());r.add_widget(a,g,h,e,f),c&&n(!0),l(b,f,e),$(a).attrchange({trackValues:!0,callback:function(a){"data-row"==a.attributeName?l(b,Number(a.newValue),void 0):"data-col"==a.attributeName&&l(b,void 0,Number(a.newValue))}})}function k(a,b){var c=b.getCalculatedHeight(),d=Number($(a).attr("data-sizey")),e=Number($(a).attr("data-sizex"));c==d&&b.col_width()==e||r.resize_widget($(a),b.col_width(),c,function(){r.set_dom_grid_height()})}function l(a,b,c){var d=r.cols;_.isUndefined(b)||(a.row[d]=b),_.isUndefined(c)||(a.col[d]=c)}function m(a){a?x.fadeOut(0).appendTo("body").fadeIn(500):x.fadeOut(500).remove()}function n(a,b){_.isUndefined(b)&&(b=!0);var c=b?250:0;a?($(".pane-tools").fadeIn(c),$("#column-tools").fadeIn(c)):($(".pane-tools").fadeOut(c),$("#column-tools").fadeOut(c))}function o(a){$(a).hover(function(){p(this,!0)},function(){p(this,!1)})}function p(a,b){b?$(a).find(".sub-section-tools").fadeIn(250):$(a).find(".sub-section-tools").fadeOut(250)}function q(a){var b=r.cols;if(_.isNumber(a.row)&&_.isNumber(a.col)){var c={};c[b]=a.row,a.row=c,c={},c[b]=a.col,a.col=c}var d=1,e=1e3;for(var f in a.col){if(f==b)return{row:a.row[f],col:a.col[f]};if(a.col[f]>b)d=b;else{var g=b-f;g<e&&(d=f,e=g)}}return d in a.col&&d in a.row?{row:a.row[d],col:a.col[d]}:{row:1,col:d}}var r,s=10,t=300,u=3,v=s+t+s,w=u,x=$('<div class="wrapperloading"><div class="loading up" ></div><div class="loading down"></div></div>');return ko.bindingHandlers.grid={init:function(b,c,d,e,f){r=$(b).gridster({widget_margins:[s,s],widget_base_dimensions:[t,10],resize:{enabled:!1,axes:"x"}}).data("gridster"),a(!1),r.disable()}},{showLoadingIndicator:function(a){m(a)},showPaneEditIcons:function(a,b){n(a,b)},attachWidgetEditIcons:function(a){o(a)},getPositionForScreenSize:function(a){return q(a)},processResize:function(b){a(b)},disableGrid:function(){r.disable()},enableGrid:function(){r.enable()},addPane:function(a,b,c){j(a,b,c)},updatePane:function(a,b){k(a,b)},removePane:function(a){r.remove_widget(a)},removeAllPanes:function(){r.remove_all_widgets()},addGridColumnLeft:function(){b(!0)},addGridColumnRight:function(){b(!1)},subGridColumnLeft:function(){c(!0)},subGridColumnRight:function(){c(!1)},getUserColumns:function(){return h()},setUserColumns:function(a){i(a)}}}function PaneModel(a,b){var c=this;this.title=ko.observable(),this.width=ko.observable(1),this.row={},this.col={},this.col_width=ko.observable(1),this.col_width.subscribe(function(a){c.processSizeChange()}),this.widgets=ko.observableArray(),this.addWidget=function(a){this.widgets.push(a)},this.widgetCanMoveUp=function(a){return c.widgets.indexOf(a)>=1},this.widgetCanMoveDown=function(a){return c.widgets.indexOf(a)<c.widgets().length-1},this.moveWidgetUp=function(a){if(c.widgetCanMoveUp(a)){var b=c.widgets.indexOf(a),d=c.widgets();c.widgets.splice(b-1,2,d[b],d[b-1])}},this.moveWidgetDown=function(a){if(c.widgetCanMoveDown(a)){var b=c.widgets.indexOf(a),d=c.widgets();c.widgets.splice(b,2,d[b+1],d[b])}},this.processSizeChange=function(){setTimeout(function(){_.each(c.widgets(),function(a){a.processSizeChange()})},1e3)},this.getCalculatedHeight=function(){var a=_.reduce(c.widgets(),function(a,b){return a+b.height()},0);a*=6,a+=3,a*=10;var b=Math.ceil((a+20)/30);return Math.max(4,b)},this.serialize=function(){var a=[];return _.each(c.widgets(),function(b){a.push(b.serialize())}),{title:c.title(),width:c.width(),row:c.row,col:c.col,col_width:Number(c.col_width()),widgets:a}},this.deserialize=function(d){c.title(d.title),c.width(d.width),c.row=d.row,c.col=d.col,c.col_width(d.col_width||1),_.each(d.widgets,function(d){var e=new WidgetModel(a,b);e.deserialize(d),c.widgets.push(e)})},this.dispose=function(){_.each(c.widgets(),function(a){a.dispose()})}}function WidgetModel(a,b){function c(){_.isUndefined(d.widgetInstance)||(_.isFunction(d.widgetInstance.onDispose)&&d.widgetInstance.onDispose(),d.widgetInstance=void 0)}var d=this;this.datasourceRefreshNotifications={},this.calculatedSettingScripts={},this.title=ko.observable(),this.fillSize=ko.observable(!1),this.type=ko.observable(),this.type.subscribe(function(a){function e(){f.newInstance(d.settings(),function(a){d.fillSize(!0===f.fill_size),d.widgetInstance=a,d.shouldRender(!0),d._heightUpdate.valueHasMutated()})}if(c(),a in b&&_.isFunction(b[a].newInstance)){var f=b[a];f.external_scripts?head.js(f.external_scripts.slice(0),e):e()}}),this.settings=ko.observable({}),this.settings.subscribe(function(a){!_.isUndefined(d.widgetInstance)&&_.isFunction(d.widgetInstance.onSettingsChanged)&&d.widgetInstance.onSettingsChanged(a),d.updateCalculatedSettings(),d._heightUpdate.valueHasMutated()}),this.processDatasourceUpdate=function(a){var b=d.datasourceRefreshNotifications[a];_.isArray(b)&&_.each(b,function(a){d.processCalculatedSetting(a)})},this.callValueFunction=function(b){return b.call(void 0,a.datasourceData)},this.processSizeChange=function(){!_.isUndefined(d.widgetInstance)&&_.isFunction(d.widgetInstance.onSizeChanged)&&d.widgetInstance.onSizeChanged()},this.processCalculatedSetting=function(a){if(_.isFunction(d.calculatedSettingScripts[a])){var b=void 0;try{b=d.callValueFunction(d.calculatedSettingScripts[a])}catch(e){var c=d.settings()[a];e instanceof ReferenceError&&/^\w+$/.test(c)&&(b=c)}if(!_.isUndefined(d.widgetInstance)&&_.isFunction(d.widgetInstance.onCalculatedValueChanged)&&!_.isUndefined(b))try{d.widgetInstance.onCalculatedValueChanged(a,b)}catch(a){console.log(a.toString())}}},this.updateCalculatedSettings=function(){if(d.datasourceRefreshNotifications={},d.calculatedSettingScripts={},!_.isUndefined(d.type())){var a=b[d.type()].settings,c=new RegExp("datasources.([\\w_-]+)|datasources\\[['\"]([^'\"]+)","g"),e=d.settings();_.each(a,function(a){if("calculated"==a.type){var b=e[a.name];if(!_.isUndefined(b)){_.isArray(b)&&(b="["+b.join(",")+"]"),(b.match(/;/g)||[]).length<=1&&-1==b.indexOf("return")&&(b="return "+b);var f;try{f=new Function("datasources",b)}catch(b){var g=e[a.name].replace(/"/g,'\\"').replace(/[\r\n]/g," \\\n");f=new Function("datasources",'return "'+g+'";')}d.calculatedSettingScripts[a.name]=f,d.processCalculatedSetting(a.name);for(var h;h=c.exec(b);){var i=h[1]||h[2],j=d.datasourceRefreshNotifications[i];_.isUndefined(j)&&(j=[],d.datasourceRefreshNotifications[i]=j),-1==_.indexOf(j,a.name)&&j.push(a.name)}}}})}},this._heightUpdate=ko.observable(),this.height=ko.computed({read:function(){return d._heightUpdate(),!_.isUndefined(d.widgetInstance)&&_.isFunction(d.widgetInstance.getHeight)?d.widgetInstance.getHeight():1}}),this.shouldRender=ko.observable(!1),this.render=function(a){d.shouldRender(!1),!_.isUndefined(d.widgetInstance)&&_.isFunction(d.widgetInstance.render)&&(d.widgetInstance.render(a),d.updateCalculatedSettings())},this.dispose=function(){},this.serialize=function(){return{title:d.title(),type:d.type(),settings:d.settings()}},this.deserialize=function(a){d.title(a.title),d.settings(a.settings),d.type(a.type)}}DatasourceModel=function(a,b){function c(){_.isUndefined(d.datasourceInstance)||(_.isFunction(d.datasourceInstance.onDispose)&&d.datasourceInstance.onDispose(),d.datasourceInstance=void 0)}var d=this;this.name=ko.observable(),this.latestData=ko.observable(),this.settings=ko.observable({}),this.settings.subscribe(function(a){!_.isUndefined(d.datasourceInstance)&&_.isFunction(d.datasourceInstance.onSettingsChanged)&&d.datasourceInstance.onSettingsChanged(a)}),this.updateCallback=function(b){a.processDatasourceUpdate(d,b),d.latestData(b);var c=new Date;d.last_updated(c.toLocaleTimeString())},this.type=ko.observable(),this.type.subscribe(function(a){function e(){f.newInstance(d.settings(),function(a){d.datasourceInstance=a,a.updateNow()},d.updateCallback)}if(c(),a in b&&_.isFunction(b[a].newInstance)){var f=b[a];f.external_scripts?head.js(f.external_scripts.slice(0),e):e()}}),this.last_updated=ko.observable("never"),this.last_error=ko.observable(),this.serialize=function(){return{name:d.name(),type:d.type(),settings:d.settings()}},this.deserialize=function(a){d.settings(a.settings),d.name(a.name),d.type(a.type)},this.getDataRepresentation=function(a){return new Function("data","return "+a+";").call(void 0,d.latestData())},this.updateNow=function(){!_.isUndefined(d.datasourceInstance)&&_.isFunction(d.datasourceInstance.updateNow)&&d.datasourceInstance.updateNow()},this.dispose=function(){c()}},DeveloperConsole=function(a){function b(){function b(a){var b=$("<tr></tr>"),d=$('<ul class="board-toolbar"></ul>'),e=$('<input class="table-row-value" style="width:100%;" type="text">'),f=$('<li><i class="icon-trash icon-white"></i></li>').click(function(a){c=_.without(c,e),b.remove()});c.push(e),a&&e.val(a),d.append(f),g.append(b.append($("<td></td>").append(e)).append($('<td class="table-row-operation">').append(d)))}var c=[],d=$("<div></div>"),e=$('<div class="table-operation text-button">ADD</div>'),f=$('<table class="table table-condensed sub-table"></table>');f.append($('<thead style=""><tr><th>Plugin Script URL</th></tr></thead>'));var g=$("<tbody></tbody>");f.append(g),d.append($("<p>Here you can add references to other scripts to load datasource or widget plugins.</p>")).append(f).append(e).append('<p>To learn how to build plugins for freeboard, please visit <a target="_blank" href="http://freeboard.github.io/freeboard/docs/plugin_example.html">http://freeboard.github.io/freeboard/docs/plugin_example.html</a></p>'),_.each(a.plugins(),function(a){b(a)}),e.click(function(a){b()}),new DialogBox(d,"Developer Console","OK",null,function(){_.each(a.plugins(),function(a){$('script[src^="'+a+'"]').remove()}),a.plugins.removeAll(),_.each(c,function(b){var c=b.val();c&&c.length>0&&(a.addPluginSource(c),head.js(c+"?"+Date.now()))})})}return{showDeveloperConsole:function(){b()}}},JSEditor=function(){function a(a){c=a}function b(a,b){var c='// Example: Convert temp from C to F and truncate to 2 decimal places.\n// return (datasources["MyDatasource"].sensor.tempInF * 1.8 + 32).toFixed(2);';a||(a=c);var d=$('<div class="code-window"></div>'),e=$('<div class="code-mirror-wrapper"></div>'),f=$('<div class="code-window-footer"></div>'),g=$('<div class="code-window-header cm-s-ambiance">This javascript will be re-evaluated any time a datasource referenced here is updated, and the value you <code><span class="cm-keyword">return</span></code> will be displayed in the widget. You can assume this javascript is wrapped in a function of the form <code><span class="cm-keyword">function</span>(<span class="cm-def">datasources</span>)</code> where datasources is a collection of javascript objects (keyed by their name) corresponding to the most current data in a datasource.</div>');d.append([g,e,f]),$("body").append(d);var h=CodeMirror(e.get(0),{value:a,mode:"javascript",theme:"ambiance",indentUnit:4,lineNumbers:!0,matchBrackets:!0,autoCloseBrackets:!0}),i=$('<span id="dialog-cancel" class="text-button">Close</span>').click(function(){if(b){var a=h.getValue();a===c&&(a=""),b(a),d.remove()}});f.append(i)}var c="";return{displayJSEditor:function(a,c){b(a,c)},setAssetRoot:function(b){a(b)}}},PluginEditor=function(a,b){function c(a,b){var c=$('<div class="validation-error"></div>').html(b);$("#setting-value-container-"+a).append(c)}function d(){$("#setting-row-instance-name").length?$("#setting-row-instance-name").nextAll().remove():$("#setting-row-plugin-types").nextAll().remove()}function e(a){return!isNaN(parseFloat(a))&&isFinite(a)}function f(c,d,e,f,g){var h=$("<textarea></textarea>");e.multi_input?h.change(function(){var a=[];$(c).find("textarea").each(function(){var b=$(this).val();b&&(a=a.concat(b))}),d.settings[e.name]=a}):h.change(function(){d.settings[e.name]=$(this).val()}),f&&h.val(f),b.createValueEditor(h);var i=$('<ul class="board-toolbar datasource-input-suffix"></ul>'),j=$('<div class="calculated-setting-row"></div>');j.append(h).append(i);var k=$('<li><i class="icon-plus icon-white"></i><label>DATASOURCE</label></li>').mousedown(function(a){a.preventDefault(),$(h).val("").focus().insertAtCaret('datasources["').trigger("freeboard-eval")});i.append(k);var l=$('<li><i class="icon-fullscreen icon-white"></i><label>.JS EDITOR</label></li>').mousedown(function(b){b.preventDefault(),a.displayJSEditor(h.val(),function(a){h.val(a),h.change()})});if(i.append(l),g){var m=$('<li class="remove-setting-row"><i class="icon-minus icon-white"></i><label></label></li>').mousedown(function(a){a.preventDefault(),j.remove(),$(c).find("textarea:first").change()});i.prepend(m)}$(c).append(j)}function g(a,b,g,h,i){function j(a,b){var c=$('<div id="setting-row-'+a+'" class="form-row"></div>').appendTo(n);return c.append('<div class="form-label"><label class="control-label">'+b+"</label></div>"),$('<div id="setting-value-container-'+a+'" class="form-value"></div>').appendTo(c)}function k(a,b,c){_.each(a,function(a){function d(){m.settings[a.name].length>0?n.show():n.hide()}function e(b){var c=$("<tr></tr>").appendTo(p),e={};_.isArray(m.settings[a.name])||(m.settings[a.name]=[]),m.settings[a.name].push(e),_.each(a.settings,function(a){var d=$("<td></td>").appendTo(c),f="";_.isUndefined(b[a.name])||(f=b[a.name]),e[a.name]=f,$('<input class="table-row-value" type="text">').appendTo(d).val(f).change(function(){e[a.name]=$(this).val()})}),c.append($('<td class="table-row-operation"></td>').append($('<ul class="board-toolbar"></ul>').append($("<li></li>").append($('<i class="icon-trash icon-white"></i>').click(function(){var b=m.settings[a.name].indexOf(e);-1!=b&&(m.settings[a.name].splice(b,1),c.remove(),d())}))))),k.scrollTop(k[0].scrollHeight),d()}!_.isUndefined(a.default_value)&&_.isUndefined(h[a.name])&&(h[a.name]=a.default_value);var g=a.name;_.isUndefined(a.display_name)||(g=a.display_name);var i=j(a.name,g);switch(a.type){case"array":var k=$('<div class="form-table-value-subtable"></div>').appendTo(i),l=$('<table class="table table-condensed sub-table"></table>').appendTo(k),n=$("<thead></thead>").hide().appendTo(l),o=$("<tr></tr>").appendTo(n),p=$("<tbody></tbody>").appendTo(l),q=[];_.each(a.settings,function(a){var b=a.name;_.isUndefined(a.display_name)||(b=a.display_name),$("<th>"+b+"</th>").appendTo(o)}),a.name in h&&(q=h[a.name]),$('<div class="table-operation text-button">ADD</div>').appendTo(i).click(function(){var b={};_.each(a.settings,function(a){b[a.name]=""}),e(b)}),_.each(q,function(a,b){e(a)});break;case"boolean":m.settings[a.name]=h[a.name];var r=$('<div class="onoffswitch"><label class="onoffswitch-label" for="'+a.name+'-onoff"><div class="onoffswitch-inner"><span class="on">YES</span><span class="off">NO</span></div><div class="onoffswitch-switch"></div></label></div>').appendTo(i),s=$('<input type="checkbox" name="onoffswitch" class="onoffswitch-checkbox" id="'+a.name+'-onoff">').prependTo(r).change(function(){m.settings[a.name]=this.checked});a.name in h&&s.prop("checked",h[a.name]);break;case"option":var t=h[a.name],s=$("<select></select>").appendTo($('<div class="styled-select"></div>').appendTo(i)).change(function(){m.settings[a.name]=$(this).val()});_.each(a.options,function(a){var b,c;_.isObject(a)?(b=a.name,c=a.value):b=a,_.isUndefined(c)&&(c=b),_.isUndefined(t)&&(t=c),$("<option></option>").text(b).attr("value",c).appendTo(s)}),m.settings[a.name]=t,a.name in h&&s.val(h[a.name]);break;default:if(m.settings[a.name]=h[a.name],"calculated"==a.type){if(a.name in h){var u=h[a.name];if(a.multi_input&&_.isArray(u))for(var v=!1,w=0;w<u.length;w++)f(i,m,a,u[w],v),v=!0;else f(i,m,a,u,!1)}else f(i,m,a,null,!1);if(a.multi_input){var x=$('<ul class="board-toolbar"><li class="add-setting-row"><i class="icon-plus icon-white"></i><label>ADD</label></li></ul>').mousedown(function(b){b.preventDefault(),f(i,m,a,null,!0)});$(i).siblings(".form-label").append(x)}}else{var s=$('<input type="text">').appendTo(i).change(function(){"number"==a.type?m.settings[a.name]=Number($(this).val()):m.settings[a.name]=$(this).val()});if(a.name in h&&s.val(h[a.name]),b&&a.typeahead_data_field&&s.addClass("typeahead_data_field-"+a.typeahead_data_field),b&&a.typeahead_field){var y=[];s.keyup(function(a){a.which>=65&&a.which<=91&&s.trigger("change")}),$(s).autocomplete({source:y,select:function(a,b){s.val(b.item.value),s.trigger("change")}}),s.change(function(d){var e=s.val(),f=_.template(b)({input:e});$.get(f,function(b){if(c&&(b=b[c]),b=_.select(b,function(b){return b[a.typeahead_field][0]==e[0]}),y=_.map(b,function(b){return b[a.typeahead_field]}),$(s).autocomplete("option","source",y),1==b.length){b=b[0];for(var d in b)if(b.hasOwnProperty(d)){var f=$(_.template("input.typeahead_data_field-<%= field %>")({field:d}));f&&(f.val(b[d]),f.val()!=s.val()&&f.trigger("change"))}}})})}}}_.isUndefined(a.suffix)||i.append($('<div class="input-suffix">'+a.suffix+"</div>")),_.isUndefined(a.description)||i.append($('<div class="setting-description">'+a.description+"</div>"))})}var l,m={type:g,settings:{}},n=$("<div></div>"),o=$('<div id="plugin-description"></div>').hide();n.append(o),new DialogBox(n,a,"Save","Cancel",function(){$(".validation-error").remove();for(var a=0;a<l.settings.length;a++){var b=l.settings[a];if(b.required&&(_.isUndefined(m.settings[b.name])||""==m.settings[b.name]))return c(b.name,"This is required."),!0;if("integer"==b.type&&m.settings[b.name]%1!=0)return c(b.name,"Must be a whole number."),!0;if("number"==b.type&&!e(m.settings[b.name]))return c(b.name,"Must be a number."),!0}_.isFunction(i)&&i(m)});var p,q=_.keys(b);if(q.length>1){var r=j("plugin-types","Type");p=$("<select></select>").appendTo($('<div class="styled-select"></div>').appendTo(r)),p.append($("<option>Select a type...</option>").attr("value","undefined")),_.each(b,function(a){p.append($("<option></option>").text(a.display_name).attr("value",a.type_name))}),p.change(function(){m.type=$(this).val(),m.settings={},d(),l=b[p.val()],_.isUndefined(l)?($("#setting-row-instance-name").hide(),$("#dialog-ok").hide()):($("#setting-row-instance-name").show(),l.description&&l.description.length>0?o.html(l.description).show():o.hide(),$("#dialog-ok").show(),k(l.settings,l.typeahead_source,l.typeahead_data_segment))})}else 1==q.length&&(l=b[q[0]],m.type=l.type_name,m.settings={},k(l.settings));p&&(_.isUndefined(g)?($("#setting-row-instance-name").hide(),$("#dialog-ok").hide()):($("#dialog-ok").show(),p.val(g).trigger("change")))}return{createPluginEditor:function(a,b,c,d,e,f){g(a,b,c,d,e,f)}}},ValueEditor=function(a){function b(a,b){return!(!_.isArray(a)&&!_.isObject(a))||c(a,b)}function c(a,b){switch(b){case o.ANY:return!0;case o.ARRAY:return _.isArray(a);case o.OBJECT:return _.isObject(a);case o.STRING:return _.isString(a);case o.NUMBER:return _.isNumber(a);case o.BOOLEAN:return _.isBoolean(a)}}function d(a,b){$(a).parent().find(".validation-error").remove(),c(n,b)||$(a).parent().append("<div class='validation-error'>This field expects an expression that evaluates to type "+b+".</div>")}function e(a){var b=($(a).val().match(/\n/g)||[]).length,c=Math.min(200,20*(b+1));$(a).css({height:c+"px"})}function f(a,c,d){var e=j.exec(a),f=[];if(e)if(""==e[1])_.each(c,function(a){f.push({value:a.name(),entity:void 0,precede_char:"",follow_char:'"]'})});else if(""!=e[1]&&_.isUndefined(e[2])){var g=e[1];_.each(c,function(a){var b=a.name();b!=g&&0==b.indexOf(g)&&f.push({value:b,entity:void 0,precede_char:"",follow_char:'"]'})})}else{var h=_.find(c,function(a){return a.name()===e[1]});if(!_.isUndefined(h)){var i="data",k="";if(!_.isUndefined(e[2])){var l=e[3].lastIndexOf("]")+1;i+=e[3].substring(0,l),k=e[3].substring(l,e[3].length),k=k.replace(/^[\[\"]*/,""),k=k.replace(/[\"\]]*$/,"")}var o=h.getDataRepresentation(i);if(n=o,_.isArray(o)){for(var p=0;p<o.length;p++)if(0==p.toString().indexOf(k)){var q=o[p];b(q,d)&&f.push({value:p,entity:q,precede_char:"[",follow_char:"]",preview:q.toString()})}}else _.isObject(o)&&_.each(o,function(a,c){0==c.indexOf(k)&&b(a,d)&&f.push({value:c,entity:a,precede_char:'["',follow_char:'"]'})})}}m=f}function g(b,c){var e=$(b).val().substring(0,$(b).getCaretPosition());if(e=e.replace(String.fromCharCode(160)," "),f(e,a.datasources(),c),m.length>0){k||(k=$('<ul id="value-selector" class="value-dropdown"></ul>').insertAfter(b).width($(b).outerWidth()-2).css("left",$(b).position().left).css("top",$(b).position().top+$(b).outerHeight()-1)),k.empty(),k.scrollTop(0);var g=!0;l=0,_.each(m,function(a,c){var d=h(b,e,a,c);g&&($(d).addClass("selected"),g=!1)})}else d(b,c),$(b).next("ul#value-selector").remove(),k=null,l=-1}function h(a,b,c,d){var e=c.value;return c.preview&&(e=e+"<span class='preview'>"+c.preview+"</span>"),$("<li>"+e+"</li>").appendTo(k).mouseenter(function(){$(this).trigger("freeboard-select")}).mousedown(function(a){$(this).trigger("freeboard-insertValue"),a.preventDefault()}).data("freeboard-optionIndex",d).data("freeboard-optionValue",c.value).bind("freeboard-insertValue",function(){var d=c.value;d=c.precede_char+d+c.follow_char;var e=b.lastIndexOf("]");-1!=e?$(a).replaceTextAt(e+1,$(a).val().length,d):$(a).insertAtCaret(d),n=c.entity,$(a).triggerHandler("mouseup")}).bind("freeboard-select",function(){$(this).parent().find("li.selected").removeClass("selected"),$(this).addClass("selected"),l=$(this).data("freeboard-optionIndex")})}function i(a,b){$(a).addClass("calculated-value-input").bind("keyup mouseup freeboard-eval",function(c){if(k&&"keyup"==c.type&&(38==c.keyCode||40==c.keyCode||13==c.keyCode))return void c.preventDefault();g(a,b)}).focus(function(){$(a).css({"z-index":3001}),e(a)}).focusout(function(){d(a,b),$(a).css({height:"","z-index":3e3}),$(a).next("ul#value-selector").remove(),k=null,l=-1}).bind("keydown",function(a){if(k)if(38==a.keyCode||40==a.keyCode){a.preventDefault();var b=$(k).find("li");38==a.keyCode?l--:40==a.keyCode&&l++,l<0?l=b.size()-1:l>=b.size()&&(l=0);var c=$(b).eq(l);c.trigger("freeboard-select"),$(k).scrollTop($(c).position().top)}else 13==a.keyCode&&(a.preventDefault(),-1!=l&&$(k).find("li").eq(l).trigger("freeboard-insertValue"))})}var j=new RegExp('.*datasources\\["([^"]*)("\\])?(.*)$'),k=null,l=0,m=[],n=null,o={ANY:"any",ARRAY:"array",OBJECT:"object",STRING:"string",NUMBER:"number",BOOLEAN:"boolean"};return{createValueEditor:function(a,b){b?i(a,b):i(a,o.ANY)},EXPECTED_TYPE:o}},function(a){function b(){var a=document.createElement("p"),b=!1;if(a.addEventListener)a.addEventListener("DOMAttrModified",function(){b=!0},!1);else{if(!a.attachEvent)return!1;a.attachEvent("onDOMAttrModified",function(){b=!0})}return a.setAttribute("id","target"),b}function c(b,c){if(b){var d=this.data("attr-old-value");if(c.attributeName.indexOf("style")>=0){d.style||(d.style={});var e=c.attributeName.split(".");c.attributeName=e[0],c.oldValue=d.style[e[1]],c.newValue=e[1]+":"+this.prop("style")[a.camelCase(e[1])],d.style[e[1]]=c.newValue}else c.oldValue=d[c.attributeName],c.newValue=this.attr(c.attributeName),d[c.attributeName]=c.newValue;this.data("attr-old-value",d)}}var d=window.MutationObserver||window.WebKitMutationObserver;a.fn.attrchange=function(e){var f={trackValues:!1,callback:a.noop};if("function"==typeof e?f.callback=e:a.extend(f,e),f.trackValues&&a(this).each(function(b,c){for(var d,e={},b=0,f=c.attributes,g=f.length;b<g;b++)d=f.item(b),e[d.nodeName]=d.value;a(this).data("attr-old-value",e)}),d){var g={subtree:!1,attributes:!0,attributeOldValue:f.trackValues},h=new d(function(b){b.forEach(function(b){var c=b.target;f.trackValues&&(b.newValue=a(c).attr(b.attributeName)),f.callback.call(c,b)})});return this.each(function(){h.observe(this,g)})}return b()?this.on("DOMAttrModified",function(a){a.originalEvent&&(a=a.originalEvent),a.attributeName=a.attrName,a.oldValue=a.prevValue,f.callback.call(this,a)}):"onpropertychange"in document.body?this.on("propertychange",function(b){b.attributeName=window.event.propertyName,c.call(a(this),f.trackValues,b),f.callback.call(this,b)}):this}}(jQuery),function(a){a.eventEmitter={_JQInit:function(){this._JQ=a(this)},emit:function(a,b){!this._JQ&&this._JQInit(),this._JQ.trigger(a,b)},once:function(a,b){!this._JQ&&this._JQInit(),this._JQ.one(a,b)},on:function(a,b){!this._JQ&&this._JQInit(),this._JQ.bind(a,b)},off:function(a,b){!this._JQ&&this._JQInit(),this._JQ.unbind(a,b)}}}(jQuery);var freeboard=function(){function a(a){a=a.replace(/[\[]/,"\\[").replace(/[\]]/,"\\]");var b=new RegExp("[\\?&]"+a+"=([^&#]*)"),c=b.exec(location.search);return null==c?"":decodeURIComponent(c[1].replace(/\+/g," "))}var b={},c={},d=new FreeboardUI,e=new FreeboardModel(b,c,d),f=new JSEditor,g=new ValueEditor(e),h=new PluginEditor(f,g),i=new DeveloperConsole(e),j={values:{
+"font-family":'"HelveticaNeue-UltraLight", "Helvetica Neue Ultra Light", "Helvetica Neue", sans-serif',color:"#d3d4d4","font-weight":100}};return ko.bindingHandlers.pluginEditor={init:function(a,f,g,i,j){var k=ko.unwrap(f()),l={},m=void 0,n="";"datasource"==k.type?(l=b,n="Datasource"):"widget"==k.type?(l=c,n="Widget"):"pane"==k.type&&(n="Pane"),$(a).click(function(f){if("delete"==k.operation){new DialogBox($("<p>Are you sure you want to delete this "+n+"?</p>"),"Confirm Delete","Yes","No",function(){"datasource"==k.type?e.deleteDatasource(i):"widget"==k.type?e.deleteWidget(i):"pane"==k.type&&e.deletePane(i)})}else{var g=void 0;"datasource"==k.type?"add"==k.operation?m={}:(g=i.type(),m=i.settings(),m.name=i.name()):"widget"==k.type?"add"==k.operation?m={}:(g=i.type(),m=i.settings()):"pane"==k.type&&(m={},"edit"==k.operation&&(m.title=i.title(),m.col_width=i.col_width()),l={settings:{settings:[{name:"title",display_name:"Title",type:"text"},{name:"col_width",display_name:"Columns",type:"integer",default_value:1,required:!0}]}}),h.createPluginEditor(n,l,g,m,function(f){if("add"==k.operation){if("datasource"==k.type){var g=new DatasourceModel(e,b);e.addDatasource(g),g.name(f.settings.name),delete f.settings.name,g.settings(f.settings),g.type(f.type)}else if("widget"==k.type){var g=new WidgetModel(e,c);g.settings(f.settings),g.type(f.type),i.widgets.push(g),d.attachWidgetEditIcons(a)}}else"edit"==k.operation&&("pane"==k.type?(i.title(f.settings.title),i.col_width(f.settings.col_width),d.processResize(!1)):("datasource"==k.type&&(i.name(f.settings.name),delete f.settings.name),i.type(f.type),i.settings(f.settings)))})}})}},ko.virtualElements.allowedBindings.datasourceTypeSettings=!0,ko.bindingHandlers.datasourceTypeSettings={update:function(a,b,c,d,e){processPluginSettings(a,b,c,d,e)}},ko.bindingHandlers.pane={init:function(a,b,c,f,g){e.isEditing()&&$(a).css({cursor:"pointer"}),d.addPane(a,f,g.$root.isEditing())},update:function(a,b,c,f,g){-1==e.panes.indexOf(f)&&d.removePane(a),d.updatePane(a,f)}},ko.bindingHandlers.widget={init:function(a,b,c,f,g){e.isEditing()&&d.attachWidgetEditIcons($(a).parent())},update:function(a,b,c,d,e){d.shouldRender()&&($(a).empty(),d.render(a))}},$(function(){function a(){d.processResize(!0)}d.showLoadingIndicator(!0);var b;$(window).resize(function(){clearTimeout(b),b=setTimeout(a,500)})}),{initialize:function(b,c){ko.applyBindings(e);var f=a("load");""!=f?$.ajax({url:f,success:function(a){e.loadDashboard(a),_.isFunction(c)&&c()}}):(e.allow_edit(b),e.setEditing(b),d.showLoadingIndicator(!1),_.isFunction(c)&&c(),freeboard.emit("initialized"))},newDashboard:function(){e.loadDashboard({allow_edit:!0})},loadDashboard:function(a,b){e.loadDashboard(a,b)},serialize:function(){return e.serialize()},setEditing:function(a,b){e.setEditing(a,b)},isEditing:function(){return e.isEditing()},loadDatasourcePlugin:function(a){_.isUndefined(a.display_name)&&(a.display_name=a.type_name),a.settings.unshift({name:"name",display_name:"Name",type:"text",required:!0}),e.addPluginSource(a.source),b[a.type_name]=a,e._datasourceTypes.valueHasMutated()},resize:function(){d.processResize(!0)},loadWidgetPlugin:function(a){_.isUndefined(a.display_name)&&(a.display_name=a.type_name),e.addPluginSource(a.source),c[a.type_name]=a,e._widgetTypes.valueHasMutated()},setAssetRoot:function(a){f.setAssetRoot(a)},addStyle:function(a,b){var c=a+"{"+b+"}",d=$("style#fb-styles");0==d.length&&(d=$('<style id="fb-styles" type="text/css"></style>'),$("head").append(d)),d[0].styleSheet?d[0].styleSheet.cssText+=c:d.text(d.text()+c)},showLoadingIndicator:function(a){d.showLoadingIndicator(a)},showDialog:function(a,b,c,d,e){new DialogBox(a,b,c,d,e)},getDatasourceSettings:function(a){var b=e.datasources(),c=_.find(b,function(b){return b.name()===a});return c?c.settings():null},setDatasourceSettings:function(a,b){var c=e.datasources(),d=_.find(c,function(b){return b.name()===a});if(!d)return void console.log("Datasource not found");var f=_.defaults(b,d.settings());d.settings(f)},getStyleString:function(a){var b="";return _.each(j[a],function(a,c){b=b+c+":"+a+";"}),b},getStyleObject:function(a){return j[a]},showDeveloperConsole:function(){i.showDeveloperConsole()}}}();$.extend(freeboard,jQuery.eventEmitter);
\ No newline at end of file
diff --git a/WebSites/errors/403/js/freeboard.min.js.map b/WebSites/errors/403/js/freeboard.min.js.map
new file mode 100644
index 0000000..2cd9957
--- /dev/null
+++ b/WebSites/errors/403/js/freeboard.min.js.map
@@ -0,0 +1 @@
+{"version":3,"file":"freeboard.min.js","sources":["freeboard.js"],"names":["DialogBox","contentElement","title","okTitle","cancelTitle","okCallback","closeModal","overlay","fadeOut","$","this","remove","modalDialog","append","appendTo","footer","click","hold","_","isFunction","fadeIn","FreeboardModel","datasourcePlugins","widgetPlugins","freeboardUI","self","SERIALIZATION_VERSION","version","isEditing","ko","observable","allow_edit","subscribe","newValue","show","hide","header_image","plugins","observableArray","datasources","panes","datasourceData","processDatasourceUpdate","datasourceModel","newData","datasourceName","name","each","pane","widgets","widget","_datasourceTypes","datasourceTypes","computed","read","returnTypes","datasourcePluginType","typeName","type_name","displayName","isUndefined","display_name","push","_widgetTypes","widgetTypes","widgetPluginType","addPluginSource","pluginSource","indexOf","serialize","datasource","columns","getUserColumns","deserialize","object","finishedCallback","finishLoad","setUserColumns","datasourceConfig","DatasourceModel","addDatasource","sortedPanes","sortBy","getPositionForScreenSize","row","paneConfig","PaneModel","length","setEditing","processResize","clearDashboard","plugin","isArray","head","js","removeAllPanes","dispose","removeAll","loadDashboard","dashboardData","callback","showLoadingIndicator","freeboard","emit","loadDashboardFromLocalFile","window","File","FileReader","FileList","Blob","input","document","createElement","type","on","event","files","target","file","reader","addEventListener","fileReaderEvent","textFile","jsonObject","JSON","parse","result","readAsText","trigger","alert","saveDashboard","contentType","a","blob","stringify","body","appendChild","href","URL","createObjectURL","download","deleteDatasource","createPane","newPane","addPane","addGridColumnLeft","addGridColumnRight","subGridColumnLeft","subGridColumnRight","deletePane","deleteWidget","utils","arrayForEach","editing","animate","animateLength","barHeight","outerHeight","addClass","removeClass","css","cursor","top","data","shown","attachWidgetEditIcons","enableGrid","unbind","disableGrid","showPaneEditIcons","toggleEditing","FreeboardUI","layoutWidgets","maxDisplayableColumns","getMaxDisplayableColumnCount","repositionFunction","paneElement","paneModel","dataFor","newPosition","attr","Math","min","col_width","grid","cols","col","processSizeChange","updateGridWidth","userColumns","repositionGrid","updateGridColumnControls","addGridColumn","shift","num_cols","prevColumnIndex","prevCol","prevRow","leftPreviewCol","newCol","rightPreviewCol","subtractGridColumn","col_controls","available_width","width","max_columns","floor","COLUMN_WIDTH","MIN_COLUMNS","newCols","undefined","new_width","rootElement","$el","find","removeData","generate_grid_and_stylesheet","init","PANE_WIDTH","PANE_MARGIN","numCols","max","element","viewModel","position","Number","height","getCalculatedHeight","add_widget","updatePositionForScreenSize","attrchange","trackValues","attributeName","updatePane","calculatedHeight","elementHeight","elementWidth","resize_widget","set_dom_grid_height","displayCols","loadingIndicator","hover","showWidgetEditIcons","isNumber","obj","newColumnIndex","columnDiff","columnIndex","delta","bindingHandlers","gridster","widget_margins","widget_base_dimensions","resize","enabled","axes","disable","enable","removePane","remove_widget","remove_all_widgets","theFreeboardModel","addWidget","widgetCanMoveUp","widgetCanMoveDown","i","moveWidgetUp","array","splice","moveWidgetDown","setTimeout","sumHeights","reduce","memo","rows","ceil","widgetConfig","WidgetModel","disposeWidgetInstance","widgetInstance","onDispose","datasourceRefreshNotifications","calculatedSettingScripts","fillSize","widgetType","newInstance","settings","fill_size","shouldRender","_heightUpdate","valueHasMutated","external_scripts","slice","onSettingsChanged","updateCalculatedSettings","refreshSettingNames","settingName","processCalculatedSetting","callValueFunction","theFunction","call","onSizeChanged","returnValue","e","rawValue","ReferenceError","test","onCalculatedValueChanged","console","log","toString","settingsDefs","datasourceRegex","RegExp","currentSettings","settingDef","script","match","valueFunction","Function","literalText","replace","matches","exec","dsName","getHeight","render","disposeDatasourceInstance","datasourceInstance","latestData","updateCallback","now","Date","last_updated","toLocaleTimeString","datasourceType","updateNow","last_error","getDataRepresentation","dataPath","DeveloperConsole","showDeveloperConsole","addNewScriptRow","scriptURL","tableRow","tableOperations","scriptInput","deleteOperation","pluginScriptsInputs","without","val","tableBody","container","addScript","table","JSEditor","setAssetRoot","_assetRoot","assetRoot","displayJSEditor","value","exampleText","codeWindow","codeMirrorWrapper","codeWindowFooter","codeWindowHeader","codeMirrorEditor","CodeMirror","get","mode","theme","indentUnit","lineNumbers","matchBrackets","autoCloseBrackets","closeButton","getValue","PluginEditor","jsEditor","valueEditor","_displayValidationError","errorMessage","errorElement","html","_removeSettingsRows","nextAll","_isNumerical","n","isNaN","parseFloat","isFinite","createPluginEditor","pluginTypes","currentTypeName","currentSettingsValues","settingsSavedCallback","createSettingRow","tr","form","createSettingsFromDefinition","processHeaderVisibility","newSettings","subTableHead","createSubsettingRow","subsettingValue","subsettingRow","subTableBody","newSetting","subSettingDef","subsettingCol","subsettingValueString","change","subSettingIndex","subTableDiv","scrollTop","scrollHeight","default_value","valueCell","subTable","subTableHeadRow","currentSubSettingValues","subsettingDisplayName","newSubsettingValue","currentSubSettingValue","onOffSwitch","prependTo","checked","prop","defaultValue","options","option","optionName","optionValue","isObject","text","createValueEditor","datasourceToolbox","datasourceTool","mousedown","preventDefault","focus","insertAtCaret","jsEditorTool","suffix","description","selectedType","pluginDescriptionElement","index","required","typeSelect","pluginTypeNames","keys","typeRow","pluginType","currentInstanceName","ValueEditor","_resizeValueEditor","lineBreakCount","newHeight","_autocompleteFromDatasource","inputString","replacementString","_veDatasourceRegex","follow_char","dataPathItems","split","dataPathItem","lastPathObject","last","charAt","dataValue","followChar","_autocompleteOptions","_autocompleteReplacementString","dropdown","selectedOptionIndex","bind","keyCode","substring","getCaretPosition","String","fromCharCode","insertAfter","outerWidth","left","empty","selected","currentIndex","li","mouseenter","replacementIndex","lastIndexOf","replaceTextAt","triggerHandler","parent","next","z-index","focusout","optionItems","size","optionElement","eq","isDOMAttrModifiedSupported","p","flag","attachEvent","setAttribute","checkAttributes","chkAttr","attributes","oldValue","camelCase","MutationObserver","WebKitMutationObserver","fn","o","cfg","noop","extend","el","attrs","l","item","nodeName","mOptions","subtree","attributeOldValue","observer","mutations","forEach","_this","observe","originalEvent","attrName","prevValue","propertyName","jQuery","eventEmitter","_JQInit","_JQ","evt","once","handler","one","off","getParameterByName","regex","results","location","search","decodeURIComponent","pluginEditor","developerConsole","currentStyle","values","font-family","color","font-weight","valueAccessor","allBindingsAccessor","unwrap","types","operation","phraseElement","instanceType","newViewModel","virtualElements","allowedBindings","datasourceTypeSettings","update","bindingContext","processPluginSettings","$root","resizeEnd","resizeTimer","clearTimeout","initialize","allowEdit","applyBindings","freeboardLocation","ajax","url","success","newDashboard","configuration","loadDatasourcePlugin","unshift","source","loadWidgetPlugin","addStyle","selector","rules","styleString","styleElement","styleSheet","cssText","showDialog","getDatasourceSettings","setDatasourceSettings","combinedSettings","defaults","getStyleString","returnString","getStyleObject"],"mappings":"AA4MA,QAASA,WAAUC,EAAgBC,EAAOC,EAASC,EAAaC,GAS/D,QAASC,KAERC,EAAQC,QAAQ,IAAK,WAEpBC,EAAEC,MAAMC,WAXV,GAGIJ,GAAUE,EAAE,wDAEZG,EAAcH,EAAE,4BAWpBG,GAAYC,OAAO,6BAA+BX,EAAQ,kBAE1DO,EAAE,uBAAuBK,SAASF,GAAaC,OAAOZ,EAGtD,IAAIc,GAASN,EAAE,qBAAqBK,SAASF,EAE1CT,IAEFM,EAAE,4CAA8CN,EAAU,WAAWW,SAASC,GAAQC,MAAM,WAE3F,GAAIC,IAAO,CAERC,GAAEC,WAAWd,KAEfY,EAAOZ,KAGJY,GAEHX,MAKAF,GAEFK,EAAE,gDAAkDL,EAAc,WAAWU,SAASC,GAAQC,MAAM,WAEnGV,MAIFC,EAAQM,OAAOD,GACfH,EAAE,QAAQI,OAAON,GACjBA,EAAQa,OAAO,KAGhB,QAASC,gBAAeC,EAAmBC,EAAeC,GAEzD,GAAIC,GAAOf,KAEPgB,EAAwB,CAE5BhB,MAAKiB,QAAU,EACfjB,KAAKkB,UAAYC,GAAGC,YAAW,GAC/BpB,KAAKqB,WAAaF,GAAGC,YAAW,GAChCpB,KAAKqB,WAAWC,UAAU,SAASC,GAE/BA,EAEFxB,EAAE,gBAAgByB,OAIlBzB,EAAE,gBAAgB0B,SAIpBzB,KAAK0B,aAAeP,GAAGC,aACvBpB,KAAK2B,QAAUR,GAAGS,kBAClB5B,KAAK6B,YAAcV,GAAGS,kBACtB5B,KAAK8B,MAAQX,GAAGS,kBAChB5B,KAAK+B,kBACL/B,KAAKgC,wBAA0B,SAASC,EAAiBC,GAExD,GAAIC,GAAiBF,EAAgBG,MAErCrB,GAAKgB,eAAeI,GAAkBD,EAEtC1B,EAAE6B,KAAKtB,EAAKe,QAAS,SAASQ,GAE7B9B,EAAE6B,KAAKC,EAAKC,UAAW,SAASC,GAE/BA,EAAOR,wBAAwBG,QAKlCnC,KAAKyC,iBAAmBtB,GAAGC,aAC3BpB,KAAK0C,gBAAkBvB,GAAGwB,UACzBC,KAAM,WAEL7B,EAAK0B,kBAEL,IAAII,KAkBJ,OAhBArC,GAAE6B,KAAKzB,EAAmB,SAASkC,GAElC,GAAIC,GAAWD,EAAqBE,UAChCC,EAAcF,CAEdvC,GAAE0C,YAAYJ,EAAqBK,gBAEtCF,EAAcH,EAAqBK,cAGpCN,EAAYO,MACXhB,KAAcW,EACdI,aAAcF,MAITJ,KAIT7C,KAAKqD,aAAelC,GAAGC,aACvBpB,KAAKsD,YAAcnC,GAAGwB,UACrBC,KAAM,WAEL7B,EAAKsC,cAEL,IAAIR,KAkBJ,OAhBArC,GAAE6B,KAAKxB,EAAe,SAAS0C,GAE9B,GAAIR,GAAWQ,EAAiBP,UAC5BC,EAAcF,CAEdvC,GAAE0C,YAAYK,EAAiBJ,gBAElCF,EAAcM,EAAiBJ,cAGhCN,EAAYO,MACXhB,KAAcW,EACdI,aAAcF,MAITJ,KAIT7C,KAAKwD,gBAAkB,SAASC,GAE5BA,GAAsD,IAAtC1C,EAAKY,QAAQ+B,QAAQD,IAEvC1C,EAAKY,QAAQyB,KAAKK,IAIpBzD,KAAK2D,UAAY,WAEhB,GAAI7B,KAEJtB,GAAE6B,KAAKtB,EAAKe,QAAS,SAASQ,GAE7BR,EAAMsB,KAAKd,EAAKqB,cAGjB,IAAI9B,KAOJ,OALArB,GAAE6B,KAAKtB,EAAKc,cAAe,SAAS+B,GAEnC/B,EAAYuB,KAAKQ,EAAWD,gBAI5B1C,QAAcD,EACdU,aAAcX,EAAKW,eACnBL,WAAcN,EAAKM,aACnBM,QAAcZ,EAAKY,UACnBG,MAAcA,EACdD,YAAcA,EACdgC,QAAc/C,EAAYgD,mBAI5B9D,KAAK+D,YAAc,SAASC,EAAQC,GAInC,QAASC,KAERpD,EAAYqD,eAAeH,EAAOH,SAQjC9C,EAAKM,WANFb,EAAE0C,YAAYc,EAAO3C,aAMR,EAJA2C,EAAO3C,YAMxBN,EAAKE,QAAU+C,EAAO/C,SAAW,EACjCF,EAAKW,aAAasC,EAAOtC,cAEzBlB,EAAE6B,KAAK2B,EAAOnC,YAAa,SAASuC,GAEnC,GAAIR,GAAa,GAAIS,iBAAgBtD,EAAMH,EAC3CgD,GAAWG,YAAYK,GACvBrD,EAAKuD,cAAcV,IAGpB,IAAIW,GAAc/D,EAAEgE,OAAOR,EAAOlC,MAAO,SAASQ,GACjD,MAAOxB,GAAY2D,yBAAyBnC,GAAMoC,KAGnDlE,GAAE6B,KAAKkC,EAAa,SAASI,GAE5B,GAAIrC,GAAO,GAAIsC,WAAU7D,EAAMF,EAC/ByB,GAAKyB,YAAYY,GACjB5D,EAAKe,MAAMsB,KAAKd,KAGdvB,EAAKM,cAAuC,GAAvBN,EAAKe,QAAQ+C,QAEpC9D,EAAK+D,YAAW,GAGdtE,EAAEC,WAAWwD,IAEfA,IAGDnD,EAAYiE,eAAc,GA7C3BhE,EAAKiE,iBAiDLxE,EAAE6B,KAAK2B,EAAOrC,QAAS,SAASsD,GAE/BlE,EAAKyC,gBAAgByB,KAInBzE,EAAE0E,QAAQlB,EAAOrC,UAAYqC,EAAOrC,QAAQkD,OAAS,EAEvDM,KAAKC,GAAGpB,EAAOrC,QAAS,WAEvBuC,MAKDA,KAIFlE,KAAKgF,eAAiB,WAErBlE,EAAYuE,iBAEZ7E,EAAE6B,KAAKtB,EAAKc,cAAe,SAAS+B,GAEnCA,EAAW0B,YAGZ9E,EAAE6B,KAAKtB,EAAKe,QAAS,SAASQ,GAE7BA,EAAKgD,YAGNvE,EAAKY,QAAQ4D,YACbxE,EAAKc,YAAY0D,YACjBxE,EAAKe,MAAMyD,aAGZvF,KAAKwF,cAAgB,SAASC,EAAeC,GAE5C5E,EAAY6E,sBAAqB,GACjC5E,EAAKgD,YAAY0B,EAAe,WAE/B3E,EAAY6E,sBAAqB,GAE9BnF,EAAEC,WAAWiF,IAEfA,IAGIE,UAAUC,KAAK,uBAItB7F,KAAK8F,2BAA6B,WAGjC,GAAGC,OAAOC,MAAQD,OAAOE,YAAcF,OAAOG,UAAYH,OAAOI,KACjE,CACC,GAAIC,GAAQC,SAASC,cAAc,QACnCF,GAAMG,KAAO,OACbxG,EAAEqG,GAAOI,GAAG,SAAU,SAASC,GAE9B,GAAIC,GAAQD,EAAME,OAAOD,KAEzB,IAAGA,GAASA,EAAM7B,OAAS,EAC3B,CACC,GAAI+B,GAAOF,EAAM,GACbG,EAAS,GAAIZ,WAEjBY,GAAOC,iBAAiB,OAAQ,SAASC,GAGxC,GAAIC,GAAWD,EAAgBJ,OAC3BM,EAAaC,KAAKC,MAAMH,EAASI,OAGrCrG,GAAKyE,cAAcyB,GACnBlG,EAAK+D,YAAW,KAGjB+B,EAAOQ,WAAWT,MAIpB7G,EAAEqG,GAAOkB,QAAQ,aAIjBC,OAAM,2CAIRvH,KAAKwH,cAAgB,WAEpB,GAAIC,GAAc,2BACdC,EAAIrB,SAASC,cAAc,KAC3BqB,EAAO,GAAIxB,OAAMe,KAAKU,UAAU7G,EAAK4C,eAAgB4C,KAAQkB,GACjEpB,UAASwB,KAAKC,YAAYJ,GAC1BA,EAAEK,KAAOhC,OAAOiC,IAAIC,gBAAgBN,GACpCD,EAAEQ,SAAW,iBACbR,EAAEf,OAAO,QACTe,EAAEpH,SAGHN,KAAKsE,cAAgB,SAASV,GAE7B7C,EAAKc,YAAYuB,KAAKQ,IAGvB5D,KAAKmI,iBAAmB,SAASvE,SAEzB7C,GAAKgB,eAAe6B,EAAWxB,QACtCwB,EAAW0B,UACXvE,EAAKc,YAAY5B,OAAO2D,IAGzB5D,KAAKoI,WAAa,WAEjB,GAAIC,GAAU,GAAIzD,WAAU7D,EAAMF,EAClCE,GAAKuH,QAAQD,IAGdrI,KAAKuI,kBAAoB,WAExBzH,EAAYyH,qBAGbvI,KAAKwI,mBAAqB,WAEzB1H,EAAY0H,sBAGbxI,KAAKyI,kBAAoB,WAExB3H,EAAY2H,qBAGbzI,KAAK0I,mBAAqB,WAEzB5H,EAAY4H,sBAGb1I,KAAKsI,QAAU,SAAShG,GAEvBvB,EAAKe,MAAMsB,KAAKd,IAGjBtC,KAAK2I,WAAa,SAASrG,GAE1BA,EAAKgD,UACLvE,EAAKe,MAAM7B,OAAOqC,IAGnBtC,KAAK4I,aAAe,SAASpG,GAE5BrB,GAAG0H,MAAMC,aAAa/H,EAAKe,QAAS,SAASQ,GAE5CA,EAAKC,QAAQtC,OAAOuC,KAGrBA,EAAO8C,WAGRtF,KAAK8E,WAAa,SAASiE,EAASC,GAGnC,GAAIjI,EAAKM,eAAgB0H,EAAzB,CAKAhI,EAAKG,UAAU6H,GAEZvI,EAAE0C,YAAY8F,KAEhBA,GAAU,EAGX,IAAIC,GAAgB,EAAY,IAAM,EAClCC,EAAYnJ,EAAE,cAAcoJ,aAE5BJ,IAYHhJ,EAAE,uBAAuBqJ,SAAS,mBAAmBC,YAAY,eACjEtJ,EAAE,mBAAmBuJ,KAAKC,OAAQ,YAClCxJ,EAAE,gBAAgBiJ,SAASQ,IAAO,OAAQP,GAC1ClJ,EAAE,kBAAkBiJ,SAASQ,IAAQN,EAAY,GAAM,MAAOD,GAC9DlJ,EAAE,gBAAgB0J,OAAOC,OAAQ,EACjC5I,EAAY6I,sBAAsB5J,EAAE,iBACpCe,EAAY8I,eAhBZ7J,EAAE,uBAAuBqJ,SAAS,eAAeC,YAAY,mBAC7DtJ,EAAE,mBAAmBuJ,KAAKC,OAAQ,YAClCxJ,EAAE,gBAAgBiJ,SAASQ,IAAO,IAAMN,EAAY,MAAOD,GAC3DlJ,EAAE,kBAAkBiJ,SAASQ,IAAO,MAAOP,GAC3ClJ,EAAE,gBAAgB0J,OAAOC,OAAQ,EACjC3J,EAAE,gBAAgB8J,SAClB/I,EAAYgJ,eAabhJ,EAAYiJ,kBAAkBhB,EAASC,KAGxChJ,KAAKgK,cAAgB,WAEpB,GAAIjB,IAAWhI,EAAKG,WACpBH,GAAK+D,WAAWiE,IAIlB,QAASkB,eAYR,QAASlF,GAAcmF,GAEtB,GAAIC,GAAwBC,IACxBC,EAAqB,YACtBH,KAEFG,EAAqB,WAEpB,GAAIC,GAActK,KACduK,EAAYpJ,GAAGqJ,QAAQF,GAEvBG,EAAchG,EAAyB8F,EAC3CxK,GAAEuK,GAAaI,KAAK,aAAcC,KAAKC,IAAIL,EAAUM,YACpDV,EAAuBW,EAAKC,OAC3BL,KAAK,WAAYD,EAAY/F,KAC7BgG,KAAK,WAAYD,EAAYO,KAE/BT,EAAUU,sBAIZC,EAAgBP,KAAKC,IAAIT,EAAuBgB,IAEhDC,EAAef,GACfgB,IAGD,QAASC,GAAcC,GAEtB,GAAIC,GAAWV,EAAKC,KAAO,CACxBG,GAAgBM,IAElBJ,EAAe,WACd,GAMIX,GANAH,EAActK,KACduK,EAAYpJ,GAAGqJ,QAAQF,GAEvBmB,EAAkBX,EAAKC,KAAO,EAAID,EAAKC,KAAO,EAAI,EAClDW,EAAUnB,EAAUS,IAAIS,GACxBE,EAAUpB,EAAU7F,IAAI+G,EAE5B,IAAGF,EACH,CACCK,gBAAiB,CACjB,IAAIC,GAASH,EAAUZ,EAAKC,KAAOW,EAAU,EAAIZ,EAAKC,IACtDN,IAAe/F,IAAKiH,EAASX,IAAKa,OAIlCC,kBAAkB,EAClBrB,GAAe/F,IAAKiH,EAASX,IAAKU,EAEnC3L,GAAEuK,GAAaI,KAAK,aAAcC,KAAKC,IAAIL,EAAUM,YAAaC,EAAKC,OACrEL,KAAK,WAAYD,EAAY/F,KAC7BgG,KAAK,WAAYD,EAAYO,OAGjCK,IACAF,EAAcL,EAAKC,KAGpB,QAASgB,GAAmBR,GAE3B,GAAIC,GAAWV,EAAKC,KAAO,CACxBG,GAAgBM,IAElBJ,EAAe,WACd,GAMIX,GANAH,EAActK,KACduK,EAAYpJ,GAAGqJ,QAAQF,GAEvBmB,EAAkBX,EAAKC,KAAO,EAC9BW,EAAUnB,EAAUS,IAAIS,GACxBE,EAAUpB,EAAU7F,IAAI+G,EAE5B,IAAGF,EACH,CACC,GAAIM,GAASH,EAAU,EAAIA,EAAU,EAAI,CACzCjB,IAAe/F,IAAKiH,EAASX,IAAKa,OAGnC,CACC,GAAIA,GAASH,GAAWZ,EAAKC,KAAOW,EAAUZ,EAAKC,IACnDN,IAAe/F,IAAKiH,EAASX,IAAKa,GAEnC9L,EAAEuK,GAAaI,KAAK,aAAcC,KAAKC,IAAIL,EAAUM,YAAaC,EAAKC,OACrEL,KAAK,WAAYD,EAAY/F,KAC7BgG,KAAK,WAAYD,EAAYO,OAGjCK,IACAF,EAAcL,EAAKC,KAGpB,QAASM,KAER,GAAIW,GAAejM,EAAE,gBACjBkM,EAAkBlM,EAAE,kBAAkBmM,QACtCC,EAAcxB,KAAKyB,MAAMH,EAAkBI,EAE5CvB,GAAKC,MAAQuB,EAEfN,EAAa5C,SAAS,OAItB4C,EAAa3C,YAAY,OAGvByB,EAAKC,MAAQoB,EAEfH,EAAa5C,SAAS,OAItB4C,EAAa3C,YAAY,OAI3B,QAASe,KAER,GAAI6B,GAAkBlM,EAAE,kBAAkBmM,OAC1C,OAAOvB,MAAKyB,MAAMH,EAAkBI,GAGrC,QAASnB,GAAgBqB,IAETC,SAAZD,GAAmCD,EAAVC,KAE3BA,EAAUD,EAGX,IAAIH,GAAc/B,GACfmC,GAAUJ,IAEZI,EAAUJ,EAIX,IAAIM,GAAaJ,EAAeE,EAAWA,CAG3C,OAFAxM,GAAE,4BAA4BuJ,IAAI,YAAamD,GAE5CF,IAAYzB,EAAKC,MAEZ,GAIA,EAIT,QAASK,GAAef,GAEvB,GAAIqC,GAAc5B,EAAK6B,GAEvBD,GAAYE,KAAK,QAAQ/C,SAASgD,aAClC9M,EAAE,4BAA4BuJ,IAAI,QAAS,IAC3CwB,EAAKgC,+BAELJ,EAAYE,KAAK,QAAQvK,KAAKgI,GAE9BS,EAAKiC,OACLhN,EAAE,4BAA4BuJ,IAAI,QAASwB,EAAKC,KAAOiC,EAAclC,EAAKC,KAAOkC,EAAc,GAGhG,QAASnJ,KAER,MAAOqH,GAGR,QAAShH,GAAe+I,GAEvB/B,EAAcR,KAAKwC,IAAIb,EAAaY,GAsBrC,QAAS5E,GAAQ8E,EAASC,EAAWnM,GAEpC,GAAIoM,GAAW7I,EAAyB4I,GACpCrC,EAAMsC,EAAStC,IACftG,EAAM4I,EAAS5I,IACfwH,EAAQqB,OAAOF,EAAUnB,SACzBsB,EAASD,OAAOF,EAAUI,sBAE9B3C,GAAK4C,WAAWN,EAASlB,EAAOsB,EAAQxC,EAAKtG,GAE1CxD,GAEF6I,GAAkB,GAGnB4D,EAA4BN,EAAW3I,EAAKsG,GAE5CjL,EAAEqN,GAASQ,YACVC,aAAa,EACbnI,SAAa,SAASe,GAEK,YAAvBA,EAAMqH,cAEOH,EAA4BN,EAAWE,OAAO9G,EAAMlF,UAAWiL,QAEhD,YAAvB/F,EAAMqH,eAEEH,EAA4BN,EAAWb,OAAWe,OAAO9G,EAAMlF,cAMlF,QAASwM,GAAWX,EAASC,GAG5B,GAAIW,GAAmBX,EAAUI,sBAE7BQ,EAAgBV,OAAOxN,EAAEqN,GAAS1C,KAAK,eACvCwD,EAAeX,OAAOxN,EAAEqN,GAAS1C,KAAK,gBAEvCsD,GAAoBC,GAAiBZ,EAAUxC,aAAgBqD,IAEjEpD,EAAKqD,cAAcpO,EAAEqN,GAAUC,EAAUxC,YAAamD,EAAkB,WACvElD,EAAKsD,wBAKR,QAAST,GAA4BpD,EAAW7F,EAAKsG,GAEpD,GAAIqD,GAAcvD,EAAKC,IAEnBvK,GAAE0C,YAAYwB,KAAM6F,EAAU7F,IAAI2J,GAAe3J,GACjDlE,EAAE0C,YAAY8H,KAAMT,EAAUS,IAAIqD,GAAerD,GAGtD,QAASrF,GAAqBnE,GAE1BA,EAEF8M,EAAiBxO,QAAQ,GAAGM,SAAS,QAAQM,OAAO,KAIhD4N,EAAiBxO,QAAQ,KAAKG,SAIpC,QAAS8J,GAAkBvI,EAAMwH,GAE7BxI,EAAE0C,YAAY8F,KAEhBA,GAAU,EAGX,IAAIC,GAAgB,EAAY,IAAM,CAEnCzH,IAEFzB,EAAE,eAAeW,OAAOuI,GACxBlJ,EAAE,iBAAiBW,OAAOuI,KAI1BlJ,EAAE,eAAeD,QAAQmJ,GACzBlJ,EAAE,iBAAiBD,QAAQmJ,IAI7B,QAASU,GAAsByD,GAE9BrN,EAAEqN,GAASmB,MAAM,WAEhBC,EAAoBxO,MAAM,IACxB,WAEFwO,EAAoBxO,MAAM,KAI5B,QAASwO,GAAoBpB,EAAS5L,GAElCA,EAEFzB,EAAEqN,GAASR,KAAK,sBAAsBlM,OAAO,KAI7CX,EAAEqN,GAASR,KAAK,sBAAsB9M,QAAQ,KAIhD,QAAS2E,GAAyB8F,GAEjC,GAAIQ,GAAOD,EAAKC,IAEhB,IAAGvK,EAAEiO,SAASlE,EAAU7F,MAAQlE,EAAEiO,SAASlE,EAAUS,KACrD,CACC,GAAI0D,KACJA,GAAI3D,GAAQR,EAAU7F,IACtB6F,EAAU7F,IAAMgK,EAGhBA,KACAA,EAAI3D,GAAQR,EAAUS,IACtBT,EAAUS,IAAM0D,EAGjB,GAAIC,GAAiB,EACjBC,EAAa,GAEjB,KAAI,GAAIC,KAAetE,GAAUS,IACjC,CACC,GAAG6D,GAAe9D,EAEjB,OAAQrG,IAAK6F,EAAU7F,IAAImK,GAAc7D,IAAKT,EAAUS,IAAI6D,GAExD,IAAGtE,EAAUS,IAAI6D,GAAe9D,EAEpC4D,EAAiB5D,MAGlB,CACC,GAAI+D,GAAQ/D,EAAO8D,CAERD,GAARE,IAEFH,EAAiBE,EACjBD,EAAaE,IAKhB,MAAGH,KAAkBpE,GAAUS,KAAO2D,IAAkBpE,GAAU7F,KAEzDA,IAAK6F,EAAU7F,IAAIiK,GAAiB3D,IAAKT,EAAUS,IAAI2D,KAGxDjK,IAAI,EAAEsG,IAAI2D,GA1WnB,GAQI7D,GARAmC,EAAc,GACdD,EAAa,IACbV,EAAc,EACdD,EAAeY,EAAcD,EAAaC,EAE1C9B,EAAcmB,EAEdgC,EAAmBvO,EAAE,oGAwWzB,OAvLAoB,IAAG4N,gBAAgBjE,MAClBiC,KAAM,SAASK,GAGdtC,EAAO/K,EAAEqN,GAAS4B,UACjBC,gBAAyBhC,EAAaA,GACtCiC,wBAAyBlC,EAAY,IACrCmC,QACCC,SAAU,EACVC,KAAO,OAEN5F,KAAK,YAER1E,GAAc,GAEd+F,EAAKwE,aAyKN3J,qBAAuB,SAASnE,GAE/BmE,EAAqBnE,IAEtBuI,kBAAoB,SAASvI,EAAMwH,GAElCe,EAAkBvI,EAAMwH,IAEzBW,sBAAwB,SAASyD,GAEhCzD,EAAsByD,IAEvB3I,yBAA2B,SAAS8F,GAEnC,MAAO9F,GAAyB8F,IAEjCxF,cAAgB,SAASmF,GAExBnF,EAAcmF,IAEfJ,YAAc,WAEbgB,EAAKwE,WAEN1F,WAAa,WAEZkB,EAAKyE,UAENjH,QAAU,SAAS8E,EAASC,EAAWnM,GAEtCoH,EAAQ8E,EAASC,EAAWnM,IAE7B6M,WAAa,SAASX,EAASC,GAE9BU,EAAWX,EAASC,IAErBmC,WAAa,SAASpC,GAErBtC,EAAK2E,cAAcrC,IAEpB/H,eAAiB,WAEhByF,EAAK4E,sBAENnH,kBAAoB,WAEnB+C,GAAc,IAEf9C,mBAAqB,WAEpB8C,GAAc,IAEf7C,kBAAoB,WAEnBsD,GAAmB,IAEpBrD,mBAAqB,WAEpBqD,GAAmB,IAEpBjI,eAAiB,WAEhB,MAAOA,MAERK,eAAiB,SAAS+I,GAEzB/I,EAAe+I,KAqElB,QAAStI,WAAU+K,EAAmB9O,GACrC,GAAIE,GAAOf,IAEXA,MAAKR,MAAQ2B,GAAGC,aAChBpB,KAAKkM,MAAQ/K,GAAGC,WAAW,GAC3BpB,KAAK0E,OACL1E,KAAKgL,OAELhL,KAAK6K,UAAY1J,GAAGC,WAAW,GAC/BpB,KAAK6K,UAAUvJ,UAAU,WAExBP,EAAKkK,sBAGNjL,KAAKuC,QAAUpB,GAAGS,kBAElB5B,KAAK4P,UAAY,SAAUpN,GAC1BxC,KAAKuC,QAAQa,KAAKZ,IAGnBxC,KAAK6P,gBAAkB,SAAUrN,GAChC,MAAQzB,GAAKwB,QAAQmB,QAAQlB,IAAW,GAGzCxC,KAAK8P,kBAAoB,SAAUtN,GAClC,GAAIuN,GAAIhP,EAAKwB,QAAQmB,QAAQlB,EAE7B,OAAQuN,GAAIhP,EAAKwB,UAAUsC,OAAS,GAGrC7E,KAAKgQ,aAAe,SAAUxN,GAC7B,GAAIzB,EAAK8O,gBAAgBrN,GAAS,CACjC,GAAIuN,GAAIhP,EAAKwB,QAAQmB,QAAQlB,GACzByN,EAAQlP,EAAKwB,SACjBxB,GAAKwB,QAAQ2N,OAAOH,EAAI,EAAG,EAAGE,EAAMF,GAAIE,EAAMF,EAAI,MAIpD/P,KAAKmQ,eAAiB,SAAU3N,GAC/B,GAAIzB,EAAK+O,kBAAkBtN,GAAS,CACnC,GAAIuN,GAAIhP,EAAKwB,QAAQmB,QAAQlB,GACzByN,EAAQlP,EAAKwB,SACjBxB,GAAKwB,QAAQ2N,OAAOH,EAAG,EAAGE,EAAMF,EAAI,GAAIE,EAAMF,MAIhD/P,KAAKiL,kBAAoB,WAIxBmF,WAAW,WACV5P,EAAE6B,KAAKtB,EAAKwB,UAAW,SAAUC,GAChCA,EAAOyI,uBAEN,MAGJjL,KAAKyN,oBAAsB,WAC1B,GAAI4C,GAAa7P,EAAE8P,OAAOvP,EAAKwB,UAAW,SAAUgO,EAAM/N,GACzD,MAAO+N,GAAO/N,EAAOgL,UACnB,EAEH6C,IAAc,EACdA,GAAc,EAEdA,GAAc,EAEd,IAAIG,GAAO7F,KAAK8F,MAAMJ,EAAa,IAAM,GAEzC,OAAO1F,MAAKwC,IAAI,EAAGqD,IAGpBxQ,KAAK2D,UAAY,WAChB,GAAIpB,KAMJ,OAJA/B,GAAE6B,KAAKtB,EAAKwB,UAAW,SAAUC,GAChCD,EAAQa,KAAKZ,EAAOmB,gBAIpBnE,MAAOuB,EAAKvB,QACZ0M,MAAOnL,EAAKmL,QACZxH,IAAK3D,EAAK2D,IACVsG,IAAKjK,EAAKiK,IACVH,UAAW9J,EAAK8J,YAChBtI,QAASA,IAIXvC,KAAK+D,YAAc,SAAUC,GAC5BjD,EAAKvB,MAAMwE,EAAOxE,OAClBuB,EAAKmL,MAAMlI,EAAOkI,OAElBnL,EAAK2D,IAAMV,EAAOU,IAClB3D,EAAKiK,IAAMhH,EAAOgH,IAClBjK,EAAK8J,UAAU7G,EAAO6G,WAAa,GAEnCrK,EAAE6B,KAAK2B,EAAOzB,QAAS,SAAUmO,GAChC,GAAIlO,GAAS,GAAImO,aAAYhB,EAAmB9O,EAChD2B,GAAOuB,YAAY2M,GACnB3P,EAAKwB,QAAQa,KAAKZ,MAIpBxC,KAAKsF,QAAU,WACd9E,EAAE6B,KAAKtB,EAAKwB,UAAW,SAAUC,GAChCA,EAAO8C,aA6tBV,QAASqL,aAAYhB,EAAmB9O,GACvC,QAAS+P,KACHpQ,EAAE0C,YAAYnC,EAAK8P,kBACnBrQ,EAAEC,WAAWM,EAAK8P,eAAeC,YACpC/P,EAAK8P,eAAeC,YAGrB/P,EAAK8P,eAAiBrE,QAIxB,GAAIzL,GAAOf,IAEXA,MAAK+Q,kCACL/Q,KAAKgR,4BAELhR,KAAKR,MAAQ2B,GAAGC,aAChBpB,KAAKiR,SAAW9P,GAAGC,YAAW,GAE9BpB,KAAKuG,KAAOpF,GAAGC,aACfpB,KAAKuG,KAAKjF,UAAU,SAAUC,GAM5B,QAAS2C,KACRgN,EAAWC,YAAYpQ,EAAKqQ,WAAY,SAAUP,GAEjD9P,EAAKkQ,SAAUC,EAAWG,aAAc,GACxCtQ,EAAK8P,eAAiBA,EACtB9P,EAAKuQ,cAAa,GAClBvQ,EAAKwQ,cAAcC,oBATtB,GAFAZ,IAEKrP,IAAYV,IAAkBL,EAAEC,WAAWI,EAAcU,GAAU4P,aAAc,CACrF,GAAID,GAAarQ,EAAcU,EAc3B2P,GAAWO,iBACdtM,KAAKC,GAAG8L,EAAWO,iBAAiBC,MAAM,GAAIxN,GAG9CA,OAKHlE,KAAKoR,SAAWjQ,GAAGC,eACnBpB,KAAKoR,SAAS9P,UAAU,SAAUC,IAC5Bf,EAAE0C,YAAYnC,EAAK8P,iBAAmBrQ,EAAEC,WAAWM,EAAK8P,eAAec,oBAC3E5Q,EAAK8P,eAAec,kBAAkBpQ,GAGvCR,EAAK6Q,2BACL7Q,EAAKwQ,cAAcC,oBAGpBxR,KAAKgC,wBAA0B,SAAUG,GACxC,GAAI0P,GAAsB9Q,EAAKgQ,+BAA+B5O,EAE1D3B,GAAE0E,QAAQ2M,IACbrR,EAAE6B,KAAKwP,EAAqB,SAAUC,GACrC/Q,EAAKgR,yBAAyBD,MAKjC9R,KAAKgS,kBAAoB,SAAUC,GAClC,MAAOA,GAAYC,KAAK1F,OAAWmD,EAAkB5N,iBAGtD/B,KAAKiL,kBAAoB,YACnBzK,EAAE0C,YAAYnC,EAAK8P,iBAAmBrQ,EAAEC,WAAWM,EAAK8P,eAAesB,gBAC3EpR,EAAK8P,eAAesB,iBAItBnS,KAAK+R,yBAA2B,SAAUD,GACzC,GAAItR,EAAEC,WAAWM,EAAKiQ,yBAAyBc,IAAe,CAC7D,GAAIM,GAAc5F,MAElB,KACC4F,EAAcrR,EAAKiR,kBAAkBjR,EAAKiQ,yBAAyBc,IAEpE,MAAOO,GACN,GAAIC,GAAWvR,EAAKqQ,WAAWU,EAG3BO,aAAaE,iBAAkB,QAAUC,KAAKF,KACjDF,EAAcE,GAIhB,IAAK9R,EAAE0C,YAAYnC,EAAK8P,iBAAmBrQ,EAAEC,WAAWM,EAAK8P,eAAe4B,4BAA8BjS,EAAE0C,YAAYkP,GACvH,IACCrR,EAAK8P,eAAe4B,yBAAyBX,EAAaM,GAE3D,MAAOC,GACNK,QAAQC,IAAIN,EAAEO,eAMlB5S,KAAK4R,yBAA2B,WAI/B,GAHA7Q,EAAKgQ,kCACLhQ,EAAKiQ,6BAEDxQ,EAAE0C,YAAYnC,EAAKwF,QAAvB,CAKA,GAAIsM,GAAehS,EAAcE,EAAKwF,QAAQ6K,SAC1C0B,EAAkB,GAAIC,QAAO,sDAAuD,KACpFC,EAAkBjS,EAAKqQ,UAE3B5Q,GAAE6B,KAAKwQ,EAAc,SAAUI,GAC9B,GAAuB,cAAnBA,EAAW1M,KAAsB,CACpC,GAAI2M,GAASF,EAAgBC,EAAW7Q,KAExC,KAAK5B,EAAE0C,YAAYgQ,GAAS,EAEtBA,EAAOC,MAAM,WAAatO,QAAU,GAAiC,IAA5BqO,EAAOxP,QAAQ,YAC5DwP,EAAS,UAAYA,EAGtB,IAAIE,EAEJ,KACCA,EAAgB,GAAIC,UAAS,cAAeH,GAE7C,MAAOb,GACN,GAAIiB,GAAcN,EAAgBC,EAAW7Q,MAAMmR,QAAQ,KAAM,OAAOA,QAAQ,UAAW,QAG3FH,GAAgB,GAAIC,UAAS,cAAe,WAAcC,EAAc,MAGzEvS,EAAKiQ,yBAAyBiC,EAAW7Q,MAAQgR,EACjDrS,EAAKgR,yBAAyBkB,EAAW7Q,KAKzC,KAFA,GAAIoR,GAEGA,EAAUV,EAAgBW,KAAKP,IAAS,CAC9C,GAAIQ,GAAUF,EAAQ,IAAMA,EAAQ,GAChC3B,EAAsB9Q,EAAKgQ,+BAA+B2C,EAE1DlT,GAAE0C,YAAY2O,KACjBA,KACA9Q,EAAKgQ,+BAA+B2C,GAAU7B,GAGO,IAAnDrR,EAAEkD,QAAQmO,EAAqBoB,EAAW7Q,OAE5CyP,EAAoBzO,KAAK6P,EAAW7Q,aAQ1CpC,KAAKuR,cAAgBpQ,GAAGC,aACxBpB,KAAKwN,OAASrM,GAAGwB,UAChBC,KAAM,WAGL,MAFA7B,GAAKwQ,iBAEA/Q,EAAE0C,YAAYnC,EAAK8P,iBAAmBrQ,EAAEC,WAAWM,EAAK8P,eAAe8C,WACpE5S,EAAK8P,eAAe8C,YAGrB,KAIT3T,KAAKsR,aAAenQ,GAAGC,YAAW,GAClCpB,KAAK4T,OAAS,SAAUxG,GACvBrM,EAAKuQ,cAAa,IACb9Q,EAAE0C,YAAYnC,EAAK8P,iBAAmBrQ,EAAEC,WAAWM,EAAK8P,eAAe+C,UAC3E7S,EAAK8P,eAAe+C,OAAOxG,GAC3BrM,EAAK6Q,6BAIP5R,KAAKsF,QAAU,aAIftF,KAAK2D,UAAY,WAChB,OACCnE,MAAOuB,EAAKvB,QACZ+G,KAAMxF,EAAKwF,OACX6K,SAAUrQ,EAAKqQ,aAIjBpR,KAAK+D,YAAc,SAAUC,GAC5BjD,EAAKvB,MAAMwE,EAAOxE,OAClBuB,EAAKqQ,SAASpN,EAAOoN,UACrBrQ,EAAKwF,KAAKvC,EAAOuC,OAzpEnBlC,gBAAkB,SAASsL,EAAmB/O,GAG7C,QAASiT,KAEJrT,EAAE0C,YAAYnC,EAAK+S,sBAEnBtT,EAAEC,WAAWM,EAAK+S,mBAAmBhD,YAEvC/P,EAAK+S,mBAAmBhD,YAGzB/P,EAAK+S,mBAAqBtH,QAX5B,GAAIzL,GAAOf,IAeXA,MAAKoC,KAAOjB,GAAGC,aACfpB,KAAK+T,WAAa5S,GAAGC,aACrBpB,KAAKoR,SAAWjQ,GAAGC,eACnBpB,KAAKoR,SAAS9P,UAAU,SAASC,IAE5Bf,EAAE0C,YAAYnC,EAAK+S,qBAAuBtT,EAAEC,WAAWM,EAAK+S,mBAAmBnC,oBAElF5Q,EAAK+S,mBAAmBnC,kBAAkBpQ,KAI5CvB,KAAKgU,eAAiB,SAAS9R,GAE9ByN,EAAkB3N,wBAAwBjB,EAAMmB,GAEhDnB,EAAKgT,WAAW7R,EAEhB,IAAI+R,GAAM,GAAIC,KACdnT,GAAKoT,aAAaF,EAAIG,uBAGvBpU,KAAKuG,KAAOpF,GAAGC,aACfpB,KAAKuG,KAAKjF,UAAU,SAASC,GAQ3B,QAAS2C,KAERmQ,EAAelD,YAAYpQ,EAAKqQ,WAAY,SAAS0C,GAGpD/S,EAAK+S,mBAAqBA,EAC1BA,EAAmBQ,aAEjBvT,EAAKiT,gBAZV,GAFAH,IAEItS,IAAYX,IAAsBJ,EAAEC,WAAWG,EAAkBW,GAAU4P,aAC/E,CACC,GAAIkD,GAAiBzT,EAAkBW,EAcpC8S,GAAe5C,iBAEjBtM,KAAKC,GAAGiP,EAAe5C,iBAAiBC,MAAM,GAAIxN,GAIlDA,OAKHlE,KAAKmU,aAAehT,GAAGC,WAAW,SAClCpB,KAAKuU,WAAapT,GAAGC,aAErBpB,KAAK2D,UAAY,WAEhB,OACCvB,KAAUrB,EAAKqB,OACfmE,KAAUxF,EAAKwF,OACf6K,SAAUrQ,EAAKqQ,aAIjBpR,KAAK+D,YAAc,SAASC,GAE3BjD,EAAKqQ,SAASpN,EAAOoN,UACrBrQ,EAAKqB,KAAK4B,EAAO5B,MACjBrB,EAAKwF,KAAKvC,EAAOuC,OAGlBvG,KAAKwU,sBAAwB,SAASC,GAErC,GAAIrB,GAAgB,GAAIC,UAAS,OAAQ,UAAYoB,EAAW,IAChE,OAAOrB,GAAclB,KAAK1F,OAAWzL,EAAKgT,eAG3C/T,KAAKsU,UAAY,YAEZ9T,EAAE0C,YAAYnC,EAAK+S,qBAAuBtT,EAAEC,WAAWM,EAAK+S,mBAAmBQ,YAElFvT,EAAK+S,mBAAmBQ,aAI1BtU,KAAKsF,QAAU,WAEduO,MAIFa,iBAAmB,SAAS/E,GAE3B,QAASgF,KAuBR,QAASC,GAAgBC,GAExB,GAAIC,GAAW/U,EAAE,aACbgV,EAAkBhV,EAAE,mCACpBiV,EAAcjV,EAAE,mEAChBkV,EAAkBlV,EAAE,kDAAkDO,MAAM,WAC/E4U,EAAsB1U,EAAE2U,QAAQD,EAAqBF,GACrDF,EAAS7U,UAGViV,GAAoB9R,KAAK4R,GAEtBH,GAEFG,EAAYI,IAAIP,GAGjBE,EAAgB5U,OAAO8U,GACvBI,EACElV,OAAO2U,EACP3U,OAAOJ,EAAE,aAAaI,OAAO6U,IAC5B7U,OAAOJ,EAAE,oCAAoCI,OAAO4U,KA1CxD,GAAIG,MACAI,EAAYvV,EAAE,eACdwV,EAAYxV,EAAE,sDACdyV,EAAQzV,EAAE,0DAEdyV,GAAMrV,OAAOJ,EAAE,+DAEf,IAAIsV,GAAYtV,EAAE,kBAElByV,GAAMrV,OAAOkV,GAEbC,EAAUnV,OAAOJ,EAAE,8FACjBI,OAAOqV,GACPrV,OAAOoV,GACEpV,OAAO,8NA+BlBK,EAAE6B,KAAKsN,EAAkBhO,UAAW,SAAS8B,GAE5CmR,EAAgBnR,KAIjB8R,EAAUjV,MAAM,WAEfsU,MAGD,GAAItV,WAAUgW,EAAW,oBAAqB,KAAM,KAAM,WAGzD9U,EAAE6B,KAAKsN,EAAkBhO,UAAW,SAAS8B,GAE5C1D,EAAE,gBAAkB0D,EAAe,MAAMxD,WAI1C0P,EAAkBhO,QAAQ4D,YAE1B/E,EAAE6B,KAAK6S,EAAqB,SAASF,GAEpC,GAAIH,GAAYG,EAAYI,KAEzBP,IAAaA,EAAUhQ,OAAS,IAElC8K,EAAkBnM,gBAAgBqR,GAGlC1P,KAAKC,GAAGyP,EAAY,IAAMX,KAAKD,YAQnC,OACCU,qBAAuB,WAEtBA,OAk4BHc,SAAW,WAGV,QAASC,GAAaC,GACrBC,EAAYD,EAGb,QAASE,GAAgBC,EAAOpQ,GAE/B,GAAIqQ,GAAc,uJAGbD,KACJA,EAAQC,EAGT,IAAIC,GAAajW,EAAE,mCACfkW,EAAoBlW,EAAE,2CACtBmW,EAAmBnW,EAAE,0CACrBoW,EAAmBpW,EAAE,6hBAEzBiW,GAAW7V,QAAQgW,EAAkBF,EAAmBC,IAExDnW,EAAE,QAAQI,OAAO6V,EAEjB,IAAII,GAAmBC,WAAWJ,EAAkBK,IAAI,IAEtDR,MAAOA,EACPS,KAAM,aACNC,MAAO,WACPC,WAAY,EACZC,aAAa,EACbC,eAAe,EACfC,mBAAmB,IAIjBC,EAAc9W,EAAE,6DAA6DO,MAAM,WACtF,GAAIoF,EAAU,CACb,GAAInE,GAAW6U,EAAiBU,UAE5BvV,KAAawU,IAChBxU,EAAW,IAGZmE,EAASnE,GACTyU,EAAW/V,WAIbiW,GAAiB/V,OAAO0W,GAjDzB,GAAIjB,GAAY,EAqDhB,QACCC,gBAAiB,SAAUC,EAAOpQ,GACjCmQ,EAAgBC,EAAOpQ,IAExBgQ,aAAc,SAAUE,GACvBF,EAAaE,MAoHhBmB,aAAe,SAASC,EAAUC,GAEjC,QAASC,GAAwBpF,EAAaqF,GAE7C,GAAIC,GAAerX,EAAE,wCAAwCsX,KAAKF,EAClEpX,GAAE,4BAA8B+R,GAAa3R,OAAOiX,GAGrD,QAASE,KAELvX,EAAE,8BAA8B8E,OAElC9E,EAAE,8BAA8BwX,UAAUtX,SAI1CF,EAAE,6BAA6BwX,UAAUtX,SAI3C,QAASuX,GAAaC,GAErB,OAAQC,MAAMC,WAAWF,KAAOG,SAASH,GAG1C,QAASI,GAAmBrY,EAAOsY,EAAaC,EAAiBC,EAAuBC,GAOvF,QAASC,GAAiB9V,EAAMa,GAE/B,GAAIkV,GAAKpY,EAAE,wBAA0BqC,EAAO,6BAA6BhC,SAASgY,EAGlF,OADAD,GAAGhY,OAAO,wDAA0D8C,EAAc,kBAC3ElD,EAAE,oCAAsCqC,EAAO,+BAA+BhC,SAAS+X,GAS/F,QAASE,GAA6BxF,GAErCrS,EAAE6B,KAAKwQ,EAAc,SAASI,GAgD3B,QAASqF,KAELC,EAAYnH,SAAS6B,EAAW7Q,MAAMyC,OAAS,EAEjD2T,EAAahX,OAIbgX,EAAa/W,OAIf,QAASgX,GAAoBC,GAE5B,GAAIC,GAAgB5Y,EAAE,aAAaK,SAASwY,GAExCC,IAEArY,GAAE0E,QAAQqT,EAAYnH,SAAS6B,EAAW7Q,SAE7CmW,EAAYnH,SAAS6B,EAAW7Q,UAGjCmW,EAAYnH,SAAS6B,EAAW7Q,MAAMgB,KAAKyV,GAE3CrY,EAAE6B,KAAK4Q,EAAW7B,SAAU,SAAS0H,GAEpC,GAAIC,GAAgBhZ,EAAE,aAAaK,SAASuY,GACxCK,EAAwB,EAExBxY,GAAE0C,YAAYwV,EAAgBI,EAAc1W,SAE/C4W,EAAwBN,EAAgBI,EAAc1W,OAGvDyW,EAAWC,EAAc1W,MAAQ4W,EAEjCjZ,EAAE,+CAA+CK,SAAS2Y,GAAe3D,IAAI4D,GAAuBC,OAAO,WAE1GJ,EAAWC,EAAc1W,MAAQrC,EAAEC,MAAMoV,UAI3CuD,EAAcxY,OAAOJ,EAAE,yCAAyCI,OAAOJ,EAAE,mCAAmCI,OAAOJ,EAAE,aAAaI,OAAOJ,EAAE,yCAAyCO,MAAM,WAEpL,GAAI4Y,GAAkBX,EAAYnH,SAAS6B,EAAW7Q,MAAMsB,QAAQmV,EAE9C,KAAnBK,IAEFX,EAAYnH,SAAS6B,EAAW7Q,MAAM8N,OAAOgJ,EAAiB,GAC9DP,EAAc1Y,SACdqY,WAIPa,EAAYC,UAAUD,EAAY,GAAGE,cAErCf,KAtGC9X,EAAE0C,YAAY+P,EAAWqG,gBAAkB9Y,EAAE0C,YAAY8U,EAAsB/E,EAAW7Q,SAE7F4V,EAAsB/E,EAAW7Q,MAAQ6Q,EAAWqG,cAGrD,IAAIrW,GAAcgQ,EAAW7Q,IAEzB5B,GAAE0C,YAAY+P,EAAW9P,gBAE5BF,EAAcgQ,EAAW9P,aAG1B,IAAIoW,GAAYrB,EAAiBjF,EAAW7Q,KAAMa,EAElD,QAAQgQ,EAAW1M,MAElB,IAAK,QAEJ,GAAI4S,GAAcpZ,EAAE,iDAAiDK,SAASmZ,GAE1EC,EAAWzZ,EAAE,2DAA2DK,SAAS+Y,GACjFX,EAAezY,EAAE,mBAAmB0B,OAAOrB,SAASoZ,GACpDC,EAAkB1Z,EAAE,aAAaK,SAASoY,GAC1CI,EAAe7Y,EAAE,mBAAmBK,SAASoZ,GAE7CE,IAGJlZ,GAAE6B,KAAK4Q,EAAW7B,SAAU,SAAS0H,GAEpC,GAAIa,GAAwBb,EAAc1W,IAEtC5B,GAAE0C,YAAY4V,EAAc3V,gBAE/BwW,EAAwBb,EAAc3V,cAGvCpD,EAAE,OAAS4Z,EAAwB,SAASvZ,SAASqZ,KAGnDxG,EAAW7Q,OAAQ4V,KAErB0B,EAA0B1B,EAAsB/E,EAAW7Q,OA+D5DrC,EAAE,sDAAsDK,SAASmZ,GAAWjZ,MAAM,WAEjF,GAAIsZ,KAEJpZ,GAAE6B,KAAK4Q,EAAW7B,SAAU,SAAS0H,GAEpCc,EAAmBd,EAAc1W,MAAQ,KAG1CqW,EAAoBmB,KAIrBpZ,EAAE6B,KAAKqX,EAAyB,SAASG,GAExCpB,EAAoBoB,IAGrB,MAED,KAAK,UAEJtB,EAAYnH,SAAS6B,EAAW7Q,MAAQ4V,EAAsB/E,EAAW7Q,KAEvD,IAAI0X,GAAc/Z,EAAE,kEAAoEkT,EAAW7Q,KAAO,2JAA2JhC,SAASmZ,GAE5RnT,EAAQrG,EAAE,8EAAgFkT,EAAW7Q,KAAO,YAAY2X,UAAUD,GAAab,OAAO,WAEzJV,EAAYnH,SAAS6B,EAAW7Q,MAAQpC,KAAKga,SAG3C/G,GAAW7Q,OAAQ4V,IAErB5R,EAAM6T,KAAK,UAAWjC,EAAsB/E,EAAW7Q,MAGxD,MAED,KAAK,SAEJ,GAAI8X,GAAelC,EAAsB/E,EAAW7Q,MAEhDgE,EAAQrG,EAAE,qBAAqBK,SAASL,EAAE,qCAAqCK,SAASmZ,IAAYN,OAAO,WAE9GV,EAAYnH,SAAS6B,EAAW7Q,MAAQrC,EAAEC,MAAMoV,OAGjD5U,GAAE6B,KAAK4Q,EAAWkH,QAAS,SAASC,GAGnC,GAAIC,GACAC,CAED9Z,GAAE+Z,SAASH,IAEbC,EAAaD,EAAOhY,KACpBkY,EAAcF,EAAOtE,OAIrBuE,EAAaD,EAGX5Z,EAAE0C,YAAYoX,KAEhBA,EAAcD,GAGZ7Z,EAAE0C,YAAYgX,KAEhBA,EAAeI,GAGhBva,EAAE,qBAAqBya,KAAKH,GAAY3P,KAAK,QAAS4P,GAAala,SAASgG,KAG7EmS,EAAYnH,SAAS6B,EAAW7Q,MAAQ8X,EAErCjH,EAAW7Q,OAAQ4V,IAErB5R,EAAMgP,IAAI4C,EAAsB/E,EAAW7Q,MAG5C,MAED,SAKC,GAHAmW,EAAYnH,SAAS6B,EAAW7Q,MAAQ4V,EAAsB/E,EAAW7Q,MAGnD,cAAnB6Q,EAAW1M,KACd,CACC,GAAIH,GAAQrG,EAAE,yBAAyBK,SAASmZ,GAAWN,OAAO,WAEjEV,EAAYnH,SAAS6B,EAAW7Q,MAAQrC,EAAEC,MAAMoV,OAG9CnC,GAAW7Q,OAAQ4V,IAErB5R,EAAMgP,IAAI4C,EAAsB/E,EAAW7Q,OAG5C6U,EAAYwD,kBAAkBrU,EAET,IAAIsU,GAAoB3a,EAAE,2DAEtB4a,EAAiB5a,EAAE,0EAA0E6a,UAAU,SAASvI,GAEhHA,EAAEwI,iBACF9a,EAAEqG,GAAO0U,QACT/a,EAAEqG,GAAO2U,cAAc,iBACvBhb,EAAEqG,GAAOkB,QAAQ,oBAGjB0T,EAAejb,EAAE,gFAAgF6a,UAAU,SAASvI,GAEpHA,EAAEwI,iBAEF7D,EAASnB,gBAAgBzP,EAAMgP,MAAO,SAAShO,GAC3ChB,EAAMgP,IAAIhO,GACVhB,EAAM6S,YAIdlZ,GAAEwZ,GAAWpZ,OAAOua,EAAkBva,QAAQwa,EAAgBK,SAGpF,CACC,GAAI5U,GAAQrG,EAAE,uBAAuBK,SAASmZ,GAAWN,OAAO,WAInCV,EAAYnH,SAAS6B,EAAW7Q,MAFd,UAAnB6Q,EAAW1M,KAE8BgH,OAAOxN,EAAEC,MAAMoV,OAIvCrV,EAAEC,MAAMoV,OAIlDnC,GAAW7Q,OAAQ4V,IAErB5R,EAAMgP,IAAI4C,EAAsB/E,EAAW7Q,QAQ/B5B,EAAE0C,YAAY+P,EAAWgI,SAEzB1B,EAAUpZ,OAAOJ,EAAE,6BAA+BkT,EAAWgI,OAAS,WAGlFza,EAAE0C,YAAY+P,EAAWiI,cAE5B3B,EAAUpZ,OAAOJ,EAAE,oCAAsCkT,EAAWiI,YAAc,aA9RrF,GAaIC,GAbA5C,GACHhS,KAAUwR,EACV3G,aAYGgH,EAAOrY,EAAE,eAETqb,EAA2Brb,EAAE,uCAAuC0B,MACxE2W,GAAKjY,OAAOib,GAmRZ,GAAI9b,WAAU8Y,EAAM5Y,EAAO,OAAQ,SAAU,WAE5CO,EAAE,qBAAqBE,QAGvB,KAAI,GAAIob,GAAQ,EAAGA,EAAQF,EAAa/J,SAASvM,OAAQwW,IACzD,CACC,GAAIpI,GAAakI,EAAa/J,SAASiK,EAEvC,IAAGpI,EAAWqI,WAAa9a,EAAE0C,YAAYqV,EAAYnH,SAAS6B,EAAW7Q,QAAmD,IAAzCmW,EAAYnH,SAAS6B,EAAW7Q,OAGlH,MADe8U,GAAwBjE,EAAW7Q,KAAM,sBACjD,CAEH,IAAsB,UAAnB6Q,EAAW1M,OAAqBiR,EAAae,EAAYnH,SAAS6B,EAAW7Q,OAGpF,MADe8U,GAAwBjE,EAAW7Q,KAAM,sBACjD,EAIN5B,EAAEC,WAAWwX,IAEfA,EAAsBM,IAKxB,IACIgD,GADAC,EAAkBhb,EAAEib,KAAK3D,EAG7B,IAAG0D,EAAgB3W,OAAS,EAC5B,CACC,GAAI6W,GAAUxD,EAAiB,eAAgB,OAC/CqD,GAAaxb,EAAE,qBAAqBK,SAASL,EAAE,qCAAqCK,SAASsb,IAE7FH,EAAWpb,OAAOJ,EAAE,qCAAqC2K,KAAK,QAAS,cAEvElK,EAAE6B,KAAKyV,EAAa,SAAS6D,GAE5BJ,EAAWpb,OAAOJ,EAAE,qBAAqBya,KAAKmB,EAAWxY,cAAcuH,KAAK,QAASiR,EAAW3Y,cAGjGuY,EAAWtC,OAAO,WAEjBV,EAAYhS,KAAOxG,EAAEC,MAAMoV,MAC3BmD,EAAYnH,YAGZkG,IAEA6D,EAAerD,EAAYyD,EAAWnG,OAEnC5U,EAAE0C,YAAYiY,IAEhBpb,EAAE,8BAA8B0B,OAChC1B,EAAE,cAAc0B,SAID1B,EAAE,8BAA8ByB,OAE7B2Z,EAAaD,aAAeC,EAAaD,YAAYrW,OAAS,EAE7DuW,EAAyB/D,KAAK8D,EAAaD,aAAa1Z,OAIxD4Z,EAAyB3Z,OAG5C1B,EAAE,cAAcyB,OAChB6W,EAA6B8C,EAAa/J,iBAIX,IAA1BoK,EAAgB3W,SAEvBsW,EAAerD,EAAY0D,EAAgB,IAC3CjD,EAAYhS,KAAO4U,EAAanY,UAChCuV,EAAYnH,YACZiH,EAA6B8C,EAAa/J,UAGlCmK,KAEI/a,EAAE0C,YAAY6U,IAEbhY,EAAE,8BAA8B0B,OAChC1B,EAAE,cAAc0B,SAIhB1B,EAAE,cAAcyB,OAChB+Z,EAAWnG,IAAI2C,GAAiBzQ,QAAQ,YAMvD,OACCuQ,mBAAqB,SAClBrY,EACAsY,EACA8D,EACA7D,EACAC,EACAC,GAEFJ,EAAmBrY,EAAOsY,EAAa8D,EAAqB7D,EAAiBC,EAAuBC,MAKvG4D,YAAc,SAASlM,GAOtB,QAASmM,GAAmB1O,GAE3B,GAAI2O,IAAkBhc,EAAEqN,GAASgI,MAAMjC,MAAM,YAActO,OAEvDmX,EAAYrR,KAAKC,IAAI,IAAK,IAAMmR,EAAiB,GAErDhc,GAAEqN,GAAS9D,KAAKkE,OAAQwO,EAAY,OAGrC,QAASC,GAA4BC,EAAara,GAEjD,GAGIsa,GAHAhJ,EAAQiJ,EAAmB3I,KAAKyI,GAEhC/B,IAGJ,IAAGhH,EAEF,GAAe,IAAZA,EAAM,GAER3S,EAAE6B,KAAKR,EAAa,SAAS+B,GAE5BuW,EAAQ/W,MAAM0S,MAAOlS,EAAWxB,OAAQia,YAAa,eAGlD,IAAe,IAAZlJ,EAAM,IAAY3S,EAAE0C,YAAYiQ,EAAM,IAE7CgJ,EAAoBhJ,EAAM,GAE1B3S,EAAE6B,KAAKR,EAAa,SAAS+B,GAE5B,GAAI8P,GAAS9P,EAAWxB,MAErBsR,IAAUyI,GAA0D,GAArCzI,EAAOhQ,QAAQyY,IAEhDhC,EAAQ/W,MAAM0S,MAAOpC,EAAQ2I,YAAa,eAK7C,CACC,GAAIzY,GAAapD,EAAEoM,KAAK/K,EAAa,SAAS+B,GAE7C,MAAQA,GAAWxB,SAAW+Q,EAAM,IAGrC,KAAI3S,EAAE0C,YAAYU,GAClB,CACC,GAAI6Q,GAAW,EAEXjU,GAAE0C,YAAYiQ,EAAM,MAEvBsB,EAAWtB,EAAM,GAAKA,EAAM,GAG7B,IAAImJ,GAAgB7H,EAAS8H,MAAM,OACnC9H,GAAW,MAEX,KAAI,GAAI4G,GAAQ,EAAGA,EAAQiB,EAAczX,OAAS,EAAGwW,IAEzB,IAAxBiB,EAAcjB,KAEhBmB,aAAe,KAAQF,EAAcjB,GAAS,KAC9C5G,GAAsB+H,aAIxB,IAAIC,GAAiBjc,EAAEkc,KAAKJ,EAG2B,MAApDG,EAAeE,OAAOF,EAAe5X,OAAS,KAEhD4X,EAAiBA,EAAelJ,QAAQ,SAAU,IAClDkB,EAAWA,EAAW,KAAQgI,EAAiB,KAGhD,IAAIG,GAAYhZ,EAAW4Q,sBAAsBC,EAEjD,IAAGjU,EAAE0E,QAAQ0X,GAEZ,IAAI,GAAIvB,GAAQ,EAAGA,EAAQuB,EAAU/X,OAAQwW,IAC7C,CACC,GAAIwB,GAAa,IAEdrc,GAAE+Z,SAASqC,EAAUvB,IAEvBwB,GAA0B,OAEnBrc,EAAE0E,QAAQ0X,EAAUvB,MAE3BwB,GAA0B,OAG3B1C,EAAQ/W,MAAM0S,MAAOuF,EAAOgB,YAAaQ,QAGnCrc,GAAE+Z,SAASqC,KAElBT,EAAoBM,EAE+B,IAAhDjc,EAAEib,KAAKmB,GAAWlZ,QAAQyY,IAE5B3b,EAAE6B,KAAKua,EAAW,SAAS9G,EAAO1T,GAEjC,GAAGA,GAAQqa,GAAkD,GAAhCra,EAAKsB,QAAQ+Y,GAC1C,CACC,GAAII,GAAa,IAEdrc,GAAE0E,QAAQ4Q,GAEZ+G,EAAa,MAENrc,EAAE+Z,SAASzE,KAElB+G,EAAa,QAGd1C,EAAQ/W,MAAM0S,MAAO1T,EAAMia,YAAaQ,SAQ/CC,EAAuB3C,EACvB4C,EAAiCZ,EAGlC,QAAS1B,GAAkBrN,GAE1B,GAAI4P,GAAW,KACXC,EAAsB,CAE1Bld,GAAEqN,GAAShE,SAAS,0BAA0B8T,KAAK,+BAA+B,SAASzW,GAG1F,GAAGuW,GAA0B,SAAdvW,EAAMF,OAAqC,IAAjBE,EAAM0W,SAAkC,IAAjB1W,EAAM0W,SAAkC,IAAjB1W,EAAM0W,SAG5F,WADA1W,GAAMoU,gBAIP,IAAIqB,GAAcnc,EAAEqN,GAASgI,MAAMgI,UAAU,EAAGrd,EAAEqN,GAASiQ,mBAK3D,IAJAnB,EAAcA,EAAY3I,QAAQ+J,OAAOC,aAAa,KAAM,KAE5DtB,EAA4BC,EAAavM,EAAkB9N,eAExDib,EAAqBjY,OAAS,EACjC,CACKmY,IAEHA,EAAWjd,EAAE,wDAAwDyd,YAAYpQ,GAASlB,MAAMnM,EAAEqN,GAASqQ,aAAe,GAAGnU,IAAI,OAAQvJ,EAAEqN,GAASE,WAAWoQ,MAAMpU,IAAI,MAAOvJ,EAAEqN,GAASE,WAAW9D,IAAMzJ,EAAEqN,GAASjE,cAAgB,IAGxO6T,EAASW,QACTX,EAAS5D,UAAU,EAEnB,IAAIwE,IAAW,CACfX,GAAsB,CAEtB,IAAIY,GAAe,CAEnBrd,GAAE6B,KAAKya,EAAsB,SAAS1C,GAErC,GAAI0D,GAAK/d,EAAE,OAASqa,EAAOtE,MAAQ,SAAS1V,SAAS4c,GAAUe,WAAW,WAEzEhe,EAAEC,MAAMsH,QAAQ,sBACdsT,UAAU,SAASnU,GAEpB1G,EAAEC,MAAMsH,QAAQ,yBAChBb,EAAMoU,mBACJpR,KAAK,wBAAyBoU,GAAcpU,KAAK,wBAAyB2Q,EAAOtE,OAAOoH,KAAK,wBAAwB,WAEvH,GAAI5C,GAAcF,EAAOtE,KAOzB,IALItV,EAAE0C,YAAYkX,EAAOiC,eAExB/B,GAA4BF,EAAOiC,aAGhC7b,EAAE0C,YAAY6Z,GAWjBhd,EAAEqN,GAAS2N,cAAcT,OAV1B,CACC,GAAI0D,GAAmB9B,EAAY+B,YAAYlB,EAExB,KAApBiB,GAEFje,EAAEqN,GAAS8Q,cAAcF,EAAkBA,EAAmBjB,EAA+BlY,OAAQyV,GAQvGva,EAAEqN,GAAS+Q,eAAe,aACxBjB,KAAK,mBAAoB,WAE3Bnd,EAAEC,MAAMoe,SAASxR,KAAK,eAAevD,YAAY,YACjDtJ,EAAEC,MAAMoJ,SAAS,YACjB6T,EAAsBld,EAAEC,MAAMyJ,KAAK,0BAGlCmU,KAEF7d,EAAE+d,GAAI1U,SAAS,YACfwU,GAAW,GAGZC,UAKD9d,GAAEqN,GAASiR,KAAK,qBAAqBpe,SACrC+c,EAAW,KACXC,EAAsB,KAErBnC,MAAM,WAEP/a,EAAEqN,GAAS9D,KAAKgV,UAAY,OAC5BxC,EAAmB1O,KACjBmR,SAAS,WAEXxe,EAAEqN,GAAS9D,KACVkE,OAAU,GACV8Q,UAAY,MAGbve,EAAEqN,GAASiR,KAAK,qBAAqBpe,SACrC+c,EAAW,KACXC,EAAsB,KACpBC,KAAK,UAAW,SAASzW,GAG3B,GAAGuW,EAEF,GAAoB,IAAjBvW,EAAM0W,SAAkC,IAAjB1W,EAAM0W,QAChC,CACC1W,EAAMoU,gBAEN,IAAI2D,GAAcze,EAAEid,GAAUpQ,KAAK,KAEf,KAAjBnG,EAAM0W,QAERF,IAEwB,IAAjBxW,EAAM0W,SAEbF,IAGwB,EAAtBA,EAEFA,EAAsBuB,EAAYC,OAAS,EAEpCxB,GAAuBuB,EAAYC,SAE1CxB,EAAsB,EAGvB,IAAIyB,GAAgB3e,EAAEye,GAAaG,GAAG1B,EAEtCyB,GAAcpX,QAAQ,oBACtBvH,EAAEid,GAAU5D,UAAUrZ,EAAE2e,GAAepR,WAAW9D,SAE1B,KAAjB/C,EAAM0W,UAEb1W,EAAMoU,iBAEoB,IAAvBoC,GAEFld,EAAEid,GAAUpQ,KAAK,MAAM+R,GAAG1B,GAAqB3V,QAAQ,4BArR7D,GAGIyV,GAHAX,EAAqB,GAAIrJ,QAAO,4CAEhC+J,IA2RJ,QACCrC,kBAAoB,SAASrN,GAE5BqN,EAAkBrN,MA4NrB,SAAUrN,GAET,QAAS6e,KAER,GAAIC,GAAIxY,SAASC,cAAc,KAC3BwY,GAAO,CAEX,IAAGD,EAAE/X,iBAEJ+X,EAAE/X,iBAAiB,kBAAmB,WAErCgY,GAAO,IACL,OAEC,CAAA,IAAGD,EAAEE,YAST,OAAO,CAPPF,GAAEE,YAAY,oBAAqB,WAElCD,GAAO,IAUT,MAFAD,GAAEG,aAAa,KAAM,UAEdF,EAGR,QAASG,GAAgBC,EAAS7M,GAEjC,GAAG6M,EACH,CACC,GAAIC,GAAanf,KAAKyJ,KAAK,iBAE3B,IAAG4I,EAAEvE,cAAcpK,QAAQ,UAAY,EACvC,CACKyb,EAAkB,QAErBA,EAAkB,SAEnB,IAAI1D,GAAOpJ,EAAEvE,cAAcyO,MAAM,IACjClK,GAAEvE,cAAgB2N,EAAK,GACvBpJ,EAAE+M,SAAWD,EAAkB,MAAE1D,EAAK,IACtCpJ,EAAE9Q,SAAWka,EAAK,GAAK,IAAMzb,KAAKia,KAAK,SAASla,EAAEsf,UAAU5D,EAAK,KACjE0D,EAAkB,MAAE1D,EAAK,IAAMpJ,EAAE9Q,aAIjC8Q,GAAE+M,SAAWD,EAAW9M,EAAEvE,eAC1BuE,EAAE9Q,SAAWvB,KAAK0K,KAAK2H,EAAEvE,eACzBqR,EAAW9M,EAAEvE,eAAiBuE,EAAE9Q,QAGjCvB,MAAKyJ,KAAK,iBAAkB0V,IAK9B,GAAIG,GAAmBvZ,OAAOuZ,kBAAoBvZ,OAAOwZ,sBAEzDxf,GAAEyf,GAAG5R,WAAa,SAAS6R,GAG1B,GAAIC,IACH7R,aAAa,EACbnI,SAAa3F,EAAE4f,KA4BhB,IAxBgB,kBAANF,GAETC,EAAIha,SAAW+Z,EAIf1f,EAAE6f,OAAOF,EAAKD,GAGZC,EAAI7R,aAEN9N,EAAEC,MAAMqC,KAAK,SAAS0N,EAAG8P,GAGxB,IAAI,GAAInV,GADJyU,KACUpP,EAAI,EAAG+P,EAAQD,EAAGV,WAAYY,EAAID,EAAMjb,OAAYkb,EAAJhQ,EAAOA,IAEpErF,EAAOoV,EAAME,KAAKjQ,GAClBoP,EAAWzU,EAAKuV,UAAYvV,EAAKoL,KAGlC/V,GAAEC,MAAMyJ,KAAK,iBAAkB0V,KAI9BG,EACH,CAKC,GAAIY,IACHC,SAAmB,EACnBhB,YAAmB,EACnBiB,kBAAmBV,EAAI7R,aAGpBwS,EAAW,GAAIf,GAAiB,SAASgB,GAE5CA,EAAUC,QAAQ,SAASlO,GAE1B,GAAImO,GAAQnO,EAAE1L,MAGX+Y,GAAI7R,cAMNwE,EAAE9Q,SAAWxB,EAAEygB,GAAO9V,KAAK2H,EAAEvE,gBAG9B4R,EAAIha,SAASwM,KAAKsO,EAAOnO,MAI3B,OAAOrS,MAAKqC,KAAK,WAEhBge,EAASI,QAAQzgB,KAAMkgB,KAGpB,MAAGtB,KAIA5e,KAAKwG,GAAG,kBAAmB,SAASC,GAEvCA,EAAMia,gBAERja,EAAQA,EAAMia,eAEfja,EAAMqH,cAAgBrH,EAAMka,SAC5Bla,EAAM2Y,SAAW3Y,EAAMma,UACvBlB,EAAIha,SAASwM,KAAKlS,KAAMyG,KAGlB,oBAAsBJ,UAASwB,KAE/B7H,KAAKwG,GAAG,iBAAkB,SAAS6L,GAEzCA,EAAEvE,cAAgB/H,OAAOU,MAAMoa,aAE/B5B,EAAgB/M,KAAKnS,EAAEC,MAAO0f,EAAI7R,YAAawE,GAC/CqN,EAAIha,SAASwM,KAAKlS,KAAMqS,KAInBrS,OAEN8gB,QAEF,SAASA,GAENA,EAAOC,cACHC,QAAS,WACLhhB,KAAKihB,IAAMH,EAAO9gB,OAEtB6F,KAAM,SAASqb,EAAKzX,IACfzJ,KAAKihB,KAAOjhB,KAAKghB,UAClBhhB,KAAKihB,IAAI3Z,QAAQ4Z,EAAKzX,IAE1B0X,KAAM,SAASD,EAAKE,IACfphB,KAAKihB,KAAOjhB,KAAKghB,UAClBhhB,KAAKihB,IAAII,IAAIH,EAAKE,IAEtB5a,GAAI,SAAS0a,EAAKE,IACbphB,KAAKihB,KAAOjhB,KAAKghB,UAClBhhB,KAAKihB,IAAI/D,KAAKgE,EAAKE,IAEvBE,IAAK,SAASJ,EAAKE,IACdphB,KAAKihB,KAAOjhB,KAAKghB,UAClBhhB,KAAKihB,IAAIpX,OAAOqX,EAAKE,MAI/BN,OAEF,IAAIlb,WAAa,WAmOhB,QAAS2b,GAAmBnf,GAE3BA,EAAOA,EAAKmR,QAAQ,OAAQ,OAAQA,QAAQ,OAAQ,MACpD,IAAIiO,GAAQ,GAAIzO,QAAO,SAAW3Q,EAAO,aAAcqf,EAAUD,EAAM/N,KAAKiO,SAASC,OACrF,OAAkB,OAAXF,EAAkB,GAAKG,mBAAmBH,EAAQ,GAAGlO,QAAQ,MAAO,MArO5E,GAAI3S,MACAC,KAEAC,EAAc,GAAImJ,aAClB0F,EAAoB,GAAIhP,gBAAeC,EAAmBC,EAAeC,GAEzEkW,EAAW,GAAIvB,UACfwB,EAAc,GAAI4E,aAAYlM,GAC9BkS,EAAe,GAAI9K,cAAaC,EAAUC,GAE1C6K,EAAmB,GAAIpN,kBAAiB/E,GAExCoS,GACHC,QACCC,cAAe,yFACfC,MAAe,UACfC,cAAe,KA4OjB,OAxOAhhB,IAAG4N,gBAAgB8S,cAClB9U,KAAM,SAASK,EAASgV,EAAeC,EAAqBhV,GAE3D,GAAI8M,GAAUhZ,GAAGmhB,OAAOF,KAEpBG,KACAnR,EAAW5E,OACXhN,EAAQ,EAEO,eAAhB2a,EAAQ5T,MAEVgc,EAAQ3hB,EACRpB,EAAQ,cAEe,UAAhB2a,EAAQ5T,MAEfgc,EAAQ1hB,EACRrB,EAAQ,UAEe,QAAhB2a,EAAQ5T,OAEf/G,EAAQ,QAGTO,EAAEqN,GAAS9M,MAAM,WAEhB,GAAwB,UAArB6Z,EAAQqI,UACX,CACC,GAAIC,GAAgB1iB,EAAE,2CAA6CP,EAAQ,QAC3E,IAAIF,WAAUmjB,EAAe,iBAAkB,MAAO,KAAM,WAGxC,cAAhBtI,EAAQ5T,KAEVoJ,EAAkBxH,iBAAiBkF,GAEZ,UAAhB8M,EAAQ5T,KAEfoJ,EAAkB/G,aAAayE,GAER,QAAhB8M,EAAQ5T,MAEfoJ,EAAkBhH,WAAW0E,SAMhC,CACC,GAAIqV,GAAelW,MAEA,eAAhB2N,EAAQ5T,KAEc,OAArB4T,EAAQqI,UAEVpR,MAIAsR,EAAerV,EAAU9G,OACzB6K,EAAW/D,EAAU+D,WACrBA,EAAShP,KAAOiL,EAAUjL,QAGJ,UAAhB+X,EAAQ5T,KAES,OAArB4T,EAAQqI,UAEVpR,MAIAsR,EAAerV,EAAU9G,OACzB6K,EAAW/D,EAAU+D,YAGC,QAAhB+I,EAAQ5T,OAEf6K,KAEwB,QAArB+I,EAAQqI,YAEVpR,EAAS5R,MAAQ6N,EAAU7N,QAC3B4R,EAASvG,UAAYwC,EAAUxC,aAGhC0X,GACCnR,UACCA,WAEEhP,KAAc,QACde,aAAc,QACdoD,KAAc,SAGdnE,KAAO,YACPe,aAAe,UACfoD,KAAO,SACP+S,cAAgB,EAChBgC,UAAW,OAOhBuG,EAAahK,mBAAmBrY,EAAO+iB,EAAOG,EAActR,EAAU,SAASmH,GAE9E,GAAwB,OAArB4B,EAAQqI,WAEV,GAAmB,cAAhBrI,EAAQ5T,KACX,CACC,GAAIoc,GAAe,GAAIte,iBAAgBsL,EAAmB/O,EAC1D+O,GAAkBrL,cAAcqe,GAEhCA,EAAavgB,KAAKmW,EAAYnH,SAAShP,YAChCmW,GAAYnH,SAAShP,KAE5BugB,EAAavR,SAASmH,EAAYnH,UAClCuR,EAAapc,KAAKgS,EAAYhS,UAE1B,IAAmB,UAAhB4T,EAAQ5T,KAChB,CACC,GAAIoc,GAAe,GAAIhS,aAAYhB,EAAmB9O,EACtD8hB,GAAavR,SAASmH,EAAYnH,UAClCuR,EAAapc,KAAKgS,EAAYhS,MAE9B8G,EAAU9K,QAAQa,KAAKuf,GAEvB7hB,EAAY6I,sBAAsByD,QAGP,QAArB+M,EAAQqI,YAEI,QAAhBrI,EAAQ5T,MAEV8G,EAAU7N,MAAM+Y,EAAYnH,SAAS5R,OACrC6N,EAAUxC,UAAU0N,EAAYnH,SAASvG,WACzC/J,EAAYiE,eAAc,KAIP,cAAhBoV,EAAQ5T,OAEV8G,EAAUjL,KAAKmW,EAAYnH,SAAShP,YAC7BmW,GAAYnH,SAAShP,MAG7BiL,EAAU9G,KAAKgS,EAAYhS,MAC3B8G,EAAU+D,SAASmH,EAAYnH,mBAStCjQ,GAAGyhB,gBAAgBC,gBAAgBC,wBAAyB,EAC5D3hB,GAAG4N,gBAAgB+T,wBAClBC,OAAQ,SAAS3V,EAASgV,EAAeC,EAAqBhV,EAAW2V,GAExEC,sBAAsB7V,EAASgV,EAAeC,EAAqBhV,EAAW2V,KAIhF7hB,GAAG4N,gBAAgBzM,MAClByK,KAAQ,SAASK,EAASgV,EAAeC,EAAqBhV,EAAW2V,GAErErT,EAAkBzO,aAEpBnB,EAAEqN,GAAS9D,KAAKC,OAAQ,YAGzBzI,EAAYwH,QAAQ8E,EAASC,EAAW2V,EAAeE,MAAMhiB,cAE9D6hB,OAAQ,SAAS3V,EAASgV,EAAeC,EAAqBhV,GAGZ,IAA9CsC,EAAkB7N,MAAM4B,QAAQ2J,IAElCvM,EAAY0O,WAAWpC,GAExBtM,EAAYiN,WAAWX,EAASC,KAIlClM,GAAG4N,gBAAgBvM,QAClBuK,KAAQ,SAASK,GAEbuC,EAAkBzO,aAEpBJ,EAAY6I,sBAAsB5J,EAAEqN,GAASgR,WAG/C2E,OAAQ,SAAS3V,EAASgV,EAAeC,EAAqBhV,GAE1DA,EAAUiE,iBAEZvR,EAAEqN,GAASuQ,QACXtQ,EAAUuG,OAAOxG,MAYpBrN,EAAE,WAOK,QAASojB,KAELriB,EAAYiE,eAAc,GANpCjE,EAAY6E,sBAAqB,EAE3B,IAAIyd,EAOJrjB,GAAEgG,QAAQoJ,OAAO,WACbkU,aAAaD,GACbA,EAAchT,WAAW+S,EAAW,UAO9CG,WAAsB,SAASC,EAAWtf,GAEzC9C,GAAGqiB,cAAc7T,EAGjB,IAAI8T,GAAoBlC,EAAmB,OAEnB,KAArBkC,EAEF1jB,EAAE2jB,MACDC,IAASF,EACTG,QAAS,SAASna,GAEjBkG,EAAkBnK,cAAciE,GAE7BjJ,EAAEC,WAAWwD,IAEfA,QAOH0L,EAAkBtO,WAAWkiB,GAC7B5T,EAAkB7K,WAAWye,GAE7BziB,EAAY6E,sBAAqB,GAC9BnF,EAAEC,WAAWwD,IAEfA,IAGW2B,UAAUC,KAAK,iBAG7Bge,aAAsB,WAErBlU,EAAkBnK,eAAenE,YAAY,KAE9CmE,cAAsB,SAASse,EAAepe,GAE7CiK,EAAkBnK,cAAcse,EAAepe,IAEhD/B,UAAsB,WAErB,MAAOgM,GAAkBhM,aAE1BmB,WAAsB,SAASiE,EAASC,GAEvC2G,EAAkB7K,WAAWiE,EAASC,IAEvC9H,UAAsB,WAErB,MAAOyO,GAAkBzO,aAE1B6iB,qBAAsB,SAAS9e,GAE3BzE,EAAE0C,YAAY+B,EAAO9B,gBAEvB8B,EAAO9B,aAAe8B,EAAOjC,WAIrBiC,EAAOmM,SAAS4S,SACZ5hB,KAAO,OACPe,aAAe,OACfoD,KAAO,OACP+U,UAAW,IAIxB3L,EAAkBnM,gBAAgByB,EAAOgf,QACzCrjB,EAAkBqE,EAAOjC,WAAaiC,EACtC0K,EAAkBlN,iBAAiB+O;EAE9BrC,OAAS,WAELrO,EAAYiE,eAAc,IAEpCmf,iBAAsB,SAASjf,GAE3BzE,EAAE0C,YAAY+B,EAAO9B,gBAEvB8B,EAAO9B,aAAe8B,EAAOjC,WAG9B2M,EAAkBnM,gBAAgByB,EAAOgf,QACzCpjB,EAAcoE,EAAOjC,WAAaiC,EAClC0K,EAAkBtM,aAAamO,mBAGhCkE,aAAsB,SAASE,GAE9BoB,EAAStB,aAAaE,IAEvBuO,SAAsB,SAASC,EAAUC,GAExC,GAAIC,GAAcF,EAAW,IAAMC,EAAQ,IAEvCE,EAAexkB,EAAE,kBAEK,IAAvBwkB,EAAa1f,SAEf0f,EAAexkB,EAAE,kDACjBA,EAAE,QAAQI,OAAOokB,IAGfA,EAAa,GAAGC,WAElBD,EAAa,GAAGC,WAAWC,SAAWH,EAItCC,EAAa/J,KAAK+J,EAAa/J,OAAS8J,IAG1C3e,qBAAsB,SAASnE,GAE9BV,EAAY6E,qBAAqBnE,IAElCkjB,WAAsB,SAASnlB,EAAgBC,EAAOC,EAASC,EAAaC,GAE3E,GAAIL,WAAUC,EAAgBC,EAAOC,EAASC,EAAaC,IAEtDglB,sBAAwB,SAASxiB,GAE7B,GAAIN,GAAc8N,EAAkB9N,cAGhC+B,EAAapD,EAAEoM,KAAK/K,EAAa,SAASI,GAC1C,MAAQA,GAAgBG,SAAWD,GAGvC,OAAGyB,GAEQA,EAAWwN,WAIX,MAGfwT,sBAAwB,SAASziB,EAAgBiP,GAE7C,GAAIvP,GAAc8N,EAAkB9N,cAGhC+B,EAAapD,EAAEoM,KAAK/K,EAAa,SAASI,GAC1C,MAAQA,GAAgBG,SAAWD,GAGvC,KAAIyB,EAGA,WADA8O,SAAQC,IAAI,uBAIhB,IAAIkS,GAAmBrkB,EAAEskB,SAAS1T,EAAUxN,EAAWwN,WACvDxN,GAAWwN,SAASyT,IAE9BE,eAAsB,SAAS3iB,GAE9B,GAAI4iB,GAAe,EAOnB,OALAxkB,GAAE6B,KAAK0f,EAAa3f,GAAO,SAAS0T,EAAO1T,GAE1C4iB,EAAeA,EAAe5iB,EAAO,IAAM0T,EAAQ,MAG7CkP,GAERC,eAAsB,SAAS7iB,GAE9B,MAAO2f,GAAa3f,IAErBuS,qBAAuB,WAEtBmN,EAAiBnN,2BAKpB5U,GAAE6f,OAAOha,UAAWkb,OAAOC"}
\ No newline at end of file
diff --git a/WebSites/errors/403/js/freeboard.plugins.js b/WebSites/errors/403/js/freeboard.plugins.js
new file mode 100644
index 0000000..e0145c1
--- /dev/null
+++ b/WebSites/errors/403/js/freeboard.plugins.js
@@ -0,0 +1,1702 @@
+// ┌────────────────────────────────────────────────────────────────────┠\\
+// │ F R E E B O A R D │ \\
+// ├────────────────────────────────────────────────────────────────────┤ \\
+// │ Copyright © 2013 Jim Heising (https://github.com/jheising) │ \\
+// │ Copyright © 2013 Bug Labs, Inc. (http://buglabs.net) │ \\
+// ├────────────────────────────────────────────────────────────────────┤ \\
+// │ Licensed under the MIT license. │ \\
+// └────────────────────────────────────────────────────────────────────┘ \\
+
+(function () {
+ var jsonDatasource = function (settings, updateCallback) {
+ var self = this;
+ var updateTimer = null;
+ var currentSettings = settings;
+ var errorStage = 0; // 0 = try standard request
+ // 1 = try JSONP
+ // 2 = try thingproxy.freeboard.io
+ var lockErrorStage = false;
+
+ function updateRefresh(refreshTime) {
+ if (updateTimer) {
+ clearInterval(updateTimer);
+ }
+
+ updateTimer = setInterval(function () {
+ self.updateNow();
+ }, refreshTime);
+ }
+
+ updateRefresh(currentSettings.refresh * 1000);
+
+ this.updateNow = function () {
+ if ((errorStage > 1 && !currentSettings.use_thingproxy) || errorStage > 2) // We've tried everything, let's quit
+ {
+ return; // TODO: Report an error
+ }
+
+ var requestURL = currentSettings.url;
+
+ if (errorStage == 2 && currentSettings.use_thingproxy) {
+ requestURL = (location.protocol == "https:" ? "https:" : "http:") + "//thingproxy.freeboard.io/fetch/" + encodeURI(currentSettings.url);
+ }
+
+ var body = currentSettings.body;
+
+ // Can the body be converted to JSON?
+ if (body) {
+ try {
+ body = JSON.parse(body);
+ }
+ catch (e) {
+ }
+ }
+
+ $.ajax({
+ url: requestURL,
+ dataType: (errorStage == 1) ? "JSONP" : "JSON",
+ type: currentSettings.method || "GET",
+ data: body,
+ beforeSend: function (xhr) {
+ try {
+ _.each(currentSettings.headers, function (header) {
+ var name = header.name;
+ var value = header.value;
+
+ if (!_.isUndefined(name) && !_.isUndefined(value)) {
+ xhr.setRequestHeader(name, value);
+ }
+ });
+ }
+ catch (e) {
+ }
+ },
+ success: function (data) {
+ lockErrorStage = true;
+ updateCallback(data);
+ },
+ error: function (xhr, status, error) {
+ if (!lockErrorStage) {
+ // TODO: Figure out a way to intercept CORS errors only. The error message for CORS errors seems to be a standard 404.
+ errorStage++;
+ self.updateNow();
+ }
+ }
+ });
+ }
+
+ this.onDispose = function () {
+ clearInterval(updateTimer);
+ updateTimer = null;
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ lockErrorStage = false;
+ errorStage = 0;
+
+ currentSettings = newSettings;
+ updateRefresh(currentSettings.refresh * 1000);
+ self.updateNow();
+ }
+ };
+
+ freeboard.loadDatasourcePlugin({
+ type_name: "JSON",
+ settings: [
+ {
+ name: "url",
+ display_name: "URL",
+ type: "text"
+ },
+ {
+ name: "use_thingproxy",
+ display_name: "Try thingproxy",
+ description: 'A direct JSON connection will be tried first, if that fails, a JSONP connection will be tried. If that fails, you can use thingproxy, which can solve many connection problems to APIs. <a href="https://github.com/Freeboard/thingproxy" target="_blank">More information</a>.',
+ type: "boolean",
+ default_value: true
+ },
+ {
+ name: "refresh",
+ display_name: "Refresh Every",
+ type: "number",
+ suffix: "seconds",
+ default_value: 5
+ },
+ {
+ name: "method",
+ display_name: "Method",
+ type: "option",
+ options: [
+ {
+ name: "GET",
+ value: "GET"
+ },
+ {
+ name: "POST",
+ value: "POST"
+ },
+ {
+ name: "PUT",
+ value: "PUT"
+ },
+ {
+ name: "DELETE",
+ value: "DELETE"
+ }
+ ]
+ },
+ {
+ name: "body",
+ display_name: "Body",
+ type: "text",
+ description: "The body of the request. Normally only used if method is POST"
+ },
+ {
+ name: "headers",
+ display_name: "Headers",
+ type: "array",
+ settings: [
+ {
+ name: "name",
+ display_name: "Name",
+ type: "text"
+ },
+ {
+ name: "value",
+ display_name: "Value",
+ type: "text"
+ }
+ ]
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback, updateCallback) {
+ newInstanceCallback(new jsonDatasource(settings, updateCallback));
+ }
+ });
+
+ var openWeatherMapDatasource = function (settings, updateCallback) {
+ var self = this;
+ var updateTimer = null;
+ var currentSettings = settings;
+
+ function updateRefresh(refreshTime) {
+ if (updateTimer) {
+ clearInterval(updateTimer);
+ }
+
+ updateTimer = setInterval(function () {
+ self.updateNow();
+ }, refreshTime);
+ }
+
+ function toTitleCase(str) {
+ return str.replace(/\w\S*/g, function (txt) {
+ return txt.charAt(0).toUpperCase() + txt.substr(1).toLowerCase();
+ });
+ }
+
+ updateRefresh(currentSettings.refresh * 1000);
+
+ this.updateNow = function () {
+ $.ajax({
+ url: "http://api.openweathermap.org/data/2.5/weather?APPID="+currentSettings.api_key+"&q=" + encodeURIComponent(currentSettings.location) + "&units=" + currentSettings.units,
+ dataType: "JSONP",
+ success: function (data) {
+ // Rejigger our data into something easier to understand
+ var newData = {
+ place_name: data.name,
+ sunrise: (new Date(data.sys.sunrise * 1000)).toLocaleTimeString(),
+ sunset: (new Date(data.sys.sunset * 1000)).toLocaleTimeString(),
+ conditions: toTitleCase(data.weather[0].description),
+ current_temp: data.main.temp,
+ high_temp: data.main.temp_max,
+ low_temp: data.main.temp_min,
+ pressure: data.main.pressure,
+ humidity: data.main.humidity,
+ wind_speed: data.wind.speed,
+ wind_direction: data.wind.deg
+ };
+
+ updateCallback(newData);
+ },
+ error: function (xhr, status, error) {
+ }
+ });
+ }
+
+ this.onDispose = function () {
+ clearInterval(updateTimer);
+ updateTimer = null;
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ currentSettings = newSettings;
+ self.updateNow();
+ updateRefresh(currentSettings.refresh * 1000);
+ }
+ };
+
+ freeboard.loadDatasourcePlugin({
+ type_name: "openweathermap",
+ display_name: "Open Weather Map API",
+ settings: [
+ {
+ name: "api_key",
+ display_name: "API Key",
+ type: "text",
+ description: "Your personal API Key from Open Weather Map"
+ },
+ {
+ name: "location",
+ display_name: "Location",
+ type: "text",
+ description: "Example: London, UK"
+ },
+ {
+ name: "units",
+ display_name: "Units",
+ type: "option",
+ default: "imperial",
+ options: [
+ {
+ name: "Imperial",
+ value: "imperial"
+ },
+ {
+ name: "Metric",
+ value: "metric"
+ }
+ ]
+ },
+ {
+ name: "refresh",
+ display_name: "Refresh Every",
+ type: "number",
+ suffix: "seconds",
+ default_value: 5
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback, updateCallback) {
+ newInstanceCallback(new openWeatherMapDatasource(settings, updateCallback));
+ }
+ });
+
+ var dweetioDatasource = function (settings, updateCallback) {
+ var self = this;
+ var currentSettings = settings;
+
+ function onNewDweet(dweet) {
+ updateCallback(dweet);
+ }
+
+ this.updateNow = function () {
+ dweetio.get_latest_dweet_for(currentSettings.thing_id, function (err, dweet) {
+ if (err) {
+ //onNewDweet({});
+ }
+ else {
+ onNewDweet(dweet[0].content);
+ }
+ });
+ }
+
+ this.onDispose = function () {
+
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ dweetio.stop_listening_for(currentSettings.thing_id);
+
+ currentSettings = newSettings;
+
+ dweetio.listen_for(currentSettings.thing_id, function (dweet) {
+ onNewDweet(dweet.content);
+ });
+ }
+
+ self.onSettingsChanged(settings);
+ };
+
+ freeboard.loadDatasourcePlugin({
+ "type_name": "dweet_io",
+ "display_name": "Dweet.io",
+ "external_scripts": [
+ "http://dweet.io/client/dweet.io.min.js"
+ ],
+ "settings": [
+ {
+ name: "thing_id",
+ display_name: "Thing Name",
+ "description": "Example: salty-dog-1",
+ type: "text"
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback, updateCallback) {
+ newInstanceCallback(new dweetioDatasource(settings, updateCallback));
+ }
+ });
+
+ var playbackDatasource = function (settings, updateCallback) {
+ var self = this;
+ var currentSettings = settings;
+ var currentDataset = [];
+ var currentIndex = 0;
+ var currentTimeout;
+
+ function moveNext() {
+ if (currentDataset.length > 0) {
+ if (currentIndex < currentDataset.length) {
+ updateCallback(currentDataset[currentIndex]);
+ currentIndex++;
+ }
+
+ if (currentIndex >= currentDataset.length && currentSettings.loop) {
+ currentIndex = 0;
+ }
+
+ if (currentIndex < currentDataset.length) {
+ currentTimeout = setTimeout(moveNext, currentSettings.refresh * 1000);
+ }
+ }
+ else {
+ updateCallback({});
+ }
+ }
+
+ function stopTimeout() {
+ currentDataset = [];
+ currentIndex = 0;
+
+ if (currentTimeout) {
+ clearTimeout(currentTimeout);
+ currentTimeout = null;
+ }
+ }
+
+ this.updateNow = function () {
+ stopTimeout();
+
+ $.ajax({
+ url: currentSettings.datafile,
+ dataType: (currentSettings.is_jsonp) ? "JSONP" : "JSON",
+ success: function (data) {
+ if (_.isArray(data)) {
+ currentDataset = data;
+ }
+ else {
+ currentDataset = [];
+ }
+
+ currentIndex = 0;
+
+ moveNext();
+ },
+ error: function (xhr, status, error) {
+ }
+ });
+ }
+
+ this.onDispose = function () {
+ stopTimeout();
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ currentSettings = newSettings;
+ self.updateNow();
+ }
+ };
+
+ freeboard.loadDatasourcePlugin({
+ "type_name": "playback",
+ "display_name": "Playback",
+ "settings": [
+ {
+ "name": "datafile",
+ "display_name": "Data File URL",
+ "type": "text",
+ "description": "A link to a JSON array of data."
+ },
+ {
+ name: "is_jsonp",
+ display_name: "Is JSONP",
+ type: "boolean"
+ },
+ {
+ "name": "loop",
+ "display_name": "Loop",
+ "type": "boolean",
+ "description": "Rewind and loop when finished"
+ },
+ {
+ "name": "refresh",
+ "display_name": "Refresh Every",
+ "type": "number",
+ "suffix": "seconds",
+ "default_value": 5
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback, updateCallback) {
+ newInstanceCallback(new playbackDatasource(settings, updateCallback));
+ }
+ });
+
+ var clockDatasource = function (settings, updateCallback) {
+ var self = this;
+ var currentSettings = settings;
+ var timer;
+
+ function stopTimer() {
+ if (timer) {
+ clearTimeout(timer);
+ timer = null;
+ }
+ }
+
+ function updateTimer() {
+ stopTimer();
+ timer = setInterval(self.updateNow, currentSettings.refresh * 1000);
+ }
+
+ this.updateNow = function () {
+ var date = new Date();
+
+ var data = {
+ numeric_value: date.getTime(),
+ full_string_value: date.toLocaleString(),
+ date_string_value: date.toLocaleDateString(),
+ time_string_value: date.toLocaleTimeString(),
+ date_object: date
+ };
+
+ updateCallback(data);
+ }
+
+ this.onDispose = function () {
+ stopTimer();
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ currentSettings = newSettings;
+ updateTimer();
+ }
+
+ updateTimer();
+ };
+
+ freeboard.loadDatasourcePlugin({
+ "type_name": "clock",
+ "display_name": "Clock",
+ "settings": [
+ {
+ "name": "refresh",
+ "display_name": "Refresh Every",
+ "type": "number",
+ "suffix": "seconds",
+ "default_value": 1
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback, updateCallback) {
+ newInstanceCallback(new clockDatasource(settings, updateCallback));
+ }
+ });
+freeboard.loadDatasourcePlugin({
+ // **type_name** (required) : A unique name for this plugin. This name should be as unique as possible to avoid collisions with other plugins, and should follow naming conventions for javascript variable and function declarations.
+ "type_name" : "meshblu",
+ // **display_name** : The pretty name that will be used for display purposes for this plugin. If the name is not defined, type_name will be used instead.
+ "display_name": "Octoblu",
+ // **description** : A description of the plugin. This description will be displayed when the plugin is selected or within search results (in the future). The description may contain HTML if needed.
+ "description" : "app.octoblu.com",
+ // **external_scripts** : Any external scripts that should be loaded before the plugin instance is created.
+ "external_scripts" : [
+ "http://meshblu.octoblu.com/js/meshblu.js"
+ ],
+ // **settings** : An array of settings that will be displayed for this plugin when the user adds it.
+ "settings" : [
+ {
+ // **name** (required) : The name of the setting. This value will be used in your code to retrieve the value specified by the user. This should follow naming conventions for javascript variable and function declarations.
+ "name" : "uuid",
+ // **display_name** : The pretty name that will be shown to the user when they adjust this setting.
+ "display_name" : "UUID",
+ // **type** (required) : The type of input expected for this setting. "text" will display a single text box input. Examples of other types will follow in this documentation.
+ "type" : "text",
+ // **default_value** : A default value for this setting.
+ "default_value": "device uuid",
+ // **description** : Text that will be displayed below the setting to give the user any extra information.
+ "description" : "your device UUID",
+ // **required** : Set to true if this setting is required for the datasource to be created.
+ "required" : true
+ },
+ {
+ // **name** (required) : The name of the setting. This value will be used in your code to retrieve the value specified by the user. This should follow naming conventions for javascript variable and function declarations.
+ "name" : "token",
+ // **display_name** : The pretty name that will be shown to the user when they adjust this setting.
+ "display_name" : "Token",
+ // **type** (required) : The type of input expected for this setting. "text" will display a single text box input. Examples of other types will follow in this documentation.
+ "type" : "text",
+ // **default_value** : A default value for this setting.
+ "default_value": "device token",
+ // **description** : Text that will be displayed below the setting to give the user any extra information.
+ "description" : "your device TOKEN",
+ // **required** : Set to true if this setting is required for the datasource to be created.
+ "required" : true
+ },
+ {
+ // **name** (required) : The name of the setting. This value will be used in your code to retrieve the value specified by the user. This should follow naming conventions for javascript variable and function declarations.
+ "name" : "server",
+ // **display_name** : The pretty name that will be shown to the user when they adjust this setting.
+ "display_name" : "Server",
+ // **type** (required) : The type of input expected for this setting. "text" will display a single text box input. Examples of other types will follow in this documentation.
+ "type" : "text",
+ // **default_value** : A default value for this setting.
+ "default_value": "meshblu.octoblu.com",
+ // **description** : Text that will be displayed below the setting to give the user any extra information.
+ "description" : "your server",
+ // **required** : Set to true if this setting is required for the datasource to be created.
+ "required" : true
+ },
+ {
+ // **name** (required) : The name of the setting. This value will be used in your code to retrieve the value specified by the user. This should follow naming conventions for javascript variable and function declarations.
+ "name" : "port",
+ // **display_name** : The pretty name that will be shown to the user when they adjust this setting.
+ "display_name" : "Port",
+ // **type** (required) : The type of input expected for this setting. "text" will display a single text box input. Examples of other types will follow in this documentation.
+ "type" : "number",
+ // **default_value** : A default value for this setting.
+ "default_value": 80,
+ // **description** : Text that will be displayed below the setting to give the user any extra information.
+ "description" : "server port",
+ // **required** : Set to true if this setting is required for the datasource to be created.
+ "required" : true
+ }
+
+ ],
+ // **newInstance(settings, newInstanceCallback, updateCallback)** (required) : A function that will be called when a new instance of this plugin is requested.
+ // * **settings** : A javascript object with the initial settings set by the user. The names of the properties in the object will correspond to the setting names defined above.
+ // * **newInstanceCallback** : A callback function that you'll call when the new instance of the plugin is ready. This function expects a single argument, which is the new instance of your plugin object.
+ // * **updateCallback** : A callback function that you'll call if and when your datasource has an update for freeboard to recalculate. This function expects a single parameter which is a javascript object with the new, updated data. You should hold on to this reference and call it when needed.
+ newInstance : function(settings, newInstanceCallback, updateCallback)
+ {
+ // myDatasourcePlugin is defined below.
+ newInstanceCallback(new meshbluSource(settings, updateCallback));
+ }
+ });
+
+
+ // ### Datasource Implementation
+ //
+ // -------------------
+ // Here we implement the actual datasource plugin. We pass in the settings and updateCallback.
+ var meshbluSource = function(settings, updateCallback)
+ {
+ // Always a good idea...
+ var self = this;
+
+ // Good idea to create a variable to hold on to our settings, because they might change in the future. See below.
+ var currentSettings = settings;
+
+
+
+ /* This is some function where I'll get my data from somewhere */
+
+
+ function getData()
+ {
+
+
+ var conn = skynet.createConnection({
+ "uuid": currentSettings.uuid,
+ "token": currentSettings.token,
+ "server": currentSettings.server,
+ "port": currentSettings.port
+ });
+
+ conn.on('ready', function(data){
+
+ conn.on('message', function(message){
+
+ var newData = message;
+ updateCallback(newData);
+
+ });
+
+ });
+ }
+
+
+
+ // **onSettingsChanged(newSettings)** (required) : A public function we must implement that will be called when a user makes a change to the settings.
+ self.onSettingsChanged = function(newSettings)
+ {
+ // Here we update our current settings with the variable that is passed in.
+ currentSettings = newSettings;
+ }
+
+ // **updateNow()** (required) : A public function we must implement that will be called when the user wants to manually refresh the datasource
+ self.updateNow = function()
+ {
+ // Most likely I'll just call getData() here.
+ getData();
+ }
+
+ // **onDispose()** (required) : A public function we must implement that will be called when this instance of this plugin is no longer needed. Do anything you need to cleanup after yourself here.
+ self.onDispose = function()
+ {
+
+ //conn.close();
+ }
+
+ // Here we call createRefreshTimer with our current settings, to kick things off, initially. Notice how we make use of one of the user defined settings that we setup earlier.
+ // createRefreshTimer(currentSettings.refresh_time);
+ }
+
+
+}());
+
+// ┌────────────────────────────────────────────────────────────────────┠\\
+// │ F R E E B O A R D │ \\
+// ├────────────────────────────────────────────────────────────────────┤ \\
+// │ Copyright © 2013 Jim Heising (https://github.com/jheising) │ \\
+// │ Copyright © 2013 Bug Labs, Inc. (http://buglabs.net) │ \\
+// ├────────────────────────────────────────────────────────────────────┤ \\
+// │ Licensed under the MIT license. │ \\
+// └────────────────────────────────────────────────────────────────────┘ \\
+
+(function () {
+ var SPARKLINE_HISTORY_LENGTH = 100;
+ var SPARKLINE_COLORS = ["#FF9900", "#FFFFFF", "#B3B4B4", "#6B6B6B", "#28DE28", "#13F7F9", "#E6EE18", "#C41204", "#CA3CB8", "#0B1CFB"];
+
+ function easeTransitionText(newValue, textElement, duration) {
+
+ var currentValue = $(textElement).text();
+
+ if (currentValue == newValue)
+ return;
+
+ if ($.isNumeric(newValue) && $.isNumeric(currentValue)) {
+ var numParts = newValue.toString().split('.');
+ var endingPrecision = 0;
+
+ if (numParts.length > 1) {
+ endingPrecision = numParts[1].length;
+ }
+
+ numParts = currentValue.toString().split('.');
+ var startingPrecision = 0;
+
+ if (numParts.length > 1) {
+ startingPrecision = numParts[1].length;
+ }
+
+ jQuery({transitionValue: Number(currentValue), precisionValue: startingPrecision}).animate({transitionValue: Number(newValue), precisionValue: endingPrecision}, {
+ duration: duration,
+ step: function () {
+ $(textElement).text(this.transitionValue.toFixed(this.precisionValue));
+ },
+ done: function () {
+ $(textElement).text(newValue);
+ }
+ });
+ }
+ else {
+ $(textElement).text(newValue);
+ }
+ }
+
+ function addSparklineLegend(element, legend) {
+ var legendElt = $("<div class='sparkline-legend'></div>");
+ for(var i=0; i<legend.length; i++) {
+ var color = SPARKLINE_COLORS[i % SPARKLINE_COLORS.length];
+ var label = legend[i];
+ legendElt.append("<div class='sparkline-legend-value'><span style='color:" +
+ color + "'>●</span>" + label + "</div>");
+ }
+ element.empty().append(legendElt);
+
+ freeboard.addStyle('.sparkline-legend', "margin:5px;");
+ freeboard.addStyle('.sparkline-legend-value',
+ 'color:white; font:10px arial,san serif; float:left; overflow:hidden; width:50%;');
+ freeboard.addStyle('.sparkline-legend-value span',
+ 'font-weight:bold; padding-right:5px;');
+ }
+
+ function addValueToSparkline(element, value, legend) {
+ var values = $(element).data().values;
+ var valueMin = $(element).data().valueMin;
+ var valueMax = $(element).data().valueMax;
+ if (!values) {
+ values = [];
+ valueMin = undefined;
+ valueMax = undefined;
+ }
+
+ var collateValues = function(val, plotIndex) {
+ if(!values[plotIndex]) {
+ values[plotIndex] = [];
+ }
+ if (values[plotIndex].length >= SPARKLINE_HISTORY_LENGTH) {
+ values[plotIndex].shift();
+ }
+ values[plotIndex].push(Number(val));
+
+ if(valueMin === undefined || val < valueMin) {
+ valueMin = val;
+ }
+ if(valueMax === undefined || val > valueMax) {
+ valueMax = val;
+ }
+ }
+
+ if(_.isArray(value)) {
+ _.each(value, collateValues);
+ } else {
+ collateValues(value, 0);
+ }
+ $(element).data().values = values;
+ $(element).data().valueMin = valueMin;
+ $(element).data().valueMax = valueMax;
+
+ var tooltipHTML = '<span style="color: {{color}}">●</span> {{y}}';
+
+ var composite = false;
+ _.each(values, function(valueArray, valueIndex) {
+ $(element).sparkline(valueArray, {
+ type: "line",
+ composite: composite,
+ height: "100%",
+ width: "100%",
+ fillColor: false,
+ lineColor: SPARKLINE_COLORS[valueIndex % SPARKLINE_COLORS.length],
+ lineWidth: 2,
+ spotRadius: 3,
+ spotColor: false,
+ minSpotColor: "#78AB49",
+ maxSpotColor: "#78AB49",
+ highlightSpotColor: "#9D3926",
+ highlightLineColor: "#9D3926",
+ chartRangeMin: valueMin,
+ chartRangeMax: valueMax,
+ tooltipFormat: (legend && legend[valueIndex])?tooltipHTML + ' (' + legend[valueIndex] + ')':tooltipHTML
+ });
+ composite = true;
+ });
+ }
+
+ var valueStyle = freeboard.getStyleString("values");
+
+ freeboard.addStyle('.widget-big-text', valueStyle + "font-size:75px;");
+
+ freeboard.addStyle('.tw-display', 'width: 100%; height:100%; display:table; table-layout:fixed;');
+
+ freeboard.addStyle('.tw-tr',
+ 'display:table-row;');
+
+ freeboard.addStyle('.tw-tg',
+ 'display:table-row-group;');
+
+ freeboard.addStyle('.tw-tc',
+ 'display:table-caption;');
+
+ freeboard.addStyle('.tw-td',
+ 'display:table-cell;');
+
+ freeboard.addStyle('.tw-value',
+ valueStyle +
+ 'overflow: hidden;' +
+ 'display: inline-block;' +
+ 'text-overflow: ellipsis;');
+
+ freeboard.addStyle('.tw-unit',
+ 'display: inline-block;' +
+ 'padding-left: 10px;' +
+ 'padding-bottom: 1.1em;' +
+ 'vertical-align: bottom;');
+
+ freeboard.addStyle('.tw-value-wrapper',
+ 'position: relative;' +
+ 'vertical-align: middle;' +
+ 'height:100%;');
+
+ freeboard.addStyle('.tw-sparkline',
+ 'height:20px;');
+
+ var textWidget = function (settings) {
+
+ var self = this;
+
+ var currentSettings = settings;
+ var displayElement = $('<div class="tw-display"></div>');
+ var titleElement = $('<h2 class="section-title tw-title tw-td"></h2>');
+ var valueElement = $('<div class="tw-value"></div>');
+ var unitsElement = $('<div class="tw-unit"></div>');
+ var sparklineElement = $('<div class="tw-sparkline tw-td"></div>');
+
+ function updateValueSizing()
+ {
+ if(!_.isUndefined(currentSettings.units) && currentSettings.units != "") // If we're displaying our units
+ {
+ valueElement.css("max-width", (displayElement.innerWidth() - unitsElement.outerWidth(true)) + "px");
+ }
+ else
+ {
+ valueElement.css("max-width", "100%");
+ }
+ }
+
+ this.render = function (element) {
+ $(element).empty();
+
+ $(displayElement)
+ .append($('<div class="tw-tr"></div>').append(titleElement))
+ .append($('<div class="tw-tr"></div>').append($('<div class="tw-value-wrapper tw-td"></div>').append(valueElement).append(unitsElement)))
+ .append($('<div class="tw-tr"></div>').append(sparklineElement));
+
+ $(element).append(displayElement);
+
+ updateValueSizing();
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ currentSettings = newSettings;
+
+ var shouldDisplayTitle = (!_.isUndefined(newSettings.title) && newSettings.title != "");
+ var shouldDisplayUnits = (!_.isUndefined(newSettings.units) && newSettings.units != "");
+
+ if(newSettings.sparkline)
+ {
+ sparklineElement.attr("style", null);
+ }
+ else
+ {
+ delete sparklineElement.data().values;
+ sparklineElement.empty();
+ sparklineElement.hide();
+ }
+
+ if(shouldDisplayTitle)
+ {
+ titleElement.html((_.isUndefined(newSettings.title) ? "" : newSettings.title));
+ titleElement.attr("style", null);
+ }
+ else
+ {
+ titleElement.empty();
+ titleElement.hide();
+ }
+
+ if(shouldDisplayUnits)
+ {
+ unitsElement.html((_.isUndefined(newSettings.units) ? "" : newSettings.units));
+ unitsElement.attr("style", null);
+ }
+ else
+ {
+ unitsElement.empty();
+ unitsElement.hide();
+ }
+
+ var valueFontSize = 30;
+
+ if(newSettings.size == "big")
+ {
+ valueFontSize = 75;
+
+ if(newSettings.sparkline)
+ {
+ valueFontSize = 60;
+ }
+ }
+
+ valueElement.css({"font-size" : valueFontSize + "px"});
+
+ updateValueSizing();
+ }
+
+ this.onSizeChanged = function()
+ {
+ updateValueSizing();
+ }
+
+ this.onCalculatedValueChanged = function (settingName, newValue) {
+ if (settingName == "value") {
+
+ if (currentSettings.animate) {
+ easeTransitionText(newValue, valueElement, 500);
+ }
+ else {
+ valueElement.text(newValue);
+ }
+
+ if (currentSettings.sparkline) {
+ addValueToSparkline(sparklineElement, newValue);
+ }
+ }
+ }
+
+ this.onDispose = function () {
+
+ }
+
+ this.getHeight = function () {
+ if (currentSettings.size == "big" || currentSettings.sparkline) {
+ return 2;
+ }
+ else {
+ return 1;
+ }
+ }
+
+ this.onSettingsChanged(settings);
+ };
+
+ freeboard.loadWidgetPlugin({
+ type_name: "text_widget",
+ display_name: "Text",
+ "external_scripts" : [
+ "plugins/thirdparty/jquery.sparkline.min.js"
+ ],
+ settings: [
+ {
+ name: "title",
+ display_name: "Title",
+ type: "text"
+ },
+ {
+ name: "size",
+ display_name: "Size",
+ type: "option",
+ options: [
+ {
+ name: "Regular",
+ value: "regular"
+ },
+ {
+ name: "Big",
+ value: "big"
+ }
+ ]
+ },
+ {
+ name: "value",
+ display_name: "Value",
+ type: "calculated"
+ },
+ {
+ name: "sparkline",
+ display_name: "Include Sparkline",
+ type: "boolean"
+ },
+ {
+ name: "animate",
+ display_name: "Animate Value Changes",
+ type: "boolean",
+ default_value: true
+ },
+ {
+ name: "units",
+ display_name: "Units",
+ type: "text"
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback) {
+ newInstanceCallback(new textWidget(settings));
+ }
+ });
+
+ var gaugeID = 0;
+ freeboard.addStyle('.gauge-widget-wrapper', "width: 100%;text-align: center;");
+ freeboard.addStyle('.gauge-widget', "width:200px;height:160px;display:inline-block;");
+
+ var gaugeWidget = function (settings) {
+ var self = this;
+
+ var thisGaugeID = "gauge-" + gaugeID++;
+ var titleElement = $('<h2 class="section-title"></h2>');
+ var gaugeElement = $('<div class="gauge-widget" id="' + thisGaugeID + '"></div>');
+
+ var gaugeObject;
+ var rendered = false;
+
+ var currentSettings = settings;
+
+ function createGauge() {
+ if (!rendered) {
+ return;
+ }
+
+ gaugeElement.empty();
+
+ gaugeObject = new JustGage({
+ id: thisGaugeID,
+ value: (_.isUndefined(currentSettings.min_value) ? 0 : currentSettings.min_value),
+ min: (_.isUndefined(currentSettings.min_value) ? 0 : currentSettings.min_value),
+ max: (_.isUndefined(currentSettings.max_value) ? 0 : currentSettings.max_value),
+ label: currentSettings.units,
+ showInnerShadow: false,
+ valueFontColor: "#d3d4d4"
+ });
+ }
+
+ this.render = function (element) {
+ rendered = true;
+ $(element).append(titleElement).append($('<div class="gauge-widget-wrapper"></div>').append(gaugeElement));
+ createGauge();
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ if (newSettings.min_value != currentSettings.min_value || newSettings.max_value != currentSettings.max_value || newSettings.units != currentSettings.units) {
+ currentSettings = newSettings;
+ createGauge();
+ }
+ else {
+ currentSettings = newSettings;
+ }
+
+ titleElement.html(newSettings.title);
+ }
+
+ this.onCalculatedValueChanged = function (settingName, newValue) {
+ if (!_.isUndefined(gaugeObject)) {
+ gaugeObject.refresh(Number(newValue));
+ }
+ }
+
+ this.onDispose = function () {
+ }
+
+ this.getHeight = function () {
+ return 3;
+ }
+
+ this.onSettingsChanged(settings);
+ };
+
+ freeboard.loadWidgetPlugin({
+ type_name: "gauge",
+ display_name: "Gauge",
+ "external_scripts" : [
+ "plugins/thirdparty/raphael.2.1.0.min.js",
+ "plugins/thirdparty/justgage.1.0.1.js"
+ ],
+ settings: [
+ {
+ name: "title",
+ display_name: "Title",
+ type: "text"
+ },
+ {
+ name: "value",
+ display_name: "Value",
+ type: "calculated"
+ },
+ {
+ name: "units",
+ display_name: "Units",
+ type: "text"
+ },
+ {
+ name: "min_value",
+ display_name: "Minimum",
+ type: "text",
+ default_value: 0
+ },
+ {
+ name: "max_value",
+ display_name: "Maximum",
+ type: "text",
+ default_value: 100
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback) {
+ newInstanceCallback(new gaugeWidget(settings));
+ }
+ });
+
+
+ freeboard.addStyle('.sparkline', "width:100%;height: 75px;");
+ var sparklineWidget = function (settings) {
+ var self = this;
+
+ var titleElement = $('<h2 class="section-title"></h2>');
+ var sparklineElement = $('<div class="sparkline"></div>');
+ var sparklineLegend = $('<div></div>');
+ var currentSettings = settings;
+
+ this.render = function (element) {
+ $(element).append(titleElement).append(sparklineElement).append(sparklineLegend);
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ currentSettings = newSettings;
+ titleElement.html((_.isUndefined(newSettings.title) ? "" : newSettings.title));
+
+ if(newSettings.include_legend) {
+ addSparklineLegend(sparklineLegend, newSettings.legend.split(","));
+ }
+ }
+
+ this.onCalculatedValueChanged = function (settingName, newValue) {
+ if (currentSettings.legend) {
+ addValueToSparkline(sparklineElement, newValue, currentSettings.legend.split(","));
+ } else {
+ addValueToSparkline(sparklineElement, newValue);
+ }
+ }
+
+ this.onDispose = function () {
+ }
+
+ this.getHeight = function () {
+ var legendHeight = 0;
+ if (currentSettings.include_legend && currentSettings.legend) {
+ var legendLength = currentSettings.legend.split(",").length;
+ if (legendLength > 4) {
+ legendHeight = Math.floor((legendLength-1) / 4) * 0.5;
+ } else if (legendLength) {
+ legendHeight = 0.5;
+ }
+ }
+ return 2 + legendHeight;
+ }
+
+ this.onSettingsChanged(settings);
+ };
+
+ freeboard.loadWidgetPlugin({
+ type_name: "sparkline",
+ display_name: "Sparkline",
+ "external_scripts" : [
+ "plugins/thirdparty/jquery.sparkline.min.js"
+ ],
+ settings: [
+ {
+ name: "title",
+ display_name: "Title",
+ type: "text"
+ },
+ {
+ name: "value",
+ display_name: "Value",
+ type: "calculated",
+ multi_input: "true"
+ },
+ {
+ name: "include_legend",
+ display_name: "Include Legend",
+ type: "boolean"
+ },
+ {
+ name: "legend",
+ display_name: "Legend",
+ type: "text",
+ description: "Comma-separated for multiple sparklines"
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback) {
+ newInstanceCallback(new sparklineWidget(settings));
+ }
+ });
+
+ freeboard.addStyle('div.pointer-value', "position:absolute;height:95px;margin: auto;top: 0px;bottom: 0px;width: 100%;text-align:center;");
+ var pointerWidget = function (settings) {
+ var self = this;
+ var paper;
+ var strokeWidth = 3;
+ var triangle;
+ var width, height;
+ var currentValue = 0;
+ var valueDiv = $('<div class="widget-big-text"></div>');
+ var unitsDiv = $('<div></div>');
+
+ function polygonPath(points) {
+ if (!points || points.length < 2)
+ return [];
+ var path = []; //will use path object type
+ path.push(['m', points[0], points[1]]);
+ for (var i = 2; i < points.length; i += 2) {
+ path.push(['l', points[i], points[i + 1]]);
+ }
+ path.push(['z']);
+ return path;
+ }
+
+ this.render = function (element) {
+ width = $(element).width();
+ height = $(element).height();
+
+ var radius = Math.min(width, height) / 2 - strokeWidth * 2;
+
+ paper = Raphael($(element).get()[0], width, height);
+ var circle = paper.circle(width / 2, height / 2, radius);
+ circle.attr("stroke", "#FF9900");
+ circle.attr("stroke-width", strokeWidth);
+
+ triangle = paper.path(polygonPath([width / 2, (height / 2) - radius + strokeWidth, 15, 20, -30, 0]));
+ triangle.attr("stroke-width", 0);
+ triangle.attr("fill", "#fff");
+
+ $(element).append($('<div class="pointer-value"></div>').append(valueDiv).append(unitsDiv));
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ unitsDiv.html(newSettings.units);
+ }
+
+ this.onCalculatedValueChanged = function (settingName, newValue) {
+ if (settingName == "direction") {
+ if (!_.isUndefined(triangle)) {
+ var direction = "r";
+
+ var oppositeCurrent = currentValue + 180;
+
+ if (oppositeCurrent < newValue) {
+ //direction = "l";
+ }
+
+ triangle.animate({transform: "r" + newValue + "," + (width / 2) + "," + (height / 2)}, 250, "bounce");
+ }
+
+ currentValue = newValue;
+ }
+ else if (settingName == "value_text") {
+ valueDiv.html(newValue);
+ }
+ }
+
+ this.onDispose = function () {
+ }
+
+ this.getHeight = function () {
+ return 4;
+ }
+
+ this.onSettingsChanged(settings);
+ };
+
+ freeboard.loadWidgetPlugin({
+ type_name: "pointer",
+ display_name: "Pointer",
+ "external_scripts" : [
+ "plugins/thirdparty/raphael.2.1.0.min.js"
+ ],
+ settings: [
+ {
+ name: "direction",
+ display_name: "Direction",
+ type: "calculated",
+ description: "In degrees"
+ },
+ {
+ name: "value_text",
+ display_name: "Value Text",
+ type: "calculated"
+ },
+ {
+ name: "units",
+ display_name: "Units",
+ type: "text"
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback) {
+ newInstanceCallback(new pointerWidget(settings));
+ }
+ });
+
+ var pictureWidget = function(settings)
+ {
+ var self = this;
+ var widgetElement;
+ var timer;
+ var imageURL;
+
+ function stopTimer()
+ {
+ if(timer)
+ {
+ clearInterval(timer);
+ timer = null;
+ }
+ }
+
+ function updateImage()
+ {
+ if(widgetElement && imageURL)
+ {
+ var cacheBreakerURL = imageURL + (imageURL.indexOf("?") == -1 ? "?" : "&") + Date.now();
+
+ $(widgetElement).css({
+ "background-image" : "url(" + cacheBreakerURL + ")"
+ });
+ }
+ }
+
+ this.render = function(element)
+ {
+ $(element).css({
+ width : "100%",
+ height: "100%",
+ "background-size" : "cover",
+ "background-position" : "center"
+ });
+
+ widgetElement = element;
+ }
+
+ this.onSettingsChanged = function(newSettings)
+ {
+ stopTimer();
+
+ if(newSettings.refresh && newSettings.refresh > 0)
+ {
+ timer = setInterval(updateImage, Number(newSettings.refresh) * 1000);
+ }
+ }
+
+ this.onCalculatedValueChanged = function(settingName, newValue)
+ {
+ if(settingName == "src")
+ {
+ imageURL = newValue;
+ }
+
+ updateImage();
+ }
+
+ this.onDispose = function()
+ {
+ stopTimer();
+ }
+
+ this.getHeight = function()
+ {
+ return 4;
+ }
+
+ this.onSettingsChanged(settings);
+ };
+
+ freeboard.loadWidgetPlugin({
+ type_name: "picture",
+ display_name: "Picture",
+ fill_size: true,
+ settings: [
+ {
+ name: "src",
+ display_name: "Image URL",
+ type: "calculated"
+ },
+ {
+ "type": "number",
+ "display_name": "Refresh every",
+ "name": "refresh",
+ "suffix": "seconds",
+ "description":"Leave blank if the image doesn't need to be refreshed"
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback) {
+ newInstanceCallback(new pictureWidget(settings));
+ }
+ });
+
+ freeboard.addStyle('.indicator-light', "border-radius:50%;width:22px;height:22px;border:2px solid #3d3d3d;margin-top:5px;float:left;background-color:#222;margin-right:10px;");
+ freeboard.addStyle('.indicator-light.on', "background-color:#FFC773;box-shadow: 0px 0px 15px #FF9900;border-color:#FDF1DF;");
+ freeboard.addStyle('.indicator-text', "margin-top:10px;");
+ var indicatorWidget = function (settings) {
+ var self = this;
+ var titleElement = $('<h2 class="section-title"></h2>');
+ var stateElement = $('<div class="indicator-text"></div>');
+ var indicatorElement = $('<div class="indicator-light"></div>');
+ var currentSettings = settings;
+ var isOn = false;
+ var onText;
+ var offText;
+
+ function updateState() {
+ indicatorElement.toggleClass("on", isOn);
+
+ if (isOn) {
+ stateElement.text((_.isUndefined(onText) ? (_.isUndefined(currentSettings.on_text) ? "" : currentSettings.on_text) : onText));
+ }
+ else {
+ stateElement.text((_.isUndefined(offText) ? (_.isUndefined(currentSettings.off_text) ? "" : currentSettings.off_text) : offText));
+ }
+ }
+
+ this.render = function (element) {
+ $(element).append(titleElement).append(indicatorElement).append(stateElement);
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ currentSettings = newSettings;
+ titleElement.html((_.isUndefined(newSettings.title) ? "" : newSettings.title));
+ updateState();
+ }
+
+ this.onCalculatedValueChanged = function (settingName, newValue) {
+ if (settingName == "value") {
+ isOn = Boolean(newValue);
+ }
+ if (settingName == "on_text") {
+ onText = newValue;
+ }
+ if (settingName == "off_text") {
+ offText = newValue;
+ }
+
+ updateState();
+ }
+
+ this.onDispose = function () {
+ }
+
+ this.getHeight = function () {
+ return 1;
+ }
+
+ this.onSettingsChanged(settings);
+ };
+
+ freeboard.loadWidgetPlugin({
+ type_name: "indicator",
+ display_name: "Indicator Light",
+ settings: [
+ {
+ name: "title",
+ display_name: "Title",
+ type: "text"
+ },
+ {
+ name: "value",
+ display_name: "Value",
+ type: "calculated"
+ },
+ {
+ name: "on_text",
+ display_name: "On Text",
+ type: "calculated"
+ },
+ {
+ name: "off_text",
+ display_name: "Off Text",
+ type: "calculated"
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback) {
+ newInstanceCallback(new indicatorWidget(settings));
+ }
+ });
+
+ freeboard.addStyle('.gm-style-cc a', "text-shadow:none;");
+
+ var googleMapWidget = function (settings) {
+ var self = this;
+ var currentSettings = settings;
+ var map;
+ var marker;
+ var currentPosition = {};
+
+ function updatePosition() {
+ if (map && marker && currentPosition.lat && currentPosition.lon) {
+ var newLatLon = new google.maps.LatLng(currentPosition.lat, currentPosition.lon);
+ marker.setPosition(newLatLon);
+ map.panTo(newLatLon);
+ }
+ }
+
+ this.render = function (element) {
+ function initializeMap() {
+ var mapOptions = {
+ zoom: 13,
+ center: new google.maps.LatLng(37.235, -115.811111),
+ disableDefaultUI: true,
+ draggable: false,
+ styles: [
+ {"featureType": "water", "elementType": "geometry", "stylers": [
+ {"color": "#2a2a2a"}
+ ]},
+ {"featureType": "landscape", "elementType": "geometry", "stylers": [
+ {"color": "#000000"},
+ {"lightness": 20}
+ ]},
+ {"featureType": "road.highway", "elementType": "geometry.fill", "stylers": [
+ {"color": "#000000"},
+ {"lightness": 17}
+ ]},
+ {"featureType": "road.highway", "elementType": "geometry.stroke", "stylers": [
+ {"color": "#000000"},
+ {"lightness": 29},
+ {"weight": 0.2}
+ ]},
+ {"featureType": "road.arterial", "elementType": "geometry", "stylers": [
+ {"color": "#000000"},
+ {"lightness": 18}
+ ]},
+ {"featureType": "road.local", "elementType": "geometry", "stylers": [
+ {"color": "#000000"},
+ {"lightness": 16}
+ ]},
+ {"featureType": "poi", "elementType": "geometry", "stylers": [
+ {"color": "#000000"},
+ {"lightness": 21}
+ ]},
+ {"elementType": "labels.text.stroke", "stylers": [
+ {"visibility": "on"},
+ {"color": "#000000"},
+ {"lightness": 16}
+ ]},
+ {"elementType": "labels.text.fill", "stylers": [
+ {"saturation": 36},
+ {"color": "#000000"},
+ {"lightness": 40}
+ ]},
+ {"elementType": "labels.icon", "stylers": [
+ {"visibility": "off"}
+ ]},
+ {"featureType": "transit", "elementType": "geometry", "stylers": [
+ {"color": "#000000"},
+ {"lightness": 19}
+ ]},
+ {"featureType": "administrative", "elementType": "geometry.fill", "stylers": [
+ {"color": "#000000"},
+ {"lightness": 20}
+ ]},
+ {"featureType": "administrative", "elementType": "geometry.stroke", "stylers": [
+ {"color": "#000000"},
+ {"lightness": 17},
+ {"weight": 1.2}
+ ]}
+ ]
+ };
+
+ map = new google.maps.Map(element, mapOptions);
+
+ google.maps.event.addDomListener(element, 'mouseenter', function (e) {
+ e.cancelBubble = true;
+ if (!map.hover) {
+ map.hover = true;
+ map.setOptions({zoomControl: true});
+ }
+ });
+
+ google.maps.event.addDomListener(element, 'mouseleave', function (e) {
+ if (map.hover) {
+ map.setOptions({zoomControl: false});
+ map.hover = false;
+ }
+ });
+
+ marker = new google.maps.Marker({map: map});
+
+ updatePosition();
+ }
+
+ if (window.google && window.google.maps) {
+ initializeMap();
+ }
+ else {
+ window.gmap_initialize = initializeMap;
+ head.js("https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false&callback=gmap_initialize");
+ }
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ currentSettings = newSettings;
+ }
+
+ this.onCalculatedValueChanged = function (settingName, newValue) {
+ if (settingName == "lat") {
+ currentPosition.lat = newValue;
+ }
+ else if (settingName == "lon") {
+ currentPosition.lon = newValue;
+ }
+
+ updatePosition();
+ }
+
+ this.onDispose = function () {
+ }
+
+ this.getHeight = function () {
+ return 4;
+ }
+
+ this.onSettingsChanged(settings);
+ };
+
+ freeboard.loadWidgetPlugin({
+ type_name: "google_map",
+ display_name: "Google Map",
+ fill_size: true,
+ settings: [
+ {
+ name: "lat",
+ display_name: "Latitude",
+ type: "calculated"
+ },
+ {
+ name: "lon",
+ display_name: "Longitude",
+ type: "calculated"
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback) {
+ newInstanceCallback(new googleMapWidget(settings));
+ }
+ });
+
+ freeboard.addStyle('.html-widget', "white-space:normal;width:100%;height:100%");
+
+ var htmlWidget = function (settings) {
+ var self = this;
+ var htmlElement = $('<div class="html-widget"></div>');
+ var currentSettings = settings;
+
+ this.render = function (element) {
+ $(element).append(htmlElement);
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ currentSettings = newSettings;
+ }
+
+ this.onCalculatedValueChanged = function (settingName, newValue) {
+ if (settingName == "html") {
+ htmlElement.html(newValue);
+ }
+ }
+
+ this.onDispose = function () {
+ }
+
+ this.getHeight = function () {
+ return Number(currentSettings.height);
+ }
+
+ this.onSettingsChanged(settings);
+ };
+
+ freeboard.loadWidgetPlugin({
+ "type_name": "html",
+ "display_name": "HTML",
+ "fill_size": true,
+ "settings": [
+ {
+ "name": "html",
+ "display_name": "HTML",
+ "type": "calculated",
+ "description": "Can be literal HTML, or javascript that outputs HTML."
+ },
+ {
+ "name": "height",
+ "display_name": "Height Blocks",
+ "type": "number",
+ "default_value": 4,
+ "description": "A height block is around 60 pixels"
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback) {
+ newInstanceCallback(new htmlWidget(settings));
+ }
+ });
+
+}());
diff --git a/WebSites/errors/403/js/freeboard.plugins.min.js b/WebSites/errors/403/js/freeboard.plugins.min.js
new file mode 100644
index 0000000..ddcdcfb
--- /dev/null
+++ b/WebSites/errors/403/js/freeboard.plugins.min.js
@@ -0,0 +1 @@
+!function(){var a=function(a,b){function c(a){e&&clearInterval(e),e=setInterval(function(){d.updateNow()},a)}var d=this,e=null,f=a,g=0,h=!1;c(1e3*f.refresh),this.updateNow=function(){if(!(g>1&&!f.use_thingproxy||g>2)){var a=f.url;2==g&&f.use_thingproxy&&(a=("https:"==location.protocol?"https:":"http:")+"//thingproxy.freeboard.io/fetch/"+encodeURI(f.url));var c=f.body;if(c)try{c=JSON.parse(c)}catch(a){}$.ajax({url:a,dataType:1==g?"JSONP":"JSON",type:f.method||"GET",data:c,beforeSend:function(a){try{_.each(f.headers,function(b){var c=b.name,d=b.value;_.isUndefined(c)||_.isUndefined(d)||a.setRequestHeader(c,d)})}catch(a){}},success:function(a){h=!0,b(a)},error:function(a,b,c){h||(g++,d.updateNow())}})}},this.onDispose=function(){clearInterval(e),e=null},this.onSettingsChanged=function(a){h=!1,g=0,f=a,c(1e3*f.refresh),d.updateNow()}};freeboard.loadDatasourcePlugin({type_name:"JSON",settings:[{name:"url",display_name:"URL",type:"text"},{name:"use_thingproxy",display_name:"Try thingproxy",description:'A direct JSON connection will be tried first, if that fails, a JSONP connection will be tried. If that fails, you can use thingproxy, which can solve many connection problems to APIs. <a href="https://github.com/Freeboard/thingproxy" target="_blank">More information</a>.',type:"boolean",default_value:!0},{name:"refresh",display_name:"Refresh Every",type:"number",suffix:"seconds",default_value:5},{name:"method",display_name:"Method",type:"option",options:[{name:"GET",value:"GET"},{name:"POST",value:"POST"},{name:"PUT",value:"PUT"},{name:"DELETE",value:"DELETE"}]},{name:"body",display_name:"Body",type:"text",description:"The body of the request. Normally only used if method is POST"},{name:"headers",display_name:"Headers",type:"array",settings:[{name:"name",display_name:"Name",type:"text"},{name:"value",display_name:"Value",type:"text"}]}],newInstance:function(b,c,d){c(new a(b,d))}});var b=function(a,b){function c(a){f&&clearInterval(f),f=setInterval(function(){e.updateNow()},a)}function d(a){return a.replace(/\w\S*/g,function(a){return a.charAt(0).toUpperCase()+a.substr(1).toLowerCase()})}var e=this,f=null,g=a;c(1e3*g.refresh),this.updateNow=function(){$.ajax({url:"http://api.openweathermap.org/data/2.5/weather?APPID="+g.api_key+"&q="+encodeURIComponent(g.location)+"&units="+g.units,dataType:"JSONP",success:function(a){var c={place_name:a.name,sunrise:new Date(1e3*a.sys.sunrise).toLocaleTimeString(),sunset:new Date(1e3*a.sys.sunset).toLocaleTimeString(),conditions:d(a.weather[0].description),current_temp:a.main.temp,high_temp:a.main.temp_max,low_temp:a.main.temp_min,pressure:a.main.pressure,humidity:a.main.humidity,wind_speed:a.wind.speed,wind_direction:a.wind.deg};b(c)},error:function(a,b,c){}})},this.onDispose=function(){clearInterval(f),f=null},this.onSettingsChanged=function(a){g=a,e.updateNow(),c(1e3*g.refresh)}};freeboard.loadDatasourcePlugin({type_name:"openweathermap",display_name:"Open Weather Map API",settings:[{name:"api_key",display_name:"API Key",type:"text",description:"Your personal API Key from Open Weather Map"},{name:"location",display_name:"Location",type:"text",description:"Example: London, UK"},{name:"units",display_name:"Units",type:"option",default:"imperial",options:[{name:"Imperial",value:"imperial"},{name:"Metric",value:"metric"}]},{name:"refresh",display_name:"Refresh Every",type:"number",suffix:"seconds",default_value:5}],newInstance:function(a,c,d){c(new b(a,d))}});var c=function(a,b){function c(a){b(a)}var d=this,e=a;this.updateNow=function(){dweetio.get_latest_dweet_for(e.thing_id,function(a,b){a||c(b[0].content)})},this.onDispose=function(){},this.onSettingsChanged=function(a){dweetio.stop_listening_for(e.thing_id),e=a,dweetio.listen_for(e.thing_id,function(a){c(a.content)})},d.onSettingsChanged(a)};freeboard.loadDatasourcePlugin({type_name:"dweet_io",display_name:"Dweet.io",external_scripts:["http://dweet.io/client/dweet.io.min.js"],settings:[{name:"thing_id",display_name:"Thing Name",description:"Example: salty-dog-1",type:"text"}],newInstance:function(a,b,d){b(new c(a,d))}});var d=function(a,b){function c(){h.length>0?(i<h.length&&(b(h[i]),i++),i>=h.length&&g.loop&&(i=0),i<h.length&&(e=setTimeout(c,1e3*g.refresh))):b({})}function d(){h=[],i=0,e&&(clearTimeout(e),e=null)}var e,f=this,g=a,h=[],i=0;this.updateNow=function(){d(),$.ajax({url:g.datafile,dataType:g.is_jsonp?"JSONP":"JSON",success:function(a){h=_.isArray(a)?a:[],i=0,c()},error:function(a,b,c){}})},this.onDispose=function(){d()},this.onSettingsChanged=function(a){g=a,f.updateNow()}};freeboard.loadDatasourcePlugin({type_name:"playback",display_name:"Playback",settings:[{name:"datafile",display_name:"Data File URL",type:"text",description:"A link to a JSON array of data."},{name:"is_jsonp",display_name:"Is JSONP",type:"boolean"},{name:"loop",display_name:"Loop",type:"boolean",description:"Rewind and loop when finished"},{name:"refresh",display_name:"Refresh Every",type:"number",suffix:"seconds",default_value:5}],newInstance:function(a,b,c){b(new d(a,c))}});var e=function(a,b){function c(){e&&(clearTimeout(e),e=null)}function d(){c(),e=setInterval(f.updateNow,1e3*g.refresh)}var e,f=this,g=a;this.updateNow=function(){var a=new Date,c={numeric_value:a.getTime(),full_string_value:a.toLocaleString(),date_string_value:a.toLocaleDateString(),time_string_value:a.toLocaleTimeString(),date_object:a};b(c)},this.onDispose=function(){c()},this.onSettingsChanged=function(a){g=a,d()},d()};freeboard.loadDatasourcePlugin({type_name:"clock",display_name:"Clock",settings:[{name:"refresh",display_name:"Refresh Every",type:"number",suffix:"seconds",default_value:1}],newInstance:function(a,b,c){b(new e(a,c))}}),freeboard.loadDatasourcePlugin({type_name:"meshblu",display_name:"Octoblu",description:"app.octoblu.com",external_scripts:["http://meshblu.octoblu.com/js/meshblu.js"],settings:[{name:"uuid",display_name:"UUID",type:"text",default_value:"device uuid",description:"your device UUID",required:!0},{name:"token",display_name:"Token",type:"text",default_value:"device token",description:"your device TOKEN",required:!0},{name:"server",display_name:"Server",type:"text",default_value:"meshblu.octoblu.com",description:"your server",required:!0},{name:"port",display_name:"Port",type:"number",default_value:80,description:"server port",required:!0}],newInstance:function(a,b,c){b(new f(a,c))}});var f=function(a,b){function c(){var a=skynet.createConnection({uuid:e.uuid,token:e.token,server:e.server,port:e.port});a.on("ready",function(c){a.on("message",function(a){b(a)})})}var d=this,e=a;d.onSettingsChanged=function(a){e=a},d.updateNow=function(){c()},d.onDispose=function(){}}}(),function(){function a(a,b,c){var d=$(b).text();if(d!=a)if($.isNumeric(a)&&$.isNumeric(d)){var e=a.toString().split("."),f=0;e.length>1&&(f=e[1].length),e=d.toString().split(".");var g=0;e.length>1&&(g=e[1].length),jQuery({transitionValue:Number(d),precisionValue:g}).animate({transitionValue:Number(a),precisionValue:f},{duration:c,step:function(){$(b).text(this.transitionValue.toFixed(this.precisionValue))},done:function(){$(b).text(a)}})}else $(b).text(a)}function b(a,b){for(var c=$("<div class='sparkline-legend'></div>"),d=0;d<b.length;d++){var f=e[d%e.length],g=b[d];c.append("<div class='sparkline-legend-value'><span style='color:"+f+"'>●</span>"+g+"</div>")}a.empty().append(c),freeboard.addStyle(".sparkline-legend","margin:5px;"),freeboard.addStyle(".sparkline-legend-value","color:white; font:10px arial,san serif; float:left; overflow:hidden; width:50%;"),freeboard.addStyle(".sparkline-legend-value span","font-weight:bold; padding-right:5px;")}function c(a,b,c){var f=$(a).data().values,g=$(a).data().valueMin,h=$(a).data().valueMax;f||(f=[],g=void 0,h=void 0);var i=function(a,b){f[b]||(f[b]=[]),f[b].length>=d&&f[b].shift(),f[b].push(Number(a)),(void 0===g||a<g)&&(g=a),(void 0===h||a>h)&&(h=a)};_.isArray(b)?_.each(b,i):i(b,0),$(a).data().values=f,$(a).data().valueMin=g,$(a).data().valueMax=h;var j='<span style="color: {{color}}">●</span> {{y}}',k=!1;_.each(f,function(b,d){$(a).sparkline(b,{type:"line",composite:k,height:"100%",width:"100%",fillColor:!1,lineColor:e[d%e.length],lineWidth:2,spotRadius:3,spotColor:!1,minSpotColor:"#78AB49",maxSpotColor:"#78AB49",highlightSpotColor:"#9D3926",highlightLineColor:"#9D3926",chartRangeMin:g,chartRangeMax:h,tooltipFormat:c&&c[d]?j+" ("+c[d]+")":j}),k=!0})}var d=100,e=["#FF9900","#FFFFFF","#B3B4B4","#6B6B6B","#28DE28","#13F7F9","#E6EE18","#C41204","#CA3CB8","#0B1CFB"],f=freeboard.getStyleString("values");freeboard.addStyle(".widget-big-text",f+"font-size:75px;"),freeboard.addStyle(".tw-display","width: 100%; height:100%; display:table; table-layout:fixed;"),freeboard.addStyle(".tw-tr","display:table-row;"),freeboard.addStyle(".tw-tg","display:table-row-group;"),freeboard.addStyle(".tw-tc","display:table-caption;"),freeboard.addStyle(".tw-td","display:table-cell;"),freeboard.addStyle(".tw-value",f+"overflow: hidden;display: inline-block;text-overflow: ellipsis;"),freeboard.addStyle(".tw-unit","display: inline-block;padding-left: 10px;padding-bottom: 1.1em;vertical-align: bottom;"),freeboard.addStyle(".tw-value-wrapper","position: relative;vertical-align: middle;height:100%;"),freeboard.addStyle(".tw-sparkline","height:20px;");var g=function(b){function d(){_.isUndefined(e.units)||""==e.units?h.css("max-width","100%"):h.css("max-width",f.innerWidth()-i.outerWidth(!0)+"px")}var e=b,f=$('<div class="tw-display"></div>'),g=$('<h2 class="section-title tw-title tw-td"></h2>'),h=$('<div class="tw-value"></div>'),i=$('<div class="tw-unit"></div>'),j=$('<div class="tw-sparkline tw-td"></div>');this.render=function(a){$(a).empty(),$(f).append($('<div class="tw-tr"></div>').append(g)).append($('<div class="tw-tr"></div>').append($('<div class="tw-value-wrapper tw-td"></div>').append(h).append(i))).append($('<div class="tw-tr"></div>').append(j)),$(a).append(f),d()},this.onSettingsChanged=function(a){e=a;var b=!_.isUndefined(a.title)&&""!=a.title,c=!_.isUndefined(a.units)&&""!=a.units;a.sparkline?j.attr("style",null):(delete j.data().values,j.empty(),j.hide()),b?(g.html(_.isUndefined(a.title)?"":a.title),g.attr("style",null)):(g.empty(),g.hide()),c?(i.html(_.isUndefined(a.units)?"":a.units),i.attr("style",null)):(i.empty(),i.hide());var f=30;"big"==a.size&&(f=75,a.sparkline&&(f=60)),h.css({"font-size":f+"px"}),d()},this.onSizeChanged=function(){d()},this.onCalculatedValueChanged=function(b,d){"value"==b&&(e.animate?a(d,h,500):h.text(d),e.sparkline&&c(j,d))},this.onDispose=function(){},this.getHeight=function(){return"big"==e.size||e.sparkline?2:1},this.onSettingsChanged(b)};freeboard.loadWidgetPlugin({type_name:"text_widget",display_name:"Text",external_scripts:["plugins/thirdparty/jquery.sparkline.min.js"],settings:[{name:"title",display_name:"Title",type:"text"},{name:"size",display_name:"Size",type:"option",options:[{name:"Regular",value:"regular"},{name:"Big",value:"big"}]},{name:"value",display_name:"Value",type:"calculated"},{name:"sparkline",display_name:"Include Sparkline",type:"boolean"},{name:"animate",display_name:"Animate Value Changes",type:"boolean",default_value:!0},{name:"units",display_name:"Units",type:"text"}],newInstance:function(a,b){b(new g(a))}});var h=0;freeboard.addStyle(".gauge-widget-wrapper","width: 100%;text-align: center;"),freeboard.addStyle(".gauge-widget","width:200px;height:160px;display:inline-block;");var i=function(a){function b(){g&&(f.empty(),c=new JustGage({id:d,value:_.isUndefined(i.min_value)?0:i.min_value,min:_.isUndefined(i.min_value)?0:i.min_value,max:_.isUndefined(i.max_value)?0:i.max_value,label:i.units,showInnerShadow:!1,valueFontColor:"#d3d4d4"}))}var c,d="gauge-"+h++,e=$('<h2 class="section-title"></h2>'),f=$('<div class="gauge-widget" id="'+d+'"></div>'),g=!1,i=a;this.render=function(a){g=!0,$(a).append(e).append($('<div class="gauge-widget-wrapper"></div>').append(f)),b()},this.onSettingsChanged=function(a){a.min_value!=i.min_value||a.max_value!=i.max_value||a.units!=i.units?(i=a,b()):i=a,e.html(a.title)},this.onCalculatedValueChanged=function(a,b){_.isUndefined(c)||c.refresh(Number(b))},this.onDispose=function(){},this.getHeight=function(){return 3},this.onSettingsChanged(a)};freeboard.loadWidgetPlugin({type_name:"gauge",display_name:"Gauge",external_scripts:["plugins/thirdparty/raphael.2.1.0.min.js","plugins/thirdparty/justgage.1.0.1.js"],settings:[{name:"title",display_name:"Title",type:"text"},{name:"value",display_name:"Value",type:"calculated"},{name:"units",display_name:"Units",type:"text"},{name:"min_value",display_name:"Minimum",type:"text",default_value:0},{name:"max_value",display_name:"Maximum",type:"text",default_value:100}],newInstance:function(a,b){b(new i(a))}}),freeboard.addStyle(".sparkline","width:100%;height: 75px;");var j=function(a){var d=$('<h2 class="section-title"></h2>'),e=$('<div class="sparkline"></div>'),f=$("<div></div>"),g=a;this.render=function(a){$(a).append(d).append(e).append(f)},this.onSettingsChanged=function(a){g=a,d.html(_.isUndefined(a.title)?"":a.title),a.include_legend&&b(f,a.legend.split(","))},this.onCalculatedValueChanged=function(a,b){g.legend?c(e,b,g.legend.split(",")):c(e,b)},this.onDispose=function(){},this.getHeight=function(){var a=0;if(g.include_legend&&g.legend){var b=g.legend.split(",").length;b>4?a=.5*Math.floor((b-1)/4):b&&(a=.5)}return 2+a},this.onSettingsChanged(a)};freeboard.loadWidgetPlugin({type_name:"sparkline",display_name:"Sparkline",external_scripts:["plugins/thirdparty/jquery.sparkline.min.js"],settings:[{name:"title",display_name:"Title",type:"text"},{name:"value",display_name:"Value",type:"calculated",multi_input:"true"},{name:"include_legend",display_name:"Include Legend",type:"boolean"},{name:"legend",display_name:"Legend",type:"text",description:"Comma-separated for multiple sparklines"}],newInstance:function(a,b){b(new j(a))}}),freeboard.addStyle("div.pointer-value","position:absolute;height:95px;margin: auto;top: 0px;bottom: 0px;width: 100%;text-align:center;");var k=function(a){function b(a){if(!a||a.length<2)return[];var b=[];b.push(["m",a[0],a[1]]);for(var c=2;c<a.length;c+=2)b.push(["l",a[c],a[c+1]]);return b.push(["z"]),b}var c,d,e,f,g=3,h=0,i=$('<div class="widget-big-text"></div>'),j=$("<div></div>");this.render=function(a){e=$(a).width(),f=$(a).height();var h=Math.min(e,f)/2-2*g;c=Raphael($(a).get()[0],e,f);var k=c.circle(e/2,f/2,h);k.attr("stroke","#FF9900"),k.attr("stroke-width",g),d=c.path(b([e/2,f/2-h+g,15,20,-30,0])),d.attr("stroke-width",0),d.attr("fill","#fff"),$(a).append($('<div class="pointer-value"></div>').append(i).append(j))},this.onSettingsChanged=function(a){j.html(a.units)},this.onCalculatedValueChanged=function(a,b){if("direction"==a){if(!_.isUndefined(d)){d.animate({transform:"r"+b+","+e/2+","+f/2},250,"bounce")}h=b}else"value_text"==a&&i.html(b)},this.onDispose=function(){},this.getHeight=function(){return 4},this.onSettingsChanged(a)};freeboard.loadWidgetPlugin({type_name:"pointer",display_name:"Pointer",external_scripts:["plugins/thirdparty/raphael.2.1.0.min.js"],settings:[{name:"direction",display_name:"Direction",type:"calculated",description:"In degrees"},{name:"value_text",display_name:"Value Text",type:"calculated"},{name:"units",display_name:"Units",type:"text"}],newInstance:function(a,b){b(new k(a))}});var l=function(a){function b(){e&&(clearInterval(e),e=null)}function c(){if(d&&f){var a=f+(-1==f.indexOf("?")?"?":"&")+Date.now();$(d).css({"background-image":"url("+a+")"})}}var d,e,f;this.render=function(a){$(a).css({width:"100%",height:"100%","background-size":"cover","background-position":"center"}),d=a},this.onSettingsChanged=function(a){b(),a.refresh&&a.refresh>0&&(e=setInterval(c,1e3*Number(a.refresh)))},this.onCalculatedValueChanged=function(a,b){"src"==a&&(f=b),c()},this.onDispose=function(){b()},this.getHeight=function(){return 4},this.onSettingsChanged(a)};freeboard.loadWidgetPlugin({type_name:"picture",display_name:"Picture",fill_size:!0,settings:[{name:"src",display_name:"Image URL",type:"calculated"},{type:"number",display_name:"Refresh every",name:"refresh",suffix:"seconds",description:"Leave blank if the image doesn't need to be refreshed"}],newInstance:function(a,b){b(new l(a))}}),freeboard.addStyle(".indicator-light","border-radius:50%;width:22px;height:22px;border:2px solid #3d3d3d;margin-top:5px;float:left;background-color:#222;margin-right:10px;"),freeboard.addStyle(".indicator-light.on","background-color:#FFC773;box-shadow: 0px 0px 15px #FF9900;border-color:#FDF1DF;"),freeboard.addStyle(".indicator-text","margin-top:10px;");var m=function(a){function b(){g.toggleClass("on",i),i?f.text(_.isUndefined(c)?_.isUndefined(h.on_text)?"":h.on_text:c):f.text(_.isUndefined(d)?_.isUndefined(h.off_text)?"":h.off_text:d)}var c,d,e=$('<h2 class="section-title"></h2>'),f=$('<div class="indicator-text"></div>'),g=$('<div class="indicator-light"></div>'),h=a,i=!1;this.render=function(a){$(a).append(e).append(g).append(f)},this.onSettingsChanged=function(a){h=a,e.html(_.isUndefined(a.title)?"":a.title),b()},this.onCalculatedValueChanged=function(a,e){"value"==a&&(i=Boolean(e)),"on_text"==a&&(c=e),"off_text"==a&&(d=e),b()},this.onDispose=function(){},this.getHeight=function(){return 1},this.onSettingsChanged(a)};freeboard.loadWidgetPlugin({type_name:"indicator",display_name:"Indicator Light",settings:[{name:"title",display_name:"Title",type:"text"},{name:"value",display_name:"Value",type:"calculated"},{name:"on_text",display_name:"On Text",type:"calculated"},{name:"off_text",display_name:"Off Text",type:"calculated"}],newInstance:function(a,b){b(new m(a))}}),freeboard.addStyle(".gm-style-cc a","text-shadow:none;");var n=function(a){function b(){if(c&&d&&f.lat&&f.lon){var a=new google.maps.LatLng(f.lat,f.lon);d.setPosition(a),c.panTo(a)}}var c,d,e=a,f={};this.render=function(a){function e(){var e={zoom:13,center:new google.maps.LatLng(37.235,-115.811111),disableDefaultUI:!0,draggable:!1,styles:[{featureType:"water",elementType:"geometry",stylers:[{color:"#2a2a2a"}]},{featureType:"landscape",elementType:"geometry",stylers:[{color:"#000000"},{lightness:20}]},{featureType:"road.highway",elementType:"geometry.fill",stylers:[{color:"#000000"},{lightness:17}]},{featureType:"road.highway",elementType:"geometry.stroke",stylers:[{color:"#000000"},{lightness:29},{weight:.2}]},{featureType:"road.arterial",elementType:"geometry",stylers:[{color:"#000000"},{lightness:18}]},{featureType:"road.local",elementType:"geometry",stylers:[{color:"#000000"},{lightness:16}]},{featureType:"poi",elementType:"geometry",stylers:[{color:"#000000"},{lightness:21}]},{elementType:"labels.text.stroke",stylers:[{visibility:"on"},{color:"#000000"},{lightness:16}]},{elementType:"labels.text.fill",stylers:[{saturation:36},{color:"#000000"},{lightness:40}]},{elementType:"labels.icon",stylers:[{visibility:"off"}]},{featureType:"transit",elementType:"geometry",stylers:[{color:"#000000"},{lightness:19}]},{featureType:"administrative",elementType:"geometry.fill",stylers:[{color:"#000000"},{lightness:20}]},{featureType:"administrative",elementType:"geometry.stroke",stylers:[{color:"#000000"},{lightness:17},{weight:1.2}]}]};c=new google.maps.Map(a,e),google.maps.event.addDomListener(a,"mouseenter",function(a){a.cancelBubble=!0,c.hover||(c.hover=!0,c.setOptions({zoomControl:!0}))}),google.maps.event.addDomListener(a,"mouseleave",function(a){c.hover&&(c.setOptions({zoomControl:!1}),c.hover=!1)}),d=new google.maps.Marker({map:c}),b()}window.google&&window.google.maps?e():(window.gmap_initialize=e,head.js("https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false&callback=gmap_initialize"))},this.onSettingsChanged=function(a){e=a},this.onCalculatedValueChanged=function(a,c){"lat"==a?f.lat=c:"lon"==a&&(f.lon=c),b()},this.onDispose=function(){},this.getHeight=function(){return 4},this.onSettingsChanged(a)};freeboard.loadWidgetPlugin({type_name:"google_map",display_name:"Google Map",fill_size:!0,settings:[{name:"lat",display_name:"Latitude",type:"calculated"},{name:"lon",display_name:"Longitude",type:"calculated"}],newInstance:function(a,b){b(new n(a))}}),freeboard.addStyle(".html-widget","white-space:normal;width:100%;height:100%");var o=function(a){var b=$('<div class="html-widget"></div>'),c=a;this.render=function(a){$(a).append(b)},this.onSettingsChanged=function(a){c=a},this.onCalculatedValueChanged=function(a,c){"html"==a&&b.html(c)},this.onDispose=function(){},this.getHeight=function(){return Number(c.height)},this.onSettingsChanged(a)};freeboard.loadWidgetPlugin({type_name:"html",display_name:"HTML",fill_size:!0,settings:[{name:"html",display_name:"HTML",type:"calculated",description:"Can be literal HTML, or javascript that outputs HTML."},{name:"height",display_name:"Height Blocks",type:"number",default_value:4,description:"A height block is around 60 pixels"}],newInstance:function(a,b){b(new o(a))}})}();
\ No newline at end of file
diff --git a/WebSites/errors/403/js/freeboard.plugins.min.js.map b/WebSites/errors/403/js/freeboard.plugins.min.js.map
new file mode 100644
index 0000000..4a11dec
--- /dev/null
+++ b/WebSites/errors/403/js/freeboard.plugins.min.js.map
@@ -0,0 +1 @@
+{"version":3,"file":"freeboard.plugins.min.js","sources":["freeboard.plugins.js"],"names":["jsonDatasource","settings","updateCallback","updateRefresh","refreshTime","updateTimer","clearInterval","setInterval","self","updateNow","this","currentSettings","errorStage","lockErrorStage","refresh","use_thingproxy","requestURL","url","location","protocol","encodeURI","body","JSON","parse","e","$","ajax","dataType","type","method","data","beforeSend","xhr","_","each","headers","header","name","value","isUndefined","setRequestHeader","success","error","onDispose","onSettingsChanged","newSettings","freeboard","loadDatasourcePlugin","type_name","display_name","description","default_value","suffix","options","newInstance","newInstanceCallback","openWeatherMapDatasource","toTitleCase","str","replace","txt","charAt","toUpperCase","substr","toLowerCase","encodeURIComponent","units","newData","place_name","sunrise","Date","sys","toLocaleTimeString","sunset","conditions","weather","current_temp","main","temp","high_temp","temp_max","low_temp","temp_min","pressure","humidity","wind_speed","wind","speed","wind_direction","deg","default","dweetioDatasource","onNewDweet","dweet","dweetio","get_latest_dweet_for","thing_id","err","content","stop_listening","listen_for","external_scripts","playbackDatasource","moveNext","currentDataset","length","currentIndex","loop","currentTimeout","setTimeout","stopTimeout","clearTimeout","datafile","isArray","clockDatasource","stopTimer","timer","date","numeric_value","getTime","full_string_value","toLocaleString","date_string_value","toLocaleDateString","time_string_value","date_object","easeTransitionText","newValue","textElement","duration","currentValue","text","isNumeric","numParts","toString","split","endingPrecision","startingPrecision","jQuery","transitionValue","Number","precisionValue","animate","step","toFixed","done","addValueToSparkline","element","values","SPARKLINE_HISTORY_LENGTH","shift","push","sparkline","height","width","fillColor","lineColor","lineWidth","spotRadius","spotColor","minSpotColor","maxSpotColor","highlightSpotColor","highlightLineColor","valueStyle","getStyleString","addStyle","textWidget","updateValueSizing","valueElement","css","displayElement","innerWidth","unitsElement","outerWidth","titleElement","sparklineElement","render","empty","append","shouldDisplayTitle","title","shouldDisplayUnits","attr","hide","html","valueFontSize","size","font-size","onSizeChanged","onCalculatedValueChanged","settingName","getHeight","loadWidgetPlugin","gaugeID","gaugeWidget","createGauge","rendered","gaugeElement","gaugeObject","JustGage","id","thisGaugeID","min_value","min","max","max_value","label","showInnerShadow","valueFontColor","sparklineWidget","pointerWidget","polygonPath","points","path","i","paper","triangle","strokeWidth","valueDiv","unitsDiv","radius","Math","Raphael","get","circle","transform","pictureWidget","updateImage","widgetElement","imageURL","cacheBreakerURL","indexOf","now","background-image","background-size","background-position","fill_size","indicatorWidget","updateState","indicatorElement","toggleClass","isOn","stateElement","on_text","off_text","Boolean","googleMapWidget","updatePosition","map","marker","currentPosition","lat","lon","newLatLon","google","maps","LatLng","setPosition","panTo","initializeMap","mapOptions","zoom","center","disableDefaultUI","draggable","styles","featureType","elementType","stylers","color","lightness","weight","visibility","saturation","Map","event","addDomListener","cancelBubble","hover","setOptions","zoomControl","Marker","window","gmap_initialize","head","js","htmlWidget","htmlElement"],"mappings":"CASC,WACA,GAAIA,GAAiB,SAAUC,EAAUC,GASxC,QAASC,GAAcC,GAClBC,GACHC,cAAcD,GAGfA,EAAcE,YAAY,WACzBC,EAAKC,aACHL,GAfJ,GAAII,GAAOE,KACPL,EAAc,KACdM,EAAkBV,EAClBW,EAAa,EAGbC,GAAiB,CAYrBV,GAAwC,IAA1BQ,EAAgBG,SAE9BJ,KAAKD,UAAY,WAChB,KAAKG,EAAa,IAAMD,EAAgBI,gBAAmBH,EAAa,GAAxE,CAKA,GAAII,GAAaL,EAAgBM,GAEf,IAAdL,GAAmBD,EAAgBI,iBACtCC,GAAmC,UAArBE,SAASC,SAAuB,SAAW,SAAW,mCAAqCC,UAAUT,EAAgBM,KAGpI,IAAII,GAAOV,EAAgBU,IAG3B,IAAIA,EACH,IACCA,EAAOC,KAAKC,MAAMF,GAEnB,MAAOG,IAIRC,EAAEC,MACDT,IAAKD,EACLW,SAAyB,GAAdf,EAAmB,QAAU,OACxCgB,KAAMjB,EAAgBkB,QAAU,MAChCC,KAAMT,EACNU,WAAY,SAAUC,GACrB,IACCC,EAAEC,KAAKvB,EAAgBwB,QAAS,SAAUC,GACzC,GAAIC,GAAOD,EAAOC,KACdC,EAAQF,EAAOE,KAEdL,GAAEM,YAAYF,IAAUJ,EAAEM,YAAYD,IAC1CN,EAAIQ,iBAAiBH,EAAMC,KAI9B,MAAOd,MAGRiB,QAAS,SAAUX,GAClBjB,GAAiB,EACjBX,EAAe4B,IAEhBY,MAAO,WACD7B,IAEJD,IACAJ,EAAKC,kBAMTC,KAAKiC,UAAY,WAChBrC,cAAcD,GACdA,EAAc,MAGfK,KAAKkC,kBAAoB,SAAUC,GAClChC,GAAiB,EACjBD,EAAa,EAEbD,EAAkBkC,EAClB1C,EAAwC,IAA1BQ,EAAgBG,SAC9BN,EAAKC,aAIPqC,WAAUC,sBACTC,UAAW,OACX/C,WAEEoC,KAAM,MACNY,aAAc,MACdrB,KAAM,SAGNS,KAAM,iBACNY,aAAc,iBACdC,YAAa,kRACbtB,KAAM,UACNuB,eAAe,IAGfd,KAAM,UACNY,aAAc,gBACdrB,KAAM,SACNwB,OAAQ,UACRD,cAAe,IAGfd,KAAM,SACNY,aAAc,SACdrB,KAAM,SACNyB,UAEEhB,KAAM,MACNC,MAAO,QAGPD,KAAM,OACNC,MAAO,SAGPD,KAAM,MACNC,MAAO,QAGPD,KAAM,SACNC,MAAO,aAKTD,KAAM,OACNY,aAAc,OACdrB,KAAM,OACNsB,YAAa,kEAGbb,KAAM,UACNY,aAAc,UACdrB,KAAM,QACN3B,WAEEoC,KAAM,OACNY,aAAc,OACdrB,KAAM,SAGNS,KAAM,QACNY,aAAc,QACdrB,KAAM,WAKV0B,YAAa,SAAUrD,EAAUsD,EAAqBrD,GACrDqD,EAAoB,GAAIvD,GAAeC,EAAUC,MAInD,IAAIsD,GAA2B,SAAUvD,EAAUC,GAKlD,QAASC,GAAcC,GAClBC,GACHC,cAAcD,GAGfA,EAAcE,YAAY,WACzBC,EAAKC,aACHL,GAGJ,QAASqD,GAAYC,GACpB,MAAOA,GAAIC,QAAQ,SAAU,SAAUC,GACtC,MAAOA,GAAIC,OAAO,GAAGC,cAAgBF,EAAIG,OAAO,GAAGC,gBAhBrD,GAAIxD,GAAOE,KACPL,EAAc,KACdM,EAAkBV,CAkBtBE,GAAwC,IAA1BQ,EAAgBG,SAE9BJ,KAAKD,UAAY,WAChBgB,EAAEC,MACDT,IAAK,oDAAsDgD,mBAAmBtD,EAAgBO,UAAY,UAAYP,EAAgBuD,MACtIvC,SAAU,QACVc,QAAS,SAAUX,GAElB,GAAIqC,IACHC,WAAYtC,EAAKO,KACjBgC,QAAS,GAAKC,MAAwB,IAAnBxC,EAAKyC,IAAIF,SAAiBG,qBAC7CC,OAAQ,GAAKH,MAAuB,IAAlBxC,EAAKyC,IAAIE,QAAgBD,qBAC3CE,WAAYjB,EAAY3B,EAAK6C,QAAQ,GAAGzB,aACxC0B,aAAc9C,EAAK+C,KAAKC,KACxBC,UAAWjD,EAAK+C,KAAKG,SACrBC,SAAUnD,EAAK+C,KAAKK,SACpBC,SAAUrD,EAAK+C,KAAKM,SACpBC,SAAUtD,EAAK+C,KAAKO,SACpBC,WAAYvD,EAAKwD,KAAKC,MACtBC,eAAgB1D,EAAKwD,KAAKG,IAG3BvF,GAAeiE,IAEhBzB,MAAO,gBAKThC,KAAKiC,UAAY,WAChBrC,cAAcD,GACdA,EAAc,MAGfK,KAAKkC,kBAAoB,SAAUC,GAClClC,EAAkBkC,EAClBrC,EAAKC,YACLN,EAAwC,IAA1BQ,EAAgBG,UAIhCgC,WAAUC,sBACTC,UAAW,iBACXC,aAAc,uBACdhD,WAEEoC,KAAM,WACNY,aAAc,WACdrB,KAAM,OACNsB,YAAa,wBAGbb,KAAM,QACNY,aAAc,QACdrB,KAAM,SACN8D,UAAS,WACTrC,UAEEhB,KAAM,WACNC,MAAO,aAGPD,KAAM,SACNC,MAAO,aAKTD,KAAM,UACNY,aAAc,gBACdrB,KAAM,SACNwB,OAAQ,UACRD,cAAe,IAGjBG,YAAa,SAAUrD,EAAUsD,EAAqBrD,GACrDqD,EAAoB,GAAIC,GAAyBvD,EAAUC,MAI7D,IAAIyF,GAAoB,SAAU1F,EAAUC,GAI3C,QAAS0F,GAAWC,GACnB3F,EAAe2F,GAJhB,GAAIrF,GAAOE,KACPC,EAAkBV,CAMtBS,MAAKD,UAAY,WAChBqF,QAAQC,qBAAqBpF,EAAgBqF,SAAU,SAAUC,EAAKJ,GACjEI,GAIHL,EAAWC,EAAM,GAAGK,YAKvBxF,KAAKiC,UAAY,aAIjBjC,KAAKkC,kBAAoB,SAAUC,GAClCiD,QAAQK,iBAERxF,EAAkBkC,EAElBiD,QAAQM,WAAWzF,EAAgBqF,SAAU,SAAUH,GACtDD,EAAWC,EAAMK,YAInB1F,EAAKoC,kBAAkB3C,GAGxB6C,WAAUC,sBACTC,UAAa,WACbC,aAAgB,WAChBoD,kBACC,0CAEDpG,WAEEoC,KAAM,WACNY,aAAc,aACdC,YAAe,uBACftB,KAAM,SAGR0B,YAAa,SAAUrD,EAAUsD,EAAqBrD,GACrDqD,EAAoB,GAAIoC,GAAkB1F,EAAUC,MAItD,IAAIoG,GAAqB,SAAUrG,EAAUC,GAO5C,QAASqG,KACJC,EAAeC,OAAS,GACvBC,EAAeF,EAAeC,SACjCvG,EAAesG,EAAeE,IAC9BA,KAGGA,GAAgBF,EAAeC,QAAU9F,EAAgBgG,OAC5DD,EAAe,GAGZA,EAAeF,EAAeC,SACjCG,EAAiBC,WAAWN,EAAoC,IAA1B5F,EAAgBG,WAIvDZ,MAIF,QAAS4G,KACRN,KACAE,EAAe,EAEXE,IACHG,aAAaH,GACbA,EAAiB,MAhCnB,GAIIA,GAJApG,EAAOE,KACPC,EAAkBV,EAClBuG,KACAE,EAAe,CAiCnBhG,MAAKD,UAAY,WAChBqG,IAEArF,EAAEC,MACDT,IAAKN,EAAgBqG,SACrBrF,SAAWhB,EAAwB,SAAI,QAAU,OACjD8B,QAAS,SAAUX,GAEjB0E,EADGvE,EAAEgF,QAAQnF,GACIA,KAMlB4E,EAAe,EAEfH,KAED7D,MAAO,gBAKThC,KAAKiC,UAAY,WAChBmE,KAGDpG,KAAKkC,kBAAoB,SAAUC,GAClClC,EAAkBkC,EAClBrC,EAAKC,aAIPqC,WAAUC,sBACTC,UAAa,WACbC,aAAgB,WAChBhD,WAEEoC,KAAQ,WACRY,aAAgB,gBAChBrB,KAAQ,OACRsB,YAAe,oCAGfb,KAAM,WACNY,aAAc,WACdrB,KAAM,YAGNS,KAAQ,OACRY,aAAgB,OAChBrB,KAAQ,UACRsB,YAAe,kCAGfb,KAAQ,UACRY,aAAgB,gBAChBrB,KAAQ,SACRwB,OAAU,UACVD,cAAiB,IAGnBG,YAAa,SAAUrD,EAAUsD,EAAqBrD,GACrDqD,EAAoB,GAAI+C,GAAmBrG,EAAUC,MAIvD,IAAIgH,GAAkB,SAAUjH,EAAUC,GAKzC,QAASiH,KACJC,IACHL,aAAaK,GACbA,EAAQ,MAIV,QAAS/G,KACR8G,IACAC,EAAQ7G,YAAYC,EAAKC,UAAqC,IAA1BE,EAAgBG,SAbrD,GAEIsG,GAFA5G,EAAOE,KACPC,EAAkBV,CAetBS,MAAKD,UAAY,WAChB,GAAI4G,GAAO,GAAI/C,MAEXxC,GACHwF,cAAeD,EAAKE,UACpBC,kBAAmBH,EAAKI,iBACxBC,kBAAmBL,EAAKM,qBACxBC,kBAAmBP,EAAK7C,qBACxBqD,YAAaR,EAGdnH,GAAe4B,IAGhBpB,KAAKiC,UAAY,WAChBwE,KAGDzG,KAAKkC,kBAAoB,SAAUC,GAClClC,EAAkBkC,EAClBxC,KAGDA,IAGDyC,WAAUC,sBACTC,UAAa,QACbC,aAAgB,QAChBhD,WAEEoC,KAAQ,UACRY,aAAgB,gBAChBrB,KAAQ,SACRwB,OAAU,UACVD,cAAiB,IAGnBG,YAAa,SAAUrD,EAAUsD,EAAqBrD,GACrDqD,EAAoB,GAAI2D,GAAgBjH,EAAUC,UAcpD,WAGG,QAAS4H,GAAmBC,EAAUC,EAAaC,GAErD,GAAIC,GAAezG,EAAEuG,GAAaG,MAE5B,IAAID,GAAgBH,EAGpB,GAAItG,EAAE2G,UAAUL,IAAatG,EAAE2G,UAAUF,GAAe,CACpD,GAAIG,GAAWN,EAASO,WAAWC,MAAM,KACrCC,EAAkB,CAElBH,GAAS5B,OAAS,IAClB+B,EAAkBH,EAAS,GAAG5B,QAGlC4B,EAAWH,EAAaI,WAAWC,MAAM,IACzC,IAAIE,GAAoB,CAEpBJ,GAAS5B,OAAS,IAClBgC,EAAoBJ,EAAS,GAAG5B,QAGpCiC,QAAQC,gBAAiBC,OAAOV,GAAeW,eAAgBJ,IAAoBK,SAASH,gBAAiBC,OAAOb,GAAWc,eAAgBL,IAC3IP,SAAUA,EACVc,KAAM,WACFtH,EAAEuG,GAAaG,KAAKzH,KAAKiI,gBAAgBK,QAAQtI,KAAKmI,kBAE1DI,KAAM,WACFxH,EAAEuG,GAAaG,KAAKJ,UAK5BtG,GAAEuG,GAAaG,KAAKJ,GAI5B,QAASmB,GAAoBC,EAAS7G,GAClC,GAAI8G,GAAS3H,EAAE0H,GAASrH,OAAOsH,MAE1BA,KACDA,MAGAA,EAAO3C,QAAU4C,GACjBD,EAAOE,QAGXF,EAAOG,KAAKX,OAAOtG,IAEnBb,EAAE0H,GAASrH,OAAOsH,OAASA,EAE3B3H,EAAE0H,GAASK,UAAUJ,GACjBxH,KAAM,OACN6H,OAAQ,OACRC,MAAO,OACPC,WAAW,EACXC,UAAW,UACXC,UAAW,EACXC,WAAY,EACZC,WAAW,EACXC,aAAc,UACdC,aAAc,UACdC,mBAAoB,UACpBC,mBAAoB,YAlE5B,GAAId,GAA2B,IAsE9Be,EAAatH,UAAUuH,eAAe,SAE1CvH,WAAUwH,SAAS,mBAAoBF,EAAa,mBAEpDtH,UAAUwH,SAAS,cAAe,gEAElCxH,UAAUwH,SAAS,SAClB,sBAEDxH,UAAUwH,SAAS,SAClB,4BAEDxH,UAAUwH,SAAS,SAClB,0BAEDxH,UAAUwH,SAAS,SAClB,uBAEDxH,UAAUwH,SAAS,YAClBF,EACA,mEAIDtH,UAAUwH,SAAS,WAClB,0FAKDxH,UAAUwH,SAAS,oBAClB,0DAIDxH,UAAUwH,SAAS,gBAClB,eAEE,IAAIC,GAAa,SAAUtK,GAW7B,QAASuK,KAEJvI,EAAEM,YAAY5B,EAAgBuD,QAAmC,IAAzBvD,EAAgBuD,MAM3DuG,EAAaC,IAAI,YAAa,QAJ9BD,EAAaC,IAAI,YAAcC,EAAeC,aAAeC,EAAaC,YAAW,GAAS,MAb1F,GAEInK,GAAkBV,EACxB0K,EAAiBlJ,EAAE,kCACnBsJ,EAAetJ,EAAE,kDACXgJ,EAAehJ,EAAE,gCACjBoJ,EAAepJ,EAAE,+BACjBuJ,EAAmBvJ,EAAE,yCAczBf,MAAKuK,OAAS,SAAU9B,GAC7B1H,EAAE0H,GAAS+B,QAEXzJ,EAAEkJ,GACAQ,OAAO1J,EAAE,6BAA6B0J,OAAOJ,IAC7CI,OAAO1J,EAAE,6BAA6B0J,OAAO1J,EAAE,8CAA8C0J,OAAOV,GAAcU,OAAON,KACzHM,OAAO1J,EAAE,6BAA6B0J,OAAOH,IAE/CvJ,EAAE0H,GAASgC,OAAOR,GAElBH,KAGK9J,KAAKkC,kBAAoB,SAAUC,GAC/BlC,EAAkBkC,CAE3B,IAAIuI,IAAuBnJ,EAAEM,YAAYM,EAAYwI,QAA+B,IAArBxI,EAAYwI,MACvEC,GAAuBrJ,EAAEM,YAAYM,EAAYqB,QAA+B,IAArBrB,EAAYqB,KAExErB,GAAY2G,UAEdwB,EAAiBO,KAAK,QAAS,aAIxBP,GAAiBlJ,OAAOsH,OAC/B4B,EAAiBE,QACjBF,EAAiBQ,QAGfJ,GAEFL,EAAaU,KAAMxJ,EAAEM,YAAYM,EAAYwI,OAAS,GAAKxI,EAAYwI,OACvEN,EAAaQ,KAAK,QAAS,QAI3BR,EAAaG,QACbH,EAAaS,QAGXF,GAEFT,EAAaY,KAAMxJ,EAAEM,YAAYM,EAAYqB,OAAS,GAAKrB,EAAYqB,OACvE2G,EAAaU,KAAK,QAAS,QAI3BV,EAAaK,QACbL,EAAaW,OAGd,IAAIE,GAAgB,EAEG,QAApB7I,EAAY8I,OAEdD,EAAgB,GAEb7I,EAAY2G,YAEdkC,EAAgB,KAIlBjB,EAAaC,KAAKkB,YAAcF,EAAgB,OAEhDlB,KAGD9J,KAAKmL,cAAgB,WAEpBrB,KAGK9J,KAAKoL,yBAA2B,SAAUC,EAAahE,GAChC,SAAfgE,IAEIpL,EAAgBmI,QAChBhB,EAAmBC,EAAU0C,EAAc,KAG3CA,EAAatC,KAAKJ,GAGlBpH,EAAgB6I,WAChBN,EAAoB8B,EAAkBjD,KAKlDrH,KAAKiC,UAAY,aAIjBjC,KAAKsL,UAAY,WACb,MAA4B,OAAxBrL,EAAgBgL,MAAiBhL,EAAgB6I,UAC1C,EAGA,GAIf9I,KAAKkC,kBAAkB3C,GAG3B6C,WAAUmJ,kBACNjJ,UAAW,cACXC,aAAc,OACdoD,kBACI,8CAEJpG,WAEQoC,KAAM,QACNY,aAAc,QACdrB,KAAM,SAGNS,KAAM,OACNY,aAAc,OACdrB,KAAM,SACNyB,UAEQhB,KAAM,UACNC,MAAO,YAGPD,KAAM,MACNC,MAAO,UAKfD,KAAM,QACNY,aAAc,QACdrB,KAAM,eAGNS,KAAM,YACNY,aAAc,oBACdrB,KAAM,YAGNS,KAAM,UACNY,aAAc,wBACdrB,KAAM,UACNuB,eAAe,IAGfd,KAAM,QACNY,aAAc,QACdrB,KAAM,SAGd0B,YAAa,SAAUrD,EAAUsD,GAC7BA,EAAoB,GAAIgH,GAAWtK,MAI3C,IAAIiM,GAAU,CACjBpJ,WAAUwH,SAAS,wBAAyB,mCAC5CxH,UAAUwH,SAAS,gBAAiB,iDAEjC,IAAI6B,GAAc,SAAUlM,GAYxB,QAASmM,KACAC,IAILC,EAAapB,QAEbqB,EAAc,GAAIC,WACdC,GAAIC,EACJpK,MAAQL,EAAEM,YAAY5B,EAAgBgM,WAAa,EAAIhM,EAAgBgM,UACvEC,IAAM3K,EAAEM,YAAY5B,EAAgBgM,WAAa,EAAIhM,EAAgBgM,UACrEE,IAAM5K,EAAEM,YAAY5B,EAAgBmM,WAAa,EAAInM,EAAgBmM,UACrEC,MAAOpM,EAAgBuD,MACvB8I,iBAAiB,EACjBC,eAAgB,aAzBxB,GAMIV,GAJAG,EAAc,SAAWR,IACzBnB,EAAetJ,EAAE,mCACjB6K,EAAe7K,EAAE,iCAAmCiL,EAAc,YAGlEL,GAAW,EAEX1L,EAAkBV,CAoBtBS,MAAKuK,OAAS,SAAU9B,GACpBkD,GAAW,EACX5K,EAAE0H,GAASgC,OAAOJ,GAAcI,OAAO1J,EAAE,4CAA4C0J,OAAOmB,IAC5FF,KAGJ1L,KAAKkC,kBAAoB,SAAUC,GAC3BA,EAAY8J,WAAahM,EAAgBgM,WAAa9J,EAAYiK,WAAanM,EAAgBmM,WAAajK,EAAYqB,OAASvD,EAAgBuD,OACjJvD,EAAkBkC,EAClBuJ,KAGAzL,EAAkBkC,EAGtBkI,EAAaU,KAAK5I,EAAYwI,QAGlC3K,KAAKoL,yBAA2B,SAAUC,EAAahE,GAC9C9F,EAAEM,YAAYgK,IACfA,EAAYzL,QAAQ8H,OAAOb,KAInCrH,KAAKiC,UAAY,aAGjBjC,KAAKsL,UAAY,WACb,MAAO,IAGXtL,KAAKkC,kBAAkB3C,GAG3B6C,WAAUmJ,kBACNjJ,UAAW,QACXC,aAAc,QACdoD,kBACI,0CACA,wCAEJpG,WAEQoC,KAAM,QACNY,aAAc,QACdrB,KAAM,SAGNS,KAAM,QACNY,aAAc,QACdrB,KAAM,eAGNS,KAAM,QACNY,aAAc,QACdrB,KAAM,SAGNS,KAAM,YACNY,aAAc,UACdrB,KAAM,OACNuB,cAAe,IAGfd,KAAM,YACNY,aAAc,UACdrB,KAAM,OACNuB,cAAe,MAGvBG,YAAa,SAAUrD,EAAUsD,GAC7BA,EAAoB,GAAI4I,GAAYlM,OAK/C6C,UAAUwH,SAAS,aAAc,2BAC9B,IAAI4C,GAAkB,SAAUjN,GAC5B,GAEI8K,GAAetJ,EAAE,mCACjBuJ,EAAmBvJ,EAAE,gCAEzBf,MAAKuK,OAAS,SAAU9B,GACpB1H,EAAE0H,GAASgC,OAAOJ,GAAcI,OAAOH,IAG3CtK,KAAKkC,kBAAoB,SAAUC,GAC/BkI,EAAaU,KAAMxJ,EAAEM,YAAYM,EAAYwI,OAAS,GAAKxI,EAAYwI,QAG3E3K,KAAKoL,yBAA2B,SAAUC,EAAahE,GACnDmB,EAAoB8B,EAAkBjD,IAG1CrH,KAAKiC,UAAY,aAGjBjC,KAAKsL,UAAY,WACb,MAAO,IAGXtL,KAAKkC,kBAAkB3C,GAG3B6C,WAAUmJ,kBACNjJ,UAAW,YACXC,aAAc,YACdoD,kBACI,8CAEJpG,WAEQoC,KAAM,QACNY,aAAc,QACdrB,KAAM,SAGNS,KAAM,QACNY,aAAc,QACdrB,KAAM,eAGd0B,YAAa,SAAUrD,EAAUsD,GAC7BA,EAAoB,GAAI2J,GAAgBjN,OAInD6C,UAAUwH,SAAS,oBAAqB,iGACrC,IAAI6C,GAAgB,SAAUlN,GAU1B,QAASmN,GAAYC,GACjB,IAAKA,GAAUA,EAAO5G,OAAS,EAC3B,QACJ,IAAI6G,KACJA,GAAK/D,MAAM,IAAK8D,EAAO,GAAIA,EAAO,IAClC,KAAK,GAAIE,GAAI,EAAGA,EAAIF,EAAO5G,OAAQ8G,GAAK,EACpCD,EAAK/D,MAAM,IAAK8D,EAAOE,GAAIF,EAAOE,EAAI,IAG1C,OADAD,GAAK/D,MAAM,MACJ+D,EAlBX,GACIE,GAEAC,EACA/D,EAAOD,EAFPiE,EAAc,EAGdxF,EAAe,EACfyF,EAAWlM,EAAE,uCACbmM,EAAWnM,EAAE,cAcjBf,MAAKuK,OAAS,SAAU9B,GACpBO,EAAQjI,EAAE0H,GAASO,QACnBD,EAAShI,EAAE0H,GAASM,QAEpB,IAAIoE,GAASC,KAAKlB,IAAIlD,EAAOD,GAAU,EAAkB,EAAdiE,CAE3CF,GAAQO,QAAQtM,EAAE0H,GAAS6E,MAAM,GAAItE,EAAOD,EAC5C,IAAIwE,GAAST,EAAMS,OAAOvE,EAAQ,EAAGD,EAAS,EAAGoE,EACjDI,GAAO1C,KAAK,SAAU,WACtB0C,EAAO1C,KAAK,eAAgBmC,GAE5BD,EAAWD,EAAMF,KAAKF,GAAa1D,EAAQ,EAAID,EAAS,EAAKoE,EAASH,EAAa,GAAI,GAAI,IAAK,KAChGD,EAASlC,KAAK,eAAgB,GAC9BkC,EAASlC,KAAK,OAAQ,QAEtB9J,EAAE0H,GAASgC,OAAO1J,EAAE,qCAAqC0J,OAAOwC,GAAUxC,OAAOyC,KAGrFlN,KAAKkC,kBAAoB,SAAUC,GAC/B+K,EAASnC,KAAK5I,EAAYqB,QAG9BxD,KAAKoL,yBAA2B,SAAUC,EAAahE,GACnD,GAAmB,aAAfgE,EAA4B,CAC5B,IAAK9J,EAAEM,YAAYkL,GAAW,CAS1BA,EAAS3E,SAASoF,UAAW,IAAMnG,EAAW,IAAO2B,EAAQ,EAAK,IAAOD,EAAS,GAAK,IAAK,UAGhGvB,EAAeH,MAEK,cAAfgE,GACL4B,EAASlC,KAAK1D,IAItBrH,KAAKiC,UAAY,aAGjBjC,KAAKsL,UAAY,WACb,MAAO,IAGXtL,KAAKkC,kBAAkB3C,GAG3B6C,WAAUmJ,kBACNjJ,UAAW,UACXC,aAAc,UACdoD,kBACI,2CAEJpG,WAEQoC,KAAM,YACNY,aAAc,YACdrB,KAAM,aACNsB,YAAa,eAGbb,KAAM,aACNY,aAAc,aACdrB,KAAM,eAGNS,KAAM,QACNY,aAAc,QACdrB,KAAM,SAGd0B,YAAa,SAAUrD,EAAUsD,GAC7BA,EAAoB,GAAI4J,GAAclN,MAI9C,IAAIkO,GAAgB,SAASlO,GAOzB,QAASkH,KAEFC,IAEC9G,cAAc8G,GACdA,EAAQ,MAIhB,QAASgH,KAEL,GAAGC,GAAiBC,EACpB,CACI,GAAIC,GAAkBD,GAAqC,IAAzBA,EAASE,QAAQ,KAAa,IAAM,KAAOlK,KAAKmK,KAElFhN,GAAE4M,GAAe3D,KACbgE,mBAAsB,OAASH,EAAkB,OArB7D,GACIF,GACAjH,EACAkH,CAuBJ5N,MAAKuK,OAAS,SAAS9B,GAEnB1H,EAAE0H,GAASuB,KACPhB,MAAQ,OACRD,OAAQ,OACRkF,kBAAoB,QACpBC,sBAAwB,WAG5BP,EAAgBlF,GAGpBzI,KAAKkC,kBAAoB,SAASC,GAE9BsE,IAEGtE,EAAY/B,SAAW+B,EAAY/B,QAAU,IAE5CsG,EAAQ7G,YAAY6N,EAA2C,IAA9BxF,OAAO/F,EAAY/B,YAI5DJ,KAAKoL,yBAA2B,SAASC,EAAahE,GAEhC,OAAfgE,IAECuC,EAAWvG,GAGfqG,KAGJ1N,KAAKiC,UAAY,WAEbwE,KAGJzG,KAAKsL,UAAY,WAEb,MAAO,IAGXtL,KAAKkC,kBAAkB3C,GAG3B6C,WAAUmJ,kBACNjJ,UAAW,UACXC,aAAc,UACd4L,WAAW,EACX5O,WAEQoC,KAAM,MACNY,aAAc,YACdrB,KAAM,eAGNA,KAAQ,SACRqB,aAAgB,gBAChBZ,KAAQ,UACRe,OAAU,UACVF,YAAc,0DAGtBI,YAAa,SAAUrD,EAAUsD,GAC7BA,EAAoB,GAAI4K,GAAclO,OAIjD6C,UAAUwH,SAAS,mBAAoB,wIACvCxH,UAAUwH,SAAS,sBAAuB,mFAC1CxH,UAAUwH,SAAS,kBAAmB,mBACnC,IAAIwE,GAAkB,SAAU7O,GAQ5B,QAAS8O,KACLC,EAAiBC,YAAY,KAAMC,GAG/BC,EAAahH,KADb+G,EACmBjN,EAAEM,YAAY5B,EAAgByO,SAAW,GAAKzO,EAAgByO,QAG9DnN,EAAEM,YAAY5B,EAAgB0O,UAAY,GAAK1O,EAAgB0O,UAd1F,GACItE,GAAetJ,EAAE,mCACjB0N,EAAe1N,EAAE,sCACjBuN,EAAmBvN,EAAE,uCACrBd,EAAkBV,EAClBiP,GAAO,CAaXxO,MAAKuK,OAAS,SAAU9B,GACpB1H,EAAE0H,GAASgC,OAAOJ,GAAcI,OAAO6D,GAAkB7D,OAAOgE,IAGpEzO,KAAKkC,kBAAoB,SAAUC,GAC/BlC,EAAkBkC,EAClBkI,EAAaU,KAAMxJ,EAAEM,YAAYM,EAAYwI,OAAS,GAAKxI,EAAYwI,OACvE0D,KAGJrO,KAAKoL,yBAA2B,SAAUC,EAAahE,GAChC,SAAfgE,IACAmD,EAAOI,QAAQvH,IAGnBgH,KAGJrO,KAAKiC,UAAY,aAGjBjC,KAAKsL,UAAY,WACb,MAAO,IAGXtL,KAAKkC,kBAAkB3C,GAG3B6C,WAAUmJ,kBACNjJ,UAAW,YACXC,aAAc,kBACdhD,WAEQoC,KAAM,QACNY,aAAc,QACdrB,KAAM,SAGNS,KAAM,QACNY,aAAc,QACdrB,KAAM,eAGNS,KAAM,UACNY,aAAc,UACdrB,KAAM,eAGNS,KAAM,WACNY,aAAc,WACdrB,KAAM,eAGd0B,YAAa,SAAUrD,EAAUsD,GAC7BA,EAAoB,GAAIuL,GAAgB7O,OAIhD6C,UAAUwH,SAAS,iBAAkB,oBAErC,IAAIiF,GAAkB,SAAUtP,GAO5B,QAASuP,KACL,GAAIC,GAAOC,GAAUC,EAAgBC,KAAOD,EAAgBE,IAAK,CAC7D,GAAIC,GAAY,GAAIC,QAAOC,KAAKC,OAAON,EAAgBC,IAAKD,EAAgBE,IAC5EH,GAAOQ,YAAYJ,GACnBL,EAAIU,MAAML,IAVlB,GAEIL,GACAC,EAFA/O,EAAkBV,EAGlB0P,IAUJjP,MAAKuK,OAAS,SAAU9B,GACpB,QAASiH,KACL,GAAIC,IACAC,KAAM,GACNC,OAAQ,GAAIR,QAAOC,KAAKC,OAAO,OAAQ,aACvCO,kBAAkB,EAClBC,WAAW,EACXC,SACKC,YAAe,QAASC,YAAe,WAAYC,UAC/CC,MAAS,cAEbH,YAAe,YAAaC,YAAe,WAAYC,UACnDC,MAAS,YACTC,UAAa,OAEjBJ,YAAe,eAAgBC,YAAe,gBAAiBC,UAC3DC,MAAS,YACTC,UAAa,OAEjBJ,YAAe,eAAgBC,YAAe,kBAAmBC,UAC7DC,MAAS,YACTC,UAAa,KACbC,OAAU,OAEdL,YAAe,gBAAiBC,YAAe,WAAYC,UACvDC,MAAS,YACTC,UAAa,OAEjBJ,YAAe,aAAcC,YAAe,WAAYC,UACpDC,MAAS,YACTC,UAAa,OAEjBJ,YAAe,MAAOC,YAAe,WAAYC,UAC7CC,MAAS,YACTC,UAAa,OAEjBH,YAAe,qBAAsBC,UACjCI,WAAc,OACdH,MAAS,YACTC,UAAa,OAEjBH,YAAe,mBAAoBC,UAC/BK,WAAc,KACdJ,MAAS,YACTC,UAAa,OAEjBH,YAAe,cAAeC,UAC1BI,WAAc,UAElBN,YAAe,UAAWC,YAAe,WAAYC,UACjDC,MAAS,YACTC,UAAa,OAEjBJ,YAAe,iBAAkBC,YAAe,gBAAiBC,UAC7DC,MAAS,YACTC,UAAa,OAEjBJ,YAAe,iBAAkBC,YAAe,kBAAmBC,UAC/DC,MAAS,YACTC,UAAa,KACbC,OAAU,QAKvBvB,GAAM,GAAIM,QAAOC,KAAKmB,IAAIhI,EAASkH,GAEnCN,OAAOC,KAAKoB,MAAMC,eAAelI,EAAS,aAAc,SAAU3H,GAC9DA,EAAE8P,cAAe,EACZ7B,EAAI8B,QACL9B,EAAI8B,OAAQ,EACZ9B,EAAI+B,YAAYC,aAAa,OAIrC1B,OAAOC,KAAKoB,MAAMC,eAAelI,EAAS,aAAc,WAChDsG,EAAI8B,QACJ9B,EAAI+B,YAAYC,aAAa,IAC7BhC,EAAI8B,OAAQ,KAIpB7B,EAAS,GAAIK,QAAOC,KAAK0B,QAAQjC,IAAKA,IAEtCD,IAGAmC,OAAO5B,QAAU4B,OAAO5B,OAAOC,KAC/BI,KAGAuB,OAAOC,gBAAkBxB,EACzByB,KAAKC,GAAG,2FAIhBpR,KAAKkC,kBAAoB,SAAUC,GAC/BlC,EAAkBkC,GAGtBnC,KAAKoL,yBAA2B,SAAUC,EAAahE,GAChC,OAAfgE,EACA4D,EAAgBC,IAAM7H,EAEF,OAAfgE,IACL4D,EAAgBE,IAAM9H,GAG1ByH,KAGJ9O,KAAKiC,UAAY,aAGjBjC,KAAKsL,UAAY,WACb,MAAO,IAGXtL,KAAKkC,kBAAkB3C,GAG3B6C,WAAUmJ,kBACNjJ,UAAW,aACXC,aAAc,aACd4L,WAAW,EACX5O,WAEQoC,KAAM,MACNY,aAAc,WACdrB,KAAM,eAGNS,KAAM,MACNY,aAAc,YACdrB,KAAM,eAGd0B,YAAa,SAAUrD,EAAUsD,GAC7BA,EAAoB,GAAIgM,GAAgBtP,OAIhD6C,UAAUwH,SAAS,eAAgB,4CAEnC,IAAIyH,GAAa,SAAU9R,GACvB,GACI+R,GAAcvQ,EAAE,mCAChBd,EAAkBV,CAEtBS,MAAKuK,OAAS,SAAU9B,GACpB1H,EAAE0H,GAASgC,OAAO6G,IAGtBtR,KAAKkC,kBAAoB,SAAUC,GAC/BlC,EAAkBkC,GAGtBnC,KAAKoL,yBAA2B,SAAUC,EAAahE,GAChC,QAAfgE,GACAiG,EAAYvG,KAAK1D,IAIzBrH,KAAKiC,UAAY,aAGjBjC,KAAKsL,UAAY,WACb,MAAOpD,QAAOjI,EAAgB8I,SAGlC/I,KAAKkC,kBAAkB3C,GAG3B6C,WAAUmJ,kBACNjJ,UAAa,OACbC,aAAgB,OAChB4L,WAAa,EACb5O,WAEQoC,KAAQ,OACRY,aAAgB,OAChBrB,KAAQ,aACRsB,YAAe,0DAGfb,KAAQ,SACRY,aAAgB,gBAChBrB,KAAQ,SACRuB,cAAiB,EACjBD,YAAe,uCAGvBI,YAAa,SAAUrD,EAAUsD,GAC7BA,EAAoB,GAAIwO,GAAW9R"}
\ No newline at end of file
diff --git a/WebSites/errors/403/js/freeboard.thirdparty.js b/WebSites/errors/403/js/freeboard.thirdparty.js
new file mode 100644
index 0000000..85bf9c5
--- /dev/null
+++ b/WebSites/errors/403/js/freeboard.thirdparty.js
@@ -0,0 +1,19164 @@
+/*! head.core - v1.0.2 */
+(function(n,t){"use strict";function r(n){a[a.length]=n}function k(n){var t=new RegExp(" ?\\b"+n+"\\b");c.className=c.className.replace(t,"")}function p(n,t){for(var i=0,r=n.length;i<r;i++)t.call(n,n[i],i)}function tt(){var t,e,f,o;c.className=c.className.replace(/ (w-|eq-|gt-|gte-|lt-|lte-|portrait|no-portrait|landscape|no-landscape)\d+/g,"");t=n.innerWidth||c.clientWidth;e=n.outerWidth||n.screen.width;u.screen.innerWidth=t;u.screen.outerWidth=e;r("w-"+t);p(i.screens,function(n){t>n?(i.screensCss.gt&&r("gt-"+n),i.screensCss.gte&&r("gte-"+n)):t<n?(i.screensCss.lt&&r("lt-"+n),i.screensCss.lte&&r("lte-"+n)):t===n&&(i.screensCss.lte&&r("lte-"+n),i.screensCss.eq&&r("e-q"+n),i.screensCss.gte&&r("gte-"+n))});f=n.innerHeight||c.clientHeight;o=n.outerHeight||n.screen.height;u.screen.innerHeight=f;u.screen.outerHeight=o;u.feature("portrait",f>t);u.feature("landscape",f<t)}function it(){n.clearTimeout(b);b=n.setTimeout(tt,50)}var y=n.document,rt=n.navigator,ut=n.location,c=y.documentElement,a=[],i={screens:[240,320,480,640,768,800,1024,1280,1440,1680,1920],screensCss:{gt:!0,gte:!1,lt:!0,lte:!1,eq:!1},browsers:[{ie:{min:6,max:11}}],browserCss:{gt:!0,gte:!1,lt:!0,lte:!1,eq:!0},html5:!0,page:"-page",section:"-section",head:"head"},v,u,s,w,o,h,l,d,f,g,nt,e,b;if(n.head_conf)for(v in n.head_conf)n.head_conf[v]!==t&&(i[v]=n.head_conf[v]);u=n[i.head]=function(){u.ready.apply(null,arguments)};u.feature=function(n,t,i){return n?(Object.prototype.toString.call(t)==="[object Function]"&&(t=t.call()),r((t?"":"no-")+n),u[n]=!!t,i||(k("no-"+n),k(n),u.feature()),u):(c.className+=" "+a.join(" "),a=[],u)};u.feature("js",!0);s=rt.userAgent.toLowerCase();w=/mobile|android|kindle|silk|midp|phone|(windows .+arm|touch)/.test(s);u.feature("mobile",w,!0);u.feature("desktop",!w,!0);s=/(chrome|firefox)[ \/]([\w.]+)/.exec(s)||/(iphone|ipad|ipod)(?:.*version)?[ \/]([\w.]+)/.exec(s)||/(android)(?:.*version)?[ \/]([\w.]+)/.exec(s)||/(webkit|opera)(?:.*version)?[ \/]([\w.]+)/.exec(s)||/(msie) ([\w.]+)/.exec(s)||/(trident).+rv:(\w.)+/.exec(s)||[];o=s[1];h=parseFloat(s[2]);switch(o){case"msie":case"trident":o="ie";h=y.documentMode||h;break;case"firefox":o="ff";break;case"ipod":case"ipad":case"iphone":o="ios";break;case"webkit":o="safari"}for(u.browser={name:o,version:h},u.browser[o]=!0,l=0,d=i.browsers.length;l<d;l++)for(f in i.browsers[l])if(o===f)for(r(f),g=i.browsers[l][f].min,nt=i.browsers[l][f].max,e=g;e<=nt;e++)h>e?(i.browserCss.gt&&r("gt-"+f+e),i.browserCss.gte&&r("gte-"+f+e)):h<e?(i.browserCss.lt&&r("lt-"+f+e),i.browserCss.lte&&r("lte-"+f+e)):h===e&&(i.browserCss.lte&&r("lte-"+f+e),i.browserCss.eq&&r("eq-"+f+e),i.browserCss.gte&&r("gte-"+f+e));else r("no-"+f);r(o);r(o+parseInt(h,10));i.html5&&o==="ie"&&h<9&&p("abbr|article|aside|audio|canvas|details|figcaption|figure|footer|header|hgroup|main|mark|meter|nav|output|progress|section|summary|time|video".split("|"),function(n){y.createElement(n)});p(ut.pathname.split("/"),function(n,u){if(this.length>2&&this[u+1]!==t)u&&r(this.slice(u,u+1).join("-").toLowerCase()+i.section);else{var f=n||"index",e=f.indexOf(".");e>0&&(f=f.substring(0,e));c.id=f.toLowerCase()+i.page;u||r("root"+i.section)}});u.screen={height:n.screen.height,width:n.screen.width};tt();b=0;n.addEventListener?n.addEventListener("resize",it,!1):n.attachEvent("onresize",it)})(window);
+/*! head.css3 - v1.0.0 */
+(function(n,t){"use strict";function a(n){for(var r in n)if(i[n[r]]!==t)return!0;return!1}function r(n){var t=n.charAt(0).toUpperCase()+n.substr(1),i=(n+" "+c.join(t+" ")+t).split(" ");return!!a(i)}var h=n.document,o=h.createElement("i"),i=o.style,s=" -o- -moz- -ms- -webkit- -khtml- ".split(" "),c="Webkit Moz O ms Khtml".split(" "),l=n.head_conf&&n.head_conf.head||"head",u=n[l],f={gradient:function(){var n="background-image:";return i.cssText=(n+s.join("gradient(linear,left top,right bottom,from(#9f9),to(#fff));"+n)+s.join("linear-gradient(left top,#eee,#fff);"+n)).slice(0,-n.length),!!i.backgroundImage},rgba:function(){return i.cssText="background-color:rgba(0,0,0,0.5)",!!i.backgroundColor},opacity:function(){return o.style.opacity===""},textshadow:function(){return i.textShadow===""},multiplebgs:function(){i.cssText="background:url(https://),url(https://),red url(https://)";var n=(i.background||"").match(/url/g);return Object.prototype.toString.call(n)==="[object Array]"&&n.length===3},boxshadow:function(){return r("boxShadow")},borderimage:function(){return r("borderImage")},borderradius:function(){return r("borderRadius")},cssreflections:function(){return r("boxReflect")},csstransforms:function(){return r("transform")},csstransitions:function(){return r("transition")},touch:function(){return"ontouchstart"in n},retina:function(){return n.devicePixelRatio>1},fontface:function(){var t=u.browser.name,n=u.browser.version;switch(t){case"ie":return n>=9;case"chrome":return n>=13;case"ff":return n>=6;case"ios":return n>=5;case"android":return!1;case"webkit":return n>=5.1;case"opera":return n>=10;default:return!1}}};for(var e in f)f[e]&&u.feature(e,f[e].call(),!0);u.feature()})(window);
+/*! head.load - v1.0.3 */
+(function(n,t){"use strict";function w(){}function u(n,t){if(n){typeof n=="object"&&(n=[].slice.call(n));for(var i=0,r=n.length;i<r;i++)t.call(n,n[i],i)}}function it(n,i){var r=Object.prototype.toString.call(i).slice(8,-1);return i!==t&&i!==null&&r===n}function s(n){return it("Function",n)}function a(n){return it("Array",n)}function et(n){var i=n.split("/"),t=i[i.length-1],r=t.indexOf("?");return r!==-1?t.substring(0,r):t}function f(n){(n=n||w,n._done)||(n(),n._done=1)}function ot(n,t,r,u){var f=typeof n=="object"?n:{test:n,success:!t?!1:a(t)?t:[t],failure:!r?!1:a(r)?r:[r],callback:u||w},e=!!f.test;return e&&!!f.success?(f.success.push(f.callback),i.load.apply(null,f.success)):e||!f.failure?u():(f.failure.push(f.callback),i.load.apply(null,f.failure)),i}function v(n){var t={},i,r;if(typeof n=="object")for(i in n)!n[i]||(t={name:i,url:n[i]});else t={name:et(n),url:n};return(r=c[t.name],r&&r.url===t.url)?r:(c[t.name]=t,t)}function y(n){n=n||c;for(var t in n)if(n.hasOwnProperty(t)&&n[t].state!==l)return!1;return!0}function st(n){n.state=ft;u(n.onpreload,function(n){n.call()})}function ht(n){n.state===t&&(n.state=nt,n.onpreload=[],rt({url:n.url,type:"cache"},function(){st(n)}))}function ct(){var n=arguments,t=n[n.length-1],r=[].slice.call(n,1),f=r[0];return(s(t)||(t=null),a(n[0]))?(n[0].push(t),i.load.apply(null,n[0]),i):(f?(u(r,function(n){s(n)||!n||ht(v(n))}),b(v(n[0]),s(f)?f:function(){i.load.apply(null,r)})):b(v(n[0])),i)}function lt(){var n=arguments,t=n[n.length-1],r={};return(s(t)||(t=null),a(n[0]))?(n[0].push(t),i.load.apply(null,n[0]),i):(u(n,function(n){n!==t&&(n=v(n),r[n.name]=n)}),u(n,function(n){n!==t&&(n=v(n),b(n,function(){y(r)&&f(t)}))}),i)}function b(n,t){if(t=t||w,n.state===l){t();return}if(n.state===tt){i.ready(n.name,t);return}if(n.state===nt){n.onpreload.push(function(){b(n,t)});return}n.state=tt;rt(n,function(){n.state=l;t();u(h[n.name],function(n){f(n)});o&&y()&&u(h.ALL,function(n){f(n)})})}function at(n){n=n||"";var t=n.split("?")[0].split(".");return t[t.length-1].toLowerCase()}function rt(t,i){function e(t){t=t||n.event;u.onload=u.onreadystatechange=u.onerror=null;i()}function o(f){f=f||n.event;(f.type==="load"||/loaded|complete/.test(u.readyState)&&(!r.documentMode||r.documentMode<9))&&(n.clearTimeout(t.errorTimeout),n.clearTimeout(t.cssTimeout),u.onload=u.onreadystatechange=u.onerror=null,i())}function s(){if(t.state!==l&&t.cssRetries<=20){for(var i=0,f=r.styleSheets.length;i<f;i++)if(r.styleSheets[i].href===u.href){o({type:"load"});return}t.cssRetries++;t.cssTimeout=n.setTimeout(s,250)}}var u,h,f;i=i||w;h=at(t.url);h==="css"?(u=r.createElement("link"),u.type="text/"+(t.type||"css"),u.rel="stylesheet",u.href=t.url,t.cssRetries=0,t.cssTimeout=n.setTimeout(s,500)):(u=r.createElement("script"),u.type="text/"+(t.type||"javascript"),u.src=t.url);u.onload=u.onreadystatechange=o;u.onerror=e;u.async=!1;u.defer=!1;t.errorTimeout=n.setTimeout(function(){e({type:"timeout"})},7e3);f=r.head||r.getElementsByTagName("head")[0];f.insertBefore(u,f.lastChild)}function vt(){for(var t,u=r.getElementsByTagName("script"),n=0,f=u.length;n<f;n++)if(t=u[n].getAttribute("data-headjs-load"),!!t){i.load(t);return}}function yt(n,t){var v,p,e;return n===r?(o?f(t):d.push(t),i):(s(n)&&(t=n,n="ALL"),a(n))?(v={},u(n,function(n){v[n]=c[n];i.ready(n,function(){y(v)&&f(t)})}),i):typeof n!="string"||!s(t)?i:(p=c[n],p&&p.state===l||n==="ALL"&&y()&&o)?(f(t),i):(e=h[n],e?e.push(t):e=h[n]=[t],i)}function e(){if(!r.body){n.clearTimeout(i.readyTimeout);i.readyTimeout=n.setTimeout(e,50);return}o||(o=!0,vt(),u(d,function(n){f(n)}))}function k(){r.addEventListener?(r.removeEventListener("DOMContentLoaded",k,!1),e()):r.readyState==="complete"&&(r.detachEvent("onreadystatechange",k),e())}var r=n.document,d=[],h={},c={},ut="async"in r.createElement("script")||"MozAppearance"in r.documentElement.style||n.opera,o,g=n.head_conf&&n.head_conf.head||"head",i=n[g]=n[g]||function(){i.ready.apply(null,arguments)},nt=1,ft=2,tt=3,l=4,p;if(r.readyState==="complete")e();else if(r.addEventListener)r.addEventListener("DOMContentLoaded",k,!1),n.addEventListener("load",e,!1);else{r.attachEvent("onreadystatechange",k);n.attachEvent("onload",e);p=!1;try{p=!n.frameElement&&r.documentElement}catch(wt){}p&&p.doScroll&&function pt(){if(!o){try{p.doScroll("left")}catch(t){n.clearTimeout(i.readyTimeout);i.readyTimeout=n.setTimeout(pt,50);return}e()}}()}i.load=i.js=ut?lt:ct;i.test=ot;i.ready=yt;i.ready(r,function(){y()&&u(h.ALL,function(n){f(n)});i.feature&&i.feature("domloaded",!0)})})(window);
+/*
+//# sourceMappingURL=head.min.js.map
+*/
+/*! jQuery v2.0.3 | (c) 2005, 2013 jQuery Foundation, Inc. | jquery.org/license
+//@ sourceMappingURL=jquery-2.0.3.min.map
+*/
+(function(e,undefined){var t,n,r=typeof undefined,i=e.location,o=e.document,s=o.documentElement,a=e.jQuery,u=e.$,l={},c=[],p="2.0.3",f=c.concat,h=c.push,d=c.slice,g=c.indexOf,m=l.toString,y=l.hasOwnProperty,v=p.trim,x=function(e,n){return new x.fn.init(e,n,t)},b=/[+-]?(?:\d*\.|)\d+(?:[eE][+-]?\d+|)/.source,w=/\S+/g,T=/^(?:\s*(<[\w\W]+>)[^>]*|#([\w-]*))$/,C=/^<(\w+)\s*\/?>(?:<\/\1>|)$/,k=/^-ms-/,N=/-([\da-z])/gi,E=function(e,t){return t.toUpperCase()},S=function(){o.removeEventListener("DOMContentLoaded",S,!1),e.removeEventListener("load",S,!1),x.ready()};x.fn=x.prototype={jquery:p,constructor:x,init:function(e,t,n){var r,i;if(!e)return this;if("string"==typeof e){if(r="<"===e.charAt(0)&&">"===e.charAt(e.length-1)&&e.length>=3?[null,e,null]:T.exec(e),!r||!r[1]&&t)return!t||t.jquery?(t||n).find(e):this.constructor(t).find(e);if(r[1]){if(t=t instanceof x?t[0]:t,x.merge(this,x.parseHTML(r[1],t&&t.nodeType?t.ownerDocument||t:o,!0)),C.test(r[1])&&x.isPlainObject(t))for(r in t)x.isFunction(this[r])?this[r](t[r]):this.attr(r,t[r]);return this}return i=o.getElementById(r[2]),i&&i.parentNode&&(this.length=1,this[0]=i),this.context=o,this.selector=e,this}return e.nodeType?(this.context=this[0]=e,this.length=1,this):x.isFunction(e)?n.ready(e):(e.selector!==undefined&&(this.selector=e.selector,this.context=e.context),x.makeArray(e,this))},selector:"",length:0,toArray:function(){return d.call(this)},get:function(e){return null==e?this.toArray():0>e?this[this.length+e]:this[e]},pushStack:function(e){var t=x.merge(this.constructor(),e);return t.prevObject=this,t.context=this.context,t},each:function(e,t){return x.each(this,e,t)},ready:function(e){return x.ready.promise().done(e),this},slice:function(){return this.pushStack(d.apply(this,arguments))},first:function(){return this.eq(0)},last:function(){return this.eq(-1)},eq:function(e){var t=this.length,n=+e+(0>e?t:0);return this.pushStack(n>=0&&t>n?[this[n]]:[])},map:function(e){return this.pushStack(x.map(this,function(t,n){return e.call(t,n,t)}))},end:function(){return this.prevObject||this.constructor(null)},push:h,sort:[].sort,splice:[].splice},x.fn.init.prototype=x.fn,x.extend=x.fn.extend=function(){var e,t,n,r,i,o,s=arguments[0]||{},a=1,u=arguments.length,l=!1;for("boolean"==typeof s&&(l=s,s=arguments[1]||{},a=2),"object"==typeof s||x.isFunction(s)||(s={}),u===a&&(s=this,--a);u>a;a++)if(null!=(e=arguments[a]))for(t in e)n=s[t],r=e[t],s!==r&&(l&&r&&(x.isPlainObject(r)||(i=x.isArray(r)))?(i?(i=!1,o=n&&x.isArray(n)?n:[]):o=n&&x.isPlainObject(n)?n:{},s[t]=x.extend(l,o,r)):r!==undefined&&(s[t]=r));return s},x.extend({expando:"jQuery"+(p+Math.random()).replace(/\D/g,""),noConflict:function(t){return e.$===x&&(e.$=u),t&&e.jQuery===x&&(e.jQuery=a),x},isReady:!1,readyWait:1,holdReady:function(e){e?x.readyWait++:x.ready(!0)},ready:function(e){(e===!0?--x.readyWait:x.isReady)||(x.isReady=!0,e!==!0&&--x.readyWait>0||(n.resolveWith(o,[x]),x.fn.trigger&&x(o).trigger("ready").off("ready")))},isFunction:function(e){return"function"===x.type(e)},isArray:Array.isArray,isWindow:function(e){return null!=e&&e===e.window},isNumeric:function(e){return!isNaN(parseFloat(e))&&isFinite(e)},type:function(e){return null==e?e+"":"object"==typeof e||"function"==typeof e?l[m.call(e)]||"object":typeof e},isPlainObject:function(e){if("object"!==x.type(e)||e.nodeType||x.isWindow(e))return!1;try{if(e.constructor&&!y.call(e.constructor.prototype,"isPrototypeOf"))return!1}catch(t){return!1}return!0},isEmptyObject:function(e){var t;for(t in e)return!1;return!0},error:function(e){throw Error(e)},parseHTML:function(e,t,n){if(!e||"string"!=typeof e)return null;"boolean"==typeof t&&(n=t,t=!1),t=t||o;var r=C.exec(e),i=!n&&[];return r?[t.createElement(r[1])]:(r=x.buildFragment([e],t,i),i&&x(i).remove(),x.merge([],r.childNodes))},parseJSON:JSON.parse,parseXML:function(e){var t,n;if(!e||"string"!=typeof e)return null;try{n=new DOMParser,t=n.parseFromString(e,"text/xml")}catch(r){t=undefined}return(!t||t.getElementsByTagName("parsererror").length)&&x.error("Invalid XML: "+e),t},noop:function(){},globalEval:function(e){var t,n=eval;e=x.trim(e),e&&(1===e.indexOf("use strict")?(t=o.createElement("script"),t.text=e,o.head.appendChild(t).parentNode.removeChild(t)):n(e))},camelCase:function(e){return e.replace(k,"ms-").replace(N,E)},nodeName:function(e,t){return e.nodeName&&e.nodeName.toLowerCase()===t.toLowerCase()},each:function(e,t,n){var r,i=0,o=e.length,s=j(e);if(n){if(s){for(;o>i;i++)if(r=t.apply(e[i],n),r===!1)break}else for(i in e)if(r=t.apply(e[i],n),r===!1)break}else if(s){for(;o>i;i++)if(r=t.call(e[i],i,e[i]),r===!1)break}else for(i in e)if(r=t.call(e[i],i,e[i]),r===!1)break;return e},trim:function(e){return null==e?"":v.call(e)},makeArray:function(e,t){var n=t||[];return null!=e&&(j(Object(e))?x.merge(n,"string"==typeof e?[e]:e):h.call(n,e)),n},inArray:function(e,t,n){return null==t?-1:g.call(t,e,n)},merge:function(e,t){var n=t.length,r=e.length,i=0;if("number"==typeof n)for(;n>i;i++)e[r++]=t[i];else while(t[i]!==undefined)e[r++]=t[i++];return e.length=r,e},grep:function(e,t,n){var r,i=[],o=0,s=e.length;for(n=!!n;s>o;o++)r=!!t(e[o],o),n!==r&&i.push(e[o]);return i},map:function(e,t,n){var r,i=0,o=e.length,s=j(e),a=[];if(s)for(;o>i;i++)r=t(e[i],i,n),null!=r&&(a[a.length]=r);else for(i in e)r=t(e[i],i,n),null!=r&&(a[a.length]=r);return f.apply([],a)},guid:1,proxy:function(e,t){var n,r,i;return"string"==typeof t&&(n=e[t],t=e,e=n),x.isFunction(e)?(r=d.call(arguments,2),i=function(){return e.apply(t||this,r.concat(d.call(arguments)))},i.guid=e.guid=e.guid||x.guid++,i):undefined},access:function(e,t,n,r,i,o,s){var a=0,u=e.length,l=null==n;if("object"===x.type(n)){i=!0;for(a in n)x.access(e,t,a,n[a],!0,o,s)}else if(r!==undefined&&(i=!0,x.isFunction(r)||(s=!0),l&&(s?(t.call(e,r),t=null):(l=t,t=function(e,t,n){return l.call(x(e),n)})),t))for(;u>a;a++)t(e[a],n,s?r:r.call(e[a],a,t(e[a],n)));return i?e:l?t.call(e):u?t(e[0],n):o},now:Date.now,swap:function(e,t,n,r){var i,o,s={};for(o in t)s[o]=e.style[o],e.style[o]=t[o];i=n.apply(e,r||[]);for(o in t)e.style[o]=s[o];return i}}),x.ready.promise=function(t){return n||(n=x.Deferred(),"complete"===o.readyState?setTimeout(x.ready):(o.addEventListener("DOMContentLoaded",S,!1),e.addEventListener("load",S,!1))),n.promise(t)},x.each("Boolean Number String Function Array Date RegExp Object Error".split(" "),function(e,t){l["[object "+t+"]"]=t.toLowerCase()});function j(e){var t=e.length,n=x.type(e);return x.isWindow(e)?!1:1===e.nodeType&&t?!0:"array"===n||"function"!==n&&(0===t||"number"==typeof t&&t>0&&t-1 in e)}t=x(o),function(e,undefined){var t,n,r,i,o,s,a,u,l,c,p,f,h,d,g,m,y,v="sizzle"+-new Date,b=e.document,w=0,T=0,C=st(),k=st(),N=st(),E=!1,S=function(e,t){return e===t?(E=!0,0):0},j=typeof undefined,D=1<<31,A={}.hasOwnProperty,L=[],q=L.pop,H=L.push,O=L.push,F=L.slice,P=L.indexOf||function(e){var t=0,n=this.length;for(;n>t;t++)if(this[t]===e)return t;return-1},R="checked|selected|async|autofocus|autoplay|controls|defer|disabled|hidden|ismap|loop|multiple|open|readonly|required|scoped",M="[\\x20\\t\\r\\n\\f]",W="(?:\\\\.|[\\w-]|[^\\x00-\\xa0])+",$=W.replace("w","w#"),B="\\["+M+"*("+W+")"+M+"*(?:([*^$|!~]?=)"+M+"*(?:(['\"])((?:\\\\.|[^\\\\])*?)\\3|("+$+")|)|)"+M+"*\\]",I=":("+W+")(?:\\(((['\"])((?:\\\\.|[^\\\\])*?)\\3|((?:\\\\.|[^\\\\()[\\]]|"+B.replace(3,8)+")*)|.*)\\)|)",z=RegExp("^"+M+"+|((?:^|[^\\\\])(?:\\\\.)*)"+M+"+$","g"),_=RegExp("^"+M+"*,"+M+"*"),X=RegExp("^"+M+"*([>+~]|"+M+")"+M+"*"),U=RegExp(M+"*[+~]"),Y=RegExp("="+M+"*([^\\]'\"]*)"+M+"*\\]","g"),V=RegExp(I),G=RegExp("^"+$+"$"),J={ID:RegExp("^#("+W+")"),CLASS:RegExp("^\\.("+W+")"),TAG:RegExp("^("+W.replace("w","w*")+")"),ATTR:RegExp("^"+B),PSEUDO:RegExp("^"+I),CHILD:RegExp("^:(only|first|last|nth|nth-last)-(child|of-type)(?:\\("+M+"*(even|odd|(([+-]|)(\\d*)n|)"+M+"*(?:([+-]|)"+M+"*(\\d+)|))"+M+"*\\)|)","i"),bool:RegExp("^(?:"+R+")$","i"),needsContext:RegExp("^"+M+"*[>+~]|:(even|odd|eq|gt|lt|nth|first|last)(?:\\("+M+"*((?:-\\d)?\\d*)"+M+"*\\)|)(?=[^-]|$)","i")},Q=/^[^{]+\{\s*\[native \w/,K=/^(?:#([\w-]+)|(\w+)|\.([\w-]+))$/,Z=/^(?:input|select|textarea|button)$/i,et=/^h\d$/i,tt=/'|\\/g,nt=RegExp("\\\\([\\da-f]{1,6}"+M+"?|("+M+")|.)","ig"),rt=function(e,t,n){var r="0x"+t-65536;return r!==r||n?t:0>r?String.fromCharCode(r+65536):String.fromCharCode(55296|r>>10,56320|1023&r)};try{O.apply(L=F.call(b.childNodes),b.childNodes),L[b.childNodes.length].nodeType}catch(it){O={apply:L.length?function(e,t){H.apply(e,F.call(t))}:function(e,t){var n=e.length,r=0;while(e[n++]=t[r++]);e.length=n-1}}}function ot(e,t,r,i){var o,s,a,u,l,f,g,m,x,w;if((t?t.ownerDocument||t:b)!==p&&c(t),t=t||p,r=r||[],!e||"string"!=typeof e)return r;if(1!==(u=t.nodeType)&&9!==u)return[];if(h&&!i){if(o=K.exec(e))if(a=o[1]){if(9===u){if(s=t.getElementById(a),!s||!s.parentNode)return r;if(s.id===a)return r.push(s),r}else if(t.ownerDocument&&(s=t.ownerDocument.getElementById(a))&&y(t,s)&&s.id===a)return r.push(s),r}else{if(o[2])return O.apply(r,t.getElementsByTagName(e)),r;if((a=o[3])&&n.getElementsByClassName&&t.getElementsByClassName)return O.apply(r,t.getElementsByClassName(a)),r}if(n.qsa&&(!d||!d.test(e))){if(m=g=v,x=t,w=9===u&&e,1===u&&"object"!==t.nodeName.toLowerCase()){f=gt(e),(g=t.getAttribute("id"))?m=g.replace(tt,"\\$&"):t.setAttribute("id",m),m="[id='"+m+"'] ",l=f.length;while(l--)f[l]=m+mt(f[l]);x=U.test(e)&&t.parentNode||t,w=f.join(",")}if(w)try{return O.apply(r,x.querySelectorAll(w)),r}catch(T){}finally{g||t.removeAttribute("id")}}}return kt(e.replace(z,"$1"),t,r,i)}function st(){var e=[];function t(n,r){return e.push(n+=" ")>i.cacheLength&&delete t[e.shift()],t[n]=r}return t}function at(e){return e[v]=!0,e}function ut(e){var t=p.createElement("div");try{return!!e(t)}catch(n){return!1}finally{t.parentNode&&t.parentNode.removeChild(t),t=null}}function lt(e,t){var n=e.split("|"),r=e.length;while(r--)i.attrHandle[n[r]]=t}function ct(e,t){var n=t&&e,r=n&&1===e.nodeType&&1===t.nodeType&&(~t.sourceIndex||D)-(~e.sourceIndex||D);if(r)return r;if(n)while(n=n.nextSibling)if(n===t)return-1;return e?1:-1}function pt(e){return function(t){var n=t.nodeName.toLowerCase();return"input"===n&&t.type===e}}function ft(e){return function(t){var n=t.nodeName.toLowerCase();return("input"===n||"button"===n)&&t.type===e}}function ht(e){return at(function(t){return t=+t,at(function(n,r){var i,o=e([],n.length,t),s=o.length;while(s--)n[i=o[s]]&&(n[i]=!(r[i]=n[i]))})})}s=ot.isXML=function(e){var t=e&&(e.ownerDocument||e).documentElement;return t?"HTML"!==t.nodeName:!1},n=ot.support={},c=ot.setDocument=function(e){var t=e?e.ownerDocument||e:b,r=t.defaultView;return t!==p&&9===t.nodeType&&t.documentElement?(p=t,f=t.documentElement,h=!s(t),r&&r.attachEvent&&r!==r.top&&r.attachEvent("onbeforeunload",function(){c()}),n.attributes=ut(function(e){return e.className="i",!e.getAttribute("className")}),n.getElementsByTagName=ut(function(e){return e.appendChild(t.createComment("")),!e.getElementsByTagName("*").length}),n.getElementsByClassName=ut(function(e){return e.innerHTML="<div class='a'></div><div class='a i'></div>",e.firstChild.className="i",2===e.getElementsByClassName("i").length}),n.getById=ut(function(e){return f.appendChild(e).id=v,!t.getElementsByName||!t.getElementsByName(v).length}),n.getById?(i.find.ID=function(e,t){if(typeof t.getElementById!==j&&h){var n=t.getElementById(e);return n&&n.parentNode?[n]:[]}},i.filter.ID=function(e){var t=e.replace(nt,rt);return function(e){return e.getAttribute("id")===t}}):(delete i.find.ID,i.filter.ID=function(e){var t=e.replace(nt,rt);return function(e){var n=typeof e.getAttributeNode!==j&&e.getAttributeNode("id");return n&&n.value===t}}),i.find.TAG=n.getElementsByTagName?function(e,t){return typeof t.getElementsByTagName!==j?t.getElementsByTagName(e):undefined}:function(e,t){var n,r=[],i=0,o=t.getElementsByTagName(e);if("*"===e){while(n=o[i++])1===n.nodeType&&r.push(n);return r}return o},i.find.CLASS=n.getElementsByClassName&&function(e,t){return typeof t.getElementsByClassName!==j&&h?t.getElementsByClassName(e):undefined},g=[],d=[],(n.qsa=Q.test(t.querySelectorAll))&&(ut(function(e){e.innerHTML="<select><option selected=''></option></select>",e.querySelectorAll("[selected]").length||d.push("\\["+M+"*(?:value|"+R+")"),e.querySelectorAll(":checked").length||d.push(":checked")}),ut(function(e){var n=t.createElement("input");n.setAttribute("type","hidden"),e.appendChild(n).setAttribute("t",""),e.querySelectorAll("[t^='']").length&&d.push("[*^$]="+M+"*(?:''|\"\")"),e.querySelectorAll(":enabled").length||d.push(":enabled",":disabled"),e.querySelectorAll("*,:x"),d.push(",.*:")})),(n.matchesSelector=Q.test(m=f.webkitMatchesSelector||f.mozMatchesSelector||f.oMatchesSelector||f.msMatchesSelector))&&ut(function(e){n.disconnectedMatch=m.call(e,"div"),m.call(e,"[s!='']:x"),g.push("!=",I)}),d=d.length&&RegExp(d.join("|")),g=g.length&&RegExp(g.join("|")),y=Q.test(f.contains)||f.compareDocumentPosition?function(e,t){var n=9===e.nodeType?e.documentElement:e,r=t&&t.parentNode;return e===r||!(!r||1!==r.nodeType||!(n.contains?n.contains(r):e.compareDocumentPosition&&16&e.compareDocumentPosition(r)))}:function(e,t){if(t)while(t=t.parentNode)if(t===e)return!0;return!1},S=f.compareDocumentPosition?function(e,r){if(e===r)return E=!0,0;var i=r.compareDocumentPosition&&e.compareDocumentPosition&&e.compareDocumentPosition(r);return i?1&i||!n.sortDetached&&r.compareDocumentPosition(e)===i?e===t||y(b,e)?-1:r===t||y(b,r)?1:l?P.call(l,e)-P.call(l,r):0:4&i?-1:1:e.compareDocumentPosition?-1:1}:function(e,n){var r,i=0,o=e.parentNode,s=n.parentNode,a=[e],u=[n];if(e===n)return E=!0,0;if(!o||!s)return e===t?-1:n===t?1:o?-1:s?1:l?P.call(l,e)-P.call(l,n):0;if(o===s)return ct(e,n);r=e;while(r=r.parentNode)a.unshift(r);r=n;while(r=r.parentNode)u.unshift(r);while(a[i]===u[i])i++;return i?ct(a[i],u[i]):a[i]===b?-1:u[i]===b?1:0},t):p},ot.matches=function(e,t){return ot(e,null,null,t)},ot.matchesSelector=function(e,t){if((e.ownerDocument||e)!==p&&c(e),t=t.replace(Y,"='$1']"),!(!n.matchesSelector||!h||g&&g.test(t)||d&&d.test(t)))try{var r=m.call(e,t);if(r||n.disconnectedMatch||e.document&&11!==e.document.nodeType)return r}catch(i){}return ot(t,p,null,[e]).length>0},ot.contains=function(e,t){return(e.ownerDocument||e)!==p&&c(e),y(e,t)},ot.attr=function(e,t){(e.ownerDocument||e)!==p&&c(e);var r=i.attrHandle[t.toLowerCase()],o=r&&A.call(i.attrHandle,t.toLowerCase())?r(e,t,!h):undefined;return o===undefined?n.attributes||!h?e.getAttribute(t):(o=e.getAttributeNode(t))&&o.specified?o.value:null:o},ot.error=function(e){throw Error("Syntax error, unrecognized expression: "+e)},ot.uniqueSort=function(e){var t,r=[],i=0,o=0;if(E=!n.detectDuplicates,l=!n.sortStable&&e.slice(0),e.sort(S),E){while(t=e[o++])t===e[o]&&(i=r.push(o));while(i--)e.splice(r[i],1)}return e},o=ot.getText=function(e){var t,n="",r=0,i=e.nodeType;if(i){if(1===i||9===i||11===i){if("string"==typeof e.textContent)return e.textContent;for(e=e.firstChild;e;e=e.nextSibling)n+=o(e)}else if(3===i||4===i)return e.nodeValue}else for(;t=e[r];r++)n+=o(t);return n},i=ot.selectors={cacheLength:50,createPseudo:at,match:J,attrHandle:{},find:{},relative:{">":{dir:"parentNode",first:!0}," ":{dir:"parentNode"},"+":{dir:"previousSibling",first:!0},"~":{dir:"previousSibling"}},preFilter:{ATTR:function(e){return e[1]=e[1].replace(nt,rt),e[3]=(e[4]||e[5]||"").replace(nt,rt),"~="===e[2]&&(e[3]=" "+e[3]+" "),e.slice(0,4)},CHILD:function(e){return e[1]=e[1].toLowerCase(),"nth"===e[1].slice(0,3)?(e[3]||ot.error(e[0]),e[4]=+(e[4]?e[5]+(e[6]||1):2*("even"===e[3]||"odd"===e[3])),e[5]=+(e[7]+e[8]||"odd"===e[3])):e[3]&&ot.error(e[0]),e},PSEUDO:function(e){var t,n=!e[5]&&e[2];return J.CHILD.test(e[0])?null:(e[3]&&e[4]!==undefined?e[2]=e[4]:n&&V.test(n)&&(t=gt(n,!0))&&(t=n.indexOf(")",n.length-t)-n.length)&&(e[0]=e[0].slice(0,t),e[2]=n.slice(0,t)),e.slice(0,3))}},filter:{TAG:function(e){var t=e.replace(nt,rt).toLowerCase();return"*"===e?function(){return!0}:function(e){return e.nodeName&&e.nodeName.toLowerCase()===t}},CLASS:function(e){var t=C[e+" "];return t||(t=RegExp("(^|"+M+")"+e+"("+M+"|$)"))&&C(e,function(e){return t.test("string"==typeof e.className&&e.className||typeof e.getAttribute!==j&&e.getAttribute("class")||"")})},ATTR:function(e,t,n){return function(r){var i=ot.attr(r,e);return null==i?"!="===t:t?(i+="","="===t?i===n:"!="===t?i!==n:"^="===t?n&&0===i.indexOf(n):"*="===t?n&&i.indexOf(n)>-1:"$="===t?n&&i.slice(-n.length)===n:"~="===t?(" "+i+" ").indexOf(n)>-1:"|="===t?i===n||i.slice(0,n.length+1)===n+"-":!1):!0}},CHILD:function(e,t,n,r,i){var o="nth"!==e.slice(0,3),s="last"!==e.slice(-4),a="of-type"===t;return 1===r&&0===i?function(e){return!!e.parentNode}:function(t,n,u){var l,c,p,f,h,d,g=o!==s?"nextSibling":"previousSibling",m=t.parentNode,y=a&&t.nodeName.toLowerCase(),x=!u&&!a;if(m){if(o){while(g){p=t;while(p=p[g])if(a?p.nodeName.toLowerCase()===y:1===p.nodeType)return!1;d=g="only"===e&&!d&&"nextSibling"}return!0}if(d=[s?m.firstChild:m.lastChild],s&&x){c=m[v]||(m[v]={}),l=c[e]||[],h=l[0]===w&&l[1],f=l[0]===w&&l[2],p=h&&m.childNodes[h];while(p=++h&&p&&p[g]||(f=h=0)||d.pop())if(1===p.nodeType&&++f&&p===t){c[e]=[w,h,f];break}}else if(x&&(l=(t[v]||(t[v]={}))[e])&&l[0]===w)f=l[1];else while(p=++h&&p&&p[g]||(f=h=0)||d.pop())if((a?p.nodeName.toLowerCase()===y:1===p.nodeType)&&++f&&(x&&((p[v]||(p[v]={}))[e]=[w,f]),p===t))break;return f-=i,f===r||0===f%r&&f/r>=0}}},PSEUDO:function(e,t){var n,r=i.pseudos[e]||i.setFilters[e.toLowerCase()]||ot.error("unsupported pseudo: "+e);return r[v]?r(t):r.length>1?(n=[e,e,"",t],i.setFilters.hasOwnProperty(e.toLowerCase())?at(function(e,n){var i,o=r(e,t),s=o.length;while(s--)i=P.call(e,o[s]),e[i]=!(n[i]=o[s])}):function(e){return r(e,0,n)}):r}},pseudos:{not:at(function(e){var t=[],n=[],r=a(e.replace(z,"$1"));return r[v]?at(function(e,t,n,i){var o,s=r(e,null,i,[]),a=e.length;while(a--)(o=s[a])&&(e[a]=!(t[a]=o))}):function(e,i,o){return t[0]=e,r(t,null,o,n),!n.pop()}}),has:at(function(e){return function(t){return ot(e,t).length>0}}),contains:at(function(e){return function(t){return(t.textContent||t.innerText||o(t)).indexOf(e)>-1}}),lang:at(function(e){return G.test(e||"")||ot.error("unsupported lang: "+e),e=e.replace(nt,rt).toLowerCase(),function(t){var n;do if(n=h?t.lang:t.getAttribute("xml:lang")||t.getAttribute("lang"))return n=n.toLowerCase(),n===e||0===n.indexOf(e+"-");while((t=t.parentNode)&&1===t.nodeType);return!1}}),target:function(t){var n=e.location&&e.location.hash;return n&&n.slice(1)===t.id},root:function(e){return e===f},focus:function(e){return e===p.activeElement&&(!p.hasFocus||p.hasFocus())&&!!(e.type||e.href||~e.tabIndex)},enabled:function(e){return e.disabled===!1},disabled:function(e){return e.disabled===!0},checked:function(e){var t=e.nodeName.toLowerCase();return"input"===t&&!!e.checked||"option"===t&&!!e.selected},selected:function(e){return e.parentNode&&e.parentNode.selectedIndex,e.selected===!0},empty:function(e){for(e=e.firstChild;e;e=e.nextSibling)if(e.nodeName>"@"||3===e.nodeType||4===e.nodeType)return!1;return!0},parent:function(e){return!i.pseudos.empty(e)},header:function(e){return et.test(e.nodeName)},input:function(e){return Z.test(e.nodeName)},button:function(e){var t=e.nodeName.toLowerCase();return"input"===t&&"button"===e.type||"button"===t},text:function(e){var t;return"input"===e.nodeName.toLowerCase()&&"text"===e.type&&(null==(t=e.getAttribute("type"))||t.toLowerCase()===e.type)},first:ht(function(){return[0]}),last:ht(function(e,t){return[t-1]}),eq:ht(function(e,t,n){return[0>n?n+t:n]}),even:ht(function(e,t){var n=0;for(;t>n;n+=2)e.push(n);return e}),odd:ht(function(e,t){var n=1;for(;t>n;n+=2)e.push(n);return e}),lt:ht(function(e,t,n){var r=0>n?n+t:n;for(;--r>=0;)e.push(r);return e}),gt:ht(function(e,t,n){var r=0>n?n+t:n;for(;t>++r;)e.push(r);return e})}},i.pseudos.nth=i.pseudos.eq;for(t in{radio:!0,checkbox:!0,file:!0,password:!0,image:!0})i.pseudos[t]=pt(t);for(t in{submit:!0,reset:!0})i.pseudos[t]=ft(t);function dt(){}dt.prototype=i.filters=i.pseudos,i.setFilters=new dt;function gt(e,t){var n,r,o,s,a,u,l,c=k[e+" "];if(c)return t?0:c.slice(0);a=e,u=[],l=i.preFilter;while(a){(!n||(r=_.exec(a)))&&(r&&(a=a.slice(r[0].length)||a),u.push(o=[])),n=!1,(r=X.exec(a))&&(n=r.shift(),o.push({value:n,type:r[0].replace(z," ")}),a=a.slice(n.length));for(s in i.filter)!(r=J[s].exec(a))||l[s]&&!(r=l[s](r))||(n=r.shift(),o.push({value:n,type:s,matches:r}),a=a.slice(n.length));if(!n)break}return t?a.length:a?ot.error(e):k(e,u).slice(0)}function mt(e){var t=0,n=e.length,r="";for(;n>t;t++)r+=e[t].value;return r}function yt(e,t,n){var i=t.dir,o=n&&"parentNode"===i,s=T++;return t.first?function(t,n,r){while(t=t[i])if(1===t.nodeType||o)return e(t,n,r)}:function(t,n,a){var u,l,c,p=w+" "+s;if(a){while(t=t[i])if((1===t.nodeType||o)&&e(t,n,a))return!0}else while(t=t[i])if(1===t.nodeType||o)if(c=t[v]||(t[v]={}),(l=c[i])&&l[0]===p){if((u=l[1])===!0||u===r)return u===!0}else if(l=c[i]=[p],l[1]=e(t,n,a)||r,l[1]===!0)return!0}}function vt(e){return e.length>1?function(t,n,r){var i=e.length;while(i--)if(!e[i](t,n,r))return!1;return!0}:e[0]}function xt(e,t,n,r,i){var o,s=[],a=0,u=e.length,l=null!=t;for(;u>a;a++)(o=e[a])&&(!n||n(o,r,i))&&(s.push(o),l&&t.push(a));return s}function bt(e,t,n,r,i,o){return r&&!r[v]&&(r=bt(r)),i&&!i[v]&&(i=bt(i,o)),at(function(o,s,a,u){var l,c,p,f=[],h=[],d=s.length,g=o||Ct(t||"*",a.nodeType?[a]:a,[]),m=!e||!o&&t?g:xt(g,f,e,a,u),y=n?i||(o?e:d||r)?[]:s:m;if(n&&n(m,y,a,u),r){l=xt(y,h),r(l,[],a,u),c=l.length;while(c--)(p=l[c])&&(y[h[c]]=!(m[h[c]]=p))}if(o){if(i||e){if(i){l=[],c=y.length;while(c--)(p=y[c])&&l.push(m[c]=p);i(null,y=[],l,u)}c=y.length;while(c--)(p=y[c])&&(l=i?P.call(o,p):f[c])>-1&&(o[l]=!(s[l]=p))}}else y=xt(y===s?y.splice(d,y.length):y),i?i(null,s,y,u):O.apply(s,y)})}function wt(e){var t,n,r,o=e.length,s=i.relative[e[0].type],a=s||i.relative[" "],l=s?1:0,c=yt(function(e){return e===t},a,!0),p=yt(function(e){return P.call(t,e)>-1},a,!0),f=[function(e,n,r){return!s&&(r||n!==u)||((t=n).nodeType?c(e,n,r):p(e,n,r))}];for(;o>l;l++)if(n=i.relative[e[l].type])f=[yt(vt(f),n)];else{if(n=i.filter[e[l].type].apply(null,e[l].matches),n[v]){for(r=++l;o>r;r++)if(i.relative[e[r].type])break;return bt(l>1&&vt(f),l>1&&mt(e.slice(0,l-1).concat({value:" "===e[l-2].type?"*":""})).replace(z,"$1"),n,r>l&&wt(e.slice(l,r)),o>r&&wt(e=e.slice(r)),o>r&&mt(e))}f.push(n)}return vt(f)}function Tt(e,t){var n=0,o=t.length>0,s=e.length>0,a=function(a,l,c,f,h){var d,g,m,y=[],v=0,x="0",b=a&&[],T=null!=h,C=u,k=a||s&&i.find.TAG("*",h&&l.parentNode||l),N=w+=null==C?1:Math.random()||.1;for(T&&(u=l!==p&&l,r=n);null!=(d=k[x]);x++){if(s&&d){g=0;while(m=e[g++])if(m(d,l,c)){f.push(d);break}T&&(w=N,r=++n)}o&&((d=!m&&d)&&v--,a&&b.push(d))}if(v+=x,o&&x!==v){g=0;while(m=t[g++])m(b,y,l,c);if(a){if(v>0)while(x--)b[x]||y[x]||(y[x]=q.call(f));y=xt(y)}O.apply(f,y),T&&!a&&y.length>0&&v+t.length>1&&ot.uniqueSort(f)}return T&&(w=N,u=C),b};return o?at(a):a}a=ot.compile=function(e,t){var n,r=[],i=[],o=N[e+" "];if(!o){t||(t=gt(e)),n=t.length;while(n--)o=wt(t[n]),o[v]?r.push(o):i.push(o);o=N(e,Tt(i,r))}return o};function Ct(e,t,n){var r=0,i=t.length;for(;i>r;r++)ot(e,t[r],n);return n}function kt(e,t,r,o){var s,u,l,c,p,f=gt(e);if(!o&&1===f.length){if(u=f[0]=f[0].slice(0),u.length>2&&"ID"===(l=u[0]).type&&n.getById&&9===t.nodeType&&h&&i.relative[u[1].type]){if(t=(i.find.ID(l.matches[0].replace(nt,rt),t)||[])[0],!t)return r;e=e.slice(u.shift().value.length)}s=J.needsContext.test(e)?0:u.length;while(s--){if(l=u[s],i.relative[c=l.type])break;if((p=i.find[c])&&(o=p(l.matches[0].replace(nt,rt),U.test(u[0].type)&&t.parentNode||t))){if(u.splice(s,1),e=o.length&&mt(u),!e)return O.apply(r,o),r;break}}}return a(e,f)(o,t,!h,r,U.test(e)),r}n.sortStable=v.split("").sort(S).join("")===v,n.detectDuplicates=E,c(),n.sortDetached=ut(function(e){return 1&e.compareDocumentPosition(p.createElement("div"))}),ut(function(e){return e.innerHTML="<a href='#'></a>","#"===e.firstChild.getAttribute("href")})||lt("type|href|height|width",function(e,t,n){return n?undefined:e.getAttribute(t,"type"===t.toLowerCase()?1:2)}),n.attributes&&ut(function(e){return e.innerHTML="<input/>",e.firstChild.setAttribute("value",""),""===e.firstChild.getAttribute("value")})||lt("value",function(e,t,n){return n||"input"!==e.nodeName.toLowerCase()?undefined:e.defaultValue}),ut(function(e){return null==e.getAttribute("disabled")})||lt(R,function(e,t,n){var r;return n?undefined:(r=e.getAttributeNode(t))&&r.specified?r.value:e[t]===!0?t.toLowerCase():null}),x.find=ot,x.expr=ot.selectors,x.expr[":"]=x.expr.pseudos,x.unique=ot.uniqueSort,x.text=ot.getText,x.isXMLDoc=ot.isXML,x.contains=ot.contains}(e);var D={};function A(e){var t=D[e]={};return x.each(e.match(w)||[],function(e,n){t[n]=!0}),t}x.Callbacks=function(e){e="string"==typeof e?D[e]||A(e):x.extend({},e);var t,n,r,i,o,s,a=[],u=!e.once&&[],l=function(p){for(t=e.memory&&p,n=!0,s=i||0,i=0,o=a.length,r=!0;a&&o>s;s++)if(a[s].apply(p[0],p[1])===!1&&e.stopOnFalse){t=!1;break}r=!1,a&&(u?u.length&&l(u.shift()):t?a=[]:c.disable())},c={add:function(){if(a){var n=a.length;(function s(t){x.each(t,function(t,n){var r=x.type(n);"function"===r?e.unique&&c.has(n)||a.push(n):n&&n.length&&"string"!==r&&s(n)})})(arguments),r?o=a.length:t&&(i=n,l(t))}return this},remove:function(){return a&&x.each(arguments,function(e,t){var n;while((n=x.inArray(t,a,n))>-1)a.splice(n,1),r&&(o>=n&&o--,s>=n&&s--)}),this},has:function(e){return e?x.inArray(e,a)>-1:!(!a||!a.length)},empty:function(){return a=[],o=0,this},disable:function(){return a=u=t=undefined,this},disabled:function(){return!a},lock:function(){return u=undefined,t||c.disable(),this},locked:function(){return!u},fireWith:function(e,t){return!a||n&&!u||(t=t||[],t=[e,t.slice?t.slice():t],r?u.push(t):l(t)),this},fire:function(){return c.fireWith(this,arguments),this},fired:function(){return!!n}};return c},x.extend({Deferred:function(e){var t=[["resolve","done",x.Callbacks("once memory"),"resolved"],["reject","fail",x.Callbacks("once memory"),"rejected"],["notify","progress",x.Callbacks("memory")]],n="pending",r={state:function(){return n},always:function(){return i.done(arguments).fail(arguments),this},then:function(){var e=arguments;return x.Deferred(function(n){x.each(t,function(t,o){var s=o[0],a=x.isFunction(e[t])&&e[t];i[o[1]](function(){var e=a&&a.apply(this,arguments);e&&x.isFunction(e.promise)?e.promise().done(n.resolve).fail(n.reject).progress(n.notify):n[s+"With"](this===r?n.promise():this,a?[e]:arguments)})}),e=null}).promise()},promise:function(e){return null!=e?x.extend(e,r):r}},i={};return r.pipe=r.then,x.each(t,function(e,o){var s=o[2],a=o[3];r[o[1]]=s.add,a&&s.add(function(){n=a},t[1^e][2].disable,t[2][2].lock),i[o[0]]=function(){return i[o[0]+"With"](this===i?r:this,arguments),this},i[o[0]+"With"]=s.fireWith}),r.promise(i),e&&e.call(i,i),i},when:function(e){var t=0,n=d.call(arguments),r=n.length,i=1!==r||e&&x.isFunction(e.promise)?r:0,o=1===i?e:x.Deferred(),s=function(e,t,n){return function(r){t[e]=this,n[e]=arguments.length>1?d.call(arguments):r,n===a?o.notifyWith(t,n):--i||o.resolveWith(t,n)}},a,u,l;if(r>1)for(a=Array(r),u=Array(r),l=Array(r);r>t;t++)n[t]&&x.isFunction(n[t].promise)?n[t].promise().done(s(t,l,n)).fail(o.reject).progress(s(t,u,a)):--i;return i||o.resolveWith(l,n),o.promise()}}),x.support=function(t){var n=o.createElement("input"),r=o.createDocumentFragment(),i=o.createElement("div"),s=o.createElement("select"),a=s.appendChild(o.createElement("option"));return n.type?(n.type="checkbox",t.checkOn=""!==n.value,t.optSelected=a.selected,t.reliableMarginRight=!0,t.boxSizingReliable=!0,t.pixelPosition=!1,n.checked=!0,t.noCloneChecked=n.cloneNode(!0).checked,s.disabled=!0,t.optDisabled=!a.disabled,n=o.createElement("input"),n.value="t",n.type="radio",t.radioValue="t"===n.value,n.setAttribute("checked","t"),n.setAttribute("name","t"),r.appendChild(n),t.checkClone=r.cloneNode(!0).cloneNode(!0).lastChild.checked,t.focusinBubbles="onfocusin"in e,i.style.backgroundClip="content-box",i.cloneNode(!0).style.backgroundClip="",t.clearCloneStyle="content-box"===i.style.backgroundClip,x(function(){var n,r,s="padding:0;margin:0;border:0;display:block;-webkit-box-sizing:content-box;-moz-box-sizing:content-box;box-sizing:content-box",a=o.getElementsByTagName("body")[0];a&&(n=o.createElement("div"),n.style.cssText="border:0;width:0;height:0;position:absolute;top:0;left:-9999px;margin-top:1px",a.appendChild(n).appendChild(i),i.innerHTML="",i.style.cssText="-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;padding:1px;border:1px;display:block;width:4px;margin-top:1%;position:absolute;top:1%",x.swap(a,null!=a.style.zoom?{zoom:1}:{},function(){t.boxSizing=4===i.offsetWidth}),e.getComputedStyle&&(t.pixelPosition="1%"!==(e.getComputedStyle(i,null)||{}).top,t.boxSizingReliable="4px"===(e.getComputedStyle(i,null)||{width:"4px"}).width,r=i.appendChild(o.createElement("div")),r.style.cssText=i.style.cssText=s,r.style.marginRight=r.style.width="0",i.style.width="1px",t.reliableMarginRight=!parseFloat((e.getComputedStyle(r,null)||{}).marginRight)),a.removeChild(n))}),t):t}({});var L,q,H=/(?:\{[\s\S]*\}|\[[\s\S]*\])$/,O=/([A-Z])/g;function F(){Object.defineProperty(this.cache={},0,{get:function(){return{}}}),this.expando=x.expando+Math.random()}F.uid=1,F.accepts=function(e){return e.nodeType?1===e.nodeType||9===e.nodeType:!0},F.prototype={key:function(e){if(!F.accepts(e))return 0;var t={},n=e[this.expando];if(!n){n=F.uid++;try{t[this.expando]={value:n},Object.defineProperties(e,t)}catch(r){t[this.expando]=n,x.extend(e,t)}}return this.cache[n]||(this.cache[n]={}),n},set:function(e,t,n){var r,i=this.key(e),o=this.cache[i];if("string"==typeof t)o[t]=n;else if(x.isEmptyObject(o))x.extend(this.cache[i],t);else for(r in t)o[r]=t[r];return o},get:function(e,t){var n=this.cache[this.key(e)];return t===undefined?n:n[t]},access:function(e,t,n){var r;return t===undefined||t&&"string"==typeof t&&n===undefined?(r=this.get(e,t),r!==undefined?r:this.get(e,x.camelCase(t))):(this.set(e,t,n),n!==undefined?n:t)},remove:function(e,t){var n,r,i,o=this.key(e),s=this.cache[o];if(t===undefined)this.cache[o]={};else{x.isArray(t)?r=t.concat(t.map(x.camelCase)):(i=x.camelCase(t),t in s?r=[t,i]:(r=i,r=r in s?[r]:r.match(w)||[])),n=r.length;while(n--)delete s[r[n]]}},hasData:function(e){return!x.isEmptyObject(this.cache[e[this.expando]]||{})},discard:function(e){e[this.expando]&&delete this.cache[e[this.expando]]}},L=new F,q=new F,x.extend({acceptData:F.accepts,hasData:function(e){return L.hasData(e)||q.hasData(e)},data:function(e,t,n){return L.access(e,t,n)},removeData:function(e,t){L.remove(e,t)},_data:function(e,t,n){return q.access(e,t,n)},_removeData:function(e,t){q.remove(e,t)}}),x.fn.extend({data:function(e,t){var n,r,i=this[0],o=0,s=null;if(e===undefined){if(this.length&&(s=L.get(i),1===i.nodeType&&!q.get(i,"hasDataAttrs"))){for(n=i.attributes;n.length>o;o++)r=n[o].name,0===r.indexOf("data-")&&(r=x.camelCase(r.slice(5)),P(i,r,s[r]));q.set(i,"hasDataAttrs",!0)}return s}return"object"==typeof e?this.each(function(){L.set(this,e)}):x.access(this,function(t){var n,r=x.camelCase(e);if(i&&t===undefined){if(n=L.get(i,e),n!==undefined)return n;if(n=L.get(i,r),n!==undefined)return n;if(n=P(i,r,undefined),n!==undefined)return n}else this.each(function(){var n=L.get(this,r);L.set(this,r,t),-1!==e.indexOf("-")&&n!==undefined&&L.set(this,e,t)})},null,t,arguments.length>1,null,!0)},removeData:function(e){return this.each(function(){L.remove(this,e)})}});function P(e,t,n){var r;if(n===undefined&&1===e.nodeType)if(r="data-"+t.replace(O,"-$1").toLowerCase(),n=e.getAttribute(r),"string"==typeof n){try{n="true"===n?!0:"false"===n?!1:"null"===n?null:+n+""===n?+n:H.test(n)?JSON.parse(n):n}catch(i){}L.set(e,t,n)}else n=undefined;return n}x.extend({queue:function(e,t,n){var r;return e?(t=(t||"fx")+"queue",r=q.get(e,t),n&&(!r||x.isArray(n)?r=q.access(e,t,x.makeArray(n)):r.push(n)),r||[]):undefined},dequeue:function(e,t){t=t||"fx";var n=x.queue(e,t),r=n.length,i=n.shift(),o=x._queueHooks(e,t),s=function(){x.dequeue(e,t)
+};"inprogress"===i&&(i=n.shift(),r--),i&&("fx"===t&&n.unshift("inprogress"),delete o.stop,i.call(e,s,o)),!r&&o&&o.empty.fire()},_queueHooks:function(e,t){var n=t+"queueHooks";return q.get(e,n)||q.access(e,n,{empty:x.Callbacks("once memory").add(function(){q.remove(e,[t+"queue",n])})})}}),x.fn.extend({queue:function(e,t){var n=2;return"string"!=typeof e&&(t=e,e="fx",n--),n>arguments.length?x.queue(this[0],e):t===undefined?this:this.each(function(){var n=x.queue(this,e,t);x._queueHooks(this,e),"fx"===e&&"inprogress"!==n[0]&&x.dequeue(this,e)})},dequeue:function(e){return this.each(function(){x.dequeue(this,e)})},delay:function(e,t){return e=x.fx?x.fx.speeds[e]||e:e,t=t||"fx",this.queue(t,function(t,n){var r=setTimeout(t,e);n.stop=function(){clearTimeout(r)}})},clearQueue:function(e){return this.queue(e||"fx",[])},promise:function(e,t){var n,r=1,i=x.Deferred(),o=this,s=this.length,a=function(){--r||i.resolveWith(o,[o])};"string"!=typeof e&&(t=e,e=undefined),e=e||"fx";while(s--)n=q.get(o[s],e+"queueHooks"),n&&n.empty&&(r++,n.empty.add(a));return a(),i.promise(t)}});var R,M,W=/[\t\r\n\f]/g,$=/\r/g,B=/^(?:input|select|textarea|button)$/i;x.fn.extend({attr:function(e,t){return x.access(this,x.attr,e,t,arguments.length>1)},removeAttr:function(e){return this.each(function(){x.removeAttr(this,e)})},prop:function(e,t){return x.access(this,x.prop,e,t,arguments.length>1)},removeProp:function(e){return this.each(function(){delete this[x.propFix[e]||e]})},addClass:function(e){var t,n,r,i,o,s=0,a=this.length,u="string"==typeof e&&e;if(x.isFunction(e))return this.each(function(t){x(this).addClass(e.call(this,t,this.className))});if(u)for(t=(e||"").match(w)||[];a>s;s++)if(n=this[s],r=1===n.nodeType&&(n.className?(" "+n.className+" ").replace(W," "):" ")){o=0;while(i=t[o++])0>r.indexOf(" "+i+" ")&&(r+=i+" ");n.className=x.trim(r)}return this},removeClass:function(e){var t,n,r,i,o,s=0,a=this.length,u=0===arguments.length||"string"==typeof e&&e;if(x.isFunction(e))return this.each(function(t){x(this).removeClass(e.call(this,t,this.className))});if(u)for(t=(e||"").match(w)||[];a>s;s++)if(n=this[s],r=1===n.nodeType&&(n.className?(" "+n.className+" ").replace(W," "):"")){o=0;while(i=t[o++])while(r.indexOf(" "+i+" ")>=0)r=r.replace(" "+i+" "," ");n.className=e?x.trim(r):""}return this},toggleClass:function(e,t){var n=typeof e;return"boolean"==typeof t&&"string"===n?t?this.addClass(e):this.removeClass(e):x.isFunction(e)?this.each(function(n){x(this).toggleClass(e.call(this,n,this.className,t),t)}):this.each(function(){if("string"===n){var t,i=0,o=x(this),s=e.match(w)||[];while(t=s[i++])o.hasClass(t)?o.removeClass(t):o.addClass(t)}else(n===r||"boolean"===n)&&(this.className&&q.set(this,"__className__",this.className),this.className=this.className||e===!1?"":q.get(this,"__className__")||"")})},hasClass:function(e){var t=" "+e+" ",n=0,r=this.length;for(;r>n;n++)if(1===this[n].nodeType&&(" "+this[n].className+" ").replace(W," ").indexOf(t)>=0)return!0;return!1},val:function(e){var t,n,r,i=this[0];{if(arguments.length)return r=x.isFunction(e),this.each(function(n){var i;1===this.nodeType&&(i=r?e.call(this,n,x(this).val()):e,null==i?i="":"number"==typeof i?i+="":x.isArray(i)&&(i=x.map(i,function(e){return null==e?"":e+""})),t=x.valHooks[this.type]||x.valHooks[this.nodeName.toLowerCase()],t&&"set"in t&&t.set(this,i,"value")!==undefined||(this.value=i))});if(i)return t=x.valHooks[i.type]||x.valHooks[i.nodeName.toLowerCase()],t&&"get"in t&&(n=t.get(i,"value"))!==undefined?n:(n=i.value,"string"==typeof n?n.replace($,""):null==n?"":n)}}}),x.extend({valHooks:{option:{get:function(e){var t=e.attributes.value;return!t||t.specified?e.value:e.text}},select:{get:function(e){var t,n,r=e.options,i=e.selectedIndex,o="select-one"===e.type||0>i,s=o?null:[],a=o?i+1:r.length,u=0>i?a:o?i:0;for(;a>u;u++)if(n=r[u],!(!n.selected&&u!==i||(x.support.optDisabled?n.disabled:null!==n.getAttribute("disabled"))||n.parentNode.disabled&&x.nodeName(n.parentNode,"optgroup"))){if(t=x(n).val(),o)return t;s.push(t)}return s},set:function(e,t){var n,r,i=e.options,o=x.makeArray(t),s=i.length;while(s--)r=i[s],(r.selected=x.inArray(x(r).val(),o)>=0)&&(n=!0);return n||(e.selectedIndex=-1),o}}},attr:function(e,t,n){var i,o,s=e.nodeType;if(e&&3!==s&&8!==s&&2!==s)return typeof e.getAttribute===r?x.prop(e,t,n):(1===s&&x.isXMLDoc(e)||(t=t.toLowerCase(),i=x.attrHooks[t]||(x.expr.match.bool.test(t)?M:R)),n===undefined?i&&"get"in i&&null!==(o=i.get(e,t))?o:(o=x.find.attr(e,t),null==o?undefined:o):null!==n?i&&"set"in i&&(o=i.set(e,n,t))!==undefined?o:(e.setAttribute(t,n+""),n):(x.removeAttr(e,t),undefined))},removeAttr:function(e,t){var n,r,i=0,o=t&&t.match(w);if(o&&1===e.nodeType)while(n=o[i++])r=x.propFix[n]||n,x.expr.match.bool.test(n)&&(e[r]=!1),e.removeAttribute(n)},attrHooks:{type:{set:function(e,t){if(!x.support.radioValue&&"radio"===t&&x.nodeName(e,"input")){var n=e.value;return e.setAttribute("type",t),n&&(e.value=n),t}}}},propFix:{"for":"htmlFor","class":"className"},prop:function(e,t,n){var r,i,o,s=e.nodeType;if(e&&3!==s&&8!==s&&2!==s)return o=1!==s||!x.isXMLDoc(e),o&&(t=x.propFix[t]||t,i=x.propHooks[t]),n!==undefined?i&&"set"in i&&(r=i.set(e,n,t))!==undefined?r:e[t]=n:i&&"get"in i&&null!==(r=i.get(e,t))?r:e[t]},propHooks:{tabIndex:{get:function(e){return e.hasAttribute("tabindex")||B.test(e.nodeName)||e.href?e.tabIndex:-1}}}}),M={set:function(e,t,n){return t===!1?x.removeAttr(e,n):e.setAttribute(n,n),n}},x.each(x.expr.match.bool.source.match(/\w+/g),function(e,t){var n=x.expr.attrHandle[t]||x.find.attr;x.expr.attrHandle[t]=function(e,t,r){var i=x.expr.attrHandle[t],o=r?undefined:(x.expr.attrHandle[t]=undefined)!=n(e,t,r)?t.toLowerCase():null;return x.expr.attrHandle[t]=i,o}}),x.support.optSelected||(x.propHooks.selected={get:function(e){var t=e.parentNode;return t&&t.parentNode&&t.parentNode.selectedIndex,null}}),x.each(["tabIndex","readOnly","maxLength","cellSpacing","cellPadding","rowSpan","colSpan","useMap","frameBorder","contentEditable"],function(){x.propFix[this.toLowerCase()]=this}),x.each(["radio","checkbox"],function(){x.valHooks[this]={set:function(e,t){return x.isArray(t)?e.checked=x.inArray(x(e).val(),t)>=0:undefined}},x.support.checkOn||(x.valHooks[this].get=function(e){return null===e.getAttribute("value")?"on":e.value})});var I=/^key/,z=/^(?:mouse|contextmenu)|click/,_=/^(?:focusinfocus|focusoutblur)$/,X=/^([^.]*)(?:\.(.+)|)$/;function U(){return!0}function Y(){return!1}function V(){try{return o.activeElement}catch(e){}}x.event={global:{},add:function(e,t,n,i,o){var s,a,u,l,c,p,f,h,d,g,m,y=q.get(e);if(y){n.handler&&(s=n,n=s.handler,o=s.selector),n.guid||(n.guid=x.guid++),(l=y.events)||(l=y.events={}),(a=y.handle)||(a=y.handle=function(e){return typeof x===r||e&&x.event.triggered===e.type?undefined:x.event.dispatch.apply(a.elem,arguments)},a.elem=e),t=(t||"").match(w)||[""],c=t.length;while(c--)u=X.exec(t[c])||[],d=m=u[1],g=(u[2]||"").split(".").sort(),d&&(f=x.event.special[d]||{},d=(o?f.delegateType:f.bindType)||d,f=x.event.special[d]||{},p=x.extend({type:d,origType:m,data:i,handler:n,guid:n.guid,selector:o,needsContext:o&&x.expr.match.needsContext.test(o),namespace:g.join(".")},s),(h=l[d])||(h=l[d]=[],h.delegateCount=0,f.setup&&f.setup.call(e,i,g,a)!==!1||e.addEventListener&&e.addEventListener(d,a,!1)),f.add&&(f.add.call(e,p),p.handler.guid||(p.handler.guid=n.guid)),o?h.splice(h.delegateCount++,0,p):h.push(p),x.event.global[d]=!0);e=null}},remove:function(e,t,n,r,i){var o,s,a,u,l,c,p,f,h,d,g,m=q.hasData(e)&&q.get(e);if(m&&(u=m.events)){t=(t||"").match(w)||[""],l=t.length;while(l--)if(a=X.exec(t[l])||[],h=g=a[1],d=(a[2]||"").split(".").sort(),h){p=x.event.special[h]||{},h=(r?p.delegateType:p.bindType)||h,f=u[h]||[],a=a[2]&&RegExp("(^|\\.)"+d.join("\\.(?:.*\\.|)")+"(\\.|$)"),s=o=f.length;while(o--)c=f[o],!i&&g!==c.origType||n&&n.guid!==c.guid||a&&!a.test(c.namespace)||r&&r!==c.selector&&("**"!==r||!c.selector)||(f.splice(o,1),c.selector&&f.delegateCount--,p.remove&&p.remove.call(e,c));s&&!f.length&&(p.teardown&&p.teardown.call(e,d,m.handle)!==!1||x.removeEvent(e,h,m.handle),delete u[h])}else for(h in u)x.event.remove(e,h+t[l],n,r,!0);x.isEmptyObject(u)&&(delete m.handle,q.remove(e,"events"))}},trigger:function(t,n,r,i){var s,a,u,l,c,p,f,h=[r||o],d=y.call(t,"type")?t.type:t,g=y.call(t,"namespace")?t.namespace.split("."):[];if(a=u=r=r||o,3!==r.nodeType&&8!==r.nodeType&&!_.test(d+x.event.triggered)&&(d.indexOf(".")>=0&&(g=d.split("."),d=g.shift(),g.sort()),c=0>d.indexOf(":")&&"on"+d,t=t[x.expando]?t:new x.Event(d,"object"==typeof t&&t),t.isTrigger=i?2:3,t.namespace=g.join("."),t.namespace_re=t.namespace?RegExp("(^|\\.)"+g.join("\\.(?:.*\\.|)")+"(\\.|$)"):null,t.result=undefined,t.target||(t.target=r),n=null==n?[t]:x.makeArray(n,[t]),f=x.event.special[d]||{},i||!f.trigger||f.trigger.apply(r,n)!==!1)){if(!i&&!f.noBubble&&!x.isWindow(r)){for(l=f.delegateType||d,_.test(l+d)||(a=a.parentNode);a;a=a.parentNode)h.push(a),u=a;u===(r.ownerDocument||o)&&h.push(u.defaultView||u.parentWindow||e)}s=0;while((a=h[s++])&&!t.isPropagationStopped())t.type=s>1?l:f.bindType||d,p=(q.get(a,"events")||{})[t.type]&&q.get(a,"handle"),p&&p.apply(a,n),p=c&&a[c],p&&x.acceptData(a)&&p.apply&&p.apply(a,n)===!1&&t.preventDefault();return t.type=d,i||t.isDefaultPrevented()||f._default&&f._default.apply(h.pop(),n)!==!1||!x.acceptData(r)||c&&x.isFunction(r[d])&&!x.isWindow(r)&&(u=r[c],u&&(r[c]=null),x.event.triggered=d,r[d](),x.event.triggered=undefined,u&&(r[c]=u)),t.result}},dispatch:function(e){e=x.event.fix(e);var t,n,r,i,o,s=[],a=d.call(arguments),u=(q.get(this,"events")||{})[e.type]||[],l=x.event.special[e.type]||{};if(a[0]=e,e.delegateTarget=this,!l.preDispatch||l.preDispatch.call(this,e)!==!1){s=x.event.handlers.call(this,e,u),t=0;while((i=s[t++])&&!e.isPropagationStopped()){e.currentTarget=i.elem,n=0;while((o=i.handlers[n++])&&!e.isImmediatePropagationStopped())(!e.namespace_re||e.namespace_re.test(o.namespace))&&(e.handleObj=o,e.data=o.data,r=((x.event.special[o.origType]||{}).handle||o.handler).apply(i.elem,a),r!==undefined&&(e.result=r)===!1&&(e.preventDefault(),e.stopPropagation()))}return l.postDispatch&&l.postDispatch.call(this,e),e.result}},handlers:function(e,t){var n,r,i,o,s=[],a=t.delegateCount,u=e.target;if(a&&u.nodeType&&(!e.button||"click"!==e.type))for(;u!==this;u=u.parentNode||this)if(u.disabled!==!0||"click"!==e.type){for(r=[],n=0;a>n;n++)o=t[n],i=o.selector+" ",r[i]===undefined&&(r[i]=o.needsContext?x(i,this).index(u)>=0:x.find(i,this,null,[u]).length),r[i]&&r.push(o);r.length&&s.push({elem:u,handlers:r})}return t.length>a&&s.push({elem:this,handlers:t.slice(a)}),s},props:"altKey bubbles cancelable ctrlKey currentTarget eventPhase metaKey relatedTarget shiftKey target timeStamp view which".split(" "),fixHooks:{},keyHooks:{props:"char charCode key keyCode".split(" "),filter:function(e,t){return null==e.which&&(e.which=null!=t.charCode?t.charCode:t.keyCode),e}},mouseHooks:{props:"button buttons clientX clientY offsetX offsetY pageX pageY screenX screenY toElement".split(" "),filter:function(e,t){var n,r,i,s=t.button;return null==e.pageX&&null!=t.clientX&&(n=e.target.ownerDocument||o,r=n.documentElement,i=n.body,e.pageX=t.clientX+(r&&r.scrollLeft||i&&i.scrollLeft||0)-(r&&r.clientLeft||i&&i.clientLeft||0),e.pageY=t.clientY+(r&&r.scrollTop||i&&i.scrollTop||0)-(r&&r.clientTop||i&&i.clientTop||0)),e.which||s===undefined||(e.which=1&s?1:2&s?3:4&s?2:0),e}},fix:function(e){if(e[x.expando])return e;var t,n,r,i=e.type,s=e,a=this.fixHooks[i];a||(this.fixHooks[i]=a=z.test(i)?this.mouseHooks:I.test(i)?this.keyHooks:{}),r=a.props?this.props.concat(a.props):this.props,e=new x.Event(s),t=r.length;while(t--)n=r[t],e[n]=s[n];return e.target||(e.target=o),3===e.target.nodeType&&(e.target=e.target.parentNode),a.filter?a.filter(e,s):e},special:{load:{noBubble:!0},focus:{trigger:function(){return this!==V()&&this.focus?(this.focus(),!1):undefined},delegateType:"focusin"},blur:{trigger:function(){return this===V()&&this.blur?(this.blur(),!1):undefined},delegateType:"focusout"},click:{trigger:function(){return"checkbox"===this.type&&this.click&&x.nodeName(this,"input")?(this.click(),!1):undefined},_default:function(e){return x.nodeName(e.target,"a")}},beforeunload:{postDispatch:function(e){e.result!==undefined&&(e.originalEvent.returnValue=e.result)}}},simulate:function(e,t,n,r){var i=x.extend(new x.Event,n,{type:e,isSimulated:!0,originalEvent:{}});r?x.event.trigger(i,null,t):x.event.dispatch.call(t,i),i.isDefaultPrevented()&&n.preventDefault()}},x.removeEvent=function(e,t,n){e.removeEventListener&&e.removeEventListener(t,n,!1)},x.Event=function(e,t){return this instanceof x.Event?(e&&e.type?(this.originalEvent=e,this.type=e.type,this.isDefaultPrevented=e.defaultPrevented||e.getPreventDefault&&e.getPreventDefault()?U:Y):this.type=e,t&&x.extend(this,t),this.timeStamp=e&&e.timeStamp||x.now(),this[x.expando]=!0,undefined):new x.Event(e,t)},x.Event.prototype={isDefaultPrevented:Y,isPropagationStopped:Y,isImmediatePropagationStopped:Y,preventDefault:function(){var e=this.originalEvent;this.isDefaultPrevented=U,e&&e.preventDefault&&e.preventDefault()},stopPropagation:function(){var e=this.originalEvent;this.isPropagationStopped=U,e&&e.stopPropagation&&e.stopPropagation()},stopImmediatePropagation:function(){this.isImmediatePropagationStopped=U,this.stopPropagation()}},x.each({mouseenter:"mouseover",mouseleave:"mouseout"},function(e,t){x.event.special[e]={delegateType:t,bindType:t,handle:function(e){var n,r=this,i=e.relatedTarget,o=e.handleObj;return(!i||i!==r&&!x.contains(r,i))&&(e.type=o.origType,n=o.handler.apply(this,arguments),e.type=t),n}}}),x.support.focusinBubbles||x.each({focus:"focusin",blur:"focusout"},function(e,t){var n=0,r=function(e){x.event.simulate(t,e.target,x.event.fix(e),!0)};x.event.special[t]={setup:function(){0===n++&&o.addEventListener(e,r,!0)},teardown:function(){0===--n&&o.removeEventListener(e,r,!0)}}}),x.fn.extend({on:function(e,t,n,r,i){var o,s;if("object"==typeof e){"string"!=typeof t&&(n=n||t,t=undefined);for(s in e)this.on(s,t,n,e[s],i);return this}if(null==n&&null==r?(r=t,n=t=undefined):null==r&&("string"==typeof t?(r=n,n=undefined):(r=n,n=t,t=undefined)),r===!1)r=Y;else if(!r)return this;return 1===i&&(o=r,r=function(e){return x().off(e),o.apply(this,arguments)},r.guid=o.guid||(o.guid=x.guid++)),this.each(function(){x.event.add(this,e,r,n,t)})},one:function(e,t,n,r){return this.on(e,t,n,r,1)},off:function(e,t,n){var r,i;if(e&&e.preventDefault&&e.handleObj)return r=e.handleObj,x(e.delegateTarget).off(r.namespace?r.origType+"."+r.namespace:r.origType,r.selector,r.handler),this;if("object"==typeof e){for(i in e)this.off(i,t,e[i]);return this}return(t===!1||"function"==typeof t)&&(n=t,t=undefined),n===!1&&(n=Y),this.each(function(){x.event.remove(this,e,n,t)})},trigger:function(e,t){return this.each(function(){x.event.trigger(e,t,this)})},triggerHandler:function(e,t){var n=this[0];return n?x.event.trigger(e,t,n,!0):undefined}});var G=/^.[^:#\[\.,]*$/,J=/^(?:parents|prev(?:Until|All))/,Q=x.expr.match.needsContext,K={children:!0,contents:!0,next:!0,prev:!0};x.fn.extend({find:function(e){var t,n=[],r=this,i=r.length;if("string"!=typeof e)return this.pushStack(x(e).filter(function(){for(t=0;i>t;t++)if(x.contains(r[t],this))return!0}));for(t=0;i>t;t++)x.find(e,r[t],n);return n=this.pushStack(i>1?x.unique(n):n),n.selector=this.selector?this.selector+" "+e:e,n},has:function(e){var t=x(e,this),n=t.length;return this.filter(function(){var e=0;for(;n>e;e++)if(x.contains(this,t[e]))return!0})},not:function(e){return this.pushStack(et(this,e||[],!0))},filter:function(e){return this.pushStack(et(this,e||[],!1))},is:function(e){return!!et(this,"string"==typeof e&&Q.test(e)?x(e):e||[],!1).length},closest:function(e,t){var n,r=0,i=this.length,o=[],s=Q.test(e)||"string"!=typeof e?x(e,t||this.context):0;for(;i>r;r++)for(n=this[r];n&&n!==t;n=n.parentNode)if(11>n.nodeType&&(s?s.index(n)>-1:1===n.nodeType&&x.find.matchesSelector(n,e))){n=o.push(n);break}return this.pushStack(o.length>1?x.unique(o):o)},index:function(e){return e?"string"==typeof e?g.call(x(e),this[0]):g.call(this,e.jquery?e[0]:e):this[0]&&this[0].parentNode?this.first().prevAll().length:-1},add:function(e,t){var n="string"==typeof e?x(e,t):x.makeArray(e&&e.nodeType?[e]:e),r=x.merge(this.get(),n);return this.pushStack(x.unique(r))},addBack:function(e){return this.add(null==e?this.prevObject:this.prevObject.filter(e))}});function Z(e,t){while((e=e[t])&&1!==e.nodeType);return e}x.each({parent:function(e){var t=e.parentNode;return t&&11!==t.nodeType?t:null},parents:function(e){return x.dir(e,"parentNode")},parentsUntil:function(e,t,n){return x.dir(e,"parentNode",n)},next:function(e){return Z(e,"nextSibling")},prev:function(e){return Z(e,"previousSibling")},nextAll:function(e){return x.dir(e,"nextSibling")},prevAll:function(e){return x.dir(e,"previousSibling")},nextUntil:function(e,t,n){return x.dir(e,"nextSibling",n)},prevUntil:function(e,t,n){return x.dir(e,"previousSibling",n)},siblings:function(e){return x.sibling((e.parentNode||{}).firstChild,e)},children:function(e){return x.sibling(e.firstChild)},contents:function(e){return e.contentDocument||x.merge([],e.childNodes)}},function(e,t){x.fn[e]=function(n,r){var i=x.map(this,t,n);return"Until"!==e.slice(-5)&&(r=n),r&&"string"==typeof r&&(i=x.filter(r,i)),this.length>1&&(K[e]||x.unique(i),J.test(e)&&i.reverse()),this.pushStack(i)}}),x.extend({filter:function(e,t,n){var r=t[0];return n&&(e=":not("+e+")"),1===t.length&&1===r.nodeType?x.find.matchesSelector(r,e)?[r]:[]:x.find.matches(e,x.grep(t,function(e){return 1===e.nodeType}))},dir:function(e,t,n){var r=[],i=n!==undefined;while((e=e[t])&&9!==e.nodeType)if(1===e.nodeType){if(i&&x(e).is(n))break;r.push(e)}return r},sibling:function(e,t){var n=[];for(;e;e=e.nextSibling)1===e.nodeType&&e!==t&&n.push(e);return n}});function et(e,t,n){if(x.isFunction(t))return x.grep(e,function(e,r){return!!t.call(e,r,e)!==n});if(t.nodeType)return x.grep(e,function(e){return e===t!==n});if("string"==typeof t){if(G.test(t))return x.filter(t,e,n);t=x.filter(t,e)}return x.grep(e,function(e){return g.call(t,e)>=0!==n})}var tt=/<(?!area|br|col|embed|hr|img|input|link|meta|param)(([\w:]+)[^>]*)\/>/gi,nt=/<([\w:]+)/,rt=/<|&#?\w+;/,it=/<(?:script|style|link)/i,ot=/^(?:checkbox|radio)$/i,st=/checked\s*(?:[^=]|=\s*.checked.)/i,at=/^$|\/(?:java|ecma)script/i,ut=/^true\/(.*)/,lt=/^\s*<!(?:\[CDATA\[|--)|(?:\]\]|--)>\s*$/g,ct={option:[1,"<select multiple='multiple'>","</select>"],thead:[1,"<table>","</table>"],col:[2,"<table><colgroup>","</colgroup></table>"],tr:[2,"<table><tbody>","</tbody></table>"],td:[3,"<table><tbody><tr>","</tr></tbody></table>"],_default:[0,"",""]};ct.optgroup=ct.option,ct.tbody=ct.tfoot=ct.colgroup=ct.caption=ct.thead,ct.th=ct.td,x.fn.extend({text:function(e){return x.access(this,function(e){return e===undefined?x.text(this):this.empty().append((this[0]&&this[0].ownerDocument||o).createTextNode(e))},null,e,arguments.length)},append:function(){return this.domManip(arguments,function(e){if(1===this.nodeType||11===this.nodeType||9===this.nodeType){var t=pt(this,e);t.appendChild(e)}})},prepend:function(){return this.domManip(arguments,function(e){if(1===this.nodeType||11===this.nodeType||9===this.nodeType){var t=pt(this,e);t.insertBefore(e,t.firstChild)}})},before:function(){return this.domManip(arguments,function(e){this.parentNode&&this.parentNode.insertBefore(e,this)})},after:function(){return this.domManip(arguments,function(e){this.parentNode&&this.parentNode.insertBefore(e,this.nextSibling)})},remove:function(e,t){var n,r=e?x.filter(e,this):this,i=0;for(;null!=(n=r[i]);i++)t||1!==n.nodeType||x.cleanData(mt(n)),n.parentNode&&(t&&x.contains(n.ownerDocument,n)&&dt(mt(n,"script")),n.parentNode.removeChild(n));return this},empty:function(){var e,t=0;for(;null!=(e=this[t]);t++)1===e.nodeType&&(x.cleanData(mt(e,!1)),e.textContent="");return this},clone:function(e,t){return e=null==e?!1:e,t=null==t?e:t,this.map(function(){return x.clone(this,e,t)})},html:function(e){return x.access(this,function(e){var t=this[0]||{},n=0,r=this.length;if(e===undefined&&1===t.nodeType)return t.innerHTML;if("string"==typeof e&&!it.test(e)&&!ct[(nt.exec(e)||["",""])[1].toLowerCase()]){e=e.replace(tt,"<$1></$2>");try{for(;r>n;n++)t=this[n]||{},1===t.nodeType&&(x.cleanData(mt(t,!1)),t.innerHTML=e);t=0}catch(i){}}t&&this.empty().append(e)},null,e,arguments.length)},replaceWith:function(){var e=x.map(this,function(e){return[e.nextSibling,e.parentNode]}),t=0;return this.domManip(arguments,function(n){var r=e[t++],i=e[t++];i&&(r&&r.parentNode!==i&&(r=this.nextSibling),x(this).remove(),i.insertBefore(n,r))},!0),t?this:this.remove()},detach:function(e){return this.remove(e,!0)},domManip:function(e,t,n){e=f.apply([],e);var r,i,o,s,a,u,l=0,c=this.length,p=this,h=c-1,d=e[0],g=x.isFunction(d);if(g||!(1>=c||"string"!=typeof d||x.support.checkClone)&&st.test(d))return this.each(function(r){var i=p.eq(r);g&&(e[0]=d.call(this,r,i.html())),i.domManip(e,t,n)});if(c&&(r=x.buildFragment(e,this[0].ownerDocument,!1,!n&&this),i=r.firstChild,1===r.childNodes.length&&(r=i),i)){for(o=x.map(mt(r,"script"),ft),s=o.length;c>l;l++)a=r,l!==h&&(a=x.clone(a,!0,!0),s&&x.merge(o,mt(a,"script"))),t.call(this[l],a,l);if(s)for(u=o[o.length-1].ownerDocument,x.map(o,ht),l=0;s>l;l++)a=o[l],at.test(a.type||"")&&!q.access(a,"globalEval")&&x.contains(u,a)&&(a.src?x._evalUrl(a.src):x.globalEval(a.textContent.replace(lt,"")))}return this}}),x.each({appendTo:"append",prependTo:"prepend",insertBefore:"before",insertAfter:"after",replaceAll:"replaceWith"},function(e,t){x.fn[e]=function(e){var n,r=[],i=x(e),o=i.length-1,s=0;for(;o>=s;s++)n=s===o?this:this.clone(!0),x(i[s])[t](n),h.apply(r,n.get());return this.pushStack(r)}}),x.extend({clone:function(e,t,n){var r,i,o,s,a=e.cloneNode(!0),u=x.contains(e.ownerDocument,e);if(!(x.support.noCloneChecked||1!==e.nodeType&&11!==e.nodeType||x.isXMLDoc(e)))for(s=mt(a),o=mt(e),r=0,i=o.length;i>r;r++)yt(o[r],s[r]);if(t)if(n)for(o=o||mt(e),s=s||mt(a),r=0,i=o.length;i>r;r++)gt(o[r],s[r]);else gt(e,a);return s=mt(a,"script"),s.length>0&&dt(s,!u&&mt(e,"script")),a},buildFragment:function(e,t,n,r){var i,o,s,a,u,l,c=0,p=e.length,f=t.createDocumentFragment(),h=[];for(;p>c;c++)if(i=e[c],i||0===i)if("object"===x.type(i))x.merge(h,i.nodeType?[i]:i);else if(rt.test(i)){o=o||f.appendChild(t.createElement("div")),s=(nt.exec(i)||["",""])[1].toLowerCase(),a=ct[s]||ct._default,o.innerHTML=a[1]+i.replace(tt,"<$1></$2>")+a[2],l=a[0];while(l--)o=o.lastChild;x.merge(h,o.childNodes),o=f.firstChild,o.textContent=""}else h.push(t.createTextNode(i));f.textContent="",c=0;while(i=h[c++])if((!r||-1===x.inArray(i,r))&&(u=x.contains(i.ownerDocument,i),o=mt(f.appendChild(i),"script"),u&&dt(o),n)){l=0;while(i=o[l++])at.test(i.type||"")&&n.push(i)}return f},cleanData:function(e){var t,n,r,i,o,s,a=x.event.special,u=0;for(;(n=e[u])!==undefined;u++){if(F.accepts(n)&&(o=n[q.expando],o&&(t=q.cache[o]))){if(r=Object.keys(t.events||{}),r.length)for(s=0;(i=r[s])!==undefined;s++)a[i]?x.event.remove(n,i):x.removeEvent(n,i,t.handle);q.cache[o]&&delete q.cache[o]}delete L.cache[n[L.expando]]}},_evalUrl:function(e){return x.ajax({url:e,type:"GET",dataType:"script",async:!1,global:!1,"throws":!0})}});function pt(e,t){return x.nodeName(e,"table")&&x.nodeName(1===t.nodeType?t:t.firstChild,"tr")?e.getElementsByTagName("tbody")[0]||e.appendChild(e.ownerDocument.createElement("tbody")):e}function ft(e){return e.type=(null!==e.getAttribute("type"))+"/"+e.type,e}function ht(e){var t=ut.exec(e.type);return t?e.type=t[1]:e.removeAttribute("type"),e}function dt(e,t){var n=e.length,r=0;for(;n>r;r++)q.set(e[r],"globalEval",!t||q.get(t[r],"globalEval"))}function gt(e,t){var n,r,i,o,s,a,u,l;if(1===t.nodeType){if(q.hasData(e)&&(o=q.access(e),s=q.set(t,o),l=o.events)){delete s.handle,s.events={};for(i in l)for(n=0,r=l[i].length;r>n;n++)x.event.add(t,i,l[i][n])}L.hasData(e)&&(a=L.access(e),u=x.extend({},a),L.set(t,u))}}function mt(e,t){var n=e.getElementsByTagName?e.getElementsByTagName(t||"*"):e.querySelectorAll?e.querySelectorAll(t||"*"):[];return t===undefined||t&&x.nodeName(e,t)?x.merge([e],n):n}function yt(e,t){var n=t.nodeName.toLowerCase();"input"===n&&ot.test(e.type)?t.checked=e.checked:("input"===n||"textarea"===n)&&(t.defaultValue=e.defaultValue)}x.fn.extend({wrapAll:function(e){var t;return x.isFunction(e)?this.each(function(t){x(this).wrapAll(e.call(this,t))}):(this[0]&&(t=x(e,this[0].ownerDocument).eq(0).clone(!0),this[0].parentNode&&t.insertBefore(this[0]),t.map(function(){var e=this;while(e.firstElementChild)e=e.firstElementChild;return e}).append(this)),this)},wrapInner:function(e){return x.isFunction(e)?this.each(function(t){x(this).wrapInner(e.call(this,t))}):this.each(function(){var t=x(this),n=t.contents();n.length?n.wrapAll(e):t.append(e)})},wrap:function(e){var t=x.isFunction(e);return this.each(function(n){x(this).wrapAll(t?e.call(this,n):e)})},unwrap:function(){return this.parent().each(function(){x.nodeName(this,"body")||x(this).replaceWith(this.childNodes)}).end()}});var vt,xt,bt=/^(none|table(?!-c[ea]).+)/,wt=/^margin/,Tt=RegExp("^("+b+")(.*)$","i"),Ct=RegExp("^("+b+")(?!px)[a-z%]+$","i"),kt=RegExp("^([+-])=("+b+")","i"),Nt={BODY:"block"},Et={position:"absolute",visibility:"hidden",display:"block"},St={letterSpacing:0,fontWeight:400},jt=["Top","Right","Bottom","Left"],Dt=["Webkit","O","Moz","ms"];function At(e,t){if(t in e)return t;var n=t.charAt(0).toUpperCase()+t.slice(1),r=t,i=Dt.length;while(i--)if(t=Dt[i]+n,t in e)return t;return r}function Lt(e,t){return e=t||e,"none"===x.css(e,"display")||!x.contains(e.ownerDocument,e)}function qt(t){return e.getComputedStyle(t,null)}function Ht(e,t){var n,r,i,o=[],s=0,a=e.length;for(;a>s;s++)r=e[s],r.style&&(o[s]=q.get(r,"olddisplay"),n=r.style.display,t?(o[s]||"none"!==n||(r.style.display=""),""===r.style.display&&Lt(r)&&(o[s]=q.access(r,"olddisplay",Rt(r.nodeName)))):o[s]||(i=Lt(r),(n&&"none"!==n||!i)&&q.set(r,"olddisplay",i?n:x.css(r,"display"))));for(s=0;a>s;s++)r=e[s],r.style&&(t&&"none"!==r.style.display&&""!==r.style.display||(r.style.display=t?o[s]||"":"none"));return e}x.fn.extend({css:function(e,t){return x.access(this,function(e,t,n){var r,i,o={},s=0;if(x.isArray(t)){for(r=qt(e),i=t.length;i>s;s++)o[t[s]]=x.css(e,t[s],!1,r);return o}return n!==undefined?x.style(e,t,n):x.css(e,t)},e,t,arguments.length>1)},show:function(){return Ht(this,!0)},hide:function(){return Ht(this)},toggle:function(e){return"boolean"==typeof e?e?this.show():this.hide():this.each(function(){Lt(this)?x(this).show():x(this).hide()})}}),x.extend({cssHooks:{opacity:{get:function(e,t){if(t){var n=vt(e,"opacity");return""===n?"1":n}}}},cssNumber:{columnCount:!0,fillOpacity:!0,fontWeight:!0,lineHeight:!0,opacity:!0,order:!0,orphans:!0,widows:!0,zIndex:!0,zoom:!0},cssProps:{"float":"cssFloat"},style:function(e,t,n,r){if(e&&3!==e.nodeType&&8!==e.nodeType&&e.style){var i,o,s,a=x.camelCase(t),u=e.style;return t=x.cssProps[a]||(x.cssProps[a]=At(u,a)),s=x.cssHooks[t]||x.cssHooks[a],n===undefined?s&&"get"in s&&(i=s.get(e,!1,r))!==undefined?i:u[t]:(o=typeof n,"string"===o&&(i=kt.exec(n))&&(n=(i[1]+1)*i[2]+parseFloat(x.css(e,t)),o="number"),null==n||"number"===o&&isNaN(n)||("number"!==o||x.cssNumber[a]||(n+="px"),x.support.clearCloneStyle||""!==n||0!==t.indexOf("background")||(u[t]="inherit"),s&&"set"in s&&(n=s.set(e,n,r))===undefined||(u[t]=n)),undefined)}},css:function(e,t,n,r){var i,o,s,a=x.camelCase(t);return t=x.cssProps[a]||(x.cssProps[a]=At(e.style,a)),s=x.cssHooks[t]||x.cssHooks[a],s&&"get"in s&&(i=s.get(e,!0,n)),i===undefined&&(i=vt(e,t,r)),"normal"===i&&t in St&&(i=St[t]),""===n||n?(o=parseFloat(i),n===!0||x.isNumeric(o)?o||0:i):i}}),vt=function(e,t,n){var r,i,o,s=n||qt(e),a=s?s.getPropertyValue(t)||s[t]:undefined,u=e.style;return s&&(""!==a||x.contains(e.ownerDocument,e)||(a=x.style(e,t)),Ct.test(a)&&wt.test(t)&&(r=u.width,i=u.minWidth,o=u.maxWidth,u.minWidth=u.maxWidth=u.width=a,a=s.width,u.width=r,u.minWidth=i,u.maxWidth=o)),a};function Ot(e,t,n){var r=Tt.exec(t);return r?Math.max(0,r[1]-(n||0))+(r[2]||"px"):t}function Ft(e,t,n,r,i){var o=n===(r?"border":"content")?4:"width"===t?1:0,s=0;for(;4>o;o+=2)"margin"===n&&(s+=x.css(e,n+jt[o],!0,i)),r?("content"===n&&(s-=x.css(e,"padding"+jt[o],!0,i)),"margin"!==n&&(s-=x.css(e,"border"+jt[o]+"Width",!0,i))):(s+=x.css(e,"padding"+jt[o],!0,i),"padding"!==n&&(s+=x.css(e,"border"+jt[o]+"Width",!0,i)));return s}function Pt(e,t,n){var r=!0,i="width"===t?e.offsetWidth:e.offsetHeight,o=qt(e),s=x.support.boxSizing&&"border-box"===x.css(e,"boxSizing",!1,o);if(0>=i||null==i){if(i=vt(e,t,o),(0>i||null==i)&&(i=e.style[t]),Ct.test(i))return i;r=s&&(x.support.boxSizingReliable||i===e.style[t]),i=parseFloat(i)||0}return i+Ft(e,t,n||(s?"border":"content"),r,o)+"px"}function Rt(e){var t=o,n=Nt[e];return n||(n=Mt(e,t),"none"!==n&&n||(xt=(xt||x("<iframe frameborder='0' width='0' height='0'/>").css("cssText","display:block !important")).appendTo(t.documentElement),t=(xt[0].contentWindow||xt[0].contentDocument).document,t.write("<!doctype html><html><body>"),t.close(),n=Mt(e,t),xt.detach()),Nt[e]=n),n}function Mt(e,t){var n=x(t.createElement(e)).appendTo(t.body),r=x.css(n[0],"display");return n.remove(),r}x.each(["height","width"],function(e,t){x.cssHooks[t]={get:function(e,n,r){return n?0===e.offsetWidth&&bt.test(x.css(e,"display"))?x.swap(e,Et,function(){return Pt(e,t,r)}):Pt(e,t,r):undefined},set:function(e,n,r){var i=r&&qt(e);return Ot(e,n,r?Ft(e,t,r,x.support.boxSizing&&"border-box"===x.css(e,"boxSizing",!1,i),i):0)}}}),x(function(){x.support.reliableMarginRight||(x.cssHooks.marginRight={get:function(e,t){return t?x.swap(e,{display:"inline-block"},vt,[e,"marginRight"]):undefined}}),!x.support.pixelPosition&&x.fn.position&&x.each(["top","left"],function(e,t){x.cssHooks[t]={get:function(e,n){return n?(n=vt(e,t),Ct.test(n)?x(e).position()[t]+"px":n):undefined}}})}),x.expr&&x.expr.filters&&(x.expr.filters.hidden=function(e){return 0>=e.offsetWidth&&0>=e.offsetHeight},x.expr.filters.visible=function(e){return!x.expr.filters.hidden(e)}),x.each({margin:"",padding:"",border:"Width"},function(e,t){x.cssHooks[e+t]={expand:function(n){var r=0,i={},o="string"==typeof n?n.split(" "):[n];for(;4>r;r++)i[e+jt[r]+t]=o[r]||o[r-2]||o[0];return i}},wt.test(e)||(x.cssHooks[e+t].set=Ot)});var Wt=/%20/g,$t=/\[\]$/,Bt=/\r?\n/g,It=/^(?:submit|button|image|reset|file)$/i,zt=/^(?:input|select|textarea|keygen)/i;x.fn.extend({serialize:function(){return x.param(this.serializeArray())},serializeArray:function(){return this.map(function(){var e=x.prop(this,"elements");return e?x.makeArray(e):this}).filter(function(){var e=this.type;return this.name&&!x(this).is(":disabled")&&zt.test(this.nodeName)&&!It.test(e)&&(this.checked||!ot.test(e))}).map(function(e,t){var n=x(this).val();return null==n?null:x.isArray(n)?x.map(n,function(e){return{name:t.name,value:e.replace(Bt,"\r\n")}}):{name:t.name,value:n.replace(Bt,"\r\n")}}).get()}}),x.param=function(e,t){var n,r=[],i=function(e,t){t=x.isFunction(t)?t():null==t?"":t,r[r.length]=encodeURIComponent(e)+"="+encodeURIComponent(t)};if(t===undefined&&(t=x.ajaxSettings&&x.ajaxSettings.traditional),x.isArray(e)||e.jquery&&!x.isPlainObject(e))x.each(e,function(){i(this.name,this.value)});else for(n in e)_t(n,e[n],t,i);return r.join("&").replace(Wt,"+")};function _t(e,t,n,r){var i;if(x.isArray(t))x.each(t,function(t,i){n||$t.test(e)?r(e,i):_t(e+"["+("object"==typeof i?t:"")+"]",i,n,r)});else if(n||"object"!==x.type(t))r(e,t);else for(i in t)_t(e+"["+i+"]",t[i],n,r)}x.each("blur focus focusin focusout load resize scroll unload click dblclick mousedown mouseup mousemove mouseover mouseout mouseenter mouseleave change select submit keydown keypress keyup error contextmenu".split(" "),function(e,t){x.fn[t]=function(e,n){return arguments.length>0?this.on(t,null,e,n):this.trigger(t)}}),x.fn.extend({hover:function(e,t){return this.mouseenter(e).mouseleave(t||e)},bind:function(e,t,n){return this.on(e,null,t,n)},unbind:function(e,t){return this.off(e,null,t)
+},delegate:function(e,t,n,r){return this.on(t,e,n,r)},undelegate:function(e,t,n){return 1===arguments.length?this.off(e,"**"):this.off(t,e||"**",n)}});var Xt,Ut,Yt=x.now(),Vt=/\?/,Gt=/#.*$/,Jt=/([?&])_=[^&]*/,Qt=/^(.*?):[ \t]*([^\r\n]*)$/gm,Kt=/^(?:about|app|app-storage|.+-extension|file|res|widget):$/,Zt=/^(?:GET|HEAD)$/,en=/^\/\//,tn=/^([\w.+-]+:)(?:\/\/([^\/?#:]*)(?::(\d+)|)|)/,nn=x.fn.load,rn={},on={},sn="*/".concat("*");try{Ut=i.href}catch(an){Ut=o.createElement("a"),Ut.href="",Ut=Ut.href}Xt=tn.exec(Ut.toLowerCase())||[];function un(e){return function(t,n){"string"!=typeof t&&(n=t,t="*");var r,i=0,o=t.toLowerCase().match(w)||[];if(x.isFunction(n))while(r=o[i++])"+"===r[0]?(r=r.slice(1)||"*",(e[r]=e[r]||[]).unshift(n)):(e[r]=e[r]||[]).push(n)}}function ln(e,t,n,r){var i={},o=e===on;function s(a){var u;return i[a]=!0,x.each(e[a]||[],function(e,a){var l=a(t,n,r);return"string"!=typeof l||o||i[l]?o?!(u=l):undefined:(t.dataTypes.unshift(l),s(l),!1)}),u}return s(t.dataTypes[0])||!i["*"]&&s("*")}function cn(e,t){var n,r,i=x.ajaxSettings.flatOptions||{};for(n in t)t[n]!==undefined&&((i[n]?e:r||(r={}))[n]=t[n]);return r&&x.extend(!0,e,r),e}x.fn.load=function(e,t,n){if("string"!=typeof e&&nn)return nn.apply(this,arguments);var r,i,o,s=this,a=e.indexOf(" ");return a>=0&&(r=e.slice(a),e=e.slice(0,a)),x.isFunction(t)?(n=t,t=undefined):t&&"object"==typeof t&&(i="POST"),s.length>0&&x.ajax({url:e,type:i,dataType:"html",data:t}).done(function(e){o=arguments,s.html(r?x("<div>").append(x.parseHTML(e)).find(r):e)}).complete(n&&function(e,t){s.each(n,o||[e.responseText,t,e])}),this},x.each(["ajaxStart","ajaxStop","ajaxComplete","ajaxError","ajaxSuccess","ajaxSend"],function(e,t){x.fn[t]=function(e){return this.on(t,e)}}),x.extend({active:0,lastModified:{},etag:{},ajaxSettings:{url:Ut,type:"GET",isLocal:Kt.test(Xt[1]),global:!0,processData:!0,async:!0,contentType:"application/x-www-form-urlencoded; charset=UTF-8",accepts:{"*":sn,text:"text/plain",html:"text/html",xml:"application/xml, text/xml",json:"application/json, text/javascript"},contents:{xml:/xml/,html:/html/,json:/json/},responseFields:{xml:"responseXML",text:"responseText",json:"responseJSON"},converters:{"* text":String,"text html":!0,"text json":x.parseJSON,"text xml":x.parseXML},flatOptions:{url:!0,context:!0}},ajaxSetup:function(e,t){return t?cn(cn(e,x.ajaxSettings),t):cn(x.ajaxSettings,e)},ajaxPrefilter:un(rn),ajaxTransport:un(on),ajax:function(e,t){"object"==typeof e&&(t=e,e=undefined),t=t||{};var n,r,i,o,s,a,u,l,c=x.ajaxSetup({},t),p=c.context||c,f=c.context&&(p.nodeType||p.jquery)?x(p):x.event,h=x.Deferred(),d=x.Callbacks("once memory"),g=c.statusCode||{},m={},y={},v=0,b="canceled",T={readyState:0,getResponseHeader:function(e){var t;if(2===v){if(!o){o={};while(t=Qt.exec(i))o[t[1].toLowerCase()]=t[2]}t=o[e.toLowerCase()]}return null==t?null:t},getAllResponseHeaders:function(){return 2===v?i:null},setRequestHeader:function(e,t){var n=e.toLowerCase();return v||(e=y[n]=y[n]||e,m[e]=t),this},overrideMimeType:function(e){return v||(c.mimeType=e),this},statusCode:function(e){var t;if(e)if(2>v)for(t in e)g[t]=[g[t],e[t]];else T.always(e[T.status]);return this},abort:function(e){var t=e||b;return n&&n.abort(t),k(0,t),this}};if(h.promise(T).complete=d.add,T.success=T.done,T.error=T.fail,c.url=((e||c.url||Ut)+"").replace(Gt,"").replace(en,Xt[1]+"//"),c.type=t.method||t.type||c.method||c.type,c.dataTypes=x.trim(c.dataType||"*").toLowerCase().match(w)||[""],null==c.crossDomain&&(a=tn.exec(c.url.toLowerCase()),c.crossDomain=!(!a||a[1]===Xt[1]&&a[2]===Xt[2]&&(a[3]||("http:"===a[1]?"80":"443"))===(Xt[3]||("http:"===Xt[1]?"80":"443")))),c.data&&c.processData&&"string"!=typeof c.data&&(c.data=x.param(c.data,c.traditional)),ln(rn,c,t,T),2===v)return T;u=c.global,u&&0===x.active++&&x.event.trigger("ajaxStart"),c.type=c.type.toUpperCase(),c.hasContent=!Zt.test(c.type),r=c.url,c.hasContent||(c.data&&(r=c.url+=(Vt.test(r)?"&":"?")+c.data,delete c.data),c.cache===!1&&(c.url=Jt.test(r)?r.replace(Jt,"$1_="+Yt++):r+(Vt.test(r)?"&":"?")+"_="+Yt++)),c.ifModified&&(x.lastModified[r]&&T.setRequestHeader("If-Modified-Since",x.lastModified[r]),x.etag[r]&&T.setRequestHeader("If-None-Match",x.etag[r])),(c.data&&c.hasContent&&c.contentType!==!1||t.contentType)&&T.setRequestHeader("Content-Type",c.contentType),T.setRequestHeader("Accept",c.dataTypes[0]&&c.accepts[c.dataTypes[0]]?c.accepts[c.dataTypes[0]]+("*"!==c.dataTypes[0]?", "+sn+"; q=0.01":""):c.accepts["*"]);for(l in c.headers)T.setRequestHeader(l,c.headers[l]);if(c.beforeSend&&(c.beforeSend.call(p,T,c)===!1||2===v))return T.abort();b="abort";for(l in{success:1,error:1,complete:1})T[l](c[l]);if(n=ln(on,c,t,T)){T.readyState=1,u&&f.trigger("ajaxSend",[T,c]),c.async&&c.timeout>0&&(s=setTimeout(function(){T.abort("timeout")},c.timeout));try{v=1,n.send(m,k)}catch(C){if(!(2>v))throw C;k(-1,C)}}else k(-1,"No Transport");function k(e,t,o,a){var l,m,y,b,w,C=t;2!==v&&(v=2,s&&clearTimeout(s),n=undefined,i=a||"",T.readyState=e>0?4:0,l=e>=200&&300>e||304===e,o&&(b=pn(c,T,o)),b=fn(c,b,T,l),l?(c.ifModified&&(w=T.getResponseHeader("Last-Modified"),w&&(x.lastModified[r]=w),w=T.getResponseHeader("etag"),w&&(x.etag[r]=w)),204===e||"HEAD"===c.type?C="nocontent":304===e?C="notmodified":(C=b.state,m=b.data,y=b.error,l=!y)):(y=C,(e||!C)&&(C="error",0>e&&(e=0))),T.status=e,T.statusText=(t||C)+"",l?h.resolveWith(p,[m,C,T]):h.rejectWith(p,[T,C,y]),T.statusCode(g),g=undefined,u&&f.trigger(l?"ajaxSuccess":"ajaxError",[T,c,l?m:y]),d.fireWith(p,[T,C]),u&&(f.trigger("ajaxComplete",[T,c]),--x.active||x.event.trigger("ajaxStop")))}return T},getJSON:function(e,t,n){return x.get(e,t,n,"json")},getScript:function(e,t){return x.get(e,undefined,t,"script")}}),x.each(["get","post"],function(e,t){x[t]=function(e,n,r,i){return x.isFunction(n)&&(i=i||r,r=n,n=undefined),x.ajax({url:e,type:t,dataType:i,data:n,success:r})}});function pn(e,t,n){var r,i,o,s,a=e.contents,u=e.dataTypes;while("*"===u[0])u.shift(),r===undefined&&(r=e.mimeType||t.getResponseHeader("Content-Type"));if(r)for(i in a)if(a[i]&&a[i].test(r)){u.unshift(i);break}if(u[0]in n)o=u[0];else{for(i in n){if(!u[0]||e.converters[i+" "+u[0]]){o=i;break}s||(s=i)}o=o||s}return o?(o!==u[0]&&u.unshift(o),n[o]):undefined}function fn(e,t,n,r){var i,o,s,a,u,l={},c=e.dataTypes.slice();if(c[1])for(s in e.converters)l[s.toLowerCase()]=e.converters[s];o=c.shift();while(o)if(e.responseFields[o]&&(n[e.responseFields[o]]=t),!u&&r&&e.dataFilter&&(t=e.dataFilter(t,e.dataType)),u=o,o=c.shift())if("*"===o)o=u;else if("*"!==u&&u!==o){if(s=l[u+" "+o]||l["* "+o],!s)for(i in l)if(a=i.split(" "),a[1]===o&&(s=l[u+" "+a[0]]||l["* "+a[0]])){s===!0?s=l[i]:l[i]!==!0&&(o=a[0],c.unshift(a[1]));break}if(s!==!0)if(s&&e["throws"])t=s(t);else try{t=s(t)}catch(p){return{state:"parsererror",error:s?p:"No conversion from "+u+" to "+o}}}return{state:"success",data:t}}x.ajaxSetup({accepts:{script:"text/javascript, application/javascript, application/ecmascript, application/x-ecmascript"},contents:{script:/(?:java|ecma)script/},converters:{"text script":function(e){return x.globalEval(e),e}}}),x.ajaxPrefilter("script",function(e){e.cache===undefined&&(e.cache=!1),e.crossDomain&&(e.type="GET")}),x.ajaxTransport("script",function(e){if(e.crossDomain){var t,n;return{send:function(r,i){t=x("<script>").prop({async:!0,charset:e.scriptCharset,src:e.url}).on("load error",n=function(e){t.remove(),n=null,e&&i("error"===e.type?404:200,e.type)}),o.head.appendChild(t[0])},abort:function(){n&&n()}}}});var hn=[],dn=/(=)\?(?=&|$)|\?\?/;x.ajaxSetup({jsonp:"callback",jsonpCallback:function(){var e=hn.pop()||x.expando+"_"+Yt++;return this[e]=!0,e}}),x.ajaxPrefilter("json jsonp",function(t,n,r){var i,o,s,a=t.jsonp!==!1&&(dn.test(t.url)?"url":"string"==typeof t.data&&!(t.contentType||"").indexOf("application/x-www-form-urlencoded")&&dn.test(t.data)&&"data");return a||"jsonp"===t.dataTypes[0]?(i=t.jsonpCallback=x.isFunction(t.jsonpCallback)?t.jsonpCallback():t.jsonpCallback,a?t[a]=t[a].replace(dn,"$1"+i):t.jsonp!==!1&&(t.url+=(Vt.test(t.url)?"&":"?")+t.jsonp+"="+i),t.converters["script json"]=function(){return s||x.error(i+" was not called"),s[0]},t.dataTypes[0]="json",o=e[i],e[i]=function(){s=arguments},r.always(function(){e[i]=o,t[i]&&(t.jsonpCallback=n.jsonpCallback,hn.push(i)),s&&x.isFunction(o)&&o(s[0]),s=o=undefined}),"script"):undefined}),x.ajaxSettings.xhr=function(){try{return new XMLHttpRequest}catch(e){}};var gn=x.ajaxSettings.xhr(),mn={0:200,1223:204},yn=0,vn={};e.ActiveXObject&&x(e).on("unload",function(){for(var e in vn)vn[e]();vn=undefined}),x.support.cors=!!gn&&"withCredentials"in gn,x.support.ajax=gn=!!gn,x.ajaxTransport(function(e){var t;return x.support.cors||gn&&!e.crossDomain?{send:function(n,r){var i,o,s=e.xhr();if(s.open(e.type,e.url,e.async,e.username,e.password),e.xhrFields)for(i in e.xhrFields)s[i]=e.xhrFields[i];e.mimeType&&s.overrideMimeType&&s.overrideMimeType(e.mimeType),e.crossDomain||n["X-Requested-With"]||(n["X-Requested-With"]="XMLHttpRequest");for(i in n)s.setRequestHeader(i,n[i]);t=function(e){return function(){t&&(delete vn[o],t=s.onload=s.onerror=null,"abort"===e?s.abort():"error"===e?r(s.status||404,s.statusText):r(mn[s.status]||s.status,s.statusText,"string"==typeof s.responseText?{text:s.responseText}:undefined,s.getAllResponseHeaders()))}},s.onload=t(),s.onerror=t("error"),t=vn[o=yn++]=t("abort"),s.send(e.hasContent&&e.data||null)},abort:function(){t&&t()}}:undefined});var xn,bn,wn=/^(?:toggle|show|hide)$/,Tn=RegExp("^(?:([+-])=|)("+b+")([a-z%]*)$","i"),Cn=/queueHooks$/,kn=[An],Nn={"*":[function(e,t){var n=this.createTween(e,t),r=n.cur(),i=Tn.exec(t),o=i&&i[3]||(x.cssNumber[e]?"":"px"),s=(x.cssNumber[e]||"px"!==o&&+r)&&Tn.exec(x.css(n.elem,e)),a=1,u=20;if(s&&s[3]!==o){o=o||s[3],i=i||[],s=+r||1;do a=a||".5",s/=a,x.style(n.elem,e,s+o);while(a!==(a=n.cur()/r)&&1!==a&&--u)}return i&&(s=n.start=+s||+r||0,n.unit=o,n.end=i[1]?s+(i[1]+1)*i[2]:+i[2]),n}]};function En(){return setTimeout(function(){xn=undefined}),xn=x.now()}function Sn(e,t,n){var r,i=(Nn[t]||[]).concat(Nn["*"]),o=0,s=i.length;for(;s>o;o++)if(r=i[o].call(n,t,e))return r}function jn(e,t,n){var r,i,o=0,s=kn.length,a=x.Deferred().always(function(){delete u.elem}),u=function(){if(i)return!1;var t=xn||En(),n=Math.max(0,l.startTime+l.duration-t),r=n/l.duration||0,o=1-r,s=0,u=l.tweens.length;for(;u>s;s++)l.tweens[s].run(o);return a.notifyWith(e,[l,o,n]),1>o&&u?n:(a.resolveWith(e,[l]),!1)},l=a.promise({elem:e,props:x.extend({},t),opts:x.extend(!0,{specialEasing:{}},n),originalProperties:t,originalOptions:n,startTime:xn||En(),duration:n.duration,tweens:[],createTween:function(t,n){var r=x.Tween(e,l.opts,t,n,l.opts.specialEasing[t]||l.opts.easing);return l.tweens.push(r),r},stop:function(t){var n=0,r=t?l.tweens.length:0;if(i)return this;for(i=!0;r>n;n++)l.tweens[n].run(1);return t?a.resolveWith(e,[l,t]):a.rejectWith(e,[l,t]),this}}),c=l.props;for(Dn(c,l.opts.specialEasing);s>o;o++)if(r=kn[o].call(l,e,c,l.opts))return r;return x.map(c,Sn,l),x.isFunction(l.opts.start)&&l.opts.start.call(e,l),x.fx.timer(x.extend(u,{elem:e,anim:l,queue:l.opts.queue})),l.progress(l.opts.progress).done(l.opts.done,l.opts.complete).fail(l.opts.fail).always(l.opts.always)}function Dn(e,t){var n,r,i,o,s;for(n in e)if(r=x.camelCase(n),i=t[r],o=e[n],x.isArray(o)&&(i=o[1],o=e[n]=o[0]),n!==r&&(e[r]=o,delete e[n]),s=x.cssHooks[r],s&&"expand"in s){o=s.expand(o),delete e[r];for(n in o)n in e||(e[n]=o[n],t[n]=i)}else t[r]=i}x.Animation=x.extend(jn,{tweener:function(e,t){x.isFunction(e)?(t=e,e=["*"]):e=e.split(" ");var n,r=0,i=e.length;for(;i>r;r++)n=e[r],Nn[n]=Nn[n]||[],Nn[n].unshift(t)},prefilter:function(e,t){t?kn.unshift(e):kn.push(e)}});function An(e,t,n){var r,i,o,s,a,u,l=this,c={},p=e.style,f=e.nodeType&&Lt(e),h=q.get(e,"fxshow");n.queue||(a=x._queueHooks(e,"fx"),null==a.unqueued&&(a.unqueued=0,u=a.empty.fire,a.empty.fire=function(){a.unqueued||u()}),a.unqueued++,l.always(function(){l.always(function(){a.unqueued--,x.queue(e,"fx").length||a.empty.fire()})})),1===e.nodeType&&("height"in t||"width"in t)&&(n.overflow=[p.overflow,p.overflowX,p.overflowY],"inline"===x.css(e,"display")&&"none"===x.css(e,"float")&&(p.display="inline-block")),n.overflow&&(p.overflow="hidden",l.always(function(){p.overflow=n.overflow[0],p.overflowX=n.overflow[1],p.overflowY=n.overflow[2]}));for(r in t)if(i=t[r],wn.exec(i)){if(delete t[r],o=o||"toggle"===i,i===(f?"hide":"show")){if("show"!==i||!h||h[r]===undefined)continue;f=!0}c[r]=h&&h[r]||x.style(e,r)}if(!x.isEmptyObject(c)){h?"hidden"in h&&(f=h.hidden):h=q.access(e,"fxshow",{}),o&&(h.hidden=!f),f?x(e).show():l.done(function(){x(e).hide()}),l.done(function(){var t;q.remove(e,"fxshow");for(t in c)x.style(e,t,c[t])});for(r in c)s=Sn(f?h[r]:0,r,l),r in h||(h[r]=s.start,f&&(s.end=s.start,s.start="width"===r||"height"===r?1:0))}}function Ln(e,t,n,r,i){return new Ln.prototype.init(e,t,n,r,i)}x.Tween=Ln,Ln.prototype={constructor:Ln,init:function(e,t,n,r,i,o){this.elem=e,this.prop=n,this.easing=i||"swing",this.options=t,this.start=this.now=this.cur(),this.end=r,this.unit=o||(x.cssNumber[n]?"":"px")},cur:function(){var e=Ln.propHooks[this.prop];return e&&e.get?e.get(this):Ln.propHooks._default.get(this)},run:function(e){var t,n=Ln.propHooks[this.prop];return this.pos=t=this.options.duration?x.easing[this.easing](e,this.options.duration*e,0,1,this.options.duration):e,this.now=(this.end-this.start)*t+this.start,this.options.step&&this.options.step.call(this.elem,this.now,this),n&&n.set?n.set(this):Ln.propHooks._default.set(this),this}},Ln.prototype.init.prototype=Ln.prototype,Ln.propHooks={_default:{get:function(e){var t;return null==e.elem[e.prop]||e.elem.style&&null!=e.elem.style[e.prop]?(t=x.css(e.elem,e.prop,""),t&&"auto"!==t?t:0):e.elem[e.prop]},set:function(e){x.fx.step[e.prop]?x.fx.step[e.prop](e):e.elem.style&&(null!=e.elem.style[x.cssProps[e.prop]]||x.cssHooks[e.prop])?x.style(e.elem,e.prop,e.now+e.unit):e.elem[e.prop]=e.now}}},Ln.propHooks.scrollTop=Ln.propHooks.scrollLeft={set:function(e){e.elem.nodeType&&e.elem.parentNode&&(e.elem[e.prop]=e.now)}},x.each(["toggle","show","hide"],function(e,t){var n=x.fn[t];x.fn[t]=function(e,r,i){return null==e||"boolean"==typeof e?n.apply(this,arguments):this.animate(qn(t,!0),e,r,i)}}),x.fn.extend({fadeTo:function(e,t,n,r){return this.filter(Lt).css("opacity",0).show().end().animate({opacity:t},e,n,r)},animate:function(e,t,n,r){var i=x.isEmptyObject(e),o=x.speed(t,n,r),s=function(){var t=jn(this,x.extend({},e),o);(i||q.get(this,"finish"))&&t.stop(!0)};return s.finish=s,i||o.queue===!1?this.each(s):this.queue(o.queue,s)},stop:function(e,t,n){var r=function(e){var t=e.stop;delete e.stop,t(n)};return"string"!=typeof e&&(n=t,t=e,e=undefined),t&&e!==!1&&this.queue(e||"fx",[]),this.each(function(){var t=!0,i=null!=e&&e+"queueHooks",o=x.timers,s=q.get(this);if(i)s[i]&&s[i].stop&&r(s[i]);else for(i in s)s[i]&&s[i].stop&&Cn.test(i)&&r(s[i]);for(i=o.length;i--;)o[i].elem!==this||null!=e&&o[i].queue!==e||(o[i].anim.stop(n),t=!1,o.splice(i,1));(t||!n)&&x.dequeue(this,e)})},finish:function(e){return e!==!1&&(e=e||"fx"),this.each(function(){var t,n=q.get(this),r=n[e+"queue"],i=n[e+"queueHooks"],o=x.timers,s=r?r.length:0;for(n.finish=!0,x.queue(this,e,[]),i&&i.stop&&i.stop.call(this,!0),t=o.length;t--;)o[t].elem===this&&o[t].queue===e&&(o[t].anim.stop(!0),o.splice(t,1));for(t=0;s>t;t++)r[t]&&r[t].finish&&r[t].finish.call(this);delete n.finish})}});function qn(e,t){var n,r={height:e},i=0;for(t=t?1:0;4>i;i+=2-t)n=jt[i],r["margin"+n]=r["padding"+n]=e;return t&&(r.opacity=r.width=e),r}x.each({slideDown:qn("show"),slideUp:qn("hide"),slideToggle:qn("toggle"),fadeIn:{opacity:"show"},fadeOut:{opacity:"hide"},fadeToggle:{opacity:"toggle"}},function(e,t){x.fn[e]=function(e,n,r){return this.animate(t,e,n,r)}}),x.speed=function(e,t,n){var r=e&&"object"==typeof e?x.extend({},e):{complete:n||!n&&t||x.isFunction(e)&&e,duration:e,easing:n&&t||t&&!x.isFunction(t)&&t};return r.duration=x.fx.off?0:"number"==typeof r.duration?r.duration:r.duration in x.fx.speeds?x.fx.speeds[r.duration]:x.fx.speeds._default,(null==r.queue||r.queue===!0)&&(r.queue="fx"),r.old=r.complete,r.complete=function(){x.isFunction(r.old)&&r.old.call(this),r.queue&&x.dequeue(this,r.queue)},r},x.easing={linear:function(e){return e},swing:function(e){return.5-Math.cos(e*Math.PI)/2}},x.timers=[],x.fx=Ln.prototype.init,x.fx.tick=function(){var e,t=x.timers,n=0;for(xn=x.now();t.length>n;n++)e=t[n],e()||t[n]!==e||t.splice(n--,1);t.length||x.fx.stop(),xn=undefined},x.fx.timer=function(e){e()&&x.timers.push(e)&&x.fx.start()},x.fx.interval=13,x.fx.start=function(){bn||(bn=setInterval(x.fx.tick,x.fx.interval))},x.fx.stop=function(){clearInterval(bn),bn=null},x.fx.speeds={slow:600,fast:200,_default:400},x.fx.step={},x.expr&&x.expr.filters&&(x.expr.filters.animated=function(e){return x.grep(x.timers,function(t){return e===t.elem}).length}),x.fn.offset=function(e){if(arguments.length)return e===undefined?this:this.each(function(t){x.offset.setOffset(this,e,t)});var t,n,i=this[0],o={top:0,left:0},s=i&&i.ownerDocument;if(s)return t=s.documentElement,x.contains(t,i)?(typeof i.getBoundingClientRect!==r&&(o=i.getBoundingClientRect()),n=Hn(s),{top:o.top+n.pageYOffset-t.clientTop,left:o.left+n.pageXOffset-t.clientLeft}):o},x.offset={setOffset:function(e,t,n){var r,i,o,s,a,u,l,c=x.css(e,"position"),p=x(e),f={};"static"===c&&(e.style.position="relative"),a=p.offset(),o=x.css(e,"top"),u=x.css(e,"left"),l=("absolute"===c||"fixed"===c)&&(o+u).indexOf("auto")>-1,l?(r=p.position(),s=r.top,i=r.left):(s=parseFloat(o)||0,i=parseFloat(u)||0),x.isFunction(t)&&(t=t.call(e,n,a)),null!=t.top&&(f.top=t.top-a.top+s),null!=t.left&&(f.left=t.left-a.left+i),"using"in t?t.using.call(e,f):p.css(f)}},x.fn.extend({position:function(){if(this[0]){var e,t,n=this[0],r={top:0,left:0};return"fixed"===x.css(n,"position")?t=n.getBoundingClientRect():(e=this.offsetParent(),t=this.offset(),x.nodeName(e[0],"html")||(r=e.offset()),r.top+=x.css(e[0],"borderTopWidth",!0),r.left+=x.css(e[0],"borderLeftWidth",!0)),{top:t.top-r.top-x.css(n,"marginTop",!0),left:t.left-r.left-x.css(n,"marginLeft",!0)}}},offsetParent:function(){return this.map(function(){var e=this.offsetParent||s;while(e&&!x.nodeName(e,"html")&&"static"===x.css(e,"position"))e=e.offsetParent;return e||s})}}),x.each({scrollLeft:"pageXOffset",scrollTop:"pageYOffset"},function(t,n){var r="pageYOffset"===n;x.fn[t]=function(i){return x.access(this,function(t,i,o){var s=Hn(t);return o===undefined?s?s[n]:t[i]:(s?s.scrollTo(r?e.pageXOffset:o,r?o:e.pageYOffset):t[i]=o,undefined)},t,i,arguments.length,null)}});function Hn(e){return x.isWindow(e)?e:9===e.nodeType&&e.defaultView}x.each({Height:"height",Width:"width"},function(e,t){x.each({padding:"inner"+e,content:t,"":"outer"+e},function(n,r){x.fn[r]=function(r,i){var o=arguments.length&&(n||"boolean"!=typeof r),s=n||(r===!0||i===!0?"margin":"border");return x.access(this,function(t,n,r){var i;return x.isWindow(t)?t.document.documentElement["client"+e]:9===t.nodeType?(i=t.documentElement,Math.max(t.body["scroll"+e],i["scroll"+e],t.body["offset"+e],i["offset"+e],i["client"+e])):r===undefined?x.css(t,n,s):x.style(t,n,r,s)},t,o?r:undefined,o,null)}})}),x.fn.size=function(){return this.length},x.fn.andSelf=x.fn.addBack,"object"==typeof module&&module&&"object"==typeof module.exports?module.exports=x:"function"==typeof define&&define.amd&&define("jquery",[],function(){return x}),"object"==typeof e&&"object"==typeof e.document&&(e.jQuery=e.$=x)})(window);
+/*! jQuery UI - v1.10.3 - 2013-05-03
+* http://jqueryui.com
+* Includes: jquery.ui.core.js, jquery.ui.widget.js, jquery.ui.mouse.js, jquery.ui.draggable.js, jquery.ui.droppable.js, jquery.ui.resizable.js, jquery.ui.selectable.js, jquery.ui.sortable.js, jquery.ui.effect.js, jquery.ui.accordion.js, jquery.ui.autocomplete.js, jquery.ui.button.js, jquery.ui.datepicker.js, jquery.ui.dialog.js, jquery.ui.effect-blind.js, jquery.ui.effect-bounce.js, jquery.ui.effect-clip.js, jquery.ui.effect-drop.js, jquery.ui.effect-explode.js, jquery.ui.effect-fade.js, jquery.ui.effect-fold.js, jquery.ui.effect-highlight.js, jquery.ui.effect-pulsate.js, jquery.ui.effect-scale.js, jquery.ui.effect-shake.js, jquery.ui.effect-slide.js, jquery.ui.effect-transfer.js, jquery.ui.menu.js, jquery.ui.position.js, jquery.ui.progressbar.js, jquery.ui.slider.js, jquery.ui.spinner.js, jquery.ui.tabs.js, jquery.ui.tooltip.js
+* Copyright 2013 jQuery Foundation and other contributors; Licensed MIT */
+(function( $, undefined ) {
+
+var uuid = 0,
+ runiqueId = /^ui-id-\d+$/;
+
+// $.ui might exist from components with no dependencies, e.g., $.ui.position
+$.ui = $.ui || {};
+
+$.extend( $.ui, {
+ version: "1.10.3",
+
+ keyCode: {
+ BACKSPACE: 8,
+ COMMA: 188,
+ DELETE: 46,
+ DOWN: 40,
+ END: 35,
+ ENTER: 13,
+ ESCAPE: 27,
+ HOME: 36,
+ LEFT: 37,
+ NUMPAD_ADD: 107,
+ NUMPAD_DECIMAL: 110,
+ NUMPAD_DIVIDE: 111,
+ NUMPAD_ENTER: 108,
+ NUMPAD_MULTIPLY: 106,
+ NUMPAD_SUBTRACT: 109,
+ PAGE_DOWN: 34,
+ PAGE_UP: 33,
+ PERIOD: 190,
+ RIGHT: 39,
+ SPACE: 32,
+ TAB: 9,
+ UP: 38
+ }
+});
+
+// plugins
+$.fn.extend({
+ focus: (function( orig ) {
+ return function( delay, fn ) {
+ return typeof delay === "number" ?
+ this.each(function() {
+ var elem = this;
+ setTimeout(function() {
+ $( elem ).focus();
+ if ( fn ) {
+ fn.call( elem );
+ }
+ }, delay );
+ }) :
+ orig.apply( this, arguments );
+ };
+ })( $.fn.focus ),
+
+ scrollParent: function() {
+ var scrollParent;
+ if (($.ui.ie && (/(static|relative)/).test(this.css("position"))) || (/absolute/).test(this.css("position"))) {
+ scrollParent = this.parents().filter(function() {
+ return (/(relative|absolute|fixed)/).test($.css(this,"position")) && (/(auto|scroll)/).test($.css(this,"overflow")+$.css(this,"overflow-y")+$.css(this,"overflow-x"));
+ }).eq(0);
+ } else {
+ scrollParent = this.parents().filter(function() {
+ return (/(auto|scroll)/).test($.css(this,"overflow")+$.css(this,"overflow-y")+$.css(this,"overflow-x"));
+ }).eq(0);
+ }
+
+ return (/fixed/).test(this.css("position")) || !scrollParent.length ? $(document) : scrollParent;
+ },
+
+ zIndex: function( zIndex ) {
+ if ( zIndex !== undefined ) {
+ return this.css( "zIndex", zIndex );
+ }
+
+ if ( this.length ) {
+ var elem = $( this[ 0 ] ), position, value;
+ while ( elem.length && elem[ 0 ] !== document ) {
+ // Ignore z-index if position is set to a value where z-index is ignored by the browser
+ // This makes behavior of this function consistent across browsers
+ // WebKit always returns auto if the element is positioned
+ position = elem.css( "position" );
+ if ( position === "absolute" || position === "relative" || position === "fixed" ) {
+ // IE returns 0 when zIndex is not specified
+ // other browsers return a string
+ // we ignore the case of nested elements with an explicit value of 0
+ // <div style="z-index: -10;"><div style="z-index: 0;"></div></div>
+ value = parseInt( elem.css( "zIndex" ), 10 );
+ if ( !isNaN( value ) && value !== 0 ) {
+ return value;
+ }
+ }
+ elem = elem.parent();
+ }
+ }
+
+ return 0;
+ },
+
+ uniqueId: function() {
+ return this.each(function() {
+ if ( !this.id ) {
+ this.id = "ui-id-" + (++uuid);
+ }
+ });
+ },
+
+ removeUniqueId: function() {
+ return this.each(function() {
+ if ( runiqueId.test( this.id ) ) {
+ $( this ).removeAttr( "id" );
+ }
+ });
+ }
+});
+
+// selectors
+function focusable( element, isTabIndexNotNaN ) {
+ var map, mapName, img,
+ nodeName = element.nodeName.toLowerCase();
+ if ( "area" === nodeName ) {
+ map = element.parentNode;
+ mapName = map.name;
+ if ( !element.href || !mapName || map.nodeName.toLowerCase() !== "map" ) {
+ return false;
+ }
+ img = $( "img[usemap=#" + mapName + "]" )[0];
+ return !!img && visible( img );
+ }
+ return ( /input|select|textarea|button|object/.test( nodeName ) ?
+ !element.disabled :
+ "a" === nodeName ?
+ element.href || isTabIndexNotNaN :
+ isTabIndexNotNaN) &&
+ // the element and all of its ancestors must be visible
+ visible( element );
+}
+
+function visible( element ) {
+ return $.expr.filters.visible( element ) &&
+ !$( element ).parents().addBack().filter(function() {
+ return $.css( this, "visibility" ) === "hidden";
+ }).length;
+}
+
+$.extend( $.expr[ ":" ], {
+ data: $.expr.createPseudo ?
+ $.expr.createPseudo(function( dataName ) {
+ return function( elem ) {
+ return !!$.data( elem, dataName );
+ };
+ }) :
+ // support: jQuery <1.8
+ function( elem, i, match ) {
+ return !!$.data( elem, match[ 3 ] );
+ },
+
+ focusable: function( element ) {
+ return focusable( element, !isNaN( $.attr( element, "tabindex" ) ) );
+ },
+
+ tabbable: function( element ) {
+ var tabIndex = $.attr( element, "tabindex" ),
+ isTabIndexNaN = isNaN( tabIndex );
+ return ( isTabIndexNaN || tabIndex >= 0 ) && focusable( element, !isTabIndexNaN );
+ }
+});
+
+// support: jQuery <1.8
+if ( !$( "<a>" ).outerWidth( 1 ).jquery ) {
+ $.each( [ "Width", "Height" ], function( i, name ) {
+ var side = name === "Width" ? [ "Left", "Right" ] : [ "Top", "Bottom" ],
+ type = name.toLowerCase(),
+ orig = {
+ innerWidth: $.fn.innerWidth,
+ innerHeight: $.fn.innerHeight,
+ outerWidth: $.fn.outerWidth,
+ outerHeight: $.fn.outerHeight
+ };
+
+ function reduce( elem, size, border, margin ) {
+ $.each( side, function() {
+ size -= parseFloat( $.css( elem, "padding" + this ) ) || 0;
+ if ( border ) {
+ size -= parseFloat( $.css( elem, "border" + this + "Width" ) ) || 0;
+ }
+ if ( margin ) {
+ size -= parseFloat( $.css( elem, "margin" + this ) ) || 0;
+ }
+ });
+ return size;
+ }
+
+ $.fn[ "inner" + name ] = function( size ) {
+ if ( size === undefined ) {
+ return orig[ "inner" + name ].call( this );
+ }
+
+ return this.each(function() {
+ $( this ).css( type, reduce( this, size ) + "px" );
+ });
+ };
+
+ $.fn[ "outer" + name] = function( size, margin ) {
+ if ( typeof size !== "number" ) {
+ return orig[ "outer" + name ].call( this, size );
+ }
+
+ return this.each(function() {
+ $( this).css( type, reduce( this, size, true, margin ) + "px" );
+ });
+ };
+ });
+}
+
+// support: jQuery <1.8
+if ( !$.fn.addBack ) {
+ $.fn.addBack = function( selector ) {
+ return this.add( selector == null ?
+ this.prevObject : this.prevObject.filter( selector )
+ );
+ };
+}
+
+// support: jQuery 1.6.1, 1.6.2 (http://bugs.jquery.com/ticket/9413)
+if ( $( "<a>" ).data( "a-b", "a" ).removeData( "a-b" ).data( "a-b" ) ) {
+ $.fn.removeData = (function( removeData ) {
+ return function( key ) {
+ if ( arguments.length ) {
+ return removeData.call( this, $.camelCase( key ) );
+ } else {
+ return removeData.call( this );
+ }
+ };
+ })( $.fn.removeData );
+}
+
+
+
+
+
+// deprecated
+$.ui.ie = !!/msie [\w.]+/.exec( navigator.userAgent.toLowerCase() );
+
+$.support.selectstart = "onselectstart" in document.createElement( "div" );
+$.fn.extend({
+ disableSelection: function() {
+ return this.bind( ( $.support.selectstart ? "selectstart" : "mousedown" ) +
+ ".ui-disableSelection", function( event ) {
+ event.preventDefault();
+ });
+ },
+
+ enableSelection: function() {
+ return this.unbind( ".ui-disableSelection" );
+ }
+});
+
+$.extend( $.ui, {
+ // $.ui.plugin is deprecated. Use $.widget() extensions instead.
+ plugin: {
+ add: function( module, option, set ) {
+ var i,
+ proto = $.ui[ module ].prototype;
+ for ( i in set ) {
+ proto.plugins[ i ] = proto.plugins[ i ] || [];
+ proto.plugins[ i ].push( [ option, set[ i ] ] );
+ }
+ },
+ call: function( instance, name, args ) {
+ var i,
+ set = instance.plugins[ name ];
+ if ( !set || !instance.element[ 0 ].parentNode || instance.element[ 0 ].parentNode.nodeType === 11 ) {
+ return;
+ }
+
+ for ( i = 0; i < set.length; i++ ) {
+ if ( instance.options[ set[ i ][ 0 ] ] ) {
+ set[ i ][ 1 ].apply( instance.element, args );
+ }
+ }
+ }
+ },
+
+ // only used by resizable
+ hasScroll: function( el, a ) {
+
+ //If overflow is hidden, the element might have extra content, but the user wants to hide it
+ if ( $( el ).css( "overflow" ) === "hidden") {
+ return false;
+ }
+
+ var scroll = ( a && a === "left" ) ? "scrollLeft" : "scrollTop",
+ has = false;
+
+ if ( el[ scroll ] > 0 ) {
+ return true;
+ }
+
+ // TODO: determine which cases actually cause this to happen
+ // if the element doesn't have the scroll set, see if it's possible to
+ // set the scroll
+ el[ scroll ] = 1;
+ has = ( el[ scroll ] > 0 );
+ el[ scroll ] = 0;
+ return has;
+ }
+});
+
+})( jQuery );
+
+(function( $, undefined ) {
+
+var uuid = 0,
+ slice = Array.prototype.slice,
+ _cleanData = $.cleanData;
+$.cleanData = function( elems ) {
+ for ( var i = 0, elem; (elem = elems[i]) != null; i++ ) {
+ try {
+ $( elem ).triggerHandler( "remove" );
+ // http://bugs.jquery.com/ticket/8235
+ } catch( e ) {}
+ }
+ _cleanData( elems );
+};
+
+$.widget = function( name, base, prototype ) {
+ var fullName, existingConstructor, constructor, basePrototype,
+ // proxiedPrototype allows the provided prototype to remain unmodified
+ // so that it can be used as a mixin for multiple panes (#8876)
+ proxiedPrototype = {},
+ namespace = name.split( "." )[ 0 ];
+
+ name = name.split( "." )[ 1 ];
+ fullName = namespace + "-" + name;
+
+ if ( !prototype ) {
+ prototype = base;
+ base = $.Widget;
+ }
+
+ // create selector for plugin
+ $.expr[ ":" ][ fullName.toLowerCase() ] = function( elem ) {
+ return !!$.data( elem, fullName );
+ };
+
+ $[ namespace ] = $[ namespace ] || {};
+ existingConstructor = $[ namespace ][ name ];
+ constructor = $[ namespace ][ name ] = function( options, element ) {
+ // allow instantiation without "new" keyword
+ if ( !this._createWidget ) {
+ return new constructor( options, element );
+ }
+
+ // allow instantiation without initializing for simple inheritance
+ // must use "new" keyword (the code above always passes args)
+ if ( arguments.length ) {
+ this._createWidget( options, element );
+ }
+ };
+ // extend with the existing constructor to carry over any static properties
+ $.extend( constructor, existingConstructor, {
+ version: prototype.version,
+ // copy the object used to create the prototype in case we need to
+ // redefine the widget later
+ _proto: $.extend( {}, prototype ),
+ // track panes that inherit from this widget in case this widget is
+ // redefined after a widget inherits from it
+ _childConstructors: []
+ });
+
+ basePrototype = new base();
+ // we need to make the options hash a property directly on the new instance
+ // otherwise we'll modify the options hash on the prototype that we're
+ // inheriting from
+ basePrototype.options = $.widget.extend( {}, basePrototype.options );
+ $.each( prototype, function( prop, value ) {
+ if ( !$.isFunction( value ) ) {
+ proxiedPrototype[ prop ] = value;
+ return;
+ }
+ proxiedPrototype[ prop ] = (function() {
+ var _super = function() {
+ return base.prototype[ prop ].apply( this, arguments );
+ },
+ _superApply = function( args ) {
+ return base.prototype[ prop ].apply( this, args );
+ };
+ return function() {
+ var __super = this._super,
+ __superApply = this._superApply,
+ returnValue;
+
+ this._super = _super;
+ this._superApply = _superApply;
+
+ returnValue = value.apply( this, arguments );
+
+ this._super = __super;
+ this._superApply = __superApply;
+
+ return returnValue;
+ };
+ })();
+ });
+ constructor.prototype = $.widget.extend( basePrototype, {
+ // TODO: remove support for widgetEventPrefix
+ // always use the name + a colon as the prefix, e.g., draggable:start
+ // don't prefix for panes that aren't DOM-based
+ widgetEventPrefix: existingConstructor ? basePrototype.widgetEventPrefix : name
+ }, proxiedPrototype, {
+ constructor: constructor,
+ namespace: namespace,
+ widgetName: name,
+ widgetFullName: fullName
+ });
+
+ // If this widget is being redefined then we need to find all panes that
+ // are inheriting from it and redefine all of them so that they inherit from
+ // the new version of this widget. We're essentially trying to replace one
+ // level in the prototype chain.
+ if ( existingConstructor ) {
+ $.each( existingConstructor._childConstructors, function( i, child ) {
+ var childPrototype = child.prototype;
+
+ // redefine the child widget using the same prototype that was
+ // originally used, but inherit from the new version of the base
+ $.widget( childPrototype.namespace + "." + childPrototype.widgetName, constructor, child._proto );
+ });
+ // remove the list of existing child constructors from the old constructor
+ // so the old child constructors can be garbage collected
+ delete existingConstructor._childConstructors;
+ } else {
+ base._childConstructors.push( constructor );
+ }
+
+ $.widget.bridge( name, constructor );
+};
+
+$.widget.extend = function( target ) {
+ var input = slice.call( arguments, 1 ),
+ inputIndex = 0,
+ inputLength = input.length,
+ key,
+ value;
+ for ( ; inputIndex < inputLength; inputIndex++ ) {
+ for ( key in input[ inputIndex ] ) {
+ value = input[ inputIndex ][ key ];
+ if ( input[ inputIndex ].hasOwnProperty( key ) && value !== undefined ) {
+ // Clone objects
+ if ( $.isPlainObject( value ) ) {
+ target[ key ] = $.isPlainObject( target[ key ] ) ?
+ $.widget.extend( {}, target[ key ], value ) :
+ // Don't extend strings, arrays, etc. with objects
+ $.widget.extend( {}, value );
+ // Copy everything else by reference
+ } else {
+ target[ key ] = value;
+ }
+ }
+ }
+ }
+ return target;
+};
+
+$.widget.bridge = function( name, object ) {
+ var fullName = object.prototype.widgetFullName || name;
+ $.fn[ name ] = function( options ) {
+ var isMethodCall = typeof options === "string",
+ args = slice.call( arguments, 1 ),
+ returnValue = this;
+
+ // allow multiple hashes to be passed on init
+ options = !isMethodCall && args.length ?
+ $.widget.extend.apply( null, [ options ].concat(args) ) :
+ options;
+
+ if ( isMethodCall ) {
+ this.each(function() {
+ var methodValue,
+ instance = $.data( this, fullName );
+ if ( !instance ) {
+ return $.error( "cannot call methods on " + name + " prior to initialization; " +
+ "attempted to call method '" + options + "'" );
+ }
+ if ( !$.isFunction( instance[options] ) || options.charAt( 0 ) === "_" ) {
+ return $.error( "no such method '" + options + "' for " + name + " widget instance" );
+ }
+ methodValue = instance[ options ].apply( instance, args );
+ if ( methodValue !== instance && methodValue !== undefined ) {
+ returnValue = methodValue && methodValue.jquery ?
+ returnValue.pushStack( methodValue.get() ) :
+ methodValue;
+ return false;
+ }
+ });
+ } else {
+ this.each(function() {
+ var instance = $.data( this, fullName );
+ if ( instance ) {
+ instance.option( options || {} )._init();
+ } else {
+ $.data( this, fullName, new object( options, this ) );
+ }
+ });
+ }
+
+ return returnValue;
+ };
+};
+
+$.Widget = function( /* options, element */ ) {};
+$.Widget._childConstructors = [];
+
+$.Widget.prototype = {
+ widgetName: "widget",
+ widgetEventPrefix: "",
+ defaultElement: "<div>",
+ options: {
+ disabled: false,
+
+ // callbacks
+ create: null
+ },
+ _createWidget: function( options, element ) {
+ element = $( element || this.defaultElement || this )[ 0 ];
+ this.element = $( element );
+ this.uuid = uuid++;
+ this.eventNamespace = "." + this.widgetName + this.uuid;
+ this.options = $.widget.extend( {},
+ this.options,
+ this._getCreateOptions(),
+ options );
+
+ this.bindings = $();
+ this.hoverable = $();
+ this.focusable = $();
+
+ if ( element !== this ) {
+ $.data( element, this.widgetFullName, this );
+ this._on( true, this.element, {
+ remove: function( event ) {
+ if ( event.target === element ) {
+ this.destroy();
+ }
+ }
+ });
+ this.document = $( element.style ?
+ // element within the document
+ element.ownerDocument :
+ // element is window or document
+ element.document || element );
+ this.window = $( this.document[0].defaultView || this.document[0].parentWindow );
+ }
+
+ this._create();
+ this._trigger( "create", null, this._getCreateEventData() );
+ this._init();
+ },
+ _getCreateOptions: $.noop,
+ _getCreateEventData: $.noop,
+ _create: $.noop,
+ _init: $.noop,
+
+ destroy: function() {
+ this._destroy();
+ // we can probably remove the unbind calls in 2.0
+ // all event bindings should go through this._on()
+ this.element
+ .unbind( this.eventNamespace )
+ // 1.9 BC for #7810
+ // TODO remove dual storage
+ .removeData( this.widgetName )
+ .removeData( this.widgetFullName )
+ // support: jquery <1.6.3
+ // http://bugs.jquery.com/ticket/9413
+ .removeData( $.camelCase( this.widgetFullName ) );
+ this.widget()
+ .unbind( this.eventNamespace )
+ .removeAttr( "aria-disabled" )
+ .removeClass(
+ this.widgetFullName + "-disabled " +
+ "ui-state-disabled" );
+
+ // clean up events and states
+ this.bindings.unbind( this.eventNamespace );
+ this.hoverable.removeClass( "ui-state-hover" );
+ this.focusable.removeClass( "ui-state-focus" );
+ },
+ _destroy: $.noop,
+
+ widget: function() {
+ return this.element;
+ },
+
+ option: function( key, value ) {
+ var options = key,
+ parts,
+ curOption,
+ i;
+
+ if ( arguments.length === 0 ) {
+ // don't return a reference to the internal hash
+ return $.widget.extend( {}, this.options );
+ }
+
+ if ( typeof key === "string" ) {
+ // handle nested keys, e.g., "foo.bar" => { foo: { bar: ___ } }
+ options = {};
+ parts = key.split( "." );
+ key = parts.shift();
+ if ( parts.length ) {
+ curOption = options[ key ] = $.widget.extend( {}, this.options[ key ] );
+ for ( i = 0; i < parts.length - 1; i++ ) {
+ curOption[ parts[ i ] ] = curOption[ parts[ i ] ] || {};
+ curOption = curOption[ parts[ i ] ];
+ }
+ key = parts.pop();
+ if ( value === undefined ) {
+ return curOption[ key ] === undefined ? null : curOption[ key ];
+ }
+ curOption[ key ] = value;
+ } else {
+ if ( value === undefined ) {
+ return this.options[ key ] === undefined ? null : this.options[ key ];
+ }
+ options[ key ] = value;
+ }
+ }
+
+ this._setOptions( options );
+
+ return this;
+ },
+ _setOptions: function( options ) {
+ var key;
+
+ for ( key in options ) {
+ this._setOption( key, options[ key ] );
+ }
+
+ return this;
+ },
+ _setOption: function( key, value ) {
+ this.options[ key ] = value;
+
+ if ( key === "disabled" ) {
+ this.widget()
+ .toggleClass( this.widgetFullName + "-disabled ui-state-disabled", !!value )
+ .attr( "aria-disabled", value );
+ this.hoverable.removeClass( "ui-state-hover" );
+ this.focusable.removeClass( "ui-state-focus" );
+ }
+
+ return this;
+ },
+
+ enable: function() {
+ return this._setOption( "disabled", false );
+ },
+ disable: function() {
+ return this._setOption( "disabled", true );
+ },
+
+ _on: function( suppressDisabledCheck, element, handlers ) {
+ var delegateElement,
+ instance = this;
+
+ // no suppressDisabledCheck flag, shuffle arguments
+ if ( typeof suppressDisabledCheck !== "boolean" ) {
+ handlers = element;
+ element = suppressDisabledCheck;
+ suppressDisabledCheck = false;
+ }
+
+ // no element argument, shuffle and use this.element
+ if ( !handlers ) {
+ handlers = element;
+ element = this.element;
+ delegateElement = this.widget();
+ } else {
+ // accept selectors, DOM elements
+ element = delegateElement = $( element );
+ this.bindings = this.bindings.add( element );
+ }
+
+ $.each( handlers, function( event, handler ) {
+ function handlerProxy() {
+ // allow panes to customize the disabled handling
+ // - disabled as an array instead of boolean
+ // - disabled class as method for disabling individual parts
+ if ( !suppressDisabledCheck &&
+ ( instance.options.disabled === true ||
+ $( this ).hasClass( "ui-state-disabled" ) ) ) {
+ return;
+ }
+ return ( typeof handler === "string" ? instance[ handler ] : handler )
+ .apply( instance, arguments );
+ }
+
+ // copy the guid so direct unbinding works
+ if ( typeof handler !== "string" ) {
+ handlerProxy.guid = handler.guid =
+ handler.guid || handlerProxy.guid || $.guid++;
+ }
+
+ var match = event.match( /^(\w+)\s*(.*)$/ ),
+ eventName = match[1] + instance.eventNamespace,
+ selector = match[2];
+ if ( selector ) {
+ delegateElement.delegate( selector, eventName, handlerProxy );
+ } else {
+ element.bind( eventName, handlerProxy );
+ }
+ });
+ },
+
+ _off: function( element, eventName ) {
+ eventName = (eventName || "").split( " " ).join( this.eventNamespace + " " ) + this.eventNamespace;
+ element.unbind( eventName ).undelegate( eventName );
+ },
+
+ _delay: function( handler, delay ) {
+ function handlerProxy() {
+ return ( typeof handler === "string" ? instance[ handler ] : handler )
+ .apply( instance, arguments );
+ }
+ var instance = this;
+ return setTimeout( handlerProxy, delay || 0 );
+ },
+
+ _hoverable: function( element ) {
+ this.hoverable = this.hoverable.add( element );
+ this._on( element, {
+ mouseenter: function( event ) {
+ $( event.currentTarget ).addClass( "ui-state-hover" );
+ },
+ mouseleave: function( event ) {
+ $( event.currentTarget ).removeClass( "ui-state-hover" );
+ }
+ });
+ },
+
+ _focusable: function( element ) {
+ this.focusable = this.focusable.add( element );
+ this._on( element, {
+ focusin: function( event ) {
+ $( event.currentTarget ).addClass( "ui-state-focus" );
+ },
+ focusout: function( event ) {
+ $( event.currentTarget ).removeClass( "ui-state-focus" );
+ }
+ });
+ },
+
+ _trigger: function( type, event, data ) {
+ var prop, orig,
+ callback = this.options[ type ];
+
+ data = data || {};
+ event = $.Event( event );
+ event.type = ( type === this.widgetEventPrefix ?
+ type :
+ this.widgetEventPrefix + type ).toLowerCase();
+ // the original event may come from any element
+ // so we need to reset the target on the new event
+ event.target = this.element[ 0 ];
+
+ // copy original event properties over to the new event
+ orig = event.originalEvent;
+ if ( orig ) {
+ for ( prop in orig ) {
+ if ( !( prop in event ) ) {
+ event[ prop ] = orig[ prop ];
+ }
+ }
+ }
+
+ this.element.trigger( event, data );
+ return !( $.isFunction( callback ) &&
+ callback.apply( this.element[0], [ event ].concat( data ) ) === false ||
+ event.isDefaultPrevented() );
+ }
+};
+
+$.each( { show: "fadeIn", hide: "fadeOut" }, function( method, defaultEffect ) {
+ $.Widget.prototype[ "_" + method ] = function( element, options, callback ) {
+ if ( typeof options === "string" ) {
+ options = { effect: options };
+ }
+ var hasOptions,
+ effectName = !options ?
+ method :
+ options === true || typeof options === "number" ?
+ defaultEffect :
+ options.effect || defaultEffect;
+ options = options || {};
+ if ( typeof options === "number" ) {
+ options = { duration: options };
+ }
+ hasOptions = !$.isEmptyObject( options );
+ options.complete = callback;
+ if ( options.delay ) {
+ element.delay( options.delay );
+ }
+ if ( hasOptions && $.effects && $.effects.effect[ effectName ] ) {
+ element[ method ]( options );
+ } else if ( effectName !== method && element[ effectName ] ) {
+ element[ effectName ]( options.duration, options.easing, callback );
+ } else {
+ element.queue(function( next ) {
+ $( this )[ method ]();
+ if ( callback ) {
+ callback.call( element[ 0 ] );
+ }
+ next();
+ });
+ }
+ };
+});
+
+})( jQuery );
+
+(function( $, undefined ) {
+
+var mouseHandled = false;
+$( document ).mouseup( function() {
+ mouseHandled = false;
+});
+
+$.widget("ui.mouse", {
+ version: "1.10.3",
+ options: {
+ cancel: "input,textarea,button,select,option",
+ distance: 1,
+ delay: 0
+ },
+ _mouseInit: function() {
+ var that = this;
+
+ this.element
+ .bind("mousedown."+this.widgetName, function(event) {
+ return that._mouseDown(event);
+ })
+ .bind("click."+this.widgetName, function(event) {
+ if (true === $.data(event.target, that.widgetName + ".preventClickEvent")) {
+ $.removeData(event.target, that.widgetName + ".preventClickEvent");
+ event.stopImmediatePropagation();
+ return false;
+ }
+ });
+
+ this.started = false;
+ },
+
+ // TODO: make sure destroying one instance of mouse doesn't mess with
+ // other instances of mouse
+ _mouseDestroy: function() {
+ this.element.unbind("."+this.widgetName);
+ if ( this._mouseMoveDelegate ) {
+ $(document)
+ .unbind("mousemove."+this.widgetName, this._mouseMoveDelegate)
+ .unbind("mouseup."+this.widgetName, this._mouseUpDelegate);
+ }
+ },
+
+ _mouseDown: function(event) {
+ // don't let more than one widget handle mouseStart
+ if( mouseHandled ) { return; }
+
+ // we may have missed mouseup (out of window)
+ (this._mouseStarted && this._mouseUp(event));
+
+ this._mouseDownEvent = event;
+
+ var that = this,
+ btnIsLeft = (event.which === 1),
+ // event.target.nodeName works around a bug in IE 8 with
+ // disabled inputs (#7620)
+ elIsCancel = (typeof this.options.cancel === "string" && event.target.nodeName ? $(event.target).closest(this.options.cancel).length : false);
+ if (!btnIsLeft || elIsCancel || !this._mouseCapture(event)) {
+ return true;
+ }
+
+ this.mouseDelayMet = !this.options.delay;
+ if (!this.mouseDelayMet) {
+ this._mouseDelayTimer = setTimeout(function() {
+ that.mouseDelayMet = true;
+ }, this.options.delay);
+ }
+
+ if (this._mouseDistanceMet(event) && this._mouseDelayMet(event)) {
+ this._mouseStarted = (this._mouseStart(event) !== false);
+ if (!this._mouseStarted) {
+ event.preventDefault();
+ return true;
+ }
+ }
+
+ // Click event may never have fired (Gecko & Opera)
+ if (true === $.data(event.target, this.widgetName + ".preventClickEvent")) {
+ $.removeData(event.target, this.widgetName + ".preventClickEvent");
+ }
+
+ // these delegates are required to keep context
+ this._mouseMoveDelegate = function(event) {
+ return that._mouseMove(event);
+ };
+ this._mouseUpDelegate = function(event) {
+ return that._mouseUp(event);
+ };
+ $(document)
+ .bind("mousemove."+this.widgetName, this._mouseMoveDelegate)
+ .bind("mouseup."+this.widgetName, this._mouseUpDelegate);
+
+ event.preventDefault();
+
+ mouseHandled = true;
+ return true;
+ },
+
+ _mouseMove: function(event) {
+ // IE mouseup check - mouseup happened when mouse was out of window
+ if ($.ui.ie && ( !document.documentMode || document.documentMode < 9 ) && !event.button) {
+ return this._mouseUp(event);
+ }
+
+ if (this._mouseStarted) {
+ this._mouseDrag(event);
+ return event.preventDefault();
+ }
+
+ if (this._mouseDistanceMet(event) && this._mouseDelayMet(event)) {
+ this._mouseStarted =
+ (this._mouseStart(this._mouseDownEvent, event) !== false);
+ (this._mouseStarted ? this._mouseDrag(event) : this._mouseUp(event));
+ }
+
+ return !this._mouseStarted;
+ },
+
+ _mouseUp: function(event) {
+ $(document)
+ .unbind("mousemove."+this.widgetName, this._mouseMoveDelegate)
+ .unbind("mouseup."+this.widgetName, this._mouseUpDelegate);
+
+ if (this._mouseStarted) {
+ this._mouseStarted = false;
+
+ if (event.target === this._mouseDownEvent.target) {
+ $.data(event.target, this.widgetName + ".preventClickEvent", true);
+ }
+
+ this._mouseStop(event);
+ }
+
+ return false;
+ },
+
+ _mouseDistanceMet: function(event) {
+ return (Math.max(
+ Math.abs(this._mouseDownEvent.pageX - event.pageX),
+ Math.abs(this._mouseDownEvent.pageY - event.pageY)
+ ) >= this.options.distance
+ );
+ },
+
+ _mouseDelayMet: function(/* event */) {
+ return this.mouseDelayMet;
+ },
+
+ // These are placeholder methods, to be overriden by extending plugin
+ _mouseStart: function(/* event */) {},
+ _mouseDrag: function(/* event */) {},
+ _mouseStop: function(/* event */) {},
+ _mouseCapture: function(/* event */) { return true; }
+});
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+$.widget("ui.draggable", $.ui.mouse, {
+ version: "1.10.3",
+ widgetEventPrefix: "drag",
+ options: {
+ addClasses: true,
+ appendTo: "parent",
+ axis: false,
+ connectToSortable: false,
+ containment: false,
+ cursor: "auto",
+ cursorAt: false,
+ grid: false,
+ handle: false,
+ helper: "original",
+ iframeFix: false,
+ opacity: false,
+ refreshPositions: false,
+ revert: false,
+ revertDuration: 500,
+ scope: "default",
+ scroll: true,
+ scrollSensitivity: 20,
+ scrollSpeed: 20,
+ snap: false,
+ snapMode: "both",
+ snapTolerance: 20,
+ stack: false,
+ zIndex: false,
+
+ // callbacks
+ drag: null,
+ start: null,
+ stop: null
+ },
+ _create: function() {
+
+ if (this.options.helper === "original" && !(/^(?:r|a|f)/).test(this.element.css("position"))) {
+ this.element[0].style.position = "relative";
+ }
+ if (this.options.addClasses){
+ this.element.addClass("ui-draggable");
+ }
+ if (this.options.disabled){
+ this.element.addClass("ui-draggable-disabled");
+ }
+
+ this._mouseInit();
+
+ },
+
+ _destroy: function() {
+ this.element.removeClass( "ui-draggable ui-draggable-dragging ui-draggable-disabled" );
+ this._mouseDestroy();
+ },
+
+ _mouseCapture: function(event) {
+
+ var o = this.options;
+
+ // among others, prevent a drag on a resizable-handle
+ if (this.helper || o.disabled || $(event.target).closest(".ui-resizable-handle").length > 0) {
+ return false;
+ }
+
+ //Quit if we're not on a valid handle
+ this.handle = this._getHandle(event);
+ if (!this.handle) {
+ return false;
+ }
+
+ $(o.iframeFix === true ? "iframe" : o.iframeFix).each(function() {
+ $("<div class='ui-draggable-iframeFix' style='background: #fff;'></div>")
+ .css({
+ width: this.offsetWidth+"px", height: this.offsetHeight+"px",
+ position: "absolute", opacity: "0.001", zIndex: 1000
+ })
+ .css($(this).offset())
+ .appendTo("body");
+ });
+
+ return true;
+
+ },
+
+ _mouseStart: function(event) {
+
+ var o = this.options;
+
+ //Create and append the visible helper
+ this.helper = this._createHelper(event);
+
+ this.helper.addClass("ui-draggable-dragging");
+
+ //Cache the helper size
+ this._cacheHelperProportions();
+
+ //If ddmanager is used for droppables, set the global draggable
+ if($.ui.ddmanager) {
+ $.ui.ddmanager.current = this;
+ }
+
+ /*
+ * - Position generation -
+ * This block generates everything position related - it's the core of draggables.
+ */
+
+ //Cache the margins of the original element
+ this._cacheMargins();
+
+ //Store the helper's css position
+ this.cssPosition = this.helper.css( "position" );
+ this.scrollParent = this.helper.scrollParent();
+ this.offsetParent = this.helper.offsetParent();
+ this.offsetParentCssPosition = this.offsetParent.css( "position" );
+
+ //The element's absolute position on the page minus margins
+ this.offset = this.positionAbs = this.element.offset();
+ this.offset = {
+ top: this.offset.top - this.margins.top,
+ left: this.offset.left - this.margins.left
+ };
+
+ //Reset scroll cache
+ this.offset.scroll = false;
+
+ $.extend(this.offset, {
+ click: { //Where the click happened, relative to the element
+ left: event.pageX - this.offset.left,
+ top: event.pageY - this.offset.top
+ },
+ parent: this._getParentOffset(),
+ relative: this._getRelativeOffset() //This is a relative to absolute position minus the actual position calculation - only used for relative positioned helper
+ });
+
+ //Generate the original position
+ this.originalPosition = this.position = this._generatePosition(event);
+ this.originalPageX = event.pageX;
+ this.originalPageY = event.pageY;
+
+ //Adjust the mouse offset relative to the helper if "cursorAt" is supplied
+ (o.cursorAt && this._adjustOffsetFromHelper(o.cursorAt));
+
+ //Set a containment if given in the options
+ this._setContainment();
+
+ //Trigger event + callbacks
+ if(this._trigger("start", event) === false) {
+ this._clear();
+ return false;
+ }
+
+ //Recache the helper size
+ this._cacheHelperProportions();
+
+ //Prepare the droppable offsets
+ if ($.ui.ddmanager && !o.dropBehaviour) {
+ $.ui.ddmanager.prepareOffsets(this, event);
+ }
+
+
+ this._mouseDrag(event, true); //Execute the drag once - this causes the helper not to be visible before getting its correct position
+
+ //If the ddmanager is used for droppables, inform the manager that dragging has started (see #5003)
+ if ( $.ui.ddmanager ) {
+ $.ui.ddmanager.dragStart(this, event);
+ }
+
+ return true;
+ },
+
+ _mouseDrag: function(event, noPropagation) {
+ // reset any necessary cached properties (see #5009)
+ if ( this.offsetParentCssPosition === "fixed" ) {
+ this.offset.parent = this._getParentOffset();
+ }
+
+ //Compute the helpers position
+ this.position = this._generatePosition(event);
+ this.positionAbs = this._convertPositionTo("absolute");
+
+ //Call plugins and callbacks and use the resulting position if something is returned
+ if (!noPropagation) {
+ var ui = this._uiHash();
+ if(this._trigger("drag", event, ui) === false) {
+ this._mouseUp({});
+ return false;
+ }
+ this.position = ui.position;
+ }
+
+ if(!this.options.axis || this.options.axis !== "y") {
+ this.helper[0].style.left = this.position.left+"px";
+ }
+ if(!this.options.axis || this.options.axis !== "x") {
+ this.helper[0].style.top = this.position.top+"px";
+ }
+ if($.ui.ddmanager) {
+ $.ui.ddmanager.drag(this, event);
+ }
+
+ return false;
+ },
+
+ _mouseStop: function(event) {
+
+ //If we are using droppables, inform the manager about the drop
+ var that = this,
+ dropped = false;
+ if ($.ui.ddmanager && !this.options.dropBehaviour) {
+ dropped = $.ui.ddmanager.drop(this, event);
+ }
+
+ //if a drop comes from outside (a sortable)
+ if(this.dropped) {
+ dropped = this.dropped;
+ this.dropped = false;
+ }
+
+ //if the original element is no longer in the DOM don't bother to continue (see #8269)
+ if ( this.options.helper === "original" && !$.contains( this.element[ 0 ].ownerDocument, this.element[ 0 ] ) ) {
+ return false;
+ }
+
+ if((this.options.revert === "invalid" && !dropped) || (this.options.revert === "valid" && dropped) || this.options.revert === true || ($.isFunction(this.options.revert) && this.options.revert.call(this.element, dropped))) {
+ $(this.helper).animate(this.originalPosition, parseInt(this.options.revertDuration, 10), function() {
+ if(that._trigger("stop", event) !== false) {
+ that._clear();
+ }
+ });
+ } else {
+ if(this._trigger("stop", event) !== false) {
+ this._clear();
+ }
+ }
+
+ return false;
+ },
+
+ _mouseUp: function(event) {
+ //Remove frame helpers
+ $("div.ui-draggable-iframeFix").each(function() {
+ this.parentNode.removeChild(this);
+ });
+
+ //If the ddmanager is used for droppables, inform the manager that dragging has stopped (see #5003)
+ if( $.ui.ddmanager ) {
+ $.ui.ddmanager.dragStop(this, event);
+ }
+
+ return $.ui.mouse.prototype._mouseUp.call(this, event);
+ },
+
+ cancel: function() {
+
+ if(this.helper.is(".ui-draggable-dragging")) {
+ this._mouseUp({});
+ } else {
+ this._clear();
+ }
+
+ return this;
+
+ },
+
+ _getHandle: function(event) {
+ return this.options.handle ?
+ !!$( event.target ).closest( this.element.find( this.options.handle ) ).length :
+ true;
+ },
+
+ _createHelper: function(event) {
+
+ var o = this.options,
+ helper = $.isFunction(o.helper) ? $(o.helper.apply(this.element[0], [event])) : (o.helper === "clone" ? this.element.clone().removeAttr("id") : this.element);
+
+ if(!helper.parents("body").length) {
+ helper.appendTo((o.appendTo === "parent" ? this.element[0].parentNode : o.appendTo));
+ }
+
+ if(helper[0] !== this.element[0] && !(/(fixed|absolute)/).test(helper.css("position"))) {
+ helper.css("position", "absolute");
+ }
+
+ return helper;
+
+ },
+
+ _adjustOffsetFromHelper: function(obj) {
+ if (typeof obj === "string") {
+ obj = obj.split(" ");
+ }
+ if ($.isArray(obj)) {
+ obj = {left: +obj[0], top: +obj[1] || 0};
+ }
+ if ("left" in obj) {
+ this.offset.click.left = obj.left + this.margins.left;
+ }
+ if ("right" in obj) {
+ this.offset.click.left = this.helperProportions.width - obj.right + this.margins.left;
+ }
+ if ("top" in obj) {
+ this.offset.click.top = obj.top + this.margins.top;
+ }
+ if ("bottom" in obj) {
+ this.offset.click.top = this.helperProportions.height - obj.bottom + this.margins.top;
+ }
+ },
+
+ _getParentOffset: function() {
+
+ //Get the offsetParent and cache its position
+ var po = this.offsetParent.offset();
+
+ // This is a special case where we need to modify a offset calculated on start, since the following happened:
+ // 1. The position of the helper is absolute, so it's position is calculated based on the next positioned parent
+ // 2. The actual offset parent is a child of the scroll parent, and the scroll parent isn't the document, which means that
+ // the scroll is included in the initial calculation of the offset of the parent, and never recalculated upon drag
+ if(this.cssPosition === "absolute" && this.scrollParent[0] !== document && $.contains(this.scrollParent[0], this.offsetParent[0])) {
+ po.left += this.scrollParent.scrollLeft();
+ po.top += this.scrollParent.scrollTop();
+ }
+
+ //This needs to be actually done for all browsers, since pageX/pageY includes this information
+ //Ugly IE fix
+ if((this.offsetParent[0] === document.body) ||
+ (this.offsetParent[0].tagName && this.offsetParent[0].tagName.toLowerCase() === "html" && $.ui.ie)) {
+ po = { top: 0, left: 0 };
+ }
+
+ return {
+ top: po.top + (parseInt(this.offsetParent.css("borderTopWidth"),10) || 0),
+ left: po.left + (parseInt(this.offsetParent.css("borderLeftWidth"),10) || 0)
+ };
+
+ },
+
+ _getRelativeOffset: function() {
+
+ if(this.cssPosition === "relative") {
+ var p = this.element.position();
+ return {
+ top: p.top - (parseInt(this.helper.css("top"),10) || 0) + this.scrollParent.scrollTop(),
+ left: p.left - (parseInt(this.helper.css("left"),10) || 0) + this.scrollParent.scrollLeft()
+ };
+ } else {
+ return { top: 0, left: 0 };
+ }
+
+ },
+
+ _cacheMargins: function() {
+ this.margins = {
+ left: (parseInt(this.element.css("marginLeft"),10) || 0),
+ top: (parseInt(this.element.css("marginTop"),10) || 0),
+ right: (parseInt(this.element.css("marginRight"),10) || 0),
+ bottom: (parseInt(this.element.css("marginBottom"),10) || 0)
+ };
+ },
+
+ _cacheHelperProportions: function() {
+ this.helperProportions = {
+ width: this.helper.outerWidth(),
+ height: this.helper.outerHeight()
+ };
+ },
+
+ _setContainment: function() {
+
+ var over, c, ce,
+ o = this.options;
+
+ if ( !o.containment ) {
+ this.containment = null;
+ return;
+ }
+
+ if ( o.containment === "window" ) {
+ this.containment = [
+ $( window ).scrollLeft() - this.offset.relative.left - this.offset.parent.left,
+ $( window ).scrollTop() - this.offset.relative.top - this.offset.parent.top,
+ $( window ).scrollLeft() + $( window ).width() - this.helperProportions.width - this.margins.left,
+ $( window ).scrollTop() + ( $( window ).height() || document.body.parentNode.scrollHeight ) - this.helperProportions.height - this.margins.top
+ ];
+ return;
+ }
+
+ if ( o.containment === "document") {
+ this.containment = [
+ 0,
+ 0,
+ $( document ).width() - this.helperProportions.width - this.margins.left,
+ ( $( document ).height() || document.body.parentNode.scrollHeight ) - this.helperProportions.height - this.margins.top
+ ];
+ return;
+ }
+
+ if ( o.containment.constructor === Array ) {
+ this.containment = o.containment;
+ return;
+ }
+
+ if ( o.containment === "parent" ) {
+ o.containment = this.helper[ 0 ].parentNode;
+ }
+
+ c = $( o.containment );
+ ce = c[ 0 ];
+
+ if( !ce ) {
+ return;
+ }
+
+ over = c.css( "overflow" ) !== "hidden";
+
+ this.containment = [
+ ( parseInt( c.css( "borderLeftWidth" ), 10 ) || 0 ) + ( parseInt( c.css( "paddingLeft" ), 10 ) || 0 ),
+ ( parseInt( c.css( "borderTopWidth" ), 10 ) || 0 ) + ( parseInt( c.css( "paddingTop" ), 10 ) || 0 ) ,
+ ( over ? Math.max( ce.scrollWidth, ce.offsetWidth ) : ce.offsetWidth ) - ( parseInt( c.css( "borderRightWidth" ), 10 ) || 0 ) - ( parseInt( c.css( "paddingRight" ), 10 ) || 0 ) - this.helperProportions.width - this.margins.left - this.margins.right,
+ ( over ? Math.max( ce.scrollHeight, ce.offsetHeight ) : ce.offsetHeight ) - ( parseInt( c.css( "borderBottomWidth" ), 10 ) || 0 ) - ( parseInt( c.css( "paddingBottom" ), 10 ) || 0 ) - this.helperProportions.height - this.margins.top - this.margins.bottom
+ ];
+ this.relative_container = c;
+ },
+
+ _convertPositionTo: function(d, pos) {
+
+ if(!pos) {
+ pos = this.position;
+ }
+
+ var mod = d === "absolute" ? 1 : -1,
+ scroll = this.cssPosition === "absolute" && !( this.scrollParent[ 0 ] !== document && $.contains( this.scrollParent[ 0 ], this.offsetParent[ 0 ] ) ) ? this.offsetParent : this.scrollParent;
+
+ //Cache the scroll
+ if (!this.offset.scroll) {
+ this.offset.scroll = {top : scroll.scrollTop(), left : scroll.scrollLeft()};
+ }
+
+ return {
+ top: (
+ pos.top + // The absolute mouse position
+ this.offset.relative.top * mod + // Only for relative positioned nodes: Relative offset from element to offset parent
+ this.offset.parent.top * mod - // The offsetParent's offset without borders (offset + border)
+ ( ( this.cssPosition === "fixed" ? -this.scrollParent.scrollTop() : this.offset.scroll.top ) * mod )
+ ),
+ left: (
+ pos.left + // The absolute mouse position
+ this.offset.relative.left * mod + // Only for relative positioned nodes: Relative offset from element to offset parent
+ this.offset.parent.left * mod - // The offsetParent's offset without borders (offset + border)
+ ( ( this.cssPosition === "fixed" ? -this.scrollParent.scrollLeft() : this.offset.scroll.left ) * mod )
+ )
+ };
+
+ },
+
+ _generatePosition: function(event) {
+
+ var containment, co, top, left,
+ o = this.options,
+ scroll = this.cssPosition === "absolute" && !( this.scrollParent[ 0 ] !== document && $.contains( this.scrollParent[ 0 ], this.offsetParent[ 0 ] ) ) ? this.offsetParent : this.scrollParent,
+ pageX = event.pageX,
+ pageY = event.pageY;
+
+ //Cache the scroll
+ if (!this.offset.scroll) {
+ this.offset.scroll = {top : scroll.scrollTop(), left : scroll.scrollLeft()};
+ }
+
+ /*
+ * - Position constraining -
+ * Constrain the position to a mix of grid, containment.
+ */
+
+ // If we are not dragging yet, we won't check for options
+ if ( this.originalPosition ) {
+ if ( this.containment ) {
+ if ( this.relative_container ){
+ co = this.relative_container.offset();
+ containment = [
+ this.containment[ 0 ] + co.left,
+ this.containment[ 1 ] + co.top,
+ this.containment[ 2 ] + co.left,
+ this.containment[ 3 ] + co.top
+ ];
+ }
+ else {
+ containment = this.containment;
+ }
+
+ if(event.pageX - this.offset.click.left < containment[0]) {
+ pageX = containment[0] + this.offset.click.left;
+ }
+ if(event.pageY - this.offset.click.top < containment[1]) {
+ pageY = containment[1] + this.offset.click.top;
+ }
+ if(event.pageX - this.offset.click.left > containment[2]) {
+ pageX = containment[2] + this.offset.click.left;
+ }
+ if(event.pageY - this.offset.click.top > containment[3]) {
+ pageY = containment[3] + this.offset.click.top;
+ }
+ }
+
+ if(o.grid) {
+ //Check for grid elements set to 0 to prevent divide by 0 error causing invalid argument errors in IE (see ticket #6950)
+ top = o.grid[1] ? this.originalPageY + Math.round((pageY - this.originalPageY) / o.grid[1]) * o.grid[1] : this.originalPageY;
+ pageY = containment ? ((top - this.offset.click.top >= containment[1] || top - this.offset.click.top > containment[3]) ? top : ((top - this.offset.click.top >= containment[1]) ? top - o.grid[1] : top + o.grid[1])) : top;
+
+ left = o.grid[0] ? this.originalPageX + Math.round((pageX - this.originalPageX) / o.grid[0]) * o.grid[0] : this.originalPageX;
+ pageX = containment ? ((left - this.offset.click.left >= containment[0] || left - this.offset.click.left > containment[2]) ? left : ((left - this.offset.click.left >= containment[0]) ? left - o.grid[0] : left + o.grid[0])) : left;
+ }
+
+ }
+
+ return {
+ top: (
+ pageY - // The absolute mouse position
+ this.offset.click.top - // Click offset (relative to the element)
+ this.offset.relative.top - // Only for relative positioned nodes: Relative offset from element to offset parent
+ this.offset.parent.top + // The offsetParent's offset without borders (offset + border)
+ ( this.cssPosition === "fixed" ? -this.scrollParent.scrollTop() : this.offset.scroll.top )
+ ),
+ left: (
+ pageX - // The absolute mouse position
+ this.offset.click.left - // Click offset (relative to the element)
+ this.offset.relative.left - // Only for relative positioned nodes: Relative offset from element to offset parent
+ this.offset.parent.left + // The offsetParent's offset without borders (offset + border)
+ ( this.cssPosition === "fixed" ? -this.scrollParent.scrollLeft() : this.offset.scroll.left )
+ )
+ };
+
+ },
+
+ _clear: function() {
+ this.helper.removeClass("ui-draggable-dragging");
+ if(this.helper[0] !== this.element[0] && !this.cancelHelperRemoval) {
+ this.helper.remove();
+ }
+ this.helper = null;
+ this.cancelHelperRemoval = false;
+ },
+
+ // From now on bulk stuff - mainly helpers
+
+ _trigger: function(type, event, ui) {
+ ui = ui || this._uiHash();
+ $.ui.plugin.call(this, type, [event, ui]);
+ //The absolute position has to be recalculated after plugins
+ if(type === "drag") {
+ this.positionAbs = this._convertPositionTo("absolute");
+ }
+ return $.Widget.prototype._trigger.call(this, type, event, ui);
+ },
+
+ plugins: {},
+
+ _uiHash: function() {
+ return {
+ helper: this.helper,
+ position: this.position,
+ originalPosition: this.originalPosition,
+ offset: this.positionAbs
+ };
+ }
+
+});
+
+$.ui.plugin.add("draggable", "connectToSortable", {
+ start: function(event, ui) {
+
+ var inst = $(this).data("ui-draggable"), o = inst.options,
+ uiSortable = $.extend({}, ui, { item: inst.element });
+ inst.sortables = [];
+ $(o.connectToSortable).each(function() {
+ var sortable = $.data(this, "ui-sortable");
+ if (sortable && !sortable.options.disabled) {
+ inst.sortables.push({
+ instance: sortable,
+ shouldRevert: sortable.options.revert
+ });
+ sortable.refreshPositions(); // Call the sortable's refreshPositions at drag start to refresh the containerCache since the sortable container cache is used in drag and needs to be up to date (this will ensure it's initialised as well as being kept in step with any changes that might have happened on the page).
+ sortable._trigger("activate", event, uiSortable);
+ }
+ });
+
+ },
+ stop: function(event, ui) {
+
+ //If we are still over the sortable, we fake the stop event of the sortable, but also remove helper
+ var inst = $(this).data("ui-draggable"),
+ uiSortable = $.extend({}, ui, { item: inst.element });
+
+ $.each(inst.sortables, function() {
+ if(this.instance.isOver) {
+
+ this.instance.isOver = 0;
+
+ inst.cancelHelperRemoval = true; //Don't remove the helper in the draggable instance
+ this.instance.cancelHelperRemoval = false; //Remove it in the sortable instance (so sortable plugins like revert still work)
+
+ //The sortable revert is supported, and we have to set a temporary dropped variable on the draggable to support revert: "valid/invalid"
+ if(this.shouldRevert) {
+ this.instance.options.revert = this.shouldRevert;
+ }
+
+ //Trigger the stop of the sortable
+ this.instance._mouseStop(event);
+
+ this.instance.options.helper = this.instance.options._helper;
+
+ //If the helper has been the original item, restore properties in the sortable
+ if(inst.options.helper === "original") {
+ this.instance.currentItem.css({ top: "auto", left: "auto" });
+ }
+
+ } else {
+ this.instance.cancelHelperRemoval = false; //Remove the helper in the sortable instance
+ this.instance._trigger("deactivate", event, uiSortable);
+ }
+
+ });
+
+ },
+ drag: function(event, ui) {
+
+ var inst = $(this).data("ui-draggable"), that = this;
+
+ $.each(inst.sortables, function() {
+
+ var innermostIntersecting = false,
+ thisSortable = this;
+
+ //Copy over some variables to allow calling the sortable's native _intersectsWith
+ this.instance.positionAbs = inst.positionAbs;
+ this.instance.helperProportions = inst.helperProportions;
+ this.instance.offset.click = inst.offset.click;
+
+ if(this.instance._intersectsWith(this.instance.containerCache)) {
+ innermostIntersecting = true;
+ $.each(inst.sortables, function () {
+ this.instance.positionAbs = inst.positionAbs;
+ this.instance.helperProportions = inst.helperProportions;
+ this.instance.offset.click = inst.offset.click;
+ if (this !== thisSortable &&
+ this.instance._intersectsWith(this.instance.containerCache) &&
+ $.contains(thisSortable.instance.element[0], this.instance.element[0])
+ ) {
+ innermostIntersecting = false;
+ }
+ return innermostIntersecting;
+ });
+ }
+
+
+ if(innermostIntersecting) {
+ //If it intersects, we use a little isOver variable and set it once, so our move-in stuff gets fired only once
+ if(!this.instance.isOver) {
+
+ this.instance.isOver = 1;
+ //Now we fake the start of dragging for the sortable instance,
+ //by cloning the list group item, appending it to the sortable and using it as inst.currentItem
+ //We can then fire the start event of the sortable with our passed browser event, and our own helper (so it doesn't create a new one)
+ this.instance.currentItem = $(that).clone().removeAttr("id").appendTo(this.instance.element).data("ui-sortable-item", true);
+ this.instance.options._helper = this.instance.options.helper; //Store helper option to later restore it
+ this.instance.options.helper = function() { return ui.helper[0]; };
+
+ event.target = this.instance.currentItem[0];
+ this.instance._mouseCapture(event, true);
+ this.instance._mouseStart(event, true, true);
+
+ //Because the browser event is way off the new appended portlet, we modify a couple of variables to reflect the changes
+ this.instance.offset.click.top = inst.offset.click.top;
+ this.instance.offset.click.left = inst.offset.click.left;
+ this.instance.offset.parent.left -= inst.offset.parent.left - this.instance.offset.parent.left;
+ this.instance.offset.parent.top -= inst.offset.parent.top - this.instance.offset.parent.top;
+
+ inst._trigger("toSortable", event);
+ inst.dropped = this.instance.element; //draggable revert needs that
+ //hack so receive/update callbacks work (mostly)
+ inst.currentItem = inst.element;
+ this.instance.fromOutside = inst;
+
+ }
+
+ //Provided we did all the previous steps, we can fire the drag event of the sortable on every draggable drag, when it intersects with the sortable
+ if(this.instance.currentItem) {
+ this.instance._mouseDrag(event);
+ }
+
+ } else {
+
+ //If it doesn't intersect with the sortable, and it intersected before,
+ //we fake the drag stop of the sortable, but make sure it doesn't remove the helper by using cancelHelperRemoval
+ if(this.instance.isOver) {
+
+ this.instance.isOver = 0;
+ this.instance.cancelHelperRemoval = true;
+
+ //Prevent reverting on this forced stop
+ this.instance.options.revert = false;
+
+ // The out event needs to be triggered independently
+ this.instance._trigger("out", event, this.instance._uiHash(this.instance));
+
+ this.instance._mouseStop(event, true);
+ this.instance.options.helper = this.instance.options._helper;
+
+ //Now we remove our currentItem, the list group clone again, and the placeholder, and animate the helper back to it's original size
+ this.instance.currentItem.remove();
+ if(this.instance.placeholder) {
+ this.instance.placeholder.remove();
+ }
+
+ inst._trigger("fromSortable", event);
+ inst.dropped = false; //draggable revert needs that
+ }
+
+ }
+
+ });
+
+ }
+});
+
+$.ui.plugin.add("draggable", "cursor", {
+ start: function() {
+ var t = $("body"), o = $(this).data("ui-draggable").options;
+ if (t.css("cursor")) {
+ o._cursor = t.css("cursor");
+ }
+ t.css("cursor", o.cursor);
+ },
+ stop: function() {
+ var o = $(this).data("ui-draggable").options;
+ if (o._cursor) {
+ $("body").css("cursor", o._cursor);
+ }
+ }
+});
+
+$.ui.plugin.add("draggable", "opacity", {
+ start: function(event, ui) {
+ var t = $(ui.helper), o = $(this).data("ui-draggable").options;
+ if(t.css("opacity")) {
+ o._opacity = t.css("opacity");
+ }
+ t.css("opacity", o.opacity);
+ },
+ stop: function(event, ui) {
+ var o = $(this).data("ui-draggable").options;
+ if(o._opacity) {
+ $(ui.helper).css("opacity", o._opacity);
+ }
+ }
+});
+
+$.ui.plugin.add("draggable", "scroll", {
+ start: function() {
+ var i = $(this).data("ui-draggable");
+ if(i.scrollParent[0] !== document && i.scrollParent[0].tagName !== "HTML") {
+ i.overflowOffset = i.scrollParent.offset();
+ }
+ },
+ drag: function( event ) {
+
+ var i = $(this).data("ui-draggable"), o = i.options, scrolled = false;
+
+ if(i.scrollParent[0] !== document && i.scrollParent[0].tagName !== "HTML") {
+
+ if(!o.axis || o.axis !== "x") {
+ if((i.overflowOffset.top + i.scrollParent[0].offsetHeight) - event.pageY < o.scrollSensitivity) {
+ i.scrollParent[0].scrollTop = scrolled = i.scrollParent[0].scrollTop + o.scrollSpeed;
+ } else if(event.pageY - i.overflowOffset.top < o.scrollSensitivity) {
+ i.scrollParent[0].scrollTop = scrolled = i.scrollParent[0].scrollTop - o.scrollSpeed;
+ }
+ }
+
+ if(!o.axis || o.axis !== "y") {
+ if((i.overflowOffset.left + i.scrollParent[0].offsetWidth) - event.pageX < o.scrollSensitivity) {
+ i.scrollParent[0].scrollLeft = scrolled = i.scrollParent[0].scrollLeft + o.scrollSpeed;
+ } else if(event.pageX - i.overflowOffset.left < o.scrollSensitivity) {
+ i.scrollParent[0].scrollLeft = scrolled = i.scrollParent[0].scrollLeft - o.scrollSpeed;
+ }
+ }
+
+ } else {
+
+ if(!o.axis || o.axis !== "x") {
+ if(event.pageY - $(document).scrollTop() < o.scrollSensitivity) {
+ scrolled = $(document).scrollTop($(document).scrollTop() - o.scrollSpeed);
+ } else if($(window).height() - (event.pageY - $(document).scrollTop()) < o.scrollSensitivity) {
+ scrolled = $(document).scrollTop($(document).scrollTop() + o.scrollSpeed);
+ }
+ }
+
+ if(!o.axis || o.axis !== "y") {
+ if(event.pageX - $(document).scrollLeft() < o.scrollSensitivity) {
+ scrolled = $(document).scrollLeft($(document).scrollLeft() - o.scrollSpeed);
+ } else if($(window).width() - (event.pageX - $(document).scrollLeft()) < o.scrollSensitivity) {
+ scrolled = $(document).scrollLeft($(document).scrollLeft() + o.scrollSpeed);
+ }
+ }
+
+ }
+
+ if(scrolled !== false && $.ui.ddmanager && !o.dropBehaviour) {
+ $.ui.ddmanager.prepareOffsets(i, event);
+ }
+
+ }
+});
+
+$.ui.plugin.add("draggable", "snap", {
+ start: function() {
+
+ var i = $(this).data("ui-draggable"),
+ o = i.options;
+
+ i.snapElements = [];
+
+ $(o.snap.constructor !== String ? ( o.snap.items || ":data(ui-draggable)" ) : o.snap).each(function() {
+ var $t = $(this),
+ $o = $t.offset();
+ if(this !== i.element[0]) {
+ i.snapElements.push({
+ item: this,
+ width: $t.outerWidth(), height: $t.outerHeight(),
+ top: $o.top, left: $o.left
+ });
+ }
+ });
+
+ },
+ drag: function(event, ui) {
+
+ var ts, bs, ls, rs, l, r, t, b, i, first,
+ inst = $(this).data("ui-draggable"),
+ o = inst.options,
+ d = o.snapTolerance,
+ x1 = ui.offset.left, x2 = x1 + inst.helperProportions.width,
+ y1 = ui.offset.top, y2 = y1 + inst.helperProportions.height;
+
+ for (i = inst.snapElements.length - 1; i >= 0; i--){
+
+ l = inst.snapElements[i].left;
+ r = l + inst.snapElements[i].width;
+ t = inst.snapElements[i].top;
+ b = t + inst.snapElements[i].height;
+
+ if ( x2 < l - d || x1 > r + d || y2 < t - d || y1 > b + d || !$.contains( inst.snapElements[ i ].item.ownerDocument, inst.snapElements[ i ].item ) ) {
+ if(inst.snapElements[i].snapping) {
+ (inst.options.snap.release && inst.options.snap.release.call(inst.element, event, $.extend(inst._uiHash(), { snapItem: inst.snapElements[i].item })));
+ }
+ inst.snapElements[i].snapping = false;
+ continue;
+ }
+
+ if(o.snapMode !== "inner") {
+ ts = Math.abs(t - y2) <= d;
+ bs = Math.abs(b - y1) <= d;
+ ls = Math.abs(l - x2) <= d;
+ rs = Math.abs(r - x1) <= d;
+ if(ts) {
+ ui.position.top = inst._convertPositionTo("relative", { top: t - inst.helperProportions.height, left: 0 }).top - inst.margins.top;
+ }
+ if(bs) {
+ ui.position.top = inst._convertPositionTo("relative", { top: b, left: 0 }).top - inst.margins.top;
+ }
+ if(ls) {
+ ui.position.left = inst._convertPositionTo("relative", { top: 0, left: l - inst.helperProportions.width }).left - inst.margins.left;
+ }
+ if(rs) {
+ ui.position.left = inst._convertPositionTo("relative", { top: 0, left: r }).left - inst.margins.left;
+ }
+ }
+
+ first = (ts || bs || ls || rs);
+
+ if(o.snapMode !== "outer") {
+ ts = Math.abs(t - y1) <= d;
+ bs = Math.abs(b - y2) <= d;
+ ls = Math.abs(l - x1) <= d;
+ rs = Math.abs(r - x2) <= d;
+ if(ts) {
+ ui.position.top = inst._convertPositionTo("relative", { top: t, left: 0 }).top - inst.margins.top;
+ }
+ if(bs) {
+ ui.position.top = inst._convertPositionTo("relative", { top: b - inst.helperProportions.height, left: 0 }).top - inst.margins.top;
+ }
+ if(ls) {
+ ui.position.left = inst._convertPositionTo("relative", { top: 0, left: l }).left - inst.margins.left;
+ }
+ if(rs) {
+ ui.position.left = inst._convertPositionTo("relative", { top: 0, left: r - inst.helperProportions.width }).left - inst.margins.left;
+ }
+ }
+
+ if(!inst.snapElements[i].snapping && (ts || bs || ls || rs || first)) {
+ (inst.options.snap.snap && inst.options.snap.snap.call(inst.element, event, $.extend(inst._uiHash(), { snapItem: inst.snapElements[i].item })));
+ }
+ inst.snapElements[i].snapping = (ts || bs || ls || rs || first);
+
+ }
+
+ }
+});
+
+$.ui.plugin.add("draggable", "stack", {
+ start: function() {
+ var min,
+ o = this.data("ui-draggable").options,
+ group = $.makeArray($(o.stack)).sort(function(a,b) {
+ return (parseInt($(a).css("zIndex"),10) || 0) - (parseInt($(b).css("zIndex"),10) || 0);
+ });
+
+ if (!group.length) { return; }
+
+ min = parseInt($(group[0]).css("zIndex"), 10) || 0;
+ $(group).each(function(i) {
+ $(this).css("zIndex", min + i);
+ });
+ this.css("zIndex", (min + group.length));
+ }
+});
+
+$.ui.plugin.add("draggable", "zIndex", {
+ start: function(event, ui) {
+ var t = $(ui.helper), o = $(this).data("ui-draggable").options;
+ if(t.css("zIndex")) {
+ o._zIndex = t.css("zIndex");
+ }
+ t.css("zIndex", o.zIndex);
+ },
+ stop: function(event, ui) {
+ var o = $(this).data("ui-draggable").options;
+ if(o._zIndex) {
+ $(ui.helper).css("zIndex", o._zIndex);
+ }
+ }
+});
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+function isOverAxis( x, reference, size ) {
+ return ( x > reference ) && ( x < ( reference + size ) );
+}
+
+$.widget("ui.droppable", {
+ version: "1.10.3",
+ widgetEventPrefix: "drop",
+ options: {
+ accept: "*",
+ activeClass: false,
+ addClasses: true,
+ greedy: false,
+ hoverClass: false,
+ scope: "default",
+ tolerance: "intersect",
+
+ // callbacks
+ activate: null,
+ deactivate: null,
+ drop: null,
+ out: null,
+ over: null
+ },
+ _create: function() {
+
+ var o = this.options,
+ accept = o.accept;
+
+ this.isover = false;
+ this.isout = true;
+
+ this.accept = $.isFunction(accept) ? accept : function(d) {
+ return d.is(accept);
+ };
+
+ //Store the droppable's proportions
+ this.proportions = { width: this.element[0].offsetWidth, height: this.element[0].offsetHeight };
+
+ // Add the reference and positions to the manager
+ $.ui.ddmanager.droppables[o.scope] = $.ui.ddmanager.droppables[o.scope] || [];
+ $.ui.ddmanager.droppables[o.scope].push(this);
+
+ (o.addClasses && this.element.addClass("ui-droppable"));
+
+ },
+
+ _destroy: function() {
+ var i = 0,
+ drop = $.ui.ddmanager.droppables[this.options.scope];
+
+ for ( ; i < drop.length; i++ ) {
+ if ( drop[i] === this ) {
+ drop.splice(i, 1);
+ }
+ }
+
+ this.element.removeClass("ui-droppable ui-droppable-disabled");
+ },
+
+ _setOption: function(key, value) {
+
+ if(key === "accept") {
+ this.accept = $.isFunction(value) ? value : function(d) {
+ return d.is(value);
+ };
+ }
+ $.Widget.prototype._setOption.apply(this, arguments);
+ },
+
+ _activate: function(event) {
+ var draggable = $.ui.ddmanager.current;
+ if(this.options.activeClass) {
+ this.element.addClass(this.options.activeClass);
+ }
+ if(draggable){
+ this._trigger("activate", event, this.ui(draggable));
+ }
+ },
+
+ _deactivate: function(event) {
+ var draggable = $.ui.ddmanager.current;
+ if(this.options.activeClass) {
+ this.element.removeClass(this.options.activeClass);
+ }
+ if(draggable){
+ this._trigger("deactivate", event, this.ui(draggable));
+ }
+ },
+
+ _over: function(event) {
+
+ var draggable = $.ui.ddmanager.current;
+
+ // Bail if draggable and droppable are same element
+ if (!draggable || (draggable.currentItem || draggable.element)[0] === this.element[0]) {
+ return;
+ }
+
+ if (this.accept.call(this.element[0],(draggable.currentItem || draggable.element))) {
+ if(this.options.hoverClass) {
+ this.element.addClass(this.options.hoverClass);
+ }
+ this._trigger("over", event, this.ui(draggable));
+ }
+
+ },
+
+ _out: function(event) {
+
+ var draggable = $.ui.ddmanager.current;
+
+ // Bail if draggable and droppable are same element
+ if (!draggable || (draggable.currentItem || draggable.element)[0] === this.element[0]) {
+ return;
+ }
+
+ if (this.accept.call(this.element[0],(draggable.currentItem || draggable.element))) {
+ if(this.options.hoverClass) {
+ this.element.removeClass(this.options.hoverClass);
+ }
+ this._trigger("out", event, this.ui(draggable));
+ }
+
+ },
+
+ _drop: function(event,custom) {
+
+ var draggable = custom || $.ui.ddmanager.current,
+ childrenIntersection = false;
+
+ // Bail if draggable and droppable are same element
+ if (!draggable || (draggable.currentItem || draggable.element)[0] === this.element[0]) {
+ return false;
+ }
+
+ this.element.find(":data(ui-droppable)").not(".ui-draggable-dragging").each(function() {
+ var inst = $.data(this, "ui-droppable");
+ if(
+ inst.options.greedy &&
+ !inst.options.disabled &&
+ inst.options.scope === draggable.options.scope &&
+ inst.accept.call(inst.element[0], (draggable.currentItem || draggable.element)) &&
+ $.ui.intersect(draggable, $.extend(inst, { offset: inst.element.offset() }), inst.options.tolerance)
+ ) { childrenIntersection = true; return false; }
+ });
+ if(childrenIntersection) {
+ return false;
+ }
+
+ if(this.accept.call(this.element[0],(draggable.currentItem || draggable.element))) {
+ if(this.options.activeClass) {
+ this.element.removeClass(this.options.activeClass);
+ }
+ if(this.options.hoverClass) {
+ this.element.removeClass(this.options.hoverClass);
+ }
+ this._trigger("drop", event, this.ui(draggable));
+ return this.element;
+ }
+
+ return false;
+
+ },
+
+ ui: function(c) {
+ return {
+ draggable: (c.currentItem || c.element),
+ helper: c.helper,
+ position: c.position,
+ offset: c.positionAbs
+ };
+ }
+
+});
+
+$.ui.intersect = function(draggable, droppable, toleranceMode) {
+
+ if (!droppable.offset) {
+ return false;
+ }
+
+ var draggableLeft, draggableTop,
+ x1 = (draggable.positionAbs || draggable.position.absolute).left, x2 = x1 + draggable.helperProportions.width,
+ y1 = (draggable.positionAbs || draggable.position.absolute).top, y2 = y1 + draggable.helperProportions.height,
+ l = droppable.offset.left, r = l + droppable.proportions.width,
+ t = droppable.offset.top, b = t + droppable.proportions.height;
+
+ switch (toleranceMode) {
+ case "fit":
+ return (l <= x1 && x2 <= r && t <= y1 && y2 <= b);
+ case "intersect":
+ return (l < x1 + (draggable.helperProportions.width / 2) && // Right Half
+ x2 - (draggable.helperProportions.width / 2) < r && // Left Half
+ t < y1 + (draggable.helperProportions.height / 2) && // Bottom Half
+ y2 - (draggable.helperProportions.height / 2) < b ); // Top Half
+ case "pointer":
+ draggableLeft = ((draggable.positionAbs || draggable.position.absolute).left + (draggable.clickOffset || draggable.offset.click).left);
+ draggableTop = ((draggable.positionAbs || draggable.position.absolute).top + (draggable.clickOffset || draggable.offset.click).top);
+ return isOverAxis( draggableTop, t, droppable.proportions.height ) && isOverAxis( draggableLeft, l, droppable.proportions.width );
+ case "touch":
+ return (
+ (y1 >= t && y1 <= b) || // Top edge touching
+ (y2 >= t && y2 <= b) || // Bottom edge touching
+ (y1 < t && y2 > b) // Surrounded vertically
+ ) && (
+ (x1 >= l && x1 <= r) || // Left edge touching
+ (x2 >= l && x2 <= r) || // Right edge touching
+ (x1 < l && x2 > r) // Surrounded horizontally
+ );
+ default:
+ return false;
+ }
+
+};
+
+/*
+ This manager tracks offsets of draggables and droppables
+*/
+$.ui.ddmanager = {
+ current: null,
+ droppables: { "default": [] },
+ prepareOffsets: function(t, event) {
+
+ var i, j,
+ m = $.ui.ddmanager.droppables[t.options.scope] || [],
+ type = event ? event.type : null, // workaround for #2317
+ list = (t.currentItem || t.element).find(":data(ui-droppable)").addBack();
+
+ droppablesLoop: for (i = 0; i < m.length; i++) {
+
+ //No disabled and non-accepted
+ if(m[i].options.disabled || (t && !m[i].accept.call(m[i].element[0],(t.currentItem || t.element)))) {
+ continue;
+ }
+
+ // Filter out elements in the current dragged item
+ for (j=0; j < list.length; j++) {
+ if(list[j] === m[i].element[0]) {
+ m[i].proportions.height = 0;
+ continue droppablesLoop;
+ }
+ }
+
+ m[i].visible = m[i].element.css("display") !== "none";
+ if(!m[i].visible) {
+ continue;
+ }
+
+ //Activate the droppable if used directly from draggables
+ if(type === "mousedown") {
+ m[i]._activate.call(m[i], event);
+ }
+
+ m[i].offset = m[i].element.offset();
+ m[i].proportions = { width: m[i].element[0].offsetWidth, height: m[i].element[0].offsetHeight };
+
+ }
+
+ },
+ drop: function(draggable, event) {
+
+ var dropped = false;
+ // Create a copy of the droppables in case the list changes during the drop (#9116)
+ $.each(($.ui.ddmanager.droppables[draggable.options.scope] || []).slice(), function() {
+
+ if(!this.options) {
+ return;
+ }
+ if (!this.options.disabled && this.visible && $.ui.intersect(draggable, this, this.options.tolerance)) {
+ dropped = this._drop.call(this, event) || dropped;
+ }
+
+ if (!this.options.disabled && this.visible && this.accept.call(this.element[0],(draggable.currentItem || draggable.element))) {
+ this.isout = true;
+ this.isover = false;
+ this._deactivate.call(this, event);
+ }
+
+ });
+ return dropped;
+
+ },
+ dragStart: function( draggable, event ) {
+ //Listen for scrolling so that if the dragging causes scrolling the position of the droppables can be recalculated (see #5003)
+ draggable.element.parentsUntil( "body" ).bind( "scroll.droppable", function() {
+ if( !draggable.options.refreshPositions ) {
+ $.ui.ddmanager.prepareOffsets( draggable, event );
+ }
+ });
+ },
+ drag: function(draggable, event) {
+
+ //If you have a highly dynamic page, you might try this option. It renders positions every time you move the mouse.
+ if(draggable.options.refreshPositions) {
+ $.ui.ddmanager.prepareOffsets(draggable, event);
+ }
+
+ //Run through all droppables and check their positions based on specific tolerance options
+ $.each($.ui.ddmanager.droppables[draggable.options.scope] || [], function() {
+
+ if(this.options.disabled || this.greedyChild || !this.visible) {
+ return;
+ }
+
+ var parentInstance, scope, parent,
+ intersects = $.ui.intersect(draggable, this, this.options.tolerance),
+ c = !intersects && this.isover ? "isout" : (intersects && !this.isover ? "isover" : null);
+ if(!c) {
+ return;
+ }
+
+ if (this.options.greedy) {
+ // find droppable parents with same scope
+ scope = this.options.scope;
+ parent = this.element.parents(":data(ui-droppable)").filter(function () {
+ return $.data(this, "ui-droppable").options.scope === scope;
+ });
+
+ if (parent.length) {
+ parentInstance = $.data(parent[0], "ui-droppable");
+ parentInstance.greedyChild = (c === "isover");
+ }
+ }
+
+ // we just moved into a greedy child
+ if (parentInstance && c === "isover") {
+ parentInstance.isover = false;
+ parentInstance.isout = true;
+ parentInstance._out.call(parentInstance, event);
+ }
+
+ this[c] = true;
+ this[c === "isout" ? "isover" : "isout"] = false;
+ this[c === "isover" ? "_over" : "_out"].call(this, event);
+
+ // we just moved out of a greedy child
+ if (parentInstance && c === "isout") {
+ parentInstance.isout = false;
+ parentInstance.isover = true;
+ parentInstance._over.call(parentInstance, event);
+ }
+ });
+
+ },
+ dragStop: function( draggable, event ) {
+ draggable.element.parentsUntil( "body" ).unbind( "scroll.droppable" );
+ //Call prepareOffsets one final time since IE does not fire return scroll events when overflow was caused by drag (see #5003)
+ if( !draggable.options.refreshPositions ) {
+ $.ui.ddmanager.prepareOffsets( draggable, event );
+ }
+ }
+};
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+function num(v) {
+ return parseInt(v, 10) || 0;
+}
+
+function isNumber(value) {
+ return !isNaN(parseInt(value, 10));
+}
+
+$.widget("ui.resizable", $.ui.mouse, {
+ version: "1.10.3",
+ widgetEventPrefix: "resize",
+ options: {
+ alsoResize: false,
+ animate: false,
+ animateDuration: "slow",
+ animateEasing: "swing",
+ aspectRatio: false,
+ autoHide: false,
+ containment: false,
+ ghost: false,
+ grid: false,
+ handles: "e,s,se",
+ helper: false,
+ maxHeight: null,
+ maxWidth: null,
+ minHeight: 10,
+ minWidth: 10,
+ // See #7960
+ zIndex: 90,
+
+ // callbacks
+ resize: null,
+ start: null,
+ stop: null
+ },
+ _create: function() {
+
+ var n, i, handle, axis, hname,
+ that = this,
+ o = this.options;
+ this.element.addClass("ui-resizable");
+
+ $.extend(this, {
+ _aspectRatio: !!(o.aspectRatio),
+ aspectRatio: o.aspectRatio,
+ originalElement: this.element,
+ _proportionallyResizeElements: [],
+ _helper: o.helper || o.ghost || o.animate ? o.helper || "ui-resizable-helper" : null
+ });
+
+ //Wrap the element if it cannot hold child nodes
+ if(this.element[0].nodeName.match(/canvas|textarea|input|select|button|img/i)) {
+
+ //Create a wrapper element and set the wrapper to the new current internal element
+ this.element.wrap(
+ $("<div class='ui-wrapper' style='overflow: hidden;'></div>").css({
+ position: this.element.css("position"),
+ width: this.element.outerWidth(),
+ height: this.element.outerHeight(),
+ top: this.element.css("top"),
+ left: this.element.css("left")
+ })
+ );
+
+ //Overwrite the original this.element
+ this.element = this.element.parent().data(
+ "ui-resizable", this.element.data("ui-resizable")
+ );
+
+ this.elementIsWrapper = true;
+
+ //Move margins to the wrapper
+ this.element.css({ marginLeft: this.originalElement.css("marginLeft"), marginTop: this.originalElement.css("marginTop"), marginRight: this.originalElement.css("marginRight"), marginBottom: this.originalElement.css("marginBottom") });
+ this.originalElement.css({ marginLeft: 0, marginTop: 0, marginRight: 0, marginBottom: 0});
+
+ //Prevent Safari textarea resize
+ this.originalResizeStyle = this.originalElement.css("resize");
+ this.originalElement.css("resize", "none");
+
+ //Push the actual element to our proportionallyResize internal array
+ this._proportionallyResizeElements.push(this.originalElement.css({ position: "static", zoom: 1, display: "block" }));
+
+ // avoid IE jump (hard set the margin)
+ this.originalElement.css({ margin: this.originalElement.css("margin") });
+
+ // fix handlers offset
+ this._proportionallyResize();
+
+ }
+
+ this.handles = o.handles || (!$(".ui-resizable-handle", this.element).length ? "e,s,se" : { n: ".ui-resizable-n", e: ".ui-resizable-e", s: ".ui-resizable-s", w: ".ui-resizable-w", se: ".ui-resizable-se", sw: ".ui-resizable-sw", ne: ".ui-resizable-ne", nw: ".ui-resizable-nw" });
+ if(this.handles.constructor === String) {
+
+ if ( this.handles === "all") {
+ this.handles = "n,e,s,w,se,sw,ne,nw";
+ }
+
+ n = this.handles.split(",");
+ this.handles = {};
+
+ for(i = 0; i < n.length; i++) {
+
+ handle = $.trim(n[i]);
+ hname = "ui-resizable-"+handle;
+ axis = $("<div class='ui-resizable-handle " + hname + "'></div>");
+
+ // Apply zIndex to all handles - see #7960
+ axis.css({ zIndex: o.zIndex });
+
+ //TODO : What's going on here?
+ if ("se" === handle) {
+ axis.addClass("ui-icon ui-icon-gripsmall-diagonal-se");
+ }
+
+ //Insert into internal handles object and append to element
+ this.handles[handle] = ".ui-resizable-"+handle;
+ this.element.append(axis);
+ }
+
+ }
+
+ this._renderAxis = function(target) {
+
+ var i, axis, padPos, padWrapper;
+
+ target = target || this.element;
+
+ for(i in this.handles) {
+
+ if(this.handles[i].constructor === String) {
+ this.handles[i] = $(this.handles[i], this.element).show();
+ }
+
+ //Apply pad to wrapper element, needed to fix axis position (textarea, inputs, scrolls)
+ if (this.elementIsWrapper && this.originalElement[0].nodeName.match(/textarea|input|select|button/i)) {
+
+ axis = $(this.handles[i], this.element);
+
+ //Checking the correct pad and border
+ padWrapper = /sw|ne|nw|se|n|s/.test(i) ? axis.outerHeight() : axis.outerWidth();
+
+ //The padding type i have to apply...
+ padPos = [ "padding",
+ /ne|nw|n/.test(i) ? "Top" :
+ /se|sw|s/.test(i) ? "Bottom" :
+ /^e$/.test(i) ? "Right" : "Left" ].join("");
+
+ target.css(padPos, padWrapper);
+
+ this._proportionallyResize();
+
+ }
+
+ //TODO: What's that good for? There's not anything to be executed left
+ if(!$(this.handles[i]).length) {
+ continue;
+ }
+ }
+ };
+
+ //TODO: make renderAxis a prototype function
+ this._renderAxis(this.element);
+
+ this._handles = $(".ui-resizable-handle", this.element)
+ .disableSelection();
+
+ //Matching axis name
+ this._handles.mouseover(function() {
+ if (!that.resizing) {
+ if (this.className) {
+ axis = this.className.match(/ui-resizable-(se|sw|ne|nw|n|e|s|w)/i);
+ }
+ //Axis, default = se
+ that.axis = axis && axis[1] ? axis[1] : "se";
+ }
+ });
+
+ //If we want to auto hide the elements
+ if (o.autoHide) {
+ this._handles.hide();
+ $(this.element)
+ .addClass("ui-resizable-autohide")
+ .mouseenter(function() {
+ if (o.disabled) {
+ return;
+ }
+ $(this).removeClass("ui-resizable-autohide");
+ that._handles.show();
+ })
+ .mouseleave(function(){
+ if (o.disabled) {
+ return;
+ }
+ if (!that.resizing) {
+ $(this).addClass("ui-resizable-autohide");
+ that._handles.hide();
+ }
+ });
+ }
+
+ //Initialize the mouse interaction
+ this._mouseInit();
+
+ },
+
+ _destroy: function() {
+
+ this._mouseDestroy();
+
+ var wrapper,
+ _destroy = function(exp) {
+ $(exp).removeClass("ui-resizable ui-resizable-disabled ui-resizable-resizing")
+ .removeData("resizable").removeData("ui-resizable").unbind(".resizable").find(".ui-resizable-handle").remove();
+ };
+
+ //TODO: Unwrap at same DOM position
+ if (this.elementIsWrapper) {
+ _destroy(this.element);
+ wrapper = this.element;
+ this.originalElement.css({
+ position: wrapper.css("position"),
+ width: wrapper.outerWidth(),
+ height: wrapper.outerHeight(),
+ top: wrapper.css("top"),
+ left: wrapper.css("left")
+ }).insertAfter( wrapper );
+ wrapper.remove();
+ }
+
+ this.originalElement.css("resize", this.originalResizeStyle);
+ _destroy(this.originalElement);
+
+ return this;
+ },
+
+ _mouseCapture: function(event) {
+ var i, handle,
+ capture = false;
+
+ for (i in this.handles) {
+ handle = $(this.handles[i])[0];
+ if (handle === event.target || $.contains(handle, event.target)) {
+ capture = true;
+ }
+ }
+
+ return !this.options.disabled && capture;
+ },
+
+ _mouseStart: function(event) {
+
+ var curleft, curtop, cursor,
+ o = this.options,
+ iniPos = this.element.position(),
+ el = this.element;
+
+ this.resizing = true;
+
+ // bugfix for http://dev.jquery.com/ticket/1749
+ if ( (/absolute/).test( el.css("position") ) ) {
+ el.css({ position: "absolute", top: el.css("top"), left: el.css("left") });
+ } else if (el.is(".ui-draggable")) {
+ el.css({ position: "absolute", top: iniPos.top, left: iniPos.left });
+ }
+
+ this._renderProxy();
+
+ curleft = num(this.helper.css("left"));
+ curtop = num(this.helper.css("top"));
+
+ if (o.containment) {
+ curleft += $(o.containment).scrollLeft() || 0;
+ curtop += $(o.containment).scrollTop() || 0;
+ }
+
+ //Store needed variables
+ this.offset = this.helper.offset();
+ this.position = { left: curleft, top: curtop };
+ this.size = this._helper ? { width: el.outerWidth(), height: el.outerHeight() } : { width: el.width(), height: el.height() };
+ this.originalSize = this._helper ? { width: el.outerWidth(), height: el.outerHeight() } : { width: el.width(), height: el.height() };
+ this.originalPosition = { left: curleft, top: curtop };
+ this.sizeDiff = { width: el.outerWidth() - el.width(), height: el.outerHeight() - el.height() };
+ this.originalMousePosition = { left: event.pageX, top: event.pageY };
+
+ //Aspect Ratio
+ this.aspectRatio = (typeof o.aspectRatio === "number") ? o.aspectRatio : ((this.originalSize.width / this.originalSize.height) || 1);
+
+ cursor = $(".ui-resizable-" + this.axis).css("cursor");
+ $("body").css("cursor", cursor === "auto" ? this.axis + "-resize" : cursor);
+
+ el.addClass("ui-resizable-resizing");
+ this._propagate("start", event);
+ return true;
+ },
+
+ _mouseDrag: function(event) {
+
+ //Increase performance, avoid regex
+ var data,
+ el = this.helper, props = {},
+ smp = this.originalMousePosition,
+ a = this.axis,
+ prevTop = this.position.top,
+ prevLeft = this.position.left,
+ prevWidth = this.size.width,
+ prevHeight = this.size.height,
+ dx = (event.pageX-smp.left)||0,
+ dy = (event.pageY-smp.top)||0,
+ trigger = this._change[a];
+
+ if (!trigger) {
+ return false;
+ }
+
+ // Calculate the attrs that will be change
+ data = trigger.apply(this, [event, dx, dy]);
+
+ // Put this in the mouseDrag handler since the user can start pressing shift while resizing
+ this._updateVirtualBoundaries(event.shiftKey);
+ if (this._aspectRatio || event.shiftKey) {
+ data = this._updateRatio(data, event);
+ }
+
+ data = this._respectSize(data, event);
+
+ this._updateCache(data);
+
+ // plugins callbacks need to be called first
+ this._propagate("resize", event);
+
+ if (this.position.top !== prevTop) {
+ props.top = this.position.top + "px";
+ }
+ if (this.position.left !== prevLeft) {
+ props.left = this.position.left + "px";
+ }
+ if (this.size.width !== prevWidth) {
+ props.width = this.size.width + "px";
+ }
+ if (this.size.height !== prevHeight) {
+ props.height = this.size.height + "px";
+ }
+ el.css(props);
+
+ if (!this._helper && this._proportionallyResizeElements.length) {
+ this._proportionallyResize();
+ }
+
+ // Call the user callback if the element was resized
+ if ( ! $.isEmptyObject(props) ) {
+ this._trigger("resize", event, this.ui());
+ }
+
+ return false;
+ },
+
+ _mouseStop: function(event) {
+
+ this.resizing = false;
+ var pr, ista, soffseth, soffsetw, s, left, top,
+ o = this.options, that = this;
+
+ if(this._helper) {
+
+ pr = this._proportionallyResizeElements;
+ ista = pr.length && (/textarea/i).test(pr[0].nodeName);
+ soffseth = ista && $.ui.hasScroll(pr[0], "left") /* TODO - jump height */ ? 0 : that.sizeDiff.height;
+ soffsetw = ista ? 0 : that.sizeDiff.width;
+
+ s = { width: (that.helper.width() - soffsetw), height: (that.helper.height() - soffseth) };
+ left = (parseInt(that.element.css("left"), 10) + (that.position.left - that.originalPosition.left)) || null;
+ top = (parseInt(that.element.css("top"), 10) + (that.position.top - that.originalPosition.top)) || null;
+
+ if (!o.animate) {
+ this.element.css($.extend(s, { top: top, left: left }));
+ }
+
+ that.helper.height(that.size.height);
+ that.helper.width(that.size.width);
+
+ if (this._helper && !o.animate) {
+ this._proportionallyResize();
+ }
+ }
+
+ $("body").css("cursor", "auto");
+
+ this.element.removeClass("ui-resizable-resizing");
+
+ this._propagate("stop", event);
+
+ if (this._helper) {
+ this.helper.remove();
+ }
+
+ return false;
+
+ },
+
+ _updateVirtualBoundaries: function(forceAspectRatio) {
+ var pMinWidth, pMaxWidth, pMinHeight, pMaxHeight, b,
+ o = this.options;
+
+ b = {
+ minWidth: isNumber(o.minWidth) ? o.minWidth : 0,
+ maxWidth: isNumber(o.maxWidth) ? o.maxWidth : Infinity,
+ minHeight: isNumber(o.minHeight) ? o.minHeight : 0,
+ maxHeight: isNumber(o.maxHeight) ? o.maxHeight : Infinity
+ };
+
+ if(this._aspectRatio || forceAspectRatio) {
+ // We want to create an enclosing box whose aspect ration is the requested one
+ // First, compute the "projected" size for each dimension based on the aspect ratio and other dimension
+ pMinWidth = b.minHeight * this.aspectRatio;
+ pMinHeight = b.minWidth / this.aspectRatio;
+ pMaxWidth = b.maxHeight * this.aspectRatio;
+ pMaxHeight = b.maxWidth / this.aspectRatio;
+
+ if(pMinWidth > b.minWidth) {
+ b.minWidth = pMinWidth;
+ }
+ if(pMinHeight > b.minHeight) {
+ b.minHeight = pMinHeight;
+ }
+ if(pMaxWidth < b.maxWidth) {
+ b.maxWidth = pMaxWidth;
+ }
+ if(pMaxHeight < b.maxHeight) {
+ b.maxHeight = pMaxHeight;
+ }
+ }
+ this._vBoundaries = b;
+ },
+
+ _updateCache: function(data) {
+ this.offset = this.helper.offset();
+ if (isNumber(data.left)) {
+ this.position.left = data.left;
+ }
+ if (isNumber(data.top)) {
+ this.position.top = data.top;
+ }
+ if (isNumber(data.height)) {
+ this.size.height = data.height;
+ }
+ if (isNumber(data.width)) {
+ this.size.width = data.width;
+ }
+ },
+
+ _updateRatio: function( data ) {
+
+ var cpos = this.position,
+ csize = this.size,
+ a = this.axis;
+
+ if (isNumber(data.height)) {
+ data.width = (data.height * this.aspectRatio);
+ } else if (isNumber(data.width)) {
+ data.height = (data.width / this.aspectRatio);
+ }
+
+ if (a === "sw") {
+ data.left = cpos.left + (csize.width - data.width);
+ data.top = null;
+ }
+ if (a === "nw") {
+ data.top = cpos.top + (csize.height - data.height);
+ data.left = cpos.left + (csize.width - data.width);
+ }
+
+ return data;
+ },
+
+ _respectSize: function( data ) {
+
+ var o = this._vBoundaries,
+ a = this.axis,
+ ismaxw = isNumber(data.width) && o.maxWidth && (o.maxWidth < data.width), ismaxh = isNumber(data.height) && o.maxHeight && (o.maxHeight < data.height),
+ isminw = isNumber(data.width) && o.minWidth && (o.minWidth > data.width), isminh = isNumber(data.height) && o.minHeight && (o.minHeight > data.height),
+ dw = this.originalPosition.left + this.originalSize.width,
+ dh = this.position.top + this.size.height,
+ cw = /sw|nw|w/.test(a), ch = /nw|ne|n/.test(a);
+ if (isminw) {
+ data.width = o.minWidth;
+ }
+ if (isminh) {
+ data.height = o.minHeight;
+ }
+ if (ismaxw) {
+ data.width = o.maxWidth;
+ }
+ if (ismaxh) {
+ data.height = o.maxHeight;
+ }
+
+ if (isminw && cw) {
+ data.left = dw - o.minWidth;
+ }
+ if (ismaxw && cw) {
+ data.left = dw - o.maxWidth;
+ }
+ if (isminh && ch) {
+ data.top = dh - o.minHeight;
+ }
+ if (ismaxh && ch) {
+ data.top = dh - o.maxHeight;
+ }
+
+ // fixing jump error on top/left - bug #2330
+ if (!data.width && !data.height && !data.left && data.top) {
+ data.top = null;
+ } else if (!data.width && !data.height && !data.top && data.left) {
+ data.left = null;
+ }
+
+ return data;
+ },
+
+ _proportionallyResize: function() {
+
+ if (!this._proportionallyResizeElements.length) {
+ return;
+ }
+
+ var i, j, borders, paddings, prel,
+ element = this.helper || this.element;
+
+ for ( i=0; i < this._proportionallyResizeElements.length; i++) {
+
+ prel = this._proportionallyResizeElements[i];
+
+ if (!this.borderDif) {
+ this.borderDif = [];
+ borders = [prel.css("borderTopWidth"), prel.css("borderRightWidth"), prel.css("borderBottomWidth"), prel.css("borderLeftWidth")];
+ paddings = [prel.css("paddingTop"), prel.css("paddingRight"), prel.css("paddingBottom"), prel.css("paddingLeft")];
+
+ for ( j = 0; j < borders.length; j++ ) {
+ this.borderDif[ j ] = ( parseInt( borders[ j ], 10 ) || 0 ) + ( parseInt( paddings[ j ], 10 ) || 0 );
+ }
+ }
+
+ prel.css({
+ height: (element.height() - this.borderDif[0] - this.borderDif[2]) || 0,
+ width: (element.width() - this.borderDif[1] - this.borderDif[3]) || 0
+ });
+
+ }
+
+ },
+
+ _renderProxy: function() {
+
+ var el = this.element, o = this.options;
+ this.elementOffset = el.offset();
+
+ if(this._helper) {
+
+ this.helper = this.helper || $("<div style='overflow:hidden;'></div>");
+
+ this.helper.addClass(this._helper).css({
+ width: this.element.outerWidth() - 1,
+ height: this.element.outerHeight() - 1,
+ position: "absolute",
+ left: this.elementOffset.left +"px",
+ top: this.elementOffset.top +"px",
+ zIndex: ++o.zIndex //TODO: Don't modify option
+ });
+
+ this.helper
+ .appendTo("body")
+ .disableSelection();
+
+ } else {
+ this.helper = this.element;
+ }
+
+ },
+
+ _change: {
+ e: function(event, dx) {
+ return { width: this.originalSize.width + dx };
+ },
+ w: function(event, dx) {
+ var cs = this.originalSize, sp = this.originalPosition;
+ return { left: sp.left + dx, width: cs.width - dx };
+ },
+ n: function(event, dx, dy) {
+ var cs = this.originalSize, sp = this.originalPosition;
+ return { top: sp.top + dy, height: cs.height - dy };
+ },
+ s: function(event, dx, dy) {
+ return { height: this.originalSize.height + dy };
+ },
+ se: function(event, dx, dy) {
+ return $.extend(this._change.s.apply(this, arguments), this._change.e.apply(this, [event, dx, dy]));
+ },
+ sw: function(event, dx, dy) {
+ return $.extend(this._change.s.apply(this, arguments), this._change.w.apply(this, [event, dx, dy]));
+ },
+ ne: function(event, dx, dy) {
+ return $.extend(this._change.n.apply(this, arguments), this._change.e.apply(this, [event, dx, dy]));
+ },
+ nw: function(event, dx, dy) {
+ return $.extend(this._change.n.apply(this, arguments), this._change.w.apply(this, [event, dx, dy]));
+ }
+ },
+
+ _propagate: function(n, event) {
+ $.ui.plugin.call(this, n, [event, this.ui()]);
+ (n !== "resize" && this._trigger(n, event, this.ui()));
+ },
+
+ plugins: {},
+
+ ui: function() {
+ return {
+ originalElement: this.originalElement,
+ element: this.element,
+ helper: this.helper,
+ position: this.position,
+ size: this.size,
+ originalSize: this.originalSize,
+ originalPosition: this.originalPosition
+ };
+ }
+
+});
+
+/*
+ * Resizable Extensions
+ */
+
+$.ui.plugin.add("resizable", "animate", {
+
+ stop: function( event ) {
+ var that = $(this).data("ui-resizable"),
+ o = that.options,
+ pr = that._proportionallyResizeElements,
+ ista = pr.length && (/textarea/i).test(pr[0].nodeName),
+ soffseth = ista && $.ui.hasScroll(pr[0], "left") /* TODO - jump height */ ? 0 : that.sizeDiff.height,
+ soffsetw = ista ? 0 : that.sizeDiff.width,
+ style = { width: (that.size.width - soffsetw), height: (that.size.height - soffseth) },
+ left = (parseInt(that.element.css("left"), 10) + (that.position.left - that.originalPosition.left)) || null,
+ top = (parseInt(that.element.css("top"), 10) + (that.position.top - that.originalPosition.top)) || null;
+
+ that.element.animate(
+ $.extend(style, top && left ? { top: top, left: left } : {}), {
+ duration: o.animateDuration,
+ easing: o.animateEasing,
+ step: function() {
+
+ var data = {
+ width: parseInt(that.element.css("width"), 10),
+ height: parseInt(that.element.css("height"), 10),
+ top: parseInt(that.element.css("top"), 10),
+ left: parseInt(that.element.css("left"), 10)
+ };
+
+ if (pr && pr.length) {
+ $(pr[0]).css({ width: data.width, height: data.height });
+ }
+
+ // propagating resize, and updating values for each animation step
+ that._updateCache(data);
+ that._propagate("resize", event);
+
+ }
+ }
+ );
+ }
+
+});
+
+$.ui.plugin.add("resizable", "containment", {
+
+ start: function() {
+ var element, p, co, ch, cw, width, height,
+ that = $(this).data("ui-resizable"),
+ o = that.options,
+ el = that.element,
+ oc = o.containment,
+ ce = (oc instanceof $) ? oc.get(0) : (/parent/.test(oc)) ? el.parent().get(0) : oc;
+
+ if (!ce) {
+ return;
+ }
+
+ that.containerElement = $(ce);
+
+ if (/document/.test(oc) || oc === document) {
+ that.containerOffset = { left: 0, top: 0 };
+ that.containerPosition = { left: 0, top: 0 };
+
+ that.parentData = {
+ element: $(document), left: 0, top: 0,
+ width: $(document).width(), height: $(document).height() || document.body.parentNode.scrollHeight
+ };
+ }
+
+ // i'm a node, so compute top, left, right, bottom
+ else {
+ element = $(ce);
+ p = [];
+ $([ "Top", "Right", "Left", "Bottom" ]).each(function(i, name) { p[i] = num(element.css("padding" + name)); });
+
+ that.containerOffset = element.offset();
+ that.containerPosition = element.position();
+ that.containerSize = { height: (element.innerHeight() - p[3]), width: (element.innerWidth() - p[1]) };
+
+ co = that.containerOffset;
+ ch = that.containerSize.height;
+ cw = that.containerSize.width;
+ width = ($.ui.hasScroll(ce, "left") ? ce.scrollWidth : cw );
+ height = ($.ui.hasScroll(ce) ? ce.scrollHeight : ch);
+
+ that.parentData = {
+ element: ce, left: co.left, top: co.top, width: width, height: height
+ };
+ }
+ },
+
+ resize: function( event ) {
+ var woset, hoset, isParent, isOffsetRelative,
+ that = $(this).data("ui-resizable"),
+ o = that.options,
+ co = that.containerOffset, cp = that.position,
+ pRatio = that._aspectRatio || event.shiftKey,
+ cop = { top:0, left:0 }, ce = that.containerElement;
+
+ if (ce[0] !== document && (/static/).test(ce.css("position"))) {
+ cop = co;
+ }
+
+ if (cp.left < (that._helper ? co.left : 0)) {
+ that.size.width = that.size.width + (that._helper ? (that.position.left - co.left) : (that.position.left - cop.left));
+ if (pRatio) {
+ that.size.height = that.size.width / that.aspectRatio;
+ }
+ that.position.left = o.helper ? co.left : 0;
+ }
+
+ if (cp.top < (that._helper ? co.top : 0)) {
+ that.size.height = that.size.height + (that._helper ? (that.position.top - co.top) : that.position.top);
+ if (pRatio) {
+ that.size.width = that.size.height * that.aspectRatio;
+ }
+ that.position.top = that._helper ? co.top : 0;
+ }
+
+ that.offset.left = that.parentData.left+that.position.left;
+ that.offset.top = that.parentData.top+that.position.top;
+
+ woset = Math.abs( (that._helper ? that.offset.left - cop.left : (that.offset.left - cop.left)) + that.sizeDiff.width );
+ hoset = Math.abs( (that._helper ? that.offset.top - cop.top : (that.offset.top - co.top)) + that.sizeDiff.height );
+
+ isParent = that.containerElement.get(0) === that.element.parent().get(0);
+ isOffsetRelative = /relative|absolute/.test(that.containerElement.css("position"));
+
+ if(isParent && isOffsetRelative) {
+ woset -= that.parentData.left;
+ }
+
+ if (woset + that.size.width >= that.parentData.width) {
+ that.size.width = that.parentData.width - woset;
+ if (pRatio) {
+ that.size.height = that.size.width / that.aspectRatio;
+ }
+ }
+
+ if (hoset + that.size.height >= that.parentData.height) {
+ that.size.height = that.parentData.height - hoset;
+ if (pRatio) {
+ that.size.width = that.size.height * that.aspectRatio;
+ }
+ }
+ },
+
+ stop: function(){
+ var that = $(this).data("ui-resizable"),
+ o = that.options,
+ co = that.containerOffset,
+ cop = that.containerPosition,
+ ce = that.containerElement,
+ helper = $(that.helper),
+ ho = helper.offset(),
+ w = helper.outerWidth() - that.sizeDiff.width,
+ h = helper.outerHeight() - that.sizeDiff.height;
+
+ if (that._helper && !o.animate && (/relative/).test(ce.css("position"))) {
+ $(this).css({ left: ho.left - cop.left - co.left, width: w, height: h });
+ }
+
+ if (that._helper && !o.animate && (/static/).test(ce.css("position"))) {
+ $(this).css({ left: ho.left - cop.left - co.left, width: w, height: h });
+ }
+
+ }
+});
+
+$.ui.plugin.add("resizable", "alsoResize", {
+
+ start: function () {
+ var that = $(this).data("ui-resizable"),
+ o = that.options,
+ _store = function (exp) {
+ $(exp).each(function() {
+ var el = $(this);
+ el.data("ui-resizable-alsoresize", {
+ width: parseInt(el.width(), 10), height: parseInt(el.height(), 10),
+ left: parseInt(el.css("left"), 10), top: parseInt(el.css("top"), 10)
+ });
+ });
+ };
+
+ if (typeof(o.alsoResize) === "object" && !o.alsoResize.parentNode) {
+ if (o.alsoResize.length) { o.alsoResize = o.alsoResize[0]; _store(o.alsoResize); }
+ else { $.each(o.alsoResize, function (exp) { _store(exp); }); }
+ }else{
+ _store(o.alsoResize);
+ }
+ },
+
+ resize: function (event, ui) {
+ var that = $(this).data("ui-resizable"),
+ o = that.options,
+ os = that.originalSize,
+ op = that.originalPosition,
+ delta = {
+ height: (that.size.height - os.height) || 0, width: (that.size.width - os.width) || 0,
+ top: (that.position.top - op.top) || 0, left: (that.position.left - op.left) || 0
+ },
+
+ _alsoResize = function (exp, c) {
+ $(exp).each(function() {
+ var el = $(this), start = $(this).data("ui-resizable-alsoresize"), style = {},
+ css = c && c.length ? c : el.parents(ui.originalElement[0]).length ? ["width", "height"] : ["width", "height", "top", "left"];
+
+ $.each(css, function (i, prop) {
+ var sum = (start[prop]||0) + (delta[prop]||0);
+ if (sum && sum >= 0) {
+ style[prop] = sum || null;
+ }
+ });
+
+ el.css(style);
+ });
+ };
+
+ if (typeof(o.alsoResize) === "object" && !o.alsoResize.nodeType) {
+ $.each(o.alsoResize, function (exp, c) { _alsoResize(exp, c); });
+ }else{
+ _alsoResize(o.alsoResize);
+ }
+ },
+
+ stop: function () {
+ $(this).removeData("resizable-alsoresize");
+ }
+});
+
+$.ui.plugin.add("resizable", "ghost", {
+
+ start: function() {
+
+ var that = $(this).data("ui-resizable"), o = that.options, cs = that.size;
+
+ that.ghost = that.originalElement.clone();
+ that.ghost
+ .css({ opacity: 0.25, display: "block", position: "relative", height: cs.height, width: cs.width, margin: 0, left: 0, top: 0 })
+ .addClass("ui-resizable-ghost")
+ .addClass(typeof o.ghost === "string" ? o.ghost : "");
+
+ that.ghost.appendTo(that.helper);
+
+ },
+
+ resize: function(){
+ var that = $(this).data("ui-resizable");
+ if (that.ghost) {
+ that.ghost.css({ position: "relative", height: that.size.height, width: that.size.width });
+ }
+ },
+
+ stop: function() {
+ var that = $(this).data("ui-resizable");
+ if (that.ghost && that.helper) {
+ that.helper.get(0).removeChild(that.ghost.get(0));
+ }
+ }
+
+});
+
+$.ui.plugin.add("resizable", "grid", {
+
+ resize: function() {
+ var that = $(this).data("ui-resizable"),
+ o = that.options,
+ cs = that.size,
+ os = that.originalSize,
+ op = that.originalPosition,
+ a = that.axis,
+ grid = typeof o.grid === "number" ? [o.grid, o.grid] : o.grid,
+ gridX = (grid[0]||1),
+ gridY = (grid[1]||1),
+ ox = Math.round((cs.width - os.width) / gridX) * gridX,
+ oy = Math.round((cs.height - os.height) / gridY) * gridY,
+ newWidth = os.width + ox,
+ newHeight = os.height + oy,
+ isMaxWidth = o.maxWidth && (o.maxWidth < newWidth),
+ isMaxHeight = o.maxHeight && (o.maxHeight < newHeight),
+ isMinWidth = o.minWidth && (o.minWidth > newWidth),
+ isMinHeight = o.minHeight && (o.minHeight > newHeight);
+
+ o.grid = grid;
+
+ if (isMinWidth) {
+ newWidth = newWidth + gridX;
+ }
+ if (isMinHeight) {
+ newHeight = newHeight + gridY;
+ }
+ if (isMaxWidth) {
+ newWidth = newWidth - gridX;
+ }
+ if (isMaxHeight) {
+ newHeight = newHeight - gridY;
+ }
+
+ if (/^(se|s|e)$/.test(a)) {
+ that.size.width = newWidth;
+ that.size.height = newHeight;
+ } else if (/^(ne)$/.test(a)) {
+ that.size.width = newWidth;
+ that.size.height = newHeight;
+ that.position.top = op.top - oy;
+ } else if (/^(sw)$/.test(a)) {
+ that.size.width = newWidth;
+ that.size.height = newHeight;
+ that.position.left = op.left - ox;
+ } else {
+ that.size.width = newWidth;
+ that.size.height = newHeight;
+ that.position.top = op.top - oy;
+ that.position.left = op.left - ox;
+ }
+ }
+
+});
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+$.widget("ui.selectable", $.ui.mouse, {
+ version: "1.10.3",
+ options: {
+ appendTo: "body",
+ autoRefresh: true,
+ distance: 0,
+ filter: "*",
+ tolerance: "touch",
+
+ // callbacks
+ selected: null,
+ selecting: null,
+ start: null,
+ stop: null,
+ unselected: null,
+ unselecting: null
+ },
+ _create: function() {
+ var selectees,
+ that = this;
+
+ this.element.addClass("ui-selectable");
+
+ this.dragged = false;
+
+ // cache selectee children based on filter
+ this.refresh = function() {
+ selectees = $(that.options.filter, that.element[0]);
+ selectees.addClass("ui-selectee");
+ selectees.each(function() {
+ var $this = $(this),
+ pos = $this.offset();
+ $.data(this, "selectable-item", {
+ element: this,
+ $element: $this,
+ left: pos.left,
+ top: pos.top,
+ right: pos.left + $this.outerWidth(),
+ bottom: pos.top + $this.outerHeight(),
+ startselected: false,
+ selected: $this.hasClass("ui-selected"),
+ selecting: $this.hasClass("ui-selecting"),
+ unselecting: $this.hasClass("ui-unselecting")
+ });
+ });
+ };
+ this.refresh();
+
+ this.selectees = selectees.addClass("ui-selectee");
+
+ this._mouseInit();
+
+ this.helper = $("<div class='ui-selectable-helper'></div>");
+ },
+
+ _destroy: function() {
+ this.selectees
+ .removeClass("ui-selectee")
+ .removeData("selectable-item");
+ this.element
+ .removeClass("ui-selectable ui-selectable-disabled");
+ this._mouseDestroy();
+ },
+
+ _mouseStart: function(event) {
+ var that = this,
+ options = this.options;
+
+ this.opos = [event.pageX, event.pageY];
+
+ if (this.options.disabled) {
+ return;
+ }
+
+ this.selectees = $(options.filter, this.element[0]);
+
+ this._trigger("start", event);
+
+ $(options.appendTo).append(this.helper);
+ // position helper (lasso)
+ this.helper.css({
+ "left": event.pageX,
+ "top": event.pageY,
+ "width": 0,
+ "height": 0
+ });
+
+ if (options.autoRefresh) {
+ this.refresh();
+ }
+
+ this.selectees.filter(".ui-selected").each(function() {
+ var selectee = $.data(this, "selectable-item");
+ selectee.startselected = true;
+ if (!event.metaKey && !event.ctrlKey) {
+ selectee.$element.removeClass("ui-selected");
+ selectee.selected = false;
+ selectee.$element.addClass("ui-unselecting");
+ selectee.unselecting = true;
+ // selectable UNSELECTING callback
+ that._trigger("unselecting", event, {
+ unselecting: selectee.element
+ });
+ }
+ });
+
+ $(event.target).parents().addBack().each(function() {
+ var doSelect,
+ selectee = $.data(this, "selectable-item");
+ if (selectee) {
+ doSelect = (!event.metaKey && !event.ctrlKey) || !selectee.$element.hasClass("ui-selected");
+ selectee.$element
+ .removeClass(doSelect ? "ui-unselecting" : "ui-selected")
+ .addClass(doSelect ? "ui-selecting" : "ui-unselecting");
+ selectee.unselecting = !doSelect;
+ selectee.selecting = doSelect;
+ selectee.selected = doSelect;
+ // selectable (UN)SELECTING callback
+ if (doSelect) {
+ that._trigger("selecting", event, {
+ selecting: selectee.element
+ });
+ } else {
+ that._trigger("unselecting", event, {
+ unselecting: selectee.element
+ });
+ }
+ return false;
+ }
+ });
+
+ },
+
+ _mouseDrag: function(event) {
+
+ this.dragged = true;
+
+ if (this.options.disabled) {
+ return;
+ }
+
+ var tmp,
+ that = this,
+ options = this.options,
+ x1 = this.opos[0],
+ y1 = this.opos[1],
+ x2 = event.pageX,
+ y2 = event.pageY;
+
+ if (x1 > x2) { tmp = x2; x2 = x1; x1 = tmp; }
+ if (y1 > y2) { tmp = y2; y2 = y1; y1 = tmp; }
+ this.helper.css({left: x1, top: y1, width: x2-x1, height: y2-y1});
+
+ this.selectees.each(function() {
+ var selectee = $.data(this, "selectable-item"),
+ hit = false;
+
+ //prevent helper from being selected if appendTo: selectable
+ if (!selectee || selectee.element === that.element[0]) {
+ return;
+ }
+
+ if (options.tolerance === "touch") {
+ hit = ( !(selectee.left > x2 || selectee.right < x1 || selectee.top > y2 || selectee.bottom < y1) );
+ } else if (options.tolerance === "fit") {
+ hit = (selectee.left > x1 && selectee.right < x2 && selectee.top > y1 && selectee.bottom < y2);
+ }
+
+ if (hit) {
+ // SELECT
+ if (selectee.selected) {
+ selectee.$element.removeClass("ui-selected");
+ selectee.selected = false;
+ }
+ if (selectee.unselecting) {
+ selectee.$element.removeClass("ui-unselecting");
+ selectee.unselecting = false;
+ }
+ if (!selectee.selecting) {
+ selectee.$element.addClass("ui-selecting");
+ selectee.selecting = true;
+ // selectable SELECTING callback
+ that._trigger("selecting", event, {
+ selecting: selectee.element
+ });
+ }
+ } else {
+ // UNSELECT
+ if (selectee.selecting) {
+ if ((event.metaKey || event.ctrlKey) && selectee.startselected) {
+ selectee.$element.removeClass("ui-selecting");
+ selectee.selecting = false;
+ selectee.$element.addClass("ui-selected");
+ selectee.selected = true;
+ } else {
+ selectee.$element.removeClass("ui-selecting");
+ selectee.selecting = false;
+ if (selectee.startselected) {
+ selectee.$element.addClass("ui-unselecting");
+ selectee.unselecting = true;
+ }
+ // selectable UNSELECTING callback
+ that._trigger("unselecting", event, {
+ unselecting: selectee.element
+ });
+ }
+ }
+ if (selectee.selected) {
+ if (!event.metaKey && !event.ctrlKey && !selectee.startselected) {
+ selectee.$element.removeClass("ui-selected");
+ selectee.selected = false;
+
+ selectee.$element.addClass("ui-unselecting");
+ selectee.unselecting = true;
+ // selectable UNSELECTING callback
+ that._trigger("unselecting", event, {
+ unselecting: selectee.element
+ });
+ }
+ }
+ }
+ });
+
+ return false;
+ },
+
+ _mouseStop: function(event) {
+ var that = this;
+
+ this.dragged = false;
+
+ $(".ui-unselecting", this.element[0]).each(function() {
+ var selectee = $.data(this, "selectable-item");
+ selectee.$element.removeClass("ui-unselecting");
+ selectee.unselecting = false;
+ selectee.startselected = false;
+ that._trigger("unselected", event, {
+ unselected: selectee.element
+ });
+ });
+ $(".ui-selecting", this.element[0]).each(function() {
+ var selectee = $.data(this, "selectable-item");
+ selectee.$element.removeClass("ui-selecting").addClass("ui-selected");
+ selectee.selecting = false;
+ selectee.selected = true;
+ selectee.startselected = true;
+ that._trigger("selected", event, {
+ selected: selectee.element
+ });
+ });
+ this._trigger("stop", event);
+
+ this.helper.remove();
+
+ return false;
+ }
+
+});
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+/*jshint loopfunc: true */
+
+function isOverAxis( x, reference, size ) {
+ return ( x > reference ) && ( x < ( reference + size ) );
+}
+
+function isFloating(item) {
+ return (/left|right/).test(item.css("float")) || (/inline|table-cell/).test(item.css("display"));
+}
+
+$.widget("ui.sortable", $.ui.mouse, {
+ version: "1.10.3",
+ widgetEventPrefix: "sort",
+ ready: false,
+ options: {
+ appendTo: "parent",
+ axis: false,
+ connectWith: false,
+ containment: false,
+ cursor: "auto",
+ cursorAt: false,
+ dropOnEmpty: true,
+ forcePlaceholderSize: false,
+ forceHelperSize: false,
+ grid: false,
+ handle: false,
+ helper: "original",
+ items: "> *",
+ opacity: false,
+ placeholder: false,
+ revert: false,
+ scroll: true,
+ scrollSensitivity: 20,
+ scrollSpeed: 20,
+ scope: "default",
+ tolerance: "intersect",
+ zIndex: 1000,
+
+ // callbacks
+ activate: null,
+ beforeStop: null,
+ change: null,
+ deactivate: null,
+ out: null,
+ over: null,
+ receive: null,
+ remove: null,
+ sort: null,
+ start: null,
+ stop: null,
+ update: null
+ },
+ _create: function() {
+
+ var o = this.options;
+ this.containerCache = {};
+ this.element.addClass("ui-sortable");
+
+ //Get the items
+ this.refresh();
+
+ //Let's determine if the items are being displayed horizontally
+ this.floating = this.items.length ? o.axis === "x" || isFloating(this.items[0].item) : false;
+
+ //Let's determine the parent's offset
+ this.offset = this.element.offset();
+
+ //Initialize mouse events for interaction
+ this._mouseInit();
+
+ //We're ready to go
+ this.ready = true;
+
+ },
+
+ _destroy: function() {
+ this.element
+ .removeClass("ui-sortable ui-sortable-disabled");
+ this._mouseDestroy();
+
+ for ( var i = this.items.length - 1; i >= 0; i-- ) {
+ this.items[i].item.removeData(this.widgetName + "-item");
+ }
+
+ return this;
+ },
+
+ _setOption: function(key, value){
+ if ( key === "disabled" ) {
+ this.options[ key ] = value;
+
+ this.widget().toggleClass( "ui-sortable-disabled", !!value );
+ } else {
+ // Don't call widget base _setOption for disable as it adds ui-state-disabled class
+ $.Widget.prototype._setOption.apply(this, arguments);
+ }
+ },
+
+ _mouseCapture: function(event, overrideHandle) {
+ var currentItem = null,
+ validHandle = false,
+ that = this;
+
+ if (this.reverting) {
+ return false;
+ }
+
+ if(this.options.disabled || this.options.type === "static") {
+ return false;
+ }
+
+ //We have to refresh the items data once first
+ this._refreshItems(event);
+
+ //Find out if the clicked node (or one of its parents) is a actual item in this.items
+ $(event.target).parents().each(function() {
+ if($.data(this, that.widgetName + "-item") === that) {
+ currentItem = $(this);
+ return false;
+ }
+ });
+ if($.data(event.target, that.widgetName + "-item") === that) {
+ currentItem = $(event.target);
+ }
+
+ if(!currentItem) {
+ return false;
+ }
+ if(this.options.handle && !overrideHandle) {
+ $(this.options.handle, currentItem).find("*").addBack().each(function() {
+ if(this === event.target) {
+ validHandle = true;
+ }
+ });
+ if(!validHandle) {
+ return false;
+ }
+ }
+
+ this.currentItem = currentItem;
+ this._removeCurrentsFromItems();
+ return true;
+
+ },
+
+ _mouseStart: function(event, overrideHandle, noActivation) {
+
+ var i, body,
+ o = this.options;
+
+ this.currentContainer = this;
+
+ //We only need to call refreshPositions, because the refreshItems call has been moved to mouseCapture
+ this.refreshPositions();
+
+ //Create and append the visible helper
+ this.helper = this._createHelper(event);
+
+ //Cache the helper size
+ this._cacheHelperProportions();
+
+ /*
+ * - Position generation -
+ * This block generates everything position related - it's the core of draggables.
+ */
+
+ //Cache the margins of the original element
+ this._cacheMargins();
+
+ //Get the next scrolling parent
+ this.scrollParent = this.helper.scrollParent();
+
+ //The element's absolute position on the page minus margins
+ this.offset = this.currentItem.offset();
+ this.offset = {
+ top: this.offset.top - this.margins.top,
+ left: this.offset.left - this.margins.left
+ };
+
+ $.extend(this.offset, {
+ click: { //Where the click happened, relative to the element
+ left: event.pageX - this.offset.left,
+ top: event.pageY - this.offset.top
+ },
+ parent: this._getParentOffset(),
+ relative: this._getRelativeOffset() //This is a relative to absolute position minus the actual position calculation - only used for relative positioned helper
+ });
+
+ // Only after we got the offset, we can change the helper's position to absolute
+ // TODO: Still need to figure out a way to make relative sorting possible
+ this.helper.css("position", "absolute");
+ this.cssPosition = this.helper.css("position");
+
+ //Generate the original position
+ this.originalPosition = this._generatePosition(event);
+ this.originalPageX = event.pageX;
+ this.originalPageY = event.pageY;
+
+ //Adjust the mouse offset relative to the helper if "cursorAt" is supplied
+ (o.cursorAt && this._adjustOffsetFromHelper(o.cursorAt));
+
+ //Cache the former DOM position
+ this.domPosition = { prev: this.currentItem.prev()[0], parent: this.currentItem.parent()[0] };
+
+ //If the helper is not the original, hide the original so it's not playing any role during the drag, won't cause anything bad this way
+ if(this.helper[0] !== this.currentItem[0]) {
+ this.currentItem.hide();
+ }
+
+ //Create the placeholder
+ this._createPlaceholder();
+
+ //Set a containment if given in the options
+ if(o.containment) {
+ this._setContainment();
+ }
+
+ if( o.cursor && o.cursor !== "auto" ) { // cursor option
+ body = this.document.find( "body" );
+
+ // support: IE
+ this.storedCursor = body.css( "cursor" );
+ body.css( "cursor", o.cursor );
+
+ this.storedStylesheet = $( "<style>*{ cursor: "+o.cursor+" !important; }</style>" ).appendTo( body );
+ }
+
+ if(o.opacity) { // opacity option
+ if (this.helper.css("opacity")) {
+ this._storedOpacity = this.helper.css("opacity");
+ }
+ this.helper.css("opacity", o.opacity);
+ }
+
+ if(o.zIndex) { // zIndex option
+ if (this.helper.css("zIndex")) {
+ this._storedZIndex = this.helper.css("zIndex");
+ }
+ this.helper.css("zIndex", o.zIndex);
+ }
+
+ //Prepare scrolling
+ if(this.scrollParent[0] !== document && this.scrollParent[0].tagName !== "HTML") {
+ this.overflowOffset = this.scrollParent.offset();
+ }
+
+ //Call callbacks
+ this._trigger("start", event, this._uiHash());
+
+ //Recache the helper size
+ if(!this._preserveHelperProportions) {
+ this._cacheHelperProportions();
+ }
+
+
+ //Post "activate" events to possible containers
+ if( !noActivation ) {
+ for ( i = this.containers.length - 1; i >= 0; i-- ) {
+ this.containers[ i ]._trigger( "activate", event, this._uiHash( this ) );
+ }
+ }
+
+ //Prepare possible droppables
+ if($.ui.ddmanager) {
+ $.ui.ddmanager.current = this;
+ }
+
+ if ($.ui.ddmanager && !o.dropBehaviour) {
+ $.ui.ddmanager.prepareOffsets(this, event);
+ }
+
+ this.dragging = true;
+
+ this.helper.addClass("ui-sortable-helper");
+ this._mouseDrag(event); //Execute the drag once - this causes the helper not to be visible before getting its correct position
+ return true;
+
+ },
+
+ _mouseDrag: function(event) {
+ var i, item, itemElement, intersection,
+ o = this.options,
+ scrolled = false;
+
+ //Compute the helpers position
+ this.position = this._generatePosition(event);
+ this.positionAbs = this._convertPositionTo("absolute");
+
+ if (!this.lastPositionAbs) {
+ this.lastPositionAbs = this.positionAbs;
+ }
+
+ //Do scrolling
+ if(this.options.scroll) {
+ if(this.scrollParent[0] !== document && this.scrollParent[0].tagName !== "HTML") {
+
+ if((this.overflowOffset.top + this.scrollParent[0].offsetHeight) - event.pageY < o.scrollSensitivity) {
+ this.scrollParent[0].scrollTop = scrolled = this.scrollParent[0].scrollTop + o.scrollSpeed;
+ } else if(event.pageY - this.overflowOffset.top < o.scrollSensitivity) {
+ this.scrollParent[0].scrollTop = scrolled = this.scrollParent[0].scrollTop - o.scrollSpeed;
+ }
+
+ if((this.overflowOffset.left + this.scrollParent[0].offsetWidth) - event.pageX < o.scrollSensitivity) {
+ this.scrollParent[0].scrollLeft = scrolled = this.scrollParent[0].scrollLeft + o.scrollSpeed;
+ } else if(event.pageX - this.overflowOffset.left < o.scrollSensitivity) {
+ this.scrollParent[0].scrollLeft = scrolled = this.scrollParent[0].scrollLeft - o.scrollSpeed;
+ }
+
+ } else {
+
+ if(event.pageY - $(document).scrollTop() < o.scrollSensitivity) {
+ scrolled = $(document).scrollTop($(document).scrollTop() - o.scrollSpeed);
+ } else if($(window).height() - (event.pageY - $(document).scrollTop()) < o.scrollSensitivity) {
+ scrolled = $(document).scrollTop($(document).scrollTop() + o.scrollSpeed);
+ }
+
+ if(event.pageX - $(document).scrollLeft() < o.scrollSensitivity) {
+ scrolled = $(document).scrollLeft($(document).scrollLeft() - o.scrollSpeed);
+ } else if($(window).width() - (event.pageX - $(document).scrollLeft()) < o.scrollSensitivity) {
+ scrolled = $(document).scrollLeft($(document).scrollLeft() + o.scrollSpeed);
+ }
+
+ }
+
+ if(scrolled !== false && $.ui.ddmanager && !o.dropBehaviour) {
+ $.ui.ddmanager.prepareOffsets(this, event);
+ }
+ }
+
+ //Regenerate the absolute position used for position checks
+ this.positionAbs = this._convertPositionTo("absolute");
+
+ //Set the helper position
+ if(!this.options.axis || this.options.axis !== "y") {
+ this.helper[0].style.left = this.position.left+"px";
+ }
+ if(!this.options.axis || this.options.axis !== "x") {
+ this.helper[0].style.top = this.position.top+"px";
+ }
+
+ //Rearrange
+ for (i = this.items.length - 1; i >= 0; i--) {
+
+ //Cache variables and intersection, continue if no intersection
+ item = this.items[i];
+ itemElement = item.item[0];
+ intersection = this._intersectsWithPointer(item);
+ if (!intersection) {
+ continue;
+ }
+
+ // Only put the placeholder inside the current Container, skip all
+ // items form other containers. This works because when moving
+ // an item from one container to another the
+ // currentContainer is switched before the placeholder is moved.
+ //
+ // Without this moving items in "sub-sortables" can cause the placeholder to jitter
+ // beetween the outer and inner container.
+ if (item.instance !== this.currentContainer) {
+ continue;
+ }
+
+ // cannot intersect with itself
+ // no useless actions that have been done before
+ // no action if the item moved is the parent of the item checked
+ if (itemElement !== this.currentItem[0] &&
+ this.placeholder[intersection === 1 ? "next" : "prev"]()[0] !== itemElement &&
+ !$.contains(this.placeholder[0], itemElement) &&
+ (this.options.type === "semi-dynamic" ? !$.contains(this.element[0], itemElement) : true)
+ ) {
+
+ this.direction = intersection === 1 ? "down" : "up";
+
+ if (this.options.tolerance === "pointer" || this._intersectsWithSides(item)) {
+ this._rearrange(event, item);
+ } else {
+ break;
+ }
+
+ this._trigger("change", event, this._uiHash());
+ break;
+ }
+ }
+
+ //Post events to containers
+ this._contactContainers(event);
+
+ //Interconnect with droppables
+ if($.ui.ddmanager) {
+ $.ui.ddmanager.drag(this, event);
+ }
+
+ //Call callbacks
+ this._trigger("sort", event, this._uiHash());
+
+ this.lastPositionAbs = this.positionAbs;
+ return false;
+
+ },
+
+ _mouseStop: function(event, noPropagation) {
+
+ if(!event) {
+ return;
+ }
+
+ //If we are using droppables, inform the manager about the drop
+ if ($.ui.ddmanager && !this.options.dropBehaviour) {
+ $.ui.ddmanager.drop(this, event);
+ }
+
+ if(this.options.revert) {
+ var that = this,
+ cur = this.placeholder.offset(),
+ axis = this.options.axis,
+ animation = {};
+
+ if ( !axis || axis === "x" ) {
+ animation.left = cur.left - this.offset.parent.left - this.margins.left + (this.offsetParent[0] === document.body ? 0 : this.offsetParent[0].scrollLeft);
+ }
+ if ( !axis || axis === "y" ) {
+ animation.top = cur.top - this.offset.parent.top - this.margins.top + (this.offsetParent[0] === document.body ? 0 : this.offsetParent[0].scrollTop);
+ }
+ this.reverting = true;
+ $(this.helper).animate( animation, parseInt(this.options.revert, 10) || 500, function() {
+ that._clear(event);
+ });
+ } else {
+ this._clear(event, noPropagation);
+ }
+
+ return false;
+
+ },
+
+ cancel: function() {
+
+ if(this.dragging) {
+
+ this._mouseUp({ target: null });
+
+ if(this.options.helper === "original") {
+ this.currentItem.css(this._storedCSS).removeClass("ui-sortable-helper");
+ } else {
+ this.currentItem.show();
+ }
+
+ //Post deactivating events to containers
+ for (var i = this.containers.length - 1; i >= 0; i--){
+ this.containers[i]._trigger("deactivate", null, this._uiHash(this));
+ if(this.containers[i].containerCache.over) {
+ this.containers[i]._trigger("out", null, this._uiHash(this));
+ this.containers[i].containerCache.over = 0;
+ }
+ }
+
+ }
+
+ if (this.placeholder) {
+ //$(this.placeholder[0]).remove(); would have been the jQuery way - unfortunately, it unbinds ALL events from the original node!
+ if(this.placeholder[0].parentNode) {
+ this.placeholder[0].parentNode.removeChild(this.placeholder[0]);
+ }
+ if(this.options.helper !== "original" && this.helper && this.helper[0].parentNode) {
+ this.helper.remove();
+ }
+
+ $.extend(this, {
+ helper: null,
+ dragging: false,
+ reverting: false,
+ _noFinalSort: null
+ });
+
+ if(this.domPosition.prev) {
+ $(this.domPosition.prev).after(this.currentItem);
+ } else {
+ $(this.domPosition.parent).prepend(this.currentItem);
+ }
+ }
+
+ return this;
+
+ },
+
+ serialize: function(o) {
+
+ var items = this._getItemsAsjQuery(o && o.connected),
+ str = [];
+ o = o || {};
+
+ $(items).each(function() {
+ var res = ($(o.item || this).attr(o.attribute || "id") || "").match(o.expression || (/(.+)[\-=_](.+)/));
+ if (res) {
+ str.push((o.key || res[1]+"[]")+"="+(o.key && o.expression ? res[1] : res[2]));
+ }
+ });
+
+ if(!str.length && o.key) {
+ str.push(o.key + "=");
+ }
+
+ return str.join("&");
+
+ },
+
+ toArray: function(o) {
+
+ var items = this._getItemsAsjQuery(o && o.connected),
+ ret = [];
+
+ o = o || {};
+
+ items.each(function() { ret.push($(o.item || this).attr(o.attribute || "id") || ""); });
+ return ret;
+
+ },
+
+ /* Be careful with the following core functions */
+ _intersectsWith: function(item) {
+
+ var x1 = this.positionAbs.left,
+ x2 = x1 + this.helperProportions.width,
+ y1 = this.positionAbs.top,
+ y2 = y1 + this.helperProportions.height,
+ l = item.left,
+ r = l + item.width,
+ t = item.top,
+ b = t + item.height,
+ dyClick = this.offset.click.top,
+ dxClick = this.offset.click.left,
+ isOverElementHeight = ( this.options.axis === "x" ) || ( ( y1 + dyClick ) > t && ( y1 + dyClick ) < b ),
+ isOverElementWidth = ( this.options.axis === "y" ) || ( ( x1 + dxClick ) > l && ( x1 + dxClick ) < r ),
+ isOverElement = isOverElementHeight && isOverElementWidth;
+
+ if ( this.options.tolerance === "pointer" ||
+ this.options.forcePointerForContainers ||
+ (this.options.tolerance !== "pointer" && this.helperProportions[this.floating ? "width" : "height"] > item[this.floating ? "width" : "height"])
+ ) {
+ return isOverElement;
+ } else {
+
+ return (l < x1 + (this.helperProportions.width / 2) && // Right Half
+ x2 - (this.helperProportions.width / 2) < r && // Left Half
+ t < y1 + (this.helperProportions.height / 2) && // Bottom Half
+ y2 - (this.helperProportions.height / 2) < b ); // Top Half
+
+ }
+ },
+
+ _intersectsWithPointer: function(item) {
+
+ var isOverElementHeight = (this.options.axis === "x") || isOverAxis(this.positionAbs.top + this.offset.click.top, item.top, item.height),
+ isOverElementWidth = (this.options.axis === "y") || isOverAxis(this.positionAbs.left + this.offset.click.left, item.left, item.width),
+ isOverElement = isOverElementHeight && isOverElementWidth,
+ verticalDirection = this._getDragVerticalDirection(),
+ horizontalDirection = this._getDragHorizontalDirection();
+
+ if (!isOverElement) {
+ return false;
+ }
+
+ return this.floating ?
+ ( ((horizontalDirection && horizontalDirection === "right") || verticalDirection === "down") ? 2 : 1 )
+ : ( verticalDirection && (verticalDirection === "down" ? 2 : 1) );
+
+ },
+
+ _intersectsWithSides: function(item) {
+
+ var isOverBottomHalf = isOverAxis(this.positionAbs.top + this.offset.click.top, item.top + (item.height/2), item.height),
+ isOverRightHalf = isOverAxis(this.positionAbs.left + this.offset.click.left, item.left + (item.width/2), item.width),
+ verticalDirection = this._getDragVerticalDirection(),
+ horizontalDirection = this._getDragHorizontalDirection();
+
+ if (this.floating && horizontalDirection) {
+ return ((horizontalDirection === "right" && isOverRightHalf) || (horizontalDirection === "left" && !isOverRightHalf));
+ } else {
+ return verticalDirection && ((verticalDirection === "down" && isOverBottomHalf) || (verticalDirection === "up" && !isOverBottomHalf));
+ }
+
+ },
+
+ _getDragVerticalDirection: function() {
+ var delta = this.positionAbs.top - this.lastPositionAbs.top;
+ return delta !== 0 && (delta > 0 ? "down" : "up");
+ },
+
+ _getDragHorizontalDirection: function() {
+ var delta = this.positionAbs.left - this.lastPositionAbs.left;
+ return delta !== 0 && (delta > 0 ? "right" : "left");
+ },
+
+ refresh: function(event) {
+ this._refreshItems(event);
+ this.refreshPositions();
+ return this;
+ },
+
+ _connectWith: function() {
+ var options = this.options;
+ return options.connectWith.constructor === String ? [options.connectWith] : options.connectWith;
+ },
+
+ _getItemsAsjQuery: function(connected) {
+
+ var i, j, cur, inst,
+ items = [],
+ queries = [],
+ connectWith = this._connectWith();
+
+ if(connectWith && connected) {
+ for (i = connectWith.length - 1; i >= 0; i--){
+ cur = $(connectWith[i]);
+ for ( j = cur.length - 1; j >= 0; j--){
+ inst = $.data(cur[j], this.widgetFullName);
+ if(inst && inst !== this && !inst.options.disabled) {
+ queries.push([$.isFunction(inst.options.items) ? inst.options.items.call(inst.element) : $(inst.options.items, inst.element).not(".ui-sortable-helper").not(".ui-sortable-placeholder"), inst]);
+ }
+ }
+ }
+ }
+
+ queries.push([$.isFunction(this.options.items) ? this.options.items.call(this.element, null, { options: this.options, item: this.currentItem }) : $(this.options.items, this.element).not(".ui-sortable-helper").not(".ui-sortable-placeholder"), this]);
+
+ for (i = queries.length - 1; i >= 0; i--){
+ queries[i][0].each(function() {
+ items.push(this);
+ });
+ }
+
+ return $(items);
+
+ },
+
+ _removeCurrentsFromItems: function() {
+
+ var list = this.currentItem.find(":data(" + this.widgetName + "-item)");
+
+ this.items = $.grep(this.items, function (item) {
+ for (var j=0; j < list.length; j++) {
+ if(list[j] === item.item[0]) {
+ return false;
+ }
+ }
+ return true;
+ });
+
+ },
+
+ _refreshItems: function(event) {
+
+ this.items = [];
+ this.containers = [this];
+
+ var i, j, cur, inst, targetData, _queries, item, queriesLength,
+ items = this.items,
+ queries = [[$.isFunction(this.options.items) ? this.options.items.call(this.element[0], event, { item: this.currentItem }) : $(this.options.items, this.element), this]],
+ connectWith = this._connectWith();
+
+ if(connectWith && this.ready) { //Shouldn't be run the first time through due to massive slow-down
+ for (i = connectWith.length - 1; i >= 0; i--){
+ cur = $(connectWith[i]);
+ for (j = cur.length - 1; j >= 0; j--){
+ inst = $.data(cur[j], this.widgetFullName);
+ if(inst && inst !== this && !inst.options.disabled) {
+ queries.push([$.isFunction(inst.options.items) ? inst.options.items.call(inst.element[0], event, { item: this.currentItem }) : $(inst.options.items, inst.element), inst]);
+ this.containers.push(inst);
+ }
+ }
+ }
+ }
+
+ for (i = queries.length - 1; i >= 0; i--) {
+ targetData = queries[i][1];
+ _queries = queries[i][0];
+
+ for (j=0, queriesLength = _queries.length; j < queriesLength; j++) {
+ item = $(_queries[j]);
+
+ item.data(this.widgetName + "-item", targetData); // Data for target checking (mouse manager)
+
+ items.push({
+ item: item,
+ instance: targetData,
+ width: 0, height: 0,
+ left: 0, top: 0
+ });
+ }
+ }
+
+ },
+
+ refreshPositions: function(fast) {
+
+ //This has to be redone because due to the item being moved out/into the offsetParent, the offsetParent's position will change
+ if(this.offsetParent && this.helper) {
+ this.offset.parent = this._getParentOffset();
+ }
+
+ var i, item, t, p;
+
+ for (i = this.items.length - 1; i >= 0; i--){
+ item = this.items[i];
+
+ //We ignore calculating positions of all connected containers when we're not over them
+ if(item.instance !== this.currentContainer && this.currentContainer && item.item[0] !== this.currentItem[0]) {
+ continue;
+ }
+
+ t = this.options.toleranceElement ? $(this.options.toleranceElement, item.item) : item.item;
+
+ if (!fast) {
+ item.width = t.outerWidth();
+ item.height = t.outerHeight();
+ }
+
+ p = t.offset();
+ item.left = p.left;
+ item.top = p.top;
+ }
+
+ if(this.options.custom && this.options.custom.refreshContainers) {
+ this.options.custom.refreshContainers.call(this);
+ } else {
+ for (i = this.containers.length - 1; i >= 0; i--){
+ p = this.containers[i].element.offset();
+ this.containers[i].containerCache.left = p.left;
+ this.containers[i].containerCache.top = p.top;
+ this.containers[i].containerCache.width = this.containers[i].element.outerWidth();
+ this.containers[i].containerCache.height = this.containers[i].element.outerHeight();
+ }
+ }
+
+ return this;
+ },
+
+ _createPlaceholder: function(that) {
+ that = that || this;
+ var className,
+ o = that.options;
+
+ if(!o.placeholder || o.placeholder.constructor === String) {
+ className = o.placeholder;
+ o.placeholder = {
+ element: function() {
+
+ var nodeName = that.currentItem[0].nodeName.toLowerCase(),
+ element = $( "<" + nodeName + ">", that.document[0] )
+ .addClass(className || that.currentItem[0].className+" ui-sortable-placeholder")
+ .removeClass("ui-sortable-helper");
+
+ if ( nodeName === "tr" ) {
+ that.currentItem.children().each(function() {
+ $( "<td> </td>", that.document[0] )
+ .attr( "colspan", $( this ).attr( "colspan" ) || 1 )
+ .appendTo( element );
+ });
+ } else if ( nodeName === "img" ) {
+ element.attr( "src", that.currentItem.attr( "src" ) );
+ }
+
+ if ( !className ) {
+ element.css( "visibility", "hidden" );
+ }
+
+ return element;
+ },
+ update: function(container, p) {
+
+ // 1. If a className is set as 'placeholder option, we don't force sizes - the class is responsible for that
+ // 2. The option 'forcePlaceholderSize can be enabled to force it even if a class name is specified
+ if(className && !o.forcePlaceholderSize) {
+ return;
+ }
+
+ //If the element doesn't have a actual height by itself (without styles coming from a stylesheet), it receives the inline height from the dragged item
+ if(!p.height()) { p.height(that.currentItem.innerHeight() - parseInt(that.currentItem.css("paddingTop")||0, 10) - parseInt(that.currentItem.css("paddingBottom")||0, 10)); }
+ if(!p.width()) { p.width(that.currentItem.innerWidth() - parseInt(that.currentItem.css("paddingLeft")||0, 10) - parseInt(that.currentItem.css("paddingRight")||0, 10)); }
+ }
+ };
+ }
+
+ //Create the placeholder
+ that.placeholder = $(o.placeholder.element.call(that.element, that.currentItem));
+
+ //Append it after the actual current item
+ that.currentItem.after(that.placeholder);
+
+ //Update the size of the placeholder (TODO: Logic to fuzzy, see line 316/317)
+ o.placeholder.update(that, that.placeholder);
+
+ },
+
+ _contactContainers: function(event) {
+ var i, j, dist, itemWithLeastDistance, posProperty, sizeProperty, base, cur, nearBottom, floating,
+ innermostContainer = null,
+ innermostIndex = null;
+
+ // get innermost container that intersects with item
+ for (i = this.containers.length - 1; i >= 0; i--) {
+
+ // never consider a container that's located within the item itself
+ if($.contains(this.currentItem[0], this.containers[i].element[0])) {
+ continue;
+ }
+
+ if(this._intersectsWith(this.containers[i].containerCache)) {
+
+ // if we've already found a container and it's more "inner" than this, then continue
+ if(innermostContainer && $.contains(this.containers[i].element[0], innermostContainer.element[0])) {
+ continue;
+ }
+
+ innermostContainer = this.containers[i];
+ innermostIndex = i;
+
+ } else {
+ // container doesn't intersect. trigger "out" event if necessary
+ if(this.containers[i].containerCache.over) {
+ this.containers[i]._trigger("out", event, this._uiHash(this));
+ this.containers[i].containerCache.over = 0;
+ }
+ }
+
+ }
+
+ // if no intersecting containers found, return
+ if(!innermostContainer) {
+ return;
+ }
+
+ // move the item into the container if it's not there already
+ if(this.containers.length === 1) {
+ if (!this.containers[innermostIndex].containerCache.over) {
+ this.containers[innermostIndex]._trigger("over", event, this._uiHash(this));
+ this.containers[innermostIndex].containerCache.over = 1;
+ }
+ } else {
+
+ //When entering a new container, we will find the item with the least distance and append our item near it
+ dist = 10000;
+ itemWithLeastDistance = null;
+ floating = innermostContainer.floating || isFloating(this.currentItem);
+ posProperty = floating ? "left" : "top";
+ sizeProperty = floating ? "width" : "height";
+ base = this.positionAbs[posProperty] + this.offset.click[posProperty];
+ for (j = this.items.length - 1; j >= 0; j--) {
+ if(!$.contains(this.containers[innermostIndex].element[0], this.items[j].item[0])) {
+ continue;
+ }
+ if(this.items[j].item[0] === this.currentItem[0]) {
+ continue;
+ }
+ if (floating && !isOverAxis(this.positionAbs.top + this.offset.click.top, this.items[j].top, this.items[j].height)) {
+ continue;
+ }
+ cur = this.items[j].item.offset()[posProperty];
+ nearBottom = false;
+ if(Math.abs(cur - base) > Math.abs(cur + this.items[j][sizeProperty] - base)){
+ nearBottom = true;
+ cur += this.items[j][sizeProperty];
+ }
+
+ if(Math.abs(cur - base) < dist) {
+ dist = Math.abs(cur - base); itemWithLeastDistance = this.items[j];
+ this.direction = nearBottom ? "up": "down";
+ }
+ }
+
+ //Check if dropOnEmpty is enabled
+ if(!itemWithLeastDistance && !this.options.dropOnEmpty) {
+ return;
+ }
+
+ if(this.currentContainer === this.containers[innermostIndex]) {
+ return;
+ }
+
+ itemWithLeastDistance ? this._rearrange(event, itemWithLeastDistance, null, true) : this._rearrange(event, null, this.containers[innermostIndex].element, true);
+ this._trigger("change", event, this._uiHash());
+ this.containers[innermostIndex]._trigger("change", event, this._uiHash(this));
+ this.currentContainer = this.containers[innermostIndex];
+
+ //Update the placeholder
+ this.options.placeholder.update(this.currentContainer, this.placeholder);
+
+ this.containers[innermostIndex]._trigger("over", event, this._uiHash(this));
+ this.containers[innermostIndex].containerCache.over = 1;
+ }
+
+
+ },
+
+ _createHelper: function(event) {
+
+ var o = this.options,
+ helper = $.isFunction(o.helper) ? $(o.helper.apply(this.element[0], [event, this.currentItem])) : (o.helper === "clone" ? this.currentItem.clone() : this.currentItem);
+
+ //Add the helper to the DOM if that didn't happen already
+ if(!helper.parents("body").length) {
+ $(o.appendTo !== "parent" ? o.appendTo : this.currentItem[0].parentNode)[0].appendChild(helper[0]);
+ }
+
+ if(helper[0] === this.currentItem[0]) {
+ this._storedCSS = { width: this.currentItem[0].style.width, height: this.currentItem[0].style.height, position: this.currentItem.css("position"), top: this.currentItem.css("top"), left: this.currentItem.css("left") };
+ }
+
+ if(!helper[0].style.width || o.forceHelperSize) {
+ helper.width(this.currentItem.width());
+ }
+ if(!helper[0].style.height || o.forceHelperSize) {
+ helper.height(this.currentItem.height());
+ }
+
+ return helper;
+
+ },
+
+ _adjustOffsetFromHelper: function(obj) {
+ if (typeof obj === "string") {
+ obj = obj.split(" ");
+ }
+ if ($.isArray(obj)) {
+ obj = {left: +obj[0], top: +obj[1] || 0};
+ }
+ if ("left" in obj) {
+ this.offset.click.left = obj.left + this.margins.left;
+ }
+ if ("right" in obj) {
+ this.offset.click.left = this.helperProportions.width - obj.right + this.margins.left;
+ }
+ if ("top" in obj) {
+ this.offset.click.top = obj.top + this.margins.top;
+ }
+ if ("bottom" in obj) {
+ this.offset.click.top = this.helperProportions.height - obj.bottom + this.margins.top;
+ }
+ },
+
+ _getParentOffset: function() {
+
+
+ //Get the offsetParent and cache its position
+ this.offsetParent = this.helper.offsetParent();
+ var po = this.offsetParent.offset();
+
+ // This is a special case where we need to modify a offset calculated on start, since the following happened:
+ // 1. The position of the helper is absolute, so it's position is calculated based on the next positioned parent
+ // 2. The actual offset parent is a child of the scroll parent, and the scroll parent isn't the document, which means that
+ // the scroll is included in the initial calculation of the offset of the parent, and never recalculated upon drag
+ if(this.cssPosition === "absolute" && this.scrollParent[0] !== document && $.contains(this.scrollParent[0], this.offsetParent[0])) {
+ po.left += this.scrollParent.scrollLeft();
+ po.top += this.scrollParent.scrollTop();
+ }
+
+ // This needs to be actually done for all browsers, since pageX/pageY includes this information
+ // with an ugly IE fix
+ if( this.offsetParent[0] === document.body || (this.offsetParent[0].tagName && this.offsetParent[0].tagName.toLowerCase() === "html" && $.ui.ie)) {
+ po = { top: 0, left: 0 };
+ }
+
+ return {
+ top: po.top + (parseInt(this.offsetParent.css("borderTopWidth"),10) || 0),
+ left: po.left + (parseInt(this.offsetParent.css("borderLeftWidth"),10) || 0)
+ };
+
+ },
+
+ _getRelativeOffset: function() {
+
+ if(this.cssPosition === "relative") {
+ var p = this.currentItem.position();
+ return {
+ top: p.top - (parseInt(this.helper.css("top"),10) || 0) + this.scrollParent.scrollTop(),
+ left: p.left - (parseInt(this.helper.css("left"),10) || 0) + this.scrollParent.scrollLeft()
+ };
+ } else {
+ return { top: 0, left: 0 };
+ }
+
+ },
+
+ _cacheMargins: function() {
+ this.margins = {
+ left: (parseInt(this.currentItem.css("marginLeft"),10) || 0),
+ top: (parseInt(this.currentItem.css("marginTop"),10) || 0)
+ };
+ },
+
+ _cacheHelperProportions: function() {
+ this.helperProportions = {
+ width: this.helper.outerWidth(),
+ height: this.helper.outerHeight()
+ };
+ },
+
+ _setContainment: function() {
+
+ var ce, co, over,
+ o = this.options;
+ if(o.containment === "parent") {
+ o.containment = this.helper[0].parentNode;
+ }
+ if(o.containment === "document" || o.containment === "window") {
+ this.containment = [
+ 0 - this.offset.relative.left - this.offset.parent.left,
+ 0 - this.offset.relative.top - this.offset.parent.top,
+ $(o.containment === "document" ? document : window).width() - this.helperProportions.width - this.margins.left,
+ ($(o.containment === "document" ? document : window).height() || document.body.parentNode.scrollHeight) - this.helperProportions.height - this.margins.top
+ ];
+ }
+
+ if(!(/^(document|window|parent)$/).test(o.containment)) {
+ ce = $(o.containment)[0];
+ co = $(o.containment).offset();
+ over = ($(ce).css("overflow") !== "hidden");
+
+ this.containment = [
+ co.left + (parseInt($(ce).css("borderLeftWidth"),10) || 0) + (parseInt($(ce).css("paddingLeft"),10) || 0) - this.margins.left,
+ co.top + (parseInt($(ce).css("borderTopWidth"),10) || 0) + (parseInt($(ce).css("paddingTop"),10) || 0) - this.margins.top,
+ co.left+(over ? Math.max(ce.scrollWidth,ce.offsetWidth) : ce.offsetWidth) - (parseInt($(ce).css("borderLeftWidth"),10) || 0) - (parseInt($(ce).css("paddingRight"),10) || 0) - this.helperProportions.width - this.margins.left,
+ co.top+(over ? Math.max(ce.scrollHeight,ce.offsetHeight) : ce.offsetHeight) - (parseInt($(ce).css("borderTopWidth"),10) || 0) - (parseInt($(ce).css("paddingBottom"),10) || 0) - this.helperProportions.height - this.margins.top
+ ];
+ }
+
+ },
+
+ _convertPositionTo: function(d, pos) {
+
+ if(!pos) {
+ pos = this.position;
+ }
+ var mod = d === "absolute" ? 1 : -1,
+ scroll = this.cssPosition === "absolute" && !(this.scrollParent[0] !== document && $.contains(this.scrollParent[0], this.offsetParent[0])) ? this.offsetParent : this.scrollParent,
+ scrollIsRootNode = (/(html|body)/i).test(scroll[0].tagName);
+
+ return {
+ top: (
+ pos.top + // The absolute mouse position
+ this.offset.relative.top * mod + // Only for relative positioned nodes: Relative offset from element to offset parent
+ this.offset.parent.top * mod - // The offsetParent's offset without borders (offset + border)
+ ( ( this.cssPosition === "fixed" ? -this.scrollParent.scrollTop() : ( scrollIsRootNode ? 0 : scroll.scrollTop() ) ) * mod)
+ ),
+ left: (
+ pos.left + // The absolute mouse position
+ this.offset.relative.left * mod + // Only for relative positioned nodes: Relative offset from element to offset parent
+ this.offset.parent.left * mod - // The offsetParent's offset without borders (offset + border)
+ ( ( this.cssPosition === "fixed" ? -this.scrollParent.scrollLeft() : scrollIsRootNode ? 0 : scroll.scrollLeft() ) * mod)
+ )
+ };
+
+ },
+
+ _generatePosition: function(event) {
+
+ var top, left,
+ o = this.options,
+ pageX = event.pageX,
+ pageY = event.pageY,
+ scroll = this.cssPosition === "absolute" && !(this.scrollParent[0] !== document && $.contains(this.scrollParent[0], this.offsetParent[0])) ? this.offsetParent : this.scrollParent, scrollIsRootNode = (/(html|body)/i).test(scroll[0].tagName);
+
+ // This is another very weird special case that only happens for relative elements:
+ // 1. If the css position is relative
+ // 2. and the scroll parent is the document or similar to the offset parent
+ // we have to refresh the relative offset during the scroll so there are no jumps
+ if(this.cssPosition === "relative" && !(this.scrollParent[0] !== document && this.scrollParent[0] !== this.offsetParent[0])) {
+ this.offset.relative = this._getRelativeOffset();
+ }
+
+ /*
+ * - Position constraining -
+ * Constrain the position to a mix of grid, containment.
+ */
+
+ if(this.originalPosition) { //If we are not dragging yet, we won't check for options
+
+ if(this.containment) {
+ if(event.pageX - this.offset.click.left < this.containment[0]) {
+ pageX = this.containment[0] + this.offset.click.left;
+ }
+ if(event.pageY - this.offset.click.top < this.containment[1]) {
+ pageY = this.containment[1] + this.offset.click.top;
+ }
+ if(event.pageX - this.offset.click.left > this.containment[2]) {
+ pageX = this.containment[2] + this.offset.click.left;
+ }
+ if(event.pageY - this.offset.click.top > this.containment[3]) {
+ pageY = this.containment[3] + this.offset.click.top;
+ }
+ }
+
+ if(o.grid) {
+ top = this.originalPageY + Math.round((pageY - this.originalPageY) / o.grid[1]) * o.grid[1];
+ pageY = this.containment ? ( (top - this.offset.click.top >= this.containment[1] && top - this.offset.click.top <= this.containment[3]) ? top : ((top - this.offset.click.top >= this.containment[1]) ? top - o.grid[1] : top + o.grid[1])) : top;
+
+ left = this.originalPageX + Math.round((pageX - this.originalPageX) / o.grid[0]) * o.grid[0];
+ pageX = this.containment ? ( (left - this.offset.click.left >= this.containment[0] && left - this.offset.click.left <= this.containment[2]) ? left : ((left - this.offset.click.left >= this.containment[0]) ? left - o.grid[0] : left + o.grid[0])) : left;
+ }
+
+ }
+
+ return {
+ top: (
+ pageY - // The absolute mouse position
+ this.offset.click.top - // Click offset (relative to the element)
+ this.offset.relative.top - // Only for relative positioned nodes: Relative offset from element to offset parent
+ this.offset.parent.top + // The offsetParent's offset without borders (offset + border)
+ ( ( this.cssPosition === "fixed" ? -this.scrollParent.scrollTop() : ( scrollIsRootNode ? 0 : scroll.scrollTop() ) ))
+ ),
+ left: (
+ pageX - // The absolute mouse position
+ this.offset.click.left - // Click offset (relative to the element)
+ this.offset.relative.left - // Only for relative positioned nodes: Relative offset from element to offset parent
+ this.offset.parent.left + // The offsetParent's offset without borders (offset + border)
+ ( ( this.cssPosition === "fixed" ? -this.scrollParent.scrollLeft() : scrollIsRootNode ? 0 : scroll.scrollLeft() ))
+ )
+ };
+
+ },
+
+ _rearrange: function(event, i, a, hardRefresh) {
+
+ a ? a[0].appendChild(this.placeholder[0]) : i.item[0].parentNode.insertBefore(this.placeholder[0], (this.direction === "down" ? i.item[0] : i.item[0].nextSibling));
+
+ //Various things done here to improve the performance:
+ // 1. we create a setTimeout, that calls refreshPositions
+ // 2. on the instance, we have a counter variable, that get's higher after every append
+ // 3. on the local scope, we copy the counter variable, and check in the timeout, if it's still the same
+ // 4. this lets only the last addition to the timeout stack through
+ this.counter = this.counter ? ++this.counter : 1;
+ var counter = this.counter;
+
+ this._delay(function() {
+ if(counter === this.counter) {
+ this.refreshPositions(!hardRefresh); //Precompute after each DOM insertion, NOT on mousemove
+ }
+ });
+
+ },
+
+ _clear: function(event, noPropagation) {
+
+ this.reverting = false;
+ // We delay all events that have to be triggered to after the point where the placeholder has been removed and
+ // everything else normalized again
+ var i,
+ delayedTriggers = [];
+
+ // We first have to update the dom position of the actual currentItem
+ // Note: don't do it if the current item is already removed (by a user), or it gets reappended (see #4088)
+ if(!this._noFinalSort && this.currentItem.parent().length) {
+ this.placeholder.before(this.currentItem);
+ }
+ this._noFinalSort = null;
+
+ if(this.helper[0] === this.currentItem[0]) {
+ for(i in this._storedCSS) {
+ if(this._storedCSS[i] === "auto" || this._storedCSS[i] === "static") {
+ this._storedCSS[i] = "";
+ }
+ }
+ this.currentItem.css(this._storedCSS).removeClass("ui-sortable-helper");
+ } else {
+ this.currentItem.show();
+ }
+
+ if(this.fromOutside && !noPropagation) {
+ delayedTriggers.push(function(event) { this._trigger("receive", event, this._uiHash(this.fromOutside)); });
+ }
+ if((this.fromOutside || this.domPosition.prev !== this.currentItem.prev().not(".ui-sortable-helper")[0] || this.domPosition.parent !== this.currentItem.parent()[0]) && !noPropagation) {
+ delayedTriggers.push(function(event) { this._trigger("update", event, this._uiHash()); }); //Trigger update callback if the DOM position has changed
+ }
+
+ // Check if the items Container has Changed and trigger appropriate
+ // events.
+ if (this !== this.currentContainer) {
+ if(!noPropagation) {
+ delayedTriggers.push(function(event) { this._trigger("remove", event, this._uiHash()); });
+ delayedTriggers.push((function(c) { return function(event) { c._trigger("receive", event, this._uiHash(this)); }; }).call(this, this.currentContainer));
+ delayedTriggers.push((function(c) { return function(event) { c._trigger("update", event, this._uiHash(this)); }; }).call(this, this.currentContainer));
+ }
+ }
+
+
+ //Post events to containers
+ for (i = this.containers.length - 1; i >= 0; i--){
+ if(!noPropagation) {
+ delayedTriggers.push((function(c) { return function(event) { c._trigger("deactivate", event, this._uiHash(this)); }; }).call(this, this.containers[i]));
+ }
+ if(this.containers[i].containerCache.over) {
+ delayedTriggers.push((function(c) { return function(event) { c._trigger("out", event, this._uiHash(this)); }; }).call(this, this.containers[i]));
+ this.containers[i].containerCache.over = 0;
+ }
+ }
+
+ //Do what was originally in plugins
+ if ( this.storedCursor ) {
+ this.document.find( "body" ).css( "cursor", this.storedCursor );
+ this.storedStylesheet.remove();
+ }
+ if(this._storedOpacity) {
+ this.helper.css("opacity", this._storedOpacity);
+ }
+ if(this._storedZIndex) {
+ this.helper.css("zIndex", this._storedZIndex === "auto" ? "" : this._storedZIndex);
+ }
+
+ this.dragging = false;
+ if(this.cancelHelperRemoval) {
+ if(!noPropagation) {
+ this._trigger("beforeStop", event, this._uiHash());
+ for (i=0; i < delayedTriggers.length; i++) {
+ delayedTriggers[i].call(this, event);
+ } //Trigger all delayed events
+ this._trigger("stop", event, this._uiHash());
+ }
+
+ this.fromOutside = false;
+ return false;
+ }
+
+ if(!noPropagation) {
+ this._trigger("beforeStop", event, this._uiHash());
+ }
+
+ //$(this.placeholder[0]).remove(); would have been the jQuery way - unfortunately, it unbinds ALL events from the original node!
+ this.placeholder[0].parentNode.removeChild(this.placeholder[0]);
+
+ if(this.helper[0] !== this.currentItem[0]) {
+ this.helper.remove();
+ }
+ this.helper = null;
+
+ if(!noPropagation) {
+ for (i=0; i < delayedTriggers.length; i++) {
+ delayedTriggers[i].call(this, event);
+ } //Trigger all delayed events
+ this._trigger("stop", event, this._uiHash());
+ }
+
+ this.fromOutside = false;
+ return true;
+
+ },
+
+ _trigger: function() {
+ if ($.Widget.prototype._trigger.apply(this, arguments) === false) {
+ this.cancel();
+ }
+ },
+
+ _uiHash: function(_inst) {
+ var inst = _inst || this;
+ return {
+ helper: inst.helper,
+ placeholder: inst.placeholder || $([]),
+ position: inst.position,
+ originalPosition: inst.originalPosition,
+ offset: inst.positionAbs,
+ item: inst.currentItem,
+ sender: _inst ? _inst.element : null
+ };
+ }
+
+});
+
+})(jQuery);
+
+(function($, undefined) {
+
+var dataSpace = "ui-effects-";
+
+$.effects = {
+ effect: {}
+};
+
+/*!
+ * jQuery Color Animations v2.1.2
+ * https://github.com/jquery/jquery-color
+ *
+ * Copyright 2013 jQuery Foundation and other contributors
+ * Released under the MIT license.
+ * http://jquery.org/license
+ *
+ * Date: Wed Jan 16 08:47:09 2013 -0600
+ */
+(function( jQuery, undefined ) {
+
+ var stepHooks = "backgroundColor borderBottomColor borderLeftColor borderRightColor borderTopColor color columnRuleColor outlineColor textDecorationColor textEmphasisColor",
+
+ // plusequals test for += 100 -= 100
+ rplusequals = /^([\-+])=\s*(\d+\.?\d*)/,
+ // a set of RE's that can match strings and generate color tuples.
+ stringParsers = [{
+ re: /rgba?\(\s*(\d{1,3})\s*,\s*(\d{1,3})\s*,\s*(\d{1,3})\s*(?:,\s*(\d?(?:\.\d+)?)\s*)?\)/,
+ parse: function( execResult ) {
+ return [
+ execResult[ 1 ],
+ execResult[ 2 ],
+ execResult[ 3 ],
+ execResult[ 4 ]
+ ];
+ }
+ }, {
+ re: /rgba?\(\s*(\d+(?:\.\d+)?)\%\s*,\s*(\d+(?:\.\d+)?)\%\s*,\s*(\d+(?:\.\d+)?)\%\s*(?:,\s*(\d?(?:\.\d+)?)\s*)?\)/,
+ parse: function( execResult ) {
+ return [
+ execResult[ 1 ] * 2.55,
+ execResult[ 2 ] * 2.55,
+ execResult[ 3 ] * 2.55,
+ execResult[ 4 ]
+ ];
+ }
+ }, {
+ // this regex ignores A-F because it's compared against an already lowercased string
+ re: /#([a-f0-9]{2})([a-f0-9]{2})([a-f0-9]{2})/,
+ parse: function( execResult ) {
+ return [
+ parseInt( execResult[ 1 ], 16 ),
+ parseInt( execResult[ 2 ], 16 ),
+ parseInt( execResult[ 3 ], 16 )
+ ];
+ }
+ }, {
+ // this regex ignores A-F because it's compared against an already lowercased string
+ re: /#([a-f0-9])([a-f0-9])([a-f0-9])/,
+ parse: function( execResult ) {
+ return [
+ parseInt( execResult[ 1 ] + execResult[ 1 ], 16 ),
+ parseInt( execResult[ 2 ] + execResult[ 2 ], 16 ),
+ parseInt( execResult[ 3 ] + execResult[ 3 ], 16 )
+ ];
+ }
+ }, {
+ re: /hsla?\(\s*(\d+(?:\.\d+)?)\s*,\s*(\d+(?:\.\d+)?)\%\s*,\s*(\d+(?:\.\d+)?)\%\s*(?:,\s*(\d?(?:\.\d+)?)\s*)?\)/,
+ space: "hsla",
+ parse: function( execResult ) {
+ return [
+ execResult[ 1 ],
+ execResult[ 2 ] / 100,
+ execResult[ 3 ] / 100,
+ execResult[ 4 ]
+ ];
+ }
+ }],
+
+ // jQuery.Color( )
+ color = jQuery.Color = function( color, green, blue, alpha ) {
+ return new jQuery.Color.fn.parse( color, green, blue, alpha );
+ },
+ spaces = {
+ rgba: {
+ props: {
+ red: {
+ idx: 0,
+ type: "byte"
+ },
+ green: {
+ idx: 1,
+ type: "byte"
+ },
+ blue: {
+ idx: 2,
+ type: "byte"
+ }
+ }
+ },
+
+ hsla: {
+ props: {
+ hue: {
+ idx: 0,
+ type: "degrees"
+ },
+ saturation: {
+ idx: 1,
+ type: "percent"
+ },
+ lightness: {
+ idx: 2,
+ type: "percent"
+ }
+ }
+ }
+ },
+ propTypes = {
+ "byte": {
+ floor: true,
+ max: 255
+ },
+ "percent": {
+ max: 1
+ },
+ "degrees": {
+ mod: 360,
+ floor: true
+ }
+ },
+ support = color.support = {},
+
+ // element for support tests
+ supportElem = jQuery( "<p>" )[ 0 ],
+
+ // colors = jQuery.Color.names
+ colors,
+
+ // local aliases of functions called often
+ each = jQuery.each;
+
+// determine rgba support immediately
+supportElem.style.cssText = "background-color:rgba(1,1,1,.5)";
+support.rgba = supportElem.style.backgroundColor.indexOf( "rgba" ) > -1;
+
+// define cache name and alpha properties
+// for rgba and hsla spaces
+each( spaces, function( spaceName, space ) {
+ space.cache = "_" + spaceName;
+ space.props.alpha = {
+ idx: 3,
+ type: "percent",
+ def: 1
+ };
+});
+
+function clamp( value, prop, allowEmpty ) {
+ var type = propTypes[ prop.type ] || {};
+
+ if ( value == null ) {
+ return (allowEmpty || !prop.def) ? null : prop.def;
+ }
+
+ // ~~ is an short way of doing floor for positive numbers
+ value = type.floor ? ~~value : parseFloat( value );
+
+ // IE will pass in empty strings as value for alpha,
+ // which will hit this case
+ if ( isNaN( value ) ) {
+ return prop.def;
+ }
+
+ if ( type.mod ) {
+ // we add mod before modding to make sure that negatives values
+ // get converted properly: -10 -> 350
+ return (value + type.mod) % type.mod;
+ }
+
+ // for now all property types without mod have min and max
+ return 0 > value ? 0 : type.max < value ? type.max : value;
+}
+
+function stringParse( string ) {
+ var inst = color(),
+ rgba = inst._rgba = [];
+
+ string = string.toLowerCase();
+
+ each( stringParsers, function( i, parser ) {
+ var parsed,
+ match = parser.re.exec( string ),
+ values = match && parser.parse( match ),
+ spaceName = parser.space || "rgba";
+
+ if ( values ) {
+ parsed = inst[ spaceName ]( values );
+
+ // if this was an rgba parse the assignment might happen twice
+ // oh well....
+ inst[ spaces[ spaceName ].cache ] = parsed[ spaces[ spaceName ].cache ];
+ rgba = inst._rgba = parsed._rgba;
+
+ // exit each( stringParsers ) here because we matched
+ return false;
+ }
+ });
+
+ // Found a stringParser that handled it
+ if ( rgba.length ) {
+
+ // if this came from a parsed string, force "transparent" when alpha is 0
+ // chrome, (and maybe others) return "transparent" as rgba(0,0,0,0)
+ if ( rgba.join() === "0,0,0,0" ) {
+ jQuery.extend( rgba, colors.transparent );
+ }
+ return inst;
+ }
+
+ // named colors
+ return colors[ string ];
+}
+
+color.fn = jQuery.extend( color.prototype, {
+ parse: function( red, green, blue, alpha ) {
+ if ( red === undefined ) {
+ this._rgba = [ null, null, null, null ];
+ return this;
+ }
+ if ( red.jquery || red.nodeType ) {
+ red = jQuery( red ).css( green );
+ green = undefined;
+ }
+
+ var inst = this,
+ type = jQuery.type( red ),
+ rgba = this._rgba = [];
+
+ // more than 1 argument specified - assume ( red, green, blue, alpha )
+ if ( green !== undefined ) {
+ red = [ red, green, blue, alpha ];
+ type = "array";
+ }
+
+ if ( type === "string" ) {
+ return this.parse( stringParse( red ) || colors._default );
+ }
+
+ if ( type === "array" ) {
+ each( spaces.rgba.props, function( key, prop ) {
+ rgba[ prop.idx ] = clamp( red[ prop.idx ], prop );
+ });
+ return this;
+ }
+
+ if ( type === "object" ) {
+ if ( red instanceof color ) {
+ each( spaces, function( spaceName, space ) {
+ if ( red[ space.cache ] ) {
+ inst[ space.cache ] = red[ space.cache ].slice();
+ }
+ });
+ } else {
+ each( spaces, function( spaceName, space ) {
+ var cache = space.cache;
+ each( space.props, function( key, prop ) {
+
+ // if the cache doesn't exist, and we know how to convert
+ if ( !inst[ cache ] && space.to ) {
+
+ // if the value was null, we don't need to copy it
+ // if the key was alpha, we don't need to copy it either
+ if ( key === "alpha" || red[ key ] == null ) {
+ return;
+ }
+ inst[ cache ] = space.to( inst._rgba );
+ }
+
+ // this is the only case where we allow nulls for ALL properties.
+ // call clamp with alwaysAllowEmpty
+ inst[ cache ][ prop.idx ] = clamp( red[ key ], prop, true );
+ });
+
+ // everything defined but alpha?
+ if ( inst[ cache ] && jQuery.inArray( null, inst[ cache ].slice( 0, 3 ) ) < 0 ) {
+ // use the default of 1
+ inst[ cache ][ 3 ] = 1;
+ if ( space.from ) {
+ inst._rgba = space.from( inst[ cache ] );
+ }
+ }
+ });
+ }
+ return this;
+ }
+ },
+ is: function( compare ) {
+ var is = color( compare ),
+ same = true,
+ inst = this;
+
+ each( spaces, function( _, space ) {
+ var localCache,
+ isCache = is[ space.cache ];
+ if (isCache) {
+ localCache = inst[ space.cache ] || space.to && space.to( inst._rgba ) || [];
+ each( space.props, function( _, prop ) {
+ if ( isCache[ prop.idx ] != null ) {
+ same = ( isCache[ prop.idx ] === localCache[ prop.idx ] );
+ return same;
+ }
+ });
+ }
+ return same;
+ });
+ return same;
+ },
+ _space: function() {
+ var used = [],
+ inst = this;
+ each( spaces, function( spaceName, space ) {
+ if ( inst[ space.cache ] ) {
+ used.push( spaceName );
+ }
+ });
+ return used.pop();
+ },
+ transition: function( other, distance ) {
+ var end = color( other ),
+ spaceName = end._space(),
+ space = spaces[ spaceName ],
+ startColor = this.alpha() === 0 ? color( "transparent" ) : this,
+ start = startColor[ space.cache ] || space.to( startColor._rgba ),
+ result = start.slice();
+
+ end = end[ space.cache ];
+ each( space.props, function( key, prop ) {
+ var index = prop.idx,
+ startValue = start[ index ],
+ endValue = end[ index ],
+ type = propTypes[ prop.type ] || {};
+
+ // if null, don't override start value
+ if ( endValue === null ) {
+ return;
+ }
+ // if null - use end
+ if ( startValue === null ) {
+ result[ index ] = endValue;
+ } else {
+ if ( type.mod ) {
+ if ( endValue - startValue > type.mod / 2 ) {
+ startValue += type.mod;
+ } else if ( startValue - endValue > type.mod / 2 ) {
+ startValue -= type.mod;
+ }
+ }
+ result[ index ] = clamp( ( endValue - startValue ) * distance + startValue, prop );
+ }
+ });
+ return this[ spaceName ]( result );
+ },
+ blend: function( opaque ) {
+ // if we are already opaque - return ourself
+ if ( this._rgba[ 3 ] === 1 ) {
+ return this;
+ }
+
+ var rgb = this._rgba.slice(),
+ a = rgb.pop(),
+ blend = color( opaque )._rgba;
+
+ return color( jQuery.map( rgb, function( v, i ) {
+ return ( 1 - a ) * blend[ i ] + a * v;
+ }));
+ },
+ toRgbaString: function() {
+ var prefix = "rgba(",
+ rgba = jQuery.map( this._rgba, function( v, i ) {
+ return v == null ? ( i > 2 ? 1 : 0 ) : v;
+ });
+
+ if ( rgba[ 3 ] === 1 ) {
+ rgba.pop();
+ prefix = "rgb(";
+ }
+
+ return prefix + rgba.join() + ")";
+ },
+ toHslaString: function() {
+ var prefix = "hsla(",
+ hsla = jQuery.map( this.hsla(), function( v, i ) {
+ if ( v == null ) {
+ v = i > 2 ? 1 : 0;
+ }
+
+ // catch 1 and 2
+ if ( i && i < 3 ) {
+ v = Math.round( v * 100 ) + "%";
+ }
+ return v;
+ });
+
+ if ( hsla[ 3 ] === 1 ) {
+ hsla.pop();
+ prefix = "hsl(";
+ }
+ return prefix + hsla.join() + ")";
+ },
+ toHexString: function( includeAlpha ) {
+ var rgba = this._rgba.slice(),
+ alpha = rgba.pop();
+
+ if ( includeAlpha ) {
+ rgba.push( ~~( alpha * 255 ) );
+ }
+
+ return "#" + jQuery.map( rgba, function( v ) {
+
+ // default to 0 when nulls exist
+ v = ( v || 0 ).toString( 16 );
+ return v.length === 1 ? "0" + v : v;
+ }).join("");
+ },
+ toString: function() {
+ return this._rgba[ 3 ] === 0 ? "transparent" : this.toRgbaString();
+ }
+});
+color.fn.parse.prototype = color.fn;
+
+// hsla conversions adapted from:
+// https://code.google.com/p/maashaack/source/browse/packages/graphics/trunk/src/graphics/colors/HUE2RGB.as?r=5021
+
+function hue2rgb( p, q, h ) {
+ h = ( h + 1 ) % 1;
+ if ( h * 6 < 1 ) {
+ return p + (q - p) * h * 6;
+ }
+ if ( h * 2 < 1) {
+ return q;
+ }
+ if ( h * 3 < 2 ) {
+ return p + (q - p) * ((2/3) - h) * 6;
+ }
+ return p;
+}
+
+spaces.hsla.to = function ( rgba ) {
+ if ( rgba[ 0 ] == null || rgba[ 1 ] == null || rgba[ 2 ] == null ) {
+ return [ null, null, null, rgba[ 3 ] ];
+ }
+ var r = rgba[ 0 ] / 255,
+ g = rgba[ 1 ] / 255,
+ b = rgba[ 2 ] / 255,
+ a = rgba[ 3 ],
+ max = Math.max( r, g, b ),
+ min = Math.min( r, g, b ),
+ diff = max - min,
+ add = max + min,
+ l = add * 0.5,
+ h, s;
+
+ if ( min === max ) {
+ h = 0;
+ } else if ( r === max ) {
+ h = ( 60 * ( g - b ) / diff ) + 360;
+ } else if ( g === max ) {
+ h = ( 60 * ( b - r ) / diff ) + 120;
+ } else {
+ h = ( 60 * ( r - g ) / diff ) + 240;
+ }
+
+ // chroma (diff) == 0 means greyscale which, by definition, saturation = 0%
+ // otherwise, saturation is based on the ratio of chroma (diff) to lightness (add)
+ if ( diff === 0 ) {
+ s = 0;
+ } else if ( l <= 0.5 ) {
+ s = diff / add;
+ } else {
+ s = diff / ( 2 - add );
+ }
+ return [ Math.round(h) % 360, s, l, a == null ? 1 : a ];
+};
+
+spaces.hsla.from = function ( hsla ) {
+ if ( hsla[ 0 ] == null || hsla[ 1 ] == null || hsla[ 2 ] == null ) {
+ return [ null, null, null, hsla[ 3 ] ];
+ }
+ var h = hsla[ 0 ] / 360,
+ s = hsla[ 1 ],
+ l = hsla[ 2 ],
+ a = hsla[ 3 ],
+ q = l <= 0.5 ? l * ( 1 + s ) : l + s - l * s,
+ p = 2 * l - q;
+
+ return [
+ Math.round( hue2rgb( p, q, h + ( 1 / 3 ) ) * 255 ),
+ Math.round( hue2rgb( p, q, h ) * 255 ),
+ Math.round( hue2rgb( p, q, h - ( 1 / 3 ) ) * 255 ),
+ a
+ ];
+};
+
+
+each( spaces, function( spaceName, space ) {
+ var props = space.props,
+ cache = space.cache,
+ to = space.to,
+ from = space.from;
+
+ // makes rgba() and hsla()
+ color.fn[ spaceName ] = function( value ) {
+
+ // generate a cache for this space if it doesn't exist
+ if ( to && !this[ cache ] ) {
+ this[ cache ] = to( this._rgba );
+ }
+ if ( value === undefined ) {
+ return this[ cache ].slice();
+ }
+
+ var ret,
+ type = jQuery.type( value ),
+ arr = ( type === "array" || type === "object" ) ? value : arguments,
+ local = this[ cache ].slice();
+
+ each( props, function( key, prop ) {
+ var val = arr[ type === "object" ? key : prop.idx ];
+ if ( val == null ) {
+ val = local[ prop.idx ];
+ }
+ local[ prop.idx ] = clamp( val, prop );
+ });
+
+ if ( from ) {
+ ret = color( from( local ) );
+ ret[ cache ] = local;
+ return ret;
+ } else {
+ return color( local );
+ }
+ };
+
+ // makes red() green() blue() alpha() hue() saturation() lightness()
+ each( props, function( key, prop ) {
+ // alpha is included in more than one space
+ if ( color.fn[ key ] ) {
+ return;
+ }
+ color.fn[ key ] = function( value ) {
+ var vtype = jQuery.type( value ),
+ fn = ( key === "alpha" ? ( this._hsla ? "hsla" : "rgba" ) : spaceName ),
+ local = this[ fn ](),
+ cur = local[ prop.idx ],
+ match;
+
+ if ( vtype === "undefined" ) {
+ return cur;
+ }
+
+ if ( vtype === "function" ) {
+ value = value.call( this, cur );
+ vtype = jQuery.type( value );
+ }
+ if ( value == null && prop.empty ) {
+ return this;
+ }
+ if ( vtype === "string" ) {
+ match = rplusequals.exec( value );
+ if ( match ) {
+ value = cur + parseFloat( match[ 2 ] ) * ( match[ 1 ] === "+" ? 1 : -1 );
+ }
+ }
+ local[ prop.idx ] = value;
+ return this[ fn ]( local );
+ };
+ });
+});
+
+// add cssHook and .fx.step function for each named hook.
+// accept a space separated string of properties
+color.hook = function( hook ) {
+ var hooks = hook.split( " " );
+ each( hooks, function( i, hook ) {
+ jQuery.cssHooks[ hook ] = {
+ set: function( elem, value ) {
+ var parsed, curElem,
+ backgroundColor = "";
+
+ if ( value !== "transparent" && ( jQuery.type( value ) !== "string" || ( parsed = stringParse( value ) ) ) ) {
+ value = color( parsed || value );
+ if ( !support.rgba && value._rgba[ 3 ] !== 1 ) {
+ curElem = hook === "backgroundColor" ? elem.parentNode : elem;
+ while (
+ (backgroundColor === "" || backgroundColor === "transparent") &&
+ curElem && curElem.style
+ ) {
+ try {
+ backgroundColor = jQuery.css( curElem, "backgroundColor" );
+ curElem = curElem.parentNode;
+ } catch ( e ) {
+ }
+ }
+
+ value = value.blend( backgroundColor && backgroundColor !== "transparent" ?
+ backgroundColor :
+ "_default" );
+ }
+
+ value = value.toRgbaString();
+ }
+ try {
+ elem.style[ hook ] = value;
+ } catch( e ) {
+ // wrapped to prevent IE from throwing errors on "invalid" values like 'auto' or 'inherit'
+ }
+ }
+ };
+ jQuery.fx.step[ hook ] = function( fx ) {
+ if ( !fx.colorInit ) {
+ fx.start = color( fx.elem, hook );
+ fx.end = color( fx.end );
+ fx.colorInit = true;
+ }
+ jQuery.cssHooks[ hook ].set( fx.elem, fx.start.transition( fx.end, fx.pos ) );
+ };
+ });
+
+};
+
+color.hook( stepHooks );
+
+jQuery.cssHooks.borderColor = {
+ expand: function( value ) {
+ var expanded = {};
+
+ each( [ "Top", "Right", "Bottom", "Left" ], function( i, part ) {
+ expanded[ "border" + part + "Color" ] = value;
+ });
+ return expanded;
+ }
+};
+
+// Basic color names only.
+// Usage of any of the other color names requires adding yourself or including
+// jquery.color.svg-names.js.
+colors = jQuery.Color.names = {
+ // 4.1. Basic color keywords
+ aqua: "#00ffff",
+ black: "#000000",
+ blue: "#0000ff",
+ fuchsia: "#ff00ff",
+ gray: "#808080",
+ green: "#008000",
+ lime: "#00ff00",
+ maroon: "#800000",
+ navy: "#000080",
+ olive: "#808000",
+ purple: "#800080",
+ red: "#ff0000",
+ silver: "#c0c0c0",
+ teal: "#008080",
+ white: "#ffffff",
+ yellow: "#ffff00",
+
+ // 4.2.3. "transparent" color keyword
+ transparent: [ null, null, null, 0 ],
+
+ _default: "#ffffff"
+};
+
+})( jQuery );
+
+
+/******************************************************************************/
+/****************************** CLASS ANIMATIONS ******************************/
+/******************************************************************************/
+(function() {
+
+var classAnimationActions = [ "add", "remove", "toggle" ],
+ shorthandStyles = {
+ border: 1,
+ borderBottom: 1,
+ borderColor: 1,
+ borderLeft: 1,
+ borderRight: 1,
+ borderTop: 1,
+ borderWidth: 1,
+ margin: 1,
+ padding: 1
+ };
+
+$.each([ "borderLeftStyle", "borderRightStyle", "borderBottomStyle", "borderTopStyle" ], function( _, prop ) {
+ $.fx.step[ prop ] = function( fx ) {
+ if ( fx.end !== "none" && !fx.setAttr || fx.pos === 1 && !fx.setAttr ) {
+ jQuery.style( fx.elem, prop, fx.end );
+ fx.setAttr = true;
+ }
+ };
+});
+
+function getElementStyles( elem ) {
+ var key, len,
+ style = elem.ownerDocument.defaultView ?
+ elem.ownerDocument.defaultView.getComputedStyle( elem, null ) :
+ elem.currentStyle,
+ styles = {};
+
+ if ( style && style.length && style[ 0 ] && style[ style[ 0 ] ] ) {
+ len = style.length;
+ while ( len-- ) {
+ key = style[ len ];
+ if ( typeof style[ key ] === "string" ) {
+ styles[ $.camelCase( key ) ] = style[ key ];
+ }
+ }
+ // support: Opera, IE <9
+ } else {
+ for ( key in style ) {
+ if ( typeof style[ key ] === "string" ) {
+ styles[ key ] = style[ key ];
+ }
+ }
+ }
+
+ return styles;
+}
+
+
+function styleDifference( oldStyle, newStyle ) {
+ var diff = {},
+ name, value;
+
+ for ( name in newStyle ) {
+ value = newStyle[ name ];
+ if ( oldStyle[ name ] !== value ) {
+ if ( !shorthandStyles[ name ] ) {
+ if ( $.fx.step[ name ] || !isNaN( parseFloat( value ) ) ) {
+ diff[ name ] = value;
+ }
+ }
+ }
+ }
+
+ return diff;
+}
+
+// support: jQuery <1.8
+if ( !$.fn.addBack ) {
+ $.fn.addBack = function( selector ) {
+ return this.add( selector == null ?
+ this.prevObject : this.prevObject.filter( selector )
+ );
+ };
+}
+
+$.effects.animateClass = function( value, duration, easing, callback ) {
+ var o = $.speed( duration, easing, callback );
+
+ return this.queue( function() {
+ var animated = $( this ),
+ baseClass = animated.attr( "class" ) || "",
+ applyClassChange,
+ allAnimations = o.children ? animated.find( "*" ).addBack() : animated;
+
+ // map the animated objects to store the original styles.
+ allAnimations = allAnimations.map(function() {
+ var el = $( this );
+ return {
+ el: el,
+ start: getElementStyles( this )
+ };
+ });
+
+ // apply class change
+ applyClassChange = function() {
+ $.each( classAnimationActions, function(i, action) {
+ if ( value[ action ] ) {
+ animated[ action + "Class" ]( value[ action ] );
+ }
+ });
+ };
+ applyClassChange();
+
+ // map all animated objects again - calculate new styles and diff
+ allAnimations = allAnimations.map(function() {
+ this.end = getElementStyles( this.el[ 0 ] );
+ this.diff = styleDifference( this.start, this.end );
+ return this;
+ });
+
+ // apply original class
+ animated.attr( "class", baseClass );
+
+ // map all animated objects again - this time collecting a promise
+ allAnimations = allAnimations.map(function() {
+ var styleInfo = this,
+ dfd = $.Deferred(),
+ opts = $.extend({}, o, {
+ queue: false,
+ complete: function() {
+ dfd.resolve( styleInfo );
+ }
+ });
+
+ this.el.animate( this.diff, opts );
+ return dfd.promise();
+ });
+
+ // once all animations have completed:
+ $.when.apply( $, allAnimations.get() ).done(function() {
+
+ // set the final class
+ applyClassChange();
+
+ // for each animated element,
+ // clear all css properties that were animated
+ $.each( arguments, function() {
+ var el = this.el;
+ $.each( this.diff, function(key) {
+ el.css( key, "" );
+ });
+ });
+
+ // this is guarnteed to be there if you use jQuery.speed()
+ // it also handles dequeuing the next anim...
+ o.complete.call( animated[ 0 ] );
+ });
+ });
+};
+
+$.fn.extend({
+ addClass: (function( orig ) {
+ return function( classNames, speed, easing, callback ) {
+ return speed ?
+ $.effects.animateClass.call( this,
+ { add: classNames }, speed, easing, callback ) :
+ orig.apply( this, arguments );
+ };
+ })( $.fn.addClass ),
+
+ removeClass: (function( orig ) {
+ return function( classNames, speed, easing, callback ) {
+ return arguments.length > 1 ?
+ $.effects.animateClass.call( this,
+ { remove: classNames }, speed, easing, callback ) :
+ orig.apply( this, arguments );
+ };
+ })( $.fn.removeClass ),
+
+ toggleClass: (function( orig ) {
+ return function( classNames, force, speed, easing, callback ) {
+ if ( typeof force === "boolean" || force === undefined ) {
+ if ( !speed ) {
+ // without speed parameter
+ return orig.apply( this, arguments );
+ } else {
+ return $.effects.animateClass.call( this,
+ (force ? { add: classNames } : { remove: classNames }),
+ speed, easing, callback );
+ }
+ } else {
+ // without force parameter
+ return $.effects.animateClass.call( this,
+ { toggle: classNames }, force, speed, easing );
+ }
+ };
+ })( $.fn.toggleClass ),
+
+ switchClass: function( remove, add, speed, easing, callback) {
+ return $.effects.animateClass.call( this, {
+ add: add,
+ remove: remove
+ }, speed, easing, callback );
+ }
+});
+
+})();
+
+/******************************************************************************/
+/*********************************** EFFECTS **********************************/
+/******************************************************************************/
+
+(function() {
+
+$.extend( $.effects, {
+ version: "1.10.3",
+
+ // Saves a set of properties in a data storage
+ save: function( element, set ) {
+ for( var i=0; i < set.length; i++ ) {
+ if ( set[ i ] !== null ) {
+ element.data( dataSpace + set[ i ], element[ 0 ].style[ set[ i ] ] );
+ }
+ }
+ },
+
+ // Restores a set of previously saved properties from a data storage
+ restore: function( element, set ) {
+ var val, i;
+ for( i=0; i < set.length; i++ ) {
+ if ( set[ i ] !== null ) {
+ val = element.data( dataSpace + set[ i ] );
+ // support: jQuery 1.6.2
+ // http://bugs.jquery.com/ticket/9917
+ // jQuery 1.6.2 incorrectly returns undefined for any falsy value.
+ // We can't differentiate between "" and 0 here, so we just assume
+ // empty string since it's likely to be a more common value...
+ if ( val === undefined ) {
+ val = "";
+ }
+ element.css( set[ i ], val );
+ }
+ }
+ },
+
+ setMode: function( el, mode ) {
+ if (mode === "toggle") {
+ mode = el.is( ":hidden" ) ? "show" : "hide";
+ }
+ return mode;
+ },
+
+ // Translates a [top,left] array into a baseline value
+ // this should be a little more flexible in the future to handle a string & hash
+ getBaseline: function( origin, original ) {
+ var y, x;
+ switch ( origin[ 0 ] ) {
+ case "top": y = 0; break;
+ case "middle": y = 0.5; break;
+ case "bottom": y = 1; break;
+ default: y = origin[ 0 ] / original.height;
+ }
+ switch ( origin[ 1 ] ) {
+ case "left": x = 0; break;
+ case "center": x = 0.5; break;
+ case "right": x = 1; break;
+ default: x = origin[ 1 ] / original.width;
+ }
+ return {
+ x: x,
+ y: y
+ };
+ },
+
+ // Wraps the element around a wrapper that copies position properties
+ createWrapper: function( element ) {
+
+ // if the element is already wrapped, return it
+ if ( element.parent().is( ".ui-effects-wrapper" )) {
+ return element.parent();
+ }
+
+ // wrap the element
+ var props = {
+ width: element.outerWidth(true),
+ height: element.outerHeight(true),
+ "float": element.css( "float" )
+ },
+ wrapper = $( "<div></div>" )
+ .addClass( "ui-effects-wrapper" )
+ .css({
+ fontSize: "100%",
+ background: "transparent",
+ border: "none",
+ margin: 0,
+ padding: 0
+ }),
+ // Store the size in case width/height are defined in % - Fixes #5245
+ size = {
+ width: element.width(),
+ height: element.height()
+ },
+ active = document.activeElement;
+
+ // support: Firefox
+ // Firefox incorrectly exposes anonymous content
+ // https://bugzilla.mozilla.org/show_bug.cgi?id=561664
+ try {
+ active.id;
+ } catch( e ) {
+ active = document.body;
+ }
+
+ element.wrap( wrapper );
+
+ // Fixes #7595 - Elements lose focus when wrapped.
+ if ( element[ 0 ] === active || $.contains( element[ 0 ], active ) ) {
+ $( active ).focus();
+ }
+
+ wrapper = element.parent(); //Hotfix for jQuery 1.4 since some change in wrap() seems to actually lose the reference to the wrapped element
+
+ // transfer positioning properties to the wrapper
+ if ( element.css( "position" ) === "static" ) {
+ wrapper.css({ position: "relative" });
+ element.css({ position: "relative" });
+ } else {
+ $.extend( props, {
+ position: element.css( "position" ),
+ zIndex: element.css( "z-index" )
+ });
+ $.each([ "top", "left", "bottom", "right" ], function(i, pos) {
+ props[ pos ] = element.css( pos );
+ if ( isNaN( parseInt( props[ pos ], 10 ) ) ) {
+ props[ pos ] = "auto";
+ }
+ });
+ element.css({
+ position: "relative",
+ top: 0,
+ left: 0,
+ right: "auto",
+ bottom: "auto"
+ });
+ }
+ element.css(size);
+
+ return wrapper.css( props ).show();
+ },
+
+ removeWrapper: function( element ) {
+ var active = document.activeElement;
+
+ if ( element.parent().is( ".ui-effects-wrapper" ) ) {
+ element.parent().replaceWith( element );
+
+ // Fixes #7595 - Elements lose focus when wrapped.
+ if ( element[ 0 ] === active || $.contains( element[ 0 ], active ) ) {
+ $( active ).focus();
+ }
+ }
+
+
+ return element;
+ },
+
+ setTransition: function( element, list, factor, value ) {
+ value = value || {};
+ $.each( list, function( i, x ) {
+ var unit = element.cssUnit( x );
+ if ( unit[ 0 ] > 0 ) {
+ value[ x ] = unit[ 0 ] * factor + unit[ 1 ];
+ }
+ });
+ return value;
+ }
+});
+
+// return an effect options object for the given parameters:
+function _normalizeArguments( effect, options, speed, callback ) {
+
+ // allow passing all options as the first parameter
+ if ( $.isPlainObject( effect ) ) {
+ options = effect;
+ effect = effect.effect;
+ }
+
+ // convert to an object
+ effect = { effect: effect };
+
+ // catch (effect, null, ...)
+ if ( options == null ) {
+ options = {};
+ }
+
+ // catch (effect, callback)
+ if ( $.isFunction( options ) ) {
+ callback = options;
+ speed = null;
+ options = {};
+ }
+
+ // catch (effect, speed, ?)
+ if ( typeof options === "number" || $.fx.speeds[ options ] ) {
+ callback = speed;
+ speed = options;
+ options = {};
+ }
+
+ // catch (effect, options, callback)
+ if ( $.isFunction( speed ) ) {
+ callback = speed;
+ speed = null;
+ }
+
+ // add options to effect
+ if ( options ) {
+ $.extend( effect, options );
+ }
+
+ speed = speed || options.duration;
+ effect.duration = $.fx.off ? 0 :
+ typeof speed === "number" ? speed :
+ speed in $.fx.speeds ? $.fx.speeds[ speed ] :
+ $.fx.speeds._default;
+
+ effect.complete = callback || options.complete;
+
+ return effect;
+}
+
+function standardAnimationOption( option ) {
+ // Valid standard speeds (nothing, number, named speed)
+ if ( !option || typeof option === "number" || $.fx.speeds[ option ] ) {
+ return true;
+ }
+
+ // Invalid strings - treat as "normal" speed
+ if ( typeof option === "string" && !$.effects.effect[ option ] ) {
+ return true;
+ }
+
+ // Complete callback
+ if ( $.isFunction( option ) ) {
+ return true;
+ }
+
+ // Options hash (but not naming an effect)
+ if ( typeof option === "object" && !option.effect ) {
+ return true;
+ }
+
+ // Didn't match any standard API
+ return false;
+}
+
+$.fn.extend({
+ effect: function( /* effect, options, speed, callback */ ) {
+ var args = _normalizeArguments.apply( this, arguments ),
+ mode = args.mode,
+ queue = args.queue,
+ effectMethod = $.effects.effect[ args.effect ];
+
+ if ( $.fx.off || !effectMethod ) {
+ // delegate to the original method (e.g., .show()) if possible
+ if ( mode ) {
+ return this[ mode ]( args.duration, args.complete );
+ } else {
+ return this.each( function() {
+ if ( args.complete ) {
+ args.complete.call( this );
+ }
+ });
+ }
+ }
+
+ function run( next ) {
+ var elem = $( this ),
+ complete = args.complete,
+ mode = args.mode;
+
+ function done() {
+ if ( $.isFunction( complete ) ) {
+ complete.call( elem[0] );
+ }
+ if ( $.isFunction( next ) ) {
+ next();
+ }
+ }
+
+ // If the element already has the correct final state, delegate to
+ // the core methods so the internal tracking of "olddisplay" works.
+ if ( elem.is( ":hidden" ) ? mode === "hide" : mode === "show" ) {
+ elem[ mode ]();
+ done();
+ } else {
+ effectMethod.call( elem[0], args, done );
+ }
+ }
+
+ return queue === false ? this.each( run ) : this.queue( queue || "fx", run );
+ },
+
+ show: (function( orig ) {
+ return function( option ) {
+ if ( standardAnimationOption( option ) ) {
+ return orig.apply( this, arguments );
+ } else {
+ var args = _normalizeArguments.apply( this, arguments );
+ args.mode = "show";
+ return this.effect.call( this, args );
+ }
+ };
+ })( $.fn.show ),
+
+ hide: (function( orig ) {
+ return function( option ) {
+ if ( standardAnimationOption( option ) ) {
+ return orig.apply( this, arguments );
+ } else {
+ var args = _normalizeArguments.apply( this, arguments );
+ args.mode = "hide";
+ return this.effect.call( this, args );
+ }
+ };
+ })( $.fn.hide ),
+
+ toggle: (function( orig ) {
+ return function( option ) {
+ if ( standardAnimationOption( option ) || typeof option === "boolean" ) {
+ return orig.apply( this, arguments );
+ } else {
+ var args = _normalizeArguments.apply( this, arguments );
+ args.mode = "toggle";
+ return this.effect.call( this, args );
+ }
+ };
+ })( $.fn.toggle ),
+
+ // helper functions
+ cssUnit: function(key) {
+ var style = this.css( key ),
+ val = [];
+
+ $.each( [ "em", "px", "%", "pt" ], function( i, unit ) {
+ if ( style.indexOf( unit ) > 0 ) {
+ val = [ parseFloat( style ), unit ];
+ }
+ });
+ return val;
+ }
+});
+
+})();
+
+/******************************************************************************/
+/*********************************** EASING ***********************************/
+/******************************************************************************/
+
+(function() {
+
+// based on easing equations from Robert Penner (http://www.robertpenner.com/easing)
+
+var baseEasings = {};
+
+$.each( [ "Quad", "Cubic", "Quart", "Quint", "Expo" ], function( i, name ) {
+ baseEasings[ name ] = function( p ) {
+ return Math.pow( p, i + 2 );
+ };
+});
+
+$.extend( baseEasings, {
+ Sine: function ( p ) {
+ return 1 - Math.cos( p * Math.PI / 2 );
+ },
+ Circ: function ( p ) {
+ return 1 - Math.sqrt( 1 - p * p );
+ },
+ Elastic: function( p ) {
+ return p === 0 || p === 1 ? p :
+ -Math.pow( 2, 8 * (p - 1) ) * Math.sin( ( (p - 1) * 80 - 7.5 ) * Math.PI / 15 );
+ },
+ Back: function( p ) {
+ return p * p * ( 3 * p - 2 );
+ },
+ Bounce: function ( p ) {
+ var pow2,
+ bounce = 4;
+
+ while ( p < ( ( pow2 = Math.pow( 2, --bounce ) ) - 1 ) / 11 ) {}
+ return 1 / Math.pow( 4, 3 - bounce ) - 7.5625 * Math.pow( ( pow2 * 3 - 2 ) / 22 - p, 2 );
+ }
+});
+
+$.each( baseEasings, function( name, easeIn ) {
+ $.easing[ "easeIn" + name ] = easeIn;
+ $.easing[ "easeOut" + name ] = function( p ) {
+ return 1 - easeIn( 1 - p );
+ };
+ $.easing[ "easeInOut" + name ] = function( p ) {
+ return p < 0.5 ?
+ easeIn( p * 2 ) / 2 :
+ 1 - easeIn( p * -2 + 2 ) / 2;
+ };
+});
+
+})();
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+var uid = 0,
+ hideProps = {},
+ showProps = {};
+
+hideProps.height = hideProps.paddingTop = hideProps.paddingBottom =
+ hideProps.borderTopWidth = hideProps.borderBottomWidth = "hide";
+showProps.height = showProps.paddingTop = showProps.paddingBottom =
+ showProps.borderTopWidth = showProps.borderBottomWidth = "show";
+
+$.widget( "ui.accordion", {
+ version: "1.10.3",
+ options: {
+ active: 0,
+ animate: {},
+ collapsible: false,
+ event: "click",
+ header: "> li > :first-child,> :not(li):even",
+ heightStyle: "auto",
+ icons: {
+ activeHeader: "ui-icon-triangle-1-s",
+ header: "ui-icon-triangle-1-e"
+ },
+
+ // callbacks
+ activate: null,
+ beforeActivate: null
+ },
+
+ _create: function() {
+ var options = this.options;
+ this.prevShow = this.prevHide = $();
+ this.element.addClass( "ui-accordion ui-widget ui-helper-reset" )
+ // ARIA
+ .attr( "role", "tablist" );
+
+ // don't allow collapsible: false and active: false / null
+ if ( !options.collapsible && (options.active === false || options.active == null) ) {
+ options.active = 0;
+ }
+
+ this._processPanels();
+ // handle negative values
+ if ( options.active < 0 ) {
+ options.active += this.headers.length;
+ }
+ this._refresh();
+ },
+
+ _getCreateEventData: function() {
+ return {
+ header: this.active,
+ panel: !this.active.length ? $() : this.active.next(),
+ content: !this.active.length ? $() : this.active.next()
+ };
+ },
+
+ _createIcons: function() {
+ var icons = this.options.icons;
+ if ( icons ) {
+ $( "<span>" )
+ .addClass( "ui-accordion-header-icon ui-icon " + icons.header )
+ .prependTo( this.headers );
+ this.active.children( ".ui-accordion-header-icon" )
+ .removeClass( icons.header )
+ .addClass( icons.activeHeader );
+ this.headers.addClass( "ui-accordion-icons" );
+ }
+ },
+
+ _destroyIcons: function() {
+ this.headers
+ .removeClass( "ui-accordion-icons" )
+ .children( ".ui-accordion-header-icon" )
+ .remove();
+ },
+
+ _destroy: function() {
+ var contents;
+
+ // clean up main element
+ this.element
+ .removeClass( "ui-accordion ui-widget ui-helper-reset" )
+ .removeAttr( "role" );
+
+ // clean up headers
+ this.headers
+ .removeClass( "ui-accordion-header ui-accordion-header-active ui-helper-reset ui-state-default ui-corner-all ui-state-active ui-state-disabled ui-corner-top" )
+ .removeAttr( "role" )
+ .removeAttr( "aria-selected" )
+ .removeAttr( "aria-controls" )
+ .removeAttr( "tabIndex" )
+ .each(function() {
+ if ( /^ui-accordion/.test( this.id ) ) {
+ this.removeAttribute( "id" );
+ }
+ });
+ this._destroyIcons();
+
+ // clean up content panels
+ contents = this.headers.next()
+ .css( "display", "" )
+ .removeAttr( "role" )
+ .removeAttr( "aria-expanded" )
+ .removeAttr( "aria-hidden" )
+ .removeAttr( "aria-labelledby" )
+ .removeClass( "ui-helper-reset ui-widget-content ui-corner-bottom ui-accordion-content ui-accordion-content-active ui-state-disabled" )
+ .each(function() {
+ if ( /^ui-accordion/.test( this.id ) ) {
+ this.removeAttribute( "id" );
+ }
+ });
+ if ( this.options.heightStyle !== "content" ) {
+ contents.css( "height", "" );
+ }
+ },
+
+ _setOption: function( key, value ) {
+ if ( key === "active" ) {
+ // _activate() will handle invalid values and update this.options
+ this._activate( value );
+ return;
+ }
+
+ if ( key === "event" ) {
+ if ( this.options.event ) {
+ this._off( this.headers, this.options.event );
+ }
+ this._setupEvents( value );
+ }
+
+ this._super( key, value );
+
+ // setting collapsible: false while collapsed; open first panel
+ if ( key === "collapsible" && !value && this.options.active === false ) {
+ this._activate( 0 );
+ }
+
+ if ( key === "icons" ) {
+ this._destroyIcons();
+ if ( value ) {
+ this._createIcons();
+ }
+ }
+
+ // #5332 - opacity doesn't cascade to positioned elements in IE
+ // so we need to add the disabled class to the headers and panels
+ if ( key === "disabled" ) {
+ this.headers.add( this.headers.next() )
+ .toggleClass( "ui-state-disabled", !!value );
+ }
+ },
+
+ _keydown: function( event ) {
+ /*jshint maxcomplexity:15*/
+ if ( event.altKey || event.ctrlKey ) {
+ return;
+ }
+
+ var keyCode = $.ui.keyCode,
+ length = this.headers.length,
+ currentIndex = this.headers.index( event.target ),
+ toFocus = false;
+
+ switch ( event.keyCode ) {
+ case keyCode.RIGHT:
+ case keyCode.DOWN:
+ toFocus = this.headers[ ( currentIndex + 1 ) % length ];
+ break;
+ case keyCode.LEFT:
+ case keyCode.UP:
+ toFocus = this.headers[ ( currentIndex - 1 + length ) % length ];
+ break;
+ case keyCode.SPACE:
+ case keyCode.ENTER:
+ this._eventHandler( event );
+ break;
+ case keyCode.HOME:
+ toFocus = this.headers[ 0 ];
+ break;
+ case keyCode.END:
+ toFocus = this.headers[ length - 1 ];
+ break;
+ }
+
+ if ( toFocus ) {
+ $( event.target ).attr( "tabIndex", -1 );
+ $( toFocus ).attr( "tabIndex", 0 );
+ toFocus.focus();
+ event.preventDefault();
+ }
+ },
+
+ _panelKeyDown : function( event ) {
+ if ( event.keyCode === $.ui.keyCode.UP && event.ctrlKey ) {
+ $( event.currentTarget ).prev().focus();
+ }
+ },
+
+ refresh: function() {
+ var options = this.options;
+ this._processPanels();
+
+ // was collapsed or no panel
+ if ( ( options.active === false && options.collapsible === true ) || !this.headers.length ) {
+ options.active = false;
+ this.active = $();
+ // active false only when collapsible is true
+ } else if ( options.active === false ) {
+ this._activate( 0 );
+ // was active, but active panel is gone
+ } else if ( this.active.length && !$.contains( this.element[ 0 ], this.active[ 0 ] ) ) {
+ // all remaining panel are disabled
+ if ( this.headers.length === this.headers.find(".ui-state-disabled").length ) {
+ options.active = false;
+ this.active = $();
+ // activate previous panel
+ } else {
+ this._activate( Math.max( 0, options.active - 1 ) );
+ }
+ // was active, active panel still exists
+ } else {
+ // make sure active index is correct
+ options.active = this.headers.index( this.active );
+ }
+
+ this._destroyIcons();
+
+ this._refresh();
+ },
+
+ _processPanels: function() {
+ this.headers = this.element.find( this.options.header )
+ .addClass( "ui-accordion-header ui-helper-reset ui-state-default ui-corner-all" );
+
+ this.headers.next()
+ .addClass( "ui-accordion-content ui-helper-reset ui-widget-content ui-corner-bottom" )
+ .filter(":not(.ui-accordion-content-active)")
+ .hide();
+ },
+
+ _refresh: function() {
+ var maxHeight,
+ options = this.options,
+ heightStyle = options.heightStyle,
+ parent = this.element.parent(),
+ accordionId = this.accordionId = "ui-accordion-" +
+ (this.element.attr( "id" ) || ++uid);
+
+ this.active = this._findActive( options.active )
+ .addClass( "ui-accordion-header-active ui-state-active ui-corner-top" )
+ .removeClass( "ui-corner-all" );
+ this.active.next()
+ .addClass( "ui-accordion-content-active" )
+ .show();
+
+ this.headers
+ .attr( "role", "tab" )
+ .each(function( i ) {
+ var header = $( this ),
+ headerId = header.attr( "id" ),
+ panel = header.next(),
+ panelId = panel.attr( "id" );
+ if ( !headerId ) {
+ headerId = accordionId + "-header-" + i;
+ header.attr( "id", headerId );
+ }
+ if ( !panelId ) {
+ panelId = accordionId + "-panel-" + i;
+ panel.attr( "id", panelId );
+ }
+ header.attr( "aria-controls", panelId );
+ panel.attr( "aria-labelledby", headerId );
+ })
+ .next()
+ .attr( "role", "tabpanel" );
+
+ this.headers
+ .not( this.active )
+ .attr({
+ "aria-selected": "false",
+ tabIndex: -1
+ })
+ .next()
+ .attr({
+ "aria-expanded": "false",
+ "aria-hidden": "true"
+ })
+ .hide();
+
+ // make sure at least one header is in the tab order
+ if ( !this.active.length ) {
+ this.headers.eq( 0 ).attr( "tabIndex", 0 );
+ } else {
+ this.active.attr({
+ "aria-selected": "true",
+ tabIndex: 0
+ })
+ .next()
+ .attr({
+ "aria-expanded": "true",
+ "aria-hidden": "false"
+ });
+ }
+
+ this._createIcons();
+
+ this._setupEvents( options.event );
+
+ if ( heightStyle === "fill" ) {
+ maxHeight = parent.height();
+ this.element.siblings( ":visible" ).each(function() {
+ var elem = $( this ),
+ position = elem.css( "position" );
+
+ if ( position === "absolute" || position === "fixed" ) {
+ return;
+ }
+ maxHeight -= elem.outerHeight( true );
+ });
+
+ this.headers.each(function() {
+ maxHeight -= $( this ).outerHeight( true );
+ });
+
+ this.headers.next()
+ .each(function() {
+ $( this ).height( Math.max( 0, maxHeight -
+ $( this ).innerHeight() + $( this ).height() ) );
+ })
+ .css( "overflow", "auto" );
+ } else if ( heightStyle === "auto" ) {
+ maxHeight = 0;
+ this.headers.next()
+ .each(function() {
+ maxHeight = Math.max( maxHeight, $( this ).css( "height", "" ).height() );
+ })
+ .height( maxHeight );
+ }
+ },
+
+ _activate: function( index ) {
+ var active = this._findActive( index )[ 0 ];
+
+ // trying to activate the already active panel
+ if ( active === this.active[ 0 ] ) {
+ return;
+ }
+
+ // trying to collapse, simulate a click on the currently active header
+ active = active || this.active[ 0 ];
+
+ this._eventHandler({
+ target: active,
+ currentTarget: active,
+ preventDefault: $.noop
+ });
+ },
+
+ _findActive: function( selector ) {
+ return typeof selector === "number" ? this.headers.eq( selector ) : $();
+ },
+
+ _setupEvents: function( event ) {
+ var events = {
+ keydown: "_keydown"
+ };
+ if ( event ) {
+ $.each( event.split(" "), function( index, eventName ) {
+ events[ eventName ] = "_eventHandler";
+ });
+ }
+
+ this._off( this.headers.add( this.headers.next() ) );
+ this._on( this.headers, events );
+ this._on( this.headers.next(), { keydown: "_panelKeyDown" });
+ this._hoverable( this.headers );
+ this._focusable( this.headers );
+ },
+
+ _eventHandler: function( event ) {
+ var options = this.options,
+ active = this.active,
+ clicked = $( event.currentTarget ),
+ clickedIsActive = clicked[ 0 ] === active[ 0 ],
+ collapsing = clickedIsActive && options.collapsible,
+ toShow = collapsing ? $() : clicked.next(),
+ toHide = active.next(),
+ eventData = {
+ oldHeader: active,
+ oldPanel: toHide,
+ newHeader: collapsing ? $() : clicked,
+ newPanel: toShow
+ };
+
+ event.preventDefault();
+
+ if (
+ // click on active header, but not collapsible
+ ( clickedIsActive && !options.collapsible ) ||
+ // allow canceling activation
+ ( this._trigger( "beforeActivate", event, eventData ) === false ) ) {
+ return;
+ }
+
+ options.active = collapsing ? false : this.headers.index( clicked );
+
+ // when the call to ._toggle() comes after the class changes
+ // it causes a very odd bug in IE 8 (see #6720)
+ this.active = clickedIsActive ? $() : clicked;
+ this._toggle( eventData );
+
+ // switch classes
+ // corner classes on the previously active header stay after the animation
+ active.removeClass( "ui-accordion-header-active ui-state-active" );
+ if ( options.icons ) {
+ active.children( ".ui-accordion-header-icon" )
+ .removeClass( options.icons.activeHeader )
+ .addClass( options.icons.header );
+ }
+
+ if ( !clickedIsActive ) {
+ clicked
+ .removeClass( "ui-corner-all" )
+ .addClass( "ui-accordion-header-active ui-state-active ui-corner-top" );
+ if ( options.icons ) {
+ clicked.children( ".ui-accordion-header-icon" )
+ .removeClass( options.icons.header )
+ .addClass( options.icons.activeHeader );
+ }
+
+ clicked
+ .next()
+ .addClass( "ui-accordion-content-active" );
+ }
+ },
+
+ _toggle: function( data ) {
+ var toShow = data.newPanel,
+ toHide = this.prevShow.length ? this.prevShow : data.oldPanel;
+
+ // handle activating a panel during the animation for another activation
+ this.prevShow.add( this.prevHide ).stop( true, true );
+ this.prevShow = toShow;
+ this.prevHide = toHide;
+
+ if ( this.options.animate ) {
+ this._animate( toShow, toHide, data );
+ } else {
+ toHide.hide();
+ toShow.show();
+ this._toggleComplete( data );
+ }
+
+ toHide.attr({
+ "aria-expanded": "false",
+ "aria-hidden": "true"
+ });
+ toHide.prev().attr( "aria-selected", "false" );
+ // if we're switching panels, remove the old header from the tab order
+ // if we're opening from collapsed state, remove the previous header from the tab order
+ // if we're collapsing, then keep the collapsing header in the tab order
+ if ( toShow.length && toHide.length ) {
+ toHide.prev().attr( "tabIndex", -1 );
+ } else if ( toShow.length ) {
+ this.headers.filter(function() {
+ return $( this ).attr( "tabIndex" ) === 0;
+ })
+ .attr( "tabIndex", -1 );
+ }
+
+ toShow
+ .attr({
+ "aria-expanded": "true",
+ "aria-hidden": "false"
+ })
+ .prev()
+ .attr({
+ "aria-selected": "true",
+ tabIndex: 0
+ });
+ },
+
+ _animate: function( toShow, toHide, data ) {
+ var total, easing, duration,
+ that = this,
+ adjust = 0,
+ down = toShow.length &&
+ ( !toHide.length || ( toShow.index() < toHide.index() ) ),
+ animate = this.options.animate || {},
+ options = down && animate.down || animate,
+ complete = function() {
+ that._toggleComplete( data );
+ };
+
+ if ( typeof options === "number" ) {
+ duration = options;
+ }
+ if ( typeof options === "string" ) {
+ easing = options;
+ }
+ // fall back from options to animation in case of partial down settings
+ easing = easing || options.easing || animate.easing;
+ duration = duration || options.duration || animate.duration;
+
+ if ( !toHide.length ) {
+ return toShow.animate( showProps, duration, easing, complete );
+ }
+ if ( !toShow.length ) {
+ return toHide.animate( hideProps, duration, easing, complete );
+ }
+
+ total = toShow.show().outerHeight();
+ toHide.animate( hideProps, {
+ duration: duration,
+ easing: easing,
+ step: function( now, fx ) {
+ fx.now = Math.round( now );
+ }
+ });
+ toShow
+ .hide()
+ .animate( showProps, {
+ duration: duration,
+ easing: easing,
+ complete: complete,
+ step: function( now, fx ) {
+ fx.now = Math.round( now );
+ if ( fx.prop !== "height" ) {
+ adjust += fx.now;
+ } else if ( that.options.heightStyle !== "content" ) {
+ fx.now = Math.round( total - toHide.outerHeight() - adjust );
+ adjust = 0;
+ }
+ }
+ });
+ },
+
+ _toggleComplete: function( data ) {
+ var toHide = data.oldPanel;
+
+ toHide
+ .removeClass( "ui-accordion-content-active" )
+ .prev()
+ .removeClass( "ui-corner-top" )
+ .addClass( "ui-corner-all" );
+
+ // Work around for rendering bug in IE (#5421)
+ if ( toHide.length ) {
+ toHide.parent()[0].className = toHide.parent()[0].className;
+ }
+
+ this._trigger( "activate", null, data );
+ }
+});
+
+})( jQuery );
+
+(function( $, undefined ) {
+
+// used to prevent race conditions with remote data sources
+var requestIndex = 0;
+
+$.widget( "ui.autocomplete", {
+ version: "1.10.3",
+ defaultElement: "<input>",
+ options: {
+ appendTo: null,
+ autoFocus: false,
+ delay: 300,
+ minLength: 1,
+ position: {
+ my: "left top",
+ at: "left bottom",
+ collision: "none"
+ },
+ source: null,
+
+ // callbacks
+ change: null,
+ close: null,
+ focus: null,
+ open: null,
+ response: null,
+ search: null,
+ select: null
+ },
+
+ pending: 0,
+
+ _create: function() {
+ // Some browsers only repeat keydown events, not keypress events,
+ // so we use the suppressKeyPress flag to determine if we've already
+ // handled the keydown event. #7269
+ // Unfortunately the code for & in keypress is the same as the up arrow,
+ // so we use the suppressKeyPressRepeat flag to avoid handling keypress
+ // events when we know the keydown event was used to modify the
+ // search term. #7799
+ var suppressKeyPress, suppressKeyPressRepeat, suppressInput,
+ nodeName = this.element[0].nodeName.toLowerCase(),
+ isTextarea = nodeName === "textarea",
+ isInput = nodeName === "input";
+
+ this.isMultiLine =
+ // Textareas are always multi-line
+ isTextarea ? true :
+ // Inputs are always single-line, even if inside a contentEditable element
+ // IE also treats inputs as contentEditable
+ isInput ? false :
+ // All other element types are determined by whether or not they're contentEditable
+ this.element.prop( "isContentEditable" );
+
+ this.valueMethod = this.element[ isTextarea || isInput ? "val" : "text" ];
+ this.isNewMenu = true;
+
+ this.element
+ .addClass( "ui-autocomplete-input" )
+ .attr( "autocomplete", "off" );
+
+ this._on( this.element, {
+ keydown: function( event ) {
+ /*jshint maxcomplexity:15*/
+ if ( this.element.prop( "readOnly" ) ) {
+ suppressKeyPress = true;
+ suppressInput = true;
+ suppressKeyPressRepeat = true;
+ return;
+ }
+
+ suppressKeyPress = false;
+ suppressInput = false;
+ suppressKeyPressRepeat = false;
+ var keyCode = $.ui.keyCode;
+ switch( event.keyCode ) {
+ case keyCode.PAGE_UP:
+ suppressKeyPress = true;
+ this._move( "previousPage", event );
+ break;
+ case keyCode.PAGE_DOWN:
+ suppressKeyPress = true;
+ this._move( "nextPage", event );
+ break;
+ case keyCode.UP:
+ suppressKeyPress = true;
+ this._keyEvent( "previous", event );
+ break;
+ case keyCode.DOWN:
+ suppressKeyPress = true;
+ this._keyEvent( "next", event );
+ break;
+ case keyCode.ENTER:
+ case keyCode.NUMPAD_ENTER:
+ // when menu is open and has focus
+ if ( this.menu.active ) {
+ // #6055 - Opera still allows the keypress to occur
+ // which causes forms to submit
+ suppressKeyPress = true;
+ event.preventDefault();
+ this.menu.select( event );
+ }
+ break;
+ case keyCode.TAB:
+ if ( this.menu.active ) {
+ this.menu.select( event );
+ }
+ break;
+ case keyCode.ESCAPE:
+ if ( this.menu.element.is( ":visible" ) ) {
+ this._value( this.term );
+ this.close( event );
+ // Different browsers have different default behavior for escape
+ // Single press can mean undo or clear
+ // Double press in IE means clear the whole form
+ event.preventDefault();
+ }
+ break;
+ default:
+ suppressKeyPressRepeat = true;
+ // search timeout should be triggered before the input value is changed
+ this._searchTimeout( event );
+ break;
+ }
+ },
+ keypress: function( event ) {
+ if ( suppressKeyPress ) {
+ suppressKeyPress = false;
+ if ( !this.isMultiLine || this.menu.element.is( ":visible" ) ) {
+ event.preventDefault();
+ }
+ return;
+ }
+ if ( suppressKeyPressRepeat ) {
+ return;
+ }
+
+ // replicate some key handlers to allow them to repeat in Firefox and Opera
+ var keyCode = $.ui.keyCode;
+ switch( event.keyCode ) {
+ case keyCode.PAGE_UP:
+ this._move( "previousPage", event );
+ break;
+ case keyCode.PAGE_DOWN:
+ this._move( "nextPage", event );
+ break;
+ case keyCode.UP:
+ this._keyEvent( "previous", event );
+ break;
+ case keyCode.DOWN:
+ this._keyEvent( "next", event );
+ break;
+ }
+ },
+ input: function( event ) {
+ if ( suppressInput ) {
+ suppressInput = false;
+ event.preventDefault();
+ return;
+ }
+ this._searchTimeout( event );
+ },
+ focus: function() {
+ this.selectedItem = null;
+ this.previous = this._value();
+ },
+ blur: function( event ) {
+ if ( this.cancelBlur ) {
+ delete this.cancelBlur;
+ return;
+ }
+
+ clearTimeout( this.searching );
+ this.close( event );
+ this._change( event );
+ }
+ });
+
+ this._initSource();
+ this.menu = $( "<ul>" )
+ .addClass( "ui-autocomplete ui-front" )
+ .appendTo( this._appendTo() )
+ .menu({
+ // disable ARIA support, the live region takes care of that
+ role: null
+ })
+ .hide()
+ .data( "ui-menu" );
+
+ this._on( this.menu.element, {
+ mousedown: function( event ) {
+ // prevent moving focus out of the text field
+ event.preventDefault();
+
+ // IE doesn't prevent moving focus even with event.preventDefault()
+ // so we set a flag to know when we should ignore the blur event
+ this.cancelBlur = true;
+ this._delay(function() {
+ delete this.cancelBlur;
+ });
+
+ // clicking on the scrollbar causes focus to shift to the body
+ // but we can't detect a mouseup or a click immediately afterward
+ // so we have to track the next mousedown and close the menu if
+ // the user clicks somewhere outside of the autocomplete
+ var menuElement = this.menu.element[ 0 ];
+ if ( !$( event.target ).closest( ".ui-menu-item" ).length ) {
+ this._delay(function() {
+ var that = this;
+ this.document.one( "mousedown", function( event ) {
+ if ( event.target !== that.element[ 0 ] &&
+ event.target !== menuElement &&
+ !$.contains( menuElement, event.target ) ) {
+ that.close();
+ }
+ });
+ });
+ }
+ },
+ menufocus: function( event, ui ) {
+ // support: Firefox
+ // Prevent accidental activation of menu items in Firefox (#7024 #9118)
+ if ( this.isNewMenu ) {
+ this.isNewMenu = false;
+ if ( event.originalEvent && /^mouse/.test( event.originalEvent.type ) ) {
+ this.menu.blur();
+
+ this.document.one( "mousemove", function() {
+ $( event.target ).trigger( event.originalEvent );
+ });
+
+ return;
+ }
+ }
+
+ var item = ui.item.data( "ui-autocomplete-item" );
+ if ( false !== this._trigger( "focus", event, { item: item } ) ) {
+ // use value to match what will end up in the input, if it was a key event
+ if ( event.originalEvent && /^key/.test( event.originalEvent.type ) ) {
+ this._value( item.value );
+ }
+ } else {
+ // Normally the input is populated with the item's value as the
+ // menu is navigated, causing screen readers to notice a change and
+ // announce the item. Since the focus event was canceled, this doesn't
+ // happen, so we update the live region so that screen readers can
+ // still notice the change and announce it.
+ this.liveRegion.text( item.value );
+ }
+ },
+ menuselect: function( event, ui ) {
+ var item = ui.item.data( "ui-autocomplete-item" ),
+ previous = this.previous;
+
+ // only trigger when focus was lost (click on menu)
+ if ( this.element[0] !== this.document[0].activeElement ) {
+ this.element.focus();
+ this.previous = previous;
+ // #6109 - IE triggers two focus events and the second
+ // is asynchronous, so we need to reset the previous
+ // term synchronously and asynchronously :-(
+ this._delay(function() {
+ this.previous = previous;
+ this.selectedItem = item;
+ });
+ }
+
+ if ( false !== this._trigger( "select", event, { item: item } ) ) {
+ this._value( item.value );
+ }
+ // reset the term after the select event
+ // this allows custom select handling to work properly
+ this.term = this._value();
+
+ this.close( event );
+ this.selectedItem = item;
+ }
+ });
+
+ this.liveRegion = $( "<span>", {
+ role: "status",
+ "aria-live": "polite"
+ })
+ .addClass( "ui-helper-hidden-accessible" )
+ .insertBefore( this.element );
+
+ // turning off autocomplete prevents the browser from remembering the
+ // value when navigating through history, so we re-enable autocomplete
+ // if the page is unloaded before the widget is destroyed. #7790
+ this._on( this.window, {
+ beforeunload: function() {
+ this.element.removeAttr( "autocomplete" );
+ }
+ });
+ },
+
+ _destroy: function() {
+ clearTimeout( this.searching );
+ this.element
+ .removeClass( "ui-autocomplete-input" )
+ .removeAttr( "autocomplete" );
+ this.menu.element.remove();
+ this.liveRegion.remove();
+ },
+
+ _setOption: function( key, value ) {
+ this._super( key, value );
+ if ( key === "source" ) {
+ this._initSource();
+ }
+ if ( key === "appendTo" ) {
+ this.menu.element.appendTo( this._appendTo() );
+ }
+ if ( key === "disabled" && value && this.xhr ) {
+ this.xhr.abort();
+ }
+ },
+
+ _appendTo: function() {
+ var element = this.options.appendTo;
+
+ if ( element ) {
+ element = element.jquery || element.nodeType ?
+ $( element ) :
+ this.document.find( element ).eq( 0 );
+ }
+
+ if ( !element ) {
+ element = this.element.closest( ".ui-front" );
+ }
+
+ if ( !element.length ) {
+ element = this.document[0].body;
+ }
+
+ return element;
+ },
+
+ _initSource: function() {
+ var array, url,
+ that = this;
+ if ( $.isArray(this.options.source) ) {
+ array = this.options.source;
+ this.source = function( request, response ) {
+ response( $.ui.autocomplete.filter( array, request.term ) );
+ };
+ } else if ( typeof this.options.source === "string" ) {
+ url = this.options.source;
+ this.source = function( request, response ) {
+ if ( that.xhr ) {
+ that.xhr.abort();
+ }
+ that.xhr = $.ajax({
+ url: url,
+ data: request,
+ dataType: "json",
+ success: function( data ) {
+ response( data );
+ },
+ error: function() {
+ response( [] );
+ }
+ });
+ };
+ } else {
+ this.source = this.options.source;
+ }
+ },
+
+ _searchTimeout: function( event ) {
+ clearTimeout( this.searching );
+ this.searching = this._delay(function() {
+ // only search if the value has changed
+ if ( this.term !== this._value() ) {
+ this.selectedItem = null;
+ this.search( null, event );
+ }
+ }, this.options.delay );
+ },
+
+ search: function( value, event ) {
+ value = value != null ? value : this._value();
+
+ // always save the actual value, not the one passed as an argument
+ this.term = this._value();
+
+ if ( value.length < this.options.minLength ) {
+ return this.close( event );
+ }
+
+ if ( this._trigger( "search", event ) === false ) {
+ return;
+ }
+
+ return this._search( value );
+ },
+
+ _search: function( value ) {
+ this.pending++;
+ this.element.addClass( "ui-autocomplete-loading" );
+ this.cancelSearch = false;
+
+ this.source( { term: value }, this._response() );
+ },
+
+ _response: function() {
+ var that = this,
+ index = ++requestIndex;
+
+ return function( content ) {
+ if ( index === requestIndex ) {
+ that.__response( content );
+ }
+
+ that.pending--;
+ if ( !that.pending ) {
+ that.element.removeClass( "ui-autocomplete-loading" );
+ }
+ };
+ },
+
+ __response: function( content ) {
+ if ( content ) {
+ content = this._normalize( content );
+ }
+ this._trigger( "response", null, { content: content } );
+ if ( !this.options.disabled && content && content.length && !this.cancelSearch ) {
+ this._suggest( content );
+ this._trigger( "open" );
+ } else {
+ // use ._close() instead of .close() so we don't cancel future searches
+ this._close();
+ }
+ },
+
+ close: function( event ) {
+ this.cancelSearch = true;
+ this._close( event );
+ },
+
+ _close: function( event ) {
+ if ( this.menu.element.is( ":visible" ) ) {
+ this.menu.element.hide();
+ this.menu.blur();
+ this.isNewMenu = true;
+ this._trigger( "close", event );
+ }
+ },
+
+ _change: function( event ) {
+ if ( this.previous !== this._value() ) {
+ this._trigger( "change", event, { item: this.selectedItem } );
+ }
+ },
+
+ _normalize: function( items ) {
+ // assume all items have the right format when the first item is complete
+ if ( items.length && items[0].label && items[0].value ) {
+ return items;
+ }
+ return $.map( items, function( item ) {
+ if ( typeof item === "string" ) {
+ return {
+ label: item,
+ value: item
+ };
+ }
+ return $.extend({
+ label: item.label || item.value,
+ value: item.value || item.label
+ }, item );
+ });
+ },
+
+ _suggest: function( items ) {
+ var ul = this.menu.element.empty();
+ this._renderMenu( ul, items );
+ this.isNewMenu = true;
+ this.menu.refresh();
+
+ // size and position menu
+ ul.show();
+ this._resizeMenu();
+ ul.position( $.extend({
+ of: this.element
+ }, this.options.position ));
+
+ if ( this.options.autoFocus ) {
+ this.menu.next();
+ }
+ },
+
+ _resizeMenu: function() {
+ var ul = this.menu.element;
+ ul.outerWidth( Math.max(
+ // Firefox wraps long text (possibly a rounding bug)
+ // so we add 1px to avoid the wrapping (#7513)
+ ul.width( "" ).outerWidth() + 1,
+ this.element.outerWidth()
+ ) );
+ },
+
+ _renderMenu: function( ul, items ) {
+ var that = this;
+ $.each( items, function( index, item ) {
+ that._renderItemData( ul, item );
+ });
+ },
+
+ _renderItemData: function( ul, item ) {
+ return this._renderItem( ul, item ).data( "ui-autocomplete-item", item );
+ },
+
+ _renderItem: function( ul, item ) {
+ return $( "<li>" )
+ .append( $( "<a>" ).text( item.label ) )
+ .appendTo( ul );
+ },
+
+ _move: function( direction, event ) {
+ if ( !this.menu.element.is( ":visible" ) ) {
+ this.search( null, event );
+ return;
+ }
+ if ( this.menu.isFirstItem() && /^previous/.test( direction ) ||
+ this.menu.isLastItem() && /^next/.test( direction ) ) {
+ this._value( this.term );
+ this.menu.blur();
+ return;
+ }
+ this.menu[ direction ]( event );
+ },
+
+ widget: function() {
+ return this.menu.element;
+ },
+
+ _value: function() {
+ return this.valueMethod.apply( this.element, arguments );
+ },
+
+ _keyEvent: function( keyEvent, event ) {
+ if ( !this.isMultiLine || this.menu.element.is( ":visible" ) ) {
+ this._move( keyEvent, event );
+
+ // prevents moving cursor to beginning/end of the text field in some browsers
+ event.preventDefault();
+ }
+ }
+});
+
+$.extend( $.ui.autocomplete, {
+ escapeRegex: function( value ) {
+ return value.replace(/[\-\[\]{}()*+?.,\\\^$|#\s]/g, "\\$&");
+ },
+ filter: function(array, term) {
+ var matcher = new RegExp( $.ui.autocomplete.escapeRegex(term), "i" );
+ return $.grep( array, function(value) {
+ return matcher.test( value.label || value.value || value );
+ });
+ }
+});
+
+
+// live region extension, adding a `messages` option
+// NOTE: This is an experimental API. We are still investigating
+// a full solution for string manipulation and internationalization.
+$.widget( "ui.autocomplete", $.ui.autocomplete, {
+ options: {
+ messages: {
+ noResults: "No search results.",
+ results: function( amount ) {
+ return amount + ( amount > 1 ? " results are" : " result is" ) +
+ " available, use up and down arrow keys to navigate.";
+ }
+ }
+ },
+
+ __response: function( content ) {
+ var message;
+ this._superApply( arguments );
+ if ( this.options.disabled || this.cancelSearch ) {
+ return;
+ }
+ if ( content && content.length ) {
+ message = this.options.messages.results( content.length );
+ } else {
+ message = this.options.messages.noResults;
+ }
+ this.liveRegion.text( message );
+ }
+});
+
+}( jQuery ));
+
+(function( $, undefined ) {
+
+var lastActive, startXPos, startYPos, clickDragged,
+ baseClasses = "ui-button ui-widget ui-state-default ui-corner-all",
+ stateClasses = "ui-state-hover ui-state-active ",
+ typeClasses = "ui-button-icons-only ui-button-icon-only ui-button-text-icons ui-button-text-icon-primary ui-button-text-icon-secondary ui-button-text-only",
+ formResetHandler = function() {
+ var form = $( this );
+ setTimeout(function() {
+ form.find( ":ui-button" ).button( "refresh" );
+ }, 1 );
+ },
+ radioGroup = function( radio ) {
+ var name = radio.name,
+ form = radio.form,
+ radios = $( [] );
+ if ( name ) {
+ name = name.replace( /'/g, "\\'" );
+ if ( form ) {
+ radios = $( form ).find( "[name='" + name + "']" );
+ } else {
+ radios = $( "[name='" + name + "']", radio.ownerDocument )
+ .filter(function() {
+ return !this.form;
+ });
+ }
+ }
+ return radios;
+ };
+
+$.widget( "ui.button", {
+ version: "1.10.3",
+ defaultElement: "<button>",
+ options: {
+ disabled: null,
+ text: true,
+ label: null,
+ icons: {
+ primary: null,
+ secondary: null
+ }
+ },
+ _create: function() {
+ this.element.closest( "form" )
+ .unbind( "reset" + this.eventNamespace )
+ .bind( "reset" + this.eventNamespace, formResetHandler );
+
+ if ( typeof this.options.disabled !== "boolean" ) {
+ this.options.disabled = !!this.element.prop( "disabled" );
+ } else {
+ this.element.prop( "disabled", this.options.disabled );
+ }
+
+ this._determineButtonType();
+ this.hasTitle = !!this.buttonElement.attr( "title" );
+
+ var that = this,
+ options = this.options,
+ toggleButton = this.type === "checkbox" || this.type === "radio",
+ activeClass = !toggleButton ? "ui-state-active" : "",
+ focusClass = "ui-state-focus";
+
+ if ( options.label === null ) {
+ options.label = (this.type === "input" ? this.buttonElement.val() : this.buttonElement.html());
+ }
+
+ this._hoverable( this.buttonElement );
+
+ this.buttonElement
+ .addClass( baseClasses )
+ .attr( "role", "button" )
+ .bind( "mouseenter" + this.eventNamespace, function() {
+ if ( options.disabled ) {
+ return;
+ }
+ if ( this === lastActive ) {
+ $( this ).addClass( "ui-state-active" );
+ }
+ })
+ .bind( "mouseleave" + this.eventNamespace, function() {
+ if ( options.disabled ) {
+ return;
+ }
+ $( this ).removeClass( activeClass );
+ })
+ .bind( "click" + this.eventNamespace, function( event ) {
+ if ( options.disabled ) {
+ event.preventDefault();
+ event.stopImmediatePropagation();
+ }
+ });
+
+ this.element
+ .bind( "focus" + this.eventNamespace, function() {
+ // no need to check disabled, focus won't be triggered anyway
+ that.buttonElement.addClass( focusClass );
+ })
+ .bind( "blur" + this.eventNamespace, function() {
+ that.buttonElement.removeClass( focusClass );
+ });
+
+ if ( toggleButton ) {
+ this.element.bind( "change" + this.eventNamespace, function() {
+ if ( clickDragged ) {
+ return;
+ }
+ that.refresh();
+ });
+ // if mouse moves between mousedown and mouseup (drag) set clickDragged flag
+ // prevents issue where button state changes but checkbox/radio checked state
+ // does not in Firefox (see ticket #6970)
+ this.buttonElement
+ .bind( "mousedown" + this.eventNamespace, function( event ) {
+ if ( options.disabled ) {
+ return;
+ }
+ clickDragged = false;
+ startXPos = event.pageX;
+ startYPos = event.pageY;
+ })
+ .bind( "mouseup" + this.eventNamespace, function( event ) {
+ if ( options.disabled ) {
+ return;
+ }
+ if ( startXPos !== event.pageX || startYPos !== event.pageY ) {
+ clickDragged = true;
+ }
+ });
+ }
+
+ if ( this.type === "checkbox" ) {
+ this.buttonElement.bind( "click" + this.eventNamespace, function() {
+ if ( options.disabled || clickDragged ) {
+ return false;
+ }
+ });
+ } else if ( this.type === "radio" ) {
+ this.buttonElement.bind( "click" + this.eventNamespace, function() {
+ if ( options.disabled || clickDragged ) {
+ return false;
+ }
+ $( this ).addClass( "ui-state-active" );
+ that.buttonElement.attr( "aria-pressed", "true" );
+
+ var radio = that.element[ 0 ];
+ radioGroup( radio )
+ .not( radio )
+ .map(function() {
+ return $( this ).button( "widget" )[ 0 ];
+ })
+ .removeClass( "ui-state-active" )
+ .attr( "aria-pressed", "false" );
+ });
+ } else {
+ this.buttonElement
+ .bind( "mousedown" + this.eventNamespace, function() {
+ if ( options.disabled ) {
+ return false;
+ }
+ $( this ).addClass( "ui-state-active" );
+ lastActive = this;
+ that.document.one( "mouseup", function() {
+ lastActive = null;
+ });
+ })
+ .bind( "mouseup" + this.eventNamespace, function() {
+ if ( options.disabled ) {
+ return false;
+ }
+ $( this ).removeClass( "ui-state-active" );
+ })
+ .bind( "keydown" + this.eventNamespace, function(event) {
+ if ( options.disabled ) {
+ return false;
+ }
+ if ( event.keyCode === $.ui.keyCode.SPACE || event.keyCode === $.ui.keyCode.ENTER ) {
+ $( this ).addClass( "ui-state-active" );
+ }
+ })
+ // see #8559, we bind to blur here in case the button element loses
+ // focus between keydown and keyup, it would be left in an "active" state
+ .bind( "keyup" + this.eventNamespace + " blur" + this.eventNamespace, function() {
+ $( this ).removeClass( "ui-state-active" );
+ });
+
+ if ( this.buttonElement.is("a") ) {
+ this.buttonElement.keyup(function(event) {
+ if ( event.keyCode === $.ui.keyCode.SPACE ) {
+ // TODO pass through original event correctly (just as 2nd argument doesn't work)
+ $( this ).click();
+ }
+ });
+ }
+ }
+
+ // TODO: pull out $.Widget's handling for the disabled option into
+ // $.Widget.prototype._setOptionDisabled so it's easy to proxy and can
+ // be overridden by individual plugins
+ this._setOption( "disabled", options.disabled );
+ this._resetButton();
+ },
+
+ _determineButtonType: function() {
+ var ancestor, labelSelector, checked;
+
+ if ( this.element.is("[type=checkbox]") ) {
+ this.type = "checkbox";
+ } else if ( this.element.is("[type=radio]") ) {
+ this.type = "radio";
+ } else if ( this.element.is("input") ) {
+ this.type = "input";
+ } else {
+ this.type = "button";
+ }
+
+ if ( this.type === "checkbox" || this.type === "radio" ) {
+ // we don't search against the document in case the element
+ // is disconnected from the DOM
+ ancestor = this.element.parents().last();
+ labelSelector = "label[for='" + this.element.attr("id") + "']";
+ this.buttonElement = ancestor.find( labelSelector );
+ if ( !this.buttonElement.length ) {
+ ancestor = ancestor.length ? ancestor.siblings() : this.element.siblings();
+ this.buttonElement = ancestor.filter( labelSelector );
+ if ( !this.buttonElement.length ) {
+ this.buttonElement = ancestor.find( labelSelector );
+ }
+ }
+ this.element.addClass( "ui-helper-hidden-accessible" );
+
+ checked = this.element.is( ":checked" );
+ if ( checked ) {
+ this.buttonElement.addClass( "ui-state-active" );
+ }
+ this.buttonElement.prop( "aria-pressed", checked );
+ } else {
+ this.buttonElement = this.element;
+ }
+ },
+
+ widget: function() {
+ return this.buttonElement;
+ },
+
+ _destroy: function() {
+ this.element
+ .removeClass( "ui-helper-hidden-accessible" );
+ this.buttonElement
+ .removeClass( baseClasses + " " + stateClasses + " " + typeClasses )
+ .removeAttr( "role" )
+ .removeAttr( "aria-pressed" )
+ .html( this.buttonElement.find(".ui-button-text").html() );
+
+ if ( !this.hasTitle ) {
+ this.buttonElement.removeAttr( "title" );
+ }
+ },
+
+ _setOption: function( key, value ) {
+ this._super( key, value );
+ if ( key === "disabled" ) {
+ if ( value ) {
+ this.element.prop( "disabled", true );
+ } else {
+ this.element.prop( "disabled", false );
+ }
+ return;
+ }
+ this._resetButton();
+ },
+
+ refresh: function() {
+ //See #8237 & #8828
+ var isDisabled = this.element.is( "input, button" ) ? this.element.is( ":disabled" ) : this.element.hasClass( "ui-button-disabled" );
+
+ if ( isDisabled !== this.options.disabled ) {
+ this._setOption( "disabled", isDisabled );
+ }
+ if ( this.type === "radio" ) {
+ radioGroup( this.element[0] ).each(function() {
+ if ( $( this ).is( ":checked" ) ) {
+ $( this ).button( "widget" )
+ .addClass( "ui-state-active" )
+ .attr( "aria-pressed", "true" );
+ } else {
+ $( this ).button( "widget" )
+ .removeClass( "ui-state-active" )
+ .attr( "aria-pressed", "false" );
+ }
+ });
+ } else if ( this.type === "checkbox" ) {
+ if ( this.element.is( ":checked" ) ) {
+ this.buttonElement
+ .addClass( "ui-state-active" )
+ .attr( "aria-pressed", "true" );
+ } else {
+ this.buttonElement
+ .removeClass( "ui-state-active" )
+ .attr( "aria-pressed", "false" );
+ }
+ }
+ },
+
+ _resetButton: function() {
+ if ( this.type === "input" ) {
+ if ( this.options.label ) {
+ this.element.val( this.options.label );
+ }
+ return;
+ }
+ var buttonElement = this.buttonElement.removeClass( typeClasses ),
+ buttonText = $( "<span></span>", this.document[0] )
+ .addClass( "ui-button-text" )
+ .html( this.options.label )
+ .appendTo( buttonElement.empty() )
+ .text(),
+ icons = this.options.icons,
+ multipleIcons = icons.primary && icons.secondary,
+ buttonClasses = [];
+
+ if ( icons.primary || icons.secondary ) {
+ if ( this.options.text ) {
+ buttonClasses.push( "ui-button-text-icon" + ( multipleIcons ? "s" : ( icons.primary ? "-primary" : "-secondary" ) ) );
+ }
+
+ if ( icons.primary ) {
+ buttonElement.prepend( "<span class='ui-button-icon-primary ui-icon " + icons.primary + "'></span>" );
+ }
+
+ if ( icons.secondary ) {
+ buttonElement.append( "<span class='ui-button-icon-secondary ui-icon " + icons.secondary + "'></span>" );
+ }
+
+ if ( !this.options.text ) {
+ buttonClasses.push( multipleIcons ? "ui-button-icons-only" : "ui-button-icon-only" );
+
+ if ( !this.hasTitle ) {
+ buttonElement.attr( "title", $.trim( buttonText ) );
+ }
+ }
+ } else {
+ buttonClasses.push( "ui-button-text-only" );
+ }
+ buttonElement.addClass( buttonClasses.join( " " ) );
+ }
+});
+
+$.widget( "ui.buttonset", {
+ version: "1.10.3",
+ options: {
+ items: "button, input[type=button], input[type=submit], input[type=reset], input[type=checkbox], input[type=radio], a, :data(ui-button)"
+ },
+
+ _create: function() {
+ this.element.addClass( "ui-buttonset" );
+ },
+
+ _init: function() {
+ this.refresh();
+ },
+
+ _setOption: function( key, value ) {
+ if ( key === "disabled" ) {
+ this.buttons.button( "option", key, value );
+ }
+
+ this._super( key, value );
+ },
+
+ refresh: function() {
+ var rtl = this.element.css( "direction" ) === "rtl";
+
+ this.buttons = this.element.find( this.options.items )
+ .filter( ":ui-button" )
+ .button( "refresh" )
+ .end()
+ .not( ":ui-button" )
+ .button()
+ .end()
+ .map(function() {
+ return $( this ).button( "widget" )[ 0 ];
+ })
+ .removeClass( "ui-corner-all ui-corner-left ui-corner-right" )
+ .filter( ":first" )
+ .addClass( rtl ? "ui-corner-right" : "ui-corner-left" )
+ .end()
+ .filter( ":last" )
+ .addClass( rtl ? "ui-corner-left" : "ui-corner-right" )
+ .end()
+ .end();
+ },
+
+ _destroy: function() {
+ this.element.removeClass( "ui-buttonset" );
+ this.buttons
+ .map(function() {
+ return $( this ).button( "widget" )[ 0 ];
+ })
+ .removeClass( "ui-corner-left ui-corner-right" )
+ .end()
+ .button( "destroy" );
+ }
+});
+
+}( jQuery ) );
+
+(function( $, undefined ) {
+
+$.extend($.ui, { datepicker: { version: "1.10.3" } });
+
+var PROP_NAME = "datepicker",
+ instActive;
+
+/* Date picker manager.
+ Use the singleton instance of this class, $.datepicker, to interact with the date picker.
+ Settings for (groups of) date pickers are maintained in an instance object,
+ allowing multiple different settings on the same page. */
+
+function Datepicker() {
+ this._curInst = null; // The current instance in use
+ this._keyEvent = false; // If the last event was a key event
+ this._disabledInputs = []; // List of date picker inputs that have been disabled
+ this._datepickerShowing = false; // True if the popup picker is showing , false if not
+ this._inDialog = false; // True if showing within a "dialog", false if not
+ this._mainDivId = "ui-datepicker-div"; // The ID of the main datepicker division
+ this._inlineClass = "ui-datepicker-inline"; // The name of the inline marker class
+ this._appendClass = "ui-datepicker-append"; // The name of the append marker class
+ this._triggerClass = "ui-datepicker-trigger"; // The name of the trigger marker class
+ this._dialogClass = "ui-datepicker-dialog"; // The name of the dialog marker class
+ this._disableClass = "ui-datepicker-disabled"; // The name of the disabled covering marker class
+ this._unselectableClass = "ui-datepicker-unselectable"; // The name of the unselectable cell marker class
+ this._currentClass = "ui-datepicker-current-day"; // The name of the current day marker class
+ this._dayOverClass = "ui-datepicker-days-cell-over"; // The name of the day hover marker class
+ this.regional = []; // Available regional settings, indexed by language code
+ this.regional[""] = { // Default regional settings
+ closeText: "Done", // Display text for close link
+ prevText: "Prev", // Display text for previous month link
+ nextText: "Next", // Display text for next month link
+ currentText: "Today", // Display text for current month link
+ monthNames: ["January","February","March","April","May","June",
+ "July","August","September","October","November","December"], // Names of months for drop-down and formatting
+ monthNamesShort: ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"], // For formatting
+ dayNames: ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"], // For formatting
+ dayNamesShort: ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"], // For formatting
+ dayNamesMin: ["Su","Mo","Tu","We","Th","Fr","Sa"], // Column headings for days starting at Sunday
+ weekHeader: "Wk", // Column header for week of the year
+ dateFormat: "mm/dd/yy", // See format options on parseDate
+ firstDay: 0, // The first day of the week, Sun = 0, Mon = 1, ...
+ isRTL: false, // True if right-to-left language, false if left-to-right
+ showMonthAfterYear: false, // True if the year select precedes month, false for month then year
+ yearSuffix: "" // Additional text to append to the year in the month headers
+ };
+ this._defaults = { // Global defaults for all the date picker instances
+ showOn: "focus", // "focus" for popup on focus,
+ // "button" for trigger button, or "both" for either
+ showAnim: "fadeIn", // Name of jQuery animation for popup
+ showOptions: {}, // Options for enhanced animations
+ defaultDate: null, // Used when field is blank: actual date,
+ // +/-number for offset from today, null for today
+ appendText: "", // Display text following the input box, e.g. showing the format
+ buttonText: "...", // Text for trigger button
+ buttonImage: "", // URL for trigger button image
+ buttonImageOnly: false, // True if the image appears alone, false if it appears on a button
+ hideIfNoPrevNext: false, // True to hide next/previous month links
+ // if not applicable, false to just disable them
+ navigationAsDateFormat: false, // True if date formatting applied to prev/today/next links
+ gotoCurrent: false, // True if today link goes back to current selection instead
+ changeMonth: false, // True if month can be selected directly, false if only prev/next
+ changeYear: false, // True if year can be selected directly, false if only prev/next
+ yearRange: "c-10:c+10", // Range of years to display in drop-down,
+ // either relative to today's year (-nn:+nn), relative to currently displayed year
+ // (c-nn:c+nn), absolute (nnnn:nnnn), or a combination of the above (nnnn:-n)
+ showOtherMonths: false, // True to show dates in other months, false to leave blank
+ selectOtherMonths: false, // True to allow selection of dates in other months, false for unselectable
+ showWeek: false, // True to show week of the year, false to not show it
+ calculateWeek: this.iso8601Week, // How to calculate the week of the year,
+ // takes a Date and returns the number of the week for it
+ shortYearCutoff: "+10", // Short year values < this are in the current century,
+ // > this are in the previous century,
+ // string value starting with "+" for current year + value
+ minDate: null, // The earliest selectable date, or null for no limit
+ maxDate: null, // The latest selectable date, or null for no limit
+ duration: "fast", // Duration of display/closure
+ beforeShowDay: null, // Function that takes a date and returns an array with
+ // [0] = true if selectable, false if not, [1] = custom CSS class name(s) or "",
+ // [2] = cell title (optional), e.g. $.datepicker.noWeekends
+ beforeShow: null, // Function that takes an input field and
+ // returns a set of custom settings for the date picker
+ onSelect: null, // Define a callback function when a date is selected
+ onChangeMonthYear: null, // Define a callback function when the month or year is changed
+ onClose: null, // Define a callback function when the datepicker is closed
+ numberOfMonths: 1, // Number of months to show at a time
+ showCurrentAtPos: 0, // The position in multipe months at which to show the current month (starting at 0)
+ stepMonths: 1, // Number of months to step back/forward
+ stepBigMonths: 12, // Number of months to step back/forward for the big links
+ altField: "", // Selector for an alternate field to store selected dates into
+ altFormat: "", // The date format to use for the alternate field
+ constrainInput: true, // The input is constrained by the current date format
+ showButtonPanel: false, // True to show button panel, false to not show it
+ autoSize: false, // True to size the input for the date format, false to leave as is
+ disabled: false // The initial disabled state
+ };
+ $.extend(this._defaults, this.regional[""]);
+ this.dpDiv = bindHover($("<div id='" + this._mainDivId + "' class='ui-datepicker ui-widget ui-widget-content ui-helper-clearfix ui-corner-all'></div>"));
+}
+
+$.extend(Datepicker.prototype, {
+ /* Class name added to elements to indicate already configured with a date picker. */
+ markerClassName: "hasDatepicker",
+
+ //Keep track of the maximum number of rows displayed (see #7043)
+ maxRows: 4,
+
+ // TODO rename to "widget" when switching to widget factory
+ _widgetDatepicker: function() {
+ return this.dpDiv;
+ },
+
+ /* Override the default settings for all instances of the date picker.
+ * @param settings object - the new settings to use as defaults (anonymous object)
+ * @return the manager object
+ */
+ setDefaults: function(settings) {
+ extendRemove(this._defaults, settings || {});
+ return this;
+ },
+
+ /* Attach the date picker to a jQuery selection.
+ * @param target element - the target input field or division or span
+ * @param settings object - the new settings to use for this date picker instance (anonymous)
+ */
+ _attachDatepicker: function(target, settings) {
+ var nodeName, inline, inst;
+ nodeName = target.nodeName.toLowerCase();
+ inline = (nodeName === "div" || nodeName === "span");
+ if (!target.id) {
+ this.uuid += 1;
+ target.id = "dp" + this.uuid;
+ }
+ inst = this._newInst($(target), inline);
+ inst.settings = $.extend({}, settings || {});
+ if (nodeName === "input") {
+ this._connectDatepicker(target, inst);
+ } else if (inline) {
+ this._inlineDatepicker(target, inst);
+ }
+ },
+
+ /* Create a new instance object. */
+ _newInst: function(target, inline) {
+ var id = target[0].id.replace(/([^A-Za-z0-9_\-])/g, "\\\\$1"); // escape jQuery meta chars
+ return {id: id, input: target, // associated target
+ selectedDay: 0, selectedMonth: 0, selectedYear: 0, // current selection
+ drawMonth: 0, drawYear: 0, // month being drawn
+ inline: inline, // is datepicker inline or not
+ dpDiv: (!inline ? this.dpDiv : // presentation div
+ bindHover($("<div class='" + this._inlineClass + " ui-datepicker ui-widget ui-widget-content ui-helper-clearfix ui-corner-all'></div>")))};
+ },
+
+ /* Attach the date picker to an input field. */
+ _connectDatepicker: function(target, inst) {
+ var input = $(target);
+ inst.append = $([]);
+ inst.trigger = $([]);
+ if (input.hasClass(this.markerClassName)) {
+ return;
+ }
+ this._attachments(input, inst);
+ input.addClass(this.markerClassName).keydown(this._doKeyDown).
+ keypress(this._doKeyPress).keyup(this._doKeyUp);
+ this._autoSize(inst);
+ $.data(target, PROP_NAME, inst);
+ //If disabled option is true, disable the datepicker once it has been attached to the input (see ticket #5665)
+ if( inst.settings.disabled ) {
+ this._disableDatepicker( target );
+ }
+ },
+
+ /* Make attachments based on settings. */
+ _attachments: function(input, inst) {
+ var showOn, buttonText, buttonImage,
+ appendText = this._get(inst, "appendText"),
+ isRTL = this._get(inst, "isRTL");
+
+ if (inst.append) {
+ inst.append.remove();
+ }
+ if (appendText) {
+ inst.append = $("<span class='" + this._appendClass + "'>" + appendText + "</span>");
+ input[isRTL ? "before" : "after"](inst.append);
+ }
+
+ input.unbind("focus", this._showDatepicker);
+
+ if (inst.trigger) {
+ inst.trigger.remove();
+ }
+
+ showOn = this._get(inst, "showOn");
+ if (showOn === "focus" || showOn === "both") { // pop-up date picker when in the marked field
+ input.focus(this._showDatepicker);
+ }
+ if (showOn === "button" || showOn === "both") { // pop-up date picker when button clicked
+ buttonText = this._get(inst, "buttonText");
+ buttonImage = this._get(inst, "buttonImage");
+ inst.trigger = $(this._get(inst, "buttonImageOnly") ?
+ $("<img/>").addClass(this._triggerClass).
+ attr({ src: buttonImage, alt: buttonText, title: buttonText }) :
+ $("<button type='button'></button>").addClass(this._triggerClass).
+ html(!buttonImage ? buttonText : $("<img/>").attr(
+ { src:buttonImage, alt:buttonText, title:buttonText })));
+ input[isRTL ? "before" : "after"](inst.trigger);
+ inst.trigger.click(function() {
+ if ($.datepicker._datepickerShowing && $.datepicker._lastInput === input[0]) {
+ $.datepicker._hideDatepicker();
+ } else if ($.datepicker._datepickerShowing && $.datepicker._lastInput !== input[0]) {
+ $.datepicker._hideDatepicker();
+ $.datepicker._showDatepicker(input[0]);
+ } else {
+ $.datepicker._showDatepicker(input[0]);
+ }
+ return false;
+ });
+ }
+ },
+
+ /* Apply the maximum length for the date format. */
+ _autoSize: function(inst) {
+ if (this._get(inst, "autoSize") && !inst.inline) {
+ var findMax, max, maxI, i,
+ date = new Date(2009, 12 - 1, 20), // Ensure double digits
+ dateFormat = this._get(inst, "dateFormat");
+
+ if (dateFormat.match(/[DM]/)) {
+ findMax = function(names) {
+ max = 0;
+ maxI = 0;
+ for (i = 0; i < names.length; i++) {
+ if (names[i].length > max) {
+ max = names[i].length;
+ maxI = i;
+ }
+ }
+ return maxI;
+ };
+ date.setMonth(findMax(this._get(inst, (dateFormat.match(/MM/) ?
+ "monthNames" : "monthNamesShort"))));
+ date.setDate(findMax(this._get(inst, (dateFormat.match(/DD/) ?
+ "dayNames" : "dayNamesShort"))) + 20 - date.getDay());
+ }
+ inst.input.attr("size", this._formatDate(inst, date).length);
+ }
+ },
+
+ /* Attach an inline date picker to a div. */
+ _inlineDatepicker: function(target, inst) {
+ var divSpan = $(target);
+ if (divSpan.hasClass(this.markerClassName)) {
+ return;
+ }
+ divSpan.addClass(this.markerClassName).append(inst.dpDiv);
+ $.data(target, PROP_NAME, inst);
+ this._setDate(inst, this._getDefaultDate(inst), true);
+ this._updateDatepicker(inst);
+ this._updateAlternate(inst);
+ //If disabled option is true, disable the datepicker before showing it (see ticket #5665)
+ if( inst.settings.disabled ) {
+ this._disableDatepicker( target );
+ }
+ // Set display:block in place of inst.dpDiv.show() which won't work on disconnected elements
+ // http://bugs.jqueryui.com/ticket/7552 - A Datepicker created on a detached div has zero height
+ inst.dpDiv.css( "display", "block" );
+ },
+
+ /* Pop-up the date picker in a "dialog" box.
+ * @param input element - ignored
+ * @param date string or Date - the initial date to display
+ * @param onSelect function - the function to call when a date is selected
+ * @param settings object - update the dialog date picker instance's settings (anonymous object)
+ * @param pos int[2] - coordinates for the dialog's position within the screen or
+ * event - with x/y coordinates or
+ * leave empty for default (screen centre)
+ * @return the manager object
+ */
+ _dialogDatepicker: function(input, date, onSelect, settings, pos) {
+ var id, browserWidth, browserHeight, scrollX, scrollY,
+ inst = this._dialogInst; // internal instance
+
+ if (!inst) {
+ this.uuid += 1;
+ id = "dp" + this.uuid;
+ this._dialogInput = $("<input type='text' id='" + id +
+ "' style='position: absolute; top: -100px; width: 0px;'/>");
+ this._dialogInput.keydown(this._doKeyDown);
+ $("body").append(this._dialogInput);
+ inst = this._dialogInst = this._newInst(this._dialogInput, false);
+ inst.settings = {};
+ $.data(this._dialogInput[0], PROP_NAME, inst);
+ }
+ extendRemove(inst.settings, settings || {});
+ date = (date && date.constructor === Date ? this._formatDate(inst, date) : date);
+ this._dialogInput.val(date);
+
+ this._pos = (pos ? (pos.length ? pos : [pos.pageX, pos.pageY]) : null);
+ if (!this._pos) {
+ browserWidth = document.documentElement.clientWidth;
+ browserHeight = document.documentElement.clientHeight;
+ scrollX = document.documentElement.scrollLeft || document.body.scrollLeft;
+ scrollY = document.documentElement.scrollTop || document.body.scrollTop;
+ this._pos = // should use actual width/height below
+ [(browserWidth / 2) - 100 + scrollX, (browserHeight / 2) - 150 + scrollY];
+ }
+
+ // move input on screen for focus, but hidden behind dialog
+ this._dialogInput.css("left", (this._pos[0] + 20) + "px").css("top", this._pos[1] + "px");
+ inst.settings.onSelect = onSelect;
+ this._inDialog = true;
+ this.dpDiv.addClass(this._dialogClass);
+ this._showDatepicker(this._dialogInput[0]);
+ if ($.blockUI) {
+ $.blockUI(this.dpDiv);
+ }
+ $.data(this._dialogInput[0], PROP_NAME, inst);
+ return this;
+ },
+
+ /* Detach a datepicker from its control.
+ * @param target element - the target input field or division or span
+ */
+ _destroyDatepicker: function(target) {
+ var nodeName,
+ $target = $(target),
+ inst = $.data(target, PROP_NAME);
+
+ if (!$target.hasClass(this.markerClassName)) {
+ return;
+ }
+
+ nodeName = target.nodeName.toLowerCase();
+ $.removeData(target, PROP_NAME);
+ if (nodeName === "input") {
+ inst.append.remove();
+ inst.trigger.remove();
+ $target.removeClass(this.markerClassName).
+ unbind("focus", this._showDatepicker).
+ unbind("keydown", this._doKeyDown).
+ unbind("keypress", this._doKeyPress).
+ unbind("keyup", this._doKeyUp);
+ } else if (nodeName === "div" || nodeName === "span") {
+ $target.removeClass(this.markerClassName).empty();
+ }
+ },
+
+ /* Enable the date picker to a jQuery selection.
+ * @param target element - the target input field or division or span
+ */
+ _enableDatepicker: function(target) {
+ var nodeName, inline,
+ $target = $(target),
+ inst = $.data(target, PROP_NAME);
+
+ if (!$target.hasClass(this.markerClassName)) {
+ return;
+ }
+
+ nodeName = target.nodeName.toLowerCase();
+ if (nodeName === "input") {
+ target.disabled = false;
+ inst.trigger.filter("button").
+ each(function() { this.disabled = false; }).end().
+ filter("img").css({opacity: "1.0", cursor: ""});
+ } else if (nodeName === "div" || nodeName === "span") {
+ inline = $target.children("." + this._inlineClass);
+ inline.children().removeClass("ui-state-disabled");
+ inline.find("select.ui-datepicker-month, select.ui-datepicker-year").
+ prop("disabled", false);
+ }
+ this._disabledInputs = $.map(this._disabledInputs,
+ function(value) { return (value === target ? null : value); }); // delete entry
+ },
+
+ /* Disable the date picker to a jQuery selection.
+ * @param target element - the target input field or division or span
+ */
+ _disableDatepicker: function(target) {
+ var nodeName, inline,
+ $target = $(target),
+ inst = $.data(target, PROP_NAME);
+
+ if (!$target.hasClass(this.markerClassName)) {
+ return;
+ }
+
+ nodeName = target.nodeName.toLowerCase();
+ if (nodeName === "input") {
+ target.disabled = true;
+ inst.trigger.filter("button").
+ each(function() { this.disabled = true; }).end().
+ filter("img").css({opacity: "0.5", cursor: "default"});
+ } else if (nodeName === "div" || nodeName === "span") {
+ inline = $target.children("." + this._inlineClass);
+ inline.children().addClass("ui-state-disabled");
+ inline.find("select.ui-datepicker-month, select.ui-datepicker-year").
+ prop("disabled", true);
+ }
+ this._disabledInputs = $.map(this._disabledInputs,
+ function(value) { return (value === target ? null : value); }); // delete entry
+ this._disabledInputs[this._disabledInputs.length] = target;
+ },
+
+ /* Is the first field in a jQuery collection disabled as a datepicker?
+ * @param target element - the target input field or division or span
+ * @return boolean - true if disabled, false if enabled
+ */
+ _isDisabledDatepicker: function(target) {
+ if (!target) {
+ return false;
+ }
+ for (var i = 0; i < this._disabledInputs.length; i++) {
+ if (this._disabledInputs[i] === target) {
+ return true;
+ }
+ }
+ return false;
+ },
+
+ /* Retrieve the instance data for the target control.
+ * @param target element - the target input field or division or span
+ * @return object - the associated instance data
+ * @throws error if a jQuery problem getting data
+ */
+ _getInst: function(target) {
+ try {
+ return $.data(target, PROP_NAME);
+ }
+ catch (err) {
+ throw "Missing instance data for this datepicker";
+ }
+ },
+
+ /* Update or retrieve the settings for a date picker attached to an input field or division.
+ * @param target element - the target input field or division or span
+ * @param name object - the new settings to update or
+ * string - the name of the setting to change or retrieve,
+ * when retrieving also "all" for all instance settings or
+ * "defaults" for all global defaults
+ * @param value any - the new value for the setting
+ * (omit if above is an object or to retrieve a value)
+ */
+ _optionDatepicker: function(target, name, value) {
+ var settings, date, minDate, maxDate,
+ inst = this._getInst(target);
+
+ if (arguments.length === 2 && typeof name === "string") {
+ return (name === "defaults" ? $.extend({}, $.datepicker._defaults) :
+ (inst ? (name === "all" ? $.extend({}, inst.settings) :
+ this._get(inst, name)) : null));
+ }
+
+ settings = name || {};
+ if (typeof name === "string") {
+ settings = {};
+ settings[name] = value;
+ }
+
+ if (inst) {
+ if (this._curInst === inst) {
+ this._hideDatepicker();
+ }
+
+ date = this._getDateDatepicker(target, true);
+ minDate = this._getMinMaxDate(inst, "min");
+ maxDate = this._getMinMaxDate(inst, "max");
+ extendRemove(inst.settings, settings);
+ // reformat the old minDate/maxDate values if dateFormat changes and a new minDate/maxDate isn't provided
+ if (minDate !== null && settings.dateFormat !== undefined && settings.minDate === undefined) {
+ inst.settings.minDate = this._formatDate(inst, minDate);
+ }
+ if (maxDate !== null && settings.dateFormat !== undefined && settings.maxDate === undefined) {
+ inst.settings.maxDate = this._formatDate(inst, maxDate);
+ }
+ if ( "disabled" in settings ) {
+ if ( settings.disabled ) {
+ this._disableDatepicker(target);
+ } else {
+ this._enableDatepicker(target);
+ }
+ }
+ this._attachments($(target), inst);
+ this._autoSize(inst);
+ this._setDate(inst, date);
+ this._updateAlternate(inst);
+ this._updateDatepicker(inst);
+ }
+ },
+
+ // change method deprecated
+ _changeDatepicker: function(target, name, value) {
+ this._optionDatepicker(target, name, value);
+ },
+
+ /* Redraw the date picker attached to an input field or division.
+ * @param target element - the target input field or division or span
+ */
+ _refreshDatepicker: function(target) {
+ var inst = this._getInst(target);
+ if (inst) {
+ this._updateDatepicker(inst);
+ }
+ },
+
+ /* Set the dates for a jQuery selection.
+ * @param target element - the target input field or division or span
+ * @param date Date - the new date
+ */
+ _setDateDatepicker: function(target, date) {
+ var inst = this._getInst(target);
+ if (inst) {
+ this._setDate(inst, date);
+ this._updateDatepicker(inst);
+ this._updateAlternate(inst);
+ }
+ },
+
+ /* Get the date(s) for the first entry in a jQuery selection.
+ * @param target element - the target input field or division or span
+ * @param noDefault boolean - true if no default date is to be used
+ * @return Date - the current date
+ */
+ _getDateDatepicker: function(target, noDefault) {
+ var inst = this._getInst(target);
+ if (inst && !inst.inline) {
+ this._setDateFromField(inst, noDefault);
+ }
+ return (inst ? this._getDate(inst) : null);
+ },
+
+ /* Handle keystrokes. */
+ _doKeyDown: function(event) {
+ var onSelect, dateStr, sel,
+ inst = $.datepicker._getInst(event.target),
+ handled = true,
+ isRTL = inst.dpDiv.is(".ui-datepicker-rtl");
+
+ inst._keyEvent = true;
+ if ($.datepicker._datepickerShowing) {
+ switch (event.keyCode) {
+ case 9: $.datepicker._hideDatepicker();
+ handled = false;
+ break; // hide on tab out
+ case 13: sel = $("td." + $.datepicker._dayOverClass + ":not(." +
+ $.datepicker._currentClass + ")", inst.dpDiv);
+ if (sel[0]) {
+ $.datepicker._selectDay(event.target, inst.selectedMonth, inst.selectedYear, sel[0]);
+ }
+
+ onSelect = $.datepicker._get(inst, "onSelect");
+ if (onSelect) {
+ dateStr = $.datepicker._formatDate(inst);
+
+ // trigger custom callback
+ onSelect.apply((inst.input ? inst.input[0] : null), [dateStr, inst]);
+ } else {
+ $.datepicker._hideDatepicker();
+ }
+
+ return false; // don't submit the form
+ case 27: $.datepicker._hideDatepicker();
+ break; // hide on escape
+ case 33: $.datepicker._adjustDate(event.target, (event.ctrlKey ?
+ -$.datepicker._get(inst, "stepBigMonths") :
+ -$.datepicker._get(inst, "stepMonths")), "M");
+ break; // previous month/year on page up/+ ctrl
+ case 34: $.datepicker._adjustDate(event.target, (event.ctrlKey ?
+ +$.datepicker._get(inst, "stepBigMonths") :
+ +$.datepicker._get(inst, "stepMonths")), "M");
+ break; // next month/year on page down/+ ctrl
+ case 35: if (event.ctrlKey || event.metaKey) {
+ $.datepicker._clearDate(event.target);
+ }
+ handled = event.ctrlKey || event.metaKey;
+ break; // clear on ctrl or command +end
+ case 36: if (event.ctrlKey || event.metaKey) {
+ $.datepicker._gotoToday(event.target);
+ }
+ handled = event.ctrlKey || event.metaKey;
+ break; // current on ctrl or command +home
+ case 37: if (event.ctrlKey || event.metaKey) {
+ $.datepicker._adjustDate(event.target, (isRTL ? +1 : -1), "D");
+ }
+ handled = event.ctrlKey || event.metaKey;
+ // -1 day on ctrl or command +left
+ if (event.originalEvent.altKey) {
+ $.datepicker._adjustDate(event.target, (event.ctrlKey ?
+ -$.datepicker._get(inst, "stepBigMonths") :
+ -$.datepicker._get(inst, "stepMonths")), "M");
+ }
+ // next month/year on alt +left on Mac
+ break;
+ case 38: if (event.ctrlKey || event.metaKey) {
+ $.datepicker._adjustDate(event.target, -7, "D");
+ }
+ handled = event.ctrlKey || event.metaKey;
+ break; // -1 week on ctrl or command +up
+ case 39: if (event.ctrlKey || event.metaKey) {
+ $.datepicker._adjustDate(event.target, (isRTL ? -1 : +1), "D");
+ }
+ handled = event.ctrlKey || event.metaKey;
+ // +1 day on ctrl or command +right
+ if (event.originalEvent.altKey) {
+ $.datepicker._adjustDate(event.target, (event.ctrlKey ?
+ +$.datepicker._get(inst, "stepBigMonths") :
+ +$.datepicker._get(inst, "stepMonths")), "M");
+ }
+ // next month/year on alt +right
+ break;
+ case 40: if (event.ctrlKey || event.metaKey) {
+ $.datepicker._adjustDate(event.target, +7, "D");
+ }
+ handled = event.ctrlKey || event.metaKey;
+ break; // +1 week on ctrl or command +down
+ default: handled = false;
+ }
+ } else if (event.keyCode === 36 && event.ctrlKey) { // display the date picker on ctrl+home
+ $.datepicker._showDatepicker(this);
+ } else {
+ handled = false;
+ }
+
+ if (handled) {
+ event.preventDefault();
+ event.stopPropagation();
+ }
+ },
+
+ /* Filter entered characters - based on date format. */
+ _doKeyPress: function(event) {
+ var chars, chr,
+ inst = $.datepicker._getInst(event.target);
+
+ if ($.datepicker._get(inst, "constrainInput")) {
+ chars = $.datepicker._possibleChars($.datepicker._get(inst, "dateFormat"));
+ chr = String.fromCharCode(event.charCode == null ? event.keyCode : event.charCode);
+ return event.ctrlKey || event.metaKey || (chr < " " || !chars || chars.indexOf(chr) > -1);
+ }
+ },
+
+ /* Synchronise manual entry and field/alternate field. */
+ _doKeyUp: function(event) {
+ var date,
+ inst = $.datepicker._getInst(event.target);
+
+ if (inst.input.val() !== inst.lastVal) {
+ try {
+ date = $.datepicker.parseDate($.datepicker._get(inst, "dateFormat"),
+ (inst.input ? inst.input.val() : null),
+ $.datepicker._getFormatConfig(inst));
+
+ if (date) { // only if valid
+ $.datepicker._setDateFromField(inst);
+ $.datepicker._updateAlternate(inst);
+ $.datepicker._updateDatepicker(inst);
+ }
+ }
+ catch (err) {
+ }
+ }
+ return true;
+ },
+
+ /* Pop-up the date picker for a given input field.
+ * If false returned from beforeShow event handler do not show.
+ * @param input element - the input field attached to the date picker or
+ * event - if triggered by focus
+ */
+ _showDatepicker: function(input) {
+ input = input.target || input;
+ if (input.nodeName.toLowerCase() !== "input") { // find from button/image trigger
+ input = $("input", input.parentNode)[0];
+ }
+
+ if ($.datepicker._isDisabledDatepicker(input) || $.datepicker._lastInput === input) { // already here
+ return;
+ }
+
+ var inst, beforeShow, beforeShowSettings, isFixed,
+ offset, showAnim, duration;
+
+ inst = $.datepicker._getInst(input);
+ if ($.datepicker._curInst && $.datepicker._curInst !== inst) {
+ $.datepicker._curInst.dpDiv.stop(true, true);
+ if ( inst && $.datepicker._datepickerShowing ) {
+ $.datepicker._hideDatepicker( $.datepicker._curInst.input[0] );
+ }
+ }
+
+ beforeShow = $.datepicker._get(inst, "beforeShow");
+ beforeShowSettings = beforeShow ? beforeShow.apply(input, [input, inst]) : {};
+ if(beforeShowSettings === false){
+ return;
+ }
+ extendRemove(inst.settings, beforeShowSettings);
+
+ inst.lastVal = null;
+ $.datepicker._lastInput = input;
+ $.datepicker._setDateFromField(inst);
+
+ if ($.datepicker._inDialog) { // hide cursor
+ input.value = "";
+ }
+ if (!$.datepicker._pos) { // position below input
+ $.datepicker._pos = $.datepicker._findPos(input);
+ $.datepicker._pos[1] += input.offsetHeight; // add the height
+ }
+
+ isFixed = false;
+ $(input).parents().each(function() {
+ isFixed |= $(this).css("position") === "fixed";
+ return !isFixed;
+ });
+
+ offset = {left: $.datepicker._pos[0], top: $.datepicker._pos[1]};
+ $.datepicker._pos = null;
+ //to avoid flashes on Firefox
+ inst.dpDiv.empty();
+ // determine sizing offscreen
+ inst.dpDiv.css({position: "absolute", display: "block", top: "-1000px"});
+ $.datepicker._updateDatepicker(inst);
+ // fix width for dynamic number of date pickers
+ // and adjust position before showing
+ offset = $.datepicker._checkOffset(inst, offset, isFixed);
+ inst.dpDiv.css({position: ($.datepicker._inDialog && $.blockUI ?
+ "static" : (isFixed ? "fixed" : "absolute")), display: "none",
+ left: offset.left + "px", top: offset.top + "px"});
+
+ if (!inst.inline) {
+ showAnim = $.datepicker._get(inst, "showAnim");
+ duration = $.datepicker._get(inst, "duration");
+ inst.dpDiv.zIndex($(input).zIndex()+1);
+ $.datepicker._datepickerShowing = true;
+
+ if ( $.effects && $.effects.effect[ showAnim ] ) {
+ inst.dpDiv.show(showAnim, $.datepicker._get(inst, "showOptions"), duration);
+ } else {
+ inst.dpDiv[showAnim || "show"](showAnim ? duration : null);
+ }
+
+ if ( $.datepicker._shouldFocusInput( inst ) ) {
+ inst.input.focus();
+ }
+
+ $.datepicker._curInst = inst;
+ }
+ },
+
+ /* Generate the date picker content. */
+ _updateDatepicker: function(inst) {
+ this.maxRows = 4; //Reset the max number of rows being displayed (see #7043)
+ instActive = inst; // for delegate hover events
+ inst.dpDiv.empty().append(this._generateHTML(inst));
+ this._attachHandlers(inst);
+ inst.dpDiv.find("." + this._dayOverClass + " a").mouseover();
+
+ var origyearshtml,
+ numMonths = this._getNumberOfMonths(inst),
+ cols = numMonths[1],
+ width = 17;
+
+ inst.dpDiv.removeClass("ui-datepicker-multi-2 ui-datepicker-multi-3 ui-datepicker-multi-4").width("");
+ if (cols > 1) {
+ inst.dpDiv.addClass("ui-datepicker-multi-" + cols).css("width", (width * cols) + "em");
+ }
+ inst.dpDiv[(numMonths[0] !== 1 || numMonths[1] !== 1 ? "add" : "remove") +
+ "Class"]("ui-datepicker-multi");
+ inst.dpDiv[(this._get(inst, "isRTL") ? "add" : "remove") +
+ "Class"]("ui-datepicker-rtl");
+
+ if (inst === $.datepicker._curInst && $.datepicker._datepickerShowing && $.datepicker._shouldFocusInput( inst ) ) {
+ inst.input.focus();
+ }
+
+ // deffered render of the years select (to avoid flashes on Firefox)
+ if( inst.yearshtml ){
+ origyearshtml = inst.yearshtml;
+ setTimeout(function(){
+ //assure that inst.yearshtml didn't change.
+ if( origyearshtml === inst.yearshtml && inst.yearshtml ){
+ inst.dpDiv.find("select.ui-datepicker-year:first").replaceWith(inst.yearshtml);
+ }
+ origyearshtml = inst.yearshtml = null;
+ }, 0);
+ }
+ },
+
+ // #6694 - don't focus the input if it's already focused
+ // this breaks the change event in IE
+ // Support: IE and jQuery <1.9
+ _shouldFocusInput: function( inst ) {
+ return inst.input && inst.input.is( ":visible" ) && !inst.input.is( ":disabled" ) && !inst.input.is( ":focus" );
+ },
+
+ /* Check positioning to remain on screen. */
+ _checkOffset: function(inst, offset, isFixed) {
+ var dpWidth = inst.dpDiv.outerWidth(),
+ dpHeight = inst.dpDiv.outerHeight(),
+ inputWidth = inst.input ? inst.input.outerWidth() : 0,
+ inputHeight = inst.input ? inst.input.outerHeight() : 0,
+ viewWidth = document.documentElement.clientWidth + (isFixed ? 0 : $(document).scrollLeft()),
+ viewHeight = document.documentElement.clientHeight + (isFixed ? 0 : $(document).scrollTop());
+
+ offset.left -= (this._get(inst, "isRTL") ? (dpWidth - inputWidth) : 0);
+ offset.left -= (isFixed && offset.left === inst.input.offset().left) ? $(document).scrollLeft() : 0;
+ offset.top -= (isFixed && offset.top === (inst.input.offset().top + inputHeight)) ? $(document).scrollTop() : 0;
+
+ // now check if datepicker is showing outside window viewport - move to a better place if so.
+ offset.left -= Math.min(offset.left, (offset.left + dpWidth > viewWidth && viewWidth > dpWidth) ?
+ Math.abs(offset.left + dpWidth - viewWidth) : 0);
+ offset.top -= Math.min(offset.top, (offset.top + dpHeight > viewHeight && viewHeight > dpHeight) ?
+ Math.abs(dpHeight + inputHeight) : 0);
+
+ return offset;
+ },
+
+ /* Find an object's position on the screen. */
+ _findPos: function(obj) {
+ var position,
+ inst = this._getInst(obj),
+ isRTL = this._get(inst, "isRTL");
+
+ while (obj && (obj.type === "hidden" || obj.nodeType !== 1 || $.expr.filters.hidden(obj))) {
+ obj = obj[isRTL ? "previousSibling" : "nextSibling"];
+ }
+
+ position = $(obj).offset();
+ return [position.left, position.top];
+ },
+
+ /* Hide the date picker from view.
+ * @param input element - the input field attached to the date picker
+ */
+ _hideDatepicker: function(input) {
+ var showAnim, duration, postProcess, onClose,
+ inst = this._curInst;
+
+ if (!inst || (input && inst !== $.data(input, PROP_NAME))) {
+ return;
+ }
+
+ if (this._datepickerShowing) {
+ showAnim = this._get(inst, "showAnim");
+ duration = this._get(inst, "duration");
+ postProcess = function() {
+ $.datepicker._tidyDialog(inst);
+ };
+
+ // DEPRECATED: after BC for 1.8.x $.effects[ showAnim ] is not needed
+ if ( $.effects && ( $.effects.effect[ showAnim ] || $.effects[ showAnim ] ) ) {
+ inst.dpDiv.hide(showAnim, $.datepicker._get(inst, "showOptions"), duration, postProcess);
+ } else {
+ inst.dpDiv[(showAnim === "slideDown" ? "slideUp" :
+ (showAnim === "fadeIn" ? "fadeOut" : "hide"))]((showAnim ? duration : null), postProcess);
+ }
+
+ if (!showAnim) {
+ postProcess();
+ }
+ this._datepickerShowing = false;
+
+ onClose = this._get(inst, "onClose");
+ if (onClose) {
+ onClose.apply((inst.input ? inst.input[0] : null), [(inst.input ? inst.input.val() : ""), inst]);
+ }
+
+ this._lastInput = null;
+ if (this._inDialog) {
+ this._dialogInput.css({ position: "absolute", left: "0", top: "-100px" });
+ if ($.blockUI) {
+ $.unblockUI();
+ $("body").append(this.dpDiv);
+ }
+ }
+ this._inDialog = false;
+ }
+ },
+
+ /* Tidy up after a dialog display. */
+ _tidyDialog: function(inst) {
+ inst.dpDiv.removeClass(this._dialogClass).unbind(".ui-datepicker-calendar");
+ },
+
+ /* Close date picker if clicked elsewhere. */
+ _checkExternalClick: function(event) {
+ if (!$.datepicker._curInst) {
+ return;
+ }
+
+ var $target = $(event.target),
+ inst = $.datepicker._getInst($target[0]);
+
+ if ( ( ( $target[0].id !== $.datepicker._mainDivId &&
+ $target.parents("#" + $.datepicker._mainDivId).length === 0 &&
+ !$target.hasClass($.datepicker.markerClassName) &&
+ !$target.closest("." + $.datepicker._triggerClass).length &&
+ $.datepicker._datepickerShowing && !($.datepicker._inDialog && $.blockUI) ) ) ||
+ ( $target.hasClass($.datepicker.markerClassName) && $.datepicker._curInst !== inst ) ) {
+ $.datepicker._hideDatepicker();
+ }
+ },
+
+ /* Adjust one of the date sub-fields. */
+ _adjustDate: function(id, offset, period) {
+ var target = $(id),
+ inst = this._getInst(target[0]);
+
+ if (this._isDisabledDatepicker(target[0])) {
+ return;
+ }
+ this._adjustInstDate(inst, offset +
+ (period === "M" ? this._get(inst, "showCurrentAtPos") : 0), // undo positioning
+ period);
+ this._updateDatepicker(inst);
+ },
+
+ /* Action for current link. */
+ _gotoToday: function(id) {
+ var date,
+ target = $(id),
+ inst = this._getInst(target[0]);
+
+ if (this._get(inst, "gotoCurrent") && inst.currentDay) {
+ inst.selectedDay = inst.currentDay;
+ inst.drawMonth = inst.selectedMonth = inst.currentMonth;
+ inst.drawYear = inst.selectedYear = inst.currentYear;
+ } else {
+ date = new Date();
+ inst.selectedDay = date.getDate();
+ inst.drawMonth = inst.selectedMonth = date.getMonth();
+ inst.drawYear = inst.selectedYear = date.getFullYear();
+ }
+ this._notifyChange(inst);
+ this._adjustDate(target);
+ },
+
+ /* Action for selecting a new month/year. */
+ _selectMonthYear: function(id, select, period) {
+ var target = $(id),
+ inst = this._getInst(target[0]);
+
+ inst["selected" + (period === "M" ? "Month" : "Year")] =
+ inst["draw" + (period === "M" ? "Month" : "Year")] =
+ parseInt(select.options[select.selectedIndex].value,10);
+
+ this._notifyChange(inst);
+ this._adjustDate(target);
+ },
+
+ /* Action for selecting a day. */
+ _selectDay: function(id, month, year, td) {
+ var inst,
+ target = $(id);
+
+ if ($(td).hasClass(this._unselectableClass) || this._isDisabledDatepicker(target[0])) {
+ return;
+ }
+
+ inst = this._getInst(target[0]);
+ inst.selectedDay = inst.currentDay = $("a", td).html();
+ inst.selectedMonth = inst.currentMonth = month;
+ inst.selectedYear = inst.currentYear = year;
+ this._selectDate(id, this._formatDate(inst,
+ inst.currentDay, inst.currentMonth, inst.currentYear));
+ },
+
+ /* Erase the input field and hide the date picker. */
+ _clearDate: function(id) {
+ var target = $(id);
+ this._selectDate(target, "");
+ },
+
+ /* Update the input field with the selected date. */
+ _selectDate: function(id, dateStr) {
+ var onSelect,
+ target = $(id),
+ inst = this._getInst(target[0]);
+
+ dateStr = (dateStr != null ? dateStr : this._formatDate(inst));
+ if (inst.input) {
+ inst.input.val(dateStr);
+ }
+ this._updateAlternate(inst);
+
+ onSelect = this._get(inst, "onSelect");
+ if (onSelect) {
+ onSelect.apply((inst.input ? inst.input[0] : null), [dateStr, inst]); // trigger custom callback
+ } else if (inst.input) {
+ inst.input.trigger("change"); // fire the change event
+ }
+
+ if (inst.inline){
+ this._updateDatepicker(inst);
+ } else {
+ this._hideDatepicker();
+ this._lastInput = inst.input[0];
+ if (typeof(inst.input[0]) !== "object") {
+ inst.input.focus(); // restore focus
+ }
+ this._lastInput = null;
+ }
+ },
+
+ /* Update any alternate field to synchronise with the main field. */
+ _updateAlternate: function(inst) {
+ var altFormat, date, dateStr,
+ altField = this._get(inst, "altField");
+
+ if (altField) { // update alternate field too
+ altFormat = this._get(inst, "altFormat") || this._get(inst, "dateFormat");
+ date = this._getDate(inst);
+ dateStr = this.formatDate(altFormat, date, this._getFormatConfig(inst));
+ $(altField).each(function() { $(this).val(dateStr); });
+ }
+ },
+
+ /* Set as beforeShowDay function to prevent selection of weekends.
+ * @param date Date - the date to customise
+ * @return [boolean, string] - is this date selectable?, what is its CSS class?
+ */
+ noWeekends: function(date) {
+ var day = date.getDay();
+ return [(day > 0 && day < 6), ""];
+ },
+
+ /* Set as calculateWeek to determine the week of the year based on the ISO 8601 definition.
+ * @param date Date - the date to get the week for
+ * @return number - the number of the week within the year that contains this date
+ */
+ iso8601Week: function(date) {
+ var time,
+ checkDate = new Date(date.getTime());
+
+ // Find Thursday of this week starting on Monday
+ checkDate.setDate(checkDate.getDate() + 4 - (checkDate.getDay() || 7));
+
+ time = checkDate.getTime();
+ checkDate.setMonth(0); // Compare with Jan 1
+ checkDate.setDate(1);
+ return Math.floor(Math.round((time - checkDate) / 86400000) / 7) + 1;
+ },
+
+ /* Parse a string value into a date object.
+ * See formatDate below for the possible formats.
+ *
+ * @param format string - the expected format of the date
+ * @param value string - the date in the above format
+ * @param settings Object - attributes include:
+ * shortYearCutoff number - the cutoff year for determining the century (optional)
+ * dayNamesShort string[7] - abbreviated names of the days from Sunday (optional)
+ * dayNames string[7] - names of the days from Sunday (optional)
+ * monthNamesShort string[12] - abbreviated names of the months (optional)
+ * monthNames string[12] - names of the months (optional)
+ * @return Date - the extracted date value or null if value is blank
+ */
+ parseDate: function (format, value, settings) {
+ if (format == null || value == null) {
+ throw "Invalid arguments";
+ }
+
+ value = (typeof value === "object" ? value.toString() : value + "");
+ if (value === "") {
+ return null;
+ }
+
+ var iFormat, dim, extra,
+ iValue = 0,
+ shortYearCutoffTemp = (settings ? settings.shortYearCutoff : null) || this._defaults.shortYearCutoff,
+ shortYearCutoff = (typeof shortYearCutoffTemp !== "string" ? shortYearCutoffTemp :
+ new Date().getFullYear() % 100 + parseInt(shortYearCutoffTemp, 10)),
+ dayNamesShort = (settings ? settings.dayNamesShort : null) || this._defaults.dayNamesShort,
+ dayNames = (settings ? settings.dayNames : null) || this._defaults.dayNames,
+ monthNamesShort = (settings ? settings.monthNamesShort : null) || this._defaults.monthNamesShort,
+ monthNames = (settings ? settings.monthNames : null) || this._defaults.monthNames,
+ year = -1,
+ month = -1,
+ day = -1,
+ doy = -1,
+ literal = false,
+ date,
+ // Check whether a format character is doubled
+ lookAhead = function(match) {
+ var matches = (iFormat + 1 < format.length && format.charAt(iFormat + 1) === match);
+ if (matches) {
+ iFormat++;
+ }
+ return matches;
+ },
+ // Extract a number from the string value
+ getNumber = function(match) {
+ var isDoubled = lookAhead(match),
+ size = (match === "@" ? 14 : (match === "!" ? 20 :
+ (match === "y" && isDoubled ? 4 : (match === "o" ? 3 : 2)))),
+ digits = new RegExp("^\\d{1," + size + "}"),
+ num = value.substring(iValue).match(digits);
+ if (!num) {
+ throw "Missing number at position " + iValue;
+ }
+ iValue += num[0].length;
+ return parseInt(num[0], 10);
+ },
+ // Extract a name from the string value and convert to an index
+ getName = function(match, shortNames, longNames) {
+ var index = -1,
+ names = $.map(lookAhead(match) ? longNames : shortNames, function (v, k) {
+ return [ [k, v] ];
+ }).sort(function (a, b) {
+ return -(a[1].length - b[1].length);
+ });
+
+ $.each(names, function (i, pair) {
+ var name = pair[1];
+ if (value.substr(iValue, name.length).toLowerCase() === name.toLowerCase()) {
+ index = pair[0];
+ iValue += name.length;
+ return false;
+ }
+ });
+ if (index !== -1) {
+ return index + 1;
+ } else {
+ throw "Unknown name at position " + iValue;
+ }
+ },
+ // Confirm that a literal character matches the string value
+ checkLiteral = function() {
+ if (value.charAt(iValue) !== format.charAt(iFormat)) {
+ throw "Unexpected literal at position " + iValue;
+ }
+ iValue++;
+ };
+
+ for (iFormat = 0; iFormat < format.length; iFormat++) {
+ if (literal) {
+ if (format.charAt(iFormat) === "'" && !lookAhead("'")) {
+ literal = false;
+ } else {
+ checkLiteral();
+ }
+ } else {
+ switch (format.charAt(iFormat)) {
+ case "d":
+ day = getNumber("d");
+ break;
+ case "D":
+ getName("D", dayNamesShort, dayNames);
+ break;
+ case "o":
+ doy = getNumber("o");
+ break;
+ case "m":
+ month = getNumber("m");
+ break;
+ case "M":
+ month = getName("M", monthNamesShort, monthNames);
+ break;
+ case "y":
+ year = getNumber("y");
+ break;
+ case "@":
+ date = new Date(getNumber("@"));
+ year = date.getFullYear();
+ month = date.getMonth() + 1;
+ day = date.getDate();
+ break;
+ case "!":
+ date = new Date((getNumber("!") - this._ticksTo1970) / 10000);
+ year = date.getFullYear();
+ month = date.getMonth() + 1;
+ day = date.getDate();
+ break;
+ case "'":
+ if (lookAhead("'")){
+ checkLiteral();
+ } else {
+ literal = true;
+ }
+ break;
+ default:
+ checkLiteral();
+ }
+ }
+ }
+
+ if (iValue < value.length){
+ extra = value.substr(iValue);
+ if (!/^\s+/.test(extra)) {
+ throw "Extra/unparsed characters found in date: " + extra;
+ }
+ }
+
+ if (year === -1) {
+ year = new Date().getFullYear();
+ } else if (year < 100) {
+ year += new Date().getFullYear() - new Date().getFullYear() % 100 +
+ (year <= shortYearCutoff ? 0 : -100);
+ }
+
+ if (doy > -1) {
+ month = 1;
+ day = doy;
+ do {
+ dim = this._getDaysInMonth(year, month - 1);
+ if (day <= dim) {
+ break;
+ }
+ month++;
+ day -= dim;
+ } while (true);
+ }
+
+ date = this._daylightSavingAdjust(new Date(year, month - 1, day));
+ if (date.getFullYear() !== year || date.getMonth() + 1 !== month || date.getDate() !== day) {
+ throw "Invalid date"; // E.g. 31/02/00
+ }
+ return date;
+ },
+
+ /* Standard date formats. */
+ ATOM: "yy-mm-dd", // RFC 3339 (ISO 8601)
+ COOKIE: "D, dd M yy",
+ ISO_8601: "yy-mm-dd",
+ RFC_822: "D, d M y",
+ RFC_850: "DD, dd-M-y",
+ RFC_1036: "D, d M y",
+ RFC_1123: "D, d M yy",
+ RFC_2822: "D, d M yy",
+ RSS: "D, d M y", // RFC 822
+ TICKS: "!",
+ TIMESTAMP: "@",
+ W3C: "yy-mm-dd", // ISO 8601
+
+ _ticksTo1970: (((1970 - 1) * 365 + Math.floor(1970 / 4) - Math.floor(1970 / 100) +
+ Math.floor(1970 / 400)) * 24 * 60 * 60 * 10000000),
+
+ /* Format a date object into a string value.
+ * The format can be combinations of the following:
+ * d - day of month (no leading zero)
+ * dd - day of month (two digit)
+ * o - day of year (no leading zeros)
+ * oo - day of year (three digit)
+ * D - day name short
+ * DD - day name long
+ * m - month of year (no leading zero)
+ * mm - month of year (two digit)
+ * M - month name short
+ * MM - month name long
+ * y - year (two digit)
+ * yy - year (four digit)
+ * @ - Unix timestamp (ms since 01/01/1970)
+ * ! - Windows ticks (100ns since 01/01/0001)
+ * "..." - literal text
+ * '' - single quote
+ *
+ * @param format string - the desired format of the date
+ * @param date Date - the date value to format
+ * @param settings Object - attributes include:
+ * dayNamesShort string[7] - abbreviated names of the days from Sunday (optional)
+ * dayNames string[7] - names of the days from Sunday (optional)
+ * monthNamesShort string[12] - abbreviated names of the months (optional)
+ * monthNames string[12] - names of the months (optional)
+ * @return string - the date in the above format
+ */
+ formatDate: function (format, date, settings) {
+ if (!date) {
+ return "";
+ }
+
+ var iFormat,
+ dayNamesShort = (settings ? settings.dayNamesShort : null) || this._defaults.dayNamesShort,
+ dayNames = (settings ? settings.dayNames : null) || this._defaults.dayNames,
+ monthNamesShort = (settings ? settings.monthNamesShort : null) || this._defaults.monthNamesShort,
+ monthNames = (settings ? settings.monthNames : null) || this._defaults.monthNames,
+ // Check whether a format character is doubled
+ lookAhead = function(match) {
+ var matches = (iFormat + 1 < format.length && format.charAt(iFormat + 1) === match);
+ if (matches) {
+ iFormat++;
+ }
+ return matches;
+ },
+ // Format a number, with leading zero if necessary
+ formatNumber = function(match, value, len) {
+ var num = "" + value;
+ if (lookAhead(match)) {
+ while (num.length < len) {
+ num = "0" + num;
+ }
+ }
+ return num;
+ },
+ // Format a name, short or long as requested
+ formatName = function(match, value, shortNames, longNames) {
+ return (lookAhead(match) ? longNames[value] : shortNames[value]);
+ },
+ output = "",
+ literal = false;
+
+ if (date) {
+ for (iFormat = 0; iFormat < format.length; iFormat++) {
+ if (literal) {
+ if (format.charAt(iFormat) === "'" && !lookAhead("'")) {
+ literal = false;
+ } else {
+ output += format.charAt(iFormat);
+ }
+ } else {
+ switch (format.charAt(iFormat)) {
+ case "d":
+ output += formatNumber("d", date.getDate(), 2);
+ break;
+ case "D":
+ output += formatName("D", date.getDay(), dayNamesShort, dayNames);
+ break;
+ case "o":
+ output += formatNumber("o",
+ Math.round((new Date(date.getFullYear(), date.getMonth(), date.getDate()).getTime() - new Date(date.getFullYear(), 0, 0).getTime()) / 86400000), 3);
+ break;
+ case "m":
+ output += formatNumber("m", date.getMonth() + 1, 2);
+ break;
+ case "M":
+ output += formatName("M", date.getMonth(), monthNamesShort, monthNames);
+ break;
+ case "y":
+ output += (lookAhead("y") ? date.getFullYear() :
+ (date.getYear() % 100 < 10 ? "0" : "") + date.getYear() % 100);
+ break;
+ case "@":
+ output += date.getTime();
+ break;
+ case "!":
+ output += date.getTime() * 10000 + this._ticksTo1970;
+ break;
+ case "'":
+ if (lookAhead("'")) {
+ output += "'";
+ } else {
+ literal = true;
+ }
+ break;
+ default:
+ output += format.charAt(iFormat);
+ }
+ }
+ }
+ }
+ return output;
+ },
+
+ /* Extract all possible characters from the date format. */
+ _possibleChars: function (format) {
+ var iFormat,
+ chars = "",
+ literal = false,
+ // Check whether a format character is doubled
+ lookAhead = function(match) {
+ var matches = (iFormat + 1 < format.length && format.charAt(iFormat + 1) === match);
+ if (matches) {
+ iFormat++;
+ }
+ return matches;
+ };
+
+ for (iFormat = 0; iFormat < format.length; iFormat++) {
+ if (literal) {
+ if (format.charAt(iFormat) === "'" && !lookAhead("'")) {
+ literal = false;
+ } else {
+ chars += format.charAt(iFormat);
+ }
+ } else {
+ switch (format.charAt(iFormat)) {
+ case "d": case "m": case "y": case "@":
+ chars += "0123456789";
+ break;
+ case "D": case "M":
+ return null; // Accept anything
+ case "'":
+ if (lookAhead("'")) {
+ chars += "'";
+ } else {
+ literal = true;
+ }
+ break;
+ default:
+ chars += format.charAt(iFormat);
+ }
+ }
+ }
+ return chars;
+ },
+
+ /* Get a setting value, defaulting if necessary. */
+ _get: function(inst, name) {
+ return inst.settings[name] !== undefined ?
+ inst.settings[name] : this._defaults[name];
+ },
+
+ /* Parse existing date and initialise date picker. */
+ _setDateFromField: function(inst, noDefault) {
+ if (inst.input.val() === inst.lastVal) {
+ return;
+ }
+
+ var dateFormat = this._get(inst, "dateFormat"),
+ dates = inst.lastVal = inst.input ? inst.input.val() : null,
+ defaultDate = this._getDefaultDate(inst),
+ date = defaultDate,
+ settings = this._getFormatConfig(inst);
+
+ try {
+ date = this.parseDate(dateFormat, dates, settings) || defaultDate;
+ } catch (event) {
+ dates = (noDefault ? "" : dates);
+ }
+ inst.selectedDay = date.getDate();
+ inst.drawMonth = inst.selectedMonth = date.getMonth();
+ inst.drawYear = inst.selectedYear = date.getFullYear();
+ inst.currentDay = (dates ? date.getDate() : 0);
+ inst.currentMonth = (dates ? date.getMonth() : 0);
+ inst.currentYear = (dates ? date.getFullYear() : 0);
+ this._adjustInstDate(inst);
+ },
+
+ /* Retrieve the default date shown on opening. */
+ _getDefaultDate: function(inst) {
+ return this._restrictMinMax(inst,
+ this._determineDate(inst, this._get(inst, "defaultDate"), new Date()));
+ },
+
+ /* A date may be specified as an exact value or a relative one. */
+ _determineDate: function(inst, date, defaultDate) {
+ var offsetNumeric = function(offset) {
+ var date = new Date();
+ date.setDate(date.getDate() + offset);
+ return date;
+ },
+ offsetString = function(offset) {
+ try {
+ return $.datepicker.parseDate($.datepicker._get(inst, "dateFormat"),
+ offset, $.datepicker._getFormatConfig(inst));
+ }
+ catch (e) {
+ // Ignore
+ }
+
+ var date = (offset.toLowerCase().match(/^c/) ?
+ $.datepicker._getDate(inst) : null) || new Date(),
+ year = date.getFullYear(),
+ month = date.getMonth(),
+ day = date.getDate(),
+ pattern = /([+\-]?[0-9]+)\s*(d|D|w|W|m|M|y|Y)?/g,
+ matches = pattern.exec(offset);
+
+ while (matches) {
+ switch (matches[2] || "d") {
+ case "d" : case "D" :
+ day += parseInt(matches[1],10); break;
+ case "w" : case "W" :
+ day += parseInt(matches[1],10) * 7; break;
+ case "m" : case "M" :
+ month += parseInt(matches[1],10);
+ day = Math.min(day, $.datepicker._getDaysInMonth(year, month));
+ break;
+ case "y": case "Y" :
+ year += parseInt(matches[1],10);
+ day = Math.min(day, $.datepicker._getDaysInMonth(year, month));
+ break;
+ }
+ matches = pattern.exec(offset);
+ }
+ return new Date(year, month, day);
+ },
+ newDate = (date == null || date === "" ? defaultDate : (typeof date === "string" ? offsetString(date) :
+ (typeof date === "number" ? (isNaN(date) ? defaultDate : offsetNumeric(date)) : new Date(date.getTime()))));
+
+ newDate = (newDate && newDate.toString() === "Invalid Date" ? defaultDate : newDate);
+ if (newDate) {
+ newDate.setHours(0);
+ newDate.setMinutes(0);
+ newDate.setSeconds(0);
+ newDate.setMilliseconds(0);
+ }
+ return this._daylightSavingAdjust(newDate);
+ },
+
+ /* Handle switch to/from daylight saving.
+ * Hours may be non-zero on daylight saving cut-over:
+ * > 12 when midnight changeover, but then cannot generate
+ * midnight datetime, so jump to 1AM, otherwise reset.
+ * @param date (Date) the date to check
+ * @return (Date) the corrected date
+ */
+ _daylightSavingAdjust: function(date) {
+ if (!date) {
+ return null;
+ }
+ date.setHours(date.getHours() > 12 ? date.getHours() + 2 : 0);
+ return date;
+ },
+
+ /* Set the date(s) directly. */
+ _setDate: function(inst, date, noChange) {
+ var clear = !date,
+ origMonth = inst.selectedMonth,
+ origYear = inst.selectedYear,
+ newDate = this._restrictMinMax(inst, this._determineDate(inst, date, new Date()));
+
+ inst.selectedDay = inst.currentDay = newDate.getDate();
+ inst.drawMonth = inst.selectedMonth = inst.currentMonth = newDate.getMonth();
+ inst.drawYear = inst.selectedYear = inst.currentYear = newDate.getFullYear();
+ if ((origMonth !== inst.selectedMonth || origYear !== inst.selectedYear) && !noChange) {
+ this._notifyChange(inst);
+ }
+ this._adjustInstDate(inst);
+ if (inst.input) {
+ inst.input.val(clear ? "" : this._formatDate(inst));
+ }
+ },
+
+ /* Retrieve the date(s) directly. */
+ _getDate: function(inst) {
+ var startDate = (!inst.currentYear || (inst.input && inst.input.val() === "") ? null :
+ this._daylightSavingAdjust(new Date(
+ inst.currentYear, inst.currentMonth, inst.currentDay)));
+ return startDate;
+ },
+
+ /* Attach the onxxx handlers. These are declared statically so
+ * they work with static code transformers like Caja.
+ */
+ _attachHandlers: function(inst) {
+ var stepMonths = this._get(inst, "stepMonths"),
+ id = "#" + inst.id.replace( /\\\\/g, "\\" );
+ inst.dpDiv.find("[data-handler]").map(function () {
+ var handler = {
+ prev: function () {
+ $.datepicker._adjustDate(id, -stepMonths, "M");
+ },
+ next: function () {
+ $.datepicker._adjustDate(id, +stepMonths, "M");
+ },
+ hide: function () {
+ $.datepicker._hideDatepicker();
+ },
+ today: function () {
+ $.datepicker._gotoToday(id);
+ },
+ selectDay: function () {
+ $.datepicker._selectDay(id, +this.getAttribute("data-month"), +this.getAttribute("data-year"), this);
+ return false;
+ },
+ selectMonth: function () {
+ $.datepicker._selectMonthYear(id, this, "M");
+ return false;
+ },
+ selectYear: function () {
+ $.datepicker._selectMonthYear(id, this, "Y");
+ return false;
+ }
+ };
+ $(this).bind(this.getAttribute("data-event"), handler[this.getAttribute("data-handler")]);
+ });
+ },
+
+ /* Generate the HTML for the current state of the date picker. */
+ _generateHTML: function(inst) {
+ var maxDraw, prevText, prev, nextText, next, currentText, gotoDate,
+ controls, buttonPanel, firstDay, showWeek, dayNames, dayNamesMin,
+ monthNames, monthNamesShort, beforeShowDay, showOtherMonths,
+ selectOtherMonths, defaultDate, html, dow, row, group, col, selectedDate,
+ cornerClass, calender, thead, day, daysInMonth, leadDays, curRows, numRows,
+ printDate, dRow, tbody, daySettings, otherMonth, unselectable,
+ tempDate = new Date(),
+ today = this._daylightSavingAdjust(
+ new Date(tempDate.getFullYear(), tempDate.getMonth(), tempDate.getDate())), // clear time
+ isRTL = this._get(inst, "isRTL"),
+ showButtonPanel = this._get(inst, "showButtonPanel"),
+ hideIfNoPrevNext = this._get(inst, "hideIfNoPrevNext"),
+ navigationAsDateFormat = this._get(inst, "navigationAsDateFormat"),
+ numMonths = this._getNumberOfMonths(inst),
+ showCurrentAtPos = this._get(inst, "showCurrentAtPos"),
+ stepMonths = this._get(inst, "stepMonths"),
+ isMultiMonth = (numMonths[0] !== 1 || numMonths[1] !== 1),
+ currentDate = this._daylightSavingAdjust((!inst.currentDay ? new Date(9999, 9, 9) :
+ new Date(inst.currentYear, inst.currentMonth, inst.currentDay))),
+ minDate = this._getMinMaxDate(inst, "min"),
+ maxDate = this._getMinMaxDate(inst, "max"),
+ drawMonth = inst.drawMonth - showCurrentAtPos,
+ drawYear = inst.drawYear;
+
+ if (drawMonth < 0) {
+ drawMonth += 12;
+ drawYear--;
+ }
+ if (maxDate) {
+ maxDraw = this._daylightSavingAdjust(new Date(maxDate.getFullYear(),
+ maxDate.getMonth() - (numMonths[0] * numMonths[1]) + 1, maxDate.getDate()));
+ maxDraw = (minDate && maxDraw < minDate ? minDate : maxDraw);
+ while (this._daylightSavingAdjust(new Date(drawYear, drawMonth, 1)) > maxDraw) {
+ drawMonth--;
+ if (drawMonth < 0) {
+ drawMonth = 11;
+ drawYear--;
+ }
+ }
+ }
+ inst.drawMonth = drawMonth;
+ inst.drawYear = drawYear;
+
+ prevText = this._get(inst, "prevText");
+ prevText = (!navigationAsDateFormat ? prevText : this.formatDate(prevText,
+ this._daylightSavingAdjust(new Date(drawYear, drawMonth - stepMonths, 1)),
+ this._getFormatConfig(inst)));
+
+ prev = (this._canAdjustMonth(inst, -1, drawYear, drawMonth) ?
+ "<a class='ui-datepicker-prev ui-corner-all' data-handler='prev' data-event='click'" +
+ " title='" + prevText + "'><span class='ui-icon ui-icon-circle-triangle-" + ( isRTL ? "e" : "w") + "'>" + prevText + "</span></a>" :
+ (hideIfNoPrevNext ? "" : "<a class='ui-datepicker-prev ui-corner-all ui-state-disabled' title='"+ prevText +"'><span class='ui-icon ui-icon-circle-triangle-" + ( isRTL ? "e" : "w") + "'>" + prevText + "</span></a>"));
+
+ nextText = this._get(inst, "nextText");
+ nextText = (!navigationAsDateFormat ? nextText : this.formatDate(nextText,
+ this._daylightSavingAdjust(new Date(drawYear, drawMonth + stepMonths, 1)),
+ this._getFormatConfig(inst)));
+
+ next = (this._canAdjustMonth(inst, +1, drawYear, drawMonth) ?
+ "<a class='ui-datepicker-next ui-corner-all' data-handler='next' data-event='click'" +
+ " title='" + nextText + "'><span class='ui-icon ui-icon-circle-triangle-" + ( isRTL ? "w" : "e") + "'>" + nextText + "</span></a>" :
+ (hideIfNoPrevNext ? "" : "<a class='ui-datepicker-next ui-corner-all ui-state-disabled' title='"+ nextText + "'><span class='ui-icon ui-icon-circle-triangle-" + ( isRTL ? "w" : "e") + "'>" + nextText + "</span></a>"));
+
+ currentText = this._get(inst, "currentText");
+ gotoDate = (this._get(inst, "gotoCurrent") && inst.currentDay ? currentDate : today);
+ currentText = (!navigationAsDateFormat ? currentText :
+ this.formatDate(currentText, gotoDate, this._getFormatConfig(inst)));
+
+ controls = (!inst.inline ? "<button type='button' class='ui-datepicker-close ui-state-default ui-priority-primary ui-corner-all' data-handler='hide' data-event='click'>" +
+ this._get(inst, "closeText") + "</button>" : "");
+
+ buttonPanel = (showButtonPanel) ? "<div class='ui-datepicker-buttonpane ui-widget-content'>" + (isRTL ? controls : "") +
+ (this._isInRange(inst, gotoDate) ? "<button type='button' class='ui-datepicker-current ui-state-default ui-priority-secondary ui-corner-all' data-handler='today' data-event='click'" +
+ ">" + currentText + "</button>" : "") + (isRTL ? "" : controls) + "</div>" : "";
+
+ firstDay = parseInt(this._get(inst, "firstDay"),10);
+ firstDay = (isNaN(firstDay) ? 0 : firstDay);
+
+ showWeek = this._get(inst, "showWeek");
+ dayNames = this._get(inst, "dayNames");
+ dayNamesMin = this._get(inst, "dayNamesMin");
+ monthNames = this._get(inst, "monthNames");
+ monthNamesShort = this._get(inst, "monthNamesShort");
+ beforeShowDay = this._get(inst, "beforeShowDay");
+ showOtherMonths = this._get(inst, "showOtherMonths");
+ selectOtherMonths = this._get(inst, "selectOtherMonths");
+ defaultDate = this._getDefaultDate(inst);
+ html = "";
+ dow;
+ for (row = 0; row < numMonths[0]; row++) {
+ group = "";
+ this.maxRows = 4;
+ for (col = 0; col < numMonths[1]; col++) {
+ selectedDate = this._daylightSavingAdjust(new Date(drawYear, drawMonth, inst.selectedDay));
+ cornerClass = " ui-corner-all";
+ calender = "";
+ if (isMultiMonth) {
+ calender += "<div class='ui-datepicker-group";
+ if (numMonths[1] > 1) {
+ switch (col) {
+ case 0: calender += " ui-datepicker-group-first";
+ cornerClass = " ui-corner-" + (isRTL ? "right" : "left"); break;
+ case numMonths[1]-1: calender += " ui-datepicker-group-last";
+ cornerClass = " ui-corner-" + (isRTL ? "left" : "right"); break;
+ default: calender += " ui-datepicker-group-middle"; cornerClass = ""; break;
+ }
+ }
+ calender += "'>";
+ }
+ calender += "<div class='ui-datepicker-header ui-widget-header ui-helper-clearfix" + cornerClass + "'>" +
+ (/all|left/.test(cornerClass) && row === 0 ? (isRTL ? next : prev) : "") +
+ (/all|right/.test(cornerClass) && row === 0 ? (isRTL ? prev : next) : "") +
+ this._generateMonthYearHeader(inst, drawMonth, drawYear, minDate, maxDate,
+ row > 0 || col > 0, monthNames, monthNamesShort) + // draw month headers
+ "</div><table class='ui-datepicker-calendar'><thead>" +
+ "<tr>";
+ thead = (showWeek ? "<th class='ui-datepicker-week-col'>" + this._get(inst, "weekHeader") + "</th>" : "");
+ for (dow = 0; dow < 7; dow++) { // days of the week
+ day = (dow + firstDay) % 7;
+ thead += "<th" + ((dow + firstDay + 6) % 7 >= 5 ? " class='ui-datepicker-week-end'" : "") + ">" +
+ "<span title='" + dayNames[day] + "'>" + dayNamesMin[day] + "</span></th>";
+ }
+ calender += thead + "</tr></thead><tbody>";
+ daysInMonth = this._getDaysInMonth(drawYear, drawMonth);
+ if (drawYear === inst.selectedYear && drawMonth === inst.selectedMonth) {
+ inst.selectedDay = Math.min(inst.selectedDay, daysInMonth);
+ }
+ leadDays = (this._getFirstDayOfMonth(drawYear, drawMonth) - firstDay + 7) % 7;
+ curRows = Math.ceil((leadDays + daysInMonth) / 7); // calculate the number of rows to generate
+ numRows = (isMultiMonth ? this.maxRows > curRows ? this.maxRows : curRows : curRows); //If multiple months, use the higher number of rows (see #7043)
+ this.maxRows = numRows;
+ printDate = this._daylightSavingAdjust(new Date(drawYear, drawMonth, 1 - leadDays));
+ for (dRow = 0; dRow < numRows; dRow++) { // create date picker rows
+ calender += "<tr>";
+ tbody = (!showWeek ? "" : "<td class='ui-datepicker-week-col'>" +
+ this._get(inst, "calculateWeek")(printDate) + "</td>");
+ for (dow = 0; dow < 7; dow++) { // create date picker days
+ daySettings = (beforeShowDay ?
+ beforeShowDay.apply((inst.input ? inst.input[0] : null), [printDate]) : [true, ""]);
+ otherMonth = (printDate.getMonth() !== drawMonth);
+ unselectable = (otherMonth && !selectOtherMonths) || !daySettings[0] ||
+ (minDate && printDate < minDate) || (maxDate && printDate > maxDate);
+ tbody += "<td class='" +
+ ((dow + firstDay + 6) % 7 >= 5 ? " ui-datepicker-week-end" : "") + // highlight weekends
+ (otherMonth ? " ui-datepicker-other-month" : "") + // highlight days from other months
+ ((printDate.getTime() === selectedDate.getTime() && drawMonth === inst.selectedMonth && inst._keyEvent) || // user pressed key
+ (defaultDate.getTime() === printDate.getTime() && defaultDate.getTime() === selectedDate.getTime()) ?
+ // or defaultDate is current printedDate and defaultDate is selectedDate
+ " " + this._dayOverClass : "") + // highlight selected day
+ (unselectable ? " " + this._unselectableClass + " ui-state-disabled": "") + // highlight unselectable days
+ (otherMonth && !showOtherMonths ? "" : " " + daySettings[1] + // highlight custom dates
+ (printDate.getTime() === currentDate.getTime() ? " " + this._currentClass : "") + // highlight selected day
+ (printDate.getTime() === today.getTime() ? " ui-datepicker-today" : "")) + "'" + // highlight today (if different)
+ ((!otherMonth || showOtherMonths) && daySettings[2] ? " title='" + daySettings[2].replace(/'/g, "'") + "'" : "") + // cell title
+ (unselectable ? "" : " data-handler='selectDay' data-event='click' data-month='" + printDate.getMonth() + "' data-year='" + printDate.getFullYear() + "'") + ">" + // actions
+ (otherMonth && !showOtherMonths ? " " : // display for other months
+ (unselectable ? "<span class='ui-state-default'>" + printDate.getDate() + "</span>" : "<a class='ui-state-default" +
+ (printDate.getTime() === today.getTime() ? " ui-state-highlight" : "") +
+ (printDate.getTime() === currentDate.getTime() ? " ui-state-active" : "") + // highlight selected day
+ (otherMonth ? " ui-priority-secondary" : "") + // distinguish dates from other months
+ "' href='#'>" + printDate.getDate() + "</a>")) + "</td>"; // display selectable date
+ printDate.setDate(printDate.getDate() + 1);
+ printDate = this._daylightSavingAdjust(printDate);
+ }
+ calender += tbody + "</tr>";
+ }
+ drawMonth++;
+ if (drawMonth > 11) {
+ drawMonth = 0;
+ drawYear++;
+ }
+ calender += "</tbody></table>" + (isMultiMonth ? "</div>" +
+ ((numMonths[0] > 0 && col === numMonths[1]-1) ? "<div class='ui-datepicker-row-break'></div>" : "") : "");
+ group += calender;
+ }
+ html += group;
+ }
+ html += buttonPanel;
+ inst._keyEvent = false;
+ return html;
+ },
+
+ /* Generate the month and year header. */
+ _generateMonthYearHeader: function(inst, drawMonth, drawYear, minDate, maxDate,
+ secondary, monthNames, monthNamesShort) {
+
+ var inMinYear, inMaxYear, month, years, thisYear, determineYear, year, endYear,
+ changeMonth = this._get(inst, "changeMonth"),
+ changeYear = this._get(inst, "changeYear"),
+ showMonthAfterYear = this._get(inst, "showMonthAfterYear"),
+ html = "<div class='ui-datepicker-title'>",
+ monthHtml = "";
+
+ // month selection
+ if (secondary || !changeMonth) {
+ monthHtml += "<span class='ui-datepicker-month'>" + monthNames[drawMonth] + "</span>";
+ } else {
+ inMinYear = (minDate && minDate.getFullYear() === drawYear);
+ inMaxYear = (maxDate && maxDate.getFullYear() === drawYear);
+ monthHtml += "<select class='ui-datepicker-month' data-handler='selectMonth' data-event='change'>";
+ for ( month = 0; month < 12; month++) {
+ if ((!inMinYear || month >= minDate.getMonth()) && (!inMaxYear || month <= maxDate.getMonth())) {
+ monthHtml += "<option value='" + month + "'" +
+ (month === drawMonth ? " selected='selected'" : "") +
+ ">" + monthNamesShort[month] + "</option>";
+ }
+ }
+ monthHtml += "</select>";
+ }
+
+ if (!showMonthAfterYear) {
+ html += monthHtml + (secondary || !(changeMonth && changeYear) ? " " : "");
+ }
+
+ // year selection
+ if ( !inst.yearshtml ) {
+ inst.yearshtml = "";
+ if (secondary || !changeYear) {
+ html += "<span class='ui-datepicker-year'>" + drawYear + "</span>";
+ } else {
+ // determine range of years to display
+ years = this._get(inst, "yearRange").split(":");
+ thisYear = new Date().getFullYear();
+ determineYear = function(value) {
+ var year = (value.match(/c[+\-].*/) ? drawYear + parseInt(value.substring(1), 10) :
+ (value.match(/[+\-].*/) ? thisYear + parseInt(value, 10) :
+ parseInt(value, 10)));
+ return (isNaN(year) ? thisYear : year);
+ };
+ year = determineYear(years[0]);
+ endYear = Math.max(year, determineYear(years[1] || ""));
+ year = (minDate ? Math.max(year, minDate.getFullYear()) : year);
+ endYear = (maxDate ? Math.min(endYear, maxDate.getFullYear()) : endYear);
+ inst.yearshtml += "<select class='ui-datepicker-year' data-handler='selectYear' data-event='change'>";
+ for (; year <= endYear; year++) {
+ inst.yearshtml += "<option value='" + year + "'" +
+ (year === drawYear ? " selected='selected'" : "") +
+ ">" + year + "</option>";
+ }
+ inst.yearshtml += "</select>";
+
+ html += inst.yearshtml;
+ inst.yearshtml = null;
+ }
+ }
+
+ html += this._get(inst, "yearSuffix");
+ if (showMonthAfterYear) {
+ html += (secondary || !(changeMonth && changeYear) ? " " : "") + monthHtml;
+ }
+ html += "</div>"; // Close datepicker_header
+ return html;
+ },
+
+ /* Adjust one of the date sub-fields. */
+ _adjustInstDate: function(inst, offset, period) {
+ var year = inst.drawYear + (period === "Y" ? offset : 0),
+ month = inst.drawMonth + (period === "M" ? offset : 0),
+ day = Math.min(inst.selectedDay, this._getDaysInMonth(year, month)) + (period === "D" ? offset : 0),
+ date = this._restrictMinMax(inst, this._daylightSavingAdjust(new Date(year, month, day)));
+
+ inst.selectedDay = date.getDate();
+ inst.drawMonth = inst.selectedMonth = date.getMonth();
+ inst.drawYear = inst.selectedYear = date.getFullYear();
+ if (period === "M" || period === "Y") {
+ this._notifyChange(inst);
+ }
+ },
+
+ /* Ensure a date is within any min/max bounds. */
+ _restrictMinMax: function(inst, date) {
+ var minDate = this._getMinMaxDate(inst, "min"),
+ maxDate = this._getMinMaxDate(inst, "max"),
+ newDate = (minDate && date < minDate ? minDate : date);
+ return (maxDate && newDate > maxDate ? maxDate : newDate);
+ },
+
+ /* Notify change of month/year. */
+ _notifyChange: function(inst) {
+ var onChange = this._get(inst, "onChangeMonthYear");
+ if (onChange) {
+ onChange.apply((inst.input ? inst.input[0] : null),
+ [inst.selectedYear, inst.selectedMonth + 1, inst]);
+ }
+ },
+
+ /* Determine the number of months to show. */
+ _getNumberOfMonths: function(inst) {
+ var numMonths = this._get(inst, "numberOfMonths");
+ return (numMonths == null ? [1, 1] : (typeof numMonths === "number" ? [1, numMonths] : numMonths));
+ },
+
+ /* Determine the current maximum date - ensure no time components are set. */
+ _getMinMaxDate: function(inst, minMax) {
+ return this._determineDate(inst, this._get(inst, minMax + "Date"), null);
+ },
+
+ /* Find the number of days in a given month. */
+ _getDaysInMonth: function(year, month) {
+ return 32 - this._daylightSavingAdjust(new Date(year, month, 32)).getDate();
+ },
+
+ /* Find the day of the week of the first of a month. */
+ _getFirstDayOfMonth: function(year, month) {
+ return new Date(year, month, 1).getDay();
+ },
+
+ /* Determines if we should allow a "next/prev" month display change. */
+ _canAdjustMonth: function(inst, offset, curYear, curMonth) {
+ var numMonths = this._getNumberOfMonths(inst),
+ date = this._daylightSavingAdjust(new Date(curYear,
+ curMonth + (offset < 0 ? offset : numMonths[0] * numMonths[1]), 1));
+
+ if (offset < 0) {
+ date.setDate(this._getDaysInMonth(date.getFullYear(), date.getMonth()));
+ }
+ return this._isInRange(inst, date);
+ },
+
+ /* Is the given date in the accepted range? */
+ _isInRange: function(inst, date) {
+ var yearSplit, currentYear,
+ minDate = this._getMinMaxDate(inst, "min"),
+ maxDate = this._getMinMaxDate(inst, "max"),
+ minYear = null,
+ maxYear = null,
+ years = this._get(inst, "yearRange");
+ if (years){
+ yearSplit = years.split(":");
+ currentYear = new Date().getFullYear();
+ minYear = parseInt(yearSplit[0], 10);
+ maxYear = parseInt(yearSplit[1], 10);
+ if ( yearSplit[0].match(/[+\-].*/) ) {
+ minYear += currentYear;
+ }
+ if ( yearSplit[1].match(/[+\-].*/) ) {
+ maxYear += currentYear;
+ }
+ }
+
+ return ((!minDate || date.getTime() >= minDate.getTime()) &&
+ (!maxDate || date.getTime() <= maxDate.getTime()) &&
+ (!minYear || date.getFullYear() >= minYear) &&
+ (!maxYear || date.getFullYear() <= maxYear));
+ },
+
+ /* Provide the configuration settings for formatting/parsing. */
+ _getFormatConfig: function(inst) {
+ var shortYearCutoff = this._get(inst, "shortYearCutoff");
+ shortYearCutoff = (typeof shortYearCutoff !== "string" ? shortYearCutoff :
+ new Date().getFullYear() % 100 + parseInt(shortYearCutoff, 10));
+ return {shortYearCutoff: shortYearCutoff,
+ dayNamesShort: this._get(inst, "dayNamesShort"), dayNames: this._get(inst, "dayNames"),
+ monthNamesShort: this._get(inst, "monthNamesShort"), monthNames: this._get(inst, "monthNames")};
+ },
+
+ /* Format the given date for display. */
+ _formatDate: function(inst, day, month, year) {
+ if (!day) {
+ inst.currentDay = inst.selectedDay;
+ inst.currentMonth = inst.selectedMonth;
+ inst.currentYear = inst.selectedYear;
+ }
+ var date = (day ? (typeof day === "object" ? day :
+ this._daylightSavingAdjust(new Date(year, month, day))) :
+ this._daylightSavingAdjust(new Date(inst.currentYear, inst.currentMonth, inst.currentDay)));
+ return this.formatDate(this._get(inst, "dateFormat"), date, this._getFormatConfig(inst));
+ }
+});
+
+/*
+ * Bind hover events for datepicker elements.
+ * Done via delegate so the binding only occurs once in the lifetime of the parent div.
+ * Global instActive, set by _updateDatepicker allows the handlers to find their way back to the active picker.
+ */
+function bindHover(dpDiv) {
+ var selector = "button, .ui-datepicker-prev, .ui-datepicker-next, .ui-datepicker-calendar td a";
+ return dpDiv.delegate(selector, "mouseout", function() {
+ $(this).removeClass("ui-state-hover");
+ if (this.className.indexOf("ui-datepicker-prev") !== -1) {
+ $(this).removeClass("ui-datepicker-prev-hover");
+ }
+ if (this.className.indexOf("ui-datepicker-next") !== -1) {
+ $(this).removeClass("ui-datepicker-next-hover");
+ }
+ })
+ .delegate(selector, "mouseover", function(){
+ if (!$.datepicker._isDisabledDatepicker( instActive.inline ? dpDiv.parent()[0] : instActive.input[0])) {
+ $(this).parents(".ui-datepicker-calendar").find("a").removeClass("ui-state-hover");
+ $(this).addClass("ui-state-hover");
+ if (this.className.indexOf("ui-datepicker-prev") !== -1) {
+ $(this).addClass("ui-datepicker-prev-hover");
+ }
+ if (this.className.indexOf("ui-datepicker-next") !== -1) {
+ $(this).addClass("ui-datepicker-next-hover");
+ }
+ }
+ });
+}
+
+/* jQuery extend now ignores nulls! */
+function extendRemove(target, props) {
+ $.extend(target, props);
+ for (var name in props) {
+ if (props[name] == null) {
+ target[name] = props[name];
+ }
+ }
+ return target;
+}
+
+/* Invoke the datepicker functionality.
+ @param options string - a command, optionally followed by additional parameters or
+ Object - settings for attaching new datepicker functionality
+ @return jQuery object */
+$.fn.datepicker = function(options){
+
+ /* Verify an empty collection wasn't passed - Fixes #6976 */
+ if ( !this.length ) {
+ return this;
+ }
+
+ /* Initialise the date picker. */
+ if (!$.datepicker.initialized) {
+ $(document).mousedown($.datepicker._checkExternalClick);
+ $.datepicker.initialized = true;
+ }
+
+ /* Append datepicker main container to body if not exist. */
+ if ($("#"+$.datepicker._mainDivId).length === 0) {
+ $("body").append($.datepicker.dpDiv);
+ }
+
+ var otherArgs = Array.prototype.slice.call(arguments, 1);
+ if (typeof options === "string" && (options === "isDisabled" || options === "getDate" || options === "widget")) {
+ return $.datepicker["_" + options + "Datepicker"].
+ apply($.datepicker, [this[0]].concat(otherArgs));
+ }
+ if (options === "option" && arguments.length === 2 && typeof arguments[1] === "string") {
+ return $.datepicker["_" + options + "Datepicker"].
+ apply($.datepicker, [this[0]].concat(otherArgs));
+ }
+ return this.each(function() {
+ typeof options === "string" ?
+ $.datepicker["_" + options + "Datepicker"].
+ apply($.datepicker, [this].concat(otherArgs)) :
+ $.datepicker._attachDatepicker(this, options);
+ });
+};
+
+$.datepicker = new Datepicker(); // singleton instance
+$.datepicker.initialized = false;
+$.datepicker.uuid = new Date().getTime();
+$.datepicker.version = "1.10.3";
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+var sizeRelatedOptions = {
+ buttons: true,
+ height: true,
+ maxHeight: true,
+ maxWidth: true,
+ minHeight: true,
+ minWidth: true,
+ width: true
+ },
+ resizableRelatedOptions = {
+ maxHeight: true,
+ maxWidth: true,
+ minHeight: true,
+ minWidth: true
+ };
+
+$.widget( "ui.dialog", {
+ version: "1.10.3",
+ options: {
+ appendTo: "body",
+ autoOpen: true,
+ buttons: [],
+ closeOnEscape: true,
+ closeText: "close",
+ dialogClass: "",
+ draggable: true,
+ hide: null,
+ height: "auto",
+ maxHeight: null,
+ maxWidth: null,
+ minHeight: 150,
+ minWidth: 150,
+ modal: false,
+ position: {
+ my: "center",
+ at: "center",
+ of: window,
+ collision: "fit",
+ // Ensure the titlebar is always visible
+ using: function( pos ) {
+ var topOffset = $( this ).css( pos ).offset().top;
+ if ( topOffset < 0 ) {
+ $( this ).css( "top", pos.top - topOffset );
+ }
+ }
+ },
+ resizable: true,
+ show: null,
+ title: null,
+ width: 300,
+
+ // callbacks
+ beforeClose: null,
+ close: null,
+ drag: null,
+ dragStart: null,
+ dragStop: null,
+ focus: null,
+ open: null,
+ resize: null,
+ resizeStart: null,
+ resizeStop: null
+ },
+
+ _create: function() {
+ this.originalCss = {
+ display: this.element[0].style.display,
+ width: this.element[0].style.width,
+ minHeight: this.element[0].style.minHeight,
+ maxHeight: this.element[0].style.maxHeight,
+ height: this.element[0].style.height
+ };
+ this.originalPosition = {
+ parent: this.element.parent(),
+ index: this.element.parent().children().index( this.element )
+ };
+ this.originalTitle = this.element.attr("title");
+ this.options.title = this.options.title || this.originalTitle;
+
+ this._createWrapper();
+
+ this.element
+ .show()
+ .removeAttr("title")
+ .addClass("ui-dialog-content ui-widget-content")
+ .appendTo( this.uiDialog );
+
+ this._createTitlebar();
+ this._createButtonPane();
+
+ if ( this.options.draggable && $.fn.draggable ) {
+ this._makeDraggable();
+ }
+ if ( this.options.resizable && $.fn.resizable ) {
+ this._makeResizable();
+ }
+
+ this._isOpen = false;
+ },
+
+ _init: function() {
+ if ( this.options.autoOpen ) {
+ this.open();
+ }
+ },
+
+ _appendTo: function() {
+ var element = this.options.appendTo;
+ if ( element && (element.jquery || element.nodeType) ) {
+ return $( element );
+ }
+ return this.document.find( element || "body" ).eq( 0 );
+ },
+
+ _destroy: function() {
+ var next,
+ originalPosition = this.originalPosition;
+
+ this._destroyOverlay();
+
+ this.element
+ .removeUniqueId()
+ .removeClass("ui-dialog-content ui-widget-content")
+ .css( this.originalCss )
+ // Without detaching first, the following becomes really slow
+ .detach();
+
+ this.uiDialog.stop( true, true ).remove();
+
+ if ( this.originalTitle ) {
+ this.element.attr( "title", this.originalTitle );
+ }
+
+ next = originalPosition.parent.children().eq( originalPosition.index );
+ // Don't try to place the dialog next to itself (#8613)
+ if ( next.length && next[0] !== this.element[0] ) {
+ next.before( this.element );
+ } else {
+ originalPosition.parent.append( this.element );
+ }
+ },
+
+ widget: function() {
+ return this.uiDialog;
+ },
+
+ disable: $.noop,
+ enable: $.noop,
+
+ close: function( event ) {
+ var that = this;
+
+ if ( !this._isOpen || this._trigger( "beforeClose", event ) === false ) {
+ return;
+ }
+
+ this._isOpen = false;
+ this._destroyOverlay();
+
+ if ( !this.opener.filter(":focusable").focus().length ) {
+ // Hiding a focused element doesn't trigger blur in WebKit
+ // so in case we have nothing to focus on, explicitly blur the active element
+ // https://bugs.webkit.org/show_bug.cgi?id=47182
+ $( this.document[0].activeElement ).blur();
+ }
+
+ this._hide( this.uiDialog, this.options.hide, function() {
+ that._trigger( "close", event );
+ });
+ },
+
+ isOpen: function() {
+ return this._isOpen;
+ },
+
+ moveToTop: function() {
+ this._moveToTop();
+ },
+
+ _moveToTop: function( event, silent ) {
+ var moved = !!this.uiDialog.nextAll(":visible").insertBefore( this.uiDialog ).length;
+ if ( moved && !silent ) {
+ this._trigger( "focus", event );
+ }
+ return moved;
+ },
+
+ open: function() {
+ var that = this;
+ if ( this._isOpen ) {
+ if ( this._moveToTop() ) {
+ this._focusTabbable();
+ }
+ return;
+ }
+
+ this._isOpen = true;
+ this.opener = $( this.document[0].activeElement );
+
+ this._size();
+ this._position();
+ this._createOverlay();
+ this._moveToTop( null, true );
+ this._show( this.uiDialog, this.options.show, function() {
+ that._focusTabbable();
+ that._trigger("focus");
+ });
+
+ this._trigger("open");
+ },
+
+ _focusTabbable: function() {
+ // Set focus to the first match:
+ // 1. First element inside the dialog matching [autofocus]
+ // 2. Tabbable element inside the content element
+ // 3. Tabbable element inside the buttonpane
+ // 4. The close button
+ // 5. The dialog itself
+ var hasFocus = this.element.find("[autofocus]");
+ if ( !hasFocus.length ) {
+ hasFocus = this.element.find(":tabbable");
+ }
+ if ( !hasFocus.length ) {
+ hasFocus = this.uiDialogButtonPane.find(":tabbable");
+ }
+ if ( !hasFocus.length ) {
+ hasFocus = this.uiDialogTitlebarClose.filter(":tabbable");
+ }
+ if ( !hasFocus.length ) {
+ hasFocus = this.uiDialog;
+ }
+ hasFocus.eq( 0 ).focus();
+ },
+
+ _keepFocus: function( event ) {
+ function checkFocus() {
+ var activeElement = this.document[0].activeElement,
+ isActive = this.uiDialog[0] === activeElement ||
+ $.contains( this.uiDialog[0], activeElement );
+ if ( !isActive ) {
+ this._focusTabbable();
+ }
+ }
+ event.preventDefault();
+ checkFocus.call( this );
+ // support: IE
+ // IE <= 8 doesn't prevent moving focus even with event.preventDefault()
+ // so we check again later
+ this._delay( checkFocus );
+ },
+
+ _createWrapper: function() {
+ this.uiDialog = $("<div>")
+ .addClass( "ui-dialog ui-widget ui-widget-content ui-corner-all ui-front " +
+ this.options.dialogClass )
+ .hide()
+ .attr({
+ // Setting tabIndex makes the div focusable
+ tabIndex: -1,
+ role: "dialog"
+ })
+ .appendTo( this._appendTo() );
+
+ this._on( this.uiDialog, {
+ keydown: function( event ) {
+ if ( this.options.closeOnEscape && !event.isDefaultPrevented() && event.keyCode &&
+ event.keyCode === $.ui.keyCode.ESCAPE ) {
+ event.preventDefault();
+ this.close( event );
+ return;
+ }
+
+ // prevent tabbing out of dialogs
+ if ( event.keyCode !== $.ui.keyCode.TAB ) {
+ return;
+ }
+ var tabbables = this.uiDialog.find(":tabbable"),
+ first = tabbables.filter(":first"),
+ last = tabbables.filter(":last");
+
+ if ( ( event.target === last[0] || event.target === this.uiDialog[0] ) && !event.shiftKey ) {
+ first.focus( 1 );
+ event.preventDefault();
+ } else if ( ( event.target === first[0] || event.target === this.uiDialog[0] ) && event.shiftKey ) {
+ last.focus( 1 );
+ event.preventDefault();
+ }
+ },
+ mousedown: function( event ) {
+ if ( this._moveToTop( event ) ) {
+ this._focusTabbable();
+ }
+ }
+ });
+
+ // We assume that any existing aria-describedby attribute means
+ // that the dialog content is marked up properly
+ // otherwise we brute force the content as the description
+ if ( !this.element.find("[aria-describedby]").length ) {
+ this.uiDialog.attr({
+ "aria-describedby": this.element.uniqueId().attr("id")
+ });
+ }
+ },
+
+ _createTitlebar: function() {
+ var uiDialogTitle;
+
+ this.uiDialogTitlebar = $("<div>")
+ .addClass("ui-dialog-titlebar ui-widget-header ui-corner-all ui-helper-clearfix")
+ .prependTo( this.uiDialog );
+ this._on( this.uiDialogTitlebar, {
+ mousedown: function( event ) {
+ // Don't prevent click on close button (#8838)
+ // Focusing a dialog that is partially scrolled out of view
+ // causes the browser to scroll it into view, preventing the click event
+ if ( !$( event.target ).closest(".ui-dialog-titlebar-close") ) {
+ // Dialog isn't getting focus when dragging (#8063)
+ this.uiDialog.focus();
+ }
+ }
+ });
+
+ this.uiDialogTitlebarClose = $("<button></button>")
+ .button({
+ label: this.options.closeText,
+ icons: {
+ primary: "ui-icon-closethick"
+ },
+ text: false
+ })
+ .addClass("ui-dialog-titlebar-close")
+ .appendTo( this.uiDialogTitlebar );
+ this._on( this.uiDialogTitlebarClose, {
+ click: function( event ) {
+ event.preventDefault();
+ this.close( event );
+ }
+ });
+
+ uiDialogTitle = $("<span>")
+ .uniqueId()
+ .addClass("ui-dialog-title")
+ .prependTo( this.uiDialogTitlebar );
+ this._title( uiDialogTitle );
+
+ this.uiDialog.attr({
+ "aria-labelledby": uiDialogTitle.attr("id")
+ });
+ },
+
+ _title: function( title ) {
+ if ( !this.options.title ) {
+ title.html(" ");
+ }
+ title.text( this.options.title );
+ },
+
+ _createButtonPane: function() {
+ this.uiDialogButtonPane = $("<div>")
+ .addClass("ui-dialog-buttonpane ui-widget-content ui-helper-clearfix");
+
+ this.uiButtonSet = $("<div>")
+ .addClass("ui-dialog-buttonset")
+ .appendTo( this.uiDialogButtonPane );
+
+ this._createButtons();
+ },
+
+ _createButtons: function() {
+ var that = this,
+ buttons = this.options.buttons;
+
+ // if we already have a button pane, remove it
+ this.uiDialogButtonPane.remove();
+ this.uiButtonSet.empty();
+
+ if ( $.isEmptyObject( buttons ) || ($.isArray( buttons ) && !buttons.length) ) {
+ this.uiDialog.removeClass("ui-dialog-buttons");
+ return;
+ }
+
+ $.each( buttons, function( name, props ) {
+ var click, buttonOptions;
+ props = $.isFunction( props ) ?
+ { click: props, text: name } :
+ props;
+ // Default to a non-submitting button
+ props = $.extend( { type: "button" }, props );
+ // Change the context for the click callback to be the main element
+ click = props.click;
+ props.click = function() {
+ click.apply( that.element[0], arguments );
+ };
+ buttonOptions = {
+ icons: props.icons,
+ text: props.showText
+ };
+ delete props.icons;
+ delete props.showText;
+ $( "<button></button>", props )
+ .button( buttonOptions )
+ .appendTo( that.uiButtonSet );
+ });
+ this.uiDialog.addClass("ui-dialog-buttons");
+ this.uiDialogButtonPane.appendTo( this.uiDialog );
+ },
+
+ _makeDraggable: function() {
+ var that = this,
+ options = this.options;
+
+ function filteredUi( ui ) {
+ return {
+ position: ui.position,
+ offset: ui.offset
+ };
+ }
+
+ this.uiDialog.draggable({
+ cancel: ".ui-dialog-content, .ui-dialog-titlebar-close",
+ handle: ".ui-dialog-titlebar",
+ containment: "document",
+ start: function( event, ui ) {
+ $( this ).addClass("ui-dialog-dragging");
+ that._blockFrames();
+ that._trigger( "dragStart", event, filteredUi( ui ) );
+ },
+ drag: function( event, ui ) {
+ that._trigger( "drag", event, filteredUi( ui ) );
+ },
+ stop: function( event, ui ) {
+ options.position = [
+ ui.position.left - that.document.scrollLeft(),
+ ui.position.top - that.document.scrollTop()
+ ];
+ $( this ).removeClass("ui-dialog-dragging");
+ that._unblockFrames();
+ that._trigger( "dragStop", event, filteredUi( ui ) );
+ }
+ });
+ },
+
+ _makeResizable: function() {
+ var that = this,
+ options = this.options,
+ handles = options.resizable,
+ // .ui-resizable has position: relative defined in the stylesheet
+ // but dialogs have to use absolute or fixed positioning
+ position = this.uiDialog.css("position"),
+ resizeHandles = typeof handles === "string" ?
+ handles :
+ "n,e,s,w,se,sw,ne,nw";
+
+ function filteredUi( ui ) {
+ return {
+ originalPosition: ui.originalPosition,
+ originalSize: ui.originalSize,
+ position: ui.position,
+ size: ui.size
+ };
+ }
+
+ this.uiDialog.resizable({
+ cancel: ".ui-dialog-content",
+ containment: "document",
+ alsoResize: this.element,
+ maxWidth: options.maxWidth,
+ maxHeight: options.maxHeight,
+ minWidth: options.minWidth,
+ minHeight: this._minHeight(),
+ handles: resizeHandles,
+ start: function( event, ui ) {
+ $( this ).addClass("ui-dialog-resizing");
+ that._blockFrames();
+ that._trigger( "resizeStart", event, filteredUi( ui ) );
+ },
+ resize: function( event, ui ) {
+ that._trigger( "resize", event, filteredUi( ui ) );
+ },
+ stop: function( event, ui ) {
+ options.height = $( this ).height();
+ options.width = $( this ).width();
+ $( this ).removeClass("ui-dialog-resizing");
+ that._unblockFrames();
+ that._trigger( "resizeStop", event, filteredUi( ui ) );
+ }
+ })
+ .css( "position", position );
+ },
+
+ _minHeight: function() {
+ var options = this.options;
+
+ return options.height === "auto" ?
+ options.minHeight :
+ Math.min( options.minHeight, options.height );
+ },
+
+ _position: function() {
+ // Need to show the dialog to get the actual offset in the position plugin
+ var isVisible = this.uiDialog.is(":visible");
+ if ( !isVisible ) {
+ this.uiDialog.show();
+ }
+ this.uiDialog.position( this.options.position );
+ if ( !isVisible ) {
+ this.uiDialog.hide();
+ }
+ },
+
+ _setOptions: function( options ) {
+ var that = this,
+ resize = false,
+ resizableOptions = {};
+
+ $.each( options, function( key, value ) {
+ that._setOption( key, value );
+
+ if ( key in sizeRelatedOptions ) {
+ resize = true;
+ }
+ if ( key in resizableRelatedOptions ) {
+ resizableOptions[ key ] = value;
+ }
+ });
+
+ if ( resize ) {
+ this._size();
+ this._position();
+ }
+ if ( this.uiDialog.is(":data(ui-resizable)") ) {
+ this.uiDialog.resizable( "option", resizableOptions );
+ }
+ },
+
+ _setOption: function( key, value ) {
+ /*jshint maxcomplexity:15*/
+ var isDraggable, isResizable,
+ uiDialog = this.uiDialog;
+
+ if ( key === "dialogClass" ) {
+ uiDialog
+ .removeClass( this.options.dialogClass )
+ .addClass( value );
+ }
+
+ if ( key === "disabled" ) {
+ return;
+ }
+
+ this._super( key, value );
+
+ if ( key === "appendTo" ) {
+ this.uiDialog.appendTo( this._appendTo() );
+ }
+
+ if ( key === "buttons" ) {
+ this._createButtons();
+ }
+
+ if ( key === "closeText" ) {
+ this.uiDialogTitlebarClose.button({
+ // Ensure that we always pass a string
+ label: "" + value
+ });
+ }
+
+ if ( key === "draggable" ) {
+ isDraggable = uiDialog.is(":data(ui-draggable)");
+ if ( isDraggable && !value ) {
+ uiDialog.draggable("destroy");
+ }
+
+ if ( !isDraggable && value ) {
+ this._makeDraggable();
+ }
+ }
+
+ if ( key === "position" ) {
+ this._position();
+ }
+
+ if ( key === "resizable" ) {
+ // currently resizable, becoming non-resizable
+ isResizable = uiDialog.is(":data(ui-resizable)");
+ if ( isResizable && !value ) {
+ uiDialog.resizable("destroy");
+ }
+
+ // currently resizable, changing handles
+ if ( isResizable && typeof value === "string" ) {
+ uiDialog.resizable( "option", "handles", value );
+ }
+
+ // currently non-resizable, becoming resizable
+ if ( !isResizable && value !== false ) {
+ this._makeResizable();
+ }
+ }
+
+ if ( key === "title" ) {
+ this._title( this.uiDialogTitlebar.find(".ui-dialog-title") );
+ }
+ },
+
+ _size: function() {
+ // If the user has resized the dialog, the .ui-dialog and .ui-dialog-content
+ // divs will both have width and height set, so we need to reset them
+ var nonContentHeight, minContentHeight, maxContentHeight,
+ options = this.options;
+
+ // Reset content sizing
+ this.element.show().css({
+ width: "auto",
+ minHeight: 0,
+ maxHeight: "none",
+ height: 0
+ });
+
+ if ( options.minWidth > options.width ) {
+ options.width = options.minWidth;
+ }
+
+ // reset wrapper sizing
+ // determine the height of all the non-content elements
+ nonContentHeight = this.uiDialog.css({
+ height: "auto",
+ width: options.width
+ })
+ .outerHeight();
+ minContentHeight = Math.max( 0, options.minHeight - nonContentHeight );
+ maxContentHeight = typeof options.maxHeight === "number" ?
+ Math.max( 0, options.maxHeight - nonContentHeight ) :
+ "none";
+
+ if ( options.height === "auto" ) {
+ this.element.css({
+ minHeight: minContentHeight,
+ maxHeight: maxContentHeight,
+ height: "auto"
+ });
+ } else {
+ this.element.height( Math.max( 0, options.height - nonContentHeight ) );
+ }
+
+ if (this.uiDialog.is(":data(ui-resizable)") ) {
+ this.uiDialog.resizable( "option", "minHeight", this._minHeight() );
+ }
+ },
+
+ _blockFrames: function() {
+ this.iframeBlocks = this.document.find( "iframe" ).map(function() {
+ var iframe = $( this );
+
+ return $( "<div>" )
+ .css({
+ position: "absolute",
+ width: iframe.outerWidth(),
+ height: iframe.outerHeight()
+ })
+ .appendTo( iframe.parent() )
+ .offset( iframe.offset() )[0];
+ });
+ },
+
+ _unblockFrames: function() {
+ if ( this.iframeBlocks ) {
+ this.iframeBlocks.remove();
+ delete this.iframeBlocks;
+ }
+ },
+
+ _allowInteraction: function( event ) {
+ if ( $( event.target ).closest(".ui-dialog").length ) {
+ return true;
+ }
+
+ // TODO: Remove hack when datepicker implements
+ // the .ui-front logic (#8989)
+ return !!$( event.target ).closest(".ui-datepicker").length;
+ },
+
+ _createOverlay: function() {
+ if ( !this.options.modal ) {
+ return;
+ }
+
+ var that = this,
+ widgetFullName = this.widgetFullName;
+ if ( !$.ui.dialog.overlayInstances ) {
+ // Prevent use of anchors and inputs.
+ // We use a delay in case the overlay is created from an
+ // event that we're going to be cancelling. (#2804)
+ this._delay(function() {
+ // Handle .dialog().dialog("close") (#4065)
+ if ( $.ui.dialog.overlayInstances ) {
+ this.document.bind( "focusin.dialog", function( event ) {
+ if ( !that._allowInteraction( event ) ) {
+ event.preventDefault();
+ $(".ui-dialog:visible:last .ui-dialog-content")
+ .data( widgetFullName )._focusTabbable();
+ }
+ });
+ }
+ });
+ }
+
+ this.overlay = $("<div>")
+ .addClass("ui-widget-overlay ui-front")
+ .appendTo( this._appendTo() );
+ this._on( this.overlay, {
+ mousedown: "_keepFocus"
+ });
+ $.ui.dialog.overlayInstances++;
+ },
+
+ _destroyOverlay: function() {
+ if ( !this.options.modal ) {
+ return;
+ }
+
+ if ( this.overlay ) {
+ $.ui.dialog.overlayInstances--;
+
+ if ( !$.ui.dialog.overlayInstances ) {
+ this.document.unbind( "focusin.dialog" );
+ }
+ this.overlay.remove();
+ this.overlay = null;
+ }
+ }
+});
+
+$.ui.dialog.overlayInstances = 0;
+
+// DEPRECATED
+if ( $.uiBackCompat !== false ) {
+ // position option with array notation
+ // just override with old implementation
+ $.widget( "ui.dialog", $.ui.dialog, {
+ _position: function() {
+ var position = this.options.position,
+ myAt = [],
+ offset = [ 0, 0 ],
+ isVisible;
+
+ if ( position ) {
+ if ( typeof position === "string" || (typeof position === "object" && "0" in position ) ) {
+ myAt = position.split ? position.split(" ") : [ position[0], position[1] ];
+ if ( myAt.length === 1 ) {
+ myAt[1] = myAt[0];
+ }
+
+ $.each( [ "left", "top" ], function( i, offsetPosition ) {
+ if ( +myAt[ i ] === myAt[ i ] ) {
+ offset[ i ] = myAt[ i ];
+ myAt[ i ] = offsetPosition;
+ }
+ });
+
+ position = {
+ my: myAt[0] + (offset[0] < 0 ? offset[0] : "+" + offset[0]) + " " +
+ myAt[1] + (offset[1] < 0 ? offset[1] : "+" + offset[1]),
+ at: myAt.join(" ")
+ };
+ }
+
+ position = $.extend( {}, $.ui.dialog.prototype.options.position, position );
+ } else {
+ position = $.ui.dialog.prototype.options.position;
+ }
+
+ // need to show the dialog to get the actual offset in the position plugin
+ isVisible = this.uiDialog.is(":visible");
+ if ( !isVisible ) {
+ this.uiDialog.show();
+ }
+ this.uiDialog.position( position );
+ if ( !isVisible ) {
+ this.uiDialog.hide();
+ }
+ }
+ });
+}
+
+}( jQuery ) );
+
+(function( $, undefined ) {
+
+var rvertical = /up|down|vertical/,
+ rpositivemotion = /up|left|vertical|horizontal/;
+
+$.effects.effect.blind = function( o, done ) {
+ // Create element
+ var el = $( this ),
+ props = [ "position", "top", "bottom", "left", "right", "height", "width" ],
+ mode = $.effects.setMode( el, o.mode || "hide" ),
+ direction = o.direction || "up",
+ vertical = rvertical.test( direction ),
+ ref = vertical ? "height" : "width",
+ ref2 = vertical ? "top" : "left",
+ motion = rpositivemotion.test( direction ),
+ animation = {},
+ show = mode === "show",
+ wrapper, distance, margin;
+
+ // if already wrapped, the wrapper's properties are my property. #6245
+ if ( el.parent().is( ".ui-effects-wrapper" ) ) {
+ $.effects.save( el.parent(), props );
+ } else {
+ $.effects.save( el, props );
+ }
+ el.show();
+ wrapper = $.effects.createWrapper( el ).css({
+ overflow: "hidden"
+ });
+
+ distance = wrapper[ ref ]();
+ margin = parseFloat( wrapper.css( ref2 ) ) || 0;
+
+ animation[ ref ] = show ? distance : 0;
+ if ( !motion ) {
+ el
+ .css( vertical ? "bottom" : "right", 0 )
+ .css( vertical ? "top" : "left", "auto" )
+ .css({ position: "absolute" });
+
+ animation[ ref2 ] = show ? margin : distance + margin;
+ }
+
+ // start at 0 if we are showing
+ if ( show ) {
+ wrapper.css( ref, 0 );
+ if ( ! motion ) {
+ wrapper.css( ref2, margin + distance );
+ }
+ }
+
+ // Animate
+ wrapper.animate( animation, {
+ duration: o.duration,
+ easing: o.easing,
+ queue: false,
+ complete: function() {
+ if ( mode === "hide" ) {
+ el.hide();
+ }
+ $.effects.restore( el, props );
+ $.effects.removeWrapper( el );
+ done();
+ }
+ });
+
+};
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+$.effects.effect.bounce = function( o, done ) {
+ var el = $( this ),
+ props = [ "position", "top", "bottom", "left", "right", "height", "width" ],
+
+ // defaults:
+ mode = $.effects.setMode( el, o.mode || "effect" ),
+ hide = mode === "hide",
+ show = mode === "show",
+ direction = o.direction || "up",
+ distance = o.distance,
+ times = o.times || 5,
+
+ // number of internal animations
+ anims = times * 2 + ( show || hide ? 1 : 0 ),
+ speed = o.duration / anims,
+ easing = o.easing,
+
+ // utility:
+ ref = ( direction === "up" || direction === "down" ) ? "top" : "left",
+ motion = ( direction === "up" || direction === "left" ),
+ i,
+ upAnim,
+ downAnim,
+
+ // we will need to re-assemble the queue to stack our animations in place
+ queue = el.queue(),
+ queuelen = queue.length;
+
+ // Avoid touching opacity to prevent clearType and PNG issues in IE
+ if ( show || hide ) {
+ props.push( "opacity" );
+ }
+
+ $.effects.save( el, props );
+ el.show();
+ $.effects.createWrapper( el ); // Create Wrapper
+
+ // default distance for the BIGGEST bounce is the outer Distance / 3
+ if ( !distance ) {
+ distance = el[ ref === "top" ? "outerHeight" : "outerWidth" ]() / 3;
+ }
+
+ if ( show ) {
+ downAnim = { opacity: 1 };
+ downAnim[ ref ] = 0;
+
+ // if we are showing, force opacity 0 and set the initial position
+ // then do the "first" animation
+ el.css( "opacity", 0 )
+ .css( ref, motion ? -distance * 2 : distance * 2 )
+ .animate( downAnim, speed, easing );
+ }
+
+ // start at the smallest distance if we are hiding
+ if ( hide ) {
+ distance = distance / Math.pow( 2, times - 1 );
+ }
+
+ downAnim = {};
+ downAnim[ ref ] = 0;
+ // Bounces up/down/left/right then back to 0 -- times * 2 animations happen here
+ for ( i = 0; i < times; i++ ) {
+ upAnim = {};
+ upAnim[ ref ] = ( motion ? "-=" : "+=" ) + distance;
+
+ el.animate( upAnim, speed, easing )
+ .animate( downAnim, speed, easing );
+
+ distance = hide ? distance * 2 : distance / 2;
+ }
+
+ // Last Bounce when Hiding
+ if ( hide ) {
+ upAnim = { opacity: 0 };
+ upAnim[ ref ] = ( motion ? "-=" : "+=" ) + distance;
+
+ el.animate( upAnim, speed, easing );
+ }
+
+ el.queue(function() {
+ if ( hide ) {
+ el.hide();
+ }
+ $.effects.restore( el, props );
+ $.effects.removeWrapper( el );
+ done();
+ });
+
+ // inject all the animations we just queued to be first in line (after "inprogress")
+ if ( queuelen > 1) {
+ queue.splice.apply( queue,
+ [ 1, 0 ].concat( queue.splice( queuelen, anims + 1 ) ) );
+ }
+ el.dequeue();
+
+};
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+$.effects.effect.clip = function( o, done ) {
+ // Create element
+ var el = $( this ),
+ props = [ "position", "top", "bottom", "left", "right", "height", "width" ],
+ mode = $.effects.setMode( el, o.mode || "hide" ),
+ show = mode === "show",
+ direction = o.direction || "vertical",
+ vert = direction === "vertical",
+ size = vert ? "height" : "width",
+ position = vert ? "top" : "left",
+ animation = {},
+ wrapper, animate, distance;
+
+ // Save & Show
+ $.effects.save( el, props );
+ el.show();
+
+ // Create Wrapper
+ wrapper = $.effects.createWrapper( el ).css({
+ overflow: "hidden"
+ });
+ animate = ( el[0].tagName === "IMG" ) ? wrapper : el;
+ distance = animate[ size ]();
+
+ // Shift
+ if ( show ) {
+ animate.css( size, 0 );
+ animate.css( position, distance / 2 );
+ }
+
+ // Create Animation Object:
+ animation[ size ] = show ? distance : 0;
+ animation[ position ] = show ? 0 : distance / 2;
+
+ // Animate
+ animate.animate( animation, {
+ queue: false,
+ duration: o.duration,
+ easing: o.easing,
+ complete: function() {
+ if ( !show ) {
+ el.hide();
+ }
+ $.effects.restore( el, props );
+ $.effects.removeWrapper( el );
+ done();
+ }
+ });
+
+};
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+$.effects.effect.drop = function( o, done ) {
+
+ var el = $( this ),
+ props = [ "position", "top", "bottom", "left", "right", "opacity", "height", "width" ],
+ mode = $.effects.setMode( el, o.mode || "hide" ),
+ show = mode === "show",
+ direction = o.direction || "left",
+ ref = ( direction === "up" || direction === "down" ) ? "top" : "left",
+ motion = ( direction === "up" || direction === "left" ) ? "pos" : "neg",
+ animation = {
+ opacity: show ? 1 : 0
+ },
+ distance;
+
+ // Adjust
+ $.effects.save( el, props );
+ el.show();
+ $.effects.createWrapper( el );
+
+ distance = o.distance || el[ ref === "top" ? "outerHeight": "outerWidth" ]( true ) / 2;
+
+ if ( show ) {
+ el
+ .css( "opacity", 0 )
+ .css( ref, motion === "pos" ? -distance : distance );
+ }
+
+ // Animation
+ animation[ ref ] = ( show ?
+ ( motion === "pos" ? "+=" : "-=" ) :
+ ( motion === "pos" ? "-=" : "+=" ) ) +
+ distance;
+
+ // Animate
+ el.animate( animation, {
+ queue: false,
+ duration: o.duration,
+ easing: o.easing,
+ complete: function() {
+ if ( mode === "hide" ) {
+ el.hide();
+ }
+ $.effects.restore( el, props );
+ $.effects.removeWrapper( el );
+ done();
+ }
+ });
+};
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+$.effects.effect.explode = function( o, done ) {
+
+ var rows = o.pieces ? Math.round( Math.sqrt( o.pieces ) ) : 3,
+ cells = rows,
+ el = $( this ),
+ mode = $.effects.setMode( el, o.mode || "hide" ),
+ show = mode === "show",
+
+ // show and then visibility:hidden the element before calculating offset
+ offset = el.show().css( "visibility", "hidden" ).offset(),
+
+ // width and height of a piece
+ width = Math.ceil( el.outerWidth() / cells ),
+ height = Math.ceil( el.outerHeight() / rows ),
+ pieces = [],
+
+ // loop
+ i, j, left, top, mx, my;
+
+ // children animate complete:
+ function childComplete() {
+ pieces.push( this );
+ if ( pieces.length === rows * cells ) {
+ animComplete();
+ }
+ }
+
+ // clone the element for each row and cell.
+ for( i = 0; i < rows ; i++ ) { // ===>
+ top = offset.top + i * height;
+ my = i - ( rows - 1 ) / 2 ;
+
+ for( j = 0; j < cells ; j++ ) { // |||
+ left = offset.left + j * width;
+ mx = j - ( cells - 1 ) / 2 ;
+
+ // Create a clone of the now hidden main element that will be absolute positioned
+ // within a wrapper div off the -left and -top equal to size of our pieces
+ el
+ .clone()
+ .appendTo( "body" )
+ .wrap( "<div></div>" )
+ .css({
+ position: "absolute",
+ visibility: "visible",
+ left: -j * width,
+ top: -i * height
+ })
+
+ // select the wrapper - make it overflow: hidden and absolute positioned based on
+ // where the original was located +left and +top equal to the size of pieces
+ .parent()
+ .addClass( "ui-effects-explode" )
+ .css({
+ position: "absolute",
+ overflow: "hidden",
+ width: width,
+ height: height,
+ left: left + ( show ? mx * width : 0 ),
+ top: top + ( show ? my * height : 0 ),
+ opacity: show ? 0 : 1
+ }).animate({
+ left: left + ( show ? 0 : mx * width ),
+ top: top + ( show ? 0 : my * height ),
+ opacity: show ? 1 : 0
+ }, o.duration || 500, o.easing, childComplete );
+ }
+ }
+
+ function animComplete() {
+ el.css({
+ visibility: "visible"
+ });
+ $( pieces ).remove();
+ if ( !show ) {
+ el.hide();
+ }
+ done();
+ }
+};
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+$.effects.effect.fade = function( o, done ) {
+ var el = $( this ),
+ mode = $.effects.setMode( el, o.mode || "toggle" );
+
+ el.animate({
+ opacity: mode
+ }, {
+ queue: false,
+ duration: o.duration,
+ easing: o.easing,
+ complete: done
+ });
+};
+
+})( jQuery );
+
+(function( $, undefined ) {
+
+$.effects.effect.fold = function( o, done ) {
+
+ // Create element
+ var el = $( this ),
+ props = [ "position", "top", "bottom", "left", "right", "height", "width" ],
+ mode = $.effects.setMode( el, o.mode || "hide" ),
+ show = mode === "show",
+ hide = mode === "hide",
+ size = o.size || 15,
+ percent = /([0-9]+)%/.exec( size ),
+ horizFirst = !!o.horizFirst,
+ widthFirst = show !== horizFirst,
+ ref = widthFirst ? [ "width", "height" ] : [ "height", "width" ],
+ duration = o.duration / 2,
+ wrapper, distance,
+ animation1 = {},
+ animation2 = {};
+
+ $.effects.save( el, props );
+ el.show();
+
+ // Create Wrapper
+ wrapper = $.effects.createWrapper( el ).css({
+ overflow: "hidden"
+ });
+ distance = widthFirst ?
+ [ wrapper.width(), wrapper.height() ] :
+ [ wrapper.height(), wrapper.width() ];
+
+ if ( percent ) {
+ size = parseInt( percent[ 1 ], 10 ) / 100 * distance[ hide ? 0 : 1 ];
+ }
+ if ( show ) {
+ wrapper.css( horizFirst ? {
+ height: 0,
+ width: size
+ } : {
+ height: size,
+ width: 0
+ });
+ }
+
+ // Animation
+ animation1[ ref[ 0 ] ] = show ? distance[ 0 ] : size;
+ animation2[ ref[ 1 ] ] = show ? distance[ 1 ] : 0;
+
+ // Animate
+ wrapper
+ .animate( animation1, duration, o.easing )
+ .animate( animation2, duration, o.easing, function() {
+ if ( hide ) {
+ el.hide();
+ }
+ $.effects.restore( el, props );
+ $.effects.removeWrapper( el );
+ done();
+ });
+
+};
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+$.effects.effect.highlight = function( o, done ) {
+ var elem = $( this ),
+ props = [ "backgroundImage", "backgroundColor", "opacity" ],
+ mode = $.effects.setMode( elem, o.mode || "show" ),
+ animation = {
+ backgroundColor: elem.css( "backgroundColor" )
+ };
+
+ if (mode === "hide") {
+ animation.opacity = 0;
+ }
+
+ $.effects.save( elem, props );
+
+ elem
+ .show()
+ .css({
+ backgroundImage: "none",
+ backgroundColor: o.color || "#ffff99"
+ })
+ .animate( animation, {
+ queue: false,
+ duration: o.duration,
+ easing: o.easing,
+ complete: function() {
+ if ( mode === "hide" ) {
+ elem.hide();
+ }
+ $.effects.restore( elem, props );
+ done();
+ }
+ });
+};
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+$.effects.effect.pulsate = function( o, done ) {
+ var elem = $( this ),
+ mode = $.effects.setMode( elem, o.mode || "show" ),
+ show = mode === "show",
+ hide = mode === "hide",
+ showhide = ( show || mode === "hide" ),
+
+ // showing or hiding leaves of the "last" animation
+ anims = ( ( o.times || 5 ) * 2 ) + ( showhide ? 1 : 0 ),
+ duration = o.duration / anims,
+ animateTo = 0,
+ queue = elem.queue(),
+ queuelen = queue.length,
+ i;
+
+ if ( show || !elem.is(":visible")) {
+ elem.css( "opacity", 0 ).show();
+ animateTo = 1;
+ }
+
+ // anims - 1 opacity "toggles"
+ for ( i = 1; i < anims; i++ ) {
+ elem.animate({
+ opacity: animateTo
+ }, duration, o.easing );
+ animateTo = 1 - animateTo;
+ }
+
+ elem.animate({
+ opacity: animateTo
+ }, duration, o.easing);
+
+ elem.queue(function() {
+ if ( hide ) {
+ elem.hide();
+ }
+ done();
+ });
+
+ // We just queued up "anims" animations, we need to put them next in the queue
+ if ( queuelen > 1 ) {
+ queue.splice.apply( queue,
+ [ 1, 0 ].concat( queue.splice( queuelen, anims + 1 ) ) );
+ }
+ elem.dequeue();
+};
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+$.effects.effect.puff = function( o, done ) {
+ var elem = $( this ),
+ mode = $.effects.setMode( elem, o.mode || "hide" ),
+ hide = mode === "hide",
+ percent = parseInt( o.percent, 10 ) || 150,
+ factor = percent / 100,
+ original = {
+ height: elem.height(),
+ width: elem.width(),
+ outerHeight: elem.outerHeight(),
+ outerWidth: elem.outerWidth()
+ };
+
+ $.extend( o, {
+ effect: "scale",
+ queue: false,
+ fade: true,
+ mode: mode,
+ complete: done,
+ percent: hide ? percent : 100,
+ from: hide ?
+ original :
+ {
+ height: original.height * factor,
+ width: original.width * factor,
+ outerHeight: original.outerHeight * factor,
+ outerWidth: original.outerWidth * factor
+ }
+ });
+
+ elem.effect( o );
+};
+
+$.effects.effect.scale = function( o, done ) {
+
+ // Create element
+ var el = $( this ),
+ options = $.extend( true, {}, o ),
+ mode = $.effects.setMode( el, o.mode || "effect" ),
+ percent = parseInt( o.percent, 10 ) ||
+ ( parseInt( o.percent, 10 ) === 0 ? 0 : ( mode === "hide" ? 0 : 100 ) ),
+ direction = o.direction || "both",
+ origin = o.origin,
+ original = {
+ height: el.height(),
+ width: el.width(),
+ outerHeight: el.outerHeight(),
+ outerWidth: el.outerWidth()
+ },
+ factor = {
+ y: direction !== "horizontal" ? (percent / 100) : 1,
+ x: direction !== "vertical" ? (percent / 100) : 1
+ };
+
+ // We are going to pass this effect to the size effect:
+ options.effect = "size";
+ options.queue = false;
+ options.complete = done;
+
+ // Set default origin and restore for show/hide
+ if ( mode !== "effect" ) {
+ options.origin = origin || ["middle","center"];
+ options.restore = true;
+ }
+
+ options.from = o.from || ( mode === "show" ? {
+ height: 0,
+ width: 0,
+ outerHeight: 0,
+ outerWidth: 0
+ } : original );
+ options.to = {
+ height: original.height * factor.y,
+ width: original.width * factor.x,
+ outerHeight: original.outerHeight * factor.y,
+ outerWidth: original.outerWidth * factor.x
+ };
+
+ // Fade option to support puff
+ if ( options.fade ) {
+ if ( mode === "show" ) {
+ options.from.opacity = 0;
+ options.to.opacity = 1;
+ }
+ if ( mode === "hide" ) {
+ options.from.opacity = 1;
+ options.to.opacity = 0;
+ }
+ }
+
+ // Animate
+ el.effect( options );
+
+};
+
+$.effects.effect.size = function( o, done ) {
+
+ // Create element
+ var original, baseline, factor,
+ el = $( this ),
+ props0 = [ "position", "top", "bottom", "left", "right", "width", "height", "overflow", "opacity" ],
+
+ // Always restore
+ props1 = [ "position", "top", "bottom", "left", "right", "overflow", "opacity" ],
+
+ // Copy for children
+ props2 = [ "width", "height", "overflow" ],
+ cProps = [ "fontSize" ],
+ vProps = [ "borderTopWidth", "borderBottomWidth", "paddingTop", "paddingBottom" ],
+ hProps = [ "borderLeftWidth", "borderRightWidth", "paddingLeft", "paddingRight" ],
+
+ // Set options
+ mode = $.effects.setMode( el, o.mode || "effect" ),
+ restore = o.restore || mode !== "effect",
+ scale = o.scale || "both",
+ origin = o.origin || [ "middle", "center" ],
+ position = el.css( "position" ),
+ props = restore ? props0 : props1,
+ zero = {
+ height: 0,
+ width: 0,
+ outerHeight: 0,
+ outerWidth: 0
+ };
+
+ if ( mode === "show" ) {
+ el.show();
+ }
+ original = {
+ height: el.height(),
+ width: el.width(),
+ outerHeight: el.outerHeight(),
+ outerWidth: el.outerWidth()
+ };
+
+ if ( o.mode === "toggle" && mode === "show" ) {
+ el.from = o.to || zero;
+ el.to = o.from || original;
+ } else {
+ el.from = o.from || ( mode === "show" ? zero : original );
+ el.to = o.to || ( mode === "hide" ? zero : original );
+ }
+
+ // Set scaling factor
+ factor = {
+ from: {
+ y: el.from.height / original.height,
+ x: el.from.width / original.width
+ },
+ to: {
+ y: el.to.height / original.height,
+ x: el.to.width / original.width
+ }
+ };
+
+ // Scale the css box
+ if ( scale === "box" || scale === "both" ) {
+
+ // Vertical props scaling
+ if ( factor.from.y !== factor.to.y ) {
+ props = props.concat( vProps );
+ el.from = $.effects.setTransition( el, vProps, factor.from.y, el.from );
+ el.to = $.effects.setTransition( el, vProps, factor.to.y, el.to );
+ }
+
+ // Horizontal props scaling
+ if ( factor.from.x !== factor.to.x ) {
+ props = props.concat( hProps );
+ el.from = $.effects.setTransition( el, hProps, factor.from.x, el.from );
+ el.to = $.effects.setTransition( el, hProps, factor.to.x, el.to );
+ }
+ }
+
+ // Scale the content
+ if ( scale === "content" || scale === "both" ) {
+
+ // Vertical props scaling
+ if ( factor.from.y !== factor.to.y ) {
+ props = props.concat( cProps ).concat( props2 );
+ el.from = $.effects.setTransition( el, cProps, factor.from.y, el.from );
+ el.to = $.effects.setTransition( el, cProps, factor.to.y, el.to );
+ }
+ }
+
+ $.effects.save( el, props );
+ el.show();
+ $.effects.createWrapper( el );
+ el.css( "overflow", "hidden" ).css( el.from );
+
+ // Adjust
+ if (origin) { // Calculate baseline shifts
+ baseline = $.effects.getBaseline( origin, original );
+ el.from.top = ( original.outerHeight - el.outerHeight() ) * baseline.y;
+ el.from.left = ( original.outerWidth - el.outerWidth() ) * baseline.x;
+ el.to.top = ( original.outerHeight - el.to.outerHeight ) * baseline.y;
+ el.to.left = ( original.outerWidth - el.to.outerWidth ) * baseline.x;
+ }
+ el.css( el.from ); // set top & left
+
+ // Animate
+ if ( scale === "content" || scale === "both" ) { // Scale the children
+
+ // Add margins/font-size
+ vProps = vProps.concat([ "marginTop", "marginBottom" ]).concat(cProps);
+ hProps = hProps.concat([ "marginLeft", "marginRight" ]);
+ props2 = props0.concat(vProps).concat(hProps);
+
+ el.find( "*[width]" ).each( function(){
+ var child = $( this ),
+ c_original = {
+ height: child.height(),
+ width: child.width(),
+ outerHeight: child.outerHeight(),
+ outerWidth: child.outerWidth()
+ };
+ if (restore) {
+ $.effects.save(child, props2);
+ }
+
+ child.from = {
+ height: c_original.height * factor.from.y,
+ width: c_original.width * factor.from.x,
+ outerHeight: c_original.outerHeight * factor.from.y,
+ outerWidth: c_original.outerWidth * factor.from.x
+ };
+ child.to = {
+ height: c_original.height * factor.to.y,
+ width: c_original.width * factor.to.x,
+ outerHeight: c_original.height * factor.to.y,
+ outerWidth: c_original.width * factor.to.x
+ };
+
+ // Vertical props scaling
+ if ( factor.from.y !== factor.to.y ) {
+ child.from = $.effects.setTransition( child, vProps, factor.from.y, child.from );
+ child.to = $.effects.setTransition( child, vProps, factor.to.y, child.to );
+ }
+
+ // Horizontal props scaling
+ if ( factor.from.x !== factor.to.x ) {
+ child.from = $.effects.setTransition( child, hProps, factor.from.x, child.from );
+ child.to = $.effects.setTransition( child, hProps, factor.to.x, child.to );
+ }
+
+ // Animate children
+ child.css( child.from );
+ child.animate( child.to, o.duration, o.easing, function() {
+
+ // Restore children
+ if ( restore ) {
+ $.effects.restore( child, props2 );
+ }
+ });
+ });
+ }
+
+ // Animate
+ el.animate( el.to, {
+ queue: false,
+ duration: o.duration,
+ easing: o.easing,
+ complete: function() {
+ if ( el.to.opacity === 0 ) {
+ el.css( "opacity", el.from.opacity );
+ }
+ if( mode === "hide" ) {
+ el.hide();
+ }
+ $.effects.restore( el, props );
+ if ( !restore ) {
+
+ // we need to calculate our new positioning based on the scaling
+ if ( position === "static" ) {
+ el.css({
+ position: "relative",
+ top: el.to.top,
+ left: el.to.left
+ });
+ } else {
+ $.each([ "top", "left" ], function( idx, pos ) {
+ el.css( pos, function( _, str ) {
+ var val = parseInt( str, 10 ),
+ toRef = idx ? el.to.left : el.to.top;
+
+ // if original was "auto", recalculate the new value from wrapper
+ if ( str === "auto" ) {
+ return toRef + "px";
+ }
+
+ return val + toRef + "px";
+ });
+ });
+ }
+ }
+
+ $.effects.removeWrapper( el );
+ done();
+ }
+ });
+
+};
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+$.effects.effect.shake = function( o, done ) {
+
+ var el = $( this ),
+ props = [ "position", "top", "bottom", "left", "right", "height", "width" ],
+ mode = $.effects.setMode( el, o.mode || "effect" ),
+ direction = o.direction || "left",
+ distance = o.distance || 20,
+ times = o.times || 3,
+ anims = times * 2 + 1,
+ speed = Math.round(o.duration/anims),
+ ref = (direction === "up" || direction === "down") ? "top" : "left",
+ positiveMotion = (direction === "up" || direction === "left"),
+ animation = {},
+ animation1 = {},
+ animation2 = {},
+ i,
+
+ // we will need to re-assemble the queue to stack our animations in place
+ queue = el.queue(),
+ queuelen = queue.length;
+
+ $.effects.save( el, props );
+ el.show();
+ $.effects.createWrapper( el );
+
+ // Animation
+ animation[ ref ] = ( positiveMotion ? "-=" : "+=" ) + distance;
+ animation1[ ref ] = ( positiveMotion ? "+=" : "-=" ) + distance * 2;
+ animation2[ ref ] = ( positiveMotion ? "-=" : "+=" ) + distance * 2;
+
+ // Animate
+ el.animate( animation, speed, o.easing );
+
+ // Shakes
+ for ( i = 1; i < times; i++ ) {
+ el.animate( animation1, speed, o.easing ).animate( animation2, speed, o.easing );
+ }
+ el
+ .animate( animation1, speed, o.easing )
+ .animate( animation, speed / 2, o.easing )
+ .queue(function() {
+ if ( mode === "hide" ) {
+ el.hide();
+ }
+ $.effects.restore( el, props );
+ $.effects.removeWrapper( el );
+ done();
+ });
+
+ // inject all the animations we just queued to be first in line (after "inprogress")
+ if ( queuelen > 1) {
+ queue.splice.apply( queue,
+ [ 1, 0 ].concat( queue.splice( queuelen, anims + 1 ) ) );
+ }
+ el.dequeue();
+
+};
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+$.effects.effect.slide = function( o, done ) {
+
+ // Create element
+ var el = $( this ),
+ props = [ "position", "top", "bottom", "left", "right", "width", "height" ],
+ mode = $.effects.setMode( el, o.mode || "show" ),
+ show = mode === "show",
+ direction = o.direction || "left",
+ ref = (direction === "up" || direction === "down") ? "top" : "left",
+ positiveMotion = (direction === "up" || direction === "left"),
+ distance,
+ animation = {};
+
+ // Adjust
+ $.effects.save( el, props );
+ el.show();
+ distance = o.distance || el[ ref === "top" ? "outerHeight" : "outerWidth" ]( true );
+
+ $.effects.createWrapper( el ).css({
+ overflow: "hidden"
+ });
+
+ if ( show ) {
+ el.css( ref, positiveMotion ? (isNaN(distance) ? "-" + distance : -distance) : distance );
+ }
+
+ // Animation
+ animation[ ref ] = ( show ?
+ ( positiveMotion ? "+=" : "-=") :
+ ( positiveMotion ? "-=" : "+=")) +
+ distance;
+
+ // Animate
+ el.animate( animation, {
+ queue: false,
+ duration: o.duration,
+ easing: o.easing,
+ complete: function() {
+ if ( mode === "hide" ) {
+ el.hide();
+ }
+ $.effects.restore( el, props );
+ $.effects.removeWrapper( el );
+ done();
+ }
+ });
+};
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+$.effects.effect.transfer = function( o, done ) {
+ var elem = $( this ),
+ target = $( o.to ),
+ targetFixed = target.css( "position" ) === "fixed",
+ body = $("body"),
+ fixTop = targetFixed ? body.scrollTop() : 0,
+ fixLeft = targetFixed ? body.scrollLeft() : 0,
+ endPosition = target.offset(),
+ animation = {
+ top: endPosition.top - fixTop ,
+ left: endPosition.left - fixLeft ,
+ height: target.innerHeight(),
+ width: target.innerWidth()
+ },
+ startPosition = elem.offset(),
+ transfer = $( "<div class='ui-effects-transfer'></div>" )
+ .appendTo( document.body )
+ .addClass( o.className )
+ .css({
+ top: startPosition.top - fixTop ,
+ left: startPosition.left - fixLeft ,
+ height: elem.innerHeight(),
+ width: elem.innerWidth(),
+ position: targetFixed ? "fixed" : "absolute"
+ })
+ .animate( animation, o.duration, o.easing, function() {
+ transfer.remove();
+ done();
+ });
+};
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+$.widget( "ui.menu", {
+ version: "1.10.3",
+ defaultElement: "<ul>",
+ delay: 300,
+ options: {
+ icons: {
+ submenu: "ui-icon-carat-1-e"
+ },
+ menus: "ul",
+ position: {
+ my: "left top",
+ at: "right top"
+ },
+ role: "menu",
+
+ // callbacks
+ blur: null,
+ focus: null,
+ select: null
+ },
+
+ _create: function() {
+ this.activeMenu = this.element;
+ // flag used to prevent firing of the click handler
+ // as the event bubbles up through nested menus
+ this.mouseHandled = false;
+ this.element
+ .uniqueId()
+ .addClass( "ui-menu ui-widget ui-widget-content ui-corner-all" )
+ .toggleClass( "ui-menu-icons", !!this.element.find( ".ui-icon" ).length )
+ .attr({
+ role: this.options.role,
+ tabIndex: 0
+ })
+ // need to catch all clicks on disabled menu
+ // not possible through _on
+ .bind( "click" + this.eventNamespace, $.proxy(function( event ) {
+ if ( this.options.disabled ) {
+ event.preventDefault();
+ }
+ }, this ));
+
+ if ( this.options.disabled ) {
+ this.element
+ .addClass( "ui-state-disabled" )
+ .attr( "aria-disabled", "true" );
+ }
+
+ this._on({
+ // Prevent focus from sticking to links inside menu after clicking
+ // them (focus should always stay on UL during navigation).
+ "mousedown .ui-menu-item > a": function( event ) {
+ event.preventDefault();
+ },
+ "click .ui-state-disabled > a": function( event ) {
+ event.preventDefault();
+ },
+ "click .ui-menu-item:has(a)": function( event ) {
+ var target = $( event.target ).closest( ".ui-menu-item" );
+ if ( !this.mouseHandled && target.not( ".ui-state-disabled" ).length ) {
+ this.mouseHandled = true;
+
+ this.select( event );
+ // Open submenu on click
+ if ( target.has( ".ui-menu" ).length ) {
+ this.expand( event );
+ } else if ( !this.element.is( ":focus" ) ) {
+ // Redirect focus to the menu
+ this.element.trigger( "focus", [ true ] );
+
+ // If the active item is on the top level, let it stay active.
+ // Otherwise, blur the active item since it is no longer visible.
+ if ( this.active && this.active.parents( ".ui-menu" ).length === 1 ) {
+ clearTimeout( this.timer );
+ }
+ }
+ }
+ },
+ "mouseenter .ui-menu-item": function( event ) {
+ var target = $( event.currentTarget );
+ // Remove ui-state-active class from siblings of the newly focused menu item
+ // to avoid a jump caused by adjacent elements both having a class with a border
+ target.siblings().children( ".ui-state-active" ).removeClass( "ui-state-active" );
+ this.focus( event, target );
+ },
+ mouseleave: "collapseAll",
+ "mouseleave .ui-menu": "collapseAll",
+ focus: function( event, keepActiveItem ) {
+ // If there's already an active item, keep it active
+ // If not, activate the first item
+ var item = this.active || this.element.children( ".ui-menu-item" ).eq( 0 );
+
+ if ( !keepActiveItem ) {
+ this.focus( event, item );
+ }
+ },
+ blur: function( event ) {
+ this._delay(function() {
+ if ( !$.contains( this.element[0], this.document[0].activeElement ) ) {
+ this.collapseAll( event );
+ }
+ });
+ },
+ keydown: "_keydown"
+ });
+
+ this.refresh();
+
+ // Clicks outside of a menu collapse any open menus
+ this._on( this.document, {
+ click: function( event ) {
+ if ( !$( event.target ).closest( ".ui-menu" ).length ) {
+ this.collapseAll( event );
+ }
+
+ // Reset the mouseHandled flag
+ this.mouseHandled = false;
+ }
+ });
+ },
+
+ _destroy: function() {
+ // Destroy (sub)menus
+ this.element
+ .removeAttr( "aria-activedescendant" )
+ .find( ".ui-menu" ).addBack()
+ .removeClass( "ui-menu ui-widget ui-widget-content ui-corner-all ui-menu-icons" )
+ .removeAttr( "role" )
+ .removeAttr( "tabIndex" )
+ .removeAttr( "aria-labelledby" )
+ .removeAttr( "aria-expanded" )
+ .removeAttr( "aria-hidden" )
+ .removeAttr( "aria-disabled" )
+ .removeUniqueId()
+ .show();
+
+ // Destroy menu items
+ this.element.find( ".ui-menu-item" )
+ .removeClass( "ui-menu-item" )
+ .removeAttr( "role" )
+ .removeAttr( "aria-disabled" )
+ .children( "a" )
+ .removeUniqueId()
+ .removeClass( "ui-corner-all ui-state-hover" )
+ .removeAttr( "tabIndex" )
+ .removeAttr( "role" )
+ .removeAttr( "aria-haspopup" )
+ .children().each( function() {
+ var elem = $( this );
+ if ( elem.data( "ui-menu-submenu-carat" ) ) {
+ elem.remove();
+ }
+ });
+
+ // Destroy menu dividers
+ this.element.find( ".ui-menu-divider" ).removeClass( "ui-menu-divider ui-widget-content" );
+ },
+
+ _keydown: function( event ) {
+ /*jshint maxcomplexity:20*/
+ var match, prev, character, skip, regex,
+ preventDefault = true;
+
+ function escape( value ) {
+ return value.replace( /[\-\[\]{}()*+?.,\\\^$|#\s]/g, "\\$&" );
+ }
+
+ switch ( event.keyCode ) {
+ case $.ui.keyCode.PAGE_UP:
+ this.previousPage( event );
+ break;
+ case $.ui.keyCode.PAGE_DOWN:
+ this.nextPage( event );
+ break;
+ case $.ui.keyCode.HOME:
+ this._move( "first", "first", event );
+ break;
+ case $.ui.keyCode.END:
+ this._move( "last", "last", event );
+ break;
+ case $.ui.keyCode.UP:
+ this.previous( event );
+ break;
+ case $.ui.keyCode.DOWN:
+ this.next( event );
+ break;
+ case $.ui.keyCode.LEFT:
+ this.collapse( event );
+ break;
+ case $.ui.keyCode.RIGHT:
+ if ( this.active && !this.active.is( ".ui-state-disabled" ) ) {
+ this.expand( event );
+ }
+ break;
+ case $.ui.keyCode.ENTER:
+ case $.ui.keyCode.SPACE:
+ this._activate( event );
+ break;
+ case $.ui.keyCode.ESCAPE:
+ this.collapse( event );
+ break;
+ default:
+ preventDefault = false;
+ prev = this.previousFilter || "";
+ character = String.fromCharCode( event.keyCode );
+ skip = false;
+
+ clearTimeout( this.filterTimer );
+
+ if ( character === prev ) {
+ skip = true;
+ } else {
+ character = prev + character;
+ }
+
+ regex = new RegExp( "^" + escape( character ), "i" );
+ match = this.activeMenu.children( ".ui-menu-item" ).filter(function() {
+ return regex.test( $( this ).children( "a" ).text() );
+ });
+ match = skip && match.index( this.active.next() ) !== -1 ?
+ this.active.nextAll( ".ui-menu-item" ) :
+ match;
+
+ // If no matches on the current filter, reset to the last character pressed
+ // to move down the menu to the first item that starts with that character
+ if ( !match.length ) {
+ character = String.fromCharCode( event.keyCode );
+ regex = new RegExp( "^" + escape( character ), "i" );
+ match = this.activeMenu.children( ".ui-menu-item" ).filter(function() {
+ return regex.test( $( this ).children( "a" ).text() );
+ });
+ }
+
+ if ( match.length ) {
+ this.focus( event, match );
+ if ( match.length > 1 ) {
+ this.previousFilter = character;
+ this.filterTimer = this._delay(function() {
+ delete this.previousFilter;
+ }, 1000 );
+ } else {
+ delete this.previousFilter;
+ }
+ } else {
+ delete this.previousFilter;
+ }
+ }
+
+ if ( preventDefault ) {
+ event.preventDefault();
+ }
+ },
+
+ _activate: function( event ) {
+ if ( !this.active.is( ".ui-state-disabled" ) ) {
+ if ( this.active.children( "a[aria-haspopup='true']" ).length ) {
+ this.expand( event );
+ } else {
+ this.select( event );
+ }
+ }
+ },
+
+ refresh: function() {
+ var menus,
+ icon = this.options.icons.submenu,
+ submenus = this.element.find( this.options.menus );
+
+ // Initialize nested menus
+ submenus.filter( ":not(.ui-menu)" )
+ .addClass( "ui-menu ui-widget ui-widget-content ui-corner-all" )
+ .hide()
+ .attr({
+ role: this.options.role,
+ "aria-hidden": "true",
+ "aria-expanded": "false"
+ })
+ .each(function() {
+ var menu = $( this ),
+ item = menu.prev( "a" ),
+ submenuCarat = $( "<span>" )
+ .addClass( "ui-menu-icon ui-icon " + icon )
+ .data( "ui-menu-submenu-carat", true );
+
+ item
+ .attr( "aria-haspopup", "true" )
+ .prepend( submenuCarat );
+ menu.attr( "aria-labelledby", item.attr( "id" ) );
+ });
+
+ menus = submenus.add( this.element );
+
+ // Don't refresh list items that are already adapted
+ menus.children( ":not(.ui-menu-item):has(a)" )
+ .addClass( "ui-menu-item" )
+ .attr( "role", "presentation" )
+ .children( "a" )
+ .uniqueId()
+ .addClass( "ui-corner-all" )
+ .attr({
+ tabIndex: -1,
+ role: this._itemRole()
+ });
+
+ // Initialize unlinked menu-items containing spaces and/or dashes only as dividers
+ menus.children( ":not(.ui-menu-item)" ).each(function() {
+ var item = $( this );
+ // hyphen, em dash, en dash
+ if ( !/[^\-\u2014\u2013\s]/.test( item.text() ) ) {
+ item.addClass( "ui-widget-content ui-menu-divider" );
+ }
+ });
+
+ // Add aria-disabled attribute to any disabled menu item
+ menus.children( ".ui-state-disabled" ).attr( "aria-disabled", "true" );
+
+ // If the active item has been removed, blur the menu
+ if ( this.active && !$.contains( this.element[ 0 ], this.active[ 0 ] ) ) {
+ this.blur();
+ }
+ },
+
+ _itemRole: function() {
+ return {
+ menu: "menuitem",
+ listbox: "option"
+ }[ this.options.role ];
+ },
+
+ _setOption: function( key, value ) {
+ if ( key === "icons" ) {
+ this.element.find( ".ui-menu-icon" )
+ .removeClass( this.options.icons.submenu )
+ .addClass( value.submenu );
+ }
+ this._super( key, value );
+ },
+
+ focus: function( event, item ) {
+ var nested, focused;
+ this.blur( event, event && event.type === "focus" );
+
+ this._scrollIntoView( item );
+
+ this.active = item.first();
+ focused = this.active.children( "a" ).addClass( "ui-state-focus" );
+ // Only update aria-activedescendant if there's a role
+ // otherwise we assume focus is managed elsewhere
+ if ( this.options.role ) {
+ this.element.attr( "aria-activedescendant", focused.attr( "id" ) );
+ }
+
+ // Highlight active parent menu item, if any
+ this.active
+ .parent()
+ .closest( ".ui-menu-item" )
+ .children( "a:first" )
+ .addClass( "ui-state-active" );
+
+ if ( event && event.type === "keydown" ) {
+ this._close();
+ } else {
+ this.timer = this._delay(function() {
+ this._close();
+ }, this.delay );
+ }
+
+ nested = item.children( ".ui-menu" );
+ if ( nested.length && ( /^mouse/.test( event.type ) ) ) {
+ this._startOpening(nested);
+ }
+ this.activeMenu = item.parent();
+
+ this._trigger( "focus", event, { item: item } );
+ },
+
+ _scrollIntoView: function( item ) {
+ var borderTop, paddingTop, offset, scroll, elementHeight, itemHeight;
+ if ( this._hasScroll() ) {
+ borderTop = parseFloat( $.css( this.activeMenu[0], "borderTopWidth" ) ) || 0;
+ paddingTop = parseFloat( $.css( this.activeMenu[0], "paddingTop" ) ) || 0;
+ offset = item.offset().top - this.activeMenu.offset().top - borderTop - paddingTop;
+ scroll = this.activeMenu.scrollTop();
+ elementHeight = this.activeMenu.height();
+ itemHeight = item.height();
+
+ if ( offset < 0 ) {
+ this.activeMenu.scrollTop( scroll + offset );
+ } else if ( offset + itemHeight > elementHeight ) {
+ this.activeMenu.scrollTop( scroll + offset - elementHeight + itemHeight );
+ }
+ }
+ },
+
+ blur: function( event, fromFocus ) {
+ if ( !fromFocus ) {
+ clearTimeout( this.timer );
+ }
+
+ if ( !this.active ) {
+ return;
+ }
+
+ this.active.children( "a" ).removeClass( "ui-state-focus" );
+ this.active = null;
+
+ this._trigger( "blur", event, { item: this.active } );
+ },
+
+ _startOpening: function( submenu ) {
+ clearTimeout( this.timer );
+
+ // Don't open if already open fixes a Firefox bug that caused a .5 pixel
+ // shift in the submenu position when mousing over the carat icon
+ if ( submenu.attr( "aria-hidden" ) !== "true" ) {
+ return;
+ }
+
+ this.timer = this._delay(function() {
+ this._close();
+ this._open( submenu );
+ }, this.delay );
+ },
+
+ _open: function( submenu ) {
+ var position = $.extend({
+ of: this.active
+ }, this.options.position );
+
+ clearTimeout( this.timer );
+ this.element.find( ".ui-menu" ).not( submenu.parents( ".ui-menu" ) )
+ .hide()
+ .attr( "aria-hidden", "true" );
+
+ submenu
+ .show()
+ .removeAttr( "aria-hidden" )
+ .attr( "aria-expanded", "true" )
+ .position( position );
+ },
+
+ collapseAll: function( event, all ) {
+ clearTimeout( this.timer );
+ this.timer = this._delay(function() {
+ // If we were passed an event, look for the submenu that contains the event
+ var currentMenu = all ? this.element :
+ $( event && event.target ).closest( this.element.find( ".ui-menu" ) );
+
+ // If we found no valid submenu ancestor, use the main menu to close all sub menus anyway
+ if ( !currentMenu.length ) {
+ currentMenu = this.element;
+ }
+
+ this._close( currentMenu );
+
+ this.blur( event );
+ this.activeMenu = currentMenu;
+ }, this.delay );
+ },
+
+ // With no arguments, closes the currently active menu - if nothing is active
+ // it closes all menus. If passed an argument, it will search for menus BELOW
+ _close: function( startMenu ) {
+ if ( !startMenu ) {
+ startMenu = this.active ? this.active.parent() : this.element;
+ }
+
+ startMenu
+ .find( ".ui-menu" )
+ .hide()
+ .attr( "aria-hidden", "true" )
+ .attr( "aria-expanded", "false" )
+ .end()
+ .find( "a.ui-state-active" )
+ .removeClass( "ui-state-active" );
+ },
+
+ collapse: function( event ) {
+ var newItem = this.active &&
+ this.active.parent().closest( ".ui-menu-item", this.element );
+ if ( newItem && newItem.length ) {
+ this._close();
+ this.focus( event, newItem );
+ }
+ },
+
+ expand: function( event ) {
+ var newItem = this.active &&
+ this.active
+ .children( ".ui-menu " )
+ .children( ".ui-menu-item" )
+ .first();
+
+ if ( newItem && newItem.length ) {
+ this._open( newItem.parent() );
+
+ // Delay so Firefox will not hide activedescendant change in expanding submenu from AT
+ this._delay(function() {
+ this.focus( event, newItem );
+ });
+ }
+ },
+
+ next: function( event ) {
+ this._move( "next", "first", event );
+ },
+
+ previous: function( event ) {
+ this._move( "prev", "last", event );
+ },
+
+ isFirstItem: function() {
+ return this.active && !this.active.prevAll( ".ui-menu-item" ).length;
+ },
+
+ isLastItem: function() {
+ return this.active && !this.active.nextAll( ".ui-menu-item" ).length;
+ },
+
+ _move: function( direction, filter, event ) {
+ var next;
+ if ( this.active ) {
+ if ( direction === "first" || direction === "last" ) {
+ next = this.active
+ [ direction === "first" ? "prevAll" : "nextAll" ]( ".ui-menu-item" )
+ .eq( -1 );
+ } else {
+ next = this.active
+ [ direction + "All" ]( ".ui-menu-item" )
+ .eq( 0 );
+ }
+ }
+ if ( !next || !next.length || !this.active ) {
+ next = this.activeMenu.children( ".ui-menu-item" )[ filter ]();
+ }
+
+ this.focus( event, next );
+ },
+
+ nextPage: function( event ) {
+ var item, base, height;
+
+ if ( !this.active ) {
+ this.next( event );
+ return;
+ }
+ if ( this.isLastItem() ) {
+ return;
+ }
+ if ( this._hasScroll() ) {
+ base = this.active.offset().top;
+ height = this.element.height();
+ this.active.nextAll( ".ui-menu-item" ).each(function() {
+ item = $( this );
+ return item.offset().top - base - height < 0;
+ });
+
+ this.focus( event, item );
+ } else {
+ this.focus( event, this.activeMenu.children( ".ui-menu-item" )
+ [ !this.active ? "first" : "last" ]() );
+ }
+ },
+
+ previousPage: function( event ) {
+ var item, base, height;
+ if ( !this.active ) {
+ this.next( event );
+ return;
+ }
+ if ( this.isFirstItem() ) {
+ return;
+ }
+ if ( this._hasScroll() ) {
+ base = this.active.offset().top;
+ height = this.element.height();
+ this.active.prevAll( ".ui-menu-item" ).each(function() {
+ item = $( this );
+ return item.offset().top - base + height > 0;
+ });
+
+ this.focus( event, item );
+ } else {
+ this.focus( event, this.activeMenu.children( ".ui-menu-item" ).first() );
+ }
+ },
+
+ _hasScroll: function() {
+ return this.element.outerHeight() < this.element.prop( "scrollHeight" );
+ },
+
+ select: function( event ) {
+ // TODO: It should never be possible to not have an active item at this
+ // point, but the tests don't trigger mouseenter before click.
+ this.active = this.active || $( event.target ).closest( ".ui-menu-item" );
+ var ui = { item: this.active };
+ if ( !this.active.has( ".ui-menu" ).length ) {
+ this.collapseAll( event, true );
+ }
+ this._trigger( "select", event, ui );
+ }
+});
+
+}( jQuery ));
+
+(function( $, undefined ) {
+
+$.ui = $.ui || {};
+
+var cachedScrollbarWidth,
+ max = Math.max,
+ abs = Math.abs,
+ round = Math.round,
+ rhorizontal = /left|center|right/,
+ rvertical = /top|center|bottom/,
+ roffset = /[\+\-]\d+(\.[\d]+)?%?/,
+ rposition = /^\w+/,
+ rpercent = /%$/,
+ _position = $.fn.position;
+
+function getOffsets( offsets, width, height ) {
+ return [
+ parseFloat( offsets[ 0 ] ) * ( rpercent.test( offsets[ 0 ] ) ? width / 100 : 1 ),
+ parseFloat( offsets[ 1 ] ) * ( rpercent.test( offsets[ 1 ] ) ? height / 100 : 1 )
+ ];
+}
+
+function parseCss( element, property ) {
+ return parseInt( $.css( element, property ), 10 ) || 0;
+}
+
+function getDimensions( elem ) {
+ var raw = elem[0];
+ if ( raw.nodeType === 9 ) {
+ return {
+ width: elem.width(),
+ height: elem.height(),
+ offset: { top: 0, left: 0 }
+ };
+ }
+ if ( $.isWindow( raw ) ) {
+ return {
+ width: elem.width(),
+ height: elem.height(),
+ offset: { top: elem.scrollTop(), left: elem.scrollLeft() }
+ };
+ }
+ if ( raw.preventDefault ) {
+ return {
+ width: 0,
+ height: 0,
+ offset: { top: raw.pageY, left: raw.pageX }
+ };
+ }
+ return {
+ width: elem.outerWidth(),
+ height: elem.outerHeight(),
+ offset: elem.offset()
+ };
+}
+
+$.position = {
+ scrollbarWidth: function() {
+ if ( cachedScrollbarWidth !== undefined ) {
+ return cachedScrollbarWidth;
+ }
+ var w1, w2,
+ div = $( "<div style='display:block;width:50px;height:50px;overflow:hidden;'><div style='height:100px;width:auto;'></div></div>" ),
+ innerDiv = div.children()[0];
+
+ $( "body" ).append( div );
+ w1 = innerDiv.offsetWidth;
+ div.css( "overflow", "scroll" );
+
+ w2 = innerDiv.offsetWidth;
+
+ if ( w1 === w2 ) {
+ w2 = div[0].clientWidth;
+ }
+
+ div.remove();
+
+ return (cachedScrollbarWidth = w1 - w2);
+ },
+ getScrollInfo: function( within ) {
+ var overflowX = within.isWindow ? "" : within.element.css( "overflow-x" ),
+ overflowY = within.isWindow ? "" : within.element.css( "overflow-y" ),
+ hasOverflowX = overflowX === "scroll" ||
+ ( overflowX === "auto" && within.width < within.element[0].scrollWidth ),
+ hasOverflowY = overflowY === "scroll" ||
+ ( overflowY === "auto" && within.height < within.element[0].scrollHeight );
+ return {
+ width: hasOverflowY ? $.position.scrollbarWidth() : 0,
+ height: hasOverflowX ? $.position.scrollbarWidth() : 0
+ };
+ },
+ getWithinInfo: function( element ) {
+ var withinElement = $( element || window ),
+ isWindow = $.isWindow( withinElement[0] );
+ return {
+ element: withinElement,
+ isWindow: isWindow,
+ offset: withinElement.offset() || { left: 0, top: 0 },
+ scrollLeft: withinElement.scrollLeft(),
+ scrollTop: withinElement.scrollTop(),
+ width: isWindow ? withinElement.width() : withinElement.outerWidth(),
+ height: isWindow ? withinElement.height() : withinElement.outerHeight()
+ };
+ }
+};
+
+$.fn.position = function( options ) {
+ if ( !options || !options.of ) {
+ return _position.apply( this, arguments );
+ }
+
+ // make a copy, we don't want to modify arguments
+ options = $.extend( {}, options );
+
+ var atOffset, targetWidth, targetHeight, targetOffset, basePosition, dimensions,
+ target = $( options.of ),
+ within = $.position.getWithinInfo( options.within ),
+ scrollInfo = $.position.getScrollInfo( within ),
+ collision = ( options.collision || "flip" ).split( " " ),
+ offsets = {};
+
+ dimensions = getDimensions( target );
+ if ( target[0].preventDefault ) {
+ // force left top to allow flipping
+ options.at = "left top";
+ }
+ targetWidth = dimensions.width;
+ targetHeight = dimensions.height;
+ targetOffset = dimensions.offset;
+ // clone to reuse original targetOffset later
+ basePosition = $.extend( {}, targetOffset );
+
+ // force my and at to have valid horizontal and vertical positions
+ // if a value is missing or invalid, it will be converted to center
+ $.each( [ "my", "at" ], function() {
+ var pos = ( options[ this ] || "" ).split( " " ),
+ horizontalOffset,
+ verticalOffset;
+
+ if ( pos.length === 1) {
+ pos = rhorizontal.test( pos[ 0 ] ) ?
+ pos.concat( [ "center" ] ) :
+ rvertical.test( pos[ 0 ] ) ?
+ [ "center" ].concat( pos ) :
+ [ "center", "center" ];
+ }
+ pos[ 0 ] = rhorizontal.test( pos[ 0 ] ) ? pos[ 0 ] : "center";
+ pos[ 1 ] = rvertical.test( pos[ 1 ] ) ? pos[ 1 ] : "center";
+
+ // calculate offsets
+ horizontalOffset = roffset.exec( pos[ 0 ] );
+ verticalOffset = roffset.exec( pos[ 1 ] );
+ offsets[ this ] = [
+ horizontalOffset ? horizontalOffset[ 0 ] : 0,
+ verticalOffset ? verticalOffset[ 0 ] : 0
+ ];
+
+ // reduce to just the positions without the offsets
+ options[ this ] = [
+ rposition.exec( pos[ 0 ] )[ 0 ],
+ rposition.exec( pos[ 1 ] )[ 0 ]
+ ];
+ });
+
+ // normalize collision option
+ if ( collision.length === 1 ) {
+ collision[ 1 ] = collision[ 0 ];
+ }
+
+ if ( options.at[ 0 ] === "right" ) {
+ basePosition.left += targetWidth;
+ } else if ( options.at[ 0 ] === "center" ) {
+ basePosition.left += targetWidth / 2;
+ }
+
+ if ( options.at[ 1 ] === "bottom" ) {
+ basePosition.top += targetHeight;
+ } else if ( options.at[ 1 ] === "center" ) {
+ basePosition.top += targetHeight / 2;
+ }
+
+ atOffset = getOffsets( offsets.at, targetWidth, targetHeight );
+ basePosition.left += atOffset[ 0 ];
+ basePosition.top += atOffset[ 1 ];
+
+ return this.each(function() {
+ var collisionPosition, using,
+ elem = $( this ),
+ elemWidth = elem.outerWidth(),
+ elemHeight = elem.outerHeight(),
+ marginLeft = parseCss( this, "marginLeft" ),
+ marginTop = parseCss( this, "marginTop" ),
+ collisionWidth = elemWidth + marginLeft + parseCss( this, "marginRight" ) + scrollInfo.width,
+ collisionHeight = elemHeight + marginTop + parseCss( this, "marginBottom" ) + scrollInfo.height,
+ position = $.extend( {}, basePosition ),
+ myOffset = getOffsets( offsets.my, elem.outerWidth(), elem.outerHeight() );
+
+ if ( options.my[ 0 ] === "right" ) {
+ position.left -= elemWidth;
+ } else if ( options.my[ 0 ] === "center" ) {
+ position.left -= elemWidth / 2;
+ }
+
+ if ( options.my[ 1 ] === "bottom" ) {
+ position.top -= elemHeight;
+ } else if ( options.my[ 1 ] === "center" ) {
+ position.top -= elemHeight / 2;
+ }
+
+ position.left += myOffset[ 0 ];
+ position.top += myOffset[ 1 ];
+
+ // if the browser doesn't support fractions, then round for consistent results
+ if ( !$.support.offsetFractions ) {
+ position.left = round( position.left );
+ position.top = round( position.top );
+ }
+
+ collisionPosition = {
+ marginLeft: marginLeft,
+ marginTop: marginTop
+ };
+
+ $.each( [ "left", "top" ], function( i, dir ) {
+ if ( $.ui.position[ collision[ i ] ] ) {
+ $.ui.position[ collision[ i ] ][ dir ]( position, {
+ targetWidth: targetWidth,
+ targetHeight: targetHeight,
+ elemWidth: elemWidth,
+ elemHeight: elemHeight,
+ collisionPosition: collisionPosition,
+ collisionWidth: collisionWidth,
+ collisionHeight: collisionHeight,
+ offset: [ atOffset[ 0 ] + myOffset[ 0 ], atOffset [ 1 ] + myOffset[ 1 ] ],
+ my: options.my,
+ at: options.at,
+ within: within,
+ elem : elem
+ });
+ }
+ });
+
+ if ( options.using ) {
+ // adds feedback as second argument to using callback, if present
+ using = function( props ) {
+ var left = targetOffset.left - position.left,
+ right = left + targetWidth - elemWidth,
+ top = targetOffset.top - position.top,
+ bottom = top + targetHeight - elemHeight,
+ feedback = {
+ target: {
+ element: target,
+ left: targetOffset.left,
+ top: targetOffset.top,
+ width: targetWidth,
+ height: targetHeight
+ },
+ element: {
+ element: elem,
+ left: position.left,
+ top: position.top,
+ width: elemWidth,
+ height: elemHeight
+ },
+ horizontal: right < 0 ? "left" : left > 0 ? "right" : "center",
+ vertical: bottom < 0 ? "top" : top > 0 ? "bottom" : "middle"
+ };
+ if ( targetWidth < elemWidth && abs( left + right ) < targetWidth ) {
+ feedback.horizontal = "center";
+ }
+ if ( targetHeight < elemHeight && abs( top + bottom ) < targetHeight ) {
+ feedback.vertical = "middle";
+ }
+ if ( max( abs( left ), abs( right ) ) > max( abs( top ), abs( bottom ) ) ) {
+ feedback.important = "horizontal";
+ } else {
+ feedback.important = "vertical";
+ }
+ options.using.call( this, props, feedback );
+ };
+ }
+
+ elem.offset( $.extend( position, { using: using } ) );
+ });
+};
+
+$.ui.position = {
+ fit: {
+ left: function( position, data ) {
+ var within = data.within,
+ withinOffset = within.isWindow ? within.scrollLeft : within.offset.left,
+ outerWidth = within.width,
+ collisionPosLeft = position.left - data.collisionPosition.marginLeft,
+ overLeft = withinOffset - collisionPosLeft,
+ overRight = collisionPosLeft + data.collisionWidth - outerWidth - withinOffset,
+ newOverRight;
+
+ // element is wider than within
+ if ( data.collisionWidth > outerWidth ) {
+ // element is initially over the left side of within
+ if ( overLeft > 0 && overRight <= 0 ) {
+ newOverRight = position.left + overLeft + data.collisionWidth - outerWidth - withinOffset;
+ position.left += overLeft - newOverRight;
+ // element is initially over right side of within
+ } else if ( overRight > 0 && overLeft <= 0 ) {
+ position.left = withinOffset;
+ // element is initially over both left and right sides of within
+ } else {
+ if ( overLeft > overRight ) {
+ position.left = withinOffset + outerWidth - data.collisionWidth;
+ } else {
+ position.left = withinOffset;
+ }
+ }
+ // too far left -> align with left edge
+ } else if ( overLeft > 0 ) {
+ position.left += overLeft;
+ // too far right -> align with right edge
+ } else if ( overRight > 0 ) {
+ position.left -= overRight;
+ // adjust based on position and margin
+ } else {
+ position.left = max( position.left - collisionPosLeft, position.left );
+ }
+ },
+ top: function( position, data ) {
+ var within = data.within,
+ withinOffset = within.isWindow ? within.scrollTop : within.offset.top,
+ outerHeight = data.within.height,
+ collisionPosTop = position.top - data.collisionPosition.marginTop,
+ overTop = withinOffset - collisionPosTop,
+ overBottom = collisionPosTop + data.collisionHeight - outerHeight - withinOffset,
+ newOverBottom;
+
+ // element is taller than within
+ if ( data.collisionHeight > outerHeight ) {
+ // element is initially over the top of within
+ if ( overTop > 0 && overBottom <= 0 ) {
+ newOverBottom = position.top + overTop + data.collisionHeight - outerHeight - withinOffset;
+ position.top += overTop - newOverBottom;
+ // element is initially over bottom of within
+ } else if ( overBottom > 0 && overTop <= 0 ) {
+ position.top = withinOffset;
+ // element is initially over both top and bottom of within
+ } else {
+ if ( overTop > overBottom ) {
+ position.top = withinOffset + outerHeight - data.collisionHeight;
+ } else {
+ position.top = withinOffset;
+ }
+ }
+ // too far up -> align with top
+ } else if ( overTop > 0 ) {
+ position.top += overTop;
+ // too far down -> align with bottom edge
+ } else if ( overBottom > 0 ) {
+ position.top -= overBottom;
+ // adjust based on position and margin
+ } else {
+ position.top = max( position.top - collisionPosTop, position.top );
+ }
+ }
+ },
+ flip: {
+ left: function( position, data ) {
+ var within = data.within,
+ withinOffset = within.offset.left + within.scrollLeft,
+ outerWidth = within.width,
+ offsetLeft = within.isWindow ? within.scrollLeft : within.offset.left,
+ collisionPosLeft = position.left - data.collisionPosition.marginLeft,
+ overLeft = collisionPosLeft - offsetLeft,
+ overRight = collisionPosLeft + data.collisionWidth - outerWidth - offsetLeft,
+ myOffset = data.my[ 0 ] === "left" ?
+ -data.elemWidth :
+ data.my[ 0 ] === "right" ?
+ data.elemWidth :
+ 0,
+ atOffset = data.at[ 0 ] === "left" ?
+ data.targetWidth :
+ data.at[ 0 ] === "right" ?
+ -data.targetWidth :
+ 0,
+ offset = -2 * data.offset[ 0 ],
+ newOverRight,
+ newOverLeft;
+
+ if ( overLeft < 0 ) {
+ newOverRight = position.left + myOffset + atOffset + offset + data.collisionWidth - outerWidth - withinOffset;
+ if ( newOverRight < 0 || newOverRight < abs( overLeft ) ) {
+ position.left += myOffset + atOffset + offset;
+ }
+ }
+ else if ( overRight > 0 ) {
+ newOverLeft = position.left - data.collisionPosition.marginLeft + myOffset + atOffset + offset - offsetLeft;
+ if ( newOverLeft > 0 || abs( newOverLeft ) < overRight ) {
+ position.left += myOffset + atOffset + offset;
+ }
+ }
+ },
+ top: function( position, data ) {
+ var within = data.within,
+ withinOffset = within.offset.top + within.scrollTop,
+ outerHeight = within.height,
+ offsetTop = within.isWindow ? within.scrollTop : within.offset.top,
+ collisionPosTop = position.top - data.collisionPosition.marginTop,
+ overTop = collisionPosTop - offsetTop,
+ overBottom = collisionPosTop + data.collisionHeight - outerHeight - offsetTop,
+ top = data.my[ 1 ] === "top",
+ myOffset = top ?
+ -data.elemHeight :
+ data.my[ 1 ] === "bottom" ?
+ data.elemHeight :
+ 0,
+ atOffset = data.at[ 1 ] === "top" ?
+ data.targetHeight :
+ data.at[ 1 ] === "bottom" ?
+ -data.targetHeight :
+ 0,
+ offset = -2 * data.offset[ 1 ],
+ newOverTop,
+ newOverBottom;
+ if ( overTop < 0 ) {
+ newOverBottom = position.top + myOffset + atOffset + offset + data.collisionHeight - outerHeight - withinOffset;
+ if ( ( position.top + myOffset + atOffset + offset) > overTop && ( newOverBottom < 0 || newOverBottom < abs( overTop ) ) ) {
+ position.top += myOffset + atOffset + offset;
+ }
+ }
+ else if ( overBottom > 0 ) {
+ newOverTop = position.top - data.collisionPosition.marginTop + myOffset + atOffset + offset - offsetTop;
+ if ( ( position.top + myOffset + atOffset + offset) > overBottom && ( newOverTop > 0 || abs( newOverTop ) < overBottom ) ) {
+ position.top += myOffset + atOffset + offset;
+ }
+ }
+ }
+ },
+ flipfit: {
+ left: function() {
+ $.ui.position.flip.left.apply( this, arguments );
+ $.ui.position.fit.left.apply( this, arguments );
+ },
+ top: function() {
+ $.ui.position.flip.top.apply( this, arguments );
+ $.ui.position.fit.top.apply( this, arguments );
+ }
+ }
+};
+
+// fraction support test
+(function () {
+ var testElement, testElementParent, testElementStyle, offsetLeft, i,
+ body = document.getElementsByTagName( "body" )[ 0 ],
+ div = document.createElement( "div" );
+
+ //Create a "fake body" for testing based on method used in jQuery.support
+ testElement = document.createElement( body ? "div" : "body" );
+ testElementStyle = {
+ visibility: "hidden",
+ width: 0,
+ height: 0,
+ border: 0,
+ margin: 0,
+ background: "none"
+ };
+ if ( body ) {
+ $.extend( testElementStyle, {
+ position: "absolute",
+ left: "-1000px",
+ top: "-1000px"
+ });
+ }
+ for ( i in testElementStyle ) {
+ testElement.style[ i ] = testElementStyle[ i ];
+ }
+ testElement.appendChild( div );
+ testElementParent = body || document.documentElement;
+ testElementParent.insertBefore( testElement, testElementParent.firstChild );
+
+ div.style.cssText = "position: absolute; left: 10.7432222px;";
+
+ offsetLeft = $( div ).offset().left;
+ $.support.offsetFractions = offsetLeft > 10 && offsetLeft < 11;
+
+ testElement.innerHTML = "";
+ testElementParent.removeChild( testElement );
+})();
+
+}( jQuery ) );
+
+(function( $, undefined ) {
+
+$.widget( "ui.progressbar", {
+ version: "1.10.3",
+ options: {
+ max: 100,
+ value: 0,
+
+ change: null,
+ complete: null
+ },
+
+ min: 0,
+
+ _create: function() {
+ // Constrain initial value
+ this.oldValue = this.options.value = this._constrainedValue();
+
+ this.element
+ .addClass( "ui-progressbar ui-widget ui-widget-content ui-corner-all" )
+ .attr({
+ // Only set static values, aria-valuenow and aria-valuemax are
+ // set inside _refreshValue()
+ role: "progressbar",
+ "aria-valuemin": this.min
+ });
+
+ this.valueDiv = $( "<div class='ui-progressbar-value ui-widget-header ui-corner-left'></div>" )
+ .appendTo( this.element );
+
+ this._refreshValue();
+ },
+
+ _destroy: function() {
+ this.element
+ .removeClass( "ui-progressbar ui-widget ui-widget-content ui-corner-all" )
+ .removeAttr( "role" )
+ .removeAttr( "aria-valuemin" )
+ .removeAttr( "aria-valuemax" )
+ .removeAttr( "aria-valuenow" );
+
+ this.valueDiv.remove();
+ },
+
+ value: function( newValue ) {
+ if ( newValue === undefined ) {
+ return this.options.value;
+ }
+
+ this.options.value = this._constrainedValue( newValue );
+ this._refreshValue();
+ },
+
+ _constrainedValue: function( newValue ) {
+ if ( newValue === undefined ) {
+ newValue = this.options.value;
+ }
+
+ this.indeterminate = newValue === false;
+
+ // sanitize value
+ if ( typeof newValue !== "number" ) {
+ newValue = 0;
+ }
+
+ return this.indeterminate ? false :
+ Math.min( this.options.max, Math.max( this.min, newValue ) );
+ },
+
+ _setOptions: function( options ) {
+ // Ensure "value" option is set after other values (like max)
+ var value = options.value;
+ delete options.value;
+
+ this._super( options );
+
+ this.options.value = this._constrainedValue( value );
+ this._refreshValue();
+ },
+
+ _setOption: function( key, value ) {
+ if ( key === "max" ) {
+ // Don't allow a max less than min
+ value = Math.max( this.min, value );
+ }
+
+ this._super( key, value );
+ },
+
+ _percentage: function() {
+ return this.indeterminate ? 100 : 100 * ( this.options.value - this.min ) / ( this.options.max - this.min );
+ },
+
+ _refreshValue: function() {
+ var value = this.options.value,
+ percentage = this._percentage();
+
+ this.valueDiv
+ .toggle( this.indeterminate || value > this.min )
+ .toggleClass( "ui-corner-right", value === this.options.max )
+ .width( percentage.toFixed(0) + "%" );
+
+ this.element.toggleClass( "ui-progressbar-indeterminate", this.indeterminate );
+
+ if ( this.indeterminate ) {
+ this.element.removeAttr( "aria-valuenow" );
+ if ( !this.overlayDiv ) {
+ this.overlayDiv = $( "<div class='ui-progressbar-overlay'></div>" ).appendTo( this.valueDiv );
+ }
+ } else {
+ this.element.attr({
+ "aria-valuemax": this.options.max,
+ "aria-valuenow": value
+ });
+ if ( this.overlayDiv ) {
+ this.overlayDiv.remove();
+ this.overlayDiv = null;
+ }
+ }
+
+ if ( this.oldValue !== value ) {
+ this.oldValue = value;
+ this._trigger( "change" );
+ }
+ if ( value === this.options.max ) {
+ this._trigger( "complete" );
+ }
+ }
+});
+
+})( jQuery );
+
+(function( $, undefined ) {
+
+// number of pages in a slider
+// (how many times can you page up/down to go through the whole range)
+var numPages = 5;
+
+$.widget( "ui.slider", $.ui.mouse, {
+ version: "1.10.3",
+ widgetEventPrefix: "slide",
+
+ options: {
+ animate: false,
+ distance: 0,
+ max: 100,
+ min: 0,
+ orientation: "horizontal",
+ range: false,
+ step: 1,
+ value: 0,
+ values: null,
+
+ // callbacks
+ change: null,
+ slide: null,
+ start: null,
+ stop: null
+ },
+
+ _create: function() {
+ this._keySliding = false;
+ this._mouseSliding = false;
+ this._animateOff = true;
+ this._handleIndex = null;
+ this._detectOrientation();
+ this._mouseInit();
+
+ this.element
+ .addClass( "ui-slider" +
+ " ui-slider-" + this.orientation +
+ " ui-widget" +
+ " ui-widget-content" +
+ " ui-corner-all");
+
+ this._refresh();
+ this._setOption( "disabled", this.options.disabled );
+
+ this._animateOff = false;
+ },
+
+ _refresh: function() {
+ this._createRange();
+ this._createHandles();
+ this._setupEvents();
+ this._refreshValue();
+ },
+
+ _createHandles: function() {
+ var i, handleCount,
+ options = this.options,
+ existingHandles = this.element.find( ".ui-slider-handle" ).addClass( "ui-state-default ui-corner-all" ),
+ handle = "<a class='ui-slider-handle ui-state-default ui-corner-all' href='#'></a>",
+ handles = [];
+
+ handleCount = ( options.values && options.values.length ) || 1;
+
+ if ( existingHandles.length > handleCount ) {
+ existingHandles.slice( handleCount ).remove();
+ existingHandles = existingHandles.slice( 0, handleCount );
+ }
+
+ for ( i = existingHandles.length; i < handleCount; i++ ) {
+ handles.push( handle );
+ }
+
+ this.handles = existingHandles.add( $( handles.join( "" ) ).appendTo( this.element ) );
+
+ this.handle = this.handles.eq( 0 );
+
+ this.handles.each(function( i ) {
+ $( this ).data( "ui-slider-handle-index", i );
+ });
+ },
+
+ _createRange: function() {
+ var options = this.options,
+ classes = "";
+
+ if ( options.range ) {
+ if ( options.range === true ) {
+ if ( !options.values ) {
+ options.values = [ this._valueMin(), this._valueMin() ];
+ } else if ( options.values.length && options.values.length !== 2 ) {
+ options.values = [ options.values[0], options.values[0] ];
+ } else if ( $.isArray( options.values ) ) {
+ options.values = options.values.slice(0);
+ }
+ }
+
+ if ( !this.range || !this.range.length ) {
+ this.range = $( "<div></div>" )
+ .appendTo( this.element );
+
+ classes = "ui-slider-range" +
+ // note: this isn't the most fittingly semantic framework class for this element,
+ // but worked best visually with a variety of themes
+ " ui-widget-header ui-corner-all";
+ } else {
+ this.range.removeClass( "ui-slider-range-min ui-slider-range-max" )
+ // Handle range switching from true to min/max
+ .css({
+ "left": "",
+ "bottom": ""
+ });
+ }
+
+ this.range.addClass( classes +
+ ( ( options.range === "min" || options.range === "max" ) ? " ui-slider-range-" + options.range : "" ) );
+ } else {
+ this.range = $([]);
+ }
+ },
+
+ _setupEvents: function() {
+ var elements = this.handles.add( this.range ).filter( "a" );
+ this._off( elements );
+ this._on( elements, this._handleEvents );
+ this._hoverable( elements );
+ this._focusable( elements );
+ },
+
+ _destroy: function() {
+ this.handles.remove();
+ this.range.remove();
+
+ this.element
+ .removeClass( "ui-slider" +
+ " ui-slider-horizontal" +
+ " ui-slider-vertical" +
+ " ui-widget" +
+ " ui-widget-content" +
+ " ui-corner-all" );
+
+ this._mouseDestroy();
+ },
+
+ _mouseCapture: function( event ) {
+ var position, normValue, distance, closestHandle, index, allowed, offset, mouseOverHandle,
+ that = this,
+ o = this.options;
+
+ if ( o.disabled ) {
+ return false;
+ }
+
+ this.elementSize = {
+ width: this.element.outerWidth(),
+ height: this.element.outerHeight()
+ };
+ this.elementOffset = this.element.offset();
+
+ position = { x: event.pageX, y: event.pageY };
+ normValue = this._normValueFromMouse( position );
+ distance = this._valueMax() - this._valueMin() + 1;
+ this.handles.each(function( i ) {
+ var thisDistance = Math.abs( normValue - that.values(i) );
+ if (( distance > thisDistance ) ||
+ ( distance === thisDistance &&
+ (i === that._lastChangedValue || that.values(i) === o.min ))) {
+ distance = thisDistance;
+ closestHandle = $( this );
+ index = i;
+ }
+ });
+
+ allowed = this._start( event, index );
+ if ( allowed === false ) {
+ return false;
+ }
+ this._mouseSliding = true;
+
+ this._handleIndex = index;
+
+ closestHandle
+ .addClass( "ui-state-active" )
+ .focus();
+
+ offset = closestHandle.offset();
+ mouseOverHandle = !$( event.target ).parents().addBack().is( ".ui-slider-handle" );
+ this._clickOffset = mouseOverHandle ? { left: 0, top: 0 } : {
+ left: event.pageX - offset.left - ( closestHandle.width() / 2 ),
+ top: event.pageY - offset.top -
+ ( closestHandle.height() / 2 ) -
+ ( parseInt( closestHandle.css("borderTopWidth"), 10 ) || 0 ) -
+ ( parseInt( closestHandle.css("borderBottomWidth"), 10 ) || 0) +
+ ( parseInt( closestHandle.css("marginTop"), 10 ) || 0)
+ };
+
+ if ( !this.handles.hasClass( "ui-state-hover" ) ) {
+ this._slide( event, index, normValue );
+ }
+ this._animateOff = true;
+ return true;
+ },
+
+ _mouseStart: function() {
+ return true;
+ },
+
+ _mouseDrag: function( event ) {
+ var position = { x: event.pageX, y: event.pageY },
+ normValue = this._normValueFromMouse( position );
+
+ this._slide( event, this._handleIndex, normValue );
+
+ return false;
+ },
+
+ _mouseStop: function( event ) {
+ this.handles.removeClass( "ui-state-active" );
+ this._mouseSliding = false;
+
+ this._stop( event, this._handleIndex );
+ this._change( event, this._handleIndex );
+
+ this._handleIndex = null;
+ this._clickOffset = null;
+ this._animateOff = false;
+
+ return false;
+ },
+
+ _detectOrientation: function() {
+ this.orientation = ( this.options.orientation === "vertical" ) ? "vertical" : "horizontal";
+ },
+
+ _normValueFromMouse: function( position ) {
+ var pixelTotal,
+ pixelMouse,
+ percentMouse,
+ valueTotal,
+ valueMouse;
+
+ if ( this.orientation === "horizontal" ) {
+ pixelTotal = this.elementSize.width;
+ pixelMouse = position.x - this.elementOffset.left - ( this._clickOffset ? this._clickOffset.left : 0 );
+ } else {
+ pixelTotal = this.elementSize.height;
+ pixelMouse = position.y - this.elementOffset.top - ( this._clickOffset ? this._clickOffset.top : 0 );
+ }
+
+ percentMouse = ( pixelMouse / pixelTotal );
+ if ( percentMouse > 1 ) {
+ percentMouse = 1;
+ }
+ if ( percentMouse < 0 ) {
+ percentMouse = 0;
+ }
+ if ( this.orientation === "vertical" ) {
+ percentMouse = 1 - percentMouse;
+ }
+
+ valueTotal = this._valueMax() - this._valueMin();
+ valueMouse = this._valueMin() + percentMouse * valueTotal;
+
+ return this._trimAlignValue( valueMouse );
+ },
+
+ _start: function( event, index ) {
+ var uiHash = {
+ handle: this.handles[ index ],
+ value: this.value()
+ };
+ if ( this.options.values && this.options.values.length ) {
+ uiHash.value = this.values( index );
+ uiHash.values = this.values();
+ }
+ return this._trigger( "start", event, uiHash );
+ },
+
+ _slide: function( event, index, newVal ) {
+ var otherVal,
+ newValues,
+ allowed;
+
+ if ( this.options.values && this.options.values.length ) {
+ otherVal = this.values( index ? 0 : 1 );
+
+ if ( ( this.options.values.length === 2 && this.options.range === true ) &&
+ ( ( index === 0 && newVal > otherVal) || ( index === 1 && newVal < otherVal ) )
+ ) {
+ newVal = otherVal;
+ }
+
+ if ( newVal !== this.values( index ) ) {
+ newValues = this.values();
+ newValues[ index ] = newVal;
+ // A slide can be canceled by returning false from the slide callback
+ allowed = this._trigger( "slide", event, {
+ handle: this.handles[ index ],
+ value: newVal,
+ values: newValues
+ } );
+ otherVal = this.values( index ? 0 : 1 );
+ if ( allowed !== false ) {
+ this.values( index, newVal, true );
+ }
+ }
+ } else {
+ if ( newVal !== this.value() ) {
+ // A slide can be canceled by returning false from the slide callback
+ allowed = this._trigger( "slide", event, {
+ handle: this.handles[ index ],
+ value: newVal
+ } );
+ if ( allowed !== false ) {
+ this.value( newVal );
+ }
+ }
+ }
+ },
+
+ _stop: function( event, index ) {
+ var uiHash = {
+ handle: this.handles[ index ],
+ value: this.value()
+ };
+ if ( this.options.values && this.options.values.length ) {
+ uiHash.value = this.values( index );
+ uiHash.values = this.values();
+ }
+
+ this._trigger( "stop", event, uiHash );
+ },
+
+ _change: function( event, index ) {
+ if ( !this._keySliding && !this._mouseSliding ) {
+ var uiHash = {
+ handle: this.handles[ index ],
+ value: this.value()
+ };
+ if ( this.options.values && this.options.values.length ) {
+ uiHash.value = this.values( index );
+ uiHash.values = this.values();
+ }
+
+ //store the last changed value index for reference when handles overlap
+ this._lastChangedValue = index;
+
+ this._trigger( "change", event, uiHash );
+ }
+ },
+
+ value: function( newValue ) {
+ if ( arguments.length ) {
+ this.options.value = this._trimAlignValue( newValue );
+ this._refreshValue();
+ this._change( null, 0 );
+ return;
+ }
+
+ return this._value();
+ },
+
+ values: function( index, newValue ) {
+ var vals,
+ newValues,
+ i;
+
+ if ( arguments.length > 1 ) {
+ this.options.values[ index ] = this._trimAlignValue( newValue );
+ this._refreshValue();
+ this._change( null, index );
+ return;
+ }
+
+ if ( arguments.length ) {
+ if ( $.isArray( arguments[ 0 ] ) ) {
+ vals = this.options.values;
+ newValues = arguments[ 0 ];
+ for ( i = 0; i < vals.length; i += 1 ) {
+ vals[ i ] = this._trimAlignValue( newValues[ i ] );
+ this._change( null, i );
+ }
+ this._refreshValue();
+ } else {
+ if ( this.options.values && this.options.values.length ) {
+ return this._values( index );
+ } else {
+ return this.value();
+ }
+ }
+ } else {
+ return this._values();
+ }
+ },
+
+ _setOption: function( key, value ) {
+ var i,
+ valsLength = 0;
+
+ if ( key === "range" && this.options.range === true ) {
+ if ( value === "min" ) {
+ this.options.value = this._values( 0 );
+ this.options.values = null;
+ } else if ( value === "max" ) {
+ this.options.value = this._values( this.options.values.length-1 );
+ this.options.values = null;
+ }
+ }
+
+ if ( $.isArray( this.options.values ) ) {
+ valsLength = this.options.values.length;
+ }
+
+ $.Widget.prototype._setOption.apply( this, arguments );
+
+ switch ( key ) {
+ case "orientation":
+ this._detectOrientation();
+ this.element
+ .removeClass( "ui-slider-horizontal ui-slider-vertical" )
+ .addClass( "ui-slider-" + this.orientation );
+ this._refreshValue();
+ break;
+ case "value":
+ this._animateOff = true;
+ this._refreshValue();
+ this._change( null, 0 );
+ this._animateOff = false;
+ break;
+ case "values":
+ this._animateOff = true;
+ this._refreshValue();
+ for ( i = 0; i < valsLength; i += 1 ) {
+ this._change( null, i );
+ }
+ this._animateOff = false;
+ break;
+ case "min":
+ case "max":
+ this._animateOff = true;
+ this._refreshValue();
+ this._animateOff = false;
+ break;
+ case "range":
+ this._animateOff = true;
+ this._refresh();
+ this._animateOff = false;
+ break;
+ }
+ },
+
+ //internal value getter
+ // _value() returns value trimmed by min and max, aligned by step
+ _value: function() {
+ var val = this.options.value;
+ val = this._trimAlignValue( val );
+
+ return val;
+ },
+
+ //internal values getter
+ // _values() returns array of values trimmed by min and max, aligned by step
+ // _values( index ) returns single value trimmed by min and max, aligned by step
+ _values: function( index ) {
+ var val,
+ vals,
+ i;
+
+ if ( arguments.length ) {
+ val = this.options.values[ index ];
+ val = this._trimAlignValue( val );
+
+ return val;
+ } else if ( this.options.values && this.options.values.length ) {
+ // .slice() creates a copy of the array
+ // this copy gets trimmed by min and max and then returned
+ vals = this.options.values.slice();
+ for ( i = 0; i < vals.length; i+= 1) {
+ vals[ i ] = this._trimAlignValue( vals[ i ] );
+ }
+
+ return vals;
+ } else {
+ return [];
+ }
+ },
+
+ // returns the step-aligned value that val is closest to, between (inclusive) min and max
+ _trimAlignValue: function( val ) {
+ if ( val <= this._valueMin() ) {
+ return this._valueMin();
+ }
+ if ( val >= this._valueMax() ) {
+ return this._valueMax();
+ }
+ var step = ( this.options.step > 0 ) ? this.options.step : 1,
+ valModStep = (val - this._valueMin()) % step,
+ alignValue = val - valModStep;
+
+ if ( Math.abs(valModStep) * 2 >= step ) {
+ alignValue += ( valModStep > 0 ) ? step : ( -step );
+ }
+
+ // Since JavaScript has problems with large floats, round
+ // the final value to 5 digits after the decimal point (see #4124)
+ return parseFloat( alignValue.toFixed(5) );
+ },
+
+ _valueMin: function() {
+ return this.options.min;
+ },
+
+ _valueMax: function() {
+ return this.options.max;
+ },
+
+ _refreshValue: function() {
+ var lastValPercent, valPercent, value, valueMin, valueMax,
+ oRange = this.options.range,
+ o = this.options,
+ that = this,
+ animate = ( !this._animateOff ) ? o.animate : false,
+ _set = {};
+
+ if ( this.options.values && this.options.values.length ) {
+ this.handles.each(function( i ) {
+ valPercent = ( that.values(i) - that._valueMin() ) / ( that._valueMax() - that._valueMin() ) * 100;
+ _set[ that.orientation === "horizontal" ? "left" : "bottom" ] = valPercent + "%";
+ $( this ).stop( 1, 1 )[ animate ? "animate" : "css" ]( _set, o.animate );
+ if ( that.options.range === true ) {
+ if ( that.orientation === "horizontal" ) {
+ if ( i === 0 ) {
+ that.range.stop( 1, 1 )[ animate ? "animate" : "css" ]( { left: valPercent + "%" }, o.animate );
+ }
+ if ( i === 1 ) {
+ that.range[ animate ? "animate" : "css" ]( { width: ( valPercent - lastValPercent ) + "%" }, { queue: false, duration: o.animate } );
+ }
+ } else {
+ if ( i === 0 ) {
+ that.range.stop( 1, 1 )[ animate ? "animate" : "css" ]( { bottom: ( valPercent ) + "%" }, o.animate );
+ }
+ if ( i === 1 ) {
+ that.range[ animate ? "animate" : "css" ]( { height: ( valPercent - lastValPercent ) + "%" }, { queue: false, duration: o.animate } );
+ }
+ }
+ }
+ lastValPercent = valPercent;
+ });
+ } else {
+ value = this.value();
+ valueMin = this._valueMin();
+ valueMax = this._valueMax();
+ valPercent = ( valueMax !== valueMin ) ?
+ ( value - valueMin ) / ( valueMax - valueMin ) * 100 :
+ 0;
+ _set[ this.orientation === "horizontal" ? "left" : "bottom" ] = valPercent + "%";
+ this.handle.stop( 1, 1 )[ animate ? "animate" : "css" ]( _set, o.animate );
+
+ if ( oRange === "min" && this.orientation === "horizontal" ) {
+ this.range.stop( 1, 1 )[ animate ? "animate" : "css" ]( { width: valPercent + "%" }, o.animate );
+ }
+ if ( oRange === "max" && this.orientation === "horizontal" ) {
+ this.range[ animate ? "animate" : "css" ]( { width: ( 100 - valPercent ) + "%" }, { queue: false, duration: o.animate } );
+ }
+ if ( oRange === "min" && this.orientation === "vertical" ) {
+ this.range.stop( 1, 1 )[ animate ? "animate" : "css" ]( { height: valPercent + "%" }, o.animate );
+ }
+ if ( oRange === "max" && this.orientation === "vertical" ) {
+ this.range[ animate ? "animate" : "css" ]( { height: ( 100 - valPercent ) + "%" }, { queue: false, duration: o.animate } );
+ }
+ }
+ },
+
+ _handleEvents: {
+ keydown: function( event ) {
+ /*jshint maxcomplexity:25*/
+ var allowed, curVal, newVal, step,
+ index = $( event.target ).data( "ui-slider-handle-index" );
+
+ switch ( event.keyCode ) {
+ case $.ui.keyCode.HOME:
+ case $.ui.keyCode.END:
+ case $.ui.keyCode.PAGE_UP:
+ case $.ui.keyCode.PAGE_DOWN:
+ case $.ui.keyCode.UP:
+ case $.ui.keyCode.RIGHT:
+ case $.ui.keyCode.DOWN:
+ case $.ui.keyCode.LEFT:
+ event.preventDefault();
+ if ( !this._keySliding ) {
+ this._keySliding = true;
+ $( event.target ).addClass( "ui-state-active" );
+ allowed = this._start( event, index );
+ if ( allowed === false ) {
+ return;
+ }
+ }
+ break;
+ }
+
+ step = this.options.step;
+ if ( this.options.values && this.options.values.length ) {
+ curVal = newVal = this.values( index );
+ } else {
+ curVal = newVal = this.value();
+ }
+
+ switch ( event.keyCode ) {
+ case $.ui.keyCode.HOME:
+ newVal = this._valueMin();
+ break;
+ case $.ui.keyCode.END:
+ newVal = this._valueMax();
+ break;
+ case $.ui.keyCode.PAGE_UP:
+ newVal = this._trimAlignValue( curVal + ( (this._valueMax() - this._valueMin()) / numPages ) );
+ break;
+ case $.ui.keyCode.PAGE_DOWN:
+ newVal = this._trimAlignValue( curVal - ( (this._valueMax() - this._valueMin()) / numPages ) );
+ break;
+ case $.ui.keyCode.UP:
+ case $.ui.keyCode.RIGHT:
+ if ( curVal === this._valueMax() ) {
+ return;
+ }
+ newVal = this._trimAlignValue( curVal + step );
+ break;
+ case $.ui.keyCode.DOWN:
+ case $.ui.keyCode.LEFT:
+ if ( curVal === this._valueMin() ) {
+ return;
+ }
+ newVal = this._trimAlignValue( curVal - step );
+ break;
+ }
+
+ this._slide( event, index, newVal );
+ },
+ click: function( event ) {
+ event.preventDefault();
+ },
+ keyup: function( event ) {
+ var index = $( event.target ).data( "ui-slider-handle-index" );
+
+ if ( this._keySliding ) {
+ this._keySliding = false;
+ this._stop( event, index );
+ this._change( event, index );
+ $( event.target ).removeClass( "ui-state-active" );
+ }
+ }
+ }
+
+});
+
+}(jQuery));
+
+(function( $ ) {
+
+function modifier( fn ) {
+ return function() {
+ var previous = this.element.val();
+ fn.apply( this, arguments );
+ this._refresh();
+ if ( previous !== this.element.val() ) {
+ this._trigger( "change" );
+ }
+ };
+}
+
+$.widget( "ui.spinner", {
+ version: "1.10.3",
+ defaultElement: "<input>",
+ widgetEventPrefix: "spin",
+ options: {
+ culture: null,
+ icons: {
+ down: "ui-icon-triangle-1-s",
+ up: "ui-icon-triangle-1-n"
+ },
+ incremental: true,
+ max: null,
+ min: null,
+ numberFormat: null,
+ page: 10,
+ step: 1,
+
+ change: null,
+ spin: null,
+ start: null,
+ stop: null
+ },
+
+ _create: function() {
+ // handle string values that need to be parsed
+ this._setOption( "max", this.options.max );
+ this._setOption( "min", this.options.min );
+ this._setOption( "step", this.options.step );
+
+ // format the value, but don't constrain
+ this._value( this.element.val(), true );
+
+ this._draw();
+ this._on( this._events );
+ this._refresh();
+
+ // turning off autocomplete prevents the browser from remembering the
+ // value when navigating through history, so we re-enable autocomplete
+ // if the page is unloaded before the widget is destroyed. #7790
+ this._on( this.window, {
+ beforeunload: function() {
+ this.element.removeAttr( "autocomplete" );
+ }
+ });
+ },
+
+ _getCreateOptions: function() {
+ var options = {},
+ element = this.element;
+
+ $.each( [ "min", "max", "step" ], function( i, option ) {
+ var value = element.attr( option );
+ if ( value !== undefined && value.length ) {
+ options[ option ] = value;
+ }
+ });
+
+ return options;
+ },
+
+ _events: {
+ keydown: function( event ) {
+ if ( this._start( event ) && this._keydown( event ) ) {
+ event.preventDefault();
+ }
+ },
+ keyup: "_stop",
+ focus: function() {
+ this.previous = this.element.val();
+ },
+ blur: function( event ) {
+ if ( this.cancelBlur ) {
+ delete this.cancelBlur;
+ return;
+ }
+
+ this._stop();
+ this._refresh();
+ if ( this.previous !== this.element.val() ) {
+ this._trigger( "change", event );
+ }
+ },
+ mousewheel: function( event, delta ) {
+ if ( !delta ) {
+ return;
+ }
+ if ( !this.spinning && !this._start( event ) ) {
+ return false;
+ }
+
+ this._spin( (delta > 0 ? 1 : -1) * this.options.step, event );
+ clearTimeout( this.mousewheelTimer );
+ this.mousewheelTimer = this._delay(function() {
+ if ( this.spinning ) {
+ this._stop( event );
+ }
+ }, 100 );
+ event.preventDefault();
+ },
+ "mousedown .ui-spinner-button": function( event ) {
+ var previous;
+
+ // We never want the buttons to have focus; whenever the user is
+ // interacting with the spinner, the focus should be on the input.
+ // If the input is focused then this.previous is properly set from
+ // when the input first received focus. If the input is not focused
+ // then we need to set this.previous based on the value before spinning.
+ previous = this.element[0] === this.document[0].activeElement ?
+ this.previous : this.element.val();
+ function checkFocus() {
+ var isActive = this.element[0] === this.document[0].activeElement;
+ if ( !isActive ) {
+ this.element.focus();
+ this.previous = previous;
+ // support: IE
+ // IE sets focus asynchronously, so we need to check if focus
+ // moved off of the input because the user clicked on the button.
+ this._delay(function() {
+ this.previous = previous;
+ });
+ }
+ }
+
+ // ensure focus is on (or stays on) the text field
+ event.preventDefault();
+ checkFocus.call( this );
+
+ // support: IE
+ // IE doesn't prevent moving focus even with event.preventDefault()
+ // so we set a flag to know when we should ignore the blur event
+ // and check (again) if focus moved off of the input.
+ this.cancelBlur = true;
+ this._delay(function() {
+ delete this.cancelBlur;
+ checkFocus.call( this );
+ });
+
+ if ( this._start( event ) === false ) {
+ return;
+ }
+
+ this._repeat( null, $( event.currentTarget ).hasClass( "ui-spinner-up" ) ? 1 : -1, event );
+ },
+ "mouseup .ui-spinner-button": "_stop",
+ "mouseenter .ui-spinner-button": function( event ) {
+ // button will add ui-state-active if mouse was down while mouseleave and kept down
+ if ( !$( event.currentTarget ).hasClass( "ui-state-active" ) ) {
+ return;
+ }
+
+ if ( this._start( event ) === false ) {
+ return false;
+ }
+ this._repeat( null, $( event.currentTarget ).hasClass( "ui-spinner-up" ) ? 1 : -1, event );
+ },
+ // TODO: do we really want to consider this a stop?
+ // shouldn't we just stop the repeater and wait until mouseup before
+ // we trigger the stop event?
+ "mouseleave .ui-spinner-button": "_stop"
+ },
+
+ _draw: function() {
+ var uiSpinner = this.uiSpinner = this.element
+ .addClass( "ui-spinner-input" )
+ .attr( "autocomplete", "off" )
+ .wrap( this._uiSpinnerHtml() )
+ .parent()
+ // add buttons
+ .append( this._buttonHtml() );
+
+ this.element.attr( "role", "spinbutton" );
+
+ // button bindings
+ this.buttons = uiSpinner.find( ".ui-spinner-button" )
+ .attr( "tabIndex", -1 )
+ .button()
+ .removeClass( "ui-corner-all" );
+
+ // IE 6 doesn't understand height: 50% for the buttons
+ // unless the wrapper has an explicit height
+ if ( this.buttons.height() > Math.ceil( uiSpinner.height() * 0.5 ) &&
+ uiSpinner.height() > 0 ) {
+ uiSpinner.height( uiSpinner.height() );
+ }
+
+ // disable spinner if element was already disabled
+ if ( this.options.disabled ) {
+ this.disable();
+ }
+ },
+
+ _keydown: function( event ) {
+ var options = this.options,
+ keyCode = $.ui.keyCode;
+
+ switch ( event.keyCode ) {
+ case keyCode.UP:
+ this._repeat( null, 1, event );
+ return true;
+ case keyCode.DOWN:
+ this._repeat( null, -1, event );
+ return true;
+ case keyCode.PAGE_UP:
+ this._repeat( null, options.page, event );
+ return true;
+ case keyCode.PAGE_DOWN:
+ this._repeat( null, -options.page, event );
+ return true;
+ }
+
+ return false;
+ },
+
+ _uiSpinnerHtml: function() {
+ return "<span class='ui-spinner ui-widget ui-widget-content ui-corner-all'></span>";
+ },
+
+ _buttonHtml: function() {
+ return "" +
+ "<a class='ui-spinner-button ui-spinner-up ui-corner-tr'>" +
+ "<span class='ui-icon " + this.options.icons.up + "'>▲</span>" +
+ "</a>" +
+ "<a class='ui-spinner-button ui-spinner-down ui-corner-br'>" +
+ "<span class='ui-icon " + this.options.icons.down + "'>▼</span>" +
+ "</a>";
+ },
+
+ _start: function( event ) {
+ if ( !this.spinning && this._trigger( "start", event ) === false ) {
+ return false;
+ }
+
+ if ( !this.counter ) {
+ this.counter = 1;
+ }
+ this.spinning = true;
+ return true;
+ },
+
+ _repeat: function( i, steps, event ) {
+ i = i || 500;
+
+ clearTimeout( this.timer );
+ this.timer = this._delay(function() {
+ this._repeat( 40, steps, event );
+ }, i );
+
+ this._spin( steps * this.options.step, event );
+ },
+
+ _spin: function( step, event ) {
+ var value = this.value() || 0;
+
+ if ( !this.counter ) {
+ this.counter = 1;
+ }
+
+ value = this._adjustValue( value + step * this._increment( this.counter ) );
+
+ if ( !this.spinning || this._trigger( "spin", event, { value: value } ) !== false) {
+ this._value( value );
+ this.counter++;
+ }
+ },
+
+ _increment: function( i ) {
+ var incremental = this.options.incremental;
+
+ if ( incremental ) {
+ return $.isFunction( incremental ) ?
+ incremental( i ) :
+ Math.floor( i*i*i/50000 - i*i/500 + 17*i/200 + 1 );
+ }
+
+ return 1;
+ },
+
+ _precision: function() {
+ var precision = this._precisionOf( this.options.step );
+ if ( this.options.min !== null ) {
+ precision = Math.max( precision, this._precisionOf( this.options.min ) );
+ }
+ return precision;
+ },
+
+ _precisionOf: function( num ) {
+ var str = num.toString(),
+ decimal = str.indexOf( "." );
+ return decimal === -1 ? 0 : str.length - decimal - 1;
+ },
+
+ _adjustValue: function( value ) {
+ var base, aboveMin,
+ options = this.options;
+
+ // make sure we're at a valid step
+ // - find out where we are relative to the base (min or 0)
+ base = options.min !== null ? options.min : 0;
+ aboveMin = value - base;
+ // - round to the nearest step
+ aboveMin = Math.round(aboveMin / options.step) * options.step;
+ // - rounding is based on 0, so adjust back to our base
+ value = base + aboveMin;
+
+ // fix precision from bad JS floating point math
+ value = parseFloat( value.toFixed( this._precision() ) );
+
+ // clamp the value
+ if ( options.max !== null && value > options.max) {
+ return options.max;
+ }
+ if ( options.min !== null && value < options.min ) {
+ return options.min;
+ }
+
+ return value;
+ },
+
+ _stop: function( event ) {
+ if ( !this.spinning ) {
+ return;
+ }
+
+ clearTimeout( this.timer );
+ clearTimeout( this.mousewheelTimer );
+ this.counter = 0;
+ this.spinning = false;
+ this._trigger( "stop", event );
+ },
+
+ _setOption: function( key, value ) {
+ if ( key === "culture" || key === "numberFormat" ) {
+ var prevValue = this._parse( this.element.val() );
+ this.options[ key ] = value;
+ this.element.val( this._format( prevValue ) );
+ return;
+ }
+
+ if ( key === "max" || key === "min" || key === "step" ) {
+ if ( typeof value === "string" ) {
+ value = this._parse( value );
+ }
+ }
+ if ( key === "icons" ) {
+ this.buttons.first().find( ".ui-icon" )
+ .removeClass( this.options.icons.up )
+ .addClass( value.up );
+ this.buttons.last().find( ".ui-icon" )
+ .removeClass( this.options.icons.down )
+ .addClass( value.down );
+ }
+
+ this._super( key, value );
+
+ if ( key === "disabled" ) {
+ if ( value ) {
+ this.element.prop( "disabled", true );
+ this.buttons.button( "disable" );
+ } else {
+ this.element.prop( "disabled", false );
+ this.buttons.button( "enable" );
+ }
+ }
+ },
+
+ _setOptions: modifier(function( options ) {
+ this._super( options );
+ this._value( this.element.val() );
+ }),
+
+ _parse: function( val ) {
+ if ( typeof val === "string" && val !== "" ) {
+ val = window.Globalize && this.options.numberFormat ?
+ Globalize.parseFloat( val, 10, this.options.culture ) : +val;
+ }
+ return val === "" || isNaN( val ) ? null : val;
+ },
+
+ _format: function( value ) {
+ if ( value === "" ) {
+ return "";
+ }
+ return window.Globalize && this.options.numberFormat ?
+ Globalize.format( value, this.options.numberFormat, this.options.culture ) :
+ value;
+ },
+
+ _refresh: function() {
+ this.element.attr({
+ "aria-valuemin": this.options.min,
+ "aria-valuemax": this.options.max,
+ // TODO: what should we do with values that can't be parsed?
+ "aria-valuenow": this._parse( this.element.val() )
+ });
+ },
+
+ // update the value without triggering change
+ _value: function( value, allowAny ) {
+ var parsed;
+ if ( value !== "" ) {
+ parsed = this._parse( value );
+ if ( parsed !== null ) {
+ if ( !allowAny ) {
+ parsed = this._adjustValue( parsed );
+ }
+ value = this._format( parsed );
+ }
+ }
+ this.element.val( value );
+ this._refresh();
+ },
+
+ _destroy: function() {
+ this.element
+ .removeClass( "ui-spinner-input" )
+ .prop( "disabled", false )
+ .removeAttr( "autocomplete" )
+ .removeAttr( "role" )
+ .removeAttr( "aria-valuemin" )
+ .removeAttr( "aria-valuemax" )
+ .removeAttr( "aria-valuenow" );
+ this.uiSpinner.replaceWith( this.element );
+ },
+
+ stepUp: modifier(function( steps ) {
+ this._stepUp( steps );
+ }),
+ _stepUp: function( steps ) {
+ if ( this._start() ) {
+ this._spin( (steps || 1) * this.options.step );
+ this._stop();
+ }
+ },
+
+ stepDown: modifier(function( steps ) {
+ this._stepDown( steps );
+ }),
+ _stepDown: function( steps ) {
+ if ( this._start() ) {
+ this._spin( (steps || 1) * -this.options.step );
+ this._stop();
+ }
+ },
+
+ pageUp: modifier(function( pages ) {
+ this._stepUp( (pages || 1) * this.options.page );
+ }),
+
+ pageDown: modifier(function( pages ) {
+ this._stepDown( (pages || 1) * this.options.page );
+ }),
+
+ value: function( newVal ) {
+ if ( !arguments.length ) {
+ return this._parse( this.element.val() );
+ }
+ modifier( this._value ).call( this, newVal );
+ },
+
+ widget: function() {
+ return this.uiSpinner;
+ }
+});
+
+}( jQuery ) );
+
+(function( $, undefined ) {
+
+var tabId = 0,
+ rhash = /#.*$/;
+
+function getNextTabId() {
+ return ++tabId;
+}
+
+function isLocal( anchor ) {
+ return anchor.hash.length > 1 &&
+ decodeURIComponent( anchor.href.replace( rhash, "" ) ) ===
+ decodeURIComponent( location.href.replace( rhash, "" ) );
+}
+
+$.widget( "ui.tabs", {
+ version: "1.10.3",
+ delay: 300,
+ options: {
+ active: null,
+ collapsible: false,
+ event: "click",
+ heightStyle: "content",
+ hide: null,
+ show: null,
+
+ // callbacks
+ activate: null,
+ beforeActivate: null,
+ beforeLoad: null,
+ load: null
+ },
+
+ _create: function() {
+ var that = this,
+ options = this.options;
+
+ this.running = false;
+
+ this.element
+ .addClass( "ui-tabs ui-widget ui-widget-content ui-corner-all" )
+ .toggleClass( "ui-tabs-collapsible", options.collapsible )
+ // Prevent users from focusing disabled tabs via click
+ .delegate( ".ui-tabs-nav > li", "mousedown" + this.eventNamespace, function( event ) {
+ if ( $( this ).is( ".ui-state-disabled" ) ) {
+ event.preventDefault();
+ }
+ })
+ // support: IE <9
+ // Preventing the default action in mousedown doesn't prevent IE
+ // from focusing the element, so if the anchor gets focused, blur.
+ // We don't have to worry about focusing the previously focused
+ // element since clicking on a non-focusable element should focus
+ // the body anyway.
+ .delegate( ".ui-tabs-anchor", "focus" + this.eventNamespace, function() {
+ if ( $( this ).closest( "li" ).is( ".ui-state-disabled" ) ) {
+ this.blur();
+ }
+ });
+
+ this._processTabs();
+ options.active = this._initialActive();
+
+ // Take disabling tabs via class attribute from HTML
+ // into account and update option properly.
+ if ( $.isArray( options.disabled ) ) {
+ options.disabled = $.unique( options.disabled.concat(
+ $.map( this.tabs.filter( ".ui-state-disabled" ), function( li ) {
+ return that.tabs.index( li );
+ })
+ ) ).sort();
+ }
+
+ // check for length avoids error when initializing empty list
+ if ( this.options.active !== false && this.anchors.length ) {
+ this.active = this._findActive( options.active );
+ } else {
+ this.active = $();
+ }
+
+ this._refresh();
+
+ if ( this.active.length ) {
+ this.load( options.active );
+ }
+ },
+
+ _initialActive: function() {
+ var active = this.options.active,
+ collapsible = this.options.collapsible,
+ locationHash = location.hash.substring( 1 );
+
+ if ( active === null ) {
+ // check the fragment identifier in the URL
+ if ( locationHash ) {
+ this.tabs.each(function( i, tab ) {
+ if ( $( tab ).attr( "aria-controls" ) === locationHash ) {
+ active = i;
+ return false;
+ }
+ });
+ }
+
+ // check for a tab marked active via a class
+ if ( active === null ) {
+ active = this.tabs.index( this.tabs.filter( ".ui-tabs-active" ) );
+ }
+
+ // no active tab, set to false
+ if ( active === null || active === -1 ) {
+ active = this.tabs.length ? 0 : false;
+ }
+ }
+
+ // handle numbers: negative, out of range
+ if ( active !== false ) {
+ active = this.tabs.index( this.tabs.eq( active ) );
+ if ( active === -1 ) {
+ active = collapsible ? false : 0;
+ }
+ }
+
+ // don't allow collapsible: false and active: false
+ if ( !collapsible && active === false && this.anchors.length ) {
+ active = 0;
+ }
+
+ return active;
+ },
+
+ _getCreateEventData: function() {
+ return {
+ tab: this.active,
+ panel: !this.active.length ? $() : this._getPanelForTab( this.active )
+ };
+ },
+
+ _tabKeydown: function( event ) {
+ /*jshint maxcomplexity:15*/
+ var focusedTab = $( this.document[0].activeElement ).closest( "li" ),
+ selectedIndex = this.tabs.index( focusedTab ),
+ goingForward = true;
+
+ if ( this._handlePageNav( event ) ) {
+ return;
+ }
+
+ switch ( event.keyCode ) {
+ case $.ui.keyCode.RIGHT:
+ case $.ui.keyCode.DOWN:
+ selectedIndex++;
+ break;
+ case $.ui.keyCode.UP:
+ case $.ui.keyCode.LEFT:
+ goingForward = false;
+ selectedIndex--;
+ break;
+ case $.ui.keyCode.END:
+ selectedIndex = this.anchors.length - 1;
+ break;
+ case $.ui.keyCode.HOME:
+ selectedIndex = 0;
+ break;
+ case $.ui.keyCode.SPACE:
+ // Activate only, no collapsing
+ event.preventDefault();
+ clearTimeout( this.activating );
+ this._activate( selectedIndex );
+ return;
+ case $.ui.keyCode.ENTER:
+ // Toggle (cancel delayed activation, allow collapsing)
+ event.preventDefault();
+ clearTimeout( this.activating );
+ // Determine if we should collapse or activate
+ this._activate( selectedIndex === this.options.active ? false : selectedIndex );
+ return;
+ default:
+ return;
+ }
+
+ // Focus the appropriate tab, based on which key was pressed
+ event.preventDefault();
+ clearTimeout( this.activating );
+ selectedIndex = this._focusNextTab( selectedIndex, goingForward );
+
+ // Navigating with control key will prevent automatic activation
+ if ( !event.ctrlKey ) {
+ // Update aria-selected immediately so that AT think the tab is already selected.
+ // Otherwise AT may confuse the user by stating that they need to activate the tab,
+ // but the tab will already be activated by the time the announcement finishes.
+ focusedTab.attr( "aria-selected", "false" );
+ this.tabs.eq( selectedIndex ).attr( "aria-selected", "true" );
+
+ this.activating = this._delay(function() {
+ this.option( "active", selectedIndex );
+ }, this.delay );
+ }
+ },
+
+ _panelKeydown: function( event ) {
+ if ( this._handlePageNav( event ) ) {
+ return;
+ }
+
+ // Ctrl+up moves focus to the current tab
+ if ( event.ctrlKey && event.keyCode === $.ui.keyCode.UP ) {
+ event.preventDefault();
+ this.active.focus();
+ }
+ },
+
+ // Alt+page up/down moves focus to the previous/next tab (and activates)
+ _handlePageNav: function( event ) {
+ if ( event.altKey && event.keyCode === $.ui.keyCode.PAGE_UP ) {
+ this._activate( this._focusNextTab( this.options.active - 1, false ) );
+ return true;
+ }
+ if ( event.altKey && event.keyCode === $.ui.keyCode.PAGE_DOWN ) {
+ this._activate( this._focusNextTab( this.options.active + 1, true ) );
+ return true;
+ }
+ },
+
+ _findNextTab: function( index, goingForward ) {
+ var lastTabIndex = this.tabs.length - 1;
+
+ function constrain() {
+ if ( index > lastTabIndex ) {
+ index = 0;
+ }
+ if ( index < 0 ) {
+ index = lastTabIndex;
+ }
+ return index;
+ }
+
+ while ( $.inArray( constrain(), this.options.disabled ) !== -1 ) {
+ index = goingForward ? index + 1 : index - 1;
+ }
+
+ return index;
+ },
+
+ _focusNextTab: function( index, goingForward ) {
+ index = this._findNextTab( index, goingForward );
+ this.tabs.eq( index ).focus();
+ return index;
+ },
+
+ _setOption: function( key, value ) {
+ if ( key === "active" ) {
+ // _activate() will handle invalid values and update this.options
+ this._activate( value );
+ return;
+ }
+
+ if ( key === "disabled" ) {
+ // don't use the widget factory's disabled handling
+ this._setupDisabled( value );
+ return;
+ }
+
+ this._super( key, value);
+
+ if ( key === "collapsible" ) {
+ this.element.toggleClass( "ui-tabs-collapsible", value );
+ // Setting collapsible: false while collapsed; open first panel
+ if ( !value && this.options.active === false ) {
+ this._activate( 0 );
+ }
+ }
+
+ if ( key === "event" ) {
+ this._setupEvents( value );
+ }
+
+ if ( key === "heightStyle" ) {
+ this._setupHeightStyle( value );
+ }
+ },
+
+ _tabId: function( tab ) {
+ return tab.attr( "aria-controls" ) || "ui-tabs-" + getNextTabId();
+ },
+
+ _sanitizeSelector: function( hash ) {
+ return hash ? hash.replace( /[!"$%&'()*+,.\/:;<=>?@\[\]\^`{|}~]/g, "\\$&" ) : "";
+ },
+
+ refresh: function() {
+ var options = this.options,
+ lis = this.tablist.children( ":has(a[href])" );
+
+ // get disabled tabs from class attribute from HTML
+ // this will get converted to a boolean if needed in _refresh()
+ options.disabled = $.map( lis.filter( ".ui-state-disabled" ), function( tab ) {
+ return lis.index( tab );
+ });
+
+ this._processTabs();
+
+ // was collapsed or no tabs
+ if ( options.active === false || !this.anchors.length ) {
+ options.active = false;
+ this.active = $();
+ // was active, but active tab is gone
+ } else if ( this.active.length && !$.contains( this.tablist[ 0 ], this.active[ 0 ] ) ) {
+ // all remaining tabs are disabled
+ if ( this.tabs.length === options.disabled.length ) {
+ options.active = false;
+ this.active = $();
+ // activate previous tab
+ } else {
+ this._activate( this._findNextTab( Math.max( 0, options.active - 1 ), false ) );
+ }
+ // was active, active tab still exists
+ } else {
+ // make sure active index is correct
+ options.active = this.tabs.index( this.active );
+ }
+
+ this._refresh();
+ },
+
+ _refresh: function() {
+ this._setupDisabled( this.options.disabled );
+ this._setupEvents( this.options.event );
+ this._setupHeightStyle( this.options.heightStyle );
+
+ this.tabs.not( this.active ).attr({
+ "aria-selected": "false",
+ tabIndex: -1
+ });
+ this.panels.not( this._getPanelForTab( this.active ) )
+ .hide()
+ .attr({
+ "aria-expanded": "false",
+ "aria-hidden": "true"
+ });
+
+ // Make sure one tab is in the tab order
+ if ( !this.active.length ) {
+ this.tabs.eq( 0 ).attr( "tabIndex", 0 );
+ } else {
+ this.active
+ .addClass( "ui-tabs-active ui-state-active" )
+ .attr({
+ "aria-selected": "true",
+ tabIndex: 0
+ });
+ this._getPanelForTab( this.active )
+ .show()
+ .attr({
+ "aria-expanded": "true",
+ "aria-hidden": "false"
+ });
+ }
+ },
+
+ _processTabs: function() {
+ var that = this;
+
+ this.tablist = this._getList()
+ .addClass( "ui-tabs-nav ui-helper-reset ui-helper-clearfix ui-widget-header ui-corner-all" )
+ .attr( "role", "tablist" );
+
+ this.tabs = this.tablist.find( "> li:has(a[href])" )
+ .addClass( "ui-state-default ui-corner-top" )
+ .attr({
+ role: "tab",
+ tabIndex: -1
+ });
+
+ this.anchors = this.tabs.map(function() {
+ return $( "a", this )[ 0 ];
+ })
+ .addClass( "ui-tabs-anchor" )
+ .attr({
+ role: "presentation",
+ tabIndex: -1
+ });
+
+ this.panels = $();
+
+ this.anchors.each(function( i, anchor ) {
+ var selector, panel, panelId,
+ anchorId = $( anchor ).uniqueId().attr( "id" ),
+ tab = $( anchor ).closest( "li" ),
+ originalAriaControls = tab.attr( "aria-controls" );
+
+ // inline tab
+ if ( isLocal( anchor ) ) {
+ selector = anchor.hash;
+ panel = that.element.find( that._sanitizeSelector( selector ) );
+ // remote tab
+ } else {
+ panelId = that._tabId( tab );
+ selector = "#" + panelId;
+ panel = that.element.find( selector );
+ if ( !panel.length ) {
+ panel = that._createPanel( panelId );
+ panel.insertAfter( that.panels[ i - 1 ] || that.tablist );
+ }
+ panel.attr( "aria-live", "polite" );
+ }
+
+ if ( panel.length) {
+ that.panels = that.panels.add( panel );
+ }
+ if ( originalAriaControls ) {
+ tab.data( "ui-tabs-aria-controls", originalAriaControls );
+ }
+ tab.attr({
+ "aria-controls": selector.substring( 1 ),
+ "aria-labelledby": anchorId
+ });
+ panel.attr( "aria-labelledby", anchorId );
+ });
+
+ this.panels
+ .addClass( "ui-tabs-panel ui-widget-content ui-corner-bottom" )
+ .attr( "role", "tabpanel" );
+ },
+
+ // allow overriding how to find the list for rare usage scenarios (#7715)
+ _getList: function() {
+ return this.element.find( "ol,ul" ).eq( 0 );
+ },
+
+ _createPanel: function( id ) {
+ return $( "<div>" )
+ .attr( "id", id )
+ .addClass( "ui-tabs-panel ui-widget-content ui-corner-bottom" )
+ .data( "ui-tabs-destroy", true );
+ },
+
+ _setupDisabled: function( disabled ) {
+ if ( $.isArray( disabled ) ) {
+ if ( !disabled.length ) {
+ disabled = false;
+ } else if ( disabled.length === this.anchors.length ) {
+ disabled = true;
+ }
+ }
+
+ // disable tabs
+ for ( var i = 0, li; ( li = this.tabs[ i ] ); i++ ) {
+ if ( disabled === true || $.inArray( i, disabled ) !== -1 ) {
+ $( li )
+ .addClass( "ui-state-disabled" )
+ .attr( "aria-disabled", "true" );
+ } else {
+ $( li )
+ .removeClass( "ui-state-disabled" )
+ .removeAttr( "aria-disabled" );
+ }
+ }
+
+ this.options.disabled = disabled;
+ },
+
+ _setupEvents: function( event ) {
+ var events = {
+ click: function( event ) {
+ event.preventDefault();
+ }
+ };
+ if ( event ) {
+ $.each( event.split(" "), function( index, eventName ) {
+ events[ eventName ] = "_eventHandler";
+ });
+ }
+
+ this._off( this.anchors.add( this.tabs ).add( this.panels ) );
+ this._on( this.anchors, events );
+ this._on( this.tabs, { keydown: "_tabKeydown" } );
+ this._on( this.panels, { keydown: "_panelKeydown" } );
+
+ this._focusable( this.tabs );
+ this._hoverable( this.tabs );
+ },
+
+ _setupHeightStyle: function( heightStyle ) {
+ var maxHeight,
+ parent = this.element.parent();
+
+ if ( heightStyle === "fill" ) {
+ maxHeight = parent.height();
+ maxHeight -= this.element.outerHeight() - this.element.height();
+
+ this.element.siblings( ":visible" ).each(function() {
+ var elem = $( this ),
+ position = elem.css( "position" );
+
+ if ( position === "absolute" || position === "fixed" ) {
+ return;
+ }
+ maxHeight -= elem.outerHeight( true );
+ });
+
+ this.element.children().not( this.panels ).each(function() {
+ maxHeight -= $( this ).outerHeight( true );
+ });
+
+ this.panels.each(function() {
+ $( this ).height( Math.max( 0, maxHeight -
+ $( this ).innerHeight() + $( this ).height() ) );
+ })
+ .css( "overflow", "auto" );
+ } else if ( heightStyle === "auto" ) {
+ maxHeight = 0;
+ this.panels.each(function() {
+ maxHeight = Math.max( maxHeight, $( this ).height( "" ).height() );
+ }).height( maxHeight );
+ }
+ },
+
+ _eventHandler: function( event ) {
+ var options = this.options,
+ active = this.active,
+ anchor = $( event.currentTarget ),
+ tab = anchor.closest( "li" ),
+ clickedIsActive = tab[ 0 ] === active[ 0 ],
+ collapsing = clickedIsActive && options.collapsible,
+ toShow = collapsing ? $() : this._getPanelForTab( tab ),
+ toHide = !active.length ? $() : this._getPanelForTab( active ),
+ eventData = {
+ oldTab: active,
+ oldPanel: toHide,
+ newTab: collapsing ? $() : tab,
+ newPanel: toShow
+ };
+
+ event.preventDefault();
+
+ if ( tab.hasClass( "ui-state-disabled" ) ||
+ // tab is already loading
+ tab.hasClass( "ui-tabs-loading" ) ||
+ // can't switch durning an animation
+ this.running ||
+ // click on active header, but not collapsible
+ ( clickedIsActive && !options.collapsible ) ||
+ // allow canceling activation
+ ( this._trigger( "beforeActivate", event, eventData ) === false ) ) {
+ return;
+ }
+
+ options.active = collapsing ? false : this.tabs.index( tab );
+
+ this.active = clickedIsActive ? $() : tab;
+ if ( this.xhr ) {
+ this.xhr.abort();
+ }
+
+ if ( !toHide.length && !toShow.length ) {
+ $.error( "jQuery UI Tabs: Mismatching fragment identifier." );
+ }
+
+ if ( toShow.length ) {
+ this.load( this.tabs.index( tab ), event );
+ }
+ this._toggle( event, eventData );
+ },
+
+ // handles show/hide for selecting tabs
+ _toggle: function( event, eventData ) {
+ var that = this,
+ toShow = eventData.newPanel,
+ toHide = eventData.oldPanel;
+
+ this.running = true;
+
+ function complete() {
+ that.running = false;
+ that._trigger( "activate", event, eventData );
+ }
+
+ function show() {
+ eventData.newTab.closest( "li" ).addClass( "ui-tabs-active ui-state-active" );
+
+ if ( toShow.length && that.options.show ) {
+ that._show( toShow, that.options.show, complete );
+ } else {
+ toShow.show();
+ complete();
+ }
+ }
+
+ // start out by hiding, then showing, then completing
+ if ( toHide.length && this.options.hide ) {
+ this._hide( toHide, this.options.hide, function() {
+ eventData.oldTab.closest( "li" ).removeClass( "ui-tabs-active ui-state-active" );
+ show();
+ });
+ } else {
+ eventData.oldTab.closest( "li" ).removeClass( "ui-tabs-active ui-state-active" );
+ toHide.hide();
+ show();
+ }
+
+ toHide.attr({
+ "aria-expanded": "false",
+ "aria-hidden": "true"
+ });
+ eventData.oldTab.attr( "aria-selected", "false" );
+ // If we're switching tabs, remove the old tab from the tab order.
+ // If we're opening from collapsed state, remove the previous tab from the tab order.
+ // If we're collapsing, then keep the collapsing tab in the tab order.
+ if ( toShow.length && toHide.length ) {
+ eventData.oldTab.attr( "tabIndex", -1 );
+ } else if ( toShow.length ) {
+ this.tabs.filter(function() {
+ return $( this ).attr( "tabIndex" ) === 0;
+ })
+ .attr( "tabIndex", -1 );
+ }
+
+ toShow.attr({
+ "aria-expanded": "true",
+ "aria-hidden": "false"
+ });
+ eventData.newTab.attr({
+ "aria-selected": "true",
+ tabIndex: 0
+ });
+ },
+
+ _activate: function( index ) {
+ var anchor,
+ active = this._findActive( index );
+
+ // trying to activate the already active panel
+ if ( active[ 0 ] === this.active[ 0 ] ) {
+ return;
+ }
+
+ // trying to collapse, simulate a click on the current active header
+ if ( !active.length ) {
+ active = this.active;
+ }
+
+ anchor = active.find( ".ui-tabs-anchor" )[ 0 ];
+ this._eventHandler({
+ target: anchor,
+ currentTarget: anchor,
+ preventDefault: $.noop
+ });
+ },
+
+ _findActive: function( index ) {
+ return index === false ? $() : this.tabs.eq( index );
+ },
+
+ _getIndex: function( index ) {
+ // meta-function to give users option to provide a href string instead of a numerical index.
+ if ( typeof index === "string" ) {
+ index = this.anchors.index( this.anchors.filter( "[href$='" + index + "']" ) );
+ }
+
+ return index;
+ },
+
+ _destroy: function() {
+ if ( this.xhr ) {
+ this.xhr.abort();
+ }
+
+ this.element.removeClass( "ui-tabs ui-widget ui-widget-content ui-corner-all ui-tabs-collapsible" );
+
+ this.tablist
+ .removeClass( "ui-tabs-nav ui-helper-reset ui-helper-clearfix ui-widget-header ui-corner-all" )
+ .removeAttr( "role" );
+
+ this.anchors
+ .removeClass( "ui-tabs-anchor" )
+ .removeAttr( "role" )
+ .removeAttr( "tabIndex" )
+ .removeUniqueId();
+
+ this.tabs.add( this.panels ).each(function() {
+ if ( $.data( this, "ui-tabs-destroy" ) ) {
+ $( this ).remove();
+ } else {
+ $( this )
+ .removeClass( "ui-state-default ui-state-active ui-state-disabled " +
+ "ui-corner-top ui-corner-bottom ui-widget-content ui-tabs-active ui-tabs-panel" )
+ .removeAttr( "tabIndex" )
+ .removeAttr( "aria-live" )
+ .removeAttr( "aria-busy" )
+ .removeAttr( "aria-selected" )
+ .removeAttr( "aria-labelledby" )
+ .removeAttr( "aria-hidden" )
+ .removeAttr( "aria-expanded" )
+ .removeAttr( "role" );
+ }
+ });
+
+ this.tabs.each(function() {
+ var li = $( this ),
+ prev = li.data( "ui-tabs-aria-controls" );
+ if ( prev ) {
+ li
+ .attr( "aria-controls", prev )
+ .removeData( "ui-tabs-aria-controls" );
+ } else {
+ li.removeAttr( "aria-controls" );
+ }
+ });
+
+ this.panels.show();
+
+ if ( this.options.heightStyle !== "content" ) {
+ this.panels.css( "height", "" );
+ }
+ },
+
+ enable: function( index ) {
+ var disabled = this.options.disabled;
+ if ( disabled === false ) {
+ return;
+ }
+
+ if ( index === undefined ) {
+ disabled = false;
+ } else {
+ index = this._getIndex( index );
+ if ( $.isArray( disabled ) ) {
+ disabled = $.map( disabled, function( num ) {
+ return num !== index ? num : null;
+ });
+ } else {
+ disabled = $.map( this.tabs, function( li, num ) {
+ return num !== index ? num : null;
+ });
+ }
+ }
+ this._setupDisabled( disabled );
+ },
+
+ disable: function( index ) {
+ var disabled = this.options.disabled;
+ if ( disabled === true ) {
+ return;
+ }
+
+ if ( index === undefined ) {
+ disabled = true;
+ } else {
+ index = this._getIndex( index );
+ if ( $.inArray( index, disabled ) !== -1 ) {
+ return;
+ }
+ if ( $.isArray( disabled ) ) {
+ disabled = $.merge( [ index ], disabled ).sort();
+ } else {
+ disabled = [ index ];
+ }
+ }
+ this._setupDisabled( disabled );
+ },
+
+ load: function( index, event ) {
+ index = this._getIndex( index );
+ var that = this,
+ tab = this.tabs.eq( index ),
+ anchor = tab.find( ".ui-tabs-anchor" ),
+ panel = this._getPanelForTab( tab ),
+ eventData = {
+ tab: tab,
+ panel: panel
+ };
+
+ // not remote
+ if ( isLocal( anchor[ 0 ] ) ) {
+ return;
+ }
+
+ this.xhr = $.ajax( this._ajaxSettings( anchor, event, eventData ) );
+
+ // support: jQuery <1.8
+ // jQuery <1.8 returns false if the request is canceled in beforeSend,
+ // but as of 1.8, $.ajax() always returns a jqXHR object.
+ if ( this.xhr && this.xhr.statusText !== "canceled" ) {
+ tab.addClass( "ui-tabs-loading" );
+ panel.attr( "aria-busy", "true" );
+
+ this.xhr
+ .success(function( response ) {
+ // support: jQuery <1.8
+ // http://bugs.jquery.com/ticket/11778
+ setTimeout(function() {
+ panel.html( response );
+ that._trigger( "load", event, eventData );
+ }, 1 );
+ })
+ .complete(function( jqXHR, status ) {
+ // support: jQuery <1.8
+ // http://bugs.jquery.com/ticket/11778
+ setTimeout(function() {
+ if ( status === "abort" ) {
+ that.panels.stop( false, true );
+ }
+
+ tab.removeClass( "ui-tabs-loading" );
+ panel.removeAttr( "aria-busy" );
+
+ if ( jqXHR === that.xhr ) {
+ delete that.xhr;
+ }
+ }, 1 );
+ });
+ }
+ },
+
+ _ajaxSettings: function( anchor, event, eventData ) {
+ var that = this;
+ return {
+ url: anchor.attr( "href" ),
+ beforeSend: function( jqXHR, settings ) {
+ return that._trigger( "beforeLoad", event,
+ $.extend( { jqXHR : jqXHR, ajaxSettings: settings }, eventData ) );
+ }
+ };
+ },
+
+ _getPanelForTab: function( tab ) {
+ var id = $( tab ).attr( "aria-controls" );
+ return this.element.find( this._sanitizeSelector( "#" + id ) );
+ }
+});
+
+})( jQuery );
+
+(function( $ ) {
+
+var increments = 0;
+
+function addDescribedBy( elem, id ) {
+ var describedby = (elem.attr( "aria-describedby" ) || "").split( /\s+/ );
+ describedby.push( id );
+ elem
+ .data( "ui-tooltip-id", id )
+ .attr( "aria-describedby", $.trim( describedby.join( " " ) ) );
+}
+
+function removeDescribedBy( elem ) {
+ var id = elem.data( "ui-tooltip-id" ),
+ describedby = (elem.attr( "aria-describedby" ) || "").split( /\s+/ ),
+ index = $.inArray( id, describedby );
+ if ( index !== -1 ) {
+ describedby.splice( index, 1 );
+ }
+
+ elem.removeData( "ui-tooltip-id" );
+ describedby = $.trim( describedby.join( " " ) );
+ if ( describedby ) {
+ elem.attr( "aria-describedby", describedby );
+ } else {
+ elem.removeAttr( "aria-describedby" );
+ }
+}
+
+$.widget( "ui.tooltip", {
+ version: "1.10.3",
+ options: {
+ content: function() {
+ // support: IE<9, Opera in jQuery <1.7
+ // .text() can't accept undefined, so coerce to a string
+ var title = $( this ).attr( "title" ) || "";
+ // Escape title, since we're going from an attribute to raw HTML
+ return $( "<a>" ).text( title ).html();
+ },
+ hide: true,
+ // Disabled elements have inconsistent behavior across browsers (#8661)
+ items: "[title]:not([disabled])",
+ position: {
+ my: "left top+15",
+ at: "left bottom",
+ collision: "flipfit flip"
+ },
+ show: true,
+ tooltipClass: null,
+ track: false,
+
+ // callbacks
+ close: null,
+ open: null
+ },
+
+ _create: function() {
+ this._on({
+ mouseover: "open",
+ focusin: "open"
+ });
+
+ // IDs of generated tooltips, needed for destroy
+ this.tooltips = {};
+ // IDs of parent tooltips where we removed the title attribute
+ this.parents = {};
+
+ if ( this.options.disabled ) {
+ this._disable();
+ }
+ },
+
+ _setOption: function( key, value ) {
+ var that = this;
+
+ if ( key === "disabled" ) {
+ this[ value ? "_disable" : "_enable" ]();
+ this.options[ key ] = value;
+ // disable element style changes
+ return;
+ }
+
+ this._super( key, value );
+
+ if ( key === "content" ) {
+ $.each( this.tooltips, function( id, element ) {
+ that._updateContent( element );
+ });
+ }
+ },
+
+ _disable: function() {
+ var that = this;
+
+ // close open tooltips
+ $.each( this.tooltips, function( id, element ) {
+ var event = $.Event( "blur" );
+ event.target = event.currentTarget = element[0];
+ that.close( event, true );
+ });
+
+ // remove title attributes to prevent native tooltips
+ this.element.find( this.options.items ).addBack().each(function() {
+ var element = $( this );
+ if ( element.is( "[title]" ) ) {
+ element
+ .data( "ui-tooltip-title", element.attr( "title" ) )
+ .attr( "title", "" );
+ }
+ });
+ },
+
+ _enable: function() {
+ // restore title attributes
+ this.element.find( this.options.items ).addBack().each(function() {
+ var element = $( this );
+ if ( element.data( "ui-tooltip-title" ) ) {
+ element.attr( "title", element.data( "ui-tooltip-title" ) );
+ }
+ });
+ },
+
+ open: function( event ) {
+ var that = this,
+ target = $( event ? event.target : this.element )
+ // we need closest here due to mouseover bubbling,
+ // but always pointing at the same event target
+ .closest( this.options.items );
+
+ // No element to show a tooltip for or the tooltip is already open
+ if ( !target.length || target.data( "ui-tooltip-id" ) ) {
+ return;
+ }
+
+ if ( target.attr( "title" ) ) {
+ target.data( "ui-tooltip-title", target.attr( "title" ) );
+ }
+
+ target.data( "ui-tooltip-open", true );
+
+ // kill parent tooltips, custom or native, for hover
+ if ( event && event.type === "mouseover" ) {
+ target.parents().each(function() {
+ var parent = $( this ),
+ blurEvent;
+ if ( parent.data( "ui-tooltip-open" ) ) {
+ blurEvent = $.Event( "blur" );
+ blurEvent.target = blurEvent.currentTarget = this;
+ that.close( blurEvent, true );
+ }
+ if ( parent.attr( "title" ) ) {
+ parent.uniqueId();
+ that.parents[ this.id ] = {
+ element: this,
+ title: parent.attr( "title" )
+ };
+ parent.attr( "title", "" );
+ }
+ });
+ }
+
+ this._updateContent( target, event );
+ },
+
+ _updateContent: function( target, event ) {
+ var content,
+ contentOption = this.options.content,
+ that = this,
+ eventType = event ? event.type : null;
+
+ if ( typeof contentOption === "string" ) {
+ return this._open( event, target, contentOption );
+ }
+
+ content = contentOption.call( target[0], function( response ) {
+ // ignore async response if tooltip was closed already
+ if ( !target.data( "ui-tooltip-open" ) ) {
+ return;
+ }
+ // IE may instantly serve a cached response for ajax requests
+ // delay this call to _open so the other call to _open runs first
+ that._delay(function() {
+ // jQuery creates a special event for focusin when it doesn't
+ // exist natively. To improve performance, the native event
+ // object is reused and the type is changed. Therefore, we can't
+ // rely on the type being correct after the event finished
+ // bubbling, so we set it back to the previous value. (#8740)
+ if ( event ) {
+ event.type = eventType;
+ }
+ this._open( event, target, response );
+ });
+ });
+ if ( content ) {
+ this._open( event, target, content );
+ }
+ },
+
+ _open: function( event, target, content ) {
+ var tooltip, events, delayedShow,
+ positionOption = $.extend( {}, this.options.position );
+
+ if ( !content ) {
+ return;
+ }
+
+ // Content can be updated multiple times. If the tooltip already
+ // exists, then just update the content and bail.
+ tooltip = this._find( target );
+ if ( tooltip.length ) {
+ tooltip.find( ".ui-tooltip-content" ).html( content );
+ return;
+ }
+
+ // if we have a title, clear it to prevent the native tooltip
+ // we have to check first to avoid defining a title if none exists
+ // (we don't want to cause an element to start matching [title])
+ //
+ // We use removeAttr only for key events, to allow IE to export the correct
+ // accessible attributes. For mouse events, set to empty string to avoid
+ // native tooltip showing up (happens only when removing inside mouseover).
+ if ( target.is( "[title]" ) ) {
+ if ( event && event.type === "mouseover" ) {
+ target.attr( "title", "" );
+ } else {
+ target.removeAttr( "title" );
+ }
+ }
+
+ tooltip = this._tooltip( target );
+ addDescribedBy( target, tooltip.attr( "id" ) );
+ tooltip.find( ".ui-tooltip-content" ).html( content );
+
+ function position( event ) {
+ positionOption.of = event;
+ if ( tooltip.is( ":hidden" ) ) {
+ return;
+ }
+ tooltip.position( positionOption );
+ }
+ if ( this.options.track && event && /^mouse/.test( event.type ) ) {
+ this._on( this.document, {
+ mousemove: position
+ });
+ // trigger once to override element-relative positioning
+ position( event );
+ } else {
+ tooltip.position( $.extend({
+ of: target
+ }, this.options.position ) );
+ }
+
+ tooltip.hide();
+
+ this._show( tooltip, this.options.show );
+ // Handle tracking tooltips that are shown with a delay (#8644). As soon
+ // as the tooltip is visible, position the tooltip using the most recent
+ // event.
+ if ( this.options.show && this.options.show.delay ) {
+ delayedShow = this.delayedShow = setInterval(function() {
+ if ( tooltip.is( ":visible" ) ) {
+ position( positionOption.of );
+ clearInterval( delayedShow );
+ }
+ }, $.fx.interval );
+ }
+
+ this._trigger( "open", event, { tooltip: tooltip } );
+
+ events = {
+ keyup: function( event ) {
+ if ( event.keyCode === $.ui.keyCode.ESCAPE ) {
+ var fakeEvent = $.Event(event);
+ fakeEvent.currentTarget = target[0];
+ this.close( fakeEvent, true );
+ }
+ },
+ remove: function() {
+ this._removeTooltip( tooltip );
+ }
+ };
+ if ( !event || event.type === "mouseover" ) {
+ events.mouseleave = "close";
+ }
+ if ( !event || event.type === "focusin" ) {
+ events.focusout = "close";
+ }
+ this._on( true, target, events );
+ },
+
+ close: function( event ) {
+ var that = this,
+ target = $( event ? event.currentTarget : this.element ),
+ tooltip = this._find( target );
+
+ // disabling closes the tooltip, so we need to track when we're closing
+ // to avoid an infinite loop in case the tooltip becomes disabled on close
+ if ( this.closing ) {
+ return;
+ }
+
+ // Clear the interval for delayed tracking tooltips
+ clearInterval( this.delayedShow );
+
+ // only set title if we had one before (see comment in _open())
+ if ( target.data( "ui-tooltip-title" ) ) {
+ target.attr( "title", target.data( "ui-tooltip-title" ) );
+ }
+
+ removeDescribedBy( target );
+
+ tooltip.stop( true );
+ this._hide( tooltip, this.options.hide, function() {
+ that._removeTooltip( $( this ) );
+ });
+
+ target.removeData( "ui-tooltip-open" );
+ this._off( target, "mouseleave focusout keyup" );
+ // Remove 'remove' binding only on delegated targets
+ if ( target[0] !== this.element[0] ) {
+ this._off( target, "remove" );
+ }
+ this._off( this.document, "mousemove" );
+
+ if ( event && event.type === "mouseleave" ) {
+ $.each( this.parents, function( id, parent ) {
+ $( parent.element ).attr( "title", parent.title );
+ delete that.parents[ id ];
+ });
+ }
+
+ this.closing = true;
+ this._trigger( "close", event, { tooltip: tooltip } );
+ this.closing = false;
+ },
+
+ _tooltip: function( element ) {
+ var id = "ui-tooltip-" + increments++,
+ tooltip = $( "<div>" )
+ .attr({
+ id: id,
+ role: "tooltip"
+ })
+ .addClass( "ui-tooltip ui-widget ui-corner-all ui-widget-content " +
+ ( this.options.tooltipClass || "" ) );
+ $( "<div>" )
+ .addClass( "ui-tooltip-content" )
+ .appendTo( tooltip );
+ tooltip.appendTo( this.document[0].body );
+ this.tooltips[ id ] = element;
+ return tooltip;
+ },
+
+ _find: function( target ) {
+ var id = target.data( "ui-tooltip-id" );
+ return id ? $( "#" + id ) : $();
+ },
+
+ _removeTooltip: function( tooltip ) {
+ tooltip.remove();
+ delete this.tooltips[ tooltip.attr( "id" ) ];
+ },
+
+ _destroy: function() {
+ var that = this;
+
+ // close open tooltips
+ $.each( this.tooltips, function( id, element ) {
+ // Delegate to close method to handle common cleanup
+ var event = $.Event( "blur" );
+ event.target = event.currentTarget = element[0];
+ that.close( event, true );
+
+ // Remove immediately; destroying an open tooltip doesn't use the
+ // hide animation
+ $( "#" + id ).remove();
+
+ // Restore the title
+ if ( element.data( "ui-tooltip-title" ) ) {
+ element.attr( "title", element.data( "ui-tooltip-title" ) );
+ element.removeData( "ui-tooltip-title" );
+ }
+ });
+ }
+});
+
+}( jQuery ) );
+
+// Knockout JavaScript library v3.0.0
+// (c) Steven Sanderson - http://knockoutjs.com/
+// License: MIT (http://www.opensource.org/licenses/mit-license.php)
+
+(function() {(function(q){var y=this||(0,eval)("this"),w=y.document,K=y.navigator,u=y.jQuery,B=y.JSON;(function(q){"function"===typeof require&&"object"===typeof exports&&"object"===typeof module?q(module.exports||exports):"function"===typeof define&&define.amd?define(["exports"],q):q(y.ko={})})(function(F){function G(a,c){return null===a||typeof a in N?a===c:!1}function H(b,c,d,e){a.d[b]={init:function(b){a.a.f.set(b,L,{});return{controlsDescendantBindings:!0}},update:function(b,h,k,m,f){k=a.a.f.get(b,L);h=a.a.c(h());
+m=!d!==!h;var p=!k.ob;if(p||c||m!==k.Db)p&&(k.ob=a.a.Ya(a.e.childNodes(b),!0)),m?(p||a.e.S(b,a.a.Ya(k.ob)),a.Ta(e?e(f,h):f,b)):a.e.Z(b),k.Db=m}};a.g.Y[b]=!1;a.e.P[b]=!0}var a="undefined"!==typeof F?F:{};a.b=function(b,c){for(var d=b.split("."),e=a,g=0;g<d.length-1;g++)e=e[d[g]];e[d[d.length-1]]=c};a.s=function(a,c,d){a[c]=d};a.version="3.0.0";a.b("version",a.version);a.a=function(){function b(a,b){for(var f in a)a.hasOwnProperty(f)&&b(f,a[f])}function c(k,b){if("input"!==a.a.v(k)||!k.type||"click"!=
+b.toLowerCase())return!1;var f=k.type;return"checkbox"==f||"radio"==f}var d={},e={};d[K&&/Firefox\/2/i.test(K.userAgent)?"KeyboardEvent":"UIEvents"]=["keyup","keydown","keypress"];d.MouseEvents="click dblclick mousedown mouseup mousemove mouseover mouseout mouseenter mouseleave".split(" ");b(d,function(a,b){if(b.length)for(var f=0,c=b.length;f<c;f++)e[b[f]]=a});var g={propertychange:!0},h=w&&function(){for(var a=3,b=w.createElement("div"),f=b.getElementsByTagName("i");b.innerHTML="\x3c!--[if gt IE "+
+++a+"]><i></i><![endif]--\x3e",f[0];);return 4<a?a:q}();return{$a:["authenticity_token",/^__RequestVerificationToken(_.*)?$/],n:function(a,b){for(var f=0,c=a.length;f<c;f++)b(a[f])},l:function(a,b){if("function"==typeof Array.prototype.indexOf)return Array.prototype.indexOf.call(a,b);for(var f=0,c=a.length;f<c;f++)if(a[f]===b)return f;return-1},Ua:function(a,b,f){for(var c=0,d=a.length;c<d;c++)if(b.call(f,a[c]))return a[c];return null},ia:function(b,c){var f=a.a.l(b,c);0<=f&&b.splice(f,1)},Va:function(b){b=
+b||[];for(var c=[],f=0,d=b.length;f<d;f++)0>a.a.l(c,b[f])&&c.push(b[f]);return c},ha:function(a,b){a=a||[];for(var f=[],c=0,d=a.length;c<d;c++)f.push(b(a[c]));return f},ga:function(a,b){a=a||[];for(var f=[],c=0,d=a.length;c<d;c++)b(a[c])&&f.push(a[c]);return f},X:function(a,b){if(b instanceof Array)a.push.apply(a,b);else for(var f=0,c=b.length;f<c;f++)a.push(b[f]);return a},V:function(b,c,f){var d=a.a.l(a.a.Ha(b),c);0>d?f&&b.push(c):f||b.splice(d,1)},extend:function(a,b){if(b)for(var f in b)b.hasOwnProperty(f)&&
+(a[f]=b[f]);return a},K:b,Da:function(a,b){if(!a)return a;var f={},c;for(c in a)a.hasOwnProperty(c)&&(f[c]=b(a[c],c,a));return f},wa:function(b){for(;b.firstChild;)a.removeNode(b.firstChild)},Vb:function(b){b=a.a.Q(b);for(var c=w.createElement("div"),f=0,d=b.length;f<d;f++)c.appendChild(a.L(b[f]));return c},Ya:function(b,c){for(var f=0,d=b.length,e=[];f<d;f++){var g=b[f].cloneNode(!0);e.push(c?a.L(g):g)}return e},S:function(b,c){a.a.wa(b);if(c)for(var f=0,d=c.length;f<d;f++)b.appendChild(c[f])},nb:function(b,
+c){var f=b.nodeType?[b]:b;if(0<f.length){for(var d=f[0],e=d.parentNode,g=0,n=c.length;g<n;g++)e.insertBefore(c[g],d);g=0;for(n=f.length;g<n;g++)a.removeNode(f[g])}},$:function(a,b){if(a.length){for(b=8===b.nodeType&&b.parentNode||b;a.length&&a[0].parentNode!==b;)a.splice(0,1);if(1<a.length){var f=a[0],c=a[a.length-1];for(a.length=0;f!==c;)if(a.push(f),f=f.nextSibling,!f)return;a.push(c)}}return a},qb:function(a,b){7>h?a.setAttribute("selected",b):a.selected=b},la:function(a){return null===a||a===
+q?"":a.trim?a.trim():a.toString().replace(/^[\s\xa0]+|[\s\xa0]+$/g,"")},ec:function(b,c){for(var f=[],d=(b||"").split(c),e=0,g=d.length;e<g;e++){var n=a.a.la(d[e]);""!==n&&f.push(n)}return f},ac:function(a,b){a=a||"";return b.length>a.length?!1:a.substring(0,b.length)===b},Gb:function(a,b){if(a===b)return!0;if(11===a.nodeType)return!1;if(b.contains)return b.contains(3===a.nodeType?a.parentNode:a);if(b.compareDocumentPosition)return 16==(b.compareDocumentPosition(a)&16);for(;a&&a!=b;)a=a.parentNode;
+return!!a},va:function(b){return a.a.Gb(b,b.ownerDocument.documentElement)},Ra:function(b){return!!a.a.Ua(b,a.a.va)},v:function(a){return a&&a.tagName&&a.tagName.toLowerCase()},r:function(b,d,f){var e=h&&g[d];if(e||"undefined"==typeof u)if(e||"function"!=typeof b.addEventListener)if("undefined"!=typeof b.attachEvent){var s=function(a){f.call(b,a)},l="on"+d;b.attachEvent(l,s);a.a.C.ea(b,function(){b.detachEvent(l,s)})}else throw Error("Browser doesn't support addEventListener or attachEvent");else b.addEventListener(d,
+f,!1);else{if(c(b,d)){var n=f;f=function(a,b){var f=this.checked;b&&(this.checked=!0!==b.Ab);n.call(this,a);this.checked=f}}u(b).bind(d,f)}},da:function(a,b){if(!a||!a.nodeType)throw Error("element must be a DOM node when calling triggerEvent");if("undefined"!=typeof u){var f=[];c(a,b)&&f.push({Ab:a.checked});u(a).trigger(b,f)}else if("function"==typeof w.createEvent)if("function"==typeof a.dispatchEvent)f=w.createEvent(e[b]||"HTMLEvents"),f.initEvent(b,!0,!0,y,0,0,0,0,0,!1,!1,!1,!1,0,a),a.dispatchEvent(f);
+else throw Error("The supplied element doesn't support dispatchEvent");else if("undefined"!=typeof a.fireEvent)c(a,b)&&(a.checked=!0!==a.checked),a.fireEvent("on"+b);else throw Error("Browser doesn't support triggering events");},c:function(b){return a.M(b)?b():b},Ha:function(b){return a.M(b)?b.t():b},ma:function(b,c,f){if(c){var d=/\S+/g,e=b.className.match(d)||[];a.a.n(c.match(d),function(b){a.a.V(e,b,f)});b.className=e.join(" ")}},Ma:function(b,c){var f=a.a.c(c);if(null===f||f===q)f="";var d=a.e.firstChild(b);
+!d||3!=d.nodeType||a.e.nextSibling(d)?a.e.S(b,[w.createTextNode(f)]):d.data=f;a.a.Jb(b)},pb:function(a,b){a.name=b;if(7>=h)try{a.mergeAttributes(w.createElement("<input name='"+a.name+"'/>"),!1)}catch(f){}},Jb:function(a){9<=h&&(a=1==a.nodeType?a:a.parentNode,a.style&&(a.style.zoom=a.style.zoom))},Hb:function(a){if(h){var b=a.style.width;a.style.width=0;a.style.width=b}},Zb:function(b,c){b=a.a.c(b);c=a.a.c(c);for(var f=[],d=b;d<=c;d++)f.push(d);return f},Q:function(a){for(var b=[],c=0,d=a.length;c<
+d;c++)b.push(a[c]);return b},cc:6===h,dc:7===h,ja:h,ab:function(b,c){for(var f=a.a.Q(b.getElementsByTagName("input")).concat(a.a.Q(b.getElementsByTagName("textarea"))),d="string"==typeof c?function(a){return a.name===c}:function(a){return c.test(a.name)},e=[],g=f.length-1;0<=g;g--)d(f[g])&&e.push(f[g]);return e},Wb:function(b){return"string"==typeof b&&(b=a.a.la(b))?B&&B.parse?B.parse(b):(new Function("return "+b))():null},Na:function(b,c,f){if(!B||!B.stringify)throw Error("Cannot find JSON.stringify(). Some browsers (e.g., IE < 8) don't support it natively, but you can overcome this by adding a script reference to json2.js, downloadable from http://www.json.org/json2.js");
+return B.stringify(a.a.c(b),c,f)},Xb:function(c,d,f){f=f||{};var e=f.params||{},g=f.includeFields||this.$a,h=c;if("object"==typeof c&&"form"===a.a.v(c))for(var h=c.action,n=g.length-1;0<=n;n--)for(var r=a.a.ab(c,g[n]),v=r.length-1;0<=v;v--)e[r[v].name]=r[v].value;d=a.a.c(d);var t=w.createElement("form");t.style.display="none";t.action=h;t.method="post";for(var E in d)c=w.createElement("input"),c.name=E,c.value=a.a.Na(a.a.c(d[E])),t.appendChild(c);b(e,function(a,b){var c=w.createElement("input");c.name=
+a;c.value=b;t.appendChild(c)});w.body.appendChild(t);f.submitter?f.submitter(t):t.submit();setTimeout(function(){t.parentNode.removeChild(t)},0)}}}();a.b("utils",a.a);a.b("utils.arrayForEach",a.a.n);a.b("utils.arrayFirst",a.a.Ua);a.b("utils.arrayFilter",a.a.ga);a.b("utils.arrayGetDistinctValues",a.a.Va);a.b("utils.arrayIndexOf",a.a.l);a.b("utils.arrayMap",a.a.ha);a.b("utils.arrayPushAll",a.a.X);a.b("utils.arrayRemoveItem",a.a.ia);a.b("utils.extend",a.a.extend);a.b("utils.fieldsIncludedWithJsonPost",
+a.a.$a);a.b("utils.getFormFields",a.a.ab);a.b("utils.peekObservable",a.a.Ha);a.b("utils.postJson",a.a.Xb);a.b("utils.parseJson",a.a.Wb);a.b("utils.registerEventHandler",a.a.r);a.b("utils.stringifyJson",a.a.Na);a.b("utils.range",a.a.Zb);a.b("utils.toggleDomNodeCssClass",a.a.ma);a.b("utils.triggerEvent",a.a.da);a.b("utils.unwrapObservable",a.a.c);a.b("utils.objectForEach",a.a.K);a.b("utils.addOrRemoveItem",a.a.V);a.b("unwrap",a.a.c);Function.prototype.bind||(Function.prototype.bind=function(a){var c=
+this,d=Array.prototype.slice.call(arguments);a=d.shift();return function(){return c.apply(a,d.concat(Array.prototype.slice.call(arguments)))}});a.a.f=new function(){function a(b,h){var k=b[d];if(!k||"null"===k||!e[k]){if(!h)return q;k=b[d]="ko"+c++;e[k]={}}return e[k]}var c=0,d="__ko__"+(new Date).getTime(),e={};return{get:function(c,d){var e=a(c,!1);return e===q?q:e[d]},set:function(c,d,e){if(e!==q||a(c,!1)!==q)a(c,!0)[d]=e},clear:function(a){var b=a[d];return b?(delete e[b],a[d]=null,!0):!1},D:function(){return c++ +
+d}}};a.b("utils.domData",a.a.f);a.b("utils.domData.clear",a.a.f.clear);a.a.C=new function(){function b(b,c){var e=a.a.f.get(b,d);e===q&&c&&(e=[],a.a.f.set(b,d,e));return e}function c(d){var e=b(d,!1);if(e)for(var e=e.slice(0),m=0;m<e.length;m++)e[m](d);a.a.f.clear(d);"function"==typeof u&&"function"==typeof u.cleanData&&u.cleanData([d]);if(g[d.nodeType])for(e=d.firstChild;d=e;)e=d.nextSibling,8===d.nodeType&&c(d)}var d=a.a.f.D(),e={1:!0,8:!0,9:!0},g={1:!0,9:!0};return{ea:function(a,c){if("function"!=
+typeof c)throw Error("Callback must be a function");b(a,!0).push(c)},mb:function(c,e){var g=b(c,!1);g&&(a.a.ia(g,e),0==g.length&&a.a.f.set(c,d,q))},L:function(b){if(e[b.nodeType]&&(c(b),g[b.nodeType])){var d=[];a.a.X(d,b.getElementsByTagName("*"));for(var m=0,f=d.length;m<f;m++)c(d[m])}return b},removeNode:function(b){a.L(b);b.parentNode&&b.parentNode.removeChild(b)}}};a.L=a.a.C.L;a.removeNode=a.a.C.removeNode;a.b("cleanNode",a.L);a.b("removeNode",a.removeNode);a.b("utils.domNodeDisposal",a.a.C);
+a.b("utils.domNodeDisposal.addDisposeCallback",a.a.C.ea);a.b("utils.domNodeDisposal.removeDisposeCallback",a.a.C.mb);(function(){a.a.Fa=function(b){var c;if("undefined"!=typeof u)if(u.parseHTML)c=u.parseHTML(b)||[];else{if((c=u.clean([b]))&&c[0]){for(b=c[0];b.parentNode&&11!==b.parentNode.nodeType;)b=b.parentNode;b.parentNode&&b.parentNode.removeChild(b)}}else{var d=a.a.la(b).toLowerCase();c=w.createElement("div");d=d.match(/^<(thead|tbody|tfoot)/)&&[1,"<table>","</table>"]||!d.indexOf("<tr")&&[2,
+"<table><tbody>","</tbody></table>"]||(!d.indexOf("<td")||!d.indexOf("<th"))&&[3,"<table><tbody><tr>","</tr></tbody></table>"]||[0,"",""];b="ignored<div>"+d[1]+b+d[2]+"</div>";for("function"==typeof y.innerShiv?c.appendChild(y.innerShiv(b)):c.innerHTML=b;d[0]--;)c=c.lastChild;c=a.a.Q(c.lastChild.childNodes)}return c};a.a.Ka=function(b,c){a.a.wa(b);c=a.a.c(c);if(null!==c&&c!==q)if("string"!=typeof c&&(c=c.toString()),"undefined"!=typeof u)u(b).html(c);else for(var d=a.a.Fa(c),e=0;e<d.length;e++)b.appendChild(d[e])}})();
+a.b("utils.parseHtmlFragment",a.a.Fa);a.b("utils.setHtml",a.a.Ka);a.u=function(){function b(c,e){if(c)if(8==c.nodeType){var g=a.u.jb(c.nodeValue);null!=g&&e.push({Fb:c,Tb:g})}else if(1==c.nodeType)for(var g=0,h=c.childNodes,k=h.length;g<k;g++)b(h[g],e)}var c={};return{Ca:function(a){if("function"!=typeof a)throw Error("You can only pass a function to ko.memoization.memoize()");var b=(4294967296*(1+Math.random())|0).toString(16).substring(1)+(4294967296*(1+Math.random())|0).toString(16).substring(1);
+c[b]=a;return"\x3c!--[ko_memo:"+b+"]--\x3e"},ub:function(a,b){var g=c[a];if(g===q)throw Error("Couldn't find any memo with ID "+a+". Perhaps it's already been unmemoized.");try{return g.apply(null,b||[]),!0}finally{delete c[a]}},vb:function(c,e){var g=[];b(c,g);for(var h=0,k=g.length;h<k;h++){var m=g[h].Fb,f=[m];e&&a.a.X(f,e);a.u.ub(g[h].Tb,f);m.nodeValue="";m.parentNode&&m.parentNode.removeChild(m)}},jb:function(a){return(a=a.match(/^\[ko_memo\:(.*?)\]$/))?a[1]:null}}}();a.b("memoization",a.u);a.b("memoization.memoize",
+a.u.Ca);a.b("memoization.unmemoize",a.u.ub);a.b("memoization.parseMemoText",a.u.jb);a.b("memoization.unmemoizeDomNodeAndDescendants",a.u.vb);a.xa={throttle:function(b,c){b.throttleEvaluation=c;var d=null;return a.h({read:b,write:function(a){clearTimeout(d);d=setTimeout(function(){b(a)},c)}})},notify:function(a,c){a.equalityComparer="always"==c?null:G}};var N={undefined:1,"boolean":1,number:1,string:1};a.b("extenders",a.xa);a.sb=function(b,c,d){this.target=b;this.qa=c;this.Eb=d;a.s(this,"dispose",
+this.B)};a.sb.prototype.B=function(){this.Qb=!0;this.Eb()};a.ca=function(){this.F={};a.a.extend(this,a.ca.fn);a.s(this,"subscribe",this.T);a.s(this,"extend",this.extend);a.s(this,"getSubscriptionsCount",this.Lb)};var I="change";a.ca.fn={T:function(b,c,d){d=d||I;var e=new a.sb(this,c?b.bind(c):b,function(){a.a.ia(this.F[d],e)}.bind(this));this.F[d]||(this.F[d]=[]);this.F[d].push(e);return e},notifySubscribers:function(b,c){c=c||I;if(this.cb(c))try{a.i.Wa();for(var d=this.F[c].slice(0),e=0,g;g=d[e];++e)g&&
+!0!==g.Qb&&g.qa(b)}finally{a.i.end()}},cb:function(a){return this.F[a]&&this.F[a].length},Lb:function(){var b=0;a.a.K(this.F,function(a,d){b+=d.length});return b},extend:function(b){var c=this;b&&a.a.K(b,function(b,e){var g=a.xa[b];"function"==typeof g&&(c=g(c,e)||c)});return c}};a.fb=function(a){return null!=a&&"function"==typeof a.T&&"function"==typeof a.notifySubscribers};a.b("subscribable",a.ca);a.b("isSubscribable",a.fb);a.i=function(){var b=[];return{Wa:function(a){b.push(a&&{qa:a,Za:[]})},
+end:function(){b.pop()},lb:function(c){if(!a.fb(c))throw Error("Only subscribable things can act as dependencies");if(0<b.length){var d=b[b.length-1];!d||0<=a.a.l(d.Za,c)||(d.Za.push(c),d.qa(c))}},p:function(a,d,e){try{return b.push(null),a.apply(d,e||[])}finally{b.pop()}}}}();a.q=function(b){function c(){if(0<arguments.length)return c.equalityComparer&&c.equalityComparer(d,arguments[0])||(c.O(),d=arguments[0],c.N()),this;a.i.lb(c);return d}var d=b;a.ca.call(c);c.t=function(){return d};c.N=function(){c.notifySubscribers(d)};
+c.O=function(){c.notifySubscribers(d,"beforeChange")};a.a.extend(c,a.q.fn);a.s(c,"peek",c.t);a.s(c,"valueHasMutated",c.N);a.s(c,"valueWillMutate",c.O);return c};a.q.fn={equalityComparer:G};var C=a.q.Yb="__ko_proto__";a.q.fn[C]=a.q;a.ya=function(b,c){return null===b||b===q||b[C]===q?!1:b[C]===c?!0:a.ya(b[C],c)};a.M=function(b){return a.ya(b,a.q)};a.gb=function(b){return"function"==typeof b&&b[C]===a.q||"function"==typeof b&&b[C]===a.h&&b.Nb?!0:!1};a.b("observable",a.q);a.b("isObservable",a.M);a.b("isWriteableObservable",
+a.gb);a.ba=function(b){b=b||[];if("object"!=typeof b||!("length"in b))throw Error("The argument passed when initializing an observable array must be an array, or null, or undefined.");b=a.q(b);a.a.extend(b,a.ba.fn);return b.extend({trackArrayChanges:!0})};a.ba.fn={remove:function(b){for(var c=this.t(),d=[],e="function"!=typeof b||a.M(b)?function(a){return a===b}:b,g=0;g<c.length;g++){var h=c[g];e(h)&&(0===d.length&&this.O(),d.push(h),c.splice(g,1),g--)}d.length&&this.N();return d},removeAll:function(b){if(b===
+q){var c=this.t(),d=c.slice(0);this.O();c.splice(0,c.length);this.N();return d}return b?this.remove(function(c){return 0<=a.a.l(b,c)}):[]},destroy:function(b){var c=this.t(),d="function"!=typeof b||a.M(b)?function(a){return a===b}:b;this.O();for(var e=c.length-1;0<=e;e--)d(c[e])&&(c[e]._destroy=!0);this.N()},destroyAll:function(b){return b===q?this.destroy(function(){return!0}):b?this.destroy(function(c){return 0<=a.a.l(b,c)}):[]},indexOf:function(b){var c=this();return a.a.l(c,b)},replace:function(a,
+c){var d=this.indexOf(a);0<=d&&(this.O(),this.t()[d]=c,this.N())}};a.a.n("pop push reverse shift sort splice unshift".split(" "),function(b){a.ba.fn[b]=function(){var a=this.t();this.O();this.Xa(a,b,arguments);a=a[b].apply(a,arguments);this.N();return a}});a.a.n(["slice"],function(b){a.ba.fn[b]=function(){var a=this();return a[b].apply(a,arguments)}});a.b("observableArray",a.ba);var J="arrayChange";a.xa.trackArrayChanges=function(b){function c(){if(!d){d=!0;var c=b.notifySubscribers;b.notifySubscribers=
+function(a,b){b&&b!==I||++g;return c.apply(this,arguments)};var m=[].concat(b.t()||[]);e=null;b.T(function(c){c=[].concat(c||[]);if(b.cb(J)){var d;if(!e||1<g)e=a.a.ra(m,c,{sparse:!0});d=e;d.length&&b.notifySubscribers(d,J)}m=c;e=null;g=0})}}if(!b.Xa){var d=!1,e=null,g=0,h=b.T;b.T=b.subscribe=function(a,b,f){f===J&&c();return h.apply(this,arguments)};b.Xa=function(a,b,c){function p(a,b,c){h.push({status:a,value:b,index:c})}if(d&&!g){var h=[],l=a.length,n=c.length,r=0;switch(b){case "push":r=l;case "unshift":for(b=
+0;b<n;b++)p("added",c[b],r+b);break;case "pop":r=l-1;case "shift":l&&p("deleted",a[r],r);break;case "splice":b=Math.min(Math.max(0,0>c[0]?l+c[0]:c[0]),l);for(var l=1===n?l:Math.min(b+(c[1]||0),l),n=b+n-2,r=Math.max(l,n),v=2;b<r;++b,++v)b<l&&p("deleted",a[b],b),b<n&&p("added",c[v],b);break;default:return}e=h}}}};a.h=function(b,c,d){function e(){a.a.n(z,function(a){a.B()});z=[]}function g(){var a=k.throttleEvaluation;a&&0<=a?(clearTimeout(x),x=setTimeout(h,a)):h()}function h(){if(!s){if(E&&E()){if(!l){D();
+p=!0;return}}else l=!1;s=!0;try{var b=a.a.ha(z,function(a){return a.target});a.i.Wa(function(c){var d;0<=(d=a.a.l(b,c))?b[d]=q:z.push(c.T(g))});for(var d=c?n.call(c):n(),e=b.length-1;0<=e;e--)b[e]&&z.splice(e,1)[0].B();p=!0;k.equalityComparer&&k.equalityComparer(f,d)||(k.notifySubscribers(f,"beforeChange"),f=d,k.notifySubscribers(f))}finally{a.i.end(),s=!1}z.length||D()}}function k(){if(0<arguments.length){if("function"===typeof r)r.apply(c,arguments);else throw Error("Cannot write a value to a ko.computed unless you specify a 'write' option. If you wish to read the current value, don't pass any parameters.");
+return this}p||h();a.i.lb(k);return f}function m(){return!p||0<z.length}var f,p=!1,s=!1,l=!1,n=b;n&&"object"==typeof n?(d=n,n=d.read):(d=d||{},n||(n=d.read));if("function"!=typeof n)throw Error("Pass a function that returns the value of the ko.computed");var r=d.write,v=d.disposeWhenNodeIsRemoved||d.I||null,t=d.disposeWhen||d.ua,E=t,D=e,z=[],x=null;c||(c=d.owner);k.t=function(){p||h();return f};k.Kb=function(){return z.length};k.Nb="function"===typeof d.write;k.B=function(){D()};k.aa=m;a.ca.call(k);
+a.a.extend(k,a.h.fn);a.s(k,"peek",k.t);a.s(k,"dispose",k.B);a.s(k,"isActive",k.aa);a.s(k,"getDependenciesCount",k.Kb);v&&(l=!0,v.nodeType&&(E=function(){return!a.a.va(v)||t&&t()}));!0!==d.deferEvaluation&&h();v&&m()&&(D=function(){a.a.C.mb(v,D);e()},a.a.C.ea(v,D));return k};a.Pb=function(b){return a.ya(b,a.h)};F=a.q.Yb;a.h[F]=a.q;a.h.fn={equalityComparer:G};a.h.fn[F]=a.h;a.b("dependentObservable",a.h);a.b("computed",a.h);a.b("isComputed",a.Pb);(function(){function b(a,g,h){h=h||new d;a=g(a);if("object"!=
+typeof a||null===a||a===q||a instanceof Date||a instanceof String||a instanceof Number||a instanceof Boolean)return a;var k=a instanceof Array?[]:{};h.save(a,k);c(a,function(c){var d=g(a[c]);switch(typeof d){case "boolean":case "number":case "string":case "function":k[c]=d;break;case "object":case "undefined":var p=h.get(d);k[c]=p!==q?p:b(d,g,h)}});return k}function c(a,b){if(a instanceof Array){for(var c=0;c<a.length;c++)b(c);"function"==typeof a.toJSON&&b("toJSON")}else for(c in a)b(c)}function d(){this.keys=
+[];this.Qa=[]}a.tb=function(c){if(0==arguments.length)throw Error("When calling ko.toJS, pass the object you want to convert.");return b(c,function(b){for(var c=0;a.M(b)&&10>c;c++)b=b();return b})};a.toJSON=function(b,c,d){b=a.tb(b);return a.a.Na(b,c,d)};d.prototype={save:function(b,c){var d=a.a.l(this.keys,b);0<=d?this.Qa[d]=c:(this.keys.push(b),this.Qa.push(c))},get:function(b){b=a.a.l(this.keys,b);return 0<=b?this.Qa[b]:q}}})();a.b("toJS",a.tb);a.b("toJSON",a.toJSON);(function(){a.k={o:function(b){switch(a.a.v(b)){case "option":return!0===
+b.__ko__hasDomDataOptionValue__?a.a.f.get(b,a.d.options.Ea):7>=a.a.ja?b.getAttributeNode("value")&&b.getAttributeNode("value").specified?b.value:b.text:b.value;case "select":return 0<=b.selectedIndex?a.k.o(b.options[b.selectedIndex]):q;default:return b.value}},na:function(b,c){switch(a.a.v(b)){case "option":switch(typeof c){case "string":a.a.f.set(b,a.d.options.Ea,q);"__ko__hasDomDataOptionValue__"in b&&delete b.__ko__hasDomDataOptionValue__;b.value=c;break;default:a.a.f.set(b,a.d.options.Ea,c),b.__ko__hasDomDataOptionValue__=
+!0,b.value="number"===typeof c?c:""}break;case "select":""===c&&(c=q);if(null===c||c===q)b.selectedIndex=-1;for(var d=b.options.length-1;0<=d;d--)if(a.k.o(b.options[d])==c){b.selectedIndex=d;break}1<b.size||-1!==b.selectedIndex||(b.selectedIndex=0);break;default:if(null===c||c===q)c="";b.value=c}}}})();a.b("selectExtensions",a.k);a.b("selectExtensions.readValue",a.k.o);a.b("selectExtensions.writeValue",a.k.na);a.g=function(){function b(b){b=a.a.la(b);123===b.charCodeAt(0)&&(b=b.slice(1,-1));var c=
+[],d=b.match(e),k,l,n=0;if(d){d.push(",");for(var r=0,v;v=d[r];++r){var t=v.charCodeAt(0);if(44===t){if(0>=n){k&&c.push(l?{key:k,value:l.join("")}:{unknown:k});k=l=n=0;continue}}else if(58===t){if(!l)continue}else if(47===t&&r&&1<v.length)(t=d[r-1].match(g))&&!h[t[0]]&&(b=b.substr(b.indexOf(v)+1),d=b.match(e),d.push(","),r=-1,v="/");else if(40===t||123===t||91===t)++n;else if(41===t||125===t||93===t)--n;else if(!k&&!l){k=34===t||39===t?v.slice(1,-1):v;continue}l?l.push(v):l=[v]}}return c}var c=["true",
+"false","null","undefined"],d=/^(?:[$_a-z][$\w]*|(.+)(\.\s*[$_a-z][$\w]*|\[.+\]))$/i,e=RegExp("\"(?:[^\"\\\\]|\\\\.)*\"|'(?:[^'\\\\]|\\\\.)*'|/(?:[^/\\\\]|\\\\.)*/w*|[^\\s:,/][^,\"'{}()/:[\\]]*[^\\s,\"'{}()/:[\\]]|[^\\s]","g"),g=/[\])"'A-Za-z0-9_$]+$/,h={"in":1,"return":1,"typeof":1},k={};return{Y:[],U:k,Ga:b,ka:function(e,f){function g(b,f){var e,r=a.getBindingHandler(b);if(r&&r.preprocess?f=r.preprocess(f,b,g):1){if(r=k[b])e=f,0<=a.a.l(c,e)?e=!1:(r=e.match(d),e=null===r?!1:r[1]?"Object("+r[1]+")"+
+r[2]:e),r=e;r&&l.push("'"+b+"':function(_z){"+e+"=_z}");n&&(f="function(){return "+f+" }");h.push("'"+b+"':"+f)}}f=f||{};var h=[],l=[],n=f.valueAccessors,r="string"===typeof e?b(e):e;a.a.n(r,function(a){g(a.key||a.unknown,a.value)});l.length&&g("_ko_property_writers","{"+l.join(",")+"}");return h.join(",")},Sb:function(a,b){for(var c=0;c<a.length;c++)if(a[c].key==b)return!0;return!1},oa:function(b,c,d,e,k){if(b&&a.M(b))!a.gb(b)||k&&b.t()===e||b(e);else if((b=c.get("_ko_property_writers"))&&b[d])b[d](e)}}}();
+a.b("expressionRewriting",a.g);a.b("expressionRewriting.bindingRewriteValidators",a.g.Y);a.b("expressionRewriting.parseObjectLiteral",a.g.Ga);a.b("expressionRewriting.preProcessBindings",a.g.ka);a.b("expressionRewriting._twoWayBindings",a.g.U);a.b("jsonExpressionRewriting",a.g);a.b("jsonExpressionRewriting.insertPropertyAccessorsIntoJson",a.g.ka);(function(){function b(a){return 8==a.nodeType&&h.test(g?a.text:a.nodeValue)}function c(a){return 8==a.nodeType&&k.test(g?a.text:a.nodeValue)}function d(a,
+d){for(var e=a,k=1,n=[];e=e.nextSibling;){if(c(e)&&(k--,0===k))return n;n.push(e);b(e)&&k++}if(!d)throw Error("Cannot find closing comment tag to match: "+a.nodeValue);return null}function e(a,b){var c=d(a,b);return c?0<c.length?c[c.length-1].nextSibling:a.nextSibling:null}var g=w&&"\x3c!--test--\x3e"===w.createComment("test").text,h=g?/^\x3c!--\s*ko(?:\s+([\s\S]+))?\s*--\x3e$/:/^\s*ko(?:\s+([\s\S]+))?\s*$/,k=g?/^\x3c!--\s*\/ko\s*--\x3e$/:/^\s*\/ko\s*$/,m={ul:!0,ol:!0};a.e={P:{},childNodes:function(a){return b(a)?
+d(a):a.childNodes},Z:function(c){if(b(c)){c=a.e.childNodes(c);for(var d=0,e=c.length;d<e;d++)a.removeNode(c[d])}else a.a.wa(c)},S:function(c,d){if(b(c)){a.e.Z(c);for(var e=c.nextSibling,k=0,n=d.length;k<n;k++)e.parentNode.insertBefore(d[k],e)}else a.a.S(c,d)},kb:function(a,c){b(a)?a.parentNode.insertBefore(c,a.nextSibling):a.firstChild?a.insertBefore(c,a.firstChild):a.appendChild(c)},eb:function(c,d,e){e?b(c)?c.parentNode.insertBefore(d,e.nextSibling):e.nextSibling?c.insertBefore(d,e.nextSibling):
+c.appendChild(d):a.e.kb(c,d)},firstChild:function(a){return b(a)?!a.nextSibling||c(a.nextSibling)?null:a.nextSibling:a.firstChild},nextSibling:function(a){b(a)&&(a=e(a));return a.nextSibling&&c(a.nextSibling)?null:a.nextSibling},Mb:b,bc:function(a){return(a=(g?a.text:a.nodeValue).match(h))?a[1]:null},ib:function(d){if(m[a.a.v(d)]){var k=d.firstChild;if(k){do if(1===k.nodeType){var g;g=k.firstChild;var h=null;if(g){do if(h)h.push(g);else if(b(g)){var n=e(g,!0);n?g=n:h=[g]}else c(g)&&(h=[g]);while(g=
+g.nextSibling)}if(g=h)for(h=k.nextSibling,n=0;n<g.length;n++)h?d.insertBefore(g[n],h):d.appendChild(g[n])}while(k=k.nextSibling)}}}}})();a.b("virtualElements",a.e);a.b("virtualElements.allowedBindings",a.e.P);a.b("virtualElements.emptyNode",a.e.Z);a.b("virtualElements.insertAfter",a.e.eb);a.b("virtualElements.prepend",a.e.kb);a.b("virtualElements.setDomNodeChildren",a.e.S);(function(){a.H=function(){this.zb={}};a.a.extend(a.H.prototype,{nodeHasBindings:function(b){switch(b.nodeType){case 1:return null!=
+b.getAttribute("data-bind");case 8:return a.e.Mb(b);default:return!1}},getBindings:function(a,c){var d=this.getBindingsString(a,c);return d?this.parseBindingsString(d,c,a):null},getBindingAccessors:function(a,c){var d=this.getBindingsString(a,c);return d?this.parseBindingsString(d,c,a,{valueAccessors:!0}):null},getBindingsString:function(b){switch(b.nodeType){case 1:return b.getAttribute("data-bind");case 8:return a.e.bc(b);default:return null}},parseBindingsString:function(b,c,d,e){try{var g=this.zb,
+h=b+(e&&e.valueAccessors||""),k;if(!(k=g[h])){var m,f="with($context){with($data||{}){return{"+a.g.ka(b,e)+"}}}";m=new Function("$context","$element",f);k=g[h]=m}return k(c,d)}catch(p){throw p.message="Unable to parse bindings.\nBindings value: "+b+"\nMessage: "+p.message,p;}}});a.H.instance=new a.H})();a.b("bindingProvider",a.H);(function(){function b(a){return function(){return a}}function c(a){return a()}function d(b){return a.a.Da(a.i.p(b),function(a,c){return function(){return b()[c]}})}function e(a,
+b){return d(this.getBindings.bind(this,a,b))}function g(b,c,d){var f,e=a.e.firstChild(c),k=a.H.instance,g=k.preprocessNode;if(g){for(;f=e;)e=a.e.nextSibling(f),g.call(k,f);e=a.e.firstChild(c)}for(;f=e;)e=a.e.nextSibling(f),h(b,f,d)}function h(b,c,d){var f=!0,e=1===c.nodeType;e&&a.e.ib(c);if(e&&d||a.H.instance.nodeHasBindings(c))f=m(c,null,b,d).shouldBindDescendants;f&&!p[a.a.v(c)]&&g(b,c,!e)}function k(b){var c=[],d={},f=[];a.a.K(b,function D(e){if(!d[e]){var k=a.getBindingHandler(e);k&&(k.after&&
+(f.push(e),a.a.n(k.after,function(c){if(b[c]){if(-1!==a.a.l(f,c))throw Error("Cannot combine the following bindings, because they have a cyclic dependency: "+f.join(", "));D(c)}}),f.pop()),c.push({key:e,bb:k}));d[e]=!0}});return c}function m(b,d,f,g){var h=a.a.f.get(b,s);if(!d){if(h)throw Error("You cannot apply bindings multiple times to the same element.");a.a.f.set(b,s,!0)}!h&&g&&a.rb(b,f);var m;if(d&&"function"!==typeof d)m=d;else{var p=a.H.instance,l=p.getBindingAccessors||e;if(d||f.A){var A=
+a.h(function(){(m=d?d(f,b):l.call(p,b,f))&&f.A&&f.A();return m},null,{I:b});m&&A.aa()||(A=null)}else m=a.i.p(l,p,[b,f])}var u;if(m){var w=A?function(a){return function(){return c(A()[a])}}:function(a){return m[a]},y=function(){return a.a.Da(A?A():m,c)};y.get=function(a){return m[a]&&c(w(a))};y.has=function(a){return a in m};g=k(m);a.a.n(g,function(c){var d=c.bb.init,e=c.bb.update,k=c.key;if(8===b.nodeType&&!a.e.P[k])throw Error("The binding '"+k+"' cannot be used with virtual elements");try{"function"==
+typeof d&&a.i.p(function(){var a=d(b,w(k),y,f.$data,f);if(a&&a.controlsDescendantBindings){if(u!==q)throw Error("Multiple bindings ("+u+" and "+k+") are trying to control descendant bindings of the same element. You cannot use these bindings together on the same element.");u=k}}),"function"==typeof e&&a.h(function(){e(b,w(k),y,f.$data,f)},null,{I:b})}catch(g){throw g.message='Unable to process binding "'+k+": "+m[k]+'"\nMessage: '+g.message,g;}})}return{shouldBindDescendants:u===q}}function f(b){return b&&
+b instanceof a.G?b:new a.G(b)}a.d={};var p={script:!0};a.getBindingHandler=function(b){return a.d[b]};a.G=function(b,c,d,f){var e=this,k="function"==typeof b,g,h=a.h(function(){var g=k?b():b;c?(c.A&&c.A(),a.a.extend(e,c),h&&(e.A=h)):(e.$parents=[],e.$root=g,e.ko=a);e.$rawData=b;e.$data=g;d&&(e[d]=g);f&&f(e,c,g);return e.$data},null,{ua:function(){return g&&!a.a.Ra(g)},I:!0});h.aa()&&(e.A=h,h.equalityComparer=null,g=[],h.wb=function(b){g.push(b);a.a.C.ea(b,function(b){a.a.ia(g,b);g.length||(h.B(),
+e.A=h=q)})})};a.G.prototype.createChildContext=function(b,c,d){return new a.G(b,this,c,function(a,b){a.$parentContext=b;a.$parent=b.$data;a.$parents=(b.$parents||[]).slice(0);a.$parents.unshift(a.$parent);d&&d(a)})};a.G.prototype.extend=function(b){return new a.G(this.$rawData,this,null,function(c){a.a.extend(c,"function"==typeof b?b():b)})};var s=a.a.f.D(),l=a.a.f.D();a.rb=function(b,c){if(2==arguments.length)a.a.f.set(b,l,c),c.A&&c.A.wb(b);else return a.a.f.get(b,l)};a.pa=function(b,c,d){1===b.nodeType&&
+a.e.ib(b);return m(b,c,f(d),!0)};a.xb=function(c,e,k){k=f(k);return a.pa(c,"function"===typeof e?d(e.bind(null,k,c)):a.a.Da(e,b),k)};a.Ta=function(a,b){1!==b.nodeType&&8!==b.nodeType||g(f(a),b,!0)};a.Sa=function(a,b){if(b&&1!==b.nodeType&&8!==b.nodeType)throw Error("ko.applyBindings: first parameter should be your view model; second parameter should be a DOM node");b=b||y.document.body;h(f(a),b,!0)};a.ta=function(b){switch(b.nodeType){case 1:case 8:var c=a.rb(b);if(c)return c;if(b.parentNode)return a.ta(b.parentNode)}return q};
+a.Cb=function(b){return(b=a.ta(b))?b.$data:q};a.b("bindingHandlers",a.d);a.b("applyBindings",a.Sa);a.b("applyBindingsToDescendants",a.Ta);a.b("applyBindingAccessorsToNode",a.pa);a.b("applyBindingsToNode",a.xb);a.b("contextFor",a.ta);a.b("dataFor",a.Cb)})();var M={"class":"className","for":"htmlFor"};a.d.attr={update:function(b,c){var d=a.a.c(c())||{};a.a.K(d,function(c,d){d=a.a.c(d);var h=!1===d||null===d||d===q;h&&b.removeAttribute(c);8>=a.a.ja&&c in M?(c=M[c],h?b.removeAttribute(c):b[c]=d):h||b.setAttribute(c,
+d.toString());"name"===c&&a.a.pb(b,h?"":d.toString())})}};(function(){a.d.checked={after:["value","attr"],init:function(b,c,d){function e(){return d.has("checkedValue")?a.a.c(d.get("checkedValue")):b.value}function g(){var k=b.checked,g=s?e():k;if(l&&(!m||k)){var h=a.i.p(c);f?p!==g?(k&&(a.a.V(h,g,!0),a.a.V(h,p,!1)),p=g):a.a.V(h,g,k):a.g.oa(h,d,"checked",g,!0)}}function h(){var d=a.a.c(c());b.checked=f?0<=a.a.l(d,e()):k?d:e()===d}var k="checkbox"==b.type,m="radio"==b.type;if(k||m){var f=k&&a.a.c(c())instanceof
+Array,p=f?e():q,s=m||f,l=!1;m&&!b.name&&a.d.uniqueName.init(b,function(){return!0});a.h(g,null,{I:b});a.a.r(b,"click",g);a.h(h,null,{I:b});l=!0}}};a.g.U.checked=!0;a.d.checkedValue={update:function(b,c){b.value=a.a.c(c())}}})();a.d.css={update:function(b,c){var d=a.a.c(c());"object"==typeof d?a.a.K(d,function(c,d){d=a.a.c(d);a.a.ma(b,c,d)}):(d=String(d||""),a.a.ma(b,b.__ko__cssValue,!1),b.__ko__cssValue=d,a.a.ma(b,d,!0))}};a.d.enable={update:function(b,c){var d=a.a.c(c());d&&b.disabled?b.removeAttribute("disabled"):
+d||b.disabled||(b.disabled=!0)}};a.d.disable={update:function(b,c){a.d.enable.update(b,function(){return!a.a.c(c())})}};a.d.event={init:function(b,c,d,e,g){var h=c()||{};a.a.K(h,function(k){"string"==typeof k&&a.a.r(b,k,function(b){var f,h=c()[k];if(h){try{var s=a.a.Q(arguments);e=g.$data;s.unshift(e);f=h.apply(e,s)}finally{!0!==f&&(b.preventDefault?b.preventDefault():b.returnValue=!1)}!1===d.get(k+"Bubble")&&(b.cancelBubble=!0,b.stopPropagation&&b.stopPropagation())}})})}};a.d.foreach={hb:function(b){return function(){var c=
+b(),d=a.a.Ha(c);if(!d||"number"==typeof d.length)return{foreach:c,templateEngine:a.J.Aa};a.a.c(c);return{foreach:d.data,as:d.as,includeDestroyed:d.includeDestroyed,afterAdd:d.afterAdd,beforeRemove:d.beforeRemove,afterRender:d.afterRender,beforeMove:d.beforeMove,afterMove:d.afterMove,templateEngine:a.J.Aa}}},init:function(b,c){return a.d.template.init(b,a.d.foreach.hb(c))},update:function(b,c,d,e,g){return a.d.template.update(b,a.d.foreach.hb(c),d,e,g)}};a.g.Y.foreach=!1;a.e.P.foreach=!0;a.d.hasfocus=
+{init:function(b,c,d){function e(e){b.__ko_hasfocusUpdating=!0;var g=b.ownerDocument;if("activeElement"in g){var f;try{f=g.activeElement}catch(h){f=g.body}e=f===b}g=c();a.g.oa(g,d,"hasfocus",e,!0);b.__ko_hasfocusLastValue=e;b.__ko_hasfocusUpdating=!1}var g=e.bind(null,!0),h=e.bind(null,!1);a.a.r(b,"focus",g);a.a.r(b,"focusin",g);a.a.r(b,"blur",h);a.a.r(b,"focusout",h)},update:function(b,c){var d=!!a.a.c(c());b.__ko_hasfocusUpdating||b.__ko_hasfocusLastValue===d||(d?b.focus():b.blur(),a.i.p(a.a.da,
+null,[b,d?"focusin":"focusout"]))}};a.g.U.hasfocus=!0;a.d.hasFocus=a.d.hasfocus;a.g.U.hasFocus=!0;a.d.html={init:function(){return{controlsDescendantBindings:!0}},update:function(b,c){a.a.Ka(b,c())}};var L=a.a.f.D();H("if");H("ifnot",!1,!0);H("with",!0,!1,function(a,c){return a.createChildContext(c)});a.d.options={init:function(b){if("select"!==a.a.v(b))throw Error("options binding applies only to SELECT elements");for(;0<b.length;)b.remove(0);return{controlsDescendantBindings:!0}},update:function(b,
+c,d){function e(){return a.a.ga(b.options,function(a){return a.selected})}function g(a,b,c){var d=typeof b;return"function"==d?b(a):"string"==d?a[b]:c}function h(c,d){if(p.length){var f=0<=a.a.l(p,a.k.o(d[0]));a.a.qb(d[0],f);l&&!f&&a.i.p(a.a.da,null,[b,"change"])}}var k=0!=b.length&&b.multiple?b.scrollTop:null;c=a.a.c(c());var m=d.get("optionsIncludeDestroyed"),f={},p;p=b.multiple?a.a.ha(e(),a.k.o):0<=b.selectedIndex?[a.k.o(b.options[b.selectedIndex])]:[];if(c){"undefined"==typeof c.length&&(c=[c]);
+var s=a.a.ga(c,function(b){return m||b===q||null===b||!a.a.c(b._destroy)});d.has("optionsCaption")&&(c=a.a.c(d.get("optionsCaption")),null!==c&&c!==q&&s.unshift(f))}else c=[];var l=!1;c=h;d.has("optionsAfterRender")&&(c=function(b,c){h(0,c);a.i.p(d.get("optionsAfterRender"),null,[c[0],b!==f?b:q])});a.a.Ja(b,s,function(b,c,e){e.length&&(p=e[0].selected?[a.k.o(e[0])]:[],l=!0);c=w.createElement("option");b===f?(a.a.Ma(c,d.get("optionsCaption")),a.k.na(c,q)):(e=g(b,d.get("optionsValue"),b),a.k.na(c,a.a.c(e)),
+b=g(b,d.get("optionsText"),e),a.a.Ma(c,b));return[c]},null,c);(b.multiple?p.length&&e().length<p.length:p.length&&0<=b.selectedIndex?a.k.o(b.options[b.selectedIndex])!==p[0]:p.length||0<=b.selectedIndex)&&a.i.p(a.a.da,null,[b,"change"]);a.a.Hb(b);k&&20<Math.abs(k-b.scrollTop)&&(b.scrollTop=k)}};a.d.options.Ea=a.a.f.D();a.d.selectedOptions={after:["options","foreach"],init:function(b,c,d){a.a.r(b,"change",function(){var e=c(),g=[];a.a.n(b.getElementsByTagName("option"),function(b){b.selected&&g.push(a.k.o(b))});
+a.g.oa(e,d,"selectedOptions",g)})},update:function(b,c){if("select"!=a.a.v(b))throw Error("values binding applies only to SELECT elements");var d=a.a.c(c());d&&"number"==typeof d.length&&a.a.n(b.getElementsByTagName("option"),function(b){var c=0<=a.a.l(d,a.k.o(b));a.a.qb(b,c)})}};a.g.U.selectedOptions=!0;a.d.style={update:function(b,c){var d=a.a.c(c()||{});a.a.K(d,function(c,d){d=a.a.c(d);b.style[c]=d||""})}};a.d.submit={init:function(b,c,d,e,g){if("function"!=typeof c())throw Error("The value for a submit binding must be a function");
+a.a.r(b,"submit",function(a){var d,e=c();try{d=e.call(g.$data,b)}finally{!0!==d&&(a.preventDefault?a.preventDefault():a.returnValue=!1)}})}};a.d.text={init:function(){return{controlsDescendantBindings:!0}},update:function(b,c){a.a.Ma(b,c())}};a.e.P.text=!0;a.d.uniqueName={init:function(b,c){if(c()){var d="ko_unique_"+ ++a.d.uniqueName.Bb;a.a.pb(b,d)}}};a.d.uniqueName.Bb=0;a.d.value={after:["options","foreach"],init:function(b,c,d){function e(){k=!1;var e=c(),f=a.k.o(b);a.g.oa(e,d,"value",f)}var g=
+["change"],h=d.get("valueUpdate"),k=!1;h&&("string"==typeof h&&(h=[h]),a.a.X(g,h),g=a.a.Va(g));!a.a.ja||"input"!=b.tagName.toLowerCase()||"text"!=b.type||"off"==b.autocomplete||b.form&&"off"==b.form.autocomplete||-1!=a.a.l(g,"propertychange")||(a.a.r(b,"propertychange",function(){k=!0}),a.a.r(b,"blur",function(){k&&e()}));a.a.n(g,function(c){var d=e;a.a.ac(c,"after")&&(d=function(){setTimeout(e,0)},c=c.substring(5));a.a.r(b,c,d)})},update:function(b,c){var d="select"===a.a.v(b),e=a.a.c(c()),g=a.k.o(b);
+e!==g&&(g=function(){a.k.na(b,e)},g(),d&&(e!==a.k.o(b)?a.i.p(a.a.da,null,[b,"change"]):setTimeout(g,0)))}};a.g.U.value=!0;a.d.visible={update:function(b,c){var d=a.a.c(c()),e="none"!=b.style.display;d&&!e?b.style.display="":!d&&e&&(b.style.display="none")}};(function(b){a.d[b]={init:function(c,d,e,g,h){return a.d.event.init.call(this,c,function(){var a={};a[b]=d();return a},e,g,h)}}})("click");a.w=function(){};a.w.prototype.renderTemplateSource=function(){throw Error("Override renderTemplateSource");
+};a.w.prototype.createJavaScriptEvaluatorBlock=function(){throw Error("Override createJavaScriptEvaluatorBlock");};a.w.prototype.makeTemplateSource=function(b,c){if("string"==typeof b){c=c||w;var d=c.getElementById(b);if(!d)throw Error("Cannot find template with ID "+b);return new a.m.j(d)}if(1==b.nodeType||8==b.nodeType)return new a.m.W(b);throw Error("Unknown template type: "+b);};a.w.prototype.renderTemplate=function(a,c,d,e){a=this.makeTemplateSource(a,e);return this.renderTemplateSource(a,c,
+d)};a.w.prototype.isTemplateRewritten=function(a,c){return!1===this.allowTemplateRewriting?!0:this.makeTemplateSource(a,c).data("isRewritten")};a.w.prototype.rewriteTemplate=function(a,c,d){a=this.makeTemplateSource(a,d);c=c(a.text());a.text(c);a.data("isRewritten",!0)};a.b("templateEngine",a.w);a.Oa=function(){function b(b,c,d,k){b=a.g.Ga(b);for(var m=a.g.Y,f=0;f<b.length;f++){var p=b[f].key;if(m.hasOwnProperty(p)){var s=m[p];if("function"===typeof s){if(p=s(b[f].value))throw Error(p);}else if(!s)throw Error("This template engine does not support the '"+
+p+"' binding within its templates");}}d="ko.__tr_ambtns(function($context,$element){return(function(){return{ "+a.g.ka(b,{valueAccessors:!0})+" } })()},'"+d.toLowerCase()+"')";return k.createJavaScriptEvaluatorBlock(d)+c}var c=/(<([a-z]+\d*)(?:\s+(?!data-bind\s*=\s*)[a-z0-9\-]+(?:=(?:\"[^\"]*\"|\'[^\']*\'))?)*\s+)data-bind\s*=\s*(["'])([\s\S]*?)\3/gi,d=/\x3c!--\s*ko\b\s*([\s\S]*?)\s*--\x3e/g;return{Ib:function(b,c,d){c.isTemplateRewritten(b,d)||c.rewriteTemplate(b,function(b){return a.Oa.Ub(b,c)},
+d)},Ub:function(a,g){return a.replace(c,function(a,c,d,f,e){return b(e,c,d,g)}).replace(d,function(a,c){return b(c,"\x3c!-- ko --\x3e","#comment",g)})},yb:function(b,c){return a.u.Ca(function(d,k){var m=d.nextSibling;m&&m.nodeName.toLowerCase()===c&&a.pa(m,b,k)})}}}();a.b("__tr_ambtns",a.Oa.yb);(function(){a.m={};a.m.j=function(a){this.j=a};a.m.j.prototype.text=function(){var b=a.a.v(this.j),b="script"===b?"text":"textarea"===b?"value":"innerHTML";if(0==arguments.length)return this.j[b];var c=arguments[0];
+"innerHTML"===b?a.a.Ka(this.j,c):this.j[b]=c};var b=a.a.f.D()+"_";a.m.j.prototype.data=function(c){if(1===arguments.length)return a.a.f.get(this.j,b+c);a.a.f.set(this.j,b+c,arguments[1])};var c=a.a.f.D();a.m.W=function(a){this.j=a};a.m.W.prototype=new a.m.j;a.m.W.prototype.text=function(){if(0==arguments.length){var b=a.a.f.get(this.j,c)||{};b.Pa===q&&b.sa&&(b.Pa=b.sa.innerHTML);return b.Pa}a.a.f.set(this.j,c,{Pa:arguments[0]})};a.m.j.prototype.nodes=function(){if(0==arguments.length)return(a.a.f.get(this.j,
+c)||{}).sa;a.a.f.set(this.j,c,{sa:arguments[0]})};a.b("templateSources",a.m);a.b("templateSources.domElement",a.m.j);a.b("templateSources.anonymousTemplate",a.m.W)})();(function(){function b(b,c,d){var e;for(c=a.e.nextSibling(c);b&&(e=b)!==c;)b=a.e.nextSibling(e),d(e,b)}function c(c,d){if(c.length){var f=c[0],e=c[c.length-1],g=f.parentNode,h=a.H.instance,n=h.preprocessNode;if(n){b(f,e,function(a,b){var c=a.previousSibling,d=n.call(h,a);d&&(a===f&&(f=d[0]||b),a===e&&(e=d[d.length-1]||c))});c.length=
+0;if(!f)return;f===e?c.push(f):(c.push(f,e),a.a.$(c,g))}b(f,e,function(b){1!==b.nodeType&&8!==b.nodeType||a.Sa(d,b)});b(f,e,function(b){1!==b.nodeType&&8!==b.nodeType||a.u.vb(b,[d])});a.a.$(c,g)}}function d(a){return a.nodeType?a:0<a.length?a[0]:null}function e(b,e,f,h,s){s=s||{};var l=b&&d(b),l=l&&l.ownerDocument,n=s.templateEngine||g;a.Oa.Ib(f,n,l);f=n.renderTemplate(f,h,s,l);if("number"!=typeof f.length||0<f.length&&"number"!=typeof f[0].nodeType)throw Error("Template engine must return an array of DOM nodes");
+l=!1;switch(e){case "replaceChildren":a.e.S(b,f);l=!0;break;case "replaceNode":a.a.nb(b,f);l=!0;break;case "ignoreTargetNode":break;default:throw Error("Unknown renderMode: "+e);}l&&(c(f,h),s.afterRender&&a.i.p(s.afterRender,null,[f,h.$data]));return f}var g;a.La=function(b){if(b!=q&&!(b instanceof a.w))throw Error("templateEngine must inherit from ko.templateEngine");g=b};a.Ia=function(b,c,f,h,s){f=f||{};if((f.templateEngine||g)==q)throw Error("Set a template engine before calling renderTemplate");
+s=s||"replaceChildren";if(h){var l=d(h);return a.h(function(){var g=c&&c instanceof a.G?c:new a.G(a.a.c(c)),r="function"==typeof b?b(g.$data,g):b,g=e(h,s,r,g,f);"replaceNode"==s&&(h=g,l=d(h))},null,{ua:function(){return!l||!a.a.va(l)},I:l&&"replaceNode"==s?l.parentNode:l})}return a.u.Ca(function(d){a.Ia(b,c,f,d,"replaceNode")})};a.$b=function(b,d,f,g,h){function l(a,b){c(b,r);f.afterRender&&f.afterRender(b,a)}function n(a,c){r=h.createChildContext(a,f.as,function(a){a.$index=c});var d="function"==
+typeof b?b(a,r):b;return e(null,"ignoreTargetNode",d,r,f)}var r;return a.h(function(){var b=a.a.c(d)||[];"undefined"==typeof b.length&&(b=[b]);b=a.a.ga(b,function(b){return f.includeDestroyed||b===q||null===b||!a.a.c(b._destroy)});a.i.p(a.a.Ja,null,[g,b,n,f,l])},null,{I:g})};var h=a.a.f.D();a.d.template={init:function(b,c){var d=a.a.c(c());"string"==typeof d||d.name?a.e.Z(b):(d=a.e.childNodes(b),d=a.a.Vb(d),(new a.m.W(b)).nodes(d));return{controlsDescendantBindings:!0}},update:function(b,c,d,e,g){c=
+a.a.c(c());d={};e=!0;var l,n=null;"string"!=typeof c&&(d=c,c=a.a.c(d.name),"if"in d&&(e=a.a.c(d["if"])),e&&"ifnot"in d&&(e=!a.a.c(d.ifnot)),l=a.a.c(d.data));"foreach"in d?n=a.$b(c||b,e&&d.foreach||[],d,b,g):e?(g="data"in d?g.createChildContext(l,d.as):g,n=a.Ia(c||b,g,d,b)):a.e.Z(b);g=n;(l=a.a.f.get(b,h))&&"function"==typeof l.B&&l.B();a.a.f.set(b,h,g&&g.aa()?g:q)}};a.g.Y.template=function(b){b=a.g.Ga(b);return 1==b.length&&b[0].unknown||a.g.Sb(b,"name")?null:"This template engine does not support anonymous templates nested within its templates"};
+a.e.P.template=!0})();a.b("setTemplateEngine",a.La);a.b("renderTemplate",a.Ia);a.a.ra=function(){function a(b,d,e,g,h){var k=Math.min,m=Math.max,f=[],p,q=b.length,l,n=d.length,r=n-q||1,v=q+n+1,t,u,w;for(p=0;p<=q;p++)for(u=t,f.push(t=[]),w=k(n,p+r),l=m(0,p-1);l<=w;l++)t[l]=l?p?b[p-1]===d[l-1]?u[l-1]:k(u[l]||v,t[l-1]||v)+1:l+1:p+1;k=[];m=[];r=[];p=q;for(l=n;p||l;)n=f[p][l]-1,l&&n===f[p][l-1]?m.push(k[k.length]={status:e,value:d[--l],index:l}):p&&n===f[p-1][l]?r.push(k[k.length]={status:g,value:b[--p],
+index:p}):(--l,--p,h.sparse||k.push({status:"retained",value:d[l]}));if(m.length&&r.length){b=10*q;var z;for(d=e=0;(h.dontLimitMoves||d<b)&&(z=m[e]);e++){for(g=0;f=r[g];g++)if(z.value===f.value){z.moved=f.index;f.moved=z.index;r.splice(g,1);d=g=0;break}d+=g}}return k.reverse()}return function(c,d,e){e="boolean"===typeof e?{dontLimitMoves:e}:e||{};c=c||[];d=d||[];return c.length<=d.length?a(c,d,"added","deleted",e):a(d,c,"deleted","added",e)}}();a.b("utils.compareArrays",a.a.ra);(function(){function b(b,
+c,g,h,k){var m=[],f=a.h(function(){var f=c(g,k,a.a.$(m,b))||[];0<m.length&&(a.a.nb(m,f),h&&a.i.p(h,null,[g,f,k]));m.splice(0,m.length);a.a.X(m,f)},null,{I:b,ua:function(){return!a.a.Ra(m)}});return{R:m,h:f.aa()?f:q}}var c=a.a.f.D();a.a.Ja=function(d,e,g,h,k){function m(b,c){x=s[c];t!==c&&(z[b]=x);x.za(t++);a.a.$(x.R,d);r.push(x);w.push(x)}function f(b,c){if(b)for(var d=0,e=c.length;d<e;d++)c[d]&&a.a.n(c[d].R,function(a){b(a,d,c[d].fa)})}e=e||[];h=h||{};var p=a.a.f.get(d,c)===q,s=a.a.f.get(d,c)||[],
+l=a.a.ha(s,function(a){return a.fa}),n=a.a.ra(l,e,h.dontLimitMoves),r=[],v=0,t=0,u=[],w=[];e=[];for(var z=[],l=[],x,A=0,y,B;y=n[A];A++)switch(B=y.moved,y.status){case "deleted":B===q&&(x=s[v],x.h&&x.h.B(),u.push.apply(u,a.a.$(x.R,d)),h.beforeRemove&&(e[A]=x,w.push(x)));v++;break;case "retained":m(A,v++);break;case "added":B!==q?m(A,B):(x={fa:y.value,za:a.q(t++)},r.push(x),w.push(x),p||(l[A]=x))}f(h.beforeMove,z);a.a.n(u,h.beforeRemove?a.L:a.removeNode);for(var A=0,p=a.e.firstChild(d),C;x=w[A];A++){x.R||
+a.a.extend(x,b(d,g,x.fa,k,x.za));for(v=0;n=x.R[v];p=n.nextSibling,C=n,v++)n!==p&&a.e.eb(d,n,C);!x.Ob&&k&&(k(x.fa,x.R,x.za),x.Ob=!0)}f(h.beforeRemove,e);f(h.afterMove,z);f(h.afterAdd,l);a.a.f.set(d,c,r)}})();a.b("utils.setDomNodeChildrenFromArrayMapping",a.a.Ja);a.J=function(){this.allowTemplateRewriting=!1};a.J.prototype=new a.w;a.J.prototype.renderTemplateSource=function(b){var c=(9>a.a.ja?0:b.nodes)?b.nodes():null;if(c)return a.a.Q(c.cloneNode(!0).childNodes);b=b.text();return a.a.Fa(b)};a.J.Aa=
+new a.J;a.La(a.J.Aa);a.b("nativeTemplateEngine",a.J);(function(){a.Ba=function(){var a=this.Rb=function(){if("undefined"==typeof u||!u.tmpl)return 0;try{if(0<=u.tmpl.tag.tmpl.open.toString().indexOf("__"))return 2}catch(a){}return 1}();this.renderTemplateSource=function(b,e,g){g=g||{};if(2>a)throw Error("Your version of jQuery.tmpl is too old. Please upgrade to jQuery.tmpl 1.0.0pre or later.");var h=b.data("precompiled");h||(h=b.text()||"",h=u.template(null,"{{ko_with $item.koBindingContext}}"+h+
+"{{/ko_with}}"),b.data("precompiled",h));b=[e.$data];e=u.extend({koBindingContext:e},g.templateOptions);e=u.tmpl(h,b,e);e.appendTo(w.createElement("div"));u.fragments={};return e};this.createJavaScriptEvaluatorBlock=function(a){return"{{ko_code ((function() { return "+a+" })()) }}"};this.addTemplate=function(a,b){w.write("<script type='text/html' id='"+a+"'>"+b+"\x3c/script>")};0<a&&(u.tmpl.tag.ko_code={open:"__.push($1 || '');"},u.tmpl.tag.ko_with={open:"with($1) {",close:"} "})};a.Ba.prototype=
+new a.w;var b=new a.Ba;0<b.Rb&&a.La(b);a.b("jqueryTmplTemplateEngine",a.Ba)})()})})();})();
+// Underscore.js 1.5.1
+// http://underscorejs.org
+// (c) 2009-2013 Jeremy Ashkenas, DocumentCloud and Investigative Reporters & Editors
+// Underscore may be freely distributed under the MIT license.
+!function(){var n=this,t=n._,r={},e=Array.prototype,u=Object.prototype,i=Function.prototype,a=e.push,o=e.slice,c=e.concat,l=u.toString,f=u.hasOwnProperty,s=e.forEach,p=e.map,v=e.reduce,h=e.reduceRight,d=e.filter,g=e.every,m=e.some,y=e.indexOf,b=e.lastIndexOf,x=Array.isArray,_=Object.keys,w=i.bind,j=function(n){return n instanceof j?n:this instanceof j?(this._wrapped=n,void 0):new j(n)};"undefined"!=typeof exports?("undefined"!=typeof module&&module.exports&&(exports=module.exports=j),exports._=j):n._=j,j.VERSION="1.5.1";var A=j.each=j.forEach=function(n,t,e){if(null!=n)if(s&&n.forEach===s)n.forEach(t,e);else if(n.length===+n.length){for(var u=0,i=n.length;i>u;u++)if(t.call(e,n[u],u,n)===r)return}else for(var a in n)if(j.has(n,a)&&t.call(e,n[a],a,n)===r)return};j.map=j.collect=function(n,t,r){var e=[];return null==n?e:p&&n.map===p?n.map(t,r):(A(n,function(n,u,i){e.push(t.call(r,n,u,i))}),e)};var E="Reduce of empty array with no initial value";j.reduce=j.foldl=j.inject=function(n,t,r,e){var u=arguments.length>2;if(null==n&&(n=[]),v&&n.reduce===v)return e&&(t=j.bind(t,e)),u?n.reduce(t,r):n.reduce(t);if(A(n,function(n,i,a){u?r=t.call(e,r,n,i,a):(r=n,u=!0)}),!u)throw new TypeError(E);return r},j.reduceRight=j.foldr=function(n,t,r,e){var u=arguments.length>2;if(null==n&&(n=[]),h&&n.reduceRight===h)return e&&(t=j.bind(t,e)),u?n.reduceRight(t,r):n.reduceRight(t);var i=n.length;if(i!==+i){var a=j.keys(n);i=a.length}if(A(n,function(o,c,l){c=a?a[--i]:--i,u?r=t.call(e,r,n[c],c,l):(r=n[c],u=!0)}),!u)throw new TypeError(E);return r},j.find=j.detect=function(n,t,r){var e;return O(n,function(n,u,i){return t.call(r,n,u,i)?(e=n,!0):void 0}),e},j.filter=j.select=function(n,t,r){var e=[];return null==n?e:d&&n.filter===d?n.filter(t,r):(A(n,function(n,u,i){t.call(r,n,u,i)&&e.push(n)}),e)},j.reject=function(n,t,r){return j.filter(n,function(n,e,u){return!t.call(r,n,e,u)},r)},j.every=j.all=function(n,t,e){t||(t=j.identity);var u=!0;return null==n?u:g&&n.every===g?n.every(t,e):(A(n,function(n,i,a){return(u=u&&t.call(e,n,i,a))?void 0:r}),!!u)};var O=j.some=j.any=function(n,t,e){t||(t=j.identity);var u=!1;return null==n?u:m&&n.some===m?n.some(t,e):(A(n,function(n,i,a){return u||(u=t.call(e,n,i,a))?r:void 0}),!!u)};j.contains=j.include=function(n,t){return null==n?!1:y&&n.indexOf===y?n.indexOf(t)!=-1:O(n,function(n){return n===t})},j.invoke=function(n,t){var r=o.call(arguments,2),e=j.isFunction(t);return j.map(n,function(n){return(e?t:n[t]).apply(n,r)})},j.pluck=function(n,t){return j.map(n,function(n){return n[t]})},j.where=function(n,t,r){return j.isEmpty(t)?r?void 0:[]:j[r?"find":"filter"](n,function(n){for(var r in t)if(t[r]!==n[r])return!1;return!0})},j.findWhere=function(n,t){return j.where(n,t,!0)},j.max=function(n,t,r){if(!t&&j.isArray(n)&&n[0]===+n[0]&&n.length<65535)return Math.max.apply(Math,n);if(!t&&j.isEmpty(n))return-1/0;var e={computed:-1/0,value:-1/0};return A(n,function(n,u,i){var a=t?t.call(r,n,u,i):n;a>e.computed&&(e={value:n,computed:a})}),e.value},j.min=function(n,t,r){if(!t&&j.isArray(n)&&n[0]===+n[0]&&n.length<65535)return Math.min.apply(Math,n);if(!t&&j.isEmpty(n))return 1/0;var e={computed:1/0,value:1/0};return A(n,function(n,u,i){var a=t?t.call(r,n,u,i):n;a<e.computed&&(e={value:n,computed:a})}),e.value},j.shuffle=function(n){var t,r=0,e=[];return A(n,function(n){t=j.random(r++),e[r-1]=e[t],e[t]=n}),e};var F=function(n){return j.isFunction(n)?n:function(t){return t[n]}};j.sortBy=function(n,t,r){var e=F(t);return j.pluck(j.map(n,function(n,t,u){return{value:n,index:t,criteria:e.call(r,n,t,u)}}).sort(function(n,t){var r=n.criteria,e=t.criteria;if(r!==e){if(r>e||r===void 0)return 1;if(e>r||e===void 0)return-1}return n.index<t.index?-1:1}),"value")};var k=function(n,t,r,e){var u={},i=F(null==t?j.identity:t);return A(n,function(t,a){var o=i.call(r,t,a,n);e(u,o,t)}),u};j.groupBy=function(n,t,r){return k(n,t,r,function(n,t,r){(j.has(n,t)?n[t]:n[t]=[]).push(r)})},j.countBy=function(n,t,r){return k(n,t,r,function(n,t){j.has(n,t)||(n[t]=0),n[t]++})},j.sortedIndex=function(n,t,r,e){r=null==r?j.identity:F(r);for(var u=r.call(e,t),i=0,a=n.length;a>i;){var o=i+a>>>1;r.call(e,n[o])<u?i=o+1:a=o}return i},j.toArray=function(n){return n?j.isArray(n)?o.call(n):n.length===+n.length?j.map(n,j.identity):j.values(n):[]},j.size=function(n){return null==n?0:n.length===+n.length?n.length:j.keys(n).length},j.first=j.head=j.take=function(n,t,r){return null==n?void 0:null==t||r?n[0]:o.call(n,0,t)},j.initial=function(n,t,r){return o.call(n,0,n.length-(null==t||r?1:t))},j.last=function(n,t,r){return null==n?void 0:null==t||r?n[n.length-1]:o.call(n,Math.max(n.length-t,0))},j.rest=j.tail=j.drop=function(n,t,r){return o.call(n,null==t||r?1:t)},j.compact=function(n){return j.filter(n,j.identity)};var R=function(n,t,r){return t&&j.every(n,j.isArray)?c.apply(r,n):(A(n,function(n){j.isArray(n)||j.isArguments(n)?t?a.apply(r,n):R(n,t,r):r.push(n)}),r)};j.flatten=function(n,t){return R(n,t,[])},j.without=function(n){return j.difference(n,o.call(arguments,1))},j.uniq=j.unique=function(n,t,r,e){j.isFunction(t)&&(e=r,r=t,t=!1);var u=r?j.map(n,r,e):n,i=[],a=[];return A(u,function(r,e){(t?e&&a[a.length-1]===r:j.contains(a,r))||(a.push(r),i.push(n[e]))}),i},j.union=function(){return j.uniq(j.flatten(arguments,!0))},j.intersection=function(n){var t=o.call(arguments,1);return j.filter(j.uniq(n),function(n){return j.every(t,function(t){return j.indexOf(t,n)>=0})})},j.difference=function(n){var t=c.apply(e,o.call(arguments,1));return j.filter(n,function(n){return!j.contains(t,n)})},j.zip=function(){for(var n=j.max(j.pluck(arguments,"length").concat(0)),t=new Array(n),r=0;n>r;r++)t[r]=j.pluck(arguments,""+r);return t},j.object=function(n,t){if(null==n)return{};for(var r={},e=0,u=n.length;u>e;e++)t?r[n[e]]=t[e]:r[n[e][0]]=n[e][1];return r},j.indexOf=function(n,t,r){if(null==n)return-1;var e=0,u=n.length;if(r){if("number"!=typeof r)return e=j.sortedIndex(n,t),n[e]===t?e:-1;e=0>r?Math.max(0,u+r):r}if(y&&n.indexOf===y)return n.indexOf(t,r);for(;u>e;e++)if(n[e]===t)return e;return-1},j.lastIndexOf=function(n,t,r){if(null==n)return-1;var e=null!=r;if(b&&n.lastIndexOf===b)return e?n.lastIndexOf(t,r):n.lastIndexOf(t);for(var u=e?r:n.length;u--;)if(n[u]===t)return u;return-1},j.range=function(n,t,r){arguments.length<=1&&(t=n||0,n=0),r=arguments[2]||1;for(var e=Math.max(Math.ceil((t-n)/r),0),u=0,i=new Array(e);e>u;)i[u++]=n,n+=r;return i};var M=function(){};j.bind=function(n,t){var r,e;if(w&&n.bind===w)return w.apply(n,o.call(arguments,1));if(!j.isFunction(n))throw new TypeError;return r=o.call(arguments,2),e=function(){if(!(this instanceof e))return n.apply(t,r.concat(o.call(arguments)));M.prototype=n.prototype;var u=new M;M.prototype=null;var i=n.apply(u,r.concat(o.call(arguments)));return Object(i)===i?i:u}},j.partial=function(n){var t=o.call(arguments,1);return function(){return n.apply(this,t.concat(o.call(arguments)))}},j.bindAll=function(n){var t=o.call(arguments,1);if(0===t.length)throw new Error("bindAll must be passed function names");return A(t,function(t){n[t]=j.bind(n[t],n)}),n},j.memoize=function(n,t){var r={};return t||(t=j.identity),function(){var e=t.apply(this,arguments);return j.has(r,e)?r[e]:r[e]=n.apply(this,arguments)}},j.delay=function(n,t){var r=o.call(arguments,2);return setTimeout(function(){return n.apply(null,r)},t)},j.defer=function(n){return j.delay.apply(j,[n,1].concat(o.call(arguments,1)))},j.throttle=function(n,t,r){var e,u,i,a=null,o=0;r||(r={});var c=function(){o=r.leading===!1?0:new Date,a=null,i=n.apply(e,u)};return function(){var l=new Date;o||r.leading!==!1||(o=l);var f=t-(l-o);return e=this,u=arguments,0>=f?(clearTimeout(a),a=null,o=l,i=n.apply(e,u)):a||r.trailing===!1||(a=setTimeout(c,f)),i}},j.debounce=function(n,t,r){var e,u=null;return function(){var i=this,a=arguments,o=function(){u=null,r||(e=n.apply(i,a))},c=r&&!u;return clearTimeout(u),u=setTimeout(o,t),c&&(e=n.apply(i,a)),e}},j.once=function(n){var t,r=!1;return function(){return r?t:(r=!0,t=n.apply(this,arguments),n=null,t)}},j.wrap=function(n,t){return function(){var r=[n];return a.apply(r,arguments),t.apply(this,r)}},j.compose=function(){var n=arguments;return function(){for(var t=arguments,r=n.length-1;r>=0;r--)t=[n[r].apply(this,t)];return t[0]}},j.after=function(n,t){return function(){return--n<1?t.apply(this,arguments):void 0}},j.keys=_||function(n){if(n!==Object(n))throw new TypeError("Invalid object");var t=[];for(var r in n)j.has(n,r)&&t.push(r);return t},j.values=function(n){var t=[];for(var r in n)j.has(n,r)&&t.push(n[r]);return t},j.pairs=function(n){var t=[];for(var r in n)j.has(n,r)&&t.push([r,n[r]]);return t},j.invert=function(n){var t={};for(var r in n)j.has(n,r)&&(t[n[r]]=r);return t},j.functions=j.methods=function(n){var t=[];for(var r in n)j.isFunction(n[r])&&t.push(r);return t.sort()},j.extend=function(n){return A(o.call(arguments,1),function(t){if(t)for(var r in t)n[r]=t[r]}),n},j.pick=function(n){var t={},r=c.apply(e,o.call(arguments,1));return A(r,function(r){r in n&&(t[r]=n[r])}),t},j.omit=function(n){var t={},r=c.apply(e,o.call(arguments,1));for(var u in n)j.contains(r,u)||(t[u]=n[u]);return t},j.defaults=function(n){return A(o.call(arguments,1),function(t){if(t)for(var r in t)n[r]===void 0&&(n[r]=t[r])}),n},j.clone=function(n){return j.isObject(n)?j.isArray(n)?n.slice():j.extend({},n):n},j.tap=function(n,t){return t(n),n};var S=function(n,t,r,e){if(n===t)return 0!==n||1/n==1/t;if(null==n||null==t)return n===t;n instanceof j&&(n=n._wrapped),t instanceof j&&(t=t._wrapped);var u=l.call(n);if(u!=l.call(t))return!1;switch(u){case"[object String]":return n==String(t);case"[object Number]":return n!=+n?t!=+t:0==n?1/n==1/t:n==+t;case"[object Date]":case"[object Boolean]":return+n==+t;case"[object RegExp]":return n.source==t.source&&n.global==t.global&&n.multiline==t.multiline&&n.ignoreCase==t.ignoreCase}if("object"!=typeof n||"object"!=typeof t)return!1;for(var i=r.length;i--;)if(r[i]==n)return e[i]==t;var a=n.constructor,o=t.constructor;if(a!==o&&!(j.isFunction(a)&&a instanceof a&&j.isFunction(o)&&o instanceof o))return!1;r.push(n),e.push(t);var c=0,f=!0;if("[object Array]"==u){if(c=n.length,f=c==t.length)for(;c--&&(f=S(n[c],t[c],r,e)););}else{for(var s in n)if(j.has(n,s)&&(c++,!(f=j.has(t,s)&&S(n[s],t[s],r,e))))break;if(f){for(s in t)if(j.has(t,s)&&!c--)break;f=!c}}return r.pop(),e.pop(),f};j.isEqual=function(n,t){return S(n,t,[],[])},j.isEmpty=function(n){if(null==n)return!0;if(j.isArray(n)||j.isString(n))return 0===n.length;for(var t in n)if(j.has(n,t))return!1;return!0},j.isElement=function(n){return!(!n||1!==n.nodeType)},j.isArray=x||function(n){return"[object Array]"==l.call(n)},j.isObject=function(n){return n===Object(n)},A(["Arguments","Function","String","Number","Date","RegExp"],function(n){j["is"+n]=function(t){return l.call(t)=="[object "+n+"]"}}),j.isArguments(arguments)||(j.isArguments=function(n){return!(!n||!j.has(n,"callee"))}),"function"!=typeof/./&&(j.isFunction=function(n){return"function"==typeof n}),j.isFinite=function(n){return isFinite(n)&&!isNaN(parseFloat(n))},j.isNaN=function(n){return j.isNumber(n)&&n!=+n},j.isBoolean=function(n){return n===!0||n===!1||"[object Boolean]"==l.call(n)},j.isNull=function(n){return null===n},j.isUndefined=function(n){return n===void 0},j.has=function(n,t){return f.call(n,t)},j.noConflict=function(){return n._=t,this},j.identity=function(n){return n},j.times=function(n,t,r){for(var e=Array(Math.max(0,n)),u=0;n>u;u++)e[u]=t.call(r,u);return e},j.random=function(n,t){return null==t&&(t=n,n=0),n+Math.floor(Math.random()*(t-n+1))};var I={escape:{"&":"&","<":"<",">":">",'"':""","'":"'","/":"/"}};I.unescape=j.invert(I.escape);var T={escape:new RegExp("["+j.keys(I.escape).join("")+"]","g"),unescape:new RegExp("("+j.keys(I.unescape).join("|")+")","g")};j.each(["escape","unescape"],function(n){j[n]=function(t){return null==t?"":(""+t).replace(T[n],function(t){return I[n][t]})}}),j.result=function(n,t){if(null==n)return void 0;var r=n[t];return j.isFunction(r)?r.call(n):r},j.mixin=function(n){A(j.functions(n),function(t){var r=j[t]=n[t];j.prototype[t]=function(){var n=[this._wrapped];return a.apply(n,arguments),z.call(this,r.apply(j,n))}})};var N=0;j.uniqueId=function(n){var t=++N+"";return n?n+t:t},j.templateSettings={evaluate:/<%([\s\S]+?)%>/g,interpolate:/<%=([\s\S]+?)%>/g,escape:/<%-([\s\S]+?)%>/g};var q=/(.)^/,B={"'":"'","\\":"\\","\r":"r","\n":"n"," ":"t","\u2028":"u2028","\u2029":"u2029"},D=/\\|'|\r|\n|\t|\u2028|\u2029/g;j.template=function(n,t,r){var e;r=j.defaults({},r,j.templateSettings);var u=new RegExp([(r.escape||q).source,(r.interpolate||q).source,(r.evaluate||q).source].join("|")+"|$","g"),i=0,a="__p+='";n.replace(u,function(t,r,e,u,o){return a+=n.slice(i,o).replace(D,function(n){return"\\"+B[n]}),r&&(a+="'+\n((__t=("+r+"))==null?'':_.escape(__t))+\n'"),e&&(a+="'+\n((__t=("+e+"))==null?'':__t)+\n'"),u&&(a+="';\n"+u+"\n__p+='"),i=o+t.length,t}),a+="';\n",r.variable||(a="with(obj||{}){\n"+a+"}\n"),a="var __t,__p='',__j=Array.prototype.join,"+"print=function(){__p+=__j.call(arguments,'');};\n"+a+"return __p;\n";try{e=new Function(r.variable||"obj","_",a)}catch(o){throw o.source=a,o}if(t)return e(t,j);var c=function(n){return e.call(this,n,j)};return c.source="function("+(r.variable||"obj")+"){\n"+a+"}",c},j.chain=function(n){return j(n).chain()};var z=function(n){return this._chain?j(n).chain():n};j.mixin(j),A(["pop","push","reverse","shift","sort","splice","unshift"],function(n){var t=e[n];j.prototype[n]=function(){var r=this._wrapped;return t.apply(r,arguments),"shift"!=n&&"splice"!=n||0!==r.length||delete r[0],z.call(this,r)}}),A(["concat","join","slice"],function(n){var t=e[n];j.prototype[n]=function(){return z.call(this,t.apply(this._wrapped,arguments))}}),j.extend(j.prototype,{chain:function(){return this._chain=!0,this},value:function(){return this._wrapped}})}.call(this);
+//# sourceMappingURL=underscore-min.map
+/*! gridster.js - v0.1.0 - 2013-06-14
+ * http://gridster.net/
+ * Copyright (c) 2013 ducksboard; Licensed MIT */
+
+;
+(function($, window, document, undefined)
+{
+ /**
+ * Creates objects with coordinates (x1, y1, x2, y2, cx, cy, width, height)
+ * to simulate DOM elements on the screen.
+ * Coords is used by Gridster to create a faux grid with any DOM element can
+ * collide.
+ *
+ * @class Coords
+ * @param {HTMLElement|Object} obj The jQuery HTMLElement or a object with: left,
+ * top, width and height properties.
+ * @return {Object} Coords instance.
+ * @constructor
+ */
+ function Coords(obj)
+ {
+ if(obj[0] && $.isPlainObject(obj[0]))
+ {
+ this.data = obj[0];
+ }
+ else
+ {
+ this.el = obj;
+ }
+
+ this.isCoords = true;
+ this.coords = {};
+ this.init();
+ return this;
+ }
+
+
+ var fn = Coords.prototype;
+
+
+ fn.init = function()
+ {
+ this.set();
+ this.original_coords = this.get();
+ };
+
+
+ fn.set = function(update, not_update_offsets)
+ {
+ var el = this.el;
+
+ if(el && !update)
+ {
+ this.data = el.offset();
+ this.data.width = el.width();
+ this.data.height = el.height();
+ }
+
+ if(el && update && !not_update_offsets)
+ {
+ var offset = el.offset();
+ this.data.top = offset.top;
+ this.data.left = offset.left;
+ }
+
+ var d = this.data;
+
+ this.coords.x1 = d.left;
+ this.coords.y1 = d.top;
+ this.coords.x2 = d.left + d.width;
+ this.coords.y2 = d.top + d.height;
+ this.coords.cx = d.left + (d.width / 2);
+ this.coords.cy = d.top + (d.height / 2);
+ this.coords.width = d.width;
+ this.coords.height = d.height;
+ this.coords.el = el || false;
+
+ return this;
+ };
+
+
+ fn.update = function(data)
+ {
+ if(!data && !this.el)
+ {
+ return this;
+ }
+
+ if(data)
+ {
+ var new_data = $.extend({}, this.data, data);
+ this.data = new_data;
+ return this.set(true, true);
+ }
+
+ this.set(true);
+ return this;
+ };
+
+
+ fn.get = function()
+ {
+ return this.coords;
+ };
+
+
+ //jQuery adapter
+ $.fn.coords = function()
+ {
+ if(this.data('coords'))
+ {
+ return this.data('coords');
+ }
+
+ var ins = new Coords(this, arguments[0]);
+ this.data('coords', ins);
+ return ins;
+ };
+
+}(jQuery, window, document));
+
+;
+(function($, window, document, undefined)
+{
+
+ var defaults = {
+ colliders_context: document.body
+ // ,on_overlap: function(collider_data){},
+ // on_overlap_start : function(collider_data){},
+ // on_overlap_stop : function(collider_data){}
+ };
+
+
+ /**
+ * Detects collisions between a DOM element against other DOM elements or
+ * Coords objects.
+ *
+ * @class Collision
+ * @uses Coords
+ * @param {HTMLElement} el The jQuery wrapped HTMLElement.
+ * @param {HTMLElement|Array} colliders Can be a jQuery collection
+ * of HTMLElements or an Array of Coords instances.
+ * @param {Object} [options] An Object with all options you want to
+ * overwrite:
+ * @param {Function} [options.on_overlap_start] Executes a function the first
+ * time each `collider ` is overlapped.
+ * @param {Function} [options.on_overlap_stop] Executes a function when a
+ * `collider` is no longer collided.
+ * @param {Function} [options.on_overlap] Executes a function when the
+ * mouse is moved during the collision.
+ * @return {Object} Collision instance.
+ * @constructor
+ */
+ function Collision(el, colliders, options)
+ {
+ this.options = $.extend(defaults, options);
+ this.$element = el;
+ this.last_colliders = [];
+ this.last_colliders_coords = [];
+ if(typeof colliders === 'string' || colliders instanceof jQuery)
+ {
+ this.$colliders = $(colliders, this.options.colliders_context).not(this.$element);
+ }
+ else
+ {
+ this.colliders = $(colliders);
+ }
+
+ this.init();
+ }
+
+
+ var fn = Collision.prototype;
+
+
+ fn.init = function()
+ {
+ this.find_collisions();
+ };
+
+
+ fn.overlaps = function(a, b)
+ {
+ var x = false;
+ var y = false;
+
+ if((b.x1 >= a.x1 && b.x1 <= a.x2) || (b.x2 >= a.x1 && b.x2 <= a.x2) || (a.x1 >= b.x1 && a.x2 <= b.x2))
+ {
+ x = true;
+ }
+
+ if((b.y1 >= a.y1 && b.y1 <= a.y2) || (b.y2 >= a.y1 && b.y2 <= a.y2) || (a.y1 >= b.y1 && a.y2 <= b.y2))
+ {
+ y = true;
+ }
+
+ return (x && y);
+ };
+
+
+ fn.detect_overlapping_region = function(a, b)
+ {
+ var regionX = '';
+ var regionY = '';
+
+ if(a.y1 > b.cy && a.y1 < b.y2)
+ {
+ regionX = 'N';
+ }
+ if(a.y2 > b.y1 && a.y2 < b.cy)
+ {
+ regionX = 'S';
+ }
+ if(a.x1 > b.cx && a.x1 < b.x2)
+ {
+ regionY = 'W';
+ }
+ if(a.x2 > b.x1 && a.x2 < b.cx)
+ {
+ regionY = 'E';
+ }
+
+ return (regionX + regionY) || 'C';
+ };
+
+
+ fn.calculate_overlapped_area_coords = function(a, b)
+ {
+ var x1 = Math.max(a.x1, b.x1);
+ var y1 = Math.max(a.y1, b.y1);
+ var x2 = Math.min(a.x2, b.x2);
+ var y2 = Math.min(a.y2, b.y2);
+
+ return $({
+ left : x1,
+ top : y1,
+ width : (x2 - x1),
+ height: (y2 - y1)
+ }).coords().get();
+ };
+
+
+ fn.calculate_overlapped_area = function(coords)
+ {
+ return (coords.width * coords.height);
+ };
+
+
+ fn.manage_colliders_start_stop = function(new_colliders_coords, start_callback, stop_callback)
+ {
+ var last = this.last_colliders_coords;
+
+ for(var i = 0, il = last.length; i < il; i++)
+ {
+ if($.inArray(last[i], new_colliders_coords) === -1)
+ {
+ start_callback.call(this, last[i]);
+ }
+ }
+
+ for(var j = 0, jl = new_colliders_coords.length; j < jl; j++)
+ {
+ if($.inArray(new_colliders_coords[j], last) === -1)
+ {
+ stop_callback.call(this, new_colliders_coords[j]);
+ }
+
+ }
+ };
+
+
+ fn.find_collisions = function(player_data_coords)
+ {
+ var self = this;
+ var colliders_coords = [];
+ var colliders_data = [];
+ var $colliders = (this.colliders || this.$colliders);
+ var count = $colliders.length;
+ var player_coords = self.$element.coords().update(player_data_coords || false).get();
+
+ while(count--)
+ {
+ var $collider = self.$colliders ? $($colliders[count]) : $colliders[count];
+ var $collider_coords_ins = ($collider.isCoords) ? $collider : $collider.coords();
+ var collider_coords = $collider_coords_ins.get();
+ var overlaps = self.overlaps(player_coords, collider_coords);
+
+ if(!overlaps)
+ {
+ continue;
+ }
+
+ var region = self.detect_overlapping_region(player_coords, collider_coords);
+
+ //todo: make this an option
+ if(region === 'C')
+ {
+ var area_coords = self.calculate_overlapped_area_coords(player_coords, collider_coords);
+ var area = self.calculate_overlapped_area(area_coords);
+ var collider_data = {
+ area : area,
+ area_coords : area_coords,
+ region : region,
+ coords : collider_coords,
+ player_coords: player_coords,
+ el : $collider
+ };
+
+ if(self.options.on_overlap)
+ {
+ self.options.on_overlap.call(this, collider_data);
+ }
+ colliders_coords.push($collider_coords_ins);
+ colliders_data.push(collider_data);
+ }
+ }
+
+ if(self.options.on_overlap_stop || self.options.on_overlap_start)
+ {
+ this.manage_colliders_start_stop(colliders_coords, self.options.on_overlap_start, self.options.on_overlap_stop);
+ }
+
+ this.last_colliders_coords = colliders_coords;
+
+ return colliders_data;
+ };
+
+
+ fn.get_closest_colliders = function(player_data_coords)
+ {
+ var colliders = this.find_collisions(player_data_coords);
+
+ colliders.sort(function(a, b)
+ {
+ /* if colliders are being overlapped by the "C" (center) region,
+ * we have to set a lower index in the array to which they are placed
+ * above in the grid. */
+ if(a.region === 'C' && b.region === 'C')
+ {
+ if(a.coords.y1 < b.coords.y1 || a.coords.x1 < b.coords.x1)
+ {
+ return -1;
+ }
+ else
+ {
+ return 1;
+ }
+ }
+
+ if(a.area < b.area)
+ {
+ return 1;
+ }
+
+ return 1;
+ });
+ return colliders;
+ };
+
+
+ //jQuery adapter
+ $.fn.collision = function(collider, options)
+ {
+ return new Collision(this, collider, options);
+ };
+
+
+}(jQuery, window, document));
+
+;
+(function(window, undefined)
+{
+ /* Debounce and throttle functions taken from underscore.js */
+ window.debounce = function(func, wait, immediate)
+ {
+ var timeout;
+ return function()
+ {
+ var context = this, args = arguments;
+ var later = function()
+ {
+ timeout = null;
+ if(!immediate) func.apply(context, args);
+ };
+ if(immediate && !timeout) func.apply(context, args);
+ clearTimeout(timeout);
+ timeout = setTimeout(later, wait);
+ };
+ };
+
+
+ window.throttle = function(func, wait)
+ {
+ var context, args, timeout, throttling, more, result;
+ var whenDone = debounce(function()
+ {
+ more = throttling = false;
+ }, wait);
+ return function()
+ {
+ context = this;
+ args = arguments;
+ var later = function()
+ {
+ timeout = null;
+ if(more) func.apply(context, args);
+ whenDone();
+ };
+ if(!timeout) timeout = setTimeout(later, wait);
+ if(throttling)
+ {
+ more = true;
+ }
+ else
+ {
+ result = func.apply(context, args);
+ }
+ whenDone();
+ throttling = true;
+ return result;
+ };
+ };
+
+})(window);
+
+;
+(function($, window, document, undefined)
+{
+
+ var defaults = {
+ items : '.gs_w',
+ distance : 1,
+ limit : true,
+ offset_left : 0,
+ autoscroll : true,
+ ignore_dragging: ['INPUT', 'TEXTAREA', 'SELECT', 'BUTTON'],
+ handle : null,
+ container_width: 0 // 0 == auto
+ // drag: function(e){},
+ // start : function(e, ui){},
+ // stop : function(e){}
+ };
+
+ var $window = $(window);
+ var isTouch = !!('ontouchstart' in window);
+ var pointer_events = {
+ start: isTouch ? 'touchstart.gridster-draggable' : 'mousedown.gridster-draggable',
+ move : isTouch ? 'touchmove.gridster-draggable' : 'mousemove.gridster-draggable',
+ end : isTouch ? 'touchend.gridster-draggable' : 'mouseup.gridster-draggable'
+ };
+
+ /**
+ * Basic drag implementation for DOM elements inside a container.
+ * Provide start/stop/drag callbacks.
+ *
+ * @class Draggable
+ * @param {HTMLElement} el The HTMLelement that contains all the panes
+ * to be dragged.
+ * @param {Object} [options] An Object with all options you want to
+ * overwrite:
+ * @param {HTMLElement|String} [options.items] Define who will
+ * be the draggable items. Can be a CSS Selector String or a
+ * collection of HTMLElements.
+ * @param {Number} [options.distance] Distance in pixels after mousedown
+ * the mouse must move before dragging should start.
+ * @param {Boolean} [options.limit] Constrains dragging to the width of
+ * the container
+ * @param {offset_left} [options.offset_left] Offset added to the item
+ * that is being dragged.
+ * @param {Number} [options.drag] Executes a callback when the mouse is
+ * moved during the dragging.
+ * @param {Number} [options.start] Executes a callback when the drag
+ * starts.
+ * @param {Number} [options.stop] Executes a callback when the drag stops.
+ * @return {Object} Returns `el`.
+ * @constructor
+ */
+ function Draggable(el, options)
+ {
+ this.options = $.extend({}, defaults, options);
+ this.$body = $(document.body);
+ this.$container = $(el);
+ this.$dragitems = $(this.options.items, this.$container);
+ this.is_dragging = false;
+ this.player_min_left = 0 + this.options.offset_left;
+ this.init();
+ }
+
+ var fn = Draggable.prototype;
+
+ fn.init = function()
+ {
+ this.calculate_positions();
+ this.$container.css('position', 'relative');
+ this.disabled = false;
+ this.events();
+
+ $(window).bind('resize.gridster-draggable', throttle($.proxy(this.calculate_positions, this), 200));
+ };
+
+ fn.setOptions = function(options)
+ {
+ this.options = $.extend(this.options, options);
+ };
+
+ fn.events = function()
+ {
+ this.$container.on('selectstart.gridster-draggable', $.proxy(this.on_select_start, this));
+
+ this.$container.on(pointer_events.start, this.options.items, $.proxy(this.drag_handler, this));
+
+ this.$body.on(pointer_events.end, $.proxy(function(e)
+ {
+ this.is_dragging = false;
+ if(this.disabled)
+ {
+ return;
+ }
+ this.$body.off(pointer_events.move);
+ if(this.drag_start)
+ {
+ this.on_dragstop(e);
+ }
+ }, this));
+ };
+
+ fn.get_actual_pos = function($el)
+ {
+ var pos = $el.position();
+ return pos;
+ };
+
+
+ fn.get_mouse_pos = function(e)
+ {
+ if(isTouch)
+ {
+ var oe = e.originalEvent;
+ e = oe.touches.length ? oe.touches[0] : oe.changedTouches[0];
+ }
+
+ return {
+ left: e.clientX,
+ top : e.clientY
+ };
+ };
+
+
+ fn.get_offset = function(e)
+ {
+ e.preventDefault();
+ var mouse_actual_pos = this.get_mouse_pos(e);
+ var diff_x = Math.round(mouse_actual_pos.left - this.mouse_init_pos.left);
+ var diff_y = Math.round(mouse_actual_pos.top - this.mouse_init_pos.top);
+
+ var left = Math.round(this.el_init_offset.left + diff_x - this.baseX);
+ var top = Math.round(this.el_init_offset.top + diff_y - this.baseY + this.scrollOffset);
+
+ if(this.options.limit)
+ {
+ if(left > this.player_max_left)
+ {
+ left = this.player_max_left;
+ }
+ else if(left < this.player_min_left)
+ {
+ left = this.player_min_left;
+ }
+ }
+
+ return {
+ left : left,
+ top : top,
+ mouse_left: mouse_actual_pos.left,
+ mouse_top : mouse_actual_pos.top
+ };
+ };
+
+
+ fn.manage_scroll = function(offset)
+ {
+ /* scroll document */
+ var nextScrollTop;
+ var scrollTop = $window.scrollTop();
+ var min_window_y = scrollTop;
+ var max_window_y = min_window_y + this.window_height;
+
+ var mouse_down_zone = max_window_y - 50;
+ var mouse_up_zone = min_window_y + 50;
+
+ var abs_mouse_left = offset.mouse_left;
+ var abs_mouse_top = min_window_y + offset.mouse_top;
+
+ var max_player_y = (this.doc_height - this.window_height + this.player_height);
+
+ if(abs_mouse_top >= mouse_down_zone)
+ {
+ nextScrollTop = scrollTop + 30;
+ if(nextScrollTop < max_player_y)
+ {
+ $window.scrollTop(nextScrollTop);
+ this.scrollOffset = this.scrollOffset + 30;
+ }
+ }
+
+ if(abs_mouse_top <= mouse_up_zone)
+ {
+ nextScrollTop = scrollTop - 30;
+ if(nextScrollTop > 0)
+ {
+ $window.scrollTop(nextScrollTop);
+ this.scrollOffset = this.scrollOffset - 30;
+ }
+ }
+ };
+
+
+ fn.calculate_positions = function(e)
+ {
+ this.window_height = $window.height();
+ };
+
+
+ fn.drag_handler = function(e)
+ {
+ var node = e.target.nodeName;
+ if(this.disabled || e.which !== 1 && !isTouch)
+ {
+ return;
+ }
+
+ if(this.ignore_drag(e))
+ {
+ return;
+ }
+
+ var self = this;
+ var first = true;
+ this.$player = $(e.currentTarget);
+
+ this.el_init_pos = this.get_actual_pos(this.$player);
+ this.mouse_init_pos = this.get_mouse_pos(e);
+ this.offsetY = this.mouse_init_pos.top - this.el_init_pos.top;
+
+ this.$body.on(pointer_events.move, function(mme)
+ {
+ var mouse_actual_pos = self.get_mouse_pos(mme);
+ var diff_x = Math.abs(mouse_actual_pos.left - self.mouse_init_pos.left);
+ var diff_y = Math.abs(mouse_actual_pos.top - self.mouse_init_pos.top);
+ if(!(diff_x > self.options.distance || diff_y > self.options.distance))
+ {
+ return false;
+ }
+
+ if(first)
+ {
+ first = false;
+ self.on_dragstart.call(self, mme);
+ return false;
+ }
+
+ if(self.is_dragging === true)
+ {
+ self.on_dragmove.call(self, mme);
+ }
+
+ return false;
+ });
+
+ if(!isTouch)
+ {
+ return false;
+ }
+ };
+
+
+ fn.on_dragstart = function(e)
+ {
+ e.preventDefault();
+ this.drag_start = true;
+ this.is_dragging = true;
+ var offset = this.$container.offset();
+ this.baseX = Math.round(offset.left);
+ this.baseY = Math.round(offset.top);
+ this.doc_height = $(document).height();
+
+ if(this.options.helper === 'clone')
+ {
+ this.$helper = this.$player.clone().appendTo(this.$container).addClass('helper');
+ this.helper = true;
+ }
+ else
+ {
+ this.helper = false;
+ }
+ this.scrollOffset = 0;
+ this.el_init_offset = this.$player.offset();
+ this.player_width = this.$player.width();
+ this.player_height = this.$player.height();
+
+ var container_width = this.options.container_width || this.$container.width();
+ this.player_max_left = (container_width - this.player_width + this.options.offset_left);
+
+ if(this.options.start)
+ {
+ this.options.start.call(this.$player, e, {
+ helper: this.helper ? this.$helper : this.$player
+ });
+ }
+ return false;
+ };
+
+
+ fn.on_dragmove = function(e)
+ {
+ var offset = this.get_offset(e);
+
+ this.options.autoscroll && this.manage_scroll(offset);
+
+ (this.helper ? this.$helper : this.$player).css({
+ 'position': 'absolute',
+ 'left' : offset.left,
+ 'top' : offset.top
+ });
+
+ var ui = {
+ 'position': {
+ 'left': offset.left,
+ 'top' : offset.top
+ }
+ };
+
+ if(this.options.drag)
+ {
+ this.options.drag.call(this.$player, e, ui);
+ }
+ return false;
+ };
+
+
+ fn.on_dragstop = function(e)
+ {
+ var offset = this.get_offset(e);
+ this.drag_start = false;
+
+ var ui = {
+ 'position': {
+ 'left': offset.left,
+ 'top' : offset.top
+ }
+ };
+
+ if(this.options.stop)
+ {
+ this.options.stop.call(this.$player, e, ui);
+ }
+
+ if(this.helper)
+ {
+ this.$helper.remove();
+ }
+
+ return false;
+ };
+
+ fn.on_select_start = function(e)
+ {
+ if(this.disabled)
+ {
+ return;
+ }
+
+ if(this.ignore_drag(e))
+ {
+ return;
+ }
+
+ return false;
+ };
+
+ fn.enable = function()
+ {
+ this.disabled = false;
+ };
+
+ fn.disable = function()
+ {
+ this.disabled = true;
+ };
+
+
+ fn.destroy = function()
+ {
+ this.disable();
+
+ this.$container.off('.gridster-draggable');
+ this.$body.off('.gridster-draggable');
+ $(window).off('.gridster-draggable');
+
+ $.removeData(this.$container, 'drag');
+ };
+
+ fn.ignore_drag = function(event)
+ {
+ if(this.options.handle)
+ {
+ return !$(event.target).is(this.options.handle);
+ }
+
+ return $.inArray(event.target.nodeName, this.options.ignore_dragging) >= 0;
+ };
+
+ //jQuery adapter
+ $.fn.drag = function(options)
+ {
+ return this.each(function()
+ {
+ if(!$.data(this, 'drag'))
+ {
+ $.data(this, 'drag', new Draggable(this, options));
+ }
+ else
+ {
+ $.data(this, 'drag').setOptions(options);
+ }
+ });
+ };
+
+
+}(jQuery, window, document));
+
+;
+(function($, window, document, undefined)
+{
+
+ var defaults = {
+ namespace : '',
+ widget_selector : 'li',
+ widget_margins : [10, 10],
+ widget_base_dimensions : [400, 225],
+ extra_rows : 0,
+ extra_cols : 0,
+ min_cols : 1,
+ max_cols : null,
+ min_rows : 15,
+ max_size_x : 6,
+ autogenerate_stylesheet : true,
+ avoid_overlapped_widgets: true,
+ serialize_params : function($w, wgd)
+ {
+ return {
+ col : wgd.col,
+ row : wgd.row,
+ size_x: wgd.size_x,
+ size_y: wgd.size_y
+ };
+ },
+ collision : {},
+ draggable : {
+ distance: 4
+ }
+ };
+
+ /**
+ * @class Gridster
+ * @uses Draggable
+ * @uses Collision
+ * @param {HTMLElement} el The HTMLelement that contains all the panes.
+ * @param {Object} [options] An Object with all options you want to
+ * overwrite:
+ * @param {HTMLElement|String} [options.widget_selector] Define who will
+ * be the draggable panes. Can be a CSS Selector String or a
+ * collection of HTMLElements
+ * @param {Array} [options.widget_margins] Margin between panes.
+ * The first index for the horizontal margin (left, right) and
+ * the second for the vertical margin (top, bottom).
+ * @param {Array} [options.widget_base_dimensions] Base widget dimensions
+ * in pixels. The first index for the width and the second for the
+ * height.
+ * @param {Number} [options.extra_cols] Add more columns in addition to
+ * those that have been calculated.
+ * @param {Number} [options.extra_rows] Add more rows in addition to
+ * those that have been calculated.
+ * @param {Number} [options.min_cols] The minimum required columns.
+ * @param {Number} [options.max_cols] The maximum columns possible (set to null
+ * for no maximum).
+ * @param {Number} [options.min_rows] The minimum required rows.
+ * @param {Number} [options.max_size_x] The maximum number of columns
+ * that a widget can span.
+ * @param {Boolean} [options.autogenerate_stylesheet] If true, all the
+ * CSS required to position all panes in their respective columns
+ * and rows will be generated automatically and injected to the
+ * `<head>` of the document. You can set this to false, and write
+ * your own CSS targeting rows and cols via data-attributes like so:
+ * `[data-col="1"] { left: 10px; }`
+ * @param {Boolean} [options.avoid_overlapped_widgets] Avoid that panes loaded
+ * from the DOM can be overlapped. It is helpful if the positions were
+ * bad stored in the database or if there was any conflict.
+ * @param {Function} [options.serialize_params] Return the data you want
+ * for each widget in the serialization. Two arguments are passed:
+ * `$w`: the jQuery wrapped HTMLElement, and `wgd`: the grid
+ * coords object (`col`, `row`, `size_x`, `size_y`).
+ * @param {Object} [options.collision] An Object with all options for
+ * Collision class you want to overwrite. See Collision docs for
+ * more info.
+ * @param {Object} [options.draggable] An Object with all options for
+ * Draggable class you want to overwrite. See Draggable docs for more
+ * info.
+ *
+ * @constructor
+ */
+ function Gridster(el, options)
+ {
+ this.options = $.extend(true, defaults, options);
+ this.$el = $(el);
+ this.$wrapper = this.$el.parent();
+ this.$widgets = this.$el.children(this.options.widget_selector).addClass('gs_w');
+ this.panes = [];
+ this.$changed = $([]);
+ this.wrapper_width = this.$wrapper.width();
+ this.min_widget_width = (this.options.widget_margins[0] * 2) + this.options.widget_base_dimensions[0];
+ this.min_widget_height = (this.options.widget_margins[1] * 2) + this.options.widget_base_dimensions[1];
+
+ this.$style_tags = $([]);
+
+ this.init();
+ }
+
+ Gridster.generated_stylesheets = [];
+
+ var fn = Gridster.prototype;
+
+ fn.init = function()
+ {
+ this.generate_grid_and_stylesheet();
+ this.get_widgets_from_DOM();
+ this.set_dom_grid_height();
+ this.$wrapper.addClass('ready');
+ this.draggable();
+
+ $(window).bind('resize.gridster', throttle($.proxy(this.recalculate_faux_grid, this), 200));
+ };
+
+
+ /**
+ * Disables dragging.
+ *
+ * @method disable
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.disable = function()
+ {
+ this.$wrapper.find('.player-revert').removeClass('player-revert');
+ this.drag_api.disable();
+ return this;
+ };
+
+
+ /**
+ * Enables dragging.
+ *
+ * @method enable
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.enable = function()
+ {
+ this.drag_api.enable();
+ return this;
+ };
+
+
+ /**
+ * Add a new widget to the grid.
+ *
+ * @method add_widget
+ * @param {String|HTMLElement} html The string representing the HTML of the widget
+ * or the HTMLElement.
+ * @param {Number} [size_x] The nº of rows the widget occupies horizontally.
+ * @param {Number} [size_y] The nº of columns the widget occupies vertically.
+ * @param {Number} [col] The column the widget should start in.
+ * @param {Number} [row] The row the widget should start in.
+ * @return {HTMLElement} Returns the jQuery wrapped HTMLElement representing.
+ * the widget that was just created.
+ */
+ fn.add_widget = function(html, size_x, size_y, col, row)
+ {
+ var pos;
+ size_x || (size_x = 1);
+ size_y || (size_y = 1);
+
+ if(!col & !row)
+ {
+ pos = this.next_position(size_x, size_y);
+ }
+ else
+ {
+ pos = {
+ col: col,
+ row: row
+ };
+
+ this.empty_cells(col, row, size_x, size_y);
+ }
+
+ var $w = $(html).attr({
+ 'data-col' : pos.col,
+ 'data-row' : pos.row,
+ 'data-sizex': size_x,
+ 'data-sizey': size_y
+ }).addClass('gs_w').appendTo(this.$el).hide();
+
+ this.$widgets = this.$widgets.add($w);
+
+ this.register_widget($w);
+
+ this.add_faux_rows(pos.size_y);
+ //this.add_faux_cols(pos.size_x);
+
+ this.set_dom_grid_height();
+
+ return $w.fadeIn();
+ };
+
+
+ /**
+ * Change the size of a widget.
+ *
+ * @method resize_widget
+ * @param {HTMLElement} $widget The jQuery wrapped HTMLElement
+ * representing the widget.
+ * @param {Number} size_x The number of columns that will occupy the widget.
+ * @param {Number} size_y The number of rows that will occupy the widget.
+ * @param {Function} callback Function executed when the widget is removed.
+ * @return {HTMLElement} Returns $widget.
+ */
+ fn.resize_widget = function($widget, size_x, size_y, callback)
+ {
+ var wgd = $widget.coords().grid;
+ size_x || (size_x = wgd.size_x);
+ size_y || (size_y = wgd.size_y);
+
+ if(size_x > this.cols)
+ {
+ size_x = this.cols;
+ }
+
+ var old_cells_occupied = this.get_cells_occupied(wgd);
+ var old_size_x = wgd.size_x;
+ var old_size_y = wgd.size_y;
+ var old_col = wgd.col;
+ var new_col = old_col;
+ var wider = size_x > old_size_x;
+ var taller = size_y > old_size_y;
+
+ if(old_col + size_x - 1 > this.cols)
+ {
+ var diff = old_col + (size_x - 1) - this.cols;
+ var c = old_col - diff;
+ new_col = Math.max(1, c);
+ }
+
+ var new_grid_data = {
+ col : new_col,
+ row : wgd.row,
+ size_x: size_x,
+ size_y: size_y
+ };
+
+ var new_cells_occupied = this.get_cells_occupied(new_grid_data);
+
+ var empty_cols = [];
+ $.each(old_cells_occupied.cols, function(i, col)
+ {
+ if($.inArray(col, new_cells_occupied.cols) === -1)
+ {
+ empty_cols.push(col);
+ }
+ });
+
+ var occupied_cols = [];
+ $.each(new_cells_occupied.cols, function(i, col)
+ {
+ if($.inArray(col, old_cells_occupied.cols) === -1)
+ {
+ occupied_cols.push(col);
+ }
+ });
+
+ var empty_rows = [];
+ $.each(old_cells_occupied.rows, function(i, row)
+ {
+ if($.inArray(row, new_cells_occupied.rows) === -1)
+ {
+ empty_rows.push(row);
+ }
+ });
+
+ var occupied_rows = [];
+ $.each(new_cells_occupied.rows, function(i, row)
+ {
+ if($.inArray(row, old_cells_occupied.rows) === -1)
+ {
+ occupied_rows.push(row);
+ }
+ });
+
+ this.remove_from_gridmap(wgd);
+
+ if(occupied_cols.length)
+ {
+ var cols_to_empty = [
+ new_col, wgd.row, size_x, Math.min(old_size_y, size_y), $widget
+ ];
+ this.empty_cells.apply(this, cols_to_empty);
+ }
+
+ if(occupied_rows.length)
+ {
+ var rows_to_empty = [new_col, wgd.row, size_x, size_y, $widget];
+ this.empty_cells.apply(this, rows_to_empty);
+ }
+
+ wgd.col = new_col;
+ wgd.size_x = size_x;
+ wgd.size_y = size_y;
+ this.add_to_gridmap(new_grid_data, $widget);
+
+ //update coords instance attributes
+ $widget.data('coords').update({
+ width : (size_x * this.options.widget_base_dimensions[0] + ((size_x - 1) * this.options.widget_margins[0]) * 2),
+ height: (size_y * this.options.widget_base_dimensions[1] + ((size_y - 1) * this.options.widget_margins[1]) * 2)
+ });
+
+ if(size_y > old_size_y)
+ {
+ this.add_faux_rows(size_y - old_size_y);
+ }
+
+ if(size_x > old_size_x)
+ {
+ this.add_faux_cols(size_x - old_size_x);
+ }
+
+ $widget.attr({
+ 'data-col' : new_col,
+ 'data-sizex': size_x,
+ 'data-sizey': size_y
+ });
+
+ if(empty_cols.length)
+ {
+ var cols_to_remove_holes = [
+ empty_cols[0], wgd.row, empty_cols.length, Math.min(old_size_y, size_y), $widget
+ ];
+
+ this.remove_empty_cells.apply(this, cols_to_remove_holes);
+ }
+
+ if(empty_rows.length)
+ {
+ var rows_to_remove_holes = [
+ new_col, wgd.row, size_x, size_y, $widget
+ ];
+ this.remove_empty_cells.apply(this, rows_to_remove_holes);
+ }
+
+ if(callback)
+ {
+ callback.call(this, size_x, size_y);
+ }
+
+ return $widget;
+ };
+
+ /**
+ * Move down panes in cells represented by the arguments col, row, size_x,
+ * size_y
+ *
+ * @method empty_cells
+ * @param {Number} col The column where the group of cells begin.
+ * @param {Number} row The row where the group of cells begin.
+ * @param {Number} size_x The number of columns that the group of cells
+ * occupy.
+ * @param {Number} size_y The number of rows that the group of cells
+ * occupy.
+ * @param {HTMLElement} $exclude Exclude panes from being moved.
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.empty_cells = function(col, row, size_x, size_y, $exclude)
+ {
+ var $nexts = this.widgets_below({
+ col : col,
+ row : row - size_y,
+ size_x: size_x,
+ size_y: size_y
+ });
+
+ $nexts.not($exclude).each($.proxy(function(i, w)
+ {
+ var wgd = $(w).coords().grid;
+ if(!(wgd.row <= (row + size_y - 1)))
+ {
+ return;
+ }
+ var diff = (row + size_y) - wgd.row;
+ this.move_widget_down($(w), diff);
+ }, this));
+
+ this.set_dom_grid_height();
+
+ return this;
+ };
+
+
+ /**
+ * Move up panes below cells represented by the arguments col, row, size_x,
+ * size_y.
+ *
+ * @method remove_empty_cells
+ * @param {Number} col The column where the group of cells begin.
+ * @param {Number} row The row where the group of cells begin.
+ * @param {Number} size_x The number of columns that the group of cells
+ * occupy.
+ * @param {Number} size_y The number of rows that the group of cells
+ * occupy.
+ * @param {HTMLElement} exclude Exclude panes from being moved.
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.remove_empty_cells = function(col, row, size_x, size_y, exclude)
+ {
+ var $nexts = this.widgets_below({
+ col : col,
+ row : row,
+ size_x: size_x,
+ size_y: size_y
+ });
+
+ $nexts.not(exclude).each($.proxy(function(i, widget)
+ {
+ this.move_widget_up($(widget), size_y);
+ }, this));
+
+ this.set_dom_grid_height();
+
+ return this;
+ };
+
+
+ /**
+ * Get the most left column below to add a new widget.
+ *
+ * @method next_position
+ * @param {Number} size_x The nº of rows the widget occupies horizontally.
+ * @param {Number} size_y The nº of columns the widget occupies vertically.
+ * @return {Object} Returns a grid coords object representing the future
+ * widget coords.
+ */
+ fn.next_position = function(size_x, size_y)
+ {
+ size_x || (size_x = 1);
+ size_y || (size_y = 1);
+ var ga = this.gridmap;
+ var cols_l = ga.length;
+ var valid_pos = [];
+ var rows_l;
+
+ for(var c = 1; c < cols_l; c++)
+ {
+ rows_l = ga[c].length;
+ for(var r = 1; r <= rows_l; r++)
+ {
+ var can_move_to = this.can_move_to({
+ size_x: size_x,
+ size_y: size_y
+ }, c, r);
+
+ if(can_move_to)
+ {
+ valid_pos.push({
+ col : c,
+ row : r,
+ size_y: size_y,
+ size_x: size_x
+ });
+ }
+ }
+ }
+
+ if(valid_pos.length)
+ {
+ return this.sort_by_row_and_col_asc(valid_pos)[0];
+ }
+ return false;
+ };
+
+
+ /**
+ * Remove a widget from the grid.
+ *
+ * @method remove_widget
+ * @param {HTMLElement} el The jQuery wrapped HTMLElement you want to remove.
+ * @param {Boolean|Function} silent If true, panes below the removed one
+ * will not move up. If a Function is passed it will be used as callback.
+ * @param {Function} callback Function executed when the widget is removed.
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.remove_widget = function(el, silent, callback)
+ {
+ var $el = el instanceof jQuery ? el : $(el);
+ var wgd = $el.coords().grid;
+
+ // if silent is a function assume it's a callback
+ if($.isFunction(silent))
+ {
+ callback = silent;
+ silent = false;
+ }
+
+ this.cells_occupied_by_placeholder = {};
+ this.$widgets = this.$widgets.not($el);
+
+ var $nexts = this.widgets_below($el);
+
+ this.remove_from_gridmap(wgd);
+
+ $el.fadeOut($.proxy(function()
+ {
+ $el.remove();
+
+ if(!silent)
+ {
+ $nexts.each($.proxy(function(i, widget)
+ {
+ this.move_widget_up($(widget), wgd.size_y);
+ }, this));
+ }
+
+ this.set_dom_grid_height();
+
+ if(callback)
+ {
+ callback.call(this, el);
+ }
+ }, this));
+ };
+
+
+ /**
+ * Remove all panes from the grid.
+ *
+ * @method remove_all_widgets
+ * @param {Function} callback Function executed for each widget removed.
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.remove_all_widgets = function(callback)
+ {
+ this.$widgets.each($.proxy(function(i, el)
+ {
+ this.remove_widget(el, true, callback);
+ }, this));
+
+ return this;
+ };
+
+
+ /**
+ * Returns a serialized array of the panes in the grid.
+ *
+ * @method serialize
+ * @param {HTMLElement} [$widgets] The collection of jQuery wrapped
+ * HTMLElements you want to serialize. If no argument is passed all panes
+ * will be serialized.
+ * @return {Array} Returns an Array of Objects with the data specified in
+ * the serialize_params option.
+ */
+ fn.serialize = function($widgets)
+ {
+ $widgets || ($widgets = this.$widgets);
+ var result = [];
+ $widgets.each($.proxy(function(i, widget)
+ {
+ result.push(this.options.serialize_params($(widget), $(widget).coords().grid));
+ }, this));
+
+ return result;
+ };
+
+
+ /**
+ * Returns a serialized array of the panes that have changed their
+ * position.
+ *
+ * @method serialize_changed
+ * @return {Array} Returns an Array of Objects with the data specified in
+ * the serialize_params option.
+ */
+ fn.serialize_changed = function()
+ {
+ return this.serialize(this.$changed);
+ };
+
+
+ /**
+ * Creates the grid coords object representing the widget a add it to the
+ * mapped array of positions.
+ *
+ * @method register_widget
+ * @return {Array} Returns the instance of the Gridster class.
+ */
+ fn.register_widget = function($el)
+ {
+
+ var wgd = {
+ 'col' : parseInt($el.attr('data-col'), 10),
+ 'row' : parseInt($el.attr('data-row'), 10),
+ 'size_x': parseInt($el.attr('data-sizex'), 10),
+ 'size_y': parseInt($el.attr('data-sizey'), 10),
+ 'el' : $el
+ };
+
+ if(this.options.avoid_overlapped_widgets && !this.can_move_to({size_x: wgd.size_x, size_y: wgd.size_y}, wgd.col, wgd.row))
+ {
+ wgd = this.next_position(wgd.size_x, wgd.size_y);
+ wgd.el = $el;
+ $el.attr({
+ 'data-col' : wgd.col,
+ 'data-row' : wgd.row,
+ 'data-sizex': wgd.size_x,
+ 'data-sizey': wgd.size_y
+ });
+ }
+
+ // attach Coord object to player data-coord attribute
+ $el.data('coords', $el.coords());
+
+ // Extend Coord object with grid position info
+ $el.data('coords').grid = wgd;
+
+ this.add_to_gridmap(wgd, $el);
+
+ return this;
+ };
+
+
+ /**
+ * Update in the mapped array of positions the value of cells represented by
+ * the grid coords object passed in the `grid_data` param.
+ *
+ * @param {Object} grid_data The grid coords object representing the cells
+ * to update in the mapped array.
+ * @param {HTMLElement|Boolean} value Pass `false` or the jQuery wrapped
+ * HTMLElement, depends if you want to delete an existing position or add
+ * a new one.
+ * @method update_widget_position
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.update_widget_position = function(grid_data, value)
+ {
+ this.for_each_cell_occupied(grid_data, function(col, row)
+ {
+ if(!this.gridmap[col])
+ {
+ return this;
+ }
+ this.gridmap[col][row] = value;
+ });
+ return this;
+ };
+
+
+ /**
+ * Remove a widget from the mapped array of positions.
+ *
+ * @method remove_from_gridmap
+ * @param {Object} grid_data The grid coords object representing the cells
+ * to update in the mapped array.
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.remove_from_gridmap = function(grid_data)
+ {
+ return this.update_widget_position(grid_data, false);
+ };
+
+
+ /**
+ * Add a widget to the mapped array of positions.
+ *
+ * @method add_to_gridmap
+ * @param {Object} grid_data The grid coords object representing the cells
+ * to update in the mapped array.
+ * @param {HTMLElement|Boolean} value The value to set in the specified
+ * position .
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.add_to_gridmap = function(grid_data, value)
+ {
+ this.update_widget_position(grid_data, value || grid_data.el);
+
+ if(grid_data.el)
+ {
+ var $widgets = this.widgets_below(grid_data.el);
+ $widgets.each($.proxy(function(i, widget)
+ {
+ this.move_widget_up($(widget));
+ }, this));
+ }
+ };
+
+
+ /**
+ * Make panes draggable.
+ *
+ * @uses Draggable
+ * @method draggable
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.draggable = function()
+ {
+ var self = this;
+ var draggable_options = $.extend(true, {}, this.options.draggable, {
+ offset_left : this.options.widget_margins[0],
+ container_width: this.container_width,
+ start : function(event, ui)
+ {
+ self.$widgets.filter('.player-revert').removeClass('player-revert');
+
+ self.$player = $(this);
+ self.$helper = self.options.draggable.helper === 'clone' ? $(ui.helper) : self.$player;
+ self.helper = !self.$helper.is(self.$player);
+
+ self.on_start_drag.call(self, event, ui);
+ self.$el.trigger('gridster:dragstart');
+ },
+ stop : function(event, ui)
+ {
+ self.on_stop_drag.call(self, event, ui);
+ self.$el.trigger('gridster:dragstop');
+ },
+ drag : throttle(function(event, ui)
+ {
+ self.on_drag.call(self, event, ui);
+ self.$el.trigger('gridster:drag');
+ }, 60)
+ });
+
+ this.drag_api = this.$el.drag(draggable_options).data('drag');
+ return this;
+ };
+
+
+ /**
+ * This function is executed when the player begins to be dragged.
+ *
+ * @method on_start_drag
+ * @param {Event} event The original browser event
+ * @param {Object} ui A prepared ui object.
+ */
+ fn.on_start_drag = function(event, ui)
+ {
+
+ this.$helper.add(this.$player).add(this.$wrapper).addClass('dragging');
+
+ this.$player.addClass('player');
+ this.player_grid_data = this.$player.coords().grid;
+ this.placeholder_grid_data = $.extend({}, this.player_grid_data);
+
+ //set new grid height along the dragging period
+ this.$el.css('height', this.$el.height() + (this.player_grid_data.size_y * this.min_widget_height));
+
+ var colliders = this.faux_grid;
+ var coords = this.$player.data('coords').coords;
+
+ this.cells_occupied_by_player = this.get_cells_occupied(this.player_grid_data);
+ this.cells_occupied_by_placeholder = this.get_cells_occupied(this.placeholder_grid_data);
+
+ this.last_cols = [];
+ this.last_rows = [];
+
+
+ // see jquery.collision.js
+ this.collision_api = this.$helper.collision(colliders, this.options.collision);
+
+ this.$preview_holder = $('<li />', {
+ 'class' : 'preview-holder',
+ 'data-row': this.$player.attr('data-row'),
+ 'data-col': this.$player.attr('data-col'),
+ css : {
+ width : coords.width,
+ height: coords.height
+ }
+ }).appendTo(this.$el);
+
+ if(this.options.draggable.start)
+ {
+ this.options.draggable.start.call(this, event, ui);
+ }
+ };
+
+
+ /**
+ * This function is executed when the player is being dragged.
+ *
+ * @method on_drag
+ * @param {Event} event The original browser event
+ * @param {Object} ui A prepared ui object.
+ */
+ fn.on_drag = function(event, ui)
+ {
+ //break if dragstop has been fired
+ if(this.$player === null)
+ {
+ return false;
+ }
+
+ var abs_offset = {
+ left: ui.position.left + this.baseX,
+ top : ui.position.top + this.baseY
+ };
+
+ this.colliders_data = this.collision_api.get_closest_colliders(abs_offset);
+
+ this.on_overlapped_column_change(this.on_start_overlapping_column, this.on_stop_overlapping_column);
+
+ this.on_overlapped_row_change(this.on_start_overlapping_row, this.on_stop_overlapping_row);
+
+ if(this.helper && this.$player)
+ {
+ this.$player.css({
+ 'left': ui.position.left,
+ 'top' : ui.position.top
+ });
+ }
+
+ if(this.options.draggable.drag)
+ {
+ this.options.draggable.drag.call(this, event, ui);
+ }
+ };
+
+ /**
+ * This function is executed when the player stops being dragged.
+ *
+ * @method on_stop_drag
+ * @param {Event} event The original browser event
+ * @param {Object} ui A prepared ui object.
+ */
+ fn.on_stop_drag = function(event, ui)
+ {
+ this.$helper.add(this.$player).add(this.$wrapper).removeClass('dragging');
+
+ ui.position.left = ui.position.left + this.baseX;
+ ui.position.top = ui.position.top + this.baseY;
+ this.colliders_data = this.collision_api.get_closest_colliders(ui.position);
+
+ this.on_overlapped_column_change(this.on_start_overlapping_column, this.on_stop_overlapping_column);
+
+ this.on_overlapped_row_change(this.on_start_overlapping_row, this.on_stop_overlapping_row);
+
+ this.$player.addClass('player-revert').removeClass('player').attr({
+ 'data-col': this.placeholder_grid_data.col,
+ 'data-row': this.placeholder_grid_data.row
+ }).css({
+ 'left': '',
+ 'top' : ''
+ });
+
+ this.$changed = this.$changed.add(this.$player);
+
+ this.cells_occupied_by_player = this.get_cells_occupied(this.placeholder_grid_data);
+ this.set_cells_player_occupies(this.placeholder_grid_data.col, this.placeholder_grid_data.row);
+
+ this.$player.coords().grid.row = this.placeholder_grid_data.row;
+ this.$player.coords().grid.col = this.placeholder_grid_data.col;
+
+ if(this.options.draggable.stop)
+ {
+ this.options.draggable.stop.call(this, event, ui);
+ }
+
+ this.$preview_holder.remove();
+
+ this.$player = null;
+ this.$helper = null;
+ this.placeholder_grid_data = {};
+ this.player_grid_data = {};
+ this.cells_occupied_by_placeholder = {};
+ this.cells_occupied_by_player = {};
+
+ this.set_dom_grid_height();
+ };
+
+
+ /**
+ * Executes the callbacks passed as arguments when a column begins to be
+ * overlapped or stops being overlapped.
+ *
+ * @param {Function} start_callback Function executed when a new column
+ * begins to be overlapped. The column is passed as first argument.
+ * @param {Function} stop_callback Function executed when a column stops
+ * being overlapped. The column is passed as first argument.
+ * @method on_overlapped_column_change
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.on_overlapped_column_change = function(start_callback, stop_callback)
+ {
+ if(!this.colliders_data.length)
+ {
+ return this;
+ }
+ var cols = this.get_targeted_columns(this.colliders_data[0].el.data.col);
+
+ var last_n_cols = this.last_cols.length;
+ var n_cols = cols.length;
+ var i;
+
+ for(i = 0; i < n_cols; i++)
+ {
+ if($.inArray(cols[i], this.last_cols) === -1)
+ {
+ (start_callback || $.noop).call(this, cols[i]);
+ }
+ }
+
+ for(i = 0; i < last_n_cols; i++)
+ {
+ if($.inArray(this.last_cols[i], cols) === -1)
+ {
+ (stop_callback || $.noop).call(this, this.last_cols[i]);
+ }
+ }
+
+ this.last_cols = cols;
+
+ return this;
+ };
+
+
+ /**
+ * Executes the callbacks passed as arguments when a row starts to be
+ * overlapped or stops being overlapped.
+ *
+ * @param {Function} start_callback Function executed when a new row begins
+ * to be overlapped. The row is passed as first argument.
+ * @param {Function} end_callback Function executed when a row stops being
+ * overlapped. The row is passed as first argument.
+ * @method on_overlapped_row_change
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.on_overlapped_row_change = function(start_callback, end_callback)
+ {
+ if(!this.colliders_data.length)
+ {
+ return this;
+ }
+ var rows = this.get_targeted_rows(this.colliders_data[0].el.data.row);
+ var last_n_rows = this.last_rows.length;
+ var n_rows = rows.length;
+ var i;
+
+ for(i = 0; i < n_rows; i++)
+ {
+ if($.inArray(rows[i], this.last_rows) === -1)
+ {
+ (start_callback || $.noop).call(this, rows[i]);
+ }
+ }
+
+ for(i = 0; i < last_n_rows; i++)
+ {
+ if($.inArray(this.last_rows[i], rows) === -1)
+ {
+ (end_callback || $.noop).call(this, this.last_rows[i]);
+ }
+ }
+
+ this.last_rows = rows;
+ };
+
+
+ /**
+ * Sets the current position of the player
+ *
+ * @param {Number} col
+ * @param {Number} row
+ * @param {Boolean} no_player
+ * @method set_player
+ * @return {object}
+ */
+ fn.set_player = function(col, row, no_player)
+ {
+ var self = this;
+ if(!no_player)
+ {
+ this.empty_cells_player_occupies();
+ }
+ var cell = !no_player ? self.colliders_data[0].el.data : {col: col};
+ var to_col = cell.col;
+ var to_row = row || cell.row;
+
+ this.player_grid_data = {
+ col : to_col,
+ row : to_row,
+ size_y: this.player_grid_data.size_y,
+ size_x: this.player_grid_data.size_x
+ };
+
+ this.cells_occupied_by_player = this.get_cells_occupied(this.player_grid_data);
+
+ var $overlapped_widgets = this.get_widgets_overlapped(this.player_grid_data);
+
+ var constraints = this.widgets_constraints($overlapped_widgets);
+
+ this.manage_movements(constraints.can_go_up, to_col, to_row);
+ this.manage_movements(constraints.can_not_go_up, to_col, to_row);
+
+ /* if there is not panes overlapping in the new player position,
+ * update the new placeholder position. */
+ if(!$overlapped_widgets.length)
+ {
+ var pp = this.can_go_player_up(this.player_grid_data);
+ if(pp !== false)
+ {
+ to_row = pp;
+ }
+ this.set_placeholder(to_col, to_row);
+ }
+
+ return {
+ col: to_col,
+ row: to_row
+ };
+ };
+
+
+ /**
+ * See which of the panes in the $panes param collection can go to
+ * a upper row and which not.
+ *
+ * @method widgets_contraints
+ * @param {jQuery} $widgets A jQuery wrapped collection of
+ * HTMLElements.
+ * @return {object} Returns a literal Object with two keys: `can_go_up` &
+ * `can_not_go_up`. Each contains a set of HTMLElements.
+ */
+ fn.widgets_constraints = function($widgets)
+ {
+ var $widgets_can_go_up = $([]);
+ var $widgets_can_not_go_up;
+ var wgd_can_go_up = [];
+ var wgd_can_not_go_up = [];
+
+ $widgets.each($.proxy(function(i, w)
+ {
+ var $w = $(w);
+ var wgd = $w.coords().grid;
+ if(this.can_go_widget_up(wgd))
+ {
+ $widgets_can_go_up = $widgets_can_go_up.add($w);
+ wgd_can_go_up.push(wgd);
+ }
+ else
+ {
+ wgd_can_not_go_up.push(wgd);
+ }
+ }, this));
+
+ $widgets_can_not_go_up = $widgets.not($widgets_can_go_up);
+
+ return {
+ can_go_up : this.sort_by_row_asc(wgd_can_go_up),
+ can_not_go_up: this.sort_by_row_desc(wgd_can_not_go_up)
+ };
+ };
+
+
+ /**
+ * Sorts an Array of grid coords objects (representing the grid coords of
+ * each widget) in ascending way.
+ *
+ * @method sort_by_row_asc
+ * @param {Array} widgets Array of grid coords objects
+ * @return {Array} Returns the array sorted.
+ */
+ fn.sort_by_row_asc = function(widgets)
+ {
+ widgets = widgets.sort(function(a, b)
+ {
+ if(!a.row)
+ {
+ a = $(a).coords().grid;
+ b = $(b).coords().grid;
+ }
+
+ if(a.row > b.row)
+ {
+ return 1;
+ }
+ return -1;
+ });
+
+ return widgets;
+ };
+
+
+ /**
+ * Sorts an Array of grid coords objects (representing the grid coords of
+ * each widget) placing first the empty cells upper left.
+ *
+ * @method sort_by_row_and_col_asc
+ * @param {Array} widgets Array of grid coords objects
+ * @return {Array} Returns the array sorted.
+ */
+ fn.sort_by_row_and_col_asc = function(widgets)
+ {
+ widgets = widgets.sort(function(a, b)
+ {
+ if(a.row > b.row || a.row === b.row && a.col > b.col)
+ {
+ return 1;
+ }
+ return -1;
+ });
+
+ return widgets;
+ };
+
+
+ /**
+ * Sorts an Array of grid coords objects by column (representing the grid
+ * coords of each widget) in ascending way.
+ *
+ * @method sort_by_col_asc
+ * @param {Array} widgets Array of grid coords objects
+ * @return {Array} Returns the array sorted.
+ */
+ fn.sort_by_col_asc = function(widgets)
+ {
+ widgets = widgets.sort(function(a, b)
+ {
+ if(a.col > b.col)
+ {
+ return 1;
+ }
+ return -1;
+ });
+
+ return widgets;
+ };
+
+
+ /**
+ * Sorts an Array of grid coords objects (representing the grid coords of
+ * each widget) in descending way.
+ *
+ * @method sort_by_row_desc
+ * @param {Array} widgets Array of grid coords objects
+ * @return {Array} Returns the array sorted.
+ */
+ fn.sort_by_row_desc = function(widgets)
+ {
+ widgets = widgets.sort(function(a, b)
+ {
+ if(a.row + a.size_y < b.row + b.size_y)
+ {
+ return 1;
+ }
+ return -1;
+ });
+ return widgets;
+ };
+
+
+ /**
+ * Sorts an Array of grid coords objects (representing the grid coords of
+ * each widget) in descending way.
+ *
+ * @method manage_movements
+ * @param {jQuery} $widgets A jQuery collection of HTMLElements
+ * representing the panes you want to move.
+ * @param {Number} to_col The column to which we want to move the panes.
+ * @param {Number} to_row The row to which we want to move the panes.
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.manage_movements = function($widgets, to_col, to_row)
+ {
+ $.each($widgets, $.proxy(function(i, w)
+ {
+ var wgd = w;
+ var $w = wgd.el;
+
+ var can_go_widget_up = this.can_go_widget_up(wgd);
+
+ if(can_go_widget_up)
+ {
+ //target CAN go up
+ //so move widget up
+ this.move_widget_to($w, can_go_widget_up);
+ this.set_placeholder(to_col, can_go_widget_up + wgd.size_y);
+
+ }
+ else
+ {
+ //target can't go up
+ var can_go_player_up = this.can_go_player_up(this.player_grid_data);
+
+ if(!can_go_player_up)
+ {
+ // target can't go up
+ // player cant't go up
+ // so we need to move widget down to a position that dont
+ // overlaps player
+ var y = (to_row + this.player_grid_data.size_y) - wgd.row;
+
+ this.move_widget_down($w, y);
+ this.set_placeholder(to_col, to_row);
+ }
+ }
+ }, this));
+
+ return this;
+ };
+
+ /**
+ * Determines if there is a widget in the row and col given. Or if the
+ * HTMLElement passed as first argument is the player.
+ *
+ * @method is_player
+ * @param {Number|HTMLElement} col_or_el A jQuery wrapped collection of
+ * HTMLElements.
+ * @param {Number} [row] The column to which we want to move the panes.
+ * @return {Boolean} Returns true or false.
+ */
+ fn.is_player = function(col_or_el, row)
+ {
+ if(row && !this.gridmap[col_or_el])
+ {
+ return false;
+ }
+ var $w = row ? this.gridmap[col_or_el][row] : col_or_el;
+ return $w && ($w.is(this.$player) || $w.is(this.$helper));
+ };
+
+
+ /**
+ * Determines if the widget that is being dragged is currently over the row
+ * and col given.
+ *
+ * @method is_player_in
+ * @param {Number} col The column to check.
+ * @param {Number} row The row to check.
+ * @return {Boolean} Returns true or false.
+ */
+ fn.is_player_in = function(col, row)
+ {
+ var c = this.cells_occupied_by_player || {};
+ return $.inArray(col, c.cols) >= 0 && $.inArray(row, c.rows) >= 0;
+ };
+
+
+ /**
+ * Determines if the placeholder is currently over the row and col given.
+ *
+ * @method is_placeholder_in
+ * @param {Number} col The column to check.
+ * @param {Number} row The row to check.
+ * @return {Boolean} Returns true or false.
+ */
+ fn.is_placeholder_in = function(col, row)
+ {
+ var c = this.cells_occupied_by_placeholder || {};
+ return this.is_placeholder_in_col(col) && $.inArray(row, c.rows) >= 0;
+ };
+
+
+ /**
+ * Determines if the placeholder is currently over the column given.
+ *
+ * @method is_placeholder_in_col
+ * @param {Number} col The column to check.
+ * @return {Boolean} Returns true or false.
+ */
+ fn.is_placeholder_in_col = function(col)
+ {
+ var c = this.cells_occupied_by_placeholder || [];
+ return $.inArray(col, c.cols) >= 0;
+ };
+
+
+ /**
+ * Determines if the cell represented by col and row params is empty.
+ *
+ * @method is_empty
+ * @param {Number} col The column to check.
+ * @param {Number} row The row to check.
+ * @return {Boolean} Returns true or false.
+ */
+ fn.is_empty = function(col, row)
+ {
+ if(typeof this.gridmap[col] !== 'undefined')
+ {
+ if(typeof this.gridmap[col][row] !== 'undefined' && this.gridmap[col][row] === false)
+ {
+ return true;
+ }
+ return false;
+ }
+ return true;
+ };
+
+
+ /**
+ * Determines if the cell represented by col and row params is occupied.
+ *
+ * @method is_occupied
+ * @param {Number} col The column to check.
+ * @param {Number} row The row to check.
+ * @return {Boolean} Returns true or false.
+ */
+ fn.is_occupied = function(col, row)
+ {
+ if(!this.gridmap[col])
+ {
+ return false;
+ }
+
+ if(this.gridmap[col][row])
+ {
+ return true;
+ }
+ return false;
+ };
+
+
+ /**
+ * Determines if there is a widget in the cell represented by col/row params.
+ *
+ * @method is_widget
+ * @param {Number} col The column to check.
+ * @param {Number} row The row to check.
+ * @return {Boolean|HTMLElement} Returns false if there is no widget,
+ * else returns the jQuery HTMLElement
+ */
+ fn.is_widget = function(col, row)
+ {
+ var cell = this.gridmap[col];
+ if(!cell)
+ {
+ return false;
+ }
+
+ cell = cell[row];
+
+ if(cell)
+ {
+ return cell;
+ }
+
+ return false;
+ };
+
+
+ /**
+ * Determines if there is a widget in the cell represented by col/row
+ * params and if this is under the widget that is being dragged.
+ *
+ * @method is_widget_under_player
+ * @param {Number} col The column to check.
+ * @param {Number} row The row to check.
+ * @return {Boolean} Returns true or false.
+ */
+ fn.is_widget_under_player = function(col, row)
+ {
+ if(this.is_widget(col, row))
+ {
+ return this.is_player_in(col, row);
+ }
+ return false;
+ };
+
+
+ /**
+ * Get panes overlapping with the player or with the object passed
+ * representing the grid cells.
+ *
+ * @method get_widgets_under_player
+ * @return {HTMLElement} Returns a jQuery collection of HTMLElements
+ */
+ fn.get_widgets_under_player = function(cells)
+ {
+ cells || (cells = this.cells_occupied_by_player || {cols: [], rows: []});
+ var $widgets = $([]);
+
+ $.each(cells.cols, $.proxy(function(i, col)
+ {
+ $.each(cells.rows, $.proxy(function(i, row)
+ {
+ if(this.is_widget(col, row))
+ {
+ $widgets = $widgets.add(this.gridmap[col][row]);
+ }
+ }, this));
+ }, this));
+
+ return $widgets;
+ };
+
+
+ /**
+ * Put placeholder at the row and column specified.
+ *
+ * @method set_placeholder
+ * @param {Number} col The column to which we want to move the
+ * placeholder.
+ * @param {Number} row The row to which we want to move the
+ * placeholder.
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.set_placeholder = function(col, row)
+ {
+ var phgd = $.extend({}, this.placeholder_grid_data);
+ var $nexts = this.widgets_below({
+ col : phgd.col,
+ row : phgd.row,
+ size_y: phgd.size_y,
+ size_x: phgd.size_x
+ });
+
+ // Prevents panes go out of the grid
+ var right_col = (col + phgd.size_x - 1);
+ if(right_col > this.cols)
+ {
+ col = col - (right_col - col);
+ }
+
+ var moved_down = this.placeholder_grid_data.row < row;
+ var changed_column = this.placeholder_grid_data.col !== col;
+
+ this.placeholder_grid_data.col = col;
+ this.placeholder_grid_data.row = row;
+
+ this.cells_occupied_by_placeholder = this.get_cells_occupied(this.placeholder_grid_data);
+
+ this.$preview_holder.attr({
+ 'data-row': row,
+ 'data-col': col
+ });
+
+ if(moved_down || changed_column)
+ {
+ $nexts.each($.proxy(function(i, widget)
+ {
+ this.move_widget_up($(widget), this.placeholder_grid_data.col - col + phgd.size_y);
+ }, this));
+ }
+
+
+ var $widgets_under_ph = this.get_widgets_under_player(this.cells_occupied_by_placeholder);
+ if($widgets_under_ph.length)
+ {
+ $widgets_under_ph.each($.proxy(function(i, widget)
+ {
+ var $w = $(widget);
+ this.move_widget_down($w, row + phgd.size_y - $w.data('coords').grid.row);
+ }, this));
+ }
+
+ };
+
+
+ /**
+ * Determines whether the player can move to a position above.
+ *
+ * @method can_go_player_up
+ * @param {Object} widget_grid_data The actual grid coords object of the
+ * player.
+ * @return {Number|Boolean} If the player can be moved to an upper row
+ * returns the row number, else returns false.
+ */
+ fn.can_go_player_up = function(widget_grid_data)
+ {
+ var p_bottom_row = widget_grid_data.row + widget_grid_data.size_y - 1;
+ var result = true;
+ var upper_rows = [];
+ var min_row = 10000;
+ var $widgets_under_player = this.get_widgets_under_player();
+
+ /* generate an array with columns as index and array with upper rows
+ * empty as value */
+ this.for_each_column_occupied(widget_grid_data, function(tcol)
+ {
+ var grid_col = this.gridmap[tcol];
+ var r = p_bottom_row + 1;
+ upper_rows[tcol] = [];
+
+ while(--r > 0)
+ {
+ if(this.is_empty(tcol, r) || this.is_player(tcol, r) || this.is_widget(tcol, r) && grid_col[r].is($widgets_under_player))
+ {
+ upper_rows[tcol].push(r);
+ min_row = r < min_row ? r : min_row;
+ }
+ else
+ {
+ break;
+ }
+ }
+
+ if(upper_rows[tcol].length === 0)
+ {
+ result = false;
+ return true; //break
+ }
+
+ upper_rows[tcol].sort(function(a, b)
+ {
+ return a - b;
+ });
+ });
+
+ if(!result)
+ {
+ return false;
+ }
+
+ return this.get_valid_rows(widget_grid_data, upper_rows, min_row);
+ };
+
+
+ /**
+ * Determines whether a widget can move to a position above.
+ *
+ * @method can_go_widget_up
+ * @param {Object} widget_grid_data The actual grid coords object of the
+ * widget we want to check.
+ * @return {Number|Boolean} If the widget can be moved to an upper row
+ * returns the row number, else returns false.
+ */
+ fn.can_go_widget_up = function(widget_grid_data)
+ {
+ var p_bottom_row = widget_grid_data.row + widget_grid_data.size_y - 1;
+ var result = true;
+ var upper_rows = [];
+ var min_row = 10000;
+
+ /* generate an array with columns as index and array with topmost rows
+ * empty as value */
+ this.for_each_column_occupied(widget_grid_data, function(tcol)
+ {
+ var grid_col = this.gridmap[tcol];
+ upper_rows[tcol] = [];
+
+ var r = p_bottom_row + 1;
+ // iterate over each row
+ while(--r > 0)
+ {
+ if(this.is_widget(tcol, r) && !this.is_player_in(tcol, r))
+ {
+ if(!grid_col[r].is(widget_grid_data.el))
+ {
+ break;
+ }
+ }
+
+ if(!this.is_player(tcol, r) && !this.is_placeholder_in(tcol, r) && !this.is_player_in(tcol, r))
+ {
+ upper_rows[tcol].push(r);
+ }
+
+ if(r < min_row)
+ {
+ min_row = r;
+ }
+ }
+
+ if(upper_rows[tcol].length === 0)
+ {
+ result = false;
+ return true; //break
+ }
+
+ upper_rows[tcol].sort(function(a, b)
+ {
+ return a - b;
+ });
+ });
+
+ if(!result)
+ {
+ return false;
+ }
+
+ return this.get_valid_rows(widget_grid_data, upper_rows, min_row);
+ };
+
+
+ /**
+ * Search a valid row for the widget represented by `widget_grid_data' in
+ * the `upper_rows` array. Iteration starts from row specified in `min_row`.
+ *
+ * @method get_valid_rows
+ * @param {Object} widget_grid_data The actual grid coords object of the
+ * player.
+ * @param {Array} upper_rows An array with columns as index and arrays
+ * of valid rows as values.
+ * @param {Number} min_row The upper row from which the iteration will start.
+ * @return {Number|Boolean} Returns the upper row valid from the `upper_rows`
+ * for the widget in question.
+ */
+ fn.get_valid_rows = function(widget_grid_data, upper_rows, min_row)
+ {
+ var p_top_row = widget_grid_data.row;
+ var p_bottom_row = widget_grid_data.row + widget_grid_data.size_y - 1;
+ var size_y = widget_grid_data.size_y;
+ var r = min_row - 1;
+ var valid_rows = [];
+
+ while(++r <= p_bottom_row)
+ {
+ var common = true;
+ $.each(upper_rows, function(col, rows)
+ {
+ if($.isArray(rows) && $.inArray(r, rows) === -1)
+ {
+ common = false;
+ }
+ });
+
+ if(common === true)
+ {
+ valid_rows.push(r);
+ if(valid_rows.length === size_y)
+ {
+ break;
+ }
+ }
+ }
+
+ var new_row = false;
+ if(size_y === 1)
+ {
+ if(valid_rows[0] !== p_top_row)
+ {
+ new_row = valid_rows[0] || false;
+ }
+ }
+ else
+ {
+ if(valid_rows[0] !== p_top_row)
+ {
+ new_row = this.get_consecutive_numbers_index(valid_rows, size_y);
+ }
+ }
+
+ return new_row;
+ };
+
+
+ fn.get_consecutive_numbers_index = function(arr, size_y)
+ {
+ var max = arr.length;
+ var result = [];
+ var first = true;
+ var prev = -1; // or null?
+
+ for(var i = 0; i < max; i++)
+ {
+ if(first || arr[i] === prev + 1)
+ {
+ result.push(i);
+ if(result.length === size_y)
+ {
+ break;
+ }
+ first = false;
+ }
+ else
+ {
+ result = [];
+ first = true;
+ }
+
+ prev = arr[i];
+ }
+
+ return result.length >= size_y ? arr[result[0]] : false;
+ };
+
+
+ /**
+ * Get panes overlapping with the player.
+ *
+ * @method get_widgets_overlapped
+ * @return {jQuery} Returns a jQuery collection of HTMLElements.
+ */
+ fn.get_widgets_overlapped = function()
+ {
+ var $w;
+ var $widgets = $([]);
+ var used = [];
+ var rows_from_bottom = this.cells_occupied_by_player.rows.slice(0);
+ rows_from_bottom.reverse();
+
+ $.each(this.cells_occupied_by_player.cols, $.proxy(function(i, col)
+ {
+ $.each(rows_from_bottom, $.proxy(function(i, row)
+ {
+ // if there is a widget in the player position
+ if(!this.gridmap[col])
+ {
+ return true;
+ } //next iteration
+ var $w = this.gridmap[col][row];
+ if(this.is_occupied(col, row) && !this.is_player($w) && $.inArray($w, used) === -1)
+ {
+ $widgets = $widgets.add($w);
+ used.push($w);
+ }
+
+ }, this));
+ }, this));
+
+ return $widgets;
+ };
+
+
+ /**
+ * This callback is executed when the player begins to collide with a column.
+ *
+ * @method on_start_overlapping_column
+ * @param {Number} col The collided column.
+ * @return {jQuery} Returns a jQuery collection of HTMLElements.
+ */
+ fn.on_start_overlapping_column = function(col)
+ {
+ this.set_player(col, false);
+ };
+
+
+ /**
+ * A callback executed when the player begins to collide with a row.
+ *
+ * @method on_start_overlapping_row
+ * @param {Number} row The collided row.
+ * @return {jQuery} Returns a jQuery collection of HTMLElements.
+ */
+ fn.on_start_overlapping_row = function(row)
+ {
+ this.set_player(false, row);
+ };
+
+
+ /**
+ * A callback executed when the the player ends to collide with a column.
+ *
+ * @method on_stop_overlapping_column
+ * @param {Number} col The collided row.
+ * @return {jQuery} Returns a jQuery collection of HTMLElements.
+ */
+ fn.on_stop_overlapping_column = function(col)
+ {
+ this.set_player(col, false);
+
+ var self = this;
+ this.for_each_widget_below(col, this.cells_occupied_by_player.rows[0], function(tcol, trow)
+ {
+ self.move_widget_up(this, self.player_grid_data.size_y);
+ });
+ };
+
+
+ /**
+ * This callback is executed when the player ends to collide with a row.
+ *
+ * @method on_stop_overlapping_row
+ * @param {Number} row The collided row.
+ * @return {jQuery} Returns a jQuery collection of HTMLElements.
+ */
+ fn.on_stop_overlapping_row = function(row)
+ {
+ this.set_player(false, row);
+
+ var self = this;
+ var cols = this.cells_occupied_by_player.cols;
+ for(var c = 0, cl = cols.length; c < cl; c++)
+ {
+ this.for_each_widget_below(cols[c], row, function(tcol, trow)
+ {
+ self.move_widget_up(this, self.player_grid_data.size_y);
+ });
+ }
+ };
+
+
+ /**
+ * Move a widget to a specific row. The cell or cells must be empty.
+ * If the widget has panes below, all of these panes will be moved also
+ * if they can.
+ *
+ * @method move_widget_to
+ * @param {HTMLElement} $widget The jQuery wrapped HTMLElement of the
+ * widget is going to be moved.
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.move_widget_to = function($widget, row)
+ {
+ var self = this;
+ var widget_grid_data = $widget.coords().grid;
+ var diff = row - widget_grid_data.row;
+ var $next_widgets = this.widgets_below($widget);
+
+ var can_move_to_new_cell = this.can_move_to(widget_grid_data, widget_grid_data.col, row, $widget);
+
+ if(can_move_to_new_cell === false)
+ {
+ return false;
+ }
+
+ this.remove_from_gridmap(widget_grid_data);
+ widget_grid_data.row = row;
+ this.add_to_gridmap(widget_grid_data);
+ $widget.attr('data-row', row);
+ this.$changed = this.$changed.add($widget);
+
+
+ $next_widgets.each(function(i, widget)
+ {
+ var $w = $(widget);
+ var wgd = $w.coords().grid;
+ var can_go_up = self.can_go_widget_up(wgd);
+ if(can_go_up && can_go_up !== wgd.row)
+ {
+ self.move_widget_to($w, can_go_up);
+ }
+ });
+
+ return this;
+ };
+
+
+ /**
+ * Move up the specified widget and all below it.
+ *
+ * @method move_widget_up
+ * @param {HTMLElement} $widget The widget you want to move.
+ * @param {Number} [y_units] The number of cells that the widget has to move.
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.move_widget_up = function($widget, y_units)
+ {
+ var el_grid_data = $widget.coords().grid;
+ var actual_row = el_grid_data.row;
+ var moved = [];
+ var can_go_up = true;
+ y_units || (y_units = 1);
+
+ if(!this.can_go_up($widget))
+ {
+ return false;
+ } //break;
+
+ this.for_each_column_occupied(el_grid_data, function(col)
+ {
+ // can_go_up
+ if($.inArray($widget, moved) === -1)
+ {
+ var widget_grid_data = $widget.coords().grid;
+ var next_row = actual_row - y_units;
+ next_row = this.can_go_up_to_row(widget_grid_data, col, next_row);
+
+ if(!next_row)
+ {
+ return true;
+ }
+
+ var $next_widgets = this.widgets_below($widget);
+
+ this.remove_from_gridmap(widget_grid_data);
+ widget_grid_data.row = next_row;
+ this.add_to_gridmap(widget_grid_data);
+ $widget.attr('data-row', widget_grid_data.row);
+ this.$changed = this.$changed.add($widget);
+
+ moved.push($widget);
+
+ $next_widgets.each($.proxy(function(i, widget)
+ {
+ this.move_widget_up($(widget), y_units);
+ }, this));
+ }
+ });
+
+ };
+
+
+ /**
+ * Move down the specified widget and all below it.
+ *
+ * @method move_widget_down
+ * @param {jQuery} $widget The jQuery object representing the widget
+ * you want to move.
+ * @param {Number} y_units The number of cells that the widget has to move.
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.move_widget_down = function($widget, y_units)
+ {
+ var el_grid_data = $widget.coords().grid;
+ var actual_row = el_grid_data.row;
+ var moved = [];
+ var y_diff = y_units;
+
+ if(!$widget)
+ {
+ return false;
+ }
+
+ if($.inArray($widget, moved) === -1)
+ {
+
+ var widget_grid_data = $widget.coords().grid;
+ var next_row = actual_row + y_units;
+ var $next_widgets = this.widgets_below($widget);
+
+ this.remove_from_gridmap(widget_grid_data);
+
+ $next_widgets.each($.proxy(function(i, widget)
+ {
+ var $w = $(widget);
+ var wd = $w.coords().grid;
+ var tmp_y = this.displacement_diff(wd, widget_grid_data, y_diff);
+
+ if(tmp_y > 0)
+ {
+ this.move_widget_down($w, tmp_y);
+ }
+ }, this));
+
+ widget_grid_data.row = next_row;
+ this.update_widget_position(widget_grid_data, $widget);
+ $widget.attr('data-row', widget_grid_data.row);
+ this.$changed = this.$changed.add($widget);
+
+ moved.push($widget);
+ }
+ };
+
+
+ /**
+ * Check if the widget can move to the specified row, else returns the
+ * upper row possible.
+ *
+ * @method can_go_up_to_row
+ * @param {Number} widget_grid_data The current grid coords object of the
+ * widget.
+ * @param {Number} col The target column.
+ * @param {Number} row The target row.
+ * @return {Boolean|Number} Returns the row number if the widget can move
+ * to the target position, else returns false.
+ */
+ fn.can_go_up_to_row = function(widget_grid_data, col, row)
+ {
+ var ga = this.gridmap;
+ var result = true;
+ var urc = []; // upper_rows_in_columns
+ var actual_row = widget_grid_data.row;
+ var r;
+
+ /* generate an array with columns as index and array with
+ * upper rows empty in the column */
+ this.for_each_column_occupied(widget_grid_data, function(tcol)
+ {
+ var grid_col = ga[tcol];
+ urc[tcol] = [];
+
+ r = actual_row;
+ while(r--)
+ {
+ if(this.is_empty(tcol, r) && !this.is_placeholder_in(tcol, r))
+ {
+ urc[tcol].push(r);
+ }
+ else
+ {
+ break;
+ }
+ }
+
+ if(!urc[tcol].length)
+ {
+ result = false;
+ return true;
+ }
+
+ });
+
+ if(!result)
+ {
+ return false;
+ }
+
+ /* get common rows starting from upper position in all the columns
+ * that widget occupies */
+ r = row;
+ for(r = 1; r < actual_row; r++)
+ {
+ var common = true;
+
+ for(var uc = 0, ucl = urc.length; uc < ucl; uc++)
+ {
+ if(urc[uc] && $.inArray(r, urc[uc]) === -1)
+ {
+ common = false;
+ }
+ }
+
+ if(common === true)
+ {
+ result = r;
+ break;
+ }
+ }
+
+ return result;
+ };
+
+
+ fn.displacement_diff = function(widget_grid_data, parent_bgd, y_units)
+ {
+ var actual_row = widget_grid_data.row;
+ var diffs = [];
+ var parent_max_y = parent_bgd.row + parent_bgd.size_y;
+
+ this.for_each_column_occupied(widget_grid_data, function(col)
+ {
+ var temp_y_units = 0;
+
+ for(var r = parent_max_y; r < actual_row; r++)
+ {
+ if(this.is_empty(col, r))
+ {
+ temp_y_units = temp_y_units + 1;
+ }
+ }
+
+ diffs.push(temp_y_units);
+ });
+
+ var max_diff = Math.max.apply(Math, diffs);
+ y_units = (y_units - max_diff);
+
+ return y_units > 0 ? y_units : 0;
+ };
+
+
+ /**
+ * Get panes below a widget.
+ *
+ * @method widgets_below
+ * @param {HTMLElement} $el The jQuery wrapped HTMLElement.
+ * @return {jQuery} A jQuery collection of HTMLElements.
+ */
+ fn.widgets_below = function($el)
+ {
+ var el_grid_data = $.isPlainObject($el) ? $el : $el.coords().grid;
+ var self = this;
+ var ga = this.gridmap;
+ var next_row = el_grid_data.row + el_grid_data.size_y - 1;
+ var $nexts = $([]);
+
+ this.for_each_column_occupied(el_grid_data, function(col)
+ {
+ self.for_each_widget_below(col, next_row, function(tcol, trow)
+ {
+ if(!self.is_player(this) && $.inArray(this, $nexts) === -1)
+ {
+ $nexts = $nexts.add(this);
+ return true; // break
+ }
+ });
+ });
+
+ return this.sort_by_row_asc($nexts);
+ };
+
+
+ /**
+ * Update the array of mapped positions with the new player position.
+ *
+ * @method set_cells_player_occupies
+ * @param {Number} col The new player col.
+ * @param {Number} col The new player row.
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.set_cells_player_occupies = function(col, row)
+ {
+ this.remove_from_gridmap(this.placeholder_grid_data);
+ this.placeholder_grid_data.col = col;
+ this.placeholder_grid_data.row = row;
+ this.add_to_gridmap(this.placeholder_grid_data, this.$player);
+ return this;
+ };
+
+
+ /**
+ * Remove from the array of mapped positions the reference to the player.
+ *
+ * @method empty_cells_player_occupies
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.empty_cells_player_occupies = function()
+ {
+ this.remove_from_gridmap(this.placeholder_grid_data);
+ return this;
+ };
+
+
+ fn.can_go_up = function($el)
+ {
+ var el_grid_data = $el.coords().grid;
+ var initial_row = el_grid_data.row;
+ var prev_row = initial_row - 1;
+ var ga = this.gridmap;
+ var upper_rows_by_column = [];
+
+ var result = true;
+ if(initial_row === 1)
+ {
+ return false;
+ }
+
+ this.for_each_column_occupied(el_grid_data, function(col)
+ {
+ var $w = this.is_widget(col, prev_row);
+
+ if(this.is_occupied(col, prev_row) || this.is_player(col, prev_row) || this.is_placeholder_in(col, prev_row) || this.is_player_in(col, prev_row))
+ {
+ result = false;
+ return true; //break
+ }
+ });
+
+ return result;
+ };
+
+
+ /**
+ * Check if it's possible to move a widget to a specific col/row. It takes
+ * into account the dimensions (`size_y` and `size_x` attrs. of the grid
+ * coords object) the widget occupies.
+ *
+ * @method can_move_to
+ * @param {Object} widget_grid_data The grid coords object that represents
+ * the widget.
+ * @param {Object} col The col to check.
+ * @param {Object} row The row to check.
+ * @param {Number} [max_row] The max row allowed.
+ * @return {Boolean} Returns true if all cells are empty, else return false.
+ */
+ fn.can_move_to = function(widget_grid_data, col, row, max_row)
+ {
+ var ga = this.gridmap;
+ var $w = widget_grid_data.el;
+ var future_wd = {
+ size_y: widget_grid_data.size_y,
+ size_x: widget_grid_data.size_x,
+ col : col,
+ row : row
+ };
+ var result = true;
+
+ //Prevents panes go out of the grid
+ var right_col = col + widget_grid_data.size_x - 1;
+ if(right_col > this.cols)
+ {
+ return false;
+ }
+
+ if(max_row && max_row < row + widget_grid_data.size_y - 1)
+ {
+ return false;
+ }
+
+ this.for_each_cell_occupied(future_wd, function(tcol, trow)
+ {
+ var $tw = this.is_widget(tcol, trow);
+ if($tw && (!widget_grid_data.el || $tw.is($w)))
+ {
+ result = false;
+ }
+ });
+
+ return result;
+ };
+
+
+ /**
+ * Given the leftmost column returns all columns that are overlapping
+ * with the player.
+ *
+ * @method get_targeted_columns
+ * @param {Number} [from_col] The leftmost column.
+ * @return {Array} Returns an array with column numbers.
+ */
+ fn.get_targeted_columns = function(from_col)
+ {
+ var max = (from_col || this.player_grid_data.col) + (this.player_grid_data.size_x - 1);
+ var cols = [];
+ for(var col = from_col; col <= max; col++)
+ {
+ cols.push(col);
+ }
+ return cols;
+ };
+
+
+ /**
+ * Given the upper row returns all rows that are overlapping with the player.
+ *
+ * @method get_targeted_rows
+ * @param {Number} [from_row] The upper row.
+ * @return {Array} Returns an array with row numbers.
+ */
+ fn.get_targeted_rows = function(from_row)
+ {
+ var max = (from_row || this.player_grid_data.row) + (this.player_grid_data.size_y - 1);
+ var rows = [];
+ for(var row = from_row; row <= max; row++)
+ {
+ rows.push(row);
+ }
+ return rows;
+ };
+
+ /**
+ * Get all columns and rows that a widget occupies.
+ *
+ * @method get_cells_occupied
+ * @param {Object} el_grid_data The grid coords object of the widget.
+ * @return {Object} Returns an object like `{ cols: [], rows: []}`.
+ */
+ fn.get_cells_occupied = function(el_grid_data)
+ {
+ var cells = { cols: [], rows: []};
+ var i;
+ if(arguments[1] instanceof jQuery)
+ {
+ el_grid_data = arguments[1].coords().grid;
+ }
+
+ for(i = 0; i < el_grid_data.size_x; i++)
+ {
+ var col = el_grid_data.col + i;
+ cells.cols.push(col);
+ }
+
+ for(i = 0; i < el_grid_data.size_y; i++)
+ {
+ var row = el_grid_data.row + i;
+ cells.rows.push(row);
+ }
+
+ return cells;
+ };
+
+
+ /**
+ * Iterate over the cells occupied by a widget executing a function for
+ * each one.
+ *
+ * @method for_each_cell_occupied
+ * @param {Object} el_grid_data The grid coords object that represents the
+ * widget.
+ * @param {Function} callback The function to execute on each column
+ * iteration. Column and row are passed as arguments.
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.for_each_cell_occupied = function(grid_data, callback)
+ {
+ this.for_each_column_occupied(grid_data, function(col)
+ {
+ this.for_each_row_occupied(grid_data, function(row)
+ {
+ callback.call(this, col, row);
+ });
+ });
+ return this;
+ };
+
+
+ /**
+ * Iterate over the columns occupied by a widget executing a function for
+ * each one.
+ *
+ * @method for_each_column_occupied
+ * @param {Object} el_grid_data The grid coords object that represents
+ * the widget.
+ * @param {Function} callback The function to execute on each column
+ * iteration. The column number is passed as first argument.
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.for_each_column_occupied = function(el_grid_data, callback)
+ {
+ for(var i = 0; i < el_grid_data.size_x; i++)
+ {
+ var col = el_grid_data.col + i;
+ callback.call(this, col, el_grid_data);
+ }
+ };
+
+
+ /**
+ * Iterate over the rows occupied by a widget executing a function for
+ * each one.
+ *
+ * @method for_each_row_occupied
+ * @param {Object} el_grid_data The grid coords object that represents
+ * the widget.
+ * @param {Function} callback The function to execute on each column
+ * iteration. The row number is passed as first argument.
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.for_each_row_occupied = function(el_grid_data, callback)
+ {
+ for(var i = 0; i < el_grid_data.size_y; i++)
+ {
+ var row = el_grid_data.row + i;
+ callback.call(this, row, el_grid_data);
+ }
+ };
+
+
+ fn._traversing_widgets = function(type, direction, col, row, callback)
+ {
+ var ga = this.gridmap;
+ if(!ga[col])
+ {
+ return;
+ }
+
+ var cr, max;
+ var action = type + '/' + direction;
+ if(arguments[2] instanceof jQuery)
+ {
+ var el_grid_data = arguments[2].coords().grid;
+ col = el_grid_data.col;
+ row = el_grid_data.row;
+ callback = arguments[3];
+ }
+ var matched = [];
+ var trow = row;
+
+
+ var methods = {
+ 'for_each/above': function()
+ {
+ while(trow--)
+ {
+ if(trow > 0 && this.is_widget(col, trow) && $.inArray(ga[col][trow], matched) === -1)
+ {
+ cr = callback.call(ga[col][trow], col, trow);
+ matched.push(ga[col][trow]);
+ if(cr)
+ {
+ break;
+ }
+ }
+ }
+ },
+ 'for_each/below': function()
+ {
+ for(trow = row + 1, max = ga[col].length; trow < max; trow++)
+ {
+ if(this.is_widget(col, trow) && $.inArray(ga[col][trow], matched) === -1)
+ {
+ cr = callback.call(ga[col][trow], col, trow);
+ matched.push(ga[col][trow]);
+ if(cr)
+ {
+ break;
+ }
+ }
+ }
+ }
+ };
+
+ if(methods[action])
+ {
+ methods[action].call(this);
+ }
+ };
+
+
+ /**
+ * Iterate over each widget above the column and row specified.
+ *
+ * @method for_each_widget_above
+ * @param {Number} col The column to start iterating.
+ * @param {Number} row The row to start iterating.
+ * @param {Function} callback The function to execute on each widget
+ * iteration. The value of `this` inside the function is the jQuery
+ * wrapped HTMLElement.
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.for_each_widget_above = function(col, row, callback)
+ {
+ this._traversing_widgets('for_each', 'above', col, row, callback);
+ return this;
+ };
+
+
+ /**
+ * Iterate over each widget below the column and row specified.
+ *
+ * @method for_each_widget_below
+ * @param {Number} col The column to start iterating.
+ * @param {Number} row The row to start iterating.
+ * @param {Function} callback The function to execute on each widget
+ * iteration. The value of `this` inside the function is the jQuery wrapped
+ * HTMLElement.
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.for_each_widget_below = function(col, row, callback)
+ {
+ this._traversing_widgets('for_each', 'below', col, row, callback);
+ return this;
+ };
+
+
+ /**
+ * Returns the highest occupied cell in the grid.
+ *
+ * @method get_highest_occupied_cell
+ * @return {Object} Returns an object with `col` and `row` numbers.
+ */
+ fn.get_highest_occupied_cell = function()
+ {
+ var r;
+ var gm = this.gridmap;
+ var rows = [];
+ var row_in_col = [];
+ for(var c = gm.length - 1; c >= 1; c--)
+ {
+ for(r = gm[c].length - 1; r >= 1; r--)
+ {
+ if(this.is_widget(c, r))
+ {
+ rows.push(r);
+ row_in_col[r] = c;
+ break;
+ }
+ }
+ }
+
+ var highest_row = Math.max.apply(Math, rows);
+
+ this.highest_occupied_cell = {
+ col: row_in_col[highest_row],
+ row: highest_row
+ };
+
+ return this.highest_occupied_cell;
+ };
+
+
+ fn.get_widgets_from = function(col, row)
+ {
+ var ga = this.gridmap;
+ var $widgets = $();
+
+ if(col)
+ {
+ $widgets = $widgets.add(this.$widgets.filter(function()
+ {
+ var tcol = $(this).attr('data-col');
+ return (tcol === col || tcol > col);
+ }));
+ }
+
+ if(row)
+ {
+ $widgets = $widgets.add(this.$widgets.filter(function()
+ {
+ var trow = $(this).attr('data-row');
+ return (trow === row || trow > row);
+ }));
+ }
+
+ return $widgets;
+ };
+
+
+ /**
+ * Set the current height of the parent grid.
+ *
+ * @method set_dom_grid_height
+ * @return {Object} Returns the instance of the Gridster class.
+ */
+ fn.set_dom_grid_height = function()
+ {
+ var r = this.get_highest_occupied_cell().row + 1;
+ this.$el.css('height', r * this.min_widget_height);
+ return this;
+ };
+
+
+ /**
+ * It generates the neccessary styles to position the panes.
+ *
+ * @method generate_stylesheet
+ * @param {Number} rows Number of columns.
+ * @param {Number} cols Number of rows.
+ * @return {Object} Returns the instance of the Gridster class.
+ */
+ fn.generate_stylesheet = function(opts)
+ {
+ var styles = '';
+ var max_size_x = this.options.max_size_x;
+ var max_rows = 0;
+ var max_cols = 0;
+ var i;
+ var rules;
+
+ opts || (opts = {});
+ opts.cols || (opts.cols = this.cols);
+ opts.rows || (opts.rows = this.rows);
+ opts.namespace || (opts.namespace = this.options.namespace);
+ opts.widget_base_dimensions || (opts.widget_base_dimensions = this.options.widget_base_dimensions);
+ opts.widget_margins || (opts.widget_margins = this.options.widget_margins);
+ opts.min_widget_width = (opts.widget_margins[0] * 2) + opts.widget_base_dimensions[0];
+ opts.min_widget_height = (opts.widget_margins[1] * 2) + opts.widget_base_dimensions[1];
+
+ // don't duplicate stylesheets for the same configuration
+ var serialized_opts = $.param(opts);
+ if($.inArray(serialized_opts, Gridster.generated_stylesheets) >= 0)
+ {
+ return false;
+ }
+
+ Gridster.generated_stylesheets.push(serialized_opts);
+
+ /* generate CSS styles for cols */
+ for(i = opts.cols; i >= 0; i--)
+ {
+ styles += (opts.namespace + ' [data-col="' + (i + 1) + '"] { left:' + ((i * opts.widget_base_dimensions[0]) + (i * opts.widget_margins[0]) + ((i + 1) * opts.widget_margins[0])) + 'px;} ');
+ }
+
+ /* generate CSS styles for rows */
+ for(i = opts.rows; i >= 0; i--)
+ {
+ styles += (opts.namespace + ' [data-row="' + (i + 1) + '"] { top:' + ((i * opts.widget_base_dimensions[1]) + (i * opts.widget_margins[1]) + ((i + 1) * opts.widget_margins[1]) ) + 'px;} ');
+ }
+
+ for(var y = 1; y <= opts.rows; y++)
+ {
+ styles += (opts.namespace + ' [data-sizey="' + y + '"] { height:' + (y * opts.widget_base_dimensions[1] + (y - 1) * (opts.widget_margins[1] * 2)) + 'px;}');
+ }
+
+ for(var x = 1; x <= max_size_x; x++)
+ {
+ styles += (opts.namespace + ' [data-sizex="' + x + '"] { width:' + (x * opts.widget_base_dimensions[0] + (x - 1) * (opts.widget_margins[0] * 2)) + 'px;}');
+ }
+
+ return this.add_style_tag(styles);
+ };
+
+
+ /**
+ * Injects the given CSS as string to the head of the document.
+ *
+ * @method add_style_tag
+ * @param {String} css The styles to apply.
+ * @return {Object} Returns the instance of the Gridster class.
+ */
+ fn.add_style_tag = function(css)
+ {
+ var d = document;
+ var tag = d.createElement('style');
+
+ d.getElementsByTagName('head')[0].appendChild(tag);
+ tag.setAttribute('type', 'text/css');
+
+ if(tag.styleSheet)
+ {
+ tag.styleSheet.cssText = css;
+ }
+ else
+ {
+ tag.appendChild(document.createTextNode(css));
+ }
+
+ this.$style_tags = this.$style_tags.add(tag);
+
+ return this;
+ };
+
+
+ /**
+ * Remove the style tag with the associated id from the head of the document
+ *
+ * @method remove_style_tag
+ * @return {Object} Returns the instance of the Gridster class.
+ */
+ fn.remove_style_tags = function()
+ {
+ this.$style_tags.remove();
+ };
+
+
+ /**
+ * Generates a faux grid to collide with it when a widget is dragged and
+ * detect row or column that we want to go.
+ *
+ * @method generate_faux_grid
+ * @param {Number} rows Number of columns.
+ * @param {Number} cols Number of rows.
+ * @return {Object} Returns the instance of the Gridster class.
+ */
+ fn.generate_faux_grid = function(rows, cols)
+ {
+ this.faux_grid = [];
+ this.gridmap = [];
+ var col;
+ var row;
+ for(col = cols; col > 0; col--)
+ {
+ this.gridmap[col] = [];
+ for(row = rows; row > 0; row--)
+ {
+ this.add_faux_cell(row, col);
+ }
+ }
+ return this;
+ };
+
+
+ /**
+ * Add cell to the faux grid.
+ *
+ * @method add_faux_cell
+ * @param {Number} row The row for the new faux cell.
+ * @param {Number} col The col for the new faux cell.
+ * @return {Object} Returns the instance of the Gridster class.
+ */
+ fn.add_faux_cell = function(row, col)
+ {
+ var coords = $({
+ left : this.baseX + ((col - 1) * this.min_widget_width),
+ top : this.baseY + (row - 1) * this.min_widget_height,
+ width : this.min_widget_width,
+ height : this.min_widget_height,
+ col : col,
+ row : row,
+ original_col: col,
+ original_row: row
+ }).coords();
+
+ if(!$.isArray(this.gridmap[col]))
+ {
+ this.gridmap[col] = [];
+ }
+
+ this.gridmap[col][row] = false;
+ this.faux_grid.push(coords);
+
+ return this;
+ };
+
+
+ /**
+ * Add rows to the faux grid.
+ *
+ * @method add_faux_rows
+ * @param {Number} rows The number of rows you want to add to the faux grid.
+ * @return {Object} Returns the instance of the Gridster class.
+ */
+ fn.add_faux_rows = function(rows)
+ {
+ var actual_rows = this.rows;
+ var max_rows = actual_rows + (rows || 1);
+
+ for(var r = max_rows; r > actual_rows; r--)
+ {
+ for(var c = this.cols; c >= 1; c--)
+ {
+ this.add_faux_cell(r, c);
+ }
+ }
+
+ this.rows = max_rows;
+
+ if(this.options.autogenerate_stylesheet)
+ {
+ this.generate_stylesheet();
+ }
+
+ return this;
+ };
+
+ /**
+ * Add cols to the faux grid.
+ *
+ * @method add_faux_cols
+ * @param {Number} cols The number of cols you want to add to the faux grid.
+ * @return {Object} Returns the instance of the Gridster class.
+ */
+ fn.add_faux_cols = function(cols)
+ {
+ var actual_cols = this.cols;
+ var max_cols = actual_cols + (cols || 1);
+
+ for(var c = actual_cols; c < max_cols; c++)
+ {
+ for(var r = this.rows; r >= 1; r--)
+ {
+ this.add_faux_cell(r, c);
+ }
+ }
+
+ this.cols = max_cols;
+
+ if(this.options.autogenerate_stylesheet)
+ {
+ this.generate_stylesheet();
+ }
+
+ return this;
+ };
+
+
+ /**
+ * Recalculates the offsets for the faux grid. You need to use it when
+ * the browser is resized.
+ *
+ * @method recalculate_faux_grid
+ * @return {Object} Returns the instance of the Gridster class.
+ */
+ fn.recalculate_faux_grid = function()
+ {
+ var aw = this.$wrapper.width();
+ this.baseX = ($(window).width() - aw) / 2;
+ this.baseY = this.$wrapper.offset().top;
+
+ $.each(this.faux_grid, $.proxy(function(i, coords)
+ {
+ this.faux_grid[i] = coords.update({
+ left: this.baseX + (coords.data.col - 1) * this.min_widget_width,
+ top : this.baseY + (coords.data.row - 1) * this.min_widget_height
+ });
+
+ }, this));
+
+ return this;
+ };
+
+
+ /**
+ * Get all panes in the DOM and register them.
+ *
+ * @method get_widgets_from_DOM
+ * @return {Object} Returns the instance of the Gridster class.
+ */
+ fn.get_widgets_from_DOM = function()
+ {
+ this.$widgets.each($.proxy(function(i, widget)
+ {
+ this.register_widget($(widget));
+ }, this));
+ return this;
+ };
+
+
+ /**
+ * Calculate columns and rows to be set based on the configuration
+ * parameters, grid dimensions, etc ...
+ *
+ * @method generate_grid_and_stylesheet
+ * @return {Object} Returns the instance of the Gridster class.
+ */
+ fn.generate_grid_and_stylesheet = function()
+ {
+ var aw = this.$wrapper.width();
+ var ah = this.$wrapper.height();
+ var max_cols = this.options.max_cols;
+
+ var cols = Math.floor(aw / this.min_widget_width) + this.options.extra_cols;
+
+ var actual_cols = this.$widgets.map(function()
+ {
+ return $(this).attr('data-col');
+ }).get();
+
+ //needed to pass tests with phantomjs
+ actual_cols.length || (actual_cols = [0]);
+
+ var min_cols = Math.max.apply(Math, actual_cols);
+
+ // get all rows that could be occupied by the current panes
+ var max_rows = this.options.extra_rows;
+ this.$widgets.each(function(i, w)
+ {
+ max_rows += (+$(w).attr('data-sizey'));
+ });
+
+ this.cols = cols;//Math.max(Math.min(min_cols, cols), 1, this.options.min_cols);
+
+ /*if(max_cols && max_cols >= min_cols && max_cols < this.cols)
+ {
+ this.cols = max_cols;
+ }*/
+
+ this.rows = Math.max(max_rows, this.options.min_rows);
+
+ this.baseX = ($(window).width() - aw) / 2;
+ this.baseY = this.$wrapper.offset().top;
+
+ // left and right gutters not included
+ this.container_width = (this.cols * this.options.widget_base_dimensions[0]) + ((this.cols - 1) * 2 * this.options.widget_margins[0]);
+
+ if(this.options.autogenerate_stylesheet)
+ {
+ this.generate_stylesheet();
+ }
+
+ return this.generate_faux_grid(this.rows, this.cols);
+ };
+
+ /**
+ * Destroy this gridster by removing any sign of its presence, making it easy to avoid memory leaks
+ *
+ * @method destroy
+ * @return {undefined}
+ */
+ fn.destroy = function()
+ {
+ // remove bound callback on window resize
+ $(window).unbind('.gridster');
+
+ if(this.drag_api)
+ {
+ this.drag_api.destroy();
+ }
+
+ this.remove_style_tags();
+
+ // lastly, remove gridster element
+ // this will additionally cause any data associated to this element to be removed, including this
+ // very gridster instance
+ this.$el.remove();
+
+ return this;
+ };
+
+
+ //jQuery adapter
+ $.fn.gridster = function(options)
+ {
+ return this.each(function()
+ {
+ if(!$(this).data('gridster'))
+ {
+ $(this).data('gridster', new Gridster(this, options));
+ }
+ });
+ };
+
+ $.Gridster = fn;
+
+}(jQuery, window, document));
+
+;
+(function($, window, document, undefined)
+{
+
+ var fn = $.Gridster;
+
+ fn.widgets_in_col = function(col)
+ {
+ if(!this.gridmap[col])
+ {
+ return false;
+ }
+
+ for(var i = this.gridmap[col].length - 1; i >= 0; i--)
+ {
+ if(this.is_widget(col, i) !== false)
+ {
+ return true;
+ }
+ }
+
+ return false;
+ };
+
+ fn.widgets_in_row = function(row)
+ {
+ for(var i = this.gridmap.length; i >= 1; i--)
+ {
+ if(this.is_widget(i, row) !== false)
+ {
+ return true;
+ }
+ }
+
+ return false;
+ };
+
+
+ fn.widgets_in_range = function(col1, row1, col2, row2)
+ {
+ var valid_cols = [];
+ var valid_rows = [];
+ var $widgets = $([]);
+ var c, r, $w, wgd;
+
+ for(c = col2; c >= col1; c--)
+ {
+ for(r = row2; r >= row1; r--)
+ {
+ $w = this.is_widget(c, r);
+
+ if($w !== false)
+ {
+ wgd = $w.data('coords').grid;
+ if(wgd.col >= col1 && wgd.col <= col2 && wgd.row >= row1 && wgd.row <= row2)
+ {
+ $widgets = $widgets.add($w);
+ }
+ }
+ }
+ }
+
+ return $widgets;
+ };
+
+
+ fn.get_bottom_most_occupied_cell = function()
+ {
+ var row = 0;
+ var col = 0;
+ this.for_each_cell(function($el, c, r)
+ {
+ if($el && r > row)
+ {
+ row = r;
+ col = c;
+ }
+ });
+
+ return {col: col, row: row};
+ };
+
+
+ fn.get_right_most_occupied_cell = function()
+ {
+ var row = 0;
+ var col = 0;
+ this.for_each_cell(function($el, c, r)
+ {
+ if($el)
+ {
+ row = r;
+ col = c;
+ return false;
+ }
+ });
+
+ return {col: col, row: row};
+ };
+
+
+ fn.for_each_cell = function(callback, gridmap)
+ {
+ gridmap || (gridmap = this.gridmap);
+ var cols = gridmap.length;
+ var rows = gridmap[1].length;
+
+ cols_iter:
+ for(var c = cols - 1; c >= 1; c--)
+ {
+ for(var r = rows - 1; r >= 1; r--)
+ {
+ var $el = gridmap[c] && gridmap[c][r];
+ if(callback)
+ {
+ if(callback.call(this, $el, c, r) === false)
+ {
+ break cols_iter;
+ }
+ else
+ {
+ continue;
+ }
+ }
+ }
+ }
+ };
+
+
+ fn.next_position_in_range = function(size_x, size_y, max_rows)
+ {
+ size_x || (size_x = 1);
+ size_y || (size_y = 1);
+ var ga = this.gridmap;
+ var cols_l = ga.length;
+ var valid_pos = [];
+ var rows_l;
+
+ for(var c = 1; c < cols_l; c++)
+ {
+ rows_l = max_rows || ga[c].length;
+ for(var r = 1; r <= rows_l; r++)
+ {
+ var can_move_to = this.can_move_to({
+ size_x: size_x,
+ size_y: size_y
+ }, c, r, max_rows);
+
+ if(can_move_to)
+ {
+ valid_pos.push({
+ col : c,
+ row : r,
+ size_y: size_y,
+ size_x: size_x
+ });
+ }
+ }
+ }
+
+ if(valid_pos.length >= 1)
+ {
+ return this.sort_by_col_asc(valid_pos)[0];
+ }
+
+ return false;
+ };
+
+
+ fn.closest_to_right = function(col, row)
+ {
+ if(!this.gridmap[col])
+ {
+ return false;
+ }
+ var cols_l = this.gridmap.length - 1;
+
+ for(var c = col; c <= cols_l; c++)
+ {
+ if(this.gridmap[c][row])
+ {
+ return { col: c, row: row };
+ }
+ }
+
+ return false;
+ };
+
+
+ fn.closest_to_left = function(col, row)
+ {
+ var cols_l = this.gridmap.length - 1;
+ if(!this.gridmap[col])
+ {
+ return false;
+ }
+
+ for(var c = col; c >= 1; c--)
+ {
+ if(this.gridmap[c][row])
+ {
+ return { col: c, row: row };
+ }
+ }
+
+ return false;
+ };
+
+}(jQuery, window, document));
+
+(function($)
+{
+ $.fn.insertAtCaret = function(text, opts)
+ {
+ var element = $(this).get(0);
+
+ if(document.selection)
+ {
+ element.focus();
+ var orig = element.value.replace(/\r\n/g, "\n");
+ var range = document.selection.createRange();
+
+ if(range.parentElement() != element)
+ {
+ return false;
+ }
+
+ range.text = text;
+
+ var actual = tmp = element.value.replace(/\r\n/g, "\n");
+
+ for(var diff = 0; diff < orig.length; diff++)
+ {
+ if(orig.charAt(diff) != actual.charAt(diff)) break;
+ }
+
+ for(var index = 0, start = 0; tmp.match(text) && (tmp = tmp.replace(text, "")) && index <= diff; index = start + text.length)
+ {
+ start = actual.indexOf(text, index);
+ }
+ }
+ else if(element.selectionStart)
+ {
+ var start = element.selectionStart;
+ var end = element.selectionEnd;
+
+ element.value = element.value.substr(0, start) + text + element.value.substr(end, element.value.length);
+ }
+
+ if(start)
+ {
+ setCaretTo(element, start + text.length);
+ }
+ else
+ {
+ element.value = text + element.value;
+ }
+
+ $(this).change();
+
+ return this;
+ }
+
+ $.fn.replaceTextAt = function(start, end, replacementText)
+ {
+ var element = $(this).get(0);
+
+ var wholeString = $(this).val();
+ var prefix = wholeString.substr(0, start);
+ var suffix = wholeString.substr(end);
+
+ $(this).val(prefix + replacementText + suffix);
+
+ var newCursorPosition = prefix.length + replacementText.length;
+
+ setCaretTo(element, newCursorPosition);
+
+ $(this).change();
+
+ return this;
+ }
+
+ $.fn.setCaretPosition = function(start, end)
+ {
+ var element = $(this).get(0);
+ element.focus();
+ setCaretTo(element, start, end);
+ return this;
+ }
+
+
+ $.fn.getCaretPosition = function()
+ {
+ var element = $(this).get(0);
+ $(element).focus();
+ return getCaretPosition(element);
+ }
+
+ $.fn.getSelectedText = function()
+ {
+ var element = $(this).get(0);
+
+ // workaround for firefox because window.getSelection does not work inside inputs
+ if(typeof element.selectionStart == 'number')
+ {
+ return $(element).val().substr(element.selectionStart, element.selectionEnd - element.selectionStart);
+ }
+ else if(document.getSelection)
+ {
+ return document.getSelection();
+ }
+ else if(window.getSelection)
+ {
+ return window.getSelection();
+ }
+ }
+
+ // privates
+ function setCaretTo(element, start, end)
+ {
+ if(element.createTextRange)
+ {
+ var range = element.createTextRange();
+ range.moveStart('character', start);
+ range.moveEnd('character', (end || start));
+ range.select();
+ }
+ else if(element.selectionStart)
+ {
+ element.focus();
+ element.setSelectionRange(start, (end || start));
+ }
+ }
+
+ function getCaretPosition(element)
+ {
+ if(typeof element.selectionStart == 'number')
+ {
+ return element.selectionStart;
+ }
+ else if(document.selection)
+ {
+ var range = document.selection.createRange();
+ var rangeLength = range.text.length;
+ range.moveStart('character', -element.value.length);
+ return range.text.length - rangeLength;
+ }
+ }
+})(jQuery);
+/*!
+ * jQuery-ajaxTransport-XDomainRequest - v1.0.3 - 2014-06-06
+ * https://github.com/MoonScript/jQuery-ajaxTransport-XDomainRequest
+ * Copyright (c) 2014 Jason Moon (@JSONMOON)
+ * Licensed MIT (/blob/master/LICENSE.txt)
+ */
+(function(a){if(typeof define==='function'&&define.amd){define(['jquery'],a)}else if(typeof exports==='object'){module.exports=a(require('jquery'))}else{a(jQuery)}}(function($){if($.support.cors||!$.ajaxTransport||!window.XDomainRequest){return}var n=/^https?:\/\//i;var o=/^get|post$/i;var p=new RegExp('^'+location.protocol,'i');$.ajaxTransport('* text html xml json',function(j,k,l){if(!j.crossDomain||!j.async||!o.test(j.type)||!n.test(j.url)||!p.test(j.url)){return}var m=null;return{send:function(f,g){var h='';var i=(k.dataType||'').toLowerCase();m=new XDomainRequest();if(/^\d+$/.test(k.timeout)){m.timeout=k.timeout}m.ontimeout=function(){g(500,'timeout')};m.onload=function(){var a='Content-Length: '+m.responseText.length+'\r\nContent-Type: '+m.contentType;var b={code:200,message:'success'};var c={text:m.responseText};try{if(i==='html'||/text\/html/i.test(m.contentType)){c.html=m.responseText}else if(i==='json'||(i!=='text'&&/\/json/i.test(m.contentType))){try{c.json=$.parseJSON(m.responseText)}catch(e){b.code=500;b.message='parseerror'}}else if(i==='xml'||(i!=='text'&&/\/xml/i.test(m.contentType))){var d=new ActiveXObject('Microsoft.XMLDOM');d.async=false;try{d.loadXML(m.responseText)}catch(e){d=undefined}if(!d||!d.documentElement||d.getElementsByTagName('parsererror').length){b.code=500;b.message='parseerror';throw'Invalid XML: '+m.responseText;}c.xml=d}}catch(parseMessage){throw parseMessage;}finally{g(b.code,b.message,c,a)}};m.onprogress=function(){};m.onerror=function(){g(500,'error',{text:m.responseText})};if(k.data){h=($.type(k.data)==='string')?k.data:$.param(k.data)}m.open(j.type,j.url);m.send(h)},abort:function(){if(m){m.abort()}}}})}));
+/* CodeMirror - Minified & Bundled
+ Generated on 4/30/2014 with http://codemirror.net/doc/compress.html
+ Version: HEAD
+
+ CodeMirror Library:
+ - codemirror.js
+ Modes:
+ - javascript.js
+ Add-ons:
+ - closebrackets.js
+ - continuecomment.js
+ - javascript-hint.js
+ - matchbrackets.js
+ - show-hint.js
+ */
+
+!function(a){if("object"==typeof exports&&"object"==typeof module)module.exports=a();else{if("function"==typeof define&&define.amd)return define([],a);this.CodeMirror=a()}}(function(){"use strict";function y(a,c){if(!(this instanceof y))return new y(a,c);this.options=c=c||{},Eg(Zd,c,!1),M(c);var d=c.value;"string"==typeof d&&(d=new yf(d,c.mode)),this.doc=d;var e=this.display=new z(a,d);e.wrapper.CodeMirror=this,I(this),G(this),c.lineWrapping&&(this.display.wrapper.className+=" CodeMirror-wrap"),c.autofocus&&!q&&Qc(this),this.state={keyMaps:[],overlays:[],modeGen:0,overwrite:!1,focused:!1,suppressEdits:!1,pasteIncoming:!1,cutIncoming:!1,draggingText:!1,highlight:new ug},b&&setTimeout(Fg(Pc,this,!0),20),Tc(this),Xg();var f=this;zc(this,function(){f.curOp.forceUpdate=!0,Cf(f,d),c.autofocus&&!q||Qg()==e.input?setTimeout(Fg(vd,f),20):wd(f);for(var a in $d)$d.hasOwnProperty(a)&&$d[a](f,c[a],ae);for(var b=0;b<ee.length;++b)ee[b](f)})}function z(a,b){var d=this,e=d.input=Lg("textarea",null,null,"position: absolute; padding: 0; width: 1px; height: 1em; outline: none");h?e.style.width="1000px":e.setAttribute("wrap","off"),p&&(e.style.border="1px solid black"),e.setAttribute("autocorrect","off"),e.setAttribute("autocapitalize","off"),e.setAttribute("spellcheck","false"),d.inputDiv=Lg("div",[e],null,"overflow: hidden; position: relative; width: 3px; height: 0px;"),d.scrollbarH=Lg("div",[Lg("div",null,null,"height: 100%; min-height: 1px")],"CodeMirror-hscrollbar"),d.scrollbarV=Lg("div",[Lg("div",null,null,"min-width: 1px")],"CodeMirror-vscrollbar"),d.scrollbarFiller=Lg("div",null,"CodeMirror-scrollbar-filler"),d.gutterFiller=Lg("div",null,"CodeMirror-gutter-filler"),d.lineDiv=Lg("div",null,"CodeMirror-code"),d.selectionDiv=Lg("div",null,null,"position: relative; z-index: 1"),d.cursorDiv=Lg("div",null,"CodeMirror-cursors"),d.measure=Lg("div",null,"CodeMirror-measure"),d.lineMeasure=Lg("div",null,"CodeMirror-measure"),d.lineSpace=Lg("div",[d.measure,d.lineMeasure,d.selectionDiv,d.cursorDiv,d.lineDiv],null,"position: relative; outline: none"),d.mover=Lg("div",[Lg("div",[d.lineSpace],"CodeMirror-lines")],null,"position: relative"),d.sizer=Lg("div",[d.mover],"CodeMirror-sizer"),d.heightForcer=Lg("div",null,null,"position: absolute; height: "+pg+"px; width: 1px;"),d.gutters=Lg("div",null,"CodeMirror-gutters"),d.lineGutter=null,d.scroller=Lg("div",[d.sizer,d.heightForcer,d.gutters],"CodeMirror-scroll"),d.scroller.setAttribute("tabIndex","-1"),d.wrapper=Lg("div",[d.inputDiv,d.scrollbarH,d.scrollbarV,d.scrollbarFiller,d.gutterFiller,d.scroller],"CodeMirror"),c&&(d.gutters.style.zIndex=-1,d.scroller.style.paddingRight=0),p&&(e.style.width="0px"),h||(d.scroller.draggable=!0),m&&(d.inputDiv.style.height="1px",d.inputDiv.style.position="absolute"),c&&(d.scrollbarH.style.minHeight=d.scrollbarV.style.minWidth="18px"),a.appendChild?a.appendChild(d.wrapper):a(d.wrapper),d.viewFrom=d.viewTo=b.first,d.view=[],d.externalMeasured=null,d.viewOffset=0,d.lastSizeC=0,d.updateLineNumbers=null,d.lineNumWidth=d.lineNumInnerWidth=d.lineNumChars=null,d.prevInput="",d.alignWidgets=!1,d.pollingFast=!1,d.poll=new ug,d.cachedCharWidth=d.cachedTextHeight=d.cachedPaddingH=null,d.inaccurateSelection=!1,d.maxLine=null,d.maxLineLength=0,d.maxLineChanged=!1,d.wheelDX=d.wheelDY=d.wheelStartX=d.wheelStartY=null,d.shift=!1,d.selForContextMenu=null}function A(a){a.doc.mode=y.getMode(a.options,a.doc.modeOption),B(a)}function B(a){a.doc.iter(function(a){a.stateAfter&&(a.stateAfter=null),a.styles&&(a.styles=null)}),a.doc.frontier=a.doc.first,Sb(a,100),a.state.modeGen++,a.curOp&&Fc(a)}function C(a){a.options.lineWrapping?(Tg(a.display.wrapper,"CodeMirror-wrap"),a.display.sizer.style.minWidth=""):(Sg(a.display.wrapper,"CodeMirror-wrap"),L(a)),E(a),Fc(a),ic(a),setTimeout(function(){O(a)},100)}function D(a){var b=uc(a.display),c=a.options.lineWrapping,d=c&&Math.max(5,a.display.scroller.clientWidth/vc(a.display)-3);return function(e){if(Ue(a.doc,e))return 0;var f=0;if(e.widgets)for(var g=0;g<e.widgets.length;g++)e.widgets[g].height&&(f+=e.widgets[g].height);return c?f+(Math.ceil(e.text.length/d)||1)*b:f+b}}function E(a){var b=a.doc,c=D(a);b.iter(function(a){var b=c(a);b!=a.height&&Gf(a,b)})}function F(a){var b=je[a.options.keyMap],c=b.style;a.display.wrapper.className=a.display.wrapper.className.replace(/\s*cm-keymap-\S+/g,"")+(c?" cm-keymap-"+c:"")}function G(a){a.display.wrapper.className=a.display.wrapper.className.replace(/\s*cm-s-\S+/g,"")+a.options.theme.replace(/(^|\s)\s*/g," cm-s-"),ic(a)}function H(a){I(a),Fc(a),setTimeout(function(){Q(a)},20)}function I(a){var b=a.display.gutters,c=a.options.gutters;Ng(b);for(var d=0;d<c.length;++d){var e=c[d],f=b.appendChild(Lg("div",null,"CodeMirror-gutter "+e));"CodeMirror-linenumbers"==e&&(a.display.lineGutter=f,f.style.width=(a.display.lineNumWidth||1)+"px")}b.style.display=d?"":"none",J(a)}function J(a){var b=a.display.gutters.offsetWidth;a.display.sizer.style.marginLeft=b+"px",a.display.scrollbarH.style.left=a.options.fixedGutter?b+"px":0}function K(a){if(0==a.height)return 0;for(var c,b=a.text.length,d=a;c=Ne(d);){var e=c.find(0,!0);d=e.from.line,b+=e.from.ch-e.to.ch}for(d=a;c=Oe(d);){var e=c.find(0,!0);b-=d.text.length-e.from.ch,d=e.to.line,b+=d.text.length-e.to.ch}return b}function L(a){var b=a.display,c=a.doc;b.maxLine=Df(c,c.first),b.maxLineLength=K(b.maxLine),b.maxLineChanged=!0,c.iter(function(a){var c=K(a);c>b.maxLineLength&&(b.maxLineLength=c,b.maxLine=a)})}function M(a){var b=Bg(a.gutters,"CodeMirror-linenumbers");-1==b&&a.lineNumbers?a.gutters=a.gutters.concat(["CodeMirror-linenumbers"]):b>-1&&!a.lineNumbers&&(a.gutters=a.gutters.slice(0),a.gutters.splice(b,1))}function N(a){var b=a.display.scroller;return{clientHeight:b.clientHeight,barHeight:a.display.scrollbarV.clientHeight,scrollWidth:b.scrollWidth,clientWidth:b.clientWidth,barWidth:a.display.scrollbarH.clientWidth,docHeight:Math.round(a.doc.height+Xb(a.display))}}function O(a,b){b||(b=N(a));var c=a.display,d=b.docHeight+pg,e=b.scrollWidth>b.clientWidth,f=d>b.clientHeight;if(f?(c.scrollbarV.style.display="block",c.scrollbarV.style.bottom=e?_g(c.measure)+"px":"0",c.scrollbarV.firstChild.style.height=Math.max(0,d-b.clientHeight+(b.barHeight||c.scrollbarV.clientHeight))+"px"):(c.scrollbarV.style.display="",c.scrollbarV.firstChild.style.height="0"),e?(c.scrollbarH.style.display="block",c.scrollbarH.style.right=f?_g(c.measure)+"px":"0",c.scrollbarH.firstChild.style.width=b.scrollWidth-b.clientWidth+(b.barWidth||c.scrollbarH.clientWidth)+"px"):(c.scrollbarH.style.display="",c.scrollbarH.firstChild.style.width="0"),e&&f?(c.scrollbarFiller.style.display="block",c.scrollbarFiller.style.height=c.scrollbarFiller.style.width=_g(c.measure)+"px"):c.scrollbarFiller.style.display="",e&&a.options.coverGutterNextToScrollbar&&a.options.fixedGutter?(c.gutterFiller.style.display="block",c.gutterFiller.style.height=_g(c.measure)+"px",c.gutterFiller.style.width=c.gutters.offsetWidth+"px"):c.gutterFiller.style.display="",!a.state.checkedOverlayScrollbar&&b.clientHeight>0){if(0===_g(c.measure)){var g=r&&!n?"12px":"18px";c.scrollbarV.style.minWidth=c.scrollbarH.style.minHeight=g;var h=function(b){cg(b)!=c.scrollbarV&&cg(b)!=c.scrollbarH&&Ac(a,Xc)(b)};eg(c.scrollbarV,"mousedown",h),eg(c.scrollbarH,"mousedown",h)}a.state.checkedOverlayScrollbar=!0}}function P(a,b,c){var d=c&&null!=c.top?c.top:a.scroller.scrollTop;d=Math.floor(d-Wb(a));var e=c&&null!=c.bottom?c.bottom:d+a.wrapper.clientHeight,f=If(b,d),g=If(b,e);if(c&&c.ensure){var h=c.ensure.from.line,i=c.ensure.to.line;if(f>h)return{from:h,to:If(b,Jf(Df(b,h))+a.wrapper.clientHeight)};if(Math.min(i,b.lastLine())>=g)return{from:If(b,Jf(Df(b,i))-a.wrapper.clientHeight),to:i}}return{from:f,to:g}}function Q(a){var b=a.display,c=b.view;if(b.alignWidgets||b.gutters.firstChild&&a.options.fixedGutter){for(var d=T(b)-b.scroller.scrollLeft+a.doc.scrollLeft,e=b.gutters.offsetWidth,f=d+"px",g=0;g<c.length;g++)if(!c[g].hidden){a.options.fixedGutter&&c[g].gutter&&(c[g].gutter.style.left=f);var h=c[g].alignable;if(h)for(var i=0;i<h.length;i++)h[i].style.left=f}a.options.fixedGutter&&(b.gutters.style.left=d+e+"px")}}function R(a){if(!a.options.lineNumbers)return!1;var b=a.doc,c=S(a.options,b.first+b.size-1),d=a.display;if(c.length!=d.lineNumChars){var e=d.measure.appendChild(Lg("div",[Lg("div",c)],"CodeMirror-linenumber CodeMirror-gutter-elt")),f=e.firstChild.offsetWidth,g=e.offsetWidth-f;return d.lineGutter.style.width="",d.lineNumInnerWidth=Math.max(f,d.lineGutter.offsetWidth-g),d.lineNumWidth=d.lineNumInnerWidth+g,d.lineNumChars=d.lineNumInnerWidth?c.length:-1,d.lineGutter.style.width=d.lineNumWidth+"px",J(a),!0}return!1}function S(a,b){return String(a.lineNumberFormatter(b+a.firstLineNumber))}function T(a){return a.scroller.getBoundingClientRect().left-a.sizer.getBoundingClientRect().left}function U(a,b,c){for(var f,d=a.display.viewFrom,e=a.display.viewTo,g=P(a.display,a.doc,b),i=!0;;i=!1){var j=a.display.scroller.clientWidth;if(!V(a,g,c))break;f=!0,a.display.maxLineChanged&&!a.options.lineWrapping&&W(a);var k=N(a);if(Ob(a),X(a,k),O(a,k),h&&a.options.lineWrapping&&Y(a,k),i&&a.options.lineWrapping&&j!=a.display.scroller.clientWidth)c=!0;else if(c=!1,b&&null!=b.top&&(b={top:Math.min(k.docHeight-pg-k.clientHeight,b.top)}),g=P(a.display,a.doc,b),g.from>=a.display.viewFrom&&g.to<=a.display.viewTo)break}return a.display.updateLineNumbers=null,f&&(jg(a,"update",a),(a.display.viewFrom!=d||a.display.viewTo!=e)&&jg(a,"viewportChange",a,a.display.viewFrom,a.display.viewTo)),f}function V(a,b,c){var d=a.display,e=a.doc;if(!d.wrapper.offsetWidth)return Hc(a),void 0;if(!(!c&&b.from>=d.viewFrom&&b.to<=d.viewTo&&0==Lc(a))){R(a)&&Hc(a);var f=_(a),g=e.first+e.size,h=Math.max(b.from-a.options.viewportMargin,e.first),i=Math.min(g,b.to+a.options.viewportMargin);d.viewFrom<h&&h-d.viewFrom<20&&(h=Math.max(e.first,d.viewFrom)),d.viewTo>i&&d.viewTo-i<20&&(i=Math.min(g,d.viewTo)),x&&(h=Se(a.doc,h),i=Te(a.doc,i));var j=h!=d.viewFrom||i!=d.viewTo||d.lastSizeC!=d.wrapper.clientHeight;Kc(a,h,i),d.viewOffset=Jf(Df(a.doc,d.viewFrom)),a.display.mover.style.top=d.viewOffset+"px";var k=Lc(a);if(j||0!=k||c){var l=Qg();return k>4&&(d.lineDiv.style.display="none"),ab(a,d.updateLineNumbers,f),k>4&&(d.lineDiv.style.display=""),l&&Qg()!=l&&l.offsetHeight&&l.focus(),Ng(d.cursorDiv),Ng(d.selectionDiv),j&&(d.lastSizeC=d.wrapper.clientHeight,Sb(a,400)),Z(a),!0}}}function W(a){var b=a.display,c=ac(a,b.maxLine,b.maxLine.text.length).left;b.maxLineChanged=!1;var d=Math.max(0,c+3),e=Math.max(0,b.sizer.offsetLeft+d+pg-b.scroller.clientWidth);b.sizer.style.minWidth=d+"px",e<a.doc.scrollLeft&&hd(a,Math.min(b.scroller.scrollLeft,e),!0)}function X(a,b){a.display.sizer.style.minHeight=a.display.heightForcer.style.top=b.docHeight+"px",a.display.gutters.style.height=Math.max(b.docHeight,b.clientHeight-pg)+"px"}function Y(a,b){a.display.sizer.offsetWidth+a.display.gutters.offsetWidth<a.display.scroller.clientWidth-1&&(a.display.sizer.style.minHeight=a.display.heightForcer.style.top="0px",a.display.gutters.style.height=b.docHeight+"px")}function Z(a){for(var b=a.display,d=b.lineDiv.offsetTop,e=0;e<b.view.length;e++){var g,f=b.view[e];if(!f.hidden){if(c){var h=f.node.offsetTop+f.node.offsetHeight;g=h-d,d=h}else{var i=f.node.getBoundingClientRect();g=i.bottom-i.top}var j=f.line.height-g;if(2>g&&(g=uc(b)),(j>.001||-.001>j)&&(Gf(f.line,g),$(f.line),f.rest))for(var k=0;k<f.rest.length;k++)$(f.rest[k])}}}function $(a){if(a.widgets)for(var b=0;b<a.widgets.length;++b)a.widgets[b].height=a.widgets[b].node.offsetHeight}function _(a){for(var b=a.display,c={},d={},e=b.gutters.firstChild,f=0;e;e=e.nextSibling,++f)c[a.options.gutters[f]]=e.offsetLeft,d[a.options.gutters[f]]=e.offsetWidth;return{fixedPos:T(b),gutterTotalWidth:b.gutters.offsetWidth,gutterLeft:c,gutterWidth:d,wrapperWidth:b.wrapper.clientWidth}}function ab(a,b,c){function i(b){var c=b.nextSibling;return h&&r&&a.display.currentWheelTarget==b?b.style.display="none":b.parentNode.removeChild(b),c}for(var d=a.display,e=a.options.lineNumbers,f=d.lineDiv,g=f.firstChild,j=d.view,k=d.viewFrom,l=0;l<j.length;l++){var m=j[l];if(m.hidden);else if(m.node){for(;g!=m.node;)g=i(g);var o=e&&null!=b&&k>=b&&m.lineNumber;m.changes&&(Bg(m.changes,"gutter")>-1&&(o=!1),bb(a,m,k,c)),o&&(Ng(m.lineNumber),m.lineNumber.appendChild(document.createTextNode(S(a.options,k)))),g=m.node.nextSibling}else{var n=jb(a,m,k,c);f.insertBefore(n,g)}k+=m.size}for(;g;)g=i(g)}function bb(a,b,c,d){for(var e=0;e<b.changes.length;e++){var f=b.changes[e];"text"==f?fb(a,b):"gutter"==f?hb(a,b,c,d):"class"==f?gb(b):"widget"==f&&ib(b,d)}b.changes=null}function cb(a){return a.node==a.text&&(a.node=Lg("div",null,null,"position: relative"),a.text.parentNode&&a.text.parentNode.replaceChild(a.node,a.text),a.node.appendChild(a.text),c&&(a.node.style.zIndex=2)),a.node}function db(a){var b=a.bgClass?a.bgClass+" "+(a.line.bgClass||""):a.line.bgClass;if(b&&(b+=" CodeMirror-linebackground"),a.background)b?a.background.className=b:(a.background.parentNode.removeChild(a.background),a.background=null);else if(b){var c=cb(a);a.background=c.insertBefore(Lg("div",null,b),c.firstChild)}}function eb(a,b){var c=a.display.externalMeasured;return c&&c.line==b.line?(a.display.externalMeasured=null,b.measure=c.measure,c.built):mf(a,b)}function fb(a,b){var c=b.text.className,d=eb(a,b);b.text==b.node&&(b.node=d.pre),b.text.parentNode.replaceChild(d.pre,b.text),b.text=d.pre,d.bgClass!=b.bgClass||d.textClass!=b.textClass?(b.bgClass=d.bgClass,b.textClass=d.textClass,gb(b)):c&&(b.text.className=c)}function gb(a){db(a),a.line.wrapClass?cb(a).className=a.line.wrapClass:a.node!=a.text&&(a.node.className="");var b=a.textClass?a.textClass+" "+(a.line.textClass||""):a.line.textClass;a.text.className=b||""}function hb(a,b,c,d){b.gutter&&(b.node.removeChild(b.gutter),b.gutter=null);var e=b.line.gutterMarkers;if(a.options.lineNumbers||e){var f=cb(b),g=b.gutter=f.insertBefore(Lg("div",null,"CodeMirror-gutter-wrapper","position: absolute; left: "+(a.options.fixedGutter?d.fixedPos:-d.gutterTotalWidth)+"px"),b.text);if(!a.options.lineNumbers||e&&e["CodeMirror-linenumbers"]||(b.lineNumber=g.appendChild(Lg("div",S(a.options,c),"CodeMirror-linenumber CodeMirror-gutter-elt","left: "+d.gutterLeft["CodeMirror-linenumbers"]+"px; width: "+a.display.lineNumInnerWidth+"px"))),e)for(var h=0;h<a.options.gutters.length;++h){var i=a.options.gutters[h],j=e.hasOwnProperty(i)&&e[i];j&&g.appendChild(Lg("div",[j],"CodeMirror-gutter-elt","left: "+d.gutterLeft[i]+"px; width: "+d.gutterWidth[i]+"px"))}}}function ib(a,b){a.alignable&&(a.alignable=null);for(var d,c=a.node.firstChild;c;c=d){var d=c.nextSibling;"CodeMirror-linewidget"==c.className&&a.node.removeChild(c)}kb(a,b)}function jb(a,b,c,d){var e=eb(a,b);return b.text=b.node=e.pre,e.bgClass&&(b.bgClass=e.bgClass),e.textClass&&(b.textClass=e.textClass),gb(b),hb(a,b,c,d),kb(b,d),b.node}function kb(a,b){if(lb(a.line,a,b,!0),a.rest)for(var c=0;c<a.rest.length;c++)lb(a.rest[c],a,b,!1)}function lb(a,b,c,d){if(a.widgets)for(var e=cb(b),f=0,g=a.widgets;f<g.length;++f){var h=g[f],i=Lg("div",[h.node],"CodeMirror-linewidget");h.handleMouseEvents||(i.ignoreEvents=!0),mb(h,i,b,c),d&&h.above?e.insertBefore(i,b.gutter||b.text):e.appendChild(i),jg(h,"redraw")}}function mb(a,b,c,d){if(a.noHScroll){(c.alignable||(c.alignable=[])).push(b);var e=d.wrapperWidth;b.style.left=d.fixedPos+"px",a.coverGutter||(e-=d.gutterTotalWidth,b.style.paddingLeft=d.gutterTotalWidth+"px"),b.style.width=e+"px"}a.coverGutter&&(b.style.zIndex=5,b.style.position="relative",a.noHScroll||(b.style.marginLeft=-d.gutterTotalWidth+"px"))}function pb(a){return nb(a.line,a.ch)}function qb(a,b){return ob(a,b)<0?b:a}function rb(a,b){return ob(a,b)<0?a:b}function sb(a,b){this.ranges=a,this.primIndex=b}function tb(a,b){this.anchor=a,this.head=b}function ub(a,b){var c=a[b];a.sort(function(a,b){return ob(a.from(),b.from())}),b=Bg(a,c);for(var d=1;d<a.length;d++){var e=a[d],f=a[d-1];if(ob(f.to(),e.from())>=0){var g=rb(f.from(),e.from()),h=qb(f.to(),e.to()),i=f.empty()?e.from()==e.head:f.from()==f.head;b>=d&&--b,a.splice(--d,2,new tb(i?h:g,i?g:h))}}return new sb(a,b)}function vb(a,b){return new sb([new tb(a,b||a)],0)}function wb(a,b){return Math.max(a.first,Math.min(b,a.first+a.size-1))}function xb(a,b){if(b.line<a.first)return nb(a.first,0);var c=a.first+a.size-1;return b.line>c?nb(c,Df(a,c).text.length):yb(b,Df(a,b.line).text.length)}function yb(a,b){var c=a.ch;return null==c||c>b?nb(a.line,b):0>c?nb(a.line,0):a}function zb(a,b){return b>=a.first&&b<a.first+a.size}function Ab(a,b){for(var c=[],d=0;d<b.length;d++)c[d]=xb(a,b[d]);return c}function Bb(a,b,c,d){if(a.cm&&a.cm.display.shift||a.extend){var e=b.anchor;if(d){var f=ob(c,e)<0;f!=ob(d,e)<0?(e=c,c=d):f!=ob(c,d)<0&&(c=d)}return new tb(e,c)}return new tb(d||c,c)}function Cb(a,b,c,d){Ib(a,new sb([Bb(a,a.sel.primary(),b,c)],0),d)}function Db(a,b,c){for(var d=[],e=0;e<a.sel.ranges.length;e++)d[e]=Bb(a,a.sel.ranges[e],b[e],null);var f=ub(d,a.sel.primIndex);Ib(a,f,c)}function Eb(a,b,c,d){var e=a.sel.ranges.slice(0);e[b]=c,Ib(a,ub(e,a.sel.primIndex),d)}function Fb(a,b,c,d){Ib(a,vb(b,c),d)}function Gb(a,b){var c={ranges:b.ranges,update:function(b){this.ranges=[];for(var c=0;c<b.length;c++)this.ranges[c]=new tb(xb(a,b[c].anchor),xb(a,b[c].head))}};return gg(a,"beforeSelectionChange",a,c),a.cm&&gg(a.cm,"beforeSelectionChange",a.cm,c),c.ranges!=b.ranges?ub(c.ranges,c.ranges.length-1):b}function Hb(a,b,c){var d=a.history.done,e=zg(d);e&&e.ranges?(d[d.length-1]=b,Jb(a,b,c)):Ib(a,b,c)}function Ib(a,b,c){Jb(a,b,c),Rf(a,a.sel,a.cm?a.cm.curOp.id:0/0,c)}function Jb(a,b,c){(ng(a,"beforeSelectionChange")||a.cm&&ng(a.cm,"beforeSelectionChange"))&&(b=Gb(a,b));var d=ob(b.primary().head,a.sel.primary().head)<0?-1:1;Kb(a,Mb(a,b,d,!0)),c&&c.scroll===!1||!a.cm||Rd(a.cm)}function Kb(a,b){b.equals(a.sel)||(a.sel=b,a.cm&&(a.cm.curOp.updateInput=a.cm.curOp.selectionChanged=!0,mg(a.cm)),jg(a,"cursorActivity",a))}function Lb(a){Kb(a,Mb(a,a.sel,null,!1),rg)}function Mb(a,b,c,d){for(var e,f=0;f<b.ranges.length;f++){var g=b.ranges[f],h=Nb(a,g.anchor,c,d),i=Nb(a,g.head,c,d);(e||h!=g.anchor||i!=g.head)&&(e||(e=b.ranges.slice(0,f)),e[f]=new tb(h,i))}return e?ub(e,b.primIndex):b}function Nb(a,b,c,d){var e=!1,f=b,g=c||1;a.cantEdit=!1;a:for(;;){var h=Df(a,f.line);if(h.markedSpans)for(var i=0;i<h.markedSpans.length;++i){var j=h.markedSpans[i],k=j.marker;if((null==j.from||(k.inclusiveLeft?j.from<=f.ch:j.from<f.ch))&&(null==j.to||(k.inclusiveRight?j.to>=f.ch:j.to>f.ch))){if(d&&(gg(k,"beforeCursorEnter"),k.explicitlyCleared)){if(h.markedSpans){--i;continue}break}if(!k.atomic)continue;var l=k.find(0>g?-1:1);if(0==ob(l,f)&&(l.ch+=g,l.ch<0?l=l.line>a.first?xb(a,nb(l.line-1)):null:l.ch>h.text.length&&(l=l.line<a.first+a.size-1?nb(l.line+1,0):null),!l)){if(e)return d?(a.cantEdit=!0,nb(a.first,0)):Nb(a,b,c,!0);e=!0,l=b,g=-g}f=l;continue a}}return f}}function Ob(a){for(var b=a.display,c=a.doc,d=document.createDocumentFragment(),e=document.createDocumentFragment(),f=0;f<c.sel.ranges.length;f++){var g=c.sel.ranges[f],h=g.empty();(h||a.options.showCursorWhenSelecting)&&Pb(a,g,d),h||Qb(a,g,e)}if(a.options.moveInputWithCursor){var i=oc(a,c.sel.primary().head,"div"),j=b.wrapper.getBoundingClientRect(),k=b.lineDiv.getBoundingClientRect(),l=Math.max(0,Math.min(b.wrapper.clientHeight-10,i.top+k.top-j.top)),m=Math.max(0,Math.min(b.wrapper.clientWidth-10,i.left+k.left-j.left));b.inputDiv.style.top=l+"px",b.inputDiv.style.left=m+"px"}Og(b.cursorDiv,d),Og(b.selectionDiv,e)}function Pb(a,b,c){var d=oc(a,b.head,"div"),e=c.appendChild(Lg("div","\xa0","CodeMirror-cursor"));if(e.style.left=d.left+"px",e.style.top=d.top+"px",e.style.height=Math.max(0,d.bottom-d.top)*a.options.cursorHeight+"px",d.other){var f=c.appendChild(Lg("div","\xa0","CodeMirror-cursor CodeMirror-secondarycursor"));f.style.display="",f.style.left=d.other.left+"px",f.style.top=d.other.top+"px",f.style.height=.85*(d.other.bottom-d.other.top)+"px"}}function Qb(a,b,c){function j(a,b,c,d){0>b&&(b=0),b=Math.round(b),d=Math.round(d),f.appendChild(Lg("div",null,"CodeMirror-selected","position: absolute; left: "+a+"px; top: "+b+"px; width: "+(null==c?i-a:c)+"px; height: "+(d-b)+"px"))}function k(b,c,d){function m(c,d){return nc(a,nb(b,c),"div",f,d)}var k,l,f=Df(e,b),g=f.text.length;return ih(Kf(f),c||0,null==d?g:d,function(a,b,e){var n,o,p,f=m(a,"left");if(a==b)n=f,o=p=f.left;else{if(n=m(b-1,"right"),"rtl"==e){var q=f;f=n,n=q}o=f.left,p=n.right}null==c&&0==a&&(o=h),n.top-f.top>3&&(j(o,f.top,null,f.bottom),o=h,f.bottom<n.top&&j(o,f.bottom,null,n.top)),null==d&&b==g&&(p=i),(!k||f.top<k.top||f.top==k.top&&f.left<k.left)&&(k=f),(!l||n.bottom>l.bottom||n.bottom==l.bottom&&n.right>l.right)&&(l=n),h+1>o&&(o=h),j(o,n.top,p-o,n.bottom)}),{start:k,end:l}}var d=a.display,e=a.doc,f=document.createDocumentFragment(),g=Yb(a.display),h=g.left,i=d.lineSpace.offsetWidth-g.right,l=b.from(),m=b.to();if(l.line==m.line)k(l.line,l.ch,m.ch);else{var n=Df(e,l.line),o=Df(e,m.line),p=Qe(n)==Qe(o),q=k(l.line,l.ch,p?n.text.length+1:null).end,r=k(m.line,p?0:null,m.ch).start;p&&(q.top<r.top-2?(j(q.right,q.top,null,q.bottom),j(h,r.top,r.left,r.bottom)):j(q.right,q.top,r.left-q.right,q.bottom)),q.bottom<r.top&&j(h,q.bottom,null,r.top)}c.appendChild(f)}function Rb(a){if(a.state.focused){var b=a.display;clearInterval(b.blinker);var c=!0;b.cursorDiv.style.visibility="",a.options.cursorBlinkRate>0&&(b.blinker=setInterval(function(){b.cursorDiv.style.visibility=(c=!c)?"":"hidden"},a.options.cursorBlinkRate))}}function Sb(a,b){a.doc.mode.startState&&a.doc.frontier<a.display.viewTo&&a.state.highlight.set(b,Fg(Tb,a))}function Tb(a){var b=a.doc;if(b.frontier<b.first&&(b.frontier=b.first),!(b.frontier>=a.display.viewTo)){var c=+new Date+a.options.workTime,d=ge(b.mode,Vb(a,b.frontier));zc(a,function(){b.iter(b.frontier,Math.min(b.first+b.size,a.display.viewTo+500),function(e){if(b.frontier>=a.display.viewFrom){var f=e.styles,g=ff(a,e,d,!0);e.styles=g.styles,g.classes?e.styleClasses=g.classes:e.styleClasses&&(e.styleClasses=null);for(var h=!f||f.length!=e.styles.length,i=0;!h&&i<f.length;++i)h=f[i]!=e.styles[i];h&&Gc(a,b.frontier,"text"),e.stateAfter=ge(b.mode,d)}else hf(a,e.text,d),e.stateAfter=0==b.frontier%5?ge(b.mode,d):null;return++b.frontier,+new Date>c?(Sb(a,a.options.workDelay),!0):void 0})})}}function Ub(a,b,c){for(var d,e,f=a.doc,g=c?-1:b-(a.doc.mode.innerMode?1e3:100),h=b;h>g;--h){if(h<=f.first)return f.first;var i=Df(f,h-1);if(i.stateAfter&&(!c||h<=f.frontier))return h;var j=vg(i.text,null,a.options.tabSize);(null==e||d>j)&&(e=h-1,d=j)}return e}function Vb(a,b,c){var d=a.doc,e=a.display;if(!d.mode.startState)return!0;var f=Ub(a,b,c),g=f>d.first&&Df(d,f-1).stateAfter;return g=g?ge(d.mode,g):he(d.mode),d.iter(f,b,function(c){hf(a,c.text,g);var h=f==b-1||0==f%5||f>=e.viewFrom&&f<e.viewTo;c.stateAfter=h?ge(d.mode,g):null,++f}),c&&(d.frontier=f),g}function Wb(a){return a.lineSpace.offsetTop}function Xb(a){return a.mover.offsetHeight-a.lineSpace.offsetHeight}function Yb(a){if(a.cachedPaddingH)return a.cachedPaddingH;var b=Og(a.measure,Lg("pre","x")),c=window.getComputedStyle?window.getComputedStyle(b):b.currentStyle,d={left:parseInt(c.paddingLeft),right:parseInt(c.paddingRight)};return isNaN(d.left)||isNaN(d.right)||(a.cachedPaddingH=d),d}function Zb(a,b,c){var d=a.options.lineWrapping,e=d&&a.display.scroller.clientWidth;if(!b.measure.heights||d&&b.measure.width!=e){var f=b.measure.heights=[];if(d){b.measure.width=e;for(var g=b.text.firstChild.getClientRects(),h=0;h<g.length-1;h++){var i=g[h],j=g[h+1];Math.abs(i.bottom-j.bottom)>2&&f.push((i.bottom+j.top)/2-c.top)}}f.push(c.bottom-c.top)}}function $b(a,b,c){if(a.line==b)return{map:a.measure.map,cache:a.measure.cache};for(var d=0;d<a.rest.length;d++)if(a.rest[d]==b)return{map:a.measure.maps[d],cache:a.measure.caches[d]};for(var d=0;d<a.rest.length;d++)if(Hf(a.rest[d])>c)return{map:a.measure.maps[d],cache:a.measure.caches[d],before:!0}}function _b(a,b){b=Qe(b);var c=Hf(b),d=a.display.externalMeasured=new Dc(a.doc,b,c);d.lineN=c;var e=d.built=mf(a,d);return d.text=e.pre,Og(a.display.lineMeasure,e.pre),d}function ac(a,b,c,d){return dc(a,cc(a,b),c,d)}function bc(a,b){if(b>=a.display.viewFrom&&b<a.display.viewTo)return a.display.view[Ic(a,b)];var c=a.display.externalMeasured;return c&&b>=c.lineN&&b<c.lineN+c.size?c:void 0}function cc(a,b){var c=Hf(b),d=bc(a,c);d&&!d.text?d=null:d&&d.changes&&bb(a,d,c,_(a)),d||(d=_b(a,b));var e=$b(d,b,c);return{line:b,view:d,rect:null,map:e.map,cache:e.cache,before:e.before,hasHeights:!1}}function dc(a,b,c,d){b.before&&(c=-1);var f,e=c+(d||"");return b.cache.hasOwnProperty(e)?f=b.cache[e]:(b.rect||(b.rect=b.view.text.getBoundingClientRect()),b.hasHeights||(Zb(a,b.view,b.rect),b.hasHeights=!0),f=fc(a,b,c,d),f.bogus||(b.cache[e]=f)),{left:f.left,right:f.right,top:f.top,bottom:f.bottom}}function fc(a,b,c,e){for(var h,i,j,k,f=b.map,l=0;l<f.length;l+=3){var m=f[l],n=f[l+1];if(m>c?(i=0,j=1,k="left"):n>c?(i=c-m,j=i+1):(l==f.length-3||c==n&&f[l+3]>c)&&(j=n-m,i=j-1,c>=n&&(k="right")),null!=i){if(h=f[l+2],m==n&&e==(h.insertLeft?"left":"right")&&(k=e),"left"==e&&0==i)for(;l&&f[l-2]==f[l-3]&&f[l-1].insertLeft;)h=f[(l-=3)+2],k="left";if("right"==e&&i==n-m)for(;l<f.length-3&&f[l+3]==f[l+4]&&!f[l+5].insertLeft;)h=f[(l+=3)+2],k="right";break}}var o;if(3==h.nodeType){for(;i&&Kg(b.line.text.charAt(m+i));)--i;for(;n>m+j&&Kg(b.line.text.charAt(m+j));)++j;if(d&&0==i&&j==n-m)o=h.parentNode.getBoundingClientRect();else if(g&&a.options.lineWrapping){var p=Mg(h,i,j).getClientRects();o=p.length?p["right"==e?p.length-1:0]:ec}else o=Mg(h,i,j).getBoundingClientRect()||ec}else{i>0&&(k=e="right");var p;o=a.options.lineWrapping&&(p=h.getClientRects()).length>1?p["right"==e?p.length-1:0]:h.getBoundingClientRect()}if(d&&!i&&(!o||!o.left&&!o.right)){var q=h.parentNode.getClientRects()[0];o=q?{left:q.left,right:q.left+vc(a.display),top:q.top,bottom:q.bottom}:ec}for(var r,s=(o.bottom+o.top)/2-b.rect.top,t=b.view.measure.heights,l=0;l<t.length-1&&!(s<t[l]);l++);r=l?t[l-1]:0,s=t[l];var u={left:("right"==k?o.right:o.left)-b.rect.left,right:("left"==k?o.left:o.right)-b.rect.left,top:r,bottom:s};return o.left||o.right||(u.bogus=!0),u}function gc(a){if(a.measure&&(a.measure.cache={},a.measure.heights=null,a.rest))for(var b=0;b<a.rest.length;b++)a.measure.caches[b]={}}function hc(a){a.display.externalMeasure=null,Ng(a.display.lineMeasure);for(var b=0;b<a.display.view.length;b++)gc(a.display.view[b])}function ic(a){hc(a),a.display.cachedCharWidth=a.display.cachedTextHeight=a.display.cachedPaddingH=null,a.options.lineWrapping||(a.display.maxLineChanged=!0),a.display.lineNumChars=null}function jc(){return window.pageXOffset||(document.documentElement||document.body).scrollLeft}function kc(){return window.pageYOffset||(document.documentElement||document.body).scrollTop}function lc(a,b,c,d){if(b.widgets)for(var e=0;e<b.widgets.length;++e)if(b.widgets[e].above){var f=Ye(b.widgets[e]);c.top+=f,c.bottom+=f}if("line"==d)return c;d||(d="local");var g=Jf(b);if("local"==d?g+=Wb(a.display):g-=a.display.viewOffset,"page"==d||"window"==d){var h=a.display.lineSpace.getBoundingClientRect();g+=h.top+("window"==d?0:kc());var i=h.left+("window"==d?0:jc());c.left+=i,c.right+=i}return c.top+=g,c.bottom+=g,c}function mc(a,b,c){if("div"==c)return b;var d=b.left,e=b.top;if("page"==c)d-=jc(),e-=kc();else if("local"==c||!c){var f=a.display.sizer.getBoundingClientRect();d+=f.left,e+=f.top}var g=a.display.lineSpace.getBoundingClientRect();return{left:d-g.left,top:e-g.top}}function nc(a,b,c,d,e){return d||(d=Df(a.doc,b.line)),lc(a,d,ac(a,d,b.ch,e),c)}function oc(a,b,c,d,e){function f(b,f){var g=dc(a,e,b,f?"right":"left");return f?g.left=g.right:g.right=g.left,lc(a,d,g,c)}function g(a,b){var c=h[b],d=c.level%2;return a==jh(c)&&b&&c.level<h[b-1].level?(c=h[--b],a=kh(c)-(c.level%2?0:1),d=!0):a==kh(c)&&b<h.length-1&&c.level<h[b+1].level&&(c=h[++b],a=jh(c)-c.level%2,d=!1),d&&a==c.to&&a>c.from?f(a-1):f(a,d)}d=d||Df(a.doc,b.line),e||(e=cc(a,d));var h=Kf(d),i=b.ch;if(!h)return f(i);var j=rh(h,i),k=g(i,j);return null!=qh&&(k.other=g(i,qh)),k}function pc(a,b){var c=0,b=xb(a.doc,b);a.options.lineWrapping||(c=vc(a.display)*b.ch);var d=Df(a.doc,b.line),e=Jf(d)+Wb(a.display);return{left:c,right:c,top:e,bottom:e+d.height}}function qc(a,b,c,d){var e=nb(a,b);return e.xRel=d,c&&(e.outside=!0),e}function rc(a,b,c){var d=a.doc;if(c+=a.display.viewOffset,0>c)return qc(d.first,0,!0,-1);var e=If(d,c),f=d.first+d.size-1;if(e>f)return qc(d.first+d.size-1,Df(d,f).text.length,!0,1);0>b&&(b=0);for(var g=Df(d,e);;){var h=sc(a,g,e,b,c),i=Oe(g),j=i&&i.find(0,!0);if(!i||!(h.ch>j.from.ch||h.ch==j.from.ch&&h.xRel>0))return h;e=Hf(g=j.to.line)}}function sc(a,b,c,d,e){function j(d){var e=oc(a,nb(c,d),"line",b,i);return g=!0,f>e.bottom?e.left-h:f<e.top?e.left+h:(g=!1,e.left)}var f=e-Jf(b),g=!1,h=2*a.display.wrapper.clientWidth,i=cc(a,b),k=Kf(b),l=b.text.length,m=lh(b),n=mh(b),o=j(m),p=g,q=j(n),r=g;if(d>q)return qc(c,n,r,1);for(;;){if(k?n==m||n==th(b,m,1):1>=n-m){for(var s=o>d||q-d>=d-o?m:n,t=d-(s==m?o:q);Kg(b.text.charAt(s));)++s;var u=qc(c,s,s==m?p:r,-1>t?-1:t>1?1:0);return u}var v=Math.ceil(l/2),w=m+v;if(k){w=m;for(var x=0;v>x;++x)w=th(b,w,1)}var y=j(w);y>d?(n=w,q=y,(r=g)&&(q+=1e3),l=v):(m=w,o=y,p=g,l-=v)}}function uc(a){if(null!=a.cachedTextHeight)return a.cachedTextHeight;if(null==tc){tc=Lg("pre");for(var b=0;49>b;++b)tc.appendChild(document.createTextNode("x")),tc.appendChild(Lg("br"));tc.appendChild(document.createTextNode("x"))}Og(a.measure,tc);var c=tc.offsetHeight/50;return c>3&&(a.cachedTextHeight=c),Ng(a.measure),c||1}function vc(a){if(null!=a.cachedCharWidth)return a.cachedCharWidth;var b=Lg("span","xxxxxxxxxx"),c=Lg("pre",[b]);Og(a.measure,c);var d=b.getBoundingClientRect(),e=(d.right-d.left)/10;return e>2&&(a.cachedCharWidth=e),e||10}function xc(a){a.curOp={viewChanged:!1,startHeight:a.doc.height,forceUpdate:!1,updateInput:null,typing:!1,changeObjs:null,cursorActivityHandlers:null,selectionChanged:!1,updateMaxLine:!1,scrollLeft:null,scrollTop:null,scrollToPos:null,id:++wc},ig++||(hg=[])}function yc(a){var b=a.curOp,c=a.doc,d=a.display;if(a.curOp=null,b.updateMaxLine&&L(a),b.viewChanged||b.forceUpdate||null!=b.scrollTop||b.scrollToPos&&(b.scrollToPos.from.line<d.viewFrom||b.scrollToPos.to.line>=d.viewTo)||d.maxLineChanged&&a.options.lineWrapping){var e=U(a,{top:b.scrollTop,ensure:b.scrollToPos},b.forceUpdate);a.display.scroller.offsetHeight&&(a.doc.scrollTop=a.display.scroller.scrollTop)}if(!e&&b.selectionChanged&&Ob(a),e||b.startHeight==a.doc.height||O(a),null!=b.scrollTop&&d.scroller.scrollTop!=b.scrollTop){var f=Math.max(0,Math.min(d.scroller.scrollHeight-d.scroller.clientHeight,b.scrollTop));d.scroller.scrollTop=d.scrollbarV.scrollTop=c.scrollTop=f}if(null!=b.scrollLeft&&d.scroller.scrollLeft!=b.scrollLeft){var g=Math.max(0,Math.min(d.scroller.scrollWidth-d.scroller.clientWidth,b.scrollLeft));d.scroller.scrollLeft=d.scrollbarH.scrollLeft=c.scrollLeft=g,Q(a)}if(b.scrollToPos){var h=Nd(a,xb(a.doc,b.scrollToPos.from),xb(a.doc,b.scrollToPos.to),b.scrollToPos.margin);b.scrollToPos.isCursor&&a.state.focused&&Md(a,h)}b.selectionChanged&&Rb(a),a.state.focused&&b.updateInput&&Pc(a,b.typing);var i=b.maybeHiddenMarkers,j=b.maybeUnhiddenMarkers;if(i)for(var k=0;k<i.length;++k)i[k].lines.length||gg(i[k],"hide");if(j)for(var k=0;k<j.length;++k)j[k].lines.length&&gg(j[k],"unhide");var l;if(--ig||(l=hg,hg=null),b.changeObjs&&gg(a,"changes",a,b.changeObjs),l)for(var k=0;k<l.length;++k)l[k]();if(b.cursorActivityHandlers)for(var k=0;k<b.cursorActivityHandlers.length;k++)b.cursorActivityHandlers[k](a)}function zc(a,b){if(a.curOp)return b();xc(a);try{return b()}finally{yc(a)}}function Ac(a,b){return function(){if(a.curOp)return b.apply(a,arguments);xc(a);try{return b.apply(a,arguments)}finally{yc(a)}}}function Bc(a){return function(){if(this.curOp)return a.apply(this,arguments);xc(this);try{return a.apply(this,arguments)}finally{yc(this)}}}function Cc(a){return function(){var b=this.cm;if(!b||b.curOp)return a.apply(this,arguments);xc(b);try{return a.apply(this,arguments)}finally{yc(b)
+}}}function Dc(a,b,c){this.line=b,this.rest=Re(b),this.size=this.rest?Hf(zg(this.rest))-c+1:1,this.node=this.text=null,this.hidden=Ue(a,b)}function Ec(a,b,c){for(var e,d=[],f=b;c>f;f=e){var g=new Dc(a.doc,Df(a.doc,f),f);e=f+g.size,d.push(g)}return d}function Fc(a,b,c,d){null==b&&(b=a.doc.first),null==c&&(c=a.doc.first+a.doc.size),d||(d=0);var e=a.display;if(d&&c<e.viewTo&&(null==e.updateLineNumbers||e.updateLineNumbers>b)&&(e.updateLineNumbers=b),a.curOp.viewChanged=!0,b>=e.viewTo)x&&Se(a.doc,b)<e.viewTo&&Hc(a);else if(c<=e.viewFrom)x&&Te(a.doc,c+d)>e.viewFrom?Hc(a):(e.viewFrom+=d,e.viewTo+=d);else if(b<=e.viewFrom&&c>=e.viewTo)Hc(a);else if(b<=e.viewFrom){var f=Jc(a,c,c+d,1);f?(e.view=e.view.slice(f.index),e.viewFrom=f.lineN,e.viewTo+=d):Hc(a)}else if(c>=e.viewTo){var f=Jc(a,b,b,-1);f?(e.view=e.view.slice(0,f.index),e.viewTo=f.lineN):Hc(a)}else{var g=Jc(a,b,b,-1),h=Jc(a,c,c+d,1);g&&h?(e.view=e.view.slice(0,g.index).concat(Ec(a,g.lineN,h.lineN)).concat(e.view.slice(h.index)),e.viewTo+=d):Hc(a)}var i=e.externalMeasured;i&&(c<i.lineN?i.lineN+=d:b<i.lineN+i.size&&(e.externalMeasured=null))}function Gc(a,b,c){a.curOp.viewChanged=!0;var d=a.display,e=a.display.externalMeasured;if(e&&b>=e.lineN&&b<e.lineN+e.size&&(d.externalMeasured=null),!(b<d.viewFrom||b>=d.viewTo)){var f=d.view[Ic(a,b)];if(null!=f.node){var g=f.changes||(f.changes=[]);-1==Bg(g,c)&&g.push(c)}}}function Hc(a){a.display.viewFrom=a.display.viewTo=a.doc.first,a.display.view=[],a.display.viewOffset=0}function Ic(a,b){if(b>=a.display.viewTo)return null;if(b-=a.display.viewFrom,0>b)return null;for(var c=a.display.view,d=0;d<c.length;d++)if(b-=c[d].size,0>b)return d}function Jc(a,b,c,d){var f,e=Ic(a,b),g=a.display.view;if(!x)return{index:e,lineN:c};for(var h=0,i=a.display.viewFrom;e>h;h++)i+=g[h].size;if(i!=b){if(d>0){if(e==g.length-1)return null;f=i+g[e].size-b,e++}else f=i-b;b+=f,c+=f}for(;Se(a.doc,c)!=c;){if(e==(0>d?0:g.length-1))return null;c+=d*g[e-(0>d?1:0)].size,e+=d}return{index:e,lineN:c}}function Kc(a,b,c){var d=a.display,e=d.view;0==e.length||b>=d.viewTo||c<=d.viewFrom?(d.view=Ec(a,b,c),d.viewFrom=b):(d.viewFrom>b?d.view=Ec(a,b,d.viewFrom).concat(d.view):d.viewFrom<b&&(d.view=d.view.slice(Ic(a,b))),d.viewFrom=b,d.viewTo<c?d.view=d.view.concat(Ec(a,d.viewTo,c)):d.viewTo>c&&(d.view=d.view.slice(0,Ic(a,c)))),d.viewTo=c}function Lc(a){for(var b=a.display.view,c=0,d=0;d<b.length;d++){var e=b[d];e.hidden||e.node&&!e.changes||++c}return c}function Mc(a){a.display.pollingFast||a.display.poll.set(a.options.pollInterval,function(){Oc(a),a.state.focused&&Mc(a)})}function Nc(a){function c(){var d=Oc(a);d||b?(a.display.pollingFast=!1,Mc(a)):(b=!0,a.display.poll.set(60,c))}var b=!1;a.display.pollingFast=!0,a.display.poll.set(20,c)}function Oc(a){var b=a.display.input,c=a.display.prevInput,e=a.doc;if(!a.state.focused||fh(b)&&!c||Sc(a)||a.options.disableInput)return!1;a.state.pasteIncoming&&a.state.fakedLastChar&&(b.value=b.value.substring(0,b.value.length-1),a.state.fakedLastChar=!1);var f=b.value;if(f==c&&!a.somethingSelected())return!1;if(g&&!d&&a.display.inputHasSelection===f)return Pc(a),!1;var h=!a.curOp;h&&xc(a),a.display.shift=!1,8203!=f.charCodeAt(0)||e.sel!=a.display.selForContextMenu||c||(c="\u200b");for(var i=0,j=Math.min(c.length,f.length);j>i&&c.charCodeAt(i)==f.charCodeAt(i);)++i;for(var k=f.slice(i),l=eh(k),m=a.state.pasteIncoming&&l.length>1&&e.sel.ranges.length==l.length,n=e.sel.ranges.length-1;n>=0;n--){var o=e.sel.ranges[n],p=o.from(),q=o.to();i<c.length?p=nb(p.line,p.ch-(c.length-i)):a.state.overwrite&&o.empty()&&!a.state.pasteIncoming&&(q=nb(q.line,Math.min(Df(e,q.line).text.length,q.ch+zg(l).length)));var r=a.curOp.updateInput,s={from:p,to:q,text:m?[l[n]]:l,origin:a.state.pasteIncoming?"paste":a.state.cutIncoming?"cut":"+input"};if(Fd(a.doc,s),jg(a,"inputRead",a,s),k&&!a.state.pasteIncoming&&a.options.electricChars&&a.options.smartIndent&&o.head.ch<100&&(!n||e.sel.ranges[n-1].head.line!=o.head.line)){var t=a.getModeAt(o.head);if(t.electricChars){for(var u=0;u<t.electricChars.length;u++)if(k.indexOf(t.electricChars.charAt(u))>-1){Td(a,o.head.line,"smart");break}}else if(t.electricInput){var v=zd(s);t.electricInput.test(Df(e,v.line).text.slice(0,v.ch))&&Td(a,o.head.line,"smart")}}}return Rd(a),a.curOp.updateInput=r,a.curOp.typing=!0,f.length>1e3||f.indexOf("\n")>-1?b.value=a.display.prevInput="":a.display.prevInput=f,h&&yc(a),a.state.pasteIncoming=a.state.cutIncoming=!1,!0}function Pc(a,b){var c,e,f=a.doc;if(a.somethingSelected()){a.display.prevInput="";var h=f.sel.primary();c=gh&&(h.to().line-h.from().line>100||(e=a.getSelection()).length>1e3);var i=c?"-":e||a.getSelection();a.display.input.value=i,a.state.focused&&Ag(a.display.input),g&&!d&&(a.display.inputHasSelection=i)}else b||(a.display.prevInput=a.display.input.value="",g&&!d&&(a.display.inputHasSelection=null));a.display.inaccurateSelection=c}function Qc(a){"nocursor"==a.options.readOnly||q&&Qg()==a.display.input||a.display.input.focus()}function Rc(a){a.state.focused||(Qc(a),vd(a))}function Sc(a){return a.options.readOnly||a.doc.cantEdit}function Tc(a){function e(){a.state.focused&&setTimeout(Fg(Qc,a),0)}function f(b){lg(a,b)||bg(b)}function i(b){if(a.somethingSelected())c.inaccurateSelection&&(c.prevInput="",c.inaccurateSelection=!1,c.input.value=a.getSelection(),Ag(c.input));else{for(var d="",e=[],f=0;f<a.doc.sel.ranges.length;f++){var g=a.doc.sel.ranges[f].head.line,h={anchor:nb(g,0),head:nb(g+1,0)};e.push(h),d+=a.getRange(h.anchor,h.head)}"cut"==b.type?a.setSelections(e,null,rg):(c.prevInput="",c.input.value=d,Ag(c.input))}"cut"==b.type&&(a.state.cutIncoming=!0)}var c=a.display;eg(c.scroller,"mousedown",Ac(a,Xc)),b?eg(c.scroller,"dblclick",Ac(a,function(b){if(!lg(a,b)){var c=Wc(a,b);if(c&&!cd(a,b)&&!Vc(a.display,b)){$f(b);var d=Yd(a.doc,c);Cb(a.doc,d.anchor,d.head)}}})):eg(c.scroller,"dblclick",function(b){lg(a,b)||$f(b)}),eg(c.lineSpace,"selectstart",function(a){Vc(c,a)||$f(a)}),v||eg(c.scroller,"contextmenu",function(b){xd(a,b)}),eg(c.scroller,"scroll",function(){c.scroller.clientHeight&&(gd(a,c.scroller.scrollTop),hd(a,c.scroller.scrollLeft,!0),gg(a,"scroll",a))}),eg(c.scrollbarV,"scroll",function(){c.scroller.clientHeight&&gd(a,c.scrollbarV.scrollTop)}),eg(c.scrollbarH,"scroll",function(){c.scroller.clientHeight&&hd(a,c.scrollbarH.scrollLeft)}),eg(c.scroller,"mousewheel",function(b){kd(a,b)}),eg(c.scroller,"DOMMouseScroll",function(b){kd(a,b)}),eg(c.scrollbarH,"mousedown",e),eg(c.scrollbarV,"mousedown",e),eg(c.wrapper,"scroll",function(){c.wrapper.scrollTop=c.wrapper.scrollLeft=0}),eg(c.input,"keyup",Ac(a,td)),eg(c.input,"input",function(){g&&!d&&a.display.inputHasSelection&&(a.display.inputHasSelection=null),Nc(a)}),eg(c.input,"keydown",Ac(a,rd)),eg(c.input,"keypress",Ac(a,ud)),eg(c.input,"focus",Fg(vd,a)),eg(c.input,"blur",Fg(wd,a)),a.options.dragDrop&&(eg(c.scroller,"dragstart",function(b){fd(a,b)}),eg(c.scroller,"dragenter",f),eg(c.scroller,"dragover",f),eg(c.scroller,"drop",Ac(a,ed))),eg(c.scroller,"paste",function(b){Vc(c,b)||(a.state.pasteIncoming=!0,Qc(a),Nc(a))}),eg(c.input,"paste",function(){if(h&&!a.state.fakedLastChar&&!(new Date-a.state.lastMiddleDown<200)){var b=c.input.selectionStart,d=c.input.selectionEnd;c.input.value+="$",c.input.selectionStart=b,c.input.selectionEnd=d,a.state.fakedLastChar=!0}a.state.pasteIncoming=!0,Nc(a)}),eg(c.input,"cut",i),eg(c.input,"copy",i),m&&eg(c.sizer,"mouseup",function(){Qg()==c.input&&c.input.blur(),Qc(a)})}function Uc(a){var b=a.display;b.cachedCharWidth=b.cachedTextHeight=b.cachedPaddingH=null,a.setSize()}function Vc(a,b){for(var c=cg(b);c!=a.wrapper;c=c.parentNode)if(!c||c.ignoreEvents||c.parentNode==a.sizer&&c!=a.mover)return!0}function Wc(a,b,c,d){var e=a.display;if(!c){var f=cg(b);if(f==e.scrollbarH||f==e.scrollbarV||f==e.scrollbarFiller||f==e.gutterFiller)return null}var g,h,i=e.lineSpace.getBoundingClientRect();try{g=b.clientX-i.left,h=b.clientY-i.top}catch(b){return null}var k,j=rc(a,g,h);if(d&&1==j.xRel&&(k=Df(a.doc,j.line).text).length==j.ch){var l=vg(k,k.length,a.options.tabSize)-k.length;j=nb(j.line,Math.max(0,Math.round((g-Yb(a.display).left)/vc(a.display))-l))}return j}function Xc(a){if(!lg(this,a)){var b=this,c=b.display;if(c.shift=a.shiftKey,Vc(c,a))return h||(c.scroller.draggable=!1,setTimeout(function(){c.scroller.draggable=!0},100)),void 0;if(!cd(b,a)){var d=Wc(b,a);switch(window.focus(),dg(a)){case 1:d?$c(b,a,d):cg(a)==c.scroller&&$f(a);break;case 2:h&&(b.state.lastMiddleDown=+new Date),d&&Cb(b.doc,d),setTimeout(Fg(Qc,b),20),$f(a);break;case 3:v&&xd(b,a)}}}}function $c(a,b,c){setTimeout(Fg(Rc,a),0);var e,d=+new Date;Zc&&Zc.time>d-400&&0==ob(Zc.pos,c)?e="triple":Yc&&Yc.time>d-400&&0==ob(Yc.pos,c)?(e="double",Zc={time:d,pos:c}):(e="single",Yc={time:d,pos:c});var f=a.doc.sel,g=r?b.metaKey:b.ctrlKey;a.options.dragDrop&&Zg&&!g&&!Sc(a)&&"single"==e&&f.contains(c)>-1&&f.somethingSelected()?_c(a,b,c):ad(a,b,c,e,g)}function _c(a,c,e){var f=a.display,g=Ac(a,function(i){h&&(f.scroller.draggable=!1),a.state.draggingText=!1,fg(document,"mouseup",g),fg(f.scroller,"drop",g),Math.abs(c.clientX-i.clientX)+Math.abs(c.clientY-i.clientY)<10&&($f(i),Cb(a.doc,e),Qc(a),b&&!d&&setTimeout(function(){document.body.focus(),Qc(a)},20))});h&&(f.scroller.draggable=!0),a.state.draggingText=g,f.scroller.dragDrop&&f.scroller.dragDrop(),eg(document,"mouseup",g),eg(f.scroller,"drop",g)}function ad(a,b,c,d,f){function p(b){if(0!=ob(o,b))if(o=b,"rect"==d){for(var e=[],f=a.options.tabSize,g=vg(Df(i,c.line).text,c.ch,f),h=vg(Df(i,b.line).text,b.ch,f),m=Math.min(g,h),n=Math.max(g,h),p=Math.min(c.line,b.line),q=Math.min(a.lastLine(),Math.max(c.line,b.line));q>=p;p++){var r=Df(i,p).text,s=wg(r,m,f);m==n?e.push(new tb(nb(p,s),nb(p,s))):r.length>s&&e.push(new tb(nb(p,s),nb(p,wg(r,n,f))))}e.length||e.push(new tb(c,c)),Ib(i,ub(l.ranges.slice(0,k).concat(e),k),sg)}else{var t=j,u=t.anchor,v=b;if("single"!=d){if("double"==d)var w=Yd(i,b);else var w=new tb(nb(b.line,0),xb(i,nb(b.line+1,0)));ob(w.anchor,u)>0?(v=w.head,u=rb(t.from(),w.anchor)):(v=w.anchor,u=qb(t.to(),w.head))}var e=l.ranges.slice(0);e[k]=new tb(xb(i,u),v),Ib(i,ub(e,k),sg)}}function s(b){var c=++r,e=Wc(a,b,!0,"rect"==d);if(e)if(0!=ob(e,o)){Rc(a),p(e);var f=P(h,i);(e.line>=f.to||e.line<f.from)&&setTimeout(Ac(a,function(){r==c&&s(b)}),150)}else{var g=b.clientY<q.top?-20:b.clientY>q.bottom?20:0;g&&setTimeout(Ac(a,function(){r==c&&(h.scroller.scrollTop+=g,s(b))}),50)}}function t(b){r=1/0,$f(b),Qc(a),fg(document,"mousemove",u),fg(document,"mouseup",v),i.history.lastSelOrigin=null}var h=a.display,i=a.doc;$f(b);var j,k,l=i.sel;if(f&&!b.shiftKey?(k=i.sel.contains(c),j=k>-1?i.sel.ranges[k]:new tb(c,c)):j=i.sel.primary(),b.altKey)d="rect",f||(j=new tb(c,c)),c=Wc(a,b,!0,!0),k=-1;else if("double"==d){var m=Yd(i,c);j=a.display.shift||i.extend?Bb(i,j,m.anchor,m.head):m}else if("triple"==d){var n=new tb(nb(c.line,0),xb(i,nb(c.line+1,0)));j=a.display.shift||i.extend?Bb(i,j,n.anchor,n.head):n}else j=Bb(i,j,c);f?k>-1?Eb(i,k,j,sg):(k=i.sel.ranges.length,Ib(i,ub(i.sel.ranges.concat([j]),k),{scroll:!1,origin:"*mouse"})):(k=0,Ib(i,new sb([j],0),sg),l=i.sel);var o=c,q=h.wrapper.getBoundingClientRect(),r=0,u=Ac(a,function(a){(g&&!e?a.buttons:dg(a))?s(a):t(a)}),v=Ac(a,t);eg(document,"mousemove",u),eg(document,"mouseup",v)}function bd(a,b,c,d,e){try{var f=b.clientX,g=b.clientY}catch(b){return!1}if(f>=Math.floor(a.display.gutters.getBoundingClientRect().right))return!1;d&&$f(b);var h=a.display,i=h.lineDiv.getBoundingClientRect();if(g>i.bottom||!ng(a,c))return ag(b);g-=i.top-h.viewOffset;for(var j=0;j<a.options.gutters.length;++j){var k=h.gutters.childNodes[j];if(k&&k.getBoundingClientRect().right>=f){var l=If(a.doc,g),m=a.options.gutters[j];return e(a,c,a,l,m,b),ag(b)}}}function cd(a,b){return bd(a,b,"gutterClick",!0,jg)}function ed(a){var b=this;if(!lg(b,a)&&!Vc(b.display,a)){$f(a),g&&(dd=+new Date);var c=Wc(b,a,!0),d=a.dataTransfer.files;if(c&&!Sc(b))if(d&&d.length&&window.FileReader&&window.File)for(var e=d.length,f=Array(e),h=0,i=function(a,d){var g=new FileReader;g.onload=Ac(b,function(){if(f[d]=g.result,++h==e){c=xb(b.doc,c);var a={from:c,to:c,text:eh(f.join("\n")),origin:"paste"};Fd(b.doc,a),Hb(b.doc,vb(c,zd(a)))}}),g.readAsText(a)},j=0;e>j;++j)i(d[j],j);else{if(b.state.draggingText&&b.doc.sel.contains(c)>-1)return b.state.draggingText(a),setTimeout(Fg(Qc,b),20),void 0;try{var f=a.dataTransfer.getData("Text");if(f){var k=b.state.draggingText&&b.listSelections();if(Jb(b.doc,vb(c,c)),k)for(var j=0;j<k.length;++j)Ld(b.doc,"",k[j].anchor,k[j].head,"drag");b.replaceSelection(f,"around","paste"),Qc(b)}}catch(a){}}}}function fd(a,b){if(g&&(!a.state.draggingText||+new Date-dd<100))return bg(b),void 0;if(!lg(a,b)&&!Vc(a.display,b)&&(b.dataTransfer.setData("Text",a.getSelection()),b.dataTransfer.setDragImage&&!l)){var c=Lg("img",null,null,"position: fixed; left: 0; top: 0;");c.src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==",k&&(c.width=c.height=1,a.display.wrapper.appendChild(c),c._top=c.offsetTop),b.dataTransfer.setDragImage(c,0,0),k&&c.parentNode.removeChild(c)}}function gd(b,c){Math.abs(b.doc.scrollTop-c)<2||(b.doc.scrollTop=c,a||U(b,{top:c}),b.display.scroller.scrollTop!=c&&(b.display.scroller.scrollTop=c),b.display.scrollbarV.scrollTop!=c&&(b.display.scrollbarV.scrollTop=c),a&&U(b),Sb(b,100))}function hd(a,b,c){(c?b==a.doc.scrollLeft:Math.abs(a.doc.scrollLeft-b)<2)||(b=Math.min(b,a.display.scroller.scrollWidth-a.display.scroller.clientWidth),a.doc.scrollLeft=b,Q(a),a.display.scroller.scrollLeft!=b&&(a.display.scroller.scrollLeft=b),a.display.scrollbarH.scrollLeft!=b&&(a.display.scrollbarH.scrollLeft=b))}function kd(b,c){var d=c.wheelDeltaX,e=c.wheelDeltaY;null==d&&c.detail&&c.axis==c.HORIZONTAL_AXIS&&(d=c.detail),null==e&&c.detail&&c.axis==c.VERTICAL_AXIS?e=c.detail:null==e&&(e=c.wheelDelta);var f=b.display,g=f.scroller;if(d&&g.scrollWidth>g.clientWidth||e&&g.scrollHeight>g.clientHeight){if(e&&r&&h)a:for(var i=c.target,j=f.view;i!=g;i=i.parentNode)for(var l=0;l<j.length;l++)if(j[l].node==i){b.display.currentWheelTarget=i;break a}if(d&&!a&&!k&&null!=jd)return e&&gd(b,Math.max(0,Math.min(g.scrollTop+e*jd,g.scrollHeight-g.clientHeight))),hd(b,Math.max(0,Math.min(g.scrollLeft+d*jd,g.scrollWidth-g.clientWidth))),$f(c),f.wheelStartX=null,void 0;if(e&&null!=jd){var m=e*jd,n=b.doc.scrollTop,o=n+f.wrapper.clientHeight;0>m?n=Math.max(0,n+m-50):o=Math.min(b.doc.height,o+m+50),U(b,{top:n,bottom:o})}20>id&&(null==f.wheelStartX?(f.wheelStartX=g.scrollLeft,f.wheelStartY=g.scrollTop,f.wheelDX=d,f.wheelDY=e,setTimeout(function(){if(null!=f.wheelStartX){var a=g.scrollLeft-f.wheelStartX,b=g.scrollTop-f.wheelStartY,c=b&&f.wheelDY&&b/f.wheelDY||a&&f.wheelDX&&a/f.wheelDX;f.wheelStartX=f.wheelStartY=null,c&&(jd=(jd*id+c)/(id+1),++id)}},200)):(f.wheelDX+=d,f.wheelDY+=e))}}function ld(a,b,c){if("string"==typeof b&&(b=ie[b],!b))return!1;a.display.pollingFast&&Oc(a)&&(a.display.pollingFast=!1);var d=a.display.shift,e=!1;try{Sc(a)&&(a.state.suppressEdits=!0),c&&(a.display.shift=!1),e=b(a)!=qg}finally{a.display.shift=d,a.state.suppressEdits=!1}return e}function md(a){var b=a.state.keyMaps.slice(0);return a.options.extraKeys&&b.push(a.options.extraKeys),b.push(a.options.keyMap),b}function od(a,b){var c=ke(a.options.keyMap),d=c.auto;clearTimeout(nd),d&&!me(b)&&(nd=setTimeout(function(){ke(a.options.keyMap)==c&&(a.options.keyMap=d.call?d.call(null,a):d,F(a))},50));var e=ne(b,!0),f=!1;if(!e)return!1;var g=md(a);return f=b.shiftKey?le("Shift-"+e,g,function(b){return ld(a,b,!0)})||le(e,g,function(b){return("string"==typeof b?/^go[A-Z]/.test(b):b.motion)?ld(a,b):void 0}):le(e,g,function(b){return ld(a,b)}),f&&($f(b),Rb(a),jg(a,"keyHandled",a,e,b)),f}function pd(a,b,c){var d=le("'"+c+"'",md(a),function(b){return ld(a,b,!0)});return d&&($f(b),Rb(a),jg(a,"keyHandled",a,"'"+c+"'",b)),d}function rd(a){var c=this;if(Rc(c),!lg(c,a)){b&&27==a.keyCode&&(a.returnValue=!1);var d=a.keyCode;c.display.shift=16==d||a.shiftKey;var e=od(c,a);k&&(qd=e?d:null,!e&&88==d&&!gh&&(r?a.metaKey:a.ctrlKey)&&c.replaceSelection("",null,"cut")),18!=d||/\bCodeMirror-crosshair\b/.test(c.display.lineDiv.className)||sd(c)}}function sd(a){function c(a){18!=a.keyCode&&a.altKey||(Sg(b,"CodeMirror-crosshair"),fg(document,"keyup",c),fg(document,"mouseover",c))}var b=a.display.lineDiv;Tg(b,"CodeMirror-crosshair"),eg(document,"keyup",c),eg(document,"mouseover",c)}function td(a){lg(this,a)||16==a.keyCode&&(this.doc.sel.shift=!1)}function ud(a){var b=this;if(!lg(b,a)){var c=a.keyCode,e=a.charCode;if(k&&c==qd)return qd=null,$f(a),void 0;if(!(k&&(!a.which||a.which<10)||m)||!od(b,a)){var f=String.fromCharCode(null==e?c:e);pd(b,a,f)||(g&&!d&&(b.display.inputHasSelection=null),Nc(b))}}}function vd(a){"nocursor"!=a.options.readOnly&&(a.state.focused||(gg(a,"focus",a),a.state.focused=!0,Tg(a.display.wrapper,"CodeMirror-focused"),a.curOp||a.display.selForContextMenu==a.doc.sel||(Pc(a),h&&setTimeout(Fg(Pc,a,!0),0))),Mc(a),Rb(a))}function wd(a){a.state.focused&&(gg(a,"blur",a),a.state.focused=!1,Sg(a.display.wrapper,"CodeMirror-focused")),clearInterval(a.display.blinker),setTimeout(function(){a.state.focused||(a.display.shift=!1)},150)}function xd(a,b){function j(){if(null!=c.input.selectionStart){var b=a.somethingSelected(),d=c.input.value="\u200b"+(b?c.input.value:"");c.prevInput=b?"":"\u200b",c.input.selectionStart=1,c.input.selectionEnd=d.length}}function l(){if(c.inputDiv.style.position="relative",c.input.style.cssText=i,d&&(c.scrollbarV.scrollTop=c.scroller.scrollTop=f),Mc(a),null!=c.input.selectionStart){(!g||d)&&j();var b=0,e=function(){c.selForContextMenu==a.doc.sel&&0==c.input.selectionStart?Ac(a,ie.selectAll)(a):b++<10?c.detectingSelectAll=setTimeout(e,500):Pc(a)};c.detectingSelectAll=setTimeout(e,200)}}if(!lg(a,b,"contextmenu")){var c=a.display;if(!Vc(c,b)&&!yd(a,b)){var e=Wc(a,b),f=c.scroller.scrollTop;if(e&&!k){var h=a.options.resetSelectionOnContextMenu;h&&-1==a.doc.sel.contains(e)&&Ac(a,Ib)(a.doc,vb(e),rg);var i=c.input.style.cssText;if(c.inputDiv.style.position="absolute",c.input.style.cssText="position: fixed; width: 30px; height: 30px; top: "+(b.clientY-5)+"px; left: "+(b.clientX-5)+"px; z-index: 1000; background: "+(g?"rgba(255, 255, 255, .05)":"transparent")+"; outline: none; border-width: 0; outline: none; overflow: hidden; opacity: .05; filter: alpha(opacity=5);",Qc(a),Pc(a),a.somethingSelected()||(c.input.value=c.prevInput=" "),c.selForContextMenu=a.doc.sel,clearTimeout(c.detectingSelectAll),g&&!d&&j(),v){bg(b);var m=function(){fg(window,"mouseup",m),setTimeout(l,20)};eg(window,"mouseup",m)}else setTimeout(l,50)}}}}function yd(a,b){return ng(a,"gutterContextMenu")?bd(a,b,"gutterContextMenu",!1,gg):!1}function Ad(a,b){if(ob(a,b.from)<0)return a;if(ob(a,b.to)<=0)return zd(b);var c=a.line+b.text.length-(b.to.line-b.from.line)-1,d=a.ch;return a.line==b.to.line&&(d+=zd(b).ch-b.to.ch),nb(c,d)}function Bd(a,b){for(var c=[],d=0;d<a.sel.ranges.length;d++){var e=a.sel.ranges[d];c.push(new tb(Ad(e.anchor,b),Ad(e.head,b)))}return ub(c,a.sel.primIndex)}function Cd(a,b,c){return a.line==b.line?nb(c.line,a.ch-b.ch+c.ch):nb(c.line+(a.line-b.line),a.ch)}function Dd(a,b,c){for(var d=[],e=nb(a.first,0),f=e,g=0;g<b.length;g++){var h=b[g],i=Cd(h.from,e,f),j=Cd(zd(h),e,f);if(e=h.to,f=j,"around"==c){var k=a.sel.ranges[g],l=ob(k.head,k.anchor)<0;d[g]=new tb(l?j:i,l?i:j)}else d[g]=new tb(i,i)}return new sb(d,a.sel.primIndex)}function Ed(a,b,c){var d={canceled:!1,from:b.from,to:b.to,text:b.text,origin:b.origin,cancel:function(){this.canceled=!0}};return c&&(d.update=function(b,c,d,e){b&&(this.from=xb(a,b)),c&&(this.to=xb(a,c)),d&&(this.text=d),void 0!==e&&(this.origin=e)}),gg(a,"beforeChange",a,d),a.cm&&gg(a.cm,"beforeChange",a.cm,d),d.canceled?null:{from:d.from,to:d.to,text:d.text,origin:d.origin}}function Fd(a,b,c){if(a.cm){if(!a.cm.curOp)return Ac(a.cm,Fd)(a,b,c);if(a.cm.state.suppressEdits)return}if(!(ng(a,"beforeChange")||a.cm&&ng(a.cm,"beforeChange"))||(b=Ed(a,b,!0))){var d=w&&!c&&Ge(a,b.from,b.to);if(d)for(var e=d.length-1;e>=0;--e)Gd(a,{from:d[e].from,to:d[e].to,text:e?[""]:b.text});else Gd(a,b)}}function Gd(a,b){if(1!=b.text.length||""!=b.text[0]||0!=ob(b.from,b.to)){var c=Bd(a,b);Pf(a,b,c,a.cm?a.cm.curOp.id:0/0),Jd(a,b,c,De(a,b));var d=[];Bf(a,function(a,c){c||-1!=Bg(d,a.history)||(Zf(a.history,b),d.push(a.history)),Jd(a,b,null,De(a,b))})}}function Hd(a,b,c){if(!a.cm||!a.cm.state.suppressEdits){for(var e,d=a.history,f=a.sel,g="undo"==b?d.done:d.undone,h="undo"==b?d.undone:d.done,i=0;i<g.length&&(e=g[i],c?!e.ranges||e.equals(a.sel):e.ranges);i++);if(i!=g.length){for(d.lastOrigin=d.lastSelOrigin=null;e=g.pop(),e.ranges;){if(Sf(e,h),c&&!e.equals(a.sel))return Ib(a,e,{clearRedo:!1}),void 0;f=e}var j=[];Sf(f,h),h.push({changes:j,generation:d.generation}),d.generation=e.generation||++d.maxGeneration;for(var k=ng(a,"beforeChange")||a.cm&&ng(a.cm,"beforeChange"),i=e.changes.length-1;i>=0;--i){var l=e.changes[i];if(l.origin=b,k&&!Ed(a,l,!1))return g.length=0,void 0;j.push(Mf(a,l));var m=i?Bd(a,l,null):zg(g);Jd(a,l,m,Fe(a,l)),!i&&a.cm&&a.cm.scrollIntoView(l);var n=[];Bf(a,function(a,b){b||-1!=Bg(n,a.history)||(Zf(a.history,l),n.push(a.history)),Jd(a,l,null,Fe(a,l))})}}}}function Id(a,b){if(0!=b&&(a.first+=b,a.sel=new sb(Cg(a.sel.ranges,function(a){return new tb(nb(a.anchor.line+b,a.anchor.ch),nb(a.head.line+b,a.head.ch))}),a.sel.primIndex),a.cm)){Fc(a.cm,a.first,a.first-b,b);for(var c=a.cm.display,d=c.viewFrom;d<c.viewTo;d++)Gc(a.cm,d,"gutter")}}function Jd(a,b,c,d){if(a.cm&&!a.cm.curOp)return Ac(a.cm,Jd)(a,b,c,d);if(b.to.line<a.first)return Id(a,b.text.length-1-(b.to.line-b.from.line)),void 0;if(!(b.from.line>a.lastLine())){if(b.from.line<a.first){var e=b.text.length-1-(a.first-b.from.line);Id(a,e),b={from:nb(a.first,0),to:nb(b.to.line+e,b.to.ch),text:[zg(b.text)],origin:b.origin}}var f=a.lastLine();b.to.line>f&&(b={from:b.from,to:nb(f,Df(a,f).text.length),text:[b.text[0]],origin:b.origin}),b.removed=Ef(a,b.from,b.to),c||(c=Bd(a,b,null)),a.cm?Kd(a.cm,b,d):uf(a,b,d),Jb(a,c,rg)}}function Kd(a,b,c){var d=a.doc,e=a.display,f=b.from,g=b.to,h=!1,i=f.line;a.options.lineWrapping||(i=Hf(Qe(Df(d,f.line))),d.iter(i,g.line+1,function(a){return a==e.maxLine?(h=!0,!0):void 0})),d.sel.contains(b.from,b.to)>-1&&mg(a),uf(d,b,c,D(a)),a.options.lineWrapping||(d.iter(i,f.line+b.text.length,function(a){var b=K(a);b>e.maxLineLength&&(e.maxLine=a,e.maxLineLength=b,e.maxLineChanged=!0,h=!1)}),h&&(a.curOp.updateMaxLine=!0)),d.frontier=Math.min(d.frontier,f.line),Sb(a,400);var j=b.text.length-(g.line-f.line)-1;f.line!=g.line||1!=b.text.length||tf(a.doc,b)?Fc(a,f.line,g.line+1,j):Gc(a,f.line,"text");var k=ng(a,"changes"),l=ng(a,"change");if(l||k){var m={from:f,to:g,text:b.text,removed:b.removed,origin:b.origin};l&&jg(a,"change",a,m),k&&(a.curOp.changeObjs||(a.curOp.changeObjs=[])).push(m)}a.display.selForContextMenu=null}function Ld(a,b,c,d,e){if(d||(d=c),ob(d,c)<0){var f=d;d=c,c=f}"string"==typeof b&&(b=eh(b)),Fd(a,{from:c,to:d,text:b,origin:e})}function Md(a,b){var c=a.display,d=c.sizer.getBoundingClientRect(),e=null;if(b.top+d.top<0?e=!0:b.bottom+d.top>(window.innerHeight||document.documentElement.clientHeight)&&(e=!1),null!=e&&!o){var f=Lg("div","\u200b",null,"position: absolute; top: "+(b.top-c.viewOffset-Wb(a.display))+"px; height: "+(b.bottom-b.top+pg)+"px; left: "+b.left+"px; width: 2px;");a.display.lineSpace.appendChild(f),f.scrollIntoView(e),a.display.lineSpace.removeChild(f)}}function Nd(a,b,c,d){for(null==d&&(d=0);;){var e=!1,f=oc(a,b),g=c&&c!=b?oc(a,c):f,h=Pd(a,Math.min(f.left,g.left),Math.min(f.top,g.top)-d,Math.max(f.left,g.left),Math.max(f.bottom,g.bottom)+d),i=a.doc.scrollTop,j=a.doc.scrollLeft;if(null!=h.scrollTop&&(gd(a,h.scrollTop),Math.abs(a.doc.scrollTop-i)>1&&(e=!0)),null!=h.scrollLeft&&(hd(a,h.scrollLeft),Math.abs(a.doc.scrollLeft-j)>1&&(e=!0)),!e)return f}}function Od(a,b,c,d,e){var f=Pd(a,b,c,d,e);null!=f.scrollTop&&gd(a,f.scrollTop),null!=f.scrollLeft&&hd(a,f.scrollLeft)}function Pd(a,b,c,d,e){var f=a.display,g=uc(a.display);0>c&&(c=0);var h=a.curOp&&null!=a.curOp.scrollTop?a.curOp.scrollTop:f.scroller.scrollTop,i=f.scroller.clientHeight-pg,j={},k=a.doc.height+Xb(f),l=g>c,m=e>k-g;if(h>c)j.scrollTop=l?0:c;else if(e>h+i){var n=Math.min(c,(m?k:e)-i);n!=h&&(j.scrollTop=n)}var o=a.curOp&&null!=a.curOp.scrollLeft?a.curOp.scrollLeft:f.scroller.scrollLeft,p=f.scroller.clientWidth-pg;b+=f.gutters.offsetWidth,d+=f.gutters.offsetWidth;var q=f.gutters.offsetWidth,r=q+10>b;return o+q>b||r?(r&&(b=0),j.scrollLeft=Math.max(0,b-10-q)):d>p+o-3&&(j.scrollLeft=d+10-p),j}function Qd(a,b,c){(null!=b||null!=c)&&Sd(a),null!=b&&(a.curOp.scrollLeft=(null==a.curOp.scrollLeft?a.doc.scrollLeft:a.curOp.scrollLeft)+b),null!=c&&(a.curOp.scrollTop=(null==a.curOp.scrollTop?a.doc.scrollTop:a.curOp.scrollTop)+c)}function Rd(a){Sd(a);var b=a.getCursor(),c=b,d=b;a.options.lineWrapping||(c=b.ch?nb(b.line,b.ch-1):b,d=nb(b.line,b.ch+1)),a.curOp.scrollToPos={from:c,to:d,margin:a.options.cursorScrollMargin,isCursor:!0}}function Sd(a){var b=a.curOp.scrollToPos;if(b){a.curOp.scrollToPos=null;var c=pc(a,b.from),d=pc(a,b.to),e=Pd(a,Math.min(c.left,d.left),Math.min(c.top,d.top)-b.margin,Math.max(c.right,d.right),Math.max(c.bottom,d.bottom)+b.margin);a.scrollTo(e.scrollLeft,e.scrollTop)}}function Td(a,b,c,d){var f,e=a.doc;null==c&&(c="add"),"smart"==c&&(a.doc.mode.indent?f=Vb(a,b):c="prev");var g=a.options.tabSize,h=Df(e,b),i=vg(h.text,null,g);h.stateAfter&&(h.stateAfter=null);var k,j=h.text.match(/^\s*/)[0];if(d||/\S/.test(h.text)){if("smart"==c&&(k=a.doc.mode.indent(f,h.text.slice(j.length),h.text),k==qg)){if(!d)return;c="prev"}}else k=0,c="not";"prev"==c?k=b>e.first?vg(Df(e,b-1).text,null,g):0:"add"==c?k=i+a.options.indentUnit:"subtract"==c?k=i-a.options.indentUnit:"number"==typeof c&&(k=i+c),k=Math.max(0,k);var l="",m=0;if(a.options.indentWithTabs)for(var n=Math.floor(k/g);n;--n)m+=g,l+=" ";if(k>m&&(l+=yg(k-m)),l!=j)Ld(a.doc,l,nb(b,0),nb(b,j.length),"+input");else for(var n=0;n<e.sel.ranges.length;n++){var o=e.sel.ranges[n];if(o.head.line==b&&o.head.ch<j.length){var m=nb(b,j.length);Eb(e,n,new tb(m,m));break}}h.stateAfter=null}function Ud(a,b,c,d){var e=b,f=b,g=a.doc;return"number"==typeof b?f=Df(g,wb(g,b)):e=Hf(b),null==e?null:(d(f,e)&&Gc(a,e,c),f)}function Vd(a,b){for(var c=a.doc.sel.ranges,d=[],e=0;e<c.length;e++){for(var f=b(c[e]);d.length&&ob(f.from,zg(d).to)<=0;){var g=d.pop();if(ob(g.from,f.from)<0){f.from=g.from;break}}d.push(f)}zc(a,function(){for(var b=d.length-1;b>=0;b--)Ld(a.doc,"",d[b].from,d[b].to,"+delete");Rd(a)})}function Wd(a,b,c,d,e){function k(){var b=f+c;return b<a.first||b>=a.first+a.size?j=!1:(f=b,i=Df(a,b))}function l(a){var b=(e?th:uh)(i,g,c,!0);if(null==b){if(a||!k())return j=!1;g=e?(0>c?mh:lh)(i):0>c?i.text.length:0}else g=b;return!0}var f=b.line,g=b.ch,h=c,i=Df(a,f),j=!0;if("char"==d)l();else if("column"==d)l(!0);else if("word"==d||"group"==d)for(var m=null,n="group"==d,o=!0;!(0>c)||l(!o);o=!1){var p=i.text.charAt(g)||"\n",q=Hg(p)?"w":n&&"\n"==p?"n":!n||/\s/.test(p)?null:"p";if(!n||o||q||(q="s"),m&&m!=q){0>c&&(c=1,l());break}if(q&&(m=q),c>0&&!l(!o))break}var r=Nb(a,nb(f,g),h,!0);return j||(r.hitSide=!0),r}function Xd(a,b,c,d){var g,e=a.doc,f=b.left;if("page"==d){var h=Math.min(a.display.wrapper.clientHeight,window.innerHeight||document.documentElement.clientHeight);g=b.top+c*(h-(0>c?1.5:.5)*uc(a.display))}else"line"==d&&(g=c>0?b.bottom+3:b.top-3);for(;;){var i=rc(a,f,g);if(!i.outside)break;if(0>c?0>=g:g>=e.height){i.hitSide=!0;break}g+=5*c}return i}function Yd(a,b){var c=Df(a,b.line).text,d=b.ch,e=b.ch;if(c){(b.xRel<0||e==c.length)&&d?--d:++e;for(var f=c.charAt(d),g=Hg(f)?Hg:/\s/.test(f)?function(a){return/\s/.test(a)}:function(a){return!/\s/.test(a)&&!Hg(a)};d>0&&g(c.charAt(d-1));)--d;for(;e<c.length&&g(c.charAt(e));)++e}return new tb(nb(b.line,d),nb(b.line,e))}function _d(a,b,c,d){y.defaults[a]=b,c&&($d[a]=d?function(a,b,d){d!=ae&&c(a,b,d)}:c)}function ke(a){return"string"==typeof a?je[a]:a}function re(a,b,c,d,e){if(d&&d.shared)return te(a,b,c,d,e);if(a.cm&&!a.cm.curOp)return Ac(a.cm,re)(a,b,c,d,e);var f=new pe(a,e),g=ob(b,c);if(d&&Eg(d,f,!1),g>0||0==g&&f.clearWhenEmpty!==!1)return f;if(f.replacedWith&&(f.collapsed=!0,f.widgetNode=Lg("span",[f.replacedWith],"CodeMirror-widget"),d.handleMouseEvents||(f.widgetNode.ignoreEvents=!0),d.insertLeft&&(f.widgetNode.insertLeft=!0)),f.collapsed){if(Pe(a,b.line,b,c,f)||b.line!=c.line&&Pe(a,c.line,b,c,f))throw new Error("Inserting collapsed marker partially overlapping an existing one");x=!0}f.addToHistory&&Pf(a,{from:b,to:c,origin:"markText"},a.sel,0/0);var j,h=b.line,i=a.cm;if(a.iter(h,c.line+1,function(a){i&&f.collapsed&&!i.options.lineWrapping&&Qe(a)==i.display.maxLine&&(j=!0),f.collapsed&&h!=b.line&&Gf(a,0),Ae(a,new xe(f,h==b.line?b.ch:null,h==c.line?c.ch:null)),++h}),f.collapsed&&a.iter(b.line,c.line+1,function(b){Ue(a,b)&&Gf(b,0)}),f.clearOnEnter&&eg(f,"beforeCursorEnter",function(){f.clear()}),f.readOnly&&(w=!0,(a.history.done.length||a.history.undone.length)&&a.clearHistory()),f.collapsed&&(f.id=++qe,f.atomic=!0),i){if(j&&(i.curOp.updateMaxLine=!0),f.collapsed)Fc(i,b.line,c.line+1);else if(f.className||f.title||f.startStyle||f.endStyle)for(var k=b.line;k<=c.line;k++)Gc(i,k,"text");f.atomic&&Lb(i.doc),jg(i,"markerAdded",i,f)}return f}function te(a,b,c,d,e){d=Eg(d),d.shared=!1;var f=[re(a,b,c,d,e)],g=f[0],h=d.widgetNode;return Bf(a,function(a){h&&(d.widgetNode=h.cloneNode(!0)),f.push(re(a,xb(a,b),xb(a,c),d,e));for(var i=0;i<a.linked.length;++i)if(a.linked[i].isParent)return;g=zg(f)}),new se(f,g)}function ue(a){return a.findMarks(nb(a.first,0),a.clipPos(nb(a.lastLine())),function(a){return a.parent})}function ve(a,b){for(var c=0;c<b.length;c++){var d=b[c],e=d.find(),f=a.clipPos(e.from),g=a.clipPos(e.to);if(ob(f,g)){var h=re(a,f,g,d.primary,d.primary.type);d.markers.push(h),h.parent=d}}}function we(a){for(var b=0;b<a.length;b++){var c=a[b],d=[c.primary.doc];Bf(c.primary.doc,function(a){d.push(a)});for(var e=0;e<c.markers.length;e++){var f=c.markers[e];-1==Bg(d,f.doc)&&(f.parent=null,c.markers.splice(e--,1))}}}function xe(a,b,c){this.marker=a,this.from=b,this.to=c}function ye(a,b){if(a)for(var c=0;c<a.length;++c){var d=a[c];if(d.marker==b)return d}}function ze(a,b){for(var c,d=0;d<a.length;++d)a[d]!=b&&(c||(c=[])).push(a[d]);return c}function Ae(a,b){a.markedSpans=a.markedSpans?a.markedSpans.concat([b]):[b],b.marker.attachLine(a)}function Be(a,b,c){if(a)for(var e,d=0;d<a.length;++d){var f=a[d],g=f.marker,h=null==f.from||(g.inclusiveLeft?f.from<=b:f.from<b);if(h||f.from==b&&"bookmark"==g.type&&(!c||!f.marker.insertLeft)){var i=null==f.to||(g.inclusiveRight?f.to>=b:f.to>b);(e||(e=[])).push(new xe(g,f.from,i?null:f.to))}}return e}function Ce(a,b,c){if(a)for(var e,d=0;d<a.length;++d){var f=a[d],g=f.marker,h=null==f.to||(g.inclusiveRight?f.to>=b:f.to>b);if(h||f.from==b&&"bookmark"==g.type&&(!c||f.marker.insertLeft)){var i=null==f.from||(g.inclusiveLeft?f.from<=b:f.from<b);(e||(e=[])).push(new xe(g,i?null:f.from-b,null==f.to?null:f.to-b))}}return e}function De(a,b){var c=zb(a,b.from.line)&&Df(a,b.from.line).markedSpans,d=zb(a,b.to.line)&&Df(a,b.to.line).markedSpans;if(!c&&!d)return null;var e=b.from.ch,f=b.to.ch,g=0==ob(b.from,b.to),h=Be(c,e,g),i=Ce(d,f,g),j=1==b.text.length,k=zg(b.text).length+(j?e:0);if(h)for(var l=0;l<h.length;++l){var m=h[l];if(null==m.to){var n=ye(i,m.marker);n?j&&(m.to=null==n.to?null:n.to+k):m.to=e}}if(i)for(var l=0;l<i.length;++l){var m=i[l];if(null!=m.to&&(m.to+=k),null==m.from){var n=ye(h,m.marker);n||(m.from=k,j&&(h||(h=[])).push(m))}else m.from+=k,j&&(h||(h=[])).push(m)}h&&(h=Ee(h)),i&&i!=h&&(i=Ee(i));var o=[h];if(!j){var q,p=b.text.length-2;if(p>0&&h)for(var l=0;l<h.length;++l)null==h[l].to&&(q||(q=[])).push(new xe(h[l].marker,null,null));for(var l=0;p>l;++l)o.push(q);o.push(i)}return o}function Ee(a){for(var b=0;b<a.length;++b){var c=a[b];null!=c.from&&c.from==c.to&&c.marker.clearWhenEmpty!==!1&&a.splice(b--,1)}return a.length?a:null}function Fe(a,b){var c=Vf(a,b),d=De(a,b);if(!c)return d;if(!d)return c;for(var e=0;e<c.length;++e){var f=c[e],g=d[e];if(f&&g)a:for(var h=0;h<g.length;++h){for(var i=g[h],j=0;j<f.length;++j)if(f[j].marker==i.marker)continue a;
+f.push(i)}else g&&(c[e]=g)}return c}function Ge(a,b,c){var d=null;if(a.iter(b.line,c.line+1,function(a){if(a.markedSpans)for(var b=0;b<a.markedSpans.length;++b){var c=a.markedSpans[b].marker;!c.readOnly||d&&-1!=Bg(d,c)||(d||(d=[])).push(c)}}),!d)return null;for(var e=[{from:b,to:c}],f=0;f<d.length;++f)for(var g=d[f],h=g.find(0),i=0;i<e.length;++i){var j=e[i];if(!(ob(j.to,h.from)<0||ob(j.from,h.to)>0)){var k=[i,1],l=ob(j.from,h.from),m=ob(j.to,h.to);(0>l||!g.inclusiveLeft&&!l)&&k.push({from:j.from,to:h.from}),(m>0||!g.inclusiveRight&&!m)&&k.push({from:h.to,to:j.to}),e.splice.apply(e,k),i+=k.length-1}}return e}function He(a){var b=a.markedSpans;if(b){for(var c=0;c<b.length;++c)b[c].marker.detachLine(a);a.markedSpans=null}}function Ie(a,b){if(b){for(var c=0;c<b.length;++c)b[c].marker.attachLine(a);a.markedSpans=b}}function Je(a){return a.inclusiveLeft?-1:0}function Ke(a){return a.inclusiveRight?1:0}function Le(a,b){var c=a.lines.length-b.lines.length;if(0!=c)return c;var d=a.find(),e=b.find(),f=ob(d.from,e.from)||Je(a)-Je(b);if(f)return-f;var g=ob(d.to,e.to)||Ke(a)-Ke(b);return g?g:b.id-a.id}function Me(a,b){var d,c=x&&a.markedSpans;if(c)for(var e,f=0;f<c.length;++f)e=c[f],e.marker.collapsed&&null==(b?e.from:e.to)&&(!d||Le(d,e.marker)<0)&&(d=e.marker);return d}function Ne(a){return Me(a,!0)}function Oe(a){return Me(a,!1)}function Pe(a,b,c,d,e){var f=Df(a,b),g=x&&f.markedSpans;if(g)for(var h=0;h<g.length;++h){var i=g[h];if(i.marker.collapsed){var j=i.marker.find(0),k=ob(j.from,c)||Je(i.marker)-Je(e),l=ob(j.to,d)||Ke(i.marker)-Ke(e);if(!(k>=0&&0>=l||0>=k&&l>=0)&&(0>=k&&(ob(j.to,c)||Ke(i.marker)-Je(e))>0||k>=0&&(ob(j.from,d)||Je(i.marker)-Ke(e))<0))return!0}}}function Qe(a){for(var b;b=Ne(a);)a=b.find(-1,!0).line;return a}function Re(a){for(var b,c;b=Oe(a);)a=b.find(1,!0).line,(c||(c=[])).push(a);return c}function Se(a,b){var c=Df(a,b),d=Qe(c);return c==d?b:Hf(d)}function Te(a,b){if(b>a.lastLine())return b;var d,c=Df(a,b);if(!Ue(a,c))return b;for(;d=Oe(c);)c=d.find(1,!0).line;return Hf(c)+1}function Ue(a,b){var c=x&&b.markedSpans;if(c)for(var d,e=0;e<c.length;++e)if(d=c[e],d.marker.collapsed){if(null==d.from)return!0;if(!d.marker.widgetNode&&0==d.from&&d.marker.inclusiveLeft&&Ve(a,b,d))return!0}}function Ve(a,b,c){if(null==c.to){var d=c.marker.find(1,!0);return Ve(a,d.line,ye(d.line.markedSpans,c.marker))}if(c.marker.inclusiveRight&&c.to==b.text.length)return!0;for(var e,f=0;f<b.markedSpans.length;++f)if(e=b.markedSpans[f],e.marker.collapsed&&!e.marker.widgetNode&&e.from==c.to&&(null==e.to||e.to!=c.from)&&(e.marker.inclusiveLeft||c.marker.inclusiveRight)&&Ve(a,b,e))return!0}function Xe(a,b,c){Jf(b)<(a.curOp&&a.curOp.scrollTop||a.doc.scrollTop)&&Qd(a,null,c)}function Ye(a){return null!=a.height?a.height:(Pg(document.body,a.node)||Og(a.cm.display.measure,Lg("div",[a.node],null,"position: relative")),a.height=a.node.offsetHeight)}function Ze(a,b,c,d){var e=new We(a,c,d);return e.noHScroll&&(a.display.alignWidgets=!0),Ud(a,b,"widget",function(b){var c=b.widgets||(b.widgets=[]);if(null==e.insertAt?c.push(e):c.splice(Math.min(c.length-1,Math.max(0,e.insertAt)),0,e),e.line=b,!Ue(a.doc,b)){var d=Jf(b)<a.doc.scrollTop;Gf(b,b.height+Ye(e)),d&&Qd(a,null,e.height),a.curOp.forceUpdate=!0}return!0}),e}function _e(a,b,c,d){a.text=b,a.stateAfter&&(a.stateAfter=null),a.styles&&(a.styles=null),null!=a.order&&(a.order=null),He(a),Ie(a,c);var e=d?d(a):1;e!=a.height&&Gf(a,e)}function af(a){a.parent=null,He(a)}function bf(a,b){if(a)for(;;){var c=a.match(/(?:^|\s+)line-(background-)?(\S+)/);if(!c)break;a=a.slice(0,c.index)+a.slice(c.index+c[0].length);var d=c[1]?"bgClass":"textClass";null==b[d]?b[d]=c[2]:new RegExp("(?:^|s)"+c[2]+"(?:$|s)").test(b[d])||(b[d]+=" "+c[2])}return a}function cf(a,b){if(a.blankLine)return a.blankLine(b);if(a.innerMode){var c=y.innerMode(a,b);return c.mode.blankLine?c.mode.blankLine(c.state):void 0}}function df(a,b,c){for(var d=0;10>d;d++){var e=a.token(b,c);if(b.pos>b.start)return e}throw new Error("Mode "+a.name+" failed to advance stream.")}function ef(a,b,c,d,e,f,g){var h=c.flattenSpans;null==h&&(h=a.options.flattenSpans);var l,i=0,j=null,k=new oe(b,a.options.tabSize);for(""==b&&bf(cf(c,d),f);!k.eol();){if(k.pos>a.options.maxHighlightLength?(h=!1,g&&hf(a,b,d,k.pos),k.pos=b.length,l=null):l=bf(df(c,k,d),f),a.options.addModeClass){var m=y.innerMode(c,d).mode.name;m&&(l="m-"+(l?m+" "+l:m))}h&&j==l||(i<k.start&&e(k.start,j),i=k.start,j=l),k.start=k.pos}for(;i<k.pos;){var n=Math.min(k.pos,i+5e4);e(n,j),i=n}}function ff(a,b,c,d){var e=[a.state.modeGen],f={};ef(a,b.text,a.doc.mode,c,function(a,b){e.push(a,b)},f,d);for(var g=0;g<a.state.overlays.length;++g){var h=a.state.overlays[g],i=1,j=0;ef(a,b.text,h.mode,!0,function(a,b){for(var c=i;a>j;){var d=e[i];d>a&&e.splice(i,1,a,e[i+1],d),i+=2,j=Math.min(a,d)}if(b)if(h.opaque)e.splice(c,i-c,a,"cm-overlay "+b),i=c+2;else for(;i>c;c+=2){var f=e[c+1];e[c+1]=(f?f+" ":"")+"cm-overlay "+b}},f)}return{styles:e,classes:f.bgClass||f.textClass?f:null}}function gf(a,b){if(!b.styles||b.styles[0]!=a.state.modeGen){var c=ff(a,b,b.stateAfter=Vb(a,Hf(b)));b.styles=c.styles,c.classes?b.styleClasses=c.classes:b.styleClasses&&(b.styleClasses=null)}return b.styles}function hf(a,b,c,d){var e=a.doc.mode,f=new oe(b,a.options.tabSize);for(f.start=f.pos=d||0,""==b&&cf(e,c);!f.eol()&&f.pos<=a.options.maxHighlightLength;)df(e,f,c),f.start=f.pos}function lf(a,b){if(!a||/^\s*$/.test(a))return null;var c=b.addModeClass?kf:jf;return c[a]||(c[a]=a.replace(/\S+/g,"cm-$&"))}function mf(a,b){var c=Lg("span",null,null,h?"padding-right: .1px":null),d={pre:Lg("pre",[c]),content:c,col:0,pos:0,cm:a};b.measure={};for(var e=0;e<=(b.rest?b.rest.length:0);e++){var i,f=e?b.rest[e-1]:b.line;d.pos=0,d.addToken=of,(g||h)&&a.getOption("lineWrapping")&&(d.addToken=pf(d.addToken)),dh(a.display.measure)&&(i=Kf(f))&&(d.addToken=qf(d.addToken,i)),d.map=[],sf(f,d,gf(a,f)),f.styleClasses&&(f.styleClasses.bgClass&&(d.bgClass=Ug(f.styleClasses.bgClass,d.bgClass||"")),f.styleClasses.textClass&&(d.textClass=Ug(f.styleClasses.textClass,d.textClass||""))),0==d.map.length&&d.map.push(0,0,d.content.appendChild(bh(a.display.measure))),0==e?(b.measure.map=d.map,b.measure.cache={}):((b.measure.maps||(b.measure.maps=[])).push(d.map),(b.measure.caches||(b.measure.caches=[])).push({}))}return gg(a,"renderLine",a,b.line,d.pre),d}function nf(a){var b=Lg("span","\u2022","cm-invalidchar");return b.title="\\u"+a.charCodeAt(0).toString(16),b}function of(a,b,c,e,f,g){if(b){var h=a.cm.options.specialChars,i=!1;if(h.test(b))for(var j=document.createDocumentFragment(),k=0;;){h.lastIndex=k;var l=h.exec(b),m=l?l.index-k:b.length-k;if(m){var n=document.createTextNode(b.slice(k,k+m));d?j.appendChild(Lg("span",[n])):j.appendChild(n),a.map.push(a.pos,a.pos+m,n),a.col+=m,a.pos+=m}if(!l)break;if(k+=m+1," "==l[0]){var o=a.cm.options.tabSize,p=o-a.col%o,n=j.appendChild(Lg("span",yg(p),"cm-tab"));a.col+=p}else{var n=a.cm.options.specialCharPlaceholder(l[0]);d?j.appendChild(Lg("span",[n])):j.appendChild(n),a.col+=1}a.map.push(a.pos,a.pos+1,n),a.pos++}else{a.col+=b.length;var j=document.createTextNode(b);a.map.push(a.pos,a.pos+b.length,j),d&&(i=!0),a.pos+=b.length}if(c||e||f||i){var q=c||"";e&&(q+=e),f&&(q+=f);var r=Lg("span",[j],q);return g&&(r.title=g),a.content.appendChild(r)}a.content.appendChild(j)}}function pf(a){function b(a){for(var b=" ",c=0;c<a.length-2;++c)b+=c%2?" ":"\xa0";return b+=" "}return function(c,d,e,f,g,h){a(c,d.replace(/ {3,}/g,b),e,f,g,h)}}function qf(a,b){return function(c,d,e,f,g,h){e=e?e+" cm-force-border":"cm-force-border";for(var i=c.pos,j=i+d.length;;){for(var k=0;k<b.length;k++){var l=b[k];if(l.to>i&&l.from<=i)break}if(l.to>=j)return a(c,d,e,f,g,h);a(c,d.slice(0,l.to-i),e,f,null,h),f=null,d=d.slice(l.to-i),i=l.to}}}function rf(a,b,c,d){var e=!d&&c.widgetNode;e&&(a.map.push(a.pos,a.pos+b,e),a.content.appendChild(e)),a.pos+=b}function sf(a,b,c){var d=a.markedSpans,e=a.text,f=0;if(d)for(var k,m,n,o,p,q,h=e.length,i=0,g=1,j="",l=0;;){if(l==i){m=n=o=p="",q=null,l=1/0;for(var r=[],s=0;s<d.length;++s){var t=d[s],u=t.marker;t.from<=i&&(null==t.to||t.to>i)?(null!=t.to&&l>t.to&&(l=t.to,n=""),u.className&&(m+=" "+u.className),u.startStyle&&t.from==i&&(o+=" "+u.startStyle),u.endStyle&&t.to==l&&(n+=" "+u.endStyle),u.title&&!p&&(p=u.title),u.collapsed&&(!q||Le(q.marker,u)<0)&&(q=t)):t.from>i&&l>t.from&&(l=t.from),"bookmark"==u.type&&t.from==i&&u.widgetNode&&r.push(u)}if(q&&(q.from||0)==i&&(rf(b,(null==q.to?h+1:q.to)-i,q.marker,null==q.from),null==q.to))return;if(!q&&r.length)for(var s=0;s<r.length;++s)rf(b,0,r[s])}if(i>=h)break;for(var v=Math.min(h,l);;){if(j){var w=i+j.length;if(!q){var x=w>v?j.slice(0,v-i):j;b.addToken(b,x,k?k+m:m,o,i+x.length==l?n:"",p)}if(w>=v){j=j.slice(v-i),i=v;break}i=w,o=""}j=e.slice(f,f=c[g++]),k=lf(c[g++],b.cm.options)}}else for(var g=1;g<c.length;g+=2)b.addToken(b,e.slice(f,f=c[g]),lf(c[g+1],b.cm.options))}function tf(a,b){return 0==b.from.ch&&0==b.to.ch&&""==zg(b.text)&&(!a.cm||a.cm.options.wholeLineUpdateBefore)}function uf(a,b,c,d){function e(a){return c?c[a]:null}function f(a,c,e){_e(a,c,e,d),jg(a,"change",a,b)}var g=b.from,h=b.to,i=b.text,j=Df(a,g.line),k=Df(a,h.line),l=zg(i),m=e(i.length-1),n=h.line-g.line;if(tf(a,b)){for(var o=0,p=[];o<i.length-1;++o)p.push(new $e(i[o],e(o),d));f(k,k.text,m),n&&a.remove(g.line,n),p.length&&a.insert(g.line,p)}else if(j==k)if(1==i.length)f(j,j.text.slice(0,g.ch)+l+j.text.slice(h.ch),m);else{for(var p=[],o=1;o<i.length-1;++o)p.push(new $e(i[o],e(o),d));p.push(new $e(l+j.text.slice(h.ch),m,d)),f(j,j.text.slice(0,g.ch)+i[0],e(0)),a.insert(g.line+1,p)}else if(1==i.length)f(j,j.text.slice(0,g.ch)+i[0]+k.text.slice(h.ch),e(0)),a.remove(g.line+1,n);else{f(j,j.text.slice(0,g.ch)+i[0],e(0)),f(k,l+k.text.slice(h.ch),m);for(var o=1,p=[];o<i.length-1;++o)p.push(new $e(i[o],e(o),d));n>1&&a.remove(g.line+1,n-1),a.insert(g.line+1,p)}jg(a,"change",a,b)}function vf(a){this.lines=a,this.parent=null;for(var b=0,c=0;b<a.length;++b)a[b].parent=this,c+=a[b].height;this.height=c}function wf(a){this.children=a;for(var b=0,c=0,d=0;d<a.length;++d){var e=a[d];b+=e.chunkSize(),c+=e.height,e.parent=this}this.size=b,this.height=c,this.parent=null}function Bf(a,b,c){function d(a,e,f){if(a.linked)for(var g=0;g<a.linked.length;++g){var h=a.linked[g];if(h.doc!=e){var i=f&&h.sharedHist;(!c||i)&&(b(h.doc,i),d(h.doc,a,i))}}}d(a,null,!0)}function Cf(a,b){if(b.cm)throw new Error("This document is already in use.");a.doc=b,b.cm=a,E(a),A(a),a.options.lineWrapping||L(a),a.options.mode=b.modeOption,Fc(a)}function Df(a,b){if(b-=a.first,0>b||b>=a.size)throw new Error("There is no line "+(b+a.first)+" in the document.");for(var c=a;!c.lines;)for(var d=0;;++d){var e=c.children[d],f=e.chunkSize();if(f>b){c=e;break}b-=f}return c.lines[b]}function Ef(a,b,c){var d=[],e=b.line;return a.iter(b.line,c.line+1,function(a){var f=a.text;e==c.line&&(f=f.slice(0,c.ch)),e==b.line&&(f=f.slice(b.ch)),d.push(f),++e}),d}function Ff(a,b,c){var d=[];return a.iter(b,c,function(a){d.push(a.text)}),d}function Gf(a,b){var c=b-a.height;if(c)for(var d=a;d;d=d.parent)d.height+=c}function Hf(a){if(null==a.parent)return null;for(var b=a.parent,c=Bg(b.lines,a),d=b.parent;d;b=d,d=d.parent)for(var e=0;d.children[e]!=b;++e)c+=d.children[e].chunkSize();return c+b.first}function If(a,b){var c=a.first;a:do{for(var d=0;d<a.children.length;++d){var e=a.children[d],f=e.height;if(f>b){a=e;continue a}b-=f,c+=e.chunkSize()}return c}while(!a.lines);for(var d=0;d<a.lines.length;++d){var g=a.lines[d],h=g.height;if(h>b)break;b-=h}return c+d}function Jf(a){a=Qe(a);for(var b=0,c=a.parent,d=0;d<c.lines.length;++d){var e=c.lines[d];if(e==a)break;b+=e.height}for(var f=c.parent;f;c=f,f=c.parent)for(var d=0;d<f.children.length;++d){var g=f.children[d];if(g==c)break;b+=g.height}return b}function Kf(a){var b=a.order;return null==b&&(b=a.order=vh(a.text)),b}function Lf(a){this.done=[],this.undone=[],this.undoDepth=1/0,this.lastModTime=this.lastSelTime=0,this.lastOp=null,this.lastOrigin=this.lastSelOrigin=null,this.generation=this.maxGeneration=a||1}function Mf(a,b){var c={from:pb(b.from),to:zd(b),text:Ef(a,b.from,b.to)};return Tf(a,c,b.from.line,b.to.line+1),Bf(a,function(a){Tf(a,c,b.from.line,b.to.line+1)},!0),c}function Nf(a){for(;a.length;){var b=zg(a);if(!b.ranges)break;a.pop()}}function Of(a,b){return b?(Nf(a.done),zg(a.done)):a.done.length&&!zg(a.done).ranges?zg(a.done):a.done.length>1&&!a.done[a.done.length-2].ranges?(a.done.pop(),zg(a.done)):void 0}function Pf(a,b,c,d){var e=a.history;e.undone.length=0;var g,f=+new Date;if((e.lastOp==d||e.lastOrigin==b.origin&&b.origin&&("+"==b.origin.charAt(0)&&a.cm&&e.lastModTime>f-a.cm.options.historyEventDelay||"*"==b.origin.charAt(0)))&&(g=Of(e,e.lastOp==d))){var h=zg(g.changes);0==ob(b.from,b.to)&&0==ob(b.from,h.to)?h.to=zd(b):g.changes.push(Mf(a,b))}else{var i=zg(e.done);for(i&&i.ranges||Sf(a.sel,e.done),g={changes:[Mf(a,b)],generation:e.generation},e.done.push(g);e.done.length>e.undoDepth;)e.done.shift(),e.done[0].ranges||e.done.shift()}e.done.push(c),e.generation=++e.maxGeneration,e.lastModTime=e.lastSelTime=f,e.lastOp=d,e.lastOrigin=e.lastSelOrigin=b.origin,h||gg(a,"historyAdded")}function Qf(a,b,c,d){var e=b.charAt(0);return"*"==e||"+"==e&&c.ranges.length==d.ranges.length&&c.somethingSelected()==d.somethingSelected()&&new Date-a.history.lastSelTime<=(a.cm?a.cm.options.historyEventDelay:500)}function Rf(a,b,c,d){var e=a.history,f=d&&d.origin;c==e.lastOp||f&&e.lastSelOrigin==f&&(e.lastModTime==e.lastSelTime&&e.lastOrigin==f||Qf(a,f,zg(e.done),b))?e.done[e.done.length-1]=b:Sf(b,e.done),e.lastSelTime=+new Date,e.lastSelOrigin=f,e.lastOp=c,d&&d.clearRedo!==!1&&Nf(e.undone)}function Sf(a,b){var c=zg(b);c&&c.ranges&&c.equals(a)||b.push(a)}function Tf(a,b,c,d){var e=b["spans_"+a.id],f=0;a.iter(Math.max(a.first,c),Math.min(a.first+a.size,d),function(c){c.markedSpans&&((e||(e=b["spans_"+a.id]={}))[f]=c.markedSpans),++f})}function Uf(a){if(!a)return null;for(var c,b=0;b<a.length;++b)a[b].marker.explicitlyCleared?c||(c=a.slice(0,b)):c&&c.push(a[b]);return c?c.length?c:null:a}function Vf(a,b){var c=b["spans_"+a.id];if(!c)return null;for(var d=0,e=[];d<b.text.length;++d)e.push(Uf(c[d]));return e}function Wf(a,b,c){for(var d=0,e=[];d<a.length;++d){var f=a[d];if(f.ranges)e.push(c?sb.prototype.deepCopy.call(f):f);else{var g=f.changes,h=[];e.push({changes:h});for(var i=0;i<g.length;++i){var k,j=g[i];if(h.push({from:j.from,to:j.to,text:j.text}),b)for(var l in j)(k=l.match(/^spans_(\d+)$/))&&Bg(b,Number(k[1]))>-1&&(zg(h)[l]=j[l],delete j[l])}}}return e}function Xf(a,b,c,d){c<a.line?a.line+=d:b<a.line&&(a.line=b,a.ch=0)}function Yf(a,b,c,d){for(var e=0;e<a.length;++e){var f=a[e],g=!0;if(f.ranges){f.copied||(f=a[e]=f.deepCopy(),f.copied=!0);for(var h=0;h<f.ranges.length;h++)Xf(f.ranges[h].anchor,b,c,d),Xf(f.ranges[h].head,b,c,d)}else{for(var h=0;h<f.changes.length;++h){var i=f.changes[h];if(c<i.from.line)i.from=nb(i.from.line+d,i.from.ch),i.to=nb(i.to.line+d,i.to.ch);else if(b<=i.to.line){g=!1;break}}g||(a.splice(0,e+1),e=0)}}}function Zf(a,b){var c=b.from.line,d=b.to.line,e=b.text.length-(d-c)-1;Yf(a.done,c,d,e),Yf(a.undone,c,d,e)}function ag(a){return null!=a.defaultPrevented?a.defaultPrevented:0==a.returnValue}function cg(a){return a.target||a.srcElement}function dg(a){var b=a.which;return null==b&&(1&a.button?b=1:2&a.button?b=3:4&a.button&&(b=2)),r&&a.ctrlKey&&1==b&&(b=3),b}function jg(a,b){function e(a){return function(){a.apply(null,d)}}var c=a._handlers&&a._handlers[b];if(c){var d=Array.prototype.slice.call(arguments,2);hg||(++ig,hg=[],setTimeout(kg,0));for(var f=0;f<c.length;++f)hg.push(e(c[f]))}}function kg(){--ig;var a=hg;hg=null;for(var b=0;b<a.length;++b)a[b]()}function lg(a,b,c){return gg(a,c||b.type,a,b),ag(b)||b.codemirrorIgnore}function mg(a){var b=a._handlers&&a._handlers.cursorActivity;if(b)for(var c=a.curOp.cursorActivityHandlers||(a.curOp.cursorActivityHandlers=[]),d=0;d<b.length;++d)-1==Bg(c,b[d])&&c.push(b[d])}function ng(a,b){var c=a._handlers&&a._handlers[b];return c&&c.length>0}function og(a){a.prototype.on=function(a,b){eg(this,a,b)},a.prototype.off=function(a,b){fg(this,a,b)}}function ug(){this.id=null}function wg(a,b,c){for(var d=0,e=0;;){var f=a.indexOf(" ",d);-1==f&&(f=a.length);var g=f-d;if(f==a.length||e+g>=b)return d+Math.min(g,b-e);if(e+=f-d,e+=c-e%c,d=f+1,e>=b)return d}}function yg(a){for(;xg.length<=a;)xg.push(zg(xg)+" ");return xg[a]}function zg(a){return a[a.length-1]}function Bg(a,b){for(var c=0;c<a.length;++c)if(a[c]==b)return c;return-1}function Cg(a,b){for(var c=[],d=0;d<a.length;d++)c[d]=b(a[d],d);return c}function Dg(a,b){var c;if(Object.create)c=Object.create(a);else{var d=function(){};d.prototype=a,c=new d}return b&&Eg(b,c),c}function Eg(a,b,c){b||(b={});for(var d in a)!a.hasOwnProperty(d)||c===!1&&b.hasOwnProperty(d)||(b[d]=a[d]);return b}function Fg(a){var b=Array.prototype.slice.call(arguments,1);return function(){return a.apply(null,b)}}function Ig(a){for(var b in a)if(a.hasOwnProperty(b)&&a[b])return!1;return!0}function Kg(a){return a.charCodeAt(0)>=768&&Jg.test(a)}function Lg(a,b,c,d){var e=document.createElement(a);if(c&&(e.className=c),d&&(e.style.cssText=d),"string"==typeof b)e.appendChild(document.createTextNode(b));else if(b)for(var f=0;f<b.length;++f)e.appendChild(b[f]);return e}function Ng(a){for(var b=a.childNodes.length;b>0;--b)a.removeChild(a.firstChild);return a}function Og(a,b){return Ng(a).appendChild(b)}function Pg(a,b){if(a.contains)return a.contains(b);for(;b=b.parentNode;)if(b==a)return!0}function Qg(){return document.activeElement}function Rg(a){return new RegExp("\\b"+a+"\\b\\s*")}function Sg(a,b){var c=Rg(b);c.test(a.className)&&(a.className=a.className.replace(c,""))}function Tg(a,b){Rg(b).test(a.className)||(a.className+=" "+b)}function Ug(a,b){for(var c=a.split(" "),d=0;d<c.length;d++)c[d]&&!Rg(c[d]).test(b)&&(b+=" "+c[d]);return b}function Vg(a){if(document.body.getElementsByClassName)for(var b=document.body.getElementsByClassName("CodeMirror"),c=0;c<b.length;c++){var d=b[c].CodeMirror;d&&a(d)}}function Xg(){Wg||(Yg(),Wg=!0)}function Yg(){var a;eg(window,"resize",function(){null==a&&(a=setTimeout(function(){a=null,$g=null,Vg(Uc)},100))}),eg(window,"blur",function(){Vg(wd)})}function _g(a){if(null!=$g)return $g;var b=Lg("div",null,null,"width: 50px; height: 50px; overflow-x: scroll");return Og(a,b),b.offsetWidth&&($g=b.offsetHeight-b.clientHeight),$g||0}function bh(a){if(null==ah){var b=Lg("span","\u200b");Og(a,Lg("span",[b,document.createTextNode("x")])),0!=a.firstChild.offsetHeight&&(ah=b.offsetWidth<=1&&b.offsetHeight>2&&!c)}return ah?Lg("span","\u200b"):Lg("span","\xa0",null,"display: inline-block; width: 1px; margin-right: -1px")}function dh(a){if(null!=ch)return ch;var b=Og(a,document.createTextNode("A\u062eA")),c=Mg(b,0,1).getBoundingClientRect();if(c.left==c.right)return!1;var d=Mg(b,1,2).getBoundingClientRect();return ch=d.right-c.right<3}function ih(a,b,c,d){if(!a)return d(b,c,"ltr");for(var e=!1,f=0;f<a.length;++f){var g=a[f];(g.from<c&&g.to>b||b==c&&g.to==b)&&(d(Math.max(g.from,b),Math.min(g.to,c),1==g.level?"rtl":"ltr"),e=!0)}e||d(b,c,"ltr")}function jh(a){return a.level%2?a.to:a.from}function kh(a){return a.level%2?a.from:a.to}function lh(a){var b=Kf(a);return b?jh(b[0]):0}function mh(a){var b=Kf(a);return b?kh(zg(b)):a.text.length}function nh(a,b){var c=Df(a.doc,b),d=Qe(c);d!=c&&(b=Hf(d));var e=Kf(d),f=e?e[0].level%2?mh(d):lh(d):0;return nb(b,f)}function oh(a,b){for(var c,d=Df(a.doc,b);c=Oe(d);)d=c.find(1,!0).line,b=null;var e=Kf(d),f=e?e[0].level%2?lh(d):mh(d):d.text.length;return nb(null==b?Hf(d):b,f)}function ph(a,b,c){var d=a[0].level;return b==d?!0:c==d?!1:c>b}function rh(a,b){qh=null;for(var d,c=0;c<a.length;++c){var e=a[c];if(e.from<b&&e.to>b)return c;if(e.from==b||e.to==b){if(null!=d)return ph(a,e.level,a[d].level)?(e.from!=e.to&&(qh=d),c):(e.from!=e.to&&(qh=c),d);d=c}}return d}function sh(a,b,c,d){if(!d)return b+c;do b+=c;while(b>0&&Kg(a.text.charAt(b)));return b}function th(a,b,c,d){var e=Kf(a);if(!e)return uh(a,b,c,d);for(var f=rh(e,b),g=e[f],h=sh(a,b,g.level%2?-c:c,d);;){if(h>g.from&&h<g.to)return h;if(h==g.from||h==g.to)return rh(e,h)==f?h:(g=e[f+=c],c>0==g.level%2?g.to:g.from);if(g=e[f+=c],!g)return null;h=c>0==g.level%2?sh(a,g.to,-1,d):sh(a,g.from,1,d)}}function uh(a,b,c,d){var e=b+c;if(d)for(;e>0&&Kg(a.text.charAt(e));)e+=c;return 0>e||e>a.text.length?null:e}var a=/gecko\/\d/i.test(navigator.userAgent),b=/MSIE \d/.test(navigator.userAgent),c=b&&(null==document.documentMode||document.documentMode<8),d=b&&(null==document.documentMode||document.documentMode<9),e=b&&(null==document.documentMode||document.documentMode<10),f=/Trident\/([7-9]|\d{2,})\./.test(navigator.userAgent),g=b||f,h=/WebKit\//.test(navigator.userAgent),i=h&&/Qt\/\d+\.\d+/.test(navigator.userAgent),j=/Chrome\//.test(navigator.userAgent),k=/Opera\//.test(navigator.userAgent),l=/Apple Computer/.test(navigator.vendor),m=/KHTML\//.test(navigator.userAgent),n=/Mac OS X 1\d\D([8-9]|\d\d)\D/.test(navigator.userAgent),o=/PhantomJS/.test(navigator.userAgent),p=/AppleWebKit/.test(navigator.userAgent)&&/Mobile\/\w+/.test(navigator.userAgent),q=p||/Android|webOS|BlackBerry|Opera Mini|Opera Mobi|IEMobile/i.test(navigator.userAgent),r=p||/Mac/.test(navigator.platform),s=/win/i.test(navigator.platform),t=k&&navigator.userAgent.match(/Version\/(\d*\.\d*)/);t&&(t=Number(t[1])),t&&t>=15&&(k=!1,h=!0);var u=r&&(i||k&&(null==t||12.11>t)),v=a||g&&!d,w=!1,x=!1,nb=y.Pos=function(a,b){return this instanceof nb?(this.line=a,this.ch=b,void 0):new nb(a,b)},ob=y.cmpPos=function(a,b){return a.line-b.line||a.ch-b.ch};sb.prototype={primary:function(){return this.ranges[this.primIndex]},equals:function(a){if(a==this)return!0;if(a.primIndex!=this.primIndex||a.ranges.length!=this.ranges.length)return!1;for(var b=0;b<this.ranges.length;b++){var c=this.ranges[b],d=a.ranges[b];if(0!=ob(c.anchor,d.anchor)||0!=ob(c.head,d.head))return!1}return!0},deepCopy:function(){for(var a=[],b=0;b<this.ranges.length;b++)a[b]=new tb(pb(this.ranges[b].anchor),pb(this.ranges[b].head));return new sb(a,this.primIndex)},somethingSelected:function(){for(var a=0;a<this.ranges.length;a++)if(!this.ranges[a].empty())return!0;return!1},contains:function(a,b){b||(b=a);for(var c=0;c<this.ranges.length;c++){var d=this.ranges[c];if(ob(b,d.from())>=0&&ob(a,d.to())<=0)return c}return-1}},tb.prototype={from:function(){return rb(this.anchor,this.head)},to:function(){return qb(this.anchor,this.head)},empty:function(){return this.head.line==this.anchor.line&&this.head.ch==this.anchor.ch}};var tc,Yc,Zc,ec={left:0,right:0,top:0,bottom:0},wc=0,dd=0,id=0,jd=null;g?jd=-.53:a?jd=15:j?jd=-.7:l&&(jd=-1/3);var nd,qd=null,zd=y.changeEnd=function(a){return a.text?nb(a.from.line+a.text.length-1,zg(a.text).length+(1==a.text.length?a.from.ch:0)):a.to};y.prototype={constructor:y,focus:function(){window.focus(),Qc(this),Nc(this)},setOption:function(a,b){var c=this.options,d=c[a];(c[a]!=b||"mode"==a)&&(c[a]=b,$d.hasOwnProperty(a)&&Ac(this,$d[a])(this,b,d))},getOption:function(a){return this.options[a]},getDoc:function(){return this.doc},addKeyMap:function(a,b){this.state.keyMaps[b?"push":"unshift"](a)},removeKeyMap:function(a){for(var b=this.state.keyMaps,c=0;c<b.length;++c)if(b[c]==a||"string"!=typeof b[c]&&b[c].name==a)return b.splice(c,1),!0},addOverlay:Bc(function(a,b){var c=a.token?a:y.getMode(this.options,a);if(c.startState)throw new Error("Overlays may not be stateful.");this.state.overlays.push({mode:c,modeSpec:a,opaque:b&&b.opaque}),this.state.modeGen++,Fc(this)}),removeOverlay:Bc(function(a){for(var b=this.state.overlays,c=0;c<b.length;++c){var d=b[c].modeSpec;if(d==a||"string"==typeof a&&d.name==a)return b.splice(c,1),this.state.modeGen++,Fc(this),void 0}}),indentLine:Bc(function(a,b,c){"string"!=typeof b&&"number"!=typeof b&&(b=null==b?this.options.smartIndent?"smart":"prev":b?"add":"subtract"),zb(this.doc,a)&&Td(this,a,b,c)}),indentSelection:Bc(function(a){for(var b=this.doc.sel.ranges,c=-1,d=0;d<b.length;d++){var e=b[d];if(e.empty())e.head.line>c&&(Td(this,e.head.line,a,!0),c=e.head.line,d==this.doc.sel.primIndex&&Rd(this));else{var f=Math.max(c,e.from().line),g=e.to();c=Math.min(this.lastLine(),g.line-(g.ch?0:1))+1;for(var h=f;c>h;++h)Td(this,h,a)}}}),getTokenAt:function(a,b){var c=this.doc;a=xb(c,a);for(var d=Vb(this,a.line,b),e=this.doc.mode,f=Df(c,a.line),g=new oe(f.text,this.options.tabSize);g.pos<a.ch&&!g.eol();){g.start=g.pos;var h=df(e,g,d)}return{start:g.start,end:g.pos,string:g.current(),type:h||null,state:d}},getTokenTypeAt:function(a){a=xb(this.doc,a);var f,b=gf(this,Df(this.doc,a.line)),c=0,d=(b.length-1)/2,e=a.ch;if(0==e)f=b[2];else for(;;){var g=c+d>>1;if((g?b[2*g-1]:0)>=e)d=g;else{if(!(b[2*g+1]<e)){f=b[2*g+2];break}c=g+1}}var h=f?f.indexOf("cm-overlay "):-1;return 0>h?f:0==h?null:f.slice(0,h-1)},getModeAt:function(a){var b=this.doc.mode;return b.innerMode?y.innerMode(b,this.getTokenAt(a).state).mode:b},getHelper:function(a,b){return this.getHelpers(a,b)[0]},getHelpers:function(a,b){var c=[];if(!fe.hasOwnProperty(b))return fe;var d=fe[b],e=this.getModeAt(a);if("string"==typeof e[b])d[e[b]]&&c.push(d[e[b]]);else if(e[b])for(var f=0;f<e[b].length;f++){var g=d[e[b][f]];g&&c.push(g)}else e.helperType&&d[e.helperType]?c.push(d[e.helperType]):d[e.name]&&c.push(d[e.name]);for(var f=0;f<d._global.length;f++){var h=d._global[f];h.pred(e,this)&&-1==Bg(c,h.val)&&c.push(h.val)}return c},getStateAfter:function(a,b){var c=this.doc;return a=wb(c,null==a?c.first+c.size-1:a),Vb(this,a+1,b)},cursorCoords:function(a,b){var c,d=this.doc.sel.primary();return c=null==a?d.head:"object"==typeof a?xb(this.doc,a):a?d.from():d.to(),oc(this,c,b||"page")},charCoords:function(a,b){return nc(this,xb(this.doc,a),b||"page")},coordsChar:function(a,b){return a=mc(this,a,b||"page"),rc(this,a.left,a.top)},lineAtHeight:function(a,b){return a=mc(this,{top:a,left:0},b||"page").top,If(this.doc,a+this.display.viewOffset)},heightAtLine:function(a,b){var c=!1,d=this.doc.first+this.doc.size-1;a<this.doc.first?a=this.doc.first:a>d&&(a=d,c=!0);var e=Df(this.doc,a);return lc(this,e,{top:0,left:0},b||"page").top+(c?this.doc.height-Jf(e):0)},defaultTextHeight:function(){return uc(this.display)},defaultCharWidth:function(){return vc(this.display)},setGutterMarker:Bc(function(a,b,c){return Ud(this,a,"gutter",function(a){var d=a.gutterMarkers||(a.gutterMarkers={});return d[b]=c,!c&&Ig(d)&&(a.gutterMarkers=null),!0})}),clearGutter:Bc(function(a){var b=this,c=b.doc,d=c.first;c.iter(function(c){c.gutterMarkers&&c.gutterMarkers[a]&&(c.gutterMarkers[a]=null,Gc(b,d,"gutter"),Ig(c.gutterMarkers)&&(c.gutterMarkers=null)),++d})}),addLineClass:Bc(function(a,b,c){return Ud(this,a,"class",function(a){var d="text"==b?"textClass":"background"==b?"bgClass":"wrapClass";if(a[d]){if(new RegExp("(?:^|\\s)"+c+"(?:$|\\s)").test(a[d]))return!1;a[d]+=" "+c}else a[d]=c;return!0})}),removeLineClass:Bc(function(a,b,c){return Ud(this,a,"class",function(a){var d="text"==b?"textClass":"background"==b?"bgClass":"wrapClass",e=a[d];if(!e)return!1;if(null==c)a[d]=null;else{var f=e.match(new RegExp("(?:^|\\s+)"+c+"(?:$|\\s+)"));if(!f)return!1;var g=f.index+f[0].length;a[d]=e.slice(0,f.index)+(f.index&&g!=e.length?" ":"")+e.slice(g)||null}return!0})}),addLineWidget:Bc(function(a,b,c){return Ze(this,a,b,c)}),removeLineWidget:function(a){a.clear()},lineInfo:function(a){if("number"==typeof a){if(!zb(this.doc,a))return null;var b=a;if(a=Df(this.doc,a),!a)return null}else{var b=Hf(a);if(null==b)return null}return{line:b,handle:a,text:a.text,gutterMarkers:a.gutterMarkers,textClass:a.textClass,bgClass:a.bgClass,wrapClass:a.wrapClass,widgets:a.widgets}},getViewport:function(){return{from:this.display.viewFrom,to:this.display.viewTo}},addWidget:function(a,b,c,d,e){var f=this.display;a=oc(this,xb(this.doc,a));var g=a.bottom,h=a.left;if(b.style.position="absolute",f.sizer.appendChild(b),"over"==d)g=a.top;else if("above"==d||"near"==d){var i=Math.max(f.wrapper.clientHeight,this.doc.height),j=Math.max(f.sizer.clientWidth,f.lineSpace.clientWidth);("above"==d||a.bottom+b.offsetHeight>i)&&a.top>b.offsetHeight?g=a.top-b.offsetHeight:a.bottom+b.offsetHeight<=i&&(g=a.bottom),h+b.offsetWidth>j&&(h=j-b.offsetWidth)}b.style.top=g+"px",b.style.left=b.style.right="","right"==e?(h=f.sizer.clientWidth-b.offsetWidth,b.style.right="0px"):("left"==e?h=0:"middle"==e&&(h=(f.sizer.clientWidth-b.offsetWidth)/2),b.style.left=h+"px"),c&&Od(this,h,g,h+b.offsetWidth,g+b.offsetHeight)},triggerOnKeyDown:Bc(rd),triggerOnKeyPress:Bc(ud),triggerOnKeyUp:Bc(td),execCommand:function(a){return ie.hasOwnProperty(a)?ie[a](this):void 0},findPosH:function(a,b,c,d){var e=1;0>b&&(e=-1,b=-b);for(var f=0,g=xb(this.doc,a);b>f&&(g=Wd(this.doc,g,e,c,d),!g.hitSide);++f);return g},moveH:Bc(function(a,b){var c=this;c.extendSelectionsBy(function(d){return c.display.shift||c.doc.extend||d.empty()?Wd(c.doc,d.head,a,b,c.options.rtlMoveVisually):0>a?d.from():d.to()},tg)}),deleteH:Bc(function(a,b){var c=this.doc.sel,d=this.doc;c.somethingSelected()?d.replaceSelection("",null,"+delete"):Vd(this,function(c){var e=Wd(d,c.head,a,b,!1);return 0>a?{from:e,to:c.head}:{from:c.head,to:e}})}),findPosV:function(a,b,c,d){var e=1,f=d;0>b&&(e=-1,b=-b);for(var g=0,h=xb(this.doc,a);b>g;++g){var i=oc(this,h,"div");if(null==f?f=i.left:i.left=f,h=Xd(this,i,e,c),h.hitSide)break}return h},moveV:Bc(function(a,b){var c=this,d=this.doc,e=[],f=!c.display.shift&&!d.extend&&d.sel.somethingSelected();if(d.extendSelectionsBy(function(g){if(f)return 0>a?g.from():g.to();var h=oc(c,g.head,"div");null!=g.goalColumn&&(h.left=g.goalColumn),e.push(h.left);var i=Xd(c,h,a,b);return"page"==b&&g==d.sel.primary()&&Qd(c,null,nc(c,i,"div").top-h.top),i},tg),e.length)for(var g=0;g<d.sel.ranges.length;g++)d.sel.ranges[g].goalColumn=e[g]}),toggleOverwrite:function(a){(null==a||a!=this.state.overwrite)&&((this.state.overwrite=!this.state.overwrite)?Tg(this.display.cursorDiv,"CodeMirror-overwrite"):Sg(this.display.cursorDiv,"CodeMirror-overwrite"),gg(this,"overwriteToggle",this,this.state.overwrite))},hasFocus:function(){return Qg()==this.display.input},scrollTo:Bc(function(a,b){(null!=a||null!=b)&&Sd(this),null!=a&&(this.curOp.scrollLeft=a),null!=b&&(this.curOp.scrollTop=b)}),getScrollInfo:function(){var a=this.display.scroller,b=pg;return{left:a.scrollLeft,top:a.scrollTop,height:a.scrollHeight-b,width:a.scrollWidth-b,clientHeight:a.clientHeight-b,clientWidth:a.clientWidth-b}},scrollIntoView:Bc(function(a,b){if(null==a?(a={from:this.doc.sel.primary().head,to:null},null==b&&(b=this.options.cursorScrollMargin)):"number"==typeof a?a={from:nb(a,0),to:null}:null==a.from&&(a={from:a,to:null}),a.to||(a.to=a.from),a.margin=b||0,null!=a.from.line)Sd(this),this.curOp.scrollToPos=a;else{var c=Pd(this,Math.min(a.from.left,a.to.left),Math.min(a.from.top,a.to.top)-a.margin,Math.max(a.from.right,a.to.right),Math.max(a.from.bottom,a.to.bottom)+a.margin);this.scrollTo(c.scrollLeft,c.scrollTop)}}),setSize:Bc(function(a,b){function c(a){return"number"==typeof a||/^\d+$/.test(String(a))?a+"px":a}null!=a&&(this.display.wrapper.style.width=c(a)),null!=b&&(this.display.wrapper.style.height=c(b)),this.options.lineWrapping&&hc(this),this.curOp.forceUpdate=!0,gg(this,"refresh",this)}),operation:function(a){return zc(this,a)},refresh:Bc(function(){var a=this.display.cachedTextHeight;Fc(this),this.curOp.forceUpdate=!0,ic(this),this.scrollTo(this.doc.scrollLeft,this.doc.scrollTop),J(this),(null==a||Math.abs(a-uc(this.display))>.5)&&E(this),gg(this,"refresh",this)}),swapDoc:Bc(function(a){var b=this.doc;return b.cm=null,Cf(this,a),ic(this),Pc(this),this.scrollTo(a.scrollLeft,a.scrollTop),jg(this,"swapDoc",this,b),b}),getInputField:function(){return this.display.input},getWrapperElement:function(){return this.display.wrapper},getScrollerElement:function(){return this.display.scroller},getGutterElement:function(){return this.display.gutters}},og(y);var Zd=y.defaults={},$d=y.optionHandlers={},ae=y.Init={toString:function(){return"CodeMirror.Init"}};_d("value","",function(a,b){a.setValue(b)},!0),_d("mode",null,function(a,b){a.doc.modeOption=b,A(a)
+},!0),_d("indentUnit",2,A,!0),_d("indentWithTabs",!1),_d("smartIndent",!0),_d("tabSize",4,function(a){B(a),ic(a),Fc(a)},!0),_d("specialChars",/[\t\u0000-\u0019\u00ad\u200b\u2028\u2029\ufeff]/g,function(a,b){a.options.specialChars=new RegExp(b.source+(b.test(" ")?"":"| "),"g"),a.refresh()},!0),_d("specialCharPlaceholder",nf,function(a){a.refresh()},!0),_d("electricChars",!0),_d("rtlMoveVisually",!s),_d("wholeLineUpdateBefore",!0),_d("theme","default",function(a){G(a),H(a)},!0),_d("keyMap","default",F),_d("extraKeys",null),_d("lineWrapping",!1,C,!0),_d("gutters",[],function(a){M(a.options),H(a)},!0),_d("fixedGutter",!0,function(a,b){a.display.gutters.style.left=b?T(a.display)+"px":"0",a.refresh()},!0),_d("coverGutterNextToScrollbar",!1,O,!0),_d("lineNumbers",!1,function(a){M(a.options),H(a)},!0),_d("firstLineNumber",1,H,!0),_d("lineNumberFormatter",function(a){return a},H,!0),_d("showCursorWhenSelecting",!1,Ob,!0),_d("resetSelectionOnContextMenu",!0),_d("readOnly",!1,function(a,b){"nocursor"==b?(wd(a),a.display.input.blur(),a.display.disabled=!0):(a.display.disabled=!1,b||Pc(a))}),_d("disableInput",!1,function(a,b){b||Pc(a)},!0),_d("dragDrop",!0),_d("cursorBlinkRate",530),_d("cursorScrollMargin",0),_d("cursorHeight",1),_d("workTime",100),_d("workDelay",100),_d("flattenSpans",!0,B,!0),_d("addModeClass",!1,B,!0),_d("pollInterval",100),_d("undoDepth",200,function(a,b){a.doc.history.undoDepth=b}),_d("historyEventDelay",1250),_d("viewportMargin",10,function(a){a.refresh()},!0),_d("maxHighlightLength",1e4,B,!0),_d("moveInputWithCursor",!0,function(a,b){b||(a.display.inputDiv.style.top=a.display.inputDiv.style.left=0)}),_d("tabindex",null,function(a,b){a.display.input.tabIndex=b||""}),_d("autofocus",null);var be=y.modes={},ce=y.mimeModes={};y.defineMode=function(a,b){if(y.defaults.mode||"null"==a||(y.defaults.mode=a),arguments.length>2){b.dependencies=[];for(var c=2;c<arguments.length;++c)b.dependencies.push(arguments[c])}be[a]=b},y.defineMIME=function(a,b){ce[a]=b},y.resolveMode=function(a){if("string"==typeof a&&ce.hasOwnProperty(a))a=ce[a];else if(a&&"string"==typeof a.name&&ce.hasOwnProperty(a.name)){var b=ce[a.name];"string"==typeof b&&(b={name:b}),a=Dg(b,a),a.name=b.name}else if("string"==typeof a&&/^[\w\-]+\/[\w\-]+\+xml$/.test(a))return y.resolveMode("application/xml");return"string"==typeof a?{name:a}:a||{name:"null"}},y.getMode=function(a,b){var b=y.resolveMode(b),c=be[b.name];if(!c)return y.getMode(a,"text/plain");var d=c(a,b);if(de.hasOwnProperty(b.name)){var e=de[b.name];for(var f in e)e.hasOwnProperty(f)&&(d.hasOwnProperty(f)&&(d["_"+f]=d[f]),d[f]=e[f])}if(d.name=b.name,b.helperType&&(d.helperType=b.helperType),b.modeProps)for(var f in b.modeProps)d[f]=b.modeProps[f];return d},y.defineMode("null",function(){return{token:function(a){a.skipToEnd()}}}),y.defineMIME("text/plain","null");var de=y.modeExtensions={};y.extendMode=function(a,b){var c=de.hasOwnProperty(a)?de[a]:de[a]={};Eg(b,c)},y.defineExtension=function(a,b){y.prototype[a]=b},y.defineDocExtension=function(a,b){yf.prototype[a]=b},y.defineOption=_d;var ee=[];y.defineInitHook=function(a){ee.push(a)};var fe=y.helpers={};y.registerHelper=function(a,b,c){fe.hasOwnProperty(a)||(fe[a]=y[a]={_global:[]}),fe[a][b]=c},y.registerGlobalHelper=function(a,b,c,d){y.registerHelper(a,b,d),fe[a]._global.push({pred:c,val:d})};var ge=y.copyState=function(a,b){if(b===!0)return b;if(a.copyState)return a.copyState(b);var c={};for(var d in b){var e=b[d];e instanceof Array&&(e=e.concat([])),c[d]=e}return c},he=y.startState=function(a,b,c){return a.startState?a.startState(b,c):!0};y.innerMode=function(a,b){for(;a.innerMode;){var c=a.innerMode(b);if(!c||c.mode==a)break;b=c.state,a=c.mode}return c||{mode:a,state:b}};var ie=y.commands={selectAll:function(a){a.setSelection(nb(a.firstLine(),0),nb(a.lastLine()),rg)},singleSelection:function(a){a.setSelection(a.getCursor("anchor"),a.getCursor("head"),rg)},killLine:function(a){Vd(a,function(b){if(b.empty()){var c=Df(a.doc,b.head.line).text.length;return b.head.ch==c&&b.head.line<a.lastLine()?{from:b.head,to:nb(b.head.line+1,0)}:{from:b.head,to:nb(b.head.line,c)}}return{from:b.from(),to:b.to()}})},deleteLine:function(a){Vd(a,function(b){return{from:nb(b.from().line,0),to:xb(a.doc,nb(b.to().line+1,0))}})},delLineLeft:function(a){Vd(a,function(a){return{from:nb(a.from().line,0),to:a.from()}})},undo:function(a){a.undo()},redo:function(a){a.redo()},undoSelection:function(a){a.undoSelection()},redoSelection:function(a){a.redoSelection()},goDocStart:function(a){a.extendSelection(nb(a.firstLine(),0))},goDocEnd:function(a){a.extendSelection(nb(a.lastLine()))},goLineStart:function(a){a.extendSelectionsBy(function(b){return nh(a,b.head.line)},tg)},goLineStartSmart:function(a){a.extendSelectionsBy(function(b){var c=nh(a,b.head.line),d=a.getLineHandle(c.line),e=Kf(d);if(!e||0==e[0].level){var f=Math.max(0,d.text.search(/\S/)),g=b.head.line==c.line&&b.head.ch<=f&&b.head.ch;return nb(c.line,g?0:f)}return c},tg)},goLineEnd:function(a){a.extendSelectionsBy(function(b){return oh(a,b.head.line)},tg)},goLineRight:function(a){a.extendSelectionsBy(function(b){var c=a.charCoords(b.head,"div").top+5;return a.coordsChar({left:a.display.lineDiv.offsetWidth+100,top:c},"div")},tg)},goLineLeft:function(a){a.extendSelectionsBy(function(b){var c=a.charCoords(b.head,"div").top+5;return a.coordsChar({left:0,top:c},"div")},tg)},goLineUp:function(a){a.moveV(-1,"line")},goLineDown:function(a){a.moveV(1,"line")},goPageUp:function(a){a.moveV(-1,"page")},goPageDown:function(a){a.moveV(1,"page")},goCharLeft:function(a){a.moveH(-1,"char")},goCharRight:function(a){a.moveH(1,"char")},goColumnLeft:function(a){a.moveH(-1,"column")},goColumnRight:function(a){a.moveH(1,"column")},goWordLeft:function(a){a.moveH(-1,"word")},goGroupRight:function(a){a.moveH(1,"group")},goGroupLeft:function(a){a.moveH(-1,"group")},goWordRight:function(a){a.moveH(1,"word")},delCharBefore:function(a){a.deleteH(-1,"char")},delCharAfter:function(a){a.deleteH(1,"char")},delWordBefore:function(a){a.deleteH(-1,"word")},delWordAfter:function(a){a.deleteH(1,"word")},delGroupBefore:function(a){a.deleteH(-1,"group")},delGroupAfter:function(a){a.deleteH(1,"group")},indentAuto:function(a){a.indentSelection("smart")},indentMore:function(a){a.indentSelection("add")},indentLess:function(a){a.indentSelection("subtract")},insertTab:function(a){a.replaceSelection(" ")},insertSoftTab:function(a){for(var b=[],c=a.listSelections(),d=a.options.tabSize,e=0;e<c.length;e++){var f=c[e].from(),g=vg(a.getLine(f.line),f.ch,d);b.push(new Array(d-g%d+1).join(" "))}a.replaceSelections(b)},defaultTab:function(a){a.somethingSelected()?a.indentSelection("add"):a.execCommand("insertTab")},transposeChars:function(a){zc(a,function(){for(var b=a.listSelections(),c=0;c<b.length;c++){var d=b[c].head,e=Df(a.doc,d.line).text;d.ch>0&&d.ch<e.length-1&&a.replaceRange(e.charAt(d.ch)+e.charAt(d.ch-1),nb(d.line,d.ch-1),nb(d.line,d.ch+1))}})},newlineAndIndent:function(a){zc(a,function(){for(var b=a.listSelections().length,c=0;b>c;c++){var d=a.listSelections()[c];a.replaceRange("\n",d.anchor,d.head,"+input"),a.indentLine(d.from().line+1,null,!0),Rd(a)}})},toggleOverwrite:function(a){a.toggleOverwrite()}},je=y.keyMap={};je.basic={Left:"goCharLeft",Right:"goCharRight",Up:"goLineUp",Down:"goLineDown",End:"goLineEnd",Home:"goLineStartSmart",PageUp:"goPageUp",PageDown:"goPageDown",Delete:"delCharAfter",Backspace:"delCharBefore","Shift-Backspace":"delCharBefore",Tab:"defaultTab","Shift-Tab":"indentAuto",Enter:"newlineAndIndent",Insert:"toggleOverwrite",Esc:"singleSelection"},je.pcDefault={"Ctrl-A":"selectAll","Ctrl-D":"deleteLine","Ctrl-Z":"undo","Shift-Ctrl-Z":"redo","Ctrl-Y":"redo","Ctrl-Home":"goDocStart","Ctrl-Up":"goDocStart","Ctrl-End":"goDocEnd","Ctrl-Down":"goDocEnd","Ctrl-Left":"goGroupLeft","Ctrl-Right":"goGroupRight","Alt-Left":"goLineStart","Alt-Right":"goLineEnd","Ctrl-Backspace":"delGroupBefore","Ctrl-Delete":"delGroupAfter","Ctrl-S":"save","Ctrl-F":"find","Ctrl-G":"findNext","Shift-Ctrl-G":"findPrev","Shift-Ctrl-F":"replace","Shift-Ctrl-R":"replaceAll","Ctrl-[":"indentLess","Ctrl-]":"indentMore","Ctrl-U":"undoSelection","Shift-Ctrl-U":"redoSelection","Alt-U":"redoSelection",fallthrough:"basic"},je.macDefault={"Cmd-A":"selectAll","Cmd-D":"deleteLine","Cmd-Z":"undo","Shift-Cmd-Z":"redo","Cmd-Y":"redo","Cmd-Up":"goDocStart","Cmd-End":"goDocEnd","Cmd-Down":"goDocEnd","Alt-Left":"goGroupLeft","Alt-Right":"goGroupRight","Cmd-Left":"goLineStart","Cmd-Right":"goLineEnd","Alt-Backspace":"delGroupBefore","Ctrl-Alt-Backspace":"delGroupAfter","Alt-Delete":"delGroupAfter","Cmd-S":"save","Cmd-F":"find","Cmd-G":"findNext","Shift-Cmd-G":"findPrev","Cmd-Alt-F":"replace","Shift-Cmd-Alt-F":"replaceAll","Cmd-[":"indentLess","Cmd-]":"indentMore","Cmd-Backspace":"delLineLeft","Cmd-U":"undoSelection","Shift-Cmd-U":"redoSelection",fallthrough:["basic","emacsy"]},je.emacsy={"Ctrl-F":"goCharRight","Ctrl-B":"goCharLeft","Ctrl-P":"goLineUp","Ctrl-N":"goLineDown","Alt-F":"goWordRight","Alt-B":"goWordLeft","Ctrl-A":"goLineStart","Ctrl-E":"goLineEnd","Ctrl-V":"goPageDown","Shift-Ctrl-V":"goPageUp","Ctrl-D":"delCharAfter","Ctrl-H":"delCharBefore","Alt-D":"delWordAfter","Alt-Backspace":"delWordBefore","Ctrl-K":"killLine","Ctrl-T":"transposeChars"},je["default"]=r?je.macDefault:je.pcDefault;var le=y.lookupKey=function(a,b,c){function d(b){b=ke(b);var e=b[a];if(e===!1)return"stop";if(null!=e&&c(e))return!0;if(b.nofallthrough)return"stop";var f=b.fallthrough;if(null==f)return!1;if("[object Array]"!=Object.prototype.toString.call(f))return d(f);for(var g=0;g<f.length;++g){var h=d(f[g]);if(h)return h}return!1}for(var e=0;e<b.length;++e){var f=d(b[e]);if(f)return"stop"!=f}},me=y.isModifierKey=function(a){var b=hh[a.keyCode];return"Ctrl"==b||"Alt"==b||"Shift"==b||"Mod"==b},ne=y.keyName=function(a,b){if(k&&34==a.keyCode&&a["char"])return!1;var c=hh[a.keyCode];return null==c||a.altGraphKey?!1:(a.altKey&&(c="Alt-"+c),(u?a.metaKey:a.ctrlKey)&&(c="Ctrl-"+c),(u?a.ctrlKey:a.metaKey)&&(c="Cmd-"+c),!b&&a.shiftKey&&(c="Shift-"+c),c)};y.fromTextArea=function(a,b){function d(){a.value=i.getValue()}if(b||(b={}),b.value=a.value,!b.tabindex&&a.tabindex&&(b.tabindex=a.tabindex),!b.placeholder&&a.placeholder&&(b.placeholder=a.placeholder),null==b.autofocus){var c=Qg();b.autofocus=c==a||null!=a.getAttribute("autofocus")&&c==document.body}if(a.form&&(eg(a.form,"submit",d),!b.leaveSubmitMethodAlone)){var e=a.form,f=e.submit;try{var g=e.submit=function(){d(),e.submit=f,e.submit(),e.submit=g}}catch(h){}}a.style.display="none";var i=y(function(b){a.parentNode.insertBefore(b,a.nextSibling)},b);return i.save=d,i.getTextArea=function(){return a},i.toTextArea=function(){d(),a.parentNode.removeChild(i.getWrapperElement()),a.style.display="",a.form&&(fg(a.form,"submit",d),"function"==typeof a.form.submit&&(a.form.submit=f))},i};var oe=y.StringStream=function(a,b){this.pos=this.start=0,this.string=a,this.tabSize=b||8,this.lastColumnPos=this.lastColumnValue=0,this.lineStart=0};oe.prototype={eol:function(){return this.pos>=this.string.length},sol:function(){return this.pos==this.lineStart},peek:function(){return this.string.charAt(this.pos)||void 0},next:function(){return this.pos<this.string.length?this.string.charAt(this.pos++):void 0},eat:function(a){var b=this.string.charAt(this.pos);if("string"==typeof a)var c=b==a;else var c=b&&(a.test?a.test(b):a(b));return c?(++this.pos,b):void 0},eatWhile:function(a){for(var b=this.pos;this.eat(a););return this.pos>b},eatSpace:function(){for(var a=this.pos;/[\s\u00a0]/.test(this.string.charAt(this.pos));)++this.pos;return this.pos>a},skipToEnd:function(){this.pos=this.string.length},skipTo:function(a){var b=this.string.indexOf(a,this.pos);return b>-1?(this.pos=b,!0):void 0},backUp:function(a){this.pos-=a},column:function(){return this.lastColumnPos<this.start&&(this.lastColumnValue=vg(this.string,this.start,this.tabSize,this.lastColumnPos,this.lastColumnValue),this.lastColumnPos=this.start),this.lastColumnValue-(this.lineStart?vg(this.string,this.lineStart,this.tabSize):0)},indentation:function(){return vg(this.string,null,this.tabSize)-(this.lineStart?vg(this.string,this.lineStart,this.tabSize):0)},match:function(a,b,c){if("string"!=typeof a){var f=this.string.slice(this.pos).match(a);return f&&f.index>0?null:(f&&b!==!1&&(this.pos+=f[0].length),f)}var d=function(a){return c?a.toLowerCase():a},e=this.string.substr(this.pos,a.length);return d(e)==d(a)?(b!==!1&&(this.pos+=a.length),!0):void 0},current:function(){return this.string.slice(this.start,this.pos)},hideFirstChars:function(a,b){this.lineStart+=a;try{return b()}finally{this.lineStart-=a}}};var pe=y.TextMarker=function(a,b){this.lines=[],this.type=b,this.doc=a};og(pe),pe.prototype.clear=function(){if(!this.explicitlyCleared){var a=this.doc.cm,b=a&&!a.curOp;if(b&&xc(a),ng(this,"clear")){var c=this.find();c&&jg(this,"clear",c.from,c.to)}for(var d=null,e=null,f=0;f<this.lines.length;++f){var g=this.lines[f],h=ye(g.markedSpans,this);a&&!this.collapsed?Gc(a,Hf(g),"text"):a&&(null!=h.to&&(e=Hf(g)),null!=h.from&&(d=Hf(g))),g.markedSpans=ze(g.markedSpans,h),null==h.from&&this.collapsed&&!Ue(this.doc,g)&&a&&Gf(g,uc(a.display))}if(a&&this.collapsed&&!a.options.lineWrapping)for(var f=0;f<this.lines.length;++f){var i=Qe(this.lines[f]),j=K(i);j>a.display.maxLineLength&&(a.display.maxLine=i,a.display.maxLineLength=j,a.display.maxLineChanged=!0)}null!=d&&a&&this.collapsed&&Fc(a,d,e+1),this.lines.length=0,this.explicitlyCleared=!0,this.atomic&&this.doc.cantEdit&&(this.doc.cantEdit=!1,a&&Lb(a.doc)),a&&jg(a,"markerCleared",a,this),b&&yc(a),this.parent&&this.parent.clear()}},pe.prototype.find=function(a,b){null==a&&"bookmark"==this.type&&(a=1);for(var c,d,e=0;e<this.lines.length;++e){var f=this.lines[e],g=ye(f.markedSpans,this);if(null!=g.from&&(c=nb(b?f:Hf(f),g.from),-1==a))return c;if(null!=g.to&&(d=nb(b?f:Hf(f),g.to),1==a))return d}return c&&{from:c,to:d}},pe.prototype.changed=function(){var a=this.find(-1,!0),b=this,c=this.doc.cm;a&&c&&zc(c,function(){var d=a.line,e=Hf(a.line),f=bc(c,e);if(f&&(gc(f),c.curOp.selectionChanged=c.curOp.forceUpdate=!0),c.curOp.updateMaxLine=!0,!Ue(b.doc,d)&&null!=b.height){var g=b.height;b.height=null;var h=Ye(b)-g;h&&Gf(d,d.height+h)}})},pe.prototype.attachLine=function(a){if(!this.lines.length&&this.doc.cm){var b=this.doc.cm.curOp;b.maybeHiddenMarkers&&-1!=Bg(b.maybeHiddenMarkers,this)||(b.maybeUnhiddenMarkers||(b.maybeUnhiddenMarkers=[])).push(this)}this.lines.push(a)},pe.prototype.detachLine=function(a){if(this.lines.splice(Bg(this.lines,a),1),!this.lines.length&&this.doc.cm){var b=this.doc.cm.curOp;(b.maybeHiddenMarkers||(b.maybeHiddenMarkers=[])).push(this)}};var qe=0,se=y.SharedTextMarker=function(a,b){this.markers=a,this.primary=b;for(var c=0;c<a.length;++c)a[c].parent=this};og(se),se.prototype.clear=function(){if(!this.explicitlyCleared){this.explicitlyCleared=!0;for(var a=0;a<this.markers.length;++a)this.markers[a].clear();jg(this,"clear")}},se.prototype.find=function(a,b){return this.primary.find(a,b)};var We=y.LineWidget=function(a,b,c){if(c)for(var d in c)c.hasOwnProperty(d)&&(this[d]=c[d]);this.cm=a,this.node=b};og(We),We.prototype.clear=function(){var a=this.cm,b=this.line.widgets,c=this.line,d=Hf(c);if(null!=d&&b){for(var e=0;e<b.length;++e)b[e]==this&&b.splice(e--,1);b.length||(c.widgets=null);var f=Ye(this);zc(a,function(){Xe(a,c,-f),Gc(a,d,"widget"),Gf(c,Math.max(0,c.height-f))})}},We.prototype.changed=function(){var a=this.height,b=this.cm,c=this.line;this.height=null;var d=Ye(this)-a;d&&zc(b,function(){b.curOp.forceUpdate=!0,Xe(b,c,d),Gf(c,c.height+d)})};var $e=y.Line=function(a,b,c){this.text=a,Ie(this,b),this.height=c?c(this):1};og($e),$e.prototype.lineNo=function(){return Hf(this)};var jf={},kf={};vf.prototype={chunkSize:function(){return this.lines.length},removeInner:function(a,b){for(var c=a,d=a+b;d>c;++c){var e=this.lines[c];this.height-=e.height,af(e),jg(e,"delete")}this.lines.splice(a,b)},collapse:function(a){a.push.apply(a,this.lines)},insertInner:function(a,b,c){this.height+=c,this.lines=this.lines.slice(0,a).concat(b).concat(this.lines.slice(a));for(var d=0;d<b.length;++d)b[d].parent=this},iterN:function(a,b,c){for(var d=a+b;d>a;++a)if(c(this.lines[a]))return!0}},wf.prototype={chunkSize:function(){return this.size},removeInner:function(a,b){this.size-=b;for(var c=0;c<this.children.length;++c){var d=this.children[c],e=d.chunkSize();if(e>a){var f=Math.min(b,e-a),g=d.height;if(d.removeInner(a,f),this.height-=g-d.height,e==f&&(this.children.splice(c--,1),d.parent=null),0==(b-=f))break;a=0}else a-=e}if(this.size-b<25&&(this.children.length>1||!(this.children[0]instanceof vf))){var h=[];this.collapse(h),this.children=[new vf(h)],this.children[0].parent=this}},collapse:function(a){for(var b=0;b<this.children.length;++b)this.children[b].collapse(a)},insertInner:function(a,b,c){this.size+=b.length,this.height+=c;for(var d=0;d<this.children.length;++d){var e=this.children[d],f=e.chunkSize();if(f>=a){if(e.insertInner(a,b,c),e.lines&&e.lines.length>50){for(;e.lines.length>50;){var g=e.lines.splice(e.lines.length-25,25),h=new vf(g);e.height-=h.height,this.children.splice(d+1,0,h),h.parent=this}this.maybeSpill()}break}a-=f}},maybeSpill:function(){if(!(this.children.length<=10)){var a=this;do{var b=a.children.splice(a.children.length-5,5),c=new wf(b);if(a.parent){a.size-=c.size,a.height-=c.height;var e=Bg(a.parent.children,a);a.parent.children.splice(e+1,0,c)}else{var d=new wf(a.children);d.parent=a,a.children=[d,c],a=d}c.parent=a.parent}while(a.children.length>10);a.parent.maybeSpill()}},iterN:function(a,b,c){for(var d=0;d<this.children.length;++d){var e=this.children[d],f=e.chunkSize();if(f>a){var g=Math.min(b,f-a);if(e.iterN(a,g,c))return!0;if(0==(b-=g))break;a=0}else a-=f}}};var xf=0,yf=y.Doc=function(a,b,c){if(!(this instanceof yf))return new yf(a,b,c);null==c&&(c=0),wf.call(this,[new vf([new $e("",null)])]),this.first=c,this.scrollTop=this.scrollLeft=0,this.cantEdit=!1,this.cleanGeneration=1,this.frontier=c;var d=nb(c,0);this.sel=vb(d),this.history=new Lf(null),this.id=++xf,this.modeOption=b,"string"==typeof a&&(a=eh(a)),uf(this,{from:d,to:d,text:a}),Ib(this,vb(d),rg)};yf.prototype=Dg(wf.prototype,{constructor:yf,iter:function(a,b,c){c?this.iterN(a-this.first,b-a,c):this.iterN(this.first,this.first+this.size,a)},insert:function(a,b){for(var c=0,d=0;d<b.length;++d)c+=b[d].height;this.insertInner(a-this.first,b,c)},remove:function(a,b){this.removeInner(a-this.first,b)},getValue:function(a){var b=Ff(this,this.first,this.first+this.size);return a===!1?b:b.join(a||"\n")},setValue:Cc(function(a){var b=nb(this.first,0),c=this.first+this.size-1;Fd(this,{from:b,to:nb(c,Df(this,c).text.length),text:eh(a),origin:"setValue"},!0),Ib(this,vb(b))}),replaceRange:function(a,b,c,d){b=xb(this,b),c=c?xb(this,c):b,Ld(this,a,b,c,d)},getRange:function(a,b,c){var d=Ef(this,xb(this,a),xb(this,b));return c===!1?d:d.join(c||"\n")},getLine:function(a){var b=this.getLineHandle(a);return b&&b.text},getLineHandle:function(a){return zb(this,a)?Df(this,a):void 0},getLineNumber:function(a){return Hf(a)},getLineHandleVisualStart:function(a){return"number"==typeof a&&(a=Df(this,a)),Qe(a)},lineCount:function(){return this.size},firstLine:function(){return this.first},lastLine:function(){return this.first+this.size-1},clipPos:function(a){return xb(this,a)},getCursor:function(a){var c,b=this.sel.primary();return c=null==a||"head"==a?b.head:"anchor"==a?b.anchor:"end"==a||"to"==a||a===!1?b.to():b.from()},listSelections:function(){return this.sel.ranges},somethingSelected:function(){return this.sel.somethingSelected()},setCursor:Cc(function(a,b,c){Fb(this,xb(this,"number"==typeof a?nb(a,b||0):a),null,c)}),setSelection:Cc(function(a,b,c){Fb(this,xb(this,a),xb(this,b||a),c)}),extendSelection:Cc(function(a,b,c){Cb(this,xb(this,a),b&&xb(this,b),c)}),extendSelections:Cc(function(a,b){Db(this,Ab(this,a,b))}),extendSelectionsBy:Cc(function(a,b){Db(this,Cg(this.sel.ranges,a),b)}),setSelections:Cc(function(a,b,c){if(a.length){for(var d=0,e=[];d<a.length;d++)e[d]=new tb(xb(this,a[d].anchor),xb(this,a[d].head));null==b&&(b=Math.min(a.length-1,this.sel.primIndex)),Ib(this,ub(e,b),c)}}),addSelection:Cc(function(a,b,c){var d=this.sel.ranges.slice(0);d.push(new tb(xb(this,a),xb(this,b||a))),Ib(this,ub(d,d.length-1),c)}),getSelection:function(a){for(var c,b=this.sel.ranges,d=0;d<b.length;d++){var e=Ef(this,b[d].from(),b[d].to());c=c?c.concat(e):e}return a===!1?c:c.join(a||"\n")},getSelections:function(a){for(var b=[],c=this.sel.ranges,d=0;d<c.length;d++){var e=Ef(this,c[d].from(),c[d].to());a!==!1&&(e=e.join(a||"\n")),b[d]=e}return b},replaceSelection:function(a,b,c){for(var d=[],e=0;e<this.sel.ranges.length;e++)d[e]=a;this.replaceSelections(d,b,c||"+input")},replaceSelections:Cc(function(a,b,c){for(var d=[],e=this.sel,f=0;f<e.ranges.length;f++){var g=e.ranges[f];d[f]={from:g.from(),to:g.to(),text:eh(a[f]),origin:c}}for(var h=b&&"end"!=b&&Dd(this,d,b),f=d.length-1;f>=0;f--)Fd(this,d[f]);h?Hb(this,h):this.cm&&Rd(this.cm)}),undo:Cc(function(){Hd(this,"undo")}),redo:Cc(function(){Hd(this,"redo")}),undoSelection:Cc(function(){Hd(this,"undo",!0)}),redoSelection:Cc(function(){Hd(this,"redo",!0)}),setExtending:function(a){this.extend=a},getExtending:function(){return this.extend},historySize:function(){for(var a=this.history,b=0,c=0,d=0;d<a.done.length;d++)a.done[d].ranges||++b;for(var d=0;d<a.undone.length;d++)a.undone[d].ranges||++c;return{undo:b,redo:c}},clearHistory:function(){this.history=new Lf(this.history.maxGeneration)},markClean:function(){this.cleanGeneration=this.changeGeneration(!0)},changeGeneration:function(a){return a&&(this.history.lastOp=this.history.lastOrigin=null),this.history.generation},isClean:function(a){return this.history.generation==(a||this.cleanGeneration)},getHistory:function(){return{done:Wf(this.history.done),undone:Wf(this.history.undone)}},setHistory:function(a){var b=this.history=new Lf(this.history.maxGeneration);b.done=Wf(a.done.slice(0),null,!0),b.undone=Wf(a.undone.slice(0),null,!0)},markText:function(a,b,c){return re(this,xb(this,a),xb(this,b),c,"range")},setBookmark:function(a,b){var c={replacedWith:b&&(null==b.nodeType?b.widget:b),insertLeft:b&&b.insertLeft,clearWhenEmpty:!1,shared:b&&b.shared};return a=xb(this,a),re(this,a,a,c,"bookmark")},findMarksAt:function(a){a=xb(this,a);var b=[],c=Df(this,a.line).markedSpans;if(c)for(var d=0;d<c.length;++d){var e=c[d];(null==e.from||e.from<=a.ch)&&(null==e.to||e.to>=a.ch)&&b.push(e.marker.parent||e.marker)}return b},findMarks:function(a,b,c){a=xb(this,a),b=xb(this,b);var d=[],e=a.line;return this.iter(a.line,b.line+1,function(f){var g=f.markedSpans;if(g)for(var h=0;h<g.length;h++){var i=g[h];e==a.line&&a.ch>i.to||null==i.from&&e!=a.line||e==b.line&&i.from>b.ch||c&&!c(i.marker)||d.push(i.marker.parent||i.marker)}++e}),d},getAllMarks:function(){var a=[];return this.iter(function(b){var c=b.markedSpans;if(c)for(var d=0;d<c.length;++d)null!=c[d].from&&a.push(c[d].marker)}),a},posFromIndex:function(a){var b,c=this.first;return this.iter(function(d){var e=d.text.length+1;return e>a?(b=a,!0):(a-=e,++c,void 0)}),xb(this,nb(c,b))},indexFromPos:function(a){a=xb(this,a);var b=a.ch;return a.line<this.first||a.ch<0?0:(this.iter(this.first,a.line,function(a){b+=a.text.length+1}),b)},copy:function(a){var b=new yf(Ff(this,this.first,this.first+this.size),this.modeOption,this.first);return b.scrollTop=this.scrollTop,b.scrollLeft=this.scrollLeft,b.sel=this.sel,b.extend=!1,a&&(b.history.undoDepth=this.history.undoDepth,b.setHistory(this.getHistory())),b},linkedDoc:function(a){a||(a={});var b=this.first,c=this.first+this.size;null!=a.from&&a.from>b&&(b=a.from),null!=a.to&&a.to<c&&(c=a.to);var d=new yf(Ff(this,b,c),a.mode||this.modeOption,b);return a.sharedHist&&(d.history=this.history),(this.linked||(this.linked=[])).push({doc:d,sharedHist:a.sharedHist}),d.linked=[{doc:this,isParent:!0,sharedHist:a.sharedHist}],ve(d,ue(this)),d},unlinkDoc:function(a){if(a instanceof y&&(a=a.doc),this.linked)for(var b=0;b<this.linked.length;++b){var c=this.linked[b];if(c.doc==a){this.linked.splice(b,1),a.unlinkDoc(this),we(ue(this));break}}if(a.history==this.history){var d=[a.id];Bf(a,function(a){d.push(a.id)},!0),a.history=new Lf(null),a.history.done=Wf(this.history.done,d),a.history.undone=Wf(this.history.undone,d)}},iterLinkedDocs:function(a){Bf(this,a)},getMode:function(){return this.mode},getEditor:function(){return this.cm}}),yf.prototype.eachLine=yf.prototype.iter;var zf="iter insert remove copy getEditor".split(" ");for(var Af in yf.prototype)yf.prototype.hasOwnProperty(Af)&&Bg(zf,Af)<0&&(y.prototype[Af]=function(a){return function(){return a.apply(this.doc,arguments)}}(yf.prototype[Af]));og(yf);var hg,$f=y.e_preventDefault=function(a){a.preventDefault?a.preventDefault():a.returnValue=!1},_f=y.e_stopPropagation=function(a){a.stopPropagation?a.stopPropagation():a.cancelBubble=!0},bg=y.e_stop=function(a){$f(a),_f(a)},eg=y.on=function(a,b,c){if(a.addEventListener)a.addEventListener(b,c,!1);else if(a.attachEvent)a.attachEvent("on"+b,c);else{var d=a._handlers||(a._handlers={}),e=d[b]||(d[b]=[]);e.push(c)}},fg=y.off=function(a,b,c){if(a.removeEventListener)a.removeEventListener(b,c,!1);else if(a.detachEvent)a.detachEvent("on"+b,c);else{var d=a._handlers&&a._handlers[b];if(!d)return;for(var e=0;e<d.length;++e)if(d[e]==c){d.splice(e,1);break}}},gg=y.signal=function(a,b){var c=a._handlers&&a._handlers[b];if(c)for(var d=Array.prototype.slice.call(arguments,2),e=0;e<c.length;++e)c[e].apply(null,d)},ig=0,pg=30,qg=y.Pass={toString:function(){return"CodeMirror.Pass"}},rg={scroll:!1},sg={origin:"*mouse"},tg={origin:"+move"};ug.prototype.set=function(a,b){clearTimeout(this.id),this.id=setTimeout(b,a)};var vg=y.countColumn=function(a,b,c,d,e){null==b&&(b=a.search(/[^\s\u00a0]/),-1==b&&(b=a.length));for(var f=d||0,g=e||0;;){var h=a.indexOf(" ",f);if(0>h||h>=b)return g+(b-f);g+=h-f,g+=c-g%c,f=h+1}},xg=[""],Ag=function(a){a.select()};p?Ag=function(a){a.selectionStart=0,a.selectionEnd=a.value.length}:g&&(Ag=function(a){try{a.select()}catch(b){}}),[].indexOf&&(Bg=function(a,b){return a.indexOf(b)}),[].map&&(Cg=function(a,b){return a.map(b)});var Mg,Gg=/[\u00df\u3040-\u309f\u30a0-\u30ff\u3400-\u4db5\u4e00-\u9fcc\uac00-\ud7af]/,Hg=y.isWordChar=function(a){return/\w/.test(a)||a>"\x80"&&(a.toUpperCase()!=a.toLowerCase()||Gg.test(a))},Jg=/[\u0300-\u036f\u0483-\u0489\u0591-\u05bd\u05bf\u05c1\u05c2\u05c4\u05c5\u05c7\u0610-\u061a\u064b-\u065e\u0670\u06d6-\u06dc\u06de-\u06e4\u06e7\u06e8\u06ea-\u06ed\u0711\u0730-\u074a\u07a6-\u07b0\u07eb-\u07f3\u0816-\u0819\u081b-\u0823\u0825-\u0827\u0829-\u082d\u0900-\u0902\u093c\u0941-\u0948\u094d\u0951-\u0955\u0962\u0963\u0981\u09bc\u09be\u09c1-\u09c4\u09cd\u09d7\u09e2\u09e3\u0a01\u0a02\u0a3c\u0a41\u0a42\u0a47\u0a48\u0a4b-\u0a4d\u0a51\u0a70\u0a71\u0a75\u0a81\u0a82\u0abc\u0ac1-\u0ac5\u0ac7\u0ac8\u0acd\u0ae2\u0ae3\u0b01\u0b3c\u0b3e\u0b3f\u0b41-\u0b44\u0b4d\u0b56\u0b57\u0b62\u0b63\u0b82\u0bbe\u0bc0\u0bcd\u0bd7\u0c3e-\u0c40\u0c46-\u0c48\u0c4a-\u0c4d\u0c55\u0c56\u0c62\u0c63\u0cbc\u0cbf\u0cc2\u0cc6\u0ccc\u0ccd\u0cd5\u0cd6\u0ce2\u0ce3\u0d3e\u0d41-\u0d44\u0d4d\u0d57\u0d62\u0d63\u0dca\u0dcf\u0dd2-\u0dd4\u0dd6\u0ddf\u0e31\u0e34-\u0e3a\u0e47-\u0e4e\u0eb1\u0eb4-\u0eb9\u0ebb\u0ebc\u0ec8-\u0ecd\u0f18\u0f19\u0f35\u0f37\u0f39\u0f71-\u0f7e\u0f80-\u0f84\u0f86\u0f87\u0f90-\u0f97\u0f99-\u0fbc\u0fc6\u102d-\u1030\u1032-\u1037\u1039\u103a\u103d\u103e\u1058\u1059\u105e-\u1060\u1071-\u1074\u1082\u1085\u1086\u108d\u109d\u135f\u1712-\u1714\u1732-\u1734\u1752\u1753\u1772\u1773\u17b7-\u17bd\u17c6\u17c9-\u17d3\u17dd\u180b-\u180d\u18a9\u1920-\u1922\u1927\u1928\u1932\u1939-\u193b\u1a17\u1a18\u1a56\u1a58-\u1a5e\u1a60\u1a62\u1a65-\u1a6c\u1a73-\u1a7c\u1a7f\u1b00-\u1b03\u1b34\u1b36-\u1b3a\u1b3c\u1b42\u1b6b-\u1b73\u1b80\u1b81\u1ba2-\u1ba5\u1ba8\u1ba9\u1c2c-\u1c33\u1c36\u1c37\u1cd0-\u1cd2\u1cd4-\u1ce0\u1ce2-\u1ce8\u1ced\u1dc0-\u1de6\u1dfd-\u1dff\u200c\u200d\u20d0-\u20f0\u2cef-\u2cf1\u2de0-\u2dff\u302a-\u302f\u3099\u309a\ua66f-\ua672\ua67c\ua67d\ua6f0\ua6f1\ua802\ua806\ua80b\ua825\ua826\ua8c4\ua8e0-\ua8f1\ua926-\ua92d\ua947-\ua951\ua980-\ua982\ua9b3\ua9b6-\ua9b9\ua9bc\uaa29-\uaa2e\uaa31\uaa32\uaa35\uaa36\uaa43\uaa4c\uaab0\uaab2-\uaab4\uaab7\uaab8\uaabe\uaabf\uaac1\uabe5\uabe8\uabed\udc00-\udfff\ufb1e\ufe00-\ufe0f\ufe20-\ufe26\uff9e\uff9f]/;Mg=document.createRange?function(a,b,c){var d=document.createRange();return d.setEnd(a,c),d.setStart(a,b),d}:function(a,b,c){var d=document.body.createTextRange();return d.moveToElementText(a.parentNode),d.collapse(!0),d.moveEnd("character",c),d.moveStart("character",b),d},b&&(Qg=function(){try{return document.activeElement}catch(a){return document.body}});var $g,ah,ch,Wg=!1,Zg=function(){if(d)return!1;var a=Lg("div");return"draggable"in a||"dragDrop"in a}(),eh=y.splitLines=3!="\n\nb".split(/\n/).length?function(a){for(var b=0,c=[],d=a.length;d>=b;){var e=a.indexOf("\n",b);-1==e&&(e=a.length);var f=a.slice(b,"\r"==a.charAt(e-1)?e-1:e),g=f.indexOf("\r");-1!=g?(c.push(f.slice(0,g)),b+=g+1):(c.push(f),b=e+1)}return c}:function(a){return a.split(/\r\n?|\n/)},fh=window.getSelection?function(a){try{return a.selectionStart!=a.selectionEnd}catch(b){return!1}}:function(a){try{var b=a.ownerDocument.selection.createRange()}catch(c){}return b&&b.parentElement()==a?0!=b.compareEndPoints("StartToEnd",b):!1},gh=function(){var a=Lg("div");return"oncopy"in a?!0:(a.setAttribute("oncopy","return;"),"function"==typeof a.oncopy)}(),hh={3:"Enter",8:"Backspace",9:"Tab",13:"Enter",16:"Shift",17:"Ctrl",18:"Alt",19:"Pause",20:"CapsLock",27:"Esc",32:"Space",33:"PageUp",34:"PageDown",35:"End",36:"Home",37:"Left",38:"Up",39:"Right",40:"Down",44:"PrintScrn",45:"Insert",46:"Delete",59:";",61:"=",91:"Mod",92:"Mod",93:"Mod",107:"=",109:"-",127:"Delete",173:"-",186:";",187:"=",188:",",189:"-",190:".",191:"/",192:"`",219:"[",220:"\\",221:"]",222:"'",63232:"Up",63233:"Down",63234:"Left",63235:"Right",63272:"Delete",63273:"Home",63275:"End",63276:"PageUp",63277:"PageDown",63302:"Insert"};y.keyNames=hh,function(){for(var a=0;10>a;a++)hh[a+48]=hh[a+96]=String(a);for(var a=65;90>=a;a++)hh[a]=String.fromCharCode(a);for(var a=1;12>=a;a++)hh[a+111]=hh[a+63235]="F"+a}();var qh,vh=function(){function c(c){return 247>=c?a.charAt(c):c>=1424&&1524>=c?"R":c>=1536&&1773>=c?b.charAt(c-1536):c>=1774&&2220>=c?"r":c>=8192&&8203>=c?"w":8204==c?"b":"L"}function j(a,b,c){this.level=a,this.from=b,this.to=c}var a="bbbbbbbbbtstwsbbbbbbbbbbbbbbssstwNN%%%NNNNNN,N,N1111111111NNNNNNNLLLLLLLLLLLLLLLLLLLLLLLLLLNNNNNNLLLLLLLLLLLLLLLLLLLLLLLLLLNNNNbbbbbbsbbbbbbbbbbbbbbbbbbbbbbbbbb,N%%%%NNNNLNNNNN%%11NLNNN1LNNNNNLLLLLLLLLLLLLLLLLLLLLLLNLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLN",b="rrrrrrrrrrrr,rNNmmmmmmrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrmmmmmmmmmmmmmmrrrrrrrnnnnnnnnnn%nnrrrmrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrmmmmmmmmmmmmmmmmmmmNmmmm",d=/[\u0590-\u05f4\u0600-\u06ff\u0700-\u08ac]/,e=/[stwN]/,f=/[LRr]/,g=/[Lb1n]/,h=/[1n]/,i="L";return function(a){if(!d.test(a))return!1;for(var m,b=a.length,k=[],l=0;b>l;++l)k.push(m=c(a.charCodeAt(l)));for(var l=0,n=i;b>l;++l){var m=k[l];"m"==m?k[l]=n:n=m}for(var l=0,o=i;b>l;++l){var m=k[l];"1"==m&&"r"==o?k[l]="n":f.test(m)&&(o=m,"r"==m&&(k[l]="R"))}for(var l=1,n=k[0];b-1>l;++l){var m=k[l];"+"==m&&"1"==n&&"1"==k[l+1]?k[l]="1":","!=m||n!=k[l+1]||"1"!=n&&"n"!=n||(k[l]=n),n=m}for(var l=0;b>l;++l){var m=k[l];if(","==m)k[l]="N";else if("%"==m){for(var p=l+1;b>p&&"%"==k[p];++p);for(var q=l&&"!"==k[l-1]||b>p&&"1"==k[p]?"1":"N",r=l;p>r;++r)k[r]=q;l=p-1}}for(var l=0,o=i;b>l;++l){var m=k[l];"L"==o&&"1"==m?k[l]="L":f.test(m)&&(o=m)}for(var l=0;b>l;++l)if(e.test(k[l])){for(var p=l+1;b>p&&e.test(k[p]);++p);for(var s="L"==(l?k[l-1]:i),t="L"==(b>p?k[p]:i),q=s||t?"L":"R",r=l;p>r;++r)k[r]=q;l=p-1}for(var v,u=[],l=0;b>l;)if(g.test(k[l])){var w=l;for(++l;b>l&&g.test(k[l]);++l);u.push(new j(0,w,l))}else{var x=l,y=u.length;for(++l;b>l&&"L"!=k[l];++l);for(var r=x;l>r;)if(h.test(k[r])){r>x&&u.splice(y,0,new j(1,x,r));var z=r;for(++r;l>r&&h.test(k[r]);++r);u.splice(y,0,new j(2,z,r)),x=r
+}else++r;l>x&&u.splice(y,0,new j(1,x,l))}return 1==u[0].level&&(v=a.match(/^\s+/))&&(u[0].from=v[0].length,u.unshift(new j(0,0,v[0].length))),1==zg(u).level&&(v=a.match(/\s+$/))&&(zg(u).to-=v[0].length,u.push(new j(0,b-v[0].length,b))),u[0].level!=zg(u).level&&u.push(new j(u[0].level,b,b)),u}}();return y.version="4.1.1",y}),function(a){"object"==typeof exports&&"object"==typeof module?a(require("../../lib/codemirror")):"function"==typeof define&&define.amd?define(["../../lib/codemirror"],a):a(CodeMirror)}(function(a){"use strict";a.defineMode("javascript",function(b,c){function l(a){for(var c,b=!1,d=!1;null!=(c=a.next());){if(!b){if("/"==c&&!d)return;"["==c?d=!0:d&&"]"==c&&(d=!1)}b=!b&&"\\"==c}}function o(a,b,c){return m=a,n=c,b}function p(a,b){var c=a.next();if('"'==c||"'"==c)return b.tokenize=q(c),b.tokenize(a,b);if("."==c&&a.match(/^\d+(?:[eE][+\-]?\d+)?/))return o("number","number");if("."==c&&a.match(".."))return o("spread","meta");if(/[\[\]{}\(\),;\:\.]/.test(c))return o(c);if("="==c&&a.eat(">"))return o("=>","operator");if("0"==c&&a.eat(/x/i))return a.eatWhile(/[\da-f]/i),o("number","number");if(/\d/.test(c))return a.match(/^\d*(?:\.\d*)?(?:[eE][+\-]?\d+)?/),o("number","number");if("/"==c)return a.eat("*")?(b.tokenize=r,r(a,b)):a.eat("/")?(a.skipToEnd(),o("comment","comment")):"operator"==b.lastType||"keyword c"==b.lastType||"sof"==b.lastType||/^[\[{}\(,;:]$/.test(b.lastType)?(l(a),a.eatWhile(/[gimy]/),o("regexp","string-2")):(a.eatWhile(j),o("operator","operator",a.current()));if("`"==c)return b.tokenize=s,s(a,b);if("#"==c)return a.skipToEnd(),o("error","error");if(j.test(c))return a.eatWhile(j),o("operator","operator",a.current());a.eatWhile(/[\w\$_]/);var d=a.current(),e=i.propertyIsEnumerable(d)&&i[d];return e&&"."!=b.lastType?o(e.type,e.style,d):o("variable","variable",d)}function q(a){return function(b,c){var e,d=!1;if(f&&"@"==b.peek()&&b.match(k))return c.tokenize=p,o("jsonld-keyword","meta");for(;null!=(e=b.next())&&(e!=a||d);)d=!d&&"\\"==e;return d||(c.tokenize=p),o("string","string")}}function r(a,b){for(var d,c=!1;d=a.next();){if("/"==d&&c){b.tokenize=p;break}c="*"==d}return o("comment","comment")}function s(a,b){for(var d,c=!1;null!=(d=a.next());){if(!c&&("`"==d||"$"==d&&a.eat("{"))){b.tokenize=p;break}c=!c&&"\\"==d}return o("quasi","string-2",a.current())}function u(a,b){b.fatArrowAt&&(b.fatArrowAt=null);var c=a.string.indexOf("=>",a.start);if(!(0>c)){for(var d=0,e=!1,f=c-1;f>=0;--f){var g=a.string.charAt(f),h=t.indexOf(g);if(h>=0&&3>h){if(!d){++f;break}if(0==--d)break}else if(h>=3&&6>h)++d;else if(/[$\w]/.test(g))e=!0;else if(e&&!d){++f;break}}e&&!d&&(b.fatArrowAt=f)}}function w(a,b,c,d,e,f){this.indented=a,this.column=b,this.type=c,this.prev=e,this.info=f,null!=d&&(this.align=d)}function x(a,b){for(var c=a.localVars;c;c=c.next)if(c.name==b)return!0;for(var d=a.context;d;d=d.prev)for(var c=d.vars;c;c=c.next)if(c.name==b)return!0}function y(a,b,c,d,e){var f=a.cc;for(z.state=a,z.stream=e,z.marked=null,z.cc=f,a.lexical.hasOwnProperty("align")||(a.lexical.align=!0);;){var h=f.length?f.pop():g?K:J;if(h(c,d)){for(;f.length&&f[f.length-1].lex;)f.pop()();return z.marked?z.marked:"variable"==c&&x(a,d)?"variable-2":b}}}function A(){for(var a=arguments.length-1;a>=0;a--)z.cc.push(arguments[a])}function B(){return A.apply(null,arguments),!0}function C(a){function b(b){for(var c=b;c;c=c.next)if(c.name==a)return!0;return!1}var d=z.state;if(d.context){if(z.marked="def",b(d.localVars))return;d.localVars={name:a,next:d.localVars}}else{if(b(d.globalVars))return;c.globalVars&&(d.globalVars={name:a,next:d.globalVars})}}function E(){z.state.context={prev:z.state.context,vars:z.state.localVars},z.state.localVars=D}function F(){z.state.localVars=z.state.context.vars,z.state.context=z.state.context.prev}function G(a,b){var c=function(){var c=z.state,d=c.indented;"stat"==c.lexical.type&&(d=c.lexical.indented),c.lexical=new w(d,z.stream.column(),a,null,c.lexical,b)};return c.lex=!0,c}function H(){var a=z.state;a.lexical.prev&&(")"==a.lexical.type&&(a.indented=a.lexical.indented),a.lexical=a.lexical.prev)}function I(a){function b(c){return c==a?B():";"==a?A():B(b)}return b}function J(a,b){return"var"==a?B(G("vardef",b.length),db,I(";"),H):"keyword a"==a?B(G("form"),K,J,H):"keyword b"==a?B(G("form"),J,H):"{"==a?B(G("}"),ab,H):";"==a?B():"if"==a?("else"==z.state.lexical.info&&z.state.cc[z.state.cc.length-1]==H&&z.state.cc.pop()(),B(G("form"),K,J,H,ib)):"function"==a?B(ob):"for"==a?B(G("form"),jb,J,H):"variable"==a?B(G("stat"),V):"switch"==a?B(G("form"),K,G("}","switch"),I("{"),ab,H,H):"case"==a?B(K,I(":")):"default"==a?B(I(":")):"catch"==a?B(G("form"),E,I("("),pb,I(")"),J,H,F):"module"==a?B(G("form"),E,tb,F,H):"class"==a?B(G("form"),qb,sb,H):"export"==a?B(G("form"),ub,H):"import"==a?B(G("form"),vb,H):A(G("stat"),K,I(";"),H)}function K(a){return M(a,!1)}function L(a){return M(a,!0)}function M(a,b){if(z.state.fatArrowAt==z.stream.start){var c=b?U:T;if("("==a)return B(E,G(")"),$(eb,")"),H,I("=>"),c,F);if("variable"==a)return A(E,eb,I("=>"),c,F)}var d=b?Q:P;return v.hasOwnProperty(a)?B(d):"function"==a?B(ob,d):"keyword c"==a?B(b?O:N):"("==a?B(G(")"),N,Ab,I(")"),H,d):"operator"==a||"spread"==a?B(b?L:K):"["==a?B(G("]"),yb,H,d):"{"==a?_(X,"}",null,d):"quasi"==a?A(R,d):B()}function N(a){return a.match(/[;\}\)\],]/)?A():A(K)}function O(a){return a.match(/[;\}\)\],]/)?A():A(L)}function P(a,b){return","==a?B(K):Q(a,b,!1)}function Q(a,b,c){var d=0==c?P:Q,e=0==c?K:L;return"=>"==b?B(E,c?U:T,F):"operator"==a?/\+\+|--/.test(b)?B(d):"?"==b?B(K,I(":"),e):B(e):"quasi"==a?A(R,d):";"!=a?"("==a?_(L,")","call",d):"."==a?B(W,d):"["==a?B(G("]"),N,I("]"),H,d):void 0:void 0}function R(a,b){return"quasi"!=a?A():"${"!=b.slice(b.length-2)?B(R):B(K,S)}function S(a){return"}"==a?(z.marked="string-2",z.state.tokenize=s,B(R)):void 0}function T(a){return u(z.stream,z.state),"{"==a?A(J):A(K)}function U(a){return u(z.stream,z.state),"{"==a?A(J):A(L)}function V(a){return":"==a?B(H,J):A(P,I(";"),H)}function W(a){return"variable"==a?(z.marked="property",B()):void 0}function X(a,b){if("variable"==a){if(z.marked="property","get"==b||"set"==b)return B(Y)}else if("number"==a||"string"==a)z.marked=f?"property":a+" property";else if("["==a)return B(K,I("]"),Z);return v.hasOwnProperty(a)?B(Z):void 0}function Y(a){return"variable"!=a?A(Z):(z.marked="property",B(ob))}function Z(a){return":"==a?B(L):"("==a?A(ob):void 0}function $(a,b){function c(d){if(","==d){var e=z.state.lexical;return"call"==e.info&&(e.pos=(e.pos||0)+1),B(a,c)}return d==b?B():B(I(b))}return function(d){return d==b?B():A(a,c)}}function _(a,b,c){for(var d=3;d<arguments.length;d++)z.cc.push(arguments[d]);return B(G(b,c),$(a,b),H)}function ab(a){return"}"==a?B():A(J,ab)}function bb(a){return h&&":"==a?B(cb):void 0}function cb(a){return"variable"==a?(z.marked="variable-3",B()):void 0}function db(){return A(eb,bb,gb,hb)}function eb(a,b){return"variable"==a?(C(b),B()):"["==a?_(eb,"]"):"{"==a?_(fb,"}"):void 0}function fb(a,b){return"variable"!=a||z.stream.match(/^\s*:/,!1)?("variable"==a&&(z.marked="property"),B(I(":"),eb,gb)):(C(b),B(gb))}function gb(a,b){return"="==b?B(L):void 0}function hb(a){return","==a?B(db):void 0}function ib(a,b){return"keyword b"==a&&"else"==b?B(G("form","else"),J,H):void 0}function jb(a){return"("==a?B(G(")"),kb,I(")"),H):void 0}function kb(a){return"var"==a?B(db,I(";"),mb):";"==a?B(mb):"variable"==a?B(lb):A(K,I(";"),mb)}function lb(a,b){return"in"==b||"of"==b?(z.marked="keyword",B(K)):B(P,mb)}function mb(a,b){return";"==a?B(nb):"in"==b||"of"==b?(z.marked="keyword",B(K)):A(K,I(";"),nb)}function nb(a){")"!=a&&B(K)}function ob(a,b){return"*"==b?(z.marked="keyword",B(ob)):"variable"==a?(C(b),B(ob)):"("==a?B(E,G(")"),$(pb,")"),H,J,F):void 0}function pb(a){return"spread"==a?B(pb):A(eb,bb)}function qb(a,b){return"variable"==a?(C(b),B(rb)):void 0}function rb(a,b){return"extends"==b?B(K):void 0}function sb(a){return"{"==a?_(X,"}"):void 0}function tb(a,b){return"string"==a?B(J):"variable"==a?(C(b),B(xb)):void 0}function ub(a,b){return"*"==b?(z.marked="keyword",B(xb,I(";"))):"default"==b?(z.marked="keyword",B(K,I(";"))):A(J)}function vb(a){return"string"==a?B():A(wb,xb)}function wb(a,b){return"{"==a?_(wb,"}"):("variable"==a&&C(b),B())}function xb(a,b){return"from"==b?(z.marked="keyword",B(K)):void 0}function yb(a){return"]"==a?B():A(L,zb)}function zb(a){return"for"==a?A(Ab,I("]")):","==a?B($(L,"]")):A($(L,"]"))}function Ab(a){return"for"==a?B(jb,Ab):"if"==a?B(K,Ab):void 0}var m,n,d=b.indentUnit,e=c.statementIndent,f=c.jsonld,g=c.json||f,h=c.typescript,i=function(){function a(a){return{type:a,style:"keyword"}}var b=a("keyword a"),c=a("keyword b"),d=a("keyword c"),e=a("operator"),f={type:"atom",style:"atom"},g={"if":a("if"),"while":b,"with":b,"else":c,"do":c,"try":c,"finally":c,"return":d,"break":d,"continue":d,"new":d,"delete":d,"throw":d,"debugger":d,"var":a("var"),"const":a("var"),let:a("var"),"function":a("function"),"catch":a("catch"),"for":a("for"),"switch":a("switch"),"case":a("case"),"default":a("default"),"in":e,"typeof":e,"instanceof":e,"true":f,"false":f,"null":f,undefined:f,NaN:f,Infinity:f,"this":a("this"),module:a("module"),"class":a("class"),"super":a("atom"),yield:d,"export":a("export"),"import":a("import"),"extends":d};if(h){var i={type:"variable",style:"variable-3"},j={"interface":a("interface"),"extends":a("extends"),constructor:a("constructor"),"public":a("public"),"private":a("private"),"protected":a("protected"),"static":a("static"),string:i,number:i,bool:i,any:i};for(var k in j)g[k]=j[k]}return g}(),j=/[+\-*&%=<>!?|~^]/,k=/^@(context|id|value|language|type|container|list|set|reverse|index|base|vocab|graph)"/,t="([{}])",v={atom:!0,number:!0,variable:!0,string:!0,regexp:!0,"this":!0,"jsonld-keyword":!0},z={state:null,column:null,marked:null,cc:null},D={name:"this",next:{name:"arguments"}};return H.lex=!0,{startState:function(a){var b={tokenize:p,lastType:"sof",cc:[],lexical:new w((a||0)-d,0,"block",!1),localVars:c.localVars,context:c.localVars&&{vars:c.localVars},indented:0};return c.globalVars&&"object"==typeof c.globalVars&&(b.globalVars=c.globalVars),b},token:function(a,b){if(a.sol()&&(b.lexical.hasOwnProperty("align")||(b.lexical.align=!1),b.indented=a.indentation(),u(a,b)),b.tokenize!=r&&a.eatSpace())return null;var c=b.tokenize(a,b);return"comment"==m?c:(b.lastType="operator"!=m||"++"!=n&&"--"!=n?m:"incdec",y(b,c,m,n,a))},indent:function(b,f){if(b.tokenize==r)return a.Pass;if(b.tokenize!=p)return 0;var g=f&&f.charAt(0),h=b.lexical;if(!/^\s*else\b/.test(f))for(var i=b.cc.length-1;i>=0;--i){var j=b.cc[i];if(j==H)h=h.prev;else if(j!=ib)break}"stat"==h.type&&"}"==g&&(h=h.prev),e&&")"==h.type&&"stat"==h.prev.type&&(h=h.prev);var k=h.type,l=g==k;return"vardef"==k?h.indented+("operator"==b.lastType||","==b.lastType?h.info+1:0):"form"==k&&"{"==g?h.indented:"form"==k?h.indented+d:"stat"==k?h.indented+("operator"==b.lastType||","==b.lastType?e||d:0):"switch"!=h.info||l||0==c.doubleIndentSwitch?h.align?h.column+(l?0:1):h.indented+(l?0:d):h.indented+(/^(?:case|default)\b/.test(f)?d:2*d)},electricChars:":{}",blockCommentStart:g?null:"/*",blockCommentEnd:g?null:"*/",lineComment:g?null:"//",fold:"brace",helperType:g?"json":"javascript",jsonldMode:f,jsonMode:g}}),a.defineMIME("text/javascript","javascript"),a.defineMIME("text/ecmascript","javascript"),a.defineMIME("application/javascript","javascript"),a.defineMIME("application/ecmascript","javascript"),a.defineMIME("application/json",{name:"javascript",json:!0}),a.defineMIME("application/x-json",{name:"javascript",json:!0}),a.defineMIME("application/ld+json",{name:"javascript",jsonld:!0}),a.defineMIME("text/typescript",{name:"javascript",typescript:!0}),a.defineMIME("application/typescript",{name:"javascript",typescript:!0})}),function(a){"object"==typeof exports&&"object"==typeof module?a(require("../../lib/codemirror")):"function"==typeof define&&define.amd?define(["../../lib/codemirror"],a):a(CodeMirror)}(function(a){function f(a,b){var c=a.getRange(e(b.line,b.ch-1),e(b.line,b.ch+1));return 2==c.length?c:null}function g(b){for(var c={name:"autoCloseBrackets",Backspace:function(c){if(c.getOption("disableInput"))return a.Pass;for(var d=c.listSelections(),g=0;g<d.length;g++){if(!d[g].empty())return a.Pass;var h=f(c,d[g].head);if(!h||0!=b.indexOf(h)%2)return a.Pass}for(var g=d.length-1;g>=0;g--){var i=d[g].head;c.replaceRange("",e(i.line,i.ch-1),e(i.line,i.ch+1))}}},g="",h=0;h<b.length;h+=2)!function(b,f){b!=f&&(g+=f),c["'"+b+"'"]=function(c){if(c.getOption("disableInput"))return a.Pass;for(var i,j,h=c.listSelections(),k=0;k<h.length;k++){var n,l=h[k],m=l.head;if("'"==b&&"comment"==c.getTokenTypeAt(m))return a.Pass;var j=c.getRange(m,e(m.line,m.ch+1));if(l.empty())if(b==f&&j==f)n=c.getRange(m,e(m.line,m.ch+3))==b+b+b?"skipThree":"skip";else if(b==f&&m.ch>1&&c.getRange(e(m.line,m.ch-2),m)==b+b&&(m.ch<=2||c.getRange(e(m.line,m.ch-3),e(m.line,m.ch-2))!=b))n="addFour";else{if(b==f&&a.isWordChar(j))return a.Pass;if(!(c.getLine(m.line).length==m.ch||g.indexOf(j)>=0||d.test(j)))return a.Pass;n="both"}else n="surround";if(i){if(i!=n)return a.Pass}else i=n}c.operation(function(){if("skip"==i)c.execCommand("goCharRight");else if("skipThree"==i)for(var a=0;3>a;a++)c.execCommand("goCharRight");else if("surround"==i){for(var d=c.getSelections(),a=0;a<d.length;a++)d[a]=b+d[a]+f;c.replaceSelections(d,"around")}else"both"==i?(c.replaceSelection(b+f,null),c.execCommand("goCharLeft")):"addFour"==i&&(c.replaceSelection(b+b+b+b,"before"),c.execCommand("goCharRight"))})},b!=f&&(c["'"+f+"'"]=function(b){for(var c=b.listSelections(),d=0;d<c.length;d++){var g=c[d];if(!g.empty()||b.getRange(g.head,e(g.head.line,g.head.ch+1))!=f)return a.Pass}b.execCommand("goCharRight")})}(b.charAt(h),b.charAt(h+1));return c}function h(b){return function(c){if(c.getOption("disableInput"))return a.Pass;for(var d=c.listSelections(),e=0;e<d.length;e++){if(!d[e].empty())return a.Pass;var g=f(c,d[e].head);if(!g||0!=b.indexOf(g)%2)return a.Pass}c.operation(function(){c.replaceSelection("\n\n",null),c.execCommand("goCharLeft"),d=c.listSelections();for(var a=0;a<d.length;a++){var b=d[a].head.line;c.indentLine(b,null,!0),c.indentLine(b+1,null,!0)}})}}var b="()[]{}''\"\"",c="[]{}",d=/\s/,e=a.Pos;a.defineOption("autoCloseBrackets",!1,function(d,e,f){if(f!=a.Init&&f&&d.removeKeyMap("autoCloseBrackets"),e){var i=b,j=c;"string"==typeof e?i=e:"object"==typeof e&&(null!=e.pairs&&(i=e.pairs),null!=e.explode&&(j=e.explode));var k=g(i);j&&(k.Enter=h(j)),d.addKeyMap(k)}})}),function(a){"object"==typeof exports&&"object"==typeof module?a(require("../../lib/codemirror")):"function"==typeof define&&define.amd?define(["../../lib/codemirror"],a):a(CodeMirror)}(function(a){function d(b){if(b.getOption("disableInput"))return a.Pass;for(var d,c=b.listSelections(),f=[],g=0;g<c.length;g++){var h=c[g].head,i=b.getTokenAt(h);if("comment"!=i.type)return a.Pass;var j=a.innerMode(b.getMode(),i.state).mode;if(d){if(d!=j)return a.Pass}else d=j;var k=null;if(d.blockCommentStart&&d.blockCommentContinue){var n,l=i.string.indexOf(d.blockCommentEnd),m=b.getRange(a.Pos(h.line,0),a.Pos(h.line,i.end));if(-1!=l&&l==i.string.length-d.blockCommentEnd.length&&h.ch>=l);else if(0==i.string.indexOf(d.blockCommentStart)){if(k=m.slice(0,i.start),!/^\s*$/.test(k)){k="";for(var o=0;o<i.start;++o)k+=" "}}else-1!=(n=m.indexOf(d.blockCommentContinue))&&n+d.blockCommentContinue.length>i.start&&/^\s*$/.test(m.slice(0,n))&&(k=m.slice(0,n));null!=k&&(k+=d.blockCommentContinue)}if(null==k&&d.lineComment&&e(b)){var p=b.getLine(h.line),n=p.indexOf(d.lineComment);n>-1&&(k=p.slice(0,n),/\S/.test(k)?k=null:k+=d.lineComment+p.slice(n+d.lineComment.length).match(/^\s*/)[0])}if(null==k)return a.Pass;f[g]="\n"+k}b.operation(function(){for(var a=c.length-1;a>=0;a--)b.replaceRange(f[a],c[a].from(),c[a].to(),"+insert")})}function e(a){var b=a.getOption("continueComments");return b&&"object"==typeof b?b.continueLineComment!==!1:!0}for(var b=["clike","css","javascript"],c=0;c<b.length;++c)a.extendMode(b[c],{blockCommentContinue:" * "});a.defineOption("continueComments",null,function(b,c,e){if(e&&e!=a.Init&&b.removeKeyMap("continueComment"),c){var f="Enter";"string"==typeof c?f=c:"object"==typeof c&&c.key&&(f=c.key);var g={name:"continueComment"};g[f]=d,b.addKeyMap(g)}})}),function(a){"object"==typeof exports&&"object"==typeof module?a(require("../../lib/codemirror")):"function"==typeof define&&define.amd?define(["../../lib/codemirror"],a):a(CodeMirror)}(function(a){function c(a,b){for(var c=0,d=a.length;d>c;++c)b(a[c])}function d(a,b){if(!Array.prototype.indexOf){for(var c=a.length;c--;)if(a[c]===b)return!0;return!1}return-1!=a.indexOf(b)}function e(c,d,e,f){var g=c.getCursor(),h=e(c,g),i=h;if(!/\b(?:string|comment)\b/.test(h.type)){for(h.state=a.innerMode(c.getMode(),h.state).state,/^[\w$_]*$/.test(h.string)||(h=i={start:g.ch,end:g.ch,string:"",state:h.state,type:"."==h.string?"property":null});"property"==i.type;){if(i=e(c,b(g.line,i.start)),"."!=i.string)return;if(i=e(c,b(g.line,i.start)),!j)var j=[];j.push(i)}return{list:n(h,j,d,f),from:b(g.line,h.start),to:b(g.line,h.end)}}}function f(a,b){return e(a,l,function(a,b){return a.getTokenAt(b)},b)}function g(a,b){var c=a.getTokenAt(b);return b.ch==c.start+1&&"."==c.string.charAt(0)?(c.end=c.start,c.string=".",c.type="property"):/^\.[\w$_]*$/.test(c.string)&&(c.type="property",c.start++,c.string=c.string.replace(/\./,"")),c}function h(a,b){return e(a,m,g,b)}function n(a,b,e,f){function l(a){0!=a.lastIndexOf(h,0)||d(g,a)||g.push(a)}function m(a){"string"==typeof a?c(i,l):a instanceof Array?c(j,l):a instanceof Function&&c(k,l);for(var b in a)l(b)}var g=[],h=a.string;if(b&&b.length){var o,n=b.pop();for(n.type&&0===n.type.indexOf("variable")?(f&&f.additionalContext&&(o=f.additionalContext[n.string]),o=o||window[n.string]):"string"==n.type?o="":"atom"==n.type?o=1:"function"==n.type&&(null==window.jQuery||"$"!=n.string&&"jQuery"!=n.string||"function"!=typeof window.jQuery?null!=window._&&"_"==n.string&&"function"==typeof window._&&(o=window._()):o=window.jQuery());null!=o&&b.length;)o=o[b.pop().string];null!=o&&m(o)}else{for(var p=a.state.localVars;p;p=p.next)l(p.name);for(var p=a.state.globalVars;p;p=p.next)l(p.name);m(window),c(e,l)}return g}var b=a.Pos;a.registerHelper("hint","javascript",f),a.registerHelper("hint","coffeescript",h);var i="charAt charCodeAt indexOf lastIndexOf substring substr slice trim trimLeft trimRight toUpperCase toLowerCase split concat match replace search".split(" "),j="length concat join splice push pop shift unshift slice reverse sort indexOf lastIndexOf every some filter forEach map reduce reduceRight ".split(" "),k="prototype apply call bind".split(" "),l="break case catch continue debugger default delete do else false finally for function if in instanceof new null return switch throw true try typeof var void while with".split(" "),m="and break catch class continue delete do else extends false finally for if in instanceof isnt new no not null of off on or return switch then throw true try typeof until void while with yes".split(" ")}),function(a){"object"==typeof exports&&"object"==typeof module?a(require("../../lib/codemirror")):"function"==typeof define&&define.amd?define(["../../lib/codemirror"],a):a(CodeMirror)}(function(a){function e(a,b,e,g){var h=a.getLineHandle(b.line),i=b.ch-1,j=i>=0&&d[h.text.charAt(i)]||d[h.text.charAt(++i)];if(!j)return null;var k=">"==j.charAt(1)?1:-1;if(e&&k>0!=(i==b.ch))return null;var l=a.getTokenTypeAt(c(b.line,i+1)),m=f(a,c(b.line,i+(k>0?1:0)),k,l||null,g);return null==m?null:{from:c(b.line,i),to:m&&m.pos,match:m&&m.ch==j.charAt(0),forward:k>0}}function f(a,b,e,f,g){for(var h=g&&g.maxScanLineLength||1e4,i=g&&g.maxScanLines||1e3,j=[],k=g&&g.bracketRegex?g.bracketRegex:/[(){}[\]]/,l=e>0?Math.min(b.line+i,a.lastLine()+1):Math.max(a.firstLine()-1,b.line-i),m=b.line;m!=l;m+=e){var n=a.getLine(m);if(n){var o=e>0?0:n.length-1,p=e>0?n.length:-1;if(!(n.length>h))for(m==b.line&&(o=b.ch-(0>e?1:0));o!=p;o+=e){var q=n.charAt(o);if(k.test(q)&&(void 0===f||a.getTokenTypeAt(c(m,o+1))==f)){var r=d[q];if(">"==r.charAt(1)==e>0)j.push(q);else{if(!j.length)return{pos:c(m,o),ch:q};j.pop()}}}}}return m-e==(e>0?a.lastLine():a.firstLine())?!1:null}function g(a,d,f){for(var g=a.state.matchBrackets.maxHighlightLineLength||1e3,h=[],i=a.listSelections(),j=0;j<i.length;j++){var k=i[j].empty()&&e(a,i[j].head,!1,f);if(k&&a.getLine(k.from.line).length<=g){var l=k.match?"CodeMirror-matchingbracket":"CodeMirror-nonmatchingbracket";h.push(a.markText(k.from,c(k.from.line,k.from.ch+1),{className:l})),k.to&&a.getLine(k.to.line).length<=g&&h.push(a.markText(k.to,c(k.to.line,k.to.ch+1),{className:l}))}}if(h.length){b&&a.state.focused&&a.display.input.focus();var m=function(){a.operation(function(){for(var a=0;a<h.length;a++)h[a].clear()})};if(!d)return m;setTimeout(m,800)}}function i(a){a.operation(function(){h&&(h(),h=null),h=g(a,!1,a.state.matchBrackets)})}var b=/MSIE \d/.test(navigator.userAgent)&&(null==document.documentMode||document.documentMode<8),c=a.Pos,d={"(":")>",")":"(<","[":"]>","]":"[<","{":"}>","}":"{<"},h=null;a.defineOption("matchBrackets",!1,function(b,c,d){d&&d!=a.Init&&b.off("cursorActivity",i),c&&(b.state.matchBrackets="object"==typeof c?c:{},b.on("cursorActivity",i))}),a.defineExtension("matchBrackets",function(){g(this,!0)}),a.defineExtension("findMatchingBracket",function(a,b,c){return e(this,a,b,c)}),a.defineExtension("scanForBracket",function(a,b,c,d){return f(this,a,b,c,d)})}),function(a){"object"==typeof exports&&"object"==typeof module?a(require("../../lib/codemirror")):"function"==typeof define&&define.amd?define(["../../lib/codemirror"],a):a(CodeMirror)}(function(a){"use strict";function d(a,b,c){this.cm=a,this.getHints=b,this.options=c,this.widget=this.onClose=null}function e(a){return"string"==typeof a?a:a.text}function f(a,b){function e(a,e){var f;f="string"!=typeof e?function(a){return e(a,b)}:c.hasOwnProperty(e)?c[e]:e,d[a]=f}var c={Up:function(){b.moveFocus(-1)},Down:function(){b.moveFocus(1)},PageUp:function(){b.moveFocus(-b.menuSize()+1,!0)},PageDown:function(){b.moveFocus(b.menuSize()-1,!0)},Home:function(){b.setFocus(0)},End:function(){b.setFocus(b.length-1)},Enter:b.pick,Tab:b.pick,Esc:b.close},d=a.customKeys?{}:c;if(a.customKeys)for(var f in a.customKeys)a.customKeys.hasOwnProperty(f)&&e(f,a.customKeys[f]);if(a.extraKeys)for(var f in a.extraKeys)a.extraKeys.hasOwnProperty(f)&&e(f,a.extraKeys[f]);return d}function g(a,b){for(;b&&b!=a;){if("LI"===b.nodeName.toUpperCase()&&b.parentNode==a)return b;b=b.parentNode}}function h(d,h){this.completion=d,this.data=h;var i=this,j=d.cm,k=d.options,l=this.hints=document.createElement("ul");l.className="CodeMirror-hints",this.selectedHint=k.getDefaultSelection?k.getDefaultSelection(j,k,h):0;for(var m=h.list,n=0;n<m.length;++n){var o=l.appendChild(document.createElement("li")),p=m[n],q=b+(n!=this.selectedHint?"":" "+c);null!=p.className&&(q=p.className+" "+q),o.className=q,p.render?p.render(o,h,p):o.appendChild(document.createTextNode(p.displayText||e(p))),o.hintId=n}var r=j.cursorCoords(k.alignWithWord!==!1?h.from:null),s=r.left,t=r.bottom,u=!0;l.style.left=s+"px",l.style.top=t+"px";var v=window.innerWidth||Math.max(document.body.offsetWidth,document.documentElement.offsetWidth),w=window.innerHeight||Math.max(document.body.offsetHeight,document.documentElement.offsetHeight);(k.container||document.body).appendChild(l);var x=l.getBoundingClientRect(),y=x.bottom-w;if(y>0){var z=x.bottom-x.top,A=x.top-(r.bottom-r.top);if(A-z>0)l.style.top=(t=A-z)+"px",u=!1;else if(z>w){l.style.height=w-5+"px",l.style.top=(t=r.bottom-x.top)+"px";var B=j.getCursor();h.from.ch!=B.ch&&(r=j.cursorCoords(B),l.style.left=(s=r.left)+"px",x=l.getBoundingClientRect())}}var C=x.left-v;if(C>0&&(x.right-x.left>v&&(l.style.width=v-5+"px",C-=x.right-x.left-v),l.style.left=(s=r.left-C)+"px"),j.addKeyMap(this.keyMap=f(k,{moveFocus:function(a,b){i.changeActive(i.selectedHint+a,b)},setFocus:function(a){i.changeActive(a)},menuSize:function(){return i.screenAmount()},length:m.length,close:function(){d.close()},pick:function(){i.pick()},data:h})),k.closeOnUnfocus!==!1){var D;j.on("blur",this.onBlur=function(){D=setTimeout(function(){d.close()},100)}),j.on("focus",this.onFocus=function(){clearTimeout(D)})}var E=j.getScrollInfo();return j.on("scroll",this.onScroll=function(){var a=j.getScrollInfo(),b=j.getWrapperElement().getBoundingClientRect(),c=t+E.top-a.top,e=c-(window.pageYOffset||(document.documentElement||document.body).scrollTop);return u||(e+=l.offsetHeight),e<=b.top||e>=b.bottom?d.close():(l.style.top=c+"px",l.style.left=s+E.left-a.left+"px",void 0)}),a.on(l,"dblclick",function(a){var b=g(l,a.target||a.srcElement);b&&null!=b.hintId&&(i.changeActive(b.hintId),i.pick())}),a.on(l,"click",function(a){var b=g(l,a.target||a.srcElement);b&&null!=b.hintId&&(i.changeActive(b.hintId),k.completeOnSingleClick&&i.pick())}),a.on(l,"mousedown",function(){setTimeout(function(){j.focus()},20)}),a.signal(h,"select",m[0],l.firstChild),!0}var b="CodeMirror-hint",c="CodeMirror-hint-active";a.showHint=function(b,c,e){if(!(b.listSelections().length>1||b.somethingSelected())){if(null==c){if(e&&e.async)return;c=a.hint.auto}b.state.completionActive&&b.state.completionActive.close();var f=b.state.completionActive=new d(b,c,e||{});return a.signal(b,"startCompletion",b),f.options.async?(c(b,function(a){f.showHints(a)},f.options),void 0):f.showHints(c(b,f.options))}},d.prototype={close:function(){this.active()&&(this.cm.state.completionActive=null,this.widget&&this.widget.close(),this.onClose&&this.onClose(),a.signal(this.cm,"endCompletion",this.cm))},active:function(){return this.cm.state.completionActive==this},pick:function(b,c){var d=b.list[c];d.hint?d.hint(this.cm,b,d):this.cm.replaceRange(e(d),d.from||b.from,d.to||b.to,"complete"),a.signal(b,"pick",d),this.close()},showHints:function(a){return a&&a.list.length&&this.active()?(0!=this.options.completeSingle&&1==a.list.length?this.pick(a,0):this.showWidget(a),void 0):this.close()},showWidget:function(b){function l(){e||(e=!0,d.close(),d.cm.off("cursorActivity",p),b&&a.signal(b,"close"))}function m(){e||(a.signal(b,"update"),d.options.async?d.getHints(d.cm,n,d.options):n(d.getHints(d.cm,d.options)))}function n(a){if(b=a,!e){if(!b||!b.list.length)return l();d.widget&&d.widget.close(),d.widget=new h(d,b)}}function o(){c&&(k(c),c=0)}function p(){o();var a=d.cm.getCursor(),b=d.cm.getLine(a.line);a.line!=g.line||b.length-a.ch!=i-g.ch||a.ch<g.ch||d.cm.somethingSelected()||a.ch&&f.test(b.charAt(a.ch-1))?d.close():(c=j(m),d.widget&&d.widget.close())}this.widget=new h(this,b),a.signal(b,"shown");var e,c=0,d=this,f=this.options.closeCharacters||/[\s()\[\]{};:>,]/,g=this.cm.getCursor(),i=this.cm.getLine(g.line).length,j=window.requestAnimationFrame||function(a){return setTimeout(a,1e3/60)},k=window.cancelAnimationFrame||clearTimeout;this.cm.on("cursorActivity",p),this.onClose=l}},h.prototype={close:function(){if(this.completion.widget==this){this.completion.widget=null,this.hints.parentNode.removeChild(this.hints),this.completion.cm.removeKeyMap(this.keyMap);var a=this.completion.cm;this.completion.options.closeOnUnfocus!==!1&&(a.off("blur",this.onBlur),a.off("focus",this.onFocus)),a.off("scroll",this.onScroll)}},pick:function(){this.completion.pick(this.data,this.selectedHint)},changeActive:function(b,d){if(b>=this.data.list.length?b=d?this.data.list.length-1:0:0>b&&(b=d?0:this.data.list.length-1),this.selectedHint!=b){var e=this.hints.childNodes[this.selectedHint];e.className=e.className.replace(" "+c,""),e=this.hints.childNodes[this.selectedHint=b],e.className+=" "+c,e.offsetTop<this.hints.scrollTop?this.hints.scrollTop=e.offsetTop-3:e.offsetTop+e.offsetHeight>this.hints.scrollTop+this.hints.clientHeight&&(this.hints.scrollTop=e.offsetTop+e.offsetHeight-this.hints.clientHeight+3),a.signal(this.data,"select",this.data.list[this.selectedHint],e)}},screenAmount:function(){return Math.floor(this.hints.clientHeight/this.hints.firstChild.offsetHeight)||1}},a.registerHelper("hint","auto",function(b,c){var e,d=b.getHelpers(b.getCursor(),"hint");if(d.length)for(var f=0;f<d.length;f++){var g=d[f](b,c);if(g&&g.list.length)return g}else if(e=b.getHelper(b.getCursor(),"hintWords")){if(e)return a.hint.fromList(b,{words:e})}else if(a.hint.anyword)return a.hint.anyword(b,c)}),a.registerHelper("hint","fromList",function(b,c){for(var d=b.getCursor(),e=b.getTokenAt(d),f=[],g=0;g<c.words.length;g++){var h=c.words[g];h.slice(0,e.string.length)==e.string&&f.push(h)}return f.length?{list:f,from:a.Pos(d.line,e.start),to:a.Pos(d.line,e.end)}:void 0}),a.commands.autocomplete=a.showHint});
\ No newline at end of file
diff --git a/WebSites/errors/403/js/freeboard.thirdparty.min.js b/WebSites/errors/403/js/freeboard.thirdparty.min.js
new file mode 100644
index 0000000..8a6f1fc
--- /dev/null
+++ b/WebSites/errors/403/js/freeboard.thirdparty.min.js
@@ -0,0 +1,20 @@
+!function(n,t){"use strict";function r(n){a[a.length]=n}function k(n){var t=new RegExp(" ?\\b"+n+"\\b");c.className=c.className.replace(t,"")}function p(n,t){for(var i=0,r=n.length;i<r;i++)t.call(n,n[i],i)}function tt(){var t,e,f,o;c.className=c.className.replace(/ (w-|eq-|gt-|gte-|lt-|lte-|portrait|no-portrait|landscape|no-landscape)\d+/g,""),t=n.innerWidth||c.clientWidth,e=n.outerWidth||n.screen.width,u.screen.innerWidth=t,u.screen.outerWidth=e,r("w-"+t),p(i.screens,function(n){t>n?(i.screensCss.gt&&r("gt-"+n),i.screensCss.gte&&r("gte-"+n)):t<n?(i.screensCss.lt&&r("lt-"+n),i.screensCss.lte&&r("lte-"+n)):t===n&&(i.screensCss.lte&&r("lte-"+n),i.screensCss.eq&&r("e-q"+n),i.screensCss.gte&&r("gte-"+n))}),f=n.innerHeight||c.clientHeight,o=n.outerHeight||n.screen.height,u.screen.innerHeight=f,u.screen.outerHeight=o,u.feature("portrait",f>t),u.feature("landscape",f<t)}function it(){n.clearTimeout(b),b=n.setTimeout(tt,50)}var v,u,s,w,o,h,l,d,f,g,nt,e,b,y=n.document,rt=n.navigator,ut=n.location,c=y.documentElement,a=[],i={screens:[240,320,480,640,768,800,1024,1280,1440,1680,1920],screensCss:{gt:!0,gte:!1,lt:!0,lte:!1,eq:!1},browsers:[{ie:{min:6,max:11}}],browserCss:{gt:!0,gte:!1,lt:!0,lte:!1,eq:!0},html5:!0,page:"-page",section:"-section",head:"head"};if(n.head_conf)for(v in n.head_conf)n.head_conf[v]!==t&&(i[v]=n.head_conf[v]);switch(u=n[i.head]=function(){u.ready.apply(null,arguments)},u.feature=function(n,t,i){return n?("[object Function]"===Object.prototype.toString.call(t)&&(t=t.call()),r((t?"":"no-")+n),u[n]=!!t,i||(k("no-"+n),k(n),u.feature()),u):(c.className+=" "+a.join(" "),a=[],u)},u.feature("js",!0),s=rt.userAgent.toLowerCase(),w=/mobile|android|kindle|silk|midp|phone|(windows .+arm|touch)/.test(s),u.feature("mobile",w,!0),u.feature("desktop",!w,!0),s=/(chrome|firefox)[ \/]([\w.]+)/.exec(s)||/(iphone|ipad|ipod)(?:.*version)?[ \/]([\w.]+)/.exec(s)||/(android)(?:.*version)?[ \/]([\w.]+)/.exec(s)||/(webkit|opera)(?:.*version)?[ \/]([\w.]+)/.exec(s)||/(msie) ([\w.]+)/.exec(s)||/(trident).+rv:(\w.)+/.exec(s)||[],o=s[1],h=parseFloat(s[2]),o){case"msie":case"trident":o="ie",h=y.documentMode||h;break;case"firefox":o="ff";break;case"ipod":case"ipad":case"iphone":o="ios";break;case"webkit":o="safari"}for(u.browser={name:o,version:h},u.browser[o]=!0,l=0,d=i.browsers.length;l<d;l++)for(f in i.browsers[l])if(o===f)for(r(f),g=i.browsers[l][f].min,nt=i.browsers[l][f].max,e=g;e<=nt;e++)h>e?(i.browserCss.gt&&r("gt-"+f+e),i.browserCss.gte&&r("gte-"+f+e)):h<e?(i.browserCss.lt&&r("lt-"+f+e),i.browserCss.lte&&r("lte-"+f+e)):h===e&&(i.browserCss.lte&&r("lte-"+f+e),i.browserCss.eq&&r("eq-"+f+e),i.browserCss.gte&&r("gte-"+f+e));else r("no-"+f);r(o),r(o+parseInt(h,10)),i.html5&&"ie"===o&&h<9&&p("abbr|article|aside|audio|canvas|details|figcaption|figure|footer|header|hgroup|main|mark|meter|nav|output|progress|section|summary|time|video".split("|"),function(n){y.createElement(n)}),p(ut.pathname.split("/"),function(n,u){if(this.length>2&&this[u+1]!==t)u&&r(this.slice(u,u+1).join("-").toLowerCase()+i.section);else{var f=n||"index",e=f.indexOf(".");e>0&&(f=f.substring(0,e)),c.id=f.toLowerCase()+i.page,u||r("root"+i.section)}}),u.screen={height:n.screen.height,width:n.screen.width},tt(),b=0,n.addEventListener?n.addEventListener("resize",it,!1):n.attachEvent("onresize",it)}(window),function(n,t){"use strict";function a(n){for(var r in n)if(i[n[r]]!==t)return!0;return!1}function r(n){var t=n.charAt(0).toUpperCase()+n.substr(1);return!!a((n+" "+c.join(t+" ")+t).split(" "))}var h=n.document,o=h.createElement("i"),i=o.style,s=" -o- -moz- -ms- -webkit- -khtml- ".split(" "),c="Webkit Moz O ms Khtml".split(" "),l=n.head_conf&&n.head_conf.head||"head",u=n[l],f={gradient:function(){var n="background-image:";return i.cssText=(n+s.join("gradient(linear,left top,right bottom,from(#9f9),to(#fff));"+n)+s.join("linear-gradient(left top,#eee,#fff);"+n)).slice(0,-n.length),!!i.backgroundImage},rgba:function(){return i.cssText="background-color:rgba(0,0,0,0.5)",!!i.backgroundColor},opacity:function(){return""===o.style.opacity},textshadow:function(){return""===i.textShadow},multiplebgs:function(){i.cssText="background:url(https://),url(https://),red url(https://)";var n=(i.background||"").match(/url/g);return"[object Array]"===Object.prototype.toString.call(n)&&3===n.length},boxshadow:function(){return r("boxShadow")},borderimage:function(){return r("borderImage")},borderradius:function(){return r("borderRadius")},cssreflections:function(){return r("boxReflect")},csstransforms:function(){return r("transform")},csstransitions:function(){return r("transition")},touch:function(){return"ontouchstart"in n},retina:function(){return n.devicePixelRatio>1},fontface:function(){var t=u.browser.name,n=u.browser.version;switch(t){case"ie":return n>=9;case"chrome":return n>=13;case"ff":return n>=6;case"ios":return n>=5;case"android":return!1;case"webkit":return n>=5.1;case"opera":return n>=10;default:return!1}}};for(var e in f)f[e]&&u.feature(e,f[e].call(),!0);u.feature()}(window),function(n,t){"use strict";function w(){}function u(n,t){if(n){"object"==typeof n&&(n=[].slice.call(n));for(var i=0,r=n.length;i<r;i++)t.call(n,n[i],i)}}function it(n,i){var r=Object.prototype.toString.call(i).slice(8,-1);return i!==t&&null!==i&&r===n}function s(n){return it("Function",n)}function a(n){return it("Array",n)}function et(n){var i=n.split("/"),t=i[i.length-1],r=t.indexOf("?");return-1!==r?t.substring(0,r):t}function f(n){n=n||w,n._done||(n(),n._done=1)}function ot(n,t,r,u){var f="object"==typeof n?n:{test:n,success:!!t&&(a(t)?t:[t]),failure:!!r&&(a(r)?r:[r]),callback:u||w},e=!!f.test;return e&&f.success?(f.success.push(f.callback),i.load.apply(null,f.success)):e||!f.failure?u():(f.failure.push(f.callback),i.load.apply(null,f.failure)),i}function v(n){var i,r,t={};if("object"==typeof n)for(i in n)!n[i]||(t={name:i,url:n[i]});else t={name:et(n),url:n};return(r=c[t.name])&&r.url===t.url?r:(c[t.name]=t,t)}function y(n){n=n||c;for(var t in n)if(n.hasOwnProperty(t)&&n[t].state!==l)return!1;return!0}function st(n){n.state=ft,u(n.onpreload,function(n){n.call()})}function ht(n){n.state===t&&(n.state=nt,n.onpreload=[],rt({url:n.url,type:"cache"},function(){st(n)}))}function ct(){var n=arguments,t=n[n.length-1],r=[].slice.call(n,1),f=r[0];return s(t)||(t=null),a(n[0])?(n[0].push(t),i.load.apply(null,n[0]),i):(f?(u(r,function(n){s(n)||!n||ht(v(n))}),b(v(n[0]),s(f)?f:function(){i.load.apply(null,r)})):b(v(n[0])),i)}function lt(){var n=arguments,t=n[n.length-1],r={};return s(t)||(t=null),a(n[0])?(n[0].push(t),i.load.apply(null,n[0]),i):(u(n,function(n){n!==t&&(n=v(n),r[n.name]=n)}),u(n,function(n){n!==t&&(n=v(n),b(n,function(){y(r)&&f(t)}))}),i)}function b(n,t){return t=t||w,n.state===l?void t():n.state===tt?void i.ready(n.name,t):n.state===nt?void n.onpreload.push(function(){b(n,t)}):(n.state=tt,void rt(n,function(){n.state=l,t(),u(h[n.name],function(n){f(n)}),o&&y()&&u(h.ALL,function(n){f(n)})}))}function at(n){n=n||"";var t=n.split("?")[0].split(".");return t[t.length-1].toLowerCase()}function rt(t,i){function e(t){t=t||n.event,u.onload=u.onreadystatechange=u.onerror=null,i()}function o(f){f=f||n.event,("load"===f.type||/loaded|complete/.test(u.readyState)&&(!r.documentMode||r.documentMode<9))&&(n.clearTimeout(t.errorTimeout),n.clearTimeout(t.cssTimeout),u.onload=u.onreadystatechange=u.onerror=null,i())}function s(){if(t.state!==l&&t.cssRetries<=20){for(var i=0,f=r.styleSheets.length;i<f;i++)if(r.styleSheets[i].href===u.href)return void o({type:"load"});t.cssRetries++,t.cssTimeout=n.setTimeout(s,250)}}var u,h,f;i=i||w,h=at(t.url),"css"===h?(u=r.createElement("link"),u.type="text/"+(t.type||"css"),u.rel="stylesheet",u.href=t.url,t.cssRetries=0,t.cssTimeout=n.setTimeout(s,500)):(u=r.createElement("script"),u.type="text/"+(t.type||"javascript"),u.src=t.url),u.onload=u.onreadystatechange=o,u.onerror=e,u.async=!1,u.defer=!1,t.errorTimeout=n.setTimeout(function(){e({type:"timeout"})},7e3),f=r.head||r.getElementsByTagName("head")[0],f.insertBefore(u,f.lastChild)}function vt(){for(var t,u=r.getElementsByTagName("script"),n=0,f=u.length;n<f;n++)if(!!(t=u[n].getAttribute("data-headjs-load")))return void i.load(t)}function yt(n,t){var v,p,e;return n===r?(o?f(t):d.push(t),i):(s(n)&&(t=n,n="ALL"),a(n)?(v={},u(n,function(n){v[n]=c[n],i.ready(n,function(){y(v)&&f(t)})}),i):"string"==typeof n&&s(t)?(p=c[n])&&p.state===l||"ALL"===n&&y()&&o?(f(t),i):(e=h[n],e?e.push(t):e=h[n]=[t],i):i)}function e(){if(!r.body)return n.clearTimeout(i.readyTimeout),void(i.readyTimeout=n.setTimeout(e,50));o||(o=!0,vt(),u(d,function(n){f(n)}))}function k(){r.addEventListener?(r.removeEventListener("DOMContentLoaded",k,!1),e()):"complete"===r.readyState&&(r.detachEvent("onreadystatechange",k),e())}var o,p,r=n.document,d=[],h={},c={},ut="async"in r.createElement("script")||"MozAppearance"in r.documentElement.style||n.opera,g=n.head_conf&&n.head_conf.head||"head",i=n[g]=n[g]||function(){i.ready.apply(null,arguments)},nt=1,ft=2,tt=3,l=4;if("complete"===r.readyState)e();else if(r.addEventListener)r.addEventListener("DOMContentLoaded",k,!1),n.addEventListener("load",e,!1);else{r.attachEvent("onreadystatechange",k),n.attachEvent("onload",e),p=!1;try{p=!n.frameElement&&r.documentElement}catch(wt){}p&&p.doScroll&&function pt(){if(!o){try{p.doScroll("left")}catch(t){return n.clearTimeout(i.readyTimeout),void(i.readyTimeout=n.setTimeout(pt,50))}e()}}()}i.load=i.js=ut?lt:ct,i.test=ot,i.ready=yt,i.ready(r,function(){y()&&u(h.ALL,function(n){f(n)}),i.feature&&i.feature("domloaded",!0)})}(window),function(e,undefined){function j(e){var t=e.length,n=x.type(e);return!x.isWindow(e)&&(!(1!==e.nodeType||!t)||("array"===n||"function"!==n&&(0===t||"number"==typeof t&&t>0&&t-1 in e)))}function A(e){var t=D[e]={};return x.each(e.match(w)||[],function(e,n){t[n]=!0}),t}function F(){Object.defineProperty(this.cache={},0,{get:function(){return{}}}),this.expando=x.expando+Math.random()}function P(e,t,n){var r;if(n===undefined&&1===e.nodeType)if(r="data-"+t.replace(O,"-$1").toLowerCase(),"string"==typeof(n=e.getAttribute(r))){try{n="true"===n||"false"!==n&&("null"===n?null:+n+""===n?+n:H.test(n)?JSON.parse(n):n)}catch(i){}L.set(e,t,n)}else n=undefined;return n}function U(){return!0}function Y(){return!1}function V(){try{return o.activeElement}catch(e){}}function Z(e,t){for(;(e=e[t])&&1!==e.nodeType;);return e}function et(e,t,n){if(x.isFunction(t))return x.grep(e,function(e,r){return!!t.call(e,r,e)!==n});if(t.nodeType)return x.grep(e,function(e){return e===t!==n});if("string"==typeof t){if(G.test(t))return x.filter(t,e,n);t=x.filter(t,e)}return x.grep(e,function(e){return g.call(t,e)>=0!==n})}function pt(e,t){return x.nodeName(e,"table")&&x.nodeName(1===t.nodeType?t:t.firstChild,"tr")?e.getElementsByTagName("tbody")[0]||e.appendChild(e.ownerDocument.createElement("tbody")):e}function ft(e){return e.type=(null!==e.getAttribute("type"))+"/"+e.type,e}function ht(e){var t=ut.exec(e.type);return t?e.type=t[1]:e.removeAttribute("type"),e}function dt(e,t){for(var n=e.length,r=0;n>r;r++)q.set(e[r],"globalEval",!t||q.get(t[r],"globalEval"))}function gt(e,t){var n,r,i,o,s,a,u,l;if(1===t.nodeType){if(q.hasData(e)&&(o=q.access(e),s=q.set(t,o),l=o.events)){delete s.handle,s.events={};for(i in l)for(n=0,r=l[i].length;r>n;n++)x.event.add(t,i,l[i][n])}L.hasData(e)&&(a=L.access(e),u=x.extend({},a),L.set(t,u))}}function mt(e,t){var n=e.getElementsByTagName?e.getElementsByTagName(t||"*"):e.querySelectorAll?e.querySelectorAll(t||"*"):[];return t===undefined||t&&x.nodeName(e,t)?x.merge([e],n):n}function yt(e,t){var n=t.nodeName.toLowerCase();"input"===n&&ot.test(e.type)?t.checked=e.checked:("input"===n||"textarea"===n)&&(t.defaultValue=e.defaultValue)}function At(e,t){if(t in e)return t;for(var n=t.charAt(0).toUpperCase()+t.slice(1),r=t,i=Dt.length;i--;)if((t=Dt[i]+n)in e)return t;return r}function Lt(e,t){return e=t||e,"none"===x.css(e,"display")||!x.contains(e.ownerDocument,e)}function qt(t){return e.getComputedStyle(t,null)}function Ht(e,t){for(var n,r,i,o=[],s=0,a=e.length;a>s;s++)r=e[s],r.style&&(o[s]=q.get(r,"olddisplay"),n=r.style.display,t?(o[s]||"none"!==n||(r.style.display=""),""===r.style.display&&Lt(r)&&(o[s]=q.access(r,"olddisplay",Rt(r.nodeName)))):o[s]||(i=Lt(r),(n&&"none"!==n||!i)&&q.set(r,"olddisplay",i?n:x.css(r,"display"))));for(s=0;a>s;s++)r=e[s],r.style&&(t&&"none"!==r.style.display&&""!==r.style.display||(r.style.display=t?o[s]||"":"none"));return e}function Ot(e,t,n){var r=Tt.exec(t);return r?Math.max(0,r[1]-(n||0))+(r[2]||"px"):t}function Ft(e,t,n,r,i){for(var o=n===(r?"border":"content")?4:"width"===t?1:0,s=0;4>o;o+=2)"margin"===n&&(s+=x.css(e,n+jt[o],!0,i)),r?("content"===n&&(s-=x.css(e,"padding"+jt[o],!0,i)),"margin"!==n&&(s-=x.css(e,"border"+jt[o]+"Width",!0,i))):(s+=x.css(e,"padding"+jt[o],!0,i),"padding"!==n&&(s+=x.css(e,"border"+jt[o]+"Width",!0,i)));return s}function Pt(e,t,n){var r=!0,i="width"===t?e.offsetWidth:e.offsetHeight,o=qt(e),s=x.support.boxSizing&&"border-box"===x.css(e,"boxSizing",!1,o);if(0>=i||null==i){if(i=vt(e,t,o),(0>i||null==i)&&(i=e.style[t]),Ct.test(i))return i;r=s&&(x.support.boxSizingReliable||i===e.style[t]),i=parseFloat(i)||0}return i+Ft(e,t,n||(s?"border":"content"),r,o)+"px"}function Rt(e){var t=o,n=Nt[e];return n||(n=Mt(e,t),"none"!==n&&n||(xt=(xt||x("<iframe frameborder='0' width='0' height='0'/>").css("cssText","display:block !important")).appendTo(t.documentElement),t=(xt[0].contentWindow||xt[0].contentDocument).document,t.write("<!doctype html><html><body>"),t.close(),n=Mt(e,t),xt.detach()),Nt[e]=n),n}function Mt(e,t){var n=x(t.createElement(e)).appendTo(t.body),r=x.css(n[0],"display");return n.remove(),r}function _t(e,t,n,r){var i;if(x.isArray(t))x.each(t,function(t,i){n||$t.test(e)?r(e,i):_t(e+"["+("object"==typeof i?t:"")+"]",i,n,r)});else if(n||"object"!==x.type(t))r(e,t);else for(i in t)_t(e+"["+i+"]",t[i],n,r)}function un(e){return function(t,n){"string"!=typeof t&&(n=t,t="*");var r,i=0,o=t.toLowerCase().match(w)||[];if(x.isFunction(n))for(;r=o[i++];)"+"===r[0]?(r=r.slice(1)||"*",(e[r]=e[r]||[]).unshift(n)):(e[r]=e[r]||[]).push(n)}}function ln(e,t,n,r){function s(a){var u;return i[a]=!0,x.each(e[a]||[],function(e,a){var l=a(t,n,r);return"string"!=typeof l||o||i[l]?o?!(u=l):undefined:(t.dataTypes.unshift(l),s(l),!1)}),u}var i={},o=e===on;return s(t.dataTypes[0])||!i["*"]&&s("*")}function cn(e,t){var n,r,i=x.ajaxSettings.flatOptions||{};for(n in t)t[n]!==undefined&&((i[n]?e:r||(r={}))[n]=t[n]);return r&&x.extend(!0,e,r),e}function pn(e,t,n){for(var r,i,o,s,a=e.contents,u=e.dataTypes;"*"===u[0];)u.shift(),r===undefined&&(r=e.mimeType||t.getResponseHeader("Content-Type"));if(r)for(i in a)if(a[i]&&a[i].test(r)){u.unshift(i);break}if(u[0]in n)o=u[0];else{for(i in n){if(!u[0]||e.converters[i+" "+u[0]]){o=i;break}s||(s=i)}o=o||s}return o?(o!==u[0]&&u.unshift(o),n[o]):undefined}function fn(e,t,n,r){var i,o,s,a,u,l={},c=e.dataTypes.slice();if(c[1])for(s in e.converters)l[s.toLowerCase()]=e.converters[s];for(o=c.shift();o;)if(e.responseFields[o]&&(n[e.responseFields[o]]=t),!u&&r&&e.dataFilter&&(t=e.dataFilter(t,e.dataType)),u=o,o=c.shift())if("*"===o)o=u;else if("*"!==u&&u!==o){if(!(s=l[u+" "+o]||l["* "+o]))for(i in l)if(a=i.split(" "),a[1]===o&&(s=l[u+" "+a[0]]||l["* "+a[0]])){!0===s?s=l[i]:!0!==l[i]&&(o=a[0],c.unshift(a[1]));break}if(!0!==s)if(s&&e.throws)t=s(t);else try{t=s(t)}catch(p){return{state:"parsererror",error:s?p:"No conversion from "+u+" to "+o}}}return{state:"success",data:t}}function En(){return setTimeout(function(){xn=undefined}),xn=x.now()}function Sn(e,t,n){for(var r,i=(Nn[t]||[]).concat(Nn["*"]),o=0,s=i.length;s>o;o++)if(r=i[o].call(n,t,e))return r}function jn(e,t,n){var r,i,o=0,s=kn.length,a=x.Deferred().always(function(){delete u.elem}),u=function(){if(i)return!1;for(var t=xn||En(),n=Math.max(0,l.startTime+l.duration-t),r=n/l.duration||0,o=1-r,s=0,u=l.tweens.length;u>s;s++)l.tweens[s].run(o);return a.notifyWith(e,[l,o,n]),1>o&&u?n:(a.resolveWith(e,[l]),!1)},l=a.promise({elem:e,props:x.extend({},t),opts:x.extend(!0,{specialEasing:{}},n),originalProperties:t,originalOptions:n,startTime:xn||En(),duration:n.duration,tweens:[],createTween:function(t,n){var r=x.Tween(e,l.opts,t,n,l.opts.specialEasing[t]||l.opts.easing);return l.tweens.push(r),r},stop:function(t){var n=0,r=t?l.tweens.length:0;if(i)return this;for(i=!0;r>n;n++)l.tweens[n].run(1);return t?a.resolveWith(e,[l,t]):a.rejectWith(e,[l,t]),this}}),c=l.props;for(Dn(c,l.opts.specialEasing);s>o;o++)if(r=kn[o].call(l,e,c,l.opts))return r;return x.map(c,Sn,l),x.isFunction(l.opts.start)&&l.opts.start.call(e,l),x.fx.timer(x.extend(u,{elem:e,anim:l,queue:l.opts.queue})),l.progress(l.opts.progress).done(l.opts.done,l.opts.complete).fail(l.opts.fail).always(l.opts.always)}function Dn(e,t){var n,r,i,o,s;for(n in e)if(r=x.camelCase(n),i=t[r],o=e[n],x.isArray(o)&&(i=o[1],o=e[n]=o[0]),n!==r&&(e[r]=o,delete e[n]),(s=x.cssHooks[r])&&"expand"in s){o=s.expand(o),delete e[r];for(n in o)n in e||(e[n]=o[n],t[n]=i)}else t[r]=i}function An(e,t,n){var r,i,o,s,a,u,l=this,c={},p=e.style,f=e.nodeType&&Lt(e),h=q.get(e,"fxshow");n.queue||(a=x._queueHooks(e,"fx"),null==a.unqueued&&(a.unqueued=0,u=a.empty.fire,a.empty.fire=function(){a.unqueued||u()}),a.unqueued++,l.always(function(){l.always(function(){a.unqueued--,x.queue(e,"fx").length||a.empty.fire()})})),1===e.nodeType&&("height"in t||"width"in t)&&(n.overflow=[p.overflow,p.overflowX,p.overflowY],"inline"===x.css(e,"display")&&"none"===x.css(e,"float")&&(p.display="inline-block")),n.overflow&&(p.overflow="hidden",l.always(function(){p.overflow=n.overflow[0],p.overflowX=n.overflow[1],p.overflowY=n.overflow[2]}));for(r in t)if(i=t[r],wn.exec(i)){if(delete t[r],o=o||"toggle"===i,i===(f?"hide":"show")){if("show"!==i||!h||h[r]===undefined)continue;f=!0}c[r]=h&&h[r]||x.style(e,r)}if(!x.isEmptyObject(c)){h?"hidden"in h&&(f=h.hidden):h=q.access(e,"fxshow",{}),o&&(h.hidden=!f),f?x(e).show():l.done(function(){x(e).hide()}),l.done(function(){var t;q.remove(e,"fxshow");for(t in c)x.style(e,t,c[t])});for(r in c)s=Sn(f?h[r]:0,r,l),r in h||(h[r]=s.start,f&&(s.end=s.start,s.start="width"===r||"height"===r?1:0))}}function Ln(e,t,n,r,i){return new Ln.prototype.init(e,t,n,r,i)}function qn(e,t){var n,r={height:e},i=0;for(t=t?1:0;4>i;i+=2-t)n=jt[i],r["margin"+n]=r["padding"+n]=e;return t&&(r.opacity=r.width=e),r}function Hn(e){return x.isWindow(e)?e:9===e.nodeType&&e.defaultView}var t,n,r=typeof undefined,i=e.location,o=e.document,s=o.documentElement,a=e.jQuery,u=e.$,l={},c=[],p="2.0.3",f=c.concat,h=c.push,d=c.slice,g=c.indexOf,m=l.toString,y=l.hasOwnProperty,v=p.trim,x=function(e,n){return new x.fn.init(e,n,t)},b=/[+-]?(?:\d*\.|)\d+(?:[eE][+-]?\d+|)/.source,w=/\S+/g,T=/^(?:\s*(<[\w\W]+>)[^>]*|#([\w-]*))$/,C=/^<(\w+)\s*\/?>(?:<\/\1>|)$/,k=/^-ms-/,N=/-([\da-z])/gi,E=function(e,t){return t.toUpperCase()},S=function(){o.removeEventListener("DOMContentLoaded",S,!1),e.removeEventListener("load",S,!1),x.ready()};x.fn=x.prototype={jquery:p,constructor:x,init:function(e,t,n){var r,i;if(!e)return this;if("string"==typeof e){if(!(r="<"===e.charAt(0)&&">"===e.charAt(e.length-1)&&e.length>=3?[null,e,null]:T.exec(e))||!r[1]&&t)return!t||t.jquery?(t||n).find(e):this.constructor(t).find(e);if(r[1]){if(t=t instanceof x?t[0]:t,x.merge(this,x.parseHTML(r[1],t&&t.nodeType?t.ownerDocument||t:o,!0)),C.test(r[1])&&x.isPlainObject(t))for(r in t)x.isFunction(this[r])?this[r](t[r]):this.attr(r,t[r]);return this}return i=o.getElementById(r[2]),i&&i.parentNode&&(this.length=1,this[0]=i),this.context=o,this.selector=e,this}return e.nodeType?(this.context=this[0]=e,this.length=1,this):x.isFunction(e)?n.ready(e):(e.selector!==undefined&&(this.selector=e.selector,this.context=e.context),x.makeArray(e,this))},selector:"",length:0,toArray:function(){return d.call(this)},get:function(e){return null==e?this.toArray():0>e?this[this.length+e]:this[e]},pushStack:function(e){var t=x.merge(this.constructor(),e);return t.prevObject=this,t.context=this.context,t},each:function(e,t){return x.each(this,e,t)},ready:function(e){return x.ready.promise().done(e),this},slice:function(){return this.pushStack(d.apply(this,arguments))},first:function(){return this.eq(0)},last:function(){return this.eq(-1)},eq:function(e){var t=this.length,n=+e+(0>e?t:0);return this.pushStack(n>=0&&t>n?[this[n]]:[])},map:function(e){return this.pushStack(x.map(this,function(t,n){return e.call(t,n,t)}))},end:function(){return this.prevObject||this.constructor(null)},push:h,sort:[].sort,splice:[].splice},x.fn.init.prototype=x.fn,x.extend=x.fn.extend=function(){var e,t,n,r,i,o,s=arguments[0]||{},a=1,u=arguments.length,l=!1;for("boolean"==typeof s&&(l=s,s=arguments[1]||{},a=2),"object"==typeof s||x.isFunction(s)||(s={}),u===a&&(s=this,--a);u>a;a++)if(null!=(e=arguments[a]))for(t in e)n=s[t],r=e[t],s!==r&&(l&&r&&(x.isPlainObject(r)||(i=x.isArray(r)))?(i?(i=!1,o=n&&x.isArray(n)?n:[]):o=n&&x.isPlainObject(n)?n:{},s[t]=x.extend(l,o,r)):r!==undefined&&(s[t]=r));return s},x.extend({expando:"jQuery"+(p+Math.random()).replace(/\D/g,""),noConflict:function(t){return e.$===x&&(e.$=u),t&&e.jQuery===x&&(e.jQuery=a),x},isReady:!1,readyWait:1,holdReady:function(e){e?x.readyWait++:x.ready(!0)},ready:function(e){(!0===e?--x.readyWait:x.isReady)||(x.isReady=!0,!0!==e&&--x.readyWait>0||(n.resolveWith(o,[x]),x.fn.trigger&&x(o).trigger("ready").off("ready")))},isFunction:function(e){return"function"===x.type(e)},isArray:Array.isArray,isWindow:function(e){return null!=e&&e===e.window},isNumeric:function(e){return!isNaN(parseFloat(e))&&isFinite(e)},type:function(e){return null==e?e+"":"object"==typeof e||"function"==typeof e?l[m.call(e)]||"object":typeof e},isPlainObject:function(e){if("object"!==x.type(e)||e.nodeType||x.isWindow(e))return!1;try{if(e.constructor&&!y.call(e.constructor.prototype,"isPrototypeOf"))return!1}catch(t){return!1}return!0},isEmptyObject:function(e){var t;for(t in e)return!1;return!0},error:function(e){throw Error(e)},parseHTML:function(e,t,n){if(!e||"string"!=typeof e)return null;"boolean"==typeof t&&(n=t,t=!1),t=t||o;var r=C.exec(e),i=!n&&[];return r?[t.createElement(r[1])]:(r=x.buildFragment([e],t,i),i&&x(i).remove(),x.merge([],r.childNodes))},parseJSON:JSON.parse,parseXML:function(e){var t,n;if(!e||"string"!=typeof e)return null;try{n=new DOMParser,t=n.parseFromString(e,"text/xml")}catch(r){t=undefined}return(!t||t.getElementsByTagName("parsererror").length)&&x.error("Invalid XML: "+e),t},noop:function(){},globalEval:function(e){var t,n=eval;(e=x.trim(e))&&(1===e.indexOf("use strict")?(t=o.createElement("script"),t.text=e,o.head.appendChild(t).parentNode.removeChild(t)):n(e))},camelCase:function(e){return e.replace(k,"ms-").replace(N,E)},nodeName:function(e,t){return e.nodeName&&e.nodeName.toLowerCase()===t.toLowerCase()},each:function(e,t,n){var i=0,o=e.length,s=j(e);if(n){if(s)for(;o>i&&!1!==t.apply(e[i],n);i++);else for(i in e)if(!1===t.apply(e[i],n))break}else if(s)for(;o>i&&!1!==t.call(e[i],i,e[i]);i++);else for(i in e)if(!1===t.call(e[i],i,e[i]))break;return e},trim:function(e){return null==e?"":v.call(e)},makeArray:function(e,t){var n=t||[];return null!=e&&(j(Object(e))?x.merge(n,"string"==typeof e?[e]:e):h.call(n,e)),n},inArray:function(e,t,n){return null==t?-1:g.call(t,e,n)},merge:function(e,t){var n=t.length,r=e.length,i=0;if("number"==typeof n)for(;n>i;i++)e[r++]=t[i];else for(;t[i]!==undefined;)e[r++]=t[i++];return e.length=r,e},grep:function(e,t,n){var r,i=[],o=0,s=e.length;for(n=!!n;s>o;o++)r=!!t(e[o],o),n!==r&&i.push(e[o]);return i},map:function(e,t,n){var r,i=0,o=e.length,s=j(e),a=[];if(s)for(;o>i;i++)null!=(r=t(e[i],i,n))&&(a[a.length]=r);else for(i in e)null!=(r=t(e[i],i,n))&&(a[a.length]=r);return f.apply([],a)},guid:1,proxy:function(e,t){var n,r,i;return"string"==typeof t&&(n=e[t],t=e,e=n),x.isFunction(e)?(r=d.call(arguments,2),i=function(){return e.apply(t||this,r.concat(d.call(arguments)))},i.guid=e.guid=e.guid||x.guid++,i):undefined},access:function(e,t,n,r,i,o,s){var a=0,u=e.length,l=null==n;if("object"===x.type(n)){i=!0;for(a in n)x.access(e,t,a,n[a],!0,o,s)}else if(r!==undefined&&(i=!0,x.isFunction(r)||(s=!0),l&&(s?(t.call(e,r),t=null):(l=t,t=function(e,t,n){return l.call(x(e),n)})),t))for(;u>a;a++)t(e[a],n,s?r:r.call(e[a],a,t(e[a],n)));return i?e:l?t.call(e):u?t(e[0],n):o},now:Date.now,swap:function(e,t,n,r){var i,o,s={};for(o in t)s[o]=e.style[o],e.style[o]=t[o];i=n.apply(e,r||[]);for(o in t)e.style[o]=s[o];return i}}),x.ready.promise=function(t){return n||(n=x.Deferred(),"complete"===o.readyState?setTimeout(x.ready):(o.addEventListener("DOMContentLoaded",S,!1),e.addEventListener("load",S,!1))),n.promise(t)},x.each("Boolean Number String Function Array Date RegExp Object Error".split(" "),function(e,t){l["[object "+t+"]"]=t.toLowerCase()}),t=x(o),function(e,undefined){function ot(e,t,r,i){var o,s,a,u,l,f,g,m,x,w;if((t?t.ownerDocument||t:b)!==p&&c(t),t=t||p,r=r||[],!e||"string"!=typeof e)return r;if(1!==(u=t.nodeType)&&9!==u)return[];if(h&&!i){if(o=K.exec(e))if(a=o[1]){if(9===u){if(!(s=t.getElementById(a))||!s.parentNode)return r;if(s.id===a)return r.push(s),r}else if(t.ownerDocument&&(s=t.ownerDocument.getElementById(a))&&y(t,s)&&s.id===a)return r.push(s),r}else{if(o[2])return O.apply(r,t.getElementsByTagName(e)),r;if((a=o[3])&&n.getElementsByClassName&&t.getElementsByClassName)return O.apply(r,t.getElementsByClassName(a)),r}if(n.qsa&&(!d||!d.test(e))){if(m=g=v,x=t,w=9===u&&e,1===u&&"object"!==t.nodeName.toLowerCase()){for(f=gt(e),(g=t.getAttribute("id"))?m=g.replace(tt,"\\$&"):t.setAttribute("id",m),m="[id='"+m+"'] ",l=f.length;l--;)f[l]=m+mt(f[l]);x=U.test(e)&&t.parentNode||t,w=f.join(",")}if(w)try{return O.apply(r,x.querySelectorAll(w)),r}catch(T){}finally{g||t.removeAttribute("id")}}}return kt(e.replace(z,"$1"),t,r,i)}function st(){function t(n,r){return e.push(n+=" ")>i.cacheLength&&delete t[e.shift()],t[n]=r}var e=[];return t}function at(e){return e[v]=!0,e}function ut(e){var t=p.createElement("div");try{return!!e(t)}catch(n){return!1}finally{t.parentNode&&t.parentNode.removeChild(t),t=null}}function lt(e,t){for(var n=e.split("|"),r=e.length;r--;)i.attrHandle[n[r]]=t}function ct(e,t){var n=t&&e,r=n&&1===e.nodeType&&1===t.nodeType&&(~t.sourceIndex||D)-(~e.sourceIndex||D);if(r)return r;if(n)for(;n=n.nextSibling;)if(n===t)return-1;return e?1:-1}function pt(e){return function(t){return"input"===t.nodeName.toLowerCase()&&t.type===e}}function ft(e){return function(t){var n=t.nodeName.toLowerCase();return("input"===n||"button"===n)&&t.type===e}}function ht(e){return at(function(t){return t=+t,at(function(n,r){for(var i,o=e([],n.length,t),s=o.length;s--;)n[i=o[s]]&&(n[i]=!(r[i]=n[i]))})})}function dt(){}function gt(e,t){var n,r,o,s,a,u,l,c=k[e+" "];if(c)return t?0:c.slice(0);for(a=e,u=[],l=i.preFilter;a;){(!n||(r=_.exec(a)))&&(r&&(a=a.slice(r[0].length)||a),u.push(o=[])),n=!1,(r=X.exec(a))&&(n=r.shift(),o.push({value:n,type:r[0].replace(z," ")}),a=a.slice(n.length));for(s in i.filter)!(r=J[s].exec(a))||l[s]&&!(r=l[s](r))||(n=r.shift(),o.push({value:n,type:s,matches:r}),a=a.slice(n.length));if(!n)break}return t?a.length:a?ot.error(e):k(e,u).slice(0)}function mt(e){for(var t=0,n=e.length,r="";n>t;t++)r+=e[t].value;return r}function yt(e,t,n){var i=t.dir,o=n&&"parentNode"===i,s=T++;return t.first?function(t,n,r){for(;t=t[i];)if(1===t.nodeType||o)return e(t,n,r)}:function(t,n,a){var u,l,c,p=w+" "+s;if(a){for(;t=t[i];)if((1===t.nodeType||o)&&e(t,n,a))return!0}else for(;t=t[i];)if(1===t.nodeType||o)if(c=t[v]||(t[v]={}),(l=c[i])&&l[0]===p){if(!0===(u=l[1])||u===r)return!0===u}else if(l=c[i]=[p],l[1]=e(t,n,a)||r,!0===l[1])return!0}}function vt(e){return e.length>1?function(t,n,r){for(var i=e.length;i--;)if(!e[i](t,n,r))return!1;return!0}:e[0]}function xt(e,t,n,r,i){for(var o,s=[],a=0,u=e.length,l=null!=t;u>a;a++)(o=e[a])&&(!n||n(o,r,i))&&(s.push(o),l&&t.push(a));return s}function bt(e,t,n,r,i,o){return r&&!r[v]&&(r=bt(r)),i&&!i[v]&&(i=bt(i,o)),at(function(o,s,a,u){var l,c,p,f=[],h=[],d=s.length,g=o||Ct(t||"*",a.nodeType?[a]:a,[]),m=!e||!o&&t?g:xt(g,f,e,a,u),y=n?i||(o?e:d||r)?[]:s:m;if(n&&n(m,y,a,u),r)for(l=xt(y,h),r(l,[],a,u),c=l.length;c--;)(p=l[c])&&(y[h[c]]=!(m[h[c]]=p));if(o){if(i||e){if(i){for(l=[],c=y.length;c--;)(p=y[c])&&l.push(m[c]=p);i(null,y=[],l,u)}for(c=y.length;c--;)(p=y[c])&&(l=i?P.call(o,p):f[c])>-1&&(o[l]=!(s[l]=p))}}else y=xt(y===s?y.splice(d,y.length):y),i?i(null,s,y,u):O.apply(s,y)})}function wt(e){for(var t,n,r,o=e.length,s=i.relative[e[0].type],a=s||i.relative[" "],l=s?1:0,c=yt(function(e){return e===t},a,!0),p=yt(function(e){return P.call(t,e)>-1},a,!0),f=[function(e,n,r){return!s&&(r||n!==u)||((t=n).nodeType?c(e,n,r):p(e,n,r))}];o>l;l++)if(n=i.relative[e[l].type])f=[yt(vt(f),n)];else{if(n=i.filter[e[l].type].apply(null,e[l].matches),n[v]){for(r=++l;o>r&&!i.relative[e[r].type];r++);return bt(l>1&&vt(f),l>1&&mt(e.slice(0,l-1).concat({value:" "===e[l-2].type?"*":""})).replace(z,"$1"),n,r>l&&wt(e.slice(l,r)),o>r&&wt(e=e.slice(r)),o>r&&mt(e))}f.push(n)}return vt(f)}function Tt(e,t){var n=0,o=t.length>0,s=e.length>0,a=function(a,l,c,f,h){var d,g,m,y=[],v=0,x="0",b=a&&[],T=null!=h,C=u,k=a||s&&i.find.TAG("*",h&&l.parentNode||l),N=w+=null==C?1:Math.random()||.1;for(T&&(u=l!==p&&l,r=n);null!=(d=k[x]);x++){if(s&&d){for(g=0;m=e[g++];)if(m(d,l,c)){f.push(d);break}T&&(w=N,r=++n)}o&&((d=!m&&d)&&v--,a&&b.push(d))}if(v+=x,o&&x!==v){for(g=0;m=t[g++];)m(b,y,l,c);if(a){if(v>0)for(;x--;)b[x]||y[x]||(y[x]=q.call(f));y=xt(y)}O.apply(f,y),T&&!a&&y.length>0&&v+t.length>1&&ot.uniqueSort(f)}return T&&(w=N,u=C),b};return o?at(a):a}function Ct(e,t,n){for(var r=0,i=t.length;i>r;r++)ot(e,t[r],n);return n}function kt(e,t,r,o){var s,u,l,c,p,f=gt(e);if(!o&&1===f.length){if(u=f[0]=f[0].slice(0),u.length>2&&"ID"===(l=u[0]).type&&n.getById&&9===t.nodeType&&h&&i.relative[u[1].type]){if(!(t=(i.find.ID(l.matches[0].replace(nt,rt),t)||[])[0]))return r;e=e.slice(u.shift().value.length)}for(s=J.needsContext.test(e)?0:u.length;s--&&(l=u[s],!i.relative[c=l.type]);)if((p=i.find[c])&&(o=p(l.matches[0].replace(nt,rt),U.test(u[0].type)&&t.parentNode||t))){if(u.splice(s,1),!(e=o.length&&mt(u)))return O.apply(r,o),r;break}}return a(e,f)(o,t,!h,r,U.test(e)),r}var t,n,r,i,o,s,a,u,l,c,p,f,h,d,g,m,y,v="sizzle"+-new Date,b=e.document,w=0,T=0,C=st(),k=st(),N=st(),E=!1,S=function(e,t){return e===t?(E=!0,0):0},j=typeof undefined,D=1<<31,A={}.hasOwnProperty,L=[],q=L.pop,H=L.push,O=L.push,F=L.slice,P=L.indexOf||function(e){for(var t=0,n=this.length;n>t;t++)if(this[t]===e)return t;return-1},R="checked|selected|async|autofocus|autoplay|controls|defer|disabled|hidden|ismap|loop|multiple|open|readonly|required|scoped",M="[\\x20\\t\\r\\n\\f]",W="(?:\\\\.|[\\w-]|[^\\x00-\\xa0])+",$=W.replace("w","w#"),B="\\["+M+"*("+W+")"+M+"*(?:([*^$|!~]?=)"+M+"*(?:(['\"])((?:\\\\.|[^\\\\])*?)\\3|("+$+")|)|)"+M+"*\\]",I=":("+W+")(?:\\(((['\"])((?:\\\\.|[^\\\\])*?)\\3|((?:\\\\.|[^\\\\()[\\]]|"+B.replace(3,8)+")*)|.*)\\)|)",z=RegExp("^"+M+"+|((?:^|[^\\\\])(?:\\\\.)*)"+M+"+$","g"),_=RegExp("^"+M+"*,"+M+"*"),X=RegExp("^"+M+"*([>+~]|"+M+")"+M+"*"),U=RegExp(M+"*[+~]"),Y=RegExp("="+M+"*([^\\]'\"]*)"+M+"*\\]","g"),V=RegExp(I),G=RegExp("^"+$+"$"),J={ID:RegExp("^#("+W+")"),CLASS:RegExp("^\\.("+W+")"),TAG:RegExp("^("+W.replace("w","w*")+")"),ATTR:RegExp("^"+B),PSEUDO:RegExp("^"+I),CHILD:RegExp("^:(only|first|last|nth|nth-last)-(child|of-type)(?:\\("+M+"*(even|odd|(([+-]|)(\\d*)n|)"+M+"*(?:([+-]|)"+M+"*(\\d+)|))"+M+"*\\)|)","i"),bool:RegExp("^(?:"+R+")$","i"),needsContext:RegExp("^"+M+"*[>+~]|:(even|odd|eq|gt|lt|nth|first|last)(?:\\("+M+"*((?:-\\d)?\\d*)"+M+"*\\)|)(?=[^-]|$)","i")},Q=/^[^{]+\{\s*\[native \w/,K=/^(?:#([\w-]+)|(\w+)|\.([\w-]+))$/,Z=/^(?:input|select|textarea|button)$/i,et=/^h\d$/i,tt=/'|\\/g,nt=RegExp("\\\\([\\da-f]{1,6}"+M+"?|("+M+")|.)","ig"),rt=function(e,t,n){var r="0x"+t-65536;return r!==r||n?t:0>r?String.fromCharCode(r+65536):String.fromCharCode(55296|r>>10,56320|1023&r)};try{O.apply(L=F.call(b.childNodes),b.childNodes),L[b.childNodes.length].nodeType}catch(it){O={apply:L.length?function(e,t){
+H.apply(e,F.call(t))}:function(e,t){for(var n=e.length,r=0;e[n++]=t[r++];);e.length=n-1}}}s=ot.isXML=function(e){var t=e&&(e.ownerDocument||e).documentElement;return!!t&&"HTML"!==t.nodeName},n=ot.support={},c=ot.setDocument=function(e){var t=e?e.ownerDocument||e:b,r=t.defaultView;return t!==p&&9===t.nodeType&&t.documentElement?(p=t,f=t.documentElement,h=!s(t),r&&r.attachEvent&&r!==r.top&&r.attachEvent("onbeforeunload",function(){c()}),n.attributes=ut(function(e){return e.className="i",!e.getAttribute("className")}),n.getElementsByTagName=ut(function(e){return e.appendChild(t.createComment("")),!e.getElementsByTagName("*").length}),n.getElementsByClassName=ut(function(e){return e.innerHTML="<div class='a'></div><div class='a i'></div>",e.firstChild.className="i",2===e.getElementsByClassName("i").length}),n.getById=ut(function(e){return f.appendChild(e).id=v,!t.getElementsByName||!t.getElementsByName(v).length}),n.getById?(i.find.ID=function(e,t){if(typeof t.getElementById!==j&&h){var n=t.getElementById(e);return n&&n.parentNode?[n]:[]}},i.filter.ID=function(e){var t=e.replace(nt,rt);return function(e){return e.getAttribute("id")===t}}):(delete i.find.ID,i.filter.ID=function(e){var t=e.replace(nt,rt);return function(e){var n=typeof e.getAttributeNode!==j&&e.getAttributeNode("id");return n&&n.value===t}}),i.find.TAG=n.getElementsByTagName?function(e,t){return typeof t.getElementsByTagName!==j?t.getElementsByTagName(e):undefined}:function(e,t){var n,r=[],i=0,o=t.getElementsByTagName(e);if("*"===e){for(;n=o[i++];)1===n.nodeType&&r.push(n);return r}return o},i.find.CLASS=n.getElementsByClassName&&function(e,t){return typeof t.getElementsByClassName!==j&&h?t.getElementsByClassName(e):undefined},g=[],d=[],(n.qsa=Q.test(t.querySelectorAll))&&(ut(function(e){e.innerHTML="<select><option selected=''></option></select>",e.querySelectorAll("[selected]").length||d.push("\\["+M+"*(?:value|"+R+")"),e.querySelectorAll(":checked").length||d.push(":checked")}),ut(function(e){var n=t.createElement("input");n.setAttribute("type","hidden"),e.appendChild(n).setAttribute("t",""),e.querySelectorAll("[t^='']").length&&d.push("[*^$]="+M+"*(?:''|\"\")"),e.querySelectorAll(":enabled").length||d.push(":enabled",":disabled"),e.querySelectorAll("*,:x"),d.push(",.*:")})),(n.matchesSelector=Q.test(m=f.webkitMatchesSelector||f.mozMatchesSelector||f.oMatchesSelector||f.msMatchesSelector))&&ut(function(e){n.disconnectedMatch=m.call(e,"div"),m.call(e,"[s!='']:x"),g.push("!=",I)}),d=d.length&&RegExp(d.join("|")),g=g.length&&RegExp(g.join("|")),y=Q.test(f.contains)||f.compareDocumentPosition?function(e,t){var n=9===e.nodeType?e.documentElement:e,r=t&&t.parentNode;return e===r||!(!r||1!==r.nodeType||!(n.contains?n.contains(r):e.compareDocumentPosition&&16&e.compareDocumentPosition(r)))}:function(e,t){if(t)for(;t=t.parentNode;)if(t===e)return!0;return!1},S=f.compareDocumentPosition?function(e,r){if(e===r)return E=!0,0;var i=r.compareDocumentPosition&&e.compareDocumentPosition&&e.compareDocumentPosition(r);return i?1&i||!n.sortDetached&&r.compareDocumentPosition(e)===i?e===t||y(b,e)?-1:r===t||y(b,r)?1:l?P.call(l,e)-P.call(l,r):0:4&i?-1:1:e.compareDocumentPosition?-1:1}:function(e,n){var r,i=0,o=e.parentNode,s=n.parentNode,a=[e],u=[n];if(e===n)return E=!0,0;if(!o||!s)return e===t?-1:n===t?1:o?-1:s?1:l?P.call(l,e)-P.call(l,n):0;if(o===s)return ct(e,n);for(r=e;r=r.parentNode;)a.unshift(r);for(r=n;r=r.parentNode;)u.unshift(r);for(;a[i]===u[i];)i++;return i?ct(a[i],u[i]):a[i]===b?-1:u[i]===b?1:0},t):p},ot.matches=function(e,t){return ot(e,null,null,t)},ot.matchesSelector=function(e,t){if((e.ownerDocument||e)!==p&&c(e),t=t.replace(Y,"='$1']"),!(!n.matchesSelector||!h||g&&g.test(t)||d&&d.test(t)))try{var r=m.call(e,t);if(r||n.disconnectedMatch||e.document&&11!==e.document.nodeType)return r}catch(i){}return ot(t,p,null,[e]).length>0},ot.contains=function(e,t){return(e.ownerDocument||e)!==p&&c(e),y(e,t)},ot.attr=function(e,t){(e.ownerDocument||e)!==p&&c(e);var r=i.attrHandle[t.toLowerCase()],o=r&&A.call(i.attrHandle,t.toLowerCase())?r(e,t,!h):undefined;return o===undefined?n.attributes||!h?e.getAttribute(t):(o=e.getAttributeNode(t))&&o.specified?o.value:null:o},ot.error=function(e){throw Error("Syntax error, unrecognized expression: "+e)},ot.uniqueSort=function(e){var t,r=[],i=0,o=0;if(E=!n.detectDuplicates,l=!n.sortStable&&e.slice(0),e.sort(S),E){for(;t=e[o++];)t===e[o]&&(i=r.push(o));for(;i--;)e.splice(r[i],1)}return e},o=ot.getText=function(e){var t,n="",r=0,i=e.nodeType;if(i){if(1===i||9===i||11===i){if("string"==typeof e.textContent)return e.textContent;for(e=e.firstChild;e;e=e.nextSibling)n+=o(e)}else if(3===i||4===i)return e.nodeValue}else for(;t=e[r];r++)n+=o(t);return n},i=ot.selectors={cacheLength:50,createPseudo:at,match:J,attrHandle:{},find:{},relative:{">":{dir:"parentNode",first:!0}," ":{dir:"parentNode"},"+":{dir:"previousSibling",first:!0},"~":{dir:"previousSibling"}},preFilter:{ATTR:function(e){return e[1]=e[1].replace(nt,rt),e[3]=(e[4]||e[5]||"").replace(nt,rt),"~="===e[2]&&(e[3]=" "+e[3]+" "),e.slice(0,4)},CHILD:function(e){return e[1]=e[1].toLowerCase(),"nth"===e[1].slice(0,3)?(e[3]||ot.error(e[0]),e[4]=+(e[4]?e[5]+(e[6]||1):2*("even"===e[3]||"odd"===e[3])),e[5]=+(e[7]+e[8]||"odd"===e[3])):e[3]&&ot.error(e[0]),e},PSEUDO:function(e){var t,n=!e[5]&&e[2];return J.CHILD.test(e[0])?null:(e[3]&&e[4]!==undefined?e[2]=e[4]:n&&V.test(n)&&(t=gt(n,!0))&&(t=n.indexOf(")",n.length-t)-n.length)&&(e[0]=e[0].slice(0,t),e[2]=n.slice(0,t)),e.slice(0,3))}},filter:{TAG:function(e){var t=e.replace(nt,rt).toLowerCase();return"*"===e?function(){return!0}:function(e){return e.nodeName&&e.nodeName.toLowerCase()===t}},CLASS:function(e){var t=C[e+" "];return t||(t=RegExp("(^|"+M+")"+e+"("+M+"|$)"))&&C(e,function(e){return t.test("string"==typeof e.className&&e.className||typeof e.getAttribute!==j&&e.getAttribute("class")||"")})},ATTR:function(e,t,n){return function(r){var i=ot.attr(r,e);return null==i?"!="===t:!t||(i+="","="===t?i===n:"!="===t?i!==n:"^="===t?n&&0===i.indexOf(n):"*="===t?n&&i.indexOf(n)>-1:"$="===t?n&&i.slice(-n.length)===n:"~="===t?(" "+i+" ").indexOf(n)>-1:"|="===t&&(i===n||i.slice(0,n.length+1)===n+"-"))}},CHILD:function(e,t,n,r,i){var o="nth"!==e.slice(0,3),s="last"!==e.slice(-4),a="of-type"===t;return 1===r&&0===i?function(e){return!!e.parentNode}:function(t,n,u){var l,c,p,f,h,d,g=o!==s?"nextSibling":"previousSibling",m=t.parentNode,y=a&&t.nodeName.toLowerCase(),x=!u&&!a;if(m){if(o){for(;g;){for(p=t;p=p[g];)if(a?p.nodeName.toLowerCase()===y:1===p.nodeType)return!1;d=g="only"===e&&!d&&"nextSibling"}return!0}if(d=[s?m.firstChild:m.lastChild],s&&x){for(c=m[v]||(m[v]={}),l=c[e]||[],h=l[0]===w&&l[1],f=l[0]===w&&l[2],p=h&&m.childNodes[h];p=++h&&p&&p[g]||(f=h=0)||d.pop();)if(1===p.nodeType&&++f&&p===t){c[e]=[w,h,f];break}}else if(x&&(l=(t[v]||(t[v]={}))[e])&&l[0]===w)f=l[1];else for(;(p=++h&&p&&p[g]||(f=h=0)||d.pop())&&((a?p.nodeName.toLowerCase()!==y:1!==p.nodeType)||!++f||(x&&((p[v]||(p[v]={}))[e]=[w,f]),p!==t)););return(f-=i)===r||0==f%r&&f/r>=0}}},PSEUDO:function(e,t){var n,r=i.pseudos[e]||i.setFilters[e.toLowerCase()]||ot.error("unsupported pseudo: "+e);return r[v]?r(t):r.length>1?(n=[e,e,"",t],i.setFilters.hasOwnProperty(e.toLowerCase())?at(function(e,n){for(var i,o=r(e,t),s=o.length;s--;)i=P.call(e,o[s]),e[i]=!(n[i]=o[s])}):function(e){return r(e,0,n)}):r}},pseudos:{not:at(function(e){var t=[],n=[],r=a(e.replace(z,"$1"));return r[v]?at(function(e,t,n,i){for(var o,s=r(e,null,i,[]),a=e.length;a--;)(o=s[a])&&(e[a]=!(t[a]=o))}):function(e,i,o){return t[0]=e,r(t,null,o,n),!n.pop()}}),has:at(function(e){return function(t){return ot(e,t).length>0}}),contains:at(function(e){return function(t){return(t.textContent||t.innerText||o(t)).indexOf(e)>-1}}),lang:at(function(e){return G.test(e||"")||ot.error("unsupported lang: "+e),e=e.replace(nt,rt).toLowerCase(),function(t){var n;do{if(n=h?t.lang:t.getAttribute("xml:lang")||t.getAttribute("lang"))return(n=n.toLowerCase())===e||0===n.indexOf(e+"-")}while((t=t.parentNode)&&1===t.nodeType);return!1}}),target:function(t){var n=e.location&&e.location.hash;return n&&n.slice(1)===t.id},root:function(e){return e===f},focus:function(e){return e===p.activeElement&&(!p.hasFocus||p.hasFocus())&&!!(e.type||e.href||~e.tabIndex)},enabled:function(e){return!1===e.disabled},disabled:function(e){return!0===e.disabled},checked:function(e){var t=e.nodeName.toLowerCase();return"input"===t&&!!e.checked||"option"===t&&!!e.selected},selected:function(e){return e.parentNode&&e.parentNode.selectedIndex,!0===e.selected},empty:function(e){for(e=e.firstChild;e;e=e.nextSibling)if(e.nodeName>"@"||3===e.nodeType||4===e.nodeType)return!1;return!0},parent:function(e){return!i.pseudos.empty(e)},header:function(e){return et.test(e.nodeName)},input:function(e){return Z.test(e.nodeName)},button:function(e){var t=e.nodeName.toLowerCase();return"input"===t&&"button"===e.type||"button"===t},text:function(e){var t;return"input"===e.nodeName.toLowerCase()&&"text"===e.type&&(null==(t=e.getAttribute("type"))||t.toLowerCase()===e.type)},first:ht(function(){return[0]}),last:ht(function(e,t){return[t-1]}),eq:ht(function(e,t,n){return[0>n?n+t:n]}),even:ht(function(e,t){for(var n=0;t>n;n+=2)e.push(n);return e}),odd:ht(function(e,t){for(var n=1;t>n;n+=2)e.push(n);return e}),lt:ht(function(e,t,n){for(var r=0>n?n+t:n;--r>=0;)e.push(r);return e}),gt:ht(function(e,t,n){for(var r=0>n?n+t:n;t>++r;)e.push(r);return e})}},i.pseudos.nth=i.pseudos.eq;for(t in{radio:!0,checkbox:!0,file:!0,password:!0,image:!0})i.pseudos[t]=pt(t);for(t in{submit:!0,reset:!0})i.pseudos[t]=ft(t);dt.prototype=i.filters=i.pseudos,i.setFilters=new dt,a=ot.compile=function(e,t){var n,r=[],i=[],o=N[e+" "];if(!o){for(t||(t=gt(e)),n=t.length;n--;)o=wt(t[n]),o[v]?r.push(o):i.push(o);o=N(e,Tt(i,r))}return o},n.sortStable=v.split("").sort(S).join("")===v,n.detectDuplicates=E,c(),n.sortDetached=ut(function(e){return 1&e.compareDocumentPosition(p.createElement("div"))}),ut(function(e){return e.innerHTML="<a href='#'></a>","#"===e.firstChild.getAttribute("href")})||lt("type|href|height|width",function(e,t,n){return n?undefined:e.getAttribute(t,"type"===t.toLowerCase()?1:2)}),n.attributes&&ut(function(e){return e.innerHTML="<input/>",e.firstChild.setAttribute("value",""),""===e.firstChild.getAttribute("value")})||lt("value",function(e,t,n){return n||"input"!==e.nodeName.toLowerCase()?undefined:e.defaultValue}),ut(function(e){return null==e.getAttribute("disabled")})||lt(R,function(e,t,n){var r;return n?undefined:(r=e.getAttributeNode(t))&&r.specified?r.value:!0===e[t]?t.toLowerCase():null}),x.find=ot,x.expr=ot.selectors,x.expr[":"]=x.expr.pseudos,x.unique=ot.uniqueSort,x.text=ot.getText,x.isXMLDoc=ot.isXML,x.contains=ot.contains}(e);var D={};x.Callbacks=function(e){e="string"==typeof e?D[e]||A(e):x.extend({},e);var t,n,r,i,o,s,a=[],u=!e.once&&[],l=function(p){for(t=e.memory&&p,n=!0,s=i||0,i=0,o=a.length,r=!0;a&&o>s;s++)if(!1===a[s].apply(p[0],p[1])&&e.stopOnFalse){t=!1;break}r=!1,a&&(u?u.length&&l(u.shift()):t?a=[]:c.disable())},c={add:function(){if(a){var n=a.length;(function s(t){x.each(t,function(t,n){var r=x.type(n);"function"===r?e.unique&&c.has(n)||a.push(n):n&&n.length&&"string"!==r&&s(n)})})(arguments),r?o=a.length:t&&(i=n,l(t))}return this},remove:function(){return a&&x.each(arguments,function(e,t){for(var n;(n=x.inArray(t,a,n))>-1;)a.splice(n,1),r&&(o>=n&&o--,s>=n&&s--)}),this},has:function(e){return e?x.inArray(e,a)>-1:!(!a||!a.length)},empty:function(){return a=[],o=0,this},disable:function(){return a=u=t=undefined,this},disabled:function(){return!a},lock:function(){return u=undefined,t||c.disable(),this},locked:function(){return!u},fireWith:function(e,t){return!a||n&&!u||(t=t||[],t=[e,t.slice?t.slice():t],r?u.push(t):l(t)),this},fire:function(){return c.fireWith(this,arguments),this},fired:function(){return!!n}};return c},x.extend({Deferred:function(e){var t=[["resolve","done",x.Callbacks("once memory"),"resolved"],["reject","fail",x.Callbacks("once memory"),"rejected"],["notify","progress",x.Callbacks("memory")]],n="pending",r={state:function(){return n},always:function(){return i.done(arguments).fail(arguments),this},then:function(){var e=arguments;return x.Deferred(function(n){x.each(t,function(t,o){var s=o[0],a=x.isFunction(e[t])&&e[t];i[o[1]](function(){var e=a&&a.apply(this,arguments);e&&x.isFunction(e.promise)?e.promise().done(n.resolve).fail(n.reject).progress(n.notify):n[s+"With"](this===r?n.promise():this,a?[e]:arguments)})}),e=null}).promise()},promise:function(e){return null!=e?x.extend(e,r):r}},i={};return r.pipe=r.then,x.each(t,function(e,o){var s=o[2],a=o[3];r[o[1]]=s.add,a&&s.add(function(){n=a},t[1^e][2].disable,t[2][2].lock),i[o[0]]=function(){return i[o[0]+"With"](this===i?r:this,arguments),this},i[o[0]+"With"]=s.fireWith}),r.promise(i),e&&e.call(i,i),i},when:function(e){var a,u,l,t=0,n=d.call(arguments),r=n.length,i=1!==r||e&&x.isFunction(e.promise)?r:0,o=1===i?e:x.Deferred(),s=function(e,t,n){return function(r){t[e]=this,n[e]=arguments.length>1?d.call(arguments):r,n===a?o.notifyWith(t,n):--i||o.resolveWith(t,n)}};if(r>1)for(a=Array(r),u=Array(r),l=Array(r);r>t;t++)n[t]&&x.isFunction(n[t].promise)?n[t].promise().done(s(t,l,n)).fail(o.reject).progress(s(t,u,a)):--i;return i||o.resolveWith(l,n),o.promise()}}),x.support=function(t){var n=o.createElement("input"),r=o.createDocumentFragment(),i=o.createElement("div"),s=o.createElement("select"),a=s.appendChild(o.createElement("option"));return n.type?(n.type="checkbox",t.checkOn=""!==n.value,t.optSelected=a.selected,t.reliableMarginRight=!0,t.boxSizingReliable=!0,t.pixelPosition=!1,n.checked=!0,t.noCloneChecked=n.cloneNode(!0).checked,s.disabled=!0,t.optDisabled=!a.disabled,n=o.createElement("input"),n.value="t",n.type="radio",t.radioValue="t"===n.value,n.setAttribute("checked","t"),n.setAttribute("name","t"),r.appendChild(n),t.checkClone=r.cloneNode(!0).cloneNode(!0).lastChild.checked,t.focusinBubbles="onfocusin"in e,i.style.backgroundClip="content-box",i.cloneNode(!0).style.backgroundClip="",t.clearCloneStyle="content-box"===i.style.backgroundClip,x(function(){var n,r,a=o.getElementsByTagName("body")[0];a&&(n=o.createElement("div"),n.style.cssText="border:0;width:0;height:0;position:absolute;top:0;left:-9999px;margin-top:1px",a.appendChild(n).appendChild(i),i.innerHTML="",i.style.cssText="-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;padding:1px;border:1px;display:block;width:4px;margin-top:1%;position:absolute;top:1%",x.swap(a,null!=a.style.zoom?{zoom:1}:{},function(){t.boxSizing=4===i.offsetWidth}),e.getComputedStyle&&(t.pixelPosition="1%"!==(e.getComputedStyle(i,null)||{}).top,t.boxSizingReliable="4px"===(e.getComputedStyle(i,null)||{width:"4px"}).width,r=i.appendChild(o.createElement("div")),r.style.cssText=i.style.cssText="padding:0;margin:0;border:0;display:block;-webkit-box-sizing:content-box;-moz-box-sizing:content-box;box-sizing:content-box",r.style.marginRight=r.style.width="0",i.style.width="1px",t.reliableMarginRight=!parseFloat((e.getComputedStyle(r,null)||{}).marginRight)),a.removeChild(n))}),t):t}({});var L,q,H=/(?:\{[\s\S]*\}|\[[\s\S]*\])$/,O=/([A-Z])/g;F.uid=1,F.accepts=function(e){return!e.nodeType||(1===e.nodeType||9===e.nodeType)},F.prototype={key:function(e){if(!F.accepts(e))return 0;var t={},n=e[this.expando];if(!n){n=F.uid++;try{t[this.expando]={value:n},Object.defineProperties(e,t)}catch(r){t[this.expando]=n,x.extend(e,t)}}return this.cache[n]||(this.cache[n]={}),n},set:function(e,t,n){var r,i=this.key(e),o=this.cache[i];if("string"==typeof t)o[t]=n;else if(x.isEmptyObject(o))x.extend(this.cache[i],t);else for(r in t)o[r]=t[r];return o},get:function(e,t){var n=this.cache[this.key(e)];return t===undefined?n:n[t]},access:function(e,t,n){var r;return t===undefined||t&&"string"==typeof t&&n===undefined?(r=this.get(e,t),r!==undefined?r:this.get(e,x.camelCase(t))):(this.set(e,t,n),n!==undefined?n:t)},remove:function(e,t){var n,r,i,o=this.key(e),s=this.cache[o];if(t===undefined)this.cache[o]={};else{x.isArray(t)?r=t.concat(t.map(x.camelCase)):(i=x.camelCase(t),t in s?r=[t,i]:(r=i,r=r in s?[r]:r.match(w)||[])),n=r.length;for(;n--;)delete s[r[n]]}},hasData:function(e){return!x.isEmptyObject(this.cache[e[this.expando]]||{})},discard:function(e){e[this.expando]&&delete this.cache[e[this.expando]]}},L=new F,q=new F,x.extend({acceptData:F.accepts,hasData:function(e){return L.hasData(e)||q.hasData(e)},data:function(e,t,n){return L.access(e,t,n)},removeData:function(e,t){L.remove(e,t)},_data:function(e,t,n){return q.access(e,t,n)},_removeData:function(e,t){q.remove(e,t)}}),x.fn.extend({data:function(e,t){var n,r,i=this[0],o=0,s=null;if(e===undefined){if(this.length&&(s=L.get(i),1===i.nodeType&&!q.get(i,"hasDataAttrs"))){for(n=i.attributes;n.length>o;o++)r=n[o].name,0===r.indexOf("data-")&&(r=x.camelCase(r.slice(5)),P(i,r,s[r]));q.set(i,"hasDataAttrs",!0)}return s}return"object"==typeof e?this.each(function(){L.set(this,e)}):x.access(this,function(t){var n,r=x.camelCase(e);if(i&&t===undefined){if((n=L.get(i,e))!==undefined)return n;if((n=L.get(i,r))!==undefined)return n;if((n=P(i,r,undefined))!==undefined)return n}else this.each(function(){var n=L.get(this,r);L.set(this,r,t),-1!==e.indexOf("-")&&n!==undefined&&L.set(this,e,t)})},null,t,arguments.length>1,null,!0)},removeData:function(e){return this.each(function(){L.remove(this,e)})}}),x.extend({queue:function(e,t,n){var r;return e?(t=(t||"fx")+"queue",r=q.get(e,t),n&&(!r||x.isArray(n)?r=q.access(e,t,x.makeArray(n)):r.push(n)),r||[]):undefined},dequeue:function(e,t){t=t||"fx";var n=x.queue(e,t),r=n.length,i=n.shift(),o=x._queueHooks(e,t),s=function(){x.dequeue(e,t)};"inprogress"===i&&(i=n.shift(),r--),i&&("fx"===t&&n.unshift("inprogress"),delete o.stop,i.call(e,s,o)),!r&&o&&o.empty.fire()},_queueHooks:function(e,t){var n=t+"queueHooks";return q.get(e,n)||q.access(e,n,{empty:x.Callbacks("once memory").add(function(){q.remove(e,[t+"queue",n])})})}}),x.fn.extend({queue:function(e,t){var n=2;return"string"!=typeof e&&(t=e,e="fx",n--),n>arguments.length?x.queue(this[0],e):t===undefined?this:this.each(function(){var n=x.queue(this,e,t);x._queueHooks(this,e),"fx"===e&&"inprogress"!==n[0]&&x.dequeue(this,e)})},dequeue:function(e){return this.each(function(){x.dequeue(this,e)})},delay:function(e,t){return e=x.fx?x.fx.speeds[e]||e:e,t=t||"fx",this.queue(t,function(t,n){var r=setTimeout(t,e);n.stop=function(){clearTimeout(r)}})},clearQueue:function(e){return this.queue(e||"fx",[])},promise:function(e,t){var n,r=1,i=x.Deferred(),o=this,s=this.length,a=function(){--r||i.resolveWith(o,[o])};for("string"!=typeof e&&(t=e,e=undefined),e=e||"fx";s--;)(n=q.get(o[s],e+"queueHooks"))&&n.empty&&(r++,n.empty.add(a));return a(),i.promise(t)}});var R,M,W=/[\t\r\n\f]/g,$=/\r/g,B=/^(?:input|select|textarea|button)$/i;x.fn.extend({attr:function(e,t){return x.access(this,x.attr,e,t,arguments.length>1)},removeAttr:function(e){return this.each(function(){x.removeAttr(this,e)})},prop:function(e,t){return x.access(this,x.prop,e,t,arguments.length>1)},removeProp:function(e){return this.each(function(){delete this[x.propFix[e]||e]})},addClass:function(e){var t,n,r,i,o,s=0,a=this.length,u="string"==typeof e&&e;if(x.isFunction(e))return this.each(function(t){x(this).addClass(e.call(this,t,this.className))});if(u)for(t=(e||"").match(w)||[];a>s;s++)if(n=this[s],r=1===n.nodeType&&(n.className?(" "+n.className+" ").replace(W," "):" ")){for(o=0;i=t[o++];)0>r.indexOf(" "+i+" ")&&(r+=i+" ");n.className=x.trim(r)}return this},removeClass:function(e){var t,n,r,i,o,s=0,a=this.length,u=0===arguments.length||"string"==typeof e&&e;if(x.isFunction(e))return this.each(function(t){x(this).removeClass(e.call(this,t,this.className))});if(u)for(t=(e||"").match(w)||[];a>s;s++)if(n=this[s],r=1===n.nodeType&&(n.className?(" "+n.className+" ").replace(W," "):"")){for(o=0;i=t[o++];)for(;r.indexOf(" "+i+" ")>=0;)r=r.replace(" "+i+" "," ");n.className=e?x.trim(r):""}return this},toggleClass:function(e,t){var n=typeof e;return"boolean"==typeof t&&"string"===n?t?this.addClass(e):this.removeClass(e):x.isFunction(e)?this.each(function(n){x(this).toggleClass(e.call(this,n,this.className,t),t)}):this.each(function(){if("string"===n)for(var t,i=0,o=x(this),s=e.match(w)||[];t=s[i++];)o.hasClass(t)?o.removeClass(t):o.addClass(t);else(n===r||"boolean"===n)&&(this.className&&q.set(this,"__className__",this.className),this.className=this.className||!1===e?"":q.get(this,"__className__")||"")})},hasClass:function(e){for(var t=" "+e+" ",n=0,r=this.length;r>n;n++)if(1===this[n].nodeType&&(" "+this[n].className+" ").replace(W," ").indexOf(t)>=0)return!0;return!1},val:function(e){var t,n,r,i=this[0];return arguments.length?(r=x.isFunction(e),this.each(function(n){var i;1===this.nodeType&&(i=r?e.call(this,n,x(this).val()):e,null==i?i="":"number"==typeof i?i+="":x.isArray(i)&&(i=x.map(i,function(e){return null==e?"":e+""})),(t=x.valHooks[this.type]||x.valHooks[this.nodeName.toLowerCase()])&&"set"in t&&t.set(this,i,"value")!==undefined||(this.value=i))})):i?(t=x.valHooks[i.type]||x.valHooks[i.nodeName.toLowerCase()],t&&"get"in t&&(n=t.get(i,"value"))!==undefined?n:(n=i.value,"string"==typeof n?n.replace($,""):null==n?"":n)):void 0}}),x.extend({valHooks:{option:{get:function(e){var t=e.attributes.value;return!t||t.specified?e.value:e.text}},select:{get:function(e){for(var t,n,r=e.options,i=e.selectedIndex,o="select-one"===e.type||0>i,s=o?null:[],a=o?i+1:r.length,u=0>i?a:o?i:0;a>u;u++)if(n=r[u],!(!n.selected&&u!==i||(x.support.optDisabled?n.disabled:null!==n.getAttribute("disabled"))||n.parentNode.disabled&&x.nodeName(n.parentNode,"optgroup"))){if(t=x(n).val(),o)return t;s.push(t)}return s},set:function(e,t){for(var n,r,i=e.options,o=x.makeArray(t),s=i.length;s--;)r=i[s],(r.selected=x.inArray(x(r).val(),o)>=0)&&(n=!0);return n||(e.selectedIndex=-1),o}}},attr:function(e,t,n){var i,o,s=e.nodeType;if(e&&3!==s&&8!==s&&2!==s)return typeof e.getAttribute===r?x.prop(e,t,n):(1===s&&x.isXMLDoc(e)||(t=t.toLowerCase(),i=x.attrHooks[t]||(x.expr.match.bool.test(t)?M:R)),n===undefined?i&&"get"in i&&null!==(o=i.get(e,t))?o:(o=x.find.attr(e,t),null==o?undefined:o):null!==n?i&&"set"in i&&(o=i.set(e,n,t))!==undefined?o:(e.setAttribute(t,n+""),n):(x.removeAttr(e,t),undefined))},removeAttr:function(e,t){var n,r,i=0,o=t&&t.match(w);if(o&&1===e.nodeType)for(;n=o[i++];)r=x.propFix[n]||n,x.expr.match.bool.test(n)&&(e[r]=!1),e.removeAttribute(n)},attrHooks:{type:{set:function(e,t){if(!x.support.radioValue&&"radio"===t&&x.nodeName(e,"input")){var n=e.value;return e.setAttribute("type",t),n&&(e.value=n),t}}}},propFix:{for:"htmlFor",class:"className"},prop:function(e,t,n){var r,i,o,s=e.nodeType;if(e&&3!==s&&8!==s&&2!==s)return o=1!==s||!x.isXMLDoc(e),o&&(t=x.propFix[t]||t,i=x.propHooks[t]),n!==undefined?i&&"set"in i&&(r=i.set(e,n,t))!==undefined?r:e[t]=n:i&&"get"in i&&null!==(r=i.get(e,t))?r:e[t]},propHooks:{tabIndex:{get:function(e){return e.hasAttribute("tabindex")||B.test(e.nodeName)||e.href?e.tabIndex:-1}}}}),M={set:function(e,t,n){return!1===t?x.removeAttr(e,n):e.setAttribute(n,n),n}},x.each(x.expr.match.bool.source.match(/\w+/g),function(e,t){var n=x.expr.attrHandle[t]||x.find.attr;x.expr.attrHandle[t]=function(e,t,r){var i=x.expr.attrHandle[t],o=r?undefined:(x.expr.attrHandle[t]=undefined)!=n(e,t,r)?t.toLowerCase():null;return x.expr.attrHandle[t]=i,o}}),x.support.optSelected||(x.propHooks.selected={get:function(e){var t=e.parentNode;return t&&t.parentNode&&t.parentNode.selectedIndex,null}}),x.each(["tabIndex","readOnly","maxLength","cellSpacing","cellPadding","rowSpan","colSpan","useMap","frameBorder","contentEditable"],function(){x.propFix[this.toLowerCase()]=this}),x.each(["radio","checkbox"],function(){x.valHooks[this]={set:function(e,t){return x.isArray(t)?e.checked=x.inArray(x(e).val(),t)>=0:undefined}},x.support.checkOn||(x.valHooks[this].get=function(e){return null===e.getAttribute("value")?"on":e.value})});var I=/^key/,z=/^(?:mouse|contextmenu)|click/,_=/^(?:focusinfocus|focusoutblur)$/,X=/^([^.]*)(?:\.(.+)|)$/;x.event={global:{},add:function(e,t,n,i,o){var s,a,u,l,c,p,f,h,d,g,m,y=q.get(e);if(y){for(n.handler&&(s=n,n=s.handler,o=s.selector),n.guid||(n.guid=x.guid++),(l=y.events)||(l=y.events={}),(a=y.handle)||(a=y.handle=function(e){return typeof x===r||e&&x.event.triggered===e.type?undefined:x.event.dispatch.apply(a.elem,arguments)},a.elem=e),t=(t||"").match(w)||[""],c=t.length;c--;)u=X.exec(t[c])||[],d=m=u[1],g=(u[2]||"").split(".").sort(),d&&(f=x.event.special[d]||{},d=(o?f.delegateType:f.bindType)||d,f=x.event.special[d]||{},p=x.extend({type:d,origType:m,data:i,handler:n,guid:n.guid,selector:o,needsContext:o&&x.expr.match.needsContext.test(o),namespace:g.join(".")},s),(h=l[d])||(h=l[d]=[],h.delegateCount=0,f.setup&&!1!==f.setup.call(e,i,g,a)||e.addEventListener&&e.addEventListener(d,a,!1)),f.add&&(f.add.call(e,p),p.handler.guid||(p.handler.guid=n.guid)),o?h.splice(h.delegateCount++,0,p):h.push(p),x.event.global[d]=!0);e=null}},remove:function(e,t,n,r,i){var o,s,a,u,l,c,p,f,h,d,g,m=q.hasData(e)&&q.get(e);if(m&&(u=m.events)){for(t=(t||"").match(w)||[""],l=t.length;l--;)if(a=X.exec(t[l])||[],h=g=a[1],d=(a[2]||"").split(".").sort(),h){for(p=x.event.special[h]||{},h=(r?p.delegateType:p.bindType)||h,f=u[h]||[],a=a[2]&&RegExp("(^|\\.)"+d.join("\\.(?:.*\\.|)")+"(\\.|$)"),s=o=f.length;o--;)c=f[o],!i&&g!==c.origType||n&&n.guid!==c.guid||a&&!a.test(c.namespace)||r&&r!==c.selector&&("**"!==r||!c.selector)||(f.splice(o,1),c.selector&&f.delegateCount--,p.remove&&p.remove.call(e,c));s&&!f.length&&(p.teardown&&!1!==p.teardown.call(e,d,m.handle)||x.removeEvent(e,h,m.handle),delete u[h])}else for(h in u)x.event.remove(e,h+t[l],n,r,!0);x.isEmptyObject(u)&&(delete m.handle,q.remove(e,"events"))}},trigger:function(t,n,r,i){var s,a,u,l,c,p,f,h=[r||o],d=y.call(t,"type")?t.type:t,g=y.call(t,"namespace")?t.namespace.split("."):[];if(a=u=r=r||o,3!==r.nodeType&&8!==r.nodeType&&!_.test(d+x.event.triggered)&&(d.indexOf(".")>=0&&(g=d.split("."),d=g.shift(),g.sort()),c=0>d.indexOf(":")&&"on"+d,t=t[x.expando]?t:new x.Event(d,"object"==typeof t&&t),t.isTrigger=i?2:3,t.namespace=g.join("."),t.namespace_re=t.namespace?RegExp("(^|\\.)"+g.join("\\.(?:.*\\.|)")+"(\\.|$)"):null,t.result=undefined,t.target||(t.target=r),n=null==n?[t]:x.makeArray(n,[t]),f=x.event.special[d]||{},i||!f.trigger||!1!==f.trigger.apply(r,n))){if(!i&&!f.noBubble&&!x.isWindow(r)){for(l=f.delegateType||d,_.test(l+d)||(a=a.parentNode);a;a=a.parentNode)h.push(a),u=a;u===(r.ownerDocument||o)&&h.push(u.defaultView||u.parentWindow||e)}for(s=0;(a=h[s++])&&!t.isPropagationStopped();)t.type=s>1?l:f.bindType||d,p=(q.get(a,"events")||{})[t.type]&&q.get(a,"handle"),p&&p.apply(a,n),(p=c&&a[c])&&x.acceptData(a)&&p.apply&&!1===p.apply(a,n)&&t.preventDefault();return t.type=d,i||t.isDefaultPrevented()||f._default&&!1!==f._default.apply(h.pop(),n)||!x.acceptData(r)||c&&x.isFunction(r[d])&&!x.isWindow(r)&&(u=r[c],u&&(r[c]=null),x.event.triggered=d,r[d](),x.event.triggered=undefined,u&&(r[c]=u)),t.result}},dispatch:function(e){e=x.event.fix(e);var t,n,r,i,o,s=[],a=d.call(arguments),u=(q.get(this,"events")||{})[e.type]||[],l=x.event.special[e.type]||{};if(a[0]=e,e.delegateTarget=this,!l.preDispatch||!1!==l.preDispatch.call(this,e)){for(s=x.event.handlers.call(this,e,u),t=0;(i=s[t++])&&!e.isPropagationStopped();)for(e.currentTarget=i.elem,n=0;(o=i.handlers[n++])&&!e.isImmediatePropagationStopped();)(!e.namespace_re||e.namespace_re.test(o.namespace))&&(e.handleObj=o,e.data=o.data,(r=((x.event.special[o.origType]||{}).handle||o.handler).apply(i.elem,a))!==undefined&&!1===(e.result=r)&&(e.preventDefault(),e.stopPropagation()));return l.postDispatch&&l.postDispatch.call(this,e),e.result}},handlers:function(e,t){var n,r,i,o,s=[],a=t.delegateCount,u=e.target;if(a&&u.nodeType&&(!e.button||"click"!==e.type))for(;u!==this;u=u.parentNode||this)if(!0!==u.disabled||"click"!==e.type){for(r=[],n=0;a>n;n++)o=t[n],i=o.selector+" ",r[i]===undefined&&(r[i]=o.needsContext?x(i,this).index(u)>=0:x.find(i,this,null,[u]).length),r[i]&&r.push(o);r.length&&s.push({elem:u,handlers:r})}return t.length>a&&s.push({elem:this,handlers:t.slice(a)}),s},props:"altKey bubbles cancelable ctrlKey currentTarget eventPhase metaKey relatedTarget shiftKey target timeStamp view which".split(" "),fixHooks:{},keyHooks:{props:"char charCode key keyCode".split(" "),filter:function(e,t){return null==e.which&&(e.which=null!=t.charCode?t.charCode:t.keyCode),e}},mouseHooks:{props:"button buttons clientX clientY offsetX offsetY pageX pageY screenX screenY toElement".split(" "),filter:function(e,t){var n,r,i,s=t.button;return null==e.pageX&&null!=t.clientX&&(n=e.target.ownerDocument||o,r=n.documentElement,i=n.body,e.pageX=t.clientX+(r&&r.scrollLeft||i&&i.scrollLeft||0)-(r&&r.clientLeft||i&&i.clientLeft||0),e.pageY=t.clientY+(r&&r.scrollTop||i&&i.scrollTop||0)-(r&&r.clientTop||i&&i.clientTop||0)),e.which||s===undefined||(e.which=1&s?1:2&s?3:4&s?2:0),e}},fix:function(e){if(e[x.expando])return e;var t,n,r,i=e.type,s=e,a=this.fixHooks[i];for(a||(this.fixHooks[i]=a=z.test(i)?this.mouseHooks:I.test(i)?this.keyHooks:{}),r=a.props?this.props.concat(a.props):this.props,e=new x.Event(s),t=r.length;t--;)n=r[t],e[n]=s[n];return e.target||(e.target=o),3===e.target.nodeType&&(e.target=e.target.parentNode),a.filter?a.filter(e,s):e},special:{load:{noBubble:!0},focus:{trigger:function(){return this!==V()&&this.focus?(this.focus(),!1):undefined},delegateType:"focusin"},blur:{trigger:function(){return this===V()&&this.blur?(this.blur(),!1):undefined},delegateType:"focusout"},click:{trigger:function(){return"checkbox"===this.type&&this.click&&x.nodeName(this,"input")?(this.click(),!1):undefined},_default:function(e){return x.nodeName(e.target,"a")}},beforeunload:{postDispatch:function(e){e.result!==undefined&&(e.originalEvent.returnValue=e.result)}}},simulate:function(e,t,n,r){var i=x.extend(new x.Event,n,{type:e,isSimulated:!0,originalEvent:{}});r?x.event.trigger(i,null,t):x.event.dispatch.call(t,i),i.isDefaultPrevented()&&n.preventDefault()}},x.removeEvent=function(e,t,n){e.removeEventListener&&e.removeEventListener(t,n,!1)},x.Event=function(e,t){return this instanceof x.Event?(e&&e.type?(this.originalEvent=e,this.type=e.type,this.isDefaultPrevented=e.defaultPrevented||e.getPreventDefault&&e.getPreventDefault()?U:Y):this.type=e,t&&x.extend(this,t),this.timeStamp=e&&e.timeStamp||x.now(),this[x.expando]=!0,undefined):new x.Event(e,t)},x.Event.prototype={isDefaultPrevented:Y,isPropagationStopped:Y,isImmediatePropagationStopped:Y,preventDefault:function(){var e=this.originalEvent;this.isDefaultPrevented=U,e&&e.preventDefault&&e.preventDefault()},stopPropagation:function(){var e=this.originalEvent;this.isPropagationStopped=U,e&&e.stopPropagation&&e.stopPropagation()},stopImmediatePropagation:function(){this.isImmediatePropagationStopped=U,this.stopPropagation()}},x.each({mouseenter:"mouseover",mouseleave:"mouseout"},function(e,t){x.event.special[e]={delegateType:t,bindType:t,handle:function(e){var n,r=this,i=e.relatedTarget,o=e.handleObj;return(!i||i!==r&&!x.contains(r,i))&&(e.type=o.origType,n=o.handler.apply(this,arguments),e.type=t),n}}}),x.support.focusinBubbles||x.each({focus:"focusin",blur:"focusout"},function(e,t){var n=0,r=function(e){x.event.simulate(t,e.target,x.event.fix(e),!0)};x.event.special[t]={setup:function(){0==n++&&o.addEventListener(e,r,!0)},teardown:function(){0==--n&&o.removeEventListener(e,r,!0)}}}),x.fn.extend({on:function(e,t,n,r,i){var o,s;if("object"==typeof e){"string"!=typeof t&&(n=n||t,t=undefined);for(s in e)this.on(s,t,n,e[s],i);return this}if(null==n&&null==r?(r=t,n=t=undefined):null==r&&("string"==typeof t?(r=n,n=undefined):(r=n,n=t,t=undefined)),!1===r)r=Y;else if(!r)return this;return 1===i&&(o=r,r=function(e){return x().off(e),o.apply(this,arguments)},r.guid=o.guid||(o.guid=x.guid++)),this.each(function(){x.event.add(this,e,r,n,t)})},one:function(e,t,n,r){return this.on(e,t,n,r,1)},off:function(e,t,n){var r,i
+;if(e&&e.preventDefault&&e.handleObj)return r=e.handleObj,x(e.delegateTarget).off(r.namespace?r.origType+"."+r.namespace:r.origType,r.selector,r.handler),this;if("object"==typeof e){for(i in e)this.off(i,t,e[i]);return this}return(!1===t||"function"==typeof t)&&(n=t,t=undefined),!1===n&&(n=Y),this.each(function(){x.event.remove(this,e,n,t)})},trigger:function(e,t){return this.each(function(){x.event.trigger(e,t,this)})},triggerHandler:function(e,t){var n=this[0];return n?x.event.trigger(e,t,n,!0):undefined}});var G=/^.[^:#\[\.,]*$/,J=/^(?:parents|prev(?:Until|All))/,Q=x.expr.match.needsContext,K={children:!0,contents:!0,next:!0,prev:!0};x.fn.extend({find:function(e){var t,n=[],r=this,i=r.length;if("string"!=typeof e)return this.pushStack(x(e).filter(function(){for(t=0;i>t;t++)if(x.contains(r[t],this))return!0}));for(t=0;i>t;t++)x.find(e,r[t],n);return n=this.pushStack(i>1?x.unique(n):n),n.selector=this.selector?this.selector+" "+e:e,n},has:function(e){var t=x(e,this),n=t.length;return this.filter(function(){for(var e=0;n>e;e++)if(x.contains(this,t[e]))return!0})},not:function(e){return this.pushStack(et(this,e||[],!0))},filter:function(e){return this.pushStack(et(this,e||[],!1))},is:function(e){return!!et(this,"string"==typeof e&&Q.test(e)?x(e):e||[],!1).length},closest:function(e,t){for(var n,r=0,i=this.length,o=[],s=Q.test(e)||"string"!=typeof e?x(e,t||this.context):0;i>r;r++)for(n=this[r];n&&n!==t;n=n.parentNode)if(11>n.nodeType&&(s?s.index(n)>-1:1===n.nodeType&&x.find.matchesSelector(n,e))){n=o.push(n);break}return this.pushStack(o.length>1?x.unique(o):o)},index:function(e){return e?"string"==typeof e?g.call(x(e),this[0]):g.call(this,e.jquery?e[0]:e):this[0]&&this[0].parentNode?this.first().prevAll().length:-1},add:function(e,t){var n="string"==typeof e?x(e,t):x.makeArray(e&&e.nodeType?[e]:e),r=x.merge(this.get(),n);return this.pushStack(x.unique(r))},addBack:function(e){return this.add(null==e?this.prevObject:this.prevObject.filter(e))}}),x.each({parent:function(e){var t=e.parentNode;return t&&11!==t.nodeType?t:null},parents:function(e){return x.dir(e,"parentNode")},parentsUntil:function(e,t,n){return x.dir(e,"parentNode",n)},next:function(e){return Z(e,"nextSibling")},prev:function(e){return Z(e,"previousSibling")},nextAll:function(e){return x.dir(e,"nextSibling")},prevAll:function(e){return x.dir(e,"previousSibling")},nextUntil:function(e,t,n){return x.dir(e,"nextSibling",n)},prevUntil:function(e,t,n){return x.dir(e,"previousSibling",n)},siblings:function(e){return x.sibling((e.parentNode||{}).firstChild,e)},children:function(e){return x.sibling(e.firstChild)},contents:function(e){return e.contentDocument||x.merge([],e.childNodes)}},function(e,t){x.fn[e]=function(n,r){var i=x.map(this,t,n);return"Until"!==e.slice(-5)&&(r=n),r&&"string"==typeof r&&(i=x.filter(r,i)),this.length>1&&(K[e]||x.unique(i),J.test(e)&&i.reverse()),this.pushStack(i)}}),x.extend({filter:function(e,t,n){var r=t[0];return n&&(e=":not("+e+")"),1===t.length&&1===r.nodeType?x.find.matchesSelector(r,e)?[r]:[]:x.find.matches(e,x.grep(t,function(e){return 1===e.nodeType}))},dir:function(e,t,n){for(var r=[],i=n!==undefined;(e=e[t])&&9!==e.nodeType;)if(1===e.nodeType){if(i&&x(e).is(n))break;r.push(e)}return r},sibling:function(e,t){for(var n=[];e;e=e.nextSibling)1===e.nodeType&&e!==t&&n.push(e);return n}});var tt=/<(?!area|br|col|embed|hr|img|input|link|meta|param)(([\w:]+)[^>]*)\/>/gi,nt=/<([\w:]+)/,rt=/<|&#?\w+;/,it=/<(?:script|style|link)/i,ot=/^(?:checkbox|radio)$/i,st=/checked\s*(?:[^=]|=\s*.checked.)/i,at=/^$|\/(?:java|ecma)script/i,ut=/^true\/(.*)/,lt=/^\s*<!(?:\[CDATA\[|--)|(?:\]\]|--)>\s*$/g,ct={option:[1,"<select multiple='multiple'>","</select>"],thead:[1,"<table>","</table>"],col:[2,"<table><colgroup>","</colgroup></table>"],tr:[2,"<table><tbody>","</tbody></table>"],td:[3,"<table><tbody><tr>","</tr></tbody></table>"],_default:[0,"",""]};ct.optgroup=ct.option,ct.tbody=ct.tfoot=ct.colgroup=ct.caption=ct.thead,ct.th=ct.td,x.fn.extend({text:function(e){return x.access(this,function(e){return e===undefined?x.text(this):this.empty().append((this[0]&&this[0].ownerDocument||o).createTextNode(e))},null,e,arguments.length)},append:function(){return this.domManip(arguments,function(e){if(1===this.nodeType||11===this.nodeType||9===this.nodeType){pt(this,e).appendChild(e)}})},prepend:function(){return this.domManip(arguments,function(e){if(1===this.nodeType||11===this.nodeType||9===this.nodeType){var t=pt(this,e);t.insertBefore(e,t.firstChild)}})},before:function(){return this.domManip(arguments,function(e){this.parentNode&&this.parentNode.insertBefore(e,this)})},after:function(){return this.domManip(arguments,function(e){this.parentNode&&this.parentNode.insertBefore(e,this.nextSibling)})},remove:function(e,t){for(var n,r=e?x.filter(e,this):this,i=0;null!=(n=r[i]);i++)t||1!==n.nodeType||x.cleanData(mt(n)),n.parentNode&&(t&&x.contains(n.ownerDocument,n)&&dt(mt(n,"script")),n.parentNode.removeChild(n));return this},empty:function(){for(var e,t=0;null!=(e=this[t]);t++)1===e.nodeType&&(x.cleanData(mt(e,!1)),e.textContent="");return this},clone:function(e,t){return e=null!=e&&e,t=null==t?e:t,this.map(function(){return x.clone(this,e,t)})},html:function(e){return x.access(this,function(e){var t=this[0]||{},n=0,r=this.length;if(e===undefined&&1===t.nodeType)return t.innerHTML;if("string"==typeof e&&!it.test(e)&&!ct[(nt.exec(e)||["",""])[1].toLowerCase()]){e=e.replace(tt,"<$1></$2>");try{for(;r>n;n++)t=this[n]||{},1===t.nodeType&&(x.cleanData(mt(t,!1)),t.innerHTML=e);t=0}catch(i){}}t&&this.empty().append(e)},null,e,arguments.length)},replaceWith:function(){var e=x.map(this,function(e){return[e.nextSibling,e.parentNode]}),t=0;return this.domManip(arguments,function(n){var r=e[t++],i=e[t++];i&&(r&&r.parentNode!==i&&(r=this.nextSibling),x(this).remove(),i.insertBefore(n,r))},!0),t?this:this.remove()},detach:function(e){return this.remove(e,!0)},domManip:function(e,t,n){e=f.apply([],e);var r,i,o,s,a,u,l=0,c=this.length,p=this,h=c-1,d=e[0],g=x.isFunction(d);if(g||!(1>=c||"string"!=typeof d||x.support.checkClone)&&st.test(d))return this.each(function(r){var i=p.eq(r);g&&(e[0]=d.call(this,r,i.html())),i.domManip(e,t,n)});if(c&&(r=x.buildFragment(e,this[0].ownerDocument,!1,!n&&this),i=r.firstChild,1===r.childNodes.length&&(r=i),i)){for(o=x.map(mt(r,"script"),ft),s=o.length;c>l;l++)a=r,l!==h&&(a=x.clone(a,!0,!0),s&&x.merge(o,mt(a,"script"))),t.call(this[l],a,l);if(s)for(u=o[o.length-1].ownerDocument,x.map(o,ht),l=0;s>l;l++)a=o[l],at.test(a.type||"")&&!q.access(a,"globalEval")&&x.contains(u,a)&&(a.src?x._evalUrl(a.src):x.globalEval(a.textContent.replace(lt,"")))}return this}}),x.each({appendTo:"append",prependTo:"prepend",insertBefore:"before",insertAfter:"after",replaceAll:"replaceWith"},function(e,t){x.fn[e]=function(e){for(var n,r=[],i=x(e),o=i.length-1,s=0;o>=s;s++)n=s===o?this:this.clone(!0),x(i[s])[t](n),h.apply(r,n.get());return this.pushStack(r)}}),x.extend({clone:function(e,t,n){var r,i,o,s,a=e.cloneNode(!0),u=x.contains(e.ownerDocument,e);if(!(x.support.noCloneChecked||1!==e.nodeType&&11!==e.nodeType||x.isXMLDoc(e)))for(s=mt(a),o=mt(e),r=0,i=o.length;i>r;r++)yt(o[r],s[r]);if(t)if(n)for(o=o||mt(e),s=s||mt(a),r=0,i=o.length;i>r;r++)gt(o[r],s[r]);else gt(e,a);return s=mt(a,"script"),s.length>0&&dt(s,!u&&mt(e,"script")),a},buildFragment:function(e,t,n,r){for(var i,o,s,a,u,l,c=0,p=e.length,f=t.createDocumentFragment(),h=[];p>c;c++)if((i=e[c])||0===i)if("object"===x.type(i))x.merge(h,i.nodeType?[i]:i);else if(rt.test(i)){for(o=o||f.appendChild(t.createElement("div")),s=(nt.exec(i)||["",""])[1].toLowerCase(),a=ct[s]||ct._default,o.innerHTML=a[1]+i.replace(tt,"<$1></$2>")+a[2],l=a[0];l--;)o=o.lastChild;x.merge(h,o.childNodes),o=f.firstChild,o.textContent=""}else h.push(t.createTextNode(i));for(f.textContent="",c=0;i=h[c++];)if((!r||-1===x.inArray(i,r))&&(u=x.contains(i.ownerDocument,i),o=mt(f.appendChild(i),"script"),u&&dt(o),n))for(l=0;i=o[l++];)at.test(i.type||"")&&n.push(i);return f},cleanData:function(e){for(var t,n,r,i,o,s,a=x.event.special,u=0;(n=e[u])!==undefined;u++){if(F.accepts(n)&&(o=n[q.expando])&&(t=q.cache[o])){if(r=Object.keys(t.events||{}),r.length)for(s=0;(i=r[s])!==undefined;s++)a[i]?x.event.remove(n,i):x.removeEvent(n,i,t.handle);q.cache[o]&&delete q.cache[o]}delete L.cache[n[L.expando]]}},_evalUrl:function(e){return x.ajax({url:e,type:"GET",dataType:"script",async:!1,global:!1,throws:!0})}}),x.fn.extend({wrapAll:function(e){var t;return x.isFunction(e)?this.each(function(t){x(this).wrapAll(e.call(this,t))}):(this[0]&&(t=x(e,this[0].ownerDocument).eq(0).clone(!0),this[0].parentNode&&t.insertBefore(this[0]),t.map(function(){for(var e=this;e.firstElementChild;)e=e.firstElementChild;return e}).append(this)),this)},wrapInner:function(e){return x.isFunction(e)?this.each(function(t){x(this).wrapInner(e.call(this,t))}):this.each(function(){var t=x(this),n=t.contents();n.length?n.wrapAll(e):t.append(e)})},wrap:function(e){var t=x.isFunction(e);return this.each(function(n){x(this).wrapAll(t?e.call(this,n):e)})},unwrap:function(){return this.parent().each(function(){x.nodeName(this,"body")||x(this).replaceWith(this.childNodes)}).end()}});var vt,xt,bt=/^(none|table(?!-c[ea]).+)/,wt=/^margin/,Tt=RegExp("^("+b+")(.*)$","i"),Ct=RegExp("^("+b+")(?!px)[a-z%]+$","i"),kt=RegExp("^([+-])=("+b+")","i"),Nt={BODY:"block"},Et={position:"absolute",visibility:"hidden",display:"block"},St={letterSpacing:0,fontWeight:400},jt=["Top","Right","Bottom","Left"],Dt=["Webkit","O","Moz","ms"];x.fn.extend({css:function(e,t){return x.access(this,function(e,t,n){var r,i,o={},s=0;if(x.isArray(t)){for(r=qt(e),i=t.length;i>s;s++)o[t[s]]=x.css(e,t[s],!1,r);return o}return n!==undefined?x.style(e,t,n):x.css(e,t)},e,t,arguments.length>1)},show:function(){return Ht(this,!0)},hide:function(){return Ht(this)},toggle:function(e){return"boolean"==typeof e?e?this.show():this.hide():this.each(function(){Lt(this)?x(this).show():x(this).hide()})}}),x.extend({cssHooks:{opacity:{get:function(e,t){if(t){var n=vt(e,"opacity");return""===n?"1":n}}}},cssNumber:{columnCount:!0,fillOpacity:!0,fontWeight:!0,lineHeight:!0,opacity:!0,order:!0,orphans:!0,widows:!0,zIndex:!0,zoom:!0},cssProps:{float:"cssFloat"},style:function(e,t,n,r){if(e&&3!==e.nodeType&&8!==e.nodeType&&e.style){var i,o,s,a=x.camelCase(t),u=e.style;return t=x.cssProps[a]||(x.cssProps[a]=At(u,a)),s=x.cssHooks[t]||x.cssHooks[a],n===undefined?s&&"get"in s&&(i=s.get(e,!1,r))!==undefined?i:u[t]:(o=typeof n,"string"===o&&(i=kt.exec(n))&&(n=(i[1]+1)*i[2]+parseFloat(x.css(e,t)),o="number"),null==n||"number"===o&&isNaN(n)||("number"!==o||x.cssNumber[a]||(n+="px"),x.support.clearCloneStyle||""!==n||0!==t.indexOf("background")||(u[t]="inherit"),s&&"set"in s&&(n=s.set(e,n,r))===undefined||(u[t]=n)),undefined)}},css:function(e,t,n,r){var i,o,s,a=x.camelCase(t);return t=x.cssProps[a]||(x.cssProps[a]=At(e.style,a)),s=x.cssHooks[t]||x.cssHooks[a],s&&"get"in s&&(i=s.get(e,!0,n)),i===undefined&&(i=vt(e,t,r)),"normal"===i&&t in St&&(i=St[t]),""===n||n?(o=parseFloat(i),!0===n||x.isNumeric(o)?o||0:i):i}}),vt=function(e,t,n){var r,i,o,s=n||qt(e),a=s?s.getPropertyValue(t)||s[t]:undefined,u=e.style;return s&&(""!==a||x.contains(e.ownerDocument,e)||(a=x.style(e,t)),Ct.test(a)&&wt.test(t)&&(r=u.width,i=u.minWidth,o=u.maxWidth,u.minWidth=u.maxWidth=u.width=a,a=s.width,u.width=r,u.minWidth=i,u.maxWidth=o)),a},x.each(["height","width"],function(e,t){x.cssHooks[t]={get:function(e,n,r){return n?0===e.offsetWidth&&bt.test(x.css(e,"display"))?x.swap(e,Et,function(){return Pt(e,t,r)}):Pt(e,t,r):undefined},set:function(e,n,r){var i=r&&qt(e);return Ot(e,n,r?Ft(e,t,r,x.support.boxSizing&&"border-box"===x.css(e,"boxSizing",!1,i),i):0)}}}),x(function(){x.support.reliableMarginRight||(x.cssHooks.marginRight={get:function(e,t){return t?x.swap(e,{display:"inline-block"},vt,[e,"marginRight"]):undefined}}),!x.support.pixelPosition&&x.fn.position&&x.each(["top","left"],function(e,t){x.cssHooks[t]={get:function(e,n){return n?(n=vt(e,t),Ct.test(n)?x(e).position()[t]+"px":n):undefined}}})}),x.expr&&x.expr.filters&&(x.expr.filters.hidden=function(e){return 0>=e.offsetWidth&&0>=e.offsetHeight},x.expr.filters.visible=function(e){return!x.expr.filters.hidden(e)}),x.each({margin:"",padding:"",border:"Width"},function(e,t){x.cssHooks[e+t]={expand:function(n){for(var r=0,i={},o="string"==typeof n?n.split(" "):[n];4>r;r++)i[e+jt[r]+t]=o[r]||o[r-2]||o[0];return i}},wt.test(e)||(x.cssHooks[e+t].set=Ot)});var Wt=/%20/g,$t=/\[\]$/,Bt=/\r?\n/g,It=/^(?:submit|button|image|reset|file)$/i,zt=/^(?:input|select|textarea|keygen)/i;x.fn.extend({serialize:function(){return x.param(this.serializeArray())},serializeArray:function(){return this.map(function(){var e=x.prop(this,"elements");return e?x.makeArray(e):this}).filter(function(){var e=this.type;return this.name&&!x(this).is(":disabled")&&zt.test(this.nodeName)&&!It.test(e)&&(this.checked||!ot.test(e))}).map(function(e,t){var n=x(this).val();return null==n?null:x.isArray(n)?x.map(n,function(e){return{name:t.name,value:e.replace(Bt,"\r\n")}}):{name:t.name,value:n.replace(Bt,"\r\n")}}).get()}}),x.param=function(e,t){var n,r=[],i=function(e,t){t=x.isFunction(t)?t():null==t?"":t,r[r.length]=encodeURIComponent(e)+"="+encodeURIComponent(t)};if(t===undefined&&(t=x.ajaxSettings&&x.ajaxSettings.traditional),x.isArray(e)||e.jquery&&!x.isPlainObject(e))x.each(e,function(){i(this.name,this.value)});else for(n in e)_t(n,e[n],t,i);return r.join("&").replace(Wt,"+")},x.each("blur focus focusin focusout load resize scroll unload click dblclick mousedown mouseup mousemove mouseover mouseout mouseenter mouseleave change select submit keydown keypress keyup error contextmenu".split(" "),function(e,t){x.fn[t]=function(e,n){return arguments.length>0?this.on(t,null,e,n):this.trigger(t)}}),x.fn.extend({hover:function(e,t){return this.mouseenter(e).mouseleave(t||e)},bind:function(e,t,n){return this.on(e,null,t,n)},unbind:function(e,t){return this.off(e,null,t)},delegate:function(e,t,n,r){return this.on(t,e,n,r)},undelegate:function(e,t,n){return 1===arguments.length?this.off(e,"**"):this.off(t,e||"**",n)}});var Xt,Ut,Yt=x.now(),Vt=/\?/,Gt=/#.*$/,Jt=/([?&])_=[^&]*/,Qt=/^(.*?):[ \t]*([^\r\n]*)$/gm,Kt=/^(?:about|app|app-storage|.+-extension|file|res|widget):$/,Zt=/^(?:GET|HEAD)$/,en=/^\/\//,tn=/^([\w.+-]+:)(?:\/\/([^\/?#:]*)(?::(\d+)|)|)/,nn=x.fn.load,rn={},on={},sn="*/".concat("*");try{Ut=i.href}catch(an){Ut=o.createElement("a"),Ut.href="",Ut=Ut.href}Xt=tn.exec(Ut.toLowerCase())||[],x.fn.load=function(e,t,n){if("string"!=typeof e&&nn)return nn.apply(this,arguments);var r,i,o,s=this,a=e.indexOf(" ");return a>=0&&(r=e.slice(a),e=e.slice(0,a)),x.isFunction(t)?(n=t,t=undefined):t&&"object"==typeof t&&(i="POST"),s.length>0&&x.ajax({url:e,type:i,dataType:"html",data:t}).done(function(e){o=arguments,s.html(r?x("<div>").append(x.parseHTML(e)).find(r):e)}).complete(n&&function(e,t){s.each(n,o||[e.responseText,t,e])}),this},x.each(["ajaxStart","ajaxStop","ajaxComplete","ajaxError","ajaxSuccess","ajaxSend"],function(e,t){x.fn[t]=function(e){return this.on(t,e)}}),x.extend({active:0,lastModified:{},etag:{},ajaxSettings:{url:Ut,type:"GET",isLocal:Kt.test(Xt[1]),global:!0,processData:!0,async:!0,contentType:"application/x-www-form-urlencoded; charset=UTF-8",accepts:{"*":sn,text:"text/plain",html:"text/html",xml:"application/xml, text/xml",json:"application/json, text/javascript"},contents:{xml:/xml/,html:/html/,json:/json/},responseFields:{xml:"responseXML",text:"responseText",json:"responseJSON"},converters:{"* text":String,"text html":!0,"text json":x.parseJSON,"text xml":x.parseXML},flatOptions:{url:!0,context:!0}},ajaxSetup:function(e,t){return t?cn(cn(e,x.ajaxSettings),t):cn(x.ajaxSettings,e)},ajaxPrefilter:un(rn),ajaxTransport:un(on),ajax:function(e,t){function k(e,t,o,a){var l,m,y,b,w,C=t;2!==v&&(v=2,s&&clearTimeout(s),n=undefined,i=a||"",T.readyState=e>0?4:0,l=e>=200&&300>e||304===e,o&&(b=pn(c,T,o)),b=fn(c,b,T,l),l?(c.ifModified&&(w=T.getResponseHeader("Last-Modified"),w&&(x.lastModified[r]=w),(w=T.getResponseHeader("etag"))&&(x.etag[r]=w)),204===e||"HEAD"===c.type?C="nocontent":304===e?C="notmodified":(C=b.state,m=b.data,y=b.error,l=!y)):(y=C,(e||!C)&&(C="error",0>e&&(e=0))),T.status=e,T.statusText=(t||C)+"",l?h.resolveWith(p,[m,C,T]):h.rejectWith(p,[T,C,y]),T.statusCode(g),g=undefined,u&&f.trigger(l?"ajaxSuccess":"ajaxError",[T,c,l?m:y]),d.fireWith(p,[T,C]),u&&(f.trigger("ajaxComplete",[T,c]),--x.active||x.event.trigger("ajaxStop")))}"object"==typeof e&&(t=e,e=undefined),t=t||{};var n,r,i,o,s,a,u,l,c=x.ajaxSetup({},t),p=c.context||c,f=c.context&&(p.nodeType||p.jquery)?x(p):x.event,h=x.Deferred(),d=x.Callbacks("once memory"),g=c.statusCode||{},m={},y={},v=0,b="canceled",T={readyState:0,getResponseHeader:function(e){var t;if(2===v){if(!o)for(o={};t=Qt.exec(i);)o[t[1].toLowerCase()]=t[2];t=o[e.toLowerCase()]}return null==t?null:t},getAllResponseHeaders:function(){return 2===v?i:null},setRequestHeader:function(e,t){var n=e.toLowerCase();return v||(e=y[n]=y[n]||e,m[e]=t),this},overrideMimeType:function(e){return v||(c.mimeType=e),this},statusCode:function(e){var t;if(e)if(2>v)for(t in e)g[t]=[g[t],e[t]];else T.always(e[T.status]);return this},abort:function(e){var t=e||b;return n&&n.abort(t),k(0,t),this}};if(h.promise(T).complete=d.add,T.success=T.done,T.error=T.fail,c.url=((e||c.url||Ut)+"").replace(Gt,"").replace(en,Xt[1]+"//"),c.type=t.method||t.type||c.method||c.type,c.dataTypes=x.trim(c.dataType||"*").toLowerCase().match(w)||[""],null==c.crossDomain&&(a=tn.exec(c.url.toLowerCase()),c.crossDomain=!(!a||a[1]===Xt[1]&&a[2]===Xt[2]&&(a[3]||("http:"===a[1]?"80":"443"))===(Xt[3]||("http:"===Xt[1]?"80":"443")))),c.data&&c.processData&&"string"!=typeof c.data&&(c.data=x.param(c.data,c.traditional)),ln(rn,c,t,T),2===v)return T;u=c.global,u&&0==x.active++&&x.event.trigger("ajaxStart"),c.type=c.type.toUpperCase(),c.hasContent=!Zt.test(c.type),r=c.url,c.hasContent||(c.data&&(r=c.url+=(Vt.test(r)?"&":"?")+c.data,delete c.data),!1===c.cache&&(c.url=Jt.test(r)?r.replace(Jt,"$1_="+Yt++):r+(Vt.test(r)?"&":"?")+"_="+Yt++)),c.ifModified&&(x.lastModified[r]&&T.setRequestHeader("If-Modified-Since",x.lastModified[r]),x.etag[r]&&T.setRequestHeader("If-None-Match",x.etag[r])),(c.data&&c.hasContent&&!1!==c.contentType||t.contentType)&&T.setRequestHeader("Content-Type",c.contentType),T.setRequestHeader("Accept",c.dataTypes[0]&&c.accepts[c.dataTypes[0]]?c.accepts[c.dataTypes[0]]+("*"!==c.dataTypes[0]?", "+sn+"; q=0.01":""):c.accepts["*"]);for(l in c.headers)T.setRequestHeader(l,c.headers[l]);if(c.beforeSend&&(!1===c.beforeSend.call(p,T,c)||2===v))return T.abort();b="abort";for(l in{success:1,error:1,complete:1})T[l](c[l]);if(n=ln(on,c,t,T)){T.readyState=1,u&&f.trigger("ajaxSend",[T,c]),c.async&&c.timeout>0&&(s=setTimeout(function(){T.abort("timeout")},c.timeout));try{v=1,n.send(m,k)}catch(C){if(!(2>v))throw C;k(-1,C)}}else k(-1,"No Transport");return T},getJSON:function(e,t,n){return x.get(e,t,n,"json")},getScript:function(e,t){return x.get(e,undefined,t,"script")}}),x.each(["get","post"],function(e,t){x[t]=function(e,n,r,i){return x.isFunction(n)&&(i=i||r,r=n,n=undefined),x.ajax({url:e,type:t,dataType:i,data:n,success:r})}}),x.ajaxSetup({accepts:{script:"text/javascript, application/javascript, application/ecmascript, application/x-ecmascript"},contents:{script:/(?:java|ecma)script/},converters:{"text script":function(e){return x.globalEval(e),e}}}),x.ajaxPrefilter("script",function(e){e.cache===undefined&&(e.cache=!1),e.crossDomain&&(e.type="GET")}),x.ajaxTransport("script",function(e){if(e.crossDomain){var t,n;return{send:function(r,i){t=x("<script>").prop({async:!0,charset:e.scriptCharset,src:e.url}).on("load error",n=function(e){t.remove(),n=null,e&&i("error"===e.type?404:200,e.type)}),o.head.appendChild(t[0])},abort:function(){n&&n()}}}});var hn=[],dn=/(=)\?(?=&|$)|\?\?/;x.ajaxSetup({jsonp:"callback",jsonpCallback:function(){var e=hn.pop()||x.expando+"_"+Yt++;return this[e]=!0,e}}),x.ajaxPrefilter("json jsonp",function(t,n,r){var i,o,s,a=!1!==t.jsonp&&(dn.test(t.url)?"url":"string"==typeof t.data&&!(t.contentType||"").indexOf("application/x-www-form-urlencoded")&&dn.test(t.data)&&"data");return a||"jsonp"===t.dataTypes[0]?(i=t.jsonpCallback=x.isFunction(t.jsonpCallback)?t.jsonpCallback():t.jsonpCallback,a?t[a]=t[a].replace(dn,"$1"+i):!1!==t.jsonp&&(t.url+=(Vt.test(t.url)?"&":"?")+t.jsonp+"="+i),t.converters["script json"]=function(){return s||x.error(i+" was not called"),s[0]},t.dataTypes[0]="json",o=e[i],e[i]=function(){s=arguments},r.always(function(){e[i]=o,t[i]&&(t.jsonpCallback=n.jsonpCallback,hn.push(i)),s&&x.isFunction(o)&&o(s[0]),s=o=undefined}),"script"):undefined}),x.ajaxSettings.xhr=function(){try{return new XMLHttpRequest}catch(e){}};var gn=x.ajaxSettings.xhr(),mn={0:200,1223:204},yn=0,vn={};e.ActiveXObject&&x(e).on("unload",function(){for(var e in vn)vn[e]();vn=undefined}),x.support.cors=!!gn&&"withCredentials"in gn,x.support.ajax=gn=!!gn,x.ajaxTransport(function(e){var t;return x.support.cors||gn&&!e.crossDomain?{send:function(n,r){var i,o,s=e.xhr();if(s.open(e.type,e.url,e.async,e.username,e.password),e.xhrFields)for(i in e.xhrFields)s[i]=e.xhrFields[i];e.mimeType&&s.overrideMimeType&&s.overrideMimeType(e.mimeType),e.crossDomain||n["X-Requested-With"]||(n["X-Requested-With"]="XMLHttpRequest");for(i in n)s.setRequestHeader(i,n[i]);t=function(e){return function(){t&&(delete vn[o],t=s.onload=s.onerror=null,"abort"===e?s.abort():"error"===e?r(s.status||404,s.statusText):r(mn[s.status]||s.status,s.statusText,"string"==typeof s.responseText?{text:s.responseText}:undefined,s.getAllResponseHeaders()))}},s.onload=t(),s.onerror=t("error"),t=vn[o=yn++]=t("abort"),s.send(e.hasContent&&e.data||null)},abort:function(){t&&t()}}:undefined});var xn,bn,wn=/^(?:toggle|show|hide)$/,Tn=RegExp("^(?:([+-])=|)("+b+")([a-z%]*)$","i"),Cn=/queueHooks$/,kn=[An],Nn={"*":[function(e,t){var n=this.createTween(e,t),r=n.cur(),i=Tn.exec(t),o=i&&i[3]||(x.cssNumber[e]?"":"px"),s=(x.cssNumber[e]||"px"!==o&&+r)&&Tn.exec(x.css(n.elem,e)),a=1,u=20;if(s&&s[3]!==o){o=o||s[3],i=i||[],s=+r||1;do{a=a||".5",s/=a,x.style(n.elem,e,s+o)}while(a!==(a=n.cur()/r)&&1!==a&&--u)}return i&&(s=n.start=+s||+r||0,n.unit=o,n.end=i[1]?s+(i[1]+1)*i[2]:+i[2]),n}]};x.Animation=x.extend(jn,{tweener:function(e,t){x.isFunction(e)?(t=e,e=["*"]):e=e.split(" ");for(var n,r=0,i=e.length;i>r;r++)n=e[r],Nn[n]=Nn[n]||[],Nn[n].unshift(t)},prefilter:function(e,t){t?kn.unshift(e):kn.push(e)}}),x.Tween=Ln,Ln.prototype={constructor:Ln,init:function(e,t,n,r,i,o){this.elem=e,this.prop=n,this.easing=i||"swing",this.options=t,this.start=this.now=this.cur(),this.end=r,this.unit=o||(x.cssNumber[n]?"":"px")},cur:function(){var e=Ln.propHooks[this.prop];return e&&e.get?e.get(this):Ln.propHooks._default.get(this)},run:function(e){var t,n=Ln.propHooks[this.prop];return this.pos=t=this.options.duration?x.easing[this.easing](e,this.options.duration*e,0,1,this.options.duration):e,this.now=(this.end-this.start)*t+this.start,this.options.step&&this.options.step.call(this.elem,this.now,this),n&&n.set?n.set(this):Ln.propHooks._default.set(this),this}},Ln.prototype.init.prototype=Ln.prototype,Ln.propHooks={_default:{get:function(e){var t;return null==e.elem[e.prop]||e.elem.style&&null!=e.elem.style[e.prop]?(t=x.css(e.elem,e.prop,""),t&&"auto"!==t?t:0):e.elem[e.prop]},set:function(e){x.fx.step[e.prop]?x.fx.step[e.prop](e):e.elem.style&&(null!=e.elem.style[x.cssProps[e.prop]]||x.cssHooks[e.prop])?x.style(e.elem,e.prop,e.now+e.unit):e.elem[e.prop]=e.now}}},Ln.propHooks.scrollTop=Ln.propHooks.scrollLeft={set:function(e){e.elem.nodeType&&e.elem.parentNode&&(e.elem[e.prop]=e.now)}},x.each(["toggle","show","hide"],function(e,t){var n=x.fn[t];x.fn[t]=function(e,r,i){return null==e||"boolean"==typeof e?n.apply(this,arguments):this.animate(qn(t,!0),e,r,i)}}),x.fn.extend({fadeTo:function(e,t,n,r){return this.filter(Lt).css("opacity",0).show().end().animate({opacity:t},e,n,r)},animate:function(e,t,n,r){var i=x.isEmptyObject(e),o=x.speed(t,n,r),s=function(){var t=jn(this,x.extend({},e),o);(i||q.get(this,"finish"))&&t.stop(!0)};return s.finish=s,i||!1===o.queue?this.each(s):this.queue(o.queue,s)},stop:function(e,t,n){var r=function(e){var t=e.stop;delete e.stop,t(n)};return"string"!=typeof e&&(n=t,t=e,e=undefined),t&&!1!==e&&this.queue(e||"fx",[]),this.each(function(){var t=!0,i=null!=e&&e+"queueHooks",o=x.timers,s=q.get(this);if(i)s[i]&&s[i].stop&&r(s[i]);else for(i in s)s[i]&&s[i].stop&&Cn.test(i)&&r(s[i]);for(i=o.length;i--;)o[i].elem!==this||null!=e&&o[i].queue!==e||(o[i].anim.stop(n),t=!1,o.splice(i,1));(t||!n)&&x.dequeue(this,e)})},finish:function(e){return!1!==e&&(e=e||"fx"),this.each(function(){var t,n=q.get(this),r=n[e+"queue"],i=n[e+"queueHooks"],o=x.timers,s=r?r.length:0;for(n.finish=!0,x.queue(this,e,[]),i&&i.stop&&i.stop.call(this,!0),t=o.length;t--;)o[t].elem===this&&o[t].queue===e&&(o[t].anim.stop(!0),o.splice(t,1));for(t=0;s>t;t++)r[t]&&r[t].finish&&r[t].finish.call(this);delete n.finish})}}),x.each({slideDown:qn("show"),slideUp:qn("hide"),slideToggle:qn("toggle"),fadeIn:{opacity:"show"},fadeOut:{opacity:"hide"},fadeToggle:{opacity:"toggle"}},function(e,t){x.fn[e]=function(e,n,r){return this.animate(t,e,n,r)}}),x.speed=function(e,t,n){var r=e&&"object"==typeof e?x.extend({},e):{complete:n||!n&&t||x.isFunction(e)&&e,duration:e,easing:n&&t||t&&!x.isFunction(t)&&t};return r.duration=x.fx.off?0:"number"==typeof r.duration?r.duration:r.duration in x.fx.speeds?x.fx.speeds[r.duration]:x.fx.speeds._default,(null==r.queue||!0===r.queue)&&(r.queue="fx"),r.old=r.complete,r.complete=function(){x.isFunction(r.old)&&r.old.call(this),r.queue&&x.dequeue(this,r.queue)},r},x.easing={linear:function(e){return e},swing:function(e){return.5-Math.cos(e*Math.PI)/2}},x.timers=[],x.fx=Ln.prototype.init,x.fx.tick=function(){var e,t=x.timers,n=0;for(xn=x.now();t.length>n;n++)(e=t[n])()||t[n]!==e||t.splice(n--,1);t.length||x.fx.stop(),xn=undefined},x.fx.timer=function(e){e()&&x.timers.push(e)&&x.fx.start()},x.fx.interval=13,x.fx.start=function(){bn||(bn=setInterval(x.fx.tick,x.fx.interval))},x.fx.stop=function(){clearInterval(bn),bn=null},x.fx.speeds={slow:600,fast:200,_default:400},x.fx.step={},x.expr&&x.expr.filters&&(x.expr.filters.animated=function(e){return x.grep(x.timers,function(t){return e===t.elem}).length}),x.fn.offset=function(e){if(arguments.length)return e===undefined?this:this.each(function(t){x.offset.setOffset(this,e,t)});var t,n,i=this[0],o={top:0,left:0},s=i&&i.ownerDocument;return s?(t=s.documentElement,x.contains(t,i)?(typeof i.getBoundingClientRect!==r&&(o=i.getBoundingClientRect()),n=Hn(s),{top:o.top+n.pageYOffset-t.clientTop,left:o.left+n.pageXOffset-t.clientLeft}):o):void 0},x.offset={setOffset:function(e,t,n){var r,i,o,s,a,u,l,c=x.css(e,"position"),p=x(e),f={};"static"===c&&(e.style.position="relative"),a=p.offset(),o=x.css(e,"top"),u=x.css(e,"left"),l=("absolute"===c||"fixed"===c)&&(o+u).indexOf("auto")>-1,l?(r=p.position(),s=r.top,i=r.left):(s=parseFloat(o)||0,i=parseFloat(u)||0),x.isFunction(t)&&(t=t.call(e,n,a)),null!=t.top&&(f.top=t.top-a.top+s),null!=t.left&&(f.left=t.left-a.left+i),"using"in t?t.using.call(e,f):p.css(f)}},x.fn.extend({position:function(){if(this[0]){var e,t,n=this[0],r={top:0,left:0};return"fixed"===x.css(n,"position")?t=n.getBoundingClientRect():(e=this.offsetParent(),t=this.offset(),x.nodeName(e[0],"html")||(r=e.offset()),r.top+=x.css(e[0],"borderTopWidth",!0),r.left+=x.css(e[0],"borderLeftWidth",!0)),{top:t.top-r.top-x.css(n,"marginTop",!0),left:t.left-r.left-x.css(n,"marginLeft",!0)}}},offsetParent:function(){return this.map(function(){for(var e=this.offsetParent||s;e&&!x.nodeName(e,"html")&&"static"===x.css(e,"position");)e=e.offsetParent;return e||s})}}),x.each({scrollLeft:"pageXOffset",scrollTop:"pageYOffset"},function(t,n){var r="pageYOffset"===n;x.fn[t]=function(i){return x.access(this,function(t,i,o){var s=Hn(t);return o===undefined?s?s[n]:t[i]:(s?s.scrollTo(r?e.pageXOffset:o,r?o:e.pageYOffset):t[i]=o,undefined)},t,i,arguments.length,null)}}),x.each({Height:"height",Width:"width"},function(e,t){x.each({padding:"inner"+e,content:t,"":"outer"+e},function(n,r){x.fn[r]=function(r,i){var o=arguments.length&&(n||"boolean"!=typeof r),s=n||(!0===r||!0===i?"margin":"border");return x.access(this,function(t,n,r){var i;return x.isWindow(t)?t.document.documentElement["client"+e]:9===t.nodeType?(i=t.documentElement,Math.max(t.body["scroll"+e],i["scroll"+e],t.body["offset"+e],i["offset"+e],i["client"+e])):r===undefined?x.css(t,n,s):x.style(t,n,r,s)},t,o?r:undefined,o,null)}})}),x.fn.size=function(){return this.length},x.fn.andSelf=x.fn.addBack,"object"==typeof module&&module&&"object"==typeof module.exports?module.exports=x:"function"==typeof define&&define.amd&&define("jquery",[],function(){return x}),"object"==typeof e&&"object"==typeof e.document&&(e.jQuery=e.$=x)}(window),function($,undefined){function focusable(element,isTabIndexNotNaN){var map,mapName,img,nodeName=element.nodeName.toLowerCase();return"area"===nodeName?(map=element.parentNode,mapName=map.name,!(!element.href||!mapName||"map"!==map.nodeName.toLowerCase())&&(!!(img=$("img[usemap=#"+mapName+"]")[0])&&visible(img))):(/input|select|textarea|button|object/.test(nodeName)?!element.disabled:"a"===nodeName?element.href||isTabIndexNotNaN:isTabIndexNotNaN)&&visible(element)}function visible(element){return $.expr.filters.visible(element)&&!$(element).parents().addBack().filter(function(){return"hidden"===$.css(this,"visibility")}).length}var uuid=0,runiqueId=/^ui-id-\d+$/;$.ui=$.ui||{},$.extend($.ui,{version:"1.10.3",keyCode:{BACKSPACE:8,COMMA:188,DELETE:46,DOWN:40,END:35,ENTER:13,ESCAPE:27,HOME:36,LEFT:37,NUMPAD_ADD:107,NUMPAD_DECIMAL:110,NUMPAD_DIVIDE:111,NUMPAD_ENTER:108,NUMPAD_MULTIPLY:106,NUMPAD_SUBTRACT:109,PAGE_DOWN:34,PAGE_UP:33,PERIOD:190,RIGHT:39,SPACE:32,TAB:9,UP:38}}),$.fn.extend({focus:function(orig){return function(delay,fn){return"number"==typeof delay?this.each(function(){var elem=this;setTimeout(function(){$(elem).focus(),fn&&fn.call(elem)},delay)}):orig.apply(this,arguments)}}($.fn.focus),scrollParent:function(){var scrollParent;return scrollParent=$.ui.ie&&/(static|relative)/.test(this.css("position"))||/absolute/.test(this.css("position"))?this.parents().filter(function(){return/(relative|absolute|fixed)/.test($.css(this,"position"))&&/(auto|scroll)/.test($.css(this,"overflow")+$.css(this,"overflow-y")+$.css(this,"overflow-x"))}).eq(0):this.parents().filter(function(){return/(auto|scroll)/.test($.css(this,"overflow")+$.css(this,"overflow-y")+$.css(this,"overflow-x"))}).eq(0),/fixed/.test(this.css("position"))||!scrollParent.length?$(document):scrollParent},zIndex:function(zIndex){if(zIndex!==undefined)return this.css("zIndex",zIndex);if(this.length)for(var position,value,elem=$(this[0]);elem.length&&elem[0]!==document;){if(("absolute"===(position=elem.css("position"))||"relative"===position||"fixed"===position)&&(value=parseInt(elem.css("zIndex"),10),!isNaN(value)&&0!==value))return value;elem=elem.parent()}return 0},uniqueId:function(){return this.each(function(){this.id||(this.id="ui-id-"+ ++uuid)})},removeUniqueId:function(){return this.each(function(){runiqueId.test(this.id)&&$(this).removeAttr("id")})}}),$.extend($.expr[":"],{data:$.expr.createPseudo?$.expr.createPseudo(function(dataName){return function(elem){return!!$.data(elem,dataName)}}):function(elem,i,match){return!!$.data(elem,match[3])},focusable:function(element){return focusable(element,!isNaN($.attr(element,"tabindex")))},tabbable:function(element){var tabIndex=$.attr(element,"tabindex"),isTabIndexNaN=isNaN(tabIndex);return(isTabIndexNaN||tabIndex>=0)&&focusable(element,!isTabIndexNaN)}}),$("<a>").outerWidth(1).jquery||$.each(["Width","Height"],function(i,name){function reduce(elem,size,border,margin){return $.each(side,function(){size-=parseFloat($.css(elem,"padding"+this))||0,border&&(size-=parseFloat($.css(elem,"border"+this+"Width"))||0),
+margin&&(size-=parseFloat($.css(elem,"margin"+this))||0)}),size}var side="Width"===name?["Left","Right"]:["Top","Bottom"],type=name.toLowerCase(),orig={innerWidth:$.fn.innerWidth,innerHeight:$.fn.innerHeight,outerWidth:$.fn.outerWidth,outerHeight:$.fn.outerHeight};$.fn["inner"+name]=function(size){return size===undefined?orig["inner"+name].call(this):this.each(function(){$(this).css(type,reduce(this,size)+"px")})},$.fn["outer"+name]=function(size,margin){return"number"!=typeof size?orig["outer"+name].call(this,size):this.each(function(){$(this).css(type,reduce(this,size,!0,margin)+"px")})}}),$.fn.addBack||($.fn.addBack=function(selector){return this.add(null==selector?this.prevObject:this.prevObject.filter(selector))}),$("<a>").data("a-b","a").removeData("a-b").data("a-b")&&($.fn.removeData=function(removeData){return function(key){return arguments.length?removeData.call(this,$.camelCase(key)):removeData.call(this)}}($.fn.removeData)),$.ui.ie=!!/msie [\w.]+/.exec(navigator.userAgent.toLowerCase()),$.support.selectstart="onselectstart"in document.createElement("div"),$.fn.extend({disableSelection:function(){return this.bind(($.support.selectstart?"selectstart":"mousedown")+".ui-disableSelection",function(event){event.preventDefault()})},enableSelection:function(){return this.unbind(".ui-disableSelection")}}),$.extend($.ui,{plugin:{add:function(module,option,set){var i,proto=$.ui[module].prototype;for(i in set)proto.plugins[i]=proto.plugins[i]||[],proto.plugins[i].push([option,set[i]])},call:function(instance,name,args){var i,set=instance.plugins[name];if(set&&instance.element[0].parentNode&&11!==instance.element[0].parentNode.nodeType)for(i=0;i<set.length;i++)instance.options[set[i][0]]&&set[i][1].apply(instance.element,args)}},hasScroll:function(el,a){if("hidden"===$(el).css("overflow"))return!1;var scroll=a&&"left"===a?"scrollLeft":"scrollTop",has=!1;return el[scroll]>0||(el[scroll]=1,has=el[scroll]>0,el[scroll]=0,has)}})}(jQuery),function($,undefined){var uuid=0,slice=Array.prototype.slice,_cleanData=$.cleanData;$.cleanData=function(elems){for(var elem,i=0;null!=(elem=elems[i]);i++)try{$(elem).triggerHandler("remove")}catch(e){}_cleanData(elems)},$.widget=function(name,base,prototype){var fullName,existingConstructor,constructor,basePrototype,proxiedPrototype={},namespace=name.split(".")[0];name=name.split(".")[1],fullName=namespace+"-"+name,prototype||(prototype=base,base=$.Widget),$.expr[":"][fullName.toLowerCase()]=function(elem){return!!$.data(elem,fullName)},$[namespace]=$[namespace]||{},existingConstructor=$[namespace][name],constructor=$[namespace][name]=function(options,element){if(!this._createWidget)return new constructor(options,element);arguments.length&&this._createWidget(options,element)},$.extend(constructor,existingConstructor,{version:prototype.version,_proto:$.extend({},prototype),_childConstructors:[]}),basePrototype=new base,basePrototype.options=$.widget.extend({},basePrototype.options),$.each(prototype,function(prop,value){if(!$.isFunction(value))return void(proxiedPrototype[prop]=value);proxiedPrototype[prop]=function(){var _super=function(){return base.prototype[prop].apply(this,arguments)},_superApply=function(args){return base.prototype[prop].apply(this,args)};return function(){var returnValue,__super=this._super,__superApply=this._superApply;return this._super=_super,this._superApply=_superApply,returnValue=value.apply(this,arguments),this._super=__super,this._superApply=__superApply,returnValue}}()}),constructor.prototype=$.widget.extend(basePrototype,{widgetEventPrefix:existingConstructor?basePrototype.widgetEventPrefix:name},proxiedPrototype,{constructor:constructor,namespace:namespace,widgetName:name,widgetFullName:fullName}),existingConstructor?($.each(existingConstructor._childConstructors,function(i,child){var childPrototype=child.prototype;$.widget(childPrototype.namespace+"."+childPrototype.widgetName,constructor,child._proto)}),delete existingConstructor._childConstructors):base._childConstructors.push(constructor),$.widget.bridge(name,constructor)},$.widget.extend=function(target){for(var key,value,input=slice.call(arguments,1),inputIndex=0,inputLength=input.length;inputIndex<inputLength;inputIndex++)for(key in input[inputIndex])value=input[inputIndex][key],input[inputIndex].hasOwnProperty(key)&&value!==undefined&&($.isPlainObject(value)?target[key]=$.isPlainObject(target[key])?$.widget.extend({},target[key],value):$.widget.extend({},value):target[key]=value);return target},$.widget.bridge=function(name,object){var fullName=object.prototype.widgetFullName||name;$.fn[name]=function(options){var isMethodCall="string"==typeof options,args=slice.call(arguments,1),returnValue=this;return options=!isMethodCall&&args.length?$.widget.extend.apply(null,[options].concat(args)):options,isMethodCall?this.each(function(){var methodValue,instance=$.data(this,fullName);return instance?$.isFunction(instance[options])&&"_"!==options.charAt(0)?(methodValue=instance[options].apply(instance,args),methodValue!==instance&&methodValue!==undefined?(returnValue=methodValue&&methodValue.jquery?returnValue.pushStack(methodValue.get()):methodValue,!1):void 0):$.error("no such method '"+options+"' for "+name+" widget instance"):$.error("cannot call methods on "+name+" prior to initialization; attempted to call method '"+options+"'")}):this.each(function(){var instance=$.data(this,fullName);instance?instance.option(options||{})._init():$.data(this,fullName,new object(options,this))}),returnValue}},$.Widget=function(){},$.Widget._childConstructors=[],$.Widget.prototype={widgetName:"widget",widgetEventPrefix:"",defaultElement:"<div>",options:{disabled:!1,create:null},_createWidget:function(options,element){element=$(element||this.defaultElement||this)[0],this.element=$(element),this.uuid=uuid++,this.eventNamespace="."+this.widgetName+this.uuid,this.options=$.widget.extend({},this.options,this._getCreateOptions(),options),this.bindings=$(),this.hoverable=$(),this.focusable=$(),element!==this&&($.data(element,this.widgetFullName,this),this._on(!0,this.element,{remove:function(event){event.target===element&&this.destroy()}}),this.document=$(element.style?element.ownerDocument:element.document||element),this.window=$(this.document[0].defaultView||this.document[0].parentWindow)),this._create(),this._trigger("create",null,this._getCreateEventData()),this._init()},_getCreateOptions:$.noop,_getCreateEventData:$.noop,_create:$.noop,_init:$.noop,destroy:function(){this._destroy(),this.element.unbind(this.eventNamespace).removeData(this.widgetName).removeData(this.widgetFullName).removeData($.camelCase(this.widgetFullName)),this.widget().unbind(this.eventNamespace).removeAttr("aria-disabled").removeClass(this.widgetFullName+"-disabled ui-state-disabled"),this.bindings.unbind(this.eventNamespace),this.hoverable.removeClass("ui-state-hover"),this.focusable.removeClass("ui-state-focus")},_destroy:$.noop,widget:function(){return this.element},option:function(key,value){var parts,curOption,i,options=key;if(0===arguments.length)return $.widget.extend({},this.options);if("string"==typeof key)if(options={},parts=key.split("."),key=parts.shift(),parts.length){for(curOption=options[key]=$.widget.extend({},this.options[key]),i=0;i<parts.length-1;i++)curOption[parts[i]]=curOption[parts[i]]||{},curOption=curOption[parts[i]];if(key=parts.pop(),value===undefined)return curOption[key]===undefined?null:curOption[key];curOption[key]=value}else{if(value===undefined)return this.options[key]===undefined?null:this.options[key];options[key]=value}return this._setOptions(options),this},_setOptions:function(options){var key;for(key in options)this._setOption(key,options[key]);return this},_setOption:function(key,value){return this.options[key]=value,"disabled"===key&&(this.widget().toggleClass(this.widgetFullName+"-disabled ui-state-disabled",!!value).attr("aria-disabled",value),this.hoverable.removeClass("ui-state-hover"),this.focusable.removeClass("ui-state-focus")),this},enable:function(){return this._setOption("disabled",!1)},disable:function(){return this._setOption("disabled",!0)},_on:function(suppressDisabledCheck,element,handlers){var delegateElement,instance=this;"boolean"!=typeof suppressDisabledCheck&&(handlers=element,element=suppressDisabledCheck,suppressDisabledCheck=!1),handlers?(element=delegateElement=$(element),this.bindings=this.bindings.add(element)):(handlers=element,element=this.element,delegateElement=this.widget()),$.each(handlers,function(event,handler){function handlerProxy(){if(suppressDisabledCheck||!0!==instance.options.disabled&&!$(this).hasClass("ui-state-disabled"))return("string"==typeof handler?instance[handler]:handler).apply(instance,arguments)}"string"!=typeof handler&&(handlerProxy.guid=handler.guid=handler.guid||handlerProxy.guid||$.guid++);var match=event.match(/^(\w+)\s*(.*)$/),eventName=match[1]+instance.eventNamespace,selector=match[2];selector?delegateElement.delegate(selector,eventName,handlerProxy):element.bind(eventName,handlerProxy)})},_off:function(element,eventName){eventName=(eventName||"").split(" ").join(this.eventNamespace+" ")+this.eventNamespace,element.unbind(eventName).undelegate(eventName)},_delay:function(handler,delay){function handlerProxy(){return("string"==typeof handler?instance[handler]:handler).apply(instance,arguments)}var instance=this;return setTimeout(handlerProxy,delay||0)},_hoverable:function(element){this.hoverable=this.hoverable.add(element),this._on(element,{mouseenter:function(event){$(event.currentTarget).addClass("ui-state-hover")},mouseleave:function(event){$(event.currentTarget).removeClass("ui-state-hover")}})},_focusable:function(element){this.focusable=this.focusable.add(element),this._on(element,{focusin:function(event){$(event.currentTarget).addClass("ui-state-focus")},focusout:function(event){$(event.currentTarget).removeClass("ui-state-focus")}})},_trigger:function(type,event,data){var prop,orig,callback=this.options[type];if(data=data||{},event=$.Event(event),event.type=(type===this.widgetEventPrefix?type:this.widgetEventPrefix+type).toLowerCase(),event.target=this.element[0],orig=event.originalEvent)for(prop in orig)prop in event||(event[prop]=orig[prop]);return this.element.trigger(event,data),!($.isFunction(callback)&&!1===callback.apply(this.element[0],[event].concat(data))||event.isDefaultPrevented())}},$.each({show:"fadeIn",hide:"fadeOut"},function(method,defaultEffect){$.Widget.prototype["_"+method]=function(element,options,callback){"string"==typeof options&&(options={effect:options});var hasOptions,effectName=options?!0===options||"number"==typeof options?defaultEffect:options.effect||defaultEffect:method;options=options||{},"number"==typeof options&&(options={duration:options}),hasOptions=!$.isEmptyObject(options),options.complete=callback,options.delay&&element.delay(options.delay),hasOptions&&$.effects&&$.effects.effect[effectName]?element[method](options):effectName!==method&&element[effectName]?element[effectName](options.duration,options.easing,callback):element.queue(function(next){$(this)[method](),callback&&callback.call(element[0]),next()})}})}(jQuery),function($,undefined){var mouseHandled=!1;$(document).mouseup(function(){mouseHandled=!1}),$.widget("ui.mouse",{version:"1.10.3",options:{cancel:"input,textarea,button,select,option",distance:1,delay:0},_mouseInit:function(){var that=this;this.element.bind("mousedown."+this.widgetName,function(event){return that._mouseDown(event)}).bind("click."+this.widgetName,function(event){if(!0===$.data(event.target,that.widgetName+".preventClickEvent"))return $.removeData(event.target,that.widgetName+".preventClickEvent"),event.stopImmediatePropagation(),!1}),this.started=!1},_mouseDestroy:function(){this.element.unbind("."+this.widgetName),this._mouseMoveDelegate&&$(document).unbind("mousemove."+this.widgetName,this._mouseMoveDelegate).unbind("mouseup."+this.widgetName,this._mouseUpDelegate)},_mouseDown:function(event){if(!mouseHandled){this._mouseStarted&&this._mouseUp(event),this._mouseDownEvent=event;var that=this,btnIsLeft=1===event.which,elIsCancel=!("string"!=typeof this.options.cancel||!event.target.nodeName)&&$(event.target).closest(this.options.cancel).length;return!(btnIsLeft&&!elIsCancel&&this._mouseCapture(event))||(this.mouseDelayMet=!this.options.delay,this.mouseDelayMet||(this._mouseDelayTimer=setTimeout(function(){that.mouseDelayMet=!0},this.options.delay)),this._mouseDistanceMet(event)&&this._mouseDelayMet(event)&&(this._mouseStarted=!1!==this._mouseStart(event),!this._mouseStarted)?(event.preventDefault(),!0):(!0===$.data(event.target,this.widgetName+".preventClickEvent")&&$.removeData(event.target,this.widgetName+".preventClickEvent"),this._mouseMoveDelegate=function(event){return that._mouseMove(event)},this._mouseUpDelegate=function(event){return that._mouseUp(event)},$(document).bind("mousemove."+this.widgetName,this._mouseMoveDelegate).bind("mouseup."+this.widgetName,this._mouseUpDelegate),event.preventDefault(),mouseHandled=!0,!0))}},_mouseMove:function(event){return $.ui.ie&&(!document.documentMode||document.documentMode<9)&&!event.button?this._mouseUp(event):this._mouseStarted?(this._mouseDrag(event),event.preventDefault()):(this._mouseDistanceMet(event)&&this._mouseDelayMet(event)&&(this._mouseStarted=!1!==this._mouseStart(this._mouseDownEvent,event),this._mouseStarted?this._mouseDrag(event):this._mouseUp(event)),!this._mouseStarted)},_mouseUp:function(event){return $(document).unbind("mousemove."+this.widgetName,this._mouseMoveDelegate).unbind("mouseup."+this.widgetName,this._mouseUpDelegate),this._mouseStarted&&(this._mouseStarted=!1,event.target===this._mouseDownEvent.target&&$.data(event.target,this.widgetName+".preventClickEvent",!0),this._mouseStop(event)),!1},_mouseDistanceMet:function(event){return Math.max(Math.abs(this._mouseDownEvent.pageX-event.pageX),Math.abs(this._mouseDownEvent.pageY-event.pageY))>=this.options.distance},_mouseDelayMet:function(){return this.mouseDelayMet},_mouseStart:function(){},_mouseDrag:function(){},_mouseStop:function(){},_mouseCapture:function(){return!0}})}(jQuery),function($,undefined){$.widget("ui.draggable",$.ui.mouse,{version:"1.10.3",widgetEventPrefix:"drag",options:{addClasses:!0,appendTo:"parent",axis:!1,connectToSortable:!1,containment:!1,cursor:"auto",cursorAt:!1,grid:!1,handle:!1,helper:"original",iframeFix:!1,opacity:!1,refreshPositions:!1,revert:!1,revertDuration:500,scope:"default",scroll:!0,scrollSensitivity:20,scrollSpeed:20,snap:!1,snapMode:"both",snapTolerance:20,stack:!1,zIndex:!1,drag:null,start:null,stop:null},_create:function(){"original"!==this.options.helper||/^(?:r|a|f)/.test(this.element.css("position"))||(this.element[0].style.position="relative"),this.options.addClasses&&this.element.addClass("ui-draggable"),this.options.disabled&&this.element.addClass("ui-draggable-disabled"),this._mouseInit()},_destroy:function(){this.element.removeClass("ui-draggable ui-draggable-dragging ui-draggable-disabled"),this._mouseDestroy()},_mouseCapture:function(event){var o=this.options;return!(this.helper||o.disabled||$(event.target).closest(".ui-resizable-handle").length>0)&&(this.handle=this._getHandle(event),!!this.handle&&($(!0===o.iframeFix?"iframe":o.iframeFix).each(function(){$("<div class='ui-draggable-iframeFix' style='background: #fff;'></div>").css({width:this.offsetWidth+"px",height:this.offsetHeight+"px",position:"absolute",opacity:"0.001",zIndex:1e3}).css($(this).offset()).appendTo("body")}),!0))},_mouseStart:function(event){var o=this.options;return this.helper=this._createHelper(event),this.helper.addClass("ui-draggable-dragging"),this._cacheHelperProportions(),$.ui.ddmanager&&($.ui.ddmanager.current=this),this._cacheMargins(),this.cssPosition=this.helper.css("position"),this.scrollParent=this.helper.scrollParent(),this.offsetParent=this.helper.offsetParent(),this.offsetParentCssPosition=this.offsetParent.css("position"),this.offset=this.positionAbs=this.element.offset(),this.offset={top:this.offset.top-this.margins.top,left:this.offset.left-this.margins.left},this.offset.scroll=!1,$.extend(this.offset,{click:{left:event.pageX-this.offset.left,top:event.pageY-this.offset.top},parent:this._getParentOffset(),relative:this._getRelativeOffset()}),this.originalPosition=this.position=this._generatePosition(event),this.originalPageX=event.pageX,this.originalPageY=event.pageY,o.cursorAt&&this._adjustOffsetFromHelper(o.cursorAt),this._setContainment(),!1===this._trigger("start",event)?(this._clear(),!1):(this._cacheHelperProportions(),$.ui.ddmanager&&!o.dropBehaviour&&$.ui.ddmanager.prepareOffsets(this,event),this._mouseDrag(event,!0),$.ui.ddmanager&&$.ui.ddmanager.dragStart(this,event),!0)},_mouseDrag:function(event,noPropagation){if("fixed"===this.offsetParentCssPosition&&(this.offset.parent=this._getParentOffset()),this.position=this._generatePosition(event),this.positionAbs=this._convertPositionTo("absolute"),!noPropagation){var ui=this._uiHash();if(!1===this._trigger("drag",event,ui))return this._mouseUp({}),!1;this.position=ui.position}return this.options.axis&&"y"===this.options.axis||(this.helper[0].style.left=this.position.left+"px"),this.options.axis&&"x"===this.options.axis||(this.helper[0].style.top=this.position.top+"px"),$.ui.ddmanager&&$.ui.ddmanager.drag(this,event),!1},_mouseStop:function(event){var that=this,dropped=!1;return $.ui.ddmanager&&!this.options.dropBehaviour&&(dropped=$.ui.ddmanager.drop(this,event)),this.dropped&&(dropped=this.dropped,this.dropped=!1),!("original"===this.options.helper&&!$.contains(this.element[0].ownerDocument,this.element[0]))&&("invalid"===this.options.revert&&!dropped||"valid"===this.options.revert&&dropped||!0===this.options.revert||$.isFunction(this.options.revert)&&this.options.revert.call(this.element,dropped)?$(this.helper).animate(this.originalPosition,parseInt(this.options.revertDuration,10),function(){!1!==that._trigger("stop",event)&&that._clear()}):!1!==this._trigger("stop",event)&&this._clear(),!1)},_mouseUp:function(event){return $("div.ui-draggable-iframeFix").each(function(){this.parentNode.removeChild(this)}),$.ui.ddmanager&&$.ui.ddmanager.dragStop(this,event),$.ui.mouse.prototype._mouseUp.call(this,event)},cancel:function(){return this.helper.is(".ui-draggable-dragging")?this._mouseUp({}):this._clear(),this},_getHandle:function(event){return!this.options.handle||!!$(event.target).closest(this.element.find(this.options.handle)).length},_createHelper:function(event){var o=this.options,helper=$.isFunction(o.helper)?$(o.helper.apply(this.element[0],[event])):"clone"===o.helper?this.element.clone().removeAttr("id"):this.element;return helper.parents("body").length||helper.appendTo("parent"===o.appendTo?this.element[0].parentNode:o.appendTo),helper[0]===this.element[0]||/(fixed|absolute)/.test(helper.css("position"))||helper.css("position","absolute"),helper},_adjustOffsetFromHelper:function(obj){"string"==typeof obj&&(obj=obj.split(" ")),$.isArray(obj)&&(obj={left:+obj[0],top:+obj[1]||0}),"left"in obj&&(this.offset.click.left=obj.left+this.margins.left),"right"in obj&&(this.offset.click.left=this.helperProportions.width-obj.right+this.margins.left),"top"in obj&&(this.offset.click.top=obj.top+this.margins.top),"bottom"in obj&&(this.offset.click.top=this.helperProportions.height-obj.bottom+this.margins.top)},_getParentOffset:function(){var po=this.offsetParent.offset();return"absolute"===this.cssPosition&&this.scrollParent[0]!==document&&$.contains(this.scrollParent[0],this.offsetParent[0])&&(po.left+=this.scrollParent.scrollLeft(),po.top+=this.scrollParent.scrollTop()),(this.offsetParent[0]===document.body||this.offsetParent[0].tagName&&"html"===this.offsetParent[0].tagName.toLowerCase()&&$.ui.ie)&&(po={top:0,left:0}),{top:po.top+(parseInt(this.offsetParent.css("borderTopWidth"),10)||0),left:po.left+(parseInt(this.offsetParent.css("borderLeftWidth"),10)||0)}},_getRelativeOffset:function(){if("relative"===this.cssPosition){var p=this.element.position();return{top:p.top-(parseInt(this.helper.css("top"),10)||0)+this.scrollParent.scrollTop(),left:p.left-(parseInt(this.helper.css("left"),10)||0)+this.scrollParent.scrollLeft()}}return{top:0,left:0}},_cacheMargins:function(){this.margins={left:parseInt(this.element.css("marginLeft"),10)||0,top:parseInt(this.element.css("marginTop"),10)||0,right:parseInt(this.element.css("marginRight"),10)||0,bottom:parseInt(this.element.css("marginBottom"),10)||0}},_cacheHelperProportions:function(){this.helperProportions={width:this.helper.outerWidth(),height:this.helper.outerHeight()}},_setContainment:function(){var over,c,ce,o=this.options;return o.containment?"window"===o.containment?void(this.containment=[$(window).scrollLeft()-this.offset.relative.left-this.offset.parent.left,$(window).scrollTop()-this.offset.relative.top-this.offset.parent.top,$(window).scrollLeft()+$(window).width()-this.helperProportions.width-this.margins.left,$(window).scrollTop()+($(window).height()||document.body.parentNode.scrollHeight)-this.helperProportions.height-this.margins.top]):"document"===o.containment?void(this.containment=[0,0,$(document).width()-this.helperProportions.width-this.margins.left,($(document).height()||document.body.parentNode.scrollHeight)-this.helperProportions.height-this.margins.top]):o.containment.constructor===Array?void(this.containment=o.containment):("parent"===o.containment&&(o.containment=this.helper[0].parentNode),c=$(o.containment),void((ce=c[0])&&(over="hidden"!==c.css("overflow"),this.containment=[(parseInt(c.css("borderLeftWidth"),10)||0)+(parseInt(c.css("paddingLeft"),10)||0),(parseInt(c.css("borderTopWidth"),10)||0)+(parseInt(c.css("paddingTop"),10)||0),(over?Math.max(ce.scrollWidth,ce.offsetWidth):ce.offsetWidth)-(parseInt(c.css("borderRightWidth"),10)||0)-(parseInt(c.css("paddingRight"),10)||0)-this.helperProportions.width-this.margins.left-this.margins.right,(over?Math.max(ce.scrollHeight,ce.offsetHeight):ce.offsetHeight)-(parseInt(c.css("borderBottomWidth"),10)||0)-(parseInt(c.css("paddingBottom"),10)||0)-this.helperProportions.height-this.margins.top-this.margins.bottom],this.relative_container=c))):void(this.containment=null)},_convertPositionTo:function(d,pos){pos||(pos=this.position);var mod="absolute"===d?1:-1,scroll="absolute"!==this.cssPosition||this.scrollParent[0]!==document&&$.contains(this.scrollParent[0],this.offsetParent[0])?this.scrollParent:this.offsetParent;return this.offset.scroll||(this.offset.scroll={top:scroll.scrollTop(),left:scroll.scrollLeft()}),{top:pos.top+this.offset.relative.top*mod+this.offset.parent.top*mod-("fixed"===this.cssPosition?-this.scrollParent.scrollTop():this.offset.scroll.top)*mod,left:pos.left+this.offset.relative.left*mod+this.offset.parent.left*mod-("fixed"===this.cssPosition?-this.scrollParent.scrollLeft():this.offset.scroll.left)*mod}},_generatePosition:function(event){var containment,co,top,left,o=this.options,scroll="absolute"!==this.cssPosition||this.scrollParent[0]!==document&&$.contains(this.scrollParent[0],this.offsetParent[0])?this.scrollParent:this.offsetParent,pageX=event.pageX,pageY=event.pageY;return this.offset.scroll||(this.offset.scroll={top:scroll.scrollTop(),left:scroll.scrollLeft()}),this.originalPosition&&(this.containment&&(this.relative_container?(co=this.relative_container.offset(),containment=[this.containment[0]+co.left,this.containment[1]+co.top,this.containment[2]+co.left,this.containment[3]+co.top]):containment=this.containment,event.pageX-this.offset.click.left<containment[0]&&(pageX=containment[0]+this.offset.click.left),event.pageY-this.offset.click.top<containment[1]&&(pageY=containment[1]+this.offset.click.top),event.pageX-this.offset.click.left>containment[2]&&(pageX=containment[2]+this.offset.click.left),event.pageY-this.offset.click.top>containment[3]&&(pageY=containment[3]+this.offset.click.top)),o.grid&&(top=o.grid[1]?this.originalPageY+Math.round((pageY-this.originalPageY)/o.grid[1])*o.grid[1]:this.originalPageY,pageY=containment?top-this.offset.click.top>=containment[1]||top-this.offset.click.top>containment[3]?top:top-this.offset.click.top>=containment[1]?top-o.grid[1]:top+o.grid[1]:top,left=o.grid[0]?this.originalPageX+Math.round((pageX-this.originalPageX)/o.grid[0])*o.grid[0]:this.originalPageX,pageX=containment?left-this.offset.click.left>=containment[0]||left-this.offset.click.left>containment[2]?left:left-this.offset.click.left>=containment[0]?left-o.grid[0]:left+o.grid[0]:left)),{top:pageY-this.offset.click.top-this.offset.relative.top-this.offset.parent.top+("fixed"===this.cssPosition?-this.scrollParent.scrollTop():this.offset.scroll.top),left:pageX-this.offset.click.left-this.offset.relative.left-this.offset.parent.left+("fixed"===this.cssPosition?-this.scrollParent.scrollLeft():this.offset.scroll.left)}},_clear:function(){this.helper.removeClass("ui-draggable-dragging"),this.helper[0]===this.element[0]||this.cancelHelperRemoval||this.helper.remove(),this.helper=null,this.cancelHelperRemoval=!1},_trigger:function(type,event,ui){return ui=ui||this._uiHash(),$.ui.plugin.call(this,type,[event,ui]),"drag"===type&&(this.positionAbs=this._convertPositionTo("absolute")),$.Widget.prototype._trigger.call(this,type,event,ui)},plugins:{},_uiHash:function(){return{helper:this.helper,position:this.position,originalPosition:this.originalPosition,offset:this.positionAbs}}}),$.ui.plugin.add("draggable","connectToSortable",{start:function(event,ui){var inst=$(this).data("ui-draggable"),o=inst.options,uiSortable=$.extend({},ui,{item:inst.element});inst.sortables=[],$(o.connectToSortable).each(function(){var sortable=$.data(this,"ui-sortable");sortable&&!sortable.options.disabled&&(inst.sortables.push({instance:sortable,shouldRevert:sortable.options.revert}),sortable.refreshPositions(),sortable._trigger("activate",event,uiSortable))})},stop:function(event,ui){var inst=$(this).data("ui-draggable"),uiSortable=$.extend({},ui,{item:inst.element});$.each(inst.sortables,function(){this.instance.isOver?(this.instance.isOver=0,inst.cancelHelperRemoval=!0,this.instance.cancelHelperRemoval=!1,this.shouldRevert&&(this.instance.options.revert=this.shouldRevert),this.instance._mouseStop(event),this.instance.options.helper=this.instance.options._helper,"original"===inst.options.helper&&this.instance.currentItem.css({top:"auto",left:"auto"})):(this.instance.cancelHelperRemoval=!1,this.instance._trigger("deactivate",event,uiSortable))})},drag:function(event,ui){var inst=$(this).data("ui-draggable"),that=this;$.each(inst.sortables,function(){var innermostIntersecting=!1,thisSortable=this;this.instance.positionAbs=inst.positionAbs,this.instance.helperProportions=inst.helperProportions,this.instance.offset.click=inst.offset.click,this.instance._intersectsWith(this.instance.containerCache)&&(innermostIntersecting=!0,$.each(inst.sortables,function(){return this.instance.positionAbs=inst.positionAbs,this.instance.helperProportions=inst.helperProportions,this.instance.offset.click=inst.offset.click,this!==thisSortable&&this.instance._intersectsWith(this.instance.containerCache)&&$.contains(thisSortable.instance.element[0],this.instance.element[0])&&(innermostIntersecting=!1),innermostIntersecting})),innermostIntersecting?(this.instance.isOver||(this.instance.isOver=1,this.instance.currentItem=$(that).clone().removeAttr("id").appendTo(this.instance.element).data("ui-sortable-item",!0),this.instance.options._helper=this.instance.options.helper,this.instance.options.helper=function(){return ui.helper[0]},event.target=this.instance.currentItem[0],this.instance._mouseCapture(event,!0),this.instance._mouseStart(event,!0,!0),this.instance.offset.click.top=inst.offset.click.top,this.instance.offset.click.left=inst.offset.click.left,this.instance.offset.parent.left-=inst.offset.parent.left-this.instance.offset.parent.left,this.instance.offset.parent.top-=inst.offset.parent.top-this.instance.offset.parent.top,inst._trigger("toSortable",event),inst.dropped=this.instance.element,inst.currentItem=inst.element,this.instance.fromOutside=inst),this.instance.currentItem&&this.instance._mouseDrag(event)):this.instance.isOver&&(this.instance.isOver=0,this.instance.cancelHelperRemoval=!0,this.instance.options.revert=!1,this.instance._trigger("out",event,this.instance._uiHash(this.instance)),this.instance._mouseStop(event,!0),this.instance.options.helper=this.instance.options._helper,this.instance.currentItem.remove(),this.instance.placeholder&&this.instance.placeholder.remove(),inst._trigger("fromSortable",event),inst.dropped=!1)})}}),$.ui.plugin.add("draggable","cursor",{start:function(){var t=$("body"),o=$(this).data("ui-draggable").options;t.css("cursor")&&(o._cursor=t.css("cursor")),t.css("cursor",o.cursor)},stop:function(){var o=$(this).data("ui-draggable").options;o._cursor&&$("body").css("cursor",o._cursor)}}),$.ui.plugin.add("draggable","opacity",{start:function(event,ui){var t=$(ui.helper),o=$(this).data("ui-draggable").options;t.css("opacity")&&(o._opacity=t.css("opacity")),t.css("opacity",o.opacity)},stop:function(event,ui){var o=$(this).data("ui-draggable").options;o._opacity&&$(ui.helper).css("opacity",o._opacity)}}),$.ui.plugin.add("draggable","scroll",{start:function(){var i=$(this).data("ui-draggable");i.scrollParent[0]!==document&&"HTML"!==i.scrollParent[0].tagName&&(i.overflowOffset=i.scrollParent.offset())},drag:function(event){var i=$(this).data("ui-draggable"),o=i.options,scrolled=!1;i.scrollParent[0]!==document&&"HTML"!==i.scrollParent[0].tagName?(o.axis&&"x"===o.axis||(i.overflowOffset.top+i.scrollParent[0].offsetHeight-event.pageY<o.scrollSensitivity?i.scrollParent[0].scrollTop=scrolled=i.scrollParent[0].scrollTop+o.scrollSpeed:event.pageY-i.overflowOffset.top<o.scrollSensitivity&&(i.scrollParent[0].scrollTop=scrolled=i.scrollParent[0].scrollTop-o.scrollSpeed)),o.axis&&"y"===o.axis||(i.overflowOffset.left+i.scrollParent[0].offsetWidth-event.pageX<o.scrollSensitivity?i.scrollParent[0].scrollLeft=scrolled=i.scrollParent[0].scrollLeft+o.scrollSpeed:event.pageX-i.overflowOffset.left<o.scrollSensitivity&&(i.scrollParent[0].scrollLeft=scrolled=i.scrollParent[0].scrollLeft-o.scrollSpeed))):(o.axis&&"x"===o.axis||(event.pageY-$(document).scrollTop()<o.scrollSensitivity?scrolled=$(document).scrollTop($(document).scrollTop()-o.scrollSpeed):$(window).height()-(event.pageY-$(document).scrollTop())<o.scrollSensitivity&&(scrolled=$(document).scrollTop($(document).scrollTop()+o.scrollSpeed))),o.axis&&"y"===o.axis||(event.pageX-$(document).scrollLeft()<o.scrollSensitivity?scrolled=$(document).scrollLeft($(document).scrollLeft()-o.scrollSpeed):$(window).width()-(event.pageX-$(document).scrollLeft())<o.scrollSensitivity&&(scrolled=$(document).scrollLeft($(document).scrollLeft()+o.scrollSpeed)))),!1!==scrolled&&$.ui.ddmanager&&!o.dropBehaviour&&$.ui.ddmanager.prepareOffsets(i,event)}}),$.ui.plugin.add("draggable","snap",{start:function(){var i=$(this).data("ui-draggable"),o=i.options;i.snapElements=[],$(o.snap.constructor!==String?o.snap.items||":data(ui-draggable)":o.snap).each(function(){var $t=$(this),$o=$t.offset();this!==i.element[0]&&i.snapElements.push({item:this,width:$t.outerWidth(),height:$t.outerHeight(),top:$o.top,left:$o.left})})},drag:function(event,ui){var ts,bs,ls,rs,l,r,t,b,i,first,inst=$(this).data("ui-draggable"),o=inst.options,d=o.snapTolerance,x1=ui.offset.left,x2=x1+inst.helperProportions.width,y1=ui.offset.top,y2=y1+inst.helperProportions.height;for(i=inst.snapElements.length-1;i>=0;i--)l=inst.snapElements[i].left,r=l+inst.snapElements[i].width,t=inst.snapElements[i].top,b=t+inst.snapElements[i].height,x2<l-d||x1>r+d||y2<t-d||y1>b+d||!$.contains(inst.snapElements[i].item.ownerDocument,inst.snapElements[i].item)?(inst.snapElements[i].snapping&&inst.options.snap.release&&inst.options.snap.release.call(inst.element,event,$.extend(inst._uiHash(),{snapItem:inst.snapElements[i].item})),inst.snapElements[i].snapping=!1):("inner"!==o.snapMode&&(ts=Math.abs(t-y2)<=d,bs=Math.abs(b-y1)<=d,ls=Math.abs(l-x2)<=d,
+rs=Math.abs(r-x1)<=d,ts&&(ui.position.top=inst._convertPositionTo("relative",{top:t-inst.helperProportions.height,left:0}).top-inst.margins.top),bs&&(ui.position.top=inst._convertPositionTo("relative",{top:b,left:0}).top-inst.margins.top),ls&&(ui.position.left=inst._convertPositionTo("relative",{top:0,left:l-inst.helperProportions.width}).left-inst.margins.left),rs&&(ui.position.left=inst._convertPositionTo("relative",{top:0,left:r}).left-inst.margins.left)),first=ts||bs||ls||rs,"outer"!==o.snapMode&&(ts=Math.abs(t-y1)<=d,bs=Math.abs(b-y2)<=d,ls=Math.abs(l-x1)<=d,rs=Math.abs(r-x2)<=d,ts&&(ui.position.top=inst._convertPositionTo("relative",{top:t,left:0}).top-inst.margins.top),bs&&(ui.position.top=inst._convertPositionTo("relative",{top:b-inst.helperProportions.height,left:0}).top-inst.margins.top),ls&&(ui.position.left=inst._convertPositionTo("relative",{top:0,left:l}).left-inst.margins.left),rs&&(ui.position.left=inst._convertPositionTo("relative",{top:0,left:r-inst.helperProportions.width}).left-inst.margins.left)),!inst.snapElements[i].snapping&&(ts||bs||ls||rs||first)&&inst.options.snap.snap&&inst.options.snap.snap.call(inst.element,event,$.extend(inst._uiHash(),{snapItem:inst.snapElements[i].item})),inst.snapElements[i].snapping=ts||bs||ls||rs||first)}}),$.ui.plugin.add("draggable","stack",{start:function(){var min,o=this.data("ui-draggable").options,group=$.makeArray($(o.stack)).sort(function(a,b){return(parseInt($(a).css("zIndex"),10)||0)-(parseInt($(b).css("zIndex"),10)||0)});group.length&&(min=parseInt($(group[0]).css("zIndex"),10)||0,$(group).each(function(i){$(this).css("zIndex",min+i)}),this.css("zIndex",min+group.length))}}),$.ui.plugin.add("draggable","zIndex",{start:function(event,ui){var t=$(ui.helper),o=$(this).data("ui-draggable").options;t.css("zIndex")&&(o._zIndex=t.css("zIndex")),t.css("zIndex",o.zIndex)},stop:function(event,ui){var o=$(this).data("ui-draggable").options;o._zIndex&&$(ui.helper).css("zIndex",o._zIndex)}})}(jQuery),function($,undefined){function isOverAxis(x,reference,size){return x>reference&&x<reference+size}$.widget("ui.droppable",{version:"1.10.3",widgetEventPrefix:"drop",options:{accept:"*",activeClass:!1,addClasses:!0,greedy:!1,hoverClass:!1,scope:"default",tolerance:"intersect",activate:null,deactivate:null,drop:null,out:null,over:null},_create:function(){var o=this.options,accept=o.accept;this.isover=!1,this.isout=!0,this.accept=$.isFunction(accept)?accept:function(d){return d.is(accept)},this.proportions={width:this.element[0].offsetWidth,height:this.element[0].offsetHeight},$.ui.ddmanager.droppables[o.scope]=$.ui.ddmanager.droppables[o.scope]||[],$.ui.ddmanager.droppables[o.scope].push(this),o.addClasses&&this.element.addClass("ui-droppable")},_destroy:function(){for(var i=0,drop=$.ui.ddmanager.droppables[this.options.scope];i<drop.length;i++)drop[i]===this&&drop.splice(i,1);this.element.removeClass("ui-droppable ui-droppable-disabled")},_setOption:function(key,value){"accept"===key&&(this.accept=$.isFunction(value)?value:function(d){return d.is(value)}),$.Widget.prototype._setOption.apply(this,arguments)},_activate:function(event){var draggable=$.ui.ddmanager.current;this.options.activeClass&&this.element.addClass(this.options.activeClass),draggable&&this._trigger("activate",event,this.ui(draggable))},_deactivate:function(event){var draggable=$.ui.ddmanager.current;this.options.activeClass&&this.element.removeClass(this.options.activeClass),draggable&&this._trigger("deactivate",event,this.ui(draggable))},_over:function(event){var draggable=$.ui.ddmanager.current;draggable&&(draggable.currentItem||draggable.element)[0]!==this.element[0]&&this.accept.call(this.element[0],draggable.currentItem||draggable.element)&&(this.options.hoverClass&&this.element.addClass(this.options.hoverClass),this._trigger("over",event,this.ui(draggable)))},_out:function(event){var draggable=$.ui.ddmanager.current;draggable&&(draggable.currentItem||draggable.element)[0]!==this.element[0]&&this.accept.call(this.element[0],draggable.currentItem||draggable.element)&&(this.options.hoverClass&&this.element.removeClass(this.options.hoverClass),this._trigger("out",event,this.ui(draggable)))},_drop:function(event,custom){var draggable=custom||$.ui.ddmanager.current,childrenIntersection=!1;return!(!draggable||(draggable.currentItem||draggable.element)[0]===this.element[0])&&(this.element.find(":data(ui-droppable)").not(".ui-draggable-dragging").each(function(){var inst=$.data(this,"ui-droppable");if(inst.options.greedy&&!inst.options.disabled&&inst.options.scope===draggable.options.scope&&inst.accept.call(inst.element[0],draggable.currentItem||draggable.element)&&$.ui.intersect(draggable,$.extend(inst,{offset:inst.element.offset()}),inst.options.tolerance))return childrenIntersection=!0,!1}),!childrenIntersection&&(!!this.accept.call(this.element[0],draggable.currentItem||draggable.element)&&(this.options.activeClass&&this.element.removeClass(this.options.activeClass),this.options.hoverClass&&this.element.removeClass(this.options.hoverClass),this._trigger("drop",event,this.ui(draggable)),this.element)))},ui:function(c){return{draggable:c.currentItem||c.element,helper:c.helper,position:c.position,offset:c.positionAbs}}}),$.ui.intersect=function(draggable,droppable,toleranceMode){if(!droppable.offset)return!1;var draggableLeft,draggableTop,x1=(draggable.positionAbs||draggable.position.absolute).left,x2=x1+draggable.helperProportions.width,y1=(draggable.positionAbs||draggable.position.absolute).top,y2=y1+draggable.helperProportions.height,l=droppable.offset.left,r=l+droppable.proportions.width,t=droppable.offset.top,b=t+droppable.proportions.height;switch(toleranceMode){case"fit":return l<=x1&&x2<=r&&t<=y1&&y2<=b;case"intersect":return l<x1+draggable.helperProportions.width/2&&x2-draggable.helperProportions.width/2<r&&t<y1+draggable.helperProportions.height/2&&y2-draggable.helperProportions.height/2<b;case"pointer":return draggableLeft=(draggable.positionAbs||draggable.position.absolute).left+(draggable.clickOffset||draggable.offset.click).left,draggableTop=(draggable.positionAbs||draggable.position.absolute).top+(draggable.clickOffset||draggable.offset.click).top,isOverAxis(draggableTop,t,droppable.proportions.height)&&isOverAxis(draggableLeft,l,droppable.proportions.width);case"touch":return(y1>=t&&y1<=b||y2>=t&&y2<=b||y1<t&&y2>b)&&(x1>=l&&x1<=r||x2>=l&&x2<=r||x1<l&&x2>r);default:return!1}},$.ui.ddmanager={current:null,droppables:{default:[]},prepareOffsets:function(t,event){var i,j,m=$.ui.ddmanager.droppables[t.options.scope]||[],type=event?event.type:null,list=(t.currentItem||t.element).find(":data(ui-droppable)").addBack();droppablesLoop:for(i=0;i<m.length;i++)if(!(m[i].options.disabled||t&&!m[i].accept.call(m[i].element[0],t.currentItem||t.element))){for(j=0;j<list.length;j++)if(list[j]===m[i].element[0]){m[i].proportions.height=0;continue droppablesLoop}m[i].visible="none"!==m[i].element.css("display"),m[i].visible&&("mousedown"===type&&m[i]._activate.call(m[i],event),m[i].offset=m[i].element.offset(),m[i].proportions={width:m[i].element[0].offsetWidth,height:m[i].element[0].offsetHeight})}},drop:function(draggable,event){var dropped=!1;return $.each(($.ui.ddmanager.droppables[draggable.options.scope]||[]).slice(),function(){this.options&&(!this.options.disabled&&this.visible&&$.ui.intersect(draggable,this,this.options.tolerance)&&(dropped=this._drop.call(this,event)||dropped),!this.options.disabled&&this.visible&&this.accept.call(this.element[0],draggable.currentItem||draggable.element)&&(this.isout=!0,this.isover=!1,this._deactivate.call(this,event)))}),dropped},dragStart:function(draggable,event){draggable.element.parentsUntil("body").bind("scroll.droppable",function(){draggable.options.refreshPositions||$.ui.ddmanager.prepareOffsets(draggable,event)})},drag:function(draggable,event){draggable.options.refreshPositions&&$.ui.ddmanager.prepareOffsets(draggable,event),$.each($.ui.ddmanager.droppables[draggable.options.scope]||[],function(){if(!this.options.disabled&&!this.greedyChild&&this.visible){var parentInstance,scope,parent,intersects=$.ui.intersect(draggable,this,this.options.tolerance),c=!intersects&&this.isover?"isout":intersects&&!this.isover?"isover":null;c&&(this.options.greedy&&(scope=this.options.scope,parent=this.element.parents(":data(ui-droppable)").filter(function(){return $.data(this,"ui-droppable").options.scope===scope}),parent.length&&(parentInstance=$.data(parent[0],"ui-droppable"),parentInstance.greedyChild="isover"===c)),parentInstance&&"isover"===c&&(parentInstance.isover=!1,parentInstance.isout=!0,parentInstance._out.call(parentInstance,event)),this[c]=!0,this["isout"===c?"isover":"isout"]=!1,this["isover"===c?"_over":"_out"].call(this,event),parentInstance&&"isout"===c&&(parentInstance.isout=!1,parentInstance.isover=!0,parentInstance._over.call(parentInstance,event)))}})},dragStop:function(draggable,event){draggable.element.parentsUntil("body").unbind("scroll.droppable"),draggable.options.refreshPositions||$.ui.ddmanager.prepareOffsets(draggable,event)}}}(jQuery),function($,undefined){function num(v){return parseInt(v,10)||0}function isNumber(value){return!isNaN(parseInt(value,10))}$.widget("ui.resizable",$.ui.mouse,{version:"1.10.3",widgetEventPrefix:"resize",options:{alsoResize:!1,animate:!1,animateDuration:"slow",animateEasing:"swing",aspectRatio:!1,autoHide:!1,containment:!1,ghost:!1,grid:!1,handles:"e,s,se",helper:!1,maxHeight:null,maxWidth:null,minHeight:10,minWidth:10,zIndex:90,resize:null,start:null,stop:null},_create:function(){var n,i,handle,axis,hname,that=this,o=this.options;if(this.element.addClass("ui-resizable"),$.extend(this,{_aspectRatio:!!o.aspectRatio,aspectRatio:o.aspectRatio,originalElement:this.element,_proportionallyResizeElements:[],_helper:o.helper||o.ghost||o.animate?o.helper||"ui-resizable-helper":null}),this.element[0].nodeName.match(/canvas|textarea|input|select|button|img/i)&&(this.element.wrap($("<div class='ui-wrapper' style='overflow: hidden;'></div>").css({position:this.element.css("position"),width:this.element.outerWidth(),height:this.element.outerHeight(),top:this.element.css("top"),left:this.element.css("left")})),this.element=this.element.parent().data("ui-resizable",this.element.data("ui-resizable")),this.elementIsWrapper=!0,this.element.css({marginLeft:this.originalElement.css("marginLeft"),marginTop:this.originalElement.css("marginTop"),marginRight:this.originalElement.css("marginRight"),marginBottom:this.originalElement.css("marginBottom")}),this.originalElement.css({marginLeft:0,marginTop:0,marginRight:0,marginBottom:0}),this.originalResizeStyle=this.originalElement.css("resize"),this.originalElement.css("resize","none"),this._proportionallyResizeElements.push(this.originalElement.css({position:"static",zoom:1,display:"block"})),this.originalElement.css({margin:this.originalElement.css("margin")}),this._proportionallyResize()),this.handles=o.handles||($(".ui-resizable-handle",this.element).length?{n:".ui-resizable-n",e:".ui-resizable-e",s:".ui-resizable-s",w:".ui-resizable-w",se:".ui-resizable-se",sw:".ui-resizable-sw",ne:".ui-resizable-ne",nw:".ui-resizable-nw"}:"e,s,se"),this.handles.constructor===String)for("all"===this.handles&&(this.handles="n,e,s,w,se,sw,ne,nw"),n=this.handles.split(","),this.handles={},i=0;i<n.length;i++)handle=$.trim(n[i]),hname="ui-resizable-"+handle,axis=$("<div class='ui-resizable-handle "+hname+"'></div>"),axis.css({zIndex:o.zIndex}),"se"===handle&&axis.addClass("ui-icon ui-icon-gripsmall-diagonal-se"),this.handles[handle]=".ui-resizable-"+handle,this.element.append(axis);this._renderAxis=function(target){var i,axis,padPos,padWrapper;target=target||this.element;for(i in this.handles)this.handles[i].constructor===String&&(this.handles[i]=$(this.handles[i],this.element).show()),this.elementIsWrapper&&this.originalElement[0].nodeName.match(/textarea|input|select|button/i)&&(axis=$(this.handles[i],this.element),padWrapper=/sw|ne|nw|se|n|s/.test(i)?axis.outerHeight():axis.outerWidth(),padPos=["padding",/ne|nw|n/.test(i)?"Top":/se|sw|s/.test(i)?"Bottom":/^e$/.test(i)?"Right":"Left"].join(""),target.css(padPos,padWrapper),this._proportionallyResize()),$(this.handles[i]).length},this._renderAxis(this.element),this._handles=$(".ui-resizable-handle",this.element).disableSelection(),this._handles.mouseover(function(){that.resizing||(this.className&&(axis=this.className.match(/ui-resizable-(se|sw|ne|nw|n|e|s|w)/i)),that.axis=axis&&axis[1]?axis[1]:"se")}),o.autoHide&&(this._handles.hide(),$(this.element).addClass("ui-resizable-autohide").mouseenter(function(){o.disabled||($(this).removeClass("ui-resizable-autohide"),that._handles.show())}).mouseleave(function(){o.disabled||that.resizing||($(this).addClass("ui-resizable-autohide"),that._handles.hide())})),this._mouseInit()},_destroy:function(){this._mouseDestroy();var wrapper,_destroy=function(exp){$(exp).removeClass("ui-resizable ui-resizable-disabled ui-resizable-resizing").removeData("resizable").removeData("ui-resizable").unbind(".resizable").find(".ui-resizable-handle").remove()};return this.elementIsWrapper&&(_destroy(this.element),wrapper=this.element,this.originalElement.css({position:wrapper.css("position"),width:wrapper.outerWidth(),height:wrapper.outerHeight(),top:wrapper.css("top"),left:wrapper.css("left")}).insertAfter(wrapper),wrapper.remove()),this.originalElement.css("resize",this.originalResizeStyle),_destroy(this.originalElement),this},_mouseCapture:function(event){var i,handle,capture=!1;for(i in this.handles)((handle=$(this.handles[i])[0])===event.target||$.contains(handle,event.target))&&(capture=!0);return!this.options.disabled&&capture},_mouseStart:function(event){var curleft,curtop,cursor,o=this.options,iniPos=this.element.position(),el=this.element;return this.resizing=!0,/absolute/.test(el.css("position"))?el.css({position:"absolute",top:el.css("top"),left:el.css("left")}):el.is(".ui-draggable")&&el.css({position:"absolute",top:iniPos.top,left:iniPos.left}),this._renderProxy(),curleft=num(this.helper.css("left")),curtop=num(this.helper.css("top")),o.containment&&(curleft+=$(o.containment).scrollLeft()||0,curtop+=$(o.containment).scrollTop()||0),this.offset=this.helper.offset(),this.position={left:curleft,top:curtop},this.size=this._helper?{width:el.outerWidth(),height:el.outerHeight()}:{width:el.width(),height:el.height()},this.originalSize=this._helper?{width:el.outerWidth(),height:el.outerHeight()}:{width:el.width(),height:el.height()},this.originalPosition={left:curleft,top:curtop},this.sizeDiff={width:el.outerWidth()-el.width(),height:el.outerHeight()-el.height()},this.originalMousePosition={left:event.pageX,top:event.pageY},this.aspectRatio="number"==typeof o.aspectRatio?o.aspectRatio:this.originalSize.width/this.originalSize.height||1,cursor=$(".ui-resizable-"+this.axis).css("cursor"),$("body").css("cursor","auto"===cursor?this.axis+"-resize":cursor),el.addClass("ui-resizable-resizing"),this._propagate("start",event),!0},_mouseDrag:function(event){var data,el=this.helper,props={},smp=this.originalMousePosition,a=this.axis,prevTop=this.position.top,prevLeft=this.position.left,prevWidth=this.size.width,prevHeight=this.size.height,dx=event.pageX-smp.left||0,dy=event.pageY-smp.top||0,trigger=this._change[a];return!!trigger&&(data=trigger.apply(this,[event,dx,dy]),this._updateVirtualBoundaries(event.shiftKey),(this._aspectRatio||event.shiftKey)&&(data=this._updateRatio(data,event)),data=this._respectSize(data,event),this._updateCache(data),this._propagate("resize",event),this.position.top!==prevTop&&(props.top=this.position.top+"px"),this.position.left!==prevLeft&&(props.left=this.position.left+"px"),this.size.width!==prevWidth&&(props.width=this.size.width+"px"),this.size.height!==prevHeight&&(props.height=this.size.height+"px"),el.css(props),!this._helper&&this._proportionallyResizeElements.length&&this._proportionallyResize(),$.isEmptyObject(props)||this._trigger("resize",event,this.ui()),!1)},_mouseStop:function(event){this.resizing=!1;var pr,ista,soffseth,soffsetw,s,left,top,o=this.options,that=this;return this._helper&&(pr=this._proportionallyResizeElements,ista=pr.length&&/textarea/i.test(pr[0].nodeName),soffseth=ista&&$.ui.hasScroll(pr[0],"left")?0:that.sizeDiff.height,soffsetw=ista?0:that.sizeDiff.width,s={width:that.helper.width()-soffsetw,height:that.helper.height()-soffseth},left=parseInt(that.element.css("left"),10)+(that.position.left-that.originalPosition.left)||null,top=parseInt(that.element.css("top"),10)+(that.position.top-that.originalPosition.top)||null,o.animate||this.element.css($.extend(s,{top:top,left:left})),that.helper.height(that.size.height),that.helper.width(that.size.width),this._helper&&!o.animate&&this._proportionallyResize()),$("body").css("cursor","auto"),this.element.removeClass("ui-resizable-resizing"),this._propagate("stop",event),this._helper&&this.helper.remove(),!1},_updateVirtualBoundaries:function(forceAspectRatio){var pMinWidth,pMaxWidth,pMinHeight,pMaxHeight,b,o=this.options;b={minWidth:isNumber(o.minWidth)?o.minWidth:0,maxWidth:isNumber(o.maxWidth)?o.maxWidth:1/0,minHeight:isNumber(o.minHeight)?o.minHeight:0,maxHeight:isNumber(o.maxHeight)?o.maxHeight:1/0},(this._aspectRatio||forceAspectRatio)&&(pMinWidth=b.minHeight*this.aspectRatio,pMinHeight=b.minWidth/this.aspectRatio,pMaxWidth=b.maxHeight*this.aspectRatio,pMaxHeight=b.maxWidth/this.aspectRatio,pMinWidth>b.minWidth&&(b.minWidth=pMinWidth),pMinHeight>b.minHeight&&(b.minHeight=pMinHeight),pMaxWidth<b.maxWidth&&(b.maxWidth=pMaxWidth),pMaxHeight<b.maxHeight&&(b.maxHeight=pMaxHeight)),this._vBoundaries=b},_updateCache:function(data){this.offset=this.helper.offset(),isNumber(data.left)&&(this.position.left=data.left),isNumber(data.top)&&(this.position.top=data.top),isNumber(data.height)&&(this.size.height=data.height),isNumber(data.width)&&(this.size.width=data.width)},_updateRatio:function(data){var cpos=this.position,csize=this.size,a=this.axis;return isNumber(data.height)?data.width=data.height*this.aspectRatio:isNumber(data.width)&&(data.height=data.width/this.aspectRatio),"sw"===a&&(data.left=cpos.left+(csize.width-data.width),data.top=null),"nw"===a&&(data.top=cpos.top+(csize.height-data.height),data.left=cpos.left+(csize.width-data.width)),data},_respectSize:function(data){var o=this._vBoundaries,a=this.axis,ismaxw=isNumber(data.width)&&o.maxWidth&&o.maxWidth<data.width,ismaxh=isNumber(data.height)&&o.maxHeight&&o.maxHeight<data.height,isminw=isNumber(data.width)&&o.minWidth&&o.minWidth>data.width,isminh=isNumber(data.height)&&o.minHeight&&o.minHeight>data.height,dw=this.originalPosition.left+this.originalSize.width,dh=this.position.top+this.size.height,cw=/sw|nw|w/.test(a),ch=/nw|ne|n/.test(a);return isminw&&(data.width=o.minWidth),isminh&&(data.height=o.minHeight),ismaxw&&(data.width=o.maxWidth),ismaxh&&(data.height=o.maxHeight),isminw&&cw&&(data.left=dw-o.minWidth),ismaxw&&cw&&(data.left=dw-o.maxWidth),isminh&&ch&&(data.top=dh-o.minHeight),ismaxh&&ch&&(data.top=dh-o.maxHeight),data.width||data.height||data.left||!data.top?data.width||data.height||data.top||!data.left||(data.left=null):data.top=null,data},_proportionallyResize:function(){if(this._proportionallyResizeElements.length){var i,j,borders,paddings,prel,element=this.helper||this.element;for(i=0;i<this._proportionallyResizeElements.length;i++){if(prel=this._proportionallyResizeElements[i],!this.borderDif)for(this.borderDif=[],borders=[prel.css("borderTopWidth"),prel.css("borderRightWidth"),prel.css("borderBottomWidth"),prel.css("borderLeftWidth")],paddings=[prel.css("paddingTop"),prel.css("paddingRight"),prel.css("paddingBottom"),prel.css("paddingLeft")],j=0;j<borders.length;j++)this.borderDif[j]=(parseInt(borders[j],10)||0)+(parseInt(paddings[j],10)||0);prel.css({height:element.height()-this.borderDif[0]-this.borderDif[2]||0,width:element.width()-this.borderDif[1]-this.borderDif[3]||0})}}},_renderProxy:function(){var el=this.element,o=this.options;this.elementOffset=el.offset(),this._helper?(this.helper=this.helper||$("<div style='overflow:hidden;'></div>"),this.helper.addClass(this._helper).css({width:this.element.outerWidth()-1,height:this.element.outerHeight()-1,position:"absolute",left:this.elementOffset.left+"px",top:this.elementOffset.top+"px",zIndex:++o.zIndex}),this.helper.appendTo("body").disableSelection()):this.helper=this.element},_change:{e:function(event,dx){return{width:this.originalSize.width+dx}},w:function(event,dx){var cs=this.originalSize;return{left:this.originalPosition.left+dx,width:cs.width-dx}},n:function(event,dx,dy){var cs=this.originalSize;return{top:this.originalPosition.top+dy,height:cs.height-dy}},s:function(event,dx,dy){return{height:this.originalSize.height+dy}},se:function(event,dx,dy){return $.extend(this._change.s.apply(this,arguments),this._change.e.apply(this,[event,dx,dy]))},sw:function(event,dx,dy){return $.extend(this._change.s.apply(this,arguments),this._change.w.apply(this,[event,dx,dy]))},ne:function(event,dx,dy){return $.extend(this._change.n.apply(this,arguments),this._change.e.apply(this,[event,dx,dy]))},nw:function(event,dx,dy){return $.extend(this._change.n.apply(this,arguments),this._change.w.apply(this,[event,dx,dy]))}},_propagate:function(n,event){$.ui.plugin.call(this,n,[event,this.ui()]),"resize"!==n&&this._trigger(n,event,this.ui())},plugins:{},ui:function(){return{originalElement:this.originalElement,element:this.element,helper:this.helper,position:this.position,size:this.size,originalSize:this.originalSize,originalPosition:this.originalPosition}}}),$.ui.plugin.add("resizable","animate",{stop:function(event){var that=$(this).data("ui-resizable"),o=that.options,pr=that._proportionallyResizeElements,ista=pr.length&&/textarea/i.test(pr[0].nodeName),soffseth=ista&&$.ui.hasScroll(pr[0],"left")?0:that.sizeDiff.height,soffsetw=ista?0:that.sizeDiff.width,style={width:that.size.width-soffsetw,height:that.size.height-soffseth},left=parseInt(that.element.css("left"),10)+(that.position.left-that.originalPosition.left)||null,top=parseInt(that.element.css("top"),10)+(that.position.top-that.originalPosition.top)||null;that.element.animate($.extend(style,top&&left?{top:top,left:left}:{}),{duration:o.animateDuration,easing:o.animateEasing,step:function(){var data={width:parseInt(that.element.css("width"),10),height:parseInt(that.element.css("height"),10),top:parseInt(that.element.css("top"),10),left:parseInt(that.element.css("left"),10)};pr&&pr.length&&$(pr[0]).css({width:data.width,height:data.height}),that._updateCache(data),that._propagate("resize",event)}})}}),$.ui.plugin.add("resizable","containment",{start:function(){var element,p,co,ch,cw,width,height,that=$(this).data("ui-resizable"),o=that.options,el=that.element,oc=o.containment,ce=oc instanceof $?oc.get(0):/parent/.test(oc)?el.parent().get(0):oc;ce&&(that.containerElement=$(ce),/document/.test(oc)||oc===document?(that.containerOffset={left:0,top:0},that.containerPosition={left:0,top:0},that.parentData={element:$(document),left:0,top:0,width:$(document).width(),height:$(document).height()||document.body.parentNode.scrollHeight}):(element=$(ce),p=[],$(["Top","Right","Left","Bottom"]).each(function(i,name){p[i]=num(element.css("padding"+name))}),that.containerOffset=element.offset(),that.containerPosition=element.position(),that.containerSize={height:element.innerHeight()-p[3],width:element.innerWidth()-p[1]},co=that.containerOffset,ch=that.containerSize.height,cw=that.containerSize.width,width=$.ui.hasScroll(ce,"left")?ce.scrollWidth:cw,height=$.ui.hasScroll(ce)?ce.scrollHeight:ch,that.parentData={element:ce,left:co.left,top:co.top,width:width,height:height}))},resize:function(event){var woset,hoset,isParent,isOffsetRelative,that=$(this).data("ui-resizable"),o=that.options,co=that.containerOffset,cp=that.position,pRatio=that._aspectRatio||event.shiftKey,cop={top:0,left:0},ce=that.containerElement;ce[0]!==document&&/static/.test(ce.css("position"))&&(cop=co),cp.left<(that._helper?co.left:0)&&(that.size.width=that.size.width+(that._helper?that.position.left-co.left:that.position.left-cop.left),pRatio&&(that.size.height=that.size.width/that.aspectRatio),that.position.left=o.helper?co.left:0),cp.top<(that._helper?co.top:0)&&(that.size.height=that.size.height+(that._helper?that.position.top-co.top:that.position.top),pRatio&&(that.size.width=that.size.height*that.aspectRatio),that.position.top=that._helper?co.top:0),that.offset.left=that.parentData.left+that.position.left,that.offset.top=that.parentData.top+that.position.top,woset=Math.abs((that._helper,that.offset.left-cop.left+that.sizeDiff.width)),hoset=Math.abs((that._helper?that.offset.top-cop.top:that.offset.top-co.top)+that.sizeDiff.height),isParent=that.containerElement.get(0)===that.element.parent().get(0),isOffsetRelative=/relative|absolute/.test(that.containerElement.css("position")),isParent&&isOffsetRelative&&(woset-=that.parentData.left),woset+that.size.width>=that.parentData.width&&(that.size.width=that.parentData.width-woset,pRatio&&(that.size.height=that.size.width/that.aspectRatio)),hoset+that.size.height>=that.parentData.height&&(that.size.height=that.parentData.height-hoset,pRatio&&(that.size.width=that.size.height*that.aspectRatio))},stop:function(){var that=$(this).data("ui-resizable"),o=that.options,co=that.containerOffset,cop=that.containerPosition,ce=that.containerElement,helper=$(that.helper),ho=helper.offset(),w=helper.outerWidth()-that.sizeDiff.width,h=helper.outerHeight()-that.sizeDiff.height;that._helper&&!o.animate&&/relative/.test(ce.css("position"))&&$(this).css({left:ho.left-cop.left-co.left,width:w,height:h}),that._helper&&!o.animate&&/static/.test(ce.css("position"))&&$(this).css({left:ho.left-cop.left-co.left,width:w,height:h})}}),$.ui.plugin.add("resizable","alsoResize",{start:function(){var that=$(this).data("ui-resizable"),o=that.options,_store=function(exp){$(exp).each(function(){var el=$(this);el.data("ui-resizable-alsoresize",{width:parseInt(el.width(),10),height:parseInt(el.height(),10),left:parseInt(el.css("left"),10),top:parseInt(el.css("top"),10)})})};"object"!=typeof o.alsoResize||o.alsoResize.parentNode?_store(o.alsoResize):o.alsoResize.length?(o.alsoResize=o.alsoResize[0],_store(o.alsoResize)):$.each(o.alsoResize,function(exp){_store(exp)})},resize:function(event,ui){var that=$(this).data("ui-resizable"),o=that.options,os=that.originalSize,op=that.originalPosition,delta={height:that.size.height-os.height||0,width:that.size.width-os.width||0,top:that.position.top-op.top||0,left:that.position.left-op.left||0},_alsoResize=function(exp,c){$(exp).each(function(){var el=$(this),start=$(this).data("ui-resizable-alsoresize"),style={},css=c&&c.length?c:el.parents(ui.originalElement[0]).length?["width","height"]:["width","height","top","left"];$.each(css,function(i,prop){var sum=(start[prop]||0)+(delta[prop]||0);sum&&sum>=0&&(style[prop]=sum||null)}),el.css(style)})};"object"!=typeof o.alsoResize||o.alsoResize.nodeType?_alsoResize(o.alsoResize):$.each(o.alsoResize,function(exp,c){_alsoResize(exp,c)})},stop:function(){$(this).removeData("resizable-alsoresize")}}),$.ui.plugin.add("resizable","ghost",{start:function(){var that=$(this).data("ui-resizable"),o=that.options,cs=that.size;that.ghost=that.originalElement.clone(),that.ghost.css({opacity:.25,display:"block",position:"relative",height:cs.height,width:cs.width,margin:0,left:0,top:0}).addClass("ui-resizable-ghost").addClass("string"==typeof o.ghost?o.ghost:""),that.ghost.appendTo(that.helper)},resize:function(){var that=$(this).data("ui-resizable");that.ghost&&that.ghost.css({position:"relative",height:that.size.height,width:that.size.width})},stop:function(){var that=$(this).data("ui-resizable");that.ghost&&that.helper&&that.helper.get(0).removeChild(that.ghost.get(0))}}),$.ui.plugin.add("resizable","grid",{resize:function(){var that=$(this).data("ui-resizable"),o=that.options,cs=that.size,os=that.originalSize,op=that.originalPosition,a=that.axis,grid="number"==typeof o.grid?[o.grid,o.grid]:o.grid,gridX=grid[0]||1,gridY=grid[1]||1,ox=Math.round((cs.width-os.width)/gridX)*gridX,oy=Math.round((cs.height-os.height)/gridY)*gridY,newWidth=os.width+ox,newHeight=os.height+oy,isMaxWidth=o.maxWidth&&o.maxWidth<newWidth,isMaxHeight=o.maxHeight&&o.maxHeight<newHeight,isMinWidth=o.minWidth&&o.minWidth>newWidth,isMinHeight=o.minHeight&&o.minHeight>newHeight;o.grid=grid,isMinWidth&&(newWidth+=gridX),isMinHeight&&(newHeight+=gridY),isMaxWidth&&(newWidth-=gridX),isMaxHeight&&(newHeight-=gridY),/^(se|s|e)$/.test(a)?(that.size.width=newWidth,that.size.height=newHeight):/^(ne)$/.test(a)?(that.size.width=newWidth,that.size.height=newHeight,that.position.top=op.top-oy):/^(sw)$/.test(a)?(that.size.width=newWidth,that.size.height=newHeight,that.position.left=op.left-ox):(that.size.width=newWidth,that.size.height=newHeight,that.position.top=op.top-oy,that.position.left=op.left-ox)}})}(jQuery),function($,undefined){$.widget("ui.selectable",$.ui.mouse,{version:"1.10.3",options:{appendTo:"body",autoRefresh:!0,distance:0,filter:"*",tolerance:"touch",selected:null,selecting:null,start:null,stop:null,unselected:null,unselecting:null},_create:function(){var selectees,that=this;this.element.addClass("ui-selectable"),this.dragged=!1,this.refresh=function(){selectees=$(that.options.filter,that.element[0]),selectees.addClass("ui-selectee"),selectees.each(function(){var $this=$(this),pos=$this.offset();$.data(this,"selectable-item",{element:this,$element:$this,left:pos.left,top:pos.top,right:pos.left+$this.outerWidth(),bottom:pos.top+$this.outerHeight(),startselected:!1,selected:$this.hasClass("ui-selected"),selecting:$this.hasClass("ui-selecting"),unselecting:$this.hasClass("ui-unselecting")})})},this.refresh(),this.selectees=selectees.addClass("ui-selectee"),this._mouseInit(),this.helper=$("<div class='ui-selectable-helper'></div>")},_destroy:function(){this.selectees.removeClass("ui-selectee").removeData("selectable-item"),this.element.removeClass("ui-selectable ui-selectable-disabled"),this._mouseDestroy()},_mouseStart:function(event){var that=this,options=this.options;this.opos=[event.pageX,event.pageY],this.options.disabled||(this.selectees=$(options.filter,this.element[0]),this._trigger("start",event),$(options.appendTo).append(this.helper),this.helper.css({left:event.pageX,top:event.pageY,width:0,height:0}),options.autoRefresh&&this.refresh(),this.selectees.filter(".ui-selected").each(function(){var selectee=$.data(this,"selectable-item");selectee.startselected=!0,event.metaKey||event.ctrlKey||(selectee.$element.removeClass("ui-selected"),selectee.selected=!1,selectee.$element.addClass("ui-unselecting"),selectee.unselecting=!0,that._trigger("unselecting",event,{unselecting:selectee.element}))}),$(event.target).parents().addBack().each(function(){var doSelect,selectee=$.data(this,"selectable-item");if(selectee)return doSelect=!event.metaKey&&!event.ctrlKey||!selectee.$element.hasClass("ui-selected"),selectee.$element.removeClass(doSelect?"ui-unselecting":"ui-selected").addClass(doSelect?"ui-selecting":"ui-unselecting"),selectee.unselecting=!doSelect,selectee.selecting=doSelect,selectee.selected=doSelect,doSelect?that._trigger("selecting",event,{selecting:selectee.element}):that._trigger("unselecting",event,{unselecting:selectee.element}),!1}))},_mouseDrag:function(event){if(this.dragged=!0,!this.options.disabled){var tmp,that=this,options=this.options,x1=this.opos[0],y1=this.opos[1],x2=event.pageX,y2=event.pageY;return x1>x2&&(tmp=x2,x2=x1,x1=tmp),y1>y2&&(tmp=y2,y2=y1,y1=tmp),this.helper.css({left:x1,top:y1,width:x2-x1,height:y2-y1}),this.selectees.each(function(){var selectee=$.data(this,"selectable-item"),hit=!1;selectee&&selectee.element!==that.element[0]&&("touch"===options.tolerance?hit=!(selectee.left>x2||selectee.right<x1||selectee.top>y2||selectee.bottom<y1):"fit"===options.tolerance&&(hit=selectee.left>x1&&selectee.right<x2&&selectee.top>y1&&selectee.bottom<y2),
+hit?(selectee.selected&&(selectee.$element.removeClass("ui-selected"),selectee.selected=!1),selectee.unselecting&&(selectee.$element.removeClass("ui-unselecting"),selectee.unselecting=!1),selectee.selecting||(selectee.$element.addClass("ui-selecting"),selectee.selecting=!0,that._trigger("selecting",event,{selecting:selectee.element}))):(selectee.selecting&&((event.metaKey||event.ctrlKey)&&selectee.startselected?(selectee.$element.removeClass("ui-selecting"),selectee.selecting=!1,selectee.$element.addClass("ui-selected"),selectee.selected=!0):(selectee.$element.removeClass("ui-selecting"),selectee.selecting=!1,selectee.startselected&&(selectee.$element.addClass("ui-unselecting"),selectee.unselecting=!0),that._trigger("unselecting",event,{unselecting:selectee.element}))),selectee.selected&&(event.metaKey||event.ctrlKey||selectee.startselected||(selectee.$element.removeClass("ui-selected"),selectee.selected=!1,selectee.$element.addClass("ui-unselecting"),selectee.unselecting=!0,that._trigger("unselecting",event,{unselecting:selectee.element})))))}),!1}},_mouseStop:function(event){var that=this;return this.dragged=!1,$(".ui-unselecting",this.element[0]).each(function(){var selectee=$.data(this,"selectable-item");selectee.$element.removeClass("ui-unselecting"),selectee.unselecting=!1,selectee.startselected=!1,that._trigger("unselected",event,{unselected:selectee.element})}),$(".ui-selecting",this.element[0]).each(function(){var selectee=$.data(this,"selectable-item");selectee.$element.removeClass("ui-selecting").addClass("ui-selected"),selectee.selecting=!1,selectee.selected=!0,selectee.startselected=!0,that._trigger("selected",event,{selected:selectee.element})}),this._trigger("stop",event),this.helper.remove(),!1}})}(jQuery),function($,undefined){function isOverAxis(x,reference,size){return x>reference&&x<reference+size}function isFloating(item){return/left|right/.test(item.css("float"))||/inline|table-cell/.test(item.css("display"))}$.widget("ui.sortable",$.ui.mouse,{version:"1.10.3",widgetEventPrefix:"sort",ready:!1,options:{appendTo:"parent",axis:!1,connectWith:!1,containment:!1,cursor:"auto",cursorAt:!1,dropOnEmpty:!0,forcePlaceholderSize:!1,forceHelperSize:!1,grid:!1,handle:!1,helper:"original",items:"> *",opacity:!1,placeholder:!1,revert:!1,scroll:!0,scrollSensitivity:20,scrollSpeed:20,scope:"default",tolerance:"intersect",zIndex:1e3,activate:null,beforeStop:null,change:null,deactivate:null,out:null,over:null,receive:null,remove:null,sort:null,start:null,stop:null,update:null},_create:function(){var o=this.options;this.containerCache={},this.element.addClass("ui-sortable"),this.refresh(),this.floating=!!this.items.length&&("x"===o.axis||isFloating(this.items[0].item)),this.offset=this.element.offset(),this._mouseInit(),this.ready=!0},_destroy:function(){this.element.removeClass("ui-sortable ui-sortable-disabled"),this._mouseDestroy();for(var i=this.items.length-1;i>=0;i--)this.items[i].item.removeData(this.widgetName+"-item");return this},_setOption:function(key,value){"disabled"===key?(this.options[key]=value,this.widget().toggleClass("ui-sortable-disabled",!!value)):$.Widget.prototype._setOption.apply(this,arguments)},_mouseCapture:function(event,overrideHandle){var currentItem=null,validHandle=!1,that=this;return!this.reverting&&(!this.options.disabled&&"static"!==this.options.type&&(this._refreshItems(event),$(event.target).parents().each(function(){if($.data(this,that.widgetName+"-item")===that)return currentItem=$(this),!1}),$.data(event.target,that.widgetName+"-item")===that&&(currentItem=$(event.target)),!!currentItem&&(!(this.options.handle&&!overrideHandle&&($(this.options.handle,currentItem).find("*").addBack().each(function(){this===event.target&&(validHandle=!0)}),!validHandle))&&(this.currentItem=currentItem,this._removeCurrentsFromItems(),!0))))},_mouseStart:function(event,overrideHandle,noActivation){var i,body,o=this.options;if(this.currentContainer=this,this.refreshPositions(),this.helper=this._createHelper(event),this._cacheHelperProportions(),this._cacheMargins(),this.scrollParent=this.helper.scrollParent(),this.offset=this.currentItem.offset(),this.offset={top:this.offset.top-this.margins.top,left:this.offset.left-this.margins.left},$.extend(this.offset,{click:{left:event.pageX-this.offset.left,top:event.pageY-this.offset.top},parent:this._getParentOffset(),relative:this._getRelativeOffset()}),this.helper.css("position","absolute"),this.cssPosition=this.helper.css("position"),this.originalPosition=this._generatePosition(event),this.originalPageX=event.pageX,this.originalPageY=event.pageY,o.cursorAt&&this._adjustOffsetFromHelper(o.cursorAt),this.domPosition={prev:this.currentItem.prev()[0],parent:this.currentItem.parent()[0]},this.helper[0]!==this.currentItem[0]&&this.currentItem.hide(),this._createPlaceholder(),o.containment&&this._setContainment(),o.cursor&&"auto"!==o.cursor&&(body=this.document.find("body"),this.storedCursor=body.css("cursor"),body.css("cursor",o.cursor),this.storedStylesheet=$("<style>*{ cursor: "+o.cursor+" !important; }</style>").appendTo(body)),o.opacity&&(this.helper.css("opacity")&&(this._storedOpacity=this.helper.css("opacity")),this.helper.css("opacity",o.opacity)),o.zIndex&&(this.helper.css("zIndex")&&(this._storedZIndex=this.helper.css("zIndex")),this.helper.css("zIndex",o.zIndex)),this.scrollParent[0]!==document&&"HTML"!==this.scrollParent[0].tagName&&(this.overflowOffset=this.scrollParent.offset()),this._trigger("start",event,this._uiHash()),this._preserveHelperProportions||this._cacheHelperProportions(),!noActivation)for(i=this.containers.length-1;i>=0;i--)this.containers[i]._trigger("activate",event,this._uiHash(this));return $.ui.ddmanager&&($.ui.ddmanager.current=this),$.ui.ddmanager&&!o.dropBehaviour&&$.ui.ddmanager.prepareOffsets(this,event),this.dragging=!0,this.helper.addClass("ui-sortable-helper"),this._mouseDrag(event),!0},_mouseDrag:function(event){var i,item,itemElement,intersection,o=this.options,scrolled=!1;for(this.position=this._generatePosition(event),this.positionAbs=this._convertPositionTo("absolute"),this.lastPositionAbs||(this.lastPositionAbs=this.positionAbs),this.options.scroll&&(this.scrollParent[0]!==document&&"HTML"!==this.scrollParent[0].tagName?(this.overflowOffset.top+this.scrollParent[0].offsetHeight-event.pageY<o.scrollSensitivity?this.scrollParent[0].scrollTop=scrolled=this.scrollParent[0].scrollTop+o.scrollSpeed:event.pageY-this.overflowOffset.top<o.scrollSensitivity&&(this.scrollParent[0].scrollTop=scrolled=this.scrollParent[0].scrollTop-o.scrollSpeed),this.overflowOffset.left+this.scrollParent[0].offsetWidth-event.pageX<o.scrollSensitivity?this.scrollParent[0].scrollLeft=scrolled=this.scrollParent[0].scrollLeft+o.scrollSpeed:event.pageX-this.overflowOffset.left<o.scrollSensitivity&&(this.scrollParent[0].scrollLeft=scrolled=this.scrollParent[0].scrollLeft-o.scrollSpeed)):(event.pageY-$(document).scrollTop()<o.scrollSensitivity?scrolled=$(document).scrollTop($(document).scrollTop()-o.scrollSpeed):$(window).height()-(event.pageY-$(document).scrollTop())<o.scrollSensitivity&&(scrolled=$(document).scrollTop($(document).scrollTop()+o.scrollSpeed)),event.pageX-$(document).scrollLeft()<o.scrollSensitivity?scrolled=$(document).scrollLeft($(document).scrollLeft()-o.scrollSpeed):$(window).width()-(event.pageX-$(document).scrollLeft())<o.scrollSensitivity&&(scrolled=$(document).scrollLeft($(document).scrollLeft()+o.scrollSpeed))),!1!==scrolled&&$.ui.ddmanager&&!o.dropBehaviour&&$.ui.ddmanager.prepareOffsets(this,event)),this.positionAbs=this._convertPositionTo("absolute"),this.options.axis&&"y"===this.options.axis||(this.helper[0].style.left=this.position.left+"px"),this.options.axis&&"x"===this.options.axis||(this.helper[0].style.top=this.position.top+"px"),i=this.items.length-1;i>=0;i--)if(item=this.items[i],itemElement=item.item[0],(intersection=this._intersectsWithPointer(item))&&item.instance===this.currentContainer&&!(itemElement===this.currentItem[0]||this.placeholder[1===intersection?"next":"prev"]()[0]===itemElement||$.contains(this.placeholder[0],itemElement)||"semi-dynamic"===this.options.type&&$.contains(this.element[0],itemElement))){if(this.direction=1===intersection?"down":"up","pointer"!==this.options.tolerance&&!this._intersectsWithSides(item))break;this._rearrange(event,item),this._trigger("change",event,this._uiHash());break}return this._contactContainers(event),$.ui.ddmanager&&$.ui.ddmanager.drag(this,event),this._trigger("sort",event,this._uiHash()),this.lastPositionAbs=this.positionAbs,!1},_mouseStop:function(event,noPropagation){if(event){if($.ui.ddmanager&&!this.options.dropBehaviour&&$.ui.ddmanager.drop(this,event),this.options.revert){var that=this,cur=this.placeholder.offset(),axis=this.options.axis,animation={};axis&&"x"!==axis||(animation.left=cur.left-this.offset.parent.left-this.margins.left+(this.offsetParent[0]===document.body?0:this.offsetParent[0].scrollLeft)),axis&&"y"!==axis||(animation.top=cur.top-this.offset.parent.top-this.margins.top+(this.offsetParent[0]===document.body?0:this.offsetParent[0].scrollTop)),this.reverting=!0,$(this.helper).animate(animation,parseInt(this.options.revert,10)||500,function(){that._clear(event)})}else this._clear(event,noPropagation);return!1}},cancel:function(){if(this.dragging){this._mouseUp({target:null}),"original"===this.options.helper?this.currentItem.css(this._storedCSS).removeClass("ui-sortable-helper"):this.currentItem.show();for(var i=this.containers.length-1;i>=0;i--)this.containers[i]._trigger("deactivate",null,this._uiHash(this)),this.containers[i].containerCache.over&&(this.containers[i]._trigger("out",null,this._uiHash(this)),this.containers[i].containerCache.over=0)}return this.placeholder&&(this.placeholder[0].parentNode&&this.placeholder[0].parentNode.removeChild(this.placeholder[0]),"original"!==this.options.helper&&this.helper&&this.helper[0].parentNode&&this.helper.remove(),$.extend(this,{helper:null,dragging:!1,reverting:!1,_noFinalSort:null}),this.domPosition.prev?$(this.domPosition.prev).after(this.currentItem):$(this.domPosition.parent).prepend(this.currentItem)),this},serialize:function(o){var items=this._getItemsAsjQuery(o&&o.connected),str=[];return o=o||{},$(items).each(function(){var res=($(o.item||this).attr(o.attribute||"id")||"").match(o.expression||/(.+)[\-=_](.+)/);res&&str.push((o.key||res[1]+"[]")+"="+(o.key&&o.expression?res[1]:res[2]))}),!str.length&&o.key&&str.push(o.key+"="),str.join("&")},toArray:function(o){var items=this._getItemsAsjQuery(o&&o.connected),ret=[];return o=o||{},items.each(function(){ret.push($(o.item||this).attr(o.attribute||"id")||"")}),ret},_intersectsWith:function(item){var x1=this.positionAbs.left,x2=x1+this.helperProportions.width,y1=this.positionAbs.top,y2=y1+this.helperProportions.height,l=item.left,r=l+item.width,t=item.top,b=t+item.height,dyClick=this.offset.click.top,dxClick=this.offset.click.left,isOverElementHeight="x"===this.options.axis||y1+dyClick>t&&y1+dyClick<b,isOverElementWidth="y"===this.options.axis||x1+dxClick>l&&x1+dxClick<r,isOverElement=isOverElementHeight&&isOverElementWidth;return"pointer"===this.options.tolerance||this.options.forcePointerForContainers||"pointer"!==this.options.tolerance&&this.helperProportions[this.floating?"width":"height"]>item[this.floating?"width":"height"]?isOverElement:l<x1+this.helperProportions.width/2&&x2-this.helperProportions.width/2<r&&t<y1+this.helperProportions.height/2&&y2-this.helperProportions.height/2<b},_intersectsWithPointer:function(item){var isOverElementHeight="x"===this.options.axis||isOverAxis(this.positionAbs.top+this.offset.click.top,item.top,item.height),isOverElementWidth="y"===this.options.axis||isOverAxis(this.positionAbs.left+this.offset.click.left,item.left,item.width),isOverElement=isOverElementHeight&&isOverElementWidth,verticalDirection=this._getDragVerticalDirection(),horizontalDirection=this._getDragHorizontalDirection();return!!isOverElement&&(this.floating?horizontalDirection&&"right"===horizontalDirection||"down"===verticalDirection?2:1:verticalDirection&&("down"===verticalDirection?2:1))},_intersectsWithSides:function(item){var isOverBottomHalf=isOverAxis(this.positionAbs.top+this.offset.click.top,item.top+item.height/2,item.height),isOverRightHalf=isOverAxis(this.positionAbs.left+this.offset.click.left,item.left+item.width/2,item.width),verticalDirection=this._getDragVerticalDirection(),horizontalDirection=this._getDragHorizontalDirection();return this.floating&&horizontalDirection?"right"===horizontalDirection&&isOverRightHalf||"left"===horizontalDirection&&!isOverRightHalf:verticalDirection&&("down"===verticalDirection&&isOverBottomHalf||"up"===verticalDirection&&!isOverBottomHalf)},_getDragVerticalDirection:function(){var delta=this.positionAbs.top-this.lastPositionAbs.top;return 0!==delta&&(delta>0?"down":"up")},_getDragHorizontalDirection:function(){var delta=this.positionAbs.left-this.lastPositionAbs.left;return 0!==delta&&(delta>0?"right":"left")},refresh:function(event){return this._refreshItems(event),this.refreshPositions(),this},_connectWith:function(){var options=this.options;return options.connectWith.constructor===String?[options.connectWith]:options.connectWith},_getItemsAsjQuery:function(connected){var i,j,cur,inst,items=[],queries=[],connectWith=this._connectWith();if(connectWith&&connected)for(i=connectWith.length-1;i>=0;i--)for(cur=$(connectWith[i]),j=cur.length-1;j>=0;j--)(inst=$.data(cur[j],this.widgetFullName))&&inst!==this&&!inst.options.disabled&&queries.push([$.isFunction(inst.options.items)?inst.options.items.call(inst.element):$(inst.options.items,inst.element).not(".ui-sortable-helper").not(".ui-sortable-placeholder"),inst]);for(queries.push([$.isFunction(this.options.items)?this.options.items.call(this.element,null,{options:this.options,item:this.currentItem}):$(this.options.items,this.element).not(".ui-sortable-helper").not(".ui-sortable-placeholder"),this]),i=queries.length-1;i>=0;i--)queries[i][0].each(function(){items.push(this)});return $(items)},_removeCurrentsFromItems:function(){var list=this.currentItem.find(":data("+this.widgetName+"-item)");this.items=$.grep(this.items,function(item){for(var j=0;j<list.length;j++)if(list[j]===item.item[0])return!1;return!0})},_refreshItems:function(event){this.items=[],this.containers=[this];var i,j,cur,inst,targetData,_queries,item,queriesLength,items=this.items,queries=[[$.isFunction(this.options.items)?this.options.items.call(this.element[0],event,{item:this.currentItem}):$(this.options.items,this.element),this]],connectWith=this._connectWith();if(connectWith&&this.ready)for(i=connectWith.length-1;i>=0;i--)for(cur=$(connectWith[i]),j=cur.length-1;j>=0;j--)(inst=$.data(cur[j],this.widgetFullName))&&inst!==this&&!inst.options.disabled&&(queries.push([$.isFunction(inst.options.items)?inst.options.items.call(inst.element[0],event,{item:this.currentItem}):$(inst.options.items,inst.element),inst]),this.containers.push(inst));for(i=queries.length-1;i>=0;i--)for(targetData=queries[i][1],_queries=queries[i][0],j=0,queriesLength=_queries.length;j<queriesLength;j++)item=$(_queries[j]),item.data(this.widgetName+"-item",targetData),items.push({item:item,instance:targetData,width:0,height:0,left:0,top:0})},refreshPositions:function(fast){this.offsetParent&&this.helper&&(this.offset.parent=this._getParentOffset());var i,item,t,p;for(i=this.items.length-1;i>=0;i--)item=this.items[i],item.instance!==this.currentContainer&&this.currentContainer&&item.item[0]!==this.currentItem[0]||(t=this.options.toleranceElement?$(this.options.toleranceElement,item.item):item.item,fast||(item.width=t.outerWidth(),item.height=t.outerHeight()),p=t.offset(),item.left=p.left,item.top=p.top);if(this.options.custom&&this.options.custom.refreshContainers)this.options.custom.refreshContainers.call(this);else for(i=this.containers.length-1;i>=0;i--)p=this.containers[i].element.offset(),this.containers[i].containerCache.left=p.left,this.containers[i].containerCache.top=p.top,this.containers[i].containerCache.width=this.containers[i].element.outerWidth(),this.containers[i].containerCache.height=this.containers[i].element.outerHeight();return this},_createPlaceholder:function(that){that=that||this;var className,o=that.options;o.placeholder&&o.placeholder.constructor!==String||(className=o.placeholder,o.placeholder={element:function(){var nodeName=that.currentItem[0].nodeName.toLowerCase(),element=$("<"+nodeName+">",that.document[0]).addClass(className||that.currentItem[0].className+" ui-sortable-placeholder").removeClass("ui-sortable-helper");return"tr"===nodeName?that.currentItem.children().each(function(){$("<td> </td>",that.document[0]).attr("colspan",$(this).attr("colspan")||1).appendTo(element)}):"img"===nodeName&&element.attr("src",that.currentItem.attr("src")),className||element.css("visibility","hidden"),element},update:function(container,p){className&&!o.forcePlaceholderSize||(p.height()||p.height(that.currentItem.innerHeight()-parseInt(that.currentItem.css("paddingTop")||0,10)-parseInt(that.currentItem.css("paddingBottom")||0,10)),p.width()||p.width(that.currentItem.innerWidth()-parseInt(that.currentItem.css("paddingLeft")||0,10)-parseInt(that.currentItem.css("paddingRight")||0,10)))}}),that.placeholder=$(o.placeholder.element.call(that.element,that.currentItem)),that.currentItem.after(that.placeholder),o.placeholder.update(that,that.placeholder)},_contactContainers:function(event){var i,j,dist,itemWithLeastDistance,posProperty,sizeProperty,base,cur,nearBottom,floating,innermostContainer=null,innermostIndex=null;for(i=this.containers.length-1;i>=0;i--)if(!$.contains(this.currentItem[0],this.containers[i].element[0]))if(this._intersectsWith(this.containers[i].containerCache)){if(innermostContainer&&$.contains(this.containers[i].element[0],innermostContainer.element[0]))continue;innermostContainer=this.containers[i],innermostIndex=i}else this.containers[i].containerCache.over&&(this.containers[i]._trigger("out",event,this._uiHash(this)),this.containers[i].containerCache.over=0);if(innermostContainer)if(1===this.containers.length)this.containers[innermostIndex].containerCache.over||(this.containers[innermostIndex]._trigger("over",event,this._uiHash(this)),this.containers[innermostIndex].containerCache.over=1);else{for(dist=1e4,itemWithLeastDistance=null,floating=innermostContainer.floating||isFloating(this.currentItem),posProperty=floating?"left":"top",sizeProperty=floating?"width":"height",base=this.positionAbs[posProperty]+this.offset.click[posProperty],j=this.items.length-1;j>=0;j--)$.contains(this.containers[innermostIndex].element[0],this.items[j].item[0])&&this.items[j].item[0]!==this.currentItem[0]&&(floating&&!isOverAxis(this.positionAbs.top+this.offset.click.top,this.items[j].top,this.items[j].height)||(cur=this.items[j].item.offset()[posProperty],nearBottom=!1,Math.abs(cur-base)>Math.abs(cur+this.items[j][sizeProperty]-base)&&(nearBottom=!0,cur+=this.items[j][sizeProperty]),Math.abs(cur-base)<dist&&(dist=Math.abs(cur-base),itemWithLeastDistance=this.items[j],this.direction=nearBottom?"up":"down")));if(!itemWithLeastDistance&&!this.options.dropOnEmpty)return;if(this.currentContainer===this.containers[innermostIndex])return;itemWithLeastDistance?this._rearrange(event,itemWithLeastDistance,null,!0):this._rearrange(event,null,this.containers[innermostIndex].element,!0),this._trigger("change",event,this._uiHash()),this.containers[innermostIndex]._trigger("change",event,this._uiHash(this)),this.currentContainer=this.containers[innermostIndex],this.options.placeholder.update(this.currentContainer,this.placeholder),this.containers[innermostIndex]._trigger("over",event,this._uiHash(this)),this.containers[innermostIndex].containerCache.over=1}},_createHelper:function(event){var o=this.options,helper=$.isFunction(o.helper)?$(o.helper.apply(this.element[0],[event,this.currentItem])):"clone"===o.helper?this.currentItem.clone():this.currentItem;return helper.parents("body").length||$("parent"!==o.appendTo?o.appendTo:this.currentItem[0].parentNode)[0].appendChild(helper[0]),helper[0]===this.currentItem[0]&&(this._storedCSS={width:this.currentItem[0].style.width,height:this.currentItem[0].style.height,position:this.currentItem.css("position"),top:this.currentItem.css("top"),left:this.currentItem.css("left")}),helper[0].style.width&&!o.forceHelperSize||helper.width(this.currentItem.width()),helper[0].style.height&&!o.forceHelperSize||helper.height(this.currentItem.height()),helper},_adjustOffsetFromHelper:function(obj){"string"==typeof obj&&(obj=obj.split(" ")),$.isArray(obj)&&(obj={left:+obj[0],top:+obj[1]||0}),"left"in obj&&(this.offset.click.left=obj.left+this.margins.left),"right"in obj&&(this.offset.click.left=this.helperProportions.width-obj.right+this.margins.left),"top"in obj&&(this.offset.click.top=obj.top+this.margins.top),"bottom"in obj&&(this.offset.click.top=this.helperProportions.height-obj.bottom+this.margins.top)},_getParentOffset:function(){this.offsetParent=this.helper.offsetParent();var po=this.offsetParent.offset();return"absolute"===this.cssPosition&&this.scrollParent[0]!==document&&$.contains(this.scrollParent[0],this.offsetParent[0])&&(po.left+=this.scrollParent.scrollLeft(),po.top+=this.scrollParent.scrollTop()),(this.offsetParent[0]===document.body||this.offsetParent[0].tagName&&"html"===this.offsetParent[0].tagName.toLowerCase()&&$.ui.ie)&&(po={top:0,left:0}),{top:po.top+(parseInt(this.offsetParent.css("borderTopWidth"),10)||0),left:po.left+(parseInt(this.offsetParent.css("borderLeftWidth"),10)||0)}},_getRelativeOffset:function(){if("relative"===this.cssPosition){var p=this.currentItem.position();return{top:p.top-(parseInt(this.helper.css("top"),10)||0)+this.scrollParent.scrollTop(),left:p.left-(parseInt(this.helper.css("left"),10)||0)+this.scrollParent.scrollLeft()}}return{top:0,left:0}},_cacheMargins:function(){this.margins={left:parseInt(this.currentItem.css("marginLeft"),10)||0,top:parseInt(this.currentItem.css("marginTop"),10)||0}},_cacheHelperProportions:function(){this.helperProportions={width:this.helper.outerWidth(),height:this.helper.outerHeight()}},_setContainment:function(){var ce,co,over,o=this.options;"parent"===o.containment&&(o.containment=this.helper[0].parentNode),"document"!==o.containment&&"window"!==o.containment||(this.containment=[0-this.offset.relative.left-this.offset.parent.left,0-this.offset.relative.top-this.offset.parent.top,$("document"===o.containment?document:window).width()-this.helperProportions.width-this.margins.left,($("document"===o.containment?document:window).height()||document.body.parentNode.scrollHeight)-this.helperProportions.height-this.margins.top]),/^(document|window|parent)$/.test(o.containment)||(ce=$(o.containment)[0],co=$(o.containment).offset(),over="hidden"!==$(ce).css("overflow"),this.containment=[co.left+(parseInt($(ce).css("borderLeftWidth"),10)||0)+(parseInt($(ce).css("paddingLeft"),10)||0)-this.margins.left,co.top+(parseInt($(ce).css("borderTopWidth"),10)||0)+(parseInt($(ce).css("paddingTop"),10)||0)-this.margins.top,co.left+(over?Math.max(ce.scrollWidth,ce.offsetWidth):ce.offsetWidth)-(parseInt($(ce).css("borderLeftWidth"),10)||0)-(parseInt($(ce).css("paddingRight"),10)||0)-this.helperProportions.width-this.margins.left,co.top+(over?Math.max(ce.scrollHeight,ce.offsetHeight):ce.offsetHeight)-(parseInt($(ce).css("borderTopWidth"),10)||0)-(parseInt($(ce).css("paddingBottom"),10)||0)-this.helperProportions.height-this.margins.top])},_convertPositionTo:function(d,pos){pos||(pos=this.position);var mod="absolute"===d?1:-1,scroll="absolute"!==this.cssPosition||this.scrollParent[0]!==document&&$.contains(this.scrollParent[0],this.offsetParent[0])?this.scrollParent:this.offsetParent,scrollIsRootNode=/(html|body)/i.test(scroll[0].tagName);return{top:pos.top+this.offset.relative.top*mod+this.offset.parent.top*mod-("fixed"===this.cssPosition?-this.scrollParent.scrollTop():scrollIsRootNode?0:scroll.scrollTop())*mod,left:pos.left+this.offset.relative.left*mod+this.offset.parent.left*mod-("fixed"===this.cssPosition?-this.scrollParent.scrollLeft():scrollIsRootNode?0:scroll.scrollLeft())*mod}},_generatePosition:function(event){var top,left,o=this.options,pageX=event.pageX,pageY=event.pageY,scroll="absolute"!==this.cssPosition||this.scrollParent[0]!==document&&$.contains(this.scrollParent[0],this.offsetParent[0])?this.scrollParent:this.offsetParent,scrollIsRootNode=/(html|body)/i.test(scroll[0].tagName);return"relative"!==this.cssPosition||this.scrollParent[0]!==document&&this.scrollParent[0]!==this.offsetParent[0]||(this.offset.relative=this._getRelativeOffset()),this.originalPosition&&(this.containment&&(event.pageX-this.offset.click.left<this.containment[0]&&(pageX=this.containment[0]+this.offset.click.left),event.pageY-this.offset.click.top<this.containment[1]&&(pageY=this.containment[1]+this.offset.click.top),event.pageX-this.offset.click.left>this.containment[2]&&(pageX=this.containment[2]+this.offset.click.left),event.pageY-this.offset.click.top>this.containment[3]&&(pageY=this.containment[3]+this.offset.click.top)),o.grid&&(top=this.originalPageY+Math.round((pageY-this.originalPageY)/o.grid[1])*o.grid[1],pageY=this.containment?top-this.offset.click.top>=this.containment[1]&&top-this.offset.click.top<=this.containment[3]?top:top-this.offset.click.top>=this.containment[1]?top-o.grid[1]:top+o.grid[1]:top,left=this.originalPageX+Math.round((pageX-this.originalPageX)/o.grid[0])*o.grid[0],pageX=this.containment?left-this.offset.click.left>=this.containment[0]&&left-this.offset.click.left<=this.containment[2]?left:left-this.offset.click.left>=this.containment[0]?left-o.grid[0]:left+o.grid[0]:left)),{top:pageY-this.offset.click.top-this.offset.relative.top-this.offset.parent.top+("fixed"===this.cssPosition?-this.scrollParent.scrollTop():scrollIsRootNode?0:scroll.scrollTop()),left:pageX-this.offset.click.left-this.offset.relative.left-this.offset.parent.left+("fixed"===this.cssPosition?-this.scrollParent.scrollLeft():scrollIsRootNode?0:scroll.scrollLeft())}},_rearrange:function(event,i,a,hardRefresh){a?a[0].appendChild(this.placeholder[0]):i.item[0].parentNode.insertBefore(this.placeholder[0],"down"===this.direction?i.item[0]:i.item[0].nextSibling),this.counter=this.counter?++this.counter:1;var counter=this.counter;this._delay(function(){counter===this.counter&&this.refreshPositions(!hardRefresh)})},_clear:function(event,noPropagation){this.reverting=!1;var i,delayedTriggers=[];if(!this._noFinalSort&&this.currentItem.parent().length&&this.placeholder.before(this.currentItem),this._noFinalSort=null,this.helper[0]===this.currentItem[0]){for(i in this._storedCSS)"auto"!==this._storedCSS[i]&&"static"!==this._storedCSS[i]||(this._storedCSS[i]="");this.currentItem.css(this._storedCSS).removeClass("ui-sortable-helper")}else this.currentItem.show();for(this.fromOutside&&!noPropagation&&delayedTriggers.push(function(event){this._trigger("receive",event,this._uiHash(this.fromOutside))}),!this.fromOutside&&this.domPosition.prev===this.currentItem.prev().not(".ui-sortable-helper")[0]&&this.domPosition.parent===this.currentItem.parent()[0]||noPropagation||delayedTriggers.push(function(event){this._trigger("update",event,this._uiHash())}),this!==this.currentContainer&&(noPropagation||(delayedTriggers.push(function(event){this._trigger("remove",event,this._uiHash())}),delayedTriggers.push(function(c){return function(event){c._trigger("receive",event,this._uiHash(this))}}.call(this,this.currentContainer)),delayedTriggers.push(function(c){return function(event){c._trigger("update",event,this._uiHash(this))}}.call(this,this.currentContainer)))),i=this.containers.length-1;i>=0;i--)noPropagation||delayedTriggers.push(function(c){return function(event){c._trigger("deactivate",event,this._uiHash(this))}}.call(this,this.containers[i])),this.containers[i].containerCache.over&&(delayedTriggers.push(function(c){return function(event){c._trigger("out",event,this._uiHash(this))}}.call(this,this.containers[i])),this.containers[i].containerCache.over=0);if(this.storedCursor&&(this.document.find("body").css("cursor",this.storedCursor),this.storedStylesheet.remove()),this._storedOpacity&&this.helper.css("opacity",this._storedOpacity),this._storedZIndex&&this.helper.css("zIndex","auto"===this._storedZIndex?"":this._storedZIndex),this.dragging=!1,this.cancelHelperRemoval){if(!noPropagation){for(this._trigger("beforeStop",event,this._uiHash()),i=0;i<delayedTriggers.length;i++)delayedTriggers[i].call(this,event);this._trigger("stop",event,this._uiHash())}return this.fromOutside=!1,!1}if(noPropagation||this._trigger("beforeStop",event,this._uiHash()),this.placeholder[0].parentNode.removeChild(this.placeholder[0]),this.helper[0]!==this.currentItem[0]&&this.helper.remove(),this.helper=null,!noPropagation){for(i=0;i<delayedTriggers.length;i++)delayedTriggers[i].call(this,event);this._trigger("stop",event,this._uiHash())}return this.fromOutside=!1,!0},_trigger:function(){!1===$.Widget.prototype._trigger.apply(this,arguments)&&this.cancel()},_uiHash:function(_inst){var inst=_inst||this;return{helper:inst.helper,placeholder:inst.placeholder||$([]),position:inst.position,originalPosition:inst.originalPosition,offset:inst.positionAbs,item:inst.currentItem,sender:_inst?_inst.element:null}}})}(jQuery),function($,undefined){var dataSpace="ui-effects-";$.effects={effect:{}},function(jQuery,undefined){function clamp(value,prop,allowEmpty){var type=propTypes[prop.type]||{};return null==value?allowEmpty||!prop.def?null:prop.def:(value=type.floor?~~value:parseFloat(value),isNaN(value)?prop.def:type.mod?(value+type.mod)%type.mod:0>value?0:type.max<value?type.max:value)}function stringParse(string){var inst=color(),rgba=inst._rgba=[];return string=string.toLowerCase(),each(stringParsers,function(i,parser){var parsed,match=parser.re.exec(string),values=match&&parser.parse(match),spaceName=parser.space||"rgba";if(values)return parsed=inst[spaceName](values),inst[spaces[spaceName].cache]=parsed[spaces[spaceName].cache],rgba=inst._rgba=parsed._rgba,!1}),rgba.length?("0,0,0,0"===rgba.join()&&jQuery.extend(rgba,colors.transparent),inst):colors[string]}function hue2rgb(p,q,h){return h=(h+1)%1,6*h<1?p+(q-p)*h*6:2*h<1?q:3*h<2?p+(q-p)*(2/3-h)*6:p}var colors,stepHooks="backgroundColor borderBottomColor borderLeftColor borderRightColor borderTopColor color columnRuleColor outlineColor textDecorationColor textEmphasisColor",rplusequals=/^([\-+])=\s*(\d+\.?\d*)/,stringParsers=[{re:/rgba?\(\s*(\d{1,3})\s*,\s*(\d{1,3})\s*,\s*(\d{1,3})\s*(?:,\s*(\d?(?:\.\d+)?)\s*)?\)/,parse:function(execResult){return[execResult[1],execResult[2],execResult[3],execResult[4]]}},{re:/rgba?\(\s*(\d+(?:\.\d+)?)\%\s*,\s*(\d+(?:\.\d+)?)\%\s*,\s*(\d+(?:\.\d+)?)\%\s*(?:,\s*(\d?(?:\.\d+)?)\s*)?\)/,parse:function(execResult){return[2.55*execResult[1],2.55*execResult[2],2.55*execResult[3],execResult[4]]}},{re:/#([a-f0-9]{2})([a-f0-9]{2})([a-f0-9]{2})/,parse:function(execResult){return[parseInt(execResult[1],16),parseInt(execResult[2],16),parseInt(execResult[3],16)]}},{re:/#([a-f0-9])([a-f0-9])([a-f0-9])/,parse:function(execResult){return[parseInt(execResult[1]+execResult[1],16),parseInt(execResult[2]+execResult[2],16),parseInt(execResult[3]+execResult[3],16)]}},{re:/hsla?\(\s*(\d+(?:\.\d+)?)\s*,\s*(\d+(?:\.\d+)?)\%\s*,\s*(\d+(?:\.\d+)?)\%\s*(?:,\s*(\d?(?:\.\d+)?)\s*)?\)/,space:"hsla",parse:function(execResult){return[execResult[1],execResult[2]/100,execResult[3]/100,execResult[4]]}}],color=jQuery.Color=function(color,green,blue,alpha){return new jQuery.Color.fn.parse(color,green,blue,alpha)},spaces={rgba:{props:{red:{idx:0,type:"byte"},green:{idx:1,type:"byte"},blue:{idx:2,type:"byte"}}},hsla:{props:{hue:{idx:0,type:"degrees"},saturation:{idx:1,type:"percent"},lightness:{idx:2,type:"percent"}}}},propTypes={byte:{floor:!0,max:255},percent:{max:1},degrees:{mod:360,floor:!0}},support=color.support={},supportElem=jQuery("<p>")[0],each=jQuery.each
+;supportElem.style.cssText="background-color:rgba(1,1,1,.5)",support.rgba=supportElem.style.backgroundColor.indexOf("rgba")>-1,each(spaces,function(spaceName,space){space.cache="_"+spaceName,space.props.alpha={idx:3,type:"percent",def:1}}),color.fn=jQuery.extend(color.prototype,{parse:function(red,green,blue,alpha){if(red===undefined)return this._rgba=[null,null,null,null],this;(red.jquery||red.nodeType)&&(red=jQuery(red).css(green),green=undefined);var inst=this,type=jQuery.type(red),rgba=this._rgba=[];return green!==undefined&&(red=[red,green,blue,alpha],type="array"),"string"===type?this.parse(stringParse(red)||colors._default):"array"===type?(each(spaces.rgba.props,function(key,prop){rgba[prop.idx]=clamp(red[prop.idx],prop)}),this):"object"===type?(red instanceof color?each(spaces,function(spaceName,space){red[space.cache]&&(inst[space.cache]=red[space.cache].slice())}):each(spaces,function(spaceName,space){var cache=space.cache;each(space.props,function(key,prop){if(!inst[cache]&&space.to){if("alpha"===key||null==red[key])return;inst[cache]=space.to(inst._rgba)}inst[cache][prop.idx]=clamp(red[key],prop,!0)}),inst[cache]&&jQuery.inArray(null,inst[cache].slice(0,3))<0&&(inst[cache][3]=1,space.from&&(inst._rgba=space.from(inst[cache])))}),this):void 0},is:function(compare){var is=color(compare),same=!0,inst=this;return each(spaces,function(_,space){var localCache,isCache=is[space.cache];return isCache&&(localCache=inst[space.cache]||space.to&&space.to(inst._rgba)||[],each(space.props,function(_,prop){if(null!=isCache[prop.idx])return same=isCache[prop.idx]===localCache[prop.idx]})),same}),same},_space:function(){var used=[],inst=this;return each(spaces,function(spaceName,space){inst[space.cache]&&used.push(spaceName)}),used.pop()},transition:function(other,distance){var end=color(other),spaceName=end._space(),space=spaces[spaceName],startColor=0===this.alpha()?color("transparent"):this,start=startColor[space.cache]||space.to(startColor._rgba),result=start.slice();return end=end[space.cache],each(space.props,function(key,prop){var index=prop.idx,startValue=start[index],endValue=end[index],type=propTypes[prop.type]||{};null!==endValue&&(null===startValue?result[index]=endValue:(type.mod&&(endValue-startValue>type.mod/2?startValue+=type.mod:startValue-endValue>type.mod/2&&(startValue-=type.mod)),result[index]=clamp((endValue-startValue)*distance+startValue,prop)))}),this[spaceName](result)},blend:function(opaque){if(1===this._rgba[3])return this;var rgb=this._rgba.slice(),a=rgb.pop(),blend=color(opaque)._rgba;return color(jQuery.map(rgb,function(v,i){return(1-a)*blend[i]+a*v}))},toRgbaString:function(){var prefix="rgba(",rgba=jQuery.map(this._rgba,function(v,i){return null==v?i>2?1:0:v});return 1===rgba[3]&&(rgba.pop(),prefix="rgb("),prefix+rgba.join()+")"},toHslaString:function(){var prefix="hsla(",hsla=jQuery.map(this.hsla(),function(v,i){return null==v&&(v=i>2?1:0),i&&i<3&&(v=Math.round(100*v)+"%"),v});return 1===hsla[3]&&(hsla.pop(),prefix="hsl("),prefix+hsla.join()+")"},toHexString:function(includeAlpha){var rgba=this._rgba.slice(),alpha=rgba.pop();return includeAlpha&&rgba.push(~~(255*alpha)),"#"+jQuery.map(rgba,function(v){return v=(v||0).toString(16),1===v.length?"0"+v:v}).join("")},toString:function(){return 0===this._rgba[3]?"transparent":this.toRgbaString()}}),color.fn.parse.prototype=color.fn,spaces.hsla.to=function(rgba){if(null==rgba[0]||null==rgba[1]||null==rgba[2])return[null,null,null,rgba[3]];var h,s,r=rgba[0]/255,g=rgba[1]/255,b=rgba[2]/255,a=rgba[3],max=Math.max(r,g,b),min=Math.min(r,g,b),diff=max-min,add=max+min,l=.5*add;return h=min===max?0:r===max?60*(g-b)/diff+360:g===max?60*(b-r)/diff+120:60*(r-g)/diff+240,s=0===diff?0:l<=.5?diff/add:diff/(2-add),[Math.round(h)%360,s,l,null==a?1:a]},spaces.hsla.from=function(hsla){if(null==hsla[0]||null==hsla[1]||null==hsla[2])return[null,null,null,hsla[3]];var h=hsla[0]/360,s=hsla[1],l=hsla[2],a=hsla[3],q=l<=.5?l*(1+s):l+s-l*s,p=2*l-q;return[Math.round(255*hue2rgb(p,q,h+1/3)),Math.round(255*hue2rgb(p,q,h)),Math.round(255*hue2rgb(p,q,h-1/3)),a]},each(spaces,function(spaceName,space){var props=space.props,cache=space.cache,to=space.to,from=space.from;color.fn[spaceName]=function(value){if(to&&!this[cache]&&(this[cache]=to(this._rgba)),value===undefined)return this[cache].slice();var ret,type=jQuery.type(value),arr="array"===type||"object"===type?value:arguments,local=this[cache].slice();return each(props,function(key,prop){var val=arr["object"===type?key:prop.idx];null==val&&(val=local[prop.idx]),local[prop.idx]=clamp(val,prop)}),from?(ret=color(from(local)),ret[cache]=local,ret):color(local)},each(props,function(key,prop){color.fn[key]||(color.fn[key]=function(value){var match,vtype=jQuery.type(value),fn="alpha"===key?this._hsla?"hsla":"rgba":spaceName,local=this[fn](),cur=local[prop.idx];return"undefined"===vtype?cur:("function"===vtype&&(value=value.call(this,cur),vtype=jQuery.type(value)),null==value&&prop.empty?this:("string"===vtype&&(match=rplusequals.exec(value))&&(value=cur+parseFloat(match[2])*("+"===match[1]?1:-1)),local[prop.idx]=value,this[fn](local)))})})}),color.hook=function(hook){var hooks=hook.split(" ");each(hooks,function(i,hook){jQuery.cssHooks[hook]={set:function(elem,value){var parsed,curElem,backgroundColor="";if("transparent"!==value&&("string"!==jQuery.type(value)||(parsed=stringParse(value)))){if(value=color(parsed||value),!support.rgba&&1!==value._rgba[3]){for(curElem="backgroundColor"===hook?elem.parentNode:elem;(""===backgroundColor||"transparent"===backgroundColor)&&curElem&&curElem.style;)try{backgroundColor=jQuery.css(curElem,"backgroundColor"),curElem=curElem.parentNode}catch(e){}value=value.blend(backgroundColor&&"transparent"!==backgroundColor?backgroundColor:"_default")}value=value.toRgbaString()}try{elem.style[hook]=value}catch(e){}}},jQuery.fx.step[hook]=function(fx){fx.colorInit||(fx.start=color(fx.elem,hook),fx.end=color(fx.end),fx.colorInit=!0),jQuery.cssHooks[hook].set(fx.elem,fx.start.transition(fx.end,fx.pos))}})},color.hook(stepHooks),jQuery.cssHooks.borderColor={expand:function(value){var expanded={};return each(["Top","Right","Bottom","Left"],function(i,part){expanded["border"+part+"Color"]=value}),expanded}},colors=jQuery.Color.names={aqua:"#00ffff",black:"#000000",blue:"#0000ff",fuchsia:"#ff00ff",gray:"#808080",green:"#008000",lime:"#00ff00",maroon:"#800000",navy:"#000080",olive:"#808000",purple:"#800080",red:"#ff0000",silver:"#c0c0c0",teal:"#008080",white:"#ffffff",yellow:"#ffff00",transparent:[null,null,null,0],_default:"#ffffff"}}(jQuery),function(){function getElementStyles(elem){var key,len,style=elem.ownerDocument.defaultView?elem.ownerDocument.defaultView.getComputedStyle(elem,null):elem.currentStyle,styles={};if(style&&style.length&&style[0]&&style[style[0]])for(len=style.length;len--;)key=style[len],"string"==typeof style[key]&&(styles[$.camelCase(key)]=style[key]);else for(key in style)"string"==typeof style[key]&&(styles[key]=style[key]);return styles}function styleDifference(oldStyle,newStyle){var name,value,diff={};for(name in newStyle)value=newStyle[name],oldStyle[name]!==value&&(shorthandStyles[name]||!$.fx.step[name]&&isNaN(parseFloat(value))||(diff[name]=value));return diff}var classAnimationActions=["add","remove","toggle"],shorthandStyles={border:1,borderBottom:1,borderColor:1,borderLeft:1,borderRight:1,borderTop:1,borderWidth:1,margin:1,padding:1};$.each(["borderLeftStyle","borderRightStyle","borderBottomStyle","borderTopStyle"],function(_,prop){$.fx.step[prop]=function(fx){("none"!==fx.end&&!fx.setAttr||1===fx.pos&&!fx.setAttr)&&(jQuery.style(fx.elem,prop,fx.end),fx.setAttr=!0)}}),$.fn.addBack||($.fn.addBack=function(selector){return this.add(null==selector?this.prevObject:this.prevObject.filter(selector))}),$.effects.animateClass=function(value,duration,easing,callback){var o=$.speed(duration,easing,callback);return this.queue(function(){var applyClassChange,animated=$(this),baseClass=animated.attr("class")||"",allAnimations=o.children?animated.find("*").addBack():animated;allAnimations=allAnimations.map(function(){return{el:$(this),start:getElementStyles(this)}}),applyClassChange=function(){$.each(classAnimationActions,function(i,action){value[action]&&animated[action+"Class"](value[action])})},applyClassChange(),allAnimations=allAnimations.map(function(){return this.end=getElementStyles(this.el[0]),this.diff=styleDifference(this.start,this.end),this}),animated.attr("class",baseClass),allAnimations=allAnimations.map(function(){var styleInfo=this,dfd=$.Deferred(),opts=$.extend({},o,{queue:!1,complete:function(){dfd.resolve(styleInfo)}});return this.el.animate(this.diff,opts),dfd.promise()}),$.when.apply($,allAnimations.get()).done(function(){applyClassChange(),$.each(arguments,function(){var el=this.el;$.each(this.diff,function(key){el.css(key,"")})}),o.complete.call(animated[0])})})},$.fn.extend({addClass:function(orig){return function(classNames,speed,easing,callback){return speed?$.effects.animateClass.call(this,{add:classNames},speed,easing,callback):orig.apply(this,arguments)}}($.fn.addClass),removeClass:function(orig){return function(classNames,speed,easing,callback){return arguments.length>1?$.effects.animateClass.call(this,{remove:classNames},speed,easing,callback):orig.apply(this,arguments)}}($.fn.removeClass),toggleClass:function(orig){return function(classNames,force,speed,easing,callback){return"boolean"==typeof force||force===undefined?speed?$.effects.animateClass.call(this,force?{add:classNames}:{remove:classNames},speed,easing,callback):orig.apply(this,arguments):$.effects.animateClass.call(this,{toggle:classNames},force,speed,easing)}}($.fn.toggleClass),switchClass:function(remove,add,speed,easing,callback){return $.effects.animateClass.call(this,{add:add,remove:remove},speed,easing,callback)}})}(),function(){function _normalizeArguments(effect,options,speed,callback){return $.isPlainObject(effect)&&(options=effect,effect=effect.effect),effect={effect:effect},null==options&&(options={}),$.isFunction(options)&&(callback=options,speed=null,options={}),("number"==typeof options||$.fx.speeds[options])&&(callback=speed,speed=options,options={}),$.isFunction(speed)&&(callback=speed,speed=null),options&&$.extend(effect,options),speed=speed||options.duration,effect.duration=$.fx.off?0:"number"==typeof speed?speed:speed in $.fx.speeds?$.fx.speeds[speed]:$.fx.speeds._default,effect.complete=callback||options.complete,effect}function standardAnimationOption(option){return!(option&&"number"!=typeof option&&!$.fx.speeds[option])||("string"==typeof option&&!$.effects.effect[option]||(!!$.isFunction(option)||"object"==typeof option&&!option.effect))}$.extend($.effects,{version:"1.10.3",save:function(element,set){for(var i=0;i<set.length;i++)null!==set[i]&&element.data(dataSpace+set[i],element[0].style[set[i]])},restore:function(element,set){var val,i;for(i=0;i<set.length;i++)null!==set[i]&&(val=element.data(dataSpace+set[i]),val===undefined&&(val=""),element.css(set[i],val))},setMode:function(el,mode){return"toggle"===mode&&(mode=el.is(":hidden")?"show":"hide"),mode},getBaseline:function(origin,original){var y,x;switch(origin[0]){case"top":y=0;break;case"middle":y=.5;break;case"bottom":y=1;break;default:y=origin[0]/original.height}switch(origin[1]){case"left":x=0;break;case"center":x=.5;break;case"right":x=1;break;default:x=origin[1]/original.width}return{x:x,y:y}},createWrapper:function(element){if(element.parent().is(".ui-effects-wrapper"))return element.parent();var props={width:element.outerWidth(!0),height:element.outerHeight(!0),float:element.css("float")},wrapper=$("<div></div>").addClass("ui-effects-wrapper").css({fontSize:"100%",background:"transparent",border:"none",margin:0,padding:0}),size={width:element.width(),height:element.height()},active=document.activeElement;try{active.id}catch(e){active=document.body}return element.wrap(wrapper),(element[0]===active||$.contains(element[0],active))&&$(active).focus(),wrapper=element.parent(),"static"===element.css("position")?(wrapper.css({position:"relative"}),element.css({position:"relative"})):($.extend(props,{position:element.css("position"),zIndex:element.css("z-index")}),$.each(["top","left","bottom","right"],function(i,pos){props[pos]=element.css(pos),isNaN(parseInt(props[pos],10))&&(props[pos]="auto")}),element.css({position:"relative",top:0,left:0,right:"auto",bottom:"auto"})),element.css(size),wrapper.css(props).show()},removeWrapper:function(element){var active=document.activeElement;return element.parent().is(".ui-effects-wrapper")&&(element.parent().replaceWith(element),(element[0]===active||$.contains(element[0],active))&&$(active).focus()),element},setTransition:function(element,list,factor,value){return value=value||{},$.each(list,function(i,x){var unit=element.cssUnit(x);unit[0]>0&&(value[x]=unit[0]*factor+unit[1])}),value}}),$.fn.extend({effect:function(){function run(next){function done(){$.isFunction(complete)&&complete.call(elem[0]),$.isFunction(next)&&next()}var elem=$(this),complete=args.complete,mode=args.mode;(elem.is(":hidden")?"hide"===mode:"show"===mode)?(elem[mode](),done()):effectMethod.call(elem[0],args,done)}var args=_normalizeArguments.apply(this,arguments),mode=args.mode,queue=args.queue,effectMethod=$.effects.effect[args.effect];return $.fx.off||!effectMethod?mode?this[mode](args.duration,args.complete):this.each(function(){args.complete&&args.complete.call(this)}):!1===queue?this.each(run):this.queue(queue||"fx",run)},show:function(orig){return function(option){if(standardAnimationOption(option))return orig.apply(this,arguments);var args=_normalizeArguments.apply(this,arguments);return args.mode="show",this.effect.call(this,args)}}($.fn.show),hide:function(orig){return function(option){if(standardAnimationOption(option))return orig.apply(this,arguments);var args=_normalizeArguments.apply(this,arguments);return args.mode="hide",this.effect.call(this,args)}}($.fn.hide),toggle:function(orig){return function(option){if(standardAnimationOption(option)||"boolean"==typeof option)return orig.apply(this,arguments);var args=_normalizeArguments.apply(this,arguments);return args.mode="toggle",this.effect.call(this,args)}}($.fn.toggle),cssUnit:function(key){var style=this.css(key),val=[];return $.each(["em","px","%","pt"],function(i,unit){style.indexOf(unit)>0&&(val=[parseFloat(style),unit])}),val}})}(),function(){var baseEasings={};$.each(["Quad","Cubic","Quart","Quint","Expo"],function(i,name){baseEasings[name]=function(p){return Math.pow(p,i+2)}}),$.extend(baseEasings,{Sine:function(p){return 1-Math.cos(p*Math.PI/2)},Circ:function(p){return 1-Math.sqrt(1-p*p)},Elastic:function(p){return 0===p||1===p?p:-Math.pow(2,8*(p-1))*Math.sin((80*(p-1)-7.5)*Math.PI/15)},Back:function(p){return p*p*(3*p-2)},Bounce:function(p){for(var pow2,bounce=4;p<((pow2=Math.pow(2,--bounce))-1)/11;);return 1/Math.pow(4,3-bounce)-7.5625*Math.pow((3*pow2-2)/22-p,2)}}),$.each(baseEasings,function(name,easeIn){$.easing["easeIn"+name]=easeIn,$.easing["easeOut"+name]=function(p){return 1-easeIn(1-p)},$.easing["easeInOut"+name]=function(p){return p<.5?easeIn(2*p)/2:1-easeIn(-2*p+2)/2}})}()}(jQuery),function($,undefined){var uid=0,hideProps={},showProps={};hideProps.height=hideProps.paddingTop=hideProps.paddingBottom=hideProps.borderTopWidth=hideProps.borderBottomWidth="hide",showProps.height=showProps.paddingTop=showProps.paddingBottom=showProps.borderTopWidth=showProps.borderBottomWidth="show",$.widget("ui.accordion",{version:"1.10.3",options:{active:0,animate:{},collapsible:!1,event:"click",header:"> li > :first-child,> :not(li):even",heightStyle:"auto",icons:{activeHeader:"ui-icon-triangle-1-s",header:"ui-icon-triangle-1-e"},activate:null,beforeActivate:null},_create:function(){var options=this.options;this.prevShow=this.prevHide=$(),this.element.addClass("ui-accordion ui-widget ui-helper-reset").attr("role","tablist"),options.collapsible||!1!==options.active&&null!=options.active||(options.active=0),this._processPanels(),options.active<0&&(options.active+=this.headers.length),this._refresh()},_getCreateEventData:function(){return{header:this.active,panel:this.active.length?this.active.next():$(),content:this.active.length?this.active.next():$()}},_createIcons:function(){var icons=this.options.icons;icons&&($("<span>").addClass("ui-accordion-header-icon ui-icon "+icons.header).prependTo(this.headers),this.active.children(".ui-accordion-header-icon").removeClass(icons.header).addClass(icons.activeHeader),this.headers.addClass("ui-accordion-icons"))},_destroyIcons:function(){this.headers.removeClass("ui-accordion-icons").children(".ui-accordion-header-icon").remove()},_destroy:function(){var contents;this.element.removeClass("ui-accordion ui-widget ui-helper-reset").removeAttr("role"),this.headers.removeClass("ui-accordion-header ui-accordion-header-active ui-helper-reset ui-state-default ui-corner-all ui-state-active ui-state-disabled ui-corner-top").removeAttr("role").removeAttr("aria-selected").removeAttr("aria-controls").removeAttr("tabIndex").each(function(){/^ui-accordion/.test(this.id)&&this.removeAttribute("id")}),this._destroyIcons(),contents=this.headers.next().css("display","").removeAttr("role").removeAttr("aria-expanded").removeAttr("aria-hidden").removeAttr("aria-labelledby").removeClass("ui-helper-reset ui-widget-content ui-corner-bottom ui-accordion-content ui-accordion-content-active ui-state-disabled").each(function(){/^ui-accordion/.test(this.id)&&this.removeAttribute("id")}),"content"!==this.options.heightStyle&&contents.css("height","")},_setOption:function(key,value){if("active"===key)return void this._activate(value);"event"===key&&(this.options.event&&this._off(this.headers,this.options.event),this._setupEvents(value)),this._super(key,value),"collapsible"!==key||value||!1!==this.options.active||this._activate(0),"icons"===key&&(this._destroyIcons(),value&&this._createIcons()),"disabled"===key&&this.headers.add(this.headers.next()).toggleClass("ui-state-disabled",!!value)},_keydown:function(event){if(!event.altKey&&!event.ctrlKey){var keyCode=$.ui.keyCode,length=this.headers.length,currentIndex=this.headers.index(event.target),toFocus=!1;switch(event.keyCode){case keyCode.RIGHT:case keyCode.DOWN:toFocus=this.headers[(currentIndex+1)%length];break;case keyCode.LEFT:case keyCode.UP:toFocus=this.headers[(currentIndex-1+length)%length];break;case keyCode.SPACE:case keyCode.ENTER:this._eventHandler(event);break;case keyCode.HOME:toFocus=this.headers[0];break;case keyCode.END:toFocus=this.headers[length-1]}toFocus&&($(event.target).attr("tabIndex",-1),$(toFocus).attr("tabIndex",0),toFocus.focus(),event.preventDefault())}},_panelKeyDown:function(event){event.keyCode===$.ui.keyCode.UP&&event.ctrlKey&&$(event.currentTarget).prev().focus()},refresh:function(){var options=this.options;this._processPanels(),!1===options.active&&!0===options.collapsible||!this.headers.length?(options.active=!1,this.active=$()):!1===options.active?this._activate(0):this.active.length&&!$.contains(this.element[0],this.active[0])?this.headers.length===this.headers.find(".ui-state-disabled").length?(options.active=!1,this.active=$()):this._activate(Math.max(0,options.active-1)):options.active=this.headers.index(this.active),this._destroyIcons(),this._refresh()},_processPanels:function(){this.headers=this.element.find(this.options.header).addClass("ui-accordion-header ui-helper-reset ui-state-default ui-corner-all"),this.headers.next().addClass("ui-accordion-content ui-helper-reset ui-widget-content ui-corner-bottom").filter(":not(.ui-accordion-content-active)").hide()},_refresh:function(){var maxHeight,options=this.options,heightStyle=options.heightStyle,parent=this.element.parent(),accordionId=this.accordionId="ui-accordion-"+(this.element.attr("id")||++uid);this.active=this._findActive(options.active).addClass("ui-accordion-header-active ui-state-active ui-corner-top").removeClass("ui-corner-all"),this.active.next().addClass("ui-accordion-content-active").show(),this.headers.attr("role","tab").each(function(i){var header=$(this),headerId=header.attr("id"),panel=header.next(),panelId=panel.attr("id");headerId||(headerId=accordionId+"-header-"+i,header.attr("id",headerId)),panelId||(panelId=accordionId+"-panel-"+i,panel.attr("id",panelId)),header.attr("aria-controls",panelId),panel.attr("aria-labelledby",headerId)}).next().attr("role","tabpanel"),this.headers.not(this.active).attr({"aria-selected":"false",tabIndex:-1}).next().attr({"aria-expanded":"false","aria-hidden":"true"}).hide(),this.active.length?this.active.attr({"aria-selected":"true",tabIndex:0}).next().attr({"aria-expanded":"true","aria-hidden":"false"}):this.headers.eq(0).attr("tabIndex",0),this._createIcons(),this._setupEvents(options.event),"fill"===heightStyle?(maxHeight=parent.height(),this.element.siblings(":visible").each(function(){var elem=$(this),position=elem.css("position");"absolute"!==position&&"fixed"!==position&&(maxHeight-=elem.outerHeight(!0))}),this.headers.each(function(){maxHeight-=$(this).outerHeight(!0)}),this.headers.next().each(function(){$(this).height(Math.max(0,maxHeight-$(this).innerHeight()+$(this).height()))}).css("overflow","auto")):"auto"===heightStyle&&(maxHeight=0,this.headers.next().each(function(){maxHeight=Math.max(maxHeight,$(this).css("height","").height())}).height(maxHeight))},_activate:function(index){var active=this._findActive(index)[0];active!==this.active[0]&&(active=active||this.active[0],this._eventHandler({target:active,currentTarget:active,preventDefault:$.noop}))},_findActive:function(selector){return"number"==typeof selector?this.headers.eq(selector):$()},_setupEvents:function(event){var events={keydown:"_keydown"};event&&$.each(event.split(" "),function(index,eventName){events[eventName]="_eventHandler"}),this._off(this.headers.add(this.headers.next())),this._on(this.headers,events),this._on(this.headers.next(),{keydown:"_panelKeyDown"}),this._hoverable(this.headers),this._focusable(this.headers)},_eventHandler:function(event){var options=this.options,active=this.active,clicked=$(event.currentTarget),clickedIsActive=clicked[0]===active[0],collapsing=clickedIsActive&&options.collapsible,toShow=collapsing?$():clicked.next(),toHide=active.next(),eventData={oldHeader:active,oldPanel:toHide,newHeader:collapsing?$():clicked,newPanel:toShow};event.preventDefault(),clickedIsActive&&!options.collapsible||!1===this._trigger("beforeActivate",event,eventData)||(options.active=!collapsing&&this.headers.index(clicked),this.active=clickedIsActive?$():clicked,this._toggle(eventData),active.removeClass("ui-accordion-header-active ui-state-active"),options.icons&&active.children(".ui-accordion-header-icon").removeClass(options.icons.activeHeader).addClass(options.icons.header),clickedIsActive||(clicked.removeClass("ui-corner-all").addClass("ui-accordion-header-active ui-state-active ui-corner-top"),options.icons&&clicked.children(".ui-accordion-header-icon").removeClass(options.icons.header).addClass(options.icons.activeHeader),clicked.next().addClass("ui-accordion-content-active")))},_toggle:function(data){var toShow=data.newPanel,toHide=this.prevShow.length?this.prevShow:data.oldPanel;this.prevShow.add(this.prevHide).stop(!0,!0),this.prevShow=toShow,this.prevHide=toHide,this.options.animate?this._animate(toShow,toHide,data):(toHide.hide(),toShow.show(),this._toggleComplete(data)),toHide.attr({"aria-expanded":"false","aria-hidden":"true"}),toHide.prev().attr("aria-selected","false"),toShow.length&&toHide.length?toHide.prev().attr("tabIndex",-1):toShow.length&&this.headers.filter(function(){return 0===$(this).attr("tabIndex")}).attr("tabIndex",-1),toShow.attr({"aria-expanded":"true","aria-hidden":"false"}).prev().attr({"aria-selected":"true",tabIndex:0})},_animate:function(toShow,toHide,data){var total,easing,duration,that=this,adjust=0,down=toShow.length&&(!toHide.length||toShow.index()<toHide.index()),animate=this.options.animate||{},options=down&&animate.down||animate,complete=function(){that._toggleComplete(data)};return"number"==typeof options&&(duration=options),"string"==typeof options&&(easing=options),easing=easing||options.easing||animate.easing,duration=duration||options.duration||animate.duration,toHide.length?toShow.length?(total=toShow.show().outerHeight(),toHide.animate(hideProps,{duration:duration,easing:easing,step:function(now,fx){fx.now=Math.round(now)}}),void toShow.hide().animate(showProps,{duration:duration,easing:easing,complete:complete,step:function(now,fx){fx.now=Math.round(now),"height"!==fx.prop?adjust+=fx.now:"content"!==that.options.heightStyle&&(fx.now=Math.round(total-toHide.outerHeight()-adjust),adjust=0)}})):toHide.animate(hideProps,duration,easing,complete):toShow.animate(showProps,duration,easing,complete)},_toggleComplete:function(data){var toHide=data.oldPanel;toHide.removeClass("ui-accordion-content-active").prev().removeClass("ui-corner-top").addClass("ui-corner-all"),toHide.length&&(toHide.parent()[0].className=toHide.parent()[0].className),this._trigger("activate",null,data)}})}(jQuery),function($,undefined){var requestIndex=0;$.widget("ui.autocomplete",{version:"1.10.3",defaultElement:"<input>",options:{appendTo:null,autoFocus:!1,delay:300,minLength:1,position:{my:"left top",at:"left bottom",collision:"none"},source:null,change:null,close:null,focus:null,open:null,response:null,search:null,select:null},pending:0,_create:function(){var suppressKeyPress,suppressKeyPressRepeat,suppressInput,nodeName=this.element[0].nodeName.toLowerCase(),isTextarea="textarea"===nodeName,isInput="input"===nodeName;this.isMultiLine=!!isTextarea||!isInput&&this.element.prop("isContentEditable"),this.valueMethod=this.element[isTextarea||isInput?"val":"text"],this.isNewMenu=!0,this.element.addClass("ui-autocomplete-input").attr("autocomplete","off"),this._on(this.element,{keydown:function(event){if(this.element.prop("readOnly"))return suppressKeyPress=!0,suppressInput=!0,void(suppressKeyPressRepeat=!0);suppressKeyPress=!1,suppressInput=!1,suppressKeyPressRepeat=!1;var keyCode=$.ui.keyCode;switch(event.keyCode){case keyCode.PAGE_UP:suppressKeyPress=!0,this._move("previousPage",event);break;case keyCode.PAGE_DOWN:suppressKeyPress=!0,this._move("nextPage",event);break;case keyCode.UP:suppressKeyPress=!0,this._keyEvent("previous",event);break;case keyCode.DOWN:suppressKeyPress=!0,this._keyEvent("next",event);break;case keyCode.ENTER:case keyCode.NUMPAD_ENTER:this.menu.active&&(suppressKeyPress=!0,event.preventDefault(),this.menu.select(event));break;case keyCode.TAB:this.menu.active&&this.menu.select(event);break;case keyCode.ESCAPE:this.menu.element.is(":visible")&&(this._value(this.term),this.close(event),event.preventDefault());break;default:suppressKeyPressRepeat=!0,this._searchTimeout(event)}},keypress:function(event){if(suppressKeyPress)return suppressKeyPress=!1,void(this.isMultiLine&&!this.menu.element.is(":visible")||event.preventDefault());if(!suppressKeyPressRepeat){var keyCode=$.ui.keyCode;switch(event.keyCode){case keyCode.PAGE_UP:this._move("previousPage",event);break;case keyCode.PAGE_DOWN:this._move("nextPage",event);break;case keyCode.UP:this._keyEvent("previous",event);break;case keyCode.DOWN:this._keyEvent("next",event)}}},input:function(event){if(suppressInput)return suppressInput=!1,void event.preventDefault();this._searchTimeout(event)},focus:function(){this.selectedItem=null,this.previous=this._value()},blur:function(event){if(this.cancelBlur)return void delete this.cancelBlur;clearTimeout(this.searching),this.close(event),this._change(event)}}),this._initSource(),this.menu=$("<ul>").addClass("ui-autocomplete ui-front").appendTo(this._appendTo()).menu({role:null}).hide().data("ui-menu"),this._on(this.menu.element,{mousedown:function(event){event.preventDefault(),this.cancelBlur=!0,this._delay(function(){delete this.cancelBlur});var menuElement=this.menu.element[0];$(event.target).closest(".ui-menu-item").length||this._delay(function(){var that=this;this.document.one("mousedown",function(event){event.target===that.element[0]||event.target===menuElement||$.contains(menuElement,event.target)||that.close()})})},menufocus:function(event,ui){if(this.isNewMenu&&(this.isNewMenu=!1,event.originalEvent&&/^mouse/.test(event.originalEvent.type)))return this.menu.blur(),void this.document.one("mousemove",function(){$(event.target).trigger(event.originalEvent)});var item=ui.item.data("ui-autocomplete-item");!1!==this._trigger("focus",event,{item:item})?event.originalEvent&&/^key/.test(event.originalEvent.type)&&this._value(item.value):this.liveRegion.text(item.value)},menuselect:function(event,ui){var item=ui.item.data("ui-autocomplete-item"),previous=this.previous;this.element[0]!==this.document[0].activeElement&&(this.element.focus(),this.previous=previous,this._delay(function(){this.previous=previous,this.selectedItem=item})),!1!==this._trigger("select",event,{item:item})&&this._value(item.value),this.term=this._value(),this.close(event),this.selectedItem=item}}),this.liveRegion=$("<span>",{role:"status","aria-live":"polite"}).addClass("ui-helper-hidden-accessible").insertBefore(this.element),this._on(this.window,{beforeunload:function(){this.element.removeAttr("autocomplete")}})},_destroy:function(){clearTimeout(this.searching),this.element.removeClass("ui-autocomplete-input").removeAttr("autocomplete"),this.menu.element.remove(),this.liveRegion.remove()},_setOption:function(key,value){this._super(key,value),"source"===key&&this._initSource(),"appendTo"===key&&this.menu.element.appendTo(this._appendTo()),"disabled"===key&&value&&this.xhr&&this.xhr.abort()},_appendTo:function(){var element=this.options.appendTo;return element&&(element=element.jquery||element.nodeType?$(element):this.document.find(element).eq(0)),element||(element=this.element.closest(".ui-front")),element.length||(element=this.document[0].body),element},_initSource:function(){var array,url,that=this;$.isArray(this.options.source)?(array=this.options.source,this.source=function(request,response){response($.ui.autocomplete.filter(array,request.term))}):"string"==typeof this.options.source?(url=this.options.source,this.source=function(request,response){that.xhr&&that.xhr.abort(),that.xhr=$.ajax({url:url,data:request,dataType:"json",success:function(data){response(data)},error:function(){response([])}})}):this.source=this.options.source},_searchTimeout:function(event){clearTimeout(this.searching),this.searching=this._delay(function(){this.term!==this._value()&&(this.selectedItem=null,this.search(null,event))},this.options.delay)},search:function(value,event){return value=null!=value?value:this._value(),this.term=this._value(),value.length<this.options.minLength?this.close(event):!1!==this._trigger("search",event)?this._search(value):void 0},_search:function(value){this.pending++,this.element.addClass("ui-autocomplete-loading"),this.cancelSearch=!1,this.source({term:value},this._response())},_response:function(){var that=this,index=++requestIndex;return function(content){index===requestIndex&&that.__response(content),--that.pending||that.element.removeClass("ui-autocomplete-loading")}},__response:function(content){content&&(content=this._normalize(content)),this._trigger("response",null,{content:content}),!this.options.disabled&&content&&content.length&&!this.cancelSearch?(this._suggest(content),this._trigger("open")):this._close()},close:function(event){this.cancelSearch=!0,this._close(event)},_close:function(event){this.menu.element.is(":visible")&&(this.menu.element.hide(),this.menu.blur(),this.isNewMenu=!0,this._trigger("close",event))},_change:function(event){this.previous!==this._value()&&this._trigger("change",event,{item:this.selectedItem})},_normalize:function(items){return items.length&&items[0].label&&items[0].value?items:$.map(items,function(item){return"string"==typeof item?{label:item,value:item}:$.extend({label:item.label||item.value,value:item.value||item.label},item)})},_suggest:function(items){
+var ul=this.menu.element.empty();this._renderMenu(ul,items),this.isNewMenu=!0,this.menu.refresh(),ul.show(),this._resizeMenu(),ul.position($.extend({of:this.element},this.options.position)),this.options.autoFocus&&this.menu.next()},_resizeMenu:function(){var ul=this.menu.element;ul.outerWidth(Math.max(ul.width("").outerWidth()+1,this.element.outerWidth()))},_renderMenu:function(ul,items){var that=this;$.each(items,function(index,item){that._renderItemData(ul,item)})},_renderItemData:function(ul,item){return this._renderItem(ul,item).data("ui-autocomplete-item",item)},_renderItem:function(ul,item){return $("<li>").append($("<a>").text(item.label)).appendTo(ul)},_move:function(direction,event){return this.menu.element.is(":visible")?this.menu.isFirstItem()&&/^previous/.test(direction)||this.menu.isLastItem()&&/^next/.test(direction)?(this._value(this.term),void this.menu.blur()):void this.menu[direction](event):void this.search(null,event)},widget:function(){return this.menu.element},_value:function(){return this.valueMethod.apply(this.element,arguments)},_keyEvent:function(keyEvent,event){this.isMultiLine&&!this.menu.element.is(":visible")||(this._move(keyEvent,event),event.preventDefault())}}),$.extend($.ui.autocomplete,{escapeRegex:function(value){return value.replace(/[\-\[\]{}()*+?.,\\\^$|#\s]/g,"\\$&")},filter:function(array,term){var matcher=new RegExp($.ui.autocomplete.escapeRegex(term),"i");return $.grep(array,function(value){return matcher.test(value.label||value.value||value)})}}),$.widget("ui.autocomplete",$.ui.autocomplete,{options:{messages:{noResults:"No search results.",results:function(amount){return amount+(amount>1?" results are":" result is")+" available, use up and down arrow keys to navigate."}}},__response:function(content){var message;this._superApply(arguments),this.options.disabled||this.cancelSearch||(message=content&&content.length?this.options.messages.results(content.length):this.options.messages.noResults,this.liveRegion.text(message))}})}(jQuery),function($,undefined){var lastActive,startXPos,startYPos,clickDragged,baseClasses="ui-button ui-widget ui-state-default ui-corner-all",typeClasses="ui-button-icons-only ui-button-icon-only ui-button-text-icons ui-button-text-icon-primary ui-button-text-icon-secondary ui-button-text-only",formResetHandler=function(){var form=$(this);setTimeout(function(){form.find(":ui-button").button("refresh")},1)},radioGroup=function(radio){var name=radio.name,form=radio.form,radios=$([]);return name&&(name=name.replace(/'/g,"\\'"),radios=form?$(form).find("[name='"+name+"']"):$("[name='"+name+"']",radio.ownerDocument).filter(function(){return!this.form})),radios};$.widget("ui.button",{version:"1.10.3",defaultElement:"<button>",options:{disabled:null,text:!0,label:null,icons:{primary:null,secondary:null}},_create:function(){this.element.closest("form").unbind("reset"+this.eventNamespace).bind("reset"+this.eventNamespace,formResetHandler),"boolean"!=typeof this.options.disabled?this.options.disabled=!!this.element.prop("disabled"):this.element.prop("disabled",this.options.disabled),this._determineButtonType(),this.hasTitle=!!this.buttonElement.attr("title");var that=this,options=this.options,toggleButton="checkbox"===this.type||"radio"===this.type,activeClass=toggleButton?"":"ui-state-active",focusClass="ui-state-focus";null===options.label&&(options.label="input"===this.type?this.buttonElement.val():this.buttonElement.html()),this._hoverable(this.buttonElement),this.buttonElement.addClass(baseClasses).attr("role","button").bind("mouseenter"+this.eventNamespace,function(){options.disabled||this===lastActive&&$(this).addClass("ui-state-active")}).bind("mouseleave"+this.eventNamespace,function(){options.disabled||$(this).removeClass(activeClass)}).bind("click"+this.eventNamespace,function(event){options.disabled&&(event.preventDefault(),event.stopImmediatePropagation())}),this.element.bind("focus"+this.eventNamespace,function(){that.buttonElement.addClass(focusClass)}).bind("blur"+this.eventNamespace,function(){that.buttonElement.removeClass(focusClass)}),toggleButton&&(this.element.bind("change"+this.eventNamespace,function(){clickDragged||that.refresh()}),this.buttonElement.bind("mousedown"+this.eventNamespace,function(event){options.disabled||(clickDragged=!1,startXPos=event.pageX,startYPos=event.pageY)}).bind("mouseup"+this.eventNamespace,function(event){options.disabled||startXPos===event.pageX&&startYPos===event.pageY||(clickDragged=!0)})),"checkbox"===this.type?this.buttonElement.bind("click"+this.eventNamespace,function(){if(options.disabled||clickDragged)return!1}):"radio"===this.type?this.buttonElement.bind("click"+this.eventNamespace,function(){if(options.disabled||clickDragged)return!1;$(this).addClass("ui-state-active"),that.buttonElement.attr("aria-pressed","true");var radio=that.element[0];radioGroup(radio).not(radio).map(function(){return $(this).button("widget")[0]}).removeClass("ui-state-active").attr("aria-pressed","false")}):(this.buttonElement.bind("mousedown"+this.eventNamespace,function(){if(options.disabled)return!1;$(this).addClass("ui-state-active"),lastActive=this,that.document.one("mouseup",function(){lastActive=null})}).bind("mouseup"+this.eventNamespace,function(){if(options.disabled)return!1;$(this).removeClass("ui-state-active")}).bind("keydown"+this.eventNamespace,function(event){if(options.disabled)return!1;event.keyCode!==$.ui.keyCode.SPACE&&event.keyCode!==$.ui.keyCode.ENTER||$(this).addClass("ui-state-active")}).bind("keyup"+this.eventNamespace+" blur"+this.eventNamespace,function(){$(this).removeClass("ui-state-active")}),this.buttonElement.is("a")&&this.buttonElement.keyup(function(event){event.keyCode===$.ui.keyCode.SPACE&&$(this).click()})),this._setOption("disabled",options.disabled),this._resetButton()},_determineButtonType:function(){var ancestor,labelSelector,checked;this.element.is("[type=checkbox]")?this.type="checkbox":this.element.is("[type=radio]")?this.type="radio":this.element.is("input")?this.type="input":this.type="button","checkbox"===this.type||"radio"===this.type?(ancestor=this.element.parents().last(),labelSelector="label[for='"+this.element.attr("id")+"']",this.buttonElement=ancestor.find(labelSelector),this.buttonElement.length||(ancestor=ancestor.length?ancestor.siblings():this.element.siblings(),this.buttonElement=ancestor.filter(labelSelector),this.buttonElement.length||(this.buttonElement=ancestor.find(labelSelector))),this.element.addClass("ui-helper-hidden-accessible"),checked=this.element.is(":checked"),checked&&this.buttonElement.addClass("ui-state-active"),this.buttonElement.prop("aria-pressed",checked)):this.buttonElement=this.element},widget:function(){return this.buttonElement},_destroy:function(){this.element.removeClass("ui-helper-hidden-accessible"),this.buttonElement.removeClass(baseClasses+" ui-state-hover ui-state-active "+typeClasses).removeAttr("role").removeAttr("aria-pressed").html(this.buttonElement.find(".ui-button-text").html()),this.hasTitle||this.buttonElement.removeAttr("title")},_setOption:function(key,value){if(this._super(key,value),"disabled"===key)return void(value?this.element.prop("disabled",!0):this.element.prop("disabled",!1));this._resetButton()},refresh:function(){var isDisabled=this.element.is("input, button")?this.element.is(":disabled"):this.element.hasClass("ui-button-disabled");isDisabled!==this.options.disabled&&this._setOption("disabled",isDisabled),"radio"===this.type?radioGroup(this.element[0]).each(function(){$(this).is(":checked")?$(this).button("widget").addClass("ui-state-active").attr("aria-pressed","true"):$(this).button("widget").removeClass("ui-state-active").attr("aria-pressed","false")}):"checkbox"===this.type&&(this.element.is(":checked")?this.buttonElement.addClass("ui-state-active").attr("aria-pressed","true"):this.buttonElement.removeClass("ui-state-active").attr("aria-pressed","false"))},_resetButton:function(){if("input"===this.type)return void(this.options.label&&this.element.val(this.options.label));var buttonElement=this.buttonElement.removeClass(typeClasses),buttonText=$("<span></span>",this.document[0]).addClass("ui-button-text").html(this.options.label).appendTo(buttonElement.empty()).text(),icons=this.options.icons,multipleIcons=icons.primary&&icons.secondary,buttonClasses=[];icons.primary||icons.secondary?(this.options.text&&buttonClasses.push("ui-button-text-icon"+(multipleIcons?"s":icons.primary?"-primary":"-secondary")),icons.primary&&buttonElement.prepend("<span class='ui-button-icon-primary ui-icon "+icons.primary+"'></span>"),icons.secondary&&buttonElement.append("<span class='ui-button-icon-secondary ui-icon "+icons.secondary+"'></span>"),this.options.text||(buttonClasses.push(multipleIcons?"ui-button-icons-only":"ui-button-icon-only"),this.hasTitle||buttonElement.attr("title",$.trim(buttonText)))):buttonClasses.push("ui-button-text-only"),buttonElement.addClass(buttonClasses.join(" "))}}),$.widget("ui.buttonset",{version:"1.10.3",options:{items:"button, input[type=button], input[type=submit], input[type=reset], input[type=checkbox], input[type=radio], a, :data(ui-button)"},_create:function(){this.element.addClass("ui-buttonset")},_init:function(){this.refresh()},_setOption:function(key,value){"disabled"===key&&this.buttons.button("option",key,value),this._super(key,value)},refresh:function(){var rtl="rtl"===this.element.css("direction");this.buttons=this.element.find(this.options.items).filter(":ui-button").button("refresh").end().not(":ui-button").button().end().map(function(){return $(this).button("widget")[0]}).removeClass("ui-corner-all ui-corner-left ui-corner-right").filter(":first").addClass(rtl?"ui-corner-right":"ui-corner-left").end().filter(":last").addClass(rtl?"ui-corner-left":"ui-corner-right").end().end()},_destroy:function(){this.element.removeClass("ui-buttonset"),this.buttons.map(function(){return $(this).button("widget")[0]}).removeClass("ui-corner-left ui-corner-right").end().button("destroy")}})}(jQuery),function($,undefined){function Datepicker(){this._curInst=null,this._keyEvent=!1,this._disabledInputs=[],this._datepickerShowing=!1,this._inDialog=!1,this._mainDivId="ui-datepicker-div",this._inlineClass="ui-datepicker-inline",this._appendClass="ui-datepicker-append",this._triggerClass="ui-datepicker-trigger",this._dialogClass="ui-datepicker-dialog",this._disableClass="ui-datepicker-disabled",this._unselectableClass="ui-datepicker-unselectable",this._currentClass="ui-datepicker-current-day",this._dayOverClass="ui-datepicker-days-cell-over",this.regional=[],this.regional[""]={closeText:"Done",prevText:"Prev",nextText:"Next",currentText:"Today",monthNames:["January","February","March","April","May","June","July","August","September","October","November","December"],monthNamesShort:["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"],dayNames:["Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday"],dayNamesShort:["Sun","Mon","Tue","Wed","Thu","Fri","Sat"],dayNamesMin:["Su","Mo","Tu","We","Th","Fr","Sa"],weekHeader:"Wk",dateFormat:"mm/dd/yy",firstDay:0,isRTL:!1,showMonthAfterYear:!1,yearSuffix:""},this._defaults={showOn:"focus",showAnim:"fadeIn",showOptions:{},defaultDate:null,appendText:"",buttonText:"...",buttonImage:"",buttonImageOnly:!1,hideIfNoPrevNext:!1,navigationAsDateFormat:!1,gotoCurrent:!1,changeMonth:!1,changeYear:!1,yearRange:"c-10:c+10",showOtherMonths:!1,selectOtherMonths:!1,showWeek:!1,calculateWeek:this.iso8601Week,shortYearCutoff:"+10",minDate:null,maxDate:null,duration:"fast",beforeShowDay:null,beforeShow:null,onSelect:null,onChangeMonthYear:null,onClose:null,numberOfMonths:1,showCurrentAtPos:0,stepMonths:1,stepBigMonths:12,altField:"",altFormat:"",constrainInput:!0,showButtonPanel:!1,autoSize:!1,disabled:!1},$.extend(this._defaults,this.regional[""]),this.dpDiv=bindHover($("<div id='"+this._mainDivId+"' class='ui-datepicker ui-widget ui-widget-content ui-helper-clearfix ui-corner-all'></div>"))}function bindHover(dpDiv){var selector="button, .ui-datepicker-prev, .ui-datepicker-next, .ui-datepicker-calendar td a";return dpDiv.delegate(selector,"mouseout",function(){$(this).removeClass("ui-state-hover"),-1!==this.className.indexOf("ui-datepicker-prev")&&$(this).removeClass("ui-datepicker-prev-hover"),-1!==this.className.indexOf("ui-datepicker-next")&&$(this).removeClass("ui-datepicker-next-hover")}).delegate(selector,"mouseover",function(){$.datepicker._isDisabledDatepicker(instActive.inline?dpDiv.parent()[0]:instActive.input[0])||($(this).parents(".ui-datepicker-calendar").find("a").removeClass("ui-state-hover"),$(this).addClass("ui-state-hover"),-1!==this.className.indexOf("ui-datepicker-prev")&&$(this).addClass("ui-datepicker-prev-hover"),-1!==this.className.indexOf("ui-datepicker-next")&&$(this).addClass("ui-datepicker-next-hover"))})}function extendRemove(target,props){$.extend(target,props);for(var name in props)null==props[name]&&(target[name]=props[name]);return target}$.extend($.ui,{datepicker:{version:"1.10.3"}});var instActive,PROP_NAME="datepicker";$.extend(Datepicker.prototype,{markerClassName:"hasDatepicker",maxRows:4,_widgetDatepicker:function(){return this.dpDiv},setDefaults:function(settings){return extendRemove(this._defaults,settings||{}),this},_attachDatepicker:function(target,settings){var nodeName,inline,inst;nodeName=target.nodeName.toLowerCase(),inline="div"===nodeName||"span"===nodeName,target.id||(this.uuid+=1,target.id="dp"+this.uuid),inst=this._newInst($(target),inline),inst.settings=$.extend({},settings||{}),"input"===nodeName?this._connectDatepicker(target,inst):inline&&this._inlineDatepicker(target,inst)},_newInst:function(target,inline){return{id:target[0].id.replace(/([^A-Za-z0-9_\-])/g,"\\\\$1"),input:target,selectedDay:0,selectedMonth:0,selectedYear:0,drawMonth:0,drawYear:0,inline:inline,dpDiv:inline?bindHover($("<div class='"+this._inlineClass+" ui-datepicker ui-widget ui-widget-content ui-helper-clearfix ui-corner-all'></div>")):this.dpDiv}},_connectDatepicker:function(target,inst){var input=$(target);inst.append=$([]),inst.trigger=$([]),input.hasClass(this.markerClassName)||(this._attachments(input,inst),input.addClass(this.markerClassName).keydown(this._doKeyDown).keypress(this._doKeyPress).keyup(this._doKeyUp),this._autoSize(inst),$.data(target,PROP_NAME,inst),inst.settings.disabled&&this._disableDatepicker(target))},_attachments:function(input,inst){var showOn,buttonText,buttonImage,appendText=this._get(inst,"appendText"),isRTL=this._get(inst,"isRTL");inst.append&&inst.append.remove(),appendText&&(inst.append=$("<span class='"+this._appendClass+"'>"+appendText+"</span>"),input[isRTL?"before":"after"](inst.append)),input.unbind("focus",this._showDatepicker),inst.trigger&&inst.trigger.remove(),showOn=this._get(inst,"showOn"),"focus"!==showOn&&"both"!==showOn||input.focus(this._showDatepicker),"button"!==showOn&&"both"!==showOn||(buttonText=this._get(inst,"buttonText"),buttonImage=this._get(inst,"buttonImage"),inst.trigger=$(this._get(inst,"buttonImageOnly")?$("<img/>").addClass(this._triggerClass).attr({src:buttonImage,alt:buttonText,title:buttonText}):$("<button type='button'></button>").addClass(this._triggerClass).html(buttonImage?$("<img/>").attr({src:buttonImage,alt:buttonText,title:buttonText}):buttonText)),input[isRTL?"before":"after"](inst.trigger),inst.trigger.click(function(){return $.datepicker._datepickerShowing&&$.datepicker._lastInput===input[0]?$.datepicker._hideDatepicker():$.datepicker._datepickerShowing&&$.datepicker._lastInput!==input[0]?($.datepicker._hideDatepicker(),$.datepicker._showDatepicker(input[0])):$.datepicker._showDatepicker(input[0]),!1}))},_autoSize:function(inst){if(this._get(inst,"autoSize")&&!inst.inline){var findMax,max,maxI,i,date=new Date(2009,11,20),dateFormat=this._get(inst,"dateFormat");dateFormat.match(/[DM]/)&&(findMax=function(names){for(max=0,maxI=0,i=0;i<names.length;i++)names[i].length>max&&(max=names[i].length,maxI=i);return maxI},date.setMonth(findMax(this._get(inst,dateFormat.match(/MM/)?"monthNames":"monthNamesShort"))),date.setDate(findMax(this._get(inst,dateFormat.match(/DD/)?"dayNames":"dayNamesShort"))+20-date.getDay())),inst.input.attr("size",this._formatDate(inst,date).length)}},_inlineDatepicker:function(target,inst){var divSpan=$(target);divSpan.hasClass(this.markerClassName)||(divSpan.addClass(this.markerClassName).append(inst.dpDiv),$.data(target,PROP_NAME,inst),this._setDate(inst,this._getDefaultDate(inst),!0),this._updateDatepicker(inst),this._updateAlternate(inst),inst.settings.disabled&&this._disableDatepicker(target),inst.dpDiv.css("display","block"))},_dialogDatepicker:function(input,date,onSelect,settings,pos){var id,browserWidth,browserHeight,scrollX,scrollY,inst=this._dialogInst;return inst||(this.uuid+=1,id="dp"+this.uuid,this._dialogInput=$("<input type='text' id='"+id+"' style='position: absolute; top: -100px; width: 0px;'/>"),this._dialogInput.keydown(this._doKeyDown),$("body").append(this._dialogInput),inst=this._dialogInst=this._newInst(this._dialogInput,!1),inst.settings={},$.data(this._dialogInput[0],PROP_NAME,inst)),extendRemove(inst.settings,settings||{}),date=date&&date.constructor===Date?this._formatDate(inst,date):date,this._dialogInput.val(date),this._pos=pos?pos.length?pos:[pos.pageX,pos.pageY]:null,this._pos||(browserWidth=document.documentElement.clientWidth,browserHeight=document.documentElement.clientHeight,scrollX=document.documentElement.scrollLeft||document.body.scrollLeft,scrollY=document.documentElement.scrollTop||document.body.scrollTop,this._pos=[browserWidth/2-100+scrollX,browserHeight/2-150+scrollY]),this._dialogInput.css("left",this._pos[0]+20+"px").css("top",this._pos[1]+"px"),inst.settings.onSelect=onSelect,this._inDialog=!0,this.dpDiv.addClass(this._dialogClass),this._showDatepicker(this._dialogInput[0]),$.blockUI&&$.blockUI(this.dpDiv),$.data(this._dialogInput[0],PROP_NAME,inst),this},_destroyDatepicker:function(target){var nodeName,$target=$(target),inst=$.data(target,PROP_NAME);$target.hasClass(this.markerClassName)&&(nodeName=target.nodeName.toLowerCase(),$.removeData(target,PROP_NAME),"input"===nodeName?(inst.append.remove(),inst.trigger.remove(),$target.removeClass(this.markerClassName).unbind("focus",this._showDatepicker).unbind("keydown",this._doKeyDown).unbind("keypress",this._doKeyPress).unbind("keyup",this._doKeyUp)):"div"!==nodeName&&"span"!==nodeName||$target.removeClass(this.markerClassName).empty())},_enableDatepicker:function(target){var nodeName,inline,$target=$(target),inst=$.data(target,PROP_NAME);$target.hasClass(this.markerClassName)&&(nodeName=target.nodeName.toLowerCase(),"input"===nodeName?(target.disabled=!1,inst.trigger.filter("button").each(function(){this.disabled=!1}).end().filter("img").css({opacity:"1.0",cursor:""})):"div"!==nodeName&&"span"!==nodeName||(inline=$target.children("."+this._inlineClass),inline.children().removeClass("ui-state-disabled"),inline.find("select.ui-datepicker-month, select.ui-datepicker-year").prop("disabled",!1)),this._disabledInputs=$.map(this._disabledInputs,function(value){return value===target?null:value}))},_disableDatepicker:function(target){var nodeName,inline,$target=$(target),inst=$.data(target,PROP_NAME);$target.hasClass(this.markerClassName)&&(nodeName=target.nodeName.toLowerCase(),"input"===nodeName?(target.disabled=!0,inst.trigger.filter("button").each(function(){this.disabled=!0}).end().filter("img").css({opacity:"0.5",cursor:"default"})):"div"!==nodeName&&"span"!==nodeName||(inline=$target.children("."+this._inlineClass),inline.children().addClass("ui-state-disabled"),inline.find("select.ui-datepicker-month, select.ui-datepicker-year").prop("disabled",!0)),this._disabledInputs=$.map(this._disabledInputs,function(value){return value===target?null:value}),this._disabledInputs[this._disabledInputs.length]=target)},_isDisabledDatepicker:function(target){if(!target)return!1;for(var i=0;i<this._disabledInputs.length;i++)if(this._disabledInputs[i]===target)return!0;return!1},_getInst:function(target){try{return $.data(target,PROP_NAME)}catch(err){throw"Missing instance data for this datepicker"}},_optionDatepicker:function(target,name,value){var settings,date,minDate,maxDate,inst=this._getInst(target);if(2===arguments.length&&"string"==typeof name)return"defaults"===name?$.extend({},$.datepicker._defaults):inst?"all"===name?$.extend({},inst.settings):this._get(inst,name):null;settings=name||{},"string"==typeof name&&(settings={},settings[name]=value),inst&&(this._curInst===inst&&this._hideDatepicker(),date=this._getDateDatepicker(target,!0),minDate=this._getMinMaxDate(inst,"min"),maxDate=this._getMinMaxDate(inst,"max"),extendRemove(inst.settings,settings),null!==minDate&&settings.dateFormat!==undefined&&settings.minDate===undefined&&(inst.settings.minDate=this._formatDate(inst,minDate)),null!==maxDate&&settings.dateFormat!==undefined&&settings.maxDate===undefined&&(inst.settings.maxDate=this._formatDate(inst,maxDate)),"disabled"in settings&&(settings.disabled?this._disableDatepicker(target):this._enableDatepicker(target)),this._attachments($(target),inst),this._autoSize(inst),this._setDate(inst,date),this._updateAlternate(inst),this._updateDatepicker(inst))},_changeDatepicker:function(target,name,value){this._optionDatepicker(target,name,value)},_refreshDatepicker:function(target){var inst=this._getInst(target);inst&&this._updateDatepicker(inst)},_setDateDatepicker:function(target,date){var inst=this._getInst(target);inst&&(this._setDate(inst,date),this._updateDatepicker(inst),this._updateAlternate(inst))},_getDateDatepicker:function(target,noDefault){var inst=this._getInst(target);return inst&&!inst.inline&&this._setDateFromField(inst,noDefault),inst?this._getDate(inst):null},_doKeyDown:function(event){var onSelect,dateStr,sel,inst=$.datepicker._getInst(event.target),handled=!0,isRTL=inst.dpDiv.is(".ui-datepicker-rtl");if(inst._keyEvent=!0,$.datepicker._datepickerShowing)switch(event.keyCode){case 9:$.datepicker._hideDatepicker(),handled=!1;break;case 13:return sel=$("td."+$.datepicker._dayOverClass+":not(."+$.datepicker._currentClass+")",inst.dpDiv),sel[0]&&$.datepicker._selectDay(event.target,inst.selectedMonth,inst.selectedYear,sel[0]),onSelect=$.datepicker._get(inst,"onSelect"),onSelect?(dateStr=$.datepicker._formatDate(inst),onSelect.apply(inst.input?inst.input[0]:null,[dateStr,inst])):$.datepicker._hideDatepicker(),!1;case 27:$.datepicker._hideDatepicker();break;case 33:$.datepicker._adjustDate(event.target,event.ctrlKey?-$.datepicker._get(inst,"stepBigMonths"):-$.datepicker._get(inst,"stepMonths"),"M");break;case 34:$.datepicker._adjustDate(event.target,event.ctrlKey?+$.datepicker._get(inst,"stepBigMonths"):+$.datepicker._get(inst,"stepMonths"),"M");break;case 35:(event.ctrlKey||event.metaKey)&&$.datepicker._clearDate(event.target),handled=event.ctrlKey||event.metaKey;break;case 36:(event.ctrlKey||event.metaKey)&&$.datepicker._gotoToday(event.target),handled=event.ctrlKey||event.metaKey;break;case 37:(event.ctrlKey||event.metaKey)&&$.datepicker._adjustDate(event.target,isRTL?1:-1,"D"),handled=event.ctrlKey||event.metaKey,event.originalEvent.altKey&&$.datepicker._adjustDate(event.target,event.ctrlKey?-$.datepicker._get(inst,"stepBigMonths"):-$.datepicker._get(inst,"stepMonths"),"M");break;case 38:(event.ctrlKey||event.metaKey)&&$.datepicker._adjustDate(event.target,-7,"D"),handled=event.ctrlKey||event.metaKey;break;case 39:(event.ctrlKey||event.metaKey)&&$.datepicker._adjustDate(event.target,isRTL?-1:1,"D"),handled=event.ctrlKey||event.metaKey,event.originalEvent.altKey&&$.datepicker._adjustDate(event.target,event.ctrlKey?+$.datepicker._get(inst,"stepBigMonths"):+$.datepicker._get(inst,"stepMonths"),"M");break;case 40:(event.ctrlKey||event.metaKey)&&$.datepicker._adjustDate(event.target,7,"D"),handled=event.ctrlKey||event.metaKey;break;default:handled=!1}else 36===event.keyCode&&event.ctrlKey?$.datepicker._showDatepicker(this):handled=!1;handled&&(event.preventDefault(),event.stopPropagation())},_doKeyPress:function(event){var chars,chr,inst=$.datepicker._getInst(event.target);if($.datepicker._get(inst,"constrainInput"))return chars=$.datepicker._possibleChars($.datepicker._get(inst,"dateFormat")),chr=String.fromCharCode(null==event.charCode?event.keyCode:event.charCode),event.ctrlKey||event.metaKey||chr<" "||!chars||chars.indexOf(chr)>-1},_doKeyUp:function(event){var date,inst=$.datepicker._getInst(event.target);if(inst.input.val()!==inst.lastVal)try{date=$.datepicker.parseDate($.datepicker._get(inst,"dateFormat"),inst.input?inst.input.val():null,$.datepicker._getFormatConfig(inst)),date&&($.datepicker._setDateFromField(inst),$.datepicker._updateAlternate(inst),$.datepicker._updateDatepicker(inst))}catch(err){}return!0},_showDatepicker:function(input){if(input=input.target||input,"input"!==input.nodeName.toLowerCase()&&(input=$("input",input.parentNode)[0]),!$.datepicker._isDisabledDatepicker(input)&&$.datepicker._lastInput!==input){var inst,beforeShow,beforeShowSettings,isFixed,offset,showAnim,duration;inst=$.datepicker._getInst(input),$.datepicker._curInst&&$.datepicker._curInst!==inst&&($.datepicker._curInst.dpDiv.stop(!0,!0),inst&&$.datepicker._datepickerShowing&&$.datepicker._hideDatepicker($.datepicker._curInst.input[0])),beforeShow=$.datepicker._get(inst,"beforeShow"),beforeShowSettings=beforeShow?beforeShow.apply(input,[input,inst]):{},!1!==beforeShowSettings&&(extendRemove(inst.settings,beforeShowSettings),inst.lastVal=null,$.datepicker._lastInput=input,$.datepicker._setDateFromField(inst),$.datepicker._inDialog&&(input.value=""),$.datepicker._pos||($.datepicker._pos=$.datepicker._findPos(input),$.datepicker._pos[1]+=input.offsetHeight),isFixed=!1,$(input).parents().each(function(){return!(isFixed|="fixed"===$(this).css("position"))}),offset={left:$.datepicker._pos[0],top:$.datepicker._pos[1]},$.datepicker._pos=null,inst.dpDiv.empty(),inst.dpDiv.css({position:"absolute",display:"block",top:"-1000px"}),$.datepicker._updateDatepicker(inst),offset=$.datepicker._checkOffset(inst,offset,isFixed),inst.dpDiv.css({position:$.datepicker._inDialog&&$.blockUI?"static":isFixed?"fixed":"absolute",display:"none",left:offset.left+"px",top:offset.top+"px"}),inst.inline||(showAnim=$.datepicker._get(inst,"showAnim"),duration=$.datepicker._get(inst,"duration"),inst.dpDiv.zIndex($(input).zIndex()+1),$.datepicker._datepickerShowing=!0,$.effects&&$.effects.effect[showAnim]?inst.dpDiv.show(showAnim,$.datepicker._get(inst,"showOptions"),duration):inst.dpDiv[showAnim||"show"](showAnim?duration:null),$.datepicker._shouldFocusInput(inst)&&inst.input.focus(),$.datepicker._curInst=inst))}},_updateDatepicker:function(inst){this.maxRows=4,instActive=inst,inst.dpDiv.empty().append(this._generateHTML(inst)),this._attachHandlers(inst),inst.dpDiv.find("."+this._dayOverClass+" a").mouseover();var origyearshtml,numMonths=this._getNumberOfMonths(inst),cols=numMonths[1];inst.dpDiv.removeClass("ui-datepicker-multi-2 ui-datepicker-multi-3 ui-datepicker-multi-4").width(""),cols>1&&inst.dpDiv.addClass("ui-datepicker-multi-"+cols).css("width",17*cols+"em"),inst.dpDiv[(1!==numMonths[0]||1!==numMonths[1]?"add":"remove")+"Class"]("ui-datepicker-multi"),inst.dpDiv[(this._get(inst,"isRTL")?"add":"remove")+"Class"]("ui-datepicker-rtl"),inst===$.datepicker._curInst&&$.datepicker._datepickerShowing&&$.datepicker._shouldFocusInput(inst)&&inst.input.focus(),inst.yearshtml&&(origyearshtml=inst.yearshtml,setTimeout(function(){origyearshtml===inst.yearshtml&&inst.yearshtml&&inst.dpDiv.find("select.ui-datepicker-year:first").replaceWith(inst.yearshtml),origyearshtml=inst.yearshtml=null},0))},_shouldFocusInput:function(inst){return inst.input&&inst.input.is(":visible")&&!inst.input.is(":disabled")&&!inst.input.is(":focus")},_checkOffset:function(inst,offset,isFixed){var dpWidth=inst.dpDiv.outerWidth(),dpHeight=inst.dpDiv.outerHeight(),inputWidth=inst.input?inst.input.outerWidth():0,inputHeight=inst.input?inst.input.outerHeight():0,viewWidth=document.documentElement.clientWidth+(isFixed?0:$(document).scrollLeft()),viewHeight=document.documentElement.clientHeight+(isFixed?0:$(document).scrollTop());return offset.left-=this._get(inst,"isRTL")?dpWidth-inputWidth:0,offset.left-=isFixed&&offset.left===inst.input.offset().left?$(document).scrollLeft():0,offset.top-=isFixed&&offset.top===inst.input.offset().top+inputHeight?$(document).scrollTop():0,offset.left-=Math.min(offset.left,offset.left+dpWidth>viewWidth&&viewWidth>dpWidth?Math.abs(offset.left+dpWidth-viewWidth):0),offset.top-=Math.min(offset.top,offset.top+dpHeight>viewHeight&&viewHeight>dpHeight?Math.abs(dpHeight+inputHeight):0),offset},_findPos:function(obj){for(var position,inst=this._getInst(obj),isRTL=this._get(inst,"isRTL");obj&&("hidden"===obj.type||1!==obj.nodeType||$.expr.filters.hidden(obj));)obj=obj[isRTL?"previousSibling":"nextSibling"];return position=$(obj).offset(),[position.left,position.top]},_hideDatepicker:function(input){var showAnim,duration,postProcess,onClose,inst=this._curInst;!inst||input&&inst!==$.data(input,PROP_NAME)||this._datepickerShowing&&(showAnim=this._get(inst,"showAnim"),duration=this._get(inst,"duration"),postProcess=function(){$.datepicker._tidyDialog(inst)},$.effects&&($.effects.effect[showAnim]||$.effects[showAnim])?inst.dpDiv.hide(showAnim,$.datepicker._get(inst,"showOptions"),duration,postProcess):inst.dpDiv["slideDown"===showAnim?"slideUp":"fadeIn"===showAnim?"fadeOut":"hide"](showAnim?duration:null,postProcess),showAnim||postProcess(),this._datepickerShowing=!1,onClose=this._get(inst,"onClose"),onClose&&onClose.apply(inst.input?inst.input[0]:null,[inst.input?inst.input.val():"",inst]),this._lastInput=null,this._inDialog&&(this._dialogInput.css({position:"absolute",left:"0",top:"-100px"}),$.blockUI&&($.unblockUI(),$("body").append(this.dpDiv))),this._inDialog=!1)},_tidyDialog:function(inst){inst.dpDiv.removeClass(this._dialogClass).unbind(".ui-datepicker-calendar")},_checkExternalClick:function(event){if($.datepicker._curInst){var $target=$(event.target),inst=$.datepicker._getInst($target[0]);($target[0].id===$.datepicker._mainDivId||0!==$target.parents("#"+$.datepicker._mainDivId).length||$target.hasClass($.datepicker.markerClassName)||$target.closest("."+$.datepicker._triggerClass).length||!$.datepicker._datepickerShowing||$.datepicker._inDialog&&$.blockUI)&&(!$target.hasClass($.datepicker.markerClassName)||$.datepicker._curInst===inst)||$.datepicker._hideDatepicker()}},_adjustDate:function(id,offset,period){var target=$(id),inst=this._getInst(target[0]);this._isDisabledDatepicker(target[0])||(this._adjustInstDate(inst,offset+("M"===period?this._get(inst,"showCurrentAtPos"):0),period),this._updateDatepicker(inst))},_gotoToday:function(id){var date,target=$(id),inst=this._getInst(target[0]);this._get(inst,"gotoCurrent")&&inst.currentDay?(inst.selectedDay=inst.currentDay,inst.drawMonth=inst.selectedMonth=inst.currentMonth,inst.drawYear=inst.selectedYear=inst.currentYear):(date=new Date,inst.selectedDay=date.getDate(),inst.drawMonth=inst.selectedMonth=date.getMonth(),inst.drawYear=inst.selectedYear=date.getFullYear()),this._notifyChange(inst),this._adjustDate(target)},_selectMonthYear:function(id,select,period){var target=$(id),inst=this._getInst(target[0]);inst["selected"+("M"===period?"Month":"Year")]=inst["draw"+("M"===period?"Month":"Year")]=parseInt(select.options[select.selectedIndex].value,10),this._notifyChange(inst),this._adjustDate(target)},_selectDay:function(id,month,year,td){var inst,target=$(id);$(td).hasClass(this._unselectableClass)||this._isDisabledDatepicker(target[0])||(inst=this._getInst(target[0]),inst.selectedDay=inst.currentDay=$("a",td).html(),inst.selectedMonth=inst.currentMonth=month,inst.selectedYear=inst.currentYear=year,this._selectDate(id,this._formatDate(inst,inst.currentDay,inst.currentMonth,inst.currentYear)))},_clearDate:function(id){var target=$(id);this._selectDate(target,"")},_selectDate:function(id,dateStr){
+var onSelect,target=$(id),inst=this._getInst(target[0]);dateStr=null!=dateStr?dateStr:this._formatDate(inst),inst.input&&inst.input.val(dateStr),this._updateAlternate(inst),onSelect=this._get(inst,"onSelect"),onSelect?onSelect.apply(inst.input?inst.input[0]:null,[dateStr,inst]):inst.input&&inst.input.trigger("change"),inst.inline?this._updateDatepicker(inst):(this._hideDatepicker(),this._lastInput=inst.input[0],"object"!=typeof inst.input[0]&&inst.input.focus(),this._lastInput=null)},_updateAlternate:function(inst){var altFormat,date,dateStr,altField=this._get(inst,"altField");altField&&(altFormat=this._get(inst,"altFormat")||this._get(inst,"dateFormat"),date=this._getDate(inst),dateStr=this.formatDate(altFormat,date,this._getFormatConfig(inst)),$(altField).each(function(){$(this).val(dateStr)}))},noWeekends:function(date){var day=date.getDay();return[day>0&&day<6,""]},iso8601Week:function(date){var time,checkDate=new Date(date.getTime());return checkDate.setDate(checkDate.getDate()+4-(checkDate.getDay()||7)),time=checkDate.getTime(),checkDate.setMonth(0),checkDate.setDate(1),Math.floor(Math.round((time-checkDate)/864e5)/7)+1},parseDate:function(format,value,settings){if(null==format||null==value)throw"Invalid arguments";if(""===(value="object"==typeof value?value.toString():value+""))return null;var iFormat,dim,extra,date,iValue=0,shortYearCutoffTemp=(settings?settings.shortYearCutoff:null)||this._defaults.shortYearCutoff,shortYearCutoff="string"!=typeof shortYearCutoffTemp?shortYearCutoffTemp:(new Date).getFullYear()%100+parseInt(shortYearCutoffTemp,10),dayNamesShort=(settings?settings.dayNamesShort:null)||this._defaults.dayNamesShort,dayNames=(settings?settings.dayNames:null)||this._defaults.dayNames,monthNamesShort=(settings?settings.monthNamesShort:null)||this._defaults.monthNamesShort,monthNames=(settings?settings.monthNames:null)||this._defaults.monthNames,year=-1,month=-1,day=-1,doy=-1,literal=!1,lookAhead=function(match){var matches=iFormat+1<format.length&&format.charAt(iFormat+1)===match;return matches&&iFormat++,matches},getNumber=function(match){var isDoubled=lookAhead(match),size="@"===match?14:"!"===match?20:"y"===match&&isDoubled?4:"o"===match?3:2,digits=new RegExp("^\\d{1,"+size+"}"),num=value.substring(iValue).match(digits);if(!num)throw"Missing number at position "+iValue;return iValue+=num[0].length,parseInt(num[0],10)},getName=function(match,shortNames,longNames){var index=-1,names=$.map(lookAhead(match)?longNames:shortNames,function(v,k){return[[k,v]]}).sort(function(a,b){return-(a[1].length-b[1].length)});if($.each(names,function(i,pair){var name=pair[1];if(value.substr(iValue,name.length).toLowerCase()===name.toLowerCase())return index=pair[0],iValue+=name.length,!1}),-1!==index)return index+1;throw"Unknown name at position "+iValue},checkLiteral=function(){if(value.charAt(iValue)!==format.charAt(iFormat))throw"Unexpected literal at position "+iValue;iValue++};for(iFormat=0;iFormat<format.length;iFormat++)if(literal)"'"!==format.charAt(iFormat)||lookAhead("'")?checkLiteral():literal=!1;else switch(format.charAt(iFormat)){case"d":day=getNumber("d");break;case"D":getName("D",dayNamesShort,dayNames);break;case"o":doy=getNumber("o");break;case"m":month=getNumber("m");break;case"M":month=getName("M",monthNamesShort,monthNames);break;case"y":year=getNumber("y");break;case"@":date=new Date(getNumber("@")),year=date.getFullYear(),month=date.getMonth()+1,day=date.getDate();break;case"!":date=new Date((getNumber("!")-this._ticksTo1970)/1e4),year=date.getFullYear(),month=date.getMonth()+1,day=date.getDate();break;case"'":lookAhead("'")?checkLiteral():literal=!0;break;default:checkLiteral()}if(iValue<value.length&&(extra=value.substr(iValue),!/^\s+/.test(extra)))throw"Extra/unparsed characters found in date: "+extra;if(-1===year?year=(new Date).getFullYear():year<100&&(year+=(new Date).getFullYear()-(new Date).getFullYear()%100+(year<=shortYearCutoff?0:-100)),doy>-1)for(month=1,day=doy;;){if(dim=this._getDaysInMonth(year,month-1),day<=dim)break;month++,day-=dim}if(date=this._daylightSavingAdjust(new Date(year,month-1,day)),date.getFullYear()!==year||date.getMonth()+1!==month||date.getDate()!==day)throw"Invalid date";return date},ATOM:"yy-mm-dd",COOKIE:"D, dd M yy",ISO_8601:"yy-mm-dd",RFC_822:"D, d M y",RFC_850:"DD, dd-M-y",RFC_1036:"D, d M y",RFC_1123:"D, d M yy",RFC_2822:"D, d M yy",RSS:"D, d M y",TICKS:"!",TIMESTAMP:"@",W3C:"yy-mm-dd",_ticksTo1970:24*(718685+Math.floor(492.5)-Math.floor(19.7)+Math.floor(4.925))*60*60*1e7,formatDate:function(format,date,settings){if(!date)return"";var iFormat,dayNamesShort=(settings?settings.dayNamesShort:null)||this._defaults.dayNamesShort,dayNames=(settings?settings.dayNames:null)||this._defaults.dayNames,monthNamesShort=(settings?settings.monthNamesShort:null)||this._defaults.monthNamesShort,monthNames=(settings?settings.monthNames:null)||this._defaults.monthNames,lookAhead=function(match){var matches=iFormat+1<format.length&&format.charAt(iFormat+1)===match;return matches&&iFormat++,matches},formatNumber=function(match,value,len){var num=""+value;if(lookAhead(match))for(;num.length<len;)num="0"+num;return num},formatName=function(match,value,shortNames,longNames){return lookAhead(match)?longNames[value]:shortNames[value]},output="",literal=!1;if(date)for(iFormat=0;iFormat<format.length;iFormat++)if(literal)"'"!==format.charAt(iFormat)||lookAhead("'")?output+=format.charAt(iFormat):literal=!1;else switch(format.charAt(iFormat)){case"d":output+=formatNumber("d",date.getDate(),2);break;case"D":output+=formatName("D",date.getDay(),dayNamesShort,dayNames);break;case"o":output+=formatNumber("o",Math.round((new Date(date.getFullYear(),date.getMonth(),date.getDate()).getTime()-new Date(date.getFullYear(),0,0).getTime())/864e5),3);break;case"m":output+=formatNumber("m",date.getMonth()+1,2);break;case"M":output+=formatName("M",date.getMonth(),monthNamesShort,monthNames);break;case"y":output+=lookAhead("y")?date.getFullYear():(date.getYear()%100<10?"0":"")+date.getYear()%100;break;case"@":output+=date.getTime();break;case"!":output+=1e4*date.getTime()+this._ticksTo1970;break;case"'":lookAhead("'")?output+="'":literal=!0;break;default:output+=format.charAt(iFormat)}return output},_possibleChars:function(format){var iFormat,chars="",literal=!1,lookAhead=function(match){var matches=iFormat+1<format.length&&format.charAt(iFormat+1)===match;return matches&&iFormat++,matches};for(iFormat=0;iFormat<format.length;iFormat++)if(literal)"'"!==format.charAt(iFormat)||lookAhead("'")?chars+=format.charAt(iFormat):literal=!1;else switch(format.charAt(iFormat)){case"d":case"m":case"y":case"@":chars+="0123456789";break;case"D":case"M":return null;case"'":lookAhead("'")?chars+="'":literal=!0;break;default:chars+=format.charAt(iFormat)}return chars},_get:function(inst,name){return inst.settings[name]!==undefined?inst.settings[name]:this._defaults[name]},_setDateFromField:function(inst,noDefault){if(inst.input.val()!==inst.lastVal){var dateFormat=this._get(inst,"dateFormat"),dates=inst.lastVal=inst.input?inst.input.val():null,defaultDate=this._getDefaultDate(inst),date=defaultDate,settings=this._getFormatConfig(inst);try{date=this.parseDate(dateFormat,dates,settings)||defaultDate}catch(event){dates=noDefault?"":dates}inst.selectedDay=date.getDate(),inst.drawMonth=inst.selectedMonth=date.getMonth(),inst.drawYear=inst.selectedYear=date.getFullYear(),inst.currentDay=dates?date.getDate():0,inst.currentMonth=dates?date.getMonth():0,inst.currentYear=dates?date.getFullYear():0,this._adjustInstDate(inst)}},_getDefaultDate:function(inst){return this._restrictMinMax(inst,this._determineDate(inst,this._get(inst,"defaultDate"),new Date))},_determineDate:function(inst,date,defaultDate){var offsetNumeric=function(offset){var date=new Date;return date.setDate(date.getDate()+offset),date},offsetString=function(offset){try{return $.datepicker.parseDate($.datepicker._get(inst,"dateFormat"),offset,$.datepicker._getFormatConfig(inst))}catch(e){}for(var date=(offset.toLowerCase().match(/^c/)?$.datepicker._getDate(inst):null)||new Date,year=date.getFullYear(),month=date.getMonth(),day=date.getDate(),pattern=/([+\-]?[0-9]+)\s*(d|D|w|W|m|M|y|Y)?/g,matches=pattern.exec(offset);matches;){switch(matches[2]||"d"){case"d":case"D":day+=parseInt(matches[1],10);break;case"w":case"W":day+=7*parseInt(matches[1],10);break;case"m":case"M":month+=parseInt(matches[1],10),day=Math.min(day,$.datepicker._getDaysInMonth(year,month));break;case"y":case"Y":year+=parseInt(matches[1],10),day=Math.min(day,$.datepicker._getDaysInMonth(year,month))}matches=pattern.exec(offset)}return new Date(year,month,day)},newDate=null==date||""===date?defaultDate:"string"==typeof date?offsetString(date):"number"==typeof date?isNaN(date)?defaultDate:offsetNumeric(date):new Date(date.getTime());return newDate=newDate&&"Invalid Date"===newDate.toString()?defaultDate:newDate,newDate&&(newDate.setHours(0),newDate.setMinutes(0),newDate.setSeconds(0),newDate.setMilliseconds(0)),this._daylightSavingAdjust(newDate)},_daylightSavingAdjust:function(date){return date?(date.setHours(date.getHours()>12?date.getHours()+2:0),date):null},_setDate:function(inst,date,noChange){var clear=!date,origMonth=inst.selectedMonth,origYear=inst.selectedYear,newDate=this._restrictMinMax(inst,this._determineDate(inst,date,new Date));inst.selectedDay=inst.currentDay=newDate.getDate(),inst.drawMonth=inst.selectedMonth=inst.currentMonth=newDate.getMonth(),inst.drawYear=inst.selectedYear=inst.currentYear=newDate.getFullYear(),origMonth===inst.selectedMonth&&origYear===inst.selectedYear||noChange||this._notifyChange(inst),this._adjustInstDate(inst),inst.input&&inst.input.val(clear?"":this._formatDate(inst))},_getDate:function(inst){return!inst.currentYear||inst.input&&""===inst.input.val()?null:this._daylightSavingAdjust(new Date(inst.currentYear,inst.currentMonth,inst.currentDay))},_attachHandlers:function(inst){var stepMonths=this._get(inst,"stepMonths"),id="#"+inst.id.replace(/\\\\/g,"\\");inst.dpDiv.find("[data-handler]").map(function(){var handler={prev:function(){$.datepicker._adjustDate(id,-stepMonths,"M")},next:function(){$.datepicker._adjustDate(id,+stepMonths,"M")},hide:function(){$.datepicker._hideDatepicker()},today:function(){$.datepicker._gotoToday(id)},selectDay:function(){return $.datepicker._selectDay(id,+this.getAttribute("data-month"),+this.getAttribute("data-year"),this),!1},selectMonth:function(){return $.datepicker._selectMonthYear(id,this,"M"),!1},selectYear:function(){return $.datepicker._selectMonthYear(id,this,"Y"),!1}};$(this).bind(this.getAttribute("data-event"),handler[this.getAttribute("data-handler")])})},_generateHTML:function(inst){var maxDraw,prevText,prev,nextText,next,currentText,gotoDate,controls,buttonPanel,firstDay,showWeek,dayNames,dayNamesMin,monthNames,monthNamesShort,beforeShowDay,showOtherMonths,selectOtherMonths,defaultDate,html,dow,row,group,col,selectedDate,cornerClass,calender,thead,day,daysInMonth,leadDays,curRows,numRows,printDate,dRow,tbody,daySettings,otherMonth,unselectable,tempDate=new Date,today=this._daylightSavingAdjust(new Date(tempDate.getFullYear(),tempDate.getMonth(),tempDate.getDate())),isRTL=this._get(inst,"isRTL"),showButtonPanel=this._get(inst,"showButtonPanel"),hideIfNoPrevNext=this._get(inst,"hideIfNoPrevNext"),navigationAsDateFormat=this._get(inst,"navigationAsDateFormat"),numMonths=this._getNumberOfMonths(inst),showCurrentAtPos=this._get(inst,"showCurrentAtPos"),stepMonths=this._get(inst,"stepMonths"),isMultiMonth=1!==numMonths[0]||1!==numMonths[1],currentDate=this._daylightSavingAdjust(inst.currentDay?new Date(inst.currentYear,inst.currentMonth,inst.currentDay):new Date(9999,9,9)),minDate=this._getMinMaxDate(inst,"min"),maxDate=this._getMinMaxDate(inst,"max"),drawMonth=inst.drawMonth-showCurrentAtPos,drawYear=inst.drawYear;if(drawMonth<0&&(drawMonth+=12,drawYear--),maxDate)for(maxDraw=this._daylightSavingAdjust(new Date(maxDate.getFullYear(),maxDate.getMonth()-numMonths[0]*numMonths[1]+1,maxDate.getDate())),maxDraw=minDate&&maxDraw<minDate?minDate:maxDraw;this._daylightSavingAdjust(new Date(drawYear,drawMonth,1))>maxDraw;)--drawMonth<0&&(drawMonth=11,drawYear--);for(inst.drawMonth=drawMonth,inst.drawYear=drawYear,prevText=this._get(inst,"prevText"),prevText=navigationAsDateFormat?this.formatDate(prevText,this._daylightSavingAdjust(new Date(drawYear,drawMonth-stepMonths,1)),this._getFormatConfig(inst)):prevText,prev=this._canAdjustMonth(inst,-1,drawYear,drawMonth)?"<a class='ui-datepicker-prev ui-corner-all' data-handler='prev' data-event='click' title='"+prevText+"'><span class='ui-icon ui-icon-circle-triangle-"+(isRTL?"e":"w")+"'>"+prevText+"</span></a>":hideIfNoPrevNext?"":"<a class='ui-datepicker-prev ui-corner-all ui-state-disabled' title='"+prevText+"'><span class='ui-icon ui-icon-circle-triangle-"+(isRTL?"e":"w")+"'>"+prevText+"</span></a>",nextText=this._get(inst,"nextText"),nextText=navigationAsDateFormat?this.formatDate(nextText,this._daylightSavingAdjust(new Date(drawYear,drawMonth+stepMonths,1)),this._getFormatConfig(inst)):nextText,next=this._canAdjustMonth(inst,1,drawYear,drawMonth)?"<a class='ui-datepicker-next ui-corner-all' data-handler='next' data-event='click' title='"+nextText+"'><span class='ui-icon ui-icon-circle-triangle-"+(isRTL?"w":"e")+"'>"+nextText+"</span></a>":hideIfNoPrevNext?"":"<a class='ui-datepicker-next ui-corner-all ui-state-disabled' title='"+nextText+"'><span class='ui-icon ui-icon-circle-triangle-"+(isRTL?"w":"e")+"'>"+nextText+"</span></a>",currentText=this._get(inst,"currentText"),gotoDate=this._get(inst,"gotoCurrent")&&inst.currentDay?currentDate:today,currentText=navigationAsDateFormat?this.formatDate(currentText,gotoDate,this._getFormatConfig(inst)):currentText,controls=inst.inline?"":"<button type='button' class='ui-datepicker-close ui-state-default ui-priority-primary ui-corner-all' data-handler='hide' data-event='click'>"+this._get(inst,"closeText")+"</button>",buttonPanel=showButtonPanel?"<div class='ui-datepicker-buttonpane ui-widget-content'>"+(isRTL?controls:"")+(this._isInRange(inst,gotoDate)?"<button type='button' class='ui-datepicker-current ui-state-default ui-priority-secondary ui-corner-all' data-handler='today' data-event='click'>"+currentText+"</button>":"")+(isRTL?"":controls)+"</div>":"",firstDay=parseInt(this._get(inst,"firstDay"),10),firstDay=isNaN(firstDay)?0:firstDay,showWeek=this._get(inst,"showWeek"),dayNames=this._get(inst,"dayNames"),dayNamesMin=this._get(inst,"dayNamesMin"),monthNames=this._get(inst,"monthNames"),monthNamesShort=this._get(inst,"monthNamesShort"),beforeShowDay=this._get(inst,"beforeShowDay"),showOtherMonths=this._get(inst,"showOtherMonths"),selectOtherMonths=this._get(inst,"selectOtherMonths"),defaultDate=this._getDefaultDate(inst),html="",row=0;row<numMonths[0];row++){for(group="",this.maxRows=4,col=0;col<numMonths[1];col++){if(selectedDate=this._daylightSavingAdjust(new Date(drawYear,drawMonth,inst.selectedDay)),cornerClass=" ui-corner-all",calender="",isMultiMonth){if(calender+="<div class='ui-datepicker-group",numMonths[1]>1)switch(col){case 0:calender+=" ui-datepicker-group-first",cornerClass=" ui-corner-"+(isRTL?"right":"left");break;case numMonths[1]-1:calender+=" ui-datepicker-group-last",cornerClass=" ui-corner-"+(isRTL?"left":"right");break;default:calender+=" ui-datepicker-group-middle",cornerClass=""}calender+="'>"}for(calender+="<div class='ui-datepicker-header ui-widget-header ui-helper-clearfix"+cornerClass+"'>"+(/all|left/.test(cornerClass)&&0===row?isRTL?next:prev:"")+(/all|right/.test(cornerClass)&&0===row?isRTL?prev:next:"")+this._generateMonthYearHeader(inst,drawMonth,drawYear,minDate,maxDate,row>0||col>0,monthNames,monthNamesShort)+"</div><table class='ui-datepicker-calendar'><thead><tr>",thead=showWeek?"<th class='ui-datepicker-week-col'>"+this._get(inst,"weekHeader")+"</th>":"",dow=0;dow<7;dow++)day=(dow+firstDay)%7,thead+="<th"+((dow+firstDay+6)%7>=5?" class='ui-datepicker-week-end'":"")+"><span title='"+dayNames[day]+"'>"+dayNamesMin[day]+"</span></th>";for(calender+=thead+"</tr></thead><tbody>",daysInMonth=this._getDaysInMonth(drawYear,drawMonth),drawYear===inst.selectedYear&&drawMonth===inst.selectedMonth&&(inst.selectedDay=Math.min(inst.selectedDay,daysInMonth)),leadDays=(this._getFirstDayOfMonth(drawYear,drawMonth)-firstDay+7)%7,curRows=Math.ceil((leadDays+daysInMonth)/7),numRows=isMultiMonth&&this.maxRows>curRows?this.maxRows:curRows,this.maxRows=numRows,printDate=this._daylightSavingAdjust(new Date(drawYear,drawMonth,1-leadDays)),dRow=0;dRow<numRows;dRow++){for(calender+="<tr>",tbody=showWeek?"<td class='ui-datepicker-week-col'>"+this._get(inst,"calculateWeek")(printDate)+"</td>":"",dow=0;dow<7;dow++)daySettings=beforeShowDay?beforeShowDay.apply(inst.input?inst.input[0]:null,[printDate]):[!0,""],otherMonth=printDate.getMonth()!==drawMonth,unselectable=otherMonth&&!selectOtherMonths||!daySettings[0]||minDate&&printDate<minDate||maxDate&&printDate>maxDate,tbody+="<td class='"+((dow+firstDay+6)%7>=5?" ui-datepicker-week-end":"")+(otherMonth?" ui-datepicker-other-month":"")+(printDate.getTime()===selectedDate.getTime()&&drawMonth===inst.selectedMonth&&inst._keyEvent||defaultDate.getTime()===printDate.getTime()&&defaultDate.getTime()===selectedDate.getTime()?" "+this._dayOverClass:"")+(unselectable?" "+this._unselectableClass+" ui-state-disabled":"")+(otherMonth&&!showOtherMonths?"":" "+daySettings[1]+(printDate.getTime()===currentDate.getTime()?" "+this._currentClass:"")+(printDate.getTime()===today.getTime()?" ui-datepicker-today":""))+"'"+(otherMonth&&!showOtherMonths||!daySettings[2]?"":" title='"+daySettings[2].replace(/'/g,"'")+"'")+(unselectable?"":" data-handler='selectDay' data-event='click' data-month='"+printDate.getMonth()+"' data-year='"+printDate.getFullYear()+"'")+">"+(otherMonth&&!showOtherMonths?" ":unselectable?"<span class='ui-state-default'>"+printDate.getDate()+"</span>":"<a class='ui-state-default"+(printDate.getTime()===today.getTime()?" ui-state-highlight":"")+(printDate.getTime()===currentDate.getTime()?" ui-state-active":"")+(otherMonth?" ui-priority-secondary":"")+"' href='#'>"+printDate.getDate()+"</a>")+"</td>",printDate.setDate(printDate.getDate()+1),printDate=this._daylightSavingAdjust(printDate);calender+=tbody+"</tr>"}drawMonth++,drawMonth>11&&(drawMonth=0,drawYear++),calender+="</tbody></table>"+(isMultiMonth?"</div>"+(numMonths[0]>0&&col===numMonths[1]-1?"<div class='ui-datepicker-row-break'></div>":""):""),group+=calender}html+=group}return html+=buttonPanel,inst._keyEvent=!1,html},_generateMonthYearHeader:function(inst,drawMonth,drawYear,minDate,maxDate,secondary,monthNames,monthNamesShort){var inMinYear,inMaxYear,month,years,thisYear,determineYear,year,endYear,changeMonth=this._get(inst,"changeMonth"),changeYear=this._get(inst,"changeYear"),showMonthAfterYear=this._get(inst,"showMonthAfterYear"),html="<div class='ui-datepicker-title'>",monthHtml="";if(secondary||!changeMonth)monthHtml+="<span class='ui-datepicker-month'>"+monthNames[drawMonth]+"</span>";else{for(inMinYear=minDate&&minDate.getFullYear()===drawYear,inMaxYear=maxDate&&maxDate.getFullYear()===drawYear,monthHtml+="<select class='ui-datepicker-month' data-handler='selectMonth' data-event='change'>",month=0;month<12;month++)(!inMinYear||month>=minDate.getMonth())&&(!inMaxYear||month<=maxDate.getMonth())&&(monthHtml+="<option value='"+month+"'"+(month===drawMonth?" selected='selected'":"")+">"+monthNamesShort[month]+"</option>");monthHtml+="</select>"}if(showMonthAfterYear||(html+=monthHtml+(!secondary&&changeMonth&&changeYear?"":" ")),!inst.yearshtml)if(inst.yearshtml="",secondary||!changeYear)html+="<span class='ui-datepicker-year'>"+drawYear+"</span>";else{for(years=this._get(inst,"yearRange").split(":"),thisYear=(new Date).getFullYear(),determineYear=function(value){var year=value.match(/c[+\-].*/)?drawYear+parseInt(value.substring(1),10):value.match(/[+\-].*/)?thisYear+parseInt(value,10):parseInt(value,10);return isNaN(year)?thisYear:year},year=determineYear(years[0]),endYear=Math.max(year,determineYear(years[1]||"")),year=minDate?Math.max(year,minDate.getFullYear()):year,endYear=maxDate?Math.min(endYear,maxDate.getFullYear()):endYear,inst.yearshtml+="<select class='ui-datepicker-year' data-handler='selectYear' data-event='change'>";year<=endYear;year++)inst.yearshtml+="<option value='"+year+"'"+(year===drawYear?" selected='selected'":"")+">"+year+"</option>";inst.yearshtml+="</select>",html+=inst.yearshtml,inst.yearshtml=null}return html+=this._get(inst,"yearSuffix"),showMonthAfterYear&&(html+=(!secondary&&changeMonth&&changeYear?"":" ")+monthHtml),html+="</div>"},_adjustInstDate:function(inst,offset,period){var year=inst.drawYear+("Y"===period?offset:0),month=inst.drawMonth+("M"===period?offset:0),day=Math.min(inst.selectedDay,this._getDaysInMonth(year,month))+("D"===period?offset:0),date=this._restrictMinMax(inst,this._daylightSavingAdjust(new Date(year,month,day)));inst.selectedDay=date.getDate(),inst.drawMonth=inst.selectedMonth=date.getMonth(),inst.drawYear=inst.selectedYear=date.getFullYear(),"M"!==period&&"Y"!==period||this._notifyChange(inst)},_restrictMinMax:function(inst,date){var minDate=this._getMinMaxDate(inst,"min"),maxDate=this._getMinMaxDate(inst,"max"),newDate=minDate&&date<minDate?minDate:date;return maxDate&&newDate>maxDate?maxDate:newDate},_notifyChange:function(inst){var onChange=this._get(inst,"onChangeMonthYear");onChange&&onChange.apply(inst.input?inst.input[0]:null,[inst.selectedYear,inst.selectedMonth+1,inst])},_getNumberOfMonths:function(inst){var numMonths=this._get(inst,"numberOfMonths");return null==numMonths?[1,1]:"number"==typeof numMonths?[1,numMonths]:numMonths},_getMinMaxDate:function(inst,minMax){return this._determineDate(inst,this._get(inst,minMax+"Date"),null)},_getDaysInMonth:function(year,month){return 32-this._daylightSavingAdjust(new Date(year,month,32)).getDate()},_getFirstDayOfMonth:function(year,month){return new Date(year,month,1).getDay()},_canAdjustMonth:function(inst,offset,curYear,curMonth){var numMonths=this._getNumberOfMonths(inst),date=this._daylightSavingAdjust(new Date(curYear,curMonth+(offset<0?offset:numMonths[0]*numMonths[1]),1));return offset<0&&date.setDate(this._getDaysInMonth(date.getFullYear(),date.getMonth())),this._isInRange(inst,date)},_isInRange:function(inst,date){var yearSplit,currentYear,minDate=this._getMinMaxDate(inst,"min"),maxDate=this._getMinMaxDate(inst,"max"),minYear=null,maxYear=null,years=this._get(inst,"yearRange");return years&&(yearSplit=years.split(":"),currentYear=(new Date).getFullYear(),minYear=parseInt(yearSplit[0],10),maxYear=parseInt(yearSplit[1],10),yearSplit[0].match(/[+\-].*/)&&(minYear+=currentYear),yearSplit[1].match(/[+\-].*/)&&(maxYear+=currentYear)),(!minDate||date.getTime()>=minDate.getTime())&&(!maxDate||date.getTime()<=maxDate.getTime())&&(!minYear||date.getFullYear()>=minYear)&&(!maxYear||date.getFullYear()<=maxYear)},_getFormatConfig:function(inst){var shortYearCutoff=this._get(inst,"shortYearCutoff");return shortYearCutoff="string"!=typeof shortYearCutoff?shortYearCutoff:(new Date).getFullYear()%100+parseInt(shortYearCutoff,10),{shortYearCutoff:shortYearCutoff,dayNamesShort:this._get(inst,"dayNamesShort"),dayNames:this._get(inst,"dayNames"),monthNamesShort:this._get(inst,"monthNamesShort"),monthNames:this._get(inst,"monthNames")}},_formatDate:function(inst,day,month,year){day||(inst.currentDay=inst.selectedDay,inst.currentMonth=inst.selectedMonth,inst.currentYear=inst.selectedYear);var date=day?"object"==typeof day?day:this._daylightSavingAdjust(new Date(year,month,day)):this._daylightSavingAdjust(new Date(inst.currentYear,inst.currentMonth,inst.currentDay));return this.formatDate(this._get(inst,"dateFormat"),date,this._getFormatConfig(inst))}}),$.fn.datepicker=function(options){if(!this.length)return this;$.datepicker.initialized||($(document).mousedown($.datepicker._checkExternalClick),$.datepicker.initialized=!0),0===$("#"+$.datepicker._mainDivId).length&&$("body").append($.datepicker.dpDiv);var otherArgs=Array.prototype.slice.call(arguments,1);return"string"!=typeof options||"isDisabled"!==options&&"getDate"!==options&&"widget"!==options?"option"===options&&2===arguments.length&&"string"==typeof arguments[1]?$.datepicker["_"+options+"Datepicker"].apply($.datepicker,[this[0]].concat(otherArgs)):this.each(function(){"string"==typeof options?$.datepicker["_"+options+"Datepicker"].apply($.datepicker,[this].concat(otherArgs)):$.datepicker._attachDatepicker(this,options)}):$.datepicker["_"+options+"Datepicker"].apply($.datepicker,[this[0]].concat(otherArgs))},$.datepicker=new Datepicker,$.datepicker.initialized=!1,$.datepicker.uuid=(new Date).getTime(),$.datepicker.version="1.10.3"}(jQuery),function($,undefined){var sizeRelatedOptions={buttons:!0,height:!0,maxHeight:!0,maxWidth:!0,minHeight:!0,minWidth:!0,width:!0},resizableRelatedOptions={maxHeight:!0,maxWidth:!0,minHeight:!0,minWidth:!0};$.widget("ui.dialog",{version:"1.10.3",options:{appendTo:"body",autoOpen:!0,buttons:[],closeOnEscape:!0,closeText:"close",dialogClass:"",draggable:!0,hide:null,height:"auto",maxHeight:null,maxWidth:null,minHeight:150,minWidth:150,modal:!1,position:{my:"center",at:"center",of:window,collision:"fit",using:function(pos){var topOffset=$(this).css(pos).offset().top;topOffset<0&&$(this).css("top",pos.top-topOffset)}},resizable:!0,show:null,title:null,width:300,beforeClose:null,close:null,drag:null,dragStart:null,dragStop:null,focus:null,open:null,resize:null,resizeStart:null,resizeStop:null},_create:function(){this.originalCss={display:this.element[0].style.display,width:this.element[0].style.width,minHeight:this.element[0].style.minHeight,maxHeight:this.element[0].style.maxHeight,height:this.element[0].style.height},this.originalPosition={parent:this.element.parent(),index:this.element.parent().children().index(this.element)},this.originalTitle=this.element.attr("title"),this.options.title=this.options.title||this.originalTitle,this._createWrapper(),this.element.show().removeAttr("title").addClass("ui-dialog-content ui-widget-content").appendTo(this.uiDialog),this._createTitlebar(),this._createButtonPane(),this.options.draggable&&$.fn.draggable&&this._makeDraggable(),this.options.resizable&&$.fn.resizable&&this._makeResizable(),this._isOpen=!1},_init:function(){this.options.autoOpen&&this.open()},_appendTo:function(){var element=this.options.appendTo;return element&&(element.jquery||element.nodeType)?$(element):this.document.find(element||"body").eq(0)},_destroy:function(){var next,originalPosition=this.originalPosition;this._destroyOverlay(),this.element.removeUniqueId().removeClass("ui-dialog-content ui-widget-content").css(this.originalCss).detach(),this.uiDialog.stop(!0,!0).remove(),this.originalTitle&&this.element.attr("title",this.originalTitle),next=originalPosition.parent.children().eq(originalPosition.index),next.length&&next[0]!==this.element[0]?next.before(this.element):originalPosition.parent.append(this.element)},widget:function(){return this.uiDialog},disable:$.noop,enable:$.noop,close:function(event){var that=this;this._isOpen&&!1!==this._trigger("beforeClose",event)&&(this._isOpen=!1,this._destroyOverlay(),this.opener.filter(":focusable").focus().length||$(this.document[0].activeElement).blur(),this._hide(this.uiDialog,this.options.hide,function(){that._trigger("close",event)}))},isOpen:function(){return this._isOpen},moveToTop:function(){this._moveToTop()},_moveToTop:function(event,silent){var moved=!!this.uiDialog.nextAll(":visible").insertBefore(this.uiDialog).length;return moved&&!silent&&this._trigger("focus",event),moved},open:function(){var that=this;if(this._isOpen)return void(this._moveToTop()&&this._focusTabbable());this._isOpen=!0,this.opener=$(this.document[0].activeElement),this._size(),this._position(),this._createOverlay(),this._moveToTop(null,!0),this._show(this.uiDialog,this.options.show,function(){that._focusTabbable(),that._trigger("focus")}),this._trigger("open")},_focusTabbable:function(){var hasFocus=this.element.find("[autofocus]");hasFocus.length||(hasFocus=this.element.find(":tabbable")),hasFocus.length||(hasFocus=this.uiDialogButtonPane.find(":tabbable")),hasFocus.length||(hasFocus=this.uiDialogTitlebarClose.filter(":tabbable")),hasFocus.length||(hasFocus=this.uiDialog),hasFocus.eq(0).focus()},_keepFocus:function(event){function checkFocus(){var activeElement=this.document[0].activeElement;this.uiDialog[0]===activeElement||$.contains(this.uiDialog[0],activeElement)||this._focusTabbable()}event.preventDefault(),checkFocus.call(this),this._delay(checkFocus)},_createWrapper:function(){this.uiDialog=$("<div>").addClass("ui-dialog ui-widget ui-widget-content ui-corner-all ui-front "+this.options.dialogClass).hide().attr({tabIndex:-1,role:"dialog"}).appendTo(this._appendTo()),this._on(this.uiDialog,{keydown:function(event){if(this.options.closeOnEscape&&!event.isDefaultPrevented()&&event.keyCode&&event.keyCode===$.ui.keyCode.ESCAPE)return event.preventDefault(),void this.close(event);if(event.keyCode===$.ui.keyCode.TAB){var tabbables=this.uiDialog.find(":tabbable"),first=tabbables.filter(":first"),last=tabbables.filter(":last");event.target!==last[0]&&event.target!==this.uiDialog[0]||event.shiftKey?event.target!==first[0]&&event.target!==this.uiDialog[0]||!event.shiftKey||(last.focus(1),event.preventDefault()):(first.focus(1),event.preventDefault())}},mousedown:function(event){this._moveToTop(event)&&this._focusTabbable()}}),this.element.find("[aria-describedby]").length||this.uiDialog.attr({"aria-describedby":this.element.uniqueId().attr("id")})},_createTitlebar:function(){var uiDialogTitle;this.uiDialogTitlebar=$("<div>").addClass("ui-dialog-titlebar ui-widget-header ui-corner-all ui-helper-clearfix").prependTo(this.uiDialog),this._on(this.uiDialogTitlebar,{mousedown:function(event){$(event.target).closest(".ui-dialog-titlebar-close")||this.uiDialog.focus()}}),this.uiDialogTitlebarClose=$("<button></button>").button({label:this.options.closeText,icons:{primary:"ui-icon-closethick"},text:!1}).addClass("ui-dialog-titlebar-close").appendTo(this.uiDialogTitlebar),this._on(this.uiDialogTitlebarClose,{click:function(event){event.preventDefault(),this.close(event)}}),uiDialogTitle=$("<span>").uniqueId().addClass("ui-dialog-title").prependTo(this.uiDialogTitlebar),this._title(uiDialogTitle),this.uiDialog.attr({"aria-labelledby":uiDialogTitle.attr("id")})},_title:function(title){this.options.title||title.html(" "),title.text(this.options.title)},_createButtonPane:function(){this.uiDialogButtonPane=$("<div>").addClass("ui-dialog-buttonpane ui-widget-content ui-helper-clearfix"),this.uiButtonSet=$("<div>").addClass("ui-dialog-buttonset").appendTo(this.uiDialogButtonPane),this._createButtons()},_createButtons:function(){var that=this,buttons=this.options.buttons;if(this.uiDialogButtonPane.remove(),this.uiButtonSet.empty(),$.isEmptyObject(buttons)||$.isArray(buttons)&&!buttons.length)return void this.uiDialog.removeClass("ui-dialog-buttons");$.each(buttons,function(name,props){var click,buttonOptions;props=$.isFunction(props)?{click:props,text:name}:props,props=$.extend({type:"button"},props),click=props.click,props.click=function(){click.apply(that.element[0],arguments)},buttonOptions={icons:props.icons,text:props.showText},delete props.icons,delete props.showText,$("<button></button>",props).button(buttonOptions).appendTo(that.uiButtonSet)}),this.uiDialog.addClass("ui-dialog-buttons"),this.uiDialogButtonPane.appendTo(this.uiDialog)},_makeDraggable:function(){function filteredUi(ui){return{position:ui.position,offset:ui.offset}}var that=this,options=this.options;this.uiDialog.draggable({cancel:".ui-dialog-content, .ui-dialog-titlebar-close",handle:".ui-dialog-titlebar",containment:"document",start:function(event,ui){$(this).addClass("ui-dialog-dragging"),that._blockFrames(),that._trigger("dragStart",event,filteredUi(ui))},
+drag:function(event,ui){that._trigger("drag",event,filteredUi(ui))},stop:function(event,ui){options.position=[ui.position.left-that.document.scrollLeft(),ui.position.top-that.document.scrollTop()],$(this).removeClass("ui-dialog-dragging"),that._unblockFrames(),that._trigger("dragStop",event,filteredUi(ui))}})},_makeResizable:function(){function filteredUi(ui){return{originalPosition:ui.originalPosition,originalSize:ui.originalSize,position:ui.position,size:ui.size}}var that=this,options=this.options,handles=options.resizable,position=this.uiDialog.css("position"),resizeHandles="string"==typeof handles?handles:"n,e,s,w,se,sw,ne,nw";this.uiDialog.resizable({cancel:".ui-dialog-content",containment:"document",alsoResize:this.element,maxWidth:options.maxWidth,maxHeight:options.maxHeight,minWidth:options.minWidth,minHeight:this._minHeight(),handles:resizeHandles,start:function(event,ui){$(this).addClass("ui-dialog-resizing"),that._blockFrames(),that._trigger("resizeStart",event,filteredUi(ui))},resize:function(event,ui){that._trigger("resize",event,filteredUi(ui))},stop:function(event,ui){options.height=$(this).height(),options.width=$(this).width(),$(this).removeClass("ui-dialog-resizing"),that._unblockFrames(),that._trigger("resizeStop",event,filteredUi(ui))}}).css("position",position)},_minHeight:function(){var options=this.options;return"auto"===options.height?options.minHeight:Math.min(options.minHeight,options.height)},_position:function(){var isVisible=this.uiDialog.is(":visible");isVisible||this.uiDialog.show(),this.uiDialog.position(this.options.position),isVisible||this.uiDialog.hide()},_setOptions:function(options){var that=this,resize=!1,resizableOptions={};$.each(options,function(key,value){that._setOption(key,value),key in sizeRelatedOptions&&(resize=!0),key in resizableRelatedOptions&&(resizableOptions[key]=value)}),resize&&(this._size(),this._position()),this.uiDialog.is(":data(ui-resizable)")&&this.uiDialog.resizable("option",resizableOptions)},_setOption:function(key,value){var isDraggable,isResizable,uiDialog=this.uiDialog;"dialogClass"===key&&uiDialog.removeClass(this.options.dialogClass).addClass(value),"disabled"!==key&&(this._super(key,value),"appendTo"===key&&this.uiDialog.appendTo(this._appendTo()),"buttons"===key&&this._createButtons(),"closeText"===key&&this.uiDialogTitlebarClose.button({label:""+value}),"draggable"===key&&(isDraggable=uiDialog.is(":data(ui-draggable)"),isDraggable&&!value&&uiDialog.draggable("destroy"),!isDraggable&&value&&this._makeDraggable()),"position"===key&&this._position(),"resizable"===key&&(isResizable=uiDialog.is(":data(ui-resizable)"),isResizable&&!value&&uiDialog.resizable("destroy"),isResizable&&"string"==typeof value&&uiDialog.resizable("option","handles",value),isResizable||!1===value||this._makeResizable()),"title"===key&&this._title(this.uiDialogTitlebar.find(".ui-dialog-title")))},_size:function(){var nonContentHeight,minContentHeight,maxContentHeight,options=this.options;this.element.show().css({width:"auto",minHeight:0,maxHeight:"none",height:0}),options.minWidth>options.width&&(options.width=options.minWidth),nonContentHeight=this.uiDialog.css({height:"auto",width:options.width}).outerHeight(),minContentHeight=Math.max(0,options.minHeight-nonContentHeight),maxContentHeight="number"==typeof options.maxHeight?Math.max(0,options.maxHeight-nonContentHeight):"none","auto"===options.height?this.element.css({minHeight:minContentHeight,maxHeight:maxContentHeight,height:"auto"}):this.element.height(Math.max(0,options.height-nonContentHeight)),this.uiDialog.is(":data(ui-resizable)")&&this.uiDialog.resizable("option","minHeight",this._minHeight())},_blockFrames:function(){this.iframeBlocks=this.document.find("iframe").map(function(){var iframe=$(this);return $("<div>").css({position:"absolute",width:iframe.outerWidth(),height:iframe.outerHeight()}).appendTo(iframe.parent()).offset(iframe.offset())[0]})},_unblockFrames:function(){this.iframeBlocks&&(this.iframeBlocks.remove(),delete this.iframeBlocks)},_allowInteraction:function(event){return!!$(event.target).closest(".ui-dialog").length||!!$(event.target).closest(".ui-datepicker").length},_createOverlay:function(){if(this.options.modal){var that=this,widgetFullName=this.widgetFullName;$.ui.dialog.overlayInstances||this._delay(function(){$.ui.dialog.overlayInstances&&this.document.bind("focusin.dialog",function(event){that._allowInteraction(event)||(event.preventDefault(),$(".ui-dialog:visible:last .ui-dialog-content").data(widgetFullName)._focusTabbable())})}),this.overlay=$("<div>").addClass("ui-widget-overlay ui-front").appendTo(this._appendTo()),this._on(this.overlay,{mousedown:"_keepFocus"}),$.ui.dialog.overlayInstances++}},_destroyOverlay:function(){this.options.modal&&this.overlay&&($.ui.dialog.overlayInstances--,$.ui.dialog.overlayInstances||this.document.unbind("focusin.dialog"),this.overlay.remove(),this.overlay=null)}}),$.ui.dialog.overlayInstances=0,!1!==$.uiBackCompat&&$.widget("ui.dialog",$.ui.dialog,{_position:function(){var isVisible,position=this.options.position,myAt=[],offset=[0,0];position?(("string"==typeof position||"object"==typeof position&&"0"in position)&&(myAt=position.split?position.split(" "):[position[0],position[1]],1===myAt.length&&(myAt[1]=myAt[0]),$.each(["left","top"],function(i,offsetPosition){+myAt[i]===myAt[i]&&(offset[i]=myAt[i],myAt[i]=offsetPosition)}),position={my:myAt[0]+(offset[0]<0?offset[0]:"+"+offset[0])+" "+myAt[1]+(offset[1]<0?offset[1]:"+"+offset[1]),at:myAt.join(" ")}),position=$.extend({},$.ui.dialog.prototype.options.position,position)):position=$.ui.dialog.prototype.options.position,isVisible=this.uiDialog.is(":visible"),isVisible||this.uiDialog.show(),this.uiDialog.position(position),isVisible||this.uiDialog.hide()}})}(jQuery),function($,undefined){var rvertical=/up|down|vertical/,rpositivemotion=/up|left|vertical|horizontal/;$.effects.effect.blind=function(o,done){var wrapper,distance,margin,el=$(this),props=["position","top","bottom","left","right","height","width"],mode=$.effects.setMode(el,o.mode||"hide"),direction=o.direction||"up",vertical=rvertical.test(direction),ref=vertical?"height":"width",ref2=vertical?"top":"left",motion=rpositivemotion.test(direction),animation={},show="show"===mode;el.parent().is(".ui-effects-wrapper")?$.effects.save(el.parent(),props):$.effects.save(el,props),el.show(),wrapper=$.effects.createWrapper(el).css({overflow:"hidden"}),distance=wrapper[ref](),margin=parseFloat(wrapper.css(ref2))||0,animation[ref]=show?distance:0,motion||(el.css(vertical?"bottom":"right",0).css(vertical?"top":"left","auto").css({position:"absolute"}),animation[ref2]=show?margin:distance+margin),show&&(wrapper.css(ref,0),motion||wrapper.css(ref2,margin+distance)),wrapper.animate(animation,{duration:o.duration,easing:o.easing,queue:!1,complete:function(){"hide"===mode&&el.hide(),$.effects.restore(el,props),$.effects.removeWrapper(el),done()}})}}(jQuery),function($,undefined){$.effects.effect.bounce=function(o,done){var i,upAnim,downAnim,el=$(this),props=["position","top","bottom","left","right","height","width"],mode=$.effects.setMode(el,o.mode||"effect"),hide="hide"===mode,show="show"===mode,direction=o.direction||"up",distance=o.distance,times=o.times||5,anims=2*times+(show||hide?1:0),speed=o.duration/anims,easing=o.easing,ref="up"===direction||"down"===direction?"top":"left",motion="up"===direction||"left"===direction,queue=el.queue(),queuelen=queue.length;for((show||hide)&&props.push("opacity"),$.effects.save(el,props),el.show(),$.effects.createWrapper(el),distance||(distance=el["top"===ref?"outerHeight":"outerWidth"]()/3),show&&(downAnim={opacity:1},downAnim[ref]=0,el.css("opacity",0).css(ref,motion?2*-distance:2*distance).animate(downAnim,speed,easing)),hide&&(distance/=Math.pow(2,times-1)),downAnim={},downAnim[ref]=0,i=0;i<times;i++)upAnim={},upAnim[ref]=(motion?"-=":"+=")+distance,el.animate(upAnim,speed,easing).animate(downAnim,speed,easing),distance=hide?2*distance:distance/2;hide&&(upAnim={opacity:0},upAnim[ref]=(motion?"-=":"+=")+distance,el.animate(upAnim,speed,easing)),el.queue(function(){hide&&el.hide(),$.effects.restore(el,props),$.effects.removeWrapper(el),done()}),queuelen>1&&queue.splice.apply(queue,[1,0].concat(queue.splice(queuelen,anims+1))),el.dequeue()}}(jQuery),function($,undefined){$.effects.effect.clip=function(o,done){var wrapper,animate,distance,el=$(this),props=["position","top","bottom","left","right","height","width"],mode=$.effects.setMode(el,o.mode||"hide"),show="show"===mode,direction=o.direction||"vertical",vert="vertical"===direction,size=vert?"height":"width",position=vert?"top":"left",animation={};$.effects.save(el,props),el.show(),wrapper=$.effects.createWrapper(el).css({overflow:"hidden"}),animate="IMG"===el[0].tagName?wrapper:el,distance=animate[size](),show&&(animate.css(size,0),animate.css(position,distance/2)),animation[size]=show?distance:0,animation[position]=show?0:distance/2,animate.animate(animation,{queue:!1,duration:o.duration,easing:o.easing,complete:function(){show||el.hide(),$.effects.restore(el,props),$.effects.removeWrapper(el),done()}})}}(jQuery),function($,undefined){$.effects.effect.drop=function(o,done){var distance,el=$(this),props=["position","top","bottom","left","right","opacity","height","width"],mode=$.effects.setMode(el,o.mode||"hide"),show="show"===mode,direction=o.direction||"left",ref="up"===direction||"down"===direction?"top":"left",motion="up"===direction||"left"===direction?"pos":"neg",animation={opacity:show?1:0};$.effects.save(el,props),el.show(),$.effects.createWrapper(el),distance=o.distance||el["top"===ref?"outerHeight":"outerWidth"](!0)/2,show&&el.css("opacity",0).css(ref,"pos"===motion?-distance:distance),animation[ref]=(show?"pos"===motion?"+=":"-=":"pos"===motion?"-=":"+=")+distance,el.animate(animation,{queue:!1,duration:o.duration,easing:o.easing,complete:function(){"hide"===mode&&el.hide(),$.effects.restore(el,props),$.effects.removeWrapper(el),done()}})}}(jQuery),function($,undefined){$.effects.effect.explode=function(o,done){function childComplete(){pieces.push(this),pieces.length===rows*cells&&animComplete()}function animComplete(){el.css({visibility:"visible"}),$(pieces).remove(),show||el.hide(),done()}var i,j,left,top,mx,my,rows=o.pieces?Math.round(Math.sqrt(o.pieces)):3,cells=rows,el=$(this),mode=$.effects.setMode(el,o.mode||"hide"),show="show"===mode,offset=el.show().css("visibility","hidden").offset(),width=Math.ceil(el.outerWidth()/cells),height=Math.ceil(el.outerHeight()/rows),pieces=[];for(i=0;i<rows;i++)for(top=offset.top+i*height,my=i-(rows-1)/2,j=0;j<cells;j++)left=offset.left+j*width,mx=j-(cells-1)/2,el.clone().appendTo("body").wrap("<div></div>").css({position:"absolute",visibility:"visible",left:-j*width,top:-i*height}).parent().addClass("ui-effects-explode").css({position:"absolute",overflow:"hidden",width:width,height:height,left:left+(show?mx*width:0),top:top+(show?my*height:0),opacity:show?0:1}).animate({left:left+(show?0:mx*width),top:top+(show?0:my*height),opacity:show?1:0},o.duration||500,o.easing,childComplete)}}(jQuery),function($,undefined){$.effects.effect.fade=function(o,done){var el=$(this),mode=$.effects.setMode(el,o.mode||"toggle");el.animate({opacity:mode},{queue:!1,duration:o.duration,easing:o.easing,complete:done})}}(jQuery),function($,undefined){$.effects.effect.fold=function(o,done){var wrapper,distance,el=$(this),props=["position","top","bottom","left","right","height","width"],mode=$.effects.setMode(el,o.mode||"hide"),show="show"===mode,hide="hide"===mode,size=o.size||15,percent=/([0-9]+)%/.exec(size),horizFirst=!!o.horizFirst,widthFirst=show!==horizFirst,ref=widthFirst?["width","height"]:["height","width"],duration=o.duration/2,animation1={},animation2={};$.effects.save(el,props),el.show(),wrapper=$.effects.createWrapper(el).css({overflow:"hidden"}),distance=widthFirst?[wrapper.width(),wrapper.height()]:[wrapper.height(),wrapper.width()],percent&&(size=parseInt(percent[1],10)/100*distance[hide?0:1]),show&&wrapper.css(horizFirst?{height:0,width:size}:{height:size,width:0}),animation1[ref[0]]=show?distance[0]:size,animation2[ref[1]]=show?distance[1]:0,wrapper.animate(animation1,duration,o.easing).animate(animation2,duration,o.easing,function(){hide&&el.hide(),$.effects.restore(el,props),$.effects.removeWrapper(el),done()})}}(jQuery),function($,undefined){$.effects.effect.highlight=function(o,done){var elem=$(this),props=["backgroundImage","backgroundColor","opacity"],mode=$.effects.setMode(elem,o.mode||"show"),animation={backgroundColor:elem.css("backgroundColor")};"hide"===mode&&(animation.opacity=0),$.effects.save(elem,props),elem.show().css({backgroundImage:"none",backgroundColor:o.color||"#ffff99"}).animate(animation,{queue:!1,duration:o.duration,easing:o.easing,complete:function(){"hide"===mode&&elem.hide(),$.effects.restore(elem,props),done()}})}}(jQuery),function($,undefined){$.effects.effect.pulsate=function(o,done){var i,elem=$(this),mode=$.effects.setMode(elem,o.mode||"show"),show="show"===mode,hide="hide"===mode,showhide=show||"hide"===mode,anims=2*(o.times||5)+(showhide?1:0),duration=o.duration/anims,animateTo=0,queue=elem.queue(),queuelen=queue.length;for(!show&&elem.is(":visible")||(elem.css("opacity",0).show(),animateTo=1),i=1;i<anims;i++)elem.animate({opacity:animateTo},duration,o.easing),animateTo=1-animateTo;elem.animate({opacity:animateTo},duration,o.easing),elem.queue(function(){hide&&elem.hide(),done()}),queuelen>1&&queue.splice.apply(queue,[1,0].concat(queue.splice(queuelen,anims+1))),elem.dequeue()}}(jQuery),function($,undefined){$.effects.effect.puff=function(o,done){var elem=$(this),mode=$.effects.setMode(elem,o.mode||"hide"),hide="hide"===mode,percent=parseInt(o.percent,10)||150,factor=percent/100,original={height:elem.height(),width:elem.width(),outerHeight:elem.outerHeight(),outerWidth:elem.outerWidth()};$.extend(o,{effect:"scale",queue:!1,fade:!0,mode:mode,complete:done,percent:hide?percent:100,from:hide?original:{height:original.height*factor,width:original.width*factor,outerHeight:original.outerHeight*factor,outerWidth:original.outerWidth*factor}}),elem.effect(o)},$.effects.effect.scale=function(o,done){var el=$(this),options=$.extend(!0,{},o),mode=$.effects.setMode(el,o.mode||"effect"),percent=parseInt(o.percent,10)||(0===parseInt(o.percent,10)?0:"hide"===mode?0:100),direction=o.direction||"both",origin=o.origin,original={height:el.height(),width:el.width(),outerHeight:el.outerHeight(),outerWidth:el.outerWidth()},factor={y:"horizontal"!==direction?percent/100:1,x:"vertical"!==direction?percent/100:1};options.effect="size",options.queue=!1,options.complete=done,"effect"!==mode&&(options.origin=origin||["middle","center"],options.restore=!0),options.from=o.from||("show"===mode?{height:0,width:0,outerHeight:0,outerWidth:0}:original),options.to={height:original.height*factor.y,width:original.width*factor.x,outerHeight:original.outerHeight*factor.y,outerWidth:original.outerWidth*factor.x},options.fade&&("show"===mode&&(options.from.opacity=0,options.to.opacity=1),"hide"===mode&&(options.from.opacity=1,options.to.opacity=0)),el.effect(options)},$.effects.effect.size=function(o,done){var original,baseline,factor,el=$(this),props0=["position","top","bottom","left","right","width","height","overflow","opacity"],props1=["position","top","bottom","left","right","overflow","opacity"],props2=["width","height","overflow"],cProps=["fontSize"],vProps=["borderTopWidth","borderBottomWidth","paddingTop","paddingBottom"],hProps=["borderLeftWidth","borderRightWidth","paddingLeft","paddingRight"],mode=$.effects.setMode(el,o.mode||"effect"),restore=o.restore||"effect"!==mode,scale=o.scale||"both",origin=o.origin||["middle","center"],position=el.css("position"),props=restore?props0:props1,zero={height:0,width:0,outerHeight:0,outerWidth:0};"show"===mode&&el.show(),original={height:el.height(),width:el.width(),outerHeight:el.outerHeight(),outerWidth:el.outerWidth()},"toggle"===o.mode&&"show"===mode?(el.from=o.to||zero,el.to=o.from||original):(el.from=o.from||("show"===mode?zero:original),el.to=o.to||("hide"===mode?zero:original)),factor={from:{y:el.from.height/original.height,x:el.from.width/original.width},to:{y:el.to.height/original.height,x:el.to.width/original.width}},"box"!==scale&&"both"!==scale||(factor.from.y!==factor.to.y&&(props=props.concat(vProps),el.from=$.effects.setTransition(el,vProps,factor.from.y,el.from),el.to=$.effects.setTransition(el,vProps,factor.to.y,el.to)),factor.from.x!==factor.to.x&&(props=props.concat(hProps),el.from=$.effects.setTransition(el,hProps,factor.from.x,el.from),el.to=$.effects.setTransition(el,hProps,factor.to.x,el.to))),"content"!==scale&&"both"!==scale||factor.from.y!==factor.to.y&&(props=props.concat(cProps).concat(props2),el.from=$.effects.setTransition(el,cProps,factor.from.y,el.from),el.to=$.effects.setTransition(el,cProps,factor.to.y,el.to)),$.effects.save(el,props),el.show(),$.effects.createWrapper(el),el.css("overflow","hidden").css(el.from),origin&&(baseline=$.effects.getBaseline(origin,original),el.from.top=(original.outerHeight-el.outerHeight())*baseline.y,el.from.left=(original.outerWidth-el.outerWidth())*baseline.x,el.to.top=(original.outerHeight-el.to.outerHeight)*baseline.y,el.to.left=(original.outerWidth-el.to.outerWidth)*baseline.x),el.css(el.from),"content"!==scale&&"both"!==scale||(vProps=vProps.concat(["marginTop","marginBottom"]).concat(cProps),hProps=hProps.concat(["marginLeft","marginRight"]),props2=props0.concat(vProps).concat(hProps),el.find("*[width]").each(function(){var child=$(this),c_original={height:child.height(),width:child.width(),outerHeight:child.outerHeight(),outerWidth:child.outerWidth()};restore&&$.effects.save(child,props2),child.from={height:c_original.height*factor.from.y,width:c_original.width*factor.from.x,outerHeight:c_original.outerHeight*factor.from.y,outerWidth:c_original.outerWidth*factor.from.x},child.to={height:c_original.height*factor.to.y,width:c_original.width*factor.to.x,outerHeight:c_original.height*factor.to.y,outerWidth:c_original.width*factor.to.x},factor.from.y!==factor.to.y&&(child.from=$.effects.setTransition(child,vProps,factor.from.y,child.from),child.to=$.effects.setTransition(child,vProps,factor.to.y,child.to)),factor.from.x!==factor.to.x&&(child.from=$.effects.setTransition(child,hProps,factor.from.x,child.from),child.to=$.effects.setTransition(child,hProps,factor.to.x,child.to)),child.css(child.from),child.animate(child.to,o.duration,o.easing,function(){restore&&$.effects.restore(child,props2)})})),el.animate(el.to,{queue:!1,duration:o.duration,easing:o.easing,complete:function(){0===el.to.opacity&&el.css("opacity",el.from.opacity),"hide"===mode&&el.hide(),$.effects.restore(el,props),restore||("static"===position?el.css({position:"relative",top:el.to.top,left:el.to.left}):$.each(["top","left"],function(idx,pos){el.css(pos,function(_,str){var val=parseInt(str,10),toRef=idx?el.to.left:el.to.top;return"auto"===str?toRef+"px":val+toRef+"px"})})),$.effects.removeWrapper(el),done()}})}}(jQuery),function($,undefined){$.effects.effect.shake=function(o,done){var i,el=$(this),props=["position","top","bottom","left","right","height","width"],mode=$.effects.setMode(el,o.mode||"effect"),direction=o.direction||"left",distance=o.distance||20,times=o.times||3,anims=2*times+1,speed=Math.round(o.duration/anims),ref="up"===direction||"down"===direction?"top":"left",positiveMotion="up"===direction||"left"===direction,animation={},animation1={},animation2={},queue=el.queue(),queuelen=queue.length;for($.effects.save(el,props),el.show(),$.effects.createWrapper(el),animation[ref]=(positiveMotion?"-=":"+=")+distance,animation1[ref]=(positiveMotion?"+=":"-=")+2*distance,animation2[ref]=(positiveMotion?"-=":"+=")+2*distance,el.animate(animation,speed,o.easing),i=1;i<times;i++)el.animate(animation1,speed,o.easing).animate(animation2,speed,o.easing);el.animate(animation1,speed,o.easing).animate(animation,speed/2,o.easing).queue(function(){"hide"===mode&&el.hide(),$.effects.restore(el,props),$.effects.removeWrapper(el),done()}),queuelen>1&&queue.splice.apply(queue,[1,0].concat(queue.splice(queuelen,anims+1))),el.dequeue()}}(jQuery),function($,undefined){$.effects.effect.slide=function(o,done){var distance,el=$(this),props=["position","top","bottom","left","right","width","height"],mode=$.effects.setMode(el,o.mode||"show"),show="show"===mode,direction=o.direction||"left",ref="up"===direction||"down"===direction?"top":"left",positiveMotion="up"===direction||"left"===direction,animation={};$.effects.save(el,props),el.show(),distance=o.distance||el["top"===ref?"outerHeight":"outerWidth"](!0),$.effects.createWrapper(el).css({overflow:"hidden"}),show&&el.css(ref,positiveMotion?isNaN(distance)?"-"+distance:-distance:distance),animation[ref]=(show?positiveMotion?"+=":"-=":positiveMotion?"-=":"+=")+distance,el.animate(animation,{queue:!1,duration:o.duration,easing:o.easing,complete:function(){"hide"===mode&&el.hide(),$.effects.restore(el,props),$.effects.removeWrapper(el),done()}})}}(jQuery),function($,undefined){$.effects.effect.transfer=function(o,done){var elem=$(this),target=$(o.to),targetFixed="fixed"===target.css("position"),body=$("body"),fixTop=targetFixed?body.scrollTop():0,fixLeft=targetFixed?body.scrollLeft():0,endPosition=target.offset(),animation={top:endPosition.top-fixTop,left:endPosition.left-fixLeft,height:target.innerHeight(),width:target.innerWidth()},startPosition=elem.offset(),transfer=$("<div class='ui-effects-transfer'></div>").appendTo(document.body).addClass(o.className).css({top:startPosition.top-fixTop,left:startPosition.left-fixLeft,height:elem.innerHeight(),width:elem.innerWidth(),position:targetFixed?"fixed":"absolute"}).animate(animation,o.duration,o.easing,function(){transfer.remove(),done()})}}(jQuery),function($,undefined){$.widget("ui.menu",{version:"1.10.3",defaultElement:"<ul>",delay:300,options:{icons:{submenu:"ui-icon-carat-1-e"},menus:"ul",position:{my:"left top",at:"right top"},role:"menu",blur:null,focus:null,select:null},_create:function(){this.activeMenu=this.element,this.mouseHandled=!1,this.element.uniqueId().addClass("ui-menu ui-widget ui-widget-content ui-corner-all").toggleClass("ui-menu-icons",!!this.element.find(".ui-icon").length).attr({role:this.options.role,tabIndex:0}).bind("click"+this.eventNamespace,$.proxy(function(event){this.options.disabled&&event.preventDefault()},this)),this.options.disabled&&this.element.addClass("ui-state-disabled").attr("aria-disabled","true"),this._on({"mousedown .ui-menu-item > a":function(event){event.preventDefault()},"click .ui-state-disabled > a":function(event){event.preventDefault()},"click .ui-menu-item:has(a)":function(event){var target=$(event.target).closest(".ui-menu-item");!this.mouseHandled&&target.not(".ui-state-disabled").length&&(this.mouseHandled=!0,this.select(event),target.has(".ui-menu").length?this.expand(event):this.element.is(":focus")||(this.element.trigger("focus",[!0]),this.active&&1===this.active.parents(".ui-menu").length&&clearTimeout(this.timer)))},"mouseenter .ui-menu-item":function(event){var target=$(event.currentTarget);target.siblings().children(".ui-state-active").removeClass("ui-state-active"),this.focus(event,target)},mouseleave:"collapseAll","mouseleave .ui-menu":"collapseAll",focus:function(event,keepActiveItem){var item=this.active||this.element.children(".ui-menu-item").eq(0);keepActiveItem||this.focus(event,item)},blur:function(event){this._delay(function(){$.contains(this.element[0],this.document[0].activeElement)||this.collapseAll(event)})},keydown:"_keydown"}),this.refresh(),this._on(this.document,{click:function(event){$(event.target).closest(".ui-menu").length||this.collapseAll(event),this.mouseHandled=!1}})},_destroy:function(){this.element.removeAttr("aria-activedescendant").find(".ui-menu").addBack().removeClass("ui-menu ui-widget ui-widget-content ui-corner-all ui-menu-icons").removeAttr("role").removeAttr("tabIndex").removeAttr("aria-labelledby").removeAttr("aria-expanded").removeAttr("aria-hidden").removeAttr("aria-disabled").removeUniqueId().show(),this.element.find(".ui-menu-item").removeClass("ui-menu-item").removeAttr("role").removeAttr("aria-disabled").children("a").removeUniqueId().removeClass("ui-corner-all ui-state-hover").removeAttr("tabIndex").removeAttr("role").removeAttr("aria-haspopup").children().each(function(){var elem=$(this);elem.data("ui-menu-submenu-carat")&&elem.remove()}),this.element.find(".ui-menu-divider").removeClass("ui-menu-divider ui-widget-content")},_keydown:function(event){function escape(value){return value.replace(/[\-\[\]{}()*+?.,\\\^$|#\s]/g,"\\$&")}var match,prev,character,skip,regex,preventDefault=!0;switch(event.keyCode){case $.ui.keyCode.PAGE_UP:this.previousPage(event);break;case $.ui.keyCode.PAGE_DOWN:this.nextPage(event);break;case $.ui.keyCode.HOME:this._move("first","first",event);break;case $.ui.keyCode.END:this._move("last","last",event);break;case $.ui.keyCode.UP:this.previous(event);break;case $.ui.keyCode.DOWN:this.next(event);break;case $.ui.keyCode.LEFT:this.collapse(event);break;case $.ui.keyCode.RIGHT:this.active&&!this.active.is(".ui-state-disabled")&&this.expand(event);break;case $.ui.keyCode.ENTER:case $.ui.keyCode.SPACE:this._activate(event);break;case $.ui.keyCode.ESCAPE:this.collapse(event);break;default:preventDefault=!1,prev=this.previousFilter||"",character=String.fromCharCode(event.keyCode),skip=!1,clearTimeout(this.filterTimer),character===prev?skip=!0:character=prev+character,regex=new RegExp("^"+escape(character),"i"),match=this.activeMenu.children(".ui-menu-item").filter(function(){return regex.test($(this).children("a").text())}),match=skip&&-1!==match.index(this.active.next())?this.active.nextAll(".ui-menu-item"):match,match.length||(character=String.fromCharCode(event.keyCode),regex=new RegExp("^"+escape(character),"i"),match=this.activeMenu.children(".ui-menu-item").filter(function(){return regex.test($(this).children("a").text())})),match.length?(this.focus(event,match),match.length>1?(this.previousFilter=character,this.filterTimer=this._delay(function(){delete this.previousFilter},1e3)):delete this.previousFilter):delete this.previousFilter}preventDefault&&event.preventDefault()},_activate:function(event){this.active.is(".ui-state-disabled")||(this.active.children("a[aria-haspopup='true']").length?this.expand(event):this.select(event))},refresh:function(){var menus,icon=this.options.icons.submenu,submenus=this.element.find(this.options.menus);submenus.filter(":not(.ui-menu)").addClass("ui-menu ui-widget ui-widget-content ui-corner-all").hide().attr({role:this.options.role,"aria-hidden":"true","aria-expanded":"false"}).each(function(){var menu=$(this),item=menu.prev("a"),submenuCarat=$("<span>").addClass("ui-menu-icon ui-icon "+icon).data("ui-menu-submenu-carat",!0);item.attr("aria-haspopup","true").prepend(submenuCarat),menu.attr("aria-labelledby",item.attr("id"))}),menus=submenus.add(this.element),menus.children(":not(.ui-menu-item):has(a)").addClass("ui-menu-item").attr("role","presentation").children("a").uniqueId().addClass("ui-corner-all").attr({tabIndex:-1,role:this._itemRole()}),menus.children(":not(.ui-menu-item)").each(function(){var item=$(this);/[^\-\u2014\u2013\s]/.test(item.text())||item.addClass("ui-widget-content ui-menu-divider")}),menus.children(".ui-state-disabled").attr("aria-disabled","true"),this.active&&!$.contains(this.element[0],this.active[0])&&this.blur()},_itemRole:function(){return{menu:"menuitem",listbox:"option"}[this.options.role]},_setOption:function(key,value){"icons"===key&&this.element.find(".ui-menu-icon").removeClass(this.options.icons.submenu).addClass(value.submenu),this._super(key,value)},focus:function(event,item){var nested,focused;this.blur(event,event&&"focus"===event.type),this._scrollIntoView(item),this.active=item.first(),focused=this.active.children("a").addClass("ui-state-focus"),this.options.role&&this.element.attr("aria-activedescendant",focused.attr("id")),this.active.parent().closest(".ui-menu-item").children("a:first").addClass("ui-state-active"),event&&"keydown"===event.type?this._close():this.timer=this._delay(function(){this._close()},this.delay),nested=item.children(".ui-menu"),nested.length&&/^mouse/.test(event.type)&&this._startOpening(nested),this.activeMenu=item.parent(),this._trigger("focus",event,{item:item})},_scrollIntoView:function(item){var borderTop,paddingTop,offset,scroll,elementHeight,itemHeight;this._hasScroll()&&(borderTop=parseFloat($.css(this.activeMenu[0],"borderTopWidth"))||0,paddingTop=parseFloat($.css(this.activeMenu[0],"paddingTop"))||0,offset=item.offset().top-this.activeMenu.offset().top-borderTop-paddingTop,scroll=this.activeMenu.scrollTop(),elementHeight=this.activeMenu.height(),itemHeight=item.height(),offset<0?this.activeMenu.scrollTop(scroll+offset):offset+itemHeight>elementHeight&&this.activeMenu.scrollTop(scroll+offset-elementHeight+itemHeight))},blur:function(event,fromFocus){fromFocus||clearTimeout(this.timer),this.active&&(this.active.children("a").removeClass("ui-state-focus"),this.active=null,this._trigger("blur",event,{item:this.active}))},_startOpening:function(submenu){clearTimeout(this.timer),"true"===submenu.attr("aria-hidden")&&(this.timer=this._delay(function(){this._close(),this._open(submenu)},this.delay))},_open:function(submenu){var position=$.extend({of:this.active},this.options.position);clearTimeout(this.timer),this.element.find(".ui-menu").not(submenu.parents(".ui-menu")).hide().attr("aria-hidden","true"),submenu.show().removeAttr("aria-hidden").attr("aria-expanded","true").position(position)},collapseAll:function(event,all){clearTimeout(this.timer),this.timer=this._delay(function(){var currentMenu=all?this.element:$(event&&event.target).closest(this.element.find(".ui-menu"));currentMenu.length||(currentMenu=this.element),this._close(currentMenu),this.blur(event),this.activeMenu=currentMenu},this.delay)},_close:function(startMenu){startMenu||(startMenu=this.active?this.active.parent():this.element),startMenu.find(".ui-menu").hide().attr("aria-hidden","true").attr("aria-expanded","false").end().find("a.ui-state-active").removeClass("ui-state-active")},collapse:function(event){var newItem=this.active&&this.active.parent().closest(".ui-menu-item",this.element);newItem&&newItem.length&&(this._close(),this.focus(event,newItem))},expand:function(event){var newItem=this.active&&this.active.children(".ui-menu ").children(".ui-menu-item").first();newItem&&newItem.length&&(this._open(newItem.parent()),this._delay(function(){this.focus(event,newItem)}))},next:function(event){this._move("next","first",event)},previous:function(event){this._move("prev","last",event)},isFirstItem:function(){return this.active&&!this.active.prevAll(".ui-menu-item").length},isLastItem:function(){return this.active&&!this.active.nextAll(".ui-menu-item").length},_move:function(direction,filter,event){var next;this.active&&(next="first"===direction||"last"===direction?this.active["first"===direction?"prevAll":"nextAll"](".ui-menu-item").eq(-1):this.active[direction+"All"](".ui-menu-item").eq(0)),next&&next.length&&this.active||(next=this.activeMenu.children(".ui-menu-item")[filter]()),this.focus(event,next)},nextPage:function(event){var item,base,height;if(!this.active)return void this.next(event);this.isLastItem()||(this._hasScroll()?(base=this.active.offset().top,height=this.element.height(),this.active.nextAll(".ui-menu-item").each(function(){return item=$(this),item.offset().top-base-height<0}),this.focus(event,item)):this.focus(event,this.activeMenu.children(".ui-menu-item")[this.active?"last":"first"]()))},previousPage:function(event){var item,base,height;if(!this.active)return void this.next(event);this.isFirstItem()||(this._hasScroll()?(base=this.active.offset().top,height=this.element.height(),this.active.prevAll(".ui-menu-item").each(function(){return item=$(this),item.offset().top-base+height>0}),
+this.focus(event,item)):this.focus(event,this.activeMenu.children(".ui-menu-item").first()))},_hasScroll:function(){return this.element.outerHeight()<this.element.prop("scrollHeight")},select:function(event){this.active=this.active||$(event.target).closest(".ui-menu-item");var ui={item:this.active};this.active.has(".ui-menu").length||this.collapseAll(event,!0),this._trigger("select",event,ui)}})}(jQuery),function($,undefined){function getOffsets(offsets,width,height){return[parseFloat(offsets[0])*(rpercent.test(offsets[0])?width/100:1),parseFloat(offsets[1])*(rpercent.test(offsets[1])?height/100:1)]}function parseCss(element,property){return parseInt($.css(element,property),10)||0}function getDimensions(elem){var raw=elem[0];return 9===raw.nodeType?{width:elem.width(),height:elem.height(),offset:{top:0,left:0}}:$.isWindow(raw)?{width:elem.width(),height:elem.height(),offset:{top:elem.scrollTop(),left:elem.scrollLeft()}}:raw.preventDefault?{width:0,height:0,offset:{top:raw.pageY,left:raw.pageX}}:{width:elem.outerWidth(),height:elem.outerHeight(),offset:elem.offset()}}$.ui=$.ui||{};var cachedScrollbarWidth,max=Math.max,abs=Math.abs,round=Math.round,rhorizontal=/left|center|right/,rvertical=/top|center|bottom/,roffset=/[\+\-]\d+(\.[\d]+)?%?/,rposition=/^\w+/,rpercent=/%$/,_position=$.fn.position;$.position={scrollbarWidth:function(){if(cachedScrollbarWidth!==undefined)return cachedScrollbarWidth;var w1,w2,div=$("<div style='display:block;width:50px;height:50px;overflow:hidden;'><div style='height:100px;width:auto;'></div></div>"),innerDiv=div.children()[0];return $("body").append(div),w1=innerDiv.offsetWidth,div.css("overflow","scroll"),w2=innerDiv.offsetWidth,w1===w2&&(w2=div[0].clientWidth),div.remove(),cachedScrollbarWidth=w1-w2},getScrollInfo:function(within){var overflowX=within.isWindow?"":within.element.css("overflow-x"),overflowY=within.isWindow?"":within.element.css("overflow-y"),hasOverflowX="scroll"===overflowX||"auto"===overflowX&&within.width<within.element[0].scrollWidth;return{width:"scroll"===overflowY||"auto"===overflowY&&within.height<within.element[0].scrollHeight?$.position.scrollbarWidth():0,height:hasOverflowX?$.position.scrollbarWidth():0}},getWithinInfo:function(element){var withinElement=$(element||window),isWindow=$.isWindow(withinElement[0]);return{element:withinElement,isWindow:isWindow,offset:withinElement.offset()||{left:0,top:0},scrollLeft:withinElement.scrollLeft(),scrollTop:withinElement.scrollTop(),width:isWindow?withinElement.width():withinElement.outerWidth(),height:isWindow?withinElement.height():withinElement.outerHeight()}}},$.fn.position=function(options){if(!options||!options.of)return _position.apply(this,arguments);options=$.extend({},options);var atOffset,targetWidth,targetHeight,targetOffset,basePosition,dimensions,target=$(options.of),within=$.position.getWithinInfo(options.within),scrollInfo=$.position.getScrollInfo(within),collision=(options.collision||"flip").split(" "),offsets={};return dimensions=getDimensions(target),target[0].preventDefault&&(options.at="left top"),targetWidth=dimensions.width,targetHeight=dimensions.height,targetOffset=dimensions.offset,basePosition=$.extend({},targetOffset),$.each(["my","at"],function(){var horizontalOffset,verticalOffset,pos=(options[this]||"").split(" ");1===pos.length&&(pos=rhorizontal.test(pos[0])?pos.concat(["center"]):rvertical.test(pos[0])?["center"].concat(pos):["center","center"]),pos[0]=rhorizontal.test(pos[0])?pos[0]:"center",pos[1]=rvertical.test(pos[1])?pos[1]:"center",horizontalOffset=roffset.exec(pos[0]),verticalOffset=roffset.exec(pos[1]),offsets[this]=[horizontalOffset?horizontalOffset[0]:0,verticalOffset?verticalOffset[0]:0],options[this]=[rposition.exec(pos[0])[0],rposition.exec(pos[1])[0]]}),1===collision.length&&(collision[1]=collision[0]),"right"===options.at[0]?basePosition.left+=targetWidth:"center"===options.at[0]&&(basePosition.left+=targetWidth/2),"bottom"===options.at[1]?basePosition.top+=targetHeight:"center"===options.at[1]&&(basePosition.top+=targetHeight/2),atOffset=getOffsets(offsets.at,targetWidth,targetHeight),basePosition.left+=atOffset[0],basePosition.top+=atOffset[1],this.each(function(){var collisionPosition,using,elem=$(this),elemWidth=elem.outerWidth(),elemHeight=elem.outerHeight(),marginLeft=parseCss(this,"marginLeft"),marginTop=parseCss(this,"marginTop"),collisionWidth=elemWidth+marginLeft+parseCss(this,"marginRight")+scrollInfo.width,collisionHeight=elemHeight+marginTop+parseCss(this,"marginBottom")+scrollInfo.height,position=$.extend({},basePosition),myOffset=getOffsets(offsets.my,elem.outerWidth(),elem.outerHeight());"right"===options.my[0]?position.left-=elemWidth:"center"===options.my[0]&&(position.left-=elemWidth/2),"bottom"===options.my[1]?position.top-=elemHeight:"center"===options.my[1]&&(position.top-=elemHeight/2),position.left+=myOffset[0],position.top+=myOffset[1],$.support.offsetFractions||(position.left=round(position.left),position.top=round(position.top)),collisionPosition={marginLeft:marginLeft,marginTop:marginTop},$.each(["left","top"],function(i,dir){$.ui.position[collision[i]]&&$.ui.position[collision[i]][dir](position,{targetWidth:targetWidth,targetHeight:targetHeight,elemWidth:elemWidth,elemHeight:elemHeight,collisionPosition:collisionPosition,collisionWidth:collisionWidth,collisionHeight:collisionHeight,offset:[atOffset[0]+myOffset[0],atOffset[1]+myOffset[1]],my:options.my,at:options.at,within:within,elem:elem})}),options.using&&(using=function(props){var left=targetOffset.left-position.left,right=left+targetWidth-elemWidth,top=targetOffset.top-position.top,bottom=top+targetHeight-elemHeight,feedback={target:{element:target,left:targetOffset.left,top:targetOffset.top,width:targetWidth,height:targetHeight},element:{element:elem,left:position.left,top:position.top,width:elemWidth,height:elemHeight},horizontal:right<0?"left":left>0?"right":"center",vertical:bottom<0?"top":top>0?"bottom":"middle"};targetWidth<elemWidth&&abs(left+right)<targetWidth&&(feedback.horizontal="center"),targetHeight<elemHeight&&abs(top+bottom)<targetHeight&&(feedback.vertical="middle"),max(abs(left),abs(right))>max(abs(top),abs(bottom))?feedback.important="horizontal":feedback.important="vertical",options.using.call(this,props,feedback)}),elem.offset($.extend(position,{using:using}))})},$.ui.position={fit:{left:function(position,data){var newOverRight,within=data.within,withinOffset=within.isWindow?within.scrollLeft:within.offset.left,outerWidth=within.width,collisionPosLeft=position.left-data.collisionPosition.marginLeft,overLeft=withinOffset-collisionPosLeft,overRight=collisionPosLeft+data.collisionWidth-outerWidth-withinOffset;data.collisionWidth>outerWidth?overLeft>0&&overRight<=0?(newOverRight=position.left+overLeft+data.collisionWidth-outerWidth-withinOffset,position.left+=overLeft-newOverRight):position.left=overRight>0&&overLeft<=0?withinOffset:overLeft>overRight?withinOffset+outerWidth-data.collisionWidth:withinOffset:overLeft>0?position.left+=overLeft:overRight>0?position.left-=overRight:position.left=max(position.left-collisionPosLeft,position.left)},top:function(position,data){var newOverBottom,within=data.within,withinOffset=within.isWindow?within.scrollTop:within.offset.top,outerHeight=data.within.height,collisionPosTop=position.top-data.collisionPosition.marginTop,overTop=withinOffset-collisionPosTop,overBottom=collisionPosTop+data.collisionHeight-outerHeight-withinOffset;data.collisionHeight>outerHeight?overTop>0&&overBottom<=0?(newOverBottom=position.top+overTop+data.collisionHeight-outerHeight-withinOffset,position.top+=overTop-newOverBottom):position.top=overBottom>0&&overTop<=0?withinOffset:overTop>overBottom?withinOffset+outerHeight-data.collisionHeight:withinOffset:overTop>0?position.top+=overTop:overBottom>0?position.top-=overBottom:position.top=max(position.top-collisionPosTop,position.top)}},flip:{left:function(position,data){var newOverRight,newOverLeft,within=data.within,withinOffset=within.offset.left+within.scrollLeft,outerWidth=within.width,offsetLeft=within.isWindow?within.scrollLeft:within.offset.left,collisionPosLeft=position.left-data.collisionPosition.marginLeft,overLeft=collisionPosLeft-offsetLeft,overRight=collisionPosLeft+data.collisionWidth-outerWidth-offsetLeft,myOffset="left"===data.my[0]?-data.elemWidth:"right"===data.my[0]?data.elemWidth:0,atOffset="left"===data.at[0]?data.targetWidth:"right"===data.at[0]?-data.targetWidth:0,offset=-2*data.offset[0];overLeft<0?((newOverRight=position.left+myOffset+atOffset+offset+data.collisionWidth-outerWidth-withinOffset)<0||newOverRight<abs(overLeft))&&(position.left+=myOffset+atOffset+offset):overRight>0&&((newOverLeft=position.left-data.collisionPosition.marginLeft+myOffset+atOffset+offset-offsetLeft)>0||abs(newOverLeft)<overRight)&&(position.left+=myOffset+atOffset+offset)},top:function(position,data){var newOverTop,newOverBottom,within=data.within,withinOffset=within.offset.top+within.scrollTop,outerHeight=within.height,offsetTop=within.isWindow?within.scrollTop:within.offset.top,collisionPosTop=position.top-data.collisionPosition.marginTop,overTop=collisionPosTop-offsetTop,overBottom=collisionPosTop+data.collisionHeight-outerHeight-offsetTop,top="top"===data.my[1],myOffset=top?-data.elemHeight:"bottom"===data.my[1]?data.elemHeight:0,atOffset="top"===data.at[1]?data.targetHeight:"bottom"===data.at[1]?-data.targetHeight:0,offset=-2*data.offset[1];overTop<0?(newOverBottom=position.top+myOffset+atOffset+offset+data.collisionHeight-outerHeight-withinOffset,position.top+myOffset+atOffset+offset>overTop&&(newOverBottom<0||newOverBottom<abs(overTop))&&(position.top+=myOffset+atOffset+offset)):overBottom>0&&(newOverTop=position.top-data.collisionPosition.marginTop+myOffset+atOffset+offset-offsetTop,position.top+myOffset+atOffset+offset>overBottom&&(newOverTop>0||abs(newOverTop)<overBottom)&&(position.top+=myOffset+atOffset+offset))}},flipfit:{left:function(){$.ui.position.flip.left.apply(this,arguments),$.ui.position.fit.left.apply(this,arguments)},top:function(){$.ui.position.flip.top.apply(this,arguments),$.ui.position.fit.top.apply(this,arguments)}}},function(){var testElement,testElementParent,testElementStyle,offsetLeft,i,body=document.getElementsByTagName("body")[0],div=document.createElement("div");testElement=document.createElement(body?"div":"body"),testElementStyle={visibility:"hidden",width:0,height:0,border:0,margin:0,background:"none"},body&&$.extend(testElementStyle,{position:"absolute",left:"-1000px",top:"-1000px"});for(i in testElementStyle)testElement.style[i]=testElementStyle[i];testElement.appendChild(div),testElementParent=body||document.documentElement,testElementParent.insertBefore(testElement,testElementParent.firstChild),div.style.cssText="position: absolute; left: 10.7432222px;",offsetLeft=$(div).offset().left,$.support.offsetFractions=offsetLeft>10&&offsetLeft<11,testElement.innerHTML="",testElementParent.removeChild(testElement)}()}(jQuery),function($,undefined){$.widget("ui.progressbar",{version:"1.10.3",options:{max:100,value:0,change:null,complete:null},min:0,_create:function(){this.oldValue=this.options.value=this._constrainedValue(),this.element.addClass("ui-progressbar ui-widget ui-widget-content ui-corner-all").attr({role:"progressbar","aria-valuemin":this.min}),this.valueDiv=$("<div class='ui-progressbar-value ui-widget-header ui-corner-left'></div>").appendTo(this.element),this._refreshValue()},_destroy:function(){this.element.removeClass("ui-progressbar ui-widget ui-widget-content ui-corner-all").removeAttr("role").removeAttr("aria-valuemin").removeAttr("aria-valuemax").removeAttr("aria-valuenow"),this.valueDiv.remove()},value:function(newValue){if(newValue===undefined)return this.options.value;this.options.value=this._constrainedValue(newValue),this._refreshValue()},_constrainedValue:function(newValue){return newValue===undefined&&(newValue=this.options.value),this.indeterminate=!1===newValue,"number"!=typeof newValue&&(newValue=0),!this.indeterminate&&Math.min(this.options.max,Math.max(this.min,newValue))},_setOptions:function(options){var value=options.value;delete options.value,this._super(options),this.options.value=this._constrainedValue(value),this._refreshValue()},_setOption:function(key,value){"max"===key&&(value=Math.max(this.min,value)),this._super(key,value)},_percentage:function(){return this.indeterminate?100:100*(this.options.value-this.min)/(this.options.max-this.min)},_refreshValue:function(){var value=this.options.value,percentage=this._percentage();this.valueDiv.toggle(this.indeterminate||value>this.min).toggleClass("ui-corner-right",value===this.options.max).width(percentage.toFixed(0)+"%"),this.element.toggleClass("ui-progressbar-indeterminate",this.indeterminate),this.indeterminate?(this.element.removeAttr("aria-valuenow"),this.overlayDiv||(this.overlayDiv=$("<div class='ui-progressbar-overlay'></div>").appendTo(this.valueDiv))):(this.element.attr({"aria-valuemax":this.options.max,"aria-valuenow":value}),this.overlayDiv&&(this.overlayDiv.remove(),this.overlayDiv=null)),this.oldValue!==value&&(this.oldValue=value,this._trigger("change")),value===this.options.max&&this._trigger("complete")}})}(jQuery),function($,undefined){var numPages=5;$.widget("ui.slider",$.ui.mouse,{version:"1.10.3",widgetEventPrefix:"slide",options:{animate:!1,distance:0,max:100,min:0,orientation:"horizontal",range:!1,step:1,value:0,values:null,change:null,slide:null,start:null,stop:null},_create:function(){this._keySliding=!1,this._mouseSliding=!1,this._animateOff=!0,this._handleIndex=null,this._detectOrientation(),this._mouseInit(),this.element.addClass("ui-slider ui-slider-"+this.orientation+" ui-widget ui-widget-content ui-corner-all"),this._refresh(),this._setOption("disabled",this.options.disabled),this._animateOff=!1},_refresh:function(){this._createRange(),this._createHandles(),this._setupEvents(),this._refreshValue()},_createHandles:function(){var i,handleCount,options=this.options,existingHandles=this.element.find(".ui-slider-handle").addClass("ui-state-default ui-corner-all"),handles=[];for(handleCount=options.values&&options.values.length||1,existingHandles.length>handleCount&&(existingHandles.slice(handleCount).remove(),existingHandles=existingHandles.slice(0,handleCount)),i=existingHandles.length;i<handleCount;i++)handles.push("<a class='ui-slider-handle ui-state-default ui-corner-all' href='#'></a>");this.handles=existingHandles.add($(handles.join("")).appendTo(this.element)),this.handle=this.handles.eq(0),this.handles.each(function(i){$(this).data("ui-slider-handle-index",i)})},_createRange:function(){var options=this.options,classes="";options.range?(!0===options.range&&(options.values?options.values.length&&2!==options.values.length?options.values=[options.values[0],options.values[0]]:$.isArray(options.values)&&(options.values=options.values.slice(0)):options.values=[this._valueMin(),this._valueMin()]),this.range&&this.range.length?this.range.removeClass("ui-slider-range-min ui-slider-range-max").css({left:"",bottom:""}):(this.range=$("<div></div>").appendTo(this.element),classes="ui-slider-range ui-widget-header ui-corner-all"),this.range.addClass(classes+("min"===options.range||"max"===options.range?" ui-slider-range-"+options.range:""))):this.range=$([])},_setupEvents:function(){var elements=this.handles.add(this.range).filter("a");this._off(elements),this._on(elements,this._handleEvents),this._hoverable(elements),this._focusable(elements)},_destroy:function(){this.handles.remove(),this.range.remove(),this.element.removeClass("ui-slider ui-slider-horizontal ui-slider-vertical ui-widget ui-widget-content ui-corner-all"),this._mouseDestroy()},_mouseCapture:function(event){var position,normValue,distance,closestHandle,index,offset,mouseOverHandle,that=this,o=this.options;return!o.disabled&&(this.elementSize={width:this.element.outerWidth(),height:this.element.outerHeight()},this.elementOffset=this.element.offset(),position={x:event.pageX,y:event.pageY},normValue=this._normValueFromMouse(position),distance=this._valueMax()-this._valueMin()+1,this.handles.each(function(i){var thisDistance=Math.abs(normValue-that.values(i));(distance>thisDistance||distance===thisDistance&&(i===that._lastChangedValue||that.values(i)===o.min))&&(distance=thisDistance,closestHandle=$(this),index=i)}),!1!==this._start(event,index)&&(this._mouseSliding=!0,this._handleIndex=index,closestHandle.addClass("ui-state-active").focus(),offset=closestHandle.offset(),mouseOverHandle=!$(event.target).parents().addBack().is(".ui-slider-handle"),this._clickOffset=mouseOverHandle?{left:0,top:0}:{left:event.pageX-offset.left-closestHandle.width()/2,top:event.pageY-offset.top-closestHandle.height()/2-(parseInt(closestHandle.css("borderTopWidth"),10)||0)-(parseInt(closestHandle.css("borderBottomWidth"),10)||0)+(parseInt(closestHandle.css("marginTop"),10)||0)},this.handles.hasClass("ui-state-hover")||this._slide(event,index,normValue),this._animateOff=!0,!0))},_mouseStart:function(){return!0},_mouseDrag:function(event){var position={x:event.pageX,y:event.pageY},normValue=this._normValueFromMouse(position);return this._slide(event,this._handleIndex,normValue),!1},_mouseStop:function(event){return this.handles.removeClass("ui-state-active"),this._mouseSliding=!1,this._stop(event,this._handleIndex),this._change(event,this._handleIndex),this._handleIndex=null,this._clickOffset=null,this._animateOff=!1,!1},_detectOrientation:function(){this.orientation="vertical"===this.options.orientation?"vertical":"horizontal"},_normValueFromMouse:function(position){var pixelTotal,pixelMouse,percentMouse,valueTotal,valueMouse;return"horizontal"===this.orientation?(pixelTotal=this.elementSize.width,pixelMouse=position.x-this.elementOffset.left-(this._clickOffset?this._clickOffset.left:0)):(pixelTotal=this.elementSize.height,pixelMouse=position.y-this.elementOffset.top-(this._clickOffset?this._clickOffset.top:0)),percentMouse=pixelMouse/pixelTotal,percentMouse>1&&(percentMouse=1),percentMouse<0&&(percentMouse=0),"vertical"===this.orientation&&(percentMouse=1-percentMouse),valueTotal=this._valueMax()-this._valueMin(),valueMouse=this._valueMin()+percentMouse*valueTotal,this._trimAlignValue(valueMouse)},_start:function(event,index){var uiHash={handle:this.handles[index],value:this.value()};return this.options.values&&this.options.values.length&&(uiHash.value=this.values(index),uiHash.values=this.values()),this._trigger("start",event,uiHash)},_slide:function(event,index,newVal){var otherVal,newValues,allowed;this.options.values&&this.options.values.length?(otherVal=this.values(index?0:1),2===this.options.values.length&&!0===this.options.range&&(0===index&&newVal>otherVal||1===index&&newVal<otherVal)&&(newVal=otherVal),newVal!==this.values(index)&&(newValues=this.values(),newValues[index]=newVal,allowed=this._trigger("slide",event,{handle:this.handles[index],value:newVal,values:newValues}),otherVal=this.values(index?0:1),!1!==allowed&&this.values(index,newVal,!0))):newVal!==this.value()&&!1!==(allowed=this._trigger("slide",event,{handle:this.handles[index],value:newVal}))&&this.value(newVal)},_stop:function(event,index){var uiHash={handle:this.handles[index],value:this.value()};this.options.values&&this.options.values.length&&(uiHash.value=this.values(index),uiHash.values=this.values()),this._trigger("stop",event,uiHash)},_change:function(event,index){if(!this._keySliding&&!this._mouseSliding){var uiHash={handle:this.handles[index],value:this.value()};this.options.values&&this.options.values.length&&(uiHash.value=this.values(index),uiHash.values=this.values()),this._lastChangedValue=index,this._trigger("change",event,uiHash)}},value:function(newValue){return arguments.length?(this.options.value=this._trimAlignValue(newValue),this._refreshValue(),void this._change(null,0)):this._value()},values:function(index,newValue){var vals,newValues,i;if(arguments.length>1)return this.options.values[index]=this._trimAlignValue(newValue),this._refreshValue(),void this._change(null,index);if(!arguments.length)return this._values();if(!$.isArray(arguments[0]))return this.options.values&&this.options.values.length?this._values(index):this.value();for(vals=this.options.values,newValues=arguments[0],i=0;i<vals.length;i+=1)vals[i]=this._trimAlignValue(newValues[i]),this._change(null,i);this._refreshValue()},_setOption:function(key,value){var i,valsLength=0;switch("range"===key&&!0===this.options.range&&("min"===value?(this.options.value=this._values(0),this.options.values=null):"max"===value&&(this.options.value=this._values(this.options.values.length-1),this.options.values=null)),$.isArray(this.options.values)&&(valsLength=this.options.values.length),$.Widget.prototype._setOption.apply(this,arguments),key){case"orientation":this._detectOrientation(),this.element.removeClass("ui-slider-horizontal ui-slider-vertical").addClass("ui-slider-"+this.orientation),this._refreshValue();break;case"value":this._animateOff=!0,this._refreshValue(),this._change(null,0),this._animateOff=!1;break;case"values":for(this._animateOff=!0,this._refreshValue(),i=0;i<valsLength;i+=1)this._change(null,i);this._animateOff=!1;break;case"min":case"max":this._animateOff=!0,this._refreshValue(),this._animateOff=!1;break;case"range":this._animateOff=!0,this._refresh(),this._animateOff=!1}},_value:function(){var val=this.options.value;return val=this._trimAlignValue(val)},_values:function(index){var val,vals,i;if(arguments.length)return val=this.options.values[index],val=this._trimAlignValue(val);if(this.options.values&&this.options.values.length){for(vals=this.options.values.slice(),i=0;i<vals.length;i+=1)vals[i]=this._trimAlignValue(vals[i]);return vals}return[]},_trimAlignValue:function(val){if(val<=this._valueMin())return this._valueMin();if(val>=this._valueMax())return this._valueMax();var step=this.options.step>0?this.options.step:1,valModStep=(val-this._valueMin())%step,alignValue=val-valModStep;return 2*Math.abs(valModStep)>=step&&(alignValue+=valModStep>0?step:-step),parseFloat(alignValue.toFixed(5))},_valueMin:function(){return this.options.min},_valueMax:function(){return this.options.max},_refreshValue:function(){var lastValPercent,valPercent,value,valueMin,valueMax,oRange=this.options.range,o=this.options,that=this,animate=!this._animateOff&&o.animate,_set={};this.options.values&&this.options.values.length?this.handles.each(function(i){valPercent=(that.values(i)-that._valueMin())/(that._valueMax()-that._valueMin())*100,_set["horizontal"===that.orientation?"left":"bottom"]=valPercent+"%",$(this).stop(1,1)[animate?"animate":"css"](_set,o.animate),!0===that.options.range&&("horizontal"===that.orientation?(0===i&&that.range.stop(1,1)[animate?"animate":"css"]({left:valPercent+"%"},o.animate),1===i&&that.range[animate?"animate":"css"]({width:valPercent-lastValPercent+"%"},{queue:!1,duration:o.animate})):(0===i&&that.range.stop(1,1)[animate?"animate":"css"]({bottom:valPercent+"%"},o.animate),1===i&&that.range[animate?"animate":"css"]({height:valPercent-lastValPercent+"%"},{queue:!1,duration:o.animate}))),lastValPercent=valPercent}):(value=this.value(),valueMin=this._valueMin(),valueMax=this._valueMax(),valPercent=valueMax!==valueMin?(value-valueMin)/(valueMax-valueMin)*100:0,_set["horizontal"===this.orientation?"left":"bottom"]=valPercent+"%",this.handle.stop(1,1)[animate?"animate":"css"](_set,o.animate),"min"===oRange&&"horizontal"===this.orientation&&this.range.stop(1,1)[animate?"animate":"css"]({width:valPercent+"%"},o.animate),"max"===oRange&&"horizontal"===this.orientation&&this.range[animate?"animate":"css"]({width:100-valPercent+"%"},{queue:!1,duration:o.animate}),"min"===oRange&&"vertical"===this.orientation&&this.range.stop(1,1)[animate?"animate":"css"]({height:valPercent+"%"},o.animate),"max"===oRange&&"vertical"===this.orientation&&this.range[animate?"animate":"css"]({height:100-valPercent+"%"},{queue:!1,duration:o.animate}))},_handleEvents:{keydown:function(event){var curVal,newVal,step,index=$(event.target).data("ui-slider-handle-index");switch(event.keyCode){case $.ui.keyCode.HOME:case $.ui.keyCode.END:case $.ui.keyCode.PAGE_UP:case $.ui.keyCode.PAGE_DOWN:case $.ui.keyCode.UP:case $.ui.keyCode.RIGHT:case $.ui.keyCode.DOWN:case $.ui.keyCode.LEFT:if(event.preventDefault(),!this._keySliding&&(this._keySliding=!0,$(event.target).addClass("ui-state-active"),!1===this._start(event,index)))return}switch(step=this.options.step,curVal=newVal=this.options.values&&this.options.values.length?this.values(index):this.value(),event.keyCode){case $.ui.keyCode.HOME:newVal=this._valueMin();break;case $.ui.keyCode.END:newVal=this._valueMax();break;case $.ui.keyCode.PAGE_UP:newVal=this._trimAlignValue(curVal+(this._valueMax()-this._valueMin())/numPages);break;case $.ui.keyCode.PAGE_DOWN:newVal=this._trimAlignValue(curVal-(this._valueMax()-this._valueMin())/numPages);break;case $.ui.keyCode.UP:case $.ui.keyCode.RIGHT:if(curVal===this._valueMax())return;newVal=this._trimAlignValue(curVal+step);break;case $.ui.keyCode.DOWN:case $.ui.keyCode.LEFT:if(curVal===this._valueMin())return;newVal=this._trimAlignValue(curVal-step)}this._slide(event,index,newVal)},click:function(event){event.preventDefault()},keyup:function(event){var index=$(event.target).data("ui-slider-handle-index");this._keySliding&&(this._keySliding=!1,this._stop(event,index),this._change(event,index),$(event.target).removeClass("ui-state-active"))}}})}(jQuery),function($){function modifier(fn){return function(){var previous=this.element.val();fn.apply(this,arguments),this._refresh(),previous!==this.element.val()&&this._trigger("change")}}$.widget("ui.spinner",{version:"1.10.3",defaultElement:"<input>",widgetEventPrefix:"spin",options:{culture:null,icons:{down:"ui-icon-triangle-1-s",up:"ui-icon-triangle-1-n"},incremental:!0,max:null,min:null,numberFormat:null,page:10,step:1,change:null,spin:null,start:null,stop:null},_create:function(){this._setOption("max",this.options.max),this._setOption("min",this.options.min),this._setOption("step",this.options.step),this._value(this.element.val(),!0),this._draw(),this._on(this._events),this._refresh(),this._on(this.window,{beforeunload:function(){this.element.removeAttr("autocomplete")}})},_getCreateOptions:function(){var options={},element=this.element;return $.each(["min","max","step"],function(i,option){var value=element.attr(option);void 0!==value&&value.length&&(options[option]=value)}),options},_events:{keydown:function(event){this._start(event)&&this._keydown(event)&&event.preventDefault()},keyup:"_stop",focus:function(){this.previous=this.element.val()},blur:function(event){if(this.cancelBlur)return void delete this.cancelBlur;this._stop(),this._refresh(),this.previous!==this.element.val()&&this._trigger("change",event)},mousewheel:function(event,delta){if(delta){if(!this.spinning&&!this._start(event))return!1;this._spin((delta>0?1:-1)*this.options.step,event),clearTimeout(this.mousewheelTimer),this.mousewheelTimer=this._delay(function(){this.spinning&&this._stop(event)},100),event.preventDefault()}},"mousedown .ui-spinner-button":function(event){function checkFocus(){this.element[0]===this.document[0].activeElement||(this.element.focus(),this.previous=previous,this._delay(function(){this.previous=previous}))}var previous;previous=this.element[0]===this.document[0].activeElement?this.previous:this.element.val(),event.preventDefault(),checkFocus.call(this),this.cancelBlur=!0,this._delay(function(){delete this.cancelBlur,checkFocus.call(this)}),!1!==this._start(event)&&this._repeat(null,$(event.currentTarget).hasClass("ui-spinner-up")?1:-1,event)},"mouseup .ui-spinner-button":"_stop","mouseenter .ui-spinner-button":function(event){if($(event.currentTarget).hasClass("ui-state-active"))return!1!==this._start(event)&&void this._repeat(null,$(event.currentTarget).hasClass("ui-spinner-up")?1:-1,event)},"mouseleave .ui-spinner-button":"_stop"},_draw:function(){var uiSpinner=this.uiSpinner=this.element.addClass("ui-spinner-input").attr("autocomplete","off").wrap(this._uiSpinnerHtml()).parent().append(this._buttonHtml());this.element.attr("role","spinbutton"),this.buttons=uiSpinner.find(".ui-spinner-button").attr("tabIndex",-1).button().removeClass("ui-corner-all"),this.buttons.height()>Math.ceil(.5*uiSpinner.height())&&uiSpinner.height()>0&&uiSpinner.height(uiSpinner.height()),this.options.disabled&&this.disable()},_keydown:function(event){var options=this.options,keyCode=$.ui.keyCode;switch(event.keyCode){case keyCode.UP:return this._repeat(null,1,event),!0;case keyCode.DOWN:return this._repeat(null,-1,event),!0;case keyCode.PAGE_UP:return this._repeat(null,options.page,event),!0;case keyCode.PAGE_DOWN:return this._repeat(null,-options.page,event),!0}return!1},_uiSpinnerHtml:function(){return"<span class='ui-spinner ui-widget ui-widget-content ui-corner-all'></span>"},_buttonHtml:function(){return"<a class='ui-spinner-button ui-spinner-up ui-corner-tr'><span class='ui-icon "+this.options.icons.up+"'>▲</span></a><a class='ui-spinner-button ui-spinner-down ui-corner-br'><span class='ui-icon "+this.options.icons.down+"'>▼</span></a>"},_start:function(event){return!(!this.spinning&&!1===this._trigger("start",event))&&(this.counter||(this.counter=1),this.spinning=!0,!0)},_repeat:function(i,steps,event){i=i||500,clearTimeout(this.timer),this.timer=this._delay(function(){this._repeat(40,steps,event)},i),this._spin(steps*this.options.step,event)},_spin:function(step,event){var value=this.value()||0;this.counter||(this.counter=1),value=this._adjustValue(value+step*this._increment(this.counter)),this.spinning&&!1===this._trigger("spin",event,{value:value})||(this._value(value),this.counter++)},_increment:function(i){var incremental=this.options.incremental;return incremental?$.isFunction(incremental)?incremental(i):Math.floor(i*i*i/5e4-i*i/500+17*i/200+1):1},_precision:function(){var precision=this._precisionOf(this.options.step);return null!==this.options.min&&(precision=Math.max(precision,this._precisionOf(this.options.min))),precision},_precisionOf:function(num){var str=num.toString(),decimal=str.indexOf(".");return-1===decimal?0:str.length-decimal-1},_adjustValue:function(value){var base,aboveMin,options=this.options;return base=null!==options.min?options.min:0,aboveMin=value-base,aboveMin=Math.round(aboveMin/options.step)*options.step,value=base+aboveMin,value=parseFloat(value.toFixed(this._precision())),null!==options.max&&value>options.max?options.max:null!==options.min&&value<options.min?options.min:value},_stop:function(event){this.spinning&&(clearTimeout(this.timer),clearTimeout(this.mousewheelTimer),this.counter=0,this.spinning=!1,this._trigger("stop",event))},_setOption:function(key,value){if("culture"===key||"numberFormat"===key){var prevValue=this._parse(this.element.val());return this.options[key]=value,void this.element.val(this._format(prevValue))}"max"!==key&&"min"!==key&&"step"!==key||"string"==typeof value&&(value=this._parse(value)),"icons"===key&&(this.buttons.first().find(".ui-icon").removeClass(this.options.icons.up).addClass(value.up),this.buttons.last().find(".ui-icon").removeClass(this.options.icons.down).addClass(value.down)),this._super(key,value),"disabled"===key&&(value?(this.element.prop("disabled",!0),this.buttons.button("disable")):(this.element.prop("disabled",!1),this.buttons.button("enable")))},_setOptions:modifier(function(options){this._super(options),this._value(this.element.val())}),_parse:function(val){return"string"==typeof val&&""!==val&&(val=window.Globalize&&this.options.numberFormat?Globalize.parseFloat(val,10,this.options.culture):+val),""===val||isNaN(val)?null:val},_format:function(value){return""===value?"":window.Globalize&&this.options.numberFormat?Globalize.format(value,this.options.numberFormat,this.options.culture):value},_refresh:function(){this.element.attr({"aria-valuemin":this.options.min,"aria-valuemax":this.options.max,"aria-valuenow":this._parse(this.element.val())})},
+_value:function(value,allowAny){var parsed;""!==value&&null!==(parsed=this._parse(value))&&(allowAny||(parsed=this._adjustValue(parsed)),value=this._format(parsed)),this.element.val(value),this._refresh()},_destroy:function(){this.element.removeClass("ui-spinner-input").prop("disabled",!1).removeAttr("autocomplete").removeAttr("role").removeAttr("aria-valuemin").removeAttr("aria-valuemax").removeAttr("aria-valuenow"),this.uiSpinner.replaceWith(this.element)},stepUp:modifier(function(steps){this._stepUp(steps)}),_stepUp:function(steps){this._start()&&(this._spin((steps||1)*this.options.step),this._stop())},stepDown:modifier(function(steps){this._stepDown(steps)}),_stepDown:function(steps){this._start()&&(this._spin((steps||1)*-this.options.step),this._stop())},pageUp:modifier(function(pages){this._stepUp((pages||1)*this.options.page)}),pageDown:modifier(function(pages){this._stepDown((pages||1)*this.options.page)}),value:function(newVal){if(!arguments.length)return this._parse(this.element.val());modifier(this._value).call(this,newVal)},widget:function(){return this.uiSpinner}})}(jQuery),function($,undefined){function getNextTabId(){return++tabId}function isLocal(anchor){return anchor.hash.length>1&&decodeURIComponent(anchor.href.replace(rhash,""))===decodeURIComponent(location.href.replace(rhash,""))}var tabId=0,rhash=/#.*$/;$.widget("ui.tabs",{version:"1.10.3",delay:300,options:{active:null,collapsible:!1,event:"click",heightStyle:"content",hide:null,show:null,activate:null,beforeActivate:null,beforeLoad:null,load:null},_create:function(){var that=this,options=this.options;this.running=!1,this.element.addClass("ui-tabs ui-widget ui-widget-content ui-corner-all").toggleClass("ui-tabs-collapsible",options.collapsible).delegate(".ui-tabs-nav > li","mousedown"+this.eventNamespace,function(event){$(this).is(".ui-state-disabled")&&event.preventDefault()}).delegate(".ui-tabs-anchor","focus"+this.eventNamespace,function(){$(this).closest("li").is(".ui-state-disabled")&&this.blur()}),this._processTabs(),options.active=this._initialActive(),$.isArray(options.disabled)&&(options.disabled=$.unique(options.disabled.concat($.map(this.tabs.filter(".ui-state-disabled"),function(li){return that.tabs.index(li)}))).sort()),!1!==this.options.active&&this.anchors.length?this.active=this._findActive(options.active):this.active=$(),this._refresh(),this.active.length&&this.load(options.active)},_initialActive:function(){var active=this.options.active,collapsible=this.options.collapsible,locationHash=location.hash.substring(1);return null===active&&(locationHash&&this.tabs.each(function(i,tab){if($(tab).attr("aria-controls")===locationHash)return active=i,!1}),null===active&&(active=this.tabs.index(this.tabs.filter(".ui-tabs-active"))),null!==active&&-1!==active||(active=!!this.tabs.length&&0)),!1!==active&&-1===(active=this.tabs.index(this.tabs.eq(active)))&&(active=!collapsible&&0),!collapsible&&!1===active&&this.anchors.length&&(active=0),active},_getCreateEventData:function(){return{tab:this.active,panel:this.active.length?this._getPanelForTab(this.active):$()}},_tabKeydown:function(event){var focusedTab=$(this.document[0].activeElement).closest("li"),selectedIndex=this.tabs.index(focusedTab),goingForward=!0;if(!this._handlePageNav(event)){switch(event.keyCode){case $.ui.keyCode.RIGHT:case $.ui.keyCode.DOWN:selectedIndex++;break;case $.ui.keyCode.UP:case $.ui.keyCode.LEFT:goingForward=!1,selectedIndex--;break;case $.ui.keyCode.END:selectedIndex=this.anchors.length-1;break;case $.ui.keyCode.HOME:selectedIndex=0;break;case $.ui.keyCode.SPACE:return event.preventDefault(),clearTimeout(this.activating),void this._activate(selectedIndex);case $.ui.keyCode.ENTER:return event.preventDefault(),clearTimeout(this.activating),void this._activate(selectedIndex!==this.options.active&&selectedIndex);default:return}event.preventDefault(),clearTimeout(this.activating),selectedIndex=this._focusNextTab(selectedIndex,goingForward),event.ctrlKey||(focusedTab.attr("aria-selected","false"),this.tabs.eq(selectedIndex).attr("aria-selected","true"),this.activating=this._delay(function(){this.option("active",selectedIndex)},this.delay))}},_panelKeydown:function(event){this._handlePageNav(event)||event.ctrlKey&&event.keyCode===$.ui.keyCode.UP&&(event.preventDefault(),this.active.focus())},_handlePageNav:function(event){return event.altKey&&event.keyCode===$.ui.keyCode.PAGE_UP?(this._activate(this._focusNextTab(this.options.active-1,!1)),!0):event.altKey&&event.keyCode===$.ui.keyCode.PAGE_DOWN?(this._activate(this._focusNextTab(this.options.active+1,!0)),!0):void 0},_findNextTab:function(index,goingForward){function constrain(){return index>lastTabIndex&&(index=0),index<0&&(index=lastTabIndex),index}for(var lastTabIndex=this.tabs.length-1;-1!==$.inArray(constrain(),this.options.disabled);)index=goingForward?index+1:index-1;return index},_focusNextTab:function(index,goingForward){return index=this._findNextTab(index,goingForward),this.tabs.eq(index).focus(),index},_setOption:function(key,value){return"active"===key?void this._activate(value):"disabled"===key?void this._setupDisabled(value):(this._super(key,value),"collapsible"===key&&(this.element.toggleClass("ui-tabs-collapsible",value),value||!1!==this.options.active||this._activate(0)),"event"===key&&this._setupEvents(value),void("heightStyle"===key&&this._setupHeightStyle(value)))},_tabId:function(tab){return tab.attr("aria-controls")||"ui-tabs-"+getNextTabId()},_sanitizeSelector:function(hash){return hash?hash.replace(/[!"$%&'()*+,.\/:;<=>?@\[\]\^`{|}~]/g,"\\$&"):""},refresh:function(){var options=this.options,lis=this.tablist.children(":has(a[href])");options.disabled=$.map(lis.filter(".ui-state-disabled"),function(tab){return lis.index(tab)}),this._processTabs(),!1!==options.active&&this.anchors.length?this.active.length&&!$.contains(this.tablist[0],this.active[0])?this.tabs.length===options.disabled.length?(options.active=!1,this.active=$()):this._activate(this._findNextTab(Math.max(0,options.active-1),!1)):options.active=this.tabs.index(this.active):(options.active=!1,this.active=$()),this._refresh()},_refresh:function(){this._setupDisabled(this.options.disabled),this._setupEvents(this.options.event),this._setupHeightStyle(this.options.heightStyle),this.tabs.not(this.active).attr({"aria-selected":"false",tabIndex:-1}),this.panels.not(this._getPanelForTab(this.active)).hide().attr({"aria-expanded":"false","aria-hidden":"true"}),this.active.length?(this.active.addClass("ui-tabs-active ui-state-active").attr({"aria-selected":"true",tabIndex:0}),this._getPanelForTab(this.active).show().attr({"aria-expanded":"true","aria-hidden":"false"})):this.tabs.eq(0).attr("tabIndex",0)},_processTabs:function(){var that=this;this.tablist=this._getList().addClass("ui-tabs-nav ui-helper-reset ui-helper-clearfix ui-widget-header ui-corner-all").attr("role","tablist"),this.tabs=this.tablist.find("> li:has(a[href])").addClass("ui-state-default ui-corner-top").attr({role:"tab",tabIndex:-1}),this.anchors=this.tabs.map(function(){return $("a",this)[0]}).addClass("ui-tabs-anchor").attr({role:"presentation",tabIndex:-1}),this.panels=$(),this.anchors.each(function(i,anchor){var selector,panel,panelId,anchorId=$(anchor).uniqueId().attr("id"),tab=$(anchor).closest("li"),originalAriaControls=tab.attr("aria-controls");isLocal(anchor)?(selector=anchor.hash,panel=that.element.find(that._sanitizeSelector(selector))):(panelId=that._tabId(tab),selector="#"+panelId,panel=that.element.find(selector),panel.length||(panel=that._createPanel(panelId),panel.insertAfter(that.panels[i-1]||that.tablist)),panel.attr("aria-live","polite")),panel.length&&(that.panels=that.panels.add(panel)),originalAriaControls&&tab.data("ui-tabs-aria-controls",originalAriaControls),tab.attr({"aria-controls":selector.substring(1),"aria-labelledby":anchorId}),panel.attr("aria-labelledby",anchorId)}),this.panels.addClass("ui-tabs-panel ui-widget-content ui-corner-bottom").attr("role","tabpanel")},_getList:function(){return this.element.find("ol,ul").eq(0)},_createPanel:function(id){return $("<div>").attr("id",id).addClass("ui-tabs-panel ui-widget-content ui-corner-bottom").data("ui-tabs-destroy",!0)},_setupDisabled:function(disabled){$.isArray(disabled)&&(disabled.length?disabled.length===this.anchors.length&&(disabled=!0):disabled=!1);for(var li,i=0;li=this.tabs[i];i++)!0===disabled||-1!==$.inArray(i,disabled)?$(li).addClass("ui-state-disabled").attr("aria-disabled","true"):$(li).removeClass("ui-state-disabled").removeAttr("aria-disabled");this.options.disabled=disabled},_setupEvents:function(event){var events={click:function(event){event.preventDefault()}};event&&$.each(event.split(" "),function(index,eventName){events[eventName]="_eventHandler"}),this._off(this.anchors.add(this.tabs).add(this.panels)),this._on(this.anchors,events),this._on(this.tabs,{keydown:"_tabKeydown"}),this._on(this.panels,{keydown:"_panelKeydown"}),this._focusable(this.tabs),this._hoverable(this.tabs)},_setupHeightStyle:function(heightStyle){var maxHeight,parent=this.element.parent();"fill"===heightStyle?(maxHeight=parent.height(),maxHeight-=this.element.outerHeight()-this.element.height(),this.element.siblings(":visible").each(function(){var elem=$(this),position=elem.css("position");"absolute"!==position&&"fixed"!==position&&(maxHeight-=elem.outerHeight(!0))}),this.element.children().not(this.panels).each(function(){maxHeight-=$(this).outerHeight(!0)}),this.panels.each(function(){$(this).height(Math.max(0,maxHeight-$(this).innerHeight()+$(this).height()))}).css("overflow","auto")):"auto"===heightStyle&&(maxHeight=0,this.panels.each(function(){maxHeight=Math.max(maxHeight,$(this).height("").height())}).height(maxHeight))},_eventHandler:function(event){var options=this.options,active=this.active,anchor=$(event.currentTarget),tab=anchor.closest("li"),clickedIsActive=tab[0]===active[0],collapsing=clickedIsActive&&options.collapsible,toShow=collapsing?$():this._getPanelForTab(tab),toHide=active.length?this._getPanelForTab(active):$(),eventData={oldTab:active,oldPanel:toHide,newTab:collapsing?$():tab,newPanel:toShow};event.preventDefault(),tab.hasClass("ui-state-disabled")||tab.hasClass("ui-tabs-loading")||this.running||clickedIsActive&&!options.collapsible||!1===this._trigger("beforeActivate",event,eventData)||(options.active=!collapsing&&this.tabs.index(tab),this.active=clickedIsActive?$():tab,this.xhr&&this.xhr.abort(),toHide.length||toShow.length||$.error("jQuery UI Tabs: Mismatching fragment identifier."),toShow.length&&this.load(this.tabs.index(tab),event),this._toggle(event,eventData))},_toggle:function(event,eventData){function complete(){that.running=!1,that._trigger("activate",event,eventData)}function show(){eventData.newTab.closest("li").addClass("ui-tabs-active ui-state-active"),toShow.length&&that.options.show?that._show(toShow,that.options.show,complete):(toShow.show(),complete())}var that=this,toShow=eventData.newPanel,toHide=eventData.oldPanel;this.running=!0,toHide.length&&this.options.hide?this._hide(toHide,this.options.hide,function(){eventData.oldTab.closest("li").removeClass("ui-tabs-active ui-state-active"),show()}):(eventData.oldTab.closest("li").removeClass("ui-tabs-active ui-state-active"),toHide.hide(),show()),toHide.attr({"aria-expanded":"false","aria-hidden":"true"}),eventData.oldTab.attr("aria-selected","false"),toShow.length&&toHide.length?eventData.oldTab.attr("tabIndex",-1):toShow.length&&this.tabs.filter(function(){return 0===$(this).attr("tabIndex")}).attr("tabIndex",-1),toShow.attr({"aria-expanded":"true","aria-hidden":"false"}),eventData.newTab.attr({"aria-selected":"true",tabIndex:0})},_activate:function(index){var anchor,active=this._findActive(index);active[0]!==this.active[0]&&(active.length||(active=this.active),anchor=active.find(".ui-tabs-anchor")[0],this._eventHandler({target:anchor,currentTarget:anchor,preventDefault:$.noop}))},_findActive:function(index){return!1===index?$():this.tabs.eq(index)},_getIndex:function(index){return"string"==typeof index&&(index=this.anchors.index(this.anchors.filter("[href$='"+index+"']"))),index},_destroy:function(){this.xhr&&this.xhr.abort(),this.element.removeClass("ui-tabs ui-widget ui-widget-content ui-corner-all ui-tabs-collapsible"),this.tablist.removeClass("ui-tabs-nav ui-helper-reset ui-helper-clearfix ui-widget-header ui-corner-all").removeAttr("role"),this.anchors.removeClass("ui-tabs-anchor").removeAttr("role").removeAttr("tabIndex").removeUniqueId(),this.tabs.add(this.panels).each(function(){$.data(this,"ui-tabs-destroy")?$(this).remove():$(this).removeClass("ui-state-default ui-state-active ui-state-disabled ui-corner-top ui-corner-bottom ui-widget-content ui-tabs-active ui-tabs-panel").removeAttr("tabIndex").removeAttr("aria-live").removeAttr("aria-busy").removeAttr("aria-selected").removeAttr("aria-labelledby").removeAttr("aria-hidden").removeAttr("aria-expanded").removeAttr("role")}),this.tabs.each(function(){var li=$(this),prev=li.data("ui-tabs-aria-controls");prev?li.attr("aria-controls",prev).removeData("ui-tabs-aria-controls"):li.removeAttr("aria-controls")}),this.panels.show(),"content"!==this.options.heightStyle&&this.panels.css("height","")},enable:function(index){var disabled=this.options.disabled;!1!==disabled&&(index===undefined?disabled=!1:(index=this._getIndex(index),disabled=$.isArray(disabled)?$.map(disabled,function(num){return num!==index?num:null}):$.map(this.tabs,function(li,num){return num!==index?num:null})),this._setupDisabled(disabled))},disable:function(index){var disabled=this.options.disabled;if(!0!==disabled){if(index===undefined)disabled=!0;else{if(index=this._getIndex(index),-1!==$.inArray(index,disabled))return;disabled=$.isArray(disabled)?$.merge([index],disabled).sort():[index]}this._setupDisabled(disabled)}},load:function(index,event){index=this._getIndex(index);var that=this,tab=this.tabs.eq(index),anchor=tab.find(".ui-tabs-anchor"),panel=this._getPanelForTab(tab),eventData={tab:tab,panel:panel};isLocal(anchor[0])||(this.xhr=$.ajax(this._ajaxSettings(anchor,event,eventData)),this.xhr&&"canceled"!==this.xhr.statusText&&(tab.addClass("ui-tabs-loading"),panel.attr("aria-busy","true"),this.xhr.success(function(response){setTimeout(function(){panel.html(response),that._trigger("load",event,eventData)},1)}).complete(function(jqXHR,status){setTimeout(function(){"abort"===status&&that.panels.stop(!1,!0),tab.removeClass("ui-tabs-loading"),panel.removeAttr("aria-busy"),jqXHR===that.xhr&&delete that.xhr},1)})))},_ajaxSettings:function(anchor,event,eventData){var that=this;return{url:anchor.attr("href"),beforeSend:function(jqXHR,settings){return that._trigger("beforeLoad",event,$.extend({jqXHR:jqXHR,ajaxSettings:settings},eventData))}}},_getPanelForTab:function(tab){var id=$(tab).attr("aria-controls");return this.element.find(this._sanitizeSelector("#"+id))}})}(jQuery),function($){function addDescribedBy(elem,id){var describedby=(elem.attr("aria-describedby")||"").split(/\s+/);describedby.push(id),elem.data("ui-tooltip-id",id).attr("aria-describedby",$.trim(describedby.join(" ")))}function removeDescribedBy(elem){var id=elem.data("ui-tooltip-id"),describedby=(elem.attr("aria-describedby")||"").split(/\s+/),index=$.inArray(id,describedby);-1!==index&&describedby.splice(index,1),elem.removeData("ui-tooltip-id"),describedby=$.trim(describedby.join(" ")),describedby?elem.attr("aria-describedby",describedby):elem.removeAttr("aria-describedby")}var increments=0;$.widget("ui.tooltip",{version:"1.10.3",options:{content:function(){var title=$(this).attr("title")||"";return $("<a>").text(title).html()},hide:!0,items:"[title]:not([disabled])",position:{my:"left top+15",at:"left bottom",collision:"flipfit flip"},show:!0,tooltipClass:null,track:!1,close:null,open:null},_create:function(){this._on({mouseover:"open",focusin:"open"}),this.tooltips={},this.parents={},this.options.disabled&&this._disable()},_setOption:function(key,value){var that=this;if("disabled"===key)return this[value?"_disable":"_enable"](),void(this.options[key]=value);this._super(key,value),"content"===key&&$.each(this.tooltips,function(id,element){that._updateContent(element)})},_disable:function(){var that=this;$.each(this.tooltips,function(id,element){var event=$.Event("blur");event.target=event.currentTarget=element[0],that.close(event,!0)}),this.element.find(this.options.items).addBack().each(function(){var element=$(this);element.is("[title]")&&element.data("ui-tooltip-title",element.attr("title")).attr("title","")})},_enable:function(){this.element.find(this.options.items).addBack().each(function(){var element=$(this);element.data("ui-tooltip-title")&&element.attr("title",element.data("ui-tooltip-title"))})},open:function(event){var that=this,target=$(event?event.target:this.element).closest(this.options.items);target.length&&!target.data("ui-tooltip-id")&&(target.attr("title")&&target.data("ui-tooltip-title",target.attr("title")),target.data("ui-tooltip-open",!0),event&&"mouseover"===event.type&&target.parents().each(function(){var blurEvent,parent=$(this);parent.data("ui-tooltip-open")&&(blurEvent=$.Event("blur"),blurEvent.target=blurEvent.currentTarget=this,that.close(blurEvent,!0)),parent.attr("title")&&(parent.uniqueId(),that.parents[this.id]={element:this,title:parent.attr("title")},parent.attr("title",""))}),this._updateContent(target,event))},_updateContent:function(target,event){var content,contentOption=this.options.content,that=this,eventType=event?event.type:null;if("string"==typeof contentOption)return this._open(event,target,contentOption);(content=contentOption.call(target[0],function(response){target.data("ui-tooltip-open")&&that._delay(function(){event&&(event.type=eventType),this._open(event,target,response)})}))&&this._open(event,target,content)},_open:function(event,target,content){function position(event){positionOption.of=event,tooltip.is(":hidden")||tooltip.position(positionOption)}var tooltip,events,delayedShow,positionOption=$.extend({},this.options.position);if(content){if(tooltip=this._find(target),tooltip.length)return void tooltip.find(".ui-tooltip-content").html(content);target.is("[title]")&&(event&&"mouseover"===event.type?target.attr("title",""):target.removeAttr("title")),tooltip=this._tooltip(target),addDescribedBy(target,tooltip.attr("id")),tooltip.find(".ui-tooltip-content").html(content),this.options.track&&event&&/^mouse/.test(event.type)?(this._on(this.document,{mousemove:position}),position(event)):tooltip.position($.extend({of:target},this.options.position)),tooltip.hide(),this._show(tooltip,this.options.show),this.options.show&&this.options.show.delay&&(delayedShow=this.delayedShow=setInterval(function(){tooltip.is(":visible")&&(position(positionOption.of),clearInterval(delayedShow))},$.fx.interval)),this._trigger("open",event,{tooltip:tooltip}),events={keyup:function(event){if(event.keyCode===$.ui.keyCode.ESCAPE){var fakeEvent=$.Event(event);fakeEvent.currentTarget=target[0],this.close(fakeEvent,!0)}},remove:function(){this._removeTooltip(tooltip)}},event&&"mouseover"!==event.type||(events.mouseleave="close"),event&&"focusin"!==event.type||(events.focusout="close"),this._on(!0,target,events)}},close:function(event){var that=this,target=$(event?event.currentTarget:this.element),tooltip=this._find(target);this.closing||(clearInterval(this.delayedShow),target.data("ui-tooltip-title")&&target.attr("title",target.data("ui-tooltip-title")),removeDescribedBy(target),tooltip.stop(!0),this._hide(tooltip,this.options.hide,function(){that._removeTooltip($(this))}),target.removeData("ui-tooltip-open"),this._off(target,"mouseleave focusout keyup"),target[0]!==this.element[0]&&this._off(target,"remove"),this._off(this.document,"mousemove"),event&&"mouseleave"===event.type&&$.each(this.parents,function(id,parent){$(parent.element).attr("title",parent.title),delete that.parents[id]}),this.closing=!0,this._trigger("close",event,{tooltip:tooltip}),this.closing=!1)},_tooltip:function(element){var id="ui-tooltip-"+increments++,tooltip=$("<div>").attr({id:id,role:"tooltip"}).addClass("ui-tooltip ui-widget ui-corner-all ui-widget-content "+(this.options.tooltipClass||""));return $("<div>").addClass("ui-tooltip-content").appendTo(tooltip),tooltip.appendTo(this.document[0].body),this.tooltips[id]=element,tooltip},_find:function(target){var id=target.data("ui-tooltip-id");return id?$("#"+id):$()},_removeTooltip:function(tooltip){tooltip.remove(),delete this.tooltips[tooltip.attr("id")]},_destroy:function(){var that=this;$.each(this.tooltips,function(id,element){var event=$.Event("blur");event.target=event.currentTarget=element[0],that.close(event,!0),$("#"+id).remove(),element.data("ui-tooltip-title")&&(element.attr("title",element.data("ui-tooltip-title")),element.removeData("ui-tooltip-title"))})}})}(jQuery),function(){!function(q){var y=this||(0,eval)("this"),w=y.document,K=y.navigator,u=y.jQuery,B=y.JSON;!function(q){"function"==typeof require&&"object"==typeof exports&&"object"==typeof module?q(module.exports||exports):"function"==typeof define&&define.amd?define(["exports"],q):q(y.ko={})}(function(F){function G(a,c){return(null===a||typeof a in N)&&a===c}function H(b,c,d,e){a.d[b]={init:function(b){return a.a.f.set(b,L,{}),{controlsDescendantBindings:!0}},update:function(b,h,k,m,f){k=a.a.f.get(b,L),h=a.a.c(h()),m=!d!=!h;var p=!k.ob;(p||c||m!==k.Db)&&(p&&(k.ob=a.a.Ya(a.e.childNodes(b),!0)),m?(p||a.e.S(b,a.a.Ya(k.ob)),a.Ta(e?e(f,h):f,b)):a.e.Z(b),k.Db=m)}},a.g.Y[b]=!1,a.e.P[b]=!0}var a=void 0!==F?F:{};a.b=function(b,c){for(var d=b.split("."),e=a,g=0;g<d.length-1;g++)e=e[d[g]];e[d[d.length-1]]=c},a.s=function(a,c,d){a[c]=d},a.version="3.0.0",a.b("version",a.version),a.a=function(){function b(a,b){for(var f in a)a.hasOwnProperty(f)&&b(f,a[f])}function c(k,b){if("input"!==a.a.v(k)||!k.type||"click"!=b.toLowerCase())return!1;var f=k.type;return"checkbox"==f||"radio"==f}var d={},e={};d[K&&/Firefox\/2/i.test(K.userAgent)?"KeyboardEvent":"UIEvents"]=["keyup","keydown","keypress"],d.MouseEvents="click dblclick mousedown mouseup mousemove mouseover mouseout mouseenter mouseleave".split(" "),b(d,function(a,b){if(b.length)for(var f=0,c=b.length;f<c;f++)e[b[f]]=a});var g={propertychange:!0},h=w&&function(){for(var a=3,b=w.createElement("div"),f=b.getElementsByTagName("i");b.innerHTML="\x3c!--[if gt IE "+ ++a+"]><i></i><![endif]--\x3e",f[0];);return 4<a?a:q}();return{$a:["authenticity_token",/^__RequestVerificationToken(_.*)?$/],n:function(a,b){for(var f=0,c=a.length;f<c;f++)b(a[f])},l:function(a,b){if("function"==typeof Array.prototype.indexOf)return Array.prototype.indexOf.call(a,b);for(var f=0,c=a.length;f<c;f++)if(a[f]===b)return f;return-1},Ua:function(a,b,f){for(var c=0,d=a.length;c<d;c++)if(b.call(f,a[c]))return a[c];return null},ia:function(b,c){var f=a.a.l(b,c);0<=f&&b.splice(f,1)},Va:function(b){b=b||[];for(var c=[],f=0,d=b.length;f<d;f++)0>a.a.l(c,b[f])&&c.push(b[f]);return c},ha:function(a,b){a=a||[];for(var f=[],c=0,d=a.length;c<d;c++)f.push(b(a[c]));return f},ga:function(a,b){a=a||[];for(var f=[],c=0,d=a.length;c<d;c++)b(a[c])&&f.push(a[c]);return f},X:function(a,b){if(b instanceof Array)a.push.apply(a,b);else for(var f=0,c=b.length;f<c;f++)a.push(b[f]);return a},V:function(b,c,f){var d=a.a.l(a.a.Ha(b),c);0>d?f&&b.push(c):f||b.splice(d,1)},extend:function(a,b){if(b)for(var f in b)b.hasOwnProperty(f)&&(a[f]=b[f]);return a},K:b,Da:function(a,b){if(!a)return a;var c,f={};for(c in a)a.hasOwnProperty(c)&&(f[c]=b(a[c],c,a));return f},wa:function(b){for(;b.firstChild;)a.removeNode(b.firstChild)},Vb:function(b){b=a.a.Q(b);for(var c=w.createElement("div"),f=0,d=b.length;f<d;f++)c.appendChild(a.L(b[f]));return c},Ya:function(b,c){for(var f=0,d=b.length,e=[];f<d;f++){var g=b[f].cloneNode(!0);e.push(c?a.L(g):g)}return e},S:function(b,c){if(a.a.wa(b),c)for(var f=0,d=c.length;f<d;f++)b.appendChild(c[f])},nb:function(b,c){var f=b.nodeType?[b]:b;if(0<f.length){for(var d=f[0],e=d.parentNode,g=0,n=c.length;g<n;g++)e.insertBefore(c[g],d);for(g=0,n=f.length;g<n;g++)a.removeNode(f[g])}},$:function(a,b){if(a.length){for(b=8===b.nodeType&&b.parentNode||b;a.length&&a[0].parentNode!==b;)a.splice(0,1);if(1<a.length){var f=a[0],c=a[a.length-1];for(a.length=0;f!==c;)if(a.push(f),!(f=f.nextSibling))return;a.push(c)}}return a},qb:function(a,b){7>h?a.setAttribute("selected",b):a.selected=b},la:function(a){return null===a||a===q?"":a.trim?a.trim():a.toString().replace(/^[\s\xa0]+|[\s\xa0]+$/g,"")},ec:function(b,c){for(var f=[],d=(b||"").split(c),e=0,g=d.length;e<g;e++){var n=a.a.la(d[e]);""!==n&&f.push(n)}return f},ac:function(a,b){return a=a||"",!(b.length>a.length)&&a.substring(0,b.length)===b},Gb:function(a,b){if(a===b)return!0;if(11===a.nodeType)return!1;if(b.contains)return b.contains(3===a.nodeType?a.parentNode:a);if(b.compareDocumentPosition)return 16==(16&b.compareDocumentPosition(a));for(;a&&a!=b;)a=a.parentNode;return!!a},va:function(b){return a.a.Gb(b,b.ownerDocument.documentElement)},Ra:function(b){return!!a.a.Ua(b,a.a.va)},v:function(a){return a&&a.tagName&&a.tagName.toLowerCase()},r:function(b,d,f){var e=h&&g[d];if(e||void 0===u)if(e||"function"!=typeof b.addEventListener){if(void 0===b.attachEvent)throw Error("Browser doesn't support addEventListener or attachEvent");var s=function(a){f.call(b,a)},l="on"+d;b.attachEvent(l,s),a.a.C.ea(b,function(){b.detachEvent(l,s)})}else b.addEventListener(d,f,!1);else{if(c(b,d)){var n=f;f=function(a,b){var f=this.checked;b&&(this.checked=!0!==b.Ab),n.call(this,a),this.checked=f}}u(b).bind(d,f)}},da:function(a,b){if(!a||!a.nodeType)throw Error("element must be a DOM node when calling triggerEvent");if(void 0!==u){var f=[];c(a,b)&&f.push({Ab:a.checked}),u(a).trigger(b,f)}else if("function"==typeof w.createEvent){if("function"!=typeof a.dispatchEvent)throw Error("The supplied element doesn't support dispatchEvent");f=w.createEvent(e[b]||"HTMLEvents"),f.initEvent(b,!0,!0,y,0,0,0,0,0,!1,!1,!1,!1,0,a),a.dispatchEvent(f)}else{if(void 0===a.fireEvent)throw Error("Browser doesn't support triggering events");c(a,b)&&(a.checked=!0!==a.checked),a.fireEvent("on"+b)}},c:function(b){return a.M(b)?b():b},Ha:function(b){return a.M(b)?b.t():b},ma:function(b,c,f){if(c){var d=/\S+/g,e=b.className.match(d)||[];a.a.n(c.match(d),function(b){a.a.V(e,b,f)}),b.className=e.join(" ")}},Ma:function(b,c){var f=a.a.c(c);null!==f&&f!==q||(f="");var d=a.e.firstChild(b);!d||3!=d.nodeType||a.e.nextSibling(d)?a.e.S(b,[w.createTextNode(f)]):d.data=f,a.a.Jb(b)},pb:function(a,b){if(a.name=b,7>=h)try{a.mergeAttributes(w.createElement("<input name='"+a.name+"'/>"),!1)}catch(f){}},Jb:function(a){9<=h&&(a=1==a.nodeType?a:a.parentNode,a.style&&(a.style.zoom=a.style.zoom))},Hb:function(a){if(h){var b=a.style.width;a.style.width=0,a.style.width=b}},Zb:function(b,c){b=a.a.c(b),c=a.a.c(c);for(var f=[],d=b;d<=c;d++)f.push(d);return f},Q:function(a){for(var b=[],c=0,d=a.length;c<d;c++)b.push(a[c]);return b},cc:6===h,dc:7===h,ja:h,ab:function(b,c){for(var f=a.a.Q(b.getElementsByTagName("input")).concat(a.a.Q(b.getElementsByTagName("textarea"))),d="string"==typeof c?function(a){return a.name===c}:function(a){return c.test(a.name)},e=[],g=f.length-1;0<=g;g--)d(f[g])&&e.push(f[g]);return e},Wb:function(b){return"string"==typeof b&&(b=a.a.la(b))?B&&B.parse?B.parse(b):new Function("return "+b)():null},Na:function(b,c,f){if(!B||!B.stringify)throw Error("Cannot find JSON.stringify(). Some browsers (e.g., IE < 8) don't support it natively, but you can overcome this by adding a script reference to json2.js, downloadable from http://www.json.org/json2.js");return B.stringify(a.a.c(b),c,f)},Xb:function(c,d,f){f=f||{};var e=f.params||{},g=f.includeFields||this.$a,h=c;if("object"==typeof c&&"form"===a.a.v(c))for(var h=c.action,n=g.length-1;0<=n;n--)for(var r=a.a.ab(c,g[n]),v=r.length-1;0<=v;v--)e[r[v].name]=r[v].value;d=a.a.c(d);var t=w.createElement("form");t.style.display="none",t.action=h,t.method="post";for(var E in d)c=w.createElement("input"),c.name=E,c.value=a.a.Na(a.a.c(d[E])),t.appendChild(c);b(e,function(a,b){var c=w.createElement("input");c.name=a,c.value=b,t.appendChild(c)}),w.body.appendChild(t),f.submitter?f.submitter(t):t.submit(),setTimeout(function(){t.parentNode.removeChild(t)},0)}}}(),a.b("utils",a.a),a.b("utils.arrayForEach",a.a.n),a.b("utils.arrayFirst",a.a.Ua),a.b("utils.arrayFilter",a.a.ga),a.b("utils.arrayGetDistinctValues",a.a.Va),a.b("utils.arrayIndexOf",a.a.l),a.b("utils.arrayMap",a.a.ha),a.b("utils.arrayPushAll",a.a.X),a.b("utils.arrayRemoveItem",a.a.ia),a.b("utils.extend",a.a.extend),a.b("utils.fieldsIncludedWithJsonPost",a.a.$a),a.b("utils.getFormFields",a.a.ab),a.b("utils.peekObservable",a.a.Ha),a.b("utils.postJson",a.a.Xb),a.b("utils.parseJson",a.a.Wb),a.b("utils.registerEventHandler",a.a.r),a.b("utils.stringifyJson",a.a.Na),a.b("utils.range",a.a.Zb),a.b("utils.toggleDomNodeCssClass",a.a.ma),a.b("utils.triggerEvent",a.a.da),a.b("utils.unwrapObservable",a.a.c),a.b("utils.objectForEach",a.a.K),a.b("utils.addOrRemoveItem",a.a.V),a.b("unwrap",a.a.c),Function.prototype.bind||(Function.prototype.bind=function(a){var c=this,d=Array.prototype.slice.call(arguments);return a=d.shift(),function(){return c.apply(a,d.concat(Array.prototype.slice.call(arguments)))}}),a.a.f=new function(){function a(b,h){var k=b[d];if(!k||"null"===k||!e[k]){if(!h)return q;k=b[d]="ko"+c++,e[k]={}}return e[k]}var c=0,d="__ko__"+(new Date).getTime(),e={};return{get:function(c,d){var e=a(c,!1);return e===q?q:e[d]},set:function(c,d,e){e===q&&a(c,!1)===q||(a(c,!0)[d]=e)},clear:function(a){var b=a[d];return!!b&&(delete e[b],a[d]=null,!0)},D:function(){return c+++d}}},a.b("utils.domData",a.a.f),a.b("utils.domData.clear",a.a.f.clear),a.a.C=new function(){function b(b,c){var e=a.a.f.get(b,d);return e===q&&c&&(e=[],a.a.f.set(b,d,e)),e}function c(d){var e=b(d,!1);if(e)for(var e=e.slice(0),m=0;m<e.length;m++)e[m](d);if(a.a.f.clear(d),"function"==typeof u&&"function"==typeof u.cleanData&&u.cleanData([d]),g[d.nodeType])for(e=d.firstChild;d=e;)e=d.nextSibling,8===d.nodeType&&c(d)}var d=a.a.f.D(),e={1:!0,8:!0,9:!0},g={1:!0,9:!0};return{ea:function(a,c){if("function"!=typeof c)throw Error("Callback must be a function");b(a,!0).push(c)},mb:function(c,e){var g=b(c,!1);g&&(a.a.ia(g,e),0==g.length&&a.a.f.set(c,d,q))},L:function(b){if(e[b.nodeType]&&(c(b),g[b.nodeType])){var d=[];a.a.X(d,b.getElementsByTagName("*"));for(var m=0,f=d.length;m<f;m++)c(d[m])}return b},removeNode:function(b){a.L(b),b.parentNode&&b.parentNode.removeChild(b)}}},a.L=a.a.C.L,a.removeNode=a.a.C.removeNode,a.b("cleanNode",a.L),a.b("removeNode",a.removeNode),a.b("utils.domNodeDisposal",a.a.C),a.b("utils.domNodeDisposal.addDisposeCallback",a.a.C.ea),a.b("utils.domNodeDisposal.removeDisposeCallback",a.a.C.mb),function(){a.a.Fa=function(b){var c;if(void 0!==u){if(u.parseHTML)c=u.parseHTML(b)||[];else if((c=u.clean([b]))&&c[0]){for(b=c[0];b.parentNode&&11!==b.parentNode.nodeType;)b=b.parentNode;b.parentNode&&b.parentNode.removeChild(b)}}else{var d=a.a.la(b).toLowerCase();for(c=w.createElement("div"),d=d.match(/^<(thead|tbody|tfoot)/)&&[1,"<table>","</table>"]||!d.indexOf("<tr")&&[2,"<table><tbody>","</tbody></table>"]||(!d.indexOf("<td")||!d.indexOf("<th"))&&[3,"<table><tbody><tr>","</tr></tbody></table>"]||[0,"",""],b="ignored<div>"+d[1]+b+d[2]+"</div>","function"==typeof y.innerShiv?c.appendChild(y.innerShiv(b)):c.innerHTML=b;d[0]--;)c=c.lastChild;c=a.a.Q(c.lastChild.childNodes)}return c},a.a.Ka=function(b,c){if(a.a.wa(b),null!==(c=a.a.c(c))&&c!==q)if("string"!=typeof c&&(c=c.toString()),void 0!==u)u(b).html(c);else for(var d=a.a.Fa(c),e=0;e<d.length;e++)b.appendChild(d[e])}}(),a.b("utils.parseHtmlFragment",a.a.Fa),a.b("utils.setHtml",a.a.Ka),a.u=function(){function b(c,e){if(c)if(8==c.nodeType){var g=a.u.jb(c.nodeValue);null!=g&&e.push({Fb:c,Tb:g})}else if(1==c.nodeType)for(var g=0,h=c.childNodes,k=h.length;g<k;g++)b(h[g],e)}var c={};return{Ca:function(a){if("function"!=typeof a)throw Error("You can only pass a function to ko.memoization.memoize()")
+;var b=(4294967296*(1+Math.random())|0).toString(16).substring(1)+(4294967296*(1+Math.random())|0).toString(16).substring(1);return c[b]=a,"\x3c!--[ko_memo:"+b+"]--\x3e"},ub:function(a,b){var g=c[a];if(g===q)throw Error("Couldn't find any memo with ID "+a+". Perhaps it's already been unmemoized.");try{return g.apply(null,b||[]),!0}finally{delete c[a]}},vb:function(c,e){var g=[];b(c,g);for(var h=0,k=g.length;h<k;h++){var m=g[h].Fb,f=[m];e&&a.a.X(f,e),a.u.ub(g[h].Tb,f),m.nodeValue="",m.parentNode&&m.parentNode.removeChild(m)}},jb:function(a){return(a=a.match(/^\[ko_memo\:(.*?)\]$/))?a[1]:null}}}(),a.b("memoization",a.u),a.b("memoization.memoize",a.u.Ca),a.b("memoization.unmemoize",a.u.ub),a.b("memoization.parseMemoText",a.u.jb),a.b("memoization.unmemoizeDomNodeAndDescendants",a.u.vb),a.xa={throttle:function(b,c){b.throttleEvaluation=c;var d=null;return a.h({read:b,write:function(a){clearTimeout(d),d=setTimeout(function(){b(a)},c)}})},notify:function(a,c){a.equalityComparer="always"==c?null:G}};var N={undefined:1,boolean:1,number:1,string:1};a.b("extenders",a.xa),a.sb=function(b,c,d){this.target=b,this.qa=c,this.Eb=d,a.s(this,"dispose",this.B)},a.sb.prototype.B=function(){this.Qb=!0,this.Eb()},a.ca=function(){this.F={},a.a.extend(this,a.ca.fn),a.s(this,"subscribe",this.T),a.s(this,"extend",this.extend),a.s(this,"getSubscriptionsCount",this.Lb)};var I="change";a.ca.fn={T:function(b,c,d){d=d||I;var e=new a.sb(this,c?b.bind(c):b,function(){a.a.ia(this.F[d],e)}.bind(this));return this.F[d]||(this.F[d]=[]),this.F[d].push(e),e},notifySubscribers:function(b,c){if(c=c||I,this.cb(c))try{a.i.Wa();for(var g,d=this.F[c].slice(0),e=0;g=d[e];++e)g&&!0!==g.Qb&&g.qa(b)}finally{a.i.end()}},cb:function(a){return this.F[a]&&this.F[a].length},Lb:function(){var b=0;return a.a.K(this.F,function(a,d){b+=d.length}),b},extend:function(b){var c=this;return b&&a.a.K(b,function(b,e){var g=a.xa[b];"function"==typeof g&&(c=g(c,e)||c)}),c}},a.fb=function(a){return null!=a&&"function"==typeof a.T&&"function"==typeof a.notifySubscribers},a.b("subscribable",a.ca),a.b("isSubscribable",a.fb),a.i=function(){var b=[];return{Wa:function(a){b.push(a&&{qa:a,Za:[]})},end:function(){b.pop()},lb:function(c){if(!a.fb(c))throw Error("Only subscribable things can act as dependencies");if(0<b.length){var d=b[b.length-1];!d||0<=a.a.l(d.Za,c)||(d.Za.push(c),d.qa(c))}},p:function(a,d,e){try{return b.push(null),a.apply(d,e||[])}finally{b.pop()}}}}(),a.q=function(b){function c(){return 0<arguments.length?(c.equalityComparer&&c.equalityComparer(d,arguments[0])||(c.O(),d=arguments[0],c.N()),this):(a.i.lb(c),d)}var d=b;return a.ca.call(c),c.t=function(){return d},c.N=function(){c.notifySubscribers(d)},c.O=function(){c.notifySubscribers(d,"beforeChange")},a.a.extend(c,a.q.fn),a.s(c,"peek",c.t),a.s(c,"valueHasMutated",c.N),a.s(c,"valueWillMutate",c.O),c},a.q.fn={equalityComparer:G};var C=a.q.Yb="__ko_proto__";a.q.fn[C]=a.q,a.ya=function(b,c){return null!==b&&b!==q&&b[C]!==q&&(b[C]===c||a.ya(b[C],c))},a.M=function(b){return a.ya(b,a.q)},a.gb=function(b){return!!("function"==typeof b&&b[C]===a.q||"function"==typeof b&&b[C]===a.h&&b.Nb)},a.b("observable",a.q),a.b("isObservable",a.M),a.b("isWriteableObservable",a.gb),a.ba=function(b){if("object"!=typeof(b=b||[])||!("length"in b))throw Error("The argument passed when initializing an observable array must be an array, or null, or undefined.");return b=a.q(b),a.a.extend(b,a.ba.fn),b.extend({trackArrayChanges:!0})},a.ba.fn={remove:function(b){for(var c=this.t(),d=[],e="function"!=typeof b||a.M(b)?function(a){return a===b}:b,g=0;g<c.length;g++){var h=c[g];e(h)&&(0===d.length&&this.O(),d.push(h),c.splice(g,1),g--)}return d.length&&this.N(),d},removeAll:function(b){if(b===q){var c=this.t(),d=c.slice(0);return this.O(),c.splice(0,c.length),this.N(),d}return b?this.remove(function(c){return 0<=a.a.l(b,c)}):[]},destroy:function(b){var c=this.t(),d="function"!=typeof b||a.M(b)?function(a){return a===b}:b;this.O();for(var e=c.length-1;0<=e;e--)d(c[e])&&(c[e]._destroy=!0);this.N()},destroyAll:function(b){return b===q?this.destroy(function(){return!0}):b?this.destroy(function(c){return 0<=a.a.l(b,c)}):[]},indexOf:function(b){var c=this();return a.a.l(c,b)},replace:function(a,c){var d=this.indexOf(a);0<=d&&(this.O(),this.t()[d]=c,this.N())}},a.a.n("pop push reverse shift sort splice unshift".split(" "),function(b){a.ba.fn[b]=function(){var a=this.t();return this.O(),this.Xa(a,b,arguments),a=a[b].apply(a,arguments),this.N(),a}}),a.a.n(["slice"],function(b){a.ba.fn[b]=function(){var a=this();return a[b].apply(a,arguments)}}),a.b("observableArray",a.ba);var J="arrayChange";a.xa.trackArrayChanges=function(b){function c(){if(!d){d=!0;var c=b.notifySubscribers;b.notifySubscribers=function(a,b){return b&&b!==I||++g,c.apply(this,arguments)};var m=[].concat(b.t()||[]);e=null,b.T(function(c){if(c=[].concat(c||[]),b.cb(J)){var d;(!e||1<g)&&(e=a.a.ra(m,c,{sparse:!0})),d=e,d.length&&b.notifySubscribers(d,J)}m=c,e=null,g=0})}}if(!b.Xa){var d=!1,e=null,g=0,h=b.T;b.T=b.subscribe=function(a,b,f){return f===J&&c(),h.apply(this,arguments)},b.Xa=function(a,b,c){function p(a,b,c){h.push({status:a,value:b,index:c})}if(d&&!g){var h=[],l=a.length,n=c.length,r=0;switch(b){case"push":r=l;case"unshift":for(b=0;b<n;b++)p("added",c[b],r+b);break;case"pop":r=l-1;case"shift":l&&p("deleted",a[r],r);break;case"splice":b=Math.min(Math.max(0,0>c[0]?l+c[0]:c[0]),l);for(var l=1===n?l:Math.min(b+(c[1]||0),l),n=b+n-2,r=Math.max(l,n),v=2;b<r;++b,++v)b<l&&p("deleted",a[b],b),b<n&&p("added",c[v],b);break;default:return}e=h}}}},a.h=function(b,c,d){function e(){a.a.n(z,function(a){a.B()}),z=[]}function g(){var a=k.throttleEvaluation;a&&0<=a?(clearTimeout(x),x=setTimeout(h,a)):h()}function h(){if(!s){if(E&&E()){if(!l)return D(),void(p=!0)}else l=!1;s=!0;try{var b=a.a.ha(z,function(a){return a.target});a.i.Wa(function(c){var d;0<=(d=a.a.l(b,c))?b[d]=q:z.push(c.T(g))});for(var d=c?n.call(c):n(),e=b.length-1;0<=e;e--)b[e]&&z.splice(e,1)[0].B();p=!0,k.equalityComparer&&k.equalityComparer(f,d)||(k.notifySubscribers(f,"beforeChange"),f=d,k.notifySubscribers(f))}finally{a.i.end(),s=!1}z.length||D()}}function k(){if(0<arguments.length){if("function"!=typeof r)throw Error("Cannot write a value to a ko.computed unless you specify a 'write' option. If you wish to read the current value, don't pass any parameters.");return r.apply(c,arguments),this}return p||h(),a.i.lb(k),f}function m(){return!p||0<z.length}var f,p=!1,s=!1,l=!1,n=b;if(n&&"object"==typeof n?(d=n,n=d.read):(d=d||{},n||(n=d.read)),"function"!=typeof n)throw Error("Pass a function that returns the value of the ko.computed");var r=d.write,v=d.disposeWhenNodeIsRemoved||d.I||null,t=d.disposeWhen||d.ua,E=t,D=e,z=[],x=null;return c||(c=d.owner),k.t=function(){return p||h(),f},k.Kb=function(){return z.length},k.Nb="function"==typeof d.write,k.B=function(){D()},k.aa=m,a.ca.call(k),a.a.extend(k,a.h.fn),a.s(k,"peek",k.t),a.s(k,"dispose",k.B),a.s(k,"isActive",k.aa),a.s(k,"getDependenciesCount",k.Kb),v&&(l=!0,v.nodeType&&(E=function(){return!a.a.va(v)||t&&t()})),!0!==d.deferEvaluation&&h(),v&&m()&&(D=function(){a.a.C.mb(v,D),e()},a.a.C.ea(v,D)),k},a.Pb=function(b){return a.ya(b,a.h)},F=a.q.Yb,a.h[F]=a.q,a.h.fn={equalityComparer:G},a.h.fn[F]=a.h,a.b("dependentObservable",a.h),a.b("computed",a.h),a.b("isComputed",a.Pb),function(){function b(a,g,h){if(h=h||new d,"object"!=typeof(a=g(a))||null===a||a===q||a instanceof Date||a instanceof String||a instanceof Number||a instanceof Boolean)return a;var k=a instanceof Array?[]:{};return h.save(a,k),c(a,function(c){var d=g(a[c]);switch(typeof d){case"boolean":case"number":case"string":case"function":k[c]=d;break;case"object":case"undefined":var p=h.get(d);k[c]=p!==q?p:b(d,g,h)}}),k}function c(a,b){if(a instanceof Array){for(var c=0;c<a.length;c++)b(c);"function"==typeof a.toJSON&&b("toJSON")}else for(c in a)b(c)}function d(){this.keys=[],this.Qa=[]}a.tb=function(c){if(0==arguments.length)throw Error("When calling ko.toJS, pass the object you want to convert.");return b(c,function(b){for(var c=0;a.M(b)&&10>c;c++)b=b();return b})},a.toJSON=function(b,c,d){return b=a.tb(b),a.a.Na(b,c,d)},d.prototype={save:function(b,c){var d=a.a.l(this.keys,b);0<=d?this.Qa[d]=c:(this.keys.push(b),this.Qa.push(c))},get:function(b){return b=a.a.l(this.keys,b),0<=b?this.Qa[b]:q}}}(),a.b("toJS",a.tb),a.b("toJSON",a.toJSON),function(){a.k={o:function(b){switch(a.a.v(b)){case"option":return!0===b.__ko__hasDomDataOptionValue__?a.a.f.get(b,a.d.options.Ea):7>=a.a.ja?b.getAttributeNode("value")&&b.getAttributeNode("value").specified?b.value:b.text:b.value;case"select":return 0<=b.selectedIndex?a.k.o(b.options[b.selectedIndex]):q;default:return b.value}},na:function(b,c){switch(a.a.v(b)){case"option":switch(typeof c){case"string":a.a.f.set(b,a.d.options.Ea,q),"__ko__hasDomDataOptionValue__"in b&&delete b.__ko__hasDomDataOptionValue__,b.value=c;break;default:a.a.f.set(b,a.d.options.Ea,c),b.__ko__hasDomDataOptionValue__=!0,b.value="number"==typeof c?c:""}break;case"select":""===c&&(c=q),null!==c&&c!==q||(b.selectedIndex=-1);for(var d=b.options.length-1;0<=d;d--)if(a.k.o(b.options[d])==c){b.selectedIndex=d;break}1<b.size||-1!==b.selectedIndex||(b.selectedIndex=0);break;default:null!==c&&c!==q||(c=""),b.value=c}}}}(),a.b("selectExtensions",a.k),a.b("selectExtensions.readValue",a.k.o),a.b("selectExtensions.writeValue",a.k.na),a.g=function(){function b(b){b=a.a.la(b),123===b.charCodeAt(0)&&(b=b.slice(1,-1));var k,l,c=[],d=b.match(e),n=0;if(d){d.push(",");for(var v,r=0;v=d[r];++r){var t=v.charCodeAt(0);if(44===t){if(0>=n){k&&c.push(l?{key:k,value:l.join("")}:{unknown:k}),k=l=n=0;continue}}else if(58===t){if(!l)continue}else if(47===t&&r&&1<v.length)(t=d[r-1].match(g))&&!h[t[0]]&&(b=b.substr(b.indexOf(v)+1),d=b.match(e),d.push(","),r=-1,v="/");else if(40===t||123===t||91===t)++n;else if(41===t||125===t||93===t)--n;else if(!k&&!l){k=34===t||39===t?v.slice(1,-1):v;continue}l?l.push(v):l=[v]}}return c}var c=["true","false","null","undefined"],d=/^(?:[$_a-z][$\w]*|(.+)(\.\s*[$_a-z][$\w]*|\[.+\]))$/i,e=RegExp("\"(?:[^\"\\\\]|\\\\.)*\"|'(?:[^'\\\\]|\\\\.)*'|/(?:[^/\\\\]|\\\\.)*/w*|[^\\s:,/][^,\"'{}()/:[\\]]*[^\\s,\"'{}()/:[\\]]|[^\\s]","g"),g=/[\])"'A-Za-z0-9_$]+$/,h={in:1,return:1,typeof:1},k={};return{Y:[],U:k,Ga:b,ka:function(e,f){function g(b,f){var e,r=a.getBindingHandler(b);(r&&r.preprocess?f=r.preprocess(f,b,g):1)&&((r=k[b])&&(e=f,0<=a.a.l(c,e)?e=!1:(r=e.match(d),e=null!==r&&(r[1]?"Object("+r[1]+")"+r[2]:e)),r=e),r&&l.push("'"+b+"':function(_z){"+e+"=_z}"),n&&(f="function(){return "+f+" }"),h.push("'"+b+"':"+f))}f=f||{};var h=[],l=[],n=f.valueAccessors,r="string"==typeof e?b(e):e;return a.a.n(r,function(a){g(a.key||a.unknown,a.value)}),l.length&&g("_ko_property_writers","{"+l.join(",")+"}"),h.join(",")},Sb:function(a,b){for(var c=0;c<a.length;c++)if(a[c].key==b)return!0;return!1},oa:function(b,c,d,e,k){b&&a.M(b)?!a.gb(b)||k&&b.t()===e||b(e):(b=c.get("_ko_property_writers"))&&b[d]&&b[d](e)}}}(),a.b("expressionRewriting",a.g),a.b("expressionRewriting.bindingRewriteValidators",a.g.Y),a.b("expressionRewriting.parseObjectLiteral",a.g.Ga),a.b("expressionRewriting.preProcessBindings",a.g.ka),a.b("expressionRewriting._twoWayBindings",a.g.U),a.b("jsonExpressionRewriting",a.g),a.b("jsonExpressionRewriting.insertPropertyAccessorsIntoJson",a.g.ka),function(){function b(a){return 8==a.nodeType&&h.test(g?a.text:a.nodeValue)}function c(a){return 8==a.nodeType&&k.test(g?a.text:a.nodeValue)}function d(a,d){for(var e=a,k=1,n=[];e=e.nextSibling;){if(c(e)&&0===--k)return n;n.push(e),b(e)&&k++}if(!d)throw Error("Cannot find closing comment tag to match: "+a.nodeValue);return null}function e(a,b){var c=d(a,b);return c?0<c.length?c[c.length-1].nextSibling:a.nextSibling:null}var g=w&&"\x3c!--test--\x3e"===w.createComment("test").text,h=g?/^\x3c!--\s*ko(?:\s+([\s\S]+))?\s*--\x3e$/:/^\s*ko(?:\s+([\s\S]+))?\s*$/,k=g?/^\x3c!--\s*\/ko\s*--\x3e$/:/^\s*\/ko\s*$/,m={ul:!0,ol:!0};a.e={P:{},childNodes:function(a){return b(a)?d(a):a.childNodes},Z:function(c){if(b(c)){c=a.e.childNodes(c);for(var d=0,e=c.length;d<e;d++)a.removeNode(c[d])}else a.a.wa(c)},S:function(c,d){if(b(c)){a.e.Z(c);for(var e=c.nextSibling,k=0,n=d.length;k<n;k++)e.parentNode.insertBefore(d[k],e)}else a.a.S(c,d)},kb:function(a,c){b(a)?a.parentNode.insertBefore(c,a.nextSibling):a.firstChild?a.insertBefore(c,a.firstChild):a.appendChild(c)},eb:function(c,d,e){e?b(c)?c.parentNode.insertBefore(d,e.nextSibling):e.nextSibling?c.insertBefore(d,e.nextSibling):c.appendChild(d):a.e.kb(c,d)},firstChild:function(a){return b(a)?!a.nextSibling||c(a.nextSibling)?null:a.nextSibling:a.firstChild},nextSibling:function(a){return b(a)&&(a=e(a)),a.nextSibling&&c(a.nextSibling)?null:a.nextSibling},Mb:b,bc:function(a){return(a=(g?a.text:a.nodeValue).match(h))?a[1]:null},ib:function(d){if(m[a.a.v(d)]){var k=d.firstChild;if(k)do{if(1===k.nodeType){var g;g=k.firstChild;var h=null;if(g)do{if(h)h.push(g);else if(b(g)){var n=e(g,!0);n?g=n:h=[g]}else c(g)&&(h=[g])}while(g=g.nextSibling);if(g=h)for(h=k.nextSibling,n=0;n<g.length;n++)h?d.insertBefore(g[n],h):d.appendChild(g[n])}}while(k=k.nextSibling)}}}}(),a.b("virtualElements",a.e),a.b("virtualElements.allowedBindings",a.e.P),a.b("virtualElements.emptyNode",a.e.Z),a.b("virtualElements.insertAfter",a.e.eb),a.b("virtualElements.prepend",a.e.kb),a.b("virtualElements.setDomNodeChildren",a.e.S),function(){a.H=function(){this.zb={}},a.a.extend(a.H.prototype,{nodeHasBindings:function(b){switch(b.nodeType){case 1:return null!=b.getAttribute("data-bind");case 8:return a.e.Mb(b);default:return!1}},getBindings:function(a,c){var d=this.getBindingsString(a,c);return d?this.parseBindingsString(d,c,a):null},getBindingAccessors:function(a,c){var d=this.getBindingsString(a,c);return d?this.parseBindingsString(d,c,a,{valueAccessors:!0}):null},getBindingsString:function(b){switch(b.nodeType){case 1:return b.getAttribute("data-bind");case 8:return a.e.bc(b);default:return null}},parseBindingsString:function(b,c,d,e){try{var k,g=this.zb,h=b+(e&&e.valueAccessors||"");if(!(k=g[h])){var m,f="with($context){with($data||{}){return{"+a.g.ka(b,e)+"}}}";m=new Function("$context","$element",f),k=g[h]=m}return k(c,d)}catch(p){throw p.message="Unable to parse bindings.\nBindings value: "+b+"\nMessage: "+p.message,p}}}),a.H.instance=new a.H}(),a.b("bindingProvider",a.H),function(){function b(a){return function(){return a}}function c(a){return a()}function d(b){return a.a.Da(a.i.p(b),function(a,c){return function(){return b()[c]}})}function e(a,b){return d(this.getBindings.bind(this,a,b))}function g(b,c,d){var f,e=a.e.firstChild(c),k=a.H.instance,g=k.preprocessNode;if(g){for(;f=e;)e=a.e.nextSibling(f),g.call(k,f);e=a.e.firstChild(c)}for(;f=e;)e=a.e.nextSibling(f),h(b,f,d)}function h(b,c,d){var f=!0,e=1===c.nodeType;e&&a.e.ib(c),(e&&d||a.H.instance.nodeHasBindings(c))&&(f=m(c,null,b,d).shouldBindDescendants),f&&!p[a.a.v(c)]&&g(b,c,!e)}function k(b){var c=[],d={},f=[];return a.a.K(b,function D(e){if(!d[e]){var k=a.getBindingHandler(e);k&&(k.after&&(f.push(e),a.a.n(k.after,function(c){if(b[c]){if(-1!==a.a.l(f,c))throw Error("Cannot combine the following bindings, because they have a cyclic dependency: "+f.join(", "));D(c)}}),f.pop()),c.push({key:e,bb:k})),d[e]=!0}}),c}function m(b,d,f,g){var h=a.a.f.get(b,s);if(!d){if(h)throw Error("You cannot apply bindings multiple times to the same element.");a.a.f.set(b,s,!0)}!h&&g&&a.rb(b,f);var m;if(d&&"function"!=typeof d)m=d;else{var p=a.H.instance,l=p.getBindingAccessors||e;if(d||f.A){var A=a.h(function(){return(m=d?d(f,b):l.call(p,b,f))&&f.A&&f.A(),m},null,{I:b});m&&A.aa()||(A=null)}else m=a.i.p(l,p,[b,f])}var u;if(m){var w=A?function(a){return function(){return c(A()[a])}}:function(a){return m[a]},y=function(){return a.a.Da(A?A():m,c)};y.get=function(a){return m[a]&&c(w(a))},y.has=function(a){return a in m},g=k(m),a.a.n(g,function(c){var d=c.bb.init,e=c.bb.update,k=c.key;if(8===b.nodeType&&!a.e.P[k])throw Error("The binding '"+k+"' cannot be used with virtual elements");try{"function"==typeof d&&a.i.p(function(){var a=d(b,w(k),y,f.$data,f);if(a&&a.controlsDescendantBindings){if(u!==q)throw Error("Multiple bindings ("+u+" and "+k+") are trying to control descendant bindings of the same element. You cannot use these bindings together on the same element.");u=k}}),"function"==typeof e&&a.h(function(){e(b,w(k),y,f.$data,f)},null,{I:b})}catch(g){throw g.message='Unable to process binding "'+k+": "+m[k]+'"\nMessage: '+g.message,g}})}return{shouldBindDescendants:u===q}}function f(b){return b&&b instanceof a.G?b:new a.G(b)}a.d={};var p={script:!0};a.getBindingHandler=function(b){return a.d[b]},a.G=function(b,c,d,f){var g,e=this,k="function"==typeof b,h=a.h(function(){var g=k?b():b;return c?(c.A&&c.A(),a.a.extend(e,c),h&&(e.A=h)):(e.$parents=[],e.$root=g,e.ko=a),e.$rawData=b,e.$data=g,d&&(e[d]=g),f&&f(e,c,g),e.$data},null,{ua:function(){return g&&!a.a.Ra(g)},I:!0});h.aa()&&(e.A=h,h.equalityComparer=null,g=[],h.wb=function(b){g.push(b),a.a.C.ea(b,function(b){a.a.ia(g,b),g.length||(h.B(),e.A=h=q)})})},a.G.prototype.createChildContext=function(b,c,d){return new a.G(b,this,c,function(a,b){a.$parentContext=b,a.$parent=b.$data,a.$parents=(b.$parents||[]).slice(0),a.$parents.unshift(a.$parent),d&&d(a)})},a.G.prototype.extend=function(b){return new a.G(this.$rawData,this,null,function(c){a.a.extend(c,"function"==typeof b?b():b)})};var s=a.a.f.D(),l=a.a.f.D();a.rb=function(b,c){if(2!=arguments.length)return a.a.f.get(b,l);a.a.f.set(b,l,c),c.A&&c.A.wb(b)},a.pa=function(b,c,d){return 1===b.nodeType&&a.e.ib(b),m(b,c,f(d),!0)},a.xb=function(c,e,k){return k=f(k),a.pa(c,"function"==typeof e?d(e.bind(null,k,c)):a.a.Da(e,b),k)},a.Ta=function(a,b){1!==b.nodeType&&8!==b.nodeType||g(f(a),b,!0)},a.Sa=function(a,b){if(b&&1!==b.nodeType&&8!==b.nodeType)throw Error("ko.applyBindings: first parameter should be your view model; second parameter should be a DOM node");b=b||y.document.body,h(f(a),b,!0)},a.ta=function(b){switch(b.nodeType){case 1:case 8:var c=a.rb(b);if(c)return c;if(b.parentNode)return a.ta(b.parentNode)}return q},a.Cb=function(b){return(b=a.ta(b))?b.$data:q},a.b("bindingHandlers",a.d),a.b("applyBindings",a.Sa),a.b("applyBindingsToDescendants",a.Ta),a.b("applyBindingAccessorsToNode",a.pa),a.b("applyBindingsToNode",a.xb),a.b("contextFor",a.ta),a.b("dataFor",a.Cb)}();var M={class:"className",for:"htmlFor"};a.d.attr={update:function(b,c){var d=a.a.c(c())||{};a.a.K(d,function(c,d){d=a.a.c(d);var h=!1===d||null===d||d===q;h&&b.removeAttribute(c),8>=a.a.ja&&c in M?(c=M[c],h?b.removeAttribute(c):b[c]=d):h||b.setAttribute(c,d.toString()),"name"===c&&a.a.pb(b,h?"":d.toString())})}},function(){a.d.checked={after:["value","attr"],init:function(b,c,d){function e(){return d.has("checkedValue")?a.a.c(d.get("checkedValue")):b.value}function g(){var k=b.checked,g=s?e():k;if(l&&(!m||k)){var h=a.i.p(c);f?p!==g?(k&&(a.a.V(h,g,!0),a.a.V(h,p,!1)),p=g):a.a.V(h,g,k):a.g.oa(h,d,"checked",g,!0)}}function h(){var d=a.a.c(c());b.checked=f?0<=a.a.l(d,e()):k?d:e()===d}var k="checkbox"==b.type,m="radio"==b.type;if(k||m){var f=k&&a.a.c(c())instanceof Array,p=f?e():q,s=m||f,l=!1;m&&!b.name&&a.d.uniqueName.init(b,function(){return!0}),a.h(g,null,{I:b}),a.a.r(b,"click",g),a.h(h,null,{I:b}),l=!0}}},a.g.U.checked=!0,a.d.checkedValue={update:function(b,c){b.value=a.a.c(c())}}}(),a.d.css={update:function(b,c){var d=a.a.c(c());"object"==typeof d?a.a.K(d,function(c,d){d=a.a.c(d),a.a.ma(b,c,d)}):(d=String(d||""),a.a.ma(b,b.__ko__cssValue,!1),b.__ko__cssValue=d,a.a.ma(b,d,!0))}},a.d.enable={update:function(b,c){var d=a.a.c(c());d&&b.disabled?b.removeAttribute("disabled"):d||b.disabled||(b.disabled=!0)}},a.d.disable={update:function(b,c){a.d.enable.update(b,function(){return!a.a.c(c())})}},a.d.event={init:function(b,c,d,e,g){var h=c()||{};a.a.K(h,function(k){"string"==typeof k&&a.a.r(b,k,function(b){var f,h=c()[k];if(h){try{var s=a.a.Q(arguments);e=g.$data,s.unshift(e),f=h.apply(e,s)}finally{!0!==f&&(b.preventDefault?b.preventDefault():b.returnValue=!1)}!1===d.get(k+"Bubble")&&(b.cancelBubble=!0,b.stopPropagation&&b.stopPropagation())}})})}},a.d.foreach={hb:function(b){return function(){var c=b(),d=a.a.Ha(c);return d&&"number"!=typeof d.length?(a.a.c(c),{foreach:d.data,as:d.as,includeDestroyed:d.includeDestroyed,afterAdd:d.afterAdd,beforeRemove:d.beforeRemove,afterRender:d.afterRender,beforeMove:d.beforeMove,afterMove:d.afterMove,templateEngine:a.J.Aa}):{foreach:c,templateEngine:a.J.Aa}}},init:function(b,c){return a.d.template.init(b,a.d.foreach.hb(c))},update:function(b,c,d,e,g){return a.d.template.update(b,a.d.foreach.hb(c),d,e,g)}},a.g.Y.foreach=!1,a.e.P.foreach=!0,a.d.hasfocus={init:function(b,c,d){function e(e){b.__ko_hasfocusUpdating=!0;var g=b.ownerDocument;if("activeElement"in g){var f;try{f=g.activeElement}catch(h){f=g.body}e=f===b}g=c(),a.g.oa(g,d,"hasfocus",e,!0),b.__ko_hasfocusLastValue=e,b.__ko_hasfocusUpdating=!1}var g=e.bind(null,!0),h=e.bind(null,!1);a.a.r(b,"focus",g),a.a.r(b,"focusin",g),a.a.r(b,"blur",h),a.a.r(b,"focusout",h)},update:function(b,c){var d=!!a.a.c(c());b.__ko_hasfocusUpdating||b.__ko_hasfocusLastValue===d||(d?b.focus():b.blur(),a.i.p(a.a.da,null,[b,d?"focusin":"focusout"]))}},a.g.U.hasfocus=!0,a.d.hasFocus=a.d.hasfocus,a.g.U.hasFocus=!0,a.d.html={init:function(){return{controlsDescendantBindings:!0}},update:function(b,c){a.a.Ka(b,c())}};var L=a.a.f.D();H("if"),H("ifnot",!1,!0),H("with",!0,!1,function(a,c){return a.createChildContext(c)}),a.d.options={init:function(b){if("select"!==a.a.v(b))throw Error("options binding applies only to SELECT elements");for(;0<b.length;)b.remove(0);return{controlsDescendantBindings:!0}},update:function(b,c,d){function e(){return a.a.ga(b.options,function(a){return a.selected})}function g(a,b,c){var d=typeof b;return"function"==d?b(a):"string"==d?a[b]:c}function h(c,d){if(p.length){var f=0<=a.a.l(p,a.k.o(d[0]));a.a.qb(d[0],f),l&&!f&&a.i.p(a.a.da,null,[b,"change"])}}var k=0!=b.length&&b.multiple?b.scrollTop:null;c=a.a.c(c());var p,m=d.get("optionsIncludeDestroyed"),f={};if(p=b.multiple?a.a.ha(e(),a.k.o):0<=b.selectedIndex?[a.k.o(b.options[b.selectedIndex])]:[],c){void 0===c.length&&(c=[c]);var s=a.a.ga(c,function(b){return m||b===q||null===b||!a.a.c(b._destroy)});d.has("optionsCaption")&&null!==(c=a.a.c(d.get("optionsCaption")))&&c!==q&&s.unshift(f)}else c=[];var l=!1;c=h,d.has("optionsAfterRender")&&(c=function(b,c){h(0,c),a.i.p(d.get("optionsAfterRender"),null,[c[0],b!==f?b:q])}),a.a.Ja(b,s,function(b,c,e){return e.length&&(p=e[0].selected?[a.k.o(e[0])]:[],l=!0),c=w.createElement("option"),b===f?(a.a.Ma(c,d.get("optionsCaption")),a.k.na(c,q)):(e=g(b,d.get("optionsValue"),b),a.k.na(c,a.a.c(e)),b=g(b,d.get("optionsText"),e),a.a.Ma(c,b)),[c]},null,c),(b.multiple?p.length&&e().length<p.length:p.length&&0<=b.selectedIndex?a.k.o(b.options[b.selectedIndex])!==p[0]:p.length||0<=b.selectedIndex)&&a.i.p(a.a.da,null,[b,"change"]),a.a.Hb(b),k&&20<Math.abs(k-b.scrollTop)&&(b.scrollTop=k)}},a.d.options.Ea=a.a.f.D(),a.d.selectedOptions={after:["options","foreach"],init:function(b,c,d){a.a.r(b,"change",function(){var e=c(),g=[];a.a.n(b.getElementsByTagName("option"),function(b){b.selected&&g.push(a.k.o(b))}),a.g.oa(e,d,"selectedOptions",g)})},update:function(b,c){if("select"!=a.a.v(b))throw Error("values binding applies only to SELECT elements");var d=a.a.c(c());d&&"number"==typeof d.length&&a.a.n(b.getElementsByTagName("option"),function(b){var c=0<=a.a.l(d,a.k.o(b));a.a.qb(b,c)})}},a.g.U.selectedOptions=!0,a.d.style={update:function(b,c){var d=a.a.c(c()||{});a.a.K(d,function(c,d){d=a.a.c(d),b.style[c]=d||""})}},a.d.submit={init:function(b,c,d,e,g){if("function"!=typeof c())throw Error("The value for a submit binding must be a function");a.a.r(b,"submit",function(a){var d,e=c();try{d=e.call(g.$data,b)}finally{!0!==d&&(a.preventDefault?a.preventDefault():a.returnValue=!1)}})}},a.d.text={init:function(){return{controlsDescendantBindings:!0}},update:function(b,c){a.a.Ma(b,c())}},a.e.P.text=!0,a.d.uniqueName={init:function(b,c){if(c()){var d="ko_unique_"+ ++a.d.uniqueName.Bb;a.a.pb(b,d)}}},a.d.uniqueName.Bb=0,a.d.value={after:["options","foreach"],init:function(b,c,d){function e(){k=!1;var e=c(),f=a.k.o(b);a.g.oa(e,d,"value",f)}var g=["change"],h=d.get("valueUpdate"),k=!1;h&&("string"==typeof h&&(h=[h]),a.a.X(g,h),g=a.a.Va(g)),!a.a.ja||"input"!=b.tagName.toLowerCase()||"text"!=b.type||"off"==b.autocomplete||b.form&&"off"==b.form.autocomplete||-1!=a.a.l(g,"propertychange")||(a.a.r(b,"propertychange",function(){k=!0}),a.a.r(b,"blur",function(){k&&e()})),a.a.n(g,function(c){var d=e;a.a.ac(c,"after")&&(d=function(){setTimeout(e,0)},c=c.substring(5)),a.a.r(b,c,d)})},update:function(b,c){var d="select"===a.a.v(b),e=a.a.c(c()),g=a.k.o(b);e!==g&&(g=function(){a.k.na(b,e)},g(),d&&(e!==a.k.o(b)?a.i.p(a.a.da,null,[b,"change"]):setTimeout(g,0)))}},a.g.U.value=!0,a.d.visible={update:function(b,c){var d=a.a.c(c()),e="none"!=b.style.display;d&&!e?b.style.display="":!d&&e&&(b.style.display="none")}},function(b){a.d[b]={init:function(c,d,e,g,h){return a.d.event.init.call(this,c,function(){var a={};return a[b]=d(),a},e,g,h)}}}("click"),a.w=function(){},a.w.prototype.renderTemplateSource=function(){throw Error("Override renderTemplateSource")},a.w.prototype.createJavaScriptEvaluatorBlock=function(){throw Error("Override createJavaScriptEvaluatorBlock")},a.w.prototype.makeTemplateSource=function(b,c){if("string"==typeof b){c=c||w;var d=c.getElementById(b);if(!d)throw Error("Cannot find template with ID "+b);return new a.m.j(d)}if(1==b.nodeType||8==b.nodeType)return new a.m.W(b);throw Error("Unknown template type: "+b)},a.w.prototype.renderTemplate=function(a,c,d,e){return a=this.makeTemplateSource(a,e),this.renderTemplateSource(a,c,d)},a.w.prototype.isTemplateRewritten=function(a,c){return!1===this.allowTemplateRewriting||this.makeTemplateSource(a,c).data("isRewritten")},a.w.prototype.rewriteTemplate=function(a,c,d){a=this.makeTemplateSource(a,d),c=c(a.text()),a.text(c),a.data("isRewritten",!0)},a.b("templateEngine",a.w),a.Oa=function(){function b(b,c,d,k){b=a.g.Ga(b);for(var m=a.g.Y,f=0;f<b.length;f++){var p=b[f].key;if(m.hasOwnProperty(p)){var s=m[p];if("function"==typeof s){if(p=s(b[f].value))throw Error(p)}else if(!s)throw Error("This template engine does not support the '"+p+"' binding within its templates")}}return d="ko.__tr_ambtns(function($context,$element){return(function(){return{ "+a.g.ka(b,{valueAccessors:!0})+" } })()},'"+d.toLowerCase()+"')",k.createJavaScriptEvaluatorBlock(d)+c}var c=/(<([a-z]+\d*)(?:\s+(?!data-bind\s*=\s*)[a-z0-9\-]+(?:=(?:\"[^\"]*\"|\'[^\']*\'))?)*\s+)data-bind\s*=\s*(["'])([\s\S]*?)\3/gi,d=/\x3c!--\s*ko\b\s*([\s\S]*?)\s*--\x3e/g;return{Ib:function(b,c,d){c.isTemplateRewritten(b,d)||c.rewriteTemplate(b,function(b){return a.Oa.Ub(b,c)},d)},Ub:function(a,g){return a.replace(c,function(a,c,d,f,e){return b(e,c,d,g)}).replace(d,function(a,c){return b(c,"\x3c!-- ko --\x3e","#comment",g)})},yb:function(b,c){return a.u.Ca(function(d,k){var m=d.nextSibling;m&&m.nodeName.toLowerCase()===c&&a.pa(m,b,k)})}}}(),a.b("__tr_ambtns",a.Oa.yb),function(){a.m={},a.m.j=function(a){this.j=a},a.m.j.prototype.text=function(){var b=a.a.v(this.j),b="script"===b?"text":"textarea"===b?"value":"innerHTML";if(0==arguments.length)return this.j[b];var c=arguments[0];"innerHTML"===b?a.a.Ka(this.j,c):this.j[b]=c};var b=a.a.f.D()+"_";a.m.j.prototype.data=function(c){if(1===arguments.length)return a.a.f.get(this.j,b+c);a.a.f.set(this.j,b+c,arguments[1])};var c=a.a.f.D();a.m.W=function(a){this.j=a},a.m.W.prototype=new a.m.j,a.m.W.prototype.text=function(){if(0==arguments.length){var b=a.a.f.get(this.j,c)||{};return b.Pa===q&&b.sa&&(b.Pa=b.sa.innerHTML),b.Pa}a.a.f.set(this.j,c,{Pa:arguments[0]})},a.m.j.prototype.nodes=function(){if(0==arguments.length)return(a.a.f.get(this.j,c)||{}).sa;a.a.f.set(this.j,c,{sa:arguments[0]})},a.b("templateSources",a.m),a.b("templateSources.domElement",a.m.j),a.b("templateSources.anonymousTemplate",a.m.W)}(),function(){function b(b,c,d){var e;for(c=a.e.nextSibling(c);b&&(e=b)!==c;)b=a.e.nextSibling(e),d(e,b)}function c(c,d){if(c.length){var f=c[0],e=c[c.length-1],g=f.parentNode,h=a.H.instance,n=h.preprocessNode;if(n){if(b(f,e,function(a,b){var c=a.previousSibling,d=n.call(h,a);d&&(a===f&&(f=d[0]||b),a===e&&(e=d[d.length-1]||c))}),c.length=0,!f)return;f===e?c.push(f):(c.push(f,e),a.a.$(c,g))}b(f,e,function(b){1!==b.nodeType&&8!==b.nodeType||a.Sa(d,b)}),b(f,e,function(b){1!==b.nodeType&&8!==b.nodeType||a.u.vb(b,[d])}),a.a.$(c,g)}}function d(a){return a.nodeType?a:0<a.length?a[0]:null}function e(b,e,f,h,s){s=s||{};var l=b&&d(b),l=l&&l.ownerDocument,n=s.templateEngine||g;if(a.Oa.Ib(f,n,l),f=n.renderTemplate(f,h,s,l),"number"!=typeof f.length||0<f.length&&"number"!=typeof f[0].nodeType)throw Error("Template engine must return an array of DOM nodes");switch(l=!1,e){case"replaceChildren":a.e.S(b,f),l=!0;break;case"replaceNode":a.a.nb(b,f),l=!0;break;case"ignoreTargetNode":break;default:throw Error("Unknown renderMode: "+e)}return l&&(c(f,h),s.afterRender&&a.i.p(s.afterRender,null,[f,h.$data])),f}var g;a.La=function(b){if(b!=q&&!(b instanceof a.w))throw Error("templateEngine must inherit from ko.templateEngine");g=b},a.Ia=function(b,c,f,h,s){if(f=f||{},(f.templateEngine||g)==q)throw Error("Set a template engine before calling renderTemplate");if(s=s||"replaceChildren",h){var l=d(h);return a.h(function(){var g=c&&c instanceof a.G?c:new a.G(a.a.c(c)),r="function"==typeof b?b(g.$data,g):b,g=e(h,s,r,g,f);"replaceNode"==s&&(h=g,l=d(h))},null,{ua:function(){return!l||!a.a.va(l)},I:l&&"replaceNode"==s?l.parentNode:l})}return a.u.Ca(function(d){a.Ia(b,c,f,d,"replaceNode")})},a.$b=function(b,d,f,g,h){function l(a,b){c(b,r),f.afterRender&&f.afterRender(b,a)}function n(a,c){return r=h.createChildContext(a,f.as,function(a){a.$index=c}),e(null,"ignoreTargetNode","function"==typeof b?b(a,r):b,r,f)}var r;return a.h(function(){var b=a.a.c(d)||[];void 0===b.length&&(b=[b]),b=a.a.ga(b,function(b){return f.includeDestroyed||b===q||null===b||!a.a.c(b._destroy)}),a.i.p(a.a.Ja,null,[g,b,n,f,l])},null,{I:g})};var h=a.a.f.D();a.d.template={init:function(b,c){var d=a.a.c(c());return"string"==typeof d||d.name?a.e.Z(b):(d=a.e.childNodes(b),d=a.a.Vb(d),new a.m.W(b).nodes(d)),{controlsDescendantBindings:!0}},update:function(b,c,d,e,g){c=a.a.c(c()),d={},e=!0;var l,n=null;"string"!=typeof c&&(d=c,c=a.a.c(d.name),"if"in d&&(e=a.a.c(d.if)),e&&"ifnot"in d&&(e=!a.a.c(d.ifnot)),l=a.a.c(d.data)),"foreach"in d?n=a.$b(c||b,e&&d.foreach||[],d,b,g):e?(g="data"in d?g.createChildContext(l,d.as):g,n=a.Ia(c||b,g,d,b)):a.e.Z(b),g=n,(l=a.a.f.get(b,h))&&"function"==typeof l.B&&l.B(),a.a.f.set(b,h,g&&g.aa()?g:q)}},a.g.Y.template=function(b){return b=a.g.Ga(b),1==b.length&&b[0].unknown||a.g.Sb(b,"name")?null:"This template engine does not support anonymous templates nested within its templates"},a.e.P.template=!0}(),a.b("setTemplateEngine",a.La),a.b("renderTemplate",a.Ia),a.a.ra=function(){function a(b,d,e,g,h){var p,l,t,u,w,k=Math.min,m=Math.max,f=[],q=b.length,n=d.length,r=n-q||1,v=q+n+1;for(p=0;p<=q;p++)for(u=t,f.push(t=[]),w=k(n,p+r),l=m(0,p-1);l<=w;l++)t[l]=l?p?b[p-1]===d[l-1]?u[l-1]:k(u[l]||v,t[l-1]||v)+1:l+1:p+1;for(k=[],m=[],r=[],p=q,l=n;p||l;)n=f[p][l]-1,l&&n===f[p][l-1]?m.push(k[k.length]={status:e,value:d[--l],index:l}):p&&n===f[p-1][l]?r.push(k[k.length]={status:g,value:b[--p],index:p}):(--l,--p,h.sparse||k.push({status:"retained",value:d[l]}));if(m.length&&r.length){b=10*q;var z;for(d=e=0;(h.dontLimitMoves||d<b)&&(z=m[e]);e++){for(g=0;f=r[g];g++)if(z.value===f.value){z.moved=f.index,f.moved=z.index,r.splice(g,1),d=g=0;break}d+=g}}return k.reverse()}return function(c,d,e){return e="boolean"==typeof e?{dontLimitMoves:e}:e||{},c=c||[],d=d||[],c.length<=d.length?a(c,d,"added","deleted",e):a(d,c,"deleted","added",e)}}(),a.b("utils.compareArrays",a.a.ra),function(){function b(b,c,g,h,k){var m=[],f=a.h(function(){var f=c(g,k,a.a.$(m,b))||[];0<m.length&&(a.a.nb(m,f),h&&a.i.p(h,null,[g,f,k])),
+m.splice(0,m.length),a.a.X(m,f)},null,{I:b,ua:function(){return!a.a.Ra(m)}});return{R:m,h:f.aa()?f:q}}var c=a.a.f.D();a.a.Ja=function(d,e,g,h,k){function m(b,c){x=s[c],t!==c&&(z[b]=x),x.za(t++),a.a.$(x.R,d),r.push(x),w.push(x)}function f(b,c){if(b)for(var d=0,e=c.length;d<e;d++)c[d]&&a.a.n(c[d].R,function(a){b(a,d,c[d].fa)})}e=e||[],h=h||{};var p=a.a.f.get(d,c)===q,s=a.a.f.get(d,c)||[],l=a.a.ha(s,function(a){return a.fa}),n=a.a.ra(l,e,h.dontLimitMoves),r=[],v=0,t=0,u=[],w=[];e=[];for(var x,y,B,z=[],l=[],A=0;y=n[A];A++)switch(B=y.moved,y.status){case"deleted":B===q&&(x=s[v],x.h&&x.h.B(),u.push.apply(u,a.a.$(x.R,d)),h.beforeRemove&&(e[A]=x,w.push(x))),v++;break;case"retained":m(A,v++);break;case"added":B!==q?m(A,B):(x={fa:y.value,za:a.q(t++)},r.push(x),w.push(x),p||(l[A]=x))}f(h.beforeMove,z),a.a.n(u,h.beforeRemove?a.L:a.removeNode);for(var C,A=0,p=a.e.firstChild(d);x=w[A];A++){for(x.R||a.a.extend(x,b(d,g,x.fa,k,x.za)),v=0;n=x.R[v];p=n.nextSibling,C=n,v++)n!==p&&a.e.eb(d,n,C);!x.Ob&&k&&(k(x.fa,x.R,x.za),x.Ob=!0)}f(h.beforeRemove,e),f(h.afterMove,z),f(h.afterAdd,l),a.a.f.set(d,c,r)}}(),a.b("utils.setDomNodeChildrenFromArrayMapping",a.a.Ja),a.J=function(){this.allowTemplateRewriting=!1},a.J.prototype=new a.w,a.J.prototype.renderTemplateSource=function(b){var c=(9>a.a.ja?0:b.nodes)?b.nodes():null;return c?a.a.Q(c.cloneNode(!0).childNodes):(b=b.text(),a.a.Fa(b))},a.J.Aa=new a.J,a.La(a.J.Aa),a.b("nativeTemplateEngine",a.J),function(){a.Ba=function(){var a=this.Rb=function(){if(void 0===u||!u.tmpl)return 0;try{if(0<=u.tmpl.tag.tmpl.open.toString().indexOf("__"))return 2}catch(a){}return 1}();this.renderTemplateSource=function(b,e,g){if(g=g||{},2>a)throw Error("Your version of jQuery.tmpl is too old. Please upgrade to jQuery.tmpl 1.0.0pre or later.");var h=b.data("precompiled");return h||(h=b.text()||"",h=u.template(null,"{{ko_with $item.koBindingContext}}"+h+"{{/ko_with}}"),b.data("precompiled",h)),b=[e.$data],e=u.extend({koBindingContext:e},g.templateOptions),e=u.tmpl(h,b,e),e.appendTo(w.createElement("div")),u.fragments={},e},this.createJavaScriptEvaluatorBlock=function(a){return"{{ko_code ((function() { return "+a+" })()) }}"},this.addTemplate=function(a,b){w.write("<script type='text/html' id='"+a+"'>"+b+"<\/script>")},0<a&&(u.tmpl.tag.ko_code={open:"__.push($1 || '');"},u.tmpl.tag.ko_with={open:"with($1) {",close:"} "})},a.Ba.prototype=new a.w;var b=new a.Ba;0<b.Rb&&a.La(b),a.b("jqueryTmplTemplateEngine",a.Ba)}()})}()}(),function(){var n=this,t=n._,r={},e=Array.prototype,u=Object.prototype,i=Function.prototype,a=e.push,o=e.slice,c=e.concat,l=u.toString,f=u.hasOwnProperty,s=e.forEach,p=e.map,v=e.reduce,h=e.reduceRight,d=e.filter,g=e.every,m=e.some,y=e.indexOf,b=e.lastIndexOf,x=Array.isArray,_=Object.keys,w=i.bind,j=function(n){return n instanceof j?n:this instanceof j?void(this._wrapped=n):new j(n)};"undefined"!=typeof exports?("undefined"!=typeof module&&module.exports&&(exports=module.exports=j),exports._=j):n._=j,j.VERSION="1.5.1";var A=j.each=j.forEach=function(n,t,e){if(null!=n)if(s&&n.forEach===s)n.forEach(t,e);else if(n.length===+n.length){for(var u=0,i=n.length;i>u;u++)if(t.call(e,n[u],u,n)===r)return}else for(var a in n)if(j.has(n,a)&&t.call(e,n[a],a,n)===r)return};j.map=j.collect=function(n,t,r){var e=[];return null==n?e:p&&n.map===p?n.map(t,r):(A(n,function(n,u,i){e.push(t.call(r,n,u,i))}),e)};var E="Reduce of empty array with no initial value";j.reduce=j.foldl=j.inject=function(n,t,r,e){var u=arguments.length>2;if(null==n&&(n=[]),v&&n.reduce===v)return e&&(t=j.bind(t,e)),u?n.reduce(t,r):n.reduce(t);if(A(n,function(n,i,a){u?r=t.call(e,r,n,i,a):(r=n,u=!0)}),!u)throw new TypeError(E);return r},j.reduceRight=j.foldr=function(n,t,r,e){var u=arguments.length>2;if(null==n&&(n=[]),h&&n.reduceRight===h)return e&&(t=j.bind(t,e)),u?n.reduceRight(t,r):n.reduceRight(t);var i=n.length;if(i!==+i){var a=j.keys(n);i=a.length}if(A(n,function(o,c,l){c=a?a[--i]:--i,u?r=t.call(e,r,n[c],c,l):(r=n[c],u=!0)}),!u)throw new TypeError(E);return r},j.find=j.detect=function(n,t,r){var e;return O(n,function(n,u,i){return t.call(r,n,u,i)?(e=n,!0):void 0}),e},j.filter=j.select=function(n,t,r){var e=[];return null==n?e:d&&n.filter===d?n.filter(t,r):(A(n,function(n,u,i){t.call(r,n,u,i)&&e.push(n)}),e)},j.reject=function(n,t,r){return j.filter(n,function(n,e,u){return!t.call(r,n,e,u)},r)},j.every=j.all=function(n,t,e){t||(t=j.identity);var u=!0;return null==n?u:g&&n.every===g?n.every(t,e):(A(n,function(n,i,a){return(u=u&&t.call(e,n,i,a))?void 0:r}),!!u)};var O=j.some=j.any=function(n,t,e){t||(t=j.identity);var u=!1;return null==n?u:m&&n.some===m?n.some(t,e):(A(n,function(n,i,a){return u||(u=t.call(e,n,i,a))?r:void 0}),!!u)};j.contains=j.include=function(n,t){return null!=n&&(y&&n.indexOf===y?-1!=n.indexOf(t):O(n,function(n){return n===t}))},j.invoke=function(n,t){var r=o.call(arguments,2),e=j.isFunction(t);return j.map(n,function(n){return(e?t:n[t]).apply(n,r)})},j.pluck=function(n,t){return j.map(n,function(n){return n[t]})},j.where=function(n,t,r){return j.isEmpty(t)?r?void 0:[]:j[r?"find":"filter"](n,function(n){for(var r in t)if(t[r]!==n[r])return!1;return!0})},j.findWhere=function(n,t){return j.where(n,t,!0)},j.max=function(n,t,r){if(!t&&j.isArray(n)&&n[0]===+n[0]&&n.length<65535)return Math.max.apply(Math,n);if(!t&&j.isEmpty(n))return-1/0;var e={computed:-1/0,value:-1/0};return A(n,function(n,u,i){var a=t?t.call(r,n,u,i):n;a>e.computed&&(e={value:n,computed:a})}),e.value},j.min=function(n,t,r){if(!t&&j.isArray(n)&&n[0]===+n[0]&&n.length<65535)return Math.min.apply(Math,n);if(!t&&j.isEmpty(n))return 1/0;var e={computed:1/0,value:1/0};return A(n,function(n,u,i){var a=t?t.call(r,n,u,i):n;a<e.computed&&(e={value:n,computed:a})}),e.value},j.shuffle=function(n){var t,r=0,e=[];return A(n,function(n){t=j.random(r++),e[r-1]=e[t],e[t]=n}),e};var F=function(n){return j.isFunction(n)?n:function(t){return t[n]}};j.sortBy=function(n,t,r){var e=F(t);return j.pluck(j.map(n,function(n,t,u){return{value:n,index:t,criteria:e.call(r,n,t,u)}}).sort(function(n,t){var r=n.criteria,e=t.criteria;if(r!==e){if(r>e||void 0===r)return 1;if(e>r||void 0===e)return-1}return n.index<t.index?-1:1}),"value")};var k=function(n,t,r,e){var u={},i=F(null==t?j.identity:t);return A(n,function(t,a){var o=i.call(r,t,a,n);e(u,o,t)}),u};j.groupBy=function(n,t,r){return k(n,t,r,function(n,t,r){(j.has(n,t)?n[t]:n[t]=[]).push(r)})},j.countBy=function(n,t,r){return k(n,t,r,function(n,t){j.has(n,t)||(n[t]=0),n[t]++})},j.sortedIndex=function(n,t,r,e){r=null==r?j.identity:F(r);for(var u=r.call(e,t),i=0,a=n.length;a>i;){var o=i+a>>>1;r.call(e,n[o])<u?i=o+1:a=o}return i},j.toArray=function(n){return n?j.isArray(n)?o.call(n):n.length===+n.length?j.map(n,j.identity):j.values(n):[]},j.size=function(n){return null==n?0:n.length===+n.length?n.length:j.keys(n).length},j.first=j.head=j.take=function(n,t,r){return null==n?void 0:null==t||r?n[0]:o.call(n,0,t)},j.initial=function(n,t,r){return o.call(n,0,n.length-(null==t||r?1:t))},j.last=function(n,t,r){return null==n?void 0:null==t||r?n[n.length-1]:o.call(n,Math.max(n.length-t,0))},j.rest=j.tail=j.drop=function(n,t,r){return o.call(n,null==t||r?1:t)},j.compact=function(n){return j.filter(n,j.identity)};var R=function(n,t,r){return t&&j.every(n,j.isArray)?c.apply(r,n):(A(n,function(n){j.isArray(n)||j.isArguments(n)?t?a.apply(r,n):R(n,t,r):r.push(n)}),r)};j.flatten=function(n,t){return R(n,t,[])},j.without=function(n){return j.difference(n,o.call(arguments,1))},j.uniq=j.unique=function(n,t,r,e){j.isFunction(t)&&(e=r,r=t,t=!1);var u=r?j.map(n,r,e):n,i=[],a=[];return A(u,function(r,e){(t?e&&a[a.length-1]===r:j.contains(a,r))||(a.push(r),i.push(n[e]))}),i},j.union=function(){return j.uniq(j.flatten(arguments,!0))},j.intersection=function(n){var t=o.call(arguments,1);return j.filter(j.uniq(n),function(n){return j.every(t,function(t){return j.indexOf(t,n)>=0})})},j.difference=function(n){var t=c.apply(e,o.call(arguments,1));return j.filter(n,function(n){return!j.contains(t,n)})},j.zip=function(){for(var n=j.max(j.pluck(arguments,"length").concat(0)),t=new Array(n),r=0;n>r;r++)t[r]=j.pluck(arguments,""+r);return t},j.object=function(n,t){if(null==n)return{};for(var r={},e=0,u=n.length;u>e;e++)t?r[n[e]]=t[e]:r[n[e][0]]=n[e][1];return r},j.indexOf=function(n,t,r){if(null==n)return-1;var e=0,u=n.length;if(r){if("number"!=typeof r)return e=j.sortedIndex(n,t),n[e]===t?e:-1;e=0>r?Math.max(0,u+r):r}if(y&&n.indexOf===y)return n.indexOf(t,r);for(;u>e;e++)if(n[e]===t)return e;return-1},j.lastIndexOf=function(n,t,r){if(null==n)return-1;var e=null!=r;if(b&&n.lastIndexOf===b)return e?n.lastIndexOf(t,r):n.lastIndexOf(t);for(var u=e?r:n.length;u--;)if(n[u]===t)return u;return-1},j.range=function(n,t,r){arguments.length<=1&&(t=n||0,n=0),r=arguments[2]||1;for(var e=Math.max(Math.ceil((t-n)/r),0),u=0,i=new Array(e);e>u;)i[u++]=n,n+=r;return i};var M=function(){};j.bind=function(n,t){var r,e;if(w&&n.bind===w)return w.apply(n,o.call(arguments,1));if(!j.isFunction(n))throw new TypeError;return r=o.call(arguments,2),e=function(){if(!(this instanceof e))return n.apply(t,r.concat(o.call(arguments)));M.prototype=n.prototype;var u=new M;M.prototype=null;var i=n.apply(u,r.concat(o.call(arguments)));return Object(i)===i?i:u}},j.partial=function(n){var t=o.call(arguments,1);return function(){return n.apply(this,t.concat(o.call(arguments)))}},j.bindAll=function(n){var t=o.call(arguments,1);if(0===t.length)throw new Error("bindAll must be passed function names");return A(t,function(t){n[t]=j.bind(n[t],n)}),n},j.memoize=function(n,t){var r={};return t||(t=j.identity),function(){var e=t.apply(this,arguments);return j.has(r,e)?r[e]:r[e]=n.apply(this,arguments)}},j.delay=function(n,t){var r=o.call(arguments,2);return setTimeout(function(){return n.apply(null,r)},t)},j.defer=function(n){return j.delay.apply(j,[n,1].concat(o.call(arguments,1)))},j.throttle=function(n,t,r){var e,u,i,a=null,o=0;r||(r={});var c=function(){o=!1===r.leading?0:new Date,a=null,i=n.apply(e,u)};return function(){var l=new Date;o||!1!==r.leading||(o=l);var f=t-(l-o);return e=this,u=arguments,0>=f?(clearTimeout(a),a=null,o=l,i=n.apply(e,u)):a||!1===r.trailing||(a=setTimeout(c,f)),i}},j.debounce=function(n,t,r){var e,u=null;return function(){var i=this,a=arguments,o=function(){u=null,r||(e=n.apply(i,a))},c=r&&!u;return clearTimeout(u),u=setTimeout(o,t),c&&(e=n.apply(i,a)),e}},j.once=function(n){var t,r=!1;return function(){return r?t:(r=!0,t=n.apply(this,arguments),n=null,t)}},j.wrap=function(n,t){return function(){var r=[n];return a.apply(r,arguments),t.apply(this,r)}},j.compose=function(){var n=arguments;return function(){for(var t=arguments,r=n.length-1;r>=0;r--)t=[n[r].apply(this,t)];return t[0]}},j.after=function(n,t){return function(){return--n<1?t.apply(this,arguments):void 0}},j.keys=_||function(n){if(n!==Object(n))throw new TypeError("Invalid object");var t=[];for(var r in n)j.has(n,r)&&t.push(r);return t},j.values=function(n){var t=[];for(var r in n)j.has(n,r)&&t.push(n[r]);return t},j.pairs=function(n){var t=[];for(var r in n)j.has(n,r)&&t.push([r,n[r]]);return t},j.invert=function(n){var t={};for(var r in n)j.has(n,r)&&(t[n[r]]=r);return t},j.functions=j.methods=function(n){var t=[];for(var r in n)j.isFunction(n[r])&&t.push(r);return t.sort()},j.extend=function(n){return A(o.call(arguments,1),function(t){if(t)for(var r in t)n[r]=t[r]}),n},j.pick=function(n){var t={},r=c.apply(e,o.call(arguments,1));return A(r,function(r){r in n&&(t[r]=n[r])}),t},j.omit=function(n){var t={},r=c.apply(e,o.call(arguments,1));for(var u in n)j.contains(r,u)||(t[u]=n[u]);return t},j.defaults=function(n){return A(o.call(arguments,1),function(t){if(t)for(var r in t)void 0===n[r]&&(n[r]=t[r])}),n},j.clone=function(n){return j.isObject(n)?j.isArray(n)?n.slice():j.extend({},n):n},j.tap=function(n,t){return t(n),n};var S=function(n,t,r,e){if(n===t)return 0!==n||1/n==1/t;if(null==n||null==t)return n===t;n instanceof j&&(n=n._wrapped),t instanceof j&&(t=t._wrapped);var u=l.call(n);if(u!=l.call(t))return!1;switch(u){case"[object String]":return n==String(t);case"[object Number]":return n!=+n?t!=+t:0==n?1/n==1/t:n==+t;case"[object Date]":case"[object Boolean]":return+n==+t;case"[object RegExp]":return n.source==t.source&&n.global==t.global&&n.multiline==t.multiline&&n.ignoreCase==t.ignoreCase}if("object"!=typeof n||"object"!=typeof t)return!1;for(var i=r.length;i--;)if(r[i]==n)return e[i]==t;var a=n.constructor,o=t.constructor;if(a!==o&&!(j.isFunction(a)&&a instanceof a&&j.isFunction(o)&&o instanceof o))return!1;r.push(n),e.push(t);var c=0,f=!0;if("[object Array]"==u){if(c=n.length,f=c==t.length)for(;c--&&(f=S(n[c],t[c],r,e)););}else{for(var s in n)if(j.has(n,s)&&(c++,!(f=j.has(t,s)&&S(n[s],t[s],r,e))))break;if(f){for(s in t)if(j.has(t,s)&&!c--)break;f=!c}}return r.pop(),e.pop(),f};j.isEqual=function(n,t){return S(n,t,[],[])},j.isEmpty=function(n){if(null==n)return!0;if(j.isArray(n)||j.isString(n))return 0===n.length;for(var t in n)if(j.has(n,t))return!1;return!0},j.isElement=function(n){return!(!n||1!==n.nodeType)},j.isArray=x||function(n){return"[object Array]"==l.call(n)},j.isObject=function(n){return n===Object(n)},A(["Arguments","Function","String","Number","Date","RegExp"],function(n){j["is"+n]=function(t){return l.call(t)=="[object "+n+"]"}}),j.isArguments(arguments)||(j.isArguments=function(n){return!(!n||!j.has(n,"callee"))}),"function"!=typeof/./&&(j.isFunction=function(n){return"function"==typeof n}),j.isFinite=function(n){return isFinite(n)&&!isNaN(parseFloat(n))},j.isNaN=function(n){return j.isNumber(n)&&n!=+n},j.isBoolean=function(n){return!0===n||!1===n||"[object Boolean]"==l.call(n)},j.isNull=function(n){return null===n},j.isUndefined=function(n){return void 0===n},j.has=function(n,t){return f.call(n,t)},j.noConflict=function(){return n._=t,this},j.identity=function(n){return n},j.times=function(n,t,r){for(var e=Array(Math.max(0,n)),u=0;n>u;u++)e[u]=t.call(r,u);return e},j.random=function(n,t){return null==t&&(t=n,n=0),n+Math.floor(Math.random()*(t-n+1))};var I={escape:{"&":"&","<":"<",">":">",'"':""","'":"'","/":"/"}};I.unescape=j.invert(I.escape);var T={escape:new RegExp("["+j.keys(I.escape).join("")+"]","g"),unescape:new RegExp("("+j.keys(I.unescape).join("|")+")","g")};j.each(["escape","unescape"],function(n){j[n]=function(t){return null==t?"":(""+t).replace(T[n],function(t){return I[n][t]})}}),j.result=function(n,t){if(null!=n){var r=n[t];return j.isFunction(r)?r.call(n):r}},j.mixin=function(n){A(j.functions(n),function(t){var r=j[t]=n[t];j.prototype[t]=function(){var n=[this._wrapped];return a.apply(n,arguments),z.call(this,r.apply(j,n))}})};var N=0;j.uniqueId=function(n){var t=++N+"";return n?n+t:t},j.templateSettings={evaluate:/<%([\s\S]+?)%>/g,interpolate:/<%=([\s\S]+?)%>/g,escape:/<%-([\s\S]+?)%>/g};var q=/(.)^/,B={"'":"'","\\":"\\","\r":"r","\n":"n","\t":"t","\u2028":"u2028","\u2029":"u2029"},D=/\\|'|\r|\n|\t|\u2028|\u2029/g;j.template=function(n,t,r){var e;r=j.defaults({},r,j.templateSettings);var u=new RegExp([(r.escape||q).source,(r.interpolate||q).source,(r.evaluate||q).source].join("|")+"|$","g"),i=0,a="__p+='";n.replace(u,function(t,r,e,u,o){return a+=n.slice(i,o).replace(D,function(n){return"\\"+B[n]}),r&&(a+="'+\n((__t=("+r+"))==null?'':_.escape(__t))+\n'"),e&&(a+="'+\n((__t=("+e+"))==null?'':__t)+\n'"),u&&(a+="';\n"+u+"\n__p+='"),i=o+t.length,t}),a+="';\n",r.variable||(a="with(obj||{}){\n"+a+"}\n"),a="var __t,__p='',__j=Array.prototype.join,print=function(){__p+=__j.call(arguments,'');};\n"+a+"return __p;\n";try{e=new Function(r.variable||"obj","_",a)}catch(o){throw o.source=a,o}if(t)return e(t,j);var c=function(n){return e.call(this,n,j)};return c.source="function("+(r.variable||"obj")+"){\n"+a+"}",c},j.chain=function(n){return j(n).chain()};var z=function(n){return this._chain?j(n).chain():n};j.mixin(j),A(["pop","push","reverse","shift","sort","splice","unshift"],function(n){var t=e[n];j.prototype[n]=function(){var r=this._wrapped;return t.apply(r,arguments),"shift"!=n&&"splice"!=n||0!==r.length||delete r[0],z.call(this,r)}}),A(["concat","join","slice"],function(n){var t=e[n];j.prototype[n]=function(){return z.call(this,t.apply(this._wrapped,arguments))}}),j.extend(j.prototype,{chain:function(){return this._chain=!0,this},value:function(){return this._wrapped}})}.call(this),function($,window,document,undefined){function Coords(obj){return obj[0]&&$.isPlainObject(obj[0])?this.data=obj[0]:this.el=obj,this.isCoords=!0,this.coords={},this.init(),this}var fn=Coords.prototype;fn.init=function(){this.set(),this.original_coords=this.get()},fn.set=function(update,not_update_offsets){var el=this.el;if(el&&!update&&(this.data=el.offset(),this.data.width=el.width(),this.data.height=el.height()),el&&update&&!not_update_offsets){var offset=el.offset();this.data.top=offset.top,this.data.left=offset.left}var d=this.data;return this.coords.x1=d.left,this.coords.y1=d.top,this.coords.x2=d.left+d.width,this.coords.y2=d.top+d.height,this.coords.cx=d.left+d.width/2,this.coords.cy=d.top+d.height/2,this.coords.width=d.width,this.coords.height=d.height,this.coords.el=el||!1,this},fn.update=function(data){if(!data&&!this.el)return this;if(data){var new_data=$.extend({},this.data,data);return this.data=new_data,this.set(!0,!0)}return this.set(!0),this},fn.get=function(){return this.coords},$.fn.coords=function(){if(this.data("coords"))return this.data("coords");var ins=new Coords(this,arguments[0]);return this.data("coords",ins),ins}}(jQuery,window,document),function($,window,document,undefined){function Collision(el,colliders,options){this.options=$.extend(defaults,options),this.$element=el,this.last_colliders=[],this.last_colliders_coords=[],"string"==typeof colliders||colliders instanceof jQuery?this.$colliders=$(colliders,this.options.colliders_context).not(this.$element):this.colliders=$(colliders),this.init()}var defaults={colliders_context:document.body},fn=Collision.prototype;fn.init=function(){this.find_collisions()},fn.overlaps=function(a,b){var x=!1,y=!1;return(b.x1>=a.x1&&b.x1<=a.x2||b.x2>=a.x1&&b.x2<=a.x2||a.x1>=b.x1&&a.x2<=b.x2)&&(x=!0),(b.y1>=a.y1&&b.y1<=a.y2||b.y2>=a.y1&&b.y2<=a.y2||a.y1>=b.y1&&a.y2<=b.y2)&&(y=!0),x&&y},fn.detect_overlapping_region=function(a,b){var regionX="",regionY="";return a.y1>b.cy&&a.y1<b.y2&&(regionX="N"),a.y2>b.y1&&a.y2<b.cy&&(regionX="S"),a.x1>b.cx&&a.x1<b.x2&&(regionY="W"),a.x2>b.x1&&a.x2<b.cx&&(regionY="E"),regionX+regionY||"C"},fn.calculate_overlapped_area_coords=function(a,b){var x1=Math.max(a.x1,b.x1),y1=Math.max(a.y1,b.y1),x2=Math.min(a.x2,b.x2),y2=Math.min(a.y2,b.y2);return $({left:x1,top:y1,width:x2-x1,height:y2-y1}).coords().get()},fn.calculate_overlapped_area=function(coords){return coords.width*coords.height},fn.manage_colliders_start_stop=function(new_colliders_coords,start_callback,stop_callback){for(var last=this.last_colliders_coords,i=0,il=last.length;i<il;i++)-1===$.inArray(last[i],new_colliders_coords)&&start_callback.call(this,last[i]);for(var j=0,jl=new_colliders_coords.length;j<jl;j++)-1===$.inArray(new_colliders_coords[j],last)&&stop_callback.call(this,new_colliders_coords[j])},fn.find_collisions=function(player_data_coords){for(var self=this,colliders_coords=[],colliders_data=[],$colliders=this.colliders||this.$colliders,count=$colliders.length,player_coords=self.$element.coords().update(player_data_coords||!1).get();count--;){var $collider=self.$colliders?$($colliders[count]):$colliders[count],$collider_coords_ins=$collider.isCoords?$collider:$collider.coords(),collider_coords=$collider_coords_ins.get();if(self.overlaps(player_coords,collider_coords)){var region=self.detect_overlapping_region(player_coords,collider_coords);if("C"===region){var area_coords=self.calculate_overlapped_area_coords(player_coords,collider_coords),area=self.calculate_overlapped_area(area_coords),collider_data={area:area,area_coords:area_coords,region:region,coords:collider_coords,player_coords:player_coords,el:$collider};self.options.on_overlap&&self.options.on_overlap.call(this,collider_data),colliders_coords.push($collider_coords_ins),colliders_data.push(collider_data)}}}return(self.options.on_overlap_stop||self.options.on_overlap_start)&&this.manage_colliders_start_stop(colliders_coords,self.options.on_overlap_start,self.options.on_overlap_stop),this.last_colliders_coords=colliders_coords,colliders_data},fn.get_closest_colliders=function(player_data_coords){var colliders=this.find_collisions(player_data_coords);return colliders.sort(function(a,b){return"C"===a.region&&"C"===b.region?a.coords.y1<b.coords.y1||a.coords.x1<b.coords.x1?-1:1:(a.area,b.area,1)}),colliders},$.fn.collision=function(collider,options){return new Collision(this,collider,options)}}(jQuery,window,document),function(window,undefined){window.debounce=function(func,wait,immediate){var timeout;return function(){var context=this,args=arguments,later=function(){timeout=null,immediate||func.apply(context,args)};immediate&&!timeout&&func.apply(context,args),clearTimeout(timeout),timeout=setTimeout(later,wait)}},window.throttle=function(func,wait){var context,args,timeout,throttling,more,result,whenDone=debounce(function(){more=throttling=!1},wait);return function(){context=this,args=arguments;var later=function(){timeout=null,more&&func.apply(context,args),whenDone()};return timeout||(timeout=setTimeout(later,wait)),throttling?more=!0:result=func.apply(context,args),whenDone(),throttling=!0,result}}}(window),function($,window,document,undefined){function Draggable(el,options){this.options=$.extend({},defaults,options),this.$body=$(document.body),this.$container=$(el),this.$dragitems=$(this.options.items,this.$container),this.is_dragging=!1,this.player_min_left=0+this.options.offset_left,this.init()}var defaults={items:".gs_w",distance:1,limit:!0,offset_left:0,autoscroll:!0,ignore_dragging:["INPUT","TEXTAREA","SELECT","BUTTON"],handle:null,container_width:0},$window=$(window),isTouch=!!("ontouchstart"in window),pointer_events={start:isTouch?"touchstart.gridster-draggable":"mousedown.gridster-draggable",move:isTouch?"touchmove.gridster-draggable":"mousemove.gridster-draggable",end:isTouch?"touchend.gridster-draggable":"mouseup.gridster-draggable"},fn=Draggable.prototype;fn.init=function(){this.calculate_positions(),this.$container.css("position","relative"),this.disabled=!1,this.events(),$(window).bind("resize.gridster-draggable",throttle($.proxy(this.calculate_positions,this),200))},fn.setOptions=function(options){this.options=$.extend(this.options,options)},fn.events=function(){this.$container.on("selectstart.gridster-draggable",$.proxy(this.on_select_start,this)),this.$container.on(pointer_events.start,this.options.items,$.proxy(this.drag_handler,this)),this.$body.on(pointer_events.end,$.proxy(function(e){this.is_dragging=!1,this.disabled||(this.$body.off(pointer_events.move),this.drag_start&&this.on_dragstop(e))},this))},fn.get_actual_pos=function($el){return $el.position()},fn.get_mouse_pos=function(e){if(isTouch){var oe=e.originalEvent;e=oe.touches.length?oe.touches[0]:oe.changedTouches[0]}return{left:e.clientX,top:e.clientY}},fn.get_offset=function(e){e.preventDefault();var mouse_actual_pos=this.get_mouse_pos(e),diff_x=Math.round(mouse_actual_pos.left-this.mouse_init_pos.left),diff_y=Math.round(mouse_actual_pos.top-this.mouse_init_pos.top),left=Math.round(this.el_init_offset.left+diff_x-this.baseX),top=Math.round(this.el_init_offset.top+diff_y-this.baseY+this.scrollOffset);return this.options.limit&&(left>this.player_max_left?left=this.player_max_left:left<this.player_min_left&&(left=this.player_min_left)),{left:left,top:top,mouse_left:mouse_actual_pos.left,mouse_top:mouse_actual_pos.top}},fn.manage_scroll=function(offset){var nextScrollTop,scrollTop=$window.scrollTop(),min_window_y=scrollTop,max_window_y=min_window_y+this.window_height,mouse_down_zone=max_window_y-50,mouse_up_zone=min_window_y+50,abs_mouse_top=(offset.mouse_left,min_window_y+offset.mouse_top),max_player_y=this.doc_height-this.window_height+this.player_height;abs_mouse_top>=mouse_down_zone&&(nextScrollTop=scrollTop+30)<max_player_y&&($window.scrollTop(nextScrollTop),this.scrollOffset=this.scrollOffset+30),abs_mouse_top<=mouse_up_zone&&(nextScrollTop=scrollTop-30)>0&&($window.scrollTop(nextScrollTop),this.scrollOffset=this.scrollOffset-30)},fn.calculate_positions=function(e){this.window_height=$window.height()},fn.drag_handler=function(e){e.target.nodeName;if(!this.disabled&&(1===e.which||isTouch)&&!this.ignore_drag(e)){var self=this,first=!0;return this.$player=$(e.currentTarget),this.el_init_pos=this.get_actual_pos(this.$player),this.mouse_init_pos=this.get_mouse_pos(e),this.offsetY=this.mouse_init_pos.top-this.el_init_pos.top,this.$body.on(pointer_events.move,function(mme){var mouse_actual_pos=self.get_mouse_pos(mme),diff_x=Math.abs(mouse_actual_pos.left-self.mouse_init_pos.left),diff_y=Math.abs(mouse_actual_pos.top-self.mouse_init_pos.top);return(diff_x>self.options.distance||diff_y>self.options.distance)&&(first?(first=!1,self.on_dragstart.call(self,mme),!1):(!0===self.is_dragging&&self.on_dragmove.call(self,mme),!1))}),!!isTouch&&void 0}},fn.on_dragstart=function(e){e.preventDefault(),this.drag_start=!0,this.is_dragging=!0;var offset=this.$container.offset();this.baseX=Math.round(offset.left),this.baseY=Math.round(offset.top),this.doc_height=$(document).height(),"clone"===this.options.helper?(this.$helper=this.$player.clone().appendTo(this.$container).addClass("helper"),this.helper=!0):this.helper=!1,this.scrollOffset=0,this.el_init_offset=this.$player.offset(),this.player_width=this.$player.width(),this.player_height=this.$player.height();var container_width=this.options.container_width||this.$container.width();return this.player_max_left=container_width-this.player_width+this.options.offset_left,this.options.start&&this.options.start.call(this.$player,e,{helper:this.helper?this.$helper:this.$player}),!1},fn.on_dragmove=function(e){var offset=this.get_offset(e);this.options.autoscroll&&this.manage_scroll(offset),(this.helper?this.$helper:this.$player).css({position:"absolute",left:offset.left,top:offset.top});var ui={position:{left:offset.left,top:offset.top}};return this.options.drag&&this.options.drag.call(this.$player,e,ui),!1},fn.on_dragstop=function(e){var offset=this.get_offset(e);this.drag_start=!1;var ui={position:{left:offset.left,top:offset.top}};return this.options.stop&&this.options.stop.call(this.$player,e,ui),this.helper&&this.$helper.remove(),!1},fn.on_select_start=function(e){if(!this.disabled&&!this.ignore_drag(e))return!1},fn.enable=function(){this.disabled=!1},fn.disable=function(){this.disabled=!0},fn.destroy=function(){this.disable(),this.$container.off(".gridster-draggable"),this.$body.off(".gridster-draggable"),$(window).off(".gridster-draggable"),$.removeData(this.$container,"drag")},fn.ignore_drag=function(event){return this.options.handle?!$(event.target).is(this.options.handle):$.inArray(event.target.nodeName,this.options.ignore_dragging)>=0},$.fn.drag=function(options){return this.each(function(){$.data(this,"drag")?$.data(this,"drag").setOptions(options):$.data(this,"drag",new Draggable(this,options))})}}(jQuery,window,document),function($,window,document,undefined){function Gridster(el,options){this.options=$.extend(!0,defaults,options),this.$el=$(el),this.$wrapper=this.$el.parent(),this.$widgets=this.$el.children(this.options.widget_selector).addClass("gs_w"),this.panes=[],this.$changed=$([]),this.wrapper_width=this.$wrapper.width(),this.min_widget_width=2*this.options.widget_margins[0]+this.options.widget_base_dimensions[0],this.min_widget_height=2*this.options.widget_margins[1]+this.options.widget_base_dimensions[1],this.$style_tags=$([]),this.init()}var defaults={namespace:"",widget_selector:"li",widget_margins:[10,10],widget_base_dimensions:[400,225],extra_rows:0,extra_cols:0,min_cols:1,max_cols:null,min_rows:15,max_size_x:6,autogenerate_stylesheet:!0,avoid_overlapped_widgets:!0,serialize_params:function($w,wgd){return{col:wgd.col,row:wgd.row,size_x:wgd.size_x,size_y:wgd.size_y}},collision:{},draggable:{distance:4}};Gridster.generated_stylesheets=[];var fn=Gridster.prototype;fn.init=function(){this.generate_grid_and_stylesheet(),this.get_widgets_from_DOM(),this.set_dom_grid_height(),this.$wrapper.addClass("ready"),this.draggable(),$(window).bind("resize.gridster",throttle($.proxy(this.recalculate_faux_grid,this),200))},fn.disable=function(){return this.$wrapper.find(".player-revert").removeClass("player-revert"),this.drag_api.disable(),this},fn.enable=function(){return this.drag_api.enable(),this},fn.add_widget=function(html,size_x,size_y,col,row){var pos;size_x||(size_x=1),size_y||(size_y=1),!col&!row?pos=this.next_position(size_x,size_y):(pos={col:col,row:row},this.empty_cells(col,row,size_x,size_y));var $w=$(html).attr({"data-col":pos.col,"data-row":pos.row,"data-sizex":size_x,"data-sizey":size_y}).addClass("gs_w").appendTo(this.$el).hide();return this.$widgets=this.$widgets.add($w),this.register_widget($w),this.add_faux_rows(pos.size_y),this.set_dom_grid_height(),$w.fadeIn()},fn.resize_widget=function($widget,size_x,size_y,callback){var wgd=$widget.coords().grid;size_x||(size_x=wgd.size_x),size_y||(size_y=wgd.size_y),size_x>this.cols&&(size_x=this.cols);var old_cells_occupied=this.get_cells_occupied(wgd),old_size_x=wgd.size_x,old_size_y=wgd.size_y,old_col=wgd.col,new_col=old_col;if(old_col+size_x-1>this.cols){var diff=old_col+(size_x-1)-this.cols,c=old_col-diff;new_col=Math.max(1,c)}var new_grid_data={col:new_col,row:wgd.row,size_x:size_x,size_y:size_y},new_cells_occupied=this.get_cells_occupied(new_grid_data),empty_cols=[];$.each(old_cells_occupied.cols,function(i,col){-1===$.inArray(col,new_cells_occupied.cols)&&empty_cols.push(col)});var occupied_cols=[];$.each(new_cells_occupied.cols,function(i,col){-1===$.inArray(col,old_cells_occupied.cols)&&occupied_cols.push(col)});var empty_rows=[];$.each(old_cells_occupied.rows,function(i,row){-1===$.inArray(row,new_cells_occupied.rows)&&empty_rows.push(row)});var occupied_rows=[];if($.each(new_cells_occupied.rows,function(i,row){-1===$.inArray(row,old_cells_occupied.rows)&&occupied_rows.push(row)}),this.remove_from_gridmap(wgd),occupied_cols.length){var cols_to_empty=[new_col,wgd.row,size_x,Math.min(old_size_y,size_y),$widget];this.empty_cells.apply(this,cols_to_empty)}if(occupied_rows.length){var rows_to_empty=[new_col,wgd.row,size_x,size_y,$widget];this.empty_cells.apply(this,rows_to_empty)}if(wgd.col=new_col,wgd.size_x=size_x,wgd.size_y=size_y,this.add_to_gridmap(new_grid_data,$widget),$widget.data("coords").update({width:size_x*this.options.widget_base_dimensions[0]+(size_x-1)*this.options.widget_margins[0]*2,height:size_y*this.options.widget_base_dimensions[1]+(size_y-1)*this.options.widget_margins[1]*2}),size_y>old_size_y&&this.add_faux_rows(size_y-old_size_y),size_x>old_size_x&&this.add_faux_cols(size_x-old_size_x),$widget.attr({"data-col":new_col,"data-sizex":size_x,"data-sizey":size_y}),empty_cols.length){var cols_to_remove_holes=[empty_cols[0],wgd.row,empty_cols.length,Math.min(old_size_y,size_y),$widget];this.remove_empty_cells.apply(this,cols_to_remove_holes)}if(empty_rows.length){var rows_to_remove_holes=[new_col,wgd.row,size_x,size_y,$widget];this.remove_empty_cells.apply(this,rows_to_remove_holes)}return callback&&callback.call(this,size_x,size_y),$widget},fn.empty_cells=function(col,row,size_x,size_y,$exclude){return this.widgets_below({col:col,row:row-size_y,size_x:size_x,size_y:size_y}).not($exclude).each($.proxy(function(i,w){var wgd=$(w).coords().grid;if(wgd.row<=row+size_y-1){var diff=row+size_y-wgd.row;this.move_widget_down($(w),diff)}},this)),this.set_dom_grid_height(),this},fn.remove_empty_cells=function(col,row,size_x,size_y,exclude){return this.widgets_below({col:col,row:row,size_x:size_x,size_y:size_y}).not(exclude).each($.proxy(function(i,widget){this.move_widget_up($(widget),size_y)},this)),this.set_dom_grid_height(),this},fn.next_position=function(size_x,size_y){
+size_x||(size_x=1),size_y||(size_y=1);for(var rows_l,ga=this.gridmap,cols_l=ga.length,valid_pos=[],c=1;c<cols_l;c++){rows_l=ga[c].length;for(var r=1;r<=rows_l;r++){this.can_move_to({size_x:size_x,size_y:size_y},c,r)&&valid_pos.push({col:c,row:r,size_y:size_y,size_x:size_x})}}return!!valid_pos.length&&this.sort_by_row_and_col_asc(valid_pos)[0]},fn.remove_widget=function(el,silent,callback){var $el=el instanceof jQuery?el:$(el),wgd=$el.coords().grid;$.isFunction(silent)&&(callback=silent,silent=!1),this.cells_occupied_by_placeholder={},this.$widgets=this.$widgets.not($el);var $nexts=this.widgets_below($el);this.remove_from_gridmap(wgd),$el.fadeOut($.proxy(function(){$el.remove(),silent||$nexts.each($.proxy(function(i,widget){this.move_widget_up($(widget),wgd.size_y)},this)),this.set_dom_grid_height(),callback&&callback.call(this,el)},this))},fn.remove_all_widgets=function(callback){return this.$widgets.each($.proxy(function(i,el){this.remove_widget(el,!0,callback)},this)),this},fn.serialize=function($widgets){$widgets||($widgets=this.$widgets);var result=[];return $widgets.each($.proxy(function(i,widget){result.push(this.options.serialize_params($(widget),$(widget).coords().grid))},this)),result},fn.serialize_changed=function(){return this.serialize(this.$changed)},fn.register_widget=function($el){var wgd={col:parseInt($el.attr("data-col"),10),row:parseInt($el.attr("data-row"),10),size_x:parseInt($el.attr("data-sizex"),10),size_y:parseInt($el.attr("data-sizey"),10),el:$el};return this.options.avoid_overlapped_widgets&&!this.can_move_to({size_x:wgd.size_x,size_y:wgd.size_y},wgd.col,wgd.row)&&(wgd=this.next_position(wgd.size_x,wgd.size_y),wgd.el=$el,$el.attr({"data-col":wgd.col,"data-row":wgd.row,"data-sizex":wgd.size_x,"data-sizey":wgd.size_y})),$el.data("coords",$el.coords()),$el.data("coords").grid=wgd,this.add_to_gridmap(wgd,$el),this},fn.update_widget_position=function(grid_data,value){return this.for_each_cell_occupied(grid_data,function(col,row){if(!this.gridmap[col])return this;this.gridmap[col][row]=value}),this},fn.remove_from_gridmap=function(grid_data){return this.update_widget_position(grid_data,!1)},fn.add_to_gridmap=function(grid_data,value){if(this.update_widget_position(grid_data,value||grid_data.el),grid_data.el){this.widgets_below(grid_data.el).each($.proxy(function(i,widget){this.move_widget_up($(widget))},this))}},fn.draggable=function(){var self=this,draggable_options=$.extend(!0,{},this.options.draggable,{offset_left:this.options.widget_margins[0],container_width:this.container_width,start:function(event,ui){self.$widgets.filter(".player-revert").removeClass("player-revert"),self.$player=$(this),self.$helper="clone"===self.options.draggable.helper?$(ui.helper):self.$player,self.helper=!self.$helper.is(self.$player),self.on_start_drag.call(self,event,ui),self.$el.trigger("gridster:dragstart")},stop:function(event,ui){self.on_stop_drag.call(self,event,ui),self.$el.trigger("gridster:dragstop")},drag:throttle(function(event,ui){self.on_drag.call(self,event,ui),self.$el.trigger("gridster:drag")},60)});return this.drag_api=this.$el.drag(draggable_options).data("drag"),this},fn.on_start_drag=function(event,ui){this.$helper.add(this.$player).add(this.$wrapper).addClass("dragging"),this.$player.addClass("player"),this.player_grid_data=this.$player.coords().grid,this.placeholder_grid_data=$.extend({},this.player_grid_data),this.$el.css("height",this.$el.height()+this.player_grid_data.size_y*this.min_widget_height);var colliders=this.faux_grid,coords=this.$player.data("coords").coords;this.cells_occupied_by_player=this.get_cells_occupied(this.player_grid_data),this.cells_occupied_by_placeholder=this.get_cells_occupied(this.placeholder_grid_data),this.last_cols=[],this.last_rows=[],this.collision_api=this.$helper.collision(colliders,this.options.collision),this.$preview_holder=$("<li />",{class:"preview-holder","data-row":this.$player.attr("data-row"),"data-col":this.$player.attr("data-col"),css:{width:coords.width,height:coords.height}}).appendTo(this.$el),this.options.draggable.start&&this.options.draggable.start.call(this,event,ui)},fn.on_drag=function(event,ui){if(null===this.$player)return!1;var abs_offset={left:ui.position.left+this.baseX,top:ui.position.top+this.baseY};this.colliders_data=this.collision_api.get_closest_colliders(abs_offset),this.on_overlapped_column_change(this.on_start_overlapping_column,this.on_stop_overlapping_column),this.on_overlapped_row_change(this.on_start_overlapping_row,this.on_stop_overlapping_row),this.helper&&this.$player&&this.$player.css({left:ui.position.left,top:ui.position.top}),this.options.draggable.drag&&this.options.draggable.drag.call(this,event,ui)},fn.on_stop_drag=function(event,ui){this.$helper.add(this.$player).add(this.$wrapper).removeClass("dragging"),ui.position.left=ui.position.left+this.baseX,ui.position.top=ui.position.top+this.baseY,this.colliders_data=this.collision_api.get_closest_colliders(ui.position),this.on_overlapped_column_change(this.on_start_overlapping_column,this.on_stop_overlapping_column),this.on_overlapped_row_change(this.on_start_overlapping_row,this.on_stop_overlapping_row),this.$player.addClass("player-revert").removeClass("player").attr({"data-col":this.placeholder_grid_data.col,"data-row":this.placeholder_grid_data.row}).css({left:"",top:""}),this.$changed=this.$changed.add(this.$player),this.cells_occupied_by_player=this.get_cells_occupied(this.placeholder_grid_data),this.set_cells_player_occupies(this.placeholder_grid_data.col,this.placeholder_grid_data.row),this.$player.coords().grid.row=this.placeholder_grid_data.row,this.$player.coords().grid.col=this.placeholder_grid_data.col,this.options.draggable.stop&&this.options.draggable.stop.call(this,event,ui),this.$preview_holder.remove(),this.$player=null,this.$helper=null,this.placeholder_grid_data={},this.player_grid_data={},this.cells_occupied_by_placeholder={},this.cells_occupied_by_player={},this.set_dom_grid_height()},fn.on_overlapped_column_change=function(start_callback,stop_callback){if(!this.colliders_data.length)return this;var i,cols=this.get_targeted_columns(this.colliders_data[0].el.data.col),last_n_cols=this.last_cols.length,n_cols=cols.length;for(i=0;i<n_cols;i++)-1===$.inArray(cols[i],this.last_cols)&&(start_callback||$.noop).call(this,cols[i]);for(i=0;i<last_n_cols;i++)-1===$.inArray(this.last_cols[i],cols)&&(stop_callback||$.noop).call(this,this.last_cols[i]);return this.last_cols=cols,this},fn.on_overlapped_row_change=function(start_callback,end_callback){if(!this.colliders_data.length)return this;var i,rows=this.get_targeted_rows(this.colliders_data[0].el.data.row),last_n_rows=this.last_rows.length,n_rows=rows.length;for(i=0;i<n_rows;i++)-1===$.inArray(rows[i],this.last_rows)&&(start_callback||$.noop).call(this,rows[i]);for(i=0;i<last_n_rows;i++)-1===$.inArray(this.last_rows[i],rows)&&(end_callback||$.noop).call(this,this.last_rows[i]);this.last_rows=rows},fn.set_player=function(col,row,no_player){var self=this;no_player||this.empty_cells_player_occupies();var cell=no_player?{col:col}:self.colliders_data[0].el.data,to_col=cell.col,to_row=row||cell.row;this.player_grid_data={col:to_col,row:to_row,size_y:this.player_grid_data.size_y,size_x:this.player_grid_data.size_x},this.cells_occupied_by_player=this.get_cells_occupied(this.player_grid_data);var $overlapped_widgets=this.get_widgets_overlapped(this.player_grid_data),constraints=this.widgets_constraints($overlapped_widgets);if(this.manage_movements(constraints.can_go_up,to_col,to_row),this.manage_movements(constraints.can_not_go_up,to_col,to_row),!$overlapped_widgets.length){var pp=this.can_go_player_up(this.player_grid_data);!1!==pp&&(to_row=pp),this.set_placeholder(to_col,to_row)}return{col:to_col,row:to_row}},fn.widgets_constraints=function($widgets){var $widgets_can_go_up=$([]),wgd_can_go_up=[],wgd_can_not_go_up=[];return $widgets.each($.proxy(function(i,w){var $w=$(w),wgd=$w.coords().grid;this.can_go_widget_up(wgd)?($widgets_can_go_up=$widgets_can_go_up.add($w),wgd_can_go_up.push(wgd)):wgd_can_not_go_up.push(wgd)},this)),$widgets.not($widgets_can_go_up),{can_go_up:this.sort_by_row_asc(wgd_can_go_up),can_not_go_up:this.sort_by_row_desc(wgd_can_not_go_up)}},fn.sort_by_row_asc=function(widgets){return widgets=widgets.sort(function(a,b){return a.row||(a=$(a).coords().grid,b=$(b).coords().grid),a.row>b.row?1:-1})},fn.sort_by_row_and_col_asc=function(widgets){return widgets=widgets.sort(function(a,b){return a.row>b.row||a.row===b.row&&a.col>b.col?1:-1})},fn.sort_by_col_asc=function(widgets){return widgets=widgets.sort(function(a,b){return a.col>b.col?1:-1})},fn.sort_by_row_desc=function(widgets){return widgets=widgets.sort(function(a,b){return a.row+a.size_y<b.row+b.size_y?1:-1})},fn.manage_movements=function($widgets,to_col,to_row){return $.each($widgets,$.proxy(function(i,w){var wgd=w,$w=wgd.el,can_go_widget_up=this.can_go_widget_up(wgd);if(can_go_widget_up)this.move_widget_to($w,can_go_widget_up),this.set_placeholder(to_col,can_go_widget_up+wgd.size_y);else{if(!this.can_go_player_up(this.player_grid_data)){var y=to_row+this.player_grid_data.size_y-wgd.row;this.move_widget_down($w,y),this.set_placeholder(to_col,to_row)}}},this)),this},fn.is_player=function(col_or_el,row){if(row&&!this.gridmap[col_or_el])return!1;var $w=row?this.gridmap[col_or_el][row]:col_or_el;return $w&&($w.is(this.$player)||$w.is(this.$helper))},fn.is_player_in=function(col,row){var c=this.cells_occupied_by_player||{};return $.inArray(col,c.cols)>=0&&$.inArray(row,c.rows)>=0},fn.is_placeholder_in=function(col,row){var c=this.cells_occupied_by_placeholder||{};return this.is_placeholder_in_col(col)&&$.inArray(row,c.rows)>=0},fn.is_placeholder_in_col=function(col){var c=this.cells_occupied_by_placeholder||[];return $.inArray(col,c.cols)>=0},fn.is_empty=function(col,row){return void 0===this.gridmap[col]||void 0!==this.gridmap[col][row]&&!1===this.gridmap[col][row]},fn.is_occupied=function(col,row){return!!this.gridmap[col]&&!!this.gridmap[col][row]},fn.is_widget=function(col,row){var cell=this.gridmap[col];return!!cell&&((cell=cell[row])||!1)},fn.is_widget_under_player=function(col,row){return!!this.is_widget(col,row)&&this.is_player_in(col,row)},fn.get_widgets_under_player=function(cells){cells||(cells=this.cells_occupied_by_player||{cols:[],rows:[]});var $widgets=$([]);return $.each(cells.cols,$.proxy(function(i,col){$.each(cells.rows,$.proxy(function(i,row){this.is_widget(col,row)&&($widgets=$widgets.add(this.gridmap[col][row]))},this))},this)),$widgets},fn.set_placeholder=function(col,row){var phgd=$.extend({},this.placeholder_grid_data),$nexts=this.widgets_below({col:phgd.col,row:phgd.row,size_y:phgd.size_y,size_x:phgd.size_x}),right_col=col+phgd.size_x-1;right_col>this.cols&&(col-=right_col-col);var moved_down=this.placeholder_grid_data.row<row,changed_column=this.placeholder_grid_data.col!==col;this.placeholder_grid_data.col=col,this.placeholder_grid_data.row=row,this.cells_occupied_by_placeholder=this.get_cells_occupied(this.placeholder_grid_data),this.$preview_holder.attr({"data-row":row,"data-col":col}),(moved_down||changed_column)&&$nexts.each($.proxy(function(i,widget){this.move_widget_up($(widget),this.placeholder_grid_data.col-col+phgd.size_y)},this));var $widgets_under_ph=this.get_widgets_under_player(this.cells_occupied_by_placeholder);$widgets_under_ph.length&&$widgets_under_ph.each($.proxy(function(i,widget){var $w=$(widget);this.move_widget_down($w,row+phgd.size_y-$w.data("coords").grid.row)},this))},fn.can_go_player_up=function(widget_grid_data){var p_bottom_row=widget_grid_data.row+widget_grid_data.size_y-1,result=!0,upper_rows=[],min_row=1e4,$widgets_under_player=this.get_widgets_under_player();return this.for_each_column_occupied(widget_grid_data,function(tcol){var grid_col=this.gridmap[tcol],r=p_bottom_row+1;for(upper_rows[tcol]=[];--r>0&&(this.is_empty(tcol,r)||this.is_player(tcol,r)||this.is_widget(tcol,r)&&grid_col[r].is($widgets_under_player));)upper_rows[tcol].push(r),min_row=r<min_row?r:min_row;if(0===upper_rows[tcol].length)return result=!1,!0;upper_rows[tcol].sort(function(a,b){return a-b})}),!!result&&this.get_valid_rows(widget_grid_data,upper_rows,min_row)},fn.can_go_widget_up=function(widget_grid_data){var p_bottom_row=widget_grid_data.row+widget_grid_data.size_y-1,result=!0,upper_rows=[],min_row=1e4;return this.for_each_column_occupied(widget_grid_data,function(tcol){var grid_col=this.gridmap[tcol];upper_rows[tcol]=[];for(var r=p_bottom_row+1;--r>0&&(!this.is_widget(tcol,r)||this.is_player_in(tcol,r)||grid_col[r].is(widget_grid_data.el));)this.is_player(tcol,r)||this.is_placeholder_in(tcol,r)||this.is_player_in(tcol,r)||upper_rows[tcol].push(r),r<min_row&&(min_row=r);if(0===upper_rows[tcol].length)return result=!1,!0;upper_rows[tcol].sort(function(a,b){return a-b})}),!!result&&this.get_valid_rows(widget_grid_data,upper_rows,min_row)},fn.get_valid_rows=function(widget_grid_data,upper_rows,min_row){for(var p_top_row=widget_grid_data.row,p_bottom_row=widget_grid_data.row+widget_grid_data.size_y-1,size_y=widget_grid_data.size_y,r=min_row-1,valid_rows=[];++r<=p_bottom_row;){var common=!0;if($.each(upper_rows,function(col,rows){$.isArray(rows)&&-1===$.inArray(r,rows)&&(common=!1)}),!0===common&&(valid_rows.push(r),valid_rows.length===size_y))break}var new_row=!1;return 1===size_y?valid_rows[0]!==p_top_row&&(new_row=valid_rows[0]||!1):valid_rows[0]!==p_top_row&&(new_row=this.get_consecutive_numbers_index(valid_rows,size_y)),new_row},fn.get_consecutive_numbers_index=function(arr,size_y){for(var max=arr.length,result=[],first=!0,prev=-1,i=0;i<max;i++){if(first||arr[i]===prev+1){if(result.push(i),result.length===size_y)break;first=!1}else result=[],first=!0;prev=arr[i]}return result.length>=size_y&&arr[result[0]]},fn.get_widgets_overlapped=function(){var $widgets=$([]),used=[],rows_from_bottom=this.cells_occupied_by_player.rows.slice(0);return rows_from_bottom.reverse(),$.each(this.cells_occupied_by_player.cols,$.proxy(function(i,col){$.each(rows_from_bottom,$.proxy(function(i,row){if(!this.gridmap[col])return!0;var $w=this.gridmap[col][row];this.is_occupied(col,row)&&!this.is_player($w)&&-1===$.inArray($w,used)&&($widgets=$widgets.add($w),used.push($w))},this))},this)),$widgets},fn.on_start_overlapping_column=function(col){this.set_player(col,!1)},fn.on_start_overlapping_row=function(row){this.set_player(!1,row)},fn.on_stop_overlapping_column=function(col){this.set_player(col,!1);var self=this;this.for_each_widget_below(col,this.cells_occupied_by_player.rows[0],function(tcol,trow){self.move_widget_up(this,self.player_grid_data.size_y)})},fn.on_stop_overlapping_row=function(row){this.set_player(!1,row);for(var self=this,cols=this.cells_occupied_by_player.cols,c=0,cl=cols.length;c<cl;c++)this.for_each_widget_below(cols[c],row,function(tcol,trow){self.move_widget_up(this,self.player_grid_data.size_y)})},fn.move_widget_to=function($widget,row){var self=this,widget_grid_data=$widget.coords().grid,$next_widgets=(widget_grid_data.row,this.widgets_below($widget));return!1!==this.can_move_to(widget_grid_data,widget_grid_data.col,row,$widget)&&(this.remove_from_gridmap(widget_grid_data),widget_grid_data.row=row,this.add_to_gridmap(widget_grid_data),$widget.attr("data-row",row),this.$changed=this.$changed.add($widget),$next_widgets.each(function(i,widget){var $w=$(widget),wgd=$w.coords().grid,can_go_up=self.can_go_widget_up(wgd);can_go_up&&can_go_up!==wgd.row&&self.move_widget_to($w,can_go_up)}),this)},fn.move_widget_up=function($widget,y_units){var el_grid_data=$widget.coords().grid,actual_row=el_grid_data.row,moved=[];if(y_units||(y_units=1),!this.can_go_up($widget))return!1;this.for_each_column_occupied(el_grid_data,function(col){if(-1===$.inArray($widget,moved)){var widget_grid_data=$widget.coords().grid,next_row=actual_row-y_units;if(!(next_row=this.can_go_up_to_row(widget_grid_data,col,next_row)))return!0;var $next_widgets=this.widgets_below($widget);this.remove_from_gridmap(widget_grid_data),widget_grid_data.row=next_row,this.add_to_gridmap(widget_grid_data),$widget.attr("data-row",widget_grid_data.row),this.$changed=this.$changed.add($widget),moved.push($widget),$next_widgets.each($.proxy(function(i,widget){this.move_widget_up($(widget),y_units)},this))}})},fn.move_widget_down=function($widget,y_units){var el_grid_data=$widget.coords().grid,actual_row=el_grid_data.row,moved=[],y_diff=y_units;if(!$widget)return!1;if(-1===$.inArray($widget,moved)){var widget_grid_data=$widget.coords().grid,next_row=actual_row+y_units,$next_widgets=this.widgets_below($widget);this.remove_from_gridmap(widget_grid_data),$next_widgets.each($.proxy(function(i,widget){var $w=$(widget),wd=$w.coords().grid,tmp_y=this.displacement_diff(wd,widget_grid_data,y_diff);tmp_y>0&&this.move_widget_down($w,tmp_y)},this)),widget_grid_data.row=next_row,this.update_widget_position(widget_grid_data,$widget),$widget.attr("data-row",widget_grid_data.row),this.$changed=this.$changed.add($widget),moved.push($widget)}},fn.can_go_up_to_row=function(widget_grid_data,col,row){var r,ga=this.gridmap,result=!0,urc=[],actual_row=widget_grid_data.row;if(this.for_each_column_occupied(widget_grid_data,function(tcol){ga[tcol];for(urc[tcol]=[],r=actual_row;r--&&this.is_empty(tcol,r)&&!this.is_placeholder_in(tcol,r);)urc[tcol].push(r);if(!urc[tcol].length)return result=!1,!0}),!result)return!1;for(r=row,r=1;r<actual_row;r++){for(var common=!0,uc=0,ucl=urc.length;uc<ucl;uc++)urc[uc]&&-1===$.inArray(r,urc[uc])&&(common=!1);if(!0===common){result=r;break}}return result},fn.displacement_diff=function(widget_grid_data,parent_bgd,y_units){var actual_row=widget_grid_data.row,diffs=[],parent_max_y=parent_bgd.row+parent_bgd.size_y;return this.for_each_column_occupied(widget_grid_data,function(col){for(var temp_y_units=0,r=parent_max_y;r<actual_row;r++)this.is_empty(col,r)&&(temp_y_units+=1);diffs.push(temp_y_units)}),y_units-=Math.max.apply(Math,diffs),y_units>0?y_units:0},fn.widgets_below=function($el){var el_grid_data=$.isPlainObject($el)?$el:$el.coords().grid,self=this,next_row=(this.gridmap,el_grid_data.row+el_grid_data.size_y-1),$nexts=$([]);return this.for_each_column_occupied(el_grid_data,function(col){self.for_each_widget_below(col,next_row,function(tcol,trow){if(!self.is_player(this)&&-1===$.inArray(this,$nexts))return $nexts=$nexts.add(this),!0})}),this.sort_by_row_asc($nexts)},fn.set_cells_player_occupies=function(col,row){return this.remove_from_gridmap(this.placeholder_grid_data),this.placeholder_grid_data.col=col,this.placeholder_grid_data.row=row,this.add_to_gridmap(this.placeholder_grid_data,this.$player),this},fn.empty_cells_player_occupies=function(){return this.remove_from_gridmap(this.placeholder_grid_data),this},fn.can_go_up=function($el){var el_grid_data=$el.coords().grid,initial_row=el_grid_data.row,prev_row=initial_row-1,result=(this.gridmap,!0);return 1!==initial_row&&(this.for_each_column_occupied(el_grid_data,function(col){this.is_widget(col,prev_row);if(this.is_occupied(col,prev_row)||this.is_player(col,prev_row)||this.is_placeholder_in(col,prev_row)||this.is_player_in(col,prev_row))return result=!1,!0}),result)},fn.can_move_to=function(widget_grid_data,col,row,max_row){var $w=(this.gridmap,widget_grid_data.el),future_wd={size_y:widget_grid_data.size_y,size_x:widget_grid_data.size_x,col:col,row:row},result=!0;return!(col+widget_grid_data.size_x-1>this.cols)&&(!(max_row&&max_row<row+widget_grid_data.size_y-1)&&(this.for_each_cell_occupied(future_wd,function(tcol,trow){var $tw=this.is_widget(tcol,trow);!$tw||widget_grid_data.el&&!$tw.is($w)||(result=!1)}),result))},fn.get_targeted_columns=function(from_col){for(var max=(from_col||this.player_grid_data.col)+(this.player_grid_data.size_x-1),cols=[],col=from_col;col<=max;col++)cols.push(col);return cols},fn.get_targeted_rows=function(from_row){for(var max=(from_row||this.player_grid_data.row)+(this.player_grid_data.size_y-1),rows=[],row=from_row;row<=max;row++)rows.push(row);return rows},fn.get_cells_occupied=function(el_grid_data){var i,cells={cols:[],rows:[]};for(arguments[1]instanceof jQuery&&(el_grid_data=arguments[1].coords().grid),i=0;i<el_grid_data.size_x;i++){var col=el_grid_data.col+i;cells.cols.push(col)}for(i=0;i<el_grid_data.size_y;i++){var row=el_grid_data.row+i;cells.rows.push(row)}return cells},fn.for_each_cell_occupied=function(grid_data,callback){return this.for_each_column_occupied(grid_data,function(col){this.for_each_row_occupied(grid_data,function(row){callback.call(this,col,row)})}),this},fn.for_each_column_occupied=function(el_grid_data,callback){for(var i=0;i<el_grid_data.size_x;i++){var col=el_grid_data.col+i;callback.call(this,col,el_grid_data)}},fn.for_each_row_occupied=function(el_grid_data,callback){for(var i=0;i<el_grid_data.size_y;i++){var row=el_grid_data.row+i;callback.call(this,row,el_grid_data)}},fn._traversing_widgets=function(type,direction,col,row,callback){var ga=this.gridmap;if(ga[col]){var cr,max,action=type+"/"+direction;if(arguments[2]instanceof jQuery){var el_grid_data=arguments[2].coords().grid;col=el_grid_data.col,row=el_grid_data.row,callback=arguments[3]}var matched=[],trow=row,methods={"for_each/above":function(){for(;trow--&&!(trow>0&&this.is_widget(col,trow)&&-1===$.inArray(ga[col][trow],matched)&&(cr=callback.call(ga[col][trow],col,trow),matched.push(ga[col][trow]),cr)););},"for_each/below":function(){for(trow=row+1,max=ga[col].length;trow<max&&(!this.is_widget(col,trow)||-1!==$.inArray(ga[col][trow],matched)||(cr=callback.call(ga[col][trow],col,trow),matched.push(ga[col][trow]),!cr));trow++);}};methods[action]&&methods[action].call(this)}},fn.for_each_widget_above=function(col,row,callback){return this._traversing_widgets("for_each","above",col,row,callback),this},fn.for_each_widget_below=function(col,row,callback){return this._traversing_widgets("for_each","below",col,row,callback),this},fn.get_highest_occupied_cell=function(){for(var r,gm=this.gridmap,rows=[],row_in_col=[],c=gm.length-1;c>=1;c--)for(r=gm[c].length-1;r>=1;r--)if(this.is_widget(c,r)){rows.push(r),row_in_col[r]=c;break}var highest_row=Math.max.apply(Math,rows);return this.highest_occupied_cell={col:row_in_col[highest_row],row:highest_row},this.highest_occupied_cell},fn.get_widgets_from=function(col,row){var $widgets=(this.gridmap,$());return col&&($widgets=$widgets.add(this.$widgets.filter(function(){var tcol=$(this).attr("data-col");return tcol===col||tcol>col}))),row&&($widgets=$widgets.add(this.$widgets.filter(function(){var trow=$(this).attr("data-row");return trow===row||trow>row}))),$widgets},fn.set_dom_grid_height=function(){var r=this.get_highest_occupied_cell().row+1;return this.$el.css("height",r*this.min_widget_height),this},fn.generate_stylesheet=function(opts){var i,styles="",max_size_x=this.options.max_size_x;opts||(opts={}),opts.cols||(opts.cols=this.cols),opts.rows||(opts.rows=this.rows),opts.namespace||(opts.namespace=this.options.namespace),opts.widget_base_dimensions||(opts.widget_base_dimensions=this.options.widget_base_dimensions),opts.widget_margins||(opts.widget_margins=this.options.widget_margins),opts.min_widget_width=2*opts.widget_margins[0]+opts.widget_base_dimensions[0],opts.min_widget_height=2*opts.widget_margins[1]+opts.widget_base_dimensions[1];var serialized_opts=$.param(opts);if($.inArray(serialized_opts,Gridster.generated_stylesheets)>=0)return!1;for(Gridster.generated_stylesheets.push(serialized_opts),i=opts.cols;i>=0;i--)styles+=opts.namespace+' [data-col="'+(i+1)+'"] { left:'+(i*opts.widget_base_dimensions[0]+i*opts.widget_margins[0]+(i+1)*opts.widget_margins[0])+"px;} ";for(i=opts.rows;i>=0;i--)styles+=opts.namespace+' [data-row="'+(i+1)+'"] { top:'+(i*opts.widget_base_dimensions[1]+i*opts.widget_margins[1]+(i+1)*opts.widget_margins[1])+"px;} ";for(var y=1;y<=opts.rows;y++)styles+=opts.namespace+' [data-sizey="'+y+'"] { height:'+(y*opts.widget_base_dimensions[1]+(y-1)*(2*opts.widget_margins[1]))+"px;}";for(var x=1;x<=max_size_x;x++)styles+=opts.namespace+' [data-sizex="'+x+'"] { width:'+(x*opts.widget_base_dimensions[0]+(x-1)*(2*opts.widget_margins[0]))+"px;}";return this.add_style_tag(styles)},fn.add_style_tag=function(css){var d=document,tag=d.createElement("style");return d.getElementsByTagName("head")[0].appendChild(tag),tag.setAttribute("type","text/css"),tag.styleSheet?tag.styleSheet.cssText=css:tag.appendChild(document.createTextNode(css)),this.$style_tags=this.$style_tags.add(tag),this},fn.remove_style_tags=function(){this.$style_tags.remove()},fn.generate_faux_grid=function(rows,cols){this.faux_grid=[],this.gridmap=[];var col,row;for(col=cols;col>0;col--)for(this.gridmap[col]=[],row=rows;row>0;row--)this.add_faux_cell(row,col);return this},fn.add_faux_cell=function(row,col){var coords=$({left:this.baseX+(col-1)*this.min_widget_width,top:this.baseY+(row-1)*this.min_widget_height,width:this.min_widget_width,height:this.min_widget_height,col:col,row:row,original_col:col,original_row:row}).coords();return $.isArray(this.gridmap[col])||(this.gridmap[col]=[]),this.gridmap[col][row]=!1,this.faux_grid.push(coords),this},fn.add_faux_rows=function(rows){for(var actual_rows=this.rows,max_rows=actual_rows+(rows||1),r=max_rows;r>actual_rows;r--)for(var c=this.cols;c>=1;c--)this.add_faux_cell(r,c);return this.rows=max_rows,this.options.autogenerate_stylesheet&&this.generate_stylesheet(),this},fn.add_faux_cols=function(cols){for(var actual_cols=this.cols,max_cols=actual_cols+(cols||1),c=actual_cols;c<max_cols;c++)for(var r=this.rows;r>=1;r--)this.add_faux_cell(r,c);return this.cols=max_cols,this.options.autogenerate_stylesheet&&this.generate_stylesheet(),this},fn.recalculate_faux_grid=function(){var aw=this.$wrapper.width();return this.baseX=($(window).width()-aw)/2,this.baseY=this.$wrapper.offset().top,$.each(this.faux_grid,$.proxy(function(i,coords){this.faux_grid[i]=coords.update({left:this.baseX+(coords.data.col-1)*this.min_widget_width,top:this.baseY+(coords.data.row-1)*this.min_widget_height})},this)),this},fn.get_widgets_from_DOM=function(){return this.$widgets.each($.proxy(function(i,widget){this.register_widget($(widget))},this)),this},fn.generate_grid_and_stylesheet=function(){var aw=this.$wrapper.width(),cols=(this.$wrapper.height(),this.options.max_cols,Math.floor(aw/this.min_widget_width)+this.options.extra_cols),actual_cols=this.$widgets.map(function(){return $(this).attr("data-col")}).get();actual_cols.length||(actual_cols=[0]);var max_rows=(Math.max.apply(Math,actual_cols),this.options.extra_rows);return this.$widgets.each(function(i,w){max_rows+=+$(w).attr("data-sizey")}),this.cols=cols,this.rows=Math.max(max_rows,this.options.min_rows),this.baseX=($(window).width()-aw)/2,this.baseY=this.$wrapper.offset().top,this.container_width=this.cols*this.options.widget_base_dimensions[0]+2*(this.cols-1)*this.options.widget_margins[0],this.options.autogenerate_stylesheet&&this.generate_stylesheet(),this.generate_faux_grid(this.rows,this.cols)},fn.destroy=function(){return $(window).unbind(".gridster"),this.drag_api&&this.drag_api.destroy(),this.remove_style_tags(),this.$el.remove(),this},$.fn.gridster=function(options){return this.each(function(){$(this).data("gridster")||$(this).data("gridster",new Gridster(this,options))})},$.Gridster=fn}(jQuery,window,document),function($,window,document,undefined){var fn=$.Gridster;fn.widgets_in_col=function(col){if(!this.gridmap[col])return!1;for(var i=this.gridmap[col].length-1;i>=0;i--)if(!1!==this.is_widget(col,i))return!0;return!1},fn.widgets_in_row=function(row){for(var i=this.gridmap.length;i>=1;i--)if(!1!==this.is_widget(i,row))return!0;return!1},fn.widgets_in_range=function(col1,row1,col2,row2){var c,r,$w,wgd,$widgets=$([]);for(c=col2;c>=col1;c--)for(r=row2;r>=row1;r--)!1!==($w=this.is_widget(c,r))&&(wgd=$w.data("coords").grid,wgd.col>=col1&&wgd.col<=col2&&wgd.row>=row1&&wgd.row<=row2&&($widgets=$widgets.add($w)));return $widgets},fn.get_bottom_most_occupied_cell=function(){var row=0,col=0;return this.for_each_cell(function($el,c,r){$el&&r>row&&(row=r,col=c)}),{col:col,row:row}},fn.get_right_most_occupied_cell=function(){var row=0,col=0;return this.for_each_cell(function($el,c,r){if($el)return row=r,col=c,!1}),{col:col,row:row}},fn.for_each_cell=function(callback,gridmap){gridmap||(gridmap=this.gridmap);var cols=gridmap.length,rows=gridmap[1].length;cols_iter:for(var c=cols-1;c>=1;c--)for(var r=rows-1;r>=1;r--){var $el=gridmap[c]&&gridmap[c][r];if(callback){if(!1===callback.call(this,$el,c,r))break cols_iter}else;}},fn.next_position_in_range=function(size_x,size_y,max_rows){size_x||(size_x=1),size_y||(size_y=1);for(var rows_l,ga=this.gridmap,cols_l=ga.length,valid_pos=[],c=1;c<cols_l;c++){rows_l=max_rows||ga[c].length;for(var r=1;r<=rows_l;r++){this.can_move_to({size_x:size_x,size_y:size_y},c,r,max_rows)&&valid_pos.push({col:c,row:r,size_y:size_y,size_x:size_x})}}return valid_pos.length>=1&&this.sort_by_col_asc(valid_pos)[0]},fn.closest_to_right=function(col,row){if(!this.gridmap[col])return!1;for(var cols_l=this.gridmap.length-1,c=col;c<=cols_l;c++)if(this.gridmap[c][row])return{col:c,row:row};return!1},fn.closest_to_left=function(col,row){this.gridmap.length;if(!this.gridmap[col])return!1;for(var c=col;c>=1;c--)if(this.gridmap[c][row])return{col:c,row:row};return!1}}(jQuery,window,document),function($){function setCaretTo(element,start,end){if(element.createTextRange){var range=element.createTextRange();range.moveStart("character",start),range.moveEnd("character",end||start),range.select()}else element.selectionStart&&(element.focus(),element.setSelectionRange(start,end||start))}function getCaretPosition(element){if("number"==typeof element.selectionStart)return element.selectionStart;if(document.selection){var range=document.selection.createRange(),rangeLength=range.text.length;return range.moveStart("character",-element.value.length),range.text.length-rangeLength}}$.fn.insertAtCaret=function(text,opts){var element=$(this).get(0);if(document.selection){element.focus();var orig=element.value.replace(/\r\n/g,"\n"),range=document.selection.createRange();if(range.parentElement()!=element)return!1;range.text=text;for(var actual=tmp=element.value.replace(/\r\n/g,"\n"),diff=0;diff<orig.length&&orig.charAt(diff)==actual.charAt(diff);diff++);for(var index=0,start=0;tmp.match(text)&&(tmp=tmp.replace(text,""))&&index<=diff;index=start+text.length)start=actual.indexOf(text,index)}else if(element.selectionStart){var start=element.selectionStart,end=element.selectionEnd;element.value=element.value.substr(0,start)+text+element.value.substr(end,element.value.length)}return start?setCaretTo(element,start+text.length):element.value=text+element.value,$(this).change(),this},$.fn.replaceTextAt=function(start,end,replacementText){var element=$(this).get(0),wholeString=$(this).val(),prefix=wholeString.substr(0,start),suffix=wholeString.substr(end);return $(this).val(prefix+replacementText+suffix),setCaretTo(element,prefix.length+replacementText.length),$(this).change(),this},$.fn.setCaretPosition=function(start,end){var element=$(this).get(0);return element.focus(),setCaretTo(element,start,end),this},$.fn.getCaretPosition=function(){var element=$(this).get(0);return $(element).focus(),getCaretPosition(element)},$.fn.getSelectedText=function(){var element=$(this).get(0);return"number"==typeof element.selectionStart?$(element).val().substr(element.selectionStart,element.selectionEnd-element.selectionStart):document.getSelection?document.getSelection():window.getSelection?window.getSelection():void 0}}(jQuery),function(a){"function"==typeof define&&define.amd?define(["jquery"],a):"object"==typeof exports?module.exports=a(require("jquery")):a(jQuery)}(function($){if(!$.support.cors&&$.ajaxTransport&&window.XDomainRequest){var n=/^https?:\/\//i,o=/^get|post$/i,p=new RegExp("^"+location.protocol,"i");$.ajaxTransport("* text html xml json",function(j,k,l){if(j.crossDomain&&j.async&&o.test(j.type)&&n.test(j.url)&&p.test(j.url)){var m=null;return{send:function(f,g){var h="",i=(k.dataType||"").toLowerCase()
+;m=new XDomainRequest,/^\d+$/.test(k.timeout)&&(m.timeout=k.timeout),m.ontimeout=function(){g(500,"timeout")},m.onload=function(){var a="Content-Length: "+m.responseText.length+"\r\nContent-Type: "+m.contentType,b={code:200,message:"success"},c={text:m.responseText};try{if("html"===i||/text\/html/i.test(m.contentType))c.html=m.responseText;else if("json"===i||"text"!==i&&/\/json/i.test(m.contentType))try{c.json=$.parseJSON(m.responseText)}catch(e){b.code=500,b.message="parseerror"}else if("xml"===i||"text"!==i&&/\/xml/i.test(m.contentType)){var d=new ActiveXObject("Microsoft.XMLDOM");d.async=!1;try{d.loadXML(m.responseText)}catch(e){d=void 0}if(!d||!d.documentElement||d.getElementsByTagName("parsererror").length)throw b.code=500,b.message="parseerror","Invalid XML: "+m.responseText;c.xml=d}}catch(parseMessage){throw parseMessage}finally{g(b.code,b.message,c,a)}},m.onprogress=function(){},m.onerror=function(){g(500,"error",{text:m.responseText})},k.data&&(h="string"===$.type(k.data)?k.data:$.param(k.data)),m.open(j.type,j.url),m.send(h)},abort:function(){m&&m.abort()}}}})}}),function(a){if("object"==typeof exports&&"object"==typeof module)module.exports=a();else{if("function"==typeof define&&define.amd)return define([],a);this.CodeMirror=a()}}(function(){"use strict";function y(a,c){if(!(this instanceof y))return new y(a,c);this.options=c=c||{},Eg(Zd,c,!1),M(c);var d=c.value;"string"==typeof d&&(d=new yf(d,c.mode)),this.doc=d;var e=this.display=new z(a,d);e.wrapper.CodeMirror=this,I(this),G(this),c.lineWrapping&&(this.display.wrapper.className+=" CodeMirror-wrap"),c.autofocus&&!q&&Qc(this),this.state={keyMaps:[],overlays:[],modeGen:0,overwrite:!1,focused:!1,suppressEdits:!1,pasteIncoming:!1,cutIncoming:!1,draggingText:!1,highlight:new ug},b&&setTimeout(Fg(Pc,this,!0),20),Tc(this),Xg();var f=this;zc(this,function(){f.curOp.forceUpdate=!0,Cf(f,d),c.autofocus&&!q||Qg()==e.input?setTimeout(Fg(vd,f),20):wd(f);for(var a in $d)$d.hasOwnProperty(a)&&$d[a](f,c[a],ae);for(var b=0;b<ee.length;++b)ee[b](f)})}function z(a,b){var d=this,e=d.input=Lg("textarea",null,null,"position: absolute; padding: 0; width: 1px; height: 1em; outline: none");h?e.style.width="1000px":e.setAttribute("wrap","off"),p&&(e.style.border="1px solid black"),e.setAttribute("autocorrect","off"),e.setAttribute("autocapitalize","off"),e.setAttribute("spellcheck","false"),d.inputDiv=Lg("div",[e],null,"overflow: hidden; position: relative; width: 3px; height: 0px;"),d.scrollbarH=Lg("div",[Lg("div",null,null,"height: 100%; min-height: 1px")],"CodeMirror-hscrollbar"),d.scrollbarV=Lg("div",[Lg("div",null,null,"min-width: 1px")],"CodeMirror-vscrollbar"),d.scrollbarFiller=Lg("div",null,"CodeMirror-scrollbar-filler"),d.gutterFiller=Lg("div",null,"CodeMirror-gutter-filler"),d.lineDiv=Lg("div",null,"CodeMirror-code"),d.selectionDiv=Lg("div",null,null,"position: relative; z-index: 1"),d.cursorDiv=Lg("div",null,"CodeMirror-cursors"),d.measure=Lg("div",null,"CodeMirror-measure"),d.lineMeasure=Lg("div",null,"CodeMirror-measure"),d.lineSpace=Lg("div",[d.measure,d.lineMeasure,d.selectionDiv,d.cursorDiv,d.lineDiv],null,"position: relative; outline: none"),d.mover=Lg("div",[Lg("div",[d.lineSpace],"CodeMirror-lines")],null,"position: relative"),d.sizer=Lg("div",[d.mover],"CodeMirror-sizer"),d.heightForcer=Lg("div",null,null,"position: absolute; height: "+pg+"px; width: 1px;"),d.gutters=Lg("div",null,"CodeMirror-gutters"),d.lineGutter=null,d.scroller=Lg("div",[d.sizer,d.heightForcer,d.gutters],"CodeMirror-scroll"),d.scroller.setAttribute("tabIndex","-1"),d.wrapper=Lg("div",[d.inputDiv,d.scrollbarH,d.scrollbarV,d.scrollbarFiller,d.gutterFiller,d.scroller],"CodeMirror"),c&&(d.gutters.style.zIndex=-1,d.scroller.style.paddingRight=0),p&&(e.style.width="0px"),h||(d.scroller.draggable=!0),m&&(d.inputDiv.style.height="1px",d.inputDiv.style.position="absolute"),c&&(d.scrollbarH.style.minHeight=d.scrollbarV.style.minWidth="18px"),a.appendChild?a.appendChild(d.wrapper):a(d.wrapper),d.viewFrom=d.viewTo=b.first,d.view=[],d.externalMeasured=null,d.viewOffset=0,d.lastSizeC=0,d.updateLineNumbers=null,d.lineNumWidth=d.lineNumInnerWidth=d.lineNumChars=null,d.prevInput="",d.alignWidgets=!1,d.pollingFast=!1,d.poll=new ug,d.cachedCharWidth=d.cachedTextHeight=d.cachedPaddingH=null,d.inaccurateSelection=!1,d.maxLine=null,d.maxLineLength=0,d.maxLineChanged=!1,d.wheelDX=d.wheelDY=d.wheelStartX=d.wheelStartY=null,d.shift=!1,d.selForContextMenu=null}function A(a){a.doc.mode=y.getMode(a.options,a.doc.modeOption),B(a)}function B(a){a.doc.iter(function(a){a.stateAfter&&(a.stateAfter=null),a.styles&&(a.styles=null)}),a.doc.frontier=a.doc.first,Sb(a,100),a.state.modeGen++,a.curOp&&Fc(a)}function C(a){a.options.lineWrapping?(Tg(a.display.wrapper,"CodeMirror-wrap"),a.display.sizer.style.minWidth=""):(Sg(a.display.wrapper,"CodeMirror-wrap"),L(a)),E(a),Fc(a),ic(a),setTimeout(function(){O(a)},100)}function D(a){var b=uc(a.display),c=a.options.lineWrapping,d=c&&Math.max(5,a.display.scroller.clientWidth/vc(a.display)-3);return function(e){if(Ue(a.doc,e))return 0;var f=0;if(e.widgets)for(var g=0;g<e.widgets.length;g++)e.widgets[g].height&&(f+=e.widgets[g].height);return c?f+(Math.ceil(e.text.length/d)||1)*b:f+b}}function E(a){var b=a.doc,c=D(a);b.iter(function(a){var b=c(a);b!=a.height&&Gf(a,b)})}function F(a){var b=je[a.options.keyMap],c=b.style;a.display.wrapper.className=a.display.wrapper.className.replace(/\s*cm-keymap-\S+/g,"")+(c?" cm-keymap-"+c:"")}function G(a){a.display.wrapper.className=a.display.wrapper.className.replace(/\s*cm-s-\S+/g,"")+a.options.theme.replace(/(^|\s)\s*/g," cm-s-"),ic(a)}function H(a){I(a),Fc(a),setTimeout(function(){Q(a)},20)}function I(a){var b=a.display.gutters,c=a.options.gutters;Ng(b);for(var d=0;d<c.length;++d){var e=c[d],f=b.appendChild(Lg("div",null,"CodeMirror-gutter "+e));"CodeMirror-linenumbers"==e&&(a.display.lineGutter=f,f.style.width=(a.display.lineNumWidth||1)+"px")}b.style.display=d?"":"none",J(a)}function J(a){var b=a.display.gutters.offsetWidth;a.display.sizer.style.marginLeft=b+"px",a.display.scrollbarH.style.left=a.options.fixedGutter?b+"px":0}function K(a){if(0==a.height)return 0;for(var c,b=a.text.length,d=a;c=Ne(d);){var e=c.find(0,!0);d=e.from.line,b+=e.from.ch-e.to.ch}for(d=a;c=Oe(d);){var e=c.find(0,!0);b-=d.text.length-e.from.ch,d=e.to.line,b+=d.text.length-e.to.ch}return b}function L(a){var b=a.display,c=a.doc;b.maxLine=Df(c,c.first),b.maxLineLength=K(b.maxLine),b.maxLineChanged=!0,c.iter(function(a){var c=K(a);c>b.maxLineLength&&(b.maxLineLength=c,b.maxLine=a)})}function M(a){var b=Bg(a.gutters,"CodeMirror-linenumbers");-1==b&&a.lineNumbers?a.gutters=a.gutters.concat(["CodeMirror-linenumbers"]):b>-1&&!a.lineNumbers&&(a.gutters=a.gutters.slice(0),a.gutters.splice(b,1))}function N(a){var b=a.display.scroller;return{clientHeight:b.clientHeight,barHeight:a.display.scrollbarV.clientHeight,scrollWidth:b.scrollWidth,clientWidth:b.clientWidth,barWidth:a.display.scrollbarH.clientWidth,docHeight:Math.round(a.doc.height+Xb(a.display))}}function O(a,b){b||(b=N(a));var c=a.display,d=b.docHeight+pg,e=b.scrollWidth>b.clientWidth,f=d>b.clientHeight;if(f?(c.scrollbarV.style.display="block",c.scrollbarV.style.bottom=e?_g(c.measure)+"px":"0",c.scrollbarV.firstChild.style.height=Math.max(0,d-b.clientHeight+(b.barHeight||c.scrollbarV.clientHeight))+"px"):(c.scrollbarV.style.display="",c.scrollbarV.firstChild.style.height="0"),e?(c.scrollbarH.style.display="block",c.scrollbarH.style.right=f?_g(c.measure)+"px":"0",c.scrollbarH.firstChild.style.width=b.scrollWidth-b.clientWidth+(b.barWidth||c.scrollbarH.clientWidth)+"px"):(c.scrollbarH.style.display="",c.scrollbarH.firstChild.style.width="0"),e&&f?(c.scrollbarFiller.style.display="block",c.scrollbarFiller.style.height=c.scrollbarFiller.style.width=_g(c.measure)+"px"):c.scrollbarFiller.style.display="",e&&a.options.coverGutterNextToScrollbar&&a.options.fixedGutter?(c.gutterFiller.style.display="block",c.gutterFiller.style.height=_g(c.measure)+"px",c.gutterFiller.style.width=c.gutters.offsetWidth+"px"):c.gutterFiller.style.display="",!a.state.checkedOverlayScrollbar&&b.clientHeight>0){if(0===_g(c.measure)){var g=r&&!n?"12px":"18px";c.scrollbarV.style.minWidth=c.scrollbarH.style.minHeight=g;var h=function(b){cg(b)!=c.scrollbarV&&cg(b)!=c.scrollbarH&&Ac(a,Xc)(b)};eg(c.scrollbarV,"mousedown",h),eg(c.scrollbarH,"mousedown",h)}a.state.checkedOverlayScrollbar=!0}}function P(a,b,c){var d=c&&null!=c.top?c.top:a.scroller.scrollTop;d=Math.floor(d-Wb(a));var e=c&&null!=c.bottom?c.bottom:d+a.wrapper.clientHeight,f=If(b,d),g=If(b,e);if(c&&c.ensure){var h=c.ensure.from.line,i=c.ensure.to.line;if(f>h)return{from:h,to:If(b,Jf(Df(b,h))+a.wrapper.clientHeight)};if(Math.min(i,b.lastLine())>=g)return{from:If(b,Jf(Df(b,i))-a.wrapper.clientHeight),to:i}}return{from:f,to:g}}function Q(a){var b=a.display,c=b.view;if(b.alignWidgets||b.gutters.firstChild&&a.options.fixedGutter){for(var d=T(b)-b.scroller.scrollLeft+a.doc.scrollLeft,e=b.gutters.offsetWidth,f=d+"px",g=0;g<c.length;g++)if(!c[g].hidden){a.options.fixedGutter&&c[g].gutter&&(c[g].gutter.style.left=f);var h=c[g].alignable;if(h)for(var i=0;i<h.length;i++)h[i].style.left=f}a.options.fixedGutter&&(b.gutters.style.left=d+e+"px")}}function R(a){if(!a.options.lineNumbers)return!1;var b=a.doc,c=S(a.options,b.first+b.size-1),d=a.display;if(c.length!=d.lineNumChars){var e=d.measure.appendChild(Lg("div",[Lg("div",c)],"CodeMirror-linenumber CodeMirror-gutter-elt")),f=e.firstChild.offsetWidth,g=e.offsetWidth-f;return d.lineGutter.style.width="",d.lineNumInnerWidth=Math.max(f,d.lineGutter.offsetWidth-g),d.lineNumWidth=d.lineNumInnerWidth+g,d.lineNumChars=d.lineNumInnerWidth?c.length:-1,d.lineGutter.style.width=d.lineNumWidth+"px",J(a),!0}return!1}function S(a,b){return String(a.lineNumberFormatter(b+a.firstLineNumber))}function T(a){return a.scroller.getBoundingClientRect().left-a.sizer.getBoundingClientRect().left}function U(a,b,c){for(var f,d=a.display.viewFrom,e=a.display.viewTo,g=P(a.display,a.doc,b),i=!0;;i=!1){var j=a.display.scroller.clientWidth;if(!V(a,g,c))break;f=!0,a.display.maxLineChanged&&!a.options.lineWrapping&&W(a);var k=N(a);if(Ob(a),X(a,k),O(a,k),h&&a.options.lineWrapping&&Y(a,k),i&&a.options.lineWrapping&&j!=a.display.scroller.clientWidth)c=!0;else if(c=!1,b&&null!=b.top&&(b={top:Math.min(k.docHeight-pg-k.clientHeight,b.top)}),g=P(a.display,a.doc,b),g.from>=a.display.viewFrom&&g.to<=a.display.viewTo)break}return a.display.updateLineNumbers=null,f&&(jg(a,"update",a),(a.display.viewFrom!=d||a.display.viewTo!=e)&&jg(a,"viewportChange",a,a.display.viewFrom,a.display.viewTo)),f}function V(a,b,c){var d=a.display,e=a.doc;if(!d.wrapper.offsetWidth)return void Hc(a);if(!(!c&&b.from>=d.viewFrom&&b.to<=d.viewTo&&0==Lc(a))){R(a)&&Hc(a);var f=_(a),g=e.first+e.size,h=Math.max(b.from-a.options.viewportMargin,e.first),i=Math.min(g,b.to+a.options.viewportMargin);d.viewFrom<h&&h-d.viewFrom<20&&(h=Math.max(e.first,d.viewFrom)),d.viewTo>i&&d.viewTo-i<20&&(i=Math.min(g,d.viewTo)),x&&(h=Se(a.doc,h),i=Te(a.doc,i));var j=h!=d.viewFrom||i!=d.viewTo||d.lastSizeC!=d.wrapper.clientHeight;Kc(a,h,i),d.viewOffset=Jf(Df(a.doc,d.viewFrom)),a.display.mover.style.top=d.viewOffset+"px";var k=Lc(a);if(j||0!=k||c){var l=Qg();return k>4&&(d.lineDiv.style.display="none"),ab(a,d.updateLineNumbers,f),k>4&&(d.lineDiv.style.display=""),l&&Qg()!=l&&l.offsetHeight&&l.focus(),Ng(d.cursorDiv),Ng(d.selectionDiv),j&&(d.lastSizeC=d.wrapper.clientHeight,Sb(a,400)),Z(a),!0}}}function W(a){var b=a.display,c=ac(a,b.maxLine,b.maxLine.text.length).left;b.maxLineChanged=!1;var d=Math.max(0,c+3),e=Math.max(0,b.sizer.offsetLeft+d+pg-b.scroller.clientWidth);b.sizer.style.minWidth=d+"px",e<a.doc.scrollLeft&&hd(a,Math.min(b.scroller.scrollLeft,e),!0)}function X(a,b){a.display.sizer.style.minHeight=a.display.heightForcer.style.top=b.docHeight+"px",a.display.gutters.style.height=Math.max(b.docHeight,b.clientHeight-pg)+"px"}function Y(a,b){a.display.sizer.offsetWidth+a.display.gutters.offsetWidth<a.display.scroller.clientWidth-1&&(a.display.sizer.style.minHeight=a.display.heightForcer.style.top="0px",a.display.gutters.style.height=b.docHeight+"px")}function Z(a){for(var b=a.display,d=b.lineDiv.offsetTop,e=0;e<b.view.length;e++){var g,f=b.view[e];if(!f.hidden){if(c){var h=f.node.offsetTop+f.node.offsetHeight;g=h-d,d=h}else{var i=f.node.getBoundingClientRect();g=i.bottom-i.top}var j=f.line.height-g;if(2>g&&(g=uc(b)),(j>.001||-.001>j)&&(Gf(f.line,g),$(f.line),f.rest))for(var k=0;k<f.rest.length;k++)$(f.rest[k])}}}function $(a){if(a.widgets)for(var b=0;b<a.widgets.length;++b)a.widgets[b].height=a.widgets[b].node.offsetHeight}function _(a){for(var b=a.display,c={},d={},e=b.gutters.firstChild,f=0;e;e=e.nextSibling,++f)c[a.options.gutters[f]]=e.offsetLeft,d[a.options.gutters[f]]=e.offsetWidth;return{fixedPos:T(b),gutterTotalWidth:b.gutters.offsetWidth,gutterLeft:c,gutterWidth:d,wrapperWidth:b.wrapper.clientWidth}}function ab(a,b,c){function i(b){var c=b.nextSibling;return h&&r&&a.display.currentWheelTarget==b?b.style.display="none":b.parentNode.removeChild(b),c}for(var d=a.display,e=a.options.lineNumbers,f=d.lineDiv,g=f.firstChild,j=d.view,k=d.viewFrom,l=0;l<j.length;l++){var m=j[l];if(m.hidden);else if(m.node){for(;g!=m.node;)g=i(g);var o=e&&null!=b&&k>=b&&m.lineNumber;m.changes&&(Bg(m.changes,"gutter")>-1&&(o=!1),bb(a,m,k,c)),o&&(Ng(m.lineNumber),m.lineNumber.appendChild(document.createTextNode(S(a.options,k)))),g=m.node.nextSibling}else{var n=jb(a,m,k,c);f.insertBefore(n,g)}k+=m.size}for(;g;)g=i(g)}function bb(a,b,c,d){for(var e=0;e<b.changes.length;e++){var f=b.changes[e];"text"==f?fb(a,b):"gutter"==f?hb(a,b,c,d):"class"==f?gb(b):"widget"==f&&ib(b,d)}b.changes=null}function cb(a){return a.node==a.text&&(a.node=Lg("div",null,null,"position: relative"),a.text.parentNode&&a.text.parentNode.replaceChild(a.node,a.text),a.node.appendChild(a.text),c&&(a.node.style.zIndex=2)),a.node}function db(a){var b=a.bgClass?a.bgClass+" "+(a.line.bgClass||""):a.line.bgClass;if(b&&(b+=" CodeMirror-linebackground"),a.background)b?a.background.className=b:(a.background.parentNode.removeChild(a.background),a.background=null);else if(b){var c=cb(a);a.background=c.insertBefore(Lg("div",null,b),c.firstChild)}}function eb(a,b){var c=a.display.externalMeasured;return c&&c.line==b.line?(a.display.externalMeasured=null,b.measure=c.measure,c.built):mf(a,b)}function fb(a,b){var c=b.text.className,d=eb(a,b);b.text==b.node&&(b.node=d.pre),b.text.parentNode.replaceChild(d.pre,b.text),b.text=d.pre,d.bgClass!=b.bgClass||d.textClass!=b.textClass?(b.bgClass=d.bgClass,b.textClass=d.textClass,gb(b)):c&&(b.text.className=c)}function gb(a){db(a),a.line.wrapClass?cb(a).className=a.line.wrapClass:a.node!=a.text&&(a.node.className="");var b=a.textClass?a.textClass+" "+(a.line.textClass||""):a.line.textClass;a.text.className=b||""}function hb(a,b,c,d){b.gutter&&(b.node.removeChild(b.gutter),b.gutter=null);var e=b.line.gutterMarkers;if(a.options.lineNumbers||e){var f=cb(b),g=b.gutter=f.insertBefore(Lg("div",null,"CodeMirror-gutter-wrapper","position: absolute; left: "+(a.options.fixedGutter?d.fixedPos:-d.gutterTotalWidth)+"px"),b.text);if(!a.options.lineNumbers||e&&e["CodeMirror-linenumbers"]||(b.lineNumber=g.appendChild(Lg("div",S(a.options,c),"CodeMirror-linenumber CodeMirror-gutter-elt","left: "+d.gutterLeft["CodeMirror-linenumbers"]+"px; width: "+a.display.lineNumInnerWidth+"px"))),e)for(var h=0;h<a.options.gutters.length;++h){var i=a.options.gutters[h],j=e.hasOwnProperty(i)&&e[i];j&&g.appendChild(Lg("div",[j],"CodeMirror-gutter-elt","left: "+d.gutterLeft[i]+"px; width: "+d.gutterWidth[i]+"px"))}}}function ib(a,b){a.alignable&&(a.alignable=null);for(var d,c=a.node.firstChild;c;c=d){var d=c.nextSibling;"CodeMirror-linewidget"==c.className&&a.node.removeChild(c)}kb(a,b)}function jb(a,b,c,d){var e=eb(a,b);return b.text=b.node=e.pre,e.bgClass&&(b.bgClass=e.bgClass),e.textClass&&(b.textClass=e.textClass),gb(b),hb(a,b,c,d),kb(b,d),b.node}function kb(a,b){if(lb(a.line,a,b,!0),a.rest)for(var c=0;c<a.rest.length;c++)lb(a.rest[c],a,b,!1)}function lb(a,b,c,d){if(a.widgets)for(var e=cb(b),f=0,g=a.widgets;f<g.length;++f){var h=g[f],i=Lg("div",[h.node],"CodeMirror-linewidget");h.handleMouseEvents||(i.ignoreEvents=!0),mb(h,i,b,c),d&&h.above?e.insertBefore(i,b.gutter||b.text):e.appendChild(i),jg(h,"redraw")}}function mb(a,b,c,d){if(a.noHScroll){(c.alignable||(c.alignable=[])).push(b);var e=d.wrapperWidth;b.style.left=d.fixedPos+"px",a.coverGutter||(e-=d.gutterTotalWidth,b.style.paddingLeft=d.gutterTotalWidth+"px"),b.style.width=e+"px"}a.coverGutter&&(b.style.zIndex=5,b.style.position="relative",a.noHScroll||(b.style.marginLeft=-d.gutterTotalWidth+"px"))}function pb(a){return nb(a.line,a.ch)}function qb(a,b){return ob(a,b)<0?b:a}function rb(a,b){return ob(a,b)<0?a:b}function sb(a,b){this.ranges=a,this.primIndex=b}function tb(a,b){this.anchor=a,this.head=b}function ub(a,b){var c=a[b];a.sort(function(a,b){return ob(a.from(),b.from())}),b=Bg(a,c);for(var d=1;d<a.length;d++){var e=a[d],f=a[d-1];if(ob(f.to(),e.from())>=0){var g=rb(f.from(),e.from()),h=qb(f.to(),e.to()),i=f.empty()?e.from()==e.head:f.from()==f.head;b>=d&&--b,a.splice(--d,2,new tb(i?h:g,i?g:h))}}return new sb(a,b)}function vb(a,b){return new sb([new tb(a,b||a)],0)}function wb(a,b){return Math.max(a.first,Math.min(b,a.first+a.size-1))}function xb(a,b){if(b.line<a.first)return nb(a.first,0);var c=a.first+a.size-1;return b.line>c?nb(c,Df(a,c).text.length):yb(b,Df(a,b.line).text.length)}function yb(a,b){var c=a.ch;return null==c||c>b?nb(a.line,b):0>c?nb(a.line,0):a}function zb(a,b){return b>=a.first&&b<a.first+a.size}function Ab(a,b){for(var c=[],d=0;d<b.length;d++)c[d]=xb(a,b[d]);return c}function Bb(a,b,c,d){if(a.cm&&a.cm.display.shift||a.extend){var e=b.anchor;if(d){var f=ob(c,e)<0;f!=ob(d,e)<0?(e=c,c=d):f!=ob(c,d)<0&&(c=d)}return new tb(e,c)}return new tb(d||c,c)}function Cb(a,b,c,d){Ib(a,new sb([Bb(a,a.sel.primary(),b,c)],0),d)}function Db(a,b,c){for(var d=[],e=0;e<a.sel.ranges.length;e++)d[e]=Bb(a,a.sel.ranges[e],b[e],null);Ib(a,ub(d,a.sel.primIndex),c)}function Eb(a,b,c,d){var e=a.sel.ranges.slice(0);e[b]=c,Ib(a,ub(e,a.sel.primIndex),d)}function Fb(a,b,c,d){Ib(a,vb(b,c),d)}function Gb(a,b){var c={ranges:b.ranges,update:function(b){this.ranges=[];for(var c=0;c<b.length;c++)this.ranges[c]=new tb(xb(a,b[c].anchor),xb(a,b[c].head))}};return gg(a,"beforeSelectionChange",a,c),a.cm&&gg(a.cm,"beforeSelectionChange",a.cm,c),c.ranges!=b.ranges?ub(c.ranges,c.ranges.length-1):b}function Hb(a,b,c){var d=a.history.done,e=zg(d);e&&e.ranges?(d[d.length-1]=b,Jb(a,b,c)):Ib(a,b,c)}function Ib(a,b,c){Jb(a,b,c),Rf(a,a.sel,a.cm?a.cm.curOp.id:NaN,c)}function Jb(a,b,c){(ng(a,"beforeSelectionChange")||a.cm&&ng(a.cm,"beforeSelectionChange"))&&(b=Gb(a,b)),Kb(a,Mb(a,b,ob(b.primary().head,a.sel.primary().head)<0?-1:1,!0)),c&&!1===c.scroll||!a.cm||Rd(a.cm)}function Kb(a,b){b.equals(a.sel)||(a.sel=b,a.cm&&(a.cm.curOp.updateInput=a.cm.curOp.selectionChanged=!0,mg(a.cm)),jg(a,"cursorActivity",a))}function Lb(a){Kb(a,Mb(a,a.sel,null,!1),rg)}function Mb(a,b,c,d){for(var e,f=0;f<b.ranges.length;f++){var g=b.ranges[f],h=Nb(a,g.anchor,c,d),i=Nb(a,g.head,c,d);(e||h!=g.anchor||i!=g.head)&&(e||(e=b.ranges.slice(0,f)),e[f]=new tb(h,i))}return e?ub(e,b.primIndex):b}function Nb(a,b,c,d){var e=!1,f=b,g=c||1;a.cantEdit=!1;a:for(;;){var h=Df(a,f.line);if(h.markedSpans)for(var i=0;i<h.markedSpans.length;++i){var j=h.markedSpans[i],k=j.marker;if((null==j.from||(k.inclusiveLeft?j.from<=f.ch:j.from<f.ch))&&(null==j.to||(k.inclusiveRight?j.to>=f.ch:j.to>f.ch))){if(d&&(gg(k,"beforeCursorEnter"),k.explicitlyCleared)){if(h.markedSpans){--i;continue}break}if(!k.atomic)continue;var l=k.find(0>g?-1:1);if(0==ob(l,f)&&(l.ch+=g,l.ch<0?l=l.line>a.first?xb(a,nb(l.line-1)):null:l.ch>h.text.length&&(l=l.line<a.first+a.size-1?nb(l.line+1,0):null),!l)){if(e)return d?(a.cantEdit=!0,nb(a.first,0)):Nb(a,b,c,!0);e=!0,l=b,g=-g}f=l;continue a}}return f}}function Ob(a){for(var b=a.display,c=a.doc,d=document.createDocumentFragment(),e=document.createDocumentFragment(),f=0;f<c.sel.ranges.length;f++){var g=c.sel.ranges[f],h=g.empty();(h||a.options.showCursorWhenSelecting)&&Pb(a,g,d),h||Qb(a,g,e)}if(a.options.moveInputWithCursor){var i=oc(a,c.sel.primary().head,"div"),j=b.wrapper.getBoundingClientRect(),k=b.lineDiv.getBoundingClientRect(),l=Math.max(0,Math.min(b.wrapper.clientHeight-10,i.top+k.top-j.top)),m=Math.max(0,Math.min(b.wrapper.clientWidth-10,i.left+k.left-j.left));b.inputDiv.style.top=l+"px",b.inputDiv.style.left=m+"px"}Og(b.cursorDiv,d),Og(b.selectionDiv,e)}function Pb(a,b,c){var d=oc(a,b.head,"div"),e=c.appendChild(Lg("div","Â ","CodeMirror-cursor"));if(e.style.left=d.left+"px",e.style.top=d.top+"px",e.style.height=Math.max(0,d.bottom-d.top)*a.options.cursorHeight+"px",d.other){var f=c.appendChild(Lg("div","Â ","CodeMirror-cursor CodeMirror-secondarycursor"));f.style.display="",f.style.left=d.other.left+"px",f.style.top=d.other.top+"px",f.style.height=.85*(d.other.bottom-d.other.top)+"px"}}function Qb(a,b,c){function j(a,b,c,d){0>b&&(b=0),b=Math.round(b),d=Math.round(d),f.appendChild(Lg("div",null,"CodeMirror-selected","position: absolute; left: "+a+"px; top: "+b+"px; width: "+(null==c?i-a:c)+"px; height: "+(d-b)+"px"))}function k(b,c,d){function m(c,d){return nc(a,nb(b,c),"div",f,d)}var k,l,f=Df(e,b),g=f.text.length;return ih(Kf(f),c||0,null==d?g:d,function(a,b,e){var n,o,p,f=m(a,"left");if(a==b)n=f,o=p=f.left;else{if(n=m(b-1,"right"),"rtl"==e){var q=f;f=n,n=q}o=f.left,p=n.right}null==c&&0==a&&(o=h),n.top-f.top>3&&(j(o,f.top,null,f.bottom),o=h,f.bottom<n.top&&j(o,f.bottom,null,n.top)),null==d&&b==g&&(p=i),(!k||f.top<k.top||f.top==k.top&&f.left<k.left)&&(k=f),(!l||n.bottom>l.bottom||n.bottom==l.bottom&&n.right>l.right)&&(l=n),h+1>o&&(o=h),j(o,n.top,p-o,n.bottom)}),{start:k,end:l}}var d=a.display,e=a.doc,f=document.createDocumentFragment(),g=Yb(a.display),h=g.left,i=d.lineSpace.offsetWidth-g.right,l=b.from(),m=b.to();if(l.line==m.line)k(l.line,l.ch,m.ch);else{var n=Df(e,l.line),o=Df(e,m.line),p=Qe(n)==Qe(o),q=k(l.line,l.ch,p?n.text.length+1:null).end,r=k(m.line,p?0:null,m.ch).start;p&&(q.top<r.top-2?(j(q.right,q.top,null,q.bottom),j(h,r.top,r.left,r.bottom)):j(q.right,q.top,r.left-q.right,q.bottom)),q.bottom<r.top&&j(h,q.bottom,null,r.top)}c.appendChild(f)}function Rb(a){if(a.state.focused){var b=a.display;clearInterval(b.blinker);var c=!0;b.cursorDiv.style.visibility="",a.options.cursorBlinkRate>0&&(b.blinker=setInterval(function(){b.cursorDiv.style.visibility=(c=!c)?"":"hidden"},a.options.cursorBlinkRate))}}function Sb(a,b){a.doc.mode.startState&&a.doc.frontier<a.display.viewTo&&a.state.highlight.set(b,Fg(Tb,a))}function Tb(a){var b=a.doc;if(b.frontier<b.first&&(b.frontier=b.first),!(b.frontier>=a.display.viewTo)){var c=+new Date+a.options.workTime,d=ge(b.mode,Vb(a,b.frontier));zc(a,function(){b.iter(b.frontier,Math.min(b.first+b.size,a.display.viewTo+500),function(e){if(b.frontier>=a.display.viewFrom){var f=e.styles,g=ff(a,e,d,!0);e.styles=g.styles,g.classes?e.styleClasses=g.classes:e.styleClasses&&(e.styleClasses=null);for(var h=!f||f.length!=e.styles.length,i=0;!h&&i<f.length;++i)h=f[i]!=e.styles[i];h&&Gc(a,b.frontier,"text"),e.stateAfter=ge(b.mode,d)}else hf(a,e.text,d),e.stateAfter=0==b.frontier%5?ge(b.mode,d):null;return++b.frontier,+new Date>c?(Sb(a,a.options.workDelay),!0):void 0})})}}function Ub(a,b,c){for(var d,e,f=a.doc,g=c?-1:b-(a.doc.mode.innerMode?1e3:100),h=b;h>g;--h){if(h<=f.first)return f.first;var i=Df(f,h-1);if(i.stateAfter&&(!c||h<=f.frontier))return h;var j=vg(i.text,null,a.options.tabSize);(null==e||d>j)&&(e=h-1,d=j)}return e}function Vb(a,b,c){var d=a.doc,e=a.display;if(!d.mode.startState)return!0;var f=Ub(a,b,c),g=f>d.first&&Df(d,f-1).stateAfter;return g=g?ge(d.mode,g):he(d.mode),d.iter(f,b,function(c){hf(a,c.text,g);var h=f==b-1||0==f%5||f>=e.viewFrom&&f<e.viewTo;c.stateAfter=h?ge(d.mode,g):null,++f}),c&&(d.frontier=f),g}function Wb(a){return a.lineSpace.offsetTop}function Xb(a){return a.mover.offsetHeight-a.lineSpace.offsetHeight}function Yb(a){if(a.cachedPaddingH)return a.cachedPaddingH;var b=Og(a.measure,Lg("pre","x")),c=window.getComputedStyle?window.getComputedStyle(b):b.currentStyle,d={left:parseInt(c.paddingLeft),right:parseInt(c.paddingRight)};return isNaN(d.left)||isNaN(d.right)||(a.cachedPaddingH=d),d}function Zb(a,b,c){var d=a.options.lineWrapping,e=d&&a.display.scroller.clientWidth;if(!b.measure.heights||d&&b.measure.width!=e){var f=b.measure.heights=[];if(d){b.measure.width=e;for(var g=b.text.firstChild.getClientRects(),h=0;h<g.length-1;h++){var i=g[h],j=g[h+1];Math.abs(i.bottom-j.bottom)>2&&f.push((i.bottom+j.top)/2-c.top)}}f.push(c.bottom-c.top)}}function $b(a,b,c){if(a.line==b)return{map:a.measure.map,cache:a.measure.cache};for(var d=0;d<a.rest.length;d++)if(a.rest[d]==b)return{map:a.measure.maps[d],cache:a.measure.caches[d]};for(var d=0;d<a.rest.length;d++)if(Hf(a.rest[d])>c)return{map:a.measure.maps[d],cache:a.measure.caches[d],before:!0}}function _b(a,b){b=Qe(b);var c=Hf(b),d=a.display.externalMeasured=new Dc(a.doc,b,c);d.lineN=c;var e=d.built=mf(a,d);return d.text=e.pre,Og(a.display.lineMeasure,e.pre),d}function ac(a,b,c,d){return dc(a,cc(a,b),c,d)}function bc(a,b){if(b>=a.display.viewFrom&&b<a.display.viewTo)return a.display.view[Ic(a,b)];var c=a.display.externalMeasured;return c&&b>=c.lineN&&b<c.lineN+c.size?c:void 0}function cc(a,b){var c=Hf(b),d=bc(a,c);d&&!d.text?d=null:d&&d.changes&&bb(a,d,c,_(a)),d||(d=_b(a,b));var e=$b(d,b,c);return{line:b,view:d,rect:null,map:e.map,cache:e.cache,before:e.before,hasHeights:!1}}function dc(a,b,c,d){b.before&&(c=-1);var f,e=c+(d||"");return b.cache.hasOwnProperty(e)?f=b.cache[e]:(b.rect||(b.rect=b.view.text.getBoundingClientRect()),b.hasHeights||(Zb(a,b.view,b.rect),b.hasHeights=!0),f=fc(a,b,c,d),f.bogus||(b.cache[e]=f)),{left:f.left,right:f.right,top:f.top,bottom:f.bottom}}function fc(a,b,c,e){for(var h,i,j,k,f=b.map,l=0;l<f.length;l+=3){var m=f[l],n=f[l+1];if(m>c?(i=0,j=1,k="left"):n>c?(i=c-m,j=i+1):(l==f.length-3||c==n&&f[l+3]>c)&&(j=n-m,i=j-1,c>=n&&(k="right")),null!=i){if(h=f[l+2],m==n&&e==(h.insertLeft?"left":"right")&&(k=e),"left"==e&&0==i)for(;l&&f[l-2]==f[l-3]&&f[l-1].insertLeft;)h=f[2+(l-=3)],k="left";if("right"==e&&i==n-m)for(;l<f.length-3&&f[l+3]==f[l+4]&&!f[l+5].insertLeft;)h=f[(l+=3)+2],k="right";break}}var o;if(3==h.nodeType){for(;i&&Kg(b.line.text.charAt(m+i));)--i;for(;n>m+j&&Kg(b.line.text.charAt(m+j));)++j;if(d&&0==i&&j==n-m)o=h.parentNode.getBoundingClientRect();else if(g&&a.options.lineWrapping){var p=Mg(h,i,j).getClientRects();o=p.length?p["right"==e?p.length-1:0]:ec}else o=Mg(h,i,j).getBoundingClientRect()||ec}else{i>0&&(k=e="right");var p;o=a.options.lineWrapping&&(p=h.getClientRects()).length>1?p["right"==e?p.length-1:0]:h.getBoundingClientRect()}if(d&&!i&&(!o||!o.left&&!o.right)){var q=h.parentNode.getClientRects()[0];o=q?{left:q.left,right:q.left+vc(a.display),top:q.top,bottom:q.bottom}:ec}for(var r,s=(o.bottom+o.top)/2-b.rect.top,t=b.view.measure.heights,l=0;l<t.length-1&&!(s<t[l]);l++);r=l?t[l-1]:0,s=t[l];var u={left:("right"==k?o.right:o.left)-b.rect.left,right:("left"==k?o.left:o.right)-b.rect.left,top:r,bottom:s};return o.left||o.right||(u.bogus=!0),u}function gc(a){if(a.measure&&(a.measure.cache={},a.measure.heights=null,a.rest))for(var b=0;b<a.rest.length;b++)a.measure.caches[b]={}}function hc(a){a.display.externalMeasure=null,Ng(a.display.lineMeasure);for(var b=0;b<a.display.view.length;b++)gc(a.display.view[b])}function ic(a){hc(a),a.display.cachedCharWidth=a.display.cachedTextHeight=a.display.cachedPaddingH=null,a.options.lineWrapping||(a.display.maxLineChanged=!0),a.display.lineNumChars=null}function jc(){return window.pageXOffset||(document.documentElement||document.body).scrollLeft}function kc(){return window.pageYOffset||(document.documentElement||document.body).scrollTop}function lc(a,b,c,d){if(b.widgets)for(var e=0;e<b.widgets.length;++e)if(b.widgets[e].above){var f=Ye(b.widgets[e]);c.top+=f,c.bottom+=f}if("line"==d)return c;d||(d="local");var g=Jf(b);if("local"==d?g+=Wb(a.display):g-=a.display.viewOffset,"page"==d||"window"==d){var h=a.display.lineSpace.getBoundingClientRect();g+=h.top+("window"==d?0:kc());var i=h.left+("window"==d?0:jc());c.left+=i,c.right+=i}return c.top+=g,c.bottom+=g,c}function mc(a,b,c){if("div"==c)return b;var d=b.left,e=b.top;if("page"==c)d-=jc(),e-=kc();else if("local"==c||!c){var f=a.display.sizer.getBoundingClientRect();d+=f.left,e+=f.top}var g=a.display.lineSpace.getBoundingClientRect();return{left:d-g.left,top:e-g.top}}function nc(a,b,c,d,e){return d||(d=Df(a.doc,b.line)),lc(a,d,ac(a,d,b.ch,e),c)}function oc(a,b,c,d,e){function f(b,f){var g=dc(a,e,b,f?"right":"left");return f?g.left=g.right:g.right=g.left,lc(a,d,g,c)}function g(a,b){var c=h[b],d=c.level%2;return a==jh(c)&&b&&c.level<h[b-1].level?(c=h[--b],a=kh(c)-(c.level%2?0:1),d=!0):a==kh(c)&&b<h.length-1&&c.level<h[b+1].level&&(c=h[++b],a=jh(c)-c.level%2,d=!1),d&&a==c.to&&a>c.from?f(a-1):f(a,d)}d=d||Df(a.doc,b.line),e||(e=cc(a,d));var h=Kf(d),i=b.ch;if(!h)return f(i);var j=rh(h,i),k=g(i,j);return null!=qh&&(k.other=g(i,qh)),k}function pc(a,b){var c=0,b=xb(a.doc,b);a.options.lineWrapping||(c=vc(a.display)*b.ch);var d=Df(a.doc,b.line),e=Jf(d)+Wb(a.display);return{left:c,right:c,top:e,bottom:e+d.height}}function qc(a,b,c,d){var e=nb(a,b);return e.xRel=d,c&&(e.outside=!0),e}function rc(a,b,c){var d=a.doc;if(0>(c+=a.display.viewOffset))return qc(d.first,0,!0,-1);var e=If(d,c),f=d.first+d.size-1;if(e>f)return qc(d.first+d.size-1,Df(d,f).text.length,!0,1);0>b&&(b=0);for(var g=Df(d,e);;){var h=sc(a,g,e,b,c),i=Oe(g),j=i&&i.find(0,!0);if(!i||!(h.ch>j.from.ch||h.ch==j.from.ch&&h.xRel>0))return h;e=Hf(g=j.to.line)}}function sc(a,b,c,d,e){function j(d){var e=oc(a,nb(c,d),"line",b,i);return g=!0,f>e.bottom?e.left-h:f<e.top?e.left+h:(g=!1,e.left)}var f=e-Jf(b),g=!1,h=2*a.display.wrapper.clientWidth,i=cc(a,b),k=Kf(b),l=b.text.length,m=lh(b),n=mh(b),o=j(m),p=g,q=j(n),r=g;if(d>q)return qc(c,n,r,1);for(;;){if(k?n==m||n==th(b,m,1):1>=n-m){for(var s=o>d||q-d>=d-o?m:n,t=d-(s==m?o:q);Kg(b.text.charAt(s));)++s;return qc(c,s,s==m?p:r,-1>t?-1:t>1?1:0)}var v=Math.ceil(l/2),w=m+v;if(k){w=m;for(var x=0;v>x;++x)w=th(b,w,1)}var y=j(w);y>d?(n=w,q=y,(r=g)&&(q+=1e3),l=v):(m=w,o=y,p=g,l-=v)}}function uc(a){if(null!=a.cachedTextHeight)return a.cachedTextHeight;if(null==tc){tc=Lg("pre");for(var b=0;49>b;++b)tc.appendChild(document.createTextNode("x")),tc.appendChild(Lg("br"));tc.appendChild(document.createTextNode("x"))}Og(a.measure,tc);var c=tc.offsetHeight/50;return c>3&&(a.cachedTextHeight=c),Ng(a.measure),c||1}function vc(a){if(null!=a.cachedCharWidth)return a.cachedCharWidth;var b=Lg("span","xxxxxxxxxx"),c=Lg("pre",[b]);Og(a.measure,c);var d=b.getBoundingClientRect(),e=(d.right-d.left)/10;return e>2&&(a.cachedCharWidth=e),e||10}function xc(a){a.curOp={viewChanged:!1,startHeight:a.doc.height,forceUpdate:!1,updateInput:null,typing:!1,changeObjs:null,cursorActivityHandlers:null,selectionChanged:!1,updateMaxLine:!1,scrollLeft:null,scrollTop:null,scrollToPos:null,id:++wc},ig++||(hg=[])}function yc(a){var b=a.curOp,c=a.doc,d=a.display;if(a.curOp=null,b.updateMaxLine&&L(a),b.viewChanged||b.forceUpdate||null!=b.scrollTop||b.scrollToPos&&(b.scrollToPos.from.line<d.viewFrom||b.scrollToPos.to.line>=d.viewTo)||d.maxLineChanged&&a.options.lineWrapping){var e=U(a,{top:b.scrollTop,ensure:b.scrollToPos},b.forceUpdate);a.display.scroller.offsetHeight&&(a.doc.scrollTop=a.display.scroller.scrollTop)}if(!e&&b.selectionChanged&&Ob(a),e||b.startHeight==a.doc.height||O(a),null!=b.scrollTop&&d.scroller.scrollTop!=b.scrollTop){var f=Math.max(0,Math.min(d.scroller.scrollHeight-d.scroller.clientHeight,b.scrollTop));d.scroller.scrollTop=d.scrollbarV.scrollTop=c.scrollTop=f}if(null!=b.scrollLeft&&d.scroller.scrollLeft!=b.scrollLeft){var g=Math.max(0,Math.min(d.scroller.scrollWidth-d.scroller.clientWidth,b.scrollLeft));d.scroller.scrollLeft=d.scrollbarH.scrollLeft=c.scrollLeft=g,Q(a)}if(b.scrollToPos){
+var h=Nd(a,xb(a.doc,b.scrollToPos.from),xb(a.doc,b.scrollToPos.to),b.scrollToPos.margin);b.scrollToPos.isCursor&&a.state.focused&&Md(a,h)}b.selectionChanged&&Rb(a),a.state.focused&&b.updateInput&&Pc(a,b.typing);var i=b.maybeHiddenMarkers,j=b.maybeUnhiddenMarkers;if(i)for(var k=0;k<i.length;++k)i[k].lines.length||gg(i[k],"hide");if(j)for(var k=0;k<j.length;++k)j[k].lines.length&&gg(j[k],"unhide");var l;if(--ig||(l=hg,hg=null),b.changeObjs&&gg(a,"changes",a,b.changeObjs),l)for(var k=0;k<l.length;++k)l[k]();if(b.cursorActivityHandlers)for(var k=0;k<b.cursorActivityHandlers.length;k++)b.cursorActivityHandlers[k](a)}function zc(a,b){if(a.curOp)return b();xc(a);try{return b()}finally{yc(a)}}function Ac(a,b){return function(){if(a.curOp)return b.apply(a,arguments);xc(a);try{return b.apply(a,arguments)}finally{yc(a)}}}function Bc(a){return function(){if(this.curOp)return a.apply(this,arguments);xc(this);try{return a.apply(this,arguments)}finally{yc(this)}}}function Cc(a){return function(){var b=this.cm;if(!b||b.curOp)return a.apply(this,arguments);xc(b);try{return a.apply(this,arguments)}finally{yc(b)}}}function Dc(a,b,c){this.line=b,this.rest=Re(b),this.size=this.rest?Hf(zg(this.rest))-c+1:1,this.node=this.text=null,this.hidden=Ue(a,b)}function Ec(a,b,c){for(var e,d=[],f=b;c>f;f=e){var g=new Dc(a.doc,Df(a.doc,f),f);e=f+g.size,d.push(g)}return d}function Fc(a,b,c,d){null==b&&(b=a.doc.first),null==c&&(c=a.doc.first+a.doc.size),d||(d=0);var e=a.display;if(d&&c<e.viewTo&&(null==e.updateLineNumbers||e.updateLineNumbers>b)&&(e.updateLineNumbers=b),a.curOp.viewChanged=!0,b>=e.viewTo)x&&Se(a.doc,b)<e.viewTo&&Hc(a);else if(c<=e.viewFrom)x&&Te(a.doc,c+d)>e.viewFrom?Hc(a):(e.viewFrom+=d,e.viewTo+=d);else if(b<=e.viewFrom&&c>=e.viewTo)Hc(a);else if(b<=e.viewFrom){var f=Jc(a,c,c+d,1);f?(e.view=e.view.slice(f.index),e.viewFrom=f.lineN,e.viewTo+=d):Hc(a)}else if(c>=e.viewTo){var f=Jc(a,b,b,-1);f?(e.view=e.view.slice(0,f.index),e.viewTo=f.lineN):Hc(a)}else{var g=Jc(a,b,b,-1),h=Jc(a,c,c+d,1);g&&h?(e.view=e.view.slice(0,g.index).concat(Ec(a,g.lineN,h.lineN)).concat(e.view.slice(h.index)),e.viewTo+=d):Hc(a)}var i=e.externalMeasured;i&&(c<i.lineN?i.lineN+=d:b<i.lineN+i.size&&(e.externalMeasured=null))}function Gc(a,b,c){a.curOp.viewChanged=!0;var d=a.display,e=a.display.externalMeasured;if(e&&b>=e.lineN&&b<e.lineN+e.size&&(d.externalMeasured=null),!(b<d.viewFrom||b>=d.viewTo)){var f=d.view[Ic(a,b)];if(null!=f.node){var g=f.changes||(f.changes=[]);-1==Bg(g,c)&&g.push(c)}}}function Hc(a){a.display.viewFrom=a.display.viewTo=a.doc.first,a.display.view=[],a.display.viewOffset=0}function Ic(a,b){if(b>=a.display.viewTo)return null;if(0>(b-=a.display.viewFrom))return null;for(var c=a.display.view,d=0;d<c.length;d++)if(0>(b-=c[d].size))return d}function Jc(a,b,c,d){var f,e=Ic(a,b),g=a.display.view;if(!x)return{index:e,lineN:c};for(var h=0,i=a.display.viewFrom;e>h;h++)i+=g[h].size;if(i!=b){if(d>0){if(e==g.length-1)return null;f=i+g[e].size-b,e++}else f=i-b;b+=f,c+=f}for(;Se(a.doc,c)!=c;){if(e==(0>d?0:g.length-1))return null;c+=d*g[e-(0>d?1:0)].size,e+=d}return{index:e,lineN:c}}function Kc(a,b,c){var d=a.display;0==d.view.length||b>=d.viewTo||c<=d.viewFrom?(d.view=Ec(a,b,c),d.viewFrom=b):(d.viewFrom>b?d.view=Ec(a,b,d.viewFrom).concat(d.view):d.viewFrom<b&&(d.view=d.view.slice(Ic(a,b))),d.viewFrom=b,d.viewTo<c?d.view=d.view.concat(Ec(a,d.viewTo,c)):d.viewTo>c&&(d.view=d.view.slice(0,Ic(a,c)))),d.viewTo=c}function Lc(a){for(var b=a.display.view,c=0,d=0;d<b.length;d++){var e=b[d];e.hidden||e.node&&!e.changes||++c}return c}function Mc(a){a.display.pollingFast||a.display.poll.set(a.options.pollInterval,function(){Oc(a),a.state.focused&&Mc(a)})}function Nc(a){function c(){Oc(a)||b?(a.display.pollingFast=!1,Mc(a)):(b=!0,a.display.poll.set(60,c))}var b=!1;a.display.pollingFast=!0,a.display.poll.set(20,c)}function Oc(a){var b=a.display.input,c=a.display.prevInput,e=a.doc;if(!a.state.focused||fh(b)&&!c||Sc(a)||a.options.disableInput)return!1;a.state.pasteIncoming&&a.state.fakedLastChar&&(b.value=b.value.substring(0,b.value.length-1),a.state.fakedLastChar=!1);var f=b.value;if(f==c&&!a.somethingSelected())return!1;if(g&&!d&&a.display.inputHasSelection===f)return Pc(a),!1;var h=!a.curOp;h&&xc(a),a.display.shift=!1,8203!=f.charCodeAt(0)||e.sel!=a.display.selForContextMenu||c||(c="​");for(var i=0,j=Math.min(c.length,f.length);j>i&&c.charCodeAt(i)==f.charCodeAt(i);)++i;for(var k=f.slice(i),l=eh(k),m=a.state.pasteIncoming&&l.length>1&&e.sel.ranges.length==l.length,n=e.sel.ranges.length-1;n>=0;n--){var o=e.sel.ranges[n],p=o.from(),q=o.to();i<c.length?p=nb(p.line,p.ch-(c.length-i)):a.state.overwrite&&o.empty()&&!a.state.pasteIncoming&&(q=nb(q.line,Math.min(Df(e,q.line).text.length,q.ch+zg(l).length)));var r=a.curOp.updateInput,s={from:p,to:q,text:m?[l[n]]:l,origin:a.state.pasteIncoming?"paste":a.state.cutIncoming?"cut":"+input"};if(Fd(a.doc,s),jg(a,"inputRead",a,s),k&&!a.state.pasteIncoming&&a.options.electricChars&&a.options.smartIndent&&o.head.ch<100&&(!n||e.sel.ranges[n-1].head.line!=o.head.line)){var t=a.getModeAt(o.head);if(t.electricChars){for(var u=0;u<t.electricChars.length;u++)if(k.indexOf(t.electricChars.charAt(u))>-1){Td(a,o.head.line,"smart");break}}else if(t.electricInput){var v=zd(s);t.electricInput.test(Df(e,v.line).text.slice(0,v.ch))&&Td(a,o.head.line,"smart")}}}return Rd(a),a.curOp.updateInput=r,a.curOp.typing=!0,f.length>1e3||f.indexOf("\n")>-1?b.value=a.display.prevInput="":a.display.prevInput=f,h&&yc(a),a.state.pasteIncoming=a.state.cutIncoming=!1,!0}function Pc(a,b){var c,e,f=a.doc;if(a.somethingSelected()){a.display.prevInput="";var h=f.sel.primary();c=gh&&(h.to().line-h.from().line>100||(e=a.getSelection()).length>1e3);var i=c?"-":e||a.getSelection();a.display.input.value=i,a.state.focused&&Ag(a.display.input),g&&!d&&(a.display.inputHasSelection=i)}else b||(a.display.prevInput=a.display.input.value="",g&&!d&&(a.display.inputHasSelection=null));a.display.inaccurateSelection=c}function Qc(a){"nocursor"==a.options.readOnly||q&&Qg()==a.display.input||a.display.input.focus()}function Rc(a){a.state.focused||(Qc(a),vd(a))}function Sc(a){return a.options.readOnly||a.doc.cantEdit}function Tc(a){function e(){a.state.focused&&setTimeout(Fg(Qc,a),0)}function f(b){lg(a,b)||bg(b)}function i(b){if(a.somethingSelected())c.inaccurateSelection&&(c.prevInput="",c.inaccurateSelection=!1,c.input.value=a.getSelection(),Ag(c.input));else{for(var d="",e=[],f=0;f<a.doc.sel.ranges.length;f++){var g=a.doc.sel.ranges[f].head.line,h={anchor:nb(g,0),head:nb(g+1,0)};e.push(h),d+=a.getRange(h.anchor,h.head)}"cut"==b.type?a.setSelections(e,null,rg):(c.prevInput="",c.input.value=d,Ag(c.input))}"cut"==b.type&&(a.state.cutIncoming=!0)}var c=a.display;eg(c.scroller,"mousedown",Ac(a,Xc)),b?eg(c.scroller,"dblclick",Ac(a,function(b){if(!lg(a,b)){var c=Wc(a,b);if(c&&!cd(a,b)&&!Vc(a.display,b)){$f(b);var d=Yd(a.doc,c);Cb(a.doc,d.anchor,d.head)}}})):eg(c.scroller,"dblclick",function(b){lg(a,b)||$f(b)}),eg(c.lineSpace,"selectstart",function(a){Vc(c,a)||$f(a)}),v||eg(c.scroller,"contextmenu",function(b){xd(a,b)}),eg(c.scroller,"scroll",function(){c.scroller.clientHeight&&(gd(a,c.scroller.scrollTop),hd(a,c.scroller.scrollLeft,!0),gg(a,"scroll",a))}),eg(c.scrollbarV,"scroll",function(){c.scroller.clientHeight&&gd(a,c.scrollbarV.scrollTop)}),eg(c.scrollbarH,"scroll",function(){c.scroller.clientHeight&&hd(a,c.scrollbarH.scrollLeft)}),eg(c.scroller,"mousewheel",function(b){kd(a,b)}),eg(c.scroller,"DOMMouseScroll",function(b){kd(a,b)}),eg(c.scrollbarH,"mousedown",e),eg(c.scrollbarV,"mousedown",e),eg(c.wrapper,"scroll",function(){c.wrapper.scrollTop=c.wrapper.scrollLeft=0}),eg(c.input,"keyup",Ac(a,td)),eg(c.input,"input",function(){g&&!d&&a.display.inputHasSelection&&(a.display.inputHasSelection=null),Nc(a)}),eg(c.input,"keydown",Ac(a,rd)),eg(c.input,"keypress",Ac(a,ud)),eg(c.input,"focus",Fg(vd,a)),eg(c.input,"blur",Fg(wd,a)),a.options.dragDrop&&(eg(c.scroller,"dragstart",function(b){fd(a,b)}),eg(c.scroller,"dragenter",f),eg(c.scroller,"dragover",f),eg(c.scroller,"drop",Ac(a,ed))),eg(c.scroller,"paste",function(b){Vc(c,b)||(a.state.pasteIncoming=!0,Qc(a),Nc(a))}),eg(c.input,"paste",function(){if(h&&!a.state.fakedLastChar&&!(new Date-a.state.lastMiddleDown<200)){var b=c.input.selectionStart,d=c.input.selectionEnd;c.input.value+="$",c.input.selectionStart=b,c.input.selectionEnd=d,a.state.fakedLastChar=!0}a.state.pasteIncoming=!0,Nc(a)}),eg(c.input,"cut",i),eg(c.input,"copy",i),m&&eg(c.sizer,"mouseup",function(){Qg()==c.input&&c.input.blur(),Qc(a)})}function Uc(a){var b=a.display;b.cachedCharWidth=b.cachedTextHeight=b.cachedPaddingH=null,a.setSize()}function Vc(a,b){for(var c=cg(b);c!=a.wrapper;c=c.parentNode)if(!c||c.ignoreEvents||c.parentNode==a.sizer&&c!=a.mover)return!0}function Wc(a,b,c,d){var e=a.display;if(!c){var f=cg(b);if(f==e.scrollbarH||f==e.scrollbarV||f==e.scrollbarFiller||f==e.gutterFiller)return null}var g,h,i=e.lineSpace.getBoundingClientRect();try{g=b.clientX-i.left,h=b.clientY-i.top}catch(b){return null}var k,j=rc(a,g,h);if(d&&1==j.xRel&&(k=Df(a.doc,j.line).text).length==j.ch){var l=vg(k,k.length,a.options.tabSize)-k.length;j=nb(j.line,Math.max(0,Math.round((g-Yb(a.display).left)/vc(a.display))-l))}return j}function Xc(a){if(!lg(this,a)){var b=this,c=b.display;if(c.shift=a.shiftKey,Vc(c,a))return void(h||(c.scroller.draggable=!1,setTimeout(function(){c.scroller.draggable=!0},100)));if(!cd(b,a)){var d=Wc(b,a);switch(window.focus(),dg(a)){case 1:d?$c(b,a,d):cg(a)==c.scroller&&$f(a);break;case 2:h&&(b.state.lastMiddleDown=+new Date),d&&Cb(b.doc,d),setTimeout(Fg(Qc,b),20),$f(a);break;case 3:v&&xd(b,a)}}}}function $c(a,b,c){setTimeout(Fg(Rc,a),0);var e,d=+new Date;Zc&&Zc.time>d-400&&0==ob(Zc.pos,c)?e="triple":Yc&&Yc.time>d-400&&0==ob(Yc.pos,c)?(e="double",Zc={time:d,pos:c}):(e="single",Yc={time:d,pos:c});var f=a.doc.sel,g=r?b.metaKey:b.ctrlKey;a.options.dragDrop&&Zg&&!g&&!Sc(a)&&"single"==e&&f.contains(c)>-1&&f.somethingSelected()?_c(a,b,c):ad(a,b,c,e,g)}function _c(a,c,e){var f=a.display,g=Ac(a,function(i){h&&(f.scroller.draggable=!1),a.state.draggingText=!1,fg(document,"mouseup",g),fg(f.scroller,"drop",g),Math.abs(c.clientX-i.clientX)+Math.abs(c.clientY-i.clientY)<10&&($f(i),Cb(a.doc,e),Qc(a),b&&!d&&setTimeout(function(){document.body.focus(),Qc(a)},20))});h&&(f.scroller.draggable=!0),a.state.draggingText=g,f.scroller.dragDrop&&f.scroller.dragDrop(),eg(document,"mouseup",g),eg(f.scroller,"drop",g)}function ad(a,b,c,d,f){function p(b){if(0!=ob(o,b))if(o=b,"rect"==d){for(var e=[],f=a.options.tabSize,g=vg(Df(i,c.line).text,c.ch,f),h=vg(Df(i,b.line).text,b.ch,f),m=Math.min(g,h),n=Math.max(g,h),p=Math.min(c.line,b.line),q=Math.min(a.lastLine(),Math.max(c.line,b.line));q>=p;p++){var r=Df(i,p).text,s=wg(r,m,f);m==n?e.push(new tb(nb(p,s),nb(p,s))):r.length>s&&e.push(new tb(nb(p,s),nb(p,wg(r,n,f))))}e.length||e.push(new tb(c,c)),Ib(i,ub(l.ranges.slice(0,k).concat(e),k),sg)}else{var t=j,u=t.anchor,v=b;if("single"!=d){if("double"==d)var w=Yd(i,b);else var w=new tb(nb(b.line,0),xb(i,nb(b.line+1,0)));ob(w.anchor,u)>0?(v=w.head,u=rb(t.from(),w.anchor)):(v=w.anchor,u=qb(t.to(),w.head))}var e=l.ranges.slice(0);e[k]=new tb(xb(i,u),v),Ib(i,ub(e,k),sg)}}function s(b){var c=++r,e=Wc(a,b,!0,"rect"==d);if(e)if(0!=ob(e,o)){Rc(a),p(e);var f=P(h,i);(e.line>=f.to||e.line<f.from)&&setTimeout(Ac(a,function(){r==c&&s(b)}),150)}else{var g=b.clientY<q.top?-20:b.clientY>q.bottom?20:0;g&&setTimeout(Ac(a,function(){r==c&&(h.scroller.scrollTop+=g,s(b))}),50)}}function t(b){r=1/0,$f(b),Qc(a),fg(document,"mousemove",u),fg(document,"mouseup",v),i.history.lastSelOrigin=null}var h=a.display,i=a.doc;$f(b);var j,k,l=i.sel;if(f&&!b.shiftKey?(k=i.sel.contains(c),j=k>-1?i.sel.ranges[k]:new tb(c,c)):j=i.sel.primary(),b.altKey)d="rect",f||(j=new tb(c,c)),c=Wc(a,b,!0,!0),k=-1;else if("double"==d){var m=Yd(i,c);j=a.display.shift||i.extend?Bb(i,j,m.anchor,m.head):m}else if("triple"==d){var n=new tb(nb(c.line,0),xb(i,nb(c.line+1,0)));j=a.display.shift||i.extend?Bb(i,j,n.anchor,n.head):n}else j=Bb(i,j,c);f?k>-1?Eb(i,k,j,sg):(k=i.sel.ranges.length,Ib(i,ub(i.sel.ranges.concat([j]),k),{scroll:!1,origin:"*mouse"})):(k=0,Ib(i,new sb([j],0),sg),l=i.sel);var o=c,q=h.wrapper.getBoundingClientRect(),r=0,u=Ac(a,function(a){(g&&!e?a.buttons:dg(a))?s(a):t(a)}),v=Ac(a,t);eg(document,"mousemove",u),eg(document,"mouseup",v)}function bd(a,b,c,d,e){try{var f=b.clientX,g=b.clientY}catch(b){return!1}if(f>=Math.floor(a.display.gutters.getBoundingClientRect().right))return!1;d&&$f(b);var h=a.display,i=h.lineDiv.getBoundingClientRect();if(g>i.bottom||!ng(a,c))return ag(b);g-=i.top-h.viewOffset;for(var j=0;j<a.options.gutters.length;++j){var k=h.gutters.childNodes[j];if(k&&k.getBoundingClientRect().right>=f){return e(a,c,a,If(a.doc,g),a.options.gutters[j],b),ag(b)}}}function cd(a,b){return bd(a,b,"gutterClick",!0,jg)}function ed(a){var b=this;if(!lg(b,a)&&!Vc(b.display,a)){$f(a),g&&(dd=+new Date);var c=Wc(b,a,!0),d=a.dataTransfer.files;if(c&&!Sc(b))if(d&&d.length&&window.FileReader&&window.File)for(var e=d.length,f=Array(e),h=0,i=function(a,d){var g=new FileReader;g.onload=Ac(b,function(){if(f[d]=g.result,++h==e){c=xb(b.doc,c);var a={from:c,to:c,text:eh(f.join("\n")),origin:"paste"};Fd(b.doc,a),Hb(b.doc,vb(c,zd(a)))}}),g.readAsText(a)},j=0;e>j;++j)i(d[j],j);else{if(b.state.draggingText&&b.doc.sel.contains(c)>-1)return b.state.draggingText(a),void setTimeout(Fg(Qc,b),20);try{var f=a.dataTransfer.getData("Text");if(f){var k=b.state.draggingText&&b.listSelections();if(Jb(b.doc,vb(c,c)),k)for(var j=0;j<k.length;++j)Ld(b.doc,"",k[j].anchor,k[j].head,"drag");b.replaceSelection(f,"around","paste"),Qc(b)}}catch(a){}}}}function fd(a,b){if(g&&(!a.state.draggingText||+new Date-dd<100))return void bg(b);if(!lg(a,b)&&!Vc(a.display,b)&&(b.dataTransfer.setData("Text",a.getSelection()),b.dataTransfer.setDragImage&&!l)){var c=Lg("img",null,null,"position: fixed; left: 0; top: 0;");c.src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==",k&&(c.width=c.height=1,a.display.wrapper.appendChild(c),c._top=c.offsetTop),b.dataTransfer.setDragImage(c,0,0),k&&c.parentNode.removeChild(c)}}function gd(b,c){Math.abs(b.doc.scrollTop-c)<2||(b.doc.scrollTop=c,a||U(b,{top:c}),b.display.scroller.scrollTop!=c&&(b.display.scroller.scrollTop=c),b.display.scrollbarV.scrollTop!=c&&(b.display.scrollbarV.scrollTop=c),a&&U(b),Sb(b,100))}function hd(a,b,c){(c?b==a.doc.scrollLeft:Math.abs(a.doc.scrollLeft-b)<2)||(b=Math.min(b,a.display.scroller.scrollWidth-a.display.scroller.clientWidth),a.doc.scrollLeft=b,Q(a),a.display.scroller.scrollLeft!=b&&(a.display.scroller.scrollLeft=b),a.display.scrollbarH.scrollLeft!=b&&(a.display.scrollbarH.scrollLeft=b))}function kd(b,c){var d=c.wheelDeltaX,e=c.wheelDeltaY;null==d&&c.detail&&c.axis==c.HORIZONTAL_AXIS&&(d=c.detail),null==e&&c.detail&&c.axis==c.VERTICAL_AXIS?e=c.detail:null==e&&(e=c.wheelDelta);var f=b.display,g=f.scroller;if(d&&g.scrollWidth>g.clientWidth||e&&g.scrollHeight>g.clientHeight){if(e&&r&&h)a:for(var i=c.target,j=f.view;i!=g;i=i.parentNode)for(var l=0;l<j.length;l++)if(j[l].node==i){b.display.currentWheelTarget=i;break a}if(d&&!a&&!k&&null!=jd)return e&&gd(b,Math.max(0,Math.min(g.scrollTop+e*jd,g.scrollHeight-g.clientHeight))),hd(b,Math.max(0,Math.min(g.scrollLeft+d*jd,g.scrollWidth-g.clientWidth))),$f(c),void(f.wheelStartX=null);if(e&&null!=jd){var m=e*jd,n=b.doc.scrollTop,o=n+f.wrapper.clientHeight;0>m?n=Math.max(0,n+m-50):o=Math.min(b.doc.height,o+m+50),U(b,{top:n,bottom:o})}20>id&&(null==f.wheelStartX?(f.wheelStartX=g.scrollLeft,f.wheelStartY=g.scrollTop,f.wheelDX=d,f.wheelDY=e,setTimeout(function(){if(null!=f.wheelStartX){var a=g.scrollLeft-f.wheelStartX,b=g.scrollTop-f.wheelStartY,c=b&&f.wheelDY&&b/f.wheelDY||a&&f.wheelDX&&a/f.wheelDX;f.wheelStartX=f.wheelStartY=null,c&&(jd=(jd*id+c)/(id+1),++id)}},200)):(f.wheelDX+=d,f.wheelDY+=e))}}function ld(a,b,c){if("string"==typeof b&&!(b=ie[b]))return!1;a.display.pollingFast&&Oc(a)&&(a.display.pollingFast=!1);var d=a.display.shift,e=!1;try{Sc(a)&&(a.state.suppressEdits=!0),c&&(a.display.shift=!1),e=b(a)!=qg}finally{a.display.shift=d,a.state.suppressEdits=!1}return e}function md(a){var b=a.state.keyMaps.slice(0);return a.options.extraKeys&&b.push(a.options.extraKeys),b.push(a.options.keyMap),b}function od(a,b){var c=ke(a.options.keyMap),d=c.auto;clearTimeout(nd),d&&!me(b)&&(nd=setTimeout(function(){ke(a.options.keyMap)==c&&(a.options.keyMap=d.call?d.call(null,a):d,F(a))},50));var e=ne(b,!0),f=!1;if(!e)return!1;var g=md(a);return f=b.shiftKey?le("Shift-"+e,g,function(b){return ld(a,b,!0)})||le(e,g,function(b){return("string"==typeof b?/^go[A-Z]/.test(b):b.motion)?ld(a,b):void 0}):le(e,g,function(b){return ld(a,b)}),f&&($f(b),Rb(a),jg(a,"keyHandled",a,e,b)),f}function pd(a,b,c){var d=le("'"+c+"'",md(a),function(b){return ld(a,b,!0)});return d&&($f(b),Rb(a),jg(a,"keyHandled",a,"'"+c+"'",b)),d}function rd(a){var c=this;if(Rc(c),!lg(c,a)){b&&27==a.keyCode&&(a.returnValue=!1);var d=a.keyCode;c.display.shift=16==d||a.shiftKey;var e=od(c,a);k&&(qd=e?d:null,!e&&88==d&&!gh&&(r?a.metaKey:a.ctrlKey)&&c.replaceSelection("",null,"cut")),18!=d||/\bCodeMirror-crosshair\b/.test(c.display.lineDiv.className)||sd(c)}}function sd(a){function c(a){18!=a.keyCode&&a.altKey||(Sg(b,"CodeMirror-crosshair"),fg(document,"keyup",c),fg(document,"mouseover",c))}var b=a.display.lineDiv;Tg(b,"CodeMirror-crosshair"),eg(document,"keyup",c),eg(document,"mouseover",c)}function td(a){lg(this,a)||16==a.keyCode&&(this.doc.sel.shift=!1)}function ud(a){var b=this;if(!lg(b,a)){var c=a.keyCode,e=a.charCode;if(k&&c==qd)return qd=null,void $f(a);if(!(k&&(!a.which||a.which<10)||m)||!od(b,a)){pd(b,a,String.fromCharCode(null==e?c:e))||(g&&!d&&(b.display.inputHasSelection=null),Nc(b))}}}function vd(a){"nocursor"!=a.options.readOnly&&(a.state.focused||(gg(a,"focus",a),a.state.focused=!0,Tg(a.display.wrapper,"CodeMirror-focused"),a.curOp||a.display.selForContextMenu==a.doc.sel||(Pc(a),h&&setTimeout(Fg(Pc,a,!0),0))),Mc(a),Rb(a))}function wd(a){a.state.focused&&(gg(a,"blur",a),a.state.focused=!1,Sg(a.display.wrapper,"CodeMirror-focused")),clearInterval(a.display.blinker),setTimeout(function(){a.state.focused||(a.display.shift=!1)},150)}function xd(a,b){function j(){if(null!=c.input.selectionStart){var b=a.somethingSelected(),d=c.input.value="​"+(b?c.input.value:"");c.prevInput=b?"":"​",c.input.selectionStart=1,c.input.selectionEnd=d.length}}function l(){if(c.inputDiv.style.position="relative",c.input.style.cssText=i,d&&(c.scrollbarV.scrollTop=c.scroller.scrollTop=f),Mc(a),null!=c.input.selectionStart){(!g||d)&&j();var b=0,e=function(){c.selForContextMenu==a.doc.sel&&0==c.input.selectionStart?Ac(a,ie.selectAll)(a):b++<10?c.detectingSelectAll=setTimeout(e,500):Pc(a)};c.detectingSelectAll=setTimeout(e,200)}}if(!lg(a,b,"contextmenu")){var c=a.display;if(!Vc(c,b)&&!yd(a,b)){var e=Wc(a,b),f=c.scroller.scrollTop;if(e&&!k){a.options.resetSelectionOnContextMenu&&-1==a.doc.sel.contains(e)&&Ac(a,Ib)(a.doc,vb(e),rg);var i=c.input.style.cssText;if(c.inputDiv.style.position="absolute",c.input.style.cssText="position: fixed; width: 30px; height: 30px; top: "+(b.clientY-5)+"px; left: "+(b.clientX-5)+"px; z-index: 1000; background: "+(g?"rgba(255, 255, 255, .05)":"transparent")+"; outline: none; border-width: 0; outline: none; overflow: hidden; opacity: .05; filter: alpha(opacity=5);",Qc(a),Pc(a),a.somethingSelected()||(c.input.value=c.prevInput=" "),c.selForContextMenu=a.doc.sel,clearTimeout(c.detectingSelectAll),g&&!d&&j(),v){bg(b);var m=function(){fg(window,"mouseup",m),setTimeout(l,20)};eg(window,"mouseup",m)}else setTimeout(l,50)}}}}function yd(a,b){return!!ng(a,"gutterContextMenu")&&bd(a,b,"gutterContextMenu",!1,gg)}function Ad(a,b){if(ob(a,b.from)<0)return a;if(ob(a,b.to)<=0)return zd(b);var c=a.line+b.text.length-(b.to.line-b.from.line)-1,d=a.ch;return a.line==b.to.line&&(d+=zd(b).ch-b.to.ch),nb(c,d)}function Bd(a,b){for(var c=[],d=0;d<a.sel.ranges.length;d++){var e=a.sel.ranges[d];c.push(new tb(Ad(e.anchor,b),Ad(e.head,b)))}return ub(c,a.sel.primIndex)}function Cd(a,b,c){return a.line==b.line?nb(c.line,a.ch-b.ch+c.ch):nb(c.line+(a.line-b.line),a.ch)}function Dd(a,b,c){for(var d=[],e=nb(a.first,0),f=e,g=0;g<b.length;g++){var h=b[g],i=Cd(h.from,e,f),j=Cd(zd(h),e,f);if(e=h.to,f=j,"around"==c){var k=a.sel.ranges[g],l=ob(k.head,k.anchor)<0;d[g]=new tb(l?j:i,l?i:j)}else d[g]=new tb(i,i)}return new sb(d,a.sel.primIndex)}function Ed(a,b,c){var d={canceled:!1,from:b.from,to:b.to,text:b.text,origin:b.origin,cancel:function(){this.canceled=!0}};return c&&(d.update=function(b,c,d,e){b&&(this.from=xb(a,b)),c&&(this.to=xb(a,c)),d&&(this.text=d),void 0!==e&&(this.origin=e)}),gg(a,"beforeChange",a,d),a.cm&&gg(a.cm,"beforeChange",a.cm,d),d.canceled?null:{from:d.from,to:d.to,text:d.text,origin:d.origin}}function Fd(a,b,c){if(a.cm){if(!a.cm.curOp)return Ac(a.cm,Fd)(a,b,c);if(a.cm.state.suppressEdits)return}if(!(ng(a,"beforeChange")||a.cm&&ng(a.cm,"beforeChange"))||(b=Ed(a,b,!0))){var d=w&&!c&&Ge(a,b.from,b.to);if(d)for(var e=d.length-1;e>=0;--e)Gd(a,{from:d[e].from,to:d[e].to,text:e?[""]:b.text});else Gd(a,b)}}function Gd(a,b){if(1!=b.text.length||""!=b.text[0]||0!=ob(b.from,b.to)){var c=Bd(a,b);Pf(a,b,c,a.cm?a.cm.curOp.id:NaN),Jd(a,b,c,De(a,b));var d=[];Bf(a,function(a,c){c||-1!=Bg(d,a.history)||(Zf(a.history,b),d.push(a.history)),Jd(a,b,null,De(a,b))})}}function Hd(a,b,c){if(!a.cm||!a.cm.state.suppressEdits){for(var e,d=a.history,f=a.sel,g="undo"==b?d.done:d.undone,h="undo"==b?d.undone:d.done,i=0;i<g.length&&(e=g[i],c?!e.ranges||e.equals(a.sel):e.ranges);i++);if(i!=g.length){for(d.lastOrigin=d.lastSelOrigin=null;e=g.pop(),e.ranges;){if(Sf(e,h),c&&!e.equals(a.sel))return void Ib(a,e,{clearRedo:!1});f=e}var j=[];Sf(f,h),h.push({changes:j,generation:d.generation}),d.generation=e.generation||++d.maxGeneration;for(var k=ng(a,"beforeChange")||a.cm&&ng(a.cm,"beforeChange"),i=e.changes.length-1;i>=0;--i){var l=e.changes[i];if(l.origin=b,k&&!Ed(a,l,!1))return void(g.length=0);j.push(Mf(a,l));var m=i?Bd(a,l,null):zg(g);Jd(a,l,m,Fe(a,l)),!i&&a.cm&&a.cm.scrollIntoView(l);var n=[];Bf(a,function(a,b){b||-1!=Bg(n,a.history)||(Zf(a.history,l),n.push(a.history)),Jd(a,l,null,Fe(a,l))})}}}}function Id(a,b){if(0!=b&&(a.first+=b,a.sel=new sb(Cg(a.sel.ranges,function(a){return new tb(nb(a.anchor.line+b,a.anchor.ch),nb(a.head.line+b,a.head.ch))}),a.sel.primIndex),a.cm)){Fc(a.cm,a.first,a.first-b,b);for(var c=a.cm.display,d=c.viewFrom;d<c.viewTo;d++)Gc(a.cm,d,"gutter")}}function Jd(a,b,c,d){if(a.cm&&!a.cm.curOp)return Ac(a.cm,Jd)(a,b,c,d);if(b.to.line<a.first)return void Id(a,b.text.length-1-(b.to.line-b.from.line));if(!(b.from.line>a.lastLine())){if(b.from.line<a.first){var e=b.text.length-1-(a.first-b.from.line);Id(a,e),b={from:nb(a.first,0),to:nb(b.to.line+e,b.to.ch),text:[zg(b.text)],origin:b.origin}}var f=a.lastLine();b.to.line>f&&(b={from:b.from,to:nb(f,Df(a,f).text.length),text:[b.text[0]],origin:b.origin}),b.removed=Ef(a,b.from,b.to),c||(c=Bd(a,b,null)),a.cm?Kd(a.cm,b,d):uf(a,b,d),Jb(a,c,rg)}}function Kd(a,b,c){var d=a.doc,e=a.display,f=b.from,g=b.to,h=!1,i=f.line;a.options.lineWrapping||(i=Hf(Qe(Df(d,f.line))),d.iter(i,g.line+1,function(a){return a==e.maxLine?(h=!0,!0):void 0})),d.sel.contains(b.from,b.to)>-1&&mg(a),uf(d,b,c,D(a)),a.options.lineWrapping||(d.iter(i,f.line+b.text.length,function(a){var b=K(a);b>e.maxLineLength&&(e.maxLine=a,e.maxLineLength=b,e.maxLineChanged=!0,h=!1)}),h&&(a.curOp.updateMaxLine=!0)),d.frontier=Math.min(d.frontier,f.line),Sb(a,400);var j=b.text.length-(g.line-f.line)-1;f.line!=g.line||1!=b.text.length||tf(a.doc,b)?Fc(a,f.line,g.line+1,j):Gc(a,f.line,"text");var k=ng(a,"changes"),l=ng(a,"change");if(l||k){var m={from:f,to:g,text:b.text,removed:b.removed,origin:b.origin};l&&jg(a,"change",a,m),k&&(a.curOp.changeObjs||(a.curOp.changeObjs=[])).push(m)}a.display.selForContextMenu=null}function Ld(a,b,c,d,e){if(d||(d=c),ob(d,c)<0){var f=d;d=c,c=f}"string"==typeof b&&(b=eh(b)),Fd(a,{from:c,to:d,text:b,origin:e})}function Md(a,b){var c=a.display,d=c.sizer.getBoundingClientRect(),e=null;if(b.top+d.top<0?e=!0:b.bottom+d.top>(window.innerHeight||document.documentElement.clientHeight)&&(e=!1),null!=e&&!o){var f=Lg("div","​",null,"position: absolute; top: "+(b.top-c.viewOffset-Wb(a.display))+"px; height: "+(b.bottom-b.top+pg)+"px; left: "+b.left+"px; width: 2px;");a.display.lineSpace.appendChild(f),f.scrollIntoView(e),a.display.lineSpace.removeChild(f)}}function Nd(a,b,c,d){for(null==d&&(d=0);;){var e=!1,f=oc(a,b),g=c&&c!=b?oc(a,c):f,h=Pd(a,Math.min(f.left,g.left),Math.min(f.top,g.top)-d,Math.max(f.left,g.left),Math.max(f.bottom,g.bottom)+d),i=a.doc.scrollTop,j=a.doc.scrollLeft;if(null!=h.scrollTop&&(gd(a,h.scrollTop),Math.abs(a.doc.scrollTop-i)>1&&(e=!0)),null!=h.scrollLeft&&(hd(a,h.scrollLeft),Math.abs(a.doc.scrollLeft-j)>1&&(e=!0)),!e)return f}}function Od(a,b,c,d,e){var f=Pd(a,b,c,d,e);null!=f.scrollTop&&gd(a,f.scrollTop),null!=f.scrollLeft&&hd(a,f.scrollLeft)}function Pd(a,b,c,d,e){var f=a.display,g=uc(a.display);0>c&&(c=0);var h=a.curOp&&null!=a.curOp.scrollTop?a.curOp.scrollTop:f.scroller.scrollTop,i=f.scroller.clientHeight-pg,j={},k=a.doc.height+Xb(f),l=g>c,m=e>k-g;if(h>c)j.scrollTop=l?0:c;else if(e>h+i){var n=Math.min(c,(m?k:e)-i);n!=h&&(j.scrollTop=n)}var o=a.curOp&&null!=a.curOp.scrollLeft?a.curOp.scrollLeft:f.scroller.scrollLeft,p=f.scroller.clientWidth-pg;b+=f.gutters.offsetWidth,d+=f.gutters.offsetWidth;var q=f.gutters.offsetWidth,r=q+10>b;return o+q>b||r?(r&&(b=0),j.scrollLeft=Math.max(0,b-10-q)):d>p+o-3&&(j.scrollLeft=d+10-p),j}function Qd(a,b,c){(null!=b||null!=c)&&Sd(a),null!=b&&(a.curOp.scrollLeft=(null==a.curOp.scrollLeft?a.doc.scrollLeft:a.curOp.scrollLeft)+b),null!=c&&(a.curOp.scrollTop=(null==a.curOp.scrollTop?a.doc.scrollTop:a.curOp.scrollTop)+c)}function Rd(a){Sd(a);var b=a.getCursor(),c=b,d=b;a.options.lineWrapping||(c=b.ch?nb(b.line,b.ch-1):b,d=nb(b.line,b.ch+1)),a.curOp.scrollToPos={from:c,to:d,margin:a.options.cursorScrollMargin,isCursor:!0}}function Sd(a){var b=a.curOp.scrollToPos;if(b){a.curOp.scrollToPos=null;var c=pc(a,b.from),d=pc(a,b.to),e=Pd(a,Math.min(c.left,d.left),Math.min(c.top,d.top)-b.margin,Math.max(c.right,d.right),Math.max(c.bottom,d.bottom)+b.margin);a.scrollTo(e.scrollLeft,e.scrollTop)}}function Td(a,b,c,d){var f,e=a.doc;null==c&&(c="add"),"smart"==c&&(a.doc.mode.indent?f=Vb(a,b):c="prev");var g=a.options.tabSize,h=Df(e,b),i=vg(h.text,null,g);h.stateAfter&&(h.stateAfter=null);var k,j=h.text.match(/^\s*/)[0];if(d||/\S/.test(h.text)){if("smart"==c&&(k=a.doc.mode.indent(f,h.text.slice(j.length),h.text))==qg){if(!d)return;c="prev"}}else k=0,c="not";"prev"==c?k=b>e.first?vg(Df(e,b-1).text,null,g):0:"add"==c?k=i+a.options.indentUnit:"subtract"==c?k=i-a.options.indentUnit:"number"==typeof c&&(k=i+c),k=Math.max(0,k);var l="",m=0;if(a.options.indentWithTabs)for(var n=Math.floor(k/g);n;--n)m+=g,l+="\t";if(k>m&&(l+=yg(k-m)),l!=j)Ld(a.doc,l,nb(b,0),nb(b,j.length),"+input");else for(var n=0;n<e.sel.ranges.length;n++){var o=e.sel.ranges[n];if(o.head.line==b&&o.head.ch<j.length){var m=nb(b,j.length);Eb(e,n,new tb(m,m));break}}h.stateAfter=null}function Ud(a,b,c,d){var e=b,f=b,g=a.doc;return"number"==typeof b?f=Df(g,wb(g,b)):e=Hf(b),null==e?null:(d(f,e)&&Gc(a,e,c),f)}function Vd(a,b){for(var c=a.doc.sel.ranges,d=[],e=0;e<c.length;e++){for(var f=b(c[e]);d.length&&ob(f.from,zg(d).to)<=0;){var g=d.pop();if(ob(g.from,f.from)<0){f.from=g.from;break}}d.push(f)}zc(a,function(){for(var b=d.length-1;b>=0;b--)Ld(a.doc,"",d[b].from,d[b].to,"+delete");Rd(a)})}function Wd(a,b,c,d,e){function k(){var b=f+c;return b<a.first||b>=a.first+a.size?j=!1:(f=b,i=Df(a,b))}function l(a){var b=(e?th:uh)(i,g,c,!0);if(null==b){if(a||!k())return j=!1;g=e?(0>c?mh:lh)(i):0>c?i.text.length:0}else g=b;return!0}var f=b.line,g=b.ch,h=c,i=Df(a,f),j=!0;if("char"==d)l();else if("column"==d)l(!0);else if("word"==d||"group"==d)for(var m=null,n="group"==d,o=!0;!(0>c)||l(!o);o=!1){var p=i.text.charAt(g)||"\n",q=Hg(p)?"w":n&&"\n"==p?"n":!n||/\s/.test(p)?null:"p";if(!n||o||q||(q="s"),m&&m!=q){0>c&&(c=1,l());break}if(q&&(m=q),c>0&&!l(!o))break}var r=Nb(a,nb(f,g),h,!0);return j||(r.hitSide=!0),r}function Xd(a,b,c,d){var g,e=a.doc,f=b.left;if("page"==d){var h=Math.min(a.display.wrapper.clientHeight,window.innerHeight||document.documentElement.clientHeight);g=b.top+c*(h-(0>c?1.5:.5)*uc(a.display))}else"line"==d&&(g=c>0?b.bottom+3:b.top-3);for(;;){var i=rc(a,f,g);if(!i.outside)break;if(0>c?0>=g:g>=e.height){i.hitSide=!0;break}g+=5*c}return i}function Yd(a,b){var c=Df(a,b.line).text,d=b.ch,e=b.ch;if(c){(b.xRel<0||e==c.length)&&d?--d:++e;for(var f=c.charAt(d),g=Hg(f)?Hg:/\s/.test(f)?function(a){return/\s/.test(a)}:function(a){return!/\s/.test(a)&&!Hg(a)};d>0&&g(c.charAt(d-1));)--d;for(;e<c.length&&g(c.charAt(e));)++e}return new tb(nb(b.line,d),nb(b.line,e))}function _d(a,b,c,d){y.defaults[a]=b,c&&($d[a]=d?function(a,b,d){d!=ae&&c(a,b,d)}:c)}function ke(a){return"string"==typeof a?je[a]:a}function re(a,b,c,d,e){if(d&&d.shared)return te(a,b,c,d,e);if(a.cm&&!a.cm.curOp)return Ac(a.cm,re)(a,b,c,d,e);var f=new pe(a,e),g=ob(b,c);if(d&&Eg(d,f,!1),g>0||0==g&&!1!==f.clearWhenEmpty)return f;if(f.replacedWith&&(f.collapsed=!0,f.widgetNode=Lg("span",[f.replacedWith],"CodeMirror-widget"),d.handleMouseEvents||(f.widgetNode.ignoreEvents=!0),d.insertLeft&&(f.widgetNode.insertLeft=!0)),f.collapsed){if(Pe(a,b.line,b,c,f)||b.line!=c.line&&Pe(a,c.line,b,c,f))throw new Error("Inserting collapsed marker partially overlapping an existing one");x=!0}f.addToHistory&&Pf(a,{from:b,to:c,origin:"markText"},a.sel,NaN);var j,h=b.line,i=a.cm;if(a.iter(h,c.line+1,function(a){i&&f.collapsed&&!i.options.lineWrapping&&Qe(a)==i.display.maxLine&&(j=!0),f.collapsed&&h!=b.line&&Gf(a,0),Ae(a,new xe(f,h==b.line?b.ch:null,h==c.line?c.ch:null)),++h}),f.collapsed&&a.iter(b.line,c.line+1,function(b){Ue(a,b)&&Gf(b,0)}),f.clearOnEnter&&eg(f,"beforeCursorEnter",function(){f.clear()}),f.readOnly&&(w=!0,(a.history.done.length||a.history.undone.length)&&a.clearHistory()),f.collapsed&&(f.id=++qe,f.atomic=!0),i){if(j&&(i.curOp.updateMaxLine=!0),f.collapsed)Fc(i,b.line,c.line+1);else if(f.className||f.title||f.startStyle||f.endStyle)for(var k=b.line;k<=c.line;k++)Gc(i,k,"text");f.atomic&&Lb(i.doc),jg(i,"markerAdded",i,f)}return f}function te(a,b,c,d,e){d=Eg(d),d.shared=!1;var f=[re(a,b,c,d,e)],g=f[0],h=d.widgetNode;return Bf(a,function(a){h&&(d.widgetNode=h.cloneNode(!0)),f.push(re(a,xb(a,b),xb(a,c),d,e));for(var i=0;i<a.linked.length;++i)if(a.linked[i].isParent)return;g=zg(f)}),new se(f,g)}function ue(a){return a.findMarks(nb(a.first,0),a.clipPos(nb(a.lastLine())),function(a){return a.parent})}function ve(a,b){for(var c=0;c<b.length;c++){var d=b[c],e=d.find(),f=a.clipPos(e.from),g=a.clipPos(e.to);if(ob(f,g)){var h=re(a,f,g,d.primary,d.primary.type);d.markers.push(h),h.parent=d}}}function we(a){for(var b=0;b<a.length;b++){var c=a[b],d=[c.primary.doc];Bf(c.primary.doc,function(a){d.push(a)});for(var e=0;e<c.markers.length;e++){var f=c.markers[e];-1==Bg(d,f.doc)&&(f.parent=null,c.markers.splice(e--,1))}}}function xe(a,b,c){this.marker=a,this.from=b,this.to=c}function ye(a,b){if(a)for(var c=0;c<a.length;++c){var d=a[c];if(d.marker==b)return d}}function ze(a,b){for(var c,d=0;d<a.length;++d)a[d]!=b&&(c||(c=[])).push(a[d]);return c}function Ae(a,b){a.markedSpans=a.markedSpans?a.markedSpans.concat([b]):[b],b.marker.attachLine(a)}function Be(a,b,c){if(a)for(var e,d=0;d<a.length;++d){var f=a[d],g=f.marker,h=null==f.from||(g.inclusiveLeft?f.from<=b:f.from<b);if(h||f.from==b&&"bookmark"==g.type&&(!c||!f.marker.insertLeft)){var i=null==f.to||(g.inclusiveRight?f.to>=b:f.to>b);(e||(e=[])).push(new xe(g,f.from,i?null:f.to))}}return e}function Ce(a,b,c){if(a)for(var e,d=0;d<a.length;++d){var f=a[d],g=f.marker,h=null==f.to||(g.inclusiveRight?f.to>=b:f.to>b);if(h||f.from==b&&"bookmark"==g.type&&(!c||f.marker.insertLeft)){var i=null==f.from||(g.inclusiveLeft?f.from<=b:f.from<b);(e||(e=[])).push(new xe(g,i?null:f.from-b,null==f.to?null:f.to-b))}}return e}function De(a,b){
+var c=zb(a,b.from.line)&&Df(a,b.from.line).markedSpans,d=zb(a,b.to.line)&&Df(a,b.to.line).markedSpans;if(!c&&!d)return null;var e=b.from.ch,f=b.to.ch,g=0==ob(b.from,b.to),h=Be(c,e,g),i=Ce(d,f,g),j=1==b.text.length,k=zg(b.text).length+(j?e:0);if(h)for(var l=0;l<h.length;++l){var m=h[l];if(null==m.to){var n=ye(i,m.marker);n?j&&(m.to=null==n.to?null:n.to+k):m.to=e}}if(i)for(var l=0;l<i.length;++l){var m=i[l];if(null!=m.to&&(m.to+=k),null==m.from){var n=ye(h,m.marker);n||(m.from=k,j&&(h||(h=[])).push(m))}else m.from+=k,j&&(h||(h=[])).push(m)}h&&(h=Ee(h)),i&&i!=h&&(i=Ee(i));var o=[h];if(!j){var q,p=b.text.length-2;if(p>0&&h)for(var l=0;l<h.length;++l)null==h[l].to&&(q||(q=[])).push(new xe(h[l].marker,null,null));for(var l=0;p>l;++l)o.push(q);o.push(i)}return o}function Ee(a){for(var b=0;b<a.length;++b){var c=a[b];null!=c.from&&c.from==c.to&&!1!==c.marker.clearWhenEmpty&&a.splice(b--,1)}return a.length?a:null}function Fe(a,b){var c=Vf(a,b),d=De(a,b);if(!c)return d;if(!d)return c;for(var e=0;e<c.length;++e){var f=c[e],g=d[e];if(f&&g)a:for(var h=0;h<g.length;++h){for(var i=g[h],j=0;j<f.length;++j)if(f[j].marker==i.marker)continue a;f.push(i)}else g&&(c[e]=g)}return c}function Ge(a,b,c){var d=null;if(a.iter(b.line,c.line+1,function(a){if(a.markedSpans)for(var b=0;b<a.markedSpans.length;++b){var c=a.markedSpans[b].marker;!c.readOnly||d&&-1!=Bg(d,c)||(d||(d=[])).push(c)}}),!d)return null;for(var e=[{from:b,to:c}],f=0;f<d.length;++f)for(var g=d[f],h=g.find(0),i=0;i<e.length;++i){var j=e[i];if(!(ob(j.to,h.from)<0||ob(j.from,h.to)>0)){var k=[i,1],l=ob(j.from,h.from),m=ob(j.to,h.to);(0>l||!g.inclusiveLeft&&!l)&&k.push({from:j.from,to:h.from}),(m>0||!g.inclusiveRight&&!m)&&k.push({from:h.to,to:j.to}),e.splice.apply(e,k),i+=k.length-1}}return e}function He(a){var b=a.markedSpans;if(b){for(var c=0;c<b.length;++c)b[c].marker.detachLine(a);a.markedSpans=null}}function Ie(a,b){if(b){for(var c=0;c<b.length;++c)b[c].marker.attachLine(a);a.markedSpans=b}}function Je(a){return a.inclusiveLeft?-1:0}function Ke(a){return a.inclusiveRight?1:0}function Le(a,b){var c=a.lines.length-b.lines.length;if(0!=c)return c;var d=a.find(),e=b.find(),f=ob(d.from,e.from)||Je(a)-Je(b);if(f)return-f;var g=ob(d.to,e.to)||Ke(a)-Ke(b);return g||b.id-a.id}function Me(a,b){var d,c=x&&a.markedSpans;if(c)for(var e,f=0;f<c.length;++f)e=c[f],e.marker.collapsed&&null==(b?e.from:e.to)&&(!d||Le(d,e.marker)<0)&&(d=e.marker);return d}function Ne(a){return Me(a,!0)}function Oe(a){return Me(a,!1)}function Pe(a,b,c,d,e){var f=Df(a,b),g=x&&f.markedSpans;if(g)for(var h=0;h<g.length;++h){var i=g[h];if(i.marker.collapsed){var j=i.marker.find(0),k=ob(j.from,c)||Je(i.marker)-Je(e),l=ob(j.to,d)||Ke(i.marker)-Ke(e);if(!(k>=0&&0>=l||0>=k&&l>=0)&&(0>=k&&(ob(j.to,c)||Ke(i.marker)-Je(e))>0||k>=0&&(ob(j.from,d)||Je(i.marker)-Ke(e))<0))return!0}}}function Qe(a){for(var b;b=Ne(a);)a=b.find(-1,!0).line;return a}function Re(a){for(var b,c;b=Oe(a);)a=b.find(1,!0).line,(c||(c=[])).push(a);return c}function Se(a,b){var c=Df(a,b),d=Qe(c);return c==d?b:Hf(d)}function Te(a,b){if(b>a.lastLine())return b;var d,c=Df(a,b);if(!Ue(a,c))return b;for(;d=Oe(c);)c=d.find(1,!0).line;return Hf(c)+1}function Ue(a,b){var c=x&&b.markedSpans;if(c)for(var d,e=0;e<c.length;++e)if(d=c[e],d.marker.collapsed){if(null==d.from)return!0;if(!d.marker.widgetNode&&0==d.from&&d.marker.inclusiveLeft&&Ve(a,b,d))return!0}}function Ve(a,b,c){if(null==c.to){var d=c.marker.find(1,!0);return Ve(a,d.line,ye(d.line.markedSpans,c.marker))}if(c.marker.inclusiveRight&&c.to==b.text.length)return!0;for(var e,f=0;f<b.markedSpans.length;++f)if(e=b.markedSpans[f],e.marker.collapsed&&!e.marker.widgetNode&&e.from==c.to&&(null==e.to||e.to!=c.from)&&(e.marker.inclusiveLeft||c.marker.inclusiveRight)&&Ve(a,b,e))return!0}function Xe(a,b,c){Jf(b)<(a.curOp&&a.curOp.scrollTop||a.doc.scrollTop)&&Qd(a,null,c)}function Ye(a){return null!=a.height?a.height:(Pg(document.body,a.node)||Og(a.cm.display.measure,Lg("div",[a.node],null,"position: relative")),a.height=a.node.offsetHeight)}function Ze(a,b,c,d){var e=new We(a,c,d);return e.noHScroll&&(a.display.alignWidgets=!0),Ud(a,b,"widget",function(b){var c=b.widgets||(b.widgets=[]);if(null==e.insertAt?c.push(e):c.splice(Math.min(c.length-1,Math.max(0,e.insertAt)),0,e),e.line=b,!Ue(a.doc,b)){var d=Jf(b)<a.doc.scrollTop;Gf(b,b.height+Ye(e)),d&&Qd(a,null,e.height),a.curOp.forceUpdate=!0}return!0}),e}function _e(a,b,c,d){a.text=b,a.stateAfter&&(a.stateAfter=null),a.styles&&(a.styles=null),null!=a.order&&(a.order=null),He(a),Ie(a,c);var e=d?d(a):1;e!=a.height&&Gf(a,e)}function af(a){a.parent=null,He(a)}function bf(a,b){if(a)for(;;){var c=a.match(/(?:^|\s+)line-(background-)?(\S+)/);if(!c)break;a=a.slice(0,c.index)+a.slice(c.index+c[0].length);var d=c[1]?"bgClass":"textClass";null==b[d]?b[d]=c[2]:new RegExp("(?:^|s)"+c[2]+"(?:$|s)").test(b[d])||(b[d]+=" "+c[2])}return a}function cf(a,b){if(a.blankLine)return a.blankLine(b);if(a.innerMode){var c=y.innerMode(a,b);return c.mode.blankLine?c.mode.blankLine(c.state):void 0}}function df(a,b,c){for(var d=0;10>d;d++){var e=a.token(b,c);if(b.pos>b.start)return e}throw new Error("Mode "+a.name+" failed to advance stream.")}function ef(a,b,c,d,e,f,g){var h=c.flattenSpans;null==h&&(h=a.options.flattenSpans);var l,i=0,j=null,k=new oe(b,a.options.tabSize);for(""==b&&bf(cf(c,d),f);!k.eol();){if(k.pos>a.options.maxHighlightLength?(h=!1,g&&hf(a,b,d,k.pos),k.pos=b.length,l=null):l=bf(df(c,k,d),f),a.options.addModeClass){var m=y.innerMode(c,d).mode.name;m&&(l="m-"+(l?m+" "+l:m))}h&&j==l||(i<k.start&&e(k.start,j),i=k.start,j=l),k.start=k.pos}for(;i<k.pos;){var n=Math.min(k.pos,i+5e4);e(n,j),i=n}}function ff(a,b,c,d){var e=[a.state.modeGen],f={};ef(a,b.text,a.doc.mode,c,function(a,b){e.push(a,b)},f,d);for(var g=0;g<a.state.overlays.length;++g){var h=a.state.overlays[g],i=1,j=0;ef(a,b.text,h.mode,!0,function(a,b){for(var c=i;a>j;){var d=e[i];d>a&&e.splice(i,1,a,e[i+1],d),i+=2,j=Math.min(a,d)}if(b)if(h.opaque)e.splice(c,i-c,a,"cm-overlay "+b),i=c+2;else for(;i>c;c+=2){var f=e[c+1];e[c+1]=(f?f+" ":"")+"cm-overlay "+b}},f)}return{styles:e,classes:f.bgClass||f.textClass?f:null}}function gf(a,b){if(!b.styles||b.styles[0]!=a.state.modeGen){var c=ff(a,b,b.stateAfter=Vb(a,Hf(b)));b.styles=c.styles,c.classes?b.styleClasses=c.classes:b.styleClasses&&(b.styleClasses=null)}return b.styles}function hf(a,b,c,d){var e=a.doc.mode,f=new oe(b,a.options.tabSize);for(f.start=f.pos=d||0,""==b&&cf(e,c);!f.eol()&&f.pos<=a.options.maxHighlightLength;)df(e,f,c),f.start=f.pos}function lf(a,b){if(!a||/^\s*$/.test(a))return null;var c=b.addModeClass?kf:jf;return c[a]||(c[a]=a.replace(/\S+/g,"cm-$&"))}function mf(a,b){var c=Lg("span",null,null,h?"padding-right: .1px":null),d={pre:Lg("pre",[c]),content:c,col:0,pos:0,cm:a};b.measure={};for(var e=0;e<=(b.rest?b.rest.length:0);e++){var i,f=e?b.rest[e-1]:b.line;d.pos=0,d.addToken=of,(g||h)&&a.getOption("lineWrapping")&&(d.addToken=pf(d.addToken)),dh(a.display.measure)&&(i=Kf(f))&&(d.addToken=qf(d.addToken,i)),d.map=[],sf(f,d,gf(a,f)),f.styleClasses&&(f.styleClasses.bgClass&&(d.bgClass=Ug(f.styleClasses.bgClass,d.bgClass||"")),f.styleClasses.textClass&&(d.textClass=Ug(f.styleClasses.textClass,d.textClass||""))),0==d.map.length&&d.map.push(0,0,d.content.appendChild(bh(a.display.measure))),0==e?(b.measure.map=d.map,b.measure.cache={}):((b.measure.maps||(b.measure.maps=[])).push(d.map),(b.measure.caches||(b.measure.caches=[])).push({}))}return gg(a,"renderLine",a,b.line,d.pre),d}function nf(a){var b=Lg("span","•","cm-invalidchar");return b.title="\\u"+a.charCodeAt(0).toString(16),b}function of(a,b,c,e,f,g){if(b){var h=a.cm.options.specialChars,i=!1;if(h.test(b))for(var j=document.createDocumentFragment(),k=0;;){h.lastIndex=k;var l=h.exec(b),m=l?l.index-k:b.length-k;if(m){var n=document.createTextNode(b.slice(k,k+m));d?j.appendChild(Lg("span",[n])):j.appendChild(n),a.map.push(a.pos,a.pos+m,n),a.col+=m,a.pos+=m}if(!l)break;if(k+=m+1,"\t"==l[0]){var o=a.cm.options.tabSize,p=o-a.col%o,n=j.appendChild(Lg("span",yg(p),"cm-tab"));a.col+=p}else{var n=a.cm.options.specialCharPlaceholder(l[0]);d?j.appendChild(Lg("span",[n])):j.appendChild(n),a.col+=1}a.map.push(a.pos,a.pos+1,n),a.pos++}else{a.col+=b.length;var j=document.createTextNode(b);a.map.push(a.pos,a.pos+b.length,j),d&&(i=!0),a.pos+=b.length}if(c||e||f||i){var q=c||"";e&&(q+=e),f&&(q+=f);var r=Lg("span",[j],q);return g&&(r.title=g),a.content.appendChild(r)}a.content.appendChild(j)}}function pf(a){function b(a){for(var b=" ",c=0;c<a.length-2;++c)b+=c%2?" ":" ";return b+=" "}return function(c,d,e,f,g,h){a(c,d.replace(/ {3,}/g,b),e,f,g,h)}}function qf(a,b){return function(c,d,e,f,g,h){e=e?e+" cm-force-border":"cm-force-border";for(var i=c.pos,j=i+d.length;;){for(var k=0;k<b.length;k++){var l=b[k];if(l.to>i&&l.from<=i)break}if(l.to>=j)return a(c,d,e,f,g,h);a(c,d.slice(0,l.to-i),e,f,null,h),f=null,d=d.slice(l.to-i),i=l.to}}}function rf(a,b,c,d){var e=!d&&c.widgetNode;e&&(a.map.push(a.pos,a.pos+b,e),a.content.appendChild(e)),a.pos+=b}function sf(a,b,c){var d=a.markedSpans,e=a.text,f=0;if(d)for(var k,m,n,o,p,q,h=e.length,i=0,g=1,j="",l=0;;){if(l==i){m=n=o=p="",q=null,l=1/0;for(var r=[],s=0;s<d.length;++s){var t=d[s],u=t.marker;t.from<=i&&(null==t.to||t.to>i)?(null!=t.to&&l>t.to&&(l=t.to,n=""),u.className&&(m+=" "+u.className),u.startStyle&&t.from==i&&(o+=" "+u.startStyle),u.endStyle&&t.to==l&&(n+=" "+u.endStyle),u.title&&!p&&(p=u.title),u.collapsed&&(!q||Le(q.marker,u)<0)&&(q=t)):t.from>i&&l>t.from&&(l=t.from),"bookmark"==u.type&&t.from==i&&u.widgetNode&&r.push(u)}if(q&&(q.from||0)==i&&(rf(b,(null==q.to?h+1:q.to)-i,q.marker,null==q.from),null==q.to))return;if(!q&&r.length)for(var s=0;s<r.length;++s)rf(b,0,r[s])}if(i>=h)break;for(var v=Math.min(h,l);;){if(j){var w=i+j.length;if(!q){var x=w>v?j.slice(0,v-i):j;b.addToken(b,x,k?k+m:m,o,i+x.length==l?n:"",p)}if(w>=v){j=j.slice(v-i),i=v;break}i=w,o=""}j=e.slice(f,f=c[g++]),k=lf(c[g++],b.cm.options)}}else for(var g=1;g<c.length;g+=2)b.addToken(b,e.slice(f,f=c[g]),lf(c[g+1],b.cm.options))}function tf(a,b){return 0==b.from.ch&&0==b.to.ch&&""==zg(b.text)&&(!a.cm||a.cm.options.wholeLineUpdateBefore)}function uf(a,b,c,d){function e(a){return c?c[a]:null}function f(a,c,e){_e(a,c,e,d),jg(a,"change",a,b)}var g=b.from,h=b.to,i=b.text,j=Df(a,g.line),k=Df(a,h.line),l=zg(i),m=e(i.length-1),n=h.line-g.line;if(tf(a,b)){for(var o=0,p=[];o<i.length-1;++o)p.push(new $e(i[o],e(o),d));f(k,k.text,m),n&&a.remove(g.line,n),p.length&&a.insert(g.line,p)}else if(j==k)if(1==i.length)f(j,j.text.slice(0,g.ch)+l+j.text.slice(h.ch),m);else{for(var p=[],o=1;o<i.length-1;++o)p.push(new $e(i[o],e(o),d));p.push(new $e(l+j.text.slice(h.ch),m,d)),f(j,j.text.slice(0,g.ch)+i[0],e(0)),a.insert(g.line+1,p)}else if(1==i.length)f(j,j.text.slice(0,g.ch)+i[0]+k.text.slice(h.ch),e(0)),a.remove(g.line+1,n);else{f(j,j.text.slice(0,g.ch)+i[0],e(0)),f(k,l+k.text.slice(h.ch),m);for(var o=1,p=[];o<i.length-1;++o)p.push(new $e(i[o],e(o),d));n>1&&a.remove(g.line+1,n-1),a.insert(g.line+1,p)}jg(a,"change",a,b)}function vf(a){this.lines=a,this.parent=null;for(var b=0,c=0;b<a.length;++b)a[b].parent=this,c+=a[b].height;this.height=c}function wf(a){this.children=a;for(var b=0,c=0,d=0;d<a.length;++d){var e=a[d];b+=e.chunkSize(),c+=e.height,e.parent=this}this.size=b,this.height=c,this.parent=null}function Bf(a,b,c){function d(a,e,f){if(a.linked)for(var g=0;g<a.linked.length;++g){var h=a.linked[g];if(h.doc!=e){var i=f&&h.sharedHist;(!c||i)&&(b(h.doc,i),d(h.doc,a,i))}}}d(a,null,!0)}function Cf(a,b){if(b.cm)throw new Error("This document is already in use.");a.doc=b,b.cm=a,E(a),A(a),a.options.lineWrapping||L(a),a.options.mode=b.modeOption,Fc(a)}function Df(a,b){if(0>(b-=a.first)||b>=a.size)throw new Error("There is no line "+(b+a.first)+" in the document.");for(var c=a;!c.lines;)for(var d=0;;++d){var e=c.children[d],f=e.chunkSize();if(f>b){c=e;break}b-=f}return c.lines[b]}function Ef(a,b,c){var d=[],e=b.line;return a.iter(b.line,c.line+1,function(a){var f=a.text;e==c.line&&(f=f.slice(0,c.ch)),e==b.line&&(f=f.slice(b.ch)),d.push(f),++e}),d}function Ff(a,b,c){var d=[];return a.iter(b,c,function(a){d.push(a.text)}),d}function Gf(a,b){var c=b-a.height;if(c)for(var d=a;d;d=d.parent)d.height+=c}function Hf(a){if(null==a.parent)return null;for(var b=a.parent,c=Bg(b.lines,a),d=b.parent;d;b=d,d=d.parent)for(var e=0;d.children[e]!=b;++e)c+=d.children[e].chunkSize();return c+b.first}function If(a,b){var c=a.first;a:do{for(var d=0;d<a.children.length;++d){var e=a.children[d],f=e.height;if(f>b){a=e;continue a}b-=f,c+=e.chunkSize()}return c}while(!a.lines);for(var d=0;d<a.lines.length;++d){var g=a.lines[d],h=g.height;if(h>b)break;b-=h}return c+d}function Jf(a){a=Qe(a);for(var b=0,c=a.parent,d=0;d<c.lines.length;++d){var e=c.lines[d];if(e==a)break;b+=e.height}for(var f=c.parent;f;c=f,f=c.parent)for(var d=0;d<f.children.length;++d){var g=f.children[d];if(g==c)break;b+=g.height}return b}function Kf(a){var b=a.order;return null==b&&(b=a.order=vh(a.text)),b}function Lf(a){this.done=[],this.undone=[],this.undoDepth=1/0,this.lastModTime=this.lastSelTime=0,this.lastOp=null,this.lastOrigin=this.lastSelOrigin=null,this.generation=this.maxGeneration=a||1}function Mf(a,b){var c={from:pb(b.from),to:zd(b),text:Ef(a,b.from,b.to)};return Tf(a,c,b.from.line,b.to.line+1),Bf(a,function(a){Tf(a,c,b.from.line,b.to.line+1)},!0),c}function Nf(a){for(;a.length;){if(!zg(a).ranges)break;a.pop()}}function Of(a,b){return b?(Nf(a.done),zg(a.done)):a.done.length&&!zg(a.done).ranges?zg(a.done):a.done.length>1&&!a.done[a.done.length-2].ranges?(a.done.pop(),zg(a.done)):void 0}function Pf(a,b,c,d){var e=a.history;e.undone.length=0;var g,f=+new Date;if((e.lastOp==d||e.lastOrigin==b.origin&&b.origin&&("+"==b.origin.charAt(0)&&a.cm&&e.lastModTime>f-a.cm.options.historyEventDelay||"*"==b.origin.charAt(0)))&&(g=Of(e,e.lastOp==d))){var h=zg(g.changes);0==ob(b.from,b.to)&&0==ob(b.from,h.to)?h.to=zd(b):g.changes.push(Mf(a,b))}else{var i=zg(e.done);for(i&&i.ranges||Sf(a.sel,e.done),g={changes:[Mf(a,b)],generation:e.generation},e.done.push(g);e.done.length>e.undoDepth;)e.done.shift(),e.done[0].ranges||e.done.shift()}e.done.push(c),e.generation=++e.maxGeneration,e.lastModTime=e.lastSelTime=f,e.lastOp=d,e.lastOrigin=e.lastSelOrigin=b.origin,h||gg(a,"historyAdded")}function Qf(a,b,c,d){var e=b.charAt(0);return"*"==e||"+"==e&&c.ranges.length==d.ranges.length&&c.somethingSelected()==d.somethingSelected()&&new Date-a.history.lastSelTime<=(a.cm?a.cm.options.historyEventDelay:500)}function Rf(a,b,c,d){var e=a.history,f=d&&d.origin;c==e.lastOp||f&&e.lastSelOrigin==f&&(e.lastModTime==e.lastSelTime&&e.lastOrigin==f||Qf(a,f,zg(e.done),b))?e.done[e.done.length-1]=b:Sf(b,e.done),e.lastSelTime=+new Date,e.lastSelOrigin=f,e.lastOp=c,d&&!1!==d.clearRedo&&Nf(e.undone)}function Sf(a,b){var c=zg(b);c&&c.ranges&&c.equals(a)||b.push(a)}function Tf(a,b,c,d){var e=b["spans_"+a.id],f=0;a.iter(Math.max(a.first,c),Math.min(a.first+a.size,d),function(c){c.markedSpans&&((e||(e=b["spans_"+a.id]={}))[f]=c.markedSpans),++f})}function Uf(a){if(!a)return null;for(var c,b=0;b<a.length;++b)a[b].marker.explicitlyCleared?c||(c=a.slice(0,b)):c&&c.push(a[b]);return c?c.length?c:null:a}function Vf(a,b){var c=b["spans_"+a.id];if(!c)return null;for(var d=0,e=[];d<b.text.length;++d)e.push(Uf(c[d]));return e}function Wf(a,b,c){for(var d=0,e=[];d<a.length;++d){var f=a[d];if(f.ranges)e.push(c?sb.prototype.deepCopy.call(f):f);else{var g=f.changes,h=[];e.push({changes:h});for(var i=0;i<g.length;++i){var k,j=g[i];if(h.push({from:j.from,to:j.to,text:j.text}),b)for(var l in j)(k=l.match(/^spans_(\d+)$/))&&Bg(b,Number(k[1]))>-1&&(zg(h)[l]=j[l],delete j[l])}}}return e}function Xf(a,b,c,d){c<a.line?a.line+=d:b<a.line&&(a.line=b,a.ch=0)}function Yf(a,b,c,d){for(var e=0;e<a.length;++e){var f=a[e],g=!0;if(f.ranges){f.copied||(f=a[e]=f.deepCopy(),f.copied=!0);for(var h=0;h<f.ranges.length;h++)Xf(f.ranges[h].anchor,b,c,d),Xf(f.ranges[h].head,b,c,d)}else{for(var h=0;h<f.changes.length;++h){var i=f.changes[h];if(c<i.from.line)i.from=nb(i.from.line+d,i.from.ch),i.to=nb(i.to.line+d,i.to.ch);else if(b<=i.to.line){g=!1;break}}g||(a.splice(0,e+1),e=0)}}}function Zf(a,b){var c=b.from.line,d=b.to.line,e=b.text.length-(d-c)-1;Yf(a.done,c,d,e),Yf(a.undone,c,d,e)}function ag(a){return null!=a.defaultPrevented?a.defaultPrevented:0==a.returnValue}function cg(a){return a.target||a.srcElement}function dg(a){var b=a.which;return null==b&&(1&a.button?b=1:2&a.button?b=3:4&a.button&&(b=2)),r&&a.ctrlKey&&1==b&&(b=3),b}function jg(a,b){function e(a){return function(){a.apply(null,d)}}var c=a._handlers&&a._handlers[b];if(c){var d=Array.prototype.slice.call(arguments,2);hg||(++ig,hg=[],setTimeout(kg,0));for(var f=0;f<c.length;++f)hg.push(e(c[f]))}}function kg(){--ig;var a=hg;hg=null;for(var b=0;b<a.length;++b)a[b]()}function lg(a,b,c){return gg(a,c||b.type,a,b),ag(b)||b.codemirrorIgnore}function mg(a){var b=a._handlers&&a._handlers.cursorActivity;if(b)for(var c=a.curOp.cursorActivityHandlers||(a.curOp.cursorActivityHandlers=[]),d=0;d<b.length;++d)-1==Bg(c,b[d])&&c.push(b[d])}function ng(a,b){var c=a._handlers&&a._handlers[b];return c&&c.length>0}function og(a){a.prototype.on=function(a,b){eg(this,a,b)},a.prototype.off=function(a,b){fg(this,a,b)}}function ug(){this.id=null}function wg(a,b,c){for(var d=0,e=0;;){var f=a.indexOf("\t",d);-1==f&&(f=a.length);var g=f-d;if(f==a.length||e+g>=b)return d+Math.min(g,b-e);if(e+=f-d,e+=c-e%c,d=f+1,e>=b)return d}}function yg(a){for(;xg.length<=a;)xg.push(zg(xg)+" ");return xg[a]}function zg(a){return a[a.length-1]}function Bg(a,b){for(var c=0;c<a.length;++c)if(a[c]==b)return c;return-1}function Cg(a,b){for(var c=[],d=0;d<a.length;d++)c[d]=b(a[d],d);return c}function Dg(a,b){var c;if(Object.create)c=Object.create(a);else{var d=function(){};d.prototype=a,c=new d}return b&&Eg(b,c),c}function Eg(a,b,c){b||(b={});for(var d in a)!a.hasOwnProperty(d)||!1===c&&b.hasOwnProperty(d)||(b[d]=a[d]);return b}function Fg(a){var b=Array.prototype.slice.call(arguments,1);return function(){return a.apply(null,b)}}function Ig(a){for(var b in a)if(a.hasOwnProperty(b)&&a[b])return!1;return!0}function Kg(a){return a.charCodeAt(0)>=768&&Jg.test(a)}function Lg(a,b,c,d){var e=document.createElement(a);if(c&&(e.className=c),d&&(e.style.cssText=d),"string"==typeof b)e.appendChild(document.createTextNode(b));else if(b)for(var f=0;f<b.length;++f)e.appendChild(b[f]);return e}function Ng(a){for(var b=a.childNodes.length;b>0;--b)a.removeChild(a.firstChild);return a}function Og(a,b){return Ng(a).appendChild(b)}function Pg(a,b){if(a.contains)return a.contains(b);for(;b=b.parentNode;)if(b==a)return!0}function Qg(){return document.activeElement}function Rg(a){return new RegExp("\\b"+a+"\\b\\s*")}function Sg(a,b){var c=Rg(b);c.test(a.className)&&(a.className=a.className.replace(c,""))}function Tg(a,b){Rg(b).test(a.className)||(a.className+=" "+b)}function Ug(a,b){for(var c=a.split(" "),d=0;d<c.length;d++)c[d]&&!Rg(c[d]).test(b)&&(b+=" "+c[d]);return b}function Vg(a){if(document.body.getElementsByClassName)for(var b=document.body.getElementsByClassName("CodeMirror"),c=0;c<b.length;c++){var d=b[c].CodeMirror;d&&a(d)}}function Xg(){Wg||(Yg(),Wg=!0)}function Yg(){var a;eg(window,"resize",function(){null==a&&(a=setTimeout(function(){a=null,$g=null,Vg(Uc)},100))}),eg(window,"blur",function(){Vg(wd)})}function _g(a){if(null!=$g)return $g;var b=Lg("div",null,null,"width: 50px; height: 50px; overflow-x: scroll");return Og(a,b),b.offsetWidth&&($g=b.offsetHeight-b.clientHeight),$g||0}function bh(a){if(null==ah){var b=Lg("span","​");Og(a,Lg("span",[b,document.createTextNode("x")])),0!=a.firstChild.offsetHeight&&(ah=b.offsetWidth<=1&&b.offsetHeight>2&&!c)}return ah?Lg("span","​"):Lg("span"," ",null,"display: inline-block; width: 1px; margin-right: -1px")}function dh(a){if(null!=ch)return ch;var b=Og(a,document.createTextNode("AخA")),c=Mg(b,0,1).getBoundingClientRect();if(c.left==c.right)return!1;var d=Mg(b,1,2).getBoundingClientRect();return ch=d.right-c.right<3}function ih(a,b,c,d){if(!a)return d(b,c,"ltr");for(var e=!1,f=0;f<a.length;++f){var g=a[f];(g.from<c&&g.to>b||b==c&&g.to==b)&&(d(Math.max(g.from,b),Math.min(g.to,c),1==g.level?"rtl":"ltr"),e=!0)}e||d(b,c,"ltr")}function jh(a){return a.level%2?a.to:a.from}function kh(a){return a.level%2?a.from:a.to}function lh(a){var b=Kf(a);return b?jh(b[0]):0}function mh(a){var b=Kf(a);return b?kh(zg(b)):a.text.length}function nh(a,b){var c=Df(a.doc,b),d=Qe(c);d!=c&&(b=Hf(d));var e=Kf(d),f=e?e[0].level%2?mh(d):lh(d):0;return nb(b,f)}function oh(a,b){for(var c,d=Df(a.doc,b);c=Oe(d);)d=c.find(1,!0).line,b=null;var e=Kf(d),f=e?e[0].level%2?lh(d):mh(d):d.text.length;return nb(null==b?Hf(d):b,f)}function ph(a,b,c){var d=a[0].level;return b==d||c!=d&&c>b}function rh(a,b){qh=null;for(var d,c=0;c<a.length;++c){var e=a[c];if(e.from<b&&e.to>b)return c;if(e.from==b||e.to==b){if(null!=d)return ph(a,e.level,a[d].level)?(e.from!=e.to&&(qh=d),c):(e.from!=e.to&&(qh=c),d);d=c}}return d}function sh(a,b,c,d){if(!d)return b+c;do{b+=c}while(b>0&&Kg(a.text.charAt(b)));return b}function th(a,b,c,d){var e=Kf(a);if(!e)return uh(a,b,c,d);for(var f=rh(e,b),g=e[f],h=sh(a,b,g.level%2?-c:c,d);;){if(h>g.from&&h<g.to)return h;if(h==g.from||h==g.to)return rh(e,h)==f?h:(g=e[f+=c],c>0==g.level%2?g.to:g.from);if(!(g=e[f+=c]))return null;h=c>0==g.level%2?sh(a,g.to,-1,d):sh(a,g.from,1,d)}}function uh(a,b,c,d){var e=b+c;if(d)for(;e>0&&Kg(a.text.charAt(e));)e+=c;return 0>e||e>a.text.length?null:e}var a=/gecko\/\d/i.test(navigator.userAgent),b=/MSIE \d/.test(navigator.userAgent),c=b&&(null==document.documentMode||document.documentMode<8),d=b&&(null==document.documentMode||document.documentMode<9),e=b&&(null==document.documentMode||document.documentMode<10),f=/Trident\/([7-9]|\d{2,})\./.test(navigator.userAgent),g=b||f,h=/WebKit\//.test(navigator.userAgent),i=h&&/Qt\/\d+\.\d+/.test(navigator.userAgent),j=/Chrome\//.test(navigator.userAgent),k=/Opera\//.test(navigator.userAgent),l=/Apple Computer/.test(navigator.vendor),m=/KHTML\//.test(navigator.userAgent),n=/Mac OS X 1\d\D([8-9]|\d\d)\D/.test(navigator.userAgent),o=/PhantomJS/.test(navigator.userAgent),p=/AppleWebKit/.test(navigator.userAgent)&&/Mobile\/\w+/.test(navigator.userAgent),q=p||/Android|webOS|BlackBerry|Opera Mini|Opera Mobi|IEMobile/i.test(navigator.userAgent),r=p||/Mac/.test(navigator.platform),s=/win/i.test(navigator.platform),t=k&&navigator.userAgent.match(/Version\/(\d*\.\d*)/);t&&(t=Number(t[1])),t&&t>=15&&(k=!1,h=!0);var u=r&&(i||k&&(null==t||12.11>t)),v=a||g&&!d,w=!1,x=!1,nb=y.Pos=function(a,b){return this instanceof nb?(this.line=a,void(this.ch=b)):new nb(a,b)},ob=y.cmpPos=function(a,b){return a.line-b.line||a.ch-b.ch};sb.prototype={primary:function(){return this.ranges[this.primIndex]},equals:function(a){if(a==this)return!0;if(a.primIndex!=this.primIndex||a.ranges.length!=this.ranges.length)return!1;for(var b=0;b<this.ranges.length;b++){var c=this.ranges[b],d=a.ranges[b];if(0!=ob(c.anchor,d.anchor)||0!=ob(c.head,d.head))return!1}return!0},deepCopy:function(){for(var a=[],b=0;b<this.ranges.length;b++)a[b]=new tb(pb(this.ranges[b].anchor),pb(this.ranges[b].head));return new sb(a,this.primIndex)},somethingSelected:function(){for(var a=0;a<this.ranges.length;a++)if(!this.ranges[a].empty())return!0;return!1},contains:function(a,b){b||(b=a);for(var c=0;c<this.ranges.length;c++){var d=this.ranges[c];if(ob(b,d.from())>=0&&ob(a,d.to())<=0)return c}return-1}},tb.prototype={from:function(){return rb(this.anchor,this.head)},to:function(){return qb(this.anchor,this.head)},empty:function(){return this.head.line==this.anchor.line&&this.head.ch==this.anchor.ch}};var tc,Yc,Zc,ec={left:0,right:0,top:0,bottom:0},wc=0,dd=0,id=0,jd=null;g?jd=-.53:a?jd=15:j?jd=-.7:l&&(jd=-1/3);var nd,qd=null,zd=y.changeEnd=function(a){return a.text?nb(a.from.line+a.text.length-1,zg(a.text).length+(1==a.text.length?a.from.ch:0)):a.to};y.prototype={constructor:y,focus:function(){window.focus(),Qc(this),Nc(this)},setOption:function(a,b){var c=this.options,d=c[a];(c[a]!=b||"mode"==a)&&(c[a]=b,$d.hasOwnProperty(a)&&Ac(this,$d[a])(this,b,d))},getOption:function(a){return this.options[a]},getDoc:function(){return this.doc},addKeyMap:function(a,b){this.state.keyMaps[b?"push":"unshift"](a)},removeKeyMap:function(a){for(var b=this.state.keyMaps,c=0;c<b.length;++c)if(b[c]==a||"string"!=typeof b[c]&&b[c].name==a)return b.splice(c,1),!0},addOverlay:Bc(function(a,b){var c=a.token?a:y.getMode(this.options,a);if(c.startState)throw new Error("Overlays may not be stateful.");this.state.overlays.push({mode:c,modeSpec:a,opaque:b&&b.opaque}),this.state.modeGen++,Fc(this)}),removeOverlay:Bc(function(a){for(var b=this.state.overlays,c=0;c<b.length;++c){var d=b[c].modeSpec;if(d==a||"string"==typeof a&&d.name==a)return b.splice(c,1),this.state.modeGen++,void Fc(this)}}),indentLine:Bc(function(a,b,c){"string"!=typeof b&&"number"!=typeof b&&(b=null==b?this.options.smartIndent?"smart":"prev":b?"add":"subtract"),zb(this.doc,a)&&Td(this,a,b,c)}),indentSelection:Bc(function(a){for(var b=this.doc.sel.ranges,c=-1,d=0;d<b.length;d++){var e=b[d];if(e.empty())e.head.line>c&&(Td(this,e.head.line,a,!0),c=e.head.line,d==this.doc.sel.primIndex&&Rd(this));else{var f=Math.max(c,e.from().line),g=e.to();c=Math.min(this.lastLine(),g.line-(g.ch?0:1))+1;for(var h=f;c>h;++h)Td(this,h,a)}}}),getTokenAt:function(a,b){var c=this.doc;a=xb(c,a);for(var d=Vb(this,a.line,b),e=this.doc.mode,f=Df(c,a.line),g=new oe(f.text,this.options.tabSize);g.pos<a.ch&&!g.eol();){g.start=g.pos;var h=df(e,g,d)}return{start:g.start,end:g.pos,string:g.current(),type:h||null,state:d}},getTokenTypeAt:function(a){a=xb(this.doc,a);var f,b=gf(this,Df(this.doc,a.line)),c=0,d=(b.length-1)/2,e=a.ch;if(0==e)f=b[2];else for(;;){var g=c+d>>1;if((g?b[2*g-1]:0)>=e)d=g;else{if(!(b[2*g+1]<e)){f=b[2*g+2];break}c=g+1}}var h=f?f.indexOf("cm-overlay "):-1;return 0>h?f:0==h?null:f.slice(0,h-1)},getModeAt:function(a){var b=this.doc.mode;return b.innerMode?y.innerMode(b,this.getTokenAt(a).state).mode:b},getHelper:function(a,b){return this.getHelpers(a,b)[0]},getHelpers:function(a,b){var c=[];if(!fe.hasOwnProperty(b))return fe;var d=fe[b],e=this.getModeAt(a);if("string"==typeof e[b])d[e[b]]&&c.push(d[e[b]]);else if(e[b])for(var f=0;f<e[b].length;f++){var g=d[e[b][f]];g&&c.push(g)}else e.helperType&&d[e.helperType]?c.push(d[e.helperType]):d[e.name]&&c.push(d[e.name]);for(var f=0;f<d._global.length;f++){var h=d._global[f];h.pred(e,this)&&-1==Bg(c,h.val)&&c.push(h.val)}return c},getStateAfter:function(a,b){var c=this.doc;return a=wb(c,null==a?c.first+c.size-1:a),Vb(this,a+1,b)},cursorCoords:function(a,b){var c,d=this.doc.sel.primary();return c=null==a?d.head:"object"==typeof a?xb(this.doc,a):a?d.from():d.to(),oc(this,c,b||"page")},charCoords:function(a,b){return nc(this,xb(this.doc,a),b||"page")},coordsChar:function(a,b){return a=mc(this,a,b||"page"),rc(this,a.left,a.top)},lineAtHeight:function(a,b){return a=mc(this,{top:a,left:0},b||"page").top,If(this.doc,a+this.display.viewOffset)},heightAtLine:function(a,b){var c=!1,d=this.doc.first+this.doc.size-1;a<this.doc.first?a=this.doc.first:a>d&&(a=d,c=!0);var e=Df(this.doc,a);return lc(this,e,{top:0,left:0},b||"page").top+(c?this.doc.height-Jf(e):0)},defaultTextHeight:function(){return uc(this.display)},defaultCharWidth:function(){return vc(this.display)},setGutterMarker:Bc(function(a,b,c){return Ud(this,a,"gutter",function(a){var d=a.gutterMarkers||(a.gutterMarkers={});return d[b]=c,!c&&Ig(d)&&(a.gutterMarkers=null),!0})}),clearGutter:Bc(function(a){var b=this,c=b.doc,d=c.first;c.iter(function(c){c.gutterMarkers&&c.gutterMarkers[a]&&(c.gutterMarkers[a]=null,Gc(b,d,"gutter"),Ig(c.gutterMarkers)&&(c.gutterMarkers=null)),++d})}),addLineClass:Bc(function(a,b,c){return Ud(this,a,"class",function(a){var d="text"==b?"textClass":"background"==b?"bgClass":"wrapClass";if(a[d]){if(new RegExp("(?:^|\\s)"+c+"(?:$|\\s)").test(a[d]))return!1;a[d]+=" "+c}else a[d]=c;return!0})}),removeLineClass:Bc(function(a,b,c){return Ud(this,a,"class",function(a){var d="text"==b?"textClass":"background"==b?"bgClass":"wrapClass",e=a[d];if(!e)return!1;if(null==c)a[d]=null;else{var f=e.match(new RegExp("(?:^|\\s+)"+c+"(?:$|\\s+)"));if(!f)return!1;var g=f.index+f[0].length;a[d]=e.slice(0,f.index)+(f.index&&g!=e.length?" ":"")+e.slice(g)||null}return!0})}),addLineWidget:Bc(function(a,b,c){return Ze(this,a,b,c)}),removeLineWidget:function(a){a.clear()},lineInfo:function(a){if("number"==typeof a){if(!zb(this.doc,a))return null;var b=a;if(!(a=Df(this.doc,a)))return null}else{var b=Hf(a);if(null==b)return null}return{line:b,handle:a,text:a.text,gutterMarkers:a.gutterMarkers,textClass:a.textClass,bgClass:a.bgClass,wrapClass:a.wrapClass,widgets:a.widgets}},getViewport:function(){return{from:this.display.viewFrom,to:this.display.viewTo}},addWidget:function(a,b,c,d,e){var f=this.display;a=oc(this,xb(this.doc,a));var g=a.bottom,h=a.left;if(b.style.position="absolute",f.sizer.appendChild(b),"over"==d)g=a.top;else if("above"==d||"near"==d){var i=Math.max(f.wrapper.clientHeight,this.doc.height),j=Math.max(f.sizer.clientWidth,f.lineSpace.clientWidth);("above"==d||a.bottom+b.offsetHeight>i)&&a.top>b.offsetHeight?g=a.top-b.offsetHeight:a.bottom+b.offsetHeight<=i&&(g=a.bottom),h+b.offsetWidth>j&&(h=j-b.offsetWidth)}b.style.top=g+"px",b.style.left=b.style.right="","right"==e?(h=f.sizer.clientWidth-b.offsetWidth,b.style.right="0px"):("left"==e?h=0:"middle"==e&&(h=(f.sizer.clientWidth-b.offsetWidth)/2),b.style.left=h+"px"),c&&Od(this,h,g,h+b.offsetWidth,g+b.offsetHeight)},triggerOnKeyDown:Bc(rd),triggerOnKeyPress:Bc(ud),triggerOnKeyUp:Bc(td),execCommand:function(a){return ie.hasOwnProperty(a)?ie[a](this):void 0},findPosH:function(a,b,c,d){var e=1;0>b&&(e=-1,b=-b);for(var f=0,g=xb(this.doc,a);b>f&&(g=Wd(this.doc,g,e,c,d),!g.hitSide);++f);return g},moveH:Bc(function(a,b){var c=this;c.extendSelectionsBy(function(d){return c.display.shift||c.doc.extend||d.empty()?Wd(c.doc,d.head,a,b,c.options.rtlMoveVisually):0>a?d.from():d.to()},tg)}),deleteH:Bc(function(a,b){var c=this.doc.sel,d=this.doc;c.somethingSelected()?d.replaceSelection("",null,"+delete"):Vd(this,function(c){var e=Wd(d,c.head,a,b,!1);return 0>a?{from:e,to:c.head}:{from:c.head,to:e}})}),findPosV:function(a,b,c,d){var e=1,f=d;0>b&&(e=-1,b=-b);for(var g=0,h=xb(this.doc,a);b>g;++g){var i=oc(this,h,"div");if(null==f?f=i.left:i.left=f,h=Xd(this,i,e,c),h.hitSide)break}return h},moveV:Bc(function(a,b){var c=this,d=this.doc,e=[],f=!c.display.shift&&!d.extend&&d.sel.somethingSelected();if(d.extendSelectionsBy(function(g){if(f)return 0>a?g.from():g.to();var h=oc(c,g.head,"div");null!=g.goalColumn&&(h.left=g.goalColumn),e.push(h.left);var i=Xd(c,h,a,b);return"page"==b&&g==d.sel.primary()&&Qd(c,null,nc(c,i,"div").top-h.top),i},tg),e.length)for(var g=0;g<d.sel.ranges.length;g++)d.sel.ranges[g].goalColumn=e[g]}),toggleOverwrite:function(a){(null==a||a!=this.state.overwrite)&&((this.state.overwrite=!this.state.overwrite)?Tg(this.display.cursorDiv,"CodeMirror-overwrite"):Sg(this.display.cursorDiv,"CodeMirror-overwrite"),gg(this,"overwriteToggle",this,this.state.overwrite))},hasFocus:function(){return Qg()==this.display.input},scrollTo:Bc(function(a,b){(null!=a||null!=b)&&Sd(this),null!=a&&(this.curOp.scrollLeft=a),null!=b&&(this.curOp.scrollTop=b)}),getScrollInfo:function(){var a=this.display.scroller,b=pg;return{left:a.scrollLeft,top:a.scrollTop,height:a.scrollHeight-b,width:a.scrollWidth-b,clientHeight:a.clientHeight-b,clientWidth:a.clientWidth-b}},scrollIntoView:Bc(function(a,b){if(null==a?(a={from:this.doc.sel.primary().head,to:null},null==b&&(b=this.options.cursorScrollMargin)):"number"==typeof a?a={from:nb(a,0),to:null}:null==a.from&&(a={from:a,to:null}),a.to||(a.to=a.from),a.margin=b||0,null!=a.from.line)Sd(this),this.curOp.scrollToPos=a;else{var c=Pd(this,Math.min(a.from.left,a.to.left),Math.min(a.from.top,a.to.top)-a.margin,Math.max(a.from.right,a.to.right),Math.max(a.from.bottom,a.to.bottom)+a.margin);this.scrollTo(c.scrollLeft,c.scrollTop)}}),setSize:Bc(function(a,b){function c(a){
+return"number"==typeof a||/^\d+$/.test(String(a))?a+"px":a}null!=a&&(this.display.wrapper.style.width=c(a)),null!=b&&(this.display.wrapper.style.height=c(b)),this.options.lineWrapping&&hc(this),this.curOp.forceUpdate=!0,gg(this,"refresh",this)}),operation:function(a){return zc(this,a)},refresh:Bc(function(){var a=this.display.cachedTextHeight;Fc(this),this.curOp.forceUpdate=!0,ic(this),this.scrollTo(this.doc.scrollLeft,this.doc.scrollTop),J(this),(null==a||Math.abs(a-uc(this.display))>.5)&&E(this),gg(this,"refresh",this)}),swapDoc:Bc(function(a){var b=this.doc;return b.cm=null,Cf(this,a),ic(this),Pc(this),this.scrollTo(a.scrollLeft,a.scrollTop),jg(this,"swapDoc",this,b),b}),getInputField:function(){return this.display.input},getWrapperElement:function(){return this.display.wrapper},getScrollerElement:function(){return this.display.scroller},getGutterElement:function(){return this.display.gutters}},og(y);var Zd=y.defaults={},$d=y.optionHandlers={},ae=y.Init={toString:function(){return"CodeMirror.Init"}};_d("value","",function(a,b){a.setValue(b)},!0),_d("mode",null,function(a,b){a.doc.modeOption=b,A(a)},!0),_d("indentUnit",2,A,!0),_d("indentWithTabs",!1),_d("smartIndent",!0),_d("tabSize",4,function(a){B(a),ic(a),Fc(a)},!0),_d("specialChars",/[\t\u0000-\u0019\u00ad\u200b\u2028\u2029\ufeff]/g,function(a,b){a.options.specialChars=new RegExp(b.source+(b.test("\t")?"":"|\t"),"g"),a.refresh()},!0),_d("specialCharPlaceholder",nf,function(a){a.refresh()},!0),_d("electricChars",!0),_d("rtlMoveVisually",!s),_d("wholeLineUpdateBefore",!0),_d("theme","default",function(a){G(a),H(a)},!0),_d("keyMap","default",F),_d("extraKeys",null),_d("lineWrapping",!1,C,!0),_d("gutters",[],function(a){M(a.options),H(a)},!0),_d("fixedGutter",!0,function(a,b){a.display.gutters.style.left=b?T(a.display)+"px":"0",a.refresh()},!0),_d("coverGutterNextToScrollbar",!1,O,!0),_d("lineNumbers",!1,function(a){M(a.options),H(a)},!0),_d("firstLineNumber",1,H,!0),_d("lineNumberFormatter",function(a){return a},H,!0),_d("showCursorWhenSelecting",!1,Ob,!0),_d("resetSelectionOnContextMenu",!0),_d("readOnly",!1,function(a,b){"nocursor"==b?(wd(a),a.display.input.blur(),a.display.disabled=!0):(a.display.disabled=!1,b||Pc(a))}),_d("disableInput",!1,function(a,b){b||Pc(a)},!0),_d("dragDrop",!0),_d("cursorBlinkRate",530),_d("cursorScrollMargin",0),_d("cursorHeight",1),_d("workTime",100),_d("workDelay",100),_d("flattenSpans",!0,B,!0),_d("addModeClass",!1,B,!0),_d("pollInterval",100),_d("undoDepth",200,function(a,b){a.doc.history.undoDepth=b}),_d("historyEventDelay",1250),_d("viewportMargin",10,function(a){a.refresh()},!0),_d("maxHighlightLength",1e4,B,!0),_d("moveInputWithCursor",!0,function(a,b){b||(a.display.inputDiv.style.top=a.display.inputDiv.style.left=0)}),_d("tabindex",null,function(a,b){a.display.input.tabIndex=b||""}),_d("autofocus",null);var be=y.modes={},ce=y.mimeModes={};y.defineMode=function(a,b){if(y.defaults.mode||"null"==a||(y.defaults.mode=a),arguments.length>2){b.dependencies=[];for(var c=2;c<arguments.length;++c)b.dependencies.push(arguments[c])}be[a]=b},y.defineMIME=function(a,b){ce[a]=b},y.resolveMode=function(a){if("string"==typeof a&&ce.hasOwnProperty(a))a=ce[a];else if(a&&"string"==typeof a.name&&ce.hasOwnProperty(a.name)){var b=ce[a.name];"string"==typeof b&&(b={name:b}),a=Dg(b,a),a.name=b.name}else if("string"==typeof a&&/^[\w\-]+\/[\w\-]+\+xml$/.test(a))return y.resolveMode("application/xml");return"string"==typeof a?{name:a}:a||{name:"null"}},y.getMode=function(a,b){var b=y.resolveMode(b),c=be[b.name];if(!c)return y.getMode(a,"text/plain");var d=c(a,b);if(de.hasOwnProperty(b.name)){var e=de[b.name];for(var f in e)e.hasOwnProperty(f)&&(d.hasOwnProperty(f)&&(d["_"+f]=d[f]),d[f]=e[f])}if(d.name=b.name,b.helperType&&(d.helperType=b.helperType),b.modeProps)for(var f in b.modeProps)d[f]=b.modeProps[f];return d},y.defineMode("null",function(){return{token:function(a){a.skipToEnd()}}}),y.defineMIME("text/plain","null");var de=y.modeExtensions={};y.extendMode=function(a,b){Eg(b,de.hasOwnProperty(a)?de[a]:de[a]={})},y.defineExtension=function(a,b){y.prototype[a]=b},y.defineDocExtension=function(a,b){yf.prototype[a]=b},y.defineOption=_d;var ee=[];y.defineInitHook=function(a){ee.push(a)};var fe=y.helpers={};y.registerHelper=function(a,b,c){fe.hasOwnProperty(a)||(fe[a]=y[a]={_global:[]}),fe[a][b]=c},y.registerGlobalHelper=function(a,b,c,d){y.registerHelper(a,b,d),fe[a]._global.push({pred:c,val:d})};var ge=y.copyState=function(a,b){if(!0===b)return b;if(a.copyState)return a.copyState(b);var c={};for(var d in b){var e=b[d];e instanceof Array&&(e=e.concat([])),c[d]=e}return c},he=y.startState=function(a,b,c){return!a.startState||a.startState(b,c)};y.innerMode=function(a,b){for(;a.innerMode;){var c=a.innerMode(b);if(!c||c.mode==a)break;b=c.state,a=c.mode}return c||{mode:a,state:b}};var ie=y.commands={selectAll:function(a){a.setSelection(nb(a.firstLine(),0),nb(a.lastLine()),rg)},singleSelection:function(a){a.setSelection(a.getCursor("anchor"),a.getCursor("head"),rg)},killLine:function(a){Vd(a,function(b){if(b.empty()){var c=Df(a.doc,b.head.line).text.length;return b.head.ch==c&&b.head.line<a.lastLine()?{from:b.head,to:nb(b.head.line+1,0)}:{from:b.head,to:nb(b.head.line,c)}}return{from:b.from(),to:b.to()}})},deleteLine:function(a){Vd(a,function(b){return{from:nb(b.from().line,0),to:xb(a.doc,nb(b.to().line+1,0))}})},delLineLeft:function(a){Vd(a,function(a){return{from:nb(a.from().line,0),to:a.from()}})},undo:function(a){a.undo()},redo:function(a){a.redo()},undoSelection:function(a){a.undoSelection()},redoSelection:function(a){a.redoSelection()},goDocStart:function(a){a.extendSelection(nb(a.firstLine(),0))},goDocEnd:function(a){a.extendSelection(nb(a.lastLine()))},goLineStart:function(a){a.extendSelectionsBy(function(b){return nh(a,b.head.line)},tg)},goLineStartSmart:function(a){a.extendSelectionsBy(function(b){var c=nh(a,b.head.line),d=a.getLineHandle(c.line),e=Kf(d);if(!e||0==e[0].level){var f=Math.max(0,d.text.search(/\S/)),g=b.head.line==c.line&&b.head.ch<=f&&b.head.ch;return nb(c.line,g?0:f)}return c},tg)},goLineEnd:function(a){a.extendSelectionsBy(function(b){return oh(a,b.head.line)},tg)},goLineRight:function(a){a.extendSelectionsBy(function(b){var c=a.charCoords(b.head,"div").top+5;return a.coordsChar({left:a.display.lineDiv.offsetWidth+100,top:c},"div")},tg)},goLineLeft:function(a){a.extendSelectionsBy(function(b){var c=a.charCoords(b.head,"div").top+5;return a.coordsChar({left:0,top:c},"div")},tg)},goLineUp:function(a){a.moveV(-1,"line")},goLineDown:function(a){a.moveV(1,"line")},goPageUp:function(a){a.moveV(-1,"page")},goPageDown:function(a){a.moveV(1,"page")},goCharLeft:function(a){a.moveH(-1,"char")},goCharRight:function(a){a.moveH(1,"char")},goColumnLeft:function(a){a.moveH(-1,"column")},goColumnRight:function(a){a.moveH(1,"column")},goWordLeft:function(a){a.moveH(-1,"word")},goGroupRight:function(a){a.moveH(1,"group")},goGroupLeft:function(a){a.moveH(-1,"group")},goWordRight:function(a){a.moveH(1,"word")},delCharBefore:function(a){a.deleteH(-1,"char")},delCharAfter:function(a){a.deleteH(1,"char")},delWordBefore:function(a){a.deleteH(-1,"word")},delWordAfter:function(a){a.deleteH(1,"word")},delGroupBefore:function(a){a.deleteH(-1,"group")},delGroupAfter:function(a){a.deleteH(1,"group")},indentAuto:function(a){a.indentSelection("smart")},indentMore:function(a){a.indentSelection("add")},indentLess:function(a){a.indentSelection("subtract")},insertTab:function(a){a.replaceSelection("\t")},insertSoftTab:function(a){for(var b=[],c=a.listSelections(),d=a.options.tabSize,e=0;e<c.length;e++){var f=c[e].from(),g=vg(a.getLine(f.line),f.ch,d);b.push(new Array(d-g%d+1).join(" "))}a.replaceSelections(b)},defaultTab:function(a){a.somethingSelected()?a.indentSelection("add"):a.execCommand("insertTab")},transposeChars:function(a){zc(a,function(){for(var b=a.listSelections(),c=0;c<b.length;c++){var d=b[c].head,e=Df(a.doc,d.line).text;d.ch>0&&d.ch<e.length-1&&a.replaceRange(e.charAt(d.ch)+e.charAt(d.ch-1),nb(d.line,d.ch-1),nb(d.line,d.ch+1))}})},newlineAndIndent:function(a){zc(a,function(){for(var b=a.listSelections().length,c=0;b>c;c++){var d=a.listSelections()[c];a.replaceRange("\n",d.anchor,d.head,"+input"),a.indentLine(d.from().line+1,null,!0),Rd(a)}})},toggleOverwrite:function(a){a.toggleOverwrite()}},je=y.keyMap={};je.basic={Left:"goCharLeft",Right:"goCharRight",Up:"goLineUp",Down:"goLineDown",End:"goLineEnd",Home:"goLineStartSmart",PageUp:"goPageUp",PageDown:"goPageDown",Delete:"delCharAfter",Backspace:"delCharBefore","Shift-Backspace":"delCharBefore",Tab:"defaultTab","Shift-Tab":"indentAuto",Enter:"newlineAndIndent",Insert:"toggleOverwrite",Esc:"singleSelection"},je.pcDefault={"Ctrl-A":"selectAll","Ctrl-D":"deleteLine","Ctrl-Z":"undo","Shift-Ctrl-Z":"redo","Ctrl-Y":"redo","Ctrl-Home":"goDocStart","Ctrl-Up":"goDocStart","Ctrl-End":"goDocEnd","Ctrl-Down":"goDocEnd","Ctrl-Left":"goGroupLeft","Ctrl-Right":"goGroupRight","Alt-Left":"goLineStart","Alt-Right":"goLineEnd","Ctrl-Backspace":"delGroupBefore","Ctrl-Delete":"delGroupAfter","Ctrl-S":"save","Ctrl-F":"find","Ctrl-G":"findNext","Shift-Ctrl-G":"findPrev","Shift-Ctrl-F":"replace","Shift-Ctrl-R":"replaceAll","Ctrl-[":"indentLess","Ctrl-]":"indentMore","Ctrl-U":"undoSelection","Shift-Ctrl-U":"redoSelection","Alt-U":"redoSelection",fallthrough:"basic"},je.macDefault={"Cmd-A":"selectAll","Cmd-D":"deleteLine","Cmd-Z":"undo","Shift-Cmd-Z":"redo","Cmd-Y":"redo","Cmd-Up":"goDocStart","Cmd-End":"goDocEnd","Cmd-Down":"goDocEnd","Alt-Left":"goGroupLeft","Alt-Right":"goGroupRight","Cmd-Left":"goLineStart","Cmd-Right":"goLineEnd","Alt-Backspace":"delGroupBefore","Ctrl-Alt-Backspace":"delGroupAfter","Alt-Delete":"delGroupAfter","Cmd-S":"save","Cmd-F":"find","Cmd-G":"findNext","Shift-Cmd-G":"findPrev","Cmd-Alt-F":"replace","Shift-Cmd-Alt-F":"replaceAll","Cmd-[":"indentLess","Cmd-]":"indentMore","Cmd-Backspace":"delLineLeft","Cmd-U":"undoSelection","Shift-Cmd-U":"redoSelection",fallthrough:["basic","emacsy"]},je.emacsy={"Ctrl-F":"goCharRight","Ctrl-B":"goCharLeft","Ctrl-P":"goLineUp","Ctrl-N":"goLineDown","Alt-F":"goWordRight","Alt-B":"goWordLeft","Ctrl-A":"goLineStart","Ctrl-E":"goLineEnd","Ctrl-V":"goPageDown","Shift-Ctrl-V":"goPageUp","Ctrl-D":"delCharAfter","Ctrl-H":"delCharBefore","Alt-D":"delWordAfter","Alt-Backspace":"delWordBefore","Ctrl-K":"killLine","Ctrl-T":"transposeChars"},je.default=r?je.macDefault:je.pcDefault;var le=y.lookupKey=function(a,b,c){function d(b){b=ke(b);var e=b[a];if(!1===e)return"stop";if(null!=e&&c(e))return!0;if(b.nofallthrough)return"stop";var f=b.fallthrough;if(null==f)return!1;if("[object Array]"!=Object.prototype.toString.call(f))return d(f);for(var g=0;g<f.length;++g){var h=d(f[g]);if(h)return h}return!1}for(var e=0;e<b.length;++e){var f=d(b[e]);if(f)return"stop"!=f}},me=y.isModifierKey=function(a){var b=hh[a.keyCode];return"Ctrl"==b||"Alt"==b||"Shift"==b||"Mod"==b},ne=y.keyName=function(a,b){if(k&&34==a.keyCode&&a.char)return!1;var c=hh[a.keyCode];return null!=c&&!a.altGraphKey&&(a.altKey&&(c="Alt-"+c),(u?a.metaKey:a.ctrlKey)&&(c="Ctrl-"+c),(u?a.ctrlKey:a.metaKey)&&(c="Cmd-"+c),!b&&a.shiftKey&&(c="Shift-"+c),c)};y.fromTextArea=function(a,b){function d(){a.value=i.getValue()}if(b||(b={}),b.value=a.value,!b.tabindex&&a.tabindex&&(b.tabindex=a.tabindex),!b.placeholder&&a.placeholder&&(b.placeholder=a.placeholder),null==b.autofocus){var c=Qg();b.autofocus=c==a||null!=a.getAttribute("autofocus")&&c==document.body}if(a.form&&(eg(a.form,"submit",d),!b.leaveSubmitMethodAlone)){var e=a.form,f=e.submit;try{var g=e.submit=function(){d(),e.submit=f,e.submit(),e.submit=g}}catch(h){}}a.style.display="none";var i=y(function(b){a.parentNode.insertBefore(b,a.nextSibling)},b);return i.save=d,i.getTextArea=function(){return a},i.toTextArea=function(){d(),a.parentNode.removeChild(i.getWrapperElement()),a.style.display="",a.form&&(fg(a.form,"submit",d),"function"==typeof a.form.submit&&(a.form.submit=f))},i};var oe=y.StringStream=function(a,b){this.pos=this.start=0,this.string=a,this.tabSize=b||8,this.lastColumnPos=this.lastColumnValue=0,this.lineStart=0};oe.prototype={eol:function(){return this.pos>=this.string.length},sol:function(){return this.pos==this.lineStart},peek:function(){return this.string.charAt(this.pos)||void 0},next:function(){return this.pos<this.string.length?this.string.charAt(this.pos++):void 0},eat:function(a){var b=this.string.charAt(this.pos);if("string"==typeof a)var c=b==a;else var c=b&&(a.test?a.test(b):a(b));return c?(++this.pos,b):void 0},eatWhile:function(a){for(var b=this.pos;this.eat(a););return this.pos>b},eatSpace:function(){for(var a=this.pos;/[\s\u00a0]/.test(this.string.charAt(this.pos));)++this.pos;return this.pos>a},skipToEnd:function(){this.pos=this.string.length},skipTo:function(a){var b=this.string.indexOf(a,this.pos);return b>-1?(this.pos=b,!0):void 0},backUp:function(a){this.pos-=a},column:function(){return this.lastColumnPos<this.start&&(this.lastColumnValue=vg(this.string,this.start,this.tabSize,this.lastColumnPos,this.lastColumnValue),this.lastColumnPos=this.start),this.lastColumnValue-(this.lineStart?vg(this.string,this.lineStart,this.tabSize):0)},indentation:function(){return vg(this.string,null,this.tabSize)-(this.lineStart?vg(this.string,this.lineStart,this.tabSize):0)},match:function(a,b,c){if("string"!=typeof a){var f=this.string.slice(this.pos).match(a);return f&&f.index>0?null:(f&&!1!==b&&(this.pos+=f[0].length),f)}var d=function(a){return c?a.toLowerCase():a};return d(this.string.substr(this.pos,a.length))==d(a)?(!1!==b&&(this.pos+=a.length),!0):void 0},current:function(){return this.string.slice(this.start,this.pos)},hideFirstChars:function(a,b){this.lineStart+=a;try{return b()}finally{this.lineStart-=a}}};var pe=y.TextMarker=function(a,b){this.lines=[],this.type=b,this.doc=a};og(pe),pe.prototype.clear=function(){if(!this.explicitlyCleared){var a=this.doc.cm,b=a&&!a.curOp;if(b&&xc(a),ng(this,"clear")){var c=this.find();c&&jg(this,"clear",c.from,c.to)}for(var d=null,e=null,f=0;f<this.lines.length;++f){var g=this.lines[f],h=ye(g.markedSpans,this);a&&!this.collapsed?Gc(a,Hf(g),"text"):a&&(null!=h.to&&(e=Hf(g)),null!=h.from&&(d=Hf(g))),g.markedSpans=ze(g.markedSpans,h),null==h.from&&this.collapsed&&!Ue(this.doc,g)&&a&&Gf(g,uc(a.display))}if(a&&this.collapsed&&!a.options.lineWrapping)for(var f=0;f<this.lines.length;++f){var i=Qe(this.lines[f]),j=K(i);j>a.display.maxLineLength&&(a.display.maxLine=i,a.display.maxLineLength=j,a.display.maxLineChanged=!0)}null!=d&&a&&this.collapsed&&Fc(a,d,e+1),this.lines.length=0,this.explicitlyCleared=!0,this.atomic&&this.doc.cantEdit&&(this.doc.cantEdit=!1,a&&Lb(a.doc)),a&&jg(a,"markerCleared",a,this),b&&yc(a),this.parent&&this.parent.clear()}},pe.prototype.find=function(a,b){null==a&&"bookmark"==this.type&&(a=1);for(var c,d,e=0;e<this.lines.length;++e){var f=this.lines[e],g=ye(f.markedSpans,this);if(null!=g.from&&(c=nb(b?f:Hf(f),g.from),-1==a))return c;if(null!=g.to&&(d=nb(b?f:Hf(f),g.to),1==a))return d}return c&&{from:c,to:d}},pe.prototype.changed=function(){var a=this.find(-1,!0),b=this,c=this.doc.cm;a&&c&&zc(c,function(){var d=a.line,e=Hf(a.line),f=bc(c,e);if(f&&(gc(f),c.curOp.selectionChanged=c.curOp.forceUpdate=!0),c.curOp.updateMaxLine=!0,!Ue(b.doc,d)&&null!=b.height){var g=b.height;b.height=null;var h=Ye(b)-g;h&&Gf(d,d.height+h)}})},pe.prototype.attachLine=function(a){if(!this.lines.length&&this.doc.cm){var b=this.doc.cm.curOp;b.maybeHiddenMarkers&&-1!=Bg(b.maybeHiddenMarkers,this)||(b.maybeUnhiddenMarkers||(b.maybeUnhiddenMarkers=[])).push(this)}this.lines.push(a)},pe.prototype.detachLine=function(a){if(this.lines.splice(Bg(this.lines,a),1),!this.lines.length&&this.doc.cm){var b=this.doc.cm.curOp;(b.maybeHiddenMarkers||(b.maybeHiddenMarkers=[])).push(this)}};var qe=0,se=y.SharedTextMarker=function(a,b){this.markers=a,this.primary=b;for(var c=0;c<a.length;++c)a[c].parent=this};og(se),se.prototype.clear=function(){if(!this.explicitlyCleared){this.explicitlyCleared=!0;for(var a=0;a<this.markers.length;++a)this.markers[a].clear();jg(this,"clear")}},se.prototype.find=function(a,b){return this.primary.find(a,b)};var We=y.LineWidget=function(a,b,c){if(c)for(var d in c)c.hasOwnProperty(d)&&(this[d]=c[d]);this.cm=a,this.node=b};og(We),We.prototype.clear=function(){var a=this.cm,b=this.line.widgets,c=this.line,d=Hf(c);if(null!=d&&b){for(var e=0;e<b.length;++e)b[e]==this&&b.splice(e--,1);b.length||(c.widgets=null);var f=Ye(this);zc(a,function(){Xe(a,c,-f),Gc(a,d,"widget"),Gf(c,Math.max(0,c.height-f))})}},We.prototype.changed=function(){var a=this.height,b=this.cm,c=this.line;this.height=null;var d=Ye(this)-a;d&&zc(b,function(){b.curOp.forceUpdate=!0,Xe(b,c,d),Gf(c,c.height+d)})};var $e=y.Line=function(a,b,c){this.text=a,Ie(this,b),this.height=c?c(this):1};og($e),$e.prototype.lineNo=function(){return Hf(this)};var jf={},kf={};vf.prototype={chunkSize:function(){return this.lines.length},removeInner:function(a,b){for(var c=a,d=a+b;d>c;++c){var e=this.lines[c];this.height-=e.height,af(e),jg(e,"delete")}this.lines.splice(a,b)},collapse:function(a){a.push.apply(a,this.lines)},insertInner:function(a,b,c){this.height+=c,this.lines=this.lines.slice(0,a).concat(b).concat(this.lines.slice(a));for(var d=0;d<b.length;++d)b[d].parent=this},iterN:function(a,b,c){for(var d=a+b;d>a;++a)if(c(this.lines[a]))return!0}},wf.prototype={chunkSize:function(){return this.size},removeInner:function(a,b){this.size-=b;for(var c=0;c<this.children.length;++c){var d=this.children[c],e=d.chunkSize();if(e>a){var f=Math.min(b,e-a),g=d.height;if(d.removeInner(a,f),this.height-=g-d.height,e==f&&(this.children.splice(c--,1),d.parent=null),0==(b-=f))break;a=0}else a-=e}if(this.size-b<25&&(this.children.length>1||!(this.children[0]instanceof vf))){var h=[];this.collapse(h),this.children=[new vf(h)],this.children[0].parent=this}},collapse:function(a){for(var b=0;b<this.children.length;++b)this.children[b].collapse(a)},insertInner:function(a,b,c){this.size+=b.length,this.height+=c;for(var d=0;d<this.children.length;++d){var e=this.children[d],f=e.chunkSize();if(f>=a){if(e.insertInner(a,b,c),e.lines&&e.lines.length>50){for(;e.lines.length>50;){var g=e.lines.splice(e.lines.length-25,25),h=new vf(g);e.height-=h.height,this.children.splice(d+1,0,h),h.parent=this}this.maybeSpill()}break}a-=f}},maybeSpill:function(){if(!(this.children.length<=10)){var a=this;do{var b=a.children.splice(a.children.length-5,5),c=new wf(b);if(a.parent){a.size-=c.size,a.height-=c.height;var e=Bg(a.parent.children,a);a.parent.children.splice(e+1,0,c)}else{var d=new wf(a.children);d.parent=a,a.children=[d,c],a=d}c.parent=a.parent}while(a.children.length>10);a.parent.maybeSpill()}},iterN:function(a,b,c){for(var d=0;d<this.children.length;++d){var e=this.children[d],f=e.chunkSize();if(f>a){var g=Math.min(b,f-a);if(e.iterN(a,g,c))return!0;if(0==(b-=g))break;a=0}else a-=f}}};var xf=0,yf=y.Doc=function(a,b,c){if(!(this instanceof yf))return new yf(a,b,c);null==c&&(c=0),wf.call(this,[new vf([new $e("",null)])]),this.first=c,this.scrollTop=this.scrollLeft=0,this.cantEdit=!1,this.cleanGeneration=1,this.frontier=c;var d=nb(c,0);this.sel=vb(d),this.history=new Lf(null),this.id=++xf,this.modeOption=b,"string"==typeof a&&(a=eh(a)),uf(this,{from:d,to:d,text:a}),Ib(this,vb(d),rg)};yf.prototype=Dg(wf.prototype,{constructor:yf,iter:function(a,b,c){c?this.iterN(a-this.first,b-a,c):this.iterN(this.first,this.first+this.size,a)},insert:function(a,b){for(var c=0,d=0;d<b.length;++d)c+=b[d].height;this.insertInner(a-this.first,b,c)},remove:function(a,b){this.removeInner(a-this.first,b)},getValue:function(a){var b=Ff(this,this.first,this.first+this.size);return!1===a?b:b.join(a||"\n")},setValue:Cc(function(a){var b=nb(this.first,0),c=this.first+this.size-1;Fd(this,{from:b,to:nb(c,Df(this,c).text.length),text:eh(a),origin:"setValue"},!0),Ib(this,vb(b))}),replaceRange:function(a,b,c,d){b=xb(this,b),c=c?xb(this,c):b,Ld(this,a,b,c,d)},getRange:function(a,b,c){var d=Ef(this,xb(this,a),xb(this,b));return!1===c?d:d.join(c||"\n")},getLine:function(a){var b=this.getLineHandle(a);return b&&b.text},getLineHandle:function(a){return zb(this,a)?Df(this,a):void 0},getLineNumber:function(a){return Hf(a)},getLineHandleVisualStart:function(a){return"number"==typeof a&&(a=Df(this,a)),Qe(a)},lineCount:function(){return this.size},firstLine:function(){return this.first},lastLine:function(){return this.first+this.size-1},clipPos:function(a){return xb(this,a)},getCursor:function(a){var b=this.sel.primary();return null==a||"head"==a?b.head:"anchor"==a?b.anchor:"end"==a||"to"==a||!1===a?b.to():b.from()},listSelections:function(){return this.sel.ranges},somethingSelected:function(){return this.sel.somethingSelected()},setCursor:Cc(function(a,b,c){Fb(this,xb(this,"number"==typeof a?nb(a,b||0):a),null,c)}),setSelection:Cc(function(a,b,c){Fb(this,xb(this,a),xb(this,b||a),c)}),extendSelection:Cc(function(a,b,c){Cb(this,xb(this,a),b&&xb(this,b),c)}),extendSelections:Cc(function(a,b){Db(this,Ab(this,a,b))}),extendSelectionsBy:Cc(function(a,b){Db(this,Cg(this.sel.ranges,a),b)}),setSelections:Cc(function(a,b,c){if(a.length){for(var d=0,e=[];d<a.length;d++)e[d]=new tb(xb(this,a[d].anchor),xb(this,a[d].head));null==b&&(b=Math.min(a.length-1,this.sel.primIndex)),Ib(this,ub(e,b),c)}}),addSelection:Cc(function(a,b,c){var d=this.sel.ranges.slice(0);d.push(new tb(xb(this,a),xb(this,b||a))),Ib(this,ub(d,d.length-1),c)}),getSelection:function(a){for(var c,b=this.sel.ranges,d=0;d<b.length;d++){var e=Ef(this,b[d].from(),b[d].to());c=c?c.concat(e):e}return!1===a?c:c.join(a||"\n")},getSelections:function(a){for(var b=[],c=this.sel.ranges,d=0;d<c.length;d++){var e=Ef(this,c[d].from(),c[d].to());!1!==a&&(e=e.join(a||"\n")),b[d]=e}return b},replaceSelection:function(a,b,c){for(var d=[],e=0;e<this.sel.ranges.length;e++)d[e]=a;this.replaceSelections(d,b,c||"+input")},replaceSelections:Cc(function(a,b,c){for(var d=[],e=this.sel,f=0;f<e.ranges.length;f++){var g=e.ranges[f];d[f]={from:g.from(),to:g.to(),text:eh(a[f]),origin:c}}for(var h=b&&"end"!=b&&Dd(this,d,b),f=d.length-1;f>=0;f--)Fd(this,d[f]);h?Hb(this,h):this.cm&&Rd(this.cm)}),undo:Cc(function(){Hd(this,"undo")}),redo:Cc(function(){Hd(this,"redo")}),undoSelection:Cc(function(){Hd(this,"undo",!0)}),redoSelection:Cc(function(){Hd(this,"redo",!0)}),setExtending:function(a){this.extend=a},getExtending:function(){return this.extend},historySize:function(){for(var a=this.history,b=0,c=0,d=0;d<a.done.length;d++)a.done[d].ranges||++b;for(var d=0;d<a.undone.length;d++)a.undone[d].ranges||++c;return{undo:b,redo:c}},clearHistory:function(){this.history=new Lf(this.history.maxGeneration)},markClean:function(){this.cleanGeneration=this.changeGeneration(!0)},changeGeneration:function(a){return a&&(this.history.lastOp=this.history.lastOrigin=null),this.history.generation},isClean:function(a){return this.history.generation==(a||this.cleanGeneration)},getHistory:function(){return{done:Wf(this.history.done),undone:Wf(this.history.undone)}},setHistory:function(a){var b=this.history=new Lf(this.history.maxGeneration);b.done=Wf(a.done.slice(0),null,!0),b.undone=Wf(a.undone.slice(0),null,!0)},markText:function(a,b,c){return re(this,xb(this,a),xb(this,b),c,"range")},setBookmark:function(a,b){var c={replacedWith:b&&(null==b.nodeType?b.widget:b),insertLeft:b&&b.insertLeft,clearWhenEmpty:!1,shared:b&&b.shared};return a=xb(this,a),re(this,a,a,c,"bookmark")},findMarksAt:function(a){a=xb(this,a);var b=[],c=Df(this,a.line).markedSpans;if(c)for(var d=0;d<c.length;++d){var e=c[d];(null==e.from||e.from<=a.ch)&&(null==e.to||e.to>=a.ch)&&b.push(e.marker.parent||e.marker)}return b},findMarks:function(a,b,c){a=xb(this,a),b=xb(this,b);var d=[],e=a.line;return this.iter(a.line,b.line+1,function(f){var g=f.markedSpans;if(g)for(var h=0;h<g.length;h++){var i=g[h];e==a.line&&a.ch>i.to||null==i.from&&e!=a.line||e==b.line&&i.from>b.ch||c&&!c(i.marker)||d.push(i.marker.parent||i.marker)}++e}),d},getAllMarks:function(){var a=[];return this.iter(function(b){var c=b.markedSpans;if(c)for(var d=0;d<c.length;++d)null!=c[d].from&&a.push(c[d].marker)}),a},posFromIndex:function(a){var b,c=this.first;return this.iter(function(d){var e=d.text.length+1;return e>a?(b=a,!0):(a-=e,void++c)}),xb(this,nb(c,b))},indexFromPos:function(a){a=xb(this,a);var b=a.ch;return a.line<this.first||a.ch<0?0:(this.iter(this.first,a.line,function(a){b+=a.text.length+1}),b)},copy:function(a){var b=new yf(Ff(this,this.first,this.first+this.size),this.modeOption,this.first);return b.scrollTop=this.scrollTop,b.scrollLeft=this.scrollLeft,b.sel=this.sel,b.extend=!1,a&&(b.history.undoDepth=this.history.undoDepth,b.setHistory(this.getHistory())),b},linkedDoc:function(a){a||(a={});var b=this.first,c=this.first+this.size;null!=a.from&&a.from>b&&(b=a.from),null!=a.to&&a.to<c&&(c=a.to);var d=new yf(Ff(this,b,c),a.mode||this.modeOption,b);return a.sharedHist&&(d.history=this.history),(this.linked||(this.linked=[])).push({doc:d,sharedHist:a.sharedHist}),d.linked=[{doc:this,isParent:!0,sharedHist:a.sharedHist}],ve(d,ue(this)),d},unlinkDoc:function(a){if(a instanceof y&&(a=a.doc),this.linked)for(var b=0;b<this.linked.length;++b){var c=this.linked[b];if(c.doc==a){this.linked.splice(b,1),a.unlinkDoc(this),we(ue(this));break}}if(a.history==this.history){var d=[a.id];Bf(a,function(a){d.push(a.id)},!0),a.history=new Lf(null),a.history.done=Wf(this.history.done,d),a.history.undone=Wf(this.history.undone,d)}},iterLinkedDocs:function(a){Bf(this,a)},getMode:function(){return this.mode},getEditor:function(){return this.cm}}),yf.prototype.eachLine=yf.prototype.iter;var zf="iter insert remove copy getEditor".split(" ");for(var Af in yf.prototype)yf.prototype.hasOwnProperty(Af)&&Bg(zf,Af)<0&&(y.prototype[Af]=function(a){return function(){return a.apply(this.doc,arguments)}}(yf.prototype[Af]));og(yf);var hg,$f=y.e_preventDefault=function(a){a.preventDefault?a.preventDefault():a.returnValue=!1},_f=y.e_stopPropagation=function(a){a.stopPropagation?a.stopPropagation():a.cancelBubble=!0},bg=y.e_stop=function(a){$f(a),_f(a)},eg=y.on=function(a,b,c){if(a.addEventListener)a.addEventListener(b,c,!1);else if(a.attachEvent)a.attachEvent("on"+b,c);else{var d=a._handlers||(a._handlers={}),e=d[b]||(d[b]=[]);e.push(c)}},fg=y.off=function(a,b,c){if(a.removeEventListener)a.removeEventListener(b,c,!1);else if(a.detachEvent)a.detachEvent("on"+b,c);else{var d=a._handlers&&a._handlers[b];if(!d)return;for(var e=0;e<d.length;++e)if(d[e]==c){d.splice(e,1);break}}},gg=y.signal=function(a,b){var c=a._handlers&&a._handlers[b];if(c)for(var d=Array.prototype.slice.call(arguments,2),e=0;e<c.length;++e)c[e].apply(null,d)},ig=0,pg=30,qg=y.Pass={toString:function(){return"CodeMirror.Pass"}},rg={scroll:!1},sg={origin:"*mouse"},tg={origin:"+move"};ug.prototype.set=function(a,b){clearTimeout(this.id),this.id=setTimeout(b,a)};var vg=y.countColumn=function(a,b,c,d,e){null==b&&-1==(b=a.search(/[^\s\u00a0]/))&&(b=a.length);for(var f=d||0,g=e||0;;){var h=a.indexOf("\t",f);if(0>h||h>=b)return g+(b-f);g+=h-f,g+=c-g%c,f=h+1}},xg=[""],Ag=function(a){a.select()};p?Ag=function(a){a.selectionStart=0,a.selectionEnd=a.value.length}:g&&(Ag=function(a){try{a.select()}catch(b){}}),[].indexOf&&(Bg=function(a,b){return a.indexOf(b)}),[].map&&(Cg=function(a,b){return a.map(b)});var Mg,Gg=/[\u00df\u3040-\u309f\u30a0-\u30ff\u3400-\u4db5\u4e00-\u9fcc\uac00-\ud7af]/,Hg=y.isWordChar=function(a){return/\w/.test(a)||a>"€"&&(a.toUpperCase()!=a.toLowerCase()||Gg.test(a))},Jg=/[\u0300-\u036f\u0483-\u0489\u0591-\u05bd\u05bf\u05c1\u05c2\u05c4\u05c5\u05c7\u0610-\u061a\u064b-\u065e\u0670\u06d6-\u06dc\u06de-\u06e4\u06e7\u06e8\u06ea-\u06ed\u0711\u0730-\u074a\u07a6-\u07b0\u07eb-\u07f3\u0816-\u0819\u081b-\u0823\u0825-\u0827\u0829-\u082d\u0900-\u0902\u093c\u0941-\u0948\u094d\u0951-\u0955\u0962\u0963\u0981\u09bc\u09be\u09c1-\u09c4\u09cd\u09d7\u09e2\u09e3\u0a01\u0a02\u0a3c\u0a41\u0a42\u0a47\u0a48\u0a4b-\u0a4d\u0a51\u0a70\u0a71\u0a75\u0a81\u0a82\u0abc\u0ac1-\u0ac5\u0ac7\u0ac8\u0acd\u0ae2\u0ae3\u0b01\u0b3c\u0b3e\u0b3f\u0b41-\u0b44\u0b4d\u0b56\u0b57\u0b62\u0b63\u0b82\u0bbe\u0bc0\u0bcd\u0bd7\u0c3e-\u0c40\u0c46-\u0c48\u0c4a-\u0c4d\u0c55\u0c56\u0c62\u0c63\u0cbc\u0cbf\u0cc2\u0cc6\u0ccc\u0ccd\u0cd5\u0cd6\u0ce2\u0ce3\u0d3e\u0d41-\u0d44\u0d4d\u0d57\u0d62\u0d63\u0dca\u0dcf\u0dd2-\u0dd4\u0dd6\u0ddf\u0e31\u0e34-\u0e3a\u0e47-\u0e4e\u0eb1\u0eb4-\u0eb9\u0ebb\u0ebc\u0ec8-\u0ecd\u0f18\u0f19\u0f35\u0f37\u0f39\u0f71-\u0f7e\u0f80-\u0f84\u0f86\u0f87\u0f90-\u0f97\u0f99-\u0fbc\u0fc6\u102d-\u1030\u1032-\u1037\u1039\u103a\u103d\u103e\u1058\u1059\u105e-\u1060\u1071-\u1074\u1082\u1085\u1086\u108d\u109d\u135f\u1712-\u1714\u1732-\u1734\u1752\u1753\u1772\u1773\u17b7-\u17bd\u17c6\u17c9-\u17d3\u17dd\u180b-\u180d\u18a9\u1920-\u1922\u1927\u1928\u1932\u1939-\u193b\u1a17\u1a18\u1a56\u1a58-\u1a5e\u1a60\u1a62\u1a65-\u1a6c\u1a73-\u1a7c\u1a7f\u1b00-\u1b03\u1b34\u1b36-\u1b3a\u1b3c\u1b42\u1b6b-\u1b73\u1b80\u1b81\u1ba2-\u1ba5\u1ba8\u1ba9\u1c2c-\u1c33\u1c36\u1c37\u1cd0-\u1cd2\u1cd4-\u1ce0\u1ce2-\u1ce8\u1ced\u1dc0-\u1de6\u1dfd-\u1dff\u200c\u200d\u20d0-\u20f0\u2cef-\u2cf1\u2de0-\u2dff\u302a-\u302f\u3099\u309a\ua66f-\ua672\ua67c\ua67d\ua6f0\ua6f1\ua802\ua806\ua80b\ua825\ua826\ua8c4\ua8e0-\ua8f1\ua926-\ua92d\ua947-\ua951\ua980-\ua982\ua9b3\ua9b6-\ua9b9\ua9bc\uaa29-\uaa2e\uaa31\uaa32\uaa35\uaa36\uaa43\uaa4c\uaab0\uaab2-\uaab4\uaab7\uaab8\uaabe\uaabf\uaac1\uabe5\uabe8\uabed\udc00-\udfff\ufb1e\ufe00-\ufe0f\ufe20-\ufe26\uff9e\uff9f]/;Mg=document.createRange?function(a,b,c){var d=document.createRange();return d.setEnd(a,c),d.setStart(a,b),d}:function(a,b,c){var d=document.body.createTextRange();return d.moveToElementText(a.parentNode),d.collapse(!0),d.moveEnd("character",c),d.moveStart("character",b),d},b&&(Qg=function(){try{return document.activeElement}catch(a){return document.body}});var $g,ah,ch,Wg=!1,Zg=function(){if(d)return!1;var a=Lg("div");return"draggable"in a||"dragDrop"in a}(),eh=y.splitLines=3!="\n\nb".split(/\n/).length?function(a){for(var b=0,c=[],d=a.length;d>=b;){var e=a.indexOf("\n",b);-1==e&&(e=a.length);var f=a.slice(b,"\r"==a.charAt(e-1)?e-1:e),g=f.indexOf("\r");-1!=g?(c.push(f.slice(0,g)),b+=g+1):(c.push(f),b=e+1)}return c}:function(a){return a.split(/\r\n?|\n/)},fh=window.getSelection?function(a){try{return a.selectionStart!=a.selectionEnd}catch(b){return!1}}:function(a){try{var b=a.ownerDocument.selection.createRange()}catch(c){}return!(!b||b.parentElement()!=a)&&0!=b.compareEndPoints("StartToEnd",b)},gh=function(){var a=Lg("div");return"oncopy"in a||(a.setAttribute("oncopy","return;"),"function"==typeof a.oncopy)}(),hh={3:"Enter",8:"Backspace",9:"Tab",13:"Enter",16:"Shift",17:"Ctrl",18:"Alt",19:"Pause",20:"CapsLock",27:"Esc",32:"Space",33:"PageUp",34:"PageDown",35:"End",36:"Home",37:"Left",38:"Up",39:"Right",40:"Down",44:"PrintScrn",45:"Insert",46:"Delete",59:";",61:"=",91:"Mod",92:"Mod",93:"Mod",107:"=",109:"-",127:"Delete",173:"-",186:";",187:"=",188:",",189:"-",190:".",191:"/",192:"`",219:"[",220:"\\",221:"]",222:"'",63232:"Up",63233:"Down",63234:"Left",63235:"Right",63272:"Delete",63273:"Home",63275:"End",63276:"PageUp",63277:"PageDown",63302:"Insert"};y.keyNames=hh,function(){for(var a=0;10>a;a++)hh[a+48]=hh[a+96]=String(a);for(var a=65;90>=a;a++)hh[a]=String.fromCharCode(a);for(var a=1;12>=a;a++)hh[a+111]=hh[a+63235]="F"+a}();var qh,vh=function(){function c(c){return 247>=c?a.charAt(c):c>=1424&&1524>=c?"R":c>=1536&&1773>=c?b.charAt(c-1536):c>=1774&&2220>=c?"r":c>=8192&&8203>=c?"w":8204==c?"b":"L"}function j(a,b,c){this.level=a,this.from=b,this.to=c}
+var a="bbbbbbbbbtstwsbbbbbbbbbbbbbbssstwNN%%%NNNNNN,N,N1111111111NNNNNNNLLLLLLLLLLLLLLLLLLLLLLLLLLNNNNNNLLLLLLLLLLLLLLLLLLLLLLLLLLNNNNbbbbbbsbbbbbbbbbbbbbbbbbbbbbbbbbb,N%%%%NNNNLNNNNN%%11NLNNN1LNNNNNLLLLLLLLLLLLLLLLLLLLLLLNLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLN",b="rrrrrrrrrrrr,rNNmmmmmmrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrmmmmmmmmmmmmmmrrrrrrrnnnnnnnnnn%nnrrrmrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrmmmmmmmmmmmmmmmmmmmNmmmm",d=/[\u0590-\u05f4\u0600-\u06ff\u0700-\u08ac]/,e=/[stwN]/,f=/[LRr]/,g=/[Lb1n]/,h=/[1n]/,i="L";return function(a){if(!d.test(a))return!1;for(var m,b=a.length,k=[],l=0;b>l;++l)k.push(m=c(a.charCodeAt(l)));for(var l=0,n=i;b>l;++l){var m=k[l];"m"==m?k[l]=n:n=m}for(var l=0,o=i;b>l;++l){var m=k[l];"1"==m&&"r"==o?k[l]="n":f.test(m)&&(o=m,"r"==m&&(k[l]="R"))}for(var l=1,n=k[0];b-1>l;++l){var m=k[l];"+"==m&&"1"==n&&"1"==k[l+1]?k[l]="1":","!=m||n!=k[l+1]||"1"!=n&&"n"!=n||(k[l]=n),n=m}for(var l=0;b>l;++l){var m=k[l];if(","==m)k[l]="N";else if("%"==m){for(var p=l+1;b>p&&"%"==k[p];++p);for(var q=l&&"!"==k[l-1]||b>p&&"1"==k[p]?"1":"N",r=l;p>r;++r)k[r]=q;l=p-1}}for(var l=0,o=i;b>l;++l){var m=k[l];"L"==o&&"1"==m?k[l]="L":f.test(m)&&(o=m)}for(var l=0;b>l;++l)if(e.test(k[l])){for(var p=l+1;b>p&&e.test(k[p]);++p);for(var s="L"==(l?k[l-1]:i),t="L"==(b>p?k[p]:i),q=s||t?"L":"R",r=l;p>r;++r)k[r]=q;l=p-1}for(var v,u=[],l=0;b>l;)if(g.test(k[l])){var w=l;for(++l;b>l&&g.test(k[l]);++l);u.push(new j(0,w,l))}else{var x=l,y=u.length;for(++l;b>l&&"L"!=k[l];++l);for(var r=x;l>r;)if(h.test(k[r])){r>x&&u.splice(y,0,new j(1,x,r));var z=r;for(++r;l>r&&h.test(k[r]);++r);u.splice(y,0,new j(2,z,r)),x=r}else++r;l>x&&u.splice(y,0,new j(1,x,l))}return 1==u[0].level&&(v=a.match(/^\s+/))&&(u[0].from=v[0].length,u.unshift(new j(0,0,v[0].length))),1==zg(u).level&&(v=a.match(/\s+$/))&&(zg(u).to-=v[0].length,u.push(new j(0,b-v[0].length,b))),u[0].level!=zg(u).level&&u.push(new j(u[0].level,b,b)),u}}();return y.version="4.1.1",y}),function(a){"object"==typeof exports&&"object"==typeof module?a(require("../../lib/codemirror")):"function"==typeof define&&define.amd?define(["../../lib/codemirror"],a):a(CodeMirror)}(function(a){"use strict";a.defineMode("javascript",function(b,c){function l(a){for(var c,b=!1,d=!1;null!=(c=a.next());){if(!b){if("/"==c&&!d)return;"["==c?d=!0:d&&"]"==c&&(d=!1)}b=!b&&"\\"==c}}function o(a,b,c){return m=a,n=c,b}function p(a,b){var c=a.next();if('"'==c||"'"==c)return b.tokenize=q(c),b.tokenize(a,b);if("."==c&&a.match(/^\d+(?:[eE][+\-]?\d+)?/))return o("number","number");if("."==c&&a.match(".."))return o("spread","meta");if(/[\[\]{}\(\),;\:\.]/.test(c))return o(c);if("="==c&&a.eat(">"))return o("=>","operator");if("0"==c&&a.eat(/x/i))return a.eatWhile(/[\da-f]/i),o("number","number");if(/\d/.test(c))return a.match(/^\d*(?:\.\d*)?(?:[eE][+\-]?\d+)?/),o("number","number");if("/"==c)return a.eat("*")?(b.tokenize=r,r(a,b)):a.eat("/")?(a.skipToEnd(),o("comment","comment")):"operator"==b.lastType||"keyword c"==b.lastType||"sof"==b.lastType||/^[\[{}\(,;:]$/.test(b.lastType)?(l(a),a.eatWhile(/[gimy]/),o("regexp","string-2")):(a.eatWhile(j),o("operator","operator",a.current()));if("`"==c)return b.tokenize=s,s(a,b);if("#"==c)return a.skipToEnd(),o("error","error");if(j.test(c))return a.eatWhile(j),o("operator","operator",a.current());a.eatWhile(/[\w\$_]/);var d=a.current(),e=i.propertyIsEnumerable(d)&&i[d];return e&&"."!=b.lastType?o(e.type,e.style,d):o("variable","variable",d)}function q(a){return function(b,c){var e,d=!1;if(f&&"@"==b.peek()&&b.match(k))return c.tokenize=p,o("jsonld-keyword","meta");for(;null!=(e=b.next())&&(e!=a||d);)d=!d&&"\\"==e;return d||(c.tokenize=p),o("string","string")}}function r(a,b){for(var d,c=!1;d=a.next();){if("/"==d&&c){b.tokenize=p;break}c="*"==d}return o("comment","comment")}function s(a,b){for(var d,c=!1;null!=(d=a.next());){if(!c&&("`"==d||"$"==d&&a.eat("{"))){b.tokenize=p;break}c=!c&&"\\"==d}return o("quasi","string-2",a.current())}function u(a,b){b.fatArrowAt&&(b.fatArrowAt=null);var c=a.string.indexOf("=>",a.start);if(!(0>c)){for(var d=0,e=!1,f=c-1;f>=0;--f){var g=a.string.charAt(f),h=t.indexOf(g);if(h>=0&&3>h){if(!d){++f;break}if(0==--d)break}else if(h>=3&&6>h)++d;else if(/[$\w]/.test(g))e=!0;else if(e&&!d){++f;break}}e&&!d&&(b.fatArrowAt=f)}}function w(a,b,c,d,e,f){this.indented=a,this.column=b,this.type=c,this.prev=e,this.info=f,null!=d&&(this.align=d)}function x(a,b){for(var c=a.localVars;c;c=c.next)if(c.name==b)return!0;for(var d=a.context;d;d=d.prev)for(var c=d.vars;c;c=c.next)if(c.name==b)return!0}function y(a,b,c,d,e){var f=a.cc;for(z.state=a,z.stream=e,z.marked=null,z.cc=f,a.lexical.hasOwnProperty("align")||(a.lexical.align=!0);;){if((f.length?f.pop():g?K:J)(c,d)){for(;f.length&&f[f.length-1].lex;)f.pop()();return z.marked?z.marked:"variable"==c&&x(a,d)?"variable-2":b}}}function A(){for(var a=arguments.length-1;a>=0;a--)z.cc.push(arguments[a])}function B(){return A.apply(null,arguments),!0}function C(a){function b(b){for(var c=b;c;c=c.next)if(c.name==a)return!0;return!1}var d=z.state;if(d.context){if(z.marked="def",b(d.localVars))return;d.localVars={name:a,next:d.localVars}}else{if(b(d.globalVars))return;c.globalVars&&(d.globalVars={name:a,next:d.globalVars})}}function E(){z.state.context={prev:z.state.context,vars:z.state.localVars},z.state.localVars=D}function F(){z.state.localVars=z.state.context.vars,z.state.context=z.state.context.prev}function G(a,b){var c=function(){var c=z.state,d=c.indented;"stat"==c.lexical.type&&(d=c.lexical.indented),c.lexical=new w(d,z.stream.column(),a,null,c.lexical,b)};return c.lex=!0,c}function H(){var a=z.state;a.lexical.prev&&(")"==a.lexical.type&&(a.indented=a.lexical.indented),a.lexical=a.lexical.prev)}function I(a){function b(c){return c==a?B():";"==a?A():B(b)}return b}function J(a,b){return"var"==a?B(G("vardef",b.length),db,I(";"),H):"keyword a"==a?B(G("form"),K,J,H):"keyword b"==a?B(G("form"),J,H):"{"==a?B(G("}"),ab,H):";"==a?B():"if"==a?("else"==z.state.lexical.info&&z.state.cc[z.state.cc.length-1]==H&&z.state.cc.pop()(),B(G("form"),K,J,H,ib)):"function"==a?B(ob):"for"==a?B(G("form"),jb,J,H):"variable"==a?B(G("stat"),V):"switch"==a?B(G("form"),K,G("}","switch"),I("{"),ab,H,H):"case"==a?B(K,I(":")):"default"==a?B(I(":")):"catch"==a?B(G("form"),E,I("("),pb,I(")"),J,H,F):"module"==a?B(G("form"),E,tb,F,H):"class"==a?B(G("form"),qb,sb,H):"export"==a?B(G("form"),ub,H):"import"==a?B(G("form"),vb,H):A(G("stat"),K,I(";"),H)}function K(a){return M(a,!1)}function L(a){return M(a,!0)}function M(a,b){if(z.state.fatArrowAt==z.stream.start){var c=b?U:T;if("("==a)return B(E,G(")"),$(eb,")"),H,I("=>"),c,F);if("variable"==a)return A(E,eb,I("=>"),c,F)}var d=b?Q:P;return v.hasOwnProperty(a)?B(d):"function"==a?B(ob,d):"keyword c"==a?B(b?O:N):"("==a?B(G(")"),N,Ab,I(")"),H,d):"operator"==a||"spread"==a?B(b?L:K):"["==a?B(G("]"),yb,H,d):"{"==a?_(X,"}",null,d):"quasi"==a?A(R,d):B()}function N(a){return a.match(/[;\}\)\],]/)?A():A(K)}function O(a){return a.match(/[;\}\)\],]/)?A():A(L)}function P(a,b){return","==a?B(K):Q(a,b,!1)}function Q(a,b,c){var d=0==c?P:Q,e=0==c?K:L;return"=>"==b?B(E,c?U:T,F):"operator"==a?/\+\+|--/.test(b)?B(d):"?"==b?B(K,I(":"),e):B(e):"quasi"==a?A(R,d):";"!=a?"("==a?_(L,")","call",d):"."==a?B(W,d):"["==a?B(G("]"),N,I("]"),H,d):void 0:void 0}function R(a,b){return"quasi"!=a?A():"${"!=b.slice(b.length-2)?B(R):B(K,S)}function S(a){return"}"==a?(z.marked="string-2",z.state.tokenize=s,B(R)):void 0}function T(a){return u(z.stream,z.state),A("{"==a?J:K)}function U(a){return u(z.stream,z.state),A("{"==a?J:L)}function V(a){return":"==a?B(H,J):A(P,I(";"),H)}function W(a){return"variable"==a?(z.marked="property",B()):void 0}function X(a,b){if("variable"==a){if(z.marked="property","get"==b||"set"==b)return B(Y)}else if("number"==a||"string"==a)z.marked=f?"property":a+" property";else if("["==a)return B(K,I("]"),Z);return v.hasOwnProperty(a)?B(Z):void 0}function Y(a){return"variable"!=a?A(Z):(z.marked="property",B(ob))}function Z(a){return":"==a?B(L):"("==a?A(ob):void 0}function $(a,b){function c(d){if(","==d){var e=z.state.lexical;return"call"==e.info&&(e.pos=(e.pos||0)+1),B(a,c)}return d==b?B():B(I(b))}return function(d){return d==b?B():A(a,c)}}function _(a,b,c){for(var d=3;d<arguments.length;d++)z.cc.push(arguments[d]);return B(G(b,c),$(a,b),H)}function ab(a){return"}"==a?B():A(J,ab)}function bb(a){return h&&":"==a?B(cb):void 0}function cb(a){return"variable"==a?(z.marked="variable-3",B()):void 0}function db(){return A(eb,bb,gb,hb)}function eb(a,b){return"variable"==a?(C(b),B()):"["==a?_(eb,"]"):"{"==a?_(fb,"}"):void 0}function fb(a,b){return"variable"!=a||z.stream.match(/^\s*:/,!1)?("variable"==a&&(z.marked="property"),B(I(":"),eb,gb)):(C(b),B(gb))}function gb(a,b){return"="==b?B(L):void 0}function hb(a){return","==a?B(db):void 0}function ib(a,b){return"keyword b"==a&&"else"==b?B(G("form","else"),J,H):void 0}function jb(a){return"("==a?B(G(")"),kb,I(")"),H):void 0}function kb(a){return"var"==a?B(db,I(";"),mb):";"==a?B(mb):"variable"==a?B(lb):A(K,I(";"),mb)}function lb(a,b){return"in"==b||"of"==b?(z.marked="keyword",B(K)):B(P,mb)}function mb(a,b){return";"==a?B(nb):"in"==b||"of"==b?(z.marked="keyword",B(K)):A(K,I(";"),nb)}function nb(a){")"!=a&&B(K)}function ob(a,b){return"*"==b?(z.marked="keyword",B(ob)):"variable"==a?(C(b),B(ob)):"("==a?B(E,G(")"),$(pb,")"),H,J,F):void 0}function pb(a){return"spread"==a?B(pb):A(eb,bb)}function qb(a,b){return"variable"==a?(C(b),B(rb)):void 0}function rb(a,b){return"extends"==b?B(K):void 0}function sb(a){return"{"==a?_(X,"}"):void 0}function tb(a,b){return"string"==a?B(J):"variable"==a?(C(b),B(xb)):void 0}function ub(a,b){return"*"==b?(z.marked="keyword",B(xb,I(";"))):"default"==b?(z.marked="keyword",B(K,I(";"))):A(J)}function vb(a){return"string"==a?B():A(wb,xb)}function wb(a,b){return"{"==a?_(wb,"}"):("variable"==a&&C(b),B())}function xb(a,b){return"from"==b?(z.marked="keyword",B(K)):void 0}function yb(a){return"]"==a?B():A(L,zb)}function zb(a){return"for"==a?A(Ab,I("]")):","==a?B($(L,"]")):A($(L,"]"))}function Ab(a){return"for"==a?B(jb,Ab):"if"==a?B(K,Ab):void 0}var m,n,d=b.indentUnit,e=c.statementIndent,f=c.jsonld,g=c.json||f,h=c.typescript,i=function(){function a(a){return{type:a,style:"keyword"}}var b=a("keyword a"),c=a("keyword b"),d=a("keyword c"),e=a("operator"),f={type:"atom",style:"atom"},g={if:a("if"),while:b,with:b,else:c,do:c,try:c,finally:c,return:d,break:d,continue:d,new:d,delete:d,throw:d,debugger:d,var:a("var"),const:a("var"),let:a("var"),function:a("function"),catch:a("catch"),for:a("for"),switch:a("switch"),case:a("case"),default:a("default"),in:e,typeof:e,instanceof:e,true:f,false:f,null:f,undefined:f,NaN:f,Infinity:f,this:a("this"),module:a("module"),class:a("class"),super:a("atom"),yield:d,export:a("export"),import:a("import"),extends:d};if(h){var i={type:"variable",style:"variable-3"},j={interface:a("interface"),extends:a("extends"),constructor:a("constructor"),public:a("public"),private:a("private"),protected:a("protected"),static:a("static"),string:i,number:i,bool:i,any:i};for(var k in j)g[k]=j[k]}return g}(),j=/[+\-*&%=<>!?|~^]/,k=/^@(context|id|value|language|type|container|list|set|reverse|index|base|vocab|graph)"/,t="([{}])",v={atom:!0,number:!0,variable:!0,string:!0,regexp:!0,this:!0,"jsonld-keyword":!0},z={state:null,column:null,marked:null,cc:null},D={name:"this",next:{name:"arguments"}};return H.lex=!0,{startState:function(a){var b={tokenize:p,lastType:"sof",cc:[],lexical:new w((a||0)-d,0,"block",!1),localVars:c.localVars,context:c.localVars&&{vars:c.localVars},indented:0};return c.globalVars&&"object"==typeof c.globalVars&&(b.globalVars=c.globalVars),b},token:function(a,b){if(a.sol()&&(b.lexical.hasOwnProperty("align")||(b.lexical.align=!1),b.indented=a.indentation(),u(a,b)),b.tokenize!=r&&a.eatSpace())return null;var c=b.tokenize(a,b);return"comment"==m?c:(b.lastType="operator"!=m||"++"!=n&&"--"!=n?m:"incdec",y(b,c,m,n,a))},indent:function(b,f){if(b.tokenize==r)return a.Pass;if(b.tokenize!=p)return 0;var g=f&&f.charAt(0),h=b.lexical;if(!/^\s*else\b/.test(f))for(var i=b.cc.length-1;i>=0;--i){var j=b.cc[i];if(j==H)h=h.prev;else if(j!=ib)break}"stat"==h.type&&"}"==g&&(h=h.prev),e&&")"==h.type&&"stat"==h.prev.type&&(h=h.prev);var k=h.type,l=g==k;return"vardef"==k?h.indented+("operator"==b.lastType||","==b.lastType?h.info+1:0):"form"==k&&"{"==g?h.indented:"form"==k?h.indented+d:"stat"==k?h.indented+("operator"==b.lastType||","==b.lastType?e||d:0):"switch"!=h.info||l||0==c.doubleIndentSwitch?h.align?h.column+(l?0:1):h.indented+(l?0:d):h.indented+(/^(?:case|default)\b/.test(f)?d:2*d)},electricChars:":{}",blockCommentStart:g?null:"/*",blockCommentEnd:g?null:"*/",lineComment:g?null:"//",fold:"brace",helperType:g?"json":"javascript",jsonldMode:f,jsonMode:g}}),a.defineMIME("text/javascript","javascript"),a.defineMIME("text/ecmascript","javascript"),a.defineMIME("application/javascript","javascript"),a.defineMIME("application/ecmascript","javascript"),a.defineMIME("application/json",{name:"javascript",json:!0}),a.defineMIME("application/x-json",{name:"javascript",json:!0}),a.defineMIME("application/ld+json",{name:"javascript",jsonld:!0}),a.defineMIME("text/typescript",{name:"javascript",typescript:!0}),a.defineMIME("application/typescript",{name:"javascript",typescript:!0})}),function(a){"object"==typeof exports&&"object"==typeof module?a(require("../../lib/codemirror")):"function"==typeof define&&define.amd?define(["../../lib/codemirror"],a):a(CodeMirror)}(function(a){function f(a,b){var c=a.getRange(e(b.line,b.ch-1),e(b.line,b.ch+1));return 2==c.length?c:null}function g(b){for(var c={name:"autoCloseBrackets",Backspace:function(c){if(c.getOption("disableInput"))return a.Pass;for(var d=c.listSelections(),g=0;g<d.length;g++){if(!d[g].empty())return a.Pass;var h=f(c,d[g].head);if(!h||0!=b.indexOf(h)%2)return a.Pass}for(var g=d.length-1;g>=0;g--){var i=d[g].head;c.replaceRange("",e(i.line,i.ch-1),e(i.line,i.ch+1))}}},g="",h=0;h<b.length;h+=2)!function(b,f){b!=f&&(g+=f),c["'"+b+"'"]=function(c){if(c.getOption("disableInput"))return a.Pass;for(var i,j,h=c.listSelections(),k=0;k<h.length;k++){var n,l=h[k],m=l.head;if("'"==b&&"comment"==c.getTokenTypeAt(m))return a.Pass;var j=c.getRange(m,e(m.line,m.ch+1));if(l.empty())if(b==f&&j==f)n=c.getRange(m,e(m.line,m.ch+3))==b+b+b?"skipThree":"skip";else if(b==f&&m.ch>1&&c.getRange(e(m.line,m.ch-2),m)==b+b&&(m.ch<=2||c.getRange(e(m.line,m.ch-3),e(m.line,m.ch-2))!=b))n="addFour";else{if(b==f&&a.isWordChar(j))return a.Pass;if(!(c.getLine(m.line).length==m.ch||g.indexOf(j)>=0||d.test(j)))return a.Pass;n="both"}else n="surround";if(i){if(i!=n)return a.Pass}else i=n}c.operation(function(){if("skip"==i)c.execCommand("goCharRight");else if("skipThree"==i)for(var a=0;3>a;a++)c.execCommand("goCharRight");else if("surround"==i){for(var d=c.getSelections(),a=0;a<d.length;a++)d[a]=b+d[a]+f;c.replaceSelections(d,"around")}else"both"==i?(c.replaceSelection(b+f,null),c.execCommand("goCharLeft")):"addFour"==i&&(c.replaceSelection(b+b+b+b,"before"),c.execCommand("goCharRight"))})},b!=f&&(c["'"+f+"'"]=function(b){for(var c=b.listSelections(),d=0;d<c.length;d++){var g=c[d];if(!g.empty()||b.getRange(g.head,e(g.head.line,g.head.ch+1))!=f)return a.Pass}b.execCommand("goCharRight")})}(b.charAt(h),b.charAt(h+1));return c}function h(b){return function(c){if(c.getOption("disableInput"))return a.Pass;for(var d=c.listSelections(),e=0;e<d.length;e++){if(!d[e].empty())return a.Pass;var g=f(c,d[e].head);if(!g||0!=b.indexOf(g)%2)return a.Pass}c.operation(function(){c.replaceSelection("\n\n",null),c.execCommand("goCharLeft"),d=c.listSelections();for(var a=0;a<d.length;a++){var b=d[a].head.line;c.indentLine(b,null,!0),c.indentLine(b+1,null,!0)}})}}var d=/\s/,e=a.Pos;a.defineOption("autoCloseBrackets",!1,function(d,e,f){if(f!=a.Init&&f&&d.removeKeyMap("autoCloseBrackets"),e){var i="()[]{}''\"\"",j="[]{}";"string"==typeof e?i=e:"object"==typeof e&&(null!=e.pairs&&(i=e.pairs),null!=e.explode&&(j=e.explode));var k=g(i);j&&(k.Enter=h(j)),d.addKeyMap(k)}})}),function(a){"object"==typeof exports&&"object"==typeof module?a(require("../../lib/codemirror")):"function"==typeof define&&define.amd?define(["../../lib/codemirror"],a):a(CodeMirror)}(function(a){function d(b){if(b.getOption("disableInput"))return a.Pass;for(var d,c=b.listSelections(),f=[],g=0;g<c.length;g++){var h=c[g].head,i=b.getTokenAt(h);if("comment"!=i.type)return a.Pass;var j=a.innerMode(b.getMode(),i.state).mode;if(d){if(d!=j)return a.Pass}else d=j;var k=null;if(d.blockCommentStart&&d.blockCommentContinue){var n,l=i.string.indexOf(d.blockCommentEnd),m=b.getRange(a.Pos(h.line,0),a.Pos(h.line,i.end));if(-1!=l&&l==i.string.length-d.blockCommentEnd.length&&h.ch>=l);else if(0==i.string.indexOf(d.blockCommentStart)){if(k=m.slice(0,i.start),!/^\s*$/.test(k)){k="";for(var o=0;o<i.start;++o)k+=" "}}else-1!=(n=m.indexOf(d.blockCommentContinue))&&n+d.blockCommentContinue.length>i.start&&/^\s*$/.test(m.slice(0,n))&&(k=m.slice(0,n));null!=k&&(k+=d.blockCommentContinue)}if(null==k&&d.lineComment&&e(b)){var p=b.getLine(h.line),n=p.indexOf(d.lineComment);n>-1&&(k=p.slice(0,n),/\S/.test(k)?k=null:k+=d.lineComment+p.slice(n+d.lineComment.length).match(/^\s*/)[0])}if(null==k)return a.Pass;f[g]="\n"+k}b.operation(function(){for(var a=c.length-1;a>=0;a--)b.replaceRange(f[a],c[a].from(),c[a].to(),"+insert")})}function e(a){var b=a.getOption("continueComments");return!b||"object"!=typeof b||!1!==b.continueLineComment}for(var b=["clike","css","javascript"],c=0;c<b.length;++c)a.extendMode(b[c],{blockCommentContinue:" * "});a.defineOption("continueComments",null,function(b,c,e){if(e&&e!=a.Init&&b.removeKeyMap("continueComment"),c){var f="Enter";"string"==typeof c?f=c:"object"==typeof c&&c.key&&(f=c.key);var g={name:"continueComment"};g[f]=d,b.addKeyMap(g)}})}),function(a){"object"==typeof exports&&"object"==typeof module?a(require("../../lib/codemirror")):"function"==typeof define&&define.amd?define(["../../lib/codemirror"],a):a(CodeMirror)}(function(a){function c(a,b){for(var c=0,d=a.length;d>c;++c)b(a[c])}function d(a,b){if(!Array.prototype.indexOf){for(var c=a.length;c--;)if(a[c]===b)return!0;return!1}return-1!=a.indexOf(b)}function e(c,d,e,f){var g=c.getCursor(),h=e(c,g),i=h;if(!/\b(?:string|comment)\b/.test(h.type)){for(h.state=a.innerMode(c.getMode(),h.state).state,/^[\w$_]*$/.test(h.string)||(h=i={start:g.ch,end:g.ch,string:"",state:h.state,type:"."==h.string?"property":null});"property"==i.type;){if(i=e(c,b(g.line,i.start)),"."!=i.string)return;if(i=e(c,b(g.line,i.start)),!j)var j=[];j.push(i)}return{list:n(h,j,d,f),from:b(g.line,h.start),to:b(g.line,h.end)}}}function f(a,b){return e(a,l,function(a,b){return a.getTokenAt(b)},b)}function g(a,b){var c=a.getTokenAt(b);return b.ch==c.start+1&&"."==c.string.charAt(0)?(c.end=c.start,c.string=".",c.type="property"):/^\.[\w$_]*$/.test(c.string)&&(c.type="property",c.start++,c.string=c.string.replace(/\./,"")),c}function h(a,b){return e(a,m,g,b)}function n(a,b,e,f){function l(a){0!=a.lastIndexOf(h,0)||d(g,a)||g.push(a)}function m(a){"string"==typeof a?c(i,l):a instanceof Array?c(j,l):a instanceof Function&&c(k,l);for(var b in a)l(b)}var g=[],h=a.string;if(b&&b.length){var o,n=b.pop();for(n.type&&0===n.type.indexOf("variable")?(f&&f.additionalContext&&(o=f.additionalContext[n.string]),o=o||window[n.string]):"string"==n.type?o="":"atom"==n.type?o=1:"function"==n.type&&(null==window.jQuery||"$"!=n.string&&"jQuery"!=n.string||"function"!=typeof window.jQuery?null!=window._&&"_"==n.string&&"function"==typeof window._&&(o=window._()):o=window.jQuery());null!=o&&b.length;)o=o[b.pop().string];null!=o&&m(o)}else{for(var p=a.state.localVars;p;p=p.next)l(p.name);for(var p=a.state.globalVars;p;p=p.next)l(p.name);m(window),c(e,l)}return g}var b=a.Pos;a.registerHelper("hint","javascript",f),a.registerHelper("hint","coffeescript",h);var i="charAt charCodeAt indexOf lastIndexOf substring substr slice trim trimLeft trimRight toUpperCase toLowerCase split concat match replace search".split(" "),j="length concat join splice push pop shift unshift slice reverse sort indexOf lastIndexOf every some filter forEach map reduce reduceRight ".split(" "),k="prototype apply call bind".split(" "),l="break case catch continue debugger default delete do else false finally for function if in instanceof new null return switch throw true try typeof var void while with".split(" "),m="and break catch class continue delete do else extends false finally for if in instanceof isnt new no not null of off on or return switch then throw true try typeof until void while with yes".split(" ")}),function(a){"object"==typeof exports&&"object"==typeof module?a(require("../../lib/codemirror")):"function"==typeof define&&define.amd?define(["../../lib/codemirror"],a):a(CodeMirror)}(function(a){function e(a,b,e,g){var h=a.getLineHandle(b.line),i=b.ch-1,j=i>=0&&d[h.text.charAt(i)]||d[h.text.charAt(++i)];if(!j)return null;var k=">"==j.charAt(1)?1:-1;if(e&&k>0!=(i==b.ch))return null;var l=a.getTokenTypeAt(c(b.line,i+1)),m=f(a,c(b.line,i+(k>0?1:0)),k,l||null,g);return null==m?null:{from:c(b.line,i),to:m&&m.pos,match:m&&m.ch==j.charAt(0),forward:k>0}}function f(a,b,e,f,g){for(var h=g&&g.maxScanLineLength||1e4,i=g&&g.maxScanLines||1e3,j=[],k=g&&g.bracketRegex?g.bracketRegex:/[(){}[\]]/,l=e>0?Math.min(b.line+i,a.lastLine()+1):Math.max(a.firstLine()-1,b.line-i),m=b.line;m!=l;m+=e){var n=a.getLine(m);if(n){var o=e>0?0:n.length-1,p=e>0?n.length:-1;if(!(n.length>h))for(m==b.line&&(o=b.ch-(0>e?1:0));o!=p;o+=e){var q=n.charAt(o);if(k.test(q)&&(void 0===f||a.getTokenTypeAt(c(m,o+1))==f)){var r=d[q];if(">"==r.charAt(1)==e>0)j.push(q);else{if(!j.length)return{pos:c(m,o),ch:q};j.pop()}}}}}return m-e!=(e>0?a.lastLine():a.firstLine())&&null}function g(a,d,f){for(var g=a.state.matchBrackets.maxHighlightLineLength||1e3,h=[],i=a.listSelections(),j=0;j<i.length;j++){var k=i[j].empty()&&e(a,i[j].head,!1,f);if(k&&a.getLine(k.from.line).length<=g){var l=k.match?"CodeMirror-matchingbracket":"CodeMirror-nonmatchingbracket";h.push(a.markText(k.from,c(k.from.line,k.from.ch+1),{className:l})),k.to&&a.getLine(k.to.line).length<=g&&h.push(a.markText(k.to,c(k.to.line,k.to.ch+1),{className:l}))}}if(h.length){b&&a.state.focused&&a.display.input.focus();var m=function(){a.operation(function(){for(var a=0;a<h.length;a++)h[a].clear()})};if(!d)return m;setTimeout(m,800)}}function i(a){a.operation(function(){h&&(h(),h=null),h=g(a,!1,a.state.matchBrackets)})}var b=/MSIE \d/.test(navigator.userAgent)&&(null==document.documentMode||document.documentMode<8),c=a.Pos,d={"(":")>",")":"(<","[":"]>","]":"[<","{":"}>","}":"{<"},h=null;a.defineOption("matchBrackets",!1,function(b,c,d){d&&d!=a.Init&&b.off("cursorActivity",i),c&&(b.state.matchBrackets="object"==typeof c?c:{},b.on("cursorActivity",i))}),a.defineExtension("matchBrackets",function(){g(this,!0)}),a.defineExtension("findMatchingBracket",function(a,b,c){return e(this,a,b,c)}),a.defineExtension("scanForBracket",function(a,b,c,d){return f(this,a,b,c,d)})}),function(a){"object"==typeof exports&&"object"==typeof module?a(require("../../lib/codemirror")):"function"==typeof define&&define.amd?define(["../../lib/codemirror"],a):a(CodeMirror)}(function(a){"use strict";function d(a,b,c){this.cm=a,this.getHints=b,this.options=c,this.widget=this.onClose=null}function e(a){return"string"==typeof a?a:a.text}function f(a,b){function e(a,e){var f;f="string"!=typeof e?function(a){return e(a,b)}:c.hasOwnProperty(e)?c[e]:e,d[a]=f}var c={Up:function(){b.moveFocus(-1)},Down:function(){b.moveFocus(1)},PageUp:function(){b.moveFocus(1-b.menuSize(),!0)},PageDown:function(){b.moveFocus(b.menuSize()-1,!0)},Home:function(){b.setFocus(0)},End:function(){b.setFocus(b.length-1)},Enter:b.pick,Tab:b.pick,Esc:b.close},d=a.customKeys?{}:c;if(a.customKeys)for(var f in a.customKeys)a.customKeys.hasOwnProperty(f)&&e(f,a.customKeys[f]);if(a.extraKeys)for(var f in a.extraKeys)a.extraKeys.hasOwnProperty(f)&&e(f,a.extraKeys[f]);return d}function g(a,b){for(;b&&b!=a;){if("LI"===b.nodeName.toUpperCase()&&b.parentNode==a)return b;b=b.parentNode}}function h(d,h){this.completion=d,this.data=h;var i=this,j=d.cm,k=d.options,l=this.hints=document.createElement("ul");l.className="CodeMirror-hints",this.selectedHint=k.getDefaultSelection?k.getDefaultSelection(j,k,h):0;for(var m=h.list,n=0;n<m.length;++n){var o=l.appendChild(document.createElement("li")),p=m[n],q=b+(n!=this.selectedHint?"":" "+c);null!=p.className&&(q=p.className+" "+q),o.className=q,p.render?p.render(o,h,p):o.appendChild(document.createTextNode(p.displayText||e(p))),o.hintId=n}var r=j.cursorCoords(!1!==k.alignWithWord?h.from:null),s=r.left,t=r.bottom,u=!0;l.style.left=s+"px",l.style.top=t+"px";var v=window.innerWidth||Math.max(document.body.offsetWidth,document.documentElement.offsetWidth),w=window.innerHeight||Math.max(document.body.offsetHeight,document.documentElement.offsetHeight);(k.container||document.body).appendChild(l);var x=l.getBoundingClientRect();if(x.bottom-w>0){var z=x.bottom-x.top,A=x.top-(r.bottom-r.top);if(A-z>0)l.style.top=(t=A-z)+"px",u=!1;else if(z>w){l.style.height=w-5+"px",l.style.top=(t=r.bottom-x.top)+"px";var B=j.getCursor();h.from.ch!=B.ch&&(r=j.cursorCoords(B),l.style.left=(s=r.left)+"px",x=l.getBoundingClientRect())}}var C=x.left-v;if(C>0&&(x.right-x.left>v&&(l.style.width=v-5+"px",C-=x.right-x.left-v),l.style.left=(s=r.left-C)+"px"),j.addKeyMap(this.keyMap=f(k,{moveFocus:function(a,b){i.changeActive(i.selectedHint+a,b)},setFocus:function(a){i.changeActive(a)},menuSize:function(){return i.screenAmount()},length:m.length,close:function(){d.close()},pick:function(){i.pick()},data:h})),!1!==k.closeOnUnfocus){var D;j.on("blur",this.onBlur=function(){D=setTimeout(function(){d.close()},100)}),j.on("focus",this.onFocus=function(){clearTimeout(D)})}var E=j.getScrollInfo();return j.on("scroll",this.onScroll=function(){var a=j.getScrollInfo(),b=j.getWrapperElement().getBoundingClientRect(),c=t+E.top-a.top,e=c-(window.pageYOffset||(document.documentElement||document.body).scrollTop);return u||(e+=l.offsetHeight),e<=b.top||e>=b.bottom?d.close():(l.style.top=c+"px",void(l.style.left=s+E.left-a.left+"px"))}),a.on(l,"dblclick",function(a){var b=g(l,a.target||a.srcElement);b&&null!=b.hintId&&(i.changeActive(b.hintId),i.pick())}),a.on(l,"click",function(a){var b=g(l,a.target||a.srcElement);b&&null!=b.hintId&&(i.changeActive(b.hintId),k.completeOnSingleClick&&i.pick())}),a.on(l,"mousedown",function(){setTimeout(function(){j.focus()},20)}),a.signal(h,"select",m[0],l.firstChild),!0}var b="CodeMirror-hint",c="CodeMirror-hint-active";a.showHint=function(b,c,e){if(!(b.listSelections().length>1||b.somethingSelected())){if(null==c){if(e&&e.async)return;c=a.hint.auto}b.state.completionActive&&b.state.completionActive.close();var f=b.state.completionActive=new d(b,c,e||{});return a.signal(b,"startCompletion",b),f.options.async?void c(b,function(a){f.showHints(a)},f.options):f.showHints(c(b,f.options))}},d.prototype={close:function(){this.active()&&(this.cm.state.completionActive=null,this.widget&&this.widget.close(),this.onClose&&this.onClose(),a.signal(this.cm,"endCompletion",this.cm))},active:function(){return this.cm.state.completionActive==this},pick:function(b,c){var d=b.list[c];d.hint?d.hint(this.cm,b,d):this.cm.replaceRange(e(d),d.from||b.from,d.to||b.to,"complete"),a.signal(b,"pick",d),this.close()},showHints:function(a){return a&&a.list.length&&this.active()?void(0!=this.options.completeSingle&&1==a.list.length?this.pick(a,0):this.showWidget(a)):this.close()},showWidget:function(b){function l(){e||(e=!0,d.close(),d.cm.off("cursorActivity",p),b&&a.signal(b,"close"))}function m(){e||(a.signal(b,"update"),d.options.async?d.getHints(d.cm,n,d.options):n(d.getHints(d.cm,d.options)))}function n(a){if(b=a,!e){if(!b||!b.list.length)return l();d.widget&&d.widget.close(),d.widget=new h(d,b)}}function o(){c&&(k(c),c=0)}function p(){o();var a=d.cm.getCursor(),b=d.cm.getLine(a.line);a.line!=g.line||b.length-a.ch!=i-g.ch||a.ch<g.ch||d.cm.somethingSelected()||a.ch&&f.test(b.charAt(a.ch-1))?d.close():(c=j(m),d.widget&&d.widget.close())}this.widget=new h(this,b),a.signal(b,"shown");var e,c=0,d=this,f=this.options.closeCharacters||/[\s()\[\]{};:>,]/,g=this.cm.getCursor(),i=this.cm.getLine(g.line).length,j=window.requestAnimationFrame||function(a){return setTimeout(a,1e3/60)},k=window.cancelAnimationFrame||clearTimeout;this.cm.on("cursorActivity",p),this.onClose=l}},h.prototype={close:function(){if(this.completion.widget==this){this.completion.widget=null,this.hints.parentNode.removeChild(this.hints),this.completion.cm.removeKeyMap(this.keyMap);var a=this.completion.cm;!1!==this.completion.options.closeOnUnfocus&&(a.off("blur",this.onBlur),a.off("focus",this.onFocus)),a.off("scroll",this.onScroll)}},pick:function(){this.completion.pick(this.data,this.selectedHint)},changeActive:function(b,d){if(b>=this.data.list.length?b=d?this.data.list.length-1:0:0>b&&(b=d?0:this.data.list.length-1),this.selectedHint!=b){var e=this.hints.childNodes[this.selectedHint];e.className=e.className.replace(" "+c,""),e=this.hints.childNodes[this.selectedHint=b],e.className+=" "+c,e.offsetTop<this.hints.scrollTop?this.hints.scrollTop=e.offsetTop-3:e.offsetTop+e.offsetHeight>this.hints.scrollTop+this.hints.clientHeight&&(this.hints.scrollTop=e.offsetTop+e.offsetHeight-this.hints.clientHeight+3),a.signal(this.data,"select",this.data.list[this.selectedHint],e)}},screenAmount:function(){return Math.floor(this.hints.clientHeight/this.hints.firstChild.offsetHeight)||1}},a.registerHelper("hint","auto",function(b,c){var e,d=b.getHelpers(b.getCursor(),"hint");if(d.length)for(var f=0;f<d.length;f++){var g=d[f](b,c);if(g&&g.list.length)return g}else if(e=b.getHelper(b.getCursor(),"hintWords")){if(e)return a.hint.fromList(b,{words:e})}else if(a.hint.anyword)return a.hint.anyword(b,c)}),a.registerHelper("hint","fromList",function(b,c){for(var d=b.getCursor(),e=b.getTokenAt(d),f=[],g=0;g<c.words.length;g++){var h=c.words[g];h.slice(0,e.string.length)==e.string&&f.push(h)}return f.length?{list:f,from:a.Pos(d.line,e.start),to:a.Pos(d.line,e.end)}:void 0}),a.commands.autocomplete=a.showHint});
\ No newline at end of file
diff --git a/WebSites/errors/403/js/freeboard_plugins.js b/WebSites/errors/403/js/freeboard_plugins.js
new file mode 100644
index 0000000..dd02eb4
--- /dev/null
+++ b/WebSites/errors/403/js/freeboard_plugins.js
@@ -0,0 +1,4730 @@
+DatasourceModel = function(theFreeboardModel, datasourcePlugins) {
+ var self = this;
+
+ function disposeDatasourceInstance()
+ {
+ if(!_.isUndefined(self.datasourceInstance))
+ {
+ if(_.isFunction(self.datasourceInstance.onDispose))
+ {
+ self.datasourceInstance.onDispose();
+ }
+
+ self.datasourceInstance = undefined;
+ }
+ }
+
+ this.name = ko.observable();
+ this.latestData = ko.observable();
+ this.settings = ko.observable({});
+ this.settings.subscribe(function(newValue)
+ {
+ if(!_.isUndefined(self.datasourceInstance) && _.isFunction(self.datasourceInstance.onSettingsChanged))
+ {
+ self.datasourceInstance.onSettingsChanged(newValue);
+ }
+ });
+
+ this.updateCallback = function(newData)
+ {
+ theFreeboardModel.processDatasourceUpdate(self, newData);
+
+ self.latestData(newData);
+
+ var now = new Date();
+ self.last_updated(now.toLocaleTimeString());
+ }
+
+ this.type = ko.observable();
+ this.type.subscribe(function(newValue)
+ {
+ disposeDatasourceInstance();
+
+ if((newValue in datasourcePlugins) && _.isFunction(datasourcePlugins[newValue].newInstance))
+ {
+ var datasourceType = datasourcePlugins[newValue];
+
+ function finishLoad()
+ {
+ datasourceType.newInstance(self.settings(), function(datasourceInstance)
+ {
+
+ self.datasourceInstance = datasourceInstance;
+ datasourceInstance.updateNow();
+
+ }, self.updateCallback);
+ }
+
+ // Do we need to load any external scripts?
+ if(datasourceType.external_scripts)
+ {
+ head.js(datasourceType.external_scripts.slice(0), finishLoad); // Need to clone the array because head.js adds some weird functions to it
+ }
+ else
+ {
+ finishLoad();
+ }
+ }
+ });
+
+ this.last_updated = ko.observable("never");
+ this.last_error = ko.observable();
+
+ this.serialize = function()
+ {
+ return {
+ name : self.name(),
+ type : self.type(),
+ settings: self.settings()
+ };
+ }
+
+ this.deserialize = function(object)
+ {
+ self.settings(object.settings);
+ self.name(object.name);
+ self.type(object.type);
+ }
+
+ this.getDataRepresentation = function(dataPath)
+ {
+ var valueFunction = new Function("data", "return " + dataPath + ";");
+ return valueFunction.call(undefined, self.latestData());
+ }
+
+ this.updateNow = function()
+ {
+ if(!_.isUndefined(self.datasourceInstance) && _.isFunction(self.datasourceInstance.updateNow))
+ {
+ self.datasourceInstance.updateNow();
+ }
+ }
+
+ this.dispose = function()
+ {
+ disposeDatasourceInstance();
+ }
+}
+
+DeveloperConsole = function(theFreeboardModel)
+{
+ function showDeveloperConsole()
+ {
+ var pluginScriptsInputs = [];
+ var container = $('<div></div>');
+ var addScript = $('<div class="table-operation text-button">ADD</div>');
+ var table = $('<table class="table table-condensed sub-table"></table>');
+
+ table.append($('<thead style=""><tr><th>Plugin Script URL</th></tr></thead>'));
+
+ var tableBody = $("<tbody></tbody>");
+
+ table.append(tableBody);
+
+ container.append($("<p>Here you can add references to other scripts to load datasource or widget plugins.</p>"))
+ .append(table)
+ .append(addScript)
+ .append('<p>To learn how to build plugins for freeboard, please visit <a target="_blank" href="http://freeboard.github.io/freeboard/docs/plugin_example.html">http://freeboard.github.io/freeboard/docs/plugin_example.html</a></p>');
+
+ function refreshScript(scriptURL)
+ {
+ $('script[src="' + scriptURL + '"]').remove();
+ }
+
+ function addNewScriptRow(scriptURL)
+ {
+ var tableRow = $('<tr></tr>');
+ var tableOperations = $('<ul class="board-toolbar"></ul>');
+ var scriptInput = $('<input class="table-row-value" style="width:100%;" type="text">');
+ var deleteOperation = $('<li><i class="icon-trash icon-white"></i></li>').click(function(e){
+ pluginScriptsInputs = _.without(pluginScriptsInputs, scriptInput);
+ tableRow.remove();
+ });
+
+ pluginScriptsInputs.push(scriptInput);
+
+ if(scriptURL)
+ {
+ scriptInput.val(scriptURL);
+ }
+
+ tableOperations.append(deleteOperation);
+ tableBody
+ .append(tableRow
+ .append($('<td></td>').append(scriptInput))
+ .append($('<td class="table-row-operation">').append(tableOperations)));
+ }
+
+ _.each(theFreeboardModel.plugins(), function(pluginSource){
+
+ addNewScriptRow(pluginSource);
+
+ });
+
+ addScript.click(function(e)
+ {
+ addNewScriptRow();
+ });
+
+ new DialogBox(container, "Developer Console", "OK", null, function(){
+
+ // Unload our previous scripts
+ _.each(theFreeboardModel.plugins(), function(pluginSource){
+
+ $('script[src^="' + pluginSource + '"]').remove();
+
+ });
+
+ theFreeboardModel.plugins.removeAll();
+
+ _.each(pluginScriptsInputs, function(scriptInput){
+
+ var scriptURL = scriptInput.val();
+
+ if(scriptURL && scriptURL.length > 0)
+ {
+ theFreeboardModel.addPluginSource(scriptURL);
+
+ // Load the script with a cache buster
+ head.js(scriptURL + "?" + Date.now());
+ }
+ });
+
+ });
+ }
+
+ // Public API
+ return {
+ showDeveloperConsole : function()
+ {
+ showDeveloperConsole();
+ }
+ }
+}
+
+function DialogBox(contentElement, title, okTitle, cancelTitle, okCallback)
+{
+ var modal_width = 900;
+
+ // Initialize our modal overlay
+ var overlay = $('<div id="modal_overlay" style="display:none;"></div>');
+
+ var modalDialog = $('<div class="modal"></div>');
+
+ function closeModal()
+ {
+ overlay.fadeOut(200, function()
+ {
+ $(this).remove();
+ });
+ }
+
+ // Create our header
+ modalDialog.append('<header><h2 class="title">' + title + "</h2></header>");
+
+ $('<section></section>').appendTo(modalDialog).append(contentElement);
+
+ // Create our footer
+ var footer = $('<footer></footer>').appendTo(modalDialog);
+
+ if(okTitle)
+ {
+ $('<span id="dialog-ok" class="text-button">' + okTitle + '</span>').appendTo(footer).click(function()
+ {
+ var hold = false;
+
+ if(_.isFunction(okCallback))
+ {
+ hold = okCallback();
+ }
+
+ if(!hold)
+ {
+ closeModal();
+ }
+ });
+ }
+
+ if(cancelTitle)
+ {
+ $('<span id="dialog-cancel" class="text-button">' + cancelTitle + '</span>').appendTo(footer).click(function()
+ {
+ closeModal();
+ });
+ }
+
+ overlay.append(modalDialog);
+ $("body").append(overlay);
+ overlay.fadeIn(200);
+}
+
+function FreeboardModel(datasourcePlugins, widgetPlugins, freeboardUI)
+{
+ var self = this;
+
+ var SERIALIZATION_VERSION = 1;
+
+ this.version = 0;
+ this.isEditing = ko.observable(false);
+ this.allow_edit = ko.observable(false);
+ this.allow_edit.subscribe(function(newValue)
+ {
+ if(newValue)
+ {
+ $("#main-header").show();
+ }
+ else
+ {
+ $("#main-header").hide();
+ }
+ });
+
+ this.header_image = ko.observable();
+ this.plugins = ko.observableArray();
+ this.datasources = ko.observableArray();
+ this.panes = ko.observableArray();
+ this.datasourceData = {};
+ this.processDatasourceUpdate = function(datasourceModel, newData)
+ {
+ var datasourceName = datasourceModel.name();
+
+ self.datasourceData[datasourceName] = newData;
+
+ _.each(self.panes(), function(pane)
+ {
+ _.each(pane.widgets(), function(widget)
+ {
+ widget.processDatasourceUpdate(datasourceName);
+ });
+ });
+ }
+
+ this._datasourceTypes = ko.observable();
+ this.datasourceTypes = ko.computed({
+ read: function()
+ {
+ self._datasourceTypes();
+
+ var returnTypes = [];
+
+ _.each(datasourcePlugins, function(datasourcePluginType)
+ {
+ var typeName = datasourcePluginType.type_name;
+ var displayName = typeName;
+
+ if(!_.isUndefined(datasourcePluginType.display_name))
+ {
+ displayName = datasourcePluginType.display_name;
+ }
+
+ returnTypes.push({
+ name : typeName,
+ display_name: displayName
+ });
+ });
+
+ return returnTypes;
+ }
+ });
+
+ this._widgetTypes = ko.observable();
+ this.widgetTypes = ko.computed({
+ read: function()
+ {
+ self._widgetTypes();
+
+ var returnTypes = [];
+
+ _.each(widgetPlugins, function(widgetPluginType)
+ {
+ var typeName = widgetPluginType.type_name;
+ var displayName = typeName;
+
+ if(!_.isUndefined(widgetPluginType.display_name))
+ {
+ displayName = widgetPluginType.display_name;
+ }
+
+ returnTypes.push({
+ name : typeName,
+ display_name: displayName
+ });
+ });
+
+ return returnTypes;
+ }
+ });
+
+ this.addPluginSource = function(pluginSource)
+ {
+ if(pluginSource && self.plugins.indexOf(pluginSource) == -1)
+ {
+ self.plugins.push(pluginSource);
+ }
+ }
+
+ this.serialize = function()
+ {
+ var panes = [];
+
+ _.each(self.panes(), function(pane)
+ {
+ panes.push(pane.serialize());
+ });
+
+ var datasources = [];
+
+ _.each(self.datasources(), function(datasource)
+ {
+ datasources.push(datasource.serialize());
+ });
+
+ return {
+ version : SERIALIZATION_VERSION,
+ header_image: self.header_image(),
+ allow_edit : self.allow_edit(),
+ plugins : self.plugins(),
+ panes : panes,
+ datasources : datasources,
+ columns : freeboardUI.getUserColumns()
+ };
+ }
+
+ this.deserialize = function(object, finishedCallback)
+ {
+ self.clearDashboard();
+
+ function finishLoad()
+ {
+ freeboardUI.setUserColumns(object.columns);
+
+ if(!_.isUndefined(object.allow_edit))
+ {
+ self.allow_edit(object.allow_edit);
+ }
+ else
+ {
+ self.allow_edit(true);
+ }
+ self.version = object.version || 0;
+ self.header_image(object.header_image);
+
+ _.each(object.datasources, function(datasourceConfig)
+ {
+ var datasource = new DatasourceModel(self, datasourcePlugins);
+ datasource.deserialize(datasourceConfig);
+ self.addDatasource(datasource);
+ });
+
+ var sortedPanes = _.sortBy(object.panes, function(pane){
+ return freeboardUI.getPositionForScreenSize(pane).row;
+ });
+
+ _.each(sortedPanes, function(paneConfig)
+ {
+ var pane = new PaneModel(self, widgetPlugins);
+ pane.deserialize(paneConfig);
+ self.panes.push(pane);
+ });
+
+ if(self.allow_edit() && self.panes().length == 0)
+ {
+ self.setEditing(true);
+ }
+
+ if(_.isFunction(finishedCallback))
+ {
+ finishedCallback();
+ }
+
+ freeboardUI.processResize(true);
+ }
+
+ // This could have been self.plugins(object.plugins), but for some weird reason head.js was causing a function to be added to the list of plugins.
+ _.each(object.plugins, function(plugin)
+ {
+ self.addPluginSource(plugin);
+ });
+
+ // Load any plugins referenced in this definition
+ if(_.isArray(object.plugins) && object.plugins.length > 0)
+ {
+ head.js(object.plugins, function()
+ {
+ finishLoad();
+ });
+ }
+ else
+ {
+ finishLoad();
+ }
+ }
+
+ this.clearDashboard = function()
+ {
+ freeboardUI.removeAllPanes();
+
+ _.each(self.datasources(), function(datasource)
+ {
+ datasource.dispose();
+ });
+
+ _.each(self.panes(), function(pane)
+ {
+ pane.dispose();
+ });
+
+ self.plugins.removeAll();
+ self.datasources.removeAll();
+ self.panes.removeAll();
+ }
+
+ this.loadDashboard = function(dashboardData, callback)
+ {
+ freeboardUI.showLoadingIndicator(true);
+ self.deserialize(dashboardData, function()
+ {
+ freeboardUI.showLoadingIndicator(false);
+
+ if(_.isFunction(callback))
+ {
+ callback();
+ }
+
+ freeboard.emit("dashboard_loaded");
+ });
+ }
+
+ this.loadDashboardFromLocalFile = function()
+ {
+ // Check for the various File API support.
+ if(window.File && window.FileReader && window.FileList && window.Blob)
+ {
+ var input = document.createElement('input');
+ input.type = "file";
+ $(input).on("change", function(event)
+ {
+ var files = event.target.files;
+
+ if(files && files.length > 0)
+ {
+ var file = files[0];
+ var reader = new FileReader();
+
+ reader.addEventListener("load", function(fileReaderEvent)
+ {
+
+ var textFile = fileReaderEvent.target;
+ var jsonObject = JSON.parse(textFile.result);
+
+
+ self.loadDashboard(jsonObject);
+ self.setEditing(false);
+ });
+
+ reader.readAsText(file);
+ }
+
+ });
+ $(input).trigger("click");
+ }
+ else
+ {
+ alert('Unable to load a file in this browser.');
+ }
+ }
+
+ this.saveDashboardClicked = function(){
+ var target = $(event.currentTarget);
+ var siblingsShown = target.data('siblings-shown') || false;
+ if(!siblingsShown){
+ $(event.currentTarget).siblings('label').fadeIn('slow');
+ }else{
+ $(event.currentTarget).siblings('label').fadeOut('slow');
+ }
+ target.data('siblings-shown', !siblingsShown);
+ }
+
+ this.saveDashboard = function(_thisref, event)
+ {
+ var pretty = $(event.currentTarget).data('pretty');
+ var contentType = 'application/octet-stream';
+ var a = document.createElement('a');
+ if(pretty){
+ var blob = new Blob([JSON.stringify(self.serialize(), null, '\t')], {'type': contentType});
+ }else{
+ var blob = new Blob([JSON.stringify(self.serialize())], {'type': contentType});
+ }
+ document.body.appendChild(a);
+ a.href = window.URL.createObjectURL(blob);
+ a.download = "dashboard.json";
+ a.target="_self";
+ a.click();
+ }
+
+ this.addDatasource = function(datasource)
+ {
+ self.datasources.push(datasource);
+ }
+
+ this.deleteDatasource = function(datasource)
+ {
+ delete self.datasourceData[datasource.name()];
+ datasource.dispose();
+ self.datasources.remove(datasource);
+ }
+
+ this.createPane = function()
+ {
+ var newPane = new PaneModel(self, widgetPlugins);
+ self.addPane(newPane);
+ }
+
+ this.addGridColumnLeft = function()
+ {
+ freeboardUI.addGridColumnLeft();
+ }
+
+ this.addGridColumnRight = function()
+ {
+ freeboardUI.addGridColumnRight();
+ }
+
+ this.subGridColumnLeft = function()
+ {
+ freeboardUI.subGridColumnLeft();
+ }
+
+ this.subGridColumnRight = function()
+ {
+ freeboardUI.subGridColumnRight();
+ }
+
+ this.addPane = function(pane)
+ {
+ self.panes.push(pane);
+ }
+
+ this.deletePane = function(pane)
+ {
+ pane.dispose();
+ self.panes.remove(pane);
+ }
+
+ this.deleteWidget = function(widget)
+ {
+ ko.utils.arrayForEach(self.panes(), function(pane)
+ {
+ pane.widgets.remove(widget);
+ });
+
+ widget.dispose();
+ }
+
+ this.setEditing = function(editing, animate)
+ {
+ // Don't allow editing if it's not allowed
+ if(!self.allow_edit() && editing)
+ {
+ return;
+ }
+
+ self.isEditing(editing);
+
+ if(_.isUndefined(animate))
+ {
+ animate = true;
+ }
+
+ var animateLength = (animate) ? 250 : 0;
+ var barHeight = $("#admin-bar").outerHeight();
+
+ if(!editing)
+ {
+ $("#toggle-header-icon").addClass("icon-wrench").removeClass("icon-chevron-up");
+ $(".gridster .gs_w").css({cursor: "default"});
+ $("#main-header").animate({"top": "-" + barHeight + "px"}, animateLength);
+ $("#board-content").animate({"top": "20"}, animateLength);
+ $("#main-header").data().shown = false;
+ $(".sub-section").unbind();
+ freeboardUI.disableGrid();
+ }
+ else
+ {
+ $("#toggle-header-icon").addClass("icon-chevron-up").removeClass("icon-wrench");
+ $(".gridster .gs_w").css({cursor: "pointer"});
+ $("#main-header").animate({"top": "0px"}, animateLength);
+ $("#board-content").animate({"top": (barHeight + 20) + "px"}, animateLength);
+ $("#main-header").data().shown = true;
+ freeboardUI.attachWidgetEditIcons($(".sub-section"));
+ freeboardUI.enableGrid();
+ }
+
+ freeboardUI.showPaneEditIcons(editing, animate);
+ }
+
+ this.toggleEditing = function()
+ {
+ var editing = !self.isEditing();
+ self.setEditing(editing);
+ }
+}
+
+function FreeboardUI()
+{
+ var PANE_MARGIN = 10;
+ var PANE_WIDTH = 300;
+ var MIN_COLUMNS = 3;
+ var COLUMN_WIDTH = PANE_MARGIN + PANE_WIDTH + PANE_MARGIN;
+
+ var userColumns = MIN_COLUMNS;
+
+ var loadingIndicator = $('<div class="wrapperloading"><div class="loading up" ></div><div class="loading down"></div></div>');
+ var grid;
+
+ function processResize(layoutWidgets)
+ {
+ var maxDisplayableColumns = getMaxDisplayableColumnCount();
+ var repositionFunction = function(){};
+ if(layoutWidgets)
+ {
+ repositionFunction = function(index)
+ {
+ var paneElement = this;
+ var paneModel = ko.dataFor(paneElement);
+
+ var newPosition = getPositionForScreenSize(paneModel);
+ $(paneElement).attr("data-sizex", Math.min(paneModel.col_width(),
+ maxDisplayableColumns, grid.cols))
+ .attr("data-row", newPosition.row)
+ .attr("data-col", newPosition.col);
+
+ paneModel.processSizeChange();
+ }
+ }
+
+ updateGridWidth(Math.min(maxDisplayableColumns, userColumns));
+
+ repositionGrid(repositionFunction);
+ updateGridColumnControls();
+ }
+
+ function addGridColumn(shift)
+ {
+ var num_cols = grid.cols + 1;
+ if(updateGridWidth(num_cols))
+ {
+ repositionGrid(function() {
+ var paneElement = this;
+ var paneModel = ko.dataFor(paneElement);
+
+ var prevColumnIndex = grid.cols > 1 ? grid.cols - 1 : 1;
+ var prevCol = paneModel.col[prevColumnIndex];
+ var prevRow = paneModel.row[prevColumnIndex];
+ var newPosition;
+ if(shift)
+ {
+ leftPreviewCol = true;
+ var newCol = prevCol < grid.cols ? prevCol + 1 : grid.cols;
+ newPosition = {row: prevRow, col: newCol};
+ }
+ else
+ {
+ rightPreviewCol = true;
+ newPosition = {row: prevRow, col: prevCol};
+ }
+ $(paneElement).attr("data-sizex", Math.min(paneModel.col_width(), grid.cols))
+ .attr("data-row", newPosition.row)
+ .attr("data-col", newPosition.col);
+ });
+ }
+ updateGridColumnControls();
+ userColumns = grid.cols;
+ }
+
+ function subtractGridColumn(shift)
+ {
+ var num_cols = grid.cols - 1;
+ if(updateGridWidth(num_cols))
+ {
+ repositionGrid(function() {
+ var paneElement = this;
+ var paneModel = ko.dataFor(paneElement);
+
+ var prevColumnIndex = grid.cols + 1;
+ var prevCol = paneModel.col[prevColumnIndex];
+ var prevRow = paneModel.row[prevColumnIndex];
+ var newPosition;
+ if(shift)
+ {
+ var newCol = prevCol > 1 ? prevCol - 1 : 1;
+ newPosition = {row: prevRow, col: newCol};
+ }
+ else
+ {
+ var newCol = prevCol <= grid.cols ? prevCol : grid.cols;
+ newPosition = {row: prevRow, col: newCol};
+ }
+ $(paneElement).attr("data-sizex", Math.min(paneModel.col_width(), grid.cols))
+ .attr("data-row", newPosition.row)
+ .attr("data-col", newPosition.col);
+ });
+ }
+ updateGridColumnControls();
+ userColumns = grid.cols;
+ }
+
+ function updateGridColumnControls()
+ {
+ var col_controls = $(".column-tool");
+ var available_width = $("#board-content").width();
+ var max_columns = Math.floor(available_width / COLUMN_WIDTH);
+
+ if(grid.cols <= MIN_COLUMNS)
+ {
+ col_controls.addClass("min");
+ }
+ else
+ {
+ col_controls.removeClass("min");
+ }
+
+ if(grid.cols >= max_columns)
+ {
+ col_controls.addClass("max");
+ }
+ else
+ {
+ col_controls.removeClass("max");
+ }
+ }
+
+ function getMaxDisplayableColumnCount()
+ {
+ var available_width = $("#board-content").width();
+ return Math.floor(available_width / COLUMN_WIDTH);
+ }
+
+ function updateGridWidth(newCols)
+ {
+ if(newCols === undefined || newCols < MIN_COLUMNS)
+ {
+ newCols = MIN_COLUMNS;
+ }
+
+ var max_columns = getMaxDisplayableColumnCount();
+ if(newCols > max_columns)
+ {
+ newCols = max_columns;
+ }
+
+ // +newCols to account for scaling on zoomed browsers
+ var new_width = (COLUMN_WIDTH * newCols) + newCols;
+ $(".responsive-column-width").css("max-width", new_width);
+
+ if(newCols === grid.cols)
+ {
+ return false;
+ }
+ else
+ {
+ return true;
+ }
+ }
+
+ function repositionGrid(repositionFunction)
+ {
+ var rootElement = grid.$el;
+
+ rootElement.find("> li").unbind().removeData();
+ $(".responsive-column-width").css("width", "");
+ grid.generate_grid_and_stylesheet();
+
+ rootElement.find("> li").each(repositionFunction);
+
+ grid.init();
+ $(".responsive-column-width").css("width", grid.cols * PANE_WIDTH + (grid.cols * PANE_MARGIN * 2));
+ }
+
+ function getUserColumns()
+ {
+ return userColumns;
+ }
+
+ function setUserColumns(numCols)
+ {
+ userColumns = Math.max(MIN_COLUMNS, numCols);
+ }
+
+ ko.bindingHandlers.grid = {
+ init: function(element, valueAccessor, allBindingsAccessor, viewModel, bindingContext)
+ {
+ // Initialize our grid
+ grid = $(element).gridster({
+ widget_margins : [PANE_MARGIN, PANE_MARGIN],
+ widget_base_dimensions: [PANE_WIDTH, 10],
+ resize: {
+ enabled : false,
+ axes : "x"
+ }
+ }).data("gridster");
+
+ processResize(false)
+
+ grid.disable();
+ }
+ }
+
+ function addPane(element, viewModel, isEditing)
+ {
+ var position = getPositionForScreenSize(viewModel);
+ var col = position.col;
+ var row = position.row;
+ var width = Number(viewModel.width());
+ var height = Number(viewModel.getCalculatedHeight());
+
+ grid.add_widget(element, width, height, col, row);
+
+ if(isEditing)
+ {
+ showPaneEditIcons(true);
+ }
+
+ updatePositionForScreenSize(viewModel, row, col);
+
+ $(element).attrchange({
+ trackValues: true,
+ callback : function(event)
+ {
+ if(event.attributeName == "data-row")
+ {
+ updatePositionForScreenSize(viewModel, Number(event.newValue), undefined);
+ }
+ else if(event.attributeName == "data-col")
+ {
+ updatePositionForScreenSize(viewModel, undefined, Number(event.newValue));
+ }
+ }
+ });
+ }
+
+ function updatePane(element, viewModel)
+ {
+ // If widget has been added or removed
+ var calculatedHeight = viewModel.getCalculatedHeight();
+
+ var elementHeight = Number($(element).attr("data-sizey"));
+ var elementWidth = Number($(element).attr("data-sizex"));
+
+ if(calculatedHeight != elementHeight || viewModel.col_width() != elementWidth)
+ {
+ grid.resize_widget($(element), viewModel.col_width(), calculatedHeight, function(){
+ grid.set_dom_grid_height();
+ });
+ }
+ }
+
+ function updatePositionForScreenSize(paneModel, row, col)
+ {
+ var displayCols = grid.cols;
+
+ if(!_.isUndefined(row)) paneModel.row[displayCols] = row;
+ if(!_.isUndefined(col)) paneModel.col[displayCols] = col;
+ }
+
+ function showLoadingIndicator(show)
+ {
+ if(show)
+ {
+ loadingIndicator.fadeOut(0).appendTo("body").fadeIn(500);
+ }
+ else
+ {
+ loadingIndicator.fadeOut(500).remove();
+ }
+ }
+
+ function showPaneEditIcons(show, animate)
+ {
+ if(_.isUndefined(animate))
+ {
+ animate = true;
+ }
+
+ var animateLength = (animate) ? 250 : 0;
+
+ if(show)
+ {
+ $(".pane-tools").fadeIn(animateLength);//.css("display", "block").animate({opacity: 1.0}, animateLength);
+ $("#column-tools").fadeIn(animateLength);
+ }
+ else
+ {
+ $(".pane-tools").fadeOut(animateLength);//.animate({opacity: 0.0}, animateLength).css("display", "none");//, function()
+ $("#column-tools").fadeOut(animateLength);
+ }
+ }
+
+ function attachWidgetEditIcons(element)
+ {
+ $(element).hover(function()
+ {
+ showWidgetEditIcons(this, true);
+ }, function()
+ {
+ showWidgetEditIcons(this, false);
+ });
+ }
+
+ function showWidgetEditIcons(element, show)
+ {
+ if(show)
+ {
+ $(element).find(".sub-section-tools").fadeIn(250);
+ }
+ else
+ {
+ $(element).find(".sub-section-tools").fadeOut(250);
+ }
+ }
+
+ function getPositionForScreenSize(paneModel)
+ {
+ var cols = grid.cols;
+
+ if(_.isNumber(paneModel.row) && _.isNumber(paneModel.col)) // Support for legacy format
+ {
+ var obj = {};
+ obj[cols] = paneModel.row;
+ paneModel.row = obj;
+
+
+ obj = {};
+ obj[cols] = paneModel.col;
+ paneModel.col = obj;
+ }
+
+ var newColumnIndex = 1;
+ var columnDiff = 1000;
+
+ for(var columnIndex in paneModel.col)
+ {
+ if(columnIndex == cols) // If we already have a position defined for this number of columns, return that position
+ {
+ return {row: paneModel.row[columnIndex], col: paneModel.col[columnIndex]};
+ }
+ else if(paneModel.col[columnIndex] > cols) // If it's greater than our display columns, put it in the last column
+ {
+ newColumnIndex = cols;
+ }
+ else // If it's less than, pick whichever one is closest
+ {
+ var delta = cols - columnIndex;
+
+ if(delta < columnDiff)
+ {
+ newColumnIndex = columnIndex;
+ columnDiff = delta;
+ }
+ }
+ }
+
+ if(newColumnIndex in paneModel.col && newColumnIndex in paneModel.row)
+ {
+ return {row: paneModel.row[newColumnIndex], col: paneModel.col[newColumnIndex]};
+ }
+
+ return {row:1,col:newColumnIndex};
+ }
+
+
+ // Public Functions
+ return {
+ showLoadingIndicator : function(show)
+ {
+ showLoadingIndicator(show);
+ },
+ showPaneEditIcons : function(show, animate)
+ {
+ showPaneEditIcons(show, animate);
+ },
+ attachWidgetEditIcons : function(element)
+ {
+ attachWidgetEditIcons(element);
+ },
+ getPositionForScreenSize : function(paneModel)
+ {
+ return getPositionForScreenSize(paneModel);
+ },
+ processResize : function(layoutWidgets)
+ {
+ processResize(layoutWidgets);
+ },
+ disableGrid : function()
+ {
+ grid.disable();
+ },
+ enableGrid : function()
+ {
+ grid.enable();
+ },
+ addPane : function(element, viewModel, isEditing)
+ {
+ addPane(element, viewModel, isEditing);
+ },
+ updatePane : function(element, viewModel)
+ {
+ updatePane(element, viewModel);
+ },
+ removePane : function(element)
+ {
+ grid.remove_widget(element);
+ },
+ removeAllPanes : function()
+ {
+ grid.remove_all_widgets();
+ },
+ addGridColumnLeft : function()
+ {
+ addGridColumn(true);
+ },
+ addGridColumnRight : function()
+ {
+ addGridColumn(false);
+ },
+ subGridColumnLeft : function()
+ {
+ subtractGridColumn(true);
+ },
+ subGridColumnRight : function()
+ {
+ subtractGridColumn(false);
+ },
+ getUserColumns : function()
+ {
+ return getUserColumns();
+ },
+ setUserColumns : function(numCols)
+ {
+ setUserColumns(numCols);
+ }
+ }
+}
+
+JSEditor = function () {
+ var assetRoot = ""
+
+ function setAssetRoot(_assetRoot) {
+ assetRoot = _assetRoot;
+ }
+
+ function displayJSEditor(value, callback) {
+
+ var exampleText = "// Example: Convert temp from C to F and truncate to 2 decimal places.\n// return (datasources[\"MyDatasource\"].sensor.tempInF * 1.8 + 32).toFixed(2);";
+
+ // If value is empty, go ahead and suggest something
+ if (!value) {
+ value = exampleText;
+ }
+
+ var codeWindow = $('<div class="code-window"></div>');
+ var codeMirrorWrapper = $('<div class="code-mirror-wrapper"></div>');
+ var codeWindowFooter = $('<div class="code-window-footer"></div>');
+ var codeWindowHeader = $('<div class="code-window-header cm-s-ambiance">This javascript will be re-evaluated any time a datasource referenced here is updated, and the value you <code><span class="cm-keyword">return</span></code> will be displayed in the widget. You can assume this javascript is wrapped in a function of the form <code><span class="cm-keyword">function</span>(<span class="cm-def">datasources</span>)</code> where datasources is a collection of javascript objects (keyed by their name) corresponding to the most current data in a datasource.</div>');
+
+ codeWindow.append([codeWindowHeader, codeMirrorWrapper, codeWindowFooter]);
+
+ $("body").append(codeWindow);
+
+ var codeMirrorEditor = CodeMirror(codeMirrorWrapper.get(0),
+ {
+ value: value,
+ mode: "javascript",
+ theme: "ambiance",
+ indentUnit: 4,
+ lineNumbers: true,
+ matchBrackets: true,
+ autoCloseBrackets: true
+ }
+ );
+
+ var closeButton = $('<span id="dialog-cancel" class="text-button">Close</span>').click(function () {
+ if (callback) {
+ var newValue = codeMirrorEditor.getValue();
+
+ if (newValue === exampleText) {
+ newValue = "";
+ }
+
+ callback(newValue);
+ codeWindow.remove();
+ }
+ });
+
+ codeWindowFooter.append(closeButton);
+ }
+
+ // Public API
+ return {
+ displayJSEditor: function (value, callback) {
+ displayJSEditor(value, callback);
+ },
+ setAssetRoot: function (assetRoot) {
+ setAssetRoot(assetRoot)
+ }
+ }
+}
+
+function PaneModel(theFreeboardModel, widgetPlugins) {
+ var self = this;
+
+ this.title = ko.observable();
+ this.width = ko.observable(1);
+ this.row = {};
+ this.col = {};
+
+ this.col_width = ko.observable(1);
+ this.col_width.subscribe(function(newValue)
+ {
+ self.processSizeChange();
+ });
+
+ this.widgets = ko.observableArray();
+
+ this.addWidget = function (widget) {
+ this.widgets.push(widget);
+ }
+
+ this.widgetCanMoveUp = function (widget) {
+ return (self.widgets.indexOf(widget) >= 1);
+ }
+
+ this.widgetCanMoveDown = function (widget) {
+ var i = self.widgets.indexOf(widget);
+
+ return (i < self.widgets().length - 1);
+ }
+
+ this.moveWidgetUp = function (widget) {
+ if (self.widgetCanMoveUp(widget)) {
+ var i = self.widgets.indexOf(widget);
+ var array = self.widgets();
+ self.widgets.splice(i - 1, 2, array[i], array[i - 1]);
+ }
+ }
+
+ this.moveWidgetDown = function (widget) {
+ if (self.widgetCanMoveDown(widget)) {
+ var i = self.widgets.indexOf(widget);
+ var array = self.widgets();
+ self.widgets.splice(i, 2, array[i + 1], array[i]);
+ }
+ }
+
+ this.processSizeChange = function()
+ {
+ // Give the animation a moment to complete. Really hacky.
+ // TODO: Make less hacky. Also, doesn't work when screen resizes.
+ setTimeout(function(){
+ _.each(self.widgets(), function (widget) {
+ widget.processSizeChange();
+ });
+ }, 1000);
+ }
+
+ this.getCalculatedHeight = function () {
+ var sumHeights = _.reduce(self.widgets(), function (memo, widget) {
+ return memo + widget.height();
+ }, 0);
+
+ sumHeights *= 6;
+ sumHeights += 3;
+
+ sumHeights *= 10;
+
+ var rows = Math.ceil((sumHeights + 20) / 30);
+
+ return Math.max(4, rows);
+ }
+
+ this.serialize = function () {
+ var widgets = [];
+
+ _.each(self.widgets(), function (widget) {
+ widgets.push(widget.serialize());
+ });
+
+ return {
+ title: self.title(),
+ width: self.width(),
+ row: self.row,
+ col: self.col,
+ col_width: Number(self.col_width()),
+ widgets: widgets
+ };
+ }
+
+ this.deserialize = function (object) {
+ self.title(object.title);
+ self.width(object.width);
+
+ self.row = object.row;
+ self.col = object.col;
+ self.col_width(object.col_width || 1);
+
+ _.each(object.widgets, function (widgetConfig) {
+ var widget = new WidgetModel(theFreeboardModel, widgetPlugins);
+ widget.deserialize(widgetConfig);
+ self.widgets.push(widget);
+ });
+ }
+
+ this.dispose = function () {
+ _.each(self.widgets(), function (widget) {
+ widget.dispose();
+ });
+ }
+}
+
+PluginEditor = function(jsEditor, valueEditor)
+{
+ function _displayValidationError(settingName, errorMessage)
+ {
+ var errorElement = $('<div class="validation-error"></div>').html(errorMessage);
+ $("#setting-value-container-" + settingName).append(errorElement);
+ }
+
+ function _removeSettingsRows()
+ {
+ if($("#setting-row-instance-name").length)
+ {
+ $("#setting-row-instance-name").nextAll().remove();
+ }
+ else
+ {
+ $("#setting-row-plugin-types").nextAll().remove();
+ }
+ }
+
+ function _isNumerical(n)
+ {
+ return !isNaN(parseFloat(n)) && isFinite(n);
+ }
+
+ function _appendCalculatedSettingRow(valueCell, newSettings, settingDef, currentValue, includeRemove)
+ {
+ var input = $('<textarea></textarea>');
+
+ if(settingDef.multi_input) {
+ input.change(function() {
+ var arrayInput = [];
+ $(valueCell).find('textarea').each(function() {
+ var thisVal = $(this).val();
+ if(thisVal) {
+ arrayInput = arrayInput.concat(thisVal);
+ }
+ });
+ newSettings.settings[settingDef.name] = arrayInput;
+ });
+ } else {
+ input.change(function() {
+ newSettings.settings[settingDef.name] = $(this).val();
+ });
+ }
+
+ if(currentValue) {
+ input.val(currentValue);
+ }
+
+ valueEditor.createValueEditor(input);
+
+ var datasourceToolbox = $('<ul class="board-toolbar datasource-input-suffix"></ul>');
+ var wrapperDiv = $('<div class="calculated-setting-row"></div>');
+ wrapperDiv.append(input).append(datasourceToolbox);
+
+ var datasourceTool = $('<li><i class="icon-plus icon-white"></i><label>DATASOURCE</label></li>')
+ .mousedown(function(e) {
+ e.preventDefault();
+ $(input).val("").focus().insertAtCaret("datasources[\"").trigger("freeboard-eval");
+ });
+ datasourceToolbox.append(datasourceTool);
+
+ var jsEditorTool = $('<li><i class="icon-fullscreen icon-white"></i><label>.JS EDITOR</label></li>')
+ .mousedown(function(e) {
+ e.preventDefault();
+ jsEditor.displayJSEditor(input.val(), function(result) {
+ input.val(result);
+ input.change();
+ });
+ });
+ datasourceToolbox.append(jsEditorTool);
+
+ if(includeRemove) {
+ var removeButton = $('<li class="remove-setting-row"><i class="icon-minus icon-white"></i><label></label></li>')
+ .mousedown(function(e) {
+ e.preventDefault();
+ wrapperDiv.remove();
+ $(valueCell).find('textarea:first').change();
+ });
+ datasourceToolbox.prepend(removeButton);
+ }
+
+ $(valueCell).append(wrapperDiv);
+ }
+
+ function createPluginEditor(title, pluginTypes, currentTypeName, currentSettingsValues, settingsSavedCallback)
+ {
+ var newSettings = {
+ type : currentTypeName,
+ settings: {}
+ };
+
+ function createSettingRow(name, displayName)
+ {
+ var tr = $('<div id="setting-row-' + name + '" class="form-row"></div>').appendTo(form);
+
+ tr.append('<div class="form-label"><label class="control-label">' + displayName + '</label></div>');
+ return $('<div id="setting-value-container-' + name + '" class="form-value"></div>').appendTo(tr);
+ }
+
+ var selectedType;
+ var form = $('<div></div>');
+
+ var pluginDescriptionElement = $('<div id="plugin-description"></div>').hide();
+ form.append(pluginDescriptionElement);
+
+ function createSettingsFromDefinition(settingsDefs, typeaheadSource, typeaheadDataSegment)
+ {
+ _.each(settingsDefs, function(settingDef)
+ {
+ // Set a default value if one doesn't exist
+ if(!_.isUndefined(settingDef.default_value) && _.isUndefined(currentSettingsValues[settingDef.name]))
+ {
+ currentSettingsValues[settingDef.name] = settingDef.default_value;
+ }
+
+ var displayName = settingDef.name;
+
+ if(!_.isUndefined(settingDef.display_name))
+ {
+ displayName = settingDef.display_name;
+ }
+
+ var valueCell = createSettingRow(settingDef.name, displayName);
+
+ switch (settingDef.type)
+ {
+ case "array":
+ {
+ var subTableDiv = $('<div class="form-table-value-subtable"></div>').appendTo(valueCell);
+
+ var subTable = $('<table class="table table-condensed sub-table"></table>').appendTo(subTableDiv);
+ var subTableHead = $("<thead></thead>").hide().appendTo(subTable);
+ var subTableHeadRow = $("<tr></tr>").appendTo(subTableHead);
+ var subTableBody = $('<tbody></tbody>').appendTo(subTable);
+
+ var currentSubSettingValues = [];
+
+ // Create our headers
+ _.each(settingDef.settings, function(subSettingDef)
+ {
+ var subsettingDisplayName = subSettingDef.name;
+
+ if(!_.isUndefined(subSettingDef.display_name))
+ {
+ subsettingDisplayName = subSettingDef.display_name;
+ }
+
+ $('<th>' + subsettingDisplayName + '</th>').appendTo(subTableHeadRow);
+ });
+
+ if(settingDef.name in currentSettingsValues)
+ {
+ currentSubSettingValues = currentSettingsValues[settingDef.name];
+ }
+
+ function processHeaderVisibility()
+ {
+ if(newSettings.settings[settingDef.name].length > 0)
+ {
+ subTableHead.show();
+ }
+ else
+ {
+ subTableHead.hide();
+ }
+ }
+
+ function createSubsettingRow(subsettingValue)
+ {
+ var subsettingRow = $('<tr></tr>').appendTo(subTableBody);
+
+ var newSetting = {};
+
+ if(!_.isArray(newSettings.settings[settingDef.name]))
+ {
+ newSettings.settings[settingDef.name] = [];
+ }
+
+ newSettings.settings[settingDef.name].push(newSetting);
+
+ _.each(settingDef.settings, function(subSettingDef)
+ {
+ var subsettingCol = $('<td></td>').appendTo(subsettingRow);
+ var subsettingValueString = "";
+
+ if(!_.isUndefined(subsettingValue[subSettingDef.name]))
+ {
+ subsettingValueString = subsettingValue[subSettingDef.name];
+ }
+
+ newSetting[subSettingDef.name] = subsettingValueString;
+
+ $('<input class="table-row-value" type="text">').appendTo(subsettingCol).val(subsettingValueString).change(function()
+ {
+ newSetting[subSettingDef.name] = $(this).val();
+ });
+ });
+
+ subsettingRow.append($('<td class="table-row-operation"></td>').append($('<ul class="board-toolbar"></ul>').append($('<li></li>').append($('<i class="icon-trash icon-white"></i>').click(function()
+ {
+ var subSettingIndex = newSettings.settings[settingDef.name].indexOf(newSetting);
+
+ if(subSettingIndex != -1)
+ {
+ newSettings.settings[settingDef.name].splice(subSettingIndex, 1);
+ subsettingRow.remove();
+ processHeaderVisibility();
+ }
+ })))));
+
+ subTableDiv.scrollTop(subTableDiv[0].scrollHeight);
+
+ processHeaderVisibility();
+ }
+
+ $('<div class="table-operation text-button">ADD</div>').appendTo(valueCell).click(function()
+ {
+ var newSubsettingValue = {};
+
+ _.each(settingDef.settings, function(subSettingDef)
+ {
+ newSubsettingValue[subSettingDef.name] = "";
+ });
+
+ createSubsettingRow(newSubsettingValue);
+ });
+
+ // Create our rows
+ _.each(currentSubSettingValues, function(currentSubSettingValue, subSettingIndex)
+ {
+ createSubsettingRow(currentSubSettingValue);
+ });
+
+ break;
+ }
+ case "boolean":
+ {
+ newSettings.settings[settingDef.name] = currentSettingsValues[settingDef.name];
+
+ var onOffSwitch = $('<div class="onoffswitch"><label class="onoffswitch-label" for="' + settingDef.name + '-onoff"><div class="onoffswitch-inner"><span class="on">YES</span><span class="off">NO</span></div><div class="onoffswitch-switch"></div></label></div>').appendTo(valueCell);
+
+ var input = $('<input type="checkbox" name="onoffswitch" class="onoffswitch-checkbox" id="' + settingDef.name + '-onoff">').prependTo(onOffSwitch).change(function()
+ {
+ newSettings.settings[settingDef.name] = this.checked;
+ });
+
+ if(settingDef.name in currentSettingsValues)
+ {
+ input.prop("checked", currentSettingsValues[settingDef.name]);
+ }
+
+ break;
+ }
+ case "option":
+ {
+ var defaultValue = currentSettingsValues[settingDef.name];
+
+ var input = $('<select></select>').appendTo($('<div class="styled-select"></div>').appendTo(valueCell)).change(function()
+ {
+ newSettings.settings[settingDef.name] = $(this).val();
+ });
+
+ _.each(settingDef.options, function(option)
+ {
+
+ var optionName;
+ var optionValue;
+
+ if(_.isObject(option))
+ {
+ optionName = option.name;
+ optionValue = option.value;
+ }
+ else
+ {
+ optionName = option;
+ }
+
+ if(_.isUndefined(optionValue))
+ {
+ optionValue = optionName;
+ }
+
+ if(_.isUndefined(defaultValue))
+ {
+ defaultValue = optionValue;
+ }
+
+ $("<option></option>").text(optionName).attr("value", optionValue).appendTo(input);
+ });
+
+ newSettings.settings[settingDef.name] = defaultValue;
+
+ if(settingDef.name in currentSettingsValues)
+ {
+ input.val(currentSettingsValues[settingDef.name]);
+ }
+
+ break;
+ }
+ default:
+ {
+ newSettings.settings[settingDef.name] = currentSettingsValues[settingDef.name];
+
+ if(settingDef.type == "calculated")
+ {
+ if(settingDef.name in currentSettingsValues) {
+ var currentValue = currentSettingsValues[settingDef.name];
+ if(settingDef.multi_input && _.isArray(currentValue)) {
+ var includeRemove = false;
+ for(var i=0; i<currentValue.length; i++) {
+ _appendCalculatedSettingRow(valueCell, newSettings, settingDef, currentValue[i], includeRemove);
+ includeRemove = true;
+ }
+ } else {
+ _appendCalculatedSettingRow(valueCell, newSettings, settingDef, currentValue, false);
+ }
+ } else {
+ _appendCalculatedSettingRow(valueCell, newSettings, settingDef, null, false);
+ }
+
+ if(settingDef.multi_input) {
+ var inputAdder = $('<ul class="board-toolbar"><li class="add-setting-row"><i class="icon-plus icon-white"></i><label>ADD</label></li></ul>')
+ .mousedown(function(e) {
+ e.preventDefault();
+ _appendCalculatedSettingRow(valueCell, newSettings, settingDef, null, true);
+ });
+ $(valueCell).siblings('.form-label').append(inputAdder);
+ }
+ }
+ else
+ {
+ var input = $('<input type="text">').appendTo(valueCell).change(function()
+ {
+ if(settingDef.type == "number")
+ {
+ newSettings.settings[settingDef.name] = Number($(this).val());
+ }
+ else
+ {
+ newSettings.settings[settingDef.name] = $(this).val();
+ }
+ });
+
+ if(settingDef.name in currentSettingsValues)
+ {
+ input.val(currentSettingsValues[settingDef.name]);
+ }
+
+ if(typeaheadSource && settingDef.typeahead_data_field){
+ input.addClass('typeahead_data_field-' + settingDef.typeahead_data_field);
+ }
+
+ if(typeaheadSource && settingDef.typeahead_field){
+ var typeaheadValues = [];
+
+ input.keyup(function(event){
+ if(event.which >= 65 && event.which <= 91) {
+ input.trigger('change');
+ }
+ });
+
+ $(input).autocomplete({
+ source: typeaheadValues,
+ select: function(event, ui){
+ input.val(ui.item.value);
+ input.trigger('change');
+ }
+ });
+
+ input.change(function(event){
+ var value = input.val();
+ var source = _.template(typeaheadSource)({input: value});
+ $.get(source, function(data){
+ if(typeaheadDataSegment){
+ data = data[typeaheadDataSegment];
+ }
+ data = _.select(data, function(elm){
+ return elm[settingDef.typeahead_field][0] == value[0];
+ });
+
+ typeaheadValues = _.map(data, function(elm){
+ return elm[settingDef.typeahead_field];
+ });
+ $(input).autocomplete("option", "source", typeaheadValues);
+
+ if(data.length == 1){
+ data = data[0];
+ //we found the one. let's use it to populate the other info
+ for(var field in data){
+ if(data.hasOwnProperty(field)){
+ var otherInput = $(_.template('input.typeahead_data_field-<%= field %>')({field: field}));
+ if(otherInput){
+ otherInput.val(data[field]);
+ if(otherInput.val() != input.val()) {
+ otherInput.trigger('change');
+ }
+ }
+ }
+ }
+ }
+ });
+ });
+ }
+ }
+
+ break;
+ }
+ }
+
+ if(!_.isUndefined(settingDef.suffix))
+ {
+ valueCell.append($('<div class="input-suffix">' + settingDef.suffix + '</div>'));
+ }
+
+ if(!_.isUndefined(settingDef.description))
+ {
+ valueCell.append($('<div class="setting-description">' + settingDef.description + '</div>'));
+ }
+ });
+ }
+
+
+ new DialogBox(form, title, "Save", "Cancel", function()
+ {
+ $(".validation-error").remove();
+
+ // Loop through each setting and validate it
+ for(var index = 0; index < selectedType.settings.length; index++)
+ {
+ var settingDef = selectedType.settings[index];
+
+ if(settingDef.required && (_.isUndefined(newSettings.settings[settingDef.name]) || newSettings.settings[settingDef.name] == ""))
+ {
+ _displayValidationError(settingDef.name, "This is required.");
+ return true;
+ }
+ else if(settingDef.type == "integer" && (newSettings.settings[settingDef.name] % 1 !== 0))
+ {
+ _displayValidationError(settingDef.name, "Must be a whole number.");
+ return true;
+ }
+ else if(settingDef.type == "number" && !_isNumerical(newSettings.settings[settingDef.name]))
+ {
+ _displayValidationError(settingDef.name, "Must be a number.");
+ return true;
+ }
+ }
+
+ if(_.isFunction(settingsSavedCallback))
+ {
+ settingsSavedCallback(newSettings);
+ }
+ });
+
+ // Create our body
+ var pluginTypeNames = _.keys(pluginTypes);
+ var typeSelect;
+
+ if(pluginTypeNames.length > 1)
+ {
+ var typeRow = createSettingRow("plugin-types", "Type");
+ typeSelect = $('<select></select>').appendTo($('<div class="styled-select"></div>').appendTo(typeRow));
+
+ typeSelect.append($("<option>Select a type...</option>").attr("value", "undefined"));
+
+ _.each(pluginTypes, function(pluginType)
+ {
+ typeSelect.append($("<option></option>").text(pluginType.display_name).attr("value", pluginType.type_name));
+ });
+
+ typeSelect.change(function()
+ {
+ newSettings.type = $(this).val();
+ newSettings.settings = {};
+
+ // Remove all the previous settings
+ _removeSettingsRows();
+
+ selectedType = pluginTypes[typeSelect.val()];
+
+ if(_.isUndefined(selectedType))
+ {
+ $("#setting-row-instance-name").hide();
+ $("#dialog-ok").hide();
+ }
+ else
+ {
+ $("#setting-row-instance-name").show();
+
+ if(selectedType.description && selectedType.description.length > 0)
+ {
+ pluginDescriptionElement.html(selectedType.description).show();
+ }
+ else
+ {
+ pluginDescriptionElement.hide();
+ }
+
+ $("#dialog-ok").show();
+ createSettingsFromDefinition(selectedType.settings, selectedType.typeahead_source, selectedType.typeahead_data_segment);
+ }
+ });
+ }
+ else if(pluginTypeNames.length == 1)
+ {
+ selectedType = pluginTypes[pluginTypeNames[0]];
+ newSettings.type = selectedType.type_name;
+ newSettings.settings = {};
+ createSettingsFromDefinition(selectedType.settings);
+ }
+
+ if(typeSelect)
+ {
+ if(_.isUndefined(currentTypeName))
+ {
+ $("#setting-row-instance-name").hide();
+ $("#dialog-ok").hide();
+ }
+ else
+ {
+ $("#dialog-ok").show();
+ typeSelect.val(currentTypeName).trigger("change");
+ }
+ }
+ }
+
+ // Public API
+ return {
+ createPluginEditor : function(
+ title,
+ pluginTypes,
+ currentInstanceName,
+ currentTypeName,
+ currentSettingsValues,
+ settingsSavedCallback)
+ {
+ createPluginEditor(title, pluginTypes, currentInstanceName, currentTypeName, currentSettingsValues, settingsSavedCallback);
+ }
+ }
+}
+
+ValueEditor = function(theFreeboardModel)
+{
+ var _veDatasourceRegex = new RegExp(".*datasources\\[\"([^\"]*)(\"\\])?(.*)$");
+
+ var dropdown = null;
+ var selectedOptionIndex = 0;
+ var _autocompleteOptions = [];
+ var currentValue = null;
+
+ var EXPECTED_TYPE = {
+ ANY : "any",
+ ARRAY : "array",
+ OBJECT : "object",
+ STRING : "string",
+ NUMBER : "number",
+ BOOLEAN : "boolean"
+ };
+
+ function _isPotentialTypeMatch(value, expectsType)
+ {
+ if(_.isArray(value) || _.isObject(value))
+ {
+ return true;
+ }
+ return _isTypeMatch(value, expectsType);
+ }
+
+ function _isTypeMatch(value, expectsType) {
+ switch(expectsType)
+ {
+ case EXPECTED_TYPE.ANY: return true;
+ case EXPECTED_TYPE.ARRAY: return _.isArray(value);
+ case EXPECTED_TYPE.OBJECT: return _.isObject(value);
+ case EXPECTED_TYPE.STRING: return _.isString(value);
+ case EXPECTED_TYPE.NUMBER: return _.isNumber(value);
+ case EXPECTED_TYPE.BOOLEAN: return _.isBoolean(value);
+ }
+ }
+
+ function _checkCurrentValueType(element, expectsType) {
+ $(element).parent().find(".validation-error").remove();
+ if(!_isTypeMatch(currentValue, expectsType)) {
+ $(element).parent().append("<div class='validation-error'>" +
+ "This field expects an expression that evaluates to type " +
+ expectsType + ".</div>");
+ }
+ }
+
+ function _resizeValueEditor(element)
+ {
+ var lineBreakCount = ($(element).val().match(/\n/g) || []).length;
+
+ var newHeight = Math.min(200, 20 * (lineBreakCount + 1));
+
+ $(element).css({height: newHeight + "px"});
+ }
+
+ function _autocompleteFromDatasource(inputString, datasources, expectsType)
+ {
+ var match = _veDatasourceRegex.exec(inputString);
+
+ var options = [];
+
+ if(match)
+ {
+ // Editor value is: datasources["; List all datasources
+ if(match[1] == "")
+ {
+ _.each(datasources, function(datasource)
+ {
+ options.push({value: datasource.name(), entity: undefined,
+ precede_char: "", follow_char: "\"]"});
+ });
+ }
+ // Editor value is a partial match for a datasource; list matching datasources
+ else if(match[1] != "" && _.isUndefined(match[2]))
+ {
+ var replacementString = match[1];
+
+ _.each(datasources, function(datasource)
+ {
+ var dsName = datasource.name();
+
+ if(dsName != replacementString && dsName.indexOf(replacementString) == 0)
+ {
+ options.push({value: dsName, entity: undefined,
+ precede_char: "", follow_char: "\"]"});
+ }
+ });
+ }
+ // Editor value matches a datasources; parse JSON in order to populate list
+ else
+ {
+ // We already have a datasource selected; find it
+ var datasource = _.find(datasources, function(datasource)
+ {
+ return (datasource.name() === match[1]);
+ });
+
+ if(!_.isUndefined(datasource))
+ {
+ var dataPath = "data";
+ var remainder = "";
+
+ // Parse the partial JSON selectors
+ if(!_.isUndefined(match[2]))
+ {
+ // Strip any incomplete field values, and store the remainder
+ var remainderIndex = match[3].lastIndexOf("]") + 1;
+ dataPath = dataPath + match[3].substring(0, remainderIndex);
+ remainder = match[3].substring(remainderIndex, match[3].length);
+ remainder = remainder.replace(/^[\[\"]*/, "");
+ remainder = remainder.replace(/[\"\]]*$/, "");
+ }
+
+ // Get the data for the last complete JSON field
+ var dataValue = datasource.getDataRepresentation(dataPath);
+ currentValue = dataValue;
+
+ // For arrays, list out the indices
+ if(_.isArray(dataValue))
+ {
+ for(var index = 0; index < dataValue.length; index++)
+ {
+ if(index.toString().indexOf(remainder) == 0)
+ {
+ var value = dataValue[index];
+ if(_isPotentialTypeMatch(value, expectsType))
+ {
+ options.push({value: index, entity: value,
+ precede_char: "[", follow_char: "]",
+ preview: value.toString()});
+ }
+ }
+ }
+ }
+ // For objects, list out the keys
+ else if(_.isObject(dataValue))
+ {
+ _.each(dataValue, function(value, name)
+ {
+ if(name.indexOf(remainder) == 0)
+ {
+ if(_isPotentialTypeMatch(value, expectsType))
+ {
+ options.push({value: name, entity: value,
+ precede_char: "[\"", follow_char: "\"]"});
+ }
+ }
+ });
+ }
+ // For everything else, do nothing (no further selection possible)
+ else
+ {
+ // no-op
+ }
+ }
+ }
+ }
+ _autocompleteOptions = options;
+ }
+
+ function _renderAutocompleteDropdown(element, expectsType)
+ {
+ var inputString = $(element).val().substring(0, $(element).getCaretPosition());
+
+ // Weird issue where the textarea box was putting in ASCII (nbsp) for spaces.
+ inputString = inputString.replace(String.fromCharCode(160), " ");
+
+ _autocompleteFromDatasource(inputString, theFreeboardModel.datasources(), expectsType);
+
+ if(_autocompleteOptions.length > 0)
+ {
+ if(!dropdown)
+ {
+ dropdown = $('<ul id="value-selector" class="value-dropdown"></ul>')
+ .insertAfter(element)
+ .width($(element).outerWidth() - 2)
+ .css("left", $(element).position().left)
+ .css("top", $(element).position().top + $(element).outerHeight() - 1);
+ }
+
+ dropdown.empty();
+ dropdown.scrollTop(0);
+
+ var selected = true;
+ selectedOptionIndex = 0;
+
+ _.each(_autocompleteOptions, function(option, index)
+ {
+ var li = _renderAutocompleteDropdownOption(element, inputString, option, index);
+ if(selected)
+ {
+ $(li).addClass("selected");
+ selected = false;
+ }
+ });
+ }
+ else
+ {
+ _checkCurrentValueType(element, expectsType);
+ $(element).next("ul#value-selector").remove();
+ dropdown = null;
+ selectedOptionIndex = -1;
+ }
+ }
+
+ function _renderAutocompleteDropdownOption(element, inputString, option, currentIndex)
+ {
+ var optionLabel = option.value;
+ if(option.preview)
+ {
+ optionLabel = optionLabel + "<span class='preview'>" + option.preview + "</span>";
+ }
+ var li = $('<li>' + optionLabel + '</li>').appendTo(dropdown)
+ .mouseenter(function()
+ {
+ $(this).trigger("freeboard-select");
+ })
+ .mousedown(function(event)
+ {
+ $(this).trigger("freeboard-insertValue");
+ event.preventDefault();
+ })
+ .data("freeboard-optionIndex", currentIndex)
+ .data("freeboard-optionValue", option.value)
+ .bind("freeboard-insertValue", function()
+ {
+ var optionValue = option.value;
+ optionValue = option.precede_char + optionValue + option.follow_char;
+
+ var replacementIndex = inputString.lastIndexOf("]");
+ if(replacementIndex != -1)
+ {
+ $(element).replaceTextAt(replacementIndex+1, $(element).val().length,
+ optionValue);
+ }
+ else
+ {
+ $(element).insertAtCaret(optionValue);
+ }
+
+ currentValue = option.entity;
+ $(element).triggerHandler("mouseup");
+ })
+ .bind("freeboard-select", function()
+ {
+ $(this).parent().find("li.selected").removeClass("selected");
+ $(this).addClass("selected");
+ selectedOptionIndex = $(this).data("freeboard-optionIndex");
+ });
+ return li;
+ }
+
+ function createValueEditor(element, expectsType)
+ {
+ $(element).addClass("calculated-value-input")
+ .bind("keyup mouseup freeboard-eval", function(event) {
+ // Ignore arrow keys and enter keys
+ if(dropdown && event.type == "keyup"
+ && (event.keyCode == 38 || event.keyCode == 40 || event.keyCode == 13))
+ {
+ event.preventDefault();
+ return;
+ }
+ _renderAutocompleteDropdown(element, expectsType);
+ })
+ .focus(function()
+ {
+ $(element).css({"z-index" : 3001});
+ _resizeValueEditor(element);
+ })
+ .focusout(function()
+ {
+ _checkCurrentValueType(element, expectsType);
+ $(element).css({
+ "height": "",
+ "z-index" : 3000
+ });
+ $(element).next("ul#value-selector").remove();
+ dropdown = null;
+ selectedOptionIndex = -1;
+ })
+ .bind("keydown", function(event)
+ {
+
+ if(dropdown)
+ {
+ if(event.keyCode == 38 || event.keyCode == 40) // Handle Arrow keys
+ {
+ event.preventDefault();
+
+ var optionItems = $(dropdown).find("li");
+
+ if(event.keyCode == 38) // Up Arrow
+ {
+ selectedOptionIndex--;
+ }
+ else if(event.keyCode == 40) // Down Arrow
+ {
+ selectedOptionIndex++;
+ }
+
+ if(selectedOptionIndex < 0)
+ {
+ selectedOptionIndex = optionItems.size() - 1;
+ }
+ else if(selectedOptionIndex >= optionItems.size())
+ {
+ selectedOptionIndex = 0;
+ }
+
+ var optionElement = $(optionItems).eq(selectedOptionIndex);
+
+ optionElement.trigger("freeboard-select");
+ $(dropdown).scrollTop($(optionElement).position().top);
+ }
+ else if(event.keyCode == 13) // Handle enter key
+ {
+ event.preventDefault();
+
+ if(selectedOptionIndex != -1)
+ {
+ $(dropdown).find("li").eq(selectedOptionIndex)
+ .trigger("freeboard-insertValue");
+ }
+ }
+ }
+ });
+ }
+
+ // Public API
+ return {
+ createValueEditor : function(element, expectsType)
+ {
+ if(expectsType)
+ {
+ createValueEditor(element, expectsType);
+ }
+ else {
+ createValueEditor(element, EXPECTED_TYPE.ANY);
+ }
+ },
+ EXPECTED_TYPE : EXPECTED_TYPE
+ }
+}
+
+function WidgetModel(theFreeboardModel, widgetPlugins) {
+ function disposeWidgetInstance() {
+ if (!_.isUndefined(self.widgetInstance)) {
+ if (_.isFunction(self.widgetInstance.onDispose)) {
+ self.widgetInstance.onDispose();
+ }
+
+ self.widgetInstance = undefined;
+ }
+ }
+
+ var self = this;
+
+ this.datasourceRefreshNotifications = {};
+ this.calculatedSettingScripts = {};
+
+ this.title = ko.observable();
+ this.fillSize = ko.observable(false);
+
+ this.type = ko.observable();
+ this.type.subscribe(function (newValue) {
+ disposeWidgetInstance();
+
+ if ((newValue in widgetPlugins) && _.isFunction(widgetPlugins[newValue].newInstance)) {
+ var widgetType = widgetPlugins[newValue];
+
+ function finishLoad() {
+ widgetType.newInstance(self.settings(), function (widgetInstance) {
+
+ self.fillSize((widgetType.fill_size === true));
+ self.widgetInstance = widgetInstance;
+ self.shouldRender(true);
+ self._heightUpdate.valueHasMutated();
+
+ });
+ }
+
+ // Do we need to load any external scripts?
+ if (widgetType.external_scripts) {
+ head.js(widgetType.external_scripts.slice(0), finishLoad); // Need to clone the array because head.js adds some weird functions to it
+ }
+ else {
+ finishLoad();
+ }
+ }
+ });
+
+ this.settings = ko.observable({});
+ this.settings.subscribe(function (newValue) {
+ if (!_.isUndefined(self.widgetInstance) && _.isFunction(self.widgetInstance.onSettingsChanged)) {
+ self.widgetInstance.onSettingsChanged(newValue);
+ }
+
+ self.updateCalculatedSettings();
+ self._heightUpdate.valueHasMutated();
+ });
+
+ this.processDatasourceUpdate = function (datasourceName) {
+ var refreshSettingNames = self.datasourceRefreshNotifications[datasourceName];
+
+ if (_.isArray(refreshSettingNames)) {
+ _.each(refreshSettingNames, function (settingName) {
+ self.processCalculatedSetting(settingName);
+ });
+ }
+ }
+
+ this.callValueFunction = function (theFunction) {
+ return theFunction.call(undefined, theFreeboardModel.datasourceData);
+ }
+
+ this.processSizeChange = function () {
+ if (!_.isUndefined(self.widgetInstance) && _.isFunction(self.widgetInstance.onSizeChanged)) {
+ self.widgetInstance.onSizeChanged();
+ }
+ }
+
+ this.processCalculatedSetting = function (settingName) {
+ if (_.isFunction(self.calculatedSettingScripts[settingName])) {
+ var returnValue = undefined;
+
+ try {
+ returnValue = self.callValueFunction(self.calculatedSettingScripts[settingName]);
+ }
+ catch (e) {
+ var rawValue = self.settings()[settingName];
+
+ // If there is a reference error and the value just contains letters and numbers, then
+ if (e instanceof ReferenceError && (/^\w+$/).test(rawValue)) {
+ returnValue = rawValue;
+ }
+ }
+
+ if (!_.isUndefined(self.widgetInstance) && _.isFunction(self.widgetInstance.onCalculatedValueChanged) && !_.isUndefined(returnValue)) {
+ try {
+ self.widgetInstance.onCalculatedValueChanged(settingName, returnValue);
+ }
+ catch (e) {
+ console.log(e.toString());
+ }
+ }
+ }
+ }
+
+ this.updateCalculatedSettings = function () {
+ self.datasourceRefreshNotifications = {};
+ self.calculatedSettingScripts = {};
+
+ if (_.isUndefined(self.type())) {
+ return;
+ }
+
+ // Check for any calculated settings
+ var settingsDefs = widgetPlugins[self.type()].settings;
+ var datasourceRegex = new RegExp("datasources.([\\w_-]+)|datasources\\[['\"]([^'\"]+)", "g");
+ var currentSettings = self.settings();
+
+ _.each(settingsDefs, function (settingDef) {
+ if (settingDef.type == "calculated") {
+ var script = currentSettings[settingDef.name];
+
+ if (!_.isUndefined(script)) {
+
+ if(_.isArray(script)) {
+ script = "[" + script.join(",") + "]";
+ }
+
+ // If there is no return, add one
+ if ((script.match(/;/g) || []).length <= 1 && script.indexOf("return") == -1) {
+ script = "return " + script;
+ }
+
+ var valueFunction;
+
+ try {
+ valueFunction = new Function("datasources", script);
+ }
+ catch (e) {
+ var literalText = currentSettings[settingDef.name].replace(/"/g, '\\"').replace(/[\r\n]/g, ' \\\n');
+
+ // If the value function cannot be created, then go ahead and treat it as literal text
+ valueFunction = new Function("datasources", "return \"" + literalText + "\";");
+ }
+
+ self.calculatedSettingScripts[settingDef.name] = valueFunction;
+ self.processCalculatedSetting(settingDef.name);
+
+ // Are there any datasources we need to be subscribed to?
+ var matches;
+
+ while (matches = datasourceRegex.exec(script)) {
+ var dsName = (matches[1] || matches[2]);
+ var refreshSettingNames = self.datasourceRefreshNotifications[dsName];
+
+ if (_.isUndefined(refreshSettingNames)) {
+ refreshSettingNames = [];
+ self.datasourceRefreshNotifications[dsName] = refreshSettingNames;
+ }
+
+ if(_.indexOf(refreshSettingNames, settingDef.name) == -1) // Only subscribe to this notification once.
+ {
+ refreshSettingNames.push(settingDef.name);
+ }
+ }
+ }
+ }
+ });
+ }
+
+ this._heightUpdate = ko.observable();
+ this.height = ko.computed({
+ read: function () {
+ self._heightUpdate();
+
+ if (!_.isUndefined(self.widgetInstance) && _.isFunction(self.widgetInstance.getHeight)) {
+ return self.widgetInstance.getHeight();
+ }
+
+ return 1;
+ }
+ });
+
+ this.shouldRender = ko.observable(false);
+ this.render = function (element) {
+ self.shouldRender(false);
+ if (!_.isUndefined(self.widgetInstance) && _.isFunction(self.widgetInstance.render)) {
+ self.widgetInstance.render(element);
+ self.updateCalculatedSettings();
+ }
+ }
+
+ this.dispose = function () {
+
+ }
+
+ this.serialize = function () {
+ return {
+ title: self.title(),
+ type: self.type(),
+ settings: self.settings()
+ };
+ }
+
+ this.deserialize = function (object) {
+ self.title(object.title);
+ self.settings(object.settings);
+ self.type(object.type);
+ }
+}
+
+// ┌────────────────────────────────────────────────────────────────────┠\\
+// │ F R E E B O A R D │ \\
+// ├────────────────────────────────────────────────────────────────────┤ \\
+// │ Copyright © 2013 Jim Heising (https://github.com/jheising) │ \\
+// │ Copyright © 2013 Bug Labs, Inc. (http://buglabs.net) │ \\
+// ├────────────────────────────────────────────────────────────────────┤ \\
+// │ Licensed under the MIT license. │ \\
+// └────────────────────────────────────────────────────────────────────┘ \\
+
+// Jquery plugin to watch for attribute changes
+(function($)
+{
+ function isDOMAttrModifiedSupported()
+ {
+ var p = document.createElement('p');
+ var flag = false;
+
+ if(p.addEventListener)
+ {
+ p.addEventListener('DOMAttrModified', function()
+ {
+ flag = true
+ }, false);
+ }
+ else if(p.attachEvent)
+ {
+ p.attachEvent('onDOMAttrModified', function()
+ {
+ flag = true
+ });
+ }
+ else
+ {
+ return false;
+ }
+
+ p.setAttribute('id', 'target');
+
+ return flag;
+ }
+
+ function checkAttributes(chkAttr, e)
+ {
+ if(chkAttr)
+ {
+ var attributes = this.data('attr-old-value');
+
+ if(e.attributeName.indexOf('style') >= 0)
+ {
+ if(!attributes['style'])
+ {
+ attributes['style'] = {};
+ } //initialize
+ var keys = e.attributeName.split('.');
+ e.attributeName = keys[0];
+ e.oldValue = attributes['style'][keys[1]]; //old value
+ e.newValue = keys[1] + ':' + this.prop("style")[$.camelCase(keys[1])]; //new value
+ attributes['style'][keys[1]] = e.newValue;
+ }
+ else
+ {
+ e.oldValue = attributes[e.attributeName];
+ e.newValue = this.attr(e.attributeName);
+ attributes[e.attributeName] = e.newValue;
+ }
+
+ this.data('attr-old-value', attributes); //update the old value object
+ }
+ }
+
+ //initialize Mutation Observer
+ var MutationObserver = window.MutationObserver || window.WebKitMutationObserver;
+
+ $.fn.attrchange = function(o)
+ {
+
+ var cfg = {
+ trackValues: false,
+ callback : $.noop
+ };
+
+ //for backward compatibility
+ if(typeof o === "function")
+ {
+ cfg.callback = o;
+ }
+ else
+ {
+ $.extend(cfg, o);
+ }
+
+ if(cfg.trackValues)
+ { //get attributes old value
+ $(this).each(function(i, el)
+ {
+ var attributes = {};
+ for(var attr, i = 0, attrs = el.attributes, l = attrs.length; i < l; i++)
+ {
+ attr = attrs.item(i);
+ attributes[attr.nodeName] = attr.value;
+ }
+
+ $(this).data('attr-old-value', attributes);
+ });
+ }
+
+ if(MutationObserver)
+ { //Modern Browsers supporting MutationObserver
+ /*
+ Mutation Observer is still new and not supported by all browsers.
+ http://lists.w3.org/Archives/Public/public-webapps/2011JulSep/1622.html
+ */
+ var mOptions = {
+ subtree : false,
+ attributes : true,
+ attributeOldValue: cfg.trackValues
+ };
+
+ var observer = new MutationObserver(function(mutations)
+ {
+ mutations.forEach(function(e)
+ {
+ var _this = e.target;
+
+ //get new value if trackValues is true
+ if(cfg.trackValues)
+ {
+ /**
+ * @KNOWN_ISSUE: The new value is buggy for STYLE attribute as we don't have
+ * any additional information on which style is getting updated.
+ * */
+ e.newValue = $(_this).attr(e.attributeName);
+ }
+
+ cfg.callback.call(_this, e);
+ });
+ });
+
+ return this.each(function()
+ {
+ observer.observe(this, mOptions);
+ });
+ }
+ else if(isDOMAttrModifiedSupported())
+ { //Opera
+ //Good old Mutation Events but the performance is no good
+ //http://hacks.mozilla.org/2012/05/dom-mutationobserver-reacting-to-dom-changes-without-killing-browser-performance/
+ return this.on('DOMAttrModified', function(event)
+ {
+ if(event.originalEvent)
+ {
+ event = event.originalEvent;
+ } //jQuery normalization is not required for us
+ event.attributeName = event.attrName; //property names to be consistent with MutationObserver
+ event.oldValue = event.prevValue; //property names to be consistent with MutationObserver
+ cfg.callback.call(this, event);
+ });
+ }
+ else if('onpropertychange' in document.body)
+ { //works only in IE
+ return this.on('propertychange', function(e)
+ {
+ e.attributeName = window.event.propertyName;
+ //to set the attr old value
+ checkAttributes.call($(this), cfg.trackValues, e);
+ cfg.callback.call(this, e);
+ });
+ }
+
+ return this;
+ }
+})(jQuery);
+
+(function(jQuery) {
+
+ jQuery.eventEmitter = {
+ _JQInit: function() {
+ this._JQ = jQuery(this);
+ },
+ emit: function(evt, data) {
+ !this._JQ && this._JQInit();
+ this._JQ.trigger(evt, data);
+ },
+ once: function(evt, handler) {
+ !this._JQ && this._JQInit();
+ this._JQ.one(evt, handler);
+ },
+ on: function(evt, handler) {
+ !this._JQ && this._JQInit();
+ this._JQ.bind(evt, handler);
+ },
+ off: function(evt, handler) {
+ !this._JQ && this._JQInit();
+ this._JQ.unbind(evt, handler);
+ }
+ };
+
+}(jQuery));
+
+var freeboard = (function()
+{
+ var datasourcePlugins = {};
+ var widgetPlugins = {};
+
+ var freeboardUI = new FreeboardUI();
+ var theFreeboardModel = new FreeboardModel(datasourcePlugins, widgetPlugins, freeboardUI);
+
+ var jsEditor = new JSEditor();
+ var valueEditor = new ValueEditor(theFreeboardModel);
+ var pluginEditor = new PluginEditor(jsEditor, valueEditor);
+
+ var developerConsole = new DeveloperConsole(theFreeboardModel);
+
+ var currentStyle = {
+ values: {
+ "font-family": '"HelveticaNeue-UltraLight", "Helvetica Neue Ultra Light", "Helvetica Neue", sans-serif',
+ "color" : "#d3d4d4",
+ "font-weight": 100
+ }
+ };
+
+ ko.bindingHandlers.pluginEditor = {
+ init: function(element, valueAccessor, allBindingsAccessor, viewModel, bindingContext)
+ {
+ var options = ko.unwrap(valueAccessor());
+
+ var types = {};
+ var settings = undefined;
+ var title = "";
+
+ if(options.type == 'datasource')
+ {
+ types = datasourcePlugins;
+ title = "Datasource";
+ }
+ else if(options.type == 'widget')
+ {
+ types = widgetPlugins;
+ title = "Widget";
+ }
+ else if(options.type == 'pane')
+ {
+ title = "Pane";
+ }
+
+ $(element).click(function(event)
+ {
+ if(options.operation == 'delete')
+ {
+ var phraseElement = $('<p>Are you sure you want to delete this ' + title + '?</p>');
+ new DialogBox(phraseElement, "Confirm Delete", "Yes", "No", function()
+ {
+
+ if(options.type == 'datasource')
+ {
+ theFreeboardModel.deleteDatasource(viewModel);
+ }
+ else if(options.type == 'widget')
+ {
+ theFreeboardModel.deleteWidget(viewModel);
+ }
+ else if(options.type == 'pane')
+ {
+ theFreeboardModel.deletePane(viewModel);
+ }
+
+ });
+ }
+ else
+ {
+ var instanceType = undefined;
+
+ if(options.type == 'datasource')
+ {
+ if(options.operation == 'add')
+ {
+ settings = {};
+ }
+ else
+ {
+ instanceType = viewModel.type();
+ settings = viewModel.settings();
+ settings.name = viewModel.name();
+ }
+ }
+ else if(options.type == 'widget')
+ {
+ if(options.operation == 'add')
+ {
+ settings = {};
+ }
+ else
+ {
+ instanceType = viewModel.type();
+ settings = viewModel.settings();
+ }
+ }
+ else if(options.type == 'pane')
+ {
+ settings = {};
+
+ if(options.operation == 'edit')
+ {
+ settings.title = viewModel.title();
+ settings.col_width = viewModel.col_width();
+ }
+
+ types = {
+ settings: {
+ settings: [
+ {
+ name : "title",
+ display_name: "Title",
+ type : "text"
+ },
+ {
+ name : "col_width",
+ display_name : "Columns",
+ type : "integer",
+ default_value : 1,
+ required : true
+ }
+ ]
+ }
+ }
+ }
+
+ pluginEditor.createPluginEditor(title, types, instanceType, settings, function(newSettings)
+ {
+ if(options.operation == 'add')
+ {
+ if(options.type == 'datasource')
+ {
+ var newViewModel = new DatasourceModel(theFreeboardModel, datasourcePlugins);
+ theFreeboardModel.addDatasource(newViewModel);
+
+ newViewModel.name(newSettings.settings.name);
+ delete newSettings.settings.name;
+
+ newViewModel.settings(newSettings.settings);
+ newViewModel.type(newSettings.type);
+ }
+ else if(options.type == 'widget')
+ {
+ var newViewModel = new WidgetModel(theFreeboardModel, widgetPlugins);
+ newViewModel.settings(newSettings.settings);
+ newViewModel.type(newSettings.type);
+
+ viewModel.widgets.push(newViewModel);
+
+ freeboardUI.attachWidgetEditIcons(element);
+ }
+ }
+ else if(options.operation == 'edit')
+ {
+ if(options.type == 'pane')
+ {
+ viewModel.title(newSettings.settings.title);
+ viewModel.col_width(newSettings.settings.col_width);
+ freeboardUI.processResize(false);
+ }
+ else
+ {
+ if(options.type == 'datasource')
+ {
+ viewModel.name(newSettings.settings.name);
+ delete newSettings.settings.name;
+ }
+
+ viewModel.type(newSettings.type);
+ viewModel.settings(newSettings.settings);
+ }
+ }
+ });
+ }
+ });
+ }
+ }
+
+ ko.virtualElements.allowedBindings.datasourceTypeSettings = true;
+ ko.bindingHandlers.datasourceTypeSettings = {
+ update: function(element, valueAccessor, allBindingsAccessor, viewModel, bindingContext)
+ {
+ processPluginSettings(element, valueAccessor, allBindingsAccessor, viewModel, bindingContext);
+ }
+ }
+
+ ko.bindingHandlers.pane = {
+ init : function(element, valueAccessor, allBindingsAccessor, viewModel, bindingContext)
+ {
+ if(theFreeboardModel.isEditing())
+ {
+ $(element).css({cursor: "pointer"});
+ }
+
+ freeboardUI.addPane(element, viewModel, bindingContext.$root.isEditing());
+ },
+ update: function(element, valueAccessor, allBindingsAccessor, viewModel, bindingContext)
+ {
+ // If pane has been removed
+ if(theFreeboardModel.panes.indexOf(viewModel) == -1)
+ {
+ freeboardUI.removePane(element);
+ }
+ freeboardUI.updatePane(element, viewModel);
+ }
+ }
+
+ ko.bindingHandlers.widget = {
+ init : function(element, valueAccessor, allBindingsAccessor, viewModel, bindingContext)
+ {
+ if(theFreeboardModel.isEditing())
+ {
+ freeboardUI.attachWidgetEditIcons($(element).parent());
+ }
+ },
+ update: function(element, valueAccessor, allBindingsAccessor, viewModel, bindingContext)
+ {
+ if(viewModel.shouldRender())
+ {
+ $(element).empty();
+ viewModel.render(element);
+ }
+ }
+ }
+
+ function getParameterByName(name)
+ {
+ name = name.replace(/[\[]/, "\\\[").replace(/[\]]/, "\\\]");
+ var regex = new RegExp("[\\?&]" + name + "=([^&#]*)"), results = regex.exec(location.search);
+ return results == null ? "" : decodeURIComponent(results[1].replace(/\+/g, " "));
+ }
+
+ $(function()
+ { //DOM Ready
+ // Show the loading indicator when we first load
+ freeboardUI.showLoadingIndicator(true);
+
+ var resizeTimer;
+
+ function resizeEnd()
+ {
+ freeboardUI.processResize(true);
+ }
+
+ $(window).resize(function() {
+ clearTimeout(resizeTimer);
+ resizeTimer = setTimeout(resizeEnd, 500);
+ });
+
+ });
+
+ // PUBLIC FUNCTIONS
+ return {
+ initialize : function(allowEdit, finishedCallback)
+ {
+ ko.applyBindings(theFreeboardModel);
+
+ // Check to see if we have a query param called load. If so, we should load that dashboard initially
+ var freeboardLocation = getParameterByName("load");
+
+ if(freeboardLocation != "")
+ {
+ $.ajax({
+ url : freeboardLocation,
+ success: function(data)
+ {
+ theFreeboardModel.loadDashboard(data);
+
+ if(_.isFunction(finishedCallback))
+ {
+ finishedCallback();
+ }
+ }
+ });
+ }
+ else
+ {
+ theFreeboardModel.allow_edit(allowEdit);
+ theFreeboardModel.setEditing(allowEdit);
+
+ freeboardUI.showLoadingIndicator(false);
+ if(_.isFunction(finishedCallback))
+ {
+ finishedCallback();
+ }
+
+ freeboard.emit("initialized");
+ }
+ },
+ newDashboard : function()
+ {
+ theFreeboardModel.loadDashboard({allow_edit: true});
+ },
+ loadDashboard : function(configuration, callback)
+ {
+ theFreeboardModel.loadDashboard(configuration, callback);
+ },
+ serialize : function()
+ {
+ return theFreeboardModel.serialize();
+ },
+ setEditing : function(editing, animate)
+ {
+ theFreeboardModel.setEditing(editing, animate);
+ },
+ isEditing : function()
+ {
+ return theFreeboardModel.isEditing();
+ },
+ loadDatasourcePlugin: function(plugin)
+ {
+ if(_.isUndefined(plugin.display_name))
+ {
+ plugin.display_name = plugin.type_name;
+ }
+
+ // Add a required setting called name to the beginning
+ plugin.settings.unshift({
+ name : "name",
+ display_name : "Name",
+ type : "text",
+ required : true
+ });
+
+
+ theFreeboardModel.addPluginSource(plugin.source);
+ datasourcePlugins[plugin.type_name] = plugin;
+ theFreeboardModel._datasourceTypes.valueHasMutated();
+ },
+ resize : function()
+ {
+ freeboardUI.processResize(true);
+ },
+ loadWidgetPlugin : function(plugin)
+ {
+ if(_.isUndefined(plugin.display_name))
+ {
+ plugin.display_name = plugin.type_name;
+ }
+
+ theFreeboardModel.addPluginSource(plugin.source);
+ widgetPlugins[plugin.type_name] = plugin;
+ theFreeboardModel._widgetTypes.valueHasMutated();
+ },
+ // To be used if freeboard is going to load dynamic assets from a different root URL
+ setAssetRoot : function(assetRoot)
+ {
+ jsEditor.setAssetRoot(assetRoot);
+ },
+ addStyle : function(selector, rules)
+ {
+ var styleString = selector + "{" + rules + "}";
+
+ var styleElement = $("style#fb-styles");
+
+ if(styleElement.length == 0)
+ {
+ styleElement = $('<style id="fb-styles" type="text/css"></style>');
+ $("head").append(styleElement);
+ }
+
+ if(styleElement[0].styleSheet)
+ {
+ styleElement[0].styleSheet.cssText += styleString;
+ }
+ else
+ {
+ styleElement.text(styleElement.text() + styleString);
+ }
+ },
+ showLoadingIndicator: function(show)
+ {
+ freeboardUI.showLoadingIndicator(show);
+ },
+ showDialog : function(contentElement, title, okTitle, cancelTitle, okCallback)
+ {
+ new DialogBox(contentElement, title, okTitle, cancelTitle, okCallback);
+ },
+ getDatasourceSettings : function(datasourceName)
+ {
+ var datasources = theFreeboardModel.datasources();
+
+ // Find the datasource with the name specified
+ var datasource = _.find(datasources, function(datasourceModel){
+ return (datasourceModel.name() === datasourceName);
+ });
+
+ if(datasource)
+ {
+ return datasource.settings();
+ }
+ else
+ {
+ return null;
+ }
+ },
+ setDatasourceSettings : function(datasourceName, settings)
+ {
+ var datasources = theFreeboardModel.datasources();
+
+ // Find the datasource with the name specified
+ var datasource = _.find(datasources, function(datasourceModel){
+ return (datasourceModel.name() === datasourceName);
+ });
+
+ if(!datasource)
+ {
+ console.log("Datasource not found");
+ return;
+ }
+
+ var combinedSettings = _.defaults(settings, datasource.settings());
+ datasource.settings(combinedSettings);
+ },
+ getStyleString : function(name)
+ {
+ var returnString = "";
+
+ _.each(currentStyle[name], function(value, name)
+ {
+ returnString = returnString + name + ":" + value + ";";
+ });
+
+ return returnString;
+ },
+ getStyleObject : function(name)
+ {
+ return currentStyle[name];
+ },
+ showDeveloperConsole : function()
+ {
+ developerConsole.showDeveloperConsole();
+ }
+ };
+}());
+
+$.extend(freeboard, jQuery.eventEmitter);
+
+// ┌────────────────────────────────────────────────────────────────────┠\\
+// │ F R E E B O A R D │ \\
+// ├────────────────────────────────────────────────────────────────────┤ \\
+// │ Copyright © 2013 Jim Heising (https://github.com/jheising) │ \\
+// │ Copyright © 2013 Bug Labs, Inc. (http://buglabs.net) │ \\
+// ├────────────────────────────────────────────────────────────────────┤ \\
+// │ Licensed under the MIT license. │ \\
+// └────────────────────────────────────────────────────────────────────┘ \\
+
+(function () {
+ var jsonDatasource = function (settings, updateCallback) {
+ var self = this;
+ var updateTimer = null;
+ var currentSettings = settings;
+ var errorStage = 0; // 0 = try standard request
+ // 1 = try JSONP
+ // 2 = try thingproxy.freeboard.io
+ var lockErrorStage = false;
+
+ function updateRefresh(refreshTime) {
+ if (updateTimer) {
+ clearInterval(updateTimer);
+ }
+
+ updateTimer = setInterval(function () {
+ self.updateNow();
+ }, refreshTime);
+ }
+
+ updateRefresh(currentSettings.refresh * 1000);
+
+ this.updateNow = function () {
+ if ((errorStage > 1 && !currentSettings.use_thingproxy) || errorStage > 2) // We've tried everything, let's quit
+ {
+ return; // TODO: Report an error
+ }
+
+ var requestURL = currentSettings.url;
+
+ if (errorStage == 2 && currentSettings.use_thingproxy) {
+ requestURL = (location.protocol == "https:" ? "https:" : "http:") + "//thingproxy.freeboard.io/fetch/" + encodeURI(currentSettings.url);
+ }
+
+ var body = currentSettings.body;
+
+ // Can the body be converted to JSON?
+ if (body) {
+ try {
+ body = JSON.parse(body);
+ }
+ catch (e) {
+ }
+ }
+
+ $.ajax({
+ url: requestURL,
+ dataType: (errorStage == 1) ? "JSONP" : "JSON",
+ type: currentSettings.method || "GET",
+ data: body,
+ beforeSend: function (xhr) {
+ try {
+ _.each(currentSettings.headers, function (header) {
+ var name = header.name;
+ var value = header.value;
+
+ if (!_.isUndefined(name) && !_.isUndefined(value)) {
+ xhr.setRequestHeader(name, value);
+ }
+ });
+ }
+ catch (e) {
+ }
+ },
+ success: function (data) {
+ lockErrorStage = true;
+ updateCallback(data);
+ },
+ error: function (xhr, status, error) {
+ if (!lockErrorStage) {
+ // TODO: Figure out a way to intercept CORS errors only. The error message for CORS errors seems to be a standard 404.
+ errorStage++;
+ self.updateNow();
+ }
+ }
+ });
+ }
+
+ this.onDispose = function () {
+ clearInterval(updateTimer);
+ updateTimer = null;
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ lockErrorStage = false;
+ errorStage = 0;
+
+ currentSettings = newSettings;
+ updateRefresh(currentSettings.refresh * 1000);
+ self.updateNow();
+ }
+ };
+
+ freeboard.loadDatasourcePlugin({
+ type_name: "JSON",
+ settings: [
+ {
+ name: "url",
+ display_name: "URL",
+ type: "text"
+ },
+ {
+ name: "use_thingproxy",
+ display_name: "Try thingproxy",
+ description: 'A direct JSON connection will be tried first, if that fails, a JSONP connection will be tried. If that fails, you can use thingproxy, which can solve many connection problems to APIs. <a href="https://github.com/Freeboard/thingproxy" target="_blank">More information</a>.',
+ type: "boolean",
+ default_value: true
+ },
+ {
+ name: "refresh",
+ display_name: "Refresh Every",
+ type: "number",
+ suffix: "seconds",
+ default_value: 5
+ },
+ {
+ name: "method",
+ display_name: "Method",
+ type: "option",
+ options: [
+ {
+ name: "GET",
+ value: "GET"
+ },
+ {
+ name: "POST",
+ value: "POST"
+ },
+ {
+ name: "PUT",
+ value: "PUT"
+ },
+ {
+ name: "DELETE",
+ value: "DELETE"
+ }
+ ]
+ },
+ {
+ name: "body",
+ display_name: "Body",
+ type: "text",
+ description: "The body of the request. Normally only used if method is POST"
+ },
+ {
+ name: "headers",
+ display_name: "Headers",
+ type: "array",
+ settings: [
+ {
+ name: "name",
+ display_name: "Name",
+ type: "text"
+ },
+ {
+ name: "value",
+ display_name: "Value",
+ type: "text"
+ }
+ ]
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback, updateCallback) {
+ newInstanceCallback(new jsonDatasource(settings, updateCallback));
+ }
+ });
+
+ var openWeatherMapDatasource = function (settings, updateCallback) {
+ var self = this;
+ var updateTimer = null;
+ var currentSettings = settings;
+
+ function updateRefresh(refreshTime) {
+ if (updateTimer) {
+ clearInterval(updateTimer);
+ }
+
+ updateTimer = setInterval(function () {
+ self.updateNow();
+ }, refreshTime);
+ }
+
+ function toTitleCase(str) {
+ return str.replace(/\w\S*/g, function (txt) {
+ return txt.charAt(0).toUpperCase() + txt.substr(1).toLowerCase();
+ });
+ }
+
+ updateRefresh(currentSettings.refresh * 1000);
+
+ this.updateNow = function () {
+ $.ajax({
+ url: "http://api.openweathermap.org/data/2.5/weather?APPID="+currentSettings.api_key+"&q=" + encodeURIComponent(currentSettings.location) + "&units=" + currentSettings.units,
+ dataType: "JSONP",
+ success: function (data) {
+ // Rejigger our data into something easier to understand
+ var newData = {
+ place_name: data.name,
+ sunrise: (new Date(data.sys.sunrise * 1000)).toLocaleTimeString(),
+ sunset: (new Date(data.sys.sunset * 1000)).toLocaleTimeString(),
+ conditions: toTitleCase(data.weather[0].description),
+ current_temp: data.main.temp,
+ high_temp: data.main.temp_max,
+ low_temp: data.main.temp_min,
+ pressure: data.main.pressure,
+ humidity: data.main.humidity,
+ wind_speed: data.wind.speed,
+ wind_direction: data.wind.deg
+ };
+
+ updateCallback(newData);
+ },
+ error: function (xhr, status, error) {
+ }
+ });
+ }
+
+ this.onDispose = function () {
+ clearInterval(updateTimer);
+ updateTimer = null;
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ currentSettings = newSettings;
+ self.updateNow();
+ updateRefresh(currentSettings.refresh * 1000);
+ }
+ };
+
+ freeboard.loadDatasourcePlugin({
+ type_name: "openweathermap",
+ display_name: "Open Weather Map API",
+ settings: [
+ {
+ name: "api_key",
+ display_name: "API Key",
+ type: "text",
+ description: "Your personal API Key from Open Weather Map"
+ },
+ {
+ name: "location",
+ display_name: "Location",
+ type: "text",
+ description: "Example: London, UK"
+ },
+ {
+ name: "units",
+ display_name: "Units",
+ type: "option",
+ default: "imperial",
+ options: [
+ {
+ name: "Imperial",
+ value: "imperial"
+ },
+ {
+ name: "Metric",
+ value: "metric"
+ }
+ ]
+ },
+ {
+ name: "refresh",
+ display_name: "Refresh Every",
+ type: "number",
+ suffix: "seconds",
+ default_value: 5
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback, updateCallback) {
+ newInstanceCallback(new openWeatherMapDatasource(settings, updateCallback));
+ }
+ });
+
+ var dweetioDatasource = function (settings, updateCallback) {
+ var self = this;
+ var currentSettings = settings;
+
+ function onNewDweet(dweet) {
+ updateCallback(dweet);
+ }
+
+ this.updateNow = function () {
+ dweetio.get_latest_dweet_for(currentSettings.thing_id, function (err, dweet) {
+ if (err) {
+ //onNewDweet({});
+ }
+ else {
+ onNewDweet(dweet[0].content);
+ }
+ });
+ }
+
+ this.onDispose = function () {
+
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ dweetio.stop_listening_for(currentSettings.thing_id);
+
+ currentSettings = newSettings;
+
+ dweetio.listen_for(currentSettings.thing_id, function (dweet) {
+ onNewDweet(dweet.content);
+ });
+ }
+
+ self.onSettingsChanged(settings);
+ };
+
+ freeboard.loadDatasourcePlugin({
+ "type_name": "dweet_io",
+ "display_name": "Dweet.io",
+ "external_scripts": [
+ "http://dweet.io/client/dweet.io.min.js"
+ ],
+ "settings": [
+ {
+ name: "thing_id",
+ display_name: "Thing Name",
+ "description": "Example: salty-dog-1",
+ type: "text"
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback, updateCallback) {
+ newInstanceCallback(new dweetioDatasource(settings, updateCallback));
+ }
+ });
+
+ var playbackDatasource = function (settings, updateCallback) {
+ var self = this;
+ var currentSettings = settings;
+ var currentDataset = [];
+ var currentIndex = 0;
+ var currentTimeout;
+
+ function moveNext() {
+ if (currentDataset.length > 0) {
+ if (currentIndex < currentDataset.length) {
+ updateCallback(currentDataset[currentIndex]);
+ currentIndex++;
+ }
+
+ if (currentIndex >= currentDataset.length && currentSettings.loop) {
+ currentIndex = 0;
+ }
+
+ if (currentIndex < currentDataset.length) {
+ currentTimeout = setTimeout(moveNext, currentSettings.refresh * 1000);
+ }
+ }
+ else {
+ updateCallback({});
+ }
+ }
+
+ function stopTimeout() {
+ currentDataset = [];
+ currentIndex = 0;
+
+ if (currentTimeout) {
+ clearTimeout(currentTimeout);
+ currentTimeout = null;
+ }
+ }
+
+ this.updateNow = function () {
+ stopTimeout();
+
+ $.ajax({
+ url: currentSettings.datafile,
+ dataType: (currentSettings.is_jsonp) ? "JSONP" : "JSON",
+ success: function (data) {
+ if (_.isArray(data)) {
+ currentDataset = data;
+ }
+ else {
+ currentDataset = [];
+ }
+
+ currentIndex = 0;
+
+ moveNext();
+ },
+ error: function (xhr, status, error) {
+ }
+ });
+ }
+
+ this.onDispose = function () {
+ stopTimeout();
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ currentSettings = newSettings;
+ self.updateNow();
+ }
+ };
+
+ freeboard.loadDatasourcePlugin({
+ "type_name": "playback",
+ "display_name": "Playback",
+ "settings": [
+ {
+ "name": "datafile",
+ "display_name": "Data File URL",
+ "type": "text",
+ "description": "A link to a JSON array of data."
+ },
+ {
+ name: "is_jsonp",
+ display_name: "Is JSONP",
+ type: "boolean"
+ },
+ {
+ "name": "loop",
+ "display_name": "Loop",
+ "type": "boolean",
+ "description": "Rewind and loop when finished"
+ },
+ {
+ "name": "refresh",
+ "display_name": "Refresh Every",
+ "type": "number",
+ "suffix": "seconds",
+ "default_value": 5
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback, updateCallback) {
+ newInstanceCallback(new playbackDatasource(settings, updateCallback));
+ }
+ });
+
+ var clockDatasource = function (settings, updateCallback) {
+ var self = this;
+ var currentSettings = settings;
+ var timer;
+
+ function stopTimer() {
+ if (timer) {
+ clearTimeout(timer);
+ timer = null;
+ }
+ }
+
+ function updateTimer() {
+ stopTimer();
+ timer = setInterval(self.updateNow, currentSettings.refresh * 1000);
+ }
+
+ this.updateNow = function () {
+ var date = new Date();
+
+ var data = {
+ numeric_value: date.getTime(),
+ full_string_value: date.toLocaleString(),
+ date_string_value: date.toLocaleDateString(),
+ time_string_value: date.toLocaleTimeString(),
+ date_object: date
+ };
+
+ updateCallback(data);
+ }
+
+ this.onDispose = function () {
+ stopTimer();
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ currentSettings = newSettings;
+ updateTimer();
+ }
+
+ updateTimer();
+ };
+
+ freeboard.loadDatasourcePlugin({
+ "type_name": "clock",
+ "display_name": "Clock",
+ "settings": [
+ {
+ "name": "refresh",
+ "display_name": "Refresh Every",
+ "type": "number",
+ "suffix": "seconds",
+ "default_value": 1
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback, updateCallback) {
+ newInstanceCallback(new clockDatasource(settings, updateCallback));
+ }
+ });
+freeboard.loadDatasourcePlugin({
+ // **type_name** (required) : A unique name for this plugin. This name should be as unique as possible to avoid collisions with other plugins, and should follow naming conventions for javascript variable and function declarations.
+ "type_name" : "meshblu",
+ // **display_name** : The pretty name that will be used for display purposes for this plugin. If the name is not defined, type_name will be used instead.
+ "display_name": "Octoblu",
+ // **description** : A description of the plugin. This description will be displayed when the plugin is selected or within search results (in the future). The description may contain HTML if needed.
+ "description" : "app.octoblu.com",
+ // **external_scripts** : Any external scripts that should be loaded before the plugin instance is created.
+ "external_scripts" : [
+ "http://meshblu.octoblu.com/js/meshblu.js"
+ ],
+ // **settings** : An array of settings that will be displayed for this plugin when the user adds it.
+ "settings" : [
+ {
+ // **name** (required) : The name of the setting. This value will be used in your code to retrieve the value specified by the user. This should follow naming conventions for javascript variable and function declarations.
+ "name" : "uuid",
+ // **display_name** : The pretty name that will be shown to the user when they adjust this setting.
+ "display_name" : "UUID",
+ // **type** (required) : The type of input expected for this setting. "text" will display a single text box input. Examples of other types will follow in this documentation.
+ "type" : "text",
+ // **default_value** : A default value for this setting.
+ "default_value": "device uuid",
+ // **description** : Text that will be displayed below the setting to give the user any extra information.
+ "description" : "your device UUID",
+ // **required** : Set to true if this setting is required for the datasource to be created.
+ "required" : true
+ },
+ {
+ // **name** (required) : The name of the setting. This value will be used in your code to retrieve the value specified by the user. This should follow naming conventions for javascript variable and function declarations.
+ "name" : "token",
+ // **display_name** : The pretty name that will be shown to the user when they adjust this setting.
+ "display_name" : "Token",
+ // **type** (required) : The type of input expected for this setting. "text" will display a single text box input. Examples of other types will follow in this documentation.
+ "type" : "text",
+ // **default_value** : A default value for this setting.
+ "default_value": "device token",
+ // **description** : Text that will be displayed below the setting to give the user any extra information.
+ "description" : "your device TOKEN",
+ // **required** : Set to true if this setting is required for the datasource to be created.
+ "required" : true
+ },
+ {
+ // **name** (required) : The name of the setting. This value will be used in your code to retrieve the value specified by the user. This should follow naming conventions for javascript variable and function declarations.
+ "name" : "server",
+ // **display_name** : The pretty name that will be shown to the user when they adjust this setting.
+ "display_name" : "Server",
+ // **type** (required) : The type of input expected for this setting. "text" will display a single text box input. Examples of other types will follow in this documentation.
+ "type" : "text",
+ // **default_value** : A default value for this setting.
+ "default_value": "meshblu.octoblu.com",
+ // **description** : Text that will be displayed below the setting to give the user any extra information.
+ "description" : "your server",
+ // **required** : Set to true if this setting is required for the datasource to be created.
+ "required" : true
+ },
+ {
+ // **name** (required) : The name of the setting. This value will be used in your code to retrieve the value specified by the user. This should follow naming conventions for javascript variable and function declarations.
+ "name" : "port",
+ // **display_name** : The pretty name that will be shown to the user when they adjust this setting.
+ "display_name" : "Port",
+ // **type** (required) : The type of input expected for this setting. "text" will display a single text box input. Examples of other types will follow in this documentation.
+ "type" : "number",
+ // **default_value** : A default value for this setting.
+ "default_value": 80,
+ // **description** : Text that will be displayed below the setting to give the user any extra information.
+ "description" : "server port",
+ // **required** : Set to true if this setting is required for the datasource to be created.
+ "required" : true
+ }
+
+ ],
+ // **newInstance(settings, newInstanceCallback, updateCallback)** (required) : A function that will be called when a new instance of this plugin is requested.
+ // * **settings** : A javascript object with the initial settings set by the user. The names of the properties in the object will correspond to the setting names defined above.
+ // * **newInstanceCallback** : A callback function that you'll call when the new instance of the plugin is ready. This function expects a single argument, which is the new instance of your plugin object.
+ // * **updateCallback** : A callback function that you'll call if and when your datasource has an update for freeboard to recalculate. This function expects a single parameter which is a javascript object with the new, updated data. You should hold on to this reference and call it when needed.
+ newInstance : function(settings, newInstanceCallback, updateCallback)
+ {
+ // myDatasourcePlugin is defined below.
+ newInstanceCallback(new meshbluSource(settings, updateCallback));
+ }
+ });
+
+
+ // ### Datasource Implementation
+ //
+ // -------------------
+ // Here we implement the actual datasource plugin. We pass in the settings and updateCallback.
+ var meshbluSource = function(settings, updateCallback)
+ {
+ // Always a good idea...
+ var self = this;
+
+ // Good idea to create a variable to hold on to our settings, because they might change in the future. See below.
+ var currentSettings = settings;
+
+
+
+ /* This is some function where I'll get my data from somewhere */
+
+
+ function getData()
+ {
+
+
+ var conn = skynet.createConnection({
+ "uuid": currentSettings.uuid,
+ "token": currentSettings.token,
+ "server": currentSettings.server,
+ "port": currentSettings.port
+ });
+
+ conn.on('ready', function(data){
+
+ conn.on('message', function(message){
+
+ var newData = message;
+ updateCallback(newData);
+
+ });
+
+ });
+ }
+
+
+
+ // **onSettingsChanged(newSettings)** (required) : A public function we must implement that will be called when a user makes a change to the settings.
+ self.onSettingsChanged = function(newSettings)
+ {
+ // Here we update our current settings with the variable that is passed in.
+ currentSettings = newSettings;
+ }
+
+ // **updateNow()** (required) : A public function we must implement that will be called when the user wants to manually refresh the datasource
+ self.updateNow = function()
+ {
+ // Most likely I'll just call getData() here.
+ getData();
+ }
+
+ // **onDispose()** (required) : A public function we must implement that will be called when this instance of this plugin is no longer needed. Do anything you need to cleanup after yourself here.
+ self.onDispose = function()
+ {
+
+ //conn.close();
+ }
+
+ // Here we call createRefreshTimer with our current settings, to kick things off, initially. Notice how we make use of one of the user defined settings that we setup earlier.
+ // createRefreshTimer(currentSettings.refresh_time);
+ }
+
+
+}());
+
+// ┌────────────────────────────────────────────────────────────────────┠\\
+// │ F R E E B O A R D │ \\
+// ├────────────────────────────────────────────────────────────────────┤ \\
+// │ Copyright © 2013 Jim Heising (https://github.com/jheising) │ \\
+// │ Copyright © 2013 Bug Labs, Inc. (http://buglabs.net) │ \\
+// ├────────────────────────────────────────────────────────────────────┤ \\
+// │ Licensed under the MIT license. │ \\
+// └────────────────────────────────────────────────────────────────────┘ \\
+
+(function () {
+ var SPARKLINE_HISTORY_LENGTH = 100;
+ var SPARKLINE_COLORS = ["#FF9900", "#FFFFFF", "#B3B4B4", "#6B6B6B", "#28DE28", "#13F7F9", "#E6EE18", "#C41204", "#CA3CB8", "#0B1CFB"];
+
+ function easeTransitionText(newValue, textElement, duration) {
+
+ var currentValue = $(textElement).text();
+
+ if (currentValue == newValue)
+ return;
+
+ if ($.isNumeric(newValue) && $.isNumeric(currentValue)) {
+ var numParts = newValue.toString().split('.');
+ var endingPrecision = 0;
+
+ if (numParts.length > 1) {
+ endingPrecision = numParts[1].length;
+ }
+
+ numParts = currentValue.toString().split('.');
+ var startingPrecision = 0;
+
+ if (numParts.length > 1) {
+ startingPrecision = numParts[1].length;
+ }
+
+ jQuery({transitionValue: Number(currentValue), precisionValue: startingPrecision}).animate({transitionValue: Number(newValue), precisionValue: endingPrecision}, {
+ duration: duration,
+ step: function () {
+ $(textElement).text(this.transitionValue.toFixed(this.precisionValue));
+ },
+ done: function () {
+ $(textElement).text(newValue);
+ }
+ });
+ }
+ else {
+ $(textElement).text(newValue);
+ }
+ }
+
+ function addSparklineLegend(element, legend) {
+ var legendElt = $("<div class='sparkline-legend'></div>");
+ for(var i=0; i<legend.length; i++) {
+ var color = SPARKLINE_COLORS[i % SPARKLINE_COLORS.length];
+ var label = legend[i];
+ legendElt.append("<div class='sparkline-legend-value'><span style='color:" +
+ color + "'>●</span>" + label + "</div>");
+ }
+ element.empty().append(legendElt);
+
+ freeboard.addStyle('.sparkline-legend', "margin:5px;");
+ freeboard.addStyle('.sparkline-legend-value',
+ 'color:white; font:10px arial,san serif; float:left; overflow:hidden; width:50%;');
+ freeboard.addStyle('.sparkline-legend-value span',
+ 'font-weight:bold; padding-right:5px;');
+ }
+
+ function addValueToSparkline(element, value, legend) {
+ var values = $(element).data().values;
+ var valueMin = $(element).data().valueMin;
+ var valueMax = $(element).data().valueMax;
+ if (!values) {
+ values = [];
+ valueMin = undefined;
+ valueMax = undefined;
+ }
+
+ var collateValues = function(val, plotIndex) {
+ if(!values[plotIndex]) {
+ values[plotIndex] = [];
+ }
+ if (values[plotIndex].length >= SPARKLINE_HISTORY_LENGTH) {
+ values[plotIndex].shift();
+ }
+ values[plotIndex].push(Number(val));
+
+ if(valueMin === undefined || val < valueMin) {
+ valueMin = val;
+ }
+ if(valueMax === undefined || val > valueMax) {
+ valueMax = val;
+ }
+ }
+
+ if(_.isArray(value)) {
+ _.each(value, collateValues);
+ } else {
+ collateValues(value, 0);
+ }
+ $(element).data().values = values;
+ $(element).data().valueMin = valueMin;
+ $(element).data().valueMax = valueMax;
+
+ var tooltipHTML = '<span style="color: {{color}}">●</span> {{y}}';
+
+ var composite = false;
+ _.each(values, function(valueArray, valueIndex) {
+ $(element).sparkline(valueArray, {
+ type: "line",
+ composite: composite,
+ height: "100%",
+ width: "100%",
+ fillColor: false,
+ lineColor: SPARKLINE_COLORS[valueIndex % SPARKLINE_COLORS.length],
+ lineWidth: 2,
+ spotRadius: 3,
+ spotColor: false,
+ minSpotColor: "#78AB49",
+ maxSpotColor: "#78AB49",
+ highlightSpotColor: "#9D3926",
+ highlightLineColor: "#9D3926",
+ chartRangeMin: valueMin,
+ chartRangeMax: valueMax,
+ tooltipFormat: (legend && legend[valueIndex])?tooltipHTML + ' (' + legend[valueIndex] + ')':tooltipHTML
+ });
+ composite = true;
+ });
+ }
+
+ var valueStyle = freeboard.getStyleString("values");
+
+ freeboard.addStyle('.widget-big-text', valueStyle + "font-size:75px;");
+
+ freeboard.addStyle('.tw-display', 'width: 100%; height:100%; display:table; table-layout:fixed;');
+
+ freeboard.addStyle('.tw-tr',
+ 'display:table-row;');
+
+ freeboard.addStyle('.tw-tg',
+ 'display:table-row-group;');
+
+ freeboard.addStyle('.tw-tc',
+ 'display:table-caption;');
+
+ freeboard.addStyle('.tw-td',
+ 'display:table-cell;');
+
+ freeboard.addStyle('.tw-value',
+ valueStyle +
+ 'overflow: hidden;' +
+ 'display: inline-block;' +
+ 'text-overflow: ellipsis;');
+
+ freeboard.addStyle('.tw-unit',
+ 'display: inline-block;' +
+ 'padding-left: 10px;' +
+ 'padding-bottom: 1.1em;' +
+ 'vertical-align: bottom;');
+
+ freeboard.addStyle('.tw-value-wrapper',
+ 'position: relative;' +
+ 'vertical-align: middle;' +
+ 'height:100%;');
+
+ freeboard.addStyle('.tw-sparkline',
+ 'height:20px;');
+
+ var textWidget = function (settings) {
+
+ var self = this;
+
+ var currentSettings = settings;
+ var displayElement = $('<div class="tw-display"></div>');
+ var titleElement = $('<h2 class="section-title tw-title tw-td"></h2>');
+ var valueElement = $('<div class="tw-value"></div>');
+ var unitsElement = $('<div class="tw-unit"></div>');
+ var sparklineElement = $('<div class="tw-sparkline tw-td"></div>');
+
+ function updateValueSizing()
+ {
+ if(!_.isUndefined(currentSettings.units) && currentSettings.units != "") // If we're displaying our units
+ {
+ valueElement.css("max-width", (displayElement.innerWidth() - unitsElement.outerWidth(true)) + "px");
+ }
+ else
+ {
+ valueElement.css("max-width", "100%");
+ }
+ }
+
+ this.render = function (element) {
+ $(element).empty();
+
+ $(displayElement)
+ .append($('<div class="tw-tr"></div>').append(titleElement))
+ .append($('<div class="tw-tr"></div>').append($('<div class="tw-value-wrapper tw-td"></div>').append(valueElement).append(unitsElement)))
+ .append($('<div class="tw-tr"></div>').append(sparklineElement));
+
+ $(element).append(displayElement);
+
+ updateValueSizing();
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ currentSettings = newSettings;
+
+ var shouldDisplayTitle = (!_.isUndefined(newSettings.title) && newSettings.title != "");
+ var shouldDisplayUnits = (!_.isUndefined(newSettings.units) && newSettings.units != "");
+
+ if(newSettings.sparkline)
+ {
+ sparklineElement.attr("style", null);
+ }
+ else
+ {
+ delete sparklineElement.data().values;
+ sparklineElement.empty();
+ sparklineElement.hide();
+ }
+
+ if(shouldDisplayTitle)
+ {
+ titleElement.html((_.isUndefined(newSettings.title) ? "" : newSettings.title));
+ titleElement.attr("style", null);
+ }
+ else
+ {
+ titleElement.empty();
+ titleElement.hide();
+ }
+
+ if(shouldDisplayUnits)
+ {
+ unitsElement.html((_.isUndefined(newSettings.units) ? "" : newSettings.units));
+ unitsElement.attr("style", null);
+ }
+ else
+ {
+ unitsElement.empty();
+ unitsElement.hide();
+ }
+
+ var valueFontSize = 30;
+
+ if(newSettings.size == "big")
+ {
+ valueFontSize = 75;
+
+ if(newSettings.sparkline)
+ {
+ valueFontSize = 60;
+ }
+ }
+
+ valueElement.css({"font-size" : valueFontSize + "px"});
+
+ updateValueSizing();
+ }
+
+ this.onSizeChanged = function()
+ {
+ updateValueSizing();
+ }
+
+ this.onCalculatedValueChanged = function (settingName, newValue) {
+ if (settingName == "value") {
+
+ if (currentSettings.animate) {
+ easeTransitionText(newValue, valueElement, 500);
+ }
+ else {
+ valueElement.text(newValue);
+ }
+
+ if (currentSettings.sparkline) {
+ addValueToSparkline(sparklineElement, newValue);
+ }
+ }
+ }
+
+ this.onDispose = function () {
+
+ }
+
+ this.getHeight = function () {
+ if (currentSettings.size == "big" || currentSettings.sparkline) {
+ return 2;
+ }
+ else {
+ return 1;
+ }
+ }
+
+ this.onSettingsChanged(settings);
+ };
+
+ freeboard.loadWidgetPlugin({
+ type_name: "text_widget",
+ display_name: "Text",
+ "external_scripts" : [
+ "plugins/thirdparty/jquery.sparkline.min.js"
+ ],
+ settings: [
+ {
+ name: "title",
+ display_name: "Title",
+ type: "text"
+ },
+ {
+ name: "size",
+ display_name: "Size",
+ type: "option",
+ options: [
+ {
+ name: "Regular",
+ value: "regular"
+ },
+ {
+ name: "Big",
+ value: "big"
+ }
+ ]
+ },
+ {
+ name: "value",
+ display_name: "Value",
+ type: "calculated"
+ },
+ {
+ name: "sparkline",
+ display_name: "Include Sparkline",
+ type: "boolean"
+ },
+ {
+ name: "animate",
+ display_name: "Animate Value Changes",
+ type: "boolean",
+ default_value: true
+ },
+ {
+ name: "units",
+ display_name: "Units",
+ type: "text"
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback) {
+ newInstanceCallback(new textWidget(settings));
+ }
+ });
+
+ var gaugeID = 0;
+ freeboard.addStyle('.gauge-widget-wrapper', "width: 100%;text-align: center;");
+ freeboard.addStyle('.gauge-widget', "width:200px;height:160px;display:inline-block;");
+
+ var gaugeWidget = function (settings) {
+ var self = this;
+
+ var thisGaugeID = "gauge-" + gaugeID++;
+ var titleElement = $('<h2 class="section-title"></h2>');
+ var gaugeElement = $('<div class="gauge-widget" id="' + thisGaugeID + '"></div>');
+
+ var gaugeObject;
+ var rendered = false;
+
+ var currentSettings = settings;
+
+ function createGauge() {
+ if (!rendered) {
+ return;
+ }
+
+ gaugeElement.empty();
+
+ gaugeObject = new JustGage({
+ id: thisGaugeID,
+ value: (_.isUndefined(currentSettings.min_value) ? 0 : currentSettings.min_value),
+ min: (_.isUndefined(currentSettings.min_value) ? 0 : currentSettings.min_value),
+ max: (_.isUndefined(currentSettings.max_value) ? 0 : currentSettings.max_value),
+ label: currentSettings.units,
+ showInnerShadow: false,
+ valueFontColor: "#d3d4d4"
+ });
+ }
+
+ this.render = function (element) {
+ rendered = true;
+ $(element).append(titleElement).append($('<div class="gauge-widget-wrapper"></div>').append(gaugeElement));
+ createGauge();
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ if (newSettings.min_value != currentSettings.min_value || newSettings.max_value != currentSettings.max_value || newSettings.units != currentSettings.units) {
+ currentSettings = newSettings;
+ createGauge();
+ }
+ else {
+ currentSettings = newSettings;
+ }
+
+ titleElement.html(newSettings.title);
+ }
+
+ this.onCalculatedValueChanged = function (settingName, newValue) {
+ if (!_.isUndefined(gaugeObject)) {
+ gaugeObject.refresh(Number(newValue));
+ }
+ }
+
+ this.onDispose = function () {
+ }
+
+ this.getHeight = function () {
+ return 3;
+ }
+
+ this.onSettingsChanged(settings);
+ };
+
+ freeboard.loadWidgetPlugin({
+ type_name: "gauge",
+ display_name: "Gauge",
+ "external_scripts" : [
+ "plugins/thirdparty/raphael.2.1.0.min.js",
+ "plugins/thirdparty/justgage.1.0.1.js"
+ ],
+ settings: [
+ {
+ name: "title",
+ display_name: "Title",
+ type: "text"
+ },
+ {
+ name: "value",
+ display_name: "Value",
+ type: "calculated"
+ },
+ {
+ name: "units",
+ display_name: "Units",
+ type: "text"
+ },
+ {
+ name: "min_value",
+ display_name: "Minimum",
+ type: "text",
+ default_value: 0
+ },
+ {
+ name: "max_value",
+ display_name: "Maximum",
+ type: "text",
+ default_value: 100
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback) {
+ newInstanceCallback(new gaugeWidget(settings));
+ }
+ });
+
+
+ freeboard.addStyle('.sparkline', "width:100%;height: 75px;");
+ var sparklineWidget = function (settings) {
+ var self = this;
+
+ var titleElement = $('<h2 class="section-title"></h2>');
+ var sparklineElement = $('<div class="sparkline"></div>');
+ var sparklineLegend = $('<div></div>');
+ var currentSettings = settings;
+
+ this.render = function (element) {
+ $(element).append(titleElement).append(sparklineElement).append(sparklineLegend);
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ currentSettings = newSettings;
+ titleElement.html((_.isUndefined(newSettings.title) ? "" : newSettings.title));
+
+ if(newSettings.include_legend) {
+ addSparklineLegend(sparklineLegend, newSettings.legend.split(","));
+ }
+ }
+
+ this.onCalculatedValueChanged = function (settingName, newValue) {
+ if (currentSettings.legend) {
+ addValueToSparkline(sparklineElement, newValue, currentSettings.legend.split(","));
+ } else {
+ addValueToSparkline(sparklineElement, newValue);
+ }
+ }
+
+ this.onDispose = function () {
+ }
+
+ this.getHeight = function () {
+ var legendHeight = 0;
+ if (currentSettings.include_legend && currentSettings.legend) {
+ var legendLength = currentSettings.legend.split(",").length;
+ if (legendLength > 4) {
+ legendHeight = Math.floor((legendLength-1) / 4) * 0.5;
+ } else if (legendLength) {
+ legendHeight = 0.5;
+ }
+ }
+ return 2 + legendHeight;
+ }
+
+ this.onSettingsChanged(settings);
+ };
+
+ freeboard.loadWidgetPlugin({
+ type_name: "sparkline",
+ display_name: "Sparkline",
+ "external_scripts" : [
+ "plugins/thirdparty/jquery.sparkline.min.js"
+ ],
+ settings: [
+ {
+ name: "title",
+ display_name: "Title",
+ type: "text"
+ },
+ {
+ name: "value",
+ display_name: "Value",
+ type: "calculated",
+ multi_input: "true"
+ },
+ {
+ name: "include_legend",
+ display_name: "Include Legend",
+ type: "boolean"
+ },
+ {
+ name: "legend",
+ display_name: "Legend",
+ type: "text",
+ description: "Comma-separated for multiple sparklines"
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback) {
+ newInstanceCallback(new sparklineWidget(settings));
+ }
+ });
+
+ freeboard.addStyle('div.pointer-value', "position:absolute;height:95px;margin: auto;top: 0px;bottom: 0px;width: 100%;text-align:center;");
+ var pointerWidget = function (settings) {
+ var self = this;
+ var paper;
+ var strokeWidth = 3;
+ var triangle;
+ var width, height;
+ var currentValue = 0;
+ var valueDiv = $('<div class="widget-big-text"></div>');
+ var unitsDiv = $('<div></div>');
+
+ function polygonPath(points) {
+ if (!points || points.length < 2)
+ return [];
+ var path = []; //will use path object type
+ path.push(['m', points[0], points[1]]);
+ for (var i = 2; i < points.length; i += 2) {
+ path.push(['l', points[i], points[i + 1]]);
+ }
+ path.push(['z']);
+ return path;
+ }
+
+ this.render = function (element) {
+ width = $(element).width();
+ height = $(element).height();
+
+ var radius = Math.min(width, height) / 2 - strokeWidth * 2;
+
+ paper = Raphael($(element).get()[0], width, height);
+ var circle = paper.circle(width / 2, height / 2, radius);
+ circle.attr("stroke", "#FF9900");
+ circle.attr("stroke-width", strokeWidth);
+
+ triangle = paper.path(polygonPath([width / 2, (height / 2) - radius + strokeWidth, 15, 20, -30, 0]));
+ triangle.attr("stroke-width", 0);
+ triangle.attr("fill", "#fff");
+
+ $(element).append($('<div class="pointer-value"></div>').append(valueDiv).append(unitsDiv));
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ unitsDiv.html(newSettings.units);
+ }
+
+ this.onCalculatedValueChanged = function (settingName, newValue) {
+ if (settingName == "direction") {
+ if (!_.isUndefined(triangle)) {
+ var direction = "r";
+
+ var oppositeCurrent = currentValue + 180;
+
+ if (oppositeCurrent < newValue) {
+ //direction = "l";
+ }
+
+ triangle.animate({transform: "r" + newValue + "," + (width / 2) + "," + (height / 2)}, 250, "bounce");
+ }
+
+ currentValue = newValue;
+ }
+ else if (settingName == "value_text") {
+ valueDiv.html(newValue);
+ }
+ }
+
+ this.onDispose = function () {
+ }
+
+ this.getHeight = function () {
+ return 4;
+ }
+
+ this.onSettingsChanged(settings);
+ };
+
+ freeboard.loadWidgetPlugin({
+ type_name: "pointer",
+ display_name: "Pointer",
+ "external_scripts" : [
+ "plugins/thirdparty/raphael.2.1.0.min.js"
+ ],
+ settings: [
+ {
+ name: "direction",
+ display_name: "Direction",
+ type: "calculated",
+ description: "In degrees"
+ },
+ {
+ name: "value_text",
+ display_name: "Value Text",
+ type: "calculated"
+ },
+ {
+ name: "units",
+ display_name: "Units",
+ type: "text"
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback) {
+ newInstanceCallback(new pointerWidget(settings));
+ }
+ });
+
+ var pictureWidget = function(settings)
+ {
+ var self = this;
+ var widgetElement;
+ var timer;
+ var imageURL;
+
+ function stopTimer()
+ {
+ if(timer)
+ {
+ clearInterval(timer);
+ timer = null;
+ }
+ }
+
+ function updateImage()
+ {
+ if(widgetElement && imageURL)
+ {
+ var cacheBreakerURL = imageURL + (imageURL.indexOf("?") == -1 ? "?" : "&") + Date.now();
+
+ $(widgetElement).css({
+ "background-image" : "url(" + cacheBreakerURL + ")"
+ });
+ }
+ }
+
+ this.render = function(element)
+ {
+ $(element).css({
+ width : "100%",
+ height: "100%",
+ "background-size" : "cover",
+ "background-position" : "center"
+ });
+
+ widgetElement = element;
+ }
+
+ this.onSettingsChanged = function(newSettings)
+ {
+ stopTimer();
+
+ if(newSettings.refresh && newSettings.refresh > 0)
+ {
+ timer = setInterval(updateImage, Number(newSettings.refresh) * 1000);
+ }
+ }
+
+ this.onCalculatedValueChanged = function(settingName, newValue)
+ {
+ if(settingName == "src")
+ {
+ imageURL = newValue;
+ }
+
+ updateImage();
+ }
+
+ this.onDispose = function()
+ {
+ stopTimer();
+ }
+
+ this.getHeight = function()
+ {
+ return 4;
+ }
+
+ this.onSettingsChanged(settings);
+ };
+
+ freeboard.loadWidgetPlugin({
+ type_name: "picture",
+ display_name: "Picture",
+ fill_size: true,
+ settings: [
+ {
+ name: "src",
+ display_name: "Image URL",
+ type: "calculated"
+ },
+ {
+ "type": "number",
+ "display_name": "Refresh every",
+ "name": "refresh",
+ "suffix": "seconds",
+ "description":"Leave blank if the image doesn't need to be refreshed"
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback) {
+ newInstanceCallback(new pictureWidget(settings));
+ }
+ });
+
+ freeboard.addStyle('.indicator-light', "border-radius:50%;width:22px;height:22px;border:2px solid #3d3d3d;margin-top:5px;float:left;background-color:#222;margin-right:10px;");
+ freeboard.addStyle('.indicator-light.on', "background-color:#FFC773;box-shadow: 0px 0px 15px #FF9900;border-color:#FDF1DF;");
+ freeboard.addStyle('.indicator-text', "margin-top:10px;");
+ var indicatorWidget = function (settings) {
+ var self = this;
+ var titleElement = $('<h2 class="section-title"></h2>');
+ var stateElement = $('<div class="indicator-text"></div>');
+ var indicatorElement = $('<div class="indicator-light"></div>');
+ var currentSettings = settings;
+ var isOn = false;
+ var onText;
+ var offText;
+
+ function updateState() {
+ indicatorElement.toggleClass("on", isOn);
+
+ if (isOn) {
+ stateElement.text((_.isUndefined(onText) ? (_.isUndefined(currentSettings.on_text) ? "" : currentSettings.on_text) : onText));
+ }
+ else {
+ stateElement.text((_.isUndefined(offText) ? (_.isUndefined(currentSettings.off_text) ? "" : currentSettings.off_text) : offText));
+ }
+ }
+
+ this.render = function (element) {
+ $(element).append(titleElement).append(indicatorElement).append(stateElement);
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ currentSettings = newSettings;
+ titleElement.html((_.isUndefined(newSettings.title) ? "" : newSettings.title));
+ updateState();
+ }
+
+ this.onCalculatedValueChanged = function (settingName, newValue) {
+ if (settingName == "value") {
+ isOn = Boolean(newValue);
+ }
+ if (settingName == "on_text") {
+ onText = newValue;
+ }
+ if (settingName == "off_text") {
+ offText = newValue;
+ }
+
+ updateState();
+ }
+
+ this.onDispose = function () {
+ }
+
+ this.getHeight = function () {
+ return 1;
+ }
+
+ this.onSettingsChanged(settings);
+ };
+
+ freeboard.loadWidgetPlugin({
+ type_name: "indicator",
+ display_name: "Indicator Light",
+ settings: [
+ {
+ name: "title",
+ display_name: "Title",
+ type: "text"
+ },
+ {
+ name: "value",
+ display_name: "Value",
+ type: "calculated"
+ },
+ {
+ name: "on_text",
+ display_name: "On Text",
+ type: "calculated"
+ },
+ {
+ name: "off_text",
+ display_name: "Off Text",
+ type: "calculated"
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback) {
+ newInstanceCallback(new indicatorWidget(settings));
+ }
+ });
+
+ freeboard.addStyle('.gm-style-cc a', "text-shadow:none;");
+
+ var googleMapWidget = function (settings) {
+ var self = this;
+ var currentSettings = settings;
+ var map;
+ var marker;
+ var currentPosition = {};
+
+ function updatePosition() {
+ if (map && marker && currentPosition.lat && currentPosition.lon) {
+ var newLatLon = new google.maps.LatLng(currentPosition.lat, currentPosition.lon);
+ marker.setPosition(newLatLon);
+ map.panTo(newLatLon);
+ }
+ }
+
+ this.render = function (element) {
+ function initializeMap() {
+ var mapOptions = {
+ zoom: 13,
+ center: new google.maps.LatLng(37.235, -115.811111),
+ disableDefaultUI: true,
+ draggable: false,
+ styles: [
+ {"featureType": "water", "elementType": "geometry", "stylers": [
+ {"color": "#2a2a2a"}
+ ]},
+ {"featureType": "landscape", "elementType": "geometry", "stylers": [
+ {"color": "#000000"},
+ {"lightness": 20}
+ ]},
+ {"featureType": "road.highway", "elementType": "geometry.fill", "stylers": [
+ {"color": "#000000"},
+ {"lightness": 17}
+ ]},
+ {"featureType": "road.highway", "elementType": "geometry.stroke", "stylers": [
+ {"color": "#000000"},
+ {"lightness": 29},
+ {"weight": 0.2}
+ ]},
+ {"featureType": "road.arterial", "elementType": "geometry", "stylers": [
+ {"color": "#000000"},
+ {"lightness": 18}
+ ]},
+ {"featureType": "road.local", "elementType": "geometry", "stylers": [
+ {"color": "#000000"},
+ {"lightness": 16}
+ ]},
+ {"featureType": "poi", "elementType": "geometry", "stylers": [
+ {"color": "#000000"},
+ {"lightness": 21}
+ ]},
+ {"elementType": "labels.text.stroke", "stylers": [
+ {"visibility": "on"},
+ {"color": "#000000"},
+ {"lightness": 16}
+ ]},
+ {"elementType": "labels.text.fill", "stylers": [
+ {"saturation": 36},
+ {"color": "#000000"},
+ {"lightness": 40}
+ ]},
+ {"elementType": "labels.icon", "stylers": [
+ {"visibility": "off"}
+ ]},
+ {"featureType": "transit", "elementType": "geometry", "stylers": [
+ {"color": "#000000"},
+ {"lightness": 19}
+ ]},
+ {"featureType": "administrative", "elementType": "geometry.fill", "stylers": [
+ {"color": "#000000"},
+ {"lightness": 20}
+ ]},
+ {"featureType": "administrative", "elementType": "geometry.stroke", "stylers": [
+ {"color": "#000000"},
+ {"lightness": 17},
+ {"weight": 1.2}
+ ]}
+ ]
+ };
+
+ map = new google.maps.Map(element, mapOptions);
+
+ google.maps.event.addDomListener(element, 'mouseenter', function (e) {
+ e.cancelBubble = true;
+ if (!map.hover) {
+ map.hover = true;
+ map.setOptions({zoomControl: true});
+ }
+ });
+
+ google.maps.event.addDomListener(element, 'mouseleave', function (e) {
+ if (map.hover) {
+ map.setOptions({zoomControl: false});
+ map.hover = false;
+ }
+ });
+
+ marker = new google.maps.Marker({map: map});
+
+ updatePosition();
+ }
+
+ if (window.google && window.google.maps) {
+ initializeMap();
+ }
+ else {
+ window.gmap_initialize = initializeMap;
+ head.js("https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false&callback=gmap_initialize");
+ }
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ currentSettings = newSettings;
+ }
+
+ this.onCalculatedValueChanged = function (settingName, newValue) {
+ if (settingName == "lat") {
+ currentPosition.lat = newValue;
+ }
+ else if (settingName == "lon") {
+ currentPosition.lon = newValue;
+ }
+
+ updatePosition();
+ }
+
+ this.onDispose = function () {
+ }
+
+ this.getHeight = function () {
+ return 4;
+ }
+
+ this.onSettingsChanged(settings);
+ };
+
+ freeboard.loadWidgetPlugin({
+ type_name: "google_map",
+ display_name: "Google Map",
+ fill_size: true,
+ settings: [
+ {
+ name: "lat",
+ display_name: "Latitude",
+ type: "calculated"
+ },
+ {
+ name: "lon",
+ display_name: "Longitude",
+ type: "calculated"
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback) {
+ newInstanceCallback(new googleMapWidget(settings));
+ }
+ });
+
+ freeboard.addStyle('.html-widget', "white-space:normal;width:100%;height:100%");
+
+ var htmlWidget = function (settings) {
+ var self = this;
+ var htmlElement = $('<div class="html-widget"></div>');
+ var currentSettings = settings;
+
+ this.render = function (element) {
+ $(element).append(htmlElement);
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ currentSettings = newSettings;
+ }
+
+ this.onCalculatedValueChanged = function (settingName, newValue) {
+ if (settingName == "html") {
+ htmlElement.html(newValue);
+ }
+ }
+
+ this.onDispose = function () {
+ }
+
+ this.getHeight = function () {
+ return Number(currentSettings.height);
+ }
+
+ this.onSettingsChanged(settings);
+ };
+
+ freeboard.loadWidgetPlugin({
+ "type_name": "html",
+ "display_name": "HTML",
+ "fill_size": true,
+ "settings": [
+ {
+ "name": "html",
+ "display_name": "HTML",
+ "type": "calculated",
+ "description": "Can be literal HTML, or javascript that outputs HTML."
+ },
+ {
+ "name": "height",
+ "display_name": "Height Blocks",
+ "type": "number",
+ "default_value": 4,
+ "description": "A height block is around 60 pixels"
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback) {
+ newInstanceCallback(new htmlWidget(settings));
+ }
+ });
+
+}());
diff --git a/WebSites/errors/403/js/freeboard_plugins.min.js b/WebSites/errors/403/js/freeboard_plugins.min.js
new file mode 100644
index 0000000..57d8948
--- /dev/null
+++ b/WebSites/errors/403/js/freeboard_plugins.min.js
@@ -0,0 +1,2 @@
+function DialogBox(a,b,c,d,e){function f(){g.fadeOut(200,function(){$(this).remove()})}var g=$('<div id="modal_overlay" style="display:none;"></div>'),h=$('<div class="modal"></div>');h.append('<header><h2 class="title">'+b+"</h2></header>"),$("<section></section>").appendTo(h).append(a);var i=$("<footer></footer>").appendTo(h);c&&$('<span id="dialog-ok" class="text-button">'+c+"</span>").appendTo(i).click(function(){var a=!1;_.isFunction(e)&&(a=e()),a||f()}),d&&$('<span id="dialog-cancel" class="text-button">'+d+"</span>").appendTo(i).click(function(){f()}),g.append(h),$("body").append(g),g.fadeIn(200)}function FreeboardModel(a,b,c){var d=this;this.version=0,this.isEditing=ko.observable(!1),this.allow_edit=ko.observable(!1),this.allow_edit.subscribe(function(a){a?$("#main-header").show():$("#main-header").hide()}),this.header_image=ko.observable(),this.plugins=ko.observableArray(),this.datasources=ko.observableArray(),this.panes=ko.observableArray(),this.datasourceData={},this.processDatasourceUpdate=function(a,b){var c=a.name();d.datasourceData[c]=b,_.each(d.panes(),function(a){_.each(a.widgets(),function(a){a.processDatasourceUpdate(c)})})},this._datasourceTypes=ko.observable(),this.datasourceTypes=ko.computed({read:function(){d._datasourceTypes();var b=[];return _.each(a,function(a){var c=a.type_name,d=c;_.isUndefined(a.display_name)||(d=a.display_name),b.push({name:c,display_name:d})}),b}}),this._widgetTypes=ko.observable(),this.widgetTypes=ko.computed({read:function(){d._widgetTypes();var a=[];return _.each(b,function(b){var c=b.type_name,d=c;_.isUndefined(b.display_name)||(d=b.display_name),a.push({name:c,display_name:d})}),a}}),this.addPluginSource=function(a){a&&-1==d.plugins.indexOf(a)&&d.plugins.push(a)},this.serialize=function(){var a=[];_.each(d.panes(),function(b){a.push(b.serialize())});var b=[];return _.each(d.datasources(),function(a){b.push(a.serialize())}),{version:1,header_image:d.header_image(),allow_edit:d.allow_edit(),plugins:d.plugins(),panes:a,datasources:b,columns:c.getUserColumns()}},this.deserialize=function(e,f){function g(){c.setUserColumns(e.columns),_.isUndefined(e.allow_edit)?d.allow_edit(!0):d.allow_edit(e.allow_edit),d.version=e.version||0,d.header_image(e.header_image),_.each(e.datasources,function(b){var c=new DatasourceModel(d,a);c.deserialize(b),d.addDatasource(c)});var g=_.sortBy(e.panes,function(a){return c.getPositionForScreenSize(a).row});_.each(g,function(a){var c=new PaneModel(d,b);c.deserialize(a),d.panes.push(c)}),d.allow_edit()&&0==d.panes().length&&d.setEditing(!0),_.isFunction(f)&&f(),c.processResize(!0)}d.clearDashboard(),_.each(e.plugins,function(a){d.addPluginSource(a)}),_.isArray(e.plugins)&&e.plugins.length>0?head.js(e.plugins,function(){g()}):g()},this.clearDashboard=function(){c.removeAllPanes(),_.each(d.datasources(),function(a){a.dispose()}),_.each(d.panes(),function(a){a.dispose()}),d.plugins.removeAll(),d.datasources.removeAll(),d.panes.removeAll()},this.loadDashboard=function(a,b){c.showLoadingIndicator(!0),d.deserialize(a,function(){c.showLoadingIndicator(!1),_.isFunction(b)&&b(),freeboard.emit("dashboard_loaded")})},this.loadDashboardFromLocalFile=function(){if(window.File&&window.FileReader&&window.FileList&&window.Blob){var a=document.createElement("input");a.type="file",$(a).on("change",function(a){var b=a.target.files;if(b&&b.length>0){var c=b[0],e=new FileReader;e.addEventListener("load",function(a){var b=a.target,c=JSON.parse(b.result);d.loadDashboard(c),d.setEditing(!1)}),e.readAsText(c)}}),$(a).trigger("click")}else alert("Unable to load a file in this browser.")},this.saveDashboardClicked=function(){var a=$(event.currentTarget),b=a.data("siblings-shown")||!1;b?$(event.currentTarget).siblings("label").fadeOut("slow"):$(event.currentTarget).siblings("label").fadeIn("slow"),a.data("siblings-shown",!b)},this.saveDashboard=function(a,b){var c=$(b.currentTarget).data("pretty"),e="application/octet-stream",f=document.createElement("a");if(c)var g=new Blob([JSON.stringify(d.serialize(),null,"\t")],{type:e});else var g=new Blob([JSON.stringify(d.serialize())],{type:e});document.body.appendChild(f),f.href=window.URL.createObjectURL(g),f.download="dashboard.json",f.target="_self",f.click()},this.addDatasource=function(a){d.datasources.push(a)},this.deleteDatasource=function(a){delete d.datasourceData[a.name()],a.dispose(),d.datasources.remove(a)},this.createPane=function(){var a=new PaneModel(d,b);d.addPane(a)},this.addGridColumnLeft=function(){c.addGridColumnLeft()},this.addGridColumnRight=function(){c.addGridColumnRight()},this.subGridColumnLeft=function(){c.subGridColumnLeft()},this.subGridColumnRight=function(){c.subGridColumnRight()},this.addPane=function(a){d.panes.push(a)},this.deletePane=function(a){a.dispose(),d.panes.remove(a)},this.deleteWidget=function(a){ko.utils.arrayForEach(d.panes(),function(b){b.widgets.remove(a)}),a.dispose()},this.setEditing=function(a,b){if(d.allow_edit()||!a){d.isEditing(a),_.isUndefined(b)&&(b=!0);var e=b?250:0,f=$("#admin-bar").outerHeight();a?($("#toggle-header-icon").addClass("icon-chevron-up").removeClass("icon-wrench"),$(".gridster .gs_w").css({cursor:"pointer"}),$("#main-header").animate({top:"0px"},e),$("#board-content").animate({top:f+20+"px"},e),$("#main-header").data().shown=!0,c.attachWidgetEditIcons($(".sub-section")),c.enableGrid()):($("#toggle-header-icon").addClass("icon-wrench").removeClass("icon-chevron-up"),$(".gridster .gs_w").css({cursor:"default"}),$("#main-header").animate({top:"-"+f+"px"},e),$("#board-content").animate({top:"20"},e),$("#main-header").data().shown=!1,$(".sub-section").unbind(),c.disableGrid()),c.showPaneEditIcons(a,b)}},this.toggleEditing=function(){var a=!d.isEditing();d.setEditing(a)}}function FreeboardUI(){function a(a){var b=e(),c=function(){};a&&(c=function(a){var c=this,d=ko.dataFor(c),e=q(d);$(c).attr("data-sizex",Math.min(d.col_width(),b,r.cols)).attr("data-row",e.row).attr("data-col",e.col),d.processSizeChange()}),f(Math.min(b,w)),g(c),d()}function b(a){f(r.cols+1)&&g(function(){var b,c=this,d=ko.dataFor(c),e=r.cols>1?r.cols-1:1,f=d.col[e],g=d.row[e];a?(leftPreviewCol=!0,b={row:g,col:f<r.cols?f+1:r.cols}):(rightPreviewCol=!0,b={row:g,col:f}),$(c).attr("data-sizex",Math.min(d.col_width(),r.cols)).attr("data-row",b.row).attr("data-col",b.col)}),d(),w=r.cols}function c(a){f(r.cols-1)&&g(function(){var b,c=this,d=ko.dataFor(c),e=r.cols+1,f=d.col[e],g=d.row[e];if(a){var h=f>1?f-1:1;b={row:g,col:h}}else{var h=f<=r.cols?f:r.cols;b={row:g,col:h}}$(c).attr("data-sizex",Math.min(d.col_width(),r.cols)).attr("data-row",b.row).attr("data-col",b.col)}),d(),w=r.cols}function d(){var a=$(".column-tool"),b=$("#board-content").width(),c=Math.floor(b/v);r.cols<=u?a.addClass("min"):a.removeClass("min"),r.cols>=c?a.addClass("max"):a.removeClass("max")}function e(){var a=$("#board-content").width();return Math.floor(a/v)}function f(a){(void 0===a||a<u)&&(a=u);var b=e();a>b&&(a=b);var c=v*a+a;return $(".responsive-column-width").css("max-width",c),a!==r.cols}function g(a){var b=r.$el;b.find("> li").unbind().removeData(),$(".responsive-column-width").css("width",""),r.generate_grid_and_stylesheet(),b.find("> li").each(a),r.init(),$(".responsive-column-width").css("width",r.cols*t+r.cols*s*2)}function h(){return w}function i(a){w=Math.max(u,a)}function j(a,b,c){var d=q(b),e=d.col,f=d.row,g=Number(b.width()),h=Number(b.getCalculatedHeight());r.add_widget(a,g,h,e,f),c&&n(!0),l(b,f,e),$(a).attrchange({trackValues:!0,callback:function(a){"data-row"==a.attributeName?l(b,Number(a.newValue),void 0):"data-col"==a.attributeName&&l(b,void 0,Number(a.newValue))}})}function k(a,b){var c=b.getCalculatedHeight(),d=Number($(a).attr("data-sizey")),e=Number($(a).attr("data-sizex"));c==d&&b.col_width()==e||r.resize_widget($(a),b.col_width(),c,function(){r.set_dom_grid_height()})}function l(a,b,c){var d=r.cols;_.isUndefined(b)||(a.row[d]=b),_.isUndefined(c)||(a.col[d]=c)}function m(a){a?x.fadeOut(0).appendTo("body").fadeIn(500):x.fadeOut(500).remove()}function n(a,b){_.isUndefined(b)&&(b=!0);var c=b?250:0;a?($(".pane-tools").fadeIn(c),$("#column-tools").fadeIn(c)):($(".pane-tools").fadeOut(c),$("#column-tools").fadeOut(c))}function o(a){$(a).hover(function(){p(this,!0)},function(){p(this,!1)})}function p(a,b){b?$(a).find(".sub-section-tools").fadeIn(250):$(a).find(".sub-section-tools").fadeOut(250)}function q(a){var b=r.cols;if(_.isNumber(a.row)&&_.isNumber(a.col)){var c={};c[b]=a.row,a.row=c,c={},c[b]=a.col,a.col=c}var d=1,e=1e3;for(var f in a.col){if(f==b)return{row:a.row[f],col:a.col[f]};if(a.col[f]>b)d=b;else{var g=b-f;g<e&&(d=f,e=g)}}return d in a.col&&d in a.row?{row:a.row[d],col:a.col[d]}:{row:1,col:d}}var r,s=10,t=300,u=3,v=s+t+s,w=u,x=$('<div class="wrapperloading"><div class="loading up" ></div><div class="loading down"></div></div>');return ko.bindingHandlers.grid={init:function(b,c,d,e,f){r=$(b).gridster({widget_margins:[s,s],widget_base_dimensions:[t,10],resize:{enabled:!1,axes:"x"}}).data("gridster"),a(!1),r.disable()}},{showLoadingIndicator:function(a){m(a)},showPaneEditIcons:function(a,b){n(a,b)},attachWidgetEditIcons:function(a){o(a)},getPositionForScreenSize:function(a){return q(a)},processResize:function(b){a(b)},disableGrid:function(){r.disable()},enableGrid:function(){r.enable()},addPane:function(a,b,c){j(a,b,c)},updatePane:function(a,b){k(a,b)},removePane:function(a){r.remove_widget(a)},removeAllPanes:function(){r.remove_all_widgets()},addGridColumnLeft:function(){b(!0)},addGridColumnRight:function(){b(!1)},subGridColumnLeft:function(){c(!0)},subGridColumnRight:function(){c(!1)},getUserColumns:function(){return h()},setUserColumns:function(a){i(a)}}}function PaneModel(a,b){var c=this;this.title=ko.observable(),this.width=ko.observable(1),this.row={},this.col={},this.col_width=ko.observable(1),this.col_width.subscribe(function(a){c.processSizeChange()}),this.widgets=ko.observableArray(),this.addWidget=function(a){this.widgets.push(a)},this.widgetCanMoveUp=function(a){return c.widgets.indexOf(a)>=1},this.widgetCanMoveDown=function(a){return c.widgets.indexOf(a)<c.widgets().length-1},this.moveWidgetUp=function(a){if(c.widgetCanMoveUp(a)){var b=c.widgets.indexOf(a),d=c.widgets();c.widgets.splice(b-1,2,d[b],d[b-1])}},this.moveWidgetDown=function(a){if(c.widgetCanMoveDown(a)){var b=c.widgets.indexOf(a),d=c.widgets();c.widgets.splice(b,2,d[b+1],d[b])}},this.processSizeChange=function(){setTimeout(function(){_.each(c.widgets(),function(a){a.processSizeChange()})},1e3)},this.getCalculatedHeight=function(){var a=_.reduce(c.widgets(),function(a,b){return a+b.height()},0);a*=6,a+=3,a*=10;var b=Math.ceil((a+20)/30);return Math.max(4,b)},this.serialize=function(){var a=[];return _.each(c.widgets(),function(b){a.push(b.serialize())}),{title:c.title(),width:c.width(),row:c.row,col:c.col,col_width:Number(c.col_width()),widgets:a}},this.deserialize=function(d){c.title(d.title),c.width(d.width),c.row=d.row,c.col=d.col,c.col_width(d.col_width||1),_.each(d.widgets,function(d){var e=new WidgetModel(a,b);e.deserialize(d),c.widgets.push(e)})},this.dispose=function(){_.each(c.widgets(),function(a){a.dispose()})}}function WidgetModel(a,b){function c(){_.isUndefined(d.widgetInstance)||(_.isFunction(d.widgetInstance.onDispose)&&d.widgetInstance.onDispose(),d.widgetInstance=void 0)}var d=this;this.datasourceRefreshNotifications={},this.calculatedSettingScripts={},this.title=ko.observable(),this.fillSize=ko.observable(!1),this.type=ko.observable(),this.type.subscribe(function(a){function e(){f.newInstance(d.settings(),function(a){d.fillSize(!0===f.fill_size),d.widgetInstance=a,d.shouldRender(!0),d._heightUpdate.valueHasMutated()})}if(c(),a in b&&_.isFunction(b[a].newInstance)){var f=b[a];f.external_scripts?head.js(f.external_scripts.slice(0),e):e()}}),this.settings=ko.observable({}),this.settings.subscribe(function(a){!_.isUndefined(d.widgetInstance)&&_.isFunction(d.widgetInstance.onSettingsChanged)&&d.widgetInstance.onSettingsChanged(a),d.updateCalculatedSettings(),d._heightUpdate.valueHasMutated()}),this.processDatasourceUpdate=function(a){var b=d.datasourceRefreshNotifications[a];_.isArray(b)&&_.each(b,function(a){d.processCalculatedSetting(a)})},this.callValueFunction=function(b){return b.call(void 0,a.datasourceData)},this.processSizeChange=function(){!_.isUndefined(d.widgetInstance)&&_.isFunction(d.widgetInstance.onSizeChanged)&&d.widgetInstance.onSizeChanged()},this.processCalculatedSetting=function(a){if(_.isFunction(d.calculatedSettingScripts[a])){var b=void 0;try{b=d.callValueFunction(d.calculatedSettingScripts[a])}catch(e){var c=d.settings()[a];e instanceof ReferenceError&&/^\w+$/.test(c)&&(b=c)}if(!_.isUndefined(d.widgetInstance)&&_.isFunction(d.widgetInstance.onCalculatedValueChanged)&&!_.isUndefined(b))try{d.widgetInstance.onCalculatedValueChanged(a,b)}catch(a){console.log(a.toString())}}},this.updateCalculatedSettings=function(){if(d.datasourceRefreshNotifications={},d.calculatedSettingScripts={},!_.isUndefined(d.type())){var a=b[d.type()].settings,c=new RegExp("datasources.([\\w_-]+)|datasources\\[['\"]([^'\"]+)","g"),e=d.settings();_.each(a,function(a){if("calculated"==a.type){var b=e[a.name];if(!_.isUndefined(b)){_.isArray(b)&&(b="["+b.join(",")+"]"),(b.match(/;/g)||[]).length<=1&&-1==b.indexOf("return")&&(b="return "+b);var f;try{f=new Function("datasources",b)}catch(b){var g=e[a.name].replace(/"/g,'\\"').replace(/[\r\n]/g," \\\n");f=new Function("datasources",'return "'+g+'";')}d.calculatedSettingScripts[a.name]=f,d.processCalculatedSetting(a.name);for(var h;h=c.exec(b);){var i=h[1]||h[2],j=d.datasourceRefreshNotifications[i];_.isUndefined(j)&&(j=[],d.datasourceRefreshNotifications[i]=j),-1==_.indexOf(j,a.name)&&j.push(a.name)}}}})}},this._heightUpdate=ko.observable(),this.height=ko.computed({read:function(){return d._heightUpdate(),!_.isUndefined(d.widgetInstance)&&_.isFunction(d.widgetInstance.getHeight)?d.widgetInstance.getHeight():1}}),this.shouldRender=ko.observable(!1),this.render=function(a){d.shouldRender(!1),!_.isUndefined(d.widgetInstance)&&_.isFunction(d.widgetInstance.render)&&(d.widgetInstance.render(a),d.updateCalculatedSettings())},this.dispose=function(){},this.serialize=function(){return{title:d.title(),type:d.type(),settings:d.settings()}},this.deserialize=function(a){d.title(a.title),d.settings(a.settings),d.type(a.type)}}DatasourceModel=function(a,b){function c(){_.isUndefined(d.datasourceInstance)||(_.isFunction(d.datasourceInstance.onDispose)&&d.datasourceInstance.onDispose(),d.datasourceInstance=void 0)}var d=this;this.name=ko.observable(),this.latestData=ko.observable(),this.settings=ko.observable({}),this.settings.subscribe(function(a){!_.isUndefined(d.datasourceInstance)&&_.isFunction(d.datasourceInstance.onSettingsChanged)&&d.datasourceInstance.onSettingsChanged(a)}),this.updateCallback=function(b){a.processDatasourceUpdate(d,b),d.latestData(b);var c=new Date;d.last_updated(c.toLocaleTimeString())},this.type=ko.observable(),this.type.subscribe(function(a){function e(){f.newInstance(d.settings(),function(a){d.datasourceInstance=a,a.updateNow()},d.updateCallback)}if(c(),a in b&&_.isFunction(b[a].newInstance)){var f=b[a];f.external_scripts?head.js(f.external_scripts.slice(0),e):e()}}),this.last_updated=ko.observable("never"),this.last_error=ko.observable(),this.serialize=function(){return{name:d.name(),type:d.type(),settings:d.settings()}},this.deserialize=function(a){d.settings(a.settings),d.name(a.name),d.type(a.type)},this.getDataRepresentation=function(a){return new Function("data","return "+a+";").call(void 0,d.latestData())},this.updateNow=function(){!_.isUndefined(d.datasourceInstance)&&_.isFunction(d.datasourceInstance.updateNow)&&d.datasourceInstance.updateNow()},this.dispose=function(){c()}},DeveloperConsole=function(a){function b(){function b(a){var b=$("<tr></tr>"),d=$('<ul class="board-toolbar"></ul>'),e=$('<input class="table-row-value" style="width:100%;" type="text">'),f=$('<li><i class="icon-trash icon-white"></i></li>').click(function(a){c=_.without(c,e),b.remove()});c.push(e),a&&e.val(a),d.append(f),g.append(b.append($("<td></td>").append(e)).append($('<td class="table-row-operation">').append(d)))}var c=[],d=$("<div></div>"),e=$('<div class="table-operation text-button">ADD</div>'),f=$('<table class="table table-condensed sub-table"></table>');f.append($('<thead style=""><tr><th>Plugin Script URL</th></tr></thead>'));var g=$("<tbody></tbody>");f.append(g),d.append($("<p>Here you can add references to other scripts to load datasource or widget plugins.</p>")).append(f).append(e).append('<p>To learn how to build plugins for freeboard, please visit <a target="_blank" href="http://freeboard.github.io/freeboard/docs/plugin_example.html">http://freeboard.github.io/freeboard/docs/plugin_example.html</a></p>'),_.each(a.plugins(),function(a){b(a)}),e.click(function(a){b()}),new DialogBox(d,"Developer Console","OK",null,function(){_.each(a.plugins(),function(a){$('script[src^="'+a+'"]').remove()}),a.plugins.removeAll(),_.each(c,function(b){var c=b.val();c&&c.length>0&&(a.addPluginSource(c),head.js(c+"?"+Date.now()))})})}return{showDeveloperConsole:function(){b()}}},JSEditor=function(){function a(a){c=a}function b(a,b){var c='// Example: Convert temp from C to F and truncate to 2 decimal places.\n// return (datasources["MyDatasource"].sensor.tempInF * 1.8 + 32).toFixed(2);';a||(a=c);var d=$('<div class="code-window"></div>'),e=$('<div class="code-mirror-wrapper"></div>'),f=$('<div class="code-window-footer"></div>'),g=$('<div class="code-window-header cm-s-ambiance">This javascript will be re-evaluated any time a datasource referenced here is updated, and the value you <code><span class="cm-keyword">return</span></code> will be displayed in the widget. You can assume this javascript is wrapped in a function of the form <code><span class="cm-keyword">function</span>(<span class="cm-def">datasources</span>)</code> where datasources is a collection of javascript objects (keyed by their name) corresponding to the most current data in a datasource.</div>');d.append([g,e,f]),$("body").append(d);var h=CodeMirror(e.get(0),{value:a,mode:"javascript",theme:"ambiance",indentUnit:4,lineNumbers:!0,matchBrackets:!0,autoCloseBrackets:!0}),i=$('<span id="dialog-cancel" class="text-button">Close</span>').click(function(){if(b){var a=h.getValue();a===c&&(a=""),b(a),d.remove()}});f.append(i)}var c="";return{displayJSEditor:function(a,c){b(a,c)},setAssetRoot:function(b){a(b)}}},PluginEditor=function(a,b){function c(a,b){var c=$('<div class="validation-error"></div>').html(b);$("#setting-value-container-"+a).append(c)}function d(){$("#setting-row-instance-name").length?$("#setting-row-instance-name").nextAll().remove():$("#setting-row-plugin-types").nextAll().remove()}function e(a){return!isNaN(parseFloat(a))&&isFinite(a)}function f(c,d,e,f,g){var h=$("<textarea></textarea>");e.multi_input?h.change(function(){var a=[];$(c).find("textarea").each(function(){var b=$(this).val();b&&(a=a.concat(b))}),d.settings[e.name]=a}):h.change(function(){d.settings[e.name]=$(this).val()}),f&&h.val(f),b.createValueEditor(h);var i=$('<ul class="board-toolbar datasource-input-suffix"></ul>'),j=$('<div class="calculated-setting-row"></div>');j.append(h).append(i);var k=$('<li><i class="icon-plus icon-white"></i><label>DATASOURCE</label></li>').mousedown(function(a){a.preventDefault(),$(h).val("").focus().insertAtCaret('datasources["').trigger("freeboard-eval")});i.append(k);var l=$('<li><i class="icon-fullscreen icon-white"></i><label>.JS EDITOR</label></li>').mousedown(function(b){b.preventDefault(),a.displayJSEditor(h.val(),function(a){h.val(a),h.change()})});if(i.append(l),g){var m=$('<li class="remove-setting-row"><i class="icon-minus icon-white"></i><label></label></li>').mousedown(function(a){a.preventDefault(),j.remove(),$(c).find("textarea:first").change()});i.prepend(m)}$(c).append(j)}function g(a,b,g,h,i){function j(a,b){var c=$('<div id="setting-row-'+a+'" class="form-row"></div>').appendTo(n);return c.append('<div class="form-label"><label class="control-label">'+b+"</label></div>"),$('<div id="setting-value-container-'+a+'" class="form-value"></div>').appendTo(c)}function k(a,b,c){_.each(a,function(a){function d(){m.settings[a.name].length>0?n.show():n.hide()}function e(b){var c=$("<tr></tr>").appendTo(p),e={};_.isArray(m.settings[a.name])||(m.settings[a.name]=[]),m.settings[a.name].push(e),_.each(a.settings,function(a){var d=$("<td></td>").appendTo(c),f="";_.isUndefined(b[a.name])||(f=b[a.name]),e[a.name]=f,$('<input class="table-row-value" type="text">').appendTo(d).val(f).change(function(){e[a.name]=$(this).val()})}),c.append($('<td class="table-row-operation"></td>').append($('<ul class="board-toolbar"></ul>').append($("<li></li>").append($('<i class="icon-trash icon-white"></i>').click(function(){var b=m.settings[a.name].indexOf(e);-1!=b&&(m.settings[a.name].splice(b,1),c.remove(),d())}))))),k.scrollTop(k[0].scrollHeight),d()}!_.isUndefined(a.default_value)&&_.isUndefined(h[a.name])&&(h[a.name]=a.default_value);var g=a.name;_.isUndefined(a.display_name)||(g=a.display_name);var i=j(a.name,g);switch(a.type){case"array":var k=$('<div class="form-table-value-subtable"></div>').appendTo(i),l=$('<table class="table table-condensed sub-table"></table>').appendTo(k),n=$("<thead></thead>").hide().appendTo(l),o=$("<tr></tr>").appendTo(n),p=$("<tbody></tbody>").appendTo(l),q=[];_.each(a.settings,function(a){var b=a.name;_.isUndefined(a.display_name)||(b=a.display_name),$("<th>"+b+"</th>").appendTo(o)}),a.name in h&&(q=h[a.name]),$('<div class="table-operation text-button">ADD</div>').appendTo(i).click(function(){var b={};_.each(a.settings,function(a){b[a.name]=""}),e(b)}),_.each(q,function(a,b){e(a)});break;case"boolean":m.settings[a.name]=h[a.name];var r=$('<div class="onoffswitch"><label class="onoffswitch-label" for="'+a.name+'-onoff"><div class="onoffswitch-inner"><span class="on">YES</span><span class="off">NO</span></div><div class="onoffswitch-switch"></div></label></div>').appendTo(i),s=$('<input type="checkbox" name="onoffswitch" class="onoffswitch-checkbox" id="'+a.name+'-onoff">').prependTo(r).change(function(){m.settings[a.name]=this.checked});a.name in h&&s.prop("checked",h[a.name]);break;case"option":var t=h[a.name],s=$("<select></select>").appendTo($('<div class="styled-select"></div>').appendTo(i)).change(function(){m.settings[a.name]=$(this).val()});_.each(a.options,function(a){var b,c;_.isObject(a)?(b=a.name,c=a.value):b=a,_.isUndefined(c)&&(c=b),_.isUndefined(t)&&(t=c),$("<option></option>").text(b).attr("value",c).appendTo(s)}),m.settings[a.name]=t,a.name in h&&s.val(h[a.name]);break;default:if(m.settings[a.name]=h[a.name],"calculated"==a.type){if(a.name in h){var u=h[a.name];if(a.multi_input&&_.isArray(u))for(var v=!1,w=0;w<u.length;w++)f(i,m,a,u[w],v),v=!0;else f(i,m,a,u,!1)}else f(i,m,a,null,!1);if(a.multi_input){var x=$('<ul class="board-toolbar"><li class="add-setting-row"><i class="icon-plus icon-white"></i><label>ADD</label></li></ul>').mousedown(function(b){b.preventDefault(),f(i,m,a,null,!0)});$(i).siblings(".form-label").append(x)}}else{var s=$('<input type="text">').appendTo(i).change(function(){"number"==a.type?m.settings[a.name]=Number($(this).val()):m.settings[a.name]=$(this).val()});if(a.name in h&&s.val(h[a.name]),b&&a.typeahead_data_field&&s.addClass("typeahead_data_field-"+a.typeahead_data_field),b&&a.typeahead_field){var y=[];s.keyup(function(a){a.which>=65&&a.which<=91&&s.trigger("change")}),$(s).autocomplete({source:y,select:function(a,b){s.val(b.item.value),s.trigger("change")}}),s.change(function(d){var e=s.val(),f=_.template(b)({input:e});$.get(f,function(b){if(c&&(b=b[c]),b=_.select(b,function(b){return b[a.typeahead_field][0]==e[0]}),y=_.map(b,function(b){return b[a.typeahead_field]}),$(s).autocomplete("option","source",y),1==b.length){b=b[0];for(var d in b)if(b.hasOwnProperty(d)){var f=$(_.template("input.typeahead_data_field-<%= field %>")({field:d}));f&&(f.val(b[d]),f.val()!=s.val()&&f.trigger("change"))}}})})}}}_.isUndefined(a.suffix)||i.append($('<div class="input-suffix">'+a.suffix+"</div>")),_.isUndefined(a.description)||i.append($('<div class="setting-description">'+a.description+"</div>"))})}var l,m={type:g,settings:{}},n=$("<div></div>"),o=$('<div id="plugin-description"></div>').hide();n.append(o),new DialogBox(n,a,"Save","Cancel",function(){$(".validation-error").remove();for(var a=0;a<l.settings.length;a++){var b=l.settings[a];if(b.required&&(_.isUndefined(m.settings[b.name])||""==m.settings[b.name]))return c(b.name,"This is required."),!0;if("integer"==b.type&&m.settings[b.name]%1!=0)return c(b.name,"Must be a whole number."),!0;if("number"==b.type&&!e(m.settings[b.name]))return c(b.name,"Must be a number."),!0}_.isFunction(i)&&i(m)});var p,q=_.keys(b);if(q.length>1){var r=j("plugin-types","Type");p=$("<select></select>").appendTo($('<div class="styled-select"></div>').appendTo(r)),p.append($("<option>Select a type...</option>").attr("value","undefined")),_.each(b,function(a){p.append($("<option></option>").text(a.display_name).attr("value",a.type_name))}),p.change(function(){m.type=$(this).val(),m.settings={},d(),l=b[p.val()],_.isUndefined(l)?($("#setting-row-instance-name").hide(),$("#dialog-ok").hide()):($("#setting-row-instance-name").show(),l.description&&l.description.length>0?o.html(l.description).show():o.hide(),$("#dialog-ok").show(),k(l.settings,l.typeahead_source,l.typeahead_data_segment))})}else 1==q.length&&(l=b[q[0]],m.type=l.type_name,m.settings={},k(l.settings));p&&(_.isUndefined(g)?($("#setting-row-instance-name").hide(),$("#dialog-ok").hide()):($("#dialog-ok").show(),p.val(g).trigger("change")))}return{createPluginEditor:function(a,b,c,d,e,f){g(a,b,c,d,e,f)}}},ValueEditor=function(a){function b(a,b){return!(!_.isArray(a)&&!_.isObject(a))||c(a,b)}function c(a,b){switch(b){case o.ANY:return!0;case o.ARRAY:return _.isArray(a);case o.OBJECT:return _.isObject(a);case o.STRING:return _.isString(a);case o.NUMBER:return _.isNumber(a);case o.BOOLEAN:return _.isBoolean(a)}}function d(a,b){$(a).parent().find(".validation-error").remove(),c(n,b)||$(a).parent().append("<div class='validation-error'>This field expects an expression that evaluates to type "+b+".</div>")}function e(a){var b=($(a).val().match(/\n/g)||[]).length,c=Math.min(200,20*(b+1));$(a).css({height:c+"px"})}function f(a,c,d){var e=j.exec(a),f=[];if(e)if(""==e[1])_.each(c,function(a){f.push({value:a.name(),entity:void 0,precede_char:"",follow_char:'"]'})});else if(""!=e[1]&&_.isUndefined(e[2])){var g=e[1];_.each(c,function(a){var b=a.name();b!=g&&0==b.indexOf(g)&&f.push({value:b,entity:void 0,precede_char:"",follow_char:'"]'})})}else{var h=_.find(c,function(a){return a.name()===e[1]});if(!_.isUndefined(h)){var i="data",k="";if(!_.isUndefined(e[2])){var l=e[3].lastIndexOf("]")+1;i+=e[3].substring(0,l),k=e[3].substring(l,e[3].length),k=k.replace(/^[\[\"]*/,""),k=k.replace(/[\"\]]*$/,"")}var o=h.getDataRepresentation(i);if(n=o,_.isArray(o)){for(var p=0;p<o.length;p++)if(0==p.toString().indexOf(k)){var q=o[p];b(q,d)&&f.push({value:p,entity:q,precede_char:"[",follow_char:"]",preview:q.toString()})}}else _.isObject(o)&&_.each(o,function(a,c){0==c.indexOf(k)&&b(a,d)&&f.push({value:c,entity:a,precede_char:'["',follow_char:'"]'})})}}m=f}function g(b,c){var e=$(b).val().substring(0,$(b).getCaretPosition());if(e=e.replace(String.fromCharCode(160)," "),f(e,a.datasources(),c),m.length>0){k||(k=$('<ul id="value-selector" class="value-dropdown"></ul>').insertAfter(b).width($(b).outerWidth()-2).css("left",$(b).position().left).css("top",$(b).position().top+$(b).outerHeight()-1)),k.empty(),k.scrollTop(0);var g=!0;l=0,_.each(m,function(a,c){var d=h(b,e,a,c);g&&($(d).addClass("selected"),g=!1)})}else d(b,c),$(b).next("ul#value-selector").remove(),k=null,l=-1}function h(a,b,c,d){var e=c.value;return c.preview&&(e=e+"<span class='preview'>"+c.preview+"</span>"),$("<li>"+e+"</li>").appendTo(k).mouseenter(function(){$(this).trigger("freeboard-select")}).mousedown(function(a){$(this).trigger("freeboard-insertValue"),a.preventDefault()}).data("freeboard-optionIndex",d).data("freeboard-optionValue",c.value).bind("freeboard-insertValue",function(){var d=c.value;d=c.precede_char+d+c.follow_char;var e=b.lastIndexOf("]");-1!=e?$(a).replaceTextAt(e+1,$(a).val().length,d):$(a).insertAtCaret(d),n=c.entity,$(a).triggerHandler("mouseup")}).bind("freeboard-select",function(){$(this).parent().find("li.selected").removeClass("selected"),$(this).addClass("selected"),l=$(this).data("freeboard-optionIndex")})}function i(a,b){$(a).addClass("calculated-value-input").bind("keyup mouseup freeboard-eval",function(c){if(k&&"keyup"==c.type&&(38==c.keyCode||40==c.keyCode||13==c.keyCode))return void c.preventDefault();g(a,b)}).focus(function(){$(a).css({"z-index":3001}),e(a)}).focusout(function(){d(a,b),$(a).css({height:"","z-index":3e3}),$(a).next("ul#value-selector").remove(),k=null,l=-1}).bind("keydown",function(a){if(k)if(38==a.keyCode||40==a.keyCode){a.preventDefault();var b=$(k).find("li");38==a.keyCode?l--:40==a.keyCode&&l++,l<0?l=b.size()-1:l>=b.size()&&(l=0);var c=$(b).eq(l);c.trigger("freeboard-select"),$(k).scrollTop($(c).position().top)}else 13==a.keyCode&&(a.preventDefault(),-1!=l&&$(k).find("li").eq(l).trigger("freeboard-insertValue"))})}var j=new RegExp('.*datasources\\["([^"]*)("\\])?(.*)$'),k=null,l=0,m=[],n=null,o={ANY:"any",ARRAY:"array",OBJECT:"object",STRING:"string",NUMBER:"number",BOOLEAN:"boolean"};return{createValueEditor:function(a,b){b?i(a,b):i(a,o.ANY)},EXPECTED_TYPE:o}},function(a){function b(){var a=document.createElement("p"),b=!1;if(a.addEventListener)a.addEventListener("DOMAttrModified",function(){b=!0},!1);else{if(!a.attachEvent)return!1;a.attachEvent("onDOMAttrModified",function(){b=!0})}return a.setAttribute("id","target"),b}function c(b,c){if(b){var d=this.data("attr-old-value");if(c.attributeName.indexOf("style")>=0){d.style||(d.style={});var e=c.attributeName.split(".");c.attributeName=e[0],c.oldValue=d.style[e[1]],c.newValue=e[1]+":"+this.prop("style")[a.camelCase(e[1])],d.style[e[1]]=c.newValue}else c.oldValue=d[c.attributeName],c.newValue=this.attr(c.attributeName),d[c.attributeName]=c.newValue;this.data("attr-old-value",d)}}var d=window.MutationObserver||window.WebKitMutationObserver;a.fn.attrchange=function(e){var f={trackValues:!1,callback:a.noop};if("function"==typeof e?f.callback=e:a.extend(f,e),f.trackValues&&a(this).each(function(b,c){for(var d,e={},b=0,f=c.attributes,g=f.length;b<g;b++)d=f.item(b),e[d.nodeName]=d.value;a(this).data("attr-old-value",e)}),d){var g={subtree:!1,attributes:!0,attributeOldValue:f.trackValues},h=new d(function(b){b.forEach(function(b){var c=b.target;f.trackValues&&(b.newValue=a(c).attr(b.attributeName)),f.callback.call(c,b)})});return this.each(function(){h.observe(this,g)})}return b()?this.on("DOMAttrModified",function(a){a.originalEvent&&(a=a.originalEvent),a.attributeName=a.attrName,a.oldValue=a.prevValue,f.callback.call(this,a)}):"onpropertychange"in document.body?this.on("propertychange",function(b){b.attributeName=window.event.propertyName,c.call(a(this),f.trackValues,b),f.callback.call(this,b)}):this}}(jQuery),function(a){a.eventEmitter={_JQInit:function(){this._JQ=a(this)},emit:function(a,b){!this._JQ&&this._JQInit(),this._JQ.trigger(a,b)},once:function(a,b){!this._JQ&&this._JQInit(),this._JQ.one(a,b)},on:function(a,b){!this._JQ&&this._JQInit(),this._JQ.bind(a,b)},off:function(a,b){!this._JQ&&this._JQInit(),this._JQ.unbind(a,b)}}}(jQuery);var freeboard=function(){function a(a){a=a.replace(/[\[]/,"\\[").replace(/[\]]/,"\\]");var b=new RegExp("[\\?&]"+a+"=([^&#]*)"),c=b.exec(location.search);return null==c?"":decodeURIComponent(c[1].replace(/\+/g," "))}var b={},c={},d=new FreeboardUI,e=new FreeboardModel(b,c,d),f=new JSEditor,g=new ValueEditor(e),h=new PluginEditor(f,g),i=new DeveloperConsole(e),j={values:{
+"font-family":'"HelveticaNeue-UltraLight", "Helvetica Neue Ultra Light", "Helvetica Neue", sans-serif',color:"#d3d4d4","font-weight":100}};return ko.bindingHandlers.pluginEditor={init:function(a,f,g,i,j){var k=ko.unwrap(f()),l={},m=void 0,n="";"datasource"==k.type?(l=b,n="Datasource"):"widget"==k.type?(l=c,n="Widget"):"pane"==k.type&&(n="Pane"),$(a).click(function(f){if("delete"==k.operation){new DialogBox($("<p>Are you sure you want to delete this "+n+"?</p>"),"Confirm Delete","Yes","No",function(){"datasource"==k.type?e.deleteDatasource(i):"widget"==k.type?e.deleteWidget(i):"pane"==k.type&&e.deletePane(i)})}else{var g=void 0;"datasource"==k.type?"add"==k.operation?m={}:(g=i.type(),m=i.settings(),m.name=i.name()):"widget"==k.type?"add"==k.operation?m={}:(g=i.type(),m=i.settings()):"pane"==k.type&&(m={},"edit"==k.operation&&(m.title=i.title(),m.col_width=i.col_width()),l={settings:{settings:[{name:"title",display_name:"Title",type:"text"},{name:"col_width",display_name:"Columns",type:"integer",default_value:1,required:!0}]}}),h.createPluginEditor(n,l,g,m,function(f){if("add"==k.operation){if("datasource"==k.type){var g=new DatasourceModel(e,b);e.addDatasource(g),g.name(f.settings.name),delete f.settings.name,g.settings(f.settings),g.type(f.type)}else if("widget"==k.type){var g=new WidgetModel(e,c);g.settings(f.settings),g.type(f.type),i.widgets.push(g),d.attachWidgetEditIcons(a)}}else"edit"==k.operation&&("pane"==k.type?(i.title(f.settings.title),i.col_width(f.settings.col_width),d.processResize(!1)):("datasource"==k.type&&(i.name(f.settings.name),delete f.settings.name),i.type(f.type),i.settings(f.settings)))})}})}},ko.virtualElements.allowedBindings.datasourceTypeSettings=!0,ko.bindingHandlers.datasourceTypeSettings={update:function(a,b,c,d,e){processPluginSettings(a,b,c,d,e)}},ko.bindingHandlers.pane={init:function(a,b,c,f,g){e.isEditing()&&$(a).css({cursor:"pointer"}),d.addPane(a,f,g.$root.isEditing())},update:function(a,b,c,f,g){-1==e.panes.indexOf(f)&&d.removePane(a),d.updatePane(a,f)}},ko.bindingHandlers.widget={init:function(a,b,c,f,g){e.isEditing()&&d.attachWidgetEditIcons($(a).parent())},update:function(a,b,c,d,e){d.shouldRender()&&($(a).empty(),d.render(a))}},$(function(){function a(){d.processResize(!0)}d.showLoadingIndicator(!0);var b;$(window).resize(function(){clearTimeout(b),b=setTimeout(a,500)})}),{initialize:function(b,c){ko.applyBindings(e);var f=a("load");""!=f?$.ajax({url:f,success:function(a){e.loadDashboard(a),_.isFunction(c)&&c()}}):(e.allow_edit(b),e.setEditing(b),d.showLoadingIndicator(!1),_.isFunction(c)&&c(),freeboard.emit("initialized"))},newDashboard:function(){e.loadDashboard({allow_edit:!0})},loadDashboard:function(a,b){e.loadDashboard(a,b)},serialize:function(){return e.serialize()},setEditing:function(a,b){e.setEditing(a,b)},isEditing:function(){return e.isEditing()},loadDatasourcePlugin:function(a){_.isUndefined(a.display_name)&&(a.display_name=a.type_name),a.settings.unshift({name:"name",display_name:"Name",type:"text",required:!0}),e.addPluginSource(a.source),b[a.type_name]=a,e._datasourceTypes.valueHasMutated()},resize:function(){d.processResize(!0)},loadWidgetPlugin:function(a){_.isUndefined(a.display_name)&&(a.display_name=a.type_name),e.addPluginSource(a.source),c[a.type_name]=a,e._widgetTypes.valueHasMutated()},setAssetRoot:function(a){f.setAssetRoot(a)},addStyle:function(a,b){var c=a+"{"+b+"}",d=$("style#fb-styles");0==d.length&&(d=$('<style id="fb-styles" type="text/css"></style>'),$("head").append(d)),d[0].styleSheet?d[0].styleSheet.cssText+=c:d.text(d.text()+c)},showLoadingIndicator:function(a){d.showLoadingIndicator(a)},showDialog:function(a,b,c,d,e){new DialogBox(a,b,c,d,e)},getDatasourceSettings:function(a){var b=e.datasources(),c=_.find(b,function(b){return b.name()===a});return c?c.settings():null},setDatasourceSettings:function(a,b){var c=e.datasources(),d=_.find(c,function(b){return b.name()===a});if(!d)return void console.log("Datasource not found");var f=_.defaults(b,d.settings());d.settings(f)},getStyleString:function(a){var b="";return _.each(j[a],function(a,c){b=b+c+":"+a+";"}),b},getStyleObject:function(a){return j[a]},showDeveloperConsole:function(){i.showDeveloperConsole()}}}();$.extend(freeboard,jQuery.eventEmitter),function(){var a=function(a,b){function c(a){e&&clearInterval(e),e=setInterval(function(){d.updateNow()},a)}var d=this,e=null,f=a,g=0,h=!1;c(1e3*f.refresh),this.updateNow=function(){if(!(g>1&&!f.use_thingproxy||g>2)){var a=f.url;2==g&&f.use_thingproxy&&(a=("https:"==location.protocol?"https:":"http:")+"//thingproxy.freeboard.io/fetch/"+encodeURI(f.url));var c=f.body;if(c)try{c=JSON.parse(c)}catch(a){}$.ajax({url:a,dataType:1==g?"JSONP":"JSON",type:f.method||"GET",data:c,beforeSend:function(a){try{_.each(f.headers,function(b){var c=b.name,d=b.value;_.isUndefined(c)||_.isUndefined(d)||a.setRequestHeader(c,d)})}catch(a){}},success:function(a){h=!0,b(a)},error:function(a,b,c){h||(g++,d.updateNow())}})}},this.onDispose=function(){clearInterval(e),e=null},this.onSettingsChanged=function(a){h=!1,g=0,f=a,c(1e3*f.refresh),d.updateNow()}};freeboard.loadDatasourcePlugin({type_name:"JSON",settings:[{name:"url",display_name:"URL",type:"text"},{name:"use_thingproxy",display_name:"Try thingproxy",description:'A direct JSON connection will be tried first, if that fails, a JSONP connection will be tried. If that fails, you can use thingproxy, which can solve many connection problems to APIs. <a href="https://github.com/Freeboard/thingproxy" target="_blank">More information</a>.',type:"boolean",default_value:!0},{name:"refresh",display_name:"Refresh Every",type:"number",suffix:"seconds",default_value:5},{name:"method",display_name:"Method",type:"option",options:[{name:"GET",value:"GET"},{name:"POST",value:"POST"},{name:"PUT",value:"PUT"},{name:"DELETE",value:"DELETE"}]},{name:"body",display_name:"Body",type:"text",description:"The body of the request. Normally only used if method is POST"},{name:"headers",display_name:"Headers",type:"array",settings:[{name:"name",display_name:"Name",type:"text"},{name:"value",display_name:"Value",type:"text"}]}],newInstance:function(b,c,d){c(new a(b,d))}});var b=function(a,b){function c(a){f&&clearInterval(f),f=setInterval(function(){e.updateNow()},a)}function d(a){return a.replace(/\w\S*/g,function(a){return a.charAt(0).toUpperCase()+a.substr(1).toLowerCase()})}var e=this,f=null,g=a;c(1e3*g.refresh),this.updateNow=function(){$.ajax({url:"http://api.openweathermap.org/data/2.5/weather?APPID="+g.api_key+"&q="+encodeURIComponent(g.location)+"&units="+g.units,dataType:"JSONP",success:function(a){var c={place_name:a.name,sunrise:new Date(1e3*a.sys.sunrise).toLocaleTimeString(),sunset:new Date(1e3*a.sys.sunset).toLocaleTimeString(),conditions:d(a.weather[0].description),current_temp:a.main.temp,high_temp:a.main.temp_max,low_temp:a.main.temp_min,pressure:a.main.pressure,humidity:a.main.humidity,wind_speed:a.wind.speed,wind_direction:a.wind.deg};b(c)},error:function(a,b,c){}})},this.onDispose=function(){clearInterval(f),f=null},this.onSettingsChanged=function(a){g=a,e.updateNow(),c(1e3*g.refresh)}};freeboard.loadDatasourcePlugin({type_name:"openweathermap",display_name:"Open Weather Map API",settings:[{name:"api_key",display_name:"API Key",type:"text",description:"Your personal API Key from Open Weather Map"},{name:"location",display_name:"Location",type:"text",description:"Example: London, UK"},{name:"units",display_name:"Units",type:"option",default:"imperial",options:[{name:"Imperial",value:"imperial"},{name:"Metric",value:"metric"}]},{name:"refresh",display_name:"Refresh Every",type:"number",suffix:"seconds",default_value:5}],newInstance:function(a,c,d){c(new b(a,d))}});var c=function(a,b){function c(a){b(a)}var d=this,e=a;this.updateNow=function(){dweetio.get_latest_dweet_for(e.thing_id,function(a,b){a||c(b[0].content)})},this.onDispose=function(){},this.onSettingsChanged=function(a){dweetio.stop_listening_for(e.thing_id),e=a,dweetio.listen_for(e.thing_id,function(a){c(a.content)})},d.onSettingsChanged(a)};freeboard.loadDatasourcePlugin({type_name:"dweet_io",display_name:"Dweet.io",external_scripts:["http://dweet.io/client/dweet.io.min.js"],settings:[{name:"thing_id",display_name:"Thing Name",description:"Example: salty-dog-1",type:"text"}],newInstance:function(a,b,d){b(new c(a,d))}});var d=function(a,b){function c(){h.length>0?(i<h.length&&(b(h[i]),i++),i>=h.length&&g.loop&&(i=0),i<h.length&&(e=setTimeout(c,1e3*g.refresh))):b({})}function d(){h=[],i=0,e&&(clearTimeout(e),e=null)}var e,f=this,g=a,h=[],i=0;this.updateNow=function(){d(),$.ajax({url:g.datafile,dataType:g.is_jsonp?"JSONP":"JSON",success:function(a){h=_.isArray(a)?a:[],i=0,c()},error:function(a,b,c){}})},this.onDispose=function(){d()},this.onSettingsChanged=function(a){g=a,f.updateNow()}};freeboard.loadDatasourcePlugin({type_name:"playback",display_name:"Playback",settings:[{name:"datafile",display_name:"Data File URL",type:"text",description:"A link to a JSON array of data."},{name:"is_jsonp",display_name:"Is JSONP",type:"boolean"},{name:"loop",display_name:"Loop",type:"boolean",description:"Rewind and loop when finished"},{name:"refresh",display_name:"Refresh Every",type:"number",suffix:"seconds",default_value:5}],newInstance:function(a,b,c){b(new d(a,c))}});var e=function(a,b){function c(){e&&(clearTimeout(e),e=null)}function d(){c(),e=setInterval(f.updateNow,1e3*g.refresh)}var e,f=this,g=a;this.updateNow=function(){var a=new Date,c={numeric_value:a.getTime(),full_string_value:a.toLocaleString(),date_string_value:a.toLocaleDateString(),time_string_value:a.toLocaleTimeString(),date_object:a};b(c)},this.onDispose=function(){c()},this.onSettingsChanged=function(a){g=a,d()},d()};freeboard.loadDatasourcePlugin({type_name:"clock",display_name:"Clock",settings:[{name:"refresh",display_name:"Refresh Every",type:"number",suffix:"seconds",default_value:1}],newInstance:function(a,b,c){b(new e(a,c))}}),freeboard.loadDatasourcePlugin({type_name:"meshblu",display_name:"Octoblu",description:"app.octoblu.com",external_scripts:["http://meshblu.octoblu.com/js/meshblu.js"],settings:[{name:"uuid",display_name:"UUID",type:"text",default_value:"device uuid",description:"your device UUID",required:!0},{name:"token",display_name:"Token",type:"text",default_value:"device token",description:"your device TOKEN",required:!0},{name:"server",display_name:"Server",type:"text",default_value:"meshblu.octoblu.com",description:"your server",required:!0},{name:"port",display_name:"Port",type:"number",default_value:80,description:"server port",required:!0}],newInstance:function(a,b,c){b(new f(a,c))}});var f=function(a,b){function c(){var a=skynet.createConnection({uuid:e.uuid,token:e.token,server:e.server,port:e.port});a.on("ready",function(c){a.on("message",function(a){b(a)})})}var d=this,e=a;d.onSettingsChanged=function(a){e=a},d.updateNow=function(){c()},d.onDispose=function(){}}}(),function(){function a(a,b,c){var d=$(b).text();if(d!=a)if($.isNumeric(a)&&$.isNumeric(d)){var e=a.toString().split("."),f=0;e.length>1&&(f=e[1].length),e=d.toString().split(".");var g=0;e.length>1&&(g=e[1].length),jQuery({transitionValue:Number(d),precisionValue:g}).animate({transitionValue:Number(a),precisionValue:f},{duration:c,step:function(){$(b).text(this.transitionValue.toFixed(this.precisionValue))},done:function(){$(b).text(a)}})}else $(b).text(a)}function b(a,b){for(var c=$("<div class='sparkline-legend'></div>"),d=0;d<b.length;d++){var f=e[d%e.length],g=b[d];c.append("<div class='sparkline-legend-value'><span style='color:"+f+"'>●</span>"+g+"</div>")}a.empty().append(c),freeboard.addStyle(".sparkline-legend","margin:5px;"),freeboard.addStyle(".sparkline-legend-value","color:white; font:10px arial,san serif; float:left; overflow:hidden; width:50%;"),freeboard.addStyle(".sparkline-legend-value span","font-weight:bold; padding-right:5px;")}function c(a,b,c){var f=$(a).data().values,g=$(a).data().valueMin,h=$(a).data().valueMax;f||(f=[],g=void 0,h=void 0);var i=function(a,b){f[b]||(f[b]=[]),f[b].length>=d&&f[b].shift(),f[b].push(Number(a)),(void 0===g||a<g)&&(g=a),(void 0===h||a>h)&&(h=a)};_.isArray(b)?_.each(b,i):i(b,0),$(a).data().values=f,$(a).data().valueMin=g,$(a).data().valueMax=h;var j='<span style="color: {{color}}">●</span> {{y}}',k=!1;_.each(f,function(b,d){$(a).sparkline(b,{type:"line",composite:k,height:"100%",width:"100%",fillColor:!1,lineColor:e[d%e.length],lineWidth:2,spotRadius:3,spotColor:!1,minSpotColor:"#78AB49",maxSpotColor:"#78AB49",highlightSpotColor:"#9D3926",highlightLineColor:"#9D3926",chartRangeMin:g,chartRangeMax:h,tooltipFormat:c&&c[d]?j+" ("+c[d]+")":j}),k=!0})}var d=100,e=["#FF9900","#FFFFFF","#B3B4B4","#6B6B6B","#28DE28","#13F7F9","#E6EE18","#C41204","#CA3CB8","#0B1CFB"],f=freeboard.getStyleString("values");freeboard.addStyle(".widget-big-text",f+"font-size:75px;"),freeboard.addStyle(".tw-display","width: 100%; height:100%; display:table; table-layout:fixed;"),freeboard.addStyle(".tw-tr","display:table-row;"),freeboard.addStyle(".tw-tg","display:table-row-group;"),freeboard.addStyle(".tw-tc","display:table-caption;"),freeboard.addStyle(".tw-td","display:table-cell;"),freeboard.addStyle(".tw-value",f+"overflow: hidden;display: inline-block;text-overflow: ellipsis;"),freeboard.addStyle(".tw-unit","display: inline-block;padding-left: 10px;padding-bottom: 1.1em;vertical-align: bottom;"),freeboard.addStyle(".tw-value-wrapper","position: relative;vertical-align: middle;height:100%;"),freeboard.addStyle(".tw-sparkline","height:20px;");var g=function(b){function d(){_.isUndefined(e.units)||""==e.units?h.css("max-width","100%"):h.css("max-width",f.innerWidth()-i.outerWidth(!0)+"px")}var e=b,f=$('<div class="tw-display"></div>'),g=$('<h2 class="section-title tw-title tw-td"></h2>'),h=$('<div class="tw-value"></div>'),i=$('<div class="tw-unit"></div>'),j=$('<div class="tw-sparkline tw-td"></div>');this.render=function(a){$(a).empty(),$(f).append($('<div class="tw-tr"></div>').append(g)).append($('<div class="tw-tr"></div>').append($('<div class="tw-value-wrapper tw-td"></div>').append(h).append(i))).append($('<div class="tw-tr"></div>').append(j)),$(a).append(f),d()},this.onSettingsChanged=function(a){e=a;var b=!_.isUndefined(a.title)&&""!=a.title,c=!_.isUndefined(a.units)&&""!=a.units;a.sparkline?j.attr("style",null):(delete j.data().values,j.empty(),j.hide()),b?(g.html(_.isUndefined(a.title)?"":a.title),g.attr("style",null)):(g.empty(),g.hide()),c?(i.html(_.isUndefined(a.units)?"":a.units),i.attr("style",null)):(i.empty(),i.hide());var f=30;"big"==a.size&&(f=75,a.sparkline&&(f=60)),h.css({"font-size":f+"px"}),d()},this.onSizeChanged=function(){d()},this.onCalculatedValueChanged=function(b,d){"value"==b&&(e.animate?a(d,h,500):h.text(d),e.sparkline&&c(j,d))},this.onDispose=function(){},this.getHeight=function(){return"big"==e.size||e.sparkline?2:1},this.onSettingsChanged(b)};freeboard.loadWidgetPlugin({type_name:"text_widget",display_name:"Text",external_scripts:["plugins/thirdparty/jquery.sparkline.min.js"],settings:[{name:"title",display_name:"Title",type:"text"},{name:"size",display_name:"Size",type:"option",options:[{name:"Regular",value:"regular"},{name:"Big",value:"big"}]},{name:"value",display_name:"Value",type:"calculated"},{name:"sparkline",display_name:"Include Sparkline",type:"boolean"},{name:"animate",display_name:"Animate Value Changes",type:"boolean",default_value:!0},{name:"units",display_name:"Units",type:"text"}],newInstance:function(a,b){b(new g(a))}});var h=0;freeboard.addStyle(".gauge-widget-wrapper","width: 100%;text-align: center;"),freeboard.addStyle(".gauge-widget","width:200px;height:160px;display:inline-block;");var i=function(a){function b(){g&&(f.empty(),c=new JustGage({id:d,value:_.isUndefined(i.min_value)?0:i.min_value,min:_.isUndefined(i.min_value)?0:i.min_value,max:_.isUndefined(i.max_value)?0:i.max_value,label:i.units,showInnerShadow:!1,valueFontColor:"#d3d4d4"}))}var c,d="gauge-"+h++,e=$('<h2 class="section-title"></h2>'),f=$('<div class="gauge-widget" id="'+d+'"></div>'),g=!1,i=a;this.render=function(a){g=!0,$(a).append(e).append($('<div class="gauge-widget-wrapper"></div>').append(f)),b()},this.onSettingsChanged=function(a){a.min_value!=i.min_value||a.max_value!=i.max_value||a.units!=i.units?(i=a,b()):i=a,e.html(a.title)},this.onCalculatedValueChanged=function(a,b){_.isUndefined(c)||c.refresh(Number(b))},this.onDispose=function(){},this.getHeight=function(){return 3},this.onSettingsChanged(a)};freeboard.loadWidgetPlugin({type_name:"gauge",display_name:"Gauge",external_scripts:["plugins/thirdparty/raphael.2.1.0.min.js","plugins/thirdparty/justgage.1.0.1.js"],settings:[{name:"title",display_name:"Title",type:"text"},{name:"value",display_name:"Value",type:"calculated"},{name:"units",display_name:"Units",type:"text"},{name:"min_value",display_name:"Minimum",type:"text",default_value:0},{name:"max_value",display_name:"Maximum",type:"text",default_value:100}],newInstance:function(a,b){b(new i(a))}}),freeboard.addStyle(".sparkline","width:100%;height: 75px;");var j=function(a){var d=$('<h2 class="section-title"></h2>'),e=$('<div class="sparkline"></div>'),f=$("<div></div>"),g=a;this.render=function(a){$(a).append(d).append(e).append(f)},this.onSettingsChanged=function(a){g=a,d.html(_.isUndefined(a.title)?"":a.title),a.include_legend&&b(f,a.legend.split(","))},this.onCalculatedValueChanged=function(a,b){g.legend?c(e,b,g.legend.split(",")):c(e,b)},this.onDispose=function(){},this.getHeight=function(){var a=0;if(g.include_legend&&g.legend){var b=g.legend.split(",").length;b>4?a=.5*Math.floor((b-1)/4):b&&(a=.5)}return 2+a},this.onSettingsChanged(a)};freeboard.loadWidgetPlugin({type_name:"sparkline",display_name:"Sparkline",external_scripts:["plugins/thirdparty/jquery.sparkline.min.js"],settings:[{name:"title",display_name:"Title",type:"text"},{name:"value",display_name:"Value",type:"calculated",multi_input:"true"},{name:"include_legend",display_name:"Include Legend",type:"boolean"},{name:"legend",display_name:"Legend",type:"text",description:"Comma-separated for multiple sparklines"}],newInstance:function(a,b){b(new j(a))}}),freeboard.addStyle("div.pointer-value","position:absolute;height:95px;margin: auto;top: 0px;bottom: 0px;width: 100%;text-align:center;");var k=function(a){function b(a){if(!a||a.length<2)return[];var b=[];b.push(["m",a[0],a[1]]);for(var c=2;c<a.length;c+=2)b.push(["l",a[c],a[c+1]]);return b.push(["z"]),b}var c,d,e,f,g=3,h=0,i=$('<div class="widget-big-text"></div>'),j=$("<div></div>");this.render=function(a){e=$(a).width(),f=$(a).height();var h=Math.min(e,f)/2-2*g;c=Raphael($(a).get()[0],e,f);var k=c.circle(e/2,f/2,h);k.attr("stroke","#FF9900"),k.attr("stroke-width",g),d=c.path(b([e/2,f/2-h+g,15,20,-30,0])),d.attr("stroke-width",0),d.attr("fill","#fff"),$(a).append($('<div class="pointer-value"></div>').append(i).append(j))},this.onSettingsChanged=function(a){j.html(a.units)},this.onCalculatedValueChanged=function(a,b){if("direction"==a){if(!_.isUndefined(d)){d.animate({transform:"r"+b+","+e/2+","+f/2},250,"bounce")}h=b}else"value_text"==a&&i.html(b)},this.onDispose=function(){},this.getHeight=function(){return 4},this.onSettingsChanged(a)};freeboard.loadWidgetPlugin({type_name:"pointer",display_name:"Pointer",external_scripts:["plugins/thirdparty/raphael.2.1.0.min.js"],settings:[{name:"direction",display_name:"Direction",type:"calculated",description:"In degrees"},{name:"value_text",display_name:"Value Text",type:"calculated"},{name:"units",display_name:"Units",type:"text"}],newInstance:function(a,b){b(new k(a))}});var l=function(a){function b(){e&&(clearInterval(e),e=null)}function c(){if(d&&f){var a=f+(-1==f.indexOf("?")?"?":"&")+Date.now();$(d).css({"background-image":"url("+a+")"})}}var d,e,f;this.render=function(a){$(a).css({width:"100%",height:"100%","background-size":"cover","background-position":"center"}),d=a},this.onSettingsChanged=function(a){b(),a.refresh&&a.refresh>0&&(e=setInterval(c,1e3*Number(a.refresh)))},this.onCalculatedValueChanged=function(a,b){"src"==a&&(f=b),c()},this.onDispose=function(){b()},this.getHeight=function(){return 4},this.onSettingsChanged(a)};freeboard.loadWidgetPlugin({type_name:"picture",display_name:"Picture",fill_size:!0,settings:[{name:"src",display_name:"Image URL",type:"calculated"},{type:"number",display_name:"Refresh every",name:"refresh",suffix:"seconds",description:"Leave blank if the image doesn't need to be refreshed"}],newInstance:function(a,b){b(new l(a))}}),freeboard.addStyle(".indicator-light","border-radius:50%;width:22px;height:22px;border:2px solid #3d3d3d;margin-top:5px;float:left;background-color:#222;margin-right:10px;"),freeboard.addStyle(".indicator-light.on","background-color:#FFC773;box-shadow: 0px 0px 15px #FF9900;border-color:#FDF1DF;"),freeboard.addStyle(".indicator-text","margin-top:10px;");var m=function(a){function b(){g.toggleClass("on",i),i?f.text(_.isUndefined(c)?_.isUndefined(h.on_text)?"":h.on_text:c):f.text(_.isUndefined(d)?_.isUndefined(h.off_text)?"":h.off_text:d)}var c,d,e=$('<h2 class="section-title"></h2>'),f=$('<div class="indicator-text"></div>'),g=$('<div class="indicator-light"></div>'),h=a,i=!1;this.render=function(a){$(a).append(e).append(g).append(f)},this.onSettingsChanged=function(a){h=a,e.html(_.isUndefined(a.title)?"":a.title),b()},this.onCalculatedValueChanged=function(a,e){"value"==a&&(i=Boolean(e)),"on_text"==a&&(c=e),"off_text"==a&&(d=e),b()},this.onDispose=function(){},this.getHeight=function(){return 1},this.onSettingsChanged(a)};freeboard.loadWidgetPlugin({type_name:"indicator",display_name:"Indicator Light",settings:[{name:"title",display_name:"Title",type:"text"},{name:"value",display_name:"Value",type:"calculated"},{name:"on_text",display_name:"On Text",type:"calculated"},{name:"off_text",display_name:"Off Text",type:"calculated"}],newInstance:function(a,b){b(new m(a))}}),freeboard.addStyle(".gm-style-cc a","text-shadow:none;");var n=function(a){function b(){if(c&&d&&f.lat&&f.lon){var a=new google.maps.LatLng(f.lat,f.lon);d.setPosition(a),c.panTo(a)}}var c,d,e=a,f={};this.render=function(a){function e(){var e={zoom:13,center:new google.maps.LatLng(37.235,-115.811111),disableDefaultUI:!0,draggable:!1,styles:[{featureType:"water",elementType:"geometry",stylers:[{color:"#2a2a2a"}]},{featureType:"landscape",elementType:"geometry",stylers:[{color:"#000000"},{lightness:20}]},{featureType:"road.highway",elementType:"geometry.fill",stylers:[{color:"#000000"},{lightness:17}]},{featureType:"road.highway",elementType:"geometry.stroke",stylers:[{color:"#000000"},{lightness:29},{weight:.2}]},{featureType:"road.arterial",elementType:"geometry",stylers:[{color:"#000000"},{lightness:18}]},{featureType:"road.local",elementType:"geometry",stylers:[{color:"#000000"},{lightness:16}]},{featureType:"poi",elementType:"geometry",stylers:[{color:"#000000"},{lightness:21}]},{elementType:"labels.text.stroke",stylers:[{visibility:"on"},{color:"#000000"},{lightness:16}]},{elementType:"labels.text.fill",stylers:[{saturation:36},{color:"#000000"},{lightness:40}]},{elementType:"labels.icon",stylers:[{visibility:"off"}]},{featureType:"transit",elementType:"geometry",stylers:[{color:"#000000"},{lightness:19}]},{featureType:"administrative",elementType:"geometry.fill",stylers:[{color:"#000000"},{lightness:20}]},{featureType:"administrative",elementType:"geometry.stroke",stylers:[{color:"#000000"},{lightness:17},{weight:1.2}]}]};c=new google.maps.Map(a,e),google.maps.event.addDomListener(a,"mouseenter",function(a){a.cancelBubble=!0,c.hover||(c.hover=!0,c.setOptions({zoomControl:!0}))}),google.maps.event.addDomListener(a,"mouseleave",function(a){c.hover&&(c.setOptions({zoomControl:!1}),c.hover=!1)}),d=new google.maps.Marker({map:c}),b()}window.google&&window.google.maps?e():(window.gmap_initialize=e,head.js("https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false&callback=gmap_initialize"))},this.onSettingsChanged=function(a){e=a},this.onCalculatedValueChanged=function(a,c){"lat"==a?f.lat=c:"lon"==a&&(f.lon=c),b()},this.onDispose=function(){},this.getHeight=function(){return 4},this.onSettingsChanged(a)};freeboard.loadWidgetPlugin({type_name:"google_map",display_name:"Google Map",fill_size:!0,settings:[{name:"lat",display_name:"Latitude",type:"calculated"},{name:"lon",display_name:"Longitude",type:"calculated"}],newInstance:function(a,b){b(new n(a))}}),freeboard.addStyle(".html-widget","white-space:normal;width:100%;height:100%");var o=function(a){var b=$('<div class="html-widget"></div>'),c=a;this.render=function(a){$(a).append(b)},this.onSettingsChanged=function(a){c=a},this.onCalculatedValueChanged=function(a,c){"html"==a&&b.html(c)},this.onDispose=function(){},this.getHeight=function(){return Number(c.height)},this.onSettingsChanged(a)};freeboard.loadWidgetPlugin({type_name:"html",display_name:"HTML",fill_size:!0,settings:[{name:"html",display_name:"HTML",type:"calculated",description:"Can be literal HTML, or javascript that outputs HTML."},{name:"height",display_name:"Height Blocks",type:"number",default_value:4,description:"A height block is around 60 pixels"}],newInstance:function(a,b){b(new o(a))}})}();
\ No newline at end of file
diff --git a/WebSites/errors/403/js/freeboard_plugins.min.js.map b/WebSites/errors/403/js/freeboard_plugins.min.js.map
new file mode 100644
index 0000000..4fd8675
--- /dev/null
+++ b/WebSites/errors/403/js/freeboard_plugins.min.js.map
@@ -0,0 +1 @@
+{"version":3,"file":"freeboard+plugins.min.js","sources":["freeboard%2Bplugins.js"],"names":["DialogBox","contentElement","title","okTitle","cancelTitle","okCallback","closeModal","overlay","fadeOut","$","this","remove","modalDialog","append","appendTo","footer","click","hold","_","isFunction","fadeIn","FreeboardModel","datasourcePlugins","widgetPlugins","freeboardUI","self","SERIALIZATION_VERSION","version","isEditing","ko","observable","allow_edit","subscribe","newValue","show","hide","header_image","plugins","observableArray","datasources","panes","datasourceData","processDatasourceUpdate","datasourceModel","newData","datasourceName","name","each","pane","widgets","widget","_datasourceTypes","datasourceTypes","computed","read","returnTypes","datasourcePluginType","typeName","type_name","displayName","isUndefined","display_name","push","_widgetTypes","widgetTypes","widgetPluginType","addPluginSource","pluginSource","indexOf","serialize","datasource","columns","getUserColumns","deserialize","object","finishedCallback","finishLoad","setUserColumns","datasourceConfig","DatasourceModel","addDatasource","sortedPanes","sortBy","getPositionForScreenSize","row","paneConfig","PaneModel","length","setEditing","processResize","clearDashboard","plugin","isArray","head","js","removeAllPanes","dispose","removeAll","loadDashboard","dashboardData","callback","showLoadingIndicator","freeboard","emit","loadDashboardFromLocalFile","window","File","FileReader","FileList","Blob","input","document","createElement","type","on","event","files","target","file","reader","addEventListener","fileReaderEvent","textFile","jsonObject","JSON","parse","result","readAsText","trigger","alert","saveDashboard","contentType","a","blob","stringify","body","appendChild","href","URL","createObjectURL","download","deleteDatasource","createPane","newPane","addPane","addGridColumnLeft","addGridColumnRight","subGridColumnLeft","subGridColumnRight","deletePane","deleteWidget","utils","arrayForEach","editing","animate","animateLength","barHeight","outerHeight","addClass","removeClass","css","cursor","top","data","shown","attachWidgetEditIcons","enableGrid","unbind","disableGrid","showPaneEditIcons","toggleEditing","FreeboardUI","layoutWidgets","maxDisplayableColumns","getMaxDisplayableColumnCount","repositionFunction","paneElement","paneModel","dataFor","newPosition","attr","Math","min","col_width","grid","cols","col","processSizeChange","updateGridWidth","userColumns","repositionGrid","updateGridColumnControls","addGridColumn","shift","num_cols","prevColumnIndex","prevCol","prevRow","leftPreviewCol","newCol","rightPreviewCol","subtractGridColumn","col_controls","available_width","width","max_columns","floor","COLUMN_WIDTH","MIN_COLUMNS","newCols","undefined","new_width","rootElement","$el","find","removeData","generate_grid_and_stylesheet","init","PANE_WIDTH","PANE_MARGIN","numCols","max","element","viewModel","position","Number","height","getCalculatedHeight","add_widget","updatePositionForScreenSize","attrchange","trackValues","attributeName","updatePane","calculatedHeight","elementHeight","elementWidth","resize_widget","set_dom_grid_height","displayCols","loadingIndicator","hover","showWidgetEditIcons","isNumber","obj","newColumnIndex","columnDiff","columnIndex","delta","bindingHandlers","gridster","widget_margins","widget_base_dimensions","resize","enabled","axes","disable","enable","removePane","remove_widget","remove_all_widgets","theFreeboardModel","addWidget","widgetCanMoveUp","widgetCanMoveDown","i","moveWidgetUp","array","splice","moveWidgetDown","setTimeout","sumHeights","reduce","memo","rows","ceil","widgetConfig","WidgetModel","disposeWidgetInstance","widgetInstance","onDispose","datasourceRefreshNotifications","calculatedSettingScripts","fillSize","widgetType","newInstance","settings","fill_size","shouldRender","_heightUpdate","valueHasMutated","external_scripts","slice","onSettingsChanged","updateCalculatedSettings","refreshSettingNames","settingName","processCalculatedSetting","callValueFunction","theFunction","call","onSizeChanged","returnValue","e","rawValue","ReferenceError","test","onCalculatedValueChanged","console","log","toString","settingsDefs","datasourceRegex","RegExp","currentSettings","settingDef","script","match","valueFunction","Function","literalText","replace","matches","exec","dsName","getHeight","render","disposeDatasourceInstance","datasourceInstance","latestData","updateCallback","now","Date","last_updated","toLocaleTimeString","datasourceType","updateNow","last_error","getDataRepresentation","dataPath","DeveloperConsole","showDeveloperConsole","addNewScriptRow","scriptURL","tableRow","tableOperations","scriptInput","deleteOperation","pluginScriptsInputs","without","val","tableBody","container","addScript","table","JSEditor","setAssetRoot","_assetRoot","assetRoot","displayJSEditor","value","exampleText","codeWindow","codeMirrorWrapper","codeWindowFooter","codeWindowHeader","codeMirrorEditor","CodeMirror","get","mode","theme","indentUnit","lineNumbers","matchBrackets","autoCloseBrackets","closeButton","getValue","PluginEditor","jsEditor","valueEditor","_displayValidationError","errorMessage","errorElement","html","_removeSettingsRows","nextAll","_isNumerical","n","isNaN","parseFloat","isFinite","createPluginEditor","pluginTypes","currentTypeName","currentSettingsValues","settingsSavedCallback","createSettingRow","tr","form","createSettingsFromDefinition","processHeaderVisibility","newSettings","subTableHead","createSubsettingRow","subsettingValue","subsettingRow","subTableBody","newSetting","subSettingDef","subsettingCol","subsettingValueString","change","subSettingIndex","subTableDiv","scrollTop","scrollHeight","default_value","valueCell","subTable","subTableHeadRow","currentSubSettingValues","subsettingDisplayName","newSubsettingValue","currentSubSettingValue","onOffSwitch","prependTo","checked","prop","defaultValue","options","option","optionName","optionValue","isObject","text","createValueEditor","datasourceToolbox","datasourceTool","mousedown","preventDefault","focus","insertAtCaret","jsEditorTool","suffix","description","selectedType","pluginDescriptionElement","index","required","typeSelect","pluginTypeNames","keys","typeRow","pluginType","currentInstanceName","ValueEditor","_resizeValueEditor","lineBreakCount","newHeight","_autocompleteFromDatasource","inputString","replacementString","_veDatasourceRegex","follow_char","dataPathItems","split","dataPathItem","lastPathObject","last","charAt","dataValue","followChar","_autocompleteOptions","_autocompleteReplacementString","dropdown","selectedOptionIndex","bind","keyCode","substring","getCaretPosition","String","fromCharCode","insertAfter","outerWidth","left","empty","selected","currentIndex","li","mouseenter","replacementIndex","lastIndexOf","replaceTextAt","triggerHandler","parent","next","z-index","focusout","optionItems","size","optionElement","eq","isDOMAttrModifiedSupported","p","flag","attachEvent","setAttribute","checkAttributes","chkAttr","attributes","oldValue","camelCase","MutationObserver","WebKitMutationObserver","fn","o","cfg","noop","extend","el","attrs","l","item","nodeName","mOptions","subtree","attributeOldValue","observer","mutations","forEach","_this","observe","originalEvent","attrName","prevValue","propertyName","jQuery","eventEmitter","_JQInit","_JQ","evt","once","handler","one","off","getParameterByName","regex","results","location","search","decodeURIComponent","pluginEditor","developerConsole","currentStyle","values","font-family","color","font-weight","valueAccessor","allBindingsAccessor","unwrap","types","operation","phraseElement","instanceType","newViewModel","virtualElements","allowedBindings","datasourceTypeSettings","update","bindingContext","processPluginSettings","$root","resizeEnd","resizeTimer","clearTimeout","initialize","allowEdit","applyBindings","freeboardLocation","ajax","url","success","newDashboard","configuration","loadDatasourcePlugin","unshift","source","loadWidgetPlugin","addStyle","selector","rules","styleString","styleElement","styleSheet","cssText","showDialog","getDatasourceSettings","setDatasourceSettings","combinedSettings","defaults","getStyleString","returnString","getStyleObject","jsonDatasource","updateRefresh","refreshTime","updateTimer","clearInterval","setInterval","errorStage","lockErrorStage","refresh","use_thingproxy","requestURL","protocol","encodeURI","dataType","method","beforeSend","xhr","headers","header","setRequestHeader","error","newInstanceCallback","openWeatherMapDatasource","toTitleCase","str","txt","toUpperCase","substr","toLowerCase","encodeURIComponent","units","place_name","sunrise","sys","sunset","conditions","weather","current_temp","main","temp","high_temp","temp_max","low_temp","temp_min","pressure","humidity","wind_speed","wind","speed","wind_direction","deg","default","dweetioDatasource","onNewDweet","dweet","dweetio","get_latest_dweet_for","thing_id","err","content","stop_listening","listen_for","playbackDatasource","moveNext","currentDataset","loop","currentTimeout","stopTimeout","datafile","clockDatasource","stopTimer","timer","date","numeric_value","getTime","full_string_value","toLocaleString","date_string_value","toLocaleDateString","time_string_value","date_object","easeTransitionText","textElement","duration","currentValue","isNumeric","numParts","endingPrecision","startingPrecision","transitionValue","precisionValue","step","toFixed","done","addValueToSparkline","SPARKLINE_HISTORY_LENGTH","sparkline","fillColor","lineColor","lineWidth","spotRadius","spotColor","minSpotColor","maxSpotColor","highlightSpotColor","highlightLineColor","valueStyle","textWidget","updateValueSizing","valueElement","displayElement","innerWidth","unitsElement","titleElement","sparklineElement","shouldDisplayTitle","shouldDisplayUnits","valueFontSize","font-size","gaugeID","gaugeWidget","createGauge","rendered","gaugeElement","gaugeObject","JustGage","id","thisGaugeID","min_value","max_value","label","showInnerShadow","valueFontColor","sparklineWidget","pointerWidget","polygonPath","points","path","paper","triangle","strokeWidth","valueDiv","unitsDiv","radius","Raphael","circle","transform","pictureWidget","updateImage","widgetElement","imageURL","cacheBreakerURL","background-image","background-size","background-position","indicatorWidget","updateState","indicatorElement","toggleClass","isOn","stateElement","on_text","off_text","Boolean","googleMapWidget","updatePosition","map","marker","currentPosition","lat","lon","newLatLon","google","maps","LatLng","setPosition","panTo","initializeMap","mapOptions","zoom","center","disableDefaultUI","draggable","styles","featureType","elementType","stylers","lightness","weight","visibility","saturation","Map","addDomListener","cancelBubble","setOptions","zoomControl","Marker","gmap_initialize","htmlWidget","htmlElement"],"mappings":"AA4MA,QAASA,WAAUC,EAAgBC,EAAOC,EAASC,EAAaC,GAS/D,QAASC,KAERC,EAAQC,QAAQ,IAAK,WAEpBC,EAAEC,MAAMC,WAXV,GAGIJ,GAAUE,EAAE,wDAEZG,EAAcH,EAAE,4BAWpBG,GAAYC,OAAO,6BAA+BX,EAAQ,kBAE1DO,EAAE,uBAAuBK,SAASF,GAAaC,OAAOZ,EAGtD,IAAIc,GAASN,EAAE,qBAAqBK,SAASF,EAE1CT,IAEFM,EAAE,4CAA8CN,EAAU,WAAWW,SAASC,GAAQC,MAAM,WAE3F,GAAIC,IAAO,CAERC,GAAEC,WAAWd,KAEfY,EAAOZ,KAGJY,GAEHX,MAKAF,GAEFK,EAAE,gDAAkDL,EAAc,WAAWU,SAASC,GAAQC,MAAM,WAEnGV,MAIFC,EAAQM,OAAOD,GACfH,EAAE,QAAQI,OAAON,GACjBA,EAAQa,OAAO,KAGhB,QAASC,gBAAeC,EAAmBC,EAAeC,GAEzD,GAAIC,GAAOf,KAEPgB,EAAwB,CAE5BhB,MAAKiB,QAAU,EACfjB,KAAKkB,UAAYC,GAAGC,YAAW,GAC/BpB,KAAKqB,WAAaF,GAAGC,YAAW,GAChCpB,KAAKqB,WAAWC,UAAU,SAASC,GAE/BA,EAEFxB,EAAE,gBAAgByB,OAIlBzB,EAAE,gBAAgB0B,SAIpBzB,KAAK0B,aAAeP,GAAGC,aACvBpB,KAAK2B,QAAUR,GAAGS,kBAClB5B,KAAK6B,YAAcV,GAAGS,kBACtB5B,KAAK8B,MAAQX,GAAGS,kBAChB5B,KAAK+B,kBACL/B,KAAKgC,wBAA0B,SAASC,EAAiBC,GAExD,GAAIC,GAAiBF,EAAgBG,MAErCrB,GAAKgB,eAAeI,GAAkBD,EAEtC1B,EAAE6B,KAAKtB,EAAKe,QAAS,SAASQ,GAE7B9B,EAAE6B,KAAKC,EAAKC,UAAW,SAASC,GAE/BA,EAAOR,wBAAwBG,QAKlCnC,KAAKyC,iBAAmBtB,GAAGC,aAC3BpB,KAAK0C,gBAAkBvB,GAAGwB,UACzBC,KAAM,WAEL7B,EAAK0B,kBAEL,IAAII,KAkBJ,OAhBArC,GAAE6B,KAAKzB,EAAmB,SAASkC,GAElC,GAAIC,GAAWD,EAAqBE,UAChCC,EAAcF,CAEdvC,GAAE0C,YAAYJ,EAAqBK,gBAEtCF,EAAcH,EAAqBK,cAGpCN,EAAYO,MACXhB,KAAcW,EACdI,aAAcF,MAITJ,KAIT7C,KAAKqD,aAAelC,GAAGC,aACvBpB,KAAKsD,YAAcnC,GAAGwB,UACrBC,KAAM,WAEL7B,EAAKsC,cAEL,IAAIR,KAkBJ,OAhBArC,GAAE6B,KAAKxB,EAAe,SAAS0C,GAE9B,GAAIR,GAAWQ,EAAiBP,UAC5BC,EAAcF,CAEdvC,GAAE0C,YAAYK,EAAiBJ,gBAElCF,EAAcM,EAAiBJ,cAGhCN,EAAYO,MACXhB,KAAcW,EACdI,aAAcF,MAITJ,KAIT7C,KAAKwD,gBAAkB,SAASC,GAE5BA,GAAsD,IAAtC1C,EAAKY,QAAQ+B,QAAQD,IAEvC1C,EAAKY,QAAQyB,KAAKK,IAIpBzD,KAAK2D,UAAY,WAEhB,GAAI7B,KAEJtB,GAAE6B,KAAKtB,EAAKe,QAAS,SAASQ,GAE7BR,EAAMsB,KAAKd,EAAKqB,cAGjB,IAAI9B,KAOJ,OALArB,GAAE6B,KAAKtB,EAAKc,cAAe,SAAS+B,GAEnC/B,EAAYuB,KAAKQ,EAAWD,gBAI5B1C,QAAcD,EACdU,aAAcX,EAAKW,eACnBL,WAAcN,EAAKM,aACnBM,QAAcZ,EAAKY,UACnBG,MAAcA,EACdD,YAAcA,EACdgC,QAAc/C,EAAYgD,mBAI5B9D,KAAK+D,YAAc,SAASC,EAAQC,GAInC,QAASC,KAERpD,EAAYqD,eAAeH,EAAOH,SAQjC9C,EAAKM,WANFb,EAAE0C,YAAYc,EAAO3C,aAMR,EAJA2C,EAAO3C,YAMxBN,EAAKE,QAAU+C,EAAO/C,SAAW,EACjCF,EAAKW,aAAasC,EAAOtC,cAEzBlB,EAAE6B,KAAK2B,EAAOnC,YAAa,SAASuC,GAEnC,GAAIR,GAAa,GAAIS,iBAAgBtD,EAAMH,EAC3CgD,GAAWG,YAAYK,GACvBrD,EAAKuD,cAAcV,IAGpB,IAAIW,GAAc/D,EAAEgE,OAAOR,EAAOlC,MAAO,SAASQ,GACjD,MAAOxB,GAAY2D,yBAAyBnC,GAAMoC,KAGnDlE,GAAE6B,KAAKkC,EAAa,SAASI,GAE5B,GAAIrC,GAAO,GAAIsC,WAAU7D,EAAMF,EAC/ByB,GAAKyB,YAAYY,GACjB5D,EAAKe,MAAMsB,KAAKd,KAGdvB,EAAKM,cAAuC,GAAvBN,EAAKe,QAAQ+C,QAEpC9D,EAAK+D,YAAW,GAGdtE,EAAEC,WAAWwD,IAEfA,IAGDnD,EAAYiE,eAAc,GA7C3BhE,EAAKiE,iBAiDLxE,EAAE6B,KAAK2B,EAAOrC,QAAS,SAASsD,GAE/BlE,EAAKyC,gBAAgByB,KAInBzE,EAAE0E,QAAQlB,EAAOrC,UAAYqC,EAAOrC,QAAQkD,OAAS,EAEvDM,KAAKC,GAAGpB,EAAOrC,QAAS,WAEvBuC,MAKDA,KAIFlE,KAAKgF,eAAiB,WAErBlE,EAAYuE,iBAEZ7E,EAAE6B,KAAKtB,EAAKc,cAAe,SAAS+B,GAEnCA,EAAW0B,YAGZ9E,EAAE6B,KAAKtB,EAAKe,QAAS,SAASQ,GAE7BA,EAAKgD,YAGNvE,EAAKY,QAAQ4D,YACbxE,EAAKc,YAAY0D,YACjBxE,EAAKe,MAAMyD,aAGZvF,KAAKwF,cAAgB,SAASC,EAAeC,GAE5C5E,EAAY6E,sBAAqB,GACjC5E,EAAKgD,YAAY0B,EAAe,WAE/B3E,EAAY6E,sBAAqB,GAE9BnF,EAAEC,WAAWiF,IAEfA,IAGIE,UAAUC,KAAK,uBAItB7F,KAAK8F,2BAA6B,WAGjC,GAAGC,OAAOC,MAAQD,OAAOE,YAAcF,OAAOG,UAAYH,OAAOI,KACjE,CACC,GAAIC,GAAQC,SAASC,cAAc,QACnCF,GAAMG,KAAO,OACbxG,EAAEqG,GAAOI,GAAG,SAAU,SAASC,GAE9B,GAAIC,GAAQD,EAAME,OAAOD,KAEzB,IAAGA,GAASA,EAAM7B,OAAS,EAC3B,CACC,GAAI+B,GAAOF,EAAM,GACbG,EAAS,GAAIZ,WAEjBY,GAAOC,iBAAiB,OAAQ,SAASC,GAGxC,GAAIC,GAAWD,EAAgBJ,OAC3BM,EAAaC,KAAKC,MAAMH,EAASI,OAGrCrG,GAAKyE,cAAcyB,GACnBlG,EAAK+D,YAAW,KAGjB+B,EAAOQ,WAAWT,MAIpB7G,EAAEqG,GAAOkB,QAAQ,aAIjBC,OAAM,2CAIRvH,KAAKwH,cAAgB,WAEpB,GAAIC,GAAc,2BACdC,EAAIrB,SAASC,cAAc,KAC3BqB,EAAO,GAAIxB,OAAMe,KAAKU,UAAU7G,EAAK4C,eAAgB4C,KAAQkB,GACjEpB,UAASwB,KAAKC,YAAYJ,GAC1BA,EAAEK,KAAOhC,OAAOiC,IAAIC,gBAAgBN,GACpCD,EAAEQ,SAAW,iBACbR,EAAEf,OAAO,QACTe,EAAEpH,SAGHN,KAAKsE,cAAgB,SAASV,GAE7B7C,EAAKc,YAAYuB,KAAKQ,IAGvB5D,KAAKmI,iBAAmB,SAASvE,SAEzB7C,GAAKgB,eAAe6B,EAAWxB,QACtCwB,EAAW0B,UACXvE,EAAKc,YAAY5B,OAAO2D,IAGzB5D,KAAKoI,WAAa,WAEjB,GAAIC,GAAU,GAAIzD,WAAU7D,EAAMF,EAClCE,GAAKuH,QAAQD,IAGdrI,KAAKuI,kBAAoB,WAExBzH,EAAYyH,qBAGbvI,KAAKwI,mBAAqB,WAEzB1H,EAAY0H,sBAGbxI,KAAKyI,kBAAoB,WAExB3H,EAAY2H,qBAGbzI,KAAK0I,mBAAqB,WAEzB5H,EAAY4H,sBAGb1I,KAAKsI,QAAU,SAAShG,GAEvBvB,EAAKe,MAAMsB,KAAKd,IAGjBtC,KAAK2I,WAAa,SAASrG,GAE1BA,EAAKgD,UACLvE,EAAKe,MAAM7B,OAAOqC,IAGnBtC,KAAK4I,aAAe,SAASpG,GAE5BrB,GAAG0H,MAAMC,aAAa/H,EAAKe,QAAS,SAASQ,GAE5CA,EAAKC,QAAQtC,OAAOuC,KAGrBA,EAAO8C,WAGRtF,KAAK8E,WAAa,SAASiE,EAASC,GAGnC,GAAIjI,EAAKM,eAAgB0H,EAAzB,CAKAhI,EAAKG,UAAU6H,GAEZvI,EAAE0C,YAAY8F,KAEhBA,GAAU,EAGX,IAAIC,GAAgB,EAAY,IAAM,EAClCC,EAAYnJ,EAAE,cAAcoJ,aAE5BJ,IAYHhJ,EAAE,uBAAuBqJ,SAAS,mBAAmBC,YAAY,eACjEtJ,EAAE,mBAAmBuJ,KAAKC,OAAQ,YAClCxJ,EAAE,gBAAgBiJ,SAASQ,IAAO,OAAQP,GAC1ClJ,EAAE,kBAAkBiJ,SAASQ,IAAQN,EAAY,GAAM,MAAOD,GAC9DlJ,EAAE,gBAAgB0J,OAAOC,OAAQ,EACjC5I,EAAY6I,sBAAsB5J,EAAE,iBACpCe,EAAY8I,eAhBZ7J,EAAE,uBAAuBqJ,SAAS,eAAeC,YAAY,mBAC7DtJ,EAAE,mBAAmBuJ,KAAKC,OAAQ,YAClCxJ,EAAE,gBAAgBiJ,SAASQ,IAAO,IAAMN,EAAY,MAAOD,GAC3DlJ,EAAE,kBAAkBiJ,SAASQ,IAAO,MAAOP,GAC3ClJ,EAAE,gBAAgB0J,OAAOC,OAAQ,EACjC3J,EAAE,gBAAgB8J,SAClB/I,EAAYgJ,eAabhJ,EAAYiJ,kBAAkBhB,EAASC,KAGxChJ,KAAKgK,cAAgB,WAEpB,GAAIjB,IAAWhI,EAAKG,WACpBH,GAAK+D,WAAWiE,IAIlB,QAASkB,eAYR,QAASlF,GAAcmF,GAEtB,GAAIC,GAAwBC,IACxBC,EAAqB,YACtBH,KAEFG,EAAqB,WAEpB,GAAIC,GAActK,KACduK,EAAYpJ,GAAGqJ,QAAQF,GAEvBG,EAAchG,EAAyB8F,EAC3CxK,GAAEuK,GAAaI,KAAK,aAAcC,KAAKC,IAAIL,EAAUM,YACpDV,EAAuBW,EAAKC,OAC3BL,KAAK,WAAYD,EAAY/F,KAC7BgG,KAAK,WAAYD,EAAYO,KAE/BT,EAAUU,sBAIZC,EAAgBP,KAAKC,IAAIT,EAAuBgB,IAEhDC,EAAef,GACfgB,IAGD,QAASC,GAAcC,GAEtB,GAAIC,GAAWV,EAAKC,KAAO,CACxBG,GAAgBM,IAElBJ,EAAe,WACd,GAMIX,GANAH,EAActK,KACduK,EAAYpJ,GAAGqJ,QAAQF,GAEvBmB,EAAkBX,EAAKC,KAAO,EAAID,EAAKC,KAAO,EAAI,EAClDW,EAAUnB,EAAUS,IAAIS,GACxBE,EAAUpB,EAAU7F,IAAI+G,EAE5B,IAAGF,EACH,CACCK,gBAAiB,CACjB,IAAIC,GAASH,EAAUZ,EAAKC,KAAOW,EAAU,EAAIZ,EAAKC,IACtDN,IAAe/F,IAAKiH,EAASX,IAAKa,OAIlCC,kBAAkB,EAClBrB,GAAe/F,IAAKiH,EAASX,IAAKU,EAEnC3L,GAAEuK,GAAaI,KAAK,aAAcC,KAAKC,IAAIL,EAAUM,YAAaC,EAAKC,OACrEL,KAAK,WAAYD,EAAY/F,KAC7BgG,KAAK,WAAYD,EAAYO,OAGjCK,IACAF,EAAcL,EAAKC,KAGpB,QAASgB,GAAmBR,GAE3B,GAAIC,GAAWV,EAAKC,KAAO,CACxBG,GAAgBM,IAElBJ,EAAe,WACd,GAMIX,GANAH,EAActK,KACduK,EAAYpJ,GAAGqJ,QAAQF,GAEvBmB,EAAkBX,EAAKC,KAAO,EAC9BW,EAAUnB,EAAUS,IAAIS,GACxBE,EAAUpB,EAAU7F,IAAI+G,EAE5B,IAAGF,EACH,CACC,GAAIM,GAASH,EAAU,EAAIA,EAAU,EAAI,CACzCjB,IAAe/F,IAAKiH,EAASX,IAAKa,OAGnC,CACC,GAAIA,GAASH,GAAWZ,EAAKC,KAAOW,EAAUZ,EAAKC,IACnDN,IAAe/F,IAAKiH,EAASX,IAAKa,GAEnC9L,EAAEuK,GAAaI,KAAK,aAAcC,KAAKC,IAAIL,EAAUM,YAAaC,EAAKC,OACrEL,KAAK,WAAYD,EAAY/F,KAC7BgG,KAAK,WAAYD,EAAYO,OAGjCK,IACAF,EAAcL,EAAKC,KAGpB,QAASM,KAER,GAAIW,GAAejM,EAAE,gBACjBkM,EAAkBlM,EAAE,kBAAkBmM,QACtCC,EAAcxB,KAAKyB,MAAMH,EAAkBI,EAE5CvB,GAAKC,MAAQuB,EAEfN,EAAa5C,SAAS,OAItB4C,EAAa3C,YAAY,OAGvByB,EAAKC,MAAQoB,EAEfH,EAAa5C,SAAS,OAItB4C,EAAa3C,YAAY,OAI3B,QAASe,KAER,GAAI6B,GAAkBlM,EAAE,kBAAkBmM,OAC1C,OAAOvB,MAAKyB,MAAMH,EAAkBI,GAGrC,QAASnB,GAAgBqB,IAETC,SAAZD,GAAmCD,EAAVC,KAE3BA,EAAUD,EAGX,IAAIH,GAAc/B,GACfmC,GAAUJ,IAEZI,EAAUJ,EAIX,IAAIM,GAAaJ,EAAeE,EAAWA,CAG3C,OAFAxM,GAAE,4BAA4BuJ,IAAI,YAAamD,GAE5CF,IAAYzB,EAAKC,MAEZ,GAIA,EAIT,QAASK,GAAef,GAEvB,GAAIqC,GAAc5B,EAAK6B,GAEvBD,GAAYE,KAAK,QAAQ/C,SAASgD,aAClC9M,EAAE,4BAA4BuJ,IAAI,QAAS,IAC3CwB,EAAKgC,+BAELJ,EAAYE,KAAK,QAAQvK,KAAKgI,GAE9BS,EAAKiC,OACLhN,EAAE,4BAA4BuJ,IAAI,QAASwB,EAAKC,KAAOiC,EAAclC,EAAKC,KAAOkC,EAAc,GAGhG,QAASnJ,KAER,MAAOqH,GAGR,QAAShH,GAAe+I,GAEvB/B,EAAcR,KAAKwC,IAAIb,EAAaY,GAsBrC,QAAS5E,GAAQ8E,EAASC,EAAWnM,GAEpC,GAAIoM,GAAW7I,EAAyB4I,GACpCrC,EAAMsC,EAAStC,IACftG,EAAM4I,EAAS5I,IACfwH,EAAQqB,OAAOF,EAAUnB,SACzBsB,EAASD,OAAOF,EAAUI,sBAE9B3C,GAAK4C,WAAWN,EAASlB,EAAOsB,EAAQxC,EAAKtG,GAE1CxD,GAEF6I,GAAkB,GAGnB4D,EAA4BN,EAAW3I,EAAKsG,GAE5CjL,EAAEqN,GAASQ,YACVC,aAAa,EACbnI,SAAa,SAASe,GAEK,YAAvBA,EAAMqH,cAEOH,EAA4BN,EAAWE,OAAO9G,EAAMlF,UAAWiL,QAEhD,YAAvB/F,EAAMqH,eAEEH,EAA4BN,EAAWb,OAAWe,OAAO9G,EAAMlF,cAMlF,QAASwM,GAAWX,EAASC,GAG5B,GAAIW,GAAmBX,EAAUI,sBAE7BQ,EAAgBV,OAAOxN,EAAEqN,GAAS1C,KAAK,eACvCwD,EAAeX,OAAOxN,EAAEqN,GAAS1C,KAAK,gBAEvCsD,GAAoBC,GAAiBZ,EAAUxC,aAAgBqD,IAEjEpD,EAAKqD,cAAcpO,EAAEqN,GAAUC,EAAUxC,YAAamD,EAAkB,WACvElD,EAAKsD,wBAKR,QAAST,GAA4BpD,EAAW7F,EAAKsG,GAEpD,GAAIqD,GAAcvD,EAAKC,IAEnBvK,GAAE0C,YAAYwB,KAAM6F,EAAU7F,IAAI2J,GAAe3J,GACjDlE,EAAE0C,YAAY8H,KAAMT,EAAUS,IAAIqD,GAAerD,GAGtD,QAASrF,GAAqBnE,GAE1BA,EAEF8M,EAAiBxO,QAAQ,GAAGM,SAAS,QAAQM,OAAO,KAIhD4N,EAAiBxO,QAAQ,KAAKG,SAIpC,QAAS8J,GAAkBvI,EAAMwH,GAE7BxI,EAAE0C,YAAY8F,KAEhBA,GAAU,EAGX,IAAIC,GAAgB,EAAY,IAAM,CAEnCzH,IAEFzB,EAAE,eAAeW,OAAOuI,GACxBlJ,EAAE,iBAAiBW,OAAOuI,KAI1BlJ,EAAE,eAAeD,QAAQmJ,GACzBlJ,EAAE,iBAAiBD,QAAQmJ,IAI7B,QAASU,GAAsByD,GAE9BrN,EAAEqN,GAASmB,MAAM,WAEhBC,EAAoBxO,MAAM,IACxB,WAEFwO,EAAoBxO,MAAM,KAI5B,QAASwO,GAAoBpB,EAAS5L,GAElCA,EAEFzB,EAAEqN,GAASR,KAAK,sBAAsBlM,OAAO,KAI7CX,EAAEqN,GAASR,KAAK,sBAAsB9M,QAAQ,KAIhD,QAAS2E,GAAyB8F,GAEjC,GAAIQ,GAAOD,EAAKC,IAEhB,IAAGvK,EAAEiO,SAASlE,EAAU7F,MAAQlE,EAAEiO,SAASlE,EAAUS,KACrD,CACC,GAAI0D,KACJA,GAAI3D,GAAQR,EAAU7F,IACtB6F,EAAU7F,IAAMgK,EAGhBA,KACAA,EAAI3D,GAAQR,EAAUS,IACtBT,EAAUS,IAAM0D,EAGjB,GAAIC,GAAiB,EACjBC,EAAa,GAEjB,KAAI,GAAIC,KAAetE,GAAUS,IACjC,CACC,GAAG6D,GAAe9D,EAEjB,OAAQrG,IAAK6F,EAAU7F,IAAImK,GAAc7D,IAAKT,EAAUS,IAAI6D,GAExD,IAAGtE,EAAUS,IAAI6D,GAAe9D,EAEpC4D,EAAiB5D,MAGlB,CACC,GAAI+D,GAAQ/D,EAAO8D,CAERD,GAARE,IAEFH,EAAiBE,EACjBD,EAAaE,IAKhB,MAAGH,KAAkBpE,GAAUS,KAAO2D,IAAkBpE,GAAU7F,KAEzDA,IAAK6F,EAAU7F,IAAIiK,GAAiB3D,IAAKT,EAAUS,IAAI2D,KAGxDjK,IAAI,EAAEsG,IAAI2D,GA1WnB,GAQI7D,GARAmC,EAAc,GACdD,EAAa,IACbV,EAAc,EACdD,EAAeY,EAAcD,EAAaC,EAE1C9B,EAAcmB,EAEdgC,EAAmBvO,EAAE,oGAwWzB,OAvLAoB,IAAG4N,gBAAgBjE,MAClBiC,KAAM,SAASK,GAGdtC,EAAO/K,EAAEqN,GAAS4B,UACjBC,gBAAyBhC,EAAaA,GACtCiC,wBAAyBlC,EAAY,IACrCmC,QACCC,SAAU,EACVC,KAAO,OAEN5F,KAAK,YAER1E,GAAc,GAEd+F,EAAKwE,aAyKN3J,qBAAuB,SAASnE,GAE/BmE,EAAqBnE,IAEtBuI,kBAAoB,SAASvI,EAAMwH,GAElCe,EAAkBvI,EAAMwH,IAEzBW,sBAAwB,SAASyD,GAEhCzD,EAAsByD,IAEvB3I,yBAA2B,SAAS8F,GAEnC,MAAO9F,GAAyB8F,IAEjCxF,cAAgB,SAASmF,GAExBnF,EAAcmF,IAEfJ,YAAc,WAEbgB,EAAKwE,WAEN1F,WAAa,WAEZkB,EAAKyE,UAENjH,QAAU,SAAS8E,EAASC,EAAWnM,GAEtCoH,EAAQ8E,EAASC,EAAWnM,IAE7B6M,WAAa,SAASX,EAASC,GAE9BU,EAAWX,EAASC,IAErBmC,WAAa,SAASpC,GAErBtC,EAAK2E,cAAcrC,IAEpB/H,eAAiB,WAEhByF,EAAK4E,sBAENnH,kBAAoB,WAEnB+C,GAAc,IAEf9C,mBAAqB,WAEpB8C,GAAc,IAEf7C,kBAAoB,WAEnBsD,GAAmB,IAEpBrD,mBAAqB,WAEpBqD,GAAmB,IAEpBjI,eAAiB,WAEhB,MAAOA,MAERK,eAAiB,SAAS+I,GAEzB/I,EAAe+I,KAqElB,QAAStI,WAAU+K,EAAmB9O,GACrC,GAAIE,GAAOf,IAEXA,MAAKR,MAAQ2B,GAAGC,aAChBpB,KAAKkM,MAAQ/K,GAAGC,WAAW,GAC3BpB,KAAK0E,OACL1E,KAAKgL,OAELhL,KAAK6K,UAAY1J,GAAGC,WAAW,GAC/BpB,KAAK6K,UAAUvJ,UAAU,WAExBP,EAAKkK,sBAGNjL,KAAKuC,QAAUpB,GAAGS,kBAElB5B,KAAK4P,UAAY,SAAUpN,GAC1BxC,KAAKuC,QAAQa,KAAKZ,IAGnBxC,KAAK6P,gBAAkB,SAAUrN,GAChC,MAAQzB,GAAKwB,QAAQmB,QAAQlB,IAAW,GAGzCxC,KAAK8P,kBAAoB,SAAUtN,GAClC,GAAIuN,GAAIhP,EAAKwB,QAAQmB,QAAQlB,EAE7B,OAAQuN,GAAIhP,EAAKwB,UAAUsC,OAAS,GAGrC7E,KAAKgQ,aAAe,SAAUxN,GAC7B,GAAIzB,EAAK8O,gBAAgBrN,GAAS,CACjC,GAAIuN,GAAIhP,EAAKwB,QAAQmB,QAAQlB,GACzByN,EAAQlP,EAAKwB,SACjBxB,GAAKwB,QAAQ2N,OAAOH,EAAI,EAAG,EAAGE,EAAMF,GAAIE,EAAMF,EAAI,MAIpD/P,KAAKmQ,eAAiB,SAAU3N,GAC/B,GAAIzB,EAAK+O,kBAAkBtN,GAAS,CACnC,GAAIuN,GAAIhP,EAAKwB,QAAQmB,QAAQlB,GACzByN,EAAQlP,EAAKwB,SACjBxB,GAAKwB,QAAQ2N,OAAOH,EAAG,EAAGE,EAAMF,EAAI,GAAIE,EAAMF,MAIhD/P,KAAKiL,kBAAoB,WAIxBmF,WAAW,WACV5P,EAAE6B,KAAKtB,EAAKwB,UAAW,SAAUC,GAChCA,EAAOyI,uBAEN,MAGJjL,KAAKyN,oBAAsB,WAC1B,GAAI4C,GAAa7P,EAAE8P,OAAOvP,EAAKwB,UAAW,SAAUgO,EAAM/N,GACzD,MAAO+N,GAAO/N,EAAOgL,UACnB,EAEH6C,IAAc,EACdA,GAAc,EAEdA,GAAc,EAEd,IAAIG,GAAO7F,KAAK8F,MAAMJ,EAAa,IAAM,GAEzC,OAAO1F,MAAKwC,IAAI,EAAGqD,IAGpBxQ,KAAK2D,UAAY,WAChB,GAAIpB,KAMJ,OAJA/B,GAAE6B,KAAKtB,EAAKwB,UAAW,SAAUC,GAChCD,EAAQa,KAAKZ,EAAOmB,gBAIpBnE,MAAOuB,EAAKvB,QACZ0M,MAAOnL,EAAKmL,QACZxH,IAAK3D,EAAK2D,IACVsG,IAAKjK,EAAKiK,IACVH,UAAW9J,EAAK8J,YAChBtI,QAASA,IAIXvC,KAAK+D,YAAc,SAAUC,GAC5BjD,EAAKvB,MAAMwE,EAAOxE,OAClBuB,EAAKmL,MAAMlI,EAAOkI,OAElBnL,EAAK2D,IAAMV,EAAOU,IAClB3D,EAAKiK,IAAMhH,EAAOgH,IAClBjK,EAAK8J,UAAU7G,EAAO6G,WAAa,GAEnCrK,EAAE6B,KAAK2B,EAAOzB,QAAS,SAAUmO,GAChC,GAAIlO,GAAS,GAAImO,aAAYhB,EAAmB9O,EAChD2B,GAAOuB,YAAY2M,GACnB3P,EAAKwB,QAAQa,KAAKZ,MAIpBxC,KAAKsF,QAAU,WACd9E,EAAE6B,KAAKtB,EAAKwB,UAAW,SAAUC,GAChCA,EAAO8C,aA6tBV,QAASqL,aAAYhB,EAAmB9O,GACvC,QAAS+P,KACHpQ,EAAE0C,YAAYnC,EAAK8P,kBACnBrQ,EAAEC,WAAWM,EAAK8P,eAAeC,YACpC/P,EAAK8P,eAAeC,YAGrB/P,EAAK8P,eAAiBrE,QAIxB,GAAIzL,GAAOf,IAEXA,MAAK+Q,kCACL/Q,KAAKgR,4BAELhR,KAAKR,MAAQ2B,GAAGC,aAChBpB,KAAKiR,SAAW9P,GAAGC,YAAW,GAE9BpB,KAAKuG,KAAOpF,GAAGC,aACfpB,KAAKuG,KAAKjF,UAAU,SAAUC,GAM5B,QAAS2C,KACRgN,EAAWC,YAAYpQ,EAAKqQ,WAAY,SAAUP,GAEjD9P,EAAKkQ,SAAUC,EAAWG,aAAc,GACxCtQ,EAAK8P,eAAiBA,EACtB9P,EAAKuQ,cAAa,GAClBvQ,EAAKwQ,cAAcC,oBATtB,GAFAZ,IAEKrP,IAAYV,IAAkBL,EAAEC,WAAWI,EAAcU,GAAU4P,aAAc,CACrF,GAAID,GAAarQ,EAAcU,EAc3B2P,GAAWO,iBACdtM,KAAKC,GAAG8L,EAAWO,iBAAiBC,MAAM,GAAIxN,GAG9CA,OAKHlE,KAAKoR,SAAWjQ,GAAGC,eACnBpB,KAAKoR,SAAS9P,UAAU,SAAUC,IAC5Bf,EAAE0C,YAAYnC,EAAK8P,iBAAmBrQ,EAAEC,WAAWM,EAAK8P,eAAec,oBAC3E5Q,EAAK8P,eAAec,kBAAkBpQ,GAGvCR,EAAK6Q,2BACL7Q,EAAKwQ,cAAcC,oBAGpBxR,KAAKgC,wBAA0B,SAAUG,GACxC,GAAI0P,GAAsB9Q,EAAKgQ,+BAA+B5O,EAE1D3B,GAAE0E,QAAQ2M,IACbrR,EAAE6B,KAAKwP,EAAqB,SAAUC,GACrC/Q,EAAKgR,yBAAyBD,MAKjC9R,KAAKgS,kBAAoB,SAAUC,GAClC,MAAOA,GAAYC,KAAK1F,OAAWmD,EAAkB5N,iBAGtD/B,KAAKiL,kBAAoB,YACnBzK,EAAE0C,YAAYnC,EAAK8P,iBAAmBrQ,EAAEC,WAAWM,EAAK8P,eAAesB,gBAC3EpR,EAAK8P,eAAesB,iBAItBnS,KAAK+R,yBAA2B,SAAUD,GACzC,GAAItR,EAAEC,WAAWM,EAAKiQ,yBAAyBc,IAAe,CAC7D,GAAIM,GAAc5F,MAElB,KACC4F,EAAcrR,EAAKiR,kBAAkBjR,EAAKiQ,yBAAyBc,IAEpE,MAAOO,GACN,GAAIC,GAAWvR,EAAKqQ,WAAWU,EAG3BO,aAAaE,iBAAkB,QAAUC,KAAKF,KACjDF,EAAcE,GAIhB,IAAK9R,EAAE0C,YAAYnC,EAAK8P,iBAAmBrQ,EAAEC,WAAWM,EAAK8P,eAAe4B,4BAA8BjS,EAAE0C,YAAYkP,GACvH,IACCrR,EAAK8P,eAAe4B,yBAAyBX,EAAaM,GAE3D,MAAOC,GACNK,QAAQC,IAAIN,EAAEO,eAMlB5S,KAAK4R,yBAA2B,WAI/B,GAHA7Q,EAAKgQ,kCACLhQ,EAAKiQ,6BAEDxQ,EAAE0C,YAAYnC,EAAKwF,QAAvB,CAKA,GAAIsM,GAAehS,EAAcE,EAAKwF,QAAQ6K,SAC1C0B,EAAkB,GAAIC,QAAO,sDAAuD,KACpFC,EAAkBjS,EAAKqQ,UAE3B5Q,GAAE6B,KAAKwQ,EAAc,SAAUI,GAC9B,GAAuB,cAAnBA,EAAW1M,KAAsB,CACpC,GAAI2M,GAASF,EAAgBC,EAAW7Q,KAExC,KAAK5B,EAAE0C,YAAYgQ,GAAS,EAEtBA,EAAOC,MAAM,WAAatO,QAAU,GAAiC,IAA5BqO,EAAOxP,QAAQ,YAC5DwP,EAAS,UAAYA,EAGtB,IAAIE,EAEJ,KACCA,EAAgB,GAAIC,UAAS,cAAeH,GAE7C,MAAOb,GACN,GAAIiB,GAAcN,EAAgBC,EAAW7Q,MAAMmR,QAAQ,KAAM,OAAOA,QAAQ,UAAW,QAG3FH,GAAgB,GAAIC,UAAS,cAAe,WAAcC,EAAc,MAGzEvS,EAAKiQ,yBAAyBiC,EAAW7Q,MAAQgR,EACjDrS,EAAKgR,yBAAyBkB,EAAW7Q,KAKzC,KAFA,GAAIoR,GAEGA,EAAUV,EAAgBW,KAAKP,IAAS,CAC9C,GAAIQ,GAAUF,EAAQ,IAAMA,EAAQ,GAChC3B,EAAsB9Q,EAAKgQ,+BAA+B2C,EAE1DlT,GAAE0C,YAAY2O,KACjBA,KACA9Q,EAAKgQ,+BAA+B2C,GAAU7B,GAGO,IAAnDrR,EAAEkD,QAAQmO,EAAqBoB,EAAW7Q,OAE5CyP,EAAoBzO,KAAK6P,EAAW7Q,aAQ1CpC,KAAKuR,cAAgBpQ,GAAGC,aACxBpB,KAAKwN,OAASrM,GAAGwB,UAChBC,KAAM,WAGL,MAFA7B,GAAKwQ,iBAEA/Q,EAAE0C,YAAYnC,EAAK8P,iBAAmBrQ,EAAEC,WAAWM,EAAK8P,eAAe8C,WACpE5S,EAAK8P,eAAe8C,YAGrB,KAIT3T,KAAKsR,aAAenQ,GAAGC,YAAW,GAClCpB,KAAK4T,OAAS,SAAUxG,GACvBrM,EAAKuQ,cAAa,IACb9Q,EAAE0C,YAAYnC,EAAK8P,iBAAmBrQ,EAAEC,WAAWM,EAAK8P,eAAe+C,UAC3E7S,EAAK8P,eAAe+C,OAAOxG,GAC3BrM,EAAK6Q,6BAIP5R,KAAKsF,QAAU,aAIftF,KAAK2D,UAAY,WAChB,OACCnE,MAAOuB,EAAKvB,QACZ+G,KAAMxF,EAAKwF,OACX6K,SAAUrQ,EAAKqQ,aAIjBpR,KAAK+D,YAAc,SAAUC,GAC5BjD,EAAKvB,MAAMwE,EAAOxE,OAClBuB,EAAKqQ,SAASpN,EAAOoN,UACrBrQ,EAAKwF,KAAKvC,EAAOuC,OAzpEnBlC,gBAAkB,SAASsL,EAAmB/O,GAG7C,QAASiT,KAEJrT,EAAE0C,YAAYnC,EAAK+S,sBAEnBtT,EAAEC,WAAWM,EAAK+S,mBAAmBhD,YAEvC/P,EAAK+S,mBAAmBhD,YAGzB/P,EAAK+S,mBAAqBtH,QAX5B,GAAIzL,GAAOf,IAeXA,MAAKoC,KAAOjB,GAAGC,aACfpB,KAAK+T,WAAa5S,GAAGC,aACrBpB,KAAKoR,SAAWjQ,GAAGC,eACnBpB,KAAKoR,SAAS9P,UAAU,SAASC,IAE5Bf,EAAE0C,YAAYnC,EAAK+S,qBAAuBtT,EAAEC,WAAWM,EAAK+S,mBAAmBnC,oBAElF5Q,EAAK+S,mBAAmBnC,kBAAkBpQ,KAI5CvB,KAAKgU,eAAiB,SAAS9R,GAE9ByN,EAAkB3N,wBAAwBjB,EAAMmB,GAEhDnB,EAAKgT,WAAW7R,EAEhB,IAAI+R,GAAM,GAAIC,KACdnT,GAAKoT,aAAaF,EAAIG,uBAGvBpU,KAAKuG,KAAOpF,GAAGC,aACfpB,KAAKuG,KAAKjF,UAAU,SAASC,GAQ3B,QAAS2C,KAERmQ,EAAelD,YAAYpQ,EAAKqQ,WAAY,SAAS0C,GAGpD/S,EAAK+S,mBAAqBA,EAC1BA,EAAmBQ,aAEjBvT,EAAKiT,gBAZV,GAFAH,IAEItS,IAAYX,IAAsBJ,EAAEC,WAAWG,EAAkBW,GAAU4P,aAC/E,CACC,GAAIkD,GAAiBzT,EAAkBW,EAcpC8S,GAAe5C,iBAEjBtM,KAAKC,GAAGiP,EAAe5C,iBAAiBC,MAAM,GAAIxN,GAIlDA,OAKHlE,KAAKmU,aAAehT,GAAGC,WAAW,SAClCpB,KAAKuU,WAAapT,GAAGC,aAErBpB,KAAK2D,UAAY,WAEhB,OACCvB,KAAUrB,EAAKqB,OACfmE,KAAUxF,EAAKwF,OACf6K,SAAUrQ,EAAKqQ,aAIjBpR,KAAK+D,YAAc,SAASC,GAE3BjD,EAAKqQ,SAASpN,EAAOoN,UACrBrQ,EAAKqB,KAAK4B,EAAO5B,MACjBrB,EAAKwF,KAAKvC,EAAOuC,OAGlBvG,KAAKwU,sBAAwB,SAASC,GAErC,GAAIrB,GAAgB,GAAIC,UAAS,OAAQ,UAAYoB,EAAW,IAChE,OAAOrB,GAAclB,KAAK1F,OAAWzL,EAAKgT,eAG3C/T,KAAKsU,UAAY,YAEZ9T,EAAE0C,YAAYnC,EAAK+S,qBAAuBtT,EAAEC,WAAWM,EAAK+S,mBAAmBQ,YAElFvT,EAAK+S,mBAAmBQ,aAI1BtU,KAAKsF,QAAU,WAEduO,MAIFa,iBAAmB,SAAS/E,GAE3B,QAASgF,KAuBR,QAASC,GAAgBC,GAExB,GAAIC,GAAW/U,EAAE,aACbgV,EAAkBhV,EAAE,mCACpBiV,EAAcjV,EAAE,mEAChBkV,EAAkBlV,EAAE,kDAAkDO,MAAM,WAC/E4U,EAAsB1U,EAAE2U,QAAQD,EAAqBF,GACrDF,EAAS7U,UAGViV,GAAoB9R,KAAK4R,GAEtBH,GAEFG,EAAYI,IAAIP,GAGjBE,EAAgB5U,OAAO8U,GACvBI,EACElV,OAAO2U,EACP3U,OAAOJ,EAAE,aAAaI,OAAO6U,IAC5B7U,OAAOJ,EAAE,oCAAoCI,OAAO4U,KA1CxD,GAAIG,MACAI,EAAYvV,EAAE,eACdwV,EAAYxV,EAAE,sDACdyV,EAAQzV,EAAE,0DAEdyV,GAAMrV,OAAOJ,EAAE,+DAEf,IAAIsV,GAAYtV,EAAE,kBAElByV,GAAMrV,OAAOkV,GAEbC,EAAUnV,OAAOJ,EAAE,8FACjBI,OAAOqV,GACPrV,OAAOoV,GACEpV,OAAO,8NA+BlBK,EAAE6B,KAAKsN,EAAkBhO,UAAW,SAAS8B,GAE5CmR,EAAgBnR,KAIjB8R,EAAUjV,MAAM,WAEfsU,MAGD,GAAItV,WAAUgW,EAAW,oBAAqB,KAAM,KAAM,WAGzD9U,EAAE6B,KAAKsN,EAAkBhO,UAAW,SAAS8B,GAE5C1D,EAAE,gBAAkB0D,EAAe,MAAMxD,WAI1C0P,EAAkBhO,QAAQ4D,YAE1B/E,EAAE6B,KAAK6S,EAAqB,SAASF,GAEpC,GAAIH,GAAYG,EAAYI,KAEzBP,IAAaA,EAAUhQ,OAAS,IAElC8K,EAAkBnM,gBAAgBqR,GAGlC1P,KAAKC,GAAGyP,EAAY,IAAMX,KAAKD,YAQnC,OACCU,qBAAuB,WAEtBA,OAk4BHc,SAAW,WAGV,QAASC,GAAaC,GACrBC,EAAYD,EAGb,QAASE,GAAgBC,EAAOpQ,GAE/B,GAAIqQ,GAAc,uJAGbD,KACJA,EAAQC,EAGT,IAAIC,GAAajW,EAAE,mCACfkW,EAAoBlW,EAAE,2CACtBmW,EAAmBnW,EAAE,0CACrBoW,EAAmBpW,EAAE,6hBAEzBiW,GAAW7V,QAAQgW,EAAkBF,EAAmBC,IAExDnW,EAAE,QAAQI,OAAO6V,EAEjB,IAAII,GAAmBC,WAAWJ,EAAkBK,IAAI,IAEtDR,MAAOA,EACPS,KAAM,aACNC,MAAO,WACPC,WAAY,EACZC,aAAa,EACbC,eAAe,EACfC,mBAAmB,IAIjBC,EAAc9W,EAAE,6DAA6DO,MAAM,WACtF,GAAIoF,EAAU,CACb,GAAInE,GAAW6U,EAAiBU,UAE5BvV,KAAawU,IAChBxU,EAAW,IAGZmE,EAASnE,GACTyU,EAAW/V,WAIbiW,GAAiB/V,OAAO0W,GAjDzB,GAAIjB,GAAY,EAqDhB,QACCC,gBAAiB,SAAUC,EAAOpQ,GACjCmQ,EAAgBC,EAAOpQ,IAExBgQ,aAAc,SAAUE,GACvBF,EAAaE,MAoHhBmB,aAAe,SAASC,EAAUC,GAEjC,QAASC,GAAwBpF,EAAaqF,GAE7C,GAAIC,GAAerX,EAAE,wCAAwCsX,KAAKF,EAClEpX,GAAE,4BAA8B+R,GAAa3R,OAAOiX,GAGrD,QAASE,KAELvX,EAAE,8BAA8B8E,OAElC9E,EAAE,8BAA8BwX,UAAUtX,SAI1CF,EAAE,6BAA6BwX,UAAUtX,SAI3C,QAASuX,GAAaC,GAErB,OAAQC,MAAMC,WAAWF,KAAOG,SAASH,GAG1C,QAASI,GAAmBrY,EAAOsY,EAAaC,EAAiBC,EAAuBC,GAOvF,QAASC,GAAiB9V,EAAMa,GAE/B,GAAIkV,GAAKpY,EAAE,wBAA0BqC,EAAO,6BAA6BhC,SAASgY,EAGlF,OADAD,GAAGhY,OAAO,wDAA0D8C,EAAc,kBAC3ElD,EAAE,oCAAsCqC,EAAO,+BAA+BhC,SAAS+X,GAS/F,QAASE,GAA6BxF,GAErCrS,EAAE6B,KAAKwQ,EAAc,SAASI,GAgD3B,QAASqF,KAELC,EAAYnH,SAAS6B,EAAW7Q,MAAMyC,OAAS,EAEjD2T,EAAahX,OAIbgX,EAAa/W,OAIf,QAASgX,GAAoBC,GAE5B,GAAIC,GAAgB5Y,EAAE,aAAaK,SAASwY,GAExCC,IAEArY,GAAE0E,QAAQqT,EAAYnH,SAAS6B,EAAW7Q,SAE7CmW,EAAYnH,SAAS6B,EAAW7Q,UAGjCmW,EAAYnH,SAAS6B,EAAW7Q,MAAMgB,KAAKyV,GAE3CrY,EAAE6B,KAAK4Q,EAAW7B,SAAU,SAAS0H,GAEpC,GAAIC,GAAgBhZ,EAAE,aAAaK,SAASuY,GACxCK,EAAwB,EAExBxY,GAAE0C,YAAYwV,EAAgBI,EAAc1W,SAE/C4W,EAAwBN,EAAgBI,EAAc1W,OAGvDyW,EAAWC,EAAc1W,MAAQ4W,EAEjCjZ,EAAE,+CAA+CK,SAAS2Y,GAAe3D,IAAI4D,GAAuBC,OAAO,WAE1GJ,EAAWC,EAAc1W,MAAQrC,EAAEC,MAAMoV,UAI3CuD,EAAcxY,OAAOJ,EAAE,yCAAyCI,OAAOJ,EAAE,mCAAmCI,OAAOJ,EAAE,aAAaI,OAAOJ,EAAE,yCAAyCO,MAAM,WAEpL,GAAI4Y,GAAkBX,EAAYnH,SAAS6B,EAAW7Q,MAAMsB,QAAQmV,EAE9C,KAAnBK,IAEFX,EAAYnH,SAAS6B,EAAW7Q,MAAM8N,OAAOgJ,EAAiB,GAC9DP,EAAc1Y,SACdqY,WAIPa,EAAYC,UAAUD,EAAY,GAAGE,cAErCf,KAtGC9X,EAAE0C,YAAY+P,EAAWqG,gBAAkB9Y,EAAE0C,YAAY8U,EAAsB/E,EAAW7Q,SAE7F4V,EAAsB/E,EAAW7Q,MAAQ6Q,EAAWqG,cAGrD,IAAIrW,GAAcgQ,EAAW7Q,IAEzB5B,GAAE0C,YAAY+P,EAAW9P,gBAE5BF,EAAcgQ,EAAW9P,aAG1B,IAAIoW,GAAYrB,EAAiBjF,EAAW7Q,KAAMa,EAElD,QAAQgQ,EAAW1M,MAElB,IAAK,QAEJ,GAAI4S,GAAcpZ,EAAE,iDAAiDK,SAASmZ,GAE1EC,EAAWzZ,EAAE,2DAA2DK,SAAS+Y,GACjFX,EAAezY,EAAE,mBAAmB0B,OAAOrB,SAASoZ,GACpDC,EAAkB1Z,EAAE,aAAaK,SAASoY,GAC1CI,EAAe7Y,EAAE,mBAAmBK,SAASoZ,GAE7CE,IAGJlZ,GAAE6B,KAAK4Q,EAAW7B,SAAU,SAAS0H,GAEpC,GAAIa,GAAwBb,EAAc1W,IAEtC5B,GAAE0C,YAAY4V,EAAc3V,gBAE/BwW,EAAwBb,EAAc3V,cAGvCpD,EAAE,OAAS4Z,EAAwB,SAASvZ,SAASqZ,KAGnDxG,EAAW7Q,OAAQ4V,KAErB0B,EAA0B1B,EAAsB/E,EAAW7Q,OA+D5DrC,EAAE,sDAAsDK,SAASmZ,GAAWjZ,MAAM,WAEjF,GAAIsZ,KAEJpZ,GAAE6B,KAAK4Q,EAAW7B,SAAU,SAAS0H,GAEpCc,EAAmBd,EAAc1W,MAAQ,KAG1CqW,EAAoBmB,KAIrBpZ,EAAE6B,KAAKqX,EAAyB,SAASG,GAExCpB,EAAoBoB,IAGrB,MAED,KAAK,UAEJtB,EAAYnH,SAAS6B,EAAW7Q,MAAQ4V,EAAsB/E,EAAW7Q,KAEvD,IAAI0X,GAAc/Z,EAAE,kEAAoEkT,EAAW7Q,KAAO,2JAA2JhC,SAASmZ,GAE5RnT,EAAQrG,EAAE,8EAAgFkT,EAAW7Q,KAAO,YAAY2X,UAAUD,GAAab,OAAO,WAEzJV,EAAYnH,SAAS6B,EAAW7Q,MAAQpC,KAAKga,SAG3C/G,GAAW7Q,OAAQ4V,IAErB5R,EAAM6T,KAAK,UAAWjC,EAAsB/E,EAAW7Q,MAGxD,MAED,KAAK,SAEJ,GAAI8X,GAAelC,EAAsB/E,EAAW7Q,MAEhDgE,EAAQrG,EAAE,qBAAqBK,SAASL,EAAE,qCAAqCK,SAASmZ,IAAYN,OAAO,WAE9GV,EAAYnH,SAAS6B,EAAW7Q,MAAQrC,EAAEC,MAAMoV,OAGjD5U,GAAE6B,KAAK4Q,EAAWkH,QAAS,SAASC,GAGnC,GAAIC,GACAC,CAED9Z,GAAE+Z,SAASH,IAEbC,EAAaD,EAAOhY,KACpBkY,EAAcF,EAAOtE,OAIrBuE,EAAaD,EAGX5Z,EAAE0C,YAAYoX,KAEhBA,EAAcD,GAGZ7Z,EAAE0C,YAAYgX,KAEhBA,EAAeI,GAGhBva,EAAE,qBAAqBya,KAAKH,GAAY3P,KAAK,QAAS4P,GAAala,SAASgG,KAG7EmS,EAAYnH,SAAS6B,EAAW7Q,MAAQ8X,EAErCjH,EAAW7Q,OAAQ4V,IAErB5R,EAAMgP,IAAI4C,EAAsB/E,EAAW7Q,MAG5C,MAED,SAKC,GAHAmW,EAAYnH,SAAS6B,EAAW7Q,MAAQ4V,EAAsB/E,EAAW7Q,MAGnD,cAAnB6Q,EAAW1M,KACd,CACC,GAAIH,GAAQrG,EAAE,yBAAyBK,SAASmZ,GAAWN,OAAO,WAEjEV,EAAYnH,SAAS6B,EAAW7Q,MAAQrC,EAAEC,MAAMoV,OAG9CnC,GAAW7Q,OAAQ4V,IAErB5R,EAAMgP,IAAI4C,EAAsB/E,EAAW7Q,OAG5C6U,EAAYwD,kBAAkBrU,EAET,IAAIsU,GAAoB3a,EAAE,2DAEtB4a,EAAiB5a,EAAE,0EAA0E6a,UAAU,SAASvI,GAEhHA,EAAEwI,iBACF9a,EAAEqG,GAAO0U,QACT/a,EAAEqG,GAAO2U,cAAc,iBACvBhb,EAAEqG,GAAOkB,QAAQ,oBAGjB0T,EAAejb,EAAE,gFAAgF6a,UAAU,SAASvI,GAEpHA,EAAEwI,iBAEF7D,EAASnB,gBAAgBzP,EAAMgP,MAAO,SAAShO,GAC3ChB,EAAMgP,IAAIhO,GACVhB,EAAM6S,YAIdlZ,GAAEwZ,GAAWpZ,OAAOua,EAAkBva,QAAQwa,EAAgBK,SAGpF,CACC,GAAI5U,GAAQrG,EAAE,uBAAuBK,SAASmZ,GAAWN,OAAO,WAInCV,EAAYnH,SAAS6B,EAAW7Q,MAFd,UAAnB6Q,EAAW1M,KAE8BgH,OAAOxN,EAAEC,MAAMoV,OAIvCrV,EAAEC,MAAMoV,OAIlDnC,GAAW7Q,OAAQ4V,IAErB5R,EAAMgP,IAAI4C,EAAsB/E,EAAW7Q,QAQ/B5B,EAAE0C,YAAY+P,EAAWgI,SAEzB1B,EAAUpZ,OAAOJ,EAAE,6BAA+BkT,EAAWgI,OAAS,WAGlFza,EAAE0C,YAAY+P,EAAWiI,cAE5B3B,EAAUpZ,OAAOJ,EAAE,oCAAsCkT,EAAWiI,YAAc,aA9RrF,GAaIC,GAbA5C,GACHhS,KAAUwR,EACV3G,aAYGgH,EAAOrY,EAAE,eAETqb,EAA2Brb,EAAE,uCAAuC0B,MACxE2W,GAAKjY,OAAOib,GAmRZ,GAAI9b,WAAU8Y,EAAM5Y,EAAO,OAAQ,SAAU,WAE5CO,EAAE,qBAAqBE,QAGvB,KAAI,GAAIob,GAAQ,EAAGA,EAAQF,EAAa/J,SAASvM,OAAQwW,IACzD,CACC,GAAIpI,GAAakI,EAAa/J,SAASiK,EAEvC,IAAGpI,EAAWqI,WAAa9a,EAAE0C,YAAYqV,EAAYnH,SAAS6B,EAAW7Q,QAAmD,IAAzCmW,EAAYnH,SAAS6B,EAAW7Q,OAGlH,MADe8U,GAAwBjE,EAAW7Q,KAAM,sBACjD,CAEH,IAAsB,UAAnB6Q,EAAW1M,OAAqBiR,EAAae,EAAYnH,SAAS6B,EAAW7Q,OAGpF,MADe8U,GAAwBjE,EAAW7Q,KAAM,sBACjD,EAIN5B,EAAEC,WAAWwX,IAEfA,EAAsBM,IAKxB,IACIgD,GADAC,EAAkBhb,EAAEib,KAAK3D,EAG7B,IAAG0D,EAAgB3W,OAAS,EAC5B,CACC,GAAI6W,GAAUxD,EAAiB,eAAgB,OAC/CqD,GAAaxb,EAAE,qBAAqBK,SAASL,EAAE,qCAAqCK,SAASsb,IAE7FH,EAAWpb,OAAOJ,EAAE,qCAAqC2K,KAAK,QAAS,cAEvElK,EAAE6B,KAAKyV,EAAa,SAAS6D,GAE5BJ,EAAWpb,OAAOJ,EAAE,qBAAqBya,KAAKmB,EAAWxY,cAAcuH,KAAK,QAASiR,EAAW3Y,cAGjGuY,EAAWtC,OAAO,WAEjBV,EAAYhS,KAAOxG,EAAEC,MAAMoV,MAC3BmD,EAAYnH,YAGZkG,IAEA6D,EAAerD,EAAYyD,EAAWnG,OAEnC5U,EAAE0C,YAAYiY,IAEhBpb,EAAE,8BAA8B0B,OAChC1B,EAAE,cAAc0B,SAID1B,EAAE,8BAA8ByB,OAE7B2Z,EAAaD,aAAeC,EAAaD,YAAYrW,OAAS,EAE7DuW,EAAyB/D,KAAK8D,EAAaD,aAAa1Z,OAIxD4Z,EAAyB3Z,OAG5C1B,EAAE,cAAcyB,OAChB6W,EAA6B8C,EAAa/J,iBAIX,IAA1BoK,EAAgB3W,SAEvBsW,EAAerD,EAAY0D,EAAgB,IAC3CjD,EAAYhS,KAAO4U,EAAanY,UAChCuV,EAAYnH,YACZiH,EAA6B8C,EAAa/J,UAGlCmK,KAEI/a,EAAE0C,YAAY6U,IAEbhY,EAAE,8BAA8B0B,OAChC1B,EAAE,cAAc0B,SAIhB1B,EAAE,cAAcyB,OAChB+Z,EAAWnG,IAAI2C,GAAiBzQ,QAAQ,YAMvD,OACCuQ,mBAAqB,SAClBrY,EACAsY,EACA8D,EACA7D,EACAC,EACAC,GAEFJ,EAAmBrY,EAAOsY,EAAa8D,EAAqB7D,EAAiBC,EAAuBC,MAKvG4D,YAAc,SAASlM,GAOtB,QAASmM,GAAmB1O,GAE3B,GAAI2O,IAAkBhc,EAAEqN,GAASgI,MAAMjC,MAAM,YAActO,OAEvDmX,EAAYrR,KAAKC,IAAI,IAAK,IAAMmR,EAAiB,GAErDhc,GAAEqN,GAAS9D,KAAKkE,OAAQwO,EAAY,OAGrC,QAASC,GAA4BC,EAAara,GAEjD,GAGIsa,GAHAhJ,EAAQiJ,EAAmB3I,KAAKyI,GAEhC/B,IAGJ,IAAGhH,EAEF,GAAe,IAAZA,EAAM,GAER3S,EAAE6B,KAAKR,EAAa,SAAS+B,GAE5BuW,EAAQ/W,MAAM0S,MAAOlS,EAAWxB,OAAQia,YAAa,eAGlD,IAAe,IAAZlJ,EAAM,IAAY3S,EAAE0C,YAAYiQ,EAAM,IAE7CgJ,EAAoBhJ,EAAM,GAE1B3S,EAAE6B,KAAKR,EAAa,SAAS+B,GAE5B,GAAI8P,GAAS9P,EAAWxB,MAErBsR,IAAUyI,GAA0D,GAArCzI,EAAOhQ,QAAQyY,IAEhDhC,EAAQ/W,MAAM0S,MAAOpC,EAAQ2I,YAAa,eAK7C,CACC,GAAIzY,GAAapD,EAAEoM,KAAK/K,EAAa,SAAS+B,GAE7C,MAAQA,GAAWxB,SAAW+Q,EAAM,IAGrC,KAAI3S,EAAE0C,YAAYU,GAClB,CACC,GAAI6Q,GAAW,EAEXjU,GAAE0C,YAAYiQ,EAAM,MAEvBsB,EAAWtB,EAAM,GAAKA,EAAM,GAG7B,IAAImJ,GAAgB7H,EAAS8H,MAAM,OACnC9H,GAAW,MAEX,KAAI,GAAI4G,GAAQ,EAAGA,EAAQiB,EAAczX,OAAS,EAAGwW,IAEzB,IAAxBiB,EAAcjB,KAEhBmB,aAAe,KAAQF,EAAcjB,GAAS,KAC9C5G,GAAsB+H,aAIxB,IAAIC,GAAiBjc,EAAEkc,KAAKJ,EAG2B,MAApDG,EAAeE,OAAOF,EAAe5X,OAAS,KAEhD4X,EAAiBA,EAAelJ,QAAQ,SAAU,IAClDkB,EAAWA,EAAW,KAAQgI,EAAiB,KAGhD,IAAIG,GAAYhZ,EAAW4Q,sBAAsBC,EAEjD,IAAGjU,EAAE0E,QAAQ0X,GAEZ,IAAI,GAAIvB,GAAQ,EAAGA,EAAQuB,EAAU/X,OAAQwW,IAC7C,CACC,GAAIwB,GAAa,IAEdrc,GAAE+Z,SAASqC,EAAUvB,IAEvBwB,GAA0B,OAEnBrc,EAAE0E,QAAQ0X,EAAUvB,MAE3BwB,GAA0B,OAG3B1C,EAAQ/W,MAAM0S,MAAOuF,EAAOgB,YAAaQ,QAGnCrc,GAAE+Z,SAASqC,KAElBT,EAAoBM,EAE+B,IAAhDjc,EAAEib,KAAKmB,GAAWlZ,QAAQyY,IAE5B3b,EAAE6B,KAAKua,EAAW,SAAS9G,EAAO1T,GAEjC,GAAGA,GAAQqa,GAAkD,GAAhCra,EAAKsB,QAAQ+Y,GAC1C,CACC,GAAII,GAAa,IAEdrc,GAAE0E,QAAQ4Q,GAEZ+G,EAAa,MAENrc,EAAE+Z,SAASzE,KAElB+G,EAAa,QAGd1C,EAAQ/W,MAAM0S,MAAO1T,EAAMia,YAAaQ,SAQ/CC,EAAuB3C,EACvB4C,EAAiCZ,EAGlC,QAAS1B,GAAkBrN,GAE1B,GAAI4P,GAAW,KACXC,EAAsB,CAE1Bld,GAAEqN,GAAShE,SAAS,0BAA0B8T,KAAK,+BAA+B,SAASzW,GAG1F,GAAGuW,GAA0B,SAAdvW,EAAMF,OAAqC,IAAjBE,EAAM0W,SAAkC,IAAjB1W,EAAM0W,SAAkC,IAAjB1W,EAAM0W,SAG5F,WADA1W,GAAMoU,gBAIP,IAAIqB,GAAcnc,EAAEqN,GAASgI,MAAMgI,UAAU,EAAGrd,EAAEqN,GAASiQ,mBAK3D,IAJAnB,EAAcA,EAAY3I,QAAQ+J,OAAOC,aAAa,KAAM,KAE5DtB,EAA4BC,EAAavM,EAAkB9N,eAExDib,EAAqBjY,OAAS,EACjC,CACKmY,IAEHA,EAAWjd,EAAE,wDAAwDyd,YAAYpQ,GAASlB,MAAMnM,EAAEqN,GAASqQ,aAAe,GAAGnU,IAAI,OAAQvJ,EAAEqN,GAASE,WAAWoQ,MAAMpU,IAAI,MAAOvJ,EAAEqN,GAASE,WAAW9D,IAAMzJ,EAAEqN,GAASjE,cAAgB,IAGxO6T,EAASW,QACTX,EAAS5D,UAAU,EAEnB,IAAIwE,IAAW,CACfX,GAAsB,CAEtB,IAAIY,GAAe,CAEnBrd,GAAE6B,KAAKya,EAAsB,SAAS1C,GAErC,GAAI0D,GAAK/d,EAAE,OAASqa,EAAOtE,MAAQ,SAAS1V,SAAS4c,GAAUe,WAAW,WAEzEhe,EAAEC,MAAMsH,QAAQ,sBACdsT,UAAU,SAASnU,GAEpB1G,EAAEC,MAAMsH,QAAQ,yBAChBb,EAAMoU,mBACJpR,KAAK,wBAAyBoU,GAAcpU,KAAK,wBAAyB2Q,EAAOtE,OAAOoH,KAAK,wBAAwB,WAEvH,GAAI5C,GAAcF,EAAOtE,KAOzB,IALItV,EAAE0C,YAAYkX,EAAOiC,eAExB/B,GAA4BF,EAAOiC,aAGhC7b,EAAE0C,YAAY6Z,GAWjBhd,EAAEqN,GAAS2N,cAAcT,OAV1B,CACC,GAAI0D,GAAmB9B,EAAY+B,YAAYlB,EAExB,KAApBiB,GAEFje,EAAEqN,GAAS8Q,cAAcF,EAAkBA,EAAmBjB,EAA+BlY,OAAQyV,GAQvGva,EAAEqN,GAAS+Q,eAAe,aACxBjB,KAAK,mBAAoB,WAE3Bnd,EAAEC,MAAMoe,SAASxR,KAAK,eAAevD,YAAY,YACjDtJ,EAAEC,MAAMoJ,SAAS,YACjB6T,EAAsBld,EAAEC,MAAMyJ,KAAK,0BAGlCmU,KAEF7d,EAAE+d,GAAI1U,SAAS,YACfwU,GAAW,GAGZC,UAKD9d,GAAEqN,GAASiR,KAAK,qBAAqBpe,SACrC+c,EAAW,KACXC,EAAsB,KAErBnC,MAAM,WAEP/a,EAAEqN,GAAS9D,KAAKgV,UAAY,OAC5BxC,EAAmB1O,KACjBmR,SAAS,WAEXxe,EAAEqN,GAAS9D,KACVkE,OAAU,GACV8Q,UAAY,MAGbve,EAAEqN,GAASiR,KAAK,qBAAqBpe,SACrC+c,EAAW,KACXC,EAAsB,KACpBC,KAAK,UAAW,SAASzW,GAG3B,GAAGuW,EAEF,GAAoB,IAAjBvW,EAAM0W,SAAkC,IAAjB1W,EAAM0W,QAChC,CACC1W,EAAMoU,gBAEN,IAAI2D,GAAcze,EAAEid,GAAUpQ,KAAK,KAEf,KAAjBnG,EAAM0W,QAERF,IAEwB,IAAjBxW,EAAM0W,SAEbF,IAGwB,EAAtBA,EAEFA,EAAsBuB,EAAYC,OAAS,EAEpCxB,GAAuBuB,EAAYC,SAE1CxB,EAAsB,EAGvB,IAAIyB,GAAgB3e,EAAEye,GAAaG,GAAG1B,EAEtCyB,GAAcpX,QAAQ,oBACtBvH,EAAEid,GAAU5D,UAAUrZ,EAAE2e,GAAepR,WAAW9D,SAE1B,KAAjB/C,EAAM0W,UAEb1W,EAAMoU,iBAEoB,IAAvBoC,GAEFld,EAAEid,GAAUpQ,KAAK,MAAM+R,GAAG1B,GAAqB3V,QAAQ,4BArR7D,GAGIyV,GAHAX,EAAqB,GAAIrJ,QAAO,4CAEhC+J,IA2RJ,QACCrC,kBAAoB,SAASrN,GAE5BqN,EAAkBrN,MA4NrB,SAAUrN,GAET,QAAS6e,KAER,GAAIC,GAAIxY,SAASC,cAAc,KAC3BwY,GAAO,CAEX,IAAGD,EAAE/X,iBAEJ+X,EAAE/X,iBAAiB,kBAAmB,WAErCgY,GAAO,IACL,OAEC,CAAA,IAAGD,EAAEE,YAST,OAAO,CAPPF,GAAEE,YAAY,oBAAqB,WAElCD,GAAO,IAUT,MAFAD,GAAEG,aAAa,KAAM,UAEdF,EAGR,QAASG,GAAgBC,EAAS7M,GAEjC,GAAG6M,EACH,CACC,GAAIC,GAAanf,KAAKyJ,KAAK,iBAE3B,IAAG4I,EAAEvE,cAAcpK,QAAQ,UAAY,EACvC,CACKyb,EAAkB,QAErBA,EAAkB,SAEnB,IAAI1D,GAAOpJ,EAAEvE,cAAcyO,MAAM,IACjClK,GAAEvE,cAAgB2N,EAAK,GACvBpJ,EAAE+M,SAAWD,EAAkB,MAAE1D,EAAK,IACtCpJ,EAAE9Q,SAAWka,EAAK,GAAK,IAAMzb,KAAKia,KAAK,SAASla,EAAEsf,UAAU5D,EAAK,KACjE0D,EAAkB,MAAE1D,EAAK,IAAMpJ,EAAE9Q,aAIjC8Q,GAAE+M,SAAWD,EAAW9M,EAAEvE,eAC1BuE,EAAE9Q,SAAWvB,KAAK0K,KAAK2H,EAAEvE,eACzBqR,EAAW9M,EAAEvE,eAAiBuE,EAAE9Q,QAGjCvB,MAAKyJ,KAAK,iBAAkB0V,IAK9B,GAAIG,GAAmBvZ,OAAOuZ,kBAAoBvZ,OAAOwZ,sBAEzDxf,GAAEyf,GAAG5R,WAAa,SAAS6R,GAG1B,GAAIC,IACH7R,aAAa,EACbnI,SAAa3F,EAAE4f,KA4BhB,IAxBgB,kBAANF,GAETC,EAAIha,SAAW+Z,EAIf1f,EAAE6f,OAAOF,EAAKD,GAGZC,EAAI7R,aAEN9N,EAAEC,MAAMqC,KAAK,SAAS0N,EAAG8P,GAGxB,IAAI,GAAInV,GADJyU,KACUpP,EAAI,EAAG+P,EAAQD,EAAGV,WAAYY,EAAID,EAAMjb,OAAYkb,EAAJhQ,EAAOA,IAEpErF,EAAOoV,EAAME,KAAKjQ,GAClBoP,EAAWzU,EAAKuV,UAAYvV,EAAKoL,KAGlC/V,GAAEC,MAAMyJ,KAAK,iBAAkB0V,KAI9BG,EACH,CAKC,GAAIY,IACHC,SAAmB,EACnBhB,YAAmB,EACnBiB,kBAAmBV,EAAI7R,aAGpBwS,EAAW,GAAIf,GAAiB,SAASgB,GAE5CA,EAAUC,QAAQ,SAASlO,GAE1B,GAAImO,GAAQnO,EAAE1L,MAGX+Y,GAAI7R,cAMNwE,EAAE9Q,SAAWxB,EAAEygB,GAAO9V,KAAK2H,EAAEvE,gBAG9B4R,EAAIha,SAASwM,KAAKsO,EAAOnO,MAI3B,OAAOrS,MAAKqC,KAAK,WAEhBge,EAASI,QAAQzgB,KAAMkgB,KAGpB,MAAGtB,KAIA5e,KAAKwG,GAAG,kBAAmB,SAASC,GAEvCA,EAAMia,gBAERja,EAAQA,EAAMia,eAEfja,EAAMqH,cAAgBrH,EAAMka,SAC5Bla,EAAM2Y,SAAW3Y,EAAMma,UACvBlB,EAAIha,SAASwM,KAAKlS,KAAMyG,KAGlB,oBAAsBJ,UAASwB,KAE/B7H,KAAKwG,GAAG,iBAAkB,SAAS6L,GAEzCA,EAAEvE,cAAgB/H,OAAOU,MAAMoa,aAE/B5B,EAAgB/M,KAAKnS,EAAEC,MAAO0f,EAAI7R,YAAawE,GAC/CqN,EAAIha,SAASwM,KAAKlS,KAAMqS,KAInBrS,OAEN8gB,QAEF,SAASA,GAENA,EAAOC,cACHC,QAAS,WACLhhB,KAAKihB,IAAMH,EAAO9gB,OAEtB6F,KAAM,SAASqb,EAAKzX,IACfzJ,KAAKihB,KAAOjhB,KAAKghB,UAClBhhB,KAAKihB,IAAI3Z,QAAQ4Z,EAAKzX,IAE1B0X,KAAM,SAASD,EAAKE,IACfphB,KAAKihB,KAAOjhB,KAAKghB,UAClBhhB,KAAKihB,IAAII,IAAIH,EAAKE,IAEtB5a,GAAI,SAAS0a,EAAKE,IACbphB,KAAKihB,KAAOjhB,KAAKghB,UAClBhhB,KAAKihB,IAAI/D,KAAKgE,EAAKE,IAEvBE,IAAK,SAASJ,EAAKE,IACdphB,KAAKihB,KAAOjhB,KAAKghB,UAClBhhB,KAAKihB,IAAIpX,OAAOqX,EAAKE,MAI/BN,OAEF,IAAIlb,WAAa,WAmOhB,QAAS2b,GAAmBnf,GAE3BA,EAAOA,EAAKmR,QAAQ,OAAQ,OAAQA,QAAQ,OAAQ,MACpD,IAAIiO,GAAQ,GAAIzO,QAAO,SAAW3Q,EAAO,aAAcqf,EAAUD,EAAM/N,KAAKiO,SAASC,OACrF,OAAkB,OAAXF,EAAkB,GAAKG,mBAAmBH,EAAQ,GAAGlO,QAAQ,MAAO,MArO5E,GAAI3S,MACAC,KAEAC,EAAc,GAAImJ,aAClB0F,EAAoB,GAAIhP,gBAAeC,EAAmBC,EAAeC,GAEzEkW,EAAW,GAAIvB,UACfwB,EAAc,GAAI4E,aAAYlM,GAC9BkS,EAAe,GAAI9K,cAAaC,EAAUC,GAE1C6K,EAAmB,GAAIpN,kBAAiB/E,GAExCoS,GACHC,QACCC,cAAe,yFACfC,MAAe,UACfC,cAAe,KA4OjB,OAxOAhhB,IAAG4N,gBAAgB8S,cAClB9U,KAAM,SAASK,EAASgV,EAAeC,EAAqBhV,GAE3D,GAAI8M,GAAUhZ,GAAGmhB,OAAOF,KAEpBG,KACAnR,EAAW5E,OACXhN,EAAQ,EAEO,eAAhB2a,EAAQ5T,MAEVgc,EAAQ3hB,EACRpB,EAAQ,cAEe,UAAhB2a,EAAQ5T,MAEfgc,EAAQ1hB,EACRrB,EAAQ,UAEe,QAAhB2a,EAAQ5T,OAEf/G,EAAQ,QAGTO,EAAEqN,GAAS9M,MAAM,WAEhB,GAAwB,UAArB6Z,EAAQqI,UACX,CACC,GAAIC,GAAgB1iB,EAAE,2CAA6CP,EAAQ,QAC3E,IAAIF,WAAUmjB,EAAe,iBAAkB,MAAO,KAAM,WAGxC,cAAhBtI,EAAQ5T,KAEVoJ,EAAkBxH,iBAAiBkF,GAEZ,UAAhB8M,EAAQ5T,KAEfoJ,EAAkB/G,aAAayE,GAER,QAAhB8M,EAAQ5T,MAEfoJ,EAAkBhH,WAAW0E,SAMhC,CACC,GAAIqV,GAAelW,MAEA,eAAhB2N,EAAQ5T,KAEc,OAArB4T,EAAQqI,UAEVpR,MAIAsR,EAAerV,EAAU9G,OACzB6K,EAAW/D,EAAU+D,WACrBA,EAAShP,KAAOiL,EAAUjL,QAGJ,UAAhB+X,EAAQ5T,KAES,OAArB4T,EAAQqI,UAEVpR,MAIAsR,EAAerV,EAAU9G,OACzB6K,EAAW/D,EAAU+D,YAGC,QAAhB+I,EAAQ5T,OAEf6K,KAEwB,QAArB+I,EAAQqI,YAEVpR,EAAS5R,MAAQ6N,EAAU7N,QAC3B4R,EAASvG,UAAYwC,EAAUxC,aAGhC0X,GACCnR,UACCA,WAEEhP,KAAc,QACde,aAAc,QACdoD,KAAc,SAGdnE,KAAO,YACPe,aAAe,UACfoD,KAAO,SACP+S,cAAgB,EAChBgC,UAAW,OAOhBuG,EAAahK,mBAAmBrY,EAAO+iB,EAAOG,EAActR,EAAU,SAASmH,GAE9E,GAAwB,OAArB4B,EAAQqI,WAEV,GAAmB,cAAhBrI,EAAQ5T,KACX,CACC,GAAIoc,GAAe,GAAIte,iBAAgBsL,EAAmB/O,EAC1D+O,GAAkBrL,cAAcqe,GAEhCA,EAAavgB,KAAKmW,EAAYnH,SAAShP,YAChCmW,GAAYnH,SAAShP,KAE5BugB,EAAavR,SAASmH,EAAYnH,UAClCuR,EAAapc,KAAKgS,EAAYhS,UAE1B,IAAmB,UAAhB4T,EAAQ5T,KAChB,CACC,GAAIoc,GAAe,GAAIhS,aAAYhB,EAAmB9O,EACtD8hB,GAAavR,SAASmH,EAAYnH,UAClCuR,EAAapc,KAAKgS,EAAYhS,MAE9B8G,EAAU9K,QAAQa,KAAKuf,GAEvB7hB,EAAY6I,sBAAsByD,QAGP,QAArB+M,EAAQqI,YAEI,QAAhBrI,EAAQ5T,MAEV8G,EAAU7N,MAAM+Y,EAAYnH,SAAS5R,OACrC6N,EAAUxC,UAAU0N,EAAYnH,SAASvG,WACzC/J,EAAYiE,eAAc,KAIP,cAAhBoV,EAAQ5T,OAEV8G,EAAUjL,KAAKmW,EAAYnH,SAAShP,YAC7BmW,GAAYnH,SAAShP,MAG7BiL,EAAU9G,KAAKgS,EAAYhS,MAC3B8G,EAAU+D,SAASmH,EAAYnH,mBAStCjQ,GAAGyhB,gBAAgBC,gBAAgBC,wBAAyB,EAC5D3hB,GAAG4N,gBAAgB+T,wBAClBC,OAAQ,SAAS3V,EAASgV,EAAeC,EAAqBhV,EAAW2V,GAExEC,sBAAsB7V,EAASgV,EAAeC,EAAqBhV,EAAW2V,KAIhF7hB,GAAG4N,gBAAgBzM,MAClByK,KAAQ,SAASK,EAASgV,EAAeC,EAAqBhV,EAAW2V,GAErErT,EAAkBzO,aAEpBnB,EAAEqN,GAAS9D,KAAKC,OAAQ,YAGzBzI,EAAYwH,QAAQ8E,EAASC,EAAW2V,EAAeE,MAAMhiB,cAE9D6hB,OAAQ,SAAS3V,EAASgV,EAAeC,EAAqBhV,GAGZ,IAA9CsC,EAAkB7N,MAAM4B,QAAQ2J,IAElCvM,EAAY0O,WAAWpC,GAExBtM,EAAYiN,WAAWX,EAASC,KAIlClM,GAAG4N,gBAAgBvM,QAClBuK,KAAQ,SAASK,GAEbuC,EAAkBzO,aAEpBJ,EAAY6I,sBAAsB5J,EAAEqN,GAASgR,WAG/C2E,OAAQ,SAAS3V,EAASgV,EAAeC,EAAqBhV,GAE1DA,EAAUiE,iBAEZvR,EAAEqN,GAASuQ,QACXtQ,EAAUuG,OAAOxG,MAYpBrN,EAAE,WAOK,QAASojB,KAELriB,EAAYiE,eAAc,GANpCjE,EAAY6E,sBAAqB,EAE3B,IAAIyd,EAOJrjB,GAAEgG,QAAQoJ,OAAO,WACbkU,aAAaD,GACbA,EAAchT,WAAW+S,EAAW,UAO9CG,WAAsB,SAASC,EAAWtf,GAEzC9C,GAAGqiB,cAAc7T,EAGjB,IAAI8T,GAAoBlC,EAAmB,OAEnB,KAArBkC,EAEF1jB,EAAE2jB,MACDC,IAASF,EACTG,QAAS,SAASna,GAEjBkG,EAAkBnK,cAAciE,GAE7BjJ,EAAEC,WAAWwD,IAEfA,QAOH0L,EAAkBtO,WAAWkiB,GAC7B5T,EAAkB7K,WAAWye,GAE7BziB,EAAY6E,sBAAqB,GAC9BnF,EAAEC,WAAWwD,IAEfA,IAGW2B,UAAUC,KAAK,iBAG7Bge,aAAsB,WAErBlU,EAAkBnK,eAAenE,YAAY,KAE9CmE,cAAsB,SAASse,EAAepe,GAE7CiK,EAAkBnK,cAAcse,EAAepe,IAEhD/B,UAAsB,WAErB,MAAOgM,GAAkBhM,aAE1BmB,WAAsB,SAASiE,EAASC,GAEvC2G,EAAkB7K,WAAWiE,EAASC,IAEvC9H,UAAsB,WAErB,MAAOyO,GAAkBzO,aAE1B6iB,qBAAsB,SAAS9e,GAE3BzE,EAAE0C,YAAY+B,EAAO9B,gBAEvB8B,EAAO9B,aAAe8B,EAAOjC,WAIrBiC,EAAOmM,SAAS4S,SACZ5hB,KAAO,OACPe,aAAe,OACfoD,KAAO,OACP+U,UAAW,IAIxB3L,EAAkBnM,gBAAgByB,EAAOgf,QACzCrjB,EAAkBqE,EAAOjC,WAAaiC,EACtC0K,EAAkBlN,iBAAiB+O;EAE9BrC,OAAS,WAELrO,EAAYiE,eAAc,IAEpCmf,iBAAsB,SAASjf,GAE3BzE,EAAE0C,YAAY+B,EAAO9B,gBAEvB8B,EAAO9B,aAAe8B,EAAOjC,WAG9B2M,EAAkBnM,gBAAgByB,EAAOgf,QACzCpjB,EAAcoE,EAAOjC,WAAaiC,EAClC0K,EAAkBtM,aAAamO,mBAGhCkE,aAAsB,SAASE,GAE9BoB,EAAStB,aAAaE,IAEvBuO,SAAsB,SAASC,EAAUC,GAExC,GAAIC,GAAcF,EAAW,IAAMC,EAAQ,IAEvCE,EAAexkB,EAAE,kBAEK,IAAvBwkB,EAAa1f,SAEf0f,EAAexkB,EAAE,kDACjBA,EAAE,QAAQI,OAAOokB,IAGfA,EAAa,GAAGC,WAElBD,EAAa,GAAGC,WAAWC,SAAWH,EAItCC,EAAa/J,KAAK+J,EAAa/J,OAAS8J,IAG1C3e,qBAAsB,SAASnE,GAE9BV,EAAY6E,qBAAqBnE,IAElCkjB,WAAsB,SAASnlB,EAAgBC,EAAOC,EAASC,EAAaC,GAE3E,GAAIL,WAAUC,EAAgBC,EAAOC,EAASC,EAAaC,IAEtDglB,sBAAwB,SAASxiB,GAE7B,GAAIN,GAAc8N,EAAkB9N,cAGhC+B,EAAapD,EAAEoM,KAAK/K,EAAa,SAASI,GAC1C,MAAQA,GAAgBG,SAAWD,GAGvC,OAAGyB,GAEQA,EAAWwN,WAIX,MAGfwT,sBAAwB,SAASziB,EAAgBiP,GAE7C,GAAIvP,GAAc8N,EAAkB9N,cAGhC+B,EAAapD,EAAEoM,KAAK/K,EAAa,SAASI,GAC1C,MAAQA,GAAgBG,SAAWD,GAGvC,KAAIyB,EAGA,WADA8O,SAAQC,IAAI,uBAIhB,IAAIkS,GAAmBrkB,EAAEskB,SAAS1T,EAAUxN,EAAWwN,WACvDxN,GAAWwN,SAASyT,IAE9BE,eAAsB,SAAS3iB,GAE9B,GAAI4iB,GAAe,EAOnB,OALAxkB,GAAE6B,KAAK0f,EAAa3f,GAAO,SAAS0T,EAAO1T,GAE1C4iB,EAAeA,EAAe5iB,EAAO,IAAM0T,EAAQ,MAG7CkP,GAERC,eAAsB,SAAS7iB,GAE9B,MAAO2f,GAAa3f,IAErBuS,qBAAuB,WAEtBmN,EAAiBnN,2BAKpB5U,GAAE6f,OAAOha,UAAWkb,OAAOC,cAW1B,WACA,GAAImE,GAAiB,SAAU9T,EAAU4C,GASxC,QAASmR,GAAcC,GAClBC,GACHC,cAAcD,GAGfA,EAAcE,YAAY,WACzBxkB,EAAKuT,aACH8Q,GAfJ,GAAIrkB,GAAOf,KACPqlB,EAAc,KACdrS,EAAkB5B,EAClBoU,EAAa,EAGbC,GAAiB,CAYrBN,GAAwC,IAA1BnS,EAAgB0S,SAE9B1lB,KAAKsU,UAAY,WAChB,KAAKkR,EAAa,IAAMxS,EAAgB2S,gBAAmBH,EAAa,GAAxE,CAKA,GAAII,GAAa5S,EAAgB2Q,GAEf,IAAd6B,GAAmBxS,EAAgB2S,iBACtCC,GAAmC,UAArBlE,SAASmE,SAAuB,SAAW,SAAW,mCAAqCC,UAAU9S,EAAgB2Q,KAGpI,IAAI9b,GAAOmL,EAAgBnL,IAG3B,IAAIA,EACH,IACCA,EAAOX,KAAKC,MAAMU,GAEnB,MAAOwK,IAIRtS,EAAE2jB,MACDC,IAAKiC,EACLG,SAAyB,GAAdP,EAAmB,QAAU,OACxCjf,KAAMyM,EAAgBgT,QAAU,MAChCvc,KAAM5B,EACNoe,WAAY,SAAUC,GACrB,IACC1lB,EAAE6B,KAAK2Q,EAAgBmT,QAAS,SAAUC,GACzC,GAAIhkB,GAAOgkB,EAAOhkB,KACd0T,EAAQsQ,EAAOtQ,KAEdtV,GAAE0C,YAAYd,IAAU5B,EAAE0C,YAAY4S,IAC1CoQ,EAAIG,iBAAiBjkB,EAAM0T,KAI9B,MAAOzD,MAGRuR,QAAS,SAAUna,GAClBgc,GAAiB,EACjBzR,EAAevK,IAEhB6c,MAAO,WACDb,IAEJD,IACAzkB,EAAKuT,kBAMTtU,KAAK8Q,UAAY,WAChBwU,cAAcD,GACdA,EAAc,MAGfrlB,KAAK2R,kBAAoB,SAAU4G,GAClCkN,GAAiB,EACjBD,EAAa,EAEbxS,EAAkBuF,EAClB4M,EAAwC,IAA1BnS,EAAgB0S,SAC9B3kB,EAAKuT,aAIP1O,WAAUme,sBACT/gB,UAAW,OACXoO,WAEEhP,KAAM,MACNe,aAAc,MACdoD,KAAM,SAGNnE,KAAM,iBACNe,aAAc,iBACd+X,YAAa,kRACb3U,KAAM,UACN+S,eAAe,IAGflX,KAAM,UACNe,aAAc,gBACdoD,KAAM,SACN0U,OAAQ,UACR3B,cAAe,IAGflX,KAAM,SACNe,aAAc,SACdoD,KAAM,SACN4T,UAEE/X,KAAM,MACN0T,MAAO,QAGP1T,KAAM,OACN0T,MAAO,SAGP1T,KAAM,MACN0T,MAAO,QAGP1T,KAAM,SACN0T,MAAO,aAKT1T,KAAM,OACNe,aAAc,OACdoD,KAAM,OACN2U,YAAa,kEAGb9Y,KAAM,UACNe,aAAc,UACdoD,KAAM,QACN6K,WAEEhP,KAAM,OACNe,aAAc,OACdoD,KAAM,SAGNnE,KAAM,QACNe,aAAc,QACdoD,KAAM,WAKV4K,YAAa,SAAUC,EAAUmV,EAAqBvS,GACrDuS,EAAoB,GAAIrB,GAAe9T,EAAU4C,MAInD,IAAIwS,GAA2B,SAAUpV,EAAU4C,GAKlD,QAASmR,GAAcC,GAClBC,GACHC,cAAcD,GAGfA,EAAcE,YAAY,WACzBxkB,EAAKuT,aACH8Q,GAGJ,QAASqB,GAAYC,GACpB,MAAOA,GAAInT,QAAQ,SAAU,SAAUoT,GACtC,MAAOA,GAAIhK,OAAO,GAAGiK,cAAgBD,EAAIE,OAAO,GAAGC,gBAhBrD,GAAI/lB,GAAOf,KACPqlB,EAAc,KACdrS,EAAkB5B,CAkBtB+T,GAAwC,IAA1BnS,EAAgB0S,SAE9B1lB,KAAKsU,UAAY,WAChBvU,EAAE2jB,MACDC,IAAK,oDAAsDoD,mBAAmB/T,EAAgB0O,UAAY,UAAY1O,EAAgBgU,MACtIjB,SAAU,QACVnC,QAAS,SAAUna,GAElB,GAAIvH,IACH+kB,WAAYxd,EAAKrH,KACjB8kB,QAAS,GAAKhT,MAAwB,IAAnBzK,EAAK0d,IAAID,SAAiB9S,qBAC7CgT,OAAQ,GAAKlT,MAAuB,IAAlBzK,EAAK0d,IAAIC,QAAgBhT,qBAC3CiT,WAAYZ,EAAYhd,EAAK6d,QAAQ,GAAGpM,aACxCqM,aAAc9d,EAAK+d,KAAKC,KACxBC,UAAWje,EAAK+d,KAAKG,SACrBC,SAAUne,EAAK+d,KAAKK,SACpBC,SAAUre,EAAK+d,KAAKM,SACpBC,SAAUte,EAAK+d,KAAKO,SACpBC,WAAYve,EAAKwe,KAAKC,MACtBC,eAAgB1e,EAAKwe,KAAKG,IAG3BpU,GAAe9R,IAEhBokB,MAAO,gBAKTtmB,KAAK8Q,UAAY,WAChBwU,cAAcD,GACdA,EAAc,MAGfrlB,KAAK2R,kBAAoB,SAAU4G,GAClCvF,EAAkBuF,EAClBxX,EAAKuT,YACL6Q,EAAwC,IAA1BnS,EAAgB0S,UAIhC9f,WAAUme,sBACT/gB,UAAW,iBACXG,aAAc,uBACdiO,WAEEhP,KAAM,WACNe,aAAc,WACdoD,KAAM,OACN2U,YAAa,wBAGb9Y,KAAM,QACNe,aAAc,QACdoD,KAAM,SACN8hB,UAAS,WACTlO,UAEE/X,KAAM,WACN0T,MAAO,aAGP1T,KAAM,SACN0T,MAAO,aAKT1T,KAAM,UACNe,aAAc,gBACdoD,KAAM,SACN0U,OAAQ,UACR3B,cAAe,IAGjBnI,YAAa,SAAUC,EAAUmV,EAAqBvS,GACrDuS,EAAoB,GAAIC,GAAyBpV,EAAU4C,MAI7D,IAAIsU,GAAoB,SAAUlX,EAAU4C,GAI3C,QAASuU,GAAWC,GACnBxU,EAAewU,GAJhB,GAAIznB,GAAOf,KACPgT,EAAkB5B,CAMtBpR,MAAKsU,UAAY,WAChBmU,QAAQC,qBAAqB1V,EAAgB2V,SAAU,SAAUC,EAAKJ,GACjEI,GAIHL,EAAWC,EAAM,GAAGK,YAKvB7oB,KAAK8Q,UAAY,aAIjB9Q,KAAK2R,kBAAoB,SAAU4G,GAClCkQ,QAAQK,iBAER9V,EAAkBuF,EAElBkQ,QAAQM,WAAW/V,EAAgB2V,SAAU,SAAUH,GACtDD,EAAWC,EAAMK,YAInB9nB,EAAK4Q,kBAAkBP,GAGxBxL,WAAUme,sBACT/gB,UAAa,WACbG,aAAgB,WAChBsO,kBACC,0CAEDL,WAEEhP,KAAM,WACNe,aAAc,aACd+X,YAAe,uBACf3U,KAAM,SAGR4K,YAAa,SAAUC,EAAUmV,EAAqBvS,GACrDuS,EAAoB,GAAI+B,GAAkBlX,EAAU4C,MAItD,IAAIgV,GAAqB,SAAU5X,EAAU4C,GAO5C,QAASiV,KACJC,EAAerkB,OAAS,GACvBgZ,EAAeqL,EAAerkB,SACjCmP,EAAekV,EAAerL,IAC9BA,KAGGA,GAAgBqL,EAAerkB,QAAUmO,EAAgBmW,OAC5DtL,EAAe,GAGZA,EAAeqL,EAAerkB,SACjCukB,EAAiBhZ,WAAW6Y,EAAoC,IAA1BjW,EAAgB0S,WAIvD1R,MAIF,QAASqV,KACRH,KACArL,EAAe,EAEXuL,IACH/F,aAAa+F,GACbA,EAAiB,MAhCnB,GAIIA,GAJAroB,EAAOf,KACPgT,EAAkB5B,EAClB8X,KACArL,EAAe,CAiCnB7d,MAAKsU,UAAY,WAChB+U,IAEAtpB,EAAE2jB,MACDC,IAAK3Q,EAAgBsW,SACrBvD,SAAW/S,EAAwB,SAAI,QAAU,OACjD4Q,QAAS,SAAUna,GAEjByf,EADG1oB,EAAE0E,QAAQuE,GACIA,KAMlBoU,EAAe,EAEfoL,KAED3C,MAAO,gBAKTtmB,KAAK8Q,UAAY,WAChBuY,KAGDrpB,KAAK2R,kBAAoB,SAAU4G,GAClCvF,EAAkBuF,EAClBxX,EAAKuT,aAIP1O,WAAUme,sBACT/gB,UAAa,WACbG,aAAgB,WAChBiO,WAEEhP,KAAQ,WACRe,aAAgB,gBAChBoD,KAAQ,OACR2U,YAAe,oCAGf9Y,KAAM,WACNe,aAAc,WACdoD,KAAM,YAGNnE,KAAQ,OACRe,aAAgB,OAChBoD,KAAQ,UACR2U,YAAe,kCAGf9Y,KAAQ,UACRe,aAAgB,gBAChBoD,KAAQ,SACR0U,OAAU,UACV3B,cAAiB,IAGnBnI,YAAa,SAAUC,EAAUmV,EAAqBvS,GACrDuS,EAAoB,GAAIyC,GAAmB5X,EAAU4C,MAIvD,IAAIuV,GAAkB,SAAUnY,EAAU4C,GAKzC,QAASwV,KACJC,IACHpG,aAAaoG,GACbA,EAAQ,MAIV,QAASpE,KACRmE,IACAC,EAAQlE,YAAYxkB,EAAKuT,UAAqC,IAA1BtB,EAAgB0S,SAbrD,GAEI+D,GAFA1oB,EAAOf,KACPgT,EAAkB5B,CAetBpR,MAAKsU,UAAY,WAChB,GAAIoV,GAAO,GAAIxV,MAEXzK,GACHkgB,cAAeD,EAAKE,UACpBC,kBAAmBH,EAAKI,iBACxBC,kBAAmBL,EAAKM,qBACxBC,kBAAmBP,EAAKtV,qBACxB8V,YAAaR,EAGd1V,GAAevK,IAGhBzJ,KAAK8Q,UAAY,WAChB0Y,KAGDxpB,KAAK2R,kBAAoB,SAAU4G,GAClCvF,EAAkBuF,EAClB8M,KAGDA,IAGDzf,WAAUme,sBACT/gB,UAAa,QACbG,aAAgB,QAChBiO,WAEEhP,KAAQ,UACRe,aAAgB,gBAChBoD,KAAQ,SACR0U,OAAU,UACV3B,cAAiB,IAGnBnI,YAAa,SAAUC,EAAUmV,EAAqBvS,GACrDuS,EAAoB,GAAIgD,GAAgBnY,EAAU4C,UAcpD,WAGG,QAASmW,GAAmB5oB,EAAU6oB,EAAaC,GAErD,GAAIC,GAAevqB,EAAEqqB,GAAa5P,MAE5B,IAAI8P,GAAgB/oB,EAGpB,GAAIxB,EAAEwqB,UAAUhpB,IAAaxB,EAAEwqB,UAAUD,GAAe,CACpD,GAAIE,GAAWjpB,EAASqR,WAAW2J,MAAM,KACrCkO,EAAkB,CAElBD,GAAS3lB,OAAS,IAClB4lB,EAAkBD,EAAS,GAAG3lB,QAGlC2lB,EAAWF,EAAa1X,WAAW2J,MAAM,IACzC,IAAImO,GAAoB,CAEpBF,GAAS3lB,OAAS,IAClB6lB,EAAoBF,EAAS,GAAG3lB,QAGpCic,QAAQ6J,gBAAiBpd,OAAO+c,GAAeM,eAAgBF,IAAoB1hB,SAAS2hB,gBAAiBpd,OAAOhM,GAAWqpB,eAAgBH,IAC3IJ,SAAUA,EACVQ,KAAM,WACF9qB,EAAEqqB,GAAa5P,KAAKxa,KAAK2qB,gBAAgBG,QAAQ9qB,KAAK4qB,kBAE1DG,KAAM,WACFhrB,EAAEqqB,GAAa5P,KAAKjZ,UAK5BxB,GAAEqqB,GAAa5P,KAAKjZ,GAI5B,QAASypB,GAAoB5d,EAAS0I,GAClC,GAAIkM,GAASjiB,EAAEqN,GAAS3D,OAAOuY,MAE1BA,KACDA,MAGAA,EAAOnd,QAAUomB,GACjBjJ,EAAOzW,QAGXyW,EAAO5e,KAAKmK,OAAOuI,IAEnB/V,EAAEqN,GAAS3D,OAAOuY,OAASA,EAE3BjiB,EAAEqN,GAAS8d,UAAUlJ,GACjBzb,KAAM,OACNiH,OAAQ,OACRtB,MAAO,OACPif,WAAW,EACXC,UAAW,UACXC,UAAW,EACXC,WAAY,EACZC,WAAW,EACXC,aAAc,UACdC,aAAc,UACdC,mBAAoB,UACpBC,mBAAoB,YAlE5B,GAAIV,GAA2B,IAsE9BW,EAAahmB,UAAUmf,eAAe,SAE1Cnf,WAAUue,SAAS,mBAAoByH,EAAa,mBAEpDhmB,UAAUue,SAAS,cAAe,gEAElCve,UAAUue,SAAS,SAClB,sBAEDve,UAAUue,SAAS,SAClB,4BAEDve,UAAUue,SAAS,SAClB,0BAEDve,UAAUue,SAAS,SAClB,uBAEDve,UAAUue,SAAS,YAClByH,EACA,mEAIDhmB,UAAUue,SAAS,WAClB,0FAKDve,UAAUue,SAAS,oBAClB,0DAIDve,UAAUue,SAAS,gBAClB,eAEE,IAAI0H,GAAa,SAAUza,GAW7B,QAAS0a,KAEJtrB,EAAE0C,YAAY8P,EAAgBgU,QAAmC,IAAzBhU,EAAgBgU,MAM3D+E,EAAaziB,IAAI,YAAa,QAJ9ByiB,EAAaziB,IAAI,YAAc0iB,EAAeC,aAAeC,EAAazO,YAAW,GAAS,MAb1F,GAEIzK,GAAkB5B,EACxB4a,EAAiBjsB,EAAE,kCACnBosB,EAAepsB,EAAE,kDACXgsB,EAAehsB,EAAE,gCACjBmsB,EAAensB,EAAE,+BACjBqsB,EAAmBrsB,EAAE,yCAczBC,MAAK4T,OAAS,SAAUxG,GAC7BrN,EAAEqN,GAASuQ,QAEX5d,EAAEisB,GACA7rB,OAAOJ,EAAE,6BAA6BI,OAAOgsB,IAC7ChsB,OAAOJ,EAAE,6BAA6BI,OAAOJ,EAAE,8CAA8CI,OAAO4rB,GAAc5rB,OAAO+rB,KACzH/rB,OAAOJ,EAAE,6BAA6BI,OAAOisB,IAE/CrsB,EAAEqN,GAASjN,OAAO6rB,GAElBF,KAGK9rB,KAAK2R,kBAAoB,SAAU4G,GAC/BvF,EAAkBuF,CAE3B,IAAI8T,IAAuB7rB,EAAE0C,YAAYqV,EAAY/Y,QAA+B,IAArB+Y,EAAY/Y,MACvE8sB,GAAuB9rB,EAAE0C,YAAYqV,EAAYyO,QAA+B,IAArBzO,EAAYyO,KAExEzO,GAAY2S,UAEdkB,EAAiB1hB,KAAK,QAAS,aAIxB0hB,GAAiB3iB,OAAOuY,OAC/BoK,EAAiBzO,QACjByO,EAAiB3qB,QAGf4qB,GAEFF,EAAa9U,KAAM7W,EAAE0C,YAAYqV,EAAY/Y,OAAS,GAAK+Y,EAAY/Y,OACvE2sB,EAAazhB,KAAK,QAAS,QAI3ByhB,EAAaxO,QACbwO,EAAa1qB,QAGX6qB,GAEFJ,EAAa7U,KAAM7W,EAAE0C,YAAYqV,EAAYyO,OAAS,GAAKzO,EAAYyO,OACvEkF,EAAaxhB,KAAK,QAAS,QAI3BwhB,EAAavO,QACbuO,EAAazqB,OAGd,IAAI8qB,GAAgB,EAEG,QAApBhU,EAAYkG,OAEd8N,EAAgB,GAEbhU,EAAY2S,YAEdqB,EAAgB,KAIlBR,EAAaziB,KAAKkjB,YAAcD,EAAgB,OAEhDT,KAGD9rB,KAAKmS,cAAgB,WAEpB2Z,KAGK9rB,KAAKyS,yBAA2B,SAAUX,EAAavQ,GAChC,SAAfuQ,IAEIkB,EAAgBhK,QAChBmhB,EAAmB5oB,EAAUwqB,EAAc,KAG3CA,EAAavR,KAAKjZ,GAGlByR,EAAgBkY,WAChBF,EAAoBoB,EAAkB7qB,KAKlDvB,KAAK8Q,UAAY,aAIjB9Q,KAAK2T,UAAY,WACb,MAA4B,OAAxBX,EAAgByL,MAAiBzL,EAAgBkY,UAC1C,EAGA,GAIflrB,KAAK2R,kBAAkBP,GAG3BxL,WAAUse,kBACNlhB,UAAW,cACXG,aAAc,OACdsO,kBACI,8CAEJL,WAEQhP,KAAM,QACNe,aAAc,QACdoD,KAAM,SAGNnE,KAAM,OACNe,aAAc,OACdoD,KAAM,SACN4T,UAEQ/X,KAAM,UACN0T,MAAO,YAGP1T,KAAM,MACN0T,MAAO,UAKf1T,KAAM,QACNe,aAAc,QACdoD,KAAM,eAGNnE,KAAM,YACNe,aAAc,oBACdoD,KAAM,YAGNnE,KAAM,UACNe,aAAc,wBACdoD,KAAM,UACN+S,eAAe,IAGflX,KAAM,QACNe,aAAc,QACdoD,KAAM,SAGd4K,YAAa,SAAUC,EAAUmV,GAC7BA,EAAoB,GAAIsF,GAAWza,MAI3C,IAAIqb,GAAU,CACjB7mB,WAAUue,SAAS,wBAAyB,mCAC5Cve,UAAUue,SAAS,gBAAiB,iDAEjC,IAAIuI,GAAc,SAAUtb,GAYxB,QAASub,KACAC,IAILC,EAAalP,QAEbmP,EAAc,GAAIC,WACdC,GAAIC,EACJnX,MAAQtV,EAAE0C,YAAY8P,EAAgBka,WAAa,EAAIla,EAAgBka,UACvEtiB,IAAMpK,EAAE0C,YAAY8P,EAAgBka,WAAa,EAAIla,EAAgBka,UACrE/f,IAAM3M,EAAE0C,YAAY8P,EAAgBma,WAAa,EAAIna,EAAgBma,UACrEC,MAAOpa,EAAgBgU,MACvBqG,iBAAiB,EACjBC,eAAgB,aAzBxB,GAMIR,GAJAG,EAAc,SAAWR,IACzBN,EAAepsB,EAAE,mCACjB8sB,EAAe9sB,EAAE,iCAAmCktB,EAAc,YAGlEL,GAAW,EAEX5Z,EAAkB5B,CAoBtBpR,MAAK4T,OAAS,SAAUxG,GACpBwf,GAAW,EACX7sB,EAAEqN,GAASjN,OAAOgsB,GAAchsB,OAAOJ,EAAE,4CAA4CI,OAAO0sB,IAC5FF,KAGJ3sB,KAAK2R,kBAAoB,SAAU4G,GAC3BA,EAAY2U,WAAala,EAAgBka,WAAa3U,EAAY4U,WAAana,EAAgBma,WAAa5U,EAAYyO,OAAShU,EAAgBgU,OACjJhU,EAAkBuF,EAClBoU,KAGA3Z,EAAkBuF,EAGtB4T,EAAa9U,KAAKkB,EAAY/Y,QAGlCQ,KAAKyS,yBAA2B,SAAUX,EAAavQ,GAC9Cf,EAAE0C,YAAY4pB,IACfA,EAAYpH,QAAQnY,OAAOhM,KAInCvB,KAAK8Q,UAAY,aAGjB9Q,KAAK2T,UAAY,WACb,MAAO,IAGX3T,KAAK2R,kBAAkBP,GAG3BxL,WAAUse,kBACNlhB,UAAW,QACXG,aAAc,QACdsO,kBACI,0CACA,wCAEJL,WAEQhP,KAAM,QACNe,aAAc,QACdoD,KAAM,SAGNnE,KAAM,QACNe,aAAc,QACdoD,KAAM,eAGNnE,KAAM,QACNe,aAAc,QACdoD,KAAM,SAGNnE,KAAM,YACNe,aAAc,UACdoD,KAAM,OACN+S,cAAe,IAGflX,KAAM,YACNe,aAAc,UACdoD,KAAM,OACN+S,cAAe,MAGvBnI,YAAa,SAAUC,EAAUmV,GAC7BA,EAAoB,GAAImG,GAAYtb,OAK/CxL,UAAUue,SAAS,aAAc,2BAC9B,IAAIoJ,GAAkB,SAAUnc,GAC5B,GAEI+a,GAAepsB,EAAE,mCACjBqsB,EAAmBrsB,EAAE,gCAEzBC,MAAK4T,OAAS,SAAUxG,GACpBrN,EAAEqN,GAASjN,OAAOgsB,GAAchsB,OAAOisB,IAG3CpsB,KAAK2R,kBAAoB,SAAU4G,GAC/B4T,EAAa9U,KAAM7W,EAAE0C,YAAYqV,EAAY/Y,OAAS,GAAK+Y,EAAY/Y,QAG3EQ,KAAKyS,yBAA2B,SAAUX,EAAavQ,GACnDypB,EAAoBoB,EAAkB7qB,IAG1CvB,KAAK8Q,UAAY,aAGjB9Q,KAAK2T,UAAY,WACb,MAAO,IAGX3T,KAAK2R,kBAAkBP,GAG3BxL,WAAUse,kBACNlhB,UAAW,YACXG,aAAc,YACdsO,kBACI,8CAEJL,WAEQhP,KAAM,QACNe,aAAc,QACdoD,KAAM,SAGNnE,KAAM,QACNe,aAAc,QACdoD,KAAM,eAGd4K,YAAa,SAAUC,EAAUmV,GAC7BA,EAAoB,GAAIgH,GAAgBnc,OAInDxL,UAAUue,SAAS,oBAAqB,iGACrC,IAAIqJ,GAAgB,SAAUpc,GAU1B,QAASqc,GAAYC,GACjB,IAAKA,GAAUA,EAAO7oB,OAAS,EAC3B,QACJ,IAAI8oB,KACJA,GAAKvqB,MAAM,IAAKsqB,EAAO,GAAIA,EAAO,IAClC,KAAK,GAAI3d,GAAI,EAAGA,EAAI2d,EAAO7oB,OAAQkL,GAAK,EACpC4d,EAAKvqB,MAAM,IAAKsqB,EAAO3d,GAAI2d,EAAO3d,EAAI,IAG1C,OADA4d,GAAKvqB,MAAM,MACJuqB,EAlBX,GACIC,GAEAC,EACA3hB,EAAOsB,EAFPsgB,EAAc,EAGdxD,EAAe,EACfyD,EAAWhuB,EAAE,uCACbiuB,EAAWjuB,EAAE,cAcjBC,MAAK4T,OAAS,SAAUxG,GACpBlB,EAAQnM,EAAEqN,GAASlB,QACnBsB,EAASzN,EAAEqN,GAASI,QAEpB,IAAIygB,GAAStjB,KAAKC,IAAIsB,EAAOsB,GAAU,EAAkB,EAAdsgB,CAE3CF,GAAQM,QAAQnuB,EAAEqN,GAASkJ,MAAM,GAAIpK,EAAOsB,EAC5C,IAAI2gB,GAASP,EAAMO,OAAOjiB,EAAQ,EAAGsB,EAAS,EAAGygB,EACjDE,GAAOzjB,KAAK,SAAU,WACtByjB,EAAOzjB,KAAK,eAAgBojB,GAE5BD,EAAWD,EAAMD,KAAKF,GAAavhB,EAAQ,EAAIsB,EAAS,EAAKygB,EAASH,EAAa,GAAI,GAAI,IAAK,KAChGD,EAASnjB,KAAK,eAAgB,GAC9BmjB,EAASnjB,KAAK,OAAQ,QAEtB3K,EAAEqN,GAASjN,OAAOJ,EAAE,qCAAqCI,OAAO4tB,GAAU5tB,OAAO6tB,KAGrFhuB,KAAK2R,kBAAoB,SAAU4G,GAC/ByV,EAAS3W,KAAKkB,EAAYyO,QAG9BhnB,KAAKyS,yBAA2B,SAAUX,EAAavQ,GACnD,GAAmB,aAAfuQ,EAA4B,CAC5B,IAAKtR,EAAE0C,YAAY2qB,GAAW,CAS1BA,EAAS7kB,SAASolB,UAAW,IAAM7sB,EAAW,IAAO2K,EAAQ,EAAK,IAAOsB,EAAS,GAAK,IAAK,UAGhG8c,EAAe/oB,MAEK,cAAfuQ,GACLic,EAAS1W,KAAK9V,IAItBvB,KAAK8Q,UAAY,aAGjB9Q,KAAK2T,UAAY,WACb,MAAO,IAGX3T,KAAK2R,kBAAkBP,GAG3BxL,WAAUse,kBACNlhB,UAAW,UACXG,aAAc,UACdsO,kBACI,2CAEJL,WAEQhP,KAAM,YACNe,aAAc,YACdoD,KAAM,aACN2U,YAAa,eAGb9Y,KAAM,aACNe,aAAc,aACdoD,KAAM,eAGNnE,KAAM,QACNe,aAAc,QACdoD,KAAM,SAGd4K,YAAa,SAAUC,EAAUmV,GAC7BA,EAAoB,GAAIiH,GAAcpc,MAI9C,IAAIid,GAAgB,SAASjd,GAOzB,QAASoY,KAEFC,IAECnE,cAAcmE,GACdA,EAAQ,MAIhB,QAAS6E,KAEL,GAAGC,GAAiBC,EACpB,CACI,GAAIC,GAAkBD,GAAqC,IAAzBA,EAAS9qB,QAAQ,KAAa,IAAM,KAAOwQ,KAAKD,KAElFlU,GAAEwuB,GAAejlB,KACbolB,mBAAsB,OAASD,EAAkB,OArB7D,GACIF,GACA9E,EACA+E,CAuBJxuB,MAAK4T,OAAS,SAASxG,GAEnBrN,EAAEqN,GAAS9D,KACP4C,MAAQ,OACRsB,OAAQ,OACRmhB,kBAAoB,QACpBC,sBAAwB,WAG5BL,EAAgBnhB,GAGpBpN,KAAK2R,kBAAoB,SAAS4G,GAE9BiR,IAEGjR,EAAYmN,SAAWnN,EAAYmN,QAAU,IAE5C+D,EAAQlE,YAAY+I,EAA2C,IAA9B/gB,OAAOgL,EAAYmN,YAI5D1lB,KAAKyS,yBAA2B,SAASX,EAAavQ,GAEhC,OAAfuQ,IAEC0c,EAAWjtB,GAGf+sB,KAGJtuB,KAAK8Q,UAAY,WAEb0Y,KAGJxpB,KAAK2T,UAAY,WAEb,MAAO,IAGX3T,KAAK2R,kBAAkBP,GAG3BxL,WAAUse,kBACNlhB,UAAW,UACXG,aAAc,UACdkO,WAAW,EACXD,WAEQhP,KAAM,MACNe,aAAc,YACdoD,KAAM,eAGNA,KAAQ,SACRpD,aAAgB,gBAChBf,KAAQ,UACR6Y,OAAU,UACVC,YAAc,0DAGtB/J,YAAa,SAAUC,EAAUmV,GAC7BA,EAAoB,GAAI8H,GAAcjd,OAIjDxL,UAAUue,SAAS,mBAAoB,wIACvCve,UAAUue,SAAS,sBAAuB,mFAC1Cve,UAAUue,SAAS,kBAAmB,mBACnC,IAAI0K,GAAkB,SAAUzd,GAQ5B,QAAS0d,KACLC,EAAiBC,YAAY,KAAMC,GAG/BC,EAAa1U,KADbyU,EACmBzuB,EAAE0C,YAAY8P,EAAgBmc,SAAW,GAAKnc,EAAgBmc,QAG9D3uB,EAAE0C,YAAY8P,EAAgBoc,UAAY,GAAKpc,EAAgBoc,UAd1F,GACIjD,GAAepsB,EAAE,mCACjBmvB,EAAenvB,EAAE,sCACjBgvB,EAAmBhvB,EAAE,uCACrBiT,EAAkB5B,EAClB6d,GAAO,CAaXjvB,MAAK4T,OAAS,SAAUxG,GACpBrN,EAAEqN,GAASjN,OAAOgsB,GAAchsB,OAAO4uB,GAAkB5uB,OAAO+uB,IAGpElvB,KAAK2R,kBAAoB,SAAU4G,GAC/BvF,EAAkBuF,EAClB4T,EAAa9U,KAAM7W,EAAE0C,YAAYqV,EAAY/Y,OAAS,GAAK+Y,EAAY/Y,OACvEsvB,KAGJ9uB,KAAKyS,yBAA2B,SAAUX,EAAavQ,GAChC,SAAfuQ,IACAmd,EAAOI,QAAQ9tB,IAGnButB,KAGJ9uB,KAAK8Q,UAAY,aAGjB9Q,KAAK2T,UAAY,WACb,MAAO,IAGX3T,KAAK2R,kBAAkBP,GAG3BxL,WAAUse,kBACNlhB,UAAW,YACXG,aAAc,kBACdiO,WAEQhP,KAAM,QACNe,aAAc,QACdoD,KAAM,SAGNnE,KAAM,QACNe,aAAc,QACdoD,KAAM,eAGNnE,KAAM,UACNe,aAAc,UACdoD,KAAM,eAGNnE,KAAM,WACNe,aAAc,WACdoD,KAAM,eAGd4K,YAAa,SAAUC,EAAUmV,GAC7BA,EAAoB,GAAIsI,GAAgBzd,OAIhDxL,UAAUue,SAAS,iBAAkB,oBAErC,IAAImL,GAAkB,SAAUle,GAO5B,QAASme,KACL,GAAIC,GAAOC,GAAUC,EAAgBC,KAAOD,EAAgBE,IAAK,CAC7D,GAAIC,GAAY,GAAIC,QAAOC,KAAKC,OAAON,EAAgBC,IAAKD,EAAgBE,IAC5EH,GAAOQ,YAAYJ,GACnBL,EAAIU,MAAML,IAVlB,GAEIL,GACAC,EAFAzc,EAAkB5B,EAGlBse,IAUJ1vB,MAAK4T,OAAS,SAAUxG,GACpB,QAAS+iB,KACL,GAAIC,IACAC,KAAM,GACNC,OAAQ,GAAIR,QAAOC,KAAKC,OAAO,OAAQ,aACvCO,kBAAkB,EAClBC,WAAW,EACXC,SACKC,YAAe,QAASC,YAAe,WAAYC,UAC/C1O,MAAS,cAEbwO,YAAe,YAAaC,YAAe,WAAYC,UACnD1O,MAAS,YACT2O,UAAa,OAEjBH,YAAe,eAAgBC,YAAe,gBAAiBC,UAC3D1O,MAAS,YACT2O,UAAa,OAEjBH,YAAe,eAAgBC,YAAe,kBAAmBC,UAC7D1O,MAAS,YACT2O,UAAa,KACbC,OAAU,OAEdJ,YAAe,gBAAiBC,YAAe,WAAYC,UACvD1O,MAAS,YACT2O,UAAa,OAEjBH,YAAe,aAAcC,YAAe,WAAYC,UACpD1O,MAAS,YACT2O,UAAa,OAEjBH,YAAe,MAAOC,YAAe,WAAYC,UAC7C1O,MAAS,YACT2O,UAAa,OAEjBF,YAAe,qBAAsBC,UACjCG,WAAc,OACd7O,MAAS,YACT2O,UAAa,OAEjBF,YAAe,mBAAoBC,UAC/BI,WAAc,KACd9O,MAAS,YACT2O,UAAa,OAEjBF,YAAe,cAAeC,UAC1BG,WAAc,UAElBL,YAAe,UAAWC,YAAe,WAAYC,UACjD1O,MAAS,YACT2O,UAAa,OAEjBH,YAAe,iBAAkBC,YAAe,gBAAiBC,UAC7D1O,MAAS,YACT2O,UAAa,OAEjBH,YAAe,iBAAkBC,YAAe,kBAAmBC,UAC/D1O,MAAS,YACT2O,UAAa,KACbC,OAAU,QAKvBtB,GAAM,GAAIM,QAAOC,KAAKkB,IAAI7jB,EAASgjB,GAEnCN,OAAOC,KAAKtpB,MAAMyqB,eAAe9jB,EAAS,aAAc,SAAUiF,GAC9DA,EAAE8e,cAAe,EACZ3B,EAAIjhB,QACLihB,EAAIjhB,OAAQ,EACZihB,EAAI4B,YAAYC,aAAa,OAIrCvB,OAAOC,KAAKtpB,MAAMyqB,eAAe9jB,EAAS,aAAc,WAChDoiB,EAAIjhB,QACJihB,EAAI4B,YAAYC,aAAa,IAC7B7B,EAAIjhB,OAAQ,KAIpBkhB,EAAS,GAAIK,QAAOC,KAAKuB,QAAQ9B,IAAKA,IAEtCD,IAGAxpB,OAAO+pB,QAAU/pB,OAAO+pB,OAAOC,KAC/BI,KAGApqB,OAAOwrB,gBAAkBpB,EACzBhrB,KAAKC,GAAG,2FAIhBpF,KAAK2R,kBAAoB,SAAU4G,GAC/BvF,EAAkBuF,GAGtBvY,KAAKyS,yBAA2B,SAAUX,EAAavQ,GAChC,OAAfuQ,EACA4d,EAAgBC,IAAMpuB,EAEF,OAAfuQ,IACL4d,EAAgBE,IAAMruB,GAG1BguB,KAGJvvB,KAAK8Q,UAAY,aAGjB9Q,KAAK2T,UAAY,WACb,MAAO,IAGX3T,KAAK2R,kBAAkBP,GAG3BxL,WAAUse,kBACNlhB,UAAW,aACXG,aAAc,aACdkO,WAAW,EACXD,WAEQhP,KAAM,MACNe,aAAc,WACdoD,KAAM,eAGNnE,KAAM,MACNe,aAAc,YACdoD,KAAM,eAGd4K,YAAa,SAAUC,EAAUmV,GAC7BA,EAAoB,GAAI+I,GAAgBle,OAIhDxL,UAAUue,SAAS,eAAgB,4CAEnC,IAAIqN,GAAa,SAAUpgB,GACvB,GACIqgB,GAAc1xB,EAAE,mCAChBiT,EAAkB5B,CAEtBpR,MAAK4T,OAAS,SAAUxG,GACpBrN,EAAEqN,GAASjN,OAAOsxB,IAGtBzxB,KAAK2R,kBAAoB,SAAU4G,GAC/BvF,EAAkBuF,GAGtBvY,KAAKyS,yBAA2B,SAAUX,EAAavQ,GAChC,QAAfuQ,GACA2f,EAAYpa,KAAK9V,IAIzBvB,KAAK8Q,UAAY,aAGjB9Q,KAAK2T,UAAY,WACb,MAAOpG,QAAOyF,EAAgBxF,SAGlCxN,KAAK2R,kBAAkBP,GAG3BxL,WAAUse,kBACNlhB,UAAa,OACbG,aAAgB,OAChBkO,WAAa,EACbD,WAEQhP,KAAQ,OACRe,aAAgB,OAChBoD,KAAQ,aACR2U,YAAe,0DAGf9Y,KAAQ,SACRe,aAAgB,gBAChBoD,KAAQ,SACR+S,cAAiB,EACjB4B,YAAe,uCAGvB/J,YAAa,SAAUC,EAAUmV,GAC7BA,EAAoB,GAAIiL,GAAWpgB"}
\ No newline at end of file
diff --git a/WebSites/errors/403/lib/css/freeboard/styles.css b/WebSites/errors/403/lib/css/freeboard/styles.css
new file mode 100755
index 0000000..349316e
--- /dev/null
+++ b/WebSites/errors/403/lib/css/freeboard/styles.css
@@ -0,0 +1,2380 @@
+/*! normalize.css v2.1.2 | MIT License | git.io/normalize */
+
+/* ==========================================================================
+ HTML5 display definitions
+ ========================================================================== */
+
+/**
+ * Correct `block` display not defined in IE 8/9.
+ */
+
+article,
+aside,
+details,
+figcaption,
+figure,
+footer,
+header,
+hgroup,
+main,
+nav,
+section,
+summary {
+ display: block;
+}
+
+/**
+ * Correct `inline-block` display not defined in IE 8/9.
+ */
+
+audio,
+canvas,
+video {
+ display: inline-block;
+}
+
+/**
+ * Prevent modern browsers from displaying `audio` without controls.
+ * Remove excess height in iOS 5 devices.
+ */
+
+audio:not([controls]) {
+ display: none;
+ height: 0;
+}
+
+/**
+ * Address styling not present in IE 8/9.
+ */
+
+[hidden] {
+ display: none;
+}
+
+/* ==========================================================================
+ Base
+ ========================================================================== */
+
+/**
+ * 1. Set default font family to sans-serif.
+ * 2. Prevent iOS text size adjust after orientation change, without disabling
+ * user zoom.
+ */
+
+html {
+ -webkit-touch-callout: none;
+ -webkit-user-select: none;
+ -khtml-user-select: none;
+ -moz-user-select: none;
+ -ms-user-select: none;
+ user-select: none;
+ font-family: sans-serif; /* 1 */
+ -ms-text-size-adjust: 100%; /* 2 */
+ -webkit-text-size-adjust: 100%; /* 2 */
+}
+
+/**
+ * Remove default margin.
+ */
+
+body {
+ margin: 0;
+}
+
+/* Hacky hack. Remove scrollbars for 320 width screens */
+@media screen and (max-width : 320px) {
+ body::-webkit-scrollbar {
+ display: none;
+ }
+}
+
+/* ==========================================================================
+ Links
+ ========================================================================== */
+
+/**
+ * Address `outline` inconsistency between Chrome and other browsers.
+ */
+
+a:focus {
+ outline: thin dotted;
+}
+
+/**
+ * Improve readability when focused and also mouse hovered in all browsers.
+ */
+
+a:active,
+a:hover {
+ outline: 0;
+}
+
+/* ==========================================================================
+ Typography
+ ========================================================================== */
+
+/**
+ * Address variable `h1` font-size and margin within `section` and `article`
+ * contexts in Firefox 4+, Safari 5, and Chrome.
+ */
+
+h1 {
+ font-size: 2em;
+ margin: 0.67em 0;
+}
+
+/**
+ * Address styling not present in IE 8/9, Safari 5, and Chrome.
+ */
+
+abbr[title] {
+ border-bottom: 1px dotted;
+}
+
+/**
+ * Address style set to `bolder` in Firefox 4+, Safari 5, and Chrome.
+ */
+
+b,
+strong {
+ font-weight: bold;
+}
+
+/**
+ * Address styling not present in Safari 5 and Chrome.
+ */
+
+dfn {
+ font-style: italic;
+}
+
+/**
+ * Address differences between Firefox and other browsers.
+ */
+
+hr {
+ -moz-box-sizing: content-box;
+ box-sizing: content-box;
+ height: 0;
+}
+
+/**
+ * Address styling not present in IE 8/9.
+ */
+
+mark {
+ background: #ff0;
+ color: #000;
+}
+
+/**
+ * Correct font family set oddly in Safari 5 and Chrome.
+ */
+
+code,
+kbd,
+pre,
+samp {
+ font-family: monospace, serif;
+ font-size: 1em;
+}
+
+/**
+ * Improve readability of pre-formatted text in all browsers.
+ */
+
+pre {
+ white-space: pre-wrap;
+}
+
+/**
+ * Set consistent quote types.
+ */
+
+q {
+ quotes: "\201C" "\201D" "\2018" "\2019";
+}
+
+/**
+ * Address inconsistent and variable font size in all browsers.
+ */
+
+small {
+ font-size: 80%;
+}
+
+/**
+ * Prevent `sub` and `sup` affecting `line-height` in all browsers.
+ */
+
+sub,
+sup {
+ font-size: 75%;
+ line-height: 0;
+ position: relative;
+ vertical-align: baseline;
+}
+
+sup {
+ top: -0.5em;
+}
+
+sub {
+ bottom: -0.25em;
+}
+
+/* ==========================================================================
+ Embedded content
+ ========================================================================== */
+
+/**
+ * Remove border when inside `a` element in IE 8/9.
+ */
+
+img {
+ border: 0;
+}
+
+/**
+ * Correct overflow displayed oddly in IE 9.
+ */
+
+svg:not(:root) {
+ overflow: hidden;
+}
+
+/* ==========================================================================
+ Figures
+ ========================================================================== */
+
+/**
+ * Address margin not present in IE 8/9 and Safari 5.
+ */
+
+figure {
+ margin: 0;
+}
+
+/* ==========================================================================
+ Forms
+ ========================================================================== */
+
+/**
+ * Define consistent border, margin, and padding.
+ */
+
+fieldset {
+ border: 1px solid #c0c0c0;
+ margin: 0 2px;
+ padding: 0.35em 0.625em 0.75em;
+}
+
+/**
+ * 1. Correct `color` not being inherited in IE 8/9.
+ * 2. Remove padding so people aren't caught out if they zero out fieldsets.
+ */
+
+legend {
+ border: 0; /* 1 */
+ padding: 0; /* 2 */
+}
+
+/**
+ * 1. Correct font family not being inherited in all browsers.
+ * 2. Correct font size not being inherited in all browsers.
+ * 3. Address margins set differently in Firefox 4+, Safari 5, and Chrome.
+ */
+
+button,
+input,
+select,
+textarea {
+ font-family: inherit; /* 1 */
+ font-size: 100%; /* 2 */
+ margin: 0; /* 3 */
+}
+
+/**
+ * Address Firefox 4+ setting `line-height` on `input` using `!important` in
+ * the UA stylesheet.
+ */
+
+button,
+input {
+ line-height: normal;
+}
+
+/**
+ * Address inconsistent `text-transform` inheritance for `button` and `select`.
+ * All other form control elements do not inherit `text-transform` values.
+ * Correct `button` style inheritance in Chrome, Safari 5+, and IE 8+.
+ * Correct `select` style inheritance in Firefox 4+ and Opera.
+ */
+
+button,
+select {
+ text-transform: none;
+}
+
+/**
+ * 1. Avoid the WebKit bug in Android 4.0.* where (2) destroys native `audio`
+ * and `video` controls.
+ * 2. Correct inability to style clickable `input` types in iOS.
+ * 3. Improve usability and consistency of cursor style between image-type
+ * `input` and others.
+ */
+
+button,
+html input[type="button"], /* 1 */
+input[type="reset"],
+input[type="submit"] {
+ -webkit-appearance: button; /* 2 */
+ cursor: pointer; /* 3 */
+}
+
+/**
+ * Re-set default cursor for disabled elements.
+ */
+
+button[disabled],
+html input[disabled] {
+ cursor: default;
+}
+
+/**
+ * 1. Address box sizing set to `content-box` in IE 8/9.
+ * 2. Remove excess padding in IE 8/9.
+ */
+
+input[type="checkbox"],
+input[type="radio"] {
+ box-sizing: border-box; /* 1 */
+ padding: 0; /* 2 */
+}
+
+/**
+ * 1. Address `appearance` set to `searchfield` in Safari 5 and Chrome.
+ * 2. Address `box-sizing` set to `border-box` in Safari 5 and Chrome
+ * (include `-moz` to future-proof).
+ */
+
+input[type="search"] {
+ -webkit-appearance: textfield; /* 1 */
+ -moz-box-sizing: content-box;
+ -webkit-box-sizing: content-box; /* 2 */
+ box-sizing: content-box;
+}
+
+/**
+ * Remove inner padding and search cancel button in Safari 5 and Chrome
+ * on OS X.
+ */
+
+input[type="search"]::-webkit-search-cancel-button,
+input[type="search"]::-webkit-search-decoration {
+ -webkit-appearance: none;
+}
+
+/**
+ * Remove inner padding and border in Firefox 4+.
+ */
+
+button::-moz-focus-inner,
+input::-moz-focus-inner {
+ border: 0;
+ padding: 0;
+}
+
+/**
+ * 1. Remove default vertical scrollbar in IE 8/9.
+ * 2. Improve readability and alignment in all browsers.
+ */
+
+textarea {
+ overflow: auto; /* 1 */
+ vertical-align: top; /* 2 */
+}
+
+/* ==========================================================================
+ Tables
+ ========================================================================== */
+
+/**
+ * Remove most spacing between table cells.
+ */
+
+table {
+ border-collapse: collapse;
+ border-spacing: 0;
+}
+
+/* ==========
+freeboard
+============*/
+
+html {
+ background-color: #101214;
+ height: 100%;
+ overflow: hidden;
+}
+
+body {
+ background-color: #101214;
+ color: #8b8b8b;
+ font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
+ font-size: 14px;
+ line-height: 20px;
+ height: 100%;
+ overflow-x: hidden;
+ overflow-y: auto;
+}
+
+.modal {
+ position: absolute;
+ background-color: #2a2a2a;
+ top: 120px;
+ width: 900px;
+ margin: auto;
+ right: 0px;
+ left: 0px;
+ margin-bottom: 25px;
+}
+
+.modal.small {
+ max-width: 500px;
+ width: 100%;
+}
+
+.modal header {
+ background-color: #272727;
+ height: 40px;
+ margin: 0;
+ padding: 0 10px 0 10px;
+ color: #8b8b8b;
+ text-transform: uppercase;
+}
+
+.modal footer {
+ background-color: #272727;
+ height: 40px;
+ margin: 0;
+ color: #8b8b8b;
+ text-transform: uppercase;
+ clear: both;
+}
+
+.modal footer {
+ text-align: right;
+}
+
+.modal footer .text-button {
+ line-height: 40px;
+ padding-left: 15px;
+ padding-right: 15px;
+ display: inline-block;
+}
+
+.modal section {
+ padding: 25px;
+ padding-bottom: 55px;
+}
+
+.control-group:last-child {
+ margin-bottom: 0px;
+}
+
+.control-group {
+ margin-bottom: 16px;
+}
+
+.control-group:before,
+.control-group:after {
+ display: table;
+ line-height: 0;
+ content: "";
+}
+
+.control-group:after {
+ clear: both;
+}
+
+.control-label {
+ padding-top: 5px;
+ text-align: right;
+ text-transform: uppercase;
+ font-size: 11px;
+}
+
+.controls {
+ padding-left: 20px;
+ margin-left: 180px;
+}
+
+.input-suffix {
+ display: inline-block;
+ height: 22px;
+ padding: 4px 10px;
+ line-height: 23px;
+ vertical-align: middle;
+ text-transform: uppercase;
+ font-size: 11px;
+ min-width: 16px;
+}
+
+#plugin-description {
+ margin-bottom: 25px;
+}
+
+.align-right {
+ text-align: right;
+}
+
+select,
+textarea {
+ margin: 0;
+ font-size: 100%;
+ vertical-align: middle;
+}
+
+select,
+textarea,
+input[type="text"],
+input[type="password"],
+input[type="datetime"],
+input[type="datetime-local"],
+input[type="date"],
+input[type="month"],
+input[type="time"],
+input[type="week"],
+input[type="number"],
+input[type="email"],
+input[type="url"],
+input[type="search"],
+input[type="tel"],
+input[type="color"],
+.uneditable-input {
+ display: inline-block;
+ height: 20px;
+ padding: 4px 6px;
+ font-size: 14px;
+ line-height: 20px;
+ color: #d3d4d4;
+ vertical-align: middle;
+ -webkit-border-radius: 0px;
+ -moz-border-radius: 0px;
+ border-radius: -px;
+ width: 400px;
+}
+
+input,
+textarea {
+ width: 206px;
+}
+
+input.small,
+textarea.small {
+ width: 133px;
+}
+
+textarea {
+ height: auto;
+}
+
+textarea,
+input[type="text"],
+input[type="password"],
+input[type="datetime"],
+input[type="datetime-local"],
+input[type="date"],
+input[type="month"],
+input[type="time"],
+input[type="week"],
+input[type="number"],
+input[type="email"],
+input[type="url"],
+input[type="search"],
+input[type="tel"],
+input[type="color"],
+.uneditable-input {
+ background-color: #272727;
+ border: 1px solid #3d3d3d;
+ -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
+ -moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
+ box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
+ -webkit-transition: border linear 0.2s, box-shadow linear 0.2s;
+ -moz-transition: border linear 0.2s, box-shadow linear 0.2s;
+ -o-transition: border linear 0.2s, box-shadow linear 0.2s;
+ transition: border linear 0.2s, box-shadow linear 0.2s;
+}
+
+textarea:focus,
+input[type="text"]:focus,
+input[type="password"]:focus,
+input[type="datetime"]:focus,
+input[type="datetime-local"]:focus,
+input[type="date"]:focus,
+input[type="month"]:focus,
+input[type="time"]:focus,
+input[type="week"]:focus,
+input[type="number"]:focus,
+input[type="email"]:focus,
+input[type="url"]:focus,
+input[type="search"]:focus,
+input[type="tel"]:focus,
+input[type="color"]:focus,
+.uneditable-input:focus {
+ border-color: rgba(255, 153, 0, 0.8);
+ outline: 0;
+ outline: thin dotted \9;
+ /* IE6-9 */
+
+ -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgb(255, 153, 0);
+ -moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgb(255, 153, 0);
+ box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgb(255, 153, 0);
+}
+
+select {
+ width: 220px;
+ background-color: #272727;
+ height: 27px;
+}
+
+h1,
+h2,
+h3,
+h4,
+h5,
+h6 {
+ margin: 10px 0;
+ font-family: inherit;
+ font-weight: bold;
+ line-height: 20px;
+ color: inherit;
+ text-rendering: optimizelegibility;
+}
+
+h1,
+h2,
+h3 {
+ line-height: 40px;
+}
+
+h1 {
+ font-size: 38.5px;
+}
+
+h2 {
+ font-size: 31.5px;
+}
+
+h3 {
+ font-size: 24.5px;
+}
+
+h4 {
+ font-size: 17.5px;
+}
+
+h5 {
+ font-size: 14px;
+}
+
+h6 {
+ font-size: 11.9px;
+}
+
+table {
+ max-width: 100%;
+ background-color: transparent;
+ border-collapse: collapse;
+ border-spacing: 0;
+}
+
+.table {
+ width: 100%;
+ margin-bottom: 20px;
+}
+
+.table th,
+.table td {
+ padding: 8px;
+ line-height: 20px;
+ text-align: left;
+ vertical-align: top;
+ border-top: 1px solid #dddddd;
+}
+
+.table th {
+ font-weight: bold;
+}
+
+.table thead th {
+ vertical-align: bottom;
+}
+
+.table caption + thead tr:first-child th,
+.table caption + thead tr:first-child td,
+.table colgroup + thead tr:first-child th,
+.table colgroup + thead tr:first-child td,
+.table thead:first-child tr:first-child th,
+.table thead:first-child tr:first-child td {
+ border-top: 0;
+}
+
+.table tbody + tbody {
+ border-top: 2px solid #dddddd;
+}
+
+.table .table {
+ background-color: #ffffff;
+}
+
+.table-condensed th,
+.table-condensed td {
+ padding: 2px 5px;
+}
+
+a:focus {
+ outline: thin dotted #333;
+ outline: 5px auto -webkit-focus-ring-color;
+ outline-offset: -2px;
+}
+
+#modal_overlay {
+ position: absolute;
+ z-index: 100;
+ top: 0px;
+ left: 0px;
+ height: 100%;
+ width: 100%;
+ background: rgba(0, 0, 0, 0.8);
+ overflow-y: auto;
+}
+
+a:hover,
+a:active {
+ outline: 0;
+}
+
+a {
+ color: #B88F51;
+ text-decoration: none;
+}
+
+a:hover,
+a:focus {
+ color: #005580;
+ text-decoration: underline;
+}
+
+.gridster header {
+ background-color: #272727;
+ height: 30px;
+ margin: 0;
+ padding: 0 10px 0 10px;
+ color: #8b8b8b;
+ text-transform: uppercase;
+}
+
+header h1 {
+ font-size: 12px;
+ white-space: nowrap;
+ overflow: hidden;
+ text-overflow: ellipsis;
+ padding: 0;
+ margin: 0;
+ line-height: 30px;
+}
+
+.gridster section {
+ line-height: normal;
+ bottom: 0;
+ left: 0;
+ right: 0;
+ margin: auto;
+ white-space: nowrap;
+ overflow: hidden;
+ text-overflow: ellipsis;
+}
+
+#board-content {
+ overflow: visible;
+ position: relative;
+ padding-top: 10px;
+}
+
+#main-header {
+ width: 100%;
+ position: fixed;
+ z-index: 50;
+ display: none;
+}
+
+#admin-bar {
+ background-color: #313131;
+ width: 100%;
+ height: 200px;
+ position: relative;
+ -webkit-box-shadow: 0 0 5px #000;
+ box-shadow: 0 0 5px #000;
+}
+
+#toggle-header {
+ margin: 0 auto;
+ left: 0;
+ right: 0;
+ width: 50px;
+ background-color: #313131;
+ text-align: center;
+ cursor: pointer;
+}
+
+#toggle-header-icon {
+ margin-top: 4px;
+ margin-bottom: 7px;
+}
+
+.widget {
+ padding: 5px 10px 5px 10px;
+ height: 100%;
+ width: 100%;
+ -moz-box-sizing: border-box;
+ -webkit-box-sizing: border-box;
+ box-sizing: border-box;
+}
+
+.widget.fillsize {
+ padding: 0;
+}
+
+.pane-tools {
+ top: 0px;
+ right: 0px;
+ position: absolute;
+ display: none;
+}
+
+.sub-section-tools {
+ top: 0px;
+ right: 0px;
+ position: absolute;
+ display: none;
+}
+
+.datasource-edit-btn {
+ padding: 5px;
+ margin-right: 5px;
+ cursor: pointer;
+}
+
+.datasource-delete-btn {
+ padding: 5px;
+ margin-left: 5px;
+ cursor: pointer;
+}
+
+#board-tools {
+ width: 50%;
+ float: left;
+}
+
+.table thead th {
+ font-size: 10px;
+ text-shadow: none;
+}
+
+.table td {
+ border-top: solid 1px #3d3d3d;
+ color: #d3d4d4;
+}
+
+#datasources {
+ width: 50%;
+ float: right;
+ height: 100%;
+}
+
+#cam {
+ height: 100%;
+ background-size: cover;
+}
+
+#admin-menu {
+ left: 0px;
+ right: 0px;
+ width: 950px;
+ top: 20px;
+ margin: 0px auto;
+ padding-left: 10px;
+ padding-right: 10px;
+ position: absolute;
+ -moz-box-sizing: border-box;
+ -webkit-box-sizing: border-box;
+ box-sizing: border-box;
+}
+
+.sub-section h2 {
+ font-size: 14px;
+ font-weight: normal;
+ padding: 0px;
+ margin: 0px;
+ line-height: normal;
+}
+
+.sub-section {
+ padding: 0;
+ border-bottom: solid 1px #363636;
+ position: relative;
+ overflow: hidden;
+}
+
+.sub-section-height-1 {
+ height: 60px;
+}
+
+.sub-section-height-2 {
+ height: 120px;
+}
+
+.sub-section-height-3 {
+ height: 180px;
+}
+
+.sub-section-height-4 {
+ height: 240px;
+}
+
+.sub-section:last-of-type {
+ border-bottom: none;
+}
+
+#pump-icon {
+ padding: 10px;
+ padding-bottom: 12px;
+ display: none;
+}
+
+#admin-menu h1 {
+
+}
+
+.section-title {
+ min-height: 7px;
+}
+
+.small-text {
+ color: #d3d4d4;
+ font-size: 20px;
+ font-weight: 100;
+ font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
+ overflow: hidden;
+ text-overflow: ellipsis;
+ letter-spacing: 1px;
+}
+
+ul, ol {
+ list-style: none;
+}
+
+#column-tools {
+ position: relative;
+ display: none;
+ margin: 0 auto;
+ left: 0;
+ right: 0;
+ top: 5px;
+}
+
+#column-tools .left-columns {
+ position: absolute;
+ left: 0;
+}
+
+#column-tools .right-columns {
+ position: absolute;
+ right: 0;
+}
+
+.column-tool {
+ cursor: pointer;
+}
+
+.column-tool.min.sub, .column-tool.max.add {
+ display: none;
+}
+
+.column-icon {
+ display: inline-block;
+ background-color: white;
+ width: 5px;
+ height: 100%;
+}
+
+.column-icon.right {
+ float: right;
+}
+
+.column-icon.left {
+ float: left;
+}
+
+.gridster {
+ max-width: 960px;
+ margin: 0 auto;
+ left: 0;
+ right: 0;
+ top: 0;
+}
+
+.gridster .gs_w {
+ background: #2a2a2a;
+ padding: 0px;
+ margin: 0px;
+ overflow: hidden;
+ z-index: auto;
+ -webkit-touch-callout: text;
+ -webkit-user-select: text;
+ -khtml-user-select: text;
+ -moz-user-select: text;
+ -ms-user-select: text;
+ user-select: text;
+}
+
+.gridster .preview-holder {
+ border: none !important;
+ border-radius: 0 !important;
+ background: rgba(255, 255, 255, .2) !important;
+}
+
+[class^="icon-"],
+[class*=" icon-"] {
+ display: inline-block;
+ width: 14px;
+ height: 14px;
+ margin-top: 1px;
+ *margin-right: .3em;
+ line-height: 14px;
+ vertical-align: text-top;
+ background-image: url("../../../img/glyphicons-halflings.png");
+ background-position: 14px 14px;
+ background-repeat: no-repeat;
+}
+
+/* White icons with optional class, or on hover/focus/active states of certain elements */
+
+.icon-white,
+.nav-pills > .active > a > [class^="icon-"],
+.nav-pills > .active > a > [class*=" icon-"],
+.nav-list > .active > a > [class^="icon-"],
+.nav-list > .active > a > [class*=" icon-"],
+.navbar-inverse .nav > .active > a > [class^="icon-"],
+.navbar-inverse .nav > .active > a > [class*=" icon-"],
+.dropdown-menu > li > a:hover > [class^="icon-"],
+.dropdown-menu > li > a:focus > [class^="icon-"],
+.dropdown-menu > li > a:hover > [class*=" icon-"],
+.dropdown-menu > li > a:focus > [class*=" icon-"],
+.dropdown-menu > .active > a > [class^="icon-"],
+.dropdown-menu > .active > a > [class*=" icon-"],
+.dropdown-submenu:hover > a > [class^="icon-"],
+.dropdown-submenu:focus > a > [class^="icon-"],
+.dropdown-submenu:hover > a > [class*=" icon-"],
+.dropdown-submenu:focus > a > [class*=" icon-"] {
+ background-image: url("../../../img/glyphicons-halflings-white.png");
+}
+
+.icon-glass {
+ background-position: 0 0;
+}
+
+.icon-music {
+ background-position: -24px 0;
+}
+
+.icon-search {
+ background-position: -48px 0;
+}
+
+.icon-envelope {
+ background-position: -72px 0;
+}
+
+.icon-heart {
+ background-position: -96px 0;
+}
+
+.icon-star {
+ background-position: -120px 0;
+}
+
+.icon-star-empty {
+ background-position: -144px 0;
+}
+
+.icon-user {
+ background-position: -168px 0;
+}
+
+.icon-film {
+ background-position: -192px 0;
+}
+
+.icon-th-large {
+ background-position: -216px 0;
+}
+
+.icon-th {
+ background-position: -240px 0;
+}
+
+.icon-th-list {
+ background-position: -264px 0;
+}
+
+.icon-ok {
+ background-position: -288px 0;
+}
+
+.icon-remove {
+ background-position: -312px 0;
+}
+
+.icon-zoom-in {
+ background-position: -336px 0;
+}
+
+.icon-zoom-out {
+ background-position: -360px 0;
+}
+
+.icon-off {
+ background-position: -384px 0;
+}
+
+.icon-signal {
+ background-position: -408px 0;
+}
+
+.icon-cog {
+ background-position: -432px 0;
+}
+
+.icon-trash {
+ background-position: -456px 0;
+}
+
+.icon-home {
+ background-position: 0 -24px;
+}
+
+.icon-file {
+ background-position: -24px -24px;
+}
+
+.icon-time {
+ background-position: -48px -24px;
+}
+
+.icon-road {
+ background-position: -72px -24px;
+}
+
+.icon-download-alt {
+ background-position: -96px -24px;
+}
+
+.icon-download {
+ background-position: -120px -24px;
+}
+
+.icon-upload {
+ background-position: -144px -24px;
+}
+
+.icon-inbox {
+ background-position: -168px -24px;
+}
+
+.icon-play-circle {
+ background-position: -192px -24px;
+}
+
+.icon-repeat {
+ background-position: -216px -24px;
+}
+
+.icon-refresh {
+ background-position: -240px -24px;
+}
+
+.icon-list-alt {
+ background-position: -264px -24px;
+}
+
+.icon-lock {
+ background-position: -287px -24px;
+}
+
+.icon-flag {
+ background-position: -312px -24px;
+}
+
+.icon-headphones {
+ background-position: -336px -24px;
+}
+
+.icon-volume-off {
+ background-position: -360px -24px;
+}
+
+.icon-volume-down {
+ background-position: -384px -24px;
+}
+
+.icon-volume-up {
+ background-position: -408px -24px;
+}
+
+.icon-qrcode {
+ background-position: -432px -24px;
+}
+
+.icon-barcode {
+ background-position: -456px -24px;
+}
+
+.icon-tag {
+ background-position: 0 -48px;
+}
+
+.icon-tags {
+ background-position: -25px -48px;
+}
+
+.icon-book {
+ background-position: -48px -48px;
+}
+
+.icon-bookmark {
+ background-position: -72px -48px;
+}
+
+.icon-print {
+ background-position: -96px -48px;
+}
+
+.icon-camera {
+ background-position: -120px -48px;
+}
+
+.icon-font {
+ background-position: -144px -48px;
+}
+
+.icon-bold {
+ background-position: -167px -48px;
+}
+
+.icon-italic {
+ background-position: -192px -48px;
+}
+
+.icon-text-height {
+ background-position: -216px -48px;
+}
+
+.icon-text-width {
+ background-position: -240px -48px;
+}
+
+.icon-align-left {
+ background-position: -264px -48px;
+}
+
+.icon-align-center {
+ background-position: -288px -48px;
+}
+
+.icon-align-right {
+ background-position: -312px -48px;
+}
+
+.icon-align-justify {
+ background-position: -336px -48px;
+}
+
+.icon-list {
+ background-position: -360px -48px;
+}
+
+.icon-indent-left {
+ background-position: -384px -48px;
+}
+
+.icon-indent-right {
+ background-position: -408px -48px;
+}
+
+.icon-facetime-video {
+ background-position: -432px -48px;
+}
+
+.icon-picture {
+ background-position: -456px -48px;
+}
+
+.icon-pencil {
+ background-position: 0 -72px;
+}
+
+.icon-map-marker {
+ background-position: -24px -72px;
+}
+
+.icon-adjust {
+ background-position: -48px -72px;
+}
+
+.icon-tint {
+ background-position: -72px -72px;
+}
+
+.icon-edit {
+ background-position: -96px -72px;
+}
+
+.icon-share {
+ background-position: -120px -72px;
+}
+
+.icon-check {
+ background-position: -144px -72px;
+}
+
+.icon-move {
+ background-position: -168px -72px;
+}
+
+.icon-step-backward {
+ background-position: -192px -72px;
+}
+
+.icon-fast-backward {
+ background-position: -216px -72px;
+}
+
+.icon-backward {
+ background-position: -240px -72px;
+}
+
+.icon-play {
+ background-position: -264px -72px;
+}
+
+.icon-pause {
+ background-position: -288px -72px;
+}
+
+.icon-stop {
+ background-position: -312px -72px;
+}
+
+.icon-forward {
+ background-position: -336px -72px;
+}
+
+.icon-fast-forward {
+ background-position: -360px -72px;
+}
+
+.icon-step-forward {
+ background-position: -384px -72px;
+}
+
+.icon-eject {
+ background-position: -408px -72px;
+}
+
+.icon-chevron-left {
+ background-position: -432px -72px;
+}
+
+.icon-chevron-right {
+ background-position: -456px -72px;
+}
+
+.icon-plus-sign {
+ background-position: 0 -96px;
+}
+
+.icon-minus-sign {
+ background-position: -24px -96px;
+}
+
+.icon-remove-sign {
+ background-position: -48px -96px;
+}
+
+.icon-ok-sign {
+ background-position: -72px -96px;
+}
+
+.icon-question-sign {
+ background-position: -96px -96px;
+}
+
+.icon-info-sign {
+ background-position: -120px -96px;
+}
+
+.icon-screenshot {
+ background-position: -144px -96px;
+}
+
+.icon-remove-circle {
+ background-position: -168px -96px;
+}
+
+.icon-ok-circle {
+ background-position: -192px -96px;
+}
+
+.icon-ban-circle {
+ background-position: -216px -96px;
+}
+
+.icon-arrow-left {
+ background-position: -240px -96px;
+}
+
+.icon-arrow-right {
+ background-position: -264px -96px;
+}
+
+.icon-arrow-up {
+ background-position: -289px -96px;
+}
+
+.icon-arrow-down {
+ background-position: -312px -96px;
+}
+
+.icon-share-alt {
+ background-position: -336px -96px;
+}
+
+.icon-resize-full {
+ background-position: -360px -96px;
+}
+
+.icon-resize-small {
+ background-position: -384px -96px;
+}
+
+.icon-plus {
+ background-position: -408px -96px;
+}
+
+.icon-minus {
+ background-position: -433px -96px;
+}
+
+.icon-asterisk {
+ background-position: -456px -96px;
+}
+
+.icon-exclamation-sign {
+ background-position: 0 -120px;
+}
+
+.icon-gift {
+ background-position: -24px -120px;
+}
+
+.icon-leaf {
+ background-position: -48px -120px;
+}
+
+.icon-fire {
+ background-position: -72px -120px;
+}
+
+.icon-eye-open {
+ background-position: -96px -120px;
+}
+
+.icon-eye-close {
+ background-position: -120px -120px;
+}
+
+.icon-warning-sign {
+ background-position: -144px -120px;
+}
+
+.icon-plane {
+ background-position: -168px -120px;
+}
+
+.icon-calendar {
+ background-position: -192px -120px;
+}
+
+.icon-random {
+ width: 16px;
+ background-position: -216px -120px;
+}
+
+.icon-comment {
+ background-position: -240px -120px;
+}
+
+.icon-magnet {
+ background-position: -264px -120px;
+}
+
+.icon-chevron-up {
+ background-position: -288px -120px;
+}
+
+.icon-chevron-down {
+ background-position: -313px -119px;
+}
+
+.icon-retweet {
+ background-position: -336px -120px;
+}
+
+.icon-shopping-cart {
+ background-position: -360px -120px;
+}
+
+.icon-folder-close {
+ width: 16px;
+ background-position: -384px -120px;
+}
+
+.icon-folder-open {
+ width: 16px;
+ background-position: -408px -120px;
+}
+
+.icon-resize-vertical {
+ background-position: -432px -119px;
+}
+
+.icon-resize-horizontal {
+ background-position: -456px -118px;
+}
+
+.icon-hdd {
+ background-position: 0 -144px;
+}
+
+.icon-bullhorn {
+ background-position: -24px -144px;
+}
+
+.icon-bell {
+ background-position: -48px -144px;
+}
+
+.icon-certificate {
+ background-position: -72px -144px;
+}
+
+.icon-thumbs-up {
+ background-position: -96px -144px;
+}
+
+.icon-thumbs-down {
+ background-position: -120px -144px;
+}
+
+.icon-hand-right {
+ background-position: -144px -144px;
+}
+
+.icon-hand-left {
+ background-position: -168px -144px;
+}
+
+.icon-hand-up {
+ background-position: -192px -144px;
+}
+
+.icon-hand-down {
+ background-position: -216px -144px;
+}
+
+.icon-circle-arrow-right {
+ background-position: -240px -144px;
+}
+
+.icon-circle-arrow-left {
+ background-position: -264px -144px;
+}
+
+.icon-circle-arrow-up {
+ background-position: -288px -144px;
+}
+
+.icon-circle-arrow-down {
+ background-position: -312px -144px;
+}
+
+.icon-globe {
+ background-position: -336px -144px;
+}
+
+.icon-wrench {
+ background-position: -360px -144px;
+}
+
+.icon-tasks {
+ background-position: -384px -144px;
+}
+
+.icon-filter {
+ background-position: -408px -144px;
+}
+
+.icon-briefcase {
+ background-position: -432px -144px;
+}
+
+.icon-fullscreen {
+ background-position: -456px -144px;
+}
+
+.form-table td {
+ vertical-align: top;
+}
+
+.form-label {
+ text-align: right;
+ padding-right: 14px;
+ height: 42px;
+ float: left;
+ width: 160px;
+ padding-top: 4px;
+}
+
+.form-value {
+ float: left;
+}
+
+.form-row {
+ clear: both;
+}
+
+td.table-row-operation {
+}
+
+input.table-row-value {
+ width: 150px;
+ margin: 0px;
+}
+
+.sub-table {
+ margin-bottom: 3px;
+}
+
+.sub-table td {
+ border: none;
+ vertical-align: middle;
+}
+
+.form-table-value-subtable {
+ max-height: 110px;
+ overflow-x: hidden;
+ overflow-y: auto;
+ border-bottom: solid 1px #3d3d3d;
+ width: 414px;
+}
+
+.datasource-list-container {
+ max-height: 110px;
+ overflow-x: hidden;
+ overflow-y: auto;
+ border-bottom: solid 1px #3d3d3d;
+}
+
+ul.value-dropdown {
+ height: 75px;
+ position: absolute;
+ padding: 0px;
+ margin: 0px;
+ background-color: #272727;
+ border: 1px solid rgba(255, 153, 0, 0.8);
+ overflow-x: hidden;
+ overflow-y: auto;
+ z-index: 3001;
+}
+
+ul.value-dropdown li {
+ padding: 5px;
+ cursor: pointer;
+}
+
+ul.value-dropdown li.selected {
+ background-color: rgba(255, 153, 0, 0.8);
+ color: #000;
+ text-shadow: none;
+}
+
+ul.value-dropdown li .preview {
+ font-style: italic;
+ font-size: 10px;
+ width: 300px;
+ display: inline-block;
+ vertical-align: bottom;
+ text-overflow: ellipsis;
+ overflow: hidden;
+ white-space: nowrap;
+ padding-left: 20px;
+}
+
+td.form-table-value > input[type="checkbox"] {
+ height: 15px;
+ margin-top: 7px;
+}
+
+.table-row-operation > i {
+ cursor: pointer;
+}
+
+#main-logo {
+ display: block;
+ margin-bottom: 20px;
+}
+
+#dash-logo {
+ display: block;
+ margin-left: 10px;
+ margin-bottom: 10px;
+}
+
+.value-editor-ds {
+ color: #B88F51;
+ cursor: pointer;
+}
+
+ul.board-toolbar {
+ padding: 0px;
+ margin: 0px;
+ text-transform: uppercase;
+ font-size: 11px;
+}
+
+ul.board-toolbar.vertical {
+ display: inline-block;
+}
+
+.board-toolbar li {
+ color: #B88F51;
+ float: left;
+ cursor: pointer;
+ margin: 0px 0px 0px 5px;
+ background-color: rgba(75, 75, 75, 0.0);
+ padding: 8px;
+ height: 14px;
+}
+
+.board-toolbar.vertical li {
+ float: none;
+}
+
+.board-toolbar li:hover {
+ background-color: rgba(75, 75, 75, 1.0);
+
+ -webkit-transition: 250ms linear;
+ -moz-transition: 250ms linear;
+ -o-transition: 250ms linear;
+ -ms-transition: 250ms linear;
+ transition: 250ms linear;
+}
+
+.board-toolbar li i {
+ float: left;
+ margin: 0;
+ padding: 0;
+}
+
+.board-toolbar li label {
+ cursor: pointer;
+ margin-left: 5px;
+ float: left;
+ margin-top: -3px;
+ margin-bottom: -10px;
+}
+
+.text-button {
+ color: #B88F51;
+ cursor: pointer;
+ text-transform: uppercase;
+}
+
+.datasource-name {
+ text-transform: none;
+}
+
+a:hover.text-button, a:focus.text-button {
+ color: #B88F51;
+ text-decoration: none;
+}
+
+.text-button > i {
+ margin-right: 10px;
+}
+
+.text-button::before,
+.text-button::after {
+ display: inline-block;
+ opacity: 0;
+ -webkit-transition: -webkit-transform 0.3s, opacity 0.2s;
+ -moz-transition: -moz-transform 0.3s, opacity 0.2s;
+ transition: transform 0.3s, opacity 0.2s;
+}
+
+.text-button::before {
+ margin-right: 5px;
+ content: '[';
+ -webkit-transform: translateX(10px);
+ -moz-transform: translateX(10px);
+ transform: translateX(10px);
+}
+
+.text-button::after {
+ margin-left: 5px;
+ content: ']';
+ -webkit-transform: translateX(-10px);
+ -moz-transform: translateX(-10px);
+ transform: translateX(-10px);
+}
+
+.text-button:hover::before,
+.text-button:hover::after,
+.text-button:focus::before,
+.text-button:focus::after {
+ opacity: 1;
+ -webkit-transform: translateX(0px);
+ -moz-transform: translateX(0px);
+ transform: translateX(0px);
+}
+
+.setting-description {
+ font-size: 10px;
+ text-shadow: none;
+ color: #6F6F6F;
+ margin-top: 5px;
+ margin-bottom: 15px;
+ max-width: 414px;
+ line-height: 1.5em;
+}
+
+.calculated-setting-row {
+ clear: both;
+ height: 30px;
+ margin-bottom: 5px;
+}
+
+textarea.calculated-value-input {
+ position: absolute;
+ width: 400px;
+ height: 20px;
+ resize: none;
+ white-space: nowrap;
+ overflow: auto;
+ Z-index: 3000;
+}
+
+ul.datasource-input-suffix {
+ margin-left: 409px;
+}
+
+.form-label .board-toolbar li {
+ float: right;
+}
+
+.styled-select select {
+ width: 414px;
+ height: 30px;
+ -webkit-appearance: none;
+ border: 1px solid #3d3d3d;
+ background: url(../../../img/dropdown-arrow.png) no-repeat right #272727;
+}
+
+.title {
+ font-family: 'Helvetica-Neue', 'Helvetica', 'Arial', sans-serif;
+ vertical-align: baseline;
+ -webkit-font-smoothing: antialiased;
+ font-style: normal;
+ color: #d3d4d4;
+}
+
+.title.bordered {
+ border: solid 3px #d3d4d4;
+ display: inline-block;
+ padding: 2px 17px 2px 17px;
+ line-height: 39px;
+}
+
+h1.title {
+ margin-bottom: 10px;
+ font-size: 23px;
+ letter-spacing: -1px;
+}
+
+h2.title {
+ font-size: 13px;
+ line-height: 20px;
+ margin: 0px;
+ padding-top: 10px;
+ padding-bottom: 10px;
+}
+
+.form-value input[type="checkbox"] {
+ margin-top: 8px;
+}
+
+.table-operation {
+ font-size: 11px;
+ padding-left: 5px;
+ padding-bottom: 5px;
+ padding-top: 1px;
+}
+
+#add-pane {
+}
+
+#pane-holding-pen {
+ display: none;
+}
+
+@media screen and (max-width : 960px) {
+ #add-pane {
+ padding-top: 10px;
+ }
+
+ .text-button {
+ font-size: 14px;
+ line-height: 22px;
+ }
+
+ h1.title {
+ margin-bottom: 0px;
+ font-size: 13px;
+ letter-spacing: 0px;
+ }
+
+ .title.bordered {
+ padding: 1px 8px;
+ line-height: 25px;
+ border-width: 2px;
+ }
+
+ #admin-menu {
+ width: 100%;
+ }
+
+ h2.title {
+ font-size: 10px;
+ padding-top: 5px;
+ padding-bottom: 5px;
+ }
+
+ #board-tools {
+ width: 100%;
+ }
+
+ #datasources {
+ width: 100%;
+ float: none;
+ clear: both;
+ }
+
+ #board-actions {
+ float: left;
+ }
+
+ #board-logo {
+ float: left;
+ }
+
+ .modal header {
+ height: 30px;
+ }
+
+ .modal {
+ width: 100%;
+ top: 0px;
+ left: 0px;
+ }
+
+ .datasource-list-container {
+ max-height: 77px;
+ }
+
+ .form-label {
+ float: none;
+ height: auto;
+ width: auto;
+ text-align: left;
+ padding-top: 0px;
+ }
+
+ .form-value {
+ width: 100%;
+ padding-bottom: 10px;
+ float: none;
+ }
+
+ .control-label {
+ width: auto;
+ }
+
+ .modal section {
+ padding-bottom: 10px;
+ padding-top: 10px;
+ }
+
+ ul.datasource-input-suffix {
+ margin-left: 0px;
+ margin-bottom: 30px;
+ }
+
+ ul.datasource-input-suffix li {
+ margin-left: 0;
+ }
+
+ textarea, input[type="text"] {
+ width: 95%;
+ }
+
+ .styled-select select {
+ width: 100%;
+ }
+
+ .form-table-value-subtable {
+ width: 100%;
+ }
+
+ .table-operation {
+ font-size: 11px;
+ }
+
+ textarea.calculated-value-input {
+ position: inherit;
+ width: 95%;
+ }
+}
+
+.wrapperloading {
+ position: absolute;
+ height: 200px;
+ width: 200px;
+ top: 50%;
+ margin-top: -100px;
+ left: 50%;
+ margin-left: -100px;
+ z-index: 2000;
+}
+
+.wrapperloading .loading.up {
+ position: absolute;
+ height: 200px;
+ width: 200px;
+ border-radius: 150px;
+ border: 3px solid #fff;
+ border-top-color: #fff;
+ border-left-color: #555;
+ border-right-color: #555;
+ border-bottom-color: #fff;
+ -webkit-animation: rotation 3s linear infinite;
+ -moz-animation: rotation 3s linear infinite;
+ -o-animation: rotation 3s linear infinite;
+ animation: rotation 3s linear infinite;
+}
+
+.wrapperloading .loading.down {
+ position: absolute;
+ height: 100px;
+ width: 100px;
+ top: 50%;
+ margin-top: -50px;
+ left: 50%;
+ margin-left: -50px;
+ border-radius: 150px;
+ border: 3px solid #fff;
+ border-left-color: #fff;
+ border-top-color: #555;
+ border-bottom-color: #555;
+ border-right-color: #fff;
+ -webkit-animation: rotation 1s linear infinite;
+ -moz-animation: rotation 1s linear infinite;
+ -o-animation: rotation 1s linear infinite;
+ animation: rotation 1s linear infinite;
+}
+
+@-webkit-keyframes rotation {
+ 0% {
+ -webkit-transform: rotate(0deg);
+ -moz-transform: rotate(0deg);
+ -ms-transform: rotate(0deg);
+ -o-transform: rotate(0deg);
+ transform: rotate(0deg);
+ }
+
+ 50% {
+ -webkit-transform: rotate(180deg);
+ -moz-transform: rotate(180deg);
+ -ms-transform: rotate(180deg);
+ -o-transform: rotate(180deg);
+ transform: rotate(180deg);
+ }
+
+ 100% {
+ -webkit-transform: rotate(360deg);
+ -moz-transform: rotate(360deg);
+ -ms-transform: rotate(360deg);
+ -o-transform: rotate(360deg);
+ transform: rotate(360deg);
+ }
+}
+
+@-moz-keyframes rotation {
+ 0% {
+ -webkit-transform: rotate(0deg);
+ -moz-transform: rotate(0deg);
+ -ms-transform: rotate(0deg);
+ -o-transform: rotate(0deg);
+ transform: rotate(0deg);
+ }
+
+ 50% {
+ -webkit-transform: rotate(180deg);
+ -moz-transform: rotate(180deg);
+ -ms-transform: rotate(180deg);
+ -o-transform: rotate(180deg);
+ transform: rotate(180deg);
+ }
+
+ 100% {
+ -webkit-transform: rotate(360deg);
+ -moz-transform: rotate(360deg);
+ -ms-transform: rotate(360deg);
+ -o-transform: rotate(360deg);
+ transform: rotate(360deg);
+ }
+}
+
+@-o-keyframes rotation {
+ 0% {
+ -webkit-transform: rotate(0deg);
+ -moz-transform: rotate(0deg);
+ -ms-transform: rotate(0deg);
+ -o-transform: rotate(0deg);
+ transform: rotate(0deg);
+ }
+
+ 50% {
+ -webkit-transform: rotate(180deg);
+ -moz-transform: rotate(180deg);
+ -ms-transform: rotate(180deg);
+ -o-transform: rotate(180deg);
+ transform: rotate(180deg);
+ }
+
+ 100% {
+ -webkit-transform: rotate(360deg);
+ -moz-transform: rotate(360deg);
+ -ms-transform: rotate(360deg);
+ -o-transform: rotate(360deg);
+ transform: rotate(360deg);
+ }
+}
+
+@keyframes rotation {
+ 0% {
+ -webkit-transform: rotate(0deg);
+ -moz-transform: rotate(0deg);
+ -ms-transform: rotate(0deg);
+ -o-transform: rotate(0deg);
+ transform: rotate(0deg);
+ }
+
+ 50% {
+ -webkit-transform: rotate(180deg);
+ -moz-transform: rotate(180deg);
+ -ms-transform: rotate(180deg);
+ -o-transform: rotate(180deg);
+ transform: rotate(180deg);
+ }
+
+ 100% {
+ -webkit-transform: rotate(360deg);
+ -moz-transform: rotate(360deg);
+ -ms-transform: rotate(360deg);
+ -o-transform: rotate(360deg);
+ transform: rotate(360deg);
+ }
+}
+
+input::-webkit-input-placeholder, textarea::-webkit-input-placeholder {
+ color: #636363;
+}
+
+input:-moz-placeholder, textarea:-moz-placeholder {
+ color: #636363;
+}
+
+::-webkit-scrollbar {
+ height: 0px;
+ width: 4px;
+ background: transparent;
+ padding-right: 10;
+}
+
+::-webkit-scrollbar-thumb {
+ background: rgba(255, 255, 255, 0.05);
+ -webkit-border-radius: 1ex;
+}
+
+::-webkit-scrollbar-corner {
+ background: transparent;
+}
+
+.validation-error {
+ margin-top: 7px;
+ margin-bottom: 7px;
+ color: #AA7575;
+ font-size: 13px;
+}
+
+.onoffswitch {
+ position: relative;
+ width: 78px;
+ -webkit-user-select: none;
+ -moz-user-select: none;
+ -ms-user-select: none;
+}
+
+.onoffswitch-checkbox {
+ display: none;
+}
+
+.onoffswitch-label {
+ display: block;
+ overflow: hidden;
+ cursor: pointer;
+ border: 1px solid #3D3D3D;
+ border-radius: 0px;
+}
+
+.onoffswitch-inner {
+ width: 200%;
+ margin-left: -100%;
+ -moz-transition: margin 0.3s ease-in 0s;
+ -webkit-transition: margin 0.3s ease-in 0s;
+ -o-transition: margin 0.3s ease-in 0s;
+ transition: margin 0.3s ease-in 0s;
+}
+
+.onoffswitch-inner .on, .onoffswitch-inner .off {
+ float: left;
+ width: 50%;
+ height: 29px;
+ padding: 0;
+ line-height: 29px;
+ font-size: 17px;
+ color: white;
+ -moz-box-sizing: border-box;
+ -webkit-box-sizing: border-box;
+ box-sizing: border-box;
+}
+
+.onoffswitch-inner .on {
+ padding-left: 6px;
+ background-color: #2a2a2a;
+ color: #8B8B8B;
+}
+
+.onoffswitch-inner .off {
+ padding-right: 6px;
+ background-color: #101214;
+ color: #8B8B8B;
+ text-align: right;
+}
+
+.onoffswitch-switch {
+ width: 21px;
+ margin: 4px;
+ background: #A1A1A1;
+ border: 1px solid #3D3D3D;
+ border-radius: 0px;
+ position: absolute;
+ top: 0;
+ bottom: 0;
+ right: 47px;
+ -moz-transition: all 0.3s ease-in 0s;
+ -webkit-transition: all 0.3s ease-in 0s;
+ -o-transition: all 0.3s ease-in 0s;
+ transition: all 0.3s ease-in 0s;
+}
+
+.onoffswitch-checkbox:checked + .onoffswitch-label .onoffswitch-inner {
+ margin-left: 0;
+}
+
+.onoffswitch-checkbox:checked + .onoffswitch-label .onoffswitch-switch {
+ right: 0px;
+ background-color: #FF9900;
+}
+
+.code-window {
+ z-index: 5000;
+ position: fixed;
+ top: 0;
+ left: 0;
+ width: 100%;
+ height: 100%;
+ background-color: #2a2a2a;
+}
+
+.code-window-footer {
+ height: 64px;
+ position: absolute;
+ right: 0;
+ bottom: 0;
+ line-height: 64px;
+ padding-right: 20px;
+ padding-left: 20px;
+}
+
+.code-window-header {
+ position: absolute;
+ top: 0;
+ left: 0;
+ padding: 20px;
+ line-height: 1.1em;
+ font-weight: 200;
+}
+
+@media screen and (max-width : 800px) {
+ .code-window-header {
+ font-size: 11px;
+ }
+}
+
+.code-mirror-wrapper {
+ width: 100%;
+ position: absolute;
+ bottom: 64px;
+ top: 100px;
+ left: 0;
+}
+
+.CodeMirror {
+ width: 100%;
+ height: 100% !important;
+}
+
diff --git a/WebSites/errors/403/lib/css/thirdparty/codemirror-ambiance.css b/WebSites/errors/403/lib/css/thirdparty/codemirror-ambiance.css
new file mode 100644
index 0000000..48ba091
--- /dev/null
+++ b/WebSites/errors/403/lib/css/thirdparty/codemirror-ambiance.css
@@ -0,0 +1,74 @@
+/* ambiance theme for codemirror */
+
+/* Color scheme */
+
+.cm-s-ambiance .cm-keyword { color: #cda869; }
+.cm-s-ambiance .cm-atom { color: #CF7EA9; }
+.cm-s-ambiance .cm-number { color: #78CF8A; }
+.cm-s-ambiance .cm-def { color: #aac6e3; }
+.cm-s-ambiance .cm-variable { color: #ffb795; }
+.cm-s-ambiance .cm-variable-2 { color: #eed1b3; }
+.cm-s-ambiance .cm-variable-3 { color: #faded3; }
+.cm-s-ambiance .cm-property { color: #eed1b3; }
+.cm-s-ambiance .cm-operator {color: #fa8d6a;}
+.cm-s-ambiance .cm-comment { color: #555; font-style:italic; }
+.cm-s-ambiance .cm-string { color: #8f9d6a; }
+.cm-s-ambiance .cm-string-2 { color: #9d937c; }
+.cm-s-ambiance .cm-meta { color: #D2A8A1; }
+.cm-s-ambiance .cm-qualifier { color: yellow; }
+.cm-s-ambiance .cm-builtin { color: #9999cc; }
+.cm-s-ambiance .cm-bracket { color: #24C2C7; }
+.cm-s-ambiance .cm-tag { color: #fee4ff }
+.cm-s-ambiance .cm-attribute { color: #9B859D; }
+.cm-s-ambiance .cm-header {color: blue;}
+.cm-s-ambiance .cm-quote { color: #24C2C7; }
+.cm-s-ambiance .cm-hr { color: pink; }
+.cm-s-ambiance .cm-link { color: #F4C20B; }
+.cm-s-ambiance .cm-special { color: #FF9D00; }
+.cm-s-ambiance .cm-error { color: #AF2018; }
+
+.cm-s-ambiance .CodeMirror-matchingbracket { color: #0f0; }
+.cm-s-ambiance .CodeMirror-nonmatchingbracket { color: #f22; }
+
+.cm-s-ambiance .CodeMirror-selected {
+ background: rgba(255, 255, 255, 0.15);
+}
+.cm-s-ambiance.CodeMirror-focused .CodeMirror-selected {
+ background: rgba(255, 255, 255, 0.10);
+}
+
+/* Editor styling */
+
+.cm-s-ambiance.CodeMirror {
+ line-height: 1.40em;
+ color: #E6E1DC;
+ background-color: #202020;
+ -webkit-box-shadow: inset 0 0 10px black;
+ -moz-box-shadow: inset 0 0 10px black;
+ box-shadow: inset 0 0 10px black;
+}
+
+.cm-s-ambiance .CodeMirror-gutters {
+ background: #3D3D3D;
+ border-right: 1px solid #4D4D4D;
+ box-shadow: 0 10px 20px black;
+}
+
+.cm-s-ambiance .CodeMirror-linenumber {
+ text-shadow: 0px 1px 1px #4d4d4d;
+ color: #222;
+ padding: 0 5px;
+}
+
+.cm-s-ambiance .CodeMirror-lines .CodeMirror-cursor {
+ border-left: 1px solid #7991E8;
+}
+
+.cm-s-ambiance .CodeMirror-activeline-background {
+ background: none repeat scroll 0% 0% rgba(255, 255, 255, 0.031);
+}
+
+.cm-s-ambiance.CodeMirror,
+.cm-s-ambiance .CodeMirror-gutters {
+ background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMgAAADICAQAAAAHUWYVAABFFUlEQVQYGbzBCeDVU/74/6fj9HIcx/FRHx9JCFmzMyGRURhLZIkUsoeRfUjS2FNDtr6WkMhO9sm+S8maJfu+Jcsg+/o/c+Z4z/t97/vezy3z+z8ekGlnYICG/o7gdk+wmSHZ1z4pJItqapjoKXWahm8NmV6eOTbWUOp6/6a/XIg6GQqmenJ2lDHyvCFZ2cBDbmtHA043VFhHwXxClWmeYAdLhV00Bd85go8VmaFCkbVkzlQENzfBDZ5gtN7HwF0KDrTwJ0dypSOzpaKCMwQHKTIreYIxlmhXTzTWkVm+LTynZhiSBT3RZQ7aGfjGEd3qyXQ1FDymqbKxpspERQN2MiRjNZlFFQXfCNFm9nM1zpAsoYjmtRTc5ajwuaXc5xrWskT97RaKzAGe5ARHhVUsDbjKklziiX5WROcJwSNCNI+9w1Jwv4Zb2r7lCMZ4oq5C0EdTx+2GzNuKpJ+iFf38JEWkHJn9DNF7mmBDITrWEg0VWL3pHU20tSZnuqWu+R3BtYa8XxV1HO7GyD32UkOpL/yDloINFTmvtId+nmAjxRw40VMwVKiwrKLE4bK5UOVntYwhOcSSXKrJHKPJedocpGjVz/ZMIbnYUPB10/eKCrs5apqpgVmWzBYWpmtKHecJPjaUuEgRDDaU0oZghCJ6zNMQ5ZhDYx05r5v2muQdM0EILtXUsaKiQX9WMEUotagQzFbUNN6NUPC2nm5pxEWGCjMc3GdJHjSU2kORLK/JGSrkfGEIjncU/CYUnOipoYemwj8tST9NsJmB7TUVXtbUtXATJVZXBMvYeTXJfobgJUPmGMP/yFaWonaa6BcFO3nqcIqCozSZoZoSr1g4zJOzuyGnxTEX3lUEJ7WcZgme8ddaWvWJo2AJR9DZU3CUIbhCSG6ybSwN6qtJVnCU2svDTP2ZInOw2cBTrqtQahtNZn9NcJ4l2NaSmSkkP1noZWnVwkLmdUPOwLZEwy2Z3S3R+4rIG9hcbpPXHFVWcQdZkn2FOta3cKWQnNRC5g1LsJah4GCzSVsKnCOY5OAFRTBekyyryeyilhFKva75r4Mc0aWanGEaThcy31s439KKxTzJYY5WTHPU1FtIHjQU3Oip4xlNzj/lBw23dYZVliQa7WAXf4shetcQfatI+jWRDBPmyNeW6A1P5kdDgyYJlba0BIM8BZu1JfrFwItyjcAMR3K0BWOIrtMEXyhyrlVEx3ui5dUBjmB/Q3CXW85R4mBD0s7B+4q5tKUjOlb9qqmhi5AZ6GFIC5HXtOobdYGlVdMVbNJ8toNTFcHxnoL+muBagcctjWnbNMuR00uI7nQESwg5q2qqrKWIfrNUmeQocY6HuyxJV02wj36w00yhpmUFenv4p6fUkZYqLyuinx2RGOjhCXYyJF84oiU00YMOOhhquNdfbOB7gU88pY4xJO8LVdp6/q2voeB4R04vIdhSE40xZObx1HGGJ/ja0LBthFInKaLPPFzuCaYaoj8JjPME8yoyxo6zlBqkiUZYgq00OYMswbWO5NGmq+xhipxHLRW29ARjNKXO0wRnear8XSg4XFPLKEPUS1GqvyLwiuBUoa7zpZ0l5xxFwWmWZC1H5h5FwU8eQ7K+g8UcVY6TMQreVQT/8uQ8Z+ALIXnSEa2pYZQneE9RZbSBNYXfWYJzW/h/4j4Dp1tYVcFIC5019Vyi4ThPqSFCzjGWaHQTBU8q6vrVwgxP9Lkm840imWKpcLCjYTtrKuwvsKSnrvHCXGkSMk9p6lhckfRpIeis+N2PiszT+mFLspyGleUhDwcLrZqmyeylxwjBcKHEapqkmyangyLZRVOijwOtCY5SsG5zL0OwlCJ4y5KznF3EUNDDrinwiyLZRzOXtlBbK5ITHFGLp8Q0R6ab6mS7enI2cFrxOyHvOCFaT1HThS1krjCwqWeurCkk+willhCC+RSZnRXBiZaC5RXRIZYKp2lyfrHwiKPKR0JDzrdU2EFgpidawlFDR6FgXUMNa+g1FY3bUQh2cLCwosRdnuQTS/S+JVrGLeWIvtQUvONJxlqSQYYKpwoN2kaocLjdVsis4Mk80ESF2YpSkzwldjHkjFCUutI/r+EHDU8oCs6yzL3PhWiEooZdFMkymlas4AcI3KmoMMNSQ3tHzjGWCrcJJdYyZC7QFGwjRL9p+MrRkAGWzIaWCn9W0F3TsK01c2ZvQw0byvxuQU0r1lM0qJO7wW0kRIMdDTtXEdzi4VIh+EoIHm0mWtAtpCixlabgn83fKTI7anJe9ST7WIK1DMGpQmYeA58ImV6ezOGOzK2Kgq01pd60cKWiUi9Lievb/0vIDPHQ05Kzt4ddPckQBQtoaurjyHnek/nKzpQLrVgKPjIkh2v4uyezpv+Xoo7fPFXaGFp1vaLKxQ4uUpQQS5VuQs7BCq4xRJv7fwpVvvFEB3j+620haOuocqMhWd6TTPAEx+mdFNGHdranFe95WrWmIvlY4F1Dle2ECgc6cto7SryuqGGGha0tFQ5V53migUKmg6XKAo4qS3mik+0OZpAhOLeZKicacgaYcyx5hypYQE02ZA4xi/pNhOQxR4klNKyqacj+mpxnLTnnGSo85++3ZCZq6lrZkXlGEX3o+C9FieccJbZWVFjC0Yo1FZnJhoYMFoI1hEZ9r6hwg75HwzBNhbZCdJEfJwTPGzJvaKImw1yYX1HDAmpXR+ZJQ/SmgqMNVQb5vgamGwLtt7VwvP7Qk1xpiM5x5Cyv93E06MZmgs0Nya2azIKOYKCGBQQW97RmhKNKF02JZqHEJ4o58qp7X5EcZmc56trXEqzjCBZ1MFGR87Ql2tSTs6CGxS05PTzRQorkbw7aKoKXFDXsYW42VJih/q+FP2BdTzDTwVqOYB13liM50vG7wy28qagyuIXMeQI/Oqq8bcn5wJI50xH00CRntyfpL1T4hydYpoXgNiFzoIUTDZnLNRzh4TBHwbYGDvZkxmlyJloyr6tRihpeUG94GnKtIznREF0tzJG/OOr73JBcrSh1k6WuTprgLU+mnSGnv6Zge0NNz+kTDdH8nuAuTdJDCNb21LCiIuqlYbqGzT3RAoZofQfjFazkqeNWdYaGvYTM001EW2oKPvVk1ldUGSgUtHFwjKM1h9jnFcmy5lChoLNaQMGGDsYbKixlaMBmmsx1QjCfflwTfO/gckW0ruZ3jugKR3R5W9hGUWqCgxuFgsuaCHorotGKzGaeZB9DMsaTnKCpMtwTvOzhYk0rdrArKCqcaWmVk1+F372ur1YkKxgatI8Qfe1gIX9wE9FgS8ESmuABIXnRUbCapcKe+nO7slClSZFzpV/LkLncEb1qiO42fS3R855Su2mCLh62t1SYZZYVmKwIHjREF2uihTzB20JOkz7dkxzYQnK0UOU494wh+VWRc6Un2kpTaVgLDFEkJ/uhzRcI0YKGgpGWOlocBU/a4fKoJ/pEaNV6jip3+Es9VXY078rGnmAdf7t9ylPXS34RBSuYPs1UecZTU78WanhBCHpZ5sAoTz0LGZKjPf9TRypqWEiTvOFglL1fCEY3wY/++rbk7C8bWebA6p6om6PgOL2kp44TFJlVNBXae2rqqdZztOJpT87GQsE9jqCPIe9VReZuQ/CIgacsyZdCpIScSYqcZk8r+nsyCzhyfhOqHGOIvrLknC8wTpFcaYiGC/RU1NRbUeUpocQOnkRpGOrIOcNRx+1uA0UrzhSSt+VyS3SJpnFWkzNDqOFGIWcfR86DnmARTQ1HKIL33ExPiemeOhYSSjzlSUZZuE4TveoJLnBUOFof6KiysCbnAEcZgcUNTDOwkqWu3RWtmGpZwlHhJENdZ3miGz0lJlsKnjbwqSHQjpxnFDlTLLwqJPMZMjd7KrzkSG7VsxXBZE+F8YZkb01Oe00yyRK9psh5SYh29ySPKBo2ylNht7ZkZnsKenjKNJu9PNEyZpaCHv4Kt6RQsLvAVp7M9kIimmCUwGeWqLMmGuIotYMmWNpSahkhZw9FqZsVnKJhsjAHvtHMsTM9fCI06Dx/u3vfUXCqfsKRc4oFY2jMsoo/7DJDwZ1CsIKnJu+J9ldkpmiCxQx1rWjI+T9FwcWWzOuaYH0Hj7klNRVWEQpmaqosakiGNTFHdjS/qnUdmf0NJW5xsL0HhimCCZZSRzmSPTXJQ4aaztAwtZnoabebJ+htCaZ7Cm535ByoqXKbX1WRc4Eh2MkRXWzImVc96Cj4VdOKVxR84VdQsIUM8Psoou2byVHyZFuq7O8otbSQ2UAoeEWTudATLGSpZzVLlXVkPU2Jc+27lsw2jmg5T5VhbeE3BT083K9WsTTkFU/Osi0rC5lRlpwRHUiesNS0sOvmqGML1aRbPAxTJD9ZKtxuob+hhl8cwYGWpJ8nub7t5p6coYbMovZ1BTdaKn1jYD6h4GFDNFyT/Kqe1XCXphXHOKLZmuRSRdBPEfVUXQzJm5YGPGGJdvAEr7hHNdGZnuBvrpciGmopOLf5N0uVMy0FfYToJk90uUCbJupaVpO53UJXR2bVpoU00V2KOo4zMFrBd0Jtz2pa0clT5Q5L8IpQ177mWQejPMEJhuQjS10ref6HHjdEhy1P1EYR7GtO0uSsKJQYLiTnG1rVScj5lyazpqWGl5uBbRWl7m6ixGOOnEsMJR7z8J0n6KMnCdxhiNYQCoZ6CmYLnO8omC3MkW3bktlPmEt/VQQHejL3+dOE5FlPdK/Mq8hZxxJtLyRrepLThYKbLZxkSb5W52vYxNOaOxUF0yxMUPwBTYqCzy01XayYK0sJyWBLqX0MwU5CzoymRzV0EjjeUeLgDpTo6ij42ZAzvD01dHUUTPLU96MdLbBME8nFBn7zJCMtJcZokn8YoqU0FS5WFKyniHobguMcmW8N0XkWZjkyN3hqOMtS08r+/xTBwpZSZ3qiVRX8SzMHHjfUNFjgHEPmY9PL3ykEzxkSre/1ZD6z/NuznuB0RcE1TWTm9zRgfUWVJiG6yrzgmWPXC8EAR4Wxhlad0ZbgQyEz3pG5RVEwwDJH2mgKpjcTiCOzn1lfUWANFbZ2BA8balnEweJC9J0iuaeZoI+ippFCztEKVvckR2iice1JvhVytrQwUAZpgsubCPaU7xUe9vWnaOpaSBEspalykhC9bUlOMpT42ZHca6hyrqKmw/wMR8H5ZmdFoBVJb03O4UL0tSNnvIeRmkrLWqrs78gcrEn2tpcboh0UPOW3UUR9PMk4T4nnNKWmCjlrefhCwxRNztfmIQVdDElvS4m1/WuOujoZCs5XVOjtKPGokJzsYCtFYoWonSPT21DheU/wWhM19FcElwqNGOsp9Q8N/cwXaiND1MmeL1Q5XROtYYgGeFq1aTMsoMmcrKjQrOFQTQ1fmBYhmW6o8Jkjc7iDJRTBIo5kgJD5yMEYA3srCg7VFKwiVJkmRCc5ohGOKhsYMn/XBLdo5taZjlb9YAlGWRimqbCsoY7HFAXLa5I1HPRxMMsQDHFkWtRNniqT9UEeNjcE7RUlrCJ4R2CSJuqlKHWvJXjAUNcITYkenuBRB84TbeepcqTj3zZyFJzgYQdHnqfgI0ddUwS6GqWpsKWhjq9cV0vBAEMN2znq+EBfIWT+pClYw5xsTlJU6GeIBsjGmmANTzJZiIYpgrM0Oa8ZMjd7NP87jxhqGOhJlnQtjuQpB+8aEE00wZFznSJPyHxgH3HkPOsJFvYk8zqCHzTs1BYOa4J3PFU+UVRZxlHDM4YavlNUuMoRveiZA2d7grMNc2g+RbSCEKzmgYsUmWmazFJyoiOZ4KnyhKOGRzWJa0+moyV4TVHDzn51Awtqaphfk/lRQ08FX1iiqxTB/kLwd0VynKfEvI6cd4XMV5bMhZ7gZUWVzYQ6Nm2BYzxJbw3bGthEUUMfgbGeorae6DxHtJoZ6alhZ0+ytiVoK1R4z5PTrOECT/SugseEOlb1MMNR4VRNcJy+V1Hg9ONClSZFZjdHlc6W6FBLdJja2MC5hhpu0DBYEY1TFGwiFAxRRCsYkiM9JRb0JNMVkW6CZYT/2EiTGWmo8k+h4FhDNE7BvppoTSFnmCV5xZKzvcCdDo7VVPnIU+I+Rc68juApC90MwcFCsJ5hDqxgScYKreruyQwTqrzoqDCmhWi4IbhB0Yrt3RGa6GfDv52rKXWhh28dyZaWUvcZeMTBaZoSGyiCtRU5J8iviioHaErs7Jkj61syVzTTgOcUOQ8buFBTYWdL5g3T4qlpe0+wvD63heAXRfCCIed9RbCsp2CiI7raUOYOTU13N8PNHvpaGvayo4a3LLT1lDrVEPT2zLUlheB1R+ZTRfKWJ+dcocLJfi11vyJ51lLqJ0WD7tRwryezjiV5W28uJO9qykzX8JDe2lHl/9oyBwa2UMfOngpXCixvKdXTk3wrsKmiVYdZIqsoWEERjbcUNDuiaQomGoIbFdEHmsyWnuR+IeriKDVLnlawlyNHKwKlSU631PKep8J4Q+ayjkSLKYLhalNHlYvttb6fHm0p6OApsZ4l2VfdqZkjuysy6ysKLlckf1KUutCTs39bmCgEyyoasIWlVaMF7mgmWtBT8Kol5xpH9IGllo8cJdopcvZ2sImlDmMIbtDk3KIpeNiS08lQw11NFPTwVFlPP6pJ2gvRfI7gQUfmNAtf6Gs0wQxDsKGlVBdF8rCa3jzdwMaGHOsItrZk7hAyOzpK9VS06j5F49b0VNGOOfKs3lDToMsMBe9ZWtHFEgxTJLs7qrygKZjUnmCYoeAqeU6jqWuLJup4WghOdvCYJnrSkSzoyRkm5M2StQwVltPkfCAk58tET/CSg+8MUecmotMEnhBKfWBIZsg2ihruMJQaoIm+tkTLKEqspMh00w95gvFCQRtDwTT1gVDDSEVdlwqZfxoQRbK0g+tbiBZxzKlpnpypejdDwTaeOvorMk/IJE10h9CqRe28hhLbe0pMsdSwv4ZbhKivo2BjDWfL8UKJgeavwlwb5KlwhyE4u4XkGE2ytZCznKLCDZZq42VzT8HLCrpruFbIfOIINmh/qCdZ1ZBc65kLHR1Bkyf5zn6pN3SvGKIlFNGplhrO9QSXanLOMQTLCa0YJCRrCZm/CZmrLTm7WzCK4GJDiWUdFeYx1LCFg3NMd0XmCuF3Y5rITLDUsYS9zoHVzwnJoYpSTQoObyEzr4cFBNqYTopoaU/wkyLZ2lPhX/5Y95ulxGTV7KjhWrOZgl8MyUUafjYraNjNU1N3IWcjT5WzWqjwtoarHSUObGYO3GCJZpsBlnJGPd6ZYLyl1GdCA2625IwwJDP8GUKymbzuyPlZlvTUsaUh5zFDhRWFzPKKZLAlWdcQbObgF9tOqOsmB1dqcqYJmWstFbZRRI9poolmqiLnU0POvxScpah2iSL5UJNzgScY5+AuIbpO0YD3NCW+dLMszFSdFCWGqG6eVq2uYVNDdICGD6W7EPRWZEY5gpsE9rUkS3mijzzJnm6UpUFXG1hCUeVoS5WfNcFpblELL2qqrCvMvRfd45oalvKU2tiQ6ePJOVMRXase9iTtLJztPxJKLWpo2CRDcJwn2sWSLKIO1WQWNTCvpVUvOZhgSC40JD0dOctaSqzkCRbXsKlb11Oip6PCJ0IwSJM31j3akRxlP7Rwn6aGaUL0qiLnJkvB3xWZ2+Q1TfCwpQH3G0o92UzmX4o/oJNQMMSQc547wVHhdk+VCw01DFYEnTxzZKAm74QmeNNR1w6WzEhNK15VJzuCdxQ53dRUDws5KvwgBMOEgpcVNe0hZI6RXT1Jd0cyj5nsaEAHgVmGaJIlWdsc5Ui2ElrRR6jrRAttNMEAIWrTDFubkZaok7/AkzfIwfuWVq0jHzuCK4QabtLUMVPB3kJ0oyHTSVFlqMALilJf2Rf8k5aaHtMfayocLBS8L89oKoxpJvnAkDPa0qp5DAUTHKWmCcnthlou8iCKaFFLHWcINd1nyIwXqrSxMNmSs6KmoL2QrKuWtlQ5V0120xQ5vRyZS1rgFkWwhiOwiuQbR0OOVhQM9iS3tiXp4RawRPMp5tDletOOBL95MpM01dZTBM9pkn5qF010rIeHFcFZhmSGpYpTsI6nwhqe5C9ynhlpp5ophuRb6WcJFldkVnVEwwxVfrVkvnWUuNLCg5bgboFHPDlDPDmnK7hUrWiIbjadDclujlZcaokOFup4Ri1kacV6jmrrK1hN9bGwpKEBQ4Q6DvIUXOmo6U5LqQM6EPyiKNjVkPnJkDPNEaxhiFay5ExW1NXVUGqcpYYdPcGiCq7z/TSlbhL4pplWXKd7NZO5QQFrefhRQW/NHOsqcIglc4UhWklR8K0QzbAw08CBDnpbgqXdeD/QUsM4RZXDFBW6WJKe/mFPdH0LtBgiq57wFLzlyQzz82qYx5D5WJP5yVJDW01BfyHnS6HKO/reZqId1WGa4Hkh2kWodJ8i6KoIPlAj2hPt76CzXsVR6koPRzWTfKqIentatYpQw2me4AA3y1Kind3SwoOKZDcFXTwl9tWU6mfgRk9d71sKtlNwrjnYw5tC5n5LdKiGry3JKNlHEd3oaMCFHrazBPMp/uNJ+V7IudcSbeOIdjUEdwl0VHCOZo5t6YluEuaC9mQeMgSfOyKnYGFHcIeQ84yQWbuJYJpZw5CzglDH7gKnWqqM9ZTaXcN0TeYhR84eQtJT76JJ1lREe7WnnvsMmRc9FQ7SBBM9mV3lCUdmHk/S2RAMt0QjFNFqQpWjDPQ01DXWUdDBkXziKPjGEP3VP+zIWU2t7im41FOloyWzn/L6dkUy3VLDaZ6appgDLHPjJEsyvJngWEPUyVBiAaHCTEXwrLvSEbV1e1gKJniicWorC1MUrVjB3uDhJE/wgSOzk1DXpk0k73qCM8xw2UvD5kJmDUfOomqMpWCkJRlvKXGmoeBm18USjVIk04SClxTB6YrgLAPLWYK9HLUt5cmc0vYES8GnTeRc6skZbQkWdxRsIcyBRzx1DbTk9FbU0caTPOgJHhJKnOGIVhQqvKmo0llRw9sabrZkDtdg3PqaKi9oatjY8B+G371paMg6+mZFNNtQ04mWBq3rYLOmtWWQp8KJnpy9DdFensyjdqZ+yY40VJlH8wcdLzC8PZnvHMFUTZUrDTkLyQaGus5X5LzpYAf3i+e/ZlhqGqWhh6Ou6xTR9Z6oi5AZZtp7Mj2EEm8oSpxiYZCHU/1fbGdNNNRRoZMhmilEb2gqHOEJDtXkHK/JnG6IrvbPCwV3NhONVdS1thBMs1T4QOBcTWa2IzhMk2nW5Kyn9tXUtpv9RsG2msxk+ZsQzRQacJncpgke0+T8y5Fzj8BiGo7XlJjaTIlpQs7KFjpqGnKuoyEPeIKnFMkZHvopgh81ySxNFWvJWcKRs70j2FOT012IllEEO1n4pD1513Yg2ssQPOThOkvyrqHUdEXOSEsihmBbTbKX1kLBPWqWkLOqJbjB3GBIZmoa8qWl4CG/iZ7oiA72ZL7TJNeZUY7kFQftDcHHluBzRbCegzMtrRjVQpX2lgoPKKLJAkcbMl01XK2p7yhL8pCBbQ3BN2avJgKvttcrWDK3CiUOVxQ8ZP+pqXKyIxnmBymCg5vJjNfkPK4+c8cIfK8ocVt7kmfd/I5SR1hKvCzUtb+lhgc00ZaO6CyhIQP1Uv4yIZjload72PXX0OIJvnFU+0Zf6MhsJwTfW0r0UwQfW4LNLZl5HK261JCZ4qnBaAreVAS3WrjV0LBnNDUNNDToCEeFfwgcb4gOEqLRhirWkexrCEYKVV711DLYEE1XBEsp5tpTGjorkomKYF9FDXv7fR3BGwbettSxnyL53MBPjsxDZjMh+VUW9NRxq1DhVk+FSxQcaGjV9Pawv6eGByw5qzoy7xk4RsOShqjJwWKe/1pEEfzkobeD/dQJmpqedcyBTy2sr4nGNRH0c0SPWTLrqAc0OQcb/gemKgqucQT7ySWKCn2EUotoCvpZct7RO2sy/QW0IWcXd7pQRQyZVwT2USRO87uhjioTLKV2brpMUcMQRbKH/N2T+UlTpaMls6cmc6CCNy3JdYYSUzzJQ4oSD3oKLncULOiJvjBEC2oqnCJkJluCYy2ZQ5so9YYlZ1VLlQU1mXEW1jZERwj/MUSRc24TdexlqLKfQBtDTScJUV8FszXBEY5ktpD5Ur9hYB4Nb1iikw3JoYpkKX+RodRKFt53MMuRnKSpY31PwYaGaILh3wxJGz9TkTPEETxoCWZrgvOlmyMzxFEwVJE5xZKzvyJ4WxEc16Gd4Xe3Weq4XH2jKRikqOkGQ87hQnC7wBmGYLAnesX3M+S87eFATauuN+Qcrh7xIxXJbUIdMw3JGE3ylCWzrieaqCn4zhGM19TQ3z1oH1AX+pWEqIc7wNGAkULBo/ZxRaV9NNyh4Br3rCHZzbzmSfawBL0dNRwpW1kK9mxPXR9povcdrGSZK9c2k0xwFGzjuniCtRSZCZ6ccZ7gaktmgAOtKbG/JnOkJrjcQTdFMsxRQ2cLY3WTIrlCw1eWKn8R6pvt4GFDso3QoL4a3nLk3G6JrtME3dSenpx7PNFTmga0EaJTLQ061sEeQoWXhSo9LTXsaSjoJQRXeZLtDclbCrYzfzHHeaKjHCVOUkQHO3JeEepr56mhiyaYYKjjNU+Fed1wS5VlhWSqI/hYUdDOkaxiKehoyOnrCV5yBHtbWFqTHCCwtpDcYolesVR5yUzTZBb3RNMd0d6WP+SvhuBmRcGxnuQzT95IC285cr41cLGQ6aJJhmi4TMGempxeimBRQw1tFKV+8jd6KuzoSTqqDxzRtpZkurvKEHxlqXKRIjjfUNNXQsNOsRScoWFLT+YeRZVD3GRN0MdQcKqQjHDMrdGGVu3iYJpQx3WGUvfbmxwFfR20WBq0oYY7LMFhhgYtr8jpaEnaOzjawWWaTP8mMr0t/EPDPoqcnxTBI5o58L7uoWnMrpoqPwgVrlAUWE+V+TQl9rawoyP6QGAlQw2TPRX+YSkxyBC8Z6jhHkXBgQL7WII3DVFnRfCrBfxewv9D6xsyjys4VkhWb9pUU627JllV0YDNHMku/ldNMMXDEo4aFnAkk4U6frNEU4XgZUPmEKHUl44KrzmYamjAbh0JFvGnaTLPu1s9jPCwjFpYiN7z1DTOk/nc07CfDFzmCf7i+bfNHXhDtLeBXzTBT5rkMvWOIxpl4EMh2LGJBu2syDnAEx2naEhHDWMMzPZEhygyS1mS5RTJr5ZkoKbEUoYqr2kqdDUE8ztK7OaIntJkFrIECwv8LJTaVx5XJE86go8dFeZ3FN3rjabCAYpoYEeC9zzJVULBbmZhDyd7ko09ydpNZ3nm2Kee4FPPXHnYEF1nqOFEC08LUVcDvYXkJHW8gTaKCk9YGOeIJhqiE4ToPEepdp7IWFjdwnWaufGMwJJCMtUTTBBK9BGCOy2tGGrJTHIwyEOzp6aPzNMOtlZkDvcEWpP5SVNhfkvDxhmSazTJXYrM9U1E0xwFVwqZQwzJxw6+kGGGUj2FglGGmnb1/G51udRSMNlTw6GGnCcUwVcOpmsqTHa06o72sw1RL02p9z0VbnMLOaIX3QKaYKSCFQzBKEUNHTSc48k53RH9wxGMtpQa5KjjW0W0n6XCCCG4yxNNdhQ4R4l1Ff+2sSd6UFHiIEOyqqFgT01mEUMD+joy75jPhOA+oVVLm309FR4yVOlp4RhLiScNmSmaYF5Pw0STrOIoWMSR2UkRXOMp+M4SHW8o8Zoi6OZgjKOaFar8zZDzkWzvKOjkKBjmCXby8JahhjXULY4KlzgKLvAwxVGhvyd4zxB1d9T0piazmKLCVZY5sKiD0y2ZSYrkUEPUbIk+dlQ4SJHTR50k1DPaUWIdTZW9NJwnJMOECgd7ou/MnppMJ02O1VT4Wsh85MnZzcFTngpXGKo84qmwgKbCL/orR/SzJ2crA+t6Mp94KvxJUeIbT3CQu1uIdlQEOzlKfS3UMcrTiFmOuroocrZrT2AcmamOKg8YomeEKm/rlT2sociMaybaUlFhuqHCM2qIJ+rg4EcDFymiDSxzaHdPcpE62pD5kyM5SBMoA1PaUtfIthS85ig1VPiPPYXgYEMNk4Qq7TXBgo7oT57gPUdwgCHzhIVFPFU6OYJzHAX9m5oNrVjeE61miDrqQ4VSa1oiURTsKHC0IfjNwU2WzK6eqK8jWln4g15TVBnqmDteCJ501PGAocJhhqjZdtBEB6lnhLreFJKxmlKbeGrqLiSThVIbCdGzloasa6lpMQXHCME2boLpJgT7yWaemu6wBONbqGNVRS0PKIL7LckbjmQtR7K8I5qtqel+T/ChJTNIKLjdUMNIRyvOEko9YYl2cwQveBikCNawJKcLBbc7+JM92mysNvd/Fqp8a0k6CNEe7cnZrxlW0wQXaXjaktnRwNOGZKYiONwS7a1JVheq3WgJHlQUGKHKmp4KAxXR/ULURcNgoa4zhKSLpZR3kxRRb0NmD0OFn+UCS7CzI1nbP6+o4x47QZE5xRCt3ZagnYcvmpYQktXdk5YKXTzBC57kKEe0VVuiSYqapssMS3C9p2CKkHOg8B8Pa8p5atrIw3qezIWanMGa5HRDNF6RM9wcacl0N+Q8Z8hsIkSnaIIdHRUOEebAPy1zbCkhM062FCJtif7PU+UtoVXzWKqM1PxXO8cfdruhFQ/a6x3JKYagvVDhQEtNiyiiSQ7OsuRsZUku0CRNDs4Sog6KKjsZgk2bYJqijgsEenoKeniinRXBn/U3lgpPdyDZynQx8IiioMnCep5Ky8mjGs6Wty0l1hUQTcNWswS3WRp2kCNZwJG8omG8JphPUaFbC8lEfabwP7VtM9yoaNCAjpR41VNhrD9LkbN722v0CoZMByFzhaW+MyzRYEWFDQwN2M4/JiT76PuljT3VU/A36eaIThb+R9oZGOAJ9tewkgGvqOMNRWYjT/Cwu99Q8LqDE4TgbLWxJ1jaDDAERsFOFrobgjUsBScaguXU8kKm2RL19tRypSHnHNlHiIZqgufs4opgQdVdwxBNNFBR6kVFqb8ogimOzB6a6HTzrlDHEpYaxjiiA4TMQobkDg2vejjfwJGWmnbVFAw3H3hq2NyQfG7hz4aC+w3BbwbesG0swYayvpAs6++Ri1Vfzx93mFChvyN5xVHTS+0p9aqCAxyZ6ZacZyw5+7uuQkFPR9DDk9NOiE7X1PCYJVjVUqq7JlrHwWALF5nfHNGjApdpqgzx5OwilDhCiDYTgnc9waGW4BdLNNUQvOtpzDOWHDH8D7TR/A/85KljEQu3NREc4Pl/6B1Hhc8Umb5CsKMmGC9EPcxoT2amwHNCmeOEnOPbklnMkbOgIvO5UMOpQrS9UGVdt6iH/fURjhI/WOpaW9OKLYRod6HCUEdOX000wpDZQ6hwg6LgZfOqo1RfT/CrJzjekXOGhpc1VW71ZLbXyyp+93ILbC1kPtIEYx0FIx1VDrLoVzXRKRYWk809yYlC9ImcrinxtabKnzRJk3lAU1OLEN1j2zrYzr2myHRXJFf4h4QKT1qSTzTB5+ZNTzTRkAxX8FcLV2uS8eoQQ2aAkFzvCM72sJIcJET3WPjRk5wi32uSS9rfZajpWEvj9hW42F4o5NytSXYy8IKHay10VYdrcl4SkqscrXpMwyGOgtkajheSxdQqmpxP1L3t4R5PqasFnrQEjytq6qgp9Y09Qx9o4S1FzhUCn1kyHSzBWLemoSGvOqLNhZyBjmCaAUYpMgt4Ck7wBBMMwWKWgjsUwTaGVsxWC1mYoKiyqqeGKYqonSIRQ3KIkHO0pmAxTdBHkbOvfllfr+AA+7gnc50huVKYK393FOyg7rbPO/izI7hE4CnHHHnJ0ogNPRUGeUpsrZZTBJcrovUcJe51BPsr6GkJdhCCsZ6aTtMEb2pqWkqeVtDXE/QVggsU/Nl86d9RMF3DxvZTA58agu810RWawCiSzzXBeU3MMW9oyJUedvNEvQyNu1f10BSMddR1vaLCYpYa/mGocLSiYDcLbQz8aMn5iyF4xBNMs1P0QEOV7o5gaWGuzSeLue4tt3ro7y4Tgm4G/mopdZgl6q0o6KzJWE3mMksNr3r+a6CbT8g5wZNzT9O7fi/zpaOmnz3BRoqos+tv9zMbdpxsqDBOEewtJLt7cg5wtKKbvldpSzRRCD43VFheCI7yZLppggMVBS/KMAdHODJvOwq2NQSbKKKPLdFWQs7Fqo+mpl01JXYRgq8dnGLhTiFzqmWsUMdpllZdbKlyvSdYxhI9YghOtxR8LgSLWHK62mGGVoxzBE8LNWzqH9CUesQzFy5RQzTc56mhi6fgXEWwpKfE5Z7M05ZgZUPmo6auiv8YKzDYwWBLMErIbKHJvOwIrvEdhOBcQ9JdU1NHQ7CXn2XIDFBKU2WAgcX9UAUzDXWd5alwuyJ41Z9rjKLCL4aCp4WarhPm2rH+SaHUYE001JDZ2ZAzXPjdMpZWvC9wmqIB2lLhQ01D5jO06hghWMndbM7yRJMsoCj1vYbnFQVrW9jak3OlEJ3s/96+p33dEPRV5GxiqaGjIthUU6FFEZyqCa5qJrpBdzSw95IUnOPIrCUUjRZQFrbw5PR0R1qiYx3cb6nrWUMrBmmiBQxVHtTew5ICP/ip6g4hed/Akob/32wvBHsIOX83cI8hGeNeNPCIkPmXe8fPKx84OMSRM1MTdXSwjCZ4S30jVGhvqTRak/OVhgGazHuOCud5onEO1lJr6ecVyaOK6H7zqlBlIaHE0oroCgfvGJIdPcmfLNGLjpz7hZwZQpUbFME0A1cIJa7VNORkgfsMBatbKgwwJM9bSvQXeNOvbIjelg6WWvo5kvbKaJJNHexkKNHL9xRyFlH8Ti2riB5wVPhUk7nGkJnoCe428LR/wRGdYIlmWebCyxou1rCk4g/ShugBDX0V0ZQWkh0dOVsagkM0yV6OoLd5ye+pRlsCr0n+KiQrGuq5yJDzrTAXHtLUMduTDBVKrSm3eHL+6ijxhFDX9Z5gVU/wliHYTMiMFpKLNMEywu80wd3meoFmt6VbRMPenhrOc6DVe4pgXU8DnnHakLOIIrlF4FZPIw6R+zxBP0dyq6OOZ4Q5sLKCcz084ok+VsMMyQhNZmmBgX5xIXOEJTmi7VsGTvMTNdHHhpzdbE8Du2oKxgvBqQKdDDnTFOylCFaxR1syz2iqrOI/FEpNc3C6f11/7+ASS6l2inq2ciTrCCzgyemrCL5SVPjQkdPZUmGy2c9Sw9FtR1sS30RmsKPCS4rkIC/2U0MduwucYolGaPjKEyhzmiPYXagyWbYz8LWBDdzRimAXzxx4z8K9hpzlhLq+NiQ97HuKorMUfK/OVvC2JfiHUPCQI/q7J2gjK+tTDNxkCc4TMssqCs4TGtLVwQihyoAWgj9bosU80XGW6Ac9TJGziaUh5+hnFcHOnlaM1iRn29NaqGENTTTSUHCH2tWTeV0osUhH6psuVLjRUmGWhm6OZEshGeNowABHcJ2Bpy2ZszRcKkRXd2QuKVEeXnbfaEq825FguqfgfE2whlChSRMdron+LATTPQ2Z369t4B9C5gs/ylzv+CMmepIDPclFQl13W0rspPd1JOcbghGOEutqCv5qacURQl3dDKyvyJlqKXGPgcM9FfawJAMVmdcspcYKOZc4GjDYkFlK05olNMHyHn4zFNykyOxt99RkHlfwmiHo60l2EKI+mhreEKp080Tbug08BVPcgoqC5zWt+NLDTZ7oNSF51N1qie7Va3uCCwyZbkINf/NED6jzOsBdZjFN8oqG3wxVunqCSYYKf3EdhJyf9YWGf7tRU2oH3VHgPr1fe5J9hOgHd7xQ0y7qBwXr23aGErP0cm64JVjZwsOGqL+mhNgZmhJLW2oY4UhedsyBgzrCKrq7BmcpNVhR6jBPq64Vgi+kn6XE68pp8J5/+0wRHGOpsKenQn9DZntPzjRLZpDAdD2fnSgkG9tmIXnUwQ6WVighs7Yi2MxQ0N3CqYaCXkJ0oyOztMDJjmSSpcpvlrk0RMMOjmArQ04PRV1DO1FwhCVaUVPpKUM03JK5SxPsIWRu8/CGHi8UHChiqGFDTbSRJWeYUDDcH6vJWUxR4k1FXbMUwV6e4AJFXS8oMqsZKqzvYQ9DDQdZckY4aGsIhtlubbd2r3j4QBMoTamdPZk7O/Bf62lacZwneNjQoGcdVU7zJOd7ghsUHOkosagic6cnWc8+4gg285R6zZP5s1/LUbCKIznTwK36PkdwlOrl4U1LwfdCCa+IrvFkmgw1PCAUXKWo0sURXWcI2muKJlgyFzhynCY4RBOsqCjoI1R5zREco0n2Vt09BQtYSizgKNHfUmUrQ5UOCh51BFcLmY7umhYqXKQomOop8bUnWNNQcIiBcYaC6xzMNOS8JQQfeqKBmmglB+97ok/lfk3ygaHSyZaCRTzRxQo6GzLfa2jWBPepw+UmT7SQEJyiyRkhBLMVOfcoMjcK0eZChfUNzFAUzCsEN5vP/X1uP/n/aoMX+K+nw/Hjr/9xOo7j7Pju61tLcgvJpTWXNbfN5jLpi6VfCOviTktKlFusQixdEKWmEBUKNaIpjZRSSOXSgzaaKLdabrm1/9nZ+/f+vd/vz/v9+Xy+zZ7PRorYoZqyLrCwQdEAixxVOEXNNnjX2nUSRlkqGmWowk8lxR50JPy9Bo6qJXaXwNvREBvnThPEPrewryLhcAnj5WE15Fqi8W7R1sAuEu86S4ENikItFN4xkv9Af4nXSnUVcLiA9xzesFpivRRVeFKtsMRaKBhuSbjOELnAUtlSQUpXgdfB4Z1oSbnFEetbQ0IrAe+Y+pqnDcEJFj6S8LDZzZHwY4e3XONNlARraomNEt2bkvGsosA3ioyHm+6jCMbI59wqt4eeara28IzEmyPgoRaUOEDhTVdEJhmCoTWfC0p8aNkCp0oYqih2iqGi4yXeMkOsn4LdLLnmKfh/YogjNsPebeFGR4m9BJHLzB61XQ3BtpISfS2FugsK9FAtLWX1dCRcrCnUp44CNzuCowUZmxSRgYaE6Za0W2u/E7CVXCiI/UOR8aAm1+OSyE3mOUcwyc1zBBeoX1kiKy0Zfxck1Gsyulti11i83QTBF5Kg3pDQThFMVHiPSlK+0cSedng/VaS8bOZbtsBcTcZAR8JP5KeqQ1OYKAi20njdNNRpgnsU//K+JnaXJaGTomr7aYIphoRn9aeShJWKEq9LcozSF7QleEfDI5LYm5bgVkFkRwVDBCVu0DDIkGupo8TZBq+/pMQURYErJQmPKGKjNDkWOLx7Jd5QizdUweIaKrlP7SwJDhZvONjLkOsBBX9UpGxnydhXkfBLQ8IxgojQbLFnJf81JytSljclYYyEFyx0kVBvKWOFJmONpshGAcsduQY5giVNCV51eOdJYo/pLhbvM0uDHSevNKRcrKZIqnCtJeEsO95RoqcgGK4ocZcho1tTYtcZvH41pNQ7vA0WrhIfOSraIIntIAi+NXWCErdbkvrWwjRLrt0NKUdL6KSOscTOdMSOUtBHwL6OLA0vNSdynaWQEnCpIvKaIrJJEbvHkmuNhn6OjM8VkSGSqn1uYJCGHnq9I3aLhNME3t6GjIkO7xrNFumpyTNX/NrwX7CrIRiqqWijI9JO4d1iieykyfiposQIQ8YjjsjlBh6oHWbwRjgYJQn2NgSnNycmJAk3NiXhx44Sxykihxm8ybUwT1OVKySc7vi3OXVkdBJ4AyXBeksDXG0IhgtYY0lY5ahCD0ehborIk5aUWRJviMA7Xt5kyRjonrXENkm8yYqgs8VzgrJmClK20uMM3jRJ0FiQICQF9hdETlLQWRIb5ki6WDfWRPobvO6a4GP5mcOrNzDFELtTkONLh9dXE8xypEg7z8A9jkhrQ6Fhjlg/QVktJXxt4WXzT/03Q8IaQWSqIuEvloQ2mqC9Jfi7wRul4RX3pSPlzpoVlmCtI2jvKHCFhjcM3sN6lqF6HxnKelLjXWbwrpR4xzuCrTUZx2qq9oAh8p6ixCUGr78g8oyjRAtB5CZFwi80VerVpI0h+IeBxa6Zg6kWvpDHaioYYuEsRbDC3eOmC2JvGYLeioxGknL2UATNJN6hmtj1DlpLvDVmocYbrGCVJKOrg4X6DgddLA203BKMFngdJJFtFd7vJLm6KEpc5yjQrkk7M80SGe34X24nSex1Ra5Omgb71JKyg8SrU3i/kARKwWpH0kOGhKkObyfd0ZGjvyXlAkVZ4xRbYJ2irFMkFY1SwyWxr2oo4zlNiV+7zmaweFpT4kR3kaDAFW6xpSqzJay05FtYR4HmZhc9UxKbbfF2V8RG1MBmSaE+kmC6JnaRXK9gsiXhJHl/U0qM0WTcbyhwkYIvFGwjSbjfwhiJt8ZSQU+Bd5+marPMOkVkD0muxYLIfEuhh60x/J92itguihJSEMySVPQnTewnEm+620rTQEMsOfo4/kP/0ARvWjitlpSX7GxBgcMEsd3EEeYWvdytd+Saawi6aCIj1CkGb6Aj9rwhx16Cf3vAwFy5pyLhVonXzy51FDpdEblbkdJbUcEPDEFzQ8qNmhzzLTmmKWKbFCXeEuRabp6rxbvAtLF442QjQ+wEA9eL1xSR7Q0JXzlSHjJ4exq89yR0laScJ/FW6z4a73pFMEfDiRZvuvijIt86RaSFOl01riV2mD1UEvxGk/Geg5aWwGki1zgKPG9J2U8PEg8qYvMsZeytiTRXBMslCU8JSlxi8EabjwUldlDNLfzTUmCgxWsjqWCOHavYAqsknKFIO0yQ61VL5AVFxk6WhEaCAkdJgt9aSkzXlKNX2jEa79waYuc7gq0N3GDJGCBhoiTXUEPsdknCUE1CK0fwsiaylSF2uiDyO4XX3pFhNd7R4itFGc0k/ElBZwWvq+GC6szVeEoS/MZ+qylwpKNKv9Z469UOjqCjwlusicyTxG6VpNxcQ8IncoR4RhLbR+NdpGGmJWOcIzJGUuKPGpQg8rrG21dOMqQssJQ4RxH5jaUqnZuQ0F4Q+cjxLwPtpZbIAk3QTJHQWBE5S1BokoVtDd6lhqr9UpHSUxMcIYl9pojsb8h4SBOsMQcqvOWC2E8EVehqiJ1hrrAEbQxeK0NGZ0Gkq+guSRgniM23bIHVkqwx4hiHd7smaOyglyIyQuM978j4VS08J/A2G1KeMBRo4fBaSNhKUEZfQewVQ/C1I+MgfbEleEzCUw7mKXI0M3hd1EESVji8x5uQ41nxs1q4RMJCCXs7Iq9acpxn22oSDnQ/sJTxsCbHIYZiLyhY05TY0ZLIOQrGaSJDDN4t8pVaIrsqqFdEegtizc1iTew5Q4ayBDMUsQMkXocaYkc0hZua412siZ1rSXlR460zRJ5SlHGe5j801RLMlJTxtaOM3Q1pvxJ45zUlWFD7rsAbpfEm1JHxG0eh8w2R7QQVzBUw28FhFp5QZzq8t2rx2joqulYTWSuJdTYfWwqMFMcovFmSyJPNyLhE4E10pHzYjOC3huArRa571ZsGajQpQx38SBP5pyZB6lMU3khDnp0MBV51BE9o2E+TY5Ml2E8S7C0o6w1xvCZjf0HkVEHCzFoyNmqC+9wdcqN+Tp7jSDheE9ws8Y5V0NJCn2bk2tqSY4okdrEhx1iDN8cSudwepWmAGXKcJXK65H9to8jYQRH7SBF01ESUJdd0TayVInaWhLkOjlXE5irKGOnI6GSWGCJa482zBI9rCr0jyTVcEuzriC1vcr6mwFGSiqy5zMwxBH/TJHwjSPhL8+01kaaSUuMFKTcLEvaUePcrSmwn8DZrgikWb7CGPxkSjhQwrRk57tctmxLsb9sZvL9LSlyuSLlWkqOjwduo8b6Uv1DkmudIeFF2dHCgxVtk8dpIvHpBxhEOdhKk7OLIUSdJ+cSRY57B+0DgGUUlNfpthTfGkauzxrvTsUUaCVhlKeteTXCoJDCa2NOKhOmC4G1H8JBd4OBZReSRGkqcb/CO1PyLJTLB4j1q8JYaIutEjSLX8YKM+a6phdMsdLFUoV5RTm9JSkuDN8WcIon0NZMNZWh1q8C7SJEwV5HxrmnnTrf3KoJBlmCYI2ilSLlfEvlE4011NNgjgthzEua0oKK7JLE7HZHlEl60BLMVFewg4EWNt0ThrVNEVkkiTwpKXSWJzdRENgvKGq4IhjsiezgSFtsfCUq8qki5S1LRQeYQQ4nemmCkImWMw3tFUoUBZk4NOeZYEp4XRKTGa6wJjrWNHBVJR4m3FCnbuD6aak2WsMTh3SZImGCIPKNgsDpVwnsa70K31lCFJZYcwwSMFcQulGTsZuEaSdBXkPGZhu0FsdUO73RHjq8MPGGIfaGIbVTk6iuI3GFgucHrIQkmWSJdBd7BBu+uOryWAhY7+Lki9rK5wtEQzWwvtbqGhIMFwWRJsElsY4m9IIg9L6lCX0VklaPAYkfkZEGDnOWowlBJjtMUkcGK4Lg6EtoZInMUBVYLgn0UsdmCyCz7gIGHFfk+k1QwTh5We7A9x+IdJ6CvIkEagms0hR50eH9UnTQJ+2oiKyVlLFUE+8gBGu8MQ3CppUHesnjTHN4QB/UGPhCTHLFPHMFrCqa73gqObUJGa03wgbhHkrCfpEpzNLE7JDS25FMKhlhKKWKfCgqstLCPu1zBXy0J2ztwjtixBu8UTRn9LVtkmCN2iyFhtME70JHRQ1KVZXqKI/KNIKYMCYs1GUMEKbM1bKOI9LDXC7zbHS+bt+1MTWS9odA9DtrYtpbImQJ2VHh/lisEwaHqUk1kjKTAKknkBEXkbkdMGwq0dnhzLJF3NJH3JVwrqOB4Sca2hti75nmJN0WzxS6UxDYoEpxpa4htVlRjkYE7DZGzJVU72uC9IyhQL4i8YfGWSYLLNcHXloyz7QhNifmKSE9JgfGmuyLhc403Xm9vqcp6gXe3xuuv8F6VJNxkyTHEkHG2g0aKXL0MsXc1bGfgas2//dCONXiNLCX+5mB7eZIl1kHh7ajwpikyzlUUWOVOsjSQlsS+M0R+pPje/dzBXRZGO0rMtgQrLLG9VSu9n6CMXS3BhwYmSoIBhsjNBmZbgusE9BCPCP5triU4VhNbJfE+swSP27aayE8tuTpYYjtrYjMVGZdp2NpS1s6aBnKSHDsbKuplKbHM4a0wMFd/5/DmGyKrJSUaW4IBrqUhx0vyfzTBBLPIUcnZdrAkNsKR0sWRspumSns6Ch0v/qqIbBYUWKvPU/CFoyrDJGwSNFhbA/MlzKqjrO80hRbpKx0Jewsi/STftwGSlKc1JZyAzx05dhLEdnfQvhZOqiHWWEAHC7+30FuRcZUgaO5gpaIK+xsiHRUsqaPElTV40xQZQ107Q9BZE1nryDVGU9ZSQ47bmhBpLcYpUt7S+xuK/FiT8qKjwXYw5ypS2iuCv7q1gtgjhuBuB8LCFY5cUuCNtsQOFcT+4Ih9JX+k8Ea6v0iCIRZOtCT0Et00JW5UeC85Cg0ScK0k411HcG1zKtre3SeITBRk7WfwDhEvaYLTHP9le0m8By0JDwn4TlLW/aJOvGHxdjYUes+ScZigCkYQdNdEOhkiezgShqkx8ueKjI8lDfK2oNiOFvrZH1hS+tk7NV7nOmLHicGWEgubkXKdwdtZknCLJXaCpkrjZBtLZFsDP9CdxWsSr05Sxl6CMmoFbCOgryX40uDtamB7SVmXW4Ihlgpmq+00tBKUUa83WbjLUNkzDmY7cow1JDygyPGlhgGKYKz4vcV7QBNbJIgM11TUqZaMdwTeSguH6rOaw1JRKzaaGyxVm2EJ/uCIrVWUcZUkcp2grMsEjK+DMwS59jQk3Kd6SEq1d0S6uVmO4Bc1lDXTUcHjluCXEq+1OlBDj1pi9zgiXxnKuE0SqTXwhqbETW6RggMEnGl/q49UT2iCzgJvRwVXS2K/d6+ZkyUl7jawSVLit46EwxVljDZwoSQ20sDBihztHfk2yA8NVZghiXwrYHQdfKAOtzsayjhY9bY0yE2CWEeJ9xfzO423xhL5syS2TFJofO2pboHob0nY4GiAgRrvGQEDa/FWSsoaaYl0syRsEt3kWoH3B01shCXhTUWe9w3Bt44SC9QCh3eShQctwbaK2ApLroGCMlZrYqvlY3qYhM0aXpFkPOuoqJ3Dm6fxXrGwVF9gCWZagjPqznfkuMKQ8DPTQRO8ZqG1hPGKEm9IgpGW4DZDgTNriTxvFiq+Lz+0cKfp4wj6OCK9JSnzNSn9LFU7UhKZZMnYwcJ8s8yRsECScK4j5UOB95HFO0CzhY4xJxuCix0lDlEUeMdS6EZBkTsUkZ4K74dugyTXS7aNgL8aqjDfkCE0ZbwkCXpaWCKhl8P7VD5jxykivSyxyZrYERbe168LYu9ZYh86IkscgVLE7tWPKmJv11CgoyJltMEbrohtVAQfO4ImltiHEroYEs7RxAarVpY8AwXMcMReFOTYWe5iiLRQxJ5Q8DtJ8LQhWOhIeFESPGsILhbNDRljNbHzNRlTFbk2S3L0NOS6V1KFJYKUbSTcIIhM0wQ/s2TM0SRMNcQmSap3jCH4yhJZKSkwyRHpYYgsFeQ4U7xoCB7VVOExhXepo9ABBsYbvGWKXPME3lyH95YioZ0gssQRWWbI+FaSMkXijZXwgiTlYdPdkNLaETxlyDVIwqeaEus0aTcYcg0RVOkpR3CSJqIddK+90JCxzsDVloyrFd5ZAr4TBKfaWa6boEA7C7s6EpYaeFPjveooY72mjIccLHJ9HUwVlDhKkmutJDJBwnp1rvulJZggKDRfbXAkvC/4l3ozQOG9a8lxjx0i7nV4jSXc7vhe3OwIxjgSHjdEhhsif9YkPGlus3iLFDnWOFhtCZbJg0UbQcIaR67JjthoCyMEZRwhiXWyxO5QxI6w5NhT4U1WsJvDO60J34fW9hwzwlKij6ZAW9ne4L0s8C6XeBMEkd/LQy1VucBRot6QMlbivaBhoBgjqGiCJNhsqVp/S2SsG6DIONCR0dXhvWbJ+MRRZJkkuEjgDXJjFQW6SSL7GXK8Z2CZg7cVsbWGoKmEpzQ5elpiy8Ryg7dMkLLUEauzeO86CuwlSOlgYLojZWeJ9xM3S1PWfEfKl5ISLQ0MEKR8YOB2QfCxJBjrKPCN4f9MkaSsqoVXJBmP7EpFZ9UQfOoOFwSzBN4MQ8LsGrymlipcJQhmy0GaQjPqCHaXRwuCZwRbqK2Fg9wlClZqYicrIgMdZfxTQ0c7TBIbrChxmuzoKG8XRaSrIhhiyNFJkrC7oIAWMEOQa5aBekPCRknCo4IKPrYkvCDI8aYmY7WFtprgekcJZ3oLIqssCSMtFbQTJKwXYy3BY5oCh2iKPCpJOE+zRdpYgi6O2KmOAgvVCYaU4ySRek1sgyFhJ403QFHiVEmJHwtybO1gs8Hr5+BETQX3War0qZngYGgtVZtoqd6vFSk/UwdZElYqyjrF4HXUeFspIi9IGKf4j92pKGAdCYMVsbcV3kRF0N+R8LUd5PCsIGWoxDtBkCI0nKofdJQxT+LtZflvuc8Q3CjwWkq8KwUpHzkK/NmSsclCL0nseQdj5FRH5CNHSgtLiW80Of5HU9Hhlsga9bnBq3fEVltKfO5IaSTmGjjc4J0otcP7QsJUSQM8pEj5/wCuUuC2DWz8AAAAAElFTkSuQmCC");
+}
diff --git a/WebSites/errors/403/lib/css/thirdparty/codemirror.css b/WebSites/errors/403/lib/css/thirdparty/codemirror.css
new file mode 100644
index 0000000..098a317
--- /dev/null
+++ b/WebSites/errors/403/lib/css/thirdparty/codemirror.css
@@ -0,0 +1,272 @@
+/* BASICS */
+
+.CodeMirror {
+ /* Set height, width, borders, and global font properties here */
+ font-family: monospace;
+ height: 300px;
+}
+.CodeMirror-scroll {
+ /* Set scrolling behaviour here */
+ overflow: auto;
+}
+
+/* PADDING */
+
+.CodeMirror-lines {
+ padding: 4px 0; /* Vertical padding around content */
+}
+.CodeMirror pre {
+ padding: 0 4px; /* Horizontal padding of content */
+}
+
+.CodeMirror-scrollbar-filler, .CodeMirror-gutter-filler {
+ background-color: white; /* The little square between H and V scrollbars */
+}
+
+/* GUTTER */
+
+.CodeMirror-gutters {
+ border-right: 1px solid #ddd;
+ background-color: #f7f7f7;
+ white-space: nowrap;
+}
+.CodeMirror-linenumbers {}
+.CodeMirror-linenumber {
+ padding: 0 3px 0 5px;
+ min-width: 20px;
+ text-align: right;
+ color: #999;
+ -moz-box-sizing: content-box;
+ box-sizing: content-box;
+}
+
+/* CURSOR */
+
+.CodeMirror div.CodeMirror-cursor {
+ border-left: 1px solid black;
+}
+/* Shown when moving in bi-directional text */
+.CodeMirror div.CodeMirror-secondarycursor {
+ border-left: 1px solid silver;
+}
+.CodeMirror.cm-keymap-fat-cursor div.CodeMirror-cursor {
+ width: auto;
+ border: 0;
+ background: #7e7;
+}
+/* Can style cursor different in overwrite (non-insert) mode */
+div.CodeMirror-overwrite div.CodeMirror-cursor {}
+
+.cm-tab { display: inline-block; }
+
+.CodeMirror-ruler {
+ border-left: 1px solid #ccc;
+ position: absolute;
+}
+
+/* DEFAULT THEME */
+
+.cm-s-default .cm-keyword {color: #708;}
+.cm-s-default .cm-atom {color: #219;}
+.cm-s-default .cm-number {color: #164;}
+.cm-s-default .cm-def {color: #00f;}
+.cm-s-default .cm-variable,
+.cm-s-default .cm-punctuation,
+.cm-s-default .cm-property,
+.cm-s-default .cm-operator {}
+.cm-s-default .cm-variable-2 {color: #05a;}
+.cm-s-default .cm-variable-3 {color: #085;}
+.cm-s-default .cm-comment {color: #a50;}
+.cm-s-default .cm-string {color: #a11;}
+.cm-s-default .cm-string-2 {color: #f50;}
+.cm-s-default .cm-meta {color: #555;}
+.cm-s-default .cm-qualifier {color: #555;}
+.cm-s-default .cm-builtin {color: #30a;}
+.cm-s-default .cm-bracket {color: #997;}
+.cm-s-default .cm-tag {color: #170;}
+.cm-s-default .cm-attribute {color: #00c;}
+.cm-s-default .cm-header {color: blue;}
+.cm-s-default .cm-quote {color: #090;}
+.cm-s-default .cm-hr {color: #999;}
+.cm-s-default .cm-link {color: #00c;}
+
+.cm-negative {color: #d44;}
+.cm-positive {color: #292;}
+.cm-header, .cm-strong {font-weight: bold;}
+.cm-em {font-style: italic;}
+.cm-link {text-decoration: underline;}
+
+.cm-s-default .cm-error {color: #f00;}
+.cm-invalidchar {color: #f00;}
+
+div.CodeMirror span.CodeMirror-matchingbracket {color: #0f0;}
+div.CodeMirror span.CodeMirror-nonmatchingbracket {color: #f22;}
+.CodeMirror-activeline-background {background: #e8f2ff;}
+
+/* STOP */
+
+/* The rest of this file contains styles related to the mechanics of
+ the editor. You probably shouldn't touch them. */
+
+.CodeMirror {
+ line-height: 1;
+ position: relative;
+ overflow: hidden;
+ background: white;
+ color: black;
+}
+
+.CodeMirror-scroll {
+ /* 30px is the magic margin used to hide the element's real scrollbars */
+ /* See overflow: hidden in .CodeMirror */
+ margin-bottom: -30px; margin-right: -30px;
+ padding-bottom: 30px;
+ height: 100%;
+ outline: none; /* Prevent dragging from highlighting the element */
+ position: relative;
+ -moz-box-sizing: content-box;
+ box-sizing: content-box;
+}
+.CodeMirror-sizer {
+ position: relative;
+ border-right: 30px solid transparent;
+ -moz-box-sizing: content-box;
+ box-sizing: content-box;
+}
+
+/* The fake, visible scrollbars. Used to force redraw during scrolling
+ before actuall scrolling happens, thus preventing shaking and
+ flickering artifacts. */
+.CodeMirror-vscrollbar, .CodeMirror-hscrollbar, .CodeMirror-scrollbar-filler, .CodeMirror-gutter-filler {
+ position: absolute;
+ z-index: 6;
+ display: none;
+}
+.CodeMirror-vscrollbar {
+ right: 0; top: 0;
+ overflow-x: hidden;
+ overflow-y: scroll;
+}
+.CodeMirror-hscrollbar {
+ bottom: 0; left: 0;
+ overflow-y: hidden;
+ overflow-x: scroll;
+}
+.CodeMirror-scrollbar-filler {
+ right: 0; bottom: 0;
+}
+.CodeMirror-gutter-filler {
+ left: 0; bottom: 0;
+}
+
+.CodeMirror-gutters {
+ position: absolute; left: 0; top: 0;
+ padding-bottom: 30px;
+ z-index: 3;
+}
+.CodeMirror-gutter {
+ white-space: normal;
+ height: 100%;
+ -moz-box-sizing: content-box;
+ box-sizing: content-box;
+ padding-bottom: 30px;
+ margin-bottom: -32px;
+ display: inline-block;
+ /* Hack to make IE7 behave */
+ *zoom:1;
+ *display:inline;
+}
+.CodeMirror-gutter-elt {
+ position: absolute;
+ cursor: default;
+ z-index: 4;
+}
+
+.CodeMirror-lines {
+ cursor: text;
+}
+.CodeMirror pre {
+ /* Reset some styles that the rest of the page might have set */
+ -moz-border-radius: 0; -webkit-border-radius: 0; border-radius: 0;
+ border-width: 0;
+ background: transparent;
+ font-family: inherit;
+ font-size: inherit;
+ margin: 0;
+ white-space: pre;
+ word-wrap: normal;
+ line-height: inherit;
+ color: inherit;
+ z-index: 2;
+ position: relative;
+ overflow: visible;
+}
+.CodeMirror-wrap pre {
+ word-wrap: break-word;
+ white-space: pre-wrap;
+ word-break: normal;
+}
+
+.CodeMirror-linebackground {
+ position: absolute;
+ left: 0; right: 0; top: 0; bottom: 0;
+ z-index: 0;
+}
+
+.CodeMirror-linewidget {
+ position: relative;
+ z-index: 2;
+ overflow: auto;
+}
+
+.CodeMirror-widget {}
+
+.CodeMirror-wrap .CodeMirror-scroll {
+ overflow-x: hidden;
+}
+
+.CodeMirror-measure {
+ position: absolute;
+ width: 100%;
+ height: 0;
+ overflow: hidden;
+ visibility: hidden;
+}
+.CodeMirror-measure pre { position: static; }
+
+.CodeMirror div.CodeMirror-cursor {
+ position: absolute;
+ border-right: none;
+ width: 0;
+}
+
+div.CodeMirror-cursors {
+ visibility: hidden;
+ position: relative;
+ z-index: 1;
+}
+.CodeMirror-focused div.CodeMirror-cursors {
+ visibility: visible;
+}
+
+.CodeMirror-selected { background: #d9d9d9; }
+.CodeMirror-focused .CodeMirror-selected { background: #d7d4f0; }
+.CodeMirror-crosshair { cursor: crosshair; }
+
+.cm-searching {
+ background: #ffa;
+ background: rgba(255, 255, 0, .4);
+}
+
+/* IE7 hack to prevent it from returning funny offsetTops on the spans */
+.CodeMirror span { *vertical-align: text-bottom; }
+
+/* Used to force a border model for a node */
+.cm-force-border { padding-right: .1px; }
+
+@media print {
+ /* Hide the cursor when printing */
+ .CodeMirror div.CodeMirror-cursors {
+ visibility: hidden;
+ }
+}
diff --git a/WebSites/errors/403/lib/css/thirdparty/jquery.gridster.min.css b/WebSites/errors/403/lib/css/thirdparty/jquery.gridster.min.css
new file mode 100755
index 0000000..2152310
--- /dev/null
+++ b/WebSites/errors/403/lib/css/thirdparty/jquery.gridster.min.css
@@ -0,0 +1,2 @@
+/*! gridster.js - v0.1.0 - 2013-06-14 - * http://gridster.net/ - Copyright (c) 2013 ducksboard; Licensed MIT */
+.gridster{position:relative}.gridster>*{margin:0 auto;-webkit-transition:height .4s;-moz-transition:height .4s;-o-transition:height .4s;-ms-transition:height .4s;transition:height .4s}.gridster .gs_w{z-index:2;position:absolute}.ready .gs_w:not(.preview-holder){-webkit-transition:opacity .3s,left .3s,top .3s;-moz-transition:opacity .3s,left .3s,top .3s;-o-transition:opacity .3s,left .3s,top .3s;transition:opacity .3s,left .3s,top .3s}.ready .gs_w:not(.preview-holder){-webkit-transition:opacity .3s,left .3s,top .3s,width .3s,height .3s;-moz-transition:opacity .3s,left .3s,top .3s,width .3s,height .3s;-o-transition:opacity .3s,left .3s,top .3s,width .3s,height .3s;transition:opacity .3s,left .3s,top .3s,width .3s,height .3s}.gridster .preview-holder{z-index:1;position:absolute;background-color:#fff;border-color:#fff;opacity:.3}.gridster .player-revert{z-index:10!important;-webkit-transition:left .3s,top .3s!important;-moz-transition:left .3s,top .3s!important;-o-transition:left .3s,top .3s!important;transition:left .3s,top .3s!important}.gridster .dragging{z-index:10!important;-webkit-transition:all 0s!important;-moz-transition:all 0s!important;-o-transition:all 0s!important;transition:all 0s!important}
\ No newline at end of file
diff --git a/WebSites/errors/403/lib/js/freeboard/DatasourceModel.js b/WebSites/errors/403/lib/js/freeboard/DatasourceModel.js
new file mode 100644
index 0000000..7d384ae
--- /dev/null
+++ b/WebSites/errors/403/lib/js/freeboard/DatasourceModel.js
@@ -0,0 +1,107 @@
+DatasourceModel = function(theFreeboardModel, datasourcePlugins) {
+ var self = this;
+
+ function disposeDatasourceInstance()
+ {
+ if(!_.isUndefined(self.datasourceInstance))
+ {
+ if(_.isFunction(self.datasourceInstance.onDispose))
+ {
+ self.datasourceInstance.onDispose();
+ }
+
+ self.datasourceInstance = undefined;
+ }
+ }
+
+ this.name = ko.observable();
+ this.latestData = ko.observable();
+ this.settings = ko.observable({});
+ this.settings.subscribe(function(newValue)
+ {
+ if(!_.isUndefined(self.datasourceInstance) && _.isFunction(self.datasourceInstance.onSettingsChanged))
+ {
+ self.datasourceInstance.onSettingsChanged(newValue);
+ }
+ });
+
+ this.updateCallback = function(newData)
+ {
+ theFreeboardModel.processDatasourceUpdate(self, newData);
+
+ self.latestData(newData);
+
+ var now = new Date();
+ self.last_updated(now.toLocaleTimeString());
+ }
+
+ this.type = ko.observable();
+ this.type.subscribe(function(newValue)
+ {
+ disposeDatasourceInstance();
+
+ if((newValue in datasourcePlugins) && _.isFunction(datasourcePlugins[newValue].newInstance))
+ {
+ var datasourceType = datasourcePlugins[newValue];
+
+ function finishLoad()
+ {
+ datasourceType.newInstance(self.settings(), function(datasourceInstance)
+ {
+
+ self.datasourceInstance = datasourceInstance;
+ datasourceInstance.updateNow();
+
+ }, self.updateCallback);
+ }
+
+ // Do we need to load any external scripts?
+ if(datasourceType.external_scripts)
+ {
+ head.js(datasourceType.external_scripts.slice(0), finishLoad); // Need to clone the array because head.js adds some weird functions to it
+ }
+ else
+ {
+ finishLoad();
+ }
+ }
+ });
+
+ this.last_updated = ko.observable("never");
+ this.last_error = ko.observable();
+
+ this.serialize = function()
+ {
+ return {
+ name : self.name(),
+ type : self.type(),
+ settings: self.settings()
+ };
+ }
+
+ this.deserialize = function(object)
+ {
+ self.settings(object.settings);
+ self.name(object.name);
+ self.type(object.type);
+ }
+
+ this.getDataRepresentation = function(dataPath)
+ {
+ var valueFunction = new Function("data", "return " + dataPath + ";");
+ return valueFunction.call(undefined, self.latestData());
+ }
+
+ this.updateNow = function()
+ {
+ if(!_.isUndefined(self.datasourceInstance) && _.isFunction(self.datasourceInstance.updateNow))
+ {
+ self.datasourceInstance.updateNow();
+ }
+ }
+
+ this.dispose = function()
+ {
+ disposeDatasourceInstance();
+ }
+}
diff --git a/WebSites/errors/403/lib/js/freeboard/DeveloperConsole.js b/WebSites/errors/403/lib/js/freeboard/DeveloperConsole.js
new file mode 100644
index 0000000..2255554
--- /dev/null
+++ b/WebSites/errors/403/lib/js/freeboard/DeveloperConsole.js
@@ -0,0 +1,95 @@
+DeveloperConsole = function(theFreeboardModel)
+{
+ function showDeveloperConsole()
+ {
+ var pluginScriptsInputs = [];
+ var container = $('<div></div>');
+ var addScript = $('<div class="table-operation text-button">ADD</div>');
+ var table = $('<table class="table table-condensed sub-table"></table>');
+
+ table.append($('<thead style=""><tr><th>Plugin Script URL</th></tr></thead>'));
+
+ var tableBody = $("<tbody></tbody>");
+
+ table.append(tableBody);
+
+ container.append($("<p>Here you can add references to other scripts to load datasource or widget plugins.</p>"))
+ .append(table)
+ .append(addScript)
+ .append('<p>To learn how to build plugins for freeboard, please visit <a target="_blank" href="http://freeboard.github.io/freeboard/docs/plugin_example.html">http://freeboard.github.io/freeboard/docs/plugin_example.html</a></p>');
+
+ function refreshScript(scriptURL)
+ {
+ $('script[src="' + scriptURL + '"]').remove();
+ }
+
+ function addNewScriptRow(scriptURL)
+ {
+ var tableRow = $('<tr></tr>');
+ var tableOperations = $('<ul class="board-toolbar"></ul>');
+ var scriptInput = $('<input class="table-row-value" style="width:100%;" type="text">');
+ var deleteOperation = $('<li><i class="icon-trash icon-white"></i></li>').click(function(e){
+ pluginScriptsInputs = _.without(pluginScriptsInputs, scriptInput);
+ tableRow.remove();
+ });
+
+ pluginScriptsInputs.push(scriptInput);
+
+ if(scriptURL)
+ {
+ scriptInput.val(scriptURL);
+ }
+
+ tableOperations.append(deleteOperation);
+ tableBody
+ .append(tableRow
+ .append($('<td></td>').append(scriptInput))
+ .append($('<td class="table-row-operation">').append(tableOperations)));
+ }
+
+ _.each(theFreeboardModel.plugins(), function(pluginSource){
+
+ addNewScriptRow(pluginSource);
+
+ });
+
+ addScript.click(function(e)
+ {
+ addNewScriptRow();
+ });
+
+ new DialogBox(container, "Developer Console", "OK", null, function(){
+
+ // Unload our previous scripts
+ _.each(theFreeboardModel.plugins(), function(pluginSource){
+
+ $('script[src^="' + pluginSource + '"]').remove();
+
+ });
+
+ theFreeboardModel.plugins.removeAll();
+
+ _.each(pluginScriptsInputs, function(scriptInput){
+
+ var scriptURL = scriptInput.val();
+
+ if(scriptURL && scriptURL.length > 0)
+ {
+ theFreeboardModel.addPluginSource(scriptURL);
+
+ // Load the script with a cache buster
+ head.js(scriptURL + "?" + Date.now());
+ }
+ });
+
+ });
+ }
+
+ // Public API
+ return {
+ showDeveloperConsole : function()
+ {
+ showDeveloperConsole();
+ }
+ }
+}
diff --git a/WebSites/errors/403/lib/js/freeboard/DialogBox.js b/WebSites/errors/403/lib/js/freeboard/DialogBox.js
new file mode 100644
index 0000000..18fea8b
--- /dev/null
+++ b/WebSites/errors/403/lib/js/freeboard/DialogBox.js
@@ -0,0 +1,55 @@
+function DialogBox(contentElement, title, okTitle, cancelTitle, okCallback)
+{
+ var modal_width = 900;
+
+ // Initialize our modal overlay
+ var overlay = $('<div id="modal_overlay" style="display:none;"></div>');
+
+ var modalDialog = $('<div class="modal"></div>');
+
+ function closeModal()
+ {
+ overlay.fadeOut(200, function()
+ {
+ $(this).remove();
+ });
+ }
+
+ // Create our header
+ modalDialog.append('<header><h2 class="title">' + title + "</h2></header>");
+
+ $('<section></section>').appendTo(modalDialog).append(contentElement);
+
+ // Create our footer
+ var footer = $('<footer></footer>').appendTo(modalDialog);
+
+ if(okTitle)
+ {
+ $('<span id="dialog-ok" class="text-button">' + okTitle + '</span>').appendTo(footer).click(function()
+ {
+ var hold = false;
+
+ if(_.isFunction(okCallback))
+ {
+ hold = okCallback();
+ }
+
+ if(!hold)
+ {
+ closeModal();
+ }
+ });
+ }
+
+ if(cancelTitle)
+ {
+ $('<span id="dialog-cancel" class="text-button">' + cancelTitle + '</span>').appendTo(footer).click(function()
+ {
+ closeModal();
+ });
+ }
+
+ overlay.append(modalDialog);
+ $("body").append(overlay);
+ overlay.fadeIn(200);
+}
diff --git a/WebSites/errors/403/lib/js/freeboard/FreeboardModel.js b/WebSites/errors/403/lib/js/freeboard/FreeboardModel.js
new file mode 100644
index 0000000..c96eba4
--- /dev/null
+++ b/WebSites/errors/403/lib/js/freeboard/FreeboardModel.js
@@ -0,0 +1,411 @@
+function FreeboardModel(datasourcePlugins, widgetPlugins, freeboardUI)
+{
+ var self = this;
+
+ var SERIALIZATION_VERSION = 1;
+
+ this.version = 0;
+ this.isEditing = ko.observable(false);
+ this.allow_edit = ko.observable(false);
+ this.allow_edit.subscribe(function(newValue)
+ {
+ if(newValue)
+ {
+ $("#main-header").show();
+ }
+ else
+ {
+ $("#main-header").hide();
+ }
+ });
+
+ this.header_image = ko.observable();
+ this.plugins = ko.observableArray();
+ this.datasources = ko.observableArray();
+ this.panes = ko.observableArray();
+ this.datasourceData = {};
+ this.processDatasourceUpdate = function(datasourceModel, newData)
+ {
+ var datasourceName = datasourceModel.name();
+
+ self.datasourceData[datasourceName] = newData;
+
+ _.each(self.panes(), function(pane)
+ {
+ _.each(pane.widgets(), function(widget)
+ {
+ widget.processDatasourceUpdate(datasourceName);
+ });
+ });
+ }
+
+ this._datasourceTypes = ko.observable();
+ this.datasourceTypes = ko.computed({
+ read: function()
+ {
+ self._datasourceTypes();
+
+ var returnTypes = [];
+
+ _.each(datasourcePlugins, function(datasourcePluginType)
+ {
+ var typeName = datasourcePluginType.type_name;
+ var displayName = typeName;
+
+ if(!_.isUndefined(datasourcePluginType.display_name))
+ {
+ displayName = datasourcePluginType.display_name;
+ }
+
+ returnTypes.push({
+ name : typeName,
+ display_name: displayName
+ });
+ });
+
+ return returnTypes;
+ }
+ });
+
+ this._widgetTypes = ko.observable();
+ this.widgetTypes = ko.computed({
+ read: function()
+ {
+ self._widgetTypes();
+
+ var returnTypes = [];
+
+ _.each(widgetPlugins, function(widgetPluginType)
+ {
+ var typeName = widgetPluginType.type_name;
+ var displayName = typeName;
+
+ if(!_.isUndefined(widgetPluginType.display_name))
+ {
+ displayName = widgetPluginType.display_name;
+ }
+
+ returnTypes.push({
+ name : typeName,
+ display_name: displayName
+ });
+ });
+
+ return returnTypes;
+ }
+ });
+
+ this.addPluginSource = function(pluginSource)
+ {
+ if(pluginSource && self.plugins.indexOf(pluginSource) == -1)
+ {
+ self.plugins.push(pluginSource);
+ }
+ }
+
+ this.serialize = function()
+ {
+ var panes = [];
+
+ _.each(self.panes(), function(pane)
+ {
+ panes.push(pane.serialize());
+ });
+
+ var datasources = [];
+
+ _.each(self.datasources(), function(datasource)
+ {
+ datasources.push(datasource.serialize());
+ });
+
+ return {
+ version : SERIALIZATION_VERSION,
+ header_image: self.header_image(),
+ allow_edit : self.allow_edit(),
+ plugins : self.plugins(),
+ panes : panes,
+ datasources : datasources,
+ columns : freeboardUI.getUserColumns()
+ };
+ }
+
+ this.deserialize = function(object, finishedCallback)
+ {
+ self.clearDashboard();
+
+ function finishLoad()
+ {
+ freeboardUI.setUserColumns(object.columns);
+
+ if(!_.isUndefined(object.allow_edit))
+ {
+ self.allow_edit(object.allow_edit);
+ }
+ else
+ {
+ self.allow_edit(true);
+ }
+ self.version = object.version || 0;
+ self.header_image(object.header_image);
+
+ _.each(object.datasources, function(datasourceConfig)
+ {
+ var datasource = new DatasourceModel(self, datasourcePlugins);
+ datasource.deserialize(datasourceConfig);
+ self.addDatasource(datasource);
+ });
+
+ var sortedPanes = _.sortBy(object.panes, function(pane){
+ return freeboardUI.getPositionForScreenSize(pane).row;
+ });
+
+ _.each(sortedPanes, function(paneConfig)
+ {
+ var pane = new PaneModel(self, widgetPlugins);
+ pane.deserialize(paneConfig);
+ self.panes.push(pane);
+ });
+
+ if(self.allow_edit() && self.panes().length == 0)
+ {
+ self.setEditing(true);
+ }
+
+ if(_.isFunction(finishedCallback))
+ {
+ finishedCallback();
+ }
+
+ freeboardUI.processResize(true);
+ }
+
+ // This could have been self.plugins(object.plugins), but for some weird reason head.js was causing a function to be added to the list of plugins.
+ _.each(object.plugins, function(plugin)
+ {
+ self.addPluginSource(plugin);
+ });
+
+ // Load any plugins referenced in this definition
+ if(_.isArray(object.plugins) && object.plugins.length > 0)
+ {
+ head.js(object.plugins, function()
+ {
+ finishLoad();
+ });
+ }
+ else
+ {
+ finishLoad();
+ }
+ }
+
+ this.clearDashboard = function()
+ {
+ freeboardUI.removeAllPanes();
+
+ _.each(self.datasources(), function(datasource)
+ {
+ datasource.dispose();
+ });
+
+ _.each(self.panes(), function(pane)
+ {
+ pane.dispose();
+ });
+
+ self.plugins.removeAll();
+ self.datasources.removeAll();
+ self.panes.removeAll();
+ }
+
+ this.loadDashboard = function(dashboardData, callback)
+ {
+ freeboardUI.showLoadingIndicator(true);
+ self.deserialize(dashboardData, function()
+ {
+ freeboardUI.showLoadingIndicator(false);
+
+ if(_.isFunction(callback))
+ {
+ callback();
+ }
+
+ freeboard.emit("dashboard_loaded");
+ });
+ }
+
+ this.loadDashboardFromLocalFile = function()
+ {
+ // Check for the various File API support.
+ if(window.File && window.FileReader && window.FileList && window.Blob)
+ {
+ var input = document.createElement('input');
+ input.type = "file";
+ $(input).on("change", function(event)
+ {
+ var files = event.target.files;
+
+ if(files && files.length > 0)
+ {
+ var file = files[0];
+ var reader = new FileReader();
+
+ reader.addEventListener("load", function(fileReaderEvent)
+ {
+
+ var textFile = fileReaderEvent.target;
+ var jsonObject = JSON.parse(textFile.result);
+
+
+ self.loadDashboard(jsonObject);
+ self.setEditing(false);
+ });
+
+ reader.readAsText(file);
+ }
+
+ });
+ $(input).trigger("click");
+ }
+ else
+ {
+ alert('Unable to load a file in this browser.');
+ }
+ }
+
+ this.saveDashboardClicked = function(){
+ var target = $(event.currentTarget);
+ var siblingsShown = target.data('siblings-shown') || false;
+ if(!siblingsShown){
+ $(event.currentTarget).siblings('label').fadeIn('slow');
+ }else{
+ $(event.currentTarget).siblings('label').fadeOut('slow');
+ }
+ target.data('siblings-shown', !siblingsShown);
+ }
+
+ this.saveDashboard = function(_thisref, event)
+ {
+ var pretty = $(event.currentTarget).data('pretty');
+ var contentType = 'application/octet-stream';
+ var a = document.createElement('a');
+ if(pretty){
+ var blob = new Blob([JSON.stringify(self.serialize(), null, '\t')], {'type': contentType});
+ }else{
+ var blob = new Blob([JSON.stringify(self.serialize())], {'type': contentType});
+ }
+ document.body.appendChild(a);
+ a.href = window.URL.createObjectURL(blob);
+ a.download = "dashboard.json";
+ a.target="_self";
+ a.click();
+ }
+
+ this.addDatasource = function(datasource)
+ {
+ self.datasources.push(datasource);
+ }
+
+ this.deleteDatasource = function(datasource)
+ {
+ delete self.datasourceData[datasource.name()];
+ datasource.dispose();
+ self.datasources.remove(datasource);
+ }
+
+ this.createPane = function()
+ {
+ var newPane = new PaneModel(self, widgetPlugins);
+ self.addPane(newPane);
+ }
+
+ this.addGridColumnLeft = function()
+ {
+ freeboardUI.addGridColumnLeft();
+ }
+
+ this.addGridColumnRight = function()
+ {
+ freeboardUI.addGridColumnRight();
+ }
+
+ this.subGridColumnLeft = function()
+ {
+ freeboardUI.subGridColumnLeft();
+ }
+
+ this.subGridColumnRight = function()
+ {
+ freeboardUI.subGridColumnRight();
+ }
+
+ this.addPane = function(pane)
+ {
+ self.panes.push(pane);
+ }
+
+ this.deletePane = function(pane)
+ {
+ pane.dispose();
+ self.panes.remove(pane);
+ }
+
+ this.deleteWidget = function(widget)
+ {
+ ko.utils.arrayForEach(self.panes(), function(pane)
+ {
+ pane.widgets.remove(widget);
+ });
+
+ widget.dispose();
+ }
+
+ this.setEditing = function(editing, animate)
+ {
+ // Don't allow editing if it's not allowed
+ if(!self.allow_edit() && editing)
+ {
+ return;
+ }
+
+ self.isEditing(editing);
+
+ if(_.isUndefined(animate))
+ {
+ animate = true;
+ }
+
+ var animateLength = (animate) ? 250 : 0;
+ var barHeight = $("#admin-bar").outerHeight();
+
+ if(!editing)
+ {
+ $("#toggle-header-icon").addClass("icon-wrench").removeClass("icon-chevron-up");
+ $(".gridster .gs_w").css({cursor: "default"});
+ $("#main-header").animate({"top": "-" + barHeight + "px"}, animateLength);
+ $("#board-content").animate({"top": "20"}, animateLength);
+ $("#main-header").data().shown = false;
+ $(".sub-section").unbind();
+ freeboardUI.disableGrid();
+ }
+ else
+ {
+ $("#toggle-header-icon").addClass("icon-chevron-up").removeClass("icon-wrench");
+ $(".gridster .gs_w").css({cursor: "pointer"});
+ $("#main-header").animate({"top": "0px"}, animateLength);
+ $("#board-content").animate({"top": (barHeight + 20) + "px"}, animateLength);
+ $("#main-header").data().shown = true;
+ freeboardUI.attachWidgetEditIcons($(".sub-section"));
+ freeboardUI.enableGrid();
+ }
+
+ freeboardUI.showPaneEditIcons(editing, animate);
+ }
+
+ this.toggleEditing = function()
+ {
+ var editing = !self.isEditing();
+ self.setEditing(editing);
+ }
+}
diff --git a/WebSites/errors/403/lib/js/freeboard/FreeboardUI.js b/WebSites/errors/403/lib/js/freeboard/FreeboardUI.js
new file mode 100644
index 0000000..078a9f3
--- /dev/null
+++ b/WebSites/errors/403/lib/js/freeboard/FreeboardUI.js
@@ -0,0 +1,440 @@
+function FreeboardUI()
+{
+ var PANE_MARGIN = 10;
+ var PANE_WIDTH = 300;
+ var MIN_COLUMNS = 3;
+ var COLUMN_WIDTH = PANE_MARGIN + PANE_WIDTH + PANE_MARGIN;
+
+ var userColumns = MIN_COLUMNS;
+
+ var loadingIndicator = $('<div class="wrapperloading"><div class="loading up" ></div><div class="loading down"></div></div>');
+ var grid;
+
+ function processResize(layoutWidgets)
+ {
+ var maxDisplayableColumns = getMaxDisplayableColumnCount();
+ var repositionFunction = function(){};
+ if(layoutWidgets)
+ {
+ repositionFunction = function(index)
+ {
+ var paneElement = this;
+ var paneModel = ko.dataFor(paneElement);
+
+ var newPosition = getPositionForScreenSize(paneModel);
+ $(paneElement).attr("data-sizex", Math.min(paneModel.col_width(),
+ maxDisplayableColumns, grid.cols))
+ .attr("data-row", newPosition.row)
+ .attr("data-col", newPosition.col);
+
+ paneModel.processSizeChange();
+ }
+ }
+
+ updateGridWidth(Math.min(maxDisplayableColumns, userColumns));
+
+ repositionGrid(repositionFunction);
+ updateGridColumnControls();
+ }
+
+ function addGridColumn(shift)
+ {
+ var num_cols = grid.cols + 1;
+ if(updateGridWidth(num_cols))
+ {
+ repositionGrid(function() {
+ var paneElement = this;
+ var paneModel = ko.dataFor(paneElement);
+
+ var prevColumnIndex = grid.cols > 1 ? grid.cols - 1 : 1;
+ var prevCol = paneModel.col[prevColumnIndex];
+ var prevRow = paneModel.row[prevColumnIndex];
+ var newPosition;
+ if(shift)
+ {
+ leftPreviewCol = true;
+ var newCol = prevCol < grid.cols ? prevCol + 1 : grid.cols;
+ newPosition = {row: prevRow, col: newCol};
+ }
+ else
+ {
+ rightPreviewCol = true;
+ newPosition = {row: prevRow, col: prevCol};
+ }
+ $(paneElement).attr("data-sizex", Math.min(paneModel.col_width(), grid.cols))
+ .attr("data-row", newPosition.row)
+ .attr("data-col", newPosition.col);
+ });
+ }
+ updateGridColumnControls();
+ userColumns = grid.cols;
+ }
+
+ function subtractGridColumn(shift)
+ {
+ var num_cols = grid.cols - 1;
+ if(updateGridWidth(num_cols))
+ {
+ repositionGrid(function() {
+ var paneElement = this;
+ var paneModel = ko.dataFor(paneElement);
+
+ var prevColumnIndex = grid.cols + 1;
+ var prevCol = paneModel.col[prevColumnIndex];
+ var prevRow = paneModel.row[prevColumnIndex];
+ var newPosition;
+ if(shift)
+ {
+ var newCol = prevCol > 1 ? prevCol - 1 : 1;
+ newPosition = {row: prevRow, col: newCol};
+ }
+ else
+ {
+ var newCol = prevCol <= grid.cols ? prevCol : grid.cols;
+ newPosition = {row: prevRow, col: newCol};
+ }
+ $(paneElement).attr("data-sizex", Math.min(paneModel.col_width(), grid.cols))
+ .attr("data-row", newPosition.row)
+ .attr("data-col", newPosition.col);
+ });
+ }
+ updateGridColumnControls();
+ userColumns = grid.cols;
+ }
+
+ function updateGridColumnControls()
+ {
+ var col_controls = $(".column-tool");
+ var available_width = $("#board-content").width();
+ var max_columns = Math.floor(available_width / COLUMN_WIDTH);
+
+ if(grid.cols <= MIN_COLUMNS)
+ {
+ col_controls.addClass("min");
+ }
+ else
+ {
+ col_controls.removeClass("min");
+ }
+
+ if(grid.cols >= max_columns)
+ {
+ col_controls.addClass("max");
+ }
+ else
+ {
+ col_controls.removeClass("max");
+ }
+ }
+
+ function getMaxDisplayableColumnCount()
+ {
+ var available_width = $("#board-content").width();
+ return Math.floor(available_width / COLUMN_WIDTH);
+ }
+
+ function updateGridWidth(newCols)
+ {
+ if(newCols === undefined || newCols < MIN_COLUMNS)
+ {
+ newCols = MIN_COLUMNS;
+ }
+
+ var max_columns = getMaxDisplayableColumnCount();
+ if(newCols > max_columns)
+ {
+ newCols = max_columns;
+ }
+
+ // +newCols to account for scaling on zoomed browsers
+ var new_width = (COLUMN_WIDTH * newCols) + newCols;
+ $(".responsive-column-width").css("max-width", new_width);
+
+ if(newCols === grid.cols)
+ {
+ return false;
+ }
+ else
+ {
+ return true;
+ }
+ }
+
+ function repositionGrid(repositionFunction)
+ {
+ var rootElement = grid.$el;
+
+ rootElement.find("> li").unbind().removeData();
+ $(".responsive-column-width").css("width", "");
+ grid.generate_grid_and_stylesheet();
+
+ rootElement.find("> li").each(repositionFunction);
+
+ grid.init();
+ $(".responsive-column-width").css("width", grid.cols * PANE_WIDTH + (grid.cols * PANE_MARGIN * 2));
+ }
+
+ function getUserColumns()
+ {
+ return userColumns;
+ }
+
+ function setUserColumns(numCols)
+ {
+ userColumns = Math.max(MIN_COLUMNS, numCols);
+ }
+
+ ko.bindingHandlers.grid = {
+ init: function(element, valueAccessor, allBindingsAccessor, viewModel, bindingContext)
+ {
+ // Initialize our grid
+ grid = $(element).gridster({
+ widget_margins : [PANE_MARGIN, PANE_MARGIN],
+ widget_base_dimensions: [PANE_WIDTH, 10],
+ resize: {
+ enabled : false,
+ axes : "x"
+ }
+ }).data("gridster");
+
+ processResize(false)
+
+ grid.disable();
+ }
+ }
+
+ function addPane(element, viewModel, isEditing)
+ {
+ var position = getPositionForScreenSize(viewModel);
+ var col = position.col;
+ var row = position.row;
+ var width = Number(viewModel.width());
+ var height = Number(viewModel.getCalculatedHeight());
+
+ grid.add_widget(element, width, height, col, row);
+
+ if(isEditing)
+ {
+ showPaneEditIcons(true);
+ }
+
+ updatePositionForScreenSize(viewModel, row, col);
+
+ $(element).attrchange({
+ trackValues: true,
+ callback : function(event)
+ {
+ if(event.attributeName == "data-row")
+ {
+ updatePositionForScreenSize(viewModel, Number(event.newValue), undefined);
+ }
+ else if(event.attributeName == "data-col")
+ {
+ updatePositionForScreenSize(viewModel, undefined, Number(event.newValue));
+ }
+ }
+ });
+ }
+
+ function updatePane(element, viewModel)
+ {
+ // If widget has been added or removed
+ var calculatedHeight = viewModel.getCalculatedHeight();
+
+ var elementHeight = Number($(element).attr("data-sizey"));
+ var elementWidth = Number($(element).attr("data-sizex"));
+
+ if(calculatedHeight != elementHeight || viewModel.col_width() != elementWidth)
+ {
+ grid.resize_widget($(element), viewModel.col_width(), calculatedHeight, function(){
+ grid.set_dom_grid_height();
+ });
+ }
+ }
+
+ function updatePositionForScreenSize(paneModel, row, col)
+ {
+ var displayCols = grid.cols;
+
+ if(!_.isUndefined(row)) paneModel.row[displayCols] = row;
+ if(!_.isUndefined(col)) paneModel.col[displayCols] = col;
+ }
+
+ function showLoadingIndicator(show)
+ {
+ if(show)
+ {
+ loadingIndicator.fadeOut(0).appendTo("body").fadeIn(500);
+ }
+ else
+ {
+ loadingIndicator.fadeOut(500).remove();
+ }
+ }
+
+ function showPaneEditIcons(show, animate)
+ {
+ if(_.isUndefined(animate))
+ {
+ animate = true;
+ }
+
+ var animateLength = (animate) ? 250 : 0;
+
+ if(show)
+ {
+ $(".pane-tools").fadeIn(animateLength);//.css("display", "block").animate({opacity: 1.0}, animateLength);
+ $("#column-tools").fadeIn(animateLength);
+ }
+ else
+ {
+ $(".pane-tools").fadeOut(animateLength);//.animate({opacity: 0.0}, animateLength).css("display", "none");//, function()
+ $("#column-tools").fadeOut(animateLength);
+ }
+ }
+
+ function attachWidgetEditIcons(element)
+ {
+ $(element).hover(function()
+ {
+ showWidgetEditIcons(this, true);
+ }, function()
+ {
+ showWidgetEditIcons(this, false);
+ });
+ }
+
+ function showWidgetEditIcons(element, show)
+ {
+ if(show)
+ {
+ $(element).find(".sub-section-tools").fadeIn(250);
+ }
+ else
+ {
+ $(element).find(".sub-section-tools").fadeOut(250);
+ }
+ }
+
+ function getPositionForScreenSize(paneModel)
+ {
+ var cols = grid.cols;
+
+ if(_.isNumber(paneModel.row) && _.isNumber(paneModel.col)) // Support for legacy format
+ {
+ var obj = {};
+ obj[cols] = paneModel.row;
+ paneModel.row = obj;
+
+
+ obj = {};
+ obj[cols] = paneModel.col;
+ paneModel.col = obj;
+ }
+
+ var newColumnIndex = 1;
+ var columnDiff = 1000;
+
+ for(var columnIndex in paneModel.col)
+ {
+ if(columnIndex == cols) // If we already have a position defined for this number of columns, return that position
+ {
+ return {row: paneModel.row[columnIndex], col: paneModel.col[columnIndex]};
+ }
+ else if(paneModel.col[columnIndex] > cols) // If it's greater than our display columns, put it in the last column
+ {
+ newColumnIndex = cols;
+ }
+ else // If it's less than, pick whichever one is closest
+ {
+ var delta = cols - columnIndex;
+
+ if(delta < columnDiff)
+ {
+ newColumnIndex = columnIndex;
+ columnDiff = delta;
+ }
+ }
+ }
+
+ if(newColumnIndex in paneModel.col && newColumnIndex in paneModel.row)
+ {
+ return {row: paneModel.row[newColumnIndex], col: paneModel.col[newColumnIndex]};
+ }
+
+ return {row:1,col:newColumnIndex};
+ }
+
+
+ // Public Functions
+ return {
+ showLoadingIndicator : function(show)
+ {
+ showLoadingIndicator(show);
+ },
+ showPaneEditIcons : function(show, animate)
+ {
+ showPaneEditIcons(show, animate);
+ },
+ attachWidgetEditIcons : function(element)
+ {
+ attachWidgetEditIcons(element);
+ },
+ getPositionForScreenSize : function(paneModel)
+ {
+ return getPositionForScreenSize(paneModel);
+ },
+ processResize : function(layoutWidgets)
+ {
+ processResize(layoutWidgets);
+ },
+ disableGrid : function()
+ {
+ grid.disable();
+ },
+ enableGrid : function()
+ {
+ grid.enable();
+ },
+ addPane : function(element, viewModel, isEditing)
+ {
+ addPane(element, viewModel, isEditing);
+ },
+ updatePane : function(element, viewModel)
+ {
+ updatePane(element, viewModel);
+ },
+ removePane : function(element)
+ {
+ grid.remove_widget(element);
+ },
+ removeAllPanes : function()
+ {
+ grid.remove_all_widgets();
+ },
+ addGridColumnLeft : function()
+ {
+ addGridColumn(true);
+ },
+ addGridColumnRight : function()
+ {
+ addGridColumn(false);
+ },
+ subGridColumnLeft : function()
+ {
+ subtractGridColumn(true);
+ },
+ subGridColumnRight : function()
+ {
+ subtractGridColumn(false);
+ },
+ getUserColumns : function()
+ {
+ return getUserColumns();
+ },
+ setUserColumns : function(numCols)
+ {
+ setUserColumns(numCols);
+ }
+ }
+}
diff --git a/WebSites/errors/403/lib/js/freeboard/JSEditor.js b/WebSites/errors/403/lib/js/freeboard/JSEditor.js
new file mode 100644
index 0000000..b80c9b9
--- /dev/null
+++ b/WebSites/errors/403/lib/js/freeboard/JSEditor.js
@@ -0,0 +1,63 @@
+JSEditor = function () {
+ var assetRoot = ""
+
+ function setAssetRoot(_assetRoot) {
+ assetRoot = _assetRoot;
+ }
+
+ function displayJSEditor(value, callback) {
+
+ var exampleText = "// Example: Convert temp from C to F and truncate to 2 decimal places.\n// return (datasources[\"MyDatasource\"].sensor.tempInF * 1.8 + 32).toFixed(2);";
+
+ // If value is empty, go ahead and suggest something
+ if (!value) {
+ value = exampleText;
+ }
+
+ var codeWindow = $('<div class="code-window"></div>');
+ var codeMirrorWrapper = $('<div class="code-mirror-wrapper"></div>');
+ var codeWindowFooter = $('<div class="code-window-footer"></div>');
+ var codeWindowHeader = $('<div class="code-window-header cm-s-ambiance">This javascript will be re-evaluated any time a datasource referenced here is updated, and the value you <code><span class="cm-keyword">return</span></code> will be displayed in the widget. You can assume this javascript is wrapped in a function of the form <code><span class="cm-keyword">function</span>(<span class="cm-def">datasources</span>)</code> where datasources is a collection of javascript objects (keyed by their name) corresponding to the most current data in a datasource.</div>');
+
+ codeWindow.append([codeWindowHeader, codeMirrorWrapper, codeWindowFooter]);
+
+ $("body").append(codeWindow);
+
+ var codeMirrorEditor = CodeMirror(codeMirrorWrapper.get(0),
+ {
+ value: value,
+ mode: "javascript",
+ theme: "ambiance",
+ indentUnit: 4,
+ lineNumbers: true,
+ matchBrackets: true,
+ autoCloseBrackets: true
+ }
+ );
+
+ var closeButton = $('<span id="dialog-cancel" class="text-button">Close</span>').click(function () {
+ if (callback) {
+ var newValue = codeMirrorEditor.getValue();
+
+ if (newValue === exampleText) {
+ newValue = "";
+ }
+
+ callback(newValue);
+ codeWindow.remove();
+ }
+ });
+
+ codeWindowFooter.append(closeButton);
+ }
+
+ // Public API
+ return {
+ displayJSEditor: function (value, callback) {
+ displayJSEditor(value, callback);
+ },
+ setAssetRoot: function (assetRoot) {
+ setAssetRoot(assetRoot)
+ }
+ }
+}
diff --git a/WebSites/errors/403/lib/js/freeboard/PaneModel.js b/WebSites/errors/403/lib/js/freeboard/PaneModel.js
new file mode 100644
index 0000000..8b32482
--- /dev/null
+++ b/WebSites/errors/403/lib/js/freeboard/PaneModel.js
@@ -0,0 +1,110 @@
+function PaneModel(theFreeboardModel, widgetPlugins) {
+ var self = this;
+
+ this.title = ko.observable();
+ this.width = ko.observable(1);
+ this.row = {};
+ this.col = {};
+
+ this.col_width = ko.observable(1);
+ this.col_width.subscribe(function(newValue)
+ {
+ self.processSizeChange();
+ });
+
+ this.widgets = ko.observableArray();
+
+ this.addWidget = function (widget) {
+ this.widgets.push(widget);
+ }
+
+ this.widgetCanMoveUp = function (widget) {
+ return (self.widgets.indexOf(widget) >= 1);
+ }
+
+ this.widgetCanMoveDown = function (widget) {
+ var i = self.widgets.indexOf(widget);
+
+ return (i < self.widgets().length - 1);
+ }
+
+ this.moveWidgetUp = function (widget) {
+ if (self.widgetCanMoveUp(widget)) {
+ var i = self.widgets.indexOf(widget);
+ var array = self.widgets();
+ self.widgets.splice(i - 1, 2, array[i], array[i - 1]);
+ }
+ }
+
+ this.moveWidgetDown = function (widget) {
+ if (self.widgetCanMoveDown(widget)) {
+ var i = self.widgets.indexOf(widget);
+ var array = self.widgets();
+ self.widgets.splice(i, 2, array[i + 1], array[i]);
+ }
+ }
+
+ this.processSizeChange = function()
+ {
+ // Give the animation a moment to complete. Really hacky.
+ // TODO: Make less hacky. Also, doesn't work when screen resizes.
+ setTimeout(function(){
+ _.each(self.widgets(), function (widget) {
+ widget.processSizeChange();
+ });
+ }, 1000);
+ }
+
+ this.getCalculatedHeight = function () {
+ var sumHeights = _.reduce(self.widgets(), function (memo, widget) {
+ return memo + widget.height();
+ }, 0);
+
+ sumHeights *= 6;
+ sumHeights += 3;
+
+ sumHeights *= 10;
+
+ var rows = Math.ceil((sumHeights + 20) / 30);
+
+ return Math.max(4, rows);
+ }
+
+ this.serialize = function () {
+ var widgets = [];
+
+ _.each(self.widgets(), function (widget) {
+ widgets.push(widget.serialize());
+ });
+
+ return {
+ title: self.title(),
+ width: self.width(),
+ row: self.row,
+ col: self.col,
+ col_width: Number(self.col_width()),
+ widgets: widgets
+ };
+ }
+
+ this.deserialize = function (object) {
+ self.title(object.title);
+ self.width(object.width);
+
+ self.row = object.row;
+ self.col = object.col;
+ self.col_width(object.col_width || 1);
+
+ _.each(object.widgets, function (widgetConfig) {
+ var widget = new WidgetModel(theFreeboardModel, widgetPlugins);
+ widget.deserialize(widgetConfig);
+ self.widgets.push(widget);
+ });
+ }
+
+ this.dispose = function () {
+ _.each(self.widgets(), function (widget) {
+ widget.dispose();
+ });
+ }
+}
diff --git a/WebSites/errors/403/lib/js/freeboard/PluginEditor.js b/WebSites/errors/403/lib/js/freeboard/PluginEditor.js
new file mode 100644
index 0000000..4031376
--- /dev/null
+++ b/WebSites/errors/403/lib/js/freeboard/PluginEditor.js
@@ -0,0 +1,543 @@
+PluginEditor = function(jsEditor, valueEditor)
+{
+ function _displayValidationError(settingName, errorMessage)
+ {
+ var errorElement = $('<div class="validation-error"></div>').html(errorMessage);
+ $("#setting-value-container-" + settingName).append(errorElement);
+ }
+
+ function _removeSettingsRows()
+ {
+ if($("#setting-row-instance-name").length)
+ {
+ $("#setting-row-instance-name").nextAll().remove();
+ }
+ else
+ {
+ $("#setting-row-plugin-types").nextAll().remove();
+ }
+ }
+
+ function _isNumerical(n)
+ {
+ return !isNaN(parseFloat(n)) && isFinite(n);
+ }
+
+ function _appendCalculatedSettingRow(valueCell, newSettings, settingDef, currentValue, includeRemove)
+ {
+ var input = $('<textarea></textarea>');
+
+ if(settingDef.multi_input) {
+ input.change(function() {
+ var arrayInput = [];
+ $(valueCell).find('textarea').each(function() {
+ var thisVal = $(this).val();
+ if(thisVal) {
+ arrayInput = arrayInput.concat(thisVal);
+ }
+ });
+ newSettings.settings[settingDef.name] = arrayInput;
+ });
+ } else {
+ input.change(function() {
+ newSettings.settings[settingDef.name] = $(this).val();
+ });
+ }
+
+ if(currentValue) {
+ input.val(currentValue);
+ }
+
+ valueEditor.createValueEditor(input);
+
+ var datasourceToolbox = $('<ul class="board-toolbar datasource-input-suffix"></ul>');
+ var wrapperDiv = $('<div class="calculated-setting-row"></div>');
+ wrapperDiv.append(input).append(datasourceToolbox);
+
+ var datasourceTool = $('<li><i class="icon-plus icon-white"></i><label>DATASOURCE</label></li>')
+ .mousedown(function(e) {
+ e.preventDefault();
+ $(input).val("").focus().insertAtCaret("datasources[\"").trigger("freeboard-eval");
+ });
+ datasourceToolbox.append(datasourceTool);
+
+ var jsEditorTool = $('<li><i class="icon-fullscreen icon-white"></i><label>.JS EDITOR</label></li>')
+ .mousedown(function(e) {
+ e.preventDefault();
+ jsEditor.displayJSEditor(input.val(), function(result) {
+ input.val(result);
+ input.change();
+ });
+ });
+ datasourceToolbox.append(jsEditorTool);
+
+ if(includeRemove) {
+ var removeButton = $('<li class="remove-setting-row"><i class="icon-minus icon-white"></i><label></label></li>')
+ .mousedown(function(e) {
+ e.preventDefault();
+ wrapperDiv.remove();
+ $(valueCell).find('textarea:first').change();
+ });
+ datasourceToolbox.prepend(removeButton);
+ }
+
+ $(valueCell).append(wrapperDiv);
+ }
+
+ function createPluginEditor(title, pluginTypes, currentTypeName, currentSettingsValues, settingsSavedCallback)
+ {
+ var newSettings = {
+ type : currentTypeName,
+ settings: {}
+ };
+
+ function createSettingRow(name, displayName)
+ {
+ var tr = $('<div id="setting-row-' + name + '" class="form-row"></div>').appendTo(form);
+
+ tr.append('<div class="form-label"><label class="control-label">' + displayName + '</label></div>');
+ return $('<div id="setting-value-container-' + name + '" class="form-value"></div>').appendTo(tr);
+ }
+
+ var selectedType;
+ var form = $('<div></div>');
+
+ var pluginDescriptionElement = $('<div id="plugin-description"></div>').hide();
+ form.append(pluginDescriptionElement);
+
+ function createSettingsFromDefinition(settingsDefs, typeaheadSource, typeaheadDataSegment)
+ {
+ _.each(settingsDefs, function(settingDef)
+ {
+ // Set a default value if one doesn't exist
+ if(!_.isUndefined(settingDef.default_value) && _.isUndefined(currentSettingsValues[settingDef.name]))
+ {
+ currentSettingsValues[settingDef.name] = settingDef.default_value;
+ }
+
+ var displayName = settingDef.name;
+
+ if(!_.isUndefined(settingDef.display_name))
+ {
+ displayName = settingDef.display_name;
+ }
+
+ var valueCell = createSettingRow(settingDef.name, displayName);
+
+ switch (settingDef.type)
+ {
+ case "array":
+ {
+ var subTableDiv = $('<div class="form-table-value-subtable"></div>').appendTo(valueCell);
+
+ var subTable = $('<table class="table table-condensed sub-table"></table>').appendTo(subTableDiv);
+ var subTableHead = $("<thead></thead>").hide().appendTo(subTable);
+ var subTableHeadRow = $("<tr></tr>").appendTo(subTableHead);
+ var subTableBody = $('<tbody></tbody>').appendTo(subTable);
+
+ var currentSubSettingValues = [];
+
+ // Create our headers
+ _.each(settingDef.settings, function(subSettingDef)
+ {
+ var subsettingDisplayName = subSettingDef.name;
+
+ if(!_.isUndefined(subSettingDef.display_name))
+ {
+ subsettingDisplayName = subSettingDef.display_name;
+ }
+
+ $('<th>' + subsettingDisplayName + '</th>').appendTo(subTableHeadRow);
+ });
+
+ if(settingDef.name in currentSettingsValues)
+ {
+ currentSubSettingValues = currentSettingsValues[settingDef.name];
+ }
+
+ function processHeaderVisibility()
+ {
+ if(newSettings.settings[settingDef.name].length > 0)
+ {
+ subTableHead.show();
+ }
+ else
+ {
+ subTableHead.hide();
+ }
+ }
+
+ function createSubsettingRow(subsettingValue)
+ {
+ var subsettingRow = $('<tr></tr>').appendTo(subTableBody);
+
+ var newSetting = {};
+
+ if(!_.isArray(newSettings.settings[settingDef.name]))
+ {
+ newSettings.settings[settingDef.name] = [];
+ }
+
+ newSettings.settings[settingDef.name].push(newSetting);
+
+ _.each(settingDef.settings, function(subSettingDef)
+ {
+ var subsettingCol = $('<td></td>').appendTo(subsettingRow);
+ var subsettingValueString = "";
+
+ if(!_.isUndefined(subsettingValue[subSettingDef.name]))
+ {
+ subsettingValueString = subsettingValue[subSettingDef.name];
+ }
+
+ newSetting[subSettingDef.name] = subsettingValueString;
+
+ $('<input class="table-row-value" type="text">').appendTo(subsettingCol).val(subsettingValueString).change(function()
+ {
+ newSetting[subSettingDef.name] = $(this).val();
+ });
+ });
+
+ subsettingRow.append($('<td class="table-row-operation"></td>').append($('<ul class="board-toolbar"></ul>').append($('<li></li>').append($('<i class="icon-trash icon-white"></i>').click(function()
+ {
+ var subSettingIndex = newSettings.settings[settingDef.name].indexOf(newSetting);
+
+ if(subSettingIndex != -1)
+ {
+ newSettings.settings[settingDef.name].splice(subSettingIndex, 1);
+ subsettingRow.remove();
+ processHeaderVisibility();
+ }
+ })))));
+
+ subTableDiv.scrollTop(subTableDiv[0].scrollHeight);
+
+ processHeaderVisibility();
+ }
+
+ $('<div class="table-operation text-button">ADD</div>').appendTo(valueCell).click(function()
+ {
+ var newSubsettingValue = {};
+
+ _.each(settingDef.settings, function(subSettingDef)
+ {
+ newSubsettingValue[subSettingDef.name] = "";
+ });
+
+ createSubsettingRow(newSubsettingValue);
+ });
+
+ // Create our rows
+ _.each(currentSubSettingValues, function(currentSubSettingValue, subSettingIndex)
+ {
+ createSubsettingRow(currentSubSettingValue);
+ });
+
+ break;
+ }
+ case "boolean":
+ {
+ newSettings.settings[settingDef.name] = currentSettingsValues[settingDef.name];
+
+ var onOffSwitch = $('<div class="onoffswitch"><label class="onoffswitch-label" for="' + settingDef.name + '-onoff"><div class="onoffswitch-inner"><span class="on">YES</span><span class="off">NO</span></div><div class="onoffswitch-switch"></div></label></div>').appendTo(valueCell);
+
+ var input = $('<input type="checkbox" name="onoffswitch" class="onoffswitch-checkbox" id="' + settingDef.name + '-onoff">').prependTo(onOffSwitch).change(function()
+ {
+ newSettings.settings[settingDef.name] = this.checked;
+ });
+
+ if(settingDef.name in currentSettingsValues)
+ {
+ input.prop("checked", currentSettingsValues[settingDef.name]);
+ }
+
+ break;
+ }
+ case "option":
+ {
+ var defaultValue = currentSettingsValues[settingDef.name];
+
+ var input = $('<select></select>').appendTo($('<div class="styled-select"></div>').appendTo(valueCell)).change(function()
+ {
+ newSettings.settings[settingDef.name] = $(this).val();
+ });
+
+ _.each(settingDef.options, function(option)
+ {
+
+ var optionName;
+ var optionValue;
+
+ if(_.isObject(option))
+ {
+ optionName = option.name;
+ optionValue = option.value;
+ }
+ else
+ {
+ optionName = option;
+ }
+
+ if(_.isUndefined(optionValue))
+ {
+ optionValue = optionName;
+ }
+
+ if(_.isUndefined(defaultValue))
+ {
+ defaultValue = optionValue;
+ }
+
+ $("<option></option>").text(optionName).attr("value", optionValue).appendTo(input);
+ });
+
+ newSettings.settings[settingDef.name] = defaultValue;
+
+ if(settingDef.name in currentSettingsValues)
+ {
+ input.val(currentSettingsValues[settingDef.name]);
+ }
+
+ break;
+ }
+ default:
+ {
+ newSettings.settings[settingDef.name] = currentSettingsValues[settingDef.name];
+
+ if(settingDef.type == "calculated")
+ {
+ if(settingDef.name in currentSettingsValues) {
+ var currentValue = currentSettingsValues[settingDef.name];
+ if(settingDef.multi_input && _.isArray(currentValue)) {
+ var includeRemove = false;
+ for(var i=0; i<currentValue.length; i++) {
+ _appendCalculatedSettingRow(valueCell, newSettings, settingDef, currentValue[i], includeRemove);
+ includeRemove = true;
+ }
+ } else {
+ _appendCalculatedSettingRow(valueCell, newSettings, settingDef, currentValue, false);
+ }
+ } else {
+ _appendCalculatedSettingRow(valueCell, newSettings, settingDef, null, false);
+ }
+
+ if(settingDef.multi_input) {
+ var inputAdder = $('<ul class="board-toolbar"><li class="add-setting-row"><i class="icon-plus icon-white"></i><label>ADD</label></li></ul>')
+ .mousedown(function(e) {
+ e.preventDefault();
+ _appendCalculatedSettingRow(valueCell, newSettings, settingDef, null, true);
+ });
+ $(valueCell).siblings('.form-label').append(inputAdder);
+ }
+ }
+ else
+ {
+ var input = $('<input type="text">').appendTo(valueCell).change(function()
+ {
+ if(settingDef.type == "number")
+ {
+ newSettings.settings[settingDef.name] = Number($(this).val());
+ }
+ else
+ {
+ newSettings.settings[settingDef.name] = $(this).val();
+ }
+ });
+
+ if(settingDef.name in currentSettingsValues)
+ {
+ input.val(currentSettingsValues[settingDef.name]);
+ }
+
+ if(typeaheadSource && settingDef.typeahead_data_field){
+ input.addClass('typeahead_data_field-' + settingDef.typeahead_data_field);
+ }
+
+ if(typeaheadSource && settingDef.typeahead_field){
+ var typeaheadValues = [];
+
+ input.keyup(function(event){
+ if(event.which >= 65 && event.which <= 91) {
+ input.trigger('change');
+ }
+ });
+
+ $(input).autocomplete({
+ source: typeaheadValues,
+ select: function(event, ui){
+ input.val(ui.item.value);
+ input.trigger('change');
+ }
+ });
+
+ input.change(function(event){
+ var value = input.val();
+ var source = _.template(typeaheadSource)({input: value});
+ $.get(source, function(data){
+ if(typeaheadDataSegment){
+ data = data[typeaheadDataSegment];
+ }
+ data = _.select(data, function(elm){
+ return elm[settingDef.typeahead_field][0] == value[0];
+ });
+
+ typeaheadValues = _.map(data, function(elm){
+ return elm[settingDef.typeahead_field];
+ });
+ $(input).autocomplete("option", "source", typeaheadValues);
+
+ if(data.length == 1){
+ data = data[0];
+ //we found the one. let's use it to populate the other info
+ for(var field in data){
+ if(data.hasOwnProperty(field)){
+ var otherInput = $(_.template('input.typeahead_data_field-<%= field %>')({field: field}));
+ if(otherInput){
+ otherInput.val(data[field]);
+ if(otherInput.val() != input.val()) {
+ otherInput.trigger('change');
+ }
+ }
+ }
+ }
+ }
+ });
+ });
+ }
+ }
+
+ break;
+ }
+ }
+
+ if(!_.isUndefined(settingDef.suffix))
+ {
+ valueCell.append($('<div class="input-suffix">' + settingDef.suffix + '</div>'));
+ }
+
+ if(!_.isUndefined(settingDef.description))
+ {
+ valueCell.append($('<div class="setting-description">' + settingDef.description + '</div>'));
+ }
+ });
+ }
+
+
+ new DialogBox(form, title, "Save", "Cancel", function()
+ {
+ $(".validation-error").remove();
+
+ // Loop through each setting and validate it
+ for(var index = 0; index < selectedType.settings.length; index++)
+ {
+ var settingDef = selectedType.settings[index];
+
+ if(settingDef.required && (_.isUndefined(newSettings.settings[settingDef.name]) || newSettings.settings[settingDef.name] == ""))
+ {
+ _displayValidationError(settingDef.name, "This is required.");
+ return true;
+ }
+ else if(settingDef.type == "integer" && (newSettings.settings[settingDef.name] % 1 !== 0))
+ {
+ _displayValidationError(settingDef.name, "Must be a whole number.");
+ return true;
+ }
+ else if(settingDef.type == "number" && !_isNumerical(newSettings.settings[settingDef.name]))
+ {
+ _displayValidationError(settingDef.name, "Must be a number.");
+ return true;
+ }
+ }
+
+ if(_.isFunction(settingsSavedCallback))
+ {
+ settingsSavedCallback(newSettings);
+ }
+ });
+
+ // Create our body
+ var pluginTypeNames = _.keys(pluginTypes);
+ var typeSelect;
+
+ if(pluginTypeNames.length > 1)
+ {
+ var typeRow = createSettingRow("plugin-types", "Type");
+ typeSelect = $('<select></select>').appendTo($('<div class="styled-select"></div>').appendTo(typeRow));
+
+ typeSelect.append($("<option>Select a type...</option>").attr("value", "undefined"));
+
+ _.each(pluginTypes, function(pluginType)
+ {
+ typeSelect.append($("<option></option>").text(pluginType.display_name).attr("value", pluginType.type_name));
+ });
+
+ typeSelect.change(function()
+ {
+ newSettings.type = $(this).val();
+ newSettings.settings = {};
+
+ // Remove all the previous settings
+ _removeSettingsRows();
+
+ selectedType = pluginTypes[typeSelect.val()];
+
+ if(_.isUndefined(selectedType))
+ {
+ $("#setting-row-instance-name").hide();
+ $("#dialog-ok").hide();
+ }
+ else
+ {
+ $("#setting-row-instance-name").show();
+
+ if(selectedType.description && selectedType.description.length > 0)
+ {
+ pluginDescriptionElement.html(selectedType.description).show();
+ }
+ else
+ {
+ pluginDescriptionElement.hide();
+ }
+
+ $("#dialog-ok").show();
+ createSettingsFromDefinition(selectedType.settings, selectedType.typeahead_source, selectedType.typeahead_data_segment);
+ }
+ });
+ }
+ else if(pluginTypeNames.length == 1)
+ {
+ selectedType = pluginTypes[pluginTypeNames[0]];
+ newSettings.type = selectedType.type_name;
+ newSettings.settings = {};
+ createSettingsFromDefinition(selectedType.settings);
+ }
+
+ if(typeSelect)
+ {
+ if(_.isUndefined(currentTypeName))
+ {
+ $("#setting-row-instance-name").hide();
+ $("#dialog-ok").hide();
+ }
+ else
+ {
+ $("#dialog-ok").show();
+ typeSelect.val(currentTypeName).trigger("change");
+ }
+ }
+ }
+
+ // Public API
+ return {
+ createPluginEditor : function(
+ title,
+ pluginTypes,
+ currentInstanceName,
+ currentTypeName,
+ currentSettingsValues,
+ settingsSavedCallback)
+ {
+ createPluginEditor(title, pluginTypes, currentInstanceName, currentTypeName, currentSettingsValues, settingsSavedCallback);
+ }
+ }
+}
diff --git a/WebSites/errors/403/lib/js/freeboard/ValueEditor.js b/WebSites/errors/403/lib/js/freeboard/ValueEditor.js
new file mode 100644
index 0000000..03843bc
--- /dev/null
+++ b/WebSites/errors/403/lib/js/freeboard/ValueEditor.js
@@ -0,0 +1,346 @@
+ValueEditor = function(theFreeboardModel)
+{
+ var _veDatasourceRegex = new RegExp(".*datasources\\[\"([^\"]*)(\"\\])?(.*)$");
+
+ var dropdown = null;
+ var selectedOptionIndex = 0;
+ var _autocompleteOptions = [];
+ var currentValue = null;
+
+ var EXPECTED_TYPE = {
+ ANY : "any",
+ ARRAY : "array",
+ OBJECT : "object",
+ STRING : "string",
+ NUMBER : "number",
+ BOOLEAN : "boolean"
+ };
+
+ function _isPotentialTypeMatch(value, expectsType)
+ {
+ if(_.isArray(value) || _.isObject(value))
+ {
+ return true;
+ }
+ return _isTypeMatch(value, expectsType);
+ }
+
+ function _isTypeMatch(value, expectsType) {
+ switch(expectsType)
+ {
+ case EXPECTED_TYPE.ANY: return true;
+ case EXPECTED_TYPE.ARRAY: return _.isArray(value);
+ case EXPECTED_TYPE.OBJECT: return _.isObject(value);
+ case EXPECTED_TYPE.STRING: return _.isString(value);
+ case EXPECTED_TYPE.NUMBER: return _.isNumber(value);
+ case EXPECTED_TYPE.BOOLEAN: return _.isBoolean(value);
+ }
+ }
+
+ function _checkCurrentValueType(element, expectsType) {
+ $(element).parent().find(".validation-error").remove();
+ if(!_isTypeMatch(currentValue, expectsType)) {
+ $(element).parent().append("<div class='validation-error'>" +
+ "This field expects an expression that evaluates to type " +
+ expectsType + ".</div>");
+ }
+ }
+
+ function _resizeValueEditor(element)
+ {
+ var lineBreakCount = ($(element).val().match(/\n/g) || []).length;
+
+ var newHeight = Math.min(200, 20 * (lineBreakCount + 1));
+
+ $(element).css({height: newHeight + "px"});
+ }
+
+ function _autocompleteFromDatasource(inputString, datasources, expectsType)
+ {
+ var match = _veDatasourceRegex.exec(inputString);
+
+ var options = [];
+
+ if(match)
+ {
+ // Editor value is: datasources["; List all datasources
+ if(match[1] == "")
+ {
+ _.each(datasources, function(datasource)
+ {
+ options.push({value: datasource.name(), entity: undefined,
+ precede_char: "", follow_char: "\"]"});
+ });
+ }
+ // Editor value is a partial match for a datasource; list matching datasources
+ else if(match[1] != "" && _.isUndefined(match[2]))
+ {
+ var replacementString = match[1];
+
+ _.each(datasources, function(datasource)
+ {
+ var dsName = datasource.name();
+
+ if(dsName != replacementString && dsName.indexOf(replacementString) == 0)
+ {
+ options.push({value: dsName, entity: undefined,
+ precede_char: "", follow_char: "\"]"});
+ }
+ });
+ }
+ // Editor value matches a datasources; parse JSON in order to populate list
+ else
+ {
+ // We already have a datasource selected; find it
+ var datasource = _.find(datasources, function(datasource)
+ {
+ return (datasource.name() === match[1]);
+ });
+
+ if(!_.isUndefined(datasource))
+ {
+ var dataPath = "data";
+ var remainder = "";
+
+ // Parse the partial JSON selectors
+ if(!_.isUndefined(match[2]))
+ {
+ // Strip any incomplete field values, and store the remainder
+ var remainderIndex = match[3].lastIndexOf("]") + 1;
+ dataPath = dataPath + match[3].substring(0, remainderIndex);
+ remainder = match[3].substring(remainderIndex, match[3].length);
+ remainder = remainder.replace(/^[\[\"]*/, "");
+ remainder = remainder.replace(/[\"\]]*$/, "");
+ }
+
+ // Get the data for the last complete JSON field
+ var dataValue = datasource.getDataRepresentation(dataPath);
+ currentValue = dataValue;
+
+ // For arrays, list out the indices
+ if(_.isArray(dataValue))
+ {
+ for(var index = 0; index < dataValue.length; index++)
+ {
+ if(index.toString().indexOf(remainder) == 0)
+ {
+ var value = dataValue[index];
+ if(_isPotentialTypeMatch(value, expectsType))
+ {
+ options.push({value: index, entity: value,
+ precede_char: "[", follow_char: "]",
+ preview: value.toString()});
+ }
+ }
+ }
+ }
+ // For objects, list out the keys
+ else if(_.isObject(dataValue))
+ {
+ _.each(dataValue, function(value, name)
+ {
+ if(name.indexOf(remainder) == 0)
+ {
+ if(_isPotentialTypeMatch(value, expectsType))
+ {
+ options.push({value: name, entity: value,
+ precede_char: "[\"", follow_char: "\"]"});
+ }
+ }
+ });
+ }
+ // For everything else, do nothing (no further selection possible)
+ else
+ {
+ // no-op
+ }
+ }
+ }
+ }
+ _autocompleteOptions = options;
+ }
+
+ function _renderAutocompleteDropdown(element, expectsType)
+ {
+ var inputString = $(element).val().substring(0, $(element).getCaretPosition());
+
+ // Weird issue where the textarea box was putting in ASCII (nbsp) for spaces.
+ inputString = inputString.replace(String.fromCharCode(160), " ");
+
+ _autocompleteFromDatasource(inputString, theFreeboardModel.datasources(), expectsType);
+
+ if(_autocompleteOptions.length > 0)
+ {
+ if(!dropdown)
+ {
+ dropdown = $('<ul id="value-selector" class="value-dropdown"></ul>')
+ .insertAfter(element)
+ .width($(element).outerWidth() - 2)
+ .css("left", $(element).position().left)
+ .css("top", $(element).position().top + $(element).outerHeight() - 1);
+ }
+
+ dropdown.empty();
+ dropdown.scrollTop(0);
+
+ var selected = true;
+ selectedOptionIndex = 0;
+
+ _.each(_autocompleteOptions, function(option, index)
+ {
+ var li = _renderAutocompleteDropdownOption(element, inputString, option, index);
+ if(selected)
+ {
+ $(li).addClass("selected");
+ selected = false;
+ }
+ });
+ }
+ else
+ {
+ _checkCurrentValueType(element, expectsType);
+ $(element).next("ul#value-selector").remove();
+ dropdown = null;
+ selectedOptionIndex = -1;
+ }
+ }
+
+ function _renderAutocompleteDropdownOption(element, inputString, option, currentIndex)
+ {
+ var optionLabel = option.value;
+ if(option.preview)
+ {
+ optionLabel = optionLabel + "<span class='preview'>" + option.preview + "</span>";
+ }
+ var li = $('<li>' + optionLabel + '</li>').appendTo(dropdown)
+ .mouseenter(function()
+ {
+ $(this).trigger("freeboard-select");
+ })
+ .mousedown(function(event)
+ {
+ $(this).trigger("freeboard-insertValue");
+ event.preventDefault();
+ })
+ .data("freeboard-optionIndex", currentIndex)
+ .data("freeboard-optionValue", option.value)
+ .bind("freeboard-insertValue", function()
+ {
+ var optionValue = option.value;
+ optionValue = option.precede_char + optionValue + option.follow_char;
+
+ var replacementIndex = inputString.lastIndexOf("]");
+ if(replacementIndex != -1)
+ {
+ $(element).replaceTextAt(replacementIndex+1, $(element).val().length,
+ optionValue);
+ }
+ else
+ {
+ $(element).insertAtCaret(optionValue);
+ }
+
+ currentValue = option.entity;
+ $(element).triggerHandler("mouseup");
+ })
+ .bind("freeboard-select", function()
+ {
+ $(this).parent().find("li.selected").removeClass("selected");
+ $(this).addClass("selected");
+ selectedOptionIndex = $(this).data("freeboard-optionIndex");
+ });
+ return li;
+ }
+
+ function createValueEditor(element, expectsType)
+ {
+ $(element).addClass("calculated-value-input")
+ .bind("keyup mouseup freeboard-eval", function(event) {
+ // Ignore arrow keys and enter keys
+ if(dropdown && event.type == "keyup"
+ && (event.keyCode == 38 || event.keyCode == 40 || event.keyCode == 13))
+ {
+ event.preventDefault();
+ return;
+ }
+ _renderAutocompleteDropdown(element, expectsType);
+ })
+ .focus(function()
+ {
+ $(element).css({"z-index" : 3001});
+ _resizeValueEditor(element);
+ })
+ .focusout(function()
+ {
+ _checkCurrentValueType(element, expectsType);
+ $(element).css({
+ "height": "",
+ "z-index" : 3000
+ });
+ $(element).next("ul#value-selector").remove();
+ dropdown = null;
+ selectedOptionIndex = -1;
+ })
+ .bind("keydown", function(event)
+ {
+
+ if(dropdown)
+ {
+ if(event.keyCode == 38 || event.keyCode == 40) // Handle Arrow keys
+ {
+ event.preventDefault();
+
+ var optionItems = $(dropdown).find("li");
+
+ if(event.keyCode == 38) // Up Arrow
+ {
+ selectedOptionIndex--;
+ }
+ else if(event.keyCode == 40) // Down Arrow
+ {
+ selectedOptionIndex++;
+ }
+
+ if(selectedOptionIndex < 0)
+ {
+ selectedOptionIndex = optionItems.size() - 1;
+ }
+ else if(selectedOptionIndex >= optionItems.size())
+ {
+ selectedOptionIndex = 0;
+ }
+
+ var optionElement = $(optionItems).eq(selectedOptionIndex);
+
+ optionElement.trigger("freeboard-select");
+ $(dropdown).scrollTop($(optionElement).position().top);
+ }
+ else if(event.keyCode == 13) // Handle enter key
+ {
+ event.preventDefault();
+
+ if(selectedOptionIndex != -1)
+ {
+ $(dropdown).find("li").eq(selectedOptionIndex)
+ .trigger("freeboard-insertValue");
+ }
+ }
+ }
+ });
+ }
+
+ // Public API
+ return {
+ createValueEditor : function(element, expectsType)
+ {
+ if(expectsType)
+ {
+ createValueEditor(element, expectsType);
+ }
+ else {
+ createValueEditor(element, EXPECTED_TYPE.ANY);
+ }
+ },
+ EXPECTED_TYPE : EXPECTED_TYPE
+ }
+}
diff --git a/WebSites/errors/403/lib/js/freeboard/WidgetModel.js b/WebSites/errors/403/lib/js/freeboard/WidgetModel.js
new file mode 100644
index 0000000..e683521
--- /dev/null
+++ b/WebSites/errors/403/lib/js/freeboard/WidgetModel.js
@@ -0,0 +1,209 @@
+function WidgetModel(theFreeboardModel, widgetPlugins) {
+ function disposeWidgetInstance() {
+ if (!_.isUndefined(self.widgetInstance)) {
+ if (_.isFunction(self.widgetInstance.onDispose)) {
+ self.widgetInstance.onDispose();
+ }
+
+ self.widgetInstance = undefined;
+ }
+ }
+
+ var self = this;
+
+ this.datasourceRefreshNotifications = {};
+ this.calculatedSettingScripts = {};
+
+ this.title = ko.observable();
+ this.fillSize = ko.observable(false);
+
+ this.type = ko.observable();
+ this.type.subscribe(function (newValue) {
+ disposeWidgetInstance();
+
+ if ((newValue in widgetPlugins) && _.isFunction(widgetPlugins[newValue].newInstance)) {
+ var widgetType = widgetPlugins[newValue];
+
+ function finishLoad() {
+ widgetType.newInstance(self.settings(), function (widgetInstance) {
+
+ self.fillSize((widgetType.fill_size === true));
+ self.widgetInstance = widgetInstance;
+ self.shouldRender(true);
+ self._heightUpdate.valueHasMutated();
+
+ });
+ }
+
+ // Do we need to load any external scripts?
+ if (widgetType.external_scripts) {
+ head.js(widgetType.external_scripts.slice(0), finishLoad); // Need to clone the array because head.js adds some weird functions to it
+ }
+ else {
+ finishLoad();
+ }
+ }
+ });
+
+ this.settings = ko.observable({});
+ this.settings.subscribe(function (newValue) {
+ if (!_.isUndefined(self.widgetInstance) && _.isFunction(self.widgetInstance.onSettingsChanged)) {
+ self.widgetInstance.onSettingsChanged(newValue);
+ }
+
+ self.updateCalculatedSettings();
+ self._heightUpdate.valueHasMutated();
+ });
+
+ this.processDatasourceUpdate = function (datasourceName) {
+ var refreshSettingNames = self.datasourceRefreshNotifications[datasourceName];
+
+ if (_.isArray(refreshSettingNames)) {
+ _.each(refreshSettingNames, function (settingName) {
+ self.processCalculatedSetting(settingName);
+ });
+ }
+ }
+
+ this.callValueFunction = function (theFunction) {
+ return theFunction.call(undefined, theFreeboardModel.datasourceData);
+ }
+
+ this.processSizeChange = function () {
+ if (!_.isUndefined(self.widgetInstance) && _.isFunction(self.widgetInstance.onSizeChanged)) {
+ self.widgetInstance.onSizeChanged();
+ }
+ }
+
+ this.processCalculatedSetting = function (settingName) {
+ if (_.isFunction(self.calculatedSettingScripts[settingName])) {
+ var returnValue = undefined;
+
+ try {
+ returnValue = self.callValueFunction(self.calculatedSettingScripts[settingName]);
+ }
+ catch (e) {
+ var rawValue = self.settings()[settingName];
+
+ // If there is a reference error and the value just contains letters and numbers, then
+ if (e instanceof ReferenceError && (/^\w+$/).test(rawValue)) {
+ returnValue = rawValue;
+ }
+ }
+
+ if (!_.isUndefined(self.widgetInstance) && _.isFunction(self.widgetInstance.onCalculatedValueChanged) && !_.isUndefined(returnValue)) {
+ try {
+ self.widgetInstance.onCalculatedValueChanged(settingName, returnValue);
+ }
+ catch (e) {
+ console.log(e.toString());
+ }
+ }
+ }
+ }
+
+ this.updateCalculatedSettings = function () {
+ self.datasourceRefreshNotifications = {};
+ self.calculatedSettingScripts = {};
+
+ if (_.isUndefined(self.type())) {
+ return;
+ }
+
+ // Check for any calculated settings
+ var settingsDefs = widgetPlugins[self.type()].settings;
+ var datasourceRegex = new RegExp("datasources.([\\w_-]+)|datasources\\[['\"]([^'\"]+)", "g");
+ var currentSettings = self.settings();
+
+ _.each(settingsDefs, function (settingDef) {
+ if (settingDef.type == "calculated") {
+ var script = currentSettings[settingDef.name];
+
+ if (!_.isUndefined(script)) {
+
+ if(_.isArray(script)) {
+ script = "[" + script.join(",") + "]";
+ }
+
+ // If there is no return, add one
+ if ((script.match(/;/g) || []).length <= 1 && script.indexOf("return") == -1) {
+ script = "return " + script;
+ }
+
+ var valueFunction;
+
+ try {
+ valueFunction = new Function("datasources", script);
+ }
+ catch (e) {
+ var literalText = currentSettings[settingDef.name].replace(/"/g, '\\"').replace(/[\r\n]/g, ' \\\n');
+
+ // If the value function cannot be created, then go ahead and treat it as literal text
+ valueFunction = new Function("datasources", "return \"" + literalText + "\";");
+ }
+
+ self.calculatedSettingScripts[settingDef.name] = valueFunction;
+ self.processCalculatedSetting(settingDef.name);
+
+ // Are there any datasources we need to be subscribed to?
+ var matches;
+
+ while (matches = datasourceRegex.exec(script)) {
+ var dsName = (matches[1] || matches[2]);
+ var refreshSettingNames = self.datasourceRefreshNotifications[dsName];
+
+ if (_.isUndefined(refreshSettingNames)) {
+ refreshSettingNames = [];
+ self.datasourceRefreshNotifications[dsName] = refreshSettingNames;
+ }
+
+ if(_.indexOf(refreshSettingNames, settingDef.name) == -1) // Only subscribe to this notification once.
+ {
+ refreshSettingNames.push(settingDef.name);
+ }
+ }
+ }
+ }
+ });
+ }
+
+ this._heightUpdate = ko.observable();
+ this.height = ko.computed({
+ read: function () {
+ self._heightUpdate();
+
+ if (!_.isUndefined(self.widgetInstance) && _.isFunction(self.widgetInstance.getHeight)) {
+ return self.widgetInstance.getHeight();
+ }
+
+ return 1;
+ }
+ });
+
+ this.shouldRender = ko.observable(false);
+ this.render = function (element) {
+ self.shouldRender(false);
+ if (!_.isUndefined(self.widgetInstance) && _.isFunction(self.widgetInstance.render)) {
+ self.widgetInstance.render(element);
+ self.updateCalculatedSettings();
+ }
+ }
+
+ this.dispose = function () {
+
+ }
+
+ this.serialize = function () {
+ return {
+ title: self.title(),
+ type: self.type(),
+ settings: self.settings()
+ };
+ }
+
+ this.deserialize = function (object) {
+ self.title(object.title);
+ self.settings(object.settings);
+ self.type(object.type);
+ }
+}
diff --git a/WebSites/errors/403/lib/js/freeboard/freeboard.js b/WebSites/errors/403/lib/js/freeboard/freeboard.js
new file mode 100755
index 0000000..6d2aef4
--- /dev/null
+++ b/WebSites/errors/403/lib/js/freeboard/freeboard.js
@@ -0,0 +1,639 @@
+// ┌────────────────────────────────────────────────────────────────────┠\\
+// │ F R E E B O A R D │ \\
+// ├────────────────────────────────────────────────────────────────────┤ \\
+// │ Copyright © 2013 Jim Heising (https://github.com/jheising) │ \\
+// │ Copyright © 2013 Bug Labs, Inc. (http://buglabs.net) │ \\
+// ├────────────────────────────────────────────────────────────────────┤ \\
+// │ Licensed under the MIT license. │ \\
+// └────────────────────────────────────────────────────────────────────┘ \\
+
+// Jquery plugin to watch for attribute changes
+(function($)
+{
+ function isDOMAttrModifiedSupported()
+ {
+ var p = document.createElement('p');
+ var flag = false;
+
+ if(p.addEventListener)
+ {
+ p.addEventListener('DOMAttrModified', function()
+ {
+ flag = true
+ }, false);
+ }
+ else if(p.attachEvent)
+ {
+ p.attachEvent('onDOMAttrModified', function()
+ {
+ flag = true
+ });
+ }
+ else
+ {
+ return false;
+ }
+
+ p.setAttribute('id', 'target');
+
+ return flag;
+ }
+
+ function checkAttributes(chkAttr, e)
+ {
+ if(chkAttr)
+ {
+ var attributes = this.data('attr-old-value');
+
+ if(e.attributeName.indexOf('style') >= 0)
+ {
+ if(!attributes['style'])
+ {
+ attributes['style'] = {};
+ } //initialize
+ var keys = e.attributeName.split('.');
+ e.attributeName = keys[0];
+ e.oldValue = attributes['style'][keys[1]]; //old value
+ e.newValue = keys[1] + ':' + this.prop("style")[$.camelCase(keys[1])]; //new value
+ attributes['style'][keys[1]] = e.newValue;
+ }
+ else
+ {
+ e.oldValue = attributes[e.attributeName];
+ e.newValue = this.attr(e.attributeName);
+ attributes[e.attributeName] = e.newValue;
+ }
+
+ this.data('attr-old-value', attributes); //update the old value object
+ }
+ }
+
+ //initialize Mutation Observer
+ var MutationObserver = window.MutationObserver || window.WebKitMutationObserver;
+
+ $.fn.attrchange = function(o)
+ {
+
+ var cfg = {
+ trackValues: false,
+ callback : $.noop
+ };
+
+ //for backward compatibility
+ if(typeof o === "function")
+ {
+ cfg.callback = o;
+ }
+ else
+ {
+ $.extend(cfg, o);
+ }
+
+ if(cfg.trackValues)
+ { //get attributes old value
+ $(this).each(function(i, el)
+ {
+ var attributes = {};
+ for(var attr, i = 0, attrs = el.attributes, l = attrs.length; i < l; i++)
+ {
+ attr = attrs.item(i);
+ attributes[attr.nodeName] = attr.value;
+ }
+
+ $(this).data('attr-old-value', attributes);
+ });
+ }
+
+ if(MutationObserver)
+ { //Modern Browsers supporting MutationObserver
+ /*
+ Mutation Observer is still new and not supported by all browsers.
+ http://lists.w3.org/Archives/Public/public-webapps/2011JulSep/1622.html
+ */
+ var mOptions = {
+ subtree : false,
+ attributes : true,
+ attributeOldValue: cfg.trackValues
+ };
+
+ var observer = new MutationObserver(function(mutations)
+ {
+ mutations.forEach(function(e)
+ {
+ var _this = e.target;
+
+ //get new value if trackValues is true
+ if(cfg.trackValues)
+ {
+ /**
+ * @KNOWN_ISSUE: The new value is buggy for STYLE attribute as we don't have
+ * any additional information on which style is getting updated.
+ * */
+ e.newValue = $(_this).attr(e.attributeName);
+ }
+
+ cfg.callback.call(_this, e);
+ });
+ });
+
+ return this.each(function()
+ {
+ observer.observe(this, mOptions);
+ });
+ }
+ else if(isDOMAttrModifiedSupported())
+ { //Opera
+ //Good old Mutation Events but the performance is no good
+ //http://hacks.mozilla.org/2012/05/dom-mutationobserver-reacting-to-dom-changes-without-killing-browser-performance/
+ return this.on('DOMAttrModified', function(event)
+ {
+ if(event.originalEvent)
+ {
+ event = event.originalEvent;
+ } //jQuery normalization is not required for us
+ event.attributeName = event.attrName; //property names to be consistent with MutationObserver
+ event.oldValue = event.prevValue; //property names to be consistent with MutationObserver
+ cfg.callback.call(this, event);
+ });
+ }
+ else if('onpropertychange' in document.body)
+ { //works only in IE
+ return this.on('propertychange', function(e)
+ {
+ e.attributeName = window.event.propertyName;
+ //to set the attr old value
+ checkAttributes.call($(this), cfg.trackValues, e);
+ cfg.callback.call(this, e);
+ });
+ }
+
+ return this;
+ }
+})(jQuery);
+
+(function(jQuery) {
+
+ jQuery.eventEmitter = {
+ _JQInit: function() {
+ this._JQ = jQuery(this);
+ },
+ emit: function(evt, data) {
+ !this._JQ && this._JQInit();
+ this._JQ.trigger(evt, data);
+ },
+ once: function(evt, handler) {
+ !this._JQ && this._JQInit();
+ this._JQ.one(evt, handler);
+ },
+ on: function(evt, handler) {
+ !this._JQ && this._JQInit();
+ this._JQ.bind(evt, handler);
+ },
+ off: function(evt, handler) {
+ !this._JQ && this._JQInit();
+ this._JQ.unbind(evt, handler);
+ }
+ };
+
+}(jQuery));
+
+var freeboard = (function()
+{
+ var datasourcePlugins = {};
+ var widgetPlugins = {};
+
+ var freeboardUI = new FreeboardUI();
+ var theFreeboardModel = new FreeboardModel(datasourcePlugins, widgetPlugins, freeboardUI);
+
+ var jsEditor = new JSEditor();
+ var valueEditor = new ValueEditor(theFreeboardModel);
+ var pluginEditor = new PluginEditor(jsEditor, valueEditor);
+
+ var developerConsole = new DeveloperConsole(theFreeboardModel);
+
+ var currentStyle = {
+ values: {
+ "font-family": '"HelveticaNeue-UltraLight", "Helvetica Neue Ultra Light", "Helvetica Neue", sans-serif',
+ "color" : "#d3d4d4",
+ "font-weight": 100
+ }
+ };
+
+ ko.bindingHandlers.pluginEditor = {
+ init: function(element, valueAccessor, allBindingsAccessor, viewModel, bindingContext)
+ {
+ var options = ko.unwrap(valueAccessor());
+
+ var types = {};
+ var settings = undefined;
+ var title = "";
+
+ if(options.type == 'datasource')
+ {
+ types = datasourcePlugins;
+ title = "Datasource";
+ }
+ else if(options.type == 'widget')
+ {
+ types = widgetPlugins;
+ title = "Widget";
+ }
+ else if(options.type == 'pane')
+ {
+ title = "Pane";
+ }
+
+ $(element).click(function(event)
+ {
+ if(options.operation == 'delete')
+ {
+ var phraseElement = $('<p>Are you sure you want to delete this ' + title + '?</p>');
+ new DialogBox(phraseElement, "Confirm Delete", "Yes", "No", function()
+ {
+
+ if(options.type == 'datasource')
+ {
+ theFreeboardModel.deleteDatasource(viewModel);
+ }
+ else if(options.type == 'widget')
+ {
+ theFreeboardModel.deleteWidget(viewModel);
+ }
+ else if(options.type == 'pane')
+ {
+ theFreeboardModel.deletePane(viewModel);
+ }
+
+ });
+ }
+ else
+ {
+ var instanceType = undefined;
+
+ if(options.type == 'datasource')
+ {
+ if(options.operation == 'add')
+ {
+ settings = {};
+ }
+ else
+ {
+ instanceType = viewModel.type();
+ settings = viewModel.settings();
+ settings.name = viewModel.name();
+ }
+ }
+ else if(options.type == 'widget')
+ {
+ if(options.operation == 'add')
+ {
+ settings = {};
+ }
+ else
+ {
+ instanceType = viewModel.type();
+ settings = viewModel.settings();
+ }
+ }
+ else if(options.type == 'pane')
+ {
+ settings = {};
+
+ if(options.operation == 'edit')
+ {
+ settings.title = viewModel.title();
+ settings.col_width = viewModel.col_width();
+ }
+
+ types = {
+ settings: {
+ settings: [
+ {
+ name : "title",
+ display_name: "Title",
+ type : "text"
+ },
+ {
+ name : "col_width",
+ display_name : "Columns",
+ type : "integer",
+ default_value : 1,
+ required : true
+ }
+ ]
+ }
+ }
+ }
+
+ pluginEditor.createPluginEditor(title, types, instanceType, settings, function(newSettings)
+ {
+ if(options.operation == 'add')
+ {
+ if(options.type == 'datasource')
+ {
+ var newViewModel = new DatasourceModel(theFreeboardModel, datasourcePlugins);
+ theFreeboardModel.addDatasource(newViewModel);
+
+ newViewModel.name(newSettings.settings.name);
+ delete newSettings.settings.name;
+
+ newViewModel.settings(newSettings.settings);
+ newViewModel.type(newSettings.type);
+ }
+ else if(options.type == 'widget')
+ {
+ var newViewModel = new WidgetModel(theFreeboardModel, widgetPlugins);
+ newViewModel.settings(newSettings.settings);
+ newViewModel.type(newSettings.type);
+
+ viewModel.widgets.push(newViewModel);
+
+ freeboardUI.attachWidgetEditIcons(element);
+ }
+ }
+ else if(options.operation == 'edit')
+ {
+ if(options.type == 'pane')
+ {
+ viewModel.title(newSettings.settings.title);
+ viewModel.col_width(newSettings.settings.col_width);
+ freeboardUI.processResize(false);
+ }
+ else
+ {
+ if(options.type == 'datasource')
+ {
+ viewModel.name(newSettings.settings.name);
+ delete newSettings.settings.name;
+ }
+
+ viewModel.type(newSettings.type);
+ viewModel.settings(newSettings.settings);
+ }
+ }
+ });
+ }
+ });
+ }
+ }
+
+ ko.virtualElements.allowedBindings.datasourceTypeSettings = true;
+ ko.bindingHandlers.datasourceTypeSettings = {
+ update: function(element, valueAccessor, allBindingsAccessor, viewModel, bindingContext)
+ {
+ processPluginSettings(element, valueAccessor, allBindingsAccessor, viewModel, bindingContext);
+ }
+ }
+
+ ko.bindingHandlers.pane = {
+ init : function(element, valueAccessor, allBindingsAccessor, viewModel, bindingContext)
+ {
+ if(theFreeboardModel.isEditing())
+ {
+ $(element).css({cursor: "pointer"});
+ }
+
+ freeboardUI.addPane(element, viewModel, bindingContext.$root.isEditing());
+ },
+ update: function(element, valueAccessor, allBindingsAccessor, viewModel, bindingContext)
+ {
+ // If pane has been removed
+ if(theFreeboardModel.panes.indexOf(viewModel) == -1)
+ {
+ freeboardUI.removePane(element);
+ }
+ freeboardUI.updatePane(element, viewModel);
+ }
+ }
+
+ ko.bindingHandlers.widget = {
+ init : function(element, valueAccessor, allBindingsAccessor, viewModel, bindingContext)
+ {
+ if(theFreeboardModel.isEditing())
+ {
+ freeboardUI.attachWidgetEditIcons($(element).parent());
+ }
+ },
+ update: function(element, valueAccessor, allBindingsAccessor, viewModel, bindingContext)
+ {
+ if(viewModel.shouldRender())
+ {
+ $(element).empty();
+ viewModel.render(element);
+ }
+ }
+ }
+
+ function getParameterByName(name)
+ {
+ name = name.replace(/[\[]/, "\\\[").replace(/[\]]/, "\\\]");
+ var regex = new RegExp("[\\?&]" + name + "=([^&#]*)"), results = regex.exec(location.search);
+ return results == null ? "" : decodeURIComponent(results[1].replace(/\+/g, " "));
+ }
+
+ $(function()
+ { //DOM Ready
+ // Show the loading indicator when we first load
+ freeboardUI.showLoadingIndicator(true);
+
+ var resizeTimer;
+
+ function resizeEnd()
+ {
+ freeboardUI.processResize(true);
+ }
+
+ $(window).resize(function() {
+ clearTimeout(resizeTimer);
+ resizeTimer = setTimeout(resizeEnd, 500);
+ });
+
+ });
+
+ // PUBLIC FUNCTIONS
+ return {
+ initialize : function(allowEdit, finishedCallback)
+ {
+ ko.applyBindings(theFreeboardModel);
+
+ // Check to see if we have a query param called load. If so, we should load that dashboard initially
+ // var freeboardLocation = getParameterByName("load");
+ var freeboardLocation = "dashboard.json";
+
+ if(freeboardLocation != "")
+ {
+ $.ajax({
+ url : freeboardLocation,
+ success: function(data)
+ {
+ theFreeboardModel.loadDashboard(data);
+
+ if(_.isFunction(finishedCallback))
+ {
+ finishedCallback();
+ }
+ }
+ });
+ }
+ else
+ {
+ theFreeboardModel.allow_edit(allowEdit);
+ theFreeboardModel.setEditing(allowEdit);
+
+ freeboardUI.showLoadingIndicator(false);
+ if(_.isFunction(finishedCallback))
+ {
+ finishedCallback();
+ }
+
+ freeboard.emit("initialized");
+ }
+ },
+ newDashboard : function()
+ {
+ theFreeboardModel.loadDashboard({allow_edit: true});
+ },
+ loadDashboard : function(configuration, callback)
+ {
+ theFreeboardModel.loadDashboard(configuration, callback);
+ },
+ serialize : function()
+ {
+ return theFreeboardModel.serialize();
+ },
+ setEditing : function(editing, animate)
+ {
+ theFreeboardModel.setEditing(editing, animate);
+ },
+ isEditing : function()
+ {
+ return theFreeboardModel.isEditing();
+ },
+ loadDatasourcePlugin: function(plugin)
+ {
+ if(_.isUndefined(plugin.display_name))
+ {
+ plugin.display_name = plugin.type_name;
+ }
+
+ // Add a required setting called name to the beginning
+ plugin.settings.unshift({
+ name : "name",
+ display_name : "Name",
+ type : "text",
+ required : true
+ });
+
+
+ theFreeboardModel.addPluginSource(plugin.source);
+ datasourcePlugins[plugin.type_name] = plugin;
+ theFreeboardModel._datasourceTypes.valueHasMutated();
+ },
+ resize : function()
+ {
+ freeboardUI.processResize(true);
+ },
+ loadWidgetPlugin : function(plugin)
+ {
+ if(_.isUndefined(plugin.display_name))
+ {
+ plugin.display_name = plugin.type_name;
+ }
+
+ theFreeboardModel.addPluginSource(plugin.source);
+ widgetPlugins[plugin.type_name] = plugin;
+ theFreeboardModel._widgetTypes.valueHasMutated();
+ },
+ // To be used if freeboard is going to load dynamic assets from a different root URL
+ setAssetRoot : function(assetRoot)
+ {
+ jsEditor.setAssetRoot(assetRoot);
+ },
+ addStyle : function(selector, rules)
+ {
+ var styleString = selector + "{" + rules + "}";
+
+ var styleElement = $("style#fb-styles");
+
+ if(styleElement.length == 0)
+ {
+ styleElement = $('<style id="fb-styles" type="text/css"></style>');
+ $("head").append(styleElement);
+ }
+
+ if(styleElement[0].styleSheet)
+ {
+ styleElement[0].styleSheet.cssText += styleString;
+ }
+ else
+ {
+ styleElement.text(styleElement.text() + styleString);
+ }
+ },
+ showLoadingIndicator: function(show)
+ {
+ freeboardUI.showLoadingIndicator(show);
+ },
+ showDialog : function(contentElement, title, okTitle, cancelTitle, okCallback)
+ {
+ new DialogBox(contentElement, title, okTitle, cancelTitle, okCallback);
+ },
+ getDatasourceSettings : function(datasourceName)
+ {
+ var datasources = theFreeboardModel.datasources();
+
+ // Find the datasource with the name specified
+ var datasource = _.find(datasources, function(datasourceModel){
+ return (datasourceModel.name() === datasourceName);
+ });
+
+ if(datasource)
+ {
+ return datasource.settings();
+ }
+ else
+ {
+ return null;
+ }
+ },
+ setDatasourceSettings : function(datasourceName, settings)
+ {
+ var datasources = theFreeboardModel.datasources();
+
+ // Find the datasource with the name specified
+ var datasource = _.find(datasources, function(datasourceModel){
+ return (datasourceModel.name() === datasourceName);
+ });
+
+ if(!datasource)
+ {
+ console.log("Datasource not found");
+ return;
+ }
+
+ var combinedSettings = _.defaults(settings, datasource.settings());
+ datasource.settings(combinedSettings);
+ },
+ getStyleString : function(name)
+ {
+ var returnString = "";
+
+ _.each(currentStyle[name], function(value, name)
+ {
+ returnString = returnString + name + ":" + value + ";";
+ });
+
+ return returnString;
+ },
+ getStyleObject : function(name)
+ {
+ return currentStyle[name];
+ },
+ showDeveloperConsole : function()
+ {
+ developerConsole.showDeveloperConsole();
+ }
+ };
+}());
+
+$.extend(freeboard, jQuery.eventEmitter);
diff --git a/WebSites/errors/403/lib/js/thirdparty/codemirror.js b/WebSites/errors/403/lib/js/thirdparty/codemirror.js
new file mode 100644
index 0000000..7987f47
--- /dev/null
+++ b/WebSites/errors/403/lib/js/thirdparty/codemirror.js
@@ -0,0 +1,21 @@
+/* CodeMirror - Minified & Bundled
+ Generated on 4/30/2014 with http://codemirror.net/doc/compress.html
+ Version: HEAD
+
+ CodeMirror Library:
+ - codemirror.js
+ Modes:
+ - javascript.js
+ Add-ons:
+ - closebrackets.js
+ - continuecomment.js
+ - javascript-hint.js
+ - matchbrackets.js
+ - show-hint.js
+ */
+
+!function(a){if("object"==typeof exports&&"object"==typeof module)module.exports=a();else{if("function"==typeof define&&define.amd)return define([],a);this.CodeMirror=a()}}(function(){"use strict";function y(a,c){if(!(this instanceof y))return new y(a,c);this.options=c=c||{},Eg(Zd,c,!1),M(c);var d=c.value;"string"==typeof d&&(d=new yf(d,c.mode)),this.doc=d;var e=this.display=new z(a,d);e.wrapper.CodeMirror=this,I(this),G(this),c.lineWrapping&&(this.display.wrapper.className+=" CodeMirror-wrap"),c.autofocus&&!q&&Qc(this),this.state={keyMaps:[],overlays:[],modeGen:0,overwrite:!1,focused:!1,suppressEdits:!1,pasteIncoming:!1,cutIncoming:!1,draggingText:!1,highlight:new ug},b&&setTimeout(Fg(Pc,this,!0),20),Tc(this),Xg();var f=this;zc(this,function(){f.curOp.forceUpdate=!0,Cf(f,d),c.autofocus&&!q||Qg()==e.input?setTimeout(Fg(vd,f),20):wd(f);for(var a in $d)$d.hasOwnProperty(a)&&$d[a](f,c[a],ae);for(var b=0;b<ee.length;++b)ee[b](f)})}function z(a,b){var d=this,e=d.input=Lg("textarea",null,null,"position: absolute; padding: 0; width: 1px; height: 1em; outline: none");h?e.style.width="1000px":e.setAttribute("wrap","off"),p&&(e.style.border="1px solid black"),e.setAttribute("autocorrect","off"),e.setAttribute("autocapitalize","off"),e.setAttribute("spellcheck","false"),d.inputDiv=Lg("div",[e],null,"overflow: hidden; position: relative; width: 3px; height: 0px;"),d.scrollbarH=Lg("div",[Lg("div",null,null,"height: 100%; min-height: 1px")],"CodeMirror-hscrollbar"),d.scrollbarV=Lg("div",[Lg("div",null,null,"min-width: 1px")],"CodeMirror-vscrollbar"),d.scrollbarFiller=Lg("div",null,"CodeMirror-scrollbar-filler"),d.gutterFiller=Lg("div",null,"CodeMirror-gutter-filler"),d.lineDiv=Lg("div",null,"CodeMirror-code"),d.selectionDiv=Lg("div",null,null,"position: relative; z-index: 1"),d.cursorDiv=Lg("div",null,"CodeMirror-cursors"),d.measure=Lg("div",null,"CodeMirror-measure"),d.lineMeasure=Lg("div",null,"CodeMirror-measure"),d.lineSpace=Lg("div",[d.measure,d.lineMeasure,d.selectionDiv,d.cursorDiv,d.lineDiv],null,"position: relative; outline: none"),d.mover=Lg("div",[Lg("div",[d.lineSpace],"CodeMirror-lines")],null,"position: relative"),d.sizer=Lg("div",[d.mover],"CodeMirror-sizer"),d.heightForcer=Lg("div",null,null,"position: absolute; height: "+pg+"px; width: 1px;"),d.gutters=Lg("div",null,"CodeMirror-gutters"),d.lineGutter=null,d.scroller=Lg("div",[d.sizer,d.heightForcer,d.gutters],"CodeMirror-scroll"),d.scroller.setAttribute("tabIndex","-1"),d.wrapper=Lg("div",[d.inputDiv,d.scrollbarH,d.scrollbarV,d.scrollbarFiller,d.gutterFiller,d.scroller],"CodeMirror"),c&&(d.gutters.style.zIndex=-1,d.scroller.style.paddingRight=0),p&&(e.style.width="0px"),h||(d.scroller.draggable=!0),m&&(d.inputDiv.style.height="1px",d.inputDiv.style.position="absolute"),c&&(d.scrollbarH.style.minHeight=d.scrollbarV.style.minWidth="18px"),a.appendChild?a.appendChild(d.wrapper):a(d.wrapper),d.viewFrom=d.viewTo=b.first,d.view=[],d.externalMeasured=null,d.viewOffset=0,d.lastSizeC=0,d.updateLineNumbers=null,d.lineNumWidth=d.lineNumInnerWidth=d.lineNumChars=null,d.prevInput="",d.alignWidgets=!1,d.pollingFast=!1,d.poll=new ug,d.cachedCharWidth=d.cachedTextHeight=d.cachedPaddingH=null,d.inaccurateSelection=!1,d.maxLine=null,d.maxLineLength=0,d.maxLineChanged=!1,d.wheelDX=d.wheelDY=d.wheelStartX=d.wheelStartY=null,d.shift=!1,d.selForContextMenu=null}function A(a){a.doc.mode=y.getMode(a.options,a.doc.modeOption),B(a)}function B(a){a.doc.iter(function(a){a.stateAfter&&(a.stateAfter=null),a.styles&&(a.styles=null)}),a.doc.frontier=a.doc.first,Sb(a,100),a.state.modeGen++,a.curOp&&Fc(a)}function C(a){a.options.lineWrapping?(Tg(a.display.wrapper,"CodeMirror-wrap"),a.display.sizer.style.minWidth=""):(Sg(a.display.wrapper,"CodeMirror-wrap"),L(a)),E(a),Fc(a),ic(a),setTimeout(function(){O(a)},100)}function D(a){var b=uc(a.display),c=a.options.lineWrapping,d=c&&Math.max(5,a.display.scroller.clientWidth/vc(a.display)-3);return function(e){if(Ue(a.doc,e))return 0;var f=0;if(e.widgets)for(var g=0;g<e.widgets.length;g++)e.widgets[g].height&&(f+=e.widgets[g].height);return c?f+(Math.ceil(e.text.length/d)||1)*b:f+b}}function E(a){var b=a.doc,c=D(a);b.iter(function(a){var b=c(a);b!=a.height&&Gf(a,b)})}function F(a){var b=je[a.options.keyMap],c=b.style;a.display.wrapper.className=a.display.wrapper.className.replace(/\s*cm-keymap-\S+/g,"")+(c?" cm-keymap-"+c:"")}function G(a){a.display.wrapper.className=a.display.wrapper.className.replace(/\s*cm-s-\S+/g,"")+a.options.theme.replace(/(^|\s)\s*/g," cm-s-"),ic(a)}function H(a){I(a),Fc(a),setTimeout(function(){Q(a)},20)}function I(a){var b=a.display.gutters,c=a.options.gutters;Ng(b);for(var d=0;d<c.length;++d){var e=c[d],f=b.appendChild(Lg("div",null,"CodeMirror-gutter "+e));"CodeMirror-linenumbers"==e&&(a.display.lineGutter=f,f.style.width=(a.display.lineNumWidth||1)+"px")}b.style.display=d?"":"none",J(a)}function J(a){var b=a.display.gutters.offsetWidth;a.display.sizer.style.marginLeft=b+"px",a.display.scrollbarH.style.left=a.options.fixedGutter?b+"px":0}function K(a){if(0==a.height)return 0;for(var c,b=a.text.length,d=a;c=Ne(d);){var e=c.find(0,!0);d=e.from.line,b+=e.from.ch-e.to.ch}for(d=a;c=Oe(d);){var e=c.find(0,!0);b-=d.text.length-e.from.ch,d=e.to.line,b+=d.text.length-e.to.ch}return b}function L(a){var b=a.display,c=a.doc;b.maxLine=Df(c,c.first),b.maxLineLength=K(b.maxLine),b.maxLineChanged=!0,c.iter(function(a){var c=K(a);c>b.maxLineLength&&(b.maxLineLength=c,b.maxLine=a)})}function M(a){var b=Bg(a.gutters,"CodeMirror-linenumbers");-1==b&&a.lineNumbers?a.gutters=a.gutters.concat(["CodeMirror-linenumbers"]):b>-1&&!a.lineNumbers&&(a.gutters=a.gutters.slice(0),a.gutters.splice(b,1))}function N(a){var b=a.display.scroller;return{clientHeight:b.clientHeight,barHeight:a.display.scrollbarV.clientHeight,scrollWidth:b.scrollWidth,clientWidth:b.clientWidth,barWidth:a.display.scrollbarH.clientWidth,docHeight:Math.round(a.doc.height+Xb(a.display))}}function O(a,b){b||(b=N(a));var c=a.display,d=b.docHeight+pg,e=b.scrollWidth>b.clientWidth,f=d>b.clientHeight;if(f?(c.scrollbarV.style.display="block",c.scrollbarV.style.bottom=e?_g(c.measure)+"px":"0",c.scrollbarV.firstChild.style.height=Math.max(0,d-b.clientHeight+(b.barHeight||c.scrollbarV.clientHeight))+"px"):(c.scrollbarV.style.display="",c.scrollbarV.firstChild.style.height="0"),e?(c.scrollbarH.style.display="block",c.scrollbarH.style.right=f?_g(c.measure)+"px":"0",c.scrollbarH.firstChild.style.width=b.scrollWidth-b.clientWidth+(b.barWidth||c.scrollbarH.clientWidth)+"px"):(c.scrollbarH.style.display="",c.scrollbarH.firstChild.style.width="0"),e&&f?(c.scrollbarFiller.style.display="block",c.scrollbarFiller.style.height=c.scrollbarFiller.style.width=_g(c.measure)+"px"):c.scrollbarFiller.style.display="",e&&a.options.coverGutterNextToScrollbar&&a.options.fixedGutter?(c.gutterFiller.style.display="block",c.gutterFiller.style.height=_g(c.measure)+"px",c.gutterFiller.style.width=c.gutters.offsetWidth+"px"):c.gutterFiller.style.display="",!a.state.checkedOverlayScrollbar&&b.clientHeight>0){if(0===_g(c.measure)){var g=r&&!n?"12px":"18px";c.scrollbarV.style.minWidth=c.scrollbarH.style.minHeight=g;var h=function(b){cg(b)!=c.scrollbarV&&cg(b)!=c.scrollbarH&&Ac(a,Xc)(b)};eg(c.scrollbarV,"mousedown",h),eg(c.scrollbarH,"mousedown",h)}a.state.checkedOverlayScrollbar=!0}}function P(a,b,c){var d=c&&null!=c.top?c.top:a.scroller.scrollTop;d=Math.floor(d-Wb(a));var e=c&&null!=c.bottom?c.bottom:d+a.wrapper.clientHeight,f=If(b,d),g=If(b,e);if(c&&c.ensure){var h=c.ensure.from.line,i=c.ensure.to.line;if(f>h)return{from:h,to:If(b,Jf(Df(b,h))+a.wrapper.clientHeight)};if(Math.min(i,b.lastLine())>=g)return{from:If(b,Jf(Df(b,i))-a.wrapper.clientHeight),to:i}}return{from:f,to:g}}function Q(a){var b=a.display,c=b.view;if(b.alignWidgets||b.gutters.firstChild&&a.options.fixedGutter){for(var d=T(b)-b.scroller.scrollLeft+a.doc.scrollLeft,e=b.gutters.offsetWidth,f=d+"px",g=0;g<c.length;g++)if(!c[g].hidden){a.options.fixedGutter&&c[g].gutter&&(c[g].gutter.style.left=f);var h=c[g].alignable;if(h)for(var i=0;i<h.length;i++)h[i].style.left=f}a.options.fixedGutter&&(b.gutters.style.left=d+e+"px")}}function R(a){if(!a.options.lineNumbers)return!1;var b=a.doc,c=S(a.options,b.first+b.size-1),d=a.display;if(c.length!=d.lineNumChars){var e=d.measure.appendChild(Lg("div",[Lg("div",c)],"CodeMirror-linenumber CodeMirror-gutter-elt")),f=e.firstChild.offsetWidth,g=e.offsetWidth-f;return d.lineGutter.style.width="",d.lineNumInnerWidth=Math.max(f,d.lineGutter.offsetWidth-g),d.lineNumWidth=d.lineNumInnerWidth+g,d.lineNumChars=d.lineNumInnerWidth?c.length:-1,d.lineGutter.style.width=d.lineNumWidth+"px",J(a),!0}return!1}function S(a,b){return String(a.lineNumberFormatter(b+a.firstLineNumber))}function T(a){return a.scroller.getBoundingClientRect().left-a.sizer.getBoundingClientRect().left}function U(a,b,c){for(var f,d=a.display.viewFrom,e=a.display.viewTo,g=P(a.display,a.doc,b),i=!0;;i=!1){var j=a.display.scroller.clientWidth;if(!V(a,g,c))break;f=!0,a.display.maxLineChanged&&!a.options.lineWrapping&&W(a);var k=N(a);if(Ob(a),X(a,k),O(a,k),h&&a.options.lineWrapping&&Y(a,k),i&&a.options.lineWrapping&&j!=a.display.scroller.clientWidth)c=!0;else if(c=!1,b&&null!=b.top&&(b={top:Math.min(k.docHeight-pg-k.clientHeight,b.top)}),g=P(a.display,a.doc,b),g.from>=a.display.viewFrom&&g.to<=a.display.viewTo)break}return a.display.updateLineNumbers=null,f&&(jg(a,"update",a),(a.display.viewFrom!=d||a.display.viewTo!=e)&&jg(a,"viewportChange",a,a.display.viewFrom,a.display.viewTo)),f}function V(a,b,c){var d=a.display,e=a.doc;if(!d.wrapper.offsetWidth)return Hc(a),void 0;if(!(!c&&b.from>=d.viewFrom&&b.to<=d.viewTo&&0==Lc(a))){R(a)&&Hc(a);var f=_(a),g=e.first+e.size,h=Math.max(b.from-a.options.viewportMargin,e.first),i=Math.min(g,b.to+a.options.viewportMargin);d.viewFrom<h&&h-d.viewFrom<20&&(h=Math.max(e.first,d.viewFrom)),d.viewTo>i&&d.viewTo-i<20&&(i=Math.min(g,d.viewTo)),x&&(h=Se(a.doc,h),i=Te(a.doc,i));var j=h!=d.viewFrom||i!=d.viewTo||d.lastSizeC!=d.wrapper.clientHeight;Kc(a,h,i),d.viewOffset=Jf(Df(a.doc,d.viewFrom)),a.display.mover.style.top=d.viewOffset+"px";var k=Lc(a);if(j||0!=k||c){var l=Qg();return k>4&&(d.lineDiv.style.display="none"),ab(a,d.updateLineNumbers,f),k>4&&(d.lineDiv.style.display=""),l&&Qg()!=l&&l.offsetHeight&&l.focus(),Ng(d.cursorDiv),Ng(d.selectionDiv),j&&(d.lastSizeC=d.wrapper.clientHeight,Sb(a,400)),Z(a),!0}}}function W(a){var b=a.display,c=ac(a,b.maxLine,b.maxLine.text.length).left;b.maxLineChanged=!1;var d=Math.max(0,c+3),e=Math.max(0,b.sizer.offsetLeft+d+pg-b.scroller.clientWidth);b.sizer.style.minWidth=d+"px",e<a.doc.scrollLeft&&hd(a,Math.min(b.scroller.scrollLeft,e),!0)}function X(a,b){a.display.sizer.style.minHeight=a.display.heightForcer.style.top=b.docHeight+"px",a.display.gutters.style.height=Math.max(b.docHeight,b.clientHeight-pg)+"px"}function Y(a,b){a.display.sizer.offsetWidth+a.display.gutters.offsetWidth<a.display.scroller.clientWidth-1&&(a.display.sizer.style.minHeight=a.display.heightForcer.style.top="0px",a.display.gutters.style.height=b.docHeight+"px")}function Z(a){for(var b=a.display,d=b.lineDiv.offsetTop,e=0;e<b.view.length;e++){var g,f=b.view[e];if(!f.hidden){if(c){var h=f.node.offsetTop+f.node.offsetHeight;g=h-d,d=h}else{var i=f.node.getBoundingClientRect();g=i.bottom-i.top}var j=f.line.height-g;if(2>g&&(g=uc(b)),(j>.001||-.001>j)&&(Gf(f.line,g),$(f.line),f.rest))for(var k=0;k<f.rest.length;k++)$(f.rest[k])}}}function $(a){if(a.widgets)for(var b=0;b<a.widgets.length;++b)a.widgets[b].height=a.widgets[b].node.offsetHeight}function _(a){for(var b=a.display,c={},d={},e=b.gutters.firstChild,f=0;e;e=e.nextSibling,++f)c[a.options.gutters[f]]=e.offsetLeft,d[a.options.gutters[f]]=e.offsetWidth;return{fixedPos:T(b),gutterTotalWidth:b.gutters.offsetWidth,gutterLeft:c,gutterWidth:d,wrapperWidth:b.wrapper.clientWidth}}function ab(a,b,c){function i(b){var c=b.nextSibling;return h&&r&&a.display.currentWheelTarget==b?b.style.display="none":b.parentNode.removeChild(b),c}for(var d=a.display,e=a.options.lineNumbers,f=d.lineDiv,g=f.firstChild,j=d.view,k=d.viewFrom,l=0;l<j.length;l++){var m=j[l];if(m.hidden);else if(m.node){for(;g!=m.node;)g=i(g);var o=e&&null!=b&&k>=b&&m.lineNumber;m.changes&&(Bg(m.changes,"gutter")>-1&&(o=!1),bb(a,m,k,c)),o&&(Ng(m.lineNumber),m.lineNumber.appendChild(document.createTextNode(S(a.options,k)))),g=m.node.nextSibling}else{var n=jb(a,m,k,c);f.insertBefore(n,g)}k+=m.size}for(;g;)g=i(g)}function bb(a,b,c,d){for(var e=0;e<b.changes.length;e++){var f=b.changes[e];"text"==f?fb(a,b):"gutter"==f?hb(a,b,c,d):"class"==f?gb(b):"widget"==f&&ib(b,d)}b.changes=null}function cb(a){return a.node==a.text&&(a.node=Lg("div",null,null,"position: relative"),a.text.parentNode&&a.text.parentNode.replaceChild(a.node,a.text),a.node.appendChild(a.text),c&&(a.node.style.zIndex=2)),a.node}function db(a){var b=a.bgClass?a.bgClass+" "+(a.line.bgClass||""):a.line.bgClass;if(b&&(b+=" CodeMirror-linebackground"),a.background)b?a.background.className=b:(a.background.parentNode.removeChild(a.background),a.background=null);else if(b){var c=cb(a);a.background=c.insertBefore(Lg("div",null,b),c.firstChild)}}function eb(a,b){var c=a.display.externalMeasured;return c&&c.line==b.line?(a.display.externalMeasured=null,b.measure=c.measure,c.built):mf(a,b)}function fb(a,b){var c=b.text.className,d=eb(a,b);b.text==b.node&&(b.node=d.pre),b.text.parentNode.replaceChild(d.pre,b.text),b.text=d.pre,d.bgClass!=b.bgClass||d.textClass!=b.textClass?(b.bgClass=d.bgClass,b.textClass=d.textClass,gb(b)):c&&(b.text.className=c)}function gb(a){db(a),a.line.wrapClass?cb(a).className=a.line.wrapClass:a.node!=a.text&&(a.node.className="");var b=a.textClass?a.textClass+" "+(a.line.textClass||""):a.line.textClass;a.text.className=b||""}function hb(a,b,c,d){b.gutter&&(b.node.removeChild(b.gutter),b.gutter=null);var e=b.line.gutterMarkers;if(a.options.lineNumbers||e){var f=cb(b),g=b.gutter=f.insertBefore(Lg("div",null,"CodeMirror-gutter-wrapper","position: absolute; left: "+(a.options.fixedGutter?d.fixedPos:-d.gutterTotalWidth)+"px"),b.text);if(!a.options.lineNumbers||e&&e["CodeMirror-linenumbers"]||(b.lineNumber=g.appendChild(Lg("div",S(a.options,c),"CodeMirror-linenumber CodeMirror-gutter-elt","left: "+d.gutterLeft["CodeMirror-linenumbers"]+"px; width: "+a.display.lineNumInnerWidth+"px"))),e)for(var h=0;h<a.options.gutters.length;++h){var i=a.options.gutters[h],j=e.hasOwnProperty(i)&&e[i];j&&g.appendChild(Lg("div",[j],"CodeMirror-gutter-elt","left: "+d.gutterLeft[i]+"px; width: "+d.gutterWidth[i]+"px"))}}}function ib(a,b){a.alignable&&(a.alignable=null);for(var d,c=a.node.firstChild;c;c=d){var d=c.nextSibling;"CodeMirror-linewidget"==c.className&&a.node.removeChild(c)}kb(a,b)}function jb(a,b,c,d){var e=eb(a,b);return b.text=b.node=e.pre,e.bgClass&&(b.bgClass=e.bgClass),e.textClass&&(b.textClass=e.textClass),gb(b),hb(a,b,c,d),kb(b,d),b.node}function kb(a,b){if(lb(a.line,a,b,!0),a.rest)for(var c=0;c<a.rest.length;c++)lb(a.rest[c],a,b,!1)}function lb(a,b,c,d){if(a.widgets)for(var e=cb(b),f=0,g=a.widgets;f<g.length;++f){var h=g[f],i=Lg("div",[h.node],"CodeMirror-linewidget");h.handleMouseEvents||(i.ignoreEvents=!0),mb(h,i,b,c),d&&h.above?e.insertBefore(i,b.gutter||b.text):e.appendChild(i),jg(h,"redraw")}}function mb(a,b,c,d){if(a.noHScroll){(c.alignable||(c.alignable=[])).push(b);var e=d.wrapperWidth;b.style.left=d.fixedPos+"px",a.coverGutter||(e-=d.gutterTotalWidth,b.style.paddingLeft=d.gutterTotalWidth+"px"),b.style.width=e+"px"}a.coverGutter&&(b.style.zIndex=5,b.style.position="relative",a.noHScroll||(b.style.marginLeft=-d.gutterTotalWidth+"px"))}function pb(a){return nb(a.line,a.ch)}function qb(a,b){return ob(a,b)<0?b:a}function rb(a,b){return ob(a,b)<0?a:b}function sb(a,b){this.ranges=a,this.primIndex=b}function tb(a,b){this.anchor=a,this.head=b}function ub(a,b){var c=a[b];a.sort(function(a,b){return ob(a.from(),b.from())}),b=Bg(a,c);for(var d=1;d<a.length;d++){var e=a[d],f=a[d-1];if(ob(f.to(),e.from())>=0){var g=rb(f.from(),e.from()),h=qb(f.to(),e.to()),i=f.empty()?e.from()==e.head:f.from()==f.head;b>=d&&--b,a.splice(--d,2,new tb(i?h:g,i?g:h))}}return new sb(a,b)}function vb(a,b){return new sb([new tb(a,b||a)],0)}function wb(a,b){return Math.max(a.first,Math.min(b,a.first+a.size-1))}function xb(a,b){if(b.line<a.first)return nb(a.first,0);var c=a.first+a.size-1;return b.line>c?nb(c,Df(a,c).text.length):yb(b,Df(a,b.line).text.length)}function yb(a,b){var c=a.ch;return null==c||c>b?nb(a.line,b):0>c?nb(a.line,0):a}function zb(a,b){return b>=a.first&&b<a.first+a.size}function Ab(a,b){for(var c=[],d=0;d<b.length;d++)c[d]=xb(a,b[d]);return c}function Bb(a,b,c,d){if(a.cm&&a.cm.display.shift||a.extend){var e=b.anchor;if(d){var f=ob(c,e)<0;f!=ob(d,e)<0?(e=c,c=d):f!=ob(c,d)<0&&(c=d)}return new tb(e,c)}return new tb(d||c,c)}function Cb(a,b,c,d){Ib(a,new sb([Bb(a,a.sel.primary(),b,c)],0),d)}function Db(a,b,c){for(var d=[],e=0;e<a.sel.ranges.length;e++)d[e]=Bb(a,a.sel.ranges[e],b[e],null);var f=ub(d,a.sel.primIndex);Ib(a,f,c)}function Eb(a,b,c,d){var e=a.sel.ranges.slice(0);e[b]=c,Ib(a,ub(e,a.sel.primIndex),d)}function Fb(a,b,c,d){Ib(a,vb(b,c),d)}function Gb(a,b){var c={ranges:b.ranges,update:function(b){this.ranges=[];for(var c=0;c<b.length;c++)this.ranges[c]=new tb(xb(a,b[c].anchor),xb(a,b[c].head))}};return gg(a,"beforeSelectionChange",a,c),a.cm&&gg(a.cm,"beforeSelectionChange",a.cm,c),c.ranges!=b.ranges?ub(c.ranges,c.ranges.length-1):b}function Hb(a,b,c){var d=a.history.done,e=zg(d);e&&e.ranges?(d[d.length-1]=b,Jb(a,b,c)):Ib(a,b,c)}function Ib(a,b,c){Jb(a,b,c),Rf(a,a.sel,a.cm?a.cm.curOp.id:0/0,c)}function Jb(a,b,c){(ng(a,"beforeSelectionChange")||a.cm&&ng(a.cm,"beforeSelectionChange"))&&(b=Gb(a,b));var d=ob(b.primary().head,a.sel.primary().head)<0?-1:1;Kb(a,Mb(a,b,d,!0)),c&&c.scroll===!1||!a.cm||Rd(a.cm)}function Kb(a,b){b.equals(a.sel)||(a.sel=b,a.cm&&(a.cm.curOp.updateInput=a.cm.curOp.selectionChanged=!0,mg(a.cm)),jg(a,"cursorActivity",a))}function Lb(a){Kb(a,Mb(a,a.sel,null,!1),rg)}function Mb(a,b,c,d){for(var e,f=0;f<b.ranges.length;f++){var g=b.ranges[f],h=Nb(a,g.anchor,c,d),i=Nb(a,g.head,c,d);(e||h!=g.anchor||i!=g.head)&&(e||(e=b.ranges.slice(0,f)),e[f]=new tb(h,i))}return e?ub(e,b.primIndex):b}function Nb(a,b,c,d){var e=!1,f=b,g=c||1;a.cantEdit=!1;a:for(;;){var h=Df(a,f.line);if(h.markedSpans)for(var i=0;i<h.markedSpans.length;++i){var j=h.markedSpans[i],k=j.marker;if((null==j.from||(k.inclusiveLeft?j.from<=f.ch:j.from<f.ch))&&(null==j.to||(k.inclusiveRight?j.to>=f.ch:j.to>f.ch))){if(d&&(gg(k,"beforeCursorEnter"),k.explicitlyCleared)){if(h.markedSpans){--i;continue}break}if(!k.atomic)continue;var l=k.find(0>g?-1:1);if(0==ob(l,f)&&(l.ch+=g,l.ch<0?l=l.line>a.first?xb(a,nb(l.line-1)):null:l.ch>h.text.length&&(l=l.line<a.first+a.size-1?nb(l.line+1,0):null),!l)){if(e)return d?(a.cantEdit=!0,nb(a.first,0)):Nb(a,b,c,!0);e=!0,l=b,g=-g}f=l;continue a}}return f}}function Ob(a){for(var b=a.display,c=a.doc,d=document.createDocumentFragment(),e=document.createDocumentFragment(),f=0;f<c.sel.ranges.length;f++){var g=c.sel.ranges[f],h=g.empty();(h||a.options.showCursorWhenSelecting)&&Pb(a,g,d),h||Qb(a,g,e)}if(a.options.moveInputWithCursor){var i=oc(a,c.sel.primary().head,"div"),j=b.wrapper.getBoundingClientRect(),k=b.lineDiv.getBoundingClientRect(),l=Math.max(0,Math.min(b.wrapper.clientHeight-10,i.top+k.top-j.top)),m=Math.max(0,Math.min(b.wrapper.clientWidth-10,i.left+k.left-j.left));b.inputDiv.style.top=l+"px",b.inputDiv.style.left=m+"px"}Og(b.cursorDiv,d),Og(b.selectionDiv,e)}function Pb(a,b,c){var d=oc(a,b.head,"div"),e=c.appendChild(Lg("div","\xa0","CodeMirror-cursor"));if(e.style.left=d.left+"px",e.style.top=d.top+"px",e.style.height=Math.max(0,d.bottom-d.top)*a.options.cursorHeight+"px",d.other){var f=c.appendChild(Lg("div","\xa0","CodeMirror-cursor CodeMirror-secondarycursor"));f.style.display="",f.style.left=d.other.left+"px",f.style.top=d.other.top+"px",f.style.height=.85*(d.other.bottom-d.other.top)+"px"}}function Qb(a,b,c){function j(a,b,c,d){0>b&&(b=0),b=Math.round(b),d=Math.round(d),f.appendChild(Lg("div",null,"CodeMirror-selected","position: absolute; left: "+a+"px; top: "+b+"px; width: "+(null==c?i-a:c)+"px; height: "+(d-b)+"px"))}function k(b,c,d){function m(c,d){return nc(a,nb(b,c),"div",f,d)}var k,l,f=Df(e,b),g=f.text.length;return ih(Kf(f),c||0,null==d?g:d,function(a,b,e){var n,o,p,f=m(a,"left");if(a==b)n=f,o=p=f.left;else{if(n=m(b-1,"right"),"rtl"==e){var q=f;f=n,n=q}o=f.left,p=n.right}null==c&&0==a&&(o=h),n.top-f.top>3&&(j(o,f.top,null,f.bottom),o=h,f.bottom<n.top&&j(o,f.bottom,null,n.top)),null==d&&b==g&&(p=i),(!k||f.top<k.top||f.top==k.top&&f.left<k.left)&&(k=f),(!l||n.bottom>l.bottom||n.bottom==l.bottom&&n.right>l.right)&&(l=n),h+1>o&&(o=h),j(o,n.top,p-o,n.bottom)}),{start:k,end:l}}var d=a.display,e=a.doc,f=document.createDocumentFragment(),g=Yb(a.display),h=g.left,i=d.lineSpace.offsetWidth-g.right,l=b.from(),m=b.to();if(l.line==m.line)k(l.line,l.ch,m.ch);else{var n=Df(e,l.line),o=Df(e,m.line),p=Qe(n)==Qe(o),q=k(l.line,l.ch,p?n.text.length+1:null).end,r=k(m.line,p?0:null,m.ch).start;p&&(q.top<r.top-2?(j(q.right,q.top,null,q.bottom),j(h,r.top,r.left,r.bottom)):j(q.right,q.top,r.left-q.right,q.bottom)),q.bottom<r.top&&j(h,q.bottom,null,r.top)}c.appendChild(f)}function Rb(a){if(a.state.focused){var b=a.display;clearInterval(b.blinker);var c=!0;b.cursorDiv.style.visibility="",a.options.cursorBlinkRate>0&&(b.blinker=setInterval(function(){b.cursorDiv.style.visibility=(c=!c)?"":"hidden"},a.options.cursorBlinkRate))}}function Sb(a,b){a.doc.mode.startState&&a.doc.frontier<a.display.viewTo&&a.state.highlight.set(b,Fg(Tb,a))}function Tb(a){var b=a.doc;if(b.frontier<b.first&&(b.frontier=b.first),!(b.frontier>=a.display.viewTo)){var c=+new Date+a.options.workTime,d=ge(b.mode,Vb(a,b.frontier));zc(a,function(){b.iter(b.frontier,Math.min(b.first+b.size,a.display.viewTo+500),function(e){if(b.frontier>=a.display.viewFrom){var f=e.styles,g=ff(a,e,d,!0);e.styles=g.styles,g.classes?e.styleClasses=g.classes:e.styleClasses&&(e.styleClasses=null);for(var h=!f||f.length!=e.styles.length,i=0;!h&&i<f.length;++i)h=f[i]!=e.styles[i];h&&Gc(a,b.frontier,"text"),e.stateAfter=ge(b.mode,d)}else hf(a,e.text,d),e.stateAfter=0==b.frontier%5?ge(b.mode,d):null;return++b.frontier,+new Date>c?(Sb(a,a.options.workDelay),!0):void 0})})}}function Ub(a,b,c){for(var d,e,f=a.doc,g=c?-1:b-(a.doc.mode.innerMode?1e3:100),h=b;h>g;--h){if(h<=f.first)return f.first;var i=Df(f,h-1);if(i.stateAfter&&(!c||h<=f.frontier))return h;var j=vg(i.text,null,a.options.tabSize);(null==e||d>j)&&(e=h-1,d=j)}return e}function Vb(a,b,c){var d=a.doc,e=a.display;if(!d.mode.startState)return!0;var f=Ub(a,b,c),g=f>d.first&&Df(d,f-1).stateAfter;return g=g?ge(d.mode,g):he(d.mode),d.iter(f,b,function(c){hf(a,c.text,g);var h=f==b-1||0==f%5||f>=e.viewFrom&&f<e.viewTo;c.stateAfter=h?ge(d.mode,g):null,++f}),c&&(d.frontier=f),g}function Wb(a){return a.lineSpace.offsetTop}function Xb(a){return a.mover.offsetHeight-a.lineSpace.offsetHeight}function Yb(a){if(a.cachedPaddingH)return a.cachedPaddingH;var b=Og(a.measure,Lg("pre","x")),c=window.getComputedStyle?window.getComputedStyle(b):b.currentStyle,d={left:parseInt(c.paddingLeft),right:parseInt(c.paddingRight)};return isNaN(d.left)||isNaN(d.right)||(a.cachedPaddingH=d),d}function Zb(a,b,c){var d=a.options.lineWrapping,e=d&&a.display.scroller.clientWidth;if(!b.measure.heights||d&&b.measure.width!=e){var f=b.measure.heights=[];if(d){b.measure.width=e;for(var g=b.text.firstChild.getClientRects(),h=0;h<g.length-1;h++){var i=g[h],j=g[h+1];Math.abs(i.bottom-j.bottom)>2&&f.push((i.bottom+j.top)/2-c.top)}}f.push(c.bottom-c.top)}}function $b(a,b,c){if(a.line==b)return{map:a.measure.map,cache:a.measure.cache};for(var d=0;d<a.rest.length;d++)if(a.rest[d]==b)return{map:a.measure.maps[d],cache:a.measure.caches[d]};for(var d=0;d<a.rest.length;d++)if(Hf(a.rest[d])>c)return{map:a.measure.maps[d],cache:a.measure.caches[d],before:!0}}function _b(a,b){b=Qe(b);var c=Hf(b),d=a.display.externalMeasured=new Dc(a.doc,b,c);d.lineN=c;var e=d.built=mf(a,d);return d.text=e.pre,Og(a.display.lineMeasure,e.pre),d}function ac(a,b,c,d){return dc(a,cc(a,b),c,d)}function bc(a,b){if(b>=a.display.viewFrom&&b<a.display.viewTo)return a.display.view[Ic(a,b)];var c=a.display.externalMeasured;return c&&b>=c.lineN&&b<c.lineN+c.size?c:void 0}function cc(a,b){var c=Hf(b),d=bc(a,c);d&&!d.text?d=null:d&&d.changes&&bb(a,d,c,_(a)),d||(d=_b(a,b));var e=$b(d,b,c);return{line:b,view:d,rect:null,map:e.map,cache:e.cache,before:e.before,hasHeights:!1}}function dc(a,b,c,d){b.before&&(c=-1);var f,e=c+(d||"");return b.cache.hasOwnProperty(e)?f=b.cache[e]:(b.rect||(b.rect=b.view.text.getBoundingClientRect()),b.hasHeights||(Zb(a,b.view,b.rect),b.hasHeights=!0),f=fc(a,b,c,d),f.bogus||(b.cache[e]=f)),{left:f.left,right:f.right,top:f.top,bottom:f.bottom}}function fc(a,b,c,e){for(var h,i,j,k,f=b.map,l=0;l<f.length;l+=3){var m=f[l],n=f[l+1];if(m>c?(i=0,j=1,k="left"):n>c?(i=c-m,j=i+1):(l==f.length-3||c==n&&f[l+3]>c)&&(j=n-m,i=j-1,c>=n&&(k="right")),null!=i){if(h=f[l+2],m==n&&e==(h.insertLeft?"left":"right")&&(k=e),"left"==e&&0==i)for(;l&&f[l-2]==f[l-3]&&f[l-1].insertLeft;)h=f[(l-=3)+2],k="left";if("right"==e&&i==n-m)for(;l<f.length-3&&f[l+3]==f[l+4]&&!f[l+5].insertLeft;)h=f[(l+=3)+2],k="right";break}}var o;if(3==h.nodeType){for(;i&&Kg(b.line.text.charAt(m+i));)--i;for(;n>m+j&&Kg(b.line.text.charAt(m+j));)++j;if(d&&0==i&&j==n-m)o=h.parentNode.getBoundingClientRect();else if(g&&a.options.lineWrapping){var p=Mg(h,i,j).getClientRects();o=p.length?p["right"==e?p.length-1:0]:ec}else o=Mg(h,i,j).getBoundingClientRect()||ec}else{i>0&&(k=e="right");var p;o=a.options.lineWrapping&&(p=h.getClientRects()).length>1?p["right"==e?p.length-1:0]:h.getBoundingClientRect()}if(d&&!i&&(!o||!o.left&&!o.right)){var q=h.parentNode.getClientRects()[0];o=q?{left:q.left,right:q.left+vc(a.display),top:q.top,bottom:q.bottom}:ec}for(var r,s=(o.bottom+o.top)/2-b.rect.top,t=b.view.measure.heights,l=0;l<t.length-1&&!(s<t[l]);l++);r=l?t[l-1]:0,s=t[l];var u={left:("right"==k?o.right:o.left)-b.rect.left,right:("left"==k?o.left:o.right)-b.rect.left,top:r,bottom:s};return o.left||o.right||(u.bogus=!0),u}function gc(a){if(a.measure&&(a.measure.cache={},a.measure.heights=null,a.rest))for(var b=0;b<a.rest.length;b++)a.measure.caches[b]={}}function hc(a){a.display.externalMeasure=null,Ng(a.display.lineMeasure);for(var b=0;b<a.display.view.length;b++)gc(a.display.view[b])}function ic(a){hc(a),a.display.cachedCharWidth=a.display.cachedTextHeight=a.display.cachedPaddingH=null,a.options.lineWrapping||(a.display.maxLineChanged=!0),a.display.lineNumChars=null}function jc(){return window.pageXOffset||(document.documentElement||document.body).scrollLeft}function kc(){return window.pageYOffset||(document.documentElement||document.body).scrollTop}function lc(a,b,c,d){if(b.widgets)for(var e=0;e<b.widgets.length;++e)if(b.widgets[e].above){var f=Ye(b.widgets[e]);c.top+=f,c.bottom+=f}if("line"==d)return c;d||(d="local");var g=Jf(b);if("local"==d?g+=Wb(a.display):g-=a.display.viewOffset,"page"==d||"window"==d){var h=a.display.lineSpace.getBoundingClientRect();g+=h.top+("window"==d?0:kc());var i=h.left+("window"==d?0:jc());c.left+=i,c.right+=i}return c.top+=g,c.bottom+=g,c}function mc(a,b,c){if("div"==c)return b;var d=b.left,e=b.top;if("page"==c)d-=jc(),e-=kc();else if("local"==c||!c){var f=a.display.sizer.getBoundingClientRect();d+=f.left,e+=f.top}var g=a.display.lineSpace.getBoundingClientRect();return{left:d-g.left,top:e-g.top}}function nc(a,b,c,d,e){return d||(d=Df(a.doc,b.line)),lc(a,d,ac(a,d,b.ch,e),c)}function oc(a,b,c,d,e){function f(b,f){var g=dc(a,e,b,f?"right":"left");return f?g.left=g.right:g.right=g.left,lc(a,d,g,c)}function g(a,b){var c=h[b],d=c.level%2;return a==jh(c)&&b&&c.level<h[b-1].level?(c=h[--b],a=kh(c)-(c.level%2?0:1),d=!0):a==kh(c)&&b<h.length-1&&c.level<h[b+1].level&&(c=h[++b],a=jh(c)-c.level%2,d=!1),d&&a==c.to&&a>c.from?f(a-1):f(a,d)}d=d||Df(a.doc,b.line),e||(e=cc(a,d));var h=Kf(d),i=b.ch;if(!h)return f(i);var j=rh(h,i),k=g(i,j);return null!=qh&&(k.other=g(i,qh)),k}function pc(a,b){var c=0,b=xb(a.doc,b);a.options.lineWrapping||(c=vc(a.display)*b.ch);var d=Df(a.doc,b.line),e=Jf(d)+Wb(a.display);return{left:c,right:c,top:e,bottom:e+d.height}}function qc(a,b,c,d){var e=nb(a,b);return e.xRel=d,c&&(e.outside=!0),e}function rc(a,b,c){var d=a.doc;if(c+=a.display.viewOffset,0>c)return qc(d.first,0,!0,-1);var e=If(d,c),f=d.first+d.size-1;if(e>f)return qc(d.first+d.size-1,Df(d,f).text.length,!0,1);0>b&&(b=0);for(var g=Df(d,e);;){var h=sc(a,g,e,b,c),i=Oe(g),j=i&&i.find(0,!0);if(!i||!(h.ch>j.from.ch||h.ch==j.from.ch&&h.xRel>0))return h;e=Hf(g=j.to.line)}}function sc(a,b,c,d,e){function j(d){var e=oc(a,nb(c,d),"line",b,i);return g=!0,f>e.bottom?e.left-h:f<e.top?e.left+h:(g=!1,e.left)}var f=e-Jf(b),g=!1,h=2*a.display.wrapper.clientWidth,i=cc(a,b),k=Kf(b),l=b.text.length,m=lh(b),n=mh(b),o=j(m),p=g,q=j(n),r=g;if(d>q)return qc(c,n,r,1);for(;;){if(k?n==m||n==th(b,m,1):1>=n-m){for(var s=o>d||q-d>=d-o?m:n,t=d-(s==m?o:q);Kg(b.text.charAt(s));)++s;var u=qc(c,s,s==m?p:r,-1>t?-1:t>1?1:0);return u}var v=Math.ceil(l/2),w=m+v;if(k){w=m;for(var x=0;v>x;++x)w=th(b,w,1)}var y=j(w);y>d?(n=w,q=y,(r=g)&&(q+=1e3),l=v):(m=w,o=y,p=g,l-=v)}}function uc(a){if(null!=a.cachedTextHeight)return a.cachedTextHeight;if(null==tc){tc=Lg("pre");for(var b=0;49>b;++b)tc.appendChild(document.createTextNode("x")),tc.appendChild(Lg("br"));tc.appendChild(document.createTextNode("x"))}Og(a.measure,tc);var c=tc.offsetHeight/50;return c>3&&(a.cachedTextHeight=c),Ng(a.measure),c||1}function vc(a){if(null!=a.cachedCharWidth)return a.cachedCharWidth;var b=Lg("span","xxxxxxxxxx"),c=Lg("pre",[b]);Og(a.measure,c);var d=b.getBoundingClientRect(),e=(d.right-d.left)/10;return e>2&&(a.cachedCharWidth=e),e||10}function xc(a){a.curOp={viewChanged:!1,startHeight:a.doc.height,forceUpdate:!1,updateInput:null,typing:!1,changeObjs:null,cursorActivityHandlers:null,selectionChanged:!1,updateMaxLine:!1,scrollLeft:null,scrollTop:null,scrollToPos:null,id:++wc},ig++||(hg=[])}function yc(a){var b=a.curOp,c=a.doc,d=a.display;if(a.curOp=null,b.updateMaxLine&&L(a),b.viewChanged||b.forceUpdate||null!=b.scrollTop||b.scrollToPos&&(b.scrollToPos.from.line<d.viewFrom||b.scrollToPos.to.line>=d.viewTo)||d.maxLineChanged&&a.options.lineWrapping){var e=U(a,{top:b.scrollTop,ensure:b.scrollToPos},b.forceUpdate);a.display.scroller.offsetHeight&&(a.doc.scrollTop=a.display.scroller.scrollTop)}if(!e&&b.selectionChanged&&Ob(a),e||b.startHeight==a.doc.height||O(a),null!=b.scrollTop&&d.scroller.scrollTop!=b.scrollTop){var f=Math.max(0,Math.min(d.scroller.scrollHeight-d.scroller.clientHeight,b.scrollTop));d.scroller.scrollTop=d.scrollbarV.scrollTop=c.scrollTop=f}if(null!=b.scrollLeft&&d.scroller.scrollLeft!=b.scrollLeft){var g=Math.max(0,Math.min(d.scroller.scrollWidth-d.scroller.clientWidth,b.scrollLeft));d.scroller.scrollLeft=d.scrollbarH.scrollLeft=c.scrollLeft=g,Q(a)}if(b.scrollToPos){var h=Nd(a,xb(a.doc,b.scrollToPos.from),xb(a.doc,b.scrollToPos.to),b.scrollToPos.margin);b.scrollToPos.isCursor&&a.state.focused&&Md(a,h)}b.selectionChanged&&Rb(a),a.state.focused&&b.updateInput&&Pc(a,b.typing);var i=b.maybeHiddenMarkers,j=b.maybeUnhiddenMarkers;if(i)for(var k=0;k<i.length;++k)i[k].lines.length||gg(i[k],"hide");if(j)for(var k=0;k<j.length;++k)j[k].lines.length&&gg(j[k],"unhide");var l;if(--ig||(l=hg,hg=null),b.changeObjs&&gg(a,"changes",a,b.changeObjs),l)for(var k=0;k<l.length;++k)l[k]();if(b.cursorActivityHandlers)for(var k=0;k<b.cursorActivityHandlers.length;k++)b.cursorActivityHandlers[k](a)}function zc(a,b){if(a.curOp)return b();xc(a);try{return b()}finally{yc(a)}}function Ac(a,b){return function(){if(a.curOp)return b.apply(a,arguments);xc(a);try{return b.apply(a,arguments)}finally{yc(a)}}}function Bc(a){return function(){if(this.curOp)return a.apply(this,arguments);xc(this);try{return a.apply(this,arguments)}finally{yc(this)}}}function Cc(a){return function(){var b=this.cm;if(!b||b.curOp)return a.apply(this,arguments);xc(b);try{return a.apply(this,arguments)}finally{yc(b)
+}}}function Dc(a,b,c){this.line=b,this.rest=Re(b),this.size=this.rest?Hf(zg(this.rest))-c+1:1,this.node=this.text=null,this.hidden=Ue(a,b)}function Ec(a,b,c){for(var e,d=[],f=b;c>f;f=e){var g=new Dc(a.doc,Df(a.doc,f),f);e=f+g.size,d.push(g)}return d}function Fc(a,b,c,d){null==b&&(b=a.doc.first),null==c&&(c=a.doc.first+a.doc.size),d||(d=0);var e=a.display;if(d&&c<e.viewTo&&(null==e.updateLineNumbers||e.updateLineNumbers>b)&&(e.updateLineNumbers=b),a.curOp.viewChanged=!0,b>=e.viewTo)x&&Se(a.doc,b)<e.viewTo&&Hc(a);else if(c<=e.viewFrom)x&&Te(a.doc,c+d)>e.viewFrom?Hc(a):(e.viewFrom+=d,e.viewTo+=d);else if(b<=e.viewFrom&&c>=e.viewTo)Hc(a);else if(b<=e.viewFrom){var f=Jc(a,c,c+d,1);f?(e.view=e.view.slice(f.index),e.viewFrom=f.lineN,e.viewTo+=d):Hc(a)}else if(c>=e.viewTo){var f=Jc(a,b,b,-1);f?(e.view=e.view.slice(0,f.index),e.viewTo=f.lineN):Hc(a)}else{var g=Jc(a,b,b,-1),h=Jc(a,c,c+d,1);g&&h?(e.view=e.view.slice(0,g.index).concat(Ec(a,g.lineN,h.lineN)).concat(e.view.slice(h.index)),e.viewTo+=d):Hc(a)}var i=e.externalMeasured;i&&(c<i.lineN?i.lineN+=d:b<i.lineN+i.size&&(e.externalMeasured=null))}function Gc(a,b,c){a.curOp.viewChanged=!0;var d=a.display,e=a.display.externalMeasured;if(e&&b>=e.lineN&&b<e.lineN+e.size&&(d.externalMeasured=null),!(b<d.viewFrom||b>=d.viewTo)){var f=d.view[Ic(a,b)];if(null!=f.node){var g=f.changes||(f.changes=[]);-1==Bg(g,c)&&g.push(c)}}}function Hc(a){a.display.viewFrom=a.display.viewTo=a.doc.first,a.display.view=[],a.display.viewOffset=0}function Ic(a,b){if(b>=a.display.viewTo)return null;if(b-=a.display.viewFrom,0>b)return null;for(var c=a.display.view,d=0;d<c.length;d++)if(b-=c[d].size,0>b)return d}function Jc(a,b,c,d){var f,e=Ic(a,b),g=a.display.view;if(!x)return{index:e,lineN:c};for(var h=0,i=a.display.viewFrom;e>h;h++)i+=g[h].size;if(i!=b){if(d>0){if(e==g.length-1)return null;f=i+g[e].size-b,e++}else f=i-b;b+=f,c+=f}for(;Se(a.doc,c)!=c;){if(e==(0>d?0:g.length-1))return null;c+=d*g[e-(0>d?1:0)].size,e+=d}return{index:e,lineN:c}}function Kc(a,b,c){var d=a.display,e=d.view;0==e.length||b>=d.viewTo||c<=d.viewFrom?(d.view=Ec(a,b,c),d.viewFrom=b):(d.viewFrom>b?d.view=Ec(a,b,d.viewFrom).concat(d.view):d.viewFrom<b&&(d.view=d.view.slice(Ic(a,b))),d.viewFrom=b,d.viewTo<c?d.view=d.view.concat(Ec(a,d.viewTo,c)):d.viewTo>c&&(d.view=d.view.slice(0,Ic(a,c)))),d.viewTo=c}function Lc(a){for(var b=a.display.view,c=0,d=0;d<b.length;d++){var e=b[d];e.hidden||e.node&&!e.changes||++c}return c}function Mc(a){a.display.pollingFast||a.display.poll.set(a.options.pollInterval,function(){Oc(a),a.state.focused&&Mc(a)})}function Nc(a){function c(){var d=Oc(a);d||b?(a.display.pollingFast=!1,Mc(a)):(b=!0,a.display.poll.set(60,c))}var b=!1;a.display.pollingFast=!0,a.display.poll.set(20,c)}function Oc(a){var b=a.display.input,c=a.display.prevInput,e=a.doc;if(!a.state.focused||fh(b)&&!c||Sc(a)||a.options.disableInput)return!1;a.state.pasteIncoming&&a.state.fakedLastChar&&(b.value=b.value.substring(0,b.value.length-1),a.state.fakedLastChar=!1);var f=b.value;if(f==c&&!a.somethingSelected())return!1;if(g&&!d&&a.display.inputHasSelection===f)return Pc(a),!1;var h=!a.curOp;h&&xc(a),a.display.shift=!1,8203!=f.charCodeAt(0)||e.sel!=a.display.selForContextMenu||c||(c="\u200b");for(var i=0,j=Math.min(c.length,f.length);j>i&&c.charCodeAt(i)==f.charCodeAt(i);)++i;for(var k=f.slice(i),l=eh(k),m=a.state.pasteIncoming&&l.length>1&&e.sel.ranges.length==l.length,n=e.sel.ranges.length-1;n>=0;n--){var o=e.sel.ranges[n],p=o.from(),q=o.to();i<c.length?p=nb(p.line,p.ch-(c.length-i)):a.state.overwrite&&o.empty()&&!a.state.pasteIncoming&&(q=nb(q.line,Math.min(Df(e,q.line).text.length,q.ch+zg(l).length)));var r=a.curOp.updateInput,s={from:p,to:q,text:m?[l[n]]:l,origin:a.state.pasteIncoming?"paste":a.state.cutIncoming?"cut":"+input"};if(Fd(a.doc,s),jg(a,"inputRead",a,s),k&&!a.state.pasteIncoming&&a.options.electricChars&&a.options.smartIndent&&o.head.ch<100&&(!n||e.sel.ranges[n-1].head.line!=o.head.line)){var t=a.getModeAt(o.head);if(t.electricChars){for(var u=0;u<t.electricChars.length;u++)if(k.indexOf(t.electricChars.charAt(u))>-1){Td(a,o.head.line,"smart");break}}else if(t.electricInput){var v=zd(s);t.electricInput.test(Df(e,v.line).text.slice(0,v.ch))&&Td(a,o.head.line,"smart")}}}return Rd(a),a.curOp.updateInput=r,a.curOp.typing=!0,f.length>1e3||f.indexOf("\n")>-1?b.value=a.display.prevInput="":a.display.prevInput=f,h&&yc(a),a.state.pasteIncoming=a.state.cutIncoming=!1,!0}function Pc(a,b){var c,e,f=a.doc;if(a.somethingSelected()){a.display.prevInput="";var h=f.sel.primary();c=gh&&(h.to().line-h.from().line>100||(e=a.getSelection()).length>1e3);var i=c?"-":e||a.getSelection();a.display.input.value=i,a.state.focused&&Ag(a.display.input),g&&!d&&(a.display.inputHasSelection=i)}else b||(a.display.prevInput=a.display.input.value="",g&&!d&&(a.display.inputHasSelection=null));a.display.inaccurateSelection=c}function Qc(a){"nocursor"==a.options.readOnly||q&&Qg()==a.display.input||a.display.input.focus()}function Rc(a){a.state.focused||(Qc(a),vd(a))}function Sc(a){return a.options.readOnly||a.doc.cantEdit}function Tc(a){function e(){a.state.focused&&setTimeout(Fg(Qc,a),0)}function f(b){lg(a,b)||bg(b)}function i(b){if(a.somethingSelected())c.inaccurateSelection&&(c.prevInput="",c.inaccurateSelection=!1,c.input.value=a.getSelection(),Ag(c.input));else{for(var d="",e=[],f=0;f<a.doc.sel.ranges.length;f++){var g=a.doc.sel.ranges[f].head.line,h={anchor:nb(g,0),head:nb(g+1,0)};e.push(h),d+=a.getRange(h.anchor,h.head)}"cut"==b.type?a.setSelections(e,null,rg):(c.prevInput="",c.input.value=d,Ag(c.input))}"cut"==b.type&&(a.state.cutIncoming=!0)}var c=a.display;eg(c.scroller,"mousedown",Ac(a,Xc)),b?eg(c.scroller,"dblclick",Ac(a,function(b){if(!lg(a,b)){var c=Wc(a,b);if(c&&!cd(a,b)&&!Vc(a.display,b)){$f(b);var d=Yd(a.doc,c);Cb(a.doc,d.anchor,d.head)}}})):eg(c.scroller,"dblclick",function(b){lg(a,b)||$f(b)}),eg(c.lineSpace,"selectstart",function(a){Vc(c,a)||$f(a)}),v||eg(c.scroller,"contextmenu",function(b){xd(a,b)}),eg(c.scroller,"scroll",function(){c.scroller.clientHeight&&(gd(a,c.scroller.scrollTop),hd(a,c.scroller.scrollLeft,!0),gg(a,"scroll",a))}),eg(c.scrollbarV,"scroll",function(){c.scroller.clientHeight&&gd(a,c.scrollbarV.scrollTop)}),eg(c.scrollbarH,"scroll",function(){c.scroller.clientHeight&&hd(a,c.scrollbarH.scrollLeft)}),eg(c.scroller,"mousewheel",function(b){kd(a,b)}),eg(c.scroller,"DOMMouseScroll",function(b){kd(a,b)}),eg(c.scrollbarH,"mousedown",e),eg(c.scrollbarV,"mousedown",e),eg(c.wrapper,"scroll",function(){c.wrapper.scrollTop=c.wrapper.scrollLeft=0}),eg(c.input,"keyup",Ac(a,td)),eg(c.input,"input",function(){g&&!d&&a.display.inputHasSelection&&(a.display.inputHasSelection=null),Nc(a)}),eg(c.input,"keydown",Ac(a,rd)),eg(c.input,"keypress",Ac(a,ud)),eg(c.input,"focus",Fg(vd,a)),eg(c.input,"blur",Fg(wd,a)),a.options.dragDrop&&(eg(c.scroller,"dragstart",function(b){fd(a,b)}),eg(c.scroller,"dragenter",f),eg(c.scroller,"dragover",f),eg(c.scroller,"drop",Ac(a,ed))),eg(c.scroller,"paste",function(b){Vc(c,b)||(a.state.pasteIncoming=!0,Qc(a),Nc(a))}),eg(c.input,"paste",function(){if(h&&!a.state.fakedLastChar&&!(new Date-a.state.lastMiddleDown<200)){var b=c.input.selectionStart,d=c.input.selectionEnd;c.input.value+="$",c.input.selectionStart=b,c.input.selectionEnd=d,a.state.fakedLastChar=!0}a.state.pasteIncoming=!0,Nc(a)}),eg(c.input,"cut",i),eg(c.input,"copy",i),m&&eg(c.sizer,"mouseup",function(){Qg()==c.input&&c.input.blur(),Qc(a)})}function Uc(a){var b=a.display;b.cachedCharWidth=b.cachedTextHeight=b.cachedPaddingH=null,a.setSize()}function Vc(a,b){for(var c=cg(b);c!=a.wrapper;c=c.parentNode)if(!c||c.ignoreEvents||c.parentNode==a.sizer&&c!=a.mover)return!0}function Wc(a,b,c,d){var e=a.display;if(!c){var f=cg(b);if(f==e.scrollbarH||f==e.scrollbarV||f==e.scrollbarFiller||f==e.gutterFiller)return null}var g,h,i=e.lineSpace.getBoundingClientRect();try{g=b.clientX-i.left,h=b.clientY-i.top}catch(b){return null}var k,j=rc(a,g,h);if(d&&1==j.xRel&&(k=Df(a.doc,j.line).text).length==j.ch){var l=vg(k,k.length,a.options.tabSize)-k.length;j=nb(j.line,Math.max(0,Math.round((g-Yb(a.display).left)/vc(a.display))-l))}return j}function Xc(a){if(!lg(this,a)){var b=this,c=b.display;if(c.shift=a.shiftKey,Vc(c,a))return h||(c.scroller.draggable=!1,setTimeout(function(){c.scroller.draggable=!0},100)),void 0;if(!cd(b,a)){var d=Wc(b,a);switch(window.focus(),dg(a)){case 1:d?$c(b,a,d):cg(a)==c.scroller&&$f(a);break;case 2:h&&(b.state.lastMiddleDown=+new Date),d&&Cb(b.doc,d),setTimeout(Fg(Qc,b),20),$f(a);break;case 3:v&&xd(b,a)}}}}function $c(a,b,c){setTimeout(Fg(Rc,a),0);var e,d=+new Date;Zc&&Zc.time>d-400&&0==ob(Zc.pos,c)?e="triple":Yc&&Yc.time>d-400&&0==ob(Yc.pos,c)?(e="double",Zc={time:d,pos:c}):(e="single",Yc={time:d,pos:c});var f=a.doc.sel,g=r?b.metaKey:b.ctrlKey;a.options.dragDrop&&Zg&&!g&&!Sc(a)&&"single"==e&&f.contains(c)>-1&&f.somethingSelected()?_c(a,b,c):ad(a,b,c,e,g)}function _c(a,c,e){var f=a.display,g=Ac(a,function(i){h&&(f.scroller.draggable=!1),a.state.draggingText=!1,fg(document,"mouseup",g),fg(f.scroller,"drop",g),Math.abs(c.clientX-i.clientX)+Math.abs(c.clientY-i.clientY)<10&&($f(i),Cb(a.doc,e),Qc(a),b&&!d&&setTimeout(function(){document.body.focus(),Qc(a)},20))});h&&(f.scroller.draggable=!0),a.state.draggingText=g,f.scroller.dragDrop&&f.scroller.dragDrop(),eg(document,"mouseup",g),eg(f.scroller,"drop",g)}function ad(a,b,c,d,f){function p(b){if(0!=ob(o,b))if(o=b,"rect"==d){for(var e=[],f=a.options.tabSize,g=vg(Df(i,c.line).text,c.ch,f),h=vg(Df(i,b.line).text,b.ch,f),m=Math.min(g,h),n=Math.max(g,h),p=Math.min(c.line,b.line),q=Math.min(a.lastLine(),Math.max(c.line,b.line));q>=p;p++){var r=Df(i,p).text,s=wg(r,m,f);m==n?e.push(new tb(nb(p,s),nb(p,s))):r.length>s&&e.push(new tb(nb(p,s),nb(p,wg(r,n,f))))}e.length||e.push(new tb(c,c)),Ib(i,ub(l.ranges.slice(0,k).concat(e),k),sg)}else{var t=j,u=t.anchor,v=b;if("single"!=d){if("double"==d)var w=Yd(i,b);else var w=new tb(nb(b.line,0),xb(i,nb(b.line+1,0)));ob(w.anchor,u)>0?(v=w.head,u=rb(t.from(),w.anchor)):(v=w.anchor,u=qb(t.to(),w.head))}var e=l.ranges.slice(0);e[k]=new tb(xb(i,u),v),Ib(i,ub(e,k),sg)}}function s(b){var c=++r,e=Wc(a,b,!0,"rect"==d);if(e)if(0!=ob(e,o)){Rc(a),p(e);var f=P(h,i);(e.line>=f.to||e.line<f.from)&&setTimeout(Ac(a,function(){r==c&&s(b)}),150)}else{var g=b.clientY<q.top?-20:b.clientY>q.bottom?20:0;g&&setTimeout(Ac(a,function(){r==c&&(h.scroller.scrollTop+=g,s(b))}),50)}}function t(b){r=1/0,$f(b),Qc(a),fg(document,"mousemove",u),fg(document,"mouseup",v),i.history.lastSelOrigin=null}var h=a.display,i=a.doc;$f(b);var j,k,l=i.sel;if(f&&!b.shiftKey?(k=i.sel.contains(c),j=k>-1?i.sel.ranges[k]:new tb(c,c)):j=i.sel.primary(),b.altKey)d="rect",f||(j=new tb(c,c)),c=Wc(a,b,!0,!0),k=-1;else if("double"==d){var m=Yd(i,c);j=a.display.shift||i.extend?Bb(i,j,m.anchor,m.head):m}else if("triple"==d){var n=new tb(nb(c.line,0),xb(i,nb(c.line+1,0)));j=a.display.shift||i.extend?Bb(i,j,n.anchor,n.head):n}else j=Bb(i,j,c);f?k>-1?Eb(i,k,j,sg):(k=i.sel.ranges.length,Ib(i,ub(i.sel.ranges.concat([j]),k),{scroll:!1,origin:"*mouse"})):(k=0,Ib(i,new sb([j],0),sg),l=i.sel);var o=c,q=h.wrapper.getBoundingClientRect(),r=0,u=Ac(a,function(a){(g&&!e?a.buttons:dg(a))?s(a):t(a)}),v=Ac(a,t);eg(document,"mousemove",u),eg(document,"mouseup",v)}function bd(a,b,c,d,e){try{var f=b.clientX,g=b.clientY}catch(b){return!1}if(f>=Math.floor(a.display.gutters.getBoundingClientRect().right))return!1;d&&$f(b);var h=a.display,i=h.lineDiv.getBoundingClientRect();if(g>i.bottom||!ng(a,c))return ag(b);g-=i.top-h.viewOffset;for(var j=0;j<a.options.gutters.length;++j){var k=h.gutters.childNodes[j];if(k&&k.getBoundingClientRect().right>=f){var l=If(a.doc,g),m=a.options.gutters[j];return e(a,c,a,l,m,b),ag(b)}}}function cd(a,b){return bd(a,b,"gutterClick",!0,jg)}function ed(a){var b=this;if(!lg(b,a)&&!Vc(b.display,a)){$f(a),g&&(dd=+new Date);var c=Wc(b,a,!0),d=a.dataTransfer.files;if(c&&!Sc(b))if(d&&d.length&&window.FileReader&&window.File)for(var e=d.length,f=Array(e),h=0,i=function(a,d){var g=new FileReader;g.onload=Ac(b,function(){if(f[d]=g.result,++h==e){c=xb(b.doc,c);var a={from:c,to:c,text:eh(f.join("\n")),origin:"paste"};Fd(b.doc,a),Hb(b.doc,vb(c,zd(a)))}}),g.readAsText(a)},j=0;e>j;++j)i(d[j],j);else{if(b.state.draggingText&&b.doc.sel.contains(c)>-1)return b.state.draggingText(a),setTimeout(Fg(Qc,b),20),void 0;try{var f=a.dataTransfer.getData("Text");if(f){var k=b.state.draggingText&&b.listSelections();if(Jb(b.doc,vb(c,c)),k)for(var j=0;j<k.length;++j)Ld(b.doc,"",k[j].anchor,k[j].head,"drag");b.replaceSelection(f,"around","paste"),Qc(b)}}catch(a){}}}}function fd(a,b){if(g&&(!a.state.draggingText||+new Date-dd<100))return bg(b),void 0;if(!lg(a,b)&&!Vc(a.display,b)&&(b.dataTransfer.setData("Text",a.getSelection()),b.dataTransfer.setDragImage&&!l)){var c=Lg("img",null,null,"position: fixed; left: 0; top: 0;");c.src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==",k&&(c.width=c.height=1,a.display.wrapper.appendChild(c),c._top=c.offsetTop),b.dataTransfer.setDragImage(c,0,0),k&&c.parentNode.removeChild(c)}}function gd(b,c){Math.abs(b.doc.scrollTop-c)<2||(b.doc.scrollTop=c,a||U(b,{top:c}),b.display.scroller.scrollTop!=c&&(b.display.scroller.scrollTop=c),b.display.scrollbarV.scrollTop!=c&&(b.display.scrollbarV.scrollTop=c),a&&U(b),Sb(b,100))}function hd(a,b,c){(c?b==a.doc.scrollLeft:Math.abs(a.doc.scrollLeft-b)<2)||(b=Math.min(b,a.display.scroller.scrollWidth-a.display.scroller.clientWidth),a.doc.scrollLeft=b,Q(a),a.display.scroller.scrollLeft!=b&&(a.display.scroller.scrollLeft=b),a.display.scrollbarH.scrollLeft!=b&&(a.display.scrollbarH.scrollLeft=b))}function kd(b,c){var d=c.wheelDeltaX,e=c.wheelDeltaY;null==d&&c.detail&&c.axis==c.HORIZONTAL_AXIS&&(d=c.detail),null==e&&c.detail&&c.axis==c.VERTICAL_AXIS?e=c.detail:null==e&&(e=c.wheelDelta);var f=b.display,g=f.scroller;if(d&&g.scrollWidth>g.clientWidth||e&&g.scrollHeight>g.clientHeight){if(e&&r&&h)a:for(var i=c.target,j=f.view;i!=g;i=i.parentNode)for(var l=0;l<j.length;l++)if(j[l].node==i){b.display.currentWheelTarget=i;break a}if(d&&!a&&!k&&null!=jd)return e&&gd(b,Math.max(0,Math.min(g.scrollTop+e*jd,g.scrollHeight-g.clientHeight))),hd(b,Math.max(0,Math.min(g.scrollLeft+d*jd,g.scrollWidth-g.clientWidth))),$f(c),f.wheelStartX=null,void 0;if(e&&null!=jd){var m=e*jd,n=b.doc.scrollTop,o=n+f.wrapper.clientHeight;0>m?n=Math.max(0,n+m-50):o=Math.min(b.doc.height,o+m+50),U(b,{top:n,bottom:o})}20>id&&(null==f.wheelStartX?(f.wheelStartX=g.scrollLeft,f.wheelStartY=g.scrollTop,f.wheelDX=d,f.wheelDY=e,setTimeout(function(){if(null!=f.wheelStartX){var a=g.scrollLeft-f.wheelStartX,b=g.scrollTop-f.wheelStartY,c=b&&f.wheelDY&&b/f.wheelDY||a&&f.wheelDX&&a/f.wheelDX;f.wheelStartX=f.wheelStartY=null,c&&(jd=(jd*id+c)/(id+1),++id)}},200)):(f.wheelDX+=d,f.wheelDY+=e))}}function ld(a,b,c){if("string"==typeof b&&(b=ie[b],!b))return!1;a.display.pollingFast&&Oc(a)&&(a.display.pollingFast=!1);var d=a.display.shift,e=!1;try{Sc(a)&&(a.state.suppressEdits=!0),c&&(a.display.shift=!1),e=b(a)!=qg}finally{a.display.shift=d,a.state.suppressEdits=!1}return e}function md(a){var b=a.state.keyMaps.slice(0);return a.options.extraKeys&&b.push(a.options.extraKeys),b.push(a.options.keyMap),b}function od(a,b){var c=ke(a.options.keyMap),d=c.auto;clearTimeout(nd),d&&!me(b)&&(nd=setTimeout(function(){ke(a.options.keyMap)==c&&(a.options.keyMap=d.call?d.call(null,a):d,F(a))},50));var e=ne(b,!0),f=!1;if(!e)return!1;var g=md(a);return f=b.shiftKey?le("Shift-"+e,g,function(b){return ld(a,b,!0)})||le(e,g,function(b){return("string"==typeof b?/^go[A-Z]/.test(b):b.motion)?ld(a,b):void 0}):le(e,g,function(b){return ld(a,b)}),f&&($f(b),Rb(a),jg(a,"keyHandled",a,e,b)),f}function pd(a,b,c){var d=le("'"+c+"'",md(a),function(b){return ld(a,b,!0)});return d&&($f(b),Rb(a),jg(a,"keyHandled",a,"'"+c+"'",b)),d}function rd(a){var c=this;if(Rc(c),!lg(c,a)){b&&27==a.keyCode&&(a.returnValue=!1);var d=a.keyCode;c.display.shift=16==d||a.shiftKey;var e=od(c,a);k&&(qd=e?d:null,!e&&88==d&&!gh&&(r?a.metaKey:a.ctrlKey)&&c.replaceSelection("",null,"cut")),18!=d||/\bCodeMirror-crosshair\b/.test(c.display.lineDiv.className)||sd(c)}}function sd(a){function c(a){18!=a.keyCode&&a.altKey||(Sg(b,"CodeMirror-crosshair"),fg(document,"keyup",c),fg(document,"mouseover",c))}var b=a.display.lineDiv;Tg(b,"CodeMirror-crosshair"),eg(document,"keyup",c),eg(document,"mouseover",c)}function td(a){lg(this,a)||16==a.keyCode&&(this.doc.sel.shift=!1)}function ud(a){var b=this;if(!lg(b,a)){var c=a.keyCode,e=a.charCode;if(k&&c==qd)return qd=null,$f(a),void 0;if(!(k&&(!a.which||a.which<10)||m)||!od(b,a)){var f=String.fromCharCode(null==e?c:e);pd(b,a,f)||(g&&!d&&(b.display.inputHasSelection=null),Nc(b))}}}function vd(a){"nocursor"!=a.options.readOnly&&(a.state.focused||(gg(a,"focus",a),a.state.focused=!0,Tg(a.display.wrapper,"CodeMirror-focused"),a.curOp||a.display.selForContextMenu==a.doc.sel||(Pc(a),h&&setTimeout(Fg(Pc,a,!0),0))),Mc(a),Rb(a))}function wd(a){a.state.focused&&(gg(a,"blur",a),a.state.focused=!1,Sg(a.display.wrapper,"CodeMirror-focused")),clearInterval(a.display.blinker),setTimeout(function(){a.state.focused||(a.display.shift=!1)},150)}function xd(a,b){function j(){if(null!=c.input.selectionStart){var b=a.somethingSelected(),d=c.input.value="\u200b"+(b?c.input.value:"");c.prevInput=b?"":"\u200b",c.input.selectionStart=1,c.input.selectionEnd=d.length}}function l(){if(c.inputDiv.style.position="relative",c.input.style.cssText=i,d&&(c.scrollbarV.scrollTop=c.scroller.scrollTop=f),Mc(a),null!=c.input.selectionStart){(!g||d)&&j();var b=0,e=function(){c.selForContextMenu==a.doc.sel&&0==c.input.selectionStart?Ac(a,ie.selectAll)(a):b++<10?c.detectingSelectAll=setTimeout(e,500):Pc(a)};c.detectingSelectAll=setTimeout(e,200)}}if(!lg(a,b,"contextmenu")){var c=a.display;if(!Vc(c,b)&&!yd(a,b)){var e=Wc(a,b),f=c.scroller.scrollTop;if(e&&!k){var h=a.options.resetSelectionOnContextMenu;h&&-1==a.doc.sel.contains(e)&&Ac(a,Ib)(a.doc,vb(e),rg);var i=c.input.style.cssText;if(c.inputDiv.style.position="absolute",c.input.style.cssText="position: fixed; width: 30px; height: 30px; top: "+(b.clientY-5)+"px; left: "+(b.clientX-5)+"px; z-index: 1000; background: "+(g?"rgba(255, 255, 255, .05)":"transparent")+"; outline: none; border-width: 0; outline: none; overflow: hidden; opacity: .05; filter: alpha(opacity=5);",Qc(a),Pc(a),a.somethingSelected()||(c.input.value=c.prevInput=" "),c.selForContextMenu=a.doc.sel,clearTimeout(c.detectingSelectAll),g&&!d&&j(),v){bg(b);var m=function(){fg(window,"mouseup",m),setTimeout(l,20)};eg(window,"mouseup",m)}else setTimeout(l,50)}}}}function yd(a,b){return ng(a,"gutterContextMenu")?bd(a,b,"gutterContextMenu",!1,gg):!1}function Ad(a,b){if(ob(a,b.from)<0)return a;if(ob(a,b.to)<=0)return zd(b);var c=a.line+b.text.length-(b.to.line-b.from.line)-1,d=a.ch;return a.line==b.to.line&&(d+=zd(b).ch-b.to.ch),nb(c,d)}function Bd(a,b){for(var c=[],d=0;d<a.sel.ranges.length;d++){var e=a.sel.ranges[d];c.push(new tb(Ad(e.anchor,b),Ad(e.head,b)))}return ub(c,a.sel.primIndex)}function Cd(a,b,c){return a.line==b.line?nb(c.line,a.ch-b.ch+c.ch):nb(c.line+(a.line-b.line),a.ch)}function Dd(a,b,c){for(var d=[],e=nb(a.first,0),f=e,g=0;g<b.length;g++){var h=b[g],i=Cd(h.from,e,f),j=Cd(zd(h),e,f);if(e=h.to,f=j,"around"==c){var k=a.sel.ranges[g],l=ob(k.head,k.anchor)<0;d[g]=new tb(l?j:i,l?i:j)}else d[g]=new tb(i,i)}return new sb(d,a.sel.primIndex)}function Ed(a,b,c){var d={canceled:!1,from:b.from,to:b.to,text:b.text,origin:b.origin,cancel:function(){this.canceled=!0}};return c&&(d.update=function(b,c,d,e){b&&(this.from=xb(a,b)),c&&(this.to=xb(a,c)),d&&(this.text=d),void 0!==e&&(this.origin=e)}),gg(a,"beforeChange",a,d),a.cm&&gg(a.cm,"beforeChange",a.cm,d),d.canceled?null:{from:d.from,to:d.to,text:d.text,origin:d.origin}}function Fd(a,b,c){if(a.cm){if(!a.cm.curOp)return Ac(a.cm,Fd)(a,b,c);if(a.cm.state.suppressEdits)return}if(!(ng(a,"beforeChange")||a.cm&&ng(a.cm,"beforeChange"))||(b=Ed(a,b,!0))){var d=w&&!c&&Ge(a,b.from,b.to);if(d)for(var e=d.length-1;e>=0;--e)Gd(a,{from:d[e].from,to:d[e].to,text:e?[""]:b.text});else Gd(a,b)}}function Gd(a,b){if(1!=b.text.length||""!=b.text[0]||0!=ob(b.from,b.to)){var c=Bd(a,b);Pf(a,b,c,a.cm?a.cm.curOp.id:0/0),Jd(a,b,c,De(a,b));var d=[];Bf(a,function(a,c){c||-1!=Bg(d,a.history)||(Zf(a.history,b),d.push(a.history)),Jd(a,b,null,De(a,b))})}}function Hd(a,b,c){if(!a.cm||!a.cm.state.suppressEdits){for(var e,d=a.history,f=a.sel,g="undo"==b?d.done:d.undone,h="undo"==b?d.undone:d.done,i=0;i<g.length&&(e=g[i],c?!e.ranges||e.equals(a.sel):e.ranges);i++);if(i!=g.length){for(d.lastOrigin=d.lastSelOrigin=null;e=g.pop(),e.ranges;){if(Sf(e,h),c&&!e.equals(a.sel))return Ib(a,e,{clearRedo:!1}),void 0;f=e}var j=[];Sf(f,h),h.push({changes:j,generation:d.generation}),d.generation=e.generation||++d.maxGeneration;for(var k=ng(a,"beforeChange")||a.cm&&ng(a.cm,"beforeChange"),i=e.changes.length-1;i>=0;--i){var l=e.changes[i];if(l.origin=b,k&&!Ed(a,l,!1))return g.length=0,void 0;j.push(Mf(a,l));var m=i?Bd(a,l,null):zg(g);Jd(a,l,m,Fe(a,l)),!i&&a.cm&&a.cm.scrollIntoView(l);var n=[];Bf(a,function(a,b){b||-1!=Bg(n,a.history)||(Zf(a.history,l),n.push(a.history)),Jd(a,l,null,Fe(a,l))})}}}}function Id(a,b){if(0!=b&&(a.first+=b,a.sel=new sb(Cg(a.sel.ranges,function(a){return new tb(nb(a.anchor.line+b,a.anchor.ch),nb(a.head.line+b,a.head.ch))}),a.sel.primIndex),a.cm)){Fc(a.cm,a.first,a.first-b,b);for(var c=a.cm.display,d=c.viewFrom;d<c.viewTo;d++)Gc(a.cm,d,"gutter")}}function Jd(a,b,c,d){if(a.cm&&!a.cm.curOp)return Ac(a.cm,Jd)(a,b,c,d);if(b.to.line<a.first)return Id(a,b.text.length-1-(b.to.line-b.from.line)),void 0;if(!(b.from.line>a.lastLine())){if(b.from.line<a.first){var e=b.text.length-1-(a.first-b.from.line);Id(a,e),b={from:nb(a.first,0),to:nb(b.to.line+e,b.to.ch),text:[zg(b.text)],origin:b.origin}}var f=a.lastLine();b.to.line>f&&(b={from:b.from,to:nb(f,Df(a,f).text.length),text:[b.text[0]],origin:b.origin}),b.removed=Ef(a,b.from,b.to),c||(c=Bd(a,b,null)),a.cm?Kd(a.cm,b,d):uf(a,b,d),Jb(a,c,rg)}}function Kd(a,b,c){var d=a.doc,e=a.display,f=b.from,g=b.to,h=!1,i=f.line;a.options.lineWrapping||(i=Hf(Qe(Df(d,f.line))),d.iter(i,g.line+1,function(a){return a==e.maxLine?(h=!0,!0):void 0})),d.sel.contains(b.from,b.to)>-1&&mg(a),uf(d,b,c,D(a)),a.options.lineWrapping||(d.iter(i,f.line+b.text.length,function(a){var b=K(a);b>e.maxLineLength&&(e.maxLine=a,e.maxLineLength=b,e.maxLineChanged=!0,h=!1)}),h&&(a.curOp.updateMaxLine=!0)),d.frontier=Math.min(d.frontier,f.line),Sb(a,400);var j=b.text.length-(g.line-f.line)-1;f.line!=g.line||1!=b.text.length||tf(a.doc,b)?Fc(a,f.line,g.line+1,j):Gc(a,f.line,"text");var k=ng(a,"changes"),l=ng(a,"change");if(l||k){var m={from:f,to:g,text:b.text,removed:b.removed,origin:b.origin};l&&jg(a,"change",a,m),k&&(a.curOp.changeObjs||(a.curOp.changeObjs=[])).push(m)}a.display.selForContextMenu=null}function Ld(a,b,c,d,e){if(d||(d=c),ob(d,c)<0){var f=d;d=c,c=f}"string"==typeof b&&(b=eh(b)),Fd(a,{from:c,to:d,text:b,origin:e})}function Md(a,b){var c=a.display,d=c.sizer.getBoundingClientRect(),e=null;if(b.top+d.top<0?e=!0:b.bottom+d.top>(window.innerHeight||document.documentElement.clientHeight)&&(e=!1),null!=e&&!o){var f=Lg("div","\u200b",null,"position: absolute; top: "+(b.top-c.viewOffset-Wb(a.display))+"px; height: "+(b.bottom-b.top+pg)+"px; left: "+b.left+"px; width: 2px;");a.display.lineSpace.appendChild(f),f.scrollIntoView(e),a.display.lineSpace.removeChild(f)}}function Nd(a,b,c,d){for(null==d&&(d=0);;){var e=!1,f=oc(a,b),g=c&&c!=b?oc(a,c):f,h=Pd(a,Math.min(f.left,g.left),Math.min(f.top,g.top)-d,Math.max(f.left,g.left),Math.max(f.bottom,g.bottom)+d),i=a.doc.scrollTop,j=a.doc.scrollLeft;if(null!=h.scrollTop&&(gd(a,h.scrollTop),Math.abs(a.doc.scrollTop-i)>1&&(e=!0)),null!=h.scrollLeft&&(hd(a,h.scrollLeft),Math.abs(a.doc.scrollLeft-j)>1&&(e=!0)),!e)return f}}function Od(a,b,c,d,e){var f=Pd(a,b,c,d,e);null!=f.scrollTop&&gd(a,f.scrollTop),null!=f.scrollLeft&&hd(a,f.scrollLeft)}function Pd(a,b,c,d,e){var f=a.display,g=uc(a.display);0>c&&(c=0);var h=a.curOp&&null!=a.curOp.scrollTop?a.curOp.scrollTop:f.scroller.scrollTop,i=f.scroller.clientHeight-pg,j={},k=a.doc.height+Xb(f),l=g>c,m=e>k-g;if(h>c)j.scrollTop=l?0:c;else if(e>h+i){var n=Math.min(c,(m?k:e)-i);n!=h&&(j.scrollTop=n)}var o=a.curOp&&null!=a.curOp.scrollLeft?a.curOp.scrollLeft:f.scroller.scrollLeft,p=f.scroller.clientWidth-pg;b+=f.gutters.offsetWidth,d+=f.gutters.offsetWidth;var q=f.gutters.offsetWidth,r=q+10>b;return o+q>b||r?(r&&(b=0),j.scrollLeft=Math.max(0,b-10-q)):d>p+o-3&&(j.scrollLeft=d+10-p),j}function Qd(a,b,c){(null!=b||null!=c)&&Sd(a),null!=b&&(a.curOp.scrollLeft=(null==a.curOp.scrollLeft?a.doc.scrollLeft:a.curOp.scrollLeft)+b),null!=c&&(a.curOp.scrollTop=(null==a.curOp.scrollTop?a.doc.scrollTop:a.curOp.scrollTop)+c)}function Rd(a){Sd(a);var b=a.getCursor(),c=b,d=b;a.options.lineWrapping||(c=b.ch?nb(b.line,b.ch-1):b,d=nb(b.line,b.ch+1)),a.curOp.scrollToPos={from:c,to:d,margin:a.options.cursorScrollMargin,isCursor:!0}}function Sd(a){var b=a.curOp.scrollToPos;if(b){a.curOp.scrollToPos=null;var c=pc(a,b.from),d=pc(a,b.to),e=Pd(a,Math.min(c.left,d.left),Math.min(c.top,d.top)-b.margin,Math.max(c.right,d.right),Math.max(c.bottom,d.bottom)+b.margin);a.scrollTo(e.scrollLeft,e.scrollTop)}}function Td(a,b,c,d){var f,e=a.doc;null==c&&(c="add"),"smart"==c&&(a.doc.mode.indent?f=Vb(a,b):c="prev");var g=a.options.tabSize,h=Df(e,b),i=vg(h.text,null,g);h.stateAfter&&(h.stateAfter=null);var k,j=h.text.match(/^\s*/)[0];if(d||/\S/.test(h.text)){if("smart"==c&&(k=a.doc.mode.indent(f,h.text.slice(j.length),h.text),k==qg)){if(!d)return;c="prev"}}else k=0,c="not";"prev"==c?k=b>e.first?vg(Df(e,b-1).text,null,g):0:"add"==c?k=i+a.options.indentUnit:"subtract"==c?k=i-a.options.indentUnit:"number"==typeof c&&(k=i+c),k=Math.max(0,k);var l="",m=0;if(a.options.indentWithTabs)for(var n=Math.floor(k/g);n;--n)m+=g,l+=" ";if(k>m&&(l+=yg(k-m)),l!=j)Ld(a.doc,l,nb(b,0),nb(b,j.length),"+input");else for(var n=0;n<e.sel.ranges.length;n++){var o=e.sel.ranges[n];if(o.head.line==b&&o.head.ch<j.length){var m=nb(b,j.length);Eb(e,n,new tb(m,m));break}}h.stateAfter=null}function Ud(a,b,c,d){var e=b,f=b,g=a.doc;return"number"==typeof b?f=Df(g,wb(g,b)):e=Hf(b),null==e?null:(d(f,e)&&Gc(a,e,c),f)}function Vd(a,b){for(var c=a.doc.sel.ranges,d=[],e=0;e<c.length;e++){for(var f=b(c[e]);d.length&&ob(f.from,zg(d).to)<=0;){var g=d.pop();if(ob(g.from,f.from)<0){f.from=g.from;break}}d.push(f)}zc(a,function(){for(var b=d.length-1;b>=0;b--)Ld(a.doc,"",d[b].from,d[b].to,"+delete");Rd(a)})}function Wd(a,b,c,d,e){function k(){var b=f+c;return b<a.first||b>=a.first+a.size?j=!1:(f=b,i=Df(a,b))}function l(a){var b=(e?th:uh)(i,g,c,!0);if(null==b){if(a||!k())return j=!1;g=e?(0>c?mh:lh)(i):0>c?i.text.length:0}else g=b;return!0}var f=b.line,g=b.ch,h=c,i=Df(a,f),j=!0;if("char"==d)l();else if("column"==d)l(!0);else if("word"==d||"group"==d)for(var m=null,n="group"==d,o=!0;!(0>c)||l(!o);o=!1){var p=i.text.charAt(g)||"\n",q=Hg(p)?"w":n&&"\n"==p?"n":!n||/\s/.test(p)?null:"p";if(!n||o||q||(q="s"),m&&m!=q){0>c&&(c=1,l());break}if(q&&(m=q),c>0&&!l(!o))break}var r=Nb(a,nb(f,g),h,!0);return j||(r.hitSide=!0),r}function Xd(a,b,c,d){var g,e=a.doc,f=b.left;if("page"==d){var h=Math.min(a.display.wrapper.clientHeight,window.innerHeight||document.documentElement.clientHeight);g=b.top+c*(h-(0>c?1.5:.5)*uc(a.display))}else"line"==d&&(g=c>0?b.bottom+3:b.top-3);for(;;){var i=rc(a,f,g);if(!i.outside)break;if(0>c?0>=g:g>=e.height){i.hitSide=!0;break}g+=5*c}return i}function Yd(a,b){var c=Df(a,b.line).text,d=b.ch,e=b.ch;if(c){(b.xRel<0||e==c.length)&&d?--d:++e;for(var f=c.charAt(d),g=Hg(f)?Hg:/\s/.test(f)?function(a){return/\s/.test(a)}:function(a){return!/\s/.test(a)&&!Hg(a)};d>0&&g(c.charAt(d-1));)--d;for(;e<c.length&&g(c.charAt(e));)++e}return new tb(nb(b.line,d),nb(b.line,e))}function _d(a,b,c,d){y.defaults[a]=b,c&&($d[a]=d?function(a,b,d){d!=ae&&c(a,b,d)}:c)}function ke(a){return"string"==typeof a?je[a]:a}function re(a,b,c,d,e){if(d&&d.shared)return te(a,b,c,d,e);if(a.cm&&!a.cm.curOp)return Ac(a.cm,re)(a,b,c,d,e);var f=new pe(a,e),g=ob(b,c);if(d&&Eg(d,f,!1),g>0||0==g&&f.clearWhenEmpty!==!1)return f;if(f.replacedWith&&(f.collapsed=!0,f.widgetNode=Lg("span",[f.replacedWith],"CodeMirror-widget"),d.handleMouseEvents||(f.widgetNode.ignoreEvents=!0),d.insertLeft&&(f.widgetNode.insertLeft=!0)),f.collapsed){if(Pe(a,b.line,b,c,f)||b.line!=c.line&&Pe(a,c.line,b,c,f))throw new Error("Inserting collapsed marker partially overlapping an existing one");x=!0}f.addToHistory&&Pf(a,{from:b,to:c,origin:"markText"},a.sel,0/0);var j,h=b.line,i=a.cm;if(a.iter(h,c.line+1,function(a){i&&f.collapsed&&!i.options.lineWrapping&&Qe(a)==i.display.maxLine&&(j=!0),f.collapsed&&h!=b.line&&Gf(a,0),Ae(a,new xe(f,h==b.line?b.ch:null,h==c.line?c.ch:null)),++h}),f.collapsed&&a.iter(b.line,c.line+1,function(b){Ue(a,b)&&Gf(b,0)}),f.clearOnEnter&&eg(f,"beforeCursorEnter",function(){f.clear()}),f.readOnly&&(w=!0,(a.history.done.length||a.history.undone.length)&&a.clearHistory()),f.collapsed&&(f.id=++qe,f.atomic=!0),i){if(j&&(i.curOp.updateMaxLine=!0),f.collapsed)Fc(i,b.line,c.line+1);else if(f.className||f.title||f.startStyle||f.endStyle)for(var k=b.line;k<=c.line;k++)Gc(i,k,"text");f.atomic&&Lb(i.doc),jg(i,"markerAdded",i,f)}return f}function te(a,b,c,d,e){d=Eg(d),d.shared=!1;var f=[re(a,b,c,d,e)],g=f[0],h=d.widgetNode;return Bf(a,function(a){h&&(d.widgetNode=h.cloneNode(!0)),f.push(re(a,xb(a,b),xb(a,c),d,e));for(var i=0;i<a.linked.length;++i)if(a.linked[i].isParent)return;g=zg(f)}),new se(f,g)}function ue(a){return a.findMarks(nb(a.first,0),a.clipPos(nb(a.lastLine())),function(a){return a.parent})}function ve(a,b){for(var c=0;c<b.length;c++){var d=b[c],e=d.find(),f=a.clipPos(e.from),g=a.clipPos(e.to);if(ob(f,g)){var h=re(a,f,g,d.primary,d.primary.type);d.markers.push(h),h.parent=d}}}function we(a){for(var b=0;b<a.length;b++){var c=a[b],d=[c.primary.doc];Bf(c.primary.doc,function(a){d.push(a)});for(var e=0;e<c.markers.length;e++){var f=c.markers[e];-1==Bg(d,f.doc)&&(f.parent=null,c.markers.splice(e--,1))}}}function xe(a,b,c){this.marker=a,this.from=b,this.to=c}function ye(a,b){if(a)for(var c=0;c<a.length;++c){var d=a[c];if(d.marker==b)return d}}function ze(a,b){for(var c,d=0;d<a.length;++d)a[d]!=b&&(c||(c=[])).push(a[d]);return c}function Ae(a,b){a.markedSpans=a.markedSpans?a.markedSpans.concat([b]):[b],b.marker.attachLine(a)}function Be(a,b,c){if(a)for(var e,d=0;d<a.length;++d){var f=a[d],g=f.marker,h=null==f.from||(g.inclusiveLeft?f.from<=b:f.from<b);if(h||f.from==b&&"bookmark"==g.type&&(!c||!f.marker.insertLeft)){var i=null==f.to||(g.inclusiveRight?f.to>=b:f.to>b);(e||(e=[])).push(new xe(g,f.from,i?null:f.to))}}return e}function Ce(a,b,c){if(a)for(var e,d=0;d<a.length;++d){var f=a[d],g=f.marker,h=null==f.to||(g.inclusiveRight?f.to>=b:f.to>b);if(h||f.from==b&&"bookmark"==g.type&&(!c||f.marker.insertLeft)){var i=null==f.from||(g.inclusiveLeft?f.from<=b:f.from<b);(e||(e=[])).push(new xe(g,i?null:f.from-b,null==f.to?null:f.to-b))}}return e}function De(a,b){var c=zb(a,b.from.line)&&Df(a,b.from.line).markedSpans,d=zb(a,b.to.line)&&Df(a,b.to.line).markedSpans;if(!c&&!d)return null;var e=b.from.ch,f=b.to.ch,g=0==ob(b.from,b.to),h=Be(c,e,g),i=Ce(d,f,g),j=1==b.text.length,k=zg(b.text).length+(j?e:0);if(h)for(var l=0;l<h.length;++l){var m=h[l];if(null==m.to){var n=ye(i,m.marker);n?j&&(m.to=null==n.to?null:n.to+k):m.to=e}}if(i)for(var l=0;l<i.length;++l){var m=i[l];if(null!=m.to&&(m.to+=k),null==m.from){var n=ye(h,m.marker);n||(m.from=k,j&&(h||(h=[])).push(m))}else m.from+=k,j&&(h||(h=[])).push(m)}h&&(h=Ee(h)),i&&i!=h&&(i=Ee(i));var o=[h];if(!j){var q,p=b.text.length-2;if(p>0&&h)for(var l=0;l<h.length;++l)null==h[l].to&&(q||(q=[])).push(new xe(h[l].marker,null,null));for(var l=0;p>l;++l)o.push(q);o.push(i)}return o}function Ee(a){for(var b=0;b<a.length;++b){var c=a[b];null!=c.from&&c.from==c.to&&c.marker.clearWhenEmpty!==!1&&a.splice(b--,1)}return a.length?a:null}function Fe(a,b){var c=Vf(a,b),d=De(a,b);if(!c)return d;if(!d)return c;for(var e=0;e<c.length;++e){var f=c[e],g=d[e];if(f&&g)a:for(var h=0;h<g.length;++h){for(var i=g[h],j=0;j<f.length;++j)if(f[j].marker==i.marker)continue a;
+f.push(i)}else g&&(c[e]=g)}return c}function Ge(a,b,c){var d=null;if(a.iter(b.line,c.line+1,function(a){if(a.markedSpans)for(var b=0;b<a.markedSpans.length;++b){var c=a.markedSpans[b].marker;!c.readOnly||d&&-1!=Bg(d,c)||(d||(d=[])).push(c)}}),!d)return null;for(var e=[{from:b,to:c}],f=0;f<d.length;++f)for(var g=d[f],h=g.find(0),i=0;i<e.length;++i){var j=e[i];if(!(ob(j.to,h.from)<0||ob(j.from,h.to)>0)){var k=[i,1],l=ob(j.from,h.from),m=ob(j.to,h.to);(0>l||!g.inclusiveLeft&&!l)&&k.push({from:j.from,to:h.from}),(m>0||!g.inclusiveRight&&!m)&&k.push({from:h.to,to:j.to}),e.splice.apply(e,k),i+=k.length-1}}return e}function He(a){var b=a.markedSpans;if(b){for(var c=0;c<b.length;++c)b[c].marker.detachLine(a);a.markedSpans=null}}function Ie(a,b){if(b){for(var c=0;c<b.length;++c)b[c].marker.attachLine(a);a.markedSpans=b}}function Je(a){return a.inclusiveLeft?-1:0}function Ke(a){return a.inclusiveRight?1:0}function Le(a,b){var c=a.lines.length-b.lines.length;if(0!=c)return c;var d=a.find(),e=b.find(),f=ob(d.from,e.from)||Je(a)-Je(b);if(f)return-f;var g=ob(d.to,e.to)||Ke(a)-Ke(b);return g?g:b.id-a.id}function Me(a,b){var d,c=x&&a.markedSpans;if(c)for(var e,f=0;f<c.length;++f)e=c[f],e.marker.collapsed&&null==(b?e.from:e.to)&&(!d||Le(d,e.marker)<0)&&(d=e.marker);return d}function Ne(a){return Me(a,!0)}function Oe(a){return Me(a,!1)}function Pe(a,b,c,d,e){var f=Df(a,b),g=x&&f.markedSpans;if(g)for(var h=0;h<g.length;++h){var i=g[h];if(i.marker.collapsed){var j=i.marker.find(0),k=ob(j.from,c)||Je(i.marker)-Je(e),l=ob(j.to,d)||Ke(i.marker)-Ke(e);if(!(k>=0&&0>=l||0>=k&&l>=0)&&(0>=k&&(ob(j.to,c)||Ke(i.marker)-Je(e))>0||k>=0&&(ob(j.from,d)||Je(i.marker)-Ke(e))<0))return!0}}}function Qe(a){for(var b;b=Ne(a);)a=b.find(-1,!0).line;return a}function Re(a){for(var b,c;b=Oe(a);)a=b.find(1,!0).line,(c||(c=[])).push(a);return c}function Se(a,b){var c=Df(a,b),d=Qe(c);return c==d?b:Hf(d)}function Te(a,b){if(b>a.lastLine())return b;var d,c=Df(a,b);if(!Ue(a,c))return b;for(;d=Oe(c);)c=d.find(1,!0).line;return Hf(c)+1}function Ue(a,b){var c=x&&b.markedSpans;if(c)for(var d,e=0;e<c.length;++e)if(d=c[e],d.marker.collapsed){if(null==d.from)return!0;if(!d.marker.widgetNode&&0==d.from&&d.marker.inclusiveLeft&&Ve(a,b,d))return!0}}function Ve(a,b,c){if(null==c.to){var d=c.marker.find(1,!0);return Ve(a,d.line,ye(d.line.markedSpans,c.marker))}if(c.marker.inclusiveRight&&c.to==b.text.length)return!0;for(var e,f=0;f<b.markedSpans.length;++f)if(e=b.markedSpans[f],e.marker.collapsed&&!e.marker.widgetNode&&e.from==c.to&&(null==e.to||e.to!=c.from)&&(e.marker.inclusiveLeft||c.marker.inclusiveRight)&&Ve(a,b,e))return!0}function Xe(a,b,c){Jf(b)<(a.curOp&&a.curOp.scrollTop||a.doc.scrollTop)&&Qd(a,null,c)}function Ye(a){return null!=a.height?a.height:(Pg(document.body,a.node)||Og(a.cm.display.measure,Lg("div",[a.node],null,"position: relative")),a.height=a.node.offsetHeight)}function Ze(a,b,c,d){var e=new We(a,c,d);return e.noHScroll&&(a.display.alignWidgets=!0),Ud(a,b,"widget",function(b){var c=b.widgets||(b.widgets=[]);if(null==e.insertAt?c.push(e):c.splice(Math.min(c.length-1,Math.max(0,e.insertAt)),0,e),e.line=b,!Ue(a.doc,b)){var d=Jf(b)<a.doc.scrollTop;Gf(b,b.height+Ye(e)),d&&Qd(a,null,e.height),a.curOp.forceUpdate=!0}return!0}),e}function _e(a,b,c,d){a.text=b,a.stateAfter&&(a.stateAfter=null),a.styles&&(a.styles=null),null!=a.order&&(a.order=null),He(a),Ie(a,c);var e=d?d(a):1;e!=a.height&&Gf(a,e)}function af(a){a.parent=null,He(a)}function bf(a,b){if(a)for(;;){var c=a.match(/(?:^|\s+)line-(background-)?(\S+)/);if(!c)break;a=a.slice(0,c.index)+a.slice(c.index+c[0].length);var d=c[1]?"bgClass":"textClass";null==b[d]?b[d]=c[2]:new RegExp("(?:^|s)"+c[2]+"(?:$|s)").test(b[d])||(b[d]+=" "+c[2])}return a}function cf(a,b){if(a.blankLine)return a.blankLine(b);if(a.innerMode){var c=y.innerMode(a,b);return c.mode.blankLine?c.mode.blankLine(c.state):void 0}}function df(a,b,c){for(var d=0;10>d;d++){var e=a.token(b,c);if(b.pos>b.start)return e}throw new Error("Mode "+a.name+" failed to advance stream.")}function ef(a,b,c,d,e,f,g){var h=c.flattenSpans;null==h&&(h=a.options.flattenSpans);var l,i=0,j=null,k=new oe(b,a.options.tabSize);for(""==b&&bf(cf(c,d),f);!k.eol();){if(k.pos>a.options.maxHighlightLength?(h=!1,g&&hf(a,b,d,k.pos),k.pos=b.length,l=null):l=bf(df(c,k,d),f),a.options.addModeClass){var m=y.innerMode(c,d).mode.name;m&&(l="m-"+(l?m+" "+l:m))}h&&j==l||(i<k.start&&e(k.start,j),i=k.start,j=l),k.start=k.pos}for(;i<k.pos;){var n=Math.min(k.pos,i+5e4);e(n,j),i=n}}function ff(a,b,c,d){var e=[a.state.modeGen],f={};ef(a,b.text,a.doc.mode,c,function(a,b){e.push(a,b)},f,d);for(var g=0;g<a.state.overlays.length;++g){var h=a.state.overlays[g],i=1,j=0;ef(a,b.text,h.mode,!0,function(a,b){for(var c=i;a>j;){var d=e[i];d>a&&e.splice(i,1,a,e[i+1],d),i+=2,j=Math.min(a,d)}if(b)if(h.opaque)e.splice(c,i-c,a,"cm-overlay "+b),i=c+2;else for(;i>c;c+=2){var f=e[c+1];e[c+1]=(f?f+" ":"")+"cm-overlay "+b}},f)}return{styles:e,classes:f.bgClass||f.textClass?f:null}}function gf(a,b){if(!b.styles||b.styles[0]!=a.state.modeGen){var c=ff(a,b,b.stateAfter=Vb(a,Hf(b)));b.styles=c.styles,c.classes?b.styleClasses=c.classes:b.styleClasses&&(b.styleClasses=null)}return b.styles}function hf(a,b,c,d){var e=a.doc.mode,f=new oe(b,a.options.tabSize);for(f.start=f.pos=d||0,""==b&&cf(e,c);!f.eol()&&f.pos<=a.options.maxHighlightLength;)df(e,f,c),f.start=f.pos}function lf(a,b){if(!a||/^\s*$/.test(a))return null;var c=b.addModeClass?kf:jf;return c[a]||(c[a]=a.replace(/\S+/g,"cm-$&"))}function mf(a,b){var c=Lg("span",null,null,h?"padding-right: .1px":null),d={pre:Lg("pre",[c]),content:c,col:0,pos:0,cm:a};b.measure={};for(var e=0;e<=(b.rest?b.rest.length:0);e++){var i,f=e?b.rest[e-1]:b.line;d.pos=0,d.addToken=of,(g||h)&&a.getOption("lineWrapping")&&(d.addToken=pf(d.addToken)),dh(a.display.measure)&&(i=Kf(f))&&(d.addToken=qf(d.addToken,i)),d.map=[],sf(f,d,gf(a,f)),f.styleClasses&&(f.styleClasses.bgClass&&(d.bgClass=Ug(f.styleClasses.bgClass,d.bgClass||"")),f.styleClasses.textClass&&(d.textClass=Ug(f.styleClasses.textClass,d.textClass||""))),0==d.map.length&&d.map.push(0,0,d.content.appendChild(bh(a.display.measure))),0==e?(b.measure.map=d.map,b.measure.cache={}):((b.measure.maps||(b.measure.maps=[])).push(d.map),(b.measure.caches||(b.measure.caches=[])).push({}))}return gg(a,"renderLine",a,b.line,d.pre),d}function nf(a){var b=Lg("span","\u2022","cm-invalidchar");return b.title="\\u"+a.charCodeAt(0).toString(16),b}function of(a,b,c,e,f,g){if(b){var h=a.cm.options.specialChars,i=!1;if(h.test(b))for(var j=document.createDocumentFragment(),k=0;;){h.lastIndex=k;var l=h.exec(b),m=l?l.index-k:b.length-k;if(m){var n=document.createTextNode(b.slice(k,k+m));d?j.appendChild(Lg("span",[n])):j.appendChild(n),a.map.push(a.pos,a.pos+m,n),a.col+=m,a.pos+=m}if(!l)break;if(k+=m+1," "==l[0]){var o=a.cm.options.tabSize,p=o-a.col%o,n=j.appendChild(Lg("span",yg(p),"cm-tab"));a.col+=p}else{var n=a.cm.options.specialCharPlaceholder(l[0]);d?j.appendChild(Lg("span",[n])):j.appendChild(n),a.col+=1}a.map.push(a.pos,a.pos+1,n),a.pos++}else{a.col+=b.length;var j=document.createTextNode(b);a.map.push(a.pos,a.pos+b.length,j),d&&(i=!0),a.pos+=b.length}if(c||e||f||i){var q=c||"";e&&(q+=e),f&&(q+=f);var r=Lg("span",[j],q);return g&&(r.title=g),a.content.appendChild(r)}a.content.appendChild(j)}}function pf(a){function b(a){for(var b=" ",c=0;c<a.length-2;++c)b+=c%2?" ":"\xa0";return b+=" "}return function(c,d,e,f,g,h){a(c,d.replace(/ {3,}/g,b),e,f,g,h)}}function qf(a,b){return function(c,d,e,f,g,h){e=e?e+" cm-force-border":"cm-force-border";for(var i=c.pos,j=i+d.length;;){for(var k=0;k<b.length;k++){var l=b[k];if(l.to>i&&l.from<=i)break}if(l.to>=j)return a(c,d,e,f,g,h);a(c,d.slice(0,l.to-i),e,f,null,h),f=null,d=d.slice(l.to-i),i=l.to}}}function rf(a,b,c,d){var e=!d&&c.widgetNode;e&&(a.map.push(a.pos,a.pos+b,e),a.content.appendChild(e)),a.pos+=b}function sf(a,b,c){var d=a.markedSpans,e=a.text,f=0;if(d)for(var k,m,n,o,p,q,h=e.length,i=0,g=1,j="",l=0;;){if(l==i){m=n=o=p="",q=null,l=1/0;for(var r=[],s=0;s<d.length;++s){var t=d[s],u=t.marker;t.from<=i&&(null==t.to||t.to>i)?(null!=t.to&&l>t.to&&(l=t.to,n=""),u.className&&(m+=" "+u.className),u.startStyle&&t.from==i&&(o+=" "+u.startStyle),u.endStyle&&t.to==l&&(n+=" "+u.endStyle),u.title&&!p&&(p=u.title),u.collapsed&&(!q||Le(q.marker,u)<0)&&(q=t)):t.from>i&&l>t.from&&(l=t.from),"bookmark"==u.type&&t.from==i&&u.widgetNode&&r.push(u)}if(q&&(q.from||0)==i&&(rf(b,(null==q.to?h+1:q.to)-i,q.marker,null==q.from),null==q.to))return;if(!q&&r.length)for(var s=0;s<r.length;++s)rf(b,0,r[s])}if(i>=h)break;for(var v=Math.min(h,l);;){if(j){var w=i+j.length;if(!q){var x=w>v?j.slice(0,v-i):j;b.addToken(b,x,k?k+m:m,o,i+x.length==l?n:"",p)}if(w>=v){j=j.slice(v-i),i=v;break}i=w,o=""}j=e.slice(f,f=c[g++]),k=lf(c[g++],b.cm.options)}}else for(var g=1;g<c.length;g+=2)b.addToken(b,e.slice(f,f=c[g]),lf(c[g+1],b.cm.options))}function tf(a,b){return 0==b.from.ch&&0==b.to.ch&&""==zg(b.text)&&(!a.cm||a.cm.options.wholeLineUpdateBefore)}function uf(a,b,c,d){function e(a){return c?c[a]:null}function f(a,c,e){_e(a,c,e,d),jg(a,"change",a,b)}var g=b.from,h=b.to,i=b.text,j=Df(a,g.line),k=Df(a,h.line),l=zg(i),m=e(i.length-1),n=h.line-g.line;if(tf(a,b)){for(var o=0,p=[];o<i.length-1;++o)p.push(new $e(i[o],e(o),d));f(k,k.text,m),n&&a.remove(g.line,n),p.length&&a.insert(g.line,p)}else if(j==k)if(1==i.length)f(j,j.text.slice(0,g.ch)+l+j.text.slice(h.ch),m);else{for(var p=[],o=1;o<i.length-1;++o)p.push(new $e(i[o],e(o),d));p.push(new $e(l+j.text.slice(h.ch),m,d)),f(j,j.text.slice(0,g.ch)+i[0],e(0)),a.insert(g.line+1,p)}else if(1==i.length)f(j,j.text.slice(0,g.ch)+i[0]+k.text.slice(h.ch),e(0)),a.remove(g.line+1,n);else{f(j,j.text.slice(0,g.ch)+i[0],e(0)),f(k,l+k.text.slice(h.ch),m);for(var o=1,p=[];o<i.length-1;++o)p.push(new $e(i[o],e(o),d));n>1&&a.remove(g.line+1,n-1),a.insert(g.line+1,p)}jg(a,"change",a,b)}function vf(a){this.lines=a,this.parent=null;for(var b=0,c=0;b<a.length;++b)a[b].parent=this,c+=a[b].height;this.height=c}function wf(a){this.children=a;for(var b=0,c=0,d=0;d<a.length;++d){var e=a[d];b+=e.chunkSize(),c+=e.height,e.parent=this}this.size=b,this.height=c,this.parent=null}function Bf(a,b,c){function d(a,e,f){if(a.linked)for(var g=0;g<a.linked.length;++g){var h=a.linked[g];if(h.doc!=e){var i=f&&h.sharedHist;(!c||i)&&(b(h.doc,i),d(h.doc,a,i))}}}d(a,null,!0)}function Cf(a,b){if(b.cm)throw new Error("This document is already in use.");a.doc=b,b.cm=a,E(a),A(a),a.options.lineWrapping||L(a),a.options.mode=b.modeOption,Fc(a)}function Df(a,b){if(b-=a.first,0>b||b>=a.size)throw new Error("There is no line "+(b+a.first)+" in the document.");for(var c=a;!c.lines;)for(var d=0;;++d){var e=c.children[d],f=e.chunkSize();if(f>b){c=e;break}b-=f}return c.lines[b]}function Ef(a,b,c){var d=[],e=b.line;return a.iter(b.line,c.line+1,function(a){var f=a.text;e==c.line&&(f=f.slice(0,c.ch)),e==b.line&&(f=f.slice(b.ch)),d.push(f),++e}),d}function Ff(a,b,c){var d=[];return a.iter(b,c,function(a){d.push(a.text)}),d}function Gf(a,b){var c=b-a.height;if(c)for(var d=a;d;d=d.parent)d.height+=c}function Hf(a){if(null==a.parent)return null;for(var b=a.parent,c=Bg(b.lines,a),d=b.parent;d;b=d,d=d.parent)for(var e=0;d.children[e]!=b;++e)c+=d.children[e].chunkSize();return c+b.first}function If(a,b){var c=a.first;a:do{for(var d=0;d<a.children.length;++d){var e=a.children[d],f=e.height;if(f>b){a=e;continue a}b-=f,c+=e.chunkSize()}return c}while(!a.lines);for(var d=0;d<a.lines.length;++d){var g=a.lines[d],h=g.height;if(h>b)break;b-=h}return c+d}function Jf(a){a=Qe(a);for(var b=0,c=a.parent,d=0;d<c.lines.length;++d){var e=c.lines[d];if(e==a)break;b+=e.height}for(var f=c.parent;f;c=f,f=c.parent)for(var d=0;d<f.children.length;++d){var g=f.children[d];if(g==c)break;b+=g.height}return b}function Kf(a){var b=a.order;return null==b&&(b=a.order=vh(a.text)),b}function Lf(a){this.done=[],this.undone=[],this.undoDepth=1/0,this.lastModTime=this.lastSelTime=0,this.lastOp=null,this.lastOrigin=this.lastSelOrigin=null,this.generation=this.maxGeneration=a||1}function Mf(a,b){var c={from:pb(b.from),to:zd(b),text:Ef(a,b.from,b.to)};return Tf(a,c,b.from.line,b.to.line+1),Bf(a,function(a){Tf(a,c,b.from.line,b.to.line+1)},!0),c}function Nf(a){for(;a.length;){var b=zg(a);if(!b.ranges)break;a.pop()}}function Of(a,b){return b?(Nf(a.done),zg(a.done)):a.done.length&&!zg(a.done).ranges?zg(a.done):a.done.length>1&&!a.done[a.done.length-2].ranges?(a.done.pop(),zg(a.done)):void 0}function Pf(a,b,c,d){var e=a.history;e.undone.length=0;var g,f=+new Date;if((e.lastOp==d||e.lastOrigin==b.origin&&b.origin&&("+"==b.origin.charAt(0)&&a.cm&&e.lastModTime>f-a.cm.options.historyEventDelay||"*"==b.origin.charAt(0)))&&(g=Of(e,e.lastOp==d))){var h=zg(g.changes);0==ob(b.from,b.to)&&0==ob(b.from,h.to)?h.to=zd(b):g.changes.push(Mf(a,b))}else{var i=zg(e.done);for(i&&i.ranges||Sf(a.sel,e.done),g={changes:[Mf(a,b)],generation:e.generation},e.done.push(g);e.done.length>e.undoDepth;)e.done.shift(),e.done[0].ranges||e.done.shift()}e.done.push(c),e.generation=++e.maxGeneration,e.lastModTime=e.lastSelTime=f,e.lastOp=d,e.lastOrigin=e.lastSelOrigin=b.origin,h||gg(a,"historyAdded")}function Qf(a,b,c,d){var e=b.charAt(0);return"*"==e||"+"==e&&c.ranges.length==d.ranges.length&&c.somethingSelected()==d.somethingSelected()&&new Date-a.history.lastSelTime<=(a.cm?a.cm.options.historyEventDelay:500)}function Rf(a,b,c,d){var e=a.history,f=d&&d.origin;c==e.lastOp||f&&e.lastSelOrigin==f&&(e.lastModTime==e.lastSelTime&&e.lastOrigin==f||Qf(a,f,zg(e.done),b))?e.done[e.done.length-1]=b:Sf(b,e.done),e.lastSelTime=+new Date,e.lastSelOrigin=f,e.lastOp=c,d&&d.clearRedo!==!1&&Nf(e.undone)}function Sf(a,b){var c=zg(b);c&&c.ranges&&c.equals(a)||b.push(a)}function Tf(a,b,c,d){var e=b["spans_"+a.id],f=0;a.iter(Math.max(a.first,c),Math.min(a.first+a.size,d),function(c){c.markedSpans&&((e||(e=b["spans_"+a.id]={}))[f]=c.markedSpans),++f})}function Uf(a){if(!a)return null;for(var c,b=0;b<a.length;++b)a[b].marker.explicitlyCleared?c||(c=a.slice(0,b)):c&&c.push(a[b]);return c?c.length?c:null:a}function Vf(a,b){var c=b["spans_"+a.id];if(!c)return null;for(var d=0,e=[];d<b.text.length;++d)e.push(Uf(c[d]));return e}function Wf(a,b,c){for(var d=0,e=[];d<a.length;++d){var f=a[d];if(f.ranges)e.push(c?sb.prototype.deepCopy.call(f):f);else{var g=f.changes,h=[];e.push({changes:h});for(var i=0;i<g.length;++i){var k,j=g[i];if(h.push({from:j.from,to:j.to,text:j.text}),b)for(var l in j)(k=l.match(/^spans_(\d+)$/))&&Bg(b,Number(k[1]))>-1&&(zg(h)[l]=j[l],delete j[l])}}}return e}function Xf(a,b,c,d){c<a.line?a.line+=d:b<a.line&&(a.line=b,a.ch=0)}function Yf(a,b,c,d){for(var e=0;e<a.length;++e){var f=a[e],g=!0;if(f.ranges){f.copied||(f=a[e]=f.deepCopy(),f.copied=!0);for(var h=0;h<f.ranges.length;h++)Xf(f.ranges[h].anchor,b,c,d),Xf(f.ranges[h].head,b,c,d)}else{for(var h=0;h<f.changes.length;++h){var i=f.changes[h];if(c<i.from.line)i.from=nb(i.from.line+d,i.from.ch),i.to=nb(i.to.line+d,i.to.ch);else if(b<=i.to.line){g=!1;break}}g||(a.splice(0,e+1),e=0)}}}function Zf(a,b){var c=b.from.line,d=b.to.line,e=b.text.length-(d-c)-1;Yf(a.done,c,d,e),Yf(a.undone,c,d,e)}function ag(a){return null!=a.defaultPrevented?a.defaultPrevented:0==a.returnValue}function cg(a){return a.target||a.srcElement}function dg(a){var b=a.which;return null==b&&(1&a.button?b=1:2&a.button?b=3:4&a.button&&(b=2)),r&&a.ctrlKey&&1==b&&(b=3),b}function jg(a,b){function e(a){return function(){a.apply(null,d)}}var c=a._handlers&&a._handlers[b];if(c){var d=Array.prototype.slice.call(arguments,2);hg||(++ig,hg=[],setTimeout(kg,0));for(var f=0;f<c.length;++f)hg.push(e(c[f]))}}function kg(){--ig;var a=hg;hg=null;for(var b=0;b<a.length;++b)a[b]()}function lg(a,b,c){return gg(a,c||b.type,a,b),ag(b)||b.codemirrorIgnore}function mg(a){var b=a._handlers&&a._handlers.cursorActivity;if(b)for(var c=a.curOp.cursorActivityHandlers||(a.curOp.cursorActivityHandlers=[]),d=0;d<b.length;++d)-1==Bg(c,b[d])&&c.push(b[d])}function ng(a,b){var c=a._handlers&&a._handlers[b];return c&&c.length>0}function og(a){a.prototype.on=function(a,b){eg(this,a,b)},a.prototype.off=function(a,b){fg(this,a,b)}}function ug(){this.id=null}function wg(a,b,c){for(var d=0,e=0;;){var f=a.indexOf(" ",d);-1==f&&(f=a.length);var g=f-d;if(f==a.length||e+g>=b)return d+Math.min(g,b-e);if(e+=f-d,e+=c-e%c,d=f+1,e>=b)return d}}function yg(a){for(;xg.length<=a;)xg.push(zg(xg)+" ");return xg[a]}function zg(a){return a[a.length-1]}function Bg(a,b){for(var c=0;c<a.length;++c)if(a[c]==b)return c;return-1}function Cg(a,b){for(var c=[],d=0;d<a.length;d++)c[d]=b(a[d],d);return c}function Dg(a,b){var c;if(Object.create)c=Object.create(a);else{var d=function(){};d.prototype=a,c=new d}return b&&Eg(b,c),c}function Eg(a,b,c){b||(b={});for(var d in a)!a.hasOwnProperty(d)||c===!1&&b.hasOwnProperty(d)||(b[d]=a[d]);return b}function Fg(a){var b=Array.prototype.slice.call(arguments,1);return function(){return a.apply(null,b)}}function Ig(a){for(var b in a)if(a.hasOwnProperty(b)&&a[b])return!1;return!0}function Kg(a){return a.charCodeAt(0)>=768&&Jg.test(a)}function Lg(a,b,c,d){var e=document.createElement(a);if(c&&(e.className=c),d&&(e.style.cssText=d),"string"==typeof b)e.appendChild(document.createTextNode(b));else if(b)for(var f=0;f<b.length;++f)e.appendChild(b[f]);return e}function Ng(a){for(var b=a.childNodes.length;b>0;--b)a.removeChild(a.firstChild);return a}function Og(a,b){return Ng(a).appendChild(b)}function Pg(a,b){if(a.contains)return a.contains(b);for(;b=b.parentNode;)if(b==a)return!0}function Qg(){return document.activeElement}function Rg(a){return new RegExp("\\b"+a+"\\b\\s*")}function Sg(a,b){var c=Rg(b);c.test(a.className)&&(a.className=a.className.replace(c,""))}function Tg(a,b){Rg(b).test(a.className)||(a.className+=" "+b)}function Ug(a,b){for(var c=a.split(" "),d=0;d<c.length;d++)c[d]&&!Rg(c[d]).test(b)&&(b+=" "+c[d]);return b}function Vg(a){if(document.body.getElementsByClassName)for(var b=document.body.getElementsByClassName("CodeMirror"),c=0;c<b.length;c++){var d=b[c].CodeMirror;d&&a(d)}}function Xg(){Wg||(Yg(),Wg=!0)}function Yg(){var a;eg(window,"resize",function(){null==a&&(a=setTimeout(function(){a=null,$g=null,Vg(Uc)},100))}),eg(window,"blur",function(){Vg(wd)})}function _g(a){if(null!=$g)return $g;var b=Lg("div",null,null,"width: 50px; height: 50px; overflow-x: scroll");return Og(a,b),b.offsetWidth&&($g=b.offsetHeight-b.clientHeight),$g||0}function bh(a){if(null==ah){var b=Lg("span","\u200b");Og(a,Lg("span",[b,document.createTextNode("x")])),0!=a.firstChild.offsetHeight&&(ah=b.offsetWidth<=1&&b.offsetHeight>2&&!c)}return ah?Lg("span","\u200b"):Lg("span","\xa0",null,"display: inline-block; width: 1px; margin-right: -1px")}function dh(a){if(null!=ch)return ch;var b=Og(a,document.createTextNode("A\u062eA")),c=Mg(b,0,1).getBoundingClientRect();if(c.left==c.right)return!1;var d=Mg(b,1,2).getBoundingClientRect();return ch=d.right-c.right<3}function ih(a,b,c,d){if(!a)return d(b,c,"ltr");for(var e=!1,f=0;f<a.length;++f){var g=a[f];(g.from<c&&g.to>b||b==c&&g.to==b)&&(d(Math.max(g.from,b),Math.min(g.to,c),1==g.level?"rtl":"ltr"),e=!0)}e||d(b,c,"ltr")}function jh(a){return a.level%2?a.to:a.from}function kh(a){return a.level%2?a.from:a.to}function lh(a){var b=Kf(a);return b?jh(b[0]):0}function mh(a){var b=Kf(a);return b?kh(zg(b)):a.text.length}function nh(a,b){var c=Df(a.doc,b),d=Qe(c);d!=c&&(b=Hf(d));var e=Kf(d),f=e?e[0].level%2?mh(d):lh(d):0;return nb(b,f)}function oh(a,b){for(var c,d=Df(a.doc,b);c=Oe(d);)d=c.find(1,!0).line,b=null;var e=Kf(d),f=e?e[0].level%2?lh(d):mh(d):d.text.length;return nb(null==b?Hf(d):b,f)}function ph(a,b,c){var d=a[0].level;return b==d?!0:c==d?!1:c>b}function rh(a,b){qh=null;for(var d,c=0;c<a.length;++c){var e=a[c];if(e.from<b&&e.to>b)return c;if(e.from==b||e.to==b){if(null!=d)return ph(a,e.level,a[d].level)?(e.from!=e.to&&(qh=d),c):(e.from!=e.to&&(qh=c),d);d=c}}return d}function sh(a,b,c,d){if(!d)return b+c;do b+=c;while(b>0&&Kg(a.text.charAt(b)));return b}function th(a,b,c,d){var e=Kf(a);if(!e)return uh(a,b,c,d);for(var f=rh(e,b),g=e[f],h=sh(a,b,g.level%2?-c:c,d);;){if(h>g.from&&h<g.to)return h;if(h==g.from||h==g.to)return rh(e,h)==f?h:(g=e[f+=c],c>0==g.level%2?g.to:g.from);if(g=e[f+=c],!g)return null;h=c>0==g.level%2?sh(a,g.to,-1,d):sh(a,g.from,1,d)}}function uh(a,b,c,d){var e=b+c;if(d)for(;e>0&&Kg(a.text.charAt(e));)e+=c;return 0>e||e>a.text.length?null:e}var a=/gecko\/\d/i.test(navigator.userAgent),b=/MSIE \d/.test(navigator.userAgent),c=b&&(null==document.documentMode||document.documentMode<8),d=b&&(null==document.documentMode||document.documentMode<9),e=b&&(null==document.documentMode||document.documentMode<10),f=/Trident\/([7-9]|\d{2,})\./.test(navigator.userAgent),g=b||f,h=/WebKit\//.test(navigator.userAgent),i=h&&/Qt\/\d+\.\d+/.test(navigator.userAgent),j=/Chrome\//.test(navigator.userAgent),k=/Opera\//.test(navigator.userAgent),l=/Apple Computer/.test(navigator.vendor),m=/KHTML\//.test(navigator.userAgent),n=/Mac OS X 1\d\D([8-9]|\d\d)\D/.test(navigator.userAgent),o=/PhantomJS/.test(navigator.userAgent),p=/AppleWebKit/.test(navigator.userAgent)&&/Mobile\/\w+/.test(navigator.userAgent),q=p||/Android|webOS|BlackBerry|Opera Mini|Opera Mobi|IEMobile/i.test(navigator.userAgent),r=p||/Mac/.test(navigator.platform),s=/win/i.test(navigator.platform),t=k&&navigator.userAgent.match(/Version\/(\d*\.\d*)/);t&&(t=Number(t[1])),t&&t>=15&&(k=!1,h=!0);var u=r&&(i||k&&(null==t||12.11>t)),v=a||g&&!d,w=!1,x=!1,nb=y.Pos=function(a,b){return this instanceof nb?(this.line=a,this.ch=b,void 0):new nb(a,b)},ob=y.cmpPos=function(a,b){return a.line-b.line||a.ch-b.ch};sb.prototype={primary:function(){return this.ranges[this.primIndex]},equals:function(a){if(a==this)return!0;if(a.primIndex!=this.primIndex||a.ranges.length!=this.ranges.length)return!1;for(var b=0;b<this.ranges.length;b++){var c=this.ranges[b],d=a.ranges[b];if(0!=ob(c.anchor,d.anchor)||0!=ob(c.head,d.head))return!1}return!0},deepCopy:function(){for(var a=[],b=0;b<this.ranges.length;b++)a[b]=new tb(pb(this.ranges[b].anchor),pb(this.ranges[b].head));return new sb(a,this.primIndex)},somethingSelected:function(){for(var a=0;a<this.ranges.length;a++)if(!this.ranges[a].empty())return!0;return!1},contains:function(a,b){b||(b=a);for(var c=0;c<this.ranges.length;c++){var d=this.ranges[c];if(ob(b,d.from())>=0&&ob(a,d.to())<=0)return c}return-1}},tb.prototype={from:function(){return rb(this.anchor,this.head)},to:function(){return qb(this.anchor,this.head)},empty:function(){return this.head.line==this.anchor.line&&this.head.ch==this.anchor.ch}};var tc,Yc,Zc,ec={left:0,right:0,top:0,bottom:0},wc=0,dd=0,id=0,jd=null;g?jd=-.53:a?jd=15:j?jd=-.7:l&&(jd=-1/3);var nd,qd=null,zd=y.changeEnd=function(a){return a.text?nb(a.from.line+a.text.length-1,zg(a.text).length+(1==a.text.length?a.from.ch:0)):a.to};y.prototype={constructor:y,focus:function(){window.focus(),Qc(this),Nc(this)},setOption:function(a,b){var c=this.options,d=c[a];(c[a]!=b||"mode"==a)&&(c[a]=b,$d.hasOwnProperty(a)&&Ac(this,$d[a])(this,b,d))},getOption:function(a){return this.options[a]},getDoc:function(){return this.doc},addKeyMap:function(a,b){this.state.keyMaps[b?"push":"unshift"](a)},removeKeyMap:function(a){for(var b=this.state.keyMaps,c=0;c<b.length;++c)if(b[c]==a||"string"!=typeof b[c]&&b[c].name==a)return b.splice(c,1),!0},addOverlay:Bc(function(a,b){var c=a.token?a:y.getMode(this.options,a);if(c.startState)throw new Error("Overlays may not be stateful.");this.state.overlays.push({mode:c,modeSpec:a,opaque:b&&b.opaque}),this.state.modeGen++,Fc(this)}),removeOverlay:Bc(function(a){for(var b=this.state.overlays,c=0;c<b.length;++c){var d=b[c].modeSpec;if(d==a||"string"==typeof a&&d.name==a)return b.splice(c,1),this.state.modeGen++,Fc(this),void 0}}),indentLine:Bc(function(a,b,c){"string"!=typeof b&&"number"!=typeof b&&(b=null==b?this.options.smartIndent?"smart":"prev":b?"add":"subtract"),zb(this.doc,a)&&Td(this,a,b,c)}),indentSelection:Bc(function(a){for(var b=this.doc.sel.ranges,c=-1,d=0;d<b.length;d++){var e=b[d];if(e.empty())e.head.line>c&&(Td(this,e.head.line,a,!0),c=e.head.line,d==this.doc.sel.primIndex&&Rd(this));else{var f=Math.max(c,e.from().line),g=e.to();c=Math.min(this.lastLine(),g.line-(g.ch?0:1))+1;for(var h=f;c>h;++h)Td(this,h,a)}}}),getTokenAt:function(a,b){var c=this.doc;a=xb(c,a);for(var d=Vb(this,a.line,b),e=this.doc.mode,f=Df(c,a.line),g=new oe(f.text,this.options.tabSize);g.pos<a.ch&&!g.eol();){g.start=g.pos;var h=df(e,g,d)}return{start:g.start,end:g.pos,string:g.current(),type:h||null,state:d}},getTokenTypeAt:function(a){a=xb(this.doc,a);var f,b=gf(this,Df(this.doc,a.line)),c=0,d=(b.length-1)/2,e=a.ch;if(0==e)f=b[2];else for(;;){var g=c+d>>1;if((g?b[2*g-1]:0)>=e)d=g;else{if(!(b[2*g+1]<e)){f=b[2*g+2];break}c=g+1}}var h=f?f.indexOf("cm-overlay "):-1;return 0>h?f:0==h?null:f.slice(0,h-1)},getModeAt:function(a){var b=this.doc.mode;return b.innerMode?y.innerMode(b,this.getTokenAt(a).state).mode:b},getHelper:function(a,b){return this.getHelpers(a,b)[0]},getHelpers:function(a,b){var c=[];if(!fe.hasOwnProperty(b))return fe;var d=fe[b],e=this.getModeAt(a);if("string"==typeof e[b])d[e[b]]&&c.push(d[e[b]]);else if(e[b])for(var f=0;f<e[b].length;f++){var g=d[e[b][f]];g&&c.push(g)}else e.helperType&&d[e.helperType]?c.push(d[e.helperType]):d[e.name]&&c.push(d[e.name]);for(var f=0;f<d._global.length;f++){var h=d._global[f];h.pred(e,this)&&-1==Bg(c,h.val)&&c.push(h.val)}return c},getStateAfter:function(a,b){var c=this.doc;return a=wb(c,null==a?c.first+c.size-1:a),Vb(this,a+1,b)},cursorCoords:function(a,b){var c,d=this.doc.sel.primary();return c=null==a?d.head:"object"==typeof a?xb(this.doc,a):a?d.from():d.to(),oc(this,c,b||"page")},charCoords:function(a,b){return nc(this,xb(this.doc,a),b||"page")},coordsChar:function(a,b){return a=mc(this,a,b||"page"),rc(this,a.left,a.top)},lineAtHeight:function(a,b){return a=mc(this,{top:a,left:0},b||"page").top,If(this.doc,a+this.display.viewOffset)},heightAtLine:function(a,b){var c=!1,d=this.doc.first+this.doc.size-1;a<this.doc.first?a=this.doc.first:a>d&&(a=d,c=!0);var e=Df(this.doc,a);return lc(this,e,{top:0,left:0},b||"page").top+(c?this.doc.height-Jf(e):0)},defaultTextHeight:function(){return uc(this.display)},defaultCharWidth:function(){return vc(this.display)},setGutterMarker:Bc(function(a,b,c){return Ud(this,a,"gutter",function(a){var d=a.gutterMarkers||(a.gutterMarkers={});return d[b]=c,!c&&Ig(d)&&(a.gutterMarkers=null),!0})}),clearGutter:Bc(function(a){var b=this,c=b.doc,d=c.first;c.iter(function(c){c.gutterMarkers&&c.gutterMarkers[a]&&(c.gutterMarkers[a]=null,Gc(b,d,"gutter"),Ig(c.gutterMarkers)&&(c.gutterMarkers=null)),++d})}),addLineClass:Bc(function(a,b,c){return Ud(this,a,"class",function(a){var d="text"==b?"textClass":"background"==b?"bgClass":"wrapClass";if(a[d]){if(new RegExp("(?:^|\\s)"+c+"(?:$|\\s)").test(a[d]))return!1;a[d]+=" "+c}else a[d]=c;return!0})}),removeLineClass:Bc(function(a,b,c){return Ud(this,a,"class",function(a){var d="text"==b?"textClass":"background"==b?"bgClass":"wrapClass",e=a[d];if(!e)return!1;if(null==c)a[d]=null;else{var f=e.match(new RegExp("(?:^|\\s+)"+c+"(?:$|\\s+)"));if(!f)return!1;var g=f.index+f[0].length;a[d]=e.slice(0,f.index)+(f.index&&g!=e.length?" ":"")+e.slice(g)||null}return!0})}),addLineWidget:Bc(function(a,b,c){return Ze(this,a,b,c)}),removeLineWidget:function(a){a.clear()},lineInfo:function(a){if("number"==typeof a){if(!zb(this.doc,a))return null;var b=a;if(a=Df(this.doc,a),!a)return null}else{var b=Hf(a);if(null==b)return null}return{line:b,handle:a,text:a.text,gutterMarkers:a.gutterMarkers,textClass:a.textClass,bgClass:a.bgClass,wrapClass:a.wrapClass,widgets:a.widgets}},getViewport:function(){return{from:this.display.viewFrom,to:this.display.viewTo}},addWidget:function(a,b,c,d,e){var f=this.display;a=oc(this,xb(this.doc,a));var g=a.bottom,h=a.left;if(b.style.position="absolute",f.sizer.appendChild(b),"over"==d)g=a.top;else if("above"==d||"near"==d){var i=Math.max(f.wrapper.clientHeight,this.doc.height),j=Math.max(f.sizer.clientWidth,f.lineSpace.clientWidth);("above"==d||a.bottom+b.offsetHeight>i)&&a.top>b.offsetHeight?g=a.top-b.offsetHeight:a.bottom+b.offsetHeight<=i&&(g=a.bottom),h+b.offsetWidth>j&&(h=j-b.offsetWidth)}b.style.top=g+"px",b.style.left=b.style.right="","right"==e?(h=f.sizer.clientWidth-b.offsetWidth,b.style.right="0px"):("left"==e?h=0:"middle"==e&&(h=(f.sizer.clientWidth-b.offsetWidth)/2),b.style.left=h+"px"),c&&Od(this,h,g,h+b.offsetWidth,g+b.offsetHeight)},triggerOnKeyDown:Bc(rd),triggerOnKeyPress:Bc(ud),triggerOnKeyUp:Bc(td),execCommand:function(a){return ie.hasOwnProperty(a)?ie[a](this):void 0},findPosH:function(a,b,c,d){var e=1;0>b&&(e=-1,b=-b);for(var f=0,g=xb(this.doc,a);b>f&&(g=Wd(this.doc,g,e,c,d),!g.hitSide);++f);return g},moveH:Bc(function(a,b){var c=this;c.extendSelectionsBy(function(d){return c.display.shift||c.doc.extend||d.empty()?Wd(c.doc,d.head,a,b,c.options.rtlMoveVisually):0>a?d.from():d.to()},tg)}),deleteH:Bc(function(a,b){var c=this.doc.sel,d=this.doc;c.somethingSelected()?d.replaceSelection("",null,"+delete"):Vd(this,function(c){var e=Wd(d,c.head,a,b,!1);return 0>a?{from:e,to:c.head}:{from:c.head,to:e}})}),findPosV:function(a,b,c,d){var e=1,f=d;0>b&&(e=-1,b=-b);for(var g=0,h=xb(this.doc,a);b>g;++g){var i=oc(this,h,"div");if(null==f?f=i.left:i.left=f,h=Xd(this,i,e,c),h.hitSide)break}return h},moveV:Bc(function(a,b){var c=this,d=this.doc,e=[],f=!c.display.shift&&!d.extend&&d.sel.somethingSelected();if(d.extendSelectionsBy(function(g){if(f)return 0>a?g.from():g.to();var h=oc(c,g.head,"div");null!=g.goalColumn&&(h.left=g.goalColumn),e.push(h.left);var i=Xd(c,h,a,b);return"page"==b&&g==d.sel.primary()&&Qd(c,null,nc(c,i,"div").top-h.top),i},tg),e.length)for(var g=0;g<d.sel.ranges.length;g++)d.sel.ranges[g].goalColumn=e[g]}),toggleOverwrite:function(a){(null==a||a!=this.state.overwrite)&&((this.state.overwrite=!this.state.overwrite)?Tg(this.display.cursorDiv,"CodeMirror-overwrite"):Sg(this.display.cursorDiv,"CodeMirror-overwrite"),gg(this,"overwriteToggle",this,this.state.overwrite))},hasFocus:function(){return Qg()==this.display.input},scrollTo:Bc(function(a,b){(null!=a||null!=b)&&Sd(this),null!=a&&(this.curOp.scrollLeft=a),null!=b&&(this.curOp.scrollTop=b)}),getScrollInfo:function(){var a=this.display.scroller,b=pg;return{left:a.scrollLeft,top:a.scrollTop,height:a.scrollHeight-b,width:a.scrollWidth-b,clientHeight:a.clientHeight-b,clientWidth:a.clientWidth-b}},scrollIntoView:Bc(function(a,b){if(null==a?(a={from:this.doc.sel.primary().head,to:null},null==b&&(b=this.options.cursorScrollMargin)):"number"==typeof a?a={from:nb(a,0),to:null}:null==a.from&&(a={from:a,to:null}),a.to||(a.to=a.from),a.margin=b||0,null!=a.from.line)Sd(this),this.curOp.scrollToPos=a;else{var c=Pd(this,Math.min(a.from.left,a.to.left),Math.min(a.from.top,a.to.top)-a.margin,Math.max(a.from.right,a.to.right),Math.max(a.from.bottom,a.to.bottom)+a.margin);this.scrollTo(c.scrollLeft,c.scrollTop)}}),setSize:Bc(function(a,b){function c(a){return"number"==typeof a||/^\d+$/.test(String(a))?a+"px":a}null!=a&&(this.display.wrapper.style.width=c(a)),null!=b&&(this.display.wrapper.style.height=c(b)),this.options.lineWrapping&&hc(this),this.curOp.forceUpdate=!0,gg(this,"refresh",this)}),operation:function(a){return zc(this,a)},refresh:Bc(function(){var a=this.display.cachedTextHeight;Fc(this),this.curOp.forceUpdate=!0,ic(this),this.scrollTo(this.doc.scrollLeft,this.doc.scrollTop),J(this),(null==a||Math.abs(a-uc(this.display))>.5)&&E(this),gg(this,"refresh",this)}),swapDoc:Bc(function(a){var b=this.doc;return b.cm=null,Cf(this,a),ic(this),Pc(this),this.scrollTo(a.scrollLeft,a.scrollTop),jg(this,"swapDoc",this,b),b}),getInputField:function(){return this.display.input},getWrapperElement:function(){return this.display.wrapper},getScrollerElement:function(){return this.display.scroller},getGutterElement:function(){return this.display.gutters}},og(y);var Zd=y.defaults={},$d=y.optionHandlers={},ae=y.Init={toString:function(){return"CodeMirror.Init"}};_d("value","",function(a,b){a.setValue(b)},!0),_d("mode",null,function(a,b){a.doc.modeOption=b,A(a)
+},!0),_d("indentUnit",2,A,!0),_d("indentWithTabs",!1),_d("smartIndent",!0),_d("tabSize",4,function(a){B(a),ic(a),Fc(a)},!0),_d("specialChars",/[\t\u0000-\u0019\u00ad\u200b\u2028\u2029\ufeff]/g,function(a,b){a.options.specialChars=new RegExp(b.source+(b.test(" ")?"":"| "),"g"),a.refresh()},!0),_d("specialCharPlaceholder",nf,function(a){a.refresh()},!0),_d("electricChars",!0),_d("rtlMoveVisually",!s),_d("wholeLineUpdateBefore",!0),_d("theme","default",function(a){G(a),H(a)},!0),_d("keyMap","default",F),_d("extraKeys",null),_d("lineWrapping",!1,C,!0),_d("gutters",[],function(a){M(a.options),H(a)},!0),_d("fixedGutter",!0,function(a,b){a.display.gutters.style.left=b?T(a.display)+"px":"0",a.refresh()},!0),_d("coverGutterNextToScrollbar",!1,O,!0),_d("lineNumbers",!1,function(a){M(a.options),H(a)},!0),_d("firstLineNumber",1,H,!0),_d("lineNumberFormatter",function(a){return a},H,!0),_d("showCursorWhenSelecting",!1,Ob,!0),_d("resetSelectionOnContextMenu",!0),_d("readOnly",!1,function(a,b){"nocursor"==b?(wd(a),a.display.input.blur(),a.display.disabled=!0):(a.display.disabled=!1,b||Pc(a))}),_d("disableInput",!1,function(a,b){b||Pc(a)},!0),_d("dragDrop",!0),_d("cursorBlinkRate",530),_d("cursorScrollMargin",0),_d("cursorHeight",1),_d("workTime",100),_d("workDelay",100),_d("flattenSpans",!0,B,!0),_d("addModeClass",!1,B,!0),_d("pollInterval",100),_d("undoDepth",200,function(a,b){a.doc.history.undoDepth=b}),_d("historyEventDelay",1250),_d("viewportMargin",10,function(a){a.refresh()},!0),_d("maxHighlightLength",1e4,B,!0),_d("moveInputWithCursor",!0,function(a,b){b||(a.display.inputDiv.style.top=a.display.inputDiv.style.left=0)}),_d("tabindex",null,function(a,b){a.display.input.tabIndex=b||""}),_d("autofocus",null);var be=y.modes={},ce=y.mimeModes={};y.defineMode=function(a,b){if(y.defaults.mode||"null"==a||(y.defaults.mode=a),arguments.length>2){b.dependencies=[];for(var c=2;c<arguments.length;++c)b.dependencies.push(arguments[c])}be[a]=b},y.defineMIME=function(a,b){ce[a]=b},y.resolveMode=function(a){if("string"==typeof a&&ce.hasOwnProperty(a))a=ce[a];else if(a&&"string"==typeof a.name&&ce.hasOwnProperty(a.name)){var b=ce[a.name];"string"==typeof b&&(b={name:b}),a=Dg(b,a),a.name=b.name}else if("string"==typeof a&&/^[\w\-]+\/[\w\-]+\+xml$/.test(a))return y.resolveMode("application/xml");return"string"==typeof a?{name:a}:a||{name:"null"}},y.getMode=function(a,b){var b=y.resolveMode(b),c=be[b.name];if(!c)return y.getMode(a,"text/plain");var d=c(a,b);if(de.hasOwnProperty(b.name)){var e=de[b.name];for(var f in e)e.hasOwnProperty(f)&&(d.hasOwnProperty(f)&&(d["_"+f]=d[f]),d[f]=e[f])}if(d.name=b.name,b.helperType&&(d.helperType=b.helperType),b.modeProps)for(var f in b.modeProps)d[f]=b.modeProps[f];return d},y.defineMode("null",function(){return{token:function(a){a.skipToEnd()}}}),y.defineMIME("text/plain","null");var de=y.modeExtensions={};y.extendMode=function(a,b){var c=de.hasOwnProperty(a)?de[a]:de[a]={};Eg(b,c)},y.defineExtension=function(a,b){y.prototype[a]=b},y.defineDocExtension=function(a,b){yf.prototype[a]=b},y.defineOption=_d;var ee=[];y.defineInitHook=function(a){ee.push(a)};var fe=y.helpers={};y.registerHelper=function(a,b,c){fe.hasOwnProperty(a)||(fe[a]=y[a]={_global:[]}),fe[a][b]=c},y.registerGlobalHelper=function(a,b,c,d){y.registerHelper(a,b,d),fe[a]._global.push({pred:c,val:d})};var ge=y.copyState=function(a,b){if(b===!0)return b;if(a.copyState)return a.copyState(b);var c={};for(var d in b){var e=b[d];e instanceof Array&&(e=e.concat([])),c[d]=e}return c},he=y.startState=function(a,b,c){return a.startState?a.startState(b,c):!0};y.innerMode=function(a,b){for(;a.innerMode;){var c=a.innerMode(b);if(!c||c.mode==a)break;b=c.state,a=c.mode}return c||{mode:a,state:b}};var ie=y.commands={selectAll:function(a){a.setSelection(nb(a.firstLine(),0),nb(a.lastLine()),rg)},singleSelection:function(a){a.setSelection(a.getCursor("anchor"),a.getCursor("head"),rg)},killLine:function(a){Vd(a,function(b){if(b.empty()){var c=Df(a.doc,b.head.line).text.length;return b.head.ch==c&&b.head.line<a.lastLine()?{from:b.head,to:nb(b.head.line+1,0)}:{from:b.head,to:nb(b.head.line,c)}}return{from:b.from(),to:b.to()}})},deleteLine:function(a){Vd(a,function(b){return{from:nb(b.from().line,0),to:xb(a.doc,nb(b.to().line+1,0))}})},delLineLeft:function(a){Vd(a,function(a){return{from:nb(a.from().line,0),to:a.from()}})},undo:function(a){a.undo()},redo:function(a){a.redo()},undoSelection:function(a){a.undoSelection()},redoSelection:function(a){a.redoSelection()},goDocStart:function(a){a.extendSelection(nb(a.firstLine(),0))},goDocEnd:function(a){a.extendSelection(nb(a.lastLine()))},goLineStart:function(a){a.extendSelectionsBy(function(b){return nh(a,b.head.line)},tg)},goLineStartSmart:function(a){a.extendSelectionsBy(function(b){var c=nh(a,b.head.line),d=a.getLineHandle(c.line),e=Kf(d);if(!e||0==e[0].level){var f=Math.max(0,d.text.search(/\S/)),g=b.head.line==c.line&&b.head.ch<=f&&b.head.ch;return nb(c.line,g?0:f)}return c},tg)},goLineEnd:function(a){a.extendSelectionsBy(function(b){return oh(a,b.head.line)},tg)},goLineRight:function(a){a.extendSelectionsBy(function(b){var c=a.charCoords(b.head,"div").top+5;return a.coordsChar({left:a.display.lineDiv.offsetWidth+100,top:c},"div")},tg)},goLineLeft:function(a){a.extendSelectionsBy(function(b){var c=a.charCoords(b.head,"div").top+5;return a.coordsChar({left:0,top:c},"div")},tg)},goLineUp:function(a){a.moveV(-1,"line")},goLineDown:function(a){a.moveV(1,"line")},goPageUp:function(a){a.moveV(-1,"page")},goPageDown:function(a){a.moveV(1,"page")},goCharLeft:function(a){a.moveH(-1,"char")},goCharRight:function(a){a.moveH(1,"char")},goColumnLeft:function(a){a.moveH(-1,"column")},goColumnRight:function(a){a.moveH(1,"column")},goWordLeft:function(a){a.moveH(-1,"word")},goGroupRight:function(a){a.moveH(1,"group")},goGroupLeft:function(a){a.moveH(-1,"group")},goWordRight:function(a){a.moveH(1,"word")},delCharBefore:function(a){a.deleteH(-1,"char")},delCharAfter:function(a){a.deleteH(1,"char")},delWordBefore:function(a){a.deleteH(-1,"word")},delWordAfter:function(a){a.deleteH(1,"word")},delGroupBefore:function(a){a.deleteH(-1,"group")},delGroupAfter:function(a){a.deleteH(1,"group")},indentAuto:function(a){a.indentSelection("smart")},indentMore:function(a){a.indentSelection("add")},indentLess:function(a){a.indentSelection("subtract")},insertTab:function(a){a.replaceSelection(" ")},insertSoftTab:function(a){for(var b=[],c=a.listSelections(),d=a.options.tabSize,e=0;e<c.length;e++){var f=c[e].from(),g=vg(a.getLine(f.line),f.ch,d);b.push(new Array(d-g%d+1).join(" "))}a.replaceSelections(b)},defaultTab:function(a){a.somethingSelected()?a.indentSelection("add"):a.execCommand("insertTab")},transposeChars:function(a){zc(a,function(){for(var b=a.listSelections(),c=0;c<b.length;c++){var d=b[c].head,e=Df(a.doc,d.line).text;d.ch>0&&d.ch<e.length-1&&a.replaceRange(e.charAt(d.ch)+e.charAt(d.ch-1),nb(d.line,d.ch-1),nb(d.line,d.ch+1))}})},newlineAndIndent:function(a){zc(a,function(){for(var b=a.listSelections().length,c=0;b>c;c++){var d=a.listSelections()[c];a.replaceRange("\n",d.anchor,d.head,"+input"),a.indentLine(d.from().line+1,null,!0),Rd(a)}})},toggleOverwrite:function(a){a.toggleOverwrite()}},je=y.keyMap={};je.basic={Left:"goCharLeft",Right:"goCharRight",Up:"goLineUp",Down:"goLineDown",End:"goLineEnd",Home:"goLineStartSmart",PageUp:"goPageUp",PageDown:"goPageDown",Delete:"delCharAfter",Backspace:"delCharBefore","Shift-Backspace":"delCharBefore",Tab:"defaultTab","Shift-Tab":"indentAuto",Enter:"newlineAndIndent",Insert:"toggleOverwrite",Esc:"singleSelection"},je.pcDefault={"Ctrl-A":"selectAll","Ctrl-D":"deleteLine","Ctrl-Z":"undo","Shift-Ctrl-Z":"redo","Ctrl-Y":"redo","Ctrl-Home":"goDocStart","Ctrl-Up":"goDocStart","Ctrl-End":"goDocEnd","Ctrl-Down":"goDocEnd","Ctrl-Left":"goGroupLeft","Ctrl-Right":"goGroupRight","Alt-Left":"goLineStart","Alt-Right":"goLineEnd","Ctrl-Backspace":"delGroupBefore","Ctrl-Delete":"delGroupAfter","Ctrl-S":"save","Ctrl-F":"find","Ctrl-G":"findNext","Shift-Ctrl-G":"findPrev","Shift-Ctrl-F":"replace","Shift-Ctrl-R":"replaceAll","Ctrl-[":"indentLess","Ctrl-]":"indentMore","Ctrl-U":"undoSelection","Shift-Ctrl-U":"redoSelection","Alt-U":"redoSelection",fallthrough:"basic"},je.macDefault={"Cmd-A":"selectAll","Cmd-D":"deleteLine","Cmd-Z":"undo","Shift-Cmd-Z":"redo","Cmd-Y":"redo","Cmd-Up":"goDocStart","Cmd-End":"goDocEnd","Cmd-Down":"goDocEnd","Alt-Left":"goGroupLeft","Alt-Right":"goGroupRight","Cmd-Left":"goLineStart","Cmd-Right":"goLineEnd","Alt-Backspace":"delGroupBefore","Ctrl-Alt-Backspace":"delGroupAfter","Alt-Delete":"delGroupAfter","Cmd-S":"save","Cmd-F":"find","Cmd-G":"findNext","Shift-Cmd-G":"findPrev","Cmd-Alt-F":"replace","Shift-Cmd-Alt-F":"replaceAll","Cmd-[":"indentLess","Cmd-]":"indentMore","Cmd-Backspace":"delLineLeft","Cmd-U":"undoSelection","Shift-Cmd-U":"redoSelection",fallthrough:["basic","emacsy"]},je.emacsy={"Ctrl-F":"goCharRight","Ctrl-B":"goCharLeft","Ctrl-P":"goLineUp","Ctrl-N":"goLineDown","Alt-F":"goWordRight","Alt-B":"goWordLeft","Ctrl-A":"goLineStart","Ctrl-E":"goLineEnd","Ctrl-V":"goPageDown","Shift-Ctrl-V":"goPageUp","Ctrl-D":"delCharAfter","Ctrl-H":"delCharBefore","Alt-D":"delWordAfter","Alt-Backspace":"delWordBefore","Ctrl-K":"killLine","Ctrl-T":"transposeChars"},je["default"]=r?je.macDefault:je.pcDefault;var le=y.lookupKey=function(a,b,c){function d(b){b=ke(b);var e=b[a];if(e===!1)return"stop";if(null!=e&&c(e))return!0;if(b.nofallthrough)return"stop";var f=b.fallthrough;if(null==f)return!1;if("[object Array]"!=Object.prototype.toString.call(f))return d(f);for(var g=0;g<f.length;++g){var h=d(f[g]);if(h)return h}return!1}for(var e=0;e<b.length;++e){var f=d(b[e]);if(f)return"stop"!=f}},me=y.isModifierKey=function(a){var b=hh[a.keyCode];return"Ctrl"==b||"Alt"==b||"Shift"==b||"Mod"==b},ne=y.keyName=function(a,b){if(k&&34==a.keyCode&&a["char"])return!1;var c=hh[a.keyCode];return null==c||a.altGraphKey?!1:(a.altKey&&(c="Alt-"+c),(u?a.metaKey:a.ctrlKey)&&(c="Ctrl-"+c),(u?a.ctrlKey:a.metaKey)&&(c="Cmd-"+c),!b&&a.shiftKey&&(c="Shift-"+c),c)};y.fromTextArea=function(a,b){function d(){a.value=i.getValue()}if(b||(b={}),b.value=a.value,!b.tabindex&&a.tabindex&&(b.tabindex=a.tabindex),!b.placeholder&&a.placeholder&&(b.placeholder=a.placeholder),null==b.autofocus){var c=Qg();b.autofocus=c==a||null!=a.getAttribute("autofocus")&&c==document.body}if(a.form&&(eg(a.form,"submit",d),!b.leaveSubmitMethodAlone)){var e=a.form,f=e.submit;try{var g=e.submit=function(){d(),e.submit=f,e.submit(),e.submit=g}}catch(h){}}a.style.display="none";var i=y(function(b){a.parentNode.insertBefore(b,a.nextSibling)},b);return i.save=d,i.getTextArea=function(){return a},i.toTextArea=function(){d(),a.parentNode.removeChild(i.getWrapperElement()),a.style.display="",a.form&&(fg(a.form,"submit",d),"function"==typeof a.form.submit&&(a.form.submit=f))},i};var oe=y.StringStream=function(a,b){this.pos=this.start=0,this.string=a,this.tabSize=b||8,this.lastColumnPos=this.lastColumnValue=0,this.lineStart=0};oe.prototype={eol:function(){return this.pos>=this.string.length},sol:function(){return this.pos==this.lineStart},peek:function(){return this.string.charAt(this.pos)||void 0},next:function(){return this.pos<this.string.length?this.string.charAt(this.pos++):void 0},eat:function(a){var b=this.string.charAt(this.pos);if("string"==typeof a)var c=b==a;else var c=b&&(a.test?a.test(b):a(b));return c?(++this.pos,b):void 0},eatWhile:function(a){for(var b=this.pos;this.eat(a););return this.pos>b},eatSpace:function(){for(var a=this.pos;/[\s\u00a0]/.test(this.string.charAt(this.pos));)++this.pos;return this.pos>a},skipToEnd:function(){this.pos=this.string.length},skipTo:function(a){var b=this.string.indexOf(a,this.pos);return b>-1?(this.pos=b,!0):void 0},backUp:function(a){this.pos-=a},column:function(){return this.lastColumnPos<this.start&&(this.lastColumnValue=vg(this.string,this.start,this.tabSize,this.lastColumnPos,this.lastColumnValue),this.lastColumnPos=this.start),this.lastColumnValue-(this.lineStart?vg(this.string,this.lineStart,this.tabSize):0)},indentation:function(){return vg(this.string,null,this.tabSize)-(this.lineStart?vg(this.string,this.lineStart,this.tabSize):0)},match:function(a,b,c){if("string"!=typeof a){var f=this.string.slice(this.pos).match(a);return f&&f.index>0?null:(f&&b!==!1&&(this.pos+=f[0].length),f)}var d=function(a){return c?a.toLowerCase():a},e=this.string.substr(this.pos,a.length);return d(e)==d(a)?(b!==!1&&(this.pos+=a.length),!0):void 0},current:function(){return this.string.slice(this.start,this.pos)},hideFirstChars:function(a,b){this.lineStart+=a;try{return b()}finally{this.lineStart-=a}}};var pe=y.TextMarker=function(a,b){this.lines=[],this.type=b,this.doc=a};og(pe),pe.prototype.clear=function(){if(!this.explicitlyCleared){var a=this.doc.cm,b=a&&!a.curOp;if(b&&xc(a),ng(this,"clear")){var c=this.find();c&&jg(this,"clear",c.from,c.to)}for(var d=null,e=null,f=0;f<this.lines.length;++f){var g=this.lines[f],h=ye(g.markedSpans,this);a&&!this.collapsed?Gc(a,Hf(g),"text"):a&&(null!=h.to&&(e=Hf(g)),null!=h.from&&(d=Hf(g))),g.markedSpans=ze(g.markedSpans,h),null==h.from&&this.collapsed&&!Ue(this.doc,g)&&a&&Gf(g,uc(a.display))}if(a&&this.collapsed&&!a.options.lineWrapping)for(var f=0;f<this.lines.length;++f){var i=Qe(this.lines[f]),j=K(i);j>a.display.maxLineLength&&(a.display.maxLine=i,a.display.maxLineLength=j,a.display.maxLineChanged=!0)}null!=d&&a&&this.collapsed&&Fc(a,d,e+1),this.lines.length=0,this.explicitlyCleared=!0,this.atomic&&this.doc.cantEdit&&(this.doc.cantEdit=!1,a&&Lb(a.doc)),a&&jg(a,"markerCleared",a,this),b&&yc(a),this.parent&&this.parent.clear()}},pe.prototype.find=function(a,b){null==a&&"bookmark"==this.type&&(a=1);for(var c,d,e=0;e<this.lines.length;++e){var f=this.lines[e],g=ye(f.markedSpans,this);if(null!=g.from&&(c=nb(b?f:Hf(f),g.from),-1==a))return c;if(null!=g.to&&(d=nb(b?f:Hf(f),g.to),1==a))return d}return c&&{from:c,to:d}},pe.prototype.changed=function(){var a=this.find(-1,!0),b=this,c=this.doc.cm;a&&c&&zc(c,function(){var d=a.line,e=Hf(a.line),f=bc(c,e);if(f&&(gc(f),c.curOp.selectionChanged=c.curOp.forceUpdate=!0),c.curOp.updateMaxLine=!0,!Ue(b.doc,d)&&null!=b.height){var g=b.height;b.height=null;var h=Ye(b)-g;h&&Gf(d,d.height+h)}})},pe.prototype.attachLine=function(a){if(!this.lines.length&&this.doc.cm){var b=this.doc.cm.curOp;b.maybeHiddenMarkers&&-1!=Bg(b.maybeHiddenMarkers,this)||(b.maybeUnhiddenMarkers||(b.maybeUnhiddenMarkers=[])).push(this)}this.lines.push(a)},pe.prototype.detachLine=function(a){if(this.lines.splice(Bg(this.lines,a),1),!this.lines.length&&this.doc.cm){var b=this.doc.cm.curOp;(b.maybeHiddenMarkers||(b.maybeHiddenMarkers=[])).push(this)}};var qe=0,se=y.SharedTextMarker=function(a,b){this.markers=a,this.primary=b;for(var c=0;c<a.length;++c)a[c].parent=this};og(se),se.prototype.clear=function(){if(!this.explicitlyCleared){this.explicitlyCleared=!0;for(var a=0;a<this.markers.length;++a)this.markers[a].clear();jg(this,"clear")}},se.prototype.find=function(a,b){return this.primary.find(a,b)};var We=y.LineWidget=function(a,b,c){if(c)for(var d in c)c.hasOwnProperty(d)&&(this[d]=c[d]);this.cm=a,this.node=b};og(We),We.prototype.clear=function(){var a=this.cm,b=this.line.widgets,c=this.line,d=Hf(c);if(null!=d&&b){for(var e=0;e<b.length;++e)b[e]==this&&b.splice(e--,1);b.length||(c.widgets=null);var f=Ye(this);zc(a,function(){Xe(a,c,-f),Gc(a,d,"widget"),Gf(c,Math.max(0,c.height-f))})}},We.prototype.changed=function(){var a=this.height,b=this.cm,c=this.line;this.height=null;var d=Ye(this)-a;d&&zc(b,function(){b.curOp.forceUpdate=!0,Xe(b,c,d),Gf(c,c.height+d)})};var $e=y.Line=function(a,b,c){this.text=a,Ie(this,b),this.height=c?c(this):1};og($e),$e.prototype.lineNo=function(){return Hf(this)};var jf={},kf={};vf.prototype={chunkSize:function(){return this.lines.length},removeInner:function(a,b){for(var c=a,d=a+b;d>c;++c){var e=this.lines[c];this.height-=e.height,af(e),jg(e,"delete")}this.lines.splice(a,b)},collapse:function(a){a.push.apply(a,this.lines)},insertInner:function(a,b,c){this.height+=c,this.lines=this.lines.slice(0,a).concat(b).concat(this.lines.slice(a));for(var d=0;d<b.length;++d)b[d].parent=this},iterN:function(a,b,c){for(var d=a+b;d>a;++a)if(c(this.lines[a]))return!0}},wf.prototype={chunkSize:function(){return this.size},removeInner:function(a,b){this.size-=b;for(var c=0;c<this.children.length;++c){var d=this.children[c],e=d.chunkSize();if(e>a){var f=Math.min(b,e-a),g=d.height;if(d.removeInner(a,f),this.height-=g-d.height,e==f&&(this.children.splice(c--,1),d.parent=null),0==(b-=f))break;a=0}else a-=e}if(this.size-b<25&&(this.children.length>1||!(this.children[0]instanceof vf))){var h=[];this.collapse(h),this.children=[new vf(h)],this.children[0].parent=this}},collapse:function(a){for(var b=0;b<this.children.length;++b)this.children[b].collapse(a)},insertInner:function(a,b,c){this.size+=b.length,this.height+=c;for(var d=0;d<this.children.length;++d){var e=this.children[d],f=e.chunkSize();if(f>=a){if(e.insertInner(a,b,c),e.lines&&e.lines.length>50){for(;e.lines.length>50;){var g=e.lines.splice(e.lines.length-25,25),h=new vf(g);e.height-=h.height,this.children.splice(d+1,0,h),h.parent=this}this.maybeSpill()}break}a-=f}},maybeSpill:function(){if(!(this.children.length<=10)){var a=this;do{var b=a.children.splice(a.children.length-5,5),c=new wf(b);if(a.parent){a.size-=c.size,a.height-=c.height;var e=Bg(a.parent.children,a);a.parent.children.splice(e+1,0,c)}else{var d=new wf(a.children);d.parent=a,a.children=[d,c],a=d}c.parent=a.parent}while(a.children.length>10);a.parent.maybeSpill()}},iterN:function(a,b,c){for(var d=0;d<this.children.length;++d){var e=this.children[d],f=e.chunkSize();if(f>a){var g=Math.min(b,f-a);if(e.iterN(a,g,c))return!0;if(0==(b-=g))break;a=0}else a-=f}}};var xf=0,yf=y.Doc=function(a,b,c){if(!(this instanceof yf))return new yf(a,b,c);null==c&&(c=0),wf.call(this,[new vf([new $e("",null)])]),this.first=c,this.scrollTop=this.scrollLeft=0,this.cantEdit=!1,this.cleanGeneration=1,this.frontier=c;var d=nb(c,0);this.sel=vb(d),this.history=new Lf(null),this.id=++xf,this.modeOption=b,"string"==typeof a&&(a=eh(a)),uf(this,{from:d,to:d,text:a}),Ib(this,vb(d),rg)};yf.prototype=Dg(wf.prototype,{constructor:yf,iter:function(a,b,c){c?this.iterN(a-this.first,b-a,c):this.iterN(this.first,this.first+this.size,a)},insert:function(a,b){for(var c=0,d=0;d<b.length;++d)c+=b[d].height;this.insertInner(a-this.first,b,c)},remove:function(a,b){this.removeInner(a-this.first,b)},getValue:function(a){var b=Ff(this,this.first,this.first+this.size);return a===!1?b:b.join(a||"\n")},setValue:Cc(function(a){var b=nb(this.first,0),c=this.first+this.size-1;Fd(this,{from:b,to:nb(c,Df(this,c).text.length),text:eh(a),origin:"setValue"},!0),Ib(this,vb(b))}),replaceRange:function(a,b,c,d){b=xb(this,b),c=c?xb(this,c):b,Ld(this,a,b,c,d)},getRange:function(a,b,c){var d=Ef(this,xb(this,a),xb(this,b));return c===!1?d:d.join(c||"\n")},getLine:function(a){var b=this.getLineHandle(a);return b&&b.text},getLineHandle:function(a){return zb(this,a)?Df(this,a):void 0},getLineNumber:function(a){return Hf(a)},getLineHandleVisualStart:function(a){return"number"==typeof a&&(a=Df(this,a)),Qe(a)},lineCount:function(){return this.size},firstLine:function(){return this.first},lastLine:function(){return this.first+this.size-1},clipPos:function(a){return xb(this,a)},getCursor:function(a){var c,b=this.sel.primary();return c=null==a||"head"==a?b.head:"anchor"==a?b.anchor:"end"==a||"to"==a||a===!1?b.to():b.from()},listSelections:function(){return this.sel.ranges},somethingSelected:function(){return this.sel.somethingSelected()},setCursor:Cc(function(a,b,c){Fb(this,xb(this,"number"==typeof a?nb(a,b||0):a),null,c)}),setSelection:Cc(function(a,b,c){Fb(this,xb(this,a),xb(this,b||a),c)}),extendSelection:Cc(function(a,b,c){Cb(this,xb(this,a),b&&xb(this,b),c)}),extendSelections:Cc(function(a,b){Db(this,Ab(this,a,b))}),extendSelectionsBy:Cc(function(a,b){Db(this,Cg(this.sel.ranges,a),b)}),setSelections:Cc(function(a,b,c){if(a.length){for(var d=0,e=[];d<a.length;d++)e[d]=new tb(xb(this,a[d].anchor),xb(this,a[d].head));null==b&&(b=Math.min(a.length-1,this.sel.primIndex)),Ib(this,ub(e,b),c)}}),addSelection:Cc(function(a,b,c){var d=this.sel.ranges.slice(0);d.push(new tb(xb(this,a),xb(this,b||a))),Ib(this,ub(d,d.length-1),c)}),getSelection:function(a){for(var c,b=this.sel.ranges,d=0;d<b.length;d++){var e=Ef(this,b[d].from(),b[d].to());c=c?c.concat(e):e}return a===!1?c:c.join(a||"\n")},getSelections:function(a){for(var b=[],c=this.sel.ranges,d=0;d<c.length;d++){var e=Ef(this,c[d].from(),c[d].to());a!==!1&&(e=e.join(a||"\n")),b[d]=e}return b},replaceSelection:function(a,b,c){for(var d=[],e=0;e<this.sel.ranges.length;e++)d[e]=a;this.replaceSelections(d,b,c||"+input")},replaceSelections:Cc(function(a,b,c){for(var d=[],e=this.sel,f=0;f<e.ranges.length;f++){var g=e.ranges[f];d[f]={from:g.from(),to:g.to(),text:eh(a[f]),origin:c}}for(var h=b&&"end"!=b&&Dd(this,d,b),f=d.length-1;f>=0;f--)Fd(this,d[f]);h?Hb(this,h):this.cm&&Rd(this.cm)}),undo:Cc(function(){Hd(this,"undo")}),redo:Cc(function(){Hd(this,"redo")}),undoSelection:Cc(function(){Hd(this,"undo",!0)}),redoSelection:Cc(function(){Hd(this,"redo",!0)}),setExtending:function(a){this.extend=a},getExtending:function(){return this.extend},historySize:function(){for(var a=this.history,b=0,c=0,d=0;d<a.done.length;d++)a.done[d].ranges||++b;for(var d=0;d<a.undone.length;d++)a.undone[d].ranges||++c;return{undo:b,redo:c}},clearHistory:function(){this.history=new Lf(this.history.maxGeneration)},markClean:function(){this.cleanGeneration=this.changeGeneration(!0)},changeGeneration:function(a){return a&&(this.history.lastOp=this.history.lastOrigin=null),this.history.generation},isClean:function(a){return this.history.generation==(a||this.cleanGeneration)},getHistory:function(){return{done:Wf(this.history.done),undone:Wf(this.history.undone)}},setHistory:function(a){var b=this.history=new Lf(this.history.maxGeneration);b.done=Wf(a.done.slice(0),null,!0),b.undone=Wf(a.undone.slice(0),null,!0)},markText:function(a,b,c){return re(this,xb(this,a),xb(this,b),c,"range")},setBookmark:function(a,b){var c={replacedWith:b&&(null==b.nodeType?b.widget:b),insertLeft:b&&b.insertLeft,clearWhenEmpty:!1,shared:b&&b.shared};return a=xb(this,a),re(this,a,a,c,"bookmark")},findMarksAt:function(a){a=xb(this,a);var b=[],c=Df(this,a.line).markedSpans;if(c)for(var d=0;d<c.length;++d){var e=c[d];(null==e.from||e.from<=a.ch)&&(null==e.to||e.to>=a.ch)&&b.push(e.marker.parent||e.marker)}return b},findMarks:function(a,b,c){a=xb(this,a),b=xb(this,b);var d=[],e=a.line;return this.iter(a.line,b.line+1,function(f){var g=f.markedSpans;if(g)for(var h=0;h<g.length;h++){var i=g[h];e==a.line&&a.ch>i.to||null==i.from&&e!=a.line||e==b.line&&i.from>b.ch||c&&!c(i.marker)||d.push(i.marker.parent||i.marker)}++e}),d},getAllMarks:function(){var a=[];return this.iter(function(b){var c=b.markedSpans;if(c)for(var d=0;d<c.length;++d)null!=c[d].from&&a.push(c[d].marker)}),a},posFromIndex:function(a){var b,c=this.first;return this.iter(function(d){var e=d.text.length+1;return e>a?(b=a,!0):(a-=e,++c,void 0)}),xb(this,nb(c,b))},indexFromPos:function(a){a=xb(this,a);var b=a.ch;return a.line<this.first||a.ch<0?0:(this.iter(this.first,a.line,function(a){b+=a.text.length+1}),b)},copy:function(a){var b=new yf(Ff(this,this.first,this.first+this.size),this.modeOption,this.first);return b.scrollTop=this.scrollTop,b.scrollLeft=this.scrollLeft,b.sel=this.sel,b.extend=!1,a&&(b.history.undoDepth=this.history.undoDepth,b.setHistory(this.getHistory())),b},linkedDoc:function(a){a||(a={});var b=this.first,c=this.first+this.size;null!=a.from&&a.from>b&&(b=a.from),null!=a.to&&a.to<c&&(c=a.to);var d=new yf(Ff(this,b,c),a.mode||this.modeOption,b);return a.sharedHist&&(d.history=this.history),(this.linked||(this.linked=[])).push({doc:d,sharedHist:a.sharedHist}),d.linked=[{doc:this,isParent:!0,sharedHist:a.sharedHist}],ve(d,ue(this)),d},unlinkDoc:function(a){if(a instanceof y&&(a=a.doc),this.linked)for(var b=0;b<this.linked.length;++b){var c=this.linked[b];if(c.doc==a){this.linked.splice(b,1),a.unlinkDoc(this),we(ue(this));break}}if(a.history==this.history){var d=[a.id];Bf(a,function(a){d.push(a.id)},!0),a.history=new Lf(null),a.history.done=Wf(this.history.done,d),a.history.undone=Wf(this.history.undone,d)}},iterLinkedDocs:function(a){Bf(this,a)},getMode:function(){return this.mode},getEditor:function(){return this.cm}}),yf.prototype.eachLine=yf.prototype.iter;var zf="iter insert remove copy getEditor".split(" ");for(var Af in yf.prototype)yf.prototype.hasOwnProperty(Af)&&Bg(zf,Af)<0&&(y.prototype[Af]=function(a){return function(){return a.apply(this.doc,arguments)}}(yf.prototype[Af]));og(yf);var hg,$f=y.e_preventDefault=function(a){a.preventDefault?a.preventDefault():a.returnValue=!1},_f=y.e_stopPropagation=function(a){a.stopPropagation?a.stopPropagation():a.cancelBubble=!0},bg=y.e_stop=function(a){$f(a),_f(a)},eg=y.on=function(a,b,c){if(a.addEventListener)a.addEventListener(b,c,!1);else if(a.attachEvent)a.attachEvent("on"+b,c);else{var d=a._handlers||(a._handlers={}),e=d[b]||(d[b]=[]);e.push(c)}},fg=y.off=function(a,b,c){if(a.removeEventListener)a.removeEventListener(b,c,!1);else if(a.detachEvent)a.detachEvent("on"+b,c);else{var d=a._handlers&&a._handlers[b];if(!d)return;for(var e=0;e<d.length;++e)if(d[e]==c){d.splice(e,1);break}}},gg=y.signal=function(a,b){var c=a._handlers&&a._handlers[b];if(c)for(var d=Array.prototype.slice.call(arguments,2),e=0;e<c.length;++e)c[e].apply(null,d)},ig=0,pg=30,qg=y.Pass={toString:function(){return"CodeMirror.Pass"}},rg={scroll:!1},sg={origin:"*mouse"},tg={origin:"+move"};ug.prototype.set=function(a,b){clearTimeout(this.id),this.id=setTimeout(b,a)};var vg=y.countColumn=function(a,b,c,d,e){null==b&&(b=a.search(/[^\s\u00a0]/),-1==b&&(b=a.length));for(var f=d||0,g=e||0;;){var h=a.indexOf(" ",f);if(0>h||h>=b)return g+(b-f);g+=h-f,g+=c-g%c,f=h+1}},xg=[""],Ag=function(a){a.select()};p?Ag=function(a){a.selectionStart=0,a.selectionEnd=a.value.length}:g&&(Ag=function(a){try{a.select()}catch(b){}}),[].indexOf&&(Bg=function(a,b){return a.indexOf(b)}),[].map&&(Cg=function(a,b){return a.map(b)});var Mg,Gg=/[\u00df\u3040-\u309f\u30a0-\u30ff\u3400-\u4db5\u4e00-\u9fcc\uac00-\ud7af]/,Hg=y.isWordChar=function(a){return/\w/.test(a)||a>"\x80"&&(a.toUpperCase()!=a.toLowerCase()||Gg.test(a))},Jg=/[\u0300-\u036f\u0483-\u0489\u0591-\u05bd\u05bf\u05c1\u05c2\u05c4\u05c5\u05c7\u0610-\u061a\u064b-\u065e\u0670\u06d6-\u06dc\u06de-\u06e4\u06e7\u06e8\u06ea-\u06ed\u0711\u0730-\u074a\u07a6-\u07b0\u07eb-\u07f3\u0816-\u0819\u081b-\u0823\u0825-\u0827\u0829-\u082d\u0900-\u0902\u093c\u0941-\u0948\u094d\u0951-\u0955\u0962\u0963\u0981\u09bc\u09be\u09c1-\u09c4\u09cd\u09d7\u09e2\u09e3\u0a01\u0a02\u0a3c\u0a41\u0a42\u0a47\u0a48\u0a4b-\u0a4d\u0a51\u0a70\u0a71\u0a75\u0a81\u0a82\u0abc\u0ac1-\u0ac5\u0ac7\u0ac8\u0acd\u0ae2\u0ae3\u0b01\u0b3c\u0b3e\u0b3f\u0b41-\u0b44\u0b4d\u0b56\u0b57\u0b62\u0b63\u0b82\u0bbe\u0bc0\u0bcd\u0bd7\u0c3e-\u0c40\u0c46-\u0c48\u0c4a-\u0c4d\u0c55\u0c56\u0c62\u0c63\u0cbc\u0cbf\u0cc2\u0cc6\u0ccc\u0ccd\u0cd5\u0cd6\u0ce2\u0ce3\u0d3e\u0d41-\u0d44\u0d4d\u0d57\u0d62\u0d63\u0dca\u0dcf\u0dd2-\u0dd4\u0dd6\u0ddf\u0e31\u0e34-\u0e3a\u0e47-\u0e4e\u0eb1\u0eb4-\u0eb9\u0ebb\u0ebc\u0ec8-\u0ecd\u0f18\u0f19\u0f35\u0f37\u0f39\u0f71-\u0f7e\u0f80-\u0f84\u0f86\u0f87\u0f90-\u0f97\u0f99-\u0fbc\u0fc6\u102d-\u1030\u1032-\u1037\u1039\u103a\u103d\u103e\u1058\u1059\u105e-\u1060\u1071-\u1074\u1082\u1085\u1086\u108d\u109d\u135f\u1712-\u1714\u1732-\u1734\u1752\u1753\u1772\u1773\u17b7-\u17bd\u17c6\u17c9-\u17d3\u17dd\u180b-\u180d\u18a9\u1920-\u1922\u1927\u1928\u1932\u1939-\u193b\u1a17\u1a18\u1a56\u1a58-\u1a5e\u1a60\u1a62\u1a65-\u1a6c\u1a73-\u1a7c\u1a7f\u1b00-\u1b03\u1b34\u1b36-\u1b3a\u1b3c\u1b42\u1b6b-\u1b73\u1b80\u1b81\u1ba2-\u1ba5\u1ba8\u1ba9\u1c2c-\u1c33\u1c36\u1c37\u1cd0-\u1cd2\u1cd4-\u1ce0\u1ce2-\u1ce8\u1ced\u1dc0-\u1de6\u1dfd-\u1dff\u200c\u200d\u20d0-\u20f0\u2cef-\u2cf1\u2de0-\u2dff\u302a-\u302f\u3099\u309a\ua66f-\ua672\ua67c\ua67d\ua6f0\ua6f1\ua802\ua806\ua80b\ua825\ua826\ua8c4\ua8e0-\ua8f1\ua926-\ua92d\ua947-\ua951\ua980-\ua982\ua9b3\ua9b6-\ua9b9\ua9bc\uaa29-\uaa2e\uaa31\uaa32\uaa35\uaa36\uaa43\uaa4c\uaab0\uaab2-\uaab4\uaab7\uaab8\uaabe\uaabf\uaac1\uabe5\uabe8\uabed\udc00-\udfff\ufb1e\ufe00-\ufe0f\ufe20-\ufe26\uff9e\uff9f]/;Mg=document.createRange?function(a,b,c){var d=document.createRange();return d.setEnd(a,c),d.setStart(a,b),d}:function(a,b,c){var d=document.body.createTextRange();return d.moveToElementText(a.parentNode),d.collapse(!0),d.moveEnd("character",c),d.moveStart("character",b),d},b&&(Qg=function(){try{return document.activeElement}catch(a){return document.body}});var $g,ah,ch,Wg=!1,Zg=function(){if(d)return!1;var a=Lg("div");return"draggable"in a||"dragDrop"in a}(),eh=y.splitLines=3!="\n\nb".split(/\n/).length?function(a){for(var b=0,c=[],d=a.length;d>=b;){var e=a.indexOf("\n",b);-1==e&&(e=a.length);var f=a.slice(b,"\r"==a.charAt(e-1)?e-1:e),g=f.indexOf("\r");-1!=g?(c.push(f.slice(0,g)),b+=g+1):(c.push(f),b=e+1)}return c}:function(a){return a.split(/\r\n?|\n/)},fh=window.getSelection?function(a){try{return a.selectionStart!=a.selectionEnd}catch(b){return!1}}:function(a){try{var b=a.ownerDocument.selection.createRange()}catch(c){}return b&&b.parentElement()==a?0!=b.compareEndPoints("StartToEnd",b):!1},gh=function(){var a=Lg("div");return"oncopy"in a?!0:(a.setAttribute("oncopy","return;"),"function"==typeof a.oncopy)}(),hh={3:"Enter",8:"Backspace",9:"Tab",13:"Enter",16:"Shift",17:"Ctrl",18:"Alt",19:"Pause",20:"CapsLock",27:"Esc",32:"Space",33:"PageUp",34:"PageDown",35:"End",36:"Home",37:"Left",38:"Up",39:"Right",40:"Down",44:"PrintScrn",45:"Insert",46:"Delete",59:";",61:"=",91:"Mod",92:"Mod",93:"Mod",107:"=",109:"-",127:"Delete",173:"-",186:";",187:"=",188:",",189:"-",190:".",191:"/",192:"`",219:"[",220:"\\",221:"]",222:"'",63232:"Up",63233:"Down",63234:"Left",63235:"Right",63272:"Delete",63273:"Home",63275:"End",63276:"PageUp",63277:"PageDown",63302:"Insert"};y.keyNames=hh,function(){for(var a=0;10>a;a++)hh[a+48]=hh[a+96]=String(a);for(var a=65;90>=a;a++)hh[a]=String.fromCharCode(a);for(var a=1;12>=a;a++)hh[a+111]=hh[a+63235]="F"+a}();var qh,vh=function(){function c(c){return 247>=c?a.charAt(c):c>=1424&&1524>=c?"R":c>=1536&&1773>=c?b.charAt(c-1536):c>=1774&&2220>=c?"r":c>=8192&&8203>=c?"w":8204==c?"b":"L"}function j(a,b,c){this.level=a,this.from=b,this.to=c}var a="bbbbbbbbbtstwsbbbbbbbbbbbbbbssstwNN%%%NNNNNN,N,N1111111111NNNNNNNLLLLLLLLLLLLLLLLLLLLLLLLLLNNNNNNLLLLLLLLLLLLLLLLLLLLLLLLLLNNNNbbbbbbsbbbbbbbbbbbbbbbbbbbbbbbbbb,N%%%%NNNNLNNNNN%%11NLNNN1LNNNNNLLLLLLLLLLLLLLLLLLLLLLLNLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLN",b="rrrrrrrrrrrr,rNNmmmmmmrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrmmmmmmmmmmmmmmrrrrrrrnnnnnnnnnn%nnrrrmrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrmmmmmmmmmmmmmmmmmmmNmmmm",d=/[\u0590-\u05f4\u0600-\u06ff\u0700-\u08ac]/,e=/[stwN]/,f=/[LRr]/,g=/[Lb1n]/,h=/[1n]/,i="L";return function(a){if(!d.test(a))return!1;for(var m,b=a.length,k=[],l=0;b>l;++l)k.push(m=c(a.charCodeAt(l)));for(var l=0,n=i;b>l;++l){var m=k[l];"m"==m?k[l]=n:n=m}for(var l=0,o=i;b>l;++l){var m=k[l];"1"==m&&"r"==o?k[l]="n":f.test(m)&&(o=m,"r"==m&&(k[l]="R"))}for(var l=1,n=k[0];b-1>l;++l){var m=k[l];"+"==m&&"1"==n&&"1"==k[l+1]?k[l]="1":","!=m||n!=k[l+1]||"1"!=n&&"n"!=n||(k[l]=n),n=m}for(var l=0;b>l;++l){var m=k[l];if(","==m)k[l]="N";else if("%"==m){for(var p=l+1;b>p&&"%"==k[p];++p);for(var q=l&&"!"==k[l-1]||b>p&&"1"==k[p]?"1":"N",r=l;p>r;++r)k[r]=q;l=p-1}}for(var l=0,o=i;b>l;++l){var m=k[l];"L"==o&&"1"==m?k[l]="L":f.test(m)&&(o=m)}for(var l=0;b>l;++l)if(e.test(k[l])){for(var p=l+1;b>p&&e.test(k[p]);++p);for(var s="L"==(l?k[l-1]:i),t="L"==(b>p?k[p]:i),q=s||t?"L":"R",r=l;p>r;++r)k[r]=q;l=p-1}for(var v,u=[],l=0;b>l;)if(g.test(k[l])){var w=l;for(++l;b>l&&g.test(k[l]);++l);u.push(new j(0,w,l))}else{var x=l,y=u.length;for(++l;b>l&&"L"!=k[l];++l);for(var r=x;l>r;)if(h.test(k[r])){r>x&&u.splice(y,0,new j(1,x,r));var z=r;for(++r;l>r&&h.test(k[r]);++r);u.splice(y,0,new j(2,z,r)),x=r
+}else++r;l>x&&u.splice(y,0,new j(1,x,l))}return 1==u[0].level&&(v=a.match(/^\s+/))&&(u[0].from=v[0].length,u.unshift(new j(0,0,v[0].length))),1==zg(u).level&&(v=a.match(/\s+$/))&&(zg(u).to-=v[0].length,u.push(new j(0,b-v[0].length,b))),u[0].level!=zg(u).level&&u.push(new j(u[0].level,b,b)),u}}();return y.version="4.1.1",y}),function(a){"object"==typeof exports&&"object"==typeof module?a(require("../../lib/codemirror")):"function"==typeof define&&define.amd?define(["../../lib/codemirror"],a):a(CodeMirror)}(function(a){"use strict";a.defineMode("javascript",function(b,c){function l(a){for(var c,b=!1,d=!1;null!=(c=a.next());){if(!b){if("/"==c&&!d)return;"["==c?d=!0:d&&"]"==c&&(d=!1)}b=!b&&"\\"==c}}function o(a,b,c){return m=a,n=c,b}function p(a,b){var c=a.next();if('"'==c||"'"==c)return b.tokenize=q(c),b.tokenize(a,b);if("."==c&&a.match(/^\d+(?:[eE][+\-]?\d+)?/))return o("number","number");if("."==c&&a.match(".."))return o("spread","meta");if(/[\[\]{}\(\),;\:\.]/.test(c))return o(c);if("="==c&&a.eat(">"))return o("=>","operator");if("0"==c&&a.eat(/x/i))return a.eatWhile(/[\da-f]/i),o("number","number");if(/\d/.test(c))return a.match(/^\d*(?:\.\d*)?(?:[eE][+\-]?\d+)?/),o("number","number");if("/"==c)return a.eat("*")?(b.tokenize=r,r(a,b)):a.eat("/")?(a.skipToEnd(),o("comment","comment")):"operator"==b.lastType||"keyword c"==b.lastType||"sof"==b.lastType||/^[\[{}\(,;:]$/.test(b.lastType)?(l(a),a.eatWhile(/[gimy]/),o("regexp","string-2")):(a.eatWhile(j),o("operator","operator",a.current()));if("`"==c)return b.tokenize=s,s(a,b);if("#"==c)return a.skipToEnd(),o("error","error");if(j.test(c))return a.eatWhile(j),o("operator","operator",a.current());a.eatWhile(/[\w\$_]/);var d=a.current(),e=i.propertyIsEnumerable(d)&&i[d];return e&&"."!=b.lastType?o(e.type,e.style,d):o("variable","variable",d)}function q(a){return function(b,c){var e,d=!1;if(f&&"@"==b.peek()&&b.match(k))return c.tokenize=p,o("jsonld-keyword","meta");for(;null!=(e=b.next())&&(e!=a||d);)d=!d&&"\\"==e;return d||(c.tokenize=p),o("string","string")}}function r(a,b){for(var d,c=!1;d=a.next();){if("/"==d&&c){b.tokenize=p;break}c="*"==d}return o("comment","comment")}function s(a,b){for(var d,c=!1;null!=(d=a.next());){if(!c&&("`"==d||"$"==d&&a.eat("{"))){b.tokenize=p;break}c=!c&&"\\"==d}return o("quasi","string-2",a.current())}function u(a,b){b.fatArrowAt&&(b.fatArrowAt=null);var c=a.string.indexOf("=>",a.start);if(!(0>c)){for(var d=0,e=!1,f=c-1;f>=0;--f){var g=a.string.charAt(f),h=t.indexOf(g);if(h>=0&&3>h){if(!d){++f;break}if(0==--d)break}else if(h>=3&&6>h)++d;else if(/[$\w]/.test(g))e=!0;else if(e&&!d){++f;break}}e&&!d&&(b.fatArrowAt=f)}}function w(a,b,c,d,e,f){this.indented=a,this.column=b,this.type=c,this.prev=e,this.info=f,null!=d&&(this.align=d)}function x(a,b){for(var c=a.localVars;c;c=c.next)if(c.name==b)return!0;for(var d=a.context;d;d=d.prev)for(var c=d.vars;c;c=c.next)if(c.name==b)return!0}function y(a,b,c,d,e){var f=a.cc;for(z.state=a,z.stream=e,z.marked=null,z.cc=f,a.lexical.hasOwnProperty("align")||(a.lexical.align=!0);;){var h=f.length?f.pop():g?K:J;if(h(c,d)){for(;f.length&&f[f.length-1].lex;)f.pop()();return z.marked?z.marked:"variable"==c&&x(a,d)?"variable-2":b}}}function A(){for(var a=arguments.length-1;a>=0;a--)z.cc.push(arguments[a])}function B(){return A.apply(null,arguments),!0}function C(a){function b(b){for(var c=b;c;c=c.next)if(c.name==a)return!0;return!1}var d=z.state;if(d.context){if(z.marked="def",b(d.localVars))return;d.localVars={name:a,next:d.localVars}}else{if(b(d.globalVars))return;c.globalVars&&(d.globalVars={name:a,next:d.globalVars})}}function E(){z.state.context={prev:z.state.context,vars:z.state.localVars},z.state.localVars=D}function F(){z.state.localVars=z.state.context.vars,z.state.context=z.state.context.prev}function G(a,b){var c=function(){var c=z.state,d=c.indented;"stat"==c.lexical.type&&(d=c.lexical.indented),c.lexical=new w(d,z.stream.column(),a,null,c.lexical,b)};return c.lex=!0,c}function H(){var a=z.state;a.lexical.prev&&(")"==a.lexical.type&&(a.indented=a.lexical.indented),a.lexical=a.lexical.prev)}function I(a){function b(c){return c==a?B():";"==a?A():B(b)}return b}function J(a,b){return"var"==a?B(G("vardef",b.length),db,I(";"),H):"keyword a"==a?B(G("form"),K,J,H):"keyword b"==a?B(G("form"),J,H):"{"==a?B(G("}"),ab,H):";"==a?B():"if"==a?("else"==z.state.lexical.info&&z.state.cc[z.state.cc.length-1]==H&&z.state.cc.pop()(),B(G("form"),K,J,H,ib)):"function"==a?B(ob):"for"==a?B(G("form"),jb,J,H):"variable"==a?B(G("stat"),V):"switch"==a?B(G("form"),K,G("}","switch"),I("{"),ab,H,H):"case"==a?B(K,I(":")):"default"==a?B(I(":")):"catch"==a?B(G("form"),E,I("("),pb,I(")"),J,H,F):"module"==a?B(G("form"),E,tb,F,H):"class"==a?B(G("form"),qb,sb,H):"export"==a?B(G("form"),ub,H):"import"==a?B(G("form"),vb,H):A(G("stat"),K,I(";"),H)}function K(a){return M(a,!1)}function L(a){return M(a,!0)}function M(a,b){if(z.state.fatArrowAt==z.stream.start){var c=b?U:T;if("("==a)return B(E,G(")"),$(eb,")"),H,I("=>"),c,F);if("variable"==a)return A(E,eb,I("=>"),c,F)}var d=b?Q:P;return v.hasOwnProperty(a)?B(d):"function"==a?B(ob,d):"keyword c"==a?B(b?O:N):"("==a?B(G(")"),N,Ab,I(")"),H,d):"operator"==a||"spread"==a?B(b?L:K):"["==a?B(G("]"),yb,H,d):"{"==a?_(X,"}",null,d):"quasi"==a?A(R,d):B()}function N(a){return a.match(/[;\}\)\],]/)?A():A(K)}function O(a){return a.match(/[;\}\)\],]/)?A():A(L)}function P(a,b){return","==a?B(K):Q(a,b,!1)}function Q(a,b,c){var d=0==c?P:Q,e=0==c?K:L;return"=>"==b?B(E,c?U:T,F):"operator"==a?/\+\+|--/.test(b)?B(d):"?"==b?B(K,I(":"),e):B(e):"quasi"==a?A(R,d):";"!=a?"("==a?_(L,")","call",d):"."==a?B(W,d):"["==a?B(G("]"),N,I("]"),H,d):void 0:void 0}function R(a,b){return"quasi"!=a?A():"${"!=b.slice(b.length-2)?B(R):B(K,S)}function S(a){return"}"==a?(z.marked="string-2",z.state.tokenize=s,B(R)):void 0}function T(a){return u(z.stream,z.state),"{"==a?A(J):A(K)}function U(a){return u(z.stream,z.state),"{"==a?A(J):A(L)}function V(a){return":"==a?B(H,J):A(P,I(";"),H)}function W(a){return"variable"==a?(z.marked="property",B()):void 0}function X(a,b){if("variable"==a){if(z.marked="property","get"==b||"set"==b)return B(Y)}else if("number"==a||"string"==a)z.marked=f?"property":a+" property";else if("["==a)return B(K,I("]"),Z);return v.hasOwnProperty(a)?B(Z):void 0}function Y(a){return"variable"!=a?A(Z):(z.marked="property",B(ob))}function Z(a){return":"==a?B(L):"("==a?A(ob):void 0}function $(a,b){function c(d){if(","==d){var e=z.state.lexical;return"call"==e.info&&(e.pos=(e.pos||0)+1),B(a,c)}return d==b?B():B(I(b))}return function(d){return d==b?B():A(a,c)}}function _(a,b,c){for(var d=3;d<arguments.length;d++)z.cc.push(arguments[d]);return B(G(b,c),$(a,b),H)}function ab(a){return"}"==a?B():A(J,ab)}function bb(a){return h&&":"==a?B(cb):void 0}function cb(a){return"variable"==a?(z.marked="variable-3",B()):void 0}function db(){return A(eb,bb,gb,hb)}function eb(a,b){return"variable"==a?(C(b),B()):"["==a?_(eb,"]"):"{"==a?_(fb,"}"):void 0}function fb(a,b){return"variable"!=a||z.stream.match(/^\s*:/,!1)?("variable"==a&&(z.marked="property"),B(I(":"),eb,gb)):(C(b),B(gb))}function gb(a,b){return"="==b?B(L):void 0}function hb(a){return","==a?B(db):void 0}function ib(a,b){return"keyword b"==a&&"else"==b?B(G("form","else"),J,H):void 0}function jb(a){return"("==a?B(G(")"),kb,I(")"),H):void 0}function kb(a){return"var"==a?B(db,I(";"),mb):";"==a?B(mb):"variable"==a?B(lb):A(K,I(";"),mb)}function lb(a,b){return"in"==b||"of"==b?(z.marked="keyword",B(K)):B(P,mb)}function mb(a,b){return";"==a?B(nb):"in"==b||"of"==b?(z.marked="keyword",B(K)):A(K,I(";"),nb)}function nb(a){")"!=a&&B(K)}function ob(a,b){return"*"==b?(z.marked="keyword",B(ob)):"variable"==a?(C(b),B(ob)):"("==a?B(E,G(")"),$(pb,")"),H,J,F):void 0}function pb(a){return"spread"==a?B(pb):A(eb,bb)}function qb(a,b){return"variable"==a?(C(b),B(rb)):void 0}function rb(a,b){return"extends"==b?B(K):void 0}function sb(a){return"{"==a?_(X,"}"):void 0}function tb(a,b){return"string"==a?B(J):"variable"==a?(C(b),B(xb)):void 0}function ub(a,b){return"*"==b?(z.marked="keyword",B(xb,I(";"))):"default"==b?(z.marked="keyword",B(K,I(";"))):A(J)}function vb(a){return"string"==a?B():A(wb,xb)}function wb(a,b){return"{"==a?_(wb,"}"):("variable"==a&&C(b),B())}function xb(a,b){return"from"==b?(z.marked="keyword",B(K)):void 0}function yb(a){return"]"==a?B():A(L,zb)}function zb(a){return"for"==a?A(Ab,I("]")):","==a?B($(L,"]")):A($(L,"]"))}function Ab(a){return"for"==a?B(jb,Ab):"if"==a?B(K,Ab):void 0}var m,n,d=b.indentUnit,e=c.statementIndent,f=c.jsonld,g=c.json||f,h=c.typescript,i=function(){function a(a){return{type:a,style:"keyword"}}var b=a("keyword a"),c=a("keyword b"),d=a("keyword c"),e=a("operator"),f={type:"atom",style:"atom"},g={"if":a("if"),"while":b,"with":b,"else":c,"do":c,"try":c,"finally":c,"return":d,"break":d,"continue":d,"new":d,"delete":d,"throw":d,"debugger":d,"var":a("var"),"const":a("var"),let:a("var"),"function":a("function"),"catch":a("catch"),"for":a("for"),"switch":a("switch"),"case":a("case"),"default":a("default"),"in":e,"typeof":e,"instanceof":e,"true":f,"false":f,"null":f,undefined:f,NaN:f,Infinity:f,"this":a("this"),module:a("module"),"class":a("class"),"super":a("atom"),yield:d,"export":a("export"),"import":a("import"),"extends":d};if(h){var i={type:"variable",style:"variable-3"},j={"interface":a("interface"),"extends":a("extends"),constructor:a("constructor"),"public":a("public"),"private":a("private"),"protected":a("protected"),"static":a("static"),string:i,number:i,bool:i,any:i};for(var k in j)g[k]=j[k]}return g}(),j=/[+\-*&%=<>!?|~^]/,k=/^@(context|id|value|language|type|container|list|set|reverse|index|base|vocab|graph)"/,t="([{}])",v={atom:!0,number:!0,variable:!0,string:!0,regexp:!0,"this":!0,"jsonld-keyword":!0},z={state:null,column:null,marked:null,cc:null},D={name:"this",next:{name:"arguments"}};return H.lex=!0,{startState:function(a){var b={tokenize:p,lastType:"sof",cc:[],lexical:new w((a||0)-d,0,"block",!1),localVars:c.localVars,context:c.localVars&&{vars:c.localVars},indented:0};return c.globalVars&&"object"==typeof c.globalVars&&(b.globalVars=c.globalVars),b},token:function(a,b){if(a.sol()&&(b.lexical.hasOwnProperty("align")||(b.lexical.align=!1),b.indented=a.indentation(),u(a,b)),b.tokenize!=r&&a.eatSpace())return null;var c=b.tokenize(a,b);return"comment"==m?c:(b.lastType="operator"!=m||"++"!=n&&"--"!=n?m:"incdec",y(b,c,m,n,a))},indent:function(b,f){if(b.tokenize==r)return a.Pass;if(b.tokenize!=p)return 0;var g=f&&f.charAt(0),h=b.lexical;if(!/^\s*else\b/.test(f))for(var i=b.cc.length-1;i>=0;--i){var j=b.cc[i];if(j==H)h=h.prev;else if(j!=ib)break}"stat"==h.type&&"}"==g&&(h=h.prev),e&&")"==h.type&&"stat"==h.prev.type&&(h=h.prev);var k=h.type,l=g==k;return"vardef"==k?h.indented+("operator"==b.lastType||","==b.lastType?h.info+1:0):"form"==k&&"{"==g?h.indented:"form"==k?h.indented+d:"stat"==k?h.indented+("operator"==b.lastType||","==b.lastType?e||d:0):"switch"!=h.info||l||0==c.doubleIndentSwitch?h.align?h.column+(l?0:1):h.indented+(l?0:d):h.indented+(/^(?:case|default)\b/.test(f)?d:2*d)},electricChars:":{}",blockCommentStart:g?null:"/*",blockCommentEnd:g?null:"*/",lineComment:g?null:"//",fold:"brace",helperType:g?"json":"javascript",jsonldMode:f,jsonMode:g}}),a.defineMIME("text/javascript","javascript"),a.defineMIME("text/ecmascript","javascript"),a.defineMIME("application/javascript","javascript"),a.defineMIME("application/ecmascript","javascript"),a.defineMIME("application/json",{name:"javascript",json:!0}),a.defineMIME("application/x-json",{name:"javascript",json:!0}),a.defineMIME("application/ld+json",{name:"javascript",jsonld:!0}),a.defineMIME("text/typescript",{name:"javascript",typescript:!0}),a.defineMIME("application/typescript",{name:"javascript",typescript:!0})}),function(a){"object"==typeof exports&&"object"==typeof module?a(require("../../lib/codemirror")):"function"==typeof define&&define.amd?define(["../../lib/codemirror"],a):a(CodeMirror)}(function(a){function f(a,b){var c=a.getRange(e(b.line,b.ch-1),e(b.line,b.ch+1));return 2==c.length?c:null}function g(b){for(var c={name:"autoCloseBrackets",Backspace:function(c){if(c.getOption("disableInput"))return a.Pass;for(var d=c.listSelections(),g=0;g<d.length;g++){if(!d[g].empty())return a.Pass;var h=f(c,d[g].head);if(!h||0!=b.indexOf(h)%2)return a.Pass}for(var g=d.length-1;g>=0;g--){var i=d[g].head;c.replaceRange("",e(i.line,i.ch-1),e(i.line,i.ch+1))}}},g="",h=0;h<b.length;h+=2)!function(b,f){b!=f&&(g+=f),c["'"+b+"'"]=function(c){if(c.getOption("disableInput"))return a.Pass;for(var i,j,h=c.listSelections(),k=0;k<h.length;k++){var n,l=h[k],m=l.head;if("'"==b&&"comment"==c.getTokenTypeAt(m))return a.Pass;var j=c.getRange(m,e(m.line,m.ch+1));if(l.empty())if(b==f&&j==f)n=c.getRange(m,e(m.line,m.ch+3))==b+b+b?"skipThree":"skip";else if(b==f&&m.ch>1&&c.getRange(e(m.line,m.ch-2),m)==b+b&&(m.ch<=2||c.getRange(e(m.line,m.ch-3),e(m.line,m.ch-2))!=b))n="addFour";else{if(b==f&&a.isWordChar(j))return a.Pass;if(!(c.getLine(m.line).length==m.ch||g.indexOf(j)>=0||d.test(j)))return a.Pass;n="both"}else n="surround";if(i){if(i!=n)return a.Pass}else i=n}c.operation(function(){if("skip"==i)c.execCommand("goCharRight");else if("skipThree"==i)for(var a=0;3>a;a++)c.execCommand("goCharRight");else if("surround"==i){for(var d=c.getSelections(),a=0;a<d.length;a++)d[a]=b+d[a]+f;c.replaceSelections(d,"around")}else"both"==i?(c.replaceSelection(b+f,null),c.execCommand("goCharLeft")):"addFour"==i&&(c.replaceSelection(b+b+b+b,"before"),c.execCommand("goCharRight"))})},b!=f&&(c["'"+f+"'"]=function(b){for(var c=b.listSelections(),d=0;d<c.length;d++){var g=c[d];if(!g.empty()||b.getRange(g.head,e(g.head.line,g.head.ch+1))!=f)return a.Pass}b.execCommand("goCharRight")})}(b.charAt(h),b.charAt(h+1));return c}function h(b){return function(c){if(c.getOption("disableInput"))return a.Pass;for(var d=c.listSelections(),e=0;e<d.length;e++){if(!d[e].empty())return a.Pass;var g=f(c,d[e].head);if(!g||0!=b.indexOf(g)%2)return a.Pass}c.operation(function(){c.replaceSelection("\n\n",null),c.execCommand("goCharLeft"),d=c.listSelections();for(var a=0;a<d.length;a++){var b=d[a].head.line;c.indentLine(b,null,!0),c.indentLine(b+1,null,!0)}})}}var b="()[]{}''\"\"",c="[]{}",d=/\s/,e=a.Pos;a.defineOption("autoCloseBrackets",!1,function(d,e,f){if(f!=a.Init&&f&&d.removeKeyMap("autoCloseBrackets"),e){var i=b,j=c;"string"==typeof e?i=e:"object"==typeof e&&(null!=e.pairs&&(i=e.pairs),null!=e.explode&&(j=e.explode));var k=g(i);j&&(k.Enter=h(j)),d.addKeyMap(k)}})}),function(a){"object"==typeof exports&&"object"==typeof module?a(require("../../lib/codemirror")):"function"==typeof define&&define.amd?define(["../../lib/codemirror"],a):a(CodeMirror)}(function(a){function d(b){if(b.getOption("disableInput"))return a.Pass;for(var d,c=b.listSelections(),f=[],g=0;g<c.length;g++){var h=c[g].head,i=b.getTokenAt(h);if("comment"!=i.type)return a.Pass;var j=a.innerMode(b.getMode(),i.state).mode;if(d){if(d!=j)return a.Pass}else d=j;var k=null;if(d.blockCommentStart&&d.blockCommentContinue){var n,l=i.string.indexOf(d.blockCommentEnd),m=b.getRange(a.Pos(h.line,0),a.Pos(h.line,i.end));if(-1!=l&&l==i.string.length-d.blockCommentEnd.length&&h.ch>=l);else if(0==i.string.indexOf(d.blockCommentStart)){if(k=m.slice(0,i.start),!/^\s*$/.test(k)){k="";for(var o=0;o<i.start;++o)k+=" "}}else-1!=(n=m.indexOf(d.blockCommentContinue))&&n+d.blockCommentContinue.length>i.start&&/^\s*$/.test(m.slice(0,n))&&(k=m.slice(0,n));null!=k&&(k+=d.blockCommentContinue)}if(null==k&&d.lineComment&&e(b)){var p=b.getLine(h.line),n=p.indexOf(d.lineComment);n>-1&&(k=p.slice(0,n),/\S/.test(k)?k=null:k+=d.lineComment+p.slice(n+d.lineComment.length).match(/^\s*/)[0])}if(null==k)return a.Pass;f[g]="\n"+k}b.operation(function(){for(var a=c.length-1;a>=0;a--)b.replaceRange(f[a],c[a].from(),c[a].to(),"+insert")})}function e(a){var b=a.getOption("continueComments");return b&&"object"==typeof b?b.continueLineComment!==!1:!0}for(var b=["clike","css","javascript"],c=0;c<b.length;++c)a.extendMode(b[c],{blockCommentContinue:" * "});a.defineOption("continueComments",null,function(b,c,e){if(e&&e!=a.Init&&b.removeKeyMap("continueComment"),c){var f="Enter";"string"==typeof c?f=c:"object"==typeof c&&c.key&&(f=c.key);var g={name:"continueComment"};g[f]=d,b.addKeyMap(g)}})}),function(a){"object"==typeof exports&&"object"==typeof module?a(require("../../lib/codemirror")):"function"==typeof define&&define.amd?define(["../../lib/codemirror"],a):a(CodeMirror)}(function(a){function c(a,b){for(var c=0,d=a.length;d>c;++c)b(a[c])}function d(a,b){if(!Array.prototype.indexOf){for(var c=a.length;c--;)if(a[c]===b)return!0;return!1}return-1!=a.indexOf(b)}function e(c,d,e,f){var g=c.getCursor(),h=e(c,g),i=h;if(!/\b(?:string|comment)\b/.test(h.type)){for(h.state=a.innerMode(c.getMode(),h.state).state,/^[\w$_]*$/.test(h.string)||(h=i={start:g.ch,end:g.ch,string:"",state:h.state,type:"."==h.string?"property":null});"property"==i.type;){if(i=e(c,b(g.line,i.start)),"."!=i.string)return;if(i=e(c,b(g.line,i.start)),!j)var j=[];j.push(i)}return{list:n(h,j,d,f),from:b(g.line,h.start),to:b(g.line,h.end)}}}function f(a,b){return e(a,l,function(a,b){return a.getTokenAt(b)},b)}function g(a,b){var c=a.getTokenAt(b);return b.ch==c.start+1&&"."==c.string.charAt(0)?(c.end=c.start,c.string=".",c.type="property"):/^\.[\w$_]*$/.test(c.string)&&(c.type="property",c.start++,c.string=c.string.replace(/\./,"")),c}function h(a,b){return e(a,m,g,b)}function n(a,b,e,f){function l(a){0!=a.lastIndexOf(h,0)||d(g,a)||g.push(a)}function m(a){"string"==typeof a?c(i,l):a instanceof Array?c(j,l):a instanceof Function&&c(k,l);for(var b in a)l(b)}var g=[],h=a.string;if(b&&b.length){var o,n=b.pop();for(n.type&&0===n.type.indexOf("variable")?(f&&f.additionalContext&&(o=f.additionalContext[n.string]),o=o||window[n.string]):"string"==n.type?o="":"atom"==n.type?o=1:"function"==n.type&&(null==window.jQuery||"$"!=n.string&&"jQuery"!=n.string||"function"!=typeof window.jQuery?null!=window._&&"_"==n.string&&"function"==typeof window._&&(o=window._()):o=window.jQuery());null!=o&&b.length;)o=o[b.pop().string];null!=o&&m(o)}else{for(var p=a.state.localVars;p;p=p.next)l(p.name);for(var p=a.state.globalVars;p;p=p.next)l(p.name);m(window),c(e,l)}return g}var b=a.Pos;a.registerHelper("hint","javascript",f),a.registerHelper("hint","coffeescript",h);var i="charAt charCodeAt indexOf lastIndexOf substring substr slice trim trimLeft trimRight toUpperCase toLowerCase split concat match replace search".split(" "),j="length concat join splice push pop shift unshift slice reverse sort indexOf lastIndexOf every some filter forEach map reduce reduceRight ".split(" "),k="prototype apply call bind".split(" "),l="break case catch continue debugger default delete do else false finally for function if in instanceof new null return switch throw true try typeof var void while with".split(" "),m="and break catch class continue delete do else extends false finally for if in instanceof isnt new no not null of off on or return switch then throw true try typeof until void while with yes".split(" ")}),function(a){"object"==typeof exports&&"object"==typeof module?a(require("../../lib/codemirror")):"function"==typeof define&&define.amd?define(["../../lib/codemirror"],a):a(CodeMirror)}(function(a){function e(a,b,e,g){var h=a.getLineHandle(b.line),i=b.ch-1,j=i>=0&&d[h.text.charAt(i)]||d[h.text.charAt(++i)];if(!j)return null;var k=">"==j.charAt(1)?1:-1;if(e&&k>0!=(i==b.ch))return null;var l=a.getTokenTypeAt(c(b.line,i+1)),m=f(a,c(b.line,i+(k>0?1:0)),k,l||null,g);return null==m?null:{from:c(b.line,i),to:m&&m.pos,match:m&&m.ch==j.charAt(0),forward:k>0}}function f(a,b,e,f,g){for(var h=g&&g.maxScanLineLength||1e4,i=g&&g.maxScanLines||1e3,j=[],k=g&&g.bracketRegex?g.bracketRegex:/[(){}[\]]/,l=e>0?Math.min(b.line+i,a.lastLine()+1):Math.max(a.firstLine()-1,b.line-i),m=b.line;m!=l;m+=e){var n=a.getLine(m);if(n){var o=e>0?0:n.length-1,p=e>0?n.length:-1;if(!(n.length>h))for(m==b.line&&(o=b.ch-(0>e?1:0));o!=p;o+=e){var q=n.charAt(o);if(k.test(q)&&(void 0===f||a.getTokenTypeAt(c(m,o+1))==f)){var r=d[q];if(">"==r.charAt(1)==e>0)j.push(q);else{if(!j.length)return{pos:c(m,o),ch:q};j.pop()}}}}}return m-e==(e>0?a.lastLine():a.firstLine())?!1:null}function g(a,d,f){for(var g=a.state.matchBrackets.maxHighlightLineLength||1e3,h=[],i=a.listSelections(),j=0;j<i.length;j++){var k=i[j].empty()&&e(a,i[j].head,!1,f);if(k&&a.getLine(k.from.line).length<=g){var l=k.match?"CodeMirror-matchingbracket":"CodeMirror-nonmatchingbracket";h.push(a.markText(k.from,c(k.from.line,k.from.ch+1),{className:l})),k.to&&a.getLine(k.to.line).length<=g&&h.push(a.markText(k.to,c(k.to.line,k.to.ch+1),{className:l}))}}if(h.length){b&&a.state.focused&&a.display.input.focus();var m=function(){a.operation(function(){for(var a=0;a<h.length;a++)h[a].clear()})};if(!d)return m;setTimeout(m,800)}}function i(a){a.operation(function(){h&&(h(),h=null),h=g(a,!1,a.state.matchBrackets)})}var b=/MSIE \d/.test(navigator.userAgent)&&(null==document.documentMode||document.documentMode<8),c=a.Pos,d={"(":")>",")":"(<","[":"]>","]":"[<","{":"}>","}":"{<"},h=null;a.defineOption("matchBrackets",!1,function(b,c,d){d&&d!=a.Init&&b.off("cursorActivity",i),c&&(b.state.matchBrackets="object"==typeof c?c:{},b.on("cursorActivity",i))}),a.defineExtension("matchBrackets",function(){g(this,!0)}),a.defineExtension("findMatchingBracket",function(a,b,c){return e(this,a,b,c)}),a.defineExtension("scanForBracket",function(a,b,c,d){return f(this,a,b,c,d)})}),function(a){"object"==typeof exports&&"object"==typeof module?a(require("../../lib/codemirror")):"function"==typeof define&&define.amd?define(["../../lib/codemirror"],a):a(CodeMirror)}(function(a){"use strict";function d(a,b,c){this.cm=a,this.getHints=b,this.options=c,this.widget=this.onClose=null}function e(a){return"string"==typeof a?a:a.text}function f(a,b){function e(a,e){var f;f="string"!=typeof e?function(a){return e(a,b)}:c.hasOwnProperty(e)?c[e]:e,d[a]=f}var c={Up:function(){b.moveFocus(-1)},Down:function(){b.moveFocus(1)},PageUp:function(){b.moveFocus(-b.menuSize()+1,!0)},PageDown:function(){b.moveFocus(b.menuSize()-1,!0)},Home:function(){b.setFocus(0)},End:function(){b.setFocus(b.length-1)},Enter:b.pick,Tab:b.pick,Esc:b.close},d=a.customKeys?{}:c;if(a.customKeys)for(var f in a.customKeys)a.customKeys.hasOwnProperty(f)&&e(f,a.customKeys[f]);if(a.extraKeys)for(var f in a.extraKeys)a.extraKeys.hasOwnProperty(f)&&e(f,a.extraKeys[f]);return d}function g(a,b){for(;b&&b!=a;){if("LI"===b.nodeName.toUpperCase()&&b.parentNode==a)return b;b=b.parentNode}}function h(d,h){this.completion=d,this.data=h;var i=this,j=d.cm,k=d.options,l=this.hints=document.createElement("ul");l.className="CodeMirror-hints",this.selectedHint=k.getDefaultSelection?k.getDefaultSelection(j,k,h):0;for(var m=h.list,n=0;n<m.length;++n){var o=l.appendChild(document.createElement("li")),p=m[n],q=b+(n!=this.selectedHint?"":" "+c);null!=p.className&&(q=p.className+" "+q),o.className=q,p.render?p.render(o,h,p):o.appendChild(document.createTextNode(p.displayText||e(p))),o.hintId=n}var r=j.cursorCoords(k.alignWithWord!==!1?h.from:null),s=r.left,t=r.bottom,u=!0;l.style.left=s+"px",l.style.top=t+"px";var v=window.innerWidth||Math.max(document.body.offsetWidth,document.documentElement.offsetWidth),w=window.innerHeight||Math.max(document.body.offsetHeight,document.documentElement.offsetHeight);(k.container||document.body).appendChild(l);var x=l.getBoundingClientRect(),y=x.bottom-w;if(y>0){var z=x.bottom-x.top,A=x.top-(r.bottom-r.top);if(A-z>0)l.style.top=(t=A-z)+"px",u=!1;else if(z>w){l.style.height=w-5+"px",l.style.top=(t=r.bottom-x.top)+"px";var B=j.getCursor();h.from.ch!=B.ch&&(r=j.cursorCoords(B),l.style.left=(s=r.left)+"px",x=l.getBoundingClientRect())}}var C=x.left-v;if(C>0&&(x.right-x.left>v&&(l.style.width=v-5+"px",C-=x.right-x.left-v),l.style.left=(s=r.left-C)+"px"),j.addKeyMap(this.keyMap=f(k,{moveFocus:function(a,b){i.changeActive(i.selectedHint+a,b)},setFocus:function(a){i.changeActive(a)},menuSize:function(){return i.screenAmount()},length:m.length,close:function(){d.close()},pick:function(){i.pick()},data:h})),k.closeOnUnfocus!==!1){var D;j.on("blur",this.onBlur=function(){D=setTimeout(function(){d.close()},100)}),j.on("focus",this.onFocus=function(){clearTimeout(D)})}var E=j.getScrollInfo();return j.on("scroll",this.onScroll=function(){var a=j.getScrollInfo(),b=j.getWrapperElement().getBoundingClientRect(),c=t+E.top-a.top,e=c-(window.pageYOffset||(document.documentElement||document.body).scrollTop);return u||(e+=l.offsetHeight),e<=b.top||e>=b.bottom?d.close():(l.style.top=c+"px",l.style.left=s+E.left-a.left+"px",void 0)}),a.on(l,"dblclick",function(a){var b=g(l,a.target||a.srcElement);b&&null!=b.hintId&&(i.changeActive(b.hintId),i.pick())}),a.on(l,"click",function(a){var b=g(l,a.target||a.srcElement);b&&null!=b.hintId&&(i.changeActive(b.hintId),k.completeOnSingleClick&&i.pick())}),a.on(l,"mousedown",function(){setTimeout(function(){j.focus()},20)}),a.signal(h,"select",m[0],l.firstChild),!0}var b="CodeMirror-hint",c="CodeMirror-hint-active";a.showHint=function(b,c,e){if(!(b.listSelections().length>1||b.somethingSelected())){if(null==c){if(e&&e.async)return;c=a.hint.auto}b.state.completionActive&&b.state.completionActive.close();var f=b.state.completionActive=new d(b,c,e||{});return a.signal(b,"startCompletion",b),f.options.async?(c(b,function(a){f.showHints(a)},f.options),void 0):f.showHints(c(b,f.options))}},d.prototype={close:function(){this.active()&&(this.cm.state.completionActive=null,this.widget&&this.widget.close(),this.onClose&&this.onClose(),a.signal(this.cm,"endCompletion",this.cm))},active:function(){return this.cm.state.completionActive==this},pick:function(b,c){var d=b.list[c];d.hint?d.hint(this.cm,b,d):this.cm.replaceRange(e(d),d.from||b.from,d.to||b.to,"complete"),a.signal(b,"pick",d),this.close()},showHints:function(a){return a&&a.list.length&&this.active()?(0!=this.options.completeSingle&&1==a.list.length?this.pick(a,0):this.showWidget(a),void 0):this.close()},showWidget:function(b){function l(){e||(e=!0,d.close(),d.cm.off("cursorActivity",p),b&&a.signal(b,"close"))}function m(){e||(a.signal(b,"update"),d.options.async?d.getHints(d.cm,n,d.options):n(d.getHints(d.cm,d.options)))}function n(a){if(b=a,!e){if(!b||!b.list.length)return l();d.widget&&d.widget.close(),d.widget=new h(d,b)}}function o(){c&&(k(c),c=0)}function p(){o();var a=d.cm.getCursor(),b=d.cm.getLine(a.line);a.line!=g.line||b.length-a.ch!=i-g.ch||a.ch<g.ch||d.cm.somethingSelected()||a.ch&&f.test(b.charAt(a.ch-1))?d.close():(c=j(m),d.widget&&d.widget.close())}this.widget=new h(this,b),a.signal(b,"shown");var e,c=0,d=this,f=this.options.closeCharacters||/[\s()\[\]{};:>,]/,g=this.cm.getCursor(),i=this.cm.getLine(g.line).length,j=window.requestAnimationFrame||function(a){return setTimeout(a,1e3/60)},k=window.cancelAnimationFrame||clearTimeout;this.cm.on("cursorActivity",p),this.onClose=l}},h.prototype={close:function(){if(this.completion.widget==this){this.completion.widget=null,this.hints.parentNode.removeChild(this.hints),this.completion.cm.removeKeyMap(this.keyMap);var a=this.completion.cm;this.completion.options.closeOnUnfocus!==!1&&(a.off("blur",this.onBlur),a.off("focus",this.onFocus)),a.off("scroll",this.onScroll)}},pick:function(){this.completion.pick(this.data,this.selectedHint)},changeActive:function(b,d){if(b>=this.data.list.length?b=d?this.data.list.length-1:0:0>b&&(b=d?0:this.data.list.length-1),this.selectedHint!=b){var e=this.hints.childNodes[this.selectedHint];e.className=e.className.replace(" "+c,""),e=this.hints.childNodes[this.selectedHint=b],e.className+=" "+c,e.offsetTop<this.hints.scrollTop?this.hints.scrollTop=e.offsetTop-3:e.offsetTop+e.offsetHeight>this.hints.scrollTop+this.hints.clientHeight&&(this.hints.scrollTop=e.offsetTop+e.offsetHeight-this.hints.clientHeight+3),a.signal(this.data,"select",this.data.list[this.selectedHint],e)}},screenAmount:function(){return Math.floor(this.hints.clientHeight/this.hints.firstChild.offsetHeight)||1}},a.registerHelper("hint","auto",function(b,c){var e,d=b.getHelpers(b.getCursor(),"hint");if(d.length)for(var f=0;f<d.length;f++){var g=d[f](b,c);if(g&&g.list.length)return g}else if(e=b.getHelper(b.getCursor(),"hintWords")){if(e)return a.hint.fromList(b,{words:e})}else if(a.hint.anyword)return a.hint.anyword(b,c)}),a.registerHelper("hint","fromList",function(b,c){for(var d=b.getCursor(),e=b.getTokenAt(d),f=[],g=0;g<c.words.length;g++){var h=c.words[g];h.slice(0,e.string.length)==e.string&&f.push(h)}return f.length?{list:f,from:a.Pos(d.line,e.start),to:a.Pos(d.line,e.end)}:void 0}),a.commands.autocomplete=a.showHint});
\ No newline at end of file
diff --git a/WebSites/errors/403/lib/js/thirdparty/head.js b/WebSites/errors/403/lib/js/thirdparty/head.js
new file mode 100755
index 0000000..a6b8765
--- /dev/null
+++ b/WebSites/errors/403/lib/js/thirdparty/head.js
@@ -0,0 +1,9 @@
+/*! head.core - v1.0.2 */
+(function(n,t){"use strict";function r(n){a[a.length]=n}function k(n){var t=new RegExp(" ?\\b"+n+"\\b");c.className=c.className.replace(t,"")}function p(n,t){for(var i=0,r=n.length;i<r;i++)t.call(n,n[i],i)}function tt(){var t,e,f,o;c.className=c.className.replace(/ (w-|eq-|gt-|gte-|lt-|lte-|portrait|no-portrait|landscape|no-landscape)\d+/g,"");t=n.innerWidth||c.clientWidth;e=n.outerWidth||n.screen.width;u.screen.innerWidth=t;u.screen.outerWidth=e;r("w-"+t);p(i.screens,function(n){t>n?(i.screensCss.gt&&r("gt-"+n),i.screensCss.gte&&r("gte-"+n)):t<n?(i.screensCss.lt&&r("lt-"+n),i.screensCss.lte&&r("lte-"+n)):t===n&&(i.screensCss.lte&&r("lte-"+n),i.screensCss.eq&&r("e-q"+n),i.screensCss.gte&&r("gte-"+n))});f=n.innerHeight||c.clientHeight;o=n.outerHeight||n.screen.height;u.screen.innerHeight=f;u.screen.outerHeight=o;u.feature("portrait",f>t);u.feature("landscape",f<t)}function it(){n.clearTimeout(b);b=n.setTimeout(tt,50)}var y=n.document,rt=n.navigator,ut=n.location,c=y.documentElement,a=[],i={screens:[240,320,480,640,768,800,1024,1280,1440,1680,1920],screensCss:{gt:!0,gte:!1,lt:!0,lte:!1,eq:!1},browsers:[{ie:{min:6,max:11}}],browserCss:{gt:!0,gte:!1,lt:!0,lte:!1,eq:!0},html5:!0,page:"-page",section:"-section",head:"head"},v,u,s,w,o,h,l,d,f,g,nt,e,b;if(n.head_conf)for(v in n.head_conf)n.head_conf[v]!==t&&(i[v]=n.head_conf[v]);u=n[i.head]=function(){u.ready.apply(null,arguments)};u.feature=function(n,t,i){return n?(Object.prototype.toString.call(t)==="[object Function]"&&(t=t.call()),r((t?"":"no-")+n),u[n]=!!t,i||(k("no-"+n),k(n),u.feature()),u):(c.className+=" "+a.join(" "),a=[],u)};u.feature("js",!0);s=rt.userAgent.toLowerCase();w=/mobile|android|kindle|silk|midp|phone|(windows .+arm|touch)/.test(s);u.feature("mobile",w,!0);u.feature("desktop",!w,!0);s=/(chrome|firefox)[ \/]([\w.]+)/.exec(s)||/(iphone|ipad|ipod)(?:.*version)?[ \/]([\w.]+)/.exec(s)||/(android)(?:.*version)?[ \/]([\w.]+)/.exec(s)||/(webkit|opera)(?:.*version)?[ \/]([\w.]+)/.exec(s)||/(msie) ([\w.]+)/.exec(s)||/(trident).+rv:(\w.)+/.exec(s)||[];o=s[1];h=parseFloat(s[2]);switch(o){case"msie":case"trident":o="ie";h=y.documentMode||h;break;case"firefox":o="ff";break;case"ipod":case"ipad":case"iphone":o="ios";break;case"webkit":o="safari"}for(u.browser={name:o,version:h},u.browser[o]=!0,l=0,d=i.browsers.length;l<d;l++)for(f in i.browsers[l])if(o===f)for(r(f),g=i.browsers[l][f].min,nt=i.browsers[l][f].max,e=g;e<=nt;e++)h>e?(i.browserCss.gt&&r("gt-"+f+e),i.browserCss.gte&&r("gte-"+f+e)):h<e?(i.browserCss.lt&&r("lt-"+f+e),i.browserCss.lte&&r("lte-"+f+e)):h===e&&(i.browserCss.lte&&r("lte-"+f+e),i.browserCss.eq&&r("eq-"+f+e),i.browserCss.gte&&r("gte-"+f+e));else r("no-"+f);r(o);r(o+parseInt(h,10));i.html5&&o==="ie"&&h<9&&p("abbr|article|aside|audio|canvas|details|figcaption|figure|footer|header|hgroup|main|mark|meter|nav|output|progress|section|summary|time|video".split("|"),function(n){y.createElement(n)});p(ut.pathname.split("/"),function(n,u){if(this.length>2&&this[u+1]!==t)u&&r(this.slice(u,u+1).join("-").toLowerCase()+i.section);else{var f=n||"index",e=f.indexOf(".");e>0&&(f=f.substring(0,e));c.id=f.toLowerCase()+i.page;u||r("root"+i.section)}});u.screen={height:n.screen.height,width:n.screen.width};tt();b=0;n.addEventListener?n.addEventListener("resize",it,!1):n.attachEvent("onresize",it)})(window);
+/*! head.css3 - v1.0.0 */
+(function(n,t){"use strict";function a(n){for(var r in n)if(i[n[r]]!==t)return!0;return!1}function r(n){var t=n.charAt(0).toUpperCase()+n.substr(1),i=(n+" "+c.join(t+" ")+t).split(" ");return!!a(i)}var h=n.document,o=h.createElement("i"),i=o.style,s=" -o- -moz- -ms- -webkit- -khtml- ".split(" "),c="Webkit Moz O ms Khtml".split(" "),l=n.head_conf&&n.head_conf.head||"head",u=n[l],f={gradient:function(){var n="background-image:";return i.cssText=(n+s.join("gradient(linear,left top,right bottom,from(#9f9),to(#fff));"+n)+s.join("linear-gradient(left top,#eee,#fff);"+n)).slice(0,-n.length),!!i.backgroundImage},rgba:function(){return i.cssText="background-color:rgba(0,0,0,0.5)",!!i.backgroundColor},opacity:function(){return o.style.opacity===""},textshadow:function(){return i.textShadow===""},multiplebgs:function(){i.cssText="background:url(https://),url(https://),red url(https://)";var n=(i.background||"").match(/url/g);return Object.prototype.toString.call(n)==="[object Array]"&&n.length===3},boxshadow:function(){return r("boxShadow")},borderimage:function(){return r("borderImage")},borderradius:function(){return r("borderRadius")},cssreflections:function(){return r("boxReflect")},csstransforms:function(){return r("transform")},csstransitions:function(){return r("transition")},touch:function(){return"ontouchstart"in n},retina:function(){return n.devicePixelRatio>1},fontface:function(){var t=u.browser.name,n=u.browser.version;switch(t){case"ie":return n>=9;case"chrome":return n>=13;case"ff":return n>=6;case"ios":return n>=5;case"android":return!1;case"webkit":return n>=5.1;case"opera":return n>=10;default:return!1}}};for(var e in f)f[e]&&u.feature(e,f[e].call(),!0);u.feature()})(window);
+/*! head.load - v1.0.3 */
+(function(n,t){"use strict";function w(){}function u(n,t){if(n){typeof n=="object"&&(n=[].slice.call(n));for(var i=0,r=n.length;i<r;i++)t.call(n,n[i],i)}}function it(n,i){var r=Object.prototype.toString.call(i).slice(8,-1);return i!==t&&i!==null&&r===n}function s(n){return it("Function",n)}function a(n){return it("Array",n)}function et(n){var i=n.split("/"),t=i[i.length-1],r=t.indexOf("?");return r!==-1?t.substring(0,r):t}function f(n){(n=n||w,n._done)||(n(),n._done=1)}function ot(n,t,r,u){var f=typeof n=="object"?n:{test:n,success:!t?!1:a(t)?t:[t],failure:!r?!1:a(r)?r:[r],callback:u||w},e=!!f.test;return e&&!!f.success?(f.success.push(f.callback),i.load.apply(null,f.success)):e||!f.failure?u():(f.failure.push(f.callback),i.load.apply(null,f.failure)),i}function v(n){var t={},i,r;if(typeof n=="object")for(i in n)!n[i]||(t={name:i,url:n[i]});else t={name:et(n),url:n};return(r=c[t.name],r&&r.url===t.url)?r:(c[t.name]=t,t)}function y(n){n=n||c;for(var t in n)if(n.hasOwnProperty(t)&&n[t].state!==l)return!1;return!0}function st(n){n.state=ft;u(n.onpreload,function(n){n.call()})}function ht(n){n.state===t&&(n.state=nt,n.onpreload=[],rt({url:n.url,type:"cache"},function(){st(n)}))}function ct(){var n=arguments,t=n[n.length-1],r=[].slice.call(n,1),f=r[0];return(s(t)||(t=null),a(n[0]))?(n[0].push(t),i.load.apply(null,n[0]),i):(f?(u(r,function(n){s(n)||!n||ht(v(n))}),b(v(n[0]),s(f)?f:function(){i.load.apply(null,r)})):b(v(n[0])),i)}function lt(){var n=arguments,t=n[n.length-1],r={};return(s(t)||(t=null),a(n[0]))?(n[0].push(t),i.load.apply(null,n[0]),i):(u(n,function(n){n!==t&&(n=v(n),r[n.name]=n)}),u(n,function(n){n!==t&&(n=v(n),b(n,function(){y(r)&&f(t)}))}),i)}function b(n,t){if(t=t||w,n.state===l){t();return}if(n.state===tt){i.ready(n.name,t);return}if(n.state===nt){n.onpreload.push(function(){b(n,t)});return}n.state=tt;rt(n,function(){n.state=l;t();u(h[n.name],function(n){f(n)});o&&y()&&u(h.ALL,function(n){f(n)})})}function at(n){n=n||"";var t=n.split("?")[0].split(".");return t[t.length-1].toLowerCase()}function rt(t,i){function e(t){t=t||n.event;u.onload=u.onreadystatechange=u.onerror=null;i()}function o(f){f=f||n.event;(f.type==="load"||/loaded|complete/.test(u.readyState)&&(!r.documentMode||r.documentMode<9))&&(n.clearTimeout(t.errorTimeout),n.clearTimeout(t.cssTimeout),u.onload=u.onreadystatechange=u.onerror=null,i())}function s(){if(t.state!==l&&t.cssRetries<=20){for(var i=0,f=r.styleSheets.length;i<f;i++)if(r.styleSheets[i].href===u.href){o({type:"load"});return}t.cssRetries++;t.cssTimeout=n.setTimeout(s,250)}}var u,h,f;i=i||w;h=at(t.url);h==="css"?(u=r.createElement("link"),u.type="text/"+(t.type||"css"),u.rel="stylesheet",u.href=t.url,t.cssRetries=0,t.cssTimeout=n.setTimeout(s,500)):(u=r.createElement("script"),u.type="text/"+(t.type||"javascript"),u.src=t.url);u.onload=u.onreadystatechange=o;u.onerror=e;u.async=!1;u.defer=!1;t.errorTimeout=n.setTimeout(function(){e({type:"timeout"})},7e3);f=r.head||r.getElementsByTagName("head")[0];f.insertBefore(u,f.lastChild)}function vt(){for(var t,u=r.getElementsByTagName("script"),n=0,f=u.length;n<f;n++)if(t=u[n].getAttribute("data-headjs-load"),!!t){i.load(t);return}}function yt(n,t){var v,p,e;return n===r?(o?f(t):d.push(t),i):(s(n)&&(t=n,n="ALL"),a(n))?(v={},u(n,function(n){v[n]=c[n];i.ready(n,function(){y(v)&&f(t)})}),i):typeof n!="string"||!s(t)?i:(p=c[n],p&&p.state===l||n==="ALL"&&y()&&o)?(f(t),i):(e=h[n],e?e.push(t):e=h[n]=[t],i)}function e(){if(!r.body){n.clearTimeout(i.readyTimeout);i.readyTimeout=n.setTimeout(e,50);return}o||(o=!0,vt(),u(d,function(n){f(n)}))}function k(){r.addEventListener?(r.removeEventListener("DOMContentLoaded",k,!1),e()):r.readyState==="complete"&&(r.detachEvent("onreadystatechange",k),e())}var r=n.document,d=[],h={},c={},ut="async"in r.createElement("script")||"MozAppearance"in r.documentElement.style||n.opera,o,g=n.head_conf&&n.head_conf.head||"head",i=n[g]=n[g]||function(){i.ready.apply(null,arguments)},nt=1,ft=2,tt=3,l=4,p;if(r.readyState==="complete")e();else if(r.addEventListener)r.addEventListener("DOMContentLoaded",k,!1),n.addEventListener("load",e,!1);else{r.attachEvent("onreadystatechange",k);n.attachEvent("onload",e);p=!1;try{p=!n.frameElement&&r.documentElement}catch(wt){}p&&p.doScroll&&function pt(){if(!o){try{p.doScroll("left")}catch(t){n.clearTimeout(i.readyTimeout);i.readyTimeout=n.setTimeout(pt,50);return}e()}}()}i.load=i.js=ut?lt:ct;i.test=ot;i.ready=yt;i.ready(r,function(){y()&&u(h.ALL,function(n){f(n)});i.feature&&i.feature("domloaded",!0)})})(window);
+/*
+//# sourceMappingURL=head.min.js.map
+*/
\ No newline at end of file
diff --git a/WebSites/errors/403/lib/js/thirdparty/jquery-ui.js b/WebSites/errors/403/lib/js/thirdparty/jquery-ui.js
new file mode 100755
index 0000000..2ede99f
--- /dev/null
+++ b/WebSites/errors/403/lib/js/thirdparty/jquery-ui.js
@@ -0,0 +1,15003 @@
+/*! jQuery UI - v1.10.3 - 2013-05-03
+* http://jqueryui.com
+* Includes: jquery.ui.core.js, jquery.ui.widget.js, jquery.ui.mouse.js, jquery.ui.draggable.js, jquery.ui.droppable.js, jquery.ui.resizable.js, jquery.ui.selectable.js, jquery.ui.sortable.js, jquery.ui.effect.js, jquery.ui.accordion.js, jquery.ui.autocomplete.js, jquery.ui.button.js, jquery.ui.datepicker.js, jquery.ui.dialog.js, jquery.ui.effect-blind.js, jquery.ui.effect-bounce.js, jquery.ui.effect-clip.js, jquery.ui.effect-drop.js, jquery.ui.effect-explode.js, jquery.ui.effect-fade.js, jquery.ui.effect-fold.js, jquery.ui.effect-highlight.js, jquery.ui.effect-pulsate.js, jquery.ui.effect-scale.js, jquery.ui.effect-shake.js, jquery.ui.effect-slide.js, jquery.ui.effect-transfer.js, jquery.ui.menu.js, jquery.ui.position.js, jquery.ui.progressbar.js, jquery.ui.slider.js, jquery.ui.spinner.js, jquery.ui.tabs.js, jquery.ui.tooltip.js
+* Copyright 2013 jQuery Foundation and other contributors; Licensed MIT */
+(function( $, undefined ) {
+
+var uuid = 0,
+ runiqueId = /^ui-id-\d+$/;
+
+// $.ui might exist from components with no dependencies, e.g., $.ui.position
+$.ui = $.ui || {};
+
+$.extend( $.ui, {
+ version: "1.10.3",
+
+ keyCode: {
+ BACKSPACE: 8,
+ COMMA: 188,
+ DELETE: 46,
+ DOWN: 40,
+ END: 35,
+ ENTER: 13,
+ ESCAPE: 27,
+ HOME: 36,
+ LEFT: 37,
+ NUMPAD_ADD: 107,
+ NUMPAD_DECIMAL: 110,
+ NUMPAD_DIVIDE: 111,
+ NUMPAD_ENTER: 108,
+ NUMPAD_MULTIPLY: 106,
+ NUMPAD_SUBTRACT: 109,
+ PAGE_DOWN: 34,
+ PAGE_UP: 33,
+ PERIOD: 190,
+ RIGHT: 39,
+ SPACE: 32,
+ TAB: 9,
+ UP: 38
+ }
+});
+
+// plugins
+$.fn.extend({
+ focus: (function( orig ) {
+ return function( delay, fn ) {
+ return typeof delay === "number" ?
+ this.each(function() {
+ var elem = this;
+ setTimeout(function() {
+ $( elem ).focus();
+ if ( fn ) {
+ fn.call( elem );
+ }
+ }, delay );
+ }) :
+ orig.apply( this, arguments );
+ };
+ })( $.fn.focus ),
+
+ scrollParent: function() {
+ var scrollParent;
+ if (($.ui.ie && (/(static|relative)/).test(this.css("position"))) || (/absolute/).test(this.css("position"))) {
+ scrollParent = this.parents().filter(function() {
+ return (/(relative|absolute|fixed)/).test($.css(this,"position")) && (/(auto|scroll)/).test($.css(this,"overflow")+$.css(this,"overflow-y")+$.css(this,"overflow-x"));
+ }).eq(0);
+ } else {
+ scrollParent = this.parents().filter(function() {
+ return (/(auto|scroll)/).test($.css(this,"overflow")+$.css(this,"overflow-y")+$.css(this,"overflow-x"));
+ }).eq(0);
+ }
+
+ return (/fixed/).test(this.css("position")) || !scrollParent.length ? $(document) : scrollParent;
+ },
+
+ zIndex: function( zIndex ) {
+ if ( zIndex !== undefined ) {
+ return this.css( "zIndex", zIndex );
+ }
+
+ if ( this.length ) {
+ var elem = $( this[ 0 ] ), position, value;
+ while ( elem.length && elem[ 0 ] !== document ) {
+ // Ignore z-index if position is set to a value where z-index is ignored by the browser
+ // This makes behavior of this function consistent across browsers
+ // WebKit always returns auto if the element is positioned
+ position = elem.css( "position" );
+ if ( position === "absolute" || position === "relative" || position === "fixed" ) {
+ // IE returns 0 when zIndex is not specified
+ // other browsers return a string
+ // we ignore the case of nested elements with an explicit value of 0
+ // <div style="z-index: -10;"><div style="z-index: 0;"></div></div>
+ value = parseInt( elem.css( "zIndex" ), 10 );
+ if ( !isNaN( value ) && value !== 0 ) {
+ return value;
+ }
+ }
+ elem = elem.parent();
+ }
+ }
+
+ return 0;
+ },
+
+ uniqueId: function() {
+ return this.each(function() {
+ if ( !this.id ) {
+ this.id = "ui-id-" + (++uuid);
+ }
+ });
+ },
+
+ removeUniqueId: function() {
+ return this.each(function() {
+ if ( runiqueId.test( this.id ) ) {
+ $( this ).removeAttr( "id" );
+ }
+ });
+ }
+});
+
+// selectors
+function focusable( element, isTabIndexNotNaN ) {
+ var map, mapName, img,
+ nodeName = element.nodeName.toLowerCase();
+ if ( "area" === nodeName ) {
+ map = element.parentNode;
+ mapName = map.name;
+ if ( !element.href || !mapName || map.nodeName.toLowerCase() !== "map" ) {
+ return false;
+ }
+ img = $( "img[usemap=#" + mapName + "]" )[0];
+ return !!img && visible( img );
+ }
+ return ( /input|select|textarea|button|object/.test( nodeName ) ?
+ !element.disabled :
+ "a" === nodeName ?
+ element.href || isTabIndexNotNaN :
+ isTabIndexNotNaN) &&
+ // the element and all of its ancestors must be visible
+ visible( element );
+}
+
+function visible( element ) {
+ return $.expr.filters.visible( element ) &&
+ !$( element ).parents().addBack().filter(function() {
+ return $.css( this, "visibility" ) === "hidden";
+ }).length;
+}
+
+$.extend( $.expr[ ":" ], {
+ data: $.expr.createPseudo ?
+ $.expr.createPseudo(function( dataName ) {
+ return function( elem ) {
+ return !!$.data( elem, dataName );
+ };
+ }) :
+ // support: jQuery <1.8
+ function( elem, i, match ) {
+ return !!$.data( elem, match[ 3 ] );
+ },
+
+ focusable: function( element ) {
+ return focusable( element, !isNaN( $.attr( element, "tabindex" ) ) );
+ },
+
+ tabbable: function( element ) {
+ var tabIndex = $.attr( element, "tabindex" ),
+ isTabIndexNaN = isNaN( tabIndex );
+ return ( isTabIndexNaN || tabIndex >= 0 ) && focusable( element, !isTabIndexNaN );
+ }
+});
+
+// support: jQuery <1.8
+if ( !$( "<a>" ).outerWidth( 1 ).jquery ) {
+ $.each( [ "Width", "Height" ], function( i, name ) {
+ var side = name === "Width" ? [ "Left", "Right" ] : [ "Top", "Bottom" ],
+ type = name.toLowerCase(),
+ orig = {
+ innerWidth: $.fn.innerWidth,
+ innerHeight: $.fn.innerHeight,
+ outerWidth: $.fn.outerWidth,
+ outerHeight: $.fn.outerHeight
+ };
+
+ function reduce( elem, size, border, margin ) {
+ $.each( side, function() {
+ size -= parseFloat( $.css( elem, "padding" + this ) ) || 0;
+ if ( border ) {
+ size -= parseFloat( $.css( elem, "border" + this + "Width" ) ) || 0;
+ }
+ if ( margin ) {
+ size -= parseFloat( $.css( elem, "margin" + this ) ) || 0;
+ }
+ });
+ return size;
+ }
+
+ $.fn[ "inner" + name ] = function( size ) {
+ if ( size === undefined ) {
+ return orig[ "inner" + name ].call( this );
+ }
+
+ return this.each(function() {
+ $( this ).css( type, reduce( this, size ) + "px" );
+ });
+ };
+
+ $.fn[ "outer" + name] = function( size, margin ) {
+ if ( typeof size !== "number" ) {
+ return orig[ "outer" + name ].call( this, size );
+ }
+
+ return this.each(function() {
+ $( this).css( type, reduce( this, size, true, margin ) + "px" );
+ });
+ };
+ });
+}
+
+// support: jQuery <1.8
+if ( !$.fn.addBack ) {
+ $.fn.addBack = function( selector ) {
+ return this.add( selector == null ?
+ this.prevObject : this.prevObject.filter( selector )
+ );
+ };
+}
+
+// support: jQuery 1.6.1, 1.6.2 (http://bugs.jquery.com/ticket/9413)
+if ( $( "<a>" ).data( "a-b", "a" ).removeData( "a-b" ).data( "a-b" ) ) {
+ $.fn.removeData = (function( removeData ) {
+ return function( key ) {
+ if ( arguments.length ) {
+ return removeData.call( this, $.camelCase( key ) );
+ } else {
+ return removeData.call( this );
+ }
+ };
+ })( $.fn.removeData );
+}
+
+
+
+
+
+// deprecated
+$.ui.ie = !!/msie [\w.]+/.exec( navigator.userAgent.toLowerCase() );
+
+$.support.selectstart = "onselectstart" in document.createElement( "div" );
+$.fn.extend({
+ disableSelection: function() {
+ return this.bind( ( $.support.selectstart ? "selectstart" : "mousedown" ) +
+ ".ui-disableSelection", function( event ) {
+ event.preventDefault();
+ });
+ },
+
+ enableSelection: function() {
+ return this.unbind( ".ui-disableSelection" );
+ }
+});
+
+$.extend( $.ui, {
+ // $.ui.plugin is deprecated. Use $.widget() extensions instead.
+ plugin: {
+ add: function( module, option, set ) {
+ var i,
+ proto = $.ui[ module ].prototype;
+ for ( i in set ) {
+ proto.plugins[ i ] = proto.plugins[ i ] || [];
+ proto.plugins[ i ].push( [ option, set[ i ] ] );
+ }
+ },
+ call: function( instance, name, args ) {
+ var i,
+ set = instance.plugins[ name ];
+ if ( !set || !instance.element[ 0 ].parentNode || instance.element[ 0 ].parentNode.nodeType === 11 ) {
+ return;
+ }
+
+ for ( i = 0; i < set.length; i++ ) {
+ if ( instance.options[ set[ i ][ 0 ] ] ) {
+ set[ i ][ 1 ].apply( instance.element, args );
+ }
+ }
+ }
+ },
+
+ // only used by resizable
+ hasScroll: function( el, a ) {
+
+ //If overflow is hidden, the element might have extra content, but the user wants to hide it
+ if ( $( el ).css( "overflow" ) === "hidden") {
+ return false;
+ }
+
+ var scroll = ( a && a === "left" ) ? "scrollLeft" : "scrollTop",
+ has = false;
+
+ if ( el[ scroll ] > 0 ) {
+ return true;
+ }
+
+ // TODO: determine which cases actually cause this to happen
+ // if the element doesn't have the scroll set, see if it's possible to
+ // set the scroll
+ el[ scroll ] = 1;
+ has = ( el[ scroll ] > 0 );
+ el[ scroll ] = 0;
+ return has;
+ }
+});
+
+})( jQuery );
+
+(function( $, undefined ) {
+
+var uuid = 0,
+ slice = Array.prototype.slice,
+ _cleanData = $.cleanData;
+$.cleanData = function( elems ) {
+ for ( var i = 0, elem; (elem = elems[i]) != null; i++ ) {
+ try {
+ $( elem ).triggerHandler( "remove" );
+ // http://bugs.jquery.com/ticket/8235
+ } catch( e ) {}
+ }
+ _cleanData( elems );
+};
+
+$.widget = function( name, base, prototype ) {
+ var fullName, existingConstructor, constructor, basePrototype,
+ // proxiedPrototype allows the provided prototype to remain unmodified
+ // so that it can be used as a mixin for multiple panes (#8876)
+ proxiedPrototype = {},
+ namespace = name.split( "." )[ 0 ];
+
+ name = name.split( "." )[ 1 ];
+ fullName = namespace + "-" + name;
+
+ if ( !prototype ) {
+ prototype = base;
+ base = $.Widget;
+ }
+
+ // create selector for plugin
+ $.expr[ ":" ][ fullName.toLowerCase() ] = function( elem ) {
+ return !!$.data( elem, fullName );
+ };
+
+ $[ namespace ] = $[ namespace ] || {};
+ existingConstructor = $[ namespace ][ name ];
+ constructor = $[ namespace ][ name ] = function( options, element ) {
+ // allow instantiation without "new" keyword
+ if ( !this._createWidget ) {
+ return new constructor( options, element );
+ }
+
+ // allow instantiation without initializing for simple inheritance
+ // must use "new" keyword (the code above always passes args)
+ if ( arguments.length ) {
+ this._createWidget( options, element );
+ }
+ };
+ // extend with the existing constructor to carry over any static properties
+ $.extend( constructor, existingConstructor, {
+ version: prototype.version,
+ // copy the object used to create the prototype in case we need to
+ // redefine the widget later
+ _proto: $.extend( {}, prototype ),
+ // track panes that inherit from this widget in case this widget is
+ // redefined after a widget inherits from it
+ _childConstructors: []
+ });
+
+ basePrototype = new base();
+ // we need to make the options hash a property directly on the new instance
+ // otherwise we'll modify the options hash on the prototype that we're
+ // inheriting from
+ basePrototype.options = $.widget.extend( {}, basePrototype.options );
+ $.each( prototype, function( prop, value ) {
+ if ( !$.isFunction( value ) ) {
+ proxiedPrototype[ prop ] = value;
+ return;
+ }
+ proxiedPrototype[ prop ] = (function() {
+ var _super = function() {
+ return base.prototype[ prop ].apply( this, arguments );
+ },
+ _superApply = function( args ) {
+ return base.prototype[ prop ].apply( this, args );
+ };
+ return function() {
+ var __super = this._super,
+ __superApply = this._superApply,
+ returnValue;
+
+ this._super = _super;
+ this._superApply = _superApply;
+
+ returnValue = value.apply( this, arguments );
+
+ this._super = __super;
+ this._superApply = __superApply;
+
+ return returnValue;
+ };
+ })();
+ });
+ constructor.prototype = $.widget.extend( basePrototype, {
+ // TODO: remove support for widgetEventPrefix
+ // always use the name + a colon as the prefix, e.g., draggable:start
+ // don't prefix for panes that aren't DOM-based
+ widgetEventPrefix: existingConstructor ? basePrototype.widgetEventPrefix : name
+ }, proxiedPrototype, {
+ constructor: constructor,
+ namespace: namespace,
+ widgetName: name,
+ widgetFullName: fullName
+ });
+
+ // If this widget is being redefined then we need to find all panes that
+ // are inheriting from it and redefine all of them so that they inherit from
+ // the new version of this widget. We're essentially trying to replace one
+ // level in the prototype chain.
+ if ( existingConstructor ) {
+ $.each( existingConstructor._childConstructors, function( i, child ) {
+ var childPrototype = child.prototype;
+
+ // redefine the child widget using the same prototype that was
+ // originally used, but inherit from the new version of the base
+ $.widget( childPrototype.namespace + "." + childPrototype.widgetName, constructor, child._proto );
+ });
+ // remove the list of existing child constructors from the old constructor
+ // so the old child constructors can be garbage collected
+ delete existingConstructor._childConstructors;
+ } else {
+ base._childConstructors.push( constructor );
+ }
+
+ $.widget.bridge( name, constructor );
+};
+
+$.widget.extend = function( target ) {
+ var input = slice.call( arguments, 1 ),
+ inputIndex = 0,
+ inputLength = input.length,
+ key,
+ value;
+ for ( ; inputIndex < inputLength; inputIndex++ ) {
+ for ( key in input[ inputIndex ] ) {
+ value = input[ inputIndex ][ key ];
+ if ( input[ inputIndex ].hasOwnProperty( key ) && value !== undefined ) {
+ // Clone objects
+ if ( $.isPlainObject( value ) ) {
+ target[ key ] = $.isPlainObject( target[ key ] ) ?
+ $.widget.extend( {}, target[ key ], value ) :
+ // Don't extend strings, arrays, etc. with objects
+ $.widget.extend( {}, value );
+ // Copy everything else by reference
+ } else {
+ target[ key ] = value;
+ }
+ }
+ }
+ }
+ return target;
+};
+
+$.widget.bridge = function( name, object ) {
+ var fullName = object.prototype.widgetFullName || name;
+ $.fn[ name ] = function( options ) {
+ var isMethodCall = typeof options === "string",
+ args = slice.call( arguments, 1 ),
+ returnValue = this;
+
+ // allow multiple hashes to be passed on init
+ options = !isMethodCall && args.length ?
+ $.widget.extend.apply( null, [ options ].concat(args) ) :
+ options;
+
+ if ( isMethodCall ) {
+ this.each(function() {
+ var methodValue,
+ instance = $.data( this, fullName );
+ if ( !instance ) {
+ return $.error( "cannot call methods on " + name + " prior to initialization; " +
+ "attempted to call method '" + options + "'" );
+ }
+ if ( !$.isFunction( instance[options] ) || options.charAt( 0 ) === "_" ) {
+ return $.error( "no such method '" + options + "' for " + name + " widget instance" );
+ }
+ methodValue = instance[ options ].apply( instance, args );
+ if ( methodValue !== instance && methodValue !== undefined ) {
+ returnValue = methodValue && methodValue.jquery ?
+ returnValue.pushStack( methodValue.get() ) :
+ methodValue;
+ return false;
+ }
+ });
+ } else {
+ this.each(function() {
+ var instance = $.data( this, fullName );
+ if ( instance ) {
+ instance.option( options || {} )._init();
+ } else {
+ $.data( this, fullName, new object( options, this ) );
+ }
+ });
+ }
+
+ return returnValue;
+ };
+};
+
+$.Widget = function( /* options, element */ ) {};
+$.Widget._childConstructors = [];
+
+$.Widget.prototype = {
+ widgetName: "widget",
+ widgetEventPrefix: "",
+ defaultElement: "<div>",
+ options: {
+ disabled: false,
+
+ // callbacks
+ create: null
+ },
+ _createWidget: function( options, element ) {
+ element = $( element || this.defaultElement || this )[ 0 ];
+ this.element = $( element );
+ this.uuid = uuid++;
+ this.eventNamespace = "." + this.widgetName + this.uuid;
+ this.options = $.widget.extend( {},
+ this.options,
+ this._getCreateOptions(),
+ options );
+
+ this.bindings = $();
+ this.hoverable = $();
+ this.focusable = $();
+
+ if ( element !== this ) {
+ $.data( element, this.widgetFullName, this );
+ this._on( true, this.element, {
+ remove: function( event ) {
+ if ( event.target === element ) {
+ this.destroy();
+ }
+ }
+ });
+ this.document = $( element.style ?
+ // element within the document
+ element.ownerDocument :
+ // element is window or document
+ element.document || element );
+ this.window = $( this.document[0].defaultView || this.document[0].parentWindow );
+ }
+
+ this._create();
+ this._trigger( "create", null, this._getCreateEventData() );
+ this._init();
+ },
+ _getCreateOptions: $.noop,
+ _getCreateEventData: $.noop,
+ _create: $.noop,
+ _init: $.noop,
+
+ destroy: function() {
+ this._destroy();
+ // we can probably remove the unbind calls in 2.0
+ // all event bindings should go through this._on()
+ this.element
+ .unbind( this.eventNamespace )
+ // 1.9 BC for #7810
+ // TODO remove dual storage
+ .removeData( this.widgetName )
+ .removeData( this.widgetFullName )
+ // support: jquery <1.6.3
+ // http://bugs.jquery.com/ticket/9413
+ .removeData( $.camelCase( this.widgetFullName ) );
+ this.widget()
+ .unbind( this.eventNamespace )
+ .removeAttr( "aria-disabled" )
+ .removeClass(
+ this.widgetFullName + "-disabled " +
+ "ui-state-disabled" );
+
+ // clean up events and states
+ this.bindings.unbind( this.eventNamespace );
+ this.hoverable.removeClass( "ui-state-hover" );
+ this.focusable.removeClass( "ui-state-focus" );
+ },
+ _destroy: $.noop,
+
+ widget: function() {
+ return this.element;
+ },
+
+ option: function( key, value ) {
+ var options = key,
+ parts,
+ curOption,
+ i;
+
+ if ( arguments.length === 0 ) {
+ // don't return a reference to the internal hash
+ return $.widget.extend( {}, this.options );
+ }
+
+ if ( typeof key === "string" ) {
+ // handle nested keys, e.g., "foo.bar" => { foo: { bar: ___ } }
+ options = {};
+ parts = key.split( "." );
+ key = parts.shift();
+ if ( parts.length ) {
+ curOption = options[ key ] = $.widget.extend( {}, this.options[ key ] );
+ for ( i = 0; i < parts.length - 1; i++ ) {
+ curOption[ parts[ i ] ] = curOption[ parts[ i ] ] || {};
+ curOption = curOption[ parts[ i ] ];
+ }
+ key = parts.pop();
+ if ( value === undefined ) {
+ return curOption[ key ] === undefined ? null : curOption[ key ];
+ }
+ curOption[ key ] = value;
+ } else {
+ if ( value === undefined ) {
+ return this.options[ key ] === undefined ? null : this.options[ key ];
+ }
+ options[ key ] = value;
+ }
+ }
+
+ this._setOptions( options );
+
+ return this;
+ },
+ _setOptions: function( options ) {
+ var key;
+
+ for ( key in options ) {
+ this._setOption( key, options[ key ] );
+ }
+
+ return this;
+ },
+ _setOption: function( key, value ) {
+ this.options[ key ] = value;
+
+ if ( key === "disabled" ) {
+ this.widget()
+ .toggleClass( this.widgetFullName + "-disabled ui-state-disabled", !!value )
+ .attr( "aria-disabled", value );
+ this.hoverable.removeClass( "ui-state-hover" );
+ this.focusable.removeClass( "ui-state-focus" );
+ }
+
+ return this;
+ },
+
+ enable: function() {
+ return this._setOption( "disabled", false );
+ },
+ disable: function() {
+ return this._setOption( "disabled", true );
+ },
+
+ _on: function( suppressDisabledCheck, element, handlers ) {
+ var delegateElement,
+ instance = this;
+
+ // no suppressDisabledCheck flag, shuffle arguments
+ if ( typeof suppressDisabledCheck !== "boolean" ) {
+ handlers = element;
+ element = suppressDisabledCheck;
+ suppressDisabledCheck = false;
+ }
+
+ // no element argument, shuffle and use this.element
+ if ( !handlers ) {
+ handlers = element;
+ element = this.element;
+ delegateElement = this.widget();
+ } else {
+ // accept selectors, DOM elements
+ element = delegateElement = $( element );
+ this.bindings = this.bindings.add( element );
+ }
+
+ $.each( handlers, function( event, handler ) {
+ function handlerProxy() {
+ // allow panes to customize the disabled handling
+ // - disabled as an array instead of boolean
+ // - disabled class as method for disabling individual parts
+ if ( !suppressDisabledCheck &&
+ ( instance.options.disabled === true ||
+ $( this ).hasClass( "ui-state-disabled" ) ) ) {
+ return;
+ }
+ return ( typeof handler === "string" ? instance[ handler ] : handler )
+ .apply( instance, arguments );
+ }
+
+ // copy the guid so direct unbinding works
+ if ( typeof handler !== "string" ) {
+ handlerProxy.guid = handler.guid =
+ handler.guid || handlerProxy.guid || $.guid++;
+ }
+
+ var match = event.match( /^(\w+)\s*(.*)$/ ),
+ eventName = match[1] + instance.eventNamespace,
+ selector = match[2];
+ if ( selector ) {
+ delegateElement.delegate( selector, eventName, handlerProxy );
+ } else {
+ element.bind( eventName, handlerProxy );
+ }
+ });
+ },
+
+ _off: function( element, eventName ) {
+ eventName = (eventName || "").split( " " ).join( this.eventNamespace + " " ) + this.eventNamespace;
+ element.unbind( eventName ).undelegate( eventName );
+ },
+
+ _delay: function( handler, delay ) {
+ function handlerProxy() {
+ return ( typeof handler === "string" ? instance[ handler ] : handler )
+ .apply( instance, arguments );
+ }
+ var instance = this;
+ return setTimeout( handlerProxy, delay || 0 );
+ },
+
+ _hoverable: function( element ) {
+ this.hoverable = this.hoverable.add( element );
+ this._on( element, {
+ mouseenter: function( event ) {
+ $( event.currentTarget ).addClass( "ui-state-hover" );
+ },
+ mouseleave: function( event ) {
+ $( event.currentTarget ).removeClass( "ui-state-hover" );
+ }
+ });
+ },
+
+ _focusable: function( element ) {
+ this.focusable = this.focusable.add( element );
+ this._on( element, {
+ focusin: function( event ) {
+ $( event.currentTarget ).addClass( "ui-state-focus" );
+ },
+ focusout: function( event ) {
+ $( event.currentTarget ).removeClass( "ui-state-focus" );
+ }
+ });
+ },
+
+ _trigger: function( type, event, data ) {
+ var prop, orig,
+ callback = this.options[ type ];
+
+ data = data || {};
+ event = $.Event( event );
+ event.type = ( type === this.widgetEventPrefix ?
+ type :
+ this.widgetEventPrefix + type ).toLowerCase();
+ // the original event may come from any element
+ // so we need to reset the target on the new event
+ event.target = this.element[ 0 ];
+
+ // copy original event properties over to the new event
+ orig = event.originalEvent;
+ if ( orig ) {
+ for ( prop in orig ) {
+ if ( !( prop in event ) ) {
+ event[ prop ] = orig[ prop ];
+ }
+ }
+ }
+
+ this.element.trigger( event, data );
+ return !( $.isFunction( callback ) &&
+ callback.apply( this.element[0], [ event ].concat( data ) ) === false ||
+ event.isDefaultPrevented() );
+ }
+};
+
+$.each( { show: "fadeIn", hide: "fadeOut" }, function( method, defaultEffect ) {
+ $.Widget.prototype[ "_" + method ] = function( element, options, callback ) {
+ if ( typeof options === "string" ) {
+ options = { effect: options };
+ }
+ var hasOptions,
+ effectName = !options ?
+ method :
+ options === true || typeof options === "number" ?
+ defaultEffect :
+ options.effect || defaultEffect;
+ options = options || {};
+ if ( typeof options === "number" ) {
+ options = { duration: options };
+ }
+ hasOptions = !$.isEmptyObject( options );
+ options.complete = callback;
+ if ( options.delay ) {
+ element.delay( options.delay );
+ }
+ if ( hasOptions && $.effects && $.effects.effect[ effectName ] ) {
+ element[ method ]( options );
+ } else if ( effectName !== method && element[ effectName ] ) {
+ element[ effectName ]( options.duration, options.easing, callback );
+ } else {
+ element.queue(function( next ) {
+ $( this )[ method ]();
+ if ( callback ) {
+ callback.call( element[ 0 ] );
+ }
+ next();
+ });
+ }
+ };
+});
+
+})( jQuery );
+
+(function( $, undefined ) {
+
+var mouseHandled = false;
+$( document ).mouseup( function() {
+ mouseHandled = false;
+});
+
+$.widget("ui.mouse", {
+ version: "1.10.3",
+ options: {
+ cancel: "input,textarea,button,select,option",
+ distance: 1,
+ delay: 0
+ },
+ _mouseInit: function() {
+ var that = this;
+
+ this.element
+ .bind("mousedown."+this.widgetName, function(event) {
+ return that._mouseDown(event);
+ })
+ .bind("click."+this.widgetName, function(event) {
+ if (true === $.data(event.target, that.widgetName + ".preventClickEvent")) {
+ $.removeData(event.target, that.widgetName + ".preventClickEvent");
+ event.stopImmediatePropagation();
+ return false;
+ }
+ });
+
+ this.started = false;
+ },
+
+ // TODO: make sure destroying one instance of mouse doesn't mess with
+ // other instances of mouse
+ _mouseDestroy: function() {
+ this.element.unbind("."+this.widgetName);
+ if ( this._mouseMoveDelegate ) {
+ $(document)
+ .unbind("mousemove."+this.widgetName, this._mouseMoveDelegate)
+ .unbind("mouseup."+this.widgetName, this._mouseUpDelegate);
+ }
+ },
+
+ _mouseDown: function(event) {
+ // don't let more than one widget handle mouseStart
+ if( mouseHandled ) { return; }
+
+ // we may have missed mouseup (out of window)
+ (this._mouseStarted && this._mouseUp(event));
+
+ this._mouseDownEvent = event;
+
+ var that = this,
+ btnIsLeft = (event.which === 1),
+ // event.target.nodeName works around a bug in IE 8 with
+ // disabled inputs (#7620)
+ elIsCancel = (typeof this.options.cancel === "string" && event.target.nodeName ? $(event.target).closest(this.options.cancel).length : false);
+ if (!btnIsLeft || elIsCancel || !this._mouseCapture(event)) {
+ return true;
+ }
+
+ this.mouseDelayMet = !this.options.delay;
+ if (!this.mouseDelayMet) {
+ this._mouseDelayTimer = setTimeout(function() {
+ that.mouseDelayMet = true;
+ }, this.options.delay);
+ }
+
+ if (this._mouseDistanceMet(event) && this._mouseDelayMet(event)) {
+ this._mouseStarted = (this._mouseStart(event) !== false);
+ if (!this._mouseStarted) {
+ event.preventDefault();
+ return true;
+ }
+ }
+
+ // Click event may never have fired (Gecko & Opera)
+ if (true === $.data(event.target, this.widgetName + ".preventClickEvent")) {
+ $.removeData(event.target, this.widgetName + ".preventClickEvent");
+ }
+
+ // these delegates are required to keep context
+ this._mouseMoveDelegate = function(event) {
+ return that._mouseMove(event);
+ };
+ this._mouseUpDelegate = function(event) {
+ return that._mouseUp(event);
+ };
+ $(document)
+ .bind("mousemove."+this.widgetName, this._mouseMoveDelegate)
+ .bind("mouseup."+this.widgetName, this._mouseUpDelegate);
+
+ event.preventDefault();
+
+ mouseHandled = true;
+ return true;
+ },
+
+ _mouseMove: function(event) {
+ // IE mouseup check - mouseup happened when mouse was out of window
+ if ($.ui.ie && ( !document.documentMode || document.documentMode < 9 ) && !event.button) {
+ return this._mouseUp(event);
+ }
+
+ if (this._mouseStarted) {
+ this._mouseDrag(event);
+ return event.preventDefault();
+ }
+
+ if (this._mouseDistanceMet(event) && this._mouseDelayMet(event)) {
+ this._mouseStarted =
+ (this._mouseStart(this._mouseDownEvent, event) !== false);
+ (this._mouseStarted ? this._mouseDrag(event) : this._mouseUp(event));
+ }
+
+ return !this._mouseStarted;
+ },
+
+ _mouseUp: function(event) {
+ $(document)
+ .unbind("mousemove."+this.widgetName, this._mouseMoveDelegate)
+ .unbind("mouseup."+this.widgetName, this._mouseUpDelegate);
+
+ if (this._mouseStarted) {
+ this._mouseStarted = false;
+
+ if (event.target === this._mouseDownEvent.target) {
+ $.data(event.target, this.widgetName + ".preventClickEvent", true);
+ }
+
+ this._mouseStop(event);
+ }
+
+ return false;
+ },
+
+ _mouseDistanceMet: function(event) {
+ return (Math.max(
+ Math.abs(this._mouseDownEvent.pageX - event.pageX),
+ Math.abs(this._mouseDownEvent.pageY - event.pageY)
+ ) >= this.options.distance
+ );
+ },
+
+ _mouseDelayMet: function(/* event */) {
+ return this.mouseDelayMet;
+ },
+
+ // These are placeholder methods, to be overriden by extending plugin
+ _mouseStart: function(/* event */) {},
+ _mouseDrag: function(/* event */) {},
+ _mouseStop: function(/* event */) {},
+ _mouseCapture: function(/* event */) { return true; }
+});
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+$.widget("ui.draggable", $.ui.mouse, {
+ version: "1.10.3",
+ widgetEventPrefix: "drag",
+ options: {
+ addClasses: true,
+ appendTo: "parent",
+ axis: false,
+ connectToSortable: false,
+ containment: false,
+ cursor: "auto",
+ cursorAt: false,
+ grid: false,
+ handle: false,
+ helper: "original",
+ iframeFix: false,
+ opacity: false,
+ refreshPositions: false,
+ revert: false,
+ revertDuration: 500,
+ scope: "default",
+ scroll: true,
+ scrollSensitivity: 20,
+ scrollSpeed: 20,
+ snap: false,
+ snapMode: "both",
+ snapTolerance: 20,
+ stack: false,
+ zIndex: false,
+
+ // callbacks
+ drag: null,
+ start: null,
+ stop: null
+ },
+ _create: function() {
+
+ if (this.options.helper === "original" && !(/^(?:r|a|f)/).test(this.element.css("position"))) {
+ this.element[0].style.position = "relative";
+ }
+ if (this.options.addClasses){
+ this.element.addClass("ui-draggable");
+ }
+ if (this.options.disabled){
+ this.element.addClass("ui-draggable-disabled");
+ }
+
+ this._mouseInit();
+
+ },
+
+ _destroy: function() {
+ this.element.removeClass( "ui-draggable ui-draggable-dragging ui-draggable-disabled" );
+ this._mouseDestroy();
+ },
+
+ _mouseCapture: function(event) {
+
+ var o = this.options;
+
+ // among others, prevent a drag on a resizable-handle
+ if (this.helper || o.disabled || $(event.target).closest(".ui-resizable-handle").length > 0) {
+ return false;
+ }
+
+ //Quit if we're not on a valid handle
+ this.handle = this._getHandle(event);
+ if (!this.handle) {
+ return false;
+ }
+
+ $(o.iframeFix === true ? "iframe" : o.iframeFix).each(function() {
+ $("<div class='ui-draggable-iframeFix' style='background: #fff;'></div>")
+ .css({
+ width: this.offsetWidth+"px", height: this.offsetHeight+"px",
+ position: "absolute", opacity: "0.001", zIndex: 1000
+ })
+ .css($(this).offset())
+ .appendTo("body");
+ });
+
+ return true;
+
+ },
+
+ _mouseStart: function(event) {
+
+ var o = this.options;
+
+ //Create and append the visible helper
+ this.helper = this._createHelper(event);
+
+ this.helper.addClass("ui-draggable-dragging");
+
+ //Cache the helper size
+ this._cacheHelperProportions();
+
+ //If ddmanager is used for droppables, set the global draggable
+ if($.ui.ddmanager) {
+ $.ui.ddmanager.current = this;
+ }
+
+ /*
+ * - Position generation -
+ * This block generates everything position related - it's the core of draggables.
+ */
+
+ //Cache the margins of the original element
+ this._cacheMargins();
+
+ //Store the helper's css position
+ this.cssPosition = this.helper.css( "position" );
+ this.scrollParent = this.helper.scrollParent();
+ this.offsetParent = this.helper.offsetParent();
+ this.offsetParentCssPosition = this.offsetParent.css( "position" );
+
+ //The element's absolute position on the page minus margins
+ this.offset = this.positionAbs = this.element.offset();
+ this.offset = {
+ top: this.offset.top - this.margins.top,
+ left: this.offset.left - this.margins.left
+ };
+
+ //Reset scroll cache
+ this.offset.scroll = false;
+
+ $.extend(this.offset, {
+ click: { //Where the click happened, relative to the element
+ left: event.pageX - this.offset.left,
+ top: event.pageY - this.offset.top
+ },
+ parent: this._getParentOffset(),
+ relative: this._getRelativeOffset() //This is a relative to absolute position minus the actual position calculation - only used for relative positioned helper
+ });
+
+ //Generate the original position
+ this.originalPosition = this.position = this._generatePosition(event);
+ this.originalPageX = event.pageX;
+ this.originalPageY = event.pageY;
+
+ //Adjust the mouse offset relative to the helper if "cursorAt" is supplied
+ (o.cursorAt && this._adjustOffsetFromHelper(o.cursorAt));
+
+ //Set a containment if given in the options
+ this._setContainment();
+
+ //Trigger event + callbacks
+ if(this._trigger("start", event) === false) {
+ this._clear();
+ return false;
+ }
+
+ //Recache the helper size
+ this._cacheHelperProportions();
+
+ //Prepare the droppable offsets
+ if ($.ui.ddmanager && !o.dropBehaviour) {
+ $.ui.ddmanager.prepareOffsets(this, event);
+ }
+
+
+ this._mouseDrag(event, true); //Execute the drag once - this causes the helper not to be visible before getting its correct position
+
+ //If the ddmanager is used for droppables, inform the manager that dragging has started (see #5003)
+ if ( $.ui.ddmanager ) {
+ $.ui.ddmanager.dragStart(this, event);
+ }
+
+ return true;
+ },
+
+ _mouseDrag: function(event, noPropagation) {
+ // reset any necessary cached properties (see #5009)
+ if ( this.offsetParentCssPosition === "fixed" ) {
+ this.offset.parent = this._getParentOffset();
+ }
+
+ //Compute the helpers position
+ this.position = this._generatePosition(event);
+ this.positionAbs = this._convertPositionTo("absolute");
+
+ //Call plugins and callbacks and use the resulting position if something is returned
+ if (!noPropagation) {
+ var ui = this._uiHash();
+ if(this._trigger("drag", event, ui) === false) {
+ this._mouseUp({});
+ return false;
+ }
+ this.position = ui.position;
+ }
+
+ if(!this.options.axis || this.options.axis !== "y") {
+ this.helper[0].style.left = this.position.left+"px";
+ }
+ if(!this.options.axis || this.options.axis !== "x") {
+ this.helper[0].style.top = this.position.top+"px";
+ }
+ if($.ui.ddmanager) {
+ $.ui.ddmanager.drag(this, event);
+ }
+
+ return false;
+ },
+
+ _mouseStop: function(event) {
+
+ //If we are using droppables, inform the manager about the drop
+ var that = this,
+ dropped = false;
+ if ($.ui.ddmanager && !this.options.dropBehaviour) {
+ dropped = $.ui.ddmanager.drop(this, event);
+ }
+
+ //if a drop comes from outside (a sortable)
+ if(this.dropped) {
+ dropped = this.dropped;
+ this.dropped = false;
+ }
+
+ //if the original element is no longer in the DOM don't bother to continue (see #8269)
+ if ( this.options.helper === "original" && !$.contains( this.element[ 0 ].ownerDocument, this.element[ 0 ] ) ) {
+ return false;
+ }
+
+ if((this.options.revert === "invalid" && !dropped) || (this.options.revert === "valid" && dropped) || this.options.revert === true || ($.isFunction(this.options.revert) && this.options.revert.call(this.element, dropped))) {
+ $(this.helper).animate(this.originalPosition, parseInt(this.options.revertDuration, 10), function() {
+ if(that._trigger("stop", event) !== false) {
+ that._clear();
+ }
+ });
+ } else {
+ if(this._trigger("stop", event) !== false) {
+ this._clear();
+ }
+ }
+
+ return false;
+ },
+
+ _mouseUp: function(event) {
+ //Remove frame helpers
+ $("div.ui-draggable-iframeFix").each(function() {
+ this.parentNode.removeChild(this);
+ });
+
+ //If the ddmanager is used for droppables, inform the manager that dragging has stopped (see #5003)
+ if( $.ui.ddmanager ) {
+ $.ui.ddmanager.dragStop(this, event);
+ }
+
+ return $.ui.mouse.prototype._mouseUp.call(this, event);
+ },
+
+ cancel: function() {
+
+ if(this.helper.is(".ui-draggable-dragging")) {
+ this._mouseUp({});
+ } else {
+ this._clear();
+ }
+
+ return this;
+
+ },
+
+ _getHandle: function(event) {
+ return this.options.handle ?
+ !!$( event.target ).closest( this.element.find( this.options.handle ) ).length :
+ true;
+ },
+
+ _createHelper: function(event) {
+
+ var o = this.options,
+ helper = $.isFunction(o.helper) ? $(o.helper.apply(this.element[0], [event])) : (o.helper === "clone" ? this.element.clone().removeAttr("id") : this.element);
+
+ if(!helper.parents("body").length) {
+ helper.appendTo((o.appendTo === "parent" ? this.element[0].parentNode : o.appendTo));
+ }
+
+ if(helper[0] !== this.element[0] && !(/(fixed|absolute)/).test(helper.css("position"))) {
+ helper.css("position", "absolute");
+ }
+
+ return helper;
+
+ },
+
+ _adjustOffsetFromHelper: function(obj) {
+ if (typeof obj === "string") {
+ obj = obj.split(" ");
+ }
+ if ($.isArray(obj)) {
+ obj = {left: +obj[0], top: +obj[1] || 0};
+ }
+ if ("left" in obj) {
+ this.offset.click.left = obj.left + this.margins.left;
+ }
+ if ("right" in obj) {
+ this.offset.click.left = this.helperProportions.width - obj.right + this.margins.left;
+ }
+ if ("top" in obj) {
+ this.offset.click.top = obj.top + this.margins.top;
+ }
+ if ("bottom" in obj) {
+ this.offset.click.top = this.helperProportions.height - obj.bottom + this.margins.top;
+ }
+ },
+
+ _getParentOffset: function() {
+
+ //Get the offsetParent and cache its position
+ var po = this.offsetParent.offset();
+
+ // This is a special case where we need to modify a offset calculated on start, since the following happened:
+ // 1. The position of the helper is absolute, so it's position is calculated based on the next positioned parent
+ // 2. The actual offset parent is a child of the scroll parent, and the scroll parent isn't the document, which means that
+ // the scroll is included in the initial calculation of the offset of the parent, and never recalculated upon drag
+ if(this.cssPosition === "absolute" && this.scrollParent[0] !== document && $.contains(this.scrollParent[0], this.offsetParent[0])) {
+ po.left += this.scrollParent.scrollLeft();
+ po.top += this.scrollParent.scrollTop();
+ }
+
+ //This needs to be actually done for all browsers, since pageX/pageY includes this information
+ //Ugly IE fix
+ if((this.offsetParent[0] === document.body) ||
+ (this.offsetParent[0].tagName && this.offsetParent[0].tagName.toLowerCase() === "html" && $.ui.ie)) {
+ po = { top: 0, left: 0 };
+ }
+
+ return {
+ top: po.top + (parseInt(this.offsetParent.css("borderTopWidth"),10) || 0),
+ left: po.left + (parseInt(this.offsetParent.css("borderLeftWidth"),10) || 0)
+ };
+
+ },
+
+ _getRelativeOffset: function() {
+
+ if(this.cssPosition === "relative") {
+ var p = this.element.position();
+ return {
+ top: p.top - (parseInt(this.helper.css("top"),10) || 0) + this.scrollParent.scrollTop(),
+ left: p.left - (parseInt(this.helper.css("left"),10) || 0) + this.scrollParent.scrollLeft()
+ };
+ } else {
+ return { top: 0, left: 0 };
+ }
+
+ },
+
+ _cacheMargins: function() {
+ this.margins = {
+ left: (parseInt(this.element.css("marginLeft"),10) || 0),
+ top: (parseInt(this.element.css("marginTop"),10) || 0),
+ right: (parseInt(this.element.css("marginRight"),10) || 0),
+ bottom: (parseInt(this.element.css("marginBottom"),10) || 0)
+ };
+ },
+
+ _cacheHelperProportions: function() {
+ this.helperProportions = {
+ width: this.helper.outerWidth(),
+ height: this.helper.outerHeight()
+ };
+ },
+
+ _setContainment: function() {
+
+ var over, c, ce,
+ o = this.options;
+
+ if ( !o.containment ) {
+ this.containment = null;
+ return;
+ }
+
+ if ( o.containment === "window" ) {
+ this.containment = [
+ $( window ).scrollLeft() - this.offset.relative.left - this.offset.parent.left,
+ $( window ).scrollTop() - this.offset.relative.top - this.offset.parent.top,
+ $( window ).scrollLeft() + $( window ).width() - this.helperProportions.width - this.margins.left,
+ $( window ).scrollTop() + ( $( window ).height() || document.body.parentNode.scrollHeight ) - this.helperProportions.height - this.margins.top
+ ];
+ return;
+ }
+
+ if ( o.containment === "document") {
+ this.containment = [
+ 0,
+ 0,
+ $( document ).width() - this.helperProportions.width - this.margins.left,
+ ( $( document ).height() || document.body.parentNode.scrollHeight ) - this.helperProportions.height - this.margins.top
+ ];
+ return;
+ }
+
+ if ( o.containment.constructor === Array ) {
+ this.containment = o.containment;
+ return;
+ }
+
+ if ( o.containment === "parent" ) {
+ o.containment = this.helper[ 0 ].parentNode;
+ }
+
+ c = $( o.containment );
+ ce = c[ 0 ];
+
+ if( !ce ) {
+ return;
+ }
+
+ over = c.css( "overflow" ) !== "hidden";
+
+ this.containment = [
+ ( parseInt( c.css( "borderLeftWidth" ), 10 ) || 0 ) + ( parseInt( c.css( "paddingLeft" ), 10 ) || 0 ),
+ ( parseInt( c.css( "borderTopWidth" ), 10 ) || 0 ) + ( parseInt( c.css( "paddingTop" ), 10 ) || 0 ) ,
+ ( over ? Math.max( ce.scrollWidth, ce.offsetWidth ) : ce.offsetWidth ) - ( parseInt( c.css( "borderRightWidth" ), 10 ) || 0 ) - ( parseInt( c.css( "paddingRight" ), 10 ) || 0 ) - this.helperProportions.width - this.margins.left - this.margins.right,
+ ( over ? Math.max( ce.scrollHeight, ce.offsetHeight ) : ce.offsetHeight ) - ( parseInt( c.css( "borderBottomWidth" ), 10 ) || 0 ) - ( parseInt( c.css( "paddingBottom" ), 10 ) || 0 ) - this.helperProportions.height - this.margins.top - this.margins.bottom
+ ];
+ this.relative_container = c;
+ },
+
+ _convertPositionTo: function(d, pos) {
+
+ if(!pos) {
+ pos = this.position;
+ }
+
+ var mod = d === "absolute" ? 1 : -1,
+ scroll = this.cssPosition === "absolute" && !( this.scrollParent[ 0 ] !== document && $.contains( this.scrollParent[ 0 ], this.offsetParent[ 0 ] ) ) ? this.offsetParent : this.scrollParent;
+
+ //Cache the scroll
+ if (!this.offset.scroll) {
+ this.offset.scroll = {top : scroll.scrollTop(), left : scroll.scrollLeft()};
+ }
+
+ return {
+ top: (
+ pos.top + // The absolute mouse position
+ this.offset.relative.top * mod + // Only for relative positioned nodes: Relative offset from element to offset parent
+ this.offset.parent.top * mod - // The offsetParent's offset without borders (offset + border)
+ ( ( this.cssPosition === "fixed" ? -this.scrollParent.scrollTop() : this.offset.scroll.top ) * mod )
+ ),
+ left: (
+ pos.left + // The absolute mouse position
+ this.offset.relative.left * mod + // Only for relative positioned nodes: Relative offset from element to offset parent
+ this.offset.parent.left * mod - // The offsetParent's offset without borders (offset + border)
+ ( ( this.cssPosition === "fixed" ? -this.scrollParent.scrollLeft() : this.offset.scroll.left ) * mod )
+ )
+ };
+
+ },
+
+ _generatePosition: function(event) {
+
+ var containment, co, top, left,
+ o = this.options,
+ scroll = this.cssPosition === "absolute" && !( this.scrollParent[ 0 ] !== document && $.contains( this.scrollParent[ 0 ], this.offsetParent[ 0 ] ) ) ? this.offsetParent : this.scrollParent,
+ pageX = event.pageX,
+ pageY = event.pageY;
+
+ //Cache the scroll
+ if (!this.offset.scroll) {
+ this.offset.scroll = {top : scroll.scrollTop(), left : scroll.scrollLeft()};
+ }
+
+ /*
+ * - Position constraining -
+ * Constrain the position to a mix of grid, containment.
+ */
+
+ // If we are not dragging yet, we won't check for options
+ if ( this.originalPosition ) {
+ if ( this.containment ) {
+ if ( this.relative_container ){
+ co = this.relative_container.offset();
+ containment = [
+ this.containment[ 0 ] + co.left,
+ this.containment[ 1 ] + co.top,
+ this.containment[ 2 ] + co.left,
+ this.containment[ 3 ] + co.top
+ ];
+ }
+ else {
+ containment = this.containment;
+ }
+
+ if(event.pageX - this.offset.click.left < containment[0]) {
+ pageX = containment[0] + this.offset.click.left;
+ }
+ if(event.pageY - this.offset.click.top < containment[1]) {
+ pageY = containment[1] + this.offset.click.top;
+ }
+ if(event.pageX - this.offset.click.left > containment[2]) {
+ pageX = containment[2] + this.offset.click.left;
+ }
+ if(event.pageY - this.offset.click.top > containment[3]) {
+ pageY = containment[3] + this.offset.click.top;
+ }
+ }
+
+ if(o.grid) {
+ //Check for grid elements set to 0 to prevent divide by 0 error causing invalid argument errors in IE (see ticket #6950)
+ top = o.grid[1] ? this.originalPageY + Math.round((pageY - this.originalPageY) / o.grid[1]) * o.grid[1] : this.originalPageY;
+ pageY = containment ? ((top - this.offset.click.top >= containment[1] || top - this.offset.click.top > containment[3]) ? top : ((top - this.offset.click.top >= containment[1]) ? top - o.grid[1] : top + o.grid[1])) : top;
+
+ left = o.grid[0] ? this.originalPageX + Math.round((pageX - this.originalPageX) / o.grid[0]) * o.grid[0] : this.originalPageX;
+ pageX = containment ? ((left - this.offset.click.left >= containment[0] || left - this.offset.click.left > containment[2]) ? left : ((left - this.offset.click.left >= containment[0]) ? left - o.grid[0] : left + o.grid[0])) : left;
+ }
+
+ }
+
+ return {
+ top: (
+ pageY - // The absolute mouse position
+ this.offset.click.top - // Click offset (relative to the element)
+ this.offset.relative.top - // Only for relative positioned nodes: Relative offset from element to offset parent
+ this.offset.parent.top + // The offsetParent's offset without borders (offset + border)
+ ( this.cssPosition === "fixed" ? -this.scrollParent.scrollTop() : this.offset.scroll.top )
+ ),
+ left: (
+ pageX - // The absolute mouse position
+ this.offset.click.left - // Click offset (relative to the element)
+ this.offset.relative.left - // Only for relative positioned nodes: Relative offset from element to offset parent
+ this.offset.parent.left + // The offsetParent's offset without borders (offset + border)
+ ( this.cssPosition === "fixed" ? -this.scrollParent.scrollLeft() : this.offset.scroll.left )
+ )
+ };
+
+ },
+
+ _clear: function() {
+ this.helper.removeClass("ui-draggable-dragging");
+ if(this.helper[0] !== this.element[0] && !this.cancelHelperRemoval) {
+ this.helper.remove();
+ }
+ this.helper = null;
+ this.cancelHelperRemoval = false;
+ },
+
+ // From now on bulk stuff - mainly helpers
+
+ _trigger: function(type, event, ui) {
+ ui = ui || this._uiHash();
+ $.ui.plugin.call(this, type, [event, ui]);
+ //The absolute position has to be recalculated after plugins
+ if(type === "drag") {
+ this.positionAbs = this._convertPositionTo("absolute");
+ }
+ return $.Widget.prototype._trigger.call(this, type, event, ui);
+ },
+
+ plugins: {},
+
+ _uiHash: function() {
+ return {
+ helper: this.helper,
+ position: this.position,
+ originalPosition: this.originalPosition,
+ offset: this.positionAbs
+ };
+ }
+
+});
+
+$.ui.plugin.add("draggable", "connectToSortable", {
+ start: function(event, ui) {
+
+ var inst = $(this).data("ui-draggable"), o = inst.options,
+ uiSortable = $.extend({}, ui, { item: inst.element });
+ inst.sortables = [];
+ $(o.connectToSortable).each(function() {
+ var sortable = $.data(this, "ui-sortable");
+ if (sortable && !sortable.options.disabled) {
+ inst.sortables.push({
+ instance: sortable,
+ shouldRevert: sortable.options.revert
+ });
+ sortable.refreshPositions(); // Call the sortable's refreshPositions at drag start to refresh the containerCache since the sortable container cache is used in drag and needs to be up to date (this will ensure it's initialised as well as being kept in step with any changes that might have happened on the page).
+ sortable._trigger("activate", event, uiSortable);
+ }
+ });
+
+ },
+ stop: function(event, ui) {
+
+ //If we are still over the sortable, we fake the stop event of the sortable, but also remove helper
+ var inst = $(this).data("ui-draggable"),
+ uiSortable = $.extend({}, ui, { item: inst.element });
+
+ $.each(inst.sortables, function() {
+ if(this.instance.isOver) {
+
+ this.instance.isOver = 0;
+
+ inst.cancelHelperRemoval = true; //Don't remove the helper in the draggable instance
+ this.instance.cancelHelperRemoval = false; //Remove it in the sortable instance (so sortable plugins like revert still work)
+
+ //The sortable revert is supported, and we have to set a temporary dropped variable on the draggable to support revert: "valid/invalid"
+ if(this.shouldRevert) {
+ this.instance.options.revert = this.shouldRevert;
+ }
+
+ //Trigger the stop of the sortable
+ this.instance._mouseStop(event);
+
+ this.instance.options.helper = this.instance.options._helper;
+
+ //If the helper has been the original item, restore properties in the sortable
+ if(inst.options.helper === "original") {
+ this.instance.currentItem.css({ top: "auto", left: "auto" });
+ }
+
+ } else {
+ this.instance.cancelHelperRemoval = false; //Remove the helper in the sortable instance
+ this.instance._trigger("deactivate", event, uiSortable);
+ }
+
+ });
+
+ },
+ drag: function(event, ui) {
+
+ var inst = $(this).data("ui-draggable"), that = this;
+
+ $.each(inst.sortables, function() {
+
+ var innermostIntersecting = false,
+ thisSortable = this;
+
+ //Copy over some variables to allow calling the sortable's native _intersectsWith
+ this.instance.positionAbs = inst.positionAbs;
+ this.instance.helperProportions = inst.helperProportions;
+ this.instance.offset.click = inst.offset.click;
+
+ if(this.instance._intersectsWith(this.instance.containerCache)) {
+ innermostIntersecting = true;
+ $.each(inst.sortables, function () {
+ this.instance.positionAbs = inst.positionAbs;
+ this.instance.helperProportions = inst.helperProportions;
+ this.instance.offset.click = inst.offset.click;
+ if (this !== thisSortable &&
+ this.instance._intersectsWith(this.instance.containerCache) &&
+ $.contains(thisSortable.instance.element[0], this.instance.element[0])
+ ) {
+ innermostIntersecting = false;
+ }
+ return innermostIntersecting;
+ });
+ }
+
+
+ if(innermostIntersecting) {
+ //If it intersects, we use a little isOver variable and set it once, so our move-in stuff gets fired only once
+ if(!this.instance.isOver) {
+
+ this.instance.isOver = 1;
+ //Now we fake the start of dragging for the sortable instance,
+ //by cloning the list group item, appending it to the sortable and using it as inst.currentItem
+ //We can then fire the start event of the sortable with our passed browser event, and our own helper (so it doesn't create a new one)
+ this.instance.currentItem = $(that).clone().removeAttr("id").appendTo(this.instance.element).data("ui-sortable-item", true);
+ this.instance.options._helper = this.instance.options.helper; //Store helper option to later restore it
+ this.instance.options.helper = function() { return ui.helper[0]; };
+
+ event.target = this.instance.currentItem[0];
+ this.instance._mouseCapture(event, true);
+ this.instance._mouseStart(event, true, true);
+
+ //Because the browser event is way off the new appended portlet, we modify a couple of variables to reflect the changes
+ this.instance.offset.click.top = inst.offset.click.top;
+ this.instance.offset.click.left = inst.offset.click.left;
+ this.instance.offset.parent.left -= inst.offset.parent.left - this.instance.offset.parent.left;
+ this.instance.offset.parent.top -= inst.offset.parent.top - this.instance.offset.parent.top;
+
+ inst._trigger("toSortable", event);
+ inst.dropped = this.instance.element; //draggable revert needs that
+ //hack so receive/update callbacks work (mostly)
+ inst.currentItem = inst.element;
+ this.instance.fromOutside = inst;
+
+ }
+
+ //Provided we did all the previous steps, we can fire the drag event of the sortable on every draggable drag, when it intersects with the sortable
+ if(this.instance.currentItem) {
+ this.instance._mouseDrag(event);
+ }
+
+ } else {
+
+ //If it doesn't intersect with the sortable, and it intersected before,
+ //we fake the drag stop of the sortable, but make sure it doesn't remove the helper by using cancelHelperRemoval
+ if(this.instance.isOver) {
+
+ this.instance.isOver = 0;
+ this.instance.cancelHelperRemoval = true;
+
+ //Prevent reverting on this forced stop
+ this.instance.options.revert = false;
+
+ // The out event needs to be triggered independently
+ this.instance._trigger("out", event, this.instance._uiHash(this.instance));
+
+ this.instance._mouseStop(event, true);
+ this.instance.options.helper = this.instance.options._helper;
+
+ //Now we remove our currentItem, the list group clone again, and the placeholder, and animate the helper back to it's original size
+ this.instance.currentItem.remove();
+ if(this.instance.placeholder) {
+ this.instance.placeholder.remove();
+ }
+
+ inst._trigger("fromSortable", event);
+ inst.dropped = false; //draggable revert needs that
+ }
+
+ }
+
+ });
+
+ }
+});
+
+$.ui.plugin.add("draggable", "cursor", {
+ start: function() {
+ var t = $("body"), o = $(this).data("ui-draggable").options;
+ if (t.css("cursor")) {
+ o._cursor = t.css("cursor");
+ }
+ t.css("cursor", o.cursor);
+ },
+ stop: function() {
+ var o = $(this).data("ui-draggable").options;
+ if (o._cursor) {
+ $("body").css("cursor", o._cursor);
+ }
+ }
+});
+
+$.ui.plugin.add("draggable", "opacity", {
+ start: function(event, ui) {
+ var t = $(ui.helper), o = $(this).data("ui-draggable").options;
+ if(t.css("opacity")) {
+ o._opacity = t.css("opacity");
+ }
+ t.css("opacity", o.opacity);
+ },
+ stop: function(event, ui) {
+ var o = $(this).data("ui-draggable").options;
+ if(o._opacity) {
+ $(ui.helper).css("opacity", o._opacity);
+ }
+ }
+});
+
+$.ui.plugin.add("draggable", "scroll", {
+ start: function() {
+ var i = $(this).data("ui-draggable");
+ if(i.scrollParent[0] !== document && i.scrollParent[0].tagName !== "HTML") {
+ i.overflowOffset = i.scrollParent.offset();
+ }
+ },
+ drag: function( event ) {
+
+ var i = $(this).data("ui-draggable"), o = i.options, scrolled = false;
+
+ if(i.scrollParent[0] !== document && i.scrollParent[0].tagName !== "HTML") {
+
+ if(!o.axis || o.axis !== "x") {
+ if((i.overflowOffset.top + i.scrollParent[0].offsetHeight) - event.pageY < o.scrollSensitivity) {
+ i.scrollParent[0].scrollTop = scrolled = i.scrollParent[0].scrollTop + o.scrollSpeed;
+ } else if(event.pageY - i.overflowOffset.top < o.scrollSensitivity) {
+ i.scrollParent[0].scrollTop = scrolled = i.scrollParent[0].scrollTop - o.scrollSpeed;
+ }
+ }
+
+ if(!o.axis || o.axis !== "y") {
+ if((i.overflowOffset.left + i.scrollParent[0].offsetWidth) - event.pageX < o.scrollSensitivity) {
+ i.scrollParent[0].scrollLeft = scrolled = i.scrollParent[0].scrollLeft + o.scrollSpeed;
+ } else if(event.pageX - i.overflowOffset.left < o.scrollSensitivity) {
+ i.scrollParent[0].scrollLeft = scrolled = i.scrollParent[0].scrollLeft - o.scrollSpeed;
+ }
+ }
+
+ } else {
+
+ if(!o.axis || o.axis !== "x") {
+ if(event.pageY - $(document).scrollTop() < o.scrollSensitivity) {
+ scrolled = $(document).scrollTop($(document).scrollTop() - o.scrollSpeed);
+ } else if($(window).height() - (event.pageY - $(document).scrollTop()) < o.scrollSensitivity) {
+ scrolled = $(document).scrollTop($(document).scrollTop() + o.scrollSpeed);
+ }
+ }
+
+ if(!o.axis || o.axis !== "y") {
+ if(event.pageX - $(document).scrollLeft() < o.scrollSensitivity) {
+ scrolled = $(document).scrollLeft($(document).scrollLeft() - o.scrollSpeed);
+ } else if($(window).width() - (event.pageX - $(document).scrollLeft()) < o.scrollSensitivity) {
+ scrolled = $(document).scrollLeft($(document).scrollLeft() + o.scrollSpeed);
+ }
+ }
+
+ }
+
+ if(scrolled !== false && $.ui.ddmanager && !o.dropBehaviour) {
+ $.ui.ddmanager.prepareOffsets(i, event);
+ }
+
+ }
+});
+
+$.ui.plugin.add("draggable", "snap", {
+ start: function() {
+
+ var i = $(this).data("ui-draggable"),
+ o = i.options;
+
+ i.snapElements = [];
+
+ $(o.snap.constructor !== String ? ( o.snap.items || ":data(ui-draggable)" ) : o.snap).each(function() {
+ var $t = $(this),
+ $o = $t.offset();
+ if(this !== i.element[0]) {
+ i.snapElements.push({
+ item: this,
+ width: $t.outerWidth(), height: $t.outerHeight(),
+ top: $o.top, left: $o.left
+ });
+ }
+ });
+
+ },
+ drag: function(event, ui) {
+
+ var ts, bs, ls, rs, l, r, t, b, i, first,
+ inst = $(this).data("ui-draggable"),
+ o = inst.options,
+ d = o.snapTolerance,
+ x1 = ui.offset.left, x2 = x1 + inst.helperProportions.width,
+ y1 = ui.offset.top, y2 = y1 + inst.helperProportions.height;
+
+ for (i = inst.snapElements.length - 1; i >= 0; i--){
+
+ l = inst.snapElements[i].left;
+ r = l + inst.snapElements[i].width;
+ t = inst.snapElements[i].top;
+ b = t + inst.snapElements[i].height;
+
+ if ( x2 < l - d || x1 > r + d || y2 < t - d || y1 > b + d || !$.contains( inst.snapElements[ i ].item.ownerDocument, inst.snapElements[ i ].item ) ) {
+ if(inst.snapElements[i].snapping) {
+ (inst.options.snap.release && inst.options.snap.release.call(inst.element, event, $.extend(inst._uiHash(), { snapItem: inst.snapElements[i].item })));
+ }
+ inst.snapElements[i].snapping = false;
+ continue;
+ }
+
+ if(o.snapMode !== "inner") {
+ ts = Math.abs(t - y2) <= d;
+ bs = Math.abs(b - y1) <= d;
+ ls = Math.abs(l - x2) <= d;
+ rs = Math.abs(r - x1) <= d;
+ if(ts) {
+ ui.position.top = inst._convertPositionTo("relative", { top: t - inst.helperProportions.height, left: 0 }).top - inst.margins.top;
+ }
+ if(bs) {
+ ui.position.top = inst._convertPositionTo("relative", { top: b, left: 0 }).top - inst.margins.top;
+ }
+ if(ls) {
+ ui.position.left = inst._convertPositionTo("relative", { top: 0, left: l - inst.helperProportions.width }).left - inst.margins.left;
+ }
+ if(rs) {
+ ui.position.left = inst._convertPositionTo("relative", { top: 0, left: r }).left - inst.margins.left;
+ }
+ }
+
+ first = (ts || bs || ls || rs);
+
+ if(o.snapMode !== "outer") {
+ ts = Math.abs(t - y1) <= d;
+ bs = Math.abs(b - y2) <= d;
+ ls = Math.abs(l - x1) <= d;
+ rs = Math.abs(r - x2) <= d;
+ if(ts) {
+ ui.position.top = inst._convertPositionTo("relative", { top: t, left: 0 }).top - inst.margins.top;
+ }
+ if(bs) {
+ ui.position.top = inst._convertPositionTo("relative", { top: b - inst.helperProportions.height, left: 0 }).top - inst.margins.top;
+ }
+ if(ls) {
+ ui.position.left = inst._convertPositionTo("relative", { top: 0, left: l }).left - inst.margins.left;
+ }
+ if(rs) {
+ ui.position.left = inst._convertPositionTo("relative", { top: 0, left: r - inst.helperProportions.width }).left - inst.margins.left;
+ }
+ }
+
+ if(!inst.snapElements[i].snapping && (ts || bs || ls || rs || first)) {
+ (inst.options.snap.snap && inst.options.snap.snap.call(inst.element, event, $.extend(inst._uiHash(), { snapItem: inst.snapElements[i].item })));
+ }
+ inst.snapElements[i].snapping = (ts || bs || ls || rs || first);
+
+ }
+
+ }
+});
+
+$.ui.plugin.add("draggable", "stack", {
+ start: function() {
+ var min,
+ o = this.data("ui-draggable").options,
+ group = $.makeArray($(o.stack)).sort(function(a,b) {
+ return (parseInt($(a).css("zIndex"),10) || 0) - (parseInt($(b).css("zIndex"),10) || 0);
+ });
+
+ if (!group.length) { return; }
+
+ min = parseInt($(group[0]).css("zIndex"), 10) || 0;
+ $(group).each(function(i) {
+ $(this).css("zIndex", min + i);
+ });
+ this.css("zIndex", (min + group.length));
+ }
+});
+
+$.ui.plugin.add("draggable", "zIndex", {
+ start: function(event, ui) {
+ var t = $(ui.helper), o = $(this).data("ui-draggable").options;
+ if(t.css("zIndex")) {
+ o._zIndex = t.css("zIndex");
+ }
+ t.css("zIndex", o.zIndex);
+ },
+ stop: function(event, ui) {
+ var o = $(this).data("ui-draggable").options;
+ if(o._zIndex) {
+ $(ui.helper).css("zIndex", o._zIndex);
+ }
+ }
+});
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+function isOverAxis( x, reference, size ) {
+ return ( x > reference ) && ( x < ( reference + size ) );
+}
+
+$.widget("ui.droppable", {
+ version: "1.10.3",
+ widgetEventPrefix: "drop",
+ options: {
+ accept: "*",
+ activeClass: false,
+ addClasses: true,
+ greedy: false,
+ hoverClass: false,
+ scope: "default",
+ tolerance: "intersect",
+
+ // callbacks
+ activate: null,
+ deactivate: null,
+ drop: null,
+ out: null,
+ over: null
+ },
+ _create: function() {
+
+ var o = this.options,
+ accept = o.accept;
+
+ this.isover = false;
+ this.isout = true;
+
+ this.accept = $.isFunction(accept) ? accept : function(d) {
+ return d.is(accept);
+ };
+
+ //Store the droppable's proportions
+ this.proportions = { width: this.element[0].offsetWidth, height: this.element[0].offsetHeight };
+
+ // Add the reference and positions to the manager
+ $.ui.ddmanager.droppables[o.scope] = $.ui.ddmanager.droppables[o.scope] || [];
+ $.ui.ddmanager.droppables[o.scope].push(this);
+
+ (o.addClasses && this.element.addClass("ui-droppable"));
+
+ },
+
+ _destroy: function() {
+ var i = 0,
+ drop = $.ui.ddmanager.droppables[this.options.scope];
+
+ for ( ; i < drop.length; i++ ) {
+ if ( drop[i] === this ) {
+ drop.splice(i, 1);
+ }
+ }
+
+ this.element.removeClass("ui-droppable ui-droppable-disabled");
+ },
+
+ _setOption: function(key, value) {
+
+ if(key === "accept") {
+ this.accept = $.isFunction(value) ? value : function(d) {
+ return d.is(value);
+ };
+ }
+ $.Widget.prototype._setOption.apply(this, arguments);
+ },
+
+ _activate: function(event) {
+ var draggable = $.ui.ddmanager.current;
+ if(this.options.activeClass) {
+ this.element.addClass(this.options.activeClass);
+ }
+ if(draggable){
+ this._trigger("activate", event, this.ui(draggable));
+ }
+ },
+
+ _deactivate: function(event) {
+ var draggable = $.ui.ddmanager.current;
+ if(this.options.activeClass) {
+ this.element.removeClass(this.options.activeClass);
+ }
+ if(draggable){
+ this._trigger("deactivate", event, this.ui(draggable));
+ }
+ },
+
+ _over: function(event) {
+
+ var draggable = $.ui.ddmanager.current;
+
+ // Bail if draggable and droppable are same element
+ if (!draggable || (draggable.currentItem || draggable.element)[0] === this.element[0]) {
+ return;
+ }
+
+ if (this.accept.call(this.element[0],(draggable.currentItem || draggable.element))) {
+ if(this.options.hoverClass) {
+ this.element.addClass(this.options.hoverClass);
+ }
+ this._trigger("over", event, this.ui(draggable));
+ }
+
+ },
+
+ _out: function(event) {
+
+ var draggable = $.ui.ddmanager.current;
+
+ // Bail if draggable and droppable are same element
+ if (!draggable || (draggable.currentItem || draggable.element)[0] === this.element[0]) {
+ return;
+ }
+
+ if (this.accept.call(this.element[0],(draggable.currentItem || draggable.element))) {
+ if(this.options.hoverClass) {
+ this.element.removeClass(this.options.hoverClass);
+ }
+ this._trigger("out", event, this.ui(draggable));
+ }
+
+ },
+
+ _drop: function(event,custom) {
+
+ var draggable = custom || $.ui.ddmanager.current,
+ childrenIntersection = false;
+
+ // Bail if draggable and droppable are same element
+ if (!draggable || (draggable.currentItem || draggable.element)[0] === this.element[0]) {
+ return false;
+ }
+
+ this.element.find(":data(ui-droppable)").not(".ui-draggable-dragging").each(function() {
+ var inst = $.data(this, "ui-droppable");
+ if(
+ inst.options.greedy &&
+ !inst.options.disabled &&
+ inst.options.scope === draggable.options.scope &&
+ inst.accept.call(inst.element[0], (draggable.currentItem || draggable.element)) &&
+ $.ui.intersect(draggable, $.extend(inst, { offset: inst.element.offset() }), inst.options.tolerance)
+ ) { childrenIntersection = true; return false; }
+ });
+ if(childrenIntersection) {
+ return false;
+ }
+
+ if(this.accept.call(this.element[0],(draggable.currentItem || draggable.element))) {
+ if(this.options.activeClass) {
+ this.element.removeClass(this.options.activeClass);
+ }
+ if(this.options.hoverClass) {
+ this.element.removeClass(this.options.hoverClass);
+ }
+ this._trigger("drop", event, this.ui(draggable));
+ return this.element;
+ }
+
+ return false;
+
+ },
+
+ ui: function(c) {
+ return {
+ draggable: (c.currentItem || c.element),
+ helper: c.helper,
+ position: c.position,
+ offset: c.positionAbs
+ };
+ }
+
+});
+
+$.ui.intersect = function(draggable, droppable, toleranceMode) {
+
+ if (!droppable.offset) {
+ return false;
+ }
+
+ var draggableLeft, draggableTop,
+ x1 = (draggable.positionAbs || draggable.position.absolute).left, x2 = x1 + draggable.helperProportions.width,
+ y1 = (draggable.positionAbs || draggable.position.absolute).top, y2 = y1 + draggable.helperProportions.height,
+ l = droppable.offset.left, r = l + droppable.proportions.width,
+ t = droppable.offset.top, b = t + droppable.proportions.height;
+
+ switch (toleranceMode) {
+ case "fit":
+ return (l <= x1 && x2 <= r && t <= y1 && y2 <= b);
+ case "intersect":
+ return (l < x1 + (draggable.helperProportions.width / 2) && // Right Half
+ x2 - (draggable.helperProportions.width / 2) < r && // Left Half
+ t < y1 + (draggable.helperProportions.height / 2) && // Bottom Half
+ y2 - (draggable.helperProportions.height / 2) < b ); // Top Half
+ case "pointer":
+ draggableLeft = ((draggable.positionAbs || draggable.position.absolute).left + (draggable.clickOffset || draggable.offset.click).left);
+ draggableTop = ((draggable.positionAbs || draggable.position.absolute).top + (draggable.clickOffset || draggable.offset.click).top);
+ return isOverAxis( draggableTop, t, droppable.proportions.height ) && isOverAxis( draggableLeft, l, droppable.proportions.width );
+ case "touch":
+ return (
+ (y1 >= t && y1 <= b) || // Top edge touching
+ (y2 >= t && y2 <= b) || // Bottom edge touching
+ (y1 < t && y2 > b) // Surrounded vertically
+ ) && (
+ (x1 >= l && x1 <= r) || // Left edge touching
+ (x2 >= l && x2 <= r) || // Right edge touching
+ (x1 < l && x2 > r) // Surrounded horizontally
+ );
+ default:
+ return false;
+ }
+
+};
+
+/*
+ This manager tracks offsets of draggables and droppables
+*/
+$.ui.ddmanager = {
+ current: null,
+ droppables: { "default": [] },
+ prepareOffsets: function(t, event) {
+
+ var i, j,
+ m = $.ui.ddmanager.droppables[t.options.scope] || [],
+ type = event ? event.type : null, // workaround for #2317
+ list = (t.currentItem || t.element).find(":data(ui-droppable)").addBack();
+
+ droppablesLoop: for (i = 0; i < m.length; i++) {
+
+ //No disabled and non-accepted
+ if(m[i].options.disabled || (t && !m[i].accept.call(m[i].element[0],(t.currentItem || t.element)))) {
+ continue;
+ }
+
+ // Filter out elements in the current dragged item
+ for (j=0; j < list.length; j++) {
+ if(list[j] === m[i].element[0]) {
+ m[i].proportions.height = 0;
+ continue droppablesLoop;
+ }
+ }
+
+ m[i].visible = m[i].element.css("display") !== "none";
+ if(!m[i].visible) {
+ continue;
+ }
+
+ //Activate the droppable if used directly from draggables
+ if(type === "mousedown") {
+ m[i]._activate.call(m[i], event);
+ }
+
+ m[i].offset = m[i].element.offset();
+ m[i].proportions = { width: m[i].element[0].offsetWidth, height: m[i].element[0].offsetHeight };
+
+ }
+
+ },
+ drop: function(draggable, event) {
+
+ var dropped = false;
+ // Create a copy of the droppables in case the list changes during the drop (#9116)
+ $.each(($.ui.ddmanager.droppables[draggable.options.scope] || []).slice(), function() {
+
+ if(!this.options) {
+ return;
+ }
+ if (!this.options.disabled && this.visible && $.ui.intersect(draggable, this, this.options.tolerance)) {
+ dropped = this._drop.call(this, event) || dropped;
+ }
+
+ if (!this.options.disabled && this.visible && this.accept.call(this.element[0],(draggable.currentItem || draggable.element))) {
+ this.isout = true;
+ this.isover = false;
+ this._deactivate.call(this, event);
+ }
+
+ });
+ return dropped;
+
+ },
+ dragStart: function( draggable, event ) {
+ //Listen for scrolling so that if the dragging causes scrolling the position of the droppables can be recalculated (see #5003)
+ draggable.element.parentsUntil( "body" ).bind( "scroll.droppable", function() {
+ if( !draggable.options.refreshPositions ) {
+ $.ui.ddmanager.prepareOffsets( draggable, event );
+ }
+ });
+ },
+ drag: function(draggable, event) {
+
+ //If you have a highly dynamic page, you might try this option. It renders positions every time you move the mouse.
+ if(draggable.options.refreshPositions) {
+ $.ui.ddmanager.prepareOffsets(draggable, event);
+ }
+
+ //Run through all droppables and check their positions based on specific tolerance options
+ $.each($.ui.ddmanager.droppables[draggable.options.scope] || [], function() {
+
+ if(this.options.disabled || this.greedyChild || !this.visible) {
+ return;
+ }
+
+ var parentInstance, scope, parent,
+ intersects = $.ui.intersect(draggable, this, this.options.tolerance),
+ c = !intersects && this.isover ? "isout" : (intersects && !this.isover ? "isover" : null);
+ if(!c) {
+ return;
+ }
+
+ if (this.options.greedy) {
+ // find droppable parents with same scope
+ scope = this.options.scope;
+ parent = this.element.parents(":data(ui-droppable)").filter(function () {
+ return $.data(this, "ui-droppable").options.scope === scope;
+ });
+
+ if (parent.length) {
+ parentInstance = $.data(parent[0], "ui-droppable");
+ parentInstance.greedyChild = (c === "isover");
+ }
+ }
+
+ // we just moved into a greedy child
+ if (parentInstance && c === "isover") {
+ parentInstance.isover = false;
+ parentInstance.isout = true;
+ parentInstance._out.call(parentInstance, event);
+ }
+
+ this[c] = true;
+ this[c === "isout" ? "isover" : "isout"] = false;
+ this[c === "isover" ? "_over" : "_out"].call(this, event);
+
+ // we just moved out of a greedy child
+ if (parentInstance && c === "isout") {
+ parentInstance.isout = false;
+ parentInstance.isover = true;
+ parentInstance._over.call(parentInstance, event);
+ }
+ });
+
+ },
+ dragStop: function( draggable, event ) {
+ draggable.element.parentsUntil( "body" ).unbind( "scroll.droppable" );
+ //Call prepareOffsets one final time since IE does not fire return scroll events when overflow was caused by drag (see #5003)
+ if( !draggable.options.refreshPositions ) {
+ $.ui.ddmanager.prepareOffsets( draggable, event );
+ }
+ }
+};
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+function num(v) {
+ return parseInt(v, 10) || 0;
+}
+
+function isNumber(value) {
+ return !isNaN(parseInt(value, 10));
+}
+
+$.widget("ui.resizable", $.ui.mouse, {
+ version: "1.10.3",
+ widgetEventPrefix: "resize",
+ options: {
+ alsoResize: false,
+ animate: false,
+ animateDuration: "slow",
+ animateEasing: "swing",
+ aspectRatio: false,
+ autoHide: false,
+ containment: false,
+ ghost: false,
+ grid: false,
+ handles: "e,s,se",
+ helper: false,
+ maxHeight: null,
+ maxWidth: null,
+ minHeight: 10,
+ minWidth: 10,
+ // See #7960
+ zIndex: 90,
+
+ // callbacks
+ resize: null,
+ start: null,
+ stop: null
+ },
+ _create: function() {
+
+ var n, i, handle, axis, hname,
+ that = this,
+ o = this.options;
+ this.element.addClass("ui-resizable");
+
+ $.extend(this, {
+ _aspectRatio: !!(o.aspectRatio),
+ aspectRatio: o.aspectRatio,
+ originalElement: this.element,
+ _proportionallyResizeElements: [],
+ _helper: o.helper || o.ghost || o.animate ? o.helper || "ui-resizable-helper" : null
+ });
+
+ //Wrap the element if it cannot hold child nodes
+ if(this.element[0].nodeName.match(/canvas|textarea|input|select|button|img/i)) {
+
+ //Create a wrapper element and set the wrapper to the new current internal element
+ this.element.wrap(
+ $("<div class='ui-wrapper' style='overflow: hidden;'></div>").css({
+ position: this.element.css("position"),
+ width: this.element.outerWidth(),
+ height: this.element.outerHeight(),
+ top: this.element.css("top"),
+ left: this.element.css("left")
+ })
+ );
+
+ //Overwrite the original this.element
+ this.element = this.element.parent().data(
+ "ui-resizable", this.element.data("ui-resizable")
+ );
+
+ this.elementIsWrapper = true;
+
+ //Move margins to the wrapper
+ this.element.css({ marginLeft: this.originalElement.css("marginLeft"), marginTop: this.originalElement.css("marginTop"), marginRight: this.originalElement.css("marginRight"), marginBottom: this.originalElement.css("marginBottom") });
+ this.originalElement.css({ marginLeft: 0, marginTop: 0, marginRight: 0, marginBottom: 0});
+
+ //Prevent Safari textarea resize
+ this.originalResizeStyle = this.originalElement.css("resize");
+ this.originalElement.css("resize", "none");
+
+ //Push the actual element to our proportionallyResize internal array
+ this._proportionallyResizeElements.push(this.originalElement.css({ position: "static", zoom: 1, display: "block" }));
+
+ // avoid IE jump (hard set the margin)
+ this.originalElement.css({ margin: this.originalElement.css("margin") });
+
+ // fix handlers offset
+ this._proportionallyResize();
+
+ }
+
+ this.handles = o.handles || (!$(".ui-resizable-handle", this.element).length ? "e,s,se" : { n: ".ui-resizable-n", e: ".ui-resizable-e", s: ".ui-resizable-s", w: ".ui-resizable-w", se: ".ui-resizable-se", sw: ".ui-resizable-sw", ne: ".ui-resizable-ne", nw: ".ui-resizable-nw" });
+ if(this.handles.constructor === String) {
+
+ if ( this.handles === "all") {
+ this.handles = "n,e,s,w,se,sw,ne,nw";
+ }
+
+ n = this.handles.split(",");
+ this.handles = {};
+
+ for(i = 0; i < n.length; i++) {
+
+ handle = $.trim(n[i]);
+ hname = "ui-resizable-"+handle;
+ axis = $("<div class='ui-resizable-handle " + hname + "'></div>");
+
+ // Apply zIndex to all handles - see #7960
+ axis.css({ zIndex: o.zIndex });
+
+ //TODO : What's going on here?
+ if ("se" === handle) {
+ axis.addClass("ui-icon ui-icon-gripsmall-diagonal-se");
+ }
+
+ //Insert into internal handles object and append to element
+ this.handles[handle] = ".ui-resizable-"+handle;
+ this.element.append(axis);
+ }
+
+ }
+
+ this._renderAxis = function(target) {
+
+ var i, axis, padPos, padWrapper;
+
+ target = target || this.element;
+
+ for(i in this.handles) {
+
+ if(this.handles[i].constructor === String) {
+ this.handles[i] = $(this.handles[i], this.element).show();
+ }
+
+ //Apply pad to wrapper element, needed to fix axis position (textarea, inputs, scrolls)
+ if (this.elementIsWrapper && this.originalElement[0].nodeName.match(/textarea|input|select|button/i)) {
+
+ axis = $(this.handles[i], this.element);
+
+ //Checking the correct pad and border
+ padWrapper = /sw|ne|nw|se|n|s/.test(i) ? axis.outerHeight() : axis.outerWidth();
+
+ //The padding type i have to apply...
+ padPos = [ "padding",
+ /ne|nw|n/.test(i) ? "Top" :
+ /se|sw|s/.test(i) ? "Bottom" :
+ /^e$/.test(i) ? "Right" : "Left" ].join("");
+
+ target.css(padPos, padWrapper);
+
+ this._proportionallyResize();
+
+ }
+
+ //TODO: What's that good for? There's not anything to be executed left
+ if(!$(this.handles[i]).length) {
+ continue;
+ }
+ }
+ };
+
+ //TODO: make renderAxis a prototype function
+ this._renderAxis(this.element);
+
+ this._handles = $(".ui-resizable-handle", this.element)
+ .disableSelection();
+
+ //Matching axis name
+ this._handles.mouseover(function() {
+ if (!that.resizing) {
+ if (this.className) {
+ axis = this.className.match(/ui-resizable-(se|sw|ne|nw|n|e|s|w)/i);
+ }
+ //Axis, default = se
+ that.axis = axis && axis[1] ? axis[1] : "se";
+ }
+ });
+
+ //If we want to auto hide the elements
+ if (o.autoHide) {
+ this._handles.hide();
+ $(this.element)
+ .addClass("ui-resizable-autohide")
+ .mouseenter(function() {
+ if (o.disabled) {
+ return;
+ }
+ $(this).removeClass("ui-resizable-autohide");
+ that._handles.show();
+ })
+ .mouseleave(function(){
+ if (o.disabled) {
+ return;
+ }
+ if (!that.resizing) {
+ $(this).addClass("ui-resizable-autohide");
+ that._handles.hide();
+ }
+ });
+ }
+
+ //Initialize the mouse interaction
+ this._mouseInit();
+
+ },
+
+ _destroy: function() {
+
+ this._mouseDestroy();
+
+ var wrapper,
+ _destroy = function(exp) {
+ $(exp).removeClass("ui-resizable ui-resizable-disabled ui-resizable-resizing")
+ .removeData("resizable").removeData("ui-resizable").unbind(".resizable").find(".ui-resizable-handle").remove();
+ };
+
+ //TODO: Unwrap at same DOM position
+ if (this.elementIsWrapper) {
+ _destroy(this.element);
+ wrapper = this.element;
+ this.originalElement.css({
+ position: wrapper.css("position"),
+ width: wrapper.outerWidth(),
+ height: wrapper.outerHeight(),
+ top: wrapper.css("top"),
+ left: wrapper.css("left")
+ }).insertAfter( wrapper );
+ wrapper.remove();
+ }
+
+ this.originalElement.css("resize", this.originalResizeStyle);
+ _destroy(this.originalElement);
+
+ return this;
+ },
+
+ _mouseCapture: function(event) {
+ var i, handle,
+ capture = false;
+
+ for (i in this.handles) {
+ handle = $(this.handles[i])[0];
+ if (handle === event.target || $.contains(handle, event.target)) {
+ capture = true;
+ }
+ }
+
+ return !this.options.disabled && capture;
+ },
+
+ _mouseStart: function(event) {
+
+ var curleft, curtop, cursor,
+ o = this.options,
+ iniPos = this.element.position(),
+ el = this.element;
+
+ this.resizing = true;
+
+ // bugfix for http://dev.jquery.com/ticket/1749
+ if ( (/absolute/).test( el.css("position") ) ) {
+ el.css({ position: "absolute", top: el.css("top"), left: el.css("left") });
+ } else if (el.is(".ui-draggable")) {
+ el.css({ position: "absolute", top: iniPos.top, left: iniPos.left });
+ }
+
+ this._renderProxy();
+
+ curleft = num(this.helper.css("left"));
+ curtop = num(this.helper.css("top"));
+
+ if (o.containment) {
+ curleft += $(o.containment).scrollLeft() || 0;
+ curtop += $(o.containment).scrollTop() || 0;
+ }
+
+ //Store needed variables
+ this.offset = this.helper.offset();
+ this.position = { left: curleft, top: curtop };
+ this.size = this._helper ? { width: el.outerWidth(), height: el.outerHeight() } : { width: el.width(), height: el.height() };
+ this.originalSize = this._helper ? { width: el.outerWidth(), height: el.outerHeight() } : { width: el.width(), height: el.height() };
+ this.originalPosition = { left: curleft, top: curtop };
+ this.sizeDiff = { width: el.outerWidth() - el.width(), height: el.outerHeight() - el.height() };
+ this.originalMousePosition = { left: event.pageX, top: event.pageY };
+
+ //Aspect Ratio
+ this.aspectRatio = (typeof o.aspectRatio === "number") ? o.aspectRatio : ((this.originalSize.width / this.originalSize.height) || 1);
+
+ cursor = $(".ui-resizable-" + this.axis).css("cursor");
+ $("body").css("cursor", cursor === "auto" ? this.axis + "-resize" : cursor);
+
+ el.addClass("ui-resizable-resizing");
+ this._propagate("start", event);
+ return true;
+ },
+
+ _mouseDrag: function(event) {
+
+ //Increase performance, avoid regex
+ var data,
+ el = this.helper, props = {},
+ smp = this.originalMousePosition,
+ a = this.axis,
+ prevTop = this.position.top,
+ prevLeft = this.position.left,
+ prevWidth = this.size.width,
+ prevHeight = this.size.height,
+ dx = (event.pageX-smp.left)||0,
+ dy = (event.pageY-smp.top)||0,
+ trigger = this._change[a];
+
+ if (!trigger) {
+ return false;
+ }
+
+ // Calculate the attrs that will be change
+ data = trigger.apply(this, [event, dx, dy]);
+
+ // Put this in the mouseDrag handler since the user can start pressing shift while resizing
+ this._updateVirtualBoundaries(event.shiftKey);
+ if (this._aspectRatio || event.shiftKey) {
+ data = this._updateRatio(data, event);
+ }
+
+ data = this._respectSize(data, event);
+
+ this._updateCache(data);
+
+ // plugins callbacks need to be called first
+ this._propagate("resize", event);
+
+ if (this.position.top !== prevTop) {
+ props.top = this.position.top + "px";
+ }
+ if (this.position.left !== prevLeft) {
+ props.left = this.position.left + "px";
+ }
+ if (this.size.width !== prevWidth) {
+ props.width = this.size.width + "px";
+ }
+ if (this.size.height !== prevHeight) {
+ props.height = this.size.height + "px";
+ }
+ el.css(props);
+
+ if (!this._helper && this._proportionallyResizeElements.length) {
+ this._proportionallyResize();
+ }
+
+ // Call the user callback if the element was resized
+ if ( ! $.isEmptyObject(props) ) {
+ this._trigger("resize", event, this.ui());
+ }
+
+ return false;
+ },
+
+ _mouseStop: function(event) {
+
+ this.resizing = false;
+ var pr, ista, soffseth, soffsetw, s, left, top,
+ o = this.options, that = this;
+
+ if(this._helper) {
+
+ pr = this._proportionallyResizeElements;
+ ista = pr.length && (/textarea/i).test(pr[0].nodeName);
+ soffseth = ista && $.ui.hasScroll(pr[0], "left") /* TODO - jump height */ ? 0 : that.sizeDiff.height;
+ soffsetw = ista ? 0 : that.sizeDiff.width;
+
+ s = { width: (that.helper.width() - soffsetw), height: (that.helper.height() - soffseth) };
+ left = (parseInt(that.element.css("left"), 10) + (that.position.left - that.originalPosition.left)) || null;
+ top = (parseInt(that.element.css("top"), 10) + (that.position.top - that.originalPosition.top)) || null;
+
+ if (!o.animate) {
+ this.element.css($.extend(s, { top: top, left: left }));
+ }
+
+ that.helper.height(that.size.height);
+ that.helper.width(that.size.width);
+
+ if (this._helper && !o.animate) {
+ this._proportionallyResize();
+ }
+ }
+
+ $("body").css("cursor", "auto");
+
+ this.element.removeClass("ui-resizable-resizing");
+
+ this._propagate("stop", event);
+
+ if (this._helper) {
+ this.helper.remove();
+ }
+
+ return false;
+
+ },
+
+ _updateVirtualBoundaries: function(forceAspectRatio) {
+ var pMinWidth, pMaxWidth, pMinHeight, pMaxHeight, b,
+ o = this.options;
+
+ b = {
+ minWidth: isNumber(o.minWidth) ? o.minWidth : 0,
+ maxWidth: isNumber(o.maxWidth) ? o.maxWidth : Infinity,
+ minHeight: isNumber(o.minHeight) ? o.minHeight : 0,
+ maxHeight: isNumber(o.maxHeight) ? o.maxHeight : Infinity
+ };
+
+ if(this._aspectRatio || forceAspectRatio) {
+ // We want to create an enclosing box whose aspect ration is the requested one
+ // First, compute the "projected" size for each dimension based on the aspect ratio and other dimension
+ pMinWidth = b.minHeight * this.aspectRatio;
+ pMinHeight = b.minWidth / this.aspectRatio;
+ pMaxWidth = b.maxHeight * this.aspectRatio;
+ pMaxHeight = b.maxWidth / this.aspectRatio;
+
+ if(pMinWidth > b.minWidth) {
+ b.minWidth = pMinWidth;
+ }
+ if(pMinHeight > b.minHeight) {
+ b.minHeight = pMinHeight;
+ }
+ if(pMaxWidth < b.maxWidth) {
+ b.maxWidth = pMaxWidth;
+ }
+ if(pMaxHeight < b.maxHeight) {
+ b.maxHeight = pMaxHeight;
+ }
+ }
+ this._vBoundaries = b;
+ },
+
+ _updateCache: function(data) {
+ this.offset = this.helper.offset();
+ if (isNumber(data.left)) {
+ this.position.left = data.left;
+ }
+ if (isNumber(data.top)) {
+ this.position.top = data.top;
+ }
+ if (isNumber(data.height)) {
+ this.size.height = data.height;
+ }
+ if (isNumber(data.width)) {
+ this.size.width = data.width;
+ }
+ },
+
+ _updateRatio: function( data ) {
+
+ var cpos = this.position,
+ csize = this.size,
+ a = this.axis;
+
+ if (isNumber(data.height)) {
+ data.width = (data.height * this.aspectRatio);
+ } else if (isNumber(data.width)) {
+ data.height = (data.width / this.aspectRatio);
+ }
+
+ if (a === "sw") {
+ data.left = cpos.left + (csize.width - data.width);
+ data.top = null;
+ }
+ if (a === "nw") {
+ data.top = cpos.top + (csize.height - data.height);
+ data.left = cpos.left + (csize.width - data.width);
+ }
+
+ return data;
+ },
+
+ _respectSize: function( data ) {
+
+ var o = this._vBoundaries,
+ a = this.axis,
+ ismaxw = isNumber(data.width) && o.maxWidth && (o.maxWidth < data.width), ismaxh = isNumber(data.height) && o.maxHeight && (o.maxHeight < data.height),
+ isminw = isNumber(data.width) && o.minWidth && (o.minWidth > data.width), isminh = isNumber(data.height) && o.minHeight && (o.minHeight > data.height),
+ dw = this.originalPosition.left + this.originalSize.width,
+ dh = this.position.top + this.size.height,
+ cw = /sw|nw|w/.test(a), ch = /nw|ne|n/.test(a);
+ if (isminw) {
+ data.width = o.minWidth;
+ }
+ if (isminh) {
+ data.height = o.minHeight;
+ }
+ if (ismaxw) {
+ data.width = o.maxWidth;
+ }
+ if (ismaxh) {
+ data.height = o.maxHeight;
+ }
+
+ if (isminw && cw) {
+ data.left = dw - o.minWidth;
+ }
+ if (ismaxw && cw) {
+ data.left = dw - o.maxWidth;
+ }
+ if (isminh && ch) {
+ data.top = dh - o.minHeight;
+ }
+ if (ismaxh && ch) {
+ data.top = dh - o.maxHeight;
+ }
+
+ // fixing jump error on top/left - bug #2330
+ if (!data.width && !data.height && !data.left && data.top) {
+ data.top = null;
+ } else if (!data.width && !data.height && !data.top && data.left) {
+ data.left = null;
+ }
+
+ return data;
+ },
+
+ _proportionallyResize: function() {
+
+ if (!this._proportionallyResizeElements.length) {
+ return;
+ }
+
+ var i, j, borders, paddings, prel,
+ element = this.helper || this.element;
+
+ for ( i=0; i < this._proportionallyResizeElements.length; i++) {
+
+ prel = this._proportionallyResizeElements[i];
+
+ if (!this.borderDif) {
+ this.borderDif = [];
+ borders = [prel.css("borderTopWidth"), prel.css("borderRightWidth"), prel.css("borderBottomWidth"), prel.css("borderLeftWidth")];
+ paddings = [prel.css("paddingTop"), prel.css("paddingRight"), prel.css("paddingBottom"), prel.css("paddingLeft")];
+
+ for ( j = 0; j < borders.length; j++ ) {
+ this.borderDif[ j ] = ( parseInt( borders[ j ], 10 ) || 0 ) + ( parseInt( paddings[ j ], 10 ) || 0 );
+ }
+ }
+
+ prel.css({
+ height: (element.height() - this.borderDif[0] - this.borderDif[2]) || 0,
+ width: (element.width() - this.borderDif[1] - this.borderDif[3]) || 0
+ });
+
+ }
+
+ },
+
+ _renderProxy: function() {
+
+ var el = this.element, o = this.options;
+ this.elementOffset = el.offset();
+
+ if(this._helper) {
+
+ this.helper = this.helper || $("<div style='overflow:hidden;'></div>");
+
+ this.helper.addClass(this._helper).css({
+ width: this.element.outerWidth() - 1,
+ height: this.element.outerHeight() - 1,
+ position: "absolute",
+ left: this.elementOffset.left +"px",
+ top: this.elementOffset.top +"px",
+ zIndex: ++o.zIndex //TODO: Don't modify option
+ });
+
+ this.helper
+ .appendTo("body")
+ .disableSelection();
+
+ } else {
+ this.helper = this.element;
+ }
+
+ },
+
+ _change: {
+ e: function(event, dx) {
+ return { width: this.originalSize.width + dx };
+ },
+ w: function(event, dx) {
+ var cs = this.originalSize, sp = this.originalPosition;
+ return { left: sp.left + dx, width: cs.width - dx };
+ },
+ n: function(event, dx, dy) {
+ var cs = this.originalSize, sp = this.originalPosition;
+ return { top: sp.top + dy, height: cs.height - dy };
+ },
+ s: function(event, dx, dy) {
+ return { height: this.originalSize.height + dy };
+ },
+ se: function(event, dx, dy) {
+ return $.extend(this._change.s.apply(this, arguments), this._change.e.apply(this, [event, dx, dy]));
+ },
+ sw: function(event, dx, dy) {
+ return $.extend(this._change.s.apply(this, arguments), this._change.w.apply(this, [event, dx, dy]));
+ },
+ ne: function(event, dx, dy) {
+ return $.extend(this._change.n.apply(this, arguments), this._change.e.apply(this, [event, dx, dy]));
+ },
+ nw: function(event, dx, dy) {
+ return $.extend(this._change.n.apply(this, arguments), this._change.w.apply(this, [event, dx, dy]));
+ }
+ },
+
+ _propagate: function(n, event) {
+ $.ui.plugin.call(this, n, [event, this.ui()]);
+ (n !== "resize" && this._trigger(n, event, this.ui()));
+ },
+
+ plugins: {},
+
+ ui: function() {
+ return {
+ originalElement: this.originalElement,
+ element: this.element,
+ helper: this.helper,
+ position: this.position,
+ size: this.size,
+ originalSize: this.originalSize,
+ originalPosition: this.originalPosition
+ };
+ }
+
+});
+
+/*
+ * Resizable Extensions
+ */
+
+$.ui.plugin.add("resizable", "animate", {
+
+ stop: function( event ) {
+ var that = $(this).data("ui-resizable"),
+ o = that.options,
+ pr = that._proportionallyResizeElements,
+ ista = pr.length && (/textarea/i).test(pr[0].nodeName),
+ soffseth = ista && $.ui.hasScroll(pr[0], "left") /* TODO - jump height */ ? 0 : that.sizeDiff.height,
+ soffsetw = ista ? 0 : that.sizeDiff.width,
+ style = { width: (that.size.width - soffsetw), height: (that.size.height - soffseth) },
+ left = (parseInt(that.element.css("left"), 10) + (that.position.left - that.originalPosition.left)) || null,
+ top = (parseInt(that.element.css("top"), 10) + (that.position.top - that.originalPosition.top)) || null;
+
+ that.element.animate(
+ $.extend(style, top && left ? { top: top, left: left } : {}), {
+ duration: o.animateDuration,
+ easing: o.animateEasing,
+ step: function() {
+
+ var data = {
+ width: parseInt(that.element.css("width"), 10),
+ height: parseInt(that.element.css("height"), 10),
+ top: parseInt(that.element.css("top"), 10),
+ left: parseInt(that.element.css("left"), 10)
+ };
+
+ if (pr && pr.length) {
+ $(pr[0]).css({ width: data.width, height: data.height });
+ }
+
+ // propagating resize, and updating values for each animation step
+ that._updateCache(data);
+ that._propagate("resize", event);
+
+ }
+ }
+ );
+ }
+
+});
+
+$.ui.plugin.add("resizable", "containment", {
+
+ start: function() {
+ var element, p, co, ch, cw, width, height,
+ that = $(this).data("ui-resizable"),
+ o = that.options,
+ el = that.element,
+ oc = o.containment,
+ ce = (oc instanceof $) ? oc.get(0) : (/parent/.test(oc)) ? el.parent().get(0) : oc;
+
+ if (!ce) {
+ return;
+ }
+
+ that.containerElement = $(ce);
+
+ if (/document/.test(oc) || oc === document) {
+ that.containerOffset = { left: 0, top: 0 };
+ that.containerPosition = { left: 0, top: 0 };
+
+ that.parentData = {
+ element: $(document), left: 0, top: 0,
+ width: $(document).width(), height: $(document).height() || document.body.parentNode.scrollHeight
+ };
+ }
+
+ // i'm a node, so compute top, left, right, bottom
+ else {
+ element = $(ce);
+ p = [];
+ $([ "Top", "Right", "Left", "Bottom" ]).each(function(i, name) { p[i] = num(element.css("padding" + name)); });
+
+ that.containerOffset = element.offset();
+ that.containerPosition = element.position();
+ that.containerSize = { height: (element.innerHeight() - p[3]), width: (element.innerWidth() - p[1]) };
+
+ co = that.containerOffset;
+ ch = that.containerSize.height;
+ cw = that.containerSize.width;
+ width = ($.ui.hasScroll(ce, "left") ? ce.scrollWidth : cw );
+ height = ($.ui.hasScroll(ce) ? ce.scrollHeight : ch);
+
+ that.parentData = {
+ element: ce, left: co.left, top: co.top, width: width, height: height
+ };
+ }
+ },
+
+ resize: function( event ) {
+ var woset, hoset, isParent, isOffsetRelative,
+ that = $(this).data("ui-resizable"),
+ o = that.options,
+ co = that.containerOffset, cp = that.position,
+ pRatio = that._aspectRatio || event.shiftKey,
+ cop = { top:0, left:0 }, ce = that.containerElement;
+
+ if (ce[0] !== document && (/static/).test(ce.css("position"))) {
+ cop = co;
+ }
+
+ if (cp.left < (that._helper ? co.left : 0)) {
+ that.size.width = that.size.width + (that._helper ? (that.position.left - co.left) : (that.position.left - cop.left));
+ if (pRatio) {
+ that.size.height = that.size.width / that.aspectRatio;
+ }
+ that.position.left = o.helper ? co.left : 0;
+ }
+
+ if (cp.top < (that._helper ? co.top : 0)) {
+ that.size.height = that.size.height + (that._helper ? (that.position.top - co.top) : that.position.top);
+ if (pRatio) {
+ that.size.width = that.size.height * that.aspectRatio;
+ }
+ that.position.top = that._helper ? co.top : 0;
+ }
+
+ that.offset.left = that.parentData.left+that.position.left;
+ that.offset.top = that.parentData.top+that.position.top;
+
+ woset = Math.abs( (that._helper ? that.offset.left - cop.left : (that.offset.left - cop.left)) + that.sizeDiff.width );
+ hoset = Math.abs( (that._helper ? that.offset.top - cop.top : (that.offset.top - co.top)) + that.sizeDiff.height );
+
+ isParent = that.containerElement.get(0) === that.element.parent().get(0);
+ isOffsetRelative = /relative|absolute/.test(that.containerElement.css("position"));
+
+ if(isParent && isOffsetRelative) {
+ woset -= that.parentData.left;
+ }
+
+ if (woset + that.size.width >= that.parentData.width) {
+ that.size.width = that.parentData.width - woset;
+ if (pRatio) {
+ that.size.height = that.size.width / that.aspectRatio;
+ }
+ }
+
+ if (hoset + that.size.height >= that.parentData.height) {
+ that.size.height = that.parentData.height - hoset;
+ if (pRatio) {
+ that.size.width = that.size.height * that.aspectRatio;
+ }
+ }
+ },
+
+ stop: function(){
+ var that = $(this).data("ui-resizable"),
+ o = that.options,
+ co = that.containerOffset,
+ cop = that.containerPosition,
+ ce = that.containerElement,
+ helper = $(that.helper),
+ ho = helper.offset(),
+ w = helper.outerWidth() - that.sizeDiff.width,
+ h = helper.outerHeight() - that.sizeDiff.height;
+
+ if (that._helper && !o.animate && (/relative/).test(ce.css("position"))) {
+ $(this).css({ left: ho.left - cop.left - co.left, width: w, height: h });
+ }
+
+ if (that._helper && !o.animate && (/static/).test(ce.css("position"))) {
+ $(this).css({ left: ho.left - cop.left - co.left, width: w, height: h });
+ }
+
+ }
+});
+
+$.ui.plugin.add("resizable", "alsoResize", {
+
+ start: function () {
+ var that = $(this).data("ui-resizable"),
+ o = that.options,
+ _store = function (exp) {
+ $(exp).each(function() {
+ var el = $(this);
+ el.data("ui-resizable-alsoresize", {
+ width: parseInt(el.width(), 10), height: parseInt(el.height(), 10),
+ left: parseInt(el.css("left"), 10), top: parseInt(el.css("top"), 10)
+ });
+ });
+ };
+
+ if (typeof(o.alsoResize) === "object" && !o.alsoResize.parentNode) {
+ if (o.alsoResize.length) { o.alsoResize = o.alsoResize[0]; _store(o.alsoResize); }
+ else { $.each(o.alsoResize, function (exp) { _store(exp); }); }
+ }else{
+ _store(o.alsoResize);
+ }
+ },
+
+ resize: function (event, ui) {
+ var that = $(this).data("ui-resizable"),
+ o = that.options,
+ os = that.originalSize,
+ op = that.originalPosition,
+ delta = {
+ height: (that.size.height - os.height) || 0, width: (that.size.width - os.width) || 0,
+ top: (that.position.top - op.top) || 0, left: (that.position.left - op.left) || 0
+ },
+
+ _alsoResize = function (exp, c) {
+ $(exp).each(function() {
+ var el = $(this), start = $(this).data("ui-resizable-alsoresize"), style = {},
+ css = c && c.length ? c : el.parents(ui.originalElement[0]).length ? ["width", "height"] : ["width", "height", "top", "left"];
+
+ $.each(css, function (i, prop) {
+ var sum = (start[prop]||0) + (delta[prop]||0);
+ if (sum && sum >= 0) {
+ style[prop] = sum || null;
+ }
+ });
+
+ el.css(style);
+ });
+ };
+
+ if (typeof(o.alsoResize) === "object" && !o.alsoResize.nodeType) {
+ $.each(o.alsoResize, function (exp, c) { _alsoResize(exp, c); });
+ }else{
+ _alsoResize(o.alsoResize);
+ }
+ },
+
+ stop: function () {
+ $(this).removeData("resizable-alsoresize");
+ }
+});
+
+$.ui.plugin.add("resizable", "ghost", {
+
+ start: function() {
+
+ var that = $(this).data("ui-resizable"), o = that.options, cs = that.size;
+
+ that.ghost = that.originalElement.clone();
+ that.ghost
+ .css({ opacity: 0.25, display: "block", position: "relative", height: cs.height, width: cs.width, margin: 0, left: 0, top: 0 })
+ .addClass("ui-resizable-ghost")
+ .addClass(typeof o.ghost === "string" ? o.ghost : "");
+
+ that.ghost.appendTo(that.helper);
+
+ },
+
+ resize: function(){
+ var that = $(this).data("ui-resizable");
+ if (that.ghost) {
+ that.ghost.css({ position: "relative", height: that.size.height, width: that.size.width });
+ }
+ },
+
+ stop: function() {
+ var that = $(this).data("ui-resizable");
+ if (that.ghost && that.helper) {
+ that.helper.get(0).removeChild(that.ghost.get(0));
+ }
+ }
+
+});
+
+$.ui.plugin.add("resizable", "grid", {
+
+ resize: function() {
+ var that = $(this).data("ui-resizable"),
+ o = that.options,
+ cs = that.size,
+ os = that.originalSize,
+ op = that.originalPosition,
+ a = that.axis,
+ grid = typeof o.grid === "number" ? [o.grid, o.grid] : o.grid,
+ gridX = (grid[0]||1),
+ gridY = (grid[1]||1),
+ ox = Math.round((cs.width - os.width) / gridX) * gridX,
+ oy = Math.round((cs.height - os.height) / gridY) * gridY,
+ newWidth = os.width + ox,
+ newHeight = os.height + oy,
+ isMaxWidth = o.maxWidth && (o.maxWidth < newWidth),
+ isMaxHeight = o.maxHeight && (o.maxHeight < newHeight),
+ isMinWidth = o.minWidth && (o.minWidth > newWidth),
+ isMinHeight = o.minHeight && (o.minHeight > newHeight);
+
+ o.grid = grid;
+
+ if (isMinWidth) {
+ newWidth = newWidth + gridX;
+ }
+ if (isMinHeight) {
+ newHeight = newHeight + gridY;
+ }
+ if (isMaxWidth) {
+ newWidth = newWidth - gridX;
+ }
+ if (isMaxHeight) {
+ newHeight = newHeight - gridY;
+ }
+
+ if (/^(se|s|e)$/.test(a)) {
+ that.size.width = newWidth;
+ that.size.height = newHeight;
+ } else if (/^(ne)$/.test(a)) {
+ that.size.width = newWidth;
+ that.size.height = newHeight;
+ that.position.top = op.top - oy;
+ } else if (/^(sw)$/.test(a)) {
+ that.size.width = newWidth;
+ that.size.height = newHeight;
+ that.position.left = op.left - ox;
+ } else {
+ that.size.width = newWidth;
+ that.size.height = newHeight;
+ that.position.top = op.top - oy;
+ that.position.left = op.left - ox;
+ }
+ }
+
+});
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+$.widget("ui.selectable", $.ui.mouse, {
+ version: "1.10.3",
+ options: {
+ appendTo: "body",
+ autoRefresh: true,
+ distance: 0,
+ filter: "*",
+ tolerance: "touch",
+
+ // callbacks
+ selected: null,
+ selecting: null,
+ start: null,
+ stop: null,
+ unselected: null,
+ unselecting: null
+ },
+ _create: function() {
+ var selectees,
+ that = this;
+
+ this.element.addClass("ui-selectable");
+
+ this.dragged = false;
+
+ // cache selectee children based on filter
+ this.refresh = function() {
+ selectees = $(that.options.filter, that.element[0]);
+ selectees.addClass("ui-selectee");
+ selectees.each(function() {
+ var $this = $(this),
+ pos = $this.offset();
+ $.data(this, "selectable-item", {
+ element: this,
+ $element: $this,
+ left: pos.left,
+ top: pos.top,
+ right: pos.left + $this.outerWidth(),
+ bottom: pos.top + $this.outerHeight(),
+ startselected: false,
+ selected: $this.hasClass("ui-selected"),
+ selecting: $this.hasClass("ui-selecting"),
+ unselecting: $this.hasClass("ui-unselecting")
+ });
+ });
+ };
+ this.refresh();
+
+ this.selectees = selectees.addClass("ui-selectee");
+
+ this._mouseInit();
+
+ this.helper = $("<div class='ui-selectable-helper'></div>");
+ },
+
+ _destroy: function() {
+ this.selectees
+ .removeClass("ui-selectee")
+ .removeData("selectable-item");
+ this.element
+ .removeClass("ui-selectable ui-selectable-disabled");
+ this._mouseDestroy();
+ },
+
+ _mouseStart: function(event) {
+ var that = this,
+ options = this.options;
+
+ this.opos = [event.pageX, event.pageY];
+
+ if (this.options.disabled) {
+ return;
+ }
+
+ this.selectees = $(options.filter, this.element[0]);
+
+ this._trigger("start", event);
+
+ $(options.appendTo).append(this.helper);
+ // position helper (lasso)
+ this.helper.css({
+ "left": event.pageX,
+ "top": event.pageY,
+ "width": 0,
+ "height": 0
+ });
+
+ if (options.autoRefresh) {
+ this.refresh();
+ }
+
+ this.selectees.filter(".ui-selected").each(function() {
+ var selectee = $.data(this, "selectable-item");
+ selectee.startselected = true;
+ if (!event.metaKey && !event.ctrlKey) {
+ selectee.$element.removeClass("ui-selected");
+ selectee.selected = false;
+ selectee.$element.addClass("ui-unselecting");
+ selectee.unselecting = true;
+ // selectable UNSELECTING callback
+ that._trigger("unselecting", event, {
+ unselecting: selectee.element
+ });
+ }
+ });
+
+ $(event.target).parents().addBack().each(function() {
+ var doSelect,
+ selectee = $.data(this, "selectable-item");
+ if (selectee) {
+ doSelect = (!event.metaKey && !event.ctrlKey) || !selectee.$element.hasClass("ui-selected");
+ selectee.$element
+ .removeClass(doSelect ? "ui-unselecting" : "ui-selected")
+ .addClass(doSelect ? "ui-selecting" : "ui-unselecting");
+ selectee.unselecting = !doSelect;
+ selectee.selecting = doSelect;
+ selectee.selected = doSelect;
+ // selectable (UN)SELECTING callback
+ if (doSelect) {
+ that._trigger("selecting", event, {
+ selecting: selectee.element
+ });
+ } else {
+ that._trigger("unselecting", event, {
+ unselecting: selectee.element
+ });
+ }
+ return false;
+ }
+ });
+
+ },
+
+ _mouseDrag: function(event) {
+
+ this.dragged = true;
+
+ if (this.options.disabled) {
+ return;
+ }
+
+ var tmp,
+ that = this,
+ options = this.options,
+ x1 = this.opos[0],
+ y1 = this.opos[1],
+ x2 = event.pageX,
+ y2 = event.pageY;
+
+ if (x1 > x2) { tmp = x2; x2 = x1; x1 = tmp; }
+ if (y1 > y2) { tmp = y2; y2 = y1; y1 = tmp; }
+ this.helper.css({left: x1, top: y1, width: x2-x1, height: y2-y1});
+
+ this.selectees.each(function() {
+ var selectee = $.data(this, "selectable-item"),
+ hit = false;
+
+ //prevent helper from being selected if appendTo: selectable
+ if (!selectee || selectee.element === that.element[0]) {
+ return;
+ }
+
+ if (options.tolerance === "touch") {
+ hit = ( !(selectee.left > x2 || selectee.right < x1 || selectee.top > y2 || selectee.bottom < y1) );
+ } else if (options.tolerance === "fit") {
+ hit = (selectee.left > x1 && selectee.right < x2 && selectee.top > y1 && selectee.bottom < y2);
+ }
+
+ if (hit) {
+ // SELECT
+ if (selectee.selected) {
+ selectee.$element.removeClass("ui-selected");
+ selectee.selected = false;
+ }
+ if (selectee.unselecting) {
+ selectee.$element.removeClass("ui-unselecting");
+ selectee.unselecting = false;
+ }
+ if (!selectee.selecting) {
+ selectee.$element.addClass("ui-selecting");
+ selectee.selecting = true;
+ // selectable SELECTING callback
+ that._trigger("selecting", event, {
+ selecting: selectee.element
+ });
+ }
+ } else {
+ // UNSELECT
+ if (selectee.selecting) {
+ if ((event.metaKey || event.ctrlKey) && selectee.startselected) {
+ selectee.$element.removeClass("ui-selecting");
+ selectee.selecting = false;
+ selectee.$element.addClass("ui-selected");
+ selectee.selected = true;
+ } else {
+ selectee.$element.removeClass("ui-selecting");
+ selectee.selecting = false;
+ if (selectee.startselected) {
+ selectee.$element.addClass("ui-unselecting");
+ selectee.unselecting = true;
+ }
+ // selectable UNSELECTING callback
+ that._trigger("unselecting", event, {
+ unselecting: selectee.element
+ });
+ }
+ }
+ if (selectee.selected) {
+ if (!event.metaKey && !event.ctrlKey && !selectee.startselected) {
+ selectee.$element.removeClass("ui-selected");
+ selectee.selected = false;
+
+ selectee.$element.addClass("ui-unselecting");
+ selectee.unselecting = true;
+ // selectable UNSELECTING callback
+ that._trigger("unselecting", event, {
+ unselecting: selectee.element
+ });
+ }
+ }
+ }
+ });
+
+ return false;
+ },
+
+ _mouseStop: function(event) {
+ var that = this;
+
+ this.dragged = false;
+
+ $(".ui-unselecting", this.element[0]).each(function() {
+ var selectee = $.data(this, "selectable-item");
+ selectee.$element.removeClass("ui-unselecting");
+ selectee.unselecting = false;
+ selectee.startselected = false;
+ that._trigger("unselected", event, {
+ unselected: selectee.element
+ });
+ });
+ $(".ui-selecting", this.element[0]).each(function() {
+ var selectee = $.data(this, "selectable-item");
+ selectee.$element.removeClass("ui-selecting").addClass("ui-selected");
+ selectee.selecting = false;
+ selectee.selected = true;
+ selectee.startselected = true;
+ that._trigger("selected", event, {
+ selected: selectee.element
+ });
+ });
+ this._trigger("stop", event);
+
+ this.helper.remove();
+
+ return false;
+ }
+
+});
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+/*jshint loopfunc: true */
+
+function isOverAxis( x, reference, size ) {
+ return ( x > reference ) && ( x < ( reference + size ) );
+}
+
+function isFloating(item) {
+ return (/left|right/).test(item.css("float")) || (/inline|table-cell/).test(item.css("display"));
+}
+
+$.widget("ui.sortable", $.ui.mouse, {
+ version: "1.10.3",
+ widgetEventPrefix: "sort",
+ ready: false,
+ options: {
+ appendTo: "parent",
+ axis: false,
+ connectWith: false,
+ containment: false,
+ cursor: "auto",
+ cursorAt: false,
+ dropOnEmpty: true,
+ forcePlaceholderSize: false,
+ forceHelperSize: false,
+ grid: false,
+ handle: false,
+ helper: "original",
+ items: "> *",
+ opacity: false,
+ placeholder: false,
+ revert: false,
+ scroll: true,
+ scrollSensitivity: 20,
+ scrollSpeed: 20,
+ scope: "default",
+ tolerance: "intersect",
+ zIndex: 1000,
+
+ // callbacks
+ activate: null,
+ beforeStop: null,
+ change: null,
+ deactivate: null,
+ out: null,
+ over: null,
+ receive: null,
+ remove: null,
+ sort: null,
+ start: null,
+ stop: null,
+ update: null
+ },
+ _create: function() {
+
+ var o = this.options;
+ this.containerCache = {};
+ this.element.addClass("ui-sortable");
+
+ //Get the items
+ this.refresh();
+
+ //Let's determine if the items are being displayed horizontally
+ this.floating = this.items.length ? o.axis === "x" || isFloating(this.items[0].item) : false;
+
+ //Let's determine the parent's offset
+ this.offset = this.element.offset();
+
+ //Initialize mouse events for interaction
+ this._mouseInit();
+
+ //We're ready to go
+ this.ready = true;
+
+ },
+
+ _destroy: function() {
+ this.element
+ .removeClass("ui-sortable ui-sortable-disabled");
+ this._mouseDestroy();
+
+ for ( var i = this.items.length - 1; i >= 0; i-- ) {
+ this.items[i].item.removeData(this.widgetName + "-item");
+ }
+
+ return this;
+ },
+
+ _setOption: function(key, value){
+ if ( key === "disabled" ) {
+ this.options[ key ] = value;
+
+ this.widget().toggleClass( "ui-sortable-disabled", !!value );
+ } else {
+ // Don't call widget base _setOption for disable as it adds ui-state-disabled class
+ $.Widget.prototype._setOption.apply(this, arguments);
+ }
+ },
+
+ _mouseCapture: function(event, overrideHandle) {
+ var currentItem = null,
+ validHandle = false,
+ that = this;
+
+ if (this.reverting) {
+ return false;
+ }
+
+ if(this.options.disabled || this.options.type === "static") {
+ return false;
+ }
+
+ //We have to refresh the items data once first
+ this._refreshItems(event);
+
+ //Find out if the clicked node (or one of its parents) is a actual item in this.items
+ $(event.target).parents().each(function() {
+ if($.data(this, that.widgetName + "-item") === that) {
+ currentItem = $(this);
+ return false;
+ }
+ });
+ if($.data(event.target, that.widgetName + "-item") === that) {
+ currentItem = $(event.target);
+ }
+
+ if(!currentItem) {
+ return false;
+ }
+ if(this.options.handle && !overrideHandle) {
+ $(this.options.handle, currentItem).find("*").addBack().each(function() {
+ if(this === event.target) {
+ validHandle = true;
+ }
+ });
+ if(!validHandle) {
+ return false;
+ }
+ }
+
+ this.currentItem = currentItem;
+ this._removeCurrentsFromItems();
+ return true;
+
+ },
+
+ _mouseStart: function(event, overrideHandle, noActivation) {
+
+ var i, body,
+ o = this.options;
+
+ this.currentContainer = this;
+
+ //We only need to call refreshPositions, because the refreshItems call has been moved to mouseCapture
+ this.refreshPositions();
+
+ //Create and append the visible helper
+ this.helper = this._createHelper(event);
+
+ //Cache the helper size
+ this._cacheHelperProportions();
+
+ /*
+ * - Position generation -
+ * This block generates everything position related - it's the core of draggables.
+ */
+
+ //Cache the margins of the original element
+ this._cacheMargins();
+
+ //Get the next scrolling parent
+ this.scrollParent = this.helper.scrollParent();
+
+ //The element's absolute position on the page minus margins
+ this.offset = this.currentItem.offset();
+ this.offset = {
+ top: this.offset.top - this.margins.top,
+ left: this.offset.left - this.margins.left
+ };
+
+ $.extend(this.offset, {
+ click: { //Where the click happened, relative to the element
+ left: event.pageX - this.offset.left,
+ top: event.pageY - this.offset.top
+ },
+ parent: this._getParentOffset(),
+ relative: this._getRelativeOffset() //This is a relative to absolute position minus the actual position calculation - only used for relative positioned helper
+ });
+
+ // Only after we got the offset, we can change the helper's position to absolute
+ // TODO: Still need to figure out a way to make relative sorting possible
+ this.helper.css("position", "absolute");
+ this.cssPosition = this.helper.css("position");
+
+ //Generate the original position
+ this.originalPosition = this._generatePosition(event);
+ this.originalPageX = event.pageX;
+ this.originalPageY = event.pageY;
+
+ //Adjust the mouse offset relative to the helper if "cursorAt" is supplied
+ (o.cursorAt && this._adjustOffsetFromHelper(o.cursorAt));
+
+ //Cache the former DOM position
+ this.domPosition = { prev: this.currentItem.prev()[0], parent: this.currentItem.parent()[0] };
+
+ //If the helper is not the original, hide the original so it's not playing any role during the drag, won't cause anything bad this way
+ if(this.helper[0] !== this.currentItem[0]) {
+ this.currentItem.hide();
+ }
+
+ //Create the placeholder
+ this._createPlaceholder();
+
+ //Set a containment if given in the options
+ if(o.containment) {
+ this._setContainment();
+ }
+
+ if( o.cursor && o.cursor !== "auto" ) { // cursor option
+ body = this.document.find( "body" );
+
+ // support: IE
+ this.storedCursor = body.css( "cursor" );
+ body.css( "cursor", o.cursor );
+
+ this.storedStylesheet = $( "<style>*{ cursor: "+o.cursor+" !important; }</style>" ).appendTo( body );
+ }
+
+ if(o.opacity) { // opacity option
+ if (this.helper.css("opacity")) {
+ this._storedOpacity = this.helper.css("opacity");
+ }
+ this.helper.css("opacity", o.opacity);
+ }
+
+ if(o.zIndex) { // zIndex option
+ if (this.helper.css("zIndex")) {
+ this._storedZIndex = this.helper.css("zIndex");
+ }
+ this.helper.css("zIndex", o.zIndex);
+ }
+
+ //Prepare scrolling
+ if(this.scrollParent[0] !== document && this.scrollParent[0].tagName !== "HTML") {
+ this.overflowOffset = this.scrollParent.offset();
+ }
+
+ //Call callbacks
+ this._trigger("start", event, this._uiHash());
+
+ //Recache the helper size
+ if(!this._preserveHelperProportions) {
+ this._cacheHelperProportions();
+ }
+
+
+ //Post "activate" events to possible containers
+ if( !noActivation ) {
+ for ( i = this.containers.length - 1; i >= 0; i-- ) {
+ this.containers[ i ]._trigger( "activate", event, this._uiHash( this ) );
+ }
+ }
+
+ //Prepare possible droppables
+ if($.ui.ddmanager) {
+ $.ui.ddmanager.current = this;
+ }
+
+ if ($.ui.ddmanager && !o.dropBehaviour) {
+ $.ui.ddmanager.prepareOffsets(this, event);
+ }
+
+ this.dragging = true;
+
+ this.helper.addClass("ui-sortable-helper");
+ this._mouseDrag(event); //Execute the drag once - this causes the helper not to be visible before getting its correct position
+ return true;
+
+ },
+
+ _mouseDrag: function(event) {
+ var i, item, itemElement, intersection,
+ o = this.options,
+ scrolled = false;
+
+ //Compute the helpers position
+ this.position = this._generatePosition(event);
+ this.positionAbs = this._convertPositionTo("absolute");
+
+ if (!this.lastPositionAbs) {
+ this.lastPositionAbs = this.positionAbs;
+ }
+
+ //Do scrolling
+ if(this.options.scroll) {
+ if(this.scrollParent[0] !== document && this.scrollParent[0].tagName !== "HTML") {
+
+ if((this.overflowOffset.top + this.scrollParent[0].offsetHeight) - event.pageY < o.scrollSensitivity) {
+ this.scrollParent[0].scrollTop = scrolled = this.scrollParent[0].scrollTop + o.scrollSpeed;
+ } else if(event.pageY - this.overflowOffset.top < o.scrollSensitivity) {
+ this.scrollParent[0].scrollTop = scrolled = this.scrollParent[0].scrollTop - o.scrollSpeed;
+ }
+
+ if((this.overflowOffset.left + this.scrollParent[0].offsetWidth) - event.pageX < o.scrollSensitivity) {
+ this.scrollParent[0].scrollLeft = scrolled = this.scrollParent[0].scrollLeft + o.scrollSpeed;
+ } else if(event.pageX - this.overflowOffset.left < o.scrollSensitivity) {
+ this.scrollParent[0].scrollLeft = scrolled = this.scrollParent[0].scrollLeft - o.scrollSpeed;
+ }
+
+ } else {
+
+ if(event.pageY - $(document).scrollTop() < o.scrollSensitivity) {
+ scrolled = $(document).scrollTop($(document).scrollTop() - o.scrollSpeed);
+ } else if($(window).height() - (event.pageY - $(document).scrollTop()) < o.scrollSensitivity) {
+ scrolled = $(document).scrollTop($(document).scrollTop() + o.scrollSpeed);
+ }
+
+ if(event.pageX - $(document).scrollLeft() < o.scrollSensitivity) {
+ scrolled = $(document).scrollLeft($(document).scrollLeft() - o.scrollSpeed);
+ } else if($(window).width() - (event.pageX - $(document).scrollLeft()) < o.scrollSensitivity) {
+ scrolled = $(document).scrollLeft($(document).scrollLeft() + o.scrollSpeed);
+ }
+
+ }
+
+ if(scrolled !== false && $.ui.ddmanager && !o.dropBehaviour) {
+ $.ui.ddmanager.prepareOffsets(this, event);
+ }
+ }
+
+ //Regenerate the absolute position used for position checks
+ this.positionAbs = this._convertPositionTo("absolute");
+
+ //Set the helper position
+ if(!this.options.axis || this.options.axis !== "y") {
+ this.helper[0].style.left = this.position.left+"px";
+ }
+ if(!this.options.axis || this.options.axis !== "x") {
+ this.helper[0].style.top = this.position.top+"px";
+ }
+
+ //Rearrange
+ for (i = this.items.length - 1; i >= 0; i--) {
+
+ //Cache variables and intersection, continue if no intersection
+ item = this.items[i];
+ itemElement = item.item[0];
+ intersection = this._intersectsWithPointer(item);
+ if (!intersection) {
+ continue;
+ }
+
+ // Only put the placeholder inside the current Container, skip all
+ // items form other containers. This works because when moving
+ // an item from one container to another the
+ // currentContainer is switched before the placeholder is moved.
+ //
+ // Without this moving items in "sub-sortables" can cause the placeholder to jitter
+ // beetween the outer and inner container.
+ if (item.instance !== this.currentContainer) {
+ continue;
+ }
+
+ // cannot intersect with itself
+ // no useless actions that have been done before
+ // no action if the item moved is the parent of the item checked
+ if (itemElement !== this.currentItem[0] &&
+ this.placeholder[intersection === 1 ? "next" : "prev"]()[0] !== itemElement &&
+ !$.contains(this.placeholder[0], itemElement) &&
+ (this.options.type === "semi-dynamic" ? !$.contains(this.element[0], itemElement) : true)
+ ) {
+
+ this.direction = intersection === 1 ? "down" : "up";
+
+ if (this.options.tolerance === "pointer" || this._intersectsWithSides(item)) {
+ this._rearrange(event, item);
+ } else {
+ break;
+ }
+
+ this._trigger("change", event, this._uiHash());
+ break;
+ }
+ }
+
+ //Post events to containers
+ this._contactContainers(event);
+
+ //Interconnect with droppables
+ if($.ui.ddmanager) {
+ $.ui.ddmanager.drag(this, event);
+ }
+
+ //Call callbacks
+ this._trigger("sort", event, this._uiHash());
+
+ this.lastPositionAbs = this.positionAbs;
+ return false;
+
+ },
+
+ _mouseStop: function(event, noPropagation) {
+
+ if(!event) {
+ return;
+ }
+
+ //If we are using droppables, inform the manager about the drop
+ if ($.ui.ddmanager && !this.options.dropBehaviour) {
+ $.ui.ddmanager.drop(this, event);
+ }
+
+ if(this.options.revert) {
+ var that = this,
+ cur = this.placeholder.offset(),
+ axis = this.options.axis,
+ animation = {};
+
+ if ( !axis || axis === "x" ) {
+ animation.left = cur.left - this.offset.parent.left - this.margins.left + (this.offsetParent[0] === document.body ? 0 : this.offsetParent[0].scrollLeft);
+ }
+ if ( !axis || axis === "y" ) {
+ animation.top = cur.top - this.offset.parent.top - this.margins.top + (this.offsetParent[0] === document.body ? 0 : this.offsetParent[0].scrollTop);
+ }
+ this.reverting = true;
+ $(this.helper).animate( animation, parseInt(this.options.revert, 10) || 500, function() {
+ that._clear(event);
+ });
+ } else {
+ this._clear(event, noPropagation);
+ }
+
+ return false;
+
+ },
+
+ cancel: function() {
+
+ if(this.dragging) {
+
+ this._mouseUp({ target: null });
+
+ if(this.options.helper === "original") {
+ this.currentItem.css(this._storedCSS).removeClass("ui-sortable-helper");
+ } else {
+ this.currentItem.show();
+ }
+
+ //Post deactivating events to containers
+ for (var i = this.containers.length - 1; i >= 0; i--){
+ this.containers[i]._trigger("deactivate", null, this._uiHash(this));
+ if(this.containers[i].containerCache.over) {
+ this.containers[i]._trigger("out", null, this._uiHash(this));
+ this.containers[i].containerCache.over = 0;
+ }
+ }
+
+ }
+
+ if (this.placeholder) {
+ //$(this.placeholder[0]).remove(); would have been the jQuery way - unfortunately, it unbinds ALL events from the original node!
+ if(this.placeholder[0].parentNode) {
+ this.placeholder[0].parentNode.removeChild(this.placeholder[0]);
+ }
+ if(this.options.helper !== "original" && this.helper && this.helper[0].parentNode) {
+ this.helper.remove();
+ }
+
+ $.extend(this, {
+ helper: null,
+ dragging: false,
+ reverting: false,
+ _noFinalSort: null
+ });
+
+ if(this.domPosition.prev) {
+ $(this.domPosition.prev).after(this.currentItem);
+ } else {
+ $(this.domPosition.parent).prepend(this.currentItem);
+ }
+ }
+
+ return this;
+
+ },
+
+ serialize: function(o) {
+
+ var items = this._getItemsAsjQuery(o && o.connected),
+ str = [];
+ o = o || {};
+
+ $(items).each(function() {
+ var res = ($(o.item || this).attr(o.attribute || "id") || "").match(o.expression || (/(.+)[\-=_](.+)/));
+ if (res) {
+ str.push((o.key || res[1]+"[]")+"="+(o.key && o.expression ? res[1] : res[2]));
+ }
+ });
+
+ if(!str.length && o.key) {
+ str.push(o.key + "=");
+ }
+
+ return str.join("&");
+
+ },
+
+ toArray: function(o) {
+
+ var items = this._getItemsAsjQuery(o && o.connected),
+ ret = [];
+
+ o = o || {};
+
+ items.each(function() { ret.push($(o.item || this).attr(o.attribute || "id") || ""); });
+ return ret;
+
+ },
+
+ /* Be careful with the following core functions */
+ _intersectsWith: function(item) {
+
+ var x1 = this.positionAbs.left,
+ x2 = x1 + this.helperProportions.width,
+ y1 = this.positionAbs.top,
+ y2 = y1 + this.helperProportions.height,
+ l = item.left,
+ r = l + item.width,
+ t = item.top,
+ b = t + item.height,
+ dyClick = this.offset.click.top,
+ dxClick = this.offset.click.left,
+ isOverElementHeight = ( this.options.axis === "x" ) || ( ( y1 + dyClick ) > t && ( y1 + dyClick ) < b ),
+ isOverElementWidth = ( this.options.axis === "y" ) || ( ( x1 + dxClick ) > l && ( x1 + dxClick ) < r ),
+ isOverElement = isOverElementHeight && isOverElementWidth;
+
+ if ( this.options.tolerance === "pointer" ||
+ this.options.forcePointerForContainers ||
+ (this.options.tolerance !== "pointer" && this.helperProportions[this.floating ? "width" : "height"] > item[this.floating ? "width" : "height"])
+ ) {
+ return isOverElement;
+ } else {
+
+ return (l < x1 + (this.helperProportions.width / 2) && // Right Half
+ x2 - (this.helperProportions.width / 2) < r && // Left Half
+ t < y1 + (this.helperProportions.height / 2) && // Bottom Half
+ y2 - (this.helperProportions.height / 2) < b ); // Top Half
+
+ }
+ },
+
+ _intersectsWithPointer: function(item) {
+
+ var isOverElementHeight = (this.options.axis === "x") || isOverAxis(this.positionAbs.top + this.offset.click.top, item.top, item.height),
+ isOverElementWidth = (this.options.axis === "y") || isOverAxis(this.positionAbs.left + this.offset.click.left, item.left, item.width),
+ isOverElement = isOverElementHeight && isOverElementWidth,
+ verticalDirection = this._getDragVerticalDirection(),
+ horizontalDirection = this._getDragHorizontalDirection();
+
+ if (!isOverElement) {
+ return false;
+ }
+
+ return this.floating ?
+ ( ((horizontalDirection && horizontalDirection === "right") || verticalDirection === "down") ? 2 : 1 )
+ : ( verticalDirection && (verticalDirection === "down" ? 2 : 1) );
+
+ },
+
+ _intersectsWithSides: function(item) {
+
+ var isOverBottomHalf = isOverAxis(this.positionAbs.top + this.offset.click.top, item.top + (item.height/2), item.height),
+ isOverRightHalf = isOverAxis(this.positionAbs.left + this.offset.click.left, item.left + (item.width/2), item.width),
+ verticalDirection = this._getDragVerticalDirection(),
+ horizontalDirection = this._getDragHorizontalDirection();
+
+ if (this.floating && horizontalDirection) {
+ return ((horizontalDirection === "right" && isOverRightHalf) || (horizontalDirection === "left" && !isOverRightHalf));
+ } else {
+ return verticalDirection && ((verticalDirection === "down" && isOverBottomHalf) || (verticalDirection === "up" && !isOverBottomHalf));
+ }
+
+ },
+
+ _getDragVerticalDirection: function() {
+ var delta = this.positionAbs.top - this.lastPositionAbs.top;
+ return delta !== 0 && (delta > 0 ? "down" : "up");
+ },
+
+ _getDragHorizontalDirection: function() {
+ var delta = this.positionAbs.left - this.lastPositionAbs.left;
+ return delta !== 0 && (delta > 0 ? "right" : "left");
+ },
+
+ refresh: function(event) {
+ this._refreshItems(event);
+ this.refreshPositions();
+ return this;
+ },
+
+ _connectWith: function() {
+ var options = this.options;
+ return options.connectWith.constructor === String ? [options.connectWith] : options.connectWith;
+ },
+
+ _getItemsAsjQuery: function(connected) {
+
+ var i, j, cur, inst,
+ items = [],
+ queries = [],
+ connectWith = this._connectWith();
+
+ if(connectWith && connected) {
+ for (i = connectWith.length - 1; i >= 0; i--){
+ cur = $(connectWith[i]);
+ for ( j = cur.length - 1; j >= 0; j--){
+ inst = $.data(cur[j], this.widgetFullName);
+ if(inst && inst !== this && !inst.options.disabled) {
+ queries.push([$.isFunction(inst.options.items) ? inst.options.items.call(inst.element) : $(inst.options.items, inst.element).not(".ui-sortable-helper").not(".ui-sortable-placeholder"), inst]);
+ }
+ }
+ }
+ }
+
+ queries.push([$.isFunction(this.options.items) ? this.options.items.call(this.element, null, { options: this.options, item: this.currentItem }) : $(this.options.items, this.element).not(".ui-sortable-helper").not(".ui-sortable-placeholder"), this]);
+
+ for (i = queries.length - 1; i >= 0; i--){
+ queries[i][0].each(function() {
+ items.push(this);
+ });
+ }
+
+ return $(items);
+
+ },
+
+ _removeCurrentsFromItems: function() {
+
+ var list = this.currentItem.find(":data(" + this.widgetName + "-item)");
+
+ this.items = $.grep(this.items, function (item) {
+ for (var j=0; j < list.length; j++) {
+ if(list[j] === item.item[0]) {
+ return false;
+ }
+ }
+ return true;
+ });
+
+ },
+
+ _refreshItems: function(event) {
+
+ this.items = [];
+ this.containers = [this];
+
+ var i, j, cur, inst, targetData, _queries, item, queriesLength,
+ items = this.items,
+ queries = [[$.isFunction(this.options.items) ? this.options.items.call(this.element[0], event, { item: this.currentItem }) : $(this.options.items, this.element), this]],
+ connectWith = this._connectWith();
+
+ if(connectWith && this.ready) { //Shouldn't be run the first time through due to massive slow-down
+ for (i = connectWith.length - 1; i >= 0; i--){
+ cur = $(connectWith[i]);
+ for (j = cur.length - 1; j >= 0; j--){
+ inst = $.data(cur[j], this.widgetFullName);
+ if(inst && inst !== this && !inst.options.disabled) {
+ queries.push([$.isFunction(inst.options.items) ? inst.options.items.call(inst.element[0], event, { item: this.currentItem }) : $(inst.options.items, inst.element), inst]);
+ this.containers.push(inst);
+ }
+ }
+ }
+ }
+
+ for (i = queries.length - 1; i >= 0; i--) {
+ targetData = queries[i][1];
+ _queries = queries[i][0];
+
+ for (j=0, queriesLength = _queries.length; j < queriesLength; j++) {
+ item = $(_queries[j]);
+
+ item.data(this.widgetName + "-item", targetData); // Data for target checking (mouse manager)
+
+ items.push({
+ item: item,
+ instance: targetData,
+ width: 0, height: 0,
+ left: 0, top: 0
+ });
+ }
+ }
+
+ },
+
+ refreshPositions: function(fast) {
+
+ //This has to be redone because due to the item being moved out/into the offsetParent, the offsetParent's position will change
+ if(this.offsetParent && this.helper) {
+ this.offset.parent = this._getParentOffset();
+ }
+
+ var i, item, t, p;
+
+ for (i = this.items.length - 1; i >= 0; i--){
+ item = this.items[i];
+
+ //We ignore calculating positions of all connected containers when we're not over them
+ if(item.instance !== this.currentContainer && this.currentContainer && item.item[0] !== this.currentItem[0]) {
+ continue;
+ }
+
+ t = this.options.toleranceElement ? $(this.options.toleranceElement, item.item) : item.item;
+
+ if (!fast) {
+ item.width = t.outerWidth();
+ item.height = t.outerHeight();
+ }
+
+ p = t.offset();
+ item.left = p.left;
+ item.top = p.top;
+ }
+
+ if(this.options.custom && this.options.custom.refreshContainers) {
+ this.options.custom.refreshContainers.call(this);
+ } else {
+ for (i = this.containers.length - 1; i >= 0; i--){
+ p = this.containers[i].element.offset();
+ this.containers[i].containerCache.left = p.left;
+ this.containers[i].containerCache.top = p.top;
+ this.containers[i].containerCache.width = this.containers[i].element.outerWidth();
+ this.containers[i].containerCache.height = this.containers[i].element.outerHeight();
+ }
+ }
+
+ return this;
+ },
+
+ _createPlaceholder: function(that) {
+ that = that || this;
+ var className,
+ o = that.options;
+
+ if(!o.placeholder || o.placeholder.constructor === String) {
+ className = o.placeholder;
+ o.placeholder = {
+ element: function() {
+
+ var nodeName = that.currentItem[0].nodeName.toLowerCase(),
+ element = $( "<" + nodeName + ">", that.document[0] )
+ .addClass(className || that.currentItem[0].className+" ui-sortable-placeholder")
+ .removeClass("ui-sortable-helper");
+
+ if ( nodeName === "tr" ) {
+ that.currentItem.children().each(function() {
+ $( "<td> </td>", that.document[0] )
+ .attr( "colspan", $( this ).attr( "colspan" ) || 1 )
+ .appendTo( element );
+ });
+ } else if ( nodeName === "img" ) {
+ element.attr( "src", that.currentItem.attr( "src" ) );
+ }
+
+ if ( !className ) {
+ element.css( "visibility", "hidden" );
+ }
+
+ return element;
+ },
+ update: function(container, p) {
+
+ // 1. If a className is set as 'placeholder option, we don't force sizes - the class is responsible for that
+ // 2. The option 'forcePlaceholderSize can be enabled to force it even if a class name is specified
+ if(className && !o.forcePlaceholderSize) {
+ return;
+ }
+
+ //If the element doesn't have a actual height by itself (without styles coming from a stylesheet), it receives the inline height from the dragged item
+ if(!p.height()) { p.height(that.currentItem.innerHeight() - parseInt(that.currentItem.css("paddingTop")||0, 10) - parseInt(that.currentItem.css("paddingBottom")||0, 10)); }
+ if(!p.width()) { p.width(that.currentItem.innerWidth() - parseInt(that.currentItem.css("paddingLeft")||0, 10) - parseInt(that.currentItem.css("paddingRight")||0, 10)); }
+ }
+ };
+ }
+
+ //Create the placeholder
+ that.placeholder = $(o.placeholder.element.call(that.element, that.currentItem));
+
+ //Append it after the actual current item
+ that.currentItem.after(that.placeholder);
+
+ //Update the size of the placeholder (TODO: Logic to fuzzy, see line 316/317)
+ o.placeholder.update(that, that.placeholder);
+
+ },
+
+ _contactContainers: function(event) {
+ var i, j, dist, itemWithLeastDistance, posProperty, sizeProperty, base, cur, nearBottom, floating,
+ innermostContainer = null,
+ innermostIndex = null;
+
+ // get innermost container that intersects with item
+ for (i = this.containers.length - 1; i >= 0; i--) {
+
+ // never consider a container that's located within the item itself
+ if($.contains(this.currentItem[0], this.containers[i].element[0])) {
+ continue;
+ }
+
+ if(this._intersectsWith(this.containers[i].containerCache)) {
+
+ // if we've already found a container and it's more "inner" than this, then continue
+ if(innermostContainer && $.contains(this.containers[i].element[0], innermostContainer.element[0])) {
+ continue;
+ }
+
+ innermostContainer = this.containers[i];
+ innermostIndex = i;
+
+ } else {
+ // container doesn't intersect. trigger "out" event if necessary
+ if(this.containers[i].containerCache.over) {
+ this.containers[i]._trigger("out", event, this._uiHash(this));
+ this.containers[i].containerCache.over = 0;
+ }
+ }
+
+ }
+
+ // if no intersecting containers found, return
+ if(!innermostContainer) {
+ return;
+ }
+
+ // move the item into the container if it's not there already
+ if(this.containers.length === 1) {
+ if (!this.containers[innermostIndex].containerCache.over) {
+ this.containers[innermostIndex]._trigger("over", event, this._uiHash(this));
+ this.containers[innermostIndex].containerCache.over = 1;
+ }
+ } else {
+
+ //When entering a new container, we will find the item with the least distance and append our item near it
+ dist = 10000;
+ itemWithLeastDistance = null;
+ floating = innermostContainer.floating || isFloating(this.currentItem);
+ posProperty = floating ? "left" : "top";
+ sizeProperty = floating ? "width" : "height";
+ base = this.positionAbs[posProperty] + this.offset.click[posProperty];
+ for (j = this.items.length - 1; j >= 0; j--) {
+ if(!$.contains(this.containers[innermostIndex].element[0], this.items[j].item[0])) {
+ continue;
+ }
+ if(this.items[j].item[0] === this.currentItem[0]) {
+ continue;
+ }
+ if (floating && !isOverAxis(this.positionAbs.top + this.offset.click.top, this.items[j].top, this.items[j].height)) {
+ continue;
+ }
+ cur = this.items[j].item.offset()[posProperty];
+ nearBottom = false;
+ if(Math.abs(cur - base) > Math.abs(cur + this.items[j][sizeProperty] - base)){
+ nearBottom = true;
+ cur += this.items[j][sizeProperty];
+ }
+
+ if(Math.abs(cur - base) < dist) {
+ dist = Math.abs(cur - base); itemWithLeastDistance = this.items[j];
+ this.direction = nearBottom ? "up": "down";
+ }
+ }
+
+ //Check if dropOnEmpty is enabled
+ if(!itemWithLeastDistance && !this.options.dropOnEmpty) {
+ return;
+ }
+
+ if(this.currentContainer === this.containers[innermostIndex]) {
+ return;
+ }
+
+ itemWithLeastDistance ? this._rearrange(event, itemWithLeastDistance, null, true) : this._rearrange(event, null, this.containers[innermostIndex].element, true);
+ this._trigger("change", event, this._uiHash());
+ this.containers[innermostIndex]._trigger("change", event, this._uiHash(this));
+ this.currentContainer = this.containers[innermostIndex];
+
+ //Update the placeholder
+ this.options.placeholder.update(this.currentContainer, this.placeholder);
+
+ this.containers[innermostIndex]._trigger("over", event, this._uiHash(this));
+ this.containers[innermostIndex].containerCache.over = 1;
+ }
+
+
+ },
+
+ _createHelper: function(event) {
+
+ var o = this.options,
+ helper = $.isFunction(o.helper) ? $(o.helper.apply(this.element[0], [event, this.currentItem])) : (o.helper === "clone" ? this.currentItem.clone() : this.currentItem);
+
+ //Add the helper to the DOM if that didn't happen already
+ if(!helper.parents("body").length) {
+ $(o.appendTo !== "parent" ? o.appendTo : this.currentItem[0].parentNode)[0].appendChild(helper[0]);
+ }
+
+ if(helper[0] === this.currentItem[0]) {
+ this._storedCSS = { width: this.currentItem[0].style.width, height: this.currentItem[0].style.height, position: this.currentItem.css("position"), top: this.currentItem.css("top"), left: this.currentItem.css("left") };
+ }
+
+ if(!helper[0].style.width || o.forceHelperSize) {
+ helper.width(this.currentItem.width());
+ }
+ if(!helper[0].style.height || o.forceHelperSize) {
+ helper.height(this.currentItem.height());
+ }
+
+ return helper;
+
+ },
+
+ _adjustOffsetFromHelper: function(obj) {
+ if (typeof obj === "string") {
+ obj = obj.split(" ");
+ }
+ if ($.isArray(obj)) {
+ obj = {left: +obj[0], top: +obj[1] || 0};
+ }
+ if ("left" in obj) {
+ this.offset.click.left = obj.left + this.margins.left;
+ }
+ if ("right" in obj) {
+ this.offset.click.left = this.helperProportions.width - obj.right + this.margins.left;
+ }
+ if ("top" in obj) {
+ this.offset.click.top = obj.top + this.margins.top;
+ }
+ if ("bottom" in obj) {
+ this.offset.click.top = this.helperProportions.height - obj.bottom + this.margins.top;
+ }
+ },
+
+ _getParentOffset: function() {
+
+
+ //Get the offsetParent and cache its position
+ this.offsetParent = this.helper.offsetParent();
+ var po = this.offsetParent.offset();
+
+ // This is a special case where we need to modify a offset calculated on start, since the following happened:
+ // 1. The position of the helper is absolute, so it's position is calculated based on the next positioned parent
+ // 2. The actual offset parent is a child of the scroll parent, and the scroll parent isn't the document, which means that
+ // the scroll is included in the initial calculation of the offset of the parent, and never recalculated upon drag
+ if(this.cssPosition === "absolute" && this.scrollParent[0] !== document && $.contains(this.scrollParent[0], this.offsetParent[0])) {
+ po.left += this.scrollParent.scrollLeft();
+ po.top += this.scrollParent.scrollTop();
+ }
+
+ // This needs to be actually done for all browsers, since pageX/pageY includes this information
+ // with an ugly IE fix
+ if( this.offsetParent[0] === document.body || (this.offsetParent[0].tagName && this.offsetParent[0].tagName.toLowerCase() === "html" && $.ui.ie)) {
+ po = { top: 0, left: 0 };
+ }
+
+ return {
+ top: po.top + (parseInt(this.offsetParent.css("borderTopWidth"),10) || 0),
+ left: po.left + (parseInt(this.offsetParent.css("borderLeftWidth"),10) || 0)
+ };
+
+ },
+
+ _getRelativeOffset: function() {
+
+ if(this.cssPosition === "relative") {
+ var p = this.currentItem.position();
+ return {
+ top: p.top - (parseInt(this.helper.css("top"),10) || 0) + this.scrollParent.scrollTop(),
+ left: p.left - (parseInt(this.helper.css("left"),10) || 0) + this.scrollParent.scrollLeft()
+ };
+ } else {
+ return { top: 0, left: 0 };
+ }
+
+ },
+
+ _cacheMargins: function() {
+ this.margins = {
+ left: (parseInt(this.currentItem.css("marginLeft"),10) || 0),
+ top: (parseInt(this.currentItem.css("marginTop"),10) || 0)
+ };
+ },
+
+ _cacheHelperProportions: function() {
+ this.helperProportions = {
+ width: this.helper.outerWidth(),
+ height: this.helper.outerHeight()
+ };
+ },
+
+ _setContainment: function() {
+
+ var ce, co, over,
+ o = this.options;
+ if(o.containment === "parent") {
+ o.containment = this.helper[0].parentNode;
+ }
+ if(o.containment === "document" || o.containment === "window") {
+ this.containment = [
+ 0 - this.offset.relative.left - this.offset.parent.left,
+ 0 - this.offset.relative.top - this.offset.parent.top,
+ $(o.containment === "document" ? document : window).width() - this.helperProportions.width - this.margins.left,
+ ($(o.containment === "document" ? document : window).height() || document.body.parentNode.scrollHeight) - this.helperProportions.height - this.margins.top
+ ];
+ }
+
+ if(!(/^(document|window|parent)$/).test(o.containment)) {
+ ce = $(o.containment)[0];
+ co = $(o.containment).offset();
+ over = ($(ce).css("overflow") !== "hidden");
+
+ this.containment = [
+ co.left + (parseInt($(ce).css("borderLeftWidth"),10) || 0) + (parseInt($(ce).css("paddingLeft"),10) || 0) - this.margins.left,
+ co.top + (parseInt($(ce).css("borderTopWidth"),10) || 0) + (parseInt($(ce).css("paddingTop"),10) || 0) - this.margins.top,
+ co.left+(over ? Math.max(ce.scrollWidth,ce.offsetWidth) : ce.offsetWidth) - (parseInt($(ce).css("borderLeftWidth"),10) || 0) - (parseInt($(ce).css("paddingRight"),10) || 0) - this.helperProportions.width - this.margins.left,
+ co.top+(over ? Math.max(ce.scrollHeight,ce.offsetHeight) : ce.offsetHeight) - (parseInt($(ce).css("borderTopWidth"),10) || 0) - (parseInt($(ce).css("paddingBottom"),10) || 0) - this.helperProportions.height - this.margins.top
+ ];
+ }
+
+ },
+
+ _convertPositionTo: function(d, pos) {
+
+ if(!pos) {
+ pos = this.position;
+ }
+ var mod = d === "absolute" ? 1 : -1,
+ scroll = this.cssPosition === "absolute" && !(this.scrollParent[0] !== document && $.contains(this.scrollParent[0], this.offsetParent[0])) ? this.offsetParent : this.scrollParent,
+ scrollIsRootNode = (/(html|body)/i).test(scroll[0].tagName);
+
+ return {
+ top: (
+ pos.top + // The absolute mouse position
+ this.offset.relative.top * mod + // Only for relative positioned nodes: Relative offset from element to offset parent
+ this.offset.parent.top * mod - // The offsetParent's offset without borders (offset + border)
+ ( ( this.cssPosition === "fixed" ? -this.scrollParent.scrollTop() : ( scrollIsRootNode ? 0 : scroll.scrollTop() ) ) * mod)
+ ),
+ left: (
+ pos.left + // The absolute mouse position
+ this.offset.relative.left * mod + // Only for relative positioned nodes: Relative offset from element to offset parent
+ this.offset.parent.left * mod - // The offsetParent's offset without borders (offset + border)
+ ( ( this.cssPosition === "fixed" ? -this.scrollParent.scrollLeft() : scrollIsRootNode ? 0 : scroll.scrollLeft() ) * mod)
+ )
+ };
+
+ },
+
+ _generatePosition: function(event) {
+
+ var top, left,
+ o = this.options,
+ pageX = event.pageX,
+ pageY = event.pageY,
+ scroll = this.cssPosition === "absolute" && !(this.scrollParent[0] !== document && $.contains(this.scrollParent[0], this.offsetParent[0])) ? this.offsetParent : this.scrollParent, scrollIsRootNode = (/(html|body)/i).test(scroll[0].tagName);
+
+ // This is another very weird special case that only happens for relative elements:
+ // 1. If the css position is relative
+ // 2. and the scroll parent is the document or similar to the offset parent
+ // we have to refresh the relative offset during the scroll so there are no jumps
+ if(this.cssPosition === "relative" && !(this.scrollParent[0] !== document && this.scrollParent[0] !== this.offsetParent[0])) {
+ this.offset.relative = this._getRelativeOffset();
+ }
+
+ /*
+ * - Position constraining -
+ * Constrain the position to a mix of grid, containment.
+ */
+
+ if(this.originalPosition) { //If we are not dragging yet, we won't check for options
+
+ if(this.containment) {
+ if(event.pageX - this.offset.click.left < this.containment[0]) {
+ pageX = this.containment[0] + this.offset.click.left;
+ }
+ if(event.pageY - this.offset.click.top < this.containment[1]) {
+ pageY = this.containment[1] + this.offset.click.top;
+ }
+ if(event.pageX - this.offset.click.left > this.containment[2]) {
+ pageX = this.containment[2] + this.offset.click.left;
+ }
+ if(event.pageY - this.offset.click.top > this.containment[3]) {
+ pageY = this.containment[3] + this.offset.click.top;
+ }
+ }
+
+ if(o.grid) {
+ top = this.originalPageY + Math.round((pageY - this.originalPageY) / o.grid[1]) * o.grid[1];
+ pageY = this.containment ? ( (top - this.offset.click.top >= this.containment[1] && top - this.offset.click.top <= this.containment[3]) ? top : ((top - this.offset.click.top >= this.containment[1]) ? top - o.grid[1] : top + o.grid[1])) : top;
+
+ left = this.originalPageX + Math.round((pageX - this.originalPageX) / o.grid[0]) * o.grid[0];
+ pageX = this.containment ? ( (left - this.offset.click.left >= this.containment[0] && left - this.offset.click.left <= this.containment[2]) ? left : ((left - this.offset.click.left >= this.containment[0]) ? left - o.grid[0] : left + o.grid[0])) : left;
+ }
+
+ }
+
+ return {
+ top: (
+ pageY - // The absolute mouse position
+ this.offset.click.top - // Click offset (relative to the element)
+ this.offset.relative.top - // Only for relative positioned nodes: Relative offset from element to offset parent
+ this.offset.parent.top + // The offsetParent's offset without borders (offset + border)
+ ( ( this.cssPosition === "fixed" ? -this.scrollParent.scrollTop() : ( scrollIsRootNode ? 0 : scroll.scrollTop() ) ))
+ ),
+ left: (
+ pageX - // The absolute mouse position
+ this.offset.click.left - // Click offset (relative to the element)
+ this.offset.relative.left - // Only for relative positioned nodes: Relative offset from element to offset parent
+ this.offset.parent.left + // The offsetParent's offset without borders (offset + border)
+ ( ( this.cssPosition === "fixed" ? -this.scrollParent.scrollLeft() : scrollIsRootNode ? 0 : scroll.scrollLeft() ))
+ )
+ };
+
+ },
+
+ _rearrange: function(event, i, a, hardRefresh) {
+
+ a ? a[0].appendChild(this.placeholder[0]) : i.item[0].parentNode.insertBefore(this.placeholder[0], (this.direction === "down" ? i.item[0] : i.item[0].nextSibling));
+
+ //Various things done here to improve the performance:
+ // 1. we create a setTimeout, that calls refreshPositions
+ // 2. on the instance, we have a counter variable, that get's higher after every append
+ // 3. on the local scope, we copy the counter variable, and check in the timeout, if it's still the same
+ // 4. this lets only the last addition to the timeout stack through
+ this.counter = this.counter ? ++this.counter : 1;
+ var counter = this.counter;
+
+ this._delay(function() {
+ if(counter === this.counter) {
+ this.refreshPositions(!hardRefresh); //Precompute after each DOM insertion, NOT on mousemove
+ }
+ });
+
+ },
+
+ _clear: function(event, noPropagation) {
+
+ this.reverting = false;
+ // We delay all events that have to be triggered to after the point where the placeholder has been removed and
+ // everything else normalized again
+ var i,
+ delayedTriggers = [];
+
+ // We first have to update the dom position of the actual currentItem
+ // Note: don't do it if the current item is already removed (by a user), or it gets reappended (see #4088)
+ if(!this._noFinalSort && this.currentItem.parent().length) {
+ this.placeholder.before(this.currentItem);
+ }
+ this._noFinalSort = null;
+
+ if(this.helper[0] === this.currentItem[0]) {
+ for(i in this._storedCSS) {
+ if(this._storedCSS[i] === "auto" || this._storedCSS[i] === "static") {
+ this._storedCSS[i] = "";
+ }
+ }
+ this.currentItem.css(this._storedCSS).removeClass("ui-sortable-helper");
+ } else {
+ this.currentItem.show();
+ }
+
+ if(this.fromOutside && !noPropagation) {
+ delayedTriggers.push(function(event) { this._trigger("receive", event, this._uiHash(this.fromOutside)); });
+ }
+ if((this.fromOutside || this.domPosition.prev !== this.currentItem.prev().not(".ui-sortable-helper")[0] || this.domPosition.parent !== this.currentItem.parent()[0]) && !noPropagation) {
+ delayedTriggers.push(function(event) { this._trigger("update", event, this._uiHash()); }); //Trigger update callback if the DOM position has changed
+ }
+
+ // Check if the items Container has Changed and trigger appropriate
+ // events.
+ if (this !== this.currentContainer) {
+ if(!noPropagation) {
+ delayedTriggers.push(function(event) { this._trigger("remove", event, this._uiHash()); });
+ delayedTriggers.push((function(c) { return function(event) { c._trigger("receive", event, this._uiHash(this)); }; }).call(this, this.currentContainer));
+ delayedTriggers.push((function(c) { return function(event) { c._trigger("update", event, this._uiHash(this)); }; }).call(this, this.currentContainer));
+ }
+ }
+
+
+ //Post events to containers
+ for (i = this.containers.length - 1; i >= 0; i--){
+ if(!noPropagation) {
+ delayedTriggers.push((function(c) { return function(event) { c._trigger("deactivate", event, this._uiHash(this)); }; }).call(this, this.containers[i]));
+ }
+ if(this.containers[i].containerCache.over) {
+ delayedTriggers.push((function(c) { return function(event) { c._trigger("out", event, this._uiHash(this)); }; }).call(this, this.containers[i]));
+ this.containers[i].containerCache.over = 0;
+ }
+ }
+
+ //Do what was originally in plugins
+ if ( this.storedCursor ) {
+ this.document.find( "body" ).css( "cursor", this.storedCursor );
+ this.storedStylesheet.remove();
+ }
+ if(this._storedOpacity) {
+ this.helper.css("opacity", this._storedOpacity);
+ }
+ if(this._storedZIndex) {
+ this.helper.css("zIndex", this._storedZIndex === "auto" ? "" : this._storedZIndex);
+ }
+
+ this.dragging = false;
+ if(this.cancelHelperRemoval) {
+ if(!noPropagation) {
+ this._trigger("beforeStop", event, this._uiHash());
+ for (i=0; i < delayedTriggers.length; i++) {
+ delayedTriggers[i].call(this, event);
+ } //Trigger all delayed events
+ this._trigger("stop", event, this._uiHash());
+ }
+
+ this.fromOutside = false;
+ return false;
+ }
+
+ if(!noPropagation) {
+ this._trigger("beforeStop", event, this._uiHash());
+ }
+
+ //$(this.placeholder[0]).remove(); would have been the jQuery way - unfortunately, it unbinds ALL events from the original node!
+ this.placeholder[0].parentNode.removeChild(this.placeholder[0]);
+
+ if(this.helper[0] !== this.currentItem[0]) {
+ this.helper.remove();
+ }
+ this.helper = null;
+
+ if(!noPropagation) {
+ for (i=0; i < delayedTriggers.length; i++) {
+ delayedTriggers[i].call(this, event);
+ } //Trigger all delayed events
+ this._trigger("stop", event, this._uiHash());
+ }
+
+ this.fromOutside = false;
+ return true;
+
+ },
+
+ _trigger: function() {
+ if ($.Widget.prototype._trigger.apply(this, arguments) === false) {
+ this.cancel();
+ }
+ },
+
+ _uiHash: function(_inst) {
+ var inst = _inst || this;
+ return {
+ helper: inst.helper,
+ placeholder: inst.placeholder || $([]),
+ position: inst.position,
+ originalPosition: inst.originalPosition,
+ offset: inst.positionAbs,
+ item: inst.currentItem,
+ sender: _inst ? _inst.element : null
+ };
+ }
+
+});
+
+})(jQuery);
+
+(function($, undefined) {
+
+var dataSpace = "ui-effects-";
+
+$.effects = {
+ effect: {}
+};
+
+/*!
+ * jQuery Color Animations v2.1.2
+ * https://github.com/jquery/jquery-color
+ *
+ * Copyright 2013 jQuery Foundation and other contributors
+ * Released under the MIT license.
+ * http://jquery.org/license
+ *
+ * Date: Wed Jan 16 08:47:09 2013 -0600
+ */
+(function( jQuery, undefined ) {
+
+ var stepHooks = "backgroundColor borderBottomColor borderLeftColor borderRightColor borderTopColor color columnRuleColor outlineColor textDecorationColor textEmphasisColor",
+
+ // plusequals test for += 100 -= 100
+ rplusequals = /^([\-+])=\s*(\d+\.?\d*)/,
+ // a set of RE's that can match strings and generate color tuples.
+ stringParsers = [{
+ re: /rgba?\(\s*(\d{1,3})\s*,\s*(\d{1,3})\s*,\s*(\d{1,3})\s*(?:,\s*(\d?(?:\.\d+)?)\s*)?\)/,
+ parse: function( execResult ) {
+ return [
+ execResult[ 1 ],
+ execResult[ 2 ],
+ execResult[ 3 ],
+ execResult[ 4 ]
+ ];
+ }
+ }, {
+ re: /rgba?\(\s*(\d+(?:\.\d+)?)\%\s*,\s*(\d+(?:\.\d+)?)\%\s*,\s*(\d+(?:\.\d+)?)\%\s*(?:,\s*(\d?(?:\.\d+)?)\s*)?\)/,
+ parse: function( execResult ) {
+ return [
+ execResult[ 1 ] * 2.55,
+ execResult[ 2 ] * 2.55,
+ execResult[ 3 ] * 2.55,
+ execResult[ 4 ]
+ ];
+ }
+ }, {
+ // this regex ignores A-F because it's compared against an already lowercased string
+ re: /#([a-f0-9]{2})([a-f0-9]{2})([a-f0-9]{2})/,
+ parse: function( execResult ) {
+ return [
+ parseInt( execResult[ 1 ], 16 ),
+ parseInt( execResult[ 2 ], 16 ),
+ parseInt( execResult[ 3 ], 16 )
+ ];
+ }
+ }, {
+ // this regex ignores A-F because it's compared against an already lowercased string
+ re: /#([a-f0-9])([a-f0-9])([a-f0-9])/,
+ parse: function( execResult ) {
+ return [
+ parseInt( execResult[ 1 ] + execResult[ 1 ], 16 ),
+ parseInt( execResult[ 2 ] + execResult[ 2 ], 16 ),
+ parseInt( execResult[ 3 ] + execResult[ 3 ], 16 )
+ ];
+ }
+ }, {
+ re: /hsla?\(\s*(\d+(?:\.\d+)?)\s*,\s*(\d+(?:\.\d+)?)\%\s*,\s*(\d+(?:\.\d+)?)\%\s*(?:,\s*(\d?(?:\.\d+)?)\s*)?\)/,
+ space: "hsla",
+ parse: function( execResult ) {
+ return [
+ execResult[ 1 ],
+ execResult[ 2 ] / 100,
+ execResult[ 3 ] / 100,
+ execResult[ 4 ]
+ ];
+ }
+ }],
+
+ // jQuery.Color( )
+ color = jQuery.Color = function( color, green, blue, alpha ) {
+ return new jQuery.Color.fn.parse( color, green, blue, alpha );
+ },
+ spaces = {
+ rgba: {
+ props: {
+ red: {
+ idx: 0,
+ type: "byte"
+ },
+ green: {
+ idx: 1,
+ type: "byte"
+ },
+ blue: {
+ idx: 2,
+ type: "byte"
+ }
+ }
+ },
+
+ hsla: {
+ props: {
+ hue: {
+ idx: 0,
+ type: "degrees"
+ },
+ saturation: {
+ idx: 1,
+ type: "percent"
+ },
+ lightness: {
+ idx: 2,
+ type: "percent"
+ }
+ }
+ }
+ },
+ propTypes = {
+ "byte": {
+ floor: true,
+ max: 255
+ },
+ "percent": {
+ max: 1
+ },
+ "degrees": {
+ mod: 360,
+ floor: true
+ }
+ },
+ support = color.support = {},
+
+ // element for support tests
+ supportElem = jQuery( "<p>" )[ 0 ],
+
+ // colors = jQuery.Color.names
+ colors,
+
+ // local aliases of functions called often
+ each = jQuery.each;
+
+// determine rgba support immediately
+supportElem.style.cssText = "background-color:rgba(1,1,1,.5)";
+support.rgba = supportElem.style.backgroundColor.indexOf( "rgba" ) > -1;
+
+// define cache name and alpha properties
+// for rgba and hsla spaces
+each( spaces, function( spaceName, space ) {
+ space.cache = "_" + spaceName;
+ space.props.alpha = {
+ idx: 3,
+ type: "percent",
+ def: 1
+ };
+});
+
+function clamp( value, prop, allowEmpty ) {
+ var type = propTypes[ prop.type ] || {};
+
+ if ( value == null ) {
+ return (allowEmpty || !prop.def) ? null : prop.def;
+ }
+
+ // ~~ is an short way of doing floor for positive numbers
+ value = type.floor ? ~~value : parseFloat( value );
+
+ // IE will pass in empty strings as value for alpha,
+ // which will hit this case
+ if ( isNaN( value ) ) {
+ return prop.def;
+ }
+
+ if ( type.mod ) {
+ // we add mod before modding to make sure that negatives values
+ // get converted properly: -10 -> 350
+ return (value + type.mod) % type.mod;
+ }
+
+ // for now all property types without mod have min and max
+ return 0 > value ? 0 : type.max < value ? type.max : value;
+}
+
+function stringParse( string ) {
+ var inst = color(),
+ rgba = inst._rgba = [];
+
+ string = string.toLowerCase();
+
+ each( stringParsers, function( i, parser ) {
+ var parsed,
+ match = parser.re.exec( string ),
+ values = match && parser.parse( match ),
+ spaceName = parser.space || "rgba";
+
+ if ( values ) {
+ parsed = inst[ spaceName ]( values );
+
+ // if this was an rgba parse the assignment might happen twice
+ // oh well....
+ inst[ spaces[ spaceName ].cache ] = parsed[ spaces[ spaceName ].cache ];
+ rgba = inst._rgba = parsed._rgba;
+
+ // exit each( stringParsers ) here because we matched
+ return false;
+ }
+ });
+
+ // Found a stringParser that handled it
+ if ( rgba.length ) {
+
+ // if this came from a parsed string, force "transparent" when alpha is 0
+ // chrome, (and maybe others) return "transparent" as rgba(0,0,0,0)
+ if ( rgba.join() === "0,0,0,0" ) {
+ jQuery.extend( rgba, colors.transparent );
+ }
+ return inst;
+ }
+
+ // named colors
+ return colors[ string ];
+}
+
+color.fn = jQuery.extend( color.prototype, {
+ parse: function( red, green, blue, alpha ) {
+ if ( red === undefined ) {
+ this._rgba = [ null, null, null, null ];
+ return this;
+ }
+ if ( red.jquery || red.nodeType ) {
+ red = jQuery( red ).css( green );
+ green = undefined;
+ }
+
+ var inst = this,
+ type = jQuery.type( red ),
+ rgba = this._rgba = [];
+
+ // more than 1 argument specified - assume ( red, green, blue, alpha )
+ if ( green !== undefined ) {
+ red = [ red, green, blue, alpha ];
+ type = "array";
+ }
+
+ if ( type === "string" ) {
+ return this.parse( stringParse( red ) || colors._default );
+ }
+
+ if ( type === "array" ) {
+ each( spaces.rgba.props, function( key, prop ) {
+ rgba[ prop.idx ] = clamp( red[ prop.idx ], prop );
+ });
+ return this;
+ }
+
+ if ( type === "object" ) {
+ if ( red instanceof color ) {
+ each( spaces, function( spaceName, space ) {
+ if ( red[ space.cache ] ) {
+ inst[ space.cache ] = red[ space.cache ].slice();
+ }
+ });
+ } else {
+ each( spaces, function( spaceName, space ) {
+ var cache = space.cache;
+ each( space.props, function( key, prop ) {
+
+ // if the cache doesn't exist, and we know how to convert
+ if ( !inst[ cache ] && space.to ) {
+
+ // if the value was null, we don't need to copy it
+ // if the key was alpha, we don't need to copy it either
+ if ( key === "alpha" || red[ key ] == null ) {
+ return;
+ }
+ inst[ cache ] = space.to( inst._rgba );
+ }
+
+ // this is the only case where we allow nulls for ALL properties.
+ // call clamp with alwaysAllowEmpty
+ inst[ cache ][ prop.idx ] = clamp( red[ key ], prop, true );
+ });
+
+ // everything defined but alpha?
+ if ( inst[ cache ] && jQuery.inArray( null, inst[ cache ].slice( 0, 3 ) ) < 0 ) {
+ // use the default of 1
+ inst[ cache ][ 3 ] = 1;
+ if ( space.from ) {
+ inst._rgba = space.from( inst[ cache ] );
+ }
+ }
+ });
+ }
+ return this;
+ }
+ },
+ is: function( compare ) {
+ var is = color( compare ),
+ same = true,
+ inst = this;
+
+ each( spaces, function( _, space ) {
+ var localCache,
+ isCache = is[ space.cache ];
+ if (isCache) {
+ localCache = inst[ space.cache ] || space.to && space.to( inst._rgba ) || [];
+ each( space.props, function( _, prop ) {
+ if ( isCache[ prop.idx ] != null ) {
+ same = ( isCache[ prop.idx ] === localCache[ prop.idx ] );
+ return same;
+ }
+ });
+ }
+ return same;
+ });
+ return same;
+ },
+ _space: function() {
+ var used = [],
+ inst = this;
+ each( spaces, function( spaceName, space ) {
+ if ( inst[ space.cache ] ) {
+ used.push( spaceName );
+ }
+ });
+ return used.pop();
+ },
+ transition: function( other, distance ) {
+ var end = color( other ),
+ spaceName = end._space(),
+ space = spaces[ spaceName ],
+ startColor = this.alpha() === 0 ? color( "transparent" ) : this,
+ start = startColor[ space.cache ] || space.to( startColor._rgba ),
+ result = start.slice();
+
+ end = end[ space.cache ];
+ each( space.props, function( key, prop ) {
+ var index = prop.idx,
+ startValue = start[ index ],
+ endValue = end[ index ],
+ type = propTypes[ prop.type ] || {};
+
+ // if null, don't override start value
+ if ( endValue === null ) {
+ return;
+ }
+ // if null - use end
+ if ( startValue === null ) {
+ result[ index ] = endValue;
+ } else {
+ if ( type.mod ) {
+ if ( endValue - startValue > type.mod / 2 ) {
+ startValue += type.mod;
+ } else if ( startValue - endValue > type.mod / 2 ) {
+ startValue -= type.mod;
+ }
+ }
+ result[ index ] = clamp( ( endValue - startValue ) * distance + startValue, prop );
+ }
+ });
+ return this[ spaceName ]( result );
+ },
+ blend: function( opaque ) {
+ // if we are already opaque - return ourself
+ if ( this._rgba[ 3 ] === 1 ) {
+ return this;
+ }
+
+ var rgb = this._rgba.slice(),
+ a = rgb.pop(),
+ blend = color( opaque )._rgba;
+
+ return color( jQuery.map( rgb, function( v, i ) {
+ return ( 1 - a ) * blend[ i ] + a * v;
+ }));
+ },
+ toRgbaString: function() {
+ var prefix = "rgba(",
+ rgba = jQuery.map( this._rgba, function( v, i ) {
+ return v == null ? ( i > 2 ? 1 : 0 ) : v;
+ });
+
+ if ( rgba[ 3 ] === 1 ) {
+ rgba.pop();
+ prefix = "rgb(";
+ }
+
+ return prefix + rgba.join() + ")";
+ },
+ toHslaString: function() {
+ var prefix = "hsla(",
+ hsla = jQuery.map( this.hsla(), function( v, i ) {
+ if ( v == null ) {
+ v = i > 2 ? 1 : 0;
+ }
+
+ // catch 1 and 2
+ if ( i && i < 3 ) {
+ v = Math.round( v * 100 ) + "%";
+ }
+ return v;
+ });
+
+ if ( hsla[ 3 ] === 1 ) {
+ hsla.pop();
+ prefix = "hsl(";
+ }
+ return prefix + hsla.join() + ")";
+ },
+ toHexString: function( includeAlpha ) {
+ var rgba = this._rgba.slice(),
+ alpha = rgba.pop();
+
+ if ( includeAlpha ) {
+ rgba.push( ~~( alpha * 255 ) );
+ }
+
+ return "#" + jQuery.map( rgba, function( v ) {
+
+ // default to 0 when nulls exist
+ v = ( v || 0 ).toString( 16 );
+ return v.length === 1 ? "0" + v : v;
+ }).join("");
+ },
+ toString: function() {
+ return this._rgba[ 3 ] === 0 ? "transparent" : this.toRgbaString();
+ }
+});
+color.fn.parse.prototype = color.fn;
+
+// hsla conversions adapted from:
+// https://code.google.com/p/maashaack/source/browse/packages/graphics/trunk/src/graphics/colors/HUE2RGB.as?r=5021
+
+function hue2rgb( p, q, h ) {
+ h = ( h + 1 ) % 1;
+ if ( h * 6 < 1 ) {
+ return p + (q - p) * h * 6;
+ }
+ if ( h * 2 < 1) {
+ return q;
+ }
+ if ( h * 3 < 2 ) {
+ return p + (q - p) * ((2/3) - h) * 6;
+ }
+ return p;
+}
+
+spaces.hsla.to = function ( rgba ) {
+ if ( rgba[ 0 ] == null || rgba[ 1 ] == null || rgba[ 2 ] == null ) {
+ return [ null, null, null, rgba[ 3 ] ];
+ }
+ var r = rgba[ 0 ] / 255,
+ g = rgba[ 1 ] / 255,
+ b = rgba[ 2 ] / 255,
+ a = rgba[ 3 ],
+ max = Math.max( r, g, b ),
+ min = Math.min( r, g, b ),
+ diff = max - min,
+ add = max + min,
+ l = add * 0.5,
+ h, s;
+
+ if ( min === max ) {
+ h = 0;
+ } else if ( r === max ) {
+ h = ( 60 * ( g - b ) / diff ) + 360;
+ } else if ( g === max ) {
+ h = ( 60 * ( b - r ) / diff ) + 120;
+ } else {
+ h = ( 60 * ( r - g ) / diff ) + 240;
+ }
+
+ // chroma (diff) == 0 means greyscale which, by definition, saturation = 0%
+ // otherwise, saturation is based on the ratio of chroma (diff) to lightness (add)
+ if ( diff === 0 ) {
+ s = 0;
+ } else if ( l <= 0.5 ) {
+ s = diff / add;
+ } else {
+ s = diff / ( 2 - add );
+ }
+ return [ Math.round(h) % 360, s, l, a == null ? 1 : a ];
+};
+
+spaces.hsla.from = function ( hsla ) {
+ if ( hsla[ 0 ] == null || hsla[ 1 ] == null || hsla[ 2 ] == null ) {
+ return [ null, null, null, hsla[ 3 ] ];
+ }
+ var h = hsla[ 0 ] / 360,
+ s = hsla[ 1 ],
+ l = hsla[ 2 ],
+ a = hsla[ 3 ],
+ q = l <= 0.5 ? l * ( 1 + s ) : l + s - l * s,
+ p = 2 * l - q;
+
+ return [
+ Math.round( hue2rgb( p, q, h + ( 1 / 3 ) ) * 255 ),
+ Math.round( hue2rgb( p, q, h ) * 255 ),
+ Math.round( hue2rgb( p, q, h - ( 1 / 3 ) ) * 255 ),
+ a
+ ];
+};
+
+
+each( spaces, function( spaceName, space ) {
+ var props = space.props,
+ cache = space.cache,
+ to = space.to,
+ from = space.from;
+
+ // makes rgba() and hsla()
+ color.fn[ spaceName ] = function( value ) {
+
+ // generate a cache for this space if it doesn't exist
+ if ( to && !this[ cache ] ) {
+ this[ cache ] = to( this._rgba );
+ }
+ if ( value === undefined ) {
+ return this[ cache ].slice();
+ }
+
+ var ret,
+ type = jQuery.type( value ),
+ arr = ( type === "array" || type === "object" ) ? value : arguments,
+ local = this[ cache ].slice();
+
+ each( props, function( key, prop ) {
+ var val = arr[ type === "object" ? key : prop.idx ];
+ if ( val == null ) {
+ val = local[ prop.idx ];
+ }
+ local[ prop.idx ] = clamp( val, prop );
+ });
+
+ if ( from ) {
+ ret = color( from( local ) );
+ ret[ cache ] = local;
+ return ret;
+ } else {
+ return color( local );
+ }
+ };
+
+ // makes red() green() blue() alpha() hue() saturation() lightness()
+ each( props, function( key, prop ) {
+ // alpha is included in more than one space
+ if ( color.fn[ key ] ) {
+ return;
+ }
+ color.fn[ key ] = function( value ) {
+ var vtype = jQuery.type( value ),
+ fn = ( key === "alpha" ? ( this._hsla ? "hsla" : "rgba" ) : spaceName ),
+ local = this[ fn ](),
+ cur = local[ prop.idx ],
+ match;
+
+ if ( vtype === "undefined" ) {
+ return cur;
+ }
+
+ if ( vtype === "function" ) {
+ value = value.call( this, cur );
+ vtype = jQuery.type( value );
+ }
+ if ( value == null && prop.empty ) {
+ return this;
+ }
+ if ( vtype === "string" ) {
+ match = rplusequals.exec( value );
+ if ( match ) {
+ value = cur + parseFloat( match[ 2 ] ) * ( match[ 1 ] === "+" ? 1 : -1 );
+ }
+ }
+ local[ prop.idx ] = value;
+ return this[ fn ]( local );
+ };
+ });
+});
+
+// add cssHook and .fx.step function for each named hook.
+// accept a space separated string of properties
+color.hook = function( hook ) {
+ var hooks = hook.split( " " );
+ each( hooks, function( i, hook ) {
+ jQuery.cssHooks[ hook ] = {
+ set: function( elem, value ) {
+ var parsed, curElem,
+ backgroundColor = "";
+
+ if ( value !== "transparent" && ( jQuery.type( value ) !== "string" || ( parsed = stringParse( value ) ) ) ) {
+ value = color( parsed || value );
+ if ( !support.rgba && value._rgba[ 3 ] !== 1 ) {
+ curElem = hook === "backgroundColor" ? elem.parentNode : elem;
+ while (
+ (backgroundColor === "" || backgroundColor === "transparent") &&
+ curElem && curElem.style
+ ) {
+ try {
+ backgroundColor = jQuery.css( curElem, "backgroundColor" );
+ curElem = curElem.parentNode;
+ } catch ( e ) {
+ }
+ }
+
+ value = value.blend( backgroundColor && backgroundColor !== "transparent" ?
+ backgroundColor :
+ "_default" );
+ }
+
+ value = value.toRgbaString();
+ }
+ try {
+ elem.style[ hook ] = value;
+ } catch( e ) {
+ // wrapped to prevent IE from throwing errors on "invalid" values like 'auto' or 'inherit'
+ }
+ }
+ };
+ jQuery.fx.step[ hook ] = function( fx ) {
+ if ( !fx.colorInit ) {
+ fx.start = color( fx.elem, hook );
+ fx.end = color( fx.end );
+ fx.colorInit = true;
+ }
+ jQuery.cssHooks[ hook ].set( fx.elem, fx.start.transition( fx.end, fx.pos ) );
+ };
+ });
+
+};
+
+color.hook( stepHooks );
+
+jQuery.cssHooks.borderColor = {
+ expand: function( value ) {
+ var expanded = {};
+
+ each( [ "Top", "Right", "Bottom", "Left" ], function( i, part ) {
+ expanded[ "border" + part + "Color" ] = value;
+ });
+ return expanded;
+ }
+};
+
+// Basic color names only.
+// Usage of any of the other color names requires adding yourself or including
+// jquery.color.svg-names.js.
+colors = jQuery.Color.names = {
+ // 4.1. Basic color keywords
+ aqua: "#00ffff",
+ black: "#000000",
+ blue: "#0000ff",
+ fuchsia: "#ff00ff",
+ gray: "#808080",
+ green: "#008000",
+ lime: "#00ff00",
+ maroon: "#800000",
+ navy: "#000080",
+ olive: "#808000",
+ purple: "#800080",
+ red: "#ff0000",
+ silver: "#c0c0c0",
+ teal: "#008080",
+ white: "#ffffff",
+ yellow: "#ffff00",
+
+ // 4.2.3. "transparent" color keyword
+ transparent: [ null, null, null, 0 ],
+
+ _default: "#ffffff"
+};
+
+})( jQuery );
+
+
+/******************************************************************************/
+/****************************** CLASS ANIMATIONS ******************************/
+/******************************************************************************/
+(function() {
+
+var classAnimationActions = [ "add", "remove", "toggle" ],
+ shorthandStyles = {
+ border: 1,
+ borderBottom: 1,
+ borderColor: 1,
+ borderLeft: 1,
+ borderRight: 1,
+ borderTop: 1,
+ borderWidth: 1,
+ margin: 1,
+ padding: 1
+ };
+
+$.each([ "borderLeftStyle", "borderRightStyle", "borderBottomStyle", "borderTopStyle" ], function( _, prop ) {
+ $.fx.step[ prop ] = function( fx ) {
+ if ( fx.end !== "none" && !fx.setAttr || fx.pos === 1 && !fx.setAttr ) {
+ jQuery.style( fx.elem, prop, fx.end );
+ fx.setAttr = true;
+ }
+ };
+});
+
+function getElementStyles( elem ) {
+ var key, len,
+ style = elem.ownerDocument.defaultView ?
+ elem.ownerDocument.defaultView.getComputedStyle( elem, null ) :
+ elem.currentStyle,
+ styles = {};
+
+ if ( style && style.length && style[ 0 ] && style[ style[ 0 ] ] ) {
+ len = style.length;
+ while ( len-- ) {
+ key = style[ len ];
+ if ( typeof style[ key ] === "string" ) {
+ styles[ $.camelCase( key ) ] = style[ key ];
+ }
+ }
+ // support: Opera, IE <9
+ } else {
+ for ( key in style ) {
+ if ( typeof style[ key ] === "string" ) {
+ styles[ key ] = style[ key ];
+ }
+ }
+ }
+
+ return styles;
+}
+
+
+function styleDifference( oldStyle, newStyle ) {
+ var diff = {},
+ name, value;
+
+ for ( name in newStyle ) {
+ value = newStyle[ name ];
+ if ( oldStyle[ name ] !== value ) {
+ if ( !shorthandStyles[ name ] ) {
+ if ( $.fx.step[ name ] || !isNaN( parseFloat( value ) ) ) {
+ diff[ name ] = value;
+ }
+ }
+ }
+ }
+
+ return diff;
+}
+
+// support: jQuery <1.8
+if ( !$.fn.addBack ) {
+ $.fn.addBack = function( selector ) {
+ return this.add( selector == null ?
+ this.prevObject : this.prevObject.filter( selector )
+ );
+ };
+}
+
+$.effects.animateClass = function( value, duration, easing, callback ) {
+ var o = $.speed( duration, easing, callback );
+
+ return this.queue( function() {
+ var animated = $( this ),
+ baseClass = animated.attr( "class" ) || "",
+ applyClassChange,
+ allAnimations = o.children ? animated.find( "*" ).addBack() : animated;
+
+ // map the animated objects to store the original styles.
+ allAnimations = allAnimations.map(function() {
+ var el = $( this );
+ return {
+ el: el,
+ start: getElementStyles( this )
+ };
+ });
+
+ // apply class change
+ applyClassChange = function() {
+ $.each( classAnimationActions, function(i, action) {
+ if ( value[ action ] ) {
+ animated[ action + "Class" ]( value[ action ] );
+ }
+ });
+ };
+ applyClassChange();
+
+ // map all animated objects again - calculate new styles and diff
+ allAnimations = allAnimations.map(function() {
+ this.end = getElementStyles( this.el[ 0 ] );
+ this.diff = styleDifference( this.start, this.end );
+ return this;
+ });
+
+ // apply original class
+ animated.attr( "class", baseClass );
+
+ // map all animated objects again - this time collecting a promise
+ allAnimations = allAnimations.map(function() {
+ var styleInfo = this,
+ dfd = $.Deferred(),
+ opts = $.extend({}, o, {
+ queue: false,
+ complete: function() {
+ dfd.resolve( styleInfo );
+ }
+ });
+
+ this.el.animate( this.diff, opts );
+ return dfd.promise();
+ });
+
+ // once all animations have completed:
+ $.when.apply( $, allAnimations.get() ).done(function() {
+
+ // set the final class
+ applyClassChange();
+
+ // for each animated element,
+ // clear all css properties that were animated
+ $.each( arguments, function() {
+ var el = this.el;
+ $.each( this.diff, function(key) {
+ el.css( key, "" );
+ });
+ });
+
+ // this is guarnteed to be there if you use jQuery.speed()
+ // it also handles dequeuing the next anim...
+ o.complete.call( animated[ 0 ] );
+ });
+ });
+};
+
+$.fn.extend({
+ addClass: (function( orig ) {
+ return function( classNames, speed, easing, callback ) {
+ return speed ?
+ $.effects.animateClass.call( this,
+ { add: classNames }, speed, easing, callback ) :
+ orig.apply( this, arguments );
+ };
+ })( $.fn.addClass ),
+
+ removeClass: (function( orig ) {
+ return function( classNames, speed, easing, callback ) {
+ return arguments.length > 1 ?
+ $.effects.animateClass.call( this,
+ { remove: classNames }, speed, easing, callback ) :
+ orig.apply( this, arguments );
+ };
+ })( $.fn.removeClass ),
+
+ toggleClass: (function( orig ) {
+ return function( classNames, force, speed, easing, callback ) {
+ if ( typeof force === "boolean" || force === undefined ) {
+ if ( !speed ) {
+ // without speed parameter
+ return orig.apply( this, arguments );
+ } else {
+ return $.effects.animateClass.call( this,
+ (force ? { add: classNames } : { remove: classNames }),
+ speed, easing, callback );
+ }
+ } else {
+ // without force parameter
+ return $.effects.animateClass.call( this,
+ { toggle: classNames }, force, speed, easing );
+ }
+ };
+ })( $.fn.toggleClass ),
+
+ switchClass: function( remove, add, speed, easing, callback) {
+ return $.effects.animateClass.call( this, {
+ add: add,
+ remove: remove
+ }, speed, easing, callback );
+ }
+});
+
+})();
+
+/******************************************************************************/
+/*********************************** EFFECTS **********************************/
+/******************************************************************************/
+
+(function() {
+
+$.extend( $.effects, {
+ version: "1.10.3",
+
+ // Saves a set of properties in a data storage
+ save: function( element, set ) {
+ for( var i=0; i < set.length; i++ ) {
+ if ( set[ i ] !== null ) {
+ element.data( dataSpace + set[ i ], element[ 0 ].style[ set[ i ] ] );
+ }
+ }
+ },
+
+ // Restores a set of previously saved properties from a data storage
+ restore: function( element, set ) {
+ var val, i;
+ for( i=0; i < set.length; i++ ) {
+ if ( set[ i ] !== null ) {
+ val = element.data( dataSpace + set[ i ] );
+ // support: jQuery 1.6.2
+ // http://bugs.jquery.com/ticket/9917
+ // jQuery 1.6.2 incorrectly returns undefined for any falsy value.
+ // We can't differentiate between "" and 0 here, so we just assume
+ // empty string since it's likely to be a more common value...
+ if ( val === undefined ) {
+ val = "";
+ }
+ element.css( set[ i ], val );
+ }
+ }
+ },
+
+ setMode: function( el, mode ) {
+ if (mode === "toggle") {
+ mode = el.is( ":hidden" ) ? "show" : "hide";
+ }
+ return mode;
+ },
+
+ // Translates a [top,left] array into a baseline value
+ // this should be a little more flexible in the future to handle a string & hash
+ getBaseline: function( origin, original ) {
+ var y, x;
+ switch ( origin[ 0 ] ) {
+ case "top": y = 0; break;
+ case "middle": y = 0.5; break;
+ case "bottom": y = 1; break;
+ default: y = origin[ 0 ] / original.height;
+ }
+ switch ( origin[ 1 ] ) {
+ case "left": x = 0; break;
+ case "center": x = 0.5; break;
+ case "right": x = 1; break;
+ default: x = origin[ 1 ] / original.width;
+ }
+ return {
+ x: x,
+ y: y
+ };
+ },
+
+ // Wraps the element around a wrapper that copies position properties
+ createWrapper: function( element ) {
+
+ // if the element is already wrapped, return it
+ if ( element.parent().is( ".ui-effects-wrapper" )) {
+ return element.parent();
+ }
+
+ // wrap the element
+ var props = {
+ width: element.outerWidth(true),
+ height: element.outerHeight(true),
+ "float": element.css( "float" )
+ },
+ wrapper = $( "<div></div>" )
+ .addClass( "ui-effects-wrapper" )
+ .css({
+ fontSize: "100%",
+ background: "transparent",
+ border: "none",
+ margin: 0,
+ padding: 0
+ }),
+ // Store the size in case width/height are defined in % - Fixes #5245
+ size = {
+ width: element.width(),
+ height: element.height()
+ },
+ active = document.activeElement;
+
+ // support: Firefox
+ // Firefox incorrectly exposes anonymous content
+ // https://bugzilla.mozilla.org/show_bug.cgi?id=561664
+ try {
+ active.id;
+ } catch( e ) {
+ active = document.body;
+ }
+
+ element.wrap( wrapper );
+
+ // Fixes #7595 - Elements lose focus when wrapped.
+ if ( element[ 0 ] === active || $.contains( element[ 0 ], active ) ) {
+ $( active ).focus();
+ }
+
+ wrapper = element.parent(); //Hotfix for jQuery 1.4 since some change in wrap() seems to actually lose the reference to the wrapped element
+
+ // transfer positioning properties to the wrapper
+ if ( element.css( "position" ) === "static" ) {
+ wrapper.css({ position: "relative" });
+ element.css({ position: "relative" });
+ } else {
+ $.extend( props, {
+ position: element.css( "position" ),
+ zIndex: element.css( "z-index" )
+ });
+ $.each([ "top", "left", "bottom", "right" ], function(i, pos) {
+ props[ pos ] = element.css( pos );
+ if ( isNaN( parseInt( props[ pos ], 10 ) ) ) {
+ props[ pos ] = "auto";
+ }
+ });
+ element.css({
+ position: "relative",
+ top: 0,
+ left: 0,
+ right: "auto",
+ bottom: "auto"
+ });
+ }
+ element.css(size);
+
+ return wrapper.css( props ).show();
+ },
+
+ removeWrapper: function( element ) {
+ var active = document.activeElement;
+
+ if ( element.parent().is( ".ui-effects-wrapper" ) ) {
+ element.parent().replaceWith( element );
+
+ // Fixes #7595 - Elements lose focus when wrapped.
+ if ( element[ 0 ] === active || $.contains( element[ 0 ], active ) ) {
+ $( active ).focus();
+ }
+ }
+
+
+ return element;
+ },
+
+ setTransition: function( element, list, factor, value ) {
+ value = value || {};
+ $.each( list, function( i, x ) {
+ var unit = element.cssUnit( x );
+ if ( unit[ 0 ] > 0 ) {
+ value[ x ] = unit[ 0 ] * factor + unit[ 1 ];
+ }
+ });
+ return value;
+ }
+});
+
+// return an effect options object for the given parameters:
+function _normalizeArguments( effect, options, speed, callback ) {
+
+ // allow passing all options as the first parameter
+ if ( $.isPlainObject( effect ) ) {
+ options = effect;
+ effect = effect.effect;
+ }
+
+ // convert to an object
+ effect = { effect: effect };
+
+ // catch (effect, null, ...)
+ if ( options == null ) {
+ options = {};
+ }
+
+ // catch (effect, callback)
+ if ( $.isFunction( options ) ) {
+ callback = options;
+ speed = null;
+ options = {};
+ }
+
+ // catch (effect, speed, ?)
+ if ( typeof options === "number" || $.fx.speeds[ options ] ) {
+ callback = speed;
+ speed = options;
+ options = {};
+ }
+
+ // catch (effect, options, callback)
+ if ( $.isFunction( speed ) ) {
+ callback = speed;
+ speed = null;
+ }
+
+ // add options to effect
+ if ( options ) {
+ $.extend( effect, options );
+ }
+
+ speed = speed || options.duration;
+ effect.duration = $.fx.off ? 0 :
+ typeof speed === "number" ? speed :
+ speed in $.fx.speeds ? $.fx.speeds[ speed ] :
+ $.fx.speeds._default;
+
+ effect.complete = callback || options.complete;
+
+ return effect;
+}
+
+function standardAnimationOption( option ) {
+ // Valid standard speeds (nothing, number, named speed)
+ if ( !option || typeof option === "number" || $.fx.speeds[ option ] ) {
+ return true;
+ }
+
+ // Invalid strings - treat as "normal" speed
+ if ( typeof option === "string" && !$.effects.effect[ option ] ) {
+ return true;
+ }
+
+ // Complete callback
+ if ( $.isFunction( option ) ) {
+ return true;
+ }
+
+ // Options hash (but not naming an effect)
+ if ( typeof option === "object" && !option.effect ) {
+ return true;
+ }
+
+ // Didn't match any standard API
+ return false;
+}
+
+$.fn.extend({
+ effect: function( /* effect, options, speed, callback */ ) {
+ var args = _normalizeArguments.apply( this, arguments ),
+ mode = args.mode,
+ queue = args.queue,
+ effectMethod = $.effects.effect[ args.effect ];
+
+ if ( $.fx.off || !effectMethod ) {
+ // delegate to the original method (e.g., .show()) if possible
+ if ( mode ) {
+ return this[ mode ]( args.duration, args.complete );
+ } else {
+ return this.each( function() {
+ if ( args.complete ) {
+ args.complete.call( this );
+ }
+ });
+ }
+ }
+
+ function run( next ) {
+ var elem = $( this ),
+ complete = args.complete,
+ mode = args.mode;
+
+ function done() {
+ if ( $.isFunction( complete ) ) {
+ complete.call( elem[0] );
+ }
+ if ( $.isFunction( next ) ) {
+ next();
+ }
+ }
+
+ // If the element already has the correct final state, delegate to
+ // the core methods so the internal tracking of "olddisplay" works.
+ if ( elem.is( ":hidden" ) ? mode === "hide" : mode === "show" ) {
+ elem[ mode ]();
+ done();
+ } else {
+ effectMethod.call( elem[0], args, done );
+ }
+ }
+
+ return queue === false ? this.each( run ) : this.queue( queue || "fx", run );
+ },
+
+ show: (function( orig ) {
+ return function( option ) {
+ if ( standardAnimationOption( option ) ) {
+ return orig.apply( this, arguments );
+ } else {
+ var args = _normalizeArguments.apply( this, arguments );
+ args.mode = "show";
+ return this.effect.call( this, args );
+ }
+ };
+ })( $.fn.show ),
+
+ hide: (function( orig ) {
+ return function( option ) {
+ if ( standardAnimationOption( option ) ) {
+ return orig.apply( this, arguments );
+ } else {
+ var args = _normalizeArguments.apply( this, arguments );
+ args.mode = "hide";
+ return this.effect.call( this, args );
+ }
+ };
+ })( $.fn.hide ),
+
+ toggle: (function( orig ) {
+ return function( option ) {
+ if ( standardAnimationOption( option ) || typeof option === "boolean" ) {
+ return orig.apply( this, arguments );
+ } else {
+ var args = _normalizeArguments.apply( this, arguments );
+ args.mode = "toggle";
+ return this.effect.call( this, args );
+ }
+ };
+ })( $.fn.toggle ),
+
+ // helper functions
+ cssUnit: function(key) {
+ var style = this.css( key ),
+ val = [];
+
+ $.each( [ "em", "px", "%", "pt" ], function( i, unit ) {
+ if ( style.indexOf( unit ) > 0 ) {
+ val = [ parseFloat( style ), unit ];
+ }
+ });
+ return val;
+ }
+});
+
+})();
+
+/******************************************************************************/
+/*********************************** EASING ***********************************/
+/******************************************************************************/
+
+(function() {
+
+// based on easing equations from Robert Penner (http://www.robertpenner.com/easing)
+
+var baseEasings = {};
+
+$.each( [ "Quad", "Cubic", "Quart", "Quint", "Expo" ], function( i, name ) {
+ baseEasings[ name ] = function( p ) {
+ return Math.pow( p, i + 2 );
+ };
+});
+
+$.extend( baseEasings, {
+ Sine: function ( p ) {
+ return 1 - Math.cos( p * Math.PI / 2 );
+ },
+ Circ: function ( p ) {
+ return 1 - Math.sqrt( 1 - p * p );
+ },
+ Elastic: function( p ) {
+ return p === 0 || p === 1 ? p :
+ -Math.pow( 2, 8 * (p - 1) ) * Math.sin( ( (p - 1) * 80 - 7.5 ) * Math.PI / 15 );
+ },
+ Back: function( p ) {
+ return p * p * ( 3 * p - 2 );
+ },
+ Bounce: function ( p ) {
+ var pow2,
+ bounce = 4;
+
+ while ( p < ( ( pow2 = Math.pow( 2, --bounce ) ) - 1 ) / 11 ) {}
+ return 1 / Math.pow( 4, 3 - bounce ) - 7.5625 * Math.pow( ( pow2 * 3 - 2 ) / 22 - p, 2 );
+ }
+});
+
+$.each( baseEasings, function( name, easeIn ) {
+ $.easing[ "easeIn" + name ] = easeIn;
+ $.easing[ "easeOut" + name ] = function( p ) {
+ return 1 - easeIn( 1 - p );
+ };
+ $.easing[ "easeInOut" + name ] = function( p ) {
+ return p < 0.5 ?
+ easeIn( p * 2 ) / 2 :
+ 1 - easeIn( p * -2 + 2 ) / 2;
+ };
+});
+
+})();
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+var uid = 0,
+ hideProps = {},
+ showProps = {};
+
+hideProps.height = hideProps.paddingTop = hideProps.paddingBottom =
+ hideProps.borderTopWidth = hideProps.borderBottomWidth = "hide";
+showProps.height = showProps.paddingTop = showProps.paddingBottom =
+ showProps.borderTopWidth = showProps.borderBottomWidth = "show";
+
+$.widget( "ui.accordion", {
+ version: "1.10.3",
+ options: {
+ active: 0,
+ animate: {},
+ collapsible: false,
+ event: "click",
+ header: "> li > :first-child,> :not(li):even",
+ heightStyle: "auto",
+ icons: {
+ activeHeader: "ui-icon-triangle-1-s",
+ header: "ui-icon-triangle-1-e"
+ },
+
+ // callbacks
+ activate: null,
+ beforeActivate: null
+ },
+
+ _create: function() {
+ var options = this.options;
+ this.prevShow = this.prevHide = $();
+ this.element.addClass( "ui-accordion ui-widget ui-helper-reset" )
+ // ARIA
+ .attr( "role", "tablist" );
+
+ // don't allow collapsible: false and active: false / null
+ if ( !options.collapsible && (options.active === false || options.active == null) ) {
+ options.active = 0;
+ }
+
+ this._processPanels();
+ // handle negative values
+ if ( options.active < 0 ) {
+ options.active += this.headers.length;
+ }
+ this._refresh();
+ },
+
+ _getCreateEventData: function() {
+ return {
+ header: this.active,
+ panel: !this.active.length ? $() : this.active.next(),
+ content: !this.active.length ? $() : this.active.next()
+ };
+ },
+
+ _createIcons: function() {
+ var icons = this.options.icons;
+ if ( icons ) {
+ $( "<span>" )
+ .addClass( "ui-accordion-header-icon ui-icon " + icons.header )
+ .prependTo( this.headers );
+ this.active.children( ".ui-accordion-header-icon" )
+ .removeClass( icons.header )
+ .addClass( icons.activeHeader );
+ this.headers.addClass( "ui-accordion-icons" );
+ }
+ },
+
+ _destroyIcons: function() {
+ this.headers
+ .removeClass( "ui-accordion-icons" )
+ .children( ".ui-accordion-header-icon" )
+ .remove();
+ },
+
+ _destroy: function() {
+ var contents;
+
+ // clean up main element
+ this.element
+ .removeClass( "ui-accordion ui-widget ui-helper-reset" )
+ .removeAttr( "role" );
+
+ // clean up headers
+ this.headers
+ .removeClass( "ui-accordion-header ui-accordion-header-active ui-helper-reset ui-state-default ui-corner-all ui-state-active ui-state-disabled ui-corner-top" )
+ .removeAttr( "role" )
+ .removeAttr( "aria-selected" )
+ .removeAttr( "aria-controls" )
+ .removeAttr( "tabIndex" )
+ .each(function() {
+ if ( /^ui-accordion/.test( this.id ) ) {
+ this.removeAttribute( "id" );
+ }
+ });
+ this._destroyIcons();
+
+ // clean up content panels
+ contents = this.headers.next()
+ .css( "display", "" )
+ .removeAttr( "role" )
+ .removeAttr( "aria-expanded" )
+ .removeAttr( "aria-hidden" )
+ .removeAttr( "aria-labelledby" )
+ .removeClass( "ui-helper-reset ui-widget-content ui-corner-bottom ui-accordion-content ui-accordion-content-active ui-state-disabled" )
+ .each(function() {
+ if ( /^ui-accordion/.test( this.id ) ) {
+ this.removeAttribute( "id" );
+ }
+ });
+ if ( this.options.heightStyle !== "content" ) {
+ contents.css( "height", "" );
+ }
+ },
+
+ _setOption: function( key, value ) {
+ if ( key === "active" ) {
+ // _activate() will handle invalid values and update this.options
+ this._activate( value );
+ return;
+ }
+
+ if ( key === "event" ) {
+ if ( this.options.event ) {
+ this._off( this.headers, this.options.event );
+ }
+ this._setupEvents( value );
+ }
+
+ this._super( key, value );
+
+ // setting collapsible: false while collapsed; open first panel
+ if ( key === "collapsible" && !value && this.options.active === false ) {
+ this._activate( 0 );
+ }
+
+ if ( key === "icons" ) {
+ this._destroyIcons();
+ if ( value ) {
+ this._createIcons();
+ }
+ }
+
+ // #5332 - opacity doesn't cascade to positioned elements in IE
+ // so we need to add the disabled class to the headers and panels
+ if ( key === "disabled" ) {
+ this.headers.add( this.headers.next() )
+ .toggleClass( "ui-state-disabled", !!value );
+ }
+ },
+
+ _keydown: function( event ) {
+ /*jshint maxcomplexity:15*/
+ if ( event.altKey || event.ctrlKey ) {
+ return;
+ }
+
+ var keyCode = $.ui.keyCode,
+ length = this.headers.length,
+ currentIndex = this.headers.index( event.target ),
+ toFocus = false;
+
+ switch ( event.keyCode ) {
+ case keyCode.RIGHT:
+ case keyCode.DOWN:
+ toFocus = this.headers[ ( currentIndex + 1 ) % length ];
+ break;
+ case keyCode.LEFT:
+ case keyCode.UP:
+ toFocus = this.headers[ ( currentIndex - 1 + length ) % length ];
+ break;
+ case keyCode.SPACE:
+ case keyCode.ENTER:
+ this._eventHandler( event );
+ break;
+ case keyCode.HOME:
+ toFocus = this.headers[ 0 ];
+ break;
+ case keyCode.END:
+ toFocus = this.headers[ length - 1 ];
+ break;
+ }
+
+ if ( toFocus ) {
+ $( event.target ).attr( "tabIndex", -1 );
+ $( toFocus ).attr( "tabIndex", 0 );
+ toFocus.focus();
+ event.preventDefault();
+ }
+ },
+
+ _panelKeyDown : function( event ) {
+ if ( event.keyCode === $.ui.keyCode.UP && event.ctrlKey ) {
+ $( event.currentTarget ).prev().focus();
+ }
+ },
+
+ refresh: function() {
+ var options = this.options;
+ this._processPanels();
+
+ // was collapsed or no panel
+ if ( ( options.active === false && options.collapsible === true ) || !this.headers.length ) {
+ options.active = false;
+ this.active = $();
+ // active false only when collapsible is true
+ } else if ( options.active === false ) {
+ this._activate( 0 );
+ // was active, but active panel is gone
+ } else if ( this.active.length && !$.contains( this.element[ 0 ], this.active[ 0 ] ) ) {
+ // all remaining panel are disabled
+ if ( this.headers.length === this.headers.find(".ui-state-disabled").length ) {
+ options.active = false;
+ this.active = $();
+ // activate previous panel
+ } else {
+ this._activate( Math.max( 0, options.active - 1 ) );
+ }
+ // was active, active panel still exists
+ } else {
+ // make sure active index is correct
+ options.active = this.headers.index( this.active );
+ }
+
+ this._destroyIcons();
+
+ this._refresh();
+ },
+
+ _processPanels: function() {
+ this.headers = this.element.find( this.options.header )
+ .addClass( "ui-accordion-header ui-helper-reset ui-state-default ui-corner-all" );
+
+ this.headers.next()
+ .addClass( "ui-accordion-content ui-helper-reset ui-widget-content ui-corner-bottom" )
+ .filter(":not(.ui-accordion-content-active)")
+ .hide();
+ },
+
+ _refresh: function() {
+ var maxHeight,
+ options = this.options,
+ heightStyle = options.heightStyle,
+ parent = this.element.parent(),
+ accordionId = this.accordionId = "ui-accordion-" +
+ (this.element.attr( "id" ) || ++uid);
+
+ this.active = this._findActive( options.active )
+ .addClass( "ui-accordion-header-active ui-state-active ui-corner-top" )
+ .removeClass( "ui-corner-all" );
+ this.active.next()
+ .addClass( "ui-accordion-content-active" )
+ .show();
+
+ this.headers
+ .attr( "role", "tab" )
+ .each(function( i ) {
+ var header = $( this ),
+ headerId = header.attr( "id" ),
+ panel = header.next(),
+ panelId = panel.attr( "id" );
+ if ( !headerId ) {
+ headerId = accordionId + "-header-" + i;
+ header.attr( "id", headerId );
+ }
+ if ( !panelId ) {
+ panelId = accordionId + "-panel-" + i;
+ panel.attr( "id", panelId );
+ }
+ header.attr( "aria-controls", panelId );
+ panel.attr( "aria-labelledby", headerId );
+ })
+ .next()
+ .attr( "role", "tabpanel" );
+
+ this.headers
+ .not( this.active )
+ .attr({
+ "aria-selected": "false",
+ tabIndex: -1
+ })
+ .next()
+ .attr({
+ "aria-expanded": "false",
+ "aria-hidden": "true"
+ })
+ .hide();
+
+ // make sure at least one header is in the tab order
+ if ( !this.active.length ) {
+ this.headers.eq( 0 ).attr( "tabIndex", 0 );
+ } else {
+ this.active.attr({
+ "aria-selected": "true",
+ tabIndex: 0
+ })
+ .next()
+ .attr({
+ "aria-expanded": "true",
+ "aria-hidden": "false"
+ });
+ }
+
+ this._createIcons();
+
+ this._setupEvents( options.event );
+
+ if ( heightStyle === "fill" ) {
+ maxHeight = parent.height();
+ this.element.siblings( ":visible" ).each(function() {
+ var elem = $( this ),
+ position = elem.css( "position" );
+
+ if ( position === "absolute" || position === "fixed" ) {
+ return;
+ }
+ maxHeight -= elem.outerHeight( true );
+ });
+
+ this.headers.each(function() {
+ maxHeight -= $( this ).outerHeight( true );
+ });
+
+ this.headers.next()
+ .each(function() {
+ $( this ).height( Math.max( 0, maxHeight -
+ $( this ).innerHeight() + $( this ).height() ) );
+ })
+ .css( "overflow", "auto" );
+ } else if ( heightStyle === "auto" ) {
+ maxHeight = 0;
+ this.headers.next()
+ .each(function() {
+ maxHeight = Math.max( maxHeight, $( this ).css( "height", "" ).height() );
+ })
+ .height( maxHeight );
+ }
+ },
+
+ _activate: function( index ) {
+ var active = this._findActive( index )[ 0 ];
+
+ // trying to activate the already active panel
+ if ( active === this.active[ 0 ] ) {
+ return;
+ }
+
+ // trying to collapse, simulate a click on the currently active header
+ active = active || this.active[ 0 ];
+
+ this._eventHandler({
+ target: active,
+ currentTarget: active,
+ preventDefault: $.noop
+ });
+ },
+
+ _findActive: function( selector ) {
+ return typeof selector === "number" ? this.headers.eq( selector ) : $();
+ },
+
+ _setupEvents: function( event ) {
+ var events = {
+ keydown: "_keydown"
+ };
+ if ( event ) {
+ $.each( event.split(" "), function( index, eventName ) {
+ events[ eventName ] = "_eventHandler";
+ });
+ }
+
+ this._off( this.headers.add( this.headers.next() ) );
+ this._on( this.headers, events );
+ this._on( this.headers.next(), { keydown: "_panelKeyDown" });
+ this._hoverable( this.headers );
+ this._focusable( this.headers );
+ },
+
+ _eventHandler: function( event ) {
+ var options = this.options,
+ active = this.active,
+ clicked = $( event.currentTarget ),
+ clickedIsActive = clicked[ 0 ] === active[ 0 ],
+ collapsing = clickedIsActive && options.collapsible,
+ toShow = collapsing ? $() : clicked.next(),
+ toHide = active.next(),
+ eventData = {
+ oldHeader: active,
+ oldPanel: toHide,
+ newHeader: collapsing ? $() : clicked,
+ newPanel: toShow
+ };
+
+ event.preventDefault();
+
+ if (
+ // click on active header, but not collapsible
+ ( clickedIsActive && !options.collapsible ) ||
+ // allow canceling activation
+ ( this._trigger( "beforeActivate", event, eventData ) === false ) ) {
+ return;
+ }
+
+ options.active = collapsing ? false : this.headers.index( clicked );
+
+ // when the call to ._toggle() comes after the class changes
+ // it causes a very odd bug in IE 8 (see #6720)
+ this.active = clickedIsActive ? $() : clicked;
+ this._toggle( eventData );
+
+ // switch classes
+ // corner classes on the previously active header stay after the animation
+ active.removeClass( "ui-accordion-header-active ui-state-active" );
+ if ( options.icons ) {
+ active.children( ".ui-accordion-header-icon" )
+ .removeClass( options.icons.activeHeader )
+ .addClass( options.icons.header );
+ }
+
+ if ( !clickedIsActive ) {
+ clicked
+ .removeClass( "ui-corner-all" )
+ .addClass( "ui-accordion-header-active ui-state-active ui-corner-top" );
+ if ( options.icons ) {
+ clicked.children( ".ui-accordion-header-icon" )
+ .removeClass( options.icons.header )
+ .addClass( options.icons.activeHeader );
+ }
+
+ clicked
+ .next()
+ .addClass( "ui-accordion-content-active" );
+ }
+ },
+
+ _toggle: function( data ) {
+ var toShow = data.newPanel,
+ toHide = this.prevShow.length ? this.prevShow : data.oldPanel;
+
+ // handle activating a panel during the animation for another activation
+ this.prevShow.add( this.prevHide ).stop( true, true );
+ this.prevShow = toShow;
+ this.prevHide = toHide;
+
+ if ( this.options.animate ) {
+ this._animate( toShow, toHide, data );
+ } else {
+ toHide.hide();
+ toShow.show();
+ this._toggleComplete( data );
+ }
+
+ toHide.attr({
+ "aria-expanded": "false",
+ "aria-hidden": "true"
+ });
+ toHide.prev().attr( "aria-selected", "false" );
+ // if we're switching panels, remove the old header from the tab order
+ // if we're opening from collapsed state, remove the previous header from the tab order
+ // if we're collapsing, then keep the collapsing header in the tab order
+ if ( toShow.length && toHide.length ) {
+ toHide.prev().attr( "tabIndex", -1 );
+ } else if ( toShow.length ) {
+ this.headers.filter(function() {
+ return $( this ).attr( "tabIndex" ) === 0;
+ })
+ .attr( "tabIndex", -1 );
+ }
+
+ toShow
+ .attr({
+ "aria-expanded": "true",
+ "aria-hidden": "false"
+ })
+ .prev()
+ .attr({
+ "aria-selected": "true",
+ tabIndex: 0
+ });
+ },
+
+ _animate: function( toShow, toHide, data ) {
+ var total, easing, duration,
+ that = this,
+ adjust = 0,
+ down = toShow.length &&
+ ( !toHide.length || ( toShow.index() < toHide.index() ) ),
+ animate = this.options.animate || {},
+ options = down && animate.down || animate,
+ complete = function() {
+ that._toggleComplete( data );
+ };
+
+ if ( typeof options === "number" ) {
+ duration = options;
+ }
+ if ( typeof options === "string" ) {
+ easing = options;
+ }
+ // fall back from options to animation in case of partial down settings
+ easing = easing || options.easing || animate.easing;
+ duration = duration || options.duration || animate.duration;
+
+ if ( !toHide.length ) {
+ return toShow.animate( showProps, duration, easing, complete );
+ }
+ if ( !toShow.length ) {
+ return toHide.animate( hideProps, duration, easing, complete );
+ }
+
+ total = toShow.show().outerHeight();
+ toHide.animate( hideProps, {
+ duration: duration,
+ easing: easing,
+ step: function( now, fx ) {
+ fx.now = Math.round( now );
+ }
+ });
+ toShow
+ .hide()
+ .animate( showProps, {
+ duration: duration,
+ easing: easing,
+ complete: complete,
+ step: function( now, fx ) {
+ fx.now = Math.round( now );
+ if ( fx.prop !== "height" ) {
+ adjust += fx.now;
+ } else if ( that.options.heightStyle !== "content" ) {
+ fx.now = Math.round( total - toHide.outerHeight() - adjust );
+ adjust = 0;
+ }
+ }
+ });
+ },
+
+ _toggleComplete: function( data ) {
+ var toHide = data.oldPanel;
+
+ toHide
+ .removeClass( "ui-accordion-content-active" )
+ .prev()
+ .removeClass( "ui-corner-top" )
+ .addClass( "ui-corner-all" );
+
+ // Work around for rendering bug in IE (#5421)
+ if ( toHide.length ) {
+ toHide.parent()[0].className = toHide.parent()[0].className;
+ }
+
+ this._trigger( "activate", null, data );
+ }
+});
+
+})( jQuery );
+
+(function( $, undefined ) {
+
+// used to prevent race conditions with remote data sources
+var requestIndex = 0;
+
+$.widget( "ui.autocomplete", {
+ version: "1.10.3",
+ defaultElement: "<input>",
+ options: {
+ appendTo: null,
+ autoFocus: false,
+ delay: 300,
+ minLength: 1,
+ position: {
+ my: "left top",
+ at: "left bottom",
+ collision: "none"
+ },
+ source: null,
+
+ // callbacks
+ change: null,
+ close: null,
+ focus: null,
+ open: null,
+ response: null,
+ search: null,
+ select: null
+ },
+
+ pending: 0,
+
+ _create: function() {
+ // Some browsers only repeat keydown events, not keypress events,
+ // so we use the suppressKeyPress flag to determine if we've already
+ // handled the keydown event. #7269
+ // Unfortunately the code for & in keypress is the same as the up arrow,
+ // so we use the suppressKeyPressRepeat flag to avoid handling keypress
+ // events when we know the keydown event was used to modify the
+ // search term. #7799
+ var suppressKeyPress, suppressKeyPressRepeat, suppressInput,
+ nodeName = this.element[0].nodeName.toLowerCase(),
+ isTextarea = nodeName === "textarea",
+ isInput = nodeName === "input";
+
+ this.isMultiLine =
+ // Textareas are always multi-line
+ isTextarea ? true :
+ // Inputs are always single-line, even if inside a contentEditable element
+ // IE also treats inputs as contentEditable
+ isInput ? false :
+ // All other element types are determined by whether or not they're contentEditable
+ this.element.prop( "isContentEditable" );
+
+ this.valueMethod = this.element[ isTextarea || isInput ? "val" : "text" ];
+ this.isNewMenu = true;
+
+ this.element
+ .addClass( "ui-autocomplete-input" )
+ .attr( "autocomplete", "off" );
+
+ this._on( this.element, {
+ keydown: function( event ) {
+ /*jshint maxcomplexity:15*/
+ if ( this.element.prop( "readOnly" ) ) {
+ suppressKeyPress = true;
+ suppressInput = true;
+ suppressKeyPressRepeat = true;
+ return;
+ }
+
+ suppressKeyPress = false;
+ suppressInput = false;
+ suppressKeyPressRepeat = false;
+ var keyCode = $.ui.keyCode;
+ switch( event.keyCode ) {
+ case keyCode.PAGE_UP:
+ suppressKeyPress = true;
+ this._move( "previousPage", event );
+ break;
+ case keyCode.PAGE_DOWN:
+ suppressKeyPress = true;
+ this._move( "nextPage", event );
+ break;
+ case keyCode.UP:
+ suppressKeyPress = true;
+ this._keyEvent( "previous", event );
+ break;
+ case keyCode.DOWN:
+ suppressKeyPress = true;
+ this._keyEvent( "next", event );
+ break;
+ case keyCode.ENTER:
+ case keyCode.NUMPAD_ENTER:
+ // when menu is open and has focus
+ if ( this.menu.active ) {
+ // #6055 - Opera still allows the keypress to occur
+ // which causes forms to submit
+ suppressKeyPress = true;
+ event.preventDefault();
+ this.menu.select( event );
+ }
+ break;
+ case keyCode.TAB:
+ if ( this.menu.active ) {
+ this.menu.select( event );
+ }
+ break;
+ case keyCode.ESCAPE:
+ if ( this.menu.element.is( ":visible" ) ) {
+ this._value( this.term );
+ this.close( event );
+ // Different browsers have different default behavior for escape
+ // Single press can mean undo or clear
+ // Double press in IE means clear the whole form
+ event.preventDefault();
+ }
+ break;
+ default:
+ suppressKeyPressRepeat = true;
+ // search timeout should be triggered before the input value is changed
+ this._searchTimeout( event );
+ break;
+ }
+ },
+ keypress: function( event ) {
+ if ( suppressKeyPress ) {
+ suppressKeyPress = false;
+ if ( !this.isMultiLine || this.menu.element.is( ":visible" ) ) {
+ event.preventDefault();
+ }
+ return;
+ }
+ if ( suppressKeyPressRepeat ) {
+ return;
+ }
+
+ // replicate some key handlers to allow them to repeat in Firefox and Opera
+ var keyCode = $.ui.keyCode;
+ switch( event.keyCode ) {
+ case keyCode.PAGE_UP:
+ this._move( "previousPage", event );
+ break;
+ case keyCode.PAGE_DOWN:
+ this._move( "nextPage", event );
+ break;
+ case keyCode.UP:
+ this._keyEvent( "previous", event );
+ break;
+ case keyCode.DOWN:
+ this._keyEvent( "next", event );
+ break;
+ }
+ },
+ input: function( event ) {
+ if ( suppressInput ) {
+ suppressInput = false;
+ event.preventDefault();
+ return;
+ }
+ this._searchTimeout( event );
+ },
+ focus: function() {
+ this.selectedItem = null;
+ this.previous = this._value();
+ },
+ blur: function( event ) {
+ if ( this.cancelBlur ) {
+ delete this.cancelBlur;
+ return;
+ }
+
+ clearTimeout( this.searching );
+ this.close( event );
+ this._change( event );
+ }
+ });
+
+ this._initSource();
+ this.menu = $( "<ul>" )
+ .addClass( "ui-autocomplete ui-front" )
+ .appendTo( this._appendTo() )
+ .menu({
+ // disable ARIA support, the live region takes care of that
+ role: null
+ })
+ .hide()
+ .data( "ui-menu" );
+
+ this._on( this.menu.element, {
+ mousedown: function( event ) {
+ // prevent moving focus out of the text field
+ event.preventDefault();
+
+ // IE doesn't prevent moving focus even with event.preventDefault()
+ // so we set a flag to know when we should ignore the blur event
+ this.cancelBlur = true;
+ this._delay(function() {
+ delete this.cancelBlur;
+ });
+
+ // clicking on the scrollbar causes focus to shift to the body
+ // but we can't detect a mouseup or a click immediately afterward
+ // so we have to track the next mousedown and close the menu if
+ // the user clicks somewhere outside of the autocomplete
+ var menuElement = this.menu.element[ 0 ];
+ if ( !$( event.target ).closest( ".ui-menu-item" ).length ) {
+ this._delay(function() {
+ var that = this;
+ this.document.one( "mousedown", function( event ) {
+ if ( event.target !== that.element[ 0 ] &&
+ event.target !== menuElement &&
+ !$.contains( menuElement, event.target ) ) {
+ that.close();
+ }
+ });
+ });
+ }
+ },
+ menufocus: function( event, ui ) {
+ // support: Firefox
+ // Prevent accidental activation of menu items in Firefox (#7024 #9118)
+ if ( this.isNewMenu ) {
+ this.isNewMenu = false;
+ if ( event.originalEvent && /^mouse/.test( event.originalEvent.type ) ) {
+ this.menu.blur();
+
+ this.document.one( "mousemove", function() {
+ $( event.target ).trigger( event.originalEvent );
+ });
+
+ return;
+ }
+ }
+
+ var item = ui.item.data( "ui-autocomplete-item" );
+ if ( false !== this._trigger( "focus", event, { item: item } ) ) {
+ // use value to match what will end up in the input, if it was a key event
+ if ( event.originalEvent && /^key/.test( event.originalEvent.type ) ) {
+ this._value( item.value );
+ }
+ } else {
+ // Normally the input is populated with the item's value as the
+ // menu is navigated, causing screen readers to notice a change and
+ // announce the item. Since the focus event was canceled, this doesn't
+ // happen, so we update the live region so that screen readers can
+ // still notice the change and announce it.
+ this.liveRegion.text( item.value );
+ }
+ },
+ menuselect: function( event, ui ) {
+ var item = ui.item.data( "ui-autocomplete-item" ),
+ previous = this.previous;
+
+ // only trigger when focus was lost (click on menu)
+ if ( this.element[0] !== this.document[0].activeElement ) {
+ this.element.focus();
+ this.previous = previous;
+ // #6109 - IE triggers two focus events and the second
+ // is asynchronous, so we need to reset the previous
+ // term synchronously and asynchronously :-(
+ this._delay(function() {
+ this.previous = previous;
+ this.selectedItem = item;
+ });
+ }
+
+ if ( false !== this._trigger( "select", event, { item: item } ) ) {
+ this._value( item.value );
+ }
+ // reset the term after the select event
+ // this allows custom select handling to work properly
+ this.term = this._value();
+
+ this.close( event );
+ this.selectedItem = item;
+ }
+ });
+
+ this.liveRegion = $( "<span>", {
+ role: "status",
+ "aria-live": "polite"
+ })
+ .addClass( "ui-helper-hidden-accessible" )
+ .insertBefore( this.element );
+
+ // turning off autocomplete prevents the browser from remembering the
+ // value when navigating through history, so we re-enable autocomplete
+ // if the page is unloaded before the widget is destroyed. #7790
+ this._on( this.window, {
+ beforeunload: function() {
+ this.element.removeAttr( "autocomplete" );
+ }
+ });
+ },
+
+ _destroy: function() {
+ clearTimeout( this.searching );
+ this.element
+ .removeClass( "ui-autocomplete-input" )
+ .removeAttr( "autocomplete" );
+ this.menu.element.remove();
+ this.liveRegion.remove();
+ },
+
+ _setOption: function( key, value ) {
+ this._super( key, value );
+ if ( key === "source" ) {
+ this._initSource();
+ }
+ if ( key === "appendTo" ) {
+ this.menu.element.appendTo( this._appendTo() );
+ }
+ if ( key === "disabled" && value && this.xhr ) {
+ this.xhr.abort();
+ }
+ },
+
+ _appendTo: function() {
+ var element = this.options.appendTo;
+
+ if ( element ) {
+ element = element.jquery || element.nodeType ?
+ $( element ) :
+ this.document.find( element ).eq( 0 );
+ }
+
+ if ( !element ) {
+ element = this.element.closest( ".ui-front" );
+ }
+
+ if ( !element.length ) {
+ element = this.document[0].body;
+ }
+
+ return element;
+ },
+
+ _initSource: function() {
+ var array, url,
+ that = this;
+ if ( $.isArray(this.options.source) ) {
+ array = this.options.source;
+ this.source = function( request, response ) {
+ response( $.ui.autocomplete.filter( array, request.term ) );
+ };
+ } else if ( typeof this.options.source === "string" ) {
+ url = this.options.source;
+ this.source = function( request, response ) {
+ if ( that.xhr ) {
+ that.xhr.abort();
+ }
+ that.xhr = $.ajax({
+ url: url,
+ data: request,
+ dataType: "json",
+ success: function( data ) {
+ response( data );
+ },
+ error: function() {
+ response( [] );
+ }
+ });
+ };
+ } else {
+ this.source = this.options.source;
+ }
+ },
+
+ _searchTimeout: function( event ) {
+ clearTimeout( this.searching );
+ this.searching = this._delay(function() {
+ // only search if the value has changed
+ if ( this.term !== this._value() ) {
+ this.selectedItem = null;
+ this.search( null, event );
+ }
+ }, this.options.delay );
+ },
+
+ search: function( value, event ) {
+ value = value != null ? value : this._value();
+
+ // always save the actual value, not the one passed as an argument
+ this.term = this._value();
+
+ if ( value.length < this.options.minLength ) {
+ return this.close( event );
+ }
+
+ if ( this._trigger( "search", event ) === false ) {
+ return;
+ }
+
+ return this._search( value );
+ },
+
+ _search: function( value ) {
+ this.pending++;
+ this.element.addClass( "ui-autocomplete-loading" );
+ this.cancelSearch = false;
+
+ this.source( { term: value }, this._response() );
+ },
+
+ _response: function() {
+ var that = this,
+ index = ++requestIndex;
+
+ return function( content ) {
+ if ( index === requestIndex ) {
+ that.__response( content );
+ }
+
+ that.pending--;
+ if ( !that.pending ) {
+ that.element.removeClass( "ui-autocomplete-loading" );
+ }
+ };
+ },
+
+ __response: function( content ) {
+ if ( content ) {
+ content = this._normalize( content );
+ }
+ this._trigger( "response", null, { content: content } );
+ if ( !this.options.disabled && content && content.length && !this.cancelSearch ) {
+ this._suggest( content );
+ this._trigger( "open" );
+ } else {
+ // use ._close() instead of .close() so we don't cancel future searches
+ this._close();
+ }
+ },
+
+ close: function( event ) {
+ this.cancelSearch = true;
+ this._close( event );
+ },
+
+ _close: function( event ) {
+ if ( this.menu.element.is( ":visible" ) ) {
+ this.menu.element.hide();
+ this.menu.blur();
+ this.isNewMenu = true;
+ this._trigger( "close", event );
+ }
+ },
+
+ _change: function( event ) {
+ if ( this.previous !== this._value() ) {
+ this._trigger( "change", event, { item: this.selectedItem } );
+ }
+ },
+
+ _normalize: function( items ) {
+ // assume all items have the right format when the first item is complete
+ if ( items.length && items[0].label && items[0].value ) {
+ return items;
+ }
+ return $.map( items, function( item ) {
+ if ( typeof item === "string" ) {
+ return {
+ label: item,
+ value: item
+ };
+ }
+ return $.extend({
+ label: item.label || item.value,
+ value: item.value || item.label
+ }, item );
+ });
+ },
+
+ _suggest: function( items ) {
+ var ul = this.menu.element.empty();
+ this._renderMenu( ul, items );
+ this.isNewMenu = true;
+ this.menu.refresh();
+
+ // size and position menu
+ ul.show();
+ this._resizeMenu();
+ ul.position( $.extend({
+ of: this.element
+ }, this.options.position ));
+
+ if ( this.options.autoFocus ) {
+ this.menu.next();
+ }
+ },
+
+ _resizeMenu: function() {
+ var ul = this.menu.element;
+ ul.outerWidth( Math.max(
+ // Firefox wraps long text (possibly a rounding bug)
+ // so we add 1px to avoid the wrapping (#7513)
+ ul.width( "" ).outerWidth() + 1,
+ this.element.outerWidth()
+ ) );
+ },
+
+ _renderMenu: function( ul, items ) {
+ var that = this;
+ $.each( items, function( index, item ) {
+ that._renderItemData( ul, item );
+ });
+ },
+
+ _renderItemData: function( ul, item ) {
+ return this._renderItem( ul, item ).data( "ui-autocomplete-item", item );
+ },
+
+ _renderItem: function( ul, item ) {
+ return $( "<li>" )
+ .append( $( "<a>" ).text( item.label ) )
+ .appendTo( ul );
+ },
+
+ _move: function( direction, event ) {
+ if ( !this.menu.element.is( ":visible" ) ) {
+ this.search( null, event );
+ return;
+ }
+ if ( this.menu.isFirstItem() && /^previous/.test( direction ) ||
+ this.menu.isLastItem() && /^next/.test( direction ) ) {
+ this._value( this.term );
+ this.menu.blur();
+ return;
+ }
+ this.menu[ direction ]( event );
+ },
+
+ widget: function() {
+ return this.menu.element;
+ },
+
+ _value: function() {
+ return this.valueMethod.apply( this.element, arguments );
+ },
+
+ _keyEvent: function( keyEvent, event ) {
+ if ( !this.isMultiLine || this.menu.element.is( ":visible" ) ) {
+ this._move( keyEvent, event );
+
+ // prevents moving cursor to beginning/end of the text field in some browsers
+ event.preventDefault();
+ }
+ }
+});
+
+$.extend( $.ui.autocomplete, {
+ escapeRegex: function( value ) {
+ return value.replace(/[\-\[\]{}()*+?.,\\\^$|#\s]/g, "\\$&");
+ },
+ filter: function(array, term) {
+ var matcher = new RegExp( $.ui.autocomplete.escapeRegex(term), "i" );
+ return $.grep( array, function(value) {
+ return matcher.test( value.label || value.value || value );
+ });
+ }
+});
+
+
+// live region extension, adding a `messages` option
+// NOTE: This is an experimental API. We are still investigating
+// a full solution for string manipulation and internationalization.
+$.widget( "ui.autocomplete", $.ui.autocomplete, {
+ options: {
+ messages: {
+ noResults: "No search results.",
+ results: function( amount ) {
+ return amount + ( amount > 1 ? " results are" : " result is" ) +
+ " available, use up and down arrow keys to navigate.";
+ }
+ }
+ },
+
+ __response: function( content ) {
+ var message;
+ this._superApply( arguments );
+ if ( this.options.disabled || this.cancelSearch ) {
+ return;
+ }
+ if ( content && content.length ) {
+ message = this.options.messages.results( content.length );
+ } else {
+ message = this.options.messages.noResults;
+ }
+ this.liveRegion.text( message );
+ }
+});
+
+}( jQuery ));
+
+(function( $, undefined ) {
+
+var lastActive, startXPos, startYPos, clickDragged,
+ baseClasses = "ui-button ui-widget ui-state-default ui-corner-all",
+ stateClasses = "ui-state-hover ui-state-active ",
+ typeClasses = "ui-button-icons-only ui-button-icon-only ui-button-text-icons ui-button-text-icon-primary ui-button-text-icon-secondary ui-button-text-only",
+ formResetHandler = function() {
+ var form = $( this );
+ setTimeout(function() {
+ form.find( ":ui-button" ).button( "refresh" );
+ }, 1 );
+ },
+ radioGroup = function( radio ) {
+ var name = radio.name,
+ form = radio.form,
+ radios = $( [] );
+ if ( name ) {
+ name = name.replace( /'/g, "\\'" );
+ if ( form ) {
+ radios = $( form ).find( "[name='" + name + "']" );
+ } else {
+ radios = $( "[name='" + name + "']", radio.ownerDocument )
+ .filter(function() {
+ return !this.form;
+ });
+ }
+ }
+ return radios;
+ };
+
+$.widget( "ui.button", {
+ version: "1.10.3",
+ defaultElement: "<button>",
+ options: {
+ disabled: null,
+ text: true,
+ label: null,
+ icons: {
+ primary: null,
+ secondary: null
+ }
+ },
+ _create: function() {
+ this.element.closest( "form" )
+ .unbind( "reset" + this.eventNamespace )
+ .bind( "reset" + this.eventNamespace, formResetHandler );
+
+ if ( typeof this.options.disabled !== "boolean" ) {
+ this.options.disabled = !!this.element.prop( "disabled" );
+ } else {
+ this.element.prop( "disabled", this.options.disabled );
+ }
+
+ this._determineButtonType();
+ this.hasTitle = !!this.buttonElement.attr( "title" );
+
+ var that = this,
+ options = this.options,
+ toggleButton = this.type === "checkbox" || this.type === "radio",
+ activeClass = !toggleButton ? "ui-state-active" : "",
+ focusClass = "ui-state-focus";
+
+ if ( options.label === null ) {
+ options.label = (this.type === "input" ? this.buttonElement.val() : this.buttonElement.html());
+ }
+
+ this._hoverable( this.buttonElement );
+
+ this.buttonElement
+ .addClass( baseClasses )
+ .attr( "role", "button" )
+ .bind( "mouseenter" + this.eventNamespace, function() {
+ if ( options.disabled ) {
+ return;
+ }
+ if ( this === lastActive ) {
+ $( this ).addClass( "ui-state-active" );
+ }
+ })
+ .bind( "mouseleave" + this.eventNamespace, function() {
+ if ( options.disabled ) {
+ return;
+ }
+ $( this ).removeClass( activeClass );
+ })
+ .bind( "click" + this.eventNamespace, function( event ) {
+ if ( options.disabled ) {
+ event.preventDefault();
+ event.stopImmediatePropagation();
+ }
+ });
+
+ this.element
+ .bind( "focus" + this.eventNamespace, function() {
+ // no need to check disabled, focus won't be triggered anyway
+ that.buttonElement.addClass( focusClass );
+ })
+ .bind( "blur" + this.eventNamespace, function() {
+ that.buttonElement.removeClass( focusClass );
+ });
+
+ if ( toggleButton ) {
+ this.element.bind( "change" + this.eventNamespace, function() {
+ if ( clickDragged ) {
+ return;
+ }
+ that.refresh();
+ });
+ // if mouse moves between mousedown and mouseup (drag) set clickDragged flag
+ // prevents issue where button state changes but checkbox/radio checked state
+ // does not in Firefox (see ticket #6970)
+ this.buttonElement
+ .bind( "mousedown" + this.eventNamespace, function( event ) {
+ if ( options.disabled ) {
+ return;
+ }
+ clickDragged = false;
+ startXPos = event.pageX;
+ startYPos = event.pageY;
+ })
+ .bind( "mouseup" + this.eventNamespace, function( event ) {
+ if ( options.disabled ) {
+ return;
+ }
+ if ( startXPos !== event.pageX || startYPos !== event.pageY ) {
+ clickDragged = true;
+ }
+ });
+ }
+
+ if ( this.type === "checkbox" ) {
+ this.buttonElement.bind( "click" + this.eventNamespace, function() {
+ if ( options.disabled || clickDragged ) {
+ return false;
+ }
+ });
+ } else if ( this.type === "radio" ) {
+ this.buttonElement.bind( "click" + this.eventNamespace, function() {
+ if ( options.disabled || clickDragged ) {
+ return false;
+ }
+ $( this ).addClass( "ui-state-active" );
+ that.buttonElement.attr( "aria-pressed", "true" );
+
+ var radio = that.element[ 0 ];
+ radioGroup( radio )
+ .not( radio )
+ .map(function() {
+ return $( this ).button( "widget" )[ 0 ];
+ })
+ .removeClass( "ui-state-active" )
+ .attr( "aria-pressed", "false" );
+ });
+ } else {
+ this.buttonElement
+ .bind( "mousedown" + this.eventNamespace, function() {
+ if ( options.disabled ) {
+ return false;
+ }
+ $( this ).addClass( "ui-state-active" );
+ lastActive = this;
+ that.document.one( "mouseup", function() {
+ lastActive = null;
+ });
+ })
+ .bind( "mouseup" + this.eventNamespace, function() {
+ if ( options.disabled ) {
+ return false;
+ }
+ $( this ).removeClass( "ui-state-active" );
+ })
+ .bind( "keydown" + this.eventNamespace, function(event) {
+ if ( options.disabled ) {
+ return false;
+ }
+ if ( event.keyCode === $.ui.keyCode.SPACE || event.keyCode === $.ui.keyCode.ENTER ) {
+ $( this ).addClass( "ui-state-active" );
+ }
+ })
+ // see #8559, we bind to blur here in case the button element loses
+ // focus between keydown and keyup, it would be left in an "active" state
+ .bind( "keyup" + this.eventNamespace + " blur" + this.eventNamespace, function() {
+ $( this ).removeClass( "ui-state-active" );
+ });
+
+ if ( this.buttonElement.is("a") ) {
+ this.buttonElement.keyup(function(event) {
+ if ( event.keyCode === $.ui.keyCode.SPACE ) {
+ // TODO pass through original event correctly (just as 2nd argument doesn't work)
+ $( this ).click();
+ }
+ });
+ }
+ }
+
+ // TODO: pull out $.Widget's handling for the disabled option into
+ // $.Widget.prototype._setOptionDisabled so it's easy to proxy and can
+ // be overridden by individual plugins
+ this._setOption( "disabled", options.disabled );
+ this._resetButton();
+ },
+
+ _determineButtonType: function() {
+ var ancestor, labelSelector, checked;
+
+ if ( this.element.is("[type=checkbox]") ) {
+ this.type = "checkbox";
+ } else if ( this.element.is("[type=radio]") ) {
+ this.type = "radio";
+ } else if ( this.element.is("input") ) {
+ this.type = "input";
+ } else {
+ this.type = "button";
+ }
+
+ if ( this.type === "checkbox" || this.type === "radio" ) {
+ // we don't search against the document in case the element
+ // is disconnected from the DOM
+ ancestor = this.element.parents().last();
+ labelSelector = "label[for='" + this.element.attr("id") + "']";
+ this.buttonElement = ancestor.find( labelSelector );
+ if ( !this.buttonElement.length ) {
+ ancestor = ancestor.length ? ancestor.siblings() : this.element.siblings();
+ this.buttonElement = ancestor.filter( labelSelector );
+ if ( !this.buttonElement.length ) {
+ this.buttonElement = ancestor.find( labelSelector );
+ }
+ }
+ this.element.addClass( "ui-helper-hidden-accessible" );
+
+ checked = this.element.is( ":checked" );
+ if ( checked ) {
+ this.buttonElement.addClass( "ui-state-active" );
+ }
+ this.buttonElement.prop( "aria-pressed", checked );
+ } else {
+ this.buttonElement = this.element;
+ }
+ },
+
+ widget: function() {
+ return this.buttonElement;
+ },
+
+ _destroy: function() {
+ this.element
+ .removeClass( "ui-helper-hidden-accessible" );
+ this.buttonElement
+ .removeClass( baseClasses + " " + stateClasses + " " + typeClasses )
+ .removeAttr( "role" )
+ .removeAttr( "aria-pressed" )
+ .html( this.buttonElement.find(".ui-button-text").html() );
+
+ if ( !this.hasTitle ) {
+ this.buttonElement.removeAttr( "title" );
+ }
+ },
+
+ _setOption: function( key, value ) {
+ this._super( key, value );
+ if ( key === "disabled" ) {
+ if ( value ) {
+ this.element.prop( "disabled", true );
+ } else {
+ this.element.prop( "disabled", false );
+ }
+ return;
+ }
+ this._resetButton();
+ },
+
+ refresh: function() {
+ //See #8237 & #8828
+ var isDisabled = this.element.is( "input, button" ) ? this.element.is( ":disabled" ) : this.element.hasClass( "ui-button-disabled" );
+
+ if ( isDisabled !== this.options.disabled ) {
+ this._setOption( "disabled", isDisabled );
+ }
+ if ( this.type === "radio" ) {
+ radioGroup( this.element[0] ).each(function() {
+ if ( $( this ).is( ":checked" ) ) {
+ $( this ).button( "widget" )
+ .addClass( "ui-state-active" )
+ .attr( "aria-pressed", "true" );
+ } else {
+ $( this ).button( "widget" )
+ .removeClass( "ui-state-active" )
+ .attr( "aria-pressed", "false" );
+ }
+ });
+ } else if ( this.type === "checkbox" ) {
+ if ( this.element.is( ":checked" ) ) {
+ this.buttonElement
+ .addClass( "ui-state-active" )
+ .attr( "aria-pressed", "true" );
+ } else {
+ this.buttonElement
+ .removeClass( "ui-state-active" )
+ .attr( "aria-pressed", "false" );
+ }
+ }
+ },
+
+ _resetButton: function() {
+ if ( this.type === "input" ) {
+ if ( this.options.label ) {
+ this.element.val( this.options.label );
+ }
+ return;
+ }
+ var buttonElement = this.buttonElement.removeClass( typeClasses ),
+ buttonText = $( "<span></span>", this.document[0] )
+ .addClass( "ui-button-text" )
+ .html( this.options.label )
+ .appendTo( buttonElement.empty() )
+ .text(),
+ icons = this.options.icons,
+ multipleIcons = icons.primary && icons.secondary,
+ buttonClasses = [];
+
+ if ( icons.primary || icons.secondary ) {
+ if ( this.options.text ) {
+ buttonClasses.push( "ui-button-text-icon" + ( multipleIcons ? "s" : ( icons.primary ? "-primary" : "-secondary" ) ) );
+ }
+
+ if ( icons.primary ) {
+ buttonElement.prepend( "<span class='ui-button-icon-primary ui-icon " + icons.primary + "'></span>" );
+ }
+
+ if ( icons.secondary ) {
+ buttonElement.append( "<span class='ui-button-icon-secondary ui-icon " + icons.secondary + "'></span>" );
+ }
+
+ if ( !this.options.text ) {
+ buttonClasses.push( multipleIcons ? "ui-button-icons-only" : "ui-button-icon-only" );
+
+ if ( !this.hasTitle ) {
+ buttonElement.attr( "title", $.trim( buttonText ) );
+ }
+ }
+ } else {
+ buttonClasses.push( "ui-button-text-only" );
+ }
+ buttonElement.addClass( buttonClasses.join( " " ) );
+ }
+});
+
+$.widget( "ui.buttonset", {
+ version: "1.10.3",
+ options: {
+ items: "button, input[type=button], input[type=submit], input[type=reset], input[type=checkbox], input[type=radio], a, :data(ui-button)"
+ },
+
+ _create: function() {
+ this.element.addClass( "ui-buttonset" );
+ },
+
+ _init: function() {
+ this.refresh();
+ },
+
+ _setOption: function( key, value ) {
+ if ( key === "disabled" ) {
+ this.buttons.button( "option", key, value );
+ }
+
+ this._super( key, value );
+ },
+
+ refresh: function() {
+ var rtl = this.element.css( "direction" ) === "rtl";
+
+ this.buttons = this.element.find( this.options.items )
+ .filter( ":ui-button" )
+ .button( "refresh" )
+ .end()
+ .not( ":ui-button" )
+ .button()
+ .end()
+ .map(function() {
+ return $( this ).button( "widget" )[ 0 ];
+ })
+ .removeClass( "ui-corner-all ui-corner-left ui-corner-right" )
+ .filter( ":first" )
+ .addClass( rtl ? "ui-corner-right" : "ui-corner-left" )
+ .end()
+ .filter( ":last" )
+ .addClass( rtl ? "ui-corner-left" : "ui-corner-right" )
+ .end()
+ .end();
+ },
+
+ _destroy: function() {
+ this.element.removeClass( "ui-buttonset" );
+ this.buttons
+ .map(function() {
+ return $( this ).button( "widget" )[ 0 ];
+ })
+ .removeClass( "ui-corner-left ui-corner-right" )
+ .end()
+ .button( "destroy" );
+ }
+});
+
+}( jQuery ) );
+
+(function( $, undefined ) {
+
+$.extend($.ui, { datepicker: { version: "1.10.3" } });
+
+var PROP_NAME = "datepicker",
+ instActive;
+
+/* Date picker manager.
+ Use the singleton instance of this class, $.datepicker, to interact with the date picker.
+ Settings for (groups of) date pickers are maintained in an instance object,
+ allowing multiple different settings on the same page. */
+
+function Datepicker() {
+ this._curInst = null; // The current instance in use
+ this._keyEvent = false; // If the last event was a key event
+ this._disabledInputs = []; // List of date picker inputs that have been disabled
+ this._datepickerShowing = false; // True if the popup picker is showing , false if not
+ this._inDialog = false; // True if showing within a "dialog", false if not
+ this._mainDivId = "ui-datepicker-div"; // The ID of the main datepicker division
+ this._inlineClass = "ui-datepicker-inline"; // The name of the inline marker class
+ this._appendClass = "ui-datepicker-append"; // The name of the append marker class
+ this._triggerClass = "ui-datepicker-trigger"; // The name of the trigger marker class
+ this._dialogClass = "ui-datepicker-dialog"; // The name of the dialog marker class
+ this._disableClass = "ui-datepicker-disabled"; // The name of the disabled covering marker class
+ this._unselectableClass = "ui-datepicker-unselectable"; // The name of the unselectable cell marker class
+ this._currentClass = "ui-datepicker-current-day"; // The name of the current day marker class
+ this._dayOverClass = "ui-datepicker-days-cell-over"; // The name of the day hover marker class
+ this.regional = []; // Available regional settings, indexed by language code
+ this.regional[""] = { // Default regional settings
+ closeText: "Done", // Display text for close link
+ prevText: "Prev", // Display text for previous month link
+ nextText: "Next", // Display text for next month link
+ currentText: "Today", // Display text for current month link
+ monthNames: ["January","February","March","April","May","June",
+ "July","August","September","October","November","December"], // Names of months for drop-down and formatting
+ monthNamesShort: ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"], // For formatting
+ dayNames: ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"], // For formatting
+ dayNamesShort: ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"], // For formatting
+ dayNamesMin: ["Su","Mo","Tu","We","Th","Fr","Sa"], // Column headings for days starting at Sunday
+ weekHeader: "Wk", // Column header for week of the year
+ dateFormat: "mm/dd/yy", // See format options on parseDate
+ firstDay: 0, // The first day of the week, Sun = 0, Mon = 1, ...
+ isRTL: false, // True if right-to-left language, false if left-to-right
+ showMonthAfterYear: false, // True if the year select precedes month, false for month then year
+ yearSuffix: "" // Additional text to append to the year in the month headers
+ };
+ this._defaults = { // Global defaults for all the date picker instances
+ showOn: "focus", // "focus" for popup on focus,
+ // "button" for trigger button, or "both" for either
+ showAnim: "fadeIn", // Name of jQuery animation for popup
+ showOptions: {}, // Options for enhanced animations
+ defaultDate: null, // Used when field is blank: actual date,
+ // +/-number for offset from today, null for today
+ appendText: "", // Display text following the input box, e.g. showing the format
+ buttonText: "...", // Text for trigger button
+ buttonImage: "", // URL for trigger button image
+ buttonImageOnly: false, // True if the image appears alone, false if it appears on a button
+ hideIfNoPrevNext: false, // True to hide next/previous month links
+ // if not applicable, false to just disable them
+ navigationAsDateFormat: false, // True if date formatting applied to prev/today/next links
+ gotoCurrent: false, // True if today link goes back to current selection instead
+ changeMonth: false, // True if month can be selected directly, false if only prev/next
+ changeYear: false, // True if year can be selected directly, false if only prev/next
+ yearRange: "c-10:c+10", // Range of years to display in drop-down,
+ // either relative to today's year (-nn:+nn), relative to currently displayed year
+ // (c-nn:c+nn), absolute (nnnn:nnnn), or a combination of the above (nnnn:-n)
+ showOtherMonths: false, // True to show dates in other months, false to leave blank
+ selectOtherMonths: false, // True to allow selection of dates in other months, false for unselectable
+ showWeek: false, // True to show week of the year, false to not show it
+ calculateWeek: this.iso8601Week, // How to calculate the week of the year,
+ // takes a Date and returns the number of the week for it
+ shortYearCutoff: "+10", // Short year values < this are in the current century,
+ // > this are in the previous century,
+ // string value starting with "+" for current year + value
+ minDate: null, // The earliest selectable date, or null for no limit
+ maxDate: null, // The latest selectable date, or null for no limit
+ duration: "fast", // Duration of display/closure
+ beforeShowDay: null, // Function that takes a date and returns an array with
+ // [0] = true if selectable, false if not, [1] = custom CSS class name(s) or "",
+ // [2] = cell title (optional), e.g. $.datepicker.noWeekends
+ beforeShow: null, // Function that takes an input field and
+ // returns a set of custom settings for the date picker
+ onSelect: null, // Define a callback function when a date is selected
+ onChangeMonthYear: null, // Define a callback function when the month or year is changed
+ onClose: null, // Define a callback function when the datepicker is closed
+ numberOfMonths: 1, // Number of months to show at a time
+ showCurrentAtPos: 0, // The position in multipe months at which to show the current month (starting at 0)
+ stepMonths: 1, // Number of months to step back/forward
+ stepBigMonths: 12, // Number of months to step back/forward for the big links
+ altField: "", // Selector for an alternate field to store selected dates into
+ altFormat: "", // The date format to use for the alternate field
+ constrainInput: true, // The input is constrained by the current date format
+ showButtonPanel: false, // True to show button panel, false to not show it
+ autoSize: false, // True to size the input for the date format, false to leave as is
+ disabled: false // The initial disabled state
+ };
+ $.extend(this._defaults, this.regional[""]);
+ this.dpDiv = bindHover($("<div id='" + this._mainDivId + "' class='ui-datepicker ui-widget ui-widget-content ui-helper-clearfix ui-corner-all'></div>"));
+}
+
+$.extend(Datepicker.prototype, {
+ /* Class name added to elements to indicate already configured with a date picker. */
+ markerClassName: "hasDatepicker",
+
+ //Keep track of the maximum number of rows displayed (see #7043)
+ maxRows: 4,
+
+ // TODO rename to "widget" when switching to widget factory
+ _widgetDatepicker: function() {
+ return this.dpDiv;
+ },
+
+ /* Override the default settings for all instances of the date picker.
+ * @param settings object - the new settings to use as defaults (anonymous object)
+ * @return the manager object
+ */
+ setDefaults: function(settings) {
+ extendRemove(this._defaults, settings || {});
+ return this;
+ },
+
+ /* Attach the date picker to a jQuery selection.
+ * @param target element - the target input field or division or span
+ * @param settings object - the new settings to use for this date picker instance (anonymous)
+ */
+ _attachDatepicker: function(target, settings) {
+ var nodeName, inline, inst;
+ nodeName = target.nodeName.toLowerCase();
+ inline = (nodeName === "div" || nodeName === "span");
+ if (!target.id) {
+ this.uuid += 1;
+ target.id = "dp" + this.uuid;
+ }
+ inst = this._newInst($(target), inline);
+ inst.settings = $.extend({}, settings || {});
+ if (nodeName === "input") {
+ this._connectDatepicker(target, inst);
+ } else if (inline) {
+ this._inlineDatepicker(target, inst);
+ }
+ },
+
+ /* Create a new instance object. */
+ _newInst: function(target, inline) {
+ var id = target[0].id.replace(/([^A-Za-z0-9_\-])/g, "\\\\$1"); // escape jQuery meta chars
+ return {id: id, input: target, // associated target
+ selectedDay: 0, selectedMonth: 0, selectedYear: 0, // current selection
+ drawMonth: 0, drawYear: 0, // month being drawn
+ inline: inline, // is datepicker inline or not
+ dpDiv: (!inline ? this.dpDiv : // presentation div
+ bindHover($("<div class='" + this._inlineClass + " ui-datepicker ui-widget ui-widget-content ui-helper-clearfix ui-corner-all'></div>")))};
+ },
+
+ /* Attach the date picker to an input field. */
+ _connectDatepicker: function(target, inst) {
+ var input = $(target);
+ inst.append = $([]);
+ inst.trigger = $([]);
+ if (input.hasClass(this.markerClassName)) {
+ return;
+ }
+ this._attachments(input, inst);
+ input.addClass(this.markerClassName).keydown(this._doKeyDown).
+ keypress(this._doKeyPress).keyup(this._doKeyUp);
+ this._autoSize(inst);
+ $.data(target, PROP_NAME, inst);
+ //If disabled option is true, disable the datepicker once it has been attached to the input (see ticket #5665)
+ if( inst.settings.disabled ) {
+ this._disableDatepicker( target );
+ }
+ },
+
+ /* Make attachments based on settings. */
+ _attachments: function(input, inst) {
+ var showOn, buttonText, buttonImage,
+ appendText = this._get(inst, "appendText"),
+ isRTL = this._get(inst, "isRTL");
+
+ if (inst.append) {
+ inst.append.remove();
+ }
+ if (appendText) {
+ inst.append = $("<span class='" + this._appendClass + "'>" + appendText + "</span>");
+ input[isRTL ? "before" : "after"](inst.append);
+ }
+
+ input.unbind("focus", this._showDatepicker);
+
+ if (inst.trigger) {
+ inst.trigger.remove();
+ }
+
+ showOn = this._get(inst, "showOn");
+ if (showOn === "focus" || showOn === "both") { // pop-up date picker when in the marked field
+ input.focus(this._showDatepicker);
+ }
+ if (showOn === "button" || showOn === "both") { // pop-up date picker when button clicked
+ buttonText = this._get(inst, "buttonText");
+ buttonImage = this._get(inst, "buttonImage");
+ inst.trigger = $(this._get(inst, "buttonImageOnly") ?
+ $("<img/>").addClass(this._triggerClass).
+ attr({ src: buttonImage, alt: buttonText, title: buttonText }) :
+ $("<button type='button'></button>").addClass(this._triggerClass).
+ html(!buttonImage ? buttonText : $("<img/>").attr(
+ { src:buttonImage, alt:buttonText, title:buttonText })));
+ input[isRTL ? "before" : "after"](inst.trigger);
+ inst.trigger.click(function() {
+ if ($.datepicker._datepickerShowing && $.datepicker._lastInput === input[0]) {
+ $.datepicker._hideDatepicker();
+ } else if ($.datepicker._datepickerShowing && $.datepicker._lastInput !== input[0]) {
+ $.datepicker._hideDatepicker();
+ $.datepicker._showDatepicker(input[0]);
+ } else {
+ $.datepicker._showDatepicker(input[0]);
+ }
+ return false;
+ });
+ }
+ },
+
+ /* Apply the maximum length for the date format. */
+ _autoSize: function(inst) {
+ if (this._get(inst, "autoSize") && !inst.inline) {
+ var findMax, max, maxI, i,
+ date = new Date(2009, 12 - 1, 20), // Ensure double digits
+ dateFormat = this._get(inst, "dateFormat");
+
+ if (dateFormat.match(/[DM]/)) {
+ findMax = function(names) {
+ max = 0;
+ maxI = 0;
+ for (i = 0; i < names.length; i++) {
+ if (names[i].length > max) {
+ max = names[i].length;
+ maxI = i;
+ }
+ }
+ return maxI;
+ };
+ date.setMonth(findMax(this._get(inst, (dateFormat.match(/MM/) ?
+ "monthNames" : "monthNamesShort"))));
+ date.setDate(findMax(this._get(inst, (dateFormat.match(/DD/) ?
+ "dayNames" : "dayNamesShort"))) + 20 - date.getDay());
+ }
+ inst.input.attr("size", this._formatDate(inst, date).length);
+ }
+ },
+
+ /* Attach an inline date picker to a div. */
+ _inlineDatepicker: function(target, inst) {
+ var divSpan = $(target);
+ if (divSpan.hasClass(this.markerClassName)) {
+ return;
+ }
+ divSpan.addClass(this.markerClassName).append(inst.dpDiv);
+ $.data(target, PROP_NAME, inst);
+ this._setDate(inst, this._getDefaultDate(inst), true);
+ this._updateDatepicker(inst);
+ this._updateAlternate(inst);
+ //If disabled option is true, disable the datepicker before showing it (see ticket #5665)
+ if( inst.settings.disabled ) {
+ this._disableDatepicker( target );
+ }
+ // Set display:block in place of inst.dpDiv.show() which won't work on disconnected elements
+ // http://bugs.jqueryui.com/ticket/7552 - A Datepicker created on a detached div has zero height
+ inst.dpDiv.css( "display", "block" );
+ },
+
+ /* Pop-up the date picker in a "dialog" box.
+ * @param input element - ignored
+ * @param date string or Date - the initial date to display
+ * @param onSelect function - the function to call when a date is selected
+ * @param settings object - update the dialog date picker instance's settings (anonymous object)
+ * @param pos int[2] - coordinates for the dialog's position within the screen or
+ * event - with x/y coordinates or
+ * leave empty for default (screen centre)
+ * @return the manager object
+ */
+ _dialogDatepicker: function(input, date, onSelect, settings, pos) {
+ var id, browserWidth, browserHeight, scrollX, scrollY,
+ inst = this._dialogInst; // internal instance
+
+ if (!inst) {
+ this.uuid += 1;
+ id = "dp" + this.uuid;
+ this._dialogInput = $("<input type='text' id='" + id +
+ "' style='position: absolute; top: -100px; width: 0px;'/>");
+ this._dialogInput.keydown(this._doKeyDown);
+ $("body").append(this._dialogInput);
+ inst = this._dialogInst = this._newInst(this._dialogInput, false);
+ inst.settings = {};
+ $.data(this._dialogInput[0], PROP_NAME, inst);
+ }
+ extendRemove(inst.settings, settings || {});
+ date = (date && date.constructor === Date ? this._formatDate(inst, date) : date);
+ this._dialogInput.val(date);
+
+ this._pos = (pos ? (pos.length ? pos : [pos.pageX, pos.pageY]) : null);
+ if (!this._pos) {
+ browserWidth = document.documentElement.clientWidth;
+ browserHeight = document.documentElement.clientHeight;
+ scrollX = document.documentElement.scrollLeft || document.body.scrollLeft;
+ scrollY = document.documentElement.scrollTop || document.body.scrollTop;
+ this._pos = // should use actual width/height below
+ [(browserWidth / 2) - 100 + scrollX, (browserHeight / 2) - 150 + scrollY];
+ }
+
+ // move input on screen for focus, but hidden behind dialog
+ this._dialogInput.css("left", (this._pos[0] + 20) + "px").css("top", this._pos[1] + "px");
+ inst.settings.onSelect = onSelect;
+ this._inDialog = true;
+ this.dpDiv.addClass(this._dialogClass);
+ this._showDatepicker(this._dialogInput[0]);
+ if ($.blockUI) {
+ $.blockUI(this.dpDiv);
+ }
+ $.data(this._dialogInput[0], PROP_NAME, inst);
+ return this;
+ },
+
+ /* Detach a datepicker from its control.
+ * @param target element - the target input field or division or span
+ */
+ _destroyDatepicker: function(target) {
+ var nodeName,
+ $target = $(target),
+ inst = $.data(target, PROP_NAME);
+
+ if (!$target.hasClass(this.markerClassName)) {
+ return;
+ }
+
+ nodeName = target.nodeName.toLowerCase();
+ $.removeData(target, PROP_NAME);
+ if (nodeName === "input") {
+ inst.append.remove();
+ inst.trigger.remove();
+ $target.removeClass(this.markerClassName).
+ unbind("focus", this._showDatepicker).
+ unbind("keydown", this._doKeyDown).
+ unbind("keypress", this._doKeyPress).
+ unbind("keyup", this._doKeyUp);
+ } else if (nodeName === "div" || nodeName === "span") {
+ $target.removeClass(this.markerClassName).empty();
+ }
+ },
+
+ /* Enable the date picker to a jQuery selection.
+ * @param target element - the target input field or division or span
+ */
+ _enableDatepicker: function(target) {
+ var nodeName, inline,
+ $target = $(target),
+ inst = $.data(target, PROP_NAME);
+
+ if (!$target.hasClass(this.markerClassName)) {
+ return;
+ }
+
+ nodeName = target.nodeName.toLowerCase();
+ if (nodeName === "input") {
+ target.disabled = false;
+ inst.trigger.filter("button").
+ each(function() { this.disabled = false; }).end().
+ filter("img").css({opacity: "1.0", cursor: ""});
+ } else if (nodeName === "div" || nodeName === "span") {
+ inline = $target.children("." + this._inlineClass);
+ inline.children().removeClass("ui-state-disabled");
+ inline.find("select.ui-datepicker-month, select.ui-datepicker-year").
+ prop("disabled", false);
+ }
+ this._disabledInputs = $.map(this._disabledInputs,
+ function(value) { return (value === target ? null : value); }); // delete entry
+ },
+
+ /* Disable the date picker to a jQuery selection.
+ * @param target element - the target input field or division or span
+ */
+ _disableDatepicker: function(target) {
+ var nodeName, inline,
+ $target = $(target),
+ inst = $.data(target, PROP_NAME);
+
+ if (!$target.hasClass(this.markerClassName)) {
+ return;
+ }
+
+ nodeName = target.nodeName.toLowerCase();
+ if (nodeName === "input") {
+ target.disabled = true;
+ inst.trigger.filter("button").
+ each(function() { this.disabled = true; }).end().
+ filter("img").css({opacity: "0.5", cursor: "default"});
+ } else if (nodeName === "div" || nodeName === "span") {
+ inline = $target.children("." + this._inlineClass);
+ inline.children().addClass("ui-state-disabled");
+ inline.find("select.ui-datepicker-month, select.ui-datepicker-year").
+ prop("disabled", true);
+ }
+ this._disabledInputs = $.map(this._disabledInputs,
+ function(value) { return (value === target ? null : value); }); // delete entry
+ this._disabledInputs[this._disabledInputs.length] = target;
+ },
+
+ /* Is the first field in a jQuery collection disabled as a datepicker?
+ * @param target element - the target input field or division or span
+ * @return boolean - true if disabled, false if enabled
+ */
+ _isDisabledDatepicker: function(target) {
+ if (!target) {
+ return false;
+ }
+ for (var i = 0; i < this._disabledInputs.length; i++) {
+ if (this._disabledInputs[i] === target) {
+ return true;
+ }
+ }
+ return false;
+ },
+
+ /* Retrieve the instance data for the target control.
+ * @param target element - the target input field or division or span
+ * @return object - the associated instance data
+ * @throws error if a jQuery problem getting data
+ */
+ _getInst: function(target) {
+ try {
+ return $.data(target, PROP_NAME);
+ }
+ catch (err) {
+ throw "Missing instance data for this datepicker";
+ }
+ },
+
+ /* Update or retrieve the settings for a date picker attached to an input field or division.
+ * @param target element - the target input field or division or span
+ * @param name object - the new settings to update or
+ * string - the name of the setting to change or retrieve,
+ * when retrieving also "all" for all instance settings or
+ * "defaults" for all global defaults
+ * @param value any - the new value for the setting
+ * (omit if above is an object or to retrieve a value)
+ */
+ _optionDatepicker: function(target, name, value) {
+ var settings, date, minDate, maxDate,
+ inst = this._getInst(target);
+
+ if (arguments.length === 2 && typeof name === "string") {
+ return (name === "defaults" ? $.extend({}, $.datepicker._defaults) :
+ (inst ? (name === "all" ? $.extend({}, inst.settings) :
+ this._get(inst, name)) : null));
+ }
+
+ settings = name || {};
+ if (typeof name === "string") {
+ settings = {};
+ settings[name] = value;
+ }
+
+ if (inst) {
+ if (this._curInst === inst) {
+ this._hideDatepicker();
+ }
+
+ date = this._getDateDatepicker(target, true);
+ minDate = this._getMinMaxDate(inst, "min");
+ maxDate = this._getMinMaxDate(inst, "max");
+ extendRemove(inst.settings, settings);
+ // reformat the old minDate/maxDate values if dateFormat changes and a new minDate/maxDate isn't provided
+ if (minDate !== null && settings.dateFormat !== undefined && settings.minDate === undefined) {
+ inst.settings.minDate = this._formatDate(inst, minDate);
+ }
+ if (maxDate !== null && settings.dateFormat !== undefined && settings.maxDate === undefined) {
+ inst.settings.maxDate = this._formatDate(inst, maxDate);
+ }
+ if ( "disabled" in settings ) {
+ if ( settings.disabled ) {
+ this._disableDatepicker(target);
+ } else {
+ this._enableDatepicker(target);
+ }
+ }
+ this._attachments($(target), inst);
+ this._autoSize(inst);
+ this._setDate(inst, date);
+ this._updateAlternate(inst);
+ this._updateDatepicker(inst);
+ }
+ },
+
+ // change method deprecated
+ _changeDatepicker: function(target, name, value) {
+ this._optionDatepicker(target, name, value);
+ },
+
+ /* Redraw the date picker attached to an input field or division.
+ * @param target element - the target input field or division or span
+ */
+ _refreshDatepicker: function(target) {
+ var inst = this._getInst(target);
+ if (inst) {
+ this._updateDatepicker(inst);
+ }
+ },
+
+ /* Set the dates for a jQuery selection.
+ * @param target element - the target input field or division or span
+ * @param date Date - the new date
+ */
+ _setDateDatepicker: function(target, date) {
+ var inst = this._getInst(target);
+ if (inst) {
+ this._setDate(inst, date);
+ this._updateDatepicker(inst);
+ this._updateAlternate(inst);
+ }
+ },
+
+ /* Get the date(s) for the first entry in a jQuery selection.
+ * @param target element - the target input field or division or span
+ * @param noDefault boolean - true if no default date is to be used
+ * @return Date - the current date
+ */
+ _getDateDatepicker: function(target, noDefault) {
+ var inst = this._getInst(target);
+ if (inst && !inst.inline) {
+ this._setDateFromField(inst, noDefault);
+ }
+ return (inst ? this._getDate(inst) : null);
+ },
+
+ /* Handle keystrokes. */
+ _doKeyDown: function(event) {
+ var onSelect, dateStr, sel,
+ inst = $.datepicker._getInst(event.target),
+ handled = true,
+ isRTL = inst.dpDiv.is(".ui-datepicker-rtl");
+
+ inst._keyEvent = true;
+ if ($.datepicker._datepickerShowing) {
+ switch (event.keyCode) {
+ case 9: $.datepicker._hideDatepicker();
+ handled = false;
+ break; // hide on tab out
+ case 13: sel = $("td." + $.datepicker._dayOverClass + ":not(." +
+ $.datepicker._currentClass + ")", inst.dpDiv);
+ if (sel[0]) {
+ $.datepicker._selectDay(event.target, inst.selectedMonth, inst.selectedYear, sel[0]);
+ }
+
+ onSelect = $.datepicker._get(inst, "onSelect");
+ if (onSelect) {
+ dateStr = $.datepicker._formatDate(inst);
+
+ // trigger custom callback
+ onSelect.apply((inst.input ? inst.input[0] : null), [dateStr, inst]);
+ } else {
+ $.datepicker._hideDatepicker();
+ }
+
+ return false; // don't submit the form
+ case 27: $.datepicker._hideDatepicker();
+ break; // hide on escape
+ case 33: $.datepicker._adjustDate(event.target, (event.ctrlKey ?
+ -$.datepicker._get(inst, "stepBigMonths") :
+ -$.datepicker._get(inst, "stepMonths")), "M");
+ break; // previous month/year on page up/+ ctrl
+ case 34: $.datepicker._adjustDate(event.target, (event.ctrlKey ?
+ +$.datepicker._get(inst, "stepBigMonths") :
+ +$.datepicker._get(inst, "stepMonths")), "M");
+ break; // next month/year on page down/+ ctrl
+ case 35: if (event.ctrlKey || event.metaKey) {
+ $.datepicker._clearDate(event.target);
+ }
+ handled = event.ctrlKey || event.metaKey;
+ break; // clear on ctrl or command +end
+ case 36: if (event.ctrlKey || event.metaKey) {
+ $.datepicker._gotoToday(event.target);
+ }
+ handled = event.ctrlKey || event.metaKey;
+ break; // current on ctrl or command +home
+ case 37: if (event.ctrlKey || event.metaKey) {
+ $.datepicker._adjustDate(event.target, (isRTL ? +1 : -1), "D");
+ }
+ handled = event.ctrlKey || event.metaKey;
+ // -1 day on ctrl or command +left
+ if (event.originalEvent.altKey) {
+ $.datepicker._adjustDate(event.target, (event.ctrlKey ?
+ -$.datepicker._get(inst, "stepBigMonths") :
+ -$.datepicker._get(inst, "stepMonths")), "M");
+ }
+ // next month/year on alt +left on Mac
+ break;
+ case 38: if (event.ctrlKey || event.metaKey) {
+ $.datepicker._adjustDate(event.target, -7, "D");
+ }
+ handled = event.ctrlKey || event.metaKey;
+ break; // -1 week on ctrl or command +up
+ case 39: if (event.ctrlKey || event.metaKey) {
+ $.datepicker._adjustDate(event.target, (isRTL ? -1 : +1), "D");
+ }
+ handled = event.ctrlKey || event.metaKey;
+ // +1 day on ctrl or command +right
+ if (event.originalEvent.altKey) {
+ $.datepicker._adjustDate(event.target, (event.ctrlKey ?
+ +$.datepicker._get(inst, "stepBigMonths") :
+ +$.datepicker._get(inst, "stepMonths")), "M");
+ }
+ // next month/year on alt +right
+ break;
+ case 40: if (event.ctrlKey || event.metaKey) {
+ $.datepicker._adjustDate(event.target, +7, "D");
+ }
+ handled = event.ctrlKey || event.metaKey;
+ break; // +1 week on ctrl or command +down
+ default: handled = false;
+ }
+ } else if (event.keyCode === 36 && event.ctrlKey) { // display the date picker on ctrl+home
+ $.datepicker._showDatepicker(this);
+ } else {
+ handled = false;
+ }
+
+ if (handled) {
+ event.preventDefault();
+ event.stopPropagation();
+ }
+ },
+
+ /* Filter entered characters - based on date format. */
+ _doKeyPress: function(event) {
+ var chars, chr,
+ inst = $.datepicker._getInst(event.target);
+
+ if ($.datepicker._get(inst, "constrainInput")) {
+ chars = $.datepicker._possibleChars($.datepicker._get(inst, "dateFormat"));
+ chr = String.fromCharCode(event.charCode == null ? event.keyCode : event.charCode);
+ return event.ctrlKey || event.metaKey || (chr < " " || !chars || chars.indexOf(chr) > -1);
+ }
+ },
+
+ /* Synchronise manual entry and field/alternate field. */
+ _doKeyUp: function(event) {
+ var date,
+ inst = $.datepicker._getInst(event.target);
+
+ if (inst.input.val() !== inst.lastVal) {
+ try {
+ date = $.datepicker.parseDate($.datepicker._get(inst, "dateFormat"),
+ (inst.input ? inst.input.val() : null),
+ $.datepicker._getFormatConfig(inst));
+
+ if (date) { // only if valid
+ $.datepicker._setDateFromField(inst);
+ $.datepicker._updateAlternate(inst);
+ $.datepicker._updateDatepicker(inst);
+ }
+ }
+ catch (err) {
+ }
+ }
+ return true;
+ },
+
+ /* Pop-up the date picker for a given input field.
+ * If false returned from beforeShow event handler do not show.
+ * @param input element - the input field attached to the date picker or
+ * event - if triggered by focus
+ */
+ _showDatepicker: function(input) {
+ input = input.target || input;
+ if (input.nodeName.toLowerCase() !== "input") { // find from button/image trigger
+ input = $("input", input.parentNode)[0];
+ }
+
+ if ($.datepicker._isDisabledDatepicker(input) || $.datepicker._lastInput === input) { // already here
+ return;
+ }
+
+ var inst, beforeShow, beforeShowSettings, isFixed,
+ offset, showAnim, duration;
+
+ inst = $.datepicker._getInst(input);
+ if ($.datepicker._curInst && $.datepicker._curInst !== inst) {
+ $.datepicker._curInst.dpDiv.stop(true, true);
+ if ( inst && $.datepicker._datepickerShowing ) {
+ $.datepicker._hideDatepicker( $.datepicker._curInst.input[0] );
+ }
+ }
+
+ beforeShow = $.datepicker._get(inst, "beforeShow");
+ beforeShowSettings = beforeShow ? beforeShow.apply(input, [input, inst]) : {};
+ if(beforeShowSettings === false){
+ return;
+ }
+ extendRemove(inst.settings, beforeShowSettings);
+
+ inst.lastVal = null;
+ $.datepicker._lastInput = input;
+ $.datepicker._setDateFromField(inst);
+
+ if ($.datepicker._inDialog) { // hide cursor
+ input.value = "";
+ }
+ if (!$.datepicker._pos) { // position below input
+ $.datepicker._pos = $.datepicker._findPos(input);
+ $.datepicker._pos[1] += input.offsetHeight; // add the height
+ }
+
+ isFixed = false;
+ $(input).parents().each(function() {
+ isFixed |= $(this).css("position") === "fixed";
+ return !isFixed;
+ });
+
+ offset = {left: $.datepicker._pos[0], top: $.datepicker._pos[1]};
+ $.datepicker._pos = null;
+ //to avoid flashes on Firefox
+ inst.dpDiv.empty();
+ // determine sizing offscreen
+ inst.dpDiv.css({position: "absolute", display: "block", top: "-1000px"});
+ $.datepicker._updateDatepicker(inst);
+ // fix width for dynamic number of date pickers
+ // and adjust position before showing
+ offset = $.datepicker._checkOffset(inst, offset, isFixed);
+ inst.dpDiv.css({position: ($.datepicker._inDialog && $.blockUI ?
+ "static" : (isFixed ? "fixed" : "absolute")), display: "none",
+ left: offset.left + "px", top: offset.top + "px"});
+
+ if (!inst.inline) {
+ showAnim = $.datepicker._get(inst, "showAnim");
+ duration = $.datepicker._get(inst, "duration");
+ inst.dpDiv.zIndex($(input).zIndex()+1);
+ $.datepicker._datepickerShowing = true;
+
+ if ( $.effects && $.effects.effect[ showAnim ] ) {
+ inst.dpDiv.show(showAnim, $.datepicker._get(inst, "showOptions"), duration);
+ } else {
+ inst.dpDiv[showAnim || "show"](showAnim ? duration : null);
+ }
+
+ if ( $.datepicker._shouldFocusInput( inst ) ) {
+ inst.input.focus();
+ }
+
+ $.datepicker._curInst = inst;
+ }
+ },
+
+ /* Generate the date picker content. */
+ _updateDatepicker: function(inst) {
+ this.maxRows = 4; //Reset the max number of rows being displayed (see #7043)
+ instActive = inst; // for delegate hover events
+ inst.dpDiv.empty().append(this._generateHTML(inst));
+ this._attachHandlers(inst);
+ inst.dpDiv.find("." + this._dayOverClass + " a").mouseover();
+
+ var origyearshtml,
+ numMonths = this._getNumberOfMonths(inst),
+ cols = numMonths[1],
+ width = 17;
+
+ inst.dpDiv.removeClass("ui-datepicker-multi-2 ui-datepicker-multi-3 ui-datepicker-multi-4").width("");
+ if (cols > 1) {
+ inst.dpDiv.addClass("ui-datepicker-multi-" + cols).css("width", (width * cols) + "em");
+ }
+ inst.dpDiv[(numMonths[0] !== 1 || numMonths[1] !== 1 ? "add" : "remove") +
+ "Class"]("ui-datepicker-multi");
+ inst.dpDiv[(this._get(inst, "isRTL") ? "add" : "remove") +
+ "Class"]("ui-datepicker-rtl");
+
+ if (inst === $.datepicker._curInst && $.datepicker._datepickerShowing && $.datepicker._shouldFocusInput( inst ) ) {
+ inst.input.focus();
+ }
+
+ // deffered render of the years select (to avoid flashes on Firefox)
+ if( inst.yearshtml ){
+ origyearshtml = inst.yearshtml;
+ setTimeout(function(){
+ //assure that inst.yearshtml didn't change.
+ if( origyearshtml === inst.yearshtml && inst.yearshtml ){
+ inst.dpDiv.find("select.ui-datepicker-year:first").replaceWith(inst.yearshtml);
+ }
+ origyearshtml = inst.yearshtml = null;
+ }, 0);
+ }
+ },
+
+ // #6694 - don't focus the input if it's already focused
+ // this breaks the change event in IE
+ // Support: IE and jQuery <1.9
+ _shouldFocusInput: function( inst ) {
+ return inst.input && inst.input.is( ":visible" ) && !inst.input.is( ":disabled" ) && !inst.input.is( ":focus" );
+ },
+
+ /* Check positioning to remain on screen. */
+ _checkOffset: function(inst, offset, isFixed) {
+ var dpWidth = inst.dpDiv.outerWidth(),
+ dpHeight = inst.dpDiv.outerHeight(),
+ inputWidth = inst.input ? inst.input.outerWidth() : 0,
+ inputHeight = inst.input ? inst.input.outerHeight() : 0,
+ viewWidth = document.documentElement.clientWidth + (isFixed ? 0 : $(document).scrollLeft()),
+ viewHeight = document.documentElement.clientHeight + (isFixed ? 0 : $(document).scrollTop());
+
+ offset.left -= (this._get(inst, "isRTL") ? (dpWidth - inputWidth) : 0);
+ offset.left -= (isFixed && offset.left === inst.input.offset().left) ? $(document).scrollLeft() : 0;
+ offset.top -= (isFixed && offset.top === (inst.input.offset().top + inputHeight)) ? $(document).scrollTop() : 0;
+
+ // now check if datepicker is showing outside window viewport - move to a better place if so.
+ offset.left -= Math.min(offset.left, (offset.left + dpWidth > viewWidth && viewWidth > dpWidth) ?
+ Math.abs(offset.left + dpWidth - viewWidth) : 0);
+ offset.top -= Math.min(offset.top, (offset.top + dpHeight > viewHeight && viewHeight > dpHeight) ?
+ Math.abs(dpHeight + inputHeight) : 0);
+
+ return offset;
+ },
+
+ /* Find an object's position on the screen. */
+ _findPos: function(obj) {
+ var position,
+ inst = this._getInst(obj),
+ isRTL = this._get(inst, "isRTL");
+
+ while (obj && (obj.type === "hidden" || obj.nodeType !== 1 || $.expr.filters.hidden(obj))) {
+ obj = obj[isRTL ? "previousSibling" : "nextSibling"];
+ }
+
+ position = $(obj).offset();
+ return [position.left, position.top];
+ },
+
+ /* Hide the date picker from view.
+ * @param input element - the input field attached to the date picker
+ */
+ _hideDatepicker: function(input) {
+ var showAnim, duration, postProcess, onClose,
+ inst = this._curInst;
+
+ if (!inst || (input && inst !== $.data(input, PROP_NAME))) {
+ return;
+ }
+
+ if (this._datepickerShowing) {
+ showAnim = this._get(inst, "showAnim");
+ duration = this._get(inst, "duration");
+ postProcess = function() {
+ $.datepicker._tidyDialog(inst);
+ };
+
+ // DEPRECATED: after BC for 1.8.x $.effects[ showAnim ] is not needed
+ if ( $.effects && ( $.effects.effect[ showAnim ] || $.effects[ showAnim ] ) ) {
+ inst.dpDiv.hide(showAnim, $.datepicker._get(inst, "showOptions"), duration, postProcess);
+ } else {
+ inst.dpDiv[(showAnim === "slideDown" ? "slideUp" :
+ (showAnim === "fadeIn" ? "fadeOut" : "hide"))]((showAnim ? duration : null), postProcess);
+ }
+
+ if (!showAnim) {
+ postProcess();
+ }
+ this._datepickerShowing = false;
+
+ onClose = this._get(inst, "onClose");
+ if (onClose) {
+ onClose.apply((inst.input ? inst.input[0] : null), [(inst.input ? inst.input.val() : ""), inst]);
+ }
+
+ this._lastInput = null;
+ if (this._inDialog) {
+ this._dialogInput.css({ position: "absolute", left: "0", top: "-100px" });
+ if ($.blockUI) {
+ $.unblockUI();
+ $("body").append(this.dpDiv);
+ }
+ }
+ this._inDialog = false;
+ }
+ },
+
+ /* Tidy up after a dialog display. */
+ _tidyDialog: function(inst) {
+ inst.dpDiv.removeClass(this._dialogClass).unbind(".ui-datepicker-calendar");
+ },
+
+ /* Close date picker if clicked elsewhere. */
+ _checkExternalClick: function(event) {
+ if (!$.datepicker._curInst) {
+ return;
+ }
+
+ var $target = $(event.target),
+ inst = $.datepicker._getInst($target[0]);
+
+ if ( ( ( $target[0].id !== $.datepicker._mainDivId &&
+ $target.parents("#" + $.datepicker._mainDivId).length === 0 &&
+ !$target.hasClass($.datepicker.markerClassName) &&
+ !$target.closest("." + $.datepicker._triggerClass).length &&
+ $.datepicker._datepickerShowing && !($.datepicker._inDialog && $.blockUI) ) ) ||
+ ( $target.hasClass($.datepicker.markerClassName) && $.datepicker._curInst !== inst ) ) {
+ $.datepicker._hideDatepicker();
+ }
+ },
+
+ /* Adjust one of the date sub-fields. */
+ _adjustDate: function(id, offset, period) {
+ var target = $(id),
+ inst = this._getInst(target[0]);
+
+ if (this._isDisabledDatepicker(target[0])) {
+ return;
+ }
+ this._adjustInstDate(inst, offset +
+ (period === "M" ? this._get(inst, "showCurrentAtPos") : 0), // undo positioning
+ period);
+ this._updateDatepicker(inst);
+ },
+
+ /* Action for current link. */
+ _gotoToday: function(id) {
+ var date,
+ target = $(id),
+ inst = this._getInst(target[0]);
+
+ if (this._get(inst, "gotoCurrent") && inst.currentDay) {
+ inst.selectedDay = inst.currentDay;
+ inst.drawMonth = inst.selectedMonth = inst.currentMonth;
+ inst.drawYear = inst.selectedYear = inst.currentYear;
+ } else {
+ date = new Date();
+ inst.selectedDay = date.getDate();
+ inst.drawMonth = inst.selectedMonth = date.getMonth();
+ inst.drawYear = inst.selectedYear = date.getFullYear();
+ }
+ this._notifyChange(inst);
+ this._adjustDate(target);
+ },
+
+ /* Action for selecting a new month/year. */
+ _selectMonthYear: function(id, select, period) {
+ var target = $(id),
+ inst = this._getInst(target[0]);
+
+ inst["selected" + (period === "M" ? "Month" : "Year")] =
+ inst["draw" + (period === "M" ? "Month" : "Year")] =
+ parseInt(select.options[select.selectedIndex].value,10);
+
+ this._notifyChange(inst);
+ this._adjustDate(target);
+ },
+
+ /* Action for selecting a day. */
+ _selectDay: function(id, month, year, td) {
+ var inst,
+ target = $(id);
+
+ if ($(td).hasClass(this._unselectableClass) || this._isDisabledDatepicker(target[0])) {
+ return;
+ }
+
+ inst = this._getInst(target[0]);
+ inst.selectedDay = inst.currentDay = $("a", td).html();
+ inst.selectedMonth = inst.currentMonth = month;
+ inst.selectedYear = inst.currentYear = year;
+ this._selectDate(id, this._formatDate(inst,
+ inst.currentDay, inst.currentMonth, inst.currentYear));
+ },
+
+ /* Erase the input field and hide the date picker. */
+ _clearDate: function(id) {
+ var target = $(id);
+ this._selectDate(target, "");
+ },
+
+ /* Update the input field with the selected date. */
+ _selectDate: function(id, dateStr) {
+ var onSelect,
+ target = $(id),
+ inst = this._getInst(target[0]);
+
+ dateStr = (dateStr != null ? dateStr : this._formatDate(inst));
+ if (inst.input) {
+ inst.input.val(dateStr);
+ }
+ this._updateAlternate(inst);
+
+ onSelect = this._get(inst, "onSelect");
+ if (onSelect) {
+ onSelect.apply((inst.input ? inst.input[0] : null), [dateStr, inst]); // trigger custom callback
+ } else if (inst.input) {
+ inst.input.trigger("change"); // fire the change event
+ }
+
+ if (inst.inline){
+ this._updateDatepicker(inst);
+ } else {
+ this._hideDatepicker();
+ this._lastInput = inst.input[0];
+ if (typeof(inst.input[0]) !== "object") {
+ inst.input.focus(); // restore focus
+ }
+ this._lastInput = null;
+ }
+ },
+
+ /* Update any alternate field to synchronise with the main field. */
+ _updateAlternate: function(inst) {
+ var altFormat, date, dateStr,
+ altField = this._get(inst, "altField");
+
+ if (altField) { // update alternate field too
+ altFormat = this._get(inst, "altFormat") || this._get(inst, "dateFormat");
+ date = this._getDate(inst);
+ dateStr = this.formatDate(altFormat, date, this._getFormatConfig(inst));
+ $(altField).each(function() { $(this).val(dateStr); });
+ }
+ },
+
+ /* Set as beforeShowDay function to prevent selection of weekends.
+ * @param date Date - the date to customise
+ * @return [boolean, string] - is this date selectable?, what is its CSS class?
+ */
+ noWeekends: function(date) {
+ var day = date.getDay();
+ return [(day > 0 && day < 6), ""];
+ },
+
+ /* Set as calculateWeek to determine the week of the year based on the ISO 8601 definition.
+ * @param date Date - the date to get the week for
+ * @return number - the number of the week within the year that contains this date
+ */
+ iso8601Week: function(date) {
+ var time,
+ checkDate = new Date(date.getTime());
+
+ // Find Thursday of this week starting on Monday
+ checkDate.setDate(checkDate.getDate() + 4 - (checkDate.getDay() || 7));
+
+ time = checkDate.getTime();
+ checkDate.setMonth(0); // Compare with Jan 1
+ checkDate.setDate(1);
+ return Math.floor(Math.round((time - checkDate) / 86400000) / 7) + 1;
+ },
+
+ /* Parse a string value into a date object.
+ * See formatDate below for the possible formats.
+ *
+ * @param format string - the expected format of the date
+ * @param value string - the date in the above format
+ * @param settings Object - attributes include:
+ * shortYearCutoff number - the cutoff year for determining the century (optional)
+ * dayNamesShort string[7] - abbreviated names of the days from Sunday (optional)
+ * dayNames string[7] - names of the days from Sunday (optional)
+ * monthNamesShort string[12] - abbreviated names of the months (optional)
+ * monthNames string[12] - names of the months (optional)
+ * @return Date - the extracted date value or null if value is blank
+ */
+ parseDate: function (format, value, settings) {
+ if (format == null || value == null) {
+ throw "Invalid arguments";
+ }
+
+ value = (typeof value === "object" ? value.toString() : value + "");
+ if (value === "") {
+ return null;
+ }
+
+ var iFormat, dim, extra,
+ iValue = 0,
+ shortYearCutoffTemp = (settings ? settings.shortYearCutoff : null) || this._defaults.shortYearCutoff,
+ shortYearCutoff = (typeof shortYearCutoffTemp !== "string" ? shortYearCutoffTemp :
+ new Date().getFullYear() % 100 + parseInt(shortYearCutoffTemp, 10)),
+ dayNamesShort = (settings ? settings.dayNamesShort : null) || this._defaults.dayNamesShort,
+ dayNames = (settings ? settings.dayNames : null) || this._defaults.dayNames,
+ monthNamesShort = (settings ? settings.monthNamesShort : null) || this._defaults.monthNamesShort,
+ monthNames = (settings ? settings.monthNames : null) || this._defaults.monthNames,
+ year = -1,
+ month = -1,
+ day = -1,
+ doy = -1,
+ literal = false,
+ date,
+ // Check whether a format character is doubled
+ lookAhead = function(match) {
+ var matches = (iFormat + 1 < format.length && format.charAt(iFormat + 1) === match);
+ if (matches) {
+ iFormat++;
+ }
+ return matches;
+ },
+ // Extract a number from the string value
+ getNumber = function(match) {
+ var isDoubled = lookAhead(match),
+ size = (match === "@" ? 14 : (match === "!" ? 20 :
+ (match === "y" && isDoubled ? 4 : (match === "o" ? 3 : 2)))),
+ digits = new RegExp("^\\d{1," + size + "}"),
+ num = value.substring(iValue).match(digits);
+ if (!num) {
+ throw "Missing number at position " + iValue;
+ }
+ iValue += num[0].length;
+ return parseInt(num[0], 10);
+ },
+ // Extract a name from the string value and convert to an index
+ getName = function(match, shortNames, longNames) {
+ var index = -1,
+ names = $.map(lookAhead(match) ? longNames : shortNames, function (v, k) {
+ return [ [k, v] ];
+ }).sort(function (a, b) {
+ return -(a[1].length - b[1].length);
+ });
+
+ $.each(names, function (i, pair) {
+ var name = pair[1];
+ if (value.substr(iValue, name.length).toLowerCase() === name.toLowerCase()) {
+ index = pair[0];
+ iValue += name.length;
+ return false;
+ }
+ });
+ if (index !== -1) {
+ return index + 1;
+ } else {
+ throw "Unknown name at position " + iValue;
+ }
+ },
+ // Confirm that a literal character matches the string value
+ checkLiteral = function() {
+ if (value.charAt(iValue) !== format.charAt(iFormat)) {
+ throw "Unexpected literal at position " + iValue;
+ }
+ iValue++;
+ };
+
+ for (iFormat = 0; iFormat < format.length; iFormat++) {
+ if (literal) {
+ if (format.charAt(iFormat) === "'" && !lookAhead("'")) {
+ literal = false;
+ } else {
+ checkLiteral();
+ }
+ } else {
+ switch (format.charAt(iFormat)) {
+ case "d":
+ day = getNumber("d");
+ break;
+ case "D":
+ getName("D", dayNamesShort, dayNames);
+ break;
+ case "o":
+ doy = getNumber("o");
+ break;
+ case "m":
+ month = getNumber("m");
+ break;
+ case "M":
+ month = getName("M", monthNamesShort, monthNames);
+ break;
+ case "y":
+ year = getNumber("y");
+ break;
+ case "@":
+ date = new Date(getNumber("@"));
+ year = date.getFullYear();
+ month = date.getMonth() + 1;
+ day = date.getDate();
+ break;
+ case "!":
+ date = new Date((getNumber("!") - this._ticksTo1970) / 10000);
+ year = date.getFullYear();
+ month = date.getMonth() + 1;
+ day = date.getDate();
+ break;
+ case "'":
+ if (lookAhead("'")){
+ checkLiteral();
+ } else {
+ literal = true;
+ }
+ break;
+ default:
+ checkLiteral();
+ }
+ }
+ }
+
+ if (iValue < value.length){
+ extra = value.substr(iValue);
+ if (!/^\s+/.test(extra)) {
+ throw "Extra/unparsed characters found in date: " + extra;
+ }
+ }
+
+ if (year === -1) {
+ year = new Date().getFullYear();
+ } else if (year < 100) {
+ year += new Date().getFullYear() - new Date().getFullYear() % 100 +
+ (year <= shortYearCutoff ? 0 : -100);
+ }
+
+ if (doy > -1) {
+ month = 1;
+ day = doy;
+ do {
+ dim = this._getDaysInMonth(year, month - 1);
+ if (day <= dim) {
+ break;
+ }
+ month++;
+ day -= dim;
+ } while (true);
+ }
+
+ date = this._daylightSavingAdjust(new Date(year, month - 1, day));
+ if (date.getFullYear() !== year || date.getMonth() + 1 !== month || date.getDate() !== day) {
+ throw "Invalid date"; // E.g. 31/02/00
+ }
+ return date;
+ },
+
+ /* Standard date formats. */
+ ATOM: "yy-mm-dd", // RFC 3339 (ISO 8601)
+ COOKIE: "D, dd M yy",
+ ISO_8601: "yy-mm-dd",
+ RFC_822: "D, d M y",
+ RFC_850: "DD, dd-M-y",
+ RFC_1036: "D, d M y",
+ RFC_1123: "D, d M yy",
+ RFC_2822: "D, d M yy",
+ RSS: "D, d M y", // RFC 822
+ TICKS: "!",
+ TIMESTAMP: "@",
+ W3C: "yy-mm-dd", // ISO 8601
+
+ _ticksTo1970: (((1970 - 1) * 365 + Math.floor(1970 / 4) - Math.floor(1970 / 100) +
+ Math.floor(1970 / 400)) * 24 * 60 * 60 * 10000000),
+
+ /* Format a date object into a string value.
+ * The format can be combinations of the following:
+ * d - day of month (no leading zero)
+ * dd - day of month (two digit)
+ * o - day of year (no leading zeros)
+ * oo - day of year (three digit)
+ * D - day name short
+ * DD - day name long
+ * m - month of year (no leading zero)
+ * mm - month of year (two digit)
+ * M - month name short
+ * MM - month name long
+ * y - year (two digit)
+ * yy - year (four digit)
+ * @ - Unix timestamp (ms since 01/01/1970)
+ * ! - Windows ticks (100ns since 01/01/0001)
+ * "..." - literal text
+ * '' - single quote
+ *
+ * @param format string - the desired format of the date
+ * @param date Date - the date value to format
+ * @param settings Object - attributes include:
+ * dayNamesShort string[7] - abbreviated names of the days from Sunday (optional)
+ * dayNames string[7] - names of the days from Sunday (optional)
+ * monthNamesShort string[12] - abbreviated names of the months (optional)
+ * monthNames string[12] - names of the months (optional)
+ * @return string - the date in the above format
+ */
+ formatDate: function (format, date, settings) {
+ if (!date) {
+ return "";
+ }
+
+ var iFormat,
+ dayNamesShort = (settings ? settings.dayNamesShort : null) || this._defaults.dayNamesShort,
+ dayNames = (settings ? settings.dayNames : null) || this._defaults.dayNames,
+ monthNamesShort = (settings ? settings.monthNamesShort : null) || this._defaults.monthNamesShort,
+ monthNames = (settings ? settings.monthNames : null) || this._defaults.monthNames,
+ // Check whether a format character is doubled
+ lookAhead = function(match) {
+ var matches = (iFormat + 1 < format.length && format.charAt(iFormat + 1) === match);
+ if (matches) {
+ iFormat++;
+ }
+ return matches;
+ },
+ // Format a number, with leading zero if necessary
+ formatNumber = function(match, value, len) {
+ var num = "" + value;
+ if (lookAhead(match)) {
+ while (num.length < len) {
+ num = "0" + num;
+ }
+ }
+ return num;
+ },
+ // Format a name, short or long as requested
+ formatName = function(match, value, shortNames, longNames) {
+ return (lookAhead(match) ? longNames[value] : shortNames[value]);
+ },
+ output = "",
+ literal = false;
+
+ if (date) {
+ for (iFormat = 0; iFormat < format.length; iFormat++) {
+ if (literal) {
+ if (format.charAt(iFormat) === "'" && !lookAhead("'")) {
+ literal = false;
+ } else {
+ output += format.charAt(iFormat);
+ }
+ } else {
+ switch (format.charAt(iFormat)) {
+ case "d":
+ output += formatNumber("d", date.getDate(), 2);
+ break;
+ case "D":
+ output += formatName("D", date.getDay(), dayNamesShort, dayNames);
+ break;
+ case "o":
+ output += formatNumber("o",
+ Math.round((new Date(date.getFullYear(), date.getMonth(), date.getDate()).getTime() - new Date(date.getFullYear(), 0, 0).getTime()) / 86400000), 3);
+ break;
+ case "m":
+ output += formatNumber("m", date.getMonth() + 1, 2);
+ break;
+ case "M":
+ output += formatName("M", date.getMonth(), monthNamesShort, monthNames);
+ break;
+ case "y":
+ output += (lookAhead("y") ? date.getFullYear() :
+ (date.getYear() % 100 < 10 ? "0" : "") + date.getYear() % 100);
+ break;
+ case "@":
+ output += date.getTime();
+ break;
+ case "!":
+ output += date.getTime() * 10000 + this._ticksTo1970;
+ break;
+ case "'":
+ if (lookAhead("'")) {
+ output += "'";
+ } else {
+ literal = true;
+ }
+ break;
+ default:
+ output += format.charAt(iFormat);
+ }
+ }
+ }
+ }
+ return output;
+ },
+
+ /* Extract all possible characters from the date format. */
+ _possibleChars: function (format) {
+ var iFormat,
+ chars = "",
+ literal = false,
+ // Check whether a format character is doubled
+ lookAhead = function(match) {
+ var matches = (iFormat + 1 < format.length && format.charAt(iFormat + 1) === match);
+ if (matches) {
+ iFormat++;
+ }
+ return matches;
+ };
+
+ for (iFormat = 0; iFormat < format.length; iFormat++) {
+ if (literal) {
+ if (format.charAt(iFormat) === "'" && !lookAhead("'")) {
+ literal = false;
+ } else {
+ chars += format.charAt(iFormat);
+ }
+ } else {
+ switch (format.charAt(iFormat)) {
+ case "d": case "m": case "y": case "@":
+ chars += "0123456789";
+ break;
+ case "D": case "M":
+ return null; // Accept anything
+ case "'":
+ if (lookAhead("'")) {
+ chars += "'";
+ } else {
+ literal = true;
+ }
+ break;
+ default:
+ chars += format.charAt(iFormat);
+ }
+ }
+ }
+ return chars;
+ },
+
+ /* Get a setting value, defaulting if necessary. */
+ _get: function(inst, name) {
+ return inst.settings[name] !== undefined ?
+ inst.settings[name] : this._defaults[name];
+ },
+
+ /* Parse existing date and initialise date picker. */
+ _setDateFromField: function(inst, noDefault) {
+ if (inst.input.val() === inst.lastVal) {
+ return;
+ }
+
+ var dateFormat = this._get(inst, "dateFormat"),
+ dates = inst.lastVal = inst.input ? inst.input.val() : null,
+ defaultDate = this._getDefaultDate(inst),
+ date = defaultDate,
+ settings = this._getFormatConfig(inst);
+
+ try {
+ date = this.parseDate(dateFormat, dates, settings) || defaultDate;
+ } catch (event) {
+ dates = (noDefault ? "" : dates);
+ }
+ inst.selectedDay = date.getDate();
+ inst.drawMonth = inst.selectedMonth = date.getMonth();
+ inst.drawYear = inst.selectedYear = date.getFullYear();
+ inst.currentDay = (dates ? date.getDate() : 0);
+ inst.currentMonth = (dates ? date.getMonth() : 0);
+ inst.currentYear = (dates ? date.getFullYear() : 0);
+ this._adjustInstDate(inst);
+ },
+
+ /* Retrieve the default date shown on opening. */
+ _getDefaultDate: function(inst) {
+ return this._restrictMinMax(inst,
+ this._determineDate(inst, this._get(inst, "defaultDate"), new Date()));
+ },
+
+ /* A date may be specified as an exact value or a relative one. */
+ _determineDate: function(inst, date, defaultDate) {
+ var offsetNumeric = function(offset) {
+ var date = new Date();
+ date.setDate(date.getDate() + offset);
+ return date;
+ },
+ offsetString = function(offset) {
+ try {
+ return $.datepicker.parseDate($.datepicker._get(inst, "dateFormat"),
+ offset, $.datepicker._getFormatConfig(inst));
+ }
+ catch (e) {
+ // Ignore
+ }
+
+ var date = (offset.toLowerCase().match(/^c/) ?
+ $.datepicker._getDate(inst) : null) || new Date(),
+ year = date.getFullYear(),
+ month = date.getMonth(),
+ day = date.getDate(),
+ pattern = /([+\-]?[0-9]+)\s*(d|D|w|W|m|M|y|Y)?/g,
+ matches = pattern.exec(offset);
+
+ while (matches) {
+ switch (matches[2] || "d") {
+ case "d" : case "D" :
+ day += parseInt(matches[1],10); break;
+ case "w" : case "W" :
+ day += parseInt(matches[1],10) * 7; break;
+ case "m" : case "M" :
+ month += parseInt(matches[1],10);
+ day = Math.min(day, $.datepicker._getDaysInMonth(year, month));
+ break;
+ case "y": case "Y" :
+ year += parseInt(matches[1],10);
+ day = Math.min(day, $.datepicker._getDaysInMonth(year, month));
+ break;
+ }
+ matches = pattern.exec(offset);
+ }
+ return new Date(year, month, day);
+ },
+ newDate = (date == null || date === "" ? defaultDate : (typeof date === "string" ? offsetString(date) :
+ (typeof date === "number" ? (isNaN(date) ? defaultDate : offsetNumeric(date)) : new Date(date.getTime()))));
+
+ newDate = (newDate && newDate.toString() === "Invalid Date" ? defaultDate : newDate);
+ if (newDate) {
+ newDate.setHours(0);
+ newDate.setMinutes(0);
+ newDate.setSeconds(0);
+ newDate.setMilliseconds(0);
+ }
+ return this._daylightSavingAdjust(newDate);
+ },
+
+ /* Handle switch to/from daylight saving.
+ * Hours may be non-zero on daylight saving cut-over:
+ * > 12 when midnight changeover, but then cannot generate
+ * midnight datetime, so jump to 1AM, otherwise reset.
+ * @param date (Date) the date to check
+ * @return (Date) the corrected date
+ */
+ _daylightSavingAdjust: function(date) {
+ if (!date) {
+ return null;
+ }
+ date.setHours(date.getHours() > 12 ? date.getHours() + 2 : 0);
+ return date;
+ },
+
+ /* Set the date(s) directly. */
+ _setDate: function(inst, date, noChange) {
+ var clear = !date,
+ origMonth = inst.selectedMonth,
+ origYear = inst.selectedYear,
+ newDate = this._restrictMinMax(inst, this._determineDate(inst, date, new Date()));
+
+ inst.selectedDay = inst.currentDay = newDate.getDate();
+ inst.drawMonth = inst.selectedMonth = inst.currentMonth = newDate.getMonth();
+ inst.drawYear = inst.selectedYear = inst.currentYear = newDate.getFullYear();
+ if ((origMonth !== inst.selectedMonth || origYear !== inst.selectedYear) && !noChange) {
+ this._notifyChange(inst);
+ }
+ this._adjustInstDate(inst);
+ if (inst.input) {
+ inst.input.val(clear ? "" : this._formatDate(inst));
+ }
+ },
+
+ /* Retrieve the date(s) directly. */
+ _getDate: function(inst) {
+ var startDate = (!inst.currentYear || (inst.input && inst.input.val() === "") ? null :
+ this._daylightSavingAdjust(new Date(
+ inst.currentYear, inst.currentMonth, inst.currentDay)));
+ return startDate;
+ },
+
+ /* Attach the onxxx handlers. These are declared statically so
+ * they work with static code transformers like Caja.
+ */
+ _attachHandlers: function(inst) {
+ var stepMonths = this._get(inst, "stepMonths"),
+ id = "#" + inst.id.replace( /\\\\/g, "\\" );
+ inst.dpDiv.find("[data-handler]").map(function () {
+ var handler = {
+ prev: function () {
+ $.datepicker._adjustDate(id, -stepMonths, "M");
+ },
+ next: function () {
+ $.datepicker._adjustDate(id, +stepMonths, "M");
+ },
+ hide: function () {
+ $.datepicker._hideDatepicker();
+ },
+ today: function () {
+ $.datepicker._gotoToday(id);
+ },
+ selectDay: function () {
+ $.datepicker._selectDay(id, +this.getAttribute("data-month"), +this.getAttribute("data-year"), this);
+ return false;
+ },
+ selectMonth: function () {
+ $.datepicker._selectMonthYear(id, this, "M");
+ return false;
+ },
+ selectYear: function () {
+ $.datepicker._selectMonthYear(id, this, "Y");
+ return false;
+ }
+ };
+ $(this).bind(this.getAttribute("data-event"), handler[this.getAttribute("data-handler")]);
+ });
+ },
+
+ /* Generate the HTML for the current state of the date picker. */
+ _generateHTML: function(inst) {
+ var maxDraw, prevText, prev, nextText, next, currentText, gotoDate,
+ controls, buttonPanel, firstDay, showWeek, dayNames, dayNamesMin,
+ monthNames, monthNamesShort, beforeShowDay, showOtherMonths,
+ selectOtherMonths, defaultDate, html, dow, row, group, col, selectedDate,
+ cornerClass, calender, thead, day, daysInMonth, leadDays, curRows, numRows,
+ printDate, dRow, tbody, daySettings, otherMonth, unselectable,
+ tempDate = new Date(),
+ today = this._daylightSavingAdjust(
+ new Date(tempDate.getFullYear(), tempDate.getMonth(), tempDate.getDate())), // clear time
+ isRTL = this._get(inst, "isRTL"),
+ showButtonPanel = this._get(inst, "showButtonPanel"),
+ hideIfNoPrevNext = this._get(inst, "hideIfNoPrevNext"),
+ navigationAsDateFormat = this._get(inst, "navigationAsDateFormat"),
+ numMonths = this._getNumberOfMonths(inst),
+ showCurrentAtPos = this._get(inst, "showCurrentAtPos"),
+ stepMonths = this._get(inst, "stepMonths"),
+ isMultiMonth = (numMonths[0] !== 1 || numMonths[1] !== 1),
+ currentDate = this._daylightSavingAdjust((!inst.currentDay ? new Date(9999, 9, 9) :
+ new Date(inst.currentYear, inst.currentMonth, inst.currentDay))),
+ minDate = this._getMinMaxDate(inst, "min"),
+ maxDate = this._getMinMaxDate(inst, "max"),
+ drawMonth = inst.drawMonth - showCurrentAtPos,
+ drawYear = inst.drawYear;
+
+ if (drawMonth < 0) {
+ drawMonth += 12;
+ drawYear--;
+ }
+ if (maxDate) {
+ maxDraw = this._daylightSavingAdjust(new Date(maxDate.getFullYear(),
+ maxDate.getMonth() - (numMonths[0] * numMonths[1]) + 1, maxDate.getDate()));
+ maxDraw = (minDate && maxDraw < minDate ? minDate : maxDraw);
+ while (this._daylightSavingAdjust(new Date(drawYear, drawMonth, 1)) > maxDraw) {
+ drawMonth--;
+ if (drawMonth < 0) {
+ drawMonth = 11;
+ drawYear--;
+ }
+ }
+ }
+ inst.drawMonth = drawMonth;
+ inst.drawYear = drawYear;
+
+ prevText = this._get(inst, "prevText");
+ prevText = (!navigationAsDateFormat ? prevText : this.formatDate(prevText,
+ this._daylightSavingAdjust(new Date(drawYear, drawMonth - stepMonths, 1)),
+ this._getFormatConfig(inst)));
+
+ prev = (this._canAdjustMonth(inst, -1, drawYear, drawMonth) ?
+ "<a class='ui-datepicker-prev ui-corner-all' data-handler='prev' data-event='click'" +
+ " title='" + prevText + "'><span class='ui-icon ui-icon-circle-triangle-" + ( isRTL ? "e" : "w") + "'>" + prevText + "</span></a>" :
+ (hideIfNoPrevNext ? "" : "<a class='ui-datepicker-prev ui-corner-all ui-state-disabled' title='"+ prevText +"'><span class='ui-icon ui-icon-circle-triangle-" + ( isRTL ? "e" : "w") + "'>" + prevText + "</span></a>"));
+
+ nextText = this._get(inst, "nextText");
+ nextText = (!navigationAsDateFormat ? nextText : this.formatDate(nextText,
+ this._daylightSavingAdjust(new Date(drawYear, drawMonth + stepMonths, 1)),
+ this._getFormatConfig(inst)));
+
+ next = (this._canAdjustMonth(inst, +1, drawYear, drawMonth) ?
+ "<a class='ui-datepicker-next ui-corner-all' data-handler='next' data-event='click'" +
+ " title='" + nextText + "'><span class='ui-icon ui-icon-circle-triangle-" + ( isRTL ? "w" : "e") + "'>" + nextText + "</span></a>" :
+ (hideIfNoPrevNext ? "" : "<a class='ui-datepicker-next ui-corner-all ui-state-disabled' title='"+ nextText + "'><span class='ui-icon ui-icon-circle-triangle-" + ( isRTL ? "w" : "e") + "'>" + nextText + "</span></a>"));
+
+ currentText = this._get(inst, "currentText");
+ gotoDate = (this._get(inst, "gotoCurrent") && inst.currentDay ? currentDate : today);
+ currentText = (!navigationAsDateFormat ? currentText :
+ this.formatDate(currentText, gotoDate, this._getFormatConfig(inst)));
+
+ controls = (!inst.inline ? "<button type='button' class='ui-datepicker-close ui-state-default ui-priority-primary ui-corner-all' data-handler='hide' data-event='click'>" +
+ this._get(inst, "closeText") + "</button>" : "");
+
+ buttonPanel = (showButtonPanel) ? "<div class='ui-datepicker-buttonpane ui-widget-content'>" + (isRTL ? controls : "") +
+ (this._isInRange(inst, gotoDate) ? "<button type='button' class='ui-datepicker-current ui-state-default ui-priority-secondary ui-corner-all' data-handler='today' data-event='click'" +
+ ">" + currentText + "</button>" : "") + (isRTL ? "" : controls) + "</div>" : "";
+
+ firstDay = parseInt(this._get(inst, "firstDay"),10);
+ firstDay = (isNaN(firstDay) ? 0 : firstDay);
+
+ showWeek = this._get(inst, "showWeek");
+ dayNames = this._get(inst, "dayNames");
+ dayNamesMin = this._get(inst, "dayNamesMin");
+ monthNames = this._get(inst, "monthNames");
+ monthNamesShort = this._get(inst, "monthNamesShort");
+ beforeShowDay = this._get(inst, "beforeShowDay");
+ showOtherMonths = this._get(inst, "showOtherMonths");
+ selectOtherMonths = this._get(inst, "selectOtherMonths");
+ defaultDate = this._getDefaultDate(inst);
+ html = "";
+ dow;
+ for (row = 0; row < numMonths[0]; row++) {
+ group = "";
+ this.maxRows = 4;
+ for (col = 0; col < numMonths[1]; col++) {
+ selectedDate = this._daylightSavingAdjust(new Date(drawYear, drawMonth, inst.selectedDay));
+ cornerClass = " ui-corner-all";
+ calender = "";
+ if (isMultiMonth) {
+ calender += "<div class='ui-datepicker-group";
+ if (numMonths[1] > 1) {
+ switch (col) {
+ case 0: calender += " ui-datepicker-group-first";
+ cornerClass = " ui-corner-" + (isRTL ? "right" : "left"); break;
+ case numMonths[1]-1: calender += " ui-datepicker-group-last";
+ cornerClass = " ui-corner-" + (isRTL ? "left" : "right"); break;
+ default: calender += " ui-datepicker-group-middle"; cornerClass = ""; break;
+ }
+ }
+ calender += "'>";
+ }
+ calender += "<div class='ui-datepicker-header ui-widget-header ui-helper-clearfix" + cornerClass + "'>" +
+ (/all|left/.test(cornerClass) && row === 0 ? (isRTL ? next : prev) : "") +
+ (/all|right/.test(cornerClass) && row === 0 ? (isRTL ? prev : next) : "") +
+ this._generateMonthYearHeader(inst, drawMonth, drawYear, minDate, maxDate,
+ row > 0 || col > 0, monthNames, monthNamesShort) + // draw month headers
+ "</div><table class='ui-datepicker-calendar'><thead>" +
+ "<tr>";
+ thead = (showWeek ? "<th class='ui-datepicker-week-col'>" + this._get(inst, "weekHeader") + "</th>" : "");
+ for (dow = 0; dow < 7; dow++) { // days of the week
+ day = (dow + firstDay) % 7;
+ thead += "<th" + ((dow + firstDay + 6) % 7 >= 5 ? " class='ui-datepicker-week-end'" : "") + ">" +
+ "<span title='" + dayNames[day] + "'>" + dayNamesMin[day] + "</span></th>";
+ }
+ calender += thead + "</tr></thead><tbody>";
+ daysInMonth = this._getDaysInMonth(drawYear, drawMonth);
+ if (drawYear === inst.selectedYear && drawMonth === inst.selectedMonth) {
+ inst.selectedDay = Math.min(inst.selectedDay, daysInMonth);
+ }
+ leadDays = (this._getFirstDayOfMonth(drawYear, drawMonth) - firstDay + 7) % 7;
+ curRows = Math.ceil((leadDays + daysInMonth) / 7); // calculate the number of rows to generate
+ numRows = (isMultiMonth ? this.maxRows > curRows ? this.maxRows : curRows : curRows); //If multiple months, use the higher number of rows (see #7043)
+ this.maxRows = numRows;
+ printDate = this._daylightSavingAdjust(new Date(drawYear, drawMonth, 1 - leadDays));
+ for (dRow = 0; dRow < numRows; dRow++) { // create date picker rows
+ calender += "<tr>";
+ tbody = (!showWeek ? "" : "<td class='ui-datepicker-week-col'>" +
+ this._get(inst, "calculateWeek")(printDate) + "</td>");
+ for (dow = 0; dow < 7; dow++) { // create date picker days
+ daySettings = (beforeShowDay ?
+ beforeShowDay.apply((inst.input ? inst.input[0] : null), [printDate]) : [true, ""]);
+ otherMonth = (printDate.getMonth() !== drawMonth);
+ unselectable = (otherMonth && !selectOtherMonths) || !daySettings[0] ||
+ (minDate && printDate < minDate) || (maxDate && printDate > maxDate);
+ tbody += "<td class='" +
+ ((dow + firstDay + 6) % 7 >= 5 ? " ui-datepicker-week-end" : "") + // highlight weekends
+ (otherMonth ? " ui-datepicker-other-month" : "") + // highlight days from other months
+ ((printDate.getTime() === selectedDate.getTime() && drawMonth === inst.selectedMonth && inst._keyEvent) || // user pressed key
+ (defaultDate.getTime() === printDate.getTime() && defaultDate.getTime() === selectedDate.getTime()) ?
+ // or defaultDate is current printedDate and defaultDate is selectedDate
+ " " + this._dayOverClass : "") + // highlight selected day
+ (unselectable ? " " + this._unselectableClass + " ui-state-disabled": "") + // highlight unselectable days
+ (otherMonth && !showOtherMonths ? "" : " " + daySettings[1] + // highlight custom dates
+ (printDate.getTime() === currentDate.getTime() ? " " + this._currentClass : "") + // highlight selected day
+ (printDate.getTime() === today.getTime() ? " ui-datepicker-today" : "")) + "'" + // highlight today (if different)
+ ((!otherMonth || showOtherMonths) && daySettings[2] ? " title='" + daySettings[2].replace(/'/g, "'") + "'" : "") + // cell title
+ (unselectable ? "" : " data-handler='selectDay' data-event='click' data-month='" + printDate.getMonth() + "' data-year='" + printDate.getFullYear() + "'") + ">" + // actions
+ (otherMonth && !showOtherMonths ? " " : // display for other months
+ (unselectable ? "<span class='ui-state-default'>" + printDate.getDate() + "</span>" : "<a class='ui-state-default" +
+ (printDate.getTime() === today.getTime() ? " ui-state-highlight" : "") +
+ (printDate.getTime() === currentDate.getTime() ? " ui-state-active" : "") + // highlight selected day
+ (otherMonth ? " ui-priority-secondary" : "") + // distinguish dates from other months
+ "' href='#'>" + printDate.getDate() + "</a>")) + "</td>"; // display selectable date
+ printDate.setDate(printDate.getDate() + 1);
+ printDate = this._daylightSavingAdjust(printDate);
+ }
+ calender += tbody + "</tr>";
+ }
+ drawMonth++;
+ if (drawMonth > 11) {
+ drawMonth = 0;
+ drawYear++;
+ }
+ calender += "</tbody></table>" + (isMultiMonth ? "</div>" +
+ ((numMonths[0] > 0 && col === numMonths[1]-1) ? "<div class='ui-datepicker-row-break'></div>" : "") : "");
+ group += calender;
+ }
+ html += group;
+ }
+ html += buttonPanel;
+ inst._keyEvent = false;
+ return html;
+ },
+
+ /* Generate the month and year header. */
+ _generateMonthYearHeader: function(inst, drawMonth, drawYear, minDate, maxDate,
+ secondary, monthNames, monthNamesShort) {
+
+ var inMinYear, inMaxYear, month, years, thisYear, determineYear, year, endYear,
+ changeMonth = this._get(inst, "changeMonth"),
+ changeYear = this._get(inst, "changeYear"),
+ showMonthAfterYear = this._get(inst, "showMonthAfterYear"),
+ html = "<div class='ui-datepicker-title'>",
+ monthHtml = "";
+
+ // month selection
+ if (secondary || !changeMonth) {
+ monthHtml += "<span class='ui-datepicker-month'>" + monthNames[drawMonth] + "</span>";
+ } else {
+ inMinYear = (minDate && minDate.getFullYear() === drawYear);
+ inMaxYear = (maxDate && maxDate.getFullYear() === drawYear);
+ monthHtml += "<select class='ui-datepicker-month' data-handler='selectMonth' data-event='change'>";
+ for ( month = 0; month < 12; month++) {
+ if ((!inMinYear || month >= minDate.getMonth()) && (!inMaxYear || month <= maxDate.getMonth())) {
+ monthHtml += "<option value='" + month + "'" +
+ (month === drawMonth ? " selected='selected'" : "") +
+ ">" + monthNamesShort[month] + "</option>";
+ }
+ }
+ monthHtml += "</select>";
+ }
+
+ if (!showMonthAfterYear) {
+ html += monthHtml + (secondary || !(changeMonth && changeYear) ? " " : "");
+ }
+
+ // year selection
+ if ( !inst.yearshtml ) {
+ inst.yearshtml = "";
+ if (secondary || !changeYear) {
+ html += "<span class='ui-datepicker-year'>" + drawYear + "</span>";
+ } else {
+ // determine range of years to display
+ years = this._get(inst, "yearRange").split(":");
+ thisYear = new Date().getFullYear();
+ determineYear = function(value) {
+ var year = (value.match(/c[+\-].*/) ? drawYear + parseInt(value.substring(1), 10) :
+ (value.match(/[+\-].*/) ? thisYear + parseInt(value, 10) :
+ parseInt(value, 10)));
+ return (isNaN(year) ? thisYear : year);
+ };
+ year = determineYear(years[0]);
+ endYear = Math.max(year, determineYear(years[1] || ""));
+ year = (minDate ? Math.max(year, minDate.getFullYear()) : year);
+ endYear = (maxDate ? Math.min(endYear, maxDate.getFullYear()) : endYear);
+ inst.yearshtml += "<select class='ui-datepicker-year' data-handler='selectYear' data-event='change'>";
+ for (; year <= endYear; year++) {
+ inst.yearshtml += "<option value='" + year + "'" +
+ (year === drawYear ? " selected='selected'" : "") +
+ ">" + year + "</option>";
+ }
+ inst.yearshtml += "</select>";
+
+ html += inst.yearshtml;
+ inst.yearshtml = null;
+ }
+ }
+
+ html += this._get(inst, "yearSuffix");
+ if (showMonthAfterYear) {
+ html += (secondary || !(changeMonth && changeYear) ? " " : "") + monthHtml;
+ }
+ html += "</div>"; // Close datepicker_header
+ return html;
+ },
+
+ /* Adjust one of the date sub-fields. */
+ _adjustInstDate: function(inst, offset, period) {
+ var year = inst.drawYear + (period === "Y" ? offset : 0),
+ month = inst.drawMonth + (period === "M" ? offset : 0),
+ day = Math.min(inst.selectedDay, this._getDaysInMonth(year, month)) + (period === "D" ? offset : 0),
+ date = this._restrictMinMax(inst, this._daylightSavingAdjust(new Date(year, month, day)));
+
+ inst.selectedDay = date.getDate();
+ inst.drawMonth = inst.selectedMonth = date.getMonth();
+ inst.drawYear = inst.selectedYear = date.getFullYear();
+ if (period === "M" || period === "Y") {
+ this._notifyChange(inst);
+ }
+ },
+
+ /* Ensure a date is within any min/max bounds. */
+ _restrictMinMax: function(inst, date) {
+ var minDate = this._getMinMaxDate(inst, "min"),
+ maxDate = this._getMinMaxDate(inst, "max"),
+ newDate = (minDate && date < minDate ? minDate : date);
+ return (maxDate && newDate > maxDate ? maxDate : newDate);
+ },
+
+ /* Notify change of month/year. */
+ _notifyChange: function(inst) {
+ var onChange = this._get(inst, "onChangeMonthYear");
+ if (onChange) {
+ onChange.apply((inst.input ? inst.input[0] : null),
+ [inst.selectedYear, inst.selectedMonth + 1, inst]);
+ }
+ },
+
+ /* Determine the number of months to show. */
+ _getNumberOfMonths: function(inst) {
+ var numMonths = this._get(inst, "numberOfMonths");
+ return (numMonths == null ? [1, 1] : (typeof numMonths === "number" ? [1, numMonths] : numMonths));
+ },
+
+ /* Determine the current maximum date - ensure no time components are set. */
+ _getMinMaxDate: function(inst, minMax) {
+ return this._determineDate(inst, this._get(inst, minMax + "Date"), null);
+ },
+
+ /* Find the number of days in a given month. */
+ _getDaysInMonth: function(year, month) {
+ return 32 - this._daylightSavingAdjust(new Date(year, month, 32)).getDate();
+ },
+
+ /* Find the day of the week of the first of a month. */
+ _getFirstDayOfMonth: function(year, month) {
+ return new Date(year, month, 1).getDay();
+ },
+
+ /* Determines if we should allow a "next/prev" month display change. */
+ _canAdjustMonth: function(inst, offset, curYear, curMonth) {
+ var numMonths = this._getNumberOfMonths(inst),
+ date = this._daylightSavingAdjust(new Date(curYear,
+ curMonth + (offset < 0 ? offset : numMonths[0] * numMonths[1]), 1));
+
+ if (offset < 0) {
+ date.setDate(this._getDaysInMonth(date.getFullYear(), date.getMonth()));
+ }
+ return this._isInRange(inst, date);
+ },
+
+ /* Is the given date in the accepted range? */
+ _isInRange: function(inst, date) {
+ var yearSplit, currentYear,
+ minDate = this._getMinMaxDate(inst, "min"),
+ maxDate = this._getMinMaxDate(inst, "max"),
+ minYear = null,
+ maxYear = null,
+ years = this._get(inst, "yearRange");
+ if (years){
+ yearSplit = years.split(":");
+ currentYear = new Date().getFullYear();
+ minYear = parseInt(yearSplit[0], 10);
+ maxYear = parseInt(yearSplit[1], 10);
+ if ( yearSplit[0].match(/[+\-].*/) ) {
+ minYear += currentYear;
+ }
+ if ( yearSplit[1].match(/[+\-].*/) ) {
+ maxYear += currentYear;
+ }
+ }
+
+ return ((!minDate || date.getTime() >= minDate.getTime()) &&
+ (!maxDate || date.getTime() <= maxDate.getTime()) &&
+ (!minYear || date.getFullYear() >= minYear) &&
+ (!maxYear || date.getFullYear() <= maxYear));
+ },
+
+ /* Provide the configuration settings for formatting/parsing. */
+ _getFormatConfig: function(inst) {
+ var shortYearCutoff = this._get(inst, "shortYearCutoff");
+ shortYearCutoff = (typeof shortYearCutoff !== "string" ? shortYearCutoff :
+ new Date().getFullYear() % 100 + parseInt(shortYearCutoff, 10));
+ return {shortYearCutoff: shortYearCutoff,
+ dayNamesShort: this._get(inst, "dayNamesShort"), dayNames: this._get(inst, "dayNames"),
+ monthNamesShort: this._get(inst, "monthNamesShort"), monthNames: this._get(inst, "monthNames")};
+ },
+
+ /* Format the given date for display. */
+ _formatDate: function(inst, day, month, year) {
+ if (!day) {
+ inst.currentDay = inst.selectedDay;
+ inst.currentMonth = inst.selectedMonth;
+ inst.currentYear = inst.selectedYear;
+ }
+ var date = (day ? (typeof day === "object" ? day :
+ this._daylightSavingAdjust(new Date(year, month, day))) :
+ this._daylightSavingAdjust(new Date(inst.currentYear, inst.currentMonth, inst.currentDay)));
+ return this.formatDate(this._get(inst, "dateFormat"), date, this._getFormatConfig(inst));
+ }
+});
+
+/*
+ * Bind hover events for datepicker elements.
+ * Done via delegate so the binding only occurs once in the lifetime of the parent div.
+ * Global instActive, set by _updateDatepicker allows the handlers to find their way back to the active picker.
+ */
+function bindHover(dpDiv) {
+ var selector = "button, .ui-datepicker-prev, .ui-datepicker-next, .ui-datepicker-calendar td a";
+ return dpDiv.delegate(selector, "mouseout", function() {
+ $(this).removeClass("ui-state-hover");
+ if (this.className.indexOf("ui-datepicker-prev") !== -1) {
+ $(this).removeClass("ui-datepicker-prev-hover");
+ }
+ if (this.className.indexOf("ui-datepicker-next") !== -1) {
+ $(this).removeClass("ui-datepicker-next-hover");
+ }
+ })
+ .delegate(selector, "mouseover", function(){
+ if (!$.datepicker._isDisabledDatepicker( instActive.inline ? dpDiv.parent()[0] : instActive.input[0])) {
+ $(this).parents(".ui-datepicker-calendar").find("a").removeClass("ui-state-hover");
+ $(this).addClass("ui-state-hover");
+ if (this.className.indexOf("ui-datepicker-prev") !== -1) {
+ $(this).addClass("ui-datepicker-prev-hover");
+ }
+ if (this.className.indexOf("ui-datepicker-next") !== -1) {
+ $(this).addClass("ui-datepicker-next-hover");
+ }
+ }
+ });
+}
+
+/* jQuery extend now ignores nulls! */
+function extendRemove(target, props) {
+ $.extend(target, props);
+ for (var name in props) {
+ if (props[name] == null) {
+ target[name] = props[name];
+ }
+ }
+ return target;
+}
+
+/* Invoke the datepicker functionality.
+ @param options string - a command, optionally followed by additional parameters or
+ Object - settings for attaching new datepicker functionality
+ @return jQuery object */
+$.fn.datepicker = function(options){
+
+ /* Verify an empty collection wasn't passed - Fixes #6976 */
+ if ( !this.length ) {
+ return this;
+ }
+
+ /* Initialise the date picker. */
+ if (!$.datepicker.initialized) {
+ $(document).mousedown($.datepicker._checkExternalClick);
+ $.datepicker.initialized = true;
+ }
+
+ /* Append datepicker main container to body if not exist. */
+ if ($("#"+$.datepicker._mainDivId).length === 0) {
+ $("body").append($.datepicker.dpDiv);
+ }
+
+ var otherArgs = Array.prototype.slice.call(arguments, 1);
+ if (typeof options === "string" && (options === "isDisabled" || options === "getDate" || options === "widget")) {
+ return $.datepicker["_" + options + "Datepicker"].
+ apply($.datepicker, [this[0]].concat(otherArgs));
+ }
+ if (options === "option" && arguments.length === 2 && typeof arguments[1] === "string") {
+ return $.datepicker["_" + options + "Datepicker"].
+ apply($.datepicker, [this[0]].concat(otherArgs));
+ }
+ return this.each(function() {
+ typeof options === "string" ?
+ $.datepicker["_" + options + "Datepicker"].
+ apply($.datepicker, [this].concat(otherArgs)) :
+ $.datepicker._attachDatepicker(this, options);
+ });
+};
+
+$.datepicker = new Datepicker(); // singleton instance
+$.datepicker.initialized = false;
+$.datepicker.uuid = new Date().getTime();
+$.datepicker.version = "1.10.3";
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+var sizeRelatedOptions = {
+ buttons: true,
+ height: true,
+ maxHeight: true,
+ maxWidth: true,
+ minHeight: true,
+ minWidth: true,
+ width: true
+ },
+ resizableRelatedOptions = {
+ maxHeight: true,
+ maxWidth: true,
+ minHeight: true,
+ minWidth: true
+ };
+
+$.widget( "ui.dialog", {
+ version: "1.10.3",
+ options: {
+ appendTo: "body",
+ autoOpen: true,
+ buttons: [],
+ closeOnEscape: true,
+ closeText: "close",
+ dialogClass: "",
+ draggable: true,
+ hide: null,
+ height: "auto",
+ maxHeight: null,
+ maxWidth: null,
+ minHeight: 150,
+ minWidth: 150,
+ modal: false,
+ position: {
+ my: "center",
+ at: "center",
+ of: window,
+ collision: "fit",
+ // Ensure the titlebar is always visible
+ using: function( pos ) {
+ var topOffset = $( this ).css( pos ).offset().top;
+ if ( topOffset < 0 ) {
+ $( this ).css( "top", pos.top - topOffset );
+ }
+ }
+ },
+ resizable: true,
+ show: null,
+ title: null,
+ width: 300,
+
+ // callbacks
+ beforeClose: null,
+ close: null,
+ drag: null,
+ dragStart: null,
+ dragStop: null,
+ focus: null,
+ open: null,
+ resize: null,
+ resizeStart: null,
+ resizeStop: null
+ },
+
+ _create: function() {
+ this.originalCss = {
+ display: this.element[0].style.display,
+ width: this.element[0].style.width,
+ minHeight: this.element[0].style.minHeight,
+ maxHeight: this.element[0].style.maxHeight,
+ height: this.element[0].style.height
+ };
+ this.originalPosition = {
+ parent: this.element.parent(),
+ index: this.element.parent().children().index( this.element )
+ };
+ this.originalTitle = this.element.attr("title");
+ this.options.title = this.options.title || this.originalTitle;
+
+ this._createWrapper();
+
+ this.element
+ .show()
+ .removeAttr("title")
+ .addClass("ui-dialog-content ui-widget-content")
+ .appendTo( this.uiDialog );
+
+ this._createTitlebar();
+ this._createButtonPane();
+
+ if ( this.options.draggable && $.fn.draggable ) {
+ this._makeDraggable();
+ }
+ if ( this.options.resizable && $.fn.resizable ) {
+ this._makeResizable();
+ }
+
+ this._isOpen = false;
+ },
+
+ _init: function() {
+ if ( this.options.autoOpen ) {
+ this.open();
+ }
+ },
+
+ _appendTo: function() {
+ var element = this.options.appendTo;
+ if ( element && (element.jquery || element.nodeType) ) {
+ return $( element );
+ }
+ return this.document.find( element || "body" ).eq( 0 );
+ },
+
+ _destroy: function() {
+ var next,
+ originalPosition = this.originalPosition;
+
+ this._destroyOverlay();
+
+ this.element
+ .removeUniqueId()
+ .removeClass("ui-dialog-content ui-widget-content")
+ .css( this.originalCss )
+ // Without detaching first, the following becomes really slow
+ .detach();
+
+ this.uiDialog.stop( true, true ).remove();
+
+ if ( this.originalTitle ) {
+ this.element.attr( "title", this.originalTitle );
+ }
+
+ next = originalPosition.parent.children().eq( originalPosition.index );
+ // Don't try to place the dialog next to itself (#8613)
+ if ( next.length && next[0] !== this.element[0] ) {
+ next.before( this.element );
+ } else {
+ originalPosition.parent.append( this.element );
+ }
+ },
+
+ widget: function() {
+ return this.uiDialog;
+ },
+
+ disable: $.noop,
+ enable: $.noop,
+
+ close: function( event ) {
+ var that = this;
+
+ if ( !this._isOpen || this._trigger( "beforeClose", event ) === false ) {
+ return;
+ }
+
+ this._isOpen = false;
+ this._destroyOverlay();
+
+ if ( !this.opener.filter(":focusable").focus().length ) {
+ // Hiding a focused element doesn't trigger blur in WebKit
+ // so in case we have nothing to focus on, explicitly blur the active element
+ // https://bugs.webkit.org/show_bug.cgi?id=47182
+ $( this.document[0].activeElement ).blur();
+ }
+
+ this._hide( this.uiDialog, this.options.hide, function() {
+ that._trigger( "close", event );
+ });
+ },
+
+ isOpen: function() {
+ return this._isOpen;
+ },
+
+ moveToTop: function() {
+ this._moveToTop();
+ },
+
+ _moveToTop: function( event, silent ) {
+ var moved = !!this.uiDialog.nextAll(":visible").insertBefore( this.uiDialog ).length;
+ if ( moved && !silent ) {
+ this._trigger( "focus", event );
+ }
+ return moved;
+ },
+
+ open: function() {
+ var that = this;
+ if ( this._isOpen ) {
+ if ( this._moveToTop() ) {
+ this._focusTabbable();
+ }
+ return;
+ }
+
+ this._isOpen = true;
+ this.opener = $( this.document[0].activeElement );
+
+ this._size();
+ this._position();
+ this._createOverlay();
+ this._moveToTop( null, true );
+ this._show( this.uiDialog, this.options.show, function() {
+ that._focusTabbable();
+ that._trigger("focus");
+ });
+
+ this._trigger("open");
+ },
+
+ _focusTabbable: function() {
+ // Set focus to the first match:
+ // 1. First element inside the dialog matching [autofocus]
+ // 2. Tabbable element inside the content element
+ // 3. Tabbable element inside the buttonpane
+ // 4. The close button
+ // 5. The dialog itself
+ var hasFocus = this.element.find("[autofocus]");
+ if ( !hasFocus.length ) {
+ hasFocus = this.element.find(":tabbable");
+ }
+ if ( !hasFocus.length ) {
+ hasFocus = this.uiDialogButtonPane.find(":tabbable");
+ }
+ if ( !hasFocus.length ) {
+ hasFocus = this.uiDialogTitlebarClose.filter(":tabbable");
+ }
+ if ( !hasFocus.length ) {
+ hasFocus = this.uiDialog;
+ }
+ hasFocus.eq( 0 ).focus();
+ },
+
+ _keepFocus: function( event ) {
+ function checkFocus() {
+ var activeElement = this.document[0].activeElement,
+ isActive = this.uiDialog[0] === activeElement ||
+ $.contains( this.uiDialog[0], activeElement );
+ if ( !isActive ) {
+ this._focusTabbable();
+ }
+ }
+ event.preventDefault();
+ checkFocus.call( this );
+ // support: IE
+ // IE <= 8 doesn't prevent moving focus even with event.preventDefault()
+ // so we check again later
+ this._delay( checkFocus );
+ },
+
+ _createWrapper: function() {
+ this.uiDialog = $("<div>")
+ .addClass( "ui-dialog ui-widget ui-widget-content ui-corner-all ui-front " +
+ this.options.dialogClass )
+ .hide()
+ .attr({
+ // Setting tabIndex makes the div focusable
+ tabIndex: -1,
+ role: "dialog"
+ })
+ .appendTo( this._appendTo() );
+
+ this._on( this.uiDialog, {
+ keydown: function( event ) {
+ if ( this.options.closeOnEscape && !event.isDefaultPrevented() && event.keyCode &&
+ event.keyCode === $.ui.keyCode.ESCAPE ) {
+ event.preventDefault();
+ this.close( event );
+ return;
+ }
+
+ // prevent tabbing out of dialogs
+ if ( event.keyCode !== $.ui.keyCode.TAB ) {
+ return;
+ }
+ var tabbables = this.uiDialog.find(":tabbable"),
+ first = tabbables.filter(":first"),
+ last = tabbables.filter(":last");
+
+ if ( ( event.target === last[0] || event.target === this.uiDialog[0] ) && !event.shiftKey ) {
+ first.focus( 1 );
+ event.preventDefault();
+ } else if ( ( event.target === first[0] || event.target === this.uiDialog[0] ) && event.shiftKey ) {
+ last.focus( 1 );
+ event.preventDefault();
+ }
+ },
+ mousedown: function( event ) {
+ if ( this._moveToTop( event ) ) {
+ this._focusTabbable();
+ }
+ }
+ });
+
+ // We assume that any existing aria-describedby attribute means
+ // that the dialog content is marked up properly
+ // otherwise we brute force the content as the description
+ if ( !this.element.find("[aria-describedby]").length ) {
+ this.uiDialog.attr({
+ "aria-describedby": this.element.uniqueId().attr("id")
+ });
+ }
+ },
+
+ _createTitlebar: function() {
+ var uiDialogTitle;
+
+ this.uiDialogTitlebar = $("<div>")
+ .addClass("ui-dialog-titlebar ui-widget-header ui-corner-all ui-helper-clearfix")
+ .prependTo( this.uiDialog );
+ this._on( this.uiDialogTitlebar, {
+ mousedown: function( event ) {
+ // Don't prevent click on close button (#8838)
+ // Focusing a dialog that is partially scrolled out of view
+ // causes the browser to scroll it into view, preventing the click event
+ if ( !$( event.target ).closest(".ui-dialog-titlebar-close") ) {
+ // Dialog isn't getting focus when dragging (#8063)
+ this.uiDialog.focus();
+ }
+ }
+ });
+
+ this.uiDialogTitlebarClose = $("<button></button>")
+ .button({
+ label: this.options.closeText,
+ icons: {
+ primary: "ui-icon-closethick"
+ },
+ text: false
+ })
+ .addClass("ui-dialog-titlebar-close")
+ .appendTo( this.uiDialogTitlebar );
+ this._on( this.uiDialogTitlebarClose, {
+ click: function( event ) {
+ event.preventDefault();
+ this.close( event );
+ }
+ });
+
+ uiDialogTitle = $("<span>")
+ .uniqueId()
+ .addClass("ui-dialog-title")
+ .prependTo( this.uiDialogTitlebar );
+ this._title( uiDialogTitle );
+
+ this.uiDialog.attr({
+ "aria-labelledby": uiDialogTitle.attr("id")
+ });
+ },
+
+ _title: function( title ) {
+ if ( !this.options.title ) {
+ title.html(" ");
+ }
+ title.text( this.options.title );
+ },
+
+ _createButtonPane: function() {
+ this.uiDialogButtonPane = $("<div>")
+ .addClass("ui-dialog-buttonpane ui-widget-content ui-helper-clearfix");
+
+ this.uiButtonSet = $("<div>")
+ .addClass("ui-dialog-buttonset")
+ .appendTo( this.uiDialogButtonPane );
+
+ this._createButtons();
+ },
+
+ _createButtons: function() {
+ var that = this,
+ buttons = this.options.buttons;
+
+ // if we already have a button pane, remove it
+ this.uiDialogButtonPane.remove();
+ this.uiButtonSet.empty();
+
+ if ( $.isEmptyObject( buttons ) || ($.isArray( buttons ) && !buttons.length) ) {
+ this.uiDialog.removeClass("ui-dialog-buttons");
+ return;
+ }
+
+ $.each( buttons, function( name, props ) {
+ var click, buttonOptions;
+ props = $.isFunction( props ) ?
+ { click: props, text: name } :
+ props;
+ // Default to a non-submitting button
+ props = $.extend( { type: "button" }, props );
+ // Change the context for the click callback to be the main element
+ click = props.click;
+ props.click = function() {
+ click.apply( that.element[0], arguments );
+ };
+ buttonOptions = {
+ icons: props.icons,
+ text: props.showText
+ };
+ delete props.icons;
+ delete props.showText;
+ $( "<button></button>", props )
+ .button( buttonOptions )
+ .appendTo( that.uiButtonSet );
+ });
+ this.uiDialog.addClass("ui-dialog-buttons");
+ this.uiDialogButtonPane.appendTo( this.uiDialog );
+ },
+
+ _makeDraggable: function() {
+ var that = this,
+ options = this.options;
+
+ function filteredUi( ui ) {
+ return {
+ position: ui.position,
+ offset: ui.offset
+ };
+ }
+
+ this.uiDialog.draggable({
+ cancel: ".ui-dialog-content, .ui-dialog-titlebar-close",
+ handle: ".ui-dialog-titlebar",
+ containment: "document",
+ start: function( event, ui ) {
+ $( this ).addClass("ui-dialog-dragging");
+ that._blockFrames();
+ that._trigger( "dragStart", event, filteredUi( ui ) );
+ },
+ drag: function( event, ui ) {
+ that._trigger( "drag", event, filteredUi( ui ) );
+ },
+ stop: function( event, ui ) {
+ options.position = [
+ ui.position.left - that.document.scrollLeft(),
+ ui.position.top - that.document.scrollTop()
+ ];
+ $( this ).removeClass("ui-dialog-dragging");
+ that._unblockFrames();
+ that._trigger( "dragStop", event, filteredUi( ui ) );
+ }
+ });
+ },
+
+ _makeResizable: function() {
+ var that = this,
+ options = this.options,
+ handles = options.resizable,
+ // .ui-resizable has position: relative defined in the stylesheet
+ // but dialogs have to use absolute or fixed positioning
+ position = this.uiDialog.css("position"),
+ resizeHandles = typeof handles === "string" ?
+ handles :
+ "n,e,s,w,se,sw,ne,nw";
+
+ function filteredUi( ui ) {
+ return {
+ originalPosition: ui.originalPosition,
+ originalSize: ui.originalSize,
+ position: ui.position,
+ size: ui.size
+ };
+ }
+
+ this.uiDialog.resizable({
+ cancel: ".ui-dialog-content",
+ containment: "document",
+ alsoResize: this.element,
+ maxWidth: options.maxWidth,
+ maxHeight: options.maxHeight,
+ minWidth: options.minWidth,
+ minHeight: this._minHeight(),
+ handles: resizeHandles,
+ start: function( event, ui ) {
+ $( this ).addClass("ui-dialog-resizing");
+ that._blockFrames();
+ that._trigger( "resizeStart", event, filteredUi( ui ) );
+ },
+ resize: function( event, ui ) {
+ that._trigger( "resize", event, filteredUi( ui ) );
+ },
+ stop: function( event, ui ) {
+ options.height = $( this ).height();
+ options.width = $( this ).width();
+ $( this ).removeClass("ui-dialog-resizing");
+ that._unblockFrames();
+ that._trigger( "resizeStop", event, filteredUi( ui ) );
+ }
+ })
+ .css( "position", position );
+ },
+
+ _minHeight: function() {
+ var options = this.options;
+
+ return options.height === "auto" ?
+ options.minHeight :
+ Math.min( options.minHeight, options.height );
+ },
+
+ _position: function() {
+ // Need to show the dialog to get the actual offset in the position plugin
+ var isVisible = this.uiDialog.is(":visible");
+ if ( !isVisible ) {
+ this.uiDialog.show();
+ }
+ this.uiDialog.position( this.options.position );
+ if ( !isVisible ) {
+ this.uiDialog.hide();
+ }
+ },
+
+ _setOptions: function( options ) {
+ var that = this,
+ resize = false,
+ resizableOptions = {};
+
+ $.each( options, function( key, value ) {
+ that._setOption( key, value );
+
+ if ( key in sizeRelatedOptions ) {
+ resize = true;
+ }
+ if ( key in resizableRelatedOptions ) {
+ resizableOptions[ key ] = value;
+ }
+ });
+
+ if ( resize ) {
+ this._size();
+ this._position();
+ }
+ if ( this.uiDialog.is(":data(ui-resizable)") ) {
+ this.uiDialog.resizable( "option", resizableOptions );
+ }
+ },
+
+ _setOption: function( key, value ) {
+ /*jshint maxcomplexity:15*/
+ var isDraggable, isResizable,
+ uiDialog = this.uiDialog;
+
+ if ( key === "dialogClass" ) {
+ uiDialog
+ .removeClass( this.options.dialogClass )
+ .addClass( value );
+ }
+
+ if ( key === "disabled" ) {
+ return;
+ }
+
+ this._super( key, value );
+
+ if ( key === "appendTo" ) {
+ this.uiDialog.appendTo( this._appendTo() );
+ }
+
+ if ( key === "buttons" ) {
+ this._createButtons();
+ }
+
+ if ( key === "closeText" ) {
+ this.uiDialogTitlebarClose.button({
+ // Ensure that we always pass a string
+ label: "" + value
+ });
+ }
+
+ if ( key === "draggable" ) {
+ isDraggable = uiDialog.is(":data(ui-draggable)");
+ if ( isDraggable && !value ) {
+ uiDialog.draggable("destroy");
+ }
+
+ if ( !isDraggable && value ) {
+ this._makeDraggable();
+ }
+ }
+
+ if ( key === "position" ) {
+ this._position();
+ }
+
+ if ( key === "resizable" ) {
+ // currently resizable, becoming non-resizable
+ isResizable = uiDialog.is(":data(ui-resizable)");
+ if ( isResizable && !value ) {
+ uiDialog.resizable("destroy");
+ }
+
+ // currently resizable, changing handles
+ if ( isResizable && typeof value === "string" ) {
+ uiDialog.resizable( "option", "handles", value );
+ }
+
+ // currently non-resizable, becoming resizable
+ if ( !isResizable && value !== false ) {
+ this._makeResizable();
+ }
+ }
+
+ if ( key === "title" ) {
+ this._title( this.uiDialogTitlebar.find(".ui-dialog-title") );
+ }
+ },
+
+ _size: function() {
+ // If the user has resized the dialog, the .ui-dialog and .ui-dialog-content
+ // divs will both have width and height set, so we need to reset them
+ var nonContentHeight, minContentHeight, maxContentHeight,
+ options = this.options;
+
+ // Reset content sizing
+ this.element.show().css({
+ width: "auto",
+ minHeight: 0,
+ maxHeight: "none",
+ height: 0
+ });
+
+ if ( options.minWidth > options.width ) {
+ options.width = options.minWidth;
+ }
+
+ // reset wrapper sizing
+ // determine the height of all the non-content elements
+ nonContentHeight = this.uiDialog.css({
+ height: "auto",
+ width: options.width
+ })
+ .outerHeight();
+ minContentHeight = Math.max( 0, options.minHeight - nonContentHeight );
+ maxContentHeight = typeof options.maxHeight === "number" ?
+ Math.max( 0, options.maxHeight - nonContentHeight ) :
+ "none";
+
+ if ( options.height === "auto" ) {
+ this.element.css({
+ minHeight: minContentHeight,
+ maxHeight: maxContentHeight,
+ height: "auto"
+ });
+ } else {
+ this.element.height( Math.max( 0, options.height - nonContentHeight ) );
+ }
+
+ if (this.uiDialog.is(":data(ui-resizable)") ) {
+ this.uiDialog.resizable( "option", "minHeight", this._minHeight() );
+ }
+ },
+
+ _blockFrames: function() {
+ this.iframeBlocks = this.document.find( "iframe" ).map(function() {
+ var iframe = $( this );
+
+ return $( "<div>" )
+ .css({
+ position: "absolute",
+ width: iframe.outerWidth(),
+ height: iframe.outerHeight()
+ })
+ .appendTo( iframe.parent() )
+ .offset( iframe.offset() )[0];
+ });
+ },
+
+ _unblockFrames: function() {
+ if ( this.iframeBlocks ) {
+ this.iframeBlocks.remove();
+ delete this.iframeBlocks;
+ }
+ },
+
+ _allowInteraction: function( event ) {
+ if ( $( event.target ).closest(".ui-dialog").length ) {
+ return true;
+ }
+
+ // TODO: Remove hack when datepicker implements
+ // the .ui-front logic (#8989)
+ return !!$( event.target ).closest(".ui-datepicker").length;
+ },
+
+ _createOverlay: function() {
+ if ( !this.options.modal ) {
+ return;
+ }
+
+ var that = this,
+ widgetFullName = this.widgetFullName;
+ if ( !$.ui.dialog.overlayInstances ) {
+ // Prevent use of anchors and inputs.
+ // We use a delay in case the overlay is created from an
+ // event that we're going to be cancelling. (#2804)
+ this._delay(function() {
+ // Handle .dialog().dialog("close") (#4065)
+ if ( $.ui.dialog.overlayInstances ) {
+ this.document.bind( "focusin.dialog", function( event ) {
+ if ( !that._allowInteraction( event ) ) {
+ event.preventDefault();
+ $(".ui-dialog:visible:last .ui-dialog-content")
+ .data( widgetFullName )._focusTabbable();
+ }
+ });
+ }
+ });
+ }
+
+ this.overlay = $("<div>")
+ .addClass("ui-widget-overlay ui-front")
+ .appendTo( this._appendTo() );
+ this._on( this.overlay, {
+ mousedown: "_keepFocus"
+ });
+ $.ui.dialog.overlayInstances++;
+ },
+
+ _destroyOverlay: function() {
+ if ( !this.options.modal ) {
+ return;
+ }
+
+ if ( this.overlay ) {
+ $.ui.dialog.overlayInstances--;
+
+ if ( !$.ui.dialog.overlayInstances ) {
+ this.document.unbind( "focusin.dialog" );
+ }
+ this.overlay.remove();
+ this.overlay = null;
+ }
+ }
+});
+
+$.ui.dialog.overlayInstances = 0;
+
+// DEPRECATED
+if ( $.uiBackCompat !== false ) {
+ // position option with array notation
+ // just override with old implementation
+ $.widget( "ui.dialog", $.ui.dialog, {
+ _position: function() {
+ var position = this.options.position,
+ myAt = [],
+ offset = [ 0, 0 ],
+ isVisible;
+
+ if ( position ) {
+ if ( typeof position === "string" || (typeof position === "object" && "0" in position ) ) {
+ myAt = position.split ? position.split(" ") : [ position[0], position[1] ];
+ if ( myAt.length === 1 ) {
+ myAt[1] = myAt[0];
+ }
+
+ $.each( [ "left", "top" ], function( i, offsetPosition ) {
+ if ( +myAt[ i ] === myAt[ i ] ) {
+ offset[ i ] = myAt[ i ];
+ myAt[ i ] = offsetPosition;
+ }
+ });
+
+ position = {
+ my: myAt[0] + (offset[0] < 0 ? offset[0] : "+" + offset[0]) + " " +
+ myAt[1] + (offset[1] < 0 ? offset[1] : "+" + offset[1]),
+ at: myAt.join(" ")
+ };
+ }
+
+ position = $.extend( {}, $.ui.dialog.prototype.options.position, position );
+ } else {
+ position = $.ui.dialog.prototype.options.position;
+ }
+
+ // need to show the dialog to get the actual offset in the position plugin
+ isVisible = this.uiDialog.is(":visible");
+ if ( !isVisible ) {
+ this.uiDialog.show();
+ }
+ this.uiDialog.position( position );
+ if ( !isVisible ) {
+ this.uiDialog.hide();
+ }
+ }
+ });
+}
+
+}( jQuery ) );
+
+(function( $, undefined ) {
+
+var rvertical = /up|down|vertical/,
+ rpositivemotion = /up|left|vertical|horizontal/;
+
+$.effects.effect.blind = function( o, done ) {
+ // Create element
+ var el = $( this ),
+ props = [ "position", "top", "bottom", "left", "right", "height", "width" ],
+ mode = $.effects.setMode( el, o.mode || "hide" ),
+ direction = o.direction || "up",
+ vertical = rvertical.test( direction ),
+ ref = vertical ? "height" : "width",
+ ref2 = vertical ? "top" : "left",
+ motion = rpositivemotion.test( direction ),
+ animation = {},
+ show = mode === "show",
+ wrapper, distance, margin;
+
+ // if already wrapped, the wrapper's properties are my property. #6245
+ if ( el.parent().is( ".ui-effects-wrapper" ) ) {
+ $.effects.save( el.parent(), props );
+ } else {
+ $.effects.save( el, props );
+ }
+ el.show();
+ wrapper = $.effects.createWrapper( el ).css({
+ overflow: "hidden"
+ });
+
+ distance = wrapper[ ref ]();
+ margin = parseFloat( wrapper.css( ref2 ) ) || 0;
+
+ animation[ ref ] = show ? distance : 0;
+ if ( !motion ) {
+ el
+ .css( vertical ? "bottom" : "right", 0 )
+ .css( vertical ? "top" : "left", "auto" )
+ .css({ position: "absolute" });
+
+ animation[ ref2 ] = show ? margin : distance + margin;
+ }
+
+ // start at 0 if we are showing
+ if ( show ) {
+ wrapper.css( ref, 0 );
+ if ( ! motion ) {
+ wrapper.css( ref2, margin + distance );
+ }
+ }
+
+ // Animate
+ wrapper.animate( animation, {
+ duration: o.duration,
+ easing: o.easing,
+ queue: false,
+ complete: function() {
+ if ( mode === "hide" ) {
+ el.hide();
+ }
+ $.effects.restore( el, props );
+ $.effects.removeWrapper( el );
+ done();
+ }
+ });
+
+};
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+$.effects.effect.bounce = function( o, done ) {
+ var el = $( this ),
+ props = [ "position", "top", "bottom", "left", "right", "height", "width" ],
+
+ // defaults:
+ mode = $.effects.setMode( el, o.mode || "effect" ),
+ hide = mode === "hide",
+ show = mode === "show",
+ direction = o.direction || "up",
+ distance = o.distance,
+ times = o.times || 5,
+
+ // number of internal animations
+ anims = times * 2 + ( show || hide ? 1 : 0 ),
+ speed = o.duration / anims,
+ easing = o.easing,
+
+ // utility:
+ ref = ( direction === "up" || direction === "down" ) ? "top" : "left",
+ motion = ( direction === "up" || direction === "left" ),
+ i,
+ upAnim,
+ downAnim,
+
+ // we will need to re-assemble the queue to stack our animations in place
+ queue = el.queue(),
+ queuelen = queue.length;
+
+ // Avoid touching opacity to prevent clearType and PNG issues in IE
+ if ( show || hide ) {
+ props.push( "opacity" );
+ }
+
+ $.effects.save( el, props );
+ el.show();
+ $.effects.createWrapper( el ); // Create Wrapper
+
+ // default distance for the BIGGEST bounce is the outer Distance / 3
+ if ( !distance ) {
+ distance = el[ ref === "top" ? "outerHeight" : "outerWidth" ]() / 3;
+ }
+
+ if ( show ) {
+ downAnim = { opacity: 1 };
+ downAnim[ ref ] = 0;
+
+ // if we are showing, force opacity 0 and set the initial position
+ // then do the "first" animation
+ el.css( "opacity", 0 )
+ .css( ref, motion ? -distance * 2 : distance * 2 )
+ .animate( downAnim, speed, easing );
+ }
+
+ // start at the smallest distance if we are hiding
+ if ( hide ) {
+ distance = distance / Math.pow( 2, times - 1 );
+ }
+
+ downAnim = {};
+ downAnim[ ref ] = 0;
+ // Bounces up/down/left/right then back to 0 -- times * 2 animations happen here
+ for ( i = 0; i < times; i++ ) {
+ upAnim = {};
+ upAnim[ ref ] = ( motion ? "-=" : "+=" ) + distance;
+
+ el.animate( upAnim, speed, easing )
+ .animate( downAnim, speed, easing );
+
+ distance = hide ? distance * 2 : distance / 2;
+ }
+
+ // Last Bounce when Hiding
+ if ( hide ) {
+ upAnim = { opacity: 0 };
+ upAnim[ ref ] = ( motion ? "-=" : "+=" ) + distance;
+
+ el.animate( upAnim, speed, easing );
+ }
+
+ el.queue(function() {
+ if ( hide ) {
+ el.hide();
+ }
+ $.effects.restore( el, props );
+ $.effects.removeWrapper( el );
+ done();
+ });
+
+ // inject all the animations we just queued to be first in line (after "inprogress")
+ if ( queuelen > 1) {
+ queue.splice.apply( queue,
+ [ 1, 0 ].concat( queue.splice( queuelen, anims + 1 ) ) );
+ }
+ el.dequeue();
+
+};
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+$.effects.effect.clip = function( o, done ) {
+ // Create element
+ var el = $( this ),
+ props = [ "position", "top", "bottom", "left", "right", "height", "width" ],
+ mode = $.effects.setMode( el, o.mode || "hide" ),
+ show = mode === "show",
+ direction = o.direction || "vertical",
+ vert = direction === "vertical",
+ size = vert ? "height" : "width",
+ position = vert ? "top" : "left",
+ animation = {},
+ wrapper, animate, distance;
+
+ // Save & Show
+ $.effects.save( el, props );
+ el.show();
+
+ // Create Wrapper
+ wrapper = $.effects.createWrapper( el ).css({
+ overflow: "hidden"
+ });
+ animate = ( el[0].tagName === "IMG" ) ? wrapper : el;
+ distance = animate[ size ]();
+
+ // Shift
+ if ( show ) {
+ animate.css( size, 0 );
+ animate.css( position, distance / 2 );
+ }
+
+ // Create Animation Object:
+ animation[ size ] = show ? distance : 0;
+ animation[ position ] = show ? 0 : distance / 2;
+
+ // Animate
+ animate.animate( animation, {
+ queue: false,
+ duration: o.duration,
+ easing: o.easing,
+ complete: function() {
+ if ( !show ) {
+ el.hide();
+ }
+ $.effects.restore( el, props );
+ $.effects.removeWrapper( el );
+ done();
+ }
+ });
+
+};
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+$.effects.effect.drop = function( o, done ) {
+
+ var el = $( this ),
+ props = [ "position", "top", "bottom", "left", "right", "opacity", "height", "width" ],
+ mode = $.effects.setMode( el, o.mode || "hide" ),
+ show = mode === "show",
+ direction = o.direction || "left",
+ ref = ( direction === "up" || direction === "down" ) ? "top" : "left",
+ motion = ( direction === "up" || direction === "left" ) ? "pos" : "neg",
+ animation = {
+ opacity: show ? 1 : 0
+ },
+ distance;
+
+ // Adjust
+ $.effects.save( el, props );
+ el.show();
+ $.effects.createWrapper( el );
+
+ distance = o.distance || el[ ref === "top" ? "outerHeight": "outerWidth" ]( true ) / 2;
+
+ if ( show ) {
+ el
+ .css( "opacity", 0 )
+ .css( ref, motion === "pos" ? -distance : distance );
+ }
+
+ // Animation
+ animation[ ref ] = ( show ?
+ ( motion === "pos" ? "+=" : "-=" ) :
+ ( motion === "pos" ? "-=" : "+=" ) ) +
+ distance;
+
+ // Animate
+ el.animate( animation, {
+ queue: false,
+ duration: o.duration,
+ easing: o.easing,
+ complete: function() {
+ if ( mode === "hide" ) {
+ el.hide();
+ }
+ $.effects.restore( el, props );
+ $.effects.removeWrapper( el );
+ done();
+ }
+ });
+};
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+$.effects.effect.explode = function( o, done ) {
+
+ var rows = o.pieces ? Math.round( Math.sqrt( o.pieces ) ) : 3,
+ cells = rows,
+ el = $( this ),
+ mode = $.effects.setMode( el, o.mode || "hide" ),
+ show = mode === "show",
+
+ // show and then visibility:hidden the element before calculating offset
+ offset = el.show().css( "visibility", "hidden" ).offset(),
+
+ // width and height of a piece
+ width = Math.ceil( el.outerWidth() / cells ),
+ height = Math.ceil( el.outerHeight() / rows ),
+ pieces = [],
+
+ // loop
+ i, j, left, top, mx, my;
+
+ // children animate complete:
+ function childComplete() {
+ pieces.push( this );
+ if ( pieces.length === rows * cells ) {
+ animComplete();
+ }
+ }
+
+ // clone the element for each row and cell.
+ for( i = 0; i < rows ; i++ ) { // ===>
+ top = offset.top + i * height;
+ my = i - ( rows - 1 ) / 2 ;
+
+ for( j = 0; j < cells ; j++ ) { // |||
+ left = offset.left + j * width;
+ mx = j - ( cells - 1 ) / 2 ;
+
+ // Create a clone of the now hidden main element that will be absolute positioned
+ // within a wrapper div off the -left and -top equal to size of our pieces
+ el
+ .clone()
+ .appendTo( "body" )
+ .wrap( "<div></div>" )
+ .css({
+ position: "absolute",
+ visibility: "visible",
+ left: -j * width,
+ top: -i * height
+ })
+
+ // select the wrapper - make it overflow: hidden and absolute positioned based on
+ // where the original was located +left and +top equal to the size of pieces
+ .parent()
+ .addClass( "ui-effects-explode" )
+ .css({
+ position: "absolute",
+ overflow: "hidden",
+ width: width,
+ height: height,
+ left: left + ( show ? mx * width : 0 ),
+ top: top + ( show ? my * height : 0 ),
+ opacity: show ? 0 : 1
+ }).animate({
+ left: left + ( show ? 0 : mx * width ),
+ top: top + ( show ? 0 : my * height ),
+ opacity: show ? 1 : 0
+ }, o.duration || 500, o.easing, childComplete );
+ }
+ }
+
+ function animComplete() {
+ el.css({
+ visibility: "visible"
+ });
+ $( pieces ).remove();
+ if ( !show ) {
+ el.hide();
+ }
+ done();
+ }
+};
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+$.effects.effect.fade = function( o, done ) {
+ var el = $( this ),
+ mode = $.effects.setMode( el, o.mode || "toggle" );
+
+ el.animate({
+ opacity: mode
+ }, {
+ queue: false,
+ duration: o.duration,
+ easing: o.easing,
+ complete: done
+ });
+};
+
+})( jQuery );
+
+(function( $, undefined ) {
+
+$.effects.effect.fold = function( o, done ) {
+
+ // Create element
+ var el = $( this ),
+ props = [ "position", "top", "bottom", "left", "right", "height", "width" ],
+ mode = $.effects.setMode( el, o.mode || "hide" ),
+ show = mode === "show",
+ hide = mode === "hide",
+ size = o.size || 15,
+ percent = /([0-9]+)%/.exec( size ),
+ horizFirst = !!o.horizFirst,
+ widthFirst = show !== horizFirst,
+ ref = widthFirst ? [ "width", "height" ] : [ "height", "width" ],
+ duration = o.duration / 2,
+ wrapper, distance,
+ animation1 = {},
+ animation2 = {};
+
+ $.effects.save( el, props );
+ el.show();
+
+ // Create Wrapper
+ wrapper = $.effects.createWrapper( el ).css({
+ overflow: "hidden"
+ });
+ distance = widthFirst ?
+ [ wrapper.width(), wrapper.height() ] :
+ [ wrapper.height(), wrapper.width() ];
+
+ if ( percent ) {
+ size = parseInt( percent[ 1 ], 10 ) / 100 * distance[ hide ? 0 : 1 ];
+ }
+ if ( show ) {
+ wrapper.css( horizFirst ? {
+ height: 0,
+ width: size
+ } : {
+ height: size,
+ width: 0
+ });
+ }
+
+ // Animation
+ animation1[ ref[ 0 ] ] = show ? distance[ 0 ] : size;
+ animation2[ ref[ 1 ] ] = show ? distance[ 1 ] : 0;
+
+ // Animate
+ wrapper
+ .animate( animation1, duration, o.easing )
+ .animate( animation2, duration, o.easing, function() {
+ if ( hide ) {
+ el.hide();
+ }
+ $.effects.restore( el, props );
+ $.effects.removeWrapper( el );
+ done();
+ });
+
+};
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+$.effects.effect.highlight = function( o, done ) {
+ var elem = $( this ),
+ props = [ "backgroundImage", "backgroundColor", "opacity" ],
+ mode = $.effects.setMode( elem, o.mode || "show" ),
+ animation = {
+ backgroundColor: elem.css( "backgroundColor" )
+ };
+
+ if (mode === "hide") {
+ animation.opacity = 0;
+ }
+
+ $.effects.save( elem, props );
+
+ elem
+ .show()
+ .css({
+ backgroundImage: "none",
+ backgroundColor: o.color || "#ffff99"
+ })
+ .animate( animation, {
+ queue: false,
+ duration: o.duration,
+ easing: o.easing,
+ complete: function() {
+ if ( mode === "hide" ) {
+ elem.hide();
+ }
+ $.effects.restore( elem, props );
+ done();
+ }
+ });
+};
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+$.effects.effect.pulsate = function( o, done ) {
+ var elem = $( this ),
+ mode = $.effects.setMode( elem, o.mode || "show" ),
+ show = mode === "show",
+ hide = mode === "hide",
+ showhide = ( show || mode === "hide" ),
+
+ // showing or hiding leaves of the "last" animation
+ anims = ( ( o.times || 5 ) * 2 ) + ( showhide ? 1 : 0 ),
+ duration = o.duration / anims,
+ animateTo = 0,
+ queue = elem.queue(),
+ queuelen = queue.length,
+ i;
+
+ if ( show || !elem.is(":visible")) {
+ elem.css( "opacity", 0 ).show();
+ animateTo = 1;
+ }
+
+ // anims - 1 opacity "toggles"
+ for ( i = 1; i < anims; i++ ) {
+ elem.animate({
+ opacity: animateTo
+ }, duration, o.easing );
+ animateTo = 1 - animateTo;
+ }
+
+ elem.animate({
+ opacity: animateTo
+ }, duration, o.easing);
+
+ elem.queue(function() {
+ if ( hide ) {
+ elem.hide();
+ }
+ done();
+ });
+
+ // We just queued up "anims" animations, we need to put them next in the queue
+ if ( queuelen > 1 ) {
+ queue.splice.apply( queue,
+ [ 1, 0 ].concat( queue.splice( queuelen, anims + 1 ) ) );
+ }
+ elem.dequeue();
+};
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+$.effects.effect.puff = function( o, done ) {
+ var elem = $( this ),
+ mode = $.effects.setMode( elem, o.mode || "hide" ),
+ hide = mode === "hide",
+ percent = parseInt( o.percent, 10 ) || 150,
+ factor = percent / 100,
+ original = {
+ height: elem.height(),
+ width: elem.width(),
+ outerHeight: elem.outerHeight(),
+ outerWidth: elem.outerWidth()
+ };
+
+ $.extend( o, {
+ effect: "scale",
+ queue: false,
+ fade: true,
+ mode: mode,
+ complete: done,
+ percent: hide ? percent : 100,
+ from: hide ?
+ original :
+ {
+ height: original.height * factor,
+ width: original.width * factor,
+ outerHeight: original.outerHeight * factor,
+ outerWidth: original.outerWidth * factor
+ }
+ });
+
+ elem.effect( o );
+};
+
+$.effects.effect.scale = function( o, done ) {
+
+ // Create element
+ var el = $( this ),
+ options = $.extend( true, {}, o ),
+ mode = $.effects.setMode( el, o.mode || "effect" ),
+ percent = parseInt( o.percent, 10 ) ||
+ ( parseInt( o.percent, 10 ) === 0 ? 0 : ( mode === "hide" ? 0 : 100 ) ),
+ direction = o.direction || "both",
+ origin = o.origin,
+ original = {
+ height: el.height(),
+ width: el.width(),
+ outerHeight: el.outerHeight(),
+ outerWidth: el.outerWidth()
+ },
+ factor = {
+ y: direction !== "horizontal" ? (percent / 100) : 1,
+ x: direction !== "vertical" ? (percent / 100) : 1
+ };
+
+ // We are going to pass this effect to the size effect:
+ options.effect = "size";
+ options.queue = false;
+ options.complete = done;
+
+ // Set default origin and restore for show/hide
+ if ( mode !== "effect" ) {
+ options.origin = origin || ["middle","center"];
+ options.restore = true;
+ }
+
+ options.from = o.from || ( mode === "show" ? {
+ height: 0,
+ width: 0,
+ outerHeight: 0,
+ outerWidth: 0
+ } : original );
+ options.to = {
+ height: original.height * factor.y,
+ width: original.width * factor.x,
+ outerHeight: original.outerHeight * factor.y,
+ outerWidth: original.outerWidth * factor.x
+ };
+
+ // Fade option to support puff
+ if ( options.fade ) {
+ if ( mode === "show" ) {
+ options.from.opacity = 0;
+ options.to.opacity = 1;
+ }
+ if ( mode === "hide" ) {
+ options.from.opacity = 1;
+ options.to.opacity = 0;
+ }
+ }
+
+ // Animate
+ el.effect( options );
+
+};
+
+$.effects.effect.size = function( o, done ) {
+
+ // Create element
+ var original, baseline, factor,
+ el = $( this ),
+ props0 = [ "position", "top", "bottom", "left", "right", "width", "height", "overflow", "opacity" ],
+
+ // Always restore
+ props1 = [ "position", "top", "bottom", "left", "right", "overflow", "opacity" ],
+
+ // Copy for children
+ props2 = [ "width", "height", "overflow" ],
+ cProps = [ "fontSize" ],
+ vProps = [ "borderTopWidth", "borderBottomWidth", "paddingTop", "paddingBottom" ],
+ hProps = [ "borderLeftWidth", "borderRightWidth", "paddingLeft", "paddingRight" ],
+
+ // Set options
+ mode = $.effects.setMode( el, o.mode || "effect" ),
+ restore = o.restore || mode !== "effect",
+ scale = o.scale || "both",
+ origin = o.origin || [ "middle", "center" ],
+ position = el.css( "position" ),
+ props = restore ? props0 : props1,
+ zero = {
+ height: 0,
+ width: 0,
+ outerHeight: 0,
+ outerWidth: 0
+ };
+
+ if ( mode === "show" ) {
+ el.show();
+ }
+ original = {
+ height: el.height(),
+ width: el.width(),
+ outerHeight: el.outerHeight(),
+ outerWidth: el.outerWidth()
+ };
+
+ if ( o.mode === "toggle" && mode === "show" ) {
+ el.from = o.to || zero;
+ el.to = o.from || original;
+ } else {
+ el.from = o.from || ( mode === "show" ? zero : original );
+ el.to = o.to || ( mode === "hide" ? zero : original );
+ }
+
+ // Set scaling factor
+ factor = {
+ from: {
+ y: el.from.height / original.height,
+ x: el.from.width / original.width
+ },
+ to: {
+ y: el.to.height / original.height,
+ x: el.to.width / original.width
+ }
+ };
+
+ // Scale the css box
+ if ( scale === "box" || scale === "both" ) {
+
+ // Vertical props scaling
+ if ( factor.from.y !== factor.to.y ) {
+ props = props.concat( vProps );
+ el.from = $.effects.setTransition( el, vProps, factor.from.y, el.from );
+ el.to = $.effects.setTransition( el, vProps, factor.to.y, el.to );
+ }
+
+ // Horizontal props scaling
+ if ( factor.from.x !== factor.to.x ) {
+ props = props.concat( hProps );
+ el.from = $.effects.setTransition( el, hProps, factor.from.x, el.from );
+ el.to = $.effects.setTransition( el, hProps, factor.to.x, el.to );
+ }
+ }
+
+ // Scale the content
+ if ( scale === "content" || scale === "both" ) {
+
+ // Vertical props scaling
+ if ( factor.from.y !== factor.to.y ) {
+ props = props.concat( cProps ).concat( props2 );
+ el.from = $.effects.setTransition( el, cProps, factor.from.y, el.from );
+ el.to = $.effects.setTransition( el, cProps, factor.to.y, el.to );
+ }
+ }
+
+ $.effects.save( el, props );
+ el.show();
+ $.effects.createWrapper( el );
+ el.css( "overflow", "hidden" ).css( el.from );
+
+ // Adjust
+ if (origin) { // Calculate baseline shifts
+ baseline = $.effects.getBaseline( origin, original );
+ el.from.top = ( original.outerHeight - el.outerHeight() ) * baseline.y;
+ el.from.left = ( original.outerWidth - el.outerWidth() ) * baseline.x;
+ el.to.top = ( original.outerHeight - el.to.outerHeight ) * baseline.y;
+ el.to.left = ( original.outerWidth - el.to.outerWidth ) * baseline.x;
+ }
+ el.css( el.from ); // set top & left
+
+ // Animate
+ if ( scale === "content" || scale === "both" ) { // Scale the children
+
+ // Add margins/font-size
+ vProps = vProps.concat([ "marginTop", "marginBottom" ]).concat(cProps);
+ hProps = hProps.concat([ "marginLeft", "marginRight" ]);
+ props2 = props0.concat(vProps).concat(hProps);
+
+ el.find( "*[width]" ).each( function(){
+ var child = $( this ),
+ c_original = {
+ height: child.height(),
+ width: child.width(),
+ outerHeight: child.outerHeight(),
+ outerWidth: child.outerWidth()
+ };
+ if (restore) {
+ $.effects.save(child, props2);
+ }
+
+ child.from = {
+ height: c_original.height * factor.from.y,
+ width: c_original.width * factor.from.x,
+ outerHeight: c_original.outerHeight * factor.from.y,
+ outerWidth: c_original.outerWidth * factor.from.x
+ };
+ child.to = {
+ height: c_original.height * factor.to.y,
+ width: c_original.width * factor.to.x,
+ outerHeight: c_original.height * factor.to.y,
+ outerWidth: c_original.width * factor.to.x
+ };
+
+ // Vertical props scaling
+ if ( factor.from.y !== factor.to.y ) {
+ child.from = $.effects.setTransition( child, vProps, factor.from.y, child.from );
+ child.to = $.effects.setTransition( child, vProps, factor.to.y, child.to );
+ }
+
+ // Horizontal props scaling
+ if ( factor.from.x !== factor.to.x ) {
+ child.from = $.effects.setTransition( child, hProps, factor.from.x, child.from );
+ child.to = $.effects.setTransition( child, hProps, factor.to.x, child.to );
+ }
+
+ // Animate children
+ child.css( child.from );
+ child.animate( child.to, o.duration, o.easing, function() {
+
+ // Restore children
+ if ( restore ) {
+ $.effects.restore( child, props2 );
+ }
+ });
+ });
+ }
+
+ // Animate
+ el.animate( el.to, {
+ queue: false,
+ duration: o.duration,
+ easing: o.easing,
+ complete: function() {
+ if ( el.to.opacity === 0 ) {
+ el.css( "opacity", el.from.opacity );
+ }
+ if( mode === "hide" ) {
+ el.hide();
+ }
+ $.effects.restore( el, props );
+ if ( !restore ) {
+
+ // we need to calculate our new positioning based on the scaling
+ if ( position === "static" ) {
+ el.css({
+ position: "relative",
+ top: el.to.top,
+ left: el.to.left
+ });
+ } else {
+ $.each([ "top", "left" ], function( idx, pos ) {
+ el.css( pos, function( _, str ) {
+ var val = parseInt( str, 10 ),
+ toRef = idx ? el.to.left : el.to.top;
+
+ // if original was "auto", recalculate the new value from wrapper
+ if ( str === "auto" ) {
+ return toRef + "px";
+ }
+
+ return val + toRef + "px";
+ });
+ });
+ }
+ }
+
+ $.effects.removeWrapper( el );
+ done();
+ }
+ });
+
+};
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+$.effects.effect.shake = function( o, done ) {
+
+ var el = $( this ),
+ props = [ "position", "top", "bottom", "left", "right", "height", "width" ],
+ mode = $.effects.setMode( el, o.mode || "effect" ),
+ direction = o.direction || "left",
+ distance = o.distance || 20,
+ times = o.times || 3,
+ anims = times * 2 + 1,
+ speed = Math.round(o.duration/anims),
+ ref = (direction === "up" || direction === "down") ? "top" : "left",
+ positiveMotion = (direction === "up" || direction === "left"),
+ animation = {},
+ animation1 = {},
+ animation2 = {},
+ i,
+
+ // we will need to re-assemble the queue to stack our animations in place
+ queue = el.queue(),
+ queuelen = queue.length;
+
+ $.effects.save( el, props );
+ el.show();
+ $.effects.createWrapper( el );
+
+ // Animation
+ animation[ ref ] = ( positiveMotion ? "-=" : "+=" ) + distance;
+ animation1[ ref ] = ( positiveMotion ? "+=" : "-=" ) + distance * 2;
+ animation2[ ref ] = ( positiveMotion ? "-=" : "+=" ) + distance * 2;
+
+ // Animate
+ el.animate( animation, speed, o.easing );
+
+ // Shakes
+ for ( i = 1; i < times; i++ ) {
+ el.animate( animation1, speed, o.easing ).animate( animation2, speed, o.easing );
+ }
+ el
+ .animate( animation1, speed, o.easing )
+ .animate( animation, speed / 2, o.easing )
+ .queue(function() {
+ if ( mode === "hide" ) {
+ el.hide();
+ }
+ $.effects.restore( el, props );
+ $.effects.removeWrapper( el );
+ done();
+ });
+
+ // inject all the animations we just queued to be first in line (after "inprogress")
+ if ( queuelen > 1) {
+ queue.splice.apply( queue,
+ [ 1, 0 ].concat( queue.splice( queuelen, anims + 1 ) ) );
+ }
+ el.dequeue();
+
+};
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+$.effects.effect.slide = function( o, done ) {
+
+ // Create element
+ var el = $( this ),
+ props = [ "position", "top", "bottom", "left", "right", "width", "height" ],
+ mode = $.effects.setMode( el, o.mode || "show" ),
+ show = mode === "show",
+ direction = o.direction || "left",
+ ref = (direction === "up" || direction === "down") ? "top" : "left",
+ positiveMotion = (direction === "up" || direction === "left"),
+ distance,
+ animation = {};
+
+ // Adjust
+ $.effects.save( el, props );
+ el.show();
+ distance = o.distance || el[ ref === "top" ? "outerHeight" : "outerWidth" ]( true );
+
+ $.effects.createWrapper( el ).css({
+ overflow: "hidden"
+ });
+
+ if ( show ) {
+ el.css( ref, positiveMotion ? (isNaN(distance) ? "-" + distance : -distance) : distance );
+ }
+
+ // Animation
+ animation[ ref ] = ( show ?
+ ( positiveMotion ? "+=" : "-=") :
+ ( positiveMotion ? "-=" : "+=")) +
+ distance;
+
+ // Animate
+ el.animate( animation, {
+ queue: false,
+ duration: o.duration,
+ easing: o.easing,
+ complete: function() {
+ if ( mode === "hide" ) {
+ el.hide();
+ }
+ $.effects.restore( el, props );
+ $.effects.removeWrapper( el );
+ done();
+ }
+ });
+};
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+$.effects.effect.transfer = function( o, done ) {
+ var elem = $( this ),
+ target = $( o.to ),
+ targetFixed = target.css( "position" ) === "fixed",
+ body = $("body"),
+ fixTop = targetFixed ? body.scrollTop() : 0,
+ fixLeft = targetFixed ? body.scrollLeft() : 0,
+ endPosition = target.offset(),
+ animation = {
+ top: endPosition.top - fixTop ,
+ left: endPosition.left - fixLeft ,
+ height: target.innerHeight(),
+ width: target.innerWidth()
+ },
+ startPosition = elem.offset(),
+ transfer = $( "<div class='ui-effects-transfer'></div>" )
+ .appendTo( document.body )
+ .addClass( o.className )
+ .css({
+ top: startPosition.top - fixTop ,
+ left: startPosition.left - fixLeft ,
+ height: elem.innerHeight(),
+ width: elem.innerWidth(),
+ position: targetFixed ? "fixed" : "absolute"
+ })
+ .animate( animation, o.duration, o.easing, function() {
+ transfer.remove();
+ done();
+ });
+};
+
+})(jQuery);
+
+(function( $, undefined ) {
+
+$.widget( "ui.menu", {
+ version: "1.10.3",
+ defaultElement: "<ul>",
+ delay: 300,
+ options: {
+ icons: {
+ submenu: "ui-icon-carat-1-e"
+ },
+ menus: "ul",
+ position: {
+ my: "left top",
+ at: "right top"
+ },
+ role: "menu",
+
+ // callbacks
+ blur: null,
+ focus: null,
+ select: null
+ },
+
+ _create: function() {
+ this.activeMenu = this.element;
+ // flag used to prevent firing of the click handler
+ // as the event bubbles up through nested menus
+ this.mouseHandled = false;
+ this.element
+ .uniqueId()
+ .addClass( "ui-menu ui-widget ui-widget-content ui-corner-all" )
+ .toggleClass( "ui-menu-icons", !!this.element.find( ".ui-icon" ).length )
+ .attr({
+ role: this.options.role,
+ tabIndex: 0
+ })
+ // need to catch all clicks on disabled menu
+ // not possible through _on
+ .bind( "click" + this.eventNamespace, $.proxy(function( event ) {
+ if ( this.options.disabled ) {
+ event.preventDefault();
+ }
+ }, this ));
+
+ if ( this.options.disabled ) {
+ this.element
+ .addClass( "ui-state-disabled" )
+ .attr( "aria-disabled", "true" );
+ }
+
+ this._on({
+ // Prevent focus from sticking to links inside menu after clicking
+ // them (focus should always stay on UL during navigation).
+ "mousedown .ui-menu-item > a": function( event ) {
+ event.preventDefault();
+ },
+ "click .ui-state-disabled > a": function( event ) {
+ event.preventDefault();
+ },
+ "click .ui-menu-item:has(a)": function( event ) {
+ var target = $( event.target ).closest( ".ui-menu-item" );
+ if ( !this.mouseHandled && target.not( ".ui-state-disabled" ).length ) {
+ this.mouseHandled = true;
+
+ this.select( event );
+ // Open submenu on click
+ if ( target.has( ".ui-menu" ).length ) {
+ this.expand( event );
+ } else if ( !this.element.is( ":focus" ) ) {
+ // Redirect focus to the menu
+ this.element.trigger( "focus", [ true ] );
+
+ // If the active item is on the top level, let it stay active.
+ // Otherwise, blur the active item since it is no longer visible.
+ if ( this.active && this.active.parents( ".ui-menu" ).length === 1 ) {
+ clearTimeout( this.timer );
+ }
+ }
+ }
+ },
+ "mouseenter .ui-menu-item": function( event ) {
+ var target = $( event.currentTarget );
+ // Remove ui-state-active class from siblings of the newly focused menu item
+ // to avoid a jump caused by adjacent elements both having a class with a border
+ target.siblings().children( ".ui-state-active" ).removeClass( "ui-state-active" );
+ this.focus( event, target );
+ },
+ mouseleave: "collapseAll",
+ "mouseleave .ui-menu": "collapseAll",
+ focus: function( event, keepActiveItem ) {
+ // If there's already an active item, keep it active
+ // If not, activate the first item
+ var item = this.active || this.element.children( ".ui-menu-item" ).eq( 0 );
+
+ if ( !keepActiveItem ) {
+ this.focus( event, item );
+ }
+ },
+ blur: function( event ) {
+ this._delay(function() {
+ if ( !$.contains( this.element[0], this.document[0].activeElement ) ) {
+ this.collapseAll( event );
+ }
+ });
+ },
+ keydown: "_keydown"
+ });
+
+ this.refresh();
+
+ // Clicks outside of a menu collapse any open menus
+ this._on( this.document, {
+ click: function( event ) {
+ if ( !$( event.target ).closest( ".ui-menu" ).length ) {
+ this.collapseAll( event );
+ }
+
+ // Reset the mouseHandled flag
+ this.mouseHandled = false;
+ }
+ });
+ },
+
+ _destroy: function() {
+ // Destroy (sub)menus
+ this.element
+ .removeAttr( "aria-activedescendant" )
+ .find( ".ui-menu" ).addBack()
+ .removeClass( "ui-menu ui-widget ui-widget-content ui-corner-all ui-menu-icons" )
+ .removeAttr( "role" )
+ .removeAttr( "tabIndex" )
+ .removeAttr( "aria-labelledby" )
+ .removeAttr( "aria-expanded" )
+ .removeAttr( "aria-hidden" )
+ .removeAttr( "aria-disabled" )
+ .removeUniqueId()
+ .show();
+
+ // Destroy menu items
+ this.element.find( ".ui-menu-item" )
+ .removeClass( "ui-menu-item" )
+ .removeAttr( "role" )
+ .removeAttr( "aria-disabled" )
+ .children( "a" )
+ .removeUniqueId()
+ .removeClass( "ui-corner-all ui-state-hover" )
+ .removeAttr( "tabIndex" )
+ .removeAttr( "role" )
+ .removeAttr( "aria-haspopup" )
+ .children().each( function() {
+ var elem = $( this );
+ if ( elem.data( "ui-menu-submenu-carat" ) ) {
+ elem.remove();
+ }
+ });
+
+ // Destroy menu dividers
+ this.element.find( ".ui-menu-divider" ).removeClass( "ui-menu-divider ui-widget-content" );
+ },
+
+ _keydown: function( event ) {
+ /*jshint maxcomplexity:20*/
+ var match, prev, character, skip, regex,
+ preventDefault = true;
+
+ function escape( value ) {
+ return value.replace( /[\-\[\]{}()*+?.,\\\^$|#\s]/g, "\\$&" );
+ }
+
+ switch ( event.keyCode ) {
+ case $.ui.keyCode.PAGE_UP:
+ this.previousPage( event );
+ break;
+ case $.ui.keyCode.PAGE_DOWN:
+ this.nextPage( event );
+ break;
+ case $.ui.keyCode.HOME:
+ this._move( "first", "first", event );
+ break;
+ case $.ui.keyCode.END:
+ this._move( "last", "last", event );
+ break;
+ case $.ui.keyCode.UP:
+ this.previous( event );
+ break;
+ case $.ui.keyCode.DOWN:
+ this.next( event );
+ break;
+ case $.ui.keyCode.LEFT:
+ this.collapse( event );
+ break;
+ case $.ui.keyCode.RIGHT:
+ if ( this.active && !this.active.is( ".ui-state-disabled" ) ) {
+ this.expand( event );
+ }
+ break;
+ case $.ui.keyCode.ENTER:
+ case $.ui.keyCode.SPACE:
+ this._activate( event );
+ break;
+ case $.ui.keyCode.ESCAPE:
+ this.collapse( event );
+ break;
+ default:
+ preventDefault = false;
+ prev = this.previousFilter || "";
+ character = String.fromCharCode( event.keyCode );
+ skip = false;
+
+ clearTimeout( this.filterTimer );
+
+ if ( character === prev ) {
+ skip = true;
+ } else {
+ character = prev + character;
+ }
+
+ regex = new RegExp( "^" + escape( character ), "i" );
+ match = this.activeMenu.children( ".ui-menu-item" ).filter(function() {
+ return regex.test( $( this ).children( "a" ).text() );
+ });
+ match = skip && match.index( this.active.next() ) !== -1 ?
+ this.active.nextAll( ".ui-menu-item" ) :
+ match;
+
+ // If no matches on the current filter, reset to the last character pressed
+ // to move down the menu to the first item that starts with that character
+ if ( !match.length ) {
+ character = String.fromCharCode( event.keyCode );
+ regex = new RegExp( "^" + escape( character ), "i" );
+ match = this.activeMenu.children( ".ui-menu-item" ).filter(function() {
+ return regex.test( $( this ).children( "a" ).text() );
+ });
+ }
+
+ if ( match.length ) {
+ this.focus( event, match );
+ if ( match.length > 1 ) {
+ this.previousFilter = character;
+ this.filterTimer = this._delay(function() {
+ delete this.previousFilter;
+ }, 1000 );
+ } else {
+ delete this.previousFilter;
+ }
+ } else {
+ delete this.previousFilter;
+ }
+ }
+
+ if ( preventDefault ) {
+ event.preventDefault();
+ }
+ },
+
+ _activate: function( event ) {
+ if ( !this.active.is( ".ui-state-disabled" ) ) {
+ if ( this.active.children( "a[aria-haspopup='true']" ).length ) {
+ this.expand( event );
+ } else {
+ this.select( event );
+ }
+ }
+ },
+
+ refresh: function() {
+ var menus,
+ icon = this.options.icons.submenu,
+ submenus = this.element.find( this.options.menus );
+
+ // Initialize nested menus
+ submenus.filter( ":not(.ui-menu)" )
+ .addClass( "ui-menu ui-widget ui-widget-content ui-corner-all" )
+ .hide()
+ .attr({
+ role: this.options.role,
+ "aria-hidden": "true",
+ "aria-expanded": "false"
+ })
+ .each(function() {
+ var menu = $( this ),
+ item = menu.prev( "a" ),
+ submenuCarat = $( "<span>" )
+ .addClass( "ui-menu-icon ui-icon " + icon )
+ .data( "ui-menu-submenu-carat", true );
+
+ item
+ .attr( "aria-haspopup", "true" )
+ .prepend( submenuCarat );
+ menu.attr( "aria-labelledby", item.attr( "id" ) );
+ });
+
+ menus = submenus.add( this.element );
+
+ // Don't refresh list items that are already adapted
+ menus.children( ":not(.ui-menu-item):has(a)" )
+ .addClass( "ui-menu-item" )
+ .attr( "role", "presentation" )
+ .children( "a" )
+ .uniqueId()
+ .addClass( "ui-corner-all" )
+ .attr({
+ tabIndex: -1,
+ role: this._itemRole()
+ });
+
+ // Initialize unlinked menu-items containing spaces and/or dashes only as dividers
+ menus.children( ":not(.ui-menu-item)" ).each(function() {
+ var item = $( this );
+ // hyphen, em dash, en dash
+ if ( !/[^\-\u2014\u2013\s]/.test( item.text() ) ) {
+ item.addClass( "ui-widget-content ui-menu-divider" );
+ }
+ });
+
+ // Add aria-disabled attribute to any disabled menu item
+ menus.children( ".ui-state-disabled" ).attr( "aria-disabled", "true" );
+
+ // If the active item has been removed, blur the menu
+ if ( this.active && !$.contains( this.element[ 0 ], this.active[ 0 ] ) ) {
+ this.blur();
+ }
+ },
+
+ _itemRole: function() {
+ return {
+ menu: "menuitem",
+ listbox: "option"
+ }[ this.options.role ];
+ },
+
+ _setOption: function( key, value ) {
+ if ( key === "icons" ) {
+ this.element.find( ".ui-menu-icon" )
+ .removeClass( this.options.icons.submenu )
+ .addClass( value.submenu );
+ }
+ this._super( key, value );
+ },
+
+ focus: function( event, item ) {
+ var nested, focused;
+ this.blur( event, event && event.type === "focus" );
+
+ this._scrollIntoView( item );
+
+ this.active = item.first();
+ focused = this.active.children( "a" ).addClass( "ui-state-focus" );
+ // Only update aria-activedescendant if there's a role
+ // otherwise we assume focus is managed elsewhere
+ if ( this.options.role ) {
+ this.element.attr( "aria-activedescendant", focused.attr( "id" ) );
+ }
+
+ // Highlight active parent menu item, if any
+ this.active
+ .parent()
+ .closest( ".ui-menu-item" )
+ .children( "a:first" )
+ .addClass( "ui-state-active" );
+
+ if ( event && event.type === "keydown" ) {
+ this._close();
+ } else {
+ this.timer = this._delay(function() {
+ this._close();
+ }, this.delay );
+ }
+
+ nested = item.children( ".ui-menu" );
+ if ( nested.length && ( /^mouse/.test( event.type ) ) ) {
+ this._startOpening(nested);
+ }
+ this.activeMenu = item.parent();
+
+ this._trigger( "focus", event, { item: item } );
+ },
+
+ _scrollIntoView: function( item ) {
+ var borderTop, paddingTop, offset, scroll, elementHeight, itemHeight;
+ if ( this._hasScroll() ) {
+ borderTop = parseFloat( $.css( this.activeMenu[0], "borderTopWidth" ) ) || 0;
+ paddingTop = parseFloat( $.css( this.activeMenu[0], "paddingTop" ) ) || 0;
+ offset = item.offset().top - this.activeMenu.offset().top - borderTop - paddingTop;
+ scroll = this.activeMenu.scrollTop();
+ elementHeight = this.activeMenu.height();
+ itemHeight = item.height();
+
+ if ( offset < 0 ) {
+ this.activeMenu.scrollTop( scroll + offset );
+ } else if ( offset + itemHeight > elementHeight ) {
+ this.activeMenu.scrollTop( scroll + offset - elementHeight + itemHeight );
+ }
+ }
+ },
+
+ blur: function( event, fromFocus ) {
+ if ( !fromFocus ) {
+ clearTimeout( this.timer );
+ }
+
+ if ( !this.active ) {
+ return;
+ }
+
+ this.active.children( "a" ).removeClass( "ui-state-focus" );
+ this.active = null;
+
+ this._trigger( "blur", event, { item: this.active } );
+ },
+
+ _startOpening: function( submenu ) {
+ clearTimeout( this.timer );
+
+ // Don't open if already open fixes a Firefox bug that caused a .5 pixel
+ // shift in the submenu position when mousing over the carat icon
+ if ( submenu.attr( "aria-hidden" ) !== "true" ) {
+ return;
+ }
+
+ this.timer = this._delay(function() {
+ this._close();
+ this._open( submenu );
+ }, this.delay );
+ },
+
+ _open: function( submenu ) {
+ var position = $.extend({
+ of: this.active
+ }, this.options.position );
+
+ clearTimeout( this.timer );
+ this.element.find( ".ui-menu" ).not( submenu.parents( ".ui-menu" ) )
+ .hide()
+ .attr( "aria-hidden", "true" );
+
+ submenu
+ .show()
+ .removeAttr( "aria-hidden" )
+ .attr( "aria-expanded", "true" )
+ .position( position );
+ },
+
+ collapseAll: function( event, all ) {
+ clearTimeout( this.timer );
+ this.timer = this._delay(function() {
+ // If we were passed an event, look for the submenu that contains the event
+ var currentMenu = all ? this.element :
+ $( event && event.target ).closest( this.element.find( ".ui-menu" ) );
+
+ // If we found no valid submenu ancestor, use the main menu to close all sub menus anyway
+ if ( !currentMenu.length ) {
+ currentMenu = this.element;
+ }
+
+ this._close( currentMenu );
+
+ this.blur( event );
+ this.activeMenu = currentMenu;
+ }, this.delay );
+ },
+
+ // With no arguments, closes the currently active menu - if nothing is active
+ // it closes all menus. If passed an argument, it will search for menus BELOW
+ _close: function( startMenu ) {
+ if ( !startMenu ) {
+ startMenu = this.active ? this.active.parent() : this.element;
+ }
+
+ startMenu
+ .find( ".ui-menu" )
+ .hide()
+ .attr( "aria-hidden", "true" )
+ .attr( "aria-expanded", "false" )
+ .end()
+ .find( "a.ui-state-active" )
+ .removeClass( "ui-state-active" );
+ },
+
+ collapse: function( event ) {
+ var newItem = this.active &&
+ this.active.parent().closest( ".ui-menu-item", this.element );
+ if ( newItem && newItem.length ) {
+ this._close();
+ this.focus( event, newItem );
+ }
+ },
+
+ expand: function( event ) {
+ var newItem = this.active &&
+ this.active
+ .children( ".ui-menu " )
+ .children( ".ui-menu-item" )
+ .first();
+
+ if ( newItem && newItem.length ) {
+ this._open( newItem.parent() );
+
+ // Delay so Firefox will not hide activedescendant change in expanding submenu from AT
+ this._delay(function() {
+ this.focus( event, newItem );
+ });
+ }
+ },
+
+ next: function( event ) {
+ this._move( "next", "first", event );
+ },
+
+ previous: function( event ) {
+ this._move( "prev", "last", event );
+ },
+
+ isFirstItem: function() {
+ return this.active && !this.active.prevAll( ".ui-menu-item" ).length;
+ },
+
+ isLastItem: function() {
+ return this.active && !this.active.nextAll( ".ui-menu-item" ).length;
+ },
+
+ _move: function( direction, filter, event ) {
+ var next;
+ if ( this.active ) {
+ if ( direction === "first" || direction === "last" ) {
+ next = this.active
+ [ direction === "first" ? "prevAll" : "nextAll" ]( ".ui-menu-item" )
+ .eq( -1 );
+ } else {
+ next = this.active
+ [ direction + "All" ]( ".ui-menu-item" )
+ .eq( 0 );
+ }
+ }
+ if ( !next || !next.length || !this.active ) {
+ next = this.activeMenu.children( ".ui-menu-item" )[ filter ]();
+ }
+
+ this.focus( event, next );
+ },
+
+ nextPage: function( event ) {
+ var item, base, height;
+
+ if ( !this.active ) {
+ this.next( event );
+ return;
+ }
+ if ( this.isLastItem() ) {
+ return;
+ }
+ if ( this._hasScroll() ) {
+ base = this.active.offset().top;
+ height = this.element.height();
+ this.active.nextAll( ".ui-menu-item" ).each(function() {
+ item = $( this );
+ return item.offset().top - base - height < 0;
+ });
+
+ this.focus( event, item );
+ } else {
+ this.focus( event, this.activeMenu.children( ".ui-menu-item" )
+ [ !this.active ? "first" : "last" ]() );
+ }
+ },
+
+ previousPage: function( event ) {
+ var item, base, height;
+ if ( !this.active ) {
+ this.next( event );
+ return;
+ }
+ if ( this.isFirstItem() ) {
+ return;
+ }
+ if ( this._hasScroll() ) {
+ base = this.active.offset().top;
+ height = this.element.height();
+ this.active.prevAll( ".ui-menu-item" ).each(function() {
+ item = $( this );
+ return item.offset().top - base + height > 0;
+ });
+
+ this.focus( event, item );
+ } else {
+ this.focus( event, this.activeMenu.children( ".ui-menu-item" ).first() );
+ }
+ },
+
+ _hasScroll: function() {
+ return this.element.outerHeight() < this.element.prop( "scrollHeight" );
+ },
+
+ select: function( event ) {
+ // TODO: It should never be possible to not have an active item at this
+ // point, but the tests don't trigger mouseenter before click.
+ this.active = this.active || $( event.target ).closest( ".ui-menu-item" );
+ var ui = { item: this.active };
+ if ( !this.active.has( ".ui-menu" ).length ) {
+ this.collapseAll( event, true );
+ }
+ this._trigger( "select", event, ui );
+ }
+});
+
+}( jQuery ));
+
+(function( $, undefined ) {
+
+$.ui = $.ui || {};
+
+var cachedScrollbarWidth,
+ max = Math.max,
+ abs = Math.abs,
+ round = Math.round,
+ rhorizontal = /left|center|right/,
+ rvertical = /top|center|bottom/,
+ roffset = /[\+\-]\d+(\.[\d]+)?%?/,
+ rposition = /^\w+/,
+ rpercent = /%$/,
+ _position = $.fn.position;
+
+function getOffsets( offsets, width, height ) {
+ return [
+ parseFloat( offsets[ 0 ] ) * ( rpercent.test( offsets[ 0 ] ) ? width / 100 : 1 ),
+ parseFloat( offsets[ 1 ] ) * ( rpercent.test( offsets[ 1 ] ) ? height / 100 : 1 )
+ ];
+}
+
+function parseCss( element, property ) {
+ return parseInt( $.css( element, property ), 10 ) || 0;
+}
+
+function getDimensions( elem ) {
+ var raw = elem[0];
+ if ( raw.nodeType === 9 ) {
+ return {
+ width: elem.width(),
+ height: elem.height(),
+ offset: { top: 0, left: 0 }
+ };
+ }
+ if ( $.isWindow( raw ) ) {
+ return {
+ width: elem.width(),
+ height: elem.height(),
+ offset: { top: elem.scrollTop(), left: elem.scrollLeft() }
+ };
+ }
+ if ( raw.preventDefault ) {
+ return {
+ width: 0,
+ height: 0,
+ offset: { top: raw.pageY, left: raw.pageX }
+ };
+ }
+ return {
+ width: elem.outerWidth(),
+ height: elem.outerHeight(),
+ offset: elem.offset()
+ };
+}
+
+$.position = {
+ scrollbarWidth: function() {
+ if ( cachedScrollbarWidth !== undefined ) {
+ return cachedScrollbarWidth;
+ }
+ var w1, w2,
+ div = $( "<div style='display:block;width:50px;height:50px;overflow:hidden;'><div style='height:100px;width:auto;'></div></div>" ),
+ innerDiv = div.children()[0];
+
+ $( "body" ).append( div );
+ w1 = innerDiv.offsetWidth;
+ div.css( "overflow", "scroll" );
+
+ w2 = innerDiv.offsetWidth;
+
+ if ( w1 === w2 ) {
+ w2 = div[0].clientWidth;
+ }
+
+ div.remove();
+
+ return (cachedScrollbarWidth = w1 - w2);
+ },
+ getScrollInfo: function( within ) {
+ var overflowX = within.isWindow ? "" : within.element.css( "overflow-x" ),
+ overflowY = within.isWindow ? "" : within.element.css( "overflow-y" ),
+ hasOverflowX = overflowX === "scroll" ||
+ ( overflowX === "auto" && within.width < within.element[0].scrollWidth ),
+ hasOverflowY = overflowY === "scroll" ||
+ ( overflowY === "auto" && within.height < within.element[0].scrollHeight );
+ return {
+ width: hasOverflowY ? $.position.scrollbarWidth() : 0,
+ height: hasOverflowX ? $.position.scrollbarWidth() : 0
+ };
+ },
+ getWithinInfo: function( element ) {
+ var withinElement = $( element || window ),
+ isWindow = $.isWindow( withinElement[0] );
+ return {
+ element: withinElement,
+ isWindow: isWindow,
+ offset: withinElement.offset() || { left: 0, top: 0 },
+ scrollLeft: withinElement.scrollLeft(),
+ scrollTop: withinElement.scrollTop(),
+ width: isWindow ? withinElement.width() : withinElement.outerWidth(),
+ height: isWindow ? withinElement.height() : withinElement.outerHeight()
+ };
+ }
+};
+
+$.fn.position = function( options ) {
+ if ( !options || !options.of ) {
+ return _position.apply( this, arguments );
+ }
+
+ // make a copy, we don't want to modify arguments
+ options = $.extend( {}, options );
+
+ var atOffset, targetWidth, targetHeight, targetOffset, basePosition, dimensions,
+ target = $( options.of ),
+ within = $.position.getWithinInfo( options.within ),
+ scrollInfo = $.position.getScrollInfo( within ),
+ collision = ( options.collision || "flip" ).split( " " ),
+ offsets = {};
+
+ dimensions = getDimensions( target );
+ if ( target[0].preventDefault ) {
+ // force left top to allow flipping
+ options.at = "left top";
+ }
+ targetWidth = dimensions.width;
+ targetHeight = dimensions.height;
+ targetOffset = dimensions.offset;
+ // clone to reuse original targetOffset later
+ basePosition = $.extend( {}, targetOffset );
+
+ // force my and at to have valid horizontal and vertical positions
+ // if a value is missing or invalid, it will be converted to center
+ $.each( [ "my", "at" ], function() {
+ var pos = ( options[ this ] || "" ).split( " " ),
+ horizontalOffset,
+ verticalOffset;
+
+ if ( pos.length === 1) {
+ pos = rhorizontal.test( pos[ 0 ] ) ?
+ pos.concat( [ "center" ] ) :
+ rvertical.test( pos[ 0 ] ) ?
+ [ "center" ].concat( pos ) :
+ [ "center", "center" ];
+ }
+ pos[ 0 ] = rhorizontal.test( pos[ 0 ] ) ? pos[ 0 ] : "center";
+ pos[ 1 ] = rvertical.test( pos[ 1 ] ) ? pos[ 1 ] : "center";
+
+ // calculate offsets
+ horizontalOffset = roffset.exec( pos[ 0 ] );
+ verticalOffset = roffset.exec( pos[ 1 ] );
+ offsets[ this ] = [
+ horizontalOffset ? horizontalOffset[ 0 ] : 0,
+ verticalOffset ? verticalOffset[ 0 ] : 0
+ ];
+
+ // reduce to just the positions without the offsets
+ options[ this ] = [
+ rposition.exec( pos[ 0 ] )[ 0 ],
+ rposition.exec( pos[ 1 ] )[ 0 ]
+ ];
+ });
+
+ // normalize collision option
+ if ( collision.length === 1 ) {
+ collision[ 1 ] = collision[ 0 ];
+ }
+
+ if ( options.at[ 0 ] === "right" ) {
+ basePosition.left += targetWidth;
+ } else if ( options.at[ 0 ] === "center" ) {
+ basePosition.left += targetWidth / 2;
+ }
+
+ if ( options.at[ 1 ] === "bottom" ) {
+ basePosition.top += targetHeight;
+ } else if ( options.at[ 1 ] === "center" ) {
+ basePosition.top += targetHeight / 2;
+ }
+
+ atOffset = getOffsets( offsets.at, targetWidth, targetHeight );
+ basePosition.left += atOffset[ 0 ];
+ basePosition.top += atOffset[ 1 ];
+
+ return this.each(function() {
+ var collisionPosition, using,
+ elem = $( this ),
+ elemWidth = elem.outerWidth(),
+ elemHeight = elem.outerHeight(),
+ marginLeft = parseCss( this, "marginLeft" ),
+ marginTop = parseCss( this, "marginTop" ),
+ collisionWidth = elemWidth + marginLeft + parseCss( this, "marginRight" ) + scrollInfo.width,
+ collisionHeight = elemHeight + marginTop + parseCss( this, "marginBottom" ) + scrollInfo.height,
+ position = $.extend( {}, basePosition ),
+ myOffset = getOffsets( offsets.my, elem.outerWidth(), elem.outerHeight() );
+
+ if ( options.my[ 0 ] === "right" ) {
+ position.left -= elemWidth;
+ } else if ( options.my[ 0 ] === "center" ) {
+ position.left -= elemWidth / 2;
+ }
+
+ if ( options.my[ 1 ] === "bottom" ) {
+ position.top -= elemHeight;
+ } else if ( options.my[ 1 ] === "center" ) {
+ position.top -= elemHeight / 2;
+ }
+
+ position.left += myOffset[ 0 ];
+ position.top += myOffset[ 1 ];
+
+ // if the browser doesn't support fractions, then round for consistent results
+ if ( !$.support.offsetFractions ) {
+ position.left = round( position.left );
+ position.top = round( position.top );
+ }
+
+ collisionPosition = {
+ marginLeft: marginLeft,
+ marginTop: marginTop
+ };
+
+ $.each( [ "left", "top" ], function( i, dir ) {
+ if ( $.ui.position[ collision[ i ] ] ) {
+ $.ui.position[ collision[ i ] ][ dir ]( position, {
+ targetWidth: targetWidth,
+ targetHeight: targetHeight,
+ elemWidth: elemWidth,
+ elemHeight: elemHeight,
+ collisionPosition: collisionPosition,
+ collisionWidth: collisionWidth,
+ collisionHeight: collisionHeight,
+ offset: [ atOffset[ 0 ] + myOffset[ 0 ], atOffset [ 1 ] + myOffset[ 1 ] ],
+ my: options.my,
+ at: options.at,
+ within: within,
+ elem : elem
+ });
+ }
+ });
+
+ if ( options.using ) {
+ // adds feedback as second argument to using callback, if present
+ using = function( props ) {
+ var left = targetOffset.left - position.left,
+ right = left + targetWidth - elemWidth,
+ top = targetOffset.top - position.top,
+ bottom = top + targetHeight - elemHeight,
+ feedback = {
+ target: {
+ element: target,
+ left: targetOffset.left,
+ top: targetOffset.top,
+ width: targetWidth,
+ height: targetHeight
+ },
+ element: {
+ element: elem,
+ left: position.left,
+ top: position.top,
+ width: elemWidth,
+ height: elemHeight
+ },
+ horizontal: right < 0 ? "left" : left > 0 ? "right" : "center",
+ vertical: bottom < 0 ? "top" : top > 0 ? "bottom" : "middle"
+ };
+ if ( targetWidth < elemWidth && abs( left + right ) < targetWidth ) {
+ feedback.horizontal = "center";
+ }
+ if ( targetHeight < elemHeight && abs( top + bottom ) < targetHeight ) {
+ feedback.vertical = "middle";
+ }
+ if ( max( abs( left ), abs( right ) ) > max( abs( top ), abs( bottom ) ) ) {
+ feedback.important = "horizontal";
+ } else {
+ feedback.important = "vertical";
+ }
+ options.using.call( this, props, feedback );
+ };
+ }
+
+ elem.offset( $.extend( position, { using: using } ) );
+ });
+};
+
+$.ui.position = {
+ fit: {
+ left: function( position, data ) {
+ var within = data.within,
+ withinOffset = within.isWindow ? within.scrollLeft : within.offset.left,
+ outerWidth = within.width,
+ collisionPosLeft = position.left - data.collisionPosition.marginLeft,
+ overLeft = withinOffset - collisionPosLeft,
+ overRight = collisionPosLeft + data.collisionWidth - outerWidth - withinOffset,
+ newOverRight;
+
+ // element is wider than within
+ if ( data.collisionWidth > outerWidth ) {
+ // element is initially over the left side of within
+ if ( overLeft > 0 && overRight <= 0 ) {
+ newOverRight = position.left + overLeft + data.collisionWidth - outerWidth - withinOffset;
+ position.left += overLeft - newOverRight;
+ // element is initially over right side of within
+ } else if ( overRight > 0 && overLeft <= 0 ) {
+ position.left = withinOffset;
+ // element is initially over both left and right sides of within
+ } else {
+ if ( overLeft > overRight ) {
+ position.left = withinOffset + outerWidth - data.collisionWidth;
+ } else {
+ position.left = withinOffset;
+ }
+ }
+ // too far left -> align with left edge
+ } else if ( overLeft > 0 ) {
+ position.left += overLeft;
+ // too far right -> align with right edge
+ } else if ( overRight > 0 ) {
+ position.left -= overRight;
+ // adjust based on position and margin
+ } else {
+ position.left = max( position.left - collisionPosLeft, position.left );
+ }
+ },
+ top: function( position, data ) {
+ var within = data.within,
+ withinOffset = within.isWindow ? within.scrollTop : within.offset.top,
+ outerHeight = data.within.height,
+ collisionPosTop = position.top - data.collisionPosition.marginTop,
+ overTop = withinOffset - collisionPosTop,
+ overBottom = collisionPosTop + data.collisionHeight - outerHeight - withinOffset,
+ newOverBottom;
+
+ // element is taller than within
+ if ( data.collisionHeight > outerHeight ) {
+ // element is initially over the top of within
+ if ( overTop > 0 && overBottom <= 0 ) {
+ newOverBottom = position.top + overTop + data.collisionHeight - outerHeight - withinOffset;
+ position.top += overTop - newOverBottom;
+ // element is initially over bottom of within
+ } else if ( overBottom > 0 && overTop <= 0 ) {
+ position.top = withinOffset;
+ // element is initially over both top and bottom of within
+ } else {
+ if ( overTop > overBottom ) {
+ position.top = withinOffset + outerHeight - data.collisionHeight;
+ } else {
+ position.top = withinOffset;
+ }
+ }
+ // too far up -> align with top
+ } else if ( overTop > 0 ) {
+ position.top += overTop;
+ // too far down -> align with bottom edge
+ } else if ( overBottom > 0 ) {
+ position.top -= overBottom;
+ // adjust based on position and margin
+ } else {
+ position.top = max( position.top - collisionPosTop, position.top );
+ }
+ }
+ },
+ flip: {
+ left: function( position, data ) {
+ var within = data.within,
+ withinOffset = within.offset.left + within.scrollLeft,
+ outerWidth = within.width,
+ offsetLeft = within.isWindow ? within.scrollLeft : within.offset.left,
+ collisionPosLeft = position.left - data.collisionPosition.marginLeft,
+ overLeft = collisionPosLeft - offsetLeft,
+ overRight = collisionPosLeft + data.collisionWidth - outerWidth - offsetLeft,
+ myOffset = data.my[ 0 ] === "left" ?
+ -data.elemWidth :
+ data.my[ 0 ] === "right" ?
+ data.elemWidth :
+ 0,
+ atOffset = data.at[ 0 ] === "left" ?
+ data.targetWidth :
+ data.at[ 0 ] === "right" ?
+ -data.targetWidth :
+ 0,
+ offset = -2 * data.offset[ 0 ],
+ newOverRight,
+ newOverLeft;
+
+ if ( overLeft < 0 ) {
+ newOverRight = position.left + myOffset + atOffset + offset + data.collisionWidth - outerWidth - withinOffset;
+ if ( newOverRight < 0 || newOverRight < abs( overLeft ) ) {
+ position.left += myOffset + atOffset + offset;
+ }
+ }
+ else if ( overRight > 0 ) {
+ newOverLeft = position.left - data.collisionPosition.marginLeft + myOffset + atOffset + offset - offsetLeft;
+ if ( newOverLeft > 0 || abs( newOverLeft ) < overRight ) {
+ position.left += myOffset + atOffset + offset;
+ }
+ }
+ },
+ top: function( position, data ) {
+ var within = data.within,
+ withinOffset = within.offset.top + within.scrollTop,
+ outerHeight = within.height,
+ offsetTop = within.isWindow ? within.scrollTop : within.offset.top,
+ collisionPosTop = position.top - data.collisionPosition.marginTop,
+ overTop = collisionPosTop - offsetTop,
+ overBottom = collisionPosTop + data.collisionHeight - outerHeight - offsetTop,
+ top = data.my[ 1 ] === "top",
+ myOffset = top ?
+ -data.elemHeight :
+ data.my[ 1 ] === "bottom" ?
+ data.elemHeight :
+ 0,
+ atOffset = data.at[ 1 ] === "top" ?
+ data.targetHeight :
+ data.at[ 1 ] === "bottom" ?
+ -data.targetHeight :
+ 0,
+ offset = -2 * data.offset[ 1 ],
+ newOverTop,
+ newOverBottom;
+ if ( overTop < 0 ) {
+ newOverBottom = position.top + myOffset + atOffset + offset + data.collisionHeight - outerHeight - withinOffset;
+ if ( ( position.top + myOffset + atOffset + offset) > overTop && ( newOverBottom < 0 || newOverBottom < abs( overTop ) ) ) {
+ position.top += myOffset + atOffset + offset;
+ }
+ }
+ else if ( overBottom > 0 ) {
+ newOverTop = position.top - data.collisionPosition.marginTop + myOffset + atOffset + offset - offsetTop;
+ if ( ( position.top + myOffset + atOffset + offset) > overBottom && ( newOverTop > 0 || abs( newOverTop ) < overBottom ) ) {
+ position.top += myOffset + atOffset + offset;
+ }
+ }
+ }
+ },
+ flipfit: {
+ left: function() {
+ $.ui.position.flip.left.apply( this, arguments );
+ $.ui.position.fit.left.apply( this, arguments );
+ },
+ top: function() {
+ $.ui.position.flip.top.apply( this, arguments );
+ $.ui.position.fit.top.apply( this, arguments );
+ }
+ }
+};
+
+// fraction support test
+(function () {
+ var testElement, testElementParent, testElementStyle, offsetLeft, i,
+ body = document.getElementsByTagName( "body" )[ 0 ],
+ div = document.createElement( "div" );
+
+ //Create a "fake body" for testing based on method used in jQuery.support
+ testElement = document.createElement( body ? "div" : "body" );
+ testElementStyle = {
+ visibility: "hidden",
+ width: 0,
+ height: 0,
+ border: 0,
+ margin: 0,
+ background: "none"
+ };
+ if ( body ) {
+ $.extend( testElementStyle, {
+ position: "absolute",
+ left: "-1000px",
+ top: "-1000px"
+ });
+ }
+ for ( i in testElementStyle ) {
+ testElement.style[ i ] = testElementStyle[ i ];
+ }
+ testElement.appendChild( div );
+ testElementParent = body || document.documentElement;
+ testElementParent.insertBefore( testElement, testElementParent.firstChild );
+
+ div.style.cssText = "position: absolute; left: 10.7432222px;";
+
+ offsetLeft = $( div ).offset().left;
+ $.support.offsetFractions = offsetLeft > 10 && offsetLeft < 11;
+
+ testElement.innerHTML = "";
+ testElementParent.removeChild( testElement );
+})();
+
+}( jQuery ) );
+
+(function( $, undefined ) {
+
+$.widget( "ui.progressbar", {
+ version: "1.10.3",
+ options: {
+ max: 100,
+ value: 0,
+
+ change: null,
+ complete: null
+ },
+
+ min: 0,
+
+ _create: function() {
+ // Constrain initial value
+ this.oldValue = this.options.value = this._constrainedValue();
+
+ this.element
+ .addClass( "ui-progressbar ui-widget ui-widget-content ui-corner-all" )
+ .attr({
+ // Only set static values, aria-valuenow and aria-valuemax are
+ // set inside _refreshValue()
+ role: "progressbar",
+ "aria-valuemin": this.min
+ });
+
+ this.valueDiv = $( "<div class='ui-progressbar-value ui-widget-header ui-corner-left'></div>" )
+ .appendTo( this.element );
+
+ this._refreshValue();
+ },
+
+ _destroy: function() {
+ this.element
+ .removeClass( "ui-progressbar ui-widget ui-widget-content ui-corner-all" )
+ .removeAttr( "role" )
+ .removeAttr( "aria-valuemin" )
+ .removeAttr( "aria-valuemax" )
+ .removeAttr( "aria-valuenow" );
+
+ this.valueDiv.remove();
+ },
+
+ value: function( newValue ) {
+ if ( newValue === undefined ) {
+ return this.options.value;
+ }
+
+ this.options.value = this._constrainedValue( newValue );
+ this._refreshValue();
+ },
+
+ _constrainedValue: function( newValue ) {
+ if ( newValue === undefined ) {
+ newValue = this.options.value;
+ }
+
+ this.indeterminate = newValue === false;
+
+ // sanitize value
+ if ( typeof newValue !== "number" ) {
+ newValue = 0;
+ }
+
+ return this.indeterminate ? false :
+ Math.min( this.options.max, Math.max( this.min, newValue ) );
+ },
+
+ _setOptions: function( options ) {
+ // Ensure "value" option is set after other values (like max)
+ var value = options.value;
+ delete options.value;
+
+ this._super( options );
+
+ this.options.value = this._constrainedValue( value );
+ this._refreshValue();
+ },
+
+ _setOption: function( key, value ) {
+ if ( key === "max" ) {
+ // Don't allow a max less than min
+ value = Math.max( this.min, value );
+ }
+
+ this._super( key, value );
+ },
+
+ _percentage: function() {
+ return this.indeterminate ? 100 : 100 * ( this.options.value - this.min ) / ( this.options.max - this.min );
+ },
+
+ _refreshValue: function() {
+ var value = this.options.value,
+ percentage = this._percentage();
+
+ this.valueDiv
+ .toggle( this.indeterminate || value > this.min )
+ .toggleClass( "ui-corner-right", value === this.options.max )
+ .width( percentage.toFixed(0) + "%" );
+
+ this.element.toggleClass( "ui-progressbar-indeterminate", this.indeterminate );
+
+ if ( this.indeterminate ) {
+ this.element.removeAttr( "aria-valuenow" );
+ if ( !this.overlayDiv ) {
+ this.overlayDiv = $( "<div class='ui-progressbar-overlay'></div>" ).appendTo( this.valueDiv );
+ }
+ } else {
+ this.element.attr({
+ "aria-valuemax": this.options.max,
+ "aria-valuenow": value
+ });
+ if ( this.overlayDiv ) {
+ this.overlayDiv.remove();
+ this.overlayDiv = null;
+ }
+ }
+
+ if ( this.oldValue !== value ) {
+ this.oldValue = value;
+ this._trigger( "change" );
+ }
+ if ( value === this.options.max ) {
+ this._trigger( "complete" );
+ }
+ }
+});
+
+})( jQuery );
+
+(function( $, undefined ) {
+
+// number of pages in a slider
+// (how many times can you page up/down to go through the whole range)
+var numPages = 5;
+
+$.widget( "ui.slider", $.ui.mouse, {
+ version: "1.10.3",
+ widgetEventPrefix: "slide",
+
+ options: {
+ animate: false,
+ distance: 0,
+ max: 100,
+ min: 0,
+ orientation: "horizontal",
+ range: false,
+ step: 1,
+ value: 0,
+ values: null,
+
+ // callbacks
+ change: null,
+ slide: null,
+ start: null,
+ stop: null
+ },
+
+ _create: function() {
+ this._keySliding = false;
+ this._mouseSliding = false;
+ this._animateOff = true;
+ this._handleIndex = null;
+ this._detectOrientation();
+ this._mouseInit();
+
+ this.element
+ .addClass( "ui-slider" +
+ " ui-slider-" + this.orientation +
+ " ui-widget" +
+ " ui-widget-content" +
+ " ui-corner-all");
+
+ this._refresh();
+ this._setOption( "disabled", this.options.disabled );
+
+ this._animateOff = false;
+ },
+
+ _refresh: function() {
+ this._createRange();
+ this._createHandles();
+ this._setupEvents();
+ this._refreshValue();
+ },
+
+ _createHandles: function() {
+ var i, handleCount,
+ options = this.options,
+ existingHandles = this.element.find( ".ui-slider-handle" ).addClass( "ui-state-default ui-corner-all" ),
+ handle = "<a class='ui-slider-handle ui-state-default ui-corner-all' href='#'></a>",
+ handles = [];
+
+ handleCount = ( options.values && options.values.length ) || 1;
+
+ if ( existingHandles.length > handleCount ) {
+ existingHandles.slice( handleCount ).remove();
+ existingHandles = existingHandles.slice( 0, handleCount );
+ }
+
+ for ( i = existingHandles.length; i < handleCount; i++ ) {
+ handles.push( handle );
+ }
+
+ this.handles = existingHandles.add( $( handles.join( "" ) ).appendTo( this.element ) );
+
+ this.handle = this.handles.eq( 0 );
+
+ this.handles.each(function( i ) {
+ $( this ).data( "ui-slider-handle-index", i );
+ });
+ },
+
+ _createRange: function() {
+ var options = this.options,
+ classes = "";
+
+ if ( options.range ) {
+ if ( options.range === true ) {
+ if ( !options.values ) {
+ options.values = [ this._valueMin(), this._valueMin() ];
+ } else if ( options.values.length && options.values.length !== 2 ) {
+ options.values = [ options.values[0], options.values[0] ];
+ } else if ( $.isArray( options.values ) ) {
+ options.values = options.values.slice(0);
+ }
+ }
+
+ if ( !this.range || !this.range.length ) {
+ this.range = $( "<div></div>" )
+ .appendTo( this.element );
+
+ classes = "ui-slider-range" +
+ // note: this isn't the most fittingly semantic framework class for this element,
+ // but worked best visually with a variety of themes
+ " ui-widget-header ui-corner-all";
+ } else {
+ this.range.removeClass( "ui-slider-range-min ui-slider-range-max" )
+ // Handle range switching from true to min/max
+ .css({
+ "left": "",
+ "bottom": ""
+ });
+ }
+
+ this.range.addClass( classes +
+ ( ( options.range === "min" || options.range === "max" ) ? " ui-slider-range-" + options.range : "" ) );
+ } else {
+ this.range = $([]);
+ }
+ },
+
+ _setupEvents: function() {
+ var elements = this.handles.add( this.range ).filter( "a" );
+ this._off( elements );
+ this._on( elements, this._handleEvents );
+ this._hoverable( elements );
+ this._focusable( elements );
+ },
+
+ _destroy: function() {
+ this.handles.remove();
+ this.range.remove();
+
+ this.element
+ .removeClass( "ui-slider" +
+ " ui-slider-horizontal" +
+ " ui-slider-vertical" +
+ " ui-widget" +
+ " ui-widget-content" +
+ " ui-corner-all" );
+
+ this._mouseDestroy();
+ },
+
+ _mouseCapture: function( event ) {
+ var position, normValue, distance, closestHandle, index, allowed, offset, mouseOverHandle,
+ that = this,
+ o = this.options;
+
+ if ( o.disabled ) {
+ return false;
+ }
+
+ this.elementSize = {
+ width: this.element.outerWidth(),
+ height: this.element.outerHeight()
+ };
+ this.elementOffset = this.element.offset();
+
+ position = { x: event.pageX, y: event.pageY };
+ normValue = this._normValueFromMouse( position );
+ distance = this._valueMax() - this._valueMin() + 1;
+ this.handles.each(function( i ) {
+ var thisDistance = Math.abs( normValue - that.values(i) );
+ if (( distance > thisDistance ) ||
+ ( distance === thisDistance &&
+ (i === that._lastChangedValue || that.values(i) === o.min ))) {
+ distance = thisDistance;
+ closestHandle = $( this );
+ index = i;
+ }
+ });
+
+ allowed = this._start( event, index );
+ if ( allowed === false ) {
+ return false;
+ }
+ this._mouseSliding = true;
+
+ this._handleIndex = index;
+
+ closestHandle
+ .addClass( "ui-state-active" )
+ .focus();
+
+ offset = closestHandle.offset();
+ mouseOverHandle = !$( event.target ).parents().addBack().is( ".ui-slider-handle" );
+ this._clickOffset = mouseOverHandle ? { left: 0, top: 0 } : {
+ left: event.pageX - offset.left - ( closestHandle.width() / 2 ),
+ top: event.pageY - offset.top -
+ ( closestHandle.height() / 2 ) -
+ ( parseInt( closestHandle.css("borderTopWidth"), 10 ) || 0 ) -
+ ( parseInt( closestHandle.css("borderBottomWidth"), 10 ) || 0) +
+ ( parseInt( closestHandle.css("marginTop"), 10 ) || 0)
+ };
+
+ if ( !this.handles.hasClass( "ui-state-hover" ) ) {
+ this._slide( event, index, normValue );
+ }
+ this._animateOff = true;
+ return true;
+ },
+
+ _mouseStart: function() {
+ return true;
+ },
+
+ _mouseDrag: function( event ) {
+ var position = { x: event.pageX, y: event.pageY },
+ normValue = this._normValueFromMouse( position );
+
+ this._slide( event, this._handleIndex, normValue );
+
+ return false;
+ },
+
+ _mouseStop: function( event ) {
+ this.handles.removeClass( "ui-state-active" );
+ this._mouseSliding = false;
+
+ this._stop( event, this._handleIndex );
+ this._change( event, this._handleIndex );
+
+ this._handleIndex = null;
+ this._clickOffset = null;
+ this._animateOff = false;
+
+ return false;
+ },
+
+ _detectOrientation: function() {
+ this.orientation = ( this.options.orientation === "vertical" ) ? "vertical" : "horizontal";
+ },
+
+ _normValueFromMouse: function( position ) {
+ var pixelTotal,
+ pixelMouse,
+ percentMouse,
+ valueTotal,
+ valueMouse;
+
+ if ( this.orientation === "horizontal" ) {
+ pixelTotal = this.elementSize.width;
+ pixelMouse = position.x - this.elementOffset.left - ( this._clickOffset ? this._clickOffset.left : 0 );
+ } else {
+ pixelTotal = this.elementSize.height;
+ pixelMouse = position.y - this.elementOffset.top - ( this._clickOffset ? this._clickOffset.top : 0 );
+ }
+
+ percentMouse = ( pixelMouse / pixelTotal );
+ if ( percentMouse > 1 ) {
+ percentMouse = 1;
+ }
+ if ( percentMouse < 0 ) {
+ percentMouse = 0;
+ }
+ if ( this.orientation === "vertical" ) {
+ percentMouse = 1 - percentMouse;
+ }
+
+ valueTotal = this._valueMax() - this._valueMin();
+ valueMouse = this._valueMin() + percentMouse * valueTotal;
+
+ return this._trimAlignValue( valueMouse );
+ },
+
+ _start: function( event, index ) {
+ var uiHash = {
+ handle: this.handles[ index ],
+ value: this.value()
+ };
+ if ( this.options.values && this.options.values.length ) {
+ uiHash.value = this.values( index );
+ uiHash.values = this.values();
+ }
+ return this._trigger( "start", event, uiHash );
+ },
+
+ _slide: function( event, index, newVal ) {
+ var otherVal,
+ newValues,
+ allowed;
+
+ if ( this.options.values && this.options.values.length ) {
+ otherVal = this.values( index ? 0 : 1 );
+
+ if ( ( this.options.values.length === 2 && this.options.range === true ) &&
+ ( ( index === 0 && newVal > otherVal) || ( index === 1 && newVal < otherVal ) )
+ ) {
+ newVal = otherVal;
+ }
+
+ if ( newVal !== this.values( index ) ) {
+ newValues = this.values();
+ newValues[ index ] = newVal;
+ // A slide can be canceled by returning false from the slide callback
+ allowed = this._trigger( "slide", event, {
+ handle: this.handles[ index ],
+ value: newVal,
+ values: newValues
+ } );
+ otherVal = this.values( index ? 0 : 1 );
+ if ( allowed !== false ) {
+ this.values( index, newVal, true );
+ }
+ }
+ } else {
+ if ( newVal !== this.value() ) {
+ // A slide can be canceled by returning false from the slide callback
+ allowed = this._trigger( "slide", event, {
+ handle: this.handles[ index ],
+ value: newVal
+ } );
+ if ( allowed !== false ) {
+ this.value( newVal );
+ }
+ }
+ }
+ },
+
+ _stop: function( event, index ) {
+ var uiHash = {
+ handle: this.handles[ index ],
+ value: this.value()
+ };
+ if ( this.options.values && this.options.values.length ) {
+ uiHash.value = this.values( index );
+ uiHash.values = this.values();
+ }
+
+ this._trigger( "stop", event, uiHash );
+ },
+
+ _change: function( event, index ) {
+ if ( !this._keySliding && !this._mouseSliding ) {
+ var uiHash = {
+ handle: this.handles[ index ],
+ value: this.value()
+ };
+ if ( this.options.values && this.options.values.length ) {
+ uiHash.value = this.values( index );
+ uiHash.values = this.values();
+ }
+
+ //store the last changed value index for reference when handles overlap
+ this._lastChangedValue = index;
+
+ this._trigger( "change", event, uiHash );
+ }
+ },
+
+ value: function( newValue ) {
+ if ( arguments.length ) {
+ this.options.value = this._trimAlignValue( newValue );
+ this._refreshValue();
+ this._change( null, 0 );
+ return;
+ }
+
+ return this._value();
+ },
+
+ values: function( index, newValue ) {
+ var vals,
+ newValues,
+ i;
+
+ if ( arguments.length > 1 ) {
+ this.options.values[ index ] = this._trimAlignValue( newValue );
+ this._refreshValue();
+ this._change( null, index );
+ return;
+ }
+
+ if ( arguments.length ) {
+ if ( $.isArray( arguments[ 0 ] ) ) {
+ vals = this.options.values;
+ newValues = arguments[ 0 ];
+ for ( i = 0; i < vals.length; i += 1 ) {
+ vals[ i ] = this._trimAlignValue( newValues[ i ] );
+ this._change( null, i );
+ }
+ this._refreshValue();
+ } else {
+ if ( this.options.values && this.options.values.length ) {
+ return this._values( index );
+ } else {
+ return this.value();
+ }
+ }
+ } else {
+ return this._values();
+ }
+ },
+
+ _setOption: function( key, value ) {
+ var i,
+ valsLength = 0;
+
+ if ( key === "range" && this.options.range === true ) {
+ if ( value === "min" ) {
+ this.options.value = this._values( 0 );
+ this.options.values = null;
+ } else if ( value === "max" ) {
+ this.options.value = this._values( this.options.values.length-1 );
+ this.options.values = null;
+ }
+ }
+
+ if ( $.isArray( this.options.values ) ) {
+ valsLength = this.options.values.length;
+ }
+
+ $.Widget.prototype._setOption.apply( this, arguments );
+
+ switch ( key ) {
+ case "orientation":
+ this._detectOrientation();
+ this.element
+ .removeClass( "ui-slider-horizontal ui-slider-vertical" )
+ .addClass( "ui-slider-" + this.orientation );
+ this._refreshValue();
+ break;
+ case "value":
+ this._animateOff = true;
+ this._refreshValue();
+ this._change( null, 0 );
+ this._animateOff = false;
+ break;
+ case "values":
+ this._animateOff = true;
+ this._refreshValue();
+ for ( i = 0; i < valsLength; i += 1 ) {
+ this._change( null, i );
+ }
+ this._animateOff = false;
+ break;
+ case "min":
+ case "max":
+ this._animateOff = true;
+ this._refreshValue();
+ this._animateOff = false;
+ break;
+ case "range":
+ this._animateOff = true;
+ this._refresh();
+ this._animateOff = false;
+ break;
+ }
+ },
+
+ //internal value getter
+ // _value() returns value trimmed by min and max, aligned by step
+ _value: function() {
+ var val = this.options.value;
+ val = this._trimAlignValue( val );
+
+ return val;
+ },
+
+ //internal values getter
+ // _values() returns array of values trimmed by min and max, aligned by step
+ // _values( index ) returns single value trimmed by min and max, aligned by step
+ _values: function( index ) {
+ var val,
+ vals,
+ i;
+
+ if ( arguments.length ) {
+ val = this.options.values[ index ];
+ val = this._trimAlignValue( val );
+
+ return val;
+ } else if ( this.options.values && this.options.values.length ) {
+ // .slice() creates a copy of the array
+ // this copy gets trimmed by min and max and then returned
+ vals = this.options.values.slice();
+ for ( i = 0; i < vals.length; i+= 1) {
+ vals[ i ] = this._trimAlignValue( vals[ i ] );
+ }
+
+ return vals;
+ } else {
+ return [];
+ }
+ },
+
+ // returns the step-aligned value that val is closest to, between (inclusive) min and max
+ _trimAlignValue: function( val ) {
+ if ( val <= this._valueMin() ) {
+ return this._valueMin();
+ }
+ if ( val >= this._valueMax() ) {
+ return this._valueMax();
+ }
+ var step = ( this.options.step > 0 ) ? this.options.step : 1,
+ valModStep = (val - this._valueMin()) % step,
+ alignValue = val - valModStep;
+
+ if ( Math.abs(valModStep) * 2 >= step ) {
+ alignValue += ( valModStep > 0 ) ? step : ( -step );
+ }
+
+ // Since JavaScript has problems with large floats, round
+ // the final value to 5 digits after the decimal point (see #4124)
+ return parseFloat( alignValue.toFixed(5) );
+ },
+
+ _valueMin: function() {
+ return this.options.min;
+ },
+
+ _valueMax: function() {
+ return this.options.max;
+ },
+
+ _refreshValue: function() {
+ var lastValPercent, valPercent, value, valueMin, valueMax,
+ oRange = this.options.range,
+ o = this.options,
+ that = this,
+ animate = ( !this._animateOff ) ? o.animate : false,
+ _set = {};
+
+ if ( this.options.values && this.options.values.length ) {
+ this.handles.each(function( i ) {
+ valPercent = ( that.values(i) - that._valueMin() ) / ( that._valueMax() - that._valueMin() ) * 100;
+ _set[ that.orientation === "horizontal" ? "left" : "bottom" ] = valPercent + "%";
+ $( this ).stop( 1, 1 )[ animate ? "animate" : "css" ]( _set, o.animate );
+ if ( that.options.range === true ) {
+ if ( that.orientation === "horizontal" ) {
+ if ( i === 0 ) {
+ that.range.stop( 1, 1 )[ animate ? "animate" : "css" ]( { left: valPercent + "%" }, o.animate );
+ }
+ if ( i === 1 ) {
+ that.range[ animate ? "animate" : "css" ]( { width: ( valPercent - lastValPercent ) + "%" }, { queue: false, duration: o.animate } );
+ }
+ } else {
+ if ( i === 0 ) {
+ that.range.stop( 1, 1 )[ animate ? "animate" : "css" ]( { bottom: ( valPercent ) + "%" }, o.animate );
+ }
+ if ( i === 1 ) {
+ that.range[ animate ? "animate" : "css" ]( { height: ( valPercent - lastValPercent ) + "%" }, { queue: false, duration: o.animate } );
+ }
+ }
+ }
+ lastValPercent = valPercent;
+ });
+ } else {
+ value = this.value();
+ valueMin = this._valueMin();
+ valueMax = this._valueMax();
+ valPercent = ( valueMax !== valueMin ) ?
+ ( value - valueMin ) / ( valueMax - valueMin ) * 100 :
+ 0;
+ _set[ this.orientation === "horizontal" ? "left" : "bottom" ] = valPercent + "%";
+ this.handle.stop( 1, 1 )[ animate ? "animate" : "css" ]( _set, o.animate );
+
+ if ( oRange === "min" && this.orientation === "horizontal" ) {
+ this.range.stop( 1, 1 )[ animate ? "animate" : "css" ]( { width: valPercent + "%" }, o.animate );
+ }
+ if ( oRange === "max" && this.orientation === "horizontal" ) {
+ this.range[ animate ? "animate" : "css" ]( { width: ( 100 - valPercent ) + "%" }, { queue: false, duration: o.animate } );
+ }
+ if ( oRange === "min" && this.orientation === "vertical" ) {
+ this.range.stop( 1, 1 )[ animate ? "animate" : "css" ]( { height: valPercent + "%" }, o.animate );
+ }
+ if ( oRange === "max" && this.orientation === "vertical" ) {
+ this.range[ animate ? "animate" : "css" ]( { height: ( 100 - valPercent ) + "%" }, { queue: false, duration: o.animate } );
+ }
+ }
+ },
+
+ _handleEvents: {
+ keydown: function( event ) {
+ /*jshint maxcomplexity:25*/
+ var allowed, curVal, newVal, step,
+ index = $( event.target ).data( "ui-slider-handle-index" );
+
+ switch ( event.keyCode ) {
+ case $.ui.keyCode.HOME:
+ case $.ui.keyCode.END:
+ case $.ui.keyCode.PAGE_UP:
+ case $.ui.keyCode.PAGE_DOWN:
+ case $.ui.keyCode.UP:
+ case $.ui.keyCode.RIGHT:
+ case $.ui.keyCode.DOWN:
+ case $.ui.keyCode.LEFT:
+ event.preventDefault();
+ if ( !this._keySliding ) {
+ this._keySliding = true;
+ $( event.target ).addClass( "ui-state-active" );
+ allowed = this._start( event, index );
+ if ( allowed === false ) {
+ return;
+ }
+ }
+ break;
+ }
+
+ step = this.options.step;
+ if ( this.options.values && this.options.values.length ) {
+ curVal = newVal = this.values( index );
+ } else {
+ curVal = newVal = this.value();
+ }
+
+ switch ( event.keyCode ) {
+ case $.ui.keyCode.HOME:
+ newVal = this._valueMin();
+ break;
+ case $.ui.keyCode.END:
+ newVal = this._valueMax();
+ break;
+ case $.ui.keyCode.PAGE_UP:
+ newVal = this._trimAlignValue( curVal + ( (this._valueMax() - this._valueMin()) / numPages ) );
+ break;
+ case $.ui.keyCode.PAGE_DOWN:
+ newVal = this._trimAlignValue( curVal - ( (this._valueMax() - this._valueMin()) / numPages ) );
+ break;
+ case $.ui.keyCode.UP:
+ case $.ui.keyCode.RIGHT:
+ if ( curVal === this._valueMax() ) {
+ return;
+ }
+ newVal = this._trimAlignValue( curVal + step );
+ break;
+ case $.ui.keyCode.DOWN:
+ case $.ui.keyCode.LEFT:
+ if ( curVal === this._valueMin() ) {
+ return;
+ }
+ newVal = this._trimAlignValue( curVal - step );
+ break;
+ }
+
+ this._slide( event, index, newVal );
+ },
+ click: function( event ) {
+ event.preventDefault();
+ },
+ keyup: function( event ) {
+ var index = $( event.target ).data( "ui-slider-handle-index" );
+
+ if ( this._keySliding ) {
+ this._keySliding = false;
+ this._stop( event, index );
+ this._change( event, index );
+ $( event.target ).removeClass( "ui-state-active" );
+ }
+ }
+ }
+
+});
+
+}(jQuery));
+
+(function( $ ) {
+
+function modifier( fn ) {
+ return function() {
+ var previous = this.element.val();
+ fn.apply( this, arguments );
+ this._refresh();
+ if ( previous !== this.element.val() ) {
+ this._trigger( "change" );
+ }
+ };
+}
+
+$.widget( "ui.spinner", {
+ version: "1.10.3",
+ defaultElement: "<input>",
+ widgetEventPrefix: "spin",
+ options: {
+ culture: null,
+ icons: {
+ down: "ui-icon-triangle-1-s",
+ up: "ui-icon-triangle-1-n"
+ },
+ incremental: true,
+ max: null,
+ min: null,
+ numberFormat: null,
+ page: 10,
+ step: 1,
+
+ change: null,
+ spin: null,
+ start: null,
+ stop: null
+ },
+
+ _create: function() {
+ // handle string values that need to be parsed
+ this._setOption( "max", this.options.max );
+ this._setOption( "min", this.options.min );
+ this._setOption( "step", this.options.step );
+
+ // format the value, but don't constrain
+ this._value( this.element.val(), true );
+
+ this._draw();
+ this._on( this._events );
+ this._refresh();
+
+ // turning off autocomplete prevents the browser from remembering the
+ // value when navigating through history, so we re-enable autocomplete
+ // if the page is unloaded before the widget is destroyed. #7790
+ this._on( this.window, {
+ beforeunload: function() {
+ this.element.removeAttr( "autocomplete" );
+ }
+ });
+ },
+
+ _getCreateOptions: function() {
+ var options = {},
+ element = this.element;
+
+ $.each( [ "min", "max", "step" ], function( i, option ) {
+ var value = element.attr( option );
+ if ( value !== undefined && value.length ) {
+ options[ option ] = value;
+ }
+ });
+
+ return options;
+ },
+
+ _events: {
+ keydown: function( event ) {
+ if ( this._start( event ) && this._keydown( event ) ) {
+ event.preventDefault();
+ }
+ },
+ keyup: "_stop",
+ focus: function() {
+ this.previous = this.element.val();
+ },
+ blur: function( event ) {
+ if ( this.cancelBlur ) {
+ delete this.cancelBlur;
+ return;
+ }
+
+ this._stop();
+ this._refresh();
+ if ( this.previous !== this.element.val() ) {
+ this._trigger( "change", event );
+ }
+ },
+ mousewheel: function( event, delta ) {
+ if ( !delta ) {
+ return;
+ }
+ if ( !this.spinning && !this._start( event ) ) {
+ return false;
+ }
+
+ this._spin( (delta > 0 ? 1 : -1) * this.options.step, event );
+ clearTimeout( this.mousewheelTimer );
+ this.mousewheelTimer = this._delay(function() {
+ if ( this.spinning ) {
+ this._stop( event );
+ }
+ }, 100 );
+ event.preventDefault();
+ },
+ "mousedown .ui-spinner-button": function( event ) {
+ var previous;
+
+ // We never want the buttons to have focus; whenever the user is
+ // interacting with the spinner, the focus should be on the input.
+ // If the input is focused then this.previous is properly set from
+ // when the input first received focus. If the input is not focused
+ // then we need to set this.previous based on the value before spinning.
+ previous = this.element[0] === this.document[0].activeElement ?
+ this.previous : this.element.val();
+ function checkFocus() {
+ var isActive = this.element[0] === this.document[0].activeElement;
+ if ( !isActive ) {
+ this.element.focus();
+ this.previous = previous;
+ // support: IE
+ // IE sets focus asynchronously, so we need to check if focus
+ // moved off of the input because the user clicked on the button.
+ this._delay(function() {
+ this.previous = previous;
+ });
+ }
+ }
+
+ // ensure focus is on (or stays on) the text field
+ event.preventDefault();
+ checkFocus.call( this );
+
+ // support: IE
+ // IE doesn't prevent moving focus even with event.preventDefault()
+ // so we set a flag to know when we should ignore the blur event
+ // and check (again) if focus moved off of the input.
+ this.cancelBlur = true;
+ this._delay(function() {
+ delete this.cancelBlur;
+ checkFocus.call( this );
+ });
+
+ if ( this._start( event ) === false ) {
+ return;
+ }
+
+ this._repeat( null, $( event.currentTarget ).hasClass( "ui-spinner-up" ) ? 1 : -1, event );
+ },
+ "mouseup .ui-spinner-button": "_stop",
+ "mouseenter .ui-spinner-button": function( event ) {
+ // button will add ui-state-active if mouse was down while mouseleave and kept down
+ if ( !$( event.currentTarget ).hasClass( "ui-state-active" ) ) {
+ return;
+ }
+
+ if ( this._start( event ) === false ) {
+ return false;
+ }
+ this._repeat( null, $( event.currentTarget ).hasClass( "ui-spinner-up" ) ? 1 : -1, event );
+ },
+ // TODO: do we really want to consider this a stop?
+ // shouldn't we just stop the repeater and wait until mouseup before
+ // we trigger the stop event?
+ "mouseleave .ui-spinner-button": "_stop"
+ },
+
+ _draw: function() {
+ var uiSpinner = this.uiSpinner = this.element
+ .addClass( "ui-spinner-input" )
+ .attr( "autocomplete", "off" )
+ .wrap( this._uiSpinnerHtml() )
+ .parent()
+ // add buttons
+ .append( this._buttonHtml() );
+
+ this.element.attr( "role", "spinbutton" );
+
+ // button bindings
+ this.buttons = uiSpinner.find( ".ui-spinner-button" )
+ .attr( "tabIndex", -1 )
+ .button()
+ .removeClass( "ui-corner-all" );
+
+ // IE 6 doesn't understand height: 50% for the buttons
+ // unless the wrapper has an explicit height
+ if ( this.buttons.height() > Math.ceil( uiSpinner.height() * 0.5 ) &&
+ uiSpinner.height() > 0 ) {
+ uiSpinner.height( uiSpinner.height() );
+ }
+
+ // disable spinner if element was already disabled
+ if ( this.options.disabled ) {
+ this.disable();
+ }
+ },
+
+ _keydown: function( event ) {
+ var options = this.options,
+ keyCode = $.ui.keyCode;
+
+ switch ( event.keyCode ) {
+ case keyCode.UP:
+ this._repeat( null, 1, event );
+ return true;
+ case keyCode.DOWN:
+ this._repeat( null, -1, event );
+ return true;
+ case keyCode.PAGE_UP:
+ this._repeat( null, options.page, event );
+ return true;
+ case keyCode.PAGE_DOWN:
+ this._repeat( null, -options.page, event );
+ return true;
+ }
+
+ return false;
+ },
+
+ _uiSpinnerHtml: function() {
+ return "<span class='ui-spinner ui-widget ui-widget-content ui-corner-all'></span>";
+ },
+
+ _buttonHtml: function() {
+ return "" +
+ "<a class='ui-spinner-button ui-spinner-up ui-corner-tr'>" +
+ "<span class='ui-icon " + this.options.icons.up + "'>▲</span>" +
+ "</a>" +
+ "<a class='ui-spinner-button ui-spinner-down ui-corner-br'>" +
+ "<span class='ui-icon " + this.options.icons.down + "'>▼</span>" +
+ "</a>";
+ },
+
+ _start: function( event ) {
+ if ( !this.spinning && this._trigger( "start", event ) === false ) {
+ return false;
+ }
+
+ if ( !this.counter ) {
+ this.counter = 1;
+ }
+ this.spinning = true;
+ return true;
+ },
+
+ _repeat: function( i, steps, event ) {
+ i = i || 500;
+
+ clearTimeout( this.timer );
+ this.timer = this._delay(function() {
+ this._repeat( 40, steps, event );
+ }, i );
+
+ this._spin( steps * this.options.step, event );
+ },
+
+ _spin: function( step, event ) {
+ var value = this.value() || 0;
+
+ if ( !this.counter ) {
+ this.counter = 1;
+ }
+
+ value = this._adjustValue( value + step * this._increment( this.counter ) );
+
+ if ( !this.spinning || this._trigger( "spin", event, { value: value } ) !== false) {
+ this._value( value );
+ this.counter++;
+ }
+ },
+
+ _increment: function( i ) {
+ var incremental = this.options.incremental;
+
+ if ( incremental ) {
+ return $.isFunction( incremental ) ?
+ incremental( i ) :
+ Math.floor( i*i*i/50000 - i*i/500 + 17*i/200 + 1 );
+ }
+
+ return 1;
+ },
+
+ _precision: function() {
+ var precision = this._precisionOf( this.options.step );
+ if ( this.options.min !== null ) {
+ precision = Math.max( precision, this._precisionOf( this.options.min ) );
+ }
+ return precision;
+ },
+
+ _precisionOf: function( num ) {
+ var str = num.toString(),
+ decimal = str.indexOf( "." );
+ return decimal === -1 ? 0 : str.length - decimal - 1;
+ },
+
+ _adjustValue: function( value ) {
+ var base, aboveMin,
+ options = this.options;
+
+ // make sure we're at a valid step
+ // - find out where we are relative to the base (min or 0)
+ base = options.min !== null ? options.min : 0;
+ aboveMin = value - base;
+ // - round to the nearest step
+ aboveMin = Math.round(aboveMin / options.step) * options.step;
+ // - rounding is based on 0, so adjust back to our base
+ value = base + aboveMin;
+
+ // fix precision from bad JS floating point math
+ value = parseFloat( value.toFixed( this._precision() ) );
+
+ // clamp the value
+ if ( options.max !== null && value > options.max) {
+ return options.max;
+ }
+ if ( options.min !== null && value < options.min ) {
+ return options.min;
+ }
+
+ return value;
+ },
+
+ _stop: function( event ) {
+ if ( !this.spinning ) {
+ return;
+ }
+
+ clearTimeout( this.timer );
+ clearTimeout( this.mousewheelTimer );
+ this.counter = 0;
+ this.spinning = false;
+ this._trigger( "stop", event );
+ },
+
+ _setOption: function( key, value ) {
+ if ( key === "culture" || key === "numberFormat" ) {
+ var prevValue = this._parse( this.element.val() );
+ this.options[ key ] = value;
+ this.element.val( this._format( prevValue ) );
+ return;
+ }
+
+ if ( key === "max" || key === "min" || key === "step" ) {
+ if ( typeof value === "string" ) {
+ value = this._parse( value );
+ }
+ }
+ if ( key === "icons" ) {
+ this.buttons.first().find( ".ui-icon" )
+ .removeClass( this.options.icons.up )
+ .addClass( value.up );
+ this.buttons.last().find( ".ui-icon" )
+ .removeClass( this.options.icons.down )
+ .addClass( value.down );
+ }
+
+ this._super( key, value );
+
+ if ( key === "disabled" ) {
+ if ( value ) {
+ this.element.prop( "disabled", true );
+ this.buttons.button( "disable" );
+ } else {
+ this.element.prop( "disabled", false );
+ this.buttons.button( "enable" );
+ }
+ }
+ },
+
+ _setOptions: modifier(function( options ) {
+ this._super( options );
+ this._value( this.element.val() );
+ }),
+
+ _parse: function( val ) {
+ if ( typeof val === "string" && val !== "" ) {
+ val = window.Globalize && this.options.numberFormat ?
+ Globalize.parseFloat( val, 10, this.options.culture ) : +val;
+ }
+ return val === "" || isNaN( val ) ? null : val;
+ },
+
+ _format: function( value ) {
+ if ( value === "" ) {
+ return "";
+ }
+ return window.Globalize && this.options.numberFormat ?
+ Globalize.format( value, this.options.numberFormat, this.options.culture ) :
+ value;
+ },
+
+ _refresh: function() {
+ this.element.attr({
+ "aria-valuemin": this.options.min,
+ "aria-valuemax": this.options.max,
+ // TODO: what should we do with values that can't be parsed?
+ "aria-valuenow": this._parse( this.element.val() )
+ });
+ },
+
+ // update the value without triggering change
+ _value: function( value, allowAny ) {
+ var parsed;
+ if ( value !== "" ) {
+ parsed = this._parse( value );
+ if ( parsed !== null ) {
+ if ( !allowAny ) {
+ parsed = this._adjustValue( parsed );
+ }
+ value = this._format( parsed );
+ }
+ }
+ this.element.val( value );
+ this._refresh();
+ },
+
+ _destroy: function() {
+ this.element
+ .removeClass( "ui-spinner-input" )
+ .prop( "disabled", false )
+ .removeAttr( "autocomplete" )
+ .removeAttr( "role" )
+ .removeAttr( "aria-valuemin" )
+ .removeAttr( "aria-valuemax" )
+ .removeAttr( "aria-valuenow" );
+ this.uiSpinner.replaceWith( this.element );
+ },
+
+ stepUp: modifier(function( steps ) {
+ this._stepUp( steps );
+ }),
+ _stepUp: function( steps ) {
+ if ( this._start() ) {
+ this._spin( (steps || 1) * this.options.step );
+ this._stop();
+ }
+ },
+
+ stepDown: modifier(function( steps ) {
+ this._stepDown( steps );
+ }),
+ _stepDown: function( steps ) {
+ if ( this._start() ) {
+ this._spin( (steps || 1) * -this.options.step );
+ this._stop();
+ }
+ },
+
+ pageUp: modifier(function( pages ) {
+ this._stepUp( (pages || 1) * this.options.page );
+ }),
+
+ pageDown: modifier(function( pages ) {
+ this._stepDown( (pages || 1) * this.options.page );
+ }),
+
+ value: function( newVal ) {
+ if ( !arguments.length ) {
+ return this._parse( this.element.val() );
+ }
+ modifier( this._value ).call( this, newVal );
+ },
+
+ widget: function() {
+ return this.uiSpinner;
+ }
+});
+
+}( jQuery ) );
+
+(function( $, undefined ) {
+
+var tabId = 0,
+ rhash = /#.*$/;
+
+function getNextTabId() {
+ return ++tabId;
+}
+
+function isLocal( anchor ) {
+ return anchor.hash.length > 1 &&
+ decodeURIComponent( anchor.href.replace( rhash, "" ) ) ===
+ decodeURIComponent( location.href.replace( rhash, "" ) );
+}
+
+$.widget( "ui.tabs", {
+ version: "1.10.3",
+ delay: 300,
+ options: {
+ active: null,
+ collapsible: false,
+ event: "click",
+ heightStyle: "content",
+ hide: null,
+ show: null,
+
+ // callbacks
+ activate: null,
+ beforeActivate: null,
+ beforeLoad: null,
+ load: null
+ },
+
+ _create: function() {
+ var that = this,
+ options = this.options;
+
+ this.running = false;
+
+ this.element
+ .addClass( "ui-tabs ui-widget ui-widget-content ui-corner-all" )
+ .toggleClass( "ui-tabs-collapsible", options.collapsible )
+ // Prevent users from focusing disabled tabs via click
+ .delegate( ".ui-tabs-nav > li", "mousedown" + this.eventNamespace, function( event ) {
+ if ( $( this ).is( ".ui-state-disabled" ) ) {
+ event.preventDefault();
+ }
+ })
+ // support: IE <9
+ // Preventing the default action in mousedown doesn't prevent IE
+ // from focusing the element, so if the anchor gets focused, blur.
+ // We don't have to worry about focusing the previously focused
+ // element since clicking on a non-focusable element should focus
+ // the body anyway.
+ .delegate( ".ui-tabs-anchor", "focus" + this.eventNamespace, function() {
+ if ( $( this ).closest( "li" ).is( ".ui-state-disabled" ) ) {
+ this.blur();
+ }
+ });
+
+ this._processTabs();
+ options.active = this._initialActive();
+
+ // Take disabling tabs via class attribute from HTML
+ // into account and update option properly.
+ if ( $.isArray( options.disabled ) ) {
+ options.disabled = $.unique( options.disabled.concat(
+ $.map( this.tabs.filter( ".ui-state-disabled" ), function( li ) {
+ return that.tabs.index( li );
+ })
+ ) ).sort();
+ }
+
+ // check for length avoids error when initializing empty list
+ if ( this.options.active !== false && this.anchors.length ) {
+ this.active = this._findActive( options.active );
+ } else {
+ this.active = $();
+ }
+
+ this._refresh();
+
+ if ( this.active.length ) {
+ this.load( options.active );
+ }
+ },
+
+ _initialActive: function() {
+ var active = this.options.active,
+ collapsible = this.options.collapsible,
+ locationHash = location.hash.substring( 1 );
+
+ if ( active === null ) {
+ // check the fragment identifier in the URL
+ if ( locationHash ) {
+ this.tabs.each(function( i, tab ) {
+ if ( $( tab ).attr( "aria-controls" ) === locationHash ) {
+ active = i;
+ return false;
+ }
+ });
+ }
+
+ // check for a tab marked active via a class
+ if ( active === null ) {
+ active = this.tabs.index( this.tabs.filter( ".ui-tabs-active" ) );
+ }
+
+ // no active tab, set to false
+ if ( active === null || active === -1 ) {
+ active = this.tabs.length ? 0 : false;
+ }
+ }
+
+ // handle numbers: negative, out of range
+ if ( active !== false ) {
+ active = this.tabs.index( this.tabs.eq( active ) );
+ if ( active === -1 ) {
+ active = collapsible ? false : 0;
+ }
+ }
+
+ // don't allow collapsible: false and active: false
+ if ( !collapsible && active === false && this.anchors.length ) {
+ active = 0;
+ }
+
+ return active;
+ },
+
+ _getCreateEventData: function() {
+ return {
+ tab: this.active,
+ panel: !this.active.length ? $() : this._getPanelForTab( this.active )
+ };
+ },
+
+ _tabKeydown: function( event ) {
+ /*jshint maxcomplexity:15*/
+ var focusedTab = $( this.document[0].activeElement ).closest( "li" ),
+ selectedIndex = this.tabs.index( focusedTab ),
+ goingForward = true;
+
+ if ( this._handlePageNav( event ) ) {
+ return;
+ }
+
+ switch ( event.keyCode ) {
+ case $.ui.keyCode.RIGHT:
+ case $.ui.keyCode.DOWN:
+ selectedIndex++;
+ break;
+ case $.ui.keyCode.UP:
+ case $.ui.keyCode.LEFT:
+ goingForward = false;
+ selectedIndex--;
+ break;
+ case $.ui.keyCode.END:
+ selectedIndex = this.anchors.length - 1;
+ break;
+ case $.ui.keyCode.HOME:
+ selectedIndex = 0;
+ break;
+ case $.ui.keyCode.SPACE:
+ // Activate only, no collapsing
+ event.preventDefault();
+ clearTimeout( this.activating );
+ this._activate( selectedIndex );
+ return;
+ case $.ui.keyCode.ENTER:
+ // Toggle (cancel delayed activation, allow collapsing)
+ event.preventDefault();
+ clearTimeout( this.activating );
+ // Determine if we should collapse or activate
+ this._activate( selectedIndex === this.options.active ? false : selectedIndex );
+ return;
+ default:
+ return;
+ }
+
+ // Focus the appropriate tab, based on which key was pressed
+ event.preventDefault();
+ clearTimeout( this.activating );
+ selectedIndex = this._focusNextTab( selectedIndex, goingForward );
+
+ // Navigating with control key will prevent automatic activation
+ if ( !event.ctrlKey ) {
+ // Update aria-selected immediately so that AT think the tab is already selected.
+ // Otherwise AT may confuse the user by stating that they need to activate the tab,
+ // but the tab will already be activated by the time the announcement finishes.
+ focusedTab.attr( "aria-selected", "false" );
+ this.tabs.eq( selectedIndex ).attr( "aria-selected", "true" );
+
+ this.activating = this._delay(function() {
+ this.option( "active", selectedIndex );
+ }, this.delay );
+ }
+ },
+
+ _panelKeydown: function( event ) {
+ if ( this._handlePageNav( event ) ) {
+ return;
+ }
+
+ // Ctrl+up moves focus to the current tab
+ if ( event.ctrlKey && event.keyCode === $.ui.keyCode.UP ) {
+ event.preventDefault();
+ this.active.focus();
+ }
+ },
+
+ // Alt+page up/down moves focus to the previous/next tab (and activates)
+ _handlePageNav: function( event ) {
+ if ( event.altKey && event.keyCode === $.ui.keyCode.PAGE_UP ) {
+ this._activate( this._focusNextTab( this.options.active - 1, false ) );
+ return true;
+ }
+ if ( event.altKey && event.keyCode === $.ui.keyCode.PAGE_DOWN ) {
+ this._activate( this._focusNextTab( this.options.active + 1, true ) );
+ return true;
+ }
+ },
+
+ _findNextTab: function( index, goingForward ) {
+ var lastTabIndex = this.tabs.length - 1;
+
+ function constrain() {
+ if ( index > lastTabIndex ) {
+ index = 0;
+ }
+ if ( index < 0 ) {
+ index = lastTabIndex;
+ }
+ return index;
+ }
+
+ while ( $.inArray( constrain(), this.options.disabled ) !== -1 ) {
+ index = goingForward ? index + 1 : index - 1;
+ }
+
+ return index;
+ },
+
+ _focusNextTab: function( index, goingForward ) {
+ index = this._findNextTab( index, goingForward );
+ this.tabs.eq( index ).focus();
+ return index;
+ },
+
+ _setOption: function( key, value ) {
+ if ( key === "active" ) {
+ // _activate() will handle invalid values and update this.options
+ this._activate( value );
+ return;
+ }
+
+ if ( key === "disabled" ) {
+ // don't use the widget factory's disabled handling
+ this._setupDisabled( value );
+ return;
+ }
+
+ this._super( key, value);
+
+ if ( key === "collapsible" ) {
+ this.element.toggleClass( "ui-tabs-collapsible", value );
+ // Setting collapsible: false while collapsed; open first panel
+ if ( !value && this.options.active === false ) {
+ this._activate( 0 );
+ }
+ }
+
+ if ( key === "event" ) {
+ this._setupEvents( value );
+ }
+
+ if ( key === "heightStyle" ) {
+ this._setupHeightStyle( value );
+ }
+ },
+
+ _tabId: function( tab ) {
+ return tab.attr( "aria-controls" ) || "ui-tabs-" + getNextTabId();
+ },
+
+ _sanitizeSelector: function( hash ) {
+ return hash ? hash.replace( /[!"$%&'()*+,.\/:;<=>?@\[\]\^`{|}~]/g, "\\$&" ) : "";
+ },
+
+ refresh: function() {
+ var options = this.options,
+ lis = this.tablist.children( ":has(a[href])" );
+
+ // get disabled tabs from class attribute from HTML
+ // this will get converted to a boolean if needed in _refresh()
+ options.disabled = $.map( lis.filter( ".ui-state-disabled" ), function( tab ) {
+ return lis.index( tab );
+ });
+
+ this._processTabs();
+
+ // was collapsed or no tabs
+ if ( options.active === false || !this.anchors.length ) {
+ options.active = false;
+ this.active = $();
+ // was active, but active tab is gone
+ } else if ( this.active.length && !$.contains( this.tablist[ 0 ], this.active[ 0 ] ) ) {
+ // all remaining tabs are disabled
+ if ( this.tabs.length === options.disabled.length ) {
+ options.active = false;
+ this.active = $();
+ // activate previous tab
+ } else {
+ this._activate( this._findNextTab( Math.max( 0, options.active - 1 ), false ) );
+ }
+ // was active, active tab still exists
+ } else {
+ // make sure active index is correct
+ options.active = this.tabs.index( this.active );
+ }
+
+ this._refresh();
+ },
+
+ _refresh: function() {
+ this._setupDisabled( this.options.disabled );
+ this._setupEvents( this.options.event );
+ this._setupHeightStyle( this.options.heightStyle );
+
+ this.tabs.not( this.active ).attr({
+ "aria-selected": "false",
+ tabIndex: -1
+ });
+ this.panels.not( this._getPanelForTab( this.active ) )
+ .hide()
+ .attr({
+ "aria-expanded": "false",
+ "aria-hidden": "true"
+ });
+
+ // Make sure one tab is in the tab order
+ if ( !this.active.length ) {
+ this.tabs.eq( 0 ).attr( "tabIndex", 0 );
+ } else {
+ this.active
+ .addClass( "ui-tabs-active ui-state-active" )
+ .attr({
+ "aria-selected": "true",
+ tabIndex: 0
+ });
+ this._getPanelForTab( this.active )
+ .show()
+ .attr({
+ "aria-expanded": "true",
+ "aria-hidden": "false"
+ });
+ }
+ },
+
+ _processTabs: function() {
+ var that = this;
+
+ this.tablist = this._getList()
+ .addClass( "ui-tabs-nav ui-helper-reset ui-helper-clearfix ui-widget-header ui-corner-all" )
+ .attr( "role", "tablist" );
+
+ this.tabs = this.tablist.find( "> li:has(a[href])" )
+ .addClass( "ui-state-default ui-corner-top" )
+ .attr({
+ role: "tab",
+ tabIndex: -1
+ });
+
+ this.anchors = this.tabs.map(function() {
+ return $( "a", this )[ 0 ];
+ })
+ .addClass( "ui-tabs-anchor" )
+ .attr({
+ role: "presentation",
+ tabIndex: -1
+ });
+
+ this.panels = $();
+
+ this.anchors.each(function( i, anchor ) {
+ var selector, panel, panelId,
+ anchorId = $( anchor ).uniqueId().attr( "id" ),
+ tab = $( anchor ).closest( "li" ),
+ originalAriaControls = tab.attr( "aria-controls" );
+
+ // inline tab
+ if ( isLocal( anchor ) ) {
+ selector = anchor.hash;
+ panel = that.element.find( that._sanitizeSelector( selector ) );
+ // remote tab
+ } else {
+ panelId = that._tabId( tab );
+ selector = "#" + panelId;
+ panel = that.element.find( selector );
+ if ( !panel.length ) {
+ panel = that._createPanel( panelId );
+ panel.insertAfter( that.panels[ i - 1 ] || that.tablist );
+ }
+ panel.attr( "aria-live", "polite" );
+ }
+
+ if ( panel.length) {
+ that.panels = that.panels.add( panel );
+ }
+ if ( originalAriaControls ) {
+ tab.data( "ui-tabs-aria-controls", originalAriaControls );
+ }
+ tab.attr({
+ "aria-controls": selector.substring( 1 ),
+ "aria-labelledby": anchorId
+ });
+ panel.attr( "aria-labelledby", anchorId );
+ });
+
+ this.panels
+ .addClass( "ui-tabs-panel ui-widget-content ui-corner-bottom" )
+ .attr( "role", "tabpanel" );
+ },
+
+ // allow overriding how to find the list for rare usage scenarios (#7715)
+ _getList: function() {
+ return this.element.find( "ol,ul" ).eq( 0 );
+ },
+
+ _createPanel: function( id ) {
+ return $( "<div>" )
+ .attr( "id", id )
+ .addClass( "ui-tabs-panel ui-widget-content ui-corner-bottom" )
+ .data( "ui-tabs-destroy", true );
+ },
+
+ _setupDisabled: function( disabled ) {
+ if ( $.isArray( disabled ) ) {
+ if ( !disabled.length ) {
+ disabled = false;
+ } else if ( disabled.length === this.anchors.length ) {
+ disabled = true;
+ }
+ }
+
+ // disable tabs
+ for ( var i = 0, li; ( li = this.tabs[ i ] ); i++ ) {
+ if ( disabled === true || $.inArray( i, disabled ) !== -1 ) {
+ $( li )
+ .addClass( "ui-state-disabled" )
+ .attr( "aria-disabled", "true" );
+ } else {
+ $( li )
+ .removeClass( "ui-state-disabled" )
+ .removeAttr( "aria-disabled" );
+ }
+ }
+
+ this.options.disabled = disabled;
+ },
+
+ _setupEvents: function( event ) {
+ var events = {
+ click: function( event ) {
+ event.preventDefault();
+ }
+ };
+ if ( event ) {
+ $.each( event.split(" "), function( index, eventName ) {
+ events[ eventName ] = "_eventHandler";
+ });
+ }
+
+ this._off( this.anchors.add( this.tabs ).add( this.panels ) );
+ this._on( this.anchors, events );
+ this._on( this.tabs, { keydown: "_tabKeydown" } );
+ this._on( this.panels, { keydown: "_panelKeydown" } );
+
+ this._focusable( this.tabs );
+ this._hoverable( this.tabs );
+ },
+
+ _setupHeightStyle: function( heightStyle ) {
+ var maxHeight,
+ parent = this.element.parent();
+
+ if ( heightStyle === "fill" ) {
+ maxHeight = parent.height();
+ maxHeight -= this.element.outerHeight() - this.element.height();
+
+ this.element.siblings( ":visible" ).each(function() {
+ var elem = $( this ),
+ position = elem.css( "position" );
+
+ if ( position === "absolute" || position === "fixed" ) {
+ return;
+ }
+ maxHeight -= elem.outerHeight( true );
+ });
+
+ this.element.children().not( this.panels ).each(function() {
+ maxHeight -= $( this ).outerHeight( true );
+ });
+
+ this.panels.each(function() {
+ $( this ).height( Math.max( 0, maxHeight -
+ $( this ).innerHeight() + $( this ).height() ) );
+ })
+ .css( "overflow", "auto" );
+ } else if ( heightStyle === "auto" ) {
+ maxHeight = 0;
+ this.panels.each(function() {
+ maxHeight = Math.max( maxHeight, $( this ).height( "" ).height() );
+ }).height( maxHeight );
+ }
+ },
+
+ _eventHandler: function( event ) {
+ var options = this.options,
+ active = this.active,
+ anchor = $( event.currentTarget ),
+ tab = anchor.closest( "li" ),
+ clickedIsActive = tab[ 0 ] === active[ 0 ],
+ collapsing = clickedIsActive && options.collapsible,
+ toShow = collapsing ? $() : this._getPanelForTab( tab ),
+ toHide = !active.length ? $() : this._getPanelForTab( active ),
+ eventData = {
+ oldTab: active,
+ oldPanel: toHide,
+ newTab: collapsing ? $() : tab,
+ newPanel: toShow
+ };
+
+ event.preventDefault();
+
+ if ( tab.hasClass( "ui-state-disabled" ) ||
+ // tab is already loading
+ tab.hasClass( "ui-tabs-loading" ) ||
+ // can't switch durning an animation
+ this.running ||
+ // click on active header, but not collapsible
+ ( clickedIsActive && !options.collapsible ) ||
+ // allow canceling activation
+ ( this._trigger( "beforeActivate", event, eventData ) === false ) ) {
+ return;
+ }
+
+ options.active = collapsing ? false : this.tabs.index( tab );
+
+ this.active = clickedIsActive ? $() : tab;
+ if ( this.xhr ) {
+ this.xhr.abort();
+ }
+
+ if ( !toHide.length && !toShow.length ) {
+ $.error( "jQuery UI Tabs: Mismatching fragment identifier." );
+ }
+
+ if ( toShow.length ) {
+ this.load( this.tabs.index( tab ), event );
+ }
+ this._toggle( event, eventData );
+ },
+
+ // handles show/hide for selecting tabs
+ _toggle: function( event, eventData ) {
+ var that = this,
+ toShow = eventData.newPanel,
+ toHide = eventData.oldPanel;
+
+ this.running = true;
+
+ function complete() {
+ that.running = false;
+ that._trigger( "activate", event, eventData );
+ }
+
+ function show() {
+ eventData.newTab.closest( "li" ).addClass( "ui-tabs-active ui-state-active" );
+
+ if ( toShow.length && that.options.show ) {
+ that._show( toShow, that.options.show, complete );
+ } else {
+ toShow.show();
+ complete();
+ }
+ }
+
+ // start out by hiding, then showing, then completing
+ if ( toHide.length && this.options.hide ) {
+ this._hide( toHide, this.options.hide, function() {
+ eventData.oldTab.closest( "li" ).removeClass( "ui-tabs-active ui-state-active" );
+ show();
+ });
+ } else {
+ eventData.oldTab.closest( "li" ).removeClass( "ui-tabs-active ui-state-active" );
+ toHide.hide();
+ show();
+ }
+
+ toHide.attr({
+ "aria-expanded": "false",
+ "aria-hidden": "true"
+ });
+ eventData.oldTab.attr( "aria-selected", "false" );
+ // If we're switching tabs, remove the old tab from the tab order.
+ // If we're opening from collapsed state, remove the previous tab from the tab order.
+ // If we're collapsing, then keep the collapsing tab in the tab order.
+ if ( toShow.length && toHide.length ) {
+ eventData.oldTab.attr( "tabIndex", -1 );
+ } else if ( toShow.length ) {
+ this.tabs.filter(function() {
+ return $( this ).attr( "tabIndex" ) === 0;
+ })
+ .attr( "tabIndex", -1 );
+ }
+
+ toShow.attr({
+ "aria-expanded": "true",
+ "aria-hidden": "false"
+ });
+ eventData.newTab.attr({
+ "aria-selected": "true",
+ tabIndex: 0
+ });
+ },
+
+ _activate: function( index ) {
+ var anchor,
+ active = this._findActive( index );
+
+ // trying to activate the already active panel
+ if ( active[ 0 ] === this.active[ 0 ] ) {
+ return;
+ }
+
+ // trying to collapse, simulate a click on the current active header
+ if ( !active.length ) {
+ active = this.active;
+ }
+
+ anchor = active.find( ".ui-tabs-anchor" )[ 0 ];
+ this._eventHandler({
+ target: anchor,
+ currentTarget: anchor,
+ preventDefault: $.noop
+ });
+ },
+
+ _findActive: function( index ) {
+ return index === false ? $() : this.tabs.eq( index );
+ },
+
+ _getIndex: function( index ) {
+ // meta-function to give users option to provide a href string instead of a numerical index.
+ if ( typeof index === "string" ) {
+ index = this.anchors.index( this.anchors.filter( "[href$='" + index + "']" ) );
+ }
+
+ return index;
+ },
+
+ _destroy: function() {
+ if ( this.xhr ) {
+ this.xhr.abort();
+ }
+
+ this.element.removeClass( "ui-tabs ui-widget ui-widget-content ui-corner-all ui-tabs-collapsible" );
+
+ this.tablist
+ .removeClass( "ui-tabs-nav ui-helper-reset ui-helper-clearfix ui-widget-header ui-corner-all" )
+ .removeAttr( "role" );
+
+ this.anchors
+ .removeClass( "ui-tabs-anchor" )
+ .removeAttr( "role" )
+ .removeAttr( "tabIndex" )
+ .removeUniqueId();
+
+ this.tabs.add( this.panels ).each(function() {
+ if ( $.data( this, "ui-tabs-destroy" ) ) {
+ $( this ).remove();
+ } else {
+ $( this )
+ .removeClass( "ui-state-default ui-state-active ui-state-disabled " +
+ "ui-corner-top ui-corner-bottom ui-widget-content ui-tabs-active ui-tabs-panel" )
+ .removeAttr( "tabIndex" )
+ .removeAttr( "aria-live" )
+ .removeAttr( "aria-busy" )
+ .removeAttr( "aria-selected" )
+ .removeAttr( "aria-labelledby" )
+ .removeAttr( "aria-hidden" )
+ .removeAttr( "aria-expanded" )
+ .removeAttr( "role" );
+ }
+ });
+
+ this.tabs.each(function() {
+ var li = $( this ),
+ prev = li.data( "ui-tabs-aria-controls" );
+ if ( prev ) {
+ li
+ .attr( "aria-controls", prev )
+ .removeData( "ui-tabs-aria-controls" );
+ } else {
+ li.removeAttr( "aria-controls" );
+ }
+ });
+
+ this.panels.show();
+
+ if ( this.options.heightStyle !== "content" ) {
+ this.panels.css( "height", "" );
+ }
+ },
+
+ enable: function( index ) {
+ var disabled = this.options.disabled;
+ if ( disabled === false ) {
+ return;
+ }
+
+ if ( index === undefined ) {
+ disabled = false;
+ } else {
+ index = this._getIndex( index );
+ if ( $.isArray( disabled ) ) {
+ disabled = $.map( disabled, function( num ) {
+ return num !== index ? num : null;
+ });
+ } else {
+ disabled = $.map( this.tabs, function( li, num ) {
+ return num !== index ? num : null;
+ });
+ }
+ }
+ this._setupDisabled( disabled );
+ },
+
+ disable: function( index ) {
+ var disabled = this.options.disabled;
+ if ( disabled === true ) {
+ return;
+ }
+
+ if ( index === undefined ) {
+ disabled = true;
+ } else {
+ index = this._getIndex( index );
+ if ( $.inArray( index, disabled ) !== -1 ) {
+ return;
+ }
+ if ( $.isArray( disabled ) ) {
+ disabled = $.merge( [ index ], disabled ).sort();
+ } else {
+ disabled = [ index ];
+ }
+ }
+ this._setupDisabled( disabled );
+ },
+
+ load: function( index, event ) {
+ index = this._getIndex( index );
+ var that = this,
+ tab = this.tabs.eq( index ),
+ anchor = tab.find( ".ui-tabs-anchor" ),
+ panel = this._getPanelForTab( tab ),
+ eventData = {
+ tab: tab,
+ panel: panel
+ };
+
+ // not remote
+ if ( isLocal( anchor[ 0 ] ) ) {
+ return;
+ }
+
+ this.xhr = $.ajax( this._ajaxSettings( anchor, event, eventData ) );
+
+ // support: jQuery <1.8
+ // jQuery <1.8 returns false if the request is canceled in beforeSend,
+ // but as of 1.8, $.ajax() always returns a jqXHR object.
+ if ( this.xhr && this.xhr.statusText !== "canceled" ) {
+ tab.addClass( "ui-tabs-loading" );
+ panel.attr( "aria-busy", "true" );
+
+ this.xhr
+ .success(function( response ) {
+ // support: jQuery <1.8
+ // http://bugs.jquery.com/ticket/11778
+ setTimeout(function() {
+ panel.html( response );
+ that._trigger( "load", event, eventData );
+ }, 1 );
+ })
+ .complete(function( jqXHR, status ) {
+ // support: jQuery <1.8
+ // http://bugs.jquery.com/ticket/11778
+ setTimeout(function() {
+ if ( status === "abort" ) {
+ that.panels.stop( false, true );
+ }
+
+ tab.removeClass( "ui-tabs-loading" );
+ panel.removeAttr( "aria-busy" );
+
+ if ( jqXHR === that.xhr ) {
+ delete that.xhr;
+ }
+ }, 1 );
+ });
+ }
+ },
+
+ _ajaxSettings: function( anchor, event, eventData ) {
+ var that = this;
+ return {
+ url: anchor.attr( "href" ),
+ beforeSend: function( jqXHR, settings ) {
+ return that._trigger( "beforeLoad", event,
+ $.extend( { jqXHR : jqXHR, ajaxSettings: settings }, eventData ) );
+ }
+ };
+ },
+
+ _getPanelForTab: function( tab ) {
+ var id = $( tab ).attr( "aria-controls" );
+ return this.element.find( this._sanitizeSelector( "#" + id ) );
+ }
+});
+
+})( jQuery );
+
+(function( $ ) {
+
+var increments = 0;
+
+function addDescribedBy( elem, id ) {
+ var describedby = (elem.attr( "aria-describedby" ) || "").split( /\s+/ );
+ describedby.push( id );
+ elem
+ .data( "ui-tooltip-id", id )
+ .attr( "aria-describedby", $.trim( describedby.join( " " ) ) );
+}
+
+function removeDescribedBy( elem ) {
+ var id = elem.data( "ui-tooltip-id" ),
+ describedby = (elem.attr( "aria-describedby" ) || "").split( /\s+/ ),
+ index = $.inArray( id, describedby );
+ if ( index !== -1 ) {
+ describedby.splice( index, 1 );
+ }
+
+ elem.removeData( "ui-tooltip-id" );
+ describedby = $.trim( describedby.join( " " ) );
+ if ( describedby ) {
+ elem.attr( "aria-describedby", describedby );
+ } else {
+ elem.removeAttr( "aria-describedby" );
+ }
+}
+
+$.widget( "ui.tooltip", {
+ version: "1.10.3",
+ options: {
+ content: function() {
+ // support: IE<9, Opera in jQuery <1.7
+ // .text() can't accept undefined, so coerce to a string
+ var title = $( this ).attr( "title" ) || "";
+ // Escape title, since we're going from an attribute to raw HTML
+ return $( "<a>" ).text( title ).html();
+ },
+ hide: true,
+ // Disabled elements have inconsistent behavior across browsers (#8661)
+ items: "[title]:not([disabled])",
+ position: {
+ my: "left top+15",
+ at: "left bottom",
+ collision: "flipfit flip"
+ },
+ show: true,
+ tooltipClass: null,
+ track: false,
+
+ // callbacks
+ close: null,
+ open: null
+ },
+
+ _create: function() {
+ this._on({
+ mouseover: "open",
+ focusin: "open"
+ });
+
+ // IDs of generated tooltips, needed for destroy
+ this.tooltips = {};
+ // IDs of parent tooltips where we removed the title attribute
+ this.parents = {};
+
+ if ( this.options.disabled ) {
+ this._disable();
+ }
+ },
+
+ _setOption: function( key, value ) {
+ var that = this;
+
+ if ( key === "disabled" ) {
+ this[ value ? "_disable" : "_enable" ]();
+ this.options[ key ] = value;
+ // disable element style changes
+ return;
+ }
+
+ this._super( key, value );
+
+ if ( key === "content" ) {
+ $.each( this.tooltips, function( id, element ) {
+ that._updateContent( element );
+ });
+ }
+ },
+
+ _disable: function() {
+ var that = this;
+
+ // close open tooltips
+ $.each( this.tooltips, function( id, element ) {
+ var event = $.Event( "blur" );
+ event.target = event.currentTarget = element[0];
+ that.close( event, true );
+ });
+
+ // remove title attributes to prevent native tooltips
+ this.element.find( this.options.items ).addBack().each(function() {
+ var element = $( this );
+ if ( element.is( "[title]" ) ) {
+ element
+ .data( "ui-tooltip-title", element.attr( "title" ) )
+ .attr( "title", "" );
+ }
+ });
+ },
+
+ _enable: function() {
+ // restore title attributes
+ this.element.find( this.options.items ).addBack().each(function() {
+ var element = $( this );
+ if ( element.data( "ui-tooltip-title" ) ) {
+ element.attr( "title", element.data( "ui-tooltip-title" ) );
+ }
+ });
+ },
+
+ open: function( event ) {
+ var that = this,
+ target = $( event ? event.target : this.element )
+ // we need closest here due to mouseover bubbling,
+ // but always pointing at the same event target
+ .closest( this.options.items );
+
+ // No element to show a tooltip for or the tooltip is already open
+ if ( !target.length || target.data( "ui-tooltip-id" ) ) {
+ return;
+ }
+
+ if ( target.attr( "title" ) ) {
+ target.data( "ui-tooltip-title", target.attr( "title" ) );
+ }
+
+ target.data( "ui-tooltip-open", true );
+
+ // kill parent tooltips, custom or native, for hover
+ if ( event && event.type === "mouseover" ) {
+ target.parents().each(function() {
+ var parent = $( this ),
+ blurEvent;
+ if ( parent.data( "ui-tooltip-open" ) ) {
+ blurEvent = $.Event( "blur" );
+ blurEvent.target = blurEvent.currentTarget = this;
+ that.close( blurEvent, true );
+ }
+ if ( parent.attr( "title" ) ) {
+ parent.uniqueId();
+ that.parents[ this.id ] = {
+ element: this,
+ title: parent.attr( "title" )
+ };
+ parent.attr( "title", "" );
+ }
+ });
+ }
+
+ this._updateContent( target, event );
+ },
+
+ _updateContent: function( target, event ) {
+ var content,
+ contentOption = this.options.content,
+ that = this,
+ eventType = event ? event.type : null;
+
+ if ( typeof contentOption === "string" ) {
+ return this._open( event, target, contentOption );
+ }
+
+ content = contentOption.call( target[0], function( response ) {
+ // ignore async response if tooltip was closed already
+ if ( !target.data( "ui-tooltip-open" ) ) {
+ return;
+ }
+ // IE may instantly serve a cached response for ajax requests
+ // delay this call to _open so the other call to _open runs first
+ that._delay(function() {
+ // jQuery creates a special event for focusin when it doesn't
+ // exist natively. To improve performance, the native event
+ // object is reused and the type is changed. Therefore, we can't
+ // rely on the type being correct after the event finished
+ // bubbling, so we set it back to the previous value. (#8740)
+ if ( event ) {
+ event.type = eventType;
+ }
+ this._open( event, target, response );
+ });
+ });
+ if ( content ) {
+ this._open( event, target, content );
+ }
+ },
+
+ _open: function( event, target, content ) {
+ var tooltip, events, delayedShow,
+ positionOption = $.extend( {}, this.options.position );
+
+ if ( !content ) {
+ return;
+ }
+
+ // Content can be updated multiple times. If the tooltip already
+ // exists, then just update the content and bail.
+ tooltip = this._find( target );
+ if ( tooltip.length ) {
+ tooltip.find( ".ui-tooltip-content" ).html( content );
+ return;
+ }
+
+ // if we have a title, clear it to prevent the native tooltip
+ // we have to check first to avoid defining a title if none exists
+ // (we don't want to cause an element to start matching [title])
+ //
+ // We use removeAttr only for key events, to allow IE to export the correct
+ // accessible attributes. For mouse events, set to empty string to avoid
+ // native tooltip showing up (happens only when removing inside mouseover).
+ if ( target.is( "[title]" ) ) {
+ if ( event && event.type === "mouseover" ) {
+ target.attr( "title", "" );
+ } else {
+ target.removeAttr( "title" );
+ }
+ }
+
+ tooltip = this._tooltip( target );
+ addDescribedBy( target, tooltip.attr( "id" ) );
+ tooltip.find( ".ui-tooltip-content" ).html( content );
+
+ function position( event ) {
+ positionOption.of = event;
+ if ( tooltip.is( ":hidden" ) ) {
+ return;
+ }
+ tooltip.position( positionOption );
+ }
+ if ( this.options.track && event && /^mouse/.test( event.type ) ) {
+ this._on( this.document, {
+ mousemove: position
+ });
+ // trigger once to override element-relative positioning
+ position( event );
+ } else {
+ tooltip.position( $.extend({
+ of: target
+ }, this.options.position ) );
+ }
+
+ tooltip.hide();
+
+ this._show( tooltip, this.options.show );
+ // Handle tracking tooltips that are shown with a delay (#8644). As soon
+ // as the tooltip is visible, position the tooltip using the most recent
+ // event.
+ if ( this.options.show && this.options.show.delay ) {
+ delayedShow = this.delayedShow = setInterval(function() {
+ if ( tooltip.is( ":visible" ) ) {
+ position( positionOption.of );
+ clearInterval( delayedShow );
+ }
+ }, $.fx.interval );
+ }
+
+ this._trigger( "open", event, { tooltip: tooltip } );
+
+ events = {
+ keyup: function( event ) {
+ if ( event.keyCode === $.ui.keyCode.ESCAPE ) {
+ var fakeEvent = $.Event(event);
+ fakeEvent.currentTarget = target[0];
+ this.close( fakeEvent, true );
+ }
+ },
+ remove: function() {
+ this._removeTooltip( tooltip );
+ }
+ };
+ if ( !event || event.type === "mouseover" ) {
+ events.mouseleave = "close";
+ }
+ if ( !event || event.type === "focusin" ) {
+ events.focusout = "close";
+ }
+ this._on( true, target, events );
+ },
+
+ close: function( event ) {
+ var that = this,
+ target = $( event ? event.currentTarget : this.element ),
+ tooltip = this._find( target );
+
+ // disabling closes the tooltip, so we need to track when we're closing
+ // to avoid an infinite loop in case the tooltip becomes disabled on close
+ if ( this.closing ) {
+ return;
+ }
+
+ // Clear the interval for delayed tracking tooltips
+ clearInterval( this.delayedShow );
+
+ // only set title if we had one before (see comment in _open())
+ if ( target.data( "ui-tooltip-title" ) ) {
+ target.attr( "title", target.data( "ui-tooltip-title" ) );
+ }
+
+ removeDescribedBy( target );
+
+ tooltip.stop( true );
+ this._hide( tooltip, this.options.hide, function() {
+ that._removeTooltip( $( this ) );
+ });
+
+ target.removeData( "ui-tooltip-open" );
+ this._off( target, "mouseleave focusout keyup" );
+ // Remove 'remove' binding only on delegated targets
+ if ( target[0] !== this.element[0] ) {
+ this._off( target, "remove" );
+ }
+ this._off( this.document, "mousemove" );
+
+ if ( event && event.type === "mouseleave" ) {
+ $.each( this.parents, function( id, parent ) {
+ $( parent.element ).attr( "title", parent.title );
+ delete that.parents[ id ];
+ });
+ }
+
+ this.closing = true;
+ this._trigger( "close", event, { tooltip: tooltip } );
+ this.closing = false;
+ },
+
+ _tooltip: function( element ) {
+ var id = "ui-tooltip-" + increments++,
+ tooltip = $( "<div>" )
+ .attr({
+ id: id,
+ role: "tooltip"
+ })
+ .addClass( "ui-tooltip ui-widget ui-corner-all ui-widget-content " +
+ ( this.options.tooltipClass || "" ) );
+ $( "<div>" )
+ .addClass( "ui-tooltip-content" )
+ .appendTo( tooltip );
+ tooltip.appendTo( this.document[0].body );
+ this.tooltips[ id ] = element;
+ return tooltip;
+ },
+
+ _find: function( target ) {
+ var id = target.data( "ui-tooltip-id" );
+ return id ? $( "#" + id ) : $();
+ },
+
+ _removeTooltip: function( tooltip ) {
+ tooltip.remove();
+ delete this.tooltips[ tooltip.attr( "id" ) ];
+ },
+
+ _destroy: function() {
+ var that = this;
+
+ // close open tooltips
+ $.each( this.tooltips, function( id, element ) {
+ // Delegate to close method to handle common cleanup
+ var event = $.Event( "blur" );
+ event.target = event.currentTarget = element[0];
+ that.close( event, true );
+
+ // Remove immediately; destroying an open tooltip doesn't use the
+ // hide animation
+ $( "#" + id ).remove();
+
+ // Restore the title
+ if ( element.data( "ui-tooltip-title" ) ) {
+ element.attr( "title", element.data( "ui-tooltip-title" ) );
+ element.removeData( "ui-tooltip-title" );
+ }
+ });
+ }
+});
+
+}( jQuery ) );
diff --git a/WebSites/errors/403/lib/js/thirdparty/jquery.caret.js b/WebSites/errors/403/lib/js/thirdparty/jquery.caret.js
new file mode 100755
index 0000000..bcde5ef
--- /dev/null
+++ b/WebSites/errors/403/lib/js/thirdparty/jquery.caret.js
@@ -0,0 +1,139 @@
+(function($)
+{
+ $.fn.insertAtCaret = function(text, opts)
+ {
+ var element = $(this).get(0);
+
+ if(document.selection)
+ {
+ element.focus();
+ var orig = element.value.replace(/\r\n/g, "\n");
+ var range = document.selection.createRange();
+
+ if(range.parentElement() != element)
+ {
+ return false;
+ }
+
+ range.text = text;
+
+ var actual = tmp = element.value.replace(/\r\n/g, "\n");
+
+ for(var diff = 0; diff < orig.length; diff++)
+ {
+ if(orig.charAt(diff) != actual.charAt(diff)) break;
+ }
+
+ for(var index = 0, start = 0; tmp.match(text) && (tmp = tmp.replace(text, "")) && index <= diff; index = start + text.length)
+ {
+ start = actual.indexOf(text, index);
+ }
+ }
+ else if(element.selectionStart)
+ {
+ var start = element.selectionStart;
+ var end = element.selectionEnd;
+
+ element.value = element.value.substr(0, start) + text + element.value.substr(end, element.value.length);
+ }
+
+ if(start)
+ {
+ setCaretTo(element, start + text.length);
+ }
+ else
+ {
+ element.value = text + element.value;
+ }
+
+ $(this).change();
+
+ return this;
+ }
+
+ $.fn.replaceTextAt = function(start, end, replacementText)
+ {
+ var element = $(this).get(0);
+
+ var wholeString = $(this).val();
+ var prefix = wholeString.substr(0, start);
+ var suffix = wholeString.substr(end);
+
+ $(this).val(prefix + replacementText + suffix);
+
+ var newCursorPosition = prefix.length + replacementText.length;
+
+ setCaretTo(element, newCursorPosition);
+
+ $(this).change();
+
+ return this;
+ }
+
+ $.fn.setCaretPosition = function(start, end)
+ {
+ var element = $(this).get(0);
+ element.focus();
+ setCaretTo(element, start, end);
+ return this;
+ }
+
+
+ $.fn.getCaretPosition = function()
+ {
+ var element = $(this).get(0);
+ $(element).focus();
+ return getCaretPosition(element);
+ }
+
+ $.fn.getSelectedText = function()
+ {
+ var element = $(this).get(0);
+
+ // workaround for firefox because window.getSelection does not work inside inputs
+ if(typeof element.selectionStart == 'number')
+ {
+ return $(element).val().substr(element.selectionStart, element.selectionEnd - element.selectionStart);
+ }
+ else if(document.getSelection)
+ {
+ return document.getSelection();
+ }
+ else if(window.getSelection)
+ {
+ return window.getSelection();
+ }
+ }
+
+ // privates
+ function setCaretTo(element, start, end)
+ {
+ if(element.createTextRange)
+ {
+ var range = element.createTextRange();
+ range.moveStart('character', start);
+ range.moveEnd('character', (end || start));
+ range.select();
+ }
+ else if(element.selectionStart)
+ {
+ element.focus();
+ element.setSelectionRange(start, (end || start));
+ }
+ }
+
+ function getCaretPosition(element)
+ {
+ if(typeof element.selectionStart == 'number')
+ {
+ return element.selectionStart;
+ }
+ else if(document.selection)
+ {
+ var range = document.selection.createRange();
+ var rangeLength = range.text.length;
+ range.moveStart('character', -element.value.length);
+ return range.text.length - rangeLength;
+ }
+ }
+})(jQuery);
\ No newline at end of file
diff --git a/WebSites/errors/403/lib/js/thirdparty/jquery.gridster.js b/WebSites/errors/403/lib/js/thirdparty/jquery.gridster.js
new file mode 100755
index 0000000..7ccd080
--- /dev/null
+++ b/WebSites/errors/403/lib/js/thirdparty/jquery.gridster.js
@@ -0,0 +1,3877 @@
+/*! gridster.js - v0.1.0 - 2013-06-14
+ * http://gridster.net/
+ * Copyright (c) 2013 ducksboard; Licensed MIT */
+
+;
+(function($, window, document, undefined)
+{
+ /**
+ * Creates objects with coordinates (x1, y1, x2, y2, cx, cy, width, height)
+ * to simulate DOM elements on the screen.
+ * Coords is used by Gridster to create a faux grid with any DOM element can
+ * collide.
+ *
+ * @class Coords
+ * @param {HTMLElement|Object} obj The jQuery HTMLElement or a object with: left,
+ * top, width and height properties.
+ * @return {Object} Coords instance.
+ * @constructor
+ */
+ function Coords(obj)
+ {
+ if(obj[0] && $.isPlainObject(obj[0]))
+ {
+ this.data = obj[0];
+ }
+ else
+ {
+ this.el = obj;
+ }
+
+ this.isCoords = true;
+ this.coords = {};
+ this.init();
+ return this;
+ }
+
+
+ var fn = Coords.prototype;
+
+
+ fn.init = function()
+ {
+ this.set();
+ this.original_coords = this.get();
+ };
+
+
+ fn.set = function(update, not_update_offsets)
+ {
+ var el = this.el;
+
+ if(el && !update)
+ {
+ this.data = el.offset();
+ this.data.width = el.width();
+ this.data.height = el.height();
+ }
+
+ if(el && update && !not_update_offsets)
+ {
+ var offset = el.offset();
+ this.data.top = offset.top;
+ this.data.left = offset.left;
+ }
+
+ var d = this.data;
+
+ this.coords.x1 = d.left;
+ this.coords.y1 = d.top;
+ this.coords.x2 = d.left + d.width;
+ this.coords.y2 = d.top + d.height;
+ this.coords.cx = d.left + (d.width / 2);
+ this.coords.cy = d.top + (d.height / 2);
+ this.coords.width = d.width;
+ this.coords.height = d.height;
+ this.coords.el = el || false;
+
+ return this;
+ };
+
+
+ fn.update = function(data)
+ {
+ if(!data && !this.el)
+ {
+ return this;
+ }
+
+ if(data)
+ {
+ var new_data = $.extend({}, this.data, data);
+ this.data = new_data;
+ return this.set(true, true);
+ }
+
+ this.set(true);
+ return this;
+ };
+
+
+ fn.get = function()
+ {
+ return this.coords;
+ };
+
+
+ //jQuery adapter
+ $.fn.coords = function()
+ {
+ if(this.data('coords'))
+ {
+ return this.data('coords');
+ }
+
+ var ins = new Coords(this, arguments[0]);
+ this.data('coords', ins);
+ return ins;
+ };
+
+}(jQuery, window, document));
+
+;
+(function($, window, document, undefined)
+{
+
+ var defaults = {
+ colliders_context: document.body
+ // ,on_overlap: function(collider_data){},
+ // on_overlap_start : function(collider_data){},
+ // on_overlap_stop : function(collider_data){}
+ };
+
+
+ /**
+ * Detects collisions between a DOM element against other DOM elements or
+ * Coords objects.
+ *
+ * @class Collision
+ * @uses Coords
+ * @param {HTMLElement} el The jQuery wrapped HTMLElement.
+ * @param {HTMLElement|Array} colliders Can be a jQuery collection
+ * of HTMLElements or an Array of Coords instances.
+ * @param {Object} [options] An Object with all options you want to
+ * overwrite:
+ * @param {Function} [options.on_overlap_start] Executes a function the first
+ * time each `collider ` is overlapped.
+ * @param {Function} [options.on_overlap_stop] Executes a function when a
+ * `collider` is no longer collided.
+ * @param {Function} [options.on_overlap] Executes a function when the
+ * mouse is moved during the collision.
+ * @return {Object} Collision instance.
+ * @constructor
+ */
+ function Collision(el, colliders, options)
+ {
+ this.options = $.extend(defaults, options);
+ this.$element = el;
+ this.last_colliders = [];
+ this.last_colliders_coords = [];
+ if(typeof colliders === 'string' || colliders instanceof jQuery)
+ {
+ this.$colliders = $(colliders, this.options.colliders_context).not(this.$element);
+ }
+ else
+ {
+ this.colliders = $(colliders);
+ }
+
+ this.init();
+ }
+
+
+ var fn = Collision.prototype;
+
+
+ fn.init = function()
+ {
+ this.find_collisions();
+ };
+
+
+ fn.overlaps = function(a, b)
+ {
+ var x = false;
+ var y = false;
+
+ if((b.x1 >= a.x1 && b.x1 <= a.x2) || (b.x2 >= a.x1 && b.x2 <= a.x2) || (a.x1 >= b.x1 && a.x2 <= b.x2))
+ {
+ x = true;
+ }
+
+ if((b.y1 >= a.y1 && b.y1 <= a.y2) || (b.y2 >= a.y1 && b.y2 <= a.y2) || (a.y1 >= b.y1 && a.y2 <= b.y2))
+ {
+ y = true;
+ }
+
+ return (x && y);
+ };
+
+
+ fn.detect_overlapping_region = function(a, b)
+ {
+ var regionX = '';
+ var regionY = '';
+
+ if(a.y1 > b.cy && a.y1 < b.y2)
+ {
+ regionX = 'N';
+ }
+ if(a.y2 > b.y1 && a.y2 < b.cy)
+ {
+ regionX = 'S';
+ }
+ if(a.x1 > b.cx && a.x1 < b.x2)
+ {
+ regionY = 'W';
+ }
+ if(a.x2 > b.x1 && a.x2 < b.cx)
+ {
+ regionY = 'E';
+ }
+
+ return (regionX + regionY) || 'C';
+ };
+
+
+ fn.calculate_overlapped_area_coords = function(a, b)
+ {
+ var x1 = Math.max(a.x1, b.x1);
+ var y1 = Math.max(a.y1, b.y1);
+ var x2 = Math.min(a.x2, b.x2);
+ var y2 = Math.min(a.y2, b.y2);
+
+ return $({
+ left : x1,
+ top : y1,
+ width : (x2 - x1),
+ height: (y2 - y1)
+ }).coords().get();
+ };
+
+
+ fn.calculate_overlapped_area = function(coords)
+ {
+ return (coords.width * coords.height);
+ };
+
+
+ fn.manage_colliders_start_stop = function(new_colliders_coords, start_callback, stop_callback)
+ {
+ var last = this.last_colliders_coords;
+
+ for(var i = 0, il = last.length; i < il; i++)
+ {
+ if($.inArray(last[i], new_colliders_coords) === -1)
+ {
+ start_callback.call(this, last[i]);
+ }
+ }
+
+ for(var j = 0, jl = new_colliders_coords.length; j < jl; j++)
+ {
+ if($.inArray(new_colliders_coords[j], last) === -1)
+ {
+ stop_callback.call(this, new_colliders_coords[j]);
+ }
+
+ }
+ };
+
+
+ fn.find_collisions = function(player_data_coords)
+ {
+ var self = this;
+ var colliders_coords = [];
+ var colliders_data = [];
+ var $colliders = (this.colliders || this.$colliders);
+ var count = $colliders.length;
+ var player_coords = self.$element.coords().update(player_data_coords || false).get();
+
+ while(count--)
+ {
+ var $collider = self.$colliders ? $($colliders[count]) : $colliders[count];
+ var $collider_coords_ins = ($collider.isCoords) ? $collider : $collider.coords();
+ var collider_coords = $collider_coords_ins.get();
+ var overlaps = self.overlaps(player_coords, collider_coords);
+
+ if(!overlaps)
+ {
+ continue;
+ }
+
+ var region = self.detect_overlapping_region(player_coords, collider_coords);
+
+ //todo: make this an option
+ if(region === 'C')
+ {
+ var area_coords = self.calculate_overlapped_area_coords(player_coords, collider_coords);
+ var area = self.calculate_overlapped_area(area_coords);
+ var collider_data = {
+ area : area,
+ area_coords : area_coords,
+ region : region,
+ coords : collider_coords,
+ player_coords: player_coords,
+ el : $collider
+ };
+
+ if(self.options.on_overlap)
+ {
+ self.options.on_overlap.call(this, collider_data);
+ }
+ colliders_coords.push($collider_coords_ins);
+ colliders_data.push(collider_data);
+ }
+ }
+
+ if(self.options.on_overlap_stop || self.options.on_overlap_start)
+ {
+ this.manage_colliders_start_stop(colliders_coords, self.options.on_overlap_start, self.options.on_overlap_stop);
+ }
+
+ this.last_colliders_coords = colliders_coords;
+
+ return colliders_data;
+ };
+
+
+ fn.get_closest_colliders = function(player_data_coords)
+ {
+ var colliders = this.find_collisions(player_data_coords);
+
+ colliders.sort(function(a, b)
+ {
+ /* if colliders are being overlapped by the "C" (center) region,
+ * we have to set a lower index in the array to which they are placed
+ * above in the grid. */
+ if(a.region === 'C' && b.region === 'C')
+ {
+ if(a.coords.y1 < b.coords.y1 || a.coords.x1 < b.coords.x1)
+ {
+ return -1;
+ }
+ else
+ {
+ return 1;
+ }
+ }
+
+ if(a.area < b.area)
+ {
+ return 1;
+ }
+
+ return 1;
+ });
+ return colliders;
+ };
+
+
+ //jQuery adapter
+ $.fn.collision = function(collider, options)
+ {
+ return new Collision(this, collider, options);
+ };
+
+
+}(jQuery, window, document));
+
+;
+(function(window, undefined)
+{
+ /* Debounce and throttle functions taken from underscore.js */
+ window.debounce = function(func, wait, immediate)
+ {
+ var timeout;
+ return function()
+ {
+ var context = this, args = arguments;
+ var later = function()
+ {
+ timeout = null;
+ if(!immediate) func.apply(context, args);
+ };
+ if(immediate && !timeout) func.apply(context, args);
+ clearTimeout(timeout);
+ timeout = setTimeout(later, wait);
+ };
+ };
+
+
+ window.throttle = function(func, wait)
+ {
+ var context, args, timeout, throttling, more, result;
+ var whenDone = debounce(function()
+ {
+ more = throttling = false;
+ }, wait);
+ return function()
+ {
+ context = this;
+ args = arguments;
+ var later = function()
+ {
+ timeout = null;
+ if(more) func.apply(context, args);
+ whenDone();
+ };
+ if(!timeout) timeout = setTimeout(later, wait);
+ if(throttling)
+ {
+ more = true;
+ }
+ else
+ {
+ result = func.apply(context, args);
+ }
+ whenDone();
+ throttling = true;
+ return result;
+ };
+ };
+
+})(window);
+
+;
+(function($, window, document, undefined)
+{
+
+ var defaults = {
+ items : '.gs_w',
+ distance : 1,
+ limit : true,
+ offset_left : 0,
+ autoscroll : true,
+ ignore_dragging: ['INPUT', 'TEXTAREA', 'SELECT', 'BUTTON'],
+ handle : null,
+ container_width: 0 // 0 == auto
+ // drag: function(e){},
+ // start : function(e, ui){},
+ // stop : function(e){}
+ };
+
+ var $window = $(window);
+ var isTouch = !!('ontouchstart' in window);
+ var pointer_events = {
+ start: isTouch ? 'touchstart.gridster-draggable' : 'mousedown.gridster-draggable',
+ move : isTouch ? 'touchmove.gridster-draggable' : 'mousemove.gridster-draggable',
+ end : isTouch ? 'touchend.gridster-draggable' : 'mouseup.gridster-draggable'
+ };
+
+ /**
+ * Basic drag implementation for DOM elements inside a container.
+ * Provide start/stop/drag callbacks.
+ *
+ * @class Draggable
+ * @param {HTMLElement} el The HTMLelement that contains all the panes
+ * to be dragged.
+ * @param {Object} [options] An Object with all options you want to
+ * overwrite:
+ * @param {HTMLElement|String} [options.items] Define who will
+ * be the draggable items. Can be a CSS Selector String or a
+ * collection of HTMLElements.
+ * @param {Number} [options.distance] Distance in pixels after mousedown
+ * the mouse must move before dragging should start.
+ * @param {Boolean} [options.limit] Constrains dragging to the width of
+ * the container
+ * @param {offset_left} [options.offset_left] Offset added to the item
+ * that is being dragged.
+ * @param {Number} [options.drag] Executes a callback when the mouse is
+ * moved during the dragging.
+ * @param {Number} [options.start] Executes a callback when the drag
+ * starts.
+ * @param {Number} [options.stop] Executes a callback when the drag stops.
+ * @return {Object} Returns `el`.
+ * @constructor
+ */
+ function Draggable(el, options)
+ {
+ this.options = $.extend({}, defaults, options);
+ this.$body = $(document.body);
+ this.$container = $(el);
+ this.$dragitems = $(this.options.items, this.$container);
+ this.is_dragging = false;
+ this.player_min_left = 0 + this.options.offset_left;
+ this.init();
+ }
+
+ var fn = Draggable.prototype;
+
+ fn.init = function()
+ {
+ this.calculate_positions();
+ this.$container.css('position', 'relative');
+ this.disabled = false;
+ this.events();
+
+ $(window).bind('resize.gridster-draggable', throttle($.proxy(this.calculate_positions, this), 200));
+ };
+
+ fn.setOptions = function(options)
+ {
+ this.options = $.extend(this.options, options);
+ };
+
+ fn.events = function()
+ {
+ this.$container.on('selectstart.gridster-draggable', $.proxy(this.on_select_start, this));
+
+ this.$container.on(pointer_events.start, this.options.items, $.proxy(this.drag_handler, this));
+
+ this.$body.on(pointer_events.end, $.proxy(function(e)
+ {
+ this.is_dragging = false;
+ if(this.disabled)
+ {
+ return;
+ }
+ this.$body.off(pointer_events.move);
+ if(this.drag_start)
+ {
+ this.on_dragstop(e);
+ }
+ }, this));
+ };
+
+ fn.get_actual_pos = function($el)
+ {
+ var pos = $el.position();
+ return pos;
+ };
+
+
+ fn.get_mouse_pos = function(e)
+ {
+ if(isTouch)
+ {
+ var oe = e.originalEvent;
+ e = oe.touches.length ? oe.touches[0] : oe.changedTouches[0];
+ }
+
+ return {
+ left: e.clientX,
+ top : e.clientY
+ };
+ };
+
+
+ fn.get_offset = function(e)
+ {
+ e.preventDefault();
+ var mouse_actual_pos = this.get_mouse_pos(e);
+ var diff_x = Math.round(mouse_actual_pos.left - this.mouse_init_pos.left);
+ var diff_y = Math.round(mouse_actual_pos.top - this.mouse_init_pos.top);
+
+ var left = Math.round(this.el_init_offset.left + diff_x - this.baseX);
+ var top = Math.round(this.el_init_offset.top + diff_y - this.baseY + this.scrollOffset);
+
+ if(this.options.limit)
+ {
+ if(left > this.player_max_left)
+ {
+ left = this.player_max_left;
+ }
+ else if(left < this.player_min_left)
+ {
+ left = this.player_min_left;
+ }
+ }
+
+ return {
+ left : left,
+ top : top,
+ mouse_left: mouse_actual_pos.left,
+ mouse_top : mouse_actual_pos.top
+ };
+ };
+
+
+ fn.manage_scroll = function(offset)
+ {
+ /* scroll document */
+ var nextScrollTop;
+ var scrollTop = $window.scrollTop();
+ var min_window_y = scrollTop;
+ var max_window_y = min_window_y + this.window_height;
+
+ var mouse_down_zone = max_window_y - 50;
+ var mouse_up_zone = min_window_y + 50;
+
+ var abs_mouse_left = offset.mouse_left;
+ var abs_mouse_top = min_window_y + offset.mouse_top;
+
+ var max_player_y = (this.doc_height - this.window_height + this.player_height);
+
+ if(abs_mouse_top >= mouse_down_zone)
+ {
+ nextScrollTop = scrollTop + 30;
+ if(nextScrollTop < max_player_y)
+ {
+ $window.scrollTop(nextScrollTop);
+ this.scrollOffset = this.scrollOffset + 30;
+ }
+ }
+
+ if(abs_mouse_top <= mouse_up_zone)
+ {
+ nextScrollTop = scrollTop - 30;
+ if(nextScrollTop > 0)
+ {
+ $window.scrollTop(nextScrollTop);
+ this.scrollOffset = this.scrollOffset - 30;
+ }
+ }
+ };
+
+
+ fn.calculate_positions = function(e)
+ {
+ this.window_height = $window.height();
+ };
+
+
+ fn.drag_handler = function(e)
+ {
+ var node = e.target.nodeName;
+ if(this.disabled || e.which !== 1 && !isTouch)
+ {
+ return;
+ }
+
+ if(this.ignore_drag(e))
+ {
+ return;
+ }
+
+ var self = this;
+ var first = true;
+ this.$player = $(e.currentTarget);
+
+ this.el_init_pos = this.get_actual_pos(this.$player);
+ this.mouse_init_pos = this.get_mouse_pos(e);
+ this.offsetY = this.mouse_init_pos.top - this.el_init_pos.top;
+
+ this.$body.on(pointer_events.move, function(mme)
+ {
+ var mouse_actual_pos = self.get_mouse_pos(mme);
+ var diff_x = Math.abs(mouse_actual_pos.left - self.mouse_init_pos.left);
+ var diff_y = Math.abs(mouse_actual_pos.top - self.mouse_init_pos.top);
+ if(!(diff_x > self.options.distance || diff_y > self.options.distance))
+ {
+ return false;
+ }
+
+ if(first)
+ {
+ first = false;
+ self.on_dragstart.call(self, mme);
+ return false;
+ }
+
+ if(self.is_dragging === true)
+ {
+ self.on_dragmove.call(self, mme);
+ }
+
+ return false;
+ });
+
+ if(!isTouch)
+ {
+ return false;
+ }
+ };
+
+
+ fn.on_dragstart = function(e)
+ {
+ e.preventDefault();
+ this.drag_start = true;
+ this.is_dragging = true;
+ var offset = this.$container.offset();
+ this.baseX = Math.round(offset.left);
+ this.baseY = Math.round(offset.top);
+ this.doc_height = $(document).height();
+
+ if(this.options.helper === 'clone')
+ {
+ this.$helper = this.$player.clone().appendTo(this.$container).addClass('helper');
+ this.helper = true;
+ }
+ else
+ {
+ this.helper = false;
+ }
+ this.scrollOffset = 0;
+ this.el_init_offset = this.$player.offset();
+ this.player_width = this.$player.width();
+ this.player_height = this.$player.height();
+
+ var container_width = this.options.container_width || this.$container.width();
+ this.player_max_left = (container_width - this.player_width + this.options.offset_left);
+
+ if(this.options.start)
+ {
+ this.options.start.call(this.$player, e, {
+ helper: this.helper ? this.$helper : this.$player
+ });
+ }
+ return false;
+ };
+
+
+ fn.on_dragmove = function(e)
+ {
+ var offset = this.get_offset(e);
+
+ this.options.autoscroll && this.manage_scroll(offset);
+
+ (this.helper ? this.$helper : this.$player).css({
+ 'position': 'absolute',
+ 'left' : offset.left,
+ 'top' : offset.top
+ });
+
+ var ui = {
+ 'position': {
+ 'left': offset.left,
+ 'top' : offset.top
+ }
+ };
+
+ if(this.options.drag)
+ {
+ this.options.drag.call(this.$player, e, ui);
+ }
+ return false;
+ };
+
+
+ fn.on_dragstop = function(e)
+ {
+ var offset = this.get_offset(e);
+ this.drag_start = false;
+
+ var ui = {
+ 'position': {
+ 'left': offset.left,
+ 'top' : offset.top
+ }
+ };
+
+ if(this.options.stop)
+ {
+ this.options.stop.call(this.$player, e, ui);
+ }
+
+ if(this.helper)
+ {
+ this.$helper.remove();
+ }
+
+ return false;
+ };
+
+ fn.on_select_start = function(e)
+ {
+ if(this.disabled)
+ {
+ return;
+ }
+
+ if(this.ignore_drag(e))
+ {
+ return;
+ }
+
+ return false;
+ };
+
+ fn.enable = function()
+ {
+ this.disabled = false;
+ };
+
+ fn.disable = function()
+ {
+ this.disabled = true;
+ };
+
+
+ fn.destroy = function()
+ {
+ this.disable();
+
+ this.$container.off('.gridster-draggable');
+ this.$body.off('.gridster-draggable');
+ $(window).off('.gridster-draggable');
+
+ $.removeData(this.$container, 'drag');
+ };
+
+ fn.ignore_drag = function(event)
+ {
+ if(this.options.handle)
+ {
+ return !$(event.target).is(this.options.handle);
+ }
+
+ return $.inArray(event.target.nodeName, this.options.ignore_dragging) >= 0;
+ };
+
+ //jQuery adapter
+ $.fn.drag = function(options)
+ {
+ return this.each(function()
+ {
+ if(!$.data(this, 'drag'))
+ {
+ $.data(this, 'drag', new Draggable(this, options));
+ }
+ else
+ {
+ $.data(this, 'drag').setOptions(options);
+ }
+ });
+ };
+
+
+}(jQuery, window, document));
+
+;
+(function($, window, document, undefined)
+{
+
+ var defaults = {
+ namespace : '',
+ widget_selector : 'li',
+ widget_margins : [10, 10],
+ widget_base_dimensions : [400, 225],
+ extra_rows : 0,
+ extra_cols : 0,
+ min_cols : 1,
+ max_cols : null,
+ min_rows : 15,
+ max_size_x : 6,
+ autogenerate_stylesheet : true,
+ avoid_overlapped_widgets: true,
+ serialize_params : function($w, wgd)
+ {
+ return {
+ col : wgd.col,
+ row : wgd.row,
+ size_x: wgd.size_x,
+ size_y: wgd.size_y
+ };
+ },
+ collision : {},
+ draggable : {
+ distance: 4
+ }
+ };
+
+ /**
+ * @class Gridster
+ * @uses Draggable
+ * @uses Collision
+ * @param {HTMLElement} el The HTMLelement that contains all the panes.
+ * @param {Object} [options] An Object with all options you want to
+ * overwrite:
+ * @param {HTMLElement|String} [options.widget_selector] Define who will
+ * be the draggable panes. Can be a CSS Selector String or a
+ * collection of HTMLElements
+ * @param {Array} [options.widget_margins] Margin between panes.
+ * The first index for the horizontal margin (left, right) and
+ * the second for the vertical margin (top, bottom).
+ * @param {Array} [options.widget_base_dimensions] Base widget dimensions
+ * in pixels. The first index for the width and the second for the
+ * height.
+ * @param {Number} [options.extra_cols] Add more columns in addition to
+ * those that have been calculated.
+ * @param {Number} [options.extra_rows] Add more rows in addition to
+ * those that have been calculated.
+ * @param {Number} [options.min_cols] The minimum required columns.
+ * @param {Number} [options.max_cols] The maximum columns possible (set to null
+ * for no maximum).
+ * @param {Number} [options.min_rows] The minimum required rows.
+ * @param {Number} [options.max_size_x] The maximum number of columns
+ * that a widget can span.
+ * @param {Boolean} [options.autogenerate_stylesheet] If true, all the
+ * CSS required to position all panes in their respective columns
+ * and rows will be generated automatically and injected to the
+ * `<head>` of the document. You can set this to false, and write
+ * your own CSS targeting rows and cols via data-attributes like so:
+ * `[data-col="1"] { left: 10px; }`
+ * @param {Boolean} [options.avoid_overlapped_widgets] Avoid that panes loaded
+ * from the DOM can be overlapped. It is helpful if the positions were
+ * bad stored in the database or if there was any conflict.
+ * @param {Function} [options.serialize_params] Return the data you want
+ * for each widget in the serialization. Two arguments are passed:
+ * `$w`: the jQuery wrapped HTMLElement, and `wgd`: the grid
+ * coords object (`col`, `row`, `size_x`, `size_y`).
+ * @param {Object} [options.collision] An Object with all options for
+ * Collision class you want to overwrite. See Collision docs for
+ * more info.
+ * @param {Object} [options.draggable] An Object with all options for
+ * Draggable class you want to overwrite. See Draggable docs for more
+ * info.
+ *
+ * @constructor
+ */
+ function Gridster(el, options)
+ {
+ this.options = $.extend(true, defaults, options);
+ this.$el = $(el);
+ this.$wrapper = this.$el.parent();
+ this.$widgets = this.$el.children(this.options.widget_selector).addClass('gs_w');
+ this.panes = [];
+ this.$changed = $([]);
+ this.wrapper_width = this.$wrapper.width();
+ this.min_widget_width = (this.options.widget_margins[0] * 2) + this.options.widget_base_dimensions[0];
+ this.min_widget_height = (this.options.widget_margins[1] * 2) + this.options.widget_base_dimensions[1];
+
+ this.$style_tags = $([]);
+
+ this.init();
+ }
+
+ Gridster.generated_stylesheets = [];
+
+ var fn = Gridster.prototype;
+
+ fn.init = function()
+ {
+ this.generate_grid_and_stylesheet();
+ this.get_widgets_from_DOM();
+ this.set_dom_grid_height();
+ this.$wrapper.addClass('ready');
+ this.draggable();
+
+ $(window).bind('resize.gridster', throttle($.proxy(this.recalculate_faux_grid, this), 200));
+ };
+
+
+ /**
+ * Disables dragging.
+ *
+ * @method disable
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.disable = function()
+ {
+ this.$wrapper.find('.player-revert').removeClass('player-revert');
+ this.drag_api.disable();
+ return this;
+ };
+
+
+ /**
+ * Enables dragging.
+ *
+ * @method enable
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.enable = function()
+ {
+ this.drag_api.enable();
+ return this;
+ };
+
+
+ /**
+ * Add a new widget to the grid.
+ *
+ * @method add_widget
+ * @param {String|HTMLElement} html The string representing the HTML of the widget
+ * or the HTMLElement.
+ * @param {Number} [size_x] The nº of rows the widget occupies horizontally.
+ * @param {Number} [size_y] The nº of columns the widget occupies vertically.
+ * @param {Number} [col] The column the widget should start in.
+ * @param {Number} [row] The row the widget should start in.
+ * @return {HTMLElement} Returns the jQuery wrapped HTMLElement representing.
+ * the widget that was just created.
+ */
+ fn.add_widget = function(html, size_x, size_y, col, row)
+ {
+ var pos;
+ size_x || (size_x = 1);
+ size_y || (size_y = 1);
+
+ if(!col & !row)
+ {
+ pos = this.next_position(size_x, size_y);
+ }
+ else
+ {
+ pos = {
+ col: col,
+ row: row
+ };
+
+ this.empty_cells(col, row, size_x, size_y);
+ }
+
+ var $w = $(html).attr({
+ 'data-col' : pos.col,
+ 'data-row' : pos.row,
+ 'data-sizex': size_x,
+ 'data-sizey': size_y
+ }).addClass('gs_w').appendTo(this.$el).hide();
+
+ this.$widgets = this.$widgets.add($w);
+
+ this.register_widget($w);
+
+ this.add_faux_rows(pos.size_y);
+ //this.add_faux_cols(pos.size_x);
+
+ this.set_dom_grid_height();
+
+ return $w.fadeIn();
+ };
+
+
+ /**
+ * Change the size of a widget.
+ *
+ * @method resize_widget
+ * @param {HTMLElement} $widget The jQuery wrapped HTMLElement
+ * representing the widget.
+ * @param {Number} size_x The number of columns that will occupy the widget.
+ * @param {Number} size_y The number of rows that will occupy the widget.
+ * @param {Function} callback Function executed when the widget is removed.
+ * @return {HTMLElement} Returns $widget.
+ */
+ fn.resize_widget = function($widget, size_x, size_y, callback)
+ {
+ var wgd = $widget.coords().grid;
+ size_x || (size_x = wgd.size_x);
+ size_y || (size_y = wgd.size_y);
+
+ if(size_x > this.cols)
+ {
+ size_x = this.cols;
+ }
+
+ var old_cells_occupied = this.get_cells_occupied(wgd);
+ var old_size_x = wgd.size_x;
+ var old_size_y = wgd.size_y;
+ var old_col = wgd.col;
+ var new_col = old_col;
+ var wider = size_x > old_size_x;
+ var taller = size_y > old_size_y;
+
+ if(old_col + size_x - 1 > this.cols)
+ {
+ var diff = old_col + (size_x - 1) - this.cols;
+ var c = old_col - diff;
+ new_col = Math.max(1, c);
+ }
+
+ var new_grid_data = {
+ col : new_col,
+ row : wgd.row,
+ size_x: size_x,
+ size_y: size_y
+ };
+
+ var new_cells_occupied = this.get_cells_occupied(new_grid_data);
+
+ var empty_cols = [];
+ $.each(old_cells_occupied.cols, function(i, col)
+ {
+ if($.inArray(col, new_cells_occupied.cols) === -1)
+ {
+ empty_cols.push(col);
+ }
+ });
+
+ var occupied_cols = [];
+ $.each(new_cells_occupied.cols, function(i, col)
+ {
+ if($.inArray(col, old_cells_occupied.cols) === -1)
+ {
+ occupied_cols.push(col);
+ }
+ });
+
+ var empty_rows = [];
+ $.each(old_cells_occupied.rows, function(i, row)
+ {
+ if($.inArray(row, new_cells_occupied.rows) === -1)
+ {
+ empty_rows.push(row);
+ }
+ });
+
+ var occupied_rows = [];
+ $.each(new_cells_occupied.rows, function(i, row)
+ {
+ if($.inArray(row, old_cells_occupied.rows) === -1)
+ {
+ occupied_rows.push(row);
+ }
+ });
+
+ this.remove_from_gridmap(wgd);
+
+ if(occupied_cols.length)
+ {
+ var cols_to_empty = [
+ new_col, wgd.row, size_x, Math.min(old_size_y, size_y), $widget
+ ];
+ this.empty_cells.apply(this, cols_to_empty);
+ }
+
+ if(occupied_rows.length)
+ {
+ var rows_to_empty = [new_col, wgd.row, size_x, size_y, $widget];
+ this.empty_cells.apply(this, rows_to_empty);
+ }
+
+ wgd.col = new_col;
+ wgd.size_x = size_x;
+ wgd.size_y = size_y;
+ this.add_to_gridmap(new_grid_data, $widget);
+
+ //update coords instance attributes
+ $widget.data('coords').update({
+ width : (size_x * this.options.widget_base_dimensions[0] + ((size_x - 1) * this.options.widget_margins[0]) * 2),
+ height: (size_y * this.options.widget_base_dimensions[1] + ((size_y - 1) * this.options.widget_margins[1]) * 2)
+ });
+
+ if(size_y > old_size_y)
+ {
+ this.add_faux_rows(size_y - old_size_y);
+ }
+
+ if(size_x > old_size_x)
+ {
+ this.add_faux_cols(size_x - old_size_x);
+ }
+
+ $widget.attr({
+ 'data-col' : new_col,
+ 'data-sizex': size_x,
+ 'data-sizey': size_y
+ });
+
+ if(empty_cols.length)
+ {
+ var cols_to_remove_holes = [
+ empty_cols[0], wgd.row, empty_cols.length, Math.min(old_size_y, size_y), $widget
+ ];
+
+ this.remove_empty_cells.apply(this, cols_to_remove_holes);
+ }
+
+ if(empty_rows.length)
+ {
+ var rows_to_remove_holes = [
+ new_col, wgd.row, size_x, size_y, $widget
+ ];
+ this.remove_empty_cells.apply(this, rows_to_remove_holes);
+ }
+
+ if(callback)
+ {
+ callback.call(this, size_x, size_y);
+ }
+
+ return $widget;
+ };
+
+ /**
+ * Move down panes in cells represented by the arguments col, row, size_x,
+ * size_y
+ *
+ * @method empty_cells
+ * @param {Number} col The column where the group of cells begin.
+ * @param {Number} row The row where the group of cells begin.
+ * @param {Number} size_x The number of columns that the group of cells
+ * occupy.
+ * @param {Number} size_y The number of rows that the group of cells
+ * occupy.
+ * @param {HTMLElement} $exclude Exclude panes from being moved.
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.empty_cells = function(col, row, size_x, size_y, $exclude)
+ {
+ var $nexts = this.widgets_below({
+ col : col,
+ row : row - size_y,
+ size_x: size_x,
+ size_y: size_y
+ });
+
+ $nexts.not($exclude).each($.proxy(function(i, w)
+ {
+ var wgd = $(w).coords().grid;
+ if(!(wgd.row <= (row + size_y - 1)))
+ {
+ return;
+ }
+ var diff = (row + size_y) - wgd.row;
+ this.move_widget_down($(w), diff);
+ }, this));
+
+ this.set_dom_grid_height();
+
+ return this;
+ };
+
+
+ /**
+ * Move up panes below cells represented by the arguments col, row, size_x,
+ * size_y.
+ *
+ * @method remove_empty_cells
+ * @param {Number} col The column where the group of cells begin.
+ * @param {Number} row The row where the group of cells begin.
+ * @param {Number} size_x The number of columns that the group of cells
+ * occupy.
+ * @param {Number} size_y The number of rows that the group of cells
+ * occupy.
+ * @param {HTMLElement} exclude Exclude panes from being moved.
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.remove_empty_cells = function(col, row, size_x, size_y, exclude)
+ {
+ var $nexts = this.widgets_below({
+ col : col,
+ row : row,
+ size_x: size_x,
+ size_y: size_y
+ });
+
+ $nexts.not(exclude).each($.proxy(function(i, widget)
+ {
+ this.move_widget_up($(widget), size_y);
+ }, this));
+
+ this.set_dom_grid_height();
+
+ return this;
+ };
+
+
+ /**
+ * Get the most left column below to add a new widget.
+ *
+ * @method next_position
+ * @param {Number} size_x The nº of rows the widget occupies horizontally.
+ * @param {Number} size_y The nº of columns the widget occupies vertically.
+ * @return {Object} Returns a grid coords object representing the future
+ * widget coords.
+ */
+ fn.next_position = function(size_x, size_y)
+ {
+ size_x || (size_x = 1);
+ size_y || (size_y = 1);
+ var ga = this.gridmap;
+ var cols_l = ga.length;
+ var valid_pos = [];
+ var rows_l;
+
+ for(var c = 1; c < cols_l; c++)
+ {
+ rows_l = ga[c].length;
+ for(var r = 1; r <= rows_l; r++)
+ {
+ var can_move_to = this.can_move_to({
+ size_x: size_x,
+ size_y: size_y
+ }, c, r);
+
+ if(can_move_to)
+ {
+ valid_pos.push({
+ col : c,
+ row : r,
+ size_y: size_y,
+ size_x: size_x
+ });
+ }
+ }
+ }
+
+ if(valid_pos.length)
+ {
+ return this.sort_by_row_and_col_asc(valid_pos)[0];
+ }
+ return false;
+ };
+
+
+ /**
+ * Remove a widget from the grid.
+ *
+ * @method remove_widget
+ * @param {HTMLElement} el The jQuery wrapped HTMLElement you want to remove.
+ * @param {Boolean|Function} silent If true, panes below the removed one
+ * will not move up. If a Function is passed it will be used as callback.
+ * @param {Function} callback Function executed when the widget is removed.
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.remove_widget = function(el, silent, callback)
+ {
+ var $el = el instanceof jQuery ? el : $(el);
+ var wgd = $el.coords().grid;
+
+ // if silent is a function assume it's a callback
+ if($.isFunction(silent))
+ {
+ callback = silent;
+ silent = false;
+ }
+
+ this.cells_occupied_by_placeholder = {};
+ this.$widgets = this.$widgets.not($el);
+
+ var $nexts = this.widgets_below($el);
+
+ this.remove_from_gridmap(wgd);
+
+ $el.fadeOut($.proxy(function()
+ {
+ $el.remove();
+
+ if(!silent)
+ {
+ $nexts.each($.proxy(function(i, widget)
+ {
+ this.move_widget_up($(widget), wgd.size_y);
+ }, this));
+ }
+
+ this.set_dom_grid_height();
+
+ if(callback)
+ {
+ callback.call(this, el);
+ }
+ }, this));
+ };
+
+
+ /**
+ * Remove all panes from the grid.
+ *
+ * @method remove_all_widgets
+ * @param {Function} callback Function executed for each widget removed.
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.remove_all_widgets = function(callback)
+ {
+ this.$widgets.each($.proxy(function(i, el)
+ {
+ this.remove_widget(el, true, callback);
+ }, this));
+
+ return this;
+ };
+
+
+ /**
+ * Returns a serialized array of the panes in the grid.
+ *
+ * @method serialize
+ * @param {HTMLElement} [$widgets] The collection of jQuery wrapped
+ * HTMLElements you want to serialize. If no argument is passed all panes
+ * will be serialized.
+ * @return {Array} Returns an Array of Objects with the data specified in
+ * the serialize_params option.
+ */
+ fn.serialize = function($widgets)
+ {
+ $widgets || ($widgets = this.$widgets);
+ var result = [];
+ $widgets.each($.proxy(function(i, widget)
+ {
+ result.push(this.options.serialize_params($(widget), $(widget).coords().grid));
+ }, this));
+
+ return result;
+ };
+
+
+ /**
+ * Returns a serialized array of the panes that have changed their
+ * position.
+ *
+ * @method serialize_changed
+ * @return {Array} Returns an Array of Objects with the data specified in
+ * the serialize_params option.
+ */
+ fn.serialize_changed = function()
+ {
+ return this.serialize(this.$changed);
+ };
+
+
+ /**
+ * Creates the grid coords object representing the widget a add it to the
+ * mapped array of positions.
+ *
+ * @method register_widget
+ * @return {Array} Returns the instance of the Gridster class.
+ */
+ fn.register_widget = function($el)
+ {
+
+ var wgd = {
+ 'col' : parseInt($el.attr('data-col'), 10),
+ 'row' : parseInt($el.attr('data-row'), 10),
+ 'size_x': parseInt($el.attr('data-sizex'), 10),
+ 'size_y': parseInt($el.attr('data-sizey'), 10),
+ 'el' : $el
+ };
+
+ if(this.options.avoid_overlapped_widgets && !this.can_move_to({size_x: wgd.size_x, size_y: wgd.size_y}, wgd.col, wgd.row))
+ {
+ wgd = this.next_position(wgd.size_x, wgd.size_y);
+ wgd.el = $el;
+ $el.attr({
+ 'data-col' : wgd.col,
+ 'data-row' : wgd.row,
+ 'data-sizex': wgd.size_x,
+ 'data-sizey': wgd.size_y
+ });
+ }
+
+ // attach Coord object to player data-coord attribute
+ $el.data('coords', $el.coords());
+
+ // Extend Coord object with grid position info
+ $el.data('coords').grid = wgd;
+
+ this.add_to_gridmap(wgd, $el);
+
+ return this;
+ };
+
+
+ /**
+ * Update in the mapped array of positions the value of cells represented by
+ * the grid coords object passed in the `grid_data` param.
+ *
+ * @param {Object} grid_data The grid coords object representing the cells
+ * to update in the mapped array.
+ * @param {HTMLElement|Boolean} value Pass `false` or the jQuery wrapped
+ * HTMLElement, depends if you want to delete an existing position or add
+ * a new one.
+ * @method update_widget_position
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.update_widget_position = function(grid_data, value)
+ {
+ this.for_each_cell_occupied(grid_data, function(col, row)
+ {
+ if(!this.gridmap[col])
+ {
+ return this;
+ }
+ this.gridmap[col][row] = value;
+ });
+ return this;
+ };
+
+
+ /**
+ * Remove a widget from the mapped array of positions.
+ *
+ * @method remove_from_gridmap
+ * @param {Object} grid_data The grid coords object representing the cells
+ * to update in the mapped array.
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.remove_from_gridmap = function(grid_data)
+ {
+ return this.update_widget_position(grid_data, false);
+ };
+
+
+ /**
+ * Add a widget to the mapped array of positions.
+ *
+ * @method add_to_gridmap
+ * @param {Object} grid_data The grid coords object representing the cells
+ * to update in the mapped array.
+ * @param {HTMLElement|Boolean} value The value to set in the specified
+ * position .
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.add_to_gridmap = function(grid_data, value)
+ {
+ this.update_widget_position(grid_data, value || grid_data.el);
+
+ if(grid_data.el)
+ {
+ var $widgets = this.widgets_below(grid_data.el);
+ $widgets.each($.proxy(function(i, widget)
+ {
+ this.move_widget_up($(widget));
+ }, this));
+ }
+ };
+
+
+ /**
+ * Make panes draggable.
+ *
+ * @uses Draggable
+ * @method draggable
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.draggable = function()
+ {
+ var self = this;
+ var draggable_options = $.extend(true, {}, this.options.draggable, {
+ offset_left : this.options.widget_margins[0],
+ container_width: this.container_width,
+ start : function(event, ui)
+ {
+ self.$widgets.filter('.player-revert').removeClass('player-revert');
+
+ self.$player = $(this);
+ self.$helper = self.options.draggable.helper === 'clone' ? $(ui.helper) : self.$player;
+ self.helper = !self.$helper.is(self.$player);
+
+ self.on_start_drag.call(self, event, ui);
+ self.$el.trigger('gridster:dragstart');
+ },
+ stop : function(event, ui)
+ {
+ self.on_stop_drag.call(self, event, ui);
+ self.$el.trigger('gridster:dragstop');
+ },
+ drag : throttle(function(event, ui)
+ {
+ self.on_drag.call(self, event, ui);
+ self.$el.trigger('gridster:drag');
+ }, 60)
+ });
+
+ this.drag_api = this.$el.drag(draggable_options).data('drag');
+ return this;
+ };
+
+
+ /**
+ * This function is executed when the player begins to be dragged.
+ *
+ * @method on_start_drag
+ * @param {Event} event The original browser event
+ * @param {Object} ui A prepared ui object.
+ */
+ fn.on_start_drag = function(event, ui)
+ {
+
+ this.$helper.add(this.$player).add(this.$wrapper).addClass('dragging');
+
+ this.$player.addClass('player');
+ this.player_grid_data = this.$player.coords().grid;
+ this.placeholder_grid_data = $.extend({}, this.player_grid_data);
+
+ //set new grid height along the dragging period
+ this.$el.css('height', this.$el.height() + (this.player_grid_data.size_y * this.min_widget_height));
+
+ var colliders = this.faux_grid;
+ var coords = this.$player.data('coords').coords;
+
+ this.cells_occupied_by_player = this.get_cells_occupied(this.player_grid_data);
+ this.cells_occupied_by_placeholder = this.get_cells_occupied(this.placeholder_grid_data);
+
+ this.last_cols = [];
+ this.last_rows = [];
+
+
+ // see jquery.collision.js
+ this.collision_api = this.$helper.collision(colliders, this.options.collision);
+
+ this.$preview_holder = $('<li />', {
+ 'class' : 'preview-holder',
+ 'data-row': this.$player.attr('data-row'),
+ 'data-col': this.$player.attr('data-col'),
+ css : {
+ width : coords.width,
+ height: coords.height
+ }
+ }).appendTo(this.$el);
+
+ if(this.options.draggable.start)
+ {
+ this.options.draggable.start.call(this, event, ui);
+ }
+ };
+
+
+ /**
+ * This function is executed when the player is being dragged.
+ *
+ * @method on_drag
+ * @param {Event} event The original browser event
+ * @param {Object} ui A prepared ui object.
+ */
+ fn.on_drag = function(event, ui)
+ {
+ //break if dragstop has been fired
+ if(this.$player === null)
+ {
+ return false;
+ }
+
+ var abs_offset = {
+ left: ui.position.left + this.baseX,
+ top : ui.position.top + this.baseY
+ };
+
+ this.colliders_data = this.collision_api.get_closest_colliders(abs_offset);
+
+ this.on_overlapped_column_change(this.on_start_overlapping_column, this.on_stop_overlapping_column);
+
+ this.on_overlapped_row_change(this.on_start_overlapping_row, this.on_stop_overlapping_row);
+
+ if(this.helper && this.$player)
+ {
+ this.$player.css({
+ 'left': ui.position.left,
+ 'top' : ui.position.top
+ });
+ }
+
+ if(this.options.draggable.drag)
+ {
+ this.options.draggable.drag.call(this, event, ui);
+ }
+ };
+
+ /**
+ * This function is executed when the player stops being dragged.
+ *
+ * @method on_stop_drag
+ * @param {Event} event The original browser event
+ * @param {Object} ui A prepared ui object.
+ */
+ fn.on_stop_drag = function(event, ui)
+ {
+ this.$helper.add(this.$player).add(this.$wrapper).removeClass('dragging');
+
+ ui.position.left = ui.position.left + this.baseX;
+ ui.position.top = ui.position.top + this.baseY;
+ this.colliders_data = this.collision_api.get_closest_colliders(ui.position);
+
+ this.on_overlapped_column_change(this.on_start_overlapping_column, this.on_stop_overlapping_column);
+
+ this.on_overlapped_row_change(this.on_start_overlapping_row, this.on_stop_overlapping_row);
+
+ this.$player.addClass('player-revert').removeClass('player').attr({
+ 'data-col': this.placeholder_grid_data.col,
+ 'data-row': this.placeholder_grid_data.row
+ }).css({
+ 'left': '',
+ 'top' : ''
+ });
+
+ this.$changed = this.$changed.add(this.$player);
+
+ this.cells_occupied_by_player = this.get_cells_occupied(this.placeholder_grid_data);
+ this.set_cells_player_occupies(this.placeholder_grid_data.col, this.placeholder_grid_data.row);
+
+ this.$player.coords().grid.row = this.placeholder_grid_data.row;
+ this.$player.coords().grid.col = this.placeholder_grid_data.col;
+
+ if(this.options.draggable.stop)
+ {
+ this.options.draggable.stop.call(this, event, ui);
+ }
+
+ this.$preview_holder.remove();
+
+ this.$player = null;
+ this.$helper = null;
+ this.placeholder_grid_data = {};
+ this.player_grid_data = {};
+ this.cells_occupied_by_placeholder = {};
+ this.cells_occupied_by_player = {};
+
+ this.set_dom_grid_height();
+ };
+
+
+ /**
+ * Executes the callbacks passed as arguments when a column begins to be
+ * overlapped or stops being overlapped.
+ *
+ * @param {Function} start_callback Function executed when a new column
+ * begins to be overlapped. The column is passed as first argument.
+ * @param {Function} stop_callback Function executed when a column stops
+ * being overlapped. The column is passed as first argument.
+ * @method on_overlapped_column_change
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.on_overlapped_column_change = function(start_callback, stop_callback)
+ {
+ if(!this.colliders_data.length)
+ {
+ return this;
+ }
+ var cols = this.get_targeted_columns(this.colliders_data[0].el.data.col);
+
+ var last_n_cols = this.last_cols.length;
+ var n_cols = cols.length;
+ var i;
+
+ for(i = 0; i < n_cols; i++)
+ {
+ if($.inArray(cols[i], this.last_cols) === -1)
+ {
+ (start_callback || $.noop).call(this, cols[i]);
+ }
+ }
+
+ for(i = 0; i < last_n_cols; i++)
+ {
+ if($.inArray(this.last_cols[i], cols) === -1)
+ {
+ (stop_callback || $.noop).call(this, this.last_cols[i]);
+ }
+ }
+
+ this.last_cols = cols;
+
+ return this;
+ };
+
+
+ /**
+ * Executes the callbacks passed as arguments when a row starts to be
+ * overlapped or stops being overlapped.
+ *
+ * @param {Function} start_callback Function executed when a new row begins
+ * to be overlapped. The row is passed as first argument.
+ * @param {Function} end_callback Function executed when a row stops being
+ * overlapped. The row is passed as first argument.
+ * @method on_overlapped_row_change
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.on_overlapped_row_change = function(start_callback, end_callback)
+ {
+ if(!this.colliders_data.length)
+ {
+ return this;
+ }
+ var rows = this.get_targeted_rows(this.colliders_data[0].el.data.row);
+ var last_n_rows = this.last_rows.length;
+ var n_rows = rows.length;
+ var i;
+
+ for(i = 0; i < n_rows; i++)
+ {
+ if($.inArray(rows[i], this.last_rows) === -1)
+ {
+ (start_callback || $.noop).call(this, rows[i]);
+ }
+ }
+
+ for(i = 0; i < last_n_rows; i++)
+ {
+ if($.inArray(this.last_rows[i], rows) === -1)
+ {
+ (end_callback || $.noop).call(this, this.last_rows[i]);
+ }
+ }
+
+ this.last_rows = rows;
+ };
+
+
+ /**
+ * Sets the current position of the player
+ *
+ * @param {Number} col
+ * @param {Number} row
+ * @param {Boolean} no_player
+ * @method set_player
+ * @return {object}
+ */
+ fn.set_player = function(col, row, no_player)
+ {
+ var self = this;
+ if(!no_player)
+ {
+ this.empty_cells_player_occupies();
+ }
+ var cell = !no_player ? self.colliders_data[0].el.data : {col: col};
+ var to_col = cell.col;
+ var to_row = row || cell.row;
+
+ this.player_grid_data = {
+ col : to_col,
+ row : to_row,
+ size_y: this.player_grid_data.size_y,
+ size_x: this.player_grid_data.size_x
+ };
+
+ this.cells_occupied_by_player = this.get_cells_occupied(this.player_grid_data);
+
+ var $overlapped_widgets = this.get_widgets_overlapped(this.player_grid_data);
+
+ var constraints = this.widgets_constraints($overlapped_widgets);
+
+ this.manage_movements(constraints.can_go_up, to_col, to_row);
+ this.manage_movements(constraints.can_not_go_up, to_col, to_row);
+
+ /* if there is not panes overlapping in the new player position,
+ * update the new placeholder position. */
+ if(!$overlapped_widgets.length)
+ {
+ var pp = this.can_go_player_up(this.player_grid_data);
+ if(pp !== false)
+ {
+ to_row = pp;
+ }
+ this.set_placeholder(to_col, to_row);
+ }
+
+ return {
+ col: to_col,
+ row: to_row
+ };
+ };
+
+
+ /**
+ * See which of the panes in the $panes param collection can go to
+ * a upper row and which not.
+ *
+ * @method widgets_contraints
+ * @param {jQuery} $widgets A jQuery wrapped collection of
+ * HTMLElements.
+ * @return {object} Returns a literal Object with two keys: `can_go_up` &
+ * `can_not_go_up`. Each contains a set of HTMLElements.
+ */
+ fn.widgets_constraints = function($widgets)
+ {
+ var $widgets_can_go_up = $([]);
+ var $widgets_can_not_go_up;
+ var wgd_can_go_up = [];
+ var wgd_can_not_go_up = [];
+
+ $widgets.each($.proxy(function(i, w)
+ {
+ var $w = $(w);
+ var wgd = $w.coords().grid;
+ if(this.can_go_widget_up(wgd))
+ {
+ $widgets_can_go_up = $widgets_can_go_up.add($w);
+ wgd_can_go_up.push(wgd);
+ }
+ else
+ {
+ wgd_can_not_go_up.push(wgd);
+ }
+ }, this));
+
+ $widgets_can_not_go_up = $widgets.not($widgets_can_go_up);
+
+ return {
+ can_go_up : this.sort_by_row_asc(wgd_can_go_up),
+ can_not_go_up: this.sort_by_row_desc(wgd_can_not_go_up)
+ };
+ };
+
+
+ /**
+ * Sorts an Array of grid coords objects (representing the grid coords of
+ * each widget) in ascending way.
+ *
+ * @method sort_by_row_asc
+ * @param {Array} widgets Array of grid coords objects
+ * @return {Array} Returns the array sorted.
+ */
+ fn.sort_by_row_asc = function(widgets)
+ {
+ widgets = widgets.sort(function(a, b)
+ {
+ if(!a.row)
+ {
+ a = $(a).coords().grid;
+ b = $(b).coords().grid;
+ }
+
+ if(a.row > b.row)
+ {
+ return 1;
+ }
+ return -1;
+ });
+
+ return widgets;
+ };
+
+
+ /**
+ * Sorts an Array of grid coords objects (representing the grid coords of
+ * each widget) placing first the empty cells upper left.
+ *
+ * @method sort_by_row_and_col_asc
+ * @param {Array} widgets Array of grid coords objects
+ * @return {Array} Returns the array sorted.
+ */
+ fn.sort_by_row_and_col_asc = function(widgets)
+ {
+ widgets = widgets.sort(function(a, b)
+ {
+ if(a.row > b.row || a.row === b.row && a.col > b.col)
+ {
+ return 1;
+ }
+ return -1;
+ });
+
+ return widgets;
+ };
+
+
+ /**
+ * Sorts an Array of grid coords objects by column (representing the grid
+ * coords of each widget) in ascending way.
+ *
+ * @method sort_by_col_asc
+ * @param {Array} widgets Array of grid coords objects
+ * @return {Array} Returns the array sorted.
+ */
+ fn.sort_by_col_asc = function(widgets)
+ {
+ widgets = widgets.sort(function(a, b)
+ {
+ if(a.col > b.col)
+ {
+ return 1;
+ }
+ return -1;
+ });
+
+ return widgets;
+ };
+
+
+ /**
+ * Sorts an Array of grid coords objects (representing the grid coords of
+ * each widget) in descending way.
+ *
+ * @method sort_by_row_desc
+ * @param {Array} widgets Array of grid coords objects
+ * @return {Array} Returns the array sorted.
+ */
+ fn.sort_by_row_desc = function(widgets)
+ {
+ widgets = widgets.sort(function(a, b)
+ {
+ if(a.row + a.size_y < b.row + b.size_y)
+ {
+ return 1;
+ }
+ return -1;
+ });
+ return widgets;
+ };
+
+
+ /**
+ * Sorts an Array of grid coords objects (representing the grid coords of
+ * each widget) in descending way.
+ *
+ * @method manage_movements
+ * @param {jQuery} $widgets A jQuery collection of HTMLElements
+ * representing the panes you want to move.
+ * @param {Number} to_col The column to which we want to move the panes.
+ * @param {Number} to_row The row to which we want to move the panes.
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.manage_movements = function($widgets, to_col, to_row)
+ {
+ $.each($widgets, $.proxy(function(i, w)
+ {
+ var wgd = w;
+ var $w = wgd.el;
+
+ var can_go_widget_up = this.can_go_widget_up(wgd);
+
+ if(can_go_widget_up)
+ {
+ //target CAN go up
+ //so move widget up
+ this.move_widget_to($w, can_go_widget_up);
+ this.set_placeholder(to_col, can_go_widget_up + wgd.size_y);
+
+ }
+ else
+ {
+ //target can't go up
+ var can_go_player_up = this.can_go_player_up(this.player_grid_data);
+
+ if(!can_go_player_up)
+ {
+ // target can't go up
+ // player cant't go up
+ // so we need to move widget down to a position that dont
+ // overlaps player
+ var y = (to_row + this.player_grid_data.size_y) - wgd.row;
+
+ this.move_widget_down($w, y);
+ this.set_placeholder(to_col, to_row);
+ }
+ }
+ }, this));
+
+ return this;
+ };
+
+ /**
+ * Determines if there is a widget in the row and col given. Or if the
+ * HTMLElement passed as first argument is the player.
+ *
+ * @method is_player
+ * @param {Number|HTMLElement} col_or_el A jQuery wrapped collection of
+ * HTMLElements.
+ * @param {Number} [row] The column to which we want to move the panes.
+ * @return {Boolean} Returns true or false.
+ */
+ fn.is_player = function(col_or_el, row)
+ {
+ if(row && !this.gridmap[col_or_el])
+ {
+ return false;
+ }
+ var $w = row ? this.gridmap[col_or_el][row] : col_or_el;
+ return $w && ($w.is(this.$player) || $w.is(this.$helper));
+ };
+
+
+ /**
+ * Determines if the widget that is being dragged is currently over the row
+ * and col given.
+ *
+ * @method is_player_in
+ * @param {Number} col The column to check.
+ * @param {Number} row The row to check.
+ * @return {Boolean} Returns true or false.
+ */
+ fn.is_player_in = function(col, row)
+ {
+ var c = this.cells_occupied_by_player || {};
+ return $.inArray(col, c.cols) >= 0 && $.inArray(row, c.rows) >= 0;
+ };
+
+
+ /**
+ * Determines if the placeholder is currently over the row and col given.
+ *
+ * @method is_placeholder_in
+ * @param {Number} col The column to check.
+ * @param {Number} row The row to check.
+ * @return {Boolean} Returns true or false.
+ */
+ fn.is_placeholder_in = function(col, row)
+ {
+ var c = this.cells_occupied_by_placeholder || {};
+ return this.is_placeholder_in_col(col) && $.inArray(row, c.rows) >= 0;
+ };
+
+
+ /**
+ * Determines if the placeholder is currently over the column given.
+ *
+ * @method is_placeholder_in_col
+ * @param {Number} col The column to check.
+ * @return {Boolean} Returns true or false.
+ */
+ fn.is_placeholder_in_col = function(col)
+ {
+ var c = this.cells_occupied_by_placeholder || [];
+ return $.inArray(col, c.cols) >= 0;
+ };
+
+
+ /**
+ * Determines if the cell represented by col and row params is empty.
+ *
+ * @method is_empty
+ * @param {Number} col The column to check.
+ * @param {Number} row The row to check.
+ * @return {Boolean} Returns true or false.
+ */
+ fn.is_empty = function(col, row)
+ {
+ if(typeof this.gridmap[col] !== 'undefined')
+ {
+ if(typeof this.gridmap[col][row] !== 'undefined' && this.gridmap[col][row] === false)
+ {
+ return true;
+ }
+ return false;
+ }
+ return true;
+ };
+
+
+ /**
+ * Determines if the cell represented by col and row params is occupied.
+ *
+ * @method is_occupied
+ * @param {Number} col The column to check.
+ * @param {Number} row The row to check.
+ * @return {Boolean} Returns true or false.
+ */
+ fn.is_occupied = function(col, row)
+ {
+ if(!this.gridmap[col])
+ {
+ return false;
+ }
+
+ if(this.gridmap[col][row])
+ {
+ return true;
+ }
+ return false;
+ };
+
+
+ /**
+ * Determines if there is a widget in the cell represented by col/row params.
+ *
+ * @method is_widget
+ * @param {Number} col The column to check.
+ * @param {Number} row The row to check.
+ * @return {Boolean|HTMLElement} Returns false if there is no widget,
+ * else returns the jQuery HTMLElement
+ */
+ fn.is_widget = function(col, row)
+ {
+ var cell = this.gridmap[col];
+ if(!cell)
+ {
+ return false;
+ }
+
+ cell = cell[row];
+
+ if(cell)
+ {
+ return cell;
+ }
+
+ return false;
+ };
+
+
+ /**
+ * Determines if there is a widget in the cell represented by col/row
+ * params and if this is under the widget that is being dragged.
+ *
+ * @method is_widget_under_player
+ * @param {Number} col The column to check.
+ * @param {Number} row The row to check.
+ * @return {Boolean} Returns true or false.
+ */
+ fn.is_widget_under_player = function(col, row)
+ {
+ if(this.is_widget(col, row))
+ {
+ return this.is_player_in(col, row);
+ }
+ return false;
+ };
+
+
+ /**
+ * Get panes overlapping with the player or with the object passed
+ * representing the grid cells.
+ *
+ * @method get_widgets_under_player
+ * @return {HTMLElement} Returns a jQuery collection of HTMLElements
+ */
+ fn.get_widgets_under_player = function(cells)
+ {
+ cells || (cells = this.cells_occupied_by_player || {cols: [], rows: []});
+ var $widgets = $([]);
+
+ $.each(cells.cols, $.proxy(function(i, col)
+ {
+ $.each(cells.rows, $.proxy(function(i, row)
+ {
+ if(this.is_widget(col, row))
+ {
+ $widgets = $widgets.add(this.gridmap[col][row]);
+ }
+ }, this));
+ }, this));
+
+ return $widgets;
+ };
+
+
+ /**
+ * Put placeholder at the row and column specified.
+ *
+ * @method set_placeholder
+ * @param {Number} col The column to which we want to move the
+ * placeholder.
+ * @param {Number} row The row to which we want to move the
+ * placeholder.
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.set_placeholder = function(col, row)
+ {
+ var phgd = $.extend({}, this.placeholder_grid_data);
+ var $nexts = this.widgets_below({
+ col : phgd.col,
+ row : phgd.row,
+ size_y: phgd.size_y,
+ size_x: phgd.size_x
+ });
+
+ // Prevents panes go out of the grid
+ var right_col = (col + phgd.size_x - 1);
+ if(right_col > this.cols)
+ {
+ col = col - (right_col - col);
+ }
+
+ var moved_down = this.placeholder_grid_data.row < row;
+ var changed_column = this.placeholder_grid_data.col !== col;
+
+ this.placeholder_grid_data.col = col;
+ this.placeholder_grid_data.row = row;
+
+ this.cells_occupied_by_placeholder = this.get_cells_occupied(this.placeholder_grid_data);
+
+ this.$preview_holder.attr({
+ 'data-row': row,
+ 'data-col': col
+ });
+
+ if(moved_down || changed_column)
+ {
+ $nexts.each($.proxy(function(i, widget)
+ {
+ this.move_widget_up($(widget), this.placeholder_grid_data.col - col + phgd.size_y);
+ }, this));
+ }
+
+
+ var $widgets_under_ph = this.get_widgets_under_player(this.cells_occupied_by_placeholder);
+ if($widgets_under_ph.length)
+ {
+ $widgets_under_ph.each($.proxy(function(i, widget)
+ {
+ var $w = $(widget);
+ this.move_widget_down($w, row + phgd.size_y - $w.data('coords').grid.row);
+ }, this));
+ }
+
+ };
+
+
+ /**
+ * Determines whether the player can move to a position above.
+ *
+ * @method can_go_player_up
+ * @param {Object} widget_grid_data The actual grid coords object of the
+ * player.
+ * @return {Number|Boolean} If the player can be moved to an upper row
+ * returns the row number, else returns false.
+ */
+ fn.can_go_player_up = function(widget_grid_data)
+ {
+ var p_bottom_row = widget_grid_data.row + widget_grid_data.size_y - 1;
+ var result = true;
+ var upper_rows = [];
+ var min_row = 10000;
+ var $widgets_under_player = this.get_widgets_under_player();
+
+ /* generate an array with columns as index and array with upper rows
+ * empty as value */
+ this.for_each_column_occupied(widget_grid_data, function(tcol)
+ {
+ var grid_col = this.gridmap[tcol];
+ var r = p_bottom_row + 1;
+ upper_rows[tcol] = [];
+
+ while(--r > 0)
+ {
+ if(this.is_empty(tcol, r) || this.is_player(tcol, r) || this.is_widget(tcol, r) && grid_col[r].is($widgets_under_player))
+ {
+ upper_rows[tcol].push(r);
+ min_row = r < min_row ? r : min_row;
+ }
+ else
+ {
+ break;
+ }
+ }
+
+ if(upper_rows[tcol].length === 0)
+ {
+ result = false;
+ return true; //break
+ }
+
+ upper_rows[tcol].sort(function(a, b)
+ {
+ return a - b;
+ });
+ });
+
+ if(!result)
+ {
+ return false;
+ }
+
+ return this.get_valid_rows(widget_grid_data, upper_rows, min_row);
+ };
+
+
+ /**
+ * Determines whether a widget can move to a position above.
+ *
+ * @method can_go_widget_up
+ * @param {Object} widget_grid_data The actual grid coords object of the
+ * widget we want to check.
+ * @return {Number|Boolean} If the widget can be moved to an upper row
+ * returns the row number, else returns false.
+ */
+ fn.can_go_widget_up = function(widget_grid_data)
+ {
+ var p_bottom_row = widget_grid_data.row + widget_grid_data.size_y - 1;
+ var result = true;
+ var upper_rows = [];
+ var min_row = 10000;
+
+ /* generate an array with columns as index and array with topmost rows
+ * empty as value */
+ this.for_each_column_occupied(widget_grid_data, function(tcol)
+ {
+ var grid_col = this.gridmap[tcol];
+ upper_rows[tcol] = [];
+
+ var r = p_bottom_row + 1;
+ // iterate over each row
+ while(--r > 0)
+ {
+ if(this.is_widget(tcol, r) && !this.is_player_in(tcol, r))
+ {
+ if(!grid_col[r].is(widget_grid_data.el))
+ {
+ break;
+ }
+ }
+
+ if(!this.is_player(tcol, r) && !this.is_placeholder_in(tcol, r) && !this.is_player_in(tcol, r))
+ {
+ upper_rows[tcol].push(r);
+ }
+
+ if(r < min_row)
+ {
+ min_row = r;
+ }
+ }
+
+ if(upper_rows[tcol].length === 0)
+ {
+ result = false;
+ return true; //break
+ }
+
+ upper_rows[tcol].sort(function(a, b)
+ {
+ return a - b;
+ });
+ });
+
+ if(!result)
+ {
+ return false;
+ }
+
+ return this.get_valid_rows(widget_grid_data, upper_rows, min_row);
+ };
+
+
+ /**
+ * Search a valid row for the widget represented by `widget_grid_data' in
+ * the `upper_rows` array. Iteration starts from row specified in `min_row`.
+ *
+ * @method get_valid_rows
+ * @param {Object} widget_grid_data The actual grid coords object of the
+ * player.
+ * @param {Array} upper_rows An array with columns as index and arrays
+ * of valid rows as values.
+ * @param {Number} min_row The upper row from which the iteration will start.
+ * @return {Number|Boolean} Returns the upper row valid from the `upper_rows`
+ * for the widget in question.
+ */
+ fn.get_valid_rows = function(widget_grid_data, upper_rows, min_row)
+ {
+ var p_top_row = widget_grid_data.row;
+ var p_bottom_row = widget_grid_data.row + widget_grid_data.size_y - 1;
+ var size_y = widget_grid_data.size_y;
+ var r = min_row - 1;
+ var valid_rows = [];
+
+ while(++r <= p_bottom_row)
+ {
+ var common = true;
+ $.each(upper_rows, function(col, rows)
+ {
+ if($.isArray(rows) && $.inArray(r, rows) === -1)
+ {
+ common = false;
+ }
+ });
+
+ if(common === true)
+ {
+ valid_rows.push(r);
+ if(valid_rows.length === size_y)
+ {
+ break;
+ }
+ }
+ }
+
+ var new_row = false;
+ if(size_y === 1)
+ {
+ if(valid_rows[0] !== p_top_row)
+ {
+ new_row = valid_rows[0] || false;
+ }
+ }
+ else
+ {
+ if(valid_rows[0] !== p_top_row)
+ {
+ new_row = this.get_consecutive_numbers_index(valid_rows, size_y);
+ }
+ }
+
+ return new_row;
+ };
+
+
+ fn.get_consecutive_numbers_index = function(arr, size_y)
+ {
+ var max = arr.length;
+ var result = [];
+ var first = true;
+ var prev = -1; // or null?
+
+ for(var i = 0; i < max; i++)
+ {
+ if(first || arr[i] === prev + 1)
+ {
+ result.push(i);
+ if(result.length === size_y)
+ {
+ break;
+ }
+ first = false;
+ }
+ else
+ {
+ result = [];
+ first = true;
+ }
+
+ prev = arr[i];
+ }
+
+ return result.length >= size_y ? arr[result[0]] : false;
+ };
+
+
+ /**
+ * Get panes overlapping with the player.
+ *
+ * @method get_widgets_overlapped
+ * @return {jQuery} Returns a jQuery collection of HTMLElements.
+ */
+ fn.get_widgets_overlapped = function()
+ {
+ var $w;
+ var $widgets = $([]);
+ var used = [];
+ var rows_from_bottom = this.cells_occupied_by_player.rows.slice(0);
+ rows_from_bottom.reverse();
+
+ $.each(this.cells_occupied_by_player.cols, $.proxy(function(i, col)
+ {
+ $.each(rows_from_bottom, $.proxy(function(i, row)
+ {
+ // if there is a widget in the player position
+ if(!this.gridmap[col])
+ {
+ return true;
+ } //next iteration
+ var $w = this.gridmap[col][row];
+ if(this.is_occupied(col, row) && !this.is_player($w) && $.inArray($w, used) === -1)
+ {
+ $widgets = $widgets.add($w);
+ used.push($w);
+ }
+
+ }, this));
+ }, this));
+
+ return $widgets;
+ };
+
+
+ /**
+ * This callback is executed when the player begins to collide with a column.
+ *
+ * @method on_start_overlapping_column
+ * @param {Number} col The collided column.
+ * @return {jQuery} Returns a jQuery collection of HTMLElements.
+ */
+ fn.on_start_overlapping_column = function(col)
+ {
+ this.set_player(col, false);
+ };
+
+
+ /**
+ * A callback executed when the player begins to collide with a row.
+ *
+ * @method on_start_overlapping_row
+ * @param {Number} row The collided row.
+ * @return {jQuery} Returns a jQuery collection of HTMLElements.
+ */
+ fn.on_start_overlapping_row = function(row)
+ {
+ this.set_player(false, row);
+ };
+
+
+ /**
+ * A callback executed when the the player ends to collide with a column.
+ *
+ * @method on_stop_overlapping_column
+ * @param {Number} col The collided row.
+ * @return {jQuery} Returns a jQuery collection of HTMLElements.
+ */
+ fn.on_stop_overlapping_column = function(col)
+ {
+ this.set_player(col, false);
+
+ var self = this;
+ this.for_each_widget_below(col, this.cells_occupied_by_player.rows[0], function(tcol, trow)
+ {
+ self.move_widget_up(this, self.player_grid_data.size_y);
+ });
+ };
+
+
+ /**
+ * This callback is executed when the player ends to collide with a row.
+ *
+ * @method on_stop_overlapping_row
+ * @param {Number} row The collided row.
+ * @return {jQuery} Returns a jQuery collection of HTMLElements.
+ */
+ fn.on_stop_overlapping_row = function(row)
+ {
+ this.set_player(false, row);
+
+ var self = this;
+ var cols = this.cells_occupied_by_player.cols;
+ for(var c = 0, cl = cols.length; c < cl; c++)
+ {
+ this.for_each_widget_below(cols[c], row, function(tcol, trow)
+ {
+ self.move_widget_up(this, self.player_grid_data.size_y);
+ });
+ }
+ };
+
+
+ /**
+ * Move a widget to a specific row. The cell or cells must be empty.
+ * If the widget has panes below, all of these panes will be moved also
+ * if they can.
+ *
+ * @method move_widget_to
+ * @param {HTMLElement} $widget The jQuery wrapped HTMLElement of the
+ * widget is going to be moved.
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.move_widget_to = function($widget, row)
+ {
+ var self = this;
+ var widget_grid_data = $widget.coords().grid;
+ var diff = row - widget_grid_data.row;
+ var $next_widgets = this.widgets_below($widget);
+
+ var can_move_to_new_cell = this.can_move_to(widget_grid_data, widget_grid_data.col, row, $widget);
+
+ if(can_move_to_new_cell === false)
+ {
+ return false;
+ }
+
+ this.remove_from_gridmap(widget_grid_data);
+ widget_grid_data.row = row;
+ this.add_to_gridmap(widget_grid_data);
+ $widget.attr('data-row', row);
+ this.$changed = this.$changed.add($widget);
+
+
+ $next_widgets.each(function(i, widget)
+ {
+ var $w = $(widget);
+ var wgd = $w.coords().grid;
+ var can_go_up = self.can_go_widget_up(wgd);
+ if(can_go_up && can_go_up !== wgd.row)
+ {
+ self.move_widget_to($w, can_go_up);
+ }
+ });
+
+ return this;
+ };
+
+
+ /**
+ * Move up the specified widget and all below it.
+ *
+ * @method move_widget_up
+ * @param {HTMLElement} $widget The widget you want to move.
+ * @param {Number} [y_units] The number of cells that the widget has to move.
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.move_widget_up = function($widget, y_units)
+ {
+ var el_grid_data = $widget.coords().grid;
+ var actual_row = el_grid_data.row;
+ var moved = [];
+ var can_go_up = true;
+ y_units || (y_units = 1);
+
+ if(!this.can_go_up($widget))
+ {
+ return false;
+ } //break;
+
+ this.for_each_column_occupied(el_grid_data, function(col)
+ {
+ // can_go_up
+ if($.inArray($widget, moved) === -1)
+ {
+ var widget_grid_data = $widget.coords().grid;
+ var next_row = actual_row - y_units;
+ next_row = this.can_go_up_to_row(widget_grid_data, col, next_row);
+
+ if(!next_row)
+ {
+ return true;
+ }
+
+ var $next_widgets = this.widgets_below($widget);
+
+ this.remove_from_gridmap(widget_grid_data);
+ widget_grid_data.row = next_row;
+ this.add_to_gridmap(widget_grid_data);
+ $widget.attr('data-row', widget_grid_data.row);
+ this.$changed = this.$changed.add($widget);
+
+ moved.push($widget);
+
+ $next_widgets.each($.proxy(function(i, widget)
+ {
+ this.move_widget_up($(widget), y_units);
+ }, this));
+ }
+ });
+
+ };
+
+
+ /**
+ * Move down the specified widget and all below it.
+ *
+ * @method move_widget_down
+ * @param {jQuery} $widget The jQuery object representing the widget
+ * you want to move.
+ * @param {Number} y_units The number of cells that the widget has to move.
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.move_widget_down = function($widget, y_units)
+ {
+ var el_grid_data = $widget.coords().grid;
+ var actual_row = el_grid_data.row;
+ var moved = [];
+ var y_diff = y_units;
+
+ if(!$widget)
+ {
+ return false;
+ }
+
+ if($.inArray($widget, moved) === -1)
+ {
+
+ var widget_grid_data = $widget.coords().grid;
+ var next_row = actual_row + y_units;
+ var $next_widgets = this.widgets_below($widget);
+
+ this.remove_from_gridmap(widget_grid_data);
+
+ $next_widgets.each($.proxy(function(i, widget)
+ {
+ var $w = $(widget);
+ var wd = $w.coords().grid;
+ var tmp_y = this.displacement_diff(wd, widget_grid_data, y_diff);
+
+ if(tmp_y > 0)
+ {
+ this.move_widget_down($w, tmp_y);
+ }
+ }, this));
+
+ widget_grid_data.row = next_row;
+ this.update_widget_position(widget_grid_data, $widget);
+ $widget.attr('data-row', widget_grid_data.row);
+ this.$changed = this.$changed.add($widget);
+
+ moved.push($widget);
+ }
+ };
+
+
+ /**
+ * Check if the widget can move to the specified row, else returns the
+ * upper row possible.
+ *
+ * @method can_go_up_to_row
+ * @param {Number} widget_grid_data The current grid coords object of the
+ * widget.
+ * @param {Number} col The target column.
+ * @param {Number} row The target row.
+ * @return {Boolean|Number} Returns the row number if the widget can move
+ * to the target position, else returns false.
+ */
+ fn.can_go_up_to_row = function(widget_grid_data, col, row)
+ {
+ var ga = this.gridmap;
+ var result = true;
+ var urc = []; // upper_rows_in_columns
+ var actual_row = widget_grid_data.row;
+ var r;
+
+ /* generate an array with columns as index and array with
+ * upper rows empty in the column */
+ this.for_each_column_occupied(widget_grid_data, function(tcol)
+ {
+ var grid_col = ga[tcol];
+ urc[tcol] = [];
+
+ r = actual_row;
+ while(r--)
+ {
+ if(this.is_empty(tcol, r) && !this.is_placeholder_in(tcol, r))
+ {
+ urc[tcol].push(r);
+ }
+ else
+ {
+ break;
+ }
+ }
+
+ if(!urc[tcol].length)
+ {
+ result = false;
+ return true;
+ }
+
+ });
+
+ if(!result)
+ {
+ return false;
+ }
+
+ /* get common rows starting from upper position in all the columns
+ * that widget occupies */
+ r = row;
+ for(r = 1; r < actual_row; r++)
+ {
+ var common = true;
+
+ for(var uc = 0, ucl = urc.length; uc < ucl; uc++)
+ {
+ if(urc[uc] && $.inArray(r, urc[uc]) === -1)
+ {
+ common = false;
+ }
+ }
+
+ if(common === true)
+ {
+ result = r;
+ break;
+ }
+ }
+
+ return result;
+ };
+
+
+ fn.displacement_diff = function(widget_grid_data, parent_bgd, y_units)
+ {
+ var actual_row = widget_grid_data.row;
+ var diffs = [];
+ var parent_max_y = parent_bgd.row + parent_bgd.size_y;
+
+ this.for_each_column_occupied(widget_grid_data, function(col)
+ {
+ var temp_y_units = 0;
+
+ for(var r = parent_max_y; r < actual_row; r++)
+ {
+ if(this.is_empty(col, r))
+ {
+ temp_y_units = temp_y_units + 1;
+ }
+ }
+
+ diffs.push(temp_y_units);
+ });
+
+ var max_diff = Math.max.apply(Math, diffs);
+ y_units = (y_units - max_diff);
+
+ return y_units > 0 ? y_units : 0;
+ };
+
+
+ /**
+ * Get panes below a widget.
+ *
+ * @method widgets_below
+ * @param {HTMLElement} $el The jQuery wrapped HTMLElement.
+ * @return {jQuery} A jQuery collection of HTMLElements.
+ */
+ fn.widgets_below = function($el)
+ {
+ var el_grid_data = $.isPlainObject($el) ? $el : $el.coords().grid;
+ var self = this;
+ var ga = this.gridmap;
+ var next_row = el_grid_data.row + el_grid_data.size_y - 1;
+ var $nexts = $([]);
+
+ this.for_each_column_occupied(el_grid_data, function(col)
+ {
+ self.for_each_widget_below(col, next_row, function(tcol, trow)
+ {
+ if(!self.is_player(this) && $.inArray(this, $nexts) === -1)
+ {
+ $nexts = $nexts.add(this);
+ return true; // break
+ }
+ });
+ });
+
+ return this.sort_by_row_asc($nexts);
+ };
+
+
+ /**
+ * Update the array of mapped positions with the new player position.
+ *
+ * @method set_cells_player_occupies
+ * @param {Number} col The new player col.
+ * @param {Number} col The new player row.
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.set_cells_player_occupies = function(col, row)
+ {
+ this.remove_from_gridmap(this.placeholder_grid_data);
+ this.placeholder_grid_data.col = col;
+ this.placeholder_grid_data.row = row;
+ this.add_to_gridmap(this.placeholder_grid_data, this.$player);
+ return this;
+ };
+
+
+ /**
+ * Remove from the array of mapped positions the reference to the player.
+ *
+ * @method empty_cells_player_occupies
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.empty_cells_player_occupies = function()
+ {
+ this.remove_from_gridmap(this.placeholder_grid_data);
+ return this;
+ };
+
+
+ fn.can_go_up = function($el)
+ {
+ var el_grid_data = $el.coords().grid;
+ var initial_row = el_grid_data.row;
+ var prev_row = initial_row - 1;
+ var ga = this.gridmap;
+ var upper_rows_by_column = [];
+
+ var result = true;
+ if(initial_row === 1)
+ {
+ return false;
+ }
+
+ this.for_each_column_occupied(el_grid_data, function(col)
+ {
+ var $w = this.is_widget(col, prev_row);
+
+ if(this.is_occupied(col, prev_row) || this.is_player(col, prev_row) || this.is_placeholder_in(col, prev_row) || this.is_player_in(col, prev_row))
+ {
+ result = false;
+ return true; //break
+ }
+ });
+
+ return result;
+ };
+
+
+ /**
+ * Check if it's possible to move a widget to a specific col/row. It takes
+ * into account the dimensions (`size_y` and `size_x` attrs. of the grid
+ * coords object) the widget occupies.
+ *
+ * @method can_move_to
+ * @param {Object} widget_grid_data The grid coords object that represents
+ * the widget.
+ * @param {Object} col The col to check.
+ * @param {Object} row The row to check.
+ * @param {Number} [max_row] The max row allowed.
+ * @return {Boolean} Returns true if all cells are empty, else return false.
+ */
+ fn.can_move_to = function(widget_grid_data, col, row, max_row)
+ {
+ var ga = this.gridmap;
+ var $w = widget_grid_data.el;
+ var future_wd = {
+ size_y: widget_grid_data.size_y,
+ size_x: widget_grid_data.size_x,
+ col : col,
+ row : row
+ };
+ var result = true;
+
+ //Prevents panes go out of the grid
+ var right_col = col + widget_grid_data.size_x - 1;
+ if(right_col > this.cols)
+ {
+ return false;
+ }
+
+ if(max_row && max_row < row + widget_grid_data.size_y - 1)
+ {
+ return false;
+ }
+
+ this.for_each_cell_occupied(future_wd, function(tcol, trow)
+ {
+ var $tw = this.is_widget(tcol, trow);
+ if($tw && (!widget_grid_data.el || $tw.is($w)))
+ {
+ result = false;
+ }
+ });
+
+ return result;
+ };
+
+
+ /**
+ * Given the leftmost column returns all columns that are overlapping
+ * with the player.
+ *
+ * @method get_targeted_columns
+ * @param {Number} [from_col] The leftmost column.
+ * @return {Array} Returns an array with column numbers.
+ */
+ fn.get_targeted_columns = function(from_col)
+ {
+ var max = (from_col || this.player_grid_data.col) + (this.player_grid_data.size_x - 1);
+ var cols = [];
+ for(var col = from_col; col <= max; col++)
+ {
+ cols.push(col);
+ }
+ return cols;
+ };
+
+
+ /**
+ * Given the upper row returns all rows that are overlapping with the player.
+ *
+ * @method get_targeted_rows
+ * @param {Number} [from_row] The upper row.
+ * @return {Array} Returns an array with row numbers.
+ */
+ fn.get_targeted_rows = function(from_row)
+ {
+ var max = (from_row || this.player_grid_data.row) + (this.player_grid_data.size_y - 1);
+ var rows = [];
+ for(var row = from_row; row <= max; row++)
+ {
+ rows.push(row);
+ }
+ return rows;
+ };
+
+ /**
+ * Get all columns and rows that a widget occupies.
+ *
+ * @method get_cells_occupied
+ * @param {Object} el_grid_data The grid coords object of the widget.
+ * @return {Object} Returns an object like `{ cols: [], rows: []}`.
+ */
+ fn.get_cells_occupied = function(el_grid_data)
+ {
+ var cells = { cols: [], rows: []};
+ var i;
+ if(arguments[1] instanceof jQuery)
+ {
+ el_grid_data = arguments[1].coords().grid;
+ }
+
+ for(i = 0; i < el_grid_data.size_x; i++)
+ {
+ var col = el_grid_data.col + i;
+ cells.cols.push(col);
+ }
+
+ for(i = 0; i < el_grid_data.size_y; i++)
+ {
+ var row = el_grid_data.row + i;
+ cells.rows.push(row);
+ }
+
+ return cells;
+ };
+
+
+ /**
+ * Iterate over the cells occupied by a widget executing a function for
+ * each one.
+ *
+ * @method for_each_cell_occupied
+ * @param {Object} el_grid_data The grid coords object that represents the
+ * widget.
+ * @param {Function} callback The function to execute on each column
+ * iteration. Column and row are passed as arguments.
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.for_each_cell_occupied = function(grid_data, callback)
+ {
+ this.for_each_column_occupied(grid_data, function(col)
+ {
+ this.for_each_row_occupied(grid_data, function(row)
+ {
+ callback.call(this, col, row);
+ });
+ });
+ return this;
+ };
+
+
+ /**
+ * Iterate over the columns occupied by a widget executing a function for
+ * each one.
+ *
+ * @method for_each_column_occupied
+ * @param {Object} el_grid_data The grid coords object that represents
+ * the widget.
+ * @param {Function} callback The function to execute on each column
+ * iteration. The column number is passed as first argument.
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.for_each_column_occupied = function(el_grid_data, callback)
+ {
+ for(var i = 0; i < el_grid_data.size_x; i++)
+ {
+ var col = el_grid_data.col + i;
+ callback.call(this, col, el_grid_data);
+ }
+ };
+
+
+ /**
+ * Iterate over the rows occupied by a widget executing a function for
+ * each one.
+ *
+ * @method for_each_row_occupied
+ * @param {Object} el_grid_data The grid coords object that represents
+ * the widget.
+ * @param {Function} callback The function to execute on each column
+ * iteration. The row number is passed as first argument.
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.for_each_row_occupied = function(el_grid_data, callback)
+ {
+ for(var i = 0; i < el_grid_data.size_y; i++)
+ {
+ var row = el_grid_data.row + i;
+ callback.call(this, row, el_grid_data);
+ }
+ };
+
+
+ fn._traversing_widgets = function(type, direction, col, row, callback)
+ {
+ var ga = this.gridmap;
+ if(!ga[col])
+ {
+ return;
+ }
+
+ var cr, max;
+ var action = type + '/' + direction;
+ if(arguments[2] instanceof jQuery)
+ {
+ var el_grid_data = arguments[2].coords().grid;
+ col = el_grid_data.col;
+ row = el_grid_data.row;
+ callback = arguments[3];
+ }
+ var matched = [];
+ var trow = row;
+
+
+ var methods = {
+ 'for_each/above': function()
+ {
+ while(trow--)
+ {
+ if(trow > 0 && this.is_widget(col, trow) && $.inArray(ga[col][trow], matched) === -1)
+ {
+ cr = callback.call(ga[col][trow], col, trow);
+ matched.push(ga[col][trow]);
+ if(cr)
+ {
+ break;
+ }
+ }
+ }
+ },
+ 'for_each/below': function()
+ {
+ for(trow = row + 1, max = ga[col].length; trow < max; trow++)
+ {
+ if(this.is_widget(col, trow) && $.inArray(ga[col][trow], matched) === -1)
+ {
+ cr = callback.call(ga[col][trow], col, trow);
+ matched.push(ga[col][trow]);
+ if(cr)
+ {
+ break;
+ }
+ }
+ }
+ }
+ };
+
+ if(methods[action])
+ {
+ methods[action].call(this);
+ }
+ };
+
+
+ /**
+ * Iterate over each widget above the column and row specified.
+ *
+ * @method for_each_widget_above
+ * @param {Number} col The column to start iterating.
+ * @param {Number} row The row to start iterating.
+ * @param {Function} callback The function to execute on each widget
+ * iteration. The value of `this` inside the function is the jQuery
+ * wrapped HTMLElement.
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.for_each_widget_above = function(col, row, callback)
+ {
+ this._traversing_widgets('for_each', 'above', col, row, callback);
+ return this;
+ };
+
+
+ /**
+ * Iterate over each widget below the column and row specified.
+ *
+ * @method for_each_widget_below
+ * @param {Number} col The column to start iterating.
+ * @param {Number} row The row to start iterating.
+ * @param {Function} callback The function to execute on each widget
+ * iteration. The value of `this` inside the function is the jQuery wrapped
+ * HTMLElement.
+ * @return {Class} Returns the instance of the Gridster Class.
+ */
+ fn.for_each_widget_below = function(col, row, callback)
+ {
+ this._traversing_widgets('for_each', 'below', col, row, callback);
+ return this;
+ };
+
+
+ /**
+ * Returns the highest occupied cell in the grid.
+ *
+ * @method get_highest_occupied_cell
+ * @return {Object} Returns an object with `col` and `row` numbers.
+ */
+ fn.get_highest_occupied_cell = function()
+ {
+ var r;
+ var gm = this.gridmap;
+ var rows = [];
+ var row_in_col = [];
+ for(var c = gm.length - 1; c >= 1; c--)
+ {
+ for(r = gm[c].length - 1; r >= 1; r--)
+ {
+ if(this.is_widget(c, r))
+ {
+ rows.push(r);
+ row_in_col[r] = c;
+ break;
+ }
+ }
+ }
+
+ var highest_row = Math.max.apply(Math, rows);
+
+ this.highest_occupied_cell = {
+ col: row_in_col[highest_row],
+ row: highest_row
+ };
+
+ return this.highest_occupied_cell;
+ };
+
+
+ fn.get_widgets_from = function(col, row)
+ {
+ var ga = this.gridmap;
+ var $widgets = $();
+
+ if(col)
+ {
+ $widgets = $widgets.add(this.$widgets.filter(function()
+ {
+ var tcol = $(this).attr('data-col');
+ return (tcol === col || tcol > col);
+ }));
+ }
+
+ if(row)
+ {
+ $widgets = $widgets.add(this.$widgets.filter(function()
+ {
+ var trow = $(this).attr('data-row');
+ return (trow === row || trow > row);
+ }));
+ }
+
+ return $widgets;
+ };
+
+
+ /**
+ * Set the current height of the parent grid.
+ *
+ * @method set_dom_grid_height
+ * @return {Object} Returns the instance of the Gridster class.
+ */
+ fn.set_dom_grid_height = function()
+ {
+ var r = this.get_highest_occupied_cell().row + 1;
+ this.$el.css('height', r * this.min_widget_height);
+ return this;
+ };
+
+
+ /**
+ * It generates the neccessary styles to position the panes.
+ *
+ * @method generate_stylesheet
+ * @param {Number} rows Number of columns.
+ * @param {Number} cols Number of rows.
+ * @return {Object} Returns the instance of the Gridster class.
+ */
+ fn.generate_stylesheet = function(opts)
+ {
+ var styles = '';
+ var max_size_x = this.options.max_size_x;
+ var max_rows = 0;
+ var max_cols = 0;
+ var i;
+ var rules;
+
+ opts || (opts = {});
+ opts.cols || (opts.cols = this.cols);
+ opts.rows || (opts.rows = this.rows);
+ opts.namespace || (opts.namespace = this.options.namespace);
+ opts.widget_base_dimensions || (opts.widget_base_dimensions = this.options.widget_base_dimensions);
+ opts.widget_margins || (opts.widget_margins = this.options.widget_margins);
+ opts.min_widget_width = (opts.widget_margins[0] * 2) + opts.widget_base_dimensions[0];
+ opts.min_widget_height = (opts.widget_margins[1] * 2) + opts.widget_base_dimensions[1];
+
+ // don't duplicate stylesheets for the same configuration
+ var serialized_opts = $.param(opts);
+ if($.inArray(serialized_opts, Gridster.generated_stylesheets) >= 0)
+ {
+ return false;
+ }
+
+ Gridster.generated_stylesheets.push(serialized_opts);
+
+ /* generate CSS styles for cols */
+ for(i = opts.cols; i >= 0; i--)
+ {
+ styles += (opts.namespace + ' [data-col="' + (i + 1) + '"] { left:' + ((i * opts.widget_base_dimensions[0]) + (i * opts.widget_margins[0]) + ((i + 1) * opts.widget_margins[0])) + 'px;} ');
+ }
+
+ /* generate CSS styles for rows */
+ for(i = opts.rows; i >= 0; i--)
+ {
+ styles += (opts.namespace + ' [data-row="' + (i + 1) + '"] { top:' + ((i * opts.widget_base_dimensions[1]) + (i * opts.widget_margins[1]) + ((i + 1) * opts.widget_margins[1]) ) + 'px;} ');
+ }
+
+ for(var y = 1; y <= opts.rows; y++)
+ {
+ styles += (opts.namespace + ' [data-sizey="' + y + '"] { height:' + (y * opts.widget_base_dimensions[1] + (y - 1) * (opts.widget_margins[1] * 2)) + 'px;}');
+ }
+
+ for(var x = 1; x <= max_size_x; x++)
+ {
+ styles += (opts.namespace + ' [data-sizex="' + x + '"] { width:' + (x * opts.widget_base_dimensions[0] + (x - 1) * (opts.widget_margins[0] * 2)) + 'px;}');
+ }
+
+ return this.add_style_tag(styles);
+ };
+
+
+ /**
+ * Injects the given CSS as string to the head of the document.
+ *
+ * @method add_style_tag
+ * @param {String} css The styles to apply.
+ * @return {Object} Returns the instance of the Gridster class.
+ */
+ fn.add_style_tag = function(css)
+ {
+ var d = document;
+ var tag = d.createElement('style');
+
+ d.getElementsByTagName('head')[0].appendChild(tag);
+ tag.setAttribute('type', 'text/css');
+
+ if(tag.styleSheet)
+ {
+ tag.styleSheet.cssText = css;
+ }
+ else
+ {
+ tag.appendChild(document.createTextNode(css));
+ }
+
+ this.$style_tags = this.$style_tags.add(tag);
+
+ return this;
+ };
+
+
+ /**
+ * Remove the style tag with the associated id from the head of the document
+ *
+ * @method remove_style_tag
+ * @return {Object} Returns the instance of the Gridster class.
+ */
+ fn.remove_style_tags = function()
+ {
+ this.$style_tags.remove();
+ };
+
+
+ /**
+ * Generates a faux grid to collide with it when a widget is dragged and
+ * detect row or column that we want to go.
+ *
+ * @method generate_faux_grid
+ * @param {Number} rows Number of columns.
+ * @param {Number} cols Number of rows.
+ * @return {Object} Returns the instance of the Gridster class.
+ */
+ fn.generate_faux_grid = function(rows, cols)
+ {
+ this.faux_grid = [];
+ this.gridmap = [];
+ var col;
+ var row;
+ for(col = cols; col > 0; col--)
+ {
+ this.gridmap[col] = [];
+ for(row = rows; row > 0; row--)
+ {
+ this.add_faux_cell(row, col);
+ }
+ }
+ return this;
+ };
+
+
+ /**
+ * Add cell to the faux grid.
+ *
+ * @method add_faux_cell
+ * @param {Number} row The row for the new faux cell.
+ * @param {Number} col The col for the new faux cell.
+ * @return {Object} Returns the instance of the Gridster class.
+ */
+ fn.add_faux_cell = function(row, col)
+ {
+ var coords = $({
+ left : this.baseX + ((col - 1) * this.min_widget_width),
+ top : this.baseY + (row - 1) * this.min_widget_height,
+ width : this.min_widget_width,
+ height : this.min_widget_height,
+ col : col,
+ row : row,
+ original_col: col,
+ original_row: row
+ }).coords();
+
+ if(!$.isArray(this.gridmap[col]))
+ {
+ this.gridmap[col] = [];
+ }
+
+ this.gridmap[col][row] = false;
+ this.faux_grid.push(coords);
+
+ return this;
+ };
+
+
+ /**
+ * Add rows to the faux grid.
+ *
+ * @method add_faux_rows
+ * @param {Number} rows The number of rows you want to add to the faux grid.
+ * @return {Object} Returns the instance of the Gridster class.
+ */
+ fn.add_faux_rows = function(rows)
+ {
+ var actual_rows = this.rows;
+ var max_rows = actual_rows + (rows || 1);
+
+ for(var r = max_rows; r > actual_rows; r--)
+ {
+ for(var c = this.cols; c >= 1; c--)
+ {
+ this.add_faux_cell(r, c);
+ }
+ }
+
+ this.rows = max_rows;
+
+ if(this.options.autogenerate_stylesheet)
+ {
+ this.generate_stylesheet();
+ }
+
+ return this;
+ };
+
+ /**
+ * Add cols to the faux grid.
+ *
+ * @method add_faux_cols
+ * @param {Number} cols The number of cols you want to add to the faux grid.
+ * @return {Object} Returns the instance of the Gridster class.
+ */
+ fn.add_faux_cols = function(cols)
+ {
+ var actual_cols = this.cols;
+ var max_cols = actual_cols + (cols || 1);
+
+ for(var c = actual_cols; c < max_cols; c++)
+ {
+ for(var r = this.rows; r >= 1; r--)
+ {
+ this.add_faux_cell(r, c);
+ }
+ }
+
+ this.cols = max_cols;
+
+ if(this.options.autogenerate_stylesheet)
+ {
+ this.generate_stylesheet();
+ }
+
+ return this;
+ };
+
+
+ /**
+ * Recalculates the offsets for the faux grid. You need to use it when
+ * the browser is resized.
+ *
+ * @method recalculate_faux_grid
+ * @return {Object} Returns the instance of the Gridster class.
+ */
+ fn.recalculate_faux_grid = function()
+ {
+ var aw = this.$wrapper.width();
+ this.baseX = ($(window).width() - aw) / 2;
+ this.baseY = this.$wrapper.offset().top;
+
+ $.each(this.faux_grid, $.proxy(function(i, coords)
+ {
+ this.faux_grid[i] = coords.update({
+ left: this.baseX + (coords.data.col - 1) * this.min_widget_width,
+ top : this.baseY + (coords.data.row - 1) * this.min_widget_height
+ });
+
+ }, this));
+
+ return this;
+ };
+
+
+ /**
+ * Get all panes in the DOM and register them.
+ *
+ * @method get_widgets_from_DOM
+ * @return {Object} Returns the instance of the Gridster class.
+ */
+ fn.get_widgets_from_DOM = function()
+ {
+ this.$widgets.each($.proxy(function(i, widget)
+ {
+ this.register_widget($(widget));
+ }, this));
+ return this;
+ };
+
+
+ /**
+ * Calculate columns and rows to be set based on the configuration
+ * parameters, grid dimensions, etc ...
+ *
+ * @method generate_grid_and_stylesheet
+ * @return {Object} Returns the instance of the Gridster class.
+ */
+ fn.generate_grid_and_stylesheet = function()
+ {
+ var aw = this.$wrapper.width();
+ var ah = this.$wrapper.height();
+ var max_cols = this.options.max_cols;
+
+ var cols = Math.floor(aw / this.min_widget_width) + this.options.extra_cols;
+
+ var actual_cols = this.$widgets.map(function()
+ {
+ return $(this).attr('data-col');
+ }).get();
+
+ //needed to pass tests with phantomjs
+ actual_cols.length || (actual_cols = [0]);
+
+ var min_cols = Math.max.apply(Math, actual_cols);
+
+ // get all rows that could be occupied by the current panes
+ var max_rows = this.options.extra_rows;
+ this.$widgets.each(function(i, w)
+ {
+ max_rows += (+$(w).attr('data-sizey'));
+ });
+
+ this.cols = cols;//Math.max(Math.min(min_cols, cols), 1, this.options.min_cols);
+
+ /*if(max_cols && max_cols >= min_cols && max_cols < this.cols)
+ {
+ this.cols = max_cols;
+ }*/
+
+ this.rows = Math.max(max_rows, this.options.min_rows);
+
+ this.baseX = ($(window).width() - aw) / 2;
+ this.baseY = this.$wrapper.offset().top;
+
+ // left and right gutters not included
+ this.container_width = (this.cols * this.options.widget_base_dimensions[0]) + ((this.cols - 1) * 2 * this.options.widget_margins[0]);
+
+ if(this.options.autogenerate_stylesheet)
+ {
+ this.generate_stylesheet();
+ }
+
+ return this.generate_faux_grid(this.rows, this.cols);
+ };
+
+ /**
+ * Destroy this gridster by removing any sign of its presence, making it easy to avoid memory leaks
+ *
+ * @method destroy
+ * @return {undefined}
+ */
+ fn.destroy = function()
+ {
+ // remove bound callback on window resize
+ $(window).unbind('.gridster');
+
+ if(this.drag_api)
+ {
+ this.drag_api.destroy();
+ }
+
+ this.remove_style_tags();
+
+ // lastly, remove gridster element
+ // this will additionally cause any data associated to this element to be removed, including this
+ // very gridster instance
+ this.$el.remove();
+
+ return this;
+ };
+
+
+ //jQuery adapter
+ $.fn.gridster = function(options)
+ {
+ return this.each(function()
+ {
+ if(!$(this).data('gridster'))
+ {
+ $(this).data('gridster', new Gridster(this, options));
+ }
+ });
+ };
+
+ $.Gridster = fn;
+
+}(jQuery, window, document));
+
+;
+(function($, window, document, undefined)
+{
+
+ var fn = $.Gridster;
+
+ fn.widgets_in_col = function(col)
+ {
+ if(!this.gridmap[col])
+ {
+ return false;
+ }
+
+ for(var i = this.gridmap[col].length - 1; i >= 0; i--)
+ {
+ if(this.is_widget(col, i) !== false)
+ {
+ return true;
+ }
+ }
+
+ return false;
+ };
+
+ fn.widgets_in_row = function(row)
+ {
+ for(var i = this.gridmap.length; i >= 1; i--)
+ {
+ if(this.is_widget(i, row) !== false)
+ {
+ return true;
+ }
+ }
+
+ return false;
+ };
+
+
+ fn.widgets_in_range = function(col1, row1, col2, row2)
+ {
+ var valid_cols = [];
+ var valid_rows = [];
+ var $widgets = $([]);
+ var c, r, $w, wgd;
+
+ for(c = col2; c >= col1; c--)
+ {
+ for(r = row2; r >= row1; r--)
+ {
+ $w = this.is_widget(c, r);
+
+ if($w !== false)
+ {
+ wgd = $w.data('coords').grid;
+ if(wgd.col >= col1 && wgd.col <= col2 && wgd.row >= row1 && wgd.row <= row2)
+ {
+ $widgets = $widgets.add($w);
+ }
+ }
+ }
+ }
+
+ return $widgets;
+ };
+
+
+ fn.get_bottom_most_occupied_cell = function()
+ {
+ var row = 0;
+ var col = 0;
+ this.for_each_cell(function($el, c, r)
+ {
+ if($el && r > row)
+ {
+ row = r;
+ col = c;
+ }
+ });
+
+ return {col: col, row: row};
+ };
+
+
+ fn.get_right_most_occupied_cell = function()
+ {
+ var row = 0;
+ var col = 0;
+ this.for_each_cell(function($el, c, r)
+ {
+ if($el)
+ {
+ row = r;
+ col = c;
+ return false;
+ }
+ });
+
+ return {col: col, row: row};
+ };
+
+
+ fn.for_each_cell = function(callback, gridmap)
+ {
+ gridmap || (gridmap = this.gridmap);
+ var cols = gridmap.length;
+ var rows = gridmap[1].length;
+
+ cols_iter:
+ for(var c = cols - 1; c >= 1; c--)
+ {
+ for(var r = rows - 1; r >= 1; r--)
+ {
+ var $el = gridmap[c] && gridmap[c][r];
+ if(callback)
+ {
+ if(callback.call(this, $el, c, r) === false)
+ {
+ break cols_iter;
+ }
+ else
+ {
+ continue;
+ }
+ }
+ }
+ }
+ };
+
+
+ fn.next_position_in_range = function(size_x, size_y, max_rows)
+ {
+ size_x || (size_x = 1);
+ size_y || (size_y = 1);
+ var ga = this.gridmap;
+ var cols_l = ga.length;
+ var valid_pos = [];
+ var rows_l;
+
+ for(var c = 1; c < cols_l; c++)
+ {
+ rows_l = max_rows || ga[c].length;
+ for(var r = 1; r <= rows_l; r++)
+ {
+ var can_move_to = this.can_move_to({
+ size_x: size_x,
+ size_y: size_y
+ }, c, r, max_rows);
+
+ if(can_move_to)
+ {
+ valid_pos.push({
+ col : c,
+ row : r,
+ size_y: size_y,
+ size_x: size_x
+ });
+ }
+ }
+ }
+
+ if(valid_pos.length >= 1)
+ {
+ return this.sort_by_col_asc(valid_pos)[0];
+ }
+
+ return false;
+ };
+
+
+ fn.closest_to_right = function(col, row)
+ {
+ if(!this.gridmap[col])
+ {
+ return false;
+ }
+ var cols_l = this.gridmap.length - 1;
+
+ for(var c = col; c <= cols_l; c++)
+ {
+ if(this.gridmap[c][row])
+ {
+ return { col: c, row: row };
+ }
+ }
+
+ return false;
+ };
+
+
+ fn.closest_to_left = function(col, row)
+ {
+ var cols_l = this.gridmap.length - 1;
+ if(!this.gridmap[col])
+ {
+ return false;
+ }
+
+ for(var c = col; c >= 1; c--)
+ {
+ if(this.gridmap[c][row])
+ {
+ return { col: c, row: row };
+ }
+ }
+
+ return false;
+ };
+
+}(jQuery, window, document));
diff --git a/WebSites/errors/403/lib/js/thirdparty/jquery.js b/WebSites/errors/403/lib/js/thirdparty/jquery.js
new file mode 100755
index 0000000..2a40d4c
--- /dev/null
+++ b/WebSites/errors/403/lib/js/thirdparty/jquery.js
@@ -0,0 +1,6 @@
+/*! jQuery v2.0.3 | (c) 2005, 2013 jQuery Foundation, Inc. | jquery.org/license
+//@ sourceMappingURL=jquery-2.0.3.min.map
+*/
+(function(e,undefined){var t,n,r=typeof undefined,i=e.location,o=e.document,s=o.documentElement,a=e.jQuery,u=e.$,l={},c=[],p="2.0.3",f=c.concat,h=c.push,d=c.slice,g=c.indexOf,m=l.toString,y=l.hasOwnProperty,v=p.trim,x=function(e,n){return new x.fn.init(e,n,t)},b=/[+-]?(?:\d*\.|)\d+(?:[eE][+-]?\d+|)/.source,w=/\S+/g,T=/^(?:\s*(<[\w\W]+>)[^>]*|#([\w-]*))$/,C=/^<(\w+)\s*\/?>(?:<\/\1>|)$/,k=/^-ms-/,N=/-([\da-z])/gi,E=function(e,t){return t.toUpperCase()},S=function(){o.removeEventListener("DOMContentLoaded",S,!1),e.removeEventListener("load",S,!1),x.ready()};x.fn=x.prototype={jquery:p,constructor:x,init:function(e,t,n){var r,i;if(!e)return this;if("string"==typeof e){if(r="<"===e.charAt(0)&&">"===e.charAt(e.length-1)&&e.length>=3?[null,e,null]:T.exec(e),!r||!r[1]&&t)return!t||t.jquery?(t||n).find(e):this.constructor(t).find(e);if(r[1]){if(t=t instanceof x?t[0]:t,x.merge(this,x.parseHTML(r[1],t&&t.nodeType?t.ownerDocument||t:o,!0)),C.test(r[1])&&x.isPlainObject(t))for(r in t)x.isFunction(this[r])?this[r](t[r]):this.attr(r,t[r]);return this}return i=o.getElementById(r[2]),i&&i.parentNode&&(this.length=1,this[0]=i),this.context=o,this.selector=e,this}return e.nodeType?(this.context=this[0]=e,this.length=1,this):x.isFunction(e)?n.ready(e):(e.selector!==undefined&&(this.selector=e.selector,this.context=e.context),x.makeArray(e,this))},selector:"",length:0,toArray:function(){return d.call(this)},get:function(e){return null==e?this.toArray():0>e?this[this.length+e]:this[e]},pushStack:function(e){var t=x.merge(this.constructor(),e);return t.prevObject=this,t.context=this.context,t},each:function(e,t){return x.each(this,e,t)},ready:function(e){return x.ready.promise().done(e),this},slice:function(){return this.pushStack(d.apply(this,arguments))},first:function(){return this.eq(0)},last:function(){return this.eq(-1)},eq:function(e){var t=this.length,n=+e+(0>e?t:0);return this.pushStack(n>=0&&t>n?[this[n]]:[])},map:function(e){return this.pushStack(x.map(this,function(t,n){return e.call(t,n,t)}))},end:function(){return this.prevObject||this.constructor(null)},push:h,sort:[].sort,splice:[].splice},x.fn.init.prototype=x.fn,x.extend=x.fn.extend=function(){var e,t,n,r,i,o,s=arguments[0]||{},a=1,u=arguments.length,l=!1;for("boolean"==typeof s&&(l=s,s=arguments[1]||{},a=2),"object"==typeof s||x.isFunction(s)||(s={}),u===a&&(s=this,--a);u>a;a++)if(null!=(e=arguments[a]))for(t in e)n=s[t],r=e[t],s!==r&&(l&&r&&(x.isPlainObject(r)||(i=x.isArray(r)))?(i?(i=!1,o=n&&x.isArray(n)?n:[]):o=n&&x.isPlainObject(n)?n:{},s[t]=x.extend(l,o,r)):r!==undefined&&(s[t]=r));return s},x.extend({expando:"jQuery"+(p+Math.random()).replace(/\D/g,""),noConflict:function(t){return e.$===x&&(e.$=u),t&&e.jQuery===x&&(e.jQuery=a),x},isReady:!1,readyWait:1,holdReady:function(e){e?x.readyWait++:x.ready(!0)},ready:function(e){(e===!0?--x.readyWait:x.isReady)||(x.isReady=!0,e!==!0&&--x.readyWait>0||(n.resolveWith(o,[x]),x.fn.trigger&&x(o).trigger("ready").off("ready")))},isFunction:function(e){return"function"===x.type(e)},isArray:Array.isArray,isWindow:function(e){return null!=e&&e===e.window},isNumeric:function(e){return!isNaN(parseFloat(e))&&isFinite(e)},type:function(e){return null==e?e+"":"object"==typeof e||"function"==typeof e?l[m.call(e)]||"object":typeof e},isPlainObject:function(e){if("object"!==x.type(e)||e.nodeType||x.isWindow(e))return!1;try{if(e.constructor&&!y.call(e.constructor.prototype,"isPrototypeOf"))return!1}catch(t){return!1}return!0},isEmptyObject:function(e){var t;for(t in e)return!1;return!0},error:function(e){throw Error(e)},parseHTML:function(e,t,n){if(!e||"string"!=typeof e)return null;"boolean"==typeof t&&(n=t,t=!1),t=t||o;var r=C.exec(e),i=!n&&[];return r?[t.createElement(r[1])]:(r=x.buildFragment([e],t,i),i&&x(i).remove(),x.merge([],r.childNodes))},parseJSON:JSON.parse,parseXML:function(e){var t,n;if(!e||"string"!=typeof e)return null;try{n=new DOMParser,t=n.parseFromString(e,"text/xml")}catch(r){t=undefined}return(!t||t.getElementsByTagName("parsererror").length)&&x.error("Invalid XML: "+e),t},noop:function(){},globalEval:function(e){var t,n=eval;e=x.trim(e),e&&(1===e.indexOf("use strict")?(t=o.createElement("script"),t.text=e,o.head.appendChild(t).parentNode.removeChild(t)):n(e))},camelCase:function(e){return e.replace(k,"ms-").replace(N,E)},nodeName:function(e,t){return e.nodeName&&e.nodeName.toLowerCase()===t.toLowerCase()},each:function(e,t,n){var r,i=0,o=e.length,s=j(e);if(n){if(s){for(;o>i;i++)if(r=t.apply(e[i],n),r===!1)break}else for(i in e)if(r=t.apply(e[i],n),r===!1)break}else if(s){for(;o>i;i++)if(r=t.call(e[i],i,e[i]),r===!1)break}else for(i in e)if(r=t.call(e[i],i,e[i]),r===!1)break;return e},trim:function(e){return null==e?"":v.call(e)},makeArray:function(e,t){var n=t||[];return null!=e&&(j(Object(e))?x.merge(n,"string"==typeof e?[e]:e):h.call(n,e)),n},inArray:function(e,t,n){return null==t?-1:g.call(t,e,n)},merge:function(e,t){var n=t.length,r=e.length,i=0;if("number"==typeof n)for(;n>i;i++)e[r++]=t[i];else while(t[i]!==undefined)e[r++]=t[i++];return e.length=r,e},grep:function(e,t,n){var r,i=[],o=0,s=e.length;for(n=!!n;s>o;o++)r=!!t(e[o],o),n!==r&&i.push(e[o]);return i},map:function(e,t,n){var r,i=0,o=e.length,s=j(e),a=[];if(s)for(;o>i;i++)r=t(e[i],i,n),null!=r&&(a[a.length]=r);else for(i in e)r=t(e[i],i,n),null!=r&&(a[a.length]=r);return f.apply([],a)},guid:1,proxy:function(e,t){var n,r,i;return"string"==typeof t&&(n=e[t],t=e,e=n),x.isFunction(e)?(r=d.call(arguments,2),i=function(){return e.apply(t||this,r.concat(d.call(arguments)))},i.guid=e.guid=e.guid||x.guid++,i):undefined},access:function(e,t,n,r,i,o,s){var a=0,u=e.length,l=null==n;if("object"===x.type(n)){i=!0;for(a in n)x.access(e,t,a,n[a],!0,o,s)}else if(r!==undefined&&(i=!0,x.isFunction(r)||(s=!0),l&&(s?(t.call(e,r),t=null):(l=t,t=function(e,t,n){return l.call(x(e),n)})),t))for(;u>a;a++)t(e[a],n,s?r:r.call(e[a],a,t(e[a],n)));return i?e:l?t.call(e):u?t(e[0],n):o},now:Date.now,swap:function(e,t,n,r){var i,o,s={};for(o in t)s[o]=e.style[o],e.style[o]=t[o];i=n.apply(e,r||[]);for(o in t)e.style[o]=s[o];return i}}),x.ready.promise=function(t){return n||(n=x.Deferred(),"complete"===o.readyState?setTimeout(x.ready):(o.addEventListener("DOMContentLoaded",S,!1),e.addEventListener("load",S,!1))),n.promise(t)},x.each("Boolean Number String Function Array Date RegExp Object Error".split(" "),function(e,t){l["[object "+t+"]"]=t.toLowerCase()});function j(e){var t=e.length,n=x.type(e);return x.isWindow(e)?!1:1===e.nodeType&&t?!0:"array"===n||"function"!==n&&(0===t||"number"==typeof t&&t>0&&t-1 in e)}t=x(o),function(e,undefined){var t,n,r,i,o,s,a,u,l,c,p,f,h,d,g,m,y,v="sizzle"+-new Date,b=e.document,w=0,T=0,C=st(),k=st(),N=st(),E=!1,S=function(e,t){return e===t?(E=!0,0):0},j=typeof undefined,D=1<<31,A={}.hasOwnProperty,L=[],q=L.pop,H=L.push,O=L.push,F=L.slice,P=L.indexOf||function(e){var t=0,n=this.length;for(;n>t;t++)if(this[t]===e)return t;return-1},R="checked|selected|async|autofocus|autoplay|controls|defer|disabled|hidden|ismap|loop|multiple|open|readonly|required|scoped",M="[\\x20\\t\\r\\n\\f]",W="(?:\\\\.|[\\w-]|[^\\x00-\\xa0])+",$=W.replace("w","w#"),B="\\["+M+"*("+W+")"+M+"*(?:([*^$|!~]?=)"+M+"*(?:(['\"])((?:\\\\.|[^\\\\])*?)\\3|("+$+")|)|)"+M+"*\\]",I=":("+W+")(?:\\(((['\"])((?:\\\\.|[^\\\\])*?)\\3|((?:\\\\.|[^\\\\()[\\]]|"+B.replace(3,8)+")*)|.*)\\)|)",z=RegExp("^"+M+"+|((?:^|[^\\\\])(?:\\\\.)*)"+M+"+$","g"),_=RegExp("^"+M+"*,"+M+"*"),X=RegExp("^"+M+"*([>+~]|"+M+")"+M+"*"),U=RegExp(M+"*[+~]"),Y=RegExp("="+M+"*([^\\]'\"]*)"+M+"*\\]","g"),V=RegExp(I),G=RegExp("^"+$+"$"),J={ID:RegExp("^#("+W+")"),CLASS:RegExp("^\\.("+W+")"),TAG:RegExp("^("+W.replace("w","w*")+")"),ATTR:RegExp("^"+B),PSEUDO:RegExp("^"+I),CHILD:RegExp("^:(only|first|last|nth|nth-last)-(child|of-type)(?:\\("+M+"*(even|odd|(([+-]|)(\\d*)n|)"+M+"*(?:([+-]|)"+M+"*(\\d+)|))"+M+"*\\)|)","i"),bool:RegExp("^(?:"+R+")$","i"),needsContext:RegExp("^"+M+"*[>+~]|:(even|odd|eq|gt|lt|nth|first|last)(?:\\("+M+"*((?:-\\d)?\\d*)"+M+"*\\)|)(?=[^-]|$)","i")},Q=/^[^{]+\{\s*\[native \w/,K=/^(?:#([\w-]+)|(\w+)|\.([\w-]+))$/,Z=/^(?:input|select|textarea|button)$/i,et=/^h\d$/i,tt=/'|\\/g,nt=RegExp("\\\\([\\da-f]{1,6}"+M+"?|("+M+")|.)","ig"),rt=function(e,t,n){var r="0x"+t-65536;return r!==r||n?t:0>r?String.fromCharCode(r+65536):String.fromCharCode(55296|r>>10,56320|1023&r)};try{O.apply(L=F.call(b.childNodes),b.childNodes),L[b.childNodes.length].nodeType}catch(it){O={apply:L.length?function(e,t){H.apply(e,F.call(t))}:function(e,t){var n=e.length,r=0;while(e[n++]=t[r++]);e.length=n-1}}}function ot(e,t,r,i){var o,s,a,u,l,f,g,m,x,w;if((t?t.ownerDocument||t:b)!==p&&c(t),t=t||p,r=r||[],!e||"string"!=typeof e)return r;if(1!==(u=t.nodeType)&&9!==u)return[];if(h&&!i){if(o=K.exec(e))if(a=o[1]){if(9===u){if(s=t.getElementById(a),!s||!s.parentNode)return r;if(s.id===a)return r.push(s),r}else if(t.ownerDocument&&(s=t.ownerDocument.getElementById(a))&&y(t,s)&&s.id===a)return r.push(s),r}else{if(o[2])return O.apply(r,t.getElementsByTagName(e)),r;if((a=o[3])&&n.getElementsByClassName&&t.getElementsByClassName)return O.apply(r,t.getElementsByClassName(a)),r}if(n.qsa&&(!d||!d.test(e))){if(m=g=v,x=t,w=9===u&&e,1===u&&"object"!==t.nodeName.toLowerCase()){f=gt(e),(g=t.getAttribute("id"))?m=g.replace(tt,"\\$&"):t.setAttribute("id",m),m="[id='"+m+"'] ",l=f.length;while(l--)f[l]=m+mt(f[l]);x=U.test(e)&&t.parentNode||t,w=f.join(",")}if(w)try{return O.apply(r,x.querySelectorAll(w)),r}catch(T){}finally{g||t.removeAttribute("id")}}}return kt(e.replace(z,"$1"),t,r,i)}function st(){var e=[];function t(n,r){return e.push(n+=" ")>i.cacheLength&&delete t[e.shift()],t[n]=r}return t}function at(e){return e[v]=!0,e}function ut(e){var t=p.createElement("div");try{return!!e(t)}catch(n){return!1}finally{t.parentNode&&t.parentNode.removeChild(t),t=null}}function lt(e,t){var n=e.split("|"),r=e.length;while(r--)i.attrHandle[n[r]]=t}function ct(e,t){var n=t&&e,r=n&&1===e.nodeType&&1===t.nodeType&&(~t.sourceIndex||D)-(~e.sourceIndex||D);if(r)return r;if(n)while(n=n.nextSibling)if(n===t)return-1;return e?1:-1}function pt(e){return function(t){var n=t.nodeName.toLowerCase();return"input"===n&&t.type===e}}function ft(e){return function(t){var n=t.nodeName.toLowerCase();return("input"===n||"button"===n)&&t.type===e}}function ht(e){return at(function(t){return t=+t,at(function(n,r){var i,o=e([],n.length,t),s=o.length;while(s--)n[i=o[s]]&&(n[i]=!(r[i]=n[i]))})})}s=ot.isXML=function(e){var t=e&&(e.ownerDocument||e).documentElement;return t?"HTML"!==t.nodeName:!1},n=ot.support={},c=ot.setDocument=function(e){var t=e?e.ownerDocument||e:b,r=t.defaultView;return t!==p&&9===t.nodeType&&t.documentElement?(p=t,f=t.documentElement,h=!s(t),r&&r.attachEvent&&r!==r.top&&r.attachEvent("onbeforeunload",function(){c()}),n.attributes=ut(function(e){return e.className="i",!e.getAttribute("className")}),n.getElementsByTagName=ut(function(e){return e.appendChild(t.createComment("")),!e.getElementsByTagName("*").length}),n.getElementsByClassName=ut(function(e){return e.innerHTML="<div class='a'></div><div class='a i'></div>",e.firstChild.className="i",2===e.getElementsByClassName("i").length}),n.getById=ut(function(e){return f.appendChild(e).id=v,!t.getElementsByName||!t.getElementsByName(v).length}),n.getById?(i.find.ID=function(e,t){if(typeof t.getElementById!==j&&h){var n=t.getElementById(e);return n&&n.parentNode?[n]:[]}},i.filter.ID=function(e){var t=e.replace(nt,rt);return function(e){return e.getAttribute("id")===t}}):(delete i.find.ID,i.filter.ID=function(e){var t=e.replace(nt,rt);return function(e){var n=typeof e.getAttributeNode!==j&&e.getAttributeNode("id");return n&&n.value===t}}),i.find.TAG=n.getElementsByTagName?function(e,t){return typeof t.getElementsByTagName!==j?t.getElementsByTagName(e):undefined}:function(e,t){var n,r=[],i=0,o=t.getElementsByTagName(e);if("*"===e){while(n=o[i++])1===n.nodeType&&r.push(n);return r}return o},i.find.CLASS=n.getElementsByClassName&&function(e,t){return typeof t.getElementsByClassName!==j&&h?t.getElementsByClassName(e):undefined},g=[],d=[],(n.qsa=Q.test(t.querySelectorAll))&&(ut(function(e){e.innerHTML="<select><option selected=''></option></select>",e.querySelectorAll("[selected]").length||d.push("\\["+M+"*(?:value|"+R+")"),e.querySelectorAll(":checked").length||d.push(":checked")}),ut(function(e){var n=t.createElement("input");n.setAttribute("type","hidden"),e.appendChild(n).setAttribute("t",""),e.querySelectorAll("[t^='']").length&&d.push("[*^$]="+M+"*(?:''|\"\")"),e.querySelectorAll(":enabled").length||d.push(":enabled",":disabled"),e.querySelectorAll("*,:x"),d.push(",.*:")})),(n.matchesSelector=Q.test(m=f.webkitMatchesSelector||f.mozMatchesSelector||f.oMatchesSelector||f.msMatchesSelector))&&ut(function(e){n.disconnectedMatch=m.call(e,"div"),m.call(e,"[s!='']:x"),g.push("!=",I)}),d=d.length&&RegExp(d.join("|")),g=g.length&&RegExp(g.join("|")),y=Q.test(f.contains)||f.compareDocumentPosition?function(e,t){var n=9===e.nodeType?e.documentElement:e,r=t&&t.parentNode;return e===r||!(!r||1!==r.nodeType||!(n.contains?n.contains(r):e.compareDocumentPosition&&16&e.compareDocumentPosition(r)))}:function(e,t){if(t)while(t=t.parentNode)if(t===e)return!0;return!1},S=f.compareDocumentPosition?function(e,r){if(e===r)return E=!0,0;var i=r.compareDocumentPosition&&e.compareDocumentPosition&&e.compareDocumentPosition(r);return i?1&i||!n.sortDetached&&r.compareDocumentPosition(e)===i?e===t||y(b,e)?-1:r===t||y(b,r)?1:l?P.call(l,e)-P.call(l,r):0:4&i?-1:1:e.compareDocumentPosition?-1:1}:function(e,n){var r,i=0,o=e.parentNode,s=n.parentNode,a=[e],u=[n];if(e===n)return E=!0,0;if(!o||!s)return e===t?-1:n===t?1:o?-1:s?1:l?P.call(l,e)-P.call(l,n):0;if(o===s)return ct(e,n);r=e;while(r=r.parentNode)a.unshift(r);r=n;while(r=r.parentNode)u.unshift(r);while(a[i]===u[i])i++;return i?ct(a[i],u[i]):a[i]===b?-1:u[i]===b?1:0},t):p},ot.matches=function(e,t){return ot(e,null,null,t)},ot.matchesSelector=function(e,t){if((e.ownerDocument||e)!==p&&c(e),t=t.replace(Y,"='$1']"),!(!n.matchesSelector||!h||g&&g.test(t)||d&&d.test(t)))try{var r=m.call(e,t);if(r||n.disconnectedMatch||e.document&&11!==e.document.nodeType)return r}catch(i){}return ot(t,p,null,[e]).length>0},ot.contains=function(e,t){return(e.ownerDocument||e)!==p&&c(e),y(e,t)},ot.attr=function(e,t){(e.ownerDocument||e)!==p&&c(e);var r=i.attrHandle[t.toLowerCase()],o=r&&A.call(i.attrHandle,t.toLowerCase())?r(e,t,!h):undefined;return o===undefined?n.attributes||!h?e.getAttribute(t):(o=e.getAttributeNode(t))&&o.specified?o.value:null:o},ot.error=function(e){throw Error("Syntax error, unrecognized expression: "+e)},ot.uniqueSort=function(e){var t,r=[],i=0,o=0;if(E=!n.detectDuplicates,l=!n.sortStable&&e.slice(0),e.sort(S),E){while(t=e[o++])t===e[o]&&(i=r.push(o));while(i--)e.splice(r[i],1)}return e},o=ot.getText=function(e){var t,n="",r=0,i=e.nodeType;if(i){if(1===i||9===i||11===i){if("string"==typeof e.textContent)return e.textContent;for(e=e.firstChild;e;e=e.nextSibling)n+=o(e)}else if(3===i||4===i)return e.nodeValue}else for(;t=e[r];r++)n+=o(t);return n},i=ot.selectors={cacheLength:50,createPseudo:at,match:J,attrHandle:{},find:{},relative:{">":{dir:"parentNode",first:!0}," ":{dir:"parentNode"},"+":{dir:"previousSibling",first:!0},"~":{dir:"previousSibling"}},preFilter:{ATTR:function(e){return e[1]=e[1].replace(nt,rt),e[3]=(e[4]||e[5]||"").replace(nt,rt),"~="===e[2]&&(e[3]=" "+e[3]+" "),e.slice(0,4)},CHILD:function(e){return e[1]=e[1].toLowerCase(),"nth"===e[1].slice(0,3)?(e[3]||ot.error(e[0]),e[4]=+(e[4]?e[5]+(e[6]||1):2*("even"===e[3]||"odd"===e[3])),e[5]=+(e[7]+e[8]||"odd"===e[3])):e[3]&&ot.error(e[0]),e},PSEUDO:function(e){var t,n=!e[5]&&e[2];return J.CHILD.test(e[0])?null:(e[3]&&e[4]!==undefined?e[2]=e[4]:n&&V.test(n)&&(t=gt(n,!0))&&(t=n.indexOf(")",n.length-t)-n.length)&&(e[0]=e[0].slice(0,t),e[2]=n.slice(0,t)),e.slice(0,3))}},filter:{TAG:function(e){var t=e.replace(nt,rt).toLowerCase();return"*"===e?function(){return!0}:function(e){return e.nodeName&&e.nodeName.toLowerCase()===t}},CLASS:function(e){var t=C[e+" "];return t||(t=RegExp("(^|"+M+")"+e+"("+M+"|$)"))&&C(e,function(e){return t.test("string"==typeof e.className&&e.className||typeof e.getAttribute!==j&&e.getAttribute("class")||"")})},ATTR:function(e,t,n){return function(r){var i=ot.attr(r,e);return null==i?"!="===t:t?(i+="","="===t?i===n:"!="===t?i!==n:"^="===t?n&&0===i.indexOf(n):"*="===t?n&&i.indexOf(n)>-1:"$="===t?n&&i.slice(-n.length)===n:"~="===t?(" "+i+" ").indexOf(n)>-1:"|="===t?i===n||i.slice(0,n.length+1)===n+"-":!1):!0}},CHILD:function(e,t,n,r,i){var o="nth"!==e.slice(0,3),s="last"!==e.slice(-4),a="of-type"===t;return 1===r&&0===i?function(e){return!!e.parentNode}:function(t,n,u){var l,c,p,f,h,d,g=o!==s?"nextSibling":"previousSibling",m=t.parentNode,y=a&&t.nodeName.toLowerCase(),x=!u&&!a;if(m){if(o){while(g){p=t;while(p=p[g])if(a?p.nodeName.toLowerCase()===y:1===p.nodeType)return!1;d=g="only"===e&&!d&&"nextSibling"}return!0}if(d=[s?m.firstChild:m.lastChild],s&&x){c=m[v]||(m[v]={}),l=c[e]||[],h=l[0]===w&&l[1],f=l[0]===w&&l[2],p=h&&m.childNodes[h];while(p=++h&&p&&p[g]||(f=h=0)||d.pop())if(1===p.nodeType&&++f&&p===t){c[e]=[w,h,f];break}}else if(x&&(l=(t[v]||(t[v]={}))[e])&&l[0]===w)f=l[1];else while(p=++h&&p&&p[g]||(f=h=0)||d.pop())if((a?p.nodeName.toLowerCase()===y:1===p.nodeType)&&++f&&(x&&((p[v]||(p[v]={}))[e]=[w,f]),p===t))break;return f-=i,f===r||0===f%r&&f/r>=0}}},PSEUDO:function(e,t){var n,r=i.pseudos[e]||i.setFilters[e.toLowerCase()]||ot.error("unsupported pseudo: "+e);return r[v]?r(t):r.length>1?(n=[e,e,"",t],i.setFilters.hasOwnProperty(e.toLowerCase())?at(function(e,n){var i,o=r(e,t),s=o.length;while(s--)i=P.call(e,o[s]),e[i]=!(n[i]=o[s])}):function(e){return r(e,0,n)}):r}},pseudos:{not:at(function(e){var t=[],n=[],r=a(e.replace(z,"$1"));return r[v]?at(function(e,t,n,i){var o,s=r(e,null,i,[]),a=e.length;while(a--)(o=s[a])&&(e[a]=!(t[a]=o))}):function(e,i,o){return t[0]=e,r(t,null,o,n),!n.pop()}}),has:at(function(e){return function(t){return ot(e,t).length>0}}),contains:at(function(e){return function(t){return(t.textContent||t.innerText||o(t)).indexOf(e)>-1}}),lang:at(function(e){return G.test(e||"")||ot.error("unsupported lang: "+e),e=e.replace(nt,rt).toLowerCase(),function(t){var n;do if(n=h?t.lang:t.getAttribute("xml:lang")||t.getAttribute("lang"))return n=n.toLowerCase(),n===e||0===n.indexOf(e+"-");while((t=t.parentNode)&&1===t.nodeType);return!1}}),target:function(t){var n=e.location&&e.location.hash;return n&&n.slice(1)===t.id},root:function(e){return e===f},focus:function(e){return e===p.activeElement&&(!p.hasFocus||p.hasFocus())&&!!(e.type||e.href||~e.tabIndex)},enabled:function(e){return e.disabled===!1},disabled:function(e){return e.disabled===!0},checked:function(e){var t=e.nodeName.toLowerCase();return"input"===t&&!!e.checked||"option"===t&&!!e.selected},selected:function(e){return e.parentNode&&e.parentNode.selectedIndex,e.selected===!0},empty:function(e){for(e=e.firstChild;e;e=e.nextSibling)if(e.nodeName>"@"||3===e.nodeType||4===e.nodeType)return!1;return!0},parent:function(e){return!i.pseudos.empty(e)},header:function(e){return et.test(e.nodeName)},input:function(e){return Z.test(e.nodeName)},button:function(e){var t=e.nodeName.toLowerCase();return"input"===t&&"button"===e.type||"button"===t},text:function(e){var t;return"input"===e.nodeName.toLowerCase()&&"text"===e.type&&(null==(t=e.getAttribute("type"))||t.toLowerCase()===e.type)},first:ht(function(){return[0]}),last:ht(function(e,t){return[t-1]}),eq:ht(function(e,t,n){return[0>n?n+t:n]}),even:ht(function(e,t){var n=0;for(;t>n;n+=2)e.push(n);return e}),odd:ht(function(e,t){var n=1;for(;t>n;n+=2)e.push(n);return e}),lt:ht(function(e,t,n){var r=0>n?n+t:n;for(;--r>=0;)e.push(r);return e}),gt:ht(function(e,t,n){var r=0>n?n+t:n;for(;t>++r;)e.push(r);return e})}},i.pseudos.nth=i.pseudos.eq;for(t in{radio:!0,checkbox:!0,file:!0,password:!0,image:!0})i.pseudos[t]=pt(t);for(t in{submit:!0,reset:!0})i.pseudos[t]=ft(t);function dt(){}dt.prototype=i.filters=i.pseudos,i.setFilters=new dt;function gt(e,t){var n,r,o,s,a,u,l,c=k[e+" "];if(c)return t?0:c.slice(0);a=e,u=[],l=i.preFilter;while(a){(!n||(r=_.exec(a)))&&(r&&(a=a.slice(r[0].length)||a),u.push(o=[])),n=!1,(r=X.exec(a))&&(n=r.shift(),o.push({value:n,type:r[0].replace(z," ")}),a=a.slice(n.length));for(s in i.filter)!(r=J[s].exec(a))||l[s]&&!(r=l[s](r))||(n=r.shift(),o.push({value:n,type:s,matches:r}),a=a.slice(n.length));if(!n)break}return t?a.length:a?ot.error(e):k(e,u).slice(0)}function mt(e){var t=0,n=e.length,r="";for(;n>t;t++)r+=e[t].value;return r}function yt(e,t,n){var i=t.dir,o=n&&"parentNode"===i,s=T++;return t.first?function(t,n,r){while(t=t[i])if(1===t.nodeType||o)return e(t,n,r)}:function(t,n,a){var u,l,c,p=w+" "+s;if(a){while(t=t[i])if((1===t.nodeType||o)&&e(t,n,a))return!0}else while(t=t[i])if(1===t.nodeType||o)if(c=t[v]||(t[v]={}),(l=c[i])&&l[0]===p){if((u=l[1])===!0||u===r)return u===!0}else if(l=c[i]=[p],l[1]=e(t,n,a)||r,l[1]===!0)return!0}}function vt(e){return e.length>1?function(t,n,r){var i=e.length;while(i--)if(!e[i](t,n,r))return!1;return!0}:e[0]}function xt(e,t,n,r,i){var o,s=[],a=0,u=e.length,l=null!=t;for(;u>a;a++)(o=e[a])&&(!n||n(o,r,i))&&(s.push(o),l&&t.push(a));return s}function bt(e,t,n,r,i,o){return r&&!r[v]&&(r=bt(r)),i&&!i[v]&&(i=bt(i,o)),at(function(o,s,a,u){var l,c,p,f=[],h=[],d=s.length,g=o||Ct(t||"*",a.nodeType?[a]:a,[]),m=!e||!o&&t?g:xt(g,f,e,a,u),y=n?i||(o?e:d||r)?[]:s:m;if(n&&n(m,y,a,u),r){l=xt(y,h),r(l,[],a,u),c=l.length;while(c--)(p=l[c])&&(y[h[c]]=!(m[h[c]]=p))}if(o){if(i||e){if(i){l=[],c=y.length;while(c--)(p=y[c])&&l.push(m[c]=p);i(null,y=[],l,u)}c=y.length;while(c--)(p=y[c])&&(l=i?P.call(o,p):f[c])>-1&&(o[l]=!(s[l]=p))}}else y=xt(y===s?y.splice(d,y.length):y),i?i(null,s,y,u):O.apply(s,y)})}function wt(e){var t,n,r,o=e.length,s=i.relative[e[0].type],a=s||i.relative[" "],l=s?1:0,c=yt(function(e){return e===t},a,!0),p=yt(function(e){return P.call(t,e)>-1},a,!0),f=[function(e,n,r){return!s&&(r||n!==u)||((t=n).nodeType?c(e,n,r):p(e,n,r))}];for(;o>l;l++)if(n=i.relative[e[l].type])f=[yt(vt(f),n)];else{if(n=i.filter[e[l].type].apply(null,e[l].matches),n[v]){for(r=++l;o>r;r++)if(i.relative[e[r].type])break;return bt(l>1&&vt(f),l>1&&mt(e.slice(0,l-1).concat({value:" "===e[l-2].type?"*":""})).replace(z,"$1"),n,r>l&&wt(e.slice(l,r)),o>r&&wt(e=e.slice(r)),o>r&&mt(e))}f.push(n)}return vt(f)}function Tt(e,t){var n=0,o=t.length>0,s=e.length>0,a=function(a,l,c,f,h){var d,g,m,y=[],v=0,x="0",b=a&&[],T=null!=h,C=u,k=a||s&&i.find.TAG("*",h&&l.parentNode||l),N=w+=null==C?1:Math.random()||.1;for(T&&(u=l!==p&&l,r=n);null!=(d=k[x]);x++){if(s&&d){g=0;while(m=e[g++])if(m(d,l,c)){f.push(d);break}T&&(w=N,r=++n)}o&&((d=!m&&d)&&v--,a&&b.push(d))}if(v+=x,o&&x!==v){g=0;while(m=t[g++])m(b,y,l,c);if(a){if(v>0)while(x--)b[x]||y[x]||(y[x]=q.call(f));y=xt(y)}O.apply(f,y),T&&!a&&y.length>0&&v+t.length>1&&ot.uniqueSort(f)}return T&&(w=N,u=C),b};return o?at(a):a}a=ot.compile=function(e,t){var n,r=[],i=[],o=N[e+" "];if(!o){t||(t=gt(e)),n=t.length;while(n--)o=wt(t[n]),o[v]?r.push(o):i.push(o);o=N(e,Tt(i,r))}return o};function Ct(e,t,n){var r=0,i=t.length;for(;i>r;r++)ot(e,t[r],n);return n}function kt(e,t,r,o){var s,u,l,c,p,f=gt(e);if(!o&&1===f.length){if(u=f[0]=f[0].slice(0),u.length>2&&"ID"===(l=u[0]).type&&n.getById&&9===t.nodeType&&h&&i.relative[u[1].type]){if(t=(i.find.ID(l.matches[0].replace(nt,rt),t)||[])[0],!t)return r;e=e.slice(u.shift().value.length)}s=J.needsContext.test(e)?0:u.length;while(s--){if(l=u[s],i.relative[c=l.type])break;if((p=i.find[c])&&(o=p(l.matches[0].replace(nt,rt),U.test(u[0].type)&&t.parentNode||t))){if(u.splice(s,1),e=o.length&&mt(u),!e)return O.apply(r,o),r;break}}}return a(e,f)(o,t,!h,r,U.test(e)),r}n.sortStable=v.split("").sort(S).join("")===v,n.detectDuplicates=E,c(),n.sortDetached=ut(function(e){return 1&e.compareDocumentPosition(p.createElement("div"))}),ut(function(e){return e.innerHTML="<a href='#'></a>","#"===e.firstChild.getAttribute("href")})||lt("type|href|height|width",function(e,t,n){return n?undefined:e.getAttribute(t,"type"===t.toLowerCase()?1:2)}),n.attributes&&ut(function(e){return e.innerHTML="<input/>",e.firstChild.setAttribute("value",""),""===e.firstChild.getAttribute("value")})||lt("value",function(e,t,n){return n||"input"!==e.nodeName.toLowerCase()?undefined:e.defaultValue}),ut(function(e){return null==e.getAttribute("disabled")})||lt(R,function(e,t,n){var r;return n?undefined:(r=e.getAttributeNode(t))&&r.specified?r.value:e[t]===!0?t.toLowerCase():null}),x.find=ot,x.expr=ot.selectors,x.expr[":"]=x.expr.pseudos,x.unique=ot.uniqueSort,x.text=ot.getText,x.isXMLDoc=ot.isXML,x.contains=ot.contains}(e);var D={};function A(e){var t=D[e]={};return x.each(e.match(w)||[],function(e,n){t[n]=!0}),t}x.Callbacks=function(e){e="string"==typeof e?D[e]||A(e):x.extend({},e);var t,n,r,i,o,s,a=[],u=!e.once&&[],l=function(p){for(t=e.memory&&p,n=!0,s=i||0,i=0,o=a.length,r=!0;a&&o>s;s++)if(a[s].apply(p[0],p[1])===!1&&e.stopOnFalse){t=!1;break}r=!1,a&&(u?u.length&&l(u.shift()):t?a=[]:c.disable())},c={add:function(){if(a){var n=a.length;(function s(t){x.each(t,function(t,n){var r=x.type(n);"function"===r?e.unique&&c.has(n)||a.push(n):n&&n.length&&"string"!==r&&s(n)})})(arguments),r?o=a.length:t&&(i=n,l(t))}return this},remove:function(){return a&&x.each(arguments,function(e,t){var n;while((n=x.inArray(t,a,n))>-1)a.splice(n,1),r&&(o>=n&&o--,s>=n&&s--)}),this},has:function(e){return e?x.inArray(e,a)>-1:!(!a||!a.length)},empty:function(){return a=[],o=0,this},disable:function(){return a=u=t=undefined,this},disabled:function(){return!a},lock:function(){return u=undefined,t||c.disable(),this},locked:function(){return!u},fireWith:function(e,t){return!a||n&&!u||(t=t||[],t=[e,t.slice?t.slice():t],r?u.push(t):l(t)),this},fire:function(){return c.fireWith(this,arguments),this},fired:function(){return!!n}};return c},x.extend({Deferred:function(e){var t=[["resolve","done",x.Callbacks("once memory"),"resolved"],["reject","fail",x.Callbacks("once memory"),"rejected"],["notify","progress",x.Callbacks("memory")]],n="pending",r={state:function(){return n},always:function(){return i.done(arguments).fail(arguments),this},then:function(){var e=arguments;return x.Deferred(function(n){x.each(t,function(t,o){var s=o[0],a=x.isFunction(e[t])&&e[t];i[o[1]](function(){var e=a&&a.apply(this,arguments);e&&x.isFunction(e.promise)?e.promise().done(n.resolve).fail(n.reject).progress(n.notify):n[s+"With"](this===r?n.promise():this,a?[e]:arguments)})}),e=null}).promise()},promise:function(e){return null!=e?x.extend(e,r):r}},i={};return r.pipe=r.then,x.each(t,function(e,o){var s=o[2],a=o[3];r[o[1]]=s.add,a&&s.add(function(){n=a},t[1^e][2].disable,t[2][2].lock),i[o[0]]=function(){return i[o[0]+"With"](this===i?r:this,arguments),this},i[o[0]+"With"]=s.fireWith}),r.promise(i),e&&e.call(i,i),i},when:function(e){var t=0,n=d.call(arguments),r=n.length,i=1!==r||e&&x.isFunction(e.promise)?r:0,o=1===i?e:x.Deferred(),s=function(e,t,n){return function(r){t[e]=this,n[e]=arguments.length>1?d.call(arguments):r,n===a?o.notifyWith(t,n):--i||o.resolveWith(t,n)}},a,u,l;if(r>1)for(a=Array(r),u=Array(r),l=Array(r);r>t;t++)n[t]&&x.isFunction(n[t].promise)?n[t].promise().done(s(t,l,n)).fail(o.reject).progress(s(t,u,a)):--i;return i||o.resolveWith(l,n),o.promise()}}),x.support=function(t){var n=o.createElement("input"),r=o.createDocumentFragment(),i=o.createElement("div"),s=o.createElement("select"),a=s.appendChild(o.createElement("option"));return n.type?(n.type="checkbox",t.checkOn=""!==n.value,t.optSelected=a.selected,t.reliableMarginRight=!0,t.boxSizingReliable=!0,t.pixelPosition=!1,n.checked=!0,t.noCloneChecked=n.cloneNode(!0).checked,s.disabled=!0,t.optDisabled=!a.disabled,n=o.createElement("input"),n.value="t",n.type="radio",t.radioValue="t"===n.value,n.setAttribute("checked","t"),n.setAttribute("name","t"),r.appendChild(n),t.checkClone=r.cloneNode(!0).cloneNode(!0).lastChild.checked,t.focusinBubbles="onfocusin"in e,i.style.backgroundClip="content-box",i.cloneNode(!0).style.backgroundClip="",t.clearCloneStyle="content-box"===i.style.backgroundClip,x(function(){var n,r,s="padding:0;margin:0;border:0;display:block;-webkit-box-sizing:content-box;-moz-box-sizing:content-box;box-sizing:content-box",a=o.getElementsByTagName("body")[0];a&&(n=o.createElement("div"),n.style.cssText="border:0;width:0;height:0;position:absolute;top:0;left:-9999px;margin-top:1px",a.appendChild(n).appendChild(i),i.innerHTML="",i.style.cssText="-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;padding:1px;border:1px;display:block;width:4px;margin-top:1%;position:absolute;top:1%",x.swap(a,null!=a.style.zoom?{zoom:1}:{},function(){t.boxSizing=4===i.offsetWidth}),e.getComputedStyle&&(t.pixelPosition="1%"!==(e.getComputedStyle(i,null)||{}).top,t.boxSizingReliable="4px"===(e.getComputedStyle(i,null)||{width:"4px"}).width,r=i.appendChild(o.createElement("div")),r.style.cssText=i.style.cssText=s,r.style.marginRight=r.style.width="0",i.style.width="1px",t.reliableMarginRight=!parseFloat((e.getComputedStyle(r,null)||{}).marginRight)),a.removeChild(n))}),t):t}({});var L,q,H=/(?:\{[\s\S]*\}|\[[\s\S]*\])$/,O=/([A-Z])/g;function F(){Object.defineProperty(this.cache={},0,{get:function(){return{}}}),this.expando=x.expando+Math.random()}F.uid=1,F.accepts=function(e){return e.nodeType?1===e.nodeType||9===e.nodeType:!0},F.prototype={key:function(e){if(!F.accepts(e))return 0;var t={},n=e[this.expando];if(!n){n=F.uid++;try{t[this.expando]={value:n},Object.defineProperties(e,t)}catch(r){t[this.expando]=n,x.extend(e,t)}}return this.cache[n]||(this.cache[n]={}),n},set:function(e,t,n){var r,i=this.key(e),o=this.cache[i];if("string"==typeof t)o[t]=n;else if(x.isEmptyObject(o))x.extend(this.cache[i],t);else for(r in t)o[r]=t[r];return o},get:function(e,t){var n=this.cache[this.key(e)];return t===undefined?n:n[t]},access:function(e,t,n){var r;return t===undefined||t&&"string"==typeof t&&n===undefined?(r=this.get(e,t),r!==undefined?r:this.get(e,x.camelCase(t))):(this.set(e,t,n),n!==undefined?n:t)},remove:function(e,t){var n,r,i,o=this.key(e),s=this.cache[o];if(t===undefined)this.cache[o]={};else{x.isArray(t)?r=t.concat(t.map(x.camelCase)):(i=x.camelCase(t),t in s?r=[t,i]:(r=i,r=r in s?[r]:r.match(w)||[])),n=r.length;while(n--)delete s[r[n]]}},hasData:function(e){return!x.isEmptyObject(this.cache[e[this.expando]]||{})},discard:function(e){e[this.expando]&&delete this.cache[e[this.expando]]}},L=new F,q=new F,x.extend({acceptData:F.accepts,hasData:function(e){return L.hasData(e)||q.hasData(e)},data:function(e,t,n){return L.access(e,t,n)},removeData:function(e,t){L.remove(e,t)},_data:function(e,t,n){return q.access(e,t,n)},_removeData:function(e,t){q.remove(e,t)}}),x.fn.extend({data:function(e,t){var n,r,i=this[0],o=0,s=null;if(e===undefined){if(this.length&&(s=L.get(i),1===i.nodeType&&!q.get(i,"hasDataAttrs"))){for(n=i.attributes;n.length>o;o++)r=n[o].name,0===r.indexOf("data-")&&(r=x.camelCase(r.slice(5)),P(i,r,s[r]));q.set(i,"hasDataAttrs",!0)}return s}return"object"==typeof e?this.each(function(){L.set(this,e)}):x.access(this,function(t){var n,r=x.camelCase(e);if(i&&t===undefined){if(n=L.get(i,e),n!==undefined)return n;if(n=L.get(i,r),n!==undefined)return n;if(n=P(i,r,undefined),n!==undefined)return n}else this.each(function(){var n=L.get(this,r);L.set(this,r,t),-1!==e.indexOf("-")&&n!==undefined&&L.set(this,e,t)})},null,t,arguments.length>1,null,!0)},removeData:function(e){return this.each(function(){L.remove(this,e)})}});function P(e,t,n){var r;if(n===undefined&&1===e.nodeType)if(r="data-"+t.replace(O,"-$1").toLowerCase(),n=e.getAttribute(r),"string"==typeof n){try{n="true"===n?!0:"false"===n?!1:"null"===n?null:+n+""===n?+n:H.test(n)?JSON.parse(n):n}catch(i){}L.set(e,t,n)}else n=undefined;return n}x.extend({queue:function(e,t,n){var r;return e?(t=(t||"fx")+"queue",r=q.get(e,t),n&&(!r||x.isArray(n)?r=q.access(e,t,x.makeArray(n)):r.push(n)),r||[]):undefined},dequeue:function(e,t){t=t||"fx";var n=x.queue(e,t),r=n.length,i=n.shift(),o=x._queueHooks(e,t),s=function(){x.dequeue(e,t)
+};"inprogress"===i&&(i=n.shift(),r--),i&&("fx"===t&&n.unshift("inprogress"),delete o.stop,i.call(e,s,o)),!r&&o&&o.empty.fire()},_queueHooks:function(e,t){var n=t+"queueHooks";return q.get(e,n)||q.access(e,n,{empty:x.Callbacks("once memory").add(function(){q.remove(e,[t+"queue",n])})})}}),x.fn.extend({queue:function(e,t){var n=2;return"string"!=typeof e&&(t=e,e="fx",n--),n>arguments.length?x.queue(this[0],e):t===undefined?this:this.each(function(){var n=x.queue(this,e,t);x._queueHooks(this,e),"fx"===e&&"inprogress"!==n[0]&&x.dequeue(this,e)})},dequeue:function(e){return this.each(function(){x.dequeue(this,e)})},delay:function(e,t){return e=x.fx?x.fx.speeds[e]||e:e,t=t||"fx",this.queue(t,function(t,n){var r=setTimeout(t,e);n.stop=function(){clearTimeout(r)}})},clearQueue:function(e){return this.queue(e||"fx",[])},promise:function(e,t){var n,r=1,i=x.Deferred(),o=this,s=this.length,a=function(){--r||i.resolveWith(o,[o])};"string"!=typeof e&&(t=e,e=undefined),e=e||"fx";while(s--)n=q.get(o[s],e+"queueHooks"),n&&n.empty&&(r++,n.empty.add(a));return a(),i.promise(t)}});var R,M,W=/[\t\r\n\f]/g,$=/\r/g,B=/^(?:input|select|textarea|button)$/i;x.fn.extend({attr:function(e,t){return x.access(this,x.attr,e,t,arguments.length>1)},removeAttr:function(e){return this.each(function(){x.removeAttr(this,e)})},prop:function(e,t){return x.access(this,x.prop,e,t,arguments.length>1)},removeProp:function(e){return this.each(function(){delete this[x.propFix[e]||e]})},addClass:function(e){var t,n,r,i,o,s=0,a=this.length,u="string"==typeof e&&e;if(x.isFunction(e))return this.each(function(t){x(this).addClass(e.call(this,t,this.className))});if(u)for(t=(e||"").match(w)||[];a>s;s++)if(n=this[s],r=1===n.nodeType&&(n.className?(" "+n.className+" ").replace(W," "):" ")){o=0;while(i=t[o++])0>r.indexOf(" "+i+" ")&&(r+=i+" ");n.className=x.trim(r)}return this},removeClass:function(e){var t,n,r,i,o,s=0,a=this.length,u=0===arguments.length||"string"==typeof e&&e;if(x.isFunction(e))return this.each(function(t){x(this).removeClass(e.call(this,t,this.className))});if(u)for(t=(e||"").match(w)||[];a>s;s++)if(n=this[s],r=1===n.nodeType&&(n.className?(" "+n.className+" ").replace(W," "):"")){o=0;while(i=t[o++])while(r.indexOf(" "+i+" ")>=0)r=r.replace(" "+i+" "," ");n.className=e?x.trim(r):""}return this},toggleClass:function(e,t){var n=typeof e;return"boolean"==typeof t&&"string"===n?t?this.addClass(e):this.removeClass(e):x.isFunction(e)?this.each(function(n){x(this).toggleClass(e.call(this,n,this.className,t),t)}):this.each(function(){if("string"===n){var t,i=0,o=x(this),s=e.match(w)||[];while(t=s[i++])o.hasClass(t)?o.removeClass(t):o.addClass(t)}else(n===r||"boolean"===n)&&(this.className&&q.set(this,"__className__",this.className),this.className=this.className||e===!1?"":q.get(this,"__className__")||"")})},hasClass:function(e){var t=" "+e+" ",n=0,r=this.length;for(;r>n;n++)if(1===this[n].nodeType&&(" "+this[n].className+" ").replace(W," ").indexOf(t)>=0)return!0;return!1},val:function(e){var t,n,r,i=this[0];{if(arguments.length)return r=x.isFunction(e),this.each(function(n){var i;1===this.nodeType&&(i=r?e.call(this,n,x(this).val()):e,null==i?i="":"number"==typeof i?i+="":x.isArray(i)&&(i=x.map(i,function(e){return null==e?"":e+""})),t=x.valHooks[this.type]||x.valHooks[this.nodeName.toLowerCase()],t&&"set"in t&&t.set(this,i,"value")!==undefined||(this.value=i))});if(i)return t=x.valHooks[i.type]||x.valHooks[i.nodeName.toLowerCase()],t&&"get"in t&&(n=t.get(i,"value"))!==undefined?n:(n=i.value,"string"==typeof n?n.replace($,""):null==n?"":n)}}}),x.extend({valHooks:{option:{get:function(e){var t=e.attributes.value;return!t||t.specified?e.value:e.text}},select:{get:function(e){var t,n,r=e.options,i=e.selectedIndex,o="select-one"===e.type||0>i,s=o?null:[],a=o?i+1:r.length,u=0>i?a:o?i:0;for(;a>u;u++)if(n=r[u],!(!n.selected&&u!==i||(x.support.optDisabled?n.disabled:null!==n.getAttribute("disabled"))||n.parentNode.disabled&&x.nodeName(n.parentNode,"optgroup"))){if(t=x(n).val(),o)return t;s.push(t)}return s},set:function(e,t){var n,r,i=e.options,o=x.makeArray(t),s=i.length;while(s--)r=i[s],(r.selected=x.inArray(x(r).val(),o)>=0)&&(n=!0);return n||(e.selectedIndex=-1),o}}},attr:function(e,t,n){var i,o,s=e.nodeType;if(e&&3!==s&&8!==s&&2!==s)return typeof e.getAttribute===r?x.prop(e,t,n):(1===s&&x.isXMLDoc(e)||(t=t.toLowerCase(),i=x.attrHooks[t]||(x.expr.match.bool.test(t)?M:R)),n===undefined?i&&"get"in i&&null!==(o=i.get(e,t))?o:(o=x.find.attr(e,t),null==o?undefined:o):null!==n?i&&"set"in i&&(o=i.set(e,n,t))!==undefined?o:(e.setAttribute(t,n+""),n):(x.removeAttr(e,t),undefined))},removeAttr:function(e,t){var n,r,i=0,o=t&&t.match(w);if(o&&1===e.nodeType)while(n=o[i++])r=x.propFix[n]||n,x.expr.match.bool.test(n)&&(e[r]=!1),e.removeAttribute(n)},attrHooks:{type:{set:function(e,t){if(!x.support.radioValue&&"radio"===t&&x.nodeName(e,"input")){var n=e.value;return e.setAttribute("type",t),n&&(e.value=n),t}}}},propFix:{"for":"htmlFor","class":"className"},prop:function(e,t,n){var r,i,o,s=e.nodeType;if(e&&3!==s&&8!==s&&2!==s)return o=1!==s||!x.isXMLDoc(e),o&&(t=x.propFix[t]||t,i=x.propHooks[t]),n!==undefined?i&&"set"in i&&(r=i.set(e,n,t))!==undefined?r:e[t]=n:i&&"get"in i&&null!==(r=i.get(e,t))?r:e[t]},propHooks:{tabIndex:{get:function(e){return e.hasAttribute("tabindex")||B.test(e.nodeName)||e.href?e.tabIndex:-1}}}}),M={set:function(e,t,n){return t===!1?x.removeAttr(e,n):e.setAttribute(n,n),n}},x.each(x.expr.match.bool.source.match(/\w+/g),function(e,t){var n=x.expr.attrHandle[t]||x.find.attr;x.expr.attrHandle[t]=function(e,t,r){var i=x.expr.attrHandle[t],o=r?undefined:(x.expr.attrHandle[t]=undefined)!=n(e,t,r)?t.toLowerCase():null;return x.expr.attrHandle[t]=i,o}}),x.support.optSelected||(x.propHooks.selected={get:function(e){var t=e.parentNode;return t&&t.parentNode&&t.parentNode.selectedIndex,null}}),x.each(["tabIndex","readOnly","maxLength","cellSpacing","cellPadding","rowSpan","colSpan","useMap","frameBorder","contentEditable"],function(){x.propFix[this.toLowerCase()]=this}),x.each(["radio","checkbox"],function(){x.valHooks[this]={set:function(e,t){return x.isArray(t)?e.checked=x.inArray(x(e).val(),t)>=0:undefined}},x.support.checkOn||(x.valHooks[this].get=function(e){return null===e.getAttribute("value")?"on":e.value})});var I=/^key/,z=/^(?:mouse|contextmenu)|click/,_=/^(?:focusinfocus|focusoutblur)$/,X=/^([^.]*)(?:\.(.+)|)$/;function U(){return!0}function Y(){return!1}function V(){try{return o.activeElement}catch(e){}}x.event={global:{},add:function(e,t,n,i,o){var s,a,u,l,c,p,f,h,d,g,m,y=q.get(e);if(y){n.handler&&(s=n,n=s.handler,o=s.selector),n.guid||(n.guid=x.guid++),(l=y.events)||(l=y.events={}),(a=y.handle)||(a=y.handle=function(e){return typeof x===r||e&&x.event.triggered===e.type?undefined:x.event.dispatch.apply(a.elem,arguments)},a.elem=e),t=(t||"").match(w)||[""],c=t.length;while(c--)u=X.exec(t[c])||[],d=m=u[1],g=(u[2]||"").split(".").sort(),d&&(f=x.event.special[d]||{},d=(o?f.delegateType:f.bindType)||d,f=x.event.special[d]||{},p=x.extend({type:d,origType:m,data:i,handler:n,guid:n.guid,selector:o,needsContext:o&&x.expr.match.needsContext.test(o),namespace:g.join(".")},s),(h=l[d])||(h=l[d]=[],h.delegateCount=0,f.setup&&f.setup.call(e,i,g,a)!==!1||e.addEventListener&&e.addEventListener(d,a,!1)),f.add&&(f.add.call(e,p),p.handler.guid||(p.handler.guid=n.guid)),o?h.splice(h.delegateCount++,0,p):h.push(p),x.event.global[d]=!0);e=null}},remove:function(e,t,n,r,i){var o,s,a,u,l,c,p,f,h,d,g,m=q.hasData(e)&&q.get(e);if(m&&(u=m.events)){t=(t||"").match(w)||[""],l=t.length;while(l--)if(a=X.exec(t[l])||[],h=g=a[1],d=(a[2]||"").split(".").sort(),h){p=x.event.special[h]||{},h=(r?p.delegateType:p.bindType)||h,f=u[h]||[],a=a[2]&&RegExp("(^|\\.)"+d.join("\\.(?:.*\\.|)")+"(\\.|$)"),s=o=f.length;while(o--)c=f[o],!i&&g!==c.origType||n&&n.guid!==c.guid||a&&!a.test(c.namespace)||r&&r!==c.selector&&("**"!==r||!c.selector)||(f.splice(o,1),c.selector&&f.delegateCount--,p.remove&&p.remove.call(e,c));s&&!f.length&&(p.teardown&&p.teardown.call(e,d,m.handle)!==!1||x.removeEvent(e,h,m.handle),delete u[h])}else for(h in u)x.event.remove(e,h+t[l],n,r,!0);x.isEmptyObject(u)&&(delete m.handle,q.remove(e,"events"))}},trigger:function(t,n,r,i){var s,a,u,l,c,p,f,h=[r||o],d=y.call(t,"type")?t.type:t,g=y.call(t,"namespace")?t.namespace.split("."):[];if(a=u=r=r||o,3!==r.nodeType&&8!==r.nodeType&&!_.test(d+x.event.triggered)&&(d.indexOf(".")>=0&&(g=d.split("."),d=g.shift(),g.sort()),c=0>d.indexOf(":")&&"on"+d,t=t[x.expando]?t:new x.Event(d,"object"==typeof t&&t),t.isTrigger=i?2:3,t.namespace=g.join("."),t.namespace_re=t.namespace?RegExp("(^|\\.)"+g.join("\\.(?:.*\\.|)")+"(\\.|$)"):null,t.result=undefined,t.target||(t.target=r),n=null==n?[t]:x.makeArray(n,[t]),f=x.event.special[d]||{},i||!f.trigger||f.trigger.apply(r,n)!==!1)){if(!i&&!f.noBubble&&!x.isWindow(r)){for(l=f.delegateType||d,_.test(l+d)||(a=a.parentNode);a;a=a.parentNode)h.push(a),u=a;u===(r.ownerDocument||o)&&h.push(u.defaultView||u.parentWindow||e)}s=0;while((a=h[s++])&&!t.isPropagationStopped())t.type=s>1?l:f.bindType||d,p=(q.get(a,"events")||{})[t.type]&&q.get(a,"handle"),p&&p.apply(a,n),p=c&&a[c],p&&x.acceptData(a)&&p.apply&&p.apply(a,n)===!1&&t.preventDefault();return t.type=d,i||t.isDefaultPrevented()||f._default&&f._default.apply(h.pop(),n)!==!1||!x.acceptData(r)||c&&x.isFunction(r[d])&&!x.isWindow(r)&&(u=r[c],u&&(r[c]=null),x.event.triggered=d,r[d](),x.event.triggered=undefined,u&&(r[c]=u)),t.result}},dispatch:function(e){e=x.event.fix(e);var t,n,r,i,o,s=[],a=d.call(arguments),u=(q.get(this,"events")||{})[e.type]||[],l=x.event.special[e.type]||{};if(a[0]=e,e.delegateTarget=this,!l.preDispatch||l.preDispatch.call(this,e)!==!1){s=x.event.handlers.call(this,e,u),t=0;while((i=s[t++])&&!e.isPropagationStopped()){e.currentTarget=i.elem,n=0;while((o=i.handlers[n++])&&!e.isImmediatePropagationStopped())(!e.namespace_re||e.namespace_re.test(o.namespace))&&(e.handleObj=o,e.data=o.data,r=((x.event.special[o.origType]||{}).handle||o.handler).apply(i.elem,a),r!==undefined&&(e.result=r)===!1&&(e.preventDefault(),e.stopPropagation()))}return l.postDispatch&&l.postDispatch.call(this,e),e.result}},handlers:function(e,t){var n,r,i,o,s=[],a=t.delegateCount,u=e.target;if(a&&u.nodeType&&(!e.button||"click"!==e.type))for(;u!==this;u=u.parentNode||this)if(u.disabled!==!0||"click"!==e.type){for(r=[],n=0;a>n;n++)o=t[n],i=o.selector+" ",r[i]===undefined&&(r[i]=o.needsContext?x(i,this).index(u)>=0:x.find(i,this,null,[u]).length),r[i]&&r.push(o);r.length&&s.push({elem:u,handlers:r})}return t.length>a&&s.push({elem:this,handlers:t.slice(a)}),s},props:"altKey bubbles cancelable ctrlKey currentTarget eventPhase metaKey relatedTarget shiftKey target timeStamp view which".split(" "),fixHooks:{},keyHooks:{props:"char charCode key keyCode".split(" "),filter:function(e,t){return null==e.which&&(e.which=null!=t.charCode?t.charCode:t.keyCode),e}},mouseHooks:{props:"button buttons clientX clientY offsetX offsetY pageX pageY screenX screenY toElement".split(" "),filter:function(e,t){var n,r,i,s=t.button;return null==e.pageX&&null!=t.clientX&&(n=e.target.ownerDocument||o,r=n.documentElement,i=n.body,e.pageX=t.clientX+(r&&r.scrollLeft||i&&i.scrollLeft||0)-(r&&r.clientLeft||i&&i.clientLeft||0),e.pageY=t.clientY+(r&&r.scrollTop||i&&i.scrollTop||0)-(r&&r.clientTop||i&&i.clientTop||0)),e.which||s===undefined||(e.which=1&s?1:2&s?3:4&s?2:0),e}},fix:function(e){if(e[x.expando])return e;var t,n,r,i=e.type,s=e,a=this.fixHooks[i];a||(this.fixHooks[i]=a=z.test(i)?this.mouseHooks:I.test(i)?this.keyHooks:{}),r=a.props?this.props.concat(a.props):this.props,e=new x.Event(s),t=r.length;while(t--)n=r[t],e[n]=s[n];return e.target||(e.target=o),3===e.target.nodeType&&(e.target=e.target.parentNode),a.filter?a.filter(e,s):e},special:{load:{noBubble:!0},focus:{trigger:function(){return this!==V()&&this.focus?(this.focus(),!1):undefined},delegateType:"focusin"},blur:{trigger:function(){return this===V()&&this.blur?(this.blur(),!1):undefined},delegateType:"focusout"},click:{trigger:function(){return"checkbox"===this.type&&this.click&&x.nodeName(this,"input")?(this.click(),!1):undefined},_default:function(e){return x.nodeName(e.target,"a")}},beforeunload:{postDispatch:function(e){e.result!==undefined&&(e.originalEvent.returnValue=e.result)}}},simulate:function(e,t,n,r){var i=x.extend(new x.Event,n,{type:e,isSimulated:!0,originalEvent:{}});r?x.event.trigger(i,null,t):x.event.dispatch.call(t,i),i.isDefaultPrevented()&&n.preventDefault()}},x.removeEvent=function(e,t,n){e.removeEventListener&&e.removeEventListener(t,n,!1)},x.Event=function(e,t){return this instanceof x.Event?(e&&e.type?(this.originalEvent=e,this.type=e.type,this.isDefaultPrevented=e.defaultPrevented||e.getPreventDefault&&e.getPreventDefault()?U:Y):this.type=e,t&&x.extend(this,t),this.timeStamp=e&&e.timeStamp||x.now(),this[x.expando]=!0,undefined):new x.Event(e,t)},x.Event.prototype={isDefaultPrevented:Y,isPropagationStopped:Y,isImmediatePropagationStopped:Y,preventDefault:function(){var e=this.originalEvent;this.isDefaultPrevented=U,e&&e.preventDefault&&e.preventDefault()},stopPropagation:function(){var e=this.originalEvent;this.isPropagationStopped=U,e&&e.stopPropagation&&e.stopPropagation()},stopImmediatePropagation:function(){this.isImmediatePropagationStopped=U,this.stopPropagation()}},x.each({mouseenter:"mouseover",mouseleave:"mouseout"},function(e,t){x.event.special[e]={delegateType:t,bindType:t,handle:function(e){var n,r=this,i=e.relatedTarget,o=e.handleObj;return(!i||i!==r&&!x.contains(r,i))&&(e.type=o.origType,n=o.handler.apply(this,arguments),e.type=t),n}}}),x.support.focusinBubbles||x.each({focus:"focusin",blur:"focusout"},function(e,t){var n=0,r=function(e){x.event.simulate(t,e.target,x.event.fix(e),!0)};x.event.special[t]={setup:function(){0===n++&&o.addEventListener(e,r,!0)},teardown:function(){0===--n&&o.removeEventListener(e,r,!0)}}}),x.fn.extend({on:function(e,t,n,r,i){var o,s;if("object"==typeof e){"string"!=typeof t&&(n=n||t,t=undefined);for(s in e)this.on(s,t,n,e[s],i);return this}if(null==n&&null==r?(r=t,n=t=undefined):null==r&&("string"==typeof t?(r=n,n=undefined):(r=n,n=t,t=undefined)),r===!1)r=Y;else if(!r)return this;return 1===i&&(o=r,r=function(e){return x().off(e),o.apply(this,arguments)},r.guid=o.guid||(o.guid=x.guid++)),this.each(function(){x.event.add(this,e,r,n,t)})},one:function(e,t,n,r){return this.on(e,t,n,r,1)},off:function(e,t,n){var r,i;if(e&&e.preventDefault&&e.handleObj)return r=e.handleObj,x(e.delegateTarget).off(r.namespace?r.origType+"."+r.namespace:r.origType,r.selector,r.handler),this;if("object"==typeof e){for(i in e)this.off(i,t,e[i]);return this}return(t===!1||"function"==typeof t)&&(n=t,t=undefined),n===!1&&(n=Y),this.each(function(){x.event.remove(this,e,n,t)})},trigger:function(e,t){return this.each(function(){x.event.trigger(e,t,this)})},triggerHandler:function(e,t){var n=this[0];return n?x.event.trigger(e,t,n,!0):undefined}});var G=/^.[^:#\[\.,]*$/,J=/^(?:parents|prev(?:Until|All))/,Q=x.expr.match.needsContext,K={children:!0,contents:!0,next:!0,prev:!0};x.fn.extend({find:function(e){var t,n=[],r=this,i=r.length;if("string"!=typeof e)return this.pushStack(x(e).filter(function(){for(t=0;i>t;t++)if(x.contains(r[t],this))return!0}));for(t=0;i>t;t++)x.find(e,r[t],n);return n=this.pushStack(i>1?x.unique(n):n),n.selector=this.selector?this.selector+" "+e:e,n},has:function(e){var t=x(e,this),n=t.length;return this.filter(function(){var e=0;for(;n>e;e++)if(x.contains(this,t[e]))return!0})},not:function(e){return this.pushStack(et(this,e||[],!0))},filter:function(e){return this.pushStack(et(this,e||[],!1))},is:function(e){return!!et(this,"string"==typeof e&&Q.test(e)?x(e):e||[],!1).length},closest:function(e,t){var n,r=0,i=this.length,o=[],s=Q.test(e)||"string"!=typeof e?x(e,t||this.context):0;for(;i>r;r++)for(n=this[r];n&&n!==t;n=n.parentNode)if(11>n.nodeType&&(s?s.index(n)>-1:1===n.nodeType&&x.find.matchesSelector(n,e))){n=o.push(n);break}return this.pushStack(o.length>1?x.unique(o):o)},index:function(e){return e?"string"==typeof e?g.call(x(e),this[0]):g.call(this,e.jquery?e[0]:e):this[0]&&this[0].parentNode?this.first().prevAll().length:-1},add:function(e,t){var n="string"==typeof e?x(e,t):x.makeArray(e&&e.nodeType?[e]:e),r=x.merge(this.get(),n);return this.pushStack(x.unique(r))},addBack:function(e){return this.add(null==e?this.prevObject:this.prevObject.filter(e))}});function Z(e,t){while((e=e[t])&&1!==e.nodeType);return e}x.each({parent:function(e){var t=e.parentNode;return t&&11!==t.nodeType?t:null},parents:function(e){return x.dir(e,"parentNode")},parentsUntil:function(e,t,n){return x.dir(e,"parentNode",n)},next:function(e){return Z(e,"nextSibling")},prev:function(e){return Z(e,"previousSibling")},nextAll:function(e){return x.dir(e,"nextSibling")},prevAll:function(e){return x.dir(e,"previousSibling")},nextUntil:function(e,t,n){return x.dir(e,"nextSibling",n)},prevUntil:function(e,t,n){return x.dir(e,"previousSibling",n)},siblings:function(e){return x.sibling((e.parentNode||{}).firstChild,e)},children:function(e){return x.sibling(e.firstChild)},contents:function(e){return e.contentDocument||x.merge([],e.childNodes)}},function(e,t){x.fn[e]=function(n,r){var i=x.map(this,t,n);return"Until"!==e.slice(-5)&&(r=n),r&&"string"==typeof r&&(i=x.filter(r,i)),this.length>1&&(K[e]||x.unique(i),J.test(e)&&i.reverse()),this.pushStack(i)}}),x.extend({filter:function(e,t,n){var r=t[0];return n&&(e=":not("+e+")"),1===t.length&&1===r.nodeType?x.find.matchesSelector(r,e)?[r]:[]:x.find.matches(e,x.grep(t,function(e){return 1===e.nodeType}))},dir:function(e,t,n){var r=[],i=n!==undefined;while((e=e[t])&&9!==e.nodeType)if(1===e.nodeType){if(i&&x(e).is(n))break;r.push(e)}return r},sibling:function(e,t){var n=[];for(;e;e=e.nextSibling)1===e.nodeType&&e!==t&&n.push(e);return n}});function et(e,t,n){if(x.isFunction(t))return x.grep(e,function(e,r){return!!t.call(e,r,e)!==n});if(t.nodeType)return x.grep(e,function(e){return e===t!==n});if("string"==typeof t){if(G.test(t))return x.filter(t,e,n);t=x.filter(t,e)}return x.grep(e,function(e){return g.call(t,e)>=0!==n})}var tt=/<(?!area|br|col|embed|hr|img|input|link|meta|param)(([\w:]+)[^>]*)\/>/gi,nt=/<([\w:]+)/,rt=/<|&#?\w+;/,it=/<(?:script|style|link)/i,ot=/^(?:checkbox|radio)$/i,st=/checked\s*(?:[^=]|=\s*.checked.)/i,at=/^$|\/(?:java|ecma)script/i,ut=/^true\/(.*)/,lt=/^\s*<!(?:\[CDATA\[|--)|(?:\]\]|--)>\s*$/g,ct={option:[1,"<select multiple='multiple'>","</select>"],thead:[1,"<table>","</table>"],col:[2,"<table><colgroup>","</colgroup></table>"],tr:[2,"<table><tbody>","</tbody></table>"],td:[3,"<table><tbody><tr>","</tr></tbody></table>"],_default:[0,"",""]};ct.optgroup=ct.option,ct.tbody=ct.tfoot=ct.colgroup=ct.caption=ct.thead,ct.th=ct.td,x.fn.extend({text:function(e){return x.access(this,function(e){return e===undefined?x.text(this):this.empty().append((this[0]&&this[0].ownerDocument||o).createTextNode(e))},null,e,arguments.length)},append:function(){return this.domManip(arguments,function(e){if(1===this.nodeType||11===this.nodeType||9===this.nodeType){var t=pt(this,e);t.appendChild(e)}})},prepend:function(){return this.domManip(arguments,function(e){if(1===this.nodeType||11===this.nodeType||9===this.nodeType){var t=pt(this,e);t.insertBefore(e,t.firstChild)}})},before:function(){return this.domManip(arguments,function(e){this.parentNode&&this.parentNode.insertBefore(e,this)})},after:function(){return this.domManip(arguments,function(e){this.parentNode&&this.parentNode.insertBefore(e,this.nextSibling)})},remove:function(e,t){var n,r=e?x.filter(e,this):this,i=0;for(;null!=(n=r[i]);i++)t||1!==n.nodeType||x.cleanData(mt(n)),n.parentNode&&(t&&x.contains(n.ownerDocument,n)&&dt(mt(n,"script")),n.parentNode.removeChild(n));return this},empty:function(){var e,t=0;for(;null!=(e=this[t]);t++)1===e.nodeType&&(x.cleanData(mt(e,!1)),e.textContent="");return this},clone:function(e,t){return e=null==e?!1:e,t=null==t?e:t,this.map(function(){return x.clone(this,e,t)})},html:function(e){return x.access(this,function(e){var t=this[0]||{},n=0,r=this.length;if(e===undefined&&1===t.nodeType)return t.innerHTML;if("string"==typeof e&&!it.test(e)&&!ct[(nt.exec(e)||["",""])[1].toLowerCase()]){e=e.replace(tt,"<$1></$2>");try{for(;r>n;n++)t=this[n]||{},1===t.nodeType&&(x.cleanData(mt(t,!1)),t.innerHTML=e);t=0}catch(i){}}t&&this.empty().append(e)},null,e,arguments.length)},replaceWith:function(){var e=x.map(this,function(e){return[e.nextSibling,e.parentNode]}),t=0;return this.domManip(arguments,function(n){var r=e[t++],i=e[t++];i&&(r&&r.parentNode!==i&&(r=this.nextSibling),x(this).remove(),i.insertBefore(n,r))},!0),t?this:this.remove()},detach:function(e){return this.remove(e,!0)},domManip:function(e,t,n){e=f.apply([],e);var r,i,o,s,a,u,l=0,c=this.length,p=this,h=c-1,d=e[0],g=x.isFunction(d);if(g||!(1>=c||"string"!=typeof d||x.support.checkClone)&&st.test(d))return this.each(function(r){var i=p.eq(r);g&&(e[0]=d.call(this,r,i.html())),i.domManip(e,t,n)});if(c&&(r=x.buildFragment(e,this[0].ownerDocument,!1,!n&&this),i=r.firstChild,1===r.childNodes.length&&(r=i),i)){for(o=x.map(mt(r,"script"),ft),s=o.length;c>l;l++)a=r,l!==h&&(a=x.clone(a,!0,!0),s&&x.merge(o,mt(a,"script"))),t.call(this[l],a,l);if(s)for(u=o[o.length-1].ownerDocument,x.map(o,ht),l=0;s>l;l++)a=o[l],at.test(a.type||"")&&!q.access(a,"globalEval")&&x.contains(u,a)&&(a.src?x._evalUrl(a.src):x.globalEval(a.textContent.replace(lt,"")))}return this}}),x.each({appendTo:"append",prependTo:"prepend",insertBefore:"before",insertAfter:"after",replaceAll:"replaceWith"},function(e,t){x.fn[e]=function(e){var n,r=[],i=x(e),o=i.length-1,s=0;for(;o>=s;s++)n=s===o?this:this.clone(!0),x(i[s])[t](n),h.apply(r,n.get());return this.pushStack(r)}}),x.extend({clone:function(e,t,n){var r,i,o,s,a=e.cloneNode(!0),u=x.contains(e.ownerDocument,e);if(!(x.support.noCloneChecked||1!==e.nodeType&&11!==e.nodeType||x.isXMLDoc(e)))for(s=mt(a),o=mt(e),r=0,i=o.length;i>r;r++)yt(o[r],s[r]);if(t)if(n)for(o=o||mt(e),s=s||mt(a),r=0,i=o.length;i>r;r++)gt(o[r],s[r]);else gt(e,a);return s=mt(a,"script"),s.length>0&&dt(s,!u&&mt(e,"script")),a},buildFragment:function(e,t,n,r){var i,o,s,a,u,l,c=0,p=e.length,f=t.createDocumentFragment(),h=[];for(;p>c;c++)if(i=e[c],i||0===i)if("object"===x.type(i))x.merge(h,i.nodeType?[i]:i);else if(rt.test(i)){o=o||f.appendChild(t.createElement("div")),s=(nt.exec(i)||["",""])[1].toLowerCase(),a=ct[s]||ct._default,o.innerHTML=a[1]+i.replace(tt,"<$1></$2>")+a[2],l=a[0];while(l--)o=o.lastChild;x.merge(h,o.childNodes),o=f.firstChild,o.textContent=""}else h.push(t.createTextNode(i));f.textContent="",c=0;while(i=h[c++])if((!r||-1===x.inArray(i,r))&&(u=x.contains(i.ownerDocument,i),o=mt(f.appendChild(i),"script"),u&&dt(o),n)){l=0;while(i=o[l++])at.test(i.type||"")&&n.push(i)}return f},cleanData:function(e){var t,n,r,i,o,s,a=x.event.special,u=0;for(;(n=e[u])!==undefined;u++){if(F.accepts(n)&&(o=n[q.expando],o&&(t=q.cache[o]))){if(r=Object.keys(t.events||{}),r.length)for(s=0;(i=r[s])!==undefined;s++)a[i]?x.event.remove(n,i):x.removeEvent(n,i,t.handle);q.cache[o]&&delete q.cache[o]}delete L.cache[n[L.expando]]}},_evalUrl:function(e){return x.ajax({url:e,type:"GET",dataType:"script",async:!1,global:!1,"throws":!0})}});function pt(e,t){return x.nodeName(e,"table")&&x.nodeName(1===t.nodeType?t:t.firstChild,"tr")?e.getElementsByTagName("tbody")[0]||e.appendChild(e.ownerDocument.createElement("tbody")):e}function ft(e){return e.type=(null!==e.getAttribute("type"))+"/"+e.type,e}function ht(e){var t=ut.exec(e.type);return t?e.type=t[1]:e.removeAttribute("type"),e}function dt(e,t){var n=e.length,r=0;for(;n>r;r++)q.set(e[r],"globalEval",!t||q.get(t[r],"globalEval"))}function gt(e,t){var n,r,i,o,s,a,u,l;if(1===t.nodeType){if(q.hasData(e)&&(o=q.access(e),s=q.set(t,o),l=o.events)){delete s.handle,s.events={};for(i in l)for(n=0,r=l[i].length;r>n;n++)x.event.add(t,i,l[i][n])}L.hasData(e)&&(a=L.access(e),u=x.extend({},a),L.set(t,u))}}function mt(e,t){var n=e.getElementsByTagName?e.getElementsByTagName(t||"*"):e.querySelectorAll?e.querySelectorAll(t||"*"):[];return t===undefined||t&&x.nodeName(e,t)?x.merge([e],n):n}function yt(e,t){var n=t.nodeName.toLowerCase();"input"===n&&ot.test(e.type)?t.checked=e.checked:("input"===n||"textarea"===n)&&(t.defaultValue=e.defaultValue)}x.fn.extend({wrapAll:function(e){var t;return x.isFunction(e)?this.each(function(t){x(this).wrapAll(e.call(this,t))}):(this[0]&&(t=x(e,this[0].ownerDocument).eq(0).clone(!0),this[0].parentNode&&t.insertBefore(this[0]),t.map(function(){var e=this;while(e.firstElementChild)e=e.firstElementChild;return e}).append(this)),this)},wrapInner:function(e){return x.isFunction(e)?this.each(function(t){x(this).wrapInner(e.call(this,t))}):this.each(function(){var t=x(this),n=t.contents();n.length?n.wrapAll(e):t.append(e)})},wrap:function(e){var t=x.isFunction(e);return this.each(function(n){x(this).wrapAll(t?e.call(this,n):e)})},unwrap:function(){return this.parent().each(function(){x.nodeName(this,"body")||x(this).replaceWith(this.childNodes)}).end()}});var vt,xt,bt=/^(none|table(?!-c[ea]).+)/,wt=/^margin/,Tt=RegExp("^("+b+")(.*)$","i"),Ct=RegExp("^("+b+")(?!px)[a-z%]+$","i"),kt=RegExp("^([+-])=("+b+")","i"),Nt={BODY:"block"},Et={position:"absolute",visibility:"hidden",display:"block"},St={letterSpacing:0,fontWeight:400},jt=["Top","Right","Bottom","Left"],Dt=["Webkit","O","Moz","ms"];function At(e,t){if(t in e)return t;var n=t.charAt(0).toUpperCase()+t.slice(1),r=t,i=Dt.length;while(i--)if(t=Dt[i]+n,t in e)return t;return r}function Lt(e,t){return e=t||e,"none"===x.css(e,"display")||!x.contains(e.ownerDocument,e)}function qt(t){return e.getComputedStyle(t,null)}function Ht(e,t){var n,r,i,o=[],s=0,a=e.length;for(;a>s;s++)r=e[s],r.style&&(o[s]=q.get(r,"olddisplay"),n=r.style.display,t?(o[s]||"none"!==n||(r.style.display=""),""===r.style.display&&Lt(r)&&(o[s]=q.access(r,"olddisplay",Rt(r.nodeName)))):o[s]||(i=Lt(r),(n&&"none"!==n||!i)&&q.set(r,"olddisplay",i?n:x.css(r,"display"))));for(s=0;a>s;s++)r=e[s],r.style&&(t&&"none"!==r.style.display&&""!==r.style.display||(r.style.display=t?o[s]||"":"none"));return e}x.fn.extend({css:function(e,t){return x.access(this,function(e,t,n){var r,i,o={},s=0;if(x.isArray(t)){for(r=qt(e),i=t.length;i>s;s++)o[t[s]]=x.css(e,t[s],!1,r);return o}return n!==undefined?x.style(e,t,n):x.css(e,t)},e,t,arguments.length>1)},show:function(){return Ht(this,!0)},hide:function(){return Ht(this)},toggle:function(e){return"boolean"==typeof e?e?this.show():this.hide():this.each(function(){Lt(this)?x(this).show():x(this).hide()})}}),x.extend({cssHooks:{opacity:{get:function(e,t){if(t){var n=vt(e,"opacity");return""===n?"1":n}}}},cssNumber:{columnCount:!0,fillOpacity:!0,fontWeight:!0,lineHeight:!0,opacity:!0,order:!0,orphans:!0,widows:!0,zIndex:!0,zoom:!0},cssProps:{"float":"cssFloat"},style:function(e,t,n,r){if(e&&3!==e.nodeType&&8!==e.nodeType&&e.style){var i,o,s,a=x.camelCase(t),u=e.style;return t=x.cssProps[a]||(x.cssProps[a]=At(u,a)),s=x.cssHooks[t]||x.cssHooks[a],n===undefined?s&&"get"in s&&(i=s.get(e,!1,r))!==undefined?i:u[t]:(o=typeof n,"string"===o&&(i=kt.exec(n))&&(n=(i[1]+1)*i[2]+parseFloat(x.css(e,t)),o="number"),null==n||"number"===o&&isNaN(n)||("number"!==o||x.cssNumber[a]||(n+="px"),x.support.clearCloneStyle||""!==n||0!==t.indexOf("background")||(u[t]="inherit"),s&&"set"in s&&(n=s.set(e,n,r))===undefined||(u[t]=n)),undefined)}},css:function(e,t,n,r){var i,o,s,a=x.camelCase(t);return t=x.cssProps[a]||(x.cssProps[a]=At(e.style,a)),s=x.cssHooks[t]||x.cssHooks[a],s&&"get"in s&&(i=s.get(e,!0,n)),i===undefined&&(i=vt(e,t,r)),"normal"===i&&t in St&&(i=St[t]),""===n||n?(o=parseFloat(i),n===!0||x.isNumeric(o)?o||0:i):i}}),vt=function(e,t,n){var r,i,o,s=n||qt(e),a=s?s.getPropertyValue(t)||s[t]:undefined,u=e.style;return s&&(""!==a||x.contains(e.ownerDocument,e)||(a=x.style(e,t)),Ct.test(a)&&wt.test(t)&&(r=u.width,i=u.minWidth,o=u.maxWidth,u.minWidth=u.maxWidth=u.width=a,a=s.width,u.width=r,u.minWidth=i,u.maxWidth=o)),a};function Ot(e,t,n){var r=Tt.exec(t);return r?Math.max(0,r[1]-(n||0))+(r[2]||"px"):t}function Ft(e,t,n,r,i){var o=n===(r?"border":"content")?4:"width"===t?1:0,s=0;for(;4>o;o+=2)"margin"===n&&(s+=x.css(e,n+jt[o],!0,i)),r?("content"===n&&(s-=x.css(e,"padding"+jt[o],!0,i)),"margin"!==n&&(s-=x.css(e,"border"+jt[o]+"Width",!0,i))):(s+=x.css(e,"padding"+jt[o],!0,i),"padding"!==n&&(s+=x.css(e,"border"+jt[o]+"Width",!0,i)));return s}function Pt(e,t,n){var r=!0,i="width"===t?e.offsetWidth:e.offsetHeight,o=qt(e),s=x.support.boxSizing&&"border-box"===x.css(e,"boxSizing",!1,o);if(0>=i||null==i){if(i=vt(e,t,o),(0>i||null==i)&&(i=e.style[t]),Ct.test(i))return i;r=s&&(x.support.boxSizingReliable||i===e.style[t]),i=parseFloat(i)||0}return i+Ft(e,t,n||(s?"border":"content"),r,o)+"px"}function Rt(e){var t=o,n=Nt[e];return n||(n=Mt(e,t),"none"!==n&&n||(xt=(xt||x("<iframe frameborder='0' width='0' height='0'/>").css("cssText","display:block !important")).appendTo(t.documentElement),t=(xt[0].contentWindow||xt[0].contentDocument).document,t.write("<!doctype html><html><body>"),t.close(),n=Mt(e,t),xt.detach()),Nt[e]=n),n}function Mt(e,t){var n=x(t.createElement(e)).appendTo(t.body),r=x.css(n[0],"display");return n.remove(),r}x.each(["height","width"],function(e,t){x.cssHooks[t]={get:function(e,n,r){return n?0===e.offsetWidth&&bt.test(x.css(e,"display"))?x.swap(e,Et,function(){return Pt(e,t,r)}):Pt(e,t,r):undefined},set:function(e,n,r){var i=r&&qt(e);return Ot(e,n,r?Ft(e,t,r,x.support.boxSizing&&"border-box"===x.css(e,"boxSizing",!1,i),i):0)}}}),x(function(){x.support.reliableMarginRight||(x.cssHooks.marginRight={get:function(e,t){return t?x.swap(e,{display:"inline-block"},vt,[e,"marginRight"]):undefined}}),!x.support.pixelPosition&&x.fn.position&&x.each(["top","left"],function(e,t){x.cssHooks[t]={get:function(e,n){return n?(n=vt(e,t),Ct.test(n)?x(e).position()[t]+"px":n):undefined}}})}),x.expr&&x.expr.filters&&(x.expr.filters.hidden=function(e){return 0>=e.offsetWidth&&0>=e.offsetHeight},x.expr.filters.visible=function(e){return!x.expr.filters.hidden(e)}),x.each({margin:"",padding:"",border:"Width"},function(e,t){x.cssHooks[e+t]={expand:function(n){var r=0,i={},o="string"==typeof n?n.split(" "):[n];for(;4>r;r++)i[e+jt[r]+t]=o[r]||o[r-2]||o[0];return i}},wt.test(e)||(x.cssHooks[e+t].set=Ot)});var Wt=/%20/g,$t=/\[\]$/,Bt=/\r?\n/g,It=/^(?:submit|button|image|reset|file)$/i,zt=/^(?:input|select|textarea|keygen)/i;x.fn.extend({serialize:function(){return x.param(this.serializeArray())},serializeArray:function(){return this.map(function(){var e=x.prop(this,"elements");return e?x.makeArray(e):this}).filter(function(){var e=this.type;return this.name&&!x(this).is(":disabled")&&zt.test(this.nodeName)&&!It.test(e)&&(this.checked||!ot.test(e))}).map(function(e,t){var n=x(this).val();return null==n?null:x.isArray(n)?x.map(n,function(e){return{name:t.name,value:e.replace(Bt,"\r\n")}}):{name:t.name,value:n.replace(Bt,"\r\n")}}).get()}}),x.param=function(e,t){var n,r=[],i=function(e,t){t=x.isFunction(t)?t():null==t?"":t,r[r.length]=encodeURIComponent(e)+"="+encodeURIComponent(t)};if(t===undefined&&(t=x.ajaxSettings&&x.ajaxSettings.traditional),x.isArray(e)||e.jquery&&!x.isPlainObject(e))x.each(e,function(){i(this.name,this.value)});else for(n in e)_t(n,e[n],t,i);return r.join("&").replace(Wt,"+")};function _t(e,t,n,r){var i;if(x.isArray(t))x.each(t,function(t,i){n||$t.test(e)?r(e,i):_t(e+"["+("object"==typeof i?t:"")+"]",i,n,r)});else if(n||"object"!==x.type(t))r(e,t);else for(i in t)_t(e+"["+i+"]",t[i],n,r)}x.each("blur focus focusin focusout load resize scroll unload click dblclick mousedown mouseup mousemove mouseover mouseout mouseenter mouseleave change select submit keydown keypress keyup error contextmenu".split(" "),function(e,t){x.fn[t]=function(e,n){return arguments.length>0?this.on(t,null,e,n):this.trigger(t)}}),x.fn.extend({hover:function(e,t){return this.mouseenter(e).mouseleave(t||e)},bind:function(e,t,n){return this.on(e,null,t,n)},unbind:function(e,t){return this.off(e,null,t)
+},delegate:function(e,t,n,r){return this.on(t,e,n,r)},undelegate:function(e,t,n){return 1===arguments.length?this.off(e,"**"):this.off(t,e||"**",n)}});var Xt,Ut,Yt=x.now(),Vt=/\?/,Gt=/#.*$/,Jt=/([?&])_=[^&]*/,Qt=/^(.*?):[ \t]*([^\r\n]*)$/gm,Kt=/^(?:about|app|app-storage|.+-extension|file|res|widget):$/,Zt=/^(?:GET|HEAD)$/,en=/^\/\//,tn=/^([\w.+-]+:)(?:\/\/([^\/?#:]*)(?::(\d+)|)|)/,nn=x.fn.load,rn={},on={},sn="*/".concat("*");try{Ut=i.href}catch(an){Ut=o.createElement("a"),Ut.href="",Ut=Ut.href}Xt=tn.exec(Ut.toLowerCase())||[];function un(e){return function(t,n){"string"!=typeof t&&(n=t,t="*");var r,i=0,o=t.toLowerCase().match(w)||[];if(x.isFunction(n))while(r=o[i++])"+"===r[0]?(r=r.slice(1)||"*",(e[r]=e[r]||[]).unshift(n)):(e[r]=e[r]||[]).push(n)}}function ln(e,t,n,r){var i={},o=e===on;function s(a){var u;return i[a]=!0,x.each(e[a]||[],function(e,a){var l=a(t,n,r);return"string"!=typeof l||o||i[l]?o?!(u=l):undefined:(t.dataTypes.unshift(l),s(l),!1)}),u}return s(t.dataTypes[0])||!i["*"]&&s("*")}function cn(e,t){var n,r,i=x.ajaxSettings.flatOptions||{};for(n in t)t[n]!==undefined&&((i[n]?e:r||(r={}))[n]=t[n]);return r&&x.extend(!0,e,r),e}x.fn.load=function(e,t,n){if("string"!=typeof e&&nn)return nn.apply(this,arguments);var r,i,o,s=this,a=e.indexOf(" ");return a>=0&&(r=e.slice(a),e=e.slice(0,a)),x.isFunction(t)?(n=t,t=undefined):t&&"object"==typeof t&&(i="POST"),s.length>0&&x.ajax({url:e,type:i,dataType:"html",data:t}).done(function(e){o=arguments,s.html(r?x("<div>").append(x.parseHTML(e)).find(r):e)}).complete(n&&function(e,t){s.each(n,o||[e.responseText,t,e])}),this},x.each(["ajaxStart","ajaxStop","ajaxComplete","ajaxError","ajaxSuccess","ajaxSend"],function(e,t){x.fn[t]=function(e){return this.on(t,e)}}),x.extend({active:0,lastModified:{},etag:{},ajaxSettings:{url:Ut,type:"GET",isLocal:Kt.test(Xt[1]),global:!0,processData:!0,async:!0,contentType:"application/x-www-form-urlencoded; charset=UTF-8",accepts:{"*":sn,text:"text/plain",html:"text/html",xml:"application/xml, text/xml",json:"application/json, text/javascript"},contents:{xml:/xml/,html:/html/,json:/json/},responseFields:{xml:"responseXML",text:"responseText",json:"responseJSON"},converters:{"* text":String,"text html":!0,"text json":x.parseJSON,"text xml":x.parseXML},flatOptions:{url:!0,context:!0}},ajaxSetup:function(e,t){return t?cn(cn(e,x.ajaxSettings),t):cn(x.ajaxSettings,e)},ajaxPrefilter:un(rn),ajaxTransport:un(on),ajax:function(e,t){"object"==typeof e&&(t=e,e=undefined),t=t||{};var n,r,i,o,s,a,u,l,c=x.ajaxSetup({},t),p=c.context||c,f=c.context&&(p.nodeType||p.jquery)?x(p):x.event,h=x.Deferred(),d=x.Callbacks("once memory"),g=c.statusCode||{},m={},y={},v=0,b="canceled",T={readyState:0,getResponseHeader:function(e){var t;if(2===v){if(!o){o={};while(t=Qt.exec(i))o[t[1].toLowerCase()]=t[2]}t=o[e.toLowerCase()]}return null==t?null:t},getAllResponseHeaders:function(){return 2===v?i:null},setRequestHeader:function(e,t){var n=e.toLowerCase();return v||(e=y[n]=y[n]||e,m[e]=t),this},overrideMimeType:function(e){return v||(c.mimeType=e),this},statusCode:function(e){var t;if(e)if(2>v)for(t in e)g[t]=[g[t],e[t]];else T.always(e[T.status]);return this},abort:function(e){var t=e||b;return n&&n.abort(t),k(0,t),this}};if(h.promise(T).complete=d.add,T.success=T.done,T.error=T.fail,c.url=((e||c.url||Ut)+"").replace(Gt,"").replace(en,Xt[1]+"//"),c.type=t.method||t.type||c.method||c.type,c.dataTypes=x.trim(c.dataType||"*").toLowerCase().match(w)||[""],null==c.crossDomain&&(a=tn.exec(c.url.toLowerCase()),c.crossDomain=!(!a||a[1]===Xt[1]&&a[2]===Xt[2]&&(a[3]||("http:"===a[1]?"80":"443"))===(Xt[3]||("http:"===Xt[1]?"80":"443")))),c.data&&c.processData&&"string"!=typeof c.data&&(c.data=x.param(c.data,c.traditional)),ln(rn,c,t,T),2===v)return T;u=c.global,u&&0===x.active++&&x.event.trigger("ajaxStart"),c.type=c.type.toUpperCase(),c.hasContent=!Zt.test(c.type),r=c.url,c.hasContent||(c.data&&(r=c.url+=(Vt.test(r)?"&":"?")+c.data,delete c.data),c.cache===!1&&(c.url=Jt.test(r)?r.replace(Jt,"$1_="+Yt++):r+(Vt.test(r)?"&":"?")+"_="+Yt++)),c.ifModified&&(x.lastModified[r]&&T.setRequestHeader("If-Modified-Since",x.lastModified[r]),x.etag[r]&&T.setRequestHeader("If-None-Match",x.etag[r])),(c.data&&c.hasContent&&c.contentType!==!1||t.contentType)&&T.setRequestHeader("Content-Type",c.contentType),T.setRequestHeader("Accept",c.dataTypes[0]&&c.accepts[c.dataTypes[0]]?c.accepts[c.dataTypes[0]]+("*"!==c.dataTypes[0]?", "+sn+"; q=0.01":""):c.accepts["*"]);for(l in c.headers)T.setRequestHeader(l,c.headers[l]);if(c.beforeSend&&(c.beforeSend.call(p,T,c)===!1||2===v))return T.abort();b="abort";for(l in{success:1,error:1,complete:1})T[l](c[l]);if(n=ln(on,c,t,T)){T.readyState=1,u&&f.trigger("ajaxSend",[T,c]),c.async&&c.timeout>0&&(s=setTimeout(function(){T.abort("timeout")},c.timeout));try{v=1,n.send(m,k)}catch(C){if(!(2>v))throw C;k(-1,C)}}else k(-1,"No Transport");function k(e,t,o,a){var l,m,y,b,w,C=t;2!==v&&(v=2,s&&clearTimeout(s),n=undefined,i=a||"",T.readyState=e>0?4:0,l=e>=200&&300>e||304===e,o&&(b=pn(c,T,o)),b=fn(c,b,T,l),l?(c.ifModified&&(w=T.getResponseHeader("Last-Modified"),w&&(x.lastModified[r]=w),w=T.getResponseHeader("etag"),w&&(x.etag[r]=w)),204===e||"HEAD"===c.type?C="nocontent":304===e?C="notmodified":(C=b.state,m=b.data,y=b.error,l=!y)):(y=C,(e||!C)&&(C="error",0>e&&(e=0))),T.status=e,T.statusText=(t||C)+"",l?h.resolveWith(p,[m,C,T]):h.rejectWith(p,[T,C,y]),T.statusCode(g),g=undefined,u&&f.trigger(l?"ajaxSuccess":"ajaxError",[T,c,l?m:y]),d.fireWith(p,[T,C]),u&&(f.trigger("ajaxComplete",[T,c]),--x.active||x.event.trigger("ajaxStop")))}return T},getJSON:function(e,t,n){return x.get(e,t,n,"json")},getScript:function(e,t){return x.get(e,undefined,t,"script")}}),x.each(["get","post"],function(e,t){x[t]=function(e,n,r,i){return x.isFunction(n)&&(i=i||r,r=n,n=undefined),x.ajax({url:e,type:t,dataType:i,data:n,success:r})}});function pn(e,t,n){var r,i,o,s,a=e.contents,u=e.dataTypes;while("*"===u[0])u.shift(),r===undefined&&(r=e.mimeType||t.getResponseHeader("Content-Type"));if(r)for(i in a)if(a[i]&&a[i].test(r)){u.unshift(i);break}if(u[0]in n)o=u[0];else{for(i in n){if(!u[0]||e.converters[i+" "+u[0]]){o=i;break}s||(s=i)}o=o||s}return o?(o!==u[0]&&u.unshift(o),n[o]):undefined}function fn(e,t,n,r){var i,o,s,a,u,l={},c=e.dataTypes.slice();if(c[1])for(s in e.converters)l[s.toLowerCase()]=e.converters[s];o=c.shift();while(o)if(e.responseFields[o]&&(n[e.responseFields[o]]=t),!u&&r&&e.dataFilter&&(t=e.dataFilter(t,e.dataType)),u=o,o=c.shift())if("*"===o)o=u;else if("*"!==u&&u!==o){if(s=l[u+" "+o]||l["* "+o],!s)for(i in l)if(a=i.split(" "),a[1]===o&&(s=l[u+" "+a[0]]||l["* "+a[0]])){s===!0?s=l[i]:l[i]!==!0&&(o=a[0],c.unshift(a[1]));break}if(s!==!0)if(s&&e["throws"])t=s(t);else try{t=s(t)}catch(p){return{state:"parsererror",error:s?p:"No conversion from "+u+" to "+o}}}return{state:"success",data:t}}x.ajaxSetup({accepts:{script:"text/javascript, application/javascript, application/ecmascript, application/x-ecmascript"},contents:{script:/(?:java|ecma)script/},converters:{"text script":function(e){return x.globalEval(e),e}}}),x.ajaxPrefilter("script",function(e){e.cache===undefined&&(e.cache=!1),e.crossDomain&&(e.type="GET")}),x.ajaxTransport("script",function(e){if(e.crossDomain){var t,n;return{send:function(r,i){t=x("<script>").prop({async:!0,charset:e.scriptCharset,src:e.url}).on("load error",n=function(e){t.remove(),n=null,e&&i("error"===e.type?404:200,e.type)}),o.head.appendChild(t[0])},abort:function(){n&&n()}}}});var hn=[],dn=/(=)\?(?=&|$)|\?\?/;x.ajaxSetup({jsonp:"callback",jsonpCallback:function(){var e=hn.pop()||x.expando+"_"+Yt++;return this[e]=!0,e}}),x.ajaxPrefilter("json jsonp",function(t,n,r){var i,o,s,a=t.jsonp!==!1&&(dn.test(t.url)?"url":"string"==typeof t.data&&!(t.contentType||"").indexOf("application/x-www-form-urlencoded")&&dn.test(t.data)&&"data");return a||"jsonp"===t.dataTypes[0]?(i=t.jsonpCallback=x.isFunction(t.jsonpCallback)?t.jsonpCallback():t.jsonpCallback,a?t[a]=t[a].replace(dn,"$1"+i):t.jsonp!==!1&&(t.url+=(Vt.test(t.url)?"&":"?")+t.jsonp+"="+i),t.converters["script json"]=function(){return s||x.error(i+" was not called"),s[0]},t.dataTypes[0]="json",o=e[i],e[i]=function(){s=arguments},r.always(function(){e[i]=o,t[i]&&(t.jsonpCallback=n.jsonpCallback,hn.push(i)),s&&x.isFunction(o)&&o(s[0]),s=o=undefined}),"script"):undefined}),x.ajaxSettings.xhr=function(){try{return new XMLHttpRequest}catch(e){}};var gn=x.ajaxSettings.xhr(),mn={0:200,1223:204},yn=0,vn={};e.ActiveXObject&&x(e).on("unload",function(){for(var e in vn)vn[e]();vn=undefined}),x.support.cors=!!gn&&"withCredentials"in gn,x.support.ajax=gn=!!gn,x.ajaxTransport(function(e){var t;return x.support.cors||gn&&!e.crossDomain?{send:function(n,r){var i,o,s=e.xhr();if(s.open(e.type,e.url,e.async,e.username,e.password),e.xhrFields)for(i in e.xhrFields)s[i]=e.xhrFields[i];e.mimeType&&s.overrideMimeType&&s.overrideMimeType(e.mimeType),e.crossDomain||n["X-Requested-With"]||(n["X-Requested-With"]="XMLHttpRequest");for(i in n)s.setRequestHeader(i,n[i]);t=function(e){return function(){t&&(delete vn[o],t=s.onload=s.onerror=null,"abort"===e?s.abort():"error"===e?r(s.status||404,s.statusText):r(mn[s.status]||s.status,s.statusText,"string"==typeof s.responseText?{text:s.responseText}:undefined,s.getAllResponseHeaders()))}},s.onload=t(),s.onerror=t("error"),t=vn[o=yn++]=t("abort"),s.send(e.hasContent&&e.data||null)},abort:function(){t&&t()}}:undefined});var xn,bn,wn=/^(?:toggle|show|hide)$/,Tn=RegExp("^(?:([+-])=|)("+b+")([a-z%]*)$","i"),Cn=/queueHooks$/,kn=[An],Nn={"*":[function(e,t){var n=this.createTween(e,t),r=n.cur(),i=Tn.exec(t),o=i&&i[3]||(x.cssNumber[e]?"":"px"),s=(x.cssNumber[e]||"px"!==o&&+r)&&Tn.exec(x.css(n.elem,e)),a=1,u=20;if(s&&s[3]!==o){o=o||s[3],i=i||[],s=+r||1;do a=a||".5",s/=a,x.style(n.elem,e,s+o);while(a!==(a=n.cur()/r)&&1!==a&&--u)}return i&&(s=n.start=+s||+r||0,n.unit=o,n.end=i[1]?s+(i[1]+1)*i[2]:+i[2]),n}]};function En(){return setTimeout(function(){xn=undefined}),xn=x.now()}function Sn(e,t,n){var r,i=(Nn[t]||[]).concat(Nn["*"]),o=0,s=i.length;for(;s>o;o++)if(r=i[o].call(n,t,e))return r}function jn(e,t,n){var r,i,o=0,s=kn.length,a=x.Deferred().always(function(){delete u.elem}),u=function(){if(i)return!1;var t=xn||En(),n=Math.max(0,l.startTime+l.duration-t),r=n/l.duration||0,o=1-r,s=0,u=l.tweens.length;for(;u>s;s++)l.tweens[s].run(o);return a.notifyWith(e,[l,o,n]),1>o&&u?n:(a.resolveWith(e,[l]),!1)},l=a.promise({elem:e,props:x.extend({},t),opts:x.extend(!0,{specialEasing:{}},n),originalProperties:t,originalOptions:n,startTime:xn||En(),duration:n.duration,tweens:[],createTween:function(t,n){var r=x.Tween(e,l.opts,t,n,l.opts.specialEasing[t]||l.opts.easing);return l.tweens.push(r),r},stop:function(t){var n=0,r=t?l.tweens.length:0;if(i)return this;for(i=!0;r>n;n++)l.tweens[n].run(1);return t?a.resolveWith(e,[l,t]):a.rejectWith(e,[l,t]),this}}),c=l.props;for(Dn(c,l.opts.specialEasing);s>o;o++)if(r=kn[o].call(l,e,c,l.opts))return r;return x.map(c,Sn,l),x.isFunction(l.opts.start)&&l.opts.start.call(e,l),x.fx.timer(x.extend(u,{elem:e,anim:l,queue:l.opts.queue})),l.progress(l.opts.progress).done(l.opts.done,l.opts.complete).fail(l.opts.fail).always(l.opts.always)}function Dn(e,t){var n,r,i,o,s;for(n in e)if(r=x.camelCase(n),i=t[r],o=e[n],x.isArray(o)&&(i=o[1],o=e[n]=o[0]),n!==r&&(e[r]=o,delete e[n]),s=x.cssHooks[r],s&&"expand"in s){o=s.expand(o),delete e[r];for(n in o)n in e||(e[n]=o[n],t[n]=i)}else t[r]=i}x.Animation=x.extend(jn,{tweener:function(e,t){x.isFunction(e)?(t=e,e=["*"]):e=e.split(" ");var n,r=0,i=e.length;for(;i>r;r++)n=e[r],Nn[n]=Nn[n]||[],Nn[n].unshift(t)},prefilter:function(e,t){t?kn.unshift(e):kn.push(e)}});function An(e,t,n){var r,i,o,s,a,u,l=this,c={},p=e.style,f=e.nodeType&&Lt(e),h=q.get(e,"fxshow");n.queue||(a=x._queueHooks(e,"fx"),null==a.unqueued&&(a.unqueued=0,u=a.empty.fire,a.empty.fire=function(){a.unqueued||u()}),a.unqueued++,l.always(function(){l.always(function(){a.unqueued--,x.queue(e,"fx").length||a.empty.fire()})})),1===e.nodeType&&("height"in t||"width"in t)&&(n.overflow=[p.overflow,p.overflowX,p.overflowY],"inline"===x.css(e,"display")&&"none"===x.css(e,"float")&&(p.display="inline-block")),n.overflow&&(p.overflow="hidden",l.always(function(){p.overflow=n.overflow[0],p.overflowX=n.overflow[1],p.overflowY=n.overflow[2]}));for(r in t)if(i=t[r],wn.exec(i)){if(delete t[r],o=o||"toggle"===i,i===(f?"hide":"show")){if("show"!==i||!h||h[r]===undefined)continue;f=!0}c[r]=h&&h[r]||x.style(e,r)}if(!x.isEmptyObject(c)){h?"hidden"in h&&(f=h.hidden):h=q.access(e,"fxshow",{}),o&&(h.hidden=!f),f?x(e).show():l.done(function(){x(e).hide()}),l.done(function(){var t;q.remove(e,"fxshow");for(t in c)x.style(e,t,c[t])});for(r in c)s=Sn(f?h[r]:0,r,l),r in h||(h[r]=s.start,f&&(s.end=s.start,s.start="width"===r||"height"===r?1:0))}}function Ln(e,t,n,r,i){return new Ln.prototype.init(e,t,n,r,i)}x.Tween=Ln,Ln.prototype={constructor:Ln,init:function(e,t,n,r,i,o){this.elem=e,this.prop=n,this.easing=i||"swing",this.options=t,this.start=this.now=this.cur(),this.end=r,this.unit=o||(x.cssNumber[n]?"":"px")},cur:function(){var e=Ln.propHooks[this.prop];return e&&e.get?e.get(this):Ln.propHooks._default.get(this)},run:function(e){var t,n=Ln.propHooks[this.prop];return this.pos=t=this.options.duration?x.easing[this.easing](e,this.options.duration*e,0,1,this.options.duration):e,this.now=(this.end-this.start)*t+this.start,this.options.step&&this.options.step.call(this.elem,this.now,this),n&&n.set?n.set(this):Ln.propHooks._default.set(this),this}},Ln.prototype.init.prototype=Ln.prototype,Ln.propHooks={_default:{get:function(e){var t;return null==e.elem[e.prop]||e.elem.style&&null!=e.elem.style[e.prop]?(t=x.css(e.elem,e.prop,""),t&&"auto"!==t?t:0):e.elem[e.prop]},set:function(e){x.fx.step[e.prop]?x.fx.step[e.prop](e):e.elem.style&&(null!=e.elem.style[x.cssProps[e.prop]]||x.cssHooks[e.prop])?x.style(e.elem,e.prop,e.now+e.unit):e.elem[e.prop]=e.now}}},Ln.propHooks.scrollTop=Ln.propHooks.scrollLeft={set:function(e){e.elem.nodeType&&e.elem.parentNode&&(e.elem[e.prop]=e.now)}},x.each(["toggle","show","hide"],function(e,t){var n=x.fn[t];x.fn[t]=function(e,r,i){return null==e||"boolean"==typeof e?n.apply(this,arguments):this.animate(qn(t,!0),e,r,i)}}),x.fn.extend({fadeTo:function(e,t,n,r){return this.filter(Lt).css("opacity",0).show().end().animate({opacity:t},e,n,r)},animate:function(e,t,n,r){var i=x.isEmptyObject(e),o=x.speed(t,n,r),s=function(){var t=jn(this,x.extend({},e),o);(i||q.get(this,"finish"))&&t.stop(!0)};return s.finish=s,i||o.queue===!1?this.each(s):this.queue(o.queue,s)},stop:function(e,t,n){var r=function(e){var t=e.stop;delete e.stop,t(n)};return"string"!=typeof e&&(n=t,t=e,e=undefined),t&&e!==!1&&this.queue(e||"fx",[]),this.each(function(){var t=!0,i=null!=e&&e+"queueHooks",o=x.timers,s=q.get(this);if(i)s[i]&&s[i].stop&&r(s[i]);else for(i in s)s[i]&&s[i].stop&&Cn.test(i)&&r(s[i]);for(i=o.length;i--;)o[i].elem!==this||null!=e&&o[i].queue!==e||(o[i].anim.stop(n),t=!1,o.splice(i,1));(t||!n)&&x.dequeue(this,e)})},finish:function(e){return e!==!1&&(e=e||"fx"),this.each(function(){var t,n=q.get(this),r=n[e+"queue"],i=n[e+"queueHooks"],o=x.timers,s=r?r.length:0;for(n.finish=!0,x.queue(this,e,[]),i&&i.stop&&i.stop.call(this,!0),t=o.length;t--;)o[t].elem===this&&o[t].queue===e&&(o[t].anim.stop(!0),o.splice(t,1));for(t=0;s>t;t++)r[t]&&r[t].finish&&r[t].finish.call(this);delete n.finish})}});function qn(e,t){var n,r={height:e},i=0;for(t=t?1:0;4>i;i+=2-t)n=jt[i],r["margin"+n]=r["padding"+n]=e;return t&&(r.opacity=r.width=e),r}x.each({slideDown:qn("show"),slideUp:qn("hide"),slideToggle:qn("toggle"),fadeIn:{opacity:"show"},fadeOut:{opacity:"hide"},fadeToggle:{opacity:"toggle"}},function(e,t){x.fn[e]=function(e,n,r){return this.animate(t,e,n,r)}}),x.speed=function(e,t,n){var r=e&&"object"==typeof e?x.extend({},e):{complete:n||!n&&t||x.isFunction(e)&&e,duration:e,easing:n&&t||t&&!x.isFunction(t)&&t};return r.duration=x.fx.off?0:"number"==typeof r.duration?r.duration:r.duration in x.fx.speeds?x.fx.speeds[r.duration]:x.fx.speeds._default,(null==r.queue||r.queue===!0)&&(r.queue="fx"),r.old=r.complete,r.complete=function(){x.isFunction(r.old)&&r.old.call(this),r.queue&&x.dequeue(this,r.queue)},r},x.easing={linear:function(e){return e},swing:function(e){return.5-Math.cos(e*Math.PI)/2}},x.timers=[],x.fx=Ln.prototype.init,x.fx.tick=function(){var e,t=x.timers,n=0;for(xn=x.now();t.length>n;n++)e=t[n],e()||t[n]!==e||t.splice(n--,1);t.length||x.fx.stop(),xn=undefined},x.fx.timer=function(e){e()&&x.timers.push(e)&&x.fx.start()},x.fx.interval=13,x.fx.start=function(){bn||(bn=setInterval(x.fx.tick,x.fx.interval))},x.fx.stop=function(){clearInterval(bn),bn=null},x.fx.speeds={slow:600,fast:200,_default:400},x.fx.step={},x.expr&&x.expr.filters&&(x.expr.filters.animated=function(e){return x.grep(x.timers,function(t){return e===t.elem}).length}),x.fn.offset=function(e){if(arguments.length)return e===undefined?this:this.each(function(t){x.offset.setOffset(this,e,t)});var t,n,i=this[0],o={top:0,left:0},s=i&&i.ownerDocument;if(s)return t=s.documentElement,x.contains(t,i)?(typeof i.getBoundingClientRect!==r&&(o=i.getBoundingClientRect()),n=Hn(s),{top:o.top+n.pageYOffset-t.clientTop,left:o.left+n.pageXOffset-t.clientLeft}):o},x.offset={setOffset:function(e,t,n){var r,i,o,s,a,u,l,c=x.css(e,"position"),p=x(e),f={};"static"===c&&(e.style.position="relative"),a=p.offset(),o=x.css(e,"top"),u=x.css(e,"left"),l=("absolute"===c||"fixed"===c)&&(o+u).indexOf("auto")>-1,l?(r=p.position(),s=r.top,i=r.left):(s=parseFloat(o)||0,i=parseFloat(u)||0),x.isFunction(t)&&(t=t.call(e,n,a)),null!=t.top&&(f.top=t.top-a.top+s),null!=t.left&&(f.left=t.left-a.left+i),"using"in t?t.using.call(e,f):p.css(f)}},x.fn.extend({position:function(){if(this[0]){var e,t,n=this[0],r={top:0,left:0};return"fixed"===x.css(n,"position")?t=n.getBoundingClientRect():(e=this.offsetParent(),t=this.offset(),x.nodeName(e[0],"html")||(r=e.offset()),r.top+=x.css(e[0],"borderTopWidth",!0),r.left+=x.css(e[0],"borderLeftWidth",!0)),{top:t.top-r.top-x.css(n,"marginTop",!0),left:t.left-r.left-x.css(n,"marginLeft",!0)}}},offsetParent:function(){return this.map(function(){var e=this.offsetParent||s;while(e&&!x.nodeName(e,"html")&&"static"===x.css(e,"position"))e=e.offsetParent;return e||s})}}),x.each({scrollLeft:"pageXOffset",scrollTop:"pageYOffset"},function(t,n){var r="pageYOffset"===n;x.fn[t]=function(i){return x.access(this,function(t,i,o){var s=Hn(t);return o===undefined?s?s[n]:t[i]:(s?s.scrollTo(r?e.pageXOffset:o,r?o:e.pageYOffset):t[i]=o,undefined)},t,i,arguments.length,null)}});function Hn(e){return x.isWindow(e)?e:9===e.nodeType&&e.defaultView}x.each({Height:"height",Width:"width"},function(e,t){x.each({padding:"inner"+e,content:t,"":"outer"+e},function(n,r){x.fn[r]=function(r,i){var o=arguments.length&&(n||"boolean"!=typeof r),s=n||(r===!0||i===!0?"margin":"border");return x.access(this,function(t,n,r){var i;return x.isWindow(t)?t.document.documentElement["client"+e]:9===t.nodeType?(i=t.documentElement,Math.max(t.body["scroll"+e],i["scroll"+e],t.body["offset"+e],i["offset"+e],i["client"+e])):r===undefined?x.css(t,n,s):x.style(t,n,r,s)},t,o?r:undefined,o,null)}})}),x.fn.size=function(){return this.length},x.fn.andSelf=x.fn.addBack,"object"==typeof module&&module&&"object"==typeof module.exports?module.exports=x:"function"==typeof define&&define.amd&&define("jquery",[],function(){return x}),"object"==typeof e&&"object"==typeof e.document&&(e.jQuery=e.$=x)})(window);
\ No newline at end of file
diff --git a/WebSites/errors/403/lib/js/thirdparty/jquery.xdomainrequest.js b/WebSites/errors/403/lib/js/thirdparty/jquery.xdomainrequest.js
new file mode 100644
index 0000000..11a42c5
--- /dev/null
+++ b/WebSites/errors/403/lib/js/thirdparty/jquery.xdomainrequest.js
@@ -0,0 +1,7 @@
+/*!
+ * jQuery-ajaxTransport-XDomainRequest - v1.0.3 - 2014-06-06
+ * https://github.com/MoonScript/jQuery-ajaxTransport-XDomainRequest
+ * Copyright (c) 2014 Jason Moon (@JSONMOON)
+ * Licensed MIT (/blob/master/LICENSE.txt)
+ */
+(function(a){if(typeof define==='function'&&define.amd){define(['jquery'],a)}else if(typeof exports==='object'){module.exports=a(require('jquery'))}else{a(jQuery)}}(function($){if($.support.cors||!$.ajaxTransport||!window.XDomainRequest){return}var n=/^https?:\/\//i;var o=/^get|post$/i;var p=new RegExp('^'+location.protocol,'i');$.ajaxTransport('* text html xml json',function(j,k,l){if(!j.crossDomain||!j.async||!o.test(j.type)||!n.test(j.url)||!p.test(j.url)){return}var m=null;return{send:function(f,g){var h='';var i=(k.dataType||'').toLowerCase();m=new XDomainRequest();if(/^\d+$/.test(k.timeout)){m.timeout=k.timeout}m.ontimeout=function(){g(500,'timeout')};m.onload=function(){var a='Content-Length: '+m.responseText.length+'\r\nContent-Type: '+m.contentType;var b={code:200,message:'success'};var c={text:m.responseText};try{if(i==='html'||/text\/html/i.test(m.contentType)){c.html=m.responseText}else if(i==='json'||(i!=='text'&&/\/json/i.test(m.contentType))){try{c.json=$.parseJSON(m.responseText)}catch(e){b.code=500;b.message='parseerror'}}else if(i==='xml'||(i!=='text'&&/\/xml/i.test(m.contentType))){var d=new ActiveXObject('Microsoft.XMLDOM');d.async=false;try{d.loadXML(m.responseText)}catch(e){d=undefined}if(!d||!d.documentElement||d.getElementsByTagName('parsererror').length){b.code=500;b.message='parseerror';throw'Invalid XML: '+m.responseText;}c.xml=d}}catch(parseMessage){throw parseMessage;}finally{g(b.code,b.message,c,a)}};m.onprogress=function(){};m.onerror=function(){g(500,'error',{text:m.responseText})};if(k.data){h=($.type(k.data)==='string')?k.data:$.param(k.data)}m.open(j.type,j.url);m.send(h)},abort:function(){if(m){m.abort()}}}})}));
\ No newline at end of file
diff --git a/WebSites/errors/403/lib/js/thirdparty/knockout.js b/WebSites/errors/403/lib/js/thirdparty/knockout.js
new file mode 100755
index 0000000..bc03f7f
--- /dev/null
+++ b/WebSites/errors/403/lib/js/thirdparty/knockout.js
@@ -0,0 +1,94 @@
+// Knockout JavaScript library v3.0.0
+// (c) Steven Sanderson - http://knockoutjs.com/
+// License: MIT (http://www.opensource.org/licenses/mit-license.php)
+
+(function() {(function(q){var y=this||(0,eval)("this"),w=y.document,K=y.navigator,u=y.jQuery,B=y.JSON;(function(q){"function"===typeof require&&"object"===typeof exports&&"object"===typeof module?q(module.exports||exports):"function"===typeof define&&define.amd?define(["exports"],q):q(y.ko={})})(function(F){function G(a,c){return null===a||typeof a in N?a===c:!1}function H(b,c,d,e){a.d[b]={init:function(b){a.a.f.set(b,L,{});return{controlsDescendantBindings:!0}},update:function(b,h,k,m,f){k=a.a.f.get(b,L);h=a.a.c(h());
+m=!d!==!h;var p=!k.ob;if(p||c||m!==k.Db)p&&(k.ob=a.a.Ya(a.e.childNodes(b),!0)),m?(p||a.e.S(b,a.a.Ya(k.ob)),a.Ta(e?e(f,h):f,b)):a.e.Z(b),k.Db=m}};a.g.Y[b]=!1;a.e.P[b]=!0}var a="undefined"!==typeof F?F:{};a.b=function(b,c){for(var d=b.split("."),e=a,g=0;g<d.length-1;g++)e=e[d[g]];e[d[d.length-1]]=c};a.s=function(a,c,d){a[c]=d};a.version="3.0.0";a.b("version",a.version);a.a=function(){function b(a,b){for(var f in a)a.hasOwnProperty(f)&&b(f,a[f])}function c(k,b){if("input"!==a.a.v(k)||!k.type||"click"!=
+b.toLowerCase())return!1;var f=k.type;return"checkbox"==f||"radio"==f}var d={},e={};d[K&&/Firefox\/2/i.test(K.userAgent)?"KeyboardEvent":"UIEvents"]=["keyup","keydown","keypress"];d.MouseEvents="click dblclick mousedown mouseup mousemove mouseover mouseout mouseenter mouseleave".split(" ");b(d,function(a,b){if(b.length)for(var f=0,c=b.length;f<c;f++)e[b[f]]=a});var g={propertychange:!0},h=w&&function(){for(var a=3,b=w.createElement("div"),f=b.getElementsByTagName("i");b.innerHTML="\x3c!--[if gt IE "+
+++a+"]><i></i><![endif]--\x3e",f[0];);return 4<a?a:q}();return{$a:["authenticity_token",/^__RequestVerificationToken(_.*)?$/],n:function(a,b){for(var f=0,c=a.length;f<c;f++)b(a[f])},l:function(a,b){if("function"==typeof Array.prototype.indexOf)return Array.prototype.indexOf.call(a,b);for(var f=0,c=a.length;f<c;f++)if(a[f]===b)return f;return-1},Ua:function(a,b,f){for(var c=0,d=a.length;c<d;c++)if(b.call(f,a[c]))return a[c];return null},ia:function(b,c){var f=a.a.l(b,c);0<=f&&b.splice(f,1)},Va:function(b){b=
+b||[];for(var c=[],f=0,d=b.length;f<d;f++)0>a.a.l(c,b[f])&&c.push(b[f]);return c},ha:function(a,b){a=a||[];for(var f=[],c=0,d=a.length;c<d;c++)f.push(b(a[c]));return f},ga:function(a,b){a=a||[];for(var f=[],c=0,d=a.length;c<d;c++)b(a[c])&&f.push(a[c]);return f},X:function(a,b){if(b instanceof Array)a.push.apply(a,b);else for(var f=0,c=b.length;f<c;f++)a.push(b[f]);return a},V:function(b,c,f){var d=a.a.l(a.a.Ha(b),c);0>d?f&&b.push(c):f||b.splice(d,1)},extend:function(a,b){if(b)for(var f in b)b.hasOwnProperty(f)&&
+(a[f]=b[f]);return a},K:b,Da:function(a,b){if(!a)return a;var f={},c;for(c in a)a.hasOwnProperty(c)&&(f[c]=b(a[c],c,a));return f},wa:function(b){for(;b.firstChild;)a.removeNode(b.firstChild)},Vb:function(b){b=a.a.Q(b);for(var c=w.createElement("div"),f=0,d=b.length;f<d;f++)c.appendChild(a.L(b[f]));return c},Ya:function(b,c){for(var f=0,d=b.length,e=[];f<d;f++){var g=b[f].cloneNode(!0);e.push(c?a.L(g):g)}return e},S:function(b,c){a.a.wa(b);if(c)for(var f=0,d=c.length;f<d;f++)b.appendChild(c[f])},nb:function(b,
+c){var f=b.nodeType?[b]:b;if(0<f.length){for(var d=f[0],e=d.parentNode,g=0,n=c.length;g<n;g++)e.insertBefore(c[g],d);g=0;for(n=f.length;g<n;g++)a.removeNode(f[g])}},$:function(a,b){if(a.length){for(b=8===b.nodeType&&b.parentNode||b;a.length&&a[0].parentNode!==b;)a.splice(0,1);if(1<a.length){var f=a[0],c=a[a.length-1];for(a.length=0;f!==c;)if(a.push(f),f=f.nextSibling,!f)return;a.push(c)}}return a},qb:function(a,b){7>h?a.setAttribute("selected",b):a.selected=b},la:function(a){return null===a||a===
+q?"":a.trim?a.trim():a.toString().replace(/^[\s\xa0]+|[\s\xa0]+$/g,"")},ec:function(b,c){for(var f=[],d=(b||"").split(c),e=0,g=d.length;e<g;e++){var n=a.a.la(d[e]);""!==n&&f.push(n)}return f},ac:function(a,b){a=a||"";return b.length>a.length?!1:a.substring(0,b.length)===b},Gb:function(a,b){if(a===b)return!0;if(11===a.nodeType)return!1;if(b.contains)return b.contains(3===a.nodeType?a.parentNode:a);if(b.compareDocumentPosition)return 16==(b.compareDocumentPosition(a)&16);for(;a&&a!=b;)a=a.parentNode;
+return!!a},va:function(b){return a.a.Gb(b,b.ownerDocument.documentElement)},Ra:function(b){return!!a.a.Ua(b,a.a.va)},v:function(a){return a&&a.tagName&&a.tagName.toLowerCase()},r:function(b,d,f){var e=h&&g[d];if(e||"undefined"==typeof u)if(e||"function"!=typeof b.addEventListener)if("undefined"!=typeof b.attachEvent){var s=function(a){f.call(b,a)},l="on"+d;b.attachEvent(l,s);a.a.C.ea(b,function(){b.detachEvent(l,s)})}else throw Error("Browser doesn't support addEventListener or attachEvent");else b.addEventListener(d,
+f,!1);else{if(c(b,d)){var n=f;f=function(a,b){var f=this.checked;b&&(this.checked=!0!==b.Ab);n.call(this,a);this.checked=f}}u(b).bind(d,f)}},da:function(a,b){if(!a||!a.nodeType)throw Error("element must be a DOM node when calling triggerEvent");if("undefined"!=typeof u){var f=[];c(a,b)&&f.push({Ab:a.checked});u(a).trigger(b,f)}else if("function"==typeof w.createEvent)if("function"==typeof a.dispatchEvent)f=w.createEvent(e[b]||"HTMLEvents"),f.initEvent(b,!0,!0,y,0,0,0,0,0,!1,!1,!1,!1,0,a),a.dispatchEvent(f);
+else throw Error("The supplied element doesn't support dispatchEvent");else if("undefined"!=typeof a.fireEvent)c(a,b)&&(a.checked=!0!==a.checked),a.fireEvent("on"+b);else throw Error("Browser doesn't support triggering events");},c:function(b){return a.M(b)?b():b},Ha:function(b){return a.M(b)?b.t():b},ma:function(b,c,f){if(c){var d=/\S+/g,e=b.className.match(d)||[];a.a.n(c.match(d),function(b){a.a.V(e,b,f)});b.className=e.join(" ")}},Ma:function(b,c){var f=a.a.c(c);if(null===f||f===q)f="";var d=a.e.firstChild(b);
+!d||3!=d.nodeType||a.e.nextSibling(d)?a.e.S(b,[w.createTextNode(f)]):d.data=f;a.a.Jb(b)},pb:function(a,b){a.name=b;if(7>=h)try{a.mergeAttributes(w.createElement("<input name='"+a.name+"'/>"),!1)}catch(f){}},Jb:function(a){9<=h&&(a=1==a.nodeType?a:a.parentNode,a.style&&(a.style.zoom=a.style.zoom))},Hb:function(a){if(h){var b=a.style.width;a.style.width=0;a.style.width=b}},Zb:function(b,c){b=a.a.c(b);c=a.a.c(c);for(var f=[],d=b;d<=c;d++)f.push(d);return f},Q:function(a){for(var b=[],c=0,d=a.length;c<
+d;c++)b.push(a[c]);return b},cc:6===h,dc:7===h,ja:h,ab:function(b,c){for(var f=a.a.Q(b.getElementsByTagName("input")).concat(a.a.Q(b.getElementsByTagName("textarea"))),d="string"==typeof c?function(a){return a.name===c}:function(a){return c.test(a.name)},e=[],g=f.length-1;0<=g;g--)d(f[g])&&e.push(f[g]);return e},Wb:function(b){return"string"==typeof b&&(b=a.a.la(b))?B&&B.parse?B.parse(b):(new Function("return "+b))():null},Na:function(b,c,f){if(!B||!B.stringify)throw Error("Cannot find JSON.stringify(). Some browsers (e.g., IE < 8) don't support it natively, but you can overcome this by adding a script reference to json2.js, downloadable from http://www.json.org/json2.js");
+return B.stringify(a.a.c(b),c,f)},Xb:function(c,d,f){f=f||{};var e=f.params||{},g=f.includeFields||this.$a,h=c;if("object"==typeof c&&"form"===a.a.v(c))for(var h=c.action,n=g.length-1;0<=n;n--)for(var r=a.a.ab(c,g[n]),v=r.length-1;0<=v;v--)e[r[v].name]=r[v].value;d=a.a.c(d);var t=w.createElement("form");t.style.display="none";t.action=h;t.method="post";for(var E in d)c=w.createElement("input"),c.name=E,c.value=a.a.Na(a.a.c(d[E])),t.appendChild(c);b(e,function(a,b){var c=w.createElement("input");c.name=
+a;c.value=b;t.appendChild(c)});w.body.appendChild(t);f.submitter?f.submitter(t):t.submit();setTimeout(function(){t.parentNode.removeChild(t)},0)}}}();a.b("utils",a.a);a.b("utils.arrayForEach",a.a.n);a.b("utils.arrayFirst",a.a.Ua);a.b("utils.arrayFilter",a.a.ga);a.b("utils.arrayGetDistinctValues",a.a.Va);a.b("utils.arrayIndexOf",a.a.l);a.b("utils.arrayMap",a.a.ha);a.b("utils.arrayPushAll",a.a.X);a.b("utils.arrayRemoveItem",a.a.ia);a.b("utils.extend",a.a.extend);a.b("utils.fieldsIncludedWithJsonPost",
+a.a.$a);a.b("utils.getFormFields",a.a.ab);a.b("utils.peekObservable",a.a.Ha);a.b("utils.postJson",a.a.Xb);a.b("utils.parseJson",a.a.Wb);a.b("utils.registerEventHandler",a.a.r);a.b("utils.stringifyJson",a.a.Na);a.b("utils.range",a.a.Zb);a.b("utils.toggleDomNodeCssClass",a.a.ma);a.b("utils.triggerEvent",a.a.da);a.b("utils.unwrapObservable",a.a.c);a.b("utils.objectForEach",a.a.K);a.b("utils.addOrRemoveItem",a.a.V);a.b("unwrap",a.a.c);Function.prototype.bind||(Function.prototype.bind=function(a){var c=
+this,d=Array.prototype.slice.call(arguments);a=d.shift();return function(){return c.apply(a,d.concat(Array.prototype.slice.call(arguments)))}});a.a.f=new function(){function a(b,h){var k=b[d];if(!k||"null"===k||!e[k]){if(!h)return q;k=b[d]="ko"+c++;e[k]={}}return e[k]}var c=0,d="__ko__"+(new Date).getTime(),e={};return{get:function(c,d){var e=a(c,!1);return e===q?q:e[d]},set:function(c,d,e){if(e!==q||a(c,!1)!==q)a(c,!0)[d]=e},clear:function(a){var b=a[d];return b?(delete e[b],a[d]=null,!0):!1},D:function(){return c++ +
+d}}};a.b("utils.domData",a.a.f);a.b("utils.domData.clear",a.a.f.clear);a.a.C=new function(){function b(b,c){var e=a.a.f.get(b,d);e===q&&c&&(e=[],a.a.f.set(b,d,e));return e}function c(d){var e=b(d,!1);if(e)for(var e=e.slice(0),m=0;m<e.length;m++)e[m](d);a.a.f.clear(d);"function"==typeof u&&"function"==typeof u.cleanData&&u.cleanData([d]);if(g[d.nodeType])for(e=d.firstChild;d=e;)e=d.nextSibling,8===d.nodeType&&c(d)}var d=a.a.f.D(),e={1:!0,8:!0,9:!0},g={1:!0,9:!0};return{ea:function(a,c){if("function"!=
+typeof c)throw Error("Callback must be a function");b(a,!0).push(c)},mb:function(c,e){var g=b(c,!1);g&&(a.a.ia(g,e),0==g.length&&a.a.f.set(c,d,q))},L:function(b){if(e[b.nodeType]&&(c(b),g[b.nodeType])){var d=[];a.a.X(d,b.getElementsByTagName("*"));for(var m=0,f=d.length;m<f;m++)c(d[m])}return b},removeNode:function(b){a.L(b);b.parentNode&&b.parentNode.removeChild(b)}}};a.L=a.a.C.L;a.removeNode=a.a.C.removeNode;a.b("cleanNode",a.L);a.b("removeNode",a.removeNode);a.b("utils.domNodeDisposal",a.a.C);
+a.b("utils.domNodeDisposal.addDisposeCallback",a.a.C.ea);a.b("utils.domNodeDisposal.removeDisposeCallback",a.a.C.mb);(function(){a.a.Fa=function(b){var c;if("undefined"!=typeof u)if(u.parseHTML)c=u.parseHTML(b)||[];else{if((c=u.clean([b]))&&c[0]){for(b=c[0];b.parentNode&&11!==b.parentNode.nodeType;)b=b.parentNode;b.parentNode&&b.parentNode.removeChild(b)}}else{var d=a.a.la(b).toLowerCase();c=w.createElement("div");d=d.match(/^<(thead|tbody|tfoot)/)&&[1,"<table>","</table>"]||!d.indexOf("<tr")&&[2,
+"<table><tbody>","</tbody></table>"]||(!d.indexOf("<td")||!d.indexOf("<th"))&&[3,"<table><tbody><tr>","</tr></tbody></table>"]||[0,"",""];b="ignored<div>"+d[1]+b+d[2]+"</div>";for("function"==typeof y.innerShiv?c.appendChild(y.innerShiv(b)):c.innerHTML=b;d[0]--;)c=c.lastChild;c=a.a.Q(c.lastChild.childNodes)}return c};a.a.Ka=function(b,c){a.a.wa(b);c=a.a.c(c);if(null!==c&&c!==q)if("string"!=typeof c&&(c=c.toString()),"undefined"!=typeof u)u(b).html(c);else for(var d=a.a.Fa(c),e=0;e<d.length;e++)b.appendChild(d[e])}})();
+a.b("utils.parseHtmlFragment",a.a.Fa);a.b("utils.setHtml",a.a.Ka);a.u=function(){function b(c,e){if(c)if(8==c.nodeType){var g=a.u.jb(c.nodeValue);null!=g&&e.push({Fb:c,Tb:g})}else if(1==c.nodeType)for(var g=0,h=c.childNodes,k=h.length;g<k;g++)b(h[g],e)}var c={};return{Ca:function(a){if("function"!=typeof a)throw Error("You can only pass a function to ko.memoization.memoize()");var b=(4294967296*(1+Math.random())|0).toString(16).substring(1)+(4294967296*(1+Math.random())|0).toString(16).substring(1);
+c[b]=a;return"\x3c!--[ko_memo:"+b+"]--\x3e"},ub:function(a,b){var g=c[a];if(g===q)throw Error("Couldn't find any memo with ID "+a+". Perhaps it's already been unmemoized.");try{return g.apply(null,b||[]),!0}finally{delete c[a]}},vb:function(c,e){var g=[];b(c,g);for(var h=0,k=g.length;h<k;h++){var m=g[h].Fb,f=[m];e&&a.a.X(f,e);a.u.ub(g[h].Tb,f);m.nodeValue="";m.parentNode&&m.parentNode.removeChild(m)}},jb:function(a){return(a=a.match(/^\[ko_memo\:(.*?)\]$/))?a[1]:null}}}();a.b("memoization",a.u);a.b("memoization.memoize",
+a.u.Ca);a.b("memoization.unmemoize",a.u.ub);a.b("memoization.parseMemoText",a.u.jb);a.b("memoization.unmemoizeDomNodeAndDescendants",a.u.vb);a.xa={throttle:function(b,c){b.throttleEvaluation=c;var d=null;return a.h({read:b,write:function(a){clearTimeout(d);d=setTimeout(function(){b(a)},c)}})},notify:function(a,c){a.equalityComparer="always"==c?null:G}};var N={undefined:1,"boolean":1,number:1,string:1};a.b("extenders",a.xa);a.sb=function(b,c,d){this.target=b;this.qa=c;this.Eb=d;a.s(this,"dispose",
+this.B)};a.sb.prototype.B=function(){this.Qb=!0;this.Eb()};a.ca=function(){this.F={};a.a.extend(this,a.ca.fn);a.s(this,"subscribe",this.T);a.s(this,"extend",this.extend);a.s(this,"getSubscriptionsCount",this.Lb)};var I="change";a.ca.fn={T:function(b,c,d){d=d||I;var e=new a.sb(this,c?b.bind(c):b,function(){a.a.ia(this.F[d],e)}.bind(this));this.F[d]||(this.F[d]=[]);this.F[d].push(e);return e},notifySubscribers:function(b,c){c=c||I;if(this.cb(c))try{a.i.Wa();for(var d=this.F[c].slice(0),e=0,g;g=d[e];++e)g&&
+!0!==g.Qb&&g.qa(b)}finally{a.i.end()}},cb:function(a){return this.F[a]&&this.F[a].length},Lb:function(){var b=0;a.a.K(this.F,function(a,d){b+=d.length});return b},extend:function(b){var c=this;b&&a.a.K(b,function(b,e){var g=a.xa[b];"function"==typeof g&&(c=g(c,e)||c)});return c}};a.fb=function(a){return null!=a&&"function"==typeof a.T&&"function"==typeof a.notifySubscribers};a.b("subscribable",a.ca);a.b("isSubscribable",a.fb);a.i=function(){var b=[];return{Wa:function(a){b.push(a&&{qa:a,Za:[]})},
+end:function(){b.pop()},lb:function(c){if(!a.fb(c))throw Error("Only subscribable things can act as dependencies");if(0<b.length){var d=b[b.length-1];!d||0<=a.a.l(d.Za,c)||(d.Za.push(c),d.qa(c))}},p:function(a,d,e){try{return b.push(null),a.apply(d,e||[])}finally{b.pop()}}}}();a.q=function(b){function c(){if(0<arguments.length)return c.equalityComparer&&c.equalityComparer(d,arguments[0])||(c.O(),d=arguments[0],c.N()),this;a.i.lb(c);return d}var d=b;a.ca.call(c);c.t=function(){return d};c.N=function(){c.notifySubscribers(d)};
+c.O=function(){c.notifySubscribers(d,"beforeChange")};a.a.extend(c,a.q.fn);a.s(c,"peek",c.t);a.s(c,"valueHasMutated",c.N);a.s(c,"valueWillMutate",c.O);return c};a.q.fn={equalityComparer:G};var C=a.q.Yb="__ko_proto__";a.q.fn[C]=a.q;a.ya=function(b,c){return null===b||b===q||b[C]===q?!1:b[C]===c?!0:a.ya(b[C],c)};a.M=function(b){return a.ya(b,a.q)};a.gb=function(b){return"function"==typeof b&&b[C]===a.q||"function"==typeof b&&b[C]===a.h&&b.Nb?!0:!1};a.b("observable",a.q);a.b("isObservable",a.M);a.b("isWriteableObservable",
+a.gb);a.ba=function(b){b=b||[];if("object"!=typeof b||!("length"in b))throw Error("The argument passed when initializing an observable array must be an array, or null, or undefined.");b=a.q(b);a.a.extend(b,a.ba.fn);return b.extend({trackArrayChanges:!0})};a.ba.fn={remove:function(b){for(var c=this.t(),d=[],e="function"!=typeof b||a.M(b)?function(a){return a===b}:b,g=0;g<c.length;g++){var h=c[g];e(h)&&(0===d.length&&this.O(),d.push(h),c.splice(g,1),g--)}d.length&&this.N();return d},removeAll:function(b){if(b===
+q){var c=this.t(),d=c.slice(0);this.O();c.splice(0,c.length);this.N();return d}return b?this.remove(function(c){return 0<=a.a.l(b,c)}):[]},destroy:function(b){var c=this.t(),d="function"!=typeof b||a.M(b)?function(a){return a===b}:b;this.O();for(var e=c.length-1;0<=e;e--)d(c[e])&&(c[e]._destroy=!0);this.N()},destroyAll:function(b){return b===q?this.destroy(function(){return!0}):b?this.destroy(function(c){return 0<=a.a.l(b,c)}):[]},indexOf:function(b){var c=this();return a.a.l(c,b)},replace:function(a,
+c){var d=this.indexOf(a);0<=d&&(this.O(),this.t()[d]=c,this.N())}};a.a.n("pop push reverse shift sort splice unshift".split(" "),function(b){a.ba.fn[b]=function(){var a=this.t();this.O();this.Xa(a,b,arguments);a=a[b].apply(a,arguments);this.N();return a}});a.a.n(["slice"],function(b){a.ba.fn[b]=function(){var a=this();return a[b].apply(a,arguments)}});a.b("observableArray",a.ba);var J="arrayChange";a.xa.trackArrayChanges=function(b){function c(){if(!d){d=!0;var c=b.notifySubscribers;b.notifySubscribers=
+function(a,b){b&&b!==I||++g;return c.apply(this,arguments)};var m=[].concat(b.t()||[]);e=null;b.T(function(c){c=[].concat(c||[]);if(b.cb(J)){var d;if(!e||1<g)e=a.a.ra(m,c,{sparse:!0});d=e;d.length&&b.notifySubscribers(d,J)}m=c;e=null;g=0})}}if(!b.Xa){var d=!1,e=null,g=0,h=b.T;b.T=b.subscribe=function(a,b,f){f===J&&c();return h.apply(this,arguments)};b.Xa=function(a,b,c){function p(a,b,c){h.push({status:a,value:b,index:c})}if(d&&!g){var h=[],l=a.length,n=c.length,r=0;switch(b){case "push":r=l;case "unshift":for(b=
+0;b<n;b++)p("added",c[b],r+b);break;case "pop":r=l-1;case "shift":l&&p("deleted",a[r],r);break;case "splice":b=Math.min(Math.max(0,0>c[0]?l+c[0]:c[0]),l);for(var l=1===n?l:Math.min(b+(c[1]||0),l),n=b+n-2,r=Math.max(l,n),v=2;b<r;++b,++v)b<l&&p("deleted",a[b],b),b<n&&p("added",c[v],b);break;default:return}e=h}}}};a.h=function(b,c,d){function e(){a.a.n(z,function(a){a.B()});z=[]}function g(){var a=k.throttleEvaluation;a&&0<=a?(clearTimeout(x),x=setTimeout(h,a)):h()}function h(){if(!s){if(E&&E()){if(!l){D();
+p=!0;return}}else l=!1;s=!0;try{var b=a.a.ha(z,function(a){return a.target});a.i.Wa(function(c){var d;0<=(d=a.a.l(b,c))?b[d]=q:z.push(c.T(g))});for(var d=c?n.call(c):n(),e=b.length-1;0<=e;e--)b[e]&&z.splice(e,1)[0].B();p=!0;k.equalityComparer&&k.equalityComparer(f,d)||(k.notifySubscribers(f,"beforeChange"),f=d,k.notifySubscribers(f))}finally{a.i.end(),s=!1}z.length||D()}}function k(){if(0<arguments.length){if("function"===typeof r)r.apply(c,arguments);else throw Error("Cannot write a value to a ko.computed unless you specify a 'write' option. If you wish to read the current value, don't pass any parameters.");
+return this}p||h();a.i.lb(k);return f}function m(){return!p||0<z.length}var f,p=!1,s=!1,l=!1,n=b;n&&"object"==typeof n?(d=n,n=d.read):(d=d||{},n||(n=d.read));if("function"!=typeof n)throw Error("Pass a function that returns the value of the ko.computed");var r=d.write,v=d.disposeWhenNodeIsRemoved||d.I||null,t=d.disposeWhen||d.ua,E=t,D=e,z=[],x=null;c||(c=d.owner);k.t=function(){p||h();return f};k.Kb=function(){return z.length};k.Nb="function"===typeof d.write;k.B=function(){D()};k.aa=m;a.ca.call(k);
+a.a.extend(k,a.h.fn);a.s(k,"peek",k.t);a.s(k,"dispose",k.B);a.s(k,"isActive",k.aa);a.s(k,"getDependenciesCount",k.Kb);v&&(l=!0,v.nodeType&&(E=function(){return!a.a.va(v)||t&&t()}));!0!==d.deferEvaluation&&h();v&&m()&&(D=function(){a.a.C.mb(v,D);e()},a.a.C.ea(v,D));return k};a.Pb=function(b){return a.ya(b,a.h)};F=a.q.Yb;a.h[F]=a.q;a.h.fn={equalityComparer:G};a.h.fn[F]=a.h;a.b("dependentObservable",a.h);a.b("computed",a.h);a.b("isComputed",a.Pb);(function(){function b(a,g,h){h=h||new d;a=g(a);if("object"!=
+typeof a||null===a||a===q||a instanceof Date||a instanceof String||a instanceof Number||a instanceof Boolean)return a;var k=a instanceof Array?[]:{};h.save(a,k);c(a,function(c){var d=g(a[c]);switch(typeof d){case "boolean":case "number":case "string":case "function":k[c]=d;break;case "object":case "undefined":var p=h.get(d);k[c]=p!==q?p:b(d,g,h)}});return k}function c(a,b){if(a instanceof Array){for(var c=0;c<a.length;c++)b(c);"function"==typeof a.toJSON&&b("toJSON")}else for(c in a)b(c)}function d(){this.keys=
+[];this.Qa=[]}a.tb=function(c){if(0==arguments.length)throw Error("When calling ko.toJS, pass the object you want to convert.");return b(c,function(b){for(var c=0;a.M(b)&&10>c;c++)b=b();return b})};a.toJSON=function(b,c,d){b=a.tb(b);return a.a.Na(b,c,d)};d.prototype={save:function(b,c){var d=a.a.l(this.keys,b);0<=d?this.Qa[d]=c:(this.keys.push(b),this.Qa.push(c))},get:function(b){b=a.a.l(this.keys,b);return 0<=b?this.Qa[b]:q}}})();a.b("toJS",a.tb);a.b("toJSON",a.toJSON);(function(){a.k={o:function(b){switch(a.a.v(b)){case "option":return!0===
+b.__ko__hasDomDataOptionValue__?a.a.f.get(b,a.d.options.Ea):7>=a.a.ja?b.getAttributeNode("value")&&b.getAttributeNode("value").specified?b.value:b.text:b.value;case "select":return 0<=b.selectedIndex?a.k.o(b.options[b.selectedIndex]):q;default:return b.value}},na:function(b,c){switch(a.a.v(b)){case "option":switch(typeof c){case "string":a.a.f.set(b,a.d.options.Ea,q);"__ko__hasDomDataOptionValue__"in b&&delete b.__ko__hasDomDataOptionValue__;b.value=c;break;default:a.a.f.set(b,a.d.options.Ea,c),b.__ko__hasDomDataOptionValue__=
+!0,b.value="number"===typeof c?c:""}break;case "select":""===c&&(c=q);if(null===c||c===q)b.selectedIndex=-1;for(var d=b.options.length-1;0<=d;d--)if(a.k.o(b.options[d])==c){b.selectedIndex=d;break}1<b.size||-1!==b.selectedIndex||(b.selectedIndex=0);break;default:if(null===c||c===q)c="";b.value=c}}}})();a.b("selectExtensions",a.k);a.b("selectExtensions.readValue",a.k.o);a.b("selectExtensions.writeValue",a.k.na);a.g=function(){function b(b){b=a.a.la(b);123===b.charCodeAt(0)&&(b=b.slice(1,-1));var c=
+[],d=b.match(e),k,l,n=0;if(d){d.push(",");for(var r=0,v;v=d[r];++r){var t=v.charCodeAt(0);if(44===t){if(0>=n){k&&c.push(l?{key:k,value:l.join("")}:{unknown:k});k=l=n=0;continue}}else if(58===t){if(!l)continue}else if(47===t&&r&&1<v.length)(t=d[r-1].match(g))&&!h[t[0]]&&(b=b.substr(b.indexOf(v)+1),d=b.match(e),d.push(","),r=-1,v="/");else if(40===t||123===t||91===t)++n;else if(41===t||125===t||93===t)--n;else if(!k&&!l){k=34===t||39===t?v.slice(1,-1):v;continue}l?l.push(v):l=[v]}}return c}var c=["true",
+"false","null","undefined"],d=/^(?:[$_a-z][$\w]*|(.+)(\.\s*[$_a-z][$\w]*|\[.+\]))$/i,e=RegExp("\"(?:[^\"\\\\]|\\\\.)*\"|'(?:[^'\\\\]|\\\\.)*'|/(?:[^/\\\\]|\\\\.)*/w*|[^\\s:,/][^,\"'{}()/:[\\]]*[^\\s,\"'{}()/:[\\]]|[^\\s]","g"),g=/[\])"'A-Za-z0-9_$]+$/,h={"in":1,"return":1,"typeof":1},k={};return{Y:[],U:k,Ga:b,ka:function(e,f){function g(b,f){var e,r=a.getBindingHandler(b);if(r&&r.preprocess?f=r.preprocess(f,b,g):1){if(r=k[b])e=f,0<=a.a.l(c,e)?e=!1:(r=e.match(d),e=null===r?!1:r[1]?"Object("+r[1]+")"+
+r[2]:e),r=e;r&&l.push("'"+b+"':function(_z){"+e+"=_z}");n&&(f="function(){return "+f+" }");h.push("'"+b+"':"+f)}}f=f||{};var h=[],l=[],n=f.valueAccessors,r="string"===typeof e?b(e):e;a.a.n(r,function(a){g(a.key||a.unknown,a.value)});l.length&&g("_ko_property_writers","{"+l.join(",")+"}");return h.join(",")},Sb:function(a,b){for(var c=0;c<a.length;c++)if(a[c].key==b)return!0;return!1},oa:function(b,c,d,e,k){if(b&&a.M(b))!a.gb(b)||k&&b.t()===e||b(e);else if((b=c.get("_ko_property_writers"))&&b[d])b[d](e)}}}();
+a.b("expressionRewriting",a.g);a.b("expressionRewriting.bindingRewriteValidators",a.g.Y);a.b("expressionRewriting.parseObjectLiteral",a.g.Ga);a.b("expressionRewriting.preProcessBindings",a.g.ka);a.b("expressionRewriting._twoWayBindings",a.g.U);a.b("jsonExpressionRewriting",a.g);a.b("jsonExpressionRewriting.insertPropertyAccessorsIntoJson",a.g.ka);(function(){function b(a){return 8==a.nodeType&&h.test(g?a.text:a.nodeValue)}function c(a){return 8==a.nodeType&&k.test(g?a.text:a.nodeValue)}function d(a,
+d){for(var e=a,k=1,n=[];e=e.nextSibling;){if(c(e)&&(k--,0===k))return n;n.push(e);b(e)&&k++}if(!d)throw Error("Cannot find closing comment tag to match: "+a.nodeValue);return null}function e(a,b){var c=d(a,b);return c?0<c.length?c[c.length-1].nextSibling:a.nextSibling:null}var g=w&&"\x3c!--test--\x3e"===w.createComment("test").text,h=g?/^\x3c!--\s*ko(?:\s+([\s\S]+))?\s*--\x3e$/:/^\s*ko(?:\s+([\s\S]+))?\s*$/,k=g?/^\x3c!--\s*\/ko\s*--\x3e$/:/^\s*\/ko\s*$/,m={ul:!0,ol:!0};a.e={P:{},childNodes:function(a){return b(a)?
+d(a):a.childNodes},Z:function(c){if(b(c)){c=a.e.childNodes(c);for(var d=0,e=c.length;d<e;d++)a.removeNode(c[d])}else a.a.wa(c)},S:function(c,d){if(b(c)){a.e.Z(c);for(var e=c.nextSibling,k=0,n=d.length;k<n;k++)e.parentNode.insertBefore(d[k],e)}else a.a.S(c,d)},kb:function(a,c){b(a)?a.parentNode.insertBefore(c,a.nextSibling):a.firstChild?a.insertBefore(c,a.firstChild):a.appendChild(c)},eb:function(c,d,e){e?b(c)?c.parentNode.insertBefore(d,e.nextSibling):e.nextSibling?c.insertBefore(d,e.nextSibling):
+c.appendChild(d):a.e.kb(c,d)},firstChild:function(a){return b(a)?!a.nextSibling||c(a.nextSibling)?null:a.nextSibling:a.firstChild},nextSibling:function(a){b(a)&&(a=e(a));return a.nextSibling&&c(a.nextSibling)?null:a.nextSibling},Mb:b,bc:function(a){return(a=(g?a.text:a.nodeValue).match(h))?a[1]:null},ib:function(d){if(m[a.a.v(d)]){var k=d.firstChild;if(k){do if(1===k.nodeType){var g;g=k.firstChild;var h=null;if(g){do if(h)h.push(g);else if(b(g)){var n=e(g,!0);n?g=n:h=[g]}else c(g)&&(h=[g]);while(g=
+g.nextSibling)}if(g=h)for(h=k.nextSibling,n=0;n<g.length;n++)h?d.insertBefore(g[n],h):d.appendChild(g[n])}while(k=k.nextSibling)}}}}})();a.b("virtualElements",a.e);a.b("virtualElements.allowedBindings",a.e.P);a.b("virtualElements.emptyNode",a.e.Z);a.b("virtualElements.insertAfter",a.e.eb);a.b("virtualElements.prepend",a.e.kb);a.b("virtualElements.setDomNodeChildren",a.e.S);(function(){a.H=function(){this.zb={}};a.a.extend(a.H.prototype,{nodeHasBindings:function(b){switch(b.nodeType){case 1:return null!=
+b.getAttribute("data-bind");case 8:return a.e.Mb(b);default:return!1}},getBindings:function(a,c){var d=this.getBindingsString(a,c);return d?this.parseBindingsString(d,c,a):null},getBindingAccessors:function(a,c){var d=this.getBindingsString(a,c);return d?this.parseBindingsString(d,c,a,{valueAccessors:!0}):null},getBindingsString:function(b){switch(b.nodeType){case 1:return b.getAttribute("data-bind");case 8:return a.e.bc(b);default:return null}},parseBindingsString:function(b,c,d,e){try{var g=this.zb,
+h=b+(e&&e.valueAccessors||""),k;if(!(k=g[h])){var m,f="with($context){with($data||{}){return{"+a.g.ka(b,e)+"}}}";m=new Function("$context","$element",f);k=g[h]=m}return k(c,d)}catch(p){throw p.message="Unable to parse bindings.\nBindings value: "+b+"\nMessage: "+p.message,p;}}});a.H.instance=new a.H})();a.b("bindingProvider",a.H);(function(){function b(a){return function(){return a}}function c(a){return a()}function d(b){return a.a.Da(a.i.p(b),function(a,c){return function(){return b()[c]}})}function e(a,
+b){return d(this.getBindings.bind(this,a,b))}function g(b,c,d){var f,e=a.e.firstChild(c),k=a.H.instance,g=k.preprocessNode;if(g){for(;f=e;)e=a.e.nextSibling(f),g.call(k,f);e=a.e.firstChild(c)}for(;f=e;)e=a.e.nextSibling(f),h(b,f,d)}function h(b,c,d){var f=!0,e=1===c.nodeType;e&&a.e.ib(c);if(e&&d||a.H.instance.nodeHasBindings(c))f=m(c,null,b,d).shouldBindDescendants;f&&!p[a.a.v(c)]&&g(b,c,!e)}function k(b){var c=[],d={},f=[];a.a.K(b,function D(e){if(!d[e]){var k=a.getBindingHandler(e);k&&(k.after&&
+(f.push(e),a.a.n(k.after,function(c){if(b[c]){if(-1!==a.a.l(f,c))throw Error("Cannot combine the following bindings, because they have a cyclic dependency: "+f.join(", "));D(c)}}),f.pop()),c.push({key:e,bb:k}));d[e]=!0}});return c}function m(b,d,f,g){var h=a.a.f.get(b,s);if(!d){if(h)throw Error("You cannot apply bindings multiple times to the same element.");a.a.f.set(b,s,!0)}!h&&g&&a.rb(b,f);var m;if(d&&"function"!==typeof d)m=d;else{var p=a.H.instance,l=p.getBindingAccessors||e;if(d||f.A){var A=
+a.h(function(){(m=d?d(f,b):l.call(p,b,f))&&f.A&&f.A();return m},null,{I:b});m&&A.aa()||(A=null)}else m=a.i.p(l,p,[b,f])}var u;if(m){var w=A?function(a){return function(){return c(A()[a])}}:function(a){return m[a]},y=function(){return a.a.Da(A?A():m,c)};y.get=function(a){return m[a]&&c(w(a))};y.has=function(a){return a in m};g=k(m);a.a.n(g,function(c){var d=c.bb.init,e=c.bb.update,k=c.key;if(8===b.nodeType&&!a.e.P[k])throw Error("The binding '"+k+"' cannot be used with virtual elements");try{"function"==
+typeof d&&a.i.p(function(){var a=d(b,w(k),y,f.$data,f);if(a&&a.controlsDescendantBindings){if(u!==q)throw Error("Multiple bindings ("+u+" and "+k+") are trying to control descendant bindings of the same element. You cannot use these bindings together on the same element.");u=k}}),"function"==typeof e&&a.h(function(){e(b,w(k),y,f.$data,f)},null,{I:b})}catch(g){throw g.message='Unable to process binding "'+k+": "+m[k]+'"\nMessage: '+g.message,g;}})}return{shouldBindDescendants:u===q}}function f(b){return b&&
+b instanceof a.G?b:new a.G(b)}a.d={};var p={script:!0};a.getBindingHandler=function(b){return a.d[b]};a.G=function(b,c,d,f){var e=this,k="function"==typeof b,g,h=a.h(function(){var g=k?b():b;c?(c.A&&c.A(),a.a.extend(e,c),h&&(e.A=h)):(e.$parents=[],e.$root=g,e.ko=a);e.$rawData=b;e.$data=g;d&&(e[d]=g);f&&f(e,c,g);return e.$data},null,{ua:function(){return g&&!a.a.Ra(g)},I:!0});h.aa()&&(e.A=h,h.equalityComparer=null,g=[],h.wb=function(b){g.push(b);a.a.C.ea(b,function(b){a.a.ia(g,b);g.length||(h.B(),
+e.A=h=q)})})};a.G.prototype.createChildContext=function(b,c,d){return new a.G(b,this,c,function(a,b){a.$parentContext=b;a.$parent=b.$data;a.$parents=(b.$parents||[]).slice(0);a.$parents.unshift(a.$parent);d&&d(a)})};a.G.prototype.extend=function(b){return new a.G(this.$rawData,this,null,function(c){a.a.extend(c,"function"==typeof b?b():b)})};var s=a.a.f.D(),l=a.a.f.D();a.rb=function(b,c){if(2==arguments.length)a.a.f.set(b,l,c),c.A&&c.A.wb(b);else return a.a.f.get(b,l)};a.pa=function(b,c,d){1===b.nodeType&&
+a.e.ib(b);return m(b,c,f(d),!0)};a.xb=function(c,e,k){k=f(k);return a.pa(c,"function"===typeof e?d(e.bind(null,k,c)):a.a.Da(e,b),k)};a.Ta=function(a,b){1!==b.nodeType&&8!==b.nodeType||g(f(a),b,!0)};a.Sa=function(a,b){if(b&&1!==b.nodeType&&8!==b.nodeType)throw Error("ko.applyBindings: first parameter should be your view model; second parameter should be a DOM node");b=b||y.document.body;h(f(a),b,!0)};a.ta=function(b){switch(b.nodeType){case 1:case 8:var c=a.rb(b);if(c)return c;if(b.parentNode)return a.ta(b.parentNode)}return q};
+a.Cb=function(b){return(b=a.ta(b))?b.$data:q};a.b("bindingHandlers",a.d);a.b("applyBindings",a.Sa);a.b("applyBindingsToDescendants",a.Ta);a.b("applyBindingAccessorsToNode",a.pa);a.b("applyBindingsToNode",a.xb);a.b("contextFor",a.ta);a.b("dataFor",a.Cb)})();var M={"class":"className","for":"htmlFor"};a.d.attr={update:function(b,c){var d=a.a.c(c())||{};a.a.K(d,function(c,d){d=a.a.c(d);var h=!1===d||null===d||d===q;h&&b.removeAttribute(c);8>=a.a.ja&&c in M?(c=M[c],h?b.removeAttribute(c):b[c]=d):h||b.setAttribute(c,
+d.toString());"name"===c&&a.a.pb(b,h?"":d.toString())})}};(function(){a.d.checked={after:["value","attr"],init:function(b,c,d){function e(){return d.has("checkedValue")?a.a.c(d.get("checkedValue")):b.value}function g(){var k=b.checked,g=s?e():k;if(l&&(!m||k)){var h=a.i.p(c);f?p!==g?(k&&(a.a.V(h,g,!0),a.a.V(h,p,!1)),p=g):a.a.V(h,g,k):a.g.oa(h,d,"checked",g,!0)}}function h(){var d=a.a.c(c());b.checked=f?0<=a.a.l(d,e()):k?d:e()===d}var k="checkbox"==b.type,m="radio"==b.type;if(k||m){var f=k&&a.a.c(c())instanceof
+Array,p=f?e():q,s=m||f,l=!1;m&&!b.name&&a.d.uniqueName.init(b,function(){return!0});a.h(g,null,{I:b});a.a.r(b,"click",g);a.h(h,null,{I:b});l=!0}}};a.g.U.checked=!0;a.d.checkedValue={update:function(b,c){b.value=a.a.c(c())}}})();a.d.css={update:function(b,c){var d=a.a.c(c());"object"==typeof d?a.a.K(d,function(c,d){d=a.a.c(d);a.a.ma(b,c,d)}):(d=String(d||""),a.a.ma(b,b.__ko__cssValue,!1),b.__ko__cssValue=d,a.a.ma(b,d,!0))}};a.d.enable={update:function(b,c){var d=a.a.c(c());d&&b.disabled?b.removeAttribute("disabled"):
+d||b.disabled||(b.disabled=!0)}};a.d.disable={update:function(b,c){a.d.enable.update(b,function(){return!a.a.c(c())})}};a.d.event={init:function(b,c,d,e,g){var h=c()||{};a.a.K(h,function(k){"string"==typeof k&&a.a.r(b,k,function(b){var f,h=c()[k];if(h){try{var s=a.a.Q(arguments);e=g.$data;s.unshift(e);f=h.apply(e,s)}finally{!0!==f&&(b.preventDefault?b.preventDefault():b.returnValue=!1)}!1===d.get(k+"Bubble")&&(b.cancelBubble=!0,b.stopPropagation&&b.stopPropagation())}})})}};a.d.foreach={hb:function(b){return function(){var c=
+b(),d=a.a.Ha(c);if(!d||"number"==typeof d.length)return{foreach:c,templateEngine:a.J.Aa};a.a.c(c);return{foreach:d.data,as:d.as,includeDestroyed:d.includeDestroyed,afterAdd:d.afterAdd,beforeRemove:d.beforeRemove,afterRender:d.afterRender,beforeMove:d.beforeMove,afterMove:d.afterMove,templateEngine:a.J.Aa}}},init:function(b,c){return a.d.template.init(b,a.d.foreach.hb(c))},update:function(b,c,d,e,g){return a.d.template.update(b,a.d.foreach.hb(c),d,e,g)}};a.g.Y.foreach=!1;a.e.P.foreach=!0;a.d.hasfocus=
+{init:function(b,c,d){function e(e){b.__ko_hasfocusUpdating=!0;var g=b.ownerDocument;if("activeElement"in g){var f;try{f=g.activeElement}catch(h){f=g.body}e=f===b}g=c();a.g.oa(g,d,"hasfocus",e,!0);b.__ko_hasfocusLastValue=e;b.__ko_hasfocusUpdating=!1}var g=e.bind(null,!0),h=e.bind(null,!1);a.a.r(b,"focus",g);a.a.r(b,"focusin",g);a.a.r(b,"blur",h);a.a.r(b,"focusout",h)},update:function(b,c){var d=!!a.a.c(c());b.__ko_hasfocusUpdating||b.__ko_hasfocusLastValue===d||(d?b.focus():b.blur(),a.i.p(a.a.da,
+null,[b,d?"focusin":"focusout"]))}};a.g.U.hasfocus=!0;a.d.hasFocus=a.d.hasfocus;a.g.U.hasFocus=!0;a.d.html={init:function(){return{controlsDescendantBindings:!0}},update:function(b,c){a.a.Ka(b,c())}};var L=a.a.f.D();H("if");H("ifnot",!1,!0);H("with",!0,!1,function(a,c){return a.createChildContext(c)});a.d.options={init:function(b){if("select"!==a.a.v(b))throw Error("options binding applies only to SELECT elements");for(;0<b.length;)b.remove(0);return{controlsDescendantBindings:!0}},update:function(b,
+c,d){function e(){return a.a.ga(b.options,function(a){return a.selected})}function g(a,b,c){var d=typeof b;return"function"==d?b(a):"string"==d?a[b]:c}function h(c,d){if(p.length){var f=0<=a.a.l(p,a.k.o(d[0]));a.a.qb(d[0],f);l&&!f&&a.i.p(a.a.da,null,[b,"change"])}}var k=0!=b.length&&b.multiple?b.scrollTop:null;c=a.a.c(c());var m=d.get("optionsIncludeDestroyed"),f={},p;p=b.multiple?a.a.ha(e(),a.k.o):0<=b.selectedIndex?[a.k.o(b.options[b.selectedIndex])]:[];if(c){"undefined"==typeof c.length&&(c=[c]);
+var s=a.a.ga(c,function(b){return m||b===q||null===b||!a.a.c(b._destroy)});d.has("optionsCaption")&&(c=a.a.c(d.get("optionsCaption")),null!==c&&c!==q&&s.unshift(f))}else c=[];var l=!1;c=h;d.has("optionsAfterRender")&&(c=function(b,c){h(0,c);a.i.p(d.get("optionsAfterRender"),null,[c[0],b!==f?b:q])});a.a.Ja(b,s,function(b,c,e){e.length&&(p=e[0].selected?[a.k.o(e[0])]:[],l=!0);c=w.createElement("option");b===f?(a.a.Ma(c,d.get("optionsCaption")),a.k.na(c,q)):(e=g(b,d.get("optionsValue"),b),a.k.na(c,a.a.c(e)),
+b=g(b,d.get("optionsText"),e),a.a.Ma(c,b));return[c]},null,c);(b.multiple?p.length&&e().length<p.length:p.length&&0<=b.selectedIndex?a.k.o(b.options[b.selectedIndex])!==p[0]:p.length||0<=b.selectedIndex)&&a.i.p(a.a.da,null,[b,"change"]);a.a.Hb(b);k&&20<Math.abs(k-b.scrollTop)&&(b.scrollTop=k)}};a.d.options.Ea=a.a.f.D();a.d.selectedOptions={after:["options","foreach"],init:function(b,c,d){a.a.r(b,"change",function(){var e=c(),g=[];a.a.n(b.getElementsByTagName("option"),function(b){b.selected&&g.push(a.k.o(b))});
+a.g.oa(e,d,"selectedOptions",g)})},update:function(b,c){if("select"!=a.a.v(b))throw Error("values binding applies only to SELECT elements");var d=a.a.c(c());d&&"number"==typeof d.length&&a.a.n(b.getElementsByTagName("option"),function(b){var c=0<=a.a.l(d,a.k.o(b));a.a.qb(b,c)})}};a.g.U.selectedOptions=!0;a.d.style={update:function(b,c){var d=a.a.c(c()||{});a.a.K(d,function(c,d){d=a.a.c(d);b.style[c]=d||""})}};a.d.submit={init:function(b,c,d,e,g){if("function"!=typeof c())throw Error("The value for a submit binding must be a function");
+a.a.r(b,"submit",function(a){var d,e=c();try{d=e.call(g.$data,b)}finally{!0!==d&&(a.preventDefault?a.preventDefault():a.returnValue=!1)}})}};a.d.text={init:function(){return{controlsDescendantBindings:!0}},update:function(b,c){a.a.Ma(b,c())}};a.e.P.text=!0;a.d.uniqueName={init:function(b,c){if(c()){var d="ko_unique_"+ ++a.d.uniqueName.Bb;a.a.pb(b,d)}}};a.d.uniqueName.Bb=0;a.d.value={after:["options","foreach"],init:function(b,c,d){function e(){k=!1;var e=c(),f=a.k.o(b);a.g.oa(e,d,"value",f)}var g=
+["change"],h=d.get("valueUpdate"),k=!1;h&&("string"==typeof h&&(h=[h]),a.a.X(g,h),g=a.a.Va(g));!a.a.ja||"input"!=b.tagName.toLowerCase()||"text"!=b.type||"off"==b.autocomplete||b.form&&"off"==b.form.autocomplete||-1!=a.a.l(g,"propertychange")||(a.a.r(b,"propertychange",function(){k=!0}),a.a.r(b,"blur",function(){k&&e()}));a.a.n(g,function(c){var d=e;a.a.ac(c,"after")&&(d=function(){setTimeout(e,0)},c=c.substring(5));a.a.r(b,c,d)})},update:function(b,c){var d="select"===a.a.v(b),e=a.a.c(c()),g=a.k.o(b);
+e!==g&&(g=function(){a.k.na(b,e)},g(),d&&(e!==a.k.o(b)?a.i.p(a.a.da,null,[b,"change"]):setTimeout(g,0)))}};a.g.U.value=!0;a.d.visible={update:function(b,c){var d=a.a.c(c()),e="none"!=b.style.display;d&&!e?b.style.display="":!d&&e&&(b.style.display="none")}};(function(b){a.d[b]={init:function(c,d,e,g,h){return a.d.event.init.call(this,c,function(){var a={};a[b]=d();return a},e,g,h)}}})("click");a.w=function(){};a.w.prototype.renderTemplateSource=function(){throw Error("Override renderTemplateSource");
+};a.w.prototype.createJavaScriptEvaluatorBlock=function(){throw Error("Override createJavaScriptEvaluatorBlock");};a.w.prototype.makeTemplateSource=function(b,c){if("string"==typeof b){c=c||w;var d=c.getElementById(b);if(!d)throw Error("Cannot find template with ID "+b);return new a.m.j(d)}if(1==b.nodeType||8==b.nodeType)return new a.m.W(b);throw Error("Unknown template type: "+b);};a.w.prototype.renderTemplate=function(a,c,d,e){a=this.makeTemplateSource(a,e);return this.renderTemplateSource(a,c,
+d)};a.w.prototype.isTemplateRewritten=function(a,c){return!1===this.allowTemplateRewriting?!0:this.makeTemplateSource(a,c).data("isRewritten")};a.w.prototype.rewriteTemplate=function(a,c,d){a=this.makeTemplateSource(a,d);c=c(a.text());a.text(c);a.data("isRewritten",!0)};a.b("templateEngine",a.w);a.Oa=function(){function b(b,c,d,k){b=a.g.Ga(b);for(var m=a.g.Y,f=0;f<b.length;f++){var p=b[f].key;if(m.hasOwnProperty(p)){var s=m[p];if("function"===typeof s){if(p=s(b[f].value))throw Error(p);}else if(!s)throw Error("This template engine does not support the '"+
+p+"' binding within its templates");}}d="ko.__tr_ambtns(function($context,$element){return(function(){return{ "+a.g.ka(b,{valueAccessors:!0})+" } })()},'"+d.toLowerCase()+"')";return k.createJavaScriptEvaluatorBlock(d)+c}var c=/(<([a-z]+\d*)(?:\s+(?!data-bind\s*=\s*)[a-z0-9\-]+(?:=(?:\"[^\"]*\"|\'[^\']*\'))?)*\s+)data-bind\s*=\s*(["'])([\s\S]*?)\3/gi,d=/\x3c!--\s*ko\b\s*([\s\S]*?)\s*--\x3e/g;return{Ib:function(b,c,d){c.isTemplateRewritten(b,d)||c.rewriteTemplate(b,function(b){return a.Oa.Ub(b,c)},
+d)},Ub:function(a,g){return a.replace(c,function(a,c,d,f,e){return b(e,c,d,g)}).replace(d,function(a,c){return b(c,"\x3c!-- ko --\x3e","#comment",g)})},yb:function(b,c){return a.u.Ca(function(d,k){var m=d.nextSibling;m&&m.nodeName.toLowerCase()===c&&a.pa(m,b,k)})}}}();a.b("__tr_ambtns",a.Oa.yb);(function(){a.m={};a.m.j=function(a){this.j=a};a.m.j.prototype.text=function(){var b=a.a.v(this.j),b="script"===b?"text":"textarea"===b?"value":"innerHTML";if(0==arguments.length)return this.j[b];var c=arguments[0];
+"innerHTML"===b?a.a.Ka(this.j,c):this.j[b]=c};var b=a.a.f.D()+"_";a.m.j.prototype.data=function(c){if(1===arguments.length)return a.a.f.get(this.j,b+c);a.a.f.set(this.j,b+c,arguments[1])};var c=a.a.f.D();a.m.W=function(a){this.j=a};a.m.W.prototype=new a.m.j;a.m.W.prototype.text=function(){if(0==arguments.length){var b=a.a.f.get(this.j,c)||{};b.Pa===q&&b.sa&&(b.Pa=b.sa.innerHTML);return b.Pa}a.a.f.set(this.j,c,{Pa:arguments[0]})};a.m.j.prototype.nodes=function(){if(0==arguments.length)return(a.a.f.get(this.j,
+c)||{}).sa;a.a.f.set(this.j,c,{sa:arguments[0]})};a.b("templateSources",a.m);a.b("templateSources.domElement",a.m.j);a.b("templateSources.anonymousTemplate",a.m.W)})();(function(){function b(b,c,d){var e;for(c=a.e.nextSibling(c);b&&(e=b)!==c;)b=a.e.nextSibling(e),d(e,b)}function c(c,d){if(c.length){var f=c[0],e=c[c.length-1],g=f.parentNode,h=a.H.instance,n=h.preprocessNode;if(n){b(f,e,function(a,b){var c=a.previousSibling,d=n.call(h,a);d&&(a===f&&(f=d[0]||b),a===e&&(e=d[d.length-1]||c))});c.length=
+0;if(!f)return;f===e?c.push(f):(c.push(f,e),a.a.$(c,g))}b(f,e,function(b){1!==b.nodeType&&8!==b.nodeType||a.Sa(d,b)});b(f,e,function(b){1!==b.nodeType&&8!==b.nodeType||a.u.vb(b,[d])});a.a.$(c,g)}}function d(a){return a.nodeType?a:0<a.length?a[0]:null}function e(b,e,f,h,s){s=s||{};var l=b&&d(b),l=l&&l.ownerDocument,n=s.templateEngine||g;a.Oa.Ib(f,n,l);f=n.renderTemplate(f,h,s,l);if("number"!=typeof f.length||0<f.length&&"number"!=typeof f[0].nodeType)throw Error("Template engine must return an array of DOM nodes");
+l=!1;switch(e){case "replaceChildren":a.e.S(b,f);l=!0;break;case "replaceNode":a.a.nb(b,f);l=!0;break;case "ignoreTargetNode":break;default:throw Error("Unknown renderMode: "+e);}l&&(c(f,h),s.afterRender&&a.i.p(s.afterRender,null,[f,h.$data]));return f}var g;a.La=function(b){if(b!=q&&!(b instanceof a.w))throw Error("templateEngine must inherit from ko.templateEngine");g=b};a.Ia=function(b,c,f,h,s){f=f||{};if((f.templateEngine||g)==q)throw Error("Set a template engine before calling renderTemplate");
+s=s||"replaceChildren";if(h){var l=d(h);return a.h(function(){var g=c&&c instanceof a.G?c:new a.G(a.a.c(c)),r="function"==typeof b?b(g.$data,g):b,g=e(h,s,r,g,f);"replaceNode"==s&&(h=g,l=d(h))},null,{ua:function(){return!l||!a.a.va(l)},I:l&&"replaceNode"==s?l.parentNode:l})}return a.u.Ca(function(d){a.Ia(b,c,f,d,"replaceNode")})};a.$b=function(b,d,f,g,h){function l(a,b){c(b,r);f.afterRender&&f.afterRender(b,a)}function n(a,c){r=h.createChildContext(a,f.as,function(a){a.$index=c});var d="function"==
+typeof b?b(a,r):b;return e(null,"ignoreTargetNode",d,r,f)}var r;return a.h(function(){var b=a.a.c(d)||[];"undefined"==typeof b.length&&(b=[b]);b=a.a.ga(b,function(b){return f.includeDestroyed||b===q||null===b||!a.a.c(b._destroy)});a.i.p(a.a.Ja,null,[g,b,n,f,l])},null,{I:g})};var h=a.a.f.D();a.d.template={init:function(b,c){var d=a.a.c(c());"string"==typeof d||d.name?a.e.Z(b):(d=a.e.childNodes(b),d=a.a.Vb(d),(new a.m.W(b)).nodes(d));return{controlsDescendantBindings:!0}},update:function(b,c,d,e,g){c=
+a.a.c(c());d={};e=!0;var l,n=null;"string"!=typeof c&&(d=c,c=a.a.c(d.name),"if"in d&&(e=a.a.c(d["if"])),e&&"ifnot"in d&&(e=!a.a.c(d.ifnot)),l=a.a.c(d.data));"foreach"in d?n=a.$b(c||b,e&&d.foreach||[],d,b,g):e?(g="data"in d?g.createChildContext(l,d.as):g,n=a.Ia(c||b,g,d,b)):a.e.Z(b);g=n;(l=a.a.f.get(b,h))&&"function"==typeof l.B&&l.B();a.a.f.set(b,h,g&&g.aa()?g:q)}};a.g.Y.template=function(b){b=a.g.Ga(b);return 1==b.length&&b[0].unknown||a.g.Sb(b,"name")?null:"This template engine does not support anonymous templates nested within its templates"};
+a.e.P.template=!0})();a.b("setTemplateEngine",a.La);a.b("renderTemplate",a.Ia);a.a.ra=function(){function a(b,d,e,g,h){var k=Math.min,m=Math.max,f=[],p,q=b.length,l,n=d.length,r=n-q||1,v=q+n+1,t,u,w;for(p=0;p<=q;p++)for(u=t,f.push(t=[]),w=k(n,p+r),l=m(0,p-1);l<=w;l++)t[l]=l?p?b[p-1]===d[l-1]?u[l-1]:k(u[l]||v,t[l-1]||v)+1:l+1:p+1;k=[];m=[];r=[];p=q;for(l=n;p||l;)n=f[p][l]-1,l&&n===f[p][l-1]?m.push(k[k.length]={status:e,value:d[--l],index:l}):p&&n===f[p-1][l]?r.push(k[k.length]={status:g,value:b[--p],
+index:p}):(--l,--p,h.sparse||k.push({status:"retained",value:d[l]}));if(m.length&&r.length){b=10*q;var z;for(d=e=0;(h.dontLimitMoves||d<b)&&(z=m[e]);e++){for(g=0;f=r[g];g++)if(z.value===f.value){z.moved=f.index;f.moved=z.index;r.splice(g,1);d=g=0;break}d+=g}}return k.reverse()}return function(c,d,e){e="boolean"===typeof e?{dontLimitMoves:e}:e||{};c=c||[];d=d||[];return c.length<=d.length?a(c,d,"added","deleted",e):a(d,c,"deleted","added",e)}}();a.b("utils.compareArrays",a.a.ra);(function(){function b(b,
+c,g,h,k){var m=[],f=a.h(function(){var f=c(g,k,a.a.$(m,b))||[];0<m.length&&(a.a.nb(m,f),h&&a.i.p(h,null,[g,f,k]));m.splice(0,m.length);a.a.X(m,f)},null,{I:b,ua:function(){return!a.a.Ra(m)}});return{R:m,h:f.aa()?f:q}}var c=a.a.f.D();a.a.Ja=function(d,e,g,h,k){function m(b,c){x=s[c];t!==c&&(z[b]=x);x.za(t++);a.a.$(x.R,d);r.push(x);w.push(x)}function f(b,c){if(b)for(var d=0,e=c.length;d<e;d++)c[d]&&a.a.n(c[d].R,function(a){b(a,d,c[d].fa)})}e=e||[];h=h||{};var p=a.a.f.get(d,c)===q,s=a.a.f.get(d,c)||[],
+l=a.a.ha(s,function(a){return a.fa}),n=a.a.ra(l,e,h.dontLimitMoves),r=[],v=0,t=0,u=[],w=[];e=[];for(var z=[],l=[],x,A=0,y,B;y=n[A];A++)switch(B=y.moved,y.status){case "deleted":B===q&&(x=s[v],x.h&&x.h.B(),u.push.apply(u,a.a.$(x.R,d)),h.beforeRemove&&(e[A]=x,w.push(x)));v++;break;case "retained":m(A,v++);break;case "added":B!==q?m(A,B):(x={fa:y.value,za:a.q(t++)},r.push(x),w.push(x),p||(l[A]=x))}f(h.beforeMove,z);a.a.n(u,h.beforeRemove?a.L:a.removeNode);for(var A=0,p=a.e.firstChild(d),C;x=w[A];A++){x.R||
+a.a.extend(x,b(d,g,x.fa,k,x.za));for(v=0;n=x.R[v];p=n.nextSibling,C=n,v++)n!==p&&a.e.eb(d,n,C);!x.Ob&&k&&(k(x.fa,x.R,x.za),x.Ob=!0)}f(h.beforeRemove,e);f(h.afterMove,z);f(h.afterAdd,l);a.a.f.set(d,c,r)}})();a.b("utils.setDomNodeChildrenFromArrayMapping",a.a.Ja);a.J=function(){this.allowTemplateRewriting=!1};a.J.prototype=new a.w;a.J.prototype.renderTemplateSource=function(b){var c=(9>a.a.ja?0:b.nodes)?b.nodes():null;if(c)return a.a.Q(c.cloneNode(!0).childNodes);b=b.text();return a.a.Fa(b)};a.J.Aa=
+new a.J;a.La(a.J.Aa);a.b("nativeTemplateEngine",a.J);(function(){a.Ba=function(){var a=this.Rb=function(){if("undefined"==typeof u||!u.tmpl)return 0;try{if(0<=u.tmpl.tag.tmpl.open.toString().indexOf("__"))return 2}catch(a){}return 1}();this.renderTemplateSource=function(b,e,g){g=g||{};if(2>a)throw Error("Your version of jQuery.tmpl is too old. Please upgrade to jQuery.tmpl 1.0.0pre or later.");var h=b.data("precompiled");h||(h=b.text()||"",h=u.template(null,"{{ko_with $item.koBindingContext}}"+h+
+"{{/ko_with}}"),b.data("precompiled",h));b=[e.$data];e=u.extend({koBindingContext:e},g.templateOptions);e=u.tmpl(h,b,e);e.appendTo(w.createElement("div"));u.fragments={};return e};this.createJavaScriptEvaluatorBlock=function(a){return"{{ko_code ((function() { return "+a+" })()) }}"};this.addTemplate=function(a,b){w.write("<script type='text/html' id='"+a+"'>"+b+"\x3c/script>")};0<a&&(u.tmpl.tag.ko_code={open:"__.push($1 || '');"},u.tmpl.tag.ko_with={open:"with($1) {",close:"} "})};a.Ba.prototype=
+new a.w;var b=new a.Ba;0<b.Rb&&a.La(b);a.b("jqueryTmplTemplateEngine",a.Ba)})()})})();})();
\ No newline at end of file
diff --git a/WebSites/errors/403/lib/js/thirdparty/underscore-min.map b/WebSites/errors/403/lib/js/thirdparty/underscore-min.map
new file mode 100644
index 0000000..663d8bf
--- /dev/null
+++ b/WebSites/errors/403/lib/js/thirdparty/underscore-min.map
@@ -0,0 +1 @@
+{"version":3,"file":"underscore-min.js","sources":["underscore.js"],"names":["root","this","previousUnderscore","_","breaker","ArrayProto","Array","prototype","ObjProto","Object","FuncProto","Function","push","slice","concat","toString","hasOwnProperty","nativeForEach","forEach","nativeMap","map","nativeReduce","reduce","nativeReduceRight","reduceRight","nativeFilter","filter","nativeEvery","every","nativeSome","some","nativeIndexOf","indexOf","nativeLastIndexOf","lastIndexOf","nativeIsArray","isArray","nativeKeys","keys","nativeBind","bind","obj","_wrapped","exports","module","VERSION","each","iterator","context","length","i","call","collect","results","value","index","list","reduceError","foldl","inject","memo","initial","arguments","TypeError","foldr","find","detect","result","any","select","reject","all","identity","contains","include","target","invoke","method","args","isFunc","isFunction","apply","pluck","key","where","attrs","first","isEmpty","findWhere","max","Math","Infinity","computed","min","shuffle","rand","shuffled","random","sample","n","guard","lookupIterator","sortBy","criteria","sort","left","right","a","b","group","behavior","groupBy","has","indexBy","countBy","sortedIndex","array","low","high","mid","toArray","values","size","head","take","last","rest","tail","drop","compact","flatten","input","shallow","output","isArguments","without","difference","uniq","unique","isSorted","seen","union","intersection","item","other","zip","object","from","hasIndex","range","start","stop","step","ceil","idx","ctor","func","bound","self","partial","bindAll","funcs","Error","f","memoize","hasher","delay","wait","setTimeout","defer","throttle","options","timeout","previous","later","leading","Date","now","remaining","clearTimeout","trailing","debounce","immediate","timestamp","callNow","once","ran","wrap","wrapper","compose","after","times","pairs","invert","functions","methods","names","extend","source","prop","pick","copy","omit","defaults","clone","isObject","tap","interceptor","eq","aStack","bStack","className","String","global","multiline","ignoreCase","aCtor","constructor","bCtor","pop","isEqual","isString","isElement","nodeType","name","isFinite","isNaN","parseFloat","isNumber","isBoolean","isNull","isUndefined","noConflict","accum","floor","entityMap","escape","&","<",">","\"","'","unescape","entityRegexes","RegExp","join","string","replace","match","property","mixin","idCounter","uniqueId","prefix","id","templateSettings","evaluate","interpolate","noMatch","escapes","\\","\r","\n","\t","
","
","escaper","template","text","data","settings","render","matcher","offset","variable","e","chain","_chain"],"mappings":";;;;CAKA,WAME,GAAIA,GAAOC,KAGPC,EAAqBF,EAAKG,EAG1BC,KAGAC,EAAaC,MAAMC,UAAWC,EAAWC,OAAOF,UAAWG,EAAYC,SAASJ,UAIlFK,EAAmBP,EAAWO,KAC9BC,EAAmBR,EAAWQ,MAC9BC,EAAmBT,EAAWS,OAC9BC,EAAmBP,EAASO,SAC5BC,EAAmBR,EAASQ,eAK5BC,EAAqBZ,EAAWa,QAChCC,EAAqBd,EAAWe,IAChCC,EAAqBhB,EAAWiB,OAChCC,EAAqBlB,EAAWmB,YAChCC,EAAqBpB,EAAWqB,OAChCC,EAAqBtB,EAAWuB,MAChCC,EAAqBxB,EAAWyB,KAChCC,EAAqB1B,EAAW2B,QAChCC,EAAqB5B,EAAW6B,YAChCC,EAAqB7B,MAAM8B,QAC3BC,EAAqB5B,OAAO6B,KAC5BC,EAAqB7B,EAAU8B,KAG7BrC,EAAI,SAASsC,GACf,MAAIA,aAAetC,GAAUsC,EACvBxC,eAAgBE,IACtBF,KAAKyC,SAAWD,EAAhBxC,QADiC,GAAIE,GAAEsC,GAQlB,oBAAZE,UACa,mBAAXC,SAA0BA,OAAOD,UAC1CA,QAAUC,OAAOD,QAAUxC,GAE7BwC,QAAQxC,EAAIA,GAEZH,EAAKG,EAAIA,EAIXA,EAAE0C,QAAU,OAQZ,IAAIC,GAAO3C,EAAE2C,KAAO3C,EAAEe,QAAU,SAASuB,EAAKM,EAAUC,GACtD,GAAW,MAAPP,EACJ,GAAIxB,GAAiBwB,EAAIvB,UAAYD,EACnCwB,EAAIvB,QAAQ6B,EAAUC,OACjB,IAAIP,EAAIQ,UAAYR,EAAIQ,QAC7B,IAAK,GAAIC,GAAI,EAAGD,EAASR,EAAIQ,OAAYA,EAAJC,EAAYA,IAC/C,GAAIH,EAASI,KAAKH,EAASP,EAAIS,GAAIA,EAAGT,KAASrC,EAAS,WAI1D,KAAK,GADDkC,GAAOnC,EAAEmC,KAAKG,GACTS,EAAI,EAAGD,EAASX,EAAKW,OAAYA,EAAJC,EAAYA,IAChD,GAAIH,EAASI,KAAKH,EAASP,EAAIH,EAAKY,IAAKZ,EAAKY,GAAIT,KAASrC,EAAS,OAO1ED,GAAEiB,IAAMjB,EAAEiD,QAAU,SAASX,EAAKM,EAAUC,GAC1C,GAAIK,KACJ,OAAW,OAAPZ,EAAoBY,EACpBlC,GAAasB,EAAIrB,MAAQD,EAAkBsB,EAAIrB,IAAI2B,EAAUC,IACjEF,EAAKL,EAAK,SAASa,EAAOC,EAAOC,GAC/BH,EAAQzC,KAAKmC,EAASI,KAAKH,EAASM,EAAOC,EAAOC,MAE7CH,GAGT,IAAII,GAAc,6CAIlBtD,GAAEmB,OAASnB,EAAEuD,MAAQvD,EAAEwD,OAAS,SAASlB,EAAKM,EAAUa,EAAMZ,GAC5D,GAAIa,GAAUC,UAAUb,OAAS,CAEjC,IADW,MAAPR,IAAaA,MACbpB,GAAgBoB,EAAInB,SAAWD,EAEjC,MADI2B,KAASD,EAAW5C,EAAEqC,KAAKO,EAAUC,IAClCa,EAAUpB,EAAInB,OAAOyB,EAAUa,GAAQnB,EAAInB,OAAOyB,EAU3D,IARAD,EAAKL,EAAK,SAASa,EAAOC,EAAOC,GAC1BK,EAIHD,EAAOb,EAASI,KAAKH,EAASY,EAAMN,EAAOC,EAAOC,IAHlDI,EAAON,EACPO,GAAU,MAKTA,EAAS,KAAM,IAAIE,WAAUN,EAClC,OAAOG,IAKTzD,EAAEqB,YAAcrB,EAAE6D,MAAQ,SAASvB,EAAKM,EAAUa,EAAMZ,GACtD,GAAIa,GAAUC,UAAUb,OAAS,CAEjC,IADW,MAAPR,IAAaA,MACblB,GAAqBkB,EAAIjB,cAAgBD,EAE3C,MADIyB,KAASD,EAAW5C,EAAEqC,KAAKO,EAAUC,IAClCa,EAAUpB,EAAIjB,YAAYuB,EAAUa,GAAQnB,EAAIjB,YAAYuB,EAErE,IAAIE,GAASR,EAAIQ,MACjB,IAAIA,KAAYA,EAAQ,CACtB,GAAIX,GAAOnC,EAAEmC,KAAKG,EAClBQ,GAASX,EAAKW,OAWhB,GATAH,EAAKL,EAAK,SAASa,EAAOC,EAAOC,GAC/BD,EAAQjB,EAAOA,IAAOW,KAAYA,EAC7BY,EAIHD,EAAOb,EAASI,KAAKH,EAASY,EAAMnB,EAAIc,GAAQA,EAAOC,IAHvDI,EAAOnB,EAAIc,GACXM,GAAU,MAKTA,EAAS,KAAM,IAAIE,WAAUN,EAClC,OAAOG,IAITzD,EAAE8D,KAAO9D,EAAE+D,OAAS,SAASzB,EAAKM,EAAUC,GAC1C,GAAImB,EAOJ,OANAC,GAAI3B,EAAK,SAASa,EAAOC,EAAOC,GAC9B,MAAIT,GAASI,KAAKH,EAASM,EAAOC,EAAOC,IACvCW,EAASb,GACF,GAFT,SAKKa,GAMThE,EAAEuB,OAASvB,EAAEkE,OAAS,SAAS5B,EAAKM,EAAUC,GAC5C,GAAIK,KACJ,OAAW,OAAPZ,EAAoBY,EACpB5B,GAAgBgB,EAAIf,SAAWD,EAAqBgB,EAAIf,OAAOqB,EAAUC,IAC7EF,EAAKL,EAAK,SAASa,EAAOC,EAAOC,GAC3BT,EAASI,KAAKH,EAASM,EAAOC,EAAOC,IAAOH,EAAQzC,KAAK0C,KAExDD,IAITlD,EAAEmE,OAAS,SAAS7B,EAAKM,EAAUC,GACjC,MAAO7C,GAAEuB,OAAOe,EAAK,SAASa,EAAOC,EAAOC,GAC1C,OAAQT,EAASI,KAAKH,EAASM,EAAOC,EAAOC,IAC5CR,IAML7C,EAAEyB,MAAQzB,EAAEoE,IAAM,SAAS9B,EAAKM,EAAUC,GACxCD,IAAaA,EAAW5C,EAAEqE,SAC1B,IAAIL,IAAS,CACb,OAAW,OAAP1B,EAAoB0B,EACpBxC,GAAec,EAAIb,QAAUD,EAAoBc,EAAIb,MAAMmB,EAAUC,IACzEF,EAAKL,EAAK,SAASa,EAAOC,EAAOC,GAC/B,OAAMW,EAASA,GAAUpB,EAASI,KAAKH,EAASM,EAAOC,EAAOC,IAA9D,OAA6EpD,MAEtE+D,GAMX,IAAIC,GAAMjE,EAAE2B,KAAO3B,EAAEiE,IAAM,SAAS3B,EAAKM,EAAUC,GACjDD,IAAaA,EAAW5C,EAAEqE,SAC1B,IAAIL,IAAS,CACb,OAAW,OAAP1B,EAAoB0B,EACpBtC,GAAcY,EAAIX,OAASD,EAAmBY,EAAIX,KAAKiB,EAAUC,IACrEF,EAAKL,EAAK,SAASa,EAAOC,EAAOC,GAC/B,MAAIW,KAAWA,EAASpB,EAASI,KAAKH,EAASM,EAAOC,EAAOC,IAAepD,EAA5E,WAEO+D,GAKXhE,GAAEsE,SAAWtE,EAAEuE,QAAU,SAASjC,EAAKkC,GACrC,MAAW,OAAPlC,GAAoB,EACpBV,GAAiBU,EAAIT,UAAYD,EAAsBU,EAAIT,QAAQ2C,KAAY,EAC5EP,EAAI3B,EAAK,SAASa,GACvB,MAAOA,KAAUqB,KAKrBxE,EAAEyE,OAAS,SAASnC,EAAKoC,GACvB,GAAIC,GAAOjE,EAAMsC,KAAKW,UAAW,GAC7BiB,EAAS5E,EAAE6E,WAAWH,EAC1B,OAAO1E,GAAEiB,IAAIqB,EAAK,SAASa,GACzB,OAAQyB,EAASF,EAASvB,EAAMuB,IAASI,MAAM3B,EAAOwB,MAK1D3E,EAAE+E,MAAQ,SAASzC,EAAK0C,GACtB,MAAOhF,GAAEiB,IAAIqB,EAAK,SAASa,GAAQ,MAAOA,GAAM6B,MAKlDhF,EAAEiF,MAAQ,SAAS3C,EAAK4C,EAAOC,GAC7B,MAAInF,GAAEoF,QAAQF,GAAeC,MAAa,MACnCnF,EAAEmF,EAAQ,OAAS,UAAU7C,EAAK,SAASa,GAChD,IAAK,GAAI6B,KAAOE,GACd,GAAIA,EAAMF,KAAS7B,EAAM6B,GAAM,OAAO,CAExC,QAAO,KAMXhF,EAAEqF,UAAY,SAAS/C,EAAK4C,GAC1B,MAAOlF,GAAEiF,MAAM3C,EAAK4C,GAAO,IAM7BlF,EAAEsF,IAAM,SAAShD,EAAKM,EAAUC,GAC9B,IAAKD,GAAY5C,EAAEiC,QAAQK,IAAQA,EAAI,MAAQA,EAAI,IAAMA,EAAIQ,OAAS,MACpE,MAAOyC,MAAKD,IAAIR,MAAMS,KAAMjD,EAE9B,KAAKM,GAAY5C,EAAEoF,QAAQ9C,GAAM,OAAQkD,GACzC,IAAIxB,IAAUyB,UAAYD,IAAUrC,OAAQqC,IAK5C,OAJA7C,GAAKL,EAAK,SAASa,EAAOC,EAAOC,GAC/B,GAAIoC,GAAW7C,EAAWA,EAASI,KAAKH,EAASM,EAAOC,EAAOC,GAAQF,CACvEsC,GAAWzB,EAAOyB,WAAazB,GAAUb,MAAQA,EAAOsC,SAAWA,MAE9DzB,EAAOb,OAIhBnD,EAAE0F,IAAM,SAASpD,EAAKM,EAAUC,GAC9B,IAAKD,GAAY5C,EAAEiC,QAAQK,IAAQA,EAAI,MAAQA,EAAI,IAAMA,EAAIQ,OAAS,MACpE,MAAOyC,MAAKG,IAAIZ,MAAMS,KAAMjD,EAE9B,KAAKM,GAAY5C,EAAEoF,QAAQ9C,GAAM,MAAOkD,IACxC,IAAIxB,IAAUyB,SAAWD,IAAUrC,MAAOqC,IAK1C,OAJA7C,GAAKL,EAAK,SAASa,EAAOC,EAAOC,GAC/B,GAAIoC,GAAW7C,EAAWA,EAASI,KAAKH,EAASM,EAAOC,EAAOC,GAAQF,CACvEsC,GAAWzB,EAAOyB,WAAazB,GAAUb,MAAQA,EAAOsC,SAAWA,MAE9DzB,EAAOb,OAKhBnD,EAAE2F,QAAU,SAASrD,GACnB,GAAIsD,GACAxC,EAAQ,EACRyC,IAMJ,OALAlD,GAAKL,EAAK,SAASa,GACjByC,EAAO5F,EAAE8F,OAAO1C,KAChByC,EAASzC,EAAQ,GAAKyC,EAASD,GAC/BC,EAASD,GAAQzC,IAEZ0C,GAMT7F,EAAE+F,OAAS,SAASzD,EAAK0D,EAAGC,GAC1B,MAAItC,WAAUb,OAAS,GAAKmD,EACnB3D,EAAItC,EAAE8F,OAAOxD,EAAIQ,OAAS,IAE5B9C,EAAE2F,QAAQrD,GAAK5B,MAAM,EAAG6E,KAAKD,IAAI,EAAGU,IAI7C,IAAIE,GAAiB,SAAS/C,GAC5B,MAAOnD,GAAE6E,WAAW1B,GAASA,EAAQ,SAASb,GAAM,MAAOA,GAAIa,IAIjEnD,GAAEmG,OAAS,SAAS7D,EAAKa,EAAON,GAC9B,GAAID,GAAWsD,EAAe/C,EAC9B,OAAOnD,GAAE+E,MAAM/E,EAAEiB,IAAIqB,EAAK,SAASa,EAAOC,EAAOC,GAC/C,OACEF,MAAOA,EACPC,MAAOA,EACPgD,SAAUxD,EAASI,KAAKH,EAASM,EAAOC,EAAOC,MAEhDgD,KAAK,SAASC,EAAMC,GACrB,GAAIC,GAAIF,EAAKF,SACTK,EAAIF,EAAMH,QACd,IAAII,IAAMC,EAAG,CACX,GAAID,EAAIC,GAAKD,QAAW,GAAG,MAAO,EAClC,IAAQC,EAAJD,GAASC,QAAW,GAAG,OAAQ,EAErC,MAAOH,GAAKlD,MAAQmD,EAAMnD,QACxB,SAIN,IAAIsD,GAAQ,SAASC,GACnB,MAAO,UAASrE,EAAKa,EAAON,GAC1B,GAAImB,MACApB,EAAoB,MAATO,EAAgBnD,EAAEqE,SAAW6B,EAAe/C,EAK3D,OAJAR,GAAKL,EAAK,SAASa,EAAOC,GACxB,GAAI4B,GAAMpC,EAASI,KAAKH,EAASM,EAAOC,EAAOd,EAC/CqE,GAAS3C,EAAQgB,EAAK7B,KAEjBa,GAMXhE,GAAE4G,QAAUF,EAAM,SAAS1C,EAAQgB,EAAK7B,IACrCnD,EAAE6G,IAAI7C,EAAQgB,GAAOhB,EAAOgB,GAAQhB,EAAOgB,OAAYvE,KAAK0C,KAK/DnD,EAAE8G,QAAUJ,EAAM,SAAS1C,EAAQgB,EAAK7B,GACtCa,EAAOgB,GAAO7B,IAMhBnD,EAAE+G,QAAUL,EAAM,SAAS1C,EAAQgB,GACjChF,EAAE6G,IAAI7C,EAAQgB,GAAOhB,EAAOgB,KAAShB,EAAOgB,GAAO,IAKrDhF,EAAEgH,YAAc,SAASC,EAAO3E,EAAKM,EAAUC,GAC7CD,EAAuB,MAAZA,EAAmB5C,EAAEqE,SAAW6B,EAAetD,EAG1D,KAFA,GAAIO,GAAQP,EAASI,KAAKH,EAASP,GAC/B4E,EAAM,EAAGC,EAAOF,EAAMnE,OACbqE,EAAND,GAAY,CACjB,GAAIE,GAAOF,EAAMC,IAAU,CAC3BvE,GAASI,KAAKH,EAASoE,EAAMG,IAAQjE,EAAQ+D,EAAME,EAAM,EAAID,EAAOC,EAEtE,MAAOF,IAITlH,EAAEqH,QAAU,SAAS/E,GACnB,MAAKA,GACDtC,EAAEiC,QAAQK,GAAa5B,EAAMsC,KAAKV,GAClCA,EAAIQ,UAAYR,EAAIQ,OAAe9C,EAAEiB,IAAIqB,EAAKtC,EAAEqE,UAC7CrE,EAAEsH,OAAOhF,OAIlBtC,EAAEuH,KAAO,SAASjF,GAChB,MAAW,OAAPA,EAAoB,EAChBA,EAAIQ,UAAYR,EAAIQ,OAAUR,EAAIQ,OAAS9C,EAAEmC,KAAKG,GAAKQ,QASjE9C,EAAEmF,MAAQnF,EAAEwH,KAAOxH,EAAEyH,KAAO,SAASR,EAAOjB,EAAGC,GAC7C,MAAa,OAATgB,MAA2B,GAClB,MAALjB,GAAcC,EAAQgB,EAAM,GAAKvG,EAAMsC,KAAKiE,EAAO,EAAGjB,IAOhEhG,EAAE0D,QAAU,SAASuD,EAAOjB,EAAGC,GAC7B,MAAOvF,GAAMsC,KAAKiE,EAAO,EAAGA,EAAMnE,QAAgB,MAALkD,GAAcC,EAAQ,EAAID,KAKzEhG,EAAE0H,KAAO,SAAST,EAAOjB,EAAGC,GAC1B,MAAa,OAATgB,MAA2B,GACrB,MAALjB,GAAcC,EACVgB,EAAMA,EAAMnE,OAAS,GAErBpC,EAAMsC,KAAKiE,EAAO1B,KAAKD,IAAI2B,EAAMnE,OAASkD,EAAG,KAQxDhG,EAAE2H,KAAO3H,EAAE4H,KAAO5H,EAAE6H,KAAO,SAASZ,EAAOjB,EAAGC,GAC5C,MAAOvF,GAAMsC,KAAKiE,EAAa,MAALjB,GAAcC,EAAQ,EAAID,IAItDhG,EAAE8H,QAAU,SAASb,GACnB,MAAOjH,GAAEuB,OAAO0F,EAAOjH,EAAEqE,UAI3B,IAAI0D,GAAU,SAASC,EAAOC,EAASC,GACrC,MAAID,IAAWjI,EAAEyB,MAAMuG,EAAOhI,EAAEiC,SACvBtB,EAAOmE,MAAMoD,EAAQF,IAE9BrF,EAAKqF,EAAO,SAAS7E,GACfnD,EAAEiC,QAAQkB,IAAUnD,EAAEmI,YAAYhF,GACpC8E,EAAUxH,EAAKqE,MAAMoD,EAAQ/E,GAAS4E,EAAQ5E,EAAO8E,EAASC,GAE9DA,EAAOzH,KAAK0C,KAGT+E,GAITlI,GAAE+H,QAAU,SAASd,EAAOgB,GAC1B,MAAOF,GAAQd,EAAOgB,OAIxBjI,EAAEoI,QAAU,SAASnB,GACnB,MAAOjH,GAAEqI,WAAWpB,EAAOvG,EAAMsC,KAAKW,UAAW,KAMnD3D,EAAEsI,KAAOtI,EAAEuI,OAAS,SAAStB,EAAOuB,EAAU5F,EAAUC,GAClD7C,EAAE6E,WAAW2D,KACf3F,EAAUD,EACVA,EAAW4F,EACXA,GAAW,EAEb,IAAI9E,GAAUd,EAAW5C,EAAEiB,IAAIgG,EAAOrE,EAAUC,GAAWoE,EACvD/D,KACAuF,IAOJ,OANA9F,GAAKe,EAAS,SAASP,EAAOC,IACxBoF,EAAapF,GAASqF,EAAKA,EAAK3F,OAAS,KAAOK,EAAUnD,EAAEsE,SAASmE,EAAMtF,MAC7EsF,EAAKhI,KAAK0C,GACVD,EAAQzC,KAAKwG,EAAM7D,OAGhBF,GAKTlD,EAAE0I,MAAQ,WACR,MAAO1I,GAAEsI,KAAKtI,EAAE+H,QAAQpE,WAAW,KAKrC3D,EAAE2I,aAAe,SAAS1B,GACxB,GAAIU,GAAOjH,EAAMsC,KAAKW,UAAW,EACjC,OAAO3D,GAAEuB,OAAOvB,EAAEsI,KAAKrB,GAAQ,SAAS2B,GACtC,MAAO5I,GAAEyB,MAAMkG,EAAM,SAASkB,GAC5B,MAAO7I,GAAE6B,QAAQgH,EAAOD,IAAS,OAOvC5I,EAAEqI,WAAa,SAASpB,GACtB,GAAIU,GAAOhH,EAAOmE,MAAM5E,EAAYQ,EAAMsC,KAAKW,UAAW,GAC1D,OAAO3D,GAAEuB,OAAO0F,EAAO,SAAS9D,GAAQ,OAAQnD,EAAEsE,SAASqD,EAAMxE,MAKnEnD,EAAE8I,IAAM,WAGN,IAAK,GAFDhG,GAAS9C,EAAEsF,IAAItF,EAAE+E,MAAMpB,UAAW,UAAUhD,OAAO,IACnDuC,EAAU,GAAI/C,OAAM2C,GACfC,EAAI,EAAOD,EAAJC,EAAYA,IAC1BG,EAAQH,GAAK/C,EAAE+E,MAAMpB,UAAW,GAAKZ,EAEvC,OAAOG,IAMTlD,EAAE+I,OAAS,SAAS1F,EAAMiE,GACxB,GAAY,MAARjE,EAAc,QAElB,KAAK,GADDW,MACKjB,EAAI,EAAGD,EAASO,EAAKP,OAAYA,EAAJC,EAAYA,IAC5CuE,EACFtD,EAAOX,EAAKN,IAAMuE,EAAOvE,GAEzBiB,EAAOX,EAAKN,GAAG,IAAMM,EAAKN,GAAG,EAGjC,OAAOiB,IASThE,EAAE6B,QAAU,SAASoF,EAAO2B,EAAMJ,GAChC,GAAa,MAATvB,EAAe,OAAQ,CAC3B,IAAIlE,GAAI,EAAGD,EAASmE,EAAMnE,MAC1B,IAAI0F,EAAU,CACZ,GAAuB,gBAAZA,GAIT,MADAzF,GAAI/C,EAAEgH,YAAYC,EAAO2B,GAClB3B,EAAMlE,KAAO6F,EAAO7F,GAAK,CAHhCA,GAAgB,EAAXyF,EAAejD,KAAKD,IAAI,EAAGxC,EAAS0F,GAAYA,EAMzD,GAAI5G,GAAiBqF,EAAMpF,UAAYD,EAAe,MAAOqF,GAAMpF,QAAQ+G,EAAMJ,EACjF,MAAW1F,EAAJC,EAAYA,IAAK,GAAIkE,EAAMlE,KAAO6F,EAAM,MAAO7F,EACtD,QAAQ,GAIV/C,EAAE+B,YAAc,SAASkF,EAAO2B,EAAMI,GACpC,GAAa,MAAT/B,EAAe,OAAQ,CAC3B,IAAIgC,GAAmB,MAARD,CACf,IAAIlH,GAAqBmF,EAAMlF,cAAgBD,EAC7C,MAAOmH,GAAWhC,EAAMlF,YAAY6G,EAAMI,GAAQ/B,EAAMlF,YAAY6G,EAGtE,KADA,GAAI7F,GAAKkG,EAAWD,EAAO/B,EAAMnE,OAC1BC,KAAK,GAAIkE,EAAMlE,KAAO6F,EAAM,MAAO7F,EAC1C,QAAQ,GAMV/C,EAAEkJ,MAAQ,SAASC,EAAOC,EAAMC,GAC1B1F,UAAUb,QAAU,IACtBsG,EAAOD,GAAS,EAChBA,EAAQ,GAEVE,EAAO1F,UAAU,IAAM,CAMvB,KAJA,GAAIb,GAASyC,KAAKD,IAAIC,KAAK+D,MAAMF,EAAOD,GAASE,GAAO,GACpDE,EAAM,EACNL,EAAQ,GAAI/I,OAAM2C,GAEVA,EAANyG,GACJL,EAAMK,KAASJ,EACfA,GAASE,CAGX,OAAOH,GAOT,IAAIM,GAAO,YAKXxJ,GAAEqC,KAAO,SAASoH,EAAM5G,GACtB,GAAI8B,GAAM+E,CACV,IAAItH,GAAcqH,EAAKpH,OAASD,EAAY,MAAOA,GAAW0C,MAAM2E,EAAM/I,EAAMsC,KAAKW,UAAW,GAChG,KAAK3D,EAAE6E,WAAW4E,GAAO,KAAM,IAAI7F,UAEnC,OADAe,GAAOjE,EAAMsC,KAAKW,UAAW,GACtB+F,EAAQ,WACb,KAAM5J,eAAgB4J,IAAQ,MAAOD,GAAK3E,MAAMjC,EAAS8B,EAAKhE,OAAOD,EAAMsC,KAAKW,YAChF6F,GAAKpJ,UAAYqJ,EAAKrJ,SACtB,IAAIuJ,GAAO,GAAIH,EACfA,GAAKpJ,UAAY,IACjB,IAAI4D,GAASyF,EAAK3E,MAAM6E,EAAMhF,EAAKhE,OAAOD,EAAMsC,KAAKW,YACrD,OAAIrD,QAAO0D,KAAYA,EAAeA,EAC/B2F,IAMX3J,EAAE4J,QAAU,SAASH,GACnB,GAAI9E,GAAOjE,EAAMsC,KAAKW,UAAW,EACjC,OAAO,YACL,MAAO8F,GAAK3E,MAAMhF,KAAM6E,EAAKhE,OAAOD,EAAMsC,KAAKW,eAMnD3D,EAAE6J,QAAU,SAASvH,GACnB,GAAIwH,GAAQpJ,EAAMsC,KAAKW,UAAW,EAClC,IAAqB,IAAjBmG,EAAMhH,OAAc,KAAM,IAAIiH,OAAM,wCAExC,OADApH,GAAKmH,EAAO,SAASE,GAAK1H,EAAI0H,GAAKhK,EAAEqC,KAAKC,EAAI0H,GAAI1H,KAC3CA,GAITtC,EAAEiK,QAAU,SAASR,EAAMS,GACzB,GAAIzG,KAEJ,OADAyG,KAAWA,EAASlK,EAAEqE,UACf,WACL,GAAIW,GAAMkF,EAAOpF,MAAMhF,KAAM6D,UAC7B,OAAO3D,GAAE6G,IAAIpD,EAAMuB,GAAOvB,EAAKuB,GAAQvB,EAAKuB,GAAOyE,EAAK3E,MAAMhF,KAAM6D,aAMxE3D,EAAEmK,MAAQ,SAASV,EAAMW,GACvB,GAAIzF,GAAOjE,EAAMsC,KAAKW,UAAW,EACjC,OAAO0G,YAAW,WAAY,MAAOZ,GAAK3E,MAAM,KAAMH,IAAUyF,IAKlEpK,EAAEsK,MAAQ,SAASb,GACjB,MAAOzJ,GAAEmK,MAAMrF,MAAM9E,GAAIyJ,EAAM,GAAG9I,OAAOD,EAAMsC,KAAKW,UAAW,MAQjE3D,EAAEuK,SAAW,SAASd,EAAMW,EAAMI,GAChC,GAAI3H,GAAS8B,EAAMX,EACfyG,EAAU,KACVC,EAAW,CACfF,KAAYA,KACZ,IAAIG,GAAQ,WACVD,EAAWF,EAAQI,WAAY,EAAQ,EAAI,GAAIC,MAC/CJ,EAAU,KACVzG,EAASyF,EAAK3E,MAAMjC,EAAS8B,GAE/B,OAAO,YACL,GAAImG,GAAM,GAAID,KACTH,IAAYF,EAAQI,WAAY,IAAOF,EAAWI,EACvD,IAAIC,GAAYX,GAAQU,EAAMJ,EAW9B,OAVA7H,GAAU/C,KACV6E,EAAOhB,UACU,GAAboH,GACFC,aAAaP,GACbA,EAAU,KACVC,EAAWI,EACX9G,EAASyF,EAAK3E,MAAMjC,EAAS8B,IACnB8F,GAAWD,EAAQS,YAAa,IAC1CR,EAAUJ,WAAWM,EAAOI,IAEvB/G,IAQXhE,EAAEkL,SAAW,SAASzB,EAAMW,EAAMe,GAChC,GAAIV,GAAS9F,EAAM9B,EAASuI,EAAWpH,CACvC,OAAO,YACLnB,EAAU/C,KACV6E,EAAOhB,UACPyH,EAAY,GAAIP,KAChB,IAAIF,GAAQ,WACV,GAAIjD,GAAO,GAAKmD,MAAUO,CACfhB,GAAP1C,EACF+C,EAAUJ,WAAWM,EAAOP,EAAO1C,IAEnC+C,EAAU,KACLU,IAAWnH,EAASyF,EAAK3E,MAAMjC,EAAS8B,MAG7C0G,EAAUF,IAAcV,CAK5B,OAJKA,KACHA,EAAUJ,WAAWM,EAAOP,IAE1BiB,IAASrH,EAASyF,EAAK3E,MAAMjC,EAAS8B,IACnCX,IAMXhE,EAAEsL,KAAO,SAAS7B,GAChB,GAAiBhG,GAAb8H,GAAM,CACV,OAAO,YACL,MAAIA,GAAY9H,GAChB8H,GAAM,EACN9H,EAAOgG,EAAK3E,MAAMhF,KAAM6D,WACxB8F,EAAO,KACAhG,KAOXzD,EAAEwL,KAAO,SAAS/B,EAAMgC,GACtB,MAAO,YACL,GAAI9G,IAAQ8E,EAEZ,OADAhJ,GAAKqE,MAAMH,EAAMhB,WACV8H,EAAQ3G,MAAMhF,KAAM6E,KAM/B3E,EAAE0L,QAAU,WACV,GAAI5B,GAAQnG,SACZ,OAAO,YAEL,IAAK,GADDgB,GAAOhB,UACFZ,EAAI+G,EAAMhH,OAAS,EAAGC,GAAK,EAAGA,IACrC4B,GAAQmF,EAAM/G,GAAG+B,MAAMhF,KAAM6E,GAE/B,OAAOA,GAAK,KAKhB3E,EAAE2L,MAAQ,SAASC,EAAOnC,GACxB,MAAO,YACL,QAAMmC,EAAQ,EACLnC,EAAK3E,MAAMhF,KAAM6D,WAD1B,SAWJ3D,EAAEmC,KAAOD,GAAc,SAASI,GAC9B,GAAIA,IAAQhC,OAAOgC,GAAM,KAAM,IAAIsB,WAAU,iBAC7C,IAAIzB,KACJ,KAAK,GAAI6C,KAAO1C,GAAStC,EAAE6G,IAAIvE,EAAK0C,IAAM7C,EAAK1B,KAAKuE,EACpD,OAAO7C,IAITnC,EAAEsH,OAAS,SAAShF,GAIlB,IAAK,GAHDH,GAAOnC,EAAEmC,KAAKG,GACdQ,EAASX,EAAKW,OACdwE,EAAS,GAAInH,OAAM2C,GACdC,EAAI,EAAOD,EAAJC,EAAYA,IAC1BuE,EAAOvE,GAAKT,EAAIH,EAAKY,GAEvB,OAAOuE,IAITtH,EAAE6L,MAAQ,SAASvJ,GAIjB,IAAK,GAHDH,GAAOnC,EAAEmC,KAAKG,GACdQ,EAASX,EAAKW,OACd+I,EAAQ,GAAI1L,OAAM2C,GACbC,EAAI,EAAOD,EAAJC,EAAYA,IAC1B8I,EAAM9I,IAAMZ,EAAKY,GAAIT,EAAIH,EAAKY,IAEhC,OAAO8I,IAIT7L,EAAE8L,OAAS,SAASxJ,GAGlB,IAAK,GAFD0B,MACA7B,EAAOnC,EAAEmC,KAAKG,GACTS,EAAI,EAAGD,EAASX,EAAKW,OAAYA,EAAJC,EAAYA,IAChDiB,EAAO1B,EAAIH,EAAKY,KAAOZ,EAAKY,EAE9B,OAAOiB,IAKThE,EAAE+L,UAAY/L,EAAEgM,QAAU,SAAS1J,GACjC,GAAI2J,KACJ,KAAK,GAAIjH,KAAO1C,GACVtC,EAAE6E,WAAWvC,EAAI0C,KAAOiH,EAAMxL,KAAKuE,EAEzC,OAAOiH,GAAM5F,QAIfrG,EAAEkM,OAAS,SAAS5J,GAQlB,MAPAK,GAAKjC,EAAMsC,KAAKW,UAAW,GAAI,SAASwI,GACtC,GAAIA,EACF,IAAK,GAAIC,KAAQD,GACf7J,EAAI8J,GAAQD,EAAOC,KAIlB9J,GAITtC,EAAEqM,KAAO,SAAS/J,GAChB,GAAIgK,MACAnK,EAAOxB,EAAOmE,MAAM5E,EAAYQ,EAAMsC,KAAKW,UAAW,GAI1D,OAHAhB,GAAKR,EAAM,SAAS6C,GACdA,IAAO1C,KAAKgK,EAAKtH,GAAO1C,EAAI0C,MAE3BsH,GAITtM,EAAEuM,KAAO,SAASjK,GAChB,GAAIgK,MACAnK,EAAOxB,EAAOmE,MAAM5E,EAAYQ,EAAMsC,KAAKW,UAAW,GAC1D,KAAK,GAAIqB,KAAO1C,GACTtC,EAAEsE,SAASnC,EAAM6C,KAAMsH,EAAKtH,GAAO1C,EAAI0C,GAE9C,OAAOsH,IAITtM,EAAEwM,SAAW,SAASlK,GAQpB,MAPAK,GAAKjC,EAAMsC,KAAKW,UAAW,GAAI,SAASwI,GACtC,GAAIA,EACF,IAAK,GAAIC,KAAQD,GACX7J,EAAI8J,SAAe,KAAG9J,EAAI8J,GAAQD,EAAOC,MAI5C9J,GAITtC,EAAEyM,MAAQ,SAASnK,GACjB,MAAKtC,GAAE0M,SAASpK,GACTtC,EAAEiC,QAAQK,GAAOA,EAAI5B,QAAUV,EAAEkM,UAAW5J,GADtBA,GAO/BtC,EAAE2M,IAAM,SAASrK,EAAKsK,GAEpB,MADAA,GAAYtK,GACLA,EAIT,IAAIuK,GAAK,SAASrG,EAAGC,EAAGqG,EAAQC,GAG9B,GAAIvG,IAAMC,EAAG,MAAa,KAAND,GAAW,EAAIA,GAAK,EAAIC,CAE5C,IAAS,MAALD,GAAkB,MAALC,EAAW,MAAOD,KAAMC,CAErCD,aAAaxG,KAAGwG,EAAIA,EAAEjE,UACtBkE,YAAazG,KAAGyG,EAAIA,EAAElE,SAE1B,IAAIyK,GAAYpM,EAASoC,KAAKwD,EAC9B,IAAIwG,GAAapM,EAASoC,KAAKyD,GAAI,OAAO,CAC1C,QAAQuG,GAEN,IAAK,kBAGH,MAAOxG,IAAKyG,OAAOxG,EACrB,KAAK,kBAGH,MAAOD,KAAMA,EAAIC,IAAMA,EAAU,GAALD,EAAS,EAAIA,GAAK,EAAIC,EAAID,IAAMC,CAC9D,KAAK,gBACL,IAAK,mBAIH,OAAQD,IAAMC,CAEhB,KAAK,kBACH,MAAOD,GAAE2F,QAAU1F,EAAE0F,QACd3F,EAAE0G,QAAUzG,EAAEyG,QACd1G,EAAE2G,WAAa1G,EAAE0G,WACjB3G,EAAE4G,YAAc3G,EAAE2G,WAE7B,GAAgB,gBAAL5G,IAA6B,gBAALC,GAAe,OAAO,CAIzD,KADA,GAAI3D,GAASgK,EAAOhK,OACbA,KAGL,GAAIgK,EAAOhK,IAAW0D,EAAG,MAAOuG,GAAOjK,IAAW2D,CAIpD,IAAI4G,GAAQ7G,EAAE8G,YAAaC,EAAQ9G,EAAE6G,WACrC,IAAID,IAAUE,KAAWvN,EAAE6E,WAAWwI,IAAWA,YAAiBA,IACzCrN,EAAE6E,WAAW0I,IAAWA,YAAiBA,IAChE,OAAO,CAGTT,GAAOrM,KAAK+F,GACZuG,EAAOtM,KAAKgG,EACZ,IAAIc,GAAO,EAAGvD,GAAS,CAEvB,IAAiB,kBAAbgJ,GAIF,GAFAzF,EAAOf,EAAE1D,OACTkB,EAASuD,GAAQd,EAAE3D,OAGjB,KAAOyE,MACCvD,EAAS6I,EAAGrG,EAAEe,GAAOd,EAAEc,GAAOuF,EAAQC,WAG3C,CAEL,IAAK,GAAI/H,KAAOwB,GACd,GAAIxG,EAAE6G,IAAIL,EAAGxB,KAEXuC,MAEMvD,EAAShE,EAAE6G,IAAIJ,EAAGzB,IAAQ6H,EAAGrG,EAAExB,GAAMyB,EAAEzB,GAAM8H,EAAQC,KAAU,KAIzE,IAAI/I,EAAQ,CACV,IAAKgB,IAAOyB,GACV,GAAIzG,EAAE6G,IAAIJ,EAAGzB,KAAUuC,IAAS,KAElCvD,IAAUuD,GAMd,MAFAuF,GAAOU,MACPT,EAAOS,MACAxJ,EAIThE,GAAEyN,QAAU,SAASjH,EAAGC,GACtB,MAAOoG,GAAGrG,EAAGC,UAKfzG,EAAEoF,QAAU,SAAS9C,GACnB,GAAW,MAAPA,EAAa,OAAO,CACxB,IAAItC,EAAEiC,QAAQK,IAAQtC,EAAE0N,SAASpL,GAAM,MAAsB,KAAfA,EAAIQ,MAClD,KAAK,GAAIkC,KAAO1C,GAAK,GAAItC,EAAE6G,IAAIvE,EAAK0C,GAAM,OAAO,CACjD,QAAO,GAIThF,EAAE2N,UAAY,SAASrL,GACrB,SAAUA,GAAwB,IAAjBA,EAAIsL,WAKvB5N,EAAEiC,QAAUD,GAAiB,SAASM,GACpC,MAA6B,kBAAtB1B,EAASoC,KAAKV,IAIvBtC,EAAE0M,SAAW,SAASpK,GACpB,MAAOA,KAAQhC,OAAOgC,IAIxBK,GAAM,YAAa,WAAY,SAAU,SAAU,OAAQ,UAAW,SAASkL,GAC7E7N,EAAE,KAAO6N,GAAQ,SAASvL,GACxB,MAAO1B,GAASoC,KAAKV,IAAQ,WAAauL,EAAO,OAMhD7N,EAAEmI,YAAYxE,aACjB3D,EAAEmI,YAAc,SAAS7F,GACvB,SAAUA,IAAOtC,EAAE6G,IAAIvE,EAAK,aAKX,kBAAV,MACTtC,EAAE6E,WAAa,SAASvC,GACtB,MAAsB,kBAARA,KAKlBtC,EAAE8N,SAAW,SAASxL,GACpB,MAAOwL,UAASxL,KAASyL,MAAMC,WAAW1L,KAI5CtC,EAAE+N,MAAQ,SAASzL,GACjB,MAAOtC,GAAEiO,SAAS3L,IAAQA,IAAQA,GAIpCtC,EAAEkO,UAAY,SAAS5L,GACrB,MAAOA,MAAQ,GAAQA,KAAQ,GAA+B,oBAAtB1B,EAASoC,KAAKV,IAIxDtC,EAAEmO,OAAS,SAAS7L,GAClB,MAAe,QAARA,GAITtC,EAAEoO,YAAc,SAAS9L,GACvB,MAAOA,SAAa,IAKtBtC,EAAE6G,IAAM,SAASvE,EAAK0C,GACpB,MAAOnE,GAAemC,KAAKV,EAAK0C,IAQlChF,EAAEqO,WAAa,WAEb,MADAxO,GAAKG,EAAID,EACFD,MAITE,EAAEqE,SAAW,SAASlB,GACpB,MAAOA,IAITnD,EAAE4L,MAAQ,SAAS5F,EAAGpD,EAAUC,GAE9B,IAAK,GADDyL,GAAQnO,MAAMoF,KAAKD,IAAI,EAAGU,IACrBjD,EAAI,EAAOiD,EAAJjD,EAAOA,IAAKuL,EAAMvL,GAAKH,EAASI,KAAKH,EAASE,EAC9D,OAAOuL,IAITtO,EAAE8F,OAAS,SAASJ,EAAKJ,GAKvB,MAJW,OAAPA,IACFA,EAAMI,EACNA,EAAM,GAEDA,EAAMH,KAAKgJ,MAAMhJ,KAAKO,UAAYR,EAAMI,EAAM,IAIvD,IAAI8I,IACFC,QACEC,IAAK,QACLC,IAAK,OACLC,IAAK,OACLC,IAAK,SACLC,IAAK,UAGTN,GAAUO,SAAW/O,EAAE8L,OAAO0C,EAAUC,OAGxC,IAAIO,IACFP,OAAU,GAAIQ,QAAO,IAAMjP,EAAEmC,KAAKqM,EAAUC,QAAQS,KAAK,IAAM,IAAK,KACpEH,SAAU,GAAIE,QAAO,IAAMjP,EAAEmC,KAAKqM,EAAUO,UAAUG,KAAK,KAAO,IAAK,KAIzElP,GAAE2C,MAAM,SAAU,YAAa,SAAS+B,GACtC1E,EAAE0E,GAAU,SAASyK,GACnB,MAAc,OAAVA,EAAuB,IACnB,GAAKA,GAAQC,QAAQJ,EAActK,GAAS,SAAS2K,GAC3D,MAAOb,GAAU9J,GAAQ2K,QAO/BrP,EAAEgE,OAAS,SAAS+E,EAAQuG,GAC1B,GAAc,MAAVvG,EAAgB,WAAY,EAChC,IAAI5F,GAAQ4F,EAAOuG,EACnB,OAAOtP,GAAE6E,WAAW1B,GAASA,EAAMH,KAAK+F,GAAU5F,GAIpDnD,EAAEuP,MAAQ,SAASjN,GACjBK,EAAK3C,EAAE+L,UAAUzJ,GAAM,SAASuL,GAC9B,GAAIpE,GAAOzJ,EAAE6N,GAAQvL,EAAIuL,EACzB7N,GAAEI,UAAUyN,GAAQ,WAClB,GAAIlJ,IAAQ7E,KAAKyC,SAEjB,OADA9B,GAAKqE,MAAMH,EAAMhB,WACVK,EAAOhB,KAAKlD,KAAM2J,EAAK3E,MAAM9E,EAAG2E,OAO7C,IAAI6K,GAAY,CAChBxP,GAAEyP,SAAW,SAASC,GACpB,GAAIC,KAAOH,EAAY,EACvB,OAAOE,GAASA,EAASC,EAAKA,GAKhC3P,EAAE4P,kBACAC,SAAc,kBACdC,YAAc,mBACdrB,OAAc,mBAMhB,IAAIsB,GAAU,OAIVC,GACFlB,IAAU,IACVmB,KAAU,KACVC,KAAU,IACVC,KAAU,IACVC,IAAU,IACVC,SAAU,QACVC,SAAU,SAGRC,EAAU,8BAKdvQ,GAAEwQ,SAAW,SAASC,EAAMC,EAAMC,GAChC,GAAIC,EACJD,GAAW3Q,EAAEwM,YAAamE,EAAU3Q,EAAE4P,iBAGtC,IAAIiB,GAAU,GAAI5B,UACf0B,EAASlC,QAAUsB,GAAS5D,QAC5BwE,EAASb,aAAeC,GAAS5D,QACjCwE,EAASd,UAAYE,GAAS5D,QAC/B+C,KAAK,KAAO,KAAM,KAGhB9L,EAAQ,EACR+I,EAAS,QACbsE,GAAKrB,QAAQyB,EAAS,SAASxB,EAAOZ,EAAQqB,EAAaD,EAAUiB,GAcnE,MAbA3E,IAAUsE,EAAK/P,MAAM0C,EAAO0N,GACzB1B,QAAQmB,EAAS,SAASlB,GAAS,MAAO,KAAOW,EAAQX,KAExDZ,IACFtC,GAAU,cAAgBsC,EAAS,kCAEjCqB,IACF3D,GAAU,cAAgB2D,EAAc,wBAEtCD,IACF1D,GAAU,OAAS0D,EAAW,YAEhCzM,EAAQ0N,EAASzB,EAAMvM,OAChBuM,IAETlD,GAAU,OAGLwE,EAASI,WAAU5E,EAAS,mBAAqBA,EAAS,OAE/DA,EAAS,2CACP,oDACAA,EAAS,eAEX,KACEyE,EAAS,GAAIpQ,UAASmQ,EAASI,UAAY,MAAO,IAAK5E,GACvD,MAAO6E,GAEP,KADAA,GAAE7E,OAASA,EACL6E,EAGR,GAAIN,EAAM,MAAOE,GAAOF,EAAM1Q,EAC9B,IAAIwQ,GAAW,SAASE,GACtB,MAAOE,GAAO5N,KAAKlD,KAAM4Q,EAAM1Q,GAMjC,OAFAwQ,GAASrE,OAAS,aAAewE,EAASI,UAAY,OAAS,OAAS5E,EAAS,IAE1EqE,GAITxQ,EAAEiR,MAAQ,SAAS3O,GACjB,MAAOtC,GAAEsC,GAAK2O,QAUhB,IAAIjN,GAAS,SAAS1B,GACpB,MAAOxC,MAAKoR,OAASlR,EAAEsC,GAAK2O,QAAU3O,EAIxCtC,GAAEuP,MAAMvP,GAGR2C,GAAM,MAAO,OAAQ,UAAW,QAAS,OAAQ,SAAU,WAAY,SAASkL,GAC9E,GAAInJ,GAASxE,EAAW2N,EACxB7N,GAAEI,UAAUyN,GAAQ,WAClB,GAAIvL,GAAMxC,KAAKyC,QAGf,OAFAmC,GAAOI,MAAMxC,EAAKqB,WACL,SAARkK,GAA2B,UAARA,GAAoC,IAAfvL,EAAIQ,cAAqBR,GAAI,GACnE0B,EAAOhB,KAAKlD,KAAMwC,MAK7BK,GAAM,SAAU,OAAQ,SAAU,SAASkL,GACzC,GAAInJ,GAASxE,EAAW2N,EACxB7N,GAAEI,UAAUyN,GAAQ,WAClB,MAAO7J,GAAOhB,KAAKlD,KAAM4E,EAAOI,MAAMhF,KAAKyC,SAAUoB,eAIzD3D,EAAEkM,OAAOlM,EAAEI,WAGT6Q,MAAO,WAEL,MADAnR,MAAKoR,QAAS,EACPpR,MAITqD,MAAO,WACL,MAAOrD,MAAKyC,cAKfS,KAAKlD"}
diff --git a/WebSites/errors/403/lib/js/thirdparty/underscore.js b/WebSites/errors/403/lib/js/thirdparty/underscore.js
new file mode 100755
index 0000000..ef9ef9f
--- /dev/null
+++ b/WebSites/errors/403/lib/js/thirdparty/underscore.js
@@ -0,0 +1,6 @@
+// Underscore.js 1.5.1
+// http://underscorejs.org
+// (c) 2009-2013 Jeremy Ashkenas, DocumentCloud and Investigative Reporters & Editors
+// Underscore may be freely distributed under the MIT license.
+!function(){var n=this,t=n._,r={},e=Array.prototype,u=Object.prototype,i=Function.prototype,a=e.push,o=e.slice,c=e.concat,l=u.toString,f=u.hasOwnProperty,s=e.forEach,p=e.map,v=e.reduce,h=e.reduceRight,d=e.filter,g=e.every,m=e.some,y=e.indexOf,b=e.lastIndexOf,x=Array.isArray,_=Object.keys,w=i.bind,j=function(n){return n instanceof j?n:this instanceof j?(this._wrapped=n,void 0):new j(n)};"undefined"!=typeof exports?("undefined"!=typeof module&&module.exports&&(exports=module.exports=j),exports._=j):n._=j,j.VERSION="1.5.1";var A=j.each=j.forEach=function(n,t,e){if(null!=n)if(s&&n.forEach===s)n.forEach(t,e);else if(n.length===+n.length){for(var u=0,i=n.length;i>u;u++)if(t.call(e,n[u],u,n)===r)return}else for(var a in n)if(j.has(n,a)&&t.call(e,n[a],a,n)===r)return};j.map=j.collect=function(n,t,r){var e=[];return null==n?e:p&&n.map===p?n.map(t,r):(A(n,function(n,u,i){e.push(t.call(r,n,u,i))}),e)};var E="Reduce of empty array with no initial value";j.reduce=j.foldl=j.inject=function(n,t,r,e){var u=arguments.length>2;if(null==n&&(n=[]),v&&n.reduce===v)return e&&(t=j.bind(t,e)),u?n.reduce(t,r):n.reduce(t);if(A(n,function(n,i,a){u?r=t.call(e,r,n,i,a):(r=n,u=!0)}),!u)throw new TypeError(E);return r},j.reduceRight=j.foldr=function(n,t,r,e){var u=arguments.length>2;if(null==n&&(n=[]),h&&n.reduceRight===h)return e&&(t=j.bind(t,e)),u?n.reduceRight(t,r):n.reduceRight(t);var i=n.length;if(i!==+i){var a=j.keys(n);i=a.length}if(A(n,function(o,c,l){c=a?a[--i]:--i,u?r=t.call(e,r,n[c],c,l):(r=n[c],u=!0)}),!u)throw new TypeError(E);return r},j.find=j.detect=function(n,t,r){var e;return O(n,function(n,u,i){return t.call(r,n,u,i)?(e=n,!0):void 0}),e},j.filter=j.select=function(n,t,r){var e=[];return null==n?e:d&&n.filter===d?n.filter(t,r):(A(n,function(n,u,i){t.call(r,n,u,i)&&e.push(n)}),e)},j.reject=function(n,t,r){return j.filter(n,function(n,e,u){return!t.call(r,n,e,u)},r)},j.every=j.all=function(n,t,e){t||(t=j.identity);var u=!0;return null==n?u:g&&n.every===g?n.every(t,e):(A(n,function(n,i,a){return(u=u&&t.call(e,n,i,a))?void 0:r}),!!u)};var O=j.some=j.any=function(n,t,e){t||(t=j.identity);var u=!1;return null==n?u:m&&n.some===m?n.some(t,e):(A(n,function(n,i,a){return u||(u=t.call(e,n,i,a))?r:void 0}),!!u)};j.contains=j.include=function(n,t){return null==n?!1:y&&n.indexOf===y?n.indexOf(t)!=-1:O(n,function(n){return n===t})},j.invoke=function(n,t){var r=o.call(arguments,2),e=j.isFunction(t);return j.map(n,function(n){return(e?t:n[t]).apply(n,r)})},j.pluck=function(n,t){return j.map(n,function(n){return n[t]})},j.where=function(n,t,r){return j.isEmpty(t)?r?void 0:[]:j[r?"find":"filter"](n,function(n){for(var r in t)if(t[r]!==n[r])return!1;return!0})},j.findWhere=function(n,t){return j.where(n,t,!0)},j.max=function(n,t,r){if(!t&&j.isArray(n)&&n[0]===+n[0]&&n.length<65535)return Math.max.apply(Math,n);if(!t&&j.isEmpty(n))return-1/0;var e={computed:-1/0,value:-1/0};return A(n,function(n,u,i){var a=t?t.call(r,n,u,i):n;a>e.computed&&(e={value:n,computed:a})}),e.value},j.min=function(n,t,r){if(!t&&j.isArray(n)&&n[0]===+n[0]&&n.length<65535)return Math.min.apply(Math,n);if(!t&&j.isEmpty(n))return 1/0;var e={computed:1/0,value:1/0};return A(n,function(n,u,i){var a=t?t.call(r,n,u,i):n;a<e.computed&&(e={value:n,computed:a})}),e.value},j.shuffle=function(n){var t,r=0,e=[];return A(n,function(n){t=j.random(r++),e[r-1]=e[t],e[t]=n}),e};var F=function(n){return j.isFunction(n)?n:function(t){return t[n]}};j.sortBy=function(n,t,r){var e=F(t);return j.pluck(j.map(n,function(n,t,u){return{value:n,index:t,criteria:e.call(r,n,t,u)}}).sort(function(n,t){var r=n.criteria,e=t.criteria;if(r!==e){if(r>e||r===void 0)return 1;if(e>r||e===void 0)return-1}return n.index<t.index?-1:1}),"value")};var k=function(n,t,r,e){var u={},i=F(null==t?j.identity:t);return A(n,function(t,a){var o=i.call(r,t,a,n);e(u,o,t)}),u};j.groupBy=function(n,t,r){return k(n,t,r,function(n,t,r){(j.has(n,t)?n[t]:n[t]=[]).push(r)})},j.countBy=function(n,t,r){return k(n,t,r,function(n,t){j.has(n,t)||(n[t]=0),n[t]++})},j.sortedIndex=function(n,t,r,e){r=null==r?j.identity:F(r);for(var u=r.call(e,t),i=0,a=n.length;a>i;){var o=i+a>>>1;r.call(e,n[o])<u?i=o+1:a=o}return i},j.toArray=function(n){return n?j.isArray(n)?o.call(n):n.length===+n.length?j.map(n,j.identity):j.values(n):[]},j.size=function(n){return null==n?0:n.length===+n.length?n.length:j.keys(n).length},j.first=j.head=j.take=function(n,t,r){return null==n?void 0:null==t||r?n[0]:o.call(n,0,t)},j.initial=function(n,t,r){return o.call(n,0,n.length-(null==t||r?1:t))},j.last=function(n,t,r){return null==n?void 0:null==t||r?n[n.length-1]:o.call(n,Math.max(n.length-t,0))},j.rest=j.tail=j.drop=function(n,t,r){return o.call(n,null==t||r?1:t)},j.compact=function(n){return j.filter(n,j.identity)};var R=function(n,t,r){return t&&j.every(n,j.isArray)?c.apply(r,n):(A(n,function(n){j.isArray(n)||j.isArguments(n)?t?a.apply(r,n):R(n,t,r):r.push(n)}),r)};j.flatten=function(n,t){return R(n,t,[])},j.without=function(n){return j.difference(n,o.call(arguments,1))},j.uniq=j.unique=function(n,t,r,e){j.isFunction(t)&&(e=r,r=t,t=!1);var u=r?j.map(n,r,e):n,i=[],a=[];return A(u,function(r,e){(t?e&&a[a.length-1]===r:j.contains(a,r))||(a.push(r),i.push(n[e]))}),i},j.union=function(){return j.uniq(j.flatten(arguments,!0))},j.intersection=function(n){var t=o.call(arguments,1);return j.filter(j.uniq(n),function(n){return j.every(t,function(t){return j.indexOf(t,n)>=0})})},j.difference=function(n){var t=c.apply(e,o.call(arguments,1));return j.filter(n,function(n){return!j.contains(t,n)})},j.zip=function(){for(var n=j.max(j.pluck(arguments,"length").concat(0)),t=new Array(n),r=0;n>r;r++)t[r]=j.pluck(arguments,""+r);return t},j.object=function(n,t){if(null==n)return{};for(var r={},e=0,u=n.length;u>e;e++)t?r[n[e]]=t[e]:r[n[e][0]]=n[e][1];return r},j.indexOf=function(n,t,r){if(null==n)return-1;var e=0,u=n.length;if(r){if("number"!=typeof r)return e=j.sortedIndex(n,t),n[e]===t?e:-1;e=0>r?Math.max(0,u+r):r}if(y&&n.indexOf===y)return n.indexOf(t,r);for(;u>e;e++)if(n[e]===t)return e;return-1},j.lastIndexOf=function(n,t,r){if(null==n)return-1;var e=null!=r;if(b&&n.lastIndexOf===b)return e?n.lastIndexOf(t,r):n.lastIndexOf(t);for(var u=e?r:n.length;u--;)if(n[u]===t)return u;return-1},j.range=function(n,t,r){arguments.length<=1&&(t=n||0,n=0),r=arguments[2]||1;for(var e=Math.max(Math.ceil((t-n)/r),0),u=0,i=new Array(e);e>u;)i[u++]=n,n+=r;return i};var M=function(){};j.bind=function(n,t){var r,e;if(w&&n.bind===w)return w.apply(n,o.call(arguments,1));if(!j.isFunction(n))throw new TypeError;return r=o.call(arguments,2),e=function(){if(!(this instanceof e))return n.apply(t,r.concat(o.call(arguments)));M.prototype=n.prototype;var u=new M;M.prototype=null;var i=n.apply(u,r.concat(o.call(arguments)));return Object(i)===i?i:u}},j.partial=function(n){var t=o.call(arguments,1);return function(){return n.apply(this,t.concat(o.call(arguments)))}},j.bindAll=function(n){var t=o.call(arguments,1);if(0===t.length)throw new Error("bindAll must be passed function names");return A(t,function(t){n[t]=j.bind(n[t],n)}),n},j.memoize=function(n,t){var r={};return t||(t=j.identity),function(){var e=t.apply(this,arguments);return j.has(r,e)?r[e]:r[e]=n.apply(this,arguments)}},j.delay=function(n,t){var r=o.call(arguments,2);return setTimeout(function(){return n.apply(null,r)},t)},j.defer=function(n){return j.delay.apply(j,[n,1].concat(o.call(arguments,1)))},j.throttle=function(n,t,r){var e,u,i,a=null,o=0;r||(r={});var c=function(){o=r.leading===!1?0:new Date,a=null,i=n.apply(e,u)};return function(){var l=new Date;o||r.leading!==!1||(o=l);var f=t-(l-o);return e=this,u=arguments,0>=f?(clearTimeout(a),a=null,o=l,i=n.apply(e,u)):a||r.trailing===!1||(a=setTimeout(c,f)),i}},j.debounce=function(n,t,r){var e,u=null;return function(){var i=this,a=arguments,o=function(){u=null,r||(e=n.apply(i,a))},c=r&&!u;return clearTimeout(u),u=setTimeout(o,t),c&&(e=n.apply(i,a)),e}},j.once=function(n){var t,r=!1;return function(){return r?t:(r=!0,t=n.apply(this,arguments),n=null,t)}},j.wrap=function(n,t){return function(){var r=[n];return a.apply(r,arguments),t.apply(this,r)}},j.compose=function(){var n=arguments;return function(){for(var t=arguments,r=n.length-1;r>=0;r--)t=[n[r].apply(this,t)];return t[0]}},j.after=function(n,t){return function(){return--n<1?t.apply(this,arguments):void 0}},j.keys=_||function(n){if(n!==Object(n))throw new TypeError("Invalid object");var t=[];for(var r in n)j.has(n,r)&&t.push(r);return t},j.values=function(n){var t=[];for(var r in n)j.has(n,r)&&t.push(n[r]);return t},j.pairs=function(n){var t=[];for(var r in n)j.has(n,r)&&t.push([r,n[r]]);return t},j.invert=function(n){var t={};for(var r in n)j.has(n,r)&&(t[n[r]]=r);return t},j.functions=j.methods=function(n){var t=[];for(var r in n)j.isFunction(n[r])&&t.push(r);return t.sort()},j.extend=function(n){return A(o.call(arguments,1),function(t){if(t)for(var r in t)n[r]=t[r]}),n},j.pick=function(n){var t={},r=c.apply(e,o.call(arguments,1));return A(r,function(r){r in n&&(t[r]=n[r])}),t},j.omit=function(n){var t={},r=c.apply(e,o.call(arguments,1));for(var u in n)j.contains(r,u)||(t[u]=n[u]);return t},j.defaults=function(n){return A(o.call(arguments,1),function(t){if(t)for(var r in t)n[r]===void 0&&(n[r]=t[r])}),n},j.clone=function(n){return j.isObject(n)?j.isArray(n)?n.slice():j.extend({},n):n},j.tap=function(n,t){return t(n),n};var S=function(n,t,r,e){if(n===t)return 0!==n||1/n==1/t;if(null==n||null==t)return n===t;n instanceof j&&(n=n._wrapped),t instanceof j&&(t=t._wrapped);var u=l.call(n);if(u!=l.call(t))return!1;switch(u){case"[object String]":return n==String(t);case"[object Number]":return n!=+n?t!=+t:0==n?1/n==1/t:n==+t;case"[object Date]":case"[object Boolean]":return+n==+t;case"[object RegExp]":return n.source==t.source&&n.global==t.global&&n.multiline==t.multiline&&n.ignoreCase==t.ignoreCase}if("object"!=typeof n||"object"!=typeof t)return!1;for(var i=r.length;i--;)if(r[i]==n)return e[i]==t;var a=n.constructor,o=t.constructor;if(a!==o&&!(j.isFunction(a)&&a instanceof a&&j.isFunction(o)&&o instanceof o))return!1;r.push(n),e.push(t);var c=0,f=!0;if("[object Array]"==u){if(c=n.length,f=c==t.length)for(;c--&&(f=S(n[c],t[c],r,e)););}else{for(var s in n)if(j.has(n,s)&&(c++,!(f=j.has(t,s)&&S(n[s],t[s],r,e))))break;if(f){for(s in t)if(j.has(t,s)&&!c--)break;f=!c}}return r.pop(),e.pop(),f};j.isEqual=function(n,t){return S(n,t,[],[])},j.isEmpty=function(n){if(null==n)return!0;if(j.isArray(n)||j.isString(n))return 0===n.length;for(var t in n)if(j.has(n,t))return!1;return!0},j.isElement=function(n){return!(!n||1!==n.nodeType)},j.isArray=x||function(n){return"[object Array]"==l.call(n)},j.isObject=function(n){return n===Object(n)},A(["Arguments","Function","String","Number","Date","RegExp"],function(n){j["is"+n]=function(t){return l.call(t)=="[object "+n+"]"}}),j.isArguments(arguments)||(j.isArguments=function(n){return!(!n||!j.has(n,"callee"))}),"function"!=typeof/./&&(j.isFunction=function(n){return"function"==typeof n}),j.isFinite=function(n){return isFinite(n)&&!isNaN(parseFloat(n))},j.isNaN=function(n){return j.isNumber(n)&&n!=+n},j.isBoolean=function(n){return n===!0||n===!1||"[object Boolean]"==l.call(n)},j.isNull=function(n){return null===n},j.isUndefined=function(n){return n===void 0},j.has=function(n,t){return f.call(n,t)},j.noConflict=function(){return n._=t,this},j.identity=function(n){return n},j.times=function(n,t,r){for(var e=Array(Math.max(0,n)),u=0;n>u;u++)e[u]=t.call(r,u);return e},j.random=function(n,t){return null==t&&(t=n,n=0),n+Math.floor(Math.random()*(t-n+1))};var I={escape:{"&":"&","<":"<",">":">",'"':""","'":"'","/":"/"}};I.unescape=j.invert(I.escape);var T={escape:new RegExp("["+j.keys(I.escape).join("")+"]","g"),unescape:new RegExp("("+j.keys(I.unescape).join("|")+")","g")};j.each(["escape","unescape"],function(n){j[n]=function(t){return null==t?"":(""+t).replace(T[n],function(t){return I[n][t]})}}),j.result=function(n,t){if(null==n)return void 0;var r=n[t];return j.isFunction(r)?r.call(n):r},j.mixin=function(n){A(j.functions(n),function(t){var r=j[t]=n[t];j.prototype[t]=function(){var n=[this._wrapped];return a.apply(n,arguments),z.call(this,r.apply(j,n))}})};var N=0;j.uniqueId=function(n){var t=++N+"";return n?n+t:t},j.templateSettings={evaluate:/<%([\s\S]+?)%>/g,interpolate:/<%=([\s\S]+?)%>/g,escape:/<%-([\s\S]+?)%>/g};var q=/(.)^/,B={"'":"'","\\":"\\","\r":"r","\n":"n"," ":"t","\u2028":"u2028","\u2029":"u2029"},D=/\\|'|\r|\n|\t|\u2028|\u2029/g;j.template=function(n,t,r){var e;r=j.defaults({},r,j.templateSettings);var u=new RegExp([(r.escape||q).source,(r.interpolate||q).source,(r.evaluate||q).source].join("|")+"|$","g"),i=0,a="__p+='";n.replace(u,function(t,r,e,u,o){return a+=n.slice(i,o).replace(D,function(n){return"\\"+B[n]}),r&&(a+="'+\n((__t=("+r+"))==null?'':_.escape(__t))+\n'"),e&&(a+="'+\n((__t=("+e+"))==null?'':__t)+\n'"),u&&(a+="';\n"+u+"\n__p+='"),i=o+t.length,t}),a+="';\n",r.variable||(a="with(obj||{}){\n"+a+"}\n"),a="var __t,__p='',__j=Array.prototype.join,"+"print=function(){__p+=__j.call(arguments,'');};\n"+a+"return __p;\n";try{e=new Function(r.variable||"obj","_",a)}catch(o){throw o.source=a,o}if(t)return e(t,j);var c=function(n){return e.call(this,n,j)};return c.source="function("+(r.variable||"obj")+"){\n"+a+"}",c},j.chain=function(n){return j(n).chain()};var z=function(n){return this._chain?j(n).chain():n};j.mixin(j),A(["pop","push","reverse","shift","sort","splice","unshift"],function(n){var t=e[n];j.prototype[n]=function(){var r=this._wrapped;return t.apply(r,arguments),"shift"!=n&&"splice"!=n||0!==r.length||delete r[0],z.call(this,r)}}),A(["concat","join","slice"],function(n){var t=e[n];j.prototype[n]=function(){return z.call(this,t.apply(this._wrapped,arguments))}}),j.extend(j.prototype,{chain:function(){return this._chain=!0,this},value:function(){return this._wrapped}})}.call(this);
+//# sourceMappingURL=underscore-min.map
\ No newline at end of file
diff --git a/WebSites/errors/403/package.json b/WebSites/errors/403/package.json
new file mode 100644
index 0000000..6da268f
--- /dev/null
+++ b/WebSites/errors/403/package.json
@@ -0,0 +1,13 @@
+{
+ "name": "freeboard",
+ "title": "freeboard",
+ "version": "1.1.3",
+ "devDependencies": {
+ "grunt": "0.4.1",
+ "grunt-contrib-concat": "0.1.3",
+ "grunt-contrib-cssmin": "0.6.1",
+ "grunt-contrib-watch": "0.5.3",
+ "grunt-contrib-uglify": "0.6.0",
+ "grunt-string-replace": "^0.2.7"
+ }
+}
diff --git a/WebSites/errors/403/plugins/freeboard/freeboard.datasources.js b/WebSites/errors/403/plugins/freeboard/freeboard.datasources.js
new file mode 100755
index 0000000..32f7795
--- /dev/null
+++ b/WebSites/errors/403/plugins/freeboard/freeboard.datasources.js
@@ -0,0 +1,653 @@
+// ┌────────────────────────────────────────────────────────────────────┠\\
+// │ F R E E B O A R D │ \\
+// ├────────────────────────────────────────────────────────────────────┤ \\
+// │ Copyright © 2013 Jim Heising (https://github.com/jheising) │ \\
+// │ Copyright © 2013 Bug Labs, Inc. (http://buglabs.net) │ \\
+// ├────────────────────────────────────────────────────────────────────┤ \\
+// │ Licensed under the MIT license. │ \\
+// └────────────────────────────────────────────────────────────────────┘ \\
+
+(function () {
+ var jsonDatasource = function (settings, updateCallback) {
+ var self = this;
+ var updateTimer = null;
+ var currentSettings = settings;
+ var errorStage = 0; // 0 = try standard request
+ // 1 = try JSONP
+ // 2 = try thingproxy.freeboard.io
+ var lockErrorStage = false;
+
+ function updateRefresh(refreshTime) {
+ if (updateTimer) {
+ clearInterval(updateTimer);
+ }
+
+ updateTimer = setInterval(function () {
+ self.updateNow();
+ }, refreshTime);
+ }
+
+ updateRefresh(currentSettings.refresh * 1000);
+
+ this.updateNow = function () {
+ if ((errorStage > 1 && !currentSettings.use_thingproxy) || errorStage > 2) // We've tried everything, let's quit
+ {
+ return; // TODO: Report an error
+ }
+
+ var requestURL = currentSettings.url;
+
+ if (errorStage == 2 && currentSettings.use_thingproxy) {
+ requestURL = (location.protocol == "https:" ? "https:" : "http:") + "//thingproxy.freeboard.io/fetch/" + encodeURI(currentSettings.url);
+ }
+
+ var body = currentSettings.body;
+
+ // Can the body be converted to JSON?
+ if (body) {
+ try {
+ body = JSON.parse(body);
+ }
+ catch (e) {
+ }
+ }
+
+ $.ajax({
+ url: requestURL,
+ dataType: (errorStage == 1) ? "JSONP" : "JSON",
+ type: currentSettings.method || "GET",
+ data: body,
+ beforeSend: function (xhr) {
+ try {
+ _.each(currentSettings.headers, function (header) {
+ var name = header.name;
+ var value = header.value;
+
+ if (!_.isUndefined(name) && !_.isUndefined(value)) {
+ xhr.setRequestHeader(name, value);
+ }
+ });
+ }
+ catch (e) {
+ }
+ },
+ success: function (data) {
+ lockErrorStage = true;
+ updateCallback(data);
+ },
+ error: function (xhr, status, error) {
+ if (!lockErrorStage) {
+ // TODO: Figure out a way to intercept CORS errors only. The error message for CORS errors seems to be a standard 404.
+ errorStage++;
+ self.updateNow();
+ }
+ }
+ });
+ }
+
+ this.onDispose = function () {
+ clearInterval(updateTimer);
+ updateTimer = null;
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ lockErrorStage = false;
+ errorStage = 0;
+
+ currentSettings = newSettings;
+ updateRefresh(currentSettings.refresh * 1000);
+ self.updateNow();
+ }
+ };
+
+ freeboard.loadDatasourcePlugin({
+ type_name: "JSON",
+ settings: [
+ {
+ name: "url",
+ display_name: "URL",
+ type: "text"
+ },
+ {
+ name: "use_thingproxy",
+ display_name: "Try thingproxy",
+ description: 'A direct JSON connection will be tried first, if that fails, a JSONP connection will be tried. If that fails, you can use thingproxy, which can solve many connection problems to APIs. <a href="https://github.com/Freeboard/thingproxy" target="_blank">More information</a>.',
+ type: "boolean",
+ default_value: true
+ },
+ {
+ name: "refresh",
+ display_name: "Refresh Every",
+ type: "number",
+ suffix: "seconds",
+ default_value: 5
+ },
+ {
+ name: "method",
+ display_name: "Method",
+ type: "option",
+ options: [
+ {
+ name: "GET",
+ value: "GET"
+ },
+ {
+ name: "POST",
+ value: "POST"
+ },
+ {
+ name: "PUT",
+ value: "PUT"
+ },
+ {
+ name: "DELETE",
+ value: "DELETE"
+ }
+ ]
+ },
+ {
+ name: "body",
+ display_name: "Body",
+ type: "text",
+ description: "The body of the request. Normally only used if method is POST"
+ },
+ {
+ name: "headers",
+ display_name: "Headers",
+ type: "array",
+ settings: [
+ {
+ name: "name",
+ display_name: "Name",
+ type: "text"
+ },
+ {
+ name: "value",
+ display_name: "Value",
+ type: "text"
+ }
+ ]
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback, updateCallback) {
+ newInstanceCallback(new jsonDatasource(settings, updateCallback));
+ }
+ });
+
+ var openWeatherMapDatasource = function (settings, updateCallback) {
+ var self = this;
+ var updateTimer = null;
+ var currentSettings = settings;
+
+ function updateRefresh(refreshTime) {
+ if (updateTimer) {
+ clearInterval(updateTimer);
+ }
+
+ updateTimer = setInterval(function () {
+ self.updateNow();
+ }, refreshTime);
+ }
+
+ function toTitleCase(str) {
+ return str.replace(/\w\S*/g, function (txt) {
+ return txt.charAt(0).toUpperCase() + txt.substr(1).toLowerCase();
+ });
+ }
+
+ updateRefresh(currentSettings.refresh * 1000);
+
+ this.updateNow = function () {
+ $.ajax({
+ url: "http://api.openweathermap.org/data/2.5/weather?APPID="+currentSettings.api_key+"&q=" + encodeURIComponent(currentSettings.location) + "&units=" + currentSettings.units,
+ dataType: "JSONP",
+ success: function (data) {
+ // Rejigger our data into something easier to understand
+ var newData = {
+ place_name: data.name,
+ sunrise: (new Date(data.sys.sunrise * 1000)).toLocaleTimeString(),
+ sunset: (new Date(data.sys.sunset * 1000)).toLocaleTimeString(),
+ conditions: toTitleCase(data.weather[0].description),
+ current_temp: data.main.temp,
+ high_temp: data.main.temp_max,
+ low_temp: data.main.temp_min,
+ pressure: data.main.pressure,
+ humidity: data.main.humidity,
+ wind_speed: data.wind.speed,
+ wind_direction: data.wind.deg
+ };
+
+ updateCallback(newData);
+ },
+ error: function (xhr, status, error) {
+ }
+ });
+ }
+
+ this.onDispose = function () {
+ clearInterval(updateTimer);
+ updateTimer = null;
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ currentSettings = newSettings;
+ self.updateNow();
+ updateRefresh(currentSettings.refresh * 1000);
+ }
+ };
+
+ freeboard.loadDatasourcePlugin({
+ type_name: "openweathermap",
+ display_name: "Open Weather Map API",
+ settings: [
+ {
+ name: "api_key",
+ display_name: "API Key",
+ type: "text",
+ description: "Your personal API Key from Open Weather Map"
+ },
+ {
+ name: "location",
+ display_name: "Location",
+ type: "text",
+ description: "Example: London, UK"
+ },
+ {
+ name: "units",
+ display_name: "Units",
+ type: "option",
+ default: "imperial",
+ options: [
+ {
+ name: "Imperial",
+ value: "imperial"
+ },
+ {
+ name: "Metric",
+ value: "metric"
+ }
+ ]
+ },
+ {
+ name: "refresh",
+ display_name: "Refresh Every",
+ type: "number",
+ suffix: "seconds",
+ default_value: 5
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback, updateCallback) {
+ newInstanceCallback(new openWeatherMapDatasource(settings, updateCallback));
+ }
+ });
+
+ var dweetioDatasource = function (settings, updateCallback) {
+ var self = this;
+ var currentSettings = settings;
+
+ function onNewDweet(dweet) {
+ updateCallback(dweet);
+ }
+
+ this.updateNow = function () {
+ dweetio.get_latest_dweet_for(currentSettings.thing_id, function (err, dweet) {
+ if (err) {
+ //onNewDweet({});
+ }
+ else {
+ onNewDweet(dweet[0].content);
+ }
+ });
+ }
+
+ this.onDispose = function () {
+
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ dweetio.stop_listening_for(currentSettings.thing_id);
+
+ currentSettings = newSettings;
+
+ dweetio.listen_for(currentSettings.thing_id, function (dweet) {
+ onNewDweet(dweet.content);
+ });
+ }
+
+ self.onSettingsChanged(settings);
+ };
+
+ freeboard.loadDatasourcePlugin({
+ "type_name": "dweet_io",
+ "display_name": "Dweet.io",
+ "external_scripts": [
+ "http://dweet.io/client/dweet.io.min.js"
+ ],
+ "settings": [
+ {
+ name: "thing_id",
+ display_name: "Thing Name",
+ "description": "Example: salty-dog-1",
+ type: "text"
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback, updateCallback) {
+ newInstanceCallback(new dweetioDatasource(settings, updateCallback));
+ }
+ });
+
+ var playbackDatasource = function (settings, updateCallback) {
+ var self = this;
+ var currentSettings = settings;
+ var currentDataset = [];
+ var currentIndex = 0;
+ var currentTimeout;
+
+ function moveNext() {
+ if (currentDataset.length > 0) {
+ if (currentIndex < currentDataset.length) {
+ updateCallback(currentDataset[currentIndex]);
+ currentIndex++;
+ }
+
+ if (currentIndex >= currentDataset.length && currentSettings.loop) {
+ currentIndex = 0;
+ }
+
+ if (currentIndex < currentDataset.length) {
+ currentTimeout = setTimeout(moveNext, currentSettings.refresh * 1000);
+ }
+ }
+ else {
+ updateCallback({});
+ }
+ }
+
+ function stopTimeout() {
+ currentDataset = [];
+ currentIndex = 0;
+
+ if (currentTimeout) {
+ clearTimeout(currentTimeout);
+ currentTimeout = null;
+ }
+ }
+
+ this.updateNow = function () {
+ stopTimeout();
+
+ $.ajax({
+ url: currentSettings.datafile,
+ dataType: (currentSettings.is_jsonp) ? "JSONP" : "JSON",
+ success: function (data) {
+ if (_.isArray(data)) {
+ currentDataset = data;
+ }
+ else {
+ currentDataset = [];
+ }
+
+ currentIndex = 0;
+
+ moveNext();
+ },
+ error: function (xhr, status, error) {
+ }
+ });
+ }
+
+ this.onDispose = function () {
+ stopTimeout();
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ currentSettings = newSettings;
+ self.updateNow();
+ }
+ };
+
+ freeboard.loadDatasourcePlugin({
+ "type_name": "playback",
+ "display_name": "Playback",
+ "settings": [
+ {
+ "name": "datafile",
+ "display_name": "Data File URL",
+ "type": "text",
+ "description": "A link to a JSON array of data."
+ },
+ {
+ name: "is_jsonp",
+ display_name: "Is JSONP",
+ type: "boolean"
+ },
+ {
+ "name": "loop",
+ "display_name": "Loop",
+ "type": "boolean",
+ "description": "Rewind and loop when finished"
+ },
+ {
+ "name": "refresh",
+ "display_name": "Refresh Every",
+ "type": "number",
+ "suffix": "seconds",
+ "default_value": 5
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback, updateCallback) {
+ newInstanceCallback(new playbackDatasource(settings, updateCallback));
+ }
+ });
+
+ var clockDatasource = function (settings, updateCallback) {
+ var self = this;
+ var currentSettings = settings;
+ var timer;
+
+ function stopTimer() {
+ if (timer) {
+ clearTimeout(timer);
+ timer = null;
+ }
+ }
+
+ function updateTimer() {
+ stopTimer();
+ timer = setInterval(self.updateNow, currentSettings.refresh * 1000);
+ }
+
+ this.updateNow = function () {
+ var date = new Date();
+
+ var data = {
+ numeric_value: date.getTime(),
+ full_string_value: date.toLocaleString(),
+ date_string_value: date.toLocaleDateString(),
+ time_string_value: date.toLocaleTimeString(),
+ date_object: date
+ };
+
+ updateCallback(data);
+ }
+
+ this.onDispose = function () {
+ stopTimer();
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ currentSettings = newSettings;
+ updateTimer();
+ }
+
+ updateTimer();
+ };
+
+ freeboard.loadDatasourcePlugin({
+ "type_name": "clock",
+ "display_name": "Clock",
+ "settings": [
+ {
+ "name": "refresh",
+ "display_name": "Refresh Every",
+ "type": "number",
+ "suffix": "seconds",
+ "default_value": 1
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback, updateCallback) {
+ newInstanceCallback(new clockDatasource(settings, updateCallback));
+ }
+ });
+freeboard.loadDatasourcePlugin({
+ // **type_name** (required) : A unique name for this plugin. This name should be as unique as possible to avoid collisions with other plugins, and should follow naming conventions for javascript variable and function declarations.
+ "type_name" : "meshblu",
+ // **display_name** : The pretty name that will be used for display purposes for this plugin. If the name is not defined, type_name will be used instead.
+ "display_name": "Octoblu",
+ // **description** : A description of the plugin. This description will be displayed when the plugin is selected or within search results (in the future). The description may contain HTML if needed.
+ "description" : "app.octoblu.com",
+ // **external_scripts** : Any external scripts that should be loaded before the plugin instance is created.
+ "external_scripts" : [
+ "http://meshblu.octoblu.com/js/meshblu.js"
+ ],
+ // **settings** : An array of settings that will be displayed for this plugin when the user adds it.
+ "settings" : [
+ {
+ // **name** (required) : The name of the setting. This value will be used in your code to retrieve the value specified by the user. This should follow naming conventions for javascript variable and function declarations.
+ "name" : "uuid",
+ // **display_name** : The pretty name that will be shown to the user when they adjust this setting.
+ "display_name" : "UUID",
+ // **type** (required) : The type of input expected for this setting. "text" will display a single text box input. Examples of other types will follow in this documentation.
+ "type" : "text",
+ // **default_value** : A default value for this setting.
+ "default_value": "device uuid",
+ // **description** : Text that will be displayed below the setting to give the user any extra information.
+ "description" : "your device UUID",
+ // **required** : Set to true if this setting is required for the datasource to be created.
+ "required" : true
+ },
+ {
+ // **name** (required) : The name of the setting. This value will be used in your code to retrieve the value specified by the user. This should follow naming conventions for javascript variable and function declarations.
+ "name" : "token",
+ // **display_name** : The pretty name that will be shown to the user when they adjust this setting.
+ "display_name" : "Token",
+ // **type** (required) : The type of input expected for this setting. "text" will display a single text box input. Examples of other types will follow in this documentation.
+ "type" : "text",
+ // **default_value** : A default value for this setting.
+ "default_value": "device token",
+ // **description** : Text that will be displayed below the setting to give the user any extra information.
+ "description" : "your device TOKEN",
+ // **required** : Set to true if this setting is required for the datasource to be created.
+ "required" : true
+ },
+ {
+ // **name** (required) : The name of the setting. This value will be used in your code to retrieve the value specified by the user. This should follow naming conventions for javascript variable and function declarations.
+ "name" : "server",
+ // **display_name** : The pretty name that will be shown to the user when they adjust this setting.
+ "display_name" : "Server",
+ // **type** (required) : The type of input expected for this setting. "text" will display a single text box input. Examples of other types will follow in this documentation.
+ "type" : "text",
+ // **default_value** : A default value for this setting.
+ "default_value": "meshblu.octoblu.com",
+ // **description** : Text that will be displayed below the setting to give the user any extra information.
+ "description" : "your server",
+ // **required** : Set to true if this setting is required for the datasource to be created.
+ "required" : true
+ },
+ {
+ // **name** (required) : The name of the setting. This value will be used in your code to retrieve the value specified by the user. This should follow naming conventions for javascript variable and function declarations.
+ "name" : "port",
+ // **display_name** : The pretty name that will be shown to the user when they adjust this setting.
+ "display_name" : "Port",
+ // **type** (required) : The type of input expected for this setting. "text" will display a single text box input. Examples of other types will follow in this documentation.
+ "type" : "number",
+ // **default_value** : A default value for this setting.
+ "default_value": 80,
+ // **description** : Text that will be displayed below the setting to give the user any extra information.
+ "description" : "server port",
+ // **required** : Set to true if this setting is required for the datasource to be created.
+ "required" : true
+ }
+
+ ],
+ // **newInstance(settings, newInstanceCallback, updateCallback)** (required) : A function that will be called when a new instance of this plugin is requested.
+ // * **settings** : A javascript object with the initial settings set by the user. The names of the properties in the object will correspond to the setting names defined above.
+ // * **newInstanceCallback** : A callback function that you'll call when the new instance of the plugin is ready. This function expects a single argument, which is the new instance of your plugin object.
+ // * **updateCallback** : A callback function that you'll call if and when your datasource has an update for freeboard to recalculate. This function expects a single parameter which is a javascript object with the new, updated data. You should hold on to this reference and call it when needed.
+ newInstance : function(settings, newInstanceCallback, updateCallback)
+ {
+ // myDatasourcePlugin is defined below.
+ newInstanceCallback(new meshbluSource(settings, updateCallback));
+ }
+ });
+
+
+ // ### Datasource Implementation
+ //
+ // -------------------
+ // Here we implement the actual datasource plugin. We pass in the settings and updateCallback.
+ var meshbluSource = function(settings, updateCallback)
+ {
+ // Always a good idea...
+ var self = this;
+
+ // Good idea to create a variable to hold on to our settings, because they might change in the future. See below.
+ var currentSettings = settings;
+
+
+
+ /* This is some function where I'll get my data from somewhere */
+
+
+ function getData()
+ {
+
+
+ var conn = skynet.createConnection({
+ "uuid": currentSettings.uuid,
+ "token": currentSettings.token,
+ "server": currentSettings.server,
+ "port": currentSettings.port
+ });
+
+ conn.on('ready', function(data){
+
+ conn.on('message', function(message){
+
+ var newData = message;
+ updateCallback(newData);
+
+ });
+
+ });
+ }
+
+
+
+ // **onSettingsChanged(newSettings)** (required) : A public function we must implement that will be called when a user makes a change to the settings.
+ self.onSettingsChanged = function(newSettings)
+ {
+ // Here we update our current settings with the variable that is passed in.
+ currentSettings = newSettings;
+ }
+
+ // **updateNow()** (required) : A public function we must implement that will be called when the user wants to manually refresh the datasource
+ self.updateNow = function()
+ {
+ // Most likely I'll just call getData() here.
+ getData();
+ }
+
+ // **onDispose()** (required) : A public function we must implement that will be called when this instance of this plugin is no longer needed. Do anything you need to cleanup after yourself here.
+ self.onDispose = function()
+ {
+
+ //conn.close();
+ }
+
+ // Here we call createRefreshTimer with our current settings, to kick things off, initially. Notice how we make use of one of the user defined settings that we setup earlier.
+ // createRefreshTimer(currentSettings.refresh_time);
+ }
+
+
+}());
diff --git a/WebSites/errors/403/plugins/freeboard/freeboard.widgets.js b/WebSites/errors/403/plugins/freeboard/freeboard.widgets.js
new file mode 100755
index 0000000..2fbf43a
--- /dev/null
+++ b/WebSites/errors/403/plugins/freeboard/freeboard.widgets.js
@@ -0,0 +1,1048 @@
+// ┌────────────────────────────────────────────────────────────────────┠\\
+// │ F R E E B O A R D │ \\
+// ├────────────────────────────────────────────────────────────────────┤ \\
+// │ Copyright © 2013 Jim Heising (https://github.com/jheising) │ \\
+// │ Copyright © 2013 Bug Labs, Inc. (http://buglabs.net) │ \\
+// ├────────────────────────────────────────────────────────────────────┤ \\
+// │ Licensed under the MIT license. │ \\
+// └────────────────────────────────────────────────────────────────────┘ \\
+
+(function () {
+ var SPARKLINE_HISTORY_LENGTH = 100;
+ var SPARKLINE_COLORS = ["#FF9900", "#FFFFFF", "#B3B4B4", "#6B6B6B", "#28DE28", "#13F7F9", "#E6EE18", "#C41204", "#CA3CB8", "#0B1CFB"];
+
+ function easeTransitionText(newValue, textElement, duration) {
+
+ var currentValue = $(textElement).text();
+
+ if (currentValue == newValue)
+ return;
+
+ if ($.isNumeric(newValue) && $.isNumeric(currentValue)) {
+ var numParts = newValue.toString().split('.');
+ var endingPrecision = 0;
+
+ if (numParts.length > 1) {
+ endingPrecision = numParts[1].length;
+ }
+
+ numParts = currentValue.toString().split('.');
+ var startingPrecision = 0;
+
+ if (numParts.length > 1) {
+ startingPrecision = numParts[1].length;
+ }
+
+ jQuery({transitionValue: Number(currentValue), precisionValue: startingPrecision}).animate({transitionValue: Number(newValue), precisionValue: endingPrecision}, {
+ duration: duration,
+ step: function () {
+ $(textElement).text(this.transitionValue.toFixed(this.precisionValue));
+ },
+ done: function () {
+ $(textElement).text(newValue);
+ }
+ });
+ }
+ else {
+ $(textElement).text(newValue);
+ }
+ }
+
+ function addSparklineLegend(element, legend) {
+ var legendElt = $("<div class='sparkline-legend'></div>");
+ for(var i=0; i<legend.length; i++) {
+ var color = SPARKLINE_COLORS[i % SPARKLINE_COLORS.length];
+ var label = legend[i];
+ legendElt.append("<div class='sparkline-legend-value'><span style='color:" +
+ color + "'>●</span>" + label + "</div>");
+ }
+ element.empty().append(legendElt);
+
+ freeboard.addStyle('.sparkline-legend', "margin:5px;");
+ freeboard.addStyle('.sparkline-legend-value',
+ 'color:white; font:10px arial,san serif; float:left; overflow:hidden; width:50%;');
+ freeboard.addStyle('.sparkline-legend-value span',
+ 'font-weight:bold; padding-right:5px;');
+ }
+
+ function addValueToSparkline(element, value, legend) {
+ var values = $(element).data().values;
+ var valueMin = $(element).data().valueMin;
+ var valueMax = $(element).data().valueMax;
+ if (!values) {
+ values = [];
+ valueMin = undefined;
+ valueMax = undefined;
+ }
+
+ var collateValues = function(val, plotIndex) {
+ if(!values[plotIndex]) {
+ values[plotIndex] = [];
+ }
+ if (values[plotIndex].length >= SPARKLINE_HISTORY_LENGTH) {
+ values[plotIndex].shift();
+ }
+ values[plotIndex].push(Number(val));
+
+ if(valueMin === undefined || val < valueMin) {
+ valueMin = val;
+ }
+ if(valueMax === undefined || val > valueMax) {
+ valueMax = val;
+ }
+ }
+
+ if(_.isArray(value)) {
+ _.each(value, collateValues);
+ } else {
+ collateValues(value, 0);
+ }
+ $(element).data().values = values;
+ $(element).data().valueMin = valueMin;
+ $(element).data().valueMax = valueMax;
+
+ var tooltipHTML = '<span style="color: {{color}}">●</span> {{y}}';
+
+ var composite = false;
+ _.each(values, function(valueArray, valueIndex) {
+ $(element).sparkline(valueArray, {
+ type: "line",
+ composite: composite,
+ height: "100%",
+ width: "100%",
+ fillColor: false,
+ lineColor: SPARKLINE_COLORS[valueIndex % SPARKLINE_COLORS.length],
+ lineWidth: 2,
+ spotRadius: 3,
+ spotColor: false,
+ minSpotColor: "#78AB49",
+ maxSpotColor: "#78AB49",
+ highlightSpotColor: "#9D3926",
+ highlightLineColor: "#9D3926",
+ chartRangeMin: valueMin,
+ chartRangeMax: valueMax,
+ tooltipFormat: (legend && legend[valueIndex])?tooltipHTML + ' (' + legend[valueIndex] + ')':tooltipHTML
+ });
+ composite = true;
+ });
+ }
+
+ var valueStyle = freeboard.getStyleString("values");
+
+ freeboard.addStyle('.widget-big-text', valueStyle + "font-size:75px;");
+
+ freeboard.addStyle('.tw-display', 'width: 100%; height:100%; display:table; table-layout:fixed;');
+
+ freeboard.addStyle('.tw-tr',
+ 'display:table-row;');
+
+ freeboard.addStyle('.tw-tg',
+ 'display:table-row-group;');
+
+ freeboard.addStyle('.tw-tc',
+ 'display:table-caption;');
+
+ freeboard.addStyle('.tw-td',
+ 'display:table-cell;');
+
+ freeboard.addStyle('.tw-value',
+ valueStyle +
+ 'overflow: hidden;' +
+ 'display: inline-block;' +
+ 'text-overflow: ellipsis;');
+
+ freeboard.addStyle('.tw-unit',
+ 'display: inline-block;' +
+ 'padding-left: 10px;' +
+ 'padding-bottom: 1.1em;' +
+ 'vertical-align: bottom;');
+
+ freeboard.addStyle('.tw-value-wrapper',
+ 'position: relative;' +
+ 'vertical-align: middle;' +
+ 'height:100%;');
+
+ freeboard.addStyle('.tw-sparkline',
+ 'height:20px;');
+
+ var textWidget = function (settings) {
+
+ var self = this;
+
+ var currentSettings = settings;
+ var displayElement = $('<div class="tw-display"></div>');
+ var titleElement = $('<h2 class="section-title tw-title tw-td"></h2>');
+ var valueElement = $('<div class="tw-value"></div>');
+ var unitsElement = $('<div class="tw-unit"></div>');
+ var sparklineElement = $('<div class="tw-sparkline tw-td"></div>');
+
+ function updateValueSizing()
+ {
+ if(!_.isUndefined(currentSettings.units) && currentSettings.units != "") // If we're displaying our units
+ {
+ valueElement.css("max-width", (displayElement.innerWidth() - unitsElement.outerWidth(true)) + "px");
+ }
+ else
+ {
+ valueElement.css("max-width", "100%");
+ }
+ }
+
+ this.render = function (element) {
+ $(element).empty();
+
+ $(displayElement)
+ .append($('<div class="tw-tr"></div>').append(titleElement))
+ .append($('<div class="tw-tr"></div>').append($('<div class="tw-value-wrapper tw-td"></div>').append(valueElement).append(unitsElement)))
+ .append($('<div class="tw-tr"></div>').append(sparklineElement));
+
+ $(element).append(displayElement);
+
+ updateValueSizing();
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ currentSettings = newSettings;
+
+ var shouldDisplayTitle = (!_.isUndefined(newSettings.title) && newSettings.title != "");
+ var shouldDisplayUnits = (!_.isUndefined(newSettings.units) && newSettings.units != "");
+
+ if(newSettings.sparkline)
+ {
+ sparklineElement.attr("style", null);
+ }
+ else
+ {
+ delete sparklineElement.data().values;
+ sparklineElement.empty();
+ sparklineElement.hide();
+ }
+
+ if(shouldDisplayTitle)
+ {
+ titleElement.html((_.isUndefined(newSettings.title) ? "" : newSettings.title));
+ titleElement.attr("style", null);
+ }
+ else
+ {
+ titleElement.empty();
+ titleElement.hide();
+ }
+
+ if(shouldDisplayUnits)
+ {
+ unitsElement.html((_.isUndefined(newSettings.units) ? "" : newSettings.units));
+ unitsElement.attr("style", null);
+ }
+ else
+ {
+ unitsElement.empty();
+ unitsElement.hide();
+ }
+
+ var valueFontSize = 30;
+
+ if(newSettings.size == "big")
+ {
+ valueFontSize = 75;
+
+ if(newSettings.sparkline)
+ {
+ valueFontSize = 60;
+ }
+ }
+
+ valueElement.css({"font-size" : valueFontSize + "px"});
+
+ updateValueSizing();
+ }
+
+ this.onSizeChanged = function()
+ {
+ updateValueSizing();
+ }
+
+ this.onCalculatedValueChanged = function (settingName, newValue) {
+ if (settingName == "value") {
+
+ if (currentSettings.animate) {
+ easeTransitionText(newValue, valueElement, 500);
+ }
+ else {
+ valueElement.text(newValue);
+ }
+
+ if (currentSettings.sparkline) {
+ addValueToSparkline(sparklineElement, newValue);
+ }
+ }
+ }
+
+ this.onDispose = function () {
+
+ }
+
+ this.getHeight = function () {
+ if (currentSettings.size == "big" || currentSettings.sparkline) {
+ return 2;
+ }
+ else {
+ return 1;
+ }
+ }
+
+ this.onSettingsChanged(settings);
+ };
+
+ freeboard.loadWidgetPlugin({
+ type_name: "text_widget",
+ display_name: "Text",
+ "external_scripts" : [
+ "plugins/thirdparty/jquery.sparkline.min.js"
+ ],
+ settings: [
+ {
+ name: "title",
+ display_name: "Title",
+ type: "text"
+ },
+ {
+ name: "size",
+ display_name: "Size",
+ type: "option",
+ options: [
+ {
+ name: "Regular",
+ value: "regular"
+ },
+ {
+ name: "Big",
+ value: "big"
+ }
+ ]
+ },
+ {
+ name: "value",
+ display_name: "Value",
+ type: "calculated"
+ },
+ {
+ name: "sparkline",
+ display_name: "Include Sparkline",
+ type: "boolean"
+ },
+ {
+ name: "animate",
+ display_name: "Animate Value Changes",
+ type: "boolean",
+ default_value: true
+ },
+ {
+ name: "units",
+ display_name: "Units",
+ type: "text"
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback) {
+ newInstanceCallback(new textWidget(settings));
+ }
+ });
+
+ var gaugeID = 0;
+ freeboard.addStyle('.gauge-widget-wrapper', "width: 100%;text-align: center;");
+ freeboard.addStyle('.gauge-widget', "width:200px;height:160px;display:inline-block;");
+
+ var gaugeWidget = function (settings) {
+ var self = this;
+
+ var thisGaugeID = "gauge-" + gaugeID++;
+ var titleElement = $('<h2 class="section-title"></h2>');
+ var gaugeElement = $('<div class="gauge-widget" id="' + thisGaugeID + '"></div>');
+
+ var gaugeObject;
+ var rendered = false;
+
+ var currentSettings = settings;
+
+ function createGauge() {
+ if (!rendered) {
+ return;
+ }
+
+ gaugeElement.empty();
+
+ gaugeObject = new JustGage({
+ id: thisGaugeID,
+ value: (_.isUndefined(currentSettings.min_value) ? 0 : currentSettings.min_value),
+ min: (_.isUndefined(currentSettings.min_value) ? 0 : currentSettings.min_value),
+ max: (_.isUndefined(currentSettings.max_value) ? 0 : currentSettings.max_value),
+ label: currentSettings.units,
+ showInnerShadow: false,
+ valueFontColor: "#d3d4d4"
+ });
+ }
+
+ this.render = function (element) {
+ rendered = true;
+ $(element).append(titleElement).append($('<div class="gauge-widget-wrapper"></div>').append(gaugeElement));
+ createGauge();
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ if (newSettings.min_value != currentSettings.min_value || newSettings.max_value != currentSettings.max_value || newSettings.units != currentSettings.units) {
+ currentSettings = newSettings;
+ createGauge();
+ }
+ else {
+ currentSettings = newSettings;
+ }
+
+ titleElement.html(newSettings.title);
+ }
+
+ this.onCalculatedValueChanged = function (settingName, newValue) {
+ if (!_.isUndefined(gaugeObject)) {
+ gaugeObject.refresh(Number(newValue));
+ }
+ }
+
+ this.onDispose = function () {
+ }
+
+ this.getHeight = function () {
+ return 3;
+ }
+
+ this.onSettingsChanged(settings);
+ };
+
+ freeboard.loadWidgetPlugin({
+ type_name: "gauge",
+ display_name: "Gauge",
+ "external_scripts" : [
+ "plugins/thirdparty/raphael.2.1.0.min.js",
+ "plugins/thirdparty/justgage.1.0.1.js"
+ ],
+ settings: [
+ {
+ name: "title",
+ display_name: "Title",
+ type: "text"
+ },
+ {
+ name: "value",
+ display_name: "Value",
+ type: "calculated"
+ },
+ {
+ name: "units",
+ display_name: "Units",
+ type: "text"
+ },
+ {
+ name: "min_value",
+ display_name: "Minimum",
+ type: "text",
+ default_value: 0
+ },
+ {
+ name: "max_value",
+ display_name: "Maximum",
+ type: "text",
+ default_value: 100
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback) {
+ newInstanceCallback(new gaugeWidget(settings));
+ }
+ });
+
+
+ freeboard.addStyle('.sparkline', "width:100%;height: 75px;");
+ var sparklineWidget = function (settings) {
+ var self = this;
+
+ var titleElement = $('<h2 class="section-title"></h2>');
+ var sparklineElement = $('<div class="sparkline"></div>');
+ var sparklineLegend = $('<div></div>');
+ var currentSettings = settings;
+
+ this.render = function (element) {
+ $(element).append(titleElement).append(sparklineElement).append(sparklineLegend);
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ currentSettings = newSettings;
+ titleElement.html((_.isUndefined(newSettings.title) ? "" : newSettings.title));
+
+ if(newSettings.include_legend) {
+ addSparklineLegend(sparklineLegend, newSettings.legend.split(","));
+ }
+ }
+
+ this.onCalculatedValueChanged = function (settingName, newValue) {
+ if (currentSettings.legend) {
+ addValueToSparkline(sparklineElement, newValue, currentSettings.legend.split(","));
+ } else {
+ addValueToSparkline(sparklineElement, newValue);
+ }
+ }
+
+ this.onDispose = function () {
+ }
+
+ this.getHeight = function () {
+ var legendHeight = 0;
+ if (currentSettings.include_legend && currentSettings.legend) {
+ var legendLength = currentSettings.legend.split(",").length;
+ if (legendLength > 4) {
+ legendHeight = Math.floor((legendLength-1) / 4) * 0.5;
+ } else if (legendLength) {
+ legendHeight = 0.5;
+ }
+ }
+ return 2 + legendHeight;
+ }
+
+ this.onSettingsChanged(settings);
+ };
+
+ freeboard.loadWidgetPlugin({
+ type_name: "sparkline",
+ display_name: "Sparkline",
+ "external_scripts" : [
+ "plugins/thirdparty/jquery.sparkline.min.js"
+ ],
+ settings: [
+ {
+ name: "title",
+ display_name: "Title",
+ type: "text"
+ },
+ {
+ name: "value",
+ display_name: "Value",
+ type: "calculated",
+ multi_input: "true"
+ },
+ {
+ name: "include_legend",
+ display_name: "Include Legend",
+ type: "boolean"
+ },
+ {
+ name: "legend",
+ display_name: "Legend",
+ type: "text",
+ description: "Comma-separated for multiple sparklines"
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback) {
+ newInstanceCallback(new sparklineWidget(settings));
+ }
+ });
+
+ freeboard.addStyle('div.pointer-value', "position:absolute;height:95px;margin: auto;top: 0px;bottom: 0px;width: 100%;text-align:center;");
+ var pointerWidget = function (settings) {
+ var self = this;
+ var paper;
+ var strokeWidth = 3;
+ var triangle;
+ var width, height;
+ var currentValue = 0;
+ var valueDiv = $('<div class="widget-big-text"></div>');
+ var unitsDiv = $('<div></div>');
+
+ function polygonPath(points) {
+ if (!points || points.length < 2)
+ return [];
+ var path = []; //will use path object type
+ path.push(['m', points[0], points[1]]);
+ for (var i = 2; i < points.length; i += 2) {
+ path.push(['l', points[i], points[i + 1]]);
+ }
+ path.push(['z']);
+ return path;
+ }
+
+ this.render = function (element) {
+ width = $(element).width();
+ height = $(element).height();
+
+ var radius = Math.min(width, height) / 2 - strokeWidth * 2;
+
+ paper = Raphael($(element).get()[0], width, height);
+ var circle = paper.circle(width / 2, height / 2, radius);
+ circle.attr("stroke", "#FF9900");
+ circle.attr("stroke-width", strokeWidth);
+
+ triangle = paper.path(polygonPath([width / 2, (height / 2) - radius + strokeWidth, 15, 20, -30, 0]));
+ triangle.attr("stroke-width", 0);
+ triangle.attr("fill", "#fff");
+
+ $(element).append($('<div class="pointer-value"></div>').append(valueDiv).append(unitsDiv));
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ unitsDiv.html(newSettings.units);
+ }
+
+ this.onCalculatedValueChanged = function (settingName, newValue) {
+ if (settingName == "direction") {
+ if (!_.isUndefined(triangle)) {
+ var direction = "r";
+
+ var oppositeCurrent = currentValue + 180;
+
+ if (oppositeCurrent < newValue) {
+ //direction = "l";
+ }
+
+ triangle.animate({transform: "r" + newValue + "," + (width / 2) + "," + (height / 2)}, 250, "bounce");
+ }
+
+ currentValue = newValue;
+ }
+ else if (settingName == "value_text") {
+ valueDiv.html(newValue);
+ }
+ }
+
+ this.onDispose = function () {
+ }
+
+ this.getHeight = function () {
+ return 4;
+ }
+
+ this.onSettingsChanged(settings);
+ };
+
+ freeboard.loadWidgetPlugin({
+ type_name: "pointer",
+ display_name: "Pointer",
+ "external_scripts" : [
+ "plugins/thirdparty/raphael.2.1.0.min.js"
+ ],
+ settings: [
+ {
+ name: "direction",
+ display_name: "Direction",
+ type: "calculated",
+ description: "In degrees"
+ },
+ {
+ name: "value_text",
+ display_name: "Value Text",
+ type: "calculated"
+ },
+ {
+ name: "units",
+ display_name: "Units",
+ type: "text"
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback) {
+ newInstanceCallback(new pointerWidget(settings));
+ }
+ });
+
+ var pictureWidget = function(settings)
+ {
+ var self = this;
+ var widgetElement;
+ var timer;
+ var imageURL;
+
+ function stopTimer()
+ {
+ if(timer)
+ {
+ clearInterval(timer);
+ timer = null;
+ }
+ }
+
+ function updateImage()
+ {
+ if(widgetElement && imageURL)
+ {
+ var cacheBreakerURL = imageURL + (imageURL.indexOf("?") == -1 ? "?" : "&") + Date.now();
+
+ $(widgetElement).css({
+ "background-image" : "url(" + cacheBreakerURL + ")"
+ });
+ }
+ }
+
+ this.render = function(element)
+ {
+ $(element).css({
+ width : "100%",
+ height: "100%",
+ "background-size" : "cover",
+ "background-position" : "center"
+ });
+
+ widgetElement = element;
+ }
+
+ this.onSettingsChanged = function(newSettings)
+ {
+ stopTimer();
+
+ if(newSettings.refresh && newSettings.refresh > 0)
+ {
+ timer = setInterval(updateImage, Number(newSettings.refresh) * 1000);
+ }
+ }
+
+ this.onCalculatedValueChanged = function(settingName, newValue)
+ {
+ if(settingName == "src")
+ {
+ imageURL = newValue;
+ }
+
+ updateImage();
+ }
+
+ this.onDispose = function()
+ {
+ stopTimer();
+ }
+
+ this.getHeight = function()
+ {
+ return 4;
+ }
+
+ this.onSettingsChanged(settings);
+ };
+
+ freeboard.loadWidgetPlugin({
+ type_name: "picture",
+ display_name: "Picture",
+ fill_size: true,
+ settings: [
+ {
+ name: "src",
+ display_name: "Image URL",
+ type: "calculated"
+ },
+ {
+ "type": "number",
+ "display_name": "Refresh every",
+ "name": "refresh",
+ "suffix": "seconds",
+ "description":"Leave blank if the image doesn't need to be refreshed"
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback) {
+ newInstanceCallback(new pictureWidget(settings));
+ }
+ });
+
+ freeboard.addStyle('.indicator-light', "border-radius:50%;width:22px;height:22px;border:2px solid #3d3d3d;margin-top:5px;float:left;background-color:#222;margin-right:10px;");
+ freeboard.addStyle('.indicator-light.on', "background-color:#31F015;box-shadow: 0px 0px 15px #89F944;border-color:#47C620;");
+ freeboard.addStyle('.indicator-text', "margin-top:10px;");
+ var indicatorWidget = function (settings) {
+ var self = this;
+ var titleElement = $('<h2 class="section-title"></h2>');
+ var stateElement = $('<div class="indicator-text"></div>');
+ var indicatorElement = $('<div class="indicator-light"></div>');
+ var currentSettings = settings;
+ var isOn = false;
+ var onText;
+ var offText;
+
+ function updateState() {
+ indicatorElement.toggleClass("on", isOn);
+
+ if (isOn) {
+ stateElement.text((_.isUndefined(onText) ? (_.isUndefined(currentSettings.on_text) ? "" : currentSettings.on_text) : onText));
+ }
+ else {
+ stateElement.text((_.isUndefined(offText) ? (_.isUndefined(currentSettings.off_text) ? "" : currentSettings.off_text) : offText));
+ }
+ }
+
+ this.render = function (element) {
+ $(element).append(titleElement).append(indicatorElement).append(stateElement);
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ currentSettings = newSettings;
+ titleElement.html((_.isUndefined(newSettings.title) ? "" : newSettings.title));
+ updateState();
+ }
+
+ this.onCalculatedValueChanged = function (settingName, newValue) {
+ if (settingName == "value") {
+ isOn = Boolean(newValue);
+ }
+ if (settingName == "on_text") {
+ onText = newValue;
+ }
+ if (settingName == "off_text") {
+ offText = newValue;
+ }
+
+ updateState();
+ }
+
+ this.onDispose = function () {
+ }
+
+ this.getHeight = function () {
+ return 1;
+ }
+
+ this.onSettingsChanged(settings);
+ };
+
+ freeboard.loadWidgetPlugin({
+ type_name: "indicator",
+ display_name: "Indicator Light",
+ settings: [
+ {
+ name: "title",
+ display_name: "Title",
+ type: "text"
+ },
+ {
+ name: "value",
+ display_name: "Value",
+ type: "calculated"
+ },
+ {
+ name: "on_text",
+ display_name: "On Text",
+ type: "calculated"
+ },
+ {
+ name: "off_text",
+ display_name: "Off Text",
+ type: "calculated"
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback) {
+ newInstanceCallback(new indicatorWidget(settings));
+ }
+ });
+
+ freeboard.addStyle('.gm-style-cc a', "text-shadow:none;");
+
+ var googleMapWidget = function (settings) {
+ var self = this;
+ var currentSettings = settings;
+ var map;
+ var marker;
+ var currentPosition = {};
+
+ function updatePosition() {
+ if (map && marker && currentPosition.lat && currentPosition.lon) {
+ var newLatLon = new google.maps.LatLng(currentPosition.lat, currentPosition.lon);
+ marker.setPosition(newLatLon);
+ map.panTo(newLatLon);
+ }
+ }
+
+ this.render = function (element) {
+ function initializeMap() {
+ var mapOptions = {
+ zoom: 13,
+ center: new google.maps.LatLng(37.235, -115.811111),
+ disableDefaultUI: true,
+ draggable: false,
+ styles: [
+ {"featureType": "water", "elementType": "geometry", "stylers": [
+ {"color": "#2a2a2a"}
+ ]},
+ {"featureType": "landscape", "elementType": "geometry", "stylers": [
+ {"color": "#000000"},
+ {"lightness": 20}
+ ]},
+ {"featureType": "road.highway", "elementType": "geometry.fill", "stylers": [
+ {"color": "#000000"},
+ {"lightness": 17}
+ ]},
+ {"featureType": "road.highway", "elementType": "geometry.stroke", "stylers": [
+ {"color": "#000000"},
+ {"lightness": 29},
+ {"weight": 0.2}
+ ]},
+ {"featureType": "road.arterial", "elementType": "geometry", "stylers": [
+ {"color": "#000000"},
+ {"lightness": 18}
+ ]},
+ {"featureType": "road.local", "elementType": "geometry", "stylers": [
+ {"color": "#000000"},
+ {"lightness": 16}
+ ]},
+ {"featureType": "poi", "elementType": "geometry", "stylers": [
+ {"color": "#000000"},
+ {"lightness": 21}
+ ]},
+ {"elementType": "labels.text.stroke", "stylers": [
+ {"visibility": "on"},
+ {"color": "#000000"},
+ {"lightness": 16}
+ ]},
+ {"elementType": "labels.text.fill", "stylers": [
+ {"saturation": 36},
+ {"color": "#000000"},
+ {"lightness": 40}
+ ]},
+ {"elementType": "labels.icon", "stylers": [
+ {"visibility": "off"}
+ ]},
+ {"featureType": "transit", "elementType": "geometry", "stylers": [
+ {"color": "#000000"},
+ {"lightness": 19}
+ ]},
+ {"featureType": "administrative", "elementType": "geometry.fill", "stylers": [
+ {"color": "#000000"},
+ {"lightness": 20}
+ ]},
+ {"featureType": "administrative", "elementType": "geometry.stroke", "stylers": [
+ {"color": "#000000"},
+ {"lightness": 17},
+ {"weight": 1.2}
+ ]}
+ ]
+ };
+
+ map = new google.maps.Map(element, mapOptions);
+
+ google.maps.event.addDomListener(element, 'mouseenter', function (e) {
+ e.cancelBubble = true;
+ if (!map.hover) {
+ map.hover = true;
+ map.setOptions({zoomControl: true});
+ }
+ });
+
+ google.maps.event.addDomListener(element, 'mouseleave', function (e) {
+ if (map.hover) {
+ map.setOptions({zoomControl: false});
+ map.hover = false;
+ }
+ });
+
+ marker = new google.maps.Marker({map: map});
+
+ updatePosition();
+ }
+
+ if (window.google && window.google.maps) {
+ initializeMap();
+ }
+ else {
+ window.gmap_initialize = initializeMap;
+ head.js("https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false&callback=gmap_initialize");
+ }
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ currentSettings = newSettings;
+ }
+
+ this.onCalculatedValueChanged = function (settingName, newValue) {
+ if (settingName == "lat") {
+ currentPosition.lat = newValue;
+ }
+ else if (settingName == "lon") {
+ currentPosition.lon = newValue;
+ }
+
+ updatePosition();
+ }
+
+ this.onDispose = function () {
+ }
+
+ this.getHeight = function () {
+ return 4;
+ }
+
+ this.onSettingsChanged(settings);
+ };
+
+ freeboard.loadWidgetPlugin({
+ type_name: "google_map",
+ display_name: "Google Map",
+ fill_size: true,
+ settings: [
+ {
+ name: "lat",
+ display_name: "Latitude",
+ type: "calculated"
+ },
+ {
+ name: "lon",
+ display_name: "Longitude",
+ type: "calculated"
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback) {
+ newInstanceCallback(new googleMapWidget(settings));
+ }
+ });
+
+ freeboard.addStyle('.html-widget', "white-space:normal;width:100%;height:100%");
+
+ var htmlWidget = function (settings) {
+ var self = this;
+ var htmlElement = $('<div class="html-widget"></div>');
+ var currentSettings = settings;
+
+ this.render = function (element) {
+ $(element).append(htmlElement);
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ currentSettings = newSettings;
+ }
+
+ this.onCalculatedValueChanged = function (settingName, newValue) {
+ if (settingName == "html") {
+ htmlElement.html(newValue);
+ }
+ }
+
+ this.onDispose = function () {
+ }
+
+ this.getHeight = function () {
+ return Number(currentSettings.height);
+ }
+
+ this.onSettingsChanged(settings);
+ };
+
+ freeboard.loadWidgetPlugin({
+ "type_name": "html",
+ "display_name": "HTML",
+ "fill_size": true,
+ "settings": [
+ {
+ "name": "html",
+ "display_name": "HTML",
+ "type": "calculated",
+ "description": "Can be literal HTML, or javascript that outputs HTML."
+ },
+ {
+ "name": "height",
+ "display_name": "Height Blocks",
+ "type": "number",
+ "default_value": 4,
+ "description": "A height block is around 60 pixels"
+ }
+ ],
+ newInstance: function (settings, newInstanceCallback) {
+ newInstanceCallback(new htmlWidget(settings));
+ }
+ });
+
+}());
diff --git a/WebSites/errors/403/plugins/thirdparty/flot_extended.plugin.js b/WebSites/errors/403/plugins/thirdparty/flot_extended.plugin.js
new file mode 100755
index 0000000..7a2c747
--- /dev/null
+++ b/WebSites/errors/403/plugins/thirdparty/flot_extended.plugin.js
@@ -0,0 +1,295 @@
+/*****************************************************************************
+ * The MIT License (MIT)
+ *
+ * Copyright (c) 2015 Sam Wilson
+ * Copyright (c) 2016 Stu Fisher
+ *
+ * Permission is hereby granted, free of charge, to any person obtaining a copy
+ * of this software and associated documentation files (the "Software"), to
+ * deal in the Software without restriction, including without limitation the
+ * rights to use, copy, modify, merge, publish, distribute, sublicense, and/or
+ * sell copies of the Software, and to permit persons to whom the Software is
+ * furnished to do so, subject to the following conditions:
+ *
+ * The above copyright notice and this permission notice shall be included in
+ * all copies or substantial portions of the Software.
+ *
+ * THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
+ * IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
+ * FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
+ * AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
+ * LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING
+ * FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS
+ * IN THE SOFTWARE.
+ *****************************************************************************/
+(function() {
+ var FlotExtendedWidgetPlugin = function (settings) {
+ var self = this;
+ var currentSettings = settings;
+
+ var currentData = [];
+ var $holder;
+ var plot;
+ var myContainer;
+
+ var tooltip = $("<div class='tooltip'></div>").css({
+ position: "absolute",
+ display: "none",
+ padding: "2px",
+ "background-color": "#111",
+ "border-radius": "3px",
+ opacity: 0.70,
+ fontSize: "10px",
+ padding: "3px",
+ })
+
+
+ function dispose(erase) {
+ myContainer = undefined;
+
+ if (erase) {
+ currentData = [];
+ }
+
+ if (plot) {
+ plot.shutdown();
+ plot = undefined;
+ }
+
+ if ($holder) {
+ $holder.remove();
+ $holder = undefined;
+ }
+ }
+
+
+ self.reset = function(e) {
+ self.zoom(e, {
+ xaxis: {from: null, to: null},
+ yaxis: {from: null, to: null},
+ })
+ };
+
+
+ self.zoom = function (event, ranges) {
+ if (!ranges.xaxis) return
+
+ var opts = plot.getOptions()
+ _.each(opts.xaxes, function(axis) {
+ axis.min = ranges.xaxis.from
+ axis.max = ranges.xaxis.to
+ })
+ _.each(opts.yaxes, function(axis) {
+ axis.min = ranges.yaxis.from
+ axis.max = ranges.yaxis.to
+ })
+
+ plot.setupGrid()
+ plot.draw()
+ plot.clearSelection()
+ };
+
+
+ self.hover = function(event, pos, item) {
+ if (!currentSettings.tooltip) return;
+
+ if (item) {
+ var y = item.datapoint[1].toFixed(2);
+ var x = item.datapoint[0].toFixed(2);
+
+ var val = (currentSettings.plot_type == 'horiz_stacked_bar' || currentSettings.plot_type == 'horiz_bar') ? x : y
+
+ tooltip.html(val)
+ .css({top: item.pageY+5-$(myContainer).offset().top, left: item.pageX+5-$(myContainer).offset().left})
+ .fadeIn(200);
+ } else {
+ tooltip.hide();
+ }
+ };
+
+
+ self.render = function(container) {
+ dispose(false);
+ var $container = $(container);
+ myContainer = container;
+ $holder = $('<div></div>')
+ .height(currentSettings.height*60 - 10)
+ .appendTo($container)
+ .bind("plotselected", self.zoom)
+ .bind("dblclick", self.reset)
+ .bind("plothover", self.hover);
+
+
+ tooltip.appendTo($container);
+ console.log(currentSettings.zoom, currentSettings.zoom == "")
+
+ var options = {
+ grid: {
+ borderWidth: 0,
+ hoverable: currentSettings.tooltip,
+ color: "#ffffff",
+ },
+ legend: {
+ show: currentSettings.legend
+ },
+ series: {
+ points: {
+ show: currentSettings.points
+ },
+ lines: {
+ show: currentSettings.plot_type == 'line' || currentSettings.plot_type == 'area' || currentSettings.plot_type == 'stacked_area',
+ fill: currentSettings.plot_type == 'area' || currentSettings.plot_type == 'stacked_area',
+ },
+ bars: {
+ show: currentSettings.plot_type == 'bar' || currentSettings.plot_type == 'stacked_bar' || currentSettings.plot_type == 'horiz_bar' || currentSettings.plot_type == 'horiz_stacked_bar',
+ align: 'center',
+ horizontal: currentSettings.plot_type == 'horiz_bar' || currentSettings.plot_type == 'horiz_stacked_bar',
+ },
+ stack: currentSettings.plot_type == 'stacked_bar' || currentSettings.plot_type == 'stacked_area' || currentSettings.plot_type == 'horiz_stacked_bar',
+ pie: {
+ show: currentSettings.plot_type == 'pie',
+ radius: 1,
+ label: {
+ show: true,
+ radius: 0.6,
+ formatter: function (label, series) {
+ return "<div style='font-size:20pt; text-align:center; padding:2px; color:white;'>" + label + "<br/>" + Math.round(series.percent) + "%</div>";
+ }
+ }
+ },
+ },
+ xaxis: {},
+ yaxis: {},
+ };
+
+ if (currentSettings.zoom != "") options.selection = { mode: currentSettings.zoom };
+
+ if (currentSettings.x_timestamp) options.xaxis.mode = "time";
+ plot = $.plot($holder, currentData, options);
+ };
+
+ self.getHeight = function() {
+ return currentSettings.height;
+ };
+
+ self.onSettingsChanged = function(newSettings) {
+ currentSettings = newSettings;
+ self.render(myContainer);
+ plot.getOptions().series.points.show = currentSettings.points;
+ };
+
+ self.onCalculatedValueChanged = function(settingName, newValue) {
+ if (settingName == 'xticks' || settingName == 'yticks') {
+ axes = plot.getAxes()
+ if (settingName == 'xticks') axes.xaxis.options.ticks = newValue;
+ if (settingName == 'yticks') axes.yaxis.options.ticks = newValue;
+ }
+
+
+ if (settingName == "value") {
+ currentData = newValue;
+ plot.setData(currentData);
+ }
+
+
+ plot.setupGrid();
+ plot.draw();
+ };
+
+ self.onDispose = function() {
+ dispose(true);
+ };
+ };
+
+ freeboard.loadWidgetPlugin({
+ type_name: "flot_extended_plugin",
+ display_name: "Flot Extended",
+ description: "Flot Plot",
+ external_scripts: [
+ "//cdnjs.cloudflare.com/ajax/libs/flot/0.8.3/jquery.flot.min.js",
+ "//cdnjs.cloudflare.com/ajax/libs/flot/0.8.3/jquery.flot.selection.js",
+ "//cdnjs.cloudflare.com/ajax/libs/flot/0.8.3/jquery.flot.resize.js",
+ "//cdnjs.cloudflare.com/ajax/libs/flot/0.8.3/jquery.flot.pie.js",
+ "//cdnjs.cloudflare.com/ajax/libs/flot/0.8.3/jquery.flot.stack.js",
+ "https://cdnjs.cloudflare.com/ajax/libs/flot/0.8.3/jquery.flot.time.js"
+ ],
+ settings: [
+ {
+ name: "plot_type",
+ display_name: "Plot Type",
+ type: "option",
+ description: "This can be customised per series by your datasource",
+ options: [
+ { name: 'Line', value: 'line' },
+ { name: 'Pie', value: 'pie' },
+ { name: 'Bar', value: 'bar' },
+ { name: 'Area', value: 'area' },
+ { name: 'Stacked Area', value: 'stacked_area' },
+ { name: 'Stacked Bar', value: 'stacked_bar' },
+ { name: 'None (Enable Points)', value: null },
+ { name: 'Horizontal Bar', value: 'horiz_bar' },
+ { name: 'Horizontal Stacked Bar', value: 'horiz_stacked_bar' },
+ ]
+ },
+ {
+ name: "legend",
+ display_name: "Show Legend",
+ type: "boolean",
+ default_value: true,
+ },
+ {
+ name: "height",
+ display_name: "Height",
+ type: "number",
+ description: "in blocks",
+ default_value: 2
+ },
+ {
+ name: "value",
+ display_name: "Value",
+ type: "calculated",
+ },
+ {
+ name: "xticks",
+ display_name: "X Axis Ticks",
+ type: "calculated",
+ },
+ {
+ name: "yticks",
+ display_name: "Y Axis Ticks",
+ type: "calculated",
+ },
+ {
+ name: "x_timestamp",
+ display_name: "X Axis Timestamp",
+ type: "boolean"
+ },
+ {
+ name: "points",
+ display_name: "Show Points",
+ type: "boolean"
+ },
+ {
+ name: "tooltip",
+ display_name: "Show Tooltip",
+ type: "boolean"
+ },
+ {
+ name: "zoom",
+ display_name: "Enable Zoom",
+ description: "Double click to zoom out",
+ type: "option",
+ options: [
+ { name: 'X Axis', value: 'x' },
+ { name: 'X and Y Axis', value: 'xy' },
+ { name: 'None', value: '' },
+ ],
+ default_value: '',
+ }
+ ],
+
+ newInstance: function(settings, newInstanceCB) {
+ newInstanceCB(new FlotExtendedWidgetPlugin(settings));
+ }
+ });
+}());
diff --git a/WebSites/errors/403/plugins/thirdparty/jquery.keyframes.min.js b/WebSites/errors/403/plugins/thirdparty/jquery.keyframes.min.js
new file mode 100644
index 0000000..7ccb755
--- /dev/null
+++ b/WebSites/errors/403/plugins/thirdparty/jquery.keyframes.min.js
@@ -0,0 +1,8 @@
+/**
+ * StyleFix 1.0.3 & PrefixFree 1.0.7
+ * @author Lea Verou
+ * MIT license
+ */
+(function(){function t(e,t){return[].slice.call((t||document).querySelectorAll(e))}if(!window.addEventListener)return;var e=window.StyleFix={link:function(t){try{if(t.rel!=="stylesheet"||t.hasAttribute("data-noprefix"))return}catch(n){return}var r=t.href||t.getAttribute("data-href"),i=r.replace(/[^\/]+$/,""),s=(/^[a-z]{3,10}:/.exec(i)||[""])[0],o=(/^[a-z]{3,10}:\/\/[^\/]+/.exec(i)||[""])[0],u=/^([^?]*)\??/.exec(r)[1],a=t.parentNode,f=new XMLHttpRequest,l;f.onreadystatechange=function(){f.readyState===4&&l()};l=function(){var n=f.responseText;if(n&&t.parentNode&&(!f.status||f.status<400||f.status>600)){n=e.fix(n,!0,t);if(i){n=n.replace(/url\(\s*?((?:"|')?)(.+?)\1\s*?\)/gi,function(e,t,n){return/^([a-z]{3,10}:|#)/i.test(n)?e:/^\/\//.test(n)?'url("'+s+n+'")':/^\//.test(n)?'url("'+o+n+'")':/^\?/.test(n)?'url("'+u+n+'")':'url("'+i+n+'")'});var r=i.replace(/([\\\^\$*+[\]?{}.=!:(|)])/g,"\\$1");n=n.replace(RegExp("\\b(behavior:\\s*?url\\('?\"?)"+r,"gi"),"$1")}var l=document.createElement("style");l.textContent=n;l.media=t.media;l.disabled=t.disabled;l.setAttribute("data-href",t.getAttribute("href"));a.insertBefore(l,t);a.removeChild(t);l.media=t.media}};try{f.open("GET",r);f.send(null)}catch(n){if(typeof XDomainRequest!="undefined"){f=new XDomainRequest;f.onerror=f.onprogress=function(){};f.onload=l;f.open("GET",r);f.send(null)}}t.setAttribute("data-inprogress","")},styleElement:function(t){if(t.hasAttribute("data-noprefix"))return;var n=t.disabled;t.textContent=e.fix(t.textContent,!0,t);t.disabled=n},styleAttribute:function(t){var n=t.getAttribute("style");n=e.fix(n,!1,t);t.setAttribute("style",n)},process:function(){t('link[rel="stylesheet"]:not([data-inprogress])').forEach(StyleFix.link);t("style").forEach(StyleFix.styleElement);t("[style]").forEach(StyleFix.styleAttribute)},register:function(t,n){(e.fixers=e.fixers||[]).splice(n===undefined?e.fixers.length:n,0,t)},fix:function(t,n,r){for(var i=0;i<e.fixers.length;i++)t=e.fixers[i](t,n,r)||t;return t},camelCase:function(e){return e.replace(/-([a-z])/g,function(e,t){return t.toUpperCase()}).replace("-","")},deCamelCase:function(e){return e.replace(/[A-Z]/g,function(e){return"-"+e.toLowerCase()})}};(function(){setTimeout(function(){t('link[rel="stylesheet"]').forEach(StyleFix.link)},10);document.addEventListener("DOMContentLoaded",StyleFix.process,!1)})()})();(function(e){function t(e,t,r,i,s){e=n[e];if(e.length){var o=RegExp(t+"("+e.join("|")+")"+r,"gi");s=s.replace(o,i)}return s}if(!window.StyleFix||!window.getComputedStyle)return;var n=window.PrefixFree={prefixCSS:function(e,r,i){var s=n.prefix;n.functions.indexOf("linear-gradient")>-1&&(e=e.replace(/(\s|:|,)(repeating-)?linear-gradient\(\s*(-?\d*\.?\d*)deg/ig,function(e,t,n,r){return t+(n||"")+"linear-gradient("+(90-r)+"deg"}));e=t("functions","(\\s|:|,)","\\s*\\(","$1"+s+"$2(",e);e=t("keywords","(\\s|:)","(\\s|;|\\}|$)","$1"+s+"$2$3",e);e=t("properties","(^|\\{|\\s|;)","\\s*:","$1"+s+"$2:",e);if(n.properties.length){var o=RegExp("\\b("+n.properties.join("|")+")(?!:)","gi");e=t("valueProperties","\\b",":(.+?);",function(e){return e.replace(o,s+"$1")},e)}if(r){e=t("selectors","","\\b",n.prefixSelector,e);e=t("atrules","@","\\b","@"+s+"$1",e)}e=e.replace(RegExp("-"+s,"g"),"-");e=e.replace(/-\*-(?=[a-z]+)/gi,n.prefix);return e},property:function(e){return(n.properties.indexOf(e)>=0?n.prefix:"")+e},value:function(e,r){e=t("functions","(^|\\s|,)","\\s*\\(","$1"+n.prefix+"$2(",e);e=t("keywords","(^|\\s)","(\\s|$)","$1"+n.prefix+"$2$3",e);n.valueProperties.indexOf(r)>=0&&(e=t("properties","(^|\\s|,)","($|\\s|,)","$1"+n.prefix+"$2$3",e));return e},prefixSelector:function(e){return e.replace(/^:{1,2}/,function(e){return e+n.prefix})},prefixProperty:function(e,t){var r=n.prefix+e;return t?StyleFix.camelCase(r):r}};(function(){var e={},t=[],r={},i=getComputedStyle(document.documentElement,null),s=document.createElement("div").style,o=function(n){if(n.charAt(0)==="-"){t.push(n);var r=n.split("-"),i=r[1];e[i]=++e[i]||1;while(r.length>3){r.pop();var s=r.join("-");u(s)&&t.indexOf(s)===-1&&t.push(s)}}},u=function(e){return StyleFix.camelCase(e)in s};if(i.length>0)for(var a=0;a<i.length;a++)o(i[a]);else for(var f in i)o(StyleFix.deCamelCase(f));var l={uses:0};for(var c in e){var h=e[c];l.uses<h&&(l={prefix:c,uses:h})}n.prefix="-"+l.prefix+"-";n.Prefix=StyleFix.camelCase(n.prefix);n.properties=[];for(var a=0;a<t.length;a++){var f=t[a];if(f.indexOf(n.prefix)===0){var p=f.slice(n.prefix.length);u(p)||n.properties.push(p)}}n.Prefix=="Ms"&&!("transform"in s)&&!("MsTransform"in s)&&"msTransform"in s&&n.properties.push("transform","transform-origin");n.properties.sort()})();(function(){function i(e,t){r[t]="";r[t]=e;return!!r[t]}var e={"linear-gradient":{property:"backgroundImage",params:"red, teal"},calc:{property:"width",params:"1px + 5%"},element:{property:"backgroundImage",params:"#foo"},"cross-fade":{property:"backgroundImage",params:"url(a.png), url(b.png), 50%"}};e["repeating-linear-gradient"]=e["repeating-radial-gradient"]=e["radial-gradient"]=e["linear-gradient"];var t={initial:"color","zoom-in":"cursor","zoom-out":"cursor",box:"display",flexbox:"display","inline-flexbox":"display",flex:"display","inline-flex":"display",grid:"display","inline-grid":"display","min-content":"width"};n.functions=[];n.keywords=[];var r=document.createElement("div").style;for(var s in e){var o=e[s],u=o.property,a=s+"("+o.params+")";!i(a,u)&&i(n.prefix+a,u)&&n.functions.push(s)}for(var f in t){var u=t[f];!i(f,u)&&i(n.prefix+f,u)&&n.keywords.push(f)}})();(function(){function s(e){i.textContent=e+"{}";return!!i.sheet.cssRules.length}var t={":read-only":null,":read-write":null,":any-link":null,"::selection":null},r={keyframes:"name",viewport:null,document:'regexp(".")'};n.selectors=[];n.atrules=[];var i=e.appendChild(document.createElement("style"));for(var o in t){var u=o+(t[o]?"("+t[o]+")":"");!s(u)&&s(n.prefixSelector(u))&&n.selectors.push(o)}for(var a in r){var u=a+" "+(r[a]||"");!s("@"+u)&&s("@"+n.prefix+u)&&n.atrules.push(a)}e.removeChild(i)})();n.valueProperties=["transition","transition-property"];e.className+=" "+n.prefix;StyleFix.register(n.prefixCSS)})(document.documentElement);
+
+(function(){var e=!1,n="animation",t=prefix="",i=["Webkit","Moz","O","ms","Khtml"];$(window).load(function(){var a=document.body.style;if(void 0!==a.animationName&&(e=!0),e===!1)for(var o=0;o<i.length;o++)if(void 0!==a[i[o]+"AnimationName"]){prefix=i[o],n=prefix+"Animation",t="-"+prefix.toLowerCase()+"-",e=!0;break}});var a=function(e,n){return $.keyframe.debug&&console.log(e+" "+n),$("<style>"+n+"</style>").attr({"class":"keyframe-style",id:e,type:"text/css"}).appendTo("head")};$.keyframe={debug:!1,getVendorPrefix:function(){return t},isSupported:function(){return e},generate:function(e){var i=e.name||"",o="@"+t+"keyframes "+i+" {";for(var r in e)if("name"!==r&&"media"!==r&&"complete"!==r){o+=r+" {";for(var s in e[r])o+=s+":"+e[r][s]+";";o+="}"}o=PrefixFree.prefixCSS(o+"}"),e.media&&(o="@media "+e.media+"{"+o+"}");var f=$("style#"+e.name);if(f.length>0){f.append(o);var l=$("*").filter(function(){return this.style[n+"Name"]===i});l.each(function(){var e=$(this),n=e.data("keyframeOptions");e.resetKeyframe(function(){e.playKeyframe(n)})})}else a(i,o)},define:function(e){if(e.length)for(var n=0;n<e.length;n++){var t=e[n];this.generate(t)}else this.generate(e)}};var o="animation-play-state",r="running";$.fn.resetKeyframe=function(e){$(this).css(t+o,r).css(t+"animation","none");e&&setTimeout(e,1)},$.fn.pauseKeyframe=function(){$(this).css(t+o,"paused")},$.fn.resumeKeyframe=function(){$(this).css(t+o,r)},$.fn.playKeyframe=function(e,n){var i=function(e){return e=$.extend({duration:"0s",timingFunction:"ease",delay:"0s",iterationCount:1,direction:"normal",fillMode:"forwards"},e),[e.name,e.duration,e.timingFunction,e.delay,e.iterationCount,e.direction,e.fillMode].join(" ")},a="";if($.isArray(e)){for(var s=[],f=0;f<e.length;f++)s.push("string"==typeof e[f]?e[f]:i(e[f]));a=s.join(", ")}else a="string"==typeof e?e:i(e);var l=t+"animation",m=["webkit","moz","MS","o",""];!n&&e.complete&&(n=e.complete);var c=function(e,n,t){for(var i=0;i<m.length;i++){m[i]||(n=n.toLowerCase());var a=m[i]+n;e.off(a).on(a,t)}};return this.each(function(){var i=$(this).addClass("boostKeyframe").css(t+o,r).css(l,a).data("keyframeOptions",e);if($.keyframe.debug){console.group(),t&&console.log("Vendor Prefix: "+t),console.log("Style Applied: "+a);var s=i.css(l);console.log("Rendered Style: "+(s?s:i[0].style.animation)),console.groupEnd()}n&&(c(i,"AnimationIteration",n),c(i,"AnimationEnd",n))}),this},a("boost-keyframe"," .boostKeyframe{"+t+"transform:scale3d(1,1,1);}")}).call(this);
diff --git a/WebSites/errors/403/plugins/thirdparty/jquery.sparkline.min.js b/WebSites/errors/403/plugins/thirdparty/jquery.sparkline.min.js
new file mode 100755
index 0000000..1a54b29
--- /dev/null
+++ b/WebSites/errors/403/plugins/thirdparty/jquery.sparkline.min.js
@@ -0,0 +1,5 @@
+/* jquery.sparkline 2.1.2 - http://omnipotent.net/jquery.sparkline/
+** Licensed under the New BSD License - see above site for details */
+
+(function(a,b,c){(function(a){typeof define=="function"&&define.amd?define(["jquery"],a):jQuery&&!jQuery.fn.sparkline&&a(jQuery)})(function(d){"use strict";var e={},f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I,J,K,L=0;f=function(){return{common:{type:"line",lineColor:"#00f",fillColor:"#cdf",defaultPixelsPerValue:3,width:"auto",height:"auto",composite:!1,tagValuesAttribute:"values",tagOptionsPrefix:"spark",enableTagOptions:!1,enableHighlight:!0,highlightLighten:1.4,tooltipSkipNull:!0,tooltipPrefix:"",tooltipSuffix:"",disableHiddenCheck:!1,numberFormatter:!1,numberDigitGroupCount:3,numberDigitGroupSep:",",numberDecimalMark:".",disableTooltips:!1,disableInteraction:!1},line:{spotColor:"#f80",highlightSpotColor:"#5f5",highlightLineColor:"#f22",spotRadius:1.5,minSpotColor:"#f80",maxSpotColor:"#f80",lineWidth:1,normalRangeMin:c,normalRangeMax:c,normalRangeColor:"#ccc",drawNormalOnTop:!1,chartRangeMin:c,chartRangeMax:c,chartRangeMinX:c,chartRangeMaxX:c,tooltipFormat:new h('<span style="color: {{color}}">●</span> {{prefix}}{{y}}{{suffix}}')},bar:{barColor:"#3366cc",negBarColor:"#f44",stackedBarColor:["#3366cc","#dc3912","#ff9900","#109618","#66aa00","#dd4477","#0099c6","#990099"],zeroColor:c,nullColor:c,zeroAxis:!0,barWidth:4,barSpacing:1,chartRangeMax:c,chartRangeMin:c,chartRangeClip:!1,colorMap:c,tooltipFormat:new h('<span style="color: {{color}}">●</span> {{prefix}}{{value}}{{suffix}}')},tristate:{barWidth:4,barSpacing:1,posBarColor:"#6f6",negBarColor:"#f44",zeroBarColor:"#999",colorMap:{},tooltipFormat:new h('<span style="color: {{color}}">●</span> {{value:map}}'),tooltipValueLookups:{map:{"-1":"Loss",0:"Draw",1:"Win"}}},discrete:{lineHeight:"auto",thresholdColor:c,thresholdValue:0,chartRangeMax:c,chartRangeMin:c,chartRangeClip:!1,tooltipFormat:new h("{{prefix}}{{value}}{{suffix}}")},bullet:{targetColor:"#f33",targetWidth:3,performanceColor:"#33f",rangeColors:["#d3dafe","#a8b6ff","#7f94ff"],base:c,tooltipFormat:new h("{{fieldkey:fields}} - {{value}}"),tooltipValueLookups:{fields:{r:"Range",p:"Performance",t:"Target"}}},pie:{offset:0,sliceColors:["#3366cc","#dc3912","#ff9900","#109618","#66aa00","#dd4477","#0099c6","#990099"],borderWidth:0,borderColor:"#000",tooltipFormat:new h('<span style="color: {{color}}">●</span> {{value}} ({{percent.1}}%)')},box:{raw:!1,boxLineColor:"#000",boxFillColor:"#cdf",whiskerColor:"#000",outlierLineColor:"#333",outlierFillColor:"#fff",medianColor:"#f00",showOutliers:!0,outlierIQR:1.5,spotRadius:1.5,target:c,targetColor:"#4a2",chartRangeMax:c,chartRangeMin:c,tooltipFormat:new h("{{field:fields}}: {{value}}"),tooltipFormatFieldlistKey:"field",tooltipValueLookups:{fields:{lq:"Lower Quartile",med:"Median",uq:"Upper Quartile",lo:"Left Outlier",ro:"Right Outlier",lw:"Left Whisker",rw:"Right Whisker"}}}}},E='.jqstooltip { position: absolute;left: 0px;top: 0px;visibility: hidden;background: rgb(0, 0, 0) transparent;background-color: rgba(0,0,0,0.6);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000, endColorstr=#99000000);-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000, endColorstr=#99000000)";color: white;font: 10px arial, san serif;text-align: left;white-space: nowrap;padding: 5px;border: 1px solid white;z-index: 10000;}.jqsfield { color: white;font: 10px arial, san serif;text-align: left;}',g=function(){var a,b;return a=function(){this.init.apply(this,arguments)},arguments.length>1?(arguments[0]?(a.prototype=d.extend(new arguments[0],arguments[arguments.length-1]),a._super=arguments[0].prototype):a.prototype=arguments[arguments.length-1],arguments.length>2&&(b=Array.prototype.slice.call(arguments,1,-1),b.unshift(a.prototype),d.extend.apply(d,b))):a.prototype=arguments[0],a.prototype.cls=a,a},d.SPFormatClass=h=g({fre:/\{\{([\w.]+?)(:(.+?))?\}\}/g,precre:/(\w+)\.(\d+)/,init:function(a,b){this.format=a,this.fclass=b},render:function(a,b,d){var e=this,f=a,g,h,i,j,k;return this.format.replace(this.fre,function(){var a;return h=arguments[1],i=arguments[3],g=e.precre.exec(h),g?(k=g[2],h=g[1]):k=!1,j=f[h],j===c?"":i&&b&&b[i]?(a=b[i],a.get?b[i].get(j)||j:b[i][j]||j):(n(j)&&(d.get("numberFormatter")?j=d.get("numberFormatter")(j):j=s(j,k,d.get("numberDigitGroupCount"),d.get("numberDigitGroupSep"),d.get("numberDecimalMark"))),j)})}}),d.spformat=function(a,b){return new h(a,b)},i=function(a,b,c){return a<b?b:a>c?c:a},j=function(a,c){var d;return c===2?(d=b.floor(a.length/2),a.length%2?a[d]:(a[d-1]+a[d])/2):a.length%2?(d=(a.length*c+c)/4,d%1?(a[b.floor(d)]+a[b.floor(d)-1])/2:a[d-1]):(d=(a.length*c+2)/4,d%1?(a[b.floor(d)]+a[b.floor(d)-1])/2:a[d-1])},k=function(a){var b;switch(a){case"undefined":a=c;break;case"null":a=null;break;case"true":a=!0;break;case"false":a=!1;break;default:b=parseFloat(a),a==b&&(a=b)}return a},l=function(a){var b,c=[];for(b=a.length;b--;)c[b]=k(a[b]);return c},m=function(a,b){var c,d,e=[];for(c=0,d=a.length;c<d;c++)a[c]!==b&&e.push(a[c]);return e},n=function(a){return!isNaN(parseFloat(a))&&isFinite(a)},s=function(a,b,c,e,f){var g,h;a=(b===!1?parseFloat(a).toString():a.toFixed(b)).split(""),g=(g=d.inArray(".",a))<0?a.length:g,g<a.length&&(a[g]=f);for(h=g-c;h>0;h-=c)a.splice(h,0,e);return a.join("")},o=function(a,b,c){var d;for(d=b.length;d--;){if(c&&b[d]===null)continue;if(b[d]!==a)return!1}return!0},p=function(a){var b=0,c;for(c=a.length;c--;)b+=typeof a[c]=="number"?a[c]:0;return b},r=function(a){return d.isArray(a)?a:[a]},q=function(b){var c;a.createStyleSheet?a.createStyleSheet().cssText=b:(c=a.createElement("style"),c.type="text/css",a.getElementsByTagName("head")[0].appendChild(c),c[typeof a.body.style.WebkitAppearance=="string"?"innerText":"innerHTML"]=b)},d.fn.simpledraw=function(b,e,f,g){var h,i;if(f&&(h=this.data("_jqs_vcanvas")))return h;if(d.fn.sparkline.canvas===!1)return!1;if(d.fn.sparkline.canvas===c){var j=a.createElement("canvas");if(!j.getContext||!j.getContext("2d")){if(!a.namespaces||!!a.namespaces.v)return d.fn.sparkline.canvas=!1,!1;a.namespaces.add("v","urn:schemas-microsoft-com:vml","#default#VML"),d.fn.sparkline.canvas=function(a,b,c,d){return new J(a,b,c)}}else d.fn.sparkline.canvas=function(a,b,c,d){return new I(a,b,c,d)}}return b===c&&(b=d(this).innerWidth()),e===c&&(e=d(this).innerHeight()),h=d.fn.sparkline.canvas(b,e,this,g),i=d(this).data("_jqs_mhandler"),i&&i.registerCanvas(h),h},d.fn.cleardraw=function(){var a=this.data("_jqs_vcanvas");a&&a.reset()},d.RangeMapClass=t=g({init:function(a){var b,c,d=[];for(b in a)a.hasOwnProperty(b)&&typeof b=="string"&&b.indexOf(":")>-1&&(c=b.split(":"),c[0]=c[0].length===0?-Infinity:parseFloat(c[0]),c[1]=c[1].length===0?Infinity:parseFloat(c[1]),c[2]=a[b],d.push(c));this.map=a,this.rangelist=d||!1},get:function(a){var b=this.rangelist,d,e,f;if((f=this.map[a])!==c)return f;if(b)for(d=b.length;d--;){e=b[d];if(e[0]<=a&&e[1]>=a)return e[2]}return c}}),d.range_map=function(a){return new t(a)},u=g({init:function(a,b){var c=d(a);this.$el=c,this.options=b,this.currentPageX=0,this.currentPageY=0,this.el=a,this.splist=[],this.tooltip=null,this.over=!1,this.displayTooltips=!b.get("disableTooltips"),this.highlightEnabled=!b.get("disableHighlight")},registerSparkline:function(a){this.splist.push(a),this.over&&this.updateDisplay()},registerCanvas:function(a){var b=d(a.canvas);this.canvas=a,this.$canvas=b,b.mouseenter(d.proxy(this.mouseenter,this)),b.mouseleave(d.proxy(this.mouseleave,this)),b.click(d.proxy(this.mouseclick,this))},reset:function(a){this.splist=[],this.tooltip&&a&&(this.tooltip.remove(),this.tooltip=c)},mouseclick:function(a){var b=d.Event("sparklineClick");b.originalEvent=a,b.sparklines=this.splist,this.$el.trigger(b)},mouseenter:function(b){d(a.body).unbind("mousemove.jqs"),d(a.body).bind("mousemove.jqs",d.proxy(this.mousemove,this)),this.over=!0,this.currentPageX=b.pageX,this.currentPageY=b.pageY,this.currentEl=b.target,!this.tooltip&&this.displayTooltips&&(this.tooltip=new v(this.options),this.tooltip.updatePosition(b.pageX,b.pageY)),this.updateDisplay()},mouseleave:function(){d(a.body).unbind("mousemove.jqs");var b=this.splist,c=b.length,e=!1,f,g;this.over=!1,this.currentEl=null,this.tooltip&&(this.tooltip.remove(),this.tooltip=null);for(g=0;g<c;g++)f=b[g],f.clearRegionHighlight()&&(e=!0);e&&this.canvas.render()},mousemove:function(a){this.currentPageX=a.pageX,this.currentPageY=a.pageY,this.currentEl=a.target,this.tooltip&&this.tooltip.updatePosition(a.pageX,a.pageY),this.updateDisplay()},updateDisplay:function(){var a=this.splist,b=a.length,c=!1,e=this.$canvas.offset(),f=this.currentPageX-e.left,g=this.currentPageY-e.top,h,i,j,k,l;if(!this.over)return;for(j=0;j<b;j++)i=a[j],k=i.setRegionHighlight(this.currentEl,f,g),k&&(c=!0);if(c){l=d.Event("sparklineRegionChange"),l.sparklines=this.splist,this.$el.trigger(l);if(this.tooltip){h="";for(j=0;j<b;j++)i=a[j],h+=i.getCurrentRegionTooltip();this.tooltip.setContent(h)}this.disableHighlight||this.canvas.render()}k===null&&this.mouseleave()}}),v=g({sizeStyle:"position: static !important;display: block !important;visibility: hidden !important;float: left !important;",init:function(b){var c=b.get("tooltipClassname","jqstooltip"),e=this.sizeStyle,f;this.container=b.get("tooltipContainer")||a.body,this.tooltipOffsetX=b.get("tooltipOffsetX",10),this.tooltipOffsetY=b.get("tooltipOffsetY",12),d("#jqssizetip").remove(),d("#jqstooltip").remove(),this.sizetip=d("<div/>",{id:"jqssizetip",style:e,"class":c}),this.tooltip=d("<div/>",{id:"jqstooltip","class":c}).appendTo(this.container),f=this.tooltip.offset(),this.offsetLeft=f.left,this.offsetTop=f.top,this.hidden=!0,d(window).unbind("resize.jqs scroll.jqs"),d(window).bind("resize.jqs scroll.jqs",d.proxy(this.updateWindowDims,this)),this.updateWindowDims()},updateWindowDims:function(){this.scrollTop=d(window).scrollTop(),this.scrollLeft=d(window).scrollLeft(),this.scrollRight=this.scrollLeft+d(window).width(),this.updatePosition()},getSize:function(a){this.sizetip.html(a).appendTo(this.container),this.width=this.sizetip.width()+1,this.height=this.sizetip.height(),this.sizetip.remove()},setContent:function(a){if(!a){this.tooltip.css("visibility","hidden"),this.hidden=!0;return}this.getSize(a),this.tooltip.html(a).css({width:this.width,height:this.height,visibility:"visible"}),this.hidden&&(this.hidden=!1,this.updatePosition())},updatePosition:function(a,b){if(a===c){if(this.mousex===c)return;a=this.mousex-this.offsetLeft,b=this.mousey-this.offsetTop}else this.mousex=a-=this.offsetLeft,this.mousey=b-=this.offsetTop;if(!this.height||!this.width||this.hidden)return;b-=this.height+this.tooltipOffsetY,a+=this.tooltipOffsetX,b<this.scrollTop&&(b=this.scrollTop),a<this.scrollLeft?a=this.scrollLeft:a+this.width>this.scrollRight&&(a=this.scrollRight-this.width),this.tooltip.css({left:a,top:b})},remove:function(){this.tooltip.remove(),this.sizetip.remove(),this.sizetip=this.tooltip=c,d(window).unbind("resize.jqs scroll.jqs")}}),F=function(){q(E)},d(F),K=[],d.fn.sparkline=function(b,e){return this.each(function(){var f=new d.fn.sparkline.options(this,e),g=d(this),h,i;h=function(){var e,h,i,j,k,l,m;if(b==="html"||b===c){m=this.getAttribute(f.get("tagValuesAttribute"));if(m===c||m===null)m=g.html();e=m.replace(/(^\s*<!--)|(-->\s*$)|\s+/g,"").split(",")}else e=b;h=f.get("width")==="auto"?e.length*f.get("defaultPixelsPerValue"):f.get("width");if(f.get("height")==="auto"){if(!f.get("composite")||!d.data(this,"_jqs_vcanvas"))j=a.createElement("span"),j.innerHTML="a",g.html(j),i=d(j).innerHeight()||d(j).height(),d(j).remove(),j=null}else i=f.get("height");f.get("disableInteraction")?k=!1:(k=d.data(this,"_jqs_mhandler"),k?f.get("composite")||k.reset():(k=new u(this,f),d.data(this,"_jqs_mhandler",k)));if(f.get("composite")&&!d.data(this,"_jqs_vcanvas")){d.data(this,"_jqs_errnotify")||(alert("Attempted to attach a composite sparkline to an element with no existing sparkline"),d.data(this,"_jqs_errnotify",!0));return}l=new(d.fn.sparkline[f.get("type")])(this,e,f,h,i),l.render(),k&&k.registerSparkline(l)};if(d(this).html()&&!f.get("disableHiddenCheck")&&d(this).is(":hidden")||!d(this).parents("body").length){if(!f.get("composite")&&d.data(this,"_jqs_pending"))for(i=K.length;i;i--)K[i-1][0]==this&&K.splice(i-1,1);K.push([this,h]),d.data(this,"_jqs_pending",!0)}else h.call(this)})},d.fn.sparkline.defaults=f(),d.sparkline_display_visible=function(){var a,b,c,e=[];for(b=0,c=K.length;b<c;b++)a=K[b][0],d(a).is(":visible")&&!d(a).parents().is(":hidden")?(K[b][1].call(a),d.data(K[b][0],"_jqs_pending",!1),e.push(b)):!d(a).closest("html").length&&!d.data(a,"_jqs_pending")&&(d.data(K[b][0],"_jqs_pending",!1),e.push(b));for(b=e.length;b;b--)K.splice(e[b-1],1)},d.fn.sparkline.options=g({init:function(a,b){var c,f,g,h;this.userOptions=b=b||{},this.tag=a,this.tagValCache={},f=d.fn.sparkline.defaults,g=f.common,this.tagOptionsPrefix=b.enableTagOptions&&(b.tagOptionsPrefix||g.tagOptionsPrefix),h=this.getTagSetting("type"),h===e?c=f[b.type||g.type]:c=f[h],this.mergedOptions=d.extend({},g,c,b)},getTagSetting:function(a){var b=this.tagOptionsPrefix,d,f,g,h;if(b===!1||b===c)return e;if(this.tagValCache.hasOwnProperty(a))d=this.tagValCache.key;else{d=this.tag.getAttribute(b+a);if(d===c||d===null)d=e;else if(d.substr(0,1)==="["){d=d.substr(1,d.length-2).split(",");for(f=d.length;f--;)d[f]=k(d[f].replace(/(^\s*)|(\s*$)/g,""))}else if(d.substr(0,1)==="{"){g=d.substr(1,d.length-2).split(","),d={};for(f=g.length;f--;)h=g[f].split(":",2),d[h[0].replace(/(^\s*)|(\s*$)/g,"")]=k(h[1].replace(/(^\s*)|(\s*$)/g,""))}else d=k(d);this.tagValCache.key=d}return d},get:function(a,b){var d=this.getTagSetting(a),f;return d!==e?d:(f=this.mergedOptions[a])===c?b:f}}),d.fn.sparkline._base=g({disabled:!1,init:function(a,b,e,f,g){this.el=a,this.$el=d(a),this.values=b,this.options=e,this.width=f,this.height=g,this.currentRegion=c},initTarget:function(){var a=!this.options.get("disableInteraction");(this.target=this.$el.simpledraw(this.width,this.height,this.options.get("composite"),a))?(this.canvasWidth=this.target.pixelWidth,this.canvasHeight=this.target.pixelHeight):this.disabled=!0},render:function(){return this.disabled?(this.el.innerHTML="",!1):!0},getRegion:function(a,b){},setRegionHighlight:function(a,b,d){var e=this.currentRegion,f=!this.options.get("disableHighlight"),g;return b>this.canvasWidth||d>this.canvasHeight||b<0||d<0?null:(g=this.getRegion(a,b,d),e!==g?(e!==c&&f&&this.removeHighlight(),this.currentRegion=g,g!==c&&f&&this.renderHighlight(),!0):!1)},clearRegionHighlight:function(){return this.currentRegion!==c?(this.removeHighlight(),this.currentRegion=c,!0):!1},renderHighlight:function(){this.changeHighlight(!0)},removeHighlight:function(){this.changeHighlight(!1)},changeHighlight:function(a){},getCurrentRegionTooltip:function(){var a=this.options,b="",e=[],f,g,i,j,k,l,m,n,o,p,q,r,s,t;if(this.currentRegion===c)return"";f=this.getCurrentRegionFields(),q=a.get("tooltipFormatter");if(q)return q(this,a,f);a.get("tooltipChartTitle")&&(b+='<div class="jqs jqstitle">'+a.get("tooltipChartTitle")+"</div>\n"),g=this.options.get("tooltipFormat");if(!g)return"";d.isArray(g)||(g=[g]),d.isArray(f)||(f=[f]),m=this.options.get("tooltipFormatFieldlist"),n=this.options.get("tooltipFormatFieldlistKey");if(m&&n){o=[];for(l=f.length;l--;)p=f[l][n],(t=d.inArray(p,m))!=-1&&(o[t]=f[l]);f=o}i=g.length,s=f.length;for(l=0;l<i;l++){r=g[l],typeof r=="string"&&(r=new h(r)),j=r.fclass||"jqsfield";for(t=0;t<s;t++)if(!f[t].isNull||!a.get("tooltipSkipNull"))d.extend(f[t],{prefix:a.get("tooltipPrefix"),suffix:a.get("tooltipSuffix")}),k=r.render(f[t],a.get("tooltipValueLookups"),a),e.push('<div class="'+j+'">'+k+"</div>")}return e.length?b+e.join("\n"):""},getCurrentRegionFields:function(){},calcHighlightColor:function(a,c){var d=c.get("highlightColor"),e=c.get("highlightLighten"),f,g,h,j;if(d)return d;if(e){f=/^#([0-9a-f])([0-9a-f])([0-9a-f])$/i.exec(a)||/^#([0-9a-f]{2})([0-9a-f]{2})([0-9a-f]{2})$/i.exec(a);if(f){h=[],g=a.length===4?16:1;for(j=0;j<3;j++)h[j]=i(b.round(parseInt(f[j+1],16)*g*e),0,255);return"rgb("+h.join(",")+")"}}return a}}),w={changeHighlight:function(a){var b=this.currentRegion,c=this.target,e=this.regionShapes[b],f;e&&(f=this.renderRegion(b,a),d.isArray(f)||d.isArray(e)?(c.replaceWithShapes(e,f),this.regionShapes[b]=d.map(f,function(a){return a.id})):(c.replaceWithShape(e,f),this.regionShapes[b]=f.id))},render:function(){var a=this.values,b=this.target,c=this.regionShapes,e,f,g,h;if(!this.cls._super.render.call(this))return;for(g=a.length;g--;){e=this.renderRegion(g);if(e)if(d.isArray(e)){f=[];for(h=e.length;h--;)e[h].append(),f.push(e[h].id);c[g]=f}else e.append(),c[g]=e.id;else c[g]=null}b.render()}},d.fn.sparkline.line=x=g(d.fn.sparkline._base,{type:"line",init:function(a,b,c,d,e){x._super.init.call(this,a,b,c,d,e),this.vertices=[],this.regionMap=[],this.xvalues=[],this.yvalues=[],this.yminmax=[],this.hightlightSpotId=null,this.lastShapeId=null,this.initTarget()},getRegion:function(a,b,d){var e,f=this.regionMap;for(e=f.length;e--;)if(f[e]!==null&&b>=f[e][0]&&b<=f[e][1])return f[e][2];return c},getCurrentRegionFields:function(){var a=this.currentRegion;return{isNull:this.yvalues[a]===null,x:this.xvalues[a],y:this.yvalues[a],color:this.options.get("lineColor"),fillColor:this.options.get("fillColor"),offset:a}},renderHighlight:function(){var a=this.currentRegion,b=this.target,d=this.vertices[a],e=this.options,f=e.get("spotRadius"),g=e.get("highlightSpotColor"),h=e.get("highlightLineColor"),i,j;if(!d)return;f&&g&&(i=b.drawCircle(d[0],d[1],f,c,g),this.highlightSpotId=i.id,b.insertAfterShape(this.lastShapeId,i)),h&&(j=b.drawLine(d[0],this.canvasTop,d[0],this.canvasTop+this.canvasHeight,h),this.highlightLineId=j.id,b.insertAfterShape(this.lastShapeId,j))},removeHighlight:function(){var a=this.target;this.highlightSpotId&&(a.removeShapeId(this.highlightSpotId),this.highlightSpotId=null),this.highlightLineId&&(a.removeShapeId(this.highlightLineId),this.highlightLineId=null)},scanValues:function(){var a=this.values,c=a.length,d=this.xvalues,e=this.yvalues,f=this.yminmax,g,h,i,j,k;for(g=0;g<c;g++)h=a[g],i=typeof a[g]=="string",j=typeof a[g]=="object"&&a[g]instanceof Array,k=i&&a[g].split(":"),i&&k.length===2?(d.push(Number(k[0])),e.push(Number(k[1])),f.push(Number(k[1]))):j?(d.push(h[0]),e.push(h[1]),f.push(h[1])):(d.push(g),a[g]===null||a[g]==="null"?e.push(null):(e.push(Number(h)),f.push(Number(h))));this.options.get("xvalues")&&(d=this.options.get("xvalues")),this.maxy=this.maxyorg=b.max.apply(b,f),this.miny=this.minyorg=b.min.apply(b,f),this.maxx=b.max.apply(b,d),this.minx=b.min.apply(b,d),this.xvalues=d,this.yvalues=e,this.yminmax=f},processRangeOptions:function(){var a=this.options,b=a.get("normalRangeMin"),d=a.get("normalRangeMax");b!==c&&(b<this.miny&&(this.miny=b),d>this.maxy&&(this.maxy=d)),a.get("chartRangeMin")!==c&&(a.get("chartRangeClip")||a.get("chartRangeMin")<this.miny)&&(this.miny=a.get("chartRangeMin")),a.get("chartRangeMax")!==c&&(a.get("chartRangeClip")||a.get("chartRangeMax")>this.maxy)&&(this.maxy=a.get("chartRangeMax")),a.get("chartRangeMinX")!==c&&(a.get("chartRangeClipX")||a.get("chartRangeMinX")<this.minx)&&(this.minx=a.get("chartRangeMinX")),a.get("chartRangeMaxX")!==c&&(a.get("chartRangeClipX")||a.get("chartRangeMaxX")>this.maxx)&&(this.maxx=a.get("chartRangeMaxX"))},drawNormalRange:function(a,d,e,f,g){var h=this.options.get("normalRangeMin"),i=this.options.get("normalRangeMax"),j=d+b.round(e-e*((i-this.miny)/g)),k=b.round(e*(i-h)/g);this.target.drawRect(a,j,f,k,c,this.options.get("normalRangeColor")).append()},render:function(){var a=this.options,e=this.target,f=this.canvasWidth,g=this.canvasHeight,h=this.vertices,i=a.get("spotRadius"),j=this.regionMap,k,l,m,n,o,p,q,r,s,u,v,w,y,z,A,B,C,D,E,F,G,H,I,J,K;if(!x._super.render.call(this))return;this.scanValues(),this.processRangeOptions(),I=this.xvalues,J=this.yvalues;if(!this.yminmax.length||this.yvalues.length<2)return;n=o=0,k=this.maxx-this.minx===0?1:this.maxx-this.minx,l=this.maxy-this.miny===0?1:this.maxy-this.miny,m=this.yvalues.length-1,i&&(f<i*4||g<i*4)&&(i=0);if(i){G=a.get("highlightSpotColor")&&!a.get("disableInteraction");if(G||a.get("minSpotColor")||a.get("spotColor")&&J[m]===this.miny)g-=b.ceil(i);if(G||a.get("maxSpotColor")||a.get("spotColor")&&J[m]===this.maxy)g-=b.ceil(i),n+=b.ceil(i);if(G||(a.get("minSpotColor")||a.get("maxSpotColor"))&&(J[0]===this.miny||J[0]===this.maxy))o+=b.ceil(i),f-=b.ceil(i);if(G||a.get("spotColor")||a.get("minSpotColor")||a.get("maxSpotColor")&&(J[m]===this.miny||J[m]===this.maxy))f-=b.ceil(i)}g--,a.get("normalRangeMin")!==c&&!a.get("drawNormalOnTop")&&this.drawNormalRange(o,n,g,f,l),q=[],r=[q],z=A=null,B=J.length;for(K=0;K<B;K++)s=I[K],v=I[K+1],u=J[K],w=o+b.round((s-this.minx)*(f/k)),y=K<B-1?o+b.round((v-this.minx)*(f/k)):f,A=w+(y-w)/2,j[K]=[z||0,A,K],z=A,u===null?K&&(J[K-1]!==null&&(q=[],r.push(q)),h.push(null)):(u<this.miny&&(u=this.miny),u>this.maxy&&(u=this.maxy),q.length||q.push([w,n+g]),p=[w,n+b.round(g-g*((u-this.miny)/l))],q.push(p),h.push(p));C=[],D=[],E=r.length;for(K=0;K<E;K++)q=r[K],q.length&&(a.get("fillColor")&&(q.push([q[q.length-1][0],n+g]),D.push(q.slice(0)),q.pop()),q.length>2&&(q[0]=[q[0][0],q[1][1]]),C.push(q));E=D.length;for(K=0;K<E;K++)e.drawShape(D[K],a.get("fillColor"),a.get("fillColor")).append();a.get("normalRangeMin")!==c&&a.get("drawNormalOnTop")&&this.drawNormalRange(o,n,g,f,l),E=C.length;for(K=0;K<E;K++)e.drawShape(C[K],a.get("lineColor"),c,a.get("lineWidth")).append();if(i&&a.get("valueSpots")){F=a.get("valueSpots"),F.get===c&&(F=new t(F));for(K=0;K<B;K++)H=F.get(J[K]),H&&e.drawCircle(o+b.round((I[K]-this.minx)*(f/k)),n+b.round(g-g*((J[K]-this.miny)/l)),i,c,H).append()}i&&a.get("spotColor")&&J[m]!==null&&e.drawCircle(o+b.round((I[I.length-1]-this.minx)*(f/k)),n+b.round(g-g*((J[m]-this.miny)/l)),i,c,a.get("spotColor")).append(),this.maxy!==this.minyorg&&(i&&a.get("minSpotColor")&&(s=I[d.inArray(this.minyorg,J)],e.drawCircle(o+b.round((s-this.minx)*(f/k)),n+b.round(g-g*((this.minyorg-this.miny)/l)),i,c,a.get("minSpotColor")).append()),i&&a.get("maxSpotColor")&&(s=I[d.inArray(this.maxyorg,J)],e.drawCircle(o+b.round((s-this.minx)*(f/k)),n+b.round(g-g*((this.maxyorg-this.miny)/l)),i,c,a.get("maxSpotColor")).append())),this.lastShapeId=e.getLastShapeId(),this.canvasTop=n,e.render()}}),d.fn.sparkline.bar=y=g(d.fn.sparkline._base,w,{type:"bar",init:function(a,e,f,g,h){var j=parseInt(f.get("barWidth"),10),n=parseInt(f.get("barSpacing"),10),o=f.get("chartRangeMin"),p=f.get("chartRangeMax"),q=f.get("chartRangeClip"),r=Infinity,s=-Infinity,u,v,w,x,z,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R;y._super.init.call(this,a,e,f,g,h);for(A=0,B=e.length;A<B;A++){O=e[A],u=typeof O=="string"&&O.indexOf(":")>-1;if(u||d.isArray(O))J=!0,u&&(O=e[A]=l(O.split(":"))),O=m(O,null),v=b.min.apply(b,O),w=b.max.apply(b,O),v<r&&(r=v),w>s&&(s=w)}this.stacked=J,this.regionShapes={},this.barWidth=j,this.barSpacing=n,this.totalBarWidth=j+n,this.width=g=e.length*j+(e.length-1)*n,this.initTarget(),q&&(H=o===c?-Infinity:o,I=p===c?Infinity:p),z=[],x=J?[]:z;var S=[],T=[];for(A=0,B=e.length;A<B;A++)if(J){K=e[A],e[A]=N=[],S[A]=0,x[A]=T[A]=0;for(L=0,M=K.length;L<M;L++)O=N[L]=q?i(K[L],H,I):K[L],O!==null&&(O>0&&(S[A]+=O),r<0&&s>0?O<0?T[A]+=b.abs(O):x[A]+=O:x[A]+=b.abs(O-(O<0?s:r)),z.push(O))}else O=q?i(e[A],H,I):e[A],O=e[A]=k(O),O!==null&&z.push(O);this.max=G=b.max.apply(b,z),this.min=F=b.min.apply(b,z),this.stackMax=s=J?b.max.apply(b,S):G,this.stackMin=r=J?b.min.apply(b,z):F,f.get("chartRangeMin")!==c&&(f.get("chartRangeClip")||f.get("chartRangeMin")<F)&&(F=f.get("chartRangeMin")),f.get("chartRangeMax")!==c&&(f.get("chartRangeClip")||f.get("chartRangeMax")>G)&&(G=f.get("chartRangeMax")),this.zeroAxis=D=f.get("zeroAxis",!0),F<=0&&G>=0&&D?E=0:D==0?E=F:F>0?E=F:E=G,this.xaxisOffset=E,C=J?b.max.apply(b,x)+b.max.apply(b,T):G-F,this.canvasHeightEf=D&&F<0?this.canvasHeight-2:this.canvasHeight-1,F<E?(Q=J&&G>=0?s:G,P=(Q-E)/C*this.canvasHeight,P!==b.ceil(P)&&(this.canvasHeightEf-=2,P=b.ceil(P))):P=this.canvasHeight,this.yoffset=P,d.isArray(f.get("colorMap"))?(this.colorMapByIndex=f.get("colorMap"),this.colorMapByValue=null):(this.colorMapByIndex=null,this.colorMapByValue=f.get("colorMap"),this.colorMapByValue&&this.colorMapByValue.get===c&&(this.colorMapByValue=new t(this.colorMapByValue))),this.range=C},getRegion:function(a,d,e){var f=b.floor(d/this.totalBarWidth);return f<0||f>=this.values.length?c:f},getCurrentRegionFields:function(){var a=this.currentRegion,b=r(this.values[a]),c=[],d,e;for(e=b.length;e--;)d=b[e],c.push({isNull:d===null,value:d,color:this.calcColor(e,d,a),offset:a});return c},calcColor:function(a,b,e){var f=this.colorMapByIndex,g=this.colorMapByValue,h=this.options,i,j;return this.stacked?i=h.get("stackedBarColor"):i=b<0?h.get("negBarColor"):h.get("barColor"),b===0&&h.get("zeroColor")!==c&&(i=h.get("zeroColor")),g&&(j=g.get(b))?i=j:f&&f.length>e&&(i=f[e]),d.isArray(i)?i[a%i.length]:i},renderRegion:function(a,e){var f=this.values[a],g=this.options,h=this.xaxisOffset,i=[],j=this.range,k=this.stacked,l=this.target,m=a*this.totalBarWidth,n=this.canvasHeightEf,p=this.yoffset,q,r,s,t,u,v,w,x,y,z;f=d.isArray(f)?f:[f],w=f.length,x=f[0],t=o(null,f),z=o(h,f,!0);if(t)return g.get("nullColor")?(s=e?g.get("nullColor"):this.calcHighlightColor(g.get("nullColor"),g),q=p>0?p-1:p,l.drawRect(m,q,this.barWidth-1,0,s,s)):c;u=p;for(v=0;v<w;v++){x=f[v];if(k&&x===h){if(!z||y)continue;y=!0}j>0?r=b.floor(n*(b.abs(x-h)/j))+1:r=1,x<h||x===h&&p===0?(q=u,u+=r):(q=p-r,p-=r),s=this.calcColor(v,x,a),e&&(s=this.calcHighlightColor(s,g)),i.push(l.drawRect(m,q,this.barWidth-1,r-1,s,s))}return i.length===1?i[0]:i}}),d.fn.sparkline.tristate=z=g(d.fn.sparkline._base,w,{type:"tristate",init:function(a,b,e,f,g){var h=parseInt(e.get("barWidth"),10),i=parseInt(e.get("barSpacing"),10);z._super.init.call(this,a,b,e,f,g),this.regionShapes={},this.barWidth=h,this.barSpacing=i,this.totalBarWidth=h+i,this.values=d.map(b,Number),this.width=f=b.length*h+(b.length-1)*i,d.isArray(e.get("colorMap"))?(this.colorMapByIndex=e.get("colorMap"),this.colorMapByValue=null):(this.colorMapByIndex=null,this.colorMapByValue=e.get("colorMap"),this.colorMapByValue&&this.colorMapByValue.get===c&&(this.colorMapByValue=new t(this.colorMapByValue))),this.initTarget()},getRegion:function(a,c,d){return b.floor(c/this.totalBarWidth)},getCurrentRegionFields:function(){var a=this.currentRegion;return{isNull:this.values[a]===c,value:this.values[a],color:this.calcColor(this.values[a],a),offset:a}},calcColor:function(a,b){var c=this.values,d=this.options,e=this.colorMapByIndex,f=this.colorMapByValue,g,h;return f&&(h=f.get(a))?g=h:e&&e.length>b?g=e[b]:c[b]<0?g=d.get("negBarColor"):c[b]>0?g=d.get("posBarColor"):g=d.get("zeroBarColor"),g},renderRegion:function(a,c){var d=this.values,e=this.options,f=this.target,g,h,i,j,k,l;g=f.pixelHeight,i=b.round(g/2),j=a*this.totalBarWidth,d[a]<0?(k=i,h=i-1):d[a]>0?(k=0,h=i-1):(k=i-1,h=2),l=this.calcColor(d[a],a);if(l===null)return;return c&&(l=this.calcHighlightColor(l,e)),f.drawRect(j,k,this.barWidth-1,h-1,l,l)}}),d.fn.sparkline.discrete=A=g(d.fn.sparkline._base,w,{type:"discrete",init:function(a,e,f,g,h){A._super.init.call(this,a,e,f,g,h),this.regionShapes={},this.values=e=d.map(e,Number),this.min=b.min.apply(b,e),this.max=b.max.apply(b,e),this.range=this.max-this.min,this.width=g=f.get("width")==="auto"?e.length*2:this.width,this.interval=b.floor(g/e.length),this.itemWidth=g/e.length,f.get("chartRangeMin")!==c&&(f.get("chartRangeClip")||f.get("chartRangeMin")<this.min)&&(this.min=f.get("chartRangeMin")),f.get("chartRangeMax")!==c&&(f.get("chartRangeClip")||f.get("chartRangeMax")>this.max)&&(this.max=f.get("chartRangeMax")),this.initTarget(),this.target&&(this.lineHeight=f.get("lineHeight")==="auto"?b.round(this.canvasHeight*.3):f.get("lineHeight"))},getRegion:function(a,c,d){return b.floor(c/this.itemWidth)},getCurrentRegionFields:function(){var a=this.currentRegion;return{isNull:this.values[a]===c,value:this.values[a],offset:a}},renderRegion:function(a,c){var d=this.values,e=this.options,f=this.min,g=this.max,h=this.range,j=this.interval,k=this.target,l=this.canvasHeight,m=this.lineHeight,n=l-m,o,p,q,r;return p=i(d[a],f,g),r=a*j,o=b.round(n-n*((p-f)/h)),q=e.get("thresholdColor")&&p<e.get("thresholdValue")?e.get("thresholdColor"):e.get("lineColor"),c&&(q=this.calcHighlightColor(q,e)),k.drawLine(r,o,r,o+m,q)}}),d.fn.sparkline.bullet=B=g(d.fn.sparkline._base,{type:"bullet",init:function(a,d,e,f,g){var h,i,j;B._super.init.call(this,a,d,e,f,g),this.values=d=l(d),j=d.slice(),j[0]=j[0]===null?j[2]:j[0],j[1]=d[1]===null?j[2]:j[1],h=b.min.apply(b,d),i=b.max.apply(b,d),e.get("base")===c?h=h<0?h:0:h=e.get("base"),this.min=h,this.max=i,this.range=i-h,this.shapes={},this.valueShapes={},this.regiondata={},this.width=f=e.get("width")==="auto"?"4.0em":f,this.target=this.$el.simpledraw(f,g,e.get("composite")),d.length||(this.disabled=!0),this.initTarget()},getRegion:function(a,b,d){var e=this.target.getShapeAt(a,b,d);return e!==c&&this.shapes[e]!==c?this.shapes[e]:c},getCurrentRegionFields:function(){var a=this.currentRegion;return{fieldkey:a.substr(0,1),value:this.values[a.substr(1)],region:a}},changeHighlight:function(a){var b=this.currentRegion,c=this.valueShapes[b],d;delete this.shapes[c];switch(b.substr(0,1)){case"r":d=this.renderRange(b.substr(1),a);break;case"p":d=this.renderPerformance(a);break;case"t":d=this.renderTarget(a)}this.valueShapes[b]=d.id,this.shapes[d.id]=b,this.target.replaceWithShape(c,d)},renderRange:function(a,c){var d=this.values[a],e=b.round(this.canvasWidth*((d-this.min)/this.range)),f=this.options.get("rangeColors")[a-2];return c&&(f=this.calcHighlightColor(f,this.options)),this.target.drawRect(0,0,e-1,this.canvasHeight-1,f,f)},renderPerformance:function(a){var c=this.values[1],d=b.round(this.canvasWidth*((c-this.min)/this.range)),e=this.options.get("performanceColor");return a&&(e=this.calcHighlightColor(e,this.options)),this.target.drawRect(0,b.round(this.canvasHeight*.3),d-1,b.round(this.canvasHeight*.4)-1,e,e)},renderTarget:function(a){var c=this.values[0],d=b.round(this.canvasWidth*((c-this.min)/this.range)-this.options.get("targetWidth")/2),e=b.round(this.canvasHeight*.1),f=this.canvasHeight-e*2,g=this.options.get("targetColor");return a&&(g=this.calcHighlightColor(g,this.options)),this.target.drawRect(d,e,this.options.get("targetWidth")-1,f-1,g,g)},render:function(){var a=this.values.length,b=this.target,c,d;if(!B._super.render.call(this))return;for(c=2;c<a;c++)d=this.renderRange(c).append(),this.shapes[d.id]="r"+c,this.valueShapes["r"+c]=d.id;this.values[1]!==null&&(d=this.renderPerformance().append(),this.shapes[d.id]="p1",this.valueShapes.p1=d.id),this.values[0]!==null&&(d=this.renderTarget().append(),this.shapes[d.id]="t0",this.valueShapes.t0=d.id),b.render()}}),d.fn.sparkline.pie=C=g(d.fn.sparkline._base,{type:"pie",init:function(a,c,e,f,g){var h=0,i;C._super.init.call(this,a,c,e,f,g),this.shapes={},this.valueShapes={},this.values=c=d.map(c,Number),e.get("width")==="auto"&&(this.width=this.height);if(c.length>0)for(i=c.length;i--;)h+=c[i];this.total=h,this.initTarget(),this.radius=b.floor(b.min(this.canvasWidth,this.canvasHeight)/2)},getRegion:function(a,b,d){var e=this.target.getShapeAt(a,b,d);return e!==c&&this.shapes[e]!==c?this.shapes[e]:c},getCurrentRegionFields:function(){var a=this.currentRegion;return{isNull:this.values[a]===c,value:this.values[a],percent:this.values[a]/this.total*100,color:this.options.get("sliceColors")[a%this.options.get("sliceColors").length],offset:a}},changeHighlight:function(a){var b=this.currentRegion,c=this.renderSlice(b,a),d=this.valueShapes[b];delete this.shapes[d],this.target.replaceWithShape(d,c),this.valueShapes[b]=c.id,this.shapes[c.id]=b},renderSlice:function(a,d){var e=this.target,f=this.options,g=this.radius,h=f.get("borderWidth"),i=f.get("offset"),j=2*b.PI,k=this.values,l=this.total,m=i?2*b.PI*(i/360):0,n,o,p,q,r;q=k.length;for(p=0;p<q;p++){n=m,o=m,l>0&&(o=m+j*(k[p]/l));if(a===p)return r=f.get("sliceColors")[p%f.get("sliceColors").length],d&&(r=this.calcHighlightColor(r,f)),e.drawPieSlice(g,g,g-h,n,o,c,r);m=o}},render:function(){var a=this.target,d=this.values,e=this.options,f=this.radius,g=e.get("borderWidth"),h,i;if(!C._super.render.call(this))return;g&&a.drawCircle(f,f,b.floor(f-g/2),e.get("borderColor"),c,g).append();for(i=d.length;i--;)d[i]&&(h=this.renderSlice(i).append(),this.valueShapes[i]=h.id,this.shapes[h.id]=i);a.render()}}),d.fn.sparkline.box=D=g(d.fn.sparkline._base,{type:"box",init:function(a,b,c,e,f){D._super.init.call(this,a,b,c,e,f),this.values=d.map(b,Number),this.width=c.get("width")==="auto"?"4.0em":e,this.initTarget(),this.values.length||(this.disabled=1)},getRegion:function(){return 1},getCurrentRegionFields:function(){var a=[{field:"lq",value:this.quartiles[0]},{field:"med",value:this.quartiles
+[1]},{field:"uq",value:this.quartiles[2]}];return this.loutlier!==c&&a.push({field:"lo",value:this.loutlier}),this.routlier!==c&&a.push({field:"ro",value:this.routlier}),this.lwhisker!==c&&a.push({field:"lw",value:this.lwhisker}),this.rwhisker!==c&&a.push({field:"rw",value:this.rwhisker}),a},render:function(){var a=this.target,d=this.values,e=d.length,f=this.options,g=this.canvasWidth,h=this.canvasHeight,i=f.get("chartRangeMin")===c?b.min.apply(b,d):f.get("chartRangeMin"),k=f.get("chartRangeMax")===c?b.max.apply(b,d):f.get("chartRangeMax"),l=0,m,n,o,p,q,r,s,t,u,v,w;if(!D._super.render.call(this))return;if(f.get("raw"))f.get("showOutliers")&&d.length>5?(n=d[0],m=d[1],p=d[2],q=d[3],r=d[4],s=d[5],t=d[6]):(m=d[0],p=d[1],q=d[2],r=d[3],s=d[4]);else{d.sort(function(a,b){return a-b}),p=j(d,1),q=j(d,2),r=j(d,3),o=r-p;if(f.get("showOutliers")){m=s=c;for(u=0;u<e;u++)m===c&&d[u]>p-o*f.get("outlierIQR")&&(m=d[u]),d[u]<r+o*f.get("outlierIQR")&&(s=d[u]);n=d[0],t=d[e-1]}else m=d[0],s=d[e-1]}this.quartiles=[p,q,r],this.lwhisker=m,this.rwhisker=s,this.loutlier=n,this.routlier=t,w=g/(k-i+1),f.get("showOutliers")&&(l=b.ceil(f.get("spotRadius")),g-=2*b.ceil(f.get("spotRadius")),w=g/(k-i+1),n<m&&a.drawCircle((n-i)*w+l,h/2,f.get("spotRadius"),f.get("outlierLineColor"),f.get("outlierFillColor")).append(),t>s&&a.drawCircle((t-i)*w+l,h/2,f.get("spotRadius"),f.get("outlierLineColor"),f.get("outlierFillColor")).append()),a.drawRect(b.round((p-i)*w+l),b.round(h*.1),b.round((r-p)*w),b.round(h*.8),f.get("boxLineColor"),f.get("boxFillColor")).append(),a.drawLine(b.round((m-i)*w+l),b.round(h/2),b.round((p-i)*w+l),b.round(h/2),f.get("lineColor")).append(),a.drawLine(b.round((m-i)*w+l),b.round(h/4),b.round((m-i)*w+l),b.round(h-h/4),f.get("whiskerColor")).append(),a.drawLine(b.round((s-i)*w+l),b.round(h/2),b.round((r-i)*w+l),b.round(h/2),f.get("lineColor")).append(),a.drawLine(b.round((s-i)*w+l),b.round(h/4),b.round((s-i)*w+l),b.round(h-h/4),f.get("whiskerColor")).append(),a.drawLine(b.round((q-i)*w+l),b.round(h*.1),b.round((q-i)*w+l),b.round(h*.9),f.get("medianColor")).append(),f.get("target")&&(v=b.ceil(f.get("spotRadius")),a.drawLine(b.round((f.get("target")-i)*w+l),b.round(h/2-v),b.round((f.get("target")-i)*w+l),b.round(h/2+v),f.get("targetColor")).append(),a.drawLine(b.round((f.get("target")-i)*w+l-v),b.round(h/2),b.round((f.get("target")-i)*w+l+v),b.round(h/2),f.get("targetColor")).append()),a.render()}}),G=g({init:function(a,b,c,d){this.target=a,this.id=b,this.type=c,this.args=d},append:function(){return this.target.appendShape(this),this}}),H=g({_pxregex:/(\d+)(px)?\s*$/i,init:function(a,b,c){if(!a)return;this.width=a,this.height=b,this.target=c,this.lastShapeId=null,c[0]&&(c=c[0]),d.data(c,"_jqs_vcanvas",this)},drawLine:function(a,b,c,d,e,f){return this.drawShape([[a,b],[c,d]],e,f)},drawShape:function(a,b,c,d){return this._genShape("Shape",[a,b,c,d])},drawCircle:function(a,b,c,d,e,f){return this._genShape("Circle",[a,b,c,d,e,f])},drawPieSlice:function(a,b,c,d,e,f,g){return this._genShape("PieSlice",[a,b,c,d,e,f,g])},drawRect:function(a,b,c,d,e,f){return this._genShape("Rect",[a,b,c,d,e,f])},getElement:function(){return this.canvas},getLastShapeId:function(){return this.lastShapeId},reset:function(){alert("reset not implemented")},_insert:function(a,b){d(b).html(a)},_calculatePixelDims:function(a,b,c){var e;e=this._pxregex.exec(b),e?this.pixelHeight=e[1]:this.pixelHeight=d(c).height(),e=this._pxregex.exec(a),e?this.pixelWidth=e[1]:this.pixelWidth=d(c).width()},_genShape:function(a,b){var c=L++;return b.unshift(c),new G(this,c,a,b)},appendShape:function(a){alert("appendShape not implemented")},replaceWithShape:function(a,b){alert("replaceWithShape not implemented")},insertAfterShape:function(a,b){alert("insertAfterShape not implemented")},removeShapeId:function(a){alert("removeShapeId not implemented")},getShapeAt:function(a,b,c){alert("getShapeAt not implemented")},render:function(){alert("render not implemented")}}),I=g(H,{init:function(b,e,f,g){I._super.init.call(this,b,e,f),this.canvas=a.createElement("canvas"),f[0]&&(f=f[0]),d.data(f,"_jqs_vcanvas",this),d(this.canvas).css({display:"inline-block",width:b,height:e,verticalAlign:"top"}),this._insert(this.canvas,f),this._calculatePixelDims(b,e,this.canvas),this.canvas.width=this.pixelWidth,this.canvas.height=this.pixelHeight,this.interact=g,this.shapes={},this.shapeseq=[],this.currentTargetShapeId=c,d(this.canvas).css({width:this.pixelWidth,height:this.pixelHeight})},_getContext:function(a,b,d){var e=this.canvas.getContext("2d");return a!==c&&(e.strokeStyle=a),e.lineWidth=d===c?1:d,b!==c&&(e.fillStyle=b),e},reset:function(){var a=this._getContext();a.clearRect(0,0,this.pixelWidth,this.pixelHeight),this.shapes={},this.shapeseq=[],this.currentTargetShapeId=c},_drawShape:function(a,b,d,e,f){var g=this._getContext(d,e,f),h,i;g.beginPath(),g.moveTo(b[0][0]+.5,b[0][1]+.5);for(h=1,i=b.length;h<i;h++)g.lineTo(b[h][0]+.5,b[h][1]+.5);d!==c&&g.stroke(),e!==c&&g.fill(),this.targetX!==c&&this.targetY!==c&&g.isPointInPath(this.targetX,this.targetY)&&(this.currentTargetShapeId=a)},_drawCircle:function(a,d,e,f,g,h,i){var j=this._getContext(g,h,i);j.beginPath(),j.arc(d,e,f,0,2*b.PI,!1),this.targetX!==c&&this.targetY!==c&&j.isPointInPath(this.targetX,this.targetY)&&(this.currentTargetShapeId=a),g!==c&&j.stroke(),h!==c&&j.fill()},_drawPieSlice:function(a,b,d,e,f,g,h,i){var j=this._getContext(h,i);j.beginPath(),j.moveTo(b,d),j.arc(b,d,e,f,g,!1),j.lineTo(b,d),j.closePath(),h!==c&&j.stroke(),i&&j.fill(),this.targetX!==c&&this.targetY!==c&&j.isPointInPath(this.targetX,this.targetY)&&(this.currentTargetShapeId=a)},_drawRect:function(a,b,c,d,e,f,g){return this._drawShape(a,[[b,c],[b+d,c],[b+d,c+e],[b,c+e],[b,c]],f,g)},appendShape:function(a){return this.shapes[a.id]=a,this.shapeseq.push(a.id),this.lastShapeId=a.id,a.id},replaceWithShape:function(a,b){var c=this.shapeseq,d;this.shapes[b.id]=b;for(d=c.length;d--;)c[d]==a&&(c[d]=b.id);delete this.shapes[a]},replaceWithShapes:function(a,b){var c=this.shapeseq,d={},e,f,g;for(f=a.length;f--;)d[a[f]]=!0;for(f=c.length;f--;)e=c[f],d[e]&&(c.splice(f,1),delete this.shapes[e],g=f);for(f=b.length;f--;)c.splice(g,0,b[f].id),this.shapes[b[f].id]=b[f]},insertAfterShape:function(a,b){var c=this.shapeseq,d;for(d=c.length;d--;)if(c[d]===a){c.splice(d+1,0,b.id),this.shapes[b.id]=b;return}},removeShapeId:function(a){var b=this.shapeseq,c;for(c=b.length;c--;)if(b[c]===a){b.splice(c,1);break}delete this.shapes[a]},getShapeAt:function(a,b,c){return this.targetX=b,this.targetY=c,this.render(),this.currentTargetShapeId},render:function(){var a=this.shapeseq,b=this.shapes,c=a.length,d=this._getContext(),e,f,g;d.clearRect(0,0,this.pixelWidth,this.pixelHeight);for(g=0;g<c;g++)e=a[g],f=b[e],this["_draw"+f.type].apply(this,f.args);this.interact||(this.shapes={},this.shapeseq=[])}}),J=g(H,{init:function(b,c,e){var f;J._super.init.call(this,b,c,e),e[0]&&(e=e[0]),d.data(e,"_jqs_vcanvas",this),this.canvas=a.createElement("span"),d(this.canvas).css({display:"inline-block",position:"relative",overflow:"hidden",width:b,height:c,margin:"0px",padding:"0px",verticalAlign:"top"}),this._insert(this.canvas,e),this._calculatePixelDims(b,c,this.canvas),this.canvas.width=this.pixelWidth,this.canvas.height=this.pixelHeight,f='<v:group coordorigin="0 0" coordsize="'+this.pixelWidth+" "+this.pixelHeight+'"'+' style="position:absolute;top:0;left:0;width:'+this.pixelWidth+"px;height="+this.pixelHeight+'px;"></v:group>',this.canvas.insertAdjacentHTML("beforeEnd",f),this.group=d(this.canvas).children()[0],this.rendered=!1,this.prerender=""},_drawShape:function(a,b,d,e,f){var g=[],h,i,j,k,l,m,n;for(n=0,m=b.length;n<m;n++)g[n]=""+b[n][0]+","+b[n][1];return h=g.splice(0,1),f=f===c?1:f,i=d===c?' stroked="false" ':' strokeWeight="'+f+'px" strokeColor="'+d+'" ',j=e===c?' filled="false"':' fillColor="'+e+'" filled="true" ',k=g[0]===g[g.length-1]?"x ":"",l='<v:shape coordorigin="0 0" coordsize="'+this.pixelWidth+" "+this.pixelHeight+'" '+' id="jqsshape'+a+'" '+i+j+' style="position:absolute;left:0px;top:0px;height:'+this.pixelHeight+"px;width:"+this.pixelWidth+'px;padding:0px;margin:0px;" '+' path="m '+h+" l "+g.join(", ")+" "+k+'e">'+" </v:shape>",l},_drawCircle:function(a,b,d,e,f,g,h){var i,j,k;return b-=e,d-=e,i=f===c?' stroked="false" ':' strokeWeight="'+h+'px" strokeColor="'+f+'" ',j=g===c?' filled="false"':' fillColor="'+g+'" filled="true" ',k='<v:oval id="jqsshape'+a+'" '+i+j+' style="position:absolute;top:'+d+"px; left:"+b+"px; width:"+e*2+"px; height:"+e*2+'px"></v:oval>',k},_drawPieSlice:function(a,d,e,f,g,h,i,j){var k,l,m,n,o,p,q,r;if(g===h)return"";h-g===2*b.PI&&(g=0,h=2*b.PI),l=d+b.round(b.cos(g)*f),m=e+b.round(b.sin(g)*f),n=d+b.round(b.cos(h)*f),o=e+b.round(b.sin(h)*f);if(l===n&&m===o){if(h-g<b.PI)return"";l=n=d+f,m=o=e}return l===n&&m===o&&h-g<b.PI?"":(k=[d-f,e-f,d+f,e+f,l,m,n,o],p=i===c?' stroked="false" ':' strokeWeight="1px" strokeColor="'+i+'" ',q=j===c?' filled="false"':' fillColor="'+j+'" filled="true" ',r='<v:shape coordorigin="0 0" coordsize="'+this.pixelWidth+" "+this.pixelHeight+'" '+' id="jqsshape'+a+'" '+p+q+' style="position:absolute;left:0px;top:0px;height:'+this.pixelHeight+"px;width:"+this.pixelWidth+'px;padding:0px;margin:0px;" '+' path="m '+d+","+e+" wa "+k.join(", ")+' x e">'+" </v:shape>",r)},_drawRect:function(a,b,c,d,e,f,g){return this._drawShape(a,[[b,c],[b,c+e],[b+d,c+e],[b+d,c],[b,c]],f,g)},reset:function(){this.group.innerHTML=""},appendShape:function(a){var b=this["_draw"+a.type].apply(this,a.args);return this.rendered?this.group.insertAdjacentHTML("beforeEnd",b):this.prerender+=b,this.lastShapeId=a.id,a.id},replaceWithShape:function(a,b){var c=d("#jqsshape"+a),e=this["_draw"+b.type].apply(this,b.args);c[0].outerHTML=e},replaceWithShapes:function(a,b){var c=d("#jqsshape"+a[0]),e="",f=b.length,g;for(g=0;g<f;g++)e+=this["_draw"+b[g].type].apply(this,b[g].args);c[0].outerHTML=e;for(g=1;g<a.length;g++)d("#jqsshape"+a[g]).remove()},insertAfterShape:function(a,b){var c=d("#jqsshape"+a),e=this["_draw"+b.type].apply(this,b.args);c[0].insertAdjacentHTML("afterEnd",e)},removeShapeId:function(a){var b=d("#jqsshape"+a);this.group.removeChild(b[0])},getShapeAt:function(a,b,c){var d=a.id.substr(8);return d},render:function(){this.rendered||(this.group.innerHTML=this.prerender,this.rendered=!0)}})})})(document,Math);
\ No newline at end of file
diff --git a/WebSites/errors/403/plugins/thirdparty/justgage.1.0.1.js b/WebSites/errors/403/plugins/thirdparty/justgage.1.0.1.js
new file mode 100755
index 0000000..a6cfe70
--- /dev/null
+++ b/WebSites/errors/403/plugins/thirdparty/justgage.1.0.1.js
@@ -0,0 +1,491 @@
+/**
+ * JustGage - a handy JavaScript plugin for generating and animating nice & clean dashboard gauges.
+ * Copyright (c) 2012 Bojan Djuricic - pindjur(at)gmail(dot)com | http://www.madcog.com
+ * Licensed under MIT.
+ * Date: 31/07/2012
+ * @author Bojan Djuricic (@Toorshia)
+ * @version 1.0
+ *
+ * http://www.justgage.com
+ */
+
+JustGage = function(config)
+{
+
+ if(!config.id)
+ {
+ alert("Missing id parameter for gauge!");
+ return false;
+ }
+ if(!document.getElementById(config.id))
+ {
+ alert("No element with id: \"" + config.id + "\" found!");
+ return false;
+ }
+
+ // configurable parameters
+ this.config = {
+ // id : string
+ // this is container element id
+ id : config.id,
+
+ // value : int
+ // value gauge is showing
+ value : (config.value) ? config.value : 0,
+
+ // valueFontColor : string
+ // color of label showing current value
+ valueFontColor : (config.valueFontColor) ? config.valueFontColor : "#010101",
+
+ // min : int
+ // min value
+ min : (config.min) ? config.min : 0,
+
+ // max : int
+ // max value
+ max : (config.max) ? config.max : 100,
+
+ // showMinMax : bool
+ // hide or display min and max values
+ showMinMax : (config.showMinMax != null) ? config.showMinMax : true,
+
+ // gaugeWidthScale : float
+ // width of the gauge element
+ gaugeWidthScale : (config.gaugeWidthScale) ? config.gaugeWidthScale : 1.0,
+
+ // gaugeColor : string
+ // background color of gauge element
+ gaugeColor : (config.gaugeColor) ? config.gaugeColor : "#edebeb",
+
+ // label : string
+ // text to show below value
+ label : (config.label) ? config.label : "",
+
+ // showInnerShadow : bool
+ // give gauge element small amount of inner shadow
+ showInnerShadow : (config.showInnerShadow != null) ? config.showInnerShadow : true,
+
+ // shadowOpacity : int
+ // 0 ~ 1
+ shadowOpacity : (config.shadowOpacity) ? config.shadowOpacity : 0.2,
+
+ // shadowSize: int
+ // inner shadow size
+ shadowSize : (config.shadowSize) ? config.shadowSize : 5,
+
+ // shadowVerticalOffset : int
+ // how much shadow is offset from top
+ shadowVerticalOffset: (config.shadowVerticalOffset) ? config.shadowVerticalOffset : 3,
+
+ // levelColors : string[]
+ // colors of indicator, from lower to upper, in RGB format
+ levelColors : (config.levelColors) ? config.levelColors : percentColors,
+
+ // levelColorsGradient : bool
+ // whether to use gradual color change for value, or sector-based
+ levelColorsGradient : (config.levelColorsGradient != null) ? config.levelColorsGradient : true,
+
+ // labelFontColor : string
+ // color of label showing label under value
+ labelFontColor : (config.labelFontColor) ? config.labelFontColor : "#b3b3b3",
+
+ // startAnimationTime : int
+ // length of initial animation
+ startAnimationTime : (config.startAnimationTime) ? config.startAnimationTime : 700,
+
+ // startAnimationType : string
+ // type of initial animation (linear, >, <, <>, bounce)
+ startAnimationType : (config.startAnimationType) ? config.startAnimationType : ">",
+
+ // refreshAnimationTime : int
+ // length of refresh animation
+ refreshAnimationTime: (config.refreshAnimationTime) ? config.refreshAnimationTime : 700,
+
+ // refreshAnimationType : string
+ // type of refresh animation (linear, >, <, <>, bounce)
+ refreshAnimationType: (config.refreshAnimationType) ? config.refreshAnimationType : ">"
+ };
+
+ // overflow values
+ if(config.value > this.config.max) this.config.value = this.config.max;
+ if(config.value < this.config.min) this.config.value = this.config.min;
+ this.originalValue = config.value;
+
+ // canvas
+ this.canvas = Raphael(this.config.id, "100%", "100%");
+
+ // canvas dimensions
+ //var canvasW = document.getElementById(this.config.id).clientWidth;
+ //var canvasH = document.getElementById(this.config.id).clientHeight;
+ var canvasW = getStyle(document.getElementById(this.config.id), "width").slice(0, -2) * 1;
+ var canvasH = getStyle(document.getElementById(this.config.id), "height").slice(0, -2) * 1;
+
+ // widget dimensions
+ var widgetW, widgetH;
+ if((canvasW / canvasH) > 1.25)
+ {
+ widgetW = 1.25 * canvasH;
+ widgetH = canvasH;
+ }
+ else
+ {
+ widgetW = canvasW;
+ widgetH = canvasW / 1.25;
+ }
+
+ // delta
+ var dx = (canvasW - widgetW) / 2;
+ var dy = (canvasH - widgetH) / 2;
+
+ // value
+ var valueFontSize = ((widgetH / 6.4) > 16) ? (widgetH / 6.4) : 16;
+ var valueX = dx + widgetW / 2;
+ var valueY = dy + widgetH / 1.4;
+
+ // label
+ var labelFontSize = ((widgetH / 16) > 10) ? (widgetH / 16) : 10;
+ var labelX = dx + widgetW / 2;
+ //var labelY = dy + widgetH / 1.126760563380282;
+ var labelY = valueY + valueFontSize / 2 + 6;
+
+ // min
+ var minFontSize = ((widgetH / 16) > 10) ? (widgetH / 16) : 10;
+ var minX = dx + (widgetW / 10) + (widgetW / 6.666666666666667 * this.config.gaugeWidthScale) / 2;
+ var minY = dy + widgetH / 1.126760563380282;
+
+ // max
+ var maxFontSize = ((widgetH / 16) > 10) ? (widgetH / 16) : 10;
+ var maxX = dx + widgetW - (widgetW / 10) - (widgetW / 6.666666666666667 * this.config.gaugeWidthScale) / 2;
+ var maxY = dy + widgetH / 1.126760563380282;
+
+ // parameters
+ this.params = {
+ canvasW : canvasW,
+ canvasH : canvasH,
+ widgetW : widgetW,
+ widgetH : widgetH,
+ dx : dx,
+ dy : dy,
+ valueFontSize: valueFontSize,
+ valueX : valueX,
+ valueY : valueY,
+ labelFontSize: labelFontSize,
+ labelX : labelX,
+ labelY : labelY,
+ minFontSize : minFontSize,
+ minX : minX,
+ minY : minY,
+ maxFontSize : maxFontSize,
+ maxX : maxX,
+ maxY : maxY
+ };
+
+ // pki - custom attribute for generating gauge paths
+ this.canvas.customAttributes.pki = function(value, min, max, w, h, dx, dy, gws)
+ {
+
+ var alpha = (1 - (value - min) / (max - min)) * Math.PI , Ro = w / 2 - w / 10, Ri = Ro - w / 6.666666666666667 * gws,
+
+ Cx = w / 2 + dx, Cy = h / 1.25 + dy,
+
+ Xo = w / 2 + dx + Ro * Math.cos(alpha), Yo = h - (h - Cy) + dy - Ro * Math.sin(alpha), Xi = w / 2 + dx + Ri * Math.cos(alpha), Yi = h - (h - Cy) + dy - Ri * Math.sin(alpha), path;
+
+ path += "M" + (Cx - Ri) + "," + Cy + " ";
+ path += "L" + (Cx - Ro) + "," + Cy + " ";
+ path += "A" + Ro + "," + Ro + " 0 0,1 " + Xo + "," + Yo + " ";
+ path += "L" + Xi + "," + Yi + " ";
+ path += "A" + Ri + "," + Ri + " 0 0,0 " + (Cx - Ri) + "," + Cy + " ";
+ path += "z ";
+ return { path: path };
+ }
+
+ // gauge
+ this.gauge = this.canvas.path().attr({
+ "stroke": "none",
+ "fill" : this.config.gaugeColor,
+ pki : [this.config.max, this.config.min, this.config.max, this.params.widgetW, this.params.widgetH,
+ this.params.dx, this.params.dy, this.config.gaugeWidthScale]
+ });
+ this.gauge.id = this.config.id + "-gauge";
+
+ // level
+ this.level = this.canvas.path().attr({
+ "stroke": "none",
+ "fill" : getColorForPercentage((this.config.value - this.config.min) / (this.config.max - this.config.min), this.config.levelColors, this.config.levelColorsGradient),
+ pki : [this.config.min, this.config.min, this.config.max, this.params.widgetW, this.params.widgetH,
+ this.params.dx, this.params.dy, this.config.gaugeWidthScale]
+ });
+ this.level.id = this.config.id + "-level";
+
+ // value
+ this.txtValue = this.canvas.text(this.params.valueX, this.params.valueY, this.originalValue);
+ this.txtValue.attr({
+ "font-size" : this.params.valueFontSize,
+ "font-weight" : "bold",
+ "font-family" : "Arial",
+ "fill" : this.config.valueFontColor,
+ "fill-opacity": "0"
+ });
+ this.txtValue.id = this.config.id + "-txtvalue";
+
+ // label
+ this.txtLabel = this.canvas.text(this.params.labelX, this.params.labelY, this.config.label);
+ this.txtLabel.attr({
+ "font-size" : this.params.labelFontSize,
+ "font-weight" : "normal",
+ "font-family" : "Arial",
+ "fill" : this.config.labelFontColor,
+ "fill-opacity": "0"
+ });
+ this.txtLabel.id = this.config.id + "-txtlabel";
+
+ // min
+ this.txtMin = this.canvas.text(this.params.minX, this.params.minY, this.config.min);
+ this.txtMin.attr({
+ "font-size" : this.params.minFontSize,
+ "font-weight" : "normal",
+ "font-family" : "Arial",
+ "fill" : this.config.labelFontColor,
+ "fill-opacity": (this.config.showMinMax == true) ? "1" : "0"
+ });
+ this.txtMin.id = this.config.id + "-txtmin";
+
+ // max
+ this.txtMax = this.canvas.text(this.params.maxX, this.params.maxY, this.config.max);
+ this.txtMax.attr({
+ "font-size" : this.params.maxFontSize,
+ "font-weight" : "normal",
+ "font-family" : "Arial",
+ "fill" : this.config.labelFontColor,
+ "fill-opacity": (this.config.showMinMax == true) ? "1" : "0"
+ });
+ this.txtMax.id = this.config.id + "-txtmax";
+
+ var defs = this.canvas.canvas.childNodes[1];
+ var svg = "http://www.w3.org/2000/svg";
+
+
+ if(ie < 9)
+ {
+ onCreateElementNsReady(function()
+ {
+ this.generateShadow();
+ });
+ }
+ else
+ {
+ this.generateShadow(svg, defs);
+ }
+
+ // animate
+ this.level.animate({pki: [this.config.value, this.config.min, this.config.max, this.params.widgetW,
+ this.params.widgetH, this.params.dx, this.params.dy, this.config.gaugeWidthScale
+ ]}, this.config.startAnimationTime, this.config.startAnimationType);
+
+ this.txtValue.animate({"fill-opacity": "1"}, this.config.startAnimationTime, this.config.startAnimationType);
+ this.txtLabel.animate({"fill-opacity": "1"}, this.config.startAnimationTime, this.config.startAnimationType);
+};
+
+// refresh gauge level
+JustGage.prototype.refresh = function(val)
+{
+ // overflow values
+ originalVal = val;
+ if(val > this.config.max)
+ {
+ val = this.config.max;
+ }
+ if(val < this.config.min)
+ {
+ val = this.config.min;
+ }
+
+ var color = getColorForPercentage((val - this.config.min) / (this.config.max - this.config.min), this.config.levelColors, this.config.levelColorsGradient);
+ this.canvas.getById(this.config.id + "-txtvalue").attr({"text": originalVal});
+ this.canvas.getById(this.config.id + "-level").animate({pki : [val,
+ this.config.min,
+ this.config.max,
+ this.params.widgetW,
+ this.params.widgetH,
+ this.params.dx,
+ this.params.dy,
+ this.config.gaugeWidthScale
+ ], "fill" : color}, this.config.refreshAnimationTime, this.config.refreshAnimationType);
+};
+
+var percentColors = [
+ "#a9d70b", "#f9c802", "#ff0000"
+]
+
+JustGage.prototype.generateShadow = function(svg, defs)
+{
+ // FILTER
+ var gaussFilter = document.createElementNS(svg, "filter");
+ gaussFilter.setAttribute("id", this.config.id + "-inner-shadow");
+ defs.appendChild(gaussFilter);
+
+ // offset
+ var feOffset = document.createElementNS(svg, "feOffset");
+ feOffset.setAttribute("dx", 0);
+ feOffset.setAttribute("dy", this.config.shadowVerticalOffset);
+ gaussFilter.appendChild(feOffset);
+
+ // blur
+ var feGaussianBlur = document.createElementNS(svg, "feGaussianBlur");
+ feGaussianBlur.setAttribute("result", "offset-blur");
+ feGaussianBlur.setAttribute("stdDeviation", this.config.shadowSize);
+ gaussFilter.appendChild(feGaussianBlur);
+
+ // composite 1
+ var feComposite1 = document.createElementNS(svg, "feComposite");
+ feComposite1.setAttribute("operator", "out");
+ feComposite1.setAttribute("in", "SourceGraphic");
+ feComposite1.setAttribute("in2", "offset-blur");
+ feComposite1.setAttribute("result", "inverse");
+ gaussFilter.appendChild(feComposite1);
+
+ // flood
+ var feFlood = document.createElementNS(svg, "feFlood");
+ feFlood.setAttribute("flood-color", "black");
+ feFlood.setAttribute("flood-opacity", this.config.shadowOpacity);
+ feFlood.setAttribute("result", "color");
+ gaussFilter.appendChild(feFlood);
+
+ // composite 2
+ var feComposite2 = document.createElementNS(svg, "feComposite");
+ feComposite2.setAttribute("operator", "in");
+ feComposite2.setAttribute("in", "color");
+ feComposite2.setAttribute("in2", "inverse");
+ feComposite2.setAttribute("result", "shadow");
+ gaussFilter.appendChild(feComposite2);
+
+ // composite 3
+ var feComposite3 = document.createElementNS(svg, "feComposite");
+ feComposite3.setAttribute("operator", "over");
+ feComposite3.setAttribute("in", "shadow");
+ feComposite3.setAttribute("in2", "SourceGraphic");
+ gaussFilter.appendChild(feComposite3);
+
+ // set shadow
+ if(this.config.showInnerShadow == true)
+ {
+ this.canvas.canvas.childNodes[2].setAttribute("filter", "url(#" + this.config.id + "-inner-shadow)");
+ this.canvas.canvas.childNodes[3].setAttribute("filter", "url(#" + this.config.id + "-inner-shadow)");
+ }
+}
+
+var getColorForPercentage = function(pct, col, grad)
+{
+
+ var no = col.length;
+ if(no === 1) return col[0];
+ var inc = (grad) ? (1 / (no - 1)) : (1 / no);
+ var colors = new Array();
+ for(var i = 0; i < col.length; i++)
+ {
+ var percentage = (grad) ? (inc * i) : (inc * (i + 1));
+ var rval = parseInt((cutHex(col[i])).substring(0, 2), 16);
+ var gval = parseInt((cutHex(col[i])).substring(2, 4), 16);
+ var bval = parseInt((cutHex(col[i])).substring(4, 6), 16);
+ colors[i] = { pct: percentage, color: { r: rval, g: gval, b: bval } };
+ }
+
+ if(pct == 0) return 'rgb(' + [colors[0].color.r, colors[0].color.g, colors[0].color.b].join(',') + ')';
+ for(var i = 0; i < colors.length; i++)
+ {
+ if(pct <= colors[i].pct)
+ {
+ if(grad == true)
+ {
+ var lower = colors[i - 1];
+ var upper = colors[i];
+ var range = upper.pct - lower.pct;
+ var rangePct = (pct - lower.pct) / range;
+ var pctLower = 1 - rangePct;
+ var pctUpper = rangePct;
+ var color = {
+ r: Math.floor(lower.color.r * pctLower + upper.color.r * pctUpper),
+ g: Math.floor(lower.color.g * pctLower + upper.color.g * pctUpper),
+ b: Math.floor(lower.color.b * pctLower + upper.color.b * pctUpper)
+ };
+ return 'rgb(' + [color.r, color.g, color.b].join(',') + ')';
+ }
+ else
+ {
+ return 'rgb(' + [colors[i].color.r, colors[i].color.g, colors[i].color.b].join(',') + ')';
+ }
+ }
+ }
+}
+
+function getRandomInt(min, max)
+{
+ return Math.floor(Math.random() * (max - min + 1)) + min;
+}
+
+function cutHex(str)
+{
+ return (str.charAt(0) == "#") ? str.substring(1, 7) : str
+}
+
+function getStyle(oElm, strCssRule)
+{
+ var strValue = "";
+ if(document.defaultView && document.defaultView.getComputedStyle)
+ {
+ strValue = document.defaultView.getComputedStyle(oElm, "").getPropertyValue(strCssRule);
+ }
+ else if(oElm.currentStyle)
+ {
+ strCssRule = strCssRule.replace(/\-(\w)/g, function(strMatch, p1)
+ {
+ return p1.toUpperCase();
+ });
+ strValue = oElm.currentStyle[strCssRule];
+ }
+ return strValue;
+}
+
+function onCreateElementNsReady(func)
+{
+ if(document.createElementNS != undefined)
+ {
+ func();
+ }
+ else
+ {
+ setTimeout(function()
+ {
+ onCreateElementNsReady(func);
+ }, 100);
+ }
+}
+
+// ----------------------------------------------------------
+// A short snippet for detecting versions of IE in JavaScript
+// without resorting to user-agent sniffing
+// ----------------------------------------------------------
+// If you're not in IE (or IE version is less than 5) then:
+// ie === undefined
+// If you're in IE (>=5) then you can determine which version:
+// ie === 7; // IE7
+// Thus, to detect IE:
+// if (ie) {}
+// And to detect the version:
+// ie === 6 // IE6
+// ie > 7 // IE8, IE9 ...
+// ie < 9 // Anything less than IE9
+// ----------------------------------------------------------
+
+// UPDATE: Now using Live NodeList idea from @jdalton
+
+var ie = (function()
+{
+
+ var undef, v = 3, div = document.createElement('div'), all = div.getElementsByTagName('i');
+
+ while(div.innerHTML = '<!--[if gt IE ' + (++v) + ']><i></i><![endif]-->', all[0]);
+
+ return v > 4 ? v : undef;
+
+}());
\ No newline at end of file
diff --git a/WebSites/errors/403/plugins/thirdparty/raphael.2.1.0.min.js b/WebSites/errors/403/plugins/thirdparty/raphael.2.1.0.min.js
new file mode 100755
index 0000000..3eb388e
--- /dev/null
+++ b/WebSites/errors/403/plugins/thirdparty/raphael.2.1.0.min.js
@@ -0,0 +1,10 @@
+// +--------------------------------------------------------------------+ \\
+// ¦ Raphaël 2.1.0 - JavaScript Vector Library ¦ \\
+// +--------------------------------------------------------------------¦ \\
+// ¦ Copyright © 2008-2012 Dmitry Baranovskiy (http://raphaeljs.com) ¦ \\
+// ¦ Copyright © 2008-2012 Sencha Labs (http://sencha.com) ¦ \\
+// +--------------------------------------------------------------------¦ \\
+// ¦ Licensed under the MIT (http://raphaeljs.com/license.html) license.¦ \\
+// +--------------------------------------------------------------------+ \\
+
+(function(a){var b="0.3.4",c="hasOwnProperty",d=/[\.\/]/,e="*",f=function(){},g=function(a,b){return a-b},h,i,j={n:{}},k=function(a,b){var c=j,d=i,e=Array.prototype.slice.call(arguments,2),f=k.listeners(a),l=0,m=!1,n,o=[],p={},q=[],r=h,s=[];h=a,i=0;for(var t=0,u=f.length;t<u;t++)"zIndex"in f[t]&&(o.push(f[t].zIndex),f[t].zIndex<0&&(p[f[t].zIndex]=f[t]));o.sort(g);while(o[l]<0){n=p[o[l++]],q.push(n.apply(b,e));if(i){i=d;return q}}for(t=0;t<u;t++){n=f[t];if("zIndex"in n)if(n.zIndex==o[l]){q.push(n.apply(b,e));if(i)break;do{l++,n=p[o[l]],n&&q.push(n.apply(b,e));if(i)break}while(n)}else p[n.zIndex]=n;else{q.push(n.apply(b,e));if(i)break}}i=d,h=r;return q.length?q:null};k.listeners=function(a){var b=a.split(d),c=j,f,g,h,i,k,l,m,n,o=[c],p=[];for(i=0,k=b.length;i<k;i++){n=[];for(l=0,m=o.length;l<m;l++){c=o[l].n,g=[c[b[i]],c[e]],h=2;while(h--)f=g[h],f&&(n.push(f),p=p.concat(f.f||[]))}o=n}return p},k.on=function(a,b){var c=a.split(d),e=j;for(var g=0,h=c.length;g<h;g++)e=e.n,!e[c[g]]&&(e[c[g]]={n:{}}),e=e[c[g]];e.f=e.f||[];for(g=0,h=e.f.length;g<h;g++)if(e.f[g]==b)return f;e.f.push(b);return function(a){+a==+a&&(b.zIndex=+a)}},k.stop=function(){i=1},k.nt=function(a){if(a)return(new RegExp("(?:\\.|\\/|^)"+a+"(?:\\.|\\/|$)")).test(h);return h},k.off=k.unbind=function(a,b){var f=a.split(d),g,h,i,k,l,m,n,o=[j];for(k=0,l=f.length;k<l;k++)for(m=0;m<o.length;m+=i.length-2){i=[m,1],g=o[m].n;if(f[k]!=e)g[f[k]]&&i.push(g[f[k]]);else for(h in g)g[c](h)&&i.push(g[h]);o.splice.apply(o,i)}for(k=0,l=o.length;k<l;k++){g=o[k];while(g.n){if(b){if(g.f){for(m=0,n=g.f.length;m<n;m++)if(g.f[m]==b){g.f.splice(m,1);break}!g.f.length&&delete g.f}for(h in g.n)if(g.n[c](h)&&g.n[h].f){var p=g.n[h].f;for(m=0,n=p.length;m<n;m++)if(p[m]==b){p.splice(m,1);break}!p.length&&delete g.n[h].f}}else{delete g.f;for(h in g.n)g.n[c](h)&&g.n[h].f&&delete g.n[h].f}g=g.n}}},k.once=function(a,b){var c=function(){var d=b.apply(this,arguments);k.unbind(a,c);return d};return k.on(a,c)},k.version=b,k.toString=function(){return"You are running Eve "+b},typeof module!="undefined"&&module.exports?module.exports=k:typeof define!="undefined"?define("eve",[],function(){return k}):a.eve=k})(this),function(){function cF(a){for(var b=0;b<cy.length;b++)cy[b].el.paper==a&&cy.splice(b--,1)}function cE(b,d,e,f,h,i){e=Q(e);var j,k,l,m=[],o,p,q,t=b.ms,u={},v={},w={};if(f)for(y=0,z=cy.length;y<z;y++){var x=cy[y];if(x.el.id==d.id&&x.anim==b){x.percent!=e?(cy.splice(y,1),l=1):k=x,d.attr(x.totalOrigin);break}}else f=+v;for(var y=0,z=b.percents.length;y<z;y++){if(b.percents[y]==e||b.percents[y]>f*b.top){e=b.percents[y],p=b.percents[y-1]||0,t=t/b.top*(e-p),o=b.percents[y+1],j=b.anim[e];break}f&&d.attr(b.anim[b.percents[y]])}if(!!j){if(!k){for(var A in j)if(j[g](A))if(U[g](A)||d.paper.customAttributes[g](A)){u[A]=d.attr(A),u[A]==null&&(u[A]=T[A]),v[A]=j[A];switch(U[A]){case C:w[A]=(v[A]-u[A])/t;break;case"colour":u[A]=a.getRGB(u[A]);var B=a.getRGB(v[A]);w[A]={r:(B.r-u[A].r)/t,g:(B.g-u[A].g)/t,b:(B.b-u[A].b)/t};break;case"path":var D=bR(u[A],v[A]),E=D[1];u[A]=D[0],w[A]=[];for(y=0,z=u[A].length;y<z;y++){w[A][y]=[0];for(var F=1,G=u[A][y].length;F<G;F++)w[A][y][F]=(E[y][F]-u[A][y][F])/t}break;case"transform":var H=d._,I=ca(H[A],v[A]);if(I){u[A]=I.from,v[A]=I.to,w[A]=[],w[A].real=!0;for(y=0,z=u[A].length;y<z;y++){w[A][y]=[u[A][y][0]];for(F=1,G=u[A][y].length;F<G;F++)w[A][y][F]=(v[A][y][F]-u[A][y][F])/t}}else{var J=d.matrix||new cb,K={_:{transform:H.transform},getBBox:function(){return d.getBBox(1)}};u[A]=[J.a,J.b,J.c,J.d,J.e,J.f],b$(K,v[A]),v[A]=K._.transform,w[A]=[(K.matrix.a-J.a)/t,(K.matrix.b-J.b)/t,(K.matrix.c-J.c)/t,(K.matrix.d-J.d)/t,(K.matrix.e-J.e)/t,(K.matrix.f-J.f)/t]}break;case"csv":var L=r(j[A])[s](c),M=r(u[A])[s](c);if(A=="clip-rect"){u[A]=M,w[A]=[],y=M.length;while(y--)w[A][y]=(L[y]-u[A][y])/t}v[A]=L;break;default:L=[][n](j[A]),M=[][n](u[A]),w[A]=[],y=d.paper.customAttributes[A].length;while(y--)w[A][y]=((L[y]||0)-(M[y]||0))/t}}var O=j.easing,P=a.easing_formulas[O];if(!P){P=r(O).match(N);if(P&&P.length==5){var R=P;P=function(a){return cC(a,+R[1],+R[2],+R[3],+R[4],t)}}else P=bf}q=j.start||b.start||+(new Date),x={anim:b,percent:e,timestamp:q,start:q+(b.del||0),status:0,initstatus:f||0,stop:!1,ms:t,easing:P,from:u,diff:w,to:v,el:d,callback:j.callback,prev:p,next:o,repeat:i||b.times,origin:d.attr(),totalOrigin:h},cy.push(x);if(f&&!k&&!l){x.stop=!0,x.start=new Date-t*f;if(cy.length==1)return cA()}l&&(x.start=new Date-x.ms*f),cy.length==1&&cz(cA)}else k.initstatus=f,k.start=new Date-k.ms*f;eve("raphael.anim.start."+d.id,d,b)}}function cD(a,b){var c=[],d={};this.ms=b,this.times=1;if(a){for(var e in a)a[g](e)&&(d[Q(e)]=a[e],c.push(Q(e)));c.sort(bd)}this.anim=d,this.top=c[c.length-1],this.percents=c}function cC(a,b,c,d,e,f){function o(a,b){var c,d,e,f,j,k;for(e=a,k=0;k<8;k++){f=m(e)-a;if(z(f)<b)return e;j=(3*i*e+2*h)*e+g;if(z(j)<1e-6)break;e=e-f/j}c=0,d=1,e=a;if(e<c)return c;if(e>d)return d;while(c<d){f=m(e);if(z(f-a)<b)return e;a>f?c=e:d=e,e=(d-c)/2+c}return e}function n(a,b){var c=o(a,b);return((l*c+k)*c+j)*c}function m(a){return((i*a+h)*a+g)*a}var g=3*b,h=3*(d-b)-g,i=1-g-h,j=3*c,k=3*(e-c)-j,l=1-j-k;return n(a,1/(200*f))}function cq(){return this.x+q+this.y+q+this.width+" × "+this.height}function cp(){return this.x+q+this.y}function cb(a,b,c,d,e,f){a!=null?(this.a=+a,this.b=+b,this.c=+c,this.d=+d,this.e=+e,this.f=+f):(this.a=1,this.b=0,this.c=0,this.d=1,this.e=0,this.f=0)}function bH(b,c,d){b=a._path2curve(b),c=a._path2curve(c);var e,f,g,h,i,j,k,l,m,n,o=d?0:[];for(var p=0,q=b.length;p<q;p++){var r=b[p];if(r[0]=="M")e=i=r[1],f=j=r[2];else{r[0]=="C"?(m=[e,f].concat(r.slice(1)),e=m[6],f=m[7]):(m=[e,f,e,f,i,j,i,j],e=i,f=j);for(var s=0,t=c.length;s<t;s++){var u=c[s];if(u[0]=="M")g=k=u[1],h=l=u[2];else{u[0]=="C"?(n=[g,h].concat(u.slice(1)),g=n[6],h=n[7]):(n=[g,h,g,h,k,l,k,l],g=k,h=l);var v=bG(m,n,d);if(d)o+=v;else{for(var w=0,x=v.length;w<x;w++)v[w].segment1=p,v[w].segment2=s,v[w].bez1=m,v[w].bez2=n;o=o.concat(v)}}}}}return o}function bG(b,c,d){var e=a.bezierBBox(b),f=a.bezierBBox(c);if(!a.isBBoxIntersect(e,f))return d?0:[];var g=bB.apply(0,b),h=bB.apply(0,c),i=~~(g/5),j=~~(h/5),k=[],l=[],m={},n=d?0:[];for(var o=0;o<i+1;o++){var p=a.findDotsAtSegment.apply(a,b.concat(o/i));k.push({x:p.x,y:p.y,t:o/i})}for(o=0;o<j+1;o++)p=a.findDotsAtSegment.apply(a,c.concat(o/j)),l.push({x:p.x,y:p.y,t:o/j});for(o=0;o<i;o++)for(var q=0;q<j;q++){var r=k[o],s=k[o+1],t=l[q],u=l[q+1],v=z(s.x-r.x)<.001?"y":"x",w=z(u.x-t.x)<.001?"y":"x",x=bD(r.x,r.y,s.x,s.y,t.x,t.y,u.x,u.y);if(x){if(m[x.x.toFixed(4)]==x.y.toFixed(4))continue;m[x.x.toFixed(4)]=x.y.toFixed(4);var y=r.t+z((x[v]-r[v])/(s[v]-r[v]))*(s.t-r.t),A=t.t+z((x[w]-t[w])/(u[w]-t[w]))*(u.t-t.t);y>=0&&y<=1&&A>=0&&A<=1&&(d?n++:n.push({x:x.x,y:x.y,t1:y,t2:A}))}}return n}function bF(a,b){return bG(a,b,1)}function bE(a,b){return bG(a,b)}function bD(a,b,c,d,e,f,g,h){if(!(x(a,c)<y(e,g)||y(a,c)>x(e,g)||x(b,d)<y(f,h)||y(b,d)>x(f,h))){var i=(a*d-b*c)*(e-g)-(a-c)*(e*h-f*g),j=(a*d-b*c)*(f-h)-(b-d)*(e*h-f*g),k=(a-c)*(f-h)-(b-d)*(e-g);if(!k)return;var l=i/k,m=j/k,n=+l.toFixed(2),o=+m.toFixed(2);if(n<+y(a,c).toFixed(2)||n>+x(a,c).toFixed(2)||n<+y(e,g).toFixed(2)||n>+x(e,g).toFixed(2)||o<+y(b,d).toFixed(2)||o>+x(b,d).toFixed(2)||o<+y(f,h).toFixed(2)||o>+x(f,h).toFixed(2))return;return{x:l,y:m}}}function bC(a,b,c,d,e,f,g,h,i){if(!(i<0||bB(a,b,c,d,e,f,g,h)<i)){var j=1,k=j/2,l=j-k,m,n=.01;m=bB(a,b,c,d,e,f,g,h,l);while(z(m-i)>n)k/=2,l+=(m<i?1:-1)*k,m=bB(a,b,c,d,e,f,g,h,l);return l}}function bB(a,b,c,d,e,f,g,h,i){i==null&&(i=1),i=i>1?1:i<0?0:i;var j=i/2,k=12,l=[-0.1252,.1252,-0.3678,.3678,-0.5873,.5873,-0.7699,.7699,-0.9041,.9041,-0.9816,.9816],m=[.2491,.2491,.2335,.2335,.2032,.2032,.1601,.1601,.1069,.1069,.0472,.0472],n=0;for(var o=0;o<k;o++){var p=j*l[o]+j,q=bA(p,a,c,e,g),r=bA(p,b,d,f,h),s=q*q+r*r;n+=m[o]*w.sqrt(s)}return j*n}function bA(a,b,c,d,e){var f=-3*b+9*c-9*d+3*e,g=a*f+6*b-12*c+6*d;return a*g-3*b+3*c}function by(a,b){var c=[];for(var d=0,e=a.length;e-2*!b>d;d+=2){var f=[{x:+a[d-2],y:+a[d-1]},{x:+a[d],y:+a[d+1]},{x:+a[d+2],y:+a[d+3]},{x:+a[d+4],y:+a[d+5]}];b?d?e-4==d?f[3]={x:+a[0],y:+a[1]}:e-2==d&&(f[2]={x:+a[0],y:+a[1]},f[3]={x:+a[2],y:+a[3]}):f[0]={x:+a[e-2],y:+a[e-1]}:e-4==d?f[3]=f[2]:d||(f[0]={x:+a[d],y:+a[d+1]}),c.push(["C",(-f[0].x+6*f[1].x+f[2].x)/6,(-f[0].y+6*f[1].y+f[2].y)/6,(f[1].x+6*f[2].x-f[3].x)/6,(f[1].y+6*f[2].y-f[3].y)/6,f[2].x,f[2].y])}return c}function bx(){return this.hex}function bv(a,b,c){function d(){var e=Array.prototype.slice.call(arguments,0),f=e.join("?"),h=d.cache=d.cache||{},i=d.count=d.count||[];if(h[g](f)){bu(i,f);return c?c(h[f]):h[f]}i.length>=1e3&&delete h[i.shift()],i.push(f),h[f]=a[m](b,e);return c?c(h[f]):h[f]}return d}function bu(a,b){for(var c=0,d=a.length;c<d;c++)if(a[c]===b)return a.push(a.splice(c,1)[0])}function bm(a){if(Object(a)!==a)return a;var b=new a.constructor;for(var c in a)a[g](c)&&(b[c]=bm(a[c]));return b}function a(c){if(a.is(c,"function"))return b?c():eve.on("raphael.DOMload",c);if(a.is(c,E))return a._engine.create[m](a,c.splice(0,3+a.is(c[0],C))).add(c);var d=Array.prototype.slice.call(arguments,0);if(a.is(d[d.length-1],"function")){var e=d.pop();return b?e.call(a._engine.create[m](a,d)):eve.on("raphael.DOMload",function(){e.call(a._engine.create[m](a,d))})}return a._engine.create[m](a,arguments)}a.version="2.1.0",a.eve=eve;var b,c=/[, ]+/,d={circle:1,rect:1,path:1,ellipse:1,text:1,image:1},e=/\{(\d+)\}/g,f="prototype",g="hasOwnProperty",h={doc:document,win:window},i={was:Object.prototype[g].call(h.win,"Raphael"),is:h.win.Raphael},j=function(){this.ca=this.customAttributes={}},k,l="appendChild",m="apply",n="concat",o="createTouch"in h.doc,p="",q=" ",r=String,s="split",t="click dblclick mousedown mousemove mouseout mouseover mouseup touchstart touchmove touchend touchcancel"[s](q),u={mousedown:"touchstart",mousemove:"touchmove",mouseup:"touchend"},v=r.prototype.toLowerCase,w=Math,x=w.max,y=w.min,z=w.abs,A=w.pow,B=w.PI,C="number",D="string",E="array",F="toString",G="fill",H=Object.prototype.toString,I={},J="push",K=a._ISURL=/^url\(['"]?([^\)]+?)['"]?\)$/i,L=/^\s*((#[a-f\d]{6})|(#[a-f\d]{3})|rgba?\(\s*([\d\.]+%?\s*,\s*[\d\.]+%?\s*,\s*[\d\.]+%?(?:\s*,\s*[\d\.]+%?)?)\s*\)|hsba?\(\s*([\d\.]+(?:deg|\xb0|%)?\s*,\s*[\d\.]+%?\s*,\s*[\d\.]+(?:%?\s*,\s*[\d\.]+)?)%?\s*\)|hsla?\(\s*([\d\.]+(?:deg|\xb0|%)?\s*,\s*[\d\.]+%?\s*,\s*[\d\.]+(?:%?\s*,\s*[\d\.]+)?)%?\s*\))\s*$/i,M={NaN:1,Infinity:1,"-Infinity":1},N=/^(?:cubic-)?bezier\(([^,]+),([^,]+),([^,]+),([^\)]+)\)/,O=w.round,P="setAttribute",Q=parseFloat,R=parseInt,S=r.prototype.toUpperCase,T=a._availableAttrs={"arrow-end":"none","arrow-start":"none",blur:0,"clip-rect":"0 0 1e9 1e9",cursor:"default",cx:0,cy:0,fill:"#fff","fill-opacity":1,font:'10px "Arial"',"font-family":'"Arial"',"font-size":"10","font-style":"normal","font-weight":400,gradient:0,height:0,href:"http://raphaeljs.com/","letter-spacing":0,opacity:1,path:"M0,0",r:0,rx:0,ry:0,src:"",stroke:"#000","stroke-dasharray":"","stroke-linecap":"butt","stroke-linejoin":"butt","stroke-miterlimit":0,"stroke-opacity":1,"stroke-width":1,target:"_blank","text-anchor":"middle",title:"Raphael",transform:"",width:0,x:0,y:0},U=a._availableAnimAttrs={blur:C,"clip-rect":"csv",cx:C,cy:C,fill:"colour","fill-opacity":C,"font-size":C,height:C,opacity:C,path:"path",r:C,rx:C,ry:C,stroke:"colour","stroke-opacity":C,"stroke-width":C,transform:"transform",width:C,x:C,y:C},V=/[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029]/g,W=/[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029]*,[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029]*/,X={hs:1,rg:1},Y=/,?([achlmqrstvxz]),?/gi,Z=/([achlmrqstvz])[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029,]*((-?\d*\.?\d*(?:e[\-+]?\d+)?[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029]*,?[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029]*)+)/ig,$=/([rstm])[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029,]*((-?\d*\.?\d*(?:e[\-+]?\d+)?[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029]*,?[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029]*)+)/ig,_=/(-?\d*\.?\d*(?:e[\-+]?\d+)?)[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029]*,?[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029]*/ig,ba=a._radial_gradient=/^r(?:\(([^,]+?)[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029]*,[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029]*([^\)]+?)\))?/,bb={},bc=function(a,b){return a.key-b.key},bd=function(a,b){return Q(a)-Q(b)},be=function(){},bf=function(a){return a},bg=a._rectPath=function(a,b,c,d,e){if(e)return[["M",a+e,b],["l",c-e*2,0],["a",e,e,0,0,1,e,e],["l",0,d-e*2],["a",e,e,0,0,1,-e,e],["l",e*2-c,0],["a",e,e,0,0,1,-e,-e],["l",0,e*2-d],["a",e,e,0,0,1,e,-e],["z"]];return[["M",a,b],["l",c,0],["l",0,d],["l",-c,0],["z"]]},bh=function(a,b,c,d){d==null&&(d=c);return[["M",a,b],["m",0,-d],["a",c,d,0,1,1,0,2*d],["a",c,d,0,1,1,0,-2*d],["z"]]},bi=a._getPath={path:function(a){return a.attr("path")},circle:function(a){var b=a.attrs;return bh(b.cx,b.cy,b.r)},ellipse:function(a){var b=a.attrs;return bh(b.cx,b.cy,b.rx,b.ry)},rect:function(a){var b=a.attrs;return bg(b.x,b.y,b.width,b.height,b.r)},image:function(a){var b=a.attrs;return bg(b.x,b.y,b.width,b.height)},text:function(a){var b=a._getBBox();return bg(b.x,b.y,b.width,b.height)}},bj=a.mapPath=function(a,b){if(!b)return a;var c,d,e,f,g,h,i;a=bR(a);for(e=0,g=a.length;e<g;e++){i=a[e];for(f=1,h=i.length;f<h;f+=2)c=b.x(i[f],i[f+1]),d=b.y(i[f],i[f+1]),i[f]=c,i[f+1]=d}return a};a._g=h,a.type=h.win.SVGAngle||h.doc.implementation.hasFeature("http://www.w3.org/TR/SVG11/feature#BasicStructure","1.1")?"SVG":"VML";if(a.type=="VML"){var bk=h.doc.createElement("div"),bl;bk.innerHTML='<v:shape adj="1"/>',bl=bk.firstChild,bl.style.behavior="url(#default#VML)";if(!bl||typeof bl.adj!="object")return a.type=p;bk=null}a.svg=!(a.vml=a.type=="VML"),a._Paper=j,a.fn=k=j.prototype=a.prototype,a._id=0,a._oid=0,a.is=function(a,b){b=v.call(b);if(b=="finite")return!M[g](+a);if(b=="array")return a instanceof Array;return b=="null"&&a===null||b==typeof a&&a!==null||b=="object"&&a===Object(a)||b=="array"&&Array.isArray&&Array.isArray(a)||H.call(a).slice(8,-1).toLowerCase()==b},a.angle=function(b,c,d,e,f,g){if(f==null){var h=b-d,i=c-e;if(!h&&!i)return 0;return(180+w.atan2(-i,-h)*180/B+360)%360}return a.angle(b,c,f,g)-a.angle(d,e,f,g)},a.rad=function(a){return a%360*B/180},a.deg=function(a){return a*180/B%360},a.snapTo=function(b,c,d){d=a.is(d,"finite")?d:10;if(a.is(b,E)){var e=b.length;while(e--)if(z(b[e]-c)<=d)return b[e]}else{b=+b;var f=c%b;if(f<d)return c-f;if(f>b-d)return c-f+b}return c};var bn=a.createUUID=function(a,b){return function(){return"xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx".replace(a,b).toUpperCase()}}(/[xy]/g,function(a){var b=w.random()*16|0,c=a=="x"?b:b&3|8;return c.toString(16)});a.setWindow=function(b){eve("raphael.setWindow",a,h.win,b),h.win=b,h.doc=h.win.document,a._engine.initWin&&a._engine.initWin(h.win)};var bo=function(b){if(a.vml){var c=/^\s+|\s+$/g,d;try{var e=new ActiveXObject("htmlfile");e.write("<body>"),e.close(),d=e.body}catch(f){d=createPopup().document.body}var g=d.createTextRange();bo=bv(function(a){try{d.style.color=r(a).replace(c,p);var b=g.queryCommandValue("ForeColor");b=(b&255)<<16|b&65280|(b&16711680)>>>16;return"#"+("000000"+b.toString(16)).slice(-6)}catch(e){return"none"}})}else{var i=h.doc.createElement("i");i.title="Raphaël Colour Picker",i.style.display="none",h.doc.body.appendChild(i),bo=bv(function(a){i.style.color=a;return h.doc.defaultView.getComputedStyle(i,p).getPropertyValue("color")})}return bo(b)},bp=function(){return"hsb("+[this.h,this.s,this.b]+")"},bq=function(){return"hsl("+[this.h,this.s,this.l]+")"},br=function(){return this.hex},bs=function(b,c,d){c==null&&a.is(b,"object")&&"r"in b&&"g"in b&&"b"in b&&(d=b.b,c=b.g,b=b.r);if(c==null&&a.is(b,D)){var e=a.getRGB(b);b=e.r,c=e.g,d=e.b}if(b>1||c>1||d>1)b/=255,c/=255,d/=255;return[b,c,d]},bt=function(b,c,d,e){b*=255,c*=255,d*=255;var f={r:b,g:c,b:d,hex:a.rgb(b,c,d),toString:br};a.is(e,"finite")&&(f.opacity=e);return f};a.color=function(b){var c;a.is(b,"object")&&"h"in b&&"s"in b&&"b"in b?(c=a.hsb2rgb(b),b.r=c.r,b.g=c.g,b.b=c.b,b.hex=c.hex):a.is(b,"object")&&"h"in b&&"s"in b&&"l"in b?(c=a.hsl2rgb(b),b.r=c.r,b.g=c.g,b.b=c.b,b.hex=c.hex):(a.is(b,"string")&&(b=a.getRGB(b)),a.is(b,"object")&&"r"in b&&"g"in b&&"b"in b?(c=a.rgb2hsl(b),b.h=c.h,b.s=c.s,b.l=c.l,c=a.rgb2hsb(b),b.v=c.b):(b={hex:"none"},b.r=b.g=b.b=b.h=b.s=b.v=b.l=-1)),b.toString=br;return b},a.hsb2rgb=function(a,b,c,d){this.is(a,"object")&&"h"in a&&"s"in a&&"b"in a&&(c=a.b,b=a.s,a=a.h,d=a.o),a*=360;var e,f,g,h,i;a=a%360/60,i=c*b,h=i*(1-z(a%2-1)),e=f=g=c-i,a=~~a,e+=[i,h,0,0,h,i][a],f+=[h,i,i,h,0,0][a],g+=[0,0,h,i,i,h][a];return bt(e,f,g,d)},a.hsl2rgb=function(a,b,c,d){this.is(a,"object")&&"h"in a&&"s"in a&&"l"in a&&(c=a.l,b=a.s,a=a.h);if(a>1||b>1||c>1)a/=360,b/=100,c/=100;a*=360;var e,f,g,h,i;a=a%360/60,i=2*b*(c<.5?c:1-c),h=i*(1-z(a%2-1)),e=f=g=c-i/2,a=~~a,e+=[i,h,0,0,h,i][a],f+=[h,i,i,h,0,0][a],g+=[0,0,h,i,i,h][a];return bt(e,f,g,d)},a.rgb2hsb=function(a,b,c){c=bs(a,b,c),a=c[0],b=c[1],c=c[2];var d,e,f,g;f=x(a,b,c),g=f-y(a,b,c),d=g==0?null:f==a?(b-c)/g:f==b?(c-a)/g+2:(a-b)/g+4,d=(d+360)%6*60/360,e=g==0?0:g/f;return{h:d,s:e,b:f,toString:bp}},a.rgb2hsl=function(a,b,c){c=bs(a,b,c),a=c[0],b=c[1],c=c[2];var d,e,f,g,h,i;g=x(a,b,c),h=y(a,b,c),i=g-h,d=i==0?null:g==a?(b-c)/i:g==b?(c-a)/i+2:(a-b)/i+4,d=(d+360)%6*60/360,f=(g+h)/2,e=i==0?0:f<.5?i/(2*f):i/(2-2*f);return{h:d,s:e,l:f,toString:bq}},a._path2string=function(){return this.join(",").replace(Y,"$1")};var bw=a._preload=function(a,b){var c=h.doc.createElement("img");c.style.cssText="position:absolute;left:-9999em;top:-9999em",c.onload=function(){b.call(this),this.onload=null,h.doc.body.removeChild(this)},c.onerror=function(){h.doc.body.removeChild(this)},h.doc.body.appendChild(c),c.src=a};a.getRGB=bv(function(b){if(!b||!!((b=r(b)).indexOf("-")+1))return{r:-1,g:-1,b:-1,hex:"none",error:1,toString:bx};if(b=="none")return{r:-1,g:-1,b:-1,hex:"none",toString:bx};!X[g](b.toLowerCase().substring(0,2))&&b.charAt()!="#"&&(b=bo(b));var c,d,e,f,h,i,j,k=b.match(L);if(k){k[2]&&(f=R(k[2].substring(5),16),e=R(k[2].substring(3,5),16),d=R(k[2].substring(1,3),16)),k[3]&&(f=R((i=k[3].charAt(3))+i,16),e=R((i=k[3].charAt(2))+i,16),d=R((i=k[3].charAt(1))+i,16)),k[4]&&(j=k[4][s](W),d=Q(j[0]),j[0].slice(-1)=="%"&&(d*=2.55),e=Q(j[1]),j[1].slice(-1)=="%"&&(e*=2.55),f=Q(j[2]),j[2].slice(-1)=="%"&&(f*=2.55),k[1].toLowerCase().slice(0,4)=="rgba"&&(h=Q(j[3])),j[3]&&j[3].slice(-1)=="%"&&(h/=100));if(k[5]){j=k[5][s](W),d=Q(j[0]),j[0].slice(-1)=="%"&&(d*=2.55),e=Q(j[1]),j[1].slice(-1)=="%"&&(e*=2.55),f=Q(j[2]),j[2].slice(-1)=="%"&&(f*=2.55),(j[0].slice(-3)=="deg"||j[0].slice(-1)=="°")&&(d/=360),k[1].toLowerCase().slice(0,4)=="hsba"&&(h=Q(j[3])),j[3]&&j[3].slice(-1)=="%"&&(h/=100);return a.hsb2rgb(d,e,f,h)}if(k[6]){j=k[6][s](W),d=Q(j[0]),j[0].slice(-1)=="%"&&(d*=2.55),e=Q(j[1]),j[1].slice(-1)=="%"&&(e*=2.55),f=Q(j[2]),j[2].slice(-1)=="%"&&(f*=2.55),(j[0].slice(-3)=="deg"||j[0].slice(-1)=="°")&&(d/=360),k[1].toLowerCase().slice(0,4)=="hsla"&&(h=Q(j[3])),j[3]&&j[3].slice(-1)=="%"&&(h/=100);return a.hsl2rgb(d,e,f,h)}k={r:d,g:e,b:f,toString:bx},k.hex="#"+(16777216|f|e<<8|d<<16).toString(16).slice(1),a.is(h,"finite")&&(k.opacity=h);return k}return{r:-1,g:-1,b:-1,hex:"none",error:1,toString:bx}},a),a.hsb=bv(function(b,c,d){return a.hsb2rgb(b,c,d).hex}),a.hsl=bv(function(b,c,d){return a.hsl2rgb(b,c,d).hex}),a.rgb=bv(function(a,b,c){return"#"+(16777216|c|b<<8|a<<16).toString(16).slice(1)}),a.getColor=function(a){var b=this.getColor.start=this.getColor.start||{h:0,s:1,b:a||.75},c=this.hsb2rgb(b.h,b.s,b.b);b.h+=.075,b.h>1&&(b.h=0,b.s-=.2,b.s<=0&&(this.getColor.start={h:0,s:1,b:b.b}));return c.hex},a.getColor.reset=function(){delete this.start},a.parsePathString=function(b){if(!b)return null;var c=bz(b);if(c.arr)return bJ(c.arr);var d={a:7,c:6,h:1,l:2,m:2,r:4,q:4,s:4,t:2,v:1,z:0},e=[];a.is(b,E)&&a.is(b[0],E)&&(e=bJ(b)),e.length||r(b).replace(Z,function(a,b,c){var f=[],g=b.toLowerCase();c.replace(_,function(a,b){b&&f.push(+b)}),g=="m"&&f.length>2&&(e.push([b][n](f.splice(0,2))),g="l",b=b=="m"?"l":"L");if(g=="r")e.push([b][n](f));else while(f.length>=d[g]){e.push([b][n](f.splice(0,d[g])));if(!d[g])break}}),e.toString=a._path2string,c.arr=bJ(e);return e},a.parseTransformString=bv(function(b){if(!b)return null;var c={r:3,s:4,t:2,m:6},d=[];a.is(b,E)&&a.is(b[0],E)&&(d=bJ(b)),d.length||r(b).replace($,function(a,b,c){var e=[],f=v.call(b);c.replace(_,function(a,b){b&&e.push(+b)}),d.push([b][n](e))}),d.toString=a._path2string;return d});var bz=function(a){var b=bz.ps=bz.ps||{};b[a]?b[a].sleep=100:b[a]={sleep:100},setTimeout(function(){for(var c in b)b[g](c)&&c!=a&&(b[c].sleep--,!b[c].sleep&&delete b[c])});return b[a]};a.findDotsAtSegment=function(a,b,c,d,e,f,g,h,i){var j=1-i,k=A(j,3),l=A(j,2),m=i*i,n=m*i,o=k*a+l*3*i*c+j*3*i*i*e+n*g,p=k*b+l*3*i*d+j*3*i*i*f+n*h,q=a+2*i*(c-a)+m*(e-2*c+a),r=b+2*i*(d-b)+m*(f-2*d+b),s=c+2*i*(e-c)+m*(g-2*e+c),t=d+2*i*(f-d)+m*(h-2*f+d),u=j*a+i*c,v=j*b+i*d,x=j*e+i*g,y=j*f+i*h,z=90-w.atan2(q-s,r-t)*180/B;(q>s||r<t)&&(z+=180);return{x:o,y:p,m:{x:q,y:r},n:{x:s,y:t},start:{x:u,y:v},end:{x:x,y:y},alpha:z}},a.bezierBBox=function(b,c,d,e,f,g,h,i){a.is(b,"array")||(b=[b,c,d,e,f,g,h,i]);var j=bQ.apply(null,b);return{x:j.min.x,y:j.min.y,x2:j.max.x,y2:j.max.y,width:j.max.x-j.min.x,height:j.max.y-j.min.y}},a.isPointInsideBBox=function(a,b,c){return b>=a.x&&b<=a.x2&&c>=a.y&&c<=a.y2},a.isBBoxIntersect=function(b,c){var d=a.isPointInsideBBox;return d(c,b.x,b.y)||d(c,b.x2,b.y)||d(c,b.x,b.y2)||d(c,b.x2,b.y2)||d(b,c.x,c.y)||d(b,c.x2,c.y)||d(b,c.x,c.y2)||d(b,c.x2,c.y2)||(b.x<c.x2&&b.x>c.x||c.x<b.x2&&c.x>b.x)&&(b.y<c.y2&&b.y>c.y||c.y<b.y2&&c.y>b.y)},a.pathIntersection=function(a,b){return bH(a,b)},a.pathIntersectionNumber=function(a,b){return bH(a,b,1)},a.isPointInsidePath=function(b,c,d){var e=a.pathBBox(b);return a.isPointInsideBBox(e,c,d)&&bH(b,[["M",c,d],["H",e.x2+10]],1)%2==1},a._removedFactory=function(a){return function(){eve("raphael.log",null,"Raphaël: you are calling to method “"+a+"” of removed object",a)}};var bI=a.pathBBox=function(a){var b=bz(a);if(b.bbox)return b.bbox;if(!a)return{x:0,y:0,width:0,height:0,x2:0,y2:0};a=bR(a);var c=0,d=0,e=[],f=[],g;for(var h=0,i=a.length;h<i;h++){g=a[h];if(g[0]=="M")c=g[1],d=g[2],e.push(c),f.push(d);else{var j=bQ(c,d,g[1],g[2],g[3],g[4],g[5],g[6]);e=e[n](j.min.x,j.max.x),f=f[n](j.min.y,j.max.y),c=g[5],d=g[6]}}var k=y[m](0,e),l=y[m](0,f),o=x[m](0,e),p=x[m](0,f),q={x:k,y:l,x2:o,y2:p,width:o-k,height:p-l};b.bbox=bm(q);return q},bJ=function(b){var c=bm(b);c.toString=a._path2string;return c},bK=a._pathToRelative=function(b){var c=bz(b);if(c.rel)return bJ(c.rel);if(!a.is(b,E)||!a.is(b&&b[0],E))b=a.parsePathString(b);var d=[],e=0,f=0,g=0,h=0,i=0;b[0][0]=="M"&&(e=b[0][1],f=b[0][2],g=e,h=f,i++,d.push(["M",e,f]));for(var j=i,k=b.length;j<k;j++){var l=d[j]=[],m=b[j];if(m[0]!=v.call(m[0])){l[0]=v.call(m[0]);switch(l[0]){case"a":l[1]=m[1],l[2]=m[2],l[3]=m[3],l[4]=m[4],l[5]=m[5],l[6]=+(m[6]-e).toFixed(3),l[7]=+(m[7]-f).toFixed(3);break;case"v":l[1]=+(m[1]-f).toFixed(3);break;case"m":g=m[1],h=m[2];default:for(var n=1,o=m.length;n<o;n++)l[n]=+(m[n]-(n%2?e:f)).toFixed(3)}}else{l=d[j]=[],m[0]=="m"&&(g=m[1]+e,h=m[2]+f);for(var p=0,q=m.length;p<q;p++)d[j][p]=m[p]}var r=d[j].length;switch(d[j][0]){case"z":e=g,f=h;break;case"h":e+=+d[j][r-1];break;case"v":f+=+d[j][r-1];break;default:e+=+d[j][r-2],f+=+d[j][r-1]}}d.toString=a._path2string,c.rel=bJ(d);return d},bL=a._pathToAbsolute=function(b){var c=bz(b);if(c.abs)return bJ(c.abs);if(!a.is(b,E)||!a.is(b&&b[0],E))b=a.parsePathString(b);if(!b||!b.length)return[["M",0,0]];var d=[],e=0,f=0,g=0,h=0,i=0;b[0][0]=="M"&&(e=+b[0][1],f=+b[0][2],g=e,h=f,i++,d[0]=["M",e,f]);var j=b.length==3&&b[0][0]=="M"&&b[1][0].toUpperCase()=="R"&&b[2][0].toUpperCase()=="Z";for(var k,l,m=i,o=b.length;m<o;m++){d.push(k=[]),l=b[m];if(l[0]!=S.call(l[0])){k[0]=S.call(l[0]);switch(k[0]){case"A":k[1]=l[1],k[2]=l[2],k[3]=l[3],k[4]=l[4],k[5]=l[5],k[6]=+(l[6]+e),k[7]=+(l[7]+f);break;case"V":k[1]=+l[1]+f;break;case"H":k[1]=+l[1]+e;break;case"R":var p=[e,f][n](l.slice(1));for(var q=2,r=p.length;q<r;q++)p[q]=+p[q]+e,p[++q]=+p[q]+f;d.pop(),d=d[n](by(p,j));break;case"M":g=+l[1]+e,h=+l[2]+f;default:for(q=1,r=l.length;q<r;q++)k[q]=+l[q]+(q%2?e:f)}}else if(l[0]=="R")p=[e,f][n](l.slice(1)),d.pop(),d=d[n](by(p,j)),k=["R"][n](l.slice(-2));else for(var s=0,t=l.length;s<t;s++)k[s]=l[s];switch(k[0]){case"Z":e=g,f=h;break;case"H":e=k[1];break;case"V":f=k[1];break;case"M":g=k[k.length-2],h=k[k.length-1];default:e=k[k.length-2],f=k[k.length-1]}}d.toString=a._path2string,c.abs=bJ(d);return d},bM=function(a,b,c,d){return[a,b,c,d,c,d]},bN=function(a,b,c,d,e,f){var g=1/3,h=2/3;return[g*a+h*c,g*b+h*d,g*e+h*c,g*f+h*d,e,f]},bO=function(a,b,c,d,e,f,g,h,i,j){var k=B*120/180,l=B/180*(+e||0),m=[],o,p=bv(function(a,b,c){var d=a*w.cos(c)-b*w.sin(c),e=a*w.sin(c)+b*w.cos(c);return{x:d,y:e}});if(!j){o=p(a,b,-l),a=o.x,b=o.y,o=p(h,i,-l),h=o.x,i=o.y;var q=w.cos(B/180*e),r=w.sin(B/180*e),t=(a-h)/2,u=(b-i)/2,v=t*t/(c*c)+u*u/(d*d);v>1&&(v=w.sqrt(v),c=v*c,d=v*d);var x=c*c,y=d*d,A=(f==g?-1:1)*w.sqrt(z((x*y-x*u*u-y*t*t)/(x*u*u+y*t*t))),C=A*c*u/d+(a+h)/2,D=A*-d*t/c+(b+i)/2,E=w.asin(((b-D)/d).toFixed(9)),F=w.asin(((i-D)/d).toFixed(9));E=a<C?B-E:E,F=h<C?B-F:F,E<0&&(E=B*2+E),F<0&&(F=B*2+F),g&&E>F&&(E=E-B*2),!g&&F>E&&(F=F-B*2)}else E=j[0],F=j[1],C=j[2],D=j[3];var G=F-E;if(z(G)>k){var H=F,I=h,J=i;F=E+k*(g&&F>E?1:-1),h=C+c*w.cos(F),i=D+d*w.sin(F),m=bO(h,i,c,d,e,0,g,I,J,[F,H,C,D])}G=F-E;var K=w.cos(E),L=w.sin(E),M=w.cos(F),N=w.sin(F),O=w.tan(G/4),P=4/3*c*O,Q=4/3*d*O,R=[a,b],S=[a+P*L,b-Q*K],T=[h+P*N,i-Q*M],U=[h,i];S[0]=2*R[0]-S[0],S[1]=2*R[1]-S[1];if(j)return[S,T,U][n](m);m=[S,T,U][n](m).join()[s](",");var V=[];for(var W=0,X=m.length;W<X;W++)V[W]=W%2?p(m[W-1],m[W],l).y:p(m[W],m[W+1],l).x;return V},bP=function(a,b,c,d,e,f,g,h,i){var j=1-i;return{x:A(j,3)*a+A(j,2)*3*i*c+j*3*i*i*e+A(i,3)*g,y:A(j,3)*b+A(j,2)*3*i*d+j*3*i*i*f+A(i,3)*h}},bQ=bv(function(a,b,c,d,e,f,g,h){var i=e-2*c+a-(g-2*e+c),j=2*(c-a)-2*(e-c),k=a-c,l=(-j+w.sqrt(j*j-4*i*k))/2/i,n=(-j-w.sqrt(j*j-4*i*k))/2/i,o=[b,h],p=[a,g],q;z(l)>"1e12"&&(l=.5),z(n)>"1e12"&&(n=.5),l>0&&l<1&&(q=bP(a,b,c,d,e,f,g,h,l),p.push(q.x),o.push(q.y)),n>0&&n<1&&(q=bP(a,b,c,d,e,f,g,h,n),p.push(q.x),o.push(q.y)),i=f-2*d+b-(h-2*f+d),j=2*(d-b)-2*(f-d),k=b-d,l=(-j+w.sqrt(j*j-4*i*k))/2/i,n=(-j-w.sqrt(j*j-4*i*k))/2/i,z(l)>"1e12"&&(l=.5),z(n)>"1e12"&&(n=.5),l>0&&l<1&&(q=bP(a,b,c,d,e,f,g,h,l),p.push(q.x),o.push(q.y)),n>0&&n<1&&(q=bP(a,b,c,d,e,f,g,h,n),p.push(q.x),o.push(q.y));return{min:{x:y[m](0,p),y:y[m](0,o)},max:{x:x[m](0,p),y:x[m](0,o)}}}),bR=a._path2curve=bv(function(a,b){var c=!b&&bz(a);if(!b&&c.curve)return bJ(c.curve);var d=bL(a),e=b&&bL(b),f={x:0,y:0,bx:0,by:0,X:0,Y:0,qx:null,qy:null},g={x:0,y:0,bx:0,by:0,X:0,Y:0,qx:null,qy:null},h=function(a,b){var c,d;if(!a)return["C",b.x,b.y,b.x,b.y,b.x,b.y];!(a[0]in{T:1,Q:1})&&(b.qx=b.qy=null);switch(a[0]){case"M":b.X=a[1],b.Y=a[2];break;case"A":a=["C"][n](bO[m](0,[b.x,b.y][n](a.slice(1))));break;case"S":c=b.x+(b.x-(b.bx||b.x)),d=b.y+(b.y-(b.by||b.y)),a=["C",c,d][n](a.slice(1));break;case"T":b.qx=b.x+(b.x-(b.qx||b.x)),b.qy=b.y+(b.y-(b.qy||b.y)),a=["C"][n](bN(b.x,b.y,b.qx,b.qy,a[1],a[2]));break;case"Q":b.qx=a[1],b.qy=a[2],a=["C"][n](bN(b.x,b.y,a[1],a[2],a[3],a[4]));break;case"L":a=["C"][n](bM(b.x,b.y,a[1],a[2]));break;case"H":a=["C"][n](bM(b.x,b.y,a[1],b.y));break;case"V":a=["C"][n](bM(b.x,b.y,b.x,a[1]));break;case"Z":a=["C"][n](bM(b.x,b.y,b.X,b.Y))}return a},i=function(a,b){if(a[b].length>7){a[b].shift();var c=a[b];while(c.length)a.splice(b++,0,["C"][n](c.splice(0,6)));a.splice(b,1),l=x(d.length,e&&e.length||0)}},j=function(a,b,c,f,g){a&&b&&a[g][0]=="M"&&b[g][0]!="M"&&(b.splice(g,0,["M",f.x,f.y]),c.bx=0,c.by=0,c.x=a[g][1],c.y=a[g][2],l=x(d.length,e&&e.length||0))};for(var k=0,l=x(d.length,e&&e.length||0);k<l;k++){d[k]=h(d[k],f),i(d,k),e&&(e[k]=h(e[k],g)),e&&i(e,k),j(d,e,f,g,k),j(e,d,g,f,k);var o=d[k],p=e&&e[k],q=o.length,r=e&&p.length;f.x=o[q-2],f.y=o[q-1],f.bx=Q(o[q-4])||f.x,f.by=Q(o[q-3])||f.y,g.bx=e&&(Q(p[r-4])||g.x),g.by=e&&(Q(p[r-3])||g.y),g.x=e&&p[r-2],g.y=e&&p[r-1]}e||(c.curve=bJ(d));return e?[d,e]:d},null,bJ),bS=a._parseDots=bv(function(b){var c=[];for(var d=0,e=b.length;d<e;d++){var f={},g=b[d].match(/^([^:]*):?([\d\.]*)/);f.color=a.getRGB(g[1]);if(f.color.error)return null;f.color=f.color.hex,g[2]&&(f.offset=g[2]+"%"),c.push(f)}for(d=1,e=c.length-1;d<e;d++)if(!c[d].offset){var h=Q(c[d-1].offset||0),i=0;for(var j=d+1;j<e;j++)if(c[j].offset){i=c[j].offset;break}i||(i=100,j=e),i=Q(i);var k=(i-h)/(j-d+1);for(;d<j;d++)h+=k,c[d].offset=h+"%"}return c}),bT=a._tear=function(a,b){a==b.top&&(b.top=a.prev),a==b.bottom&&(b.bottom=a.next),a.next&&(a.next.prev=a.prev),a.prev&&(a.prev.next=a.next)},bU=a._tofront=function(a,b){b.top!==a&&(bT(a,b),a.next=null,a.prev=b.top,b.top.next=a,b.top=a)},bV=a._toback=function(a,b){b.bottom!==a&&(bT(a,b),a.next=b.bottom,a.prev=null,b.bottom.prev=a,b.bottom=a)},bW=a._insertafter=function(a,b,c){bT(a,c),b==c.top&&(c.top=a),b.next&&(b.next.prev=a),a.next=b.next,a.prev=b,b.next=a},bX=a._insertbefore=function(a,b,c){bT(a,c),b==c.bottom&&(c.bottom=a),b.prev&&(b.prev.next=a),a.prev=b.prev,b.prev=a,a.next=b},bY=a.toMatrix=function(a,b){var c=bI(a),d={_:{transform:p},getBBox:function(){return c}};b$(d,b);return d.matrix},bZ=a.transformPath=function(a,b){return bj(a,bY(a,b))},b$=a._extractTransform=function(b,c){if(c==null)return b._.transform;c=r(c).replace(/\.{3}|\u2026/g,b._.transform||p);var d=a.parseTransformString(c),e=0,f=0,g=0,h=1,i=1,j=b._,k=new cb;j.transform=d||[];if(d)for(var l=0,m=d.length;l<m;l++){var n=d[l],o=n.length,q=r(n[0]).toLowerCase(),s=n[0]!=q,t=s?k.invert():0,u,v,w,x,y;q=="t"&&o==3?s?(u=t.x(0,0),v=t.y(0,0),w=t.x(n[1],n[2]),x=t.y(n[1],n[2]),k.translate(w-u,x-v)):k.translate(n[1],n[2]):q=="r"?o==2?(y=y||b.getBBox(1),k.rotate(n[1],y.x+y.width/2,y.y+y.height/2),e+=n[1]):o==4&&(s?(w=t.x(n[2],n[3]),x=t.y(n[2],n[3]),k.rotate(n[1],w,x)):k.rotate(n[1],n[2],n[3]),e+=n[1]):q=="s"?o==2||o==3?(y=y||b.getBBox(1),k.scale(n[1],n[o-1],y.x+y.width/2,y.y+y.height/2),h*=n[1],i*=n[o-1]):o==5&&(s?(w=t.x(n[3],n[4]),x=t.y(n[3],n[4]),k.scale(n[1],n[2],w,x)):k.scale(n[1],n[2],n[3],n[4]),h*=n[1],i*=n[2]):q=="m"&&o==7&&k.add(n[1],n[2],n[3],n[4],n[5],n[6]),j.dirtyT=1,b.matrix=k}b.matrix=k,j.sx=h,j.sy=i,j.deg=e,j.dx=f=k.e,j.dy=g=k.f,h==1&&i==1&&!e&&j.bbox?(j.bbox.x+=+f,j.bbox.y+=+g):j.dirtyT=1},b_=function(a){var b=a[0];switch(b.toLowerCase()){case"t":return[b,0,0];case"m":return[b,1,0,0,1,0,0];case"r":return a.length==4?[b,0,a[2],a[3]]:[b,0];case"s":return a.length==5?[b,1,1,a[3],a[4]]:a.length==3?[b,1,1]:[b,1]}},ca=a._equaliseTransform=function(b,c){c=r(c).replace(/\.{3}|\u2026/g,b),b=a.parseTransformString(b)||[],c=a.parseTransformString(c)||[];var d=x(b.length,c.length),e=[],f=[],g=0,h,i,j,k;for(;g<d;g++){j=b[g]||b_(c[g]),k=c[g]||b_(j);if(j[0]!=k[0]||j[0].toLowerCase()=="r"&&(j[2]!=k[2]||j[3]!=k[3])||j[0].toLowerCase()=="s"&&(j[3]!=k[3]||j[4]!=k[4]))return;e[g]=[],f[g]=[];for(h=0,i=x(j.length,k.length);h<i;h++)h in j&&(e[g][h]=j[h]),h in k&&(f[g][h]=k[h])}return{from:e,to:f}};a._getContainer=function(b,c,d,e){var f;f=e==null&&!a.is(b,"object")?h.doc.getElementById(b):b;if(f!=null){if(f.tagName)return c==null?{container:f,width:f.style.pixelWidth||f.offsetWidth,height:f.style.pixelHeight||f.offsetHeight}:{container:f,width:c,height:d};return{container:1,x:b,y:c,width:d,height:e}}},a.pathToRelative=bK,a._engine={},a.path2curve=bR,a.matrix=function(a,b,c,d,e,f){return new cb(a,b,c,d,e,f)},function(b){function d(a){var b=w.sqrt(c(a));a[0]&&(a[0]/=b),a[1]&&(a[1]/=b)}function c(a){return a[0]*a[0]+a[1]*a[1]}b.add=function(a,b,c,d,e,f){var g=[[],[],[]],h=[[this.a,this.c,this.e],[this.b,this.d,this.f],[0,0,1]],i=[[a,c,e],[b,d,f],[0,0,1]],j,k,l,m;a&&a instanceof cb&&(i=[[a.a,a.c,a.e],[a.b,a.d,a.f],[0,0,1]]);for(j=0;j<3;j++)for(k=0;k<3;k++){m=0;for(l=0;l<3;l++)m+=h[j][l]*i[l][k];g[j][k]=m}this.a=g[0][0],this.b=g[1][0],this.c=g[0][1],this.d=g[1][1],this.e=g[0][2],this.f=g[1][2]},b.invert=function(){var a=this,b=a.a*a.d-a.b*a.c;return new cb(a.d/b,-a.b/b,-a.c/b,a.a/b,(a.c*a.f-a.d*a.e)/b,(a.b*a.e-a.a*a.f)/b)},b.clone=function(){return new cb(this.a,this.b,this.c,this.d,this.e,this.f)},b.translate=function(a,b){this.add(1,0,0,1,a,b)},b.scale=function(a,b,c,d){b==null&&(b=a),(c||d)&&this.add(1,0,0,1,c,d),this.add(a,0,0,b,0,0),(c||d)&&this.add(1,0,0,1,-c,-d)},b.rotate=function(b,c,d){b=a.rad(b),c=c||0,d=d||0;var e=+w.cos(b).toFixed(9),f=+w.sin(b).toFixed(9);this.add(e,f,-f,e,c,d),this.add(1,0,0,1,-c,-d)},b.x=function(a,b){return a*this.a+b*this.c+this.e},b.y=function(a,b){return a*this.b+b*this.d+this.f},b.get=function(a){return+this[r.fromCharCode(97+a)].toFixed(4)},b.toString=function(){return a.svg?"matrix("+[this.get(0),this.get(1),this.get(2),this.get(3),this.get(4),this.get(5)].join()+")":[this.get(0),this.get(2),this.get(1),this.get(3),0,0].join()},b.toFilter=function(){return"progid:DXImageTransform.Microsoft.Matrix(M11="+this.get(0)+", M12="+this.get(2)+", M21="+this.get(1)+", M22="+this.get(3)+", Dx="+this.get(4)+", Dy="+this.get(5)+", sizingmethod='auto expand')"},b.offset=function(){return[this.e.toFixed(4),this.f.toFixed(4)]},b.split=function(){var b={};b.dx=this.e,b.dy=this.f;var e=[[this.a,this.c],[this.b,this.d]];b.scalex=w.sqrt(c(e[0])),d(e[0]),b.shear=e[0][0]*e[1][0]+e[0][1]*e[1][1],e[1]=[e[1][0]-e[0][0]*b.shear,e[1][1]-e[0][1]*b.shear],b.scaley=w.sqrt(c(e[1])),d(e[1]),b.shear/=b.scaley;var f=-e[0][1],g=e[1][1];g<0?(b.rotate=a.deg(w.acos(g)),f<0&&(b.rotate=360-b.rotate)):b.rotate=a.deg(w.asin(f)),b.isSimple=!+b.shear.toFixed(9)&&(b.scalex.toFixed(9)==b.scaley.toFixed(9)||!b.rotate),b.isSuperSimple=!+b.shear.toFixed(9)&&b.scalex.toFixed(9)==b.scaley.toFixed(9)&&!b.rotate,b.noRotation=!+b.shear.toFixed(9)&&!b.rotate;return b},b.toTransformString=function(a){var b=a||this[s]();if(b.isSimple){b.scalex=+b.scalex.toFixed(4),b.scaley=+b.scaley.toFixed(4),b.rotate=+b.rotate.toFixed(4);return(b.dx||b.dy?"t"+[b.dx,b.dy]:p)+(b.scalex!=1||b.scaley!=1?"s"+[b.scalex,b.scaley,0,0]:p)+(b.rotate?"r"+[b.rotate,0,0]:p)}return"m"+[this.get(0),this.get(1),this.get(2),this.get(3),this.get(4),this.get(5)]}}(cb.prototype);var cc=navigator.userAgent.match(/Version\/(.*?)\s/)||navigator.userAgent.match(/Chrome\/(\d+)/);navigator.vendor=="Apple Computer, Inc."&&(cc&&cc[1]<4||navigator.platform.slice(0,2)=="iP")||navigator.vendor=="Google Inc."&&cc&&cc[1]<8?k.safari=function(){var a=this.rect(-99,-99,this.width+99,this.height+99).attr({stroke:"none"});setTimeout(function(){a.remove()})}:k.safari=be;var cd=function(){this.returnValue=!1},ce=function(){return this.originalEvent.preventDefault()},cf=function(){this.cancelBubble=!0},cg=function(){return this.originalEvent.stopPropagation()},ch=function(){if(h.doc.addEventListener)return function(a,b,c,d){var e=o&&u[b]?u[b]:b,f=function(e){var f=h.doc.documentElement.scrollTop||h.doc.body.scrollTop,i=h.doc.documentElement.scrollLeft||h.doc.body.scrollLeft,j=e.clientX+i,k=e.clientY+f;if(o&&u[g](b))for(var l=0,m=e.targetTouches&&e.targetTouches.length;l<m;l++)if(e.targetTouches[l].target==a){var n=e;e=e.targetTouches[l],e.originalEvent=n,e.preventDefault=ce,e.stopPropagation=cg;break}return c.call(d,e,j,k)};a.addEventListener(e,f,!1);return function(){a.removeEventListener(e,f,!1);return!0}};if(h.doc.attachEvent)return function(a,b,c,d){var e=function(a){a=a||h.win.event;var b=h.doc.documentElement.scrollTop||h.doc.body.scrollTop,e=h.doc.documentElement.scrollLeft||h.doc.body.scrollLeft,f=a.clientX+e,g=a.clientY+b;a.preventDefault=a.preventDefault||cd,a.stopPropagation=a.stopPropagation||cf;return c.call(d,a,f,g)};a.attachEvent("on"+b,e);var f=function(){a.detachEvent("on"+b,e);return!0};return f}}(),ci=[],cj=function(a){var b=a.clientX,c=a.clientY,d=h.doc.documentElement.scrollTop||h.doc.body.scrollTop,e=h.doc.documentElement.scrollLeft||h.doc.body.scrollLeft,f,g=ci.length;while(g--){f=ci[g];if(o){var i=a.touches.length,j;while(i--){j=a.touches[i];if(j.identifier==f.el._drag.id){b=j.clientX,c=j.clientY,(a.originalEvent?a.originalEvent:a).preventDefault();break}}}else a.preventDefault();var k=f.el.node,l,m=k.nextSibling,n=k.parentNode,p=k.style.display;h.win.opera&&n.removeChild(k),k.style.display="none",l=f.el.paper.getElementByPoint(b,c),k.style.display=p,h.win.opera&&(m?n.insertBefore(k,m):n.appendChild(k)),l&&eve("raphael.drag.over."+f.el.id,f.el,l),b+=e,c+=d,eve("raphael.drag.move."+f.el.id,f.move_scope||f.el,b-f.el._drag.x,c-f.el._drag.y,b,c,a)}},ck=function(b){a.unmousemove(cj).unmouseup(ck);var c=ci.length,d;while(c--)d=ci[c],d.el._drag={},eve("raphael.drag.end."+d.el.id,d.end_scope||d.start_scope||d.move_scope||d.el,b);ci=[]},cl=a.el={};for(var cm=t.length;cm--;)(function(b){a[b]=cl[b]=function(c,d){a.is(c,"function")&&(this.events=this.events||[],this.events.push({name:b,f:c,unbind:ch(this.shape||this.node||h.doc,b,c,d||this)}));return this},a["un"+b]=cl["un"+b]=function(a){var c=this.events||[],d=c.length;while(d--)if(c[d].name==b&&c[d].f==a){c[d].unbind(),c.splice(d,1),!c.length&&delete this.events;return this}return this}})(t[cm]);cl.data=function(b,c){var d=bb[this.id]=bb[this.id]||{};if(arguments.length==1){if(a.is(b,"object")){for(var e in b)b[g](e)&&this.data(e,b[e]);return this}eve("raphael.data.get."+this.id,this,d[b],b);return d[b]}d[b]=c,eve("raphael.data.set."+this.id,this,c,b);return this},cl.removeData=function(a){a==null?bb[this.id]={}:bb[this.id]&&delete bb[this.id][a];return this},cl.hover=function(a,b,c,d){return this.mouseover(a,c).mouseout(b,d||c)},cl.unhover=function(a,b){return this.unmouseover(a).unmouseout(b)};var cn=[];cl.drag=function(b,c,d,e,f,g){function i(i){(i.originalEvent||i).preventDefault();var j=h.doc.documentElement.scrollTop||h.doc.body.scrollTop,k=h.doc.documentElement.scrollLeft||h.doc.body.scrollLeft;this._drag.x=i.clientX+k,this._drag.y=i.clientY+j,this._drag.id=i.identifier,!ci.length&&a.mousemove(cj).mouseup(ck),ci.push({el:this,move_scope:e,start_scope:f,end_scope:g}),c&&eve.on("raphael.drag.start."+this.id,c),b&&eve.on("raphael.drag.move."+this.id,b),d&&eve.on("raphael.drag.end."+this.id,d),eve("raphael.drag.start."+this.id,f||e||this,i.clientX+k,i.clientY+j,i)}this._drag={},cn.push({el:this,start:i}),this.mousedown(i);return this},cl.onDragOver=function(a){a?eve.on("raphael.drag.over."+this.id,a):eve.unbind("raphael.drag.over."+this.id)},cl.undrag=function(){var b=cn.length;while(b--)cn[b].el==this&&(this.unmousedown(cn[b].start),cn.splice(b,1),eve.unbind("raphael.drag.*."+this.id));!cn.length&&a.unmousemove(cj).unmouseup(ck)},k.circle=function(b,c,d){var e=a._engine.circle(this,b||0,c||0,d||0);this.__set__&&this.__set__.push(e);return e},k.rect=function(b,c,d,e,f){var g=a._engine.rect(this,b||0,c||0,d||0,e||0,f||0);this.__set__&&this.__set__.push(g);return g},k.ellipse=function(b,c,d,e){var f=a._engine.ellipse(this,b||0,c||0,d||0,e||0);this.__set__&&this.__set__.push(f);return f},k.path=function(b){b&&!a.is(b,D)&&!a.is(b[0],E)&&(b+=p);var c=a._engine.path(a.format[m](a,arguments),this);this.__set__&&this.__set__.push(c);return c},k.image=function(b,c,d,e,f){var g=a._engine.image(this,b||"about:blank",c||0,d||0,e||0,f||0);this.__set__&&this.__set__.push(g);return g},k.text=function(b,c,d){var e=a._engine.text(this,b||0,c||0,r(d));this.__set__&&this.__set__.push(e);return e},k.set=function(b){!a.is(b,"array")&&(b=Array.prototype.splice.call(arguments,0,arguments.length));var c=new cG(b);this.__set__&&this.__set__.push(c);return c},k.setStart=function(a){this.__set__=a||this.set()},k.setFinish=function(a){var b=this.__set__;delete this.__set__;return b},k.setSize=function(b,c){return a._engine.setSize.call(this,b,c)},k.setViewBox=function(b,c,d,e,f){return a._engine.setViewBox.call(this,b,c,d,e,f)},k.top=k.bottom=null,k.raphael=a;var co=function(a){var b=a.getBoundingClientRect(),c=a.ownerDocument,d=c.body,e=c.documentElement,f=e.clientTop||d.clientTop||0,g=e.clientLeft||d.clientLeft||0,i=b.top+(h.win.pageYOffset||e.scrollTop||d.scrollTop)-f,j=b.left+(h.win.pageXOffset||e.scrollLeft||d.scrollLeft)-g;return{y:i,x:j}};k.getElementByPoint=function(a,b){var c=this,d=c.canvas,e=h.doc.elementFromPoint(a,b);if(h.win.opera&&e.tagName=="svg"){var f=co(d),g=d.createSVGRect();g.x=a-f.x,g.y=b-f.y,g.width=g.height=1;var i=d.getIntersectionList(g,null);i.length&&(e=i[i.length-1])}if(!e)return null;while(e.parentNode&&e!=d.parentNode&&!e.raphael)e=e.parentNode;e==c.canvas.parentNode&&(e=d),e=e&&e.raphael?c.getById(e.raphaelid):null;return e},k.getById=function(a){var b=this.bottom;while(b){if(b.id==a)return b;b=b.next}return null},k.forEach=function(a,b){var c=this.bottom;while(c){if(a.call(b,c)===!1)return this;c=c.next}return this},k.getElementsByPoint=function(a,b){var c=this.set();this.forEach(function(d){d.isPointInside(a,b)&&c.push(d)});return c},cl.isPointInside=function(b,c){var d=this.realPath=this.realPath||bi[this.type](this);return a.isPointInsidePath(d,b,c)},cl.getBBox=function(a){if(this.removed)return{};var b=this._;if(a){if(b.dirty||!b.bboxwt)this.realPath=bi[this.type](this),b.bboxwt=bI(this.realPath),b.bboxwt.toString=cq,b.dirty=0;return b.bboxwt}if(b.dirty||b.dirtyT||!b.bbox){if(b.dirty||!this.realPath)b.bboxwt=0,this.realPath=bi[this.type](this);b.bbox=bI(bj(this.realPath,this.matrix)),b.bbox.toString=cq,b.dirty=b.dirtyT=0}return b.bbox},cl.clone=function(){if(this.removed)return null;var a=this.paper[this.type]().attr(this.attr());this.__set__&&this.__set__.push(a);return a},cl.glow=function(a){if(this.type=="text")return null;a=a||{};var b={width:(a.width||10)+(+this.attr("stroke-width")||1),fill:a.fill||!1,opacity:a.opacity||.5,offsetx:a.offsetx||0,offsety:a.offsety||0,color:a.color||"#000"},c=b.width/2,d=this.paper,e=d.set(),f=this.realPath||bi[this.type](this);f=this.matrix?bj(f,this.matrix):f;for(var g=1;g<c+1;g++)e.push(d.path(f).attr({stroke:b.color,fill:b.fill?b.color:"none","stroke-linejoin":"round","stroke-linecap":"round","stroke-width":+(b.width/c*g).toFixed(3),opacity:+(b.opacity/c).toFixed(3)}));return e.insertBefore(this).translate(b.offsetx,b.offsety)};var cr={},cs=function(b,c,d,e,f,g,h,i,j){return j==null?bB(b,c,d,e,f,g,h,i):a.findDotsAtSegment(b,c,d,e,f,g,h,i,bC(b,c,d,e,f,g,h,i,j))},ct=function(b,c){return function(d,e,f){d=bR(d);var g,h,i,j,k="",l={},m,n=0;for(var o=0,p=d.length;o<p;o++){i=d[o];if(i[0]=="M")g=+i[1],h=+i[2];else{j=cs(g,h,i[1],i[2],i[3],i[4],i[5],i[6]);if(n+j>e){if(c&&!l.start){m=cs(g,h,i[1],i[2],i[3],i[4],i[5],i[6],e-n),k+=["C"+m.start.x,m.start.y,m.m.x,m.m.y,m.x,m.y];if(f)return k;l.start=k,k=["M"+m.x,m.y+"C"+m.n.x,m.n.y,m.end.x,m.end.y,i[5],i[6]].join(),n+=j,g=+i[5],h=+i[6];continue}if(!b&&!c){m=cs(g,h,i[1],i[2],i[3],i[4],i[5],i[6],e-n);return{x:m.x,y:m.y,alpha:m.alpha}}}n+=j,g=+i[5],h=+i[6]}k+=i.shift()+i}l.end=k,m=b?n:c?l:a.findDotsAtSegment(g,h,i[0],i[1],i[2],i[3],i[4],i[5],1),m.alpha&&(m={x:m.x,y:m.y,alpha:m.alpha});return m}},cu=ct(1),cv=ct(),cw=ct(0,1);a.getTotalLength=cu,a.getPointAtLength=cv,a.getSubpath=function(a,b,c){if(this.getTotalLength(a)-c<1e-6)return cw(a,b).end;var d=cw(a,c,1);return b?cw(d,b).end:d},cl.getTotalLength=function(){if(this.type=="path"){if(this.node.getTotalLength)return this.node.getTotalLength();return cu(this.attrs.path)}},cl.getPointAtLength=function(a){if(this.type=="path")return cv(this.attrs.path,a)},cl.getSubpath=function(b,c){if(this.type=="path")return a.getSubpath(this.attrs.path,b,c)};var cx=a.easing_formulas={linear:function(a){return a},"<":function(a){return A(a,1.7)},">":function(a){return A(a,.48)},"<>":function(a){var b=.48-a/1.04,c=w.sqrt(.1734+b*b),d=c-b,e=A(z(d),1/3)*(d<0?-1:1),f=-c-b,g=A(z(f),1/3)*(f<0?-1:1),h=e+g+.5;return(1-h)*3*h*h+h*h*h},backIn:function(a){var b=1.70158;return a*a*((b+1)*a-b)},backOut:function(a){a=a-1;var b=1.70158;return a*a*((b+1)*a+b)+1},elastic:function(a){if(a==!!a)return a;return A(2,-10*a)*w.sin((a-.075)*2*B/.3)+1},bounce:function(a){var b=7.5625,c=2.75,d;a<1/c?d=b*a*a:a<2/c?(a-=1.5/c,d=b*a*a+.75):a<2.5/c?(a-=2.25/c,d=b*a*a+.9375):(a-=2.625/c,d=b*a*a+.984375);return d}};cx.easeIn=cx["ease-in"]=cx["<"],cx.easeOut=cx["ease-out"]=cx[">"],cx.easeInOut=cx["ease-in-out"]=cx["<>"],cx["back-in"]=cx.backIn,cx["back-out"]=cx.backOut;var cy=[],cz=window.requestAnimationFrame||window.webkitRequestAnimationFrame||window.mozRequestAnimationFrame||window.oRequestAnimationFrame||window.msRequestAnimationFrame||function(a){setTimeout(a,16)},cA=function(){var b=+(new Date),c=0;for(;c<cy.length;c++){var d=cy[c];if(d.el.removed||d.paused)continue;var e=b-d.start,f=d.ms,h=d.easing,i=d.from,j=d.diff,k=d.to,l=d.t,m=d.el,o={},p,r={},s;d.initstatus?(e=(d.initstatus*d.anim.top-d.prev)/(d.percent-d.prev)*f,d.status=d.initstatus,delete d.initstatus,d.stop&&cy.splice(c--,1)):d.status=(d.prev+(d.percent-d.prev)*(e/f))/d.anim.top;if(e<0)continue;if(e<f){var t=h(e/f);for(var u in i)if(i[g](u)){switch(U[u]){case C:p=+i[u]+t*f*j[u];break;case"colour":p="rgb("+[cB(O(i[u].r+t*f*j[u].r)),cB(O(i[u].g+t*f*j[u].g)),cB(O(i[u].b+t*f*j[u].b))].join(",")+")";break;case"path":p=[];for(var v=0,w=i[u].length;v<w;v++){p[v]=[i[u][v][0]];for(var x=1,y=i[u][v].length;x<y;x++)p[v][x]=+i[u][v][x]+t*f*j[u][v][x];p[v]=p[v].join(q)}p=p.join(q);break;case"transform":if(j[u].real){p=[];for(v=0,w=i[u].length;v<w;v++){p[v]=[i[u][v][0]];for(x=1,y=i[u][v].length;x<y;x++)p[v][x]=i[u][v][x]+t*f*j[u][v][x]}}else{var z=function(a){return+i[u][a]+t*f*j[u][a]};p=[["m",z(0),z(1),z(2),z(3),z(4),z(5)]]}break;case"csv":if(u=="clip-rect"){p=[],v=4;while(v--)p[v]=+i[u][v]+t*f*j[u][v]}break;default:var A=[][n](i[u]);p=[],v=m.paper.customAttributes[u].length;while(v--)p[v]=+A[v]+t*f*j[u][v]}o[u]=p}m.attr(o),function(a,b,c){setTimeout(function(){eve("raphael.anim.frame."+a,b,c)})}(m.id,m,d.anim)}else{(function(b,c,d){setTimeout(function(){eve("raphael.anim.frame."+c.id,c,d),eve("raphael.anim.finish."+c.id,c,d),a.is(b,"function")&&b.call(c)})})(d.callback,m,d.anim),m.attr(k),cy.splice(c--,1);if(d.repeat>1&&!d.next){for(s in k)k[g](s)&&(r[s]=d.totalOrigin[s]);d.el.attr(r),cE(d.anim,d.el,d.anim.percents[0],null,d.totalOrigin,d.repeat-1)}d.next&&!d.stop&&cE(d.anim,d.el,d.next,null,d.totalOrigin,d.repeat)}}a.svg&&m&&m.paper&&m.paper.safari(),cy.length&&cz(cA)},cB=function(a){return a>255?255:a<0?0:a};cl.animateWith=function(b,c,d,e,f,g){var h=this;if(h.removed){g&&g.call(h);return h}var i=d instanceof cD?d:a.animation(d,e,f,g),j,k;cE(i,h,i.percents[0],null,h.attr());for(var l=0,m=cy.length;l<m;l++)if(cy[l].anim==c&&cy[l].el==b){cy[m-1].start=cy[l].start;break}return h},cl.onAnimation=function(a){a?eve.on("raphael.anim.frame."+this.id,a):eve.unbind("raphael.anim.frame."+this.id);return this},cD.prototype.delay=function(a){var b=new cD(this.anim,this.ms);b.times=this.times,b.del=+a||0;return b},cD.prototype.repeat=function(a){var b=new cD(this.anim,this.ms);b.del=this.del,b.times=w.floor(x(a,0))||1;return b},a.animation=function(b,c,d,e){if(b instanceof cD)return b;if(a.is(d,"function")||!d)e=e||d||null,d=null;b=Object(b),c=+c||0;var f={},h,i;for(i in b)b[g](i)&&Q(i)!=i&&Q(i)+"%"!=i&&(h=!0,f[i]=b[i]);if(!h)return new cD(b,c);d&&(f.easing=d),e&&(f.callback=e);return new cD({100:f},c)},cl.animate=function(b,c,d,e){var f=this;if(f.removed){e&&e.call(f);return f}var g=b instanceof cD?b:a.animation(b,c,d,e);cE(g,f,g.percents[0],null,f.attr());return f},cl.setTime=function(a,b){a&&b!=null&&this.status(a,y(b,a.ms)/a.ms);return this},cl.status=function(a,b){var c=[],d=0,e,f;if(b!=null){cE(a,this,-1,y(b,1));return this}e=cy.length;for(;d<e;d++){f=cy[d];if(f.el.id==this.id&&(!a||f.anim==a)){if(a)return f.status;c.push({anim:f.anim,status:f.status})}}if(a)return 0;return c},cl.pause=function(a){for(var b=0;b<cy.length;b++)cy[b].el.id==this.id&&(!a||cy[b].anim==a)&&eve("raphael.anim.pause."+this.id,this,cy[b].anim)!==!1&&(cy[b].paused=!0);return this},cl.resume=function(a){for(var b=0;b<cy.length;b++)if(cy[b].el.id==this.id&&(!a||cy[b].anim==a)){var c=cy[b];eve("raphael.anim.resume."+this.id,this,c.anim)!==!1&&(delete c.paused,this.status(c.anim,c.status))}return this},cl.stop=function(a){for(var b=0;b<cy.length;b++)cy[b].el.id==this.id&&(!a||cy[b].anim==a)&&eve("raphael.anim.stop."+this.id,this,cy[b].anim)!==!1&&cy.splice(b--,1);return this},eve.on("raphael.remove",cF),eve.on("raphael.clear",cF),cl.toString=function(){return"Raphaël’s object"};var cG=function(a){this.items=[],this.length=0,this.type="set";if(a)for(var b=0,c=a.length;b<c;b++)a[b]&&(a[b].constructor==cl.constructor||a[b].constructor==cG)&&(this[this.items.length]=this.items[this.items.length]=a[b],this.length++)},cH=cG.prototype;cH.push=function(){var a,b;for(var c=0,d=arguments.length;c<d;c++)a=arguments[c],a&&(a.constructor==cl.constructor||a.constructor==cG)&&(b=this.items.length,this[b]=this.items[b]=a,this.length++);return this},cH.pop=function(){this.length&&delete this[this.length--];return this.items.pop()},cH.forEach=function(a,b){for(var c=0,d=this.items.length;c<d;c++)if(a.call(b,this.items[c],c)===!1)return this;return this};for(var cI in cl)cl[g](cI)&&(cH[cI]=function(a){return function(){var b=arguments;return this.forEach(function(c){c[a][m](c,b)})}}(cI));cH.attr=function(b,c){if(b&&a.is(b,E)&&a.is(b[0],"object"))for(var d=0,e=b.length;d<e;d++)this.items[d].attr(b[d]);else for(var f=0,g=this.items.length;f<g;f++)this.items[f].attr(b,c);return this},cH.clear=function(){while(this.length)this.pop()},cH.splice=function(a,b,c){a=a<0?x(this.length+a,0):a,b=x(0,y(this.length-a,b));var d=[],e=[],f=[],g;for(g=2;g<arguments.length;g++)f.push(arguments[g]);for(g=0;g<b;g++)e.push(this[a+g]);for(;g<this.length-a;g++)d.push(this[a+g]);var h=f.length;for(g=0;g<h+d.length;g++)this.items[a+g]=this[a+g]=g<h?f[g]:d[g-h];g=this.items.length=this.length-=b-h;while(this[g])delete this[g++];return new cG(e)},cH.exclude=function(a){for(var b=0,c=this.length;b<c;b++)if(this[b]==a){this.splice(b,1);return!0}},cH.animate=function(b,c,d,e){(a.is(d,"function")||!d)&&(e=d||null);var f=this.items.length,g=f,h,i=this,j;if(!f)return this;e&&(j=function(){!--f&&e.call(i)}),d=a.is(d,D)?d:j;var k=a.animation(b,c,d,j);h=this.items[--g].animate(k);while(g--)this.items[g]&&!this.items[g].removed&&this.items[g].animateWith(h,k,k);return this},cH.insertAfter=function(a){var b=this.items.length;while(b--)this.items[b].insertAfter(a);return this},cH.getBBox=function(){var a=[],b=[],c=[],d=[];for(var e=this.items.length;e--;)if(!this.items[e].removed){var f=this.items[e].getBBox();a.push(f.x),b.push(f.y),c.push(f.x+f.width),d.push(f.y+f.height)}a=y[m](0,a),b=y[m](0,b),c=x[m](0,c),d=x[m](0,d);return{x:a,y:b,x2:c,y2:d,width:c-a,height:d-b}},cH.clone=function(a){a=new cG;for(var b=0,c=this.items.length;b<c;b++)a.push(this.items[b].clone());return a},cH.toString=function(){return"Raphaël‘s set"},a.registerFont=function(a){if(!a.face)return a;this.fonts=this.fonts||{};var b={w:a.w,face:{},glyphs:{}},c=a.face["font-family"];for(var d in a.face)a.face[g](d)&&(b.face[d]=a.face[d]);this.fonts[c]?this.fonts[c].push(b):this.fonts[c]=[b];if(!a.svg){b.face["units-per-em"]=R(a.face["units-per-em"],10);for(var e in a.glyphs)if(a.glyphs[g](e)){var f=a.glyphs[e];b.glyphs[e]={w:f.w,k:{},d:f.d&&"M"+f.d.replace(/[mlcxtrv]/g,function(a){return{l:"L",c:"C",x:"z",t:"m",r:"l",v:"c"}[a]||"M"})+"z"};if(f.k)for(var h in f.k)f[g](h)&&(b.glyphs[e].k[h]=f.k[h])}}return a},k.getFont=function(b,c,d,e){e=e||"normal",d=d||"normal",c=+c||{normal:400,bold:700,lighter:300,bolder:800}[c]||400;if(!!a.fonts){var f=a.fonts[b];if(!f){var h=new RegExp("(^|\\s)"+b.replace(/[^\w\d\s+!~.:_-]/g,p)+"(\\s|$)","i");for(var i in a.fonts)if(a.fonts[g](i)&&h.test(i)){f=a.fonts[i];break}}var j;if(f)for(var k=0,l=f.length;k<l;k++){j=f[k];if(j.face["font-weight"]==c&&(j.face["font-style"]==d||!j.face["font-style"])&&j.face["font-stretch"]==e)break}return j}},k.print=function(b,d,e,f,g,h,i){h=h||"middle",i=x(y(i||0,1),-1);var j=r(e)[s](p),k=0,l=0,m=p,n;a.is(f,e)&&(f=this.getFont(f));if(f){n=(g||16)/f.face["units-per-em"];var o=f.face.bbox[s](c),q=+o[0],t=o[3]-o[1],u=0,v=+o[1]+(h=="baseline"?t+ +f.face.descent:t/2);for(var w=0,z=j.length;w<z;w++){if(j[w]=="\n")k=0,B=0,l=0,u+=t;else{var A=l&&f.glyphs[j[w-1]]||{},B=f.glyphs[j[w]];k+=l?(A.w||f.w)+(A.k&&A.k[j[w]]||0)+f.w*i:0,l=1}B&&B.d&&(m+=a.transformPath(B.d,["t",k*n,u*n,"s",n,n,q,v,"t",(b-q)/n,(d-v)/n]))}}return this.path(m).attr({fill:"#000",stroke:"none"})},k.add=function(b){if(a.is(b,"array")){var c=this.set(),e=0,f=b.length,h;for(;e<f;e++)h=b[e]||{},d[g](h.type)&&c.push(this[h.type]().attr(h))}return c},a.format=function(b,c){var d=a.is(c,E)?[0][n](c):arguments;b&&a.is(b,D)&&d.length-1&&(b=b.replace(e,function(a,b){return d[++b]==null?p:d[b]}));return b||p},a.fullfill=function(){var a=/\{([^\}]+)\}/g,b=/(?:(?:^|\.)(.+?)(?=\[|\.|$|\()|\[('|")(.+?)\2\])(\(\))?/g,c=function(a,c,d){var e=d;c.replace(b,function(a,b,c,d,f){b=b||d,e&&(b in e&&(e=e[b]),typeof e=="function"&&f&&(e=e()))}),e=(e==null||e==d?a:e)+"";return e};return function(b,d){return String(b).replace(a,function(a,b){return c(a,b,d)})}}(),a.ninja=function(){i.was?h.win.Raphael=i.is:delete Raphael;return a},a.st=cH,function(b,c,d){function e(){/in/.test(b.readyState)?setTimeout(e,9):a.eve("raphael.DOMload")}b.readyState==null&&b.addEventListener&&(b.addEventListener(c,d=function(){b.removeEventListener(c,d,!1),b.readyState="complete"},!1),b.readyState="loading"),e()}(document,"DOMContentLoaded"),i.was?h.win.Raphael=a:Raphael=a,eve.on("raphael.DOMload",function(){b=!0})}(),window.Raphael.svg&&function(a){var b="hasOwnProperty",c=String,d=parseFloat,e=parseInt,f=Math,g=f.max,h=f.abs,i=f.pow,j=/[, ]+/,k=a.eve,l="",m=" ",n="http://www.w3.org/1999/xlink",o={block:"M5,0 0,2.5 5,5z",classic:"M5,0 0,2.5 5,5 3.5,3 3.5,2z",diamond:"M2.5,0 5,2.5 2.5,5 0,2.5z",open:"M6,1 1,3.5 6,6",oval:"M2.5,0A2.5,2.5,0,0,1,2.5,5 2.5,2.5,0,0,1,2.5,0z"},p={};a.toString=function(){return"Your browser supports SVG.\nYou are running Raphaël "+this.version};var q=function(d,e){if(e){typeof d=="string"&&(d=q(d));for(var f in e)e[b](f)&&(f.substring(0,6)=="xlink:"?d.setAttributeNS(n,f.substring(6),c(e[f])):d.setAttribute(f,c(e[f])))}else d=a._g.doc.createElementNS("http://www.w3.org/2000/svg",d),d.style&&(d.style.webkitTapHighlightColor="rgba(0,0,0,0)");return d},r=function(b,e){var j="linear",k=b.id+e,m=.5,n=.5,o=b.node,p=b.paper,r=o.style,s=a._g.doc.getElementById(k);if(!s){e=c(e).replace(a._radial_gradient,function(a,b,c){j="radial";if(b&&c){m=d(b),n=d(c);var e=(n>.5)*2-1;i(m-.5,2)+i(n-.5,2)>.25&&(n=f.sqrt(.25-i(m-.5,2))*e+.5)&&n!=.5&&(n=n.toFixed(5)-1e-5*e)}return l}),e=e.split(/\s*\-\s*/);if(j=="linear"){var t=e.shift();t=-d(t);if(isNaN(t))return null;var u=[0,0,f.cos(a.rad(t)),f.sin(a.rad(t))],v=1/(g(h(u[2]),h(u[3]))||1);u[2]*=v,u[3]*=v,u[2]<0&&(u[0]=-u[2],u[2]=0),u[3]<0&&(u[1]=-u[3],u[3]=0)}var w=a._parseDots(e);if(!w)return null;k=k.replace(/[\(\)\s,\xb0#]/g,"_"),b.gradient&&k!=b.gradient.id&&(p.defs.removeChild(b.gradient),delete b.gradient);if(!b.gradient){s=q(j+"Gradient",{id:k}),b.gradient=s,q(s,j=="radial"?{fx:m,fy:n}:{x1:u[0],y1:u[1],x2:u[2],y2:u[3],gradientTransform:b.matrix.invert()}),p.defs.appendChild(s);for(var x=0,y=w.length;x<y;x++)s.appendChild(q("stop",{offset:w[x].offset?w[x].offset:x?"100%":"0%","stop-color":w[x].color||"#fff"}))}}q(o,{fill:"url(#"+k+")",opacity:1,"fill-opacity":1}),r.fill=l,r.opacity=1,r.fillOpacity=1;return 1},s=function(a){var b=a.getBBox(1);q(a.pattern,{patternTransform:a.matrix.invert()+" translate("+b.x+","+b.y+")"})},t=function(d,e,f){if(d.type=="path"){var g=c(e).toLowerCase().split("-"),h=d.paper,i=f?"end":"start",j=d.node,k=d.attrs,m=k["stroke-width"],n=g.length,r="classic",s,t,u,v,w,x=3,y=3,z=5;while(n--)switch(g[n]){case"block":case"classic":case"oval":case"diamond":case"open":case"none":r=g[n];break;case"wide":y=5;break;case"narrow":y=2;break;case"long":x=5;break;case"short":x=2}r=="open"?(x+=2,y+=2,z+=2,u=1,v=f?4:1,w={fill:"none",stroke:k.stroke}):(v=u=x/2,w={fill:k.stroke,stroke:"none"}),d._.arrows?f?(d._.arrows.endPath&&p[d._.arrows.endPath]--,d._.arrows.endMarker&&p[d._.arrows.endMarker]--):(d._.arrows.startPath&&p[d._.arrows.startPath]--,d._.arrows.startMarker&&p[d._.arrows.startMarker]--):d._.arrows={};if(r!="none"){var A="raphael-marker-"+r,B="raphael-marker-"+i+r+x+y;a._g.doc.getElementById(A)?p[A]++:(h.defs.appendChild(q(q("path"),{"stroke-linecap":"round",d:o[r],id:A})),p[A]=1);var C=a._g.doc.getElementById(B),D;C?(p[B]++,D=C.getElementsByTagName("use")[0]):(C=q(q("marker"),{id:B,markerHeight:y,markerWidth:x,orient:"auto",refX:v,refY:y/2}),D=q(q("use"),{"xlink:href":"#"+A,transform:(f?"rotate(180 "+x/2+" "+y/2+") ":l)+"scale("+x/z+","+y/z+")","stroke-width":(1/((x/z+y/z)/2)).toFixed(4)}),C.appendChild(D),h.defs.appendChild(C),p[B]=1),q(D,w);var F=u*(r!="diamond"&&r!="oval");f?(s=d._.arrows.startdx*m||0,t=a.getTotalLength(k.path)-F*m):(s=F*m,t=a.getTotalLength(k.path)-(d._.arrows.enddx*m||0)),w={},w["marker-"+i]="url(#"+B+")";if(t||s)w.d=Raphael.getSubpath(k.path,s,t);q(j,w),d._.arrows[i+"Path"]=A,d._.arrows[i+"Marker"]=B,d._.arrows[i+"dx"]=F,d._.arrows[i+"Type"]=r,d._.arrows[i+"String"]=e}else f?(s=d._.arrows.startdx*m||0,t=a.getTotalLength(k.path)-s):(s=0,t=a.getTotalLength(k.path)-(d._.arrows.enddx*m||0)),d._.arrows[i+"Path"]&&q(j,{d:Raphael.getSubpath(k.path,s,t)}),delete d._.arrows[i+"Path"],delete d._.arrows[i+"Marker"],delete d._.arrows[i+"dx"],delete d._.arrows[i+"Type"],delete d._.arrows[i+"String"];for(w in p)if(p[b](w)&&!p[w]){var G=a._g.doc.getElementById(w);G&&G.parentNode.removeChild(G)}}},u={"":[0],none:[0],"-":[3,1],".":[1,1],"-.":[3,1,1,1],"-..":[3,1,1,1,1,1],". ":[1,3],"- ":[4,3],"--":[8,3],"- .":[4,3,1,3],"--.":[8,3,1,3],"--..":[8,3,1,3,1,3]},v=function(a,b,d){b=u[c(b).toLowerCase()];if(b){var e=a.attrs["stroke-width"]||"1",f={round:e,square:e,butt:0}[a.attrs["stroke-linecap"]||d["stroke-linecap"]]||0,g=[],h=b.length;while(h--)g[h]=b[h]*e+(h%2?1:-1)*f;q(a.node,{"stroke-dasharray":g.join(",")})}},w=function(d,f){var i=d.node,k=d.attrs,m=i.style.visibility;i.style.visibility="hidden";for(var o in f)if(f[b](o)){if(!a._availableAttrs[b](o))continue;var p=f[o];k[o]=p;switch(o){case"blur":d.blur(p);break;case"href":case"title":case"target":var u=i.parentNode;if(u.tagName.toLowerCase()!="a"){var w=q("a");u.insertBefore(w,i),w.appendChild(i),u=w}o=="target"?u.setAttributeNS(n,"show",p=="blank"?"new":p):u.setAttributeNS(n,o,p);break;case"cursor":i.style.cursor=p;break;case"transform":d.transform(p);break;case"arrow-start":t(d,p);break;case"arrow-end":t(d,p,1);break;case"clip-rect":var x=c(p).split(j);if(x.length==4){d.clip&&d.clip.parentNode.parentNode.removeChild(d.clip.parentNode);var z=q("clipPath"),A=q("rect");z.id=a.createUUID(),q(A,{x:x[0],y:x[1],width:x[2],height:x[3]}),z.appendChild(A),d.paper.defs.appendChild(z),q(i,{"clip-path":"url(#"+z.id+")"}),d.clip=A}if(!p){var B=i.getAttribute("clip-path");if(B){var C=a._g.doc.getElementById(B.replace(/(^url\(#|\)$)/g,l));C&&C.parentNode.removeChild(C),q(i,{"clip-path":l}),delete d.clip}}break;case"path":d.type=="path"&&(q(i,{d:p?k.path=a._pathToAbsolute(p):"M0,0"}),d._.dirty=1,d._.arrows&&("startString"in d._.arrows&&t(d,d._.arrows.startString),"endString"in d._.arrows&&t(d,d._.arrows.endString,1)));break;case"width":i.setAttribute(o,p),d._.dirty=1;if(k.fx)o="x",p=k.x;else break;case"x":k.fx&&(p=-k.x-(k.width||0));case"rx":if(o=="rx"&&d.type=="rect")break;case"cx":i.setAttribute(o,p),d.pattern&&s(d),d._.dirty=1;break;case"height":i.setAttribute(o,p),d._.dirty=1;if(k.fy)o="y",p=k.y;else break;case"y":k.fy&&(p=-k.y-(k.height||0));case"ry":if(o=="ry"&&d.type=="rect")break;case"cy":i.setAttribute(o,p),d.pattern&&s(d),d._.dirty=1;break;case"r":d.type=="rect"?q(i,{rx:p,ry:p}):i.setAttribute(o,p),d._.dirty=1;break;case"src":d.type=="image"&&i.setAttributeNS(n,"href",p);break;case"stroke-width":if(d._.sx!=1||d._.sy!=1)p/=g(h(d._.sx),h(d._.sy))||1;d.paper._vbSize&&(p*=d.paper._vbSize),i.setAttribute(o,p),k["stroke-dasharray"]&&v(d,k["stroke-dasharray"],f),d._.arrows&&("startString"in d._.arrows&&t(d,d._.arrows.startString),"endString"in d._.arrows&&t(d,d._.arrows.endString,1));break;case"stroke-dasharray":v(d,p,f);break;case"fill":var D=c(p).match(a._ISURL);if(D){z=q("pattern");var F=q("image");z.id=a.createUUID(),q(z,{x:0,y:0,patternUnits:"userSpaceOnUse",height:1,width:1}),q(F,{x:0,y:0,"xlink:href":D[1]}),z.appendChild(F),function(b){a._preload(D[1],function(){var a=this.offsetWidth,c=this.offsetHeight;q(b,{width:a,height:c}),q(F,{width:a,height:c}),d.paper.safari()})}(z),d.paper.defs.appendChild(z),q(i,{fill:"url(#"+z.id+")"}),d.pattern=z,d.pattern&&s(d);break}var G=a.getRGB(p);if(!G.error)delete f.gradient,delete k.gradient,!a.is(k.opacity,"undefined")&&a.is(f.opacity,"undefined")&&q(i,{opacity:k.opacity}),!a.is(k["fill-opacity"],"undefined")&&a.is(f["fill-opacity"],"undefined")&&q(i,{"fill-opacity":k["fill-opacity"]});else if((d.type=="circle"||d.type=="ellipse"||c(p).charAt()!="r")&&r(d,p)){if("opacity"in k||"fill-opacity"in k){var H=a._g.doc.getElementById(i.getAttribute("fill").replace(/^url\(#|\)$/g,l));if(H){var I=H.getElementsByTagName("stop");q(I[I.length-1],{"stop-opacity":("opacity"in k?k.opacity:1)*("fill-opacity"in k?k["fill-opacity"]:1)})}}k.gradient=p,k.fill="none";break}G[b]("opacity")&&q(i,{"fill-opacity":G.opacity>1?G.opacity/100:G.opacity});case"stroke":G=a.getRGB(p),i.setAttribute(o,G.hex),o=="stroke"&&G[b]("opacity")&&q(i,{"stroke-opacity":G.opacity>1?G.opacity/100:G.opacity}),o=="stroke"&&d._.arrows&&("startString"in d._.arrows&&t(d,d._.arrows.startString),"endString"in d._.arrows&&t(d,d._.arrows.endString,1));break;case"gradient":(d.type=="circle"||d.type=="ellipse"||c(p).charAt()!="r")&&r(d,p);break;case"opacity":k.gradient&&!k[b]("stroke-opacity")&&q(i,{"stroke-opacity":p>1?p/100:p});case"fill-opacity":if(k.gradient){H=a._g.doc.getElementById(i.getAttribute("fill").replace(/^url\(#|\)$/g,l)),H&&(I=H.getElementsByTagName("stop"),q(I[I.length-1],{"stop-opacity":p}));break};default:o=="font-size"&&(p=e(p,10)+"px");var J=o.replace(/(\-.)/g,function(a){return a.substring(1).toUpperCase()});i.style[J]=p,d._.dirty=1,i.setAttribute(o,p)}}y(d,f),i.style.visibility=m},x=1.2,y=function(d,f){if(d.type=="text"&&!!(f[b]("text")||f[b]("font")||f[b]("font-size")||f[b]("x")||f[b]("y"))){var g=d.attrs,h=d.node,i=h.firstChild?e(a._g.doc.defaultView.getComputedStyle(h.firstChild,l).getPropertyValue("font-size"),10):10;if(f[b]("text")){g.text=f.text;while(h.firstChild)h.removeChild(h.firstChild);var j=c(f.text).split("\n"),k=[],m;for(var n=0,o=j.length;n<o;n++)m=q("tspan"),n&&q(m,{dy:i*x,x:g.x}),m.appendChild(a._g.doc.createTextNode(j[n])),h.appendChild(m),k[n]=m}else{k=h.getElementsByTagName("tspan");for(n=0,o=k.length;n<o;n++)n?q(k[n],{dy:i*x,x:g.x}):q(k[0],{dy:0})}q(h,{x:g.x,y:g.y}),d._.dirty=1;var p=d._getBBox(),r=g.y-(p.y+p.height/2);r&&a.is(r,"finite")&&q(k[0],{dy:r})}},z=function(b,c){var d=0,e=0;this[0]=this.node=b,b.raphael=!0,this.id=a._oid++,b.raphaelid=this.id,this.matrix=a.matrix(),this.realPath=null,this.paper=c,this.attrs=this.attrs||{},this._={transform:[],sx:1,sy:1,deg:0,dx:0,dy:0,dirty:1},!c.bottom&&(c.bottom=this),this.prev=c.top,c.top&&(c.top.next=this),c.top=this,this.next=null},A=a.el;z.prototype=A,A.constructor=z,a._engine.path=function(a,b){var c=q("path");b.canvas&&b.canvas.appendChild(c);var d=new z(c,b);d.type="path",w(d,{fill:"none",stroke:"#000",path:a});return d},A.rotate=function(a,b,e){if(this.removed)return this;a=c(a).split(j),a.length-1&&(b=d(a[1]),e=d(a[2])),a=d(a[0]),e==null&&(b=e);if(b==null||e==null){var f=this.getBBox(1);b=f.x+f.width/2,e=f.y+f.height/2}this.transform(this._.transform.concat([["r",a,b,e]]));return this},A.scale=function(a,b,e,f){if(this.removed)return this;a=c(a).split(j),a.length-1&&(b=d(a[1]),e=d(a[2]),f=d(a[3])),a=d(a[0]),b==null&&(b=a),f==null&&(e=f);if(e==null||f==null)var g=this.getBBox(1);e=e==null?g.x+g.width/2:e,f=f==null?g.y+g.height/2:f,this.transform(this._.transform.concat([["s",a,b,e,f]]));return this},A.translate=function(a,b){if(this.removed)return this;a=c(a).split(j),a.length-1&&(b=d(a[1])),a=d(a[0])||0,b=+b||0,this.transform(this._.transform.concat([["t",a,b]]));return this},A.transform=function(c){var d=this._;if(c==null)return d.transform;a._extractTransform(this,c),this.clip&&q(this.clip,{transform:this.matrix.invert()}),this.pattern&&s(this),this.node&&q(this.node,{transform:this.matrix});if(d.sx!=1||d.sy!=1){var e=this.attrs[b]("stroke-width")?this.attrs["stroke-width"]:1;this.attr({"stroke-width":e})}return this},A.hide=function(){!this.removed&&this.paper.safari(this.node.style.display="none");return this},A.show=function(){!this.removed&&this.paper.safari(this.node.style.display="");return this},A.remove=function(){if(!this.removed&&!!this.node.parentNode){var b=this.paper;b.__set__&&b.__set__.exclude(this),k.unbind("raphael.*.*."+this.id),this.gradient&&b.defs.removeChild(this.gradient),a._tear(this,b),this.node.parentNode.tagName.toLowerCase()=="a"?this.node.parentNode.parentNode.removeChild(this.node.parentNode):this.node.parentNode.removeChild(this.node);for(var c in this)this[c]=typeof this[c]=="function"?a._removedFactory(c):null;this.removed=!0}},A._getBBox=function(){if(this.node.style.display=="none"){this.show();var a=!0}var b={};try{b=this.node.getBBox()}catch(c){}finally{b=b||{}}a&&this.hide();return b},A.attr=function(c,d){if(this.removed)return this;if(c==null){var e={};for(var f in this.attrs)this.attrs[b](f)&&(e[f]=this.attrs[f]);e.gradient&&e.fill=="none"&&(e.fill=e.gradient)&&delete e.gradient,e.transform=this._.transform;return e}if(d==null&&a.is(c,"string")){if(c=="fill"&&this.attrs.fill=="none"&&this.attrs.gradient)return this.attrs.gradient;if(c=="transform")return this._.transform;var g=c.split(j),h={};for(var i=0,l=g.length;i<l;i++)c=g[i],c in this.attrs?h[c]=this.attrs[c]:a.is(this.paper.customAttributes[c],"function")?h[c]=this.paper.customAttributes[c].def:h[c]=a._availableAttrs[c];return l-1?h:h[g[0]]}if(d==null&&a.is(c,"array")){h={};for(i=0,l=c.length;i<l;i++)h[c[i]]=this.attr(c[i]);return h}if(d!=null){var m={};m[c]=d}else c!=null&&a.is(c,"object")&&(m=c);for(var n in m)k("raphael.attr."+n+"."+this.id,this,m[n]);for(n in this.paper.customAttributes)if(this.paper.customAttributes[b](n)&&m[b](n)&&a.is(this.paper.customAttributes[n],"function")){var o=this.paper.customAttributes[n].apply(this,[].concat(m[n]));this.attrs[n]=m[n];for(var p in o)o[b](p)&&(m[p]=o[p])}w(this,m);return this},A.toFront=function(){if(this.removed)return this;this.node.parentNode.tagName.toLowerCase()=="a"?this.node.parentNode.parentNode.appendChild(this.node.parentNode):this.node.parentNode.appendChild(this.node);var b=this.paper;b.top!=this&&a._tofront(this,b);return this},A.toBack=function(){if(this.removed)return this;var b=this.node.parentNode;b.tagName.toLowerCase()=="a"?b.parentNode.insertBefore(this.node.parentNode,this.node.parentNode.parentNode.firstChild):b.firstChild!=this.node&&b.insertBefore(this.node,this.node.parentNode.firstChild),a._toback(this,this.paper);var c=this.paper;return this},A.insertAfter=function(b){if(this.removed)return this;var c=b.node||b[b.length-1].node;c.nextSibling?c.parentNode.insertBefore(this.node,c.nextSibling):c.parentNode.appendChild(this.node),a._insertafter(this,b,this.paper);return this},A.insertBefore=function(b){if(this.removed)return this;var c=b.node||b[0].node;c.parentNode.insertBefore(this.node,c),a._insertbefore(this,b,this.paper);return this},A.blur=function(b){var c=this;if(+b!==0){var d=q("filter"),e=q("feGaussianBlur");c.attrs.blur=b,d.id=a.createUUID(),q(e,{stdDeviation:+b||1.5}),d.appendChild(e),c.paper.defs.appendChild(d),c._blur=d,q(c.node,{filter:"url(#"+d.id+")"})}else c._blur&&(c._blur.parentNode.removeChild(c._blur),delete c._blur,delete c.attrs.blur),c.node.removeAttribute("filter")},a._engine.circle=function(a,b,c,d){var e=q("circle");a.canvas&&a.canvas.appendChild(e);var f=new z(e,a);f.attrs={cx:b,cy:c,r:d,fill:"none",stroke:"#000"},f.type="circle",q(e,f.attrs);return f},a._engine.rect=function(a,b,c,d,e,f){var g=q("rect");a.canvas&&a.canvas.appendChild(g);var h=new z(g,a);h.attrs={x:b,y:c,width:d,height:e,r:f||0,rx:f||0,ry:f||0,fill:"none",stroke:"#000"},h.type="rect",q(g,h.attrs);return h},a._engine.ellipse=function(a,b,c,d,e){var f=q("ellipse");a.canvas&&a.canvas.appendChild(f);var g=new z(f,a);g.attrs={cx:b,cy:c,rx:d,ry:e,fill:"none",stroke:"#000"},g.type="ellipse",q(f,g.attrs);return g},a._engine.image=function(a,b,c,d,e,f){var g=q("image");q(g,{x:c,y:d,width:e,height:f,preserveAspectRatio:"none"}),g.setAttributeNS(n,"href",b),a.canvas&&a.canvas.appendChild(g);var h=new z(g,a);h.attrs={x:c,y:d,width:e,height:f,src:b},h.type="image";return h},a._engine.text=function(b,c,d,e){var f=q("text");b.canvas&&b.canvas.appendChild(f);var g=new z(f,b);g.attrs={x:c,y:d,"text-anchor":"middle",text:e,font:a._availableAttrs.font,stroke:"none",fill:"#000"},g.type="text",w(g,g.attrs);return g},a._engine.setSize=function(a,b){this.width=a||this.width,this.height=b||this.height,this.canvas.setAttribute("width",this.width),this.canvas.setAttribute("height",this.height),this._viewBox&&this.setViewBox.apply(this,this._viewBox);return this},a._engine.create=function(){var b=a._getContainer.apply(0,arguments),c=b&&b.container,d=b.x,e=b.y,f=b.width,g=b.height;if(!c)throw new Error("SVG container not found.");var h=q("svg"),i="overflow:hidden;",j;d=d||0,e=e||0,f=f||512,g=g||342,q(h,{height:g,version:1.1,width:f,xmlns:"http://www.w3.org/2000/svg"}),c==1?(h.style.cssText=i+"position:absolute;left:"+d+"px;top:"+e+"px",a._g.doc.body.appendChild(h),j=1):(h.style.cssText=i+"position:relative",c.firstChild?c.insertBefore(h,c.firstChild):c.appendChild(h)),c=new a._Paper,c.width=f,c.height=g,c.canvas=h,c.clear(),c._left=c._top=0,j&&(c.renderfix=function(){}),c.renderfix();return c},a._engine.setViewBox=function(a,b,c,d,e){k("raphael.setViewBox",this,this._viewBox,[a,b,c,d,e]);var f=g(c/this.width,d/this.height),h=this.top,i=e?"meet":"xMinYMin",j,l;a==null?(this._vbSize&&(f=1),delete this._vbSize,j="0 0 "+this.width+m+this.height):(this._vbSize=f,j=a+m+b+m+c+m+d),q(this.canvas,{viewBox:j,preserveAspectRatio:i});while(f&&h)l="stroke-width"in h.attrs?h.attrs["stroke-width"]:1,h.attr({"stroke-width":l}),h._.dirty=1,h._.dirtyT=1,h=h.prev;this._viewBox=[a,b,c,d,!!e];return this},a.prototype.renderfix=function(){var a=this.canvas,b=a.style,c;try{c=a.getScreenCTM()||a.createSVGMatrix()}catch(d){c=a.createSVGMatrix()}var e=-c.e%1,f=-c.f%1;if(e||f)e&&(this._left=(this._left+e)%1,b.left=this._left+"px"),f&&(this._top=(this._top+f)%1,b.top=this._top+"px")},a.prototype.clear=function(){a.eve("raphael.clear",this);var b=this.canvas;while(b.firstChild)b.removeChild(b.firstChild);this.bottom=this.top=null,(this.desc=q("desc")).appendChild(a._g.doc.createTextNode("Created with Raphaël "+a.version)),b.appendChild(this.desc),b.appendChild(this.defs=q("defs"))},a.prototype.remove=function(){k("raphael.remove",this),this.canvas.parentNode&&this.canvas.parentNode.removeChild(this.canvas);for(var b in this)this[b]=typeof this[b]=="function"?a._removedFactory(b):null};var B=a.st;for(var C in A)A[b](C)&&!B[b](C)&&(B[C]=function(a){return function(){var b=arguments;return this.forEach(function(c){c[a].apply(c,b)})}}(C))}(window.Raphael),window.Raphael.vml&&function(a){var b="hasOwnProperty",c=String,d=parseFloat,e=Math,f=e.round,g=e.max,h=e.min,i=e.abs,j="fill",k=/[, ]+/,l=a.eve,m=" progid:DXImageTransform.Microsoft",n=" ",o="",p={M:"m",L:"l",C:"c",Z:"x",m:"t",l:"r",c:"v",z:"x"},q=/([clmz]),?([^clmz]*)/gi,r=/ progid:\S+Blur\([^\)]+\)/g,s=/-?[^,\s-]+/g,t="position:absolute;left:0;top:0;width:1px;height:1px",u=21600,v={path:1,rect:1,image:1},w={circle:1,ellipse:1},x=function(b){var d=/[ahqstv]/ig,e=a._pathToAbsolute;c(b).match(d)&&(e=a._path2curve),d=/[clmz]/g;if(e==a._pathToAbsolute&&!c(b).match(d)){var g=c(b).replace(q,function(a,b,c){var d=[],e=b.toLowerCase()=="m",g=p[b];c.replace(s,function(a){e&&d.length==2&&(g+=d+p[b=="m"?"l":"L"],d=[]),d.push(f(a*u))});return g+d});return g}var h=e(b),i,j;g=[];for(var k=0,l=h.length;k<l;k++){i=h[k],j=h[k][0].toLowerCase(),j=="z"&&(j="x");for(var m=1,r=i.length;m<r;m++)j+=f(i[m]*u)+(m!=r-1?",":o);g.push(j)}return g.join(n)},y=function(b,c,d){var e=a.matrix();e.rotate(-b,.5,.5);return{dx:e.x(c,d),dy:e.y(c,d)}},z=function(a,b,c,d,e,f){var g=a._,h=a.matrix,k=g.fillpos,l=a.node,m=l.style,o=1,p="",q,r=u/b,s=u/c;m.visibility="hidden";if(!!b&&!!c){l.coordsize=i(r)+n+i(s),m.rotation=f*(b*c<0?-1:1);if(f){var t=y(f,d,e);d=t.dx,e=t.dy}b<0&&(p+="x"),c<0&&(p+=" y")&&(o=-1),m.flip=p,l.coordorigin=d*-r+n+e*-s;if(k||g.fillsize){var v=l.getElementsByTagName(j);v=v&&v[0],l.removeChild(v),k&&(t=y(f,h.x(k[0],k[1]),h.y(k[0],k[1])),v.position=t.dx*o+n+t.dy*o),g.fillsize&&(v.size=g.fillsize[0]*i(b)+n+g.fillsize[1]*i(c)),l.appendChild(v)}m.visibility="visible"}};a.toString=function(){return"Your browser doesn’t support SVG. Falling down to VML.\nYou are running Raphaël "+this.version};var A=function(a,b,d){var e=c(b).toLowerCase().split("-"),f=d?"end":"start",g=e.length,h="classic",i="medium",j="medium";while(g--)switch(e[g]){case"block":case"classic":case"oval":case"diamond":case"open":case"none":h=e[g];break;case"wide":case"narrow":j=e[g];break;case"long":case"short":i=e[g]}var k=a.node.getElementsByTagName("stroke")[0];k[f+"arrow"]=h,k[f+"arrowlength"]=i,k[f+"arrowwidth"]=j},B=function(e,i){e.attrs=e.attrs||{};var l=e.node,m=e.attrs,p=l.style,q,r=v[e.type]&&(i.x!=m.x||i.y!=m.y||i.width!=m.width||i.height!=m.height||i.cx!=m.cx||i.cy!=m.cy||i.rx!=m.rx||i.ry!=m.ry||i.r!=m.r),s=w[e.type]&&(m.cx!=i.cx||m.cy!=i.cy||m.r!=i.r||m.rx!=i.rx||m.ry!=i.ry),t=e;for(var y in i)i[b](y)&&(m[y]=i[y]);r&&(m.path=a._getPath[e.type](e),e._.dirty=1),i.href&&(l.href=i.href),i.title&&(l.title=i.title),i.target&&(l.target=i.target),i.cursor&&(p.cursor=i.cursor),"blur"in i&&e.blur(i.blur);if(i.path&&e.type=="path"||r)l.path=x(~c(m.path).toLowerCase().indexOf("r")?a._pathToAbsolute(m.path):m.path),e.type=="image"&&(e._.fillpos=[m.x,m.y],e._.fillsize=[m.width,m.height],z(e,1,1,0,0,0));"transform"in i&&e.transform(i.transform);if(s){var B=+m.cx,D=+m.cy,E=+m.rx||+m.r||0,G=+m.ry||+m.r||0;l.path=a.format("ar{0},{1},{2},{3},{4},{1},{4},{1}x",f((B-E)*u),f((D-G)*u),f((B+E)*u),f((D+G)*u),f(B*u))}if("clip-rect"in i){var H=c(i["clip-rect"]).split(k);if(H.length==4){H[2]=+H[2]+ +H[0],H[3]=+H[3]+ +H[1];var I=l.clipRect||a._g.doc.createElement("div"),J=I.style;J.clip=a.format("rect({1}px {2}px {3}px {0}px)",H),l.clipRect||(J.position="absolute",J.top=0,J.left=0,J.width=e.paper.width+"px",J.height=e.paper.height+"px",l.parentNode.insertBefore(I,l),I.appendChild(l),l.clipRect=I)}i["clip-rect"]||l.clipRect&&(l.clipRect.style.clip="auto")}if(e.textpath){var K=e.textpath.style;i.font&&(K.font=i.font),i["font-family"]&&(K.fontFamily='"'+i["font-family"].split(",")[0].replace(/^['"]+|['"]+$/g,o)+'"'),i["font-size"]&&(K.fontSize=i["font-size"]),i["font-weight"]&&(K.fontWeight=i["font-weight"]),i["font-style"]&&(K.fontStyle=i["font-style"])}"arrow-start"in i&&A(t,i["arrow-start"]),"arrow-end"in i&&A(t,i["arrow-end"],1);if(i.opacity!=null||i["stroke-width"]!=null||i.fill!=null||i.src!=null||i.stroke!=null||i["stroke-width"]!=null||i["stroke-opacity"]!=null||i["fill-opacity"]!=null||i["stroke-dasharray"]!=null||i["stroke-miterlimit"]!=null||i["stroke-linejoin"]!=null||i["stroke-linecap"]!=null){var L=l.getElementsByTagName(j),M=!1;L=L&&L[0],!L&&(M=L=F(j)),e.type=="image"&&i.src&&(L.src=i.src),i.fill&&(L.on=!0);if(L.on==null||i.fill=="none"||i.fill===null)L.on=!1;if(L.on&&i.fill){var N=c(i.fill).match(a._ISURL);if(N){L.parentNode==l&&l.removeChild(L),L.rotate=!0,L.src=N[1],L.type="tile";var O=e.getBBox(1);L.position=O.x+n+O.y,e._.fillpos=[O.x,O.y],a._preload(N[1],function(){e._.fillsize=[this.offsetWidth,this.offsetHeight]})}else L.color=a.getRGB(i.fill).hex,L.src=o,L.type="solid",a.getRGB(i.fill).error&&(t.type in{circle:1,ellipse:1}||c(i.fill).charAt()!="r")&&C(t,i.fill,L)&&(m.fill="none",m.gradient=i.fill,L.rotate=!1)}if("fill-opacity"in i||"opacity"in i){var P=((+m["fill-opacity"]+1||2)-1)*((+m.opacity+1||2)-1)*((+a.getRGB(i.fill).o+1||2)-1);P=h(g(P,0),1),L.opacity=P,L.src&&(L.color="none")}l.appendChild(L);var Q=l.getElementsByTagName("stroke")&&l.getElementsByTagName("stroke")[0],T=!1;!Q&&(T=Q=F("stroke"));if(i.stroke&&i.stroke!="none"||i["stroke-width"]||i["stroke-opacity"]!=null||i["stroke-dasharray"]||i["stroke-miterlimit"]||i["stroke-linejoin"]||i["stroke-linecap"])Q.on=!0;(i.stroke=="none"||i.stroke===null||Q.on==null||i.stroke==0||i["stroke-width"]==0)&&(Q.on=!1);var U=a.getRGB(i.stroke);Q.on&&i.stroke&&(Q.color=U.hex),P=((+m["stroke-opacity"]+1||2)-1)*((+m.opacity+1||2)-1)*((+U.o+1||2)-1);var V=(d(i["stroke-width"])||1)*.75;P=h(g(P,0),1),i["stroke-width"]==null&&(V=m["stroke-width"]),i["stroke-width"]&&(Q.weight=V),V&&V<1&&(P*=V)&&(Q.weight=1),Q.opacity=P,i["stroke-linejoin"]&&(Q.joinstyle=i["stroke-linejoin"]||"miter"),Q.miterlimit=i["stroke-miterlimit"]||8,i["stroke-linecap"]&&(Q.endcap=i["stroke-linecap"]=="butt"?"flat":i["stroke-linecap"]=="square"?"square":"round");if(i["stroke-dasharray"]){var W={"-":"shortdash",".":"shortdot","-.":"shortdashdot","-..":"shortdashdotdot",". ":"dot","- ":"dash","--":"longdash","- .":"dashdot","--.":"longdashdot","--..":"longdashdotdot"};Q.dashstyle=W[b](i["stroke-dasharray"])?W[i["stroke-dasharray"]]:o}T&&l.appendChild(Q)}if(t.type=="text"){t.paper.canvas.style.display=o;var X=t.paper.span,Y=100,Z=m.font&&m.font.match(/\d+(?:\.\d*)?(?=px)/);p=X.style,m.font&&(p.font=m.font),m["font-family"]&&(p.fontFamily=m["font-family"]),m["font-weight"]&&(p.fontWeight=m["font-weight"]),m["font-style"]&&(p.fontStyle=m["font-style"]),Z=d(m["font-size"]||Z&&Z[0])||10,p.fontSize=Z*Y+"px",t.textpath.string&&(X.innerHTML=c(t.textpath.string).replace(/</g,"<").replace(/&/g,"&").replace(/\n/g,"<br>"));var $=X.getBoundingClientRect();t.W=m.w=($.right-$.left)/Y,t.H=m.h=($.bottom-$.top)/Y,t.X=m.x,t.Y=m.y+t.H/2,("x"in i||"y"in i)&&(t.path.v=a.format("m{0},{1}l{2},{1}",f(m.x*u),f(m.y*u),f(m.x*u)+1));var _=["x","y","text","font","font-family","font-weight","font-style","font-size"];for(var ba=0,bb=_.length;ba<bb;ba++)if(_[ba]in i){t._.dirty=1;break}switch(m["text-anchor"]){case"start":t.textpath.style["v-text-align"]="left",t.bbx=t.W/2;break;case"end":t.textpath.style["v-text-align"]="right",t.bbx=-t.W/2;break;default:t.textpath.style["v-text-align"]="center",t.bbx=0}t.textpath.style["v-text-kern"]=!0}},C=function(b,f,g){b.attrs=b.attrs||{};var h=b.attrs,i=Math.pow,j,k,l="linear",m=".5 .5";b.attrs.gradient=f,f=c(f).replace(a._radial_gradient,function(a,b,c){l="radial",b&&c&&(b=d(b),c=d(c),i(b-.5,2)+i(c-.5,2)>.25&&(c=e.sqrt(.25-i(b-.5,2))*((c>.5)*2-1)+.5),m=b+n+c);return o}),f=f.split(/\s*\-\s*/);if(l=="linear"){var p=f.shift();p=-d(p);if(isNaN(p))return null}var q=a._parseDots(f);if(!q)return null;b=b.shape||b.node;if(q.length){b.removeChild(g),g.on=!0,g.method="none",g.color=q[0].color,g.color2=q[q.length-1].color;var r=[];for(var s=0,t=q.length;s<t;s++)q[s].offset&&r.push(q[s].offset+n+q[s].color);g.colors=r.length?r.join():"0% "+g.color,l=="radial"?(g.type="gradientTitle",g.focus="100%",g.focussize="0 0",g.focusposition=m,g.angle=0):(g.type="gradient",g.angle=(270-p)%360),b.appendChild(g)}return 1},D=function(b,c){this[0]=this.node=b,b.raphael=!0,this.id=a._oid++,b.raphaelid=this.id,this.X=0,this.Y=0,this.attrs={},this.paper=c,this.matrix=a.matrix(),this._={transform:[],sx:1,sy:1,dx:0,dy:0,deg:0,dirty:1,dirtyT:1},!c.bottom&&(c.bottom=this),this.prev=c.top,c.top&&(c.top.next=this),c.top=this,this.next=null},E=a.el;D.prototype=E,E.constructor=D,E.transform=function(b){if(b==null)return this._.transform;var d=this.paper._viewBoxShift,e=d?"s"+[d.scale,d.scale]+"-1-1t"+[d.dx,d.dy]:o,f;d&&(f=b=c(b).replace(/\.{3}|\u2026/g,this._.transform||o)),a._extractTransform(this,e+b);var g=this.matrix.clone(),h=this.skew,i=this.node,j,k=~c(this.attrs.fill).indexOf("-"),l=!c(this.attrs.fill).indexOf("url(");g.translate(-0.5,-0.5);if(l||k||this.type=="image"){h.matrix="1 0 0 1",h.offset="0 0",j=g.split();if(k&&j.noRotation||!j.isSimple){i.style.filter=g.toFilter();var m=this.getBBox(),p=this.getBBox(1),q=m.x-p.x,r=m.y-p.y;i.coordorigin=q*-u+n+r*-u,z(this,1,1,q,r,0)}else i.style.filter=o,z(this,j.scalex,j.scaley,j.dx,j.dy,j.rotate)}else i.style.filter=o,h.matrix=c(g),h.offset=g.offset();f&&(this._.transform=f);return this},E.rotate=function(a,b,e){if(this.removed)return this;if(a!=null){a=c(a).split(k),a.length-1&&(b=d(a[1]),e=d(a[2])),a=d(a[0]),e==null&&(b=e);if(b==null||e==null){var f=this.getBBox(1);b=f.x+f.width/2,e=f.y+f.height/2}this._.dirtyT=1,this.transform(this._.transform.concat([["r",a,b,e]]));return this}},E.translate=function(a,b){if(this.removed)return this;a=c(a).split(k),a.length-1&&(b=d(a[1])),a=d(a[0])||0,b=+b||0,this._.bbox&&(this._.bbox.x+=a,this._.bbox.y+=b),this.transform(this._.transform.concat([["t",a,b]]));return this},E.scale=function(a,b,e,f){if(this.removed)return this;a=c(a).split(k),a.length-1&&(b=d(a[1]),e=d(a[2]),f=d(a[3]),isNaN(e)&&(e=null),isNaN(f)&&(f=null)),a=d(a[0]),b==null&&(b=a),f==null&&(e=f);if(e==null||f==null)var g=this.getBBox(1);e=e==null?g.x+g.width/2:e,f=f==null?g.y+g.height/2:f,this.transform(this._.transform.concat([["s",a,b,e,f]])),this._.dirtyT=1;return this},E.hide=function(){!this.removed&&(this.node.style.display="none");return this},E.show=function(){!this.removed&&(this.node.style.display=o);return this},E._getBBox=function(){if(this.removed)return{};return{x:this.X+(this.bbx||0)-this.W/2,y:this.Y-this.H,width:this.W,height:this.H}},E.remove=function(){if(!this.removed&&!!this.node.parentNode){this.paper.__set__&&this.paper.__set__.exclude(this),a.eve.unbind("raphael.*.*."+this.id),a._tear(this,this.paper),this.node.parentNode.removeChild(this.node),this.shape&&this.shape.parentNode.removeChild(this.shape);for(var b in this)this[b]=typeof this[b]=="function"?a._removedFactory(b):null;this.removed=!0}},E.attr=function(c,d){if(this.removed)return this;if(c==null){var e={};for(var f in this.attrs)this.attrs[b](f)&&(e[f]=this.attrs[f]);e.gradient&&e.fill=="none"&&(e.fill=e.gradient)&&delete e.gradient,e.transform=this._.transform;return e}if(d==null&&a.is(c,"string")){if(c==j&&this.attrs.fill=="none"&&this.attrs.gradient)return this.attrs.gradient;var g=c.split(k),h={};for(var i=0,m=g.length;i<m;i++)c=g[i],c in this.attrs?h[c]=this.attrs[c]:a.is(this.paper.customAttributes[c],"function")?h[c]=this.paper.customAttributes[c].def:h[c]=a._availableAttrs[c];return m-1?h:h[g[0]]}if(this.attrs&&d==null&&a.is(c,"array")){h={};for(i=0,m=c.length;i<m;i++)h[c[i]]=this.attr(c[i]);return h}var n;d!=null&&(n={},n[c]=d),d==null&&a.is(c,"object")&&(n=c);for(var o in n)l("raphael.attr."+o+"."+this.id,this,n[o]);if(n){for(o in this.paper.customAttributes)if(this.paper.customAttributes[b](o)&&n[b](o)&&a.is(this.paper.customAttributes[o],"function")){var p=this.paper.customAttributes[o].apply(this,[].concat(n[o]));this.attrs[o]=n[o];for(var q in p)p[b](q)&&(n[q]=p[q])}n.text&&this.type=="text"&&(this.textpath.string=n.text),B(this,n)}return this},E.toFront=function(){!this.removed&&this.node.parentNode.appendChild(this.node),this.paper&&this.paper.top!=this&&a._tofront(this,this.paper);return this},E.toBack=function(){if(this.removed)return this;this.node.parentNode.firstChild!=this.node&&(this.node.parentNode.insertBefore(this.node,this.node.parentNode.firstChild),a._toback(this,this.paper));return this},E.insertAfter=function(b){if(this.removed)return this;b.constructor==a.st.constructor&&(b=b[b.length-1]),b.node.nextSibling?b.node.parentNode.insertBefore(this.node,b.node.nextSibling):b.node.parentNode.appendChild(this.node),a._insertafter(this,b,this.paper);return this},E.insertBefore=function(b){if(this.removed)return this;b.constructor==a.st.constructor&&(b=b[0]),b.node.parentNode.insertBefore(this.node,b.node),a._insertbefore(this,b,this.paper);return this},E.blur=function(b){var c=this.node.runtimeStyle,d=c.filter;d=d.replace(r,o),+b!==0?(this.attrs.blur=b,c.filter=d+n+m+".Blur(pixelradius="+(+b||1.5)+")",c.margin=a.format("-{0}px 0 0 -{0}px",f(+b||1.5))):(c.filter=d,c.margin=0,delete this.attrs.blur)},a._engine.path=function(a,b){var c=F("shape");c.style.cssText=t,c.coordsize=u+n+u,c.coordorigin=b.coordorigin;var d=new D(c,b),e={fill:"none",stroke:"#000"};a&&(e.path=a),d.type="path",d.path=[],d.Path=o,B(d,e),b.canvas.appendChild(c);var f=F("skew");f.on=!0,c.appendChild(f),d.skew=f,d.transform(o);return d},a._engine.rect=function(b,c,d,e,f,g){var h=a._rectPath(c,d,e,f,g),i=b.path(h),j=i.attrs;i.X=j.x=c,i.Y=j.y=d,i.W=j.width=e,i.H=j.height=f,j.r=g,j.path=h,i.type="rect";return i},a._engine.ellipse=function(a,b,c,d,e){var f=a.path(),g=f.attrs;f.X=b-d,f.Y=c-e,f.W=d*2,f.H=e*2,f.type="ellipse",B(f,{cx:b,cy:c,rx:d,ry:e});return f},a._engine.circle=function(a,b,c,d){var e=a.path(),f=e.attrs;e.X=b-d,e.Y=c-d,e.W=e.H=d*2,e.type="circle",B(e,{cx:b,cy:c,r:d});return e},a._engine.image=function(b,c,d,e,f,g){var h=a._rectPath(d,e,f,g),i=b.path(h).attr({stroke:"none"}),k=i.attrs,l=i.node,m=l.getElementsByTagName(j)[0];k.src=c,i.X=k.x=d,i.Y=k.y=e,i.W=k.width=f,i.H=k.height=g,k.path=h,i.type="image",m.parentNode==l&&l.removeChild(m),m.rotate=!0,m.src=c,m.type="tile",i._.fillpos=[d,e],i._.fillsize=[f,g],l.appendChild(m),z(i,1,1,0,0,0);return i},a._engine.text=function(b,d,e,g){var h=F("shape"),i=F("path"),j=F("textpath");d=d||0,e=e||0,g=g||"",i.v=a.format("m{0},{1}l{2},{1}",f(d*u),f(e*u),f(d*u)+1),i.textpathok=!0,j.string=c(g),j.on=!0,h.style.cssText=t,h.coordsize=u+n+u,h.coordorigin="0 0";var k=new D(h,b),l={fill:"#000",stroke:"none",font:a._availableAttrs.font,text:g};k.shape=h,k.path=i,k.textpath=j,k.type="text",k.attrs.text=c(g),k.attrs.x=d,k.attrs.y=e,k.attrs.w=1,k.attrs.h=1,B(k,l),h.appendChild(j),h.appendChild(i),b.canvas.appendChild(h);var m=F("skew");m.on=!0,h.appendChild(m),k.skew=m,k.transform(o);return k},a._engine.setSize=function(b,c){var d=this.canvas.style;this.width=b,this.height=c,b==+b&&(b+="px"),c==+c&&(c+="px"),d.width=b,d.height=c,d.clip="rect(0 "+b+" "+c+" 0)",this._viewBox&&a._engine.setViewBox.apply(this,this._viewBox);return this},a._engine.setViewBox=function(b,c,d,e,f){a.eve("raphael.setViewBox",this,this._viewBox,[b,c,d,e,f]);var h=this.width,i=this.height,j=1/g(d/h,e/i),k,l;f&&(k=i/e,l=h/d,d*k<h&&(b-=(h-d*k)/2/k),e*l<i&&(c-=(i-e*l)/2/l)),this._viewBox=[b,c,d,e,!!f],this._viewBoxShift={dx:-b,dy:-c,scale:j},this.forEach(function(a){a.transform("...")});return this};var F;a._engine.initWin=function(a){var b=a.document;b.createStyleSheet().addRule(".rvml","behavior:url(#default#VML)");try{!b.namespaces.rvml&&b.namespaces.add("rvml","urn:schemas-microsoft-com:vml"),F=function(a){return b.createElement("<rvml:"+a+' class="rvml">')}}catch(c){F=function(a){return b.createElement("<"+a+' xmlns="urn:schemas-microsoft.com:vml" class="rvml">')}}},a._engine.initWin(a._g.win),a._engine.create=function(){var b=a._getContainer.apply(0,arguments),c=b.container,d=b.height,e,f=b.width,g=b.x,h=b.y;if(!c)throw new Error("VML container not found.");var i=new a._Paper,j=i.canvas=a._g.doc.createElement("div"),k=j.style;g=g||0,h=h||0,f=f||512,d=d||342,i.width=f,i.height=d,f==+f&&(f+="px"),d==+d&&(d+="px"),i.coordsize=u*1e3+n+u*1e3,i.coordorigin="0 0",i.span=a._g.doc.createElement("span"),i.span.style.cssText="position:absolute;left:-9999em;top:-9999em;padding:0;margin:0;line-height:1;",j.appendChild(i.span),k.cssText=a.format("top:0;left:0;width:{0};height:{1};display:inline-block;position:relative;clip:rect(0 {0} {1} 0);overflow:hidden",f,d),c==1?(a._g.doc.body.appendChild(j),k.left=g+"px",k.top=h+"px",k.position="absolute"):c.firstChild?c.insertBefore(j,c.firstChild):c.appendChild(j),i.renderfix=function(){};return i},a.prototype.clear=function(){a.eve("raphael.clear",this),this.canvas.innerHTML=o,this.span=a._g.doc.createElement("span"),this.span.style.cssText="position:absolute;left:-9999em;top:-9999em;padding:0;margin:0;line-height:1;display:inline;",this.canvas.appendChild(this.span),this.bottom=this.top=null},a.prototype.remove=function(){a.eve("raphael.remove",this),this.canvas.parentNode.removeChild(this.canvas);for(var b in this)this[b]=typeof this[b]=="function"?a._removedFactory(b):null;return!0};var G=a.st;for(var H in E)E[b](H)&&!G[b](H)&&(G[H]=function(a){return function(){var b=arguments;return this.forEach(function(c){c[a].apply(c,b)})}}(H))}(window.Raphael)
\ No newline at end of file
diff --git a/WebSites/errors/403/plugins/thirdparty/widget.ragIndicator.js b/WebSites/errors/403/plugins/thirdparty/widget.ragIndicator.js
new file mode 100644
index 0000000..b63b132
--- /dev/null
+++ b/WebSites/errors/403/plugins/thirdparty/widget.ragIndicator.js
@@ -0,0 +1,157 @@
+(function()
+{
+ //Our RAG indicator styles
+ freeboard.addStyle('.rag-light', "border-radius:50%;width:22px;height:22px;border:2px solid #3d3d3d;margin-top:5px;float:left;background-color:#222;margin-right:10px;");
+ freeboard.addStyle('.rag-light.red', "background-color:#D90000;box-shadow: 0px 0px 15px #D90000;border-color:#FDF1DF;");
+ freeboard.addStyle('.rag-light.amber', "background-color:#E49B00;box-shadow: 0px 0px 15px #E49B00;border-color:#FDF1DF;");
+ freeboard.addStyle('.rag-light.green', "background-color:#00B60E;box-shadow: 0px 0px 15px #00B60E;border-color:#FDF1DF;");
+ freeboard.addStyle('.rag-text', "margin-top:10px;");
+ //Flashing status for the light
+ freeboard.addStyle('.red-flash', "animation: red-flash 500ms infinite alternate;")
+ freeboard.addStyle('.amber-flash', "animation: amber-flash 500ms infinite alternate;")
+ freeboard.addStyle('.green-flash', "animation: green-flash 500ms infinite alternate;")
+ //Dim status for the light
+ freeboard.addStyle('.dim', "opacity: 0.6;");
+
+ var ragWidget = function (settings) {
+ var self = this;
+ var titleElement = $('<h2 class="section-title"></h2>');
+ var stateElement = $('<div class="rag-text"></div>');
+ var indicatorElement = $('<div class="rag-light"></div>');
+ var currentSettings = settings;
+
+ //define our keyframes for our flashing lights
+ $.keyframe.define([{
+ name: 'green-flash',
+ '0%': {'background-color': '#2A2A2A', 'box-shadow': '0px 0px 0px #2A2A2A'},
+ '100%': {'background-color': '#00B60E', 'box-shadow': '0px 0px 15px #00B60E'}
+
+ }]);
+ $.keyframe.define([{
+ name: 'amber-flash',
+ '0%': {'background-color': '#2A2A2A', 'box-shadow': '0px 0px 0px #2A2A2A'},
+ '100%': {'background-color': '#E49B00', 'box-shadow': '0px 0px 15px #E49B00'}
+
+ }]);
+ $.keyframe.define([{
+ name: 'red-flash',
+ '0%': {'background-color': '#2A2A2A', 'box-shadow': '0px 0px 0px #2A2A2A'},
+ '100%': {'background-color': '#D90000', 'box-shadow': '0px 0px 15px #D90000'}
+
+ }]);
+
+ //store our calculated values in an object
+ var stateObject = {};
+
+ //array of our values: 0=Green, 2=Amber, 3=Red
+ var stateArray = ["green", "amber", "red"];
+
+ function updateState() {
+
+ //Remove all classes from our indicator light
+ indicatorElement
+ .removeClass('red')
+ .removeClass('amber')
+ .removeClass('green')
+ .removeClass('green-flash')
+ .removeClass('amber-flash')
+ .removeClass('red-flash')
+ .removeClass('dim')
+
+ var ragValue = _.isUndefined(stateObject.value) ? -1 : stateObject.value;
+ //If we have a valid value set, continue
+ if (stateArray[stateObject.value]) {
+ indicatorElement.addClass(stateArray[stateObject.value]);
+ var indicatorText = stateArray[stateObject.value] + '_text';
+ //Get our Indicator Type
+ stateElement.html((_.isUndefined(stateObject[indicatorText]) ? "" : stateObject[indicatorText]));
+ var indicatorType = (_.isUndefined(stateObject.indicator_type) ? "" : stateObject.indicator_type.toLowerCase());
+
+ switch (indicatorType) {
+ case 'dim' :
+ indicatorElement.addClass('dim');
+ break;
+ case 'flash' :
+ var indicatorTypeClass = stateArray[stateObject.value] + '-flash';
+ indicatorElement.addClass(indicatorTypeClass);
+ break;
+ default:
+ //this is normal
+ }
+ } else {
+ //stateElement.html('Error');
+ }
+
+ }
+
+ this.render = function (element) {
+ $(element).append(titleElement).append(indicatorElement).append(stateElement);
+ }
+
+ this.onSettingsChanged = function (newSettings) {
+ currentSettings = newSettings;
+ titleElement.html((_.isUndefined(newSettings.title) ? "" : newSettings.title));
+ updateState();
+ }
+
+ this.onCalculatedValueChanged = function (settingName, newValue) {
+ //whenever a calculated value changes, store them in the variable 'stateObject'
+ stateObject[settingName] = newValue;
+ updateState();
+ }
+
+ this.onDispose = function () {
+ }
+
+ this.getHeight = function () {
+ return 1;
+ }
+
+ this.onSettingsChanged(settings);
+ };
+
+ freeboard.loadWidgetPlugin({
+ type_name: "ragIndicator",
+ display_name: "RAG Indicator",
+ external_scripts: [
+ "plugins/thirdparty/jquery.keyframes.min.js"
+ ],
+ settings: [
+ {
+ name: "title",
+ display_name: "Title",
+ type: "text"
+ },
+ {
+ name: "value",
+ display_name: "Value (G=0, A=1, R=2)",
+ type: "calculated"
+ },
+ {
+ name: "green_text",
+ display_name: "Green Text",
+ type: "calculated"
+ },
+ {
+ name: "amber_text",
+ display_name: "Amber Text",
+ type: "calculated"
+ },
+ {
+ name: "red_text",
+ display_name: "Red Text",
+ type: "calculated"
+ },
+ {
+ name: "indicator_type",
+ display_name: "Type (Normal, Dim, Flash)",
+ type: "calculated"
+ }
+
+
+ ],
+ newInstance: function (settings, newInstanceCallback) {
+ newInstanceCallback(new ragWidget(settings));
+ }
+ });
+}());
diff --git a/WebSites/errors/403/test/casper/tests/smoke_test.js b/WebSites/errors/403/test/casper/tests/smoke_test.js
new file mode 100644
index 0000000..9e25a24
--- /dev/null
+++ b/WebSites/errors/403/test/casper/tests/smoke_test.js
@@ -0,0 +1,105 @@
+var util = require('../util/test_util.js');
+
+casper.options.viewportSize = {width: 1024, height: 768}
+casper.options.onError = function() {
+ casper.capture("error_screenshot.png");
+};
+
+casper.test.begin('Freeboard smoke test', function testFunction(test)
+{
+ casper.start(util.FREEBOARD_URL, function()
+ {
+ // Test initial page load state
+ test.assertTitle('freeboard');
+ test.assertVisible(util.SELECTORS.adminBar);
+ test.assertNotVisible(util.SELECTORS.modalOverlay);
+ });
+
+ util.addJSONDatasource(test, 'json_input', 'test/fixtures/input.json');
+
+ casper.then(function() {
+ // Click add pane
+ test.assertNotVisible(util.SELECTORS.allPanes);
+ test.assertVisible(util.SELECTORS.boardTools);
+ this.click(util.SELECTORS.addPane);
+ test.assertVisible(util.SELECTORS.allPanes);
+
+ // Click add widget
+ this.click(util.SELECTORS.addWidget);
+ test.assertVisible(util.SELECTORS.pluginTypeDropdown);
+
+ // Select text widget
+ util.setValueAndTriggerChange(test, util.SELECTORS.pluginTypeDropdown, 'text_widget');
+
+ // Click datasource autofill
+ test.assertVisible(util.SELECTORS.valueValueInput);
+ test.assertVisible(util.SELECTORS.autofillDatasource);
+ this.click(util.SELECTORS.autofillDatasource);
+ test.assertVisible(util.SELECTORS.autofillMenu);
+ var valueName = this.fetchText(util.getAutofillMenuItemSelector(1));
+ test.assertEquals(valueName, 'json_input');
+
+ // Select the first (and only) datasource
+ this.mouseEvent('mousedown', util.getAutofillMenuItemSelector(1));
+ test.assertVisible(util.SELECTORS.autofillMenu);
+
+ // Select the "meta" sub-object of the datasource
+ valueName = this.fetchText(util.getAutofillMenuItemSelector(4));
+ test.assertEquals(valueName, 'meta');
+ this.mouseEvent('mousedown', util.getAutofillMenuItemSelector(4));
+ test.assertVisible(util.SELECTORS.autofillMenu);
+
+ // Select the "year" field to be displayed
+ valueName = this.fetchText(util.getAutofillMenuItemSelector(5));
+ test.assertEquals(valueName, 'year');
+ this.mouseEvent('mousedown', util.getAutofillMenuItemSelector(5));
+ test.assertNotVisible(util.SELECTORS.autofillMenu);
+ });
+
+ // Click save
+ util.clickModalOK(test);
+
+ casper.then(function() {
+ // Assert that the new text widget displays the correct value
+ test.assertVisible(util.SELECTORS.singlePaneTextWidget);
+ var textValue = this.fetchText(util.SELECTORS.singlePaneTextWidget);
+ test.assertEquals(textValue, '2018');
+
+ // Click and confirm delete widget
+ this.click(util.SELECTORS.trashWidget);
+ });
+
+ util.clickModalOK(test);
+
+ casper.then(function() {
+ // Assert widget deleted, pane not deleted
+ test.assertNotVisible(util.SELECTORS.allWidgets);
+ test.assertVisible(util.SELECTORS.allPanes);
+
+ // Click and confirm delete pane
+ this.click(util.SELECTORS.trashPane);
+ });
+
+ util.clickModalOK(test);
+
+ casper.then(function() {
+ // Confirm pane deleted
+ test.assertNotVisible(util.SELECTORS.allPanes);
+
+ // Click and confirm delete datasource
+ test.assertVisible(util.SELECTORS.datasourceTable);
+ this.click(util.SELECTORS.trashDatasource);
+ });
+
+ util.clickModalOK(test);
+
+ casper.then(function() {
+ // Confirm datasource deleted
+ test.assertNotVisible(util.SELECTORS.datasourceTable);
+ });
+
+ casper.run(function() {
+ this.reload();
+ test.done();
+ });
+});
diff --git a/WebSites/errors/403/test/casper/util/test_util.js b/WebSites/errors/403/test/casper/util/test_util.js
new file mode 100644
index 0000000..f5288f7
--- /dev/null
+++ b/WebSites/errors/403/test/casper/util/test_util.js
@@ -0,0 +1,84 @@
+var fs = require('fs');
+
+exports.FREEBOARD_URL = fs.workingDirectory + '/index.html';
+
+exports.BOGUS = 'json_input';
+
+var SELECTORS = {
+ adminBar : '#admin-bar',
+ modelOverlay : '#modal_overlay',
+ addDatasource : '#datasources span.text-button',
+ pluginTypeDropdown : '#modal_overlay #setting-value-container-plugin-types select',
+ nameValueInput : '#modal_overlay #setting-value-container-name input',
+ urlValueInput : '#modal_overlay #setting-value-container-url input',
+ valueValueInput : '#modal_overlay #setting-value-container-value textarea',
+ modalOK : '#modal_overlay #dialog-ok',
+ modalValidationError : '#modal_overlay validation-error',
+ datasourceTable : '#datasources table#datasources-list',
+ datasourceName : '#datasources table#datasources-list span.datasource-name',
+ datasoureUpdated : '#datasources table#datasources-list tr td:nth-child(2)',
+ allPanes : '#board-content li',
+ allWidgets : '#board-content li section',
+ boardTools : '#board-tools',
+ addPane : '#board-tools #add-pane',
+ addWidget : '#board-content li header li i.icon-plus',
+ autofillDatasource : '#modal_overlay #setting-value-container-value li i.icon-plus',
+ autofillMenu : '#modal_overlay #value-selector',
+ autofillMenuItem : '#modal_overlay #value-selector li:nth-child(%s)',
+ singlePaneTextWidget : '#board-content li section div.tw-value',
+ trashWidget : '#board-content li section i.icon-trash',
+ trashPane : '#board-content li header i.icon-trash',
+ trashDatasource : '#datasources table#datasources-list i.icon-trash'
+};
+exports.SELECTORS = SELECTORS;
+
+function setValueAndTriggerChange(test, selector, value) {
+ test.assertVisible(selector);
+ casper.evaluate(function(selector, value) {
+ $(selector).val(value).change();
+ }, selector, value);
+}
+exports.setValueAndTriggerChange = setValueAndTriggerChange;
+
+function clickModalOK(test) {
+ casper.then(function() {
+ test.assertVisible(SELECTORS.modalOK);
+ casper.click(SELECTORS.modalOK);
+ test.assertNotVisible(SELECTORS.modalValidationError);
+ });
+ casper.waitWhileVisible('#modal_overlay');
+}
+exports.clickModalOK = clickModalOK;
+
+exports.getAutofillMenuItemSelector = function(index) {
+ return SELECTORS.autofillMenuItem.replace('%s', index);
+}
+
+exports.addJSONDatasource = function(test, name, url) {
+
+ casper.then(function() {
+ // Click Add datasource
+ casper.click(SELECTORS.addDatasource);
+
+ // Select JSON
+ setValueAndTriggerChange(test, SELECTORS.pluginTypeDropdown, 'JSON');
+
+ // Name the datasource "json_input"
+ setValueAndTriggerChange(test, SELECTORS.nameValueInput, name);
+
+ // Specify fixtures/input.json as the source
+ setValueAndTriggerChange(test, SELECTORS.urlValueInput, url);
+ });
+
+ // Click ok
+ clickModalOK(test);
+
+ casper.then(function() {
+ // Assert that the datasource displays correctly
+ test.assertVisible(SELECTORS.datasourceName);
+ var datasourceName = casper.fetchText(SELECTORS.datasourceName);
+ test.assertEquals(datasourceName, name);
+ var datasourceTime = casper.fetchText(SELECTORS.datasourceUpdated);
+ test.assertNotEquals(datasourceTime, 'never');
+ });
+};
diff --git a/WebSites/errors/403/test/fixtures/input.json b/WebSites/errors/403/test/fixtures/input.json
new file mode 100644
index 0000000..8a755f8
--- /dev/null
+++ b/WebSites/errors/403/test/fixtures/input.json
@@ -0,0 +1,40 @@
+{
+ "x" : 42,
+ "y" : 19,
+ "z" : 313,
+ "meta" : {
+ "owner" :
+ {
+ "first_name" : "Alfonso",
+ "last_name" : "Jones",
+ "maiden_name" : "Smith"
+ },
+ "country" : "USA",
+ "make" : "BMW",
+ "model" : "XL",
+ "year" : "2018"
+ },
+ "entries" : ["2000", "2003", "2004", "2006", "2011", "2014"],
+ "previous_owners" : [
+ {
+ "owner" : "Zelnit",
+ "country" : "Russia"
+ },
+ {
+ "owner" : "Yolga",
+ "country" : "Venezuela"
+ },
+ {
+ "owner" : "Xavier",
+ "country" : "Poland"
+ },
+ {
+ "owner" : "Voltron",
+ "country" : "Greenland"
+ },
+ {
+ "owner" : "Uther",
+ "country" : "Cambodia"
+ }
+ ]
+}
diff --git a/WebSites/errors/403/test/run_browser_tests.sh b/WebSites/errors/403/test/run_browser_tests.sh
new file mode 100644
index 0000000..bcbe963
--- /dev/null
+++ b/WebSites/errors/403/test/run_browser_tests.sh
@@ -0,0 +1,3 @@
+cd "$( dirname "$0" )"
+cd ..
+casperjs test test/casper/tests/
diff --git a/default.conf b/default.conf
index abb38e8..6b81522 100644
--- a/default.conf
+++ b/default.conf
@@ -5,9 +5,25 @@ server {
root /usr/share/nginx/web/pos;
}
- location ~ ^/(menu|pvs|interlocks|instruments|ts2_cav|ts2_screens|ts2_tpcircuits|contacts|dev) {
+ location ~ ^/(menu|pvs|interlocks|instruments|ts2_cav|ts2_screens|ts2_tpcircuits|errors|dev) {
root /usr/share/nginx/web;
}
+
+ location ~ ^/(contacts) {
+ root /usr/share/nginx/web;
+ allow 172.16.0.0/16;
+ allow 172.17.0.0/16;
+ allow 172.18.0.0/16;
+ allow 172.19.0.0/20;
+ allow 172.19.16.0/20;
+ allow 172.20.0.0/16;
+ allow 172.21.0.0/16;
+ allow 172.23.0.0/16;
+ allow 172.30.0.0/16;
+ allow 10.0.0.0/8;
+ deny all;
+ error_page 403 /errors/403;
+ }
# static json and png data files
location ~ ^/data/.*\.(png|json)$ {
--
GitLab